编辑导语:NFT,即非同质化代币,其特点在于唯一性。NFT也经常与艺术领域结合,越来越多人开始投入到NFT艺术创作当中。而唯一性和所有权的确定性,更是让NFT艺术有了一定的收藏价值,也由此产生了一些乱象。本篇文章里,作者就NFT的现状与未来发展发表了看法,不妨来看一下。

NFT代表的未来,到来了吗?
2021年7月,一张新闻图片在国内网络爆火。
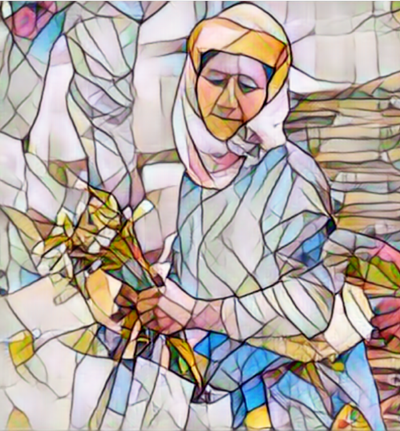
图片里,四川黑水的一位藏族妇女正搬运着从新疆转运而来的“矿机”(计算机通过算力获得比特币的过程被称为“挖矿”)。她穿着藏袍,裹着头巾,手里抓着的却不是麦穗或花束,而是一把电源线。

财新图片改编版NFT,图源鹿科技网
照片出自财新周刊的报道《中国告别比特币“挖矿”》。落后地区民众与区块链科技的巨大反差,让画面充满了艺术张力,宏大的时代变迁融进镜头,这张照片不仅拥有信息价值,艺术性同样出众。
“世界名画”,网友们慨叹的同时,另一条评论也被赞上热门:“这张照片能在NFT专场卖十万美元”。
这不是臆想。照片发出后不久,一幅改编版图片出现在NFT交易平台上,叫价高达2021ETH(410万美元)。还有消息称,已有人开始接洽照片拍摄者,将其所有照片作品包装为NFT艺术品。
各种消息难辨真假,但这张照片又让区块链世界的另一个概念——NFT(非同质化代币)再一次进入公众视野。如同前几年的比特币一样,相关的新闻下,越来越多的人想知道什么是NFT,“你知道什么是NFT吗?”许多人迫切的需要解答。
相对于公众认知,NFT商业的发展是前置的。2021年开始,国外艺术领域就已经掀起了一股NFT热,并持续至今,国内的NFT领域近期也开始备受关注,腾讯、阿里等企业纷纷下场,NFT已经成为当下商业领域炙手可热的概念。
NFT拍卖、NFT盲盒、各式加密艺术展,打开资讯平台,几乎每天都能刷到一篇“NFT”相关的文章。被消息驱赶着,人们开始关注这个新兴领域,并将热度推向一个又一个的高潮。
但仍旧有很多疑问等待解答:什么是NFT,NFT是怎么火起来的,NFT艺术品又为何能如此火爆,未来又将如何发展?
NFT艺术中的NFT到底指什么?
NFT的全称是Non-fungible token,是一种基于以太坊区块链的“非同质化代币”。
与比特币、以太币等虚拟货币一样,NFT同样依靠区块链进行交易。但NFT代币的最大特点在于其唯一性,“非同质化”,每一块NFT都独一无二,不可互换,人们可以将特殊资产绑定在NFT上,其可以让许多物品成为一种数字化抽象物,变成所有者的“数字资产”。

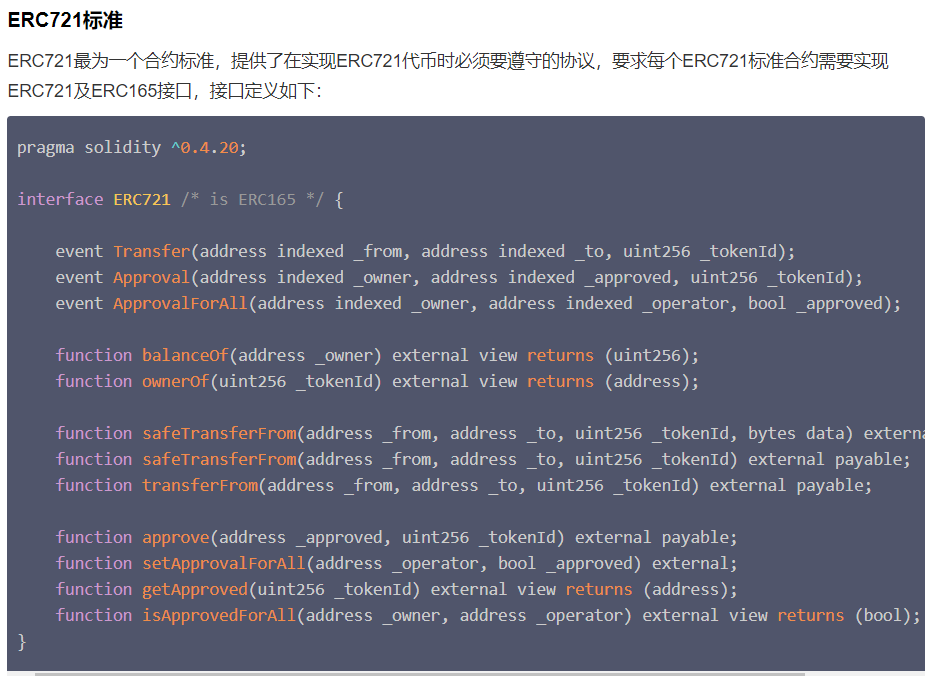
制作NFT的编程标准“ERC721协议”
图源Tiny熊《剖析非同质化代币ERC721》
如果说比特币、以太币等同质化代币可以被比作钞票,NFT更像是一件艺术品的原件。凭借这种特性,NFT在艺术领域得到了广泛应用,诸多数字艺术品开始与NFT绑定。
NFT艺术的起源可能在2017年。
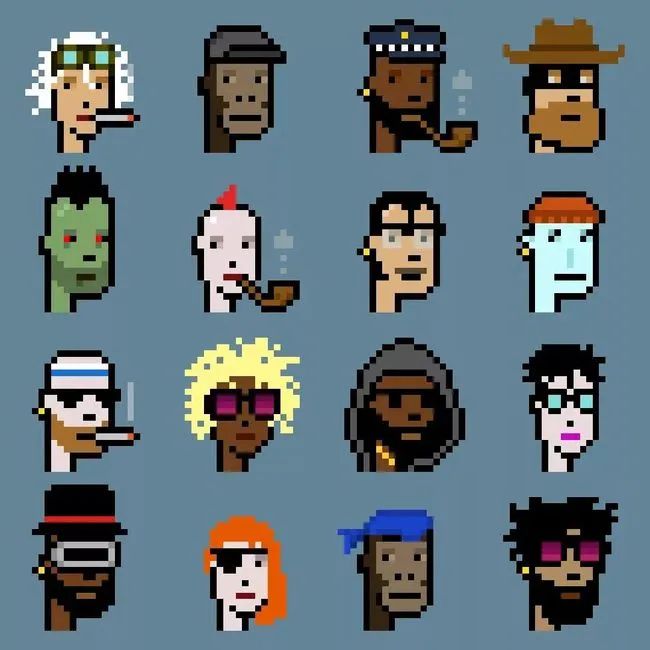
彼时,Larva Labs公司开发了一款像素头像生成器,生成了约1万个各式各样的像素头像,带着“朋克”精神的期许,这一头像系列被命名为CryptoPunks,意为“加密朋克”。2017年正值以太坊火热发展之际,Larva Labs将CryptoPunks头像挂上区块链,并赋予其流转收藏的价值。

CryptoPunks系列像素头像,图源网络
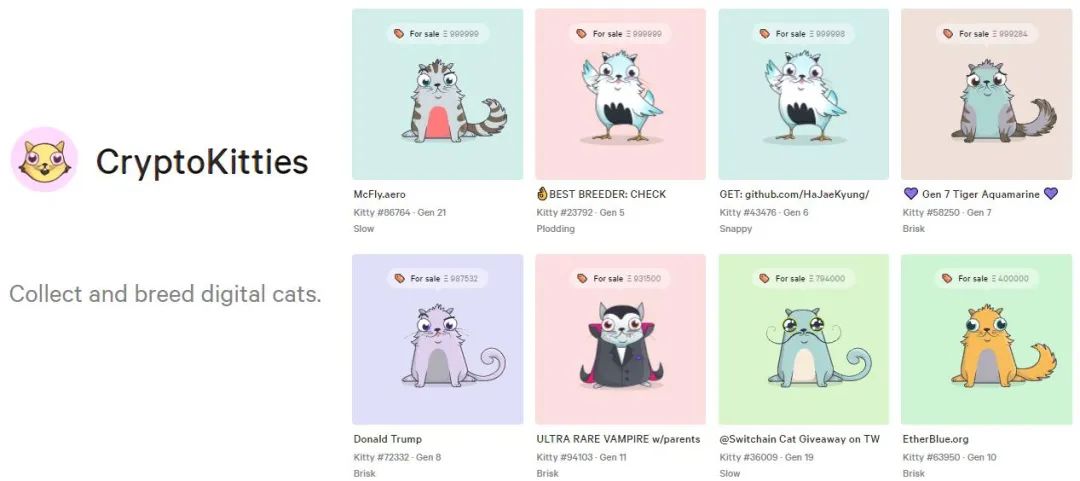
这为NFT的诞生提供了契机。同年,受CryptoPunks影响,一家名为Crypto Cats的公司推出一款名为“密码猫”(CryptocKitties)的游戏,游戏里玩家可以通过一串代码创造出一只“密码猫”数字形象,并且每一只猫都独一无二,这些密码猫们的所有权都被存储在以太坊上。
“密码猫”被认为是NFT代币的滥觞。2017年底,以太坊ERC 721协议(非同质化代币的编程标准)诞生,NFT也随之出现。2021年,经过近四年的发展,在艺术领域,NFT终于迎来了“爆发”。

密码猫CryptoKitties,图源网络
NFT的每次高流量曝光都像是行为艺术。
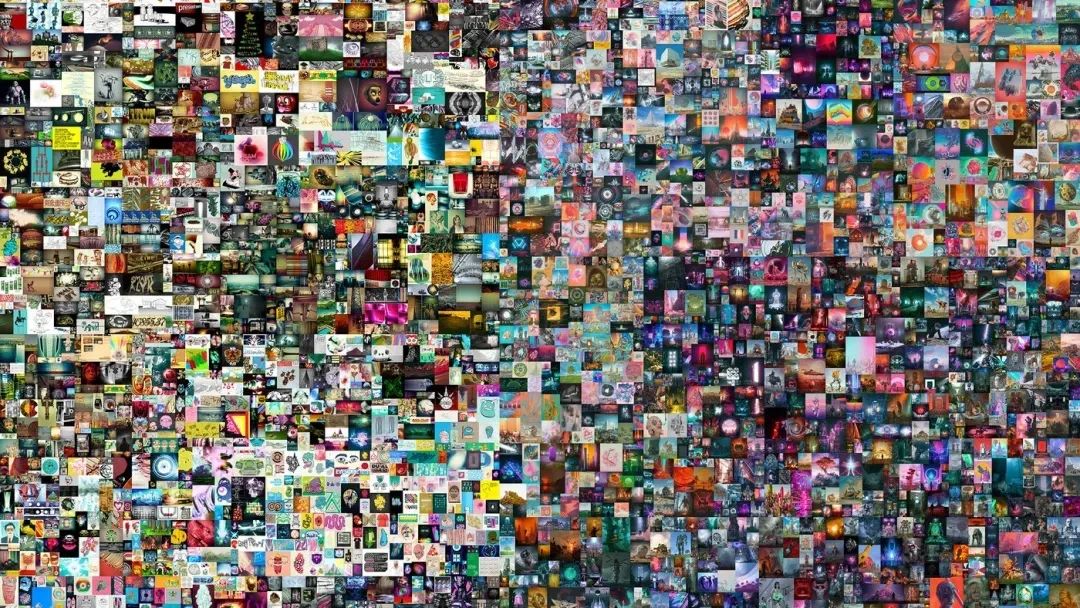
2021年3月,数字视觉艺术家Beeple的一套NFT艺术品备受关注。从2007年开始,Beeple每天都创作一件艺术品,最后他将五千幅作品拼接成一张图片,并将其命名为《Everydays:The First 5000 Days》,并在佳士得拍卖行上线。

艺术家Beeple的NFT作品《Everydays:The First 5000 Days》,图源网络
3月11日,一个名叫“MetaKovan”的卖家以6934.8万美元的价格拍下了这幅作品。这个数字出乎所有人的预料,NFT艺术,也开始光速出圈。
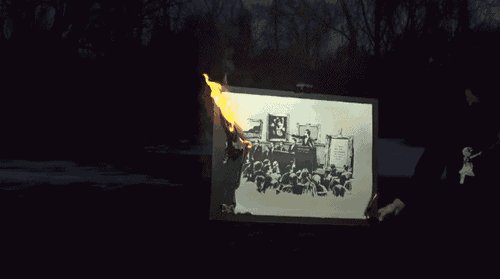
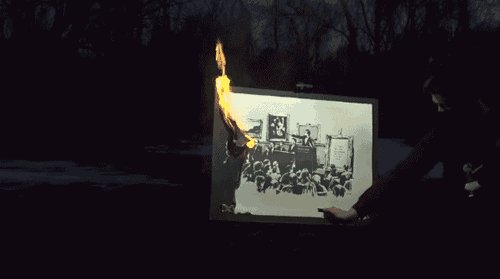
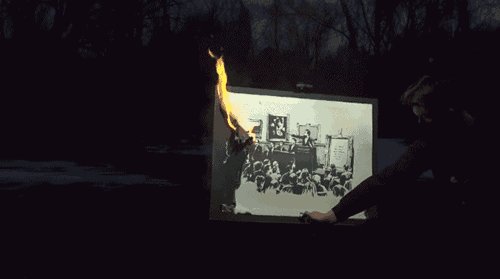
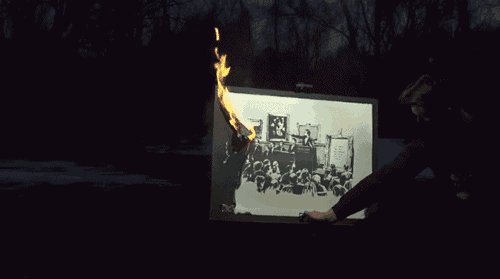
同样在2021年3月,另一个新闻也让人们看到了NFT艺术的商业潜力。著名街头艺术家Banksy的作品《Mornos》(《白痴》)被以9.5万美元的价格买下,随后购买者直播烧毁了画作,并将其NFT版本挂上NFT交易平台Opensea。最终,《Mornos》的NFT版本被以4倍的价格售出,约合人民币247万。
直播画面里,蒙面的持有者点燃了《Mornos》。画作熊熊燃烧,《Mornos》完成了从实体艺术品到NFT艺术品的转变,火光似乎正向全世界预告着,NFT艺术的时代正式来临。

烧毁《Mornos》直播画面
有趣的是,《Mornos》本就是Banksy为讽刺高价艺术品而创作的,画作展现了一个人满为患的拍卖场,拍卖师正介绍着一幅画作,而他身旁的一个相框里写着“我真不敢相信你们这群白痴买了这个”。
烧画者,也是《Mornos》实体作品的持有者——区块链公司Injective Protocol将烧画行为定义为“一种艺术表达”。在NFT艺术领域,NFT代币常常与数字艺术、行为艺术紧密结合,从而衍生出一种新的艺术形式——加密艺术。
加密艺术的特点非常明晰,区块链技术决定的“去中心化”,超越国别地理的广泛交易,以及各种各样的艺术形式。
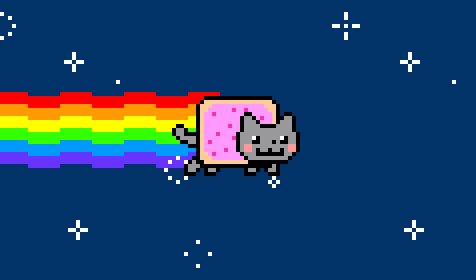
如果要用例子去解释这些特点,可以这样畅想:你拥有的NFT艺术藏品可以以任何形式在数字世界存在,一条短视频、一件虚拟时装、一条代码、一件游戏装备、一张表情包,或是NBA球星的生涯经典瞬间,都可以被你收入囊中。

价值59 万美元的NFT《Nyan Cat(彩虹猫)》GIF,图源艺术星空
NFT艺术品的交易门槛并不高,即使你并不了解艺术领域,你仍旧可以进行收藏,艺术家也不用通过拍卖行、艺术品市场发行作品,通过区块链,每个人都可以参与到艺术市场中。
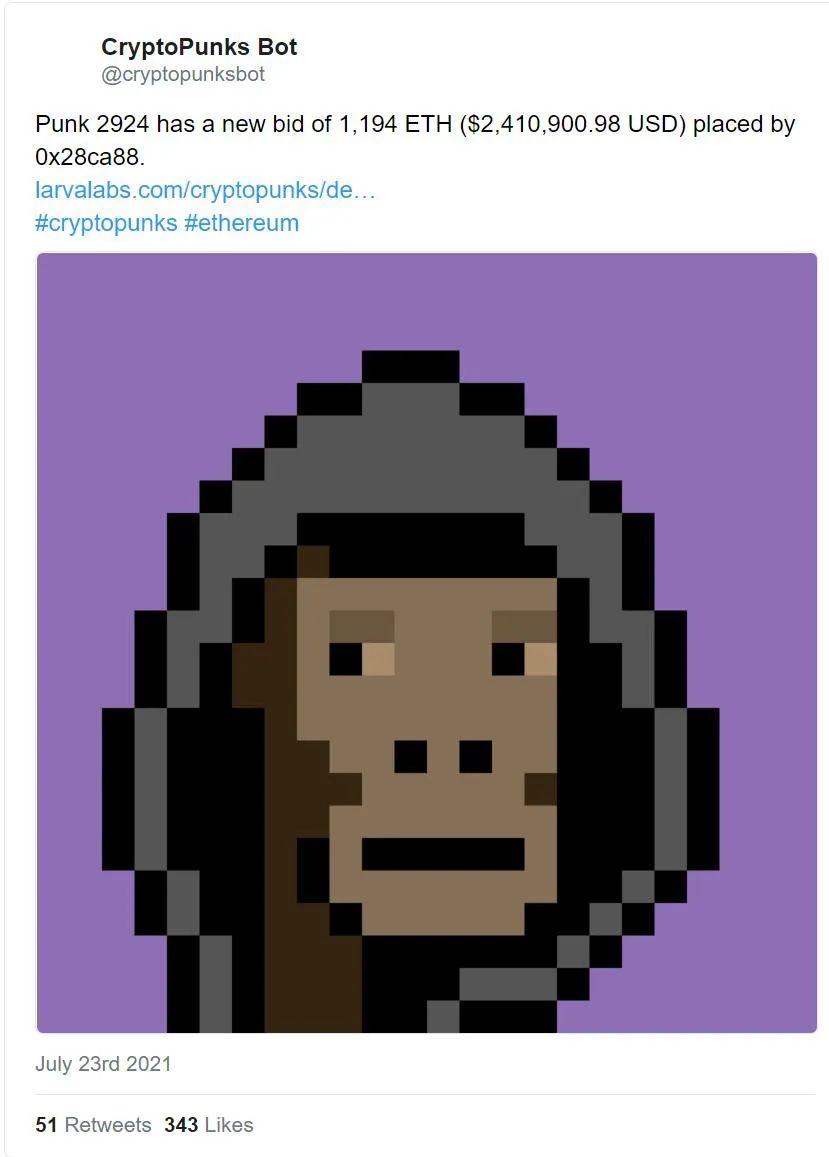
NFT的多种可能性让艺术领域为之震动。前面提到的CryptoPunks像素头像是当前炙手可热的NFT之一,在当前市场已有的一万个像素头像中,价格最高的达到了4200ETH,相当于757万美元,而外星人、猿人形象的像素头像更是高价难求,是NFT中的奢侈品。

昂贵的“猿人”CryptoPunk,图源网络
越来越多的艺术家也开始试水NFT领域。他们将自己的艺术作品进行铸币,使其成为一件NFT艺术品,将其发行于一级市场,如果有人买下了该NFT,很有可能还会进入二级市场的各种平台,再一次进行流通,而在每次交易中,艺术家都能凭此获利。
目前海外最热门的几个NFT交易平台基本都基于公链以太坊,如Opensea、Rarible、Foudation,这些平台有的准入门槛较低,有的则实行邀请制,但“铸币”都需要缴纳至少50美元的费用,收藏者们也可以在这些平台上进行NFT交易,但同样会收取较高的手续费。

NFT平台Opensea
除此之外,还有许多基于其他公链的交易平台,大大小小,不计其数,其中大部分平台的手续费较低,吸引了众多不知名的艺术创作者。
为NFT“蠢蠢欲动”的不止有艺术家,明星、各大企业、机构、品牌也开始下场。在年初的市场被点燃后,NBA、Gucci、推特,VISA等机构、公司相继开始收藏、推出NFT产品,从球星卡到虚拟时装,甚至是几个字符,都能在NFT市场掀起热潮。
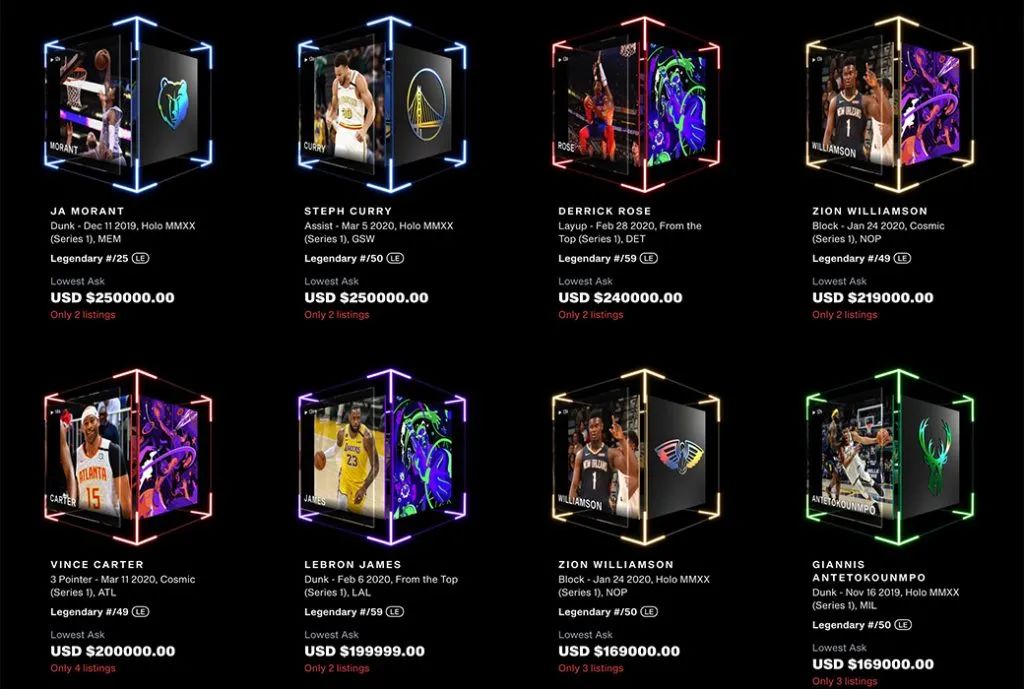
NBA球星卡盲盒已经成为了当下NFT收藏品中的“顶级”,交易额达到了5亿美元以上。各式虚拟时装也备受关注,多件NFT潮鞋、服装在市场上卖出高价。

NBA球星卡NFT,图源微博
NFT艺术的边界还在不断拓宽,早期的NFT作品可能只是一张JPEG图片,现如今已经与音频、电影、游戏等多个领域接轨,NFT礼物、NFT盲盒等形式也开始发展。

知名说唱歌手艾米纳姆也推出了NFT,图源雪球
在商业上来看,“NFT艺术”存在着无限可能,许多“小艺术家”通过NFT崭露头角,有的甚至一夜暴富,各式平台蒸蒸日上,交易总额也在不断扩大。
未来,似乎即将到来。
虽然相较于海外稍显滞后,但是国内仍然赶上了NFT热。
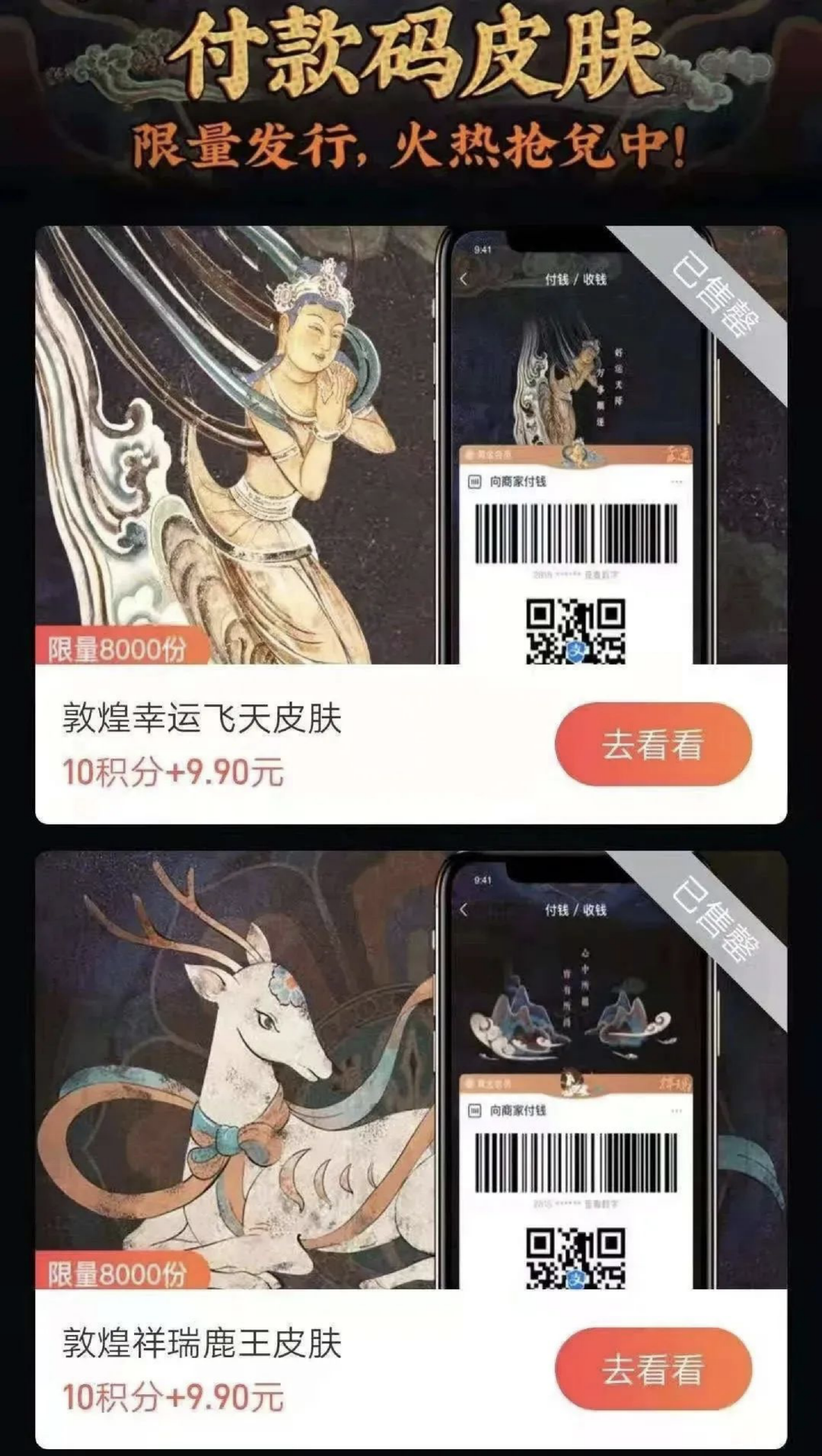
阿里巴巴可能是“第一个吃螃蟹的人”。2021年5月,支付宝上相继推出了与敦煌美术研究所、《刺客五六七》的联名款NFT付款码皮肤,开始对于NFT的尝试。与此同时,阿里还推出NFT数字艺术专场,正式宣告入局NFT产业。到目前为止,蚂蚁集团已经售出近8000个限量版NFT。

IP也是国内NFT发展的重要动力。
《白蛇2:青蛇劫起》上映后,阿里旗下潮玩品牌锦鲤拿趣同步推出了相关NFT付款码皮肤,上线后,8万份NFT迅速售罄。借助IP进军NFT领域的还有腾讯,8月初,腾讯宣布发行300件“十三邀黑胶唱片NFT”,承载平台为腾讯旗下NFT交易平台“幻核”App。

近日网易力推的游戏《永劫无间》也搭上了NFT的热潮。7月12日,由澳洲 NFT 发行商 MetaList Lab⼯作室发⾏的《NARAKA HERO》系列盲盒上线币安NFT市场。该NFT系列盲盒得到了《永劫无间》官方IP授权,上线仅15分钟便全部售罄。
微博也推出了NFT交易平台“TopHolder头号藏家”,于8月初内测上线。“微博NFT作品”“拍卖自己的第一条微博”各种话题丛生。目前,头号藏家已吸引众多艺术家、收藏家、策展人入驻。
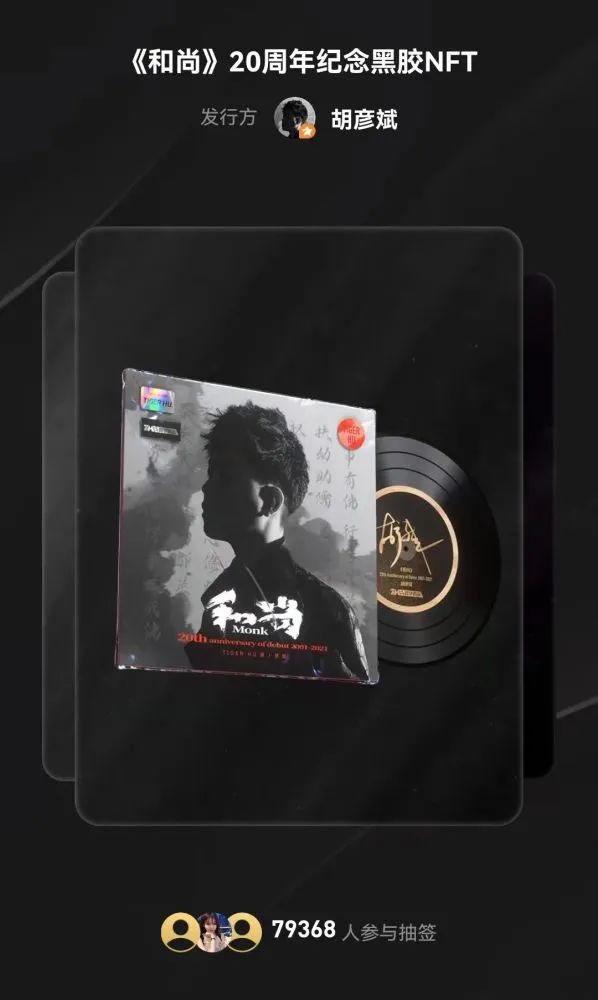
NFT在国内音乐领域也“大放异彩”。胡彦斌、阿朵等歌手相继推出NFT唱片、专辑,多家音乐版权平台宣布推出NFT板块,或与NFT平台达成合作。NFT艺术品的特性为IP、版权的保护问题提供了解决方案:艺术品上链后,通过不容更改、永恒存在的区块链,唯一性得以留存。

除国内大厂推出的NFT平台外,刺猬公社还注意到了国内的一些小型NFT平台,“薄盒”即是其中的一个。与阿里、腾讯等大厂一样,“薄盒”将NFT解释为一种“数字藏品”,并将自己定义为“数字潮玩收藏平台”。
“薄盒”平台可以通过微信登录,并定期与各领域的数字艺术家及加密艺术创作者合作,艺术家们可以通过平台上线自己的NFT艺术品,并进行发售。目前平台还在起步阶段,主要的数字藏品以盲盒为主。
8月13日,七夕前夜,“薄盒”平台上线了国内加密艺术家宋婷的NFT作品“《诗笺 花非花》盲盒”,盲盒中包含99朵AI玫瑰,开启盲盒将会随机获得一朵,并获取专属于这朵花的情诗。

盲盒详情页里这样介绍:“我们希望AI玫瑰的购买者可以用这样的方式,将物理世界中珍贵的情爱,寄托在不可篡改不可复制的区块链上,永恒镌记。”
像现实世界里昂贵的“永生花”一样,花费299元人民币,你就能获得一朵“永恒”的数字玫瑰,这朵玫瑰不能交易,只能赠送,“专属于您的爱”。
8月13日晚,《诗笺 花非花》盲盒上线20分钟,99份AI玫瑰全部售罄。薄盒的流量并不算高,盲盒受欢迎的原因可能是因为创作者——加密艺术家宋婷。
宋婷25岁,是国内最具代表性的加密艺术家之一,是2020年中国NFT艺术品拍卖记录保持者,2021年5月20日,她的一幅NFT作品在中国嘉德拍卖行以66.7万元成交,开了嘉德NFT艺术品拍卖的先河。

加密艺术家宋婷,图源网络
NFT艺术为年轻艺术创作者带来了更多机会,优质、有趣的NFT作品能为他们带来曝光,整个NFT市场的上扬也让艺术的变现之路更加便捷,把自己的作品铸币挂链,就有营收的机会。

B站UP主“Nut4y”的NFT作品
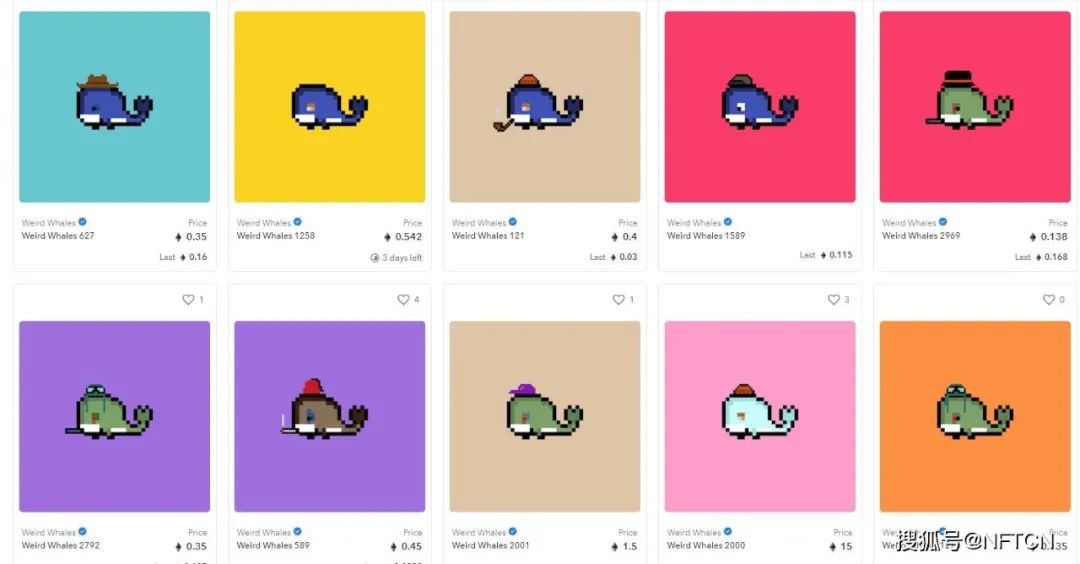
2021年7月,艺术创作者本雅明·艾哈迈德上线了自己的NFT《怪异鲸鱼》系列,9小时就全部售罄,最终入账80ETH。这样一组各异的像素小鲸鱼给艾哈迈德带来了超过35万美元的收入,而他今年仅有12岁。

《怪异鲸鱼》系列NFT,图源NFTCN
但目前国内NFT市场仍不成熟。由于我国禁止虚拟货币,国内NFT平台仍只能用法币进行交易,并且大部分平台仍旧只能作为一级市场,并不支持玩家之间交易,NFT艺术品的商业化并未完全打开。
尽管生态并不成熟,NFT在文娱行业仍有不小的潜力。
从海外诸多内容公司的尝试可以看出,NFT对于影视、游戏、动漫等领域IP的版权保护、商业化上都有潜力可以挖掘,还有相当多的可能性。
尽管NFT具有“唯一性”,但一个疑问仍然存在:为什么要收藏NFT?
事实上,成交价6934亿美元的《Everydays:The First 5000 Days》是一张所有人可以下载的图片,任何人都可以将这张价值4.49亿元人民币的图片存储在自己的硬盘中,甚至打印后挂在家里。这是很多NFT艺术品的特质,一段视频、一张图片、一张动图,世界上许多人都可以访问、复制,对其进行传播。
问题就出在这里:既然我可以随意的“使用”一个NFT,我为什么还要花高价去买它呢?
NFT的另一个特征正在于此:所有权的确定性。尽管许多人可以传播复制,但买下NFT的人才是其真正的拥有者。
“如果我有这幅画,即使这幅画挂在我的墙上,除非我有相关的真伪证明,否则它就不是真正意义上的属于我。”丹佛当代艺术博物馆的NFT相关讲座中,“艺术领域区块链研究员”艾米·惠特克这样描述NFT的特征。

NBA球星库里花费18万美金购买NFT头像,图源微博
艺术品成为NFT后,“鉴别真伪”将不复存在,区块链会将每一次交易、每一个拥有者记录在册,任何人都可以清楚的查询到,一件NFT的主人是谁。在CryptoPunks像素头像的圈子里,就有着不成文的规定:“将一个不属于你的CryptoPunk设置为你的头像是羞耻的。”
因此,NFT在版权保护方面有其独特的优势,通过区块链,不仅艺术品的交易更加快捷便利,鉴定成本也大大减少,让艺术品交易更加安全。
这不仅能作用于艺术领域,在当下讲求“稀缺性、限量性”的消费市场同样适用,加密球鞋就是最好的例子。
另一方面,NFT也让艺术具有了更多可能性。NFT出现后,可编程的数字艺术也得到了关注,甚至在艺术品、文化产品的所有权上也有新的探索。

各式NFT,图源B站UP主“dinlab”
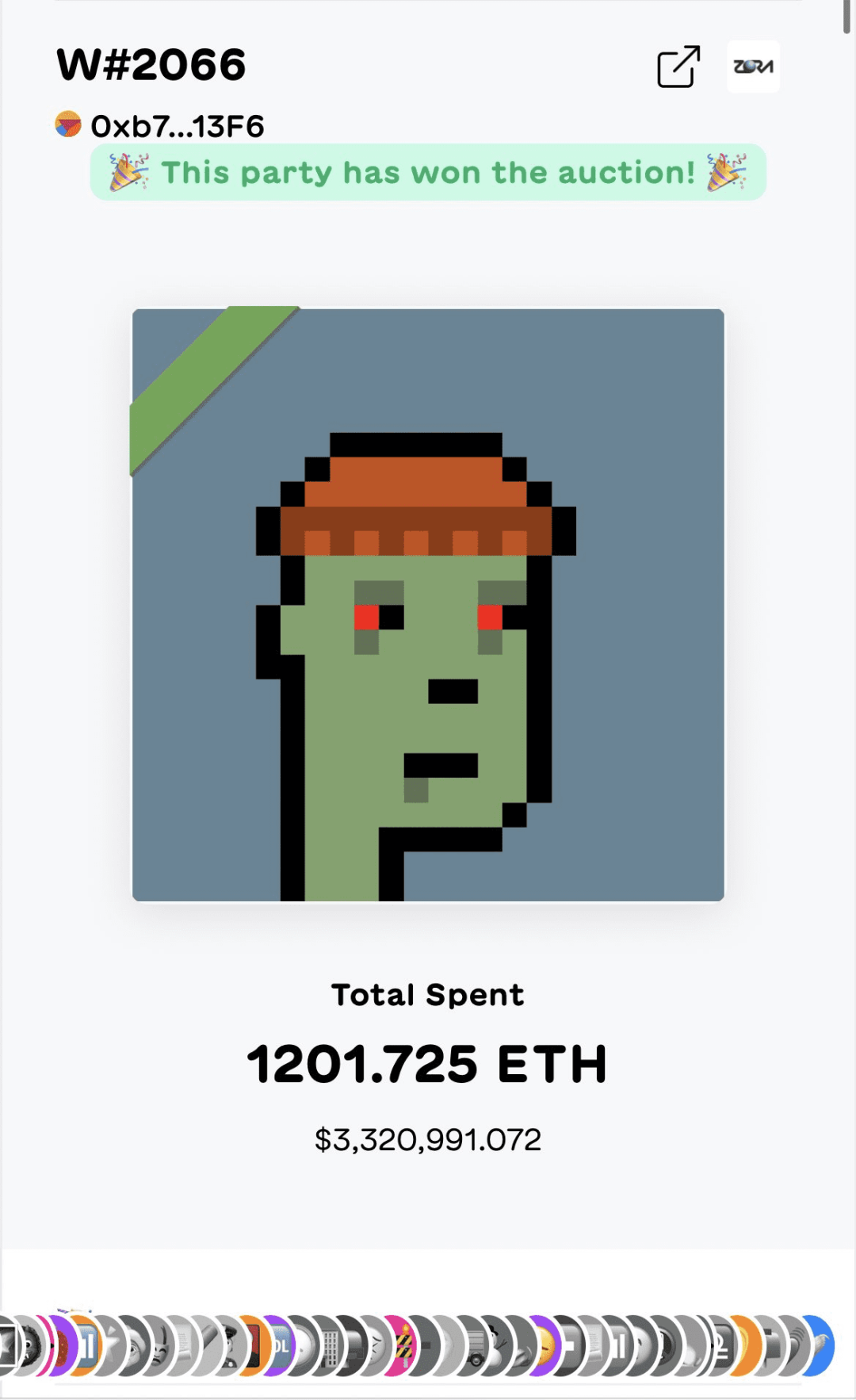
2021年8月,一张CryptoPunk像素头像拍卖出了1201ETH(约合375万美元)的高价,拍下这张头像的,是478个人。
为了对抗NFT巨鲸(经济实力较强的收藏家),这478人联合竞拍了这张稀有的僵尸头像,这也代表这件NFT将被478人同时拥有,每个人都可以使用这张头像。这也为NFT提供了一定的社交属性:在NFT领域,同好仍旧能够形成固定的圈层。

478人“团购”的僵尸头像,图源巴比特资讯
但在繁荣的NFT市场,阴暗面也仍然存在。
一方面在于交易市场的混乱。较大的交易平台准入门槛高,对于经济实力不强的艺术创作者来说负担过大,最后平台仍旧“中心化”,变成高端玩家的内部游戏,大公司的下场更是让更多NFT玩家失去了对“去中心化”市场的信心。
小平台则缺乏监管与规则,在海外市场里,平台“托儿”和NFT贩子的存在也让不少艺术创作者受到蒙骗。许多平台还会遭到黑客攻击,由于bug漏洞,许多NFT艺术品被窃取,而在缺乏信息认证的平台,冒名顶替的事件时有发生,保护版权的NFT反而成为他人盈利的工具。
“不稳定性”也让人焦虑。今天为艺术创作者带来“第一桶金”的平台明天就可能“瘫痪”,依靠NFT生活并不现实,正如人为吹起的气球,一戳就破。
另一方面则是NFT市场的不良生态。
“泡沫”,是很多人对目前NFT市场的质疑。NFT一直摆脱不了令其出圈的“天价”标签,NFT的普遍高价更是让无数人投入这一市场,希望在发展的初期能通过“投资”分一杯羹。敦煌飞天NFT付款码上线后,在咸鱼平台上炒到150万,最终被紧急下架,这样的例子在NFT领域并不少见。

两个敦煌NFT付款码皮肤在咸鱼上被卖到两万元
价格虚高、蓄意炒作,在很多专业人士看来,市面上大多数NFT存在“噱头拉高价格”的现象,“圈内疯狂营销,圈外急红了眼”,整个市场在一种过高的期望下被不断抬起,呈现出与当初“炒币”相当类似的场景。
值得注意的是,尽管对于“区块链”“元宇宙”有着非凡意义,在当下NFT的应用场景仍旧非常有限,许多人不能理解NFT的价值所在,非良性的生态并不利于NFT艺术的未来发展。
“NFT收藏家不关心艺术,他们只关心能不能赚钱。”
夏日炎炎,各种NFT艺术展、加密艺术节雨后春笋般出现,从798到大兴,遍布整个北京城。
刺猬公社在一个NFT艺术展上发现,每间展区的墙上都挂着多块显示屏,屏幕上加密艺术家们的作品流转,晦涩但氛围感十足。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着市场环境的发展、技术的迭代,数字化浪潮逐渐席卷了各行各业,为我们的生活带来了巨大变化。与此同时,企业服务也亟待转型。本篇文章里,作者就数字化驱动下的新型企业服务市场做了观察,一起来看一下。
易观分析:在数字化浪潮汹涌而来的今天,技术正在发挥前所未有的作用,从各个方面影响、改造宏观经济。
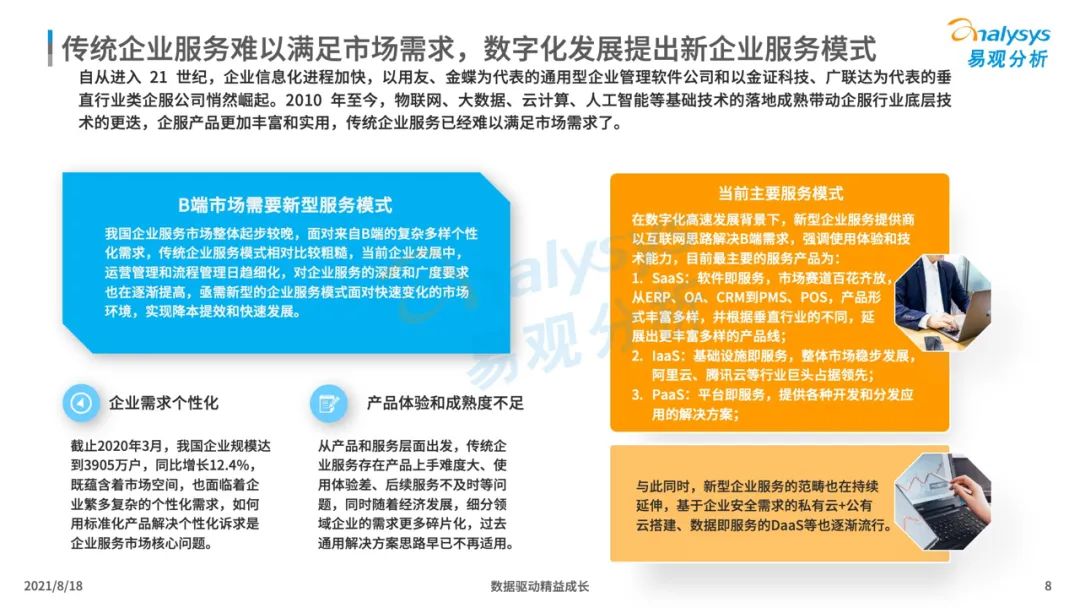
而在这样的背景下,传统的企业服务模式已经不再适用,新型企业服务开始被市场所关注,其脱胎于企业服务市场,但得益于技术赋能和创新服务模式,其降本、提效、赋能的效果较为显著。
因此易观以新型企业服务为研究方向,向市场全面解析其市场范畴、发展特点,并借助典型案例的解读,帮助读者更好了解新型企业服务的发展情况,为行业发展、企业决策提供智力支撑。








































蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:易观分析
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网的发展到一定程度,各行各业都在发生着新的变化,家装行业也逐渐告别了以“互联网+”模式为主导,开始聚焦于家装产业本身。那么,家装产业化会带了哪些新的特点与机会呢?我们一起来看看吧。
当互联网时代渐行渐远,每一个行业都在发生着新的变化,家装行业亦不例外。告别了以“互联网+”模式为主导,越来越多的玩家开始将关注的焦点聚焦在了家装产业本身。
改变家装行业原有的运行逻辑,改变家装行业原有的组成元素,改变家装行业的原有的功能属性,一个全新的时代从此开始缓缓拉开序幕。
乍一看,家装行业的新变革与整个行业正在发生的新变化颇有几分相似之处。如果我们仔细观察便会发现,家装行业因其特殊性,它的发展是有着某些自己的特点的。
认清了这些特点,我们在探索和实践家装进化的过程当中,才能摆脱原有的困境,真正为家装行业的进化找到出路。
反过来,如果我们一味地对家装行业的进化进行一刀切,简单武断地将家装新进化与其他行业的进化混淆起来看待,非但无法促进家装行业的良性发展,甚至还将会把家装行业的发展带入到新的死胡同里。
最后,我们又将陷入到与互联网家装相类似的怪圈当中,难以自拔。
一直以来,人们在看待家装的时候都不仅仅只是看待家装本身,而是更多地看待的是家装行业背后的东西。当家装行业的发展进入到了全新的阶段,人们在看待家装的时候,同样面临着同样的问题和抉择,从而呈现出一些新的特点,认识到这些特点,并且从其中寻找到新的机会,才能真正让家装行业的发展带入到全新的阶段。
家装行业不再传统和原始。提及家装,人们首先想到的是传统和原始,无论是从家装行业的运行机制上来看,还是从家装行业的组成元素上来看,几乎都是如此。
然而,经历了互联网时代的洗礼之后,家装行业的这样一种状态正在发生深刻而又全面的改变。
越来越多的新元素开始加入到了家装行业当中,比如,人工智能;比如,大数据;比如,新型材料等等。
当组成家装行业的新元素开始发生嬗变,家装行业的传统和原始开始被彻底而又全面地改变,家装行业再也不是我们所认为的那样一种状态了。一场由内而外的新变革开始在家装行业上演。
与此同时,家装行业的运行机制同样正在发生着一场深度变革。按照传统理解,我们所认为的家装行业是一个由内而外的过程,即家装公司向业主提供服务的过程,在这个过程当中,业主是被动地等待着家装公司为自己提供产品和服务的。
当家装行业的内在元素发生了深度改变之后,这种状态开始被打破,越来越多的业主开始主动地选择家装公司,主动地选择家装产品和服务,家装行业开始了由外而内的新运行逻辑。
无论是从家装行业的组成元素上来看,还是从家装行业的运行机制上来看,家装行业都不再是我们认为的传统和原始的家装,而是开始了一场全新的进化。在这样一场全新的进化里,家装行业不再是我们所认为的传统意义上的功能和属性,而是开始有了新的内涵与意义。
家装行业不再仅仅只是装修。跳出装修的牵绊,真正为家装行业找到新的出口,才是让家装行业的发展真正摆脱以流量为终极追求的宿命的关键。
只要家装行业依然还在以装修为主要的功能和属性,无论家装行业如何嬗变,家装行业的发展始终都是以流量为终极追求的。因此,让家装行业真正跳出传统怪圈的关键在于告别装修,为家装行业赋予新的内涵和意义。
乍一看,告别装修,家装便不能称之为家装,因为家装始终都是和家装深度绑定在一起的。几乎所有的家装从业者都将装修看成是家装的使命和意义所在。
正是因为如此,我们才无法真正让家装行业的发展摆脱传统的限制,更加无法让家装行业的发展带入到全新的发展阶段。当家装行业的发展开始了新征程,另外一个显著的特点,就是去装修化。
一直以来,笔者都认为,所谓的装修是在特定的历史条件下赋予的家装行业的一种特殊的使命。一旦这样一个历史阶段不再,我们对家装所赋予的这样一种装修的功能和属性便会开始瓦解。当精装交付时代来临,这样一种特定的历史阶段,开始发生改变。
于是,人们开始寻找装修之外的新功能和新属性。在新的历史阶段,家装行业更多多承担的是一个构建场景的过程,正如互联网时代人们搭建平台作为一切行为和动作的承载一样。
在新的阶段,家装行业更多地承担的是搭建新场景和新平台的任务。所以,在这个时候,家装已经不再是简单意义上的家装,而是有了新的内涵和意义。
家装行业不再拘泥于家装本身。如果家装行业的发展和进化仅仅只是拘泥于家装行业本身,家装行业的发展和进化始终都是无法摆脱原有的困境的。
这是家装行业一直都在改变,一直却无法跳出原有的发展怪圈的根本原因。当时间的指针来到了新阶段,家装行业的进化不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,寻求新的发展突破口。
现如今,我们看到的是家装行业本身开始与越来越多的外部行业,越来越多的外部元素产生联系。
总结来看,家装行业不再仅仅只是拘泥于家装本身,而是开始更多地跳出家装,将目光转移到了更多家装之外的新领域里。比如,将家装与生活联系;比如,将家装与健康联系等等。
当家装行业的发展告别了原有的封闭与孤立,而是越来越多地开始开放的时候,所谓的家装便不再仅仅只是我们所认为的那种传统意义上的家装,而是开始更多地被赋予了新的内涵和意义。比如,家装的场景功能;比如,家装的联通功能等等。
认识到家装行业的新特点,并且以这些新特点为出发点,寻找家装行业的破局之法,才是确保家装行业的发展可以进入到新阶段的标志。对于一直苦于无法破局的家装行业来讲,这无疑是一个新的开始,以此为开端,家装行业的发展才能真正进入到一个全新的发展阶段。
结合家装行业的进化所呈现出来的新特点,我们可以非常清晰地看到三个家装行业进化的新机会。抓住这三个新机会,并且真正将家装行业的发展带入到新阶段,才是保证家装行业真正进入到新阶段的关键所在。
机会一:替代传统元素,重构传统机制。
我认为,替代传统家装的元素与重构传统家装的运行机制应当是一个相辅相成的过程。所谓的替代传统家装的元素,其实就是一个将新的元素变成家装行业新主体的过程。
从现在的发展情况来看,以人工智能、大数据、云计算为代表的新元素正在越来越多地成为家装行业新的组成部分。
当新元素取代旧元素充实和完善家装行业的大背景下,我们看到的是一个全新的家装行业机制正在被重塑的过程。
传统意义上的以人为主体的运行机制,开始被新的运行机制所替代,从而形成了一种全新的运行机制,这种全新的运行机制比传统的运行机制更加快速、标准和规范,同样可以让家装行业更好地运行。
在这个时候,对于每个玩家来讲,只有真正抓住了替代传统元素的机会,并且真正用新的元素来代替旧的元素,从而建构一个全新的机制,才能让家装行业的发展真正进入到新阶段。以此为开端,家装行业的发展才能告别传统,迎来新时代。
机会二:拓展家装行业的新功能。
一直以来,家装行业的症结在于始终都没有摆脱装修的牵绊,一直以来,人们都在将装修看成是家装行业的唯一出口。
在红利期,这种发展是没有任何问题的。然而,等到红利期已过,我们再将传统功能看成是家装的唯一出路,所导致的一个最为直接的结果就是家装行业的发展开始进入到死胡同里。
在这种情况下,我们必然需要拓展家装行业的新功能。以新功能为家装行业的发展找到新的突破口,以新功能来促进家装行业的新发展,以新功能来填补红利期见顶的空白。
在我看来,未来的家装更多地需要承担的是一种生活方式的营造者,一种新场景的承担者的角色。
对于每一个玩家来讲,他们都应当将拓展家装行业的新功能和打开家装行业的新思路作为主要目标。可以预见的是,当每一种的家装行业的新功能被发现,被打开,家装行业的发展瓶颈就会被突破和改变。以此为出发点,家装行业的发展才能真正进入到一个全新的时代。
机会三:增强家装行业的联通性。
家装行业作为一种载体,它的发展越来越多地开始表现出与外部产业的深度联系和融合上面。对于每一个有志于在家装行业的新阶段有所作为的玩家来讲,最后一个机会便是如何增加家装行业与外部行业的联通性,以此来增加家装行业的新机会。
在这个过程当中,增强家装行业的联通性,主要表现在内外两个方面。从内部联通上来看,家装要强化与上下游之间的联系,不断对上下游进行深度赋能,以此开启家装行业的新发展;从外部联通上来看,家装行业要强化与金融、制造、消费等大行业之间的联系,以这样一种联系来确立家装行业的中心地位。
可以预见的是,当家装行业成为新的中心和纽带,特别是当家装行业的发展与外部产业真正联通在一起的时候,它的发展才能告别传统时代和互联网时代的封闭与孤立的状态,真正进入到一个全新的发展阶段。
当互联网时代的红利不再,家装行业的发展开始呈现出新的特点。认识到这些特点,并且抓住衍生出来的新机会,家装行业的发展才能告别传统意义上的发展逻辑,真正进入到一个全新的发展阶段。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:孟永辉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务



























































蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
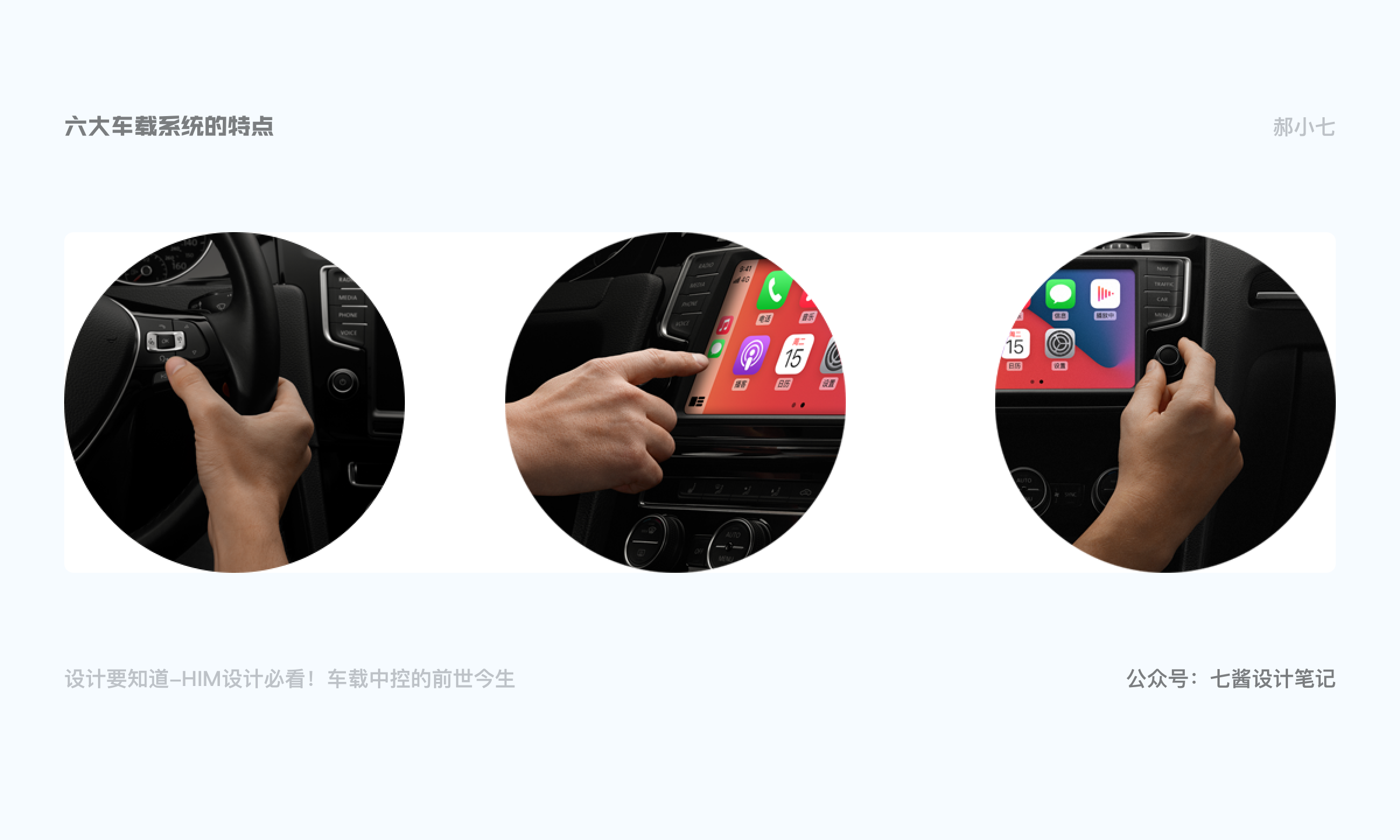
随着造车新势力,车联网的赛道发展越来越快。到2021年为止全国汽车保有量超过100万辆的城市共有72个,与去年同期相比增加5个。,国家要求未来汽车要实现50%的智能车联,现在头部的蔚来、小鹏、理想,还有国产品牌的吉利、比亚迪、长城、东风。我们国内造车甚至可以超越合资车。我对未来车联网还是很看好的。今天就跟大家聊聊现有的车载屏幕演变过程,以及现在市面上车载屏幕,和车载系统的特点。
首先先普及下HMI的概念
HMI:- Human Machine Interface : 人机界面,现在多指车载交互系统体验设计。
既然说到人机界面,我们先来设计的载体是如何演变的。
1886 年,由卡尔·本茨发明的第一辆汽车。当时根本就没有所谓的仪表盘概念,所以载体还得从1908年T型车(Ford Model T)说起,到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。

机械式仪表盘: 第一个时代仪表盘为机械芯仪表,一般包含了车速里程表、转速表、机油压力表、水温表、燃油表、充电表等,之后汽车仪表还需要装稳压器来稳定仪表电源的电压,抑制波动幅度,保证汽车仪表的准确性。初代的汽车仪表盘主要以传统的热式和动磁式,显示的信息极为有限,更多的是车辆物理信息“通信员”的角色。
在机械时期中控台哪有什么屏幕可言,那时候的中控台就是收音机和空调的调节器,而且都是实体按键的,只能满足驾驶的基本需求,没有屏幕,都是照搬飞机中控布局,以实体按键为主,功能简陋单一。堆砌功能按钮仪表,没有交互可言。



第二个时代的电气式仪表盘终于诞生,从真空荧光显示屏(VFD),发展到采用液晶显示屏(LED)及小尺寸薄膜晶体管显示器(TFT),显示屏显示的信息越来越清晰、快捷。目前电气式仪表在市场的保有量最大,且一般采用机械仪表结合数字仪表的方式,例如车速、转速信息采用指针,指示灯信息采用LED等点亮,其它信息则采用TFT屏。

虽然相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。
汽车仪表盘领域在不断追求更新,于是划时代的全数字液晶仪表盘孕育而生,也是就我们常说的虚拟仪表盘。全数字汽车仪表盘使用了一整块液晶屏取代了传统的指针和刻度表,所有信息都通过这块屏幕显示出来。
单从外观上来看就能给人以一种比较高大上的感觉,这类仪表盘上往往没有指针等部件,所有信息都通过屏幕传递出来。功能更强大、信息显示更具逻辑性,驾驶者接受信息更快,提升行车安全。也可以根据个人喜好调整相应参数,比如比亚迪的仪表盘就可以改变背景颜色。在高级点的,像宝马的全数字仪表就可以切换N多种模式。
2007年iPhone问世后,大屏、轻薄机身、高清显示屏、可安装应用等功能引领了整个行业的革命。电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,结果就是屏幕越来越大。
2013年上市的特斯拉Model S,座舱里最惊艳的就是那块17寸的大屏。超高的分辨率和流畅的操作,和漂亮的UI设计,最初让很多美国民众疯狂。就像苹果手机颠覆了传统手机业,特斯拉也颠覆了传统汽车行业。
2014年换代的奔驰S级将两块12.3寸屏幕连在一起,合成了一块23寸大屏,比特斯拉的大屏还多出6英寸。

拜腾M-Byte,48寸巨屏,横向贯穿仪表台,再一次颠覆汽车的内饰设计。

比亚迪系列汽车的旋转大屏,玩出新花样,可以旋转控制,就像手机横屏和竖屏的场景。

纵观下来,其实不难看出,虽然汽车的中控屏幕也是往着越来越大的方向发展,但因为空间以及功能需求的不同,相比起手机来说,中控屏幕的变化更具备多样性。
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。
HUD抬头显示器(Head Up Display),又叫平视显示系统。它可以把重要的信息,映射在风窗玻璃上的全息半镜上,使驾驶员不必低头,就能看清重要的信息。
战斗机是率先应用HUD抬头显示器的。飞行员在空战中,需要交替观察舱外目标和舱内仪表,易产生瞬间视觉中断,因此会导致反应迟缓、操作失误,并有可能贻误战机,采用HUD抬头显示可克服这一缺点。
第一架使用HUD抬头显示的飞机是美国海军的A-5舰载机。民用航空最早使用HUD抬头显示是法国达索飞机公司的mercure飞机。

在复杂多变的道路上开车,驾驶员双眼离开车辆前方,是个非常危险的事情,尤其是在高速公路上更是明显。于是很多车型,就给车辆配备了一个不需要挪开视线,就能知道车辆基本信息的配置,这就是HUD抬头显示。

HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。
现在各家系统百家争鸣,各家车载系统设计有哪些不同?
1、阿里车载小程序是一种无需下载安装即可使用的“应用”,旨在为用户打造“随时可用”、“用完即走”的使用体验。
2、AliOS作为互联网汽车操作系统,原生地支持阿里小程序,引入阿里生态服务的同时也面向开发者开放,围绕车场景为用户提供从出行到生活的各类智慧服务。
1、设计特点:
独立的大卡片式的内容界面模块方便车主在行车过程中单手操作,其配色鲜艳,风格扁平,符合使用场景和国人的使用习惯。
2、功能特点:自带场景智能感知的基因。
得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。

△ 斑马智行2.0系统设计
斑马智行,采用智能手机界面和应用商城下载 APP 的使用方式,实现车载和手机的双重控制。
强大的云端特性在语音识别和线上互联方面提供了良好的使用体验,车主可以连接手机蓝牙后,读取其手机通讯录,实现利用车载系统拨打和接听电话的功能。支持 USB 接口,通过 U 盘实现播放音频、视频文件等。在娱乐生活方面,内置虾米音乐,蜻蜓FM,喜马拉雅等,支持在线搜索,在线播放以及在线广播等服务。
同时,斑马智行依靠阿里强大的技术和资源支持,打通停车场,加油站,高速公路支付等,使用户驾车时产生的费用均能通过支付宝支付。
1、打造智能车载服务生态,满足用户出行、娱乐、生活等多元化需求,构建人-车-家一体化互联闭环成为时代趋势。
2、智能小程序,是百度提供的一种技术解决方案。开发者基于此开发出来的服务,在各类宿主环境(手机 App、车载系统、IOT 设备等)中,可做到用户无感知安装,即点即用。
1、设计特点
车载端主界面分别采用蓝、绿、红、灰四个色块对应四个功能模块,「发现」集成音乐、娱乐、听书、电台等特色音视频服务,采用红色在界面中最为突出,其设计风格整体扁平,面性 icon 利于识别与点击。
2、功能特点
智能小程序包括“车后服务”、“资讯”、“休闲游戏”、“视频”、“购物”、“亲子”、“旅游”、“工具”等8个类别,一共80多款。车企可以根据车型定位和自身需求自行定义和组合可供使用的车载小程序。
百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒,但在生态的开放性上,百度车载小程序则做得更为彻底,可以在百度App、百度地图、百度贴吧、百度网盘百度系App上运行。


1、“腾讯小场景”是专为出行场景打造的车载轻应用生态,部署在云端,不需要下载,即用即走,并支持语音交互。
2、分为3类,出行服务小型车、生活服务小程序和视听服务小程序。
1、设计特点:
运用的FutureLink3.0系统,FutureLink3.0 基于安卓平台开发,在 12 英寸的中控屏幕上并没有将大量的图标堆砌在首页,反而以地图为背景,将六大功能模块以大板块的形式布局在地图下方,整个界面设计简洁。
2、功能特点:
最大特色:基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。

△ 腾讯在车载场景下的生态布局
Ai in Car,顾名思义,基于 AI 的连接能力和生态,融合腾讯内容生态的优质资源,包括资讯、视频、IP、文学等板块,为车主提供更丰富的内容消费。风行搭载的 FutureLink3.0 车联网系统,就是和腾讯深度合作而诞生的优质案例。

△ FutureLink3.0系统界面
只在设置页中,才会出现二级子菜单列表,而且提供的设置项目也不多,界面层级简单,不累赘,也给司机带来轻松愉悦的操作体验。同时,基于行车安全考虑,在类似天气、股票等查询功能上,比较依赖语音控制。在娱乐生活方面,打通手机和车机账号,用户无需切换账号就可以与车载导航、电台、QQ音乐、微信等功能无缝衔接,支持车主组建聊天组,在行车途中与好友进行实时沟通。
从整体来看 FutureLink3.0 的设计,它更像是一个把需求页面展现在车主面前的「轻应用」,没有传统概念上的主界面、多层交互菜单以及相应的「系统特质」的设计,它更希望把海量资源建立在云端,终端只给车主呈现其所需要的服务即可。
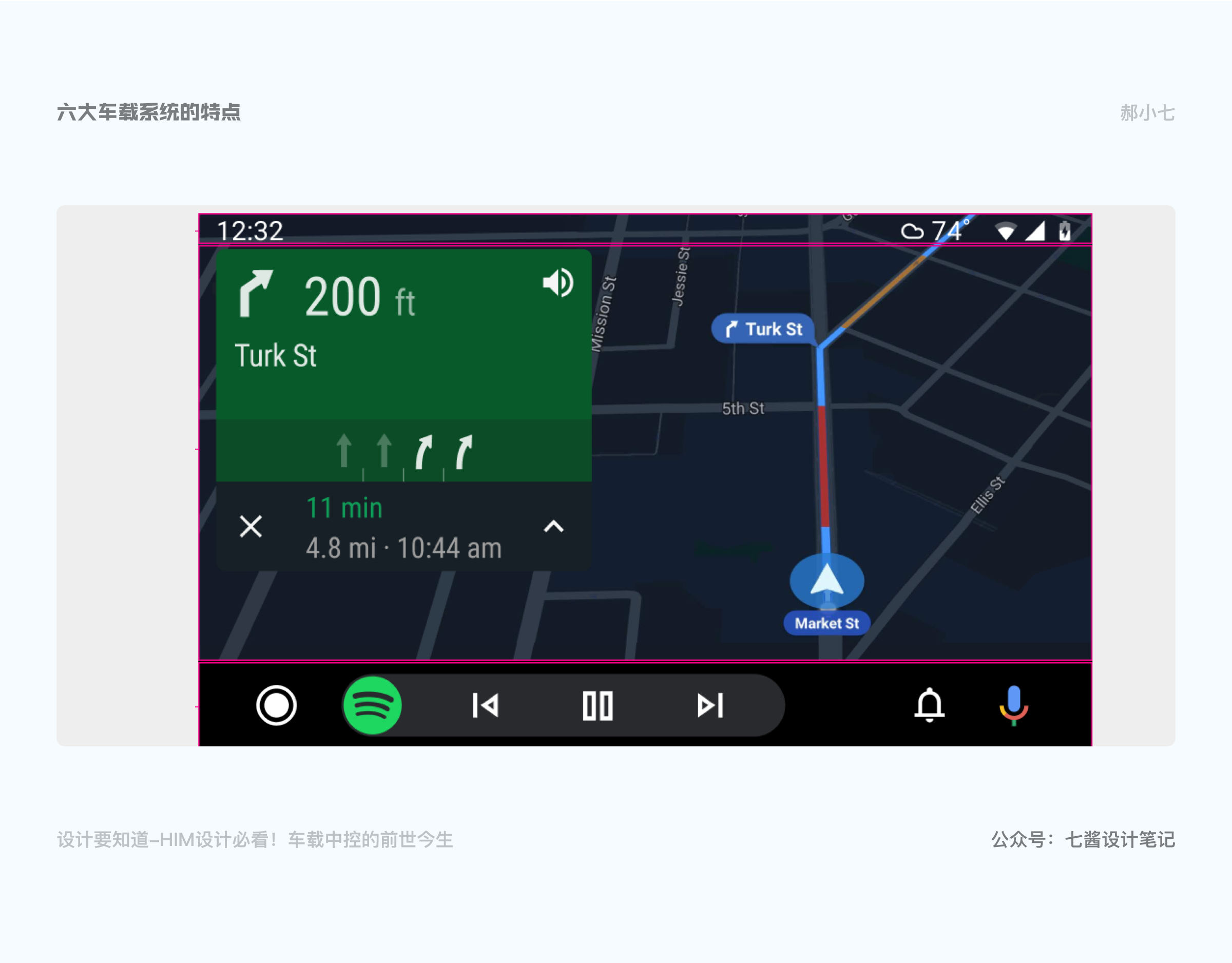
Android Auto 系统的工作原理是将手机连接到兼容的汽车,让驾驶员可以使用汽车屏幕和语音操作与手机的应用程序进行交互。它提供了一种导航、收听媒体和消息等的简单方法。
1、设计特点:
在 UI 框架设计方面,主屏幕以卡片的形式显示通知、活动、导航和消息,右下角有启动语音命令的麦克风图标和底部的活动栏,这些特性属于全局 UI。在它下方,应用程序内容区域显示应用程序启动器或当前使用的主应用程序的内容。


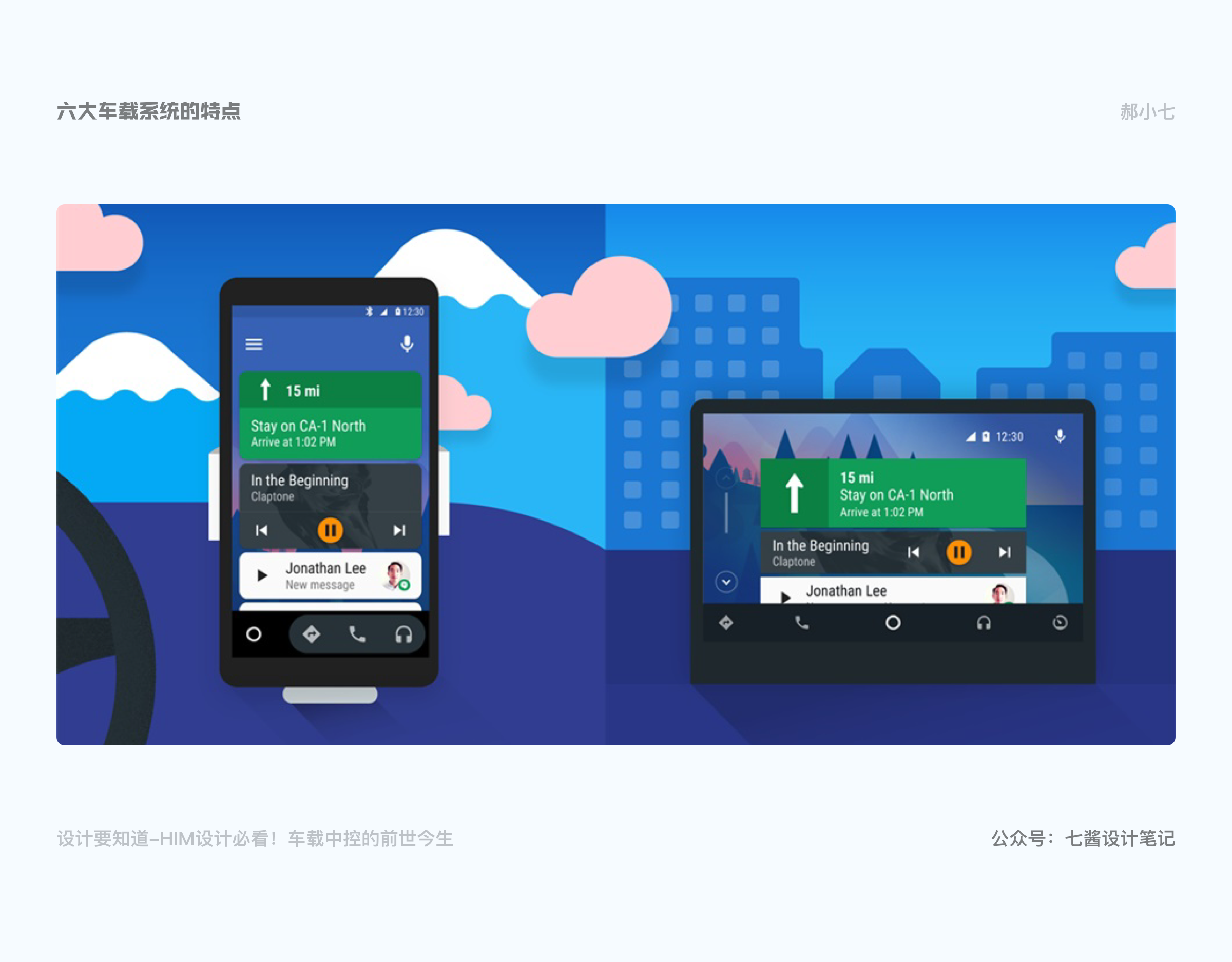
△ Android auto手持设备与车载设计系统
Android auto 将 Android 平台扩展到汽车上,它有两种使用方法:在手机上或在兼容的车载屏幕上。
它有一个简单的界面,标准化的用户交互模型和强大的声音动作,其目的是帮助司机尽量减少分心。需要注意的是,为汽车设计交互式应用程序与手持式设备的设计有根本上的不同,其应用程序的交互界面应该简化,以确保司机的眼睛和手集中在开车上,减少司机分心。

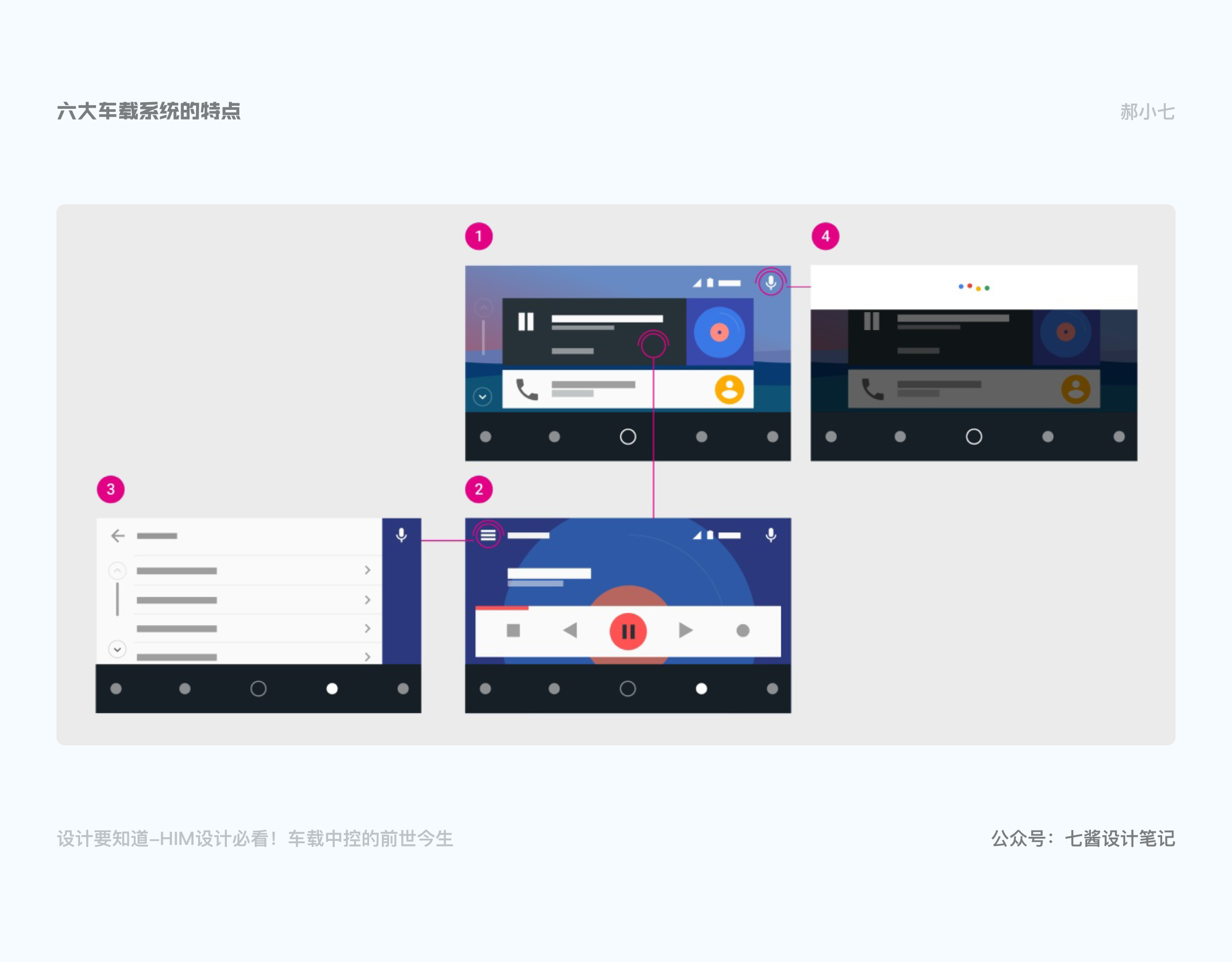
△ Android auto车载系统UI框架
卡片上提供如消息字符串、图标、图形和操作等内容,会根据用户最近的使用情况和优先级来确定卡片的大小。主屏幕会限制卡片的数量,以保持列表的简短和相关。因此,当新的、更相关的内容出现时,应用程序的通知可能会从屏幕上消失。同时,抽屉式的交互方式,提供了简单的操作和导航。每个抽屉项目必须提供一个单一的触摸目标,避免在抽屉里放长的列表,或者在相同内容的视图之间切换。这里官方给出的最佳 UI 做法是简化内容,关注上下文,显示新鲜的、有用的和大多数不滚动的项目,使用单行,对决策至关重要的较长字符串使用两行。

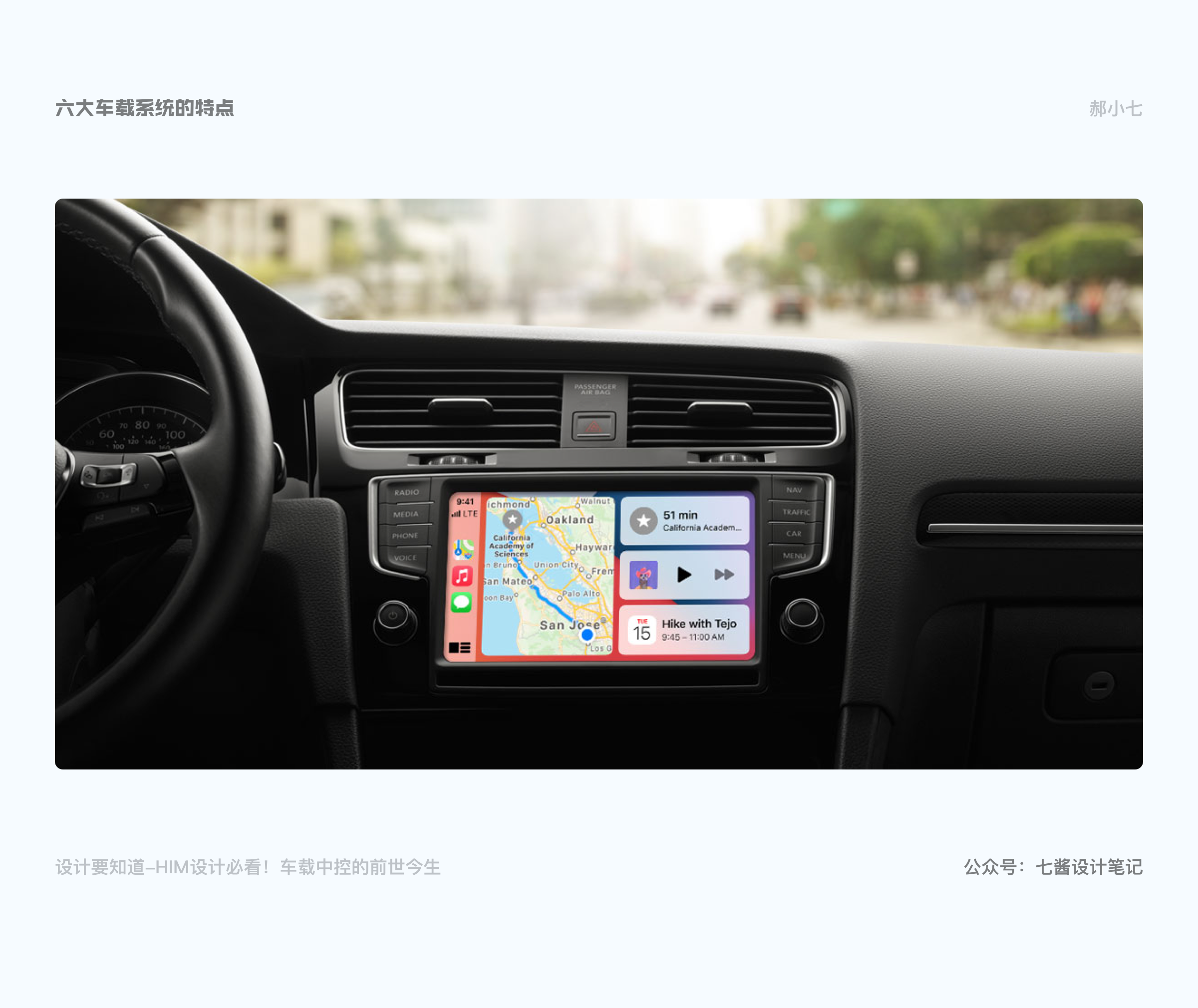
CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
1、设计特点:
基于手机映射,所以界面除了横向布局外,icon都和手机端统一。以简洁的布局提供有用的、重点突出的信息,便于从驾驶员座椅上进行扫描。不要用不必要的细节和不必要的装饰来弄乱屏幕。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。

2、功能特点:
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
成熟。基于最熟悉的 iOS 应用,来设计界面元素,并提供熟悉、直观的体验。
简短。采用尽可能简短的交互,不过度引人瞩目
相关。屏幕显示信息高度相关,提供尽可能少选项,不需要复杂决策
语音。基于Siri,以语音交互为核心,司机无需视线离开前方,手也不用离开方向盘即可完成交互。
全新的电子车钥匙,加上 Apple CarPlay 车载流畅的使用体验,让 iPhone 能在旅途上发挥更多作用。地图、电话、信息、音乐、日历、一言、一触、一旋随你驾驭。


HMS for Car是华为终端云服务打造的智慧车载云服务解决方案,基于HMS(Huawei Mobile Services),通过AI场景引擎结合华为生态资源,为用户提供精准丰富的出行场景内容和服务,助力汽车从交通工具向具有交互和服务的能力的智能终端进化。
华为快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
HMS Core提供端、云开放能力,帮助开发者实现应用高效开发、快速增长、商业变现,使能开发者创新,为全球用户提供精品内容、服务及体验。
1、全球化分发。已上线超过170+国家和地区。
2、全终端接入。全面支持从小屏幕到大屏幕各种智能终端。
3、全场景支持。快应用直达链接和卡片嵌入全终端场景。
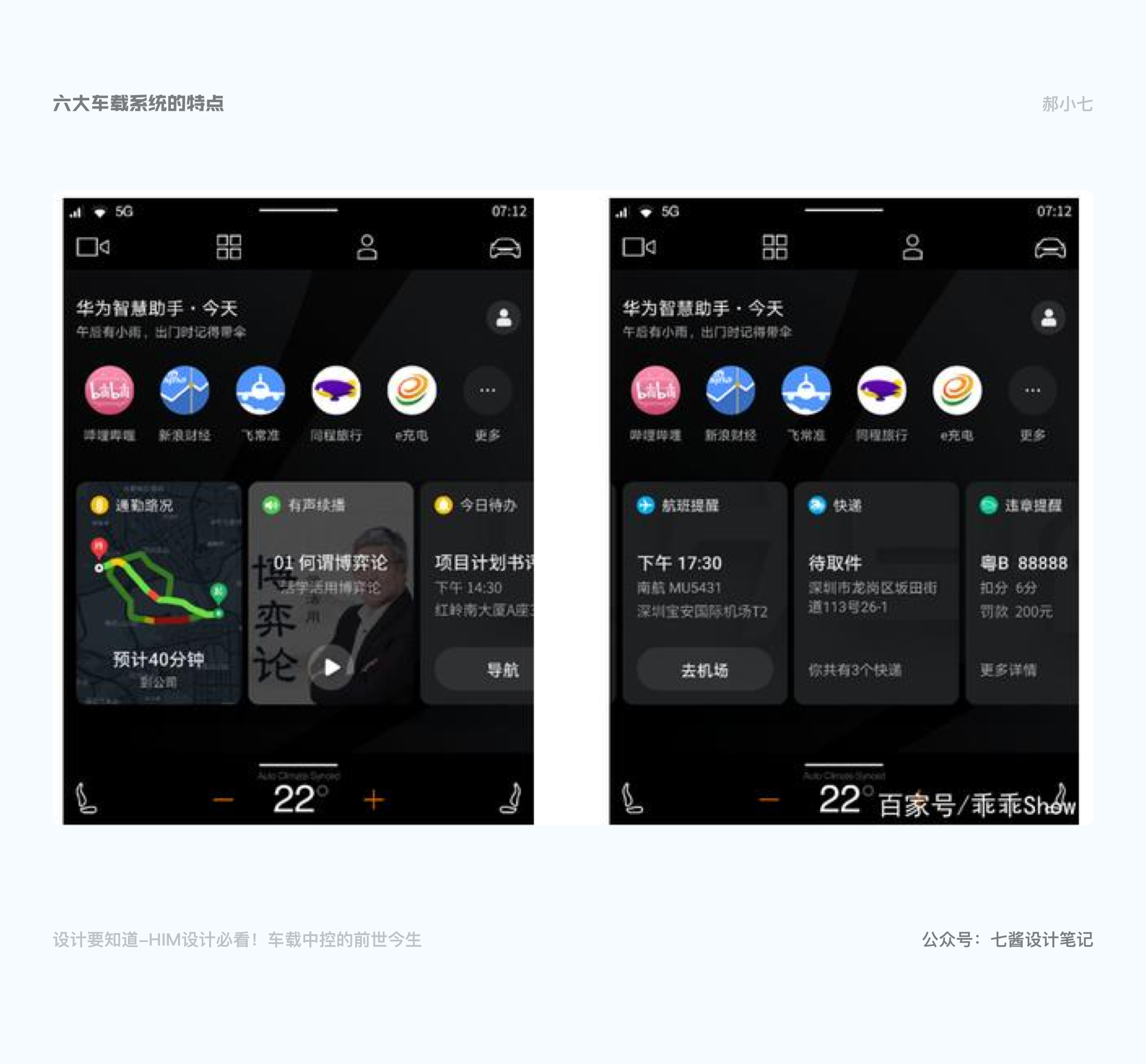
1、设计特点:
在交互界面上,Carplay和Carlife由于使用的投屏方式,主界面依然是一个个的APP图标,需要点击启动进入后才能使用。笔者认为采用这样移动端过于笨重的交互方式并不适用于车载场景;HUAWEI HiCar的设计理念是"安全便捷、自然舒适、智能贴心", 对车载端的人机交互要素重新布局规划设计,采用桌面卡片的设计方式,以满足复杂驾驶状态下的使用需求。

桌面卡片是应用内容和功能特性的重要载体,用户通过对卡片的快捷操作直达应用的核心功能,提升交互的便捷性。应用可通过接入 HUAWEI HiCar 桌面卡片的方式呈现最核心的功能和服务,并根据自身的需求特性,自行组合卡片元素以满足不同场景下的用户诉求。
背板:背板样式可以为色彩填充或设置背景图。
背景色支持黑、白、彩色三套。
应用需提供三套背板以适配卡片主题切换。
品宣区:品宣样式为图标+文字,应用可根据在此区域显示品牌图标和名称。
内容区:展示与应用场景相关的信息,其内容可以是图片、文本或图文样式。
操作区:操作区为文字或图片按键,最多 3 个控件或 1 个控件组。

华为智慧助手,可结合用户使用场景,以卡片形式推送提醒、服务和行程,实现智慧化服务找人。例如,送孩子上学时,车机端华为智慧助手将自动推送"有声续播"卡片,用户点击卡片,即可一键续播孩子在华为手机上没听完的有声儿童内容;用户在开车下班回家路上,进入离家500米范围内时,车机系统可自动启动"回家模式",提前打开家中的窗帘、空调等设备,方便用户享受惬意生活。

My Car功能面向车企开放华为手机等智能硬件系统级入口能力,能够实现远程控车、查车、汽车服务/告警关键信息等反向推送能力。远程控车功能,可以满足用户高频控车诉求,例如,远程开关空调、寻车、查看门窗状态等。另外,当车辆胎压不足、门窗未关闭时,用户也能通过手机、车机及时收到提醒。

1、阿里Alios开放平台
https://miniapp.alios.cn/index#/document
2、百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html
3、腾讯-车载小场景(私我领取PDF)
4、谷歌驾驶
https://developers.google.com/cars/design/design-foundations
5、苹果apple car play
iOS - CarPlay 车载
6、华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902#h2-1587181522014
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:郝小七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不得不说,此次 Win11 的发布还真是戳中了很多人关注点,虽然一直被吐槽果里果气的,可…… 大家似乎都挺受用。其实此次 Win11 升级,除了统一外观 UI 外,一个很重要的目标就是提高平板用户的操作体验。众所周知,微软一直都是生产力的代言人,而苹果则是人性化交互的倡导者,那么此次 Win11 提升了交互界面,它和苹果的巅峰对决,又将鹿死谁手呢!

1。 更不容易误点的“任务栏”
任务栏此次被吐槽得不轻,一个很重要原因,是它更改了很多人们之前习惯的操作逻辑。不过很多人并未发现,当我们将键盘与平板电脑分离时,任务栏上的图标也会自动扩大一丢丢。正是这一丢丢的距离,让点按时更不容易误触了。

不过相比苹果的 Dock 栏,Win11 的任务栏还是显得小了一些,特别是没法修改大小这个“Bug”,着实让人难受。好在,这只是个对比,如果你一直都是微软的 Fans,慢慢也就适应了。

2。 操作中心
操作中心的改进同样明显,不得不说 Win11 这一次的确带给了我们不一样的体验。和之前的 Win10 通知中心相比,新操作中心不光结构紧凑,运行逻辑也要明显强于老版。特别是新增加的开关按钮,更加适合触控。

不过与苹果的控制中心相比,Win11 的操作中心能够控制的功能并不多,可新增选项也仅限于之前 Win10 的那几个(甚至还少了个截图)。相比之下,苹果的逻辑更像是通常的手机系统,除了各种控制功能外,你还能根据喜好调出计时器、备忘录、秒表、扫码、手电筒等,在日常生活中也是十分方便的。

3。 夜间模式
微软的夜间模式一直都是老大难问题,即便到了 Win11,这种情况也没有好哪儿去!Win11 的夜间模式依旧采用了之前设计,虽然换装了新版资源管理器和新版操作中心,可效果…… 依旧难以直视。而且微软还面临着一个比苹果更大的阻碍。前者开发环境开放,海量的存量应用难以更新,明显限制住了夜间模式推行。而后者则被一直限定在苹果的开发框架内,无论外观还是夜间效果,都要比微软更统一。

此外,苹果还在传统夜间模式基础上,开发出了定时换壁纸和定时切换夜间模式等小功能。这些变化虽然都不足挂齿,可的确能有效提升操作体验。

4。 触屏手势
Win 11 在触屏手势上增加了很多,比如三指下滑显示桌面、三指上滑多任务管理、三指左右滑动切换软件、四指左右滑动切换桌面等。特别是在新动画的加持下,整体效果要强于 Win10。

不过和深耕触屏多年的苹果相比,Win11 的手势还是显得赢弱了些。除了手势数量更加丰富外(比如一个动作可以有多组手势),iPad 还将很多系统功能也融入到日常的手势操作里。比如桌面下滑打开快速搜索栏、顶部下滑调出通知中心、三指捏合/松开完成复制粘贴等,几乎覆盖到了日常使用的各个方面。当然这也和两家的发展方向有关,一个更注重于生产力体验(都生产力了当然没必要玩手势了),一个更注重于用户操作逻辑。从这一点上说,Win11 在触屏方面的改进仍然任重而道远。

5。 动画效果
作为系统 UI 的重要组成部分,动画对于现代操作系统来说,已经不单单是好不好看,或者卡不卡顿的问题了。举个最简单例子,同样是滑动多任务窗口,iPad 的动画效果就要明显流畅和跟手,这其中一个奥秘,就是屏幕刷新率和动画惯性在作怪。不过给人的最直观感受,就是苹果系统更流畅,而 Windows 太生硬。

6。 窗口布局
Win11 在原有 4 分屏基础上,增加了随屏幕尺寸自动调整的新分屏方案。在我们之前的测试中,发现在一些超宽屏幕显示器上,Win11 可以自动激活“左/中/右”、“左辅/中主/右辅”两组全新分屏布局。同时此次新增加在最大化按钮上的布局控件,也明显是为触屏用户准备的,除了更加直观外,使用起来也会更便捷。

相比之下,iPad 的分屏逻辑就要明显落后于 Win11。先不说沿用多年的双分屏策略,基本就是 Win8 时代玩剩下的。即使是目前最新的 M1 芯片,也最多支持三分屏。当然像 Windows 那样的窗口布局也是可以了,只是…… 需要你自己慢慢去挪。

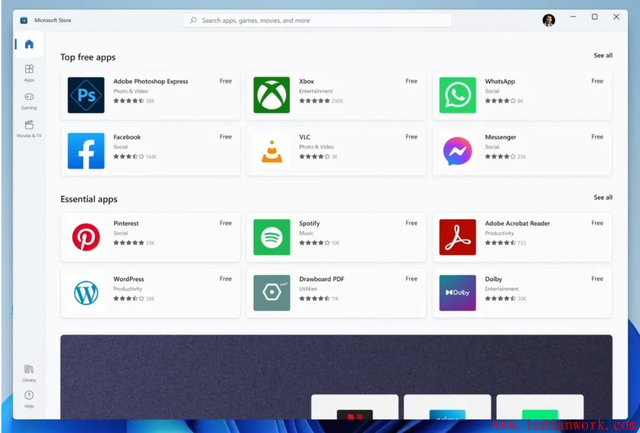
7。 App 使用
自打 Win8 正式转向平板模式后,微软已经历经了 N 次应用迭代,之前也出现过 Metro、UWP 等不同版本的新应用形式。然鹅…… 最终结果大家也看到了,应用商店不死不活,开发商依旧青睐于为传统应用添砖加瓦。实话说,这的确是微软的一个尴尬,因为传统软件中能够适配触屏的数量极少,而且与 Win11 的 UI 也不是很搭。这也就意味着微软首先要面对的,其实就是自己阵营里的那部分人。

反观苹果,封闭的生态链体系保证了自家应用,无论在风格还是操作逻辑上都极为统一。即便是个别应用由于历史原因没有得到适配,也可以强制拉伸至全屏使用。当然这里还有苹果完善的生态链保障,一款应用从 iPad 到 macOS,并不会有明显的外观差异。

当然还有一点也是不容忽视的,那就是微软此次在发布会上宣称的兼容 Android 应用一事。虽然不能解决数据同步与多端共享问题,但却相当于短时间内上架了海量的可支持触屏的应用。当然这项功能目前也仅限于发布会视频,由于预览版尚未开放此功能,实际体验未知。但对于 Win11 来说,这仍然是一件值得夸耀的事。
8。 手写笔
微软对于手写笔的定位,仅仅是简单的标注与绘图。一个最明显例子,就是 Apple Pencil 可以直接将书写转为文字。相对而言,微软认为搞定生产力的家伙还得靠键鼠,至于手写笔么,日常玩玩就可以了,不必太认真。

9。 多屏幕管理
Win11 对于多屏幕管理进步明显,一个最显著变化,就是当我们将外接显示器移除后,Win11 不会自动回收这些窗口。甚至当显示器重连后,窗口还会自动恢复到以前的位置。这样的表现相信大家也能想到有什么用了,没错!做演示简直爽呆了。

10。 小组件
Win11 的小组件摆明了就是为了踢苹果场子,此次更新的小组件,无论从外观还是功能使用上,都和苹果极为相似。即便是第一个测试版,也安排上了天气、待办、日程这些与生产力有关系的模块。同时信息流的加入,也可看作是小部件的一大看点。除了支持点赞互动以外,用户感兴趣的内容还可以收藏起来稍后待看。

不过目前 Win11 的小组件使用的是云端数据,并没有和本地 App 打通。比方说你在本地日历建立好的日程,在小组件中是看不到的。这样的逻辑与 iPad 完全不同,因为在苹果中,小部件其实就是 App 的代言人,如果本尊没有了,小部件自然也就不存在了。
写在最后
总体来说,Win11 此次在触屏方面的改进是比较大的,特别是它没有一味地顺从苹果的思路,依旧保持了熟悉的 Windows 味道,必须给个大大的赞。未来的世界一定是生态链的竞争,这一点上苹果做到了,那么微软呢?拭目以待吧。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:太平洋电脑网
微软发布了一篇博客,向用户讲述了他们 Windows 11 中的设计改进,微软称其为“洞察用户需求和体验,为十亿人创造”的下一代设计。
微软指出,Windows 11 的设计关注的是人,电脑如何赋予用户做他们想做事情的能力,以及用户喜欢什么。
这包括 85 个以上的研究项目和数以万计的测试机制,微软因此与 Windows 资深粉丝以及对 Windows 有所期望的新用户进行了交流和探讨。

这一改变是可以让用户的生活真正变得更美好。
微软指出,Windows 11 软化了此前生硬的 Windows UI(或指圆角 UI 设计?),进一步增加了情感之间的联系。
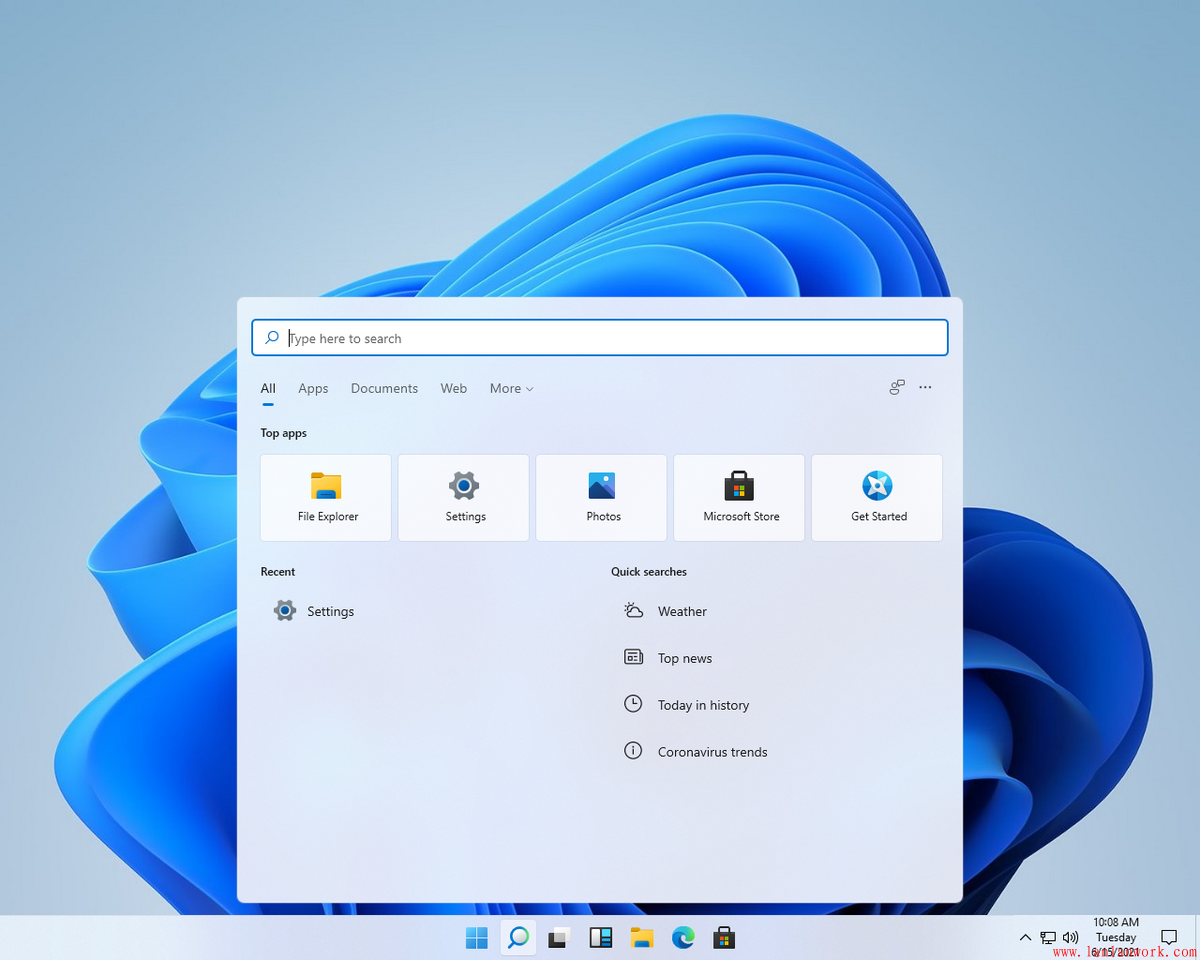
IT之家了解到,Win11 全新的开始菜单现在被放到了底部中间的位置,更简洁,用户使用的程序和需要的文件也会被优先排到前部,进一步适配了各种尺寸屏幕的体验。
此外,Windows 11 还包括了一些非常别致的设计,例如包括强调中心设计的桌面壁纸。
微软表示,windowing and snapping 功能已经有了改头换面的设计。所以当你休息片刻或者暂时去查看新闻时(新的小部件旨在尊重工作流程),系统可以记住你的喜好并保持空间设计。
微软还为 Windows 11 更新了一种新的设计语言,使 Windows 在使用体验上比以之前更加连贯。
新的用户界面也更加柔和、更加友好,微软为 Win11 带来了圆角设计和暖色主题,旨在构建一种更人性化和平易近人的语言,而不会影响到用户的工作。
微软表示,他们希望 Windows 11 不仅仅是一个操作系统,而是编织用户生活的一块锦缎,让你更接近你所热爱的一切和生活,帮助你更好地工作和与其他人联系。
从我们记事起,Windows 就一直伴随着我们许多人。它拥有 35 年的丰富历史,充满了新体验,向我们展示了计算如何丰富我们的生活:在 Microsoft Word 中撰写您的第一篇文章,在 Microsoft Paint 中绘制您的第一幅数字艺术作品,或者编写您的第一行代码.
设计下一代 Windows 需要了解过去,但更重要的是对当前和新兴人类需求的深刻理解 —— 以及对技术如何支持这些需求的理解。当我们开始 Windows 11 的设计之旅时,我们研究了世界在过去 18 个月中是如何变化的,包括大流行暴露未满足的需求和加速新行为的方式。更重要的是,我们与人们谈论了他们的梦想和抱负,这样我们就可以了解是什么推动了他们,以及他们需要从他们的技术中获得什么才能实现他们的目标。Windows 11 的设计完全专注于人、计算如何赋予他们权力以及他们喜欢什么。

创造大量的爱需要与人建立大量的联系,我们喜欢这一点,因为以人为本是我们设计理念的核心。在 85 多项研究和数以万计的测试轮次中,我们与每个人都进行了交谈,从喜欢我们产品熟悉方面的长期粉丝到希望 Windows 更容易、更平易近人的新客户。要了解更多信息,请随时查看我们关于我们的设计、研究过程和理念的视频!
这是我们有史以来最以人为本的版本之一,指导性设计原则基于研究期间出现的一个关键主题:让我们的生活真正变得更美好的平静技术。当今世界非常需要冷静,而这往往取决于我们是否有掌控感、轻松自在和信任感的能力。Windows 11 通过熟悉的基础体验促进了这一点,软化了以前令人生畏的 UI,并增加了情感联系。让您更接近您最爱的体验:家人、朋友、激情、娱乐和创作。Windows 11 是一切都汇集在一起的地方,对此的需求从未如此强烈。
与所有事情一样,大流行影响了 Windows 11。虽然移动技术的兴起使 PC 远离了聚光灯,但去年使它重新回到了舞台的中心。在个人与专业混合的新虚拟范式中,PC 的强大功能和灵活性使我们能够在家中的各个角落工作。它一直是工作、家庭和学校值得信赖的工具和值得信赖的合作伙伴,静静地等待我们的辉煌时刻。
过去的一年向我们展示了人类可以有多聪明。在喧嚣和动荡中,我们看到人们实时学习如何在混合环境中工作,帮助孩子们学习,并找到新的联系和玩耍方式。当我们与它们一起迭代 Windows 11 的设计时,我们努力创造一种深受喜爱的体验,让我们可以轻松地专注于对我们每个人最重要的事情。
以你为中心
Microsoft Windows 设计团队受到创造性实用主义的推动。为超过 10 亿人设计需要同理心。它依赖于内化人类需求来构建包容所有人的解决方案,同时仍然提供个人风格。随着 Windows 进入下一个时代,其演变的故事通过以人为本的产品设计和对构建最具包容性和个性化操作系统的坚定承诺再次讲述。
考虑开始菜单:Windows 体验的基石移到了核心位置。在听取人们表示在使用 Start 时需要更高的效率和更少的噪音后,我们设计了一种更干净、更简单的体验,通过优先考虑他们喜欢的应用程序和他们需要的文档,以人为中心。它还适应现代设备的外形尺寸,可以更轻松地访问从 Surface Go 到超宽显示器的所有屏幕尺寸。
在 Microsoft,这些设计决策并不是轻率的。团队痴迷于每一个像素;我们更新了开始徽标以与我们的新视觉语言保持一致,并利用动画为交互增添乐趣和信心。我们还特意选择了壁纸图像,它欢迎您开机并补充新的中心对齐方式,使您的体验更加平衡和专注。我们希望您从一开始就真正以 Windows 11 为中心。
我们对让技术更加人性化的关注也反映在开箱即用的体验中,这个时刻曾经欢迎您加入,但现在欢迎您回来。我们知道并非每个人都是首次使用的客户,我们渴望通过我们的设计来尊重我们与长期忠诚者的关系。您还可以在设置过程中为您的 PC 命名,以便 Windows 感觉独一无二,比系统设置所使用的随机名称更人性化。Windows 是你的,我们设计它是为了庆祝你的生活和工作方式。
新的 Windows 11 主题提供个性化和自我表达的选择。
一旦您安顿下来,Windows 11 就会记住您是谁以及您在一天中需要什么。一键式交互将带您从任务到任务、体验到体验,而不会中断您的工作流程。在过去的一年里,工作和生活之间的界限被重新定义。在这个新版本的 Windows 中,组织活动的能力是我们密切关注的,确保无论环境如何变化,您都能保持专注和流畅。窗口和捕捉已经过重新设计以记住您的偏好,因此当您暂时离开工作大脑查看新闻时(新的小部件旨在尊重您的工作流程),系统会记住您如何组织空间。我们创造了您家中办公桌的数字等效物,
窗口和捕捉可帮助您保持工作效率和流程。
这些变化通过漂亮的新设计语言变为现实,使 Windows 在各种体验中比以往任何时候都更加一致。听到人们对更柔和、更友好且不那么令人生畏的 UI 的渴望,我们改进了我们的视觉和听觉表达方式。我们圆了尖角并创建了一个更温暖的调色板,以构建一种更人性化、更平易近人的语言,不会妨碍您的工作效率。
▲ 一些我们新的 Fluent 图标、UI 和插图内容的选择,以及我们 Segoe UI 可变字体的表示。
不仅仅是操作系统
您如何为超过 10 亿具有多样化和独特需求的人构建产品?你倾听、迭代和适应。通过对客户的洞察,我们通过柔化边缘、减少混乱和设计一致性,使 Windows 11 更加人性化和受欢迎。这些变化还通过新材料和字体、更新的调色板以及旨在吸引广泛品味的新壁纸和主题包来提升自我表达能力。
在 Windows 11 中,我们看到了从简单的功能性技术到情感化、人性化和非常个性化的技术的转变。Windows 不仅仅是一个操作系统 —— 它是织入我们生活的一部分,让我们更接近我们所爱的一切,并帮助我们创造和联系。
今天镜头将再移到德国,德国在整个现代设计发展中其实戏份很重,上一次出现已经是讲述印刷术的时候。
同在 19 世纪末 20 世纪初,整个欧洲设计界都沉浸在新艺术运动期间,德国人也鼓捣出自己的民族设计风格,史称“青年风格”(Jugendstil)。
相比其它欧洲的新艺术风格,“青年风格”出现得比较晚,以 1896 年德国慕尼黑的《青年》(Jugend)杂志创刊为锚点,但很快成为统治德国设计界的主流风格。

德国《青年》杂志
“青年风格”划分两个阶段,1900 年之前确实主要受英法新艺术风格及日本浮世绘影响,而 1900 年之后就开始走出自身特色,到底是什么特色呢?我们先按下不表。
“青年风格“跟大部分新艺术风格一样(除了英国仅限平面设计),覆盖了建筑、产品、家具与平面设计,史太浓过去的其它系列中(比如”世界现代设计史“、”大师列传“等)对其也有过不同程度的系统解读。

青年风格建筑局部
所以在此我们除了以平面设计为核心之外,过去曾经谈得比较多的人物或者作品,在这里也只会简略带过,本次跟大家谈一些不同的故事。
《青年》是一本艺术杂志,刚开始以“展示德国工艺艺术”来定位,但逐渐因为独特的新艺术设计风格而闻名。
杂志的创办者叫乔治·赫斯(GeorgHirth),是名德国作家、曾经做过记者,随后成立出版社后变身出版家。

乔治·赫斯
他有意在德国推广一种新的视觉设计风格,所以《青年》杂志的联合创始人中还有画家里茨·厄尔勒(Fritz Erler)。

里茨·厄尔勒
里茨是个典型的设计全面手,除了平面绘画,家具、室内、产品都有涉猎,但他最大的贡献其实是为《青年》杂志引入平面设计人才汉斯·克里斯提安森(Hans Christiansen)。

汉斯·克里斯提安森
《青年》杂志早期的风格基本就是由汉斯奠定的,他为杂志设计了 logo、封面、插图,还作为美编统筹杂志的排版布局。
汉斯 1895 年时候曾经在法国巴黎学习,深受当时流行的新艺术风格影响,所以《青年》杂志早期的风格就是比较典型的新艺术。

汉斯设计的《青年》杂志封面
德国因为是欧洲印刷术的发源地,自豪感一直难以消退,到了 19 世纪末德国是整个欧洲唯一还保留古腾堡时期流传的中世纪字体与版面风格的国家。
所以《青年》杂志问世后带来了一股新风,很快广受欢迎,发行量从最初的 3 万本增加到 20 万本,汉斯功不可没。
而慢慢形成了“青年风格”的称谓,并且这种风格被当时的年轻设计师从 2 维平面逐渐拓展到建筑与产品。

汉斯设计的《青年》杂志封面
“青年风格”除了有法国新艺术的特征,还融合了德国民族的设计元素,当中包含前面提及的古腾堡时期的古朴风格,另外就是日耳曼民族的版画风格与巴伐利亚的一些传统艺术元素。

日耳曼民族版画
有了这些基因的融合,青年风格显得比欧洲其它新艺术风格更加硬朗,厚重。
随着时间推进,《青年》杂志开始向外广泛征稿,这样一来,“青年风格”又变作开源代码,得以发展与演化,也因此诞生出更多平面设计人才。
当时《青年》杂志培养出几位声名远播的平面设计师,首先登场的是奥托·艾克曼(Otto Eckmann)。

奥托·艾克曼
奥托 1865 年生于德国汉堡,所以当时而言也属于大龄成名设计师啦(相比同时期的其它大咖),最近这几天才在关注 30 岁以上设计师难找工作的话题,年龄放在这个行业确实是让人焦虑的话题。
1894 年之前的奥托其实是一名比较纯粹的艺术从业者,专注于绘画,风格比较庞杂,因为那时候的欧洲已经有多种不同先锋画派在流行,比方印象派、象征主义跟现实主义等。

奥托的绘画作品
如此群雄辈出的时代中,奥托感觉自己在艺术圈太难混出头,决定曲线救国转投设计,所以将自己的画作一口气卖光,其实也没卖多少钱,首先开始为一本叫《潘》的杂志进行平面设计。

德国艺术杂志《潘》
《潘》也是当时德国一本挺知名的艺术杂志,以文学、戏剧跟音乐内容为主。
奥托的加盟为《潘》带来一股新风,他善于自然主义表现手法,喜欢采用女性跟花卉元素,曲线流畅,爱使用日本浮世绘的单线平涂手法,看起来属于典型的新艺术风格,奥托的风格表现弹性很大。
同一时期他也承接一些商业广告海报的设计,其设计风格独树一帜,能做到基于新艺术框架发展自身特色,比方融合几何图形的规律,这种手法对“维也纳分离派”产生很大的启发。

奥托设计的商业海报
新艺术风格在当时的德国而言就是一种风潮,可以理解为时尚,所以在商业市场中很吃香,《青年》杂志看中奥托出色而且可塑性强大的设计表现而邀请他加盟。
加盟《青年》之后的奥托不负所托,输出了大量优秀的封面与插图设计,这些设计居然又以浪漫柔和的平涂风格居多,跟汉斯当时的设计风格相互补充。

奥托设计的《青年》杂志
除了平面设计,奥托也做首饰、家具跟服装一类的设计,跟当时大部分设计师一样,同属全能,而且随着名声越来越大,德国最大的著名电器企业的“AEG 电器”也邀请他做工厂设计顾问,可谓在设计事业上达到第一个巅峰。

奥托为 AEG 电器做的平面设计
德国 AEG 公司在史太浓的设计史内容中曾多次出现,非常重要,后面还有戏份。
在“第 9 回—东方主义在西方”的时候谈到过第一位被称作“现代设计之父”的人,就是经常会被各种主题或者人物“召唤”出来的威廉莫里斯(William Morris),相信大家已经很熟悉。

而第二位获此殊荣的人就是马上要谈及的彼得·贝伦斯(Peter Behrens),熟悉史太浓的朋友清楚,他也是老熟人,「大师列传」里曾经比较详细谈及他的故事。(可以移步检索)。

他也被业界视为“现代设计之父”,有时候前面会加上“德国“做前缀,但史太浓认为他有足够资格不加,从历史来看,他的地位来得有根有据。
贝伦斯精通绘画、建筑、产品跟平面设计,还是德国设计协会(德国工业同盟)的创建人跟话事人之一,公认完成了世界第一套 VI,也公认设计出世界第一批有规模的现代工业产品。

彼得贝伦斯设计的现代电器
现代建筑界最重要的 4 位大神,有 3 位曾经是他的员工,其中包含后来德国包豪斯的创始人格罗皮乌斯(WalterGropius)。

包豪斯对于现代设计意味着很多,所以培养出格罗皮乌斯的彼得贝伦斯就是“现代设计教父”一类的存在。
这里多说两句格罗皮乌斯,他虽然以建筑设计为主,但因为创立伟包豪斯也会是我们「平面设计史」系列的重要人物之一,在德国的“青年风格“阶段,他也不过是十多岁的孩童,但后面会有他的重要戏份。
话题回到贝伦斯,以上例举的事情只为说明他在现代设计历史中举足轻重,但每个人都有成长过程,“青年风格”时期正是贝伦斯“见龙在田,利见大人”的成长时期。

彼得贝伦斯最著名的新艺术风格作品《吻》
彼得·贝伦斯也生于 1868 年,这一年是个神奇好年份,如果大家有心留意,我们前面陆续聊过的大师,不少于 3 人是这一年出生,欢迎大家留言说出你所知道的答案。
彼得贝伦斯也参与了青年风格的发起,是重要的先锋之一,1900 年之前,主要为两份德国杂志做平面设计,分别是《彩色鸟》(Der Bunte Vogel)跟《岛》(Die Insel)。

《彩色鸟》杂志
他分别为这两本杂志提供插图设计跟版面设计,风格是比较典型的新艺术曲线风格。
“青年风格”时期的贝伦斯作品水平没有很稳定,好的特别好,有一些相较《青年》杂志的水准而言还是有距离的。

《岛》杂志
他真正的蜕变产生在 1900 年之后,因为他跟维也纳分离派玩在一起,我们在维也纳叛逆青年那一期谈过,分离派(the Vienna secession)的风格受过德国“青年风格”的影响,其实两者互有影响。

分离派的平面设计
彼得贝伦斯跟分离派的老大古斯塔夫·克里姆特(Gustave Klimt)私交甚好,而奥地利人跟德国人本身也是好哥们,所有经常会有学术交流一类的组织活动。
分离派学习了青年风格的版画格调,而青年风格则学习了分离派那种几何抽象与象征主义,1900 年之后的青年风格也因此走出自身特色,显得更加具有装饰韵味。

青年风格平面设计
这种几何抽象的变化,其实也跟与现代设计思潮衔接的重要阶段,因为到了 1907 年,彼得贝伦斯就跟其它一些青年风格设计师成立“德国工业同盟”,同盟成员中诞生出后来包豪斯的两任校长,可见彼此存在一脉相承的一些关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从去年到今年,众多行业都遭受到疫情这只黑天鹅的冲击,然而,中国经济也最快的从疫情中恢复到常态,其实这一过程,离不开数字化。从今天来看,数字化几乎是各行各业都在试图接受的一个进化路径。
早前YC中国创始人及首席执行官陆奇认为,数字化是把人们需要的信息获取后存在一个特定的介质上,使得信息本身与这些信息所描述的实体分离开来,进而被大规模、高效地处理后又被传递回人们所使用的终端,被进一步利用的过程。
他指出,在今天的知识经济时代,它是由大规模的信息、数字化来驱动的。
在过去60多年的历史上,从第一代IBM为代表的单板个人电脑;第二代微软、苹果再到第三代、第四代的PC与移动与云,再到即将进入的第五代AI/5G +边缘计算的早期,数字化进程一直是由计算平台来驱动的。
从陆奇的观点来看,任何一代计算平台,都有前端和后端。前端永远由交互的模式来驱动。
包含鼠标、键盘到手指等交互入口。其次,包含数字化的终端设备,比如个人电脑到智能手机等移动终端。前端永远由交互的模式来驱动。
而驱动后端演进的是计算资源规模的扩大提高,具体而言是运算信息、存储信息和传输信息(网络)的能力水平的提高。计算资源规模的提高也意味着数字化广度和深度的扩展。
从今天来看,借助计算平台的发展,交互入口的演进,前端数字化与后端数字化已经在各行业演进。
比如房产市场贝壳等玩家的VR看房、互联网家装市场的VR装修、服务机器人市场的AI机器人、新能源汽车市场的换电模式(体验交互终端)、手机厂商的智慧大屏等就是典型的前端数字化的案例。
在今天,后端大规模的云计算开始把计算、存储作为一种服务形式,让每个企业在门槛很低的情况下,充分享用数字化所带来的能力。
后端的数字化创新更多是计算资源规模带来的数据化驱动。
比如说,各行各业与互联网大平台结合建立的数据化、以及互联网巨头借助自身的云计算资源平台布局,带动千行百业上云, 解决流程与业务创新。
从前端与后端的数字化,或能窥视数字化转型的趋势性方向。
互联网平台结合VR技术的应用在今天已经非常普遍,比如VR购物、VR看房以及互联网家装行业的VR装修等玩法都相对成熟了。
当前从国美打扮家到土巴兔、齐家网等互联网家装平台,都加入了VR技术,能让用户有直观独特的3D全息家居体验,用户除了能全方位查看全息影像,观看户型展示,更能与全息影像展开交互。
而VR看房也应用到了租房市场。传统的线上看房,都是采用图片和视频的方式,但线下看房要花费大量的精力体力。从行业痛点来看,房地产互联网广告平台模式最大的弊病就是滋生假房源,真实性难以判定。
而互联网房产与VR整合在一起,通过三维实景重建,建立3D化的体验,带来了多重体验改善——它首先是让消费者获得沉浸式的看房体验,自由行走在VR场景内,查看每一处细节。
其二是,无需亲自到现场体验,就可以获得所见即所得的现场体验。其三,基于空间三维数据,以AI生成一种更具交互性的VR视频,解决了房源的真实性的问题。

这其实是一种典型的前端数字化创新,它通过VR这种新型的数字化终端与房地产、装修等行业结合,一改过往看房不便利、假房源众多、信息隐私泄漏等众多短板。
再看AI机器人市场。
我们知道,工业机器人可以代替一部分人进行重复性的劳动,然而由于指令循环式的机械化,无法应用于家庭、商场、医院等复杂环境中。
2021年央视春晚上,红色机身搭配祥云图案的「拓荒牛四足机器人」亮相,让服务型机器人进入大众视野。
这类AI机器人关键是解决了两个核心的技术难题:其一就是赋予机器人感知的能力。其二是给机器人做好整个任务的长链条规划。具备对指令进行解析,进行分层任务分解的能力。
通过这两个能力的完善,它就有机会针对行业的痛点改善交互模式服务于众多的行业之中。比如在机场、银行、购物中心等商业场景中,机器人能够帮助企业减少人力资源支出,帮助人们快速获得咨询回应。
某种程度上,这类探索更多是聚焦于如何更好的服务于人的问题,但如何利用机器人来更好地服务到社会更多细分群体,是它未来的考验。
此外,在新能源汽车行业,蔚来的换电布局是基于行业的电动车充电痛点而挖掘出来的新模式,在今天,电动汽车的电池电量焦虑无疑是当前消费者购买电动车的最大的焦虑与痛点。
对此,蔚来提出了车电分离、电池租用的商业模式,背后的核心是蔚来把换电站、充电桩、电池、专员通过数字化搬到了云端,实现线上线下同步。它本质上是在电池技术短时期内难有突破的现实条件下,拿出的一种基于解决车电分离的问题、快速换电的新解决方案。
再看电视行业。
在今天,手机与PC已经抢夺了太多时间,人们正在形成用手机、平板看电视的习惯,电视的发展前景在哪里?
从整个行业来看,电视行业经历了一轮曲线发展,在2014年左右,中国智能电视行业的发展达到顶峰。随后在2016年进入低谷。
但2019年华为智慧屏之后,小米、海信、TCL等相继发布首款智慧屏。智慧屏的出现,让电视行业进入到家庭互联网的时代。

在雷鸟科技CEO李宏伟看来,电视行业发展经历三个阶段,第一阶段是以显示技术为主的传统电视,第二阶段是以观看在线内容为主的智能电视,第三阶段则是成为一部55英寸手机的智慧屏。
雷鸟科技的智慧屏玩法是融合在大屏电视上建立了一个短视频频道,即当用户想看短视频或其他场景的时候,它可以旋转成一个竖屏。
某种程度上,智慧屏是在传统电视的基础上,为用户提供更丰富、更个性化的使用体验(如视频通话、AI健身、实时互动教育等),重构了人机交互。
综上从VR看房、AI服务机器人、VR装修,智慧屏、蔚来换电站等案例中,其实都能看到前端数字化重做的理念。
它们都是看到了行业的痛点与短板,以及新阶段的消费需求(比如贝壳看到了平面图片的假房源问题,智慧屏玩家们看到了大屏需求与消费形态的转变),然后借助了新的终端技术,新的计算平台玩法嫁接,推动行业游戏规则的改变。
前端数字化更倾向于从一个产业原本存在的痛点与问题入手,通过终端交互的创新,带动用户体验的升级,试图打破原本产品业务增长的瓶颈,通过体验创新带动新需求。
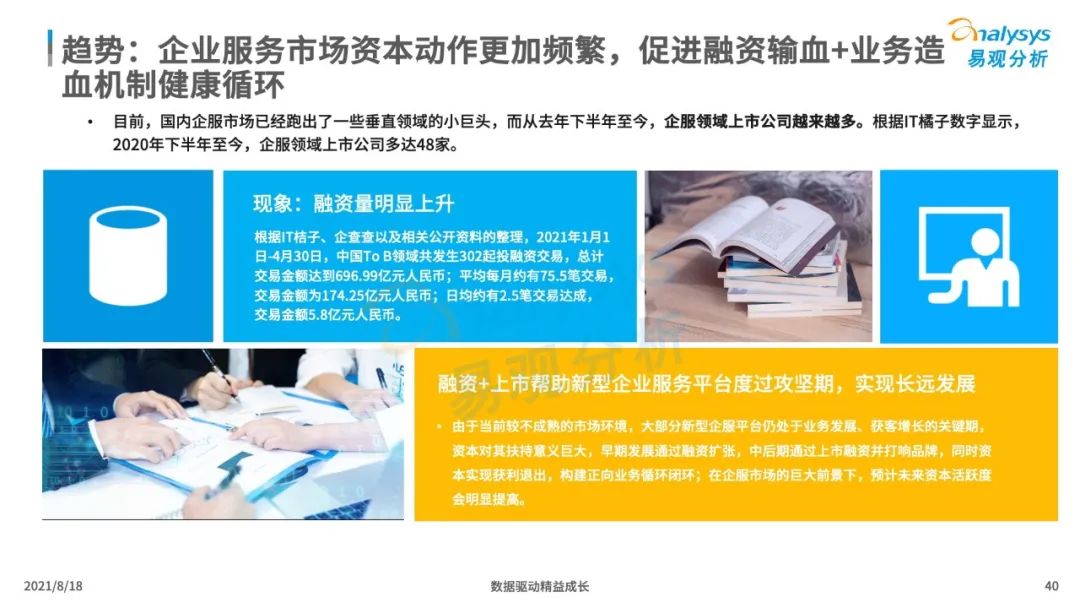
如果说前端数字化更多面向消费互联网赛道,而后端数字化创新则更多是面向B端产业互联网赛道。
在今天来看,从国外亚马逊微软,到国内BAT、华为、字节跳动,它们当前的战略是集体To B,争夺云计算赛道蛋糕,这是平台型巨头带动后端数字化的一个侧面。

在当下这些巨头玩家们的布局战略来看,存在诸多共性:
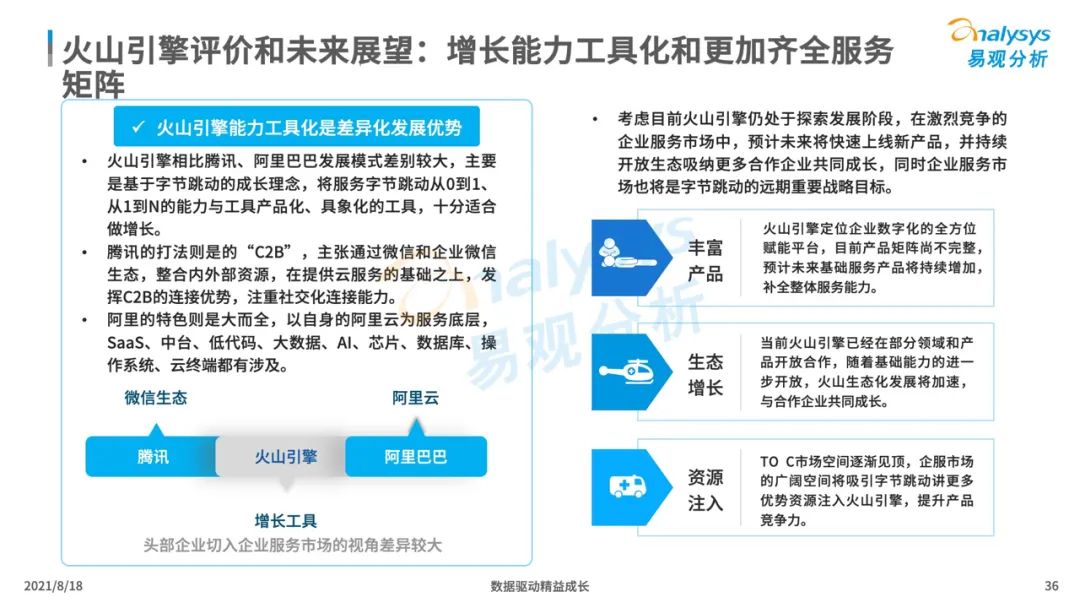
首先是巨头们To B都是主打技术输出,赋能各行各业。亚马逊、阿里云,腾讯云、百度云、字节跳动火山引擎等都在以技术输出、赋能各行各业的方式在To B市场跑马圈地。
其次,都基于自身业务发展特色提出了相关的服务与解决方案——当前,一方面,腾讯云有 “数据驱动” 解决方案、阿里云有 “推荐算法” 解决方案,火山引擎有“智能增长技术” 。
另一方面,BAT字节跳动等众多大厂开放了比如钉钉、企业微信、飞书、如流这些工具,可以免费被中小企业使用。
其三是大厂凭借C端业务的巨大体量,都在输出数据中台。
而从平台商业模式的演变来看,字节跳动与腾讯、阿里等巨头型玩家的商业化路径有类似之处,即首先是通过入口级流量型产品聚集起规模化的流量与用户进行流量变现,然后切入B端市场,开始进一步输出技术价值(大数据、人工智能、云服务等)。
综上来看,从BAT到字节跳动来看,它们就是借助了数字中台、云计算等底层基础设施的能力,来推动平台数字化赋能模式与用户增长模式。
在目前,基于强大的数据分析能力来实现用户精准定位,最直观的例子是电商行业,无论是基于消费者偏好的广告投放,还是基于对用户群体需求行为数据分析,结合在线人群识别技术,电商APP总能精准卡准你的偏好与需求。
此外,在技术价值输出层面,百度腾讯等玩家也带动了自身的云服务能力在营销、工业、金融等多个行业成功落地。
而传统企业后端数字化的本质就是把人工、线下的经营模式搬到线上去,通过互联网软件技术来实现获客与增长。比如传统的企业增加了ERP系统、CRM等。
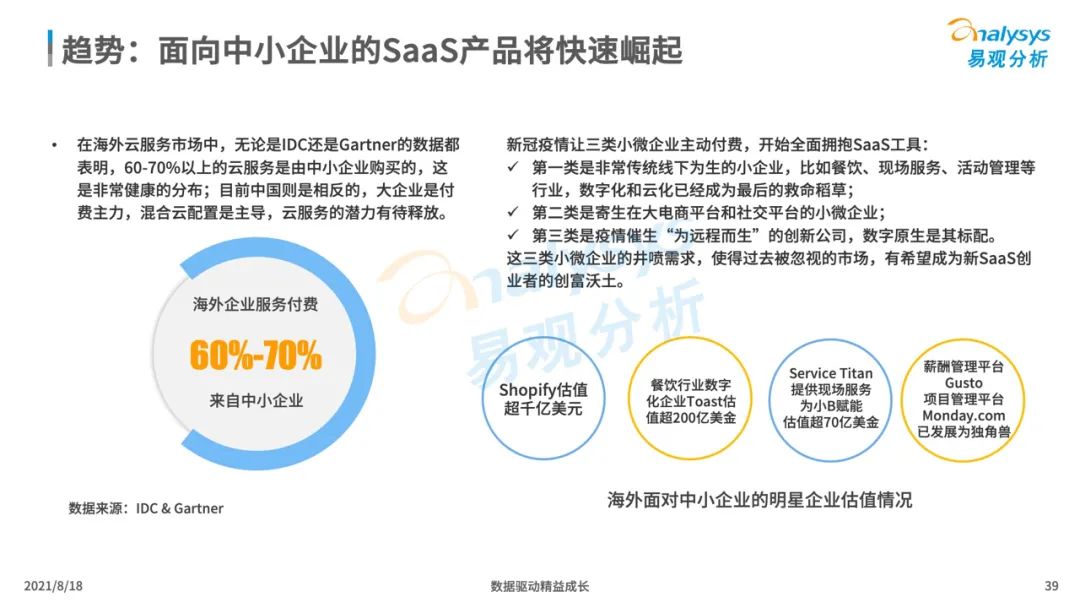
而SaaS是后端数字化的典型。所谓SaaS,也就是软件及服务,很多中小企业都会选择SaaS提供企业服务。
早在2016年知识付费兴起,作为创投的一个新风口,当时的互联网行业里纷纷涌现了像得到、喜马拉雅、千聊、荔枝微课等知识付费平台。
但发展到后来,教育培训与知识付费费行业越来越倾向于需要一个专业化的工具来实现内容的获客引流。而知识服务SaaS平台就这样应需求而生。小鹅通、千聊、荔枝微课是其中的典型玩家。
小鹅通是基于微信生态的SaaS服务工具,客户可以基于这个工具在微信里运营私域流量,打造自己独立的知识店铺,围绕着教育与知识付费业务,实现引流获客、线上用户运营,帮助商家打造完整的业务闭环。
同类型的还有千聊和荔枝微课,它们作为知识支付平台工具,可以通过SaaS系统,帮助创业者建立自己的知识商店。
在SaaS服务工具中,CRM的普及化程度相对较高。从字面意义来看,企业用CRM来管理与客户之间的关系,从而支持有效的市场营销、销售与服务流程。
它的本质是把企业的组织架构,业务流程,运营模式等通过软件系统的形式固化下来,是一种创新的企业管理模式和运营机制。
由于CRM是企业面向外部销售、客户服务的部分,在数字化过程中,它与业务增长具备直接关联性,也因此最快被企业接受。
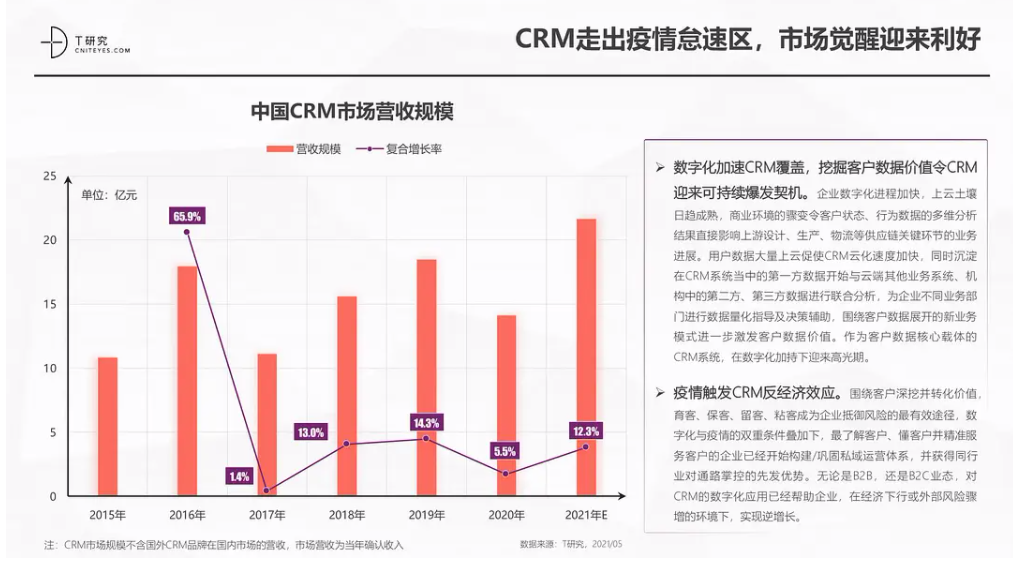
国内企业服务领域机构T研究发布了《2021中国CRM数字化全景实践研究报告》,报告指出,在经历了“疫情”黑天鹅事件后,中国市场中的CRM品牌反而逆增长趋势。
特别是在大量业务必须线上化、数字化加剧的双重驱策下,CRM成为了企业抵御风险、保持增长、以客户为中心的转型必要选项。

SaaS服务工具是数字化转型的大势下一股代表性的力量,他们为企业提供一种获客引流的数字化工具,增加了与客户接触的触点。
有业内观点认为,传统企业软件之所以到了规模化增长的天花板,是因为没有解决服务产能问题,而SaaS的运营本质是服务的管理,即通过高效的工具系统来支撑,围绕获客、留存、增长的全链条的服务。
因此,SaaS服务作为数字化转型中的一股重要力量,它试图帮助增加客户接触机会,实现更高的销售额,说到底,企业的数字化转型,其中一个重要驱动力还是利益驱动。
如果说前端数字化创新更多偏向于消费互联网赛道,通过终端交互创新发力行业的痛点,那么后端数字化其实更偏向产业互联网,更多借助了数字中台、云计算、SaaS等底层基础设施的变革,来实现了产业化B端生意的突围。
也就是说,从计算平台交互模式的不同,各行业企业有了前端数字化与后端数字化不同发展与创新模式。
从趋势来看,未来所有的企业都将成为数字型企业。如前所述,对于众多传统企业而言,它首先是利益驱动,这决定了它关注降本增效,但更关注投入产出比的问题。
从业务模式来看,前端数字化更多是聚焦通过产品层面的技术创新来实现业务与产品体验破局,而后端数字化更多是基于数字化技术(如大数据、云计算、人工智能等)来推动企业组织转变业务模式,组织架构。
前端数字化它更多聚焦于解决客户的现存痛点,比如:
而后端数字化更讲究从数字渠道有效触达目标顾客的能力,目前围绕微信、抖音快手、头条、淘系等各个内容平台,出现了非常多的营销获客的解决方案,这本质是借助后端数字化的模式来实现业务的线上化营销突围与创新。
而“上云”也已成为后端数字化转型的基础,从产品、业务再到运营和服务等各种转型层面,通过“上云”获取算力资源实现对用户需求的精准定位都变得必不可少。
来自全球知名数据机构IDC的报告显示,疫情加速了全球以云为中心的IT转换,预计到2024年,全球整体云计算产业规模(包括云服务、云相关服务和云基础设施建设)将达1万亿美元以上,而在中国将达到1000亿美元以上。
有业内人士指出,为什么传统商超干不过电商?因为传统商超是凭经验来判断市场平均需求,而电商则是精确量身定制,当前C2M、社交电商等新模式开始进一步升级了这种精准定位能力。
对于中小企业来说,数字化转型无疑也面临着众多难题,一方面是面向内部,数字化转型需要企业运营体系、组织架构、技术开发等各种力量的配合,打破部门之间的数据壁垒与业务流通壁垒。
尽管不少企业内部有管理升级和业务创新的需要,但在成熟的、利益机制板结的传统大企业内部,实现起来并不容易。
另一方面是面向外部,挑选哪家厂商的服务,平台的解决方案是否与自己的业务适配等等,这些顾虑无形之中给企业增加了采购风险与相应的损失与误差。
这事实上也是对提供云服务的巨头的一大考验,在云市场,你给客户提供的能力是否有助于帮助企业建立壁垒,形成差异化的竞争能力,这是关键。
在今天,从工业、金融到地产、零售等都行业都已经实现不同程度的数字化转型,实现了对业务的局部改善。但从未来趋势看,企业到底应该走向哪一条路,其实关键是看其本身的模式是产品创新驱动还是服务、业务创新驱动,或者说是两种情况的融合。
这往往都是由企业的商业模式或生意模式决定的——产品创新驱动为主的商业模式对应的更多是以前端数字化为主,而业务销售创新驱动的则更多是以后端数字化为核心。
从前端数字化发展趋势来看,它在电商、零售领域中已经应用得相对成熟了,在互联网平台经济模式中,融合AR与VR技术等新一代交互终端带来前端用户体验创新方面还存在巨大的机会。
而前端数字化程度越高,沉淀的后台数据就往往越丰富,这往往对于后端数字化的改造与升级的推动作用就更明显。
因此,这两种数字化模式之间也没有明显的界限,在多数情况下,企业需要融合这两种数字化模式的创新,实现前后端数字化的双向升级,在此基础上,再考虑投入产出比的问题。
美国学者尼葛洛庞帝在其1996年出版的《数字化生存》一书中提到对未来的畅想:人类生存于一个虚拟的、数字化的生存活动空间,在这个空间里人们应用数字、信息等技术从事信息传播、交流、学习、工作等活动。时至今日,尼葛洛·庞帝的很多描述已经成为现实。
在今天,每个人手机里小小健康码的背后,其实就是“数字化”城市治理的一种表征。
综合来看今天的数字化转型,我们发现,前端数字化讲究技术和需求挂钩,与投入产出比结合,从解决实际的需求与痛点出发拉动技术与市场的创新进度。
而后端数字化更多是基于对业务数据充分而高效的运用,实现组织经营的完全数字化,从而提升企业运营效率。
数字化的大潮正在到来。
在这个大时代下面,谁能站到浪潮之巅,就看是否能找到合适的突破口,实现从前端数字化层面的用户体验的突围与升级,到后端的数据化基础设施的指导结合起来形成综合性的竞争力,继而顺应时代潮水流动的方向,成为潮水的一部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:王新喜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天和大家一起温习下2021年占据主导的8个UI和UX趋势,干货建议提前收藏!
没人能够预测未来会发生什么,但是在数字世界中,趋势确实存在于设计师的圈子中,并且在有规律的演化中。大家可以已经看腻了不少趋势研判文章,但是,适当总结一下当年的趋势,把这个时间线拉长,你会觉得非常好玩。从移动端设计刚开始流行的时代,到现在,设计趋势都发生了哪些变化呢?它们是不是又会返祖,复古?周而复始?咱们不得而知。
虽然2021年已经过去一半,不过,今天咱们还是先Review一下2021年正在流行的几个设计趋势,加深一下印象吧!
当然,各位设计师,趋势仅仅是一种现象,想要做的出圈,与众不同,我们必须站在趋势之上,做出自己的创新,这样才能在千篇一律的设计中独当一面。
3D 图形越来越多地出现在 Web 和移动界面中。毫无疑问,将各种 3d 图形应用到移动和 Web 界面是一项相当大的挑战,需要良好的技能和艺术眼光才行。在我们的 UI/UX 设计中添加 3D 元素有很多好处:



ByMako Tsereteli
玻璃拟态是大多人更喜欢的最新UI设计趋势,它引人注目且色彩缤纷,这种趋势兼顾透明度和层次感。玻璃拟态设计给人以磨砂玻璃的感觉,近一段最受欢迎的趋势。这种风格深受苹果在 2013 年推出的 IOS 7 和 windows vista 中首次引入的类似概念的影响。在许多情况下,如果使用得当,Glassmorphism 可以使网站和应用程序对用户更具吸引力。


ByMahmudul Hasan Manik
深色主题现在已经成为应用必备的界面了。手机的白色界面可能对我们的眼睛造成更多的刺激,这就是所有应用程序和网站都加入了暗黑模式设计的原因。暗模式有一些我们应该遵循的特定规则。深色主题的主要优点是在弱光环境中具有更好的可读性。作为 UI 和 UX 设计师,我们应该明白它的主要作用,它主要是减少了用户的眼睛疲劳并提高了夜间的可读性。




ByJulius
色彩理论知识在每个 UI 和 UX 设计中都至关重要。正确使用颜色对于为您的客户创造正面形象很重要,这就是颜色在 UI 和 UX 设计中扮演重要角色的原因。大多数 UI 设计师都使用鲜艳的色彩来将用户的注意力集中在重要元素上,并使我们的设计令人难忘。下图分别为单色调和双色调界面。




By Resuscitation
包豪斯的风格通常被描述为艺术和手工艺运动与现代主义的结合。包豪斯设计几乎没有装饰,注重平衡的形式和抽象的形状。今天的 UI 和 UX 设计,也可以理解为包豪斯的复兴。包豪斯设计在UI设计上的核心,就是将设计简化为必要的功能,使其美观和轻松,以及精心制作每一个小细节。
包豪斯设计几乎没有装饰,注重平衡的形式和抽象的形状。今天的 UI 和 UX 设计也是包豪斯风格的复兴表现之一。



By Beto Garza “Helbetico”
在当今的设计中,白色背景越来越受到大家的欢迎。了解色彩心理学是创建配色的一个关键方面,这在数字设计中效果很好。吸引用户的最佳方式是通过“色块”平衡单色背景色与亮色,以突出数据中的重要内容或者异常提示部分。少即是多,当您在 UI设计中使用较少的颜色时,这将对用户更具吸引力和亮点。


By Resuscitation
插图是用户界面中更直观的视觉阐述,也一直是UI设计中长盛不衰的“趋势”之一。动画插图,在与用户交互过程中为UI注入了强大的生命力。它帮助用户获得更立体的反馈,为创建更生动的微交互创造了条件。



By Rachelizmarvel
极简主义是 UI 设计中使用最多的“风格”之一,它有助于改善用户体验。在我们的 UI 设计开始极简设计之前,有必要了解术语“极简”的含义以及为什么极简在 ui 中很重要。下面是极简主义的特征:



By Shakib
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:Tzw_n
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com