2024年,行业经历了飞书裁员、Salesforce视觉更新、钉钉商业化等重大事件,这些变化不仅影响了设计师的职业发展,也重塑了B端设计的市场格局。站在2025年的起点,本文将深入探讨B端设计的未来趋势,供大家参考。

每一年,我都有一个“任务”,为过去一整年的 B 端设计师进行汇报。
一方面是给大家汇报过去一整年瞬息变化的市场,同时呢也想聊聊站在我的视角当中,未来一整年的行业发展趋势,以及我自己的判断。
那今年也不例外,在今年整体行业的大背景下,我们究竟应该何去何从?想坐下来静静的和大家聊聊~
今天我们主要聊三个方面:2024 B 端行业大事件、当前整体环境、2025 年 B 端设计趋势判断,文章有些长,内容稍干,大家耐心观看~
在回忆过去一整年时,我会觉得有几件事情是非常重要,因此在这里提出给大家进行分享。
在 2024 年年初,飞书裁员,据说设计师裁员高达 60%,用研100%… 这一件事带来了一系列的连锁反应。
首先是市场会觉得设计并没有价值,B 端设计没有价值,设计师只是一个作图的工具。
因为飞书在我看来之前是异常重视用户体验,从我们梳理他们的设计改版开始,你会发现整个管理后台产品都在往着好的方向发展。
但即使这样,设计师也被裁员,会让我们感到困惑,问题到底出在哪里?
同时,这样大量且优质的设计师被裁过后,也会造成行业的踩踏效应。对于普通的设计师而言,行业内卷,求职会异常艰难,相信在那段时间求职的同学、特别是在北京的同学都会有感悟,真的是异常艰难。
在五月份时,沉寂许久的 Salesforce 迎来了其新版本的视觉更新,这是 Salesforce 成立以来,做的最大维度的更新。
首先整体页面样式经历了调整,从之前带有上世纪 90 年代风格转变为更为成熟、商务化的风格,这使得整个界面的协调性得以增强,这也符合目前 B 端产品的视觉风格发展趋势。
其次页面之中有效减少了信息干扰,让页面内容能够清晰地呈现于用户眼前。
同时针对元素圆角,将其增大。不过就我个人而言,不太欣赏整体圆角加大的设计,因为感觉这与 Salesforce 的整体品牌形象不够契合。
最后会发现,这次修改主要集中在界面样式方面,对信息结构以及界面布局并没有作出大规模的变动,我猜测他们是不敢做、也不能做。一个小的改动对于 Salesforce 这个庞然巨兽来说影响都会非常的大。
这里,想和大家一同聊聊 Salesforce 更新的原因竟是什么?
我认为,一方面是产品自身迭代的内在需求,确实需要进行 Style 层面的更新维护;
另一方面则是为新推出的 AI 功能进行铺垫,想试图借助崭新的视觉形象,吸引更多用户去使用 AI 功能。这也是很多产品更新常用的手段,比如早些年的微信也经常这样用游戏来吸引用户进行升级。
在我们看来,一个良好的 B 端产品,一定是需要拥有更理想的商业模式,而钉钉的商业化就显得更为顺利。
钉钉自从在阿里被独立出过后,几次发布会都在强调自己的在商业模式上的进展和变化。
从整体来看会发现钉钉对于用户的态度也会有所转变,从原来 以“老板为核心”变为现在以“要考虑员工感受”,也说明整个 B 端产品整体的发展路径就应该如此。
所以很多企业都是在产品初期,经历过混沌的时期过后才会需要 B 端设计师。
聊到公众号文章,也顺带说说今年的设计氛围和往年相比是更差的。
你会发现大家都不太愿意更新文章,无论是设计大会又或者是设计文章分享,最近能阅读的东西真的很少,这会导致大家的交流异常的匮乏。
从我整理过去 B 端行业的资料来看,这两年的资源更新是非常少的。
我们简单聊聊市场环境,对于整个互联网行业来说,你会发现整体都是异常萧条。
无论是 C 端产品的增长乏力也好、又或者是 B 端产品的行业不景气也罢,总之过去一年大家整体过得都比较艰难。对于设计行业的各位来说,我们目前的状态其实都是苟着~
因为设计师很难做到雪中送炭,也就是通过一个设计点,真正为企业、为产品创造更多的收入,所以这也就导致我们目前的处境十分尴尬。
你会发现大家在各个媒体上都在劝退 B 端设计师,说这是一个夕阳行业。

但这里想对刚入行的新人多说两句。目前经济环境,任何行业都会有劝退的人,你要做的是去分析目前自己的选择,也就是如果我不做 B 端设计师,我还有其他什么选择?
比如你学习的是 环艺设计、城市规划设计 等相关专业,又或者是你自己已经在 B 端工作多年,那可能 B 端设计师或许还是一个相对求职容易的行业,寻找明确的方向,就能获得行业当中的一些回报。
本来想说很多,但想想还是算了,今年的就业形势确实有所回暖,我们可以期待一波~
对于 2025 年,我们会认为有以下几个发展趋势:
AI是目前行业当中最迅猛的趋势,B端产品也不例外。
对于很多B端产品而言,AI的出现优化了用户在日常工作当中使用繁琐的问题,在许多B端产品当中,都会把AI当做是最为重要的产品功能。
比如我们之前总结过的:Salesforce、金碟、飞书,又或者是在阿里、腾讯内部的很多系统,都会通过AI的方式加以介入,来确保产品的高效使用。

在未来一年,我们要多去考虑 AI与语音交互、低代码产品、配置类系统之间的碰撞,在未来肯定会有着更为不错的发展。
行业当中有着非常多的无代码产品,原因在于国内的大多数系统,我们会发现通常都需要通过定制化的方式来进行处理。为此,行业当中就出现了较多的无代码产品,将产品的功能提供给用户进行配置和相应使用。比如常见的有钉钉宜搭,又或者是腾讯的微搭等等。这类产品的类型非常多。

但在行业中,有人会觉得这类型的产品不适用于小团队的管理。因为如果本身是小团队,需求整体没有那么大。因此在行业里还会存在像多维表格这样的系统来进行相应的呈现。
所以我们会发现,这类型的产品其实是市场大环境所需。在未来一年,个人认为类似多维表格、Airtable 这类型的产品会更受大家欢迎。因为它们能够很流畅地与 AI 进行结合,同时整个产品的规模结构也没有那么大,更容易被用户所接受。
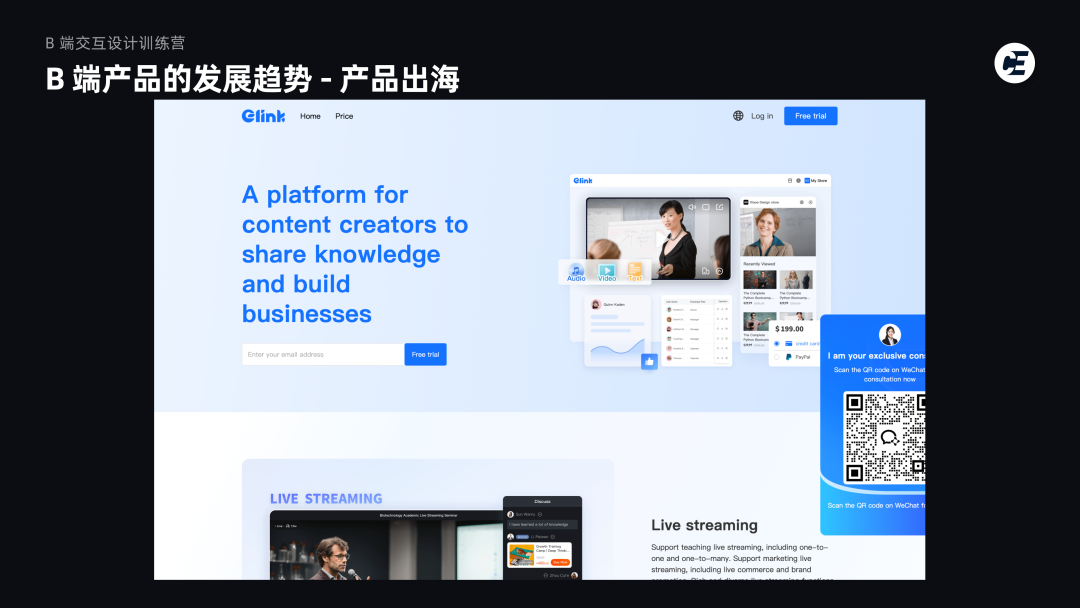
产品出海是一个老生常谈的话题,很早之前我们就有谈到。由于国内市场竞争激烈,而且对于应对市场需求已经有了丰富的经验,很多企业将自己方向转向国外。比如最早飞书推出的国际版本Lark,ONES推出偏向研发管理相关的国际版本,以及小鹅通推出的付费国际版(这还挺影响我们国外同学学习听课…)

由于国内产品研发效率快,人力成本相对较低,所以能以更低的价格吸引到国外的用户。与此同时,国外对于整个产品付费的意愿比较高,产品出海有着广阔的发展空间。
除了以上提到的互联网产品出海外,我发现很多国内的越来越多的企业也开始跨国经营。面对出海发展的挑战,数字化平台的建设和应用就成了这些企业的刚需,会去设计开发相应的海外系统和软件。
所以在目前的整个求职阶段中,如果你在沿海城市,在工作中一定要考虑到英文的环境。在你的作品集里也可以适当地展示一些带有英文的项目,并展示自己的国际化和本土化的设计能力
除了常规的产品出海,还会有很多跨境电商相关的业务,这些业务也需要对应的管理系统。
比如行业当中常见的货代,需要有与之对应的海外仓储物流相关系统来配套。而且国内的很多相关产品其实都需要海外版本进行对应的维护。在这些系统当中,我见过最为奇特的便是国外网红的 MCN 系统。


因为很多电商类的产品都需要考虑广告投放相关事宜,因此会使用对应的 MCN 系统来管理不同的网红。这类系统其实在海外场景当中是非常常见的。所以很多从事跨境电商相关业务的产品想要拓展海外市场,可以去考虑跨境电商相关业务拓展。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
随着电动车的发展,驾舱也越来越智能,对设计的要求也越来越高。从一开始的只是展示信息,到现在的情感陪伴、多感官交互,这篇文章,我们来看看都有哪些变化。

在科技飞速发展的今天,汽车已不再仅仅是一种交通工具,更是人们生活中的重要伙伴。随着人机交互技术的不断进步,智能驾舱多感官交互正从满足传统的安全驾驶需求逐渐转变为提供有情感的智能 AI 陪伴需求,为驾驶者带来全新的出行体验。
在过去,智能驾舱的主要功能是确保驾驶的安全。通过先进的传感器、显示屏和控制系统,为驾驶者提供车辆状态信息、导航指引和安全警示等。例如,高清数字仪表盘能够清晰地显示车速、油耗等关键数据,帮助驾驶者随时掌握车辆运行情况;倒车影像和雷达系统可以在倒车时提供清晰的后方视野,降低碰撞风险。然而,这种以安全为核心的智能驾舱虽然满足了基本的驾驶需求,但缺乏情感互动和个性化体验。
如今的智能驾舱多感官交互技术能够实现对驾驶者情感状态的识别。车内的摄像头和传感器可以捕捉驾驶者的面部表情、语音语调、身体动作等信息,分析其情绪变化。当检测到驾驶者疲劳时,智能 AI 会发出温馨的提醒,建议休息或播放轻松的音乐来缓解疲劳;当驾驶者感到焦虑或紧张时,智能 AI 可以通过调节灯光颜色、播放舒缓的音乐或者讲述有趣的故事来帮助驾驶者放松心情。

智能 AI 还能根据驾驶者的情绪做出个性化的回应。例如,如果驾驶者心情愉快,智能 AI 可能会播放欢快的音乐并与驾驶者进行愉快的交流;如果驾驶者情绪低落,智能 AI 则会给予安慰和鼓励,让驾驶者感受到被理解和关心。
基于对驾驶者的了解,智能驾舱可以提供高度个性化的交互体验。智能 AI 会记住驾驶者的喜好,如喜欢的音乐类型、温度设置、座椅调节角度等,并在驾驶者上车时自动调整到相应的状态。这种个性化的服务让驾驶者感受到车辆是为自己量身定制的,增强了驾驶者与车辆之间的情感连接。
智能 AI 还可以根据驾驶者的日常习惯和兴趣爱好提供个性化的建议和服务。比如,如果驾驶者经常在周末去郊外游玩,智能 AI 可能会在周末来临前推荐适合的郊游地点和路线;如果驾驶者喜欢听某一类型的广播节目,智能 AI 会在合适的时间自动播放该节目。
智能驾舱不再是一个孤立的空间,而是可以与外界进行社交互动的平台。通过车联网技术,驾驶者可以与家人、朋友保持联系,分享自己的行程和感受。例如,在行驶过程中,驾驶者可以通过语音指令发送消息给朋友,或者与家人进行视频通话。
智能 AI 还可以组织车内的社交活动,增强驾驶者与乘客之间的互动。例如,在长途旅行中,智能 AI 可以发起游戏或话题讨论,让大家在旅途中充满乐趣。
对于长期驾驶者来说,智能驾舱可以成为一个陪伴成长与学习的伙伴。智能 AI 可以记录驾驶者的驾驶习惯和技能提升过程,提供针对性的驾驶建议和培训。例如,当驾驶者在某个驾驶操作上存在不足时,智能 AI 会及时指出并提供改进方法。
智能 AI 还可以提供各种知识和信息,满足驾驶者的学习需求。比如,在等待红绿灯的间隙,智能 AI 可以播放一段新闻、历史故事或者科普知识,让驾驶者在碎片化的时间里不断学习和成长。
高清显示屏和数字仪表盘不仅可以提供车辆信息,还可以展示温馨的画面和个性化的主题,根据驾驶者的情绪和喜好进行变化。例如,当驾驶者心情愉悦时,显示屏可以呈现出绚丽的色彩和欢快的动画;当驾驶者需要放松时,显示屏可以切换到宁静的自然风景画面。
氛围灯的运用也为情感交互增添了色彩。不同颜色的氛围灯可以反映不同的情绪状态,营造出相应的氛围。比如,蓝色的氛围灯可以带来宁静的感觉,红色的氛围灯可以增加活力和激情。
高品质的音响系统可以播放各种类型的音乐和声音,满足驾驶者不同的情感需求。智能 AI 可以根据驾驶者的情绪选择合适的音乐播放列表,或者根据场景自动调整音乐的风格和音量。
语音交互更加自然和亲切。智能 AI 的语音不再是机械的合成音,而是具有情感色彩的声音,能够更好地与驾驶者进行交流和互动。
座椅的按摩功能和温度调节可以根据驾驶者的身体状况和情绪进行调整,提供舒适的驾驶体验。例如,当驾驶者感到疲劳时,座椅可以自动启动按摩功能,帮助驾驶者放松身体。
方向盘和控制面板的触摸反馈更加灵敏和个性化,让驾驶者在操作过程中感受到与车辆的互动。
香氛系统可以释放不同的气味,调节车内的氛围。智能 AI 可以根据驾驶者的情绪和喜好选择合适的香氛,如清新的花香可以带来愉悦的感觉,舒缓的草本香可以帮助驾驶者放松心情。
随着技术的不断进步,智能驾舱多感官交互将在满足情感智能 AI 陪伴需求方面发挥更大的作用。未来的智能驾舱将更加智能化、个性化和人性化,成为驾驶者真正的情感伙伴。汽车制造商和科技企业将不断创新和完善多感官交互技术,为驾驶者带来更加丰富、温暖的出行体验。
从满足安全驾驶需求到提供有情感的智能AI陪伴需求,智能驾舱多感官交互的发展为汽车行业带来了新的机遇和挑战。通过情感识别、个性化交互、增强社交互动和多感官技术的支持,智能驾舱将成为驾驶者生活中不可或缺的一部分,为人们的出行带来更多的乐趣和温暖。
本文由 @INFP怡伶设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
Bento UI其实流行已经有一段时间了,但是近一两年来才展现出发展的势头,Bento UI的体验和用户友好性在设计中的价值不断被认识与验证。本文就Bento UI设计风格进行分析总结,希望能给你一些启发。

Bento UI的流行已经有一段时间,但直到最近一两年,它才真正展现出强劲的发展势头。这是因为设计师们逐渐认识到,Bento UI的体验和用户友好性在设计中的价值。
关于Bento UI的起源存在一些争议,就像许多设计趋势一样。有人认为Bento UI的成功应归功于苹果公司,因为苹果在其UI元素中采用了类似的风格。另一些人则指出,微软的Metro UI实际上就是Bento UI的一种体现。不管它的来源如何,毋庸置疑,Bento UI正变得越来越受欢迎。随着其使用量的增加,它作为一种UI风格的可靠性也在不断得到验证。
Bento UI 的灵感来自便当盒(一种精心布置且视觉上吸引人的日本料理)概念,提供了令人耳目一新的设计。它不仅仅是一个设计框架,而是一种兼顾用户需求和视觉吸引力的整体理念。这篇文章让我带你深入研究一下 Bento UI 如何实现实用性与美观的相互融合。

Bento UI设计的优点多种多样,它将实用性和美学完美融合,为用户带来出色的体验。

1. 强调模块化和可重用性: Bento UI将界面元素拆分为模块化的组件,使得设计师可以轻松地组合、调整和重用这些组件,从而提高了设计效率和一致性。
2. 简洁而美观的外观: Bento UI注重简约、现代和美学的结合,带来干净、清晰且视觉吸引人的界面。这有助于提升用户的第一印象,增加用户停留时间和参与度。
3. 良好的用户体验: Bento UI注重用户导向,通过清晰的布局、直观的导航和有趣的交互元素,为用户创造出愉悦和流畅的浏览体验。

4. 强化品牌形象: Bento UI可以根据品牌的风格和价值观进行定制,从而增强品牌在用户心中的形象和认知。一致的设计元素有助于塑造品牌的独特性。
5. 强调交互和动画: Bento UI强调微交互和动画效果,为用户创造出更加生动和有趣的互动体验。这不仅吸引用户的注意,还增强了用户的参与感。
6. 提升移动设备体验: Bento UI通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。这为移动用户提供了更好的体验,无论是在手机、平板还是桌面电脑上。
要设计出成功的Bento UI,首先需要理解其核心原则。简约、模块化和活力交互是Bento UI的灵魂。简约的设计风格能够使界面更加清晰明了,而模块化的组件则让设计师能够灵活构建页面,快速满足不同需求。活力交互,包括动画效果和微交互,能够增强用户与界面的互动感,提升用户体验。
在Bento UI中,清晰的布局是至关重要的。界面元素应该有明确的排列,避免过于拥挤和混乱。通过合理的分区和对齐,可以将信息有序地呈现给用户,使其能够快速获取所需信息。此外,清晰的布局还能够增强用户的舒适感,使其更乐意与界面互动。

Bento UI倡导使用鲜明的颜色和独特的图标设计。色彩可以传达情感和品牌特点,因此选择适合项目风格的颜色是至关重要的。同时,图标作为界面的视觉元素,能够直观地传达信息,提高用户的使用效率。确保颜色和图标的使用既美观又有意义,能够为用户带来更好的视觉体验。

Bento UI的动画效果和微交互是设计中的亮点之一。动画可以增强用户与界面的互动感,使用户感受到界面的活力。微交互则能够提供反馈,引导用户完成操作。设计师可以巧妙地运用过渡效果、淡入淡出和其他动画元素,使界面变得更加生动有趣。

在整个设计过程中,保持一致性和用户友好性至关重要。界面的风格、字体和元素应该保持统一,以确保用户在浏览不同页面时能够感受到一致的视觉效果。另外,界面的导航和操作也应该简单明了,让用户能够轻松找到所需内容。
一些案例:
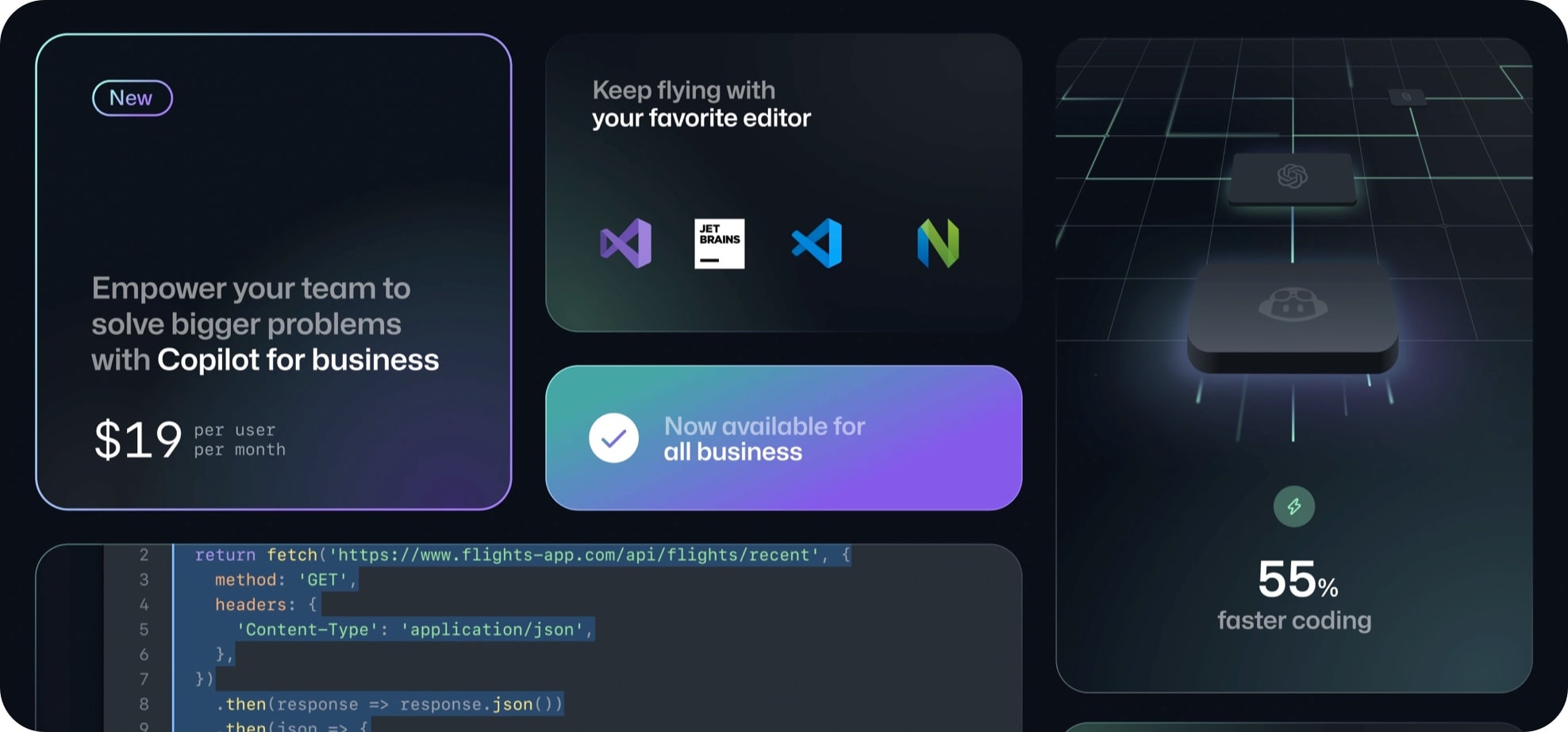
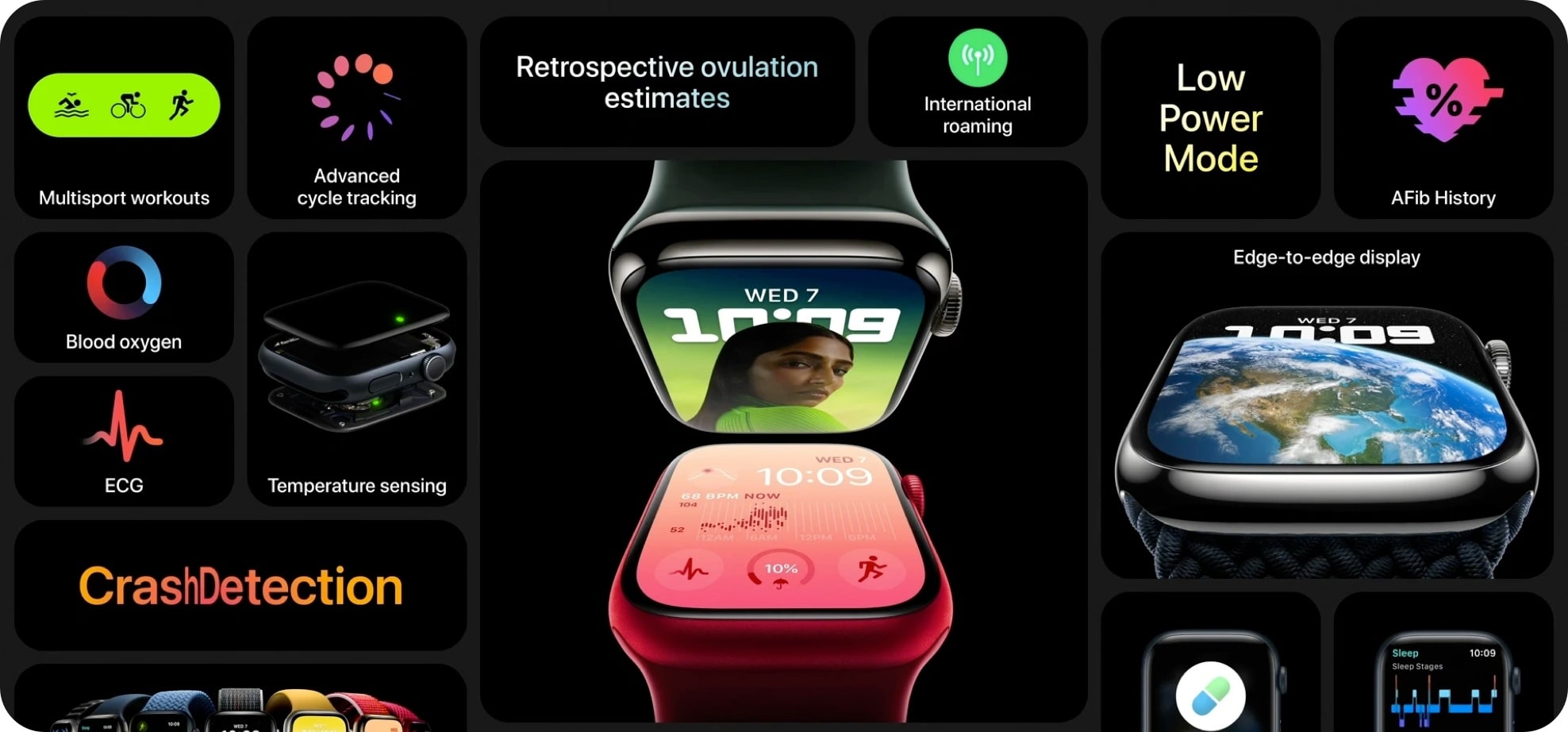
iPhone 14 Pro介绍页面中,您将看到以这种方式呈现的高级功能介绍,并通过多种视觉处理来保持有趣。虽然有不同的视觉处理,但由于使用大小和渐变文本有效地引导用户的眼睛,内容不会相互冲突。
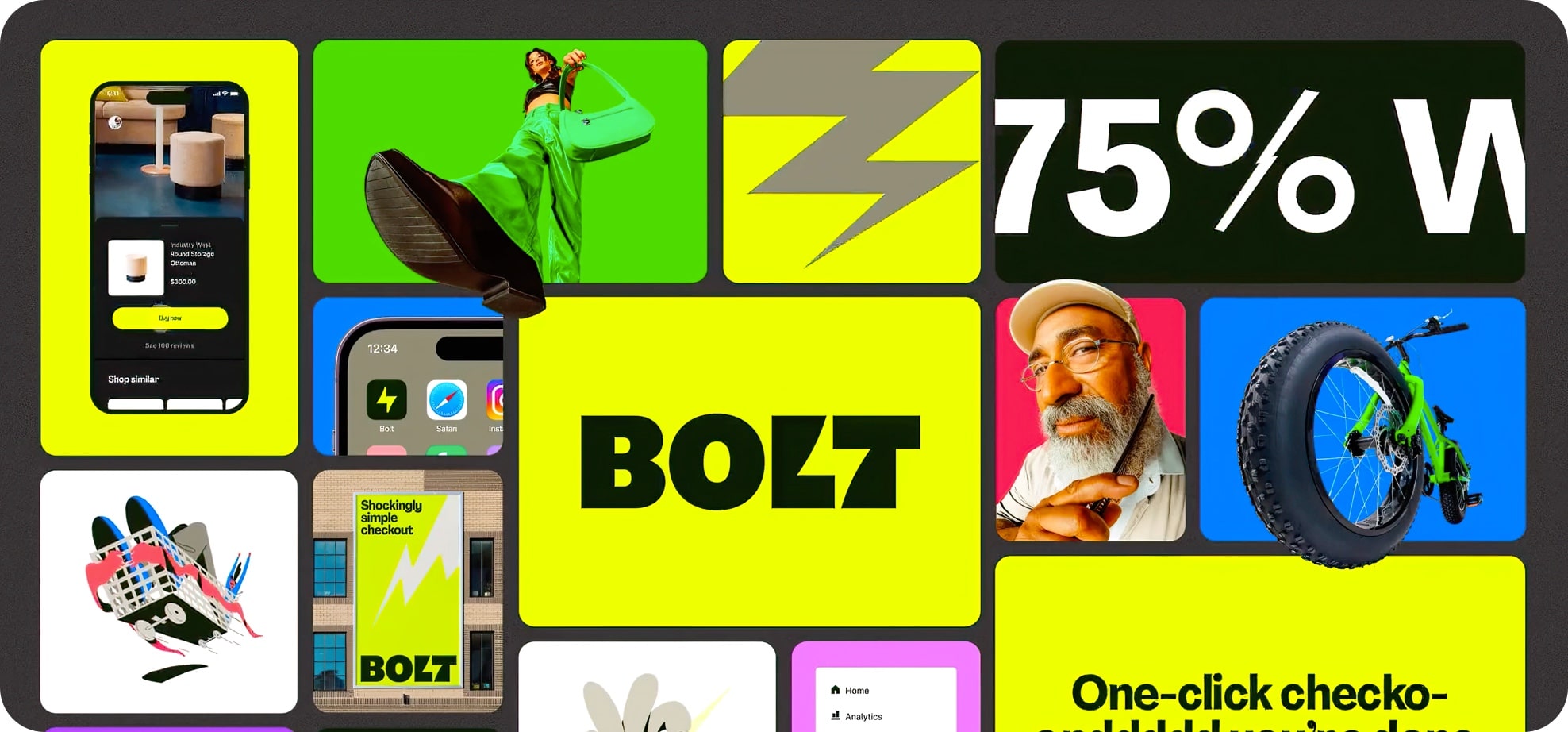
Bolt对每个图块使用了更加一致的视觉方法,以使内容更易于浏览。这对于传达功能并引导他们在最后查看更多内容非常有用!
Linear的设计师也采用了Bento UI的设计风格,我个人很喜欢他们这样的设计。
Iconwerk使用Bento UI风格来展示他们最好的图标设计。每个内容框都保持得非常小,这样当它们全部放在一起时,就不会感到拥挤。
Traf使用Bento UI以时尚的深色主题设计来布局他的作品集作品。
是否选择应用Bento UI取决于您的项目需求和目标。如果您追求引人入胜的界面、活力的交互和用户友好性,Bento UI可能是一个理想的选择。特别是对于品牌展示、产品推广和互动性强的网页,Bento UI能够为您的项目增添独特的魅力和吸引力。然而,设计师应该根据项目特点,灵活运用Bento UI的元素,以确保最终的设计能够满足用户需求并达到预期效果。
但是Bento UI并非适用于所有项目。它最适合于拥有简洁层次结构的项目,因此,如果您的项目层次结构较为复杂,Bento UI可能并不适合。不过,如果您的项目存在复杂层次结构,或许是时候改变这一现状了。

Bento UI的设计和感觉极具现代氛围,我预测它将在未来一段时间内持续受欢迎。随着苹果等专业设计团队的使用还有诸如Vision Pro等新技术的出现,它甚至可能发展成我们目前尚未能够预见的新形态。
Bento UI是一种引人注目的设计风格,简约美学、动感交互和模块化创造力为设计带来了新的可能性。作为一种新兴的设计趋势,Bento UI正在成为越来越多设计师和品牌的选择。
通过将Bento UI的理念融入设计中,我们能够为用户创造出令人难忘的体验,将品牌价值传达得更加生动而深刻,从而实现更好的用户参与和品牌传播效果。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
2022 原创输出第 15 篇,我们互相努力。
作为设计师都会时刻关注设计趋势,以 UI 设计来说每年都会出现很多相关的趋势总结,基本是结合预测和实际相结合的。趋势可以让我们把控设计的方向,带给用户更好的感官体验。
最近黑马哥结合落地产品所呈现出来的设计趋势,进行了这方面的探索,今天以其中之一的趋势-极光风和大家先聊一聊。

一、极光风趋势的来源
二、UI 场景中的极光风设计
三、实现极光风设计的方法
四、极光风案例实战
五、小结
极光(Aurora),是一种绚丽多彩的等离子体(发光)现象,在夜间出现灿烂美丽的光辉。在南极被称为南极光,在北极被称为北极光,视为自然界中最漂亮的奇观之一。(来源于百度百科)

这样的自然奇观被摄影师捕捉到静态的影像中,设计师再结合这样的影像作品,视觉化之后出现在了一些设计作品中。在 2021 年被广泛运用,形成一种流行的视觉风格。在众多的互联网产品设计中,也经常运用这种类似极光的视觉影像风格,称之为 Aurora UI。

在产品设计底层需求获得满足之后,感光体验的提升被重视,视觉感的强化对 UI 设计师来说至关重要。基于不改变本身的结构层,在背景层和装饰性元素上面发挥,使得 Aurora UI 得到了发挥的空间。

富有创意的极光风在背景层和装饰性元素上面发挥得淋漓尽致,助推了其成为 UI 设计趋势的关键,下面就让我们一起来看看落地产品中的 Aurora UI。
由于在众多落地产品中被广泛运用,形成了近些年影响 UI 设计趋势的风格。极光风和弥散光在表现形式上类似,也有设计师将该风格归类为弥散光,下面就看一下具体的运用场景。
2.1、强化导航栏设计的视觉感
如果想要强化顶部导航栏的视觉感,通常是利用品牌色作为背景颜色,这样也会显得顶部比重较大。通过白色或者浅灰色作为背景属于比较弱化的处理方式,而极光风的处理形式处于轻重之间的理想状态。不仅可以丰富视觉表现力,也能使得整体风格更加年轻化。

2.2、强化个人中心顶部视觉区域
随着互联网用户年轻化的趋势,在配色上面逐步趋近于年轻化,众多产品在个人中心界面的设计上面亦是如此。利用极光风效果呈现出的设计比较符合年轻化的趋势,可以是同色系的饱和度变化,也可以是不同色相的相互融合。利用低饱和度高明度的配色原则,使得整体的视觉感更加轻量化,视觉效果清新自然且通透力更强。
也有基于品牌色结合极光风进行融合,相对单色来说效果更加丰富自然,使得背景的变化更加多样。

2.3、丰富背景设计的视觉感
除了在顶部区域进行运用以外,也有一些产品会在背景层面进行强化,相较于白色或者浅灰色的背景来说色彩感更丰富。运用到整个界面背景层相对比较少,在局部背景层上的运用比较多些,可以强化局部模块的视觉感。

2.4、点缀弹窗设计局部
极光风的设计表现也会出现在一些局部功能的细节处,比如运用到弹窗的色彩处理中,作为背景局部或者插画部分等的衬托。带来的视觉感更加亲和自然,也不会过度干扰其他元素的呈现。

2.5、强化卡片式设计局部
卡片式设计也是近些年运用比较多的设计趋势之一,基本是以白色卡片居多,具有整合信息的好处。在卡片的边缘位置强化色彩,可以使得卡片色彩更加丰富,也有一些电商产品是起到与商品形成色彩呼应的作用。

2.6、突出搜索设计的差异化
搜索框的设计在大部分的认知里面都是白色或者浅灰色,也有一些是带有边框的形式,利用低饱和度高明度的配色原则来进行设计,带来的效果更加年轻化。也是一种差异化设计的尝试,打破常规的设计认知。也可以举一反三,在一些按钮或者标签设计中运用。

2.7、分类标签的装饰设计
这是一个装饰性的设计尝试,在突出模块分类的当前状态时,通常都会通过装饰元素来进一步强化。可以通过字体粗细、颜色深浅、字体大小和装饰元素来强化,装饰元素除了线段和一些图形元素以外,极光风的背景元素也是一种不错的表现手法。

2.8、图标设计中的运用
运用到图标设计中通常是出现在质感类图标,辅助强化图标的色彩感和层次感。有时候无法通过常规的渐变形式达到要求,就可以尝试运用极光风的处理技巧,将颜色通过模糊和剪切蒙版的形式融入到图标中,可以使得图标色彩丰富和强化光影变化。

2.9、深色卡片色彩强化
以上案例属于在浅色或者白色的环境中运用,在深色主题中依然会用到极光风进行设计强化。在界面背景和卡片背景中运用,效果也是非常不错的,可以给深色的卡片一些色彩感和丰富度。

2.10、作品包装中的背景强化
除了在 UI 设计场景中运用以外,最近发现在设计师作品包装中的运用也是非常普遍,用于背景层的渲染带来的视觉体验度也是非常不错的。在作品包装环节中作为背景运用和局部装饰,也有在封面设计中重点运用,使得作品集紧贴设计趋势,提高作品的打开率。

2.11、其他场景中的应用普及
在 UI 场景还有很多运用场景,这里仅为抛砖引玉,无论是作为背景强化还是元素装饰,都能带给用户更加年轻化的感官体验。
除了在 UI 场景中呈现以外,极光风的设计也会出现在更多其它场景中。在 Banner 设计、海报设计、专题页设计等视觉设计层面也是运用广泛,是一个影响范围比较广的设计趋势之一。

通过一些线上的案例欣赏和分析,相信大家对于极光风在 UI 场景中运用都有一定的了解,在项目设计中也能轻松尝试。这一类风格从技法实现的角度来说并不难,关键因素在于控制好配色原理,下面就为大家总结几种实现的方法。
方法 01 :利用不透明度渐变融合
不透明度渐变在设计中的运用比较普遍,利用的是不透明度从 100%-0% 之间形成渐变,让色彩逐渐消失或者淡化。
画一个圆形,选择径向渐变,渐变两端的颜色选择同一个色相。然后设置中间颜色不透明度为 100%,另一个颜色不透明度设置为 0%,这里颜色适合选择低饱和度的范围。同样的方法反复绘制几个不同颜色的圆形进行组合,即可完成极光风背景设计。

方法 02 :利用模糊度变化融合
这个方法是结合了形状和模糊设置(高斯模糊等),绘制几个大小不等的圆形进行排版组合,然后选择所有圆形一起进行模糊设置。形状的绘制上面最好是有大小差异,排版错落有致,这样形成的效果比较富有变化。
在颜色的选择上面需要根据背景的强化程度选择,低饱和度的颜色融合性更高,适合作为弱化性质的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等设计软件中有该功能,是一个影响设计趋势较为常用的功能,特别是在实现玻璃质感和一些质感图标上面非常实用。
在背景层绘制图形,颜色和形状均可自由发挥,然后再绘制一个形状作为调节层,调节层是用于控制模糊效果的。在调节层的形状上面设置一个带有透明度的颜色(必须要带有透明度),然后再设置背景模糊,背景模糊数值的大小决定模糊的程度,不透明度的大小决定整体效果的亮度。

方法 04 :利用图片模糊融合
以上的方法都需要进行配色处理,如果色感方面比较薄弱的设计师,也可以挑选一些不错的图片来实现极光风效果。
挑选一张色彩符合要求的图片,然后在 Photoshop 等设计软件中执行高斯模糊,半径值的多少决定了模糊之后的自然度。我们在选择图片的过程中除了整张图片进行操作以外,也可以截取其中的一部分,也许可以带来意想不到的效果。

除了这几个方法以外还有更多不一样的实现方法,大家可以根据自己的探索选择最适合自己的方法。根据使用软件的差别选择最简单的形式,根据想要实现的效果选择最灵活的方法,这样才能便于后期的反复调整。



五、小结
研究落地产品的设计细节和视觉趋势,将有助于提高我们对于当前有效设计趋势的把控,而不仅仅只是停留在概念化的预测阶段,而是行之有效的真实案例。
极光风是近些年运用在落地产品中的 UI 设计趋势之一,通过大量案例验证之后的有效方法,希望大家能够掌握并灵活运用到项目设计中。落地产品的 UI 设计趋势还有很多,本次分享的仅为抛砖引玉,后续将和大家探讨更多的有效设计趋势,辅助提高我们的设计能力。
作者:黑马青年(vx: heimaux)
本文由 @黑马青年 原创发布。未经许可,禁止转载。






















UI 行业正站在创新与变革的前沿,极简主义与情感化设计的融合、智能交互的驱动、响应式设计的进阶、3D 元素与微交互的崛起以及数据可视化的深入应用等趋势相互交织,共同塑造着未来 UI 设计的全新风貌。对于 UI 设计师而言,紧跟这些趋势,不断学习和探索新技术、新方法,将用户需求与创新设计理念相结合,才能在这个充满活力与挑战的领域中打造出引领潮流、满足用户期待并推动数字产品成功的优秀 UI 作品。
【6】Telegram更新:全面提升应用使用性能
【7】Openvibe:一款将多个社交应用进行整合的开放式社交平台

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

新需求为我们理解用户需求提供了新的思路,而产品场景化思维则是将这些需求转化为实际产品的重要方法。在产品设计、开发和推广过程中,我们应该充分运用场景化思维,深入分析场景五要素,精准把握用户需求,为用户提供更加优质、个性化的产品和服务,从而在激烈的市场竞争中脱颖而出。
蓝蓝设计的小编 http://www.lanlanwork.com