想成为更优秀的设计师, 需要了解设计趋势和受众目标的需求。了解UI/UX设计趋势本质上与了解时尚或者消费行业的趋势并无本质差别,都必须倾听人们的需求,关注人们如何使用产品,创造出美观、简单、易用的设计,使产品脱颖而出。
在2021年的那份文章中,许多假设已不仅仅是一种趋势——已经演变成全新的东西。
我们收集了一份UX/UI设计趋势的清单,帮助你了解2022年的相关行业变化。
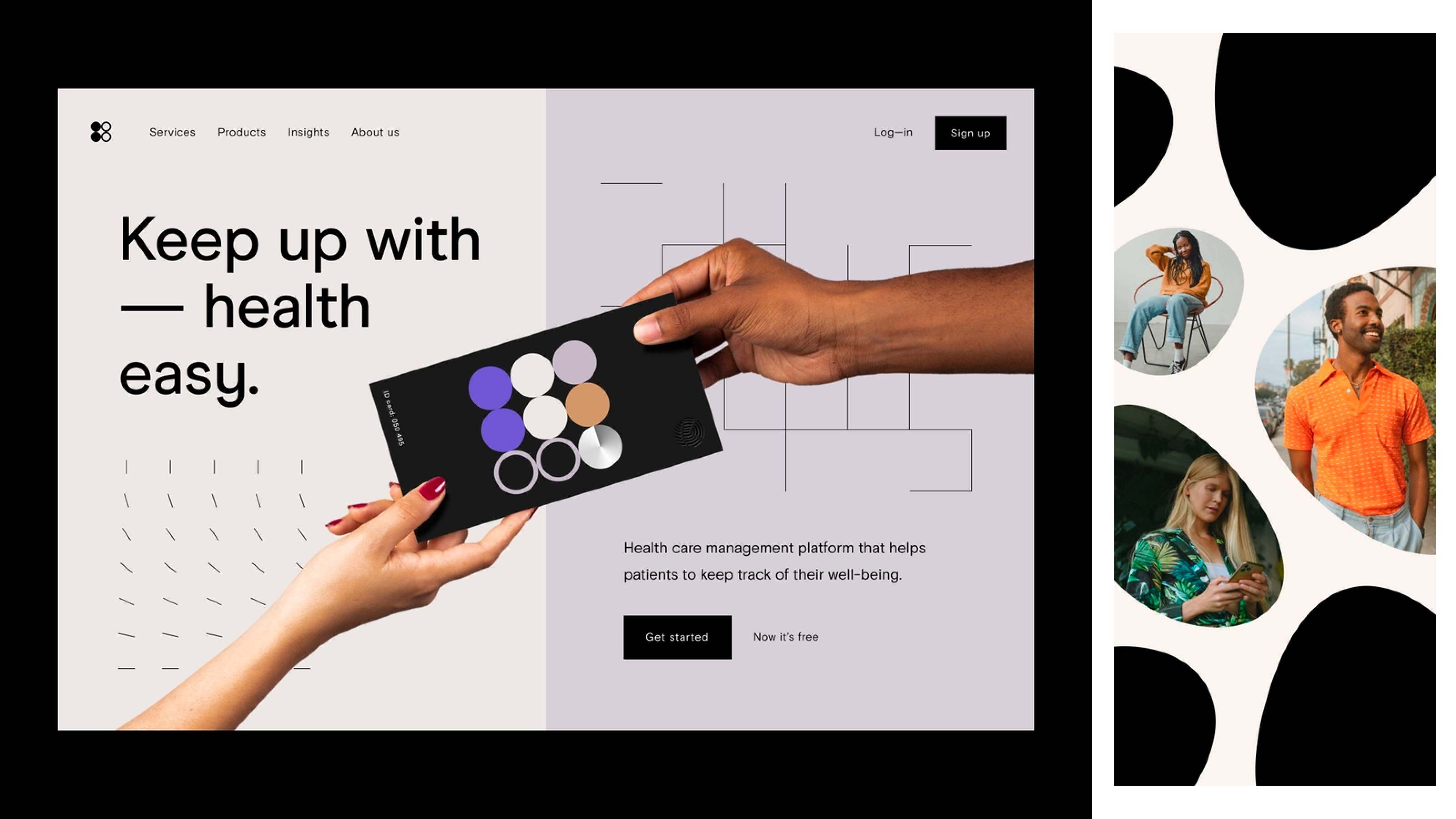
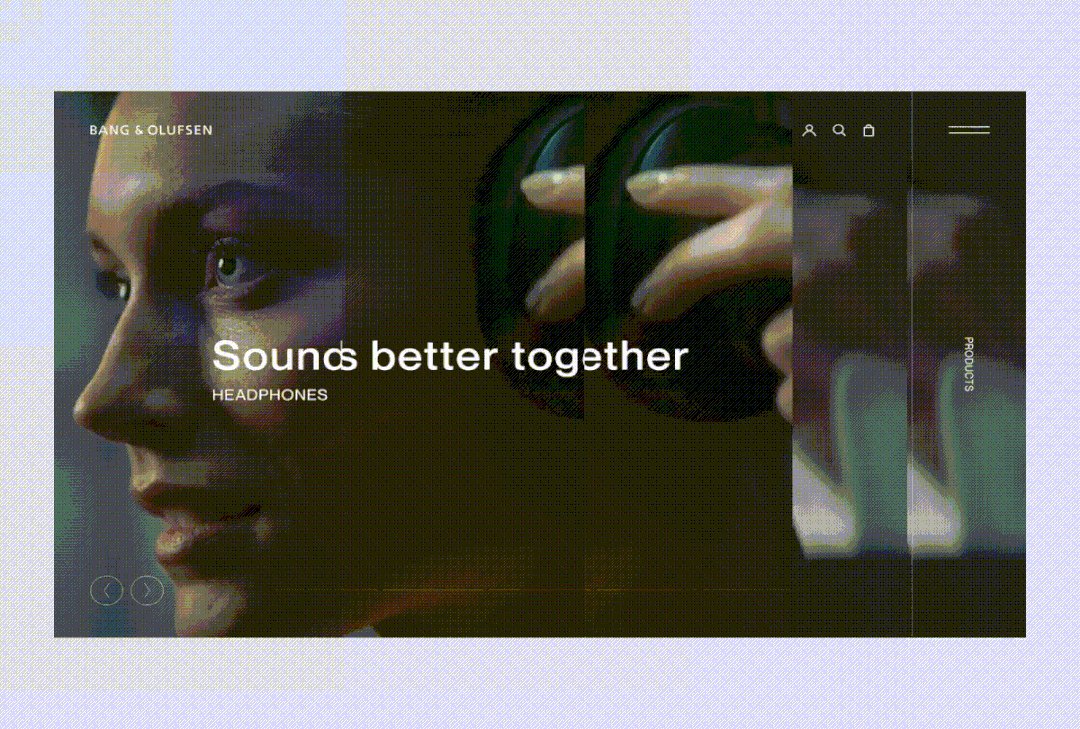
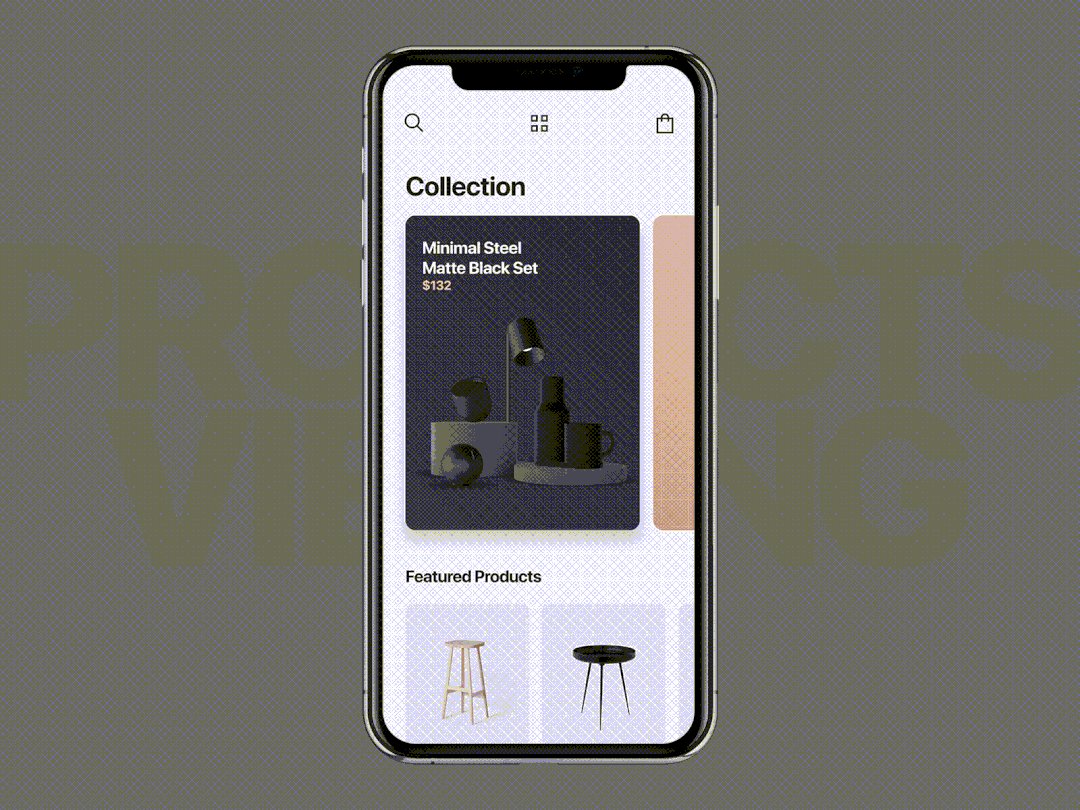
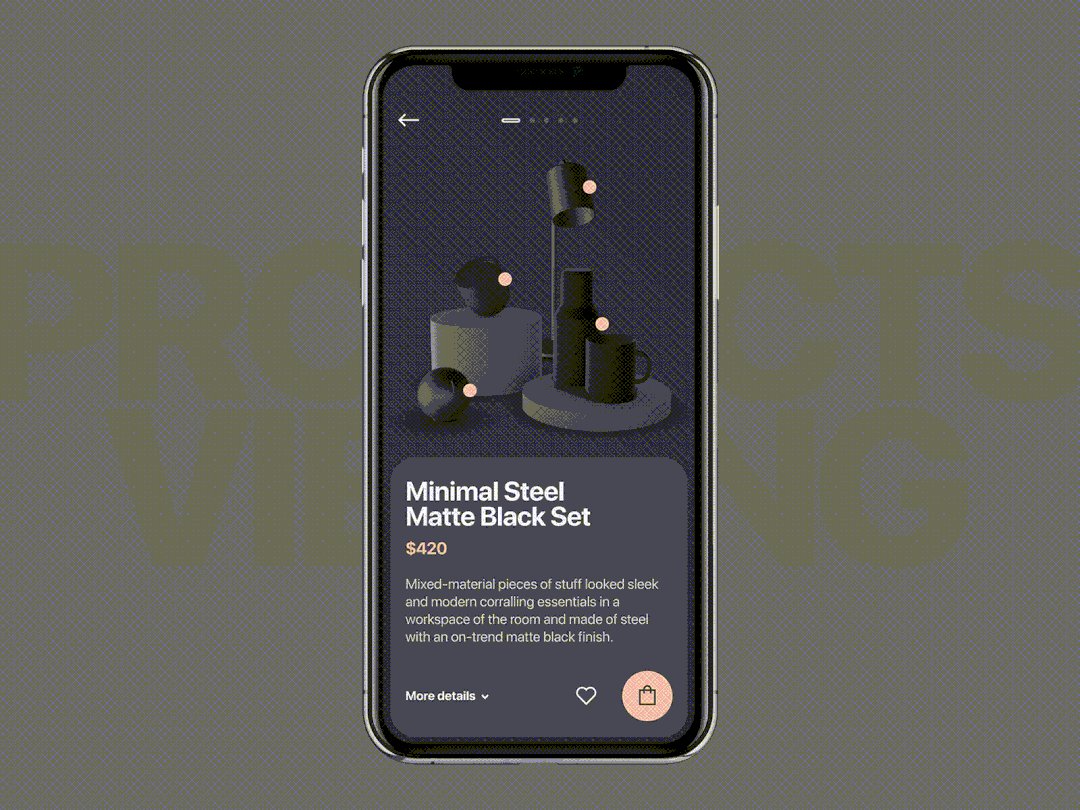
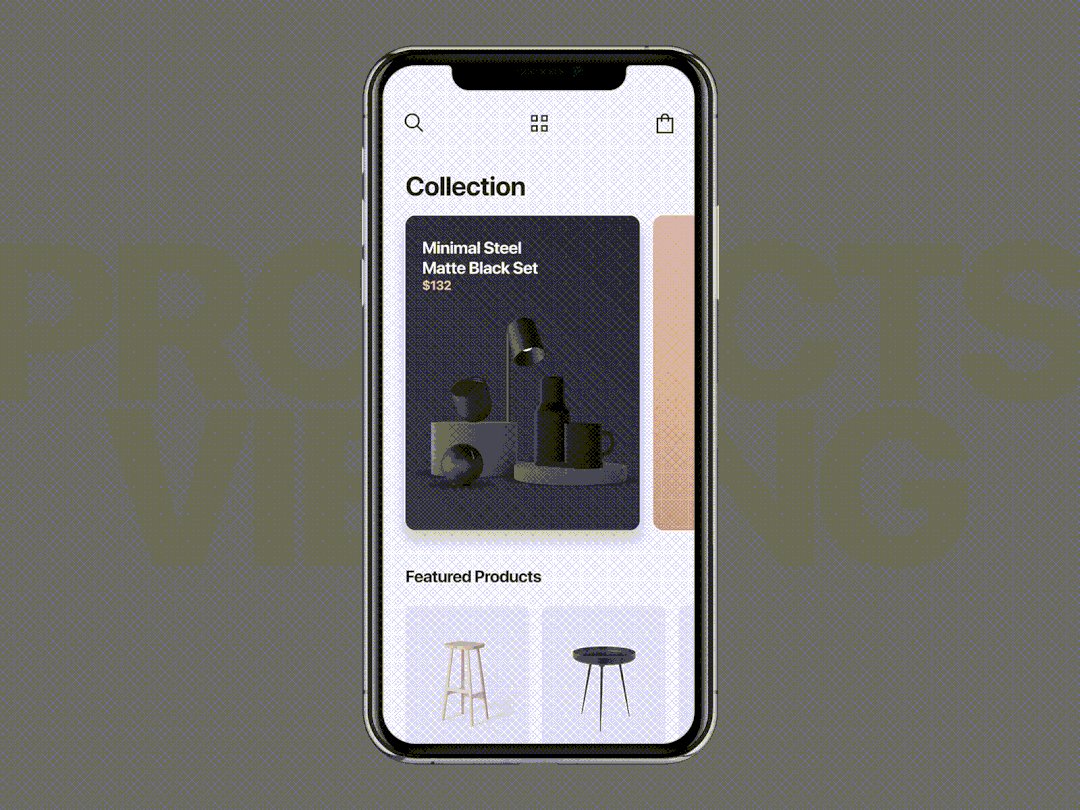
1.极简主义
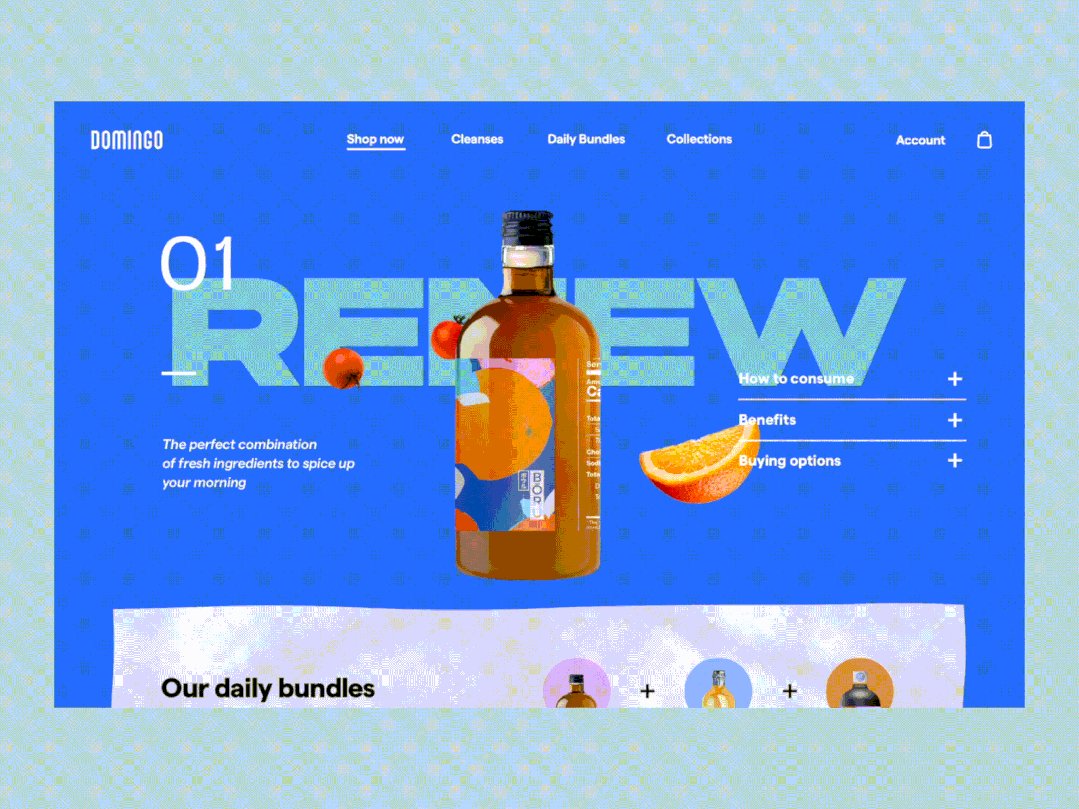
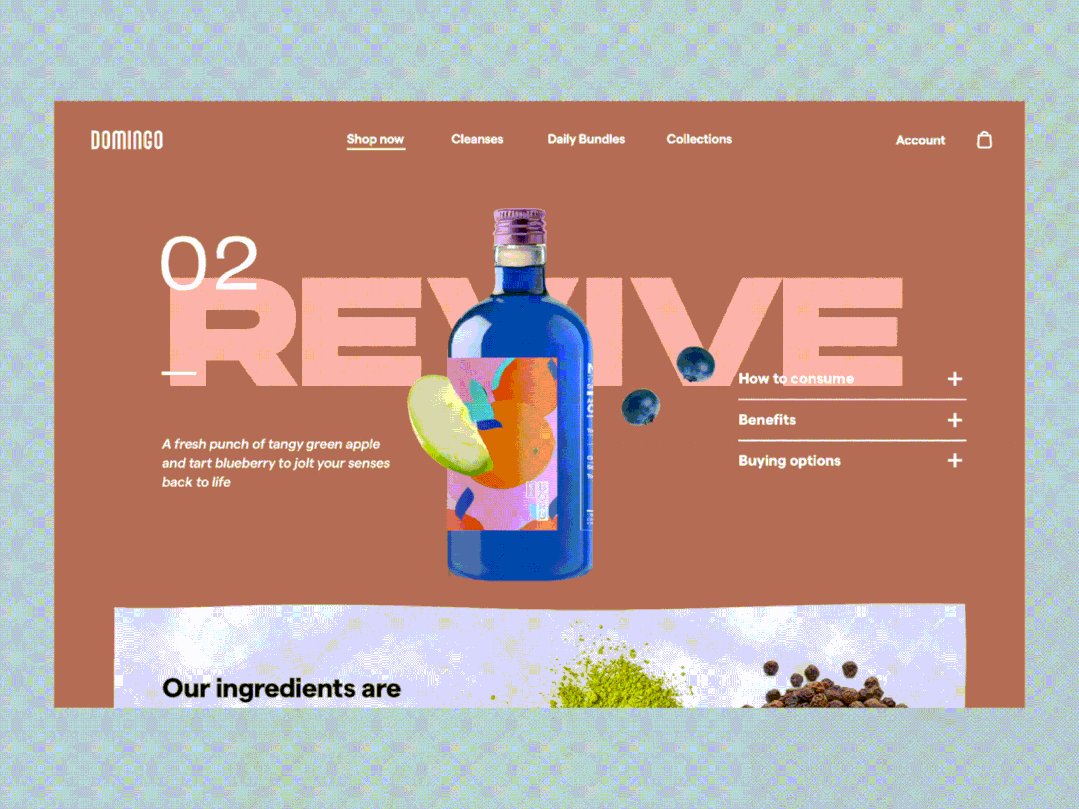
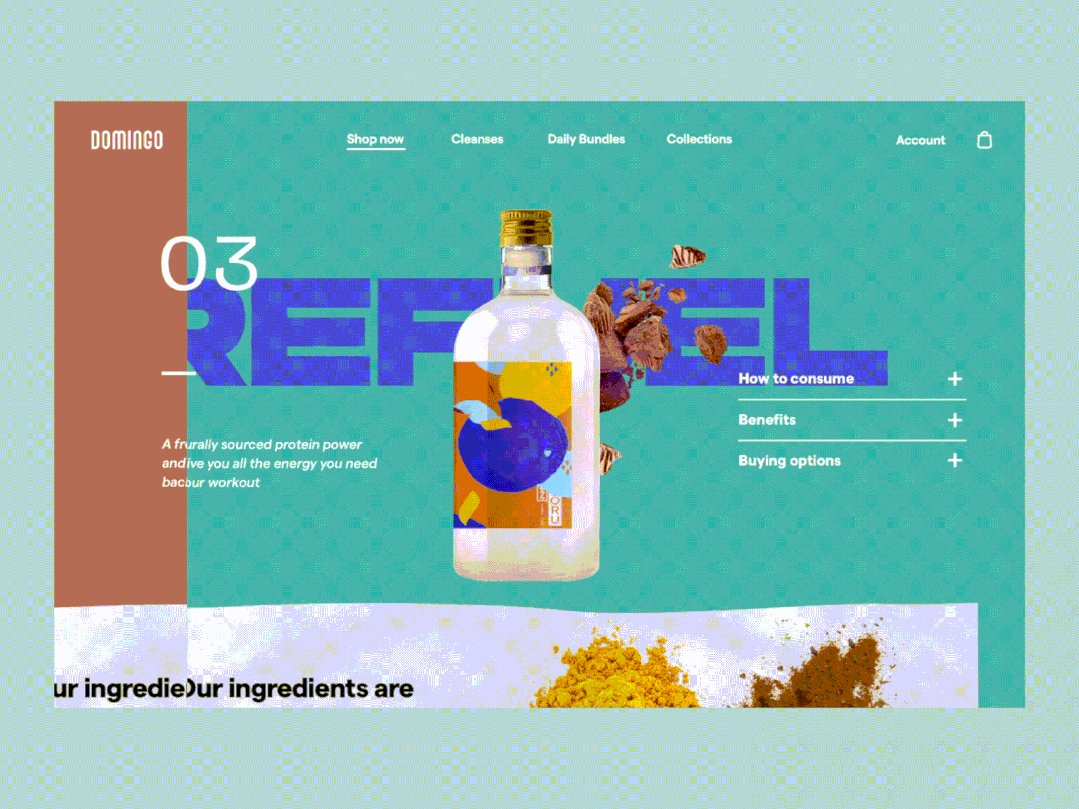
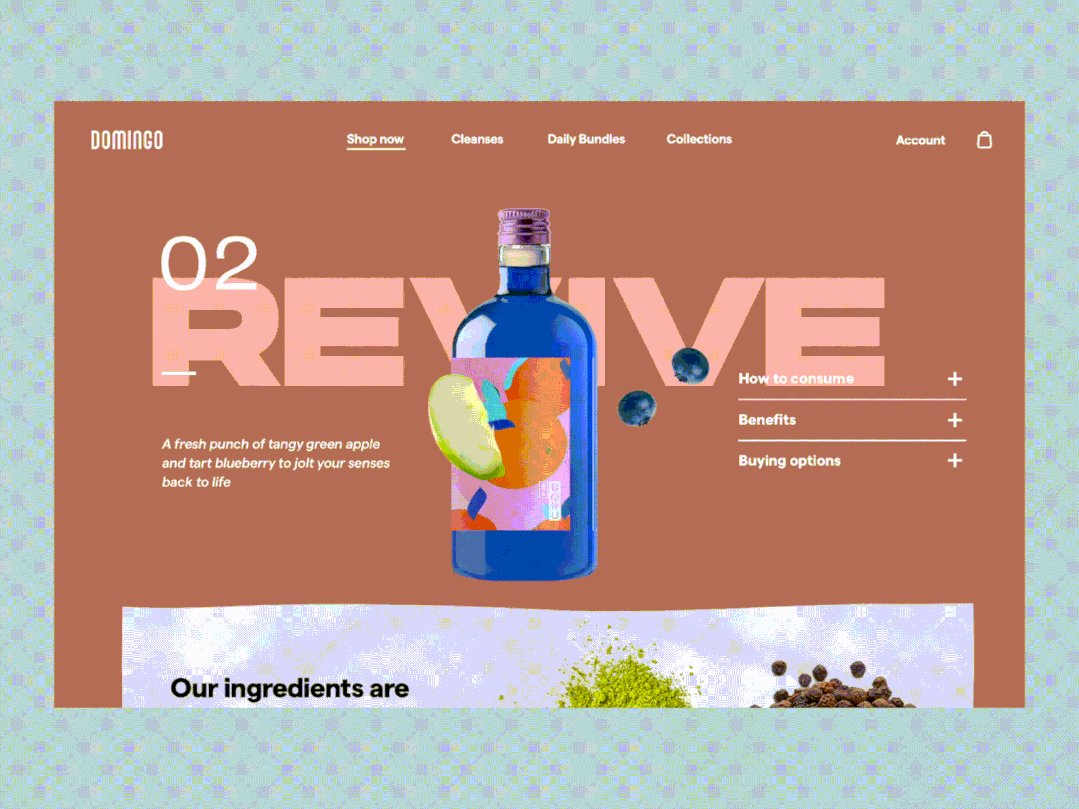
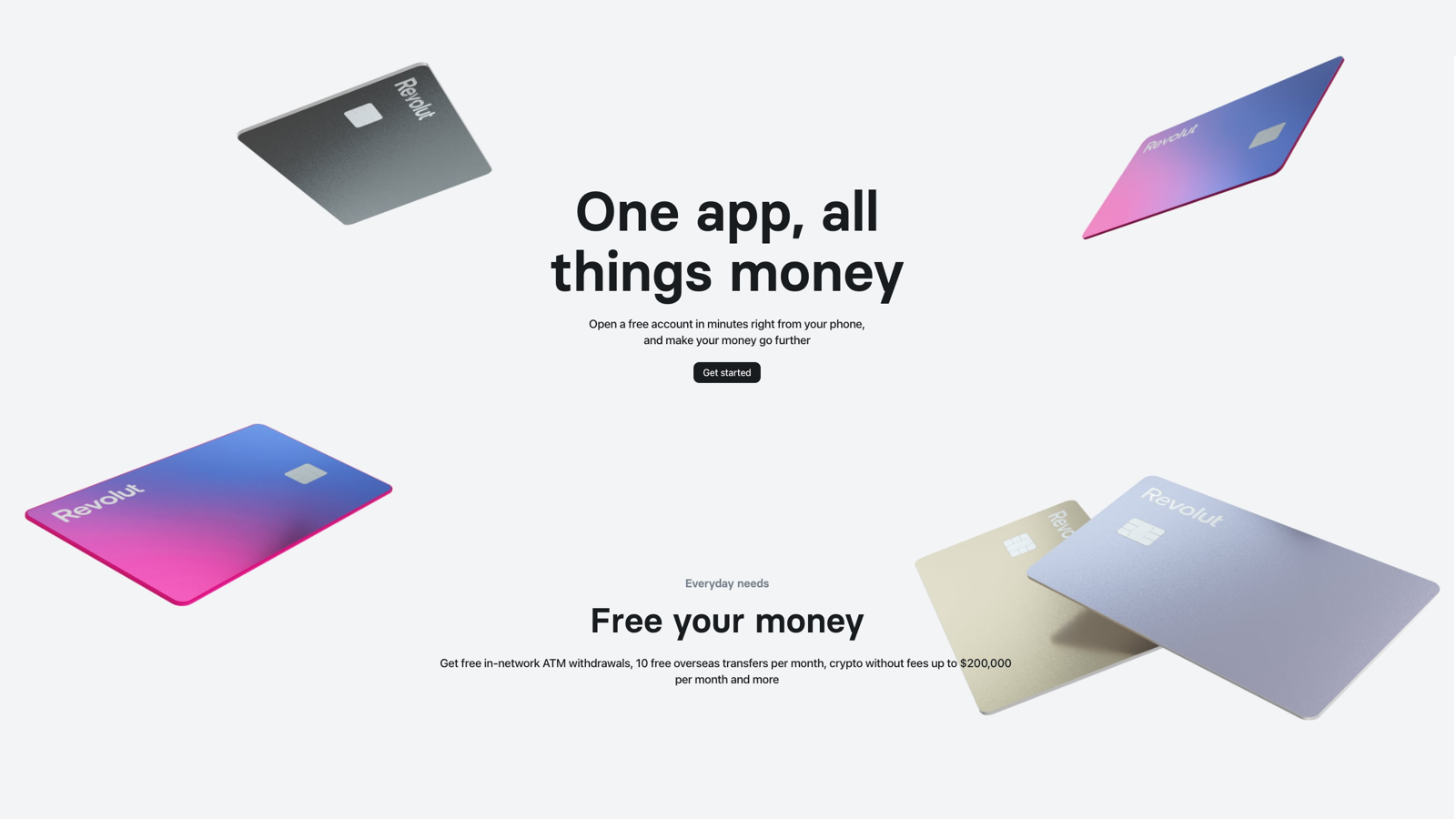
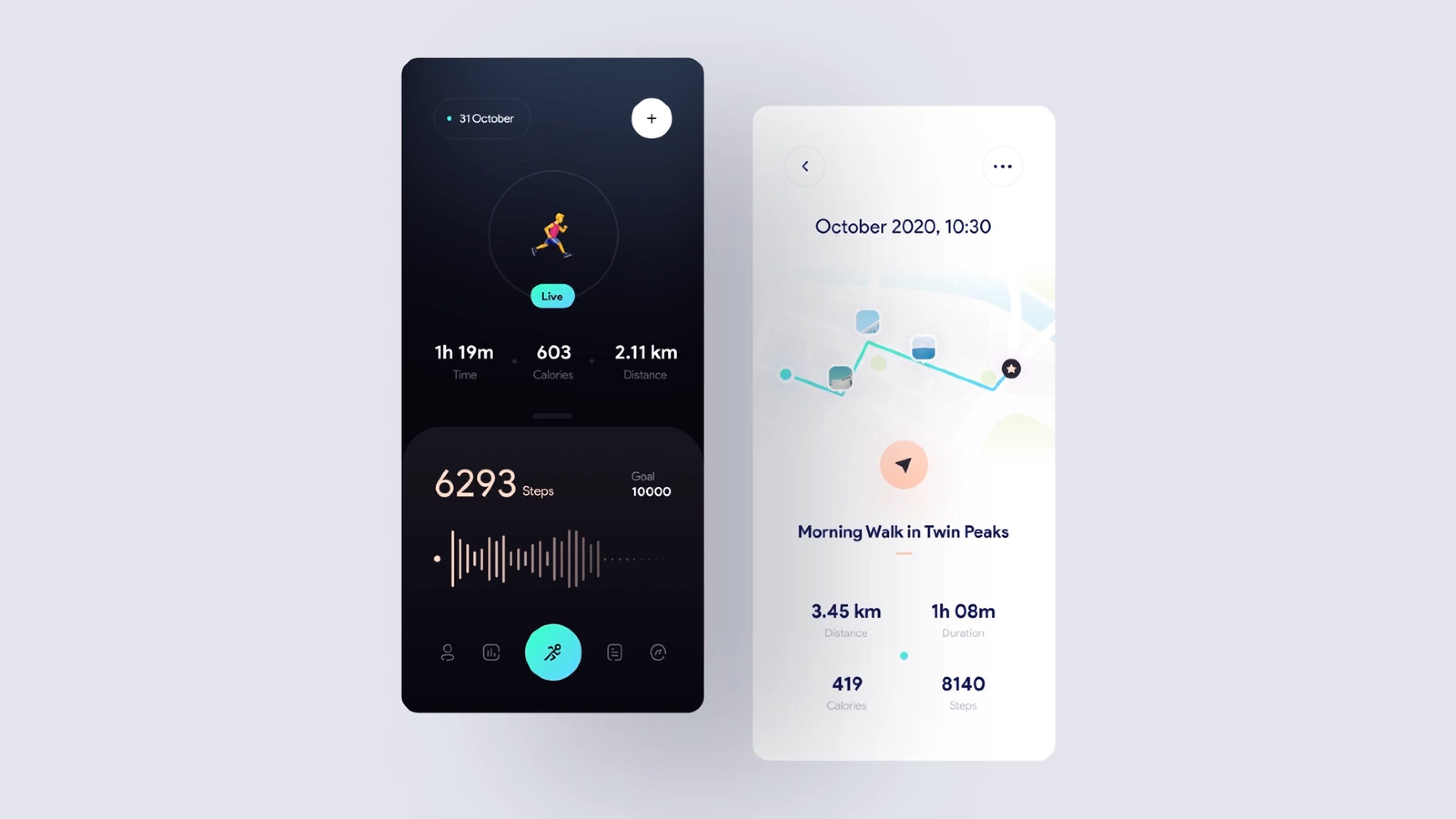
越是领先的科技公司,你会发现,他们对简单大气、重点信息明确、精致的设计越有强烈的偏好。这种趋势逐年增多,覆盖范围也越来越广,品牌和各行各业的设计师也越来越多的偏好这种风格。
例如:英国金融科技公司Revolut

Meta(2021年10月28日,Facebook宣布,该平台的品牌将部分更名为“Meta”。)

Dribbble设计师:MoRas ✪ 的作品

小结:从心理学角度上说,极简主义也是在寻求一种安全感,纷杂的物品和内容生产者无时无刻都在绑架我们的眼睛,很容易让人沉沦其中,不能自拔。当越来越多的人开始明确自己的定位,明确这些购物和社交软件只是满足自己需求的一种工具,而拒绝做工具的奴隶。「觉醒」的人越多,极简主义的运用就会越来越普遍。
2.粗旷/粗野主义
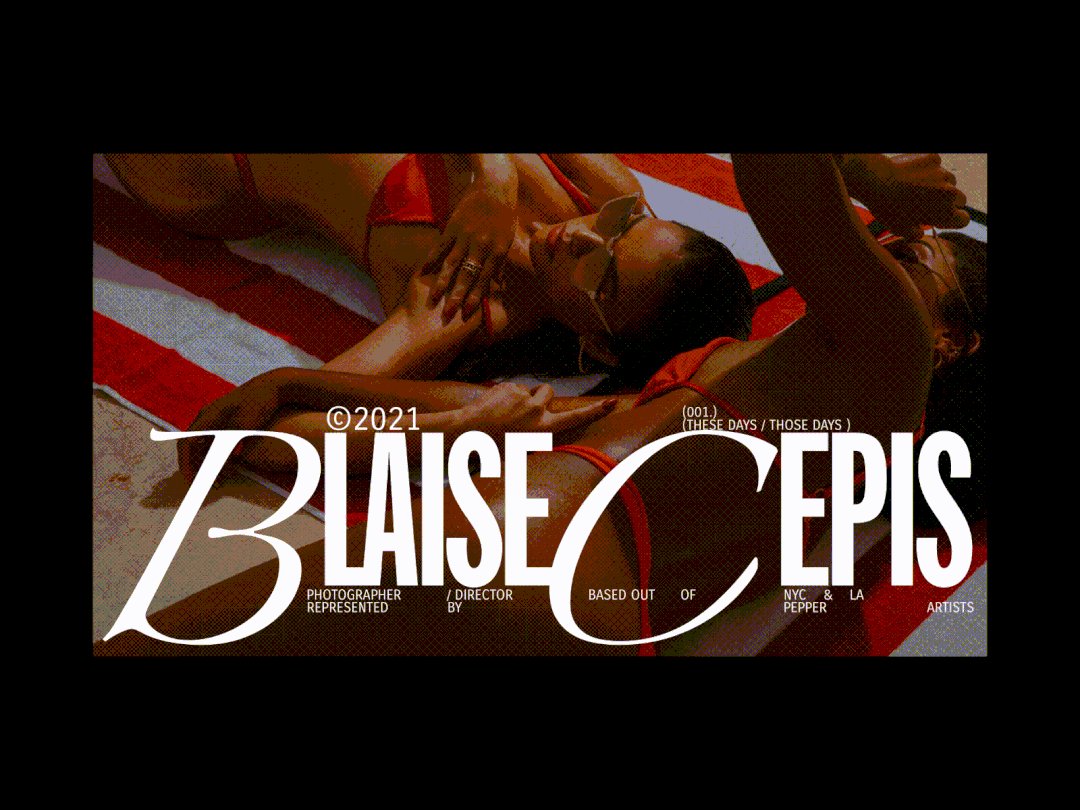
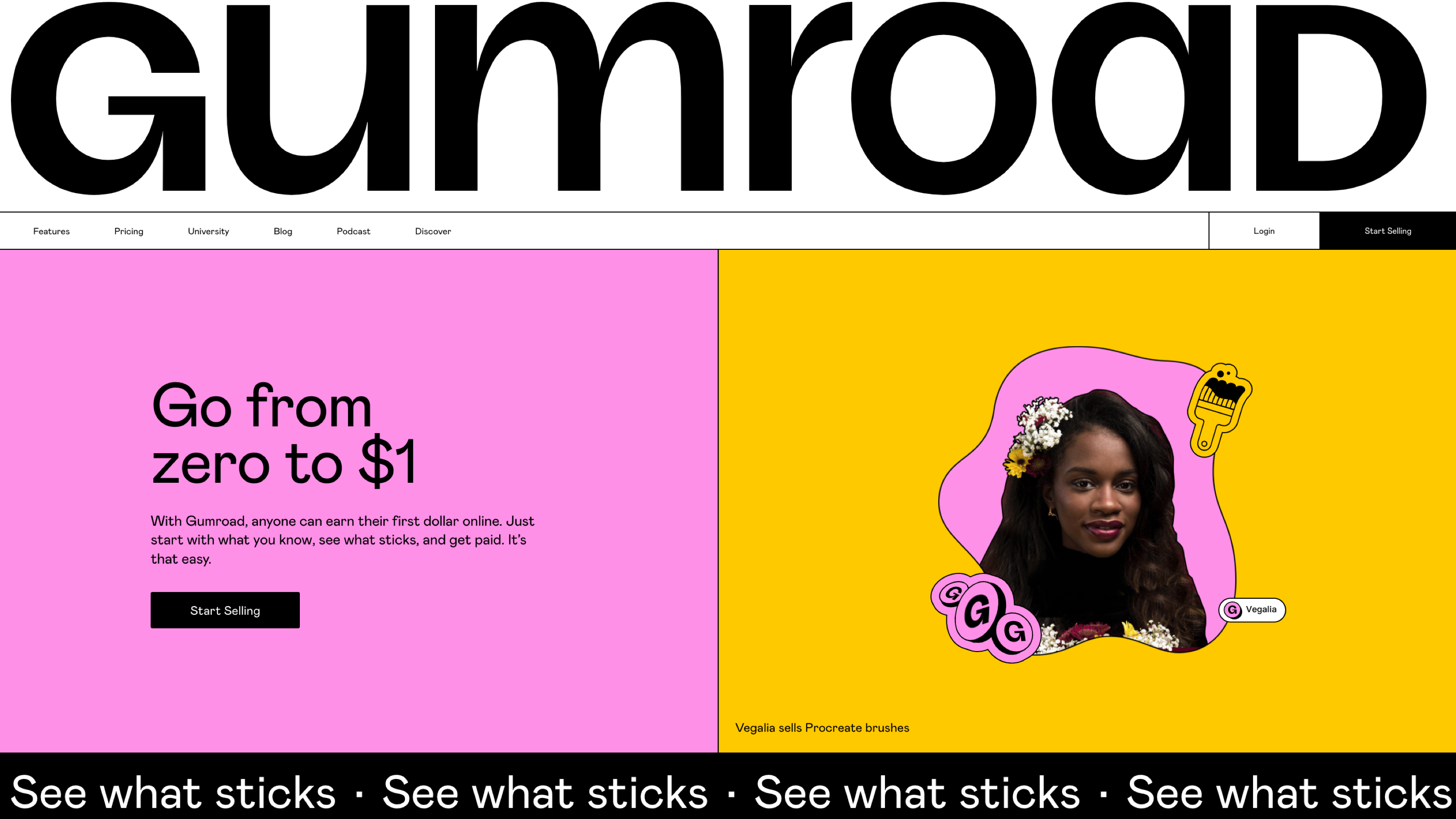
粗旷主义包含强烈的轮廓、鲜明的对比色、大胆的排版和真实的生活摄影相结合。


-
去年我们还在说:“ 野蛮主义设计风格短期内应该不会深入到UI设计中去,更多的会在网站,或者杂志的设计运用此种设计思想。”
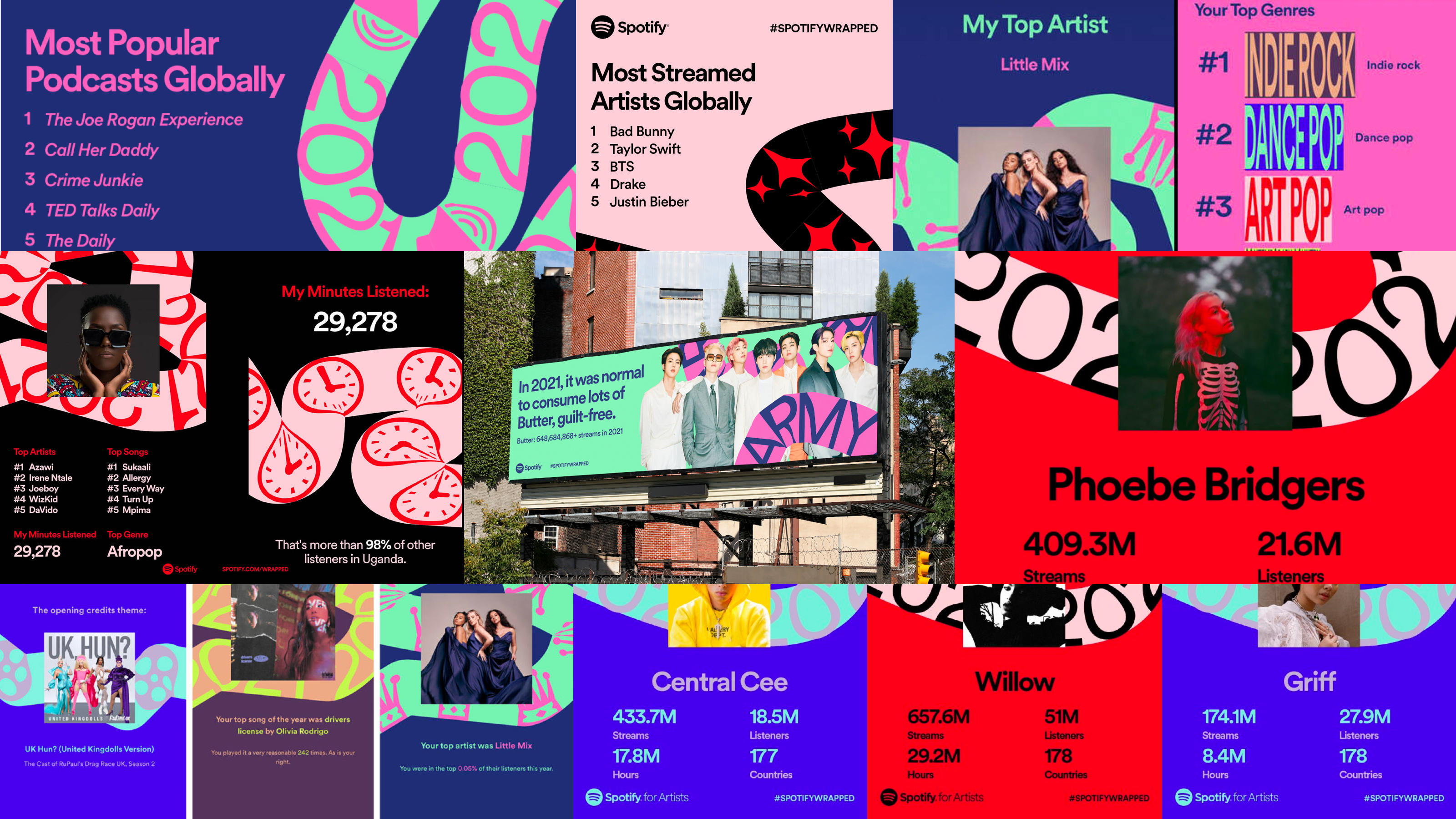
今年Spotify Wrapped(可以理解为国外的网易云年报)就给我们上了一课—野无止境。
贪吃蛇一样的形状配合各种高饱和颜色,穿插于各种界面和海报中,形成了巨大的视觉冲击,令人难以忘怀。
让我们来看看他们的设计:

3. 重回90年代
流行趋势总是轮回又轮回,但原因可能不是现在的人忽然意识到以前的回忆有多美好,而是当年的90后小孩成了行业的领头羊以后,将童年的美好回忆拿出来沉醉一番,找个机会释放内心的那份童真。
创意机构CPB London的设计总监June Frange将这波趋势称之为「年代怀旧」,短视频平台和明星效应的加持,以及使用者自发性的DIY内容,也使得它的影响力更加强大。

今年《王者荣耀》推出了两个新主题的游戏皮肤,其中一个以旧版西游记为原型打造的孙行者皮肤,一经上线在销售量上就远远超过了同时出现的安琪拉新皮肤。而原因却并不是皮肤的精美,因为从孙行者皮肤的精美程度而言,官方这一次就是出了一个“原皮”。
这样一个简单的皮肤,却让无数玩家纷纷掏钱买账,这就是怀旧的魅力。这种使用传统神话故事元素结合官方的创新设计,让无数玩家用一种全新的方式感受到了传统文化的魅力所在。
虽然我玩游戏不多,但是也半夜爬起来买了个孙猴子~

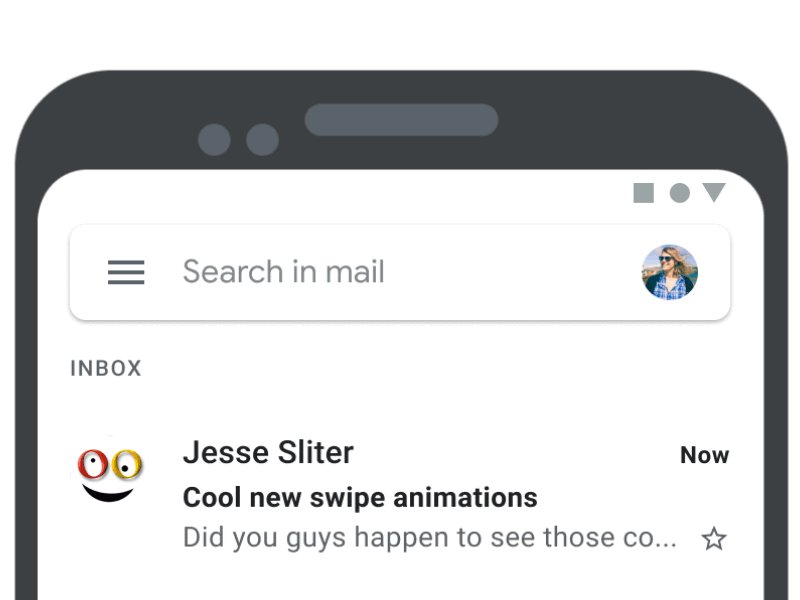
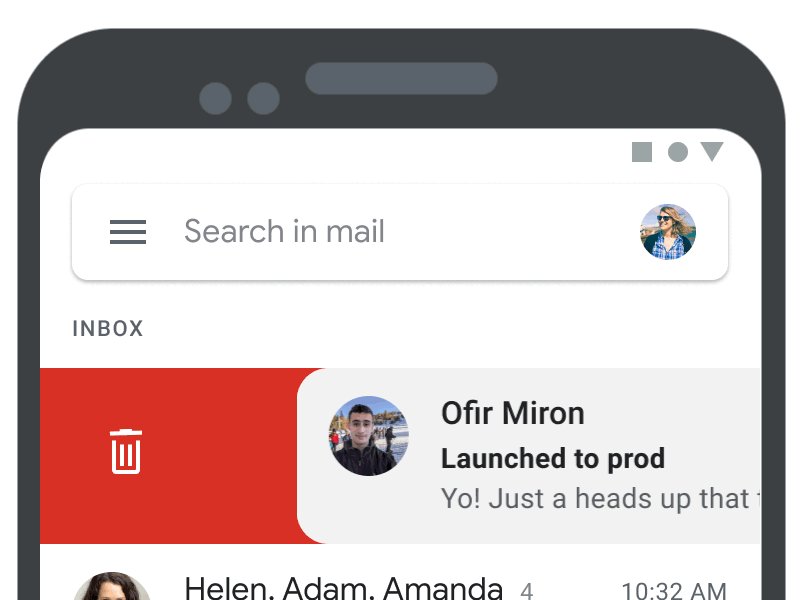
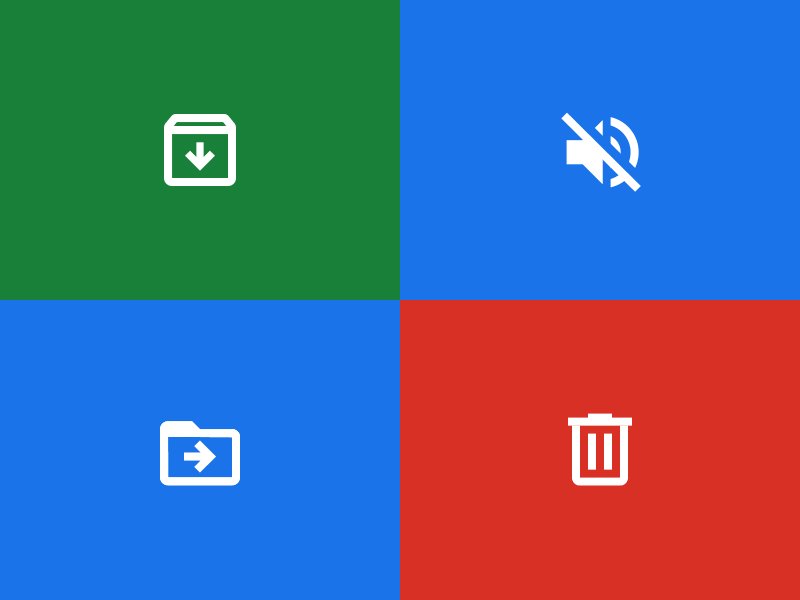
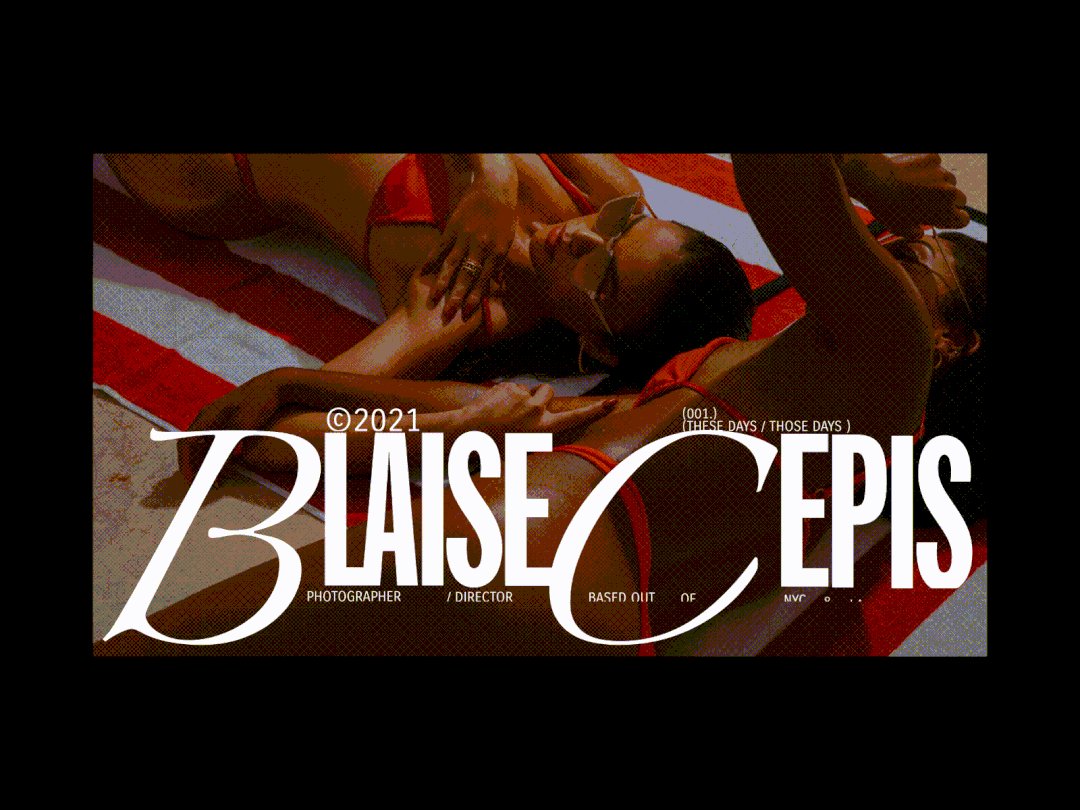
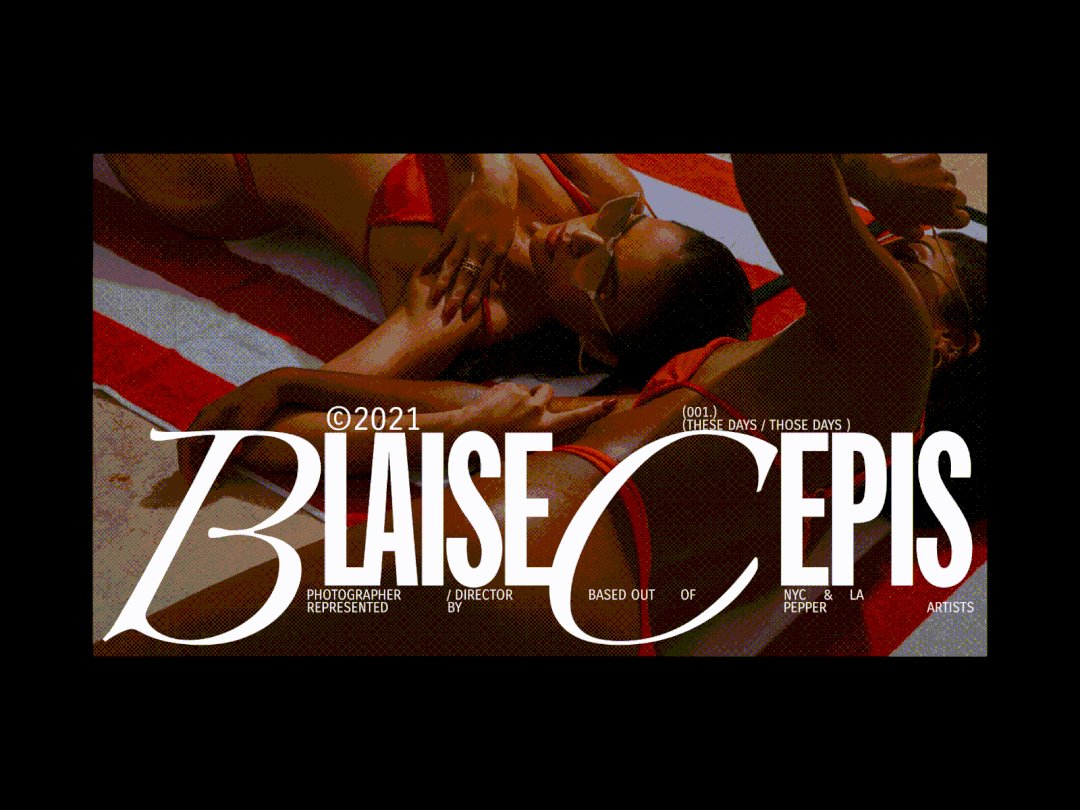
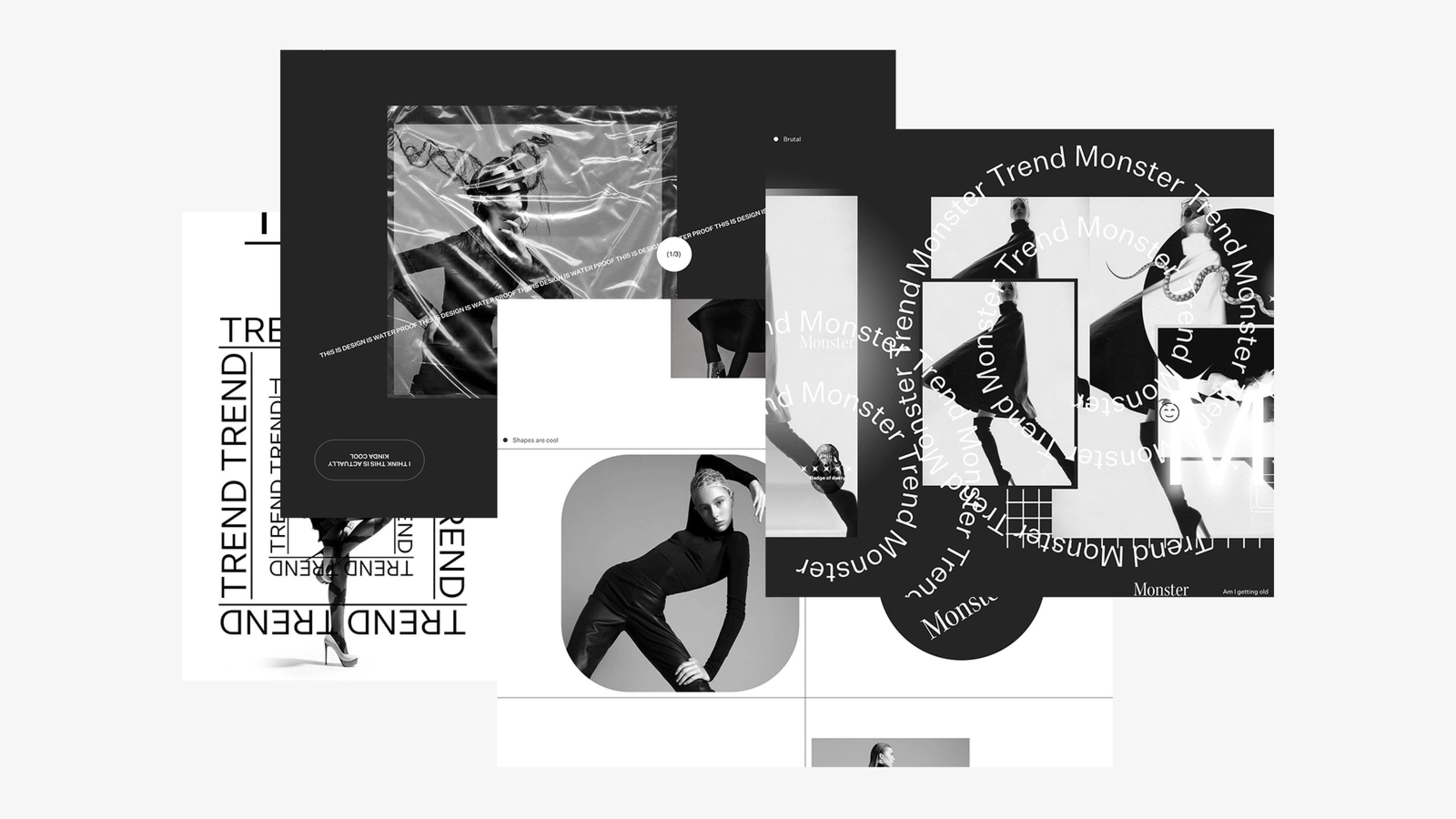
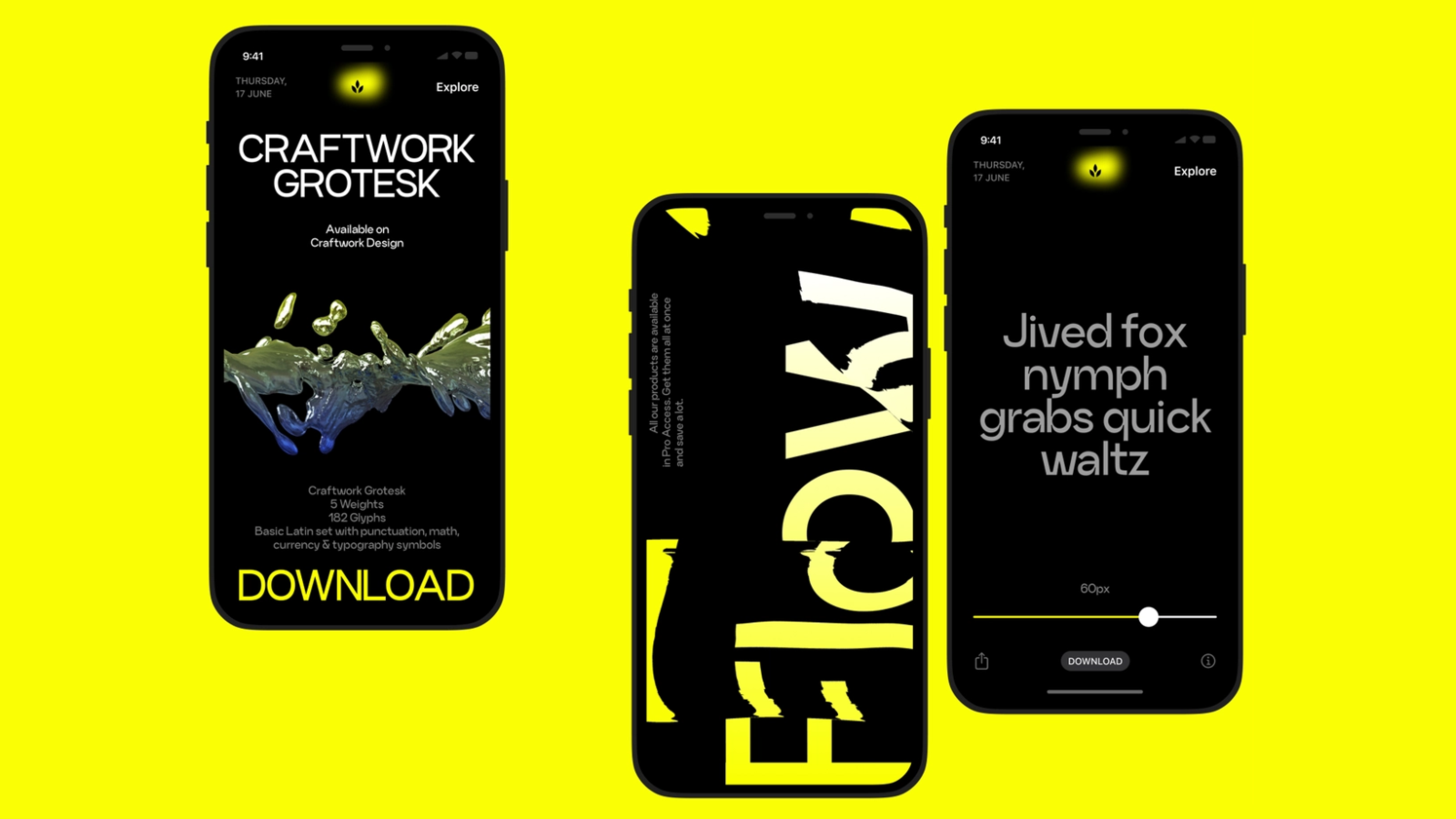
4.排版变得更生动有趣
10 年前,行业对排版比现在要严格得多,有明确的排版和字体使用规范。
不过现在,设计师们可以对标题和段落做任何想做的事情——完全取决于想象力。将字体与形状、照片和表情符号混合,在其上添加纹理,或者选择一种形式非常复杂的字体做装饰。

这种设计会产生一种有趣、引人注目的效果,但它也必须要美观和谐——我们仍需在设计时首先牢记:用户的舒适度永远是第一原则。
字体设计在2022年仍将占有一席之地,设计排版中融入夸张的、富有个性的字体,比如:同时拥有流畅的线条与锐利的棱角。

《鱿鱼游戏》的韩文片名标题,是由几何图形重新排列组合而成,挑战了抽象形状和文字之间的区别,借此突破字体必须易于阅读的局限,创作出具有表现力的形式。

Design Bridge London的高级设计师 Chris Algar认为:「 2022 年将是字体的重要一年」。

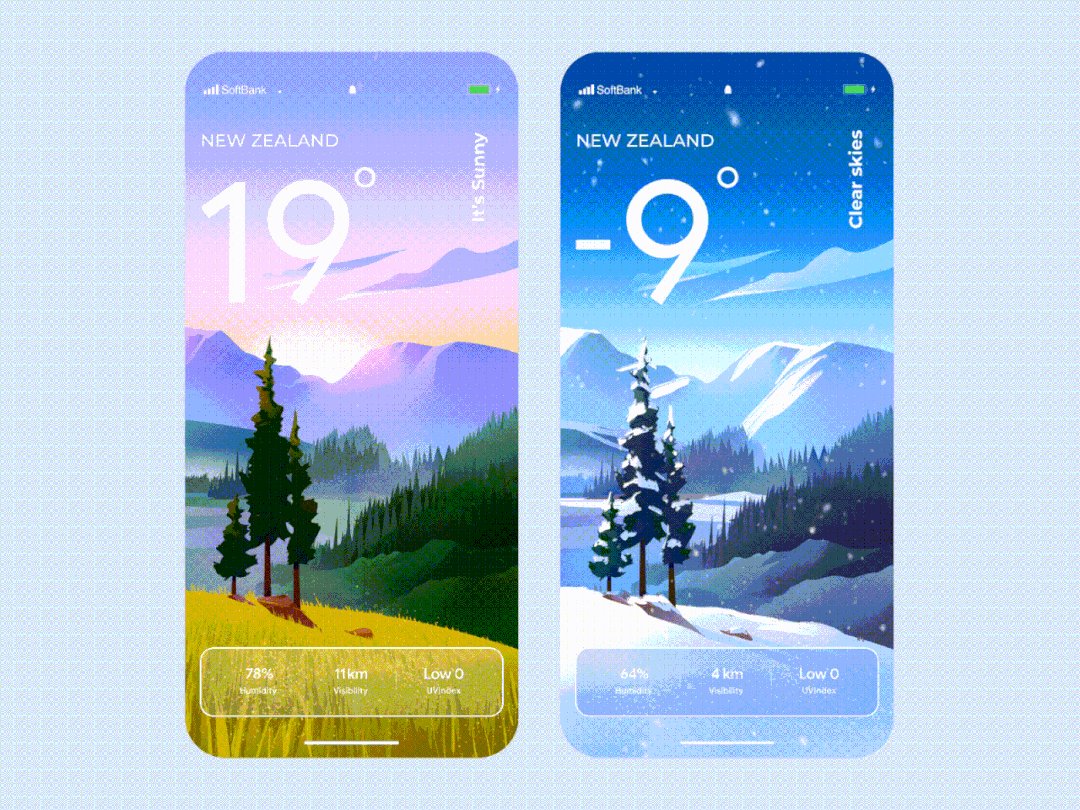
5.Glassmorphism 和玻璃元素
玻璃态已经无处不在——这是事实。有背景模糊、半透明物体,如卡片、水彩、玻璃球等等。从 Mac OS Big Sur 和 Windows 11 ,玻璃拟态已经存在了很长时间。
在去年,Glassmorphism(玻璃拟态)经过一整年的风靡也算站稳了脚跟,并未像新拟态风(Neumorphism)一样火速崛起又火速沉寂。越来越多的设计师将这种风格融入设计中去。



6.极光背景
不知大家是否可能还记得前一年的这个趋势——「模糊的彩色背景」。
它在2021变得非常流行,甚至有了一个专有名词——极光背景。
微妙、多彩、模糊的颜色看起来非常友好和有机——且更具视觉吸引力。这些飞溅和高斯模糊可以用作整个背景或置于一些重要的 UI 元素下。



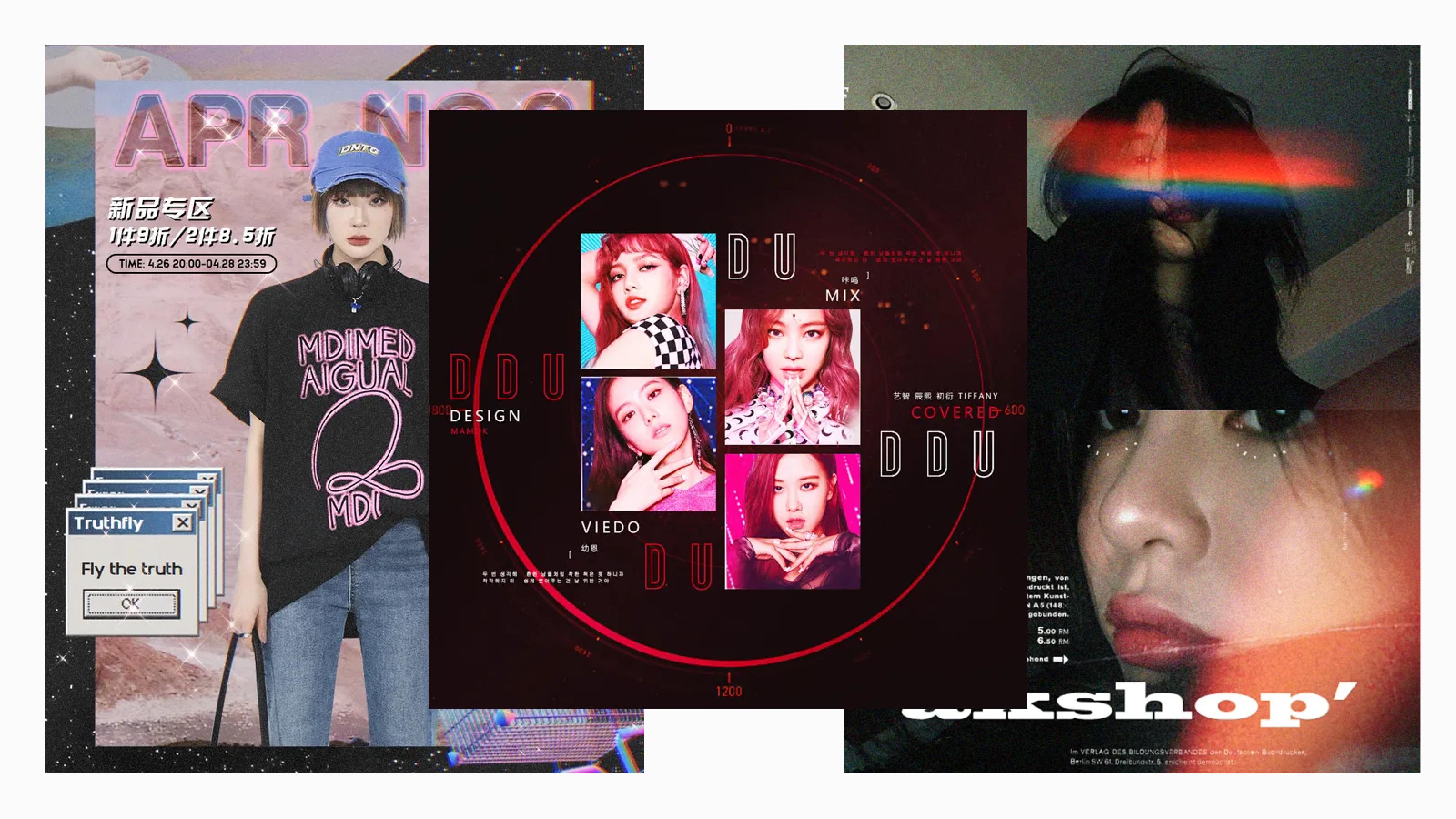
7.全息/霓虹灯
这种网络全息/霓虹灯效果很适合虚拟现实和全息界面的时代。虚拟世界提供的新可能性激发了设计师的灵感。充满活力的、发光的颜色、抽象的圆形、全息图纹理是这一趋势的典型特征。


它也被广泛用于许多加密空间,以展示这些接口的未来性。

8.环保风
我们大多数人还是愿意选择环保的生活方式的,投射到设计中——可以将「生态外观」和感觉融入设计中。
越来越多的品牌在追逐这种「纸质感」的趋势——背景通常是灰色的,类似于可回收的纸板。排版风格极简。对比度很高。颜色非常克制,看起来稍显「暗淡」,这种风格包含现实生活中的摄影、纹理、和涂鸦。

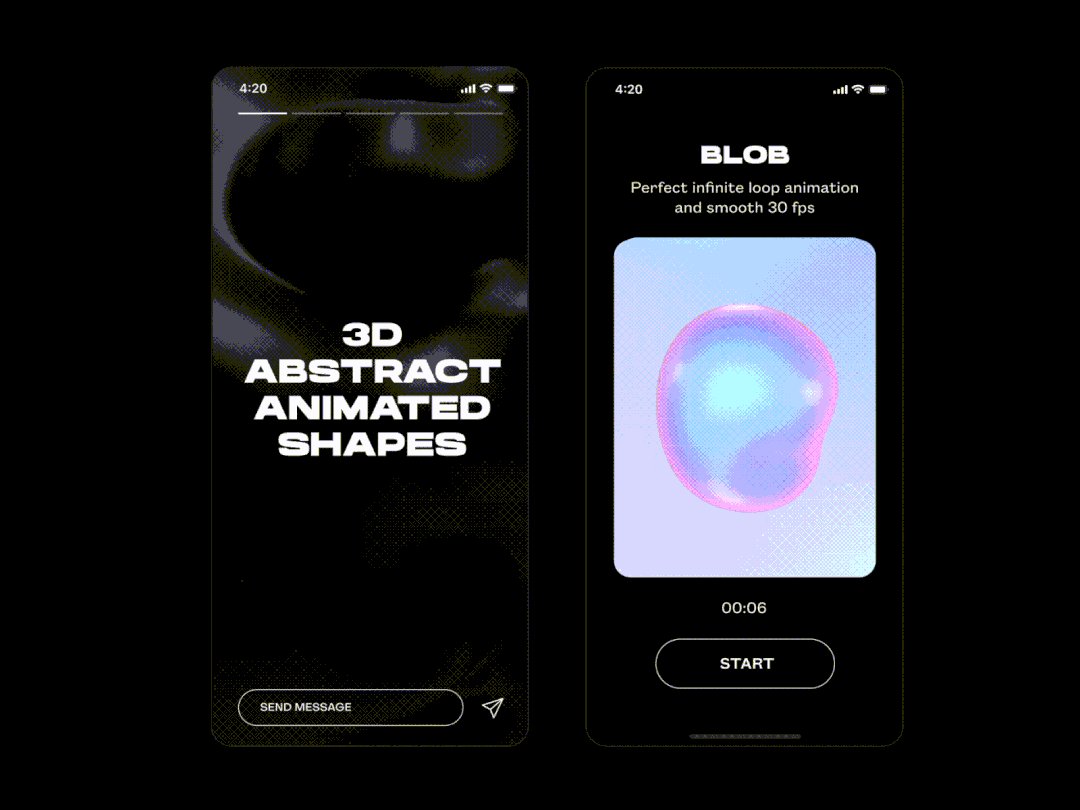
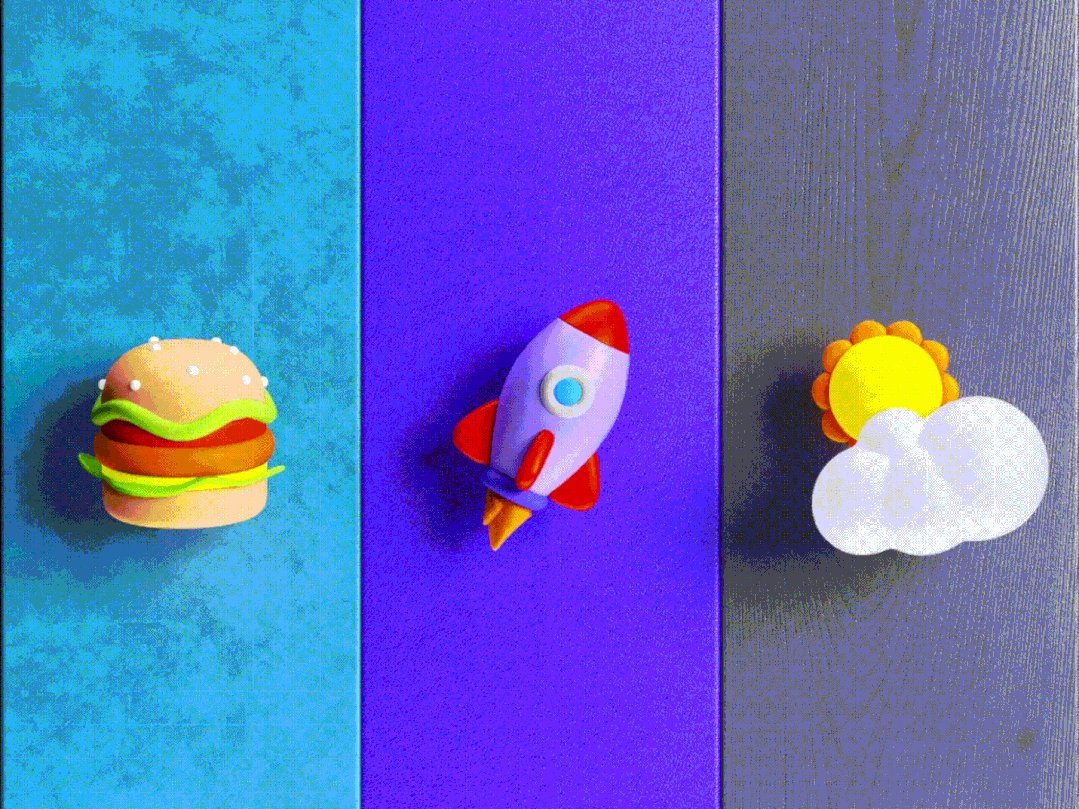
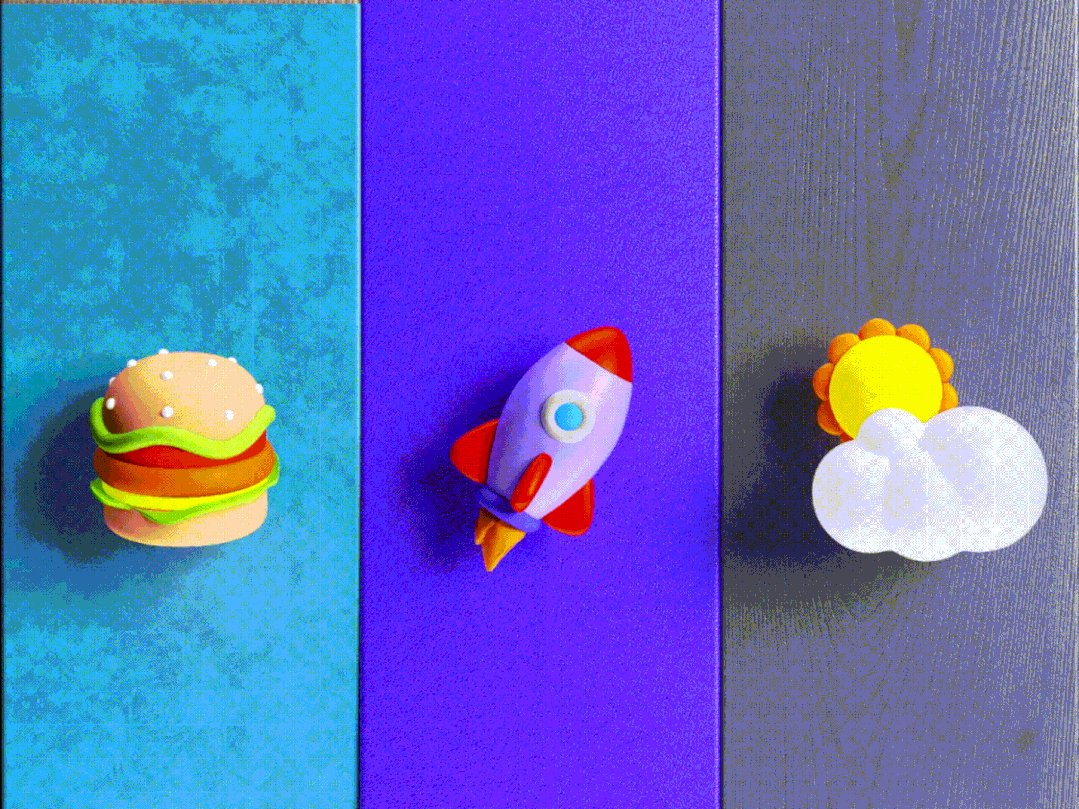
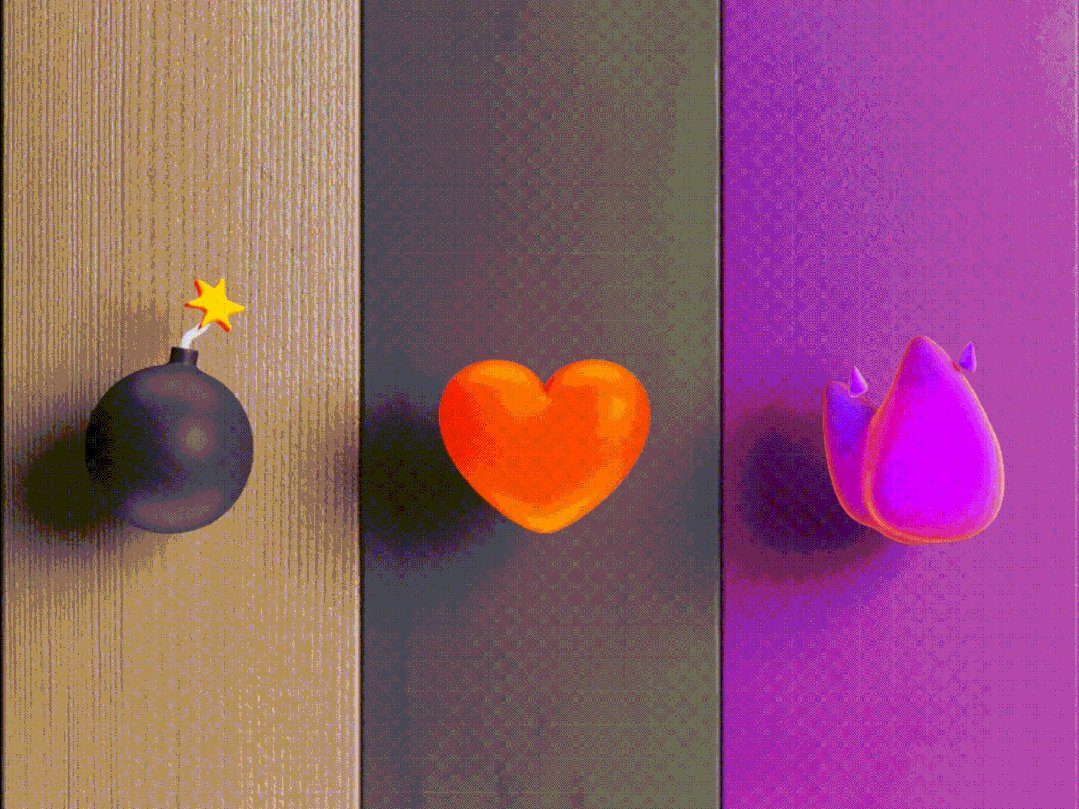
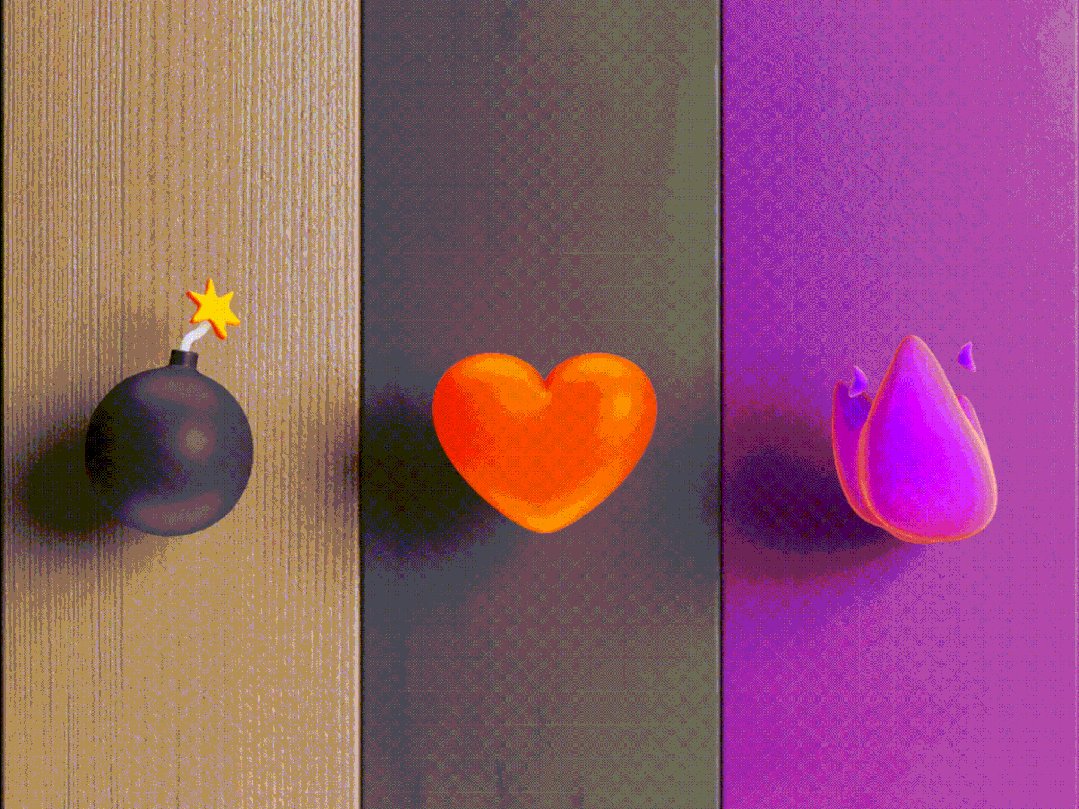
9.粘土形态3D
3D 作为一种艺术风格正在变成设计趋势和大众流行
现在一种特殊的风格越来越受欢迎,3D最新的流行风格是粘土形态——类似于由粘土制成的对象(形状简单,由圆柱形/椭圆形组成,由内阴影和外阴影创造深度,但采用更「松软」的 3D呈现方式,通常与其他极简设计结合在一起。粘土3D有种可以按出一个坑的质感。


10. Metaverse
元宇宙(英语:Metaverse),又称形上宇宙,此一科技词汇由前缀“meta”(意思是超越)和词干“verse”(通过逆向构词法从“宇宙(universe)”得来)组成,可简称为MVS。这个词通常用来描述未来互联网虚拟环境的概念,于共享、持久的3D 虚拟空间组成一个可感知的虚拟宇宙,此合成环境包含对象、常驻用户与其交互关系,并存在于虚拟定义的时间中。旨在提供连接用户长时间登录和交互。广义上的元宇宙概念不仅指虚拟合成世界,还指整个互联网,也包括增强现实的范围。
Metaverse描述的是一种趋势:越来越多的技术和媒介,都在不停地缩短虚拟和现实的距离。
人类的大量活动和时间在往数字世界进行迁移。我们的社交活动、经济活动都是在数字世界(或者叫虚拟世界)里面,玩游戏也好,购物也好,社交也好,所以元宇宙(Metaverse)就是顺应这样的趋势产生的,元宇宙就是个数字世界。
感兴趣的朋友可以自行搜集详细资料。



用户体验设计,设计师的出发点是人,让人的使用体验感加强,趣味性加强,使用更加方便。




 3)构建自己的经销渠道,并通过电商系统做自己农产品的软文推广。开始在各类自媒体上,联合当地政府发布推介信息,争取销路和投资。
3)构建自己的经销渠道,并通过电商系统做自己农产品的软文推广。开始在各类自媒体上,联合当地政府发布推介信息,争取销路和投资。