最近,国外设计师Jennifer Jhang对一些顶级的电子商务APP如耐克、苹果、三星、Ebay、Banggood以及Best Buy等产品进行了研究,并总结了 7 种主要的用户界面模式。
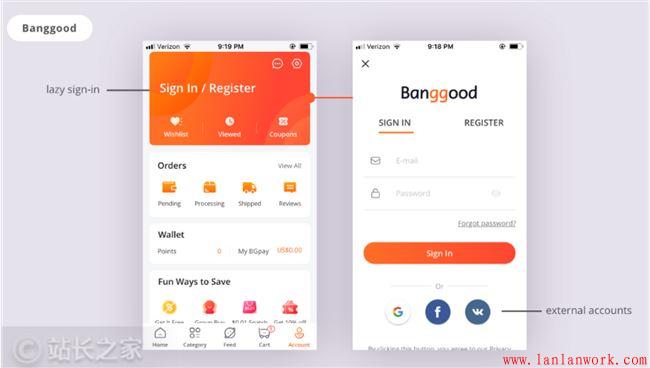
1. 登录:多个选项
登录通常是第一个障碍,设置不当会导致用户花费很多精力在上面。为了减少用户登录的难度,可以增加登录的灵活性。
尝试“懒人”登录模式。这种情况下,应该设计可选择的登录选项,比如可以让用户直达购物车或者其他功能。比如允许用户在创建账户之前,可以用游客的身份试用APP并体验其价值。
另外,考虑通过将登录选项直接关联外部账户如Facebook、谷歌(国内的比如微博、微信等)就能注册新的账户登录。这让用户可以跳过填写注册表单,而只需单击 2 次即可登录。
在Banggood的账户界面,你可以清楚的看到,想要访问“已查看”、“优惠券”内容就需要登录,Banggood还在登录时提供关联外部账户选项。
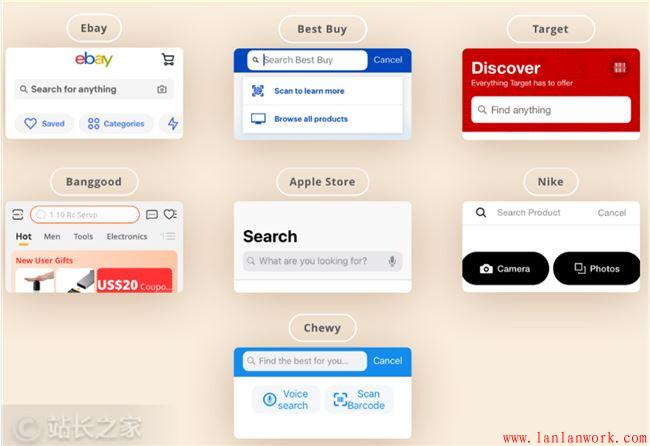
2. 搜索:支持文本、图像、声音、条形码
Pinterest CEO说过:“我真的相信相机将成为下一个键盘。”
互联网开始于一个基于文本的搜索栏,但正在演变为可以采取其他多种方式进行搜索。比如采用一个文本和图片方式的组合,无疑可以增强搜索交互。
通过视觉人工智能,图像搜索开辟了一个新的搜索方式。你不仅可以通过视觉线索识别产品,图像搜索还可以让你基于图像上下文发现新想法。例如,如果你拍了一张西红柿的照片,搜索结果可能会提供西红柿炒蛋的食谱。
另外扫描条形码可以减少出错的可能性,并能让你直接找到产品。语音搜索增加了可访问性,并为忙于其它事务的用户提供了便利。
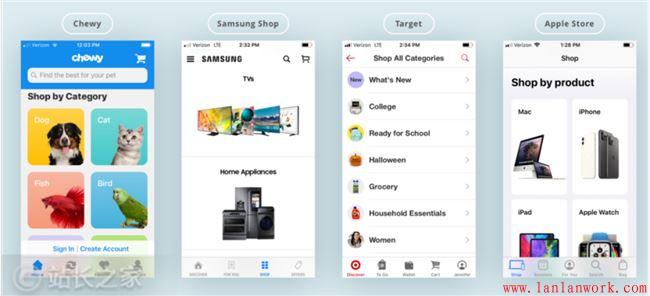
3. 浏览:产品类别
除了直接搜索,用户还参与浏览来查找商品。产品类别可以让用户更清晰有序的的方式浏览和发现产品。
产品类别通过以一种直观的方式将产品进行分组,从改善用户搜索查找产品的能力。这就像走进一家杂货店,一眼望过去就是的我们想找的商品商品摆放的大概位置。
很多应用程序有一个单独的产品分类屏幕。其他的包括在“主页”页面上的产品类别部分。为了能向用户提供更愉快的浏览体验,可以考虑将图像或图标与类别标签结合起来。
下面,你将看到每个应用程序处理产品类别显示的不同方式。
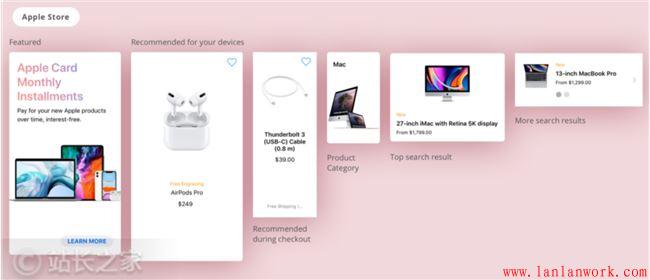
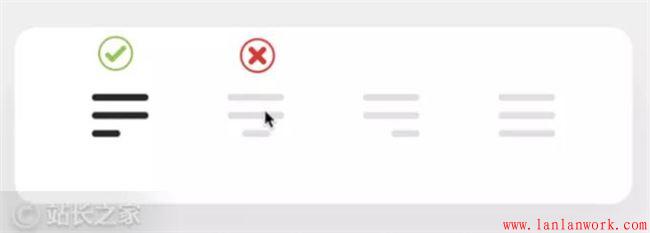
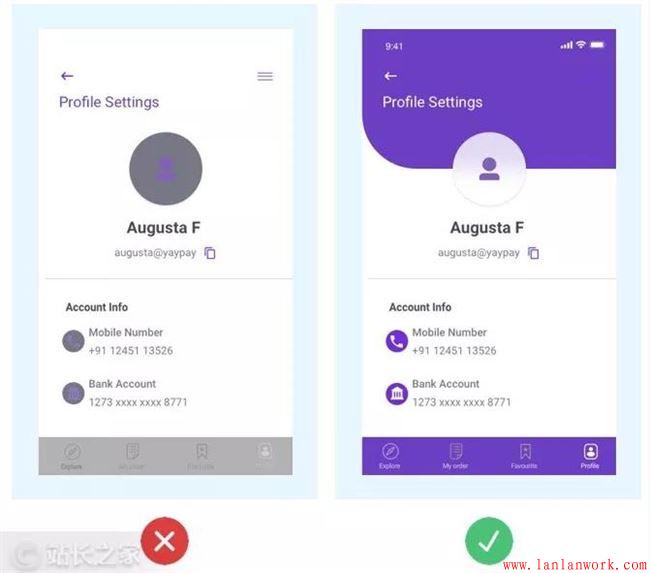
4. 卡片的多样性和一致性
卡片是用户首先与APP交互的UI元素。卡片的多样性和一致性有助于为应用创造一个让人深刻的第一印象。
尝试为不同类型的信息创建不同类型的卡片。这在视觉上区分了信息,并帮助用户学习视觉语言。没有多样性,很难一眼就看出一张卡片代表了什么,因为它们看起来都一样。
另外,也要努力使卡片在每个屏幕上保持一致。如果你有一个特定信息的卡片类型,试着让它始终保持相同的设计风格和尺寸大小等等,这样它才容易识别。
苹果商店使用了多样性和一致性,创造了一个清晰的视觉词汇。
5. 不同用户阶段采用不同的CTA(行动呼吁)
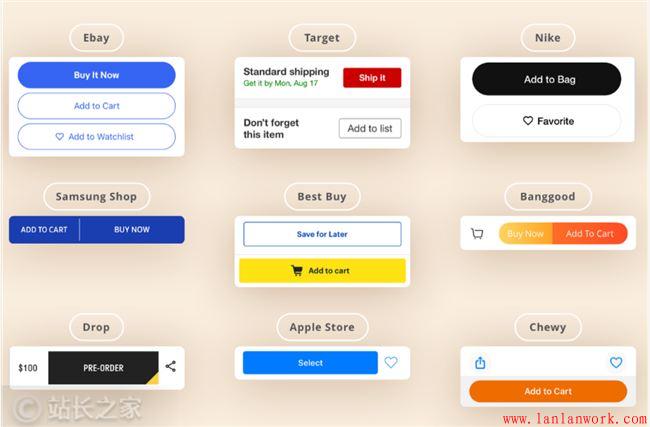
本文开头提到的几个APP中采用的CTA按钮有几种常见模式。通常在用户不同浏览阶段会有不同的CTA按钮。
例如,Ebay有连续的“保存”、“添加到购物车”和“现在购买”按钮。当你想立即购买某一特定物品时,“立即购买”是很好的选择。然而,当用户等待打折或比较商品时,“省钱”按钮则是更好的选择。“添加到购物车”在用户一次购买少量物品时很有意义的。
而当用户还没有完全准备好购买时,页面只有一个“现在购买”按钮,那么无法解决他们的加购需求。这可能会阻碍用户的购物体验。
6. 特定产品页面的顶部标签
为了试图包含购买决策所需的所有细节,特定产品的详情页可能很长。
根据尼尔森的一项研究,以下是一个产品页面最受欢迎的功能列表:
必须拥有:产品名称,图像,价格,选项,可用性,添加到购物车,描述
值得拥有的:评级或评论,附加图片,视频,缩放/平移,相关推荐,愿望列表
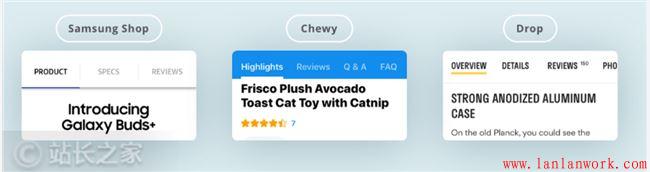
在页面顶部放置标签是帮助用户快速找到感兴趣话题的一种方法。它们甚至在用户开始向下滚动之前就显示屏幕内容。
标签应该包含相同层级的相关内容,同时应该要可展开更多详情。在添加主题时,可以使用可滚动的固定标签。
在这里,Samsung Shop和Chewy使用固定标签,而Drop使用可滚动标签。
7.付款:渐进式展示
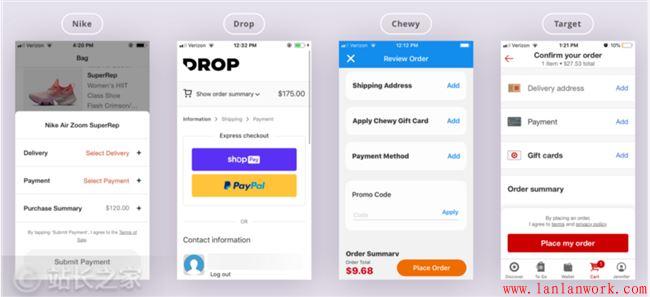
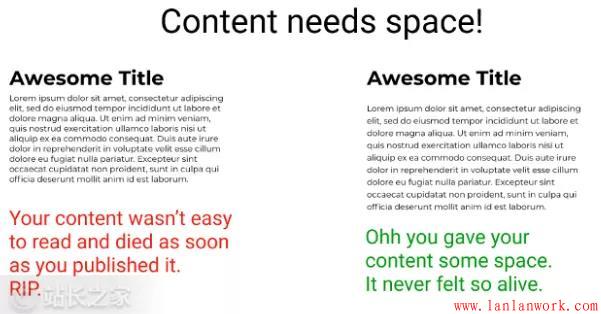
渐进式展示信息是指显示适量的信息。它通过多屏展示分解信息,同时仍然揭示主要主题,从而降低了复杂性。
如果没有做到这点,用户可能会觉得结账很乏味,甚至会放弃购物。面对一张填满信息的表格会让人看着难受,看到同样的表格被分成几个部分,感觉上就更容易处理。还要记住,你需要在页面的下半部分留出放置键盘的空间。
组织这种复杂性的一些方法是使用手风琴效果、列表或进度指示器。手风琴垂直展开,展开列表就会展示一个屏幕页面,显示更多信息。进度指示器显示用户在结账步骤中的的进程。
耐克似乎使用了手风琴效果、chewy和使用列表模式,而Drop在结帐时使用了进度指示器。
结论
通过研究当前的APP,你可以学到很多东西。观察产品设计决策背后的原因,我们可以找到新的见解。使用合适的UI模式创建一个从下载到结账的无缝体验的APP。
注:文章由站长之家编译自uxdesign
文章来源:站长之家
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务