从挑选出的828件作品中,排名前十的作品中9件为B端设计,另一件作品也是B端产品C端化的产物。其中:
B端界面设计占比476/828,57.4%;
C端界面设计占比180/828,21.7%;
视频动效作品占比223/828,26.9%;
能看出其中的比重关系,B端设计再次大火,为什么是再次?因为B端设计之前火过,只不过没有赶上一个好的时代,在C端设计风光的十年里而忽略了其存在。随着C端市场饱和与数字化的浪潮下,实体经济、To B 、To G的产业再次迎来了它的曙光。视频动效的作品占比也已超过C端界面设计,相信今年视频动效作品占比还会再次提升。
追波年度最佳作品

追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
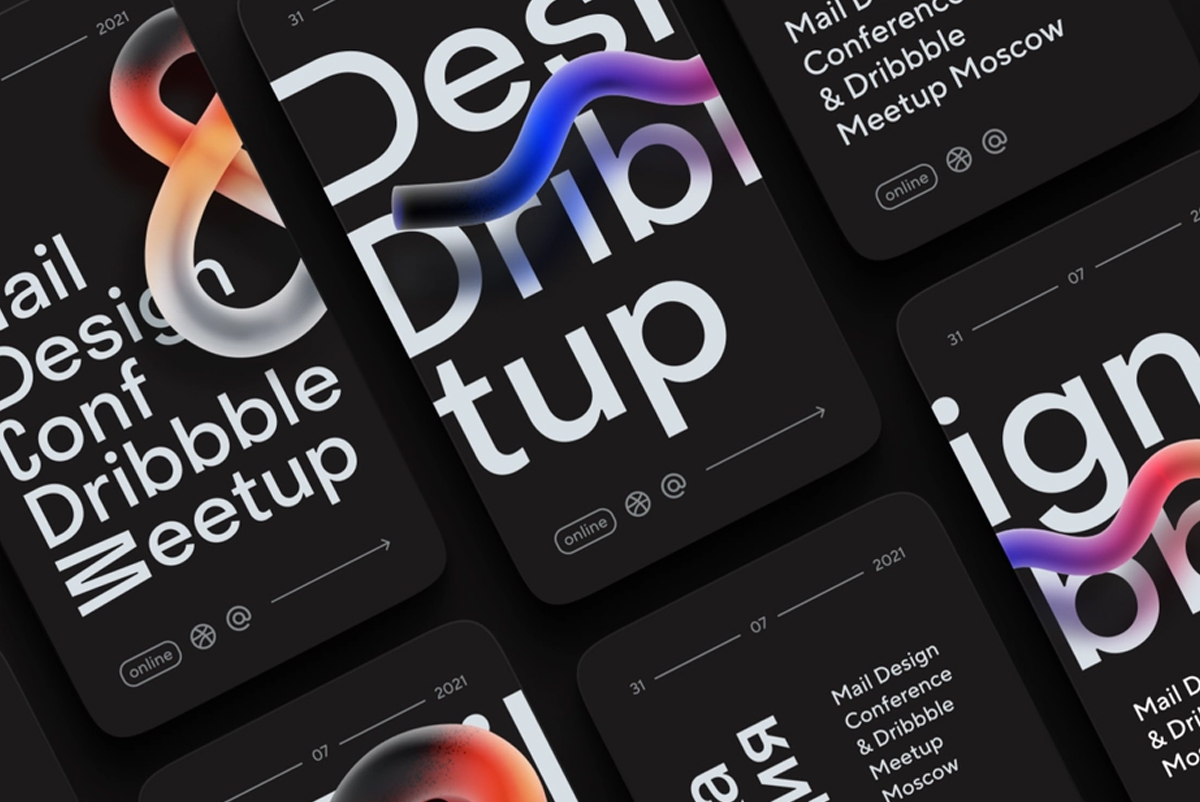
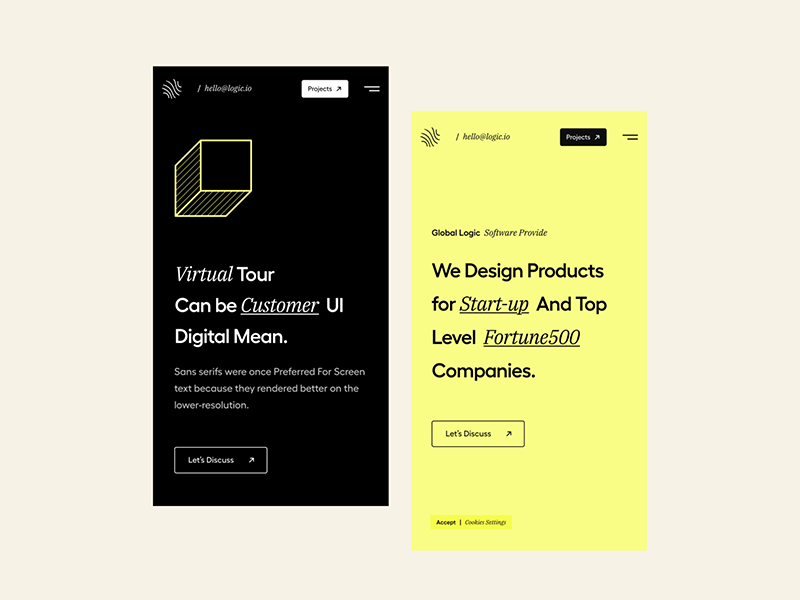
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
易读性(停顿感)
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


曲线
在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



B端界面设计
侧边栏Sidebar
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




仪表盘设计
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



流程设计
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


B端C化
B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来实现B端产品C端化。

轻代码化
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



界面设计技巧
人文气息
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




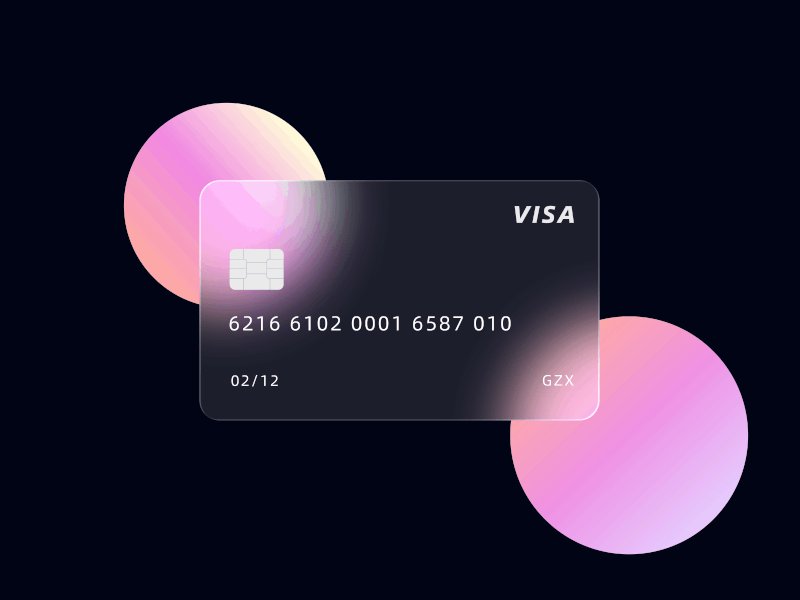
毛玻璃效果
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物
轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


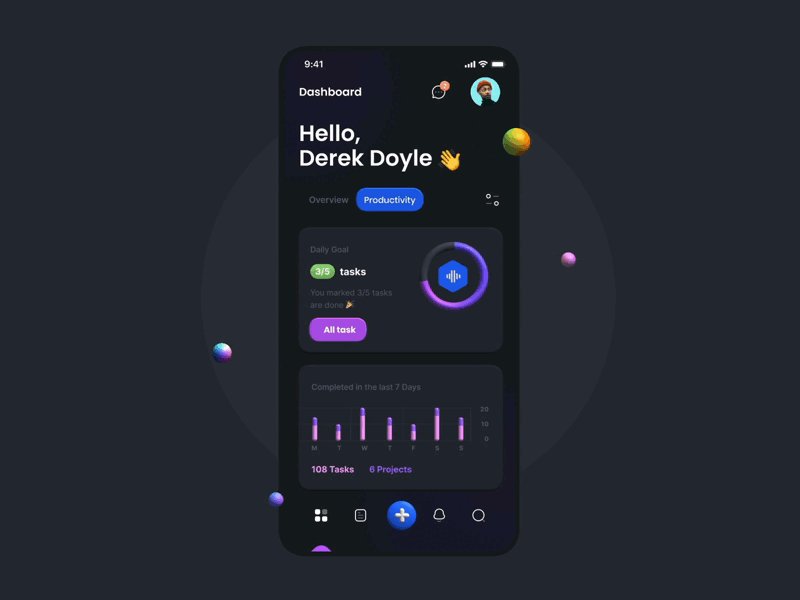
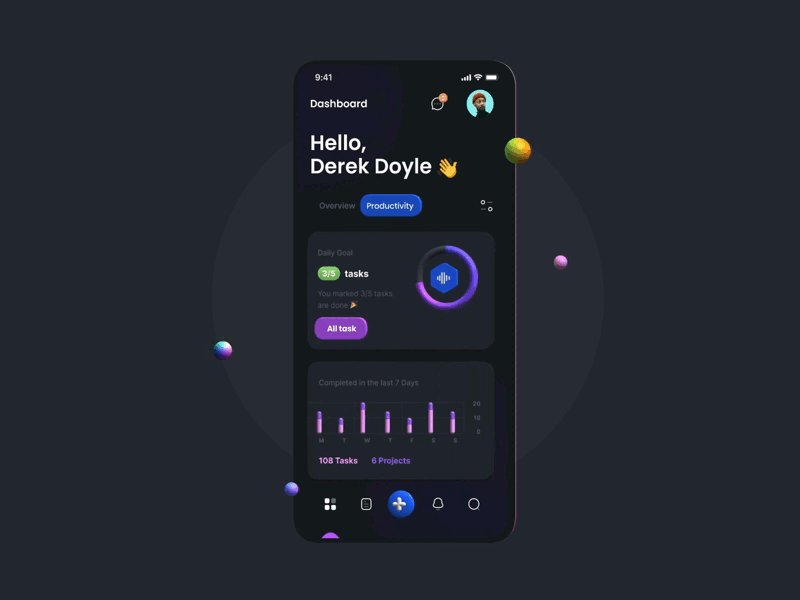
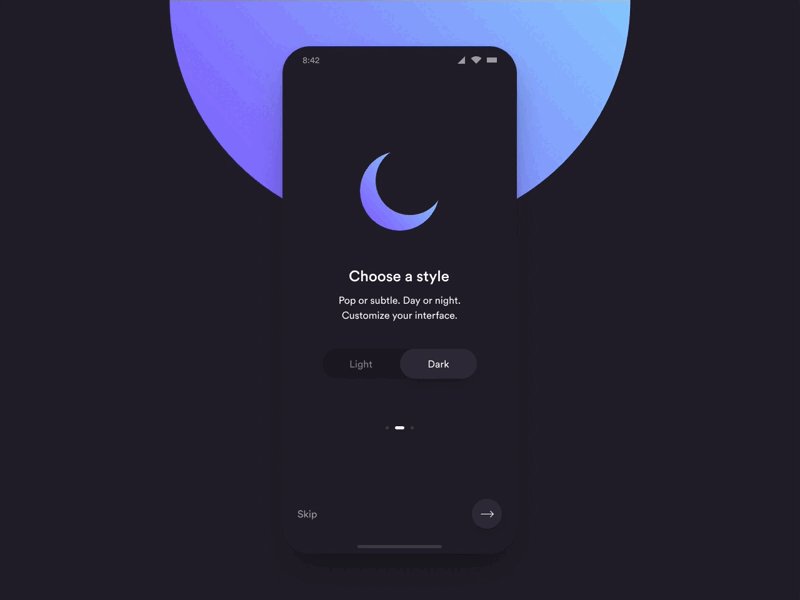
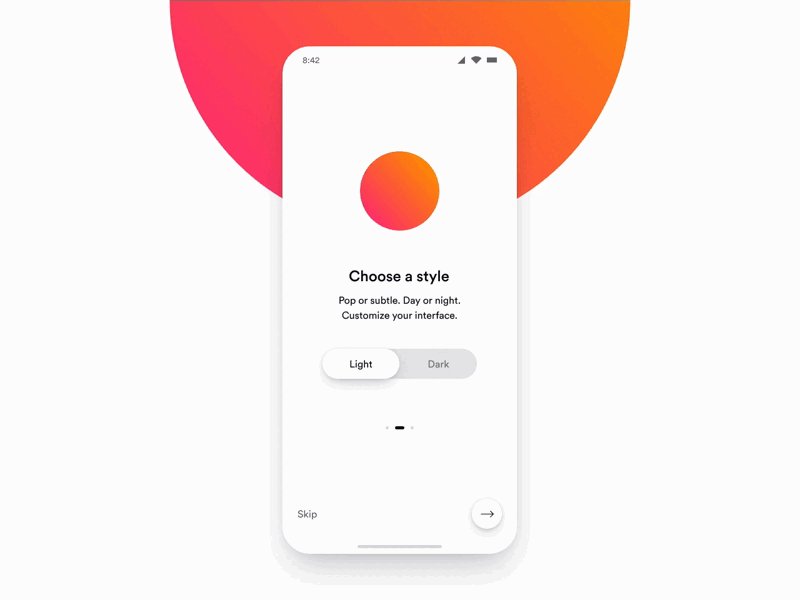
暗黑设计
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



模块化(组件化)
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


动效
微交互
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画
Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


三维
三维图标
MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应用场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。



轻三维
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更加出彩。




P4D(PS+C4D)
P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP
卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维IP可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




三维动画
C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。


文章来源:UI中国 作者:RaDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数字营销是指借助于互联网营销方式,帮助业务方和消费者建立触达渠道,实现业务的商业目标达成。按业务类型分为线下产品的数字广告和数字内容(APP、影音、动漫、游戏等)线上推广分发。本文主要聚焦在数字内容线上推广分发上,尝试从用户获取渠道、体验方式、内容感知、新技术带来的变化等几个方面,为相关从业者梳理数字内容流行的营销方式,以期提供一些启发和借鉴。

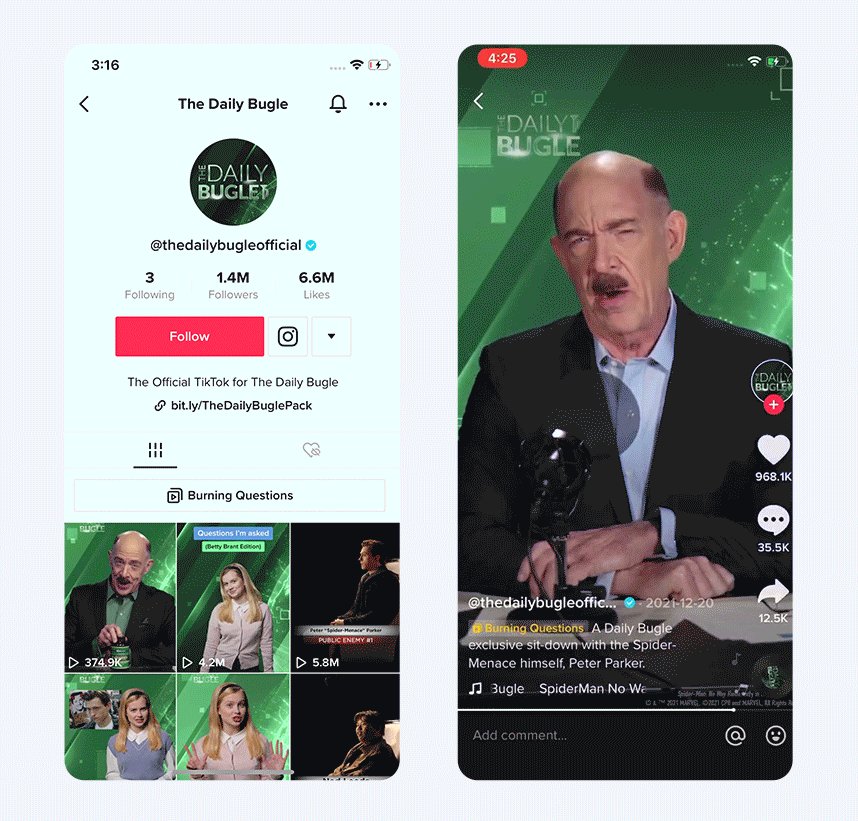
近年来用户内容消费呈碎片化、视频化,多元化趋势。短视频内容强势崛起,这种方式可以让用户更轻松、更深度消费内容。在各类营销类型中,短视频逐渐成为推广的重要方式,不仅在实体产品电商领域,日益成为重要的销售方式,在数字产品的推广上,也发挥越来越重要的作用。漫威在短视频平台注册虚构报社账号宣传《蜘蛛侠:英雄无归》电影,获得海量关注和点赞。

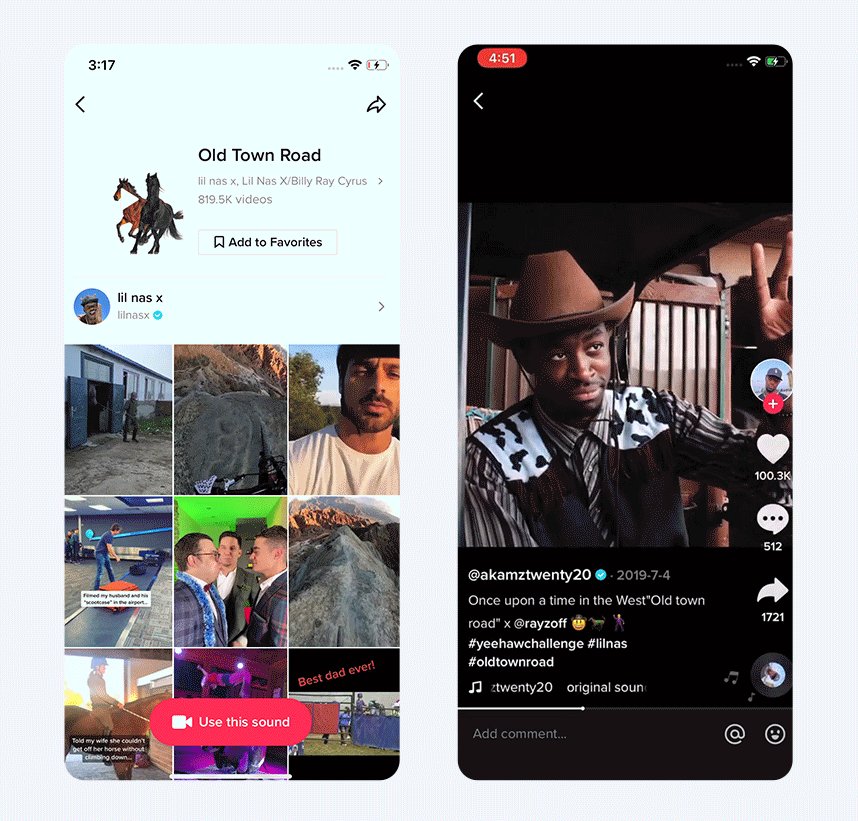
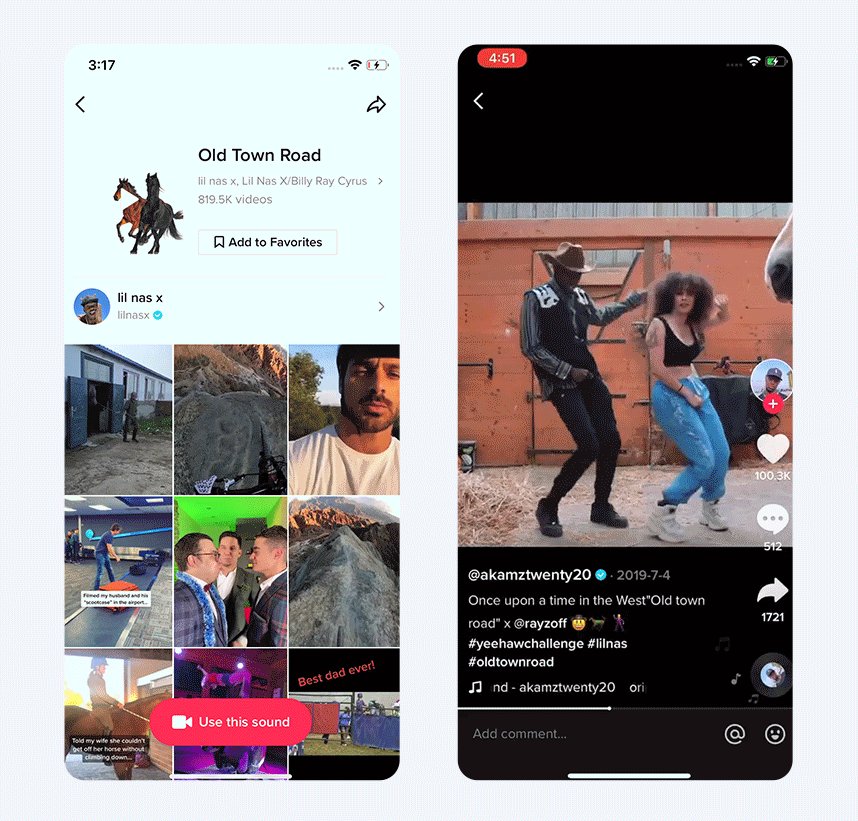
说唱歌手Lil Nas X用《Old Town Road》做BGM在短视频平台发起的牛仔挑战(#Yeehaw challenge),使这首歌曲通过短视频成为了全球爆款。这首歌在美国地区的流媒体播放量超过了25亿次,在Billboard排行榜保持了19周的冠军。

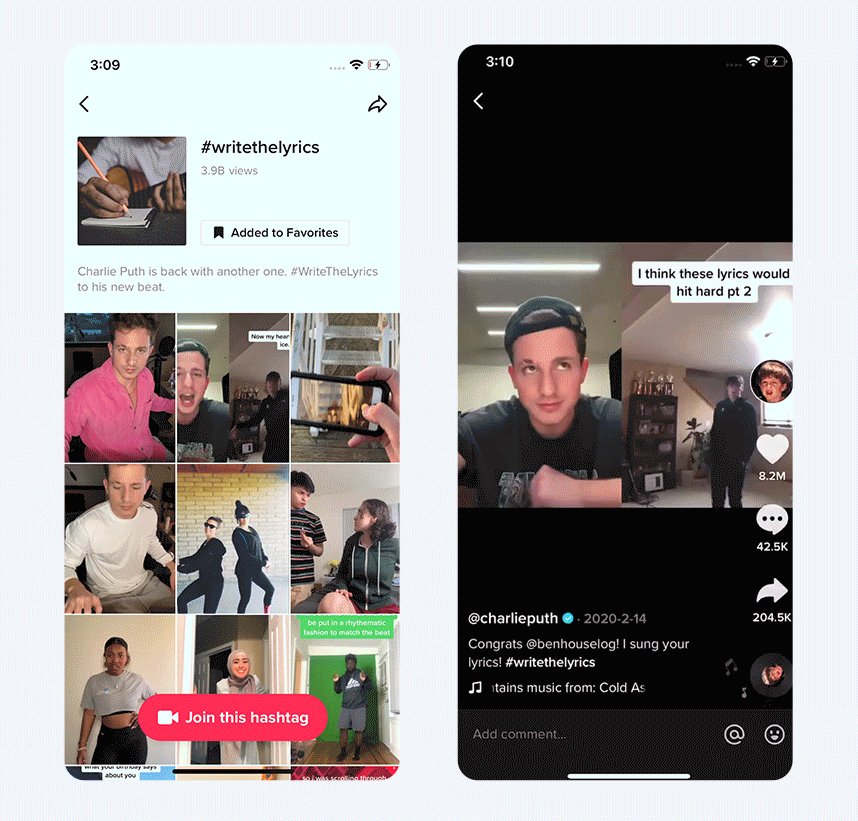
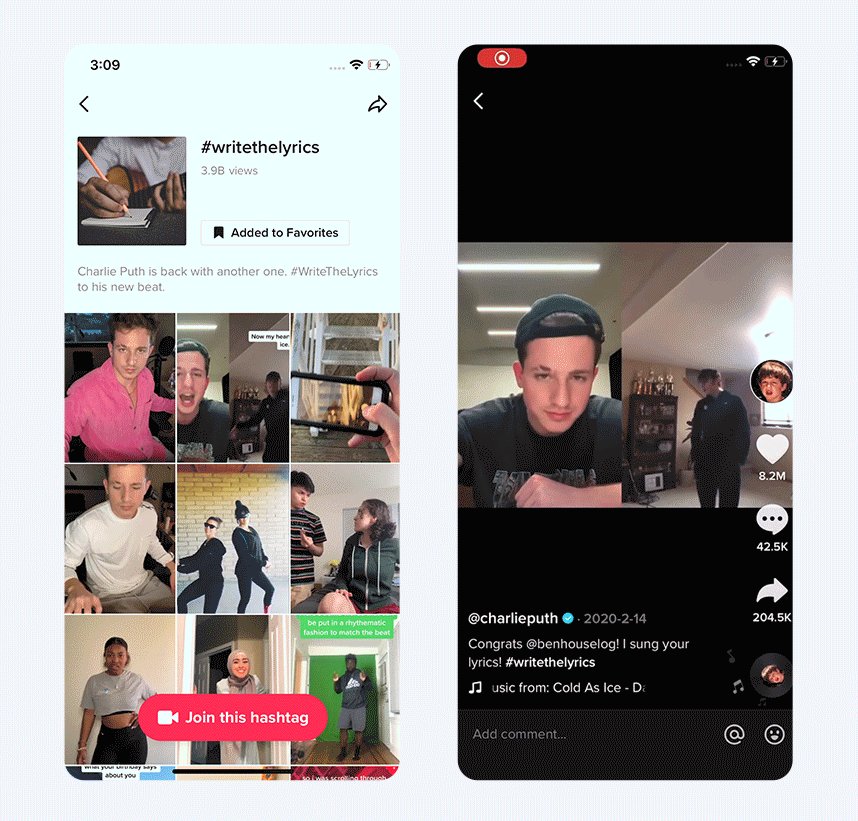
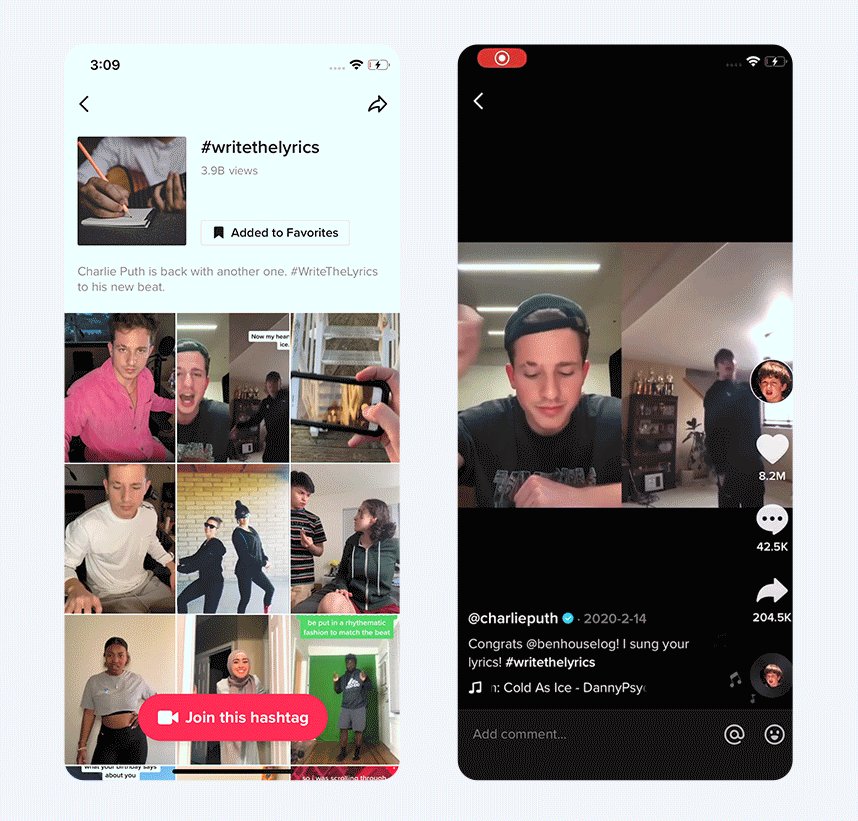
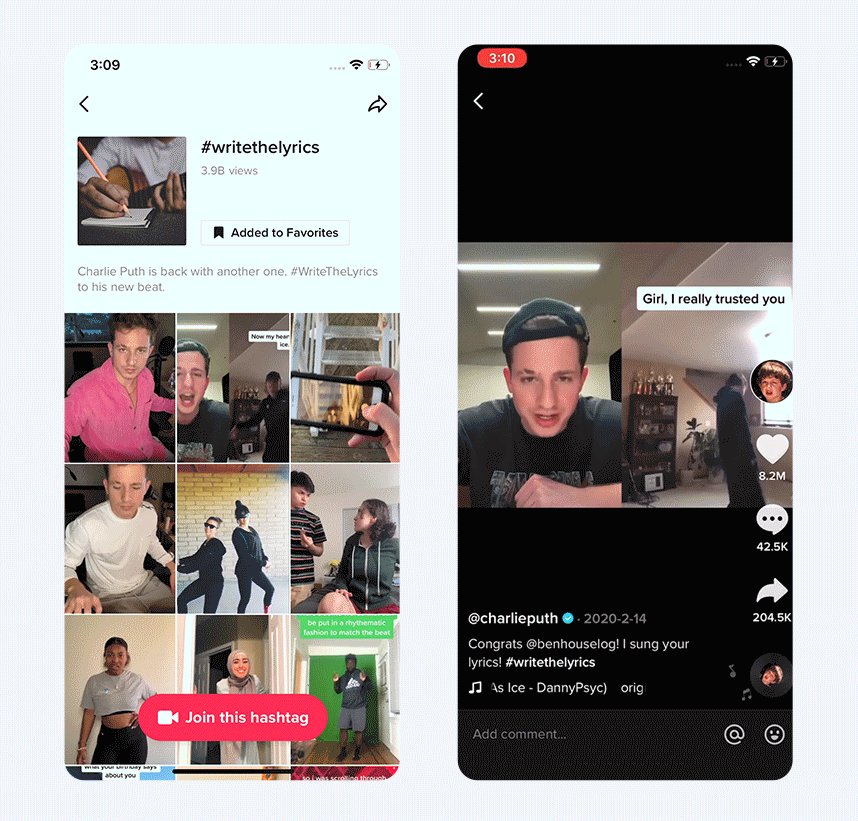
美国创作型歌手兼唱片制作人 Charlie Puth 尝试在短视频平台上发布一些旋律,发起了标签挑战 #writethelyrics,邀请粉丝们为旋律填词,这个标签累计视频观看量达到38亿次。

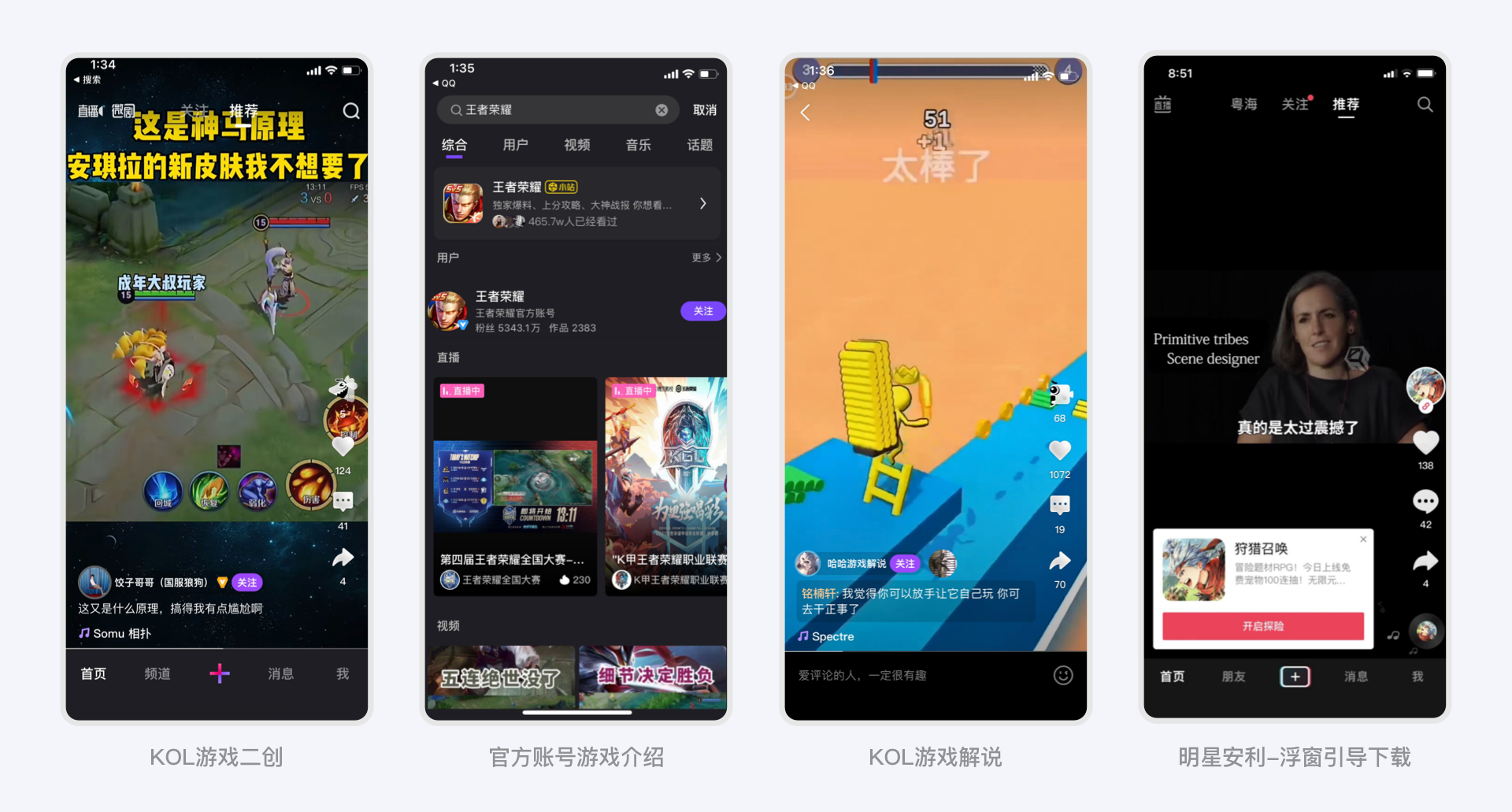
在游戏领域,短视频/直播内容也正成为分发重要形式。短视频巨头已深入游戏腹地,2020年移动游戏用户与短视频用户重合率达82.5%,近六成移动游戏用户会用短视频主动搜索游戏内容。短视频在和游戏内容结合上有先天优势,消费门槛低,体验更沉浸,同时也可以快速获取其他玩家的感受。除此外,对于游戏制作和发行方来说,这里也是通过内容创作获取用户的良好渠道。

游戏依托赛事直播、KOL直播,聚集了大量高质玩家,相较于传统分发方式,直播具备互动性、真实性、及时性等三大特点。KOL主播可以将游戏最直观的展现在玩家面前,更可以利用高人气迅速提升游戏热度。Facebook gaming现在采用直播feeds的方式进行游戏的推广,使玩家对游戏体验感受更直观。


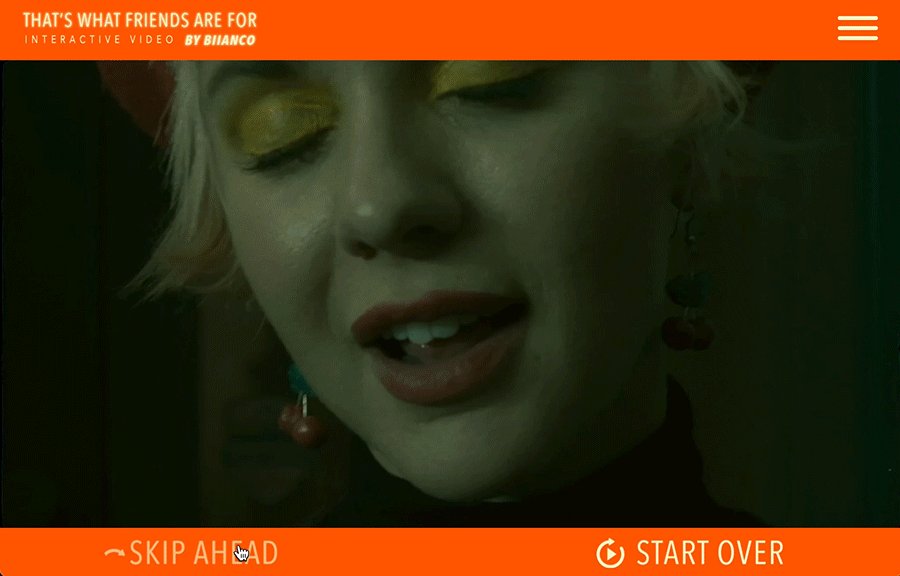
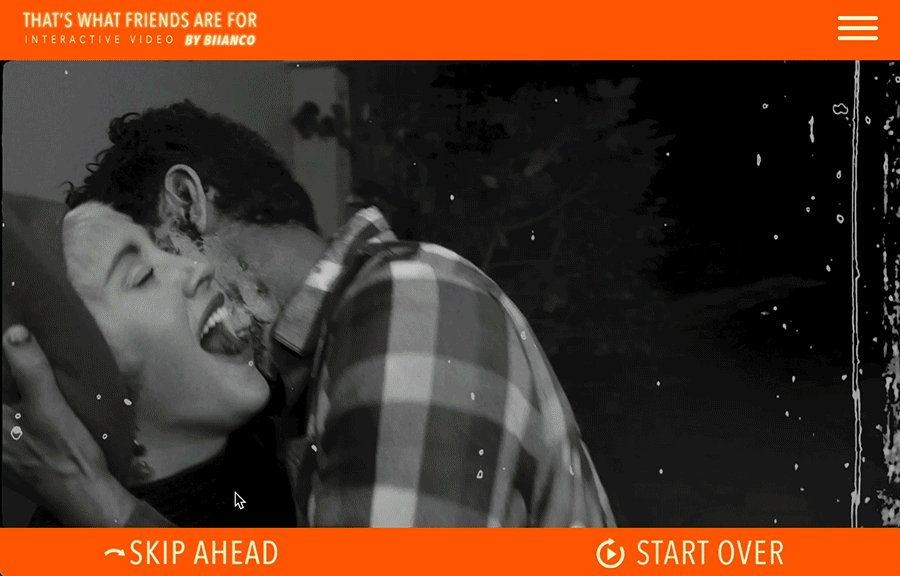
黑客帝国4在官网为用户提供了一段可交互的宣传视频,根据用户的选择不同,触发不同类型结局。让用户更有代入感和掌控感。有种“我”开启了一段故事,也更容易带来体验上的惊喜感。

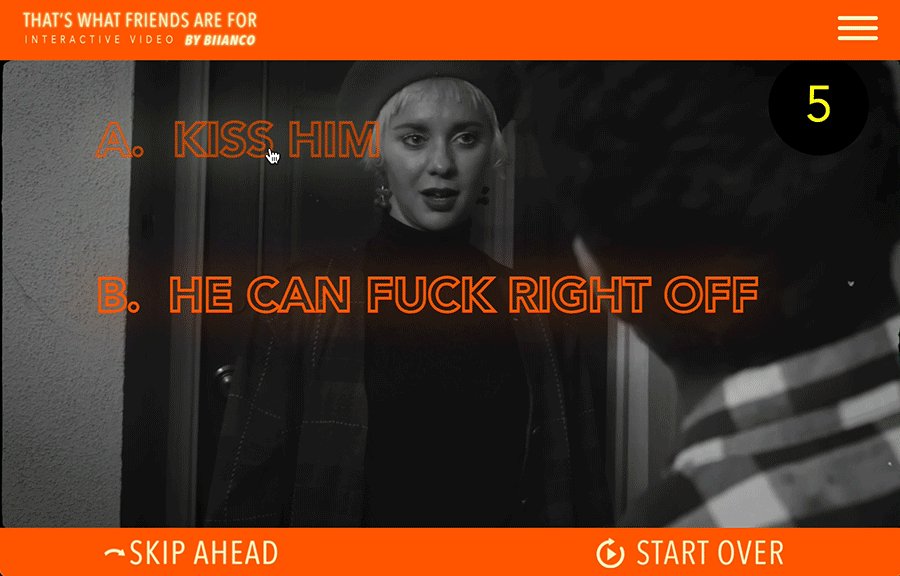
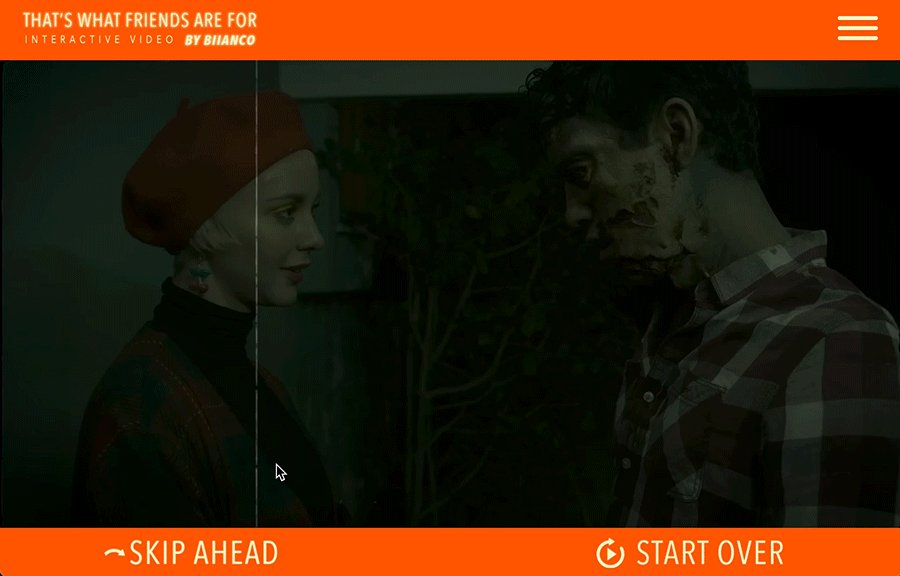
洛杉矶流行艺术家 BIIANCO 为其单曲That’s what friends are for制作了互动音乐视频,以互动游戏的方式让观众进行多次选择,探索属于自己的故事。

在游戏类内容宣传上,为让玩家更直接、更低成本的体验到游戏的玩法和特点。借助2D、3D以及交互视频素材高度还原游戏的真实场景,音效、视觉、玩法互动与游戏本身无异,将原有的游戏体验前置,让用户在短暂的广告展示时间中快速明白游戏的核心机制。


2021年音频内容呈爆炸式增长,播客这种很早就有的形式,在今年焕发了蓬勃生机。因为疫情原因,音频内容呈爆发式增长,相较于其他数字内容表达方式,音频覆盖了更多互动场景,用户可以在通勤、运动和打扫房子的时候在车里播放。
21年初热播的《流金岁月》不仅霸屏热播热榜,更首次将营销可能性转化到“看不见的”声音领域,最终联手十多家播客参与多方面讨论了女性、友谊、成长等话题,精细化传播,也让更多电台参与创作讨论,最终“我的「流金岁月」”主题内容实现了全平台百万级的总播放量。

Beats 就联合播客《大内密谈》推出了一档名为「一首歌的诞生」的系列节目,主播相征会在节目中和各位音乐聊一聊他们的某一首歌从谱曲、写词到录制的全过程。2021年,《大内密谈》连续7年获得Apple Podcasts年度精选播,拥有400多万忠实听众,单期节目收听量超过400万次。


影音、游戏联动明星、品牌、知名IP、传统文化产业、线下活动等等具有影响力的合作方进行战略合作,扩大双方影响力。如英雄联盟和LV的跨界联动,这款由LV设计的史上最昂贵、最奢侈的游戏皮肤,还未推出就捕获了无数LOL玩家的心,在让玩家兴奋不已之余,还引发了“这款皮肤究竟有多贵”的讨论。

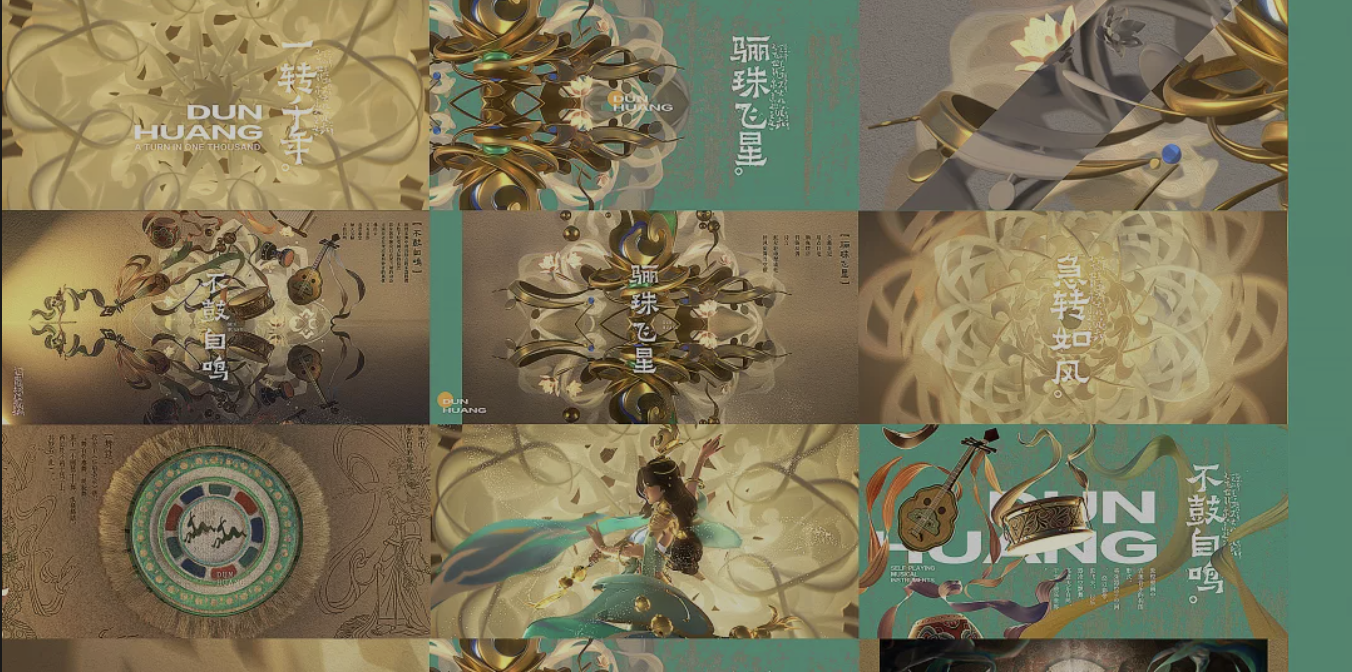
自2017年腾讯和敦煌研究院达成战略合作以来,王者荣耀飞天及九色鹿主题皮肤、QQ音乐“古乐重声”音乐会、敦煌诗巾、“云游敦煌”小程序和敦煌动画剧陆续推出。三年间,累计超过2.5亿人次参与了“数字供养人”,超过4000万年轻人在王者荣耀中遇见了敦煌飞天,“云游敦煌”小程序目前已接待超过3700万人次线上游客,40多万用户设计了自己专属的敦煌丝巾,24万用户在腾讯公益平台为敦煌石窟保护项目捐款,15万用户在线用声音演绎敦煌动画剧。

2021年底热剧《风起洛阳》联动洛阳市文化单位正式发布“华夏古城宇宙”的全新概念,并宣布“华夏古城宇宙” 首发洛阳IP中的剧集《风起洛阳》、纪录片《神都洛阳》、动画片《风起洛阳之神机少年》,带领观众开启探索华夏文明的旅程。


影视剧宣发期,通过话题互动或设置传播内容,让用户创作内容进行传播,如《鱿鱼游戏》引发自发传播的抠糖挑战也引起更多受众注意激发用户观看。

游戏也会在上线后逐步积攒口碑和玩家数量,官方在制作游戏时和后期推广上会提供一些方便传播的核心素材,由游戏粉丝玩家群体自发进行二次创作产生的UGC内容,也会引发大众关注。很多玩家会围绕游戏内容创作出新奇舞蹈、仿妆、COS、攻略、同人剪辑、漫画等,提供广泛的话题和讨论度。例如《CS:GO》,它通过一条开箱视频引爆短视频平台,打破了消费用户的圈层,从游戏用户到泛娱乐用户,最终令游戏内箱子的价格从0.8元涨至2元,极大地促进了消费。

通过大型庆典活动,让用户共情,形成记忆共享,将志同道合的人聚在一起,形成文化传播。如英雄联盟每年都会举办盛大的全球总决赛开幕庆典,并加入一些让人印象深刻的游戏元素。


相较于通过中心化推荐方式向用户展示广告内容,新的趋势是广告主利用用户社交关系链,在facebook、微信、QQ等社交平台进行分享传播。通过社交流量的传播内容,让受众觉得更贴近自己,也更可信。相较于其他数字内容,在游戏分发上私域流量日益重要,很多头部社交渠道在尝试如何更好的通过私域流量带动游戏分发。
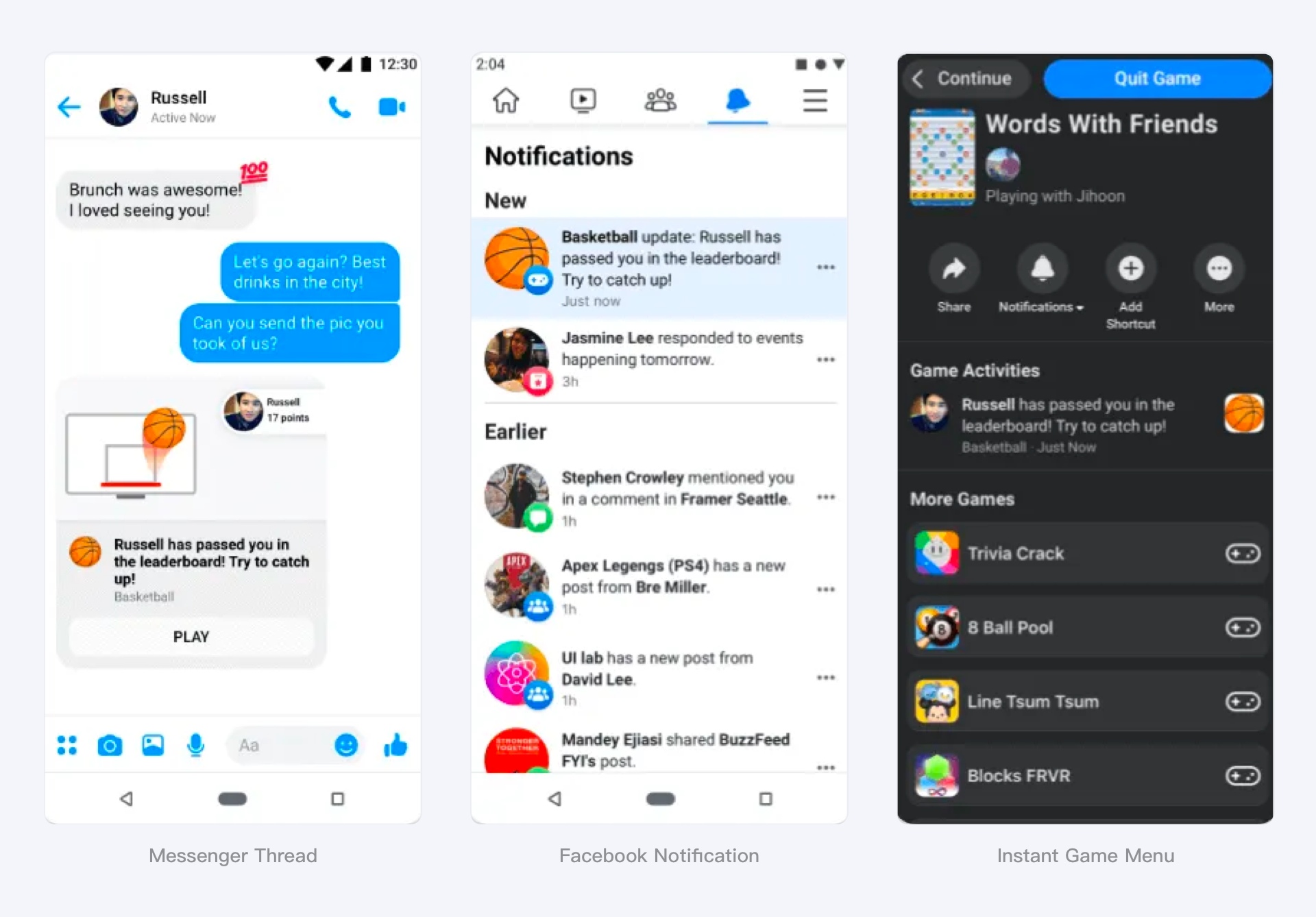
Facebook游戏智能助手会在玩家的对手参与游戏后,通过Facebook与Messenger提示对方继续玩游戏,这种方式可以吸引玩家快速回归玩过的游戏;同时在首页好友动态中可以看到好友的游戏邀请动态和相关战绩,对游戏有较高的流量传播;游戏的高活玩家也可以通过邀请好友对战或分享游戏活动等方式进行裂变传播;

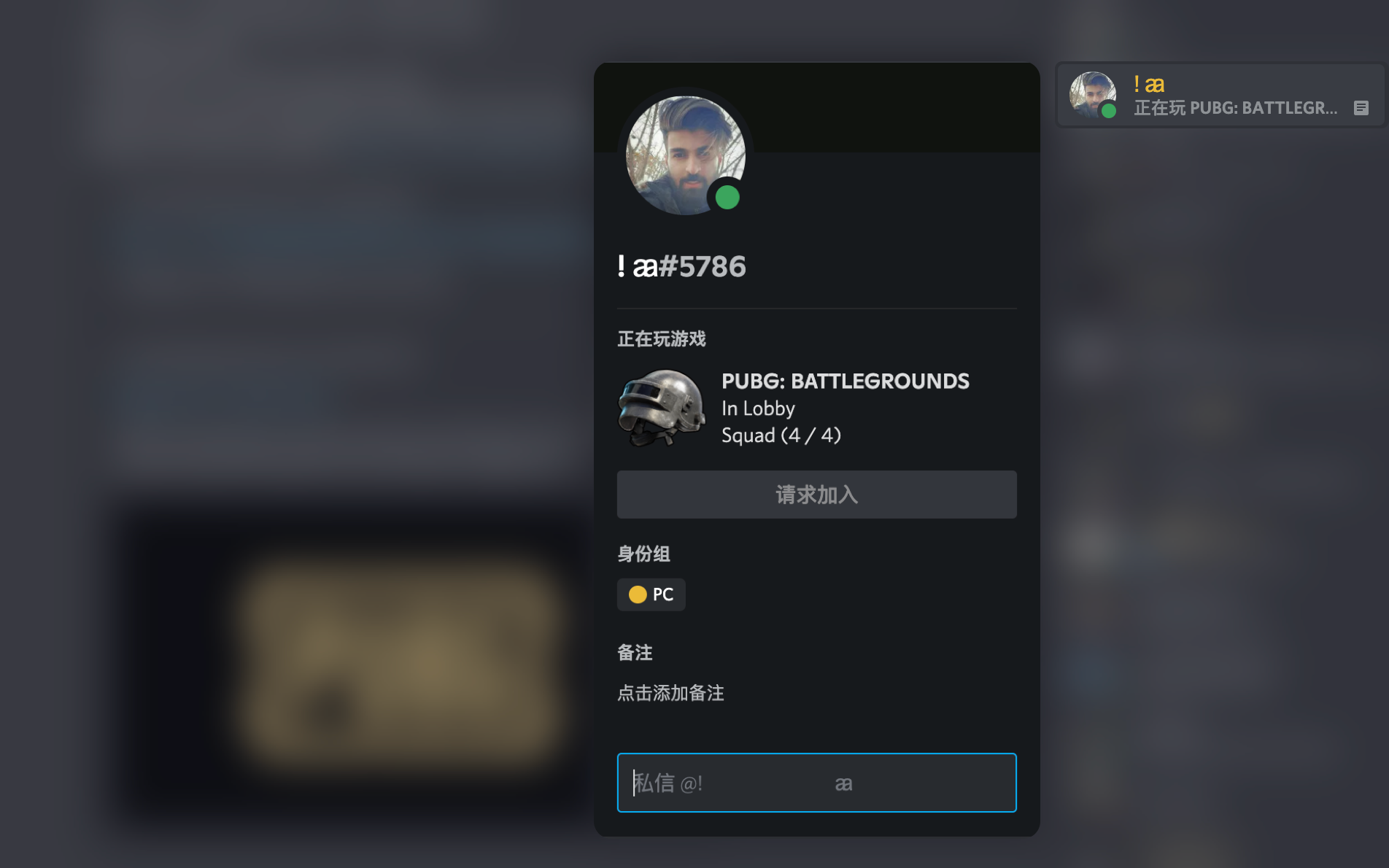
Discord建立起玩家之间互推、互鉴,玩家与开发者间直接互动的社区平台;社区内的种子玩家可以更直接地与开发者接触,让自己的声音被听到;同时他们也是优质的渠道传播者,将优质的讨论内容、游戏动态进行分享,让渠道转化效率更高;

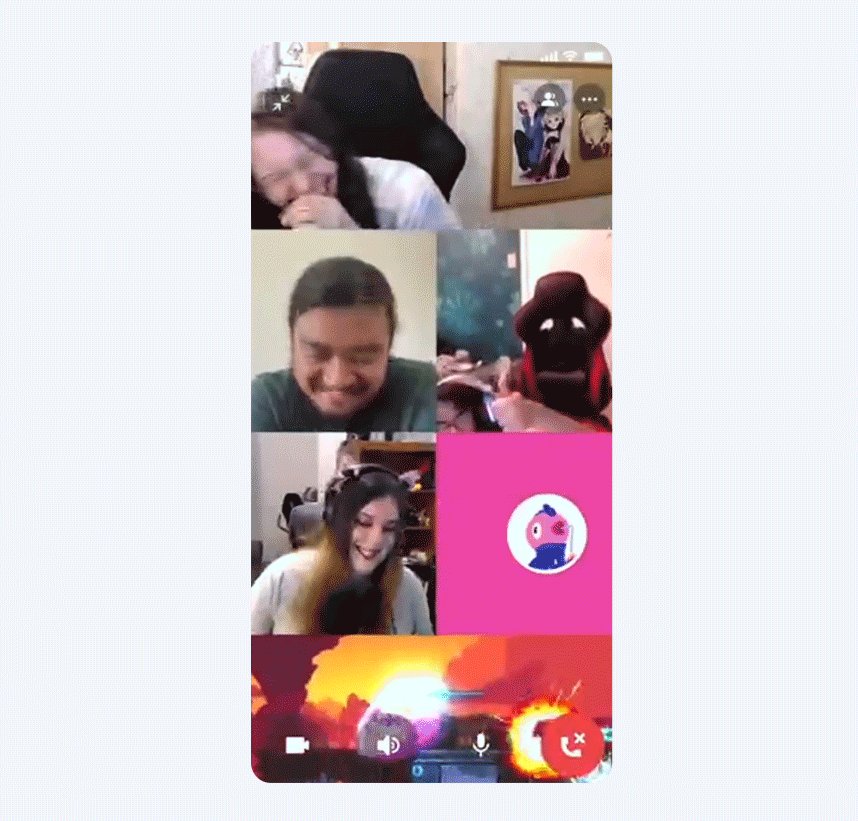
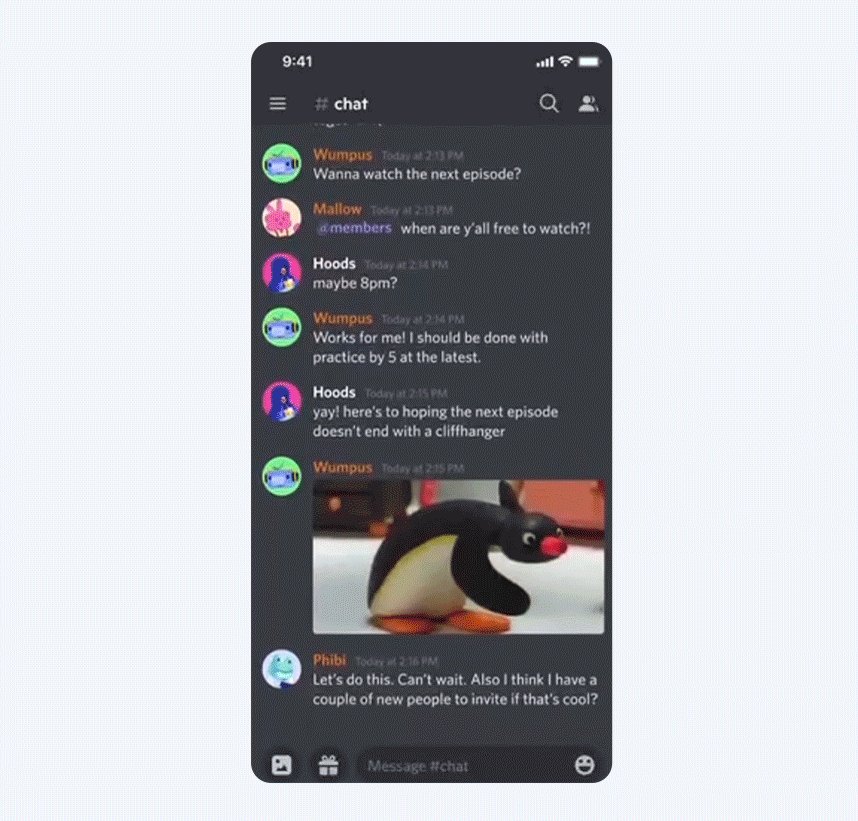
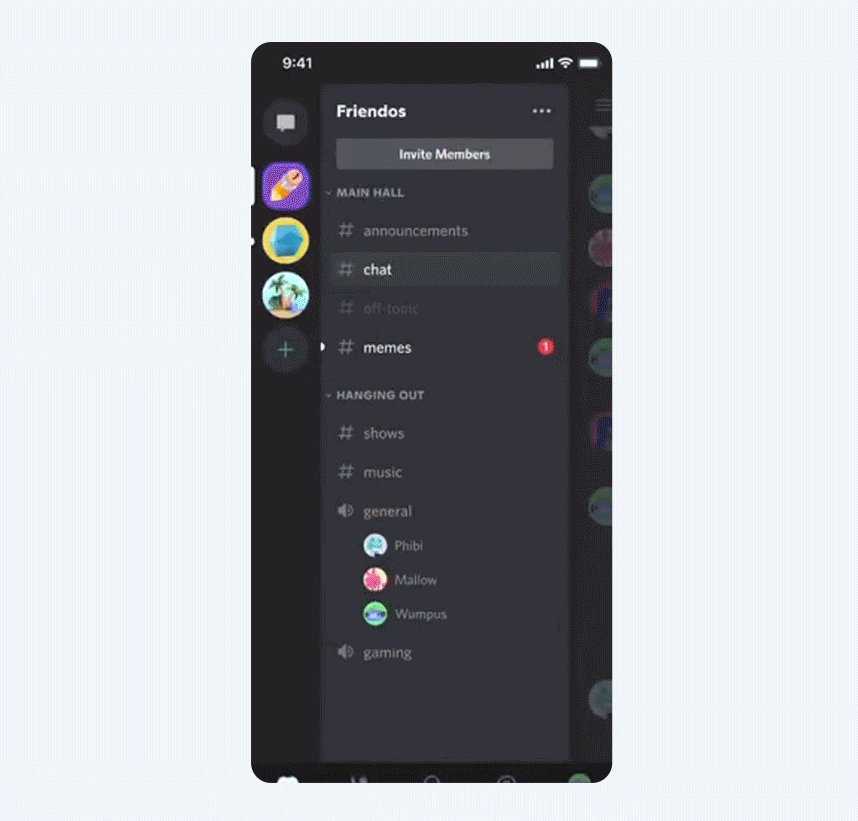
同时Discord可以创建「临时」游戏语音频道,可以让其他成员看到频道内成员正在玩的游戏;玩家也可以将游戏实况传输到服务器,在语音频道邀请朋友共同观看自己的游戏“现场直播”,让玩家的朋友在沙发上重现游戏的感觉;

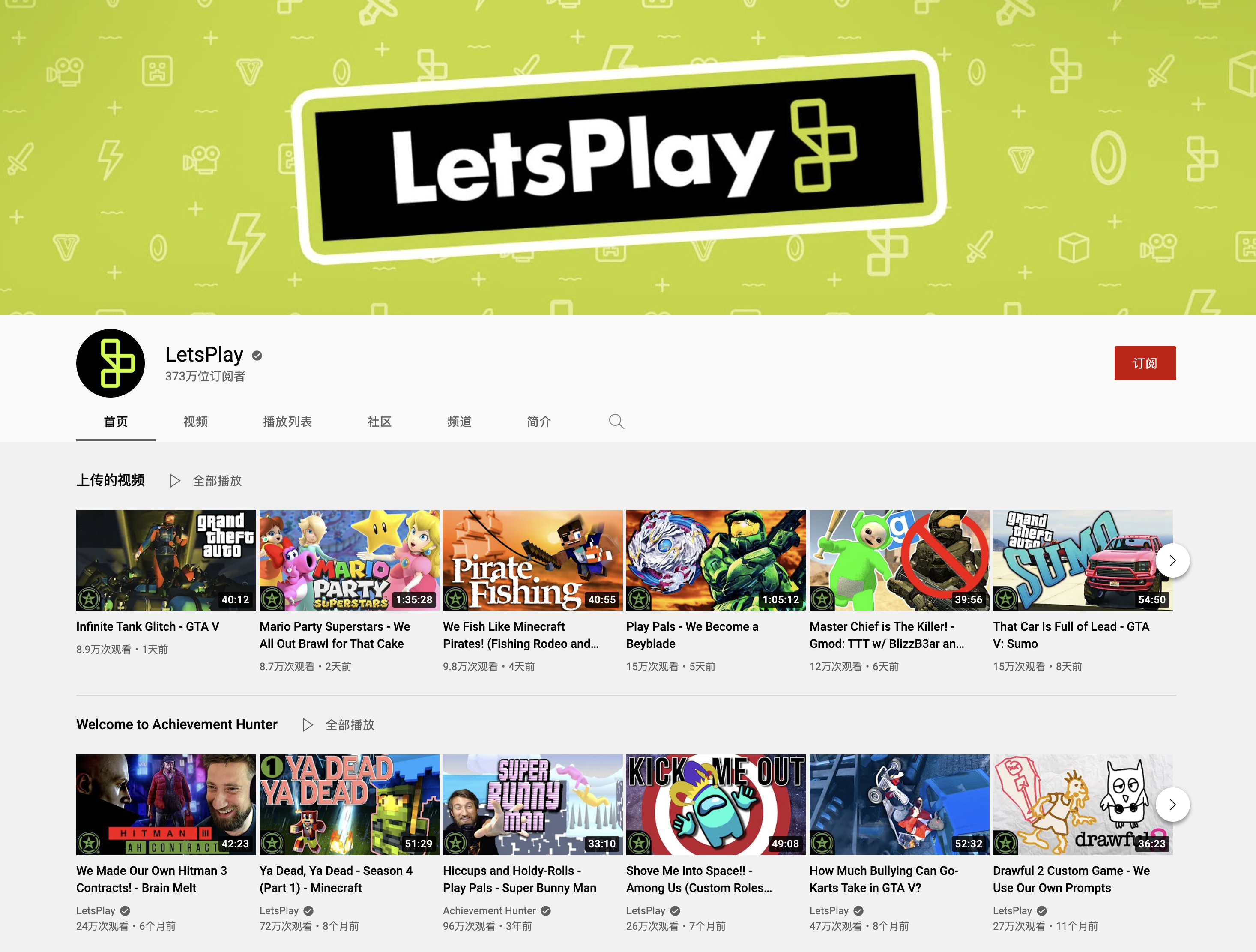
游戏开发者利用多圈层KOL的优势,引导他们产出与游戏相关的UGC,OGC内容,形成话题热议,从而触达到目标用户,这种方式可以增强游戏影响力,甚至产生出圈的效果;比如Youtube通过扶持优秀的内容创作者,通过他们的粉丝圈或者社交关系进行游戏推广。

2021年初爆火出圈的社交产品clubhouse,也是在早起利用名人明星和圈子的力量,通过采用邀请制的方式吸引了高质量的种子用户,带动app的影响力,提升其在世界产品和科技圈的热度。


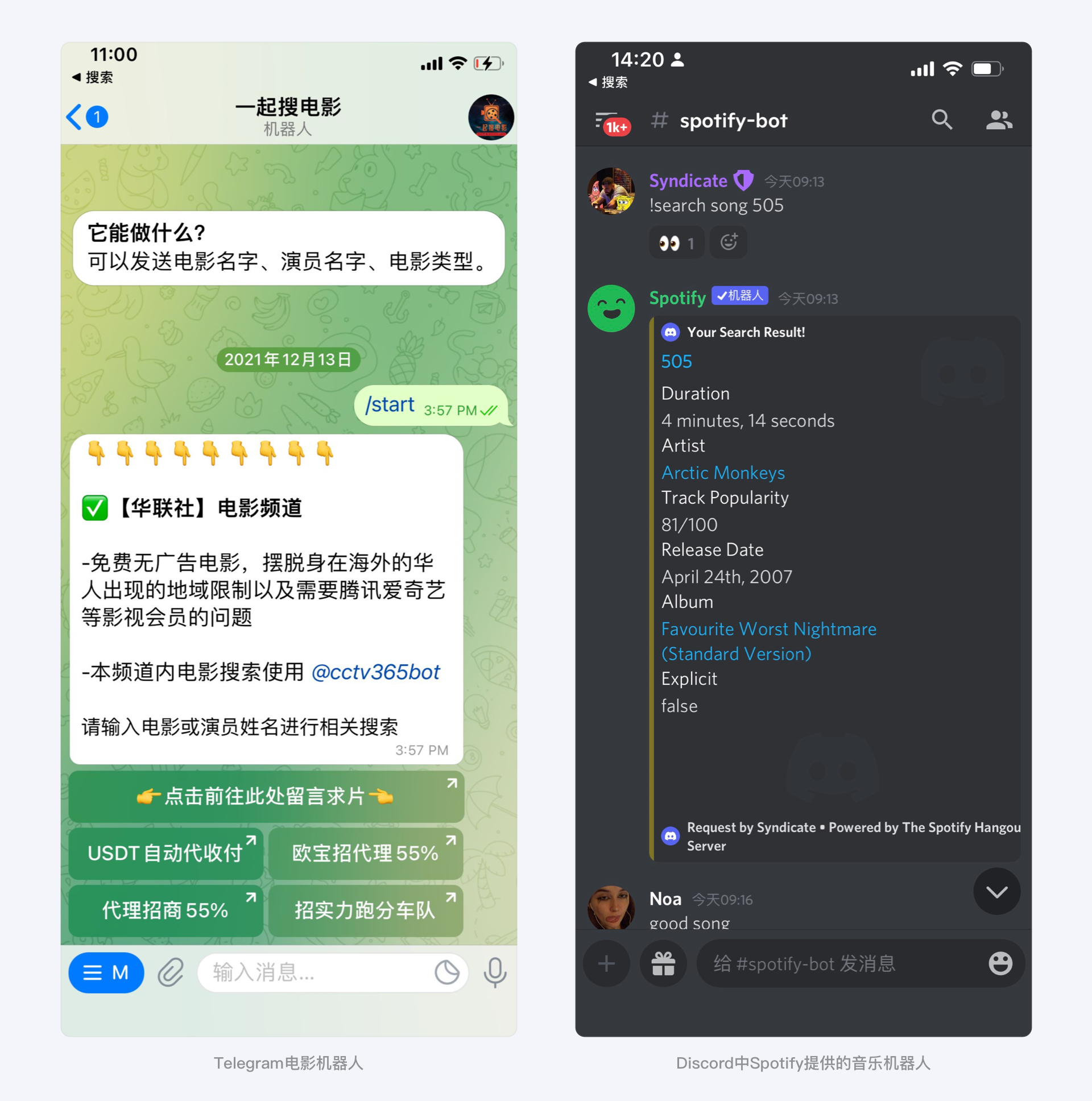
相较于传统的机器人客服,机器人进化出了新能力,在数字内容推广上展现新前景。在Discord中,由第三方机构提供各种数字内容服务能力的机器人,如将Patchbot机器人添加到频道后,可以将用户喜欢的游戏资讯/功能更新及时推送到频道中,让玩家获取信息更及时;

在Discord和Telegram聊天群组中,有很多提供数字产品服务能力的机器人,为群中小伙伴定期推送和主动获取影音资源。


随着元宇宙、区块链技术的火爆,数字内容也展现了不同以往的展示和推广方式。2021作为元宇宙爆发年,向我们展示了未来的一角。通过虚实结合的互动体验,数字营销不再局限于单一的文字/画面,而是通过多体感的交互,让用户全方位的体验数字内容,为猎奇的互联网用户打开了数字营销新篇章。
2021年,随着元宇宙基建的推进和爆款案例的频出,虚拟偶像也迎来了新一波发展高潮,引得不少音乐公司纷纷入局。19岁的加州虚拟网红Lil Miquela代表了Z时代的社群偶像,她在instagram,youtube,discord等平台分享自己的时尚穿搭,与名人或朋友的合影及生活想法,甚至她还在Spotify发布了自己的15首单曲。打造了跨平台的Vmodel身份。

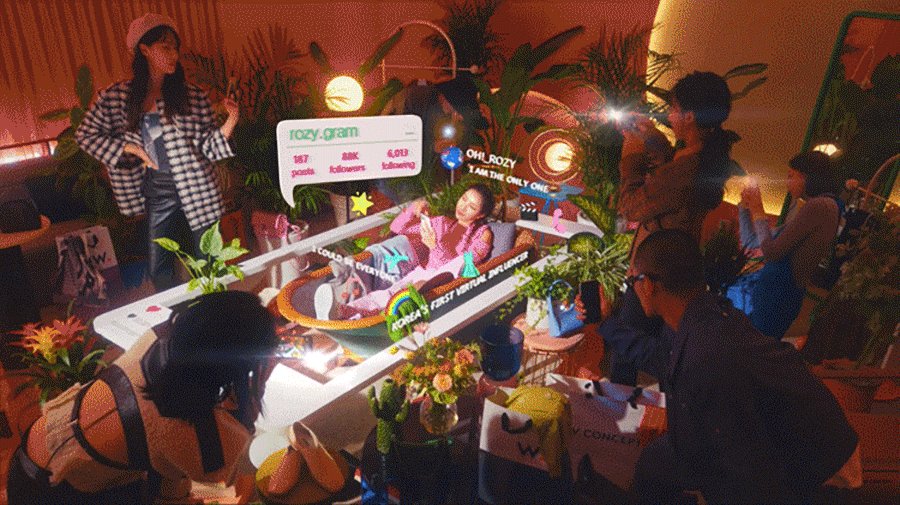
韩国虚拟模特Rozy,不仅在社交网络分享自己的穿搭生活,还如同常人一样,营造看电影的真实体验,她的代言产品不仅涉及线下美妆,还为线上购物网站,电影等数字产品内容做宣传推广;



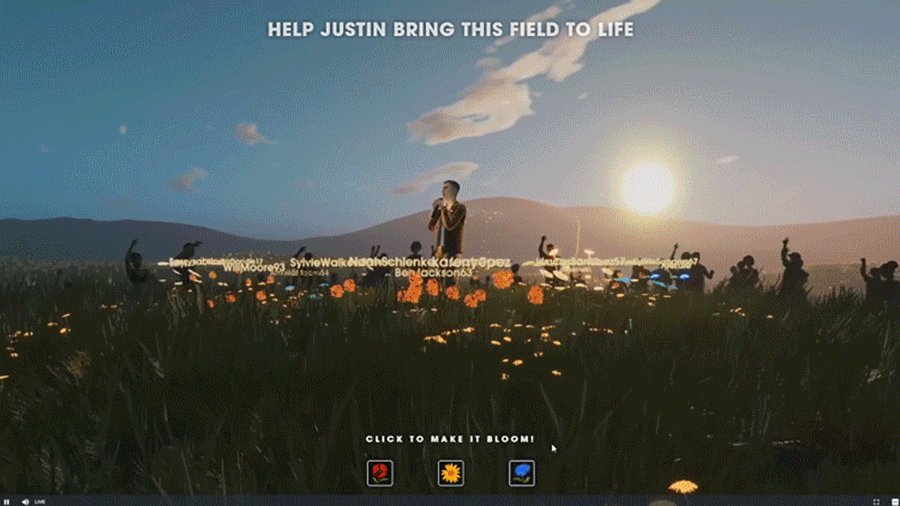
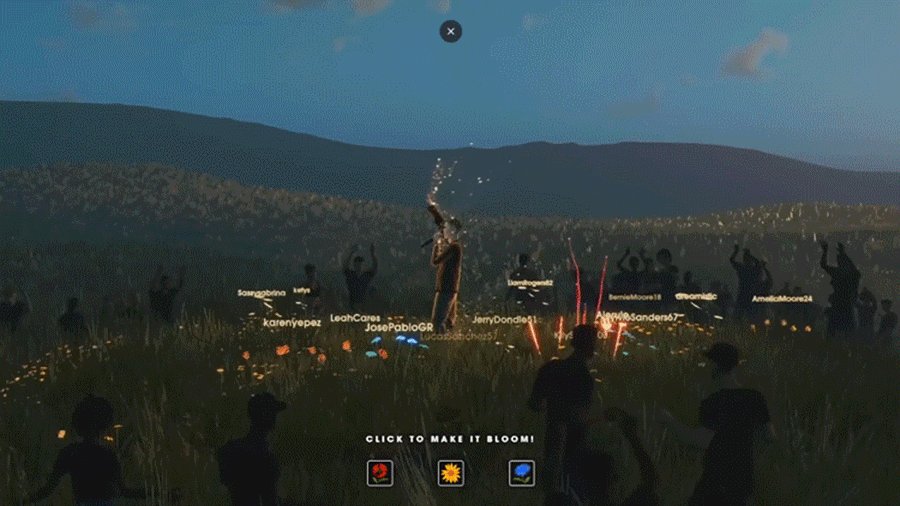
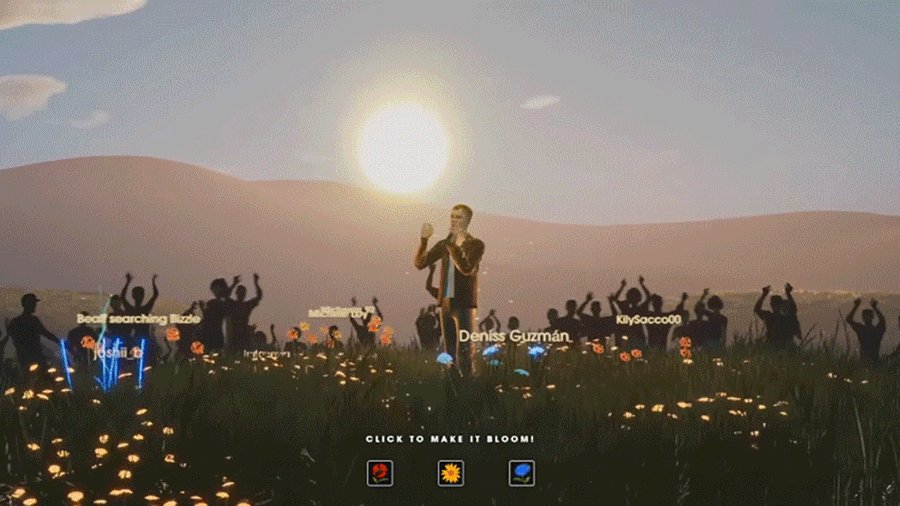
贾斯汀 比伯举行了一场由真实动作捕捉的线上虚拟演唱会,比伯在演唱《Peaches》、《Hold On》等人气单曲的同时,观看直播的观众可以根据场景与比伯进行线上互动:场景切换到田野时,观众可以点击不同颜色的花朵,让田野生出花朵形状的流光;

切换到街头场景时,观众可以把聊天内容或爱心发送到比伯周围;

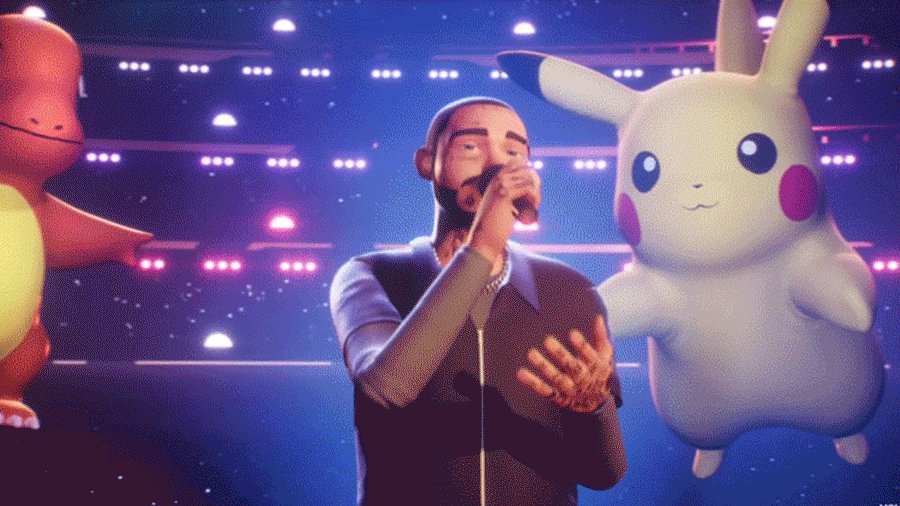
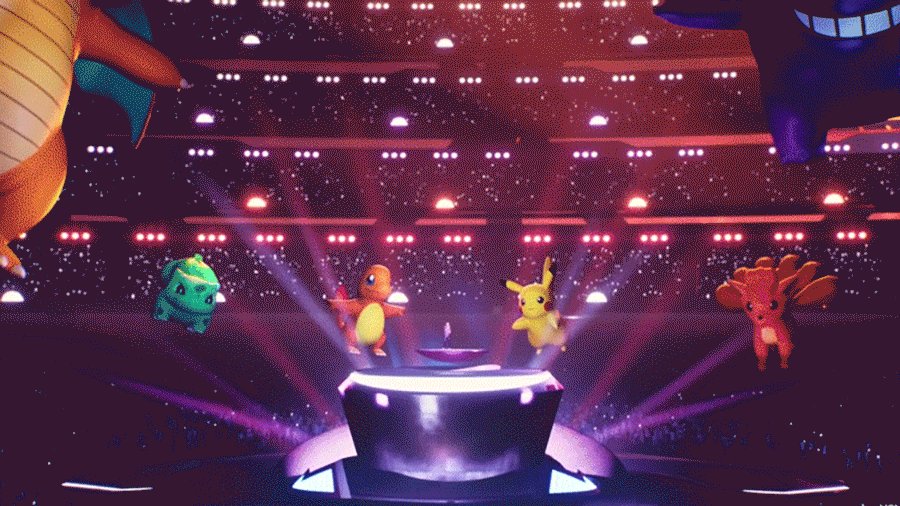
这种虚拟演唱会的形式将全球的粉丝连接在一起,在虚拟场地形成万人互动的沉浸式音乐体验。宝可梦25周年,联合说唱歌手Post Malone推出了自己的虚拟音乐会,马龙在这次虚拟演唱中共演唱了《Psycho》、《Circles》、《Only Wanna Be With You》、《Congratulations》四首单曲,在虚拟世界中与知名宝可梦一起完成表演;也为新发售的《宝可梦:晶灿钻石/明亮珍珠》起到宣传作用;

Decentraland提供了去中心化的社交世界,用户可以创建自己的虚拟形象,在不同的游戏场馆进行切换,为游戏品牌起到了更好的宣传作用;同时Dcentraland提供了虚拟土地售卖,用户或开发者购买土地后,通过制作3D场景,发布自己设计的各种产品或服务,这些场景也可以使用VR终端来体验,用户或开发者可以发挥无限的想象力进行宣传创作。

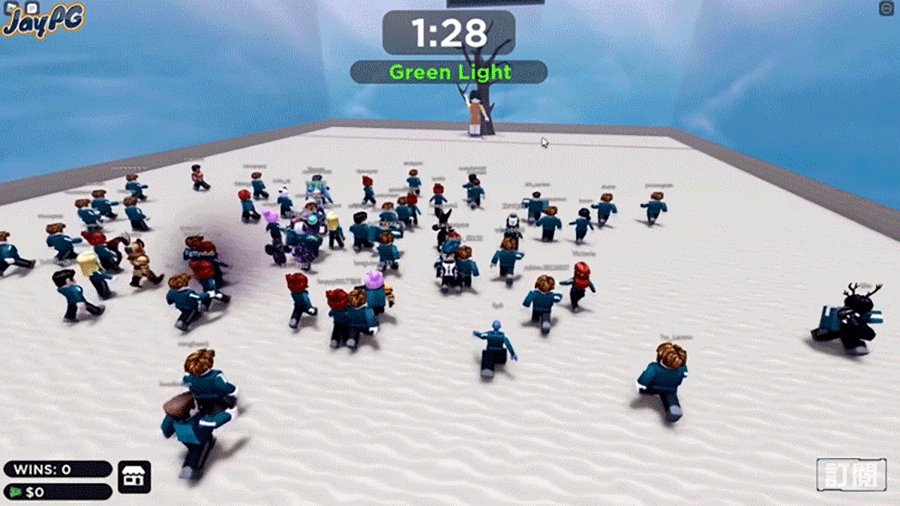
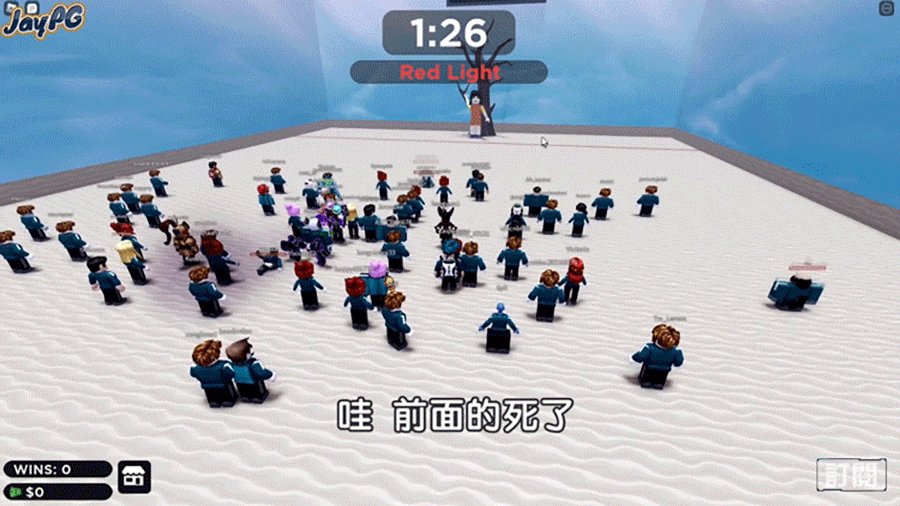
韩国剧集《鱿鱼游戏》热播后,剧集中的游戏关卡在罗布乐思公司的游戏社区被“1:1”还原,其中的游戏“1、2、3”木头人进入推荐排行榜,吸引了众多观众成为玩家,也让很多玩家去奈飞追剧,扩大了该影视资源的影响力。

伴随着区块链技术的发发展,有的游戏分发公司也在尝试通过区块链技术进行游戏发行。如Ultra试图打造一个基于区块链的游戏发行平台,通过通证经济实现更加合理的利益分配。对游戏玩家来说,可以在下载完成前就尽情享受新买的游戏,并在玩游戏时继续下载缺失的数据。玩家可以自主选择是否允许游戏内弹出广告,观看广告可获得通证奖励,邀请朋友、参与测试和策划游戏也可获得相应通证奖励。因此,游戏玩家既可以即时玩独家游戏,又可以通过多种方式赚取通证奖励。

NFT实现了虚拟物品的资产化与流通化,赋予了数字藏品/游戏/影音等内容的虚拟价值;艺术品数字资产化将拓展影视相关内容的产品链,因被赋予独特的价值,使得其可以通过交易完成变现。2021年10月11日,王家卫首个NFT作品《花样年华——一刹那》以428.4万港元价格成交,同时创下王家卫个人作品与亚洲电影NFT作品拍卖价格新高。

伴随着用户数字内容消费习惯的变化,数字内容呈现方式、渠道和分发方式都在发生变化。可以看到在未来,数字内容制作方和发行方,需要为用户提供更多元的方式深度进行体验,同时承载数字内容的平台也逐步由传统的中心化渠道向私域流量转移。作为数字内容发行方,如何有效且长线输出高品质内容,构建内容壁垒,探索更有吸引力的表现形式、缩短和用户的沟通渠道,是未来需要深入思考的。
文章来源:站酷 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
iPhone X 在 2017 年上市以来,全面屏手机就开始逐渐普及。iPhone 8 的 4.7 寸屏幕到目前最新机型 iPhone 11 的 6.1 寸屏幕,以及 Pro Max 系列的 6.5 寸,各种各样的刘海屏、水滴屏、挖孔屏、折叠屏等等屏幕方式随之出现,物理 Home 键都被舍弃改成虚拟按键,甚至是没有虚拟按键的手势滑动操作。

而这些手机都有一个共同的特点,就是屏幕尺寸越来越大。屏幕尺寸变大后,手握手机的方式和界面交互操作方式也随之改变,那对于设计而言,是否也应该随之进行改变呢?
想单手点击屏幕的操作,需要手足够灵活进行一轮操作才能够到屏幕上方,过程中稍有不慎,手机随时会砸地上。作者的手机屏幕已经修了几次,差不多赶上一台二手机的价格了。
在 2013 年,国外设计师 Steven Hoober 发表了一篇《手机界面设计》的研究报告中,对一千三百名手机使用者进行量化研究数据:

据当时研究的数据可以看出,有近半的用户是单手使用手机(现在肯定不止)。当用户单手操作的时候,实际拇指可以触摸到的区域是如下图这样的。绿色区域是拇指的正常操作区域,黄色区域是拇指能触碰到的最大限度范围,红色区域是触摸比较困难的区域。

然而这份研究报告的数据是在 2013 年发布,当时还没有全面屏的出现,如果把上面研究结论的区域,套用到如今的手机屏幕尺寸上,顶部的红色区域会占更大比例。以 iPhone 11 尺寸比例作为参考,如下图:

拇指可操作范围大约在 3 分之 2 的区域,可见想要触碰到红色区域是有一定难度的。也正是因为这份报告只适合当时的手机市场情况,在当今已经不适用了,因此需要重新去考虑如何为大屏幕手机进行界面设计。
根据 2020 年手机UX设计趋势,大屏幕设计将会成为热点。根据数据报告中有说明,2018 年 10 月使用大屏手机的用户比例是16.3%,到 2019 年 12 月,该数据已经上升到 41%,并且会在未来更多新机型的出现中持续上涨。
那随着大屏幕手机的普及,就意味着设计师在设计界面的时候,要为大屏幕手机的使用场景进行界面调整,避免用户难以使用的体验问题。以下是我整理的一些设计建议方案:
1. 头部区域设计更高
通过将标题栏的信息区域放大,尽量把主要操作内容向拇指区域靠近。


2. 常用导航与操作居于底部
比起导航栏放在顶部,更适合大屏幕手机的方式是将导航和重要操作尽量往屏幕底部放置。

3. 手势操作页面切换与返回
抖音和 Instagram story 等短视频应用界面都是通过手势滑动屏幕的方式,对页面进行切换,操作的学习成本很低,而且主要操作也在屏幕底部。这种操作方式也会在今年越来越多地被使用。

4. 提示弹窗从底部升起
常用的弹窗,很多是设计在屏幕中间弹出,为了适配大屏幕,不妨尝试从底部弹出,关键选项都能轻松选择,提高转化率。

5. 使用大卡片
屏幕尺寸变大以后,使用整张大卡片可以让用户浏览内容更专注,大面积的配图和留白,也能提高用户的点击欲望。

除此以外,作为手机厂商,在发布大屏幕手机的时候,就有对界面操作做了一些对应系统级的设计调整,比如界面下拉悬停,键盘单手模式,屏幕边缘滑动返回等等。
大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示,有利于产品提供更多的服务,不再纠结首屏无法展示完主要内容。在这个信息爆炸的时代,用户也不再满足于小屏幕的浏览方式。可以说,大屏幕已经是无法改变的趋势。与其担心问题到来,设计师更应该思考如何去适应产品的快速迭代,不断更新自己的设计思维模型,更全面思考问题,产出更合理、体验更好的设计方案。
文章来源:优设 作者:布莱恩臣
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2022 年的 UI/UX 设计趋势是什么呢?在本文中,我们将发现:
旧的滚动是无聊的。如果你想吸引注意力,你就需要实现滚动叙事(scrollytelling)。(彩云注:这个技术的核心在于边滚动页面边讲故事)

《纽约时报》是第一批在他们的文章《雪花飘落》中使用滚动叙事手法的机构之一。
它是一种叙事形式,可以在网页和 APP 上呈现。想象一下,在一个网站中每个插图、文本和其他元素都开始变得生动起来。自然地,你会想看到这个故事的结局。它就像一个游戏,带你穿越迷宫。虽然你不能影响它的进程,但却让你感觉自己能参与其中。
2022 年,Scrollytelling 将会出现在你看到的每一个流行网站上。
另一方面,scrolllytelling 让用户真正去阅读内容。你可以用动态文本让他们产生兴趣,比如谷歌的网站。他们的团队知道如何让信息看起来更好:

Scrollytelling 在用户向下滚动时被激活,因此得名。没有点击,没有选择的麻烦,没有弹出窗口。你似乎停留在一个地方,但通过滚动,把屏幕上的故事慢慢展开。这不仅要求设计师创造出酷炫的视觉效果,还需要认真思考一个你想要讲述的故事情节。
所以,最好的网站不可能在 2 天内建成,需要更多的时间去打磨。

IAmBinadam 令人惊艳的叙述设计
滚动叙事的项目通常需要大量的时间和精力。不过,这样做的结果是值得的。页面变成“活的”,每一秒都有新的事情发生,所以在阅读时很难感到无聊。
那么移动端 APP 呢? Pure 是一款约会应用(彩云注,这个应用在 app store 可以搜到,推荐大家安装一个体验一下,非广告),它创造了一种我称之为“tappytelling”的故事(当你第一次点击并打开应用时,它就会被激活):

Scrollytelling 是为用户而创建的,用户很喜欢它,不需要到其他页面去阅读整个故事。相反,网页设计的整个故事都是事先考虑好的,并尽可能以最有趣的方式设计出来。
如何在 2022 年做出一个还不错的企业网站?你不会想告诉用户你是“XX 领域公认的领导者,该领域最好的之一”。这种标准的广告表达并不传达任何有价值的信息。
最好不要用形容词,而是用事实来说明:你有多少分支机构,在哪些城市,谁是你的客户,以及你是如何帮助他们的。抽象信息是不可靠的。但如果你有很多想要分享的数据,你需要让它不仅简单,而且有趣。

数据可视化有助于以一种吸引人的方式传达正确的信息。它也可以与滚动叙事(Scrollytelling)紧密结合。以下是 IAmBinadam 展示数据的方式:

通过去除数据集的复杂性,使信息更容易让读者感知。

不同级别的数据具有不同的大小,这样用户知道应该先从哪里查看
读者可以很快注意到作者试图通过图片引出的结论。考虑到如今人们消费的数据量巨大,那些干净整洁的数字带来的正面影响更大。

有些图表乍一看甚至不像图表,这使得它们更加能被注意到
还有一种现象叫做“新冠后遗症”。这是 Covid 对公司及其员工的长期影响。根据英国国家统计局的数据,2018 年,压力和焦虑的平均得分约为 2.7/10。自新冠疫情发生以来,得分已升至 4.0/10,很少低于这一水平。同样因为大流行,在过去两年里工作量增加了 4 个小时。
人们压力太大,卷的太辛苦,以至于不愿去看复杂的数据。
设计师做好数据可视化,以保持人们的注意力。记住,复杂的信息通常被忽略,因为读者试图节省他们的时间,更有可能使用滚动按钮。

Illustration by Mona Chalabi
以下是我们推荐的一些表示数据的方式

Illustration by Ink Factory
如何让信息图表看起来更好?
一个好的图表,或者任何其他形式的数据可视化,都应该具有在 Edward Tufte 的“定量信息的可视化显示”中描述的特征。在他的书中,Tufte 通过图表解释了好图表的 3 个原则:
1)展示数据的图形元素与数值总数的比值应趋向于 1。简单地说,应该删除一切不必要的元素,保持整洁。

Graph by Hootsuite
2)充分利用好画面空间。也就是说,需要将数据编排的更紧密。

Graph by Hootsuite
3)客观地描述数据。不要使用夸张的图表,可视化数据可以看起来很酷,但真实永远是更重要的。
根据 We Are Social 的数据,2021 年有 52.2 亿人使用手机,约占世界人口的 66%。自 2020 年 1 月以来,手机用户数量增长了 1.8%(9300 万),而手机联网总数量增长了 7200 万(0.9%),到 2021 年初达到 80.2 亿。
过去一年,社交媒体用户的数量增长了 13%以上。到 2021 年初,社交网络上已有近 5 亿新用户注册。根据 App Annie 的数据,Android 用户每天花在手机上的时间超过 4 小时。2020 年,安卓用户上网时长超过 3.5 万亿小时。
令人印象深刻的数字,是吗?似乎到 2022 年,为产品做一个 APP 将成为必须拥有的东西。如何知道你的公司是否真的需要一款应用?有以下几点可供评估:
1)用户主要通过移动设备访问你的网站
这是你应该了解的重要数据。客户和你在一起的时间越长,你就有越多的机会去吸引他们,了解他们的习惯,并给他们想要的东西。(彩云注:这就是为什么各大厂之间都在拼命抢占用户的在线时长。)
2)帮助内部业务流程更加有效
如果你想要提高员工的工作效率、改进工作流程或增加利润,那么就制作一个可以帮助管理业务流程的移动应用。
如今,像这样的手机应用使企业能够执行越来越复杂和多样化的任务,加快日常重复操作和文档管理。
3)实现一些网站上没有的新功能
如果你认为 APP 能为用户打开新的触点,并让用户体验更加友好,那么它就值得考虑开发。问问自己的 APP 能提供什么新的商业机会?例如,随着疫情的蔓延,许多人开始用上健身 APP 在家里锻炼。
4)竞争对手的情况
要了解竞争对手在做什么,他们是否有 APP,能做什么,以及他们是否真的对用户有用。
查看 App Store 和谷歌 Play 的统计数据。下载和评论的数量可以告诉你用户是如何使用竞争对手的应用的。如果他们的服务真的很方便而且很有必要,那么你就容易被甩在后面。
5)复购率
一个应用可以帮助你留住那些习惯从你那里购买的人。如果想为老客户开展促销活动了,给他们发送一个通知就能完成,成本更低。
在正确的时间提供的报价越有吸引力,人们购买的可能性就越大。

出租车服务公司有回头客,他们肯定需要一个应用
6)促销工具
有了应用,你就不需要花钱设计和制作实体卡,客户也不需要随身带卡。将促销计划整合到 APP,并分享有用的促销信息。
做原生 APP 还是移动端网站?
开发手机网站比开发手机应用需要更少的工作量,这反过来可以降低整体推广成本。
这部分是由于响应式设计的出现,它允许你根据打开网站的设备屏幕来调整网站。至于 APP,它们必须为许多移动平台单独编写:Android、iOS、Windows 等。
一些设计师认为“前端驱动的网络体验”会是 2022 年的一个好机会,我非常同意!
(彩云注:在国内,现在开发小程序的肯定越来越多了。)
我们一开始并没有将其放在首位,因为这并不是一个新的趋势,在很久以前设计师们就已经设计了很多 3D 图像和动画了。

Cardi B rhymes with 3D
3D 技术已经在过去流行了很多年,但它不会很快消失。此外,我们预测 3D 图形将变得更加多样化和包容。
在过去的几年里,3D 艺术和动画已经出现在各种 UI 设计趋势评论中。这意味着越来越多的设计师将它们整合到页面中。
3D 当然应该成为 2022 年最热门的趋势和预测之一,因为与经典动画相比,逼真的 3D 形状结合动画总是引人注目的。

“从技术上讲,通过 3D 更容易传达更多内容,因为它比平面图片更接近我们的感知。3D 插图更有深度,信息量更大,也更具互动性。”
许多设计师将 3D 对象无缝地“安置”在 2D 空间中。它允许创建更有趣的组合,也作为一个优秀的工作方法蕴藏着巨大的潜力。

乌克兰政府网站用 3D 手模拟了黑客帝国
注意一点:在整合 3D 图形等重量级内容之前,确保你的应用性能是 OK 的,能够快速加载所有元素。
Meta 的 logo 既不是 2D 也不是 3D。或者两者兼而有之?这就是即将到来的 2022 年的莫比乌斯带和薛定谔的猫。


Meta logo 的变化
(彩云注:这个概念在去年简直不要太火,未来几年肯定还会是一个大的趋势,设计师也需要保持关注。跟着趋势走,易于放大自身价值。)
越来越多的公司在网站和移动应用中使用动画,以提高用户的沉浸感和体验,使内容更有趣。

动画是 2022 年重要的网页设计趋势。2022 年,如果没有它,你的产品很可能会看起来就像个半成品。混合风格的动画越来越受欢迎:定格动画和 3D 动画的结合,2D 动画和 3D 动画的结合。设计师这样做是为了获得不同寻常的风格解决方案,以及提高最终产品的质量。
2022 年,动画设计将是品牌市场定位的重要组成部分,想想一个公司新的视觉形象——动画形象。随着这个领域的专业设计师数量的增长,实现新想法的机会也在增加。
2022 年如何使用网页动画?
1)讲故事
动画可以通过在界面和用户之间建立情感联系来传达信息。

加载动画 Yoichi Kobayashi
2)更有趣的加载
用户不愿意等待,除非载入画面很有趣。带有百分比的动画不仅可以分散用户的注意力,还可以告知他们加载页面需要多少时间。使用进度条或者任何你能想到的可以显示时间流逝的东西。

3)光标效果
用户可以精确地观察光标所在的位置。通过添加智能互动动画,对这个光标作出反应来探索网站。这种效果在 21 世纪初非常流行。如你所知,流行趋势往往每 20 年就会重演一次。

4)动态排版
你有没有想过让字母跳舞?

添加角色的动画插图
据 Statista 统计,2020 年全球动画市场达到了 2700 亿美元。趋势是视频,而不是静态信息。全球品牌在社交网络上使用动画制作广告。毫无疑问,动画插图的优势是它们非常灵活和多样化。

宝马历史动画
这样的作品通常用于两种情况:
1)用于解释视频
2)电商广告

动画解说的趋势出现在几年前,解说视频清楚地显示点击的位置或公司的项目是关于什么的。
在招聘或商业视频中,用户更喜欢看画出来的人物,而不是抽象的形状或物品。画出来的人物可以唤起情感共鸣,就像活着的人一样。
微交互是帮助用户浏览网站或应用的小界面变化。通常这些是作为提示用户的视觉或声音效果:它们显示发生了什么,将导致什么操作,下一步需要做什么。

图片来源 awwards
动画交互将为你的设计注入活力,并有助于保持用户粘性。关注每一个细节是设计师工作的关键,因为设计中的所有元素都可以带来积极的用户体验。
重要的是要达到元素的和谐,而不是把注意力分散到界面的各个方面。微交互作用的一个重要部分是颜色,它们为界面元素增强价值。

CTA animated
微交互有助于页面导航,解释它们的功能。最重要的方面之一是加快和简化以前冗长的功能,以实现特定的行为。
2022 年,在线品牌面临着新的挑战,需寻求新的解决方案,其中之一就是动画 logo 设计。

图片来源 Toridori
动画 logo 主要有以下几点营销优势:

一家洗衣机[公司]的标志
现在有很多设计模板,可以很容易地用字体制作一个动画 logo:


来源 Shabello, Bobby Voeten
设计趋势总是在变化的,但是设计的意义不会变。如果你不能深刻理解这一点,那么任何设计趋势的文章不能帮你做好设计。
文章来源:优设 作者:彩云Sky
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
想成为更优秀的设计师, 需要了解设计趋势和受众目标的需求。了解UI/UX设计趋势本质上与了解时尚或者消费行业的趋势并无本质差别,都必须倾听人们的需求,关注人们如何使用产品,创造出美观、简单、易用的设计,使产品脱颖而出。
我们收集了一份UX/UI设计趋势的清单,帮助你了解2022年的相关行业变化。










免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为把握文化产业未来创新发展趋势,持续推动我国文化产业高质量发展,本文对2021年度我国文化产业“十二大”热点现象进行了梳理盘点。跟着作者一起来看看吧。
文中热点总结得到中国人民大学文化产业研究院、中国民营文化产业商会、腾讯文旅产业研究院等相关专家学者的意见指导,并得到新榜(上海看榜信息科技有限公司)对“年度文化产业热点关键词的传播力和影响力”的大数据分析支持(对阅读数、收藏数、点赞数、互动率、评论数及播放数等维度进行汇总整理):
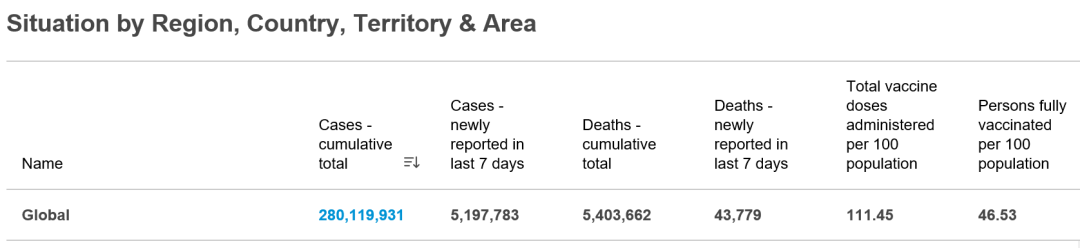
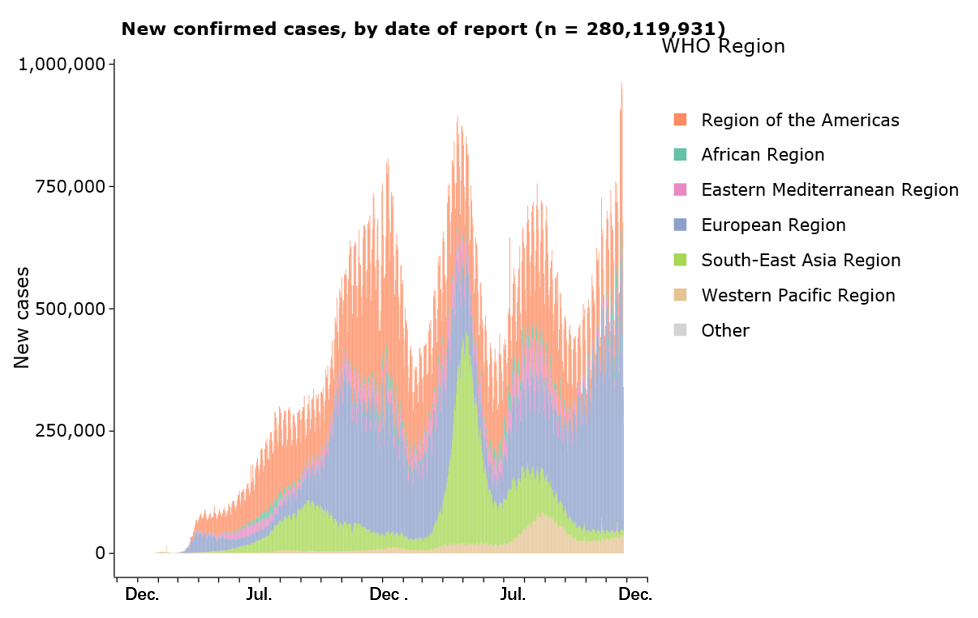
自2020年新冠疫情发现以来,疫情在全球快速传播,重挫了全球经济发展,对各个国家和地区造成了不同程度的影响。根据世界卫生组织的官网统计数据,截至2021年12月29日,全球累计确诊病例2.8亿例,死亡540万例。按联合国人口基金会发布的《2021世界人口状况》的全球人口75.97亿计算,全球新冠疫情单位人口感染率约为37,即全球平均每37人中有1人确诊新冠肺炎。


全球新冠疫情(截至2021年12月29日)
数据来源:世界卫生组织官网
新冠疫情对全球和全国的文化产业产生了前所未有的影响,不断改变着文化产业发展的产业逻辑和商业模式。
受疫情持续影响,2021年文化产业发展趋于缓慢,尤其是线下文化消费受到疫情严重冲击,大量企业面临业绩下滑、经营困难、人员流失等窘境。
但随着文化与科技的深度融合,疫情之下,云演出、云会展、云观影等“云经济”的产业地位不断提升,数字影视、线上社交、电子竞技、直播购物等细分领域增长迅速,进一步加快了文化产业的数字化转型升级,同时促使文化产业与科技、商业、零售、制造、服务等领域进一步融合。
在疫情防控常态化、科技不断发展、人民对美好生活需求日益提高的背景下,数字技术发展深刻地改变了人们的娱乐方式,大众消费数字文化产品和服务的频次越来越高,尤其是年轻人对于应用最新技术、新鲜度和体验感强、极具创意和时尚潮流的数字产品青睐有加。
随着虚拟现实、大数据、区块链、全息成像、裸眼3D、人工智能等高新技术的加速应用,数字文化产业取得了爆发式增长,行业内生动力不断增强。
根据西方发达国家经验,文化消费占消费总量比重约30%。根据2019年的数据,我国人均文化娱乐消费支出仅占消费支出的4%,可见数字文化庞大的消费市场刚刚起步,未来有非常广阔的发展空间。
2021年作为“十四五”开局之年,中央一号文件《中共中央 国务院关于全面推进乡村振兴加快农业农村现代化的意见》发布,国家乡村振兴局正式挂牌成立,国家农村工作的重心从精准扶贫全面转向乡村振兴,而乡村振兴的重中之重在于产业振兴。
我国乡村拥有丰富的历史文化名镇(村)、传统村落、民族村寨、农业文化遗产、非物质文化遗产等文化和旅游资源,文化振兴乡村成为促进乡村新产业、新业态提质升级发展的重要抓手。
“十四五”期间,文化产业将进一步融入国民经济主战场,尤其在服务乡村振兴等国家重大战略的落地方面将发挥更为重要的支撑和带动作用。
“元宇宙”来自于英文Metaverse,最早起源自美国小说家Neal Stephenson在1992年出版的科幻作品《雪崩》,总体是指一个可以映射现实世界、又独立于现实世界的虚拟空间,现实中的人可以使用数字身份在“元宇宙”中娱乐、社交、学习和工作等。
尽管行业尚未形成最终统一的形态描述,但随着全球各大龙头企业和行业KOL入局,“元宇宙”无疑是2021年最受市场关注的热点。元宇宙将打破现实和虚拟世界的边界,在游戏、社交、娱乐、教育、内容、消费等领域有着广泛的应用前景,市场普遍认为其将带来互联网、文化等系列产业商业模式的升级和市场空间的巨大成长。
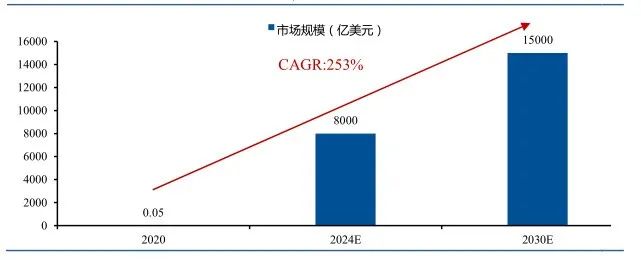
彭博行业研究预计元宇宙市场规模将在2024年达到 8000亿美元,普华永道预计元宇宙相关经济市场规模有望从2020年的500万美元增至2030年的15000亿美元,2020-2030年间的CAGR高达253%。
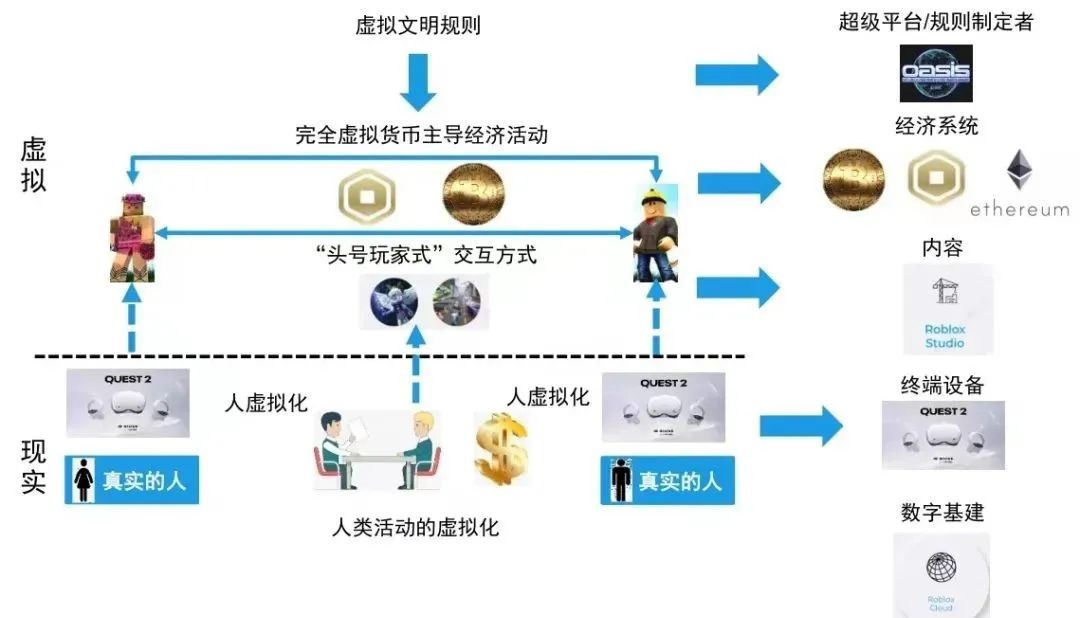
Roblox是一个诞生于美国的UGC游戏平台,于2021年3月在纽交所上市,成为“元宇宙”概念第一股,上市后一直受到全球市场的高度关注。2021年10月29日,扎克伯格宣布Facebook 正式改名为 Meta,以展现公司对元宇宙的重视与投入程度,更掀起了全球范围对元宇宙的进一步热议。中国各大龙头企业紧随其后,纷纷入局。

元宇宙的形式及所需要素;资料来源:中信证券《元宇宙的未来猜想和投资机遇》

元宇宙的市场规模预测;数据来源:民生证券《元宇宙核心六问六答,如何看待它就是下一代互联网》
NFT( Non-Fungible Tokens 的缩写)意为非同质化货币,是可锚定现实物品的数字凭证,由于其独一无二、稀缺、不可分割或复制等特点,可用来代表虚拟收藏品、游戏内资产、虚拟资产、数字艺术品、房地产等各种资产,与区块链同被视为元宇宙的两大核心底层支撑。
2021年,NFT进入爆发增长阶段,目前最大的应用领域是数字艺术和NFT游戏市场。
长期来看,各个行业领域都可能实现NFT形式的资产流通,尤其是在元宇宙概念中NFT将扮演重要角色,未来有望成为文化产业信用评级和资产评估难题的解决途径。
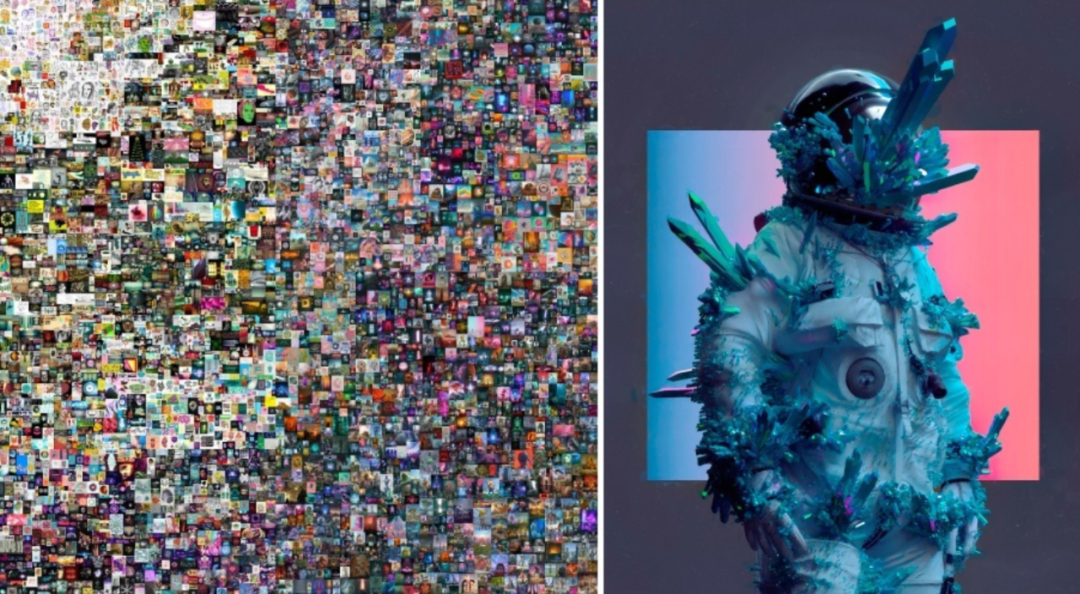
2021年3月,数字艺术家 Beeple 的艺术品《Everydays:The First 5000 Days》在英国拍卖平台佳士得以6934万美元卖出,成为当时价格最贵的NFT艺术品。2021年12月,被粉丝誉为“NFT界毕加索”的艺术家Pak的项目“Merge”(“吞并”)在NFT交易平台Nifty Gateway向公众公开发售,48小时后9180万美元的成交价格超过杰夫·昆斯拍价9110万美元的雕塑《兔子》,在“全球最贵在世艺术家”排行榜上排名第一。

《EVERYDAYS: THE FIRST 5000 DAYS》(左图为JPG集合,右图为其中一幅)

“Merge”(“吞并”)
在国家乡村振兴战略指导下,各地依托政府扶持、社会机构跟进和资源资本投入,积极推进文化振兴乡村,带动了乡村文化旅游市场供需两旺、快速发展,而短视频、电商直播等业态更是在全社会范围内加速了乡村文化的推广传播。
在疫情常态化防控的大背景下,更多客群的关注度也转向了人口密集度更低的乡村消费场景,山水田园、传统村落、非遗民俗、民宿美食、康养休闲等乡村文旅体验迎来更广阔的市场发展空间。

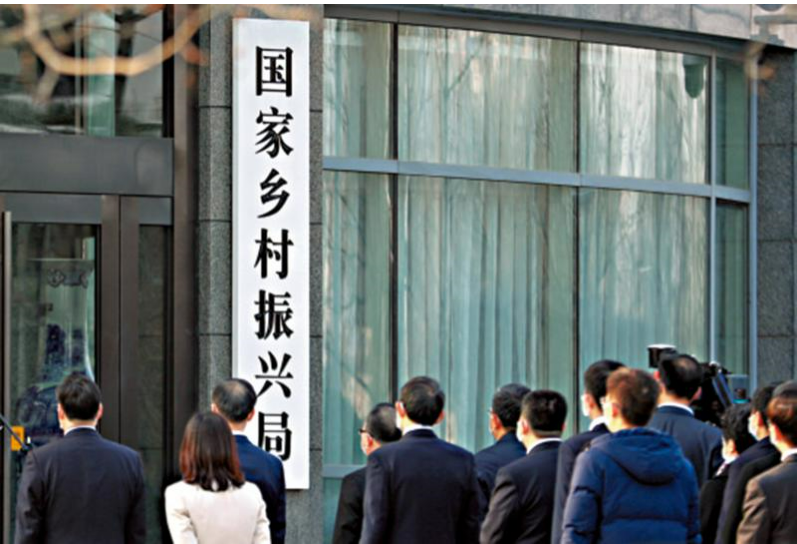
2021年2月25日国家乡村振兴局正式挂牌


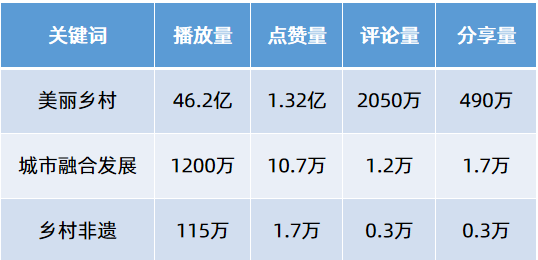
表:2021年上半年抖音平台“乡村”内容数据
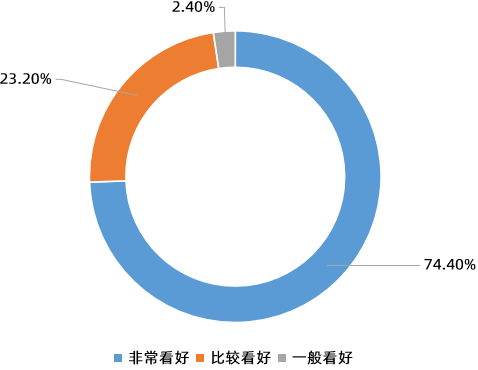
图:企业侧对乡村文旅市场前景看好情况
数据来源:中国旅游研究院&巨量引擎城市研究院《文化赋能旅游,旅游振兴乡村》
习近平总书记在考察马栏山视频文创产业园的讲话中指出:“文化和科技融合,既催生了新的文化业态、延伸了文化产业链,又集聚了大量创新人才,是朝阳产业,大有前途。”在新发展阶段,文化与科技深度融合发展的数字文化显示出更为重要的战略意义。
2021年,人工智能、云计算、大数据等数字技术加速发展,5G、数据中心等文化新基建不断落地,文化产业与新一代信息技术深度融合,不断催生智慧文旅体、文化装备制造、网络视听内容、传统文化数字化、IP策划运营、虚拟文化产业多种新业态和新场景,持续深化文化与旅游等相关产业的跨界融合,不断加速我国文化产业数字化的转型升级进程。

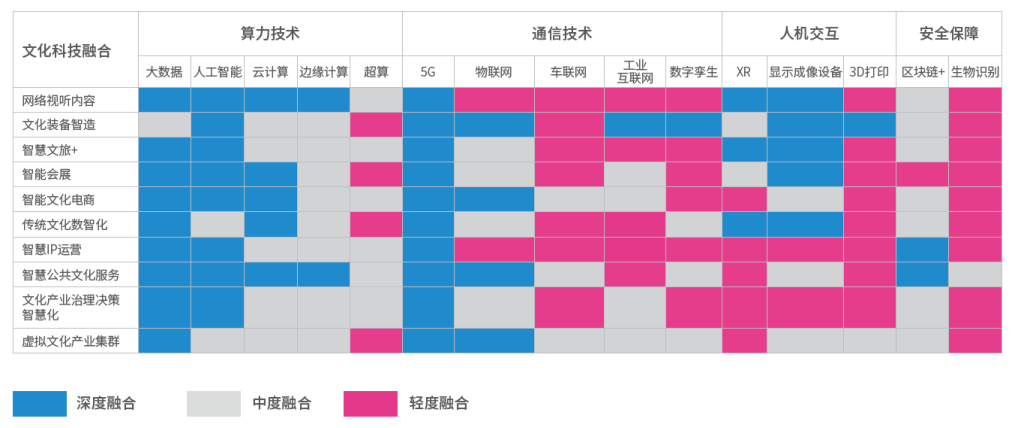
文化科技融合的代表性场景和相关技术融合水平分析
资料来源:《 2021文化科技融合报告》——腾讯研究院,清华大学文化创意发展研究院
习近平总书记指出:“让收藏在博物馆里的文物、陈列在广阔大地上的遗产、书写在古籍里的文字都活起来。”在对传统文化的创造性转化和创新性发展理念的指导下,AR/VR、短视频、直播电商等技术不断助力传统文化“活化”,馆藏文物、古典书籍、非遗传承等融入现代生活和消费,实现了传统文化的“场景化”、“生活化”和“市场化”,不断赋能传统文化企业的生产模式和商业模式。

传统文化视频评论热词
图片来源:字节跳动平台责任研究中心《短视频与传统文化研究报告》
2021年,“沉睡三千年,一醒惊天下”的三星堆遗址再惊天下。考古工作者在三星堆遗址新发现6座三星堆文化“祭祀坑”,并出土数百余件黄金面具等重要文物,“三星堆遗址考古新发现”连续霸占社交媒体的数条热搜,而融合了变脸、茶文化、蜀绣等川蜀文化元素、极具世俗烟火市井气息的三星堆“川蜀小堆”盲盒,以及“三星堆摇滚盲盒”也引发了全民的持续关注。
“IP蛋炒饭”公众号撰文称:“这些4000年前的出土文物,不仅极其贴合当代人的审美,甚至比当代艺术玩得更拽、更酷,洋溢着现代主义的的精神、和梦境般的想象力,将人性的感觉放大到极致。三星堆有着现代艺术特有的‘想象力’和‘百变’魅力基因,使之成为了传统文化中的潮流巨星。”

三星堆最新出土金面具

三星堆摇滚盲盒

三星堆“川蜀小堆”盲盒
图源:“IP蛋炒饭”公众号《2021-IP年度榜》
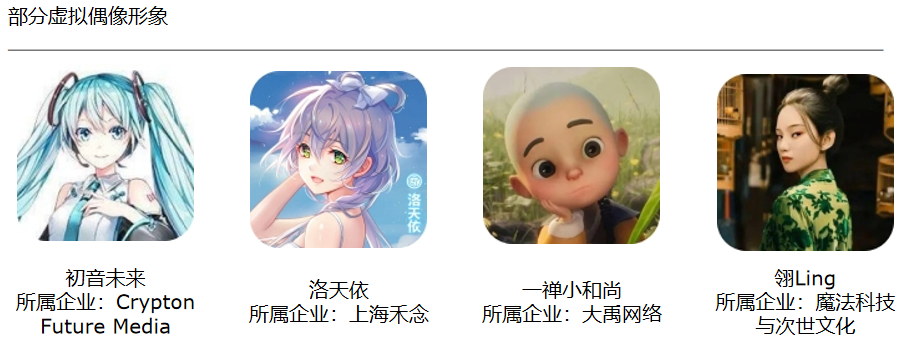
虚拟偶像通过绘画、音乐、动画、CG等形式制作,在虚拟场景或现实场景进行演艺、工作等活动。
2021年,随着中国二次元用户数量持续增加、数字技术不断进步,初音未来、洛天依、一禅小和尚、美妆柳夜熙等虚拟偶像的受众持续提升,在直播带货、虚拟演唱会、虚拟偶像选秀等场景中不断应用,并从互联网、传媒等科技含量高的行业向信息技术密度低的地产等传统行业推进,变现路径向多元化发展,商业价值持续提升,市场规模持续扩大。

2021年12月,万科集团董事会主席郁亮在微信朋友圈发消息称:“祝贺‘崔筱盼’获得了2021年万科总部优秀新人奖,她催办的预付应收/逾期单据核销率达到91.44%。”据报道,职场女性崔筱盼,是一名在万科集团财务部悄悄工作了十个月的虚拟人,能够提供7X24小时的服务,替代大多数的人力。

万科总部优秀新人奖获得者——“虚拟人”崔筱盼
疫情防控常态化背景下,直播电商进一步成为地方政府、各大机构和品牌吸引消费者不可或缺的核心手段,在更好地满足消费者需求、推动经济高质量发展等方面发挥了积极作用。
据Fastdata极数的数据,仅2021上半年,中国直播电商交易额超万亿元,同比增长超两倍。随着行业竞争的加剧、政府管理的规范及用户认知的成熟,直播电商步入下半场发展格局,将进入精细化、规范化的运营管理时代,迎来公平竞争的市场环境。

直播电商用户渗透率

直播电商竞争格局
数据来源:Fastdata极数《2021年中国直播电商行业报告》
2021年10月20日淘宝主播销售榜显示,当日“双十一”预售第一天,李佳琦直播销售额达到106.53亿元,薇娅直播销售额为82.52亿元,彰显了电商直播驱动经济发展的超强动力。
2021年12月20日,浙江省杭州市税务局稽查局查明,薇娅在2019年至2020年期间,通过隐匿个人收入、虚构业务转换收入性质虚假申报等方式偷逃税款6.43亿元,其他少缴税款0.6亿元,依法追缴税款、加收滞纳金并处罚款共计13.41亿元。
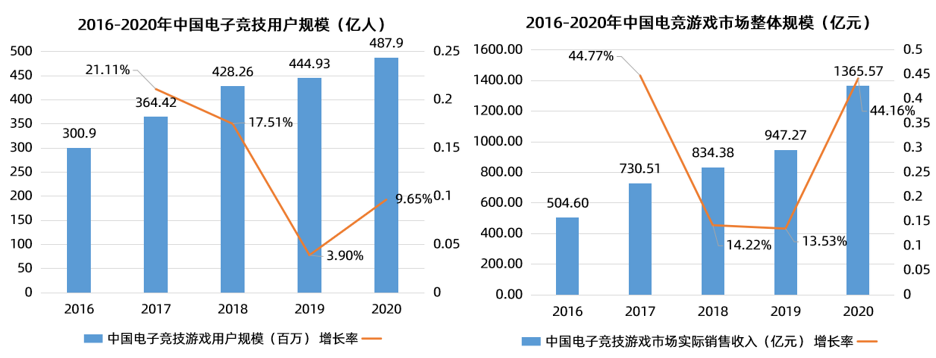
目前,我国成为全球范围内拥有核心电竞爱好者最多的区域,是全球极具电竞商业价值的市场。在新兴技术推动和国家政策支持下,世界级电竞赛事在中国举办以及EDG夺冠,电竞直播更加火爆,电竞产业彻底出圈,带动用户规模迅速增长。
未来,我国电竞市场规模还将持续稳步上升,进一步带动游戏等周边产业发展。

数据来源:《银河证券:电竞行业深度报告——产业发展正当时,电竞夺冠承势起》
2021年《英雄联盟》全球总决赛在冰岛首都雷克雅未克落幕,来自中国LPL赛区的EDG战队与卫冕冠军、韩国LCK赛区的DK战队打满五局,最终以总比赛3-2战胜对手,夺得队史首个冠军。“EDG夺冠”在国内外的社交平台上引发巨大反响,热浪席卷整个社交媒体,尤其引得以多所高校为代表的中国粉丝沸腾狂欢。
近年来,密室逃脱、剧本杀、鬼屋、以狼人杀为代表的桌游等线下沉浸式娱乐场景,因其更强的娱乐体验和社交属性、更高的客单价及更快的内容迭代等特点,在综艺节目带动下逐渐大众化,带动全产业链条快速发展。在全息投影、声光电等技术加持下,店铺数量和行业规模大幅增长,但行业整体尚处于分散阶段。虽然2021年线下娱乐场所因疫情影响受到重挫,沉浸式娱乐依然代表着未来线下的重点发展方向。
2016年3月,芒果TV推出大型实景明星推理综艺秀《明星大侦探第一季》,主打“烧脑剧情”和“悬疑推理”的综艺模式,即节目每期以某一特定故事为背景,玩家在案发现场搜证、集中推理,并向侦探玩家阐述不在场证明,最后完成指认凶手的过程。根据国盛证券统计数据,截至2021年《明星大侦探》已更新至第六季,累计播放量达 41.4 亿。

数据来源:艾媒咨询《2021年中国剧本杀行业用户研究及标杆企业案例分析报告》
根据中信证券《基于B站热度的Z世代消费指数构建》一文中的定义:“Z 世代”是指1995-2009 年出生于世纪之交的“网生一代”,人口规模约2.64亿,占我国总人口比重约19%。
Z世代的成长过程伴随着我国经济建设和城镇化的突飞猛进,以及互联网尤其是移动互联网的高速发展,因此展现出全新的世代特征。
随着首批Z时代逐渐步入职场成为消费主体,文娱、服饰、美妆、食饮、社服、家电等多个行业都迎来“亚文化”带来的全新发展机遇。盲盒潮玩、国产服饰、轻奢国货、新兴餐饮、硬核科技等不同赛道,凭借年轻消费群体的需求和偏好不断“破圈”,成为文化产业的新消费潮流。


偏好中国本土化国潮、国风元素 Z 世代占比
数据来源:中信证券《基于B站热度的Z世代消费指数构建》
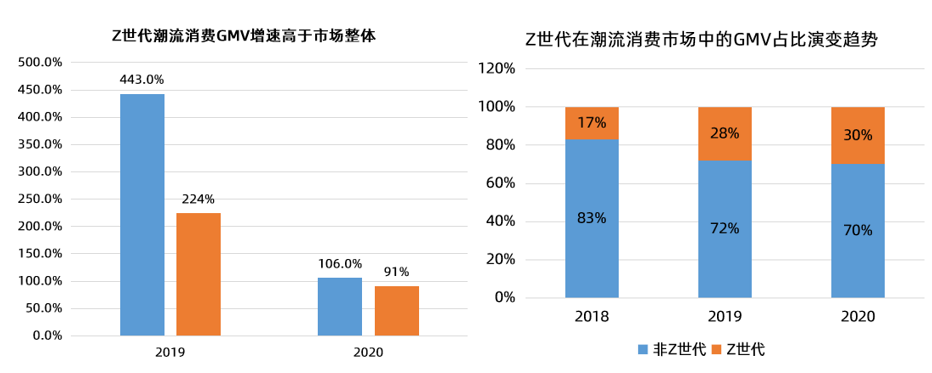
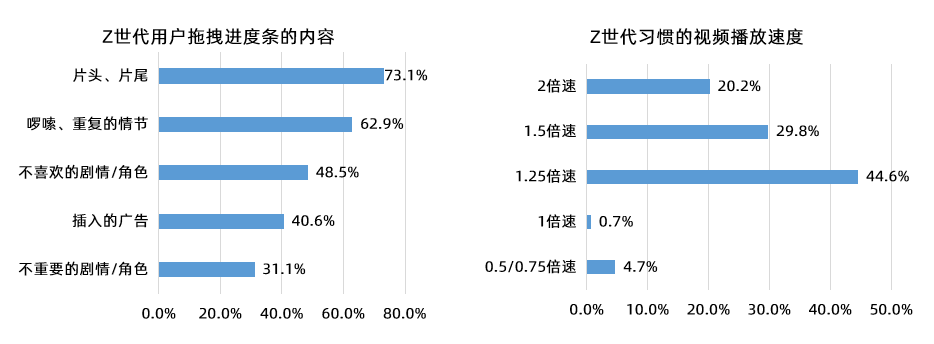
区别于传统的大型、重型文娱,“碎片化内容消费”、“时间灵活自由”的快文娱,以轻、快、省时观看的各种短视频、微漫画、轻小说、轻游戏等内容为主。
根据芒果TV数据调查报告,Z世代偏好信息量密集、剧情推进紧凑、内涵丰富等有品质的内容,有拖进度、提速看等消费特征,更愿意为兴趣付费,在Z世代领军的文娱消费环境下快文娱成为消费主流。

数据来源:芒果TV《95后&00后视频用户行为研究》
私域流量是指沉淀在品牌或个人渠道、可随时反复触达、实现一对一精准运营的用户流量。
随着互联网渗透率登顶,流量红利消退,公域流量获客成本昂贵,各大平台抽佣比率居高不下,商家逐步将经营重点从公域流量转向为用户全生命周期价值服务的私域流量已经成为必然趋势,以微信、小程序、视频号、企业号、社群、直播等为代表的私域流量的运营能力成为企业及品牌的新核心竞争力。

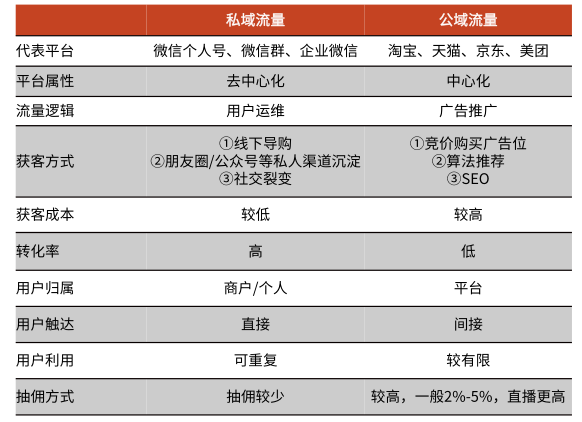
私域流量 VS 公域流量
数据来源:光大证券《交还电商的舞台和话筒给商家——私域流量行业深度系列报告》

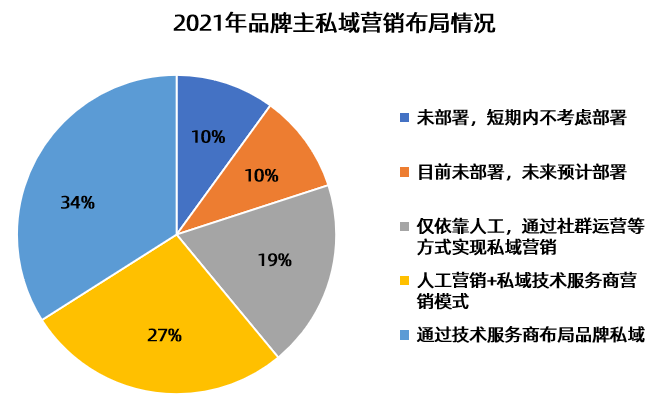
2021年品牌私域营销布局情况
数据来源:亿邦动力研究院《2021垂直类电商私域化洞察报告》
2021年1月,微信在公开课Pro上发布数据称:2020年度小程序电商GMV在2019年8000亿人民币的基数上,整体交易额继续增长100%,人均交易金额提升了67%。
2021年4月腾讯营销洞察(TMI)和波士顿咨询(BCG)发布的《2020社交零售白皮书》中指出:在所有消费者中,有79%过去一年曾在私域消费;其中72%消费者在私域中购买客单价超过100元;购买后,70%消费者表示愿意在私域进行复购;80%消费者愿意在私域进行分享;其中48%消费者至少每月购买1次。以上多项增长数据意味着私域流量带来的市场规模还将继续扩大。
文章来源:人人都是产品经理 作者:新榜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
元宇宙的热度持续不断,许多品牌和企业加入了元宇宙的行列当中。但到底什么是元宇宙,元宇宙涉及哪些内容和模块?为何品牌和企业如此重视元宇宙?本文围绕元宇宙进行了深度解析。推荐对此感兴趣的伙伴阅读。
尽管距离Facebook改名为Meta已经过去了几个月,有关元宇宙(Metaverse)的讨论依然热度不减。2022年1月18日,微软宣布以687亿美元的现金交易收购视频游戏巨头动视暴雪。
微软CEO Nadella表示游戏在元宇宙发展中“扮演了重要角色”,动视暴雪CEO Kotick更是在内部信中向员工表示,游戏“元宇宙化”是公司接受微软收购的主因。在当下,似乎没有任何一个概念比元宇宙更宏大、更抽象、更模糊、更适合炒作。我们隐约感觉到元宇宙似乎代表着数字未来和互联网的下一种形态,但是元宇宙的演进路径和终局的形态为何,相信很多读者仍然没有让自己信服的答案。
在参考了大量Metaverse相关资料后,本次Scale Partners 势乘资本将分享我们对Metaverse概念的认识框架和相关思考。我们力求去伪存真、删繁就简,帮助读者认识元宇宙这一概念最关键的要素,提升对各类元宇宙主题或概念讨论的辨识力。
给元宇宙下一个边界清晰的定义和描述移动互联网是什么一样困难。虽然如此,我们还是需要先要明确元宇宙大概是什么。著名哲学家赵汀阳从Metaverse这个词本身入手进行的分析很有启发:英文中Verse可以理解为“版本”,而Meta有两个含义。
一是“在某种事物之外的另一片领域”;
二是“在某种事物的背后更为根本性的东西”。由于元宇宙的设想最终都需要真实世界的能量去支撑,元宇宙应该不是更根本性的宇宙,更可能是在真实世界之外的另一片世界,即元宇宙更像是一个“超世界”。
我们这里采纳了MetaZ创始人、MIT Technology Review中文版前首席顾问陈序对元宇宙的描述,给出我们对元宇宙的理解:元宇宙不是与现实物理世界割裂或者并行的虚拟世界,而是人以数字身份参与和生活的数字世界。这里重点为读者解释三个要点:
如果接受以上的讨论,那么相信各位读者可以轻松地得出这样的判断:VR/AR、各种游戏、3D虚拟世界中的UGC平台(比如Roblox)、英伟达的Omniverse平台等等都不是元宇宙,就像是智能手机、移动App、抖音等视频UGC平台、应用开发工具等不是移动互联网一样。
当前很多关于元宇宙的讨论之所以显得“差异大于共识”,除了对元宇宙的内涵理解不一致外这个原因外,跟作者未明确讨论的元宇宙是“狭义”还是“广义”版本也有关系。因此,我们有必要了解一下“两个版本”的元宇宙。
把线下的物理世界完全映射到数字世界里面,线上线下融为一体。人们在现实世界中是谁,在元宇宙里就是谁。可以看出,狭义的元宇宙本质是一个比现在映射更充分、更完备的虚拟世界,可以理解为数字孪生推向极致的一种情况。
广义的元宇宙不满足于只将现实世界充分映射到数字世界,甚至不强制要求数字世界需要体现现实世界中的全部或者部分要素。因此,理论上广义元宇宙可以有无数个。
广义元宇宙如果推向极致,某种程度上就是《黑客帝国》中生活在母体(Matrix)中的人类见到的情景(此处我们无意讨论脑机接口的相关内容)。
有关广义元宇宙的一个不可回避的疑惑是:如果真的有多个元宇宙,那么同一个人如何在元宇宙之间互联互通呢?要知道,企业构建自己势力范围的问题即便在当下行政强力干预的情况下都没被很好解决,在元宇宙中,谁有能力、有意愿、有资质来解决这个潜在的问题呢?
如果我们仔细思考就会发现,超过九成对元宇宙价值的讨论本质都是在分析VR/AR行业的价值。那么元宇宙这样一个宏大的叙事概念,其本身的价值是什么?此处给出我们的阅读和思考成果:给人们创造自己想要的世界、构建或者更好地维护关系的机会,体会作为人的存在感。应该说,元宇宙让人们对人生的设想有了落地的可能,具体体现为:
对一级市场的创业者和投资人来说,如何判断项目跟元宇宙到底有没有关系呢?结合第一部分中对元宇宙的内涵的探讨,我们认为如下三个要素至关重要:
显然,从实践和落地的角度看,区块链毫无疑问是元宇宙的核心支持技术:一方面,身份系统需要借助区块链去中心化的特点来维持其独立性;另一方面,基于区块链的NFT(Non-Fungible Token)能够实现让数字世界的物品(游戏、艺术品、收藏品、数字音乐等等)具有不可分割、不可复制的特性(从而解决物品唯一性的问题),并追溯这个物品或者事物信息的所有权,便于人们交换和交易数字物品。
补充:区块链上的数字加密货币分为原生币(native coin)和代币(token)两大类,前者代表是比特币、以太币等,拥有自己的主链,使用链上的交易来维护账本数据;代币则是依附于现有的区块链,使用智能合约来进行账本的记录。代币又分成同质化代币和非同质化代币两种,前者可以互相替代、接近无限拆分,而后者不可分割和替代,独一无二。
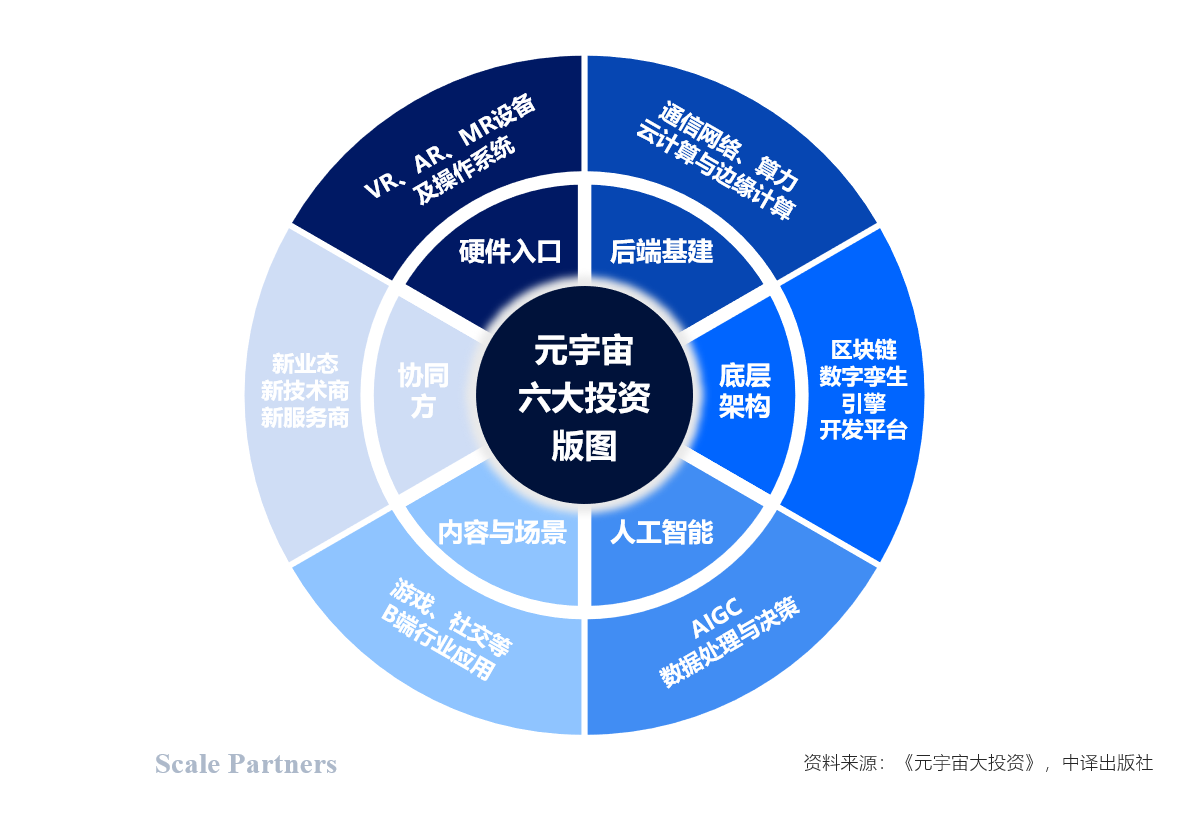
元宇宙可能是继智能手机之后的第二个巨大的整合式创新机会。从目前来看,实现元宇宙的难度可能和1980年代建设整个互联网世界的难度在一个量级上。我们汇总整理了元宇宙的六大投资版图,方便创业者和投资人更好地识别和把握机会。

元宇宙的沉浸式特性要求设备能够提供三维的信息呈现和交互方案,而智能手机、平板电脑等电子设备通过一块屏幕把人和信息世界隔离开,使得我们与外部环境只能间接交互。
因此,元宇宙概念下的硬件机会集中于能够带来优秀的沉浸体验和仿真效果的VR/AR/MR设备上。在未来,一体式的XR设备上可能会适配更多配件,从而更好地给予用户视觉、听觉、触觉、味觉和嗅觉五种感官刺激。操作系统是用户与硬件之间的接口,控制和管理整个硬件和软件资源。
从历史经验来看,XR设备的操作系统竞争烈度会远高于XR硬件本身的竞争烈度。在操作系统之争中,时间是不可忽视的影响因素,同时谁能够更好地平衡开发者的创造性和消费者的体验,谁就更有机会胜出。
(1)通信网络
要保证巨量用户在能够实时、共享、持久地在虚拟环境中交互,需要保证大量数据能够顺畅地发送、接受,而4G网络显然无法处理如此大规模的数据负载。5G网络让元宇宙中高清图像、视频、海量数据等信息的顺畅传输成为可能。同时,沉浸体验和应用场景的特性对通信网络的延迟也提出了很高的要求,而5G网络的低延迟特性能够满足这一要求。
(2)算力/云计算与边缘计算
由于元宇宙中信息以三维形态呈现,同时大量用户会灵活化、个性化地参与其中,实现元宇宙会带来历史上对持续、稳定算力的最大规模需求。
解决这个恐怖的算力问题很有可能需要依靠量子计算领域的重大突破。另外,受限于网络带宽、计算吞吐量等因素,以及出于保护数据安全的考虑,目前来看将云计算和边缘计算结合起来是必然选择:云计算负责全局性、非实时、长周期的大数据处理与分析,能够在长周期维护、业务决策支撑等领域发挥优势;边缘计算更适用于局部、实时、短周期数据的处理与分析,能更好地支持本地业务的实时智能化决策与执行。
说明:边缘计算是指在靠近数据源头的网络边缘侧,融合网络、计算、存储、应用核心能力的分布式开放平台。它可以作为连接物理和数字世界的桥梁连接智能资产、智能网关、智能系统等。
(1) 区块链
正如我们在第四部分中介绍过的,区块链为元宇宙的身份系统和价值系统提供支持。尽管区块链技术已经在一些场景中被应用了多年,但我们必须认识到,目前区块链技术因为对数据存储要求高、可扩展性差等原因,很难支持大范围的应用(比如零售级别的支付)。这个行业有大量的创新和Libra式“中心化的分布式处理架构和区块链技术线相结合的分层混合技术路线”这样的实践值得我们关注。
(2) 数字孪生
我们曾在第二部分中提到,元宇宙的构建可能需要将现实世界的全部或部分映射到数字世界中。在这个过程中,数字孪生是必不可少的技术。数字孪生指的是物理实体在数字世界的孪生,强调的是数字世界与物理世界的一体性,最早被应用于工业制造领域。目前,通过设备扫描环境形成数据点云,识别和提取物品模型的技术已经逐渐成熟,城市级别的超大规模三维重建也进入应用阶段。
(3) 引擎与开发平台
为了让每一个人都有可能参与到数字世界的构建过程中,从而建设一个开放的元宇宙,我们需要有面向普通用户的低门槛内容创作工具(如引擎、开发设计工具平台等)。在这方面,海外相关厂商已经领先一步:例如,Unity把自己重新定位为“交互式内容创作引擎”,将引擎应用拓展到动画、影视、建筑、制造等其他行业。
在未来,为了降低构建元宇宙的时间和人力成本,相比PGC、PUGC或UGC等方式,由AI生成的可供人类消费的内容或服务会越来越多;另一方面,依靠现有的方式处理所有元宇宙情境下的数据已经不现实,我们需要依靠具备自主学习和决策功能的AI来辅助,从而降低支持和维护元宇宙运行的成本。
预计元宇宙时代的内容消费端大体会经历如下的发展阶段:
(1)娱乐和社交内容先行,抢夺用户注意力:游戏相比其他内容领域综合准备度最高,是元宇宙内容的起点。而XR设备将元宇宙在社交方面的优势体现得淋漓尽致,吸引大量用户使用;
(2)生产、生活的多个领域被渗透:人们会逐步摆脱对元宇宙“高阶游戏形态”或“高阶社交形态”的印象,例如形成闭环的虚拟消费体系、与物理世界打通的虚拟化服务等会逐渐兴起;
(3)出现新的内容和应用:元宇宙内可能也会出现房屋、家居、汽车等物品的生产商,游戏、艺术品展览等传统活动可能会有新的内容和呈现形式……我们甚至可以畅想建立在数字资产上的金融体系会如何运行。
元宇宙很可能会催生出很多新市场和新业态,孕育出新的伟大企业。这个过程中会有部分的技术方案、服务方凭借自身禀赋而充分受益,或者在新的竞争格局确定前与其他企业形成新的生态合作体系。
在上一部分中,我们分析了元宇宙概念下的六大投资版图。考虑到各个板块并不会呈现齐头并进式的发展局面,我们需要对这些领域之间的演进逻辑有一个大体的判断,从而帮助创业者和投资人把握住恰当的时间节点入局:
XR硬件在未来几年内的增长势头已经较为清晰,且与硬件配套的内容已经与硬件形成相互促进的正循环(我们后续将发布VR/AR行业研究报告,进一步探讨这个要点)。
未来新内容/场景的制作、运行、交互都需要依赖底层架构的大力升级(游戏引擎/工具集成平台等),底层架构在这一时期也会进入发展的快车道。
将在数据处理、内容合成等领域发挥巨大的功效。我们将看到AI将替代或辅助人类完成建设性的工作,成为元宇宙里的核心生产力。
板块下的变数最大。新内容、新场景、新业态可能会重塑内容产业的规模与竞争格局。同时在这个过程中,会有大量繁荣整个生态的技术协同方、服务协同方一起发展壮大起来
从某种程度上说,关注元宇宙就是在关注中国在世界科技领域的未来。目前,中美引领全球元宇宙发展,日、韩、欧洲紧随其后。短期来看,各国在移动互联网时代积累的禀赋将影响各国在元宇宙领域的发力方向。这里我们简单讨论一下短期内中美元宇宙发展的大体方向:
(1)美国:在硬件与操作系统、后端基建、底层架构三个板块内优势明显,同时在人工智能领域也具有较强的竞争力。从应用层面来看,美国企业已经在面向C端消费者的娱乐场景上取得了一定成绩,在工业设计等给B端赋能的场景上也走在世界的前列。
(2)中国:庞大的人口基数、巨大的地域差异以及独特的社会历史阶段,都是让我们相信中国在内容与场景创新方面的想象力巨大的理由。我们期待中国的创业者能像在移动互联网时代改造社交、出行、支付等领域一样,在实现元宇宙设想的过程中,创造世界级的内容与创景创新,并诞生新的协同生态中长期看,存在很多变数,谈论终局为时过早。当前,中国在底层架构板块也有一定的积累,正在逐步缩小与美国的差距。
加之中国在基础设施建设方面的投入意愿和力度巨大,我们乐观地相信,未来中国在人工智能与后端基建领域存在弯道超车的机会。期待未来中国在元宇宙发展的历史阶段中逐步超越美国,引领世界。
结合我们在第四部分中对“元宇宙的三大要素”的讨论,我们认为应当重点关注具备“区块链技术应用”、“数字内容创作”和“消费硬件实力”的公司。这里我们将选取并介绍几家国内外值得关注的公司,并阐述我们的理由:
目前,Facebook是全世界唯一一家在“区块链技术应用”、“数字内容创作”和“消费硬件实力”三方面都做出成绩的公司:¡ 通过Oculus产品线提供VR硬件,解决沉浸式体验的问题;¡ 曾推出数字钱包Novi等应用,作为区块链技术储备;¡ 积累了运营区块链交易的经验,并有开发NFT产品的计划;
如果我们把元宇宙比作一个全新的、有无限可能的“淘金浪潮”,那么除了某些公司作为”“幸运的淘金者”是赢家外,为元宇宙淘金者提供工具的企业也是赢家。英伟达给元宇宙的开发者提供生产力工具,比如通过显卡和AI技术,简化开发者进行3D建模和图像渲染的难度。
这里建议大家重点关注英伟达的Omniverse平台:这是一款可以下载到搭载了英伟达显卡的设备的软件。Omniverse软件平台在英伟达显卡的计算、渲染逼真图像的能力基础上,添加了很多英伟达自研和第三方的软件工具包,帮助人们更好地去设计元宇宙内的东西,或者用于一些场景下的数字孪生,如模拟工业制造、自动驾驶、虚拟建筑等。
腾讯对Epic Games、Spotify、Snap等公司的投资以及自身在社交领域掌握的资源,都可以看做是腾讯对元宇宙的关键布局。在2020年腾讯还提出要在未来5年,拿出700亿美元加强自身在云、AI、区块链、5G、量子计算等领域的能力。不过我们也看到腾讯在消费硬件领域有明显短板,腾讯对国外公司的投资很可能面临较大的政策不确定性。
当然,我们也可以按照第五部分中提供的投资版图判断大公司在元宇宙概念里的布局情况。这里我们列举了一些公司和对其分析后的结果,供大家参考。

在本部分中,我们将先列举一些围绕元宇宙设想产生的争论。不论是元宇宙的支持者还是反对者,我们认为都有必要思考这些问题,因为这些讨论对元宇宙建设过程中形成价值共识至关重要。
人们很容易担忧,元宇宙会让大量人群沉浸于虚拟内容不能自拔。如果越来越少的人花费时间和精力去关注现实世界,现实世界中的问题被解决的速度,或者人类文明进一步的探索进度都会受到影响。
另一派则认为,发展元宇宙和探索外太空这类推动人类向前的活动并不是非此即彼的关系,因为元宇宙可以帮助我们更好地认识问题(比如借助VR设备激发孩子们对天文知识的探索热情、学习知识),同时也可以为生活中受到物理条件限制的实践提供解决方案(比如借助数字孪生技术模拟各种设想,最终得到可靠方案后再应用到现实的城市建设中)。
如果每个人通过VR设备都能轻松沉浸在一个虚假的美好生活场景中,那么我们很容易生发这样的忧虑:元宇宙可能会让人失去改变真实生活的动力。不过针对这个说法,反对一方认为元宇宙并不会导向这样的结果,因为元宇宙中人们同样必须付出代价(时间、创意等)才能够交换想要的东西。
反对者进一步指出,人们可以通过参与创造新的经济形式来把能力变现,并可能将虚拟世界中创造的价值带回现实世界,从而为现实世界中的“失败者”提供了改变命运的机会。 除了以上两个主要争论外,还有两个担忧是目前元宇宙的支持者没有很好地给出回应的。我们在这里也将简单介绍,以促进相关讨论:
(1)元宇宙会不会给现实世界带来巨大的能源负担,甚至影响人类在地球的生存?
元宇宙想要运行,需要我们生活的实体世界稳定、持续地为之提供包括电能在内的一切能源。那么问题来了:如果元宇宙不能证明从实体世界抢占的资源创造的价值超过这些资源的机会成本,那么谁能保证元宇宙还将稳定运行或进一步发展,不被人“拔掉插头”呢?
另外,即使元宇宙创造了巨大的价值,我们势必也要进行成本收益分析,判断元宇宙对地球资源和人类环境施加的压力(例如碳排放)是否能被抵消。
(2)元宇宙中如何进行机制设计,或者构建价值共识?
如前所述,元宇宙不属于任何一个国家或者企业,没有任何提前写好的剧情,没有什么已经被制定好的角色,也没有像游戏通关那样的一个终点或者主线索。简单来说,元宇宙是在用户共创的过程中发展、壮大起来的。
问题是,这种对公平和创造力给予最大限度支持的元宇宙如果保证具备基本的秩序?我们如何相信和保证元宇宙不走向霍布斯所论述的“一切人对一切人的战争”局面?
目前有关元宇宙的讨论中,对元宇宙可能放大网络时代的匿名性,从而带来更多道德伦理问题的风险讨论得并不多,对实体世界中的权力机构在元宇宙中将以何种形式存在、履行职责的讨论更是非常有限,这不由得让人怀疑元宇宙是否只是一个承载了美好想象的概念,其设想必然部分或全部落空?
补充新闻:在“Horizon Worlds”测试期间,一名女性测试者报告她在虚拟世界里遭到了性骚扰。这名测试者称,有一个陌生人试图在广场上“摸”自己的虚拟角色。她写道,“这种(不适的)感觉比在互联网上被骚扰更为强烈”。
可参考MIT Technology Review报道:https://www.technologyreview.com/2021/12/16/1042516/the-metaverse-has-a-groping-problem/
在本部分中,我们将分享一些对元宇宙概念本身、元宇宙相关讨论的看法和观点,供各位读者参考。我们无意为这些观点背书,但我们认为这些观点极具启发性,希望能够激发读者对元宇宙更深层次的思考:
1. 如果我们梳理了时间线就会发现,关于元宇宙的解读和讨论基本都集中出现在Facebook宣布更名为Meta之后。我们需要对Facebook改名为Meta这件事的商业逻辑有所判断,这有助于提升我们对各类关于元宇宙的讨论的鉴别力。
2. 考虑到Facebook为元宇宙投入真金白银(计划投资超过100亿美元),全世界恐怕没有其他公司对元宇宙这个概念有超过Facebook的影响力。从某种程度上说,Facebook掌握了对元宇宙这个概念解释的权利。在短期的3-5年内,创业者如果要以元宇宙为奋斗方向,紧盯Facebook相关的动作是很有意义的。
3. 元宇宙在今天似乎成为了“一个筐”,关于人类未来的任何设想、设施、计划、工具等等都可以往里面装。但是我们必须清晰地认识到,科技的发展有它客观的路径和速度。与其谈论元宇宙本身,不如追根溯源,聚焦支持这个故事底层的技术演进和行业发展。
4. 赵汀阳认为,元宇宙是人类第一次把一个可能世界变成真实世界的努力方向。元宇宙与文学不同的地方在于,文学作品虽然是在描述可能世界,但它思考的其实都是真实世界的问题。而元宇宙会以全新形式争夺每个人有刚性约束的资源——时间(或者寿命),很可能对真实世界产生“虹吸效应”,是一个从结果上说“非此即彼”的事:元宇宙越有吸引力,人们就会逐渐搬迁到元宇宙当中,体会现实世界中无法做到或者无法改变的事。
5. 有着“主体唯一性”的人很难承载起不同的身份设定以及与每种设定紧密关联的一切(社交关系、行为方式、掌握的资源等等)。如果我们在元宇宙中有多个难以统一起来甚至是矛盾的身份(比如既是男人又是女人),那么按赵汀阳的说法,“最终结果可能不是我们拥有多重身份,而是哪个身份都不是我们”。从保持自我的角度来说,多个元宇宙的设想最终对每个人来说就是切割、放大每个人身份的不同侧面,让我们在一定范围内去“潇洒走一回”。
附录:元宇宙公司生态图谱
2021年,Newzoom.com发布了“元宇宙生态图”。我们将图谱附在此处,供各位读者参考:

文章来源:人人都是产品经理 作者:光锥智能
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随国内日益加深的老龄化人口结构,老龄产业也迎来了产业蓬勃发展期。本文通过分析在老龄文教娱乐领域布局的典型创业公司,深入其产品服务、运营体系,剖析商业模式与生态环境,从而明晰该领域行业动向,为资本投资及商业运营提供结构化的思维框架和研究体系。推荐相关行业的伙伴们阅读交流。
在老龄产业的市场结构中,已深耕多年的养老、护理、医疗企业通过重资产、重运营、重技术的模式逐步建立起自身的护城河。老年实体消费领域,对于细分领域的适老化改造、升级以及针对老龄人口研制开发新品类都成为市场可见的切入途径。对于一线流量平台和入口,中老年网民被文字、图片、音频、短视频及视频内容吸引成为其流量版图中逐步深挖和精细运营的对象。被数字化洗礼的老龄人口也在悄然地塑造着为其服务的商业模式。
根据国家卫健委公布的数据,我国老龄人口的平均健康寿命在68岁,我国女性职工退休年龄在50岁,男性职工在60岁。当人们退休之后,尚未到被疾病缠身而对自身生活能力及质量产生明显影响的情形下,对于其自身文化娱乐乃至精神生活的追求,是这部分活力老人生活的重要构成。正是基于这个人口结构及市场需求基础,众多新兴创业公司选择文教娱乐方向试图快速切入老龄产业,提供相应的产品和服务,并逐步探索可持续盈利的商业化方向。
老龄文教娱乐行业吸引了众多创业公司进入,从线上的老年教育/老年大学、提供相册制作、音乐、(短)视频的线上工具及衍生的网络社区、线下旅游/旅居/旅拍、广场舞等各类老年兴趣的线上化平台,在文教娱乐行业各类创业公司正逐步渗透老年生活场景,企图通过相对较轻的商业模式实现可持续盈利。
而传统或狭义层面理解的养老产业,离不开护理的介入和依托地产资源形成的床位供给,这是养老产业的刚需场景。而护理的介入程度轻类似于家政生活服务,重则可延伸至准医疗级别。床位的供给在社区或机构养老的场景中,均需要政府端资源和自身投入资金支持。
从而与医、护、养结合的各类养老机构选择重资产重运营的商业路径,通过扩大自身规模以求迅速占领市场份额及摊薄固定成本,以期获得稳定收益率水平。保险及地产企业的养老布局就很好的说明了此模式更加青睐的资源类型。
同时老龄实体消费产业,针对老年人衣食住行的生活需求及健康管理的养护需求研发具有针对性和适应性的适老产品,其本身的产品设计与生产需要符合制造业的一般性规律,对于生产供应链的掌控程度直接影响产品本身的成本结构。
并且需要在销售渠道上更有效率的触达老年目标客户,以支撑其特定品类产品具备足够的市场需求空间。本身在消费品制造业有优势的企业通过对老龄化市场的细分布局,或是更加顺理成章的选择。
因而众多创业企业面对此般市场结构,不得不考虑自身的资源禀赋优势来选择适宜的创业方向。而文教娱乐行业因其丰富的业态为创业企业提供了充足的选择空间,互联网基因较强的企业也更加适宜将老年文教娱乐产业在线上再造或与线下融合。
在没有大资金进入的背景下,文教娱乐行业完全可以通过自身提供内容的稀缺性在市场站稳脚跟,与轻资产的商业模式契合程度更高。
在老龄文教娱乐市场,无论提供什么产品及服务,实质上都可以切分为“工具”、“内容”、“社交”这样几个属性纬度去分析,由此不同公司布局构成了基本的市场结构。而内容是连接工具和社交的中心与基础,也是正式产生交易前的蓄水池。这个蓄水池里承载的是用户信任感、品牌影响力、场景塑造及商业变现的出口。
老年人生活的线下现实场景中,更多的是由实际的产品来满足。喜欢钓鱼有垂钓的工具,喜欢音乐有种类繁多的乐器选择,而老年人生活的线上场景中,如何为其线上生活提供适宜的工具就成为撬动老年人市场的一个支点。
从市场中创业公司发展历程来看,通过为老年群体提供线上生活工具的创业公司不出所料的尝到了甜头。照片分享编辑工具的提供者美篇,因发现老年群体在社交平台无法分享超出九张照片的功能限制,针对这一需求开发了一次性多照片分享工具,从而击中老年群体需求,迅速积累了中老年线上客户与流量,在其2.3亿注册用户量中,老年群体占比达45%以上。
在此基础上,从工具应用向以摄影为基础的UGC内容社区演变,实现了工具到内容社区的跃迁,为商业变现提供了更多切实可行的场景。除了美篇,通过工具到内容这一商业运作路径的创业公司屡见不鲜,小年糕基于微信生态的音乐相册制作工具,高峰时实现了近1亿的月活客户,并开始通过课程付费及为B端提供“老年人回忆录”及“家庭纪录片”的内容产品设计摸索商业变现方式。彩视也是通过短视频的制作剪辑工具向基于视频、直播关联的兴趣内容社群发展,进而实现了盈利。
为老年人提供具有价值性和稀缺性的内容本身就是文教娱乐行业的立身之本。如上分析的美篇、小年糕、彩视在发展早期提供的相册、短视频工具背后实质是中老年群体对摄影、视频作品的热爱和分享需求,因而向内容方向(无论是UGC还是PGC)转变也是顺理成章。
从此分析视角出发,可以看到,基于广场舞内容的糖豆,基于舞台走秀内容的花样百姓,基于中老年聚会的晶彩人生,基于戏剧戏曲内容的梨园行,基于声乐内容的人人讲、乐唱族、乐龄圈,都是意图通过为中老年群体提供具有差异化的内容产品来构建自身商业版图的基础。
基于内容的沉淀和发展,社群化和社区化,甚至从线上走向线下都是理所当然的发展方向,主要原因是社交场景是逐步切入老年群体真实生活场景的核心环节和突破口,从而提供更多可能的消费支付场景。基于内容及社交产品积累的信任感也将会助推衍生产品和服务消费的可能性。
从老年群体特性出发,消解生活孤独感的内在诉求都会将各种内容的消费作为参与社交的一种方式。由于这种供给方与需求方的双重契合,各创业公司都将社交场景的构建作为其不可忽视的一部分,但由于各公司不同生命周期的发展侧重点不一样,对于社交场景打造的重视程度也不尽然相同。
根据工具、内容、社交的成分和构成比例不同,各创业公司呈现出了不同的商业发展策略和战略布局。有偏向专业工具而社交属性较弱的,如自乐班,也有社交属性重而工具属性弱,如各类老年大学(美好盛年、快乐50、红松学堂),但无论如何内容的稀缺性是连接工具和社交的中心,也是商业模式得以持续的基础。
对于市场现有的创业公司提供的产品体系设计的考察,可一窥其商业运作思路及支撑其体系的运营策略的偏好。
在运营平台的选择上,有些公司如美篇、人人讲、彩视、红松学堂都将独立开发的APP作为主要的运营平台,而有些公司如小年糕、乐龄圈、乐唱族、花样百姓、美好盛年都基于微信生态的小程序建立运营生态。这与主要流量的获取入口、用户数量、公司发展阶段、产品的社交属性程度、商业模式、是否获得投资方资金支持都有一定关系。
以美篇和小年糕为例,两家公司提供的产品内容具有很高的相似性。起初都作为图片相册/视频的制作编辑工具,通过用户的分享裂变积累了早期流量,后期均转向UGC内容社区的搭建。
但两家公司的选择却不尽相同,美篇选择以独立开发的APP为运营重心,而小年糕虽也开发了自身的APP,但其运营效果和活跃程度不如在微信端的应用,主要的运营重心放在微信小程序及相关微信生态上。造成这种差异的原因,笔者认为一是由于在流量积累阶段对于微信生态的依赖程度不同;二是由于美篇目前的产品发展方向和运营策略更加侧重于社交平台的打造,这就决定了其必需开发独立的APP才能实现更加丰富多元的功能设计。
而小年糕用户的社群构建相对偏弱,侧重于内容传播分享,所以重播分享的路径越短效益越佳,基于微信生态的流量获取必然导致运营重心偏好于此;三是在商业变现模式上,美篇设计了会员支付体系,而小年糕还没有会员体系正在逐步试探课程付费模式,而支持会员体系的运营发展显然APP可以提供更加稳定感和信赖感的线上商业环境。
再看百姓网旗下的中老年时尚生活方式平台花样百姓,布局了APP和微信小程序端,但在APP端活跃程度和运营效果同样不理想,逻辑上来看,其提供的舞台走秀培训、美妆时尚内容都属于高客单价产品,切入的是老年群体中支付能力和教育程度都相对较高的高端客户群体,并且重线下的旅拍社交场景的运营打都会指向APP端的运营选择。
局限于目前花样百姓只针对高端老年客户人群的切入,其用户体量的壮大相对需要一个较长的市场培育周期,在用户体量达到一定规模后,可关注其在APP端的运营体系建设。
所以通过判断各类创业公司的运营平台的侧重点完全可以梳理其业务爆发的历史起点、内容体系的差异性以及公司未来的战略走向。
上文已经分析了内容的稀缺性将会直接影响公司商业意图的实现。关于内容体系打造的差异性可以从如下几个纬度去理解。如果是老年大学定位的公司,将会倾向选择全内容布局的业务模式,毕竟内容布局的越多,可以覆盖和吸引到的不同兴趣群体的老年人数量也就越多。
而从工具端切入的公司,在内容体系的打造上优先与工具相关的内容,在客户量积累到一定程度,并且随着多样性的需求显现之后逐步拓展到其他类型的内容上。而垂直兴趣社群的公司则专注于其垂直类型的内容体系的丰富和完善上。
但这类模式需要保证的是其垂直内容足以支持其业务发展和商业利润,如不能提供足够支撑,则后期迫于经营压力也有较大可能性会去拓展其他内容体系的建设。
在同一内容体系下,依据产品的形态可以划分为文字、图片、音频、短视频、视频、直播等不同的业态。该领域的创业公司也会根据自身的资源禀赋及商业布局选择合适的业态组合。
文字非常适合在流量入口端作为吸引老年群体的导流诱饵,但作为主要的内容体系,文字显然对于老年群体的参与负担过重并且互动参与性不强,类似于年轻人使用的知乎豆瓣的文字内容社区在老年群体身上产生的效果就会大打折扣。
图片及短视频业态更加适合于UGC内容社区的建设,一是来源于这代老年群体对于摄影拍摄的热爱,二是图片及短视频非常适合在各类微信群及其他社群的分享,三是智能手机在老年群体的普及率的提升使内容产生的效率更高。视频及直播业态非常适合UGC土壤中孕育KOL及完全的PGC内容输出。
例如,彩视同样与小年糕有着音乐相册及短视频的内容体系,但彩视的产品结构中直播占据了很重要的业务板块,这是与小年糕的重要差异,也是彩视自身独特的市场定位,从而在同质化的内容供给中筛选出对于视频直播感兴趣的老年群体,从而获得增量流量。
从这一角度切入分析,可见不同类型的公司的商业战略布局和盈利构想。内容体系的精雕细琢最终指向的是基于免费内容的引流和优质内容的付费。社群体系和社交场景的构建最终指向的是各类支付场景的聚合再造、信任体系沉淀后所获得的用户黏性以及支付意愿提升
。在内容体系逐步完善并且内容付费增长达到天花板之后,寻求社交突破的需求就会自然而然产生。如据相关媒体报道,美篇正在实验开发其老年交友社交类产品。
内容和社交环节均可产生付费的场景,但这并不意味着工具只能作为引流的通道。足够专业性的垂直类工具,仍可让老年群体产生付费的意愿。
例如成立于2015年的创业公司自乐班,提供电子音乐创作工具,可提供将用户的电子乐器与app连接,从而拓展音色,包含100余种乐器乐色,打造虚拟乐器,其获得了超过15万的注册用户使用,其中老年群体的用户比例近70%。未来基于专业的深度使用客户,产生工具的收费模式也是可以期待和选择的方向之一。
现有老年群体的文教娱乐行业的商业变现和盈利模式,主要基于:内容付费、广告、电商、会员制费用、线下活动衍生、直播提成、加盟费等,如下择取一些代表性公司的盈利渠道进行对比分析。

排除产品差异所产生的运营的差异,不同类型公司对于如何提高线上存量的留存率和活跃度也会产生细微的差异,这是需要深入到具体的产品设计中才能发现的细节。
举例来说,一个是内容的分享路径设计,有的公司在其短视频内容中会嵌入明显的微信端的分享按钮,这无疑会引导用户进行主动的传播分享,提高裂变发生的概率。一个是用户活跃度的运营,基于APP的产品可以主动向目标用户推送Push,而没有APP端的公司可能在触达用户的路径设计上需要考虑更多的方案。而有的公司会在APP中主动为新注册用户设计虚拟的粉丝和赞赏,通过类似方式提高用户的活跃程度,减少流失率。因而更加精细化的运营体系实际也成为各家公司提高运营效率和用户满意度的必然选择。
老年流量的获取是兵家必争之地,线上与线下流量又会依据不同的商业设计形成互相转化。线下流量的获取依托各类真实生活场景,如菜市场、老年大学、KTV聚会场所、广场舞等场景,这部分流量可以直接在线下产生支付,但如果创业公司的商业设计希望将在线下获取的分散的流量汇拢至线上,并在线上产生流量池的新的聚合反应,那么从线下流量到线上流量的转化路径上需要更多的精细运营,以减少在增加的转化路径上丢失流量的可能性。
同时,老年流量也可直接在线上生成。根据数据显示,截至2020年12月,我国网民规模达到9.89亿,60岁以上老年网民占10.3%,智能手机的使用在老年群体逐步渗透。在资讯端如微信、今日头条、腾讯新闻,视频端如抖音快手西瓜视频,购物端如拼多多,都积聚了可观数量的中老年流量,成为各类创业公司企图转化为私域流量的基础。与线下流量向线上流量的转化类似,获取的线上流量也会因为试图在线下搭建更多支付的场景而向线下流量转化并落地。
因而中老年的流量入口并不局限于线上或线下,并且在流量的转化路径上将不可避免的产生融合。线下流量往线上流量的转化需要在运营层面提供更多的便利性和吸引性,线上流量往线下流量的转化需要在运营层面提供更多的信任感和场景化。而针对老年流量的运营其最终目标便是要在各个可能的环节和触点产生更多的有效数据反馈和交易支付,数据反馈作为商业分析的中间变量,最终也是为了产生更多的交易支付。
关于老年人的支付能力和支付意愿向来是整个老龄产业的核心关注点,因为整个产业链的利润产生均最终来源于老年群体支付的体量。因而对于流量的运营,最后的落脚点便是要提高老年流量的支付意愿,整个产品体系的设计和运营策略都应时刻关注能否最大限度的调动老年人的支付情绪和意愿。
除上文提到的线上和线下作为流量入口和相互转化的路径。在实际的商业服务中,线上和线下在为老年群体服务的过程中还是存在诸多的场景差别需要不同的解决方案,拿热门的老年大学和广场舞作为案例分析。
线下的老年大学实际是一个相对比较成熟的业务形态,在线下老年大学中存在两种运营主体,一个是作为政府公共服务职能提供的老年大学;一个是市场主体参与的可以提供更丰富及优质课程内容的老年大学。线上老年大学,实际也存在着三种基本的业务形态:一是线下老年大学在线上的数字化重构;二是纯粹的线上老年大学;三是线上老年大学伴随结合向线下拓展。
需要注意的是,这三种形态并不是非此即彼的业务选择,而是根据不同公司的生命发展周期和商业路径的选择。
线上老年大学和线下老年大学的首要差别在于场景的深度和关联度,这是线下老年大学较于线上老年大学的优势。而线上老年大学的优势在于低边际成本和覆盖面的广度。因而线下老年大学深耕的是每个用户学员的付费可能性的深度挖掘,线上老年大学的优先选项是低成本的用户普及度。
快乐50是一家深耕于北京市场的以线下老年大学为重心的公司,目前在北京有10余个校区。由于线下的真实场景,受益于接触的频次、接触的深度、对于用户需求挖掘的更加直接的沟通、面对面的信任感,老年群体也会更加易于接受其提供的老年游学服务作为老年大学课程服务的延伸,这正是由于线下场景的深度和实际生活的关联度提供了更加有效率的转化路径。
而线上老年大学在开展同等业务中,就会存在着转化路径延长的问题,首先需要将线上流量引流到线下,而在线下没有稳定场景提供的情形下,如果没法在较短的时间周期内将转化至线下的用户实现付费转化,那么未来转化的成本或将更高,转化率更低。而线上老年大学在向线下转化遇阻的情况下,更加理性的选择就是通过提供更加丰富的课程体系,以更低的边际成本,完成线上付费用户的转化,从而突破地理位置的局限性。
对于有资金支持的创业公司当然可以选择鱼和熊掌兼得,融合线上与线下老年大学。而对于没有足够资本去铺设校区和获取当地退休老人资源的公司来说,选择线上的切入口将会是更加适宜的选择。这本身也是一家公司资源禀赋和基因的问题。线下老年大学试图迅速扩大自身市场份额的方式也会去选择加盟经营的模式,其商业的实质在于通过输出课程管理体系和营销运营体系的方式来转嫁扩张的校区成本。
值得一提的是,老龄教育产业的实质属性还是在于“娱乐+社交”。虽然很多提供老年教育的产品,涵盖了声乐、舞蹈、书法、棋牌、摄影、绘画、运动等诸多门类的教育内容,但老龄教育与K12教育的显著区别在于其没有内在的选拔性和竞争性,因而老龄教育的娱乐和社交属性提供会显得更加重要,寓教于乐才是其产业本质。
糖豆发展初期通过线下的广场舞团队领队资源的获取,成为了链接广场舞人群的拥有最大用户量的公司,同时其逐步构建了广场舞教学为基本内容的整合线上与线下的O2O综合平台,其注册用户2亿余,月活达2000万。
糖豆的市场优势地位建立在其线上和线下完全融合的基础之上。这种融合表现在其线下的舞蹈团队在线上完成了同质社交关系的数字化,线下的场景通过其工具属性的链接在线上实现了同等复制,同时线上的社交场景又促使了自身更大范围的链接,从而几乎实现了广场舞人群的高度覆盖。因而在糖豆身上很难看出其他老年教育平台类似的转化路径,如将线上的课程付费用户转化为线下的游学客户,糖豆本身对用户在线上与线下都是可以同时触达的。
正因为积累了如此巨大的优势,糖豆本身发展的天花板已经不在于广场舞人群的渗透了,而在于依托老年舞蹈提供的用户流量和场景能否建立起老年娱乐生活的综合平台。其本身线下具备的巨大优势,将能更加低成本的承接各种场景的创造,而在线上糖豆除了APP运营的精心打磨,在微信小程序也建立起服务矩阵:糖豆视频+糖豆爱生活+糖豆每日一笑+糖豆健康+糖豆优品,意图更加广泛的触达老年用户群体。值得注意的是,“糖豆广场舞”更名为“糖豆”,也可见其未来发展的市场地位和战略路径。
老龄文教娱乐行业的产业链相对较短。相对于重资产构建的医护养机构,特别是保险系参与的,其中纷乱的资金链能够梳理清楚就实属不易。而各类生产制造消费品的类的养老产品,需要对行业的供应链体系了如指掌,对于一些高端制造的智能养老设备其供应链体系就更加复杂,存在集成商和分级的供应商。
其中老年教育类主要是基于教学内容生产,教学内容生产这背后涉及的更多的是师资资源,核心在于更加有效的组织内容的优质输出。在PGC领域需要有能够在老年群体产生影响力的师资,而在UGC领域需要能够创建出培育KOL的运营土壤,形成良性的各层级互动的内容平台。其产业链可以简单归纳为:内容生产者—内容管理者—老年消费者。
对于旅游游学聚会类,产业链中主要是增加了第三方B端供应商和专业服务机构的介入,这样对于盈利的分配就产生了更多的方式和可能性。
从商业模式的大方向来说,一个是将老年群体流量作为自身商业运营变现的基础;一个是将流量作为对外输出的流量池,嫁接B端成为其流量供应商。
选择何种商业模式的方向,取决于公司为老龄人口流量提供的产品与服务其背后的支付场景能否实现有效的转化,如果可以有效转化,则从自身实现商业运营变现为其优先选择。如果这种支付转化不能有效实现或者转化成本较高,则持续的流量运营成本将会对公司产生较大的财务经营压力,选择成为流量供应商便是一个适宜的选择。公司在准确评价自身市场地位及发展阶段的基础上,将会灵活选择其商业模式方向。
行业未来发展方向是一个由政府导向、市场供给方、市场需求方共同参与塑造的结果,即使参考国外成熟的老龄产业体系也并不一定能在本土的商业环境中形成完全确定的答案,但笔者认为有这样几个变量会产生影响:
市场向老年群体提供的精神文化产品会向多层次更加细分的方向迈进。这是由我国老年群体的复杂的结构基本面决定的,由于区域的差异、收入的差异、受教育程度的差异、不同年龄阶段的需求差异、城乡的差异等,都会造成老年群体需求的多层次性,随着现有市场参与者对用户画像越加精确的勾勒,会逐步将成熟的产品服务及运营体系拓展到尚未被服务到的人群。
无论是向高支付能力人群提供更加定制化的产品服务,还是向下沉市场提供更加普惠的产品服务,无疑都会是现有公司在遇到增长瓶颈后会采取的发展策略。
实际上人们往往会产生一种误区,就是认为进入老年之后都会产生特定的兴趣需求,比如广场舞、摄影,但是其实这可能是特定年代人群的特定兴趣爱好,只是恰好他们进入了老年。
如果认为这是一个确定不变的市场,可能在老年群体发生结构改变的时候发生战略误判。实际上,这是未来老文教娱乐市场的一个较大变量,需要提前对各个年龄阶段特别是5-10年后进入老年阶段人群进行深入的研究分析,这是一个中长期的市场变量。
现有诸多建立在智能手机端的商业平台也是依托了移动端技术的成熟,未来应时刻关注科技技术领域的发展,技术的迭代完全可以重新塑造用户的链接方式和商业场景,而链接方式和商业场景的变更将会引发用户流量的重构,现在也会听到老年人线上流量获取的难度越来越大,头部公司沉淀了大部分的流量,新进入公司获取流量的难度和成本也愈发高昂,在某种意义上确实如此,但是如果技术所支撑的商业场景发生实质性改变的情况下,这会是流量发生变迁和重构的一个根本性变量。
编辑导语:在过去,我们可能会发现一些私域观念在实践过程中会受到限制。在2022年开年,本文总结了6个“反共识”的经营思路,帮助你打开私域的想象空间,实现更多样化的私域运营,一起来看看。
我发现,过往我们对私域的很多观念都是值得怀疑的,比如:
如果你真这么想,那你就把私域看窄了。2022年开年,为你提供六个“反共识”的经营思路,帮你打开私域的想象空间。
2021年的双11,名创优品靠“快闪群”拉了一波销量。
名创优品有一个数据中台,他们发现:在大促时,不同用户的需求是不同的,如果在大群里群发促销信息,会打扰到群里绝大多数人。
所以,名创优品想了一个办法:建很多个快闪群,每个快闪群只拉对产品有需求的一小波用户,这样,既不会伤害到大群用户的体验,还能精准地转化用户。
就拿洗脸巾群来说,他们先在数据中台提取数据标签,把曾经购买过洗脸巾的老用户找出来,给他们再拉一个社群,在新社群里发布免单活动信息。
同时,名创优品还会把大群里活跃的KOC拉进小群充当气氛组。精准建群+免单福利+KOC助阵,名创优品只用了3个小时就聚集了一万多名用户。
名创优品的快闪群和其它社群最大的不同是:名创优品的快闪群是在服务即时的活动需求,活动结束后不会继续投入精力运营。
这种做法似乎与很多私域操盘手所说的“流量复用”的观点是相悖的。那是因为很多人拘泥于用社群圈住用户,忽略了私域真正存在的意义是构建关系。
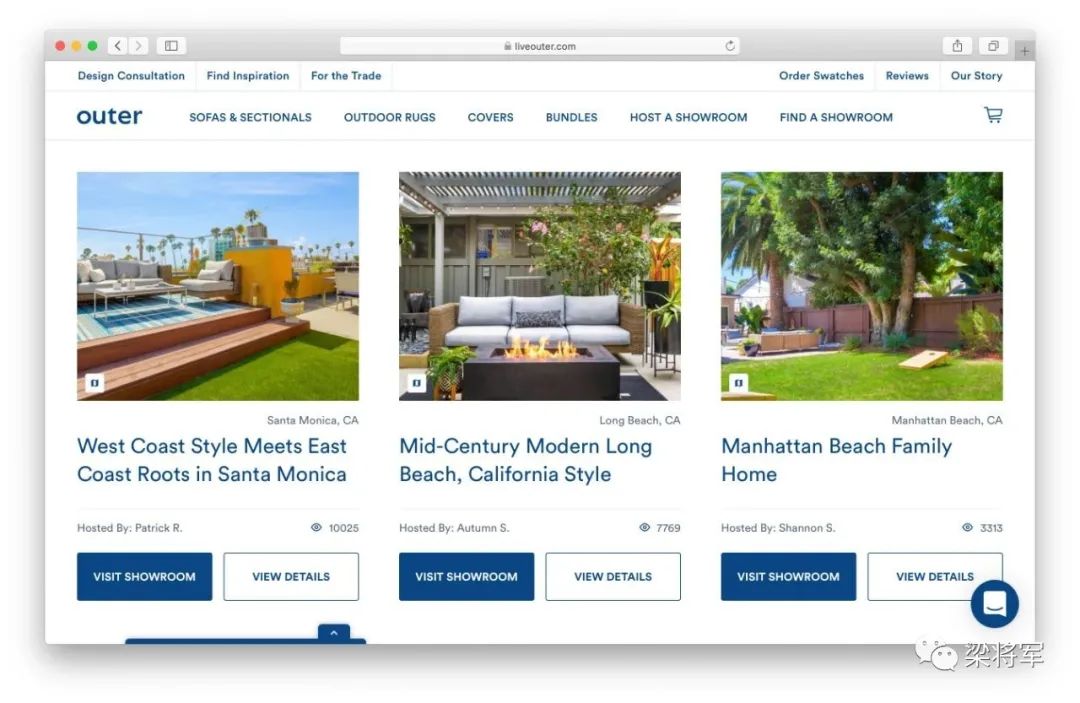
美国户外家居品牌Outer,做私域时就跳出了“圈住用户”这个思维。作为一个成立不久的品牌,Outer 没有钱、也没有足够的人力搭建社群,更不用说搭建技术接口、给用户提供1对1服务了。
因为美国用户有定期查看邮件的习惯,他们把家具装修方案发到用户邮箱,用户被品牌理念和产品格调吸引后会主动点击链接。
把新用户吸引过来之后,如何刺激他们下单并实现裂变呢?
Outer 发现大家买了家具,都是直接摆放在自家后院,于是他们将目光投向了老用户的后院。
他们发起了“邻居体验家”项目,邀请老用户把自家后院变成产品展厅,接待想要体验产品的潜在客户,大家坐在一起聊聊自己是怎么和品牌结缘的、买沙发后和家人经历了什么故事、甚至是鸟屎落在沙发上要怎么打理等等。

▶️ Outer “邻居体验家”展厅页面
疫情期间,Outer 把“邻居体验家”项目搬到了线上。有位体验家的老用户在网上把后院开放给新用户,隔空给对方介绍产品。最后,这位新用户买了产品,还在生活中和老用户成为了很好的朋友。
这些开放自己家后院的老用户,每次接待完潜在客户,都能额外获得20-50美元不等的酬劳。事实上,在美国能够买得起5000美元家具的用户,在意的根本不是几十美元的酬劳,而是有一个恰当的理由,和自己志趣相投的邻居建立友好的关系。
相比把用户圈在一起,拆掉社群的墙、用兴趣活动吸引用户自发聚集,更能留住用户。
2014年,为了解决客户投诉问题,阿那亚的村长马寅和业主们一起建立了第一个业主群。
为了保证业主体验,他招了一批颜值很能打、服务很周到的客服。如果业主提出问题,5分钟内必须给出回应,当天的事情一定要当天解决。
除了服务响应速度要快,阿那亚还鼓励工作人员和业主交朋友:有位北京的老业主是位糖尿病患者,但因为疫情出入京很困难,老业主的胰岛素运不进来,阿那亚的客服就亲自帮老业主把胰岛素从北京带到北戴河,解决了业主的燃眉之急。
还有位小业主即将毕业,找实习单位时很迷茫,阿那亚的客服会发动身边的家人和朋友,帮小业主联系实习单位。
阿那亚的私域逻辑是:不是交付服务,而是交付人情。
阿那亚还鼓励价值观趋同、兴趣相投的业主们自主建立兴趣社群,面对面交流。
热爱戏剧的业主共同组建了戏剧社,他们聚在一起讨论诗歌,体验戏剧表演的魅力。后来,戏剧社的群友共同创办了阿那亚戏剧节,每年都会迎来几十场戏剧演出。
阿那亚戏剧节艺术总监孟京辉,甚至把新作《伤心咖啡馆之歌》都带到阿那亚做首演。通过戏剧节,阿那亚把将近240位素人推上了北京一线话剧舞台。

▶️ 《伤心咖啡馆之歌》表演画面
现如今,阿那亚业主已经搭建了戏剧、美食、建筑、运动等上百个社群,这些社群衍生出阿那亚电子音乐节、单向街书店文学节等一大批文化活动。
在阿那亚,每年会举办一千多场活动,其中有一半以上都是业主自己对接的。这些文化活动,吸引大批游客从全国各地涌向阿那亚,驱动阿那亚进入商业正循环。
可以说,阿那亚的商业生态是围绕私域社群逐渐搭建起来的。在阿那亚的商业形态中,客户不只是客户,他们是阿那亚生态的一部分,和阿那亚共同享受商业红利。
私域不是榨取客户价值,而是释放客户的价值。
我们将意咨询是和赞意合资成立的公司,赞意旗下有个子公司叫赞意增长。前几天,我和赞意增长CEO曾波聊天。他告诉我,现在玩私域已经不是比拼技术和运营的时代了,拼的都是内容。
过去,说到私域裂变拉新,我们立马就能想起来红包。企业设置一个红包金额,你得邀请十几个好友注册账号,才能得到这个小红包。门槛又高,又伤害自己的朋友圈。
去年,赞意增长给安慕希做用户拉新,用的就不是这个套路。
安慕希有一款叫“蓝胖纸”的酸奶,赞意增长把酸奶的三种颜色跟红绿灯结合起来,和一位做过交警的B站UP主谭乔合作,设计了一款“谭sir同款”摘果小游戏。这个游戏跟我们小时候玩的打地鼠很像,只要你的速度超过系统,就有可能获得新产品的优惠券。
有了这个游戏,很多谭sir的粉丝心甘情愿被导流到私域上来,成为品牌的新用户,每个人都自发地玩了将近3次游戏。
当时客户还在跟跑男合作,所以赞意增长围绕跑男,开发了一款裂变小游戏。
在游戏里,用户要和跑男团进行拔河PK,如果对方有2个人,你想要赢过他们,就要邀请超过2位好友参与进来。
用内容链接用户,没有红包和奖励,用户也能自动加入你。
如果一个普通企业想获得目标用户画像,你猜他们会怎么做?
以前,很多企业会邀请一批用户,填写企业的问卷,填完之后,企业可能会给你送几件自家产品,或者包一个红包。后来,大家从数据银行,抓取用户的消费行为,通过数据库描绘用户画像。
其实,这道题还有一个解法:靠内容获取兴趣标签。
赞意增长发现大家都很喜欢《跑男》里撕标签游戏,所以设计了一款贴标签小游戏。用户邀请好友进入游戏,可以互相贴标签,如果你认为自己的朋友是个吃货,那就给他贴一个“吃货”标签,如果他很内卷,那就给他贴个“斜杠青年”标签。
这些兴趣标签数据,最终都会进入客户的数据库,辅助他们完成用户画像。在后续的私域运营中,他们可以依据用户的兴趣标签,策划内容活动。
比如在有吃货标签的用户群中,策划和试吃有关的内容;在斜杠青年多的社群中,发送补充精神能量的小贴士等等。
相比于用问卷和用大数据捕捉用户标签,用内容创意辅助完成用户画像,成本更低效率更高。
接下来,将意和赞意增长会尝试把「故事链」方法论跟私域结合起来,寻找更多用故事化内容经营私域的方法。
做私域总归绕不过社群,但我发现,很多人被社群话术模板洗脑了:用户入群有欢迎语、每天下午会有下午茶问候、促销节点还有特定的提醒话术。
建立了话术模板之后,一大波企业的运营群是这样的:

某个食品品牌,甚至制定了严密的运营计划:周一、三、五KOC种草、周二通过科普知识输出价值、周四推出限时秒杀活动、周五提出话题,和群内成员一起互动。
模板化运营下,每个文字都是编辑仔细雕琢之后发出来的,很少出错。不同的小编运营这个群,用户都不会觉得有太大差异。
模板化运营最大的弊病是人情味丢失,大家看消息就像看资讯,很难对品牌产生真感情。
相比之下,日食记的对话方式套路感就少了许多:

日食记跟用户对话的语气很真实,即使知道对方是官方运营,那也是有人情味的运营。
前几年,我认识了W公司的创始人李三水老师,他把我拉进他们公司的社群——“野狗舱”,这个社群都是W公司的“伙伴”,大家每天都在一起讨论最近有什么好听的音乐、自己喜欢的画作、哪部广告片又出圈了。更夸张的是,有位粉丝活跃得像水军一样,经常给群里的小伙伴们讲《易经》。
有意思的是:这个社群基本上没人专门运营它,完全是用户自发地聊天。一家广告公司,正常做的是2B生意,凭什么能聚集一个2C的社群呢?
我觉得得益于W公司的价值观。比如“不做创意人,只做创造者”、比如他们口中的“野狗精神”,这些锐利的价值观,很是吸引年青一代,让他们彼此产生认同。
私域运营的关键不是怎么“去运营”,而是怎么“去运营化”。
“去运营化”最基本的操作是:摆脱模板套话,交流语态重新回归人与人的交流状态。
另外一个和“野狗舱”氛围很相像的,是公众号毒眸的社群。他们的主理人眸爷也是常年在群里潜水,但不管群主在不在,群里的粉丝每天都很活跃。
跟“野狗舱”不同的是,毒眸社群的粉丝讨论的内容会比较聚焦一些,都是最近哪部电影又火了、哪部电影制作班底不行。这个元旦假期,大家都在群里讨论“《穿过寒冬拥抱你》可以去看吗?”、“要不要看《爱情神话》”等等话题。
毒眸是一个专注电影或电视剧分析的公众号,粉丝都是因为对娱乐内容拥有强烈的兴趣,才聚集到社群里的。而W公司的社群,粉丝们是因为受到W公司价值观的影响,自愿聚集的。
“去运营化”不是撒手不管,而是设置合理的价值导向,能够感召用户、自发地交流。
前几年,日食记上线了一档美食节目《深夜一碗面》,这档节目其实是为了推广他们的自营产品手延素面,做了几期之后,他们发现用户很少关注面,都在问“在哪里可以买到这种葱油酱?”。
日食记的团队想,既然用户需求这么高,不如自己生产产品满足他们。于是,他们跑流水线、跑供应链,花了半年时间研发出葱油酱,产品一上线就火了。

这款葱油酱,正式帮日食记打开做私域的格局:将私域流量做成私域经济。
跟传统生意模式不同,日食记的私域生意是C2B模式,即用户驱动生产。
他们研发产品不是拍拍脑袋决定的,而是从内容中洞察消费者需求,拿着需求联系供应链,以客户需求为引擎,倒逼工厂“柔性化生产”。
去年11月,名创优品的草莓熊玩偶成为爆品,采用的也是日食记同款模式。
名创优品在做新品策划时,先在私域调研过消费者需求,根据需求安排买手做样品。然后将样品拿给微信群里的用户投票,用户投票投出来的产品,才会在小程序进行新品预售。预售结束,名创优品才会拿着订单,找工厂大批量做产品。
产品正式上线后,他们还会在社群和直播间进行产品试卖,根据用户实时反馈,再次进行产品升级。比如用户希望有更大的、能够搂在怀里的草莓熊,他们就根据需求,开发出PLUS版本。
私域流量变“私域经济”,不是卖更多的货品给用户,而是和用户共创产品、共创品牌。
2005年,乐高发起「乐高大使」计划,从全球30多个成人玩家团体中挑选出20名大使,每个大使背后都有大大小小不同的社群,乐高只需要对这些社群进行官方认证,形成专属RLUG(Recognized LEGO User Group),就能激发玩家对品牌疯狂的爱护。
围绕认证社群,乐高推出了乐高大使平台LAN(Lego Ambassador Network),玩家在这个平台上能够看到所有认证社群的简介,大家可以在这个平台上畅所欲言,和品牌方交流对产品的看法。
乐高通过链接超能力「玩家」,建立起一个庞大的社区生态。
2014年,乐高搭建专属线上社区——LEGO Ideas,在这个平台上,大家DIY自己对乐高未来的想象,进行创意提案。如果有讨论热烈的创意,乐高就会把它们研发成产品,并推向市场。像NASA的土星5号火箭套装、美剧《老友记》的Central Perk玩具套装都是用户提议创造的产品。
2020年,乐高还和内容制作平台Tongal合作,建立LEGO World Builder(乐高世界建筑师)平台,鼓励创作者们和乐高相互合作,一起孵化新创意。任何18岁以上的人,都可以加入社区,创作自己的故事,也可以与其它作家、动画师一起进行内容创作。

表面上,乐高耗费巨大物力财力,为玩家们搭建了很多个交流空间。实际上,社区是个无限游戏平台,也是乐高的创意银行,只要社区存在,乐高就能一直获得收益。
这就是私域的终极形态:从社群到社区。
得到搭建了自己的知识社区,而不是知识社群,你猜为什么?
假如吴伯凡老师在得到授课,但他不是看完你的留言后跟你交流,而是在社群里和你即时交流。上完《认知方法论》,他就在群里@你,让你回答一下“认知的「微创伤」是什么?”
你会不会突然有一种被老师提问的紧张感?我猜你应该会紧张的。
这就是社区和社群最大的区别:
社群是一个相对狭小和封闭的空间,为即时交流而存在,人们在社群中社交压力更大;社区是个相对自由的平台,用户在社区可以自由选择是否要聚集,社交压力相对小一些。
社群为交换信息存在,和商业目的是对立的。社区是一个包容性平台,用户接受生意信息更容易。
社区的自由度和包容性,让它成为容纳生意信息的最优选择。
回顾一下,我们共同消化了六个“反共识”的私域经营思路:
企业运营私域的方式不断在进化,但大家做私域的焦点一直模糊的,放不下对场域的执念、摆脱不了对工具的依赖,却唯独忽略了一点:对用户关系的打磨,才是私域的底层逻辑。
文章来源:人人都是产品经理 作者:梁将军
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com