符号所承载的内容是从其对象体内容中提取极其具识别潜质的内容直接或间接延伸出的。从视觉,功能,精神等层面一步步推导设计的逻辑与标准,向公众传播一种正面的社会启迪意义,实现一种更为合理的生存方式。

前言:
TGideas与DesignStudio两个设计团队以及品牌团队在长达八个月的时间里一起尝试品牌体系系统梳理,品牌设计定位以及搭建整体的VI,曾尝试过很多新的创意点,不同的方向出了很多有趣的设计,最终慢慢的确定了一个品牌概念关键词:发现。国际化品牌概念词:spark。关于这个概念的推导简图过程请看下图。由于此片文章 主要是针对标志字标部分 这个板块去做的一些细节思考,在这里就不对于概念与品牌本身做过多阐述。

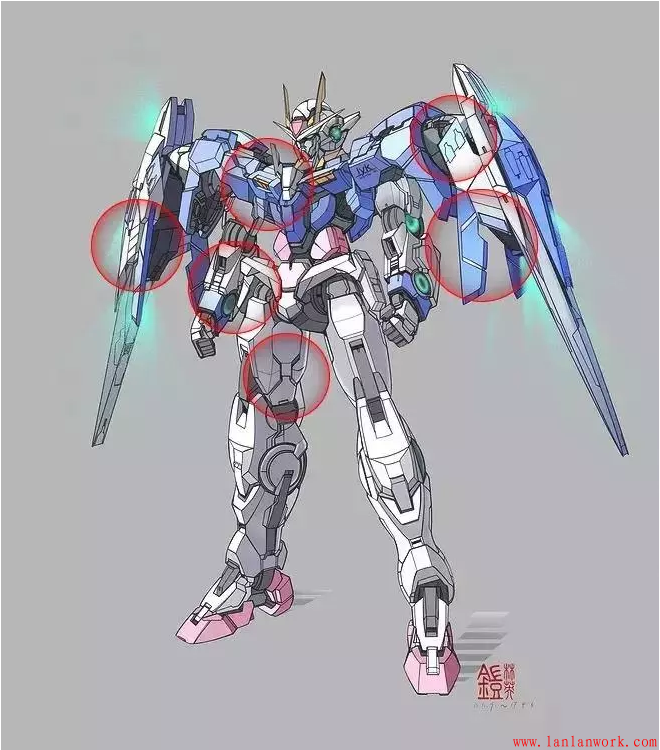
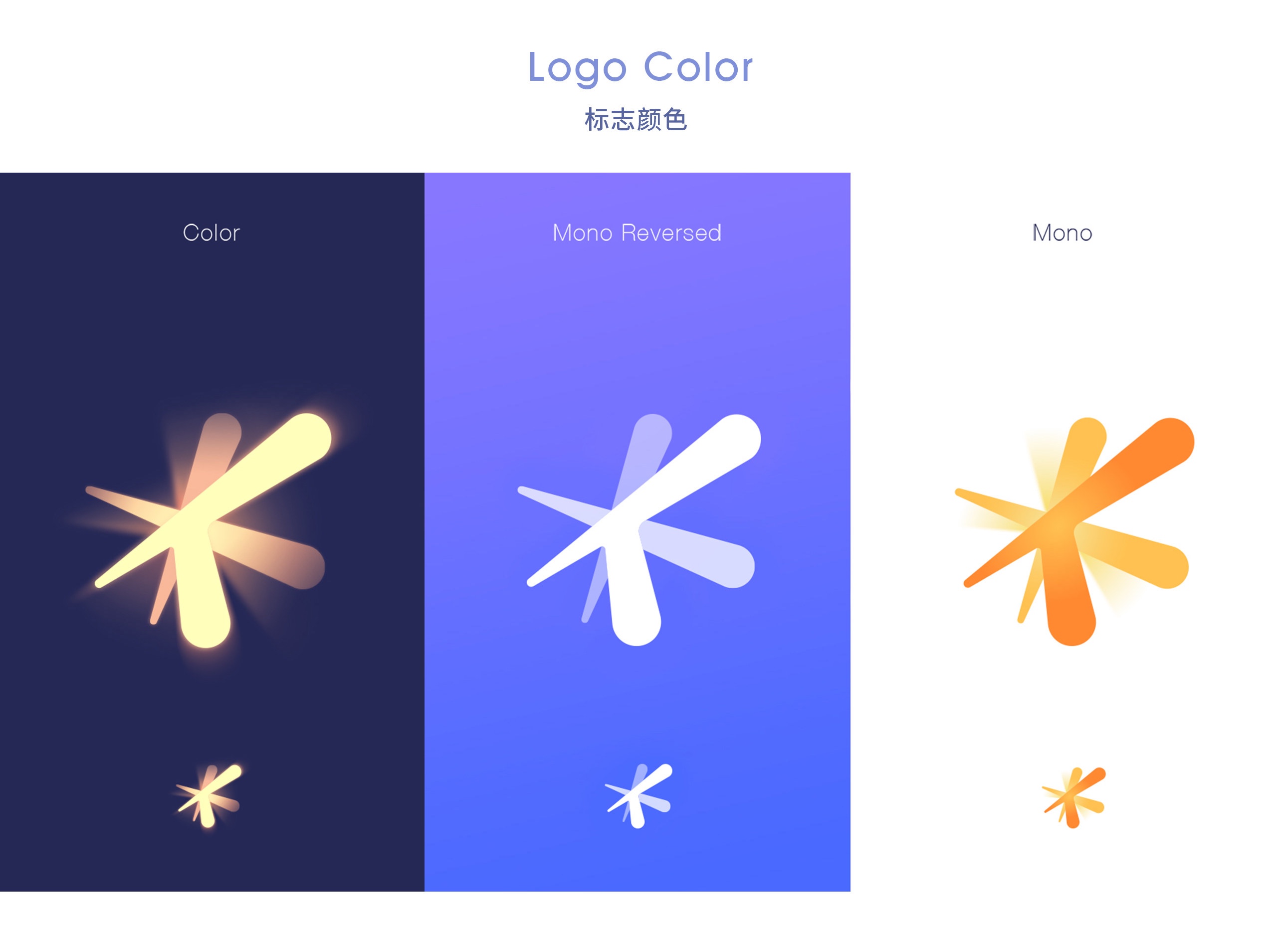
一:关于图形设计
图形设计前期版本非常多,我们做了很多尝试,选择了此版本设计图形,主要理由是:标志由一个中心放射的火花构成,标志中所有光线由中心向外放射,形成多层次的结构设计,代表腾讯游戏丰富的品类和产品,广泛的受众,以及对创造出风多元价值的探索。标志的图形概念是内部团队与英国DesignStudio团队一同探讨出来的。英国DesignStudio团队作为国际知名设计公司在创意阶段给予非常有价值的探索与合作。下图moodboard整理来源于jackyyyu.


针对确定好的品牌概念,需要对图形设计进行不同的尝试,我们内外一致出了数多方案,最终把方案锁定在了下图四个范围中。


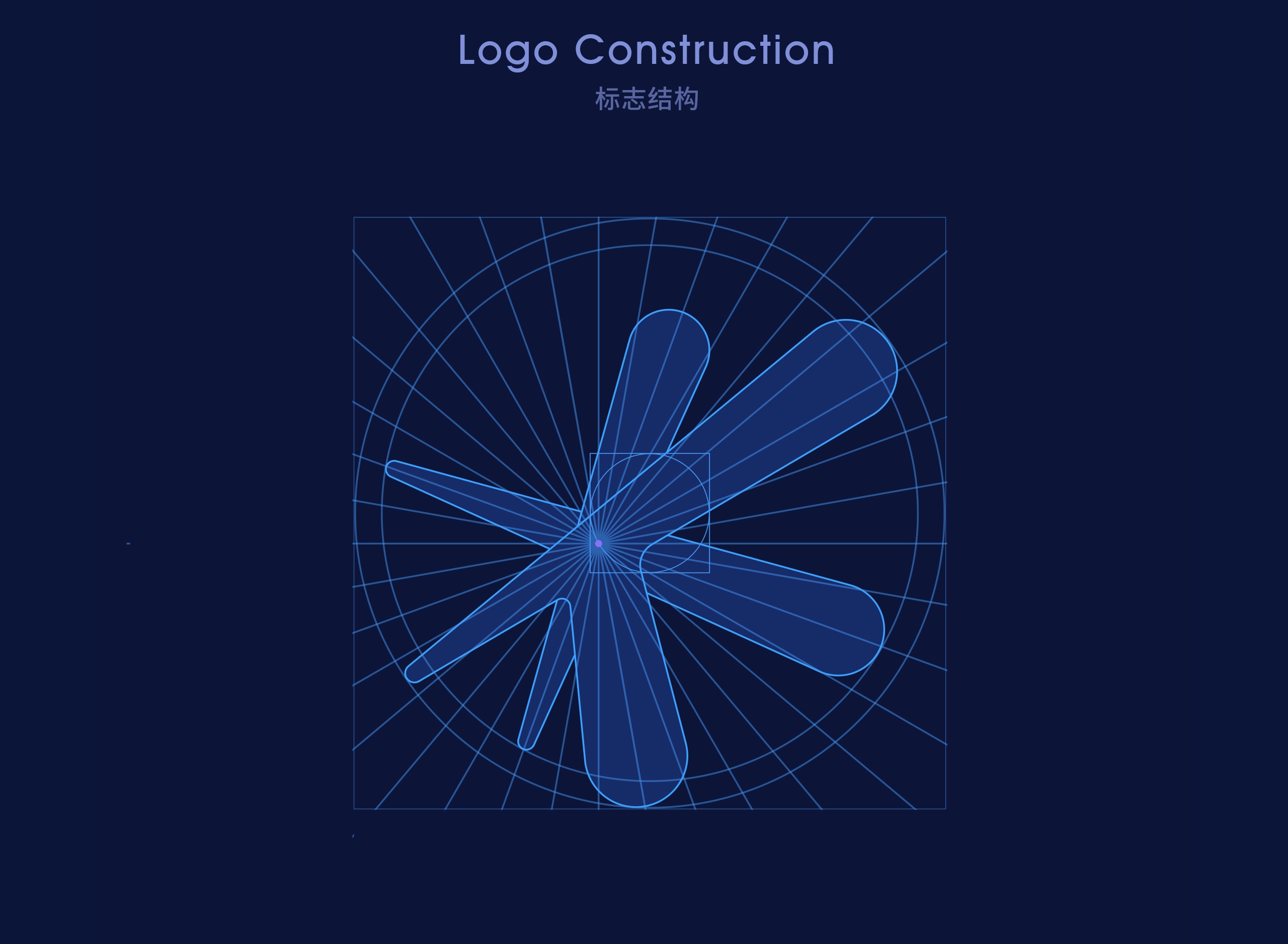
标志图形结构网格中心是以黄金分割点作为重心的,散发出来的火花严格控制在了网格与黄金分割点的周围,在比例关系中是非常规范优美的弧形组成,但是由于多处交错处有很多没有对齐的细节,我们在把控整体重心的情况下对交错重叠点做了调试与优化,使得其图形在严谨比例下显得更佳有层次。
二:中文字标设计
思考:腾讯游戏圆润体是受腾讯体启发制作的,字体设计里的汉字骨架与腾讯体是共通的,这与腾讯体传达的部分理念相一致。沉稳的重心,均匀的字白,传达出勇往直前的领导力与前瞻性。这款字体同样有腾讯体沉稳的重心,而且相比之下更加放松的中宫与较为纤细的笔划,而且保持了腾讯体向右倾斜8度的特色。腾讯体大多为科技感的直线,硬朗的切角设计,传达了前瞻科技感与驱动力的字体氛围。而圆润体保持整体的字架同时加入更多曲线设计,为的是能在保持前瞻与沉稳特质的基础上更突出的表现快乐与探索的感受.
关于“戏”字的倾斜不稳问题解决方案思考:
“戏”字的字体结构比前面3个字体都要特殊,特别是字形上面左右结构,字白左大右小,单从字的重心来看本就有些偏右倒,这是“戏”的字形本身决定的,再者从“腾讯游戏”这四个字体来看,前三个字体结构都属于很平稳的字形,“戏”字就显得更加“薄”,整体会有不平衡的感受。以上是“戏”看上去“倒”的感受原因的分析。那解决办法这里是从以下几点出发:1.“戏”字在左偏旁扩大了字白部分,让文字相比之下更加饱满,因为这里没办法对笔划进行加粗,尝试过效果并不明显。2.“戏”字右边的竖弯钩部分是进行了拉长延伸的,特别在尾巴部分,也是希望对比腾讯体更加“站稳”,倾斜度来看更偏90度,希望的是不要过于倾斜导致重心偏右,毕竟这个字体是斜体,视觉感受要控制在斜体基础上的“稳”。3.文字在折笔处都有增加弹性设计,因为本质上它和腾讯体的折笔处是有很大不同的,它更强调的是“温度”,“戏”的折角处会更加柔韧,没有在接近字面框的下面部分做很“实”的落笔,这里我觉得更加有圆润体的特色。
 圆润体在遵循与承袭原有的视觉资产的前提下进行了如下设计优化:
圆润体在遵循与承袭原有的视觉资产的前提下进行了如下设计优化:
1.对字形进行调整,将字体中宫放松,使得整体更加放松协调,更具亲切感。
2.将字体笔划粗细调整更细,使得字廓在游戏场景中或移动端缩小的情况下识别性更强。
3.文字折笔处加入更多曲线设计,为了是能在保持前瞻与沉稳特质的基础上更突出的表现快乐与探索的感受。

三:英文文字标设计
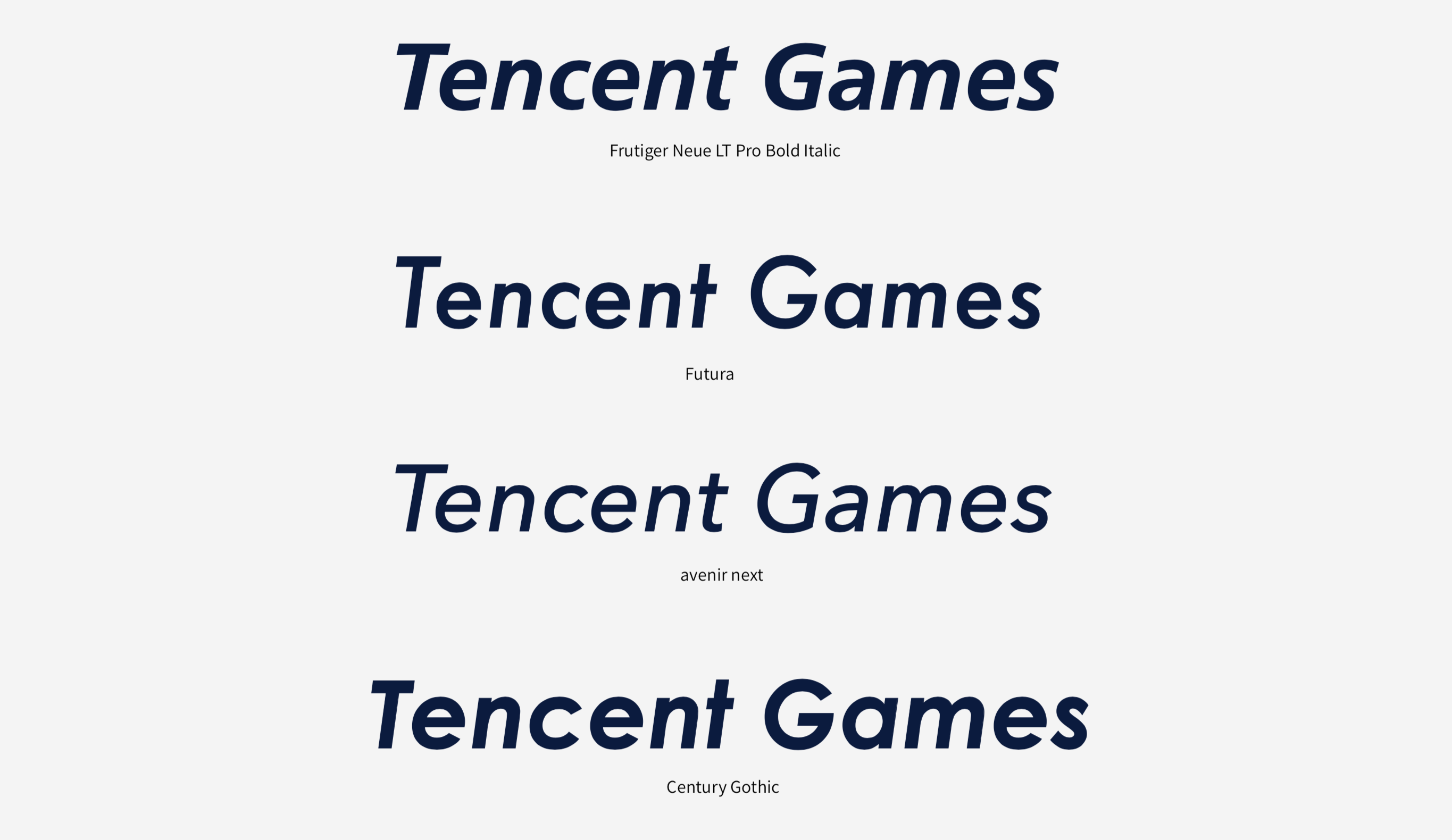
选一款好字体,直接使用,一款好的字体,原本就是为了让使用者在正常排版下就能达到统一和谐的效果而制作,尽量活用好素材本身的价值。几款推荐的几何型体无衬线体:futura,avant gaede gothic,avenir next Frutiger.其中Frutiger是一款划时代的字体,“以稳重,舒适”的特性出名。我之所以选用这款字体是因为Frutiger设计温和及清晰的特点,协助品牌在全世界范围内保持一致。Neue Frutiger延续了Adrian Frutiger 设计的同名字体Frutiger,这套字体是他在70年代中期为巴黎附近的戴高乐机场设计的。易读性和可识别性在整套字体中贯穿始终,Monotype 的字体设计总监小林章先生将其描述为具有“某种有机的且友好的意味”,它可广泛用于从打印到屏幕的各种媒介。futura是一款现代的,极具几何特征的字体,设计表层突出的是“合理性,简洁性”。avant gaede gothic是20世纪70年代在美国最具有平面设计创意的字体,“厚重,有趣”是他的主要特征。下图为挑选出来的比较经典的西文字体。

在此之前,DesignStudio团队给我们带来了一款制作的英文字体设计,如下图:
这款英文字体面临的问题:
英文字体没有与中文进行搭配设计,为单独设计,在中英文混排上面效果需要与中文对齐。以中文为主,英文为辅,从字体的粗细与字形上需要优化的更整体,目前英文对比中文比较粗,由于很多个性化的倒角设计,在缩小后字形识别性会变弱一些,主次上更希望突出中文,搭配更简洁的英文。
问题:如何解决在继承英国DesignStudio团队英文字体的基础上去更加符合中国的排版习惯与使用习惯?

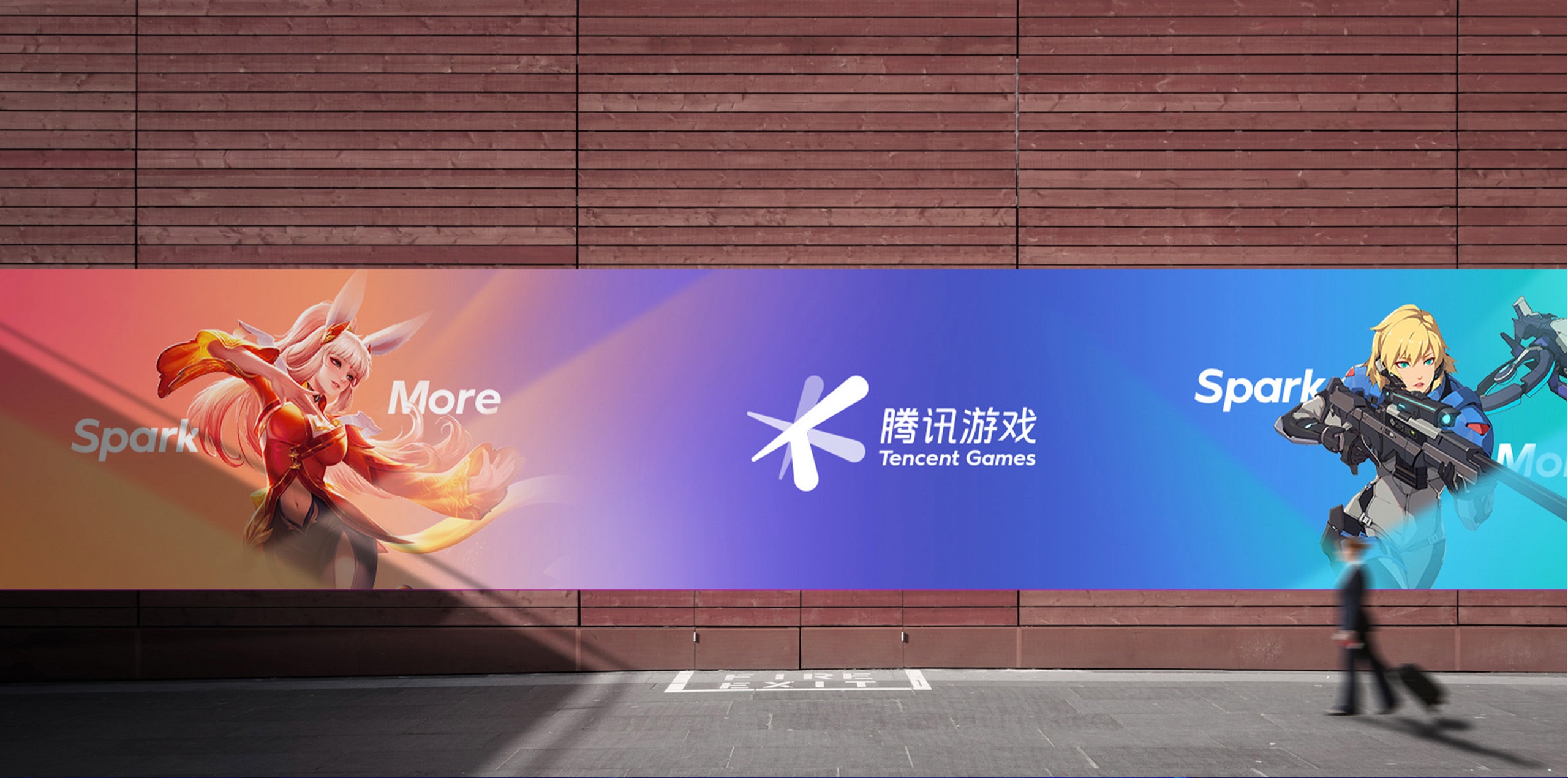
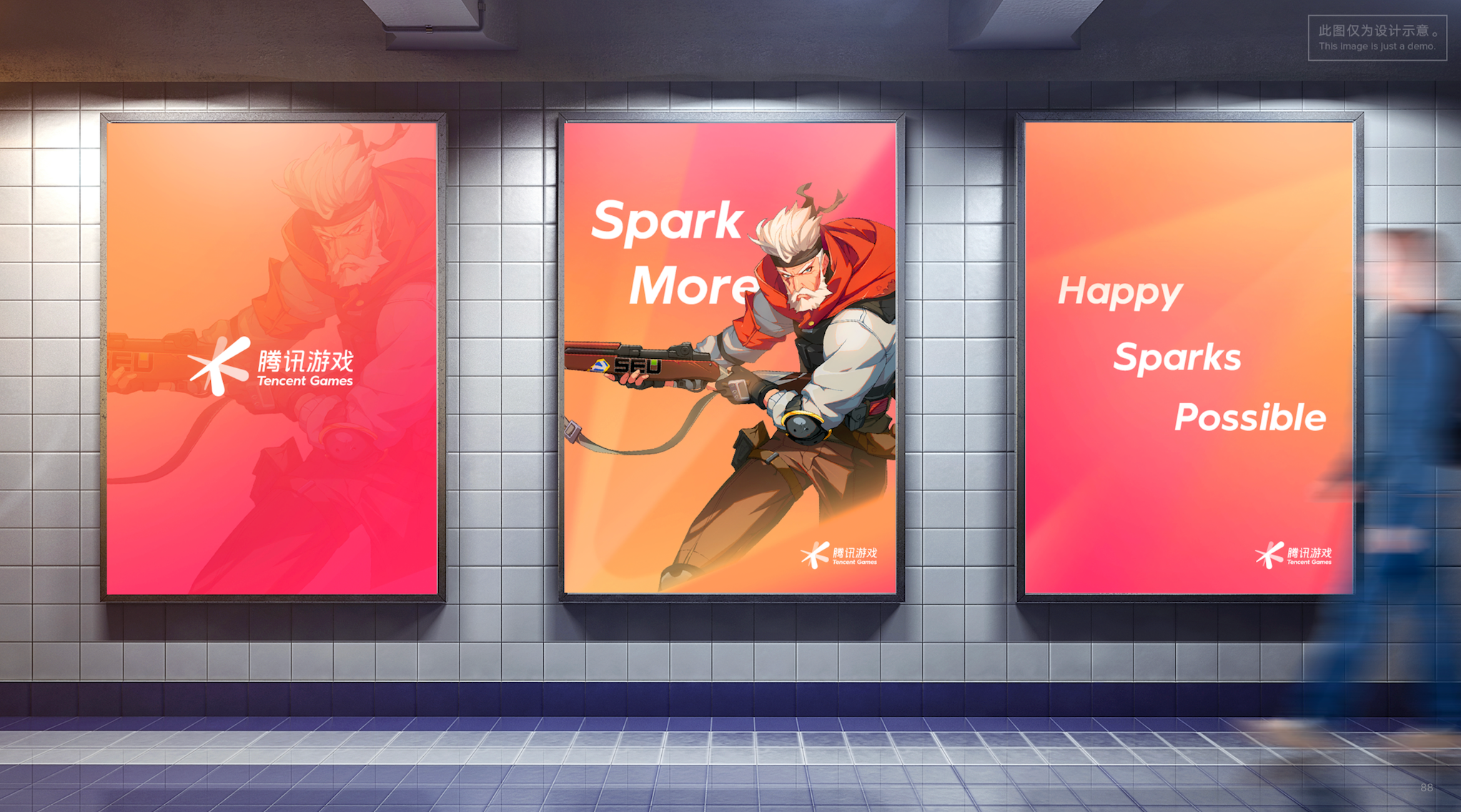
最终在确定好英文字标设计后,我们把中英文进行了搭配,得到了最终版本的英文字标,如上图最后版本,并根据这套字标的字形特征请供应商制作了一套新的英文字库。
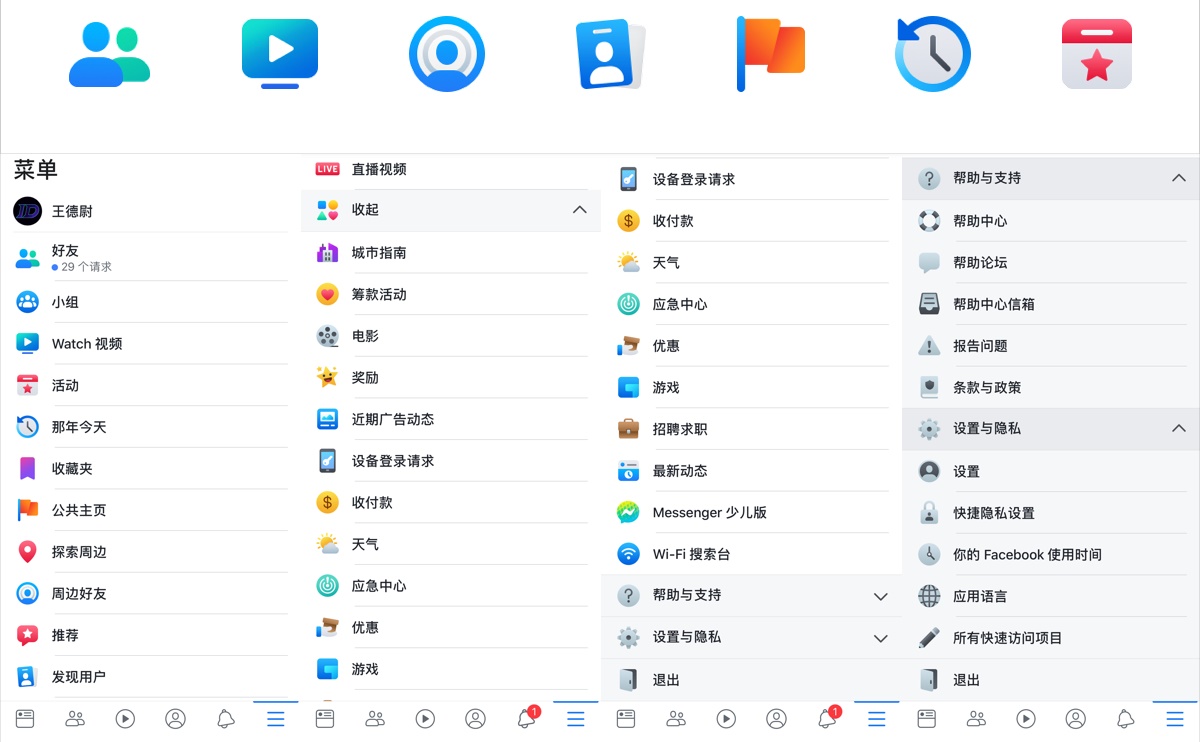
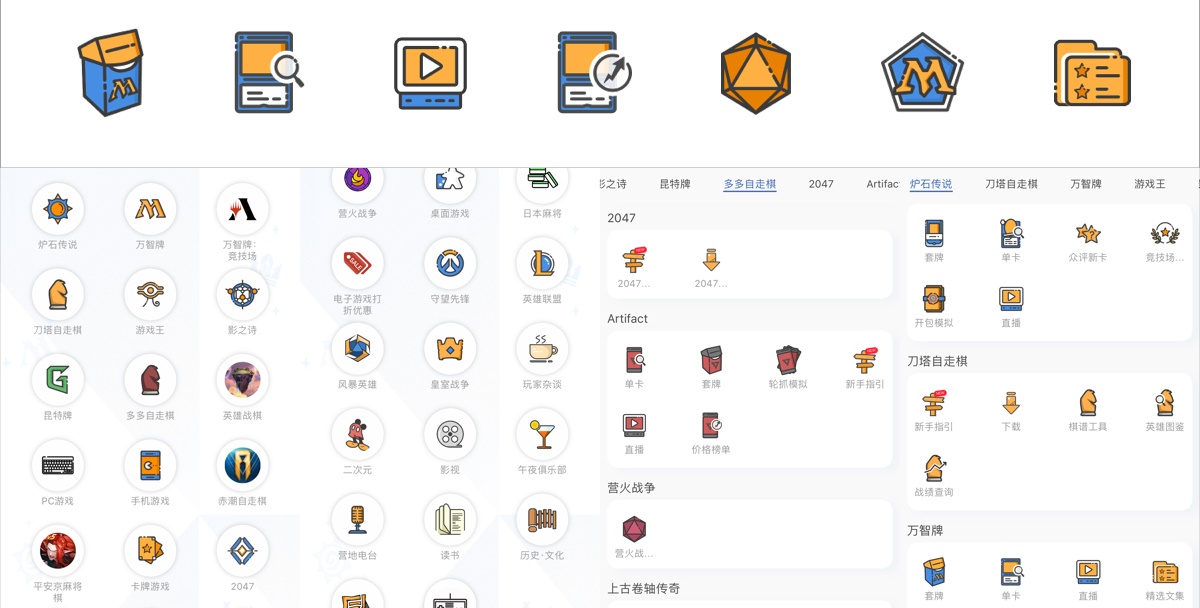
新的腾讯游戏字库的设计也给腾讯游戏新品牌带来更多元化的使用场景,让品牌更佳具有说服力。
如下图。






小结:优秀的品牌拥有一个强有力的品牌符号,并且围绕这个符号展开符合其品牌定位的视觉识别系统为传播框架。当这个系统通过品牌传播传递给消费者的时候,其显著地激发了消费者的认知,使消费者将所有品牌消费体验和感知记忆都归结到这个符号上。符号所承载的内容是从其对象体内容中提取极其具识别潜质的内容直接或间接延伸出的。从视觉,功能,精神等层面一步步推导设计的逻辑与标准,向公众传播一种正面的社会启迪意义,实现一种更为合理的生存方式。
文章来源:站酷