2025年,UI/UX设计领域正迎来一系列令人兴奋的创新趋势。从更具沉浸感的3D元素到人性化的分区设计,从动态排版到模糊与颗粒效果的巧妙运用,再到生物识别技术的普及和可穿戴设备的深度适配,这些趋势不仅让界面更加美观,更提升了用户体验和情感共鸣。本文将深入探讨这些前沿设计趋势,为设计师和产品团队提供灵感和方向,帮助他们打造出更具吸引力和实用性的数字产品。

2025 年,数字设计领域会有很多新机会,这都得靠创新来推动。设计师们现在越来越大胆,敢打破传统套路,设计出的东西不仅要实用,还得有吸引力,能真正打动人。
比如,会有更多 3D 元素加入设计里,让用户感觉更真实、更沉浸;还有很多设计会把 “方便用户” 和 “拉近人际距离” 放在首位,不再只追求技术炫酷,而是更关注用户的实际需求和情感感受。
那么我们来看一下有哪些趋势~
你有没有过这样的体验?打开一个 APP,信息像 “乱炖” 一样堆在一起,找半天找不到重点。
2025 年的设计师学会了 “断舍离”
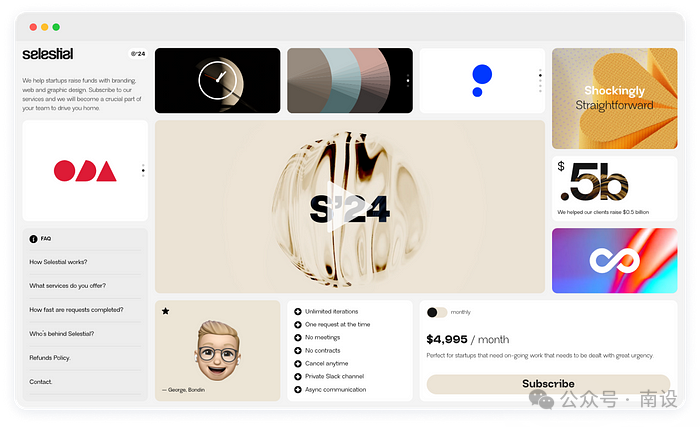
就像日式便当盒把饭菜分成不同格子,现在设计师也把网页或 APP 界面分成多个 “小格子”,每个格子放不同功能或内容(比如数据、图片、文字)。
好处:信息更清晰,用户一眼就能看出重点,而且设计师可以灵活排列,让页面既整齐又好看。
比如有的网站用这种格子展示不同模块,重要内容更突出,干扰少。
分区设计技巧:格子的大小、间距、边框都有讲究!重要内容的格子更大、边框更粗,次要信息的格子更 “低调”,就像妈妈给你装便当,爱吃的菜永远摆在最显眼的位置。

图片网站链接:https://selestial.co/
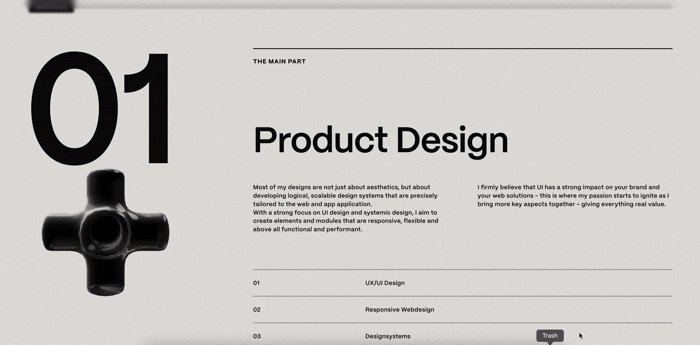
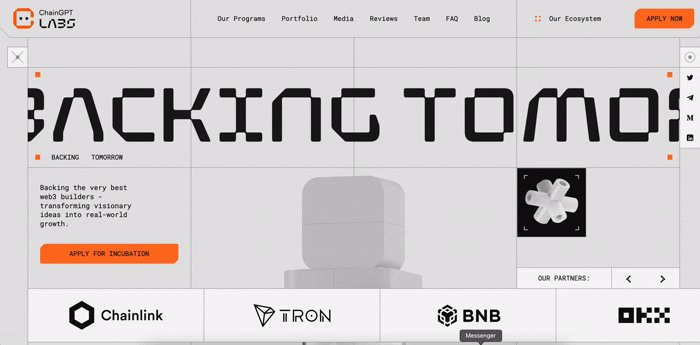
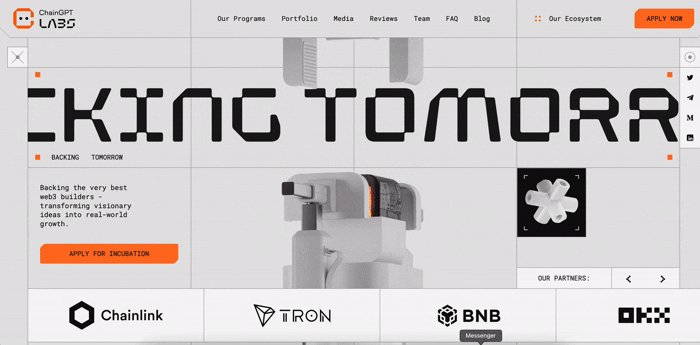
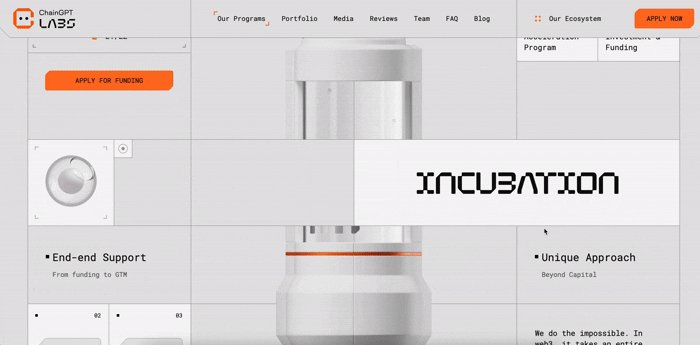
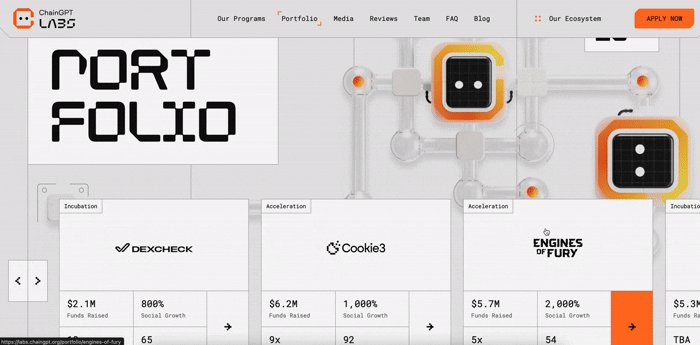
以前网页里的 3D 图像是 “摆件”,现在它们会 “互动” 了!
3D 效果不是新鲜事,但现在更厉害:能互动、能沉浸!
比如网页里的物体可以 360 度旋转,虚拟试穿衣服、查看产品细节,甚至结合 AR/VR 让你感觉身临其境。
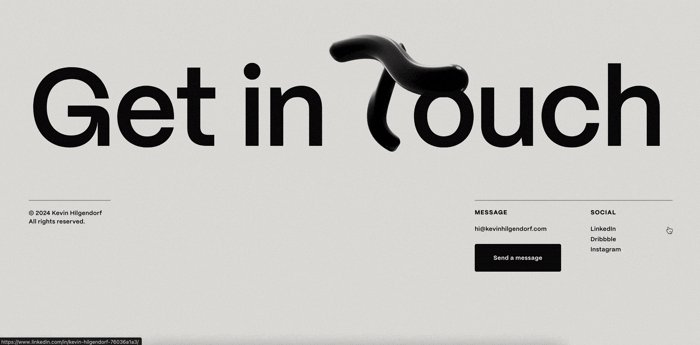
现在手机和浏览器性能更强了,3D 元素加载更快,甚至能在低配设备上流畅运行,设计师可以大胆用毛茸茸的 3D 图标、会 “呼吸” 的动态按钮(比如按钮按下时像真的被按下去一样凹陷)。
好处:画面更立体、有趣,用户体验像在真实世界互动,不再是死板的图片和文字。

图片网站链接:https://kevinhilgendorf.com/

图片网站链接:https://labs.chaingpt.org/
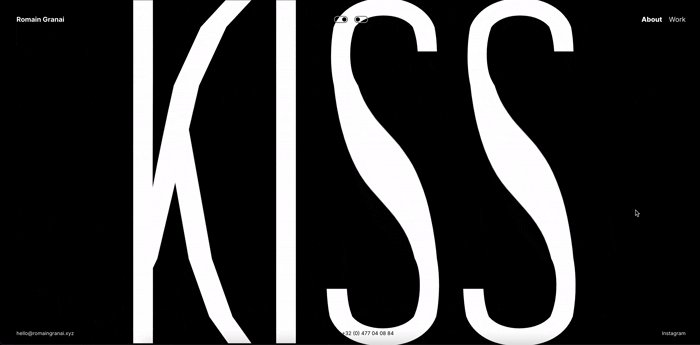
字体不再老老实实不动,而是会 “跳舞”:大小变化、颜色渐变、跟着用户操作移动,甚至根据内容情绪调整动画(比如错误提示字体变红闪烁,成功提示变绿飘动)。
好处:吸引注意力,传递品牌个性,比如让标题动起来,用户一眼就被抓住。
文字不再是 “死板的符号”,而是会 “表演” 的演员,我们可以做一些交互创意方面的案例假设
案例1:一个新闻网站的标题 “今日热点”,当你滚动页面时,“热点” 两个字会像火苗一样跳动,吸引你点击;电商网站的 “限时折扣” 按钮,文字会从左到右 “跑马灯” 式滚动,仿佛在喊 “快看我!”。
案例2:社交媒体 APP 的评论区,当有人给你发 “生日快乐”,“生日快乐” 这几个字会飘出彩色 confetti(纸屑),还会放大缩小;如果收到一条提醒 “网络连接失败”,文字会变成红色,轻微抖动,像在着急地告诉你 “出问题啦”。
案例3:未来的动态字体甚至能根据你的输入语气自动调整!比如你在聊天框里输入 “气死我了!”,发送后文字会变成红色,扭曲变形,模拟 “愤怒” 的情绪;输入 “哈哈哈哈哈”,文字会笑着上下弹跳,自带喜感。

图片网站链接:https://wodniack.dev/

图片网站链接:https://romaingranai.xyz/
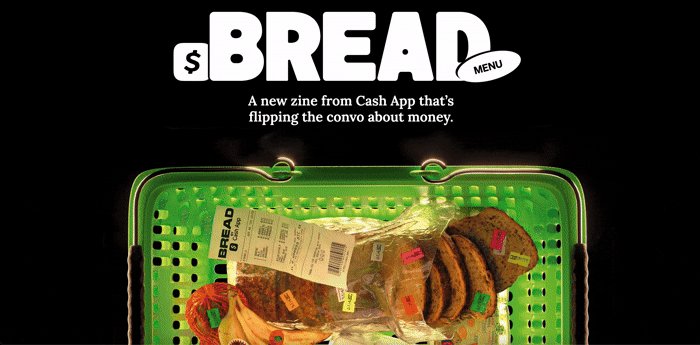
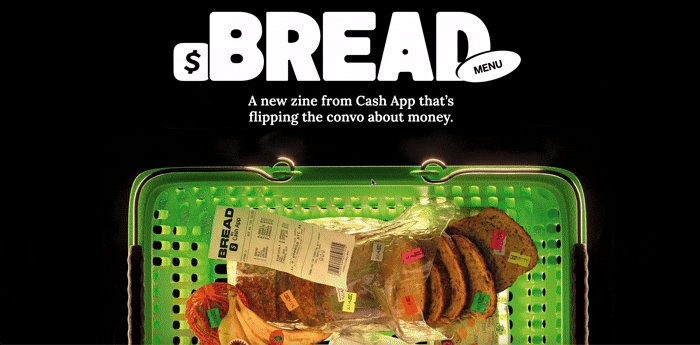
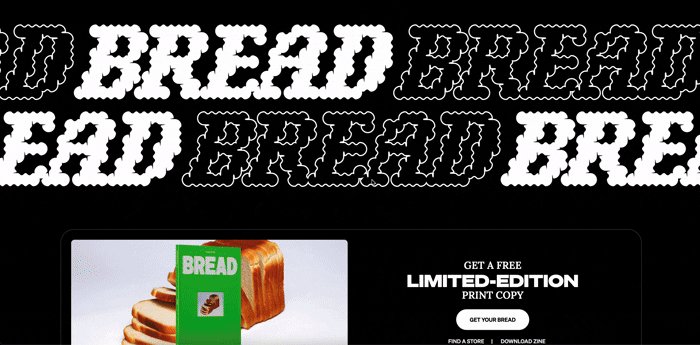
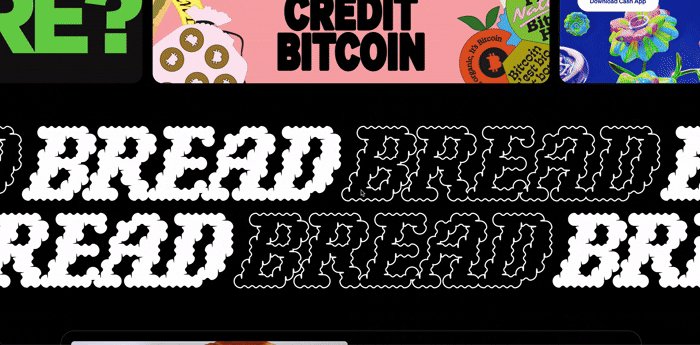
背景不再是纯色或简单渐变,而是加了 “滤镜”:有的模糊像柔光,有的带颗粒感像老照片,让界面更有层次和温度。
好处:不抢主内容的风头,却能增加细腻的质感,让用户觉得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂质感的灯罩,透着柔和的光 ——
例如:一个阅读 APP 的背景,不是纯灰色,而是带点模糊的浅灰,像隔着一层薄雾,文字浮在上面更突出,眼睛看久了也不累;
短视频 APP 的点赞按钮背后,有淡淡的颗粒感,像老电影胶片,点击时还会有轻微的 “沙沙” 声,复古又治愈。
例如:有些网站的光标变成了半透明的小圆圈,移动时会在背景留下淡淡的拖影,像在雪地上踩出脚印;
购物车图标点击时,周围会升起细小的颗粒,像撒了一把金粉,让操作更有 “仪式感”。
现代人看腻了 “完美到反光” 的数字界面,这种带点 “不完美” 的质感,反而让人感觉亲切,像摸到了真实的纸张或布料。

图片网站链接:https://breadzine.com/
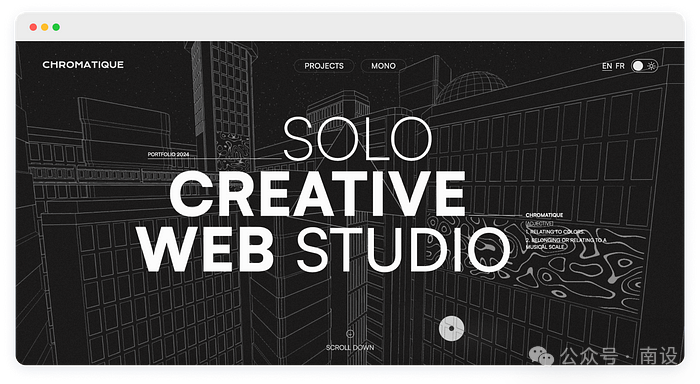
以前的暗色模式是 “纯黑配白字”,刺眼又冰冷,现在设计师给它加了 “柔光滤镜”:
不是纯黑背景配白字那种刺眼的暗模式,而是柔和的 “低对比度暗调”:比如深灰配浅灰,带点淡淡光影,像傍晚的光线一样舒服。
好处:保护眼睛,减少视觉疲劳,还营造出高级、安静的氛围,比传统暗模式更温馨。
颜色更温柔:比如微信的暗色模式,背景不是纯黑,而是深海军蓝,文字是浅灰色,图标带一点淡金色光泽,晚上刷手机像在暖黄色的台灯下看书,不刺眼还很高级。
场景化设计:一个助眠 APP 的低光模式,界面会模拟 “月光效果”,背景有淡淡的云层阴影,按钮像夜空中的星星一样微微闪烁,配合白噪音,让你还没开始冥想就先放松下来。
保护眼睛更贴心:低对比度设计减少视觉疲劳,尤其适合长时间用手机的上班族、学生党,再也不用担心晚上刷手机 “亮瞎眼”。

图片网站链接:https://www.chromatique.studio/

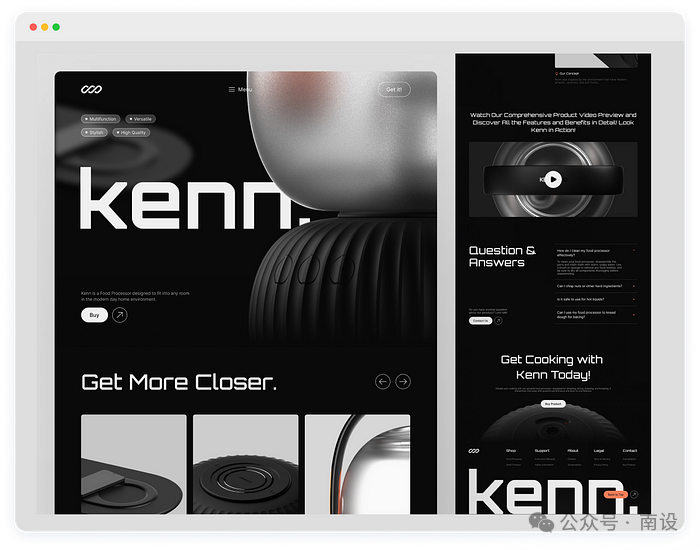
图片网站链接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

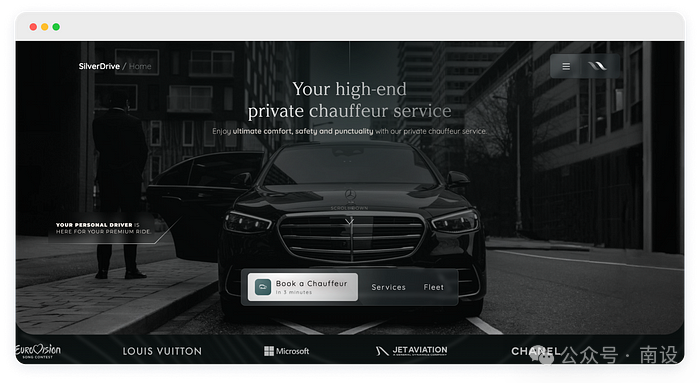
图片网站链接:https://silverdrive.nl/
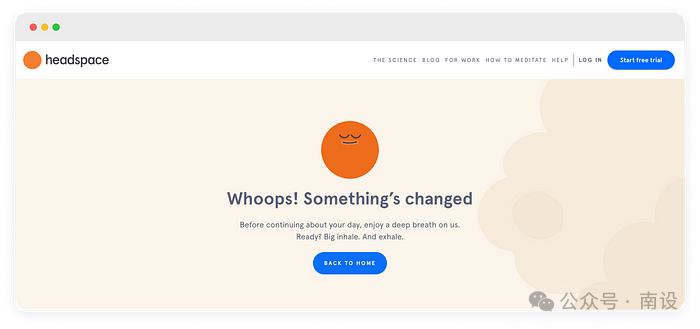
你有没有被 APP或网站 的 “谜之提示” 搞懵过?比如 “操作异常,请重试”—— 到底哪里异常?现在设计师开始 “说人话” 了
按钮上的字、提示信息、错误提醒…… 这些细节文字越来越重要。比如 “提交” 改成 “确认发布”,错误提示写 “网络好像断了,点击重试” 而不是冷冰冰的 “错误 404”。
好处:让用户知道该做什么,减少操作困惑,就像有个小助手在旁边轻声指导。
按钮文案更具体:以前 “提交” 按钮,现在改成 “确认并发布动态”,你一下就知道点了之后会发生什么;购物车的 “结算” 按钮变成 “去支付(含 3 件商品)”,清楚告诉你当前购物车数量。
错误提示会 “安慰人”:当你登录密码输错,不再是 “密码错误”,而是 “密码好像不对哦,是不是字母大小写搞错了?试试找回密码吧~”,带点 emoji 和亲切感,让你不烦躁。
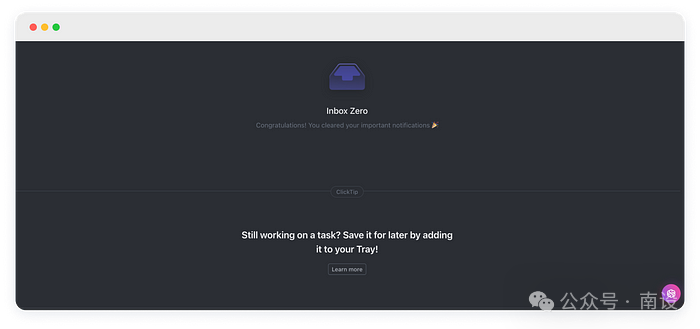
空状态会 “引导”:比如一个笔记 APP 的空白页,不再是冷冰冰的 “暂无笔记”,而是画着一个小台灯,配文 “点击新建笔记,开始记录今天的小确幸吧~”,鼓励你行动起来。

图片网站链接:https://clickup.com/

图片网站链接:https://www.headspace.com/
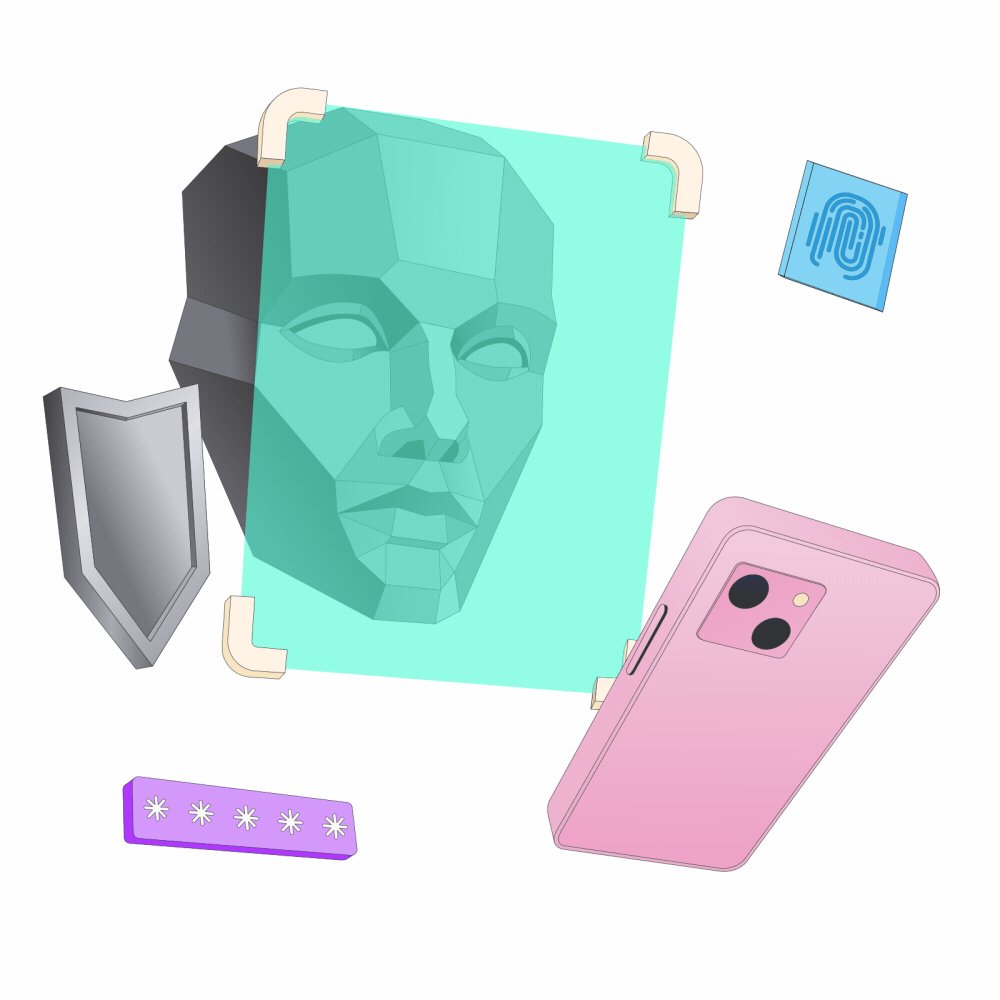
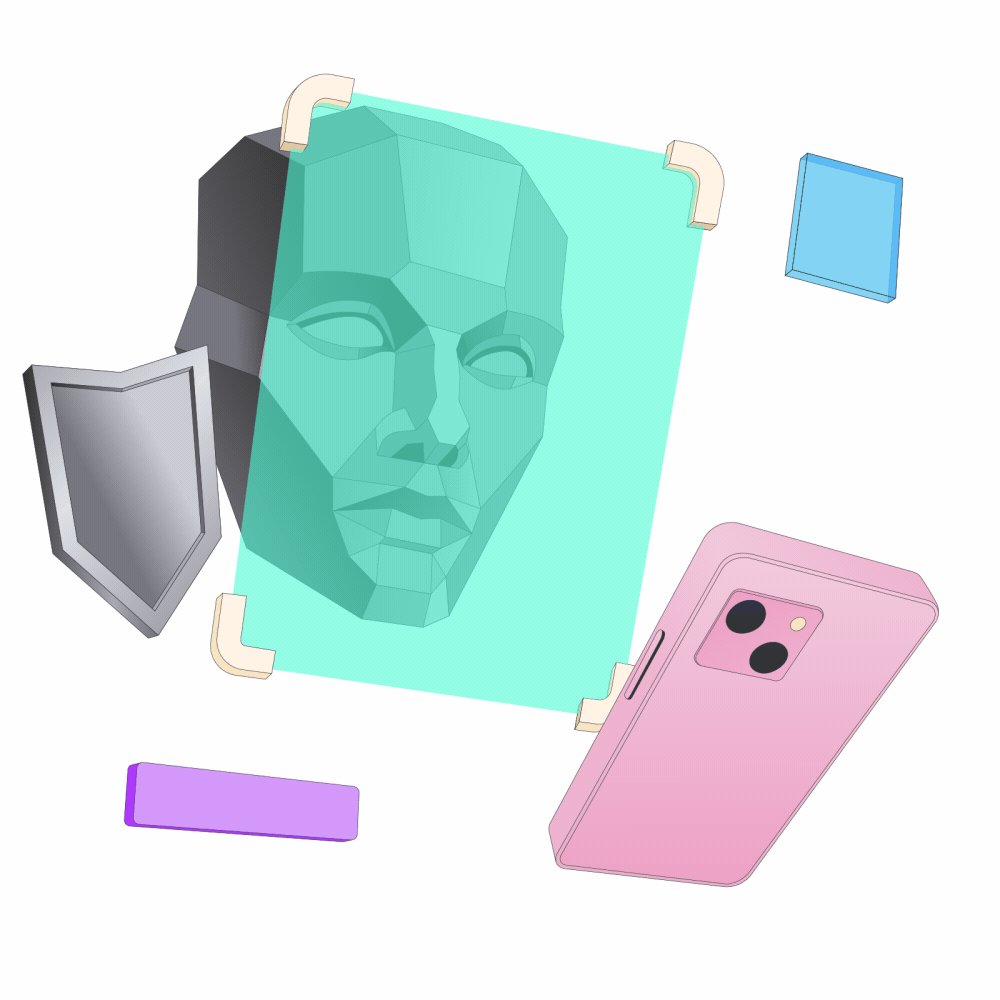
不用记复杂密码了!指纹、人脸、语音识别越来越普及,甚至未来可能用眼动或神经信号验证。比如手机刷脸解锁、支付时扫指纹,又快又安全。
好处:再也不怕忘记密码,登录像 “本能反应” 一样自然。
你还记得自己设过多少个密码吗?邮箱、银行、社交软件……2025 年,你只需要 “露个脸”
“扫个指纹”:
生活场景:早上上班,刷脸打开公司门禁;午休用指纹支付买咖啡;晚上回家,虹膜识别解锁手机,全程不用输密码。甚至连银行 APP 转账,看一眼摄像头就能确认身份,安全又快捷。
默默验证更省心:有些 APP 会 “偷偷” 验证你 —— 比如你常用手机的手势是右手拇指解锁,系统会记录你的握持姿势,当检测到左手拿手机且指纹不符时,自动触发安全提醒,不用你手动操作,安全藏在细节里。
特殊场景:比如戴着手套不方便指纹解锁?未来的可穿戴设备可能支持 “静脉识别”,通过血管纹路确认身份,下雨天、运动时也能轻松解锁。

图片网站链接:https://dribbble.com/shots/23201694-Face-id
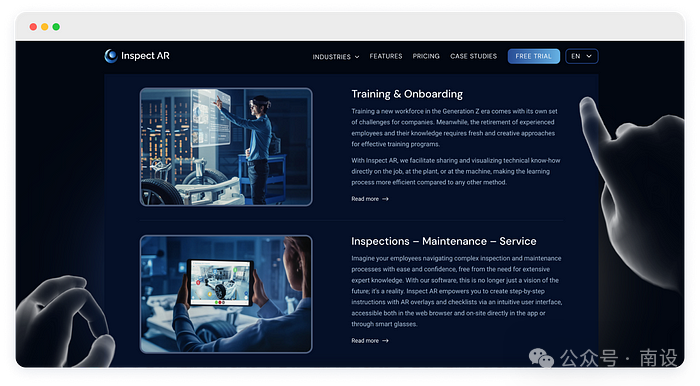
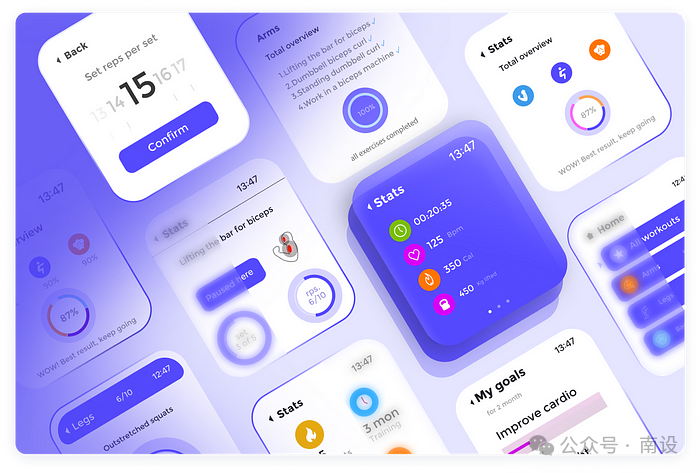
智能手表不再是 “缩小版手机”,而是更懂你的 “贴身伙伴”:
智能手表、VR 眼镜、健康手环等设备的设计越来越难:屏幕小,怎么让用户操作方便?
比如用手势滑动、语音命令,甚至靠眨眼控制;还要考虑戴着舒服(轻、贴合手腕)、续航久、适应各种场景(运动时防水,强光下看得清)。
小屏幕大讲究:比如一个运动手表,跑步时屏幕自动切换成 “极简模式”,只显示配速、心率、里程,字体超大,你 glancing(扫一眼)就能看清;当你停下来休息,屏幕会慢慢显示更详细的数据,像个贴心教练。
交互方式创新:VR 眼镜不再靠手柄操作,你眨眨眼就能切换菜单,点点头就能确认;智能手环检测到你睡眠不好,早上会震动提醒 “昨晚睡眠质量一般,今天记得多喝水哦”,还会同步调整手机的屏幕亮度,帮你缓解疲劳。
场景化适配:比如滑雪专用智能眼镜,强光下自动调暗镜片,检测到你加速滑行时,界面只显示速度和路线,避免分心;潜水手表接触到水时,自动锁定屏幕防止误触,浮出水面后又恢复正常。

图片网站链接:https://inspect-ar.com/en/

图片网站链接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,还要让用户用得爽、有情感共鸣:分区清晰、3D 互动、动态字体吸引眼球,模糊背景和低光模式让眼睛舒服;UX 写作和生物识别减少操作麻烦,可穿戴设备更懂用户的使用场景。
本文由人人都是产品经理作者【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:在做UI设计时,定义并统一颜色规范对产品设计和团队整体推进具有重要作用,本篇文章通过一个国外大厂真实的颜色组件升级案例为我们分享了统一颜色规范的好方法,一起来看。

Hi,我是彩云。咱们平时在做UI组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

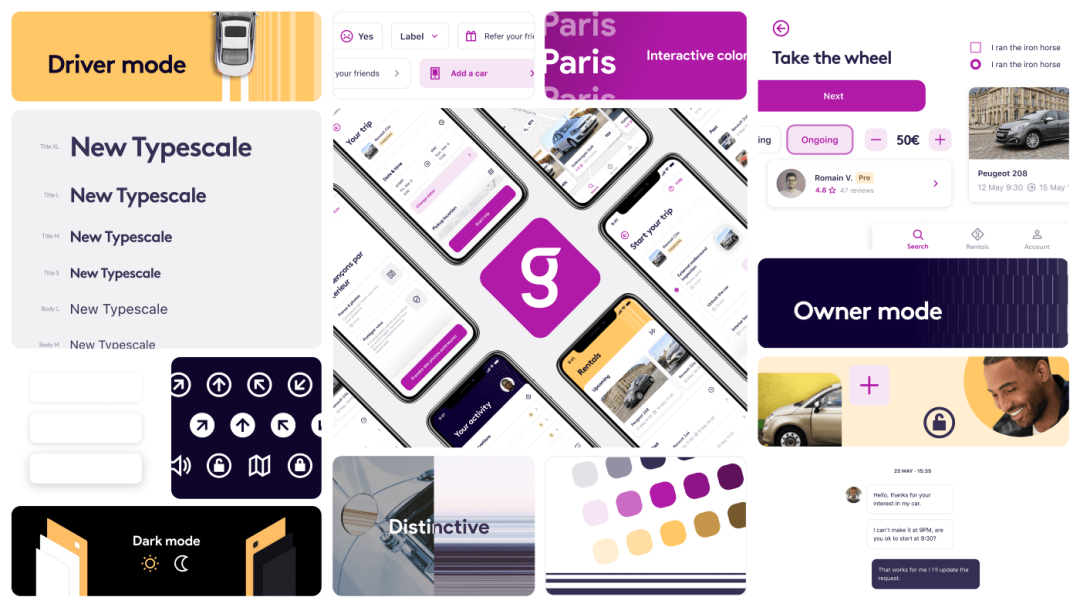
我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
但如果我们在使用颜色上没有明确的指导原则,如颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

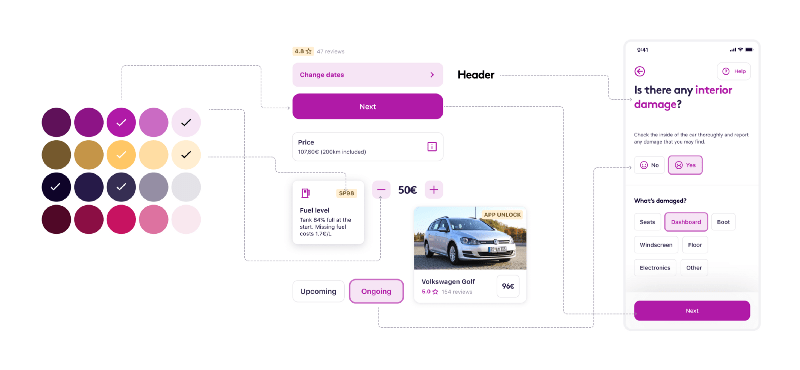
我们APP中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
如何通过 Getaround 在设计和技术方面管理颜色概述这个系统的局限性,并说明我们如何改进它什么是语义颜色我们是如何实现它的,以及它带来的优势!

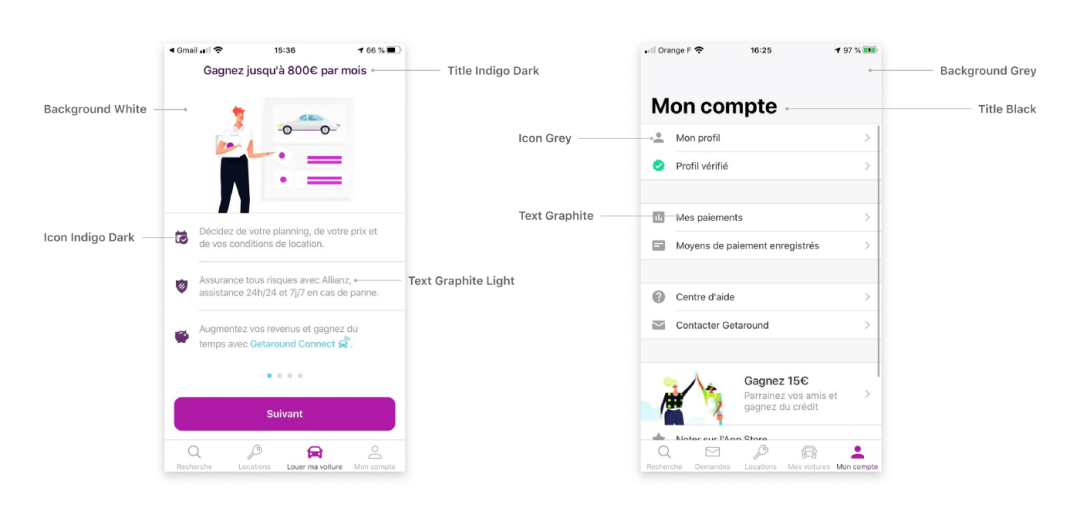
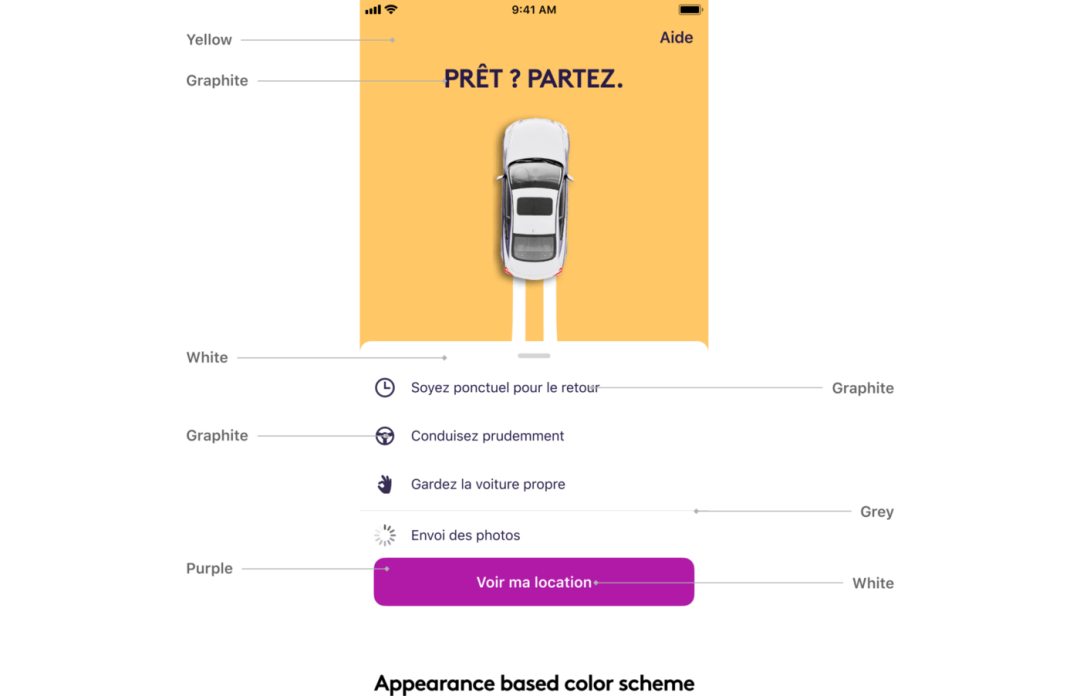
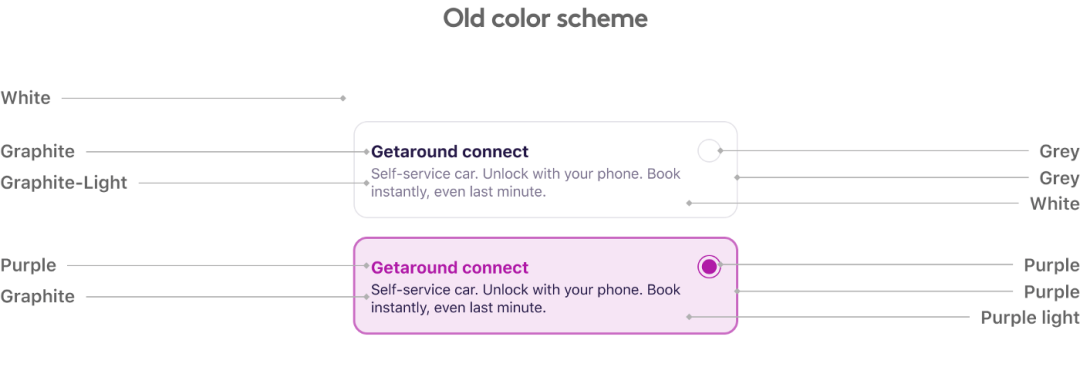
和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。

在我们的APP中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
在使用这个系统时,团队反复面临同样的问题:如何确保从一位设计师到另一位设计师以相同的方式使用颜色?如果没有适当的指导原则,我们如何确保开发很好的还原?如果明天我们必须用全新的配色方案来改造我们的品牌,要怎么快速统一?让我们试着找出我们是如何陷入这种境地的?
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
在 2021 年初,我们有机会为我们的 iOS 和 Android APP来制定长期的 UI 规划。我们问自己“5年后我们的APP会是什么样的?”。我们会回顾, Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
我们如何确保从一开始就设计出易于使用的颜色?
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)我们还测试了APP界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?
我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
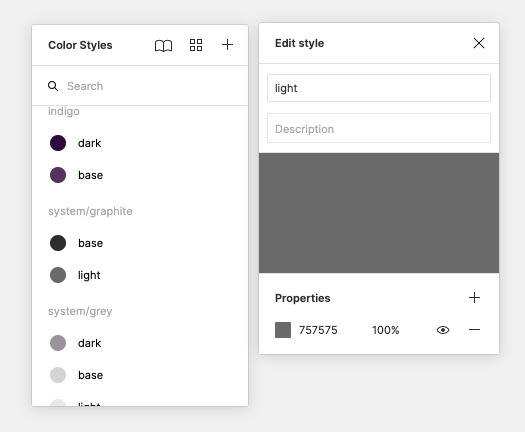
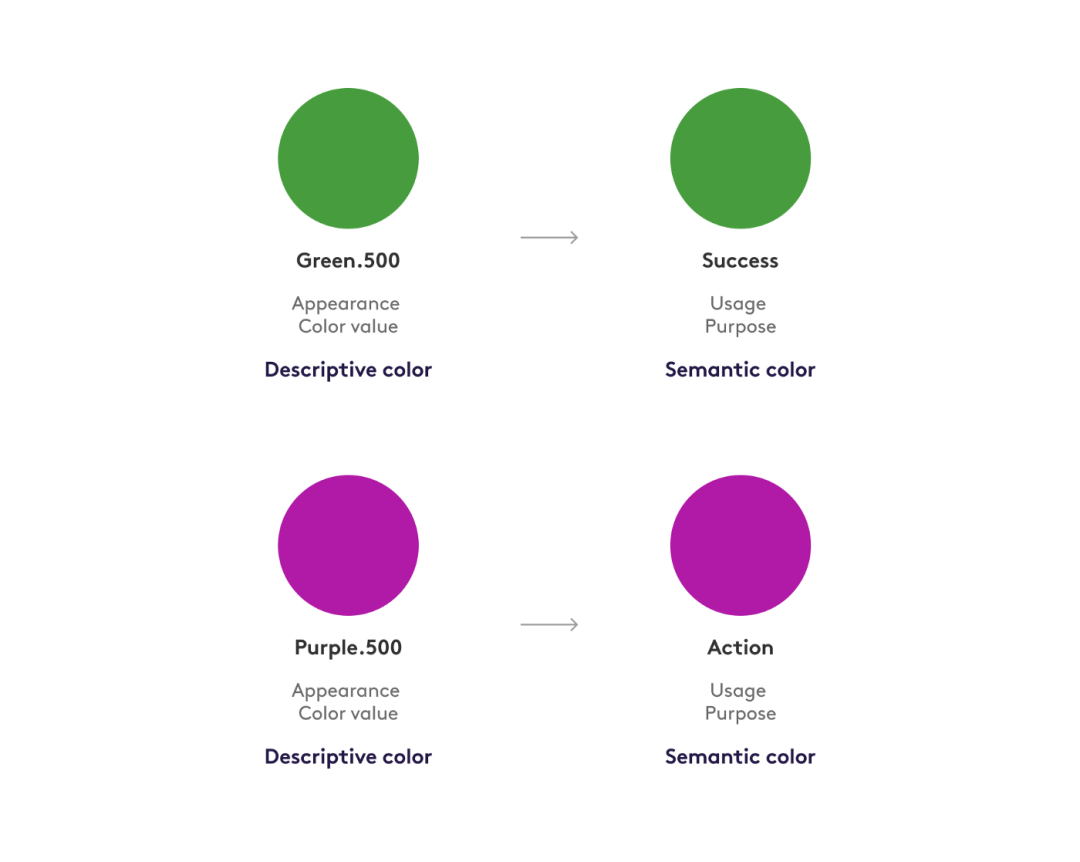
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

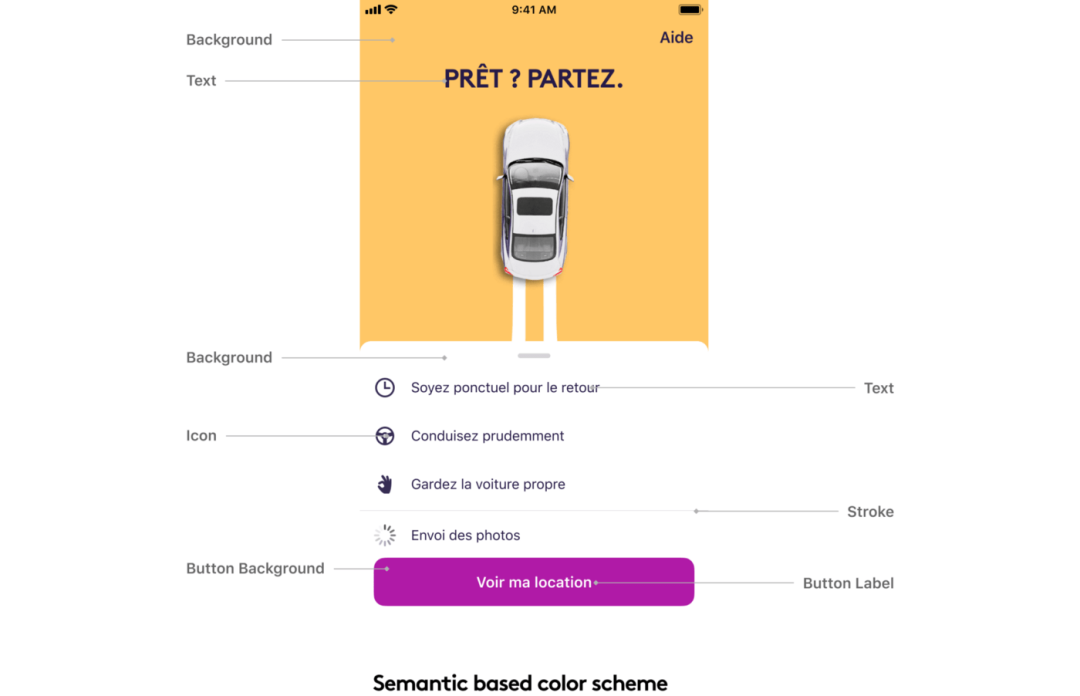
例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习google
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
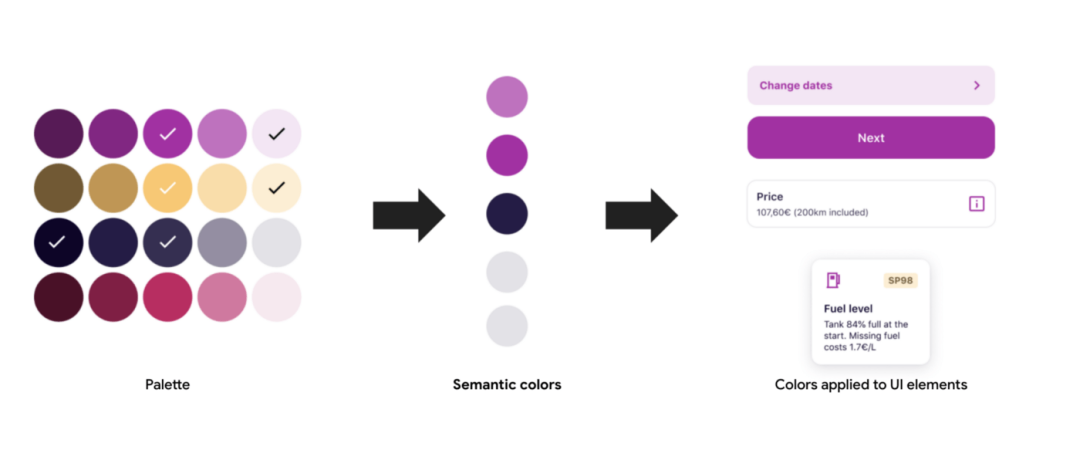
我们的新颜色系统由两部分组成:

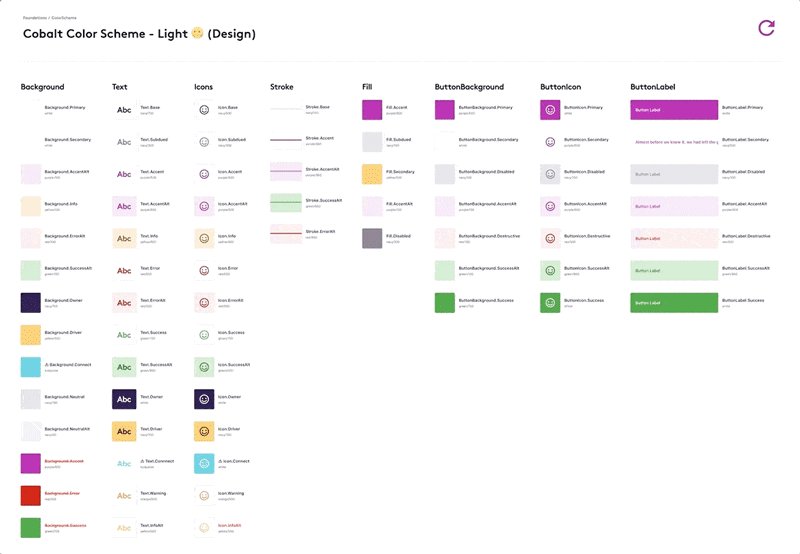
基础调
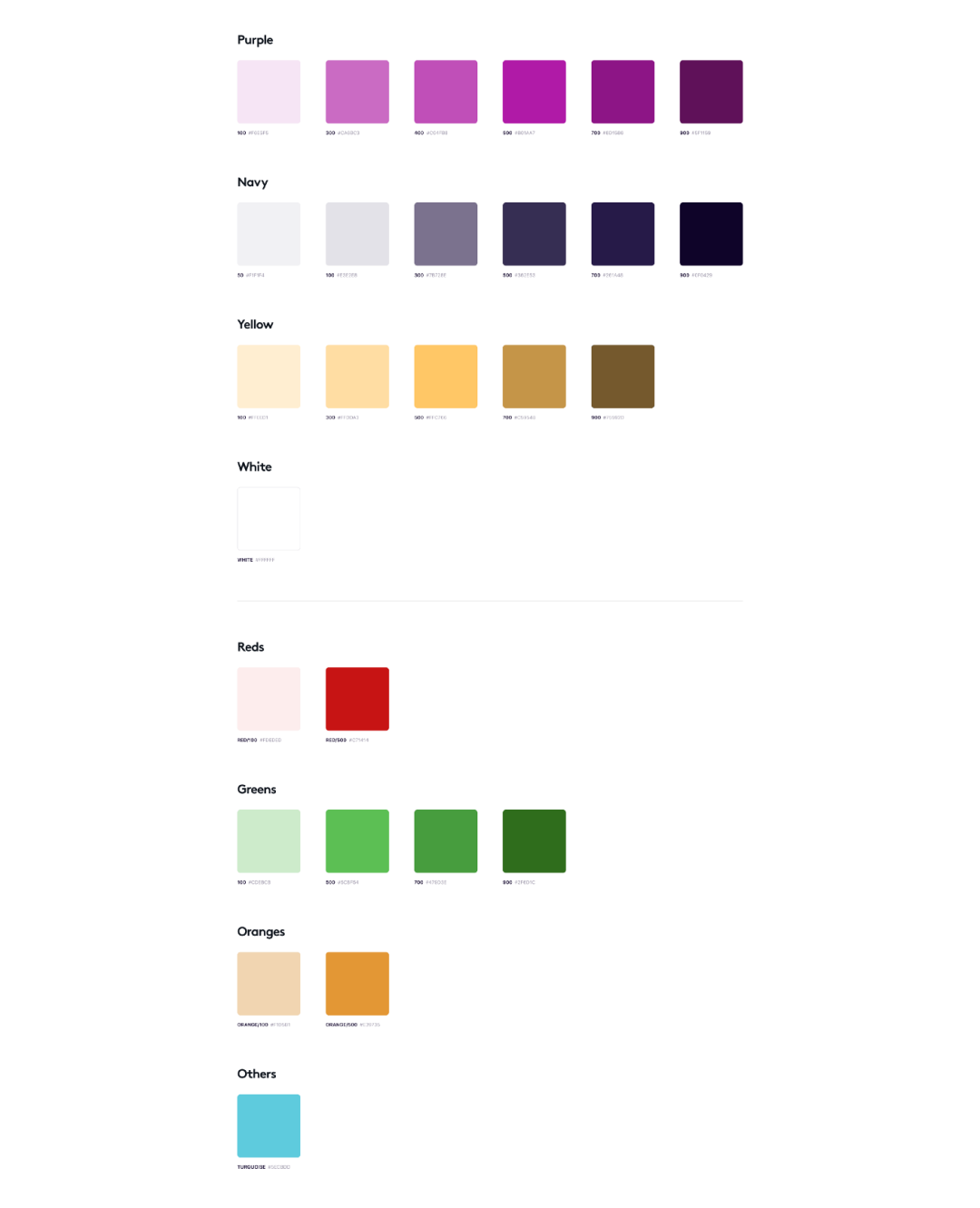
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
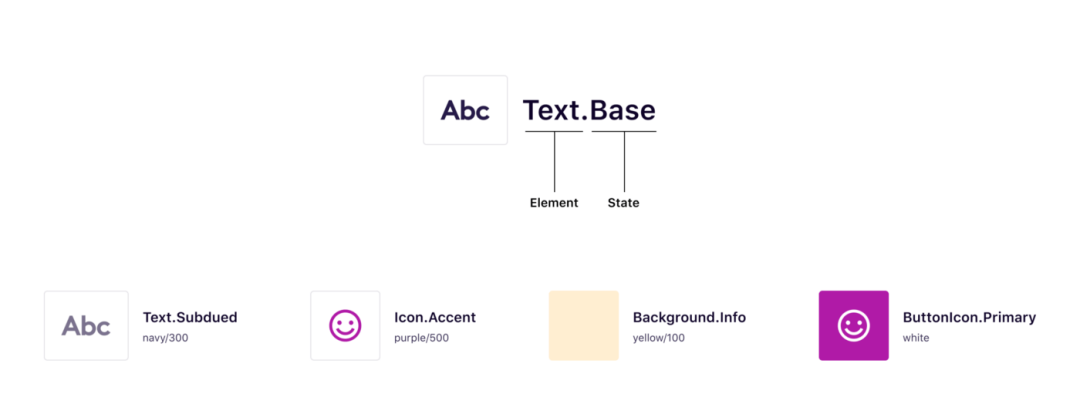
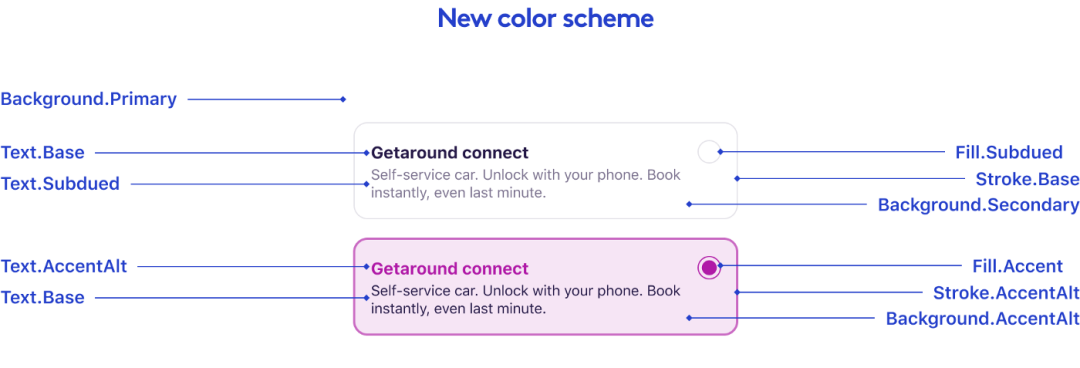
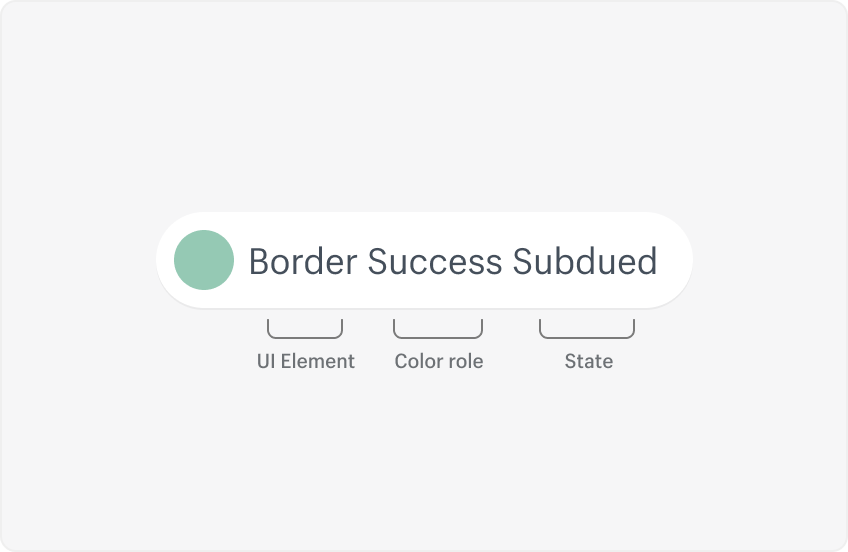
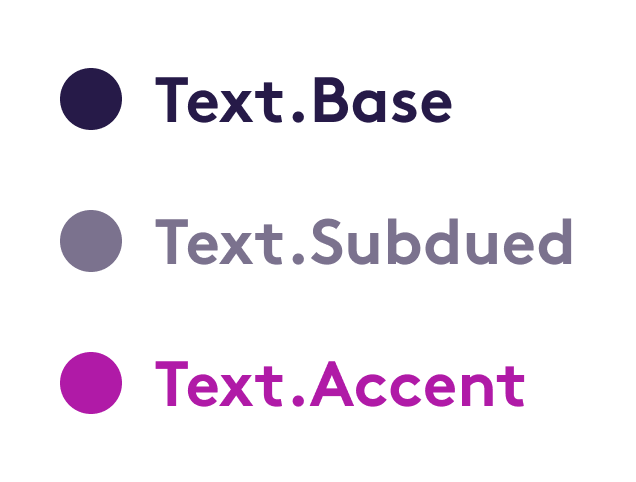
语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。请参阅此处的命名法和一些示例:

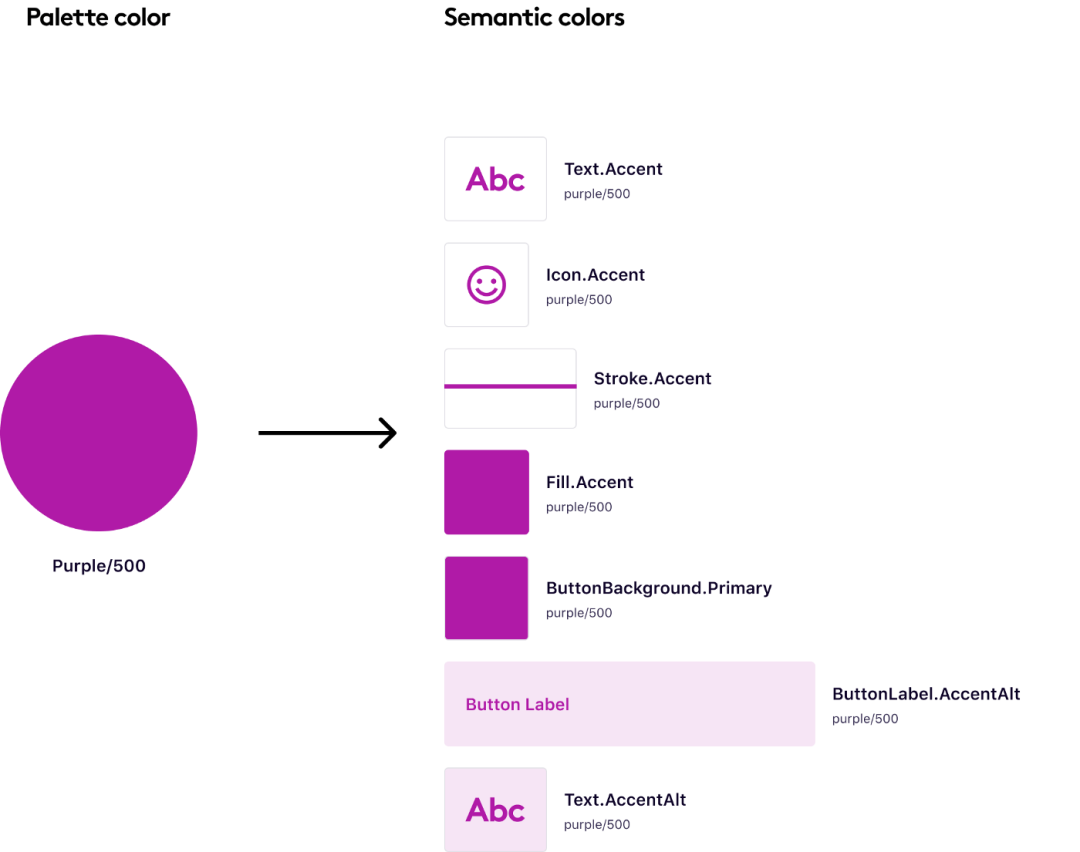
语义颜色结构和示例这意味着来自基础调色板的颜色可以用于多种语义颜色:

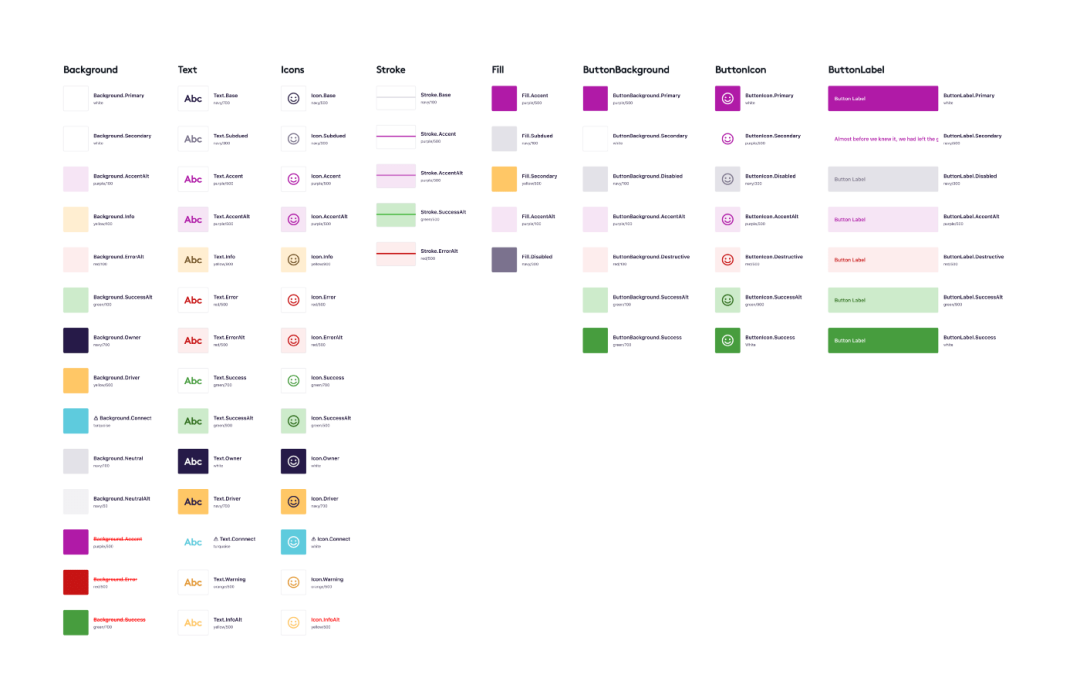
这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


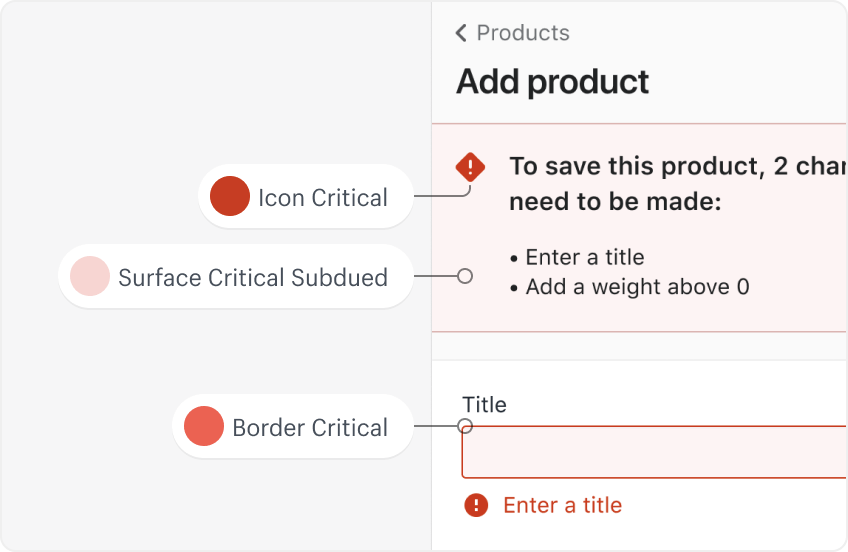
语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
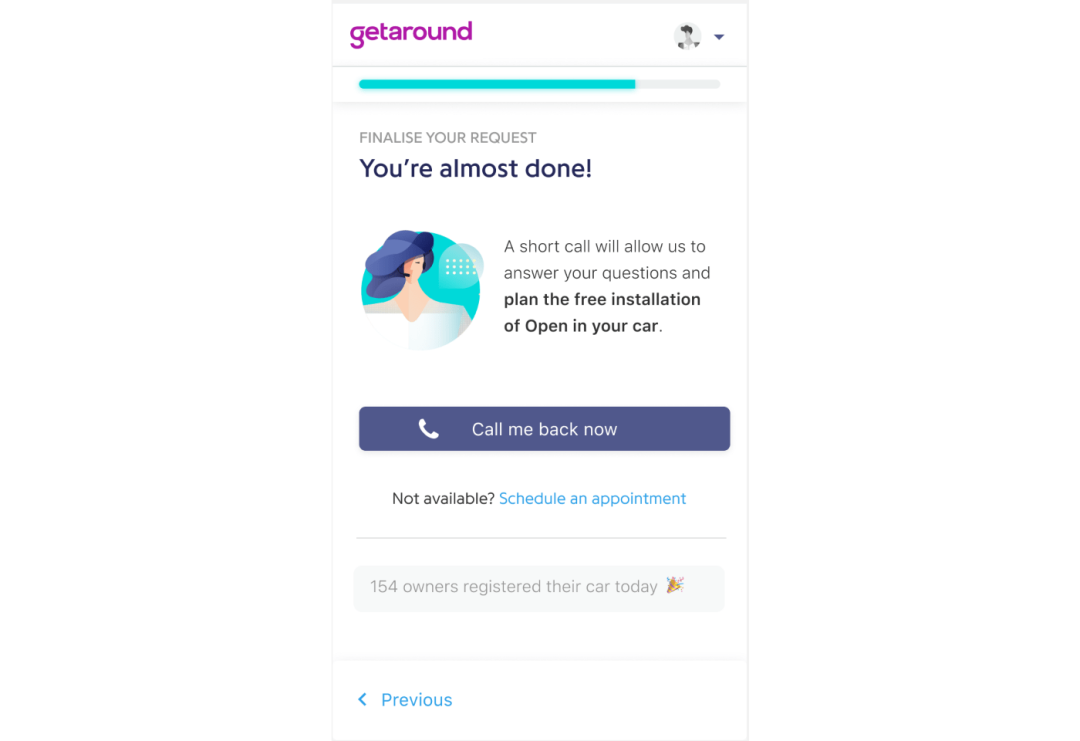
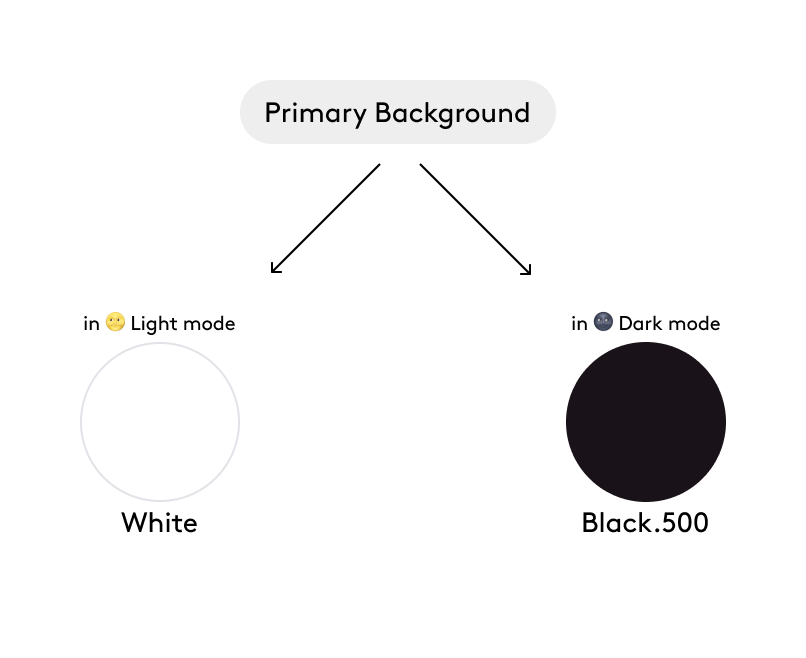
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
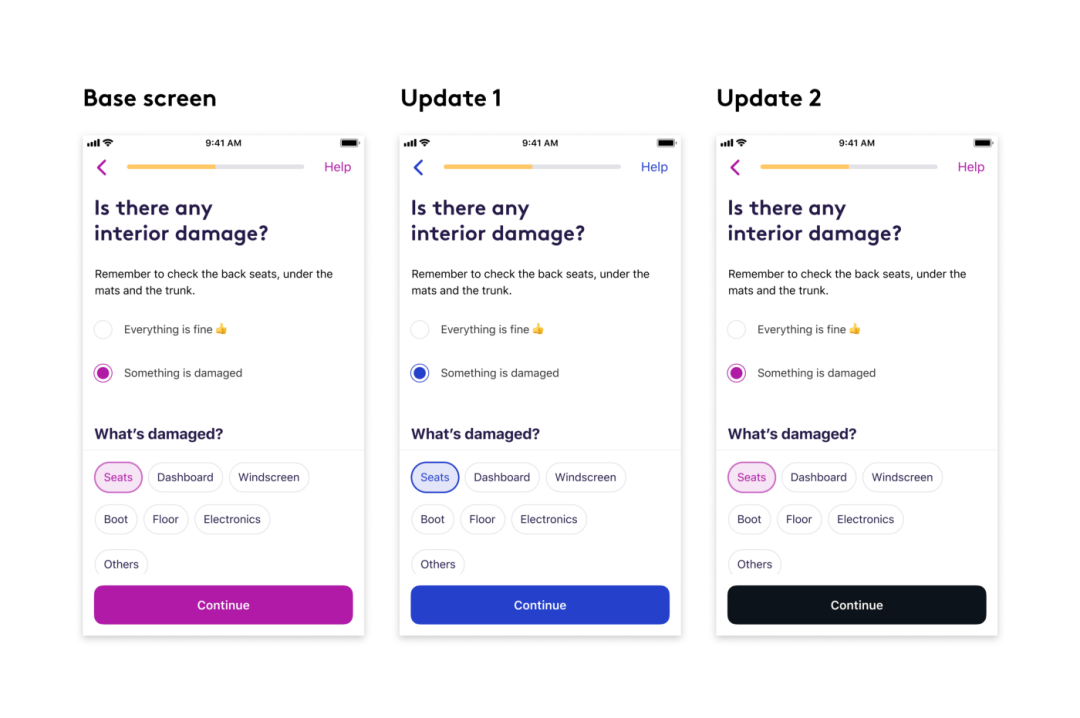
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。
在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

这个系统似乎很容易使用,但设计师仍然有一些问题:
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

点击可以查看大图Figma 中内置的语义色彩交互指南

采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从? Light 切换到 ? Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结下今天学到的内容:

(授权截图)
作者:Fabien Gavinet,译者:彩云Sky
原文链接:https://medium.com/getaround-eu/colors-that-make-sense-505d0f3509c1
本文由 @彩云Sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
2024年,行业经历了飞书裁员、Salesforce视觉更新、钉钉商业化等重大事件,这些变化不仅影响了设计师的职业发展,也重塑了B端设计的市场格局。站在2025年的起点,本文将深入探讨B端设计的未来趋势,供大家参考。

每一年,我都有一个“任务”,为过去一整年的 B 端设计师进行汇报。
一方面是给大家汇报过去一整年瞬息变化的市场,同时呢也想聊聊站在我的视角当中,未来一整年的行业发展趋势,以及我自己的判断。
那今年也不例外,在今年整体行业的大背景下,我们究竟应该何去何从?想坐下来静静的和大家聊聊~
今天我们主要聊三个方面:2024 B 端行业大事件、当前整体环境、2025 年 B 端设计趋势判断,文章有些长,内容稍干,大家耐心观看~
在回忆过去一整年时,我会觉得有几件事情是非常重要,因此在这里提出给大家进行分享。
在 2024 年年初,飞书裁员,据说设计师裁员高达 60%,用研100%… 这一件事带来了一系列的连锁反应。
首先是市场会觉得设计并没有价值,B 端设计没有价值,设计师只是一个作图的工具。
因为飞书在我看来之前是异常重视用户体验,从我们梳理他们的设计改版开始,你会发现整个管理后台产品都在往着好的方向发展。
但即使这样,设计师也被裁员,会让我们感到困惑,问题到底出在哪里?
同时,这样大量且优质的设计师被裁过后,也会造成行业的踩踏效应。对于普通的设计师而言,行业内卷,求职会异常艰难,相信在那段时间求职的同学、特别是在北京的同学都会有感悟,真的是异常艰难。
在五月份时,沉寂许久的 Salesforce 迎来了其新版本的视觉更新,这是 Salesforce 成立以来,做的最大维度的更新。
首先整体页面样式经历了调整,从之前带有上世纪 90 年代风格转变为更为成熟、商务化的风格,这使得整个界面的协调性得以增强,这也符合目前 B 端产品的视觉风格发展趋势。
其次页面之中有效减少了信息干扰,让页面内容能够清晰地呈现于用户眼前。
同时针对元素圆角,将其增大。不过就我个人而言,不太欣赏整体圆角加大的设计,因为感觉这与 Salesforce 的整体品牌形象不够契合。
最后会发现,这次修改主要集中在界面样式方面,对信息结构以及界面布局并没有作出大规模的变动,我猜测他们是不敢做、也不能做。一个小的改动对于 Salesforce 这个庞然巨兽来说影响都会非常的大。
这里,想和大家一同聊聊 Salesforce 更新的原因竟是什么?
我认为,一方面是产品自身迭代的内在需求,确实需要进行 Style 层面的更新维护;
另一方面则是为新推出的 AI 功能进行铺垫,想试图借助崭新的视觉形象,吸引更多用户去使用 AI 功能。这也是很多产品更新常用的手段,比如早些年的微信也经常这样用游戏来吸引用户进行升级。
在我们看来,一个良好的 B 端产品,一定是需要拥有更理想的商业模式,而钉钉的商业化就显得更为顺利。
钉钉自从在阿里被独立出过后,几次发布会都在强调自己的在商业模式上的进展和变化。
从整体来看会发现钉钉对于用户的态度也会有所转变,从原来 以“老板为核心”变为现在以“要考虑员工感受”,也说明整个 B 端产品整体的发展路径就应该如此。
所以很多企业都是在产品初期,经历过混沌的时期过后才会需要 B 端设计师。
聊到公众号文章,也顺带说说今年的设计氛围和往年相比是更差的。
你会发现大家都不太愿意更新文章,无论是设计大会又或者是设计文章分享,最近能阅读的东西真的很少,这会导致大家的交流异常的匮乏。
从我整理过去 B 端行业的资料来看,这两年的资源更新是非常少的。
我们简单聊聊市场环境,对于整个互联网行业来说,你会发现整体都是异常萧条。
无论是 C 端产品的增长乏力也好、又或者是 B 端产品的行业不景气也罢,总之过去一年大家整体过得都比较艰难。对于设计行业的各位来说,我们目前的状态其实都是苟着~
因为设计师很难做到雪中送炭,也就是通过一个设计点,真正为企业、为产品创造更多的收入,所以这也就导致我们目前的处境十分尴尬。
你会发现大家在各个媒体上都在劝退 B 端设计师,说这是一个夕阳行业。

但这里想对刚入行的新人多说两句。目前经济环境,任何行业都会有劝退的人,你要做的是去分析目前自己的选择,也就是如果我不做 B 端设计师,我还有其他什么选择?
比如你学习的是 环艺设计、城市规划设计 等相关专业,又或者是你自己已经在 B 端工作多年,那可能 B 端设计师或许还是一个相对求职容易的行业,寻找明确的方向,就能获得行业当中的一些回报。
本来想说很多,但想想还是算了,今年的就业形势确实有所回暖,我们可以期待一波~
对于 2025 年,我们会认为有以下几个发展趋势:
AI是目前行业当中最迅猛的趋势,B端产品也不例外。
对于很多B端产品而言,AI的出现优化了用户在日常工作当中使用繁琐的问题,在许多B端产品当中,都会把AI当做是最为重要的产品功能。
比如我们之前总结过的:Salesforce、金碟、飞书,又或者是在阿里、腾讯内部的很多系统,都会通过AI的方式加以介入,来确保产品的高效使用。

在未来一年,我们要多去考虑 AI与语音交互、低代码产品、配置类系统之间的碰撞,在未来肯定会有着更为不错的发展。
行业当中有着非常多的无代码产品,原因在于国内的大多数系统,我们会发现通常都需要通过定制化的方式来进行处理。为此,行业当中就出现了较多的无代码产品,将产品的功能提供给用户进行配置和相应使用。比如常见的有钉钉宜搭,又或者是腾讯的微搭等等。这类产品的类型非常多。

但在行业中,有人会觉得这类型的产品不适用于小团队的管理。因为如果本身是小团队,需求整体没有那么大。因此在行业里还会存在像多维表格这样的系统来进行相应的呈现。
所以我们会发现,这类型的产品其实是市场大环境所需。在未来一年,个人认为类似多维表格、Airtable 这类型的产品会更受大家欢迎。因为它们能够很流畅地与 AI 进行结合,同时整个产品的规模结构也没有那么大,更容易被用户所接受。
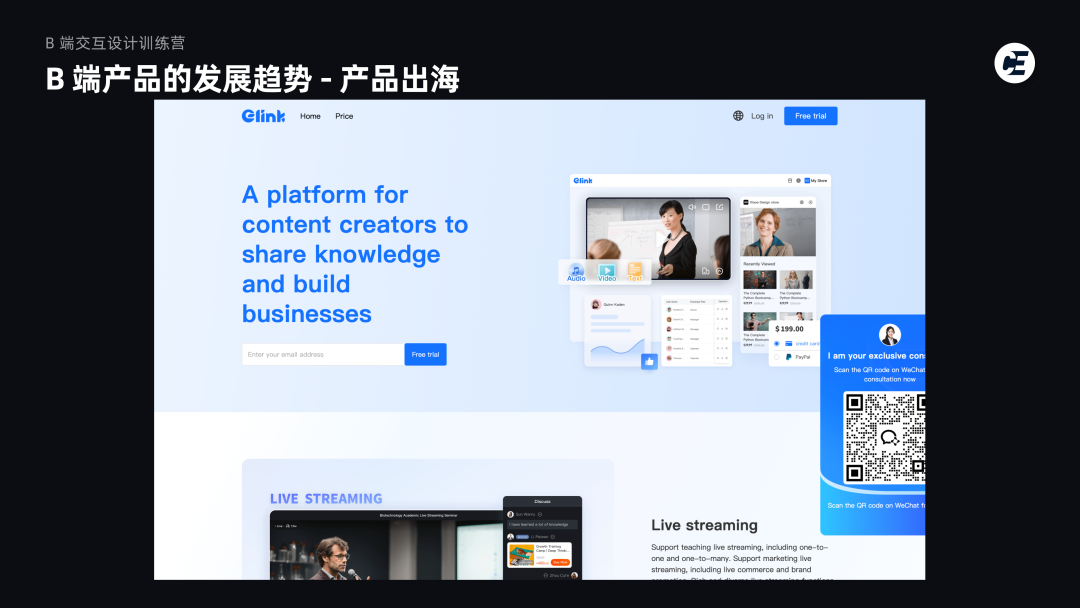
产品出海是一个老生常谈的话题,很早之前我们就有谈到。由于国内市场竞争激烈,而且对于应对市场需求已经有了丰富的经验,很多企业将自己方向转向国外。比如最早飞书推出的国际版本Lark,ONES推出偏向研发管理相关的国际版本,以及小鹅通推出的付费国际版(这还挺影响我们国外同学学习听课…)

由于国内产品研发效率快,人力成本相对较低,所以能以更低的价格吸引到国外的用户。与此同时,国外对于整个产品付费的意愿比较高,产品出海有着广阔的发展空间。
除了以上提到的互联网产品出海外,我发现很多国内的越来越多的企业也开始跨国经营。面对出海发展的挑战,数字化平台的建设和应用就成了这些企业的刚需,会去设计开发相应的海外系统和软件。
所以在目前的整个求职阶段中,如果你在沿海城市,在工作中一定要考虑到英文的环境。在你的作品集里也可以适当地展示一些带有英文的项目,并展示自己的国际化和本土化的设计能力
除了常规的产品出海,还会有很多跨境电商相关的业务,这些业务也需要对应的管理系统。
比如行业当中常见的货代,需要有与之对应的海外仓储物流相关系统来配套。而且国内的很多相关产品其实都需要海外版本进行对应的维护。在这些系统当中,我见过最为奇特的便是国外网红的 MCN 系统。


因为很多电商类的产品都需要考虑广告投放相关事宜,因此会使用对应的 MCN 系统来管理不同的网红。这类系统其实在海外场景当中是非常常见的。所以很多从事跨境电商相关业务的产品想要拓展海外市场,可以去考虑跨境电商相关业务拓展。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
随着电动车的发展,驾舱也越来越智能,对设计的要求也越来越高。从一开始的只是展示信息,到现在的情感陪伴、多感官交互,这篇文章,我们来看看都有哪些变化。

在科技飞速发展的今天,汽车已不再仅仅是一种交通工具,更是人们生活中的重要伙伴。随着人机交互技术的不断进步,智能驾舱多感官交互正从满足传统的安全驾驶需求逐渐转变为提供有情感的智能 AI 陪伴需求,为驾驶者带来全新的出行体验。
在过去,智能驾舱的主要功能是确保驾驶的安全。通过先进的传感器、显示屏和控制系统,为驾驶者提供车辆状态信息、导航指引和安全警示等。例如,高清数字仪表盘能够清晰地显示车速、油耗等关键数据,帮助驾驶者随时掌握车辆运行情况;倒车影像和雷达系统可以在倒车时提供清晰的后方视野,降低碰撞风险。然而,这种以安全为核心的智能驾舱虽然满足了基本的驾驶需求,但缺乏情感互动和个性化体验。
如今的智能驾舱多感官交互技术能够实现对驾驶者情感状态的识别。车内的摄像头和传感器可以捕捉驾驶者的面部表情、语音语调、身体动作等信息,分析其情绪变化。当检测到驾驶者疲劳时,智能 AI 会发出温馨的提醒,建议休息或播放轻松的音乐来缓解疲劳;当驾驶者感到焦虑或紧张时,智能 AI 可以通过调节灯光颜色、播放舒缓的音乐或者讲述有趣的故事来帮助驾驶者放松心情。

智能 AI 还能根据驾驶者的情绪做出个性化的回应。例如,如果驾驶者心情愉快,智能 AI 可能会播放欢快的音乐并与驾驶者进行愉快的交流;如果驾驶者情绪低落,智能 AI 则会给予安慰和鼓励,让驾驶者感受到被理解和关心。
基于对驾驶者的了解,智能驾舱可以提供高度个性化的交互体验。智能 AI 会记住驾驶者的喜好,如喜欢的音乐类型、温度设置、座椅调节角度等,并在驾驶者上车时自动调整到相应的状态。这种个性化的服务让驾驶者感受到车辆是为自己量身定制的,增强了驾驶者与车辆之间的情感连接。
智能 AI 还可以根据驾驶者的日常习惯和兴趣爱好提供个性化的建议和服务。比如,如果驾驶者经常在周末去郊外游玩,智能 AI 可能会在周末来临前推荐适合的郊游地点和路线;如果驾驶者喜欢听某一类型的广播节目,智能 AI 会在合适的时间自动播放该节目。
智能驾舱不再是一个孤立的空间,而是可以与外界进行社交互动的平台。通过车联网技术,驾驶者可以与家人、朋友保持联系,分享自己的行程和感受。例如,在行驶过程中,驾驶者可以通过语音指令发送消息给朋友,或者与家人进行视频通话。
智能 AI 还可以组织车内的社交活动,增强驾驶者与乘客之间的互动。例如,在长途旅行中,智能 AI 可以发起游戏或话题讨论,让大家在旅途中充满乐趣。
对于长期驾驶者来说,智能驾舱可以成为一个陪伴成长与学习的伙伴。智能 AI 可以记录驾驶者的驾驶习惯和技能提升过程,提供针对性的驾驶建议和培训。例如,当驾驶者在某个驾驶操作上存在不足时,智能 AI 会及时指出并提供改进方法。
智能 AI 还可以提供各种知识和信息,满足驾驶者的学习需求。比如,在等待红绿灯的间隙,智能 AI 可以播放一段新闻、历史故事或者科普知识,让驾驶者在碎片化的时间里不断学习和成长。
高清显示屏和数字仪表盘不仅可以提供车辆信息,还可以展示温馨的画面和个性化的主题,根据驾驶者的情绪和喜好进行变化。例如,当驾驶者心情愉悦时,显示屏可以呈现出绚丽的色彩和欢快的动画;当驾驶者需要放松时,显示屏可以切换到宁静的自然风景画面。
氛围灯的运用也为情感交互增添了色彩。不同颜色的氛围灯可以反映不同的情绪状态,营造出相应的氛围。比如,蓝色的氛围灯可以带来宁静的感觉,红色的氛围灯可以增加活力和激情。
高品质的音响系统可以播放各种类型的音乐和声音,满足驾驶者不同的情感需求。智能 AI 可以根据驾驶者的情绪选择合适的音乐播放列表,或者根据场景自动调整音乐的风格和音量。
语音交互更加自然和亲切。智能 AI 的语音不再是机械的合成音,而是具有情感色彩的声音,能够更好地与驾驶者进行交流和互动。
座椅的按摩功能和温度调节可以根据驾驶者的身体状况和情绪进行调整,提供舒适的驾驶体验。例如,当驾驶者感到疲劳时,座椅可以自动启动按摩功能,帮助驾驶者放松身体。
方向盘和控制面板的触摸反馈更加灵敏和个性化,让驾驶者在操作过程中感受到与车辆的互动。
香氛系统可以释放不同的气味,调节车内的氛围。智能 AI 可以根据驾驶者的情绪和喜好选择合适的香氛,如清新的花香可以带来愉悦的感觉,舒缓的草本香可以帮助驾驶者放松心情。
随着技术的不断进步,智能驾舱多感官交互将在满足情感智能 AI 陪伴需求方面发挥更大的作用。未来的智能驾舱将更加智能化、个性化和人性化,成为驾驶者真正的情感伙伴。汽车制造商和科技企业将不断创新和完善多感官交互技术,为驾驶者带来更加丰富、温暖的出行体验。
从满足安全驾驶需求到提供有情感的智能AI陪伴需求,智能驾舱多感官交互的发展为汽车行业带来了新的机遇和挑战。通过情感识别、个性化交互、增强社交互动和多感官技术的支持,智能驾舱将成为驾驶者生活中不可或缺的一部分,为人们的出行带来更多的乐趣和温暖。
本文由 @INFP怡伶设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
Bento UI其实流行已经有一段时间了,但是近一两年来才展现出发展的势头,Bento UI的体验和用户友好性在设计中的价值不断被认识与验证。本文就Bento UI设计风格进行分析总结,希望能给你一些启发。

Bento UI的流行已经有一段时间,但直到最近一两年,它才真正展现出强劲的发展势头。这是因为设计师们逐渐认识到,Bento UI的体验和用户友好性在设计中的价值。
关于Bento UI的起源存在一些争议,就像许多设计趋势一样。有人认为Bento UI的成功应归功于苹果公司,因为苹果在其UI元素中采用了类似的风格。另一些人则指出,微软的Metro UI实际上就是Bento UI的一种体现。不管它的来源如何,毋庸置疑,Bento UI正变得越来越受欢迎。随着其使用量的增加,它作为一种UI风格的可靠性也在不断得到验证。
Bento UI 的灵感来自便当盒(一种精心布置且视觉上吸引人的日本料理)概念,提供了令人耳目一新的设计。它不仅仅是一个设计框架,而是一种兼顾用户需求和视觉吸引力的整体理念。这篇文章让我带你深入研究一下 Bento UI 如何实现实用性与美观的相互融合。

Bento UI设计的优点多种多样,它将实用性和美学完美融合,为用户带来出色的体验。

1. 强调模块化和可重用性: Bento UI将界面元素拆分为模块化的组件,使得设计师可以轻松地组合、调整和重用这些组件,从而提高了设计效率和一致性。
2. 简洁而美观的外观: Bento UI注重简约、现代和美学的结合,带来干净、清晰且视觉吸引人的界面。这有助于提升用户的第一印象,增加用户停留时间和参与度。
3. 良好的用户体验: Bento UI注重用户导向,通过清晰的布局、直观的导航和有趣的交互元素,为用户创造出愉悦和流畅的浏览体验。

4. 强化品牌形象: Bento UI可以根据品牌的风格和价值观进行定制,从而增强品牌在用户心中的形象和认知。一致的设计元素有助于塑造品牌的独特性。
5. 强调交互和动画: Bento UI强调微交互和动画效果,为用户创造出更加生动和有趣的互动体验。这不仅吸引用户的注意,还增强了用户的参与感。
6. 提升移动设备体验: Bento UI通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。这为移动用户提供了更好的体验,无论是在手机、平板还是桌面电脑上。
要设计出成功的Bento UI,首先需要理解其核心原则。简约、模块化和活力交互是Bento UI的灵魂。简约的设计风格能够使界面更加清晰明了,而模块化的组件则让设计师能够灵活构建页面,快速满足不同需求。活力交互,包括动画效果和微交互,能够增强用户与界面的互动感,提升用户体验。
在Bento UI中,清晰的布局是至关重要的。界面元素应该有明确的排列,避免过于拥挤和混乱。通过合理的分区和对齐,可以将信息有序地呈现给用户,使其能够快速获取所需信息。此外,清晰的布局还能够增强用户的舒适感,使其更乐意与界面互动。

Bento UI倡导使用鲜明的颜色和独特的图标设计。色彩可以传达情感和品牌特点,因此选择适合项目风格的颜色是至关重要的。同时,图标作为界面的视觉元素,能够直观地传达信息,提高用户的使用效率。确保颜色和图标的使用既美观又有意义,能够为用户带来更好的视觉体验。

Bento UI的动画效果和微交互是设计中的亮点之一。动画可以增强用户与界面的互动感,使用户感受到界面的活力。微交互则能够提供反馈,引导用户完成操作。设计师可以巧妙地运用过渡效果、淡入淡出和其他动画元素,使界面变得更加生动有趣。

在整个设计过程中,保持一致性和用户友好性至关重要。界面的风格、字体和元素应该保持统一,以确保用户在浏览不同页面时能够感受到一致的视觉效果。另外,界面的导航和操作也应该简单明了,让用户能够轻松找到所需内容。
一些案例:
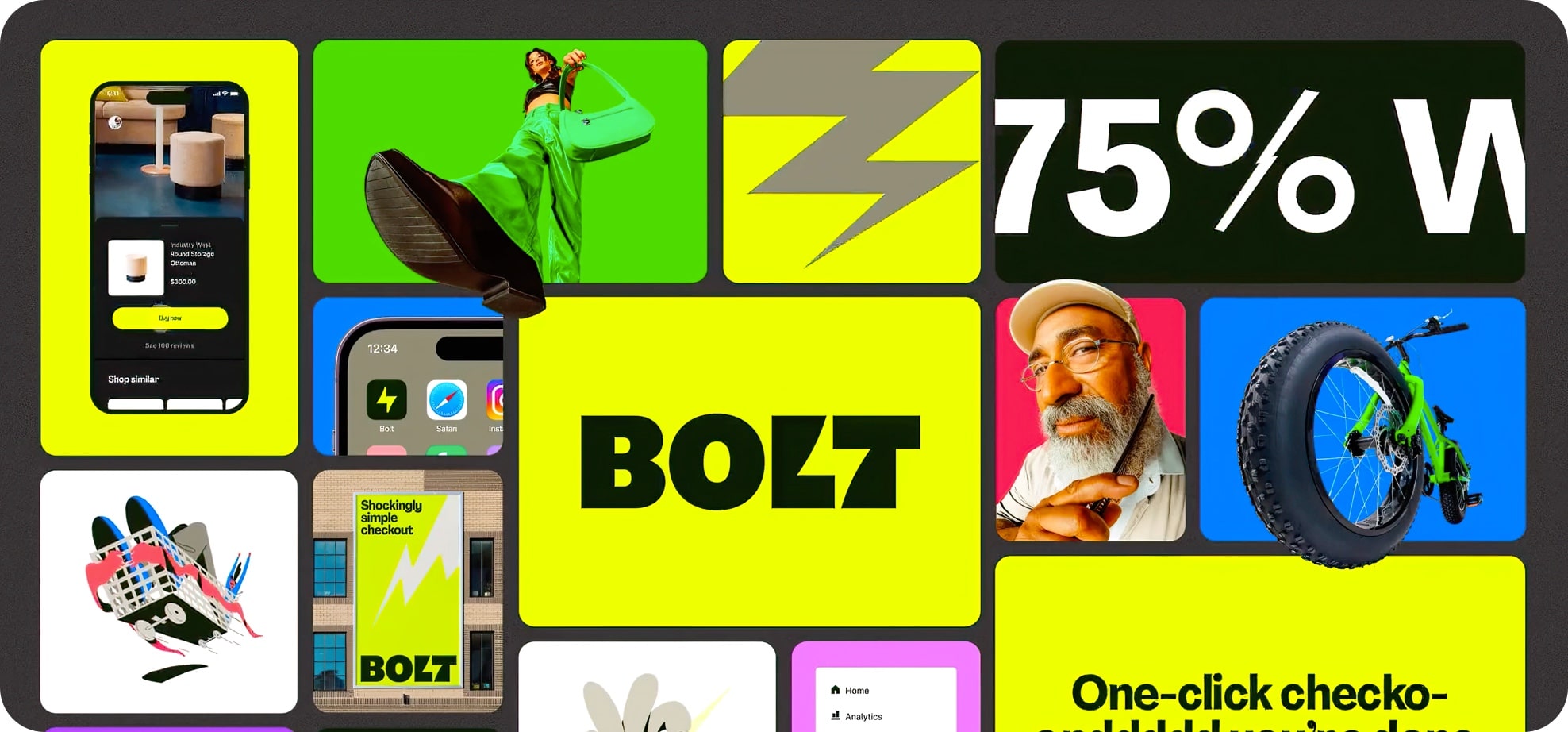
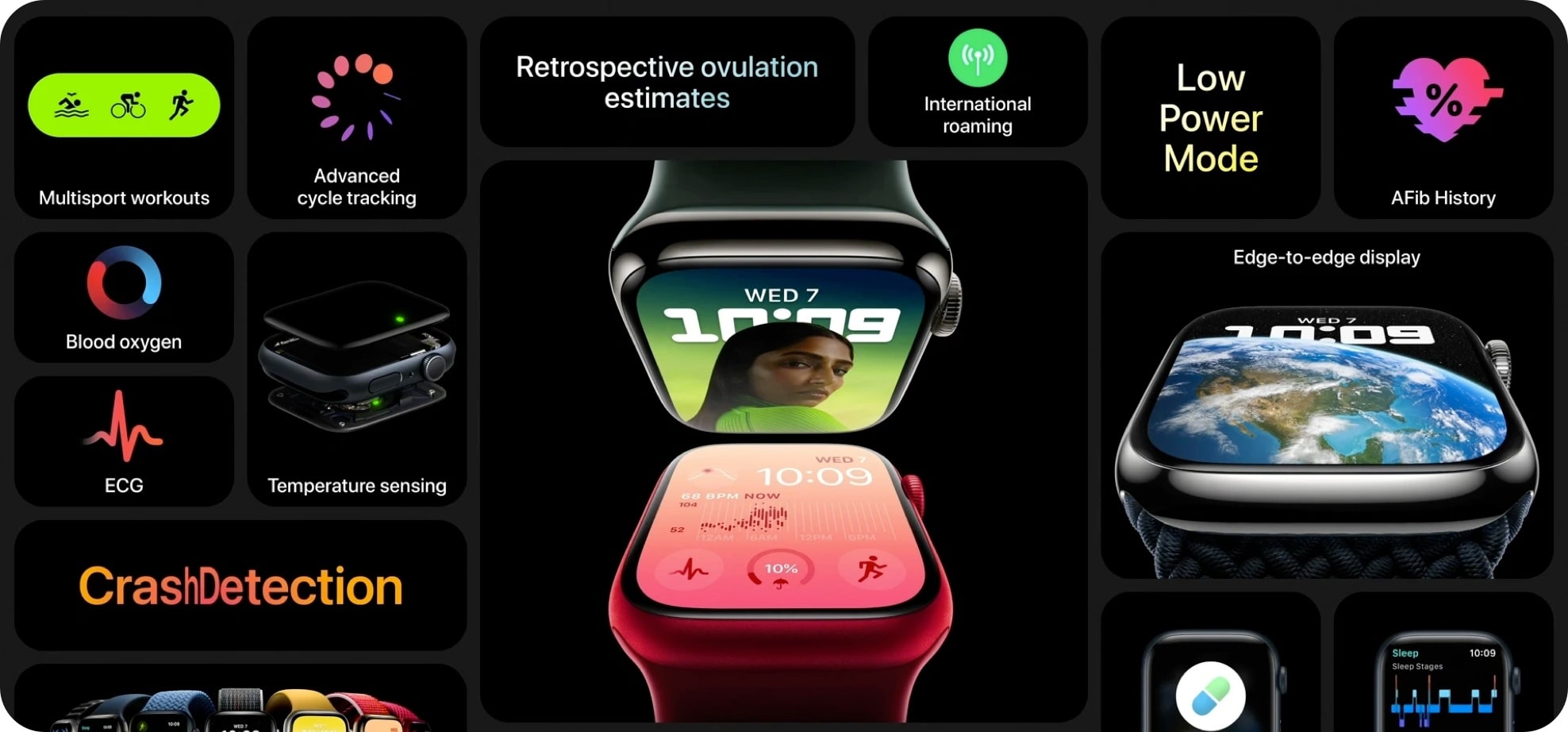
iPhone 14 Pro介绍页面中,您将看到以这种方式呈现的高级功能介绍,并通过多种视觉处理来保持有趣。虽然有不同的视觉处理,但由于使用大小和渐变文本有效地引导用户的眼睛,内容不会相互冲突。
Bolt对每个图块使用了更加一致的视觉方法,以使内容更易于浏览。这对于传达功能并引导他们在最后查看更多内容非常有用!
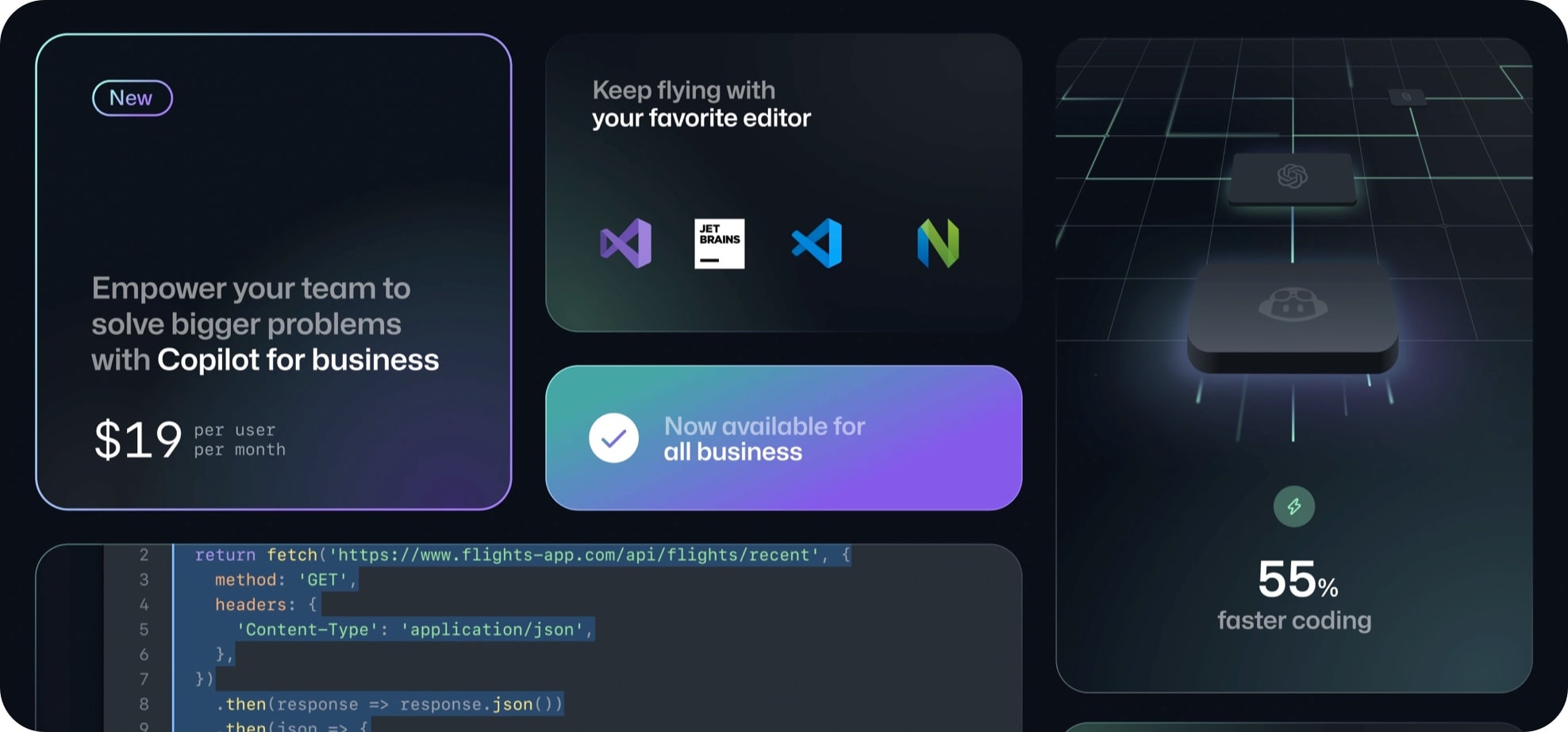
Linear的设计师也采用了Bento UI的设计风格,我个人很喜欢他们这样的设计。
Iconwerk使用Bento UI风格来展示他们最好的图标设计。每个内容框都保持得非常小,这样当它们全部放在一起时,就不会感到拥挤。
Traf使用Bento UI以时尚的深色主题设计来布局他的作品集作品。
是否选择应用Bento UI取决于您的项目需求和目标。如果您追求引人入胜的界面、活力的交互和用户友好性,Bento UI可能是一个理想的选择。特别是对于品牌展示、产品推广和互动性强的网页,Bento UI能够为您的项目增添独特的魅力和吸引力。然而,设计师应该根据项目特点,灵活运用Bento UI的元素,以确保最终的设计能够满足用户需求并达到预期效果。
但是Bento UI并非适用于所有项目。它最适合于拥有简洁层次结构的项目,因此,如果您的项目层次结构较为复杂,Bento UI可能并不适合。不过,如果您的项目存在复杂层次结构,或许是时候改变这一现状了。

Bento UI的设计和感觉极具现代氛围,我预测它将在未来一段时间内持续受欢迎。随着苹果等专业设计团队的使用还有诸如Vision Pro等新技术的出现,它甚至可能发展成我们目前尚未能够预见的新形态。
Bento UI是一种引人注目的设计风格,简约美学、动感交互和模块化创造力为设计带来了新的可能性。作为一种新兴的设计趋势,Bento UI正在成为越来越多设计师和品牌的选择。
通过将Bento UI的理念融入设计中,我们能够为用户创造出令人难忘的体验,将品牌价值传达得更加生动而深刻,从而实现更好的用户参与和品牌传播效果。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
2022 原创输出第 15 篇,我们互相努力。
作为设计师都会时刻关注设计趋势,以 UI 设计来说每年都会出现很多相关的趋势总结,基本是结合预测和实际相结合的。趋势可以让我们把控设计的方向,带给用户更好的感官体验。
最近黑马哥结合落地产品所呈现出来的设计趋势,进行了这方面的探索,今天以其中之一的趋势-极光风和大家先聊一聊。

一、极光风趋势的来源
二、UI 场景中的极光风设计
三、实现极光风设计的方法
四、极光风案例实战
五、小结
极光(Aurora),是一种绚丽多彩的等离子体(发光)现象,在夜间出现灿烂美丽的光辉。在南极被称为南极光,在北极被称为北极光,视为自然界中最漂亮的奇观之一。(来源于百度百科)

这样的自然奇观被摄影师捕捉到静态的影像中,设计师再结合这样的影像作品,视觉化之后出现在了一些设计作品中。在 2021 年被广泛运用,形成一种流行的视觉风格。在众多的互联网产品设计中,也经常运用这种类似极光的视觉影像风格,称之为 Aurora UI。

在产品设计底层需求获得满足之后,感光体验的提升被重视,视觉感的强化对 UI 设计师来说至关重要。基于不改变本身的结构层,在背景层和装饰性元素上面发挥,使得 Aurora UI 得到了发挥的空间。

富有创意的极光风在背景层和装饰性元素上面发挥得淋漓尽致,助推了其成为 UI 设计趋势的关键,下面就让我们一起来看看落地产品中的 Aurora UI。
由于在众多落地产品中被广泛运用,形成了近些年影响 UI 设计趋势的风格。极光风和弥散光在表现形式上类似,也有设计师将该风格归类为弥散光,下面就看一下具体的运用场景。
2.1、强化导航栏设计的视觉感
如果想要强化顶部导航栏的视觉感,通常是利用品牌色作为背景颜色,这样也会显得顶部比重较大。通过白色或者浅灰色作为背景属于比较弱化的处理方式,而极光风的处理形式处于轻重之间的理想状态。不仅可以丰富视觉表现力,也能使得整体风格更加年轻化。

2.2、强化个人中心顶部视觉区域
随着互联网用户年轻化的趋势,在配色上面逐步趋近于年轻化,众多产品在个人中心界面的设计上面亦是如此。利用极光风效果呈现出的设计比较符合年轻化的趋势,可以是同色系的饱和度变化,也可以是不同色相的相互融合。利用低饱和度高明度的配色原则,使得整体的视觉感更加轻量化,视觉效果清新自然且通透力更强。
也有基于品牌色结合极光风进行融合,相对单色来说效果更加丰富自然,使得背景的变化更加多样。

2.3、丰富背景设计的视觉感
除了在顶部区域进行运用以外,也有一些产品会在背景层面进行强化,相较于白色或者浅灰色的背景来说色彩感更丰富。运用到整个界面背景层相对比较少,在局部背景层上的运用比较多些,可以强化局部模块的视觉感。

2.4、点缀弹窗设计局部
极光风的设计表现也会出现在一些局部功能的细节处,比如运用到弹窗的色彩处理中,作为背景局部或者插画部分等的衬托。带来的视觉感更加亲和自然,也不会过度干扰其他元素的呈现。

2.5、强化卡片式设计局部
卡片式设计也是近些年运用比较多的设计趋势之一,基本是以白色卡片居多,具有整合信息的好处。在卡片的边缘位置强化色彩,可以使得卡片色彩更加丰富,也有一些电商产品是起到与商品形成色彩呼应的作用。

2.6、突出搜索设计的差异化
搜索框的设计在大部分的认知里面都是白色或者浅灰色,也有一些是带有边框的形式,利用低饱和度高明度的配色原则来进行设计,带来的效果更加年轻化。也是一种差异化设计的尝试,打破常规的设计认知。也可以举一反三,在一些按钮或者标签设计中运用。

2.7、分类标签的装饰设计
这是一个装饰性的设计尝试,在突出模块分类的当前状态时,通常都会通过装饰元素来进一步强化。可以通过字体粗细、颜色深浅、字体大小和装饰元素来强化,装饰元素除了线段和一些图形元素以外,极光风的背景元素也是一种不错的表现手法。

2.8、图标设计中的运用
运用到图标设计中通常是出现在质感类图标,辅助强化图标的色彩感和层次感。有时候无法通过常规的渐变形式达到要求,就可以尝试运用极光风的处理技巧,将颜色通过模糊和剪切蒙版的形式融入到图标中,可以使得图标色彩丰富和强化光影变化。

2.9、深色卡片色彩强化
以上案例属于在浅色或者白色的环境中运用,在深色主题中依然会用到极光风进行设计强化。在界面背景和卡片背景中运用,效果也是非常不错的,可以给深色的卡片一些色彩感和丰富度。

2.10、作品包装中的背景强化
除了在 UI 设计场景中运用以外,最近发现在设计师作品包装中的运用也是非常普遍,用于背景层的渲染带来的视觉体验度也是非常不错的。在作品包装环节中作为背景运用和局部装饰,也有在封面设计中重点运用,使得作品集紧贴设计趋势,提高作品的打开率。

2.11、其他场景中的应用普及
在 UI 场景还有很多运用场景,这里仅为抛砖引玉,无论是作为背景强化还是元素装饰,都能带给用户更加年轻化的感官体验。
除了在 UI 场景中呈现以外,极光风的设计也会出现在更多其它场景中。在 Banner 设计、海报设计、专题页设计等视觉设计层面也是运用广泛,是一个影响范围比较广的设计趋势之一。

通过一些线上的案例欣赏和分析,相信大家对于极光风在 UI 场景中运用都有一定的了解,在项目设计中也能轻松尝试。这一类风格从技法实现的角度来说并不难,关键因素在于控制好配色原理,下面就为大家总结几种实现的方法。
方法 01 :利用不透明度渐变融合
不透明度渐变在设计中的运用比较普遍,利用的是不透明度从 100%-0% 之间形成渐变,让色彩逐渐消失或者淡化。
画一个圆形,选择径向渐变,渐变两端的颜色选择同一个色相。然后设置中间颜色不透明度为 100%,另一个颜色不透明度设置为 0%,这里颜色适合选择低饱和度的范围。同样的方法反复绘制几个不同颜色的圆形进行组合,即可完成极光风背景设计。

方法 02 :利用模糊度变化融合
这个方法是结合了形状和模糊设置(高斯模糊等),绘制几个大小不等的圆形进行排版组合,然后选择所有圆形一起进行模糊设置。形状的绘制上面最好是有大小差异,排版错落有致,这样形成的效果比较富有变化。
在颜色的选择上面需要根据背景的强化程度选择,低饱和度的颜色融合性更高,适合作为弱化性质的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等设计软件中有该功能,是一个影响设计趋势较为常用的功能,特别是在实现玻璃质感和一些质感图标上面非常实用。
在背景层绘制图形,颜色和形状均可自由发挥,然后再绘制一个形状作为调节层,调节层是用于控制模糊效果的。在调节层的形状上面设置一个带有透明度的颜色(必须要带有透明度),然后再设置背景模糊,背景模糊数值的大小决定模糊的程度,不透明度的大小决定整体效果的亮度。

方法 04 :利用图片模糊融合
以上的方法都需要进行配色处理,如果色感方面比较薄弱的设计师,也可以挑选一些不错的图片来实现极光风效果。
挑选一张色彩符合要求的图片,然后在 Photoshop 等设计软件中执行高斯模糊,半径值的多少决定了模糊之后的自然度。我们在选择图片的过程中除了整张图片进行操作以外,也可以截取其中的一部分,也许可以带来意想不到的效果。

除了这几个方法以外还有更多不一样的实现方法,大家可以根据自己的探索选择最适合自己的方法。根据使用软件的差别选择最简单的形式,根据想要实现的效果选择最灵活的方法,这样才能便于后期的反复调整。



五、小结
研究落地产品的设计细节和视觉趋势,将有助于提高我们对于当前有效设计趋势的把控,而不仅仅只是停留在概念化的预测阶段,而是行之有效的真实案例。
极光风是近些年运用在落地产品中的 UI 设计趋势之一,通过大量案例验证之后的有效方法,希望大家能够掌握并灵活运用到项目设计中。落地产品的 UI 设计趋势还有很多,本次分享的仅为抛砖引玉,后续将和大家探讨更多的有效设计趋势,辅助提高我们的设计能力。
作者:黑马青年(vx: heimaux)
本文由 @黑马青年 原创发布。未经许可,禁止转载。






















UI 行业正站在创新与变革的前沿,极简主义与情感化设计的融合、智能交互的驱动、响应式设计的进阶、3D 元素与微交互的崛起以及数据可视化的深入应用等趋势相互交织,共同塑造着未来 UI 设计的全新风貌。对于 UI 设计师而言,紧跟这些趋势,不断学习和探索新技术、新方法,将用户需求与创新设计理念相结合,才能在这个充满活力与挑战的领域中打造出引领潮流、满足用户期待并推动数字产品成功的优秀 UI 作品。
【6】Telegram更新:全面提升应用使用性能
【7】Openvibe:一款将多个社交应用进行整合的开放式社交平台

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
蓝蓝设计的小编 http://www.lanlanwork.com