往往伟大的事业都是从七月开始的、我用一个设计师的视角,来盘点一下UI/UX行业这半年的设计风格走势。
以下我从色彩、图形、图标、排版、行业趋势这五个层面进行一些2021年中期盘点总结。

在色彩方面,虽然UI是一个相对独立的设计环境,但其实一直是在跟随平面的趋势。

年初潘通发布了2021年的色彩流行趋势,灰黄色一时间成为了我们追逐的目标。
但是潘通流行色更多是表现了一种当下的社会情绪与远景追求,并不是用来指导设计的。



(图片来源:Dribbble)
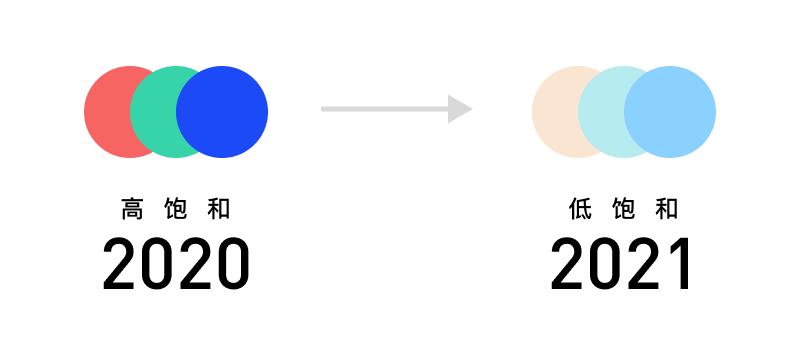
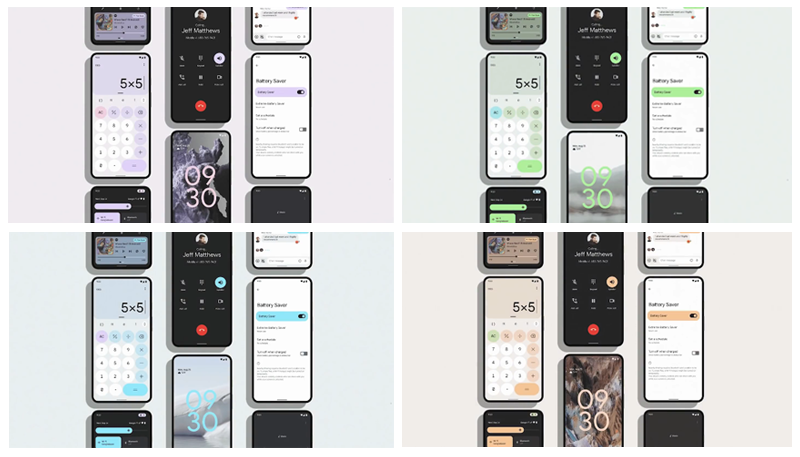
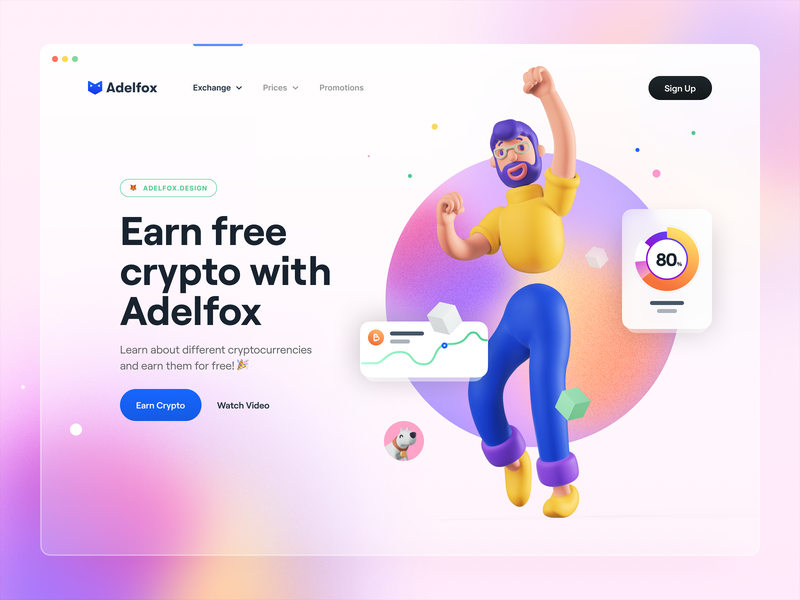
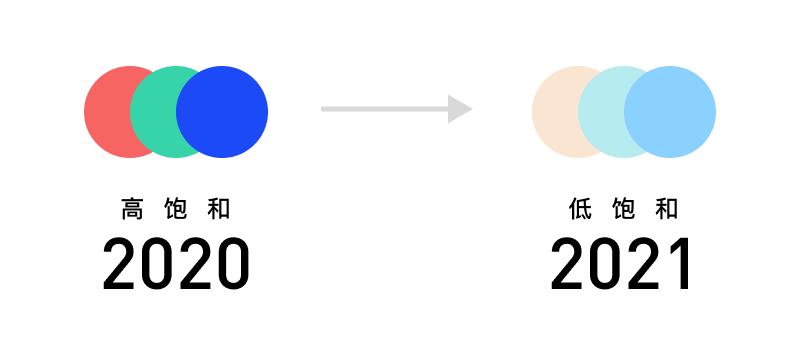
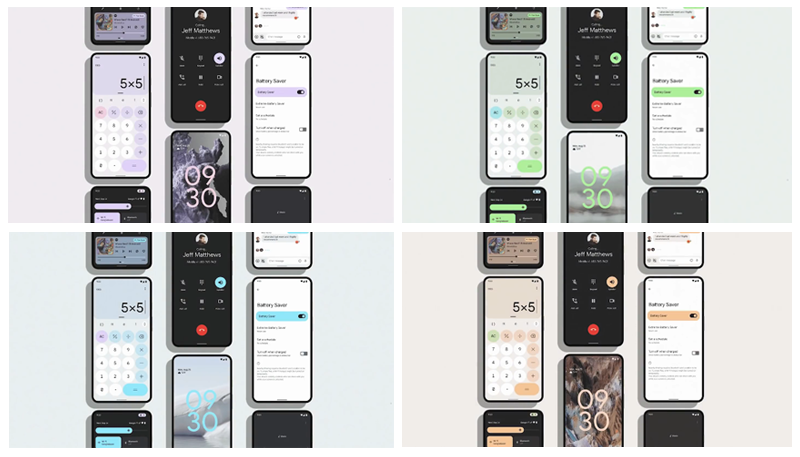
在UI的色彩方面,我们都记得2020年还是流行的是高饱和色彩路线,而2021年UI色彩一下子就被冲淡了,各种低饱和度色彩的作品更加得到设计师的青睐,似乎也昭示着大家的情绪也从疫情中慢慢稳定了下来,这个世界的确需要设计来对情绪进行即时表达,在5月份Google的全新Material You设计语言中,这种低饱和色彩也被发挥的淋漓尽致。相信低饱和度色彩将在2021下半年会延续发展!
有关Material You信息可以看一下我的另一篇文章《Material You 为你而来!》

(图片来源:Google Material You)



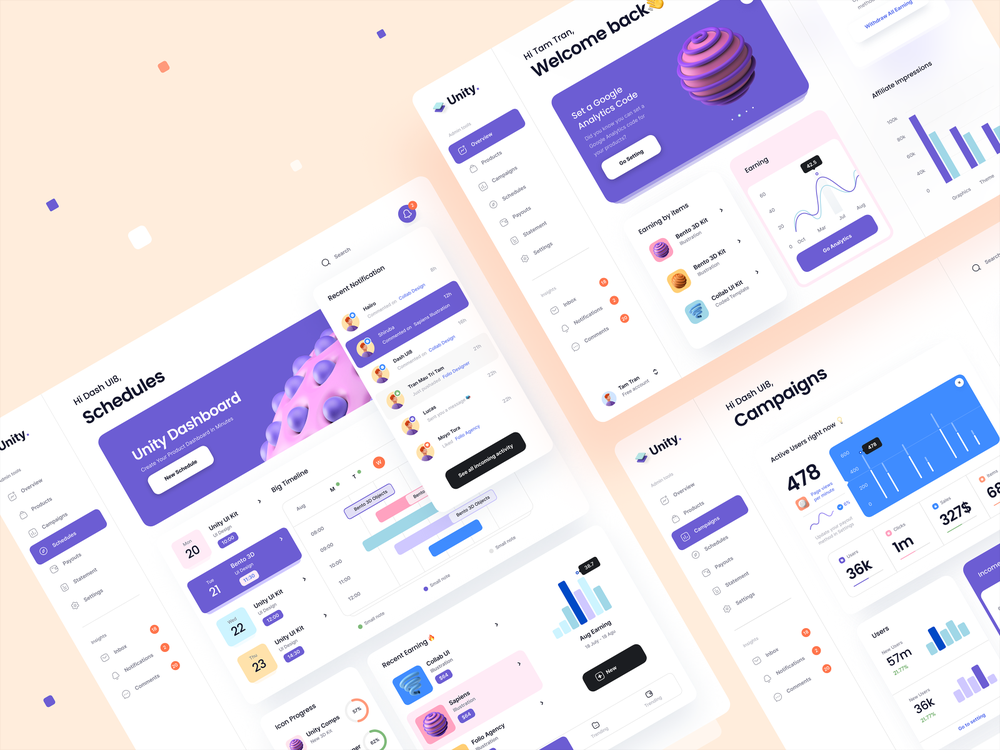
(图片来源:Dribbble)
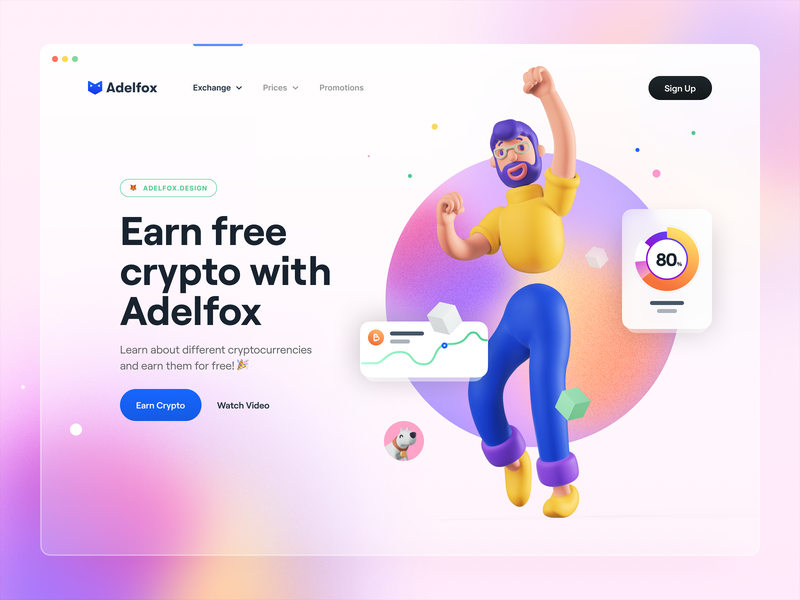
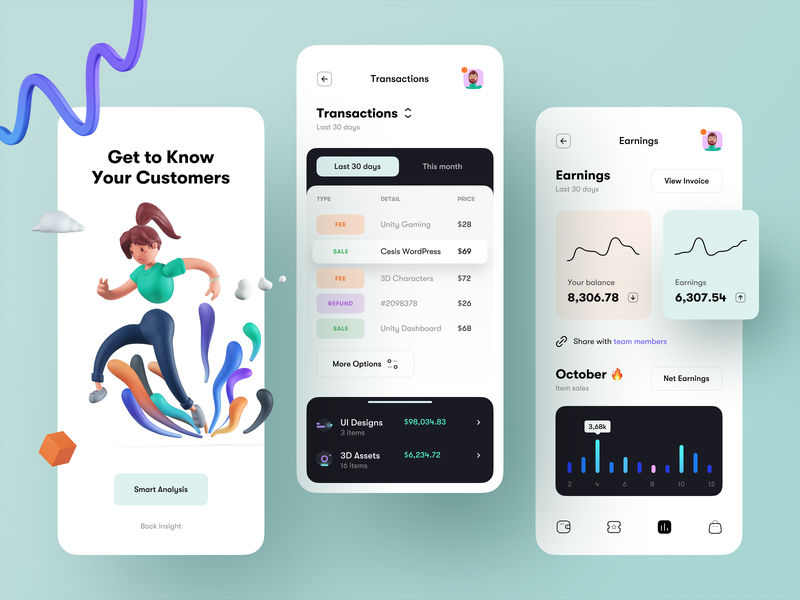
图形方面,亮点在3D!毫无疑问3D插画在2021上半年继续着他的强劲势头,2021上半年涌现出了大量优秀的3D风格插画,并且不止是3D卡通人物,在产品渲染和背景展现上也在酝酿新的力量。特别说明的是,设计工具的高速发展也让3D门槛不断降低,如果你只盯着C4D那就真的OUT了,像Blender Spline Stager 这样的新兴轻量级3D工具软件是需要特别关注的,也许这些新工具是真的能让你跑出与别人不一样的赛道。

(值得关注的3款新兴3D软件)
在2D图形方面,也有突破,除了传统的矩形、圆角矩形、圆形之外,UI中将会引入到更多的形状,像多边形、三角形、不规则形都会大量的出现在UI设计中,UI设计越来越开放和放得开了!


(图片来源:Google Material You)

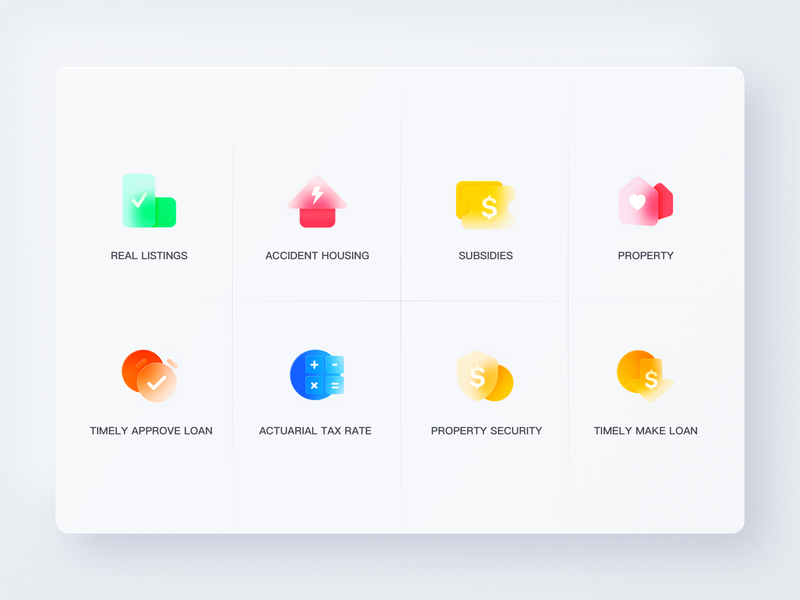
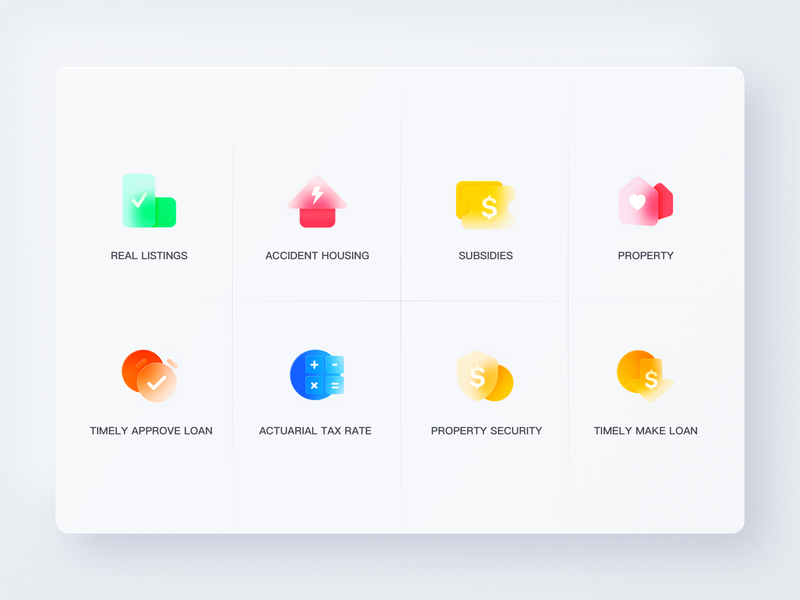
随着去年底苹果BigSur操作系统的发布,3D图标着实火了一段时间,出现了不少3D风格图标。但是后来大家发现在图标在2D层面其实还是很有创新点的,并且也更加实用,所以我们又看到了磨砂玻璃风格图标走入了我们的视线。这种采用背板透光设计的风格图标,看起来清新自然,一经亮相就让设计师们喜欢起来了!

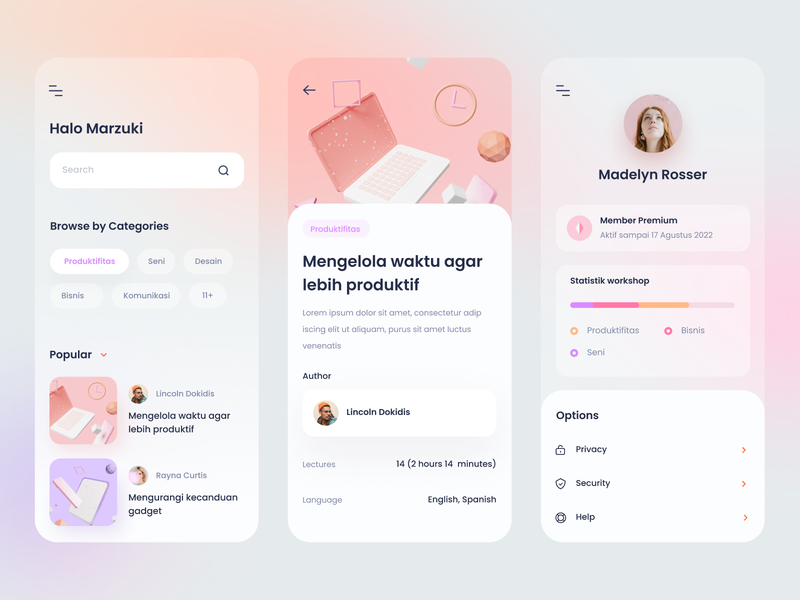
 (图片来源:Dribbble)
(图片来源:Dribbble)
但无论是3D风格还是磨砂玻璃风格图标设计,从某种意义上说,这些都是拟物化设计的一种新的回归方式,设计就是一个圈哪!

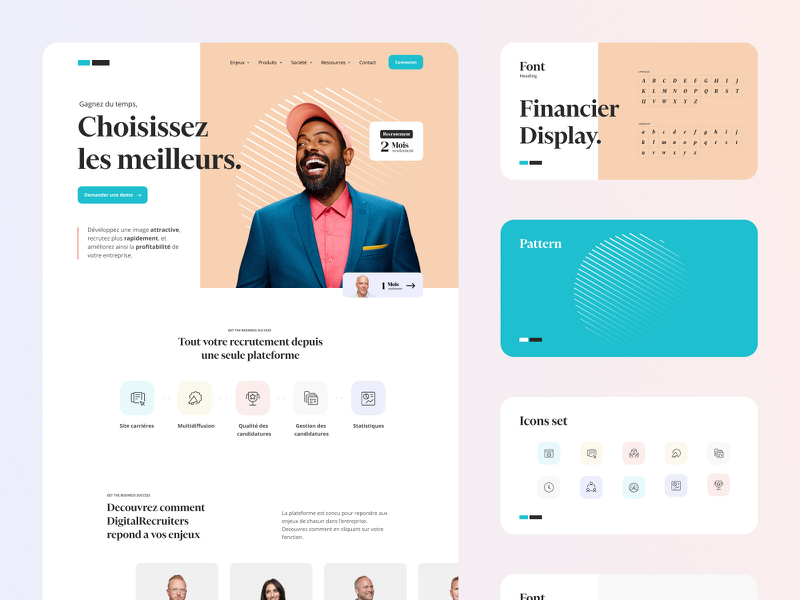
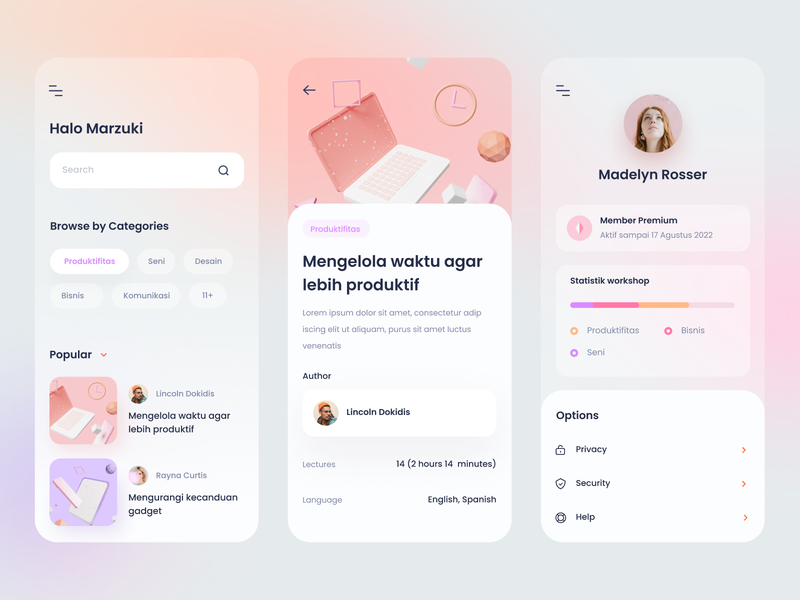
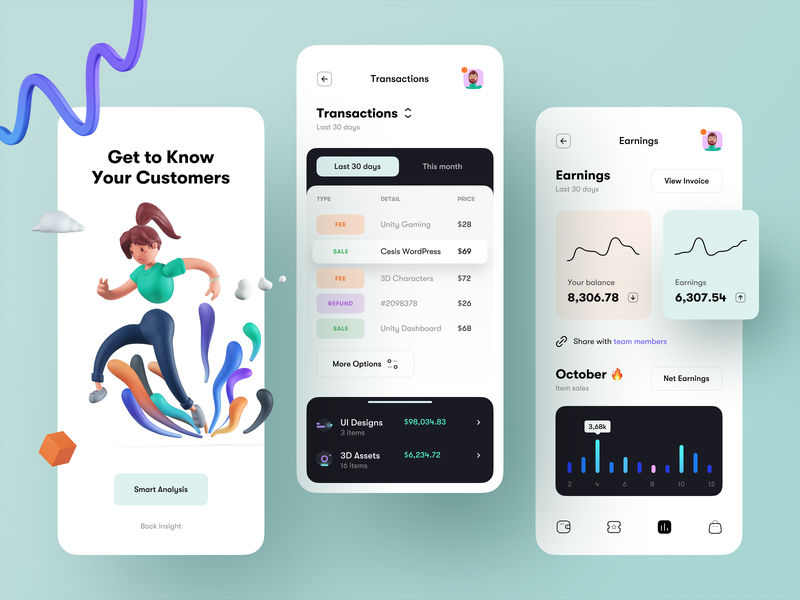
排版设计,块状与字体成为了关键词。先看几个作品,你发现了什么了吗?
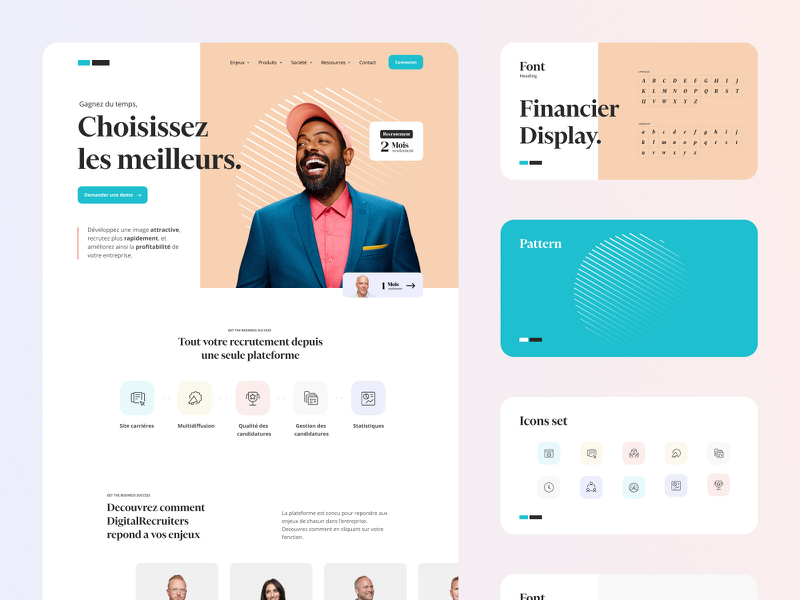
 (图片来源:Dribbble)
(图片来源:Dribbble)
UI设计的排版不止是为了视觉好看,更多是要做信息的分割与归类,让信息阅读快速准确且优雅!从某种方面也就是我们说的用户体验。当下仍然是扁平化为主体UI设计语言的时代,阴影设计几乎已经退出了当下的主流设计,所以在信息的区分上靠的就是留白与文字,所以加粗大字体,卡片留白、形状色彩块就在UI排版设计中起到重要的作用。再辅助通过一些微交互动画,一切都是那么自然丝滑,主次分明!
 (UI排版的三个趋势)
(UI排版的三个趋势)

最后我们说说行业趋势方面,在2021上半年的UI设计作品中,除了常规的移动端APP UI设计之外,我们更多看到了一些针对于其他设备的UI设计,比如说电脑B端应用、车载HMI、数据可视化、交互动画等这样的新端趋势,并且这些作品的数量越来越多了,所以从行业趋势来讲,UI设计师们还是要打开更多的眼界和格局,设计的竞争不止是在水平能力上,更重要的是行业赛道的选择!关注趋势尤为重要!


(图片来源:Dribbble)

(需要关注的四个新端设计趋势)
用我开头的那句话,做个结尾吧! 往往伟大的事业都是从7月开始的,无论你上半年是硕果累累还是颗粒无收,现在开始!一切都还来得及,还来得及!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
往往伟大的事业都是从七月开始的、我用一个设计师的视角,来盘点一下UI/UX行业这半年的设计风格走势。
以下我从色彩、图形、图标、排版、行业趋势这五个层面进行一些2021年中期盘点总结。

在色彩方面,虽然UI是一个相对独立的设计环境,但其实一直是在跟随平面的趋势。

年初潘通发布了2021年的色彩流行趋势,灰黄色一时间成为了我们追逐的目标。
但是潘通流行色更多是表现了一种当下的社会情绪与远景追求,并不是用来指导设计的。



(图片来源:Dribbble)
在UI的色彩方面,我们都记得2020年还是流行的是高饱和色彩路线,而2021年UI色彩一下子就被冲淡了,各种低饱和度色彩的作品更加得到设计师的青睐,似乎也昭示着大家的情绪也从疫情中慢慢稳定了下来,这个世界的确需要设计来对情绪进行即时表达,在5月份Google的全新Material You设计语言中,这种低饱和色彩也被发挥的淋漓尽致。相信低饱和度色彩将在2021下半年会延续发展!
有关Material You信息可以看一下我的另一篇文章《Material You 为你而来!》

(图片来源:Google Material You)



(图片来源:Dribbble)
图形方面,亮点在3D!毫无疑问3D插画在2021上半年继续着他的强劲势头,2021上半年涌现出了大量优秀的3D风格插画,并且不止是3D卡通人物,在产品渲染和背景展现上也在酝酿新的力量。特别说明的是,设计工具的高速发展也让3D门槛不断降低,如果你只盯着C4D那就真的OUT了,像Blender Spline Stager 这样的新兴轻量级3D工具软件是需要特别关注的,也许这些新工具是真的能让你跑出与别人不一样的赛道。

(值得关注的3款新兴3D软件)
在2D图形方面,也有突破,除了传统的矩形、圆角矩形、圆形之外,UI中将会引入到更多的形状,像多边形、三角形、不规则形都会大量的出现在UI设计中,UI设计越来越开放和放得开了!


(图片来源:Google Material You)

随着去年底苹果BigSur操作系统的发布,3D图标着实火了一段时间,出现了不少3D风格图标。但是后来大家发现在图标在2D层面其实还是很有创新点的,并且也更加实用,所以我们又看到了磨砂玻璃风格图标走入了我们的视线。这种采用背板透光设计的风格图标,看起来清新自然,一经亮相就让设计师们喜欢起来了!

 (图片来源:Dribbble)
(图片来源:Dribbble)
但无论是3D风格还是磨砂玻璃风格图标设计,从某种意义上说,这些都是拟物化设计的一种新的回归方式,设计就是一个圈哪!

排版设计,块状与字体成为了关键词。先看几个作品,你发现了什么了吗?
 (图片来源:Dribbble)
(图片来源:Dribbble)
UI设计的排版不止是为了视觉好看,更多是要做信息的分割与归类,让信息阅读快速准确且优雅!从某种方面也就是我们说的用户体验。当下仍然是扁平化为主体UI设计语言的时代,阴影设计几乎已经退出了当下的主流设计,所以在信息的区分上靠的就是留白与文字,所以加粗大字体,卡片留白、形状色彩块就在UI排版设计中起到重要的作用。再辅助通过一些微交互动画,一切都是那么自然丝滑,主次分明!
 (UI排版的三个趋势)
(UI排版的三个趋势)

最后我们说说行业趋势方面,在2021上半年的UI设计作品中,除了常规的移动端APP UI设计之外,我们更多看到了一些针对于其他设备的UI设计,比如说电脑B端应用、车载HMI、数据可视化、交互动画等这样的新端趋势,并且这些作品的数量越来越多了,所以从行业趋势来讲,UI设计师们还是要打开更多的眼界和格局,设计的竞争不止是在水平能力上,更重要的是行业赛道的选择!关注趋势尤为重要!


(图片来源:Dribbble)

(需要关注的四个新端设计趋势)
用我开头的那句话,做个结尾吧! 往往伟大的事业都是从7月开始的,无论你上半年是硕果累累还是颗粒无收,现在开始!一切都还来得及,还来得及!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年6月5日~6日,人人都是产品经理举办的【2021中国B端产品经理大会·上海站】完美落幕。携程旅游搜索产品负责人@毛新年 进行了精彩的内容分享,他分享的主题是《聚焦B端产品价值——B端产品的落地实践指南》。
一、B端产品核心价值解析
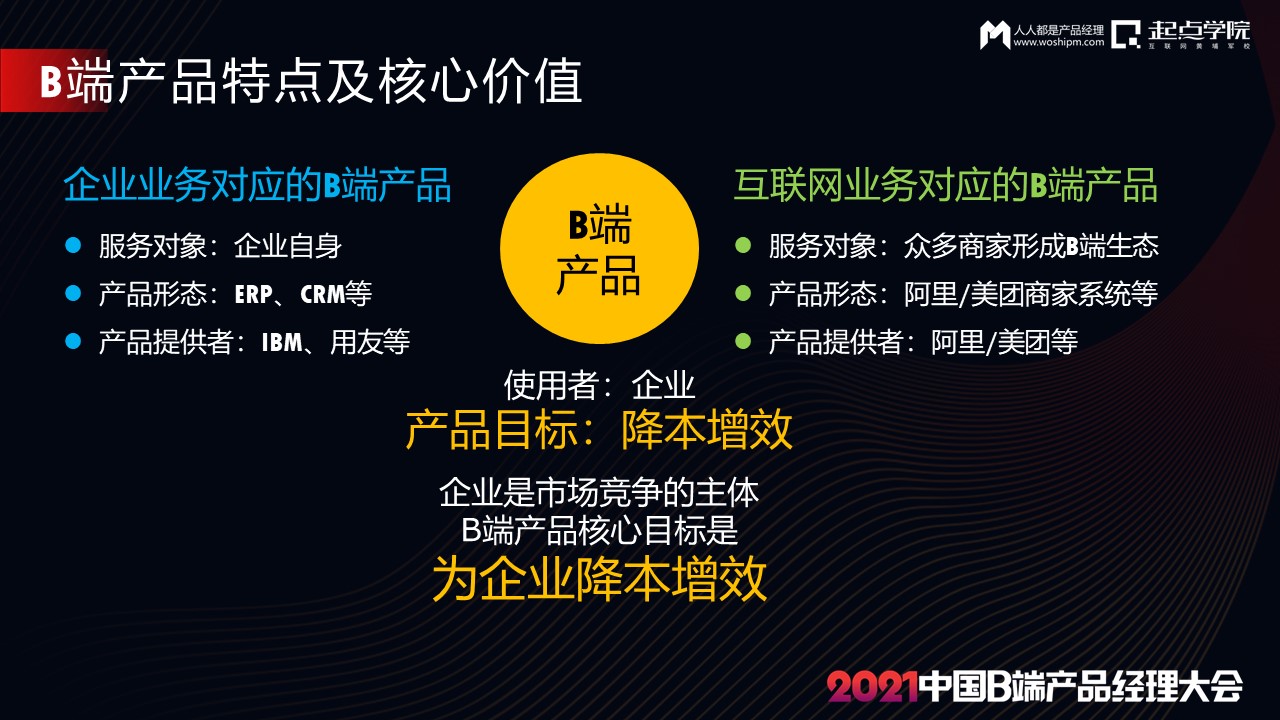
他首先将B端产品主要分为企业自身业务对应的B端产品和互联网业务对应的B端产品。
企业自身业务对应的B端产品服务于企业自己,产品形态多为ERP、CRM等,产品提供者是IBM、用友或者企业自研等;
互联网业务对应的B端产品服务对象是B端商家形成的商家生态,产品形态如阿里/美团商家系统等,产品提供者则是阿里/美团等互联网平台。
企业是市场竞争的主体,B端产品核心目标是为企业降本增效。

那么B端产品如何实现助力企业成本降低呢?
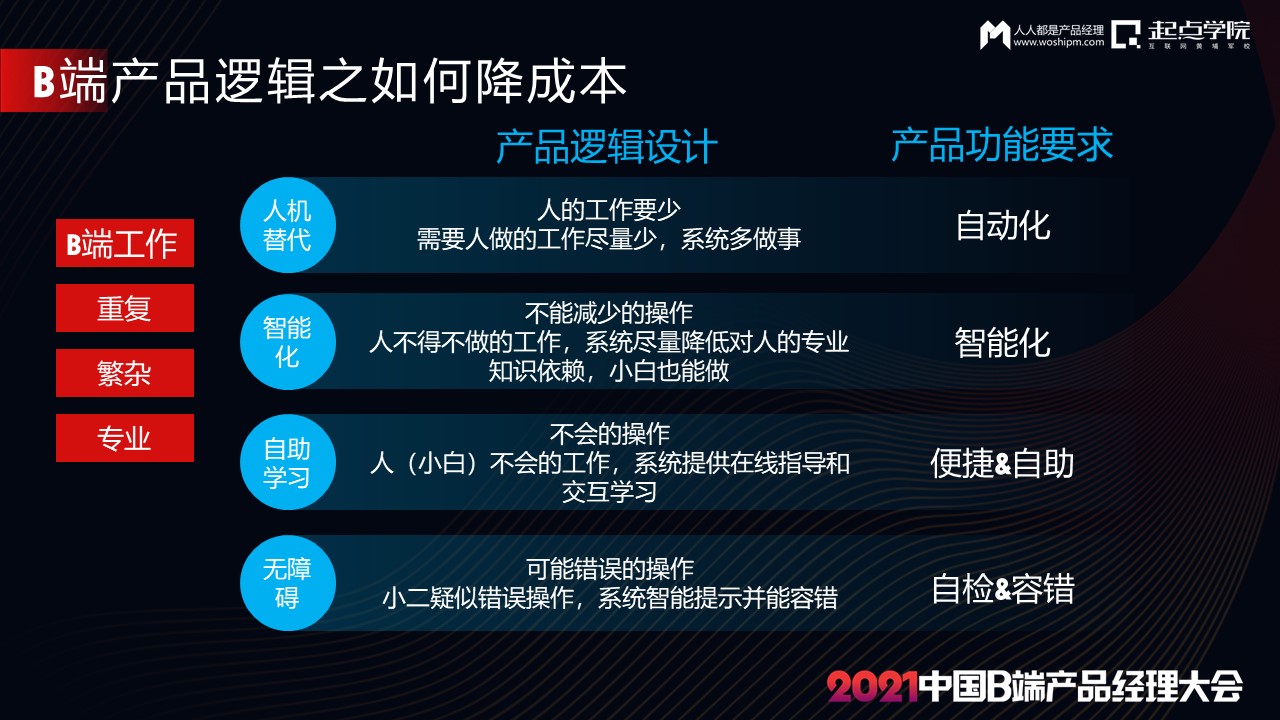
针对B端企业工作的重复、繁杂、专业特点,B端产品在产品设计上遵循以下四个逻辑可为降低企业成本发挥自己的价值:

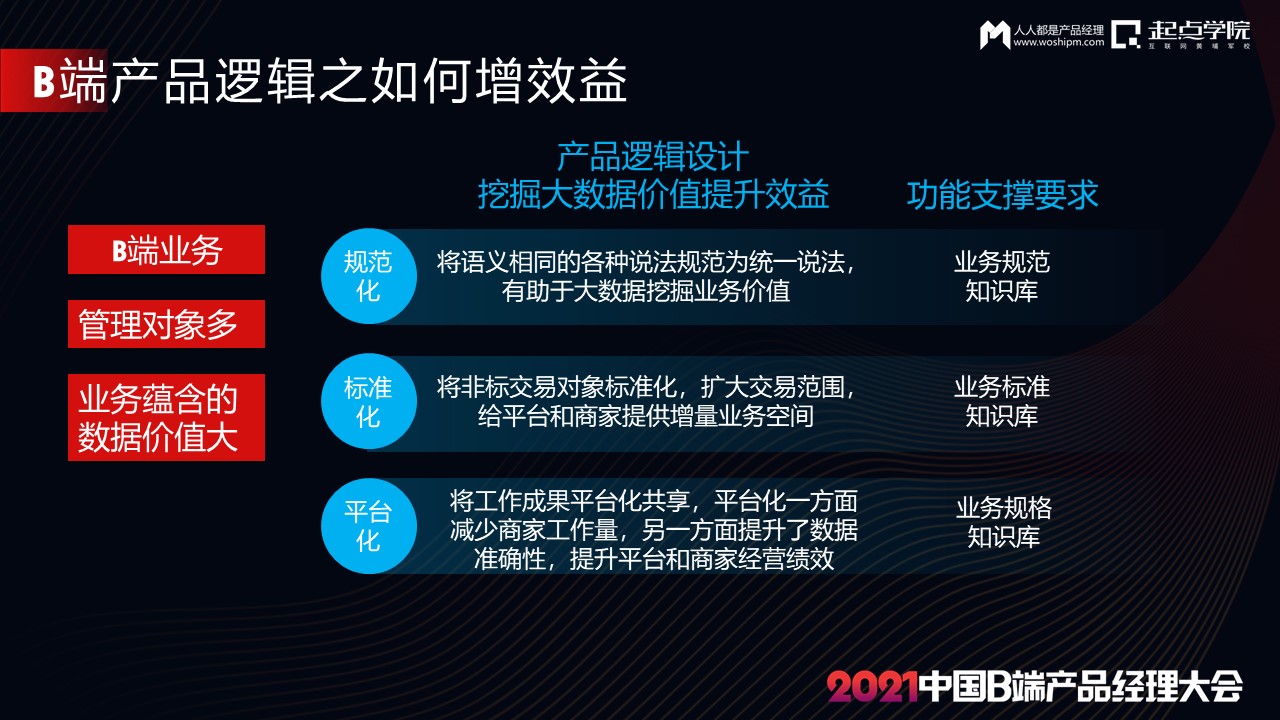
除了降低成本之外,B端产品还能在提升企业效益方面做出自己的贡献,针对B端业务管理对象多,业务蕴含的价值大的特点,在产品设计遵循如下这三个逻辑,可以充分挖掘大数据价值,提升效益:

接下来用典型案例来展示上述产品逻辑如何在实践中落地。
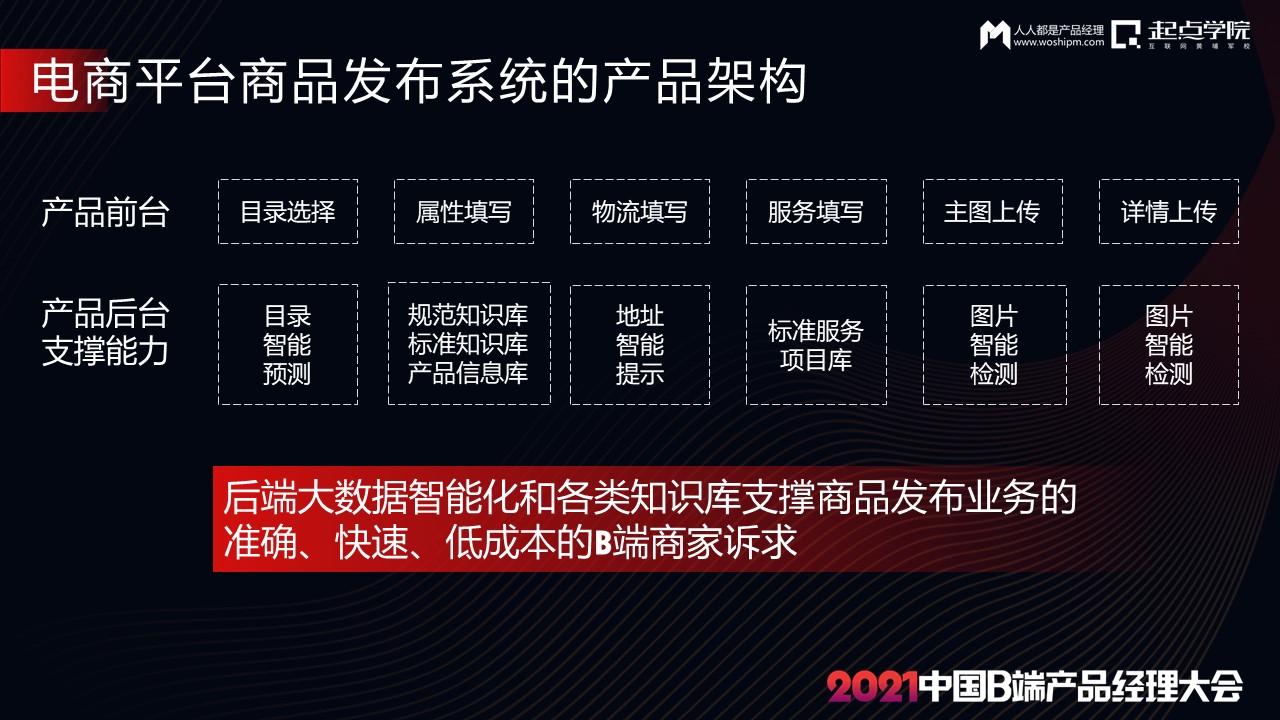
以电商平台商品发布业务为例,店小二发布一款商品要经历以下步骤,每个步骤的难度不一样。
首先要选择商品所属目录,接着要填写商品属性规格,这是工作难度最大的,也是工作量最大的。还有填写物流信息、填写服务信息、上传商品主图、上传商品详情图等一系列操作。

这是前端的业务流程,而从产品的角度,可以分成六大模块。

从商品发布来看如何实现降本增效?
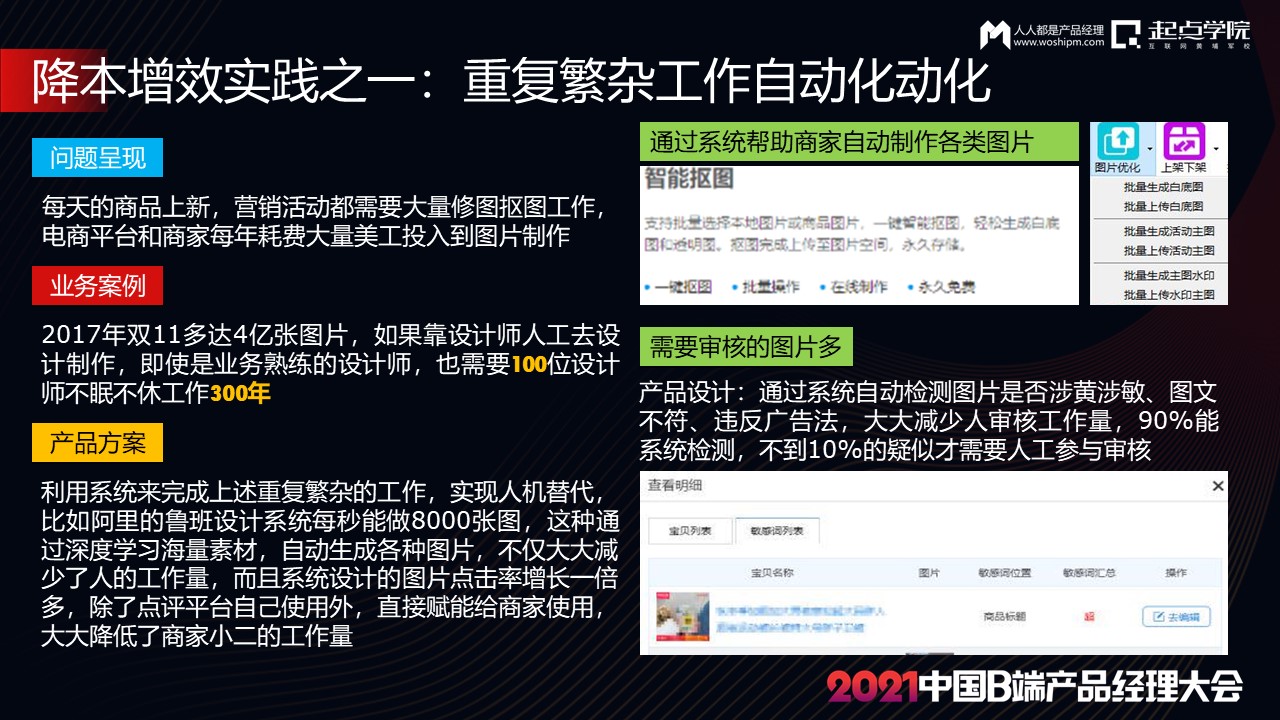
1)重复繁杂工作自动化
每天的商品上新,营销活动都需要大量修图抠图工作,电商平台和商家每年耗费大量美工投入到图片制作。
2017年阿里双11多达4亿张图片,如果靠设计师人工去设计制作,即使是业务熟练的设计师,也需要100位设计师不眠不休工作300年。所以要用人机替代的方式,利用系统来完成上述重复繁杂的工作。这种通过深度学习海量素材,自动生成各种图片,不仅大大减少了人的工作量,而且系统设计的图片点击率增长一倍多,除了电商平台自己使用外,还直接提供给商家使用,这样大大降低了商家小二的工作量,为商家节约了大量人工成本。另外,平台每天需要审核的图片也有很多,通过系统自动检测图片是否涉黄涉敏、图文不符、违反广告法,违反电商平台的运营规范等,大大减少人审核工作量,也为商家降低了大量用人需求,节约了不少成本。

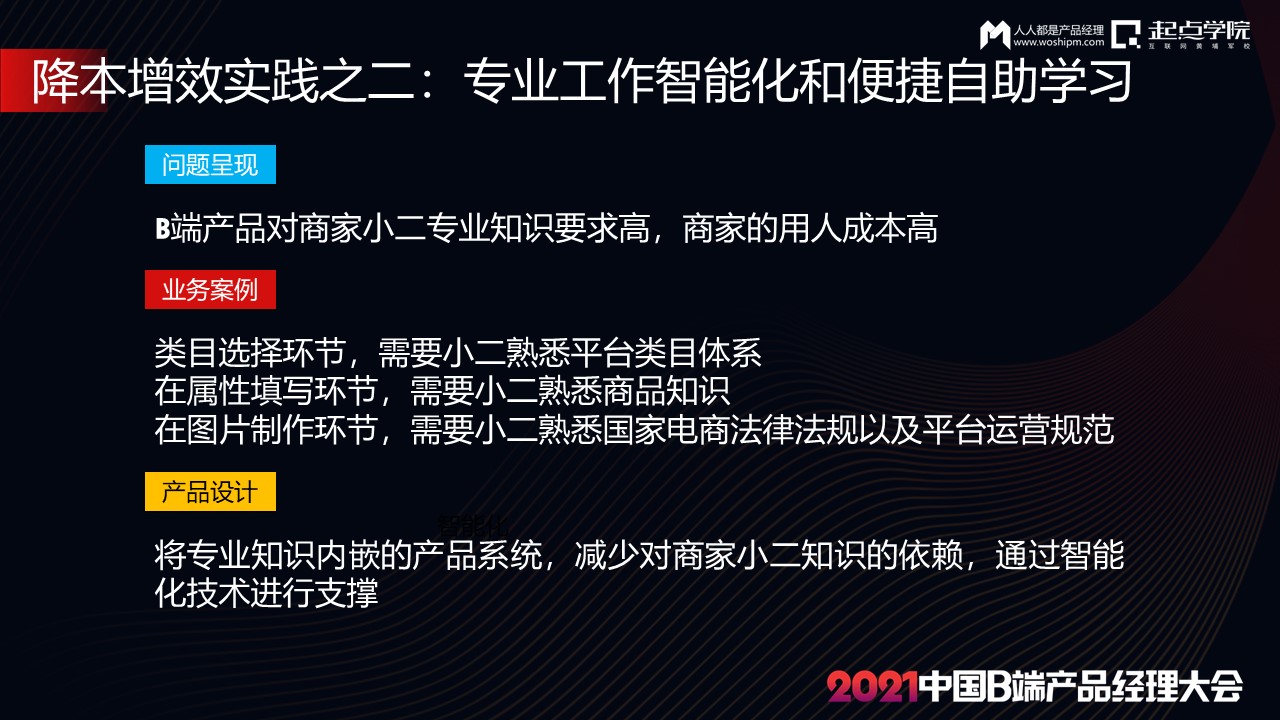
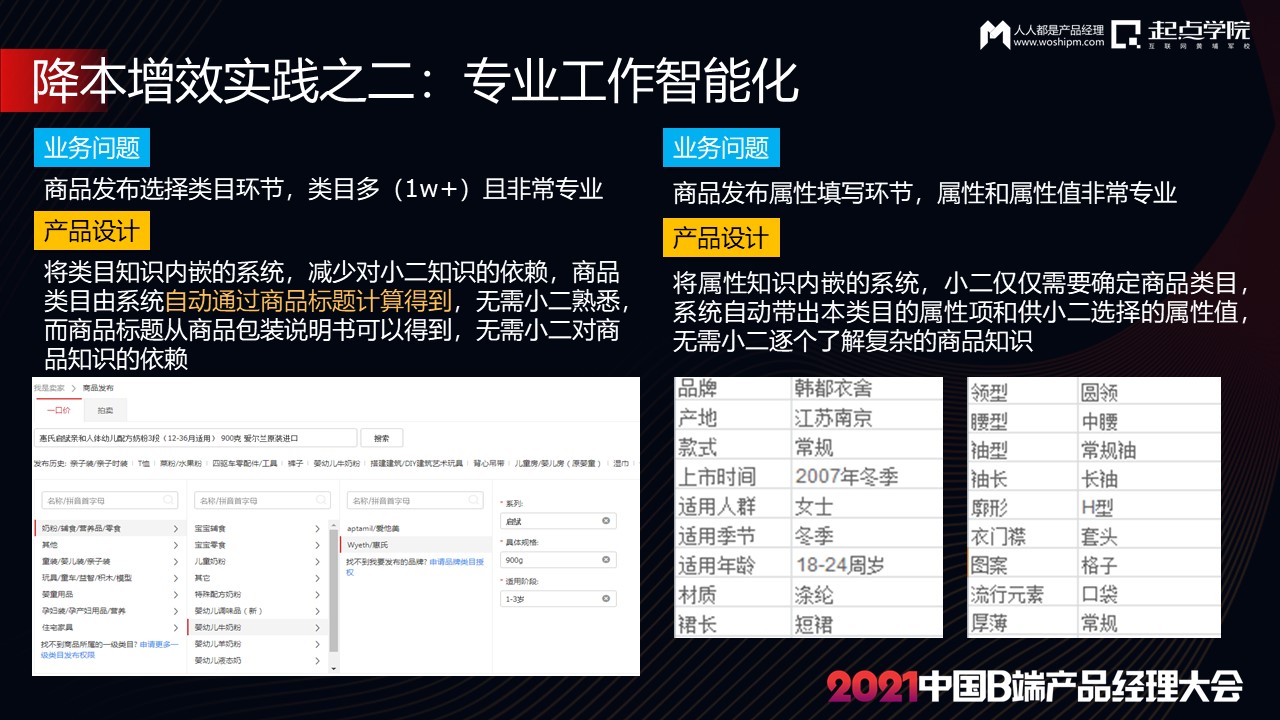
2)专业工作智能化和便捷自主学习
B端产品对商家小二专业知识要求高,商家的用人成本高。
比如在类目选择环节,需要小二熟悉平台类目体系。
在属性填写环节,需要小二熟悉商品知识。
在图片制作环节,需要小二熟悉国家电商法律法规以及平台运营规范。
所以,就需要将专业知识内嵌的产品系统,减少对商家小二知识的依赖,这些要求在产品能力上通过智能化技术进行支撑。

有了智能化支持,在发布商品的时候,小二只需要填写商品标题或者几个关键词,系统就会提醒你它可能属于什么类目,让你去做选择。
属性的填写也是如此,系统将可能的属性值罗列出来,让你做选择就行。
这样即使不是一个资深的采购也能明白,将难度降低到中级甚至初级。

如果有些小二对于平台规则不熟悉,系统会在页面给出指引或者视频图文在线交互学习,引导小二正确操作。
比如小二不知道生产许可证编号是什么,系统会给出相关提示和案例,小二看到案例就会一目了然。为什么电商平台要做到如此细致,因为商家太多了,比如阿里、拼多多、美团等平台的商家数量高达千万,不可能商家有疑问就找平台客服。通过便捷式学习自助式解决,只要中初级人员就可以完成工作,降低了商家的用人成本,同时也减少了平台客服的用工人数,降低了电商平台企业的成本。

3)系统自检和容错
在智能化或在线学习前提下,小二仍旧可能发生错误操作,或者利益驱使下故意犯错,或者系统知识不完备,有时候商家是正确操作,但是系统认为是错误的。在这样的情况下,系统要具备实时自检能力,根据事先内嵌的专业知识,实时校验并提示商家实时纠错。如果商家坚持,系统具备容错能力,业务依旧可以进入后续环节,而不是在线等待。
比如在填写冰箱的体积时,系统会内设一个最大最小的体积范围,但是商家的冰箱超出了最大体积,在商家小二进行属性填写的时候,系统会根据内嵌的物流体积范围,校验小二填写的体积,超过范围实时提示商家纠正,如果商家坚持,还可以继续填写,但是系统会记录这个异常数据,平台客服会与商家小二进行确认,最后更新内嵌知识。

小结:
人口红利消失,增量业务拓展难度加大的时代背景下,降成本也是提升企业竞争力的有效手段。针对B端业务的重复、繁杂、专业的业务特点,我们B端产品经理应该将B端系统设计成足够自动化、智能化实现人机替代,并设计友好无缝的交互学习素材实现低专业知识依赖,帮助企业实现降成本的目标。
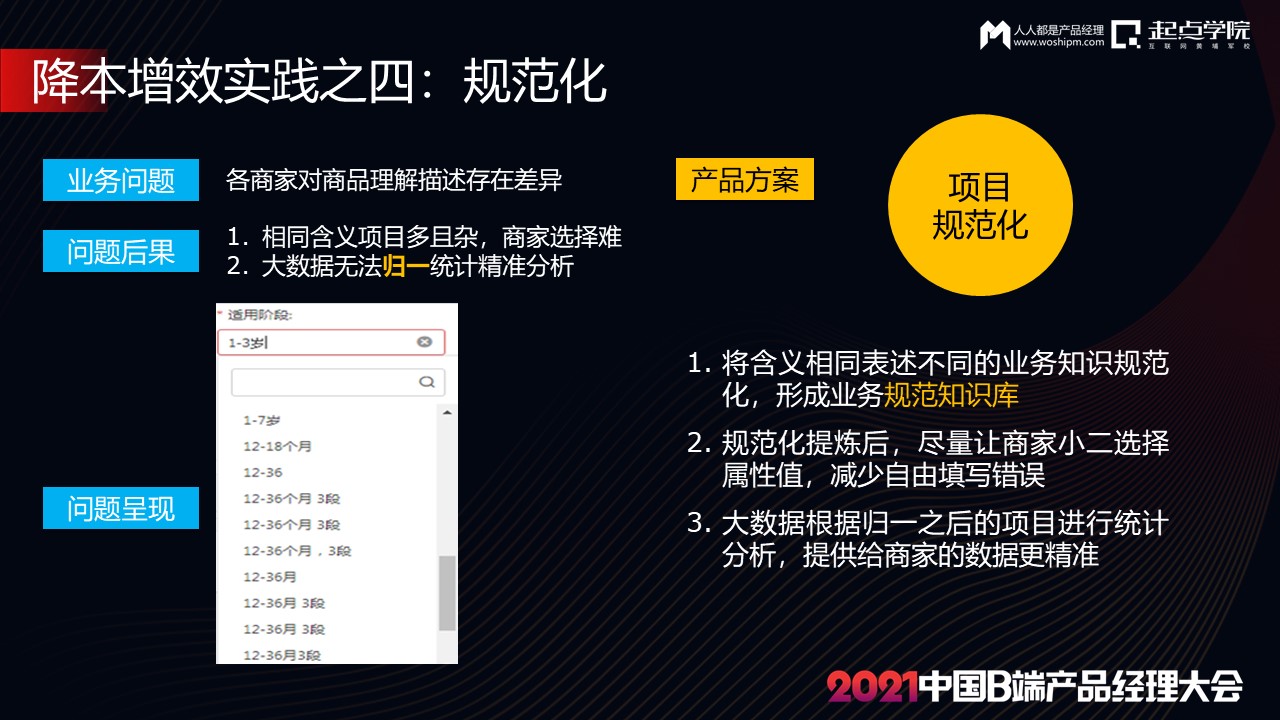
4)规范化
每个商家对商品的理解可能不同的,所以说法可能就不一样。比如同一罐奶粉,它适用于一到三岁的孩子,也可以写作12到36个月。相同含义项目多且杂,商家不知道该选谁、用哪种说法,因此大数据也无法归一统计,精准分析。这就要求知识尽量规范化,将含义相同表述不同的业务知识规范化,形成业务规范知识库。
规范化提炼后,尽量让商家小二选择属性值,减少自由填写错误。大数据根据规范之后的知识进行统计分析,提供给商家的数据更精准,这样对于商家决策来说帮助更大。

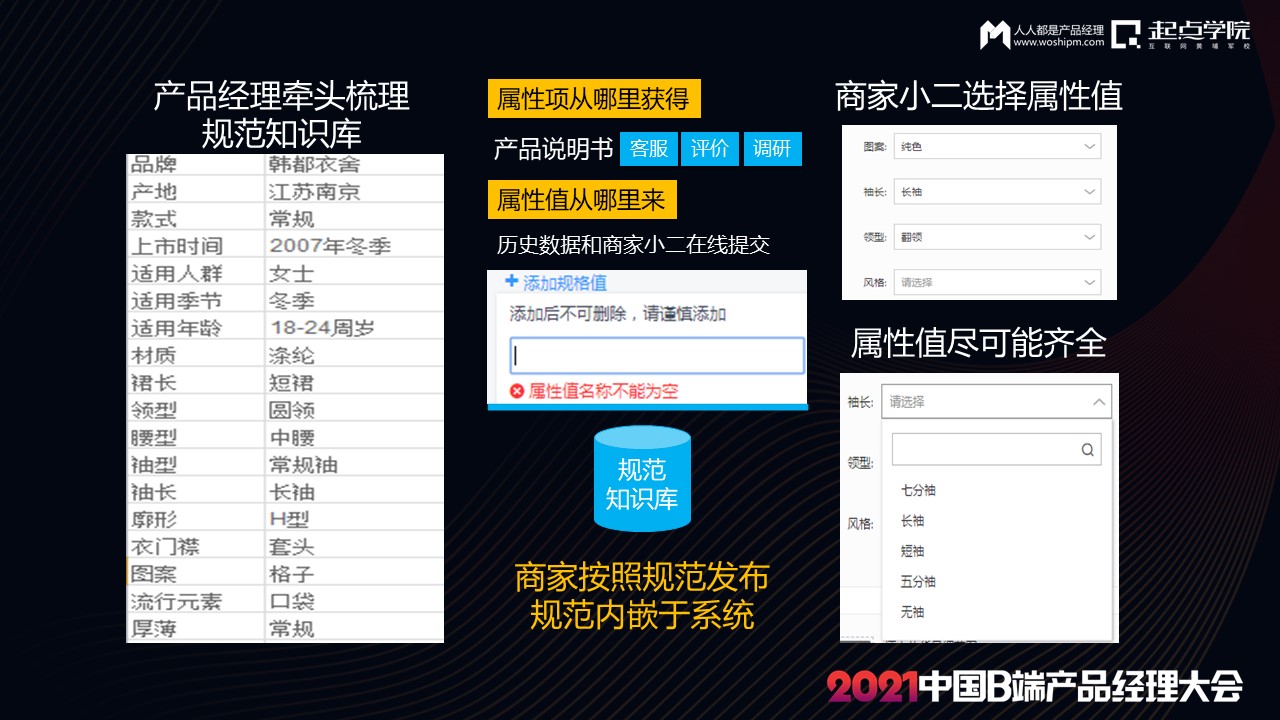
而这些知识是从哪里来的呢?从商品说明书,客服、评价、调研中采集而来,属性值通过历史数据和商家小二的在线提报补充到知识库,内嵌于系统中。

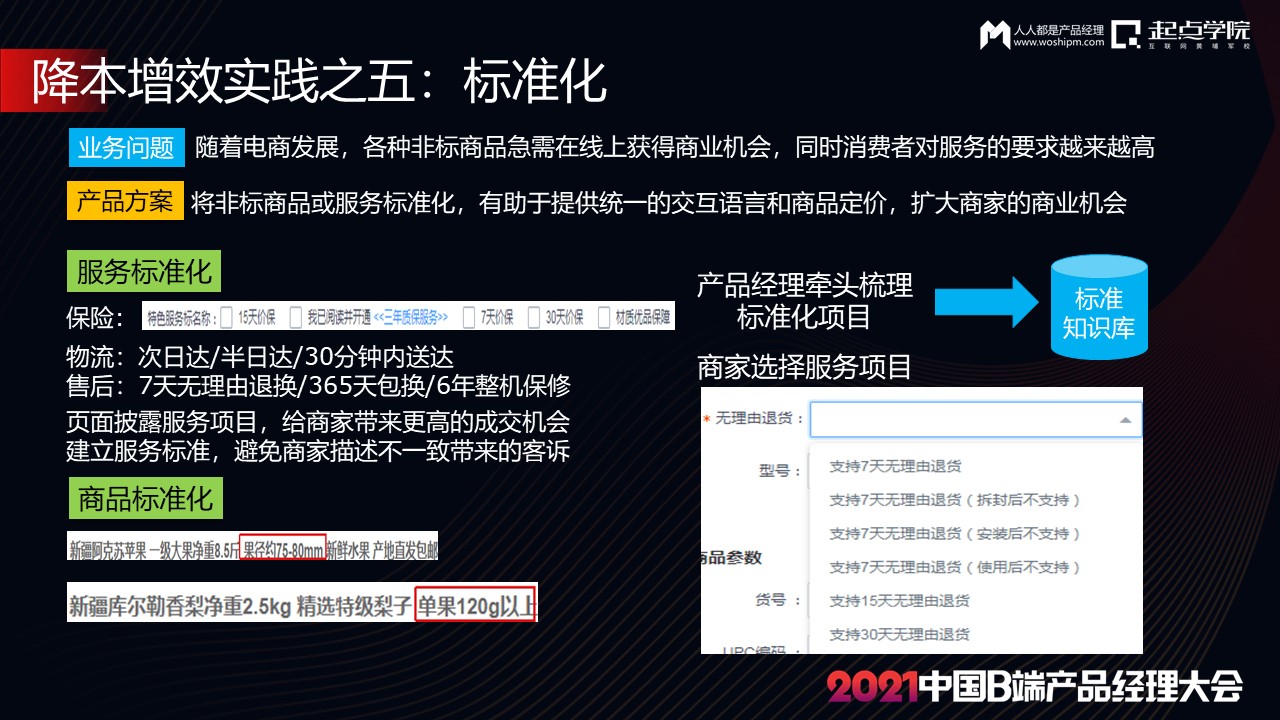
5)标准化
随着电商发展,各种非标商品急需在线上获得商业机会,同时消费者对服务的要求越来越高,所以,将非标商品或服务标准化,扩大商家的商业机会,同时有助于提供统一的交互语言和商品定价。其中包括服务的标准化,比如保险、物流、售后等,能够提供这些服务的商家会获得更多的流量和更高的转化,也会倒逼其他商家进行服务升级。
将非标商品标准化,例如生鲜水果,通过建立标准,提供统一定价依据,有助于优质商品实现优质优价,同时避免商家描述不一致带来的客诉。

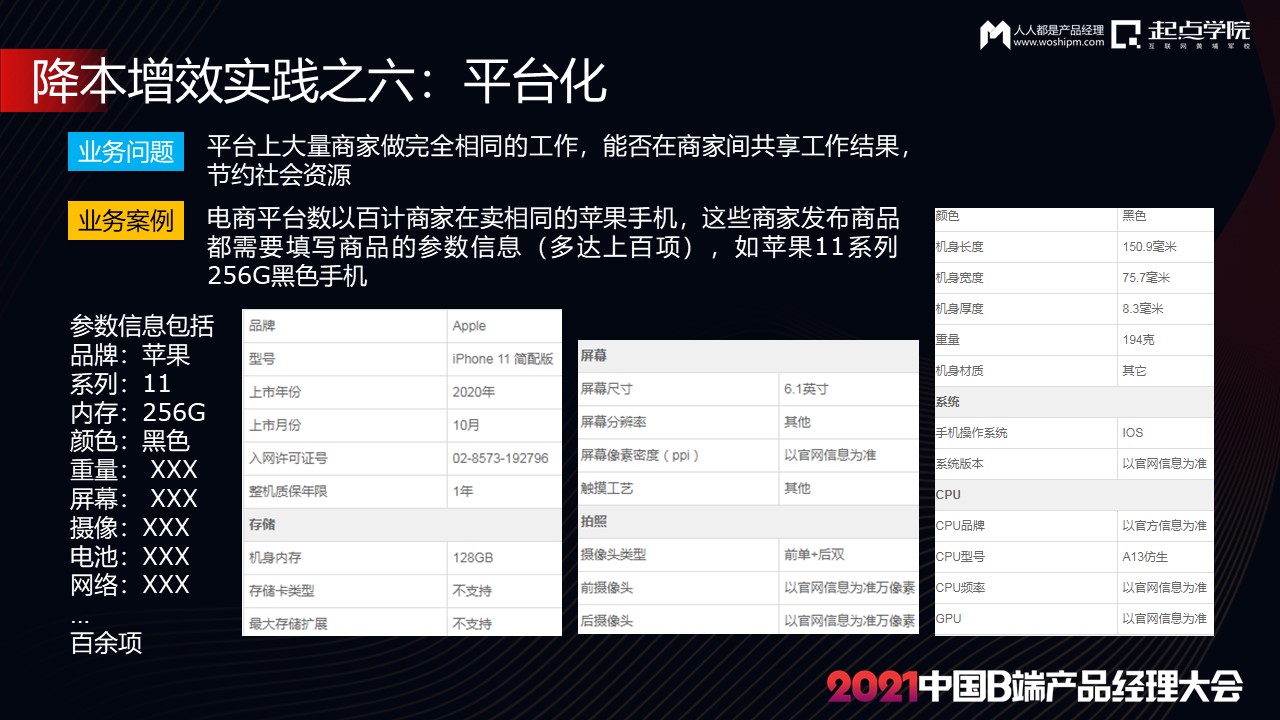
6)平台化
平台上有大量商家做完全相同的工作,那么能否在商家间共享工作结果,节约社会资源,例如有上百个商家卖同样的苹果手机,这些商家发布商品都需要填写商品的参数信息(多达上百项),将这些相同的工作进行平台化后能让所有商家共享。

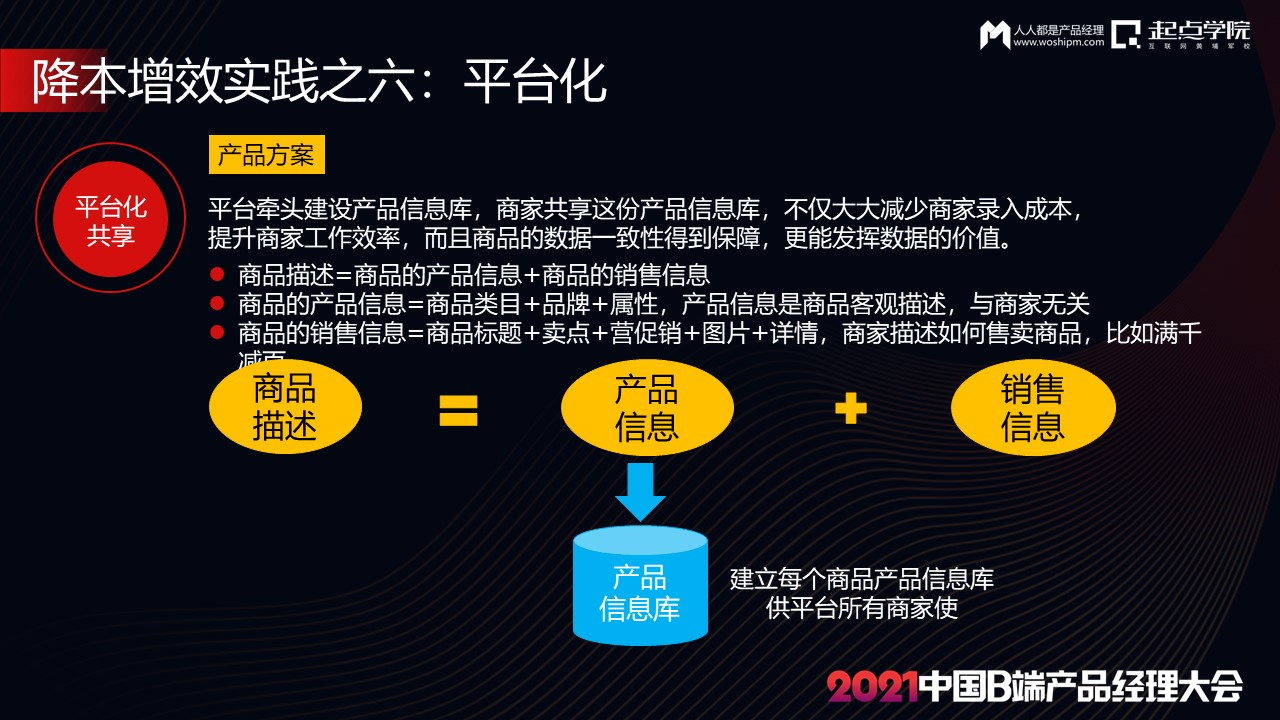
将商品的描述分为产品信息和销售信息,其中产品信息是相同的,所有商家共享;销售信息每个商家都不一样,自己做维护。
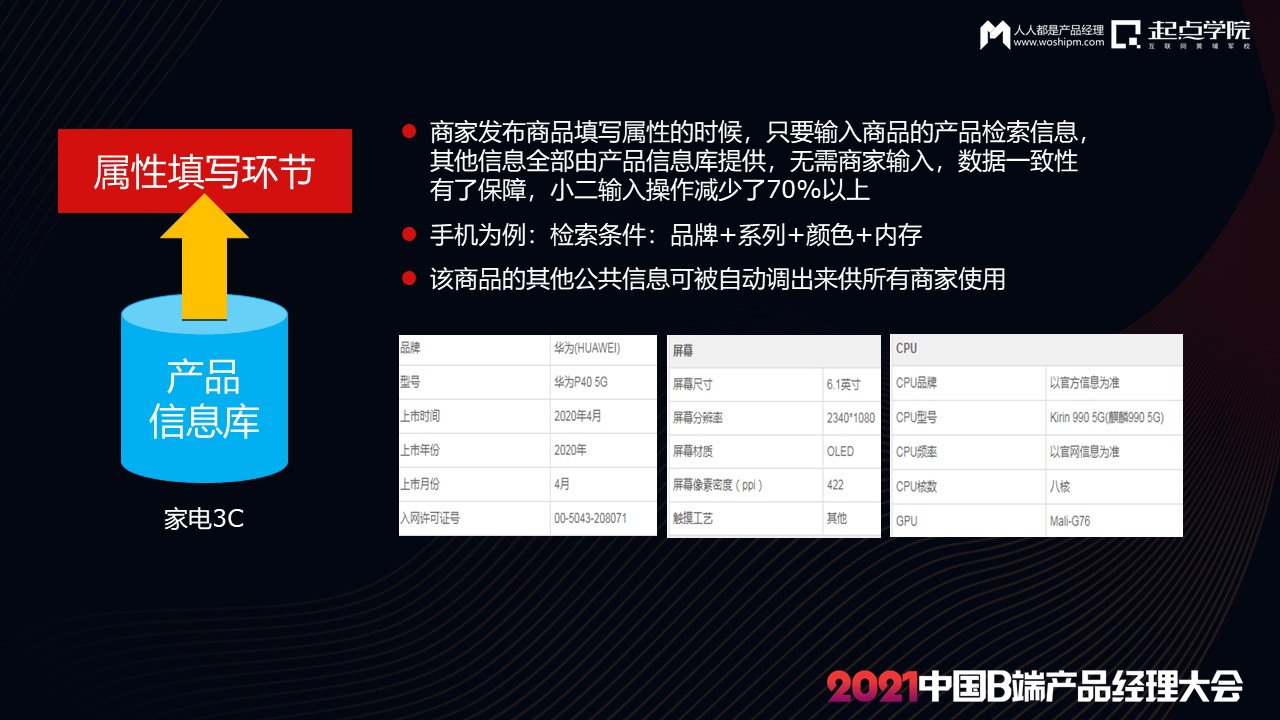
建立这样一个产品信息库之后,商家只要在发布商品时检索产品信息,其他信息全部由产品信息库提供,无需商家输入,数据一致性有了保障。

例如手机只需要填写品牌、系列、颜色、内存,其他公共信息可被自动调出来供所有商家使用。

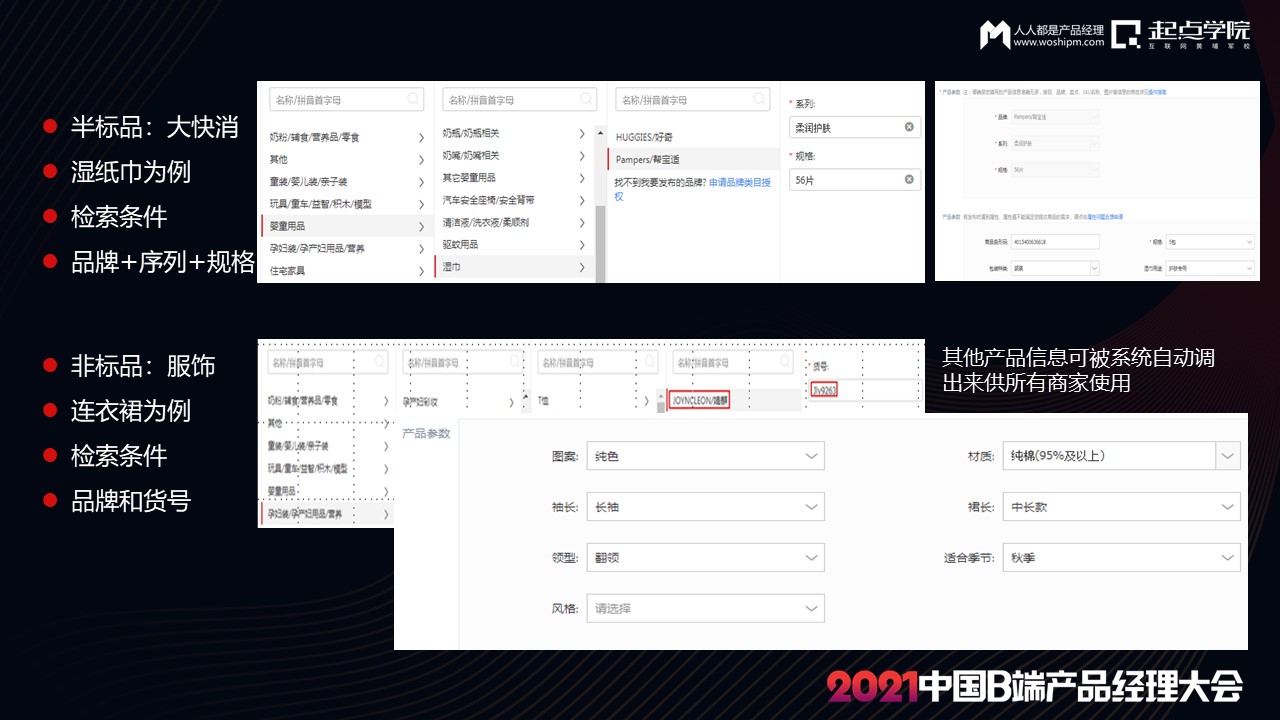
包括快消品,以湿纸巾为例,只要检索品牌、序列、规格,就能其他信息调出来。非标品的服饰也可以这么做,提供品牌和货号就可以调出其他信息。

小结:
马老师曾经说过:“数据就是互联网时代的石油”,挖掘业务蕴含的数据价值,可以为企业提升经营效益,在B端产品系统中,通过规范化、标准化和平台化可以提升数据的准确性和一致性,有利于发挥大数据价值。
B端产品在实施落地中主要存在两大难点。
很多时候,老板说要做一项工作,产品经理可以给出方案,推动研发并实施上线,但是产品上线后缺乏运营,最终导致产品难以达到预期成效。这主要企业内分工不清晰,有产品无运营,有系统无人背负运营或者经营指标考核,要求产品经理推动无运营无考核不立项进行产品设计,规划,更别说研发了。

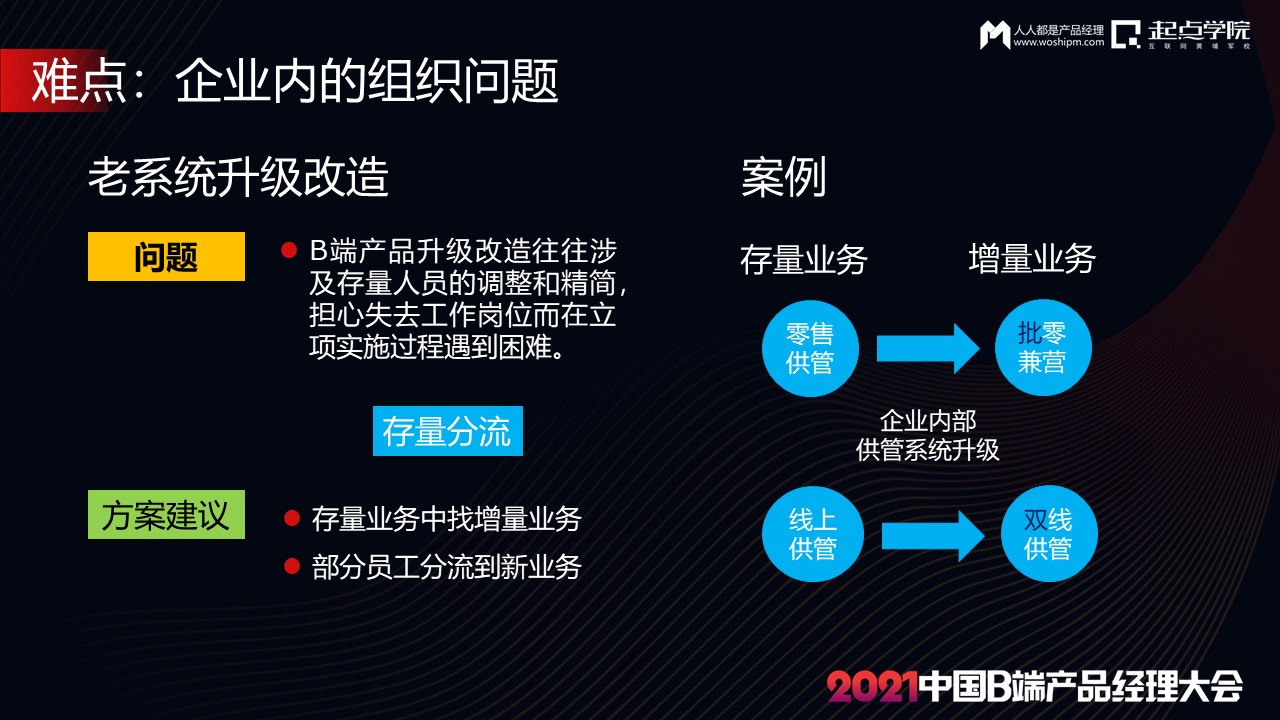
B端产品想要降本增效,但是很多人担心会因此丢了工作。所以,他们有所顾虑让降本增效难以推进。因此,在存量业务中找增量业务,把部分员工分流到新业务中去。例如,针对电商业务,我们可以不仅仅只做零售,还可以做批发;不单单做线上,还可以做线下,这样对员工的技能也是很大的提升。

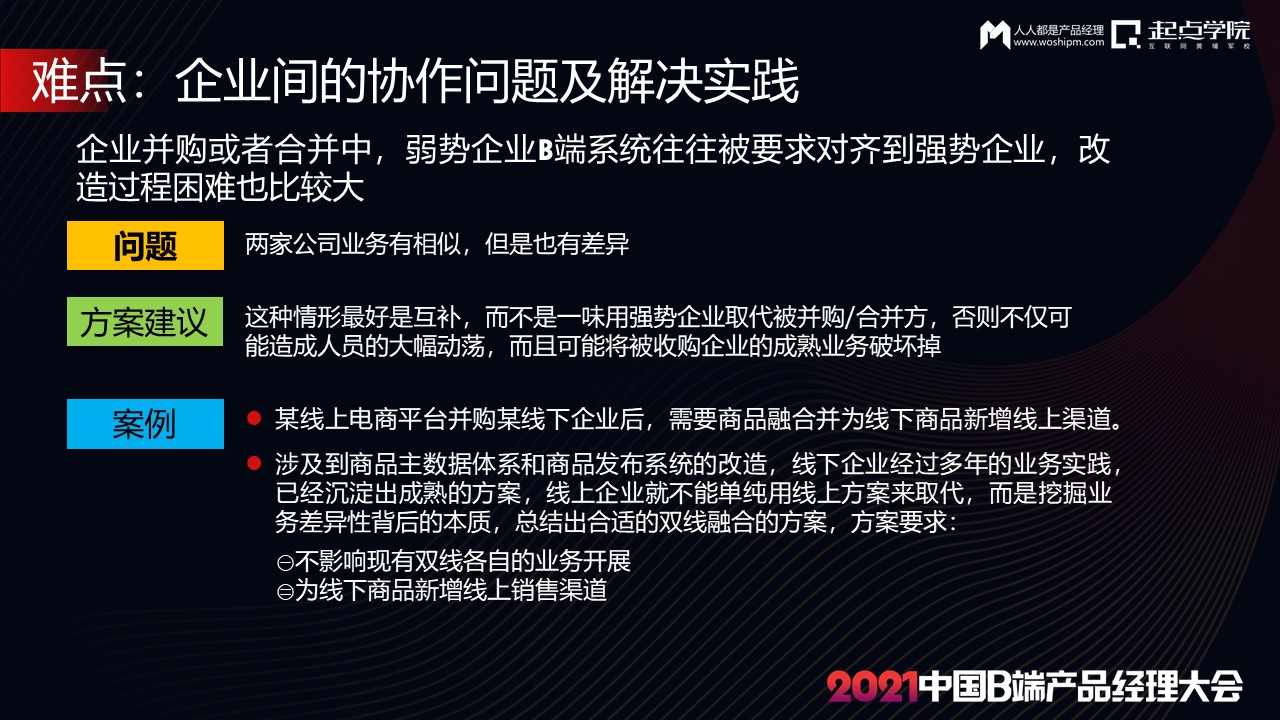
现在企业合并或并购已经非常常见了,弱势企业B端系统往往被要求对齐到强势企业,改造过程困难也比较大。
尤其是文化习惯制度方面的差异,这些差异往往也体现在B端产品上。
所以,在企业文化融合方面要建立沟通共识。文化习惯制度灵活把握尺度,非原则问题的差异,可以求同存异,逐步对齐,原则问题需要一步对齐。

除了文化方面,在业务方面,不同公司也不一样,有成熟的业务也有新业务。这种情形最好是互补,而不是一味用强势企业取代被并购/合并方,否则不仅可能造成人员的大幅动荡,而且可能将被收购企业的成熟业务破坏掉。例如某线上的电商平台,并购了线下的企业,在进行商品融合的时候,给原来线下的企业新增一个线上的渠道。

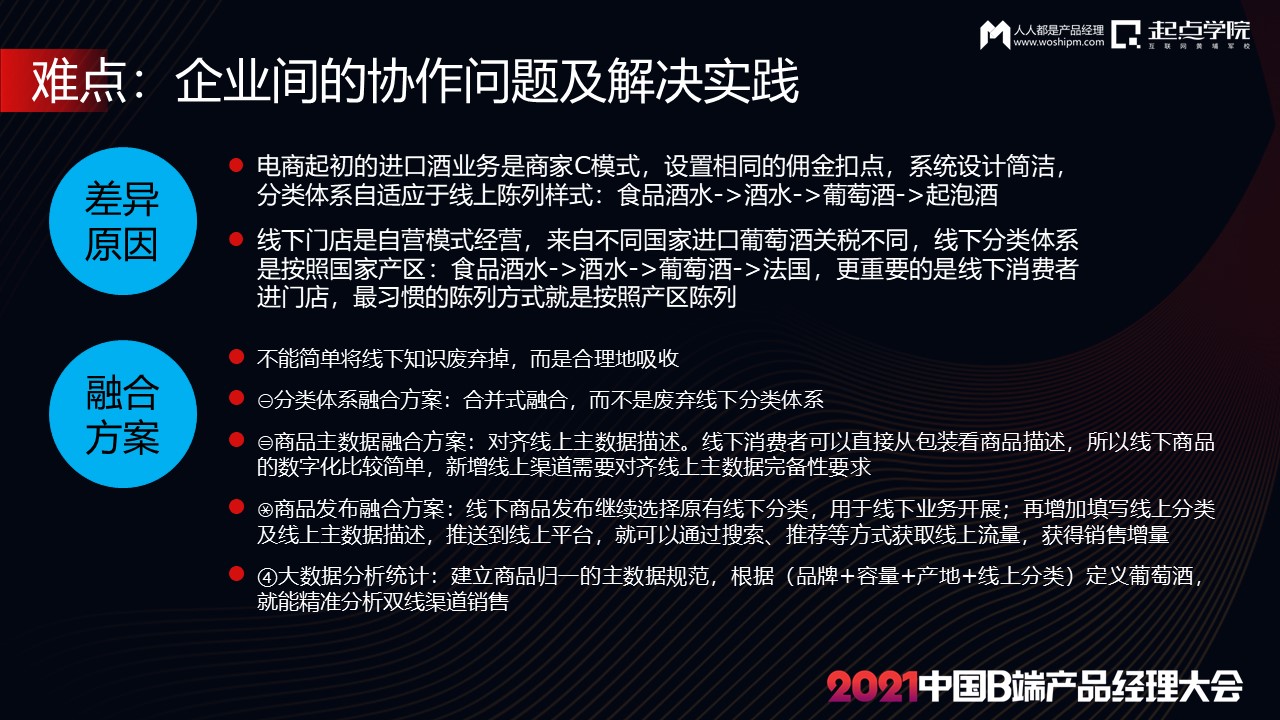
以卖葡萄酒为例,线下门店是按照国家产区进行分类,比如法国、意大利、澳大利亚;而线上是按葡萄酒类型分类的,比如起泡酒、干红等。

为什么会出现这样的差异呢?因为电商起初的进口酒业务是商家C模式,佣金扣点都是相同的,但是线下门店是自营模式经营,来自不同国家进口葡萄酒关税不同,因此分类体系也不同。
在融合方案的时候,不能只是简单将线下知识废弃掉,而是合理地吸收。

因此融合之后,线上的商品主数据多了类别和产地,线下的商品也可以在线上进行销售。

小结:
B端产品核心价值为企业降本增效。B产品经理是企业降本增效的“引擎”,主导系统架构设计,能否按照降本增效背后本质的产品逻辑,设计出具备人机替代、智能化、规范化、标准化和平台化系统功能决定降本增效能否实现。同时在业务流程中,我们需要设计好交互学习环节来降低工作人员的专业知识的学习成本,同时建立纠错容错能力确保业务顺利快速展开。
针对B端产品落地实施难点,产品经理除了需要提升自身专业能力外,也需要关注企业内的组织问题和企业间的协作问题,前者主要通过明确职责分工和寻找增量业务来化解,后者需要掌握融合的原则和抓住业务差异背后的本质原因,对症下药。这背后需要我们产品经理具有深刻的业务洞察力,可以说思考力深度决定了产品经理职业天花板的高度。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
尽管我们对COVID-19还不够了解,但疫情流行已经为可穿戴设备、线上医疗和人工智能等数字健康的发展搭建了舞台。可以预见,到2021年,这些行业将继续发展。
同时,一些非凡的自我监控应用程序继续应用到可穿戴设备上,提供步数、睡眠、心率、血压的即时可视化数据。这些复杂的功能可以让用户掌控健康,并获知如何改变生活方式。
到2025年,全球医疗人工智能软件、硬件和服务市场预计将超过340亿美元。

线上医疗,即医患病双方开展虚拟咨询。线上医疗之所以得以发展,是因为在疫情严重时期,提倡人们减少直接接触。可以预见,卫生服务部门希望将医疗资源和资金分配给最需要的患者,而这种线上的方式将继续的发展成熟。
还有人工智能,人工智能将赋能精准医疗、基因组学、新药研发和医学成像。以癌症治疗为例,借助人工智能的模式识别,医生可以根据患者的基因组成和生活方式定制个性化的治疗方案。
-------
虚拟现实(VR)是一项“未来主义”技术,在一段时间内很难成为主流,特别是其配件——Facebook的Oculus Rift、HTC Vive和PS VR等头盔的价格居高不下。
然而,《半条命:爱莉克斯》等新发行游戏取得成功;能够创造动态和创造性混合现实解决方案的开发者涌现;健康、展览和娱乐艺术等非游戏市场的需求增加VR技术将再次崛起。
VR游戏行业的全球收入预计将从2017年的4亿美元增长到2024年的24亿美元。

那么,非游戏市场是如何适应VR的呢?在疫情期间,GDC 2020以VR形式举办了讨论会,借助360度全景展台、网络研讨平台和聊天室,远程与会者也能参加互动。2021年,预计会有更多的组织者利用这项技术来触及全球更多的观众。
此外,为优化在慢性疼痛、焦虑和创伤后应激障碍方面的治疗,VR技术在数字健康领域将有更多的应用。甚至,VR技术可能在剧院和博物馆得以应用,让文艺的大门几乎对全公众开放。
------
增强现实(AR)是另一种“未来主义”技术。AR越来越流行。想在花园里见到一只真实大小的长颈鹿?想看看宜家家具在室内的摆放?甚至想尝试纹身?AR正以许多新奇的方式进入人们的生活。
AR产品的全球市场在未来四年内将激增85%,达到1650亿美元。
苹果公司已经在重建和重组产品,让日常用户更易上手使用。据美国《行业周刊》(Industry Week)杂志报道,苹果这家科技巨头正在研发数款AR产品
如:数字眼镜可以与iPhone无线连接,将电影、地图等内容发送给佩戴者。是不是很酷?
新的AR技术和应用出现,将刺激企业寻找能够创建AR界面和图形叠加的设计师。市场上出现了谷歌ARCore、Adobe Aero和XD(现在具有3D转换功能)等低价的设计应用程序,让沉浸式增强体验设计日渐成为现实。

-------
用户语音界面(Voice User Interface, VUI)无疑是2020年最热门的趋势之一。苹果、谷歌和亚马逊等知名品牌改变了搜索信息和使用智能家居设备的方式。
全球超过四分之一的线上人口正在移动设备上使用语音功能。
以VUI为例,要调暗灯光,只需说:“谷歌,调暗灯光”;或者也可以快速叫一辆优步,呼叫:“Alexa,叫优步。”这些语音命令现在已经深入到日常生活中,VUI技术的身影也正随处可见。
VUI无疑是主旋律,将VUI作为UX组成部分的企业估计将越来越多。因此,企业将寻找设计沉浸式语音体验的工具、技能和人才。
VUI是新事物,在设计应用程序或技术时,找到可以遵循的流程很不容易。但是,CareerFoundry从流行的设计思维中寻找方法,已经创建了简单的VUI框架。所以,到2021年,将会出现更多用于设计语音体验的工具和技术。
-------
微文案(microcopy)是UI上帮助用户做某些操作的小段文字。没有好的微文案会让界面彼此脱节,会缺乏人情味。如果技术进步了,可语言缺乏人味,那么也难以和用户建立良好的关系。
根据伦敦的《语言内容设计报告》(Voice and Content Design London),英国人口的平均阅读年龄为9岁。
在2021年,UX文案撰稿人将会更加活跃,熟练的沟通风格会引起人们的共鸣。所撰的文稿引人入胜、独具特点和令人信赖。因此,他们在产品开发过程中将扮演着重要角色。
出色的UX微文案将为虚拟助手增添人情味、为用户查询提供上下文语境、简化反馈和引入人性化语言。Marshmallow、Gousto、Airbnb等公司的UX文案撰写人员在这一方面尤为出彩。

-------
市场过度饱和,竞争激烈,要让用户选择您的产品或服务,需要对他们的内在需求有更深入的了解。知道是什么触动他们的心灵、什么是他们的痛点、什么能引起他们的反应,这些是提高产品活跃度和留存率的关键。
行为设计是一个刻意、系统地改变人类行为的框架。而这一框架需通过说服用户改变物理环境和数字环境。到2021年,行为设计的需求将会增加,从而吸引用户的注意力、增强社交圈子、改善健康、保持平静的心态、鼓励自我实现、让人们走上正确的道路,拥有更好的未来。
那些经科学验证能鼓励行为改变的技术将帮助企业确定新的设计策略,提高产品的用户生命周期价值;甚至能像苹果智能手表的洗手检测功能那样,鼓励人们采取新行为。

-------
2014年,剑桥分析公司(Cambridge Analytica,是一家进行资料探勘及数据分析的私人公司)丑闻启发了全世界——个人数据变得越来越有价值,比原油更有价值!在数十亿美元的行业中,技术平台不断在寻找新的方式来保持用户的点击量、阅读量和分享量。
技术平台可供用户点击、阅读和分享,从而赚了数十亿美元。
几年来,我们讨论了技术和社交媒体对人类的危害。Netflix在2020年上线的纪录片《社交困境》,特别探讨了社交媒体的兴起及其对美国社会的损害,专家们发出了警惕。
采用保护用户隐私的设计规范,创造出更多满足用户需求的“人性化”产品。如何在不询问太多个人信息的情况下提供出色的体验?还有,真的有必要让用户长时间停留在产品上吗
-------
站在岁尾,我们翘首以盼,期待来年有更多令人兴奋的产品、创新和身临其境的体验。随着人们对生活方式和幸福感的认识不断提高,新的发展将从数字医疗开始,选用可穿戴和远程医疗的用户将持续增长。
身临其境的非游戏VR体验越来越多,未来技术将获得更多关注,甚至可能成为主流。我们可以看到通过“另一种现实”,参与展览、娱乐,甚至参加办公室会议的用户越来越多。
然后,展望AR和VUI的新设计过程。您如果尽早学习工具和技能,就可以超越传统的基于屏幕的体验做出创新。此外,UX文案将在塑造产品UI中扮演更重要的角色。
最后,行为设计包含一系列认知科学,这些认知科学可以为设计师和研究人员提供不同的人性化设计理念。当然,应该使用合乎道德的方式来构建引导用户的技术,从而确保用户的心理健康和需求始终走在设计的第一位。
所以,2021年应该是UX不平凡的一年。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:一百percent
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这是5月参加阿里设计周“智能与计算”分论坛后的感想小结,因为论坛大部分在讲算法和实现方式,所以在这里我就其中的AI与设计相关部分做一些深入分享。
我的思路大概分为三个部分:AI时代的来临;AI如何影响设计;未来的设计何去何从。


第一部分:聊聊AI时代来临,设计的世界发生了什么变化?
 每个时代的设计都有不同的定义,农业和工业时代的设计更多是指设计师通过手工制作的方式阐释自己对美感和艺术的理解。
每个时代的设计都有不同的定义,农业和工业时代的设计更多是指设计师通过手工制作的方式阐释自己对美感和艺术的理解。
 到了信息时代,设计除了要考虑美感,还要考虑是否实用和好用。设计的对象开始从真实世界转向数字世界,设计思想开始考虑以用户为中心的设计;设计方向也增加了很多领域,包括都多媒体艺术、游戏设计、网页设计、移动应用设计等。
到了信息时代,设计除了要考虑美感,还要考虑是否实用和好用。设计的对象开始从真实世界转向数字世界,设计思想开始考虑以用户为中心的设计;设计方向也增加了很多领域,包括都多媒体艺术、游戏设计、网页设计、移动应用设计等。
 在人工智能时代下,AR设计、智能硬件逐渐发展,设计的改革更多考虑的是如何将真实世界和数字世界进行融合,如何在自己产品上更好地阐释艺术、美感和实用性。
在人工智能时代下,AR设计、智能硬件逐渐发展,设计的改革更多考虑的是如何将真实世界和数字世界进行融合,如何在自己产品上更好地阐释艺术、美感和实用性。
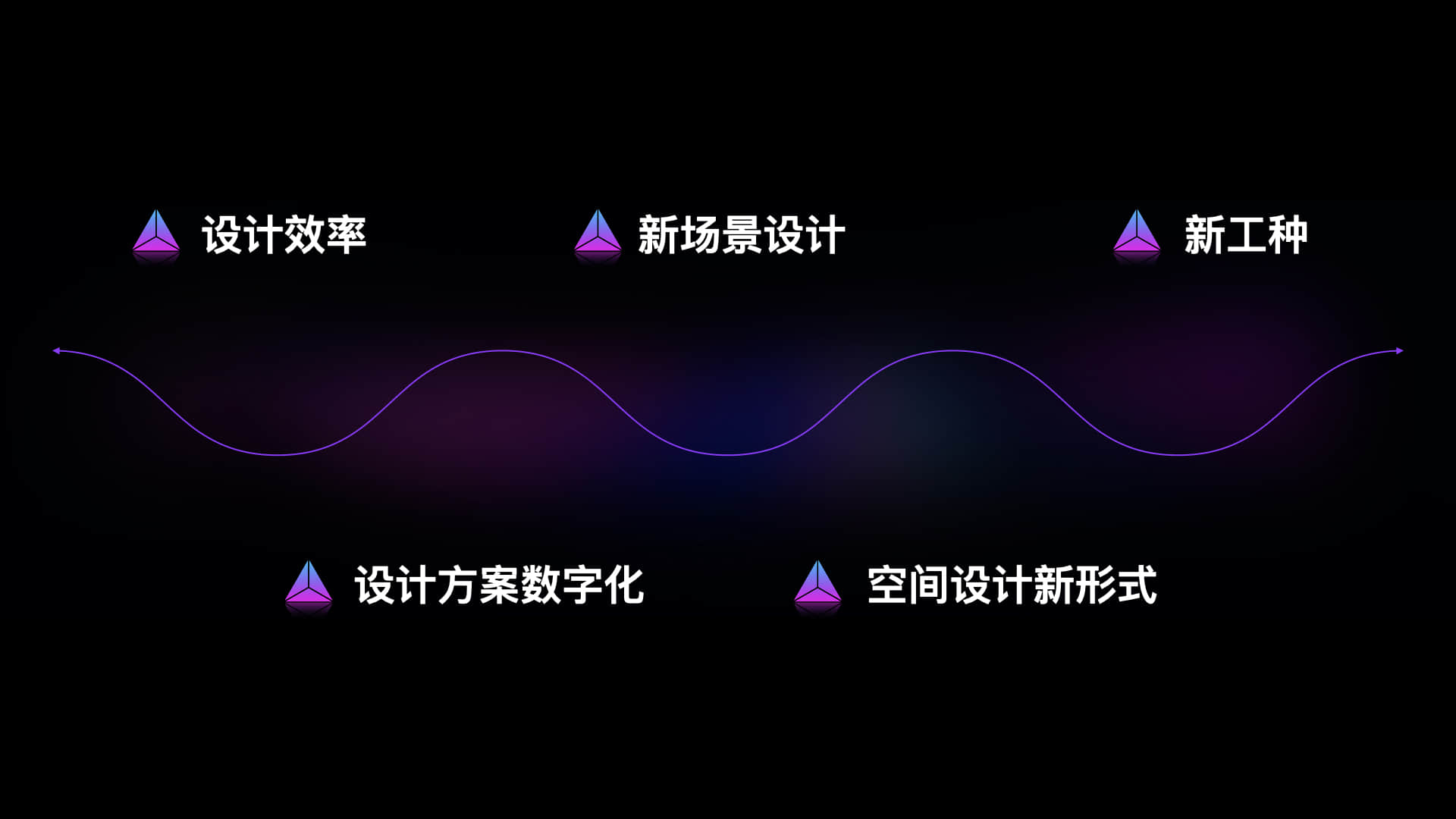
 第二部分,AI如何影响设计,设计因为人工智能而产生了哪些改变呢?
第二部分,AI如何影响设计,设计因为人工智能而产生了哪些改变呢?
 结合论坛的内容,我觉得从以上五个方面产生了较为深远的影响。
结合论坛的内容,我觉得从以上五个方面产生了较为深远的影响。
 人工智能帮助设计师解决在创意过程中面临的一系列问题,将重复劳动变得自动化 ,节省设计师大量的时间,减轻设计师的工作量。
人工智能帮助设计师解决在创意过程中面临的一系列问题,将重复劳动变得自动化 ,节省设计师大量的时间,减轻设计师的工作量。
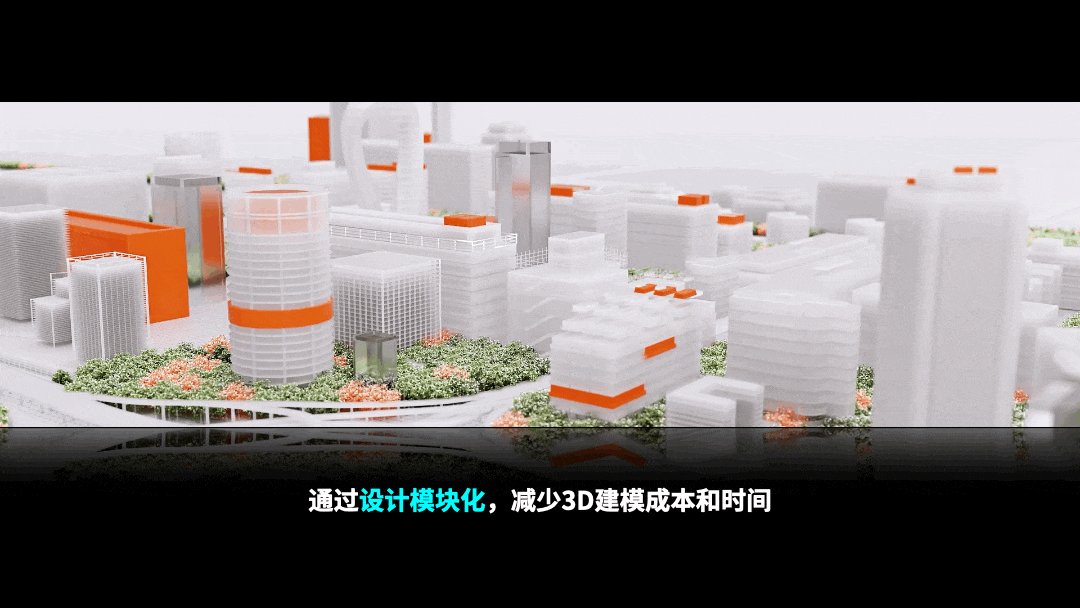
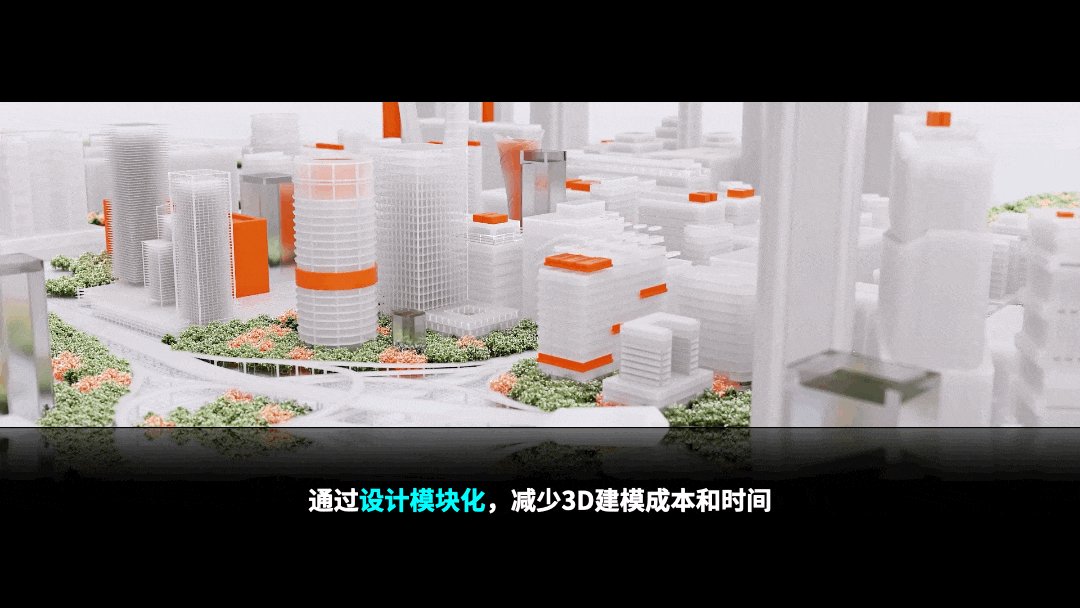
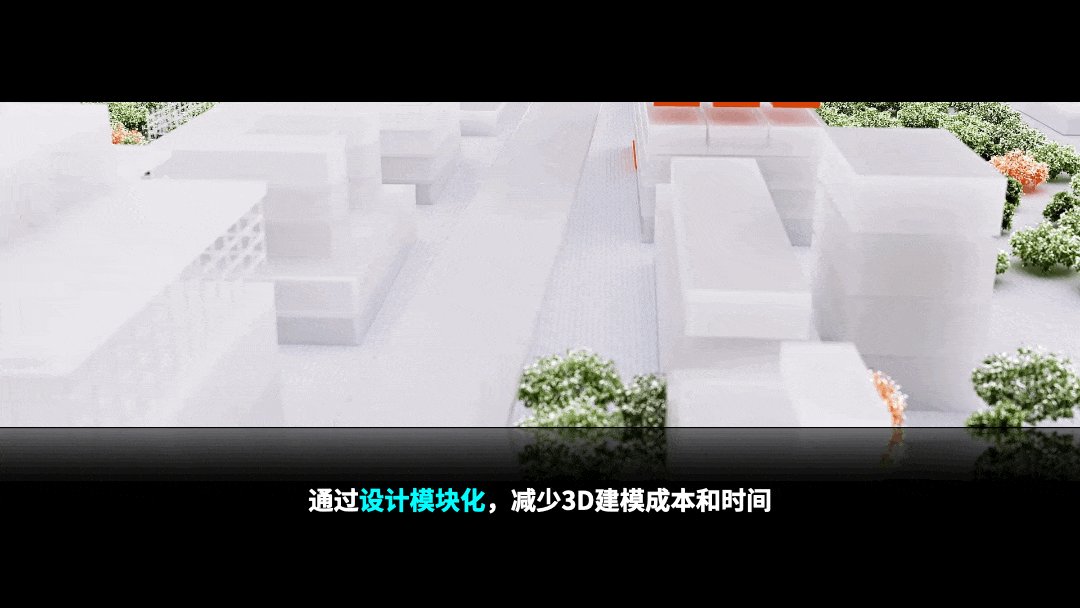
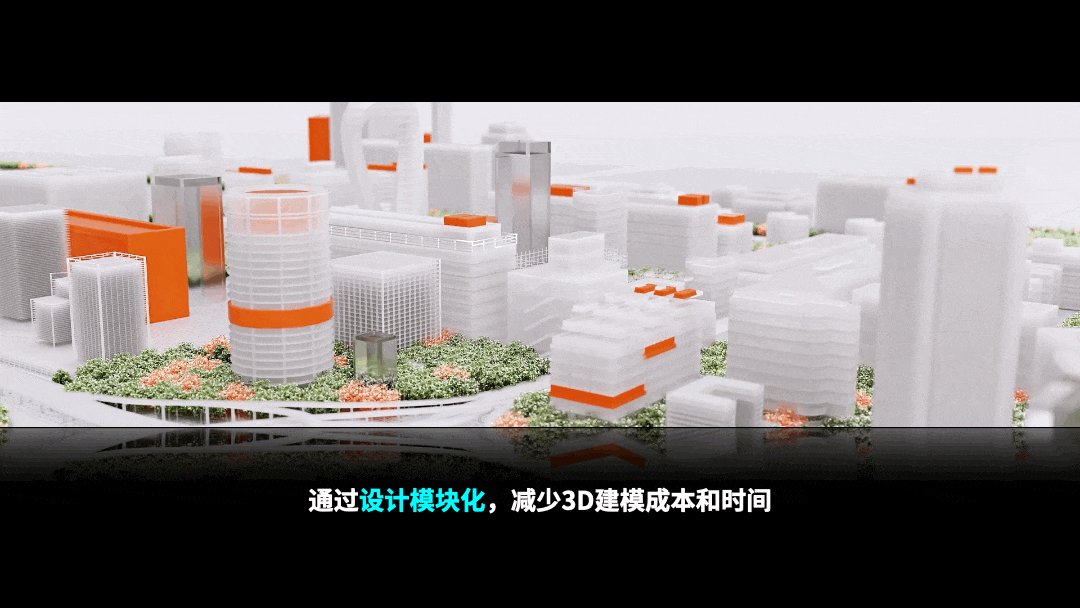
 数据驱动自动生成,取代人工建模,减少了设计的时间成本。通过组件标准化,来构建三维几何,然后geometry格式入库,最后由渲染引擎绘制。
数据驱动自动生成,取代人工建模,减少了设计的时间成本。通过组件标准化,来构建三维几何,然后geometry格式入库,最后由渲染引擎绘制。
 再比如,双11期间有1.7 亿个BANNER,都来自阿里的“鹿班”AI设计系统。设计数据—机器学习、训练模型—生成设计结果并评估。如果这些工作量由人工来完成,那么设计师真的就成了“没有感情的作图机器”了。
再比如,双11期间有1.7 亿个BANNER,都来自阿里的“鹿班”AI设计系统。设计数据—机器学习、训练模型—生成设计结果并评估。如果这些工作量由人工来完成,那么设计师真的就成了“没有感情的作图机器”了。
 当今社会,随着产业智能的发展,在这个变革中,挑战不单单来自技术,也来自客户对智能数字体验的极致追求。这给开发人员和设计师都提出了全新的难题,在可视化领域,通过技术和设计两个角色更紧密的捆绑,产生了让人欣喜的化学反应。
当今社会,随着产业智能的发展,在这个变革中,挑战不单单来自技术,也来自客户对智能数字体验的极致追求。这给开发人员和设计师都提出了全新的难题,在可视化领域,通过技术和设计两个角色更紧密的捆绑,产生了让人欣喜的化学反应。
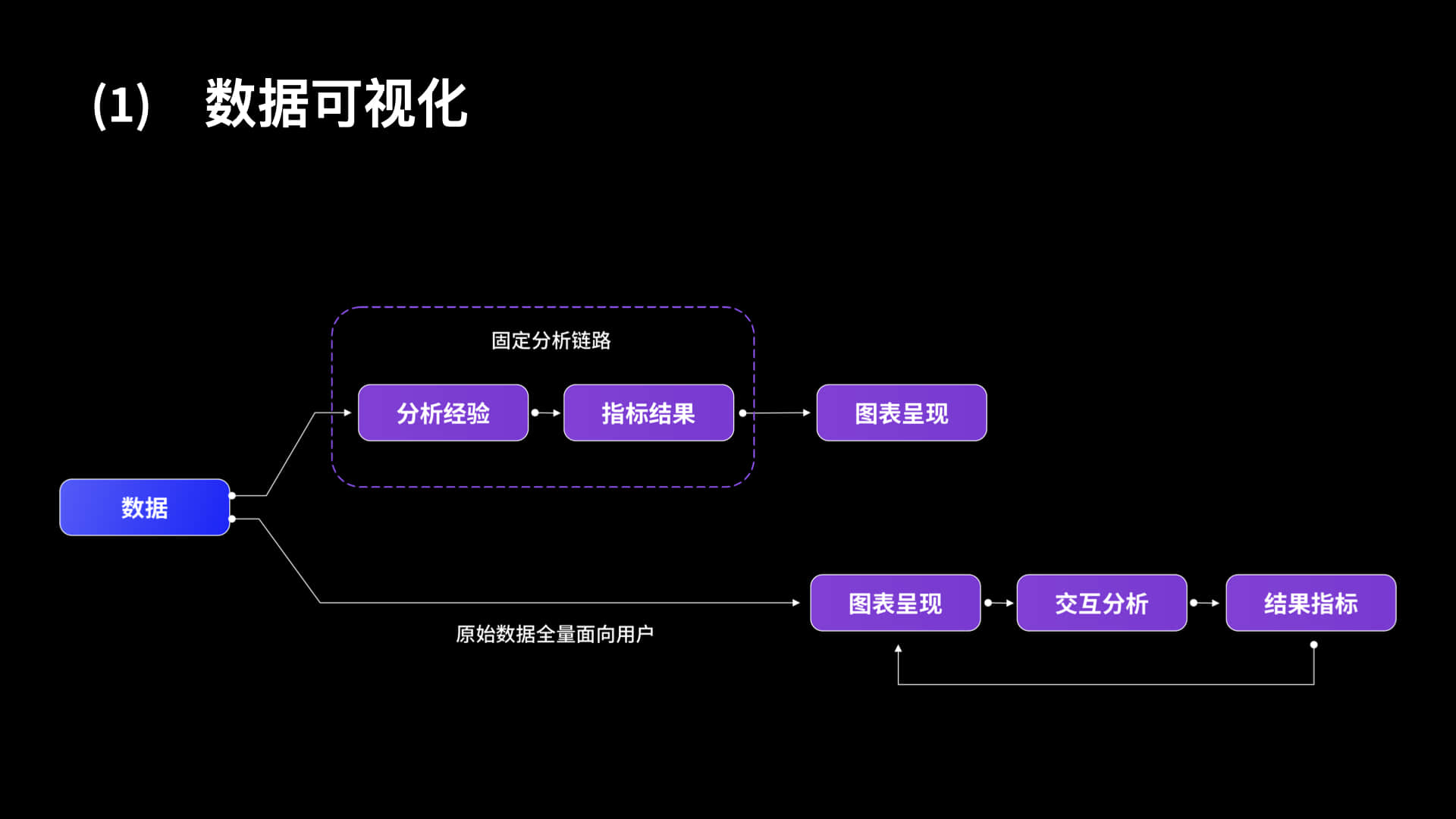
 从原始数据到图表并不是直接的,它需要经过交互的分析,得到指标结果,最终以可视化图表呈现,而呈现的视觉方式是多样化的。
从原始数据到图表并不是直接的,它需要经过交互的分析,得到指标结果,最终以可视化图表呈现,而呈现的视觉方式是多样化的。

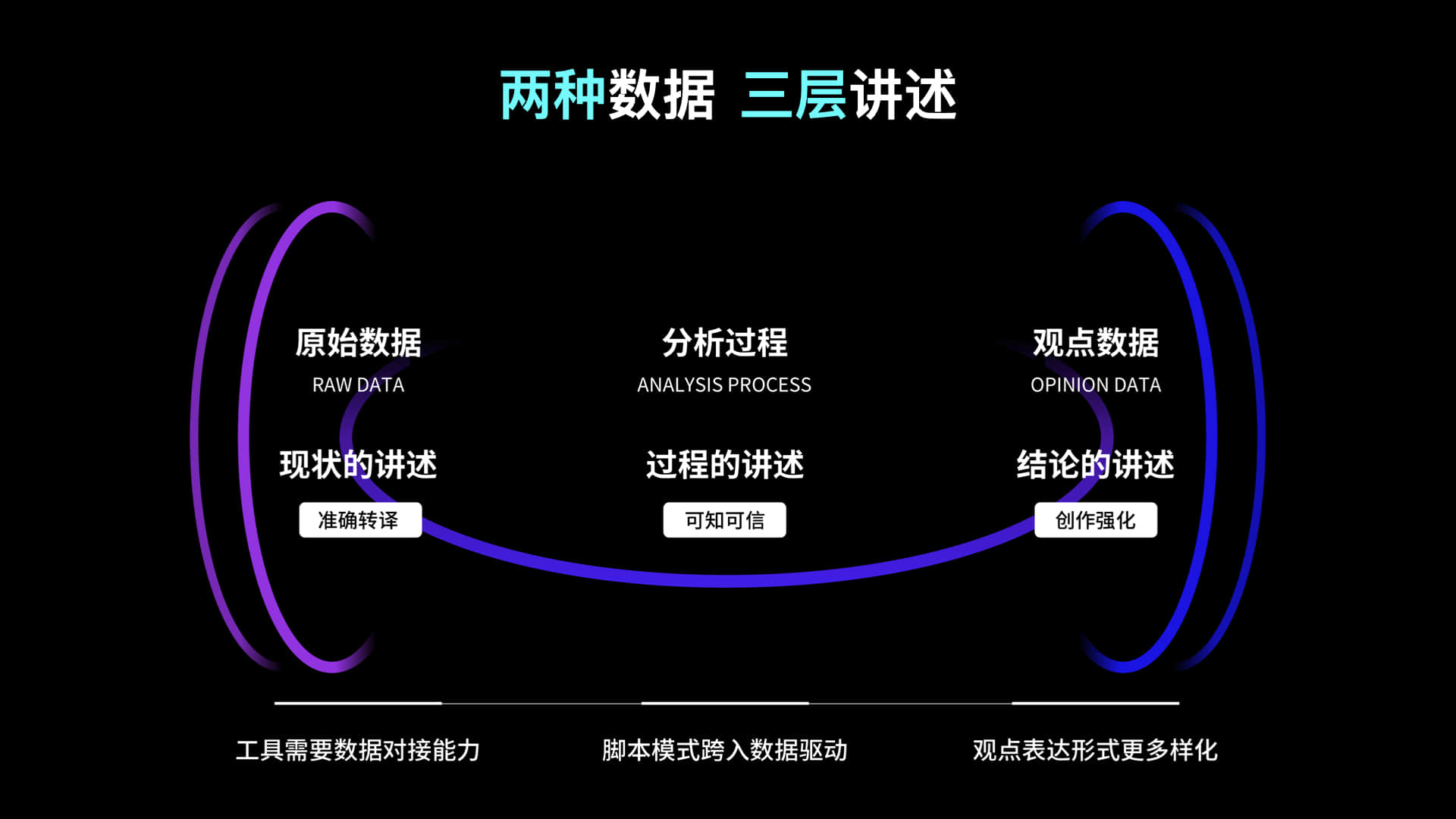
这就是所谓的两种数据,三层讲述:
第一步是原始数据的准确转译,工具需要数据对接能力,即对现状的讲述。
第二步是分析过程,从脚本模式跨入数据驱动,让数据的分析变得可知可信。
第三部是观点数据的表达,也就是创作强化,将结论以可视化的多样形式被表达。
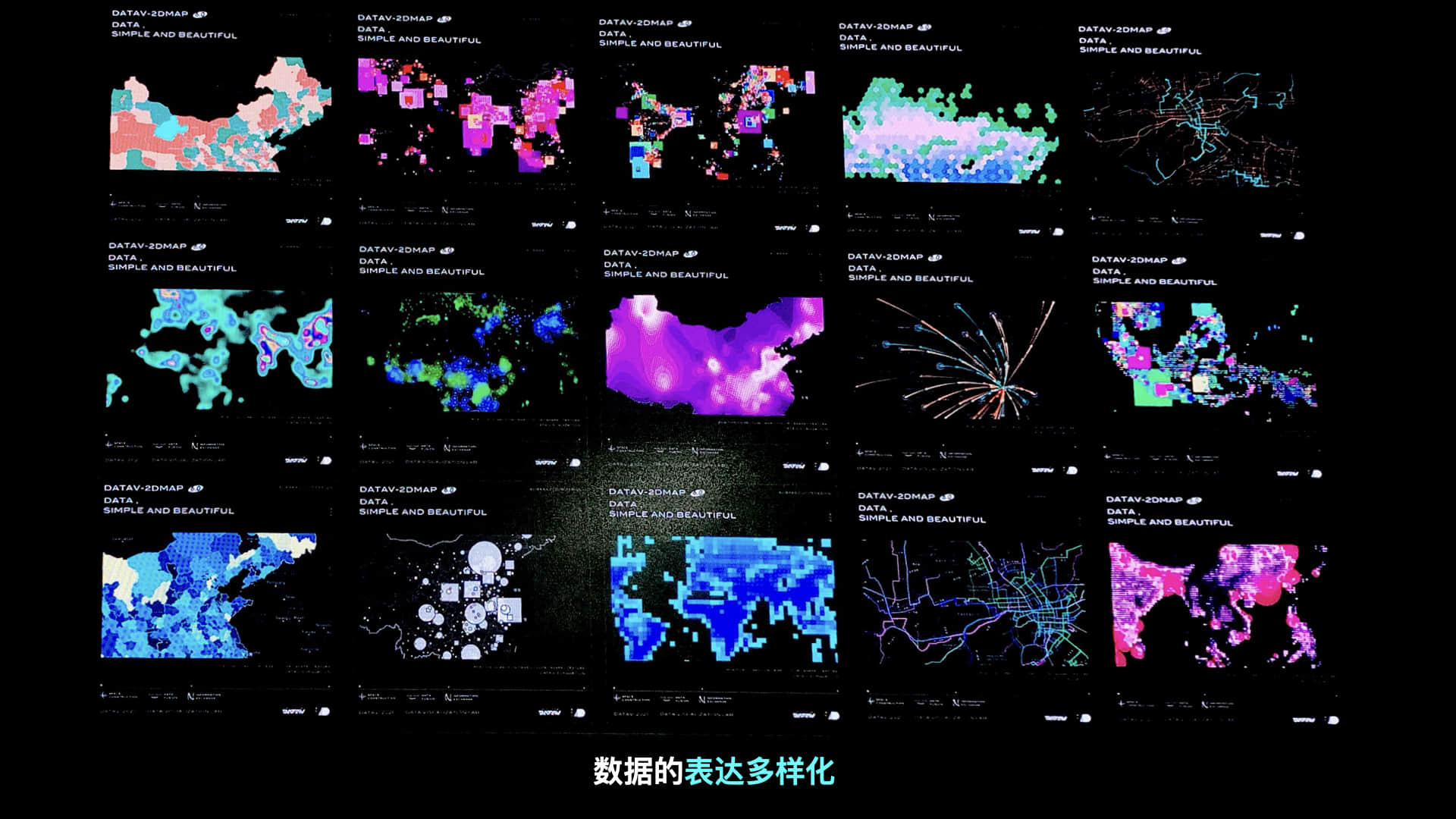
 这是根据地图的原始数据得到的多种可视化设计方案,同一份原始数据,却得到了不同的形式表达。
这是根据地图的原始数据得到的多种可视化设计方案,同一份原始数据,却得到了不同的形式表达。
 因为仅仅有准确的数据结论是不够的,因为数据需要更好地被讲述和表达,如果仅仅将数据呈现给用户,那么理解难度将会大大提高,而设计是为了让产品变得更加容易使被理解和使用。
因为仅仅有准确的数据结论是不够的,因为数据需要更好地被讲述和表达,如果仅仅将数据呈现给用户,那么理解难度将会大大提高,而设计是为了让产品变得更加容易使被理解和使用。

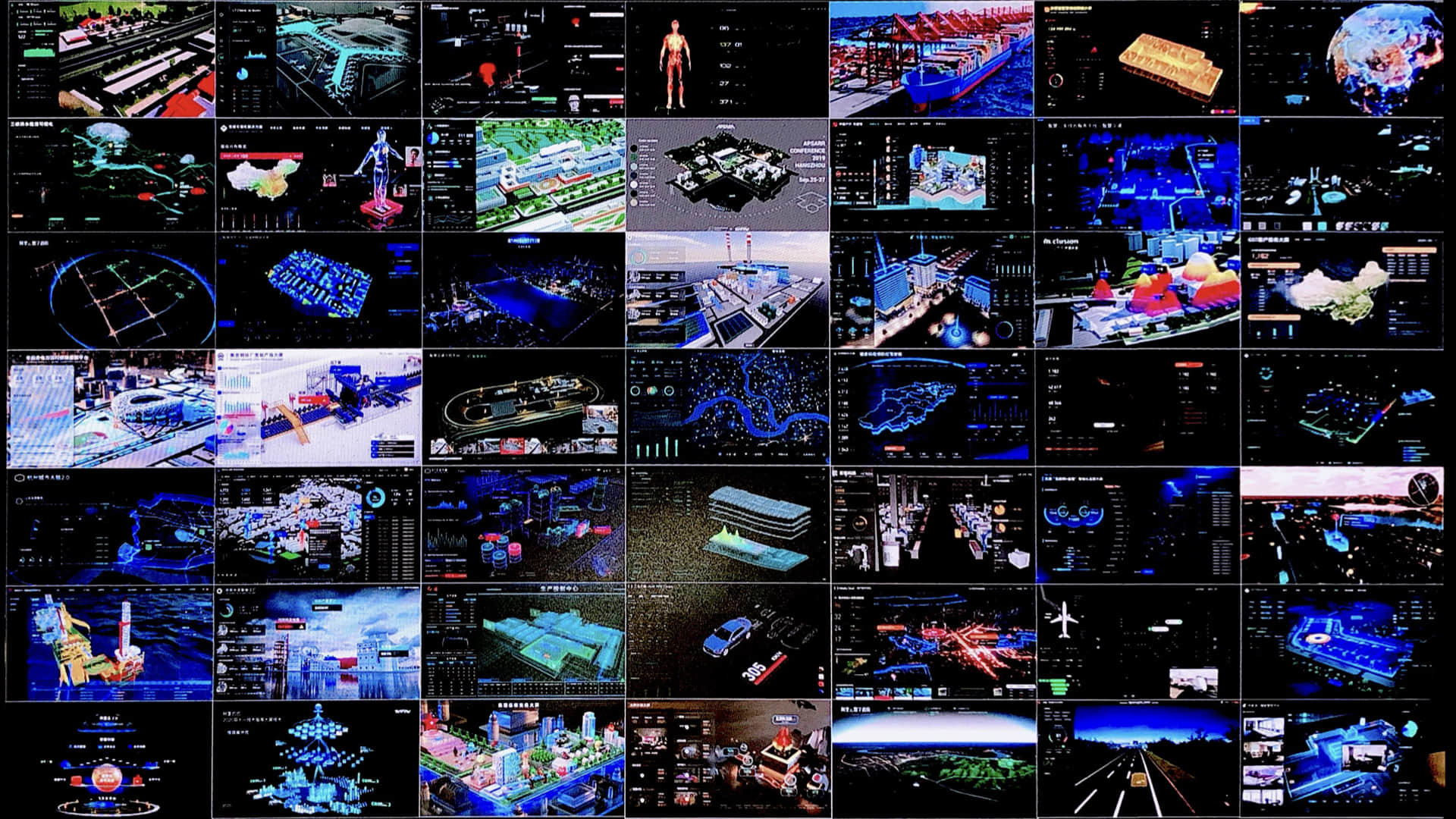
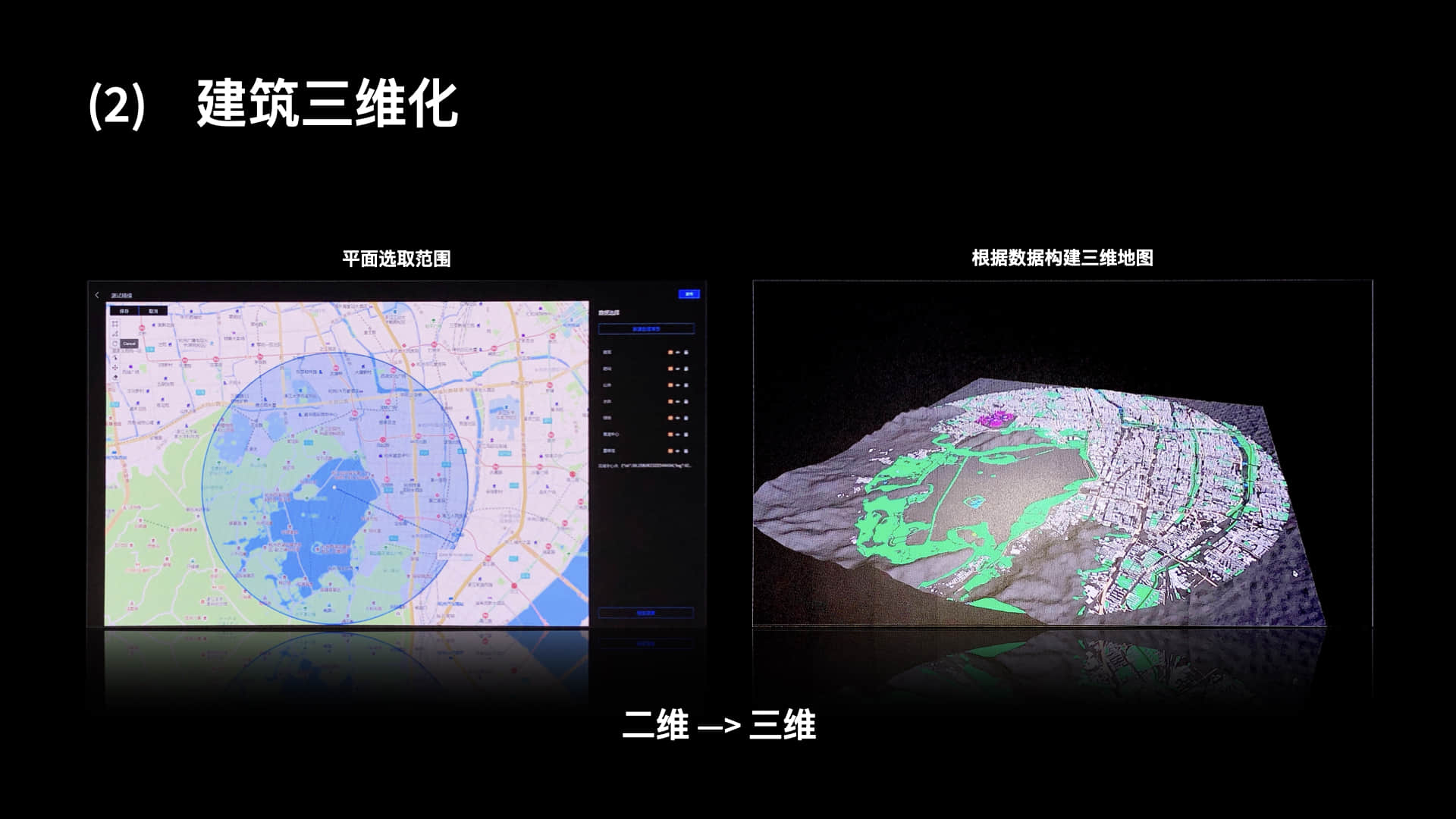
第二点,体现在建筑的三维可视。
首先,在二维地图选取建模范围,通过智能化的处理,根据数据构建初始的三维地图。

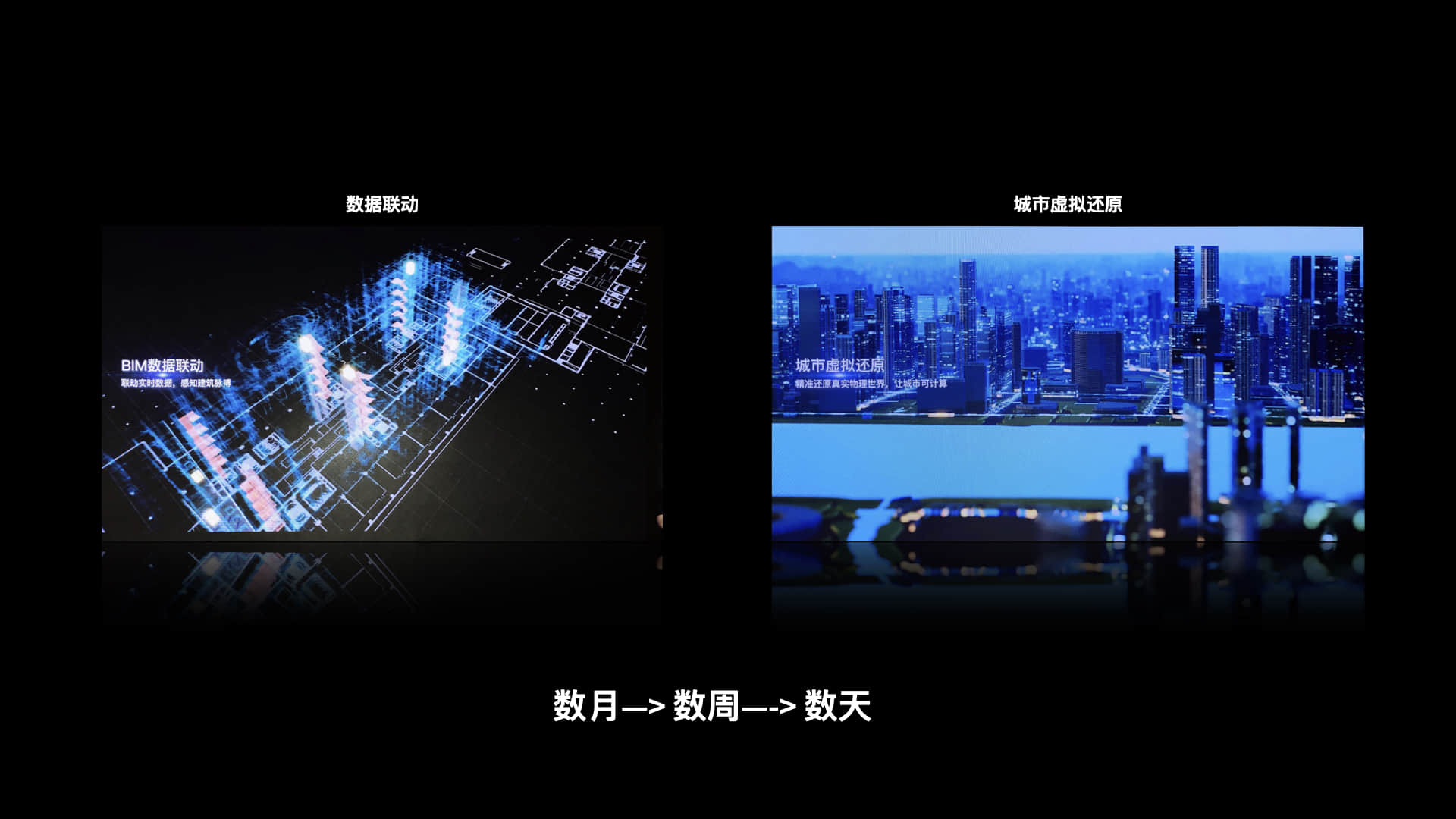
然后通过数据联动,将城市建筑虚拟还原。
整个过程从数月—> 数周—> 数天,时间大大缩短,人力成本减少,释放更多的精力去进行创意工作。

建筑三维化的应用:比如车道级地图。
相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。
 车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。
车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。
 当设计对象从单个产品转变到用户的经历和当前环境时,设计师不能只考虑自己的产品体验,需要从大局出发,思考每个产品之间的联动,考虑不同场景下自己的产品如何服务用户以及如何与其他产品联动。产品设计从单体变成一块需要考虑兼容上下左右外部环境的拼图。
当设计对象从单个产品转变到用户的经历和当前环境时,设计师不能只考虑自己的产品体验,需要从大局出发,思考每个产品之间的联动,考虑不同场景下自己的产品如何服务用户以及如何与其他产品联动。产品设计从单体变成一块需要考虑兼容上下左右外部环境的拼图。
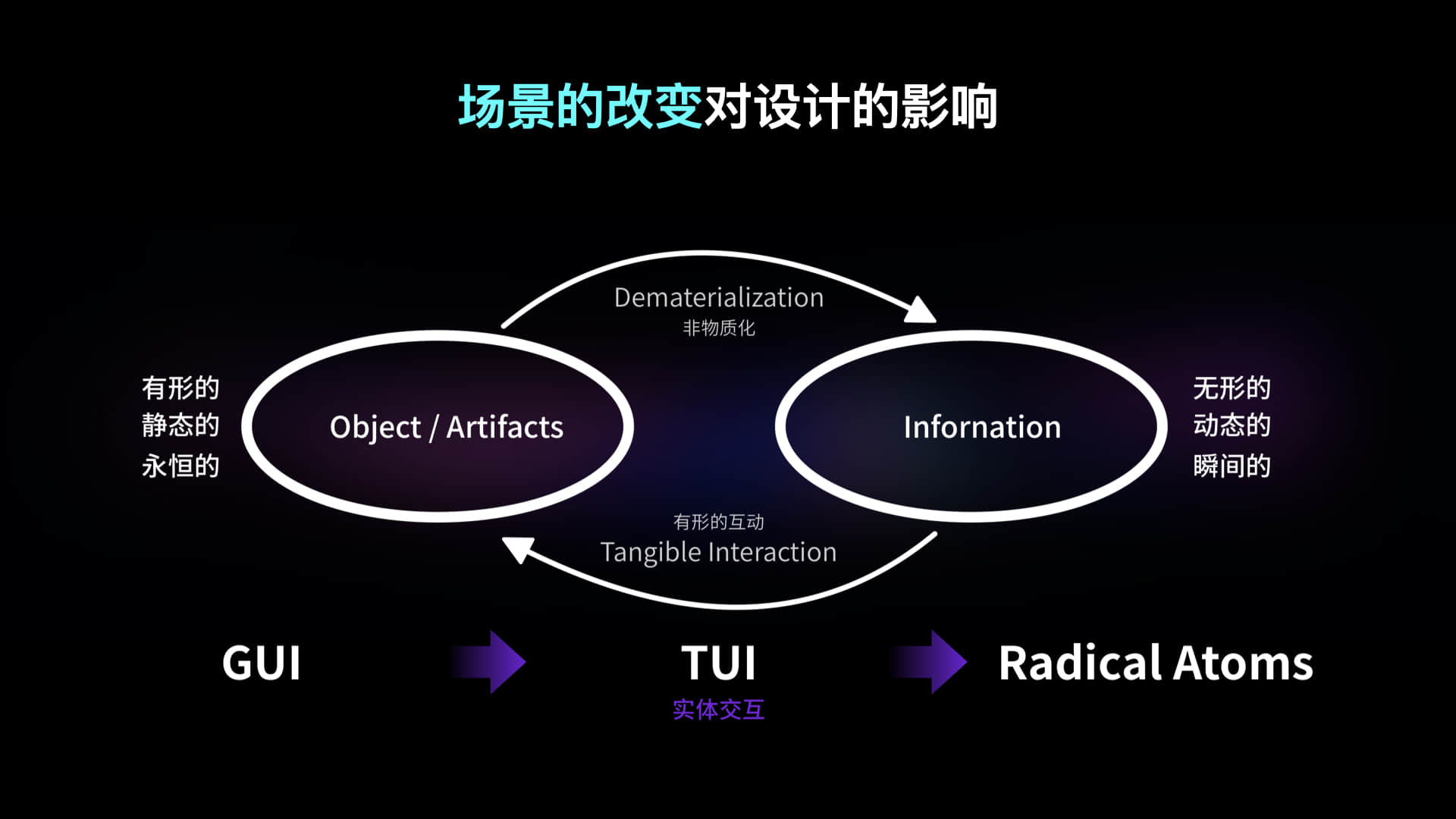
 智能化的场景的改变对设计有哪些影响呢,我们来看这张图:设计的场景从有形—>无形、静态—>动态、永恒—>瞬间的转变。体验设计的趋势从GUI到TUI(实体交互),再到Radical Atoms,场景的改变对设计的影响维度不是单一的。
智能化的场景的改变对设计有哪些影响呢,我们来看这张图:设计的场景从有形—>无形、静态—>动态、永恒—>瞬间的转变。体验设计的趋势从GUI到TUI(实体交互),再到Radical Atoms,场景的改变对设计的影响维度不是单一的。

设计场景在AI时代不仅局限于手机,还涉及到实时场景的设计情况。
比如谷歌的实时翻译、语音翻译。输入与输出是同步进行的,这就对设计提出了新的要求。
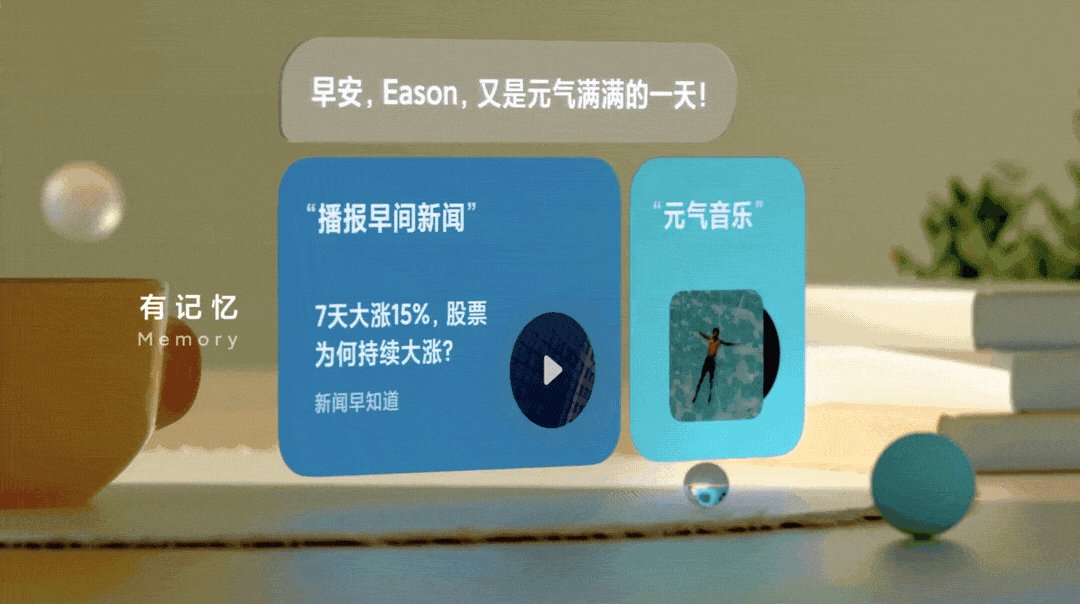
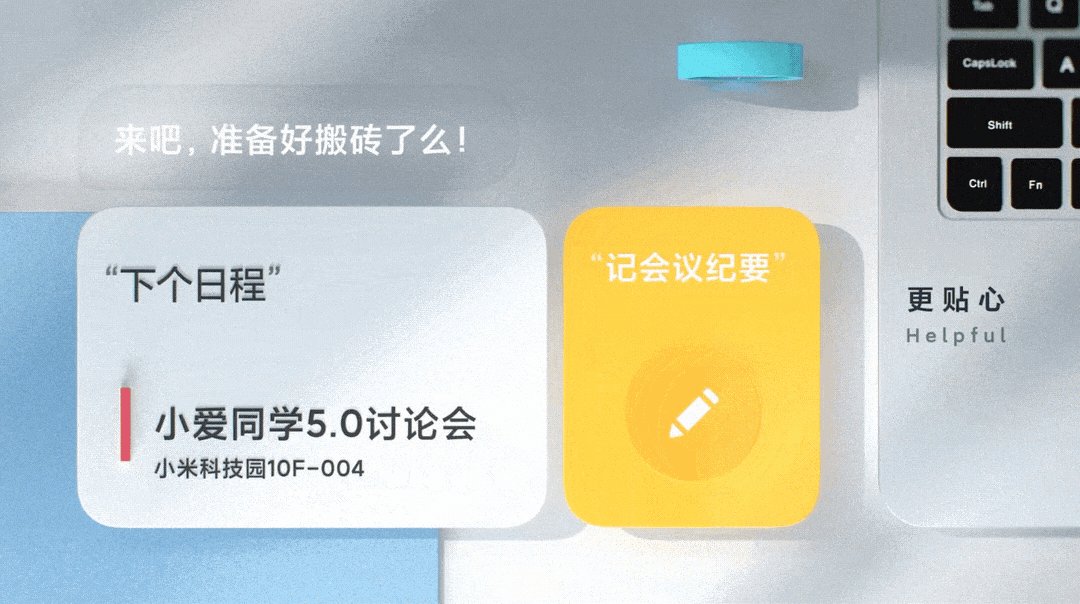
 此外,还有语音智能VUI,彻底打破了以往的交互体验,改变了人和工具之间的互动关系,反向塑造着人类的认知方式和学习行为。下面来看一个小爱5.0案例:
此外,还有语音智能VUI,彻底打破了以往的交互体验,改变了人和工具之间的互动关系,反向塑造着人类的认知方式和学习行为。下面来看一个小爱5.0案例:




对话是人与人之间交换信息的普遍方式,语音交互设计涉及系统学、语言学和心理学,因此它比 GUI的交互设计更加复杂。
 体验设计经历了PC时代、Mobile时代,现在进入IoT体验时代。设计的解决方案与技术的发展息息相关,设计和技术互相促进带来新的体验革命,设计师一直在探讨和实践在新技术环境下的新体验设计,并基于出行、医疗、社区、政务等行业持续挖掘服务聚合模式与场景体验的创新。
体验设计经历了PC时代、Mobile时代,现在进入IoT体验时代。设计的解决方案与技术的发展息息相关,设计和技术互相促进带来新的体验革命,设计师一直在探讨和实践在新技术环境下的新体验设计,并基于出行、医疗、社区、政务等行业持续挖掘服务聚合模式与场景体验的创新。
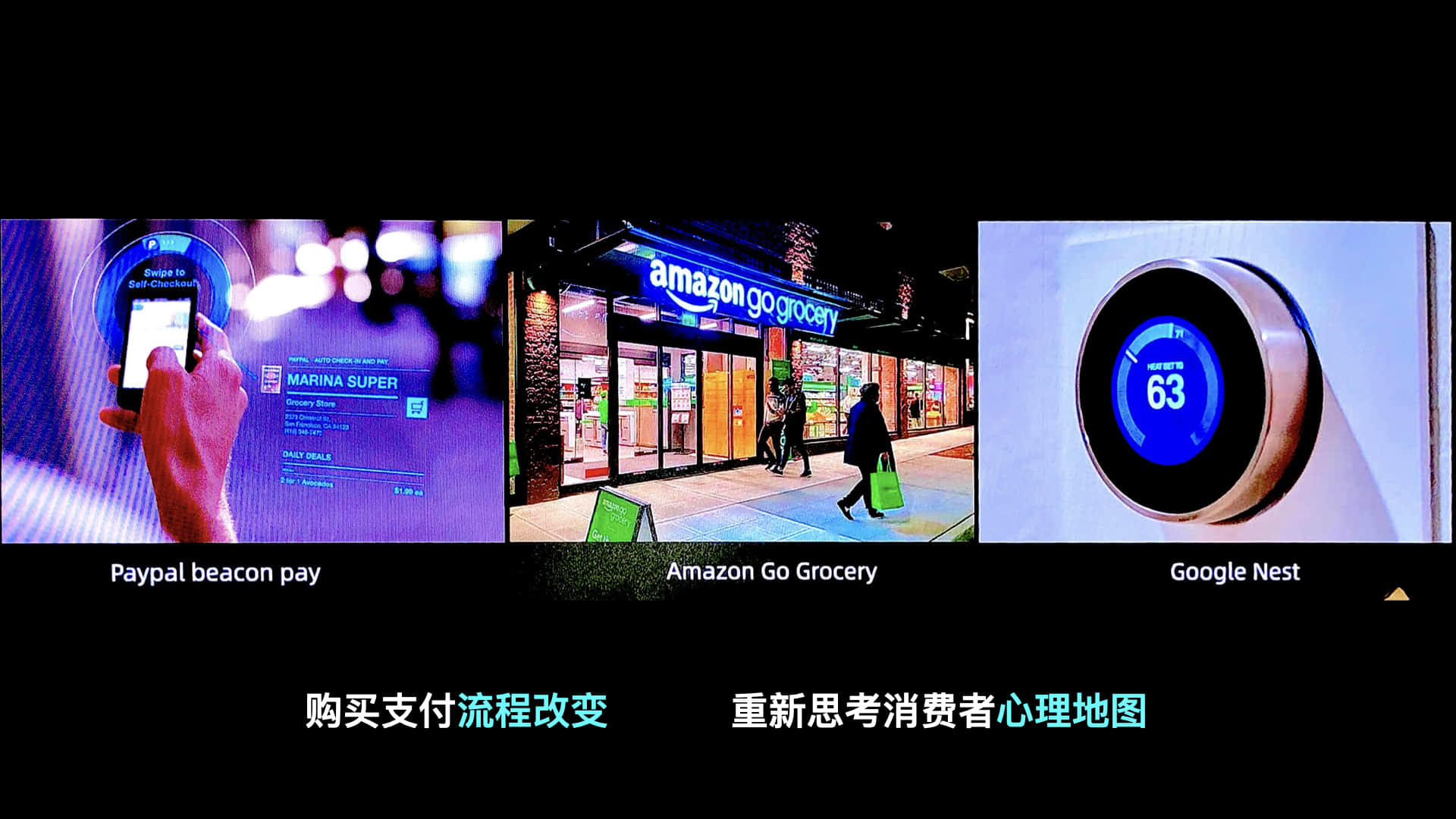
 在新零售的场景下,购买和支付流程发生了改变,这就需要设计师重新思考消费者的心理地图。例如无人零售、Amazon Go、支付宝IOT支付等等。下面来看一下Amazon Go的案例:
在新零售的场景下,购买和支付流程发生了改变,这就需要设计师重新思考消费者的心理地图。例如无人零售、Amazon Go、支付宝IOT支付等等。下面来看一下Amazon Go的案例:



如何让用户使用更便捷、体验更顺畅;要向用户提供什么样的服务,如何让用户注意到我们的产品,如何向他们传递企业的服务价值和特点,这是IOT新零售下需要设计深入研究的方面。
 在云端实现企业产品的全区域管控,监控的设计视觉和交互又是不一样的,比如论坛上的案例:荷鲁斯之眼、全区域覆盖的云监控等等。
在云端实现企业产品的全区域管控,监控的设计视觉和交互又是不一样的,比如论坛上的案例:荷鲁斯之眼、全区域覆盖的云监控等等。
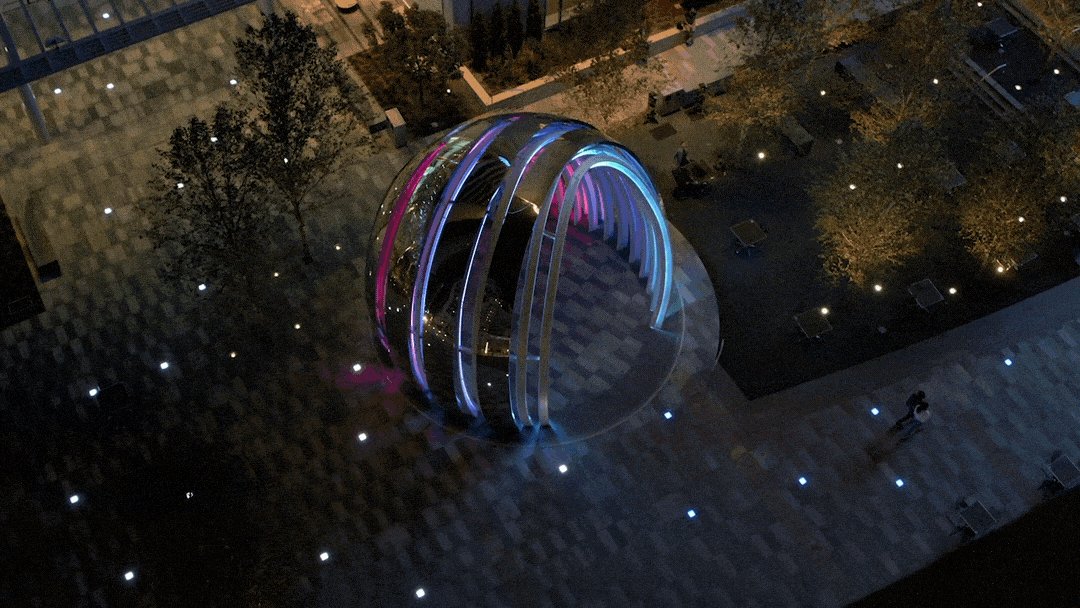
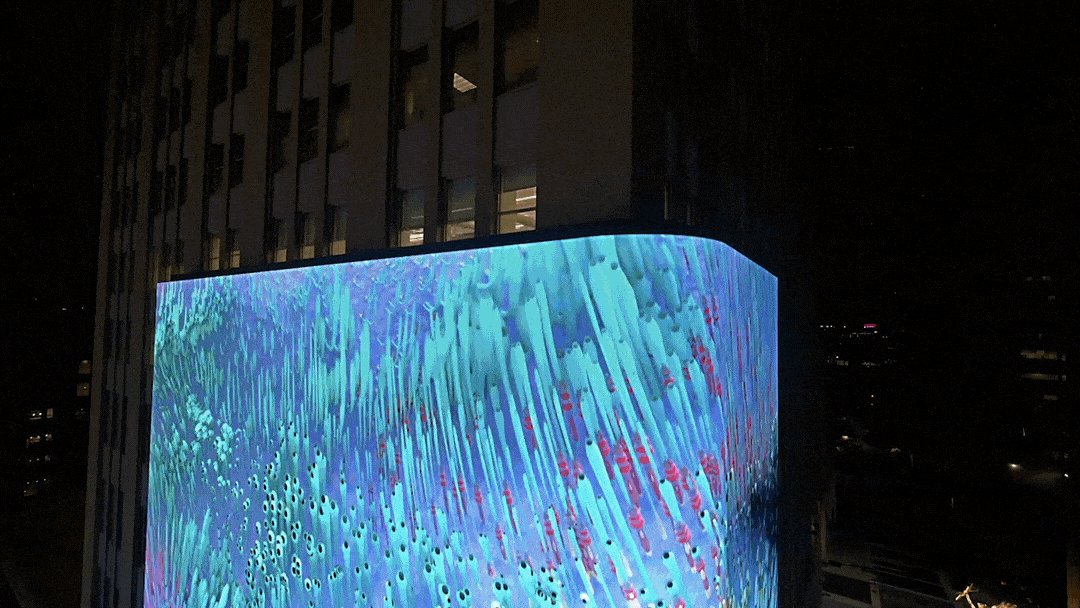
 通过对多个实体空间中的数字设计探索,重新塑造人与空间的交互界面,提升人们对于空间的使用体验。下面举个例子:
通过对多个实体空间中的数字设计探索,重新塑造人与空间的交互界面,提升人们对于空间的使用体验。下面举个例子:
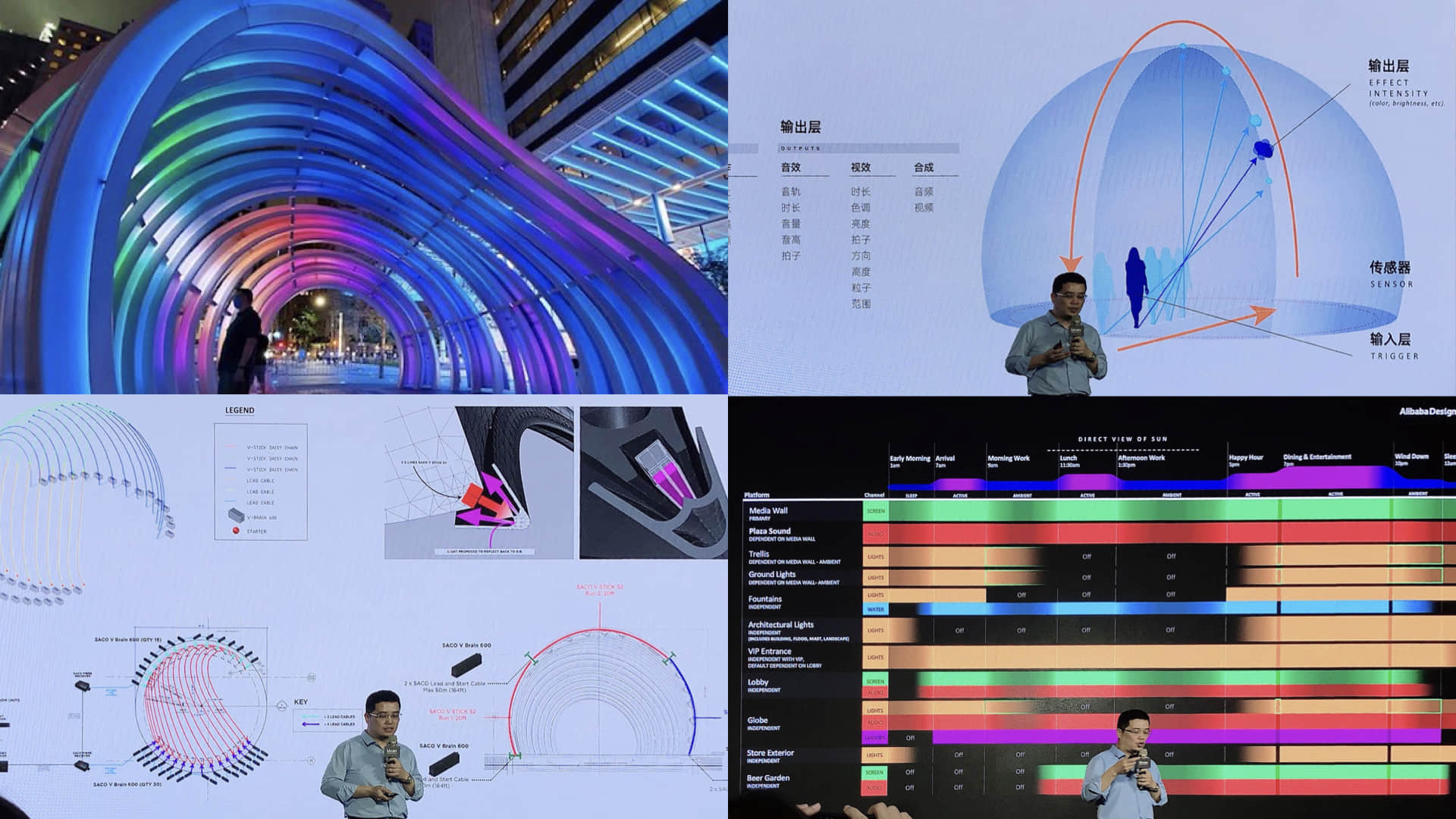
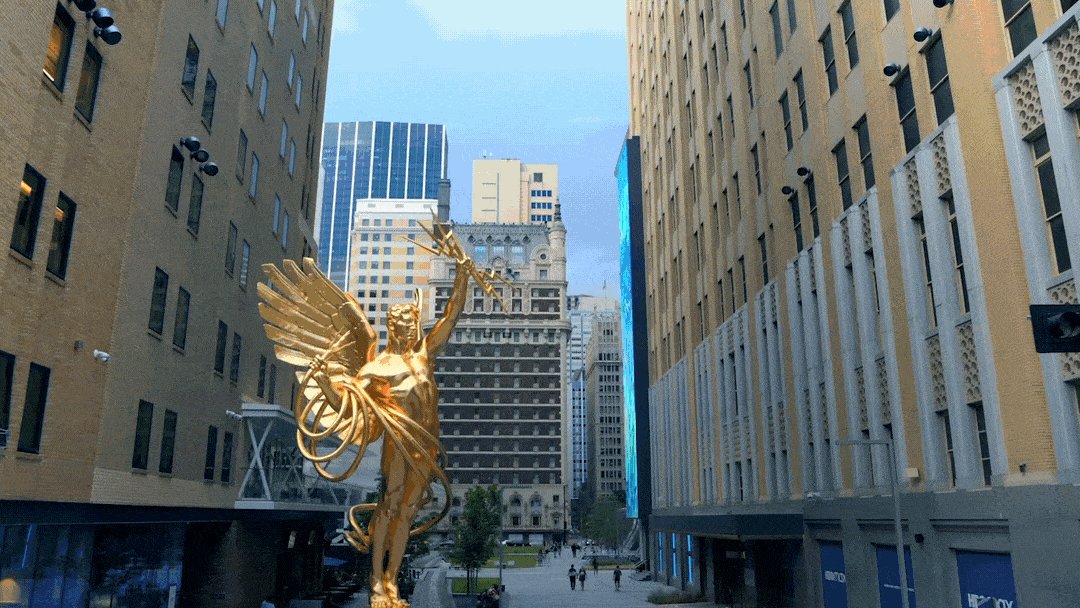
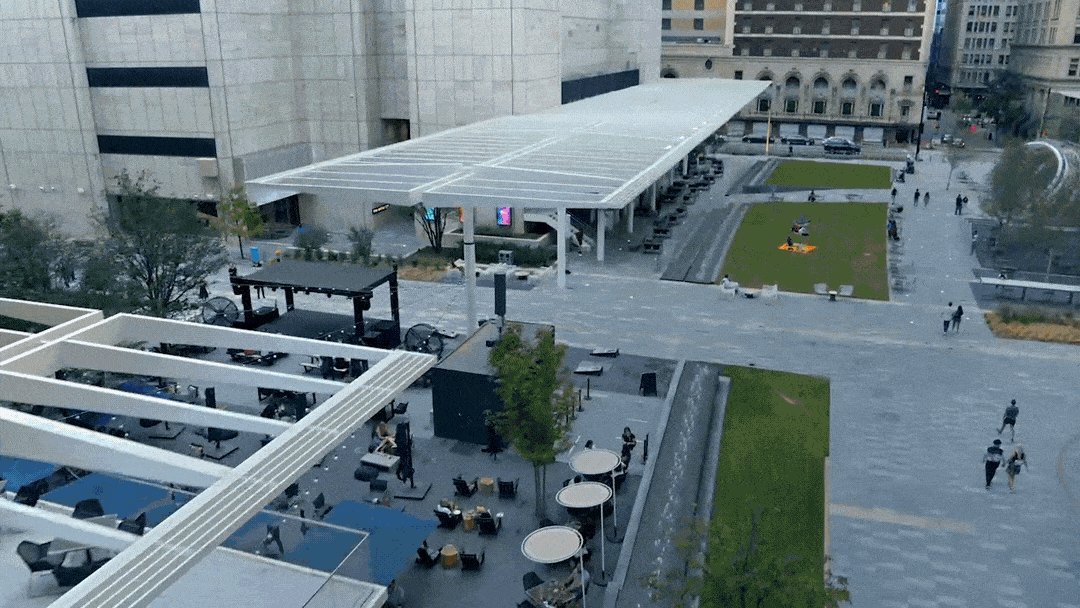
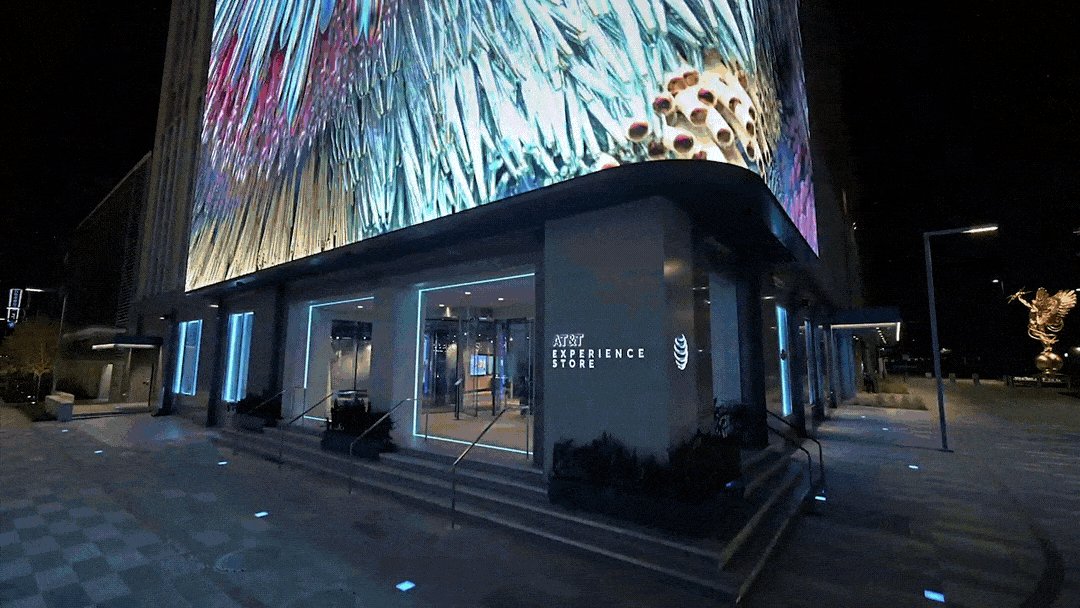
 AT&T discovery district是一个数字化的互动商业社区。
AT&T discovery district是一个数字化的互动商业社区。
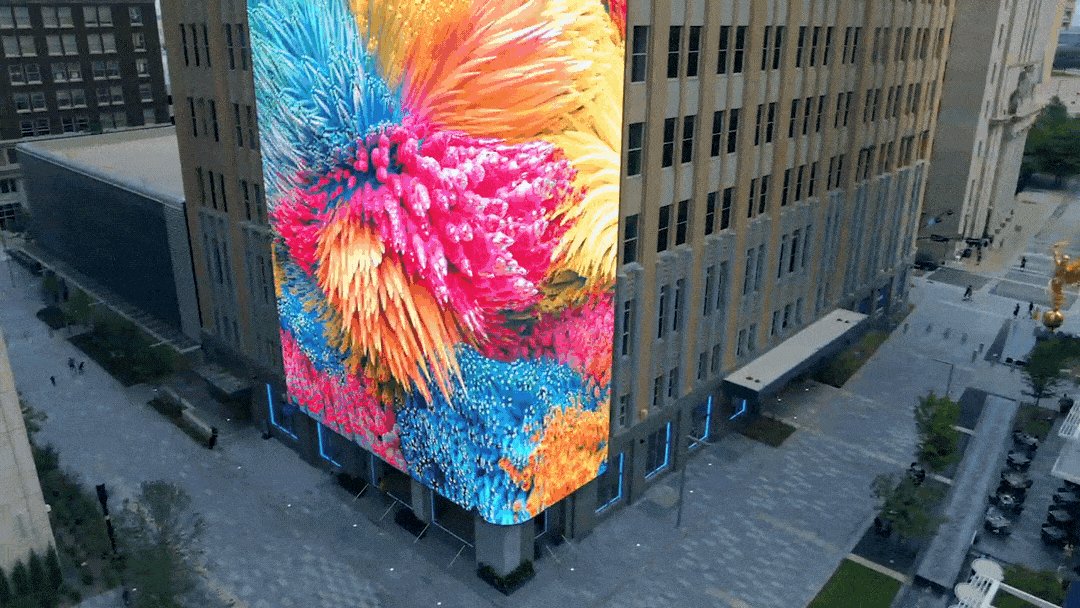
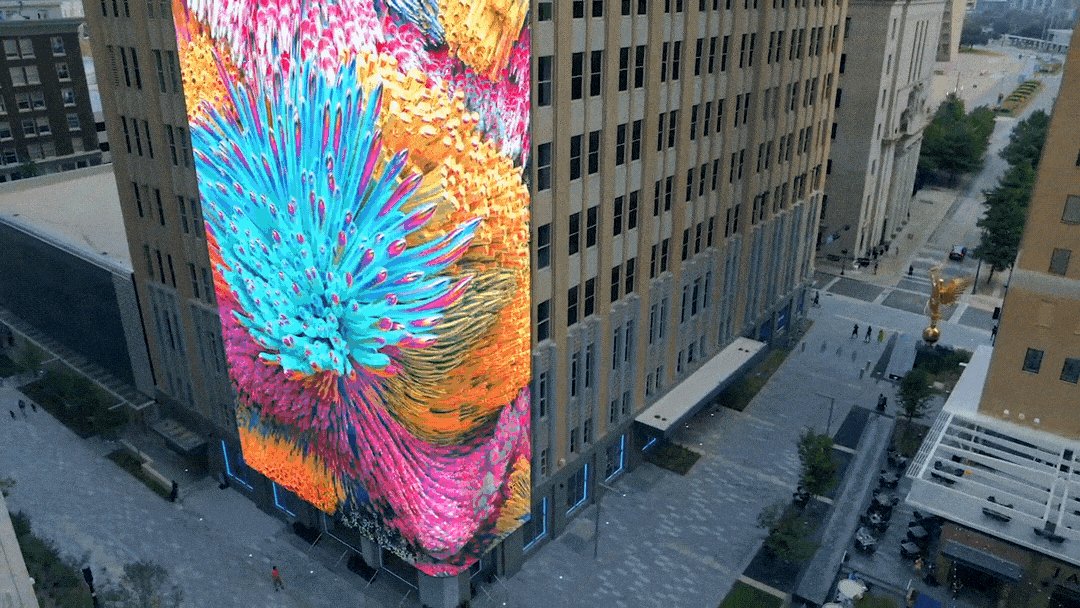
 它从重新审视建筑本体开始。通过虚实和光影的变幻,营造出了实体空间体验,空间本体就是对话的那个界面。实体空间和数字内容的结合,构建出人与建筑之间新的交互界面。
它从重新审视建筑本体开始。通过虚实和光影的变幻,营造出了实体空间体验,空间本体就是对话的那个界面。实体空间和数字内容的结合,构建出人与建筑之间新的交互界面。
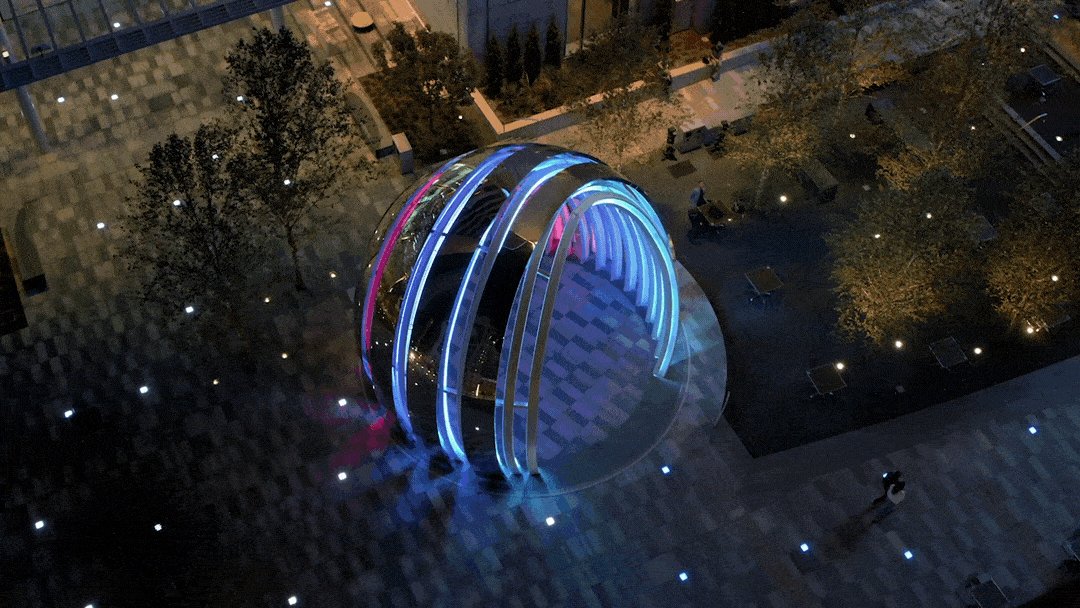
 广场的数字球体入口,人的位置和数量变动,球体内的灯光也会跟随变动。
广场的数字球体入口,人的位置和数量变动,球体内的灯光也会跟随变动。


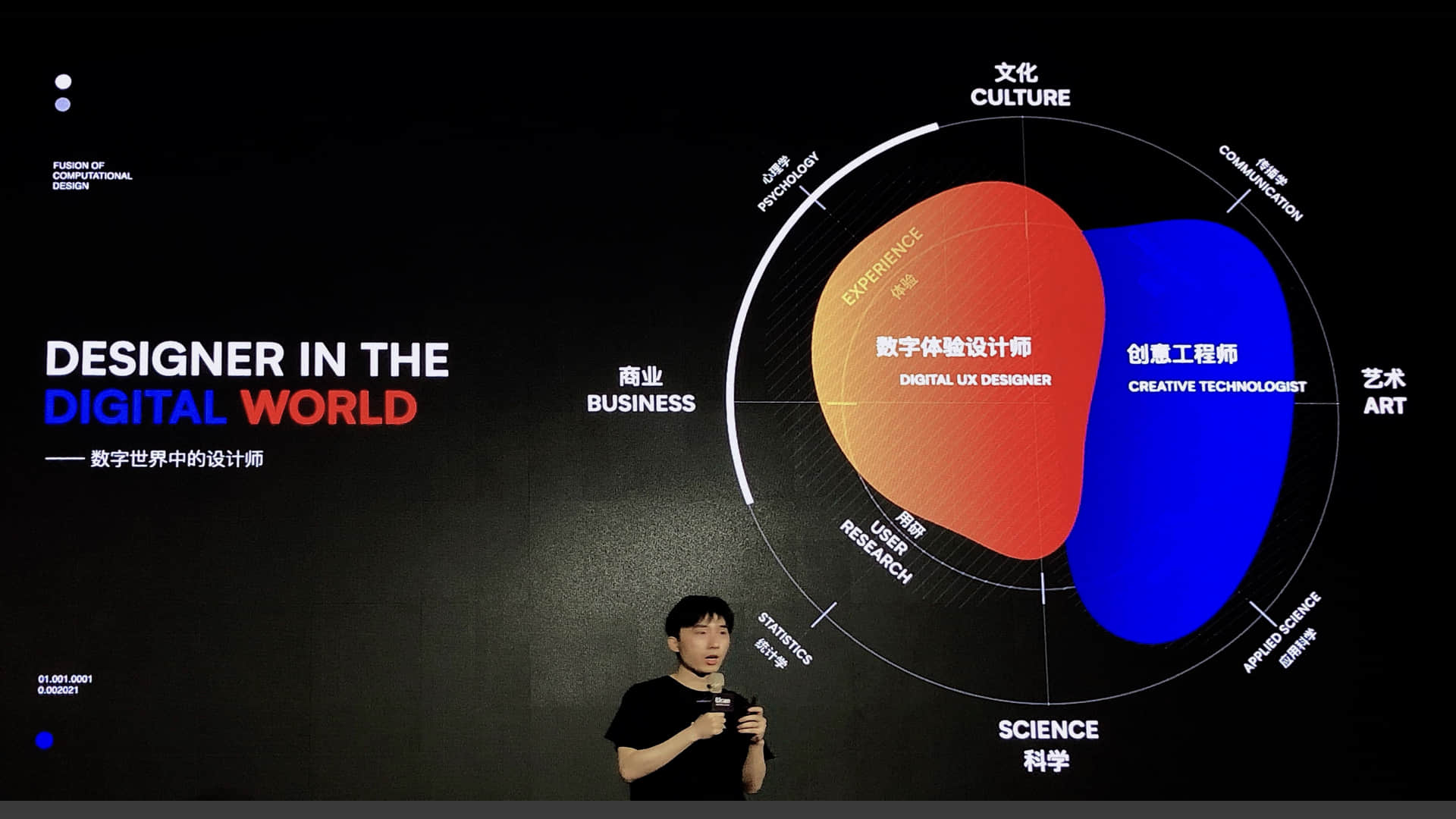
 人工智能促使了交叉学科的工种产生:数字体验设计师、创意工程师。这两种职业是做什么呢?面对正在到来的智能时代,体验设计师和创意工程师将共同面对“AI”这一全新的命题,在智慧工地、智慧教育、数字警务室、神经符号AI等应用中,提炼出智能感设计方法、利用图形技术能力自研产品并赋能业务。
人工智能促使了交叉学科的工种产生:数字体验设计师、创意工程师。这两种职业是做什么呢?面对正在到来的智能时代,体验设计师和创意工程师将共同面对“AI”这一全新的命题,在智慧工地、智慧教育、数字警务室、神经符号AI等应用中,提炼出智能感设计方法、利用图形技术能力自研产品并赋能业务。
 数字世界中的设计师:横跨了艺术、文化、科学、商业多个学科;从传播学、心理学、应用科学和统计学进行用研,去解决用户遇到的问题。
数字世界中的设计师:横跨了艺术、文化、科学、商业多个学科;从传播学、心理学、应用科学和统计学进行用研,去解决用户遇到的问题。

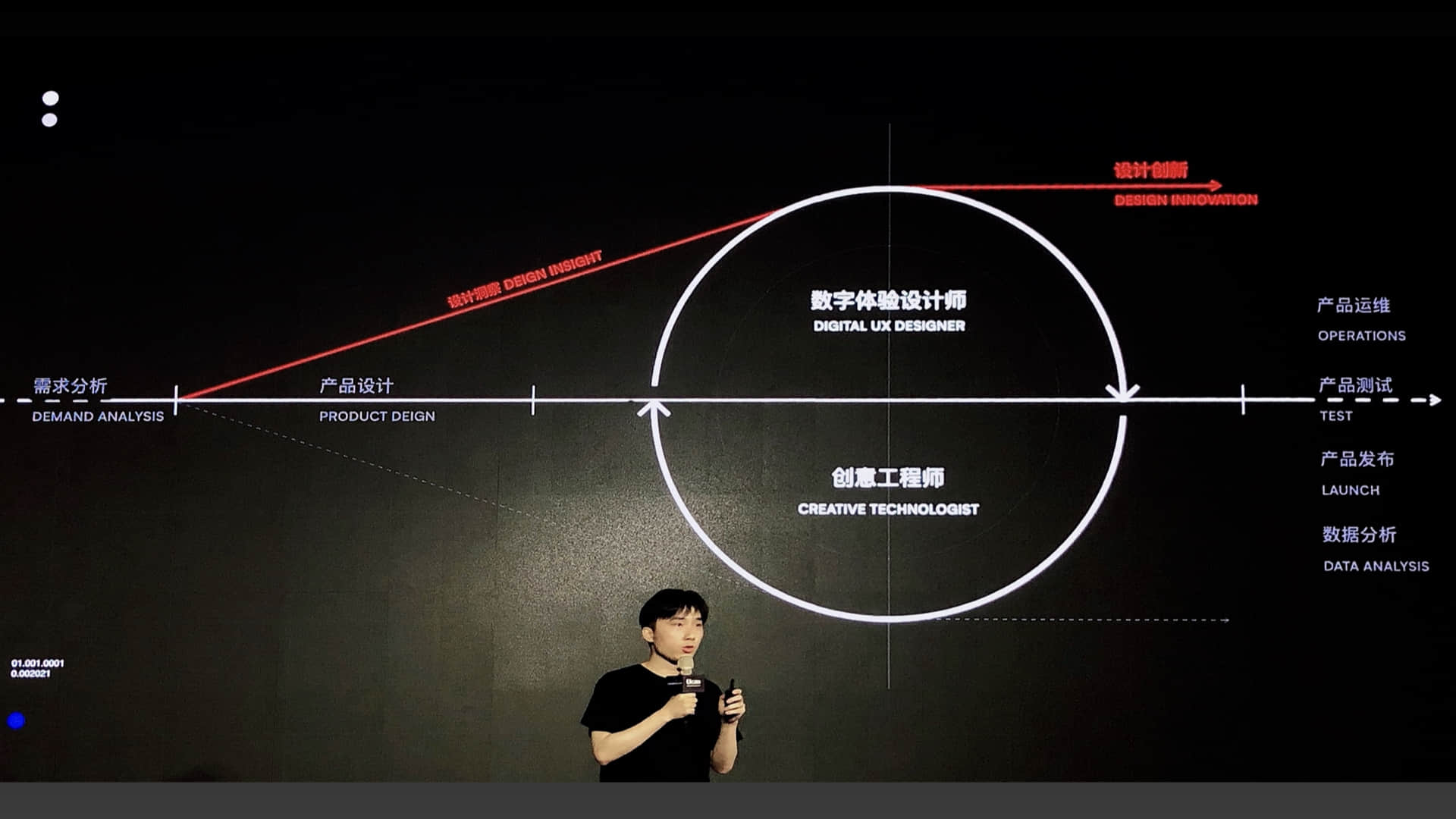
它不仅涉及到需求分析和产品设计,还贯穿至产品运维、测试、发布、分析,从设计洞察中做出创新设计。
未来的设计师将融合人工智能和创意编程技术,在世界数智化的大潮中找到新的定位和新的机遇。

第三部分,在人工智能时代下,未来的设计会走向哪里?新时代的设计师怎样找准自己的定位呢?
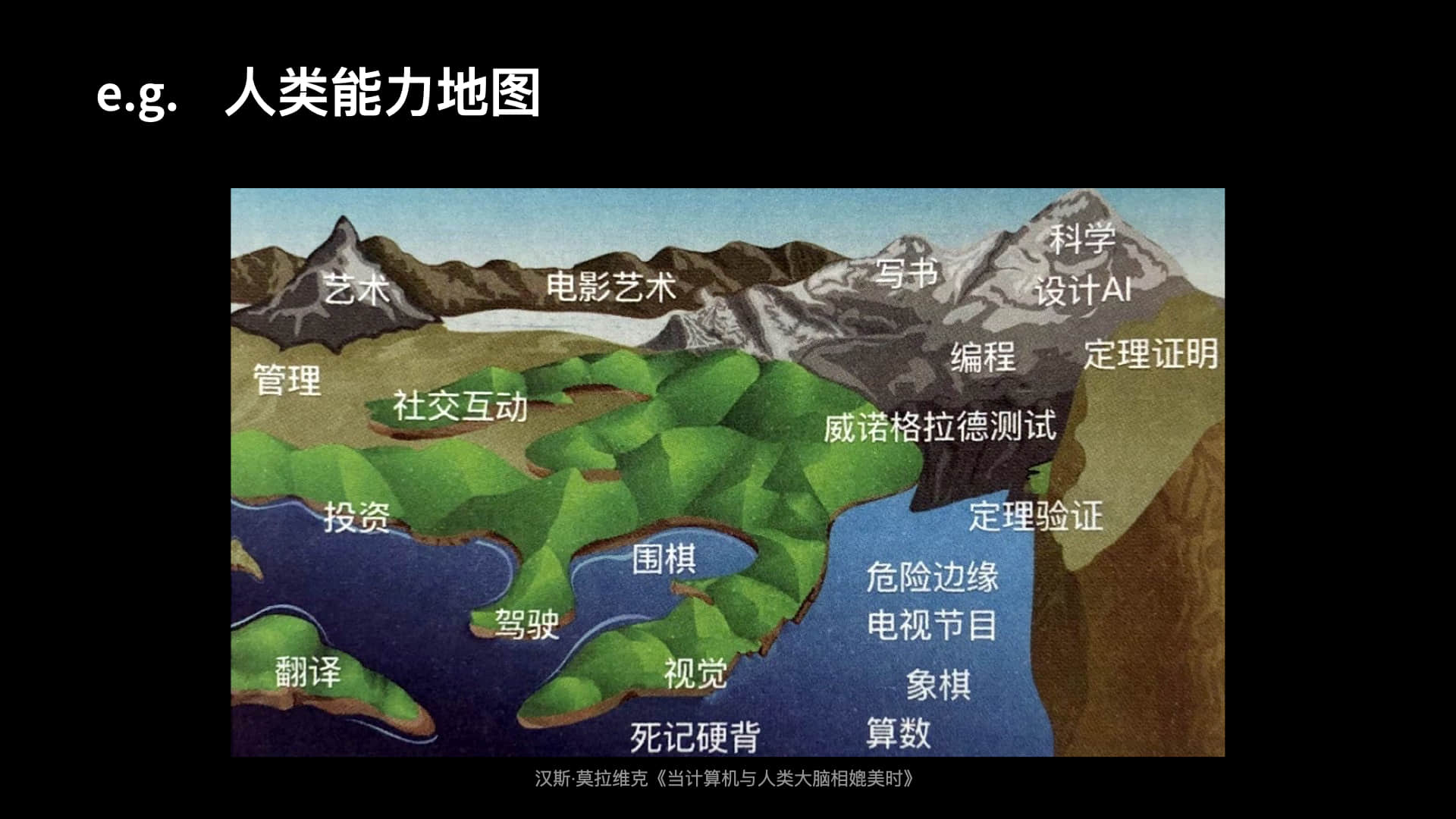
 人工智能的成熟对部分设计师来说简直是灾难性的打击,之前无论是通过技法还是数据分析才能完成的工作,人工智能一下子就可以完成,后续根本不需要这么多设计师来完成这些工作。那么设计师是否会被人工智能取代?我们先来看一张人类能力地图:
人工智能的成熟对部分设计师来说简直是灾难性的打击,之前无论是通过技法还是数据分析才能完成的工作,人工智能一下子就可以完成,后续根本不需要这么多设计师来完成这些工作。那么设计师是否会被人工智能取代?我们先来看一张人类能力地图:
 这张图中,海拔高度代表这项任务被计算机执行的难度,不断上涨的海平面代表计算机现在能做的事情。从图中可以看出,目前人工智能水平预警线距离代表艺术的山峰还很远。
这张图中,海拔高度代表这项任务被计算机执行的难度,不断上涨的海平面代表计算机现在能做的事情。从图中可以看出,目前人工智能水平预警线距离代表艺术的山峰还很远。
 人工智能没有人类的跨领域推理、抽象类比能力,也没有人类的主观能力如灵感、感觉和感受;更没有人类特有的灵魂、爱、意识、理想、意图、同理心、价值观、人生观等,这导致人工智能在未来很长一段时间内都无法很好理解人类的心理和行为是什么,在解决推理和情感问题时会不尽人意。
人工智能没有人类的跨领域推理、抽象类比能力,也没有人类的主观能力如灵感、感觉和感受;更没有人类特有的灵魂、爱、意识、理想、意图、同理心、价值观、人生观等,这导致人工智能在未来很长一段时间内都无法很好理解人类的心理和行为是什么,在解决推理和情感问题时会不尽人意。
 设计除了解决问题外,还涉及对美的理解和创作,美感是对美的体会和感受,它是复杂的,包含了历史、文化、环境、情感等客观因素和主观因素,所以在不同的时代、阶级、民族和环境中,有着不同文化文化修养和个性特征的人对美的定义也不同。
设计除了解决问题外,还涉及对美的理解和创作,美感是对美的体会和感受,它是复杂的,包含了历史、文化、环境、情感等客观因素和主观因素,所以在不同的时代、阶级、民族和环境中,有着不同文化文化修养和个性特征的人对美的定义也不同。
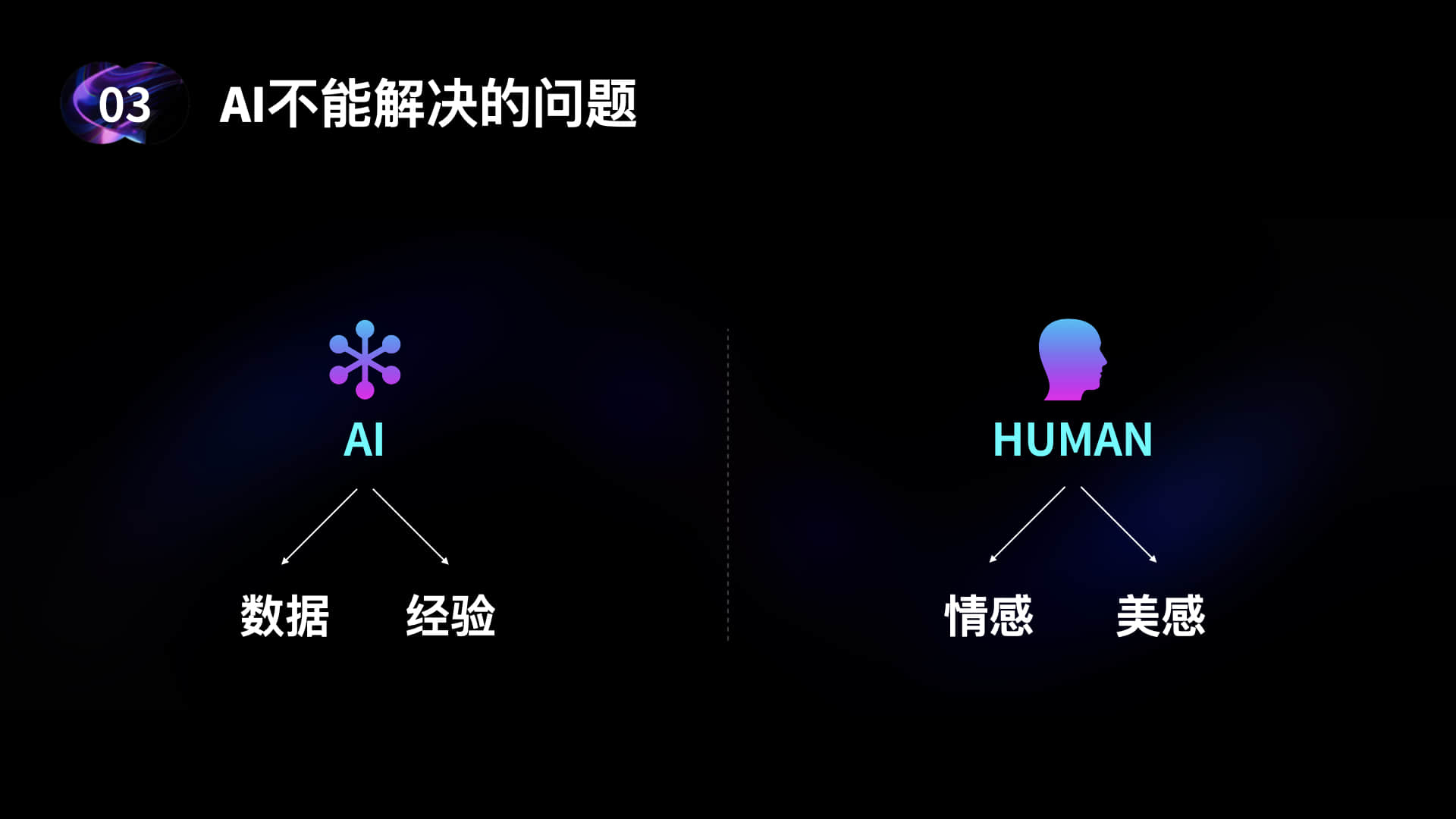
 人工智能依赖数据和经验解决问题,它能解决大部分智力可解决的问题,但解决不了需要情感和美感才能解决的问题。而设计的擅长领域,是人工智能不擅长的:跨领域推理、抽象能力、常识、审美、自我意识与情感。那么AI与设计的关系怎样的呢?
人工智能依赖数据和经验解决问题,它能解决大部分智力可解决的问题,但解决不了需要情感和美感才能解决的问题。而设计的擅长领域,是人工智能不擅长的:跨领域推理、抽象能力、常识、审美、自我意识与情感。那么AI与设计的关系怎样的呢?
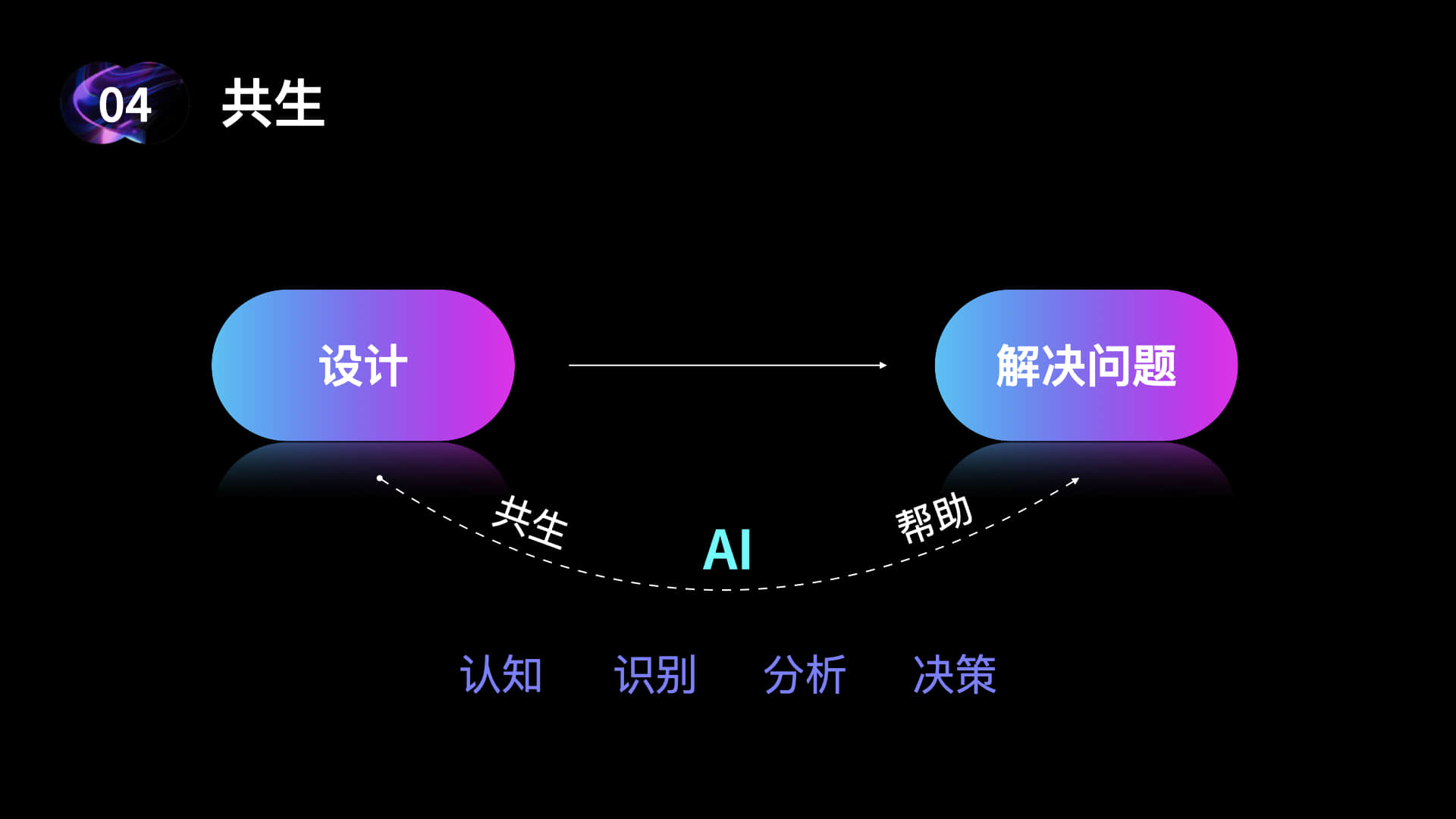
 设计是为了解决问题。人工智能使机器代替人类实现认知、识别、分析、决策等功能,其本质是为了让机器帮助人类解决问题,也就是说,人工智能在一定程度上也是一种设计,它会创作出与人类思维模式类似的解决方案。所以AI与设计师是一种共生关系。因此设计师不用杞人忧天,担心自己被人工智能取代。
设计是为了解决问题。人工智能使机器代替人类实现认知、识别、分析、决策等功能,其本质是为了让机器帮助人类解决问题,也就是说,人工智能在一定程度上也是一种设计,它会创作出与人类思维模式类似的解决方案。所以AI与设计师是一种共生关系。因此设计师不用杞人忧天,担心自己被人工智能取代。
 随着AI 技术的成熟,设计必定会发生新一轮的变化,在未来,更多领域和行业需要用到界面设计、人机交互等技能,各行各业的设计师需要掌握以上技能才能更好地服务当前业务。那么未来的设计将走向哪里呢?
随着AI 技术的成熟,设计必定会发生新一轮的变化,在未来,更多领域和行业需要用到界面设计、人机交互等技能,各行各业的设计师需要掌握以上技能才能更好地服务当前业务。那么未来的设计将走向哪里呢?
 新一代的设计师是“与互联网共同成长的一代”,相信在未来几年里有更多的新晋设计师会掌握编程开发能力以及其他能力,综合素质会比目前的设计师更强,所以我们要保持终身学习,懂得如何将自己的能力和经验转换为优势,这样才能在设计道路上不被超越。
新一代的设计师是“与互联网共同成长的一代”,相信在未来几年里有更多的新晋设计师会掌握编程开发能力以及其他能力,综合素质会比目前的设计师更强,所以我们要保持终身学习,懂得如何将自己的能力和经验转换为优势,这样才能在设计道路上不被超越。
 那设计师可以从哪些方面来应对智能时代的机遇和挑战呢?
那设计师可以从哪些方面来应对智能时代的机遇和挑战呢?

 每一代人都有被下一代人取代的风险,但有些很厉害的人就不容易被取代?因为他们在不断创造价值。无论在社会、行业还是在企业里,当具备一定的影响力后,他们能更容易积累人脉和资源,然后反哺自己的价值,就跟滚雪球一样,当雪球越大,他们越不容易被别人取代,设计师需要有这样的意识。
每一代人都有被下一代人取代的风险,但有些很厉害的人就不容易被取代?因为他们在不断创造价值。无论在社会、行业还是在企业里,当具备一定的影响力后,他们能更容易积累人脉和资源,然后反哺自己的价值,就跟滚雪球一样,当雪球越大,他们越不容易被别人取代,设计师需要有这样的意识。
 设计师需要懂得更多领域的知识和技术才能拓宽自己的视野,这些领域包括但不局限于传感技术、网络技术、智能仿真技术、虚拟技术、生物技术、纳米技术等。因此科学与艺术是可以并且很有必要相通与交融的,设计师一定要学会跨界思考。人工智能时代下,数字世界和物理世界会逐渐融合,大到城市建设、公共服务、衣食住行和医疗;小到智能家居、穿戴式设备,这些机会将会留给已准备好的挑战者,所以设计师一定要拓宽自己的视野,不要把自己的目光局限在界面设计上。
设计师需要懂得更多领域的知识和技术才能拓宽自己的视野,这些领域包括但不局限于传感技术、网络技术、智能仿真技术、虚拟技术、生物技术、纳米技术等。因此科学与艺术是可以并且很有必要相通与交融的,设计师一定要学会跨界思考。人工智能时代下,数字世界和物理世界会逐渐融合,大到城市建设、公共服务、衣食住行和医疗;小到智能家居、穿戴式设备,这些机会将会留给已准备好的挑战者,所以设计师一定要拓宽自己的视野,不要把自己的目光局限在界面设计上。
 如果不想被人工智能领先,人类的设计应该是创新的(未成熟、未被发现规律的),包含更多元素的(更多复杂参数如历史、文化、环境、情感等),“设计”这个词语就涵盖了以上元素。人工智能在艺术设计上还远远达不到人类的水平,深耕艺术设计将会为设计师带来更多机会。
如果不想被人工智能领先,人类的设计应该是创新的(未成熟、未被发现规律的),包含更多元素的(更多复杂参数如历史、文化、环境、情感等),“设计”这个词语就涵盖了以上元素。人工智能在艺术设计上还远远达不到人类的水平,深耕艺术设计将会为设计师带来更多机会。
 在人工智能时代下,当产品基本都能满足永不需求时,能为产品带来活力和差异的除了自身的底层技术基础,更多的是艺术型设计师的理念和风格,以及自身的品牌。就像时尚品牌优衣库和Gucci,单件商品两者的品牌和设计所带来的的利润差距巨大,相信未来的人工智能产品也会面临类似的问题,设计师应该考虑如何为产品赋予更多价值,如何彰显用户的个性。
在人工智能时代下,当产品基本都能满足永不需求时,能为产品带来活力和差异的除了自身的底层技术基础,更多的是艺术型设计师的理念和风格,以及自身的品牌。就像时尚品牌优衣库和Gucci,单件商品两者的品牌和设计所带来的的利润差距巨大,相信未来的人工智能产品也会面临类似的问题,设计师应该考虑如何为产品赋予更多价值,如何彰显用户的个性。
 既然AI是一个强大的工具,那么我们要思考如何运用它来创造更多的价值。AI能够快速便捷地获取大量信息,帮助设计师拓展自己的视野,不断更新自己的世界观,从新的视角看待问题和解决问题。除了快速获取信息外,设计师也应该考虑如何通过AI提高自己的工作效率,例如哪些纯劳动力工作交给AI去做效率会更高;哪些工作可以和AI一起协同完成更能激发创意。
既然AI是一个强大的工具,那么我们要思考如何运用它来创造更多的价值。AI能够快速便捷地获取大量信息,帮助设计师拓展自己的视野,不断更新自己的世界观,从新的视角看待问题和解决问题。除了快速获取信息外,设计师也应该考虑如何通过AI提高自己的工作效率,例如哪些纯劳动力工作交给AI去做效率会更高;哪些工作可以和AI一起协同完成更能激发创意。

最后,用一本科普书改编的话来结尾:一想到,还有95%的问题留给开发同学,我就放心了。
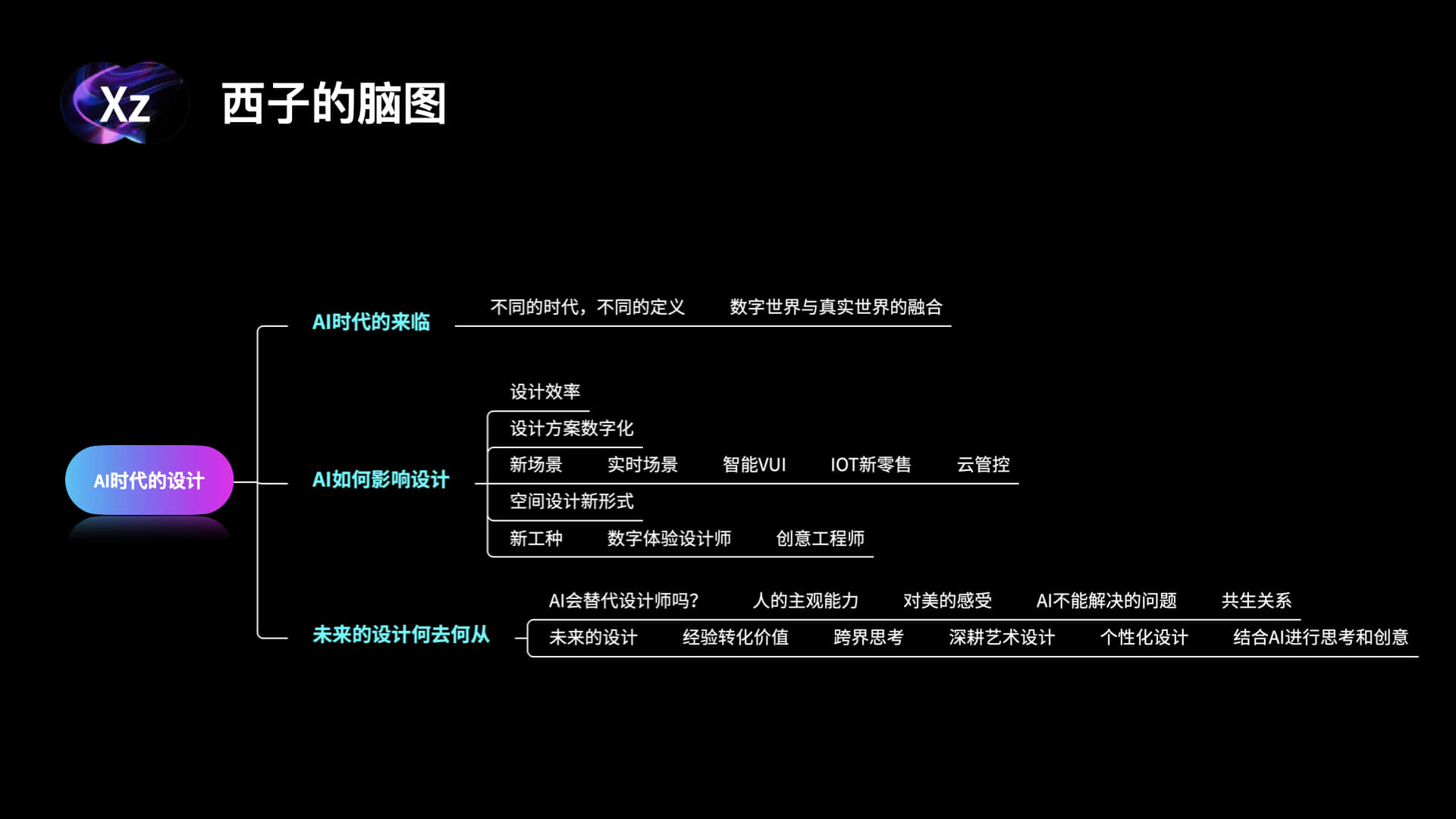
最后附上一张本文的脑图:

参考资料:
[1]阿里设计周.智能与计算.2021
[2]薛志荣.AI改变设计.2019
[3][美]詹姆斯·弗拉霍斯.智能语音时代.2019
[4][美]梅瑞狄斯·布鲁萨德.人工不智能.2018
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
智能家居越来越普及,智能化的生活是由一个个智能设备组成,这次通过近距离体验智能面板,来研究一下它们是如何提升产品体验的。

随着互联网的发展,生活智能化越来越普及,各类智能产品逐渐出现到人们面前,在体验的过程中,其实里面有很多细节需要深挖和思考。很多产品细节的背后都是为了提升用户操作效率、兼容用户使用场景、满足用户情感表达,以最终达到对用户体验的提升。作为智能产品的设计师只有充分了解市面上的智能产品,才能设计出更好的产品。

开关对于每个人都不陌生,它用来控制设备的状态,传统开关的数量和要控制的设备数量有关,设备越多,开关越多,为了简化人们的操作,智能面板孕育而出,它不仅可以操控家中单独的设备,还可以对一系列设备进行联动控制。
1. 使用场景
室内近场控制,满足用户家中近距离控制设备的场景。
2. 产品选择
Gira、ORVIBO、绿米
为什么选他们?
3. 研究方向
本文将从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

Gira g1
TFT 屏、KNX 协议、定价 8000 元起
KNX 属于欧洲总线技术,稳定性最好,需要从设计阶段介入,高门槛的技术要求让 KNX 难以实现全民普及。
ORVIBO 智能开关
多点触控电容屏、Wifi、蓝牙、Zigbee、定价 899 元
Wifi、蓝牙、Zigbee 属于无线通信技术,稳定性不如 KNX,但免布线,易扩展,利于全民普及。
Aqara 智能开关 S1 触摸屏
IPS 屏、zigbee 协议、定价 899 左右
通过以上分析,Gira 的人群定位是有全屋定制需求的高消费人群,其他两个品牌的人群定位是面向尝鲜体验的广大普通消费群体。

1. 功能点对比
通过功能列表中的对比发现,三个品牌的产品都通过场景联动设备执行来提高人们的操控体验,通过左右滑动来快速切换功能模块类型;
Gira 和 ORVIBO 支持快速返回首页、面板内排序;
ORVIBO 的个性化体验最好,它具有语音控制、设备自动添加、设备自动归类功能,这些差异点让它比其他两个产品更加智能。

以 Gira G1 为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

界面整体用以黑白灰为主,搭配少量颜色,给人简洁干净的感觉;
思考:智能面板除了具有功能属性,还具有装饰属性,黑白灰为经典搭配,可以更好兼容各种家装风格,还可以更好的展现内容;少量的颜色用来强调正在运行的设备状态。

辅助色大方向上使用两对互补色,在色环上形成了一个矩形,通过调节亮度饱和度达到统一和谐多彩的效果。

主要分为 2 大层级:功能卡片列表、设置为第一层级,设备控制为第二层级;
对于 gira 这种全屋定制的产品,家中一般会有很多设备,功能卡片放置在第一层级的好处是,便于用户浏览锁定目标功能卡片。

区域 1 显示 KNX 协议类型,室内外温度,时间;这部分内容占比很小,说明这些内容用户不常用,但用户会偶尔还是会看一下;
区域 2 为房屋名称,返回上一级、返回首页、设置、展示形式切换,这一区域全局置顶显示,用户在多级操作后,可以很快速的返回到首页;
区域 3 显示设备、场景的数量,用户可以清楚的掌握家中设备场景的数量;
区域 4 为设备场景列表,用灰色背景来强调主操作区域。
一屏最多 6 个设备,通过左右滑动来展示更多设备
思考:为什么不是上下滑动,而是左右滑动
有 2 点猜测:

卡片内容从上到下依次为设备场景 icon、名称、状态及快捷操作;
用户可以通过 icon 快速锁定设备类型,通过名称确定目标设备,进行快速操作;
各功能模块独立划分,快捷操作区域可以很好的兼容不同设备的功能键。

操控界面划分为 2 部分,一部分为信息展示区,内容为设备名称、所属区域;
另一部分为控制区,这部分区域固定,可以让不同的设备控制看起来更统一;
大面积区域留给核心功能,辅助功能布局在四周,便于用户准确操控。

设备控制界面通过左右划动快速切换其他设备,不需要返回菜单界面。

手掌长按屏幕,可唤起提前设置好的开关功能,这时面板相当于简单的开关,可以很快速的关闭开启所在区域的灯。
Gira 这样做还原了开关的本质,当想要开启或关闭该房间内的灯时,就不需要到菜单界面找这个设备了。

灯
灯操控界面用刻度形式表现,每一度为一个刻度,并且还可以通过中间的加减号进行精确到 1 个百分比的亮度微调,品牌方想为用户打造成清晰准确调控的形象;
但在实际使用场景中,我们不大会对灯进行这么精确的调节。
温控器
温控界面同样可以精确调节,每 0.5 摄氏度为一个刻度;
温控的精准调节,就比较贴近我们日常的使用习惯,温控器控制界面是没有开关的,因为目标人群家中多数是中央空调,随便就可以关闭,对于大户型的用户来说是不友好的。
右下角的定时按钮可以让设备在特定时间内以某一状态运行。

窗帘
窗帘的状态值与操控条左右排列,这样的排布好处是可以让操控条长度最大化,便于用户控制;
窗帘控制界面只分为有调角度的和没有角度的;
窗帘操控条竖直排列,向上滑到顶部为窗帘全开,滑到底部为全关;
窗帘的行程和角度都用百分比的形式展现。

设计设备控制界面的思考方向一般有 2 种:
1. 界面控制方式要和设备的实际运行方式一致
这种思考方向要考虑实际窗帘有左右运行和上下运行之分,上下划动的操控方式来控制左右运行的窗帘会有认知上的偏差;
百叶帘的角度有正向和反向转动之分,如果只按最后的遮光百分比来做,会造成设备兼容问题。
也就是说为了模拟真实的操控方式,需要设计出若干不同种类窗帘控制界面。
2. 界面控制方式与设备运行结果关联
这种思考方式不需要考虑窗帘的种类及开合方向,将所有种类的窗帘行程及角度归为开、关两种结果状态,
就像 Gira 这样,只需要做两套界面就可以兼容几乎全部的窗帘设备。
Gira 竖排控制条的优势
如果横向布局,那么左右滑动切换设备时,会触发控制条左右手势,造成误操作。

背景音乐
设备列表中背景音乐卡片的快捷按钮很特别,由静音、播放、下一曲组成,我们设计的时候一般会做成对称的:上一曲、播放、下一曲,Gira 并没有这么做,因为在背景音乐的使用中,一般有几种需要快速响应的场景:用户在家中发起临时谈话,需要暂时安静一下;不想听了;这首歌的风格不喜欢;
背景音乐操控界面功能和音乐应用差不多,唯一不一样的是,底部可以快速切换歌单,可以很快速切换不同音乐风格。

文件夹功能
随着设备、场景的增多,用户可以根据自己的喜好将设备或场景归类放置,便于快速定位功能卡片;
点击文件夹卡片,进入到显示着众多功能名称的文件夹界面,点文件夹,才能进入功能卡片列表,为什么要多一个文件夹查看的界面。
我们想象一下有这样一种场景:面板中有几十个功能卡片,用户想开启娱乐场景,这个场景好像在客厅文件夹或走廊文件夹里,于是去客厅文件夹快速翻看这里面有没有,再点进去操作。
Gira 这样做符合用户在功能卡片多的情况下快速选择的习惯。

排序功能
可以通过拖动来调节设备卡片在菜单中的位置,省去了去后台设置的步骤;
定时功能
定时列表用具象的时钟来体现开始运行时间,还用黑白来区分夜晚和白天,对于用户来说扫一眼图片就可以知道运行时间,这种体验很好。

以 ORVIBO Mix Pad 为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

整体运用深色色调,使用几何图案作为背景;
用白色体现基础信息,用色彩强调设备场景的状态及天气信息;
运用圆角元素,更加生活化。

颜色运用比较丰富,以蓝、橙两互补色为主,其他颜色分别为它们的邻近色;既能保持强对比,还能让颜色变得柔和。

主要分为 2 大层级:首屏、设备控制界面、场景列表、闹钟为第一层级;设备类型、设置为第二层级;
智能面板一般装在墙面,用户站立操作,用户不可能花太长时间来操控;
欧瑞博的人群为广大普通消费群体,家中的设备不会太多,设备控制界面层级前移,可以方便用户直达控制区,用完即走。

首页主要分为 2 个区域:
日期天气区
时间、日期、天气状况信息,可以满足用户日常出门关注的内容,并且在这个区域有多种表现形式供用户选择,既保持个性化还不失统一感。
快捷控制区
可以将常用的功能置顶在首页展示,最多设置 2 个,用户在首屏既能看到日期天气还可以控制设备,大大提升了屏幕的利用率和用户的操作效率。
这样做的好处:
当用户准备出门时,看了一眼面板上的天气,点一下关玄关灯,就可以直接出门了,不需要滑到灯的菜单界面找到玄关灯然后再关闭它,真的很方便。
底部有向上滑动提示,告诉用户下面还有重要内容。

卡片内容左右排布,从左到右依次为 icon、名称及状态、快捷控制,这种排布的好处是可以缩小每个卡片的高度,从而提高屏幕利用率;
但有个问题就是,左右排布的方式,内容最多呈现 4 个文字,需要考虑这几个字能否清楚的定义该卡片功能。

上滑可以查看全部功能卡片,给用户在手机上浏览信息的熟悉感;
在新的操控设备运用用户熟悉的交互方式可以降低用户的学习成本;
移动端上常见的手势对应结果有:左右滑——代表切换,向下滑——代表唤起相关功能设置,向上滑动——浏览更多信息。

用户在首屏左右滑动就可以切换不同功能模块,不需要返回上一级,在设备类型少的情况下,这种盲操会比较方便。

下滑进入功能类型选择、系统设置界面,这一区域相当于导航,可以实现功能模块间的快速切换。

多种手势的组合可以在有限的屏幕内操作更加灵活,但手势太多会带来一些问题:
针对以上问题解决的方法可以是:

场景卡片分为未激活、运行中、运行结束三种状态;
场景运行状态变化在卡片 icon 区域体现,既传达了运行的过程,又不会打扰到用户。

点击卡片列表最底部的编辑按钮,可以选择将某一功能卡片置顶到首屏,方便用户快捷操作。

将普通灯、场景、门窗等操控方式相近的设备进行了归类显示,并且和空调、色温灯、背景音乐等设备放置在同一层级;
从交互体验层讲:由于家里的普通灯、场景、门窗的操控方式简单统一、数量多,按照类别整合在一起便于查找控制;
从视觉层讲:设备操控界面布局形式多,会给用户造成整体视觉上的不统一,增加学习成本。

空调
空调控制界面,只能通过左右滑动以整数的形式来调节温度,开启中的时候,背景会有对应模式的色彩氛围效果,给用户更直观的感受;
底部只保留用户最常用的模式、风速、风向三个功能。
色温灯
色温灯界面默认为用户推荐 6 种不同场景下使用的色温选项,底部提供亮度调节功能,用户只需要去选择,大大缩短了用户的操作路径。
个性推荐在电商类产品中很常见,推荐机制基于对用户行为习惯的分析,需要强大的后台数据支持,智能家居这一块通过穷举用户生活中的设备使用场景、目的从而提炼出对应的功能选项可以大大提升产品使用体验。

窗帘
窗帘控制界面采用半写实风格,给用户更加直观感受,学习成本低,拖动窗帘区域就可以进行行程的控制,由于没有微调按钮和行程状态百分比,所以无法做到窗帘精准控制;
选择这种写实的设计风格,需要考虑设备控制界面布局、样式对新增窗帘类型的兼容性。

背景音乐
背景音乐默认界面只保留了当前播放音乐封面元素,更多复杂操作被隐藏到了下一级界面,用户在当前界面可以进行暂停、播放、收藏等简单操作;
在小屏幕中做设计时,有时候会在一个层级界面中堆砌许多功能按钮,使界面变的臃肿,一来容易让用户误操作,二来让用户找不到重点功能,操作效率低下;
我们在处理这些信息时应该结合使用场景,按用户的使用频率进行权重划分,将权重低的进行隐藏处理,突出核心功能,减轻用户操作负担。
智能家居厂商大多都是靠卖硬件赚钱,欧瑞博巧妙的运用会员机制结合背景音乐功能来售卖音乐服务(49 元一年),更加具有互联网商业思维。

在语音设置中,可以选择是否开启语音控制,系统默认 2 组唤醒词激活语音控制;
欧瑞博为用户提供了更便捷的语音控制功能——快捷口令,说出指令就可以快速执行,由于没有房间、设备名称的限定,这个功能只能实现面板内所有同类型设备的开或关,适用于小户型简单的场景。

传统上添加一台新设备需要:选择要添加的设备——选择网关——输入正确Wifi密码——进入设备配网流程——配网成功——设备名称设置,操作流程繁琐,中间稍微有些环节没有操作对,最后就无法成功添加设备,欧瑞博通过简化中间过程,成功解决了这一痛点。

用户可以在面板中直接设置首屏的风格样式,系统一共有 3 种风格外和一个随机演示选项供用户选择,并且这三种风格的功能架构是一样的,只是对背景图、元素大小、布局做了设计区分。

以 AQARA S1 为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

整体使用黑色做背景,用白色体现基础信息,底部的色块元素貌似起装饰作用,和天气情况并没有联系;
首屏主要分为日期时间和环境状况 2 个区域,天气、温度、湿度、空气质量信息并行排列,个人认为用户对这 4 个信息的关注度是不一样的,看看我们手机上的天气 app 的信息排布就知道了,这样并列排布会让用户分不清主次。

颜色以蓝色及其邻近色为主,搭配少量的对比色,整体色调统一。

主要分为 2 大层级:首屏、设备控制界面、场景列表为第一层级;设置为第二层级;
形式和欧瑞博一致,都是为了让用户更便捷的操控;
但进入设置页面,设置主题类型的步数比欧瑞博的多一步,用户设置完成后还得一步步返回,这里可以将用户常用的“显示”内容上移一个层级,减少页面跳转次数;
AI 手势这种有特色的功能隐藏的太深,不便于用户的使用。

绿米同样运用左右滑动进行首屏、场景列表、设备间的快速切换,对于相同类型的窗帘设备,并没有整合成列表放置同一屏,而是另起一屏,设备多的时候就会存在操控效率低的问题。

下滑进入系统设置界面,这个区域只有一个设置功能,有点浪费空间,索性就把设置下一级的功能选项移到下拉页面,还能提高用户的操作效率。

场景运行过程以进度条的形式在卡片底部体现,对用户的干扰小,并且只传递出开始到结束的过程,没有成功提示,这种逻辑是正确的,因为面板只是传达出了一个命令出去,具体什么时候传出、接收设备是否正常运行,这些信息面板是获取不到的。

场景列表与设备控制界面一个层级,温控器、调光灯运用半圆的元素作为控制区域,新颖的设计风格是绿米智能面板的特色;
仔细看,会发现设备控制界面不统一,相同功能的开关按钮,在不同的设备中位置却不一样,还有就是普通灯是偏写实的 3 路开关样式,其他界面却是抽象的圆环几何样式,不统一的界面会增加用户的学习成本。

空调
空调控制界面,通过上下滑动以整数的形式来调节温度,新颖的操控方式让用户加深对品牌的印象;
底部开关、模式、风速同级展示,这里存在几个问题:1、用户在设置空调时很容易误点关闭按钮;2、缺少常用的风向调节,功能缺失造成较差使用体验。
灯
普通灯可以在 App 中设置 1、2、3 路开关样式,这种形式同样存在问题:一屏最多放三个开关,屏幕下方大片区域空置,利用率低。

窗帘
窗帘控制界面显示窗帘的名称及行程状态;窗帘的开、合,绿米给了 2 种方式:滑动控制、全开全关按钮;
增加暂停功能可以提升使用体验,因为用户在操控窗帘设备时,会以窗帘实际的运动行程为依据来决定窗帘需要开合到什么程度,而不是看界面上窗帘的位移,当用户觉着窗帘行程可以了,按暂停键就可以准确停留在用户想要的位置上。

调色灯
调色灯用户可以自定义或选择系统推荐的颜色;
为了涵盖大多数的用户偏好,调色灯的 4 个推荐色采用色环上差距大的颜色,并且根据用户使用场景筛选出常用的几种色调,排除了用户不常用的绿色、紫色、粉色。

用户可以根据自己的使用偏好,将最常用的功能模块页面放到第一屏,这个功能在一定程度上可以提升操作效率,当设备多,还是需要切换很多屏。
用户使用面板分为:紧急情况、常用情况,紧急情况不一定常用,就像出门需要关灯;常用情况不一定紧急,例如看时间
绿米为了让用户便捷,给出默认页自定义功能,存在的问题是:如果用户把灯作为开机第一页,那么日常中看时间要翻页;日期时间作为第一页,开关灯需要翻页,都不是特别便捷。实际上可以做成像 Gira 那样,通过增加手势唤起快捷开关功能,首屏留给日期时间,既满足了日常需要,又能满足紧急需求。
通过上述分析,我们得到了这些产品的共同点与差异点,以及背后的思考方式,了解共同点可以让我们弥补自己产品的不足,不被市场淘汰;学习它们差异化的思考方式可以帮助提升我们产品的竞争力。
作为一名合格的设计师,除了学习视觉技法和理论,还应该多玩、多看、多思考真实的线上产品,体验其核心操作流程,推敲和思考产品设计背后的原理和逻辑,才能不断提升体验设计思维。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Aaron杜斌
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
智能产品的设计过程中,常常用到动效设计,那么动效设计用在哪些地方及对提升智能设备体验带来什么帮助,是这篇文章要讲的。
上期回顾:
通过大小、位置和透明度的变化,使得界面与界面之间、界面上元素的出现和消失都有关联,让用户和产品的交互过程更流畅,给用户更好的体验。请看以下案例:
1. Nest 温控器控制界面

Nest 温控器从时钟转变到温控调节界面的过程中,时钟的指针向圆心收缩,周围的时间刻度生长并一起向中心收缩,指针收缩动效对应温控调节界面温度值的显现,时间刻度的生长收缩动效对应温度刻度的显现,由于元素之间进行有关联的变化,操控过程中会有丝滑流畅感。
2. Gira 窗帘设备

当用户调节行程时,中间的控制点跟随手指实时运动,而进度条会有延时拖拽效果。为什么会是这样呢?原因是:用户在控制面板上的操作是需要由面板向窗帘设备发送指令的,也就是说面板上控制窗帘到窗帘设备运行中间会有一小段时间间隔,用户会有延迟感,所以 Gira 在控制窗帘行程的过程中,进度条为了与窗帘设备运行同步,加入延时效果,让用户感觉操控响应快的错觉。
3. Nest 新款温控器

用户在滑动切换功能时,功能 icon 会按照先后顺序由大到小变化,由于连续性运动,每个元素运动都有衔接,会有流畅操控感受。
4. Nest 智能锁

用户输入密码后至锁打开这段时间,数字依次向下消失,锁 icon 逐渐出现并且打开,体现出柔缓的感觉;实际上动效有时候可以弥补设备执行缓慢的不足,当设备需要长时间才能执行时,这段时间加入动效,动效运行时间和设备实际执行时间一致,用户就会觉得很顺畅;也可以让动效运行时间小于设备执行时间,这时用户会觉得操控反应更快。
通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作产品的一些功能。请看以下案例:
1. Amazon Echo

用户第一次设置好监控后,通过放射动效提示用户双击屏幕,通过上下扩张的箭头动效提示用户可以通过手指来进行监控画面的放大缩小。
2. Lenovo Smart Clock

当设备第一次配好网重新开启后,通过遮罩、圆点大小位置运动搭配文字告诉用户长按屏幕可以控制什么功能。

顶部弧形的上下变化,告知用户下拉可以控制什么功能。通过简单的元素既能起到提升用户的作用,还不打扰用户。
通过动效给用户展示需要的内容及产品侧想让用户了解的内容,让用户更乐意更易于理解,强化功能感知。请看以下案例:
1. B&O 触控音箱

双击音乐标题,进度条从左向右生长出现、操控点放大出现,既强调了进度条这个隐藏功能,还暗示用户可以拖动操控点从左向右拖动操作。
2. Google Nest Hub 调光灯界面

用户从列表进入调光灯界面时,调光条灰底从左向右弧度生长,随后当前亮度条生长出现、亮度值出现,先暗示了用户可以从左向右弧度操作,后强调了当前设备状态。
3. Google Nest Hub 睡眠质量检测界面

用户查看睡眠质量数据时,睡眠质量标题信息渐隐渐现,睡眠数据条、数字生长,让数据展示有主次之分,强调了用户想要看的内容据,更人性。
在产品设计里面有一个非常重要的原则:让用户有操纵感。这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前产品运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。请看以下案例:
1. LG 智能洗衣机

当用户往洗衣机里加入衣物后,出现量杯倒入洗衣液的动画,告知用户当前洗衣机正在进行哪一个环节,我们分析一下这里加入动效的用意,首先,一般的洗衣机没有屏幕,有的话也就显示当前的功能选项,LG 的这款洗衣机是液晶屏,那么它的定位就是高端人群,通过融入动效,打造差异化,提升使用体验,加深用户对 LG 品牌的印象。
2. Lenovo Smart Clock 起床闹钟功能

用户设置好起床时间后,系统会根据时间段自动进行背景颜色的过度,来模拟天色的变化,直观的告知用户当前的时间是白天还是晚上或是黄昏。
3. Orvibo 除湿界面

设备进行除湿的过程中,面板上圆形元素进行旋转,伴随粒子扩散效果,模拟水分子消失的过程,直观形象的告诉用户现在正在做什么。
4. Lenovo Smart Clock 猫眼通话界面

用户接通猫眼后,通话 icon 进行电播扩散动效,模拟声波扩散效果,准确的向用户告知当前通话中的状态。
5. Google Nest Hub 语音唤起

当用户说话唤起语音控制时,原先的全屏画面收缩,响应用户的指令,四周留白,为通话内容提供展示空间,然后彩色点元素起伏变化,通话内容出现,告知用户已接收到指令;随后彩色点元素旋转加载,体现正在执行中。在语音控制的每一个环节都加入动效反馈,会让用户觉得他不是在和一个冰冷的机器讲话,富有人情味。
6. Orvibo 窗帘控制界面

运用轻拟物效果和与实物一致的运动方式,用户可以直观的看到窗帘的行程位置与开合状况,大大的提升了产品易用性。
面对一款新的智能产品时,用户可能不知道怎么操作它,通过动效向用户交待页面内容之间的关系,让用户清楚的知道从哪里来,到哪里去,更易于理解从而可以快速上手使用。请看以下案例:
1. Nest 温控器设置界面

温控器的设置模块通过左右滚动以便在有限的屏幕中展现,那么模块的下一级页面跳转做成像 App 那样左滑切入是无法明确层级内容的,此时需要一个与左右滑动不一样的动效来区分模块的切换,Nest 运用翻转效果,强化了层级感,清楚交待了页面翻转后面的内容与页面前的关系。
2. Google Nest Hub 设备控制界面

用户从顶部导航中进入设备列表过程中,设备列表页面从右向左进入,暗示用户“当你想返回上一级,可以左滑离开哦”,用户上下滑动设备列表时,屏幕左边滑动条出现,更加明确了“左滑返回上一页”的功能;


当用户通过列表进入操控界面以及切换功能页时使用淡入淡出的效果,弱化它们之间的跳出感,来强调它们是一个层级的内容,从细微处可见 Google 的设计师在动效的使用、选择上非常克制,值得我们学习。
3. Google Nest Hub 日程提醒界面

用户发出查看日程安排的命令时,日历界面从左到右进入,告诉用户这是一个新的页面,接着日期数字 21 进行大小位移变化,月份不做变化,为了强调这是 21 号的日程,2 条日程信息按照时间先后从下向上运动,交代了日程处理的优先级。Google 设计师将信息展现的每一步都让用户看的清楚明白。
在可用性良好的前提下,通过一致性、趣味性的动效设计和创新的交互方式为产品增加亮点,带来更惊喜的体验,传达产品的气质与态度。请看以下案例:
1. Google 多端运行动效



在品牌塑造上,Google 已被证明做得极为成功,而且在视觉表现层面,Google 系产品具备着“一致性”和“连贯性”,这让 Google 获得了品牌识别上的利益。在不同设备的动效设计中,Google 都统一使用代表品牌的红、黄、蓝、绿颜色和几何图形,遵循化繁为简的设计准则,通过简洁贴近真实的运动方式,让产品更有人情味,让用户更加专注于内容。
2. 智能圆镜

用户在靠近圆镜设备时,镜面中心人脸识别 icon 缩放,周围点元素波动扩散,吸引用户的同时,传达出科技感。
3. Apple HomePod 命令反馈界面

当 HomePod 在执行一项指令时,顶部的屏幕会出现彩球融合翻转动画,多变朦胧的色彩可以唤起用户情绪,球体间的融合过程让产品生动有趣,让用户感受到品牌的人情味。
4. Apple Watch 洗手提示界面

Apple Watch 洗手功能开启后,会有一个 20 秒的倒计时,倒计时以肥皂泡沫消失扩散的形式展现,很贴合当前洗手的情景,让原本一个普通的倒计时变得生动且有趣味性,用户更加乐意使用,强化了用户对品牌的感知。
5. 智能温控器

这款温控器已经有一定年代了,当时那个年代,能用到温控器,那就很有科技感了,智能温控器还将流动的线条动效运用至透明背景上,向用户传达了超前的科技感,只要见了就会记住这款产品。
下面为大家整理了一份动效在产品中的应用场景以及设计思路:

实际上智能产品中的动效设计,并不是要向用户炫技,也不是做的越炫酷越好。动效是以解决问题为目的的一种手段。我们要去观察现有好产品的动效设计落地点及分析他们的小心思,从而运用至自己产品中,提升产品使用体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Aaron杜斌
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

写在前面
什么时候该使用动效,什么时候该保持应有的克制,什么样的动效是好的动效我在之前写过一遍文章,感兴趣都盆友可以了解下,标题《动效/动画在直播类应用中都运用和落地》,本篇文章应该可以算是上篇文章的下半场
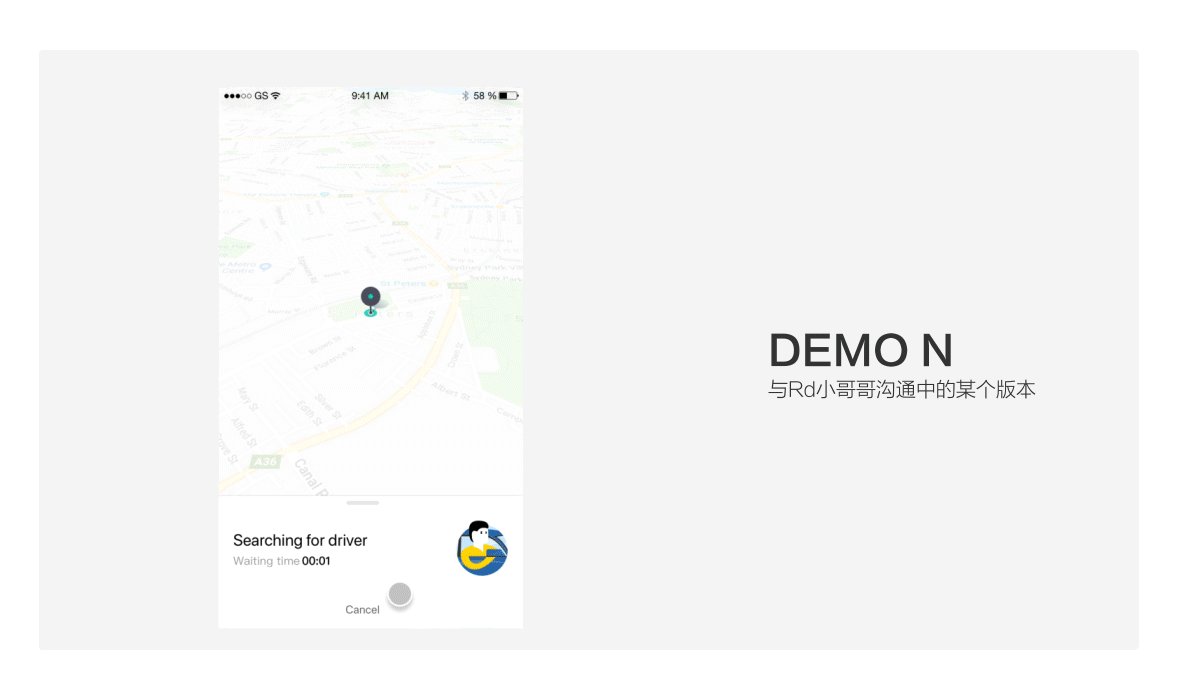
接下来要说的这个案例,它可能和我们平常所见的动效体验原则是“背道而驰”的,因为它终究是一个等待运力调度的场景(简单的说就是等待司机接驾的过程)每天成百上千万订单的背后有着一套非常复杂的算法去支撑,这就造成了这个场景它本身不会像动效指导原则那样顺利,平滑,愉悦,但是既然是做设计,核心是去解决问题,所以绕不开这个场景本身。通过数据去解读用户的想法和行为,将设计与业务进行更紧密的结合,从而达到更好的效果
对用户 “等待应答“这个场景的动效改进,以拉美地区最终AB测试数据为结论,使我更加确信动效能做的不仅仅是体验上的提高,在特殊场景下完全可以解决视觉感知层面无法解决的痛点,为业务方拿结果
所有数据对外均作了隐藏处理~

项目背景
滴滴出行在拉美地区飞速发展,单量持续增高的同时,用户对产品本身的期望也越来越大,我们一如既往的重视用户体验。无论严寒酷暑,早晚高峰,我们和我们的用户都不希望等待接驾变成一件漫长、无预期、盲目的行为

数据分析
* 乘客等待时长主要分布在A时段左右,多数乘客会选择在此时间段内取消订单,而消订单的乘客并不会停止叫车服务,而是进行二次发单,重新进入等待队列,这就造成了因个人因素延长了等待应答的总时长
* 等待应答B分钟左右,是较容易叫车阶段,数据显示用户处于这个时间段内容易被接单
*延长乘客等待预期,调节愿等时长阈值的操作空间,乘客愿等时长的具有较大弹性,如在打车较为容易的时段为 xx 秒,在打车较难时段为 xxx 秒
结论:用户对于排队规则的并不理解,使得用户在最容易叫到车的时间段之前会选择二次发单,取消订单会导致重新排入队列,进行排序
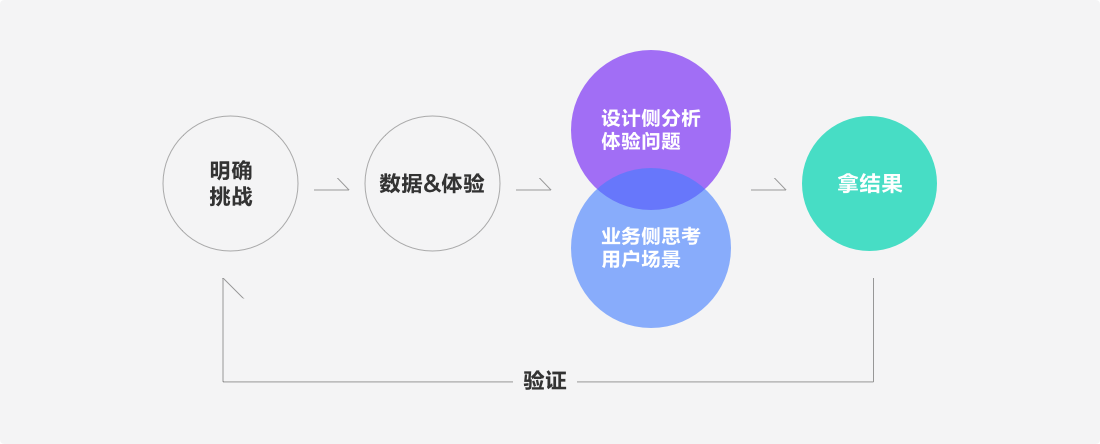
抓手:知悉乘客取消应答集中时间段和容易打车时间段后前提后,在不通过增加物理运力/调整算法的前提下,通过设计的手法去缓解用户的等待感知,从而增加用户的等待应答时长,将用户的等待时长延伸至容易打车时段,从而促成订单的完成,是这次设计的突破口
了解问题,明确挑战
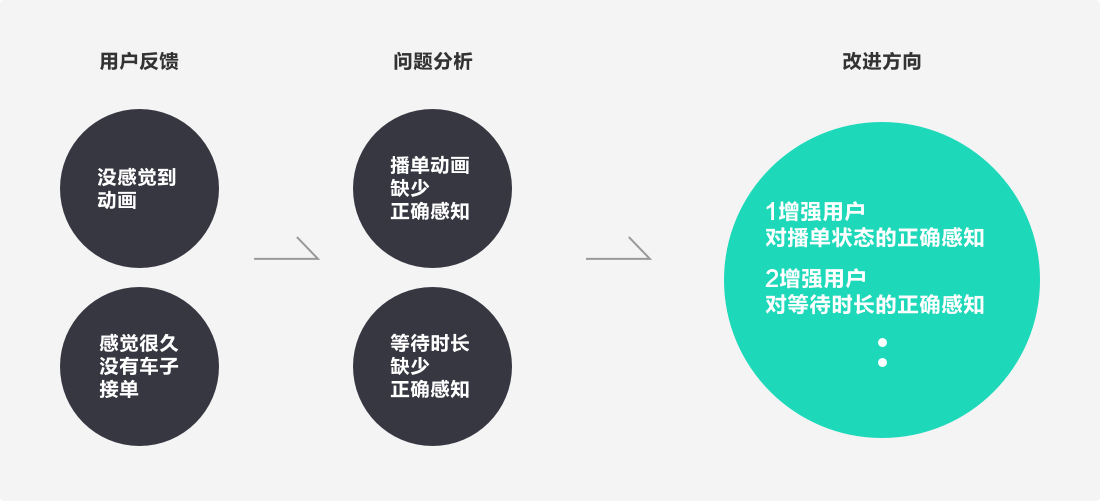
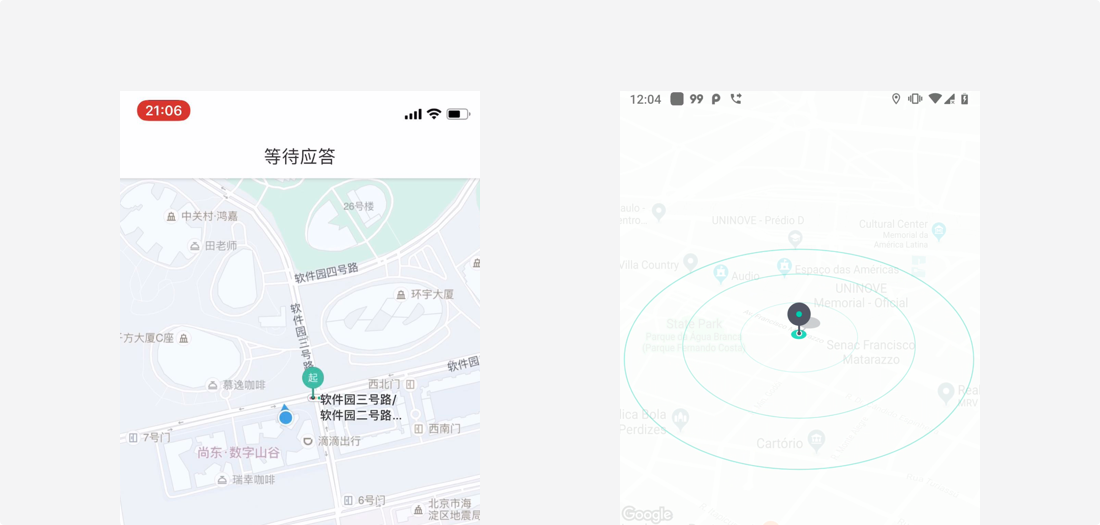
对用户的调研我们发现用户对等待应答动画存在以下感知

通过对用户数据进行分析后得出结论,筛选出核心问题进行优化,让用户对等待应答有一个新的认知,是这次的关键所在。我们希望通过这次设计的优化,乘客能强感知此刻所处运力调动的状态,并最大程度上弱化时间概念降低人脑对时间的敏感程度,减缓用户的焦虑情绪,使其相信这是一个可以等待运力到来的排期

面对的挑战有:
1.增强播单动画感知,让用户明确自己所处状态,从而减少应答前的取消率 P0助力业务
2.通过设计吸引视觉弱化时间概念,降低人脑对时间的敏感,从而增长应答前平均取消时长 P0助力业务
3.符合用户打车预期的前提下,尽可能让动画用起来连贯,顺畅,可预期,让用户感到愉悦,用户体验提高 D1体验提高
4.符合品牌调性的场景动画,让应答场景融入App保持体验上的流畅,统一和性能平衡 D1体验提高
5.涉及到地图开发/端上研发同学的密切配合,高度还原设计文件也将是一个挑战 D2设计诉求
决策方向,设计执行
明确目标之后,就开始了设计的决策方向和关键词

作为一个单量百万级的应用,面对的用户群年龄分布也是非常广泛,因此动画的效果一定要适合大众群体的认知,不应该为了吸引视觉焦点而有个性化存在-> 波纹效果
运力调度本身是一件等待的过程,长时间的等待消耗用户的耐心,应该给予更多的可预见的可期待的暗示 ->路径
俯视视角更适合对周围环境,路况,运力的的观察和掌控,适合打车前对环境的观察,而一旦进入等待场景,用户需要做的只是等待接单,将场景透视化,贴近高空观察事物的视角,更加符合真实世界-> 透视视角
老版本沿用的等待应答场景,可以在地图上进行交互操作,但是无法带来明确的有效信息。新版设计为了增强调度的感知,增强了动画效果。而动画效果在地图上需要一直靠渲染运算生成,任何的地图移动都将加大运算量,耗电发热则会大大增加,因此这里为了保证性能将一个可自由操作的场景,变成了一个固定的场景 -> 蒙层

设计执行
明确了方向和关键词之后,设计的思路其实就已经非常清晰。在框架层考虑清楚信息布局,整体页面交互流程。在表现层吸引用户视觉,加强感知,降低用户对时间敏感度即可

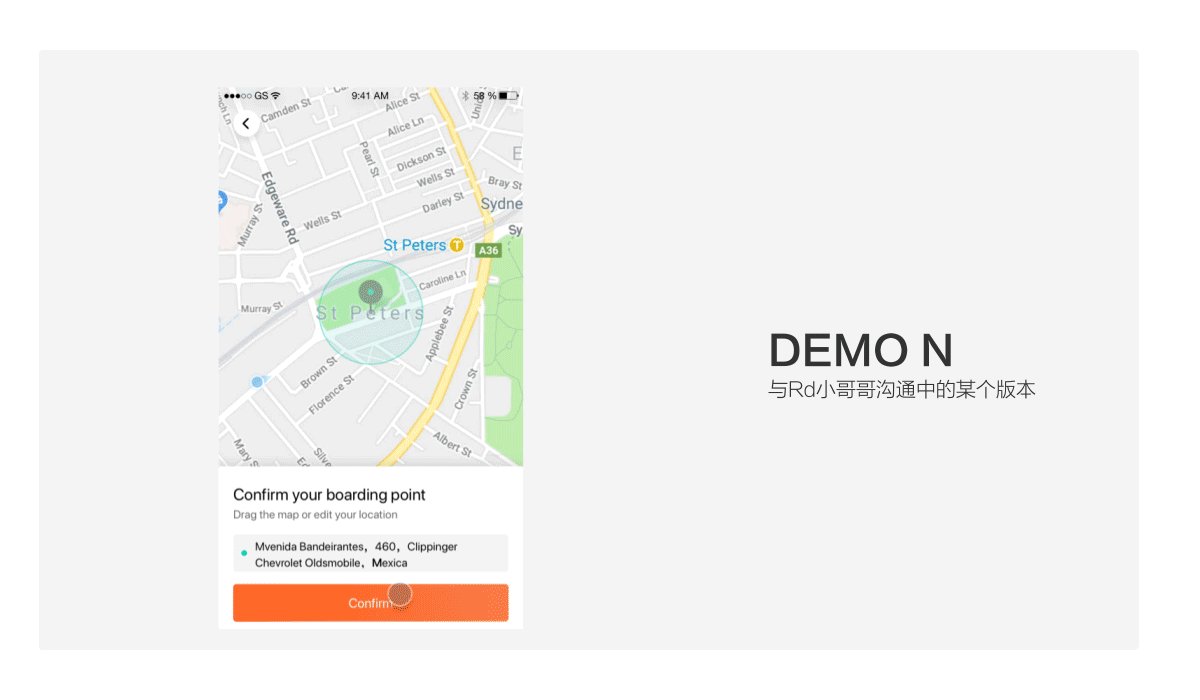
初稿的设计其实非常顺利,整个设计稿从需求分析到第一个DEMO落地大概用时1天左右,而且1稿过完设计内部。在设计之初,leader建议不需要考虑太多落地问题,可以适当天马行空的,不要因为技术的限制而限制自己的想法。在完成设计稿之后我们与技术评审之前就开始与端上开发同学进行逻辑层的分析,发现这个设计稿虽然满足要求,但是在细节位置需要分情况考虑,造成研发成本的大额增加,开启漫 漫 改 图 路 (细节就略过了)~


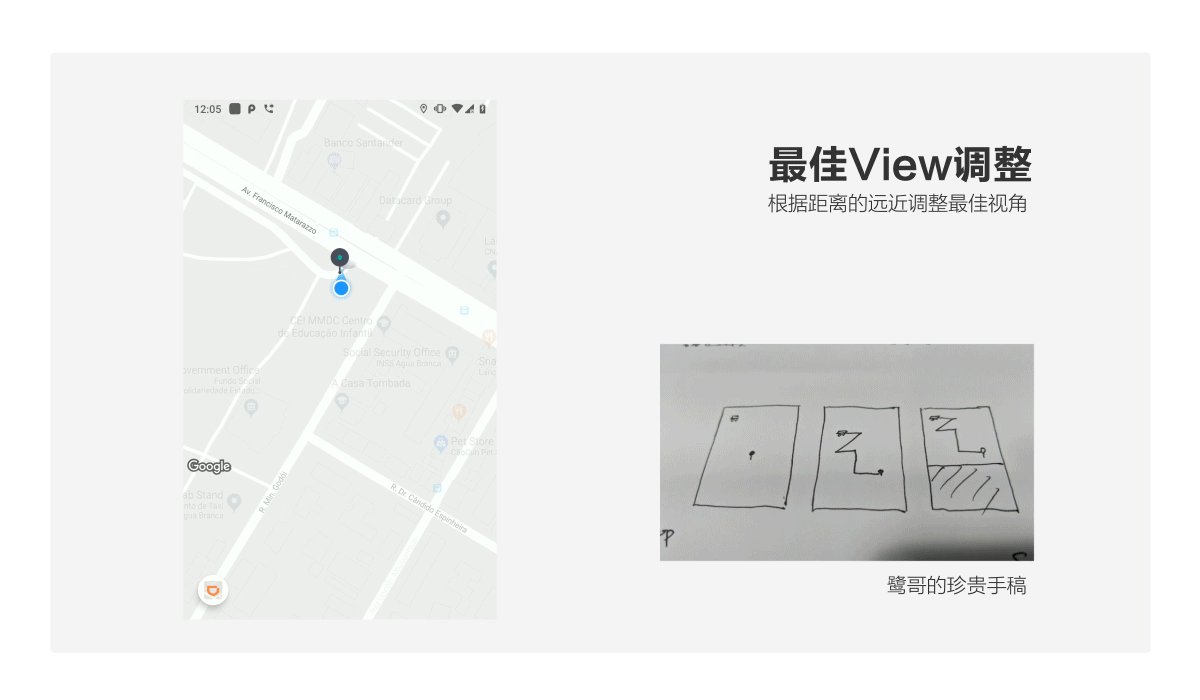
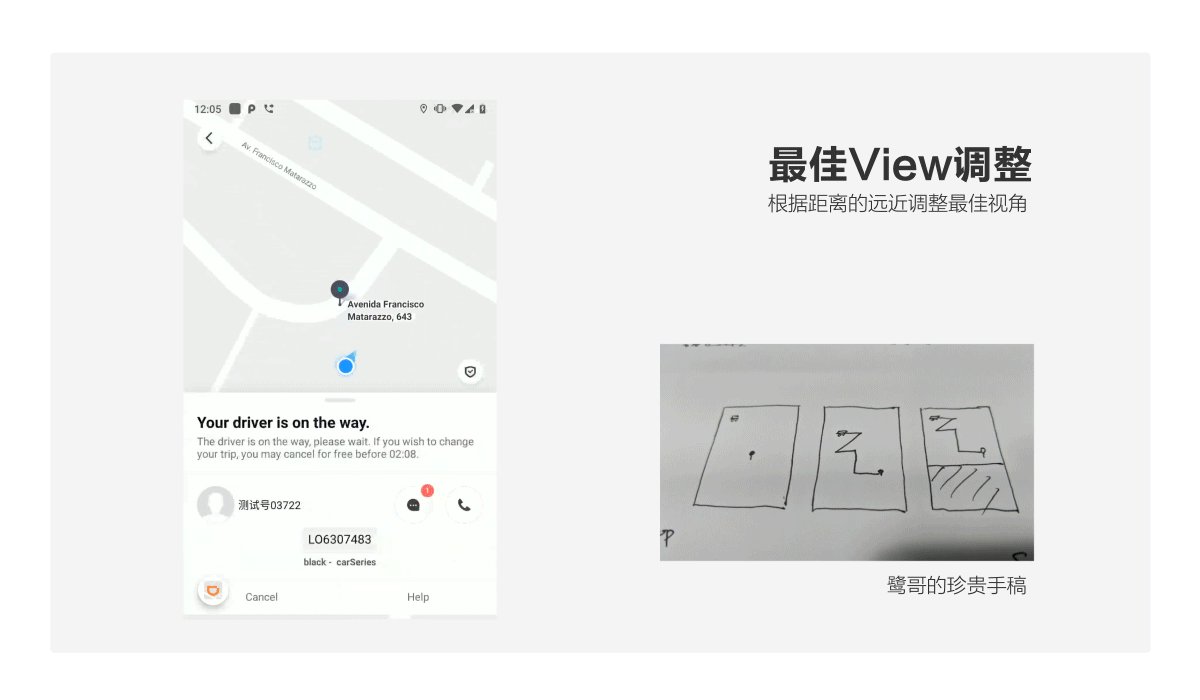
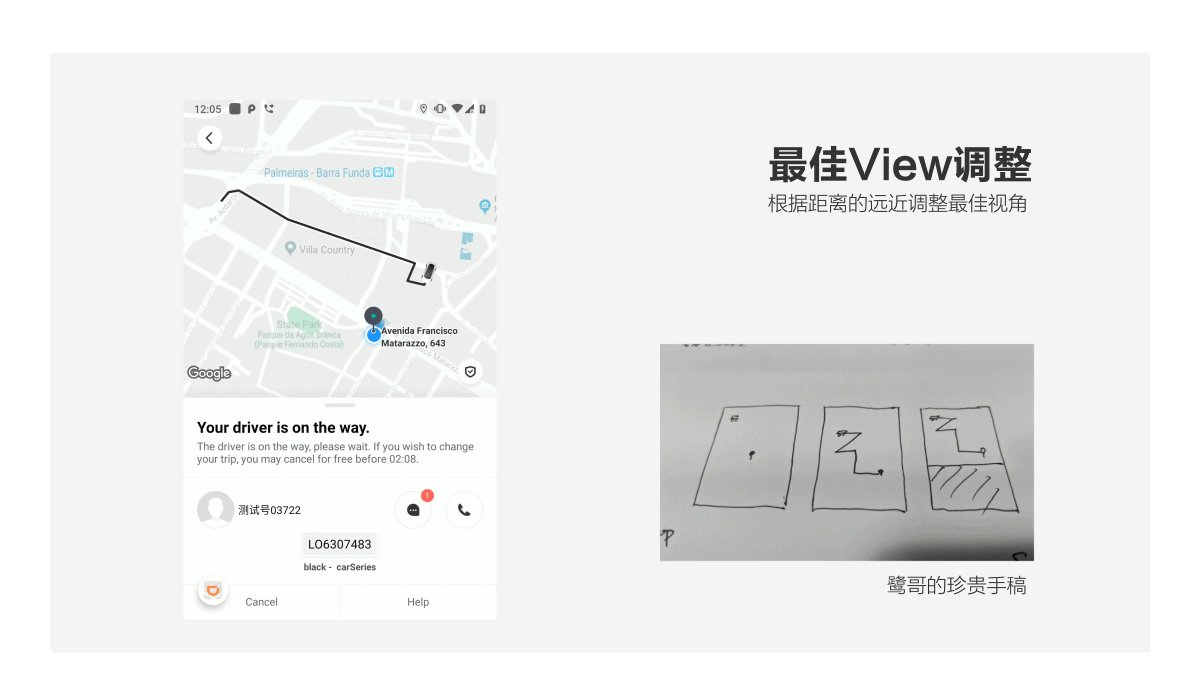
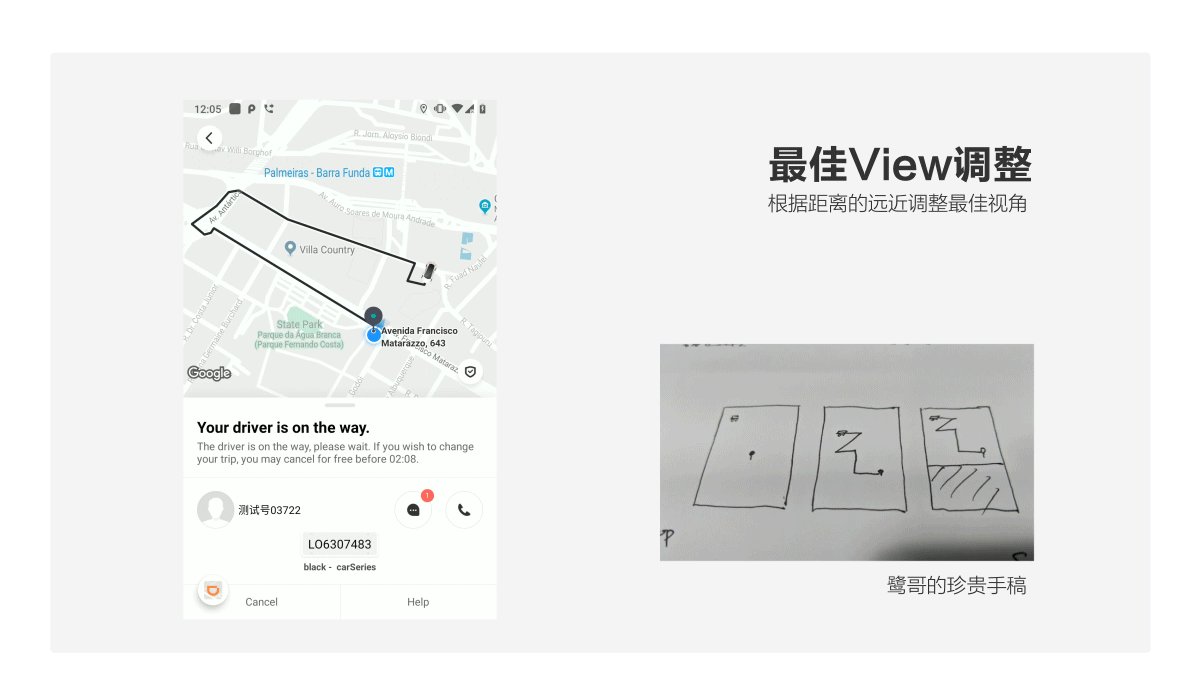
最终效果以这个动效为基础进行研发,中间涉及到了地图视角的偏移/定位点跟踪/X-panel规则/最佳view调整等复杂逻辑的调整
设计改进的细节
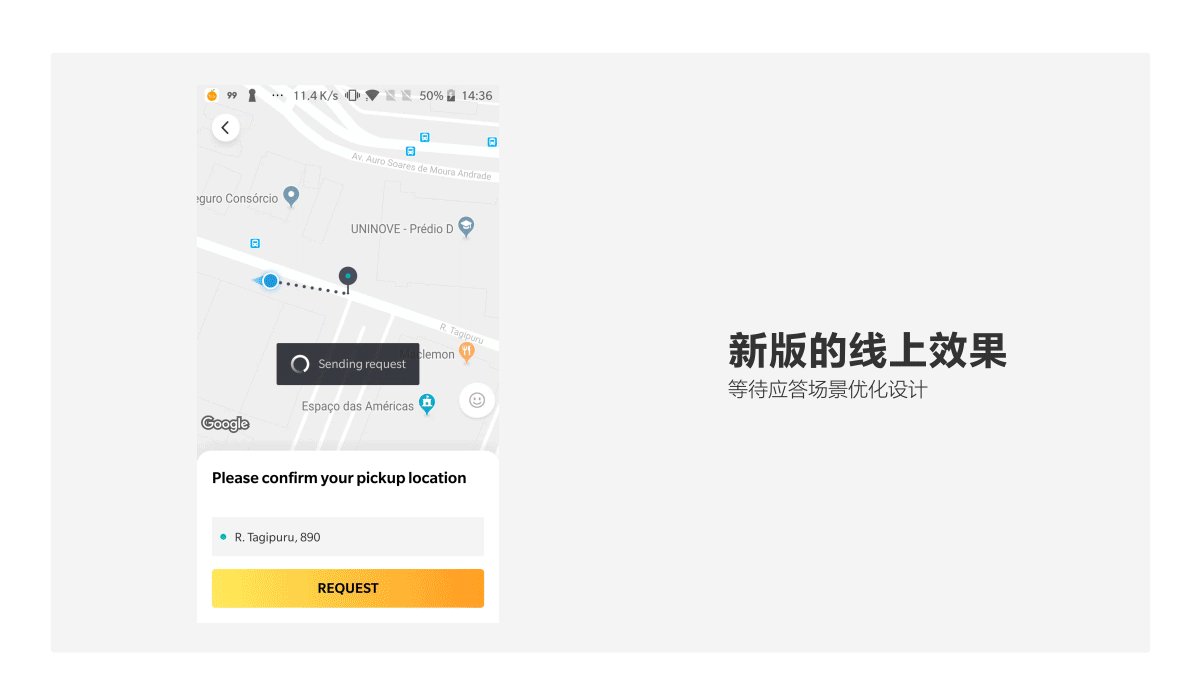
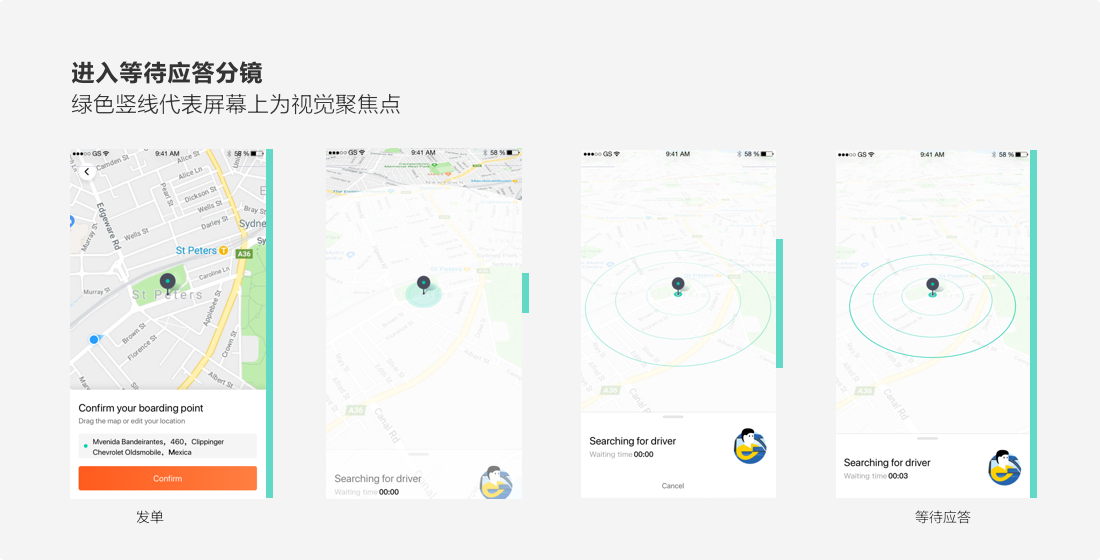
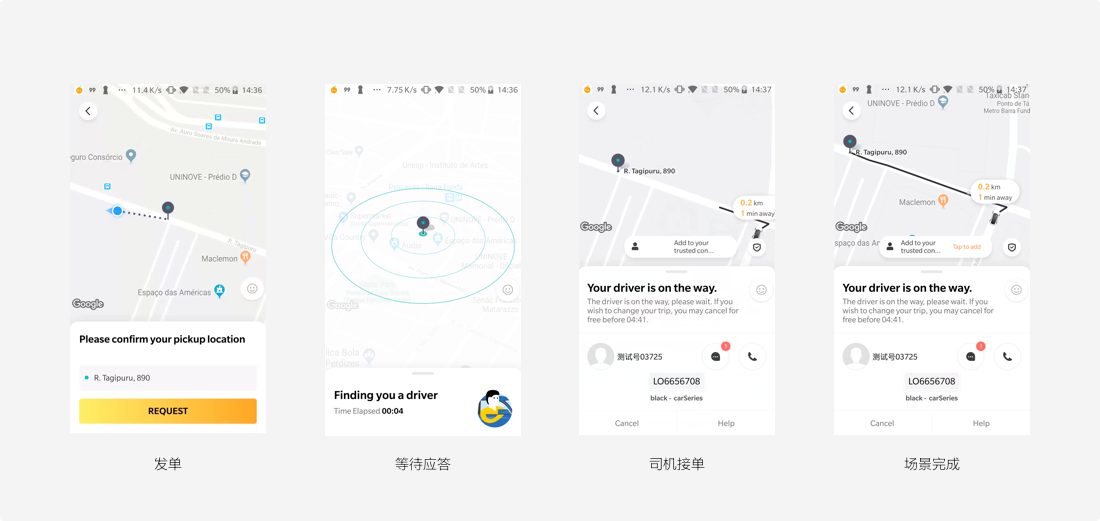
优化进入等待应答页的动效,优化页面布局

设计进场动效不仅仅是为了视觉上有强感知和更好的体验,核心是防止用户多次取消,多次叫单的行为发生
当长时间打不到车时,乘客会选择取消订单让系统重新派单,认为这样有可能会更快有司机接单。而真实情况则很像排队买票,前面的走不完买票流程后面的人则无法前进,所以当乘客选择取消,离开排队队列,只能重新回到对尾,重新排队
下方的等待应答信息卡片包含了等待时长和取消功能,规则是展示3s之后隐藏取消按钮,如果乘客要取消,需要上滑拉起卡片点击取消
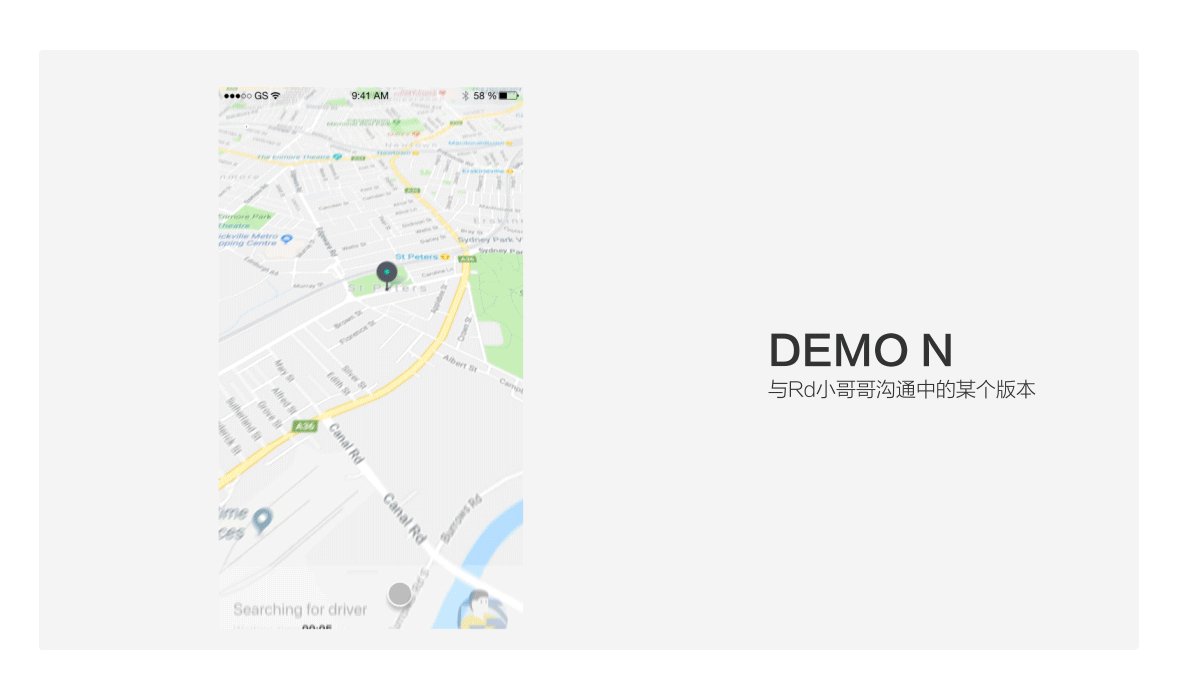
通过调整视角和扩大蒙层动画范围,用户的视觉将会集中在屏幕的上方避免地图上的无效信息干扰,视觉持续注意力集中在3-6s左右,从而很好的为隐藏取消做了掩护
当用户的视觉从上方移动到其他位置的时候运力调度已经开始了6s+,无形中给用户时间感知的缓冲时间,使得平均等待时长延长,等待时长阈值向易接单时间段靠拢
后期通过数据分验证现乘客拉起卡片的几率相比之前刚发布时候已大幅下降,也从正面说明乘客已经适应了这种收起的策略
优化页面样式

旧版的等待应答,地图外露供乘客拖动地图观看周围情况。但是用户在等待接驾的情况下,是没有办法看到周围运力这条非常有用的信息,而地图上却外透了街道/店铺的信息,会使这个页面看起来非常沉重却没有很大的意义,且会弱化波纹扩散的感知
新版的等待应答,会在地图上方盖住一个80%透明度的的蒙层,同时会让地图视角整体抬高。让用户感觉到的是更大范围的运力调度,并且随着地图视角的抬高,街道/店铺的名称会得到隐藏,减少无意义信息的透传。通过对地图的缩放,自动减少了街道信息外透,无需通过代码层面的修改,减少了rd的工作量的同时让界面整体看起来更加清爽,拉美在发单前会有定位点的二次确认定位点,也保证用户正确感知到自己在空间上所处位置
旧版本的波纹,速度缓慢并且不够明显,很难给人一种强感知,不像是一个等待运力调度的场景
新版本的波纹,会增强波纹的速度,调整波纹的速率,让用户有一种强感知,此刻正在进行最大范围的进行运力调度的搜索
不再支持用户操作手机地图,查看周围信息。减少波纹因地图位移而产生的实时渲染,减少不必要的耗电行为发生
保证应答前后体验连贯性

在重新设计等待应答这个场景时,我不希望它是一个很重的loading的感觉
不希望像loading的原因在于loading处于数据调取状态,而数据调取一旦完成,会立刻跳转进入下个场景,会让整个体验被割裂,不流畅。而这里通过设计手法的表达我觉得可以做到体验上前后的一致,从而打通设计上的从发单->接单->送驾 这一小闭环
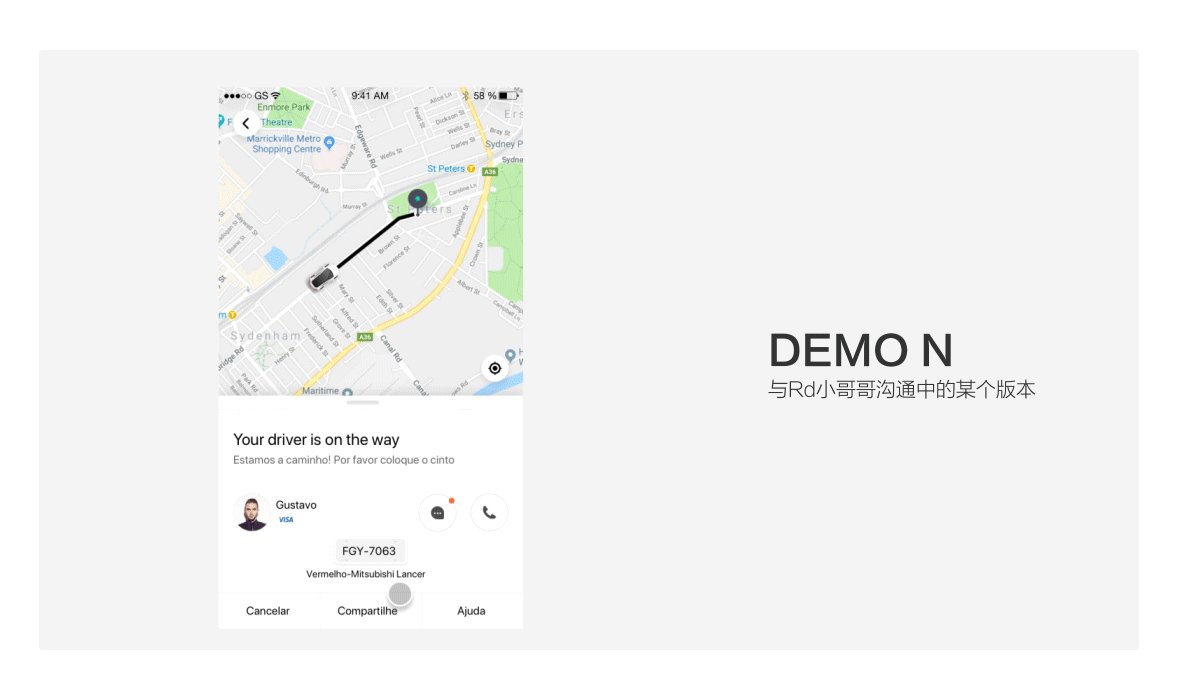
在得到了数据请求后,我们会将View_3D视角返回到正常2D的俯视视角,而车作为最终的载体则会自然而然的出现,同时会根据最佳视角算法自动调整到,人和车同时出现在屏幕正中(距离越远地图View缩放越大,人车始终出现在屏幕当中)
接着,真实的车载路线会以路径生长的方式呈现于用户的手机当中,会根据距离的远近来控制路径生长速度的快慢,同时司机卡片同时加载出来~
等待应答的收尾过程不会像竞品那样直接进行页面跳帧而是一种 合理的 有意义的(2D->3D->2D)完完整整的过程

推动落地,保证还原
完成了设计稿/产品/技术评审过后我们便开始与开发同学进行详细的对接
因为此次设计相对复杂,涉及到了端上和地图上的rd同学,所以非常考验研发的效果还原能力,既要把动效实现原理拆分的非常明确又要保证联调的时候前后一致性

这里就不多赘述,贴个输出图好了 (开发动效逻辑拆分图by zhoulu)
其中有用到lottie输出(感兴趣的可以翻看我之前的文章)-》《动效/动画在直播类应用中都运用和落地》
结论~Rd同学非常OK的完成了最终的效果DEMO,还原度90%+
非常感谢rd (鞠躬)
数据验证
在拉美地区上线,进行了的AB测试,核心评估指标收益显著,整体数据远超当初的预期~
总结
成长方面:这是我来国际化团队的参与的第一个项目,也是设计内部带头发起的一个项目,现在回头来看还有些地方能做到更好,可能那多一点的“更好”能让我在产出的时候更加细致,和研发对接思考的更加的完整,对业务的提升也许会更好
在说点题外的,现在的大环境讲究“全链”,赋予了设计师更多的权利,对于设计来说绝对是利大于弊,这点深有体会,更多的上游思考,更前一步对业务的理解,把业务的场景想的明白,把数据看懂,站在全局的高度看问题,站在产品的角度去设计,设计赋能,通过设计去助力业务去拿结果
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:大宝蛋
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
本文主要从以下5个方面介绍2021年UI设计发展趋势,废话不多说直接上干货!
趋势一:极简
一份来自微软的调查数据表明:2000年,人类的集中注意力的时间平均在12秒,而到了2015年,变成了8秒。而另一个研究发现:有47%的用户希望一个网页能在2秒之内加载完成。
但事实上,目前网页的平均加载时长达到了8.6秒,而在移动端,则变成了22秒。
网站的加载速度会受到很多原因的影响,UI设计是其中重要的因素之一。更少地使用图形元素和更简约的UI会在很大程度上加快一个网页的加载速度,同时更明确的「指引」和元素的区分也更能让用户快速熟悉网页的交互,甚至,简约的网站还能影响其搜索结果排名,Google 在今年就开始建议网站的加载时间不应超过3秒,并将其加入到搜索排名的影响因子中。

趋势二:微动画
今年是「全面屏」手势的加入,让厂商们发觉「跟手感」会在很大程度上影响用户体验到的品质感,于是许多国产厂商开始注重微动画的设计来尽量对用户在屏幕上的滑动产生回应。
但仅有系统层级实现的这些微动画还远远不够,当用户进入到APP中,如果这些微动画不复存在,那产生的割裂感会让整个用户体验大打折扣。所以,安卓手机系统UI 的精细化会倒逼 APP UI 设计的进步,当然,对于那些「懒得设计,照着iOS 版再做一遍喽」的厂商们,如果再不用心做,就要面临着被淘汰的风险了。
趋势三:重叠效应
什么是重叠效应?简单来解释就是,通过把不同的元素(如色块,文字和图像)重叠地放在一起以达到说明内容和视觉引导的效果。
本来由于对比度不足,重叠效应在LCD面板上的效果并不理想,一些明度接近或者色彩对比不够明朗的设计很容易让用户混淆不同的元素,同时一些低透明度的元素会让LCD 面板对比度不足的缺陷彻底暴露。而在 OLED 面板上,这些问题自然迎刃而解,未来必然会有更多的设计师来更加得心应手地运用「重叠效应」以实现他们想要的效果。
趋势四:移动设备适配要优先考虑
在去年,移动端流量消耗占比为 52.2%,实现了首次真正意义上的赶超PC(包括 Tablet 电脑)。并且这个趋势在2021年会继续保持。
这意味着从今天起,一个网站(或互联网产品)的UI设计需要首先适配移动端,从而满足更多数的用户使用场景。
趋势五:深度空间
一个带有纵深方向的空间必然要比平面具有更高的信息效率,更能在视觉上对用户的操作进行正确引导。
其中发展最成熟以及最高效的还是「阴影」相比于普通的高斯模糊以及高级点的「毛玻璃」,阴影的特点在于不光能在UI中把某一个特定的页面提前,还能同时展现多个页面并赋予它们对应的纵深关系,以及大多数的 UI 设计工具(如 PS、AI、Axure)对阴影的支持都十分友好。
文章来源:传智教育
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信很多人在开车时都用过手机或车机上的地图导航,而今天 Alibaba Design 想和大家分享的就是大家常用的地图导航的换代升级版——车道级导航。
先来说说车道级导航有哪些不一样。相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。比如,车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。

车道级导航在智能汽车的驾驶场景中,有两方面的用户价值:
目前,高德已经发布搭载了车道级导航能力的量产产品——高德第三代车载导航,已在小鹏P7车型的NGP*自动导航辅助驾驶系统中落地。
*NGP 是高级智能辅助驾驶系统,可以在全中国大部分高快速道路上进行自主并线、超车、驶入匝道等。

车道级地图导航承载的信息与传统地图有明显差异,如何将这些信息加工转化为愉悦的驾驶体验,就是设计师要解决的问题了。下面分享一些我们在车道级导航设计中的思考。
车道级导航应用于智能汽车的人车共驾场景,需要同时考虑用户的驾乘体验和车企客户的设计定制诉求。包含三部分内容:

车道级地图中所呈现的数据元素对比普通地图更多更复杂,而且在不断采集更新中,但大致能划分为三类:动态识别元素、高精道路元素以及场景氛围元素,如下图所示。

我们要做的设计,就是将以上这些数据元素以三维视觉化的方式进行呈现,最终服务于驾驶场景中的驾驶者。我们总结了几个重要的构建原则:
「 清晰的空间关系展示 」
数字地图的优势在于能清晰展示复杂世界的空间结构、空间关系。空间关系的清晰表达能让驾驶者更了解当前所处道路环境,心里更有底,这对于开启自动驾驶的车辆尤为重要。


空间关系表达的关键在于表现道路的上下层级和联通关系、坡度变化,加上仿真的车辆及视角变化,实现高架穿桥而过、相机视角由远及近的场景展示。


空间关系表达的另一重点在于道路与周围环境的关系,比如道路与山脉,通过高精地图可以看到远方道路的弯曲路形,提前减速,提升山路驾驶安全性。
「 简约元素风格提炼 」
地图设计时整体风格选择需要克制,既要保证地图中各元素之间的区隔度,又要保证地图整体与上层业务组件拉开视觉层级。这样才能更好的突出当前需要驾驶者注意的重点元素,提升整体的信息传达效率和体验。
既要让驾驶者能快速识别地图中的元素是什么,又需要让画面整体有序,主次明确。所以我们使用介于写实与抽象风格之间的简约风格,既能写实展示元素的关键特征,整体又不复杂。

对于单个元素的设计上,主要是通过元素现实中的关键特征提取,去掉一些不影响认知的细节,让驾驶者一眼就能明确这个元素是什么。


「 动静风格统一 」
静态元素是由高精地图生成,而运动元素则是车辆传感器识别的车辆、交通设施等。地图上的这些元素的仿真表达,能够反应车周围的实时动态环境信息,增强驾驶者对车辆感知能力的信任。
对于这些动态识别元素,我们推荐客户在设计风格上与地图相呼应,在保证识别性的前提下,两者风格尽量统一,形成整体感。
下面是客户设计团队制作的动态元素模型:

对于行人、自行车等出现人体的元素,我们通过循环的骨骼动画原地播放,以及传感器确定的运动轨迹,来模拟对应的人体运动。

地图画面是由渲染引擎程序的摄像机拍摄出来的。摄像机的位置、俯仰角、投影中心、裁剪区域等都会影响用户看到的画面内容。
「 远近兼顾的视野 」
为了让驾驶者有全局的掌控感,车道级地图的摄像机视野需要兼顾眼前和远方的信息呈现。在地图上既可以看清眼前的车道标线、周围的车辆,又可以看到 500 米甚至一公里后的路形变化、高速出口等。

「 自动驾驶动态视角 」
我们与客户设计团队一起,对自动驾驶场景拆分做了多次讨论,最后决定对车速和并线这两个变量设计动态视角。
在自动驾驶场景中,摄影机与自车的距离会随着车速大小在一定范围内变化。当车速较慢时,拉近摄影机与自车的距离,以强化显示自车周围的动态信息。当车速较快时,拉远摄影机与自车的距离,获得更远的视野和足够的预判时间。

自动驾驶的关键场景是车辆自动并线。为了强化驾驶者对车辆并线决策的感知,在汽车进入并线等待状态时,相机的投射中心会移动到目标车位。

「 车道级导航动态视角 」
与自动驾驶相对的是人驾驶的场景。按与下一个转向路口的距离远近,人在驾车导航时可抽象为 4 个阶段:顺行、预判、确定、动作。

不同的驾驶阶段需要不同的摄像机视角,来强调最相关的信息。例如:当下一个转弯路口在几公里以后时,驾驶员对几公里范围内路况的需求要强于对前方路口位置的需求;当临近路口时,驾驶员对前方从哪里转弯、走哪条车道的需求又会强于对几公里后路况的需求。

下面详细介绍一下临近路口时,摄像机视角的动态过渡策略:
过程 1:根据用户位置和交通情况,提示用户并线,此时将摄像机拉近,画面从 2D 地图视野平滑放大到车道级地图视野,突出并线引导和目标车道;
过程 2:保持摄像机与自车距离不变,仰角随着自车与路口的距离逐渐减小(即锁定路口在屏幕上的位置)。这样既能有清晰的路口距离感知,又能让路口形状逐渐清楚,规避了大仰角导致的离路口越近,路口形状越扁平的问题。


不同的路口形状适合不同的仰角参数。例如分叉路口用“大仰角”就能既看清路口形状,十字路口则需要偏鸟瞰的“小仰角”才能看清路口形状。另外,当转弯路口之前很近的位置还有一个路口时,还需要调整相机的旋转角度,来清晰传达两个路口的位置和形状,防止驾驶员走错。

车道级地图与自动驾驶关联紧急,且依赖于车辆的精准定位能力,是车辆智能化的核心功能展示,对于设计上每个车企都会考虑进行深度定制,与自身 HMI 风格统一,且功能上有与其他车企的差异化与卖点,这就需要我们考虑规模化设计中的效率问题。
规模化难点在于,与客户产研设团队的合作链路摸索和优化;车道级元素种类多、状态多,设计产出的落地文件生成方式也不同;预览验证困难,导致新接触的客户设计师理解门槛高,缺乏对应的工具集。
「 低成本风格定制 」
第一阶段,我们为客户提供了各个设计阶段需要的设计规范、源文件、教程。第二阶段,客户可以使用高德设计团队打造的 D-Map 平台,通过所见即所得的方式进行设计方案配置,并且能快速预览设计效果。


「低成本增减元素」
对于车道级地图中新增三维元素,梳理了对应的元素新增流程,规范前期建模中的模型面数、坐标、法线等,减少返工调整。

传统导航地图的使用对象只是人,而车道级导航地图是人车共用的。在自动驾驶时,车道级导航地图不仅为自主驾驶系统提供地图和导航路径,驾驶者与乘客也可以通过地图更清楚地了解车辆做决策的依据,增强对于车辆的信任感;而在人驾驶时,通过车道级的精细引导,可为驾驶员带来更舒适、更安全的导航体验。
地图是人类文明的坐标,随着科技进步,地图不断被赋予新的内涵。对于车道级导航的设计探索才刚开始,未来,我们也会尝试利用不断增强的车载硬件算力,与车企一起创造次世代的车载导航体验,为用户提供更准确好用的高德地图。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:AlibabaDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com