前言
做好图标设计是一个入门级UI设计师的必备技能之一,图标是界面中非常重要的组成部分,在实际的工作中,即便是一些工作多年且有一定经验的设计师,也很难保证自己设计的图标有多么完美。不同位置的图标在界面中所起到的作用不同、风格也不同、其设计思路更是有所区别,例如金刚区、分类、标签栏、服务工具等。

用图标准确的表达出实际含义,仅仅学其「形」是不够的,需要对图标有较为全面、系统的认识,了解图标的相关概念、正确的绘制方法及处理好一系列的细节,本篇文章将介绍图标设计的具体方法及要点,帮你规避掉一些常见的问题,让图标设计有理有据。
本期大纲
一、图标的定义
二、常见的图标风格
三、性格与气质
四、设计规范与流程
五、常见问题及注意事项
六、图标资源
七、总结
一、图标的定义
1 什么是图标?
图标是一种具有高度概括性的图形化标识,在界面中与文案相互支撑、搭配使用,隐晦或直白的表达内容的具体含义、属性特征、形象气质等丰富的视觉信息。

从概念上来讲,图标可分为广义、狭义两种,广义指的是现实世界中的图形符号、且有明确指向的含义,而狭义的图标指的设备界面中的符号,这些设备泛指承载互联网产品的载体,如手机、电脑、iPad...等。在UI设计中主要具是针对狭义的概念。
图标设计是一门学问,在我们的认知中,通常将图标理解为某个概念的抽象图形,通过设计清晰易懂的图形传达出比文字更高效率的信息,同时提升界面的美观程度。想要将图标设计的更加出色,则需要频繁练习、不断试错、持续探究并尝试新的风格,所以很值得我们花费大量的时间去钻研练习。

2 图标的基本特征
一个界面是由文字、图标、几何图形、图片(音频、视频)组成,从UI设计师的角度,相对来说,其他三种元素大多运用到的是排版技巧,而图标则是需要绘制、创作的元素,在没有图标的情况下,纯文字也可以代替,可为什么贵还要费力费时的设计图标呢?原因主要有两点:
首先,图标作为一种图形符号的存在,跟文字的复杂程度相比,在识别效率上有着先天的优势,因文字需根据语种、长短的不同,所占用的界面空间资源就不同,在文字较多的情况下,大大减低了用户浏览速度及信息传达的效率,固图标将文字信息进行了浓缩。好的图标不仅易于识别、效率更高,且让界面更加简洁,所以我们常见的图文结合界面,绝大多数都是图标在上、文字在下,或者图标在左、文字在右,这些设计足以说明图标视觉传达的优先级高于文字。

其次,不同风格、样式的图标能让界面看起来更美观,提高用户的视觉舒适度。设想一下,如果界面没有任何图标的点缀,即便用户也能使用,但看多来多少都有些枯燥无味,全部用文字来理解内容还容易引起视觉疲劳。

二、常见的图标风格
1 扁平风格
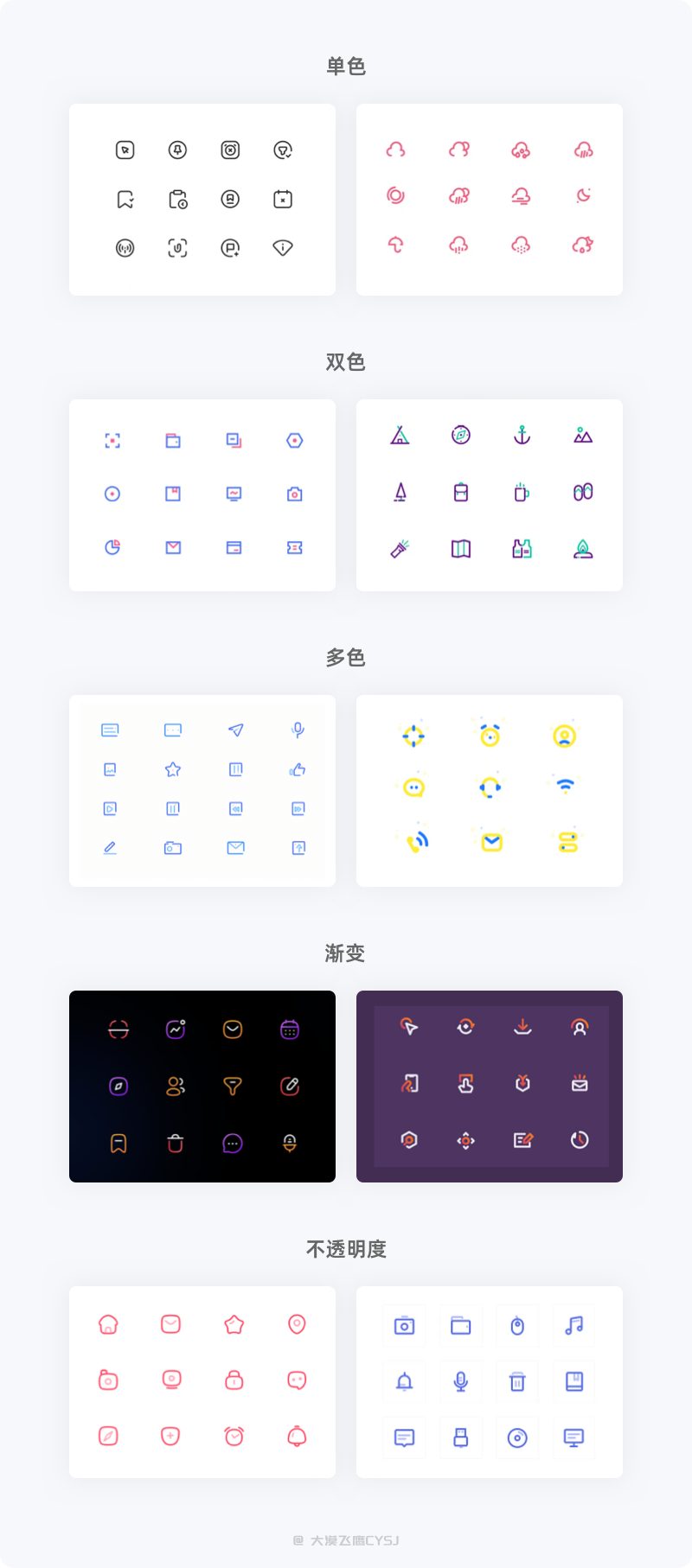
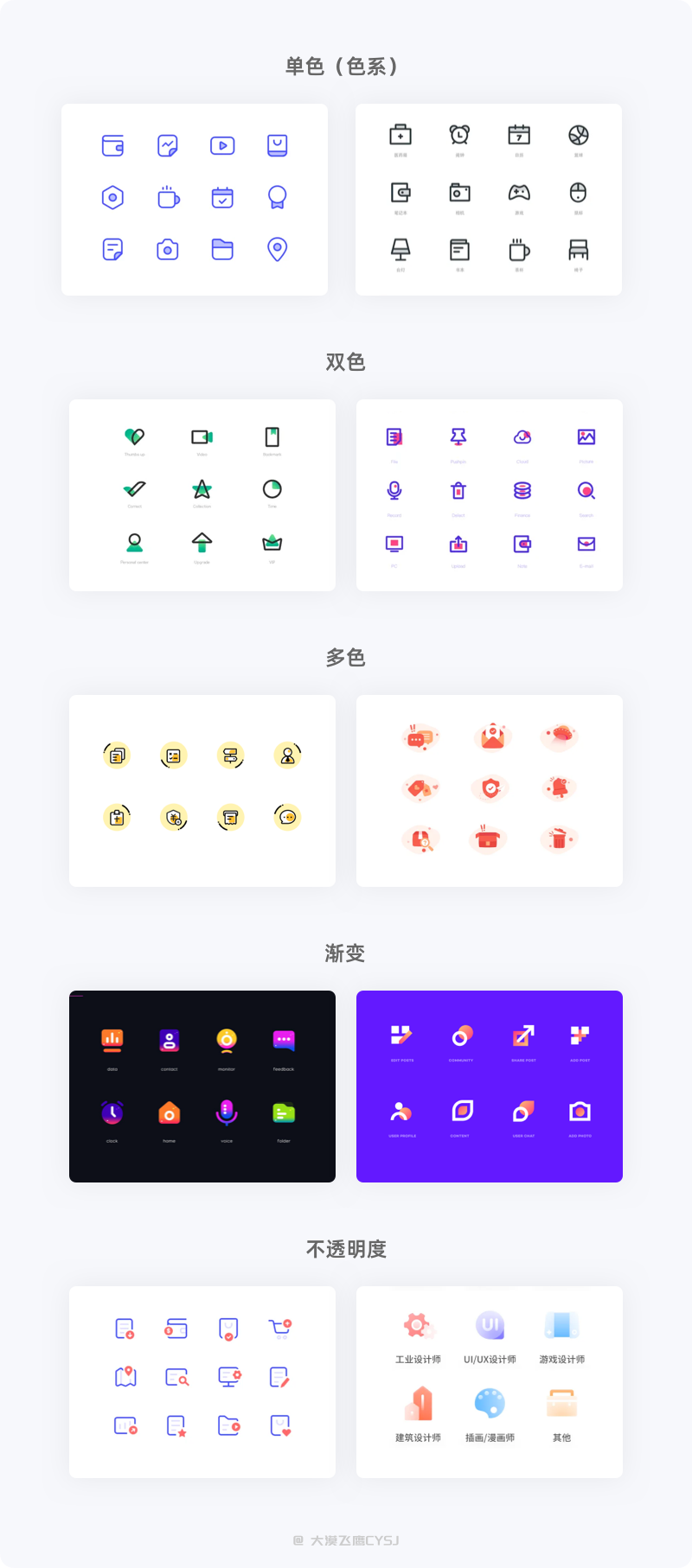
扁平风格图标主要是由形状的描边、填充进行各种组合搭配来表达不同的含义,并通过不同的色彩体现出不同的视觉效果,最常见配色有以下几种:
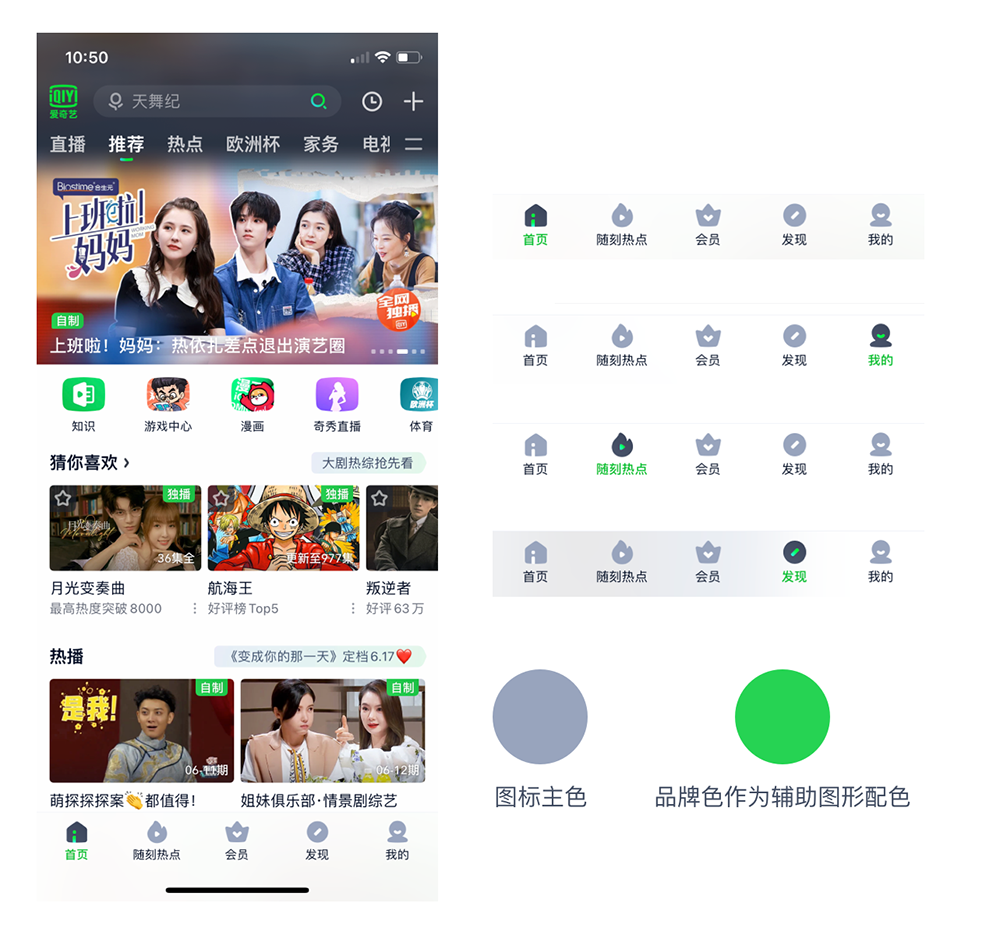
◇ 单色:简洁、清晰视觉效果,常见于基础功能图标。例如:B端功能入口,移动端个人中心、二/三级页面的工具栏等,也有很多app的金刚区利用底色块衬托反白的图标。
◇ 双色:是很常见的功能性图标,至少由两个以上的元素组成,在单色的基础上加以色彩点缀,让本身就不是很突出的元素不再单调,如果融入品牌色,能提升整个界面品牌调性,适用场景跟单色图标相比则范围更广。
◇ 多色:至少由三种或以上的形状、颜色组合而成,常用于金刚区、产品分类列表、定制化菜单等。
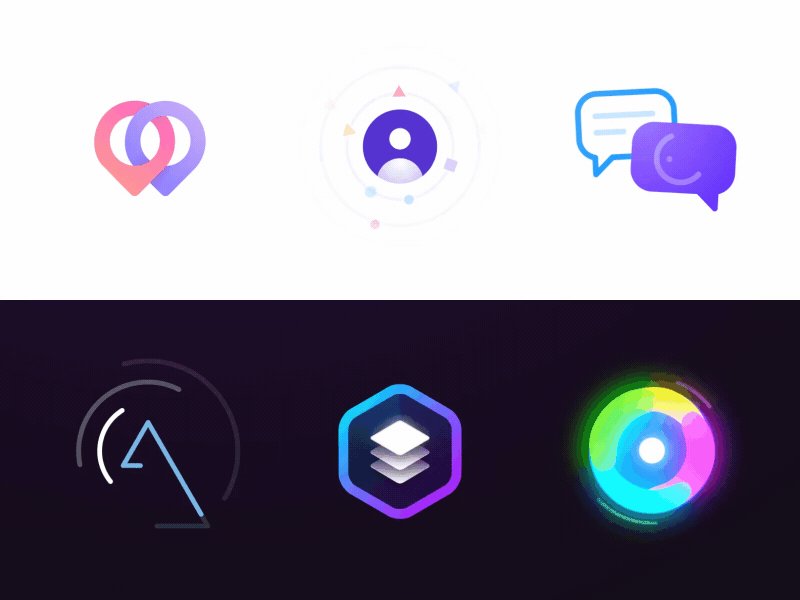
◇ 渐变:渐变色的图标显得较年轻化,可以是单元素的渐变或多元素的渐变组合,能映射出一种活泼、热烈的氛围。例如:视频、直播等娱乐类型的APP,或车载UI等。
◇ 不透明度:调整图标中某个元素的不透明度,可在不变换色系的情况下丰富配色细节,还能与底色融合的更加细腻,解决多色渐变视觉跳跃的问题。
另外,在UI界面中,扁平化风格图标使用最多的当属线性、面性、线面结合这三种类型。
1)线性
线性图标主要是通过线条描边勾勒出来的图形,在界面中的尺寸普遍偏小,其线条不能过于复杂,否则将会影响辨识度,看似不多的简单线条搭配不同的色彩,则有很大的调整空间。

2)面性
面性图标主要通过剪影的形式来制作抽象的形体,相比线性图标则面积更大、视觉层级更高且更有体积感。通过不同色彩填充、切割手法塑造不同的设计感,以达到多种视觉表现的效果。

3)线面结合
线面结合的图标既有线段或轮廓、又有填充的色块,相比纯线/面性单一样式的图标则细节更加丰富,如果把控到位,会有更好的视觉效果及信息传达的效率,也不失趣味性。

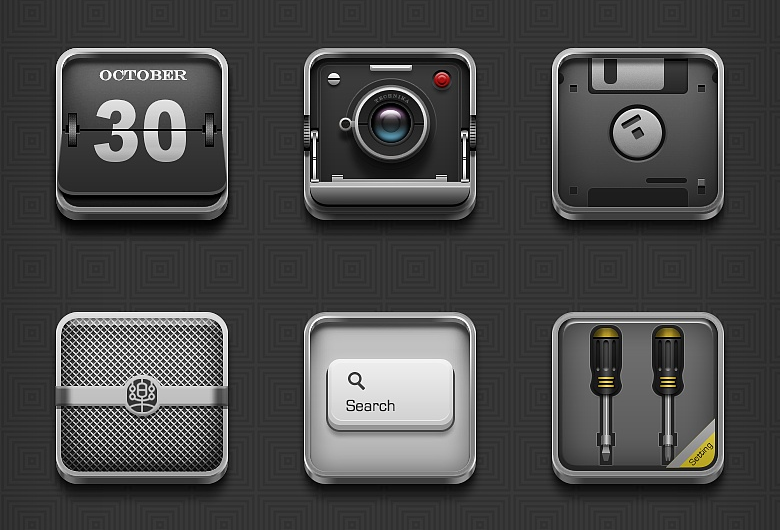
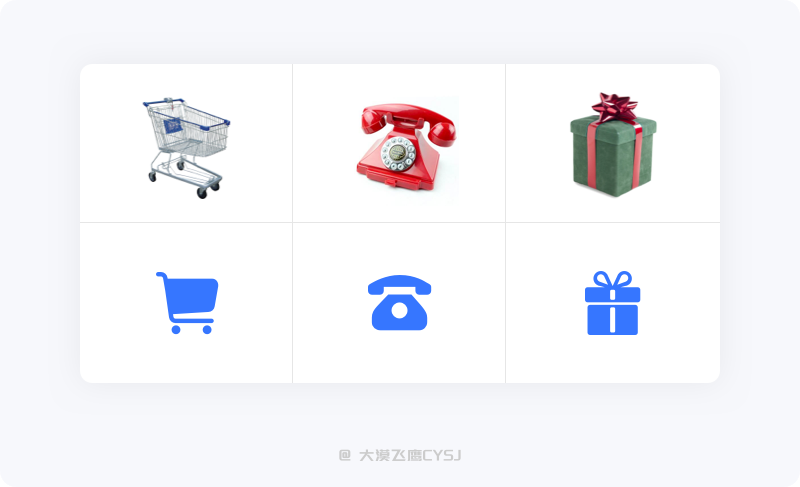
2 拟物化风格
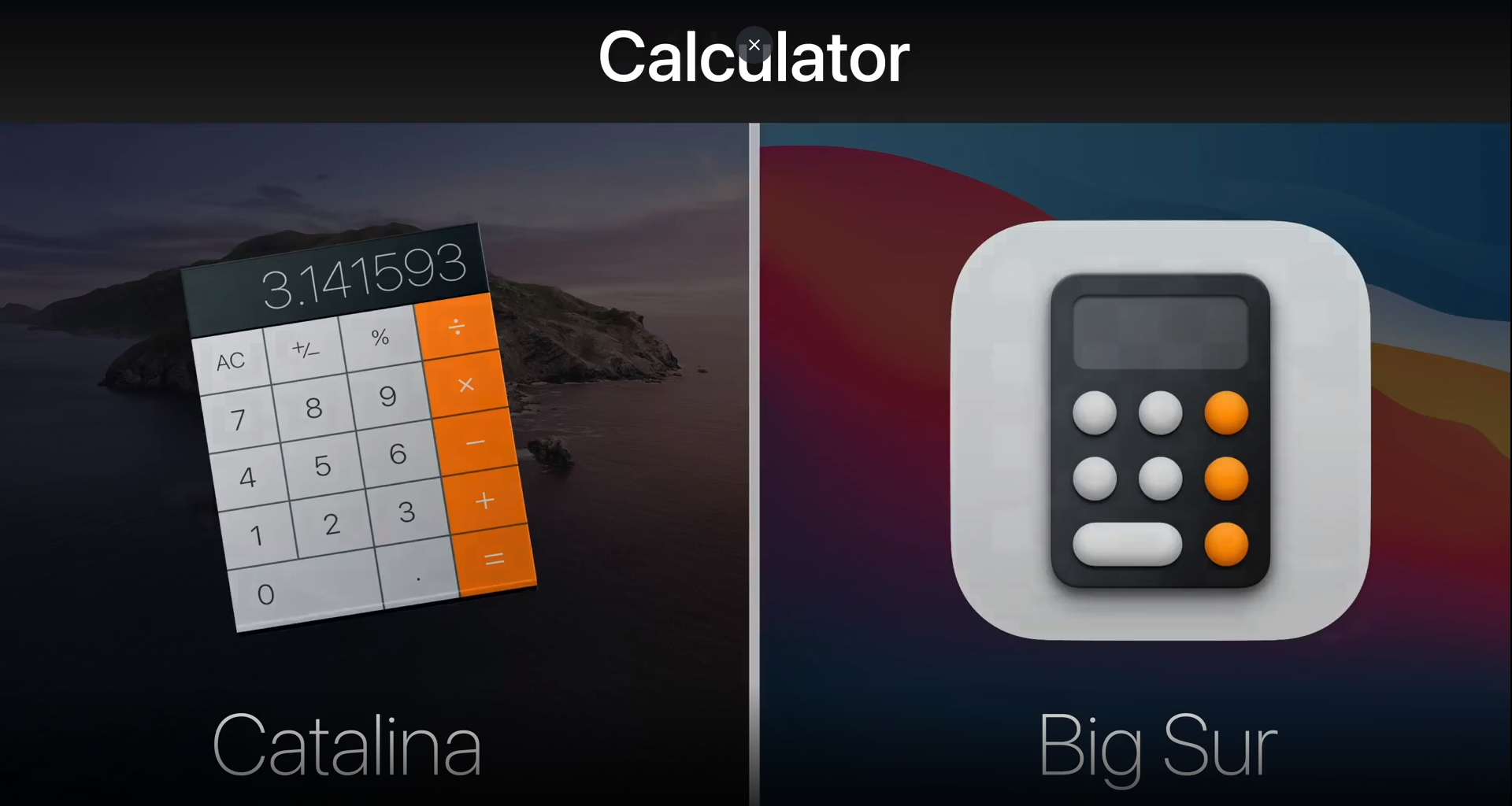
拟物风格的图标主要通过细节和光影、根据现实世界中的物品塑形打造出图形立体效果,非常考验设计师的造型绘制、技法表现能力。这种风格的图标有着极强的代入感,能让用户快速领会图标所传达出的意图及气质。
因为拟物化图标信息元素的高复杂度及突出的视觉效果非常抢眼,在页面中频繁出现会成为干扰其他信息的存在,游戏类应用中使用的非常普遍(不过多赘述)。在其他类型的应用中,大部分出现在营销类型的界面,例如专题页、成就榜、会员中心等。

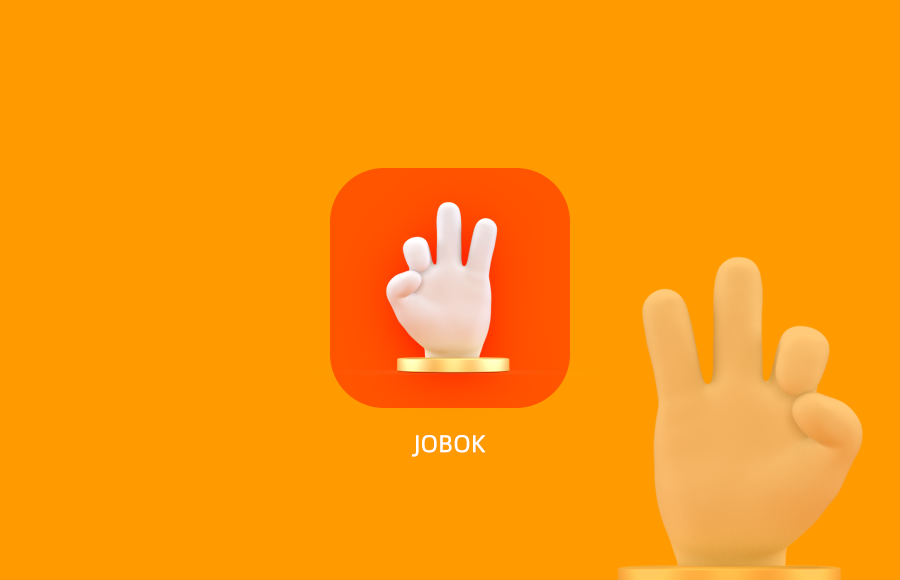
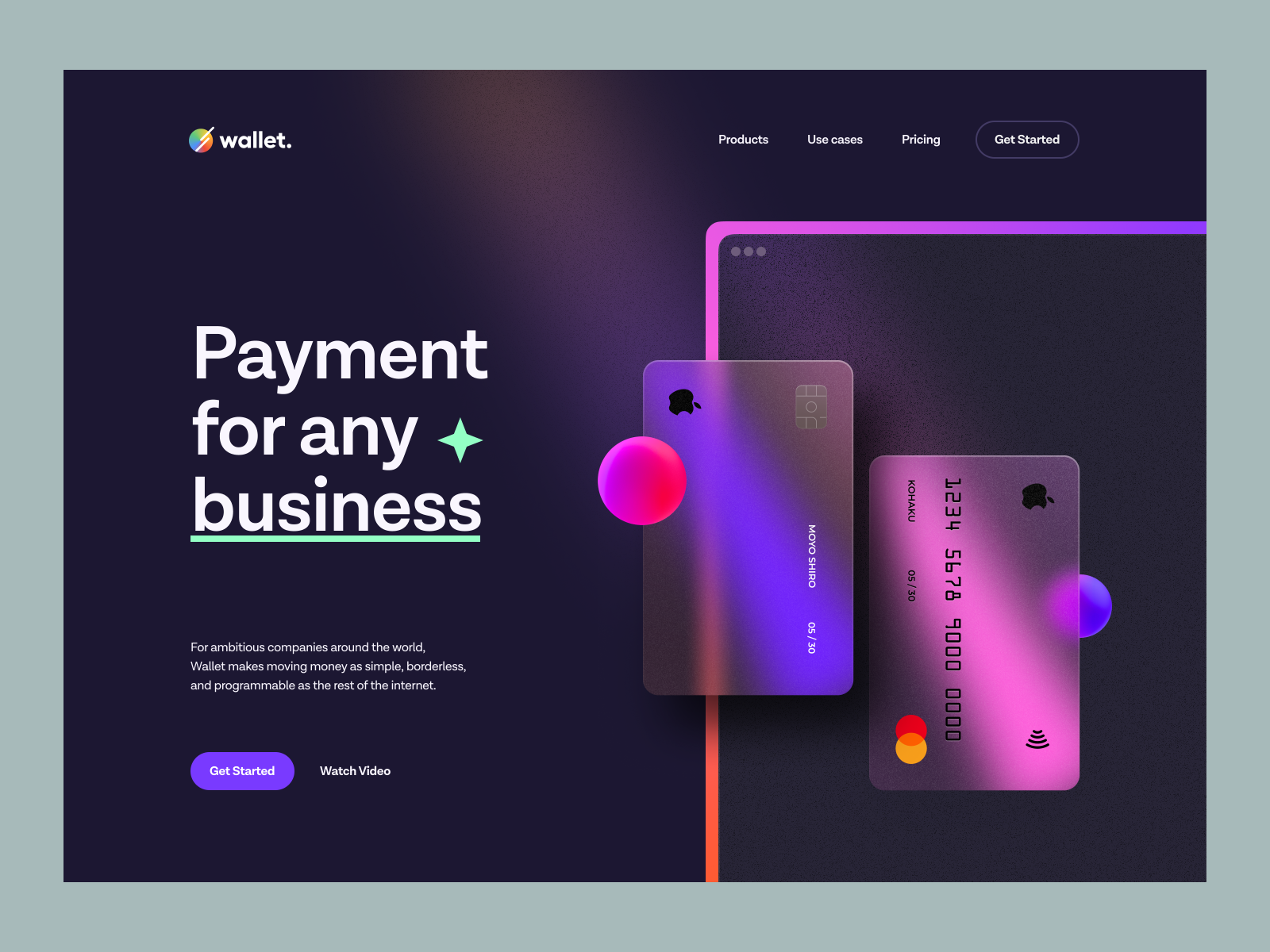
3 轻质感风格
跟拟物化图标相比,轻质感就不会有太多复杂的元素,主要通过各种色彩渐变、发光、投影等图层样式体现出非常柔和的立体感,整体风格偏年轻化,给人轻盈、简洁及精致的感觉。在设计过程中,请使用干净且和谐的配色,主要使用在界面较大区域的位置。

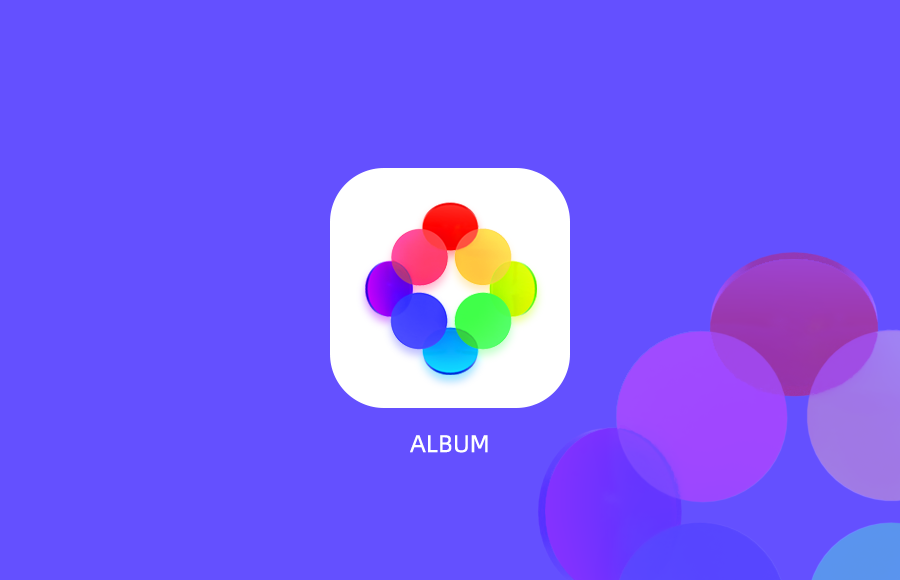
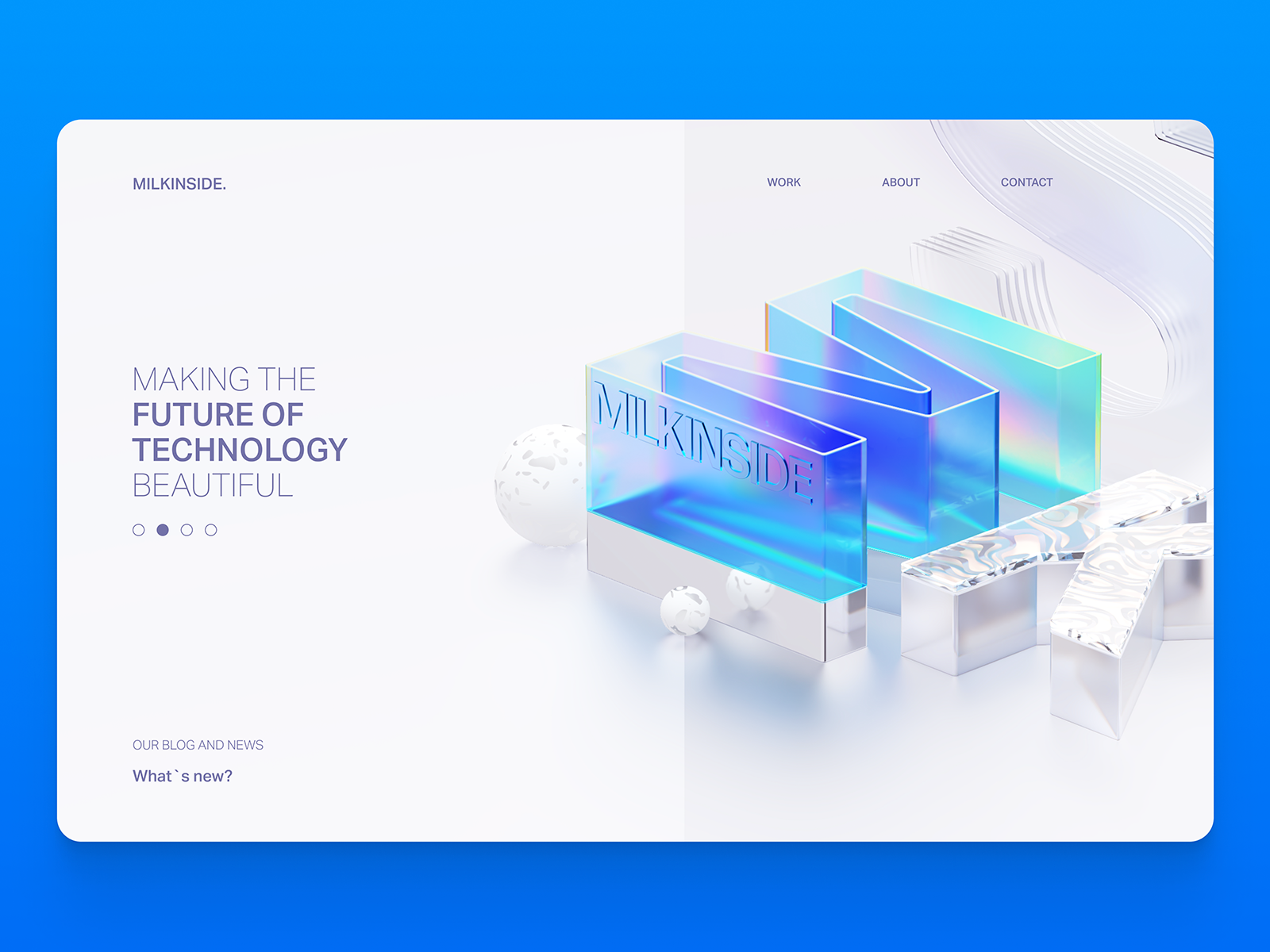
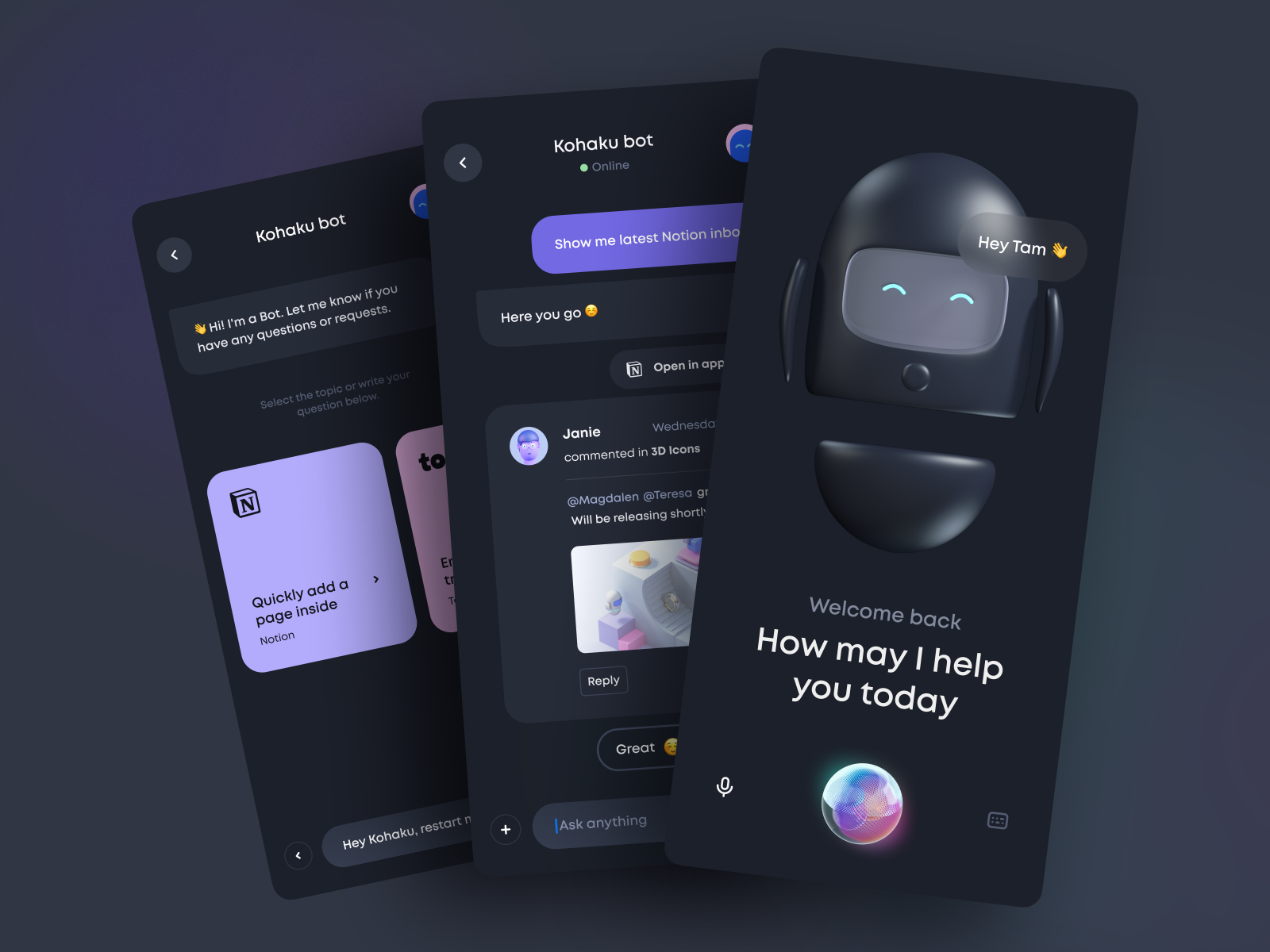
4 磨砂玻璃风格
不仅仅是页面背景有毛玻璃风格,图标的毛玻璃风格也很出彩,主要通过背景模糊、叠加、剪切图层来实现(网上很多教程)。轻量渐变搭配毛玻璃的朦胧感,可以体现出图标的质感与神秘感。

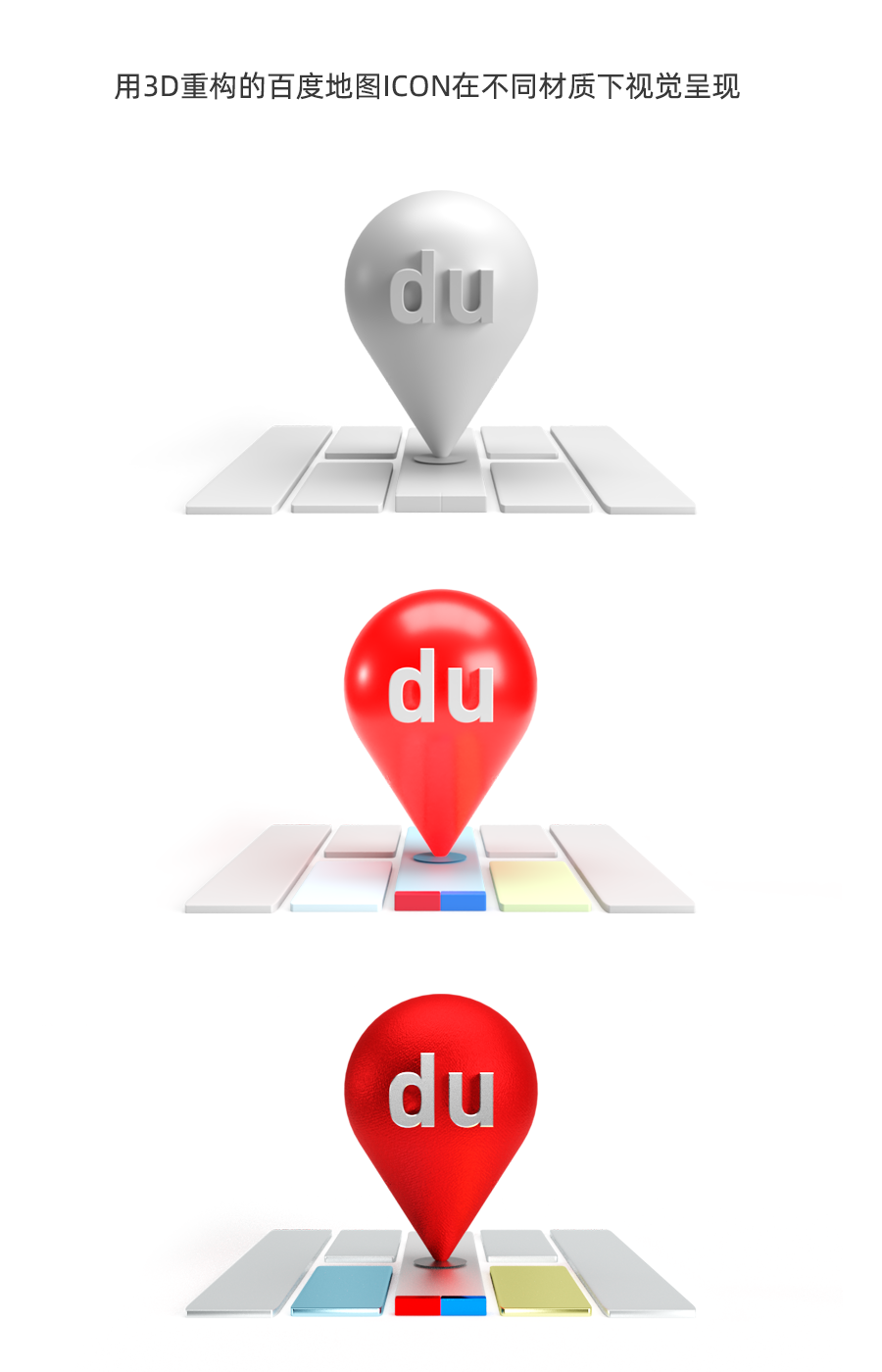
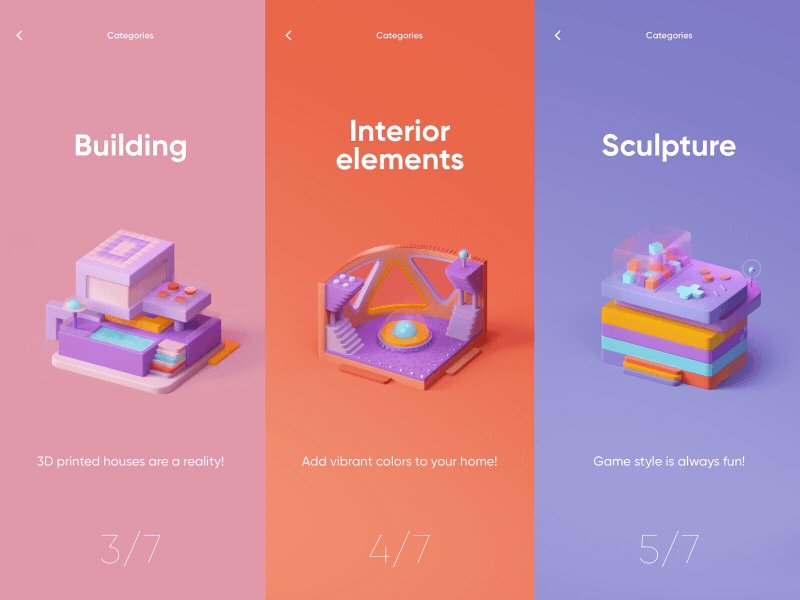
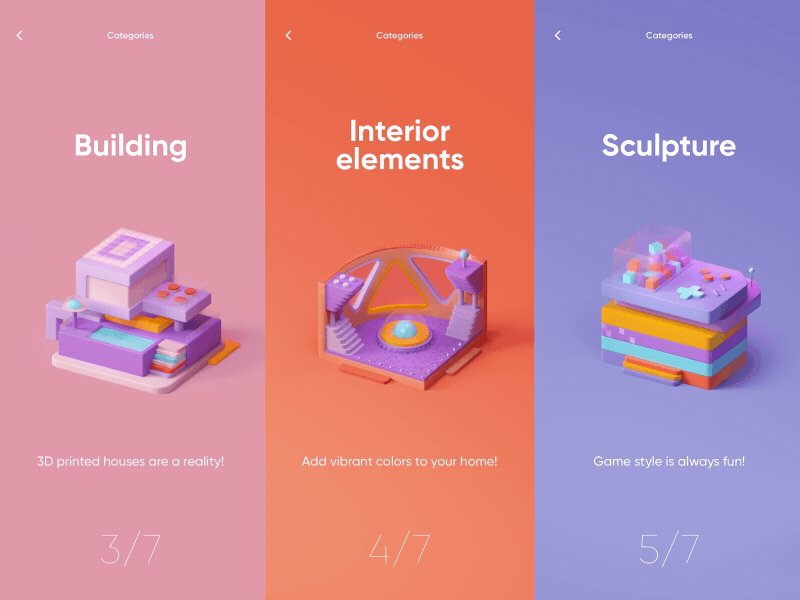
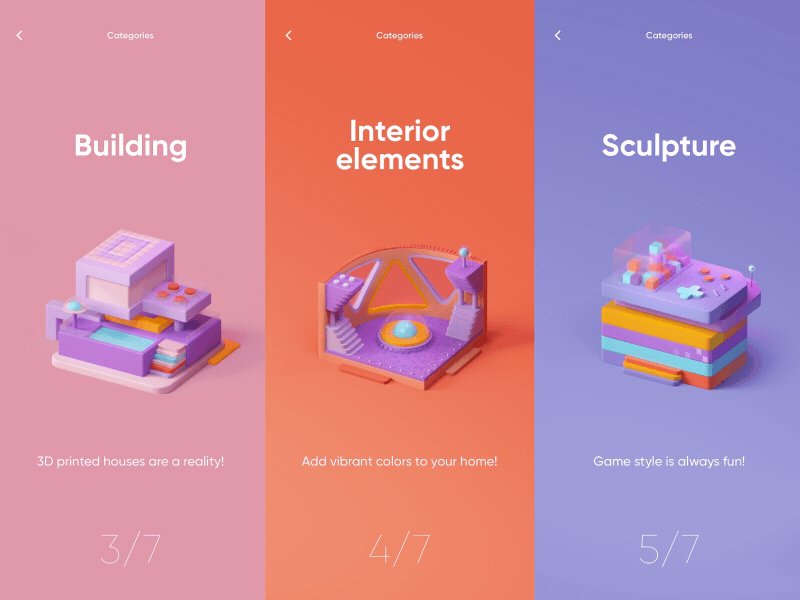
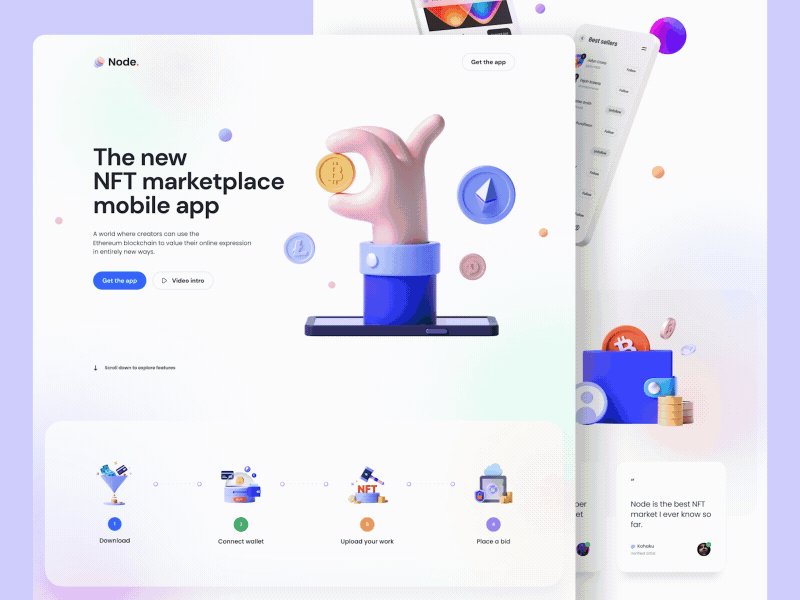
除上述这几种风格的图标之外,还有例如2.5D、3D、像素风、新拟态...等,但在UI设计中并不常用,就不一一举例说明了。
三、性格与气质
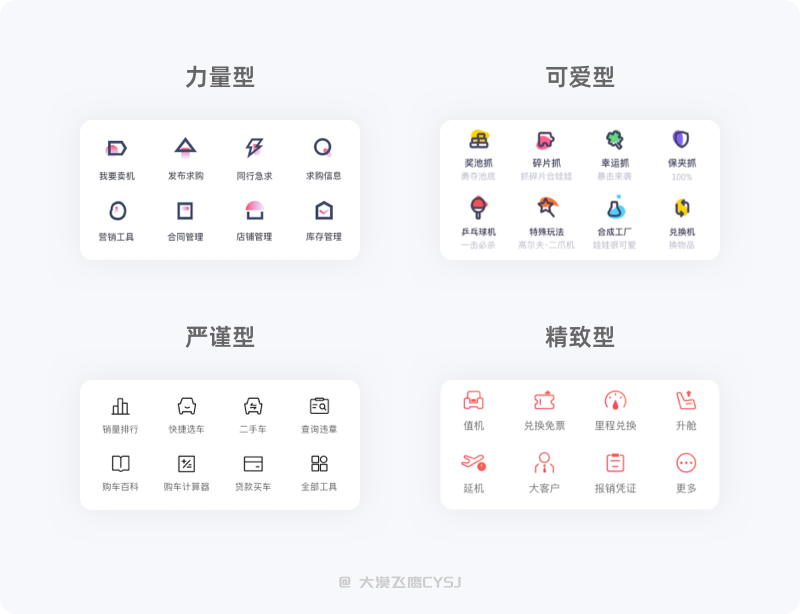
1 性格走向(描边/拐角)
力量型:粗线条、直角拐点,给人一种力量、狂野的感觉,常用于体育、健身、机械类型的产品;
可爱型:粗线条、圆角设计,看起来活泼可爱,给人舒适、饱满的感觉,在儿童、教育类产品中很常见;
严谨型:细线条、直角拐点,看起来工整、严谨,中规中矩,适合政府、法律类型的产品;
精致型:细线条、圆润的拐角,柔和、干净、纤细且精致的感觉,很适合极简风格的设计,在艺术、金融、珠宝等奢华类产品中比较常见。

2 动态效果
如果想要突出金刚区、工具列表中的某个功能入口,将图标设计成动态效果,既能保持整体图标风格的统一、又能单独突出功能的重要性,起到强调的作用,用来吸引用户的注意力,引导用户操作,提升其点击率。切记动效图标不能过多,当什么都突出了等于什么都没有突出。
其次,在年轻化、娱乐类型的产品Tab栏中的图标切换时,加入动态效果,可起到画龙点睛的作用,还能通过动效表达出不同的情绪,降低切换时的枯燥感,好的Tab动效能传达出整个产品的气质。
最后,如果有类似运营或短期内的活动,需要吸引用户注意但又不适合固定在界面中的某个位置,这时可以设计一个动态图标悬浮在设备某个位置(注意用户体验及交互原则),既不过多的占用页面资源,还能同时显示在多个界面,一举多得。



四、设计规范与流程
遵循图标设计规范有利于设计师之间的合作及接下来的设计,以及产品整体图标风格的统一性,起到约束的作用,即便在更换设计师的情况下,也不至于出现较大的问题。在制定合理的设计规范前需要先了解图标到底有哪些规范,应从哪些方面入手,以便接下来的图标设计顺利进行。
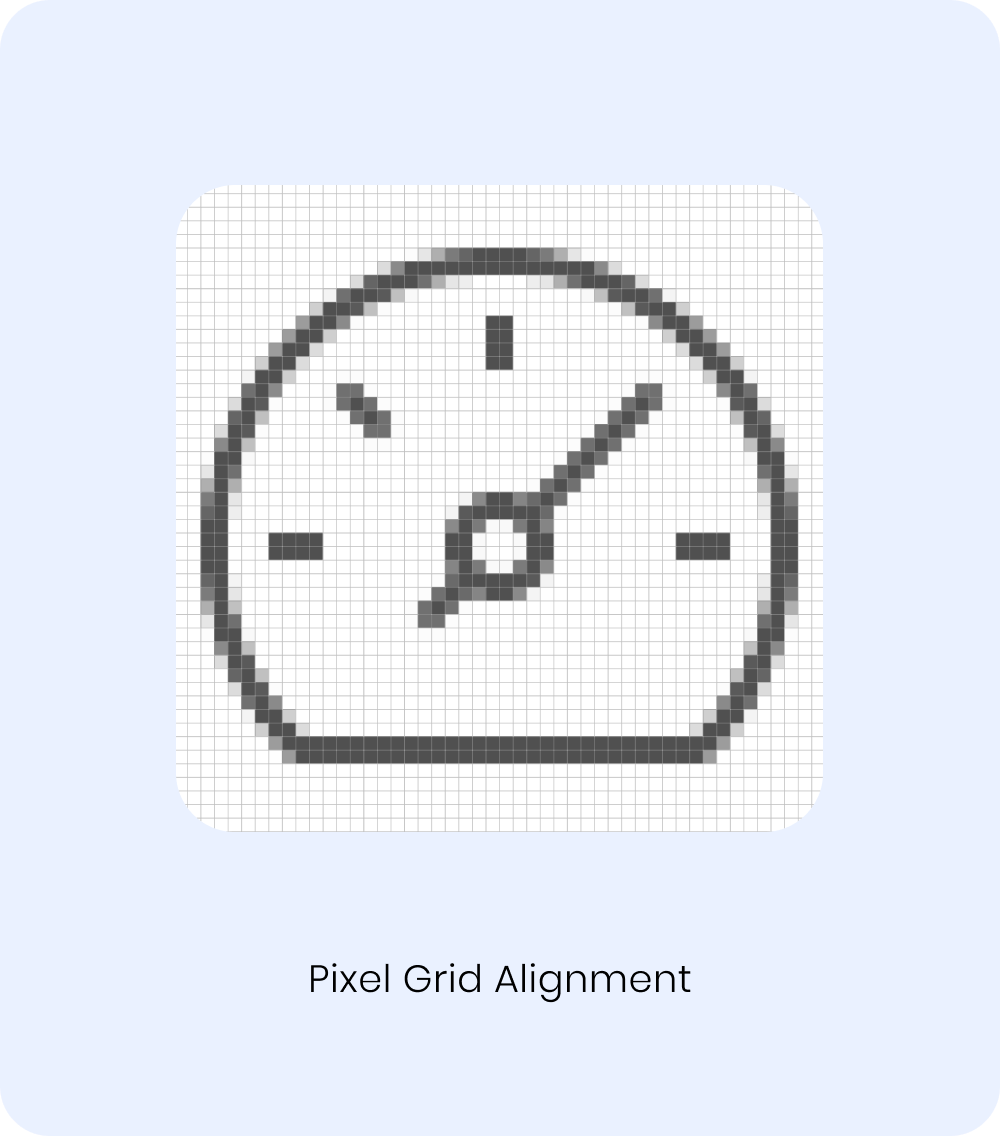
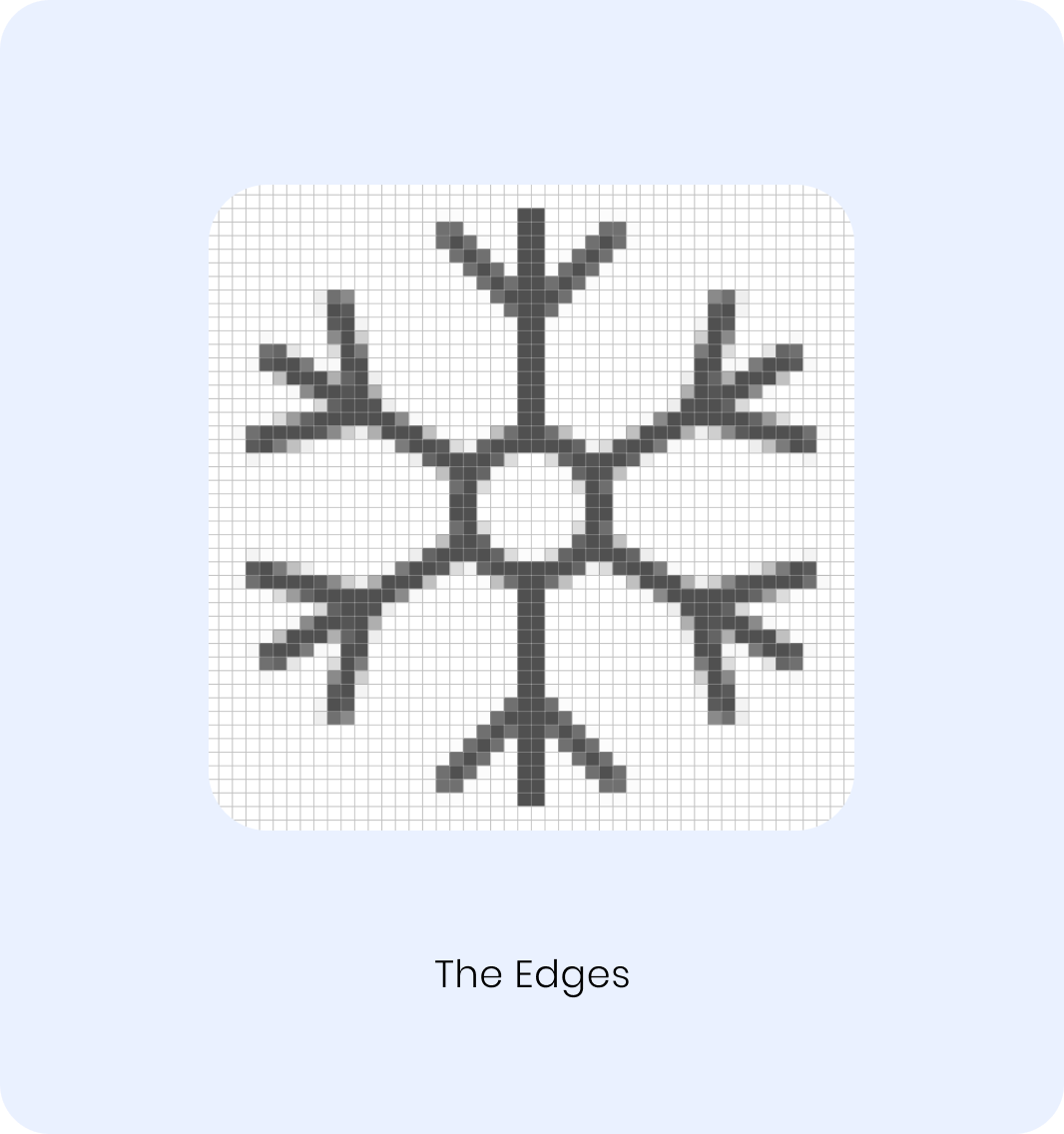
1 网格尺寸比例
为了保持图标元素的平衡,尺寸大小需要保持一致,通常我们会建立基础网格尺寸进行图标的绘制,常见的网格尺寸有16、24、36、48、64、128、512、1024,这些网格尺寸并非固定,也会根据设计中的特殊尺寸而变化。
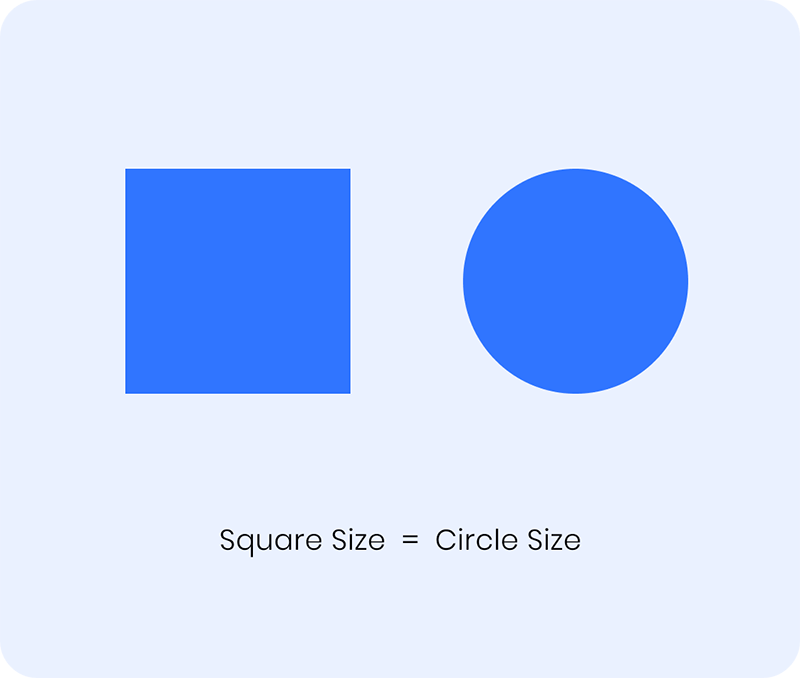
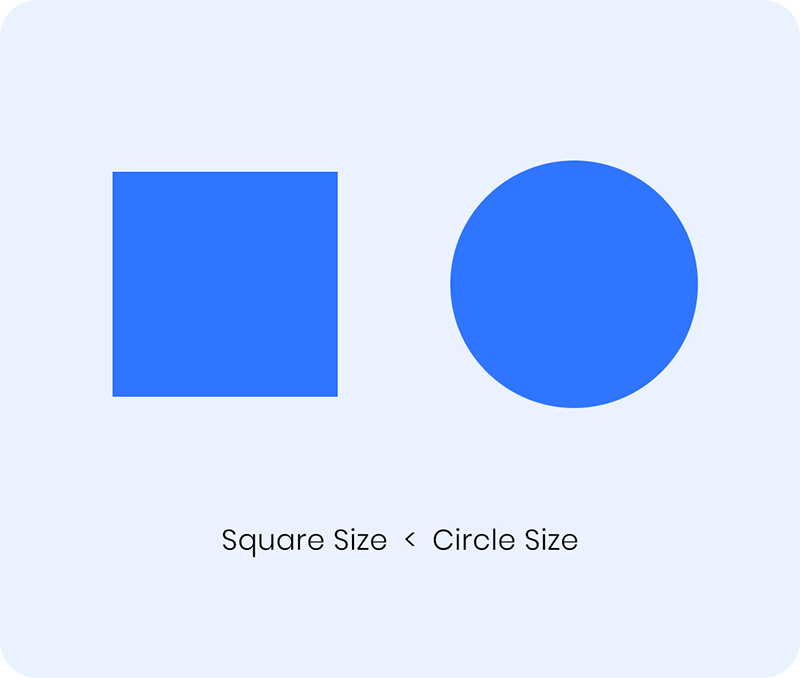
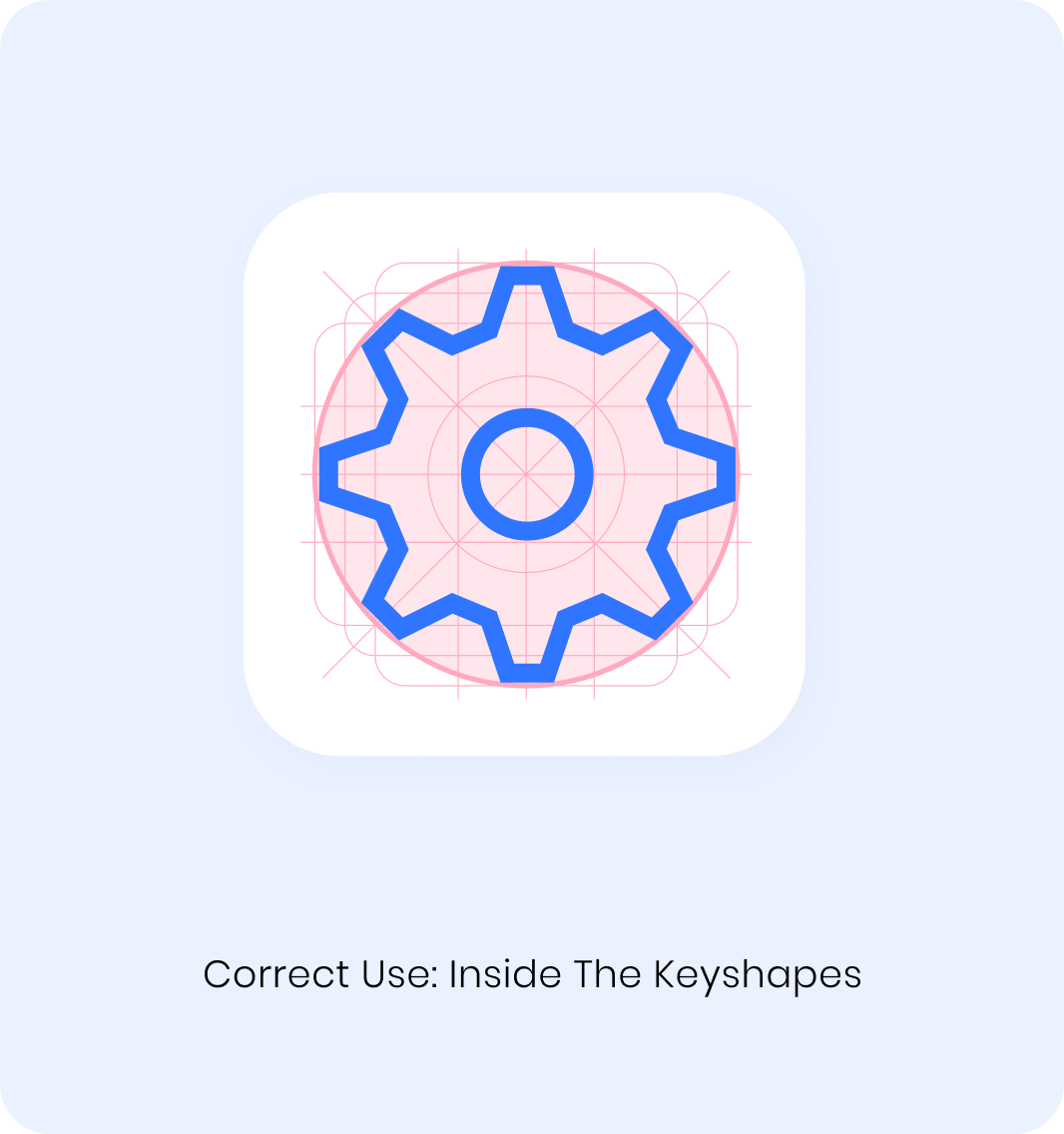
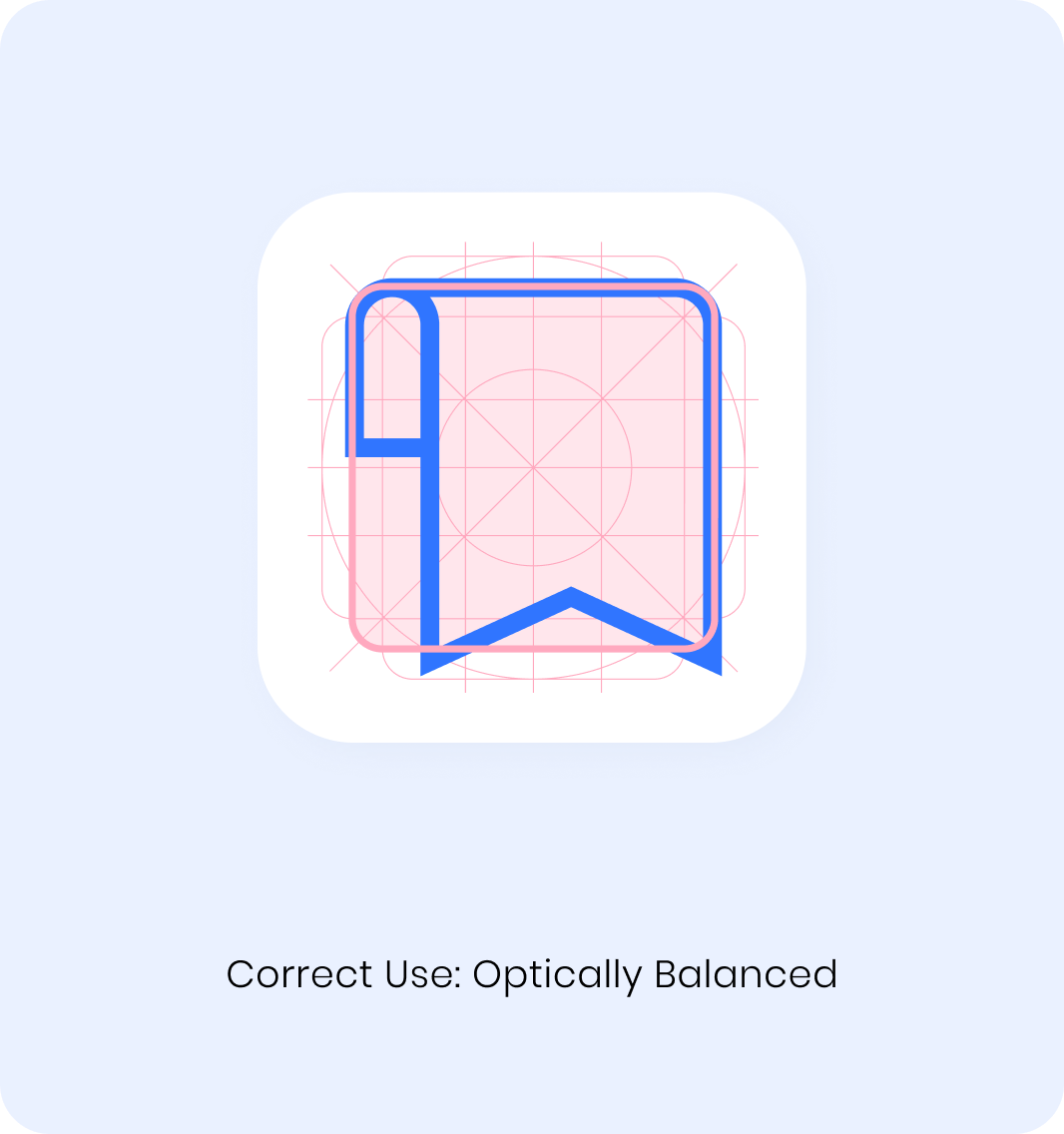
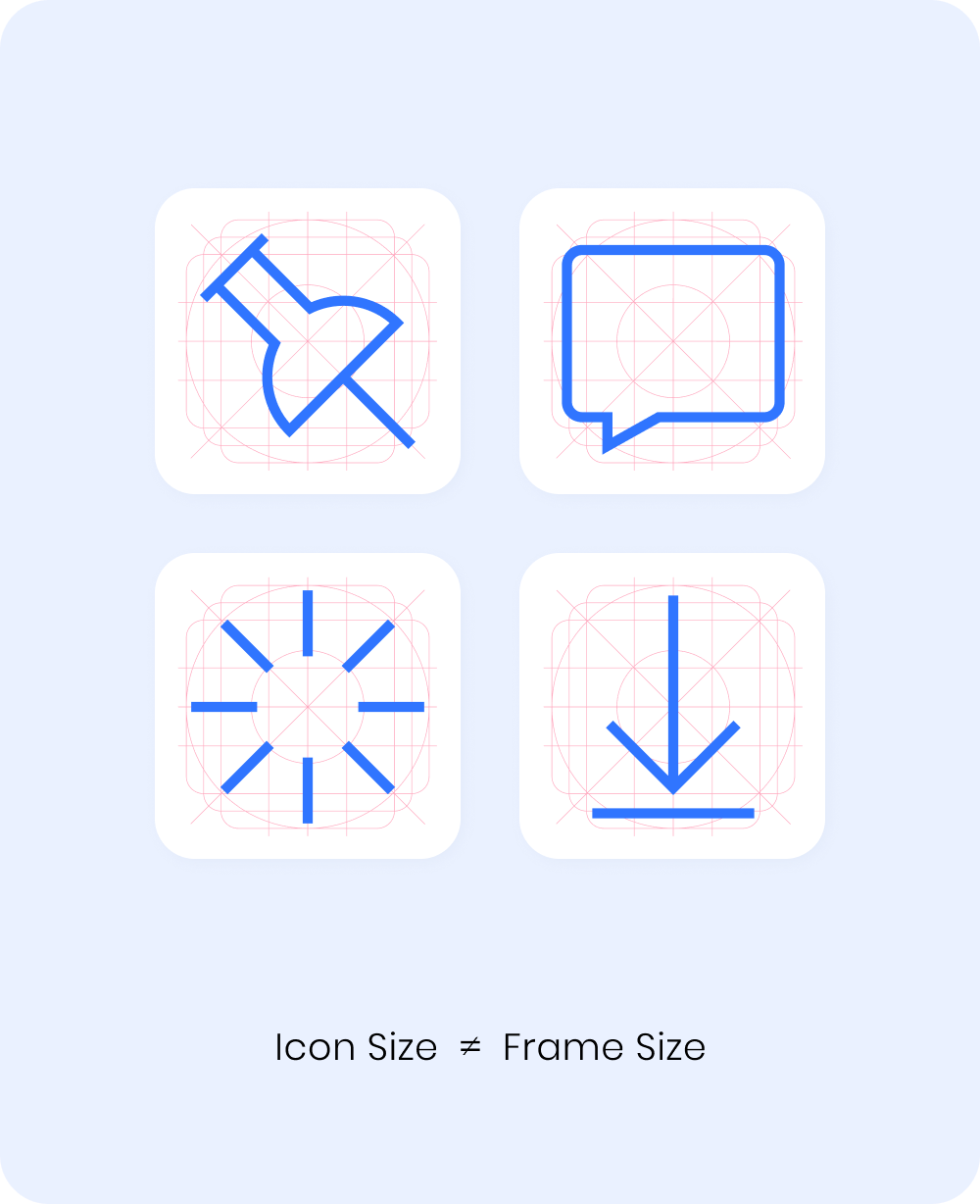
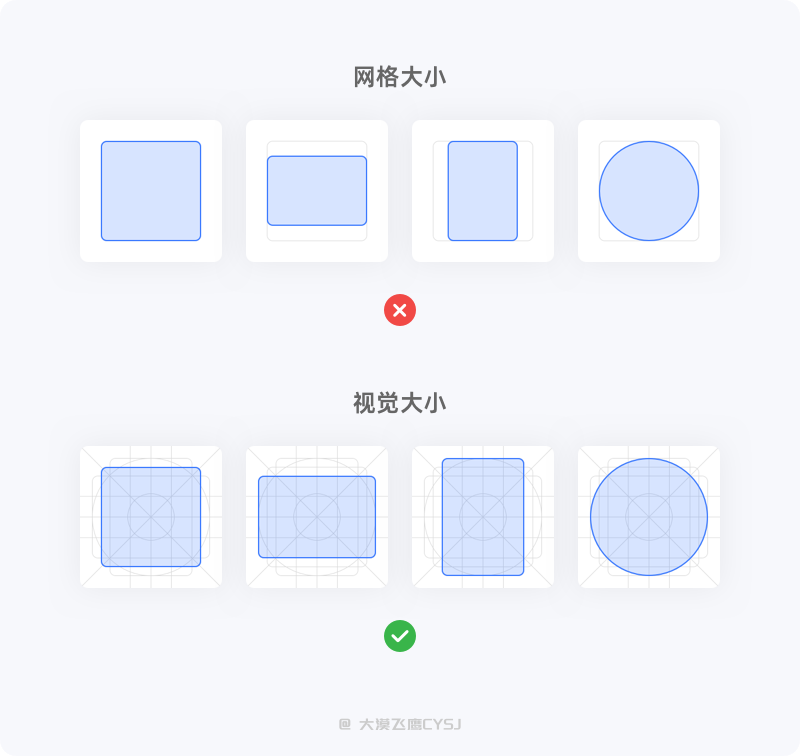
一个图标系统包括网格尺寸和图标元素两部分,设定好网格尺寸后,就需要用keyline来约束图标形状的长、宽比例了。最终设计的图标大小并不是跟随网格尺寸,而是根据不同的形状占比受制于图标keyline,最终形成统一的视觉大小。

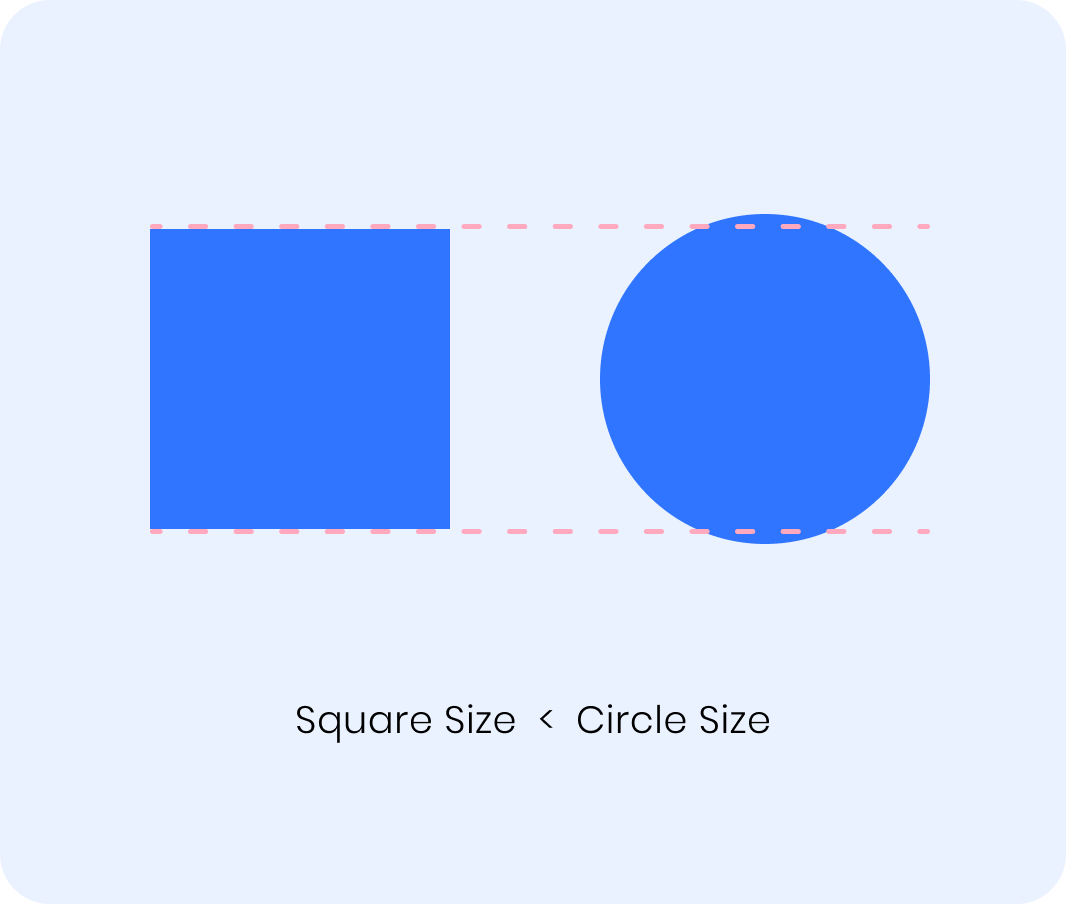
从上图中可以看出,相同尺寸的图标在真实的视觉中相差很大,这就好比一个100像素的圆形、跟100像素的方形相比,站在逻辑角度,大小是相同的,但在视觉上,一定是方形显得更大。所以我们常说的图标大小相同,并非真实尺寸,而是视觉感受。
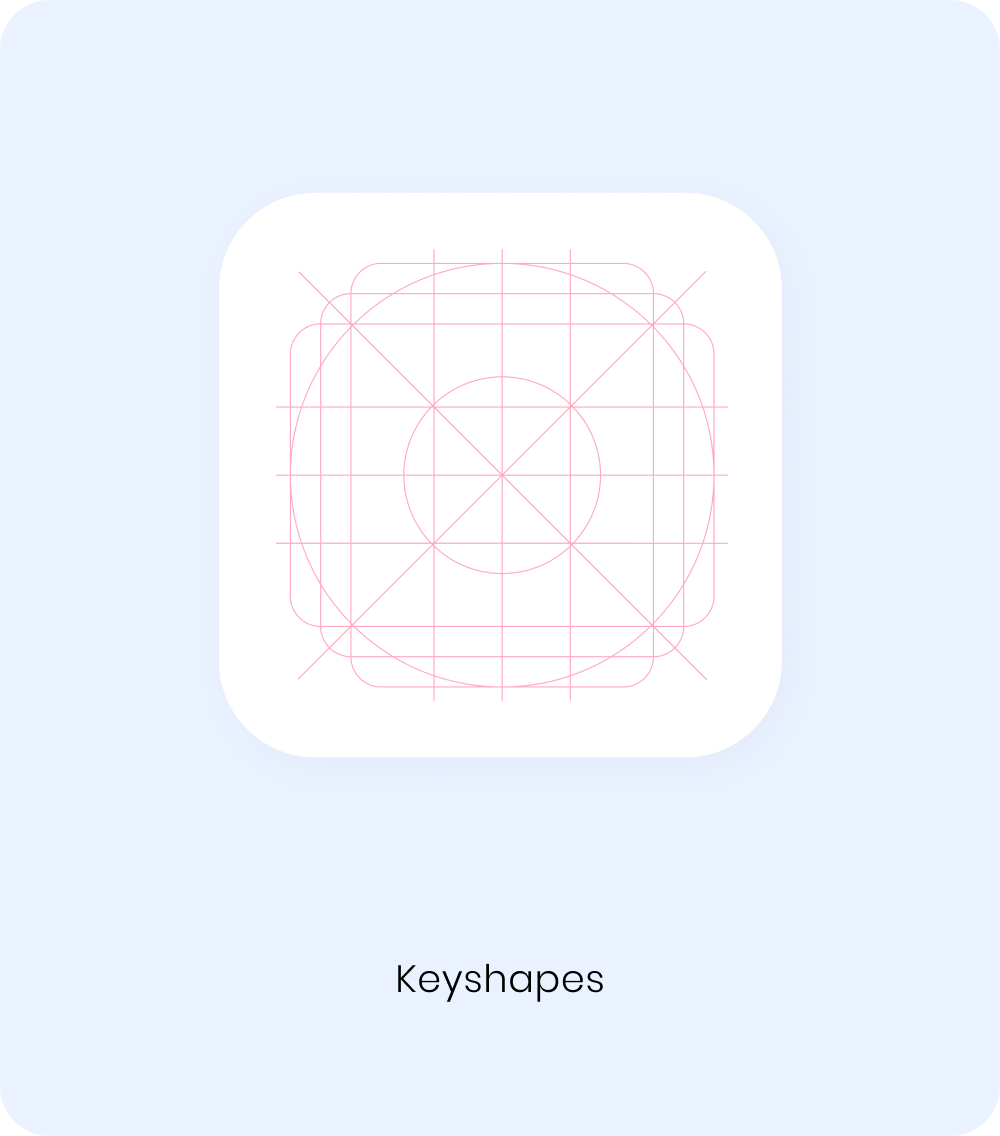
2 图标keyline
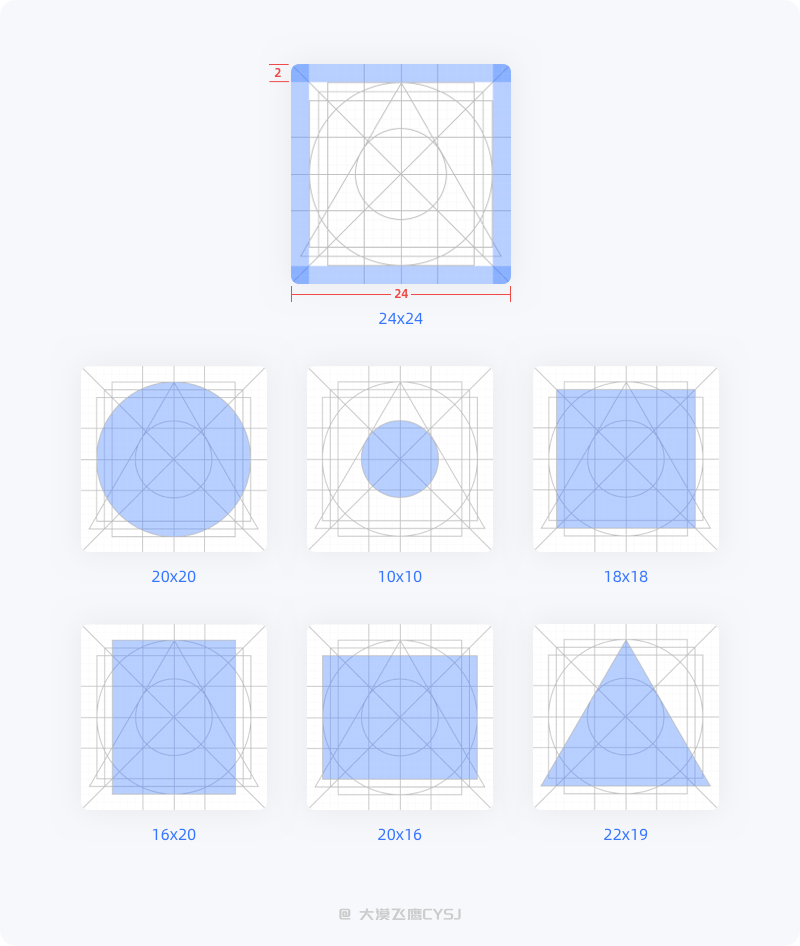
为保持图标视觉上的一致性和平衡感,需要先绘制keyline用来指导、规范图标设计。keyline由圆形、正方形、长方形-横、长方形-竖、三角形和对角线组成,网格的大小需保持4的倍数,便于不同尺寸的图标都能适配,可使用24*24px的网格尺寸为基准,其他尺寸的图标可通过增加倍数以此类推,如48*48px、72*72px......
下图是以24px尺寸的网格参考基准示例(出血为2px):

3 确定图标风格
根据产品属性及目标用户并结合应用场景,找到最符合自身产品性格、气质的图标设计风格,例如健身应用属力量、粗矿类型,圆角、曲线适合女性产品等,在前面的「性格与气质」中有举例说明。
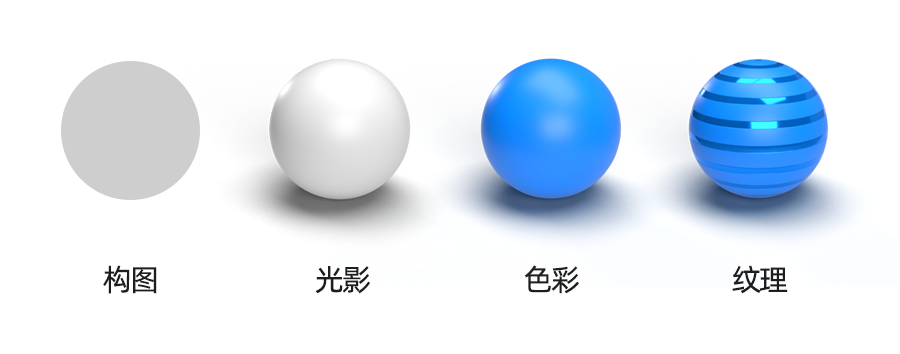
4 图标绘制
经过图标风格的确定,图标细节便是接下来绘制过程的核心部分,对线性图标来说,注重的是线条的粗心,而面性图标则注重各小图形之间的距离,所以在绘制时,需要保持线条、间距的统一,方便后期的图标更新迭代。
1)线性描边粗细
我们以iOS@2x为基准(避免@1x的3px描边变成1.5px,小数点),可适配最2px、3px、4px最常用的描边粗细,4px视觉较重,用于优先级较高区域的功能性图标,2px看起来会显得更加精致,在设计中,还需根据产品的行业属性及调性来确定描边的粗细,并统一起来。

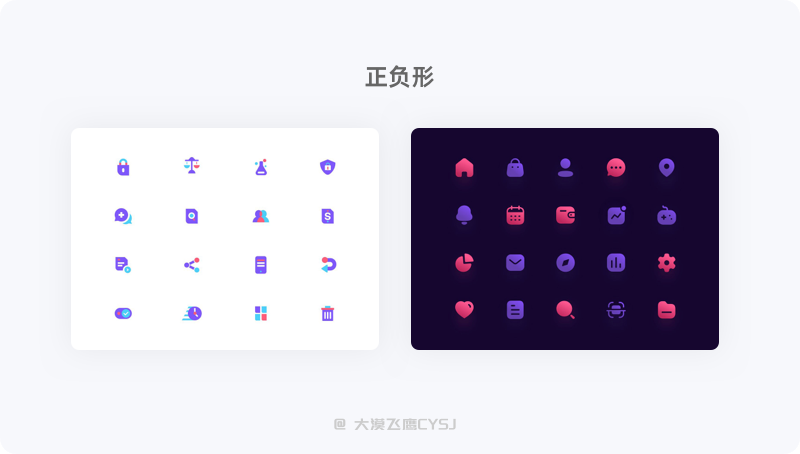
2)面性正负形间距
面性图标需要确保每个单独的形状之间有足够的间距,以24px大小的形状为例,其间距不能小于1px,以此类推,虽然未规定上限,但间距也不宜太大,否则无法相互组合关联,以实际视觉的舒适度为准。

5 创意提取
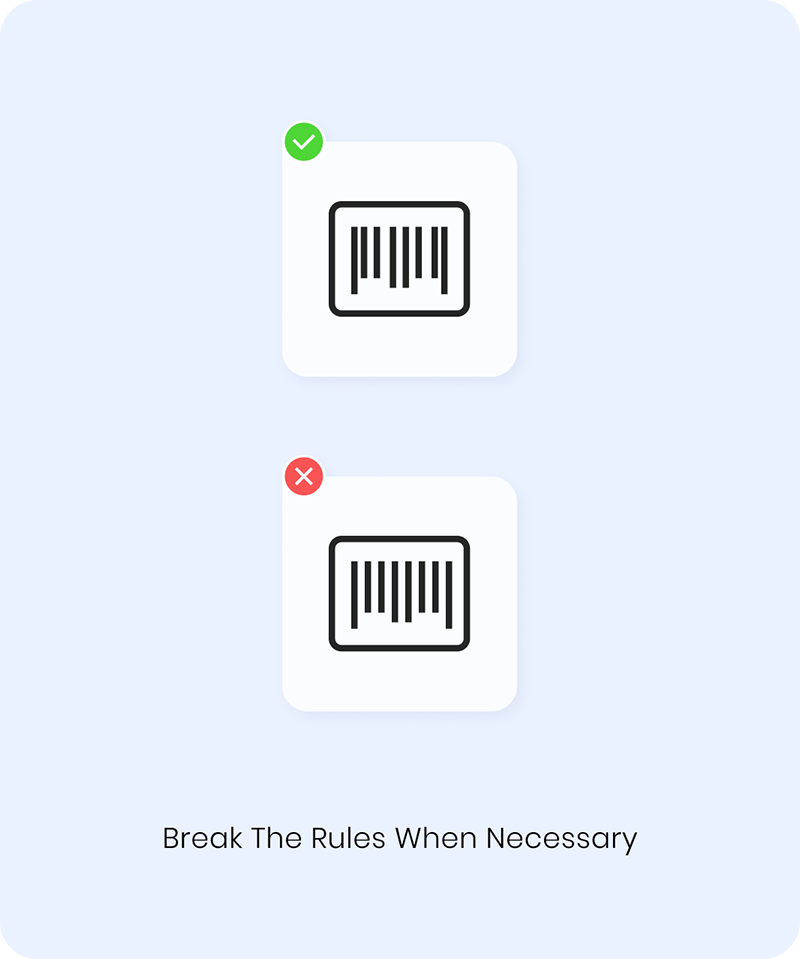
根据行业类型及风格进行创意设计,如线性统一断点、融入品牌基因、单个元素倾斜、节日氛围烘托、修饰元素等,为图标塑造灵魂或传递更多信息而进行的二次创作。

五、常见问题及注意事项
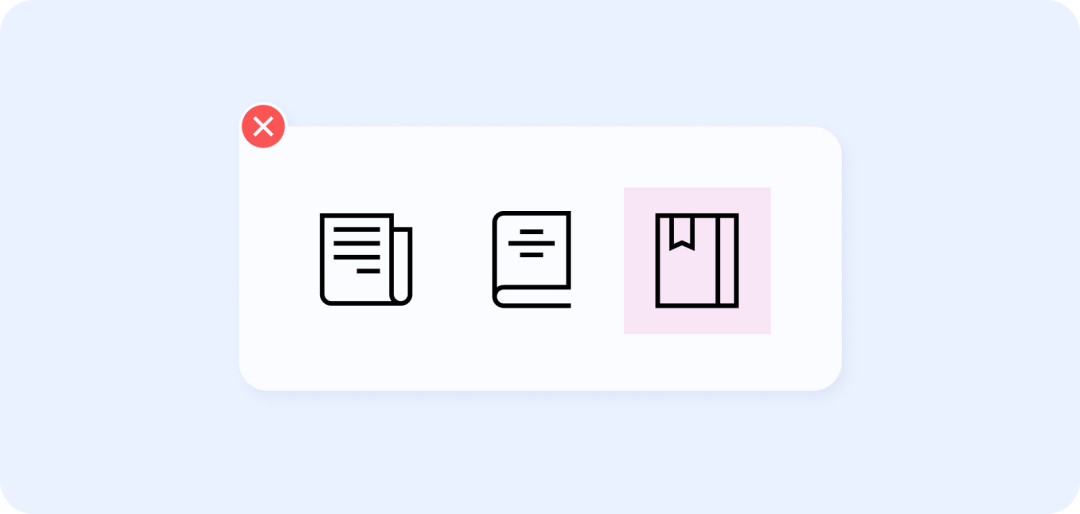
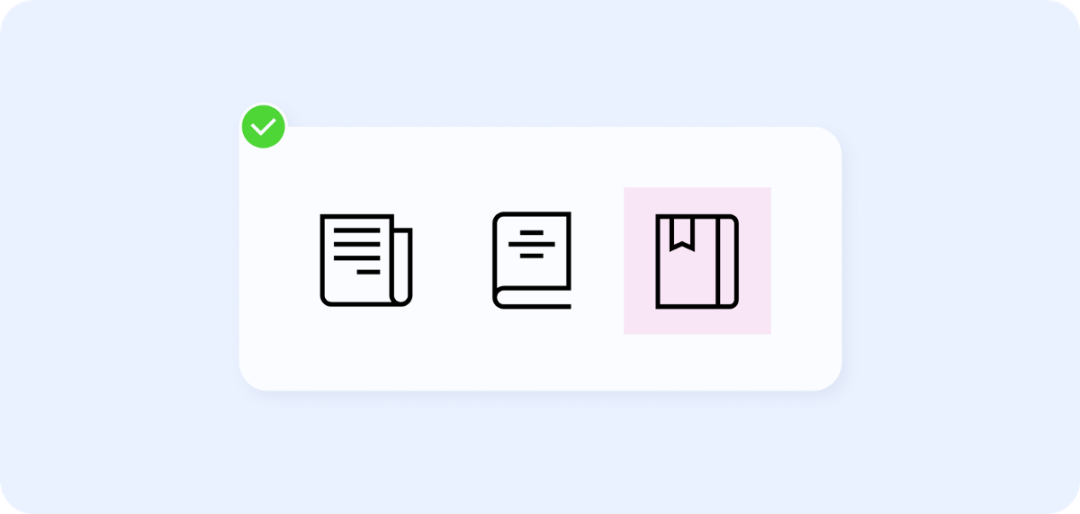
1 识别性
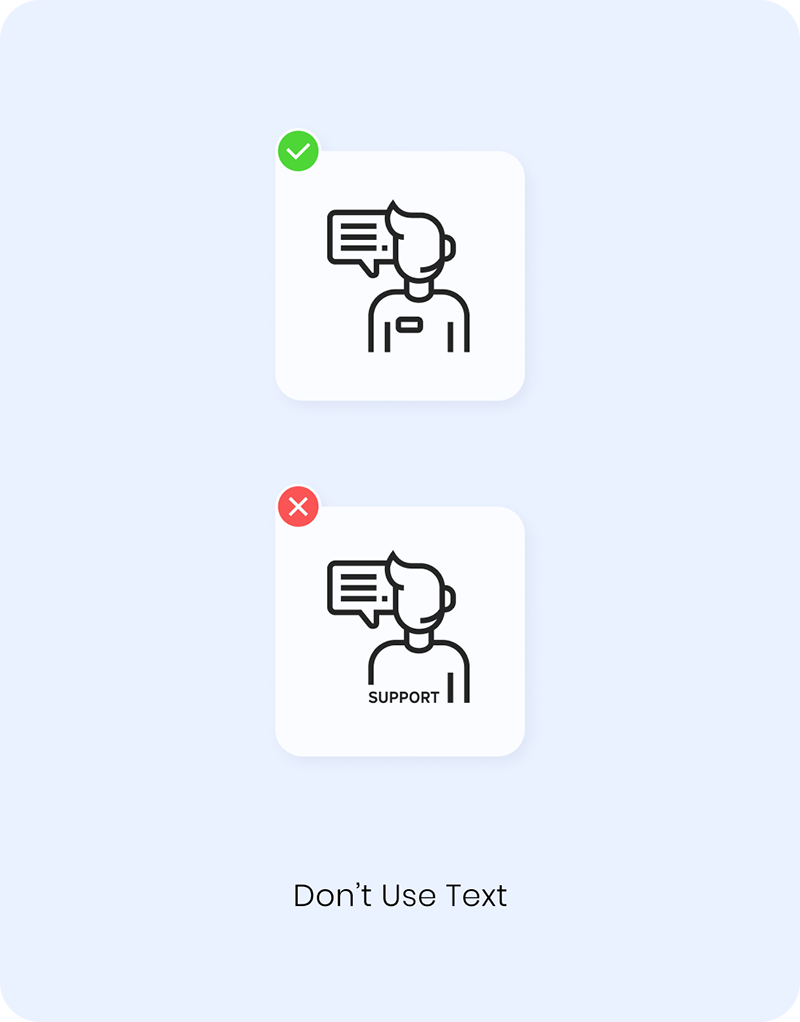
图标存在的意义,主要是为了快速传递信息,不能让其成了无用的装饰品。随着互联网的普及、时间的积累,人们对一些线上图标信息的隐喻已根深蒂固,早就形成了惯性思维,所以我们设计的图标必须要符合用户的认知,能让用户快速理解,即便出现个别特殊情况,也要用文字清楚的标注说明,否则一旦让用户产生疑惑,图标就起了负面作用,在很大程度上影响使用体验。符合认知的图标能让用户下意识的理解且接近心理预期,减少学习成本,提升使用效率。

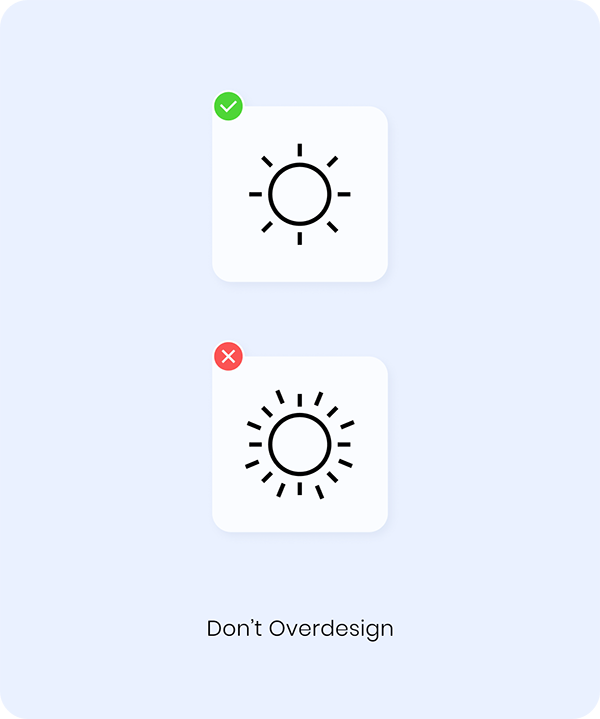
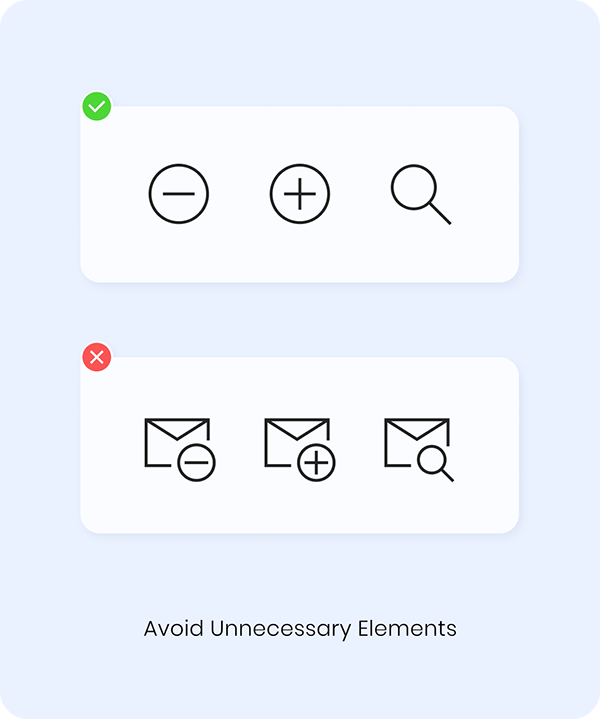
2 简洁美观
图标是将现实世界中的事件/事务用抽象的图形表现出来,如果过于追求完美而设计的太复杂,还不如直接上图片来的快,所以不能过于展现真实物品的细节,最终设计出正确而不失真的图标尤为重要,这样既能用于传递信息,又便于用户快速且清晰感知。

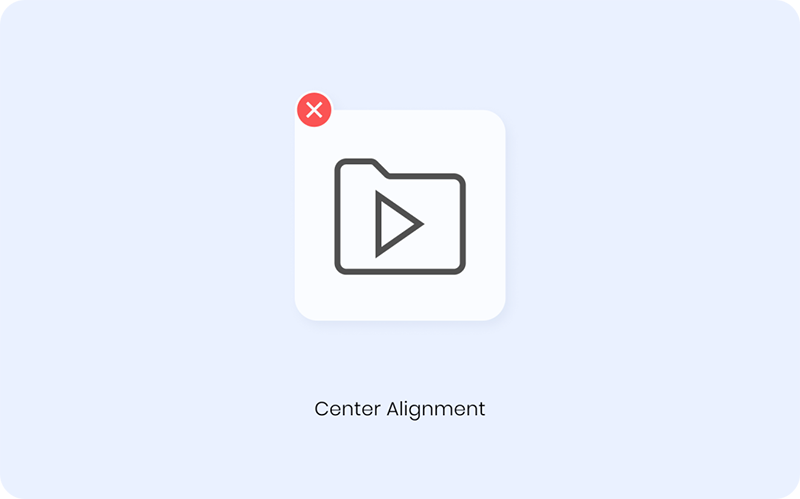
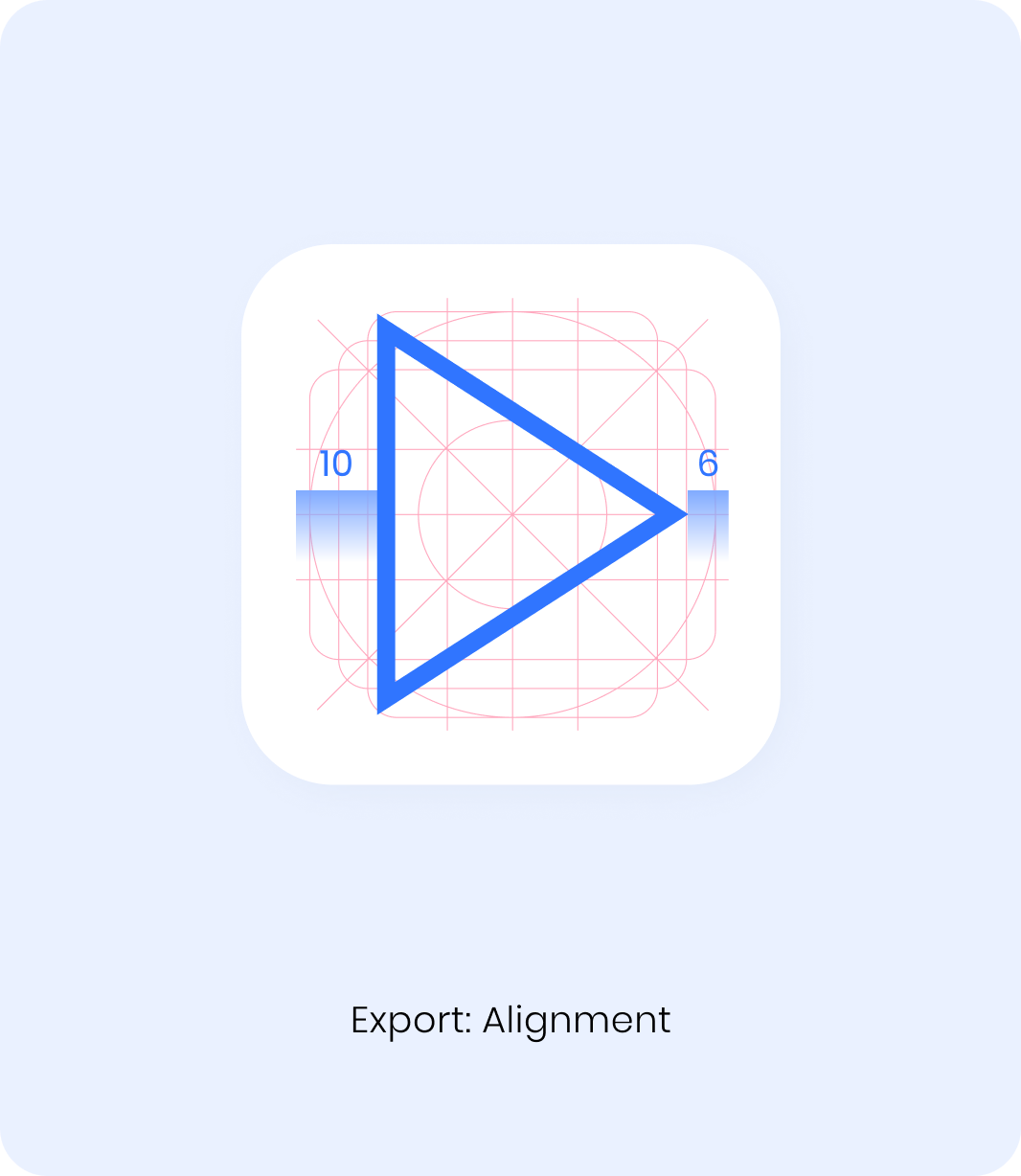
3 视觉对齐
为确保视觉平衡,异形元素在使用系统自动对齐后,会有一定的偏差,需手动微调进行视觉对齐。

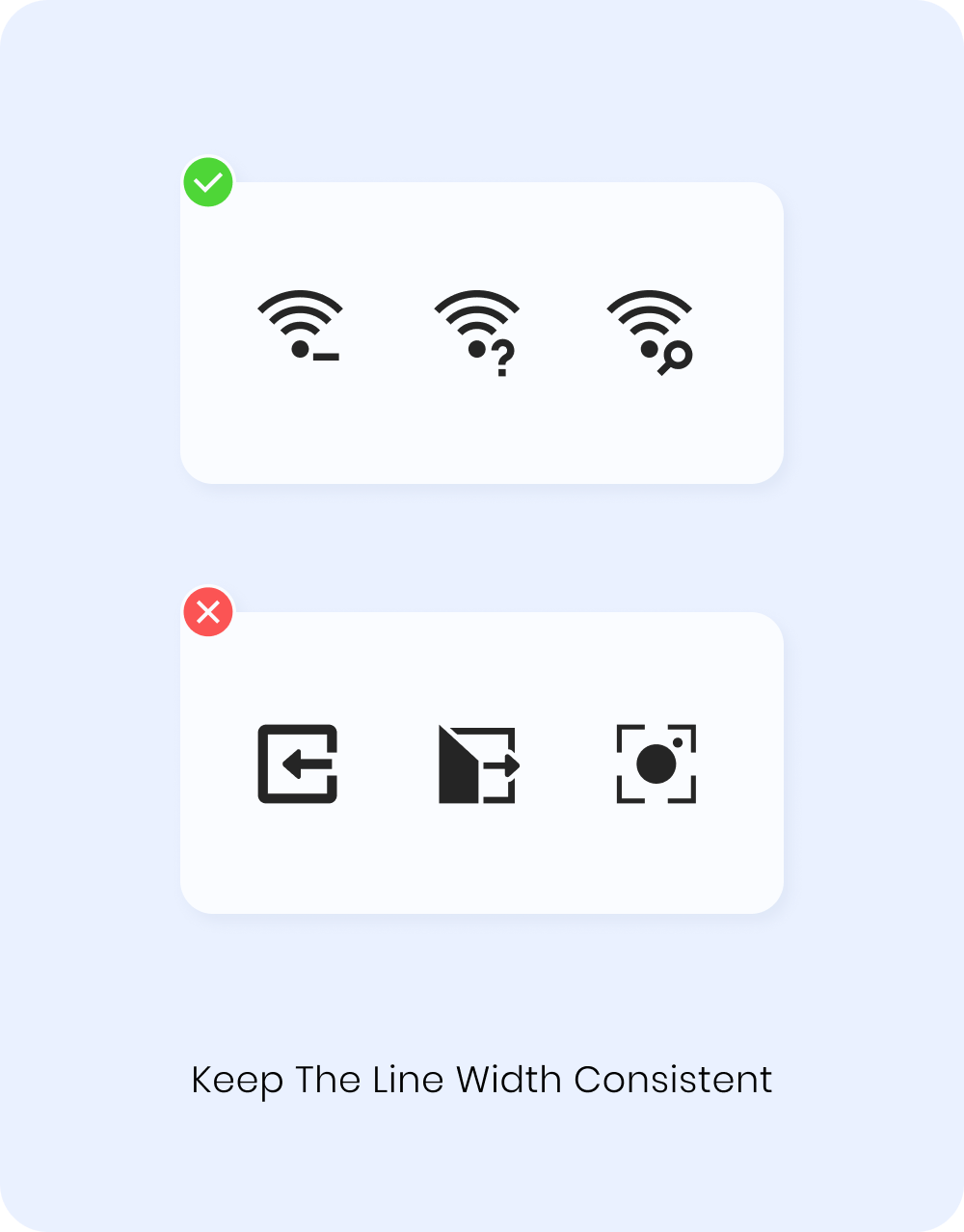
4 保持一致
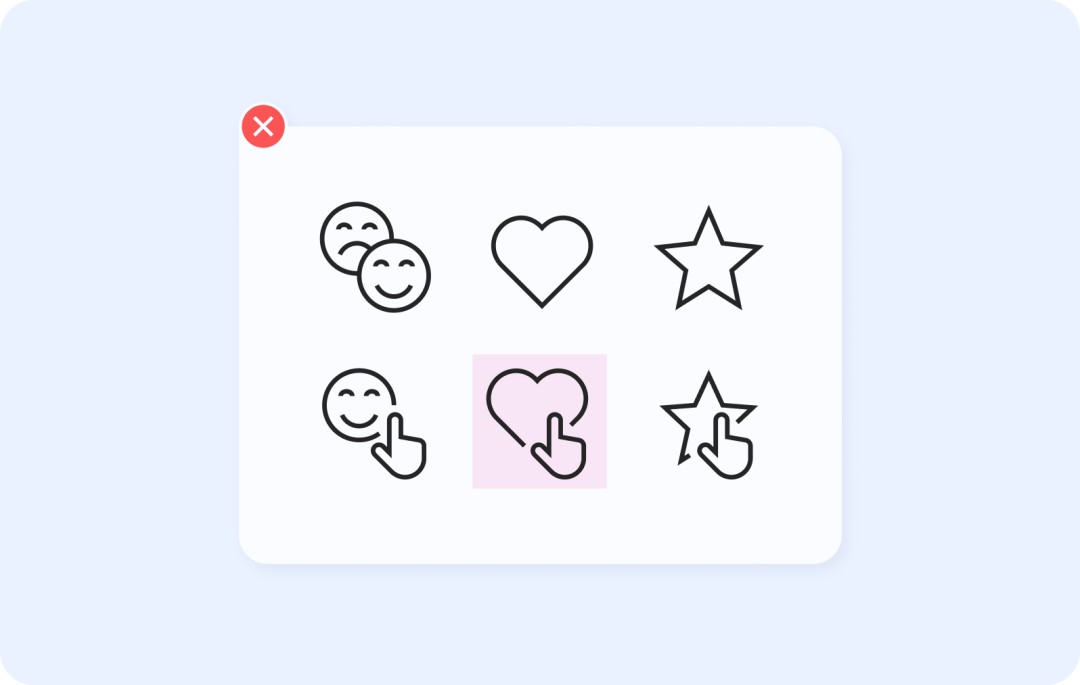
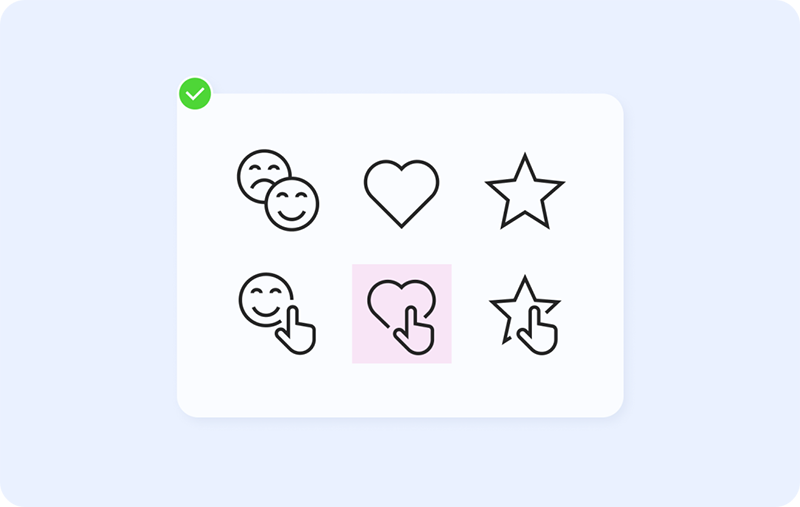
针对大型项目,要想整个家族的图标更加和谐,保持相同的样式及设计原则着实不易,尤其是在多人完成设计的情况下,事先有一个清晰的设计原则和规范是必不可少的。图标都有着对应的视觉重量,例如描边粗细、填充模式、繁简程度等属性,需要做的就是控制好这些关键因素,让整体看起来视觉重量相同且能相互关联组合到一起,保持所有图标的一致性。

5 最小间隙
单个图标的各元素之间要有呼吸感,需要适当的留白,如果描边过大,整个条看起来感觉像糊成一团或臃肿不堪,如果存在类似问题,可通过减小描边值或降低图标的复杂程度来解决。

6 使用2的倍数
以偶数为单位的设计便于数据的计算(2的倍数),例如正负形间距、描边值等,在iOS@2x设计下,@1x也不会出现小数点。在移动端设计中,最小的图标为24px,可被2、3、4、6、8、12整除,也是可以被整除最多的数值,因此,可灵活的等比缩放。

7 延展性
即便做好了前面的一切,图标设计工作也并未完成,需要做的是持续测试图标的可用性,做好后续的完善与优化,没有最好、只有更好,以确保上线后的效果和后续的迭代。
六、图标资源库
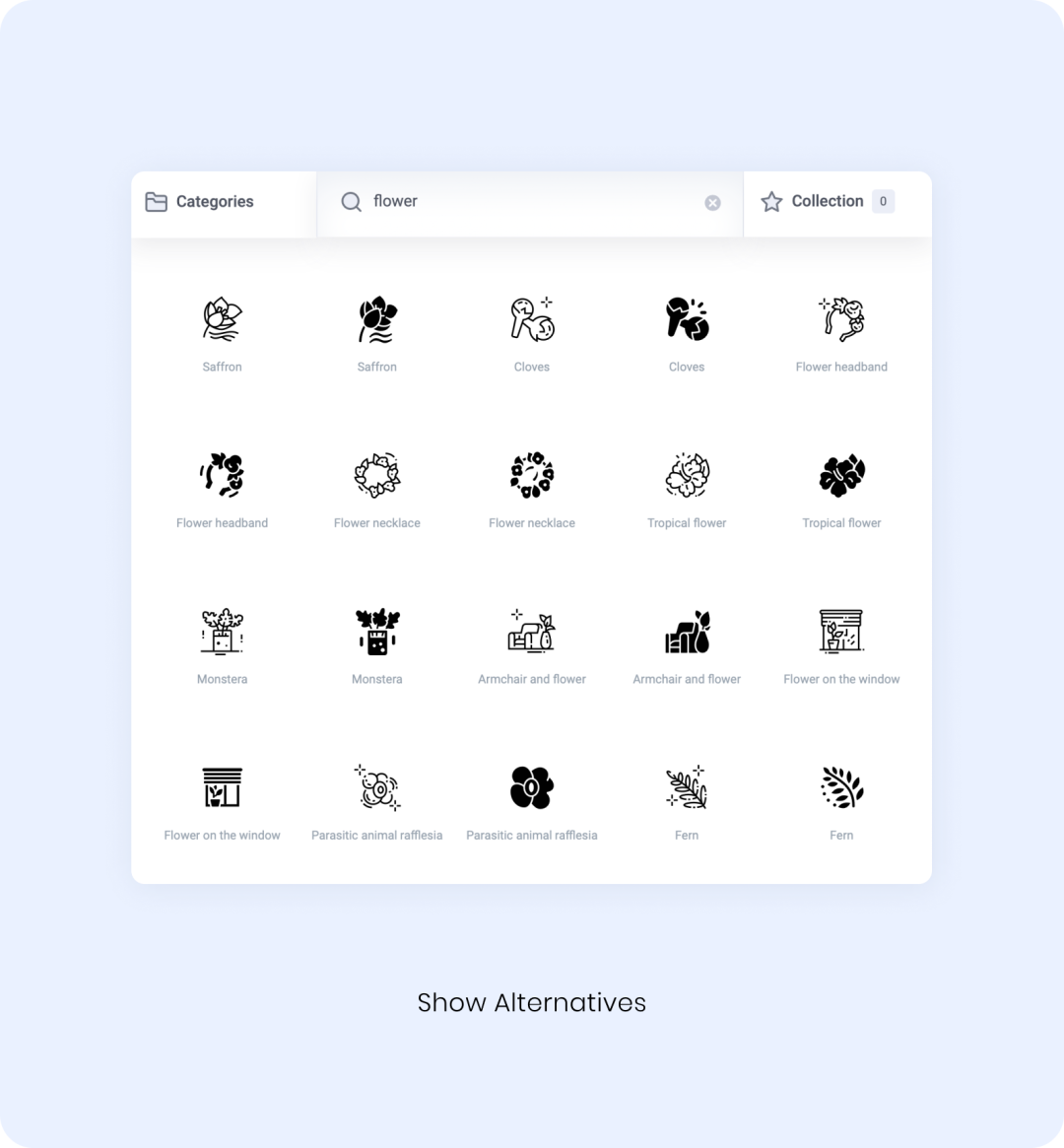
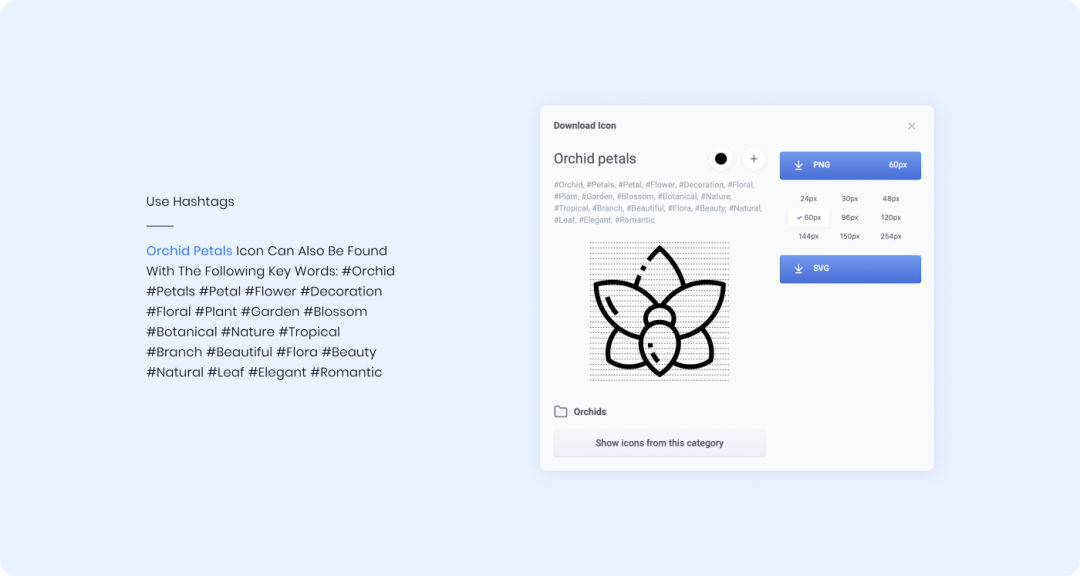
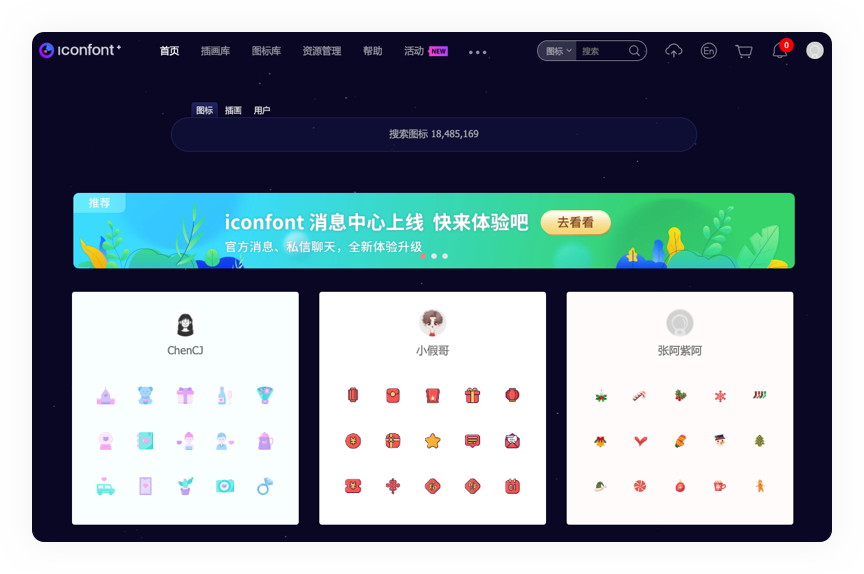
阿里巴巴矢量图标库:https://www.iconfont.cn/,90%以上常见的矢量图标下载;

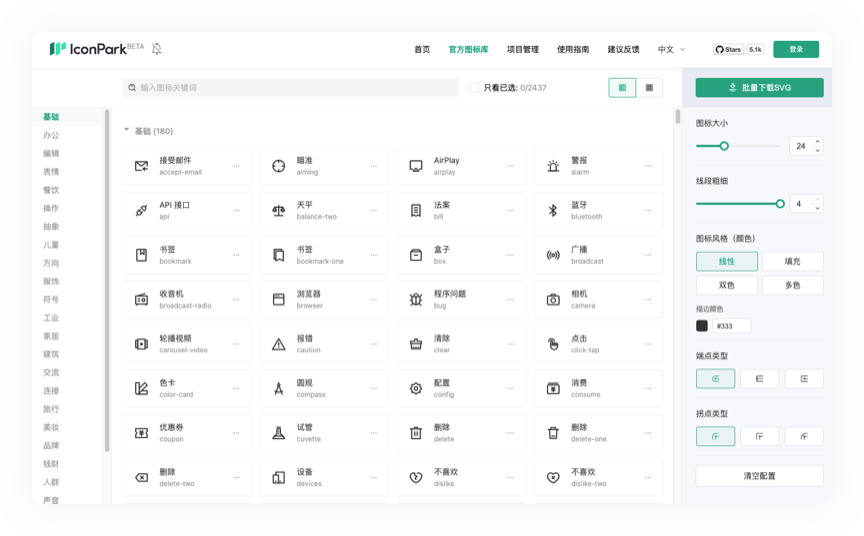
飞书官方图标库:https://iconpark.oceanengine.com/official,海量资源可在线修改,调整描边、填充、单/双/多色、端点后下载SVG格式图标。

虽然上述图标资源基本能满足我们的日常设计所需,但仅仅只能是作为参考而已,一味的图方便、投机取巧只会毁了自己的动手、创新能力。
七、结语
图标设计是一个非常庞大的版块,且有很多个分支,例如:金刚区、标签栏、应用图标...等,每个分支都有自己的一套设计法则,我们需要在不断的学习与创新中获得更多经验。一篇文章不足以道出图标设计的精髓,但可以在不断沉淀、相互探讨、持续的学习中一起进步。
下篇「图片」文章再见。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。