
























去年大家看到更多的设计和文章都在围绕“新拟物化”展开行动,随着各种硬件的提升,代码的优化,更多的风格和效果一一出现在我们的生活中,而今天呢,我们一起探索一下生活中最常见的,你可能没有注意到的设计风格——“玻璃拟物化”风格,英文“Glassmorphism”,这也可能会成为新的设计趋势。


在生活中的摄影,通过玻璃的层次感,给人以朦胧的美感,那什么是玻璃拟物化呢?

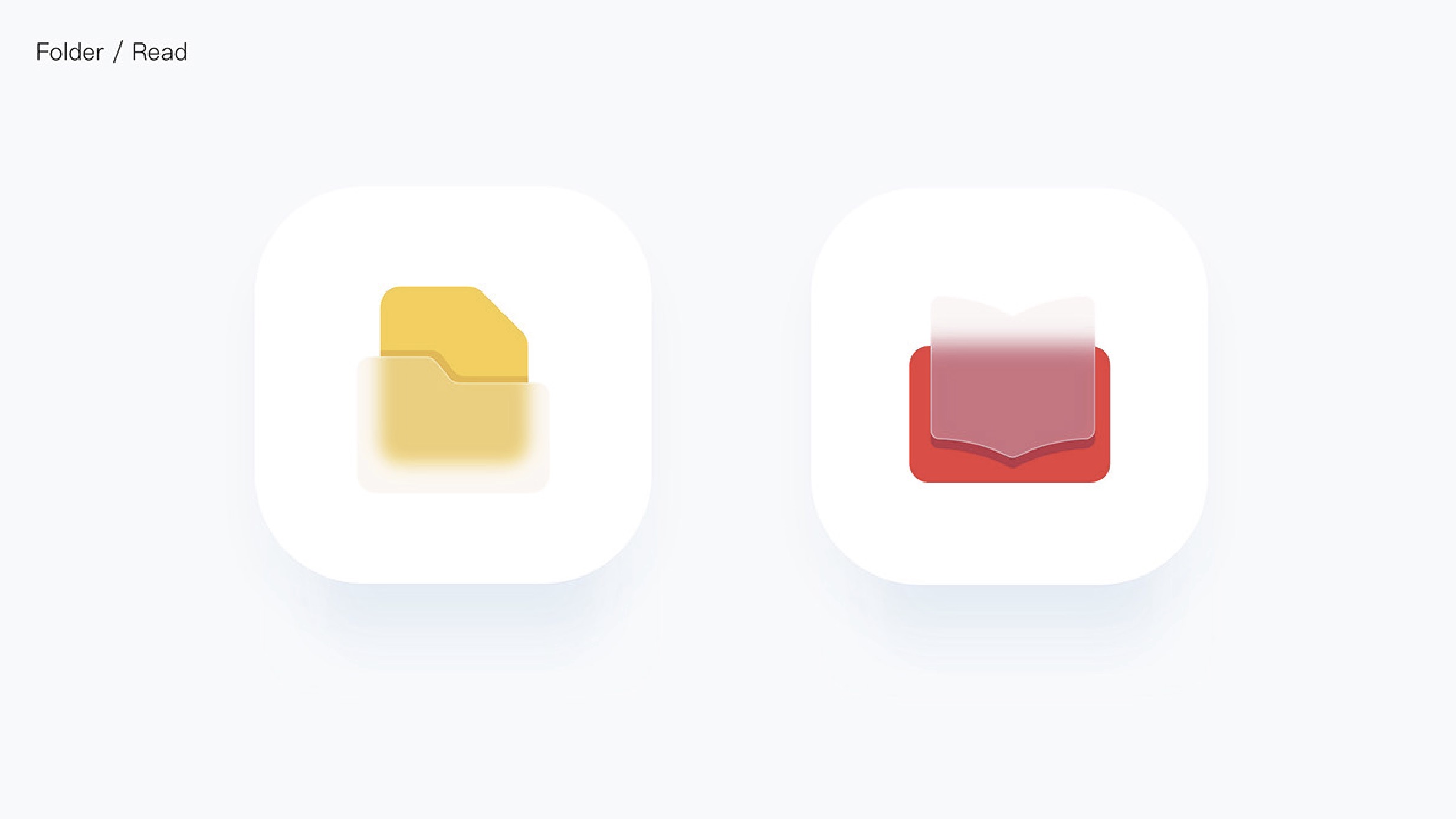
油管一管主Malewicz 小哥对于这种风格特征归结为4点:
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

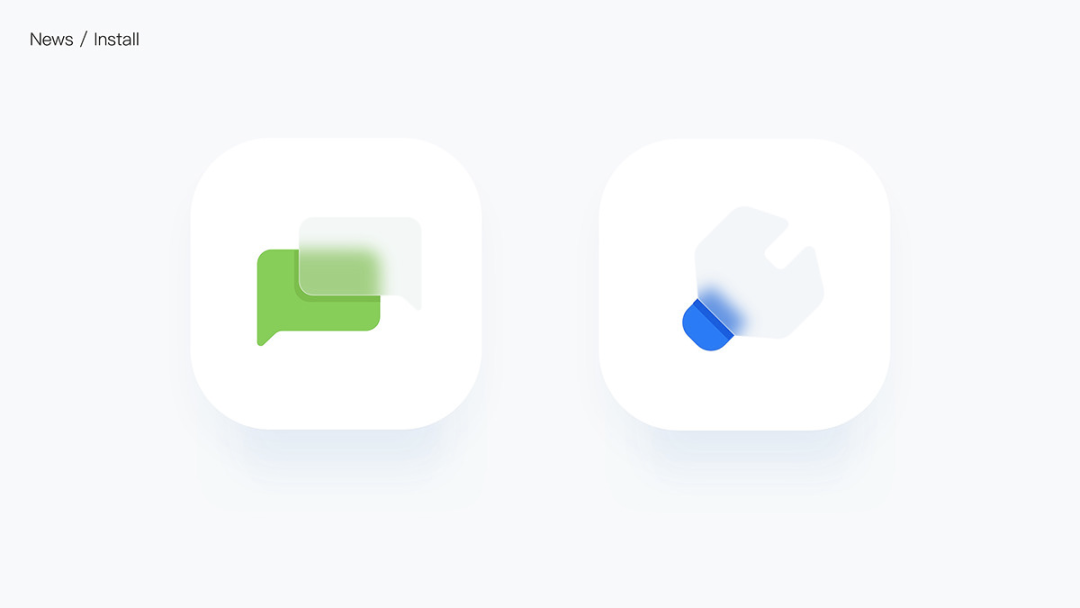
通过玻璃透明,加周围颜色环境的烘托,页面的层次能更容易的呈现出来。

你在哪,从哪里来,玻璃拟物化就很明白的告诉你了。通过透明的玻璃材质,能告诉你所覆盖的层级。



苹果的合计将玻璃拟物化的风格运用的惟妙惟肖,无论是mac,iPhone还是iPad,设计风格都保持着相对一致的玻璃拟物化风格。
首先:我们打开sketch,建立一个画板,随便找张图片作为背景,画一个白色矩形

接下来:调整矩形的属性,再填充色中设置透明度为50%,边框可以吸取一个30%透明的白色,2px,再添加一个环境色的10%阴影,做出层次感,最后就是调整玻璃模糊的效果了,玻璃拟物的关键就在于sketch自带的背景模糊功能,我们常常以为这里只有一个高斯模糊,但却忽略隐藏在里面的其他模糊效果。设置背景模糊值为10%,不用太大,太大的话模糊效果就没有那么真实了,具体调整还是要看效果。我们看效果:

单层的效果不是很明显,我们复制两个调好的玻璃效果,调整他们的透明度,底部的透明度为70%、中间的为50%,最上层的为30%,看效果:
在界面设计中,就可以通过不同层级,调整对应的参数,达到更好的层级效果。





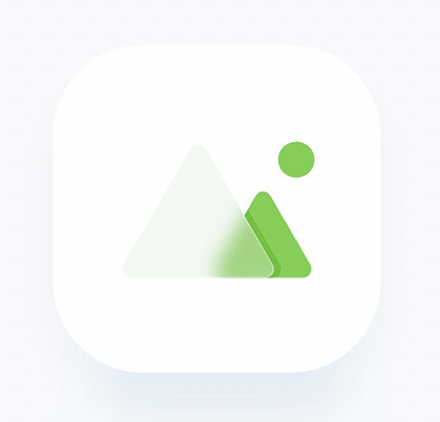
我们以这个照片的图标为例来拆解分析,通过运用刚才绘制的玻璃面的方法,与图标色块组合起来,在组合的时候,调整好层级,一个轻巧且富有玻璃质感的图标就绘制出来了,很简单、很容易上手对不对?一起来快来试试吧

透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感
随着科技的进步和互联网的发展,过去机械的单向交互方式逐渐被打破,用户使用移动端的场景越来越丰富,设计师也开始需要通过主动的观察用户所处的不同场景,感受用户情感,预判用户意图,来为用户提供更智能更便捷更贴心更高效的服务,场景化设计已经融入互联网设计的方方面面,下面的文章当中,我将从三个方向去阐述和列举场景化设计。


随着移动端的不断发展,从固定电话到移动电话,移动端的设计渐渐的融入在用户的身边,深度的跟随着用户,陪伴着用户,慢慢的,开始观察用户,感受用户,在这个过程背后当中,场景设计逐渐产生,设计师通过针对用户所在的实际场景来设计,建立用户与场景之间的联系,给用户带来更贴心,更高效的体验设计。

如今各大产品都在上线了“青少年模式”,越来越多的产品关注到了成人与儿童这两个不同的用户群体,腾讯视频在青少年模式中推出的播放器护眼模式,通过摄像头来获取用户当前距离手机屏幕的距离,当用户离屏幕太近会有提醒并停止播放,当用户位置在正常距离以后,提醒消失。帮助青少年养成合理观看手机,爱护视力的好习惯。

滴滴打车新增了“关怀模式”,在关怀模式下,整体的页面字号放大,在功能上,更极简的打车模式,将复杂的任务拆分为拆分为目标清晰的子任务,并提供清晰的反馈,来方便用户的使用,关怀模式更有利于老年用户以及视障用户使用产品。

产品在体验上的提升不应该仅仅是针对主要群体,跟多的是考虑到特殊群里的体验,以上两个案例,根据不同的年龄人群“青少年和老年”,适应了不同的产品体验模式,让更多的用户群体都能够得到更好的产品体验。
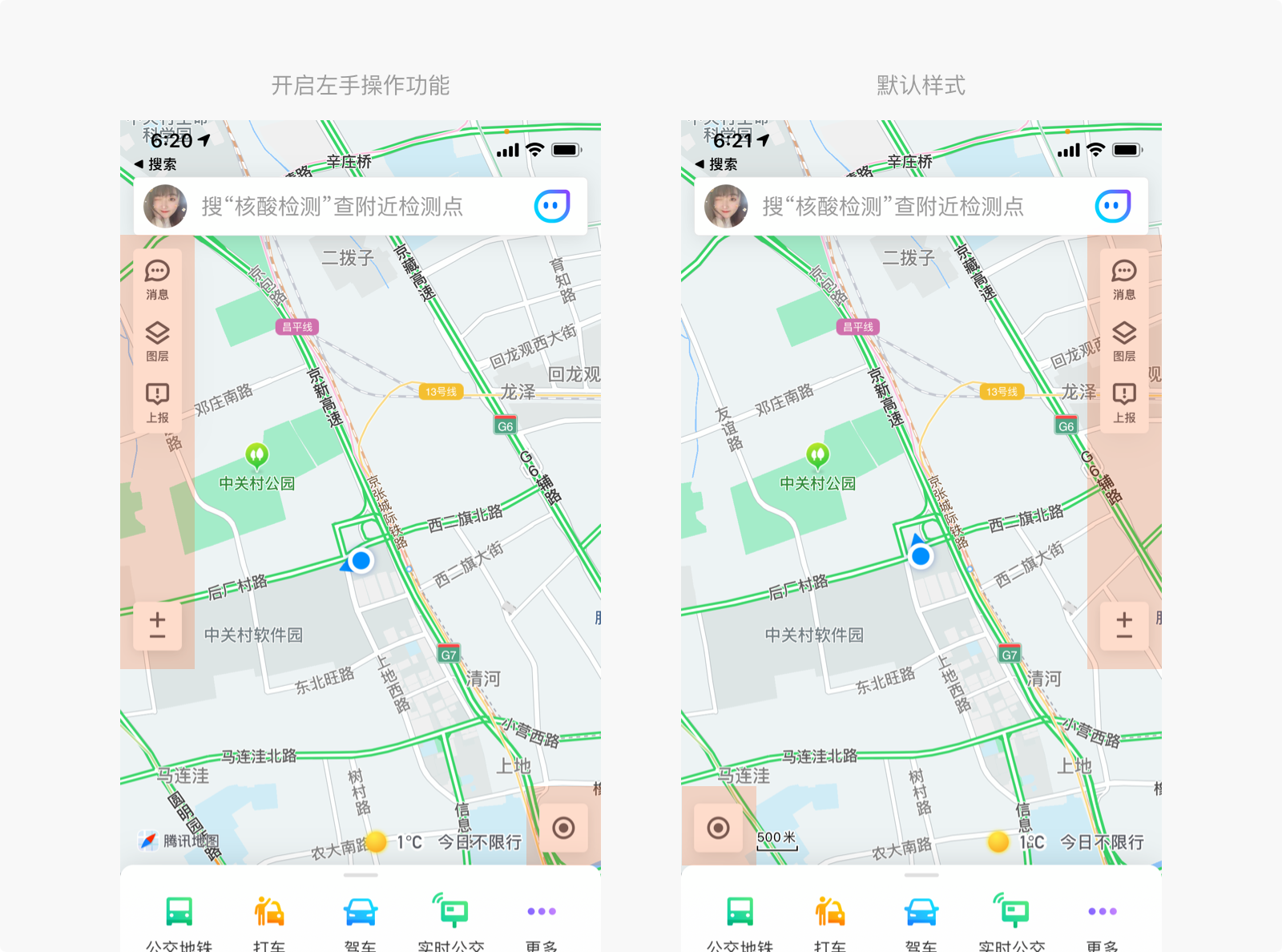
当用户在腾讯地图设置中开启左手操作功能,首页地图上的侧方操作控件会移动到屏幕的左侧,方便左手用户点击和操作,人性化的设计容纳了拥有不同使用习惯的用户。

在地图软件当中,我们通常都会用红色表示路段拥堵,绿色表示通畅,在色盲色弱人群当中,红绿色盲也是比较常见的色盲类型,所以在高德地图中,为色盲色弱用户做了专属的路况配色,贴心的考虑到了特殊人群的体验。

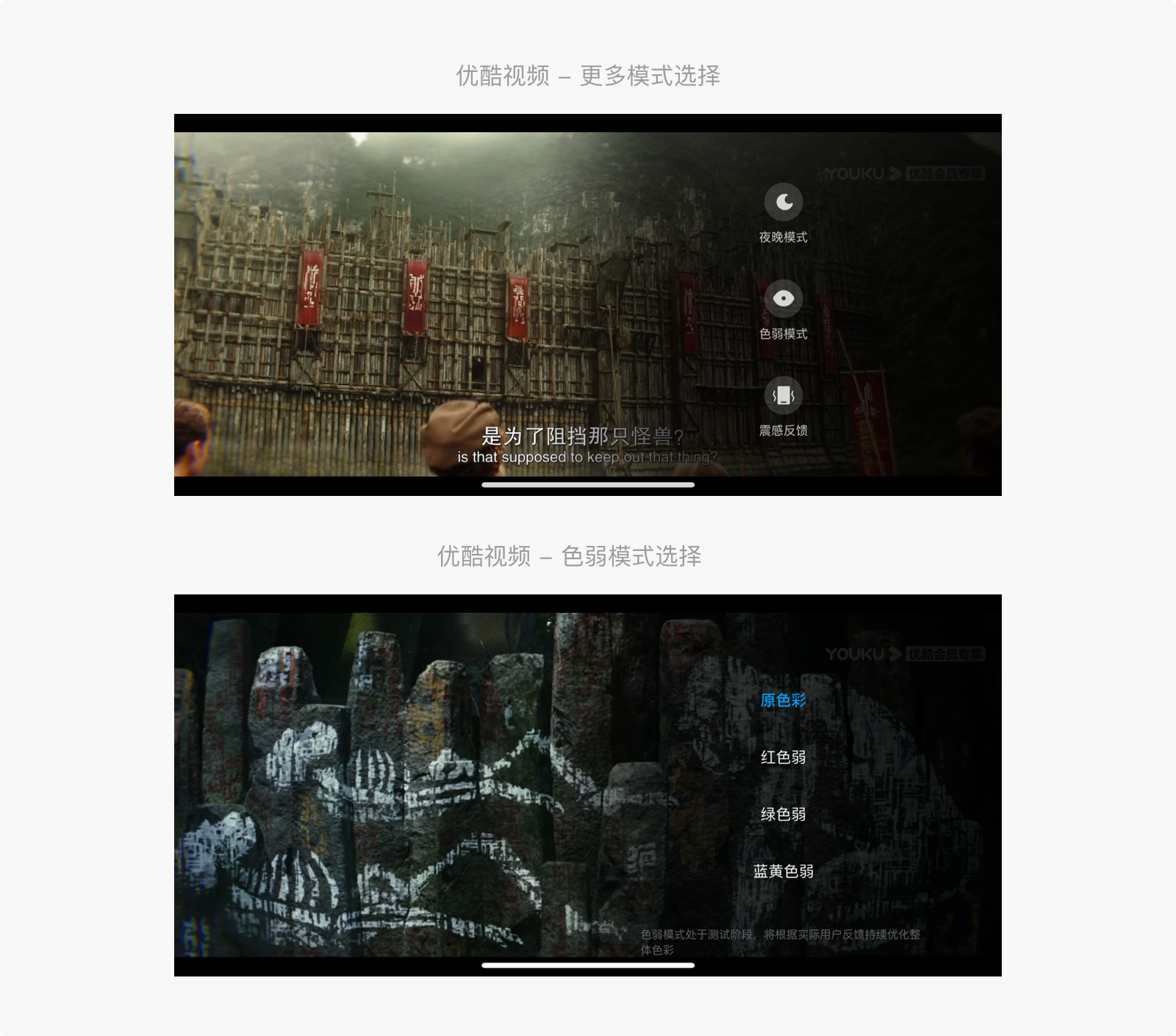
优酷视频在更多模式选择中,为用户提供了“色弱模式”,并有不同色弱人群的细分“红色弱”“绿色弱”“蓝黄色弱”

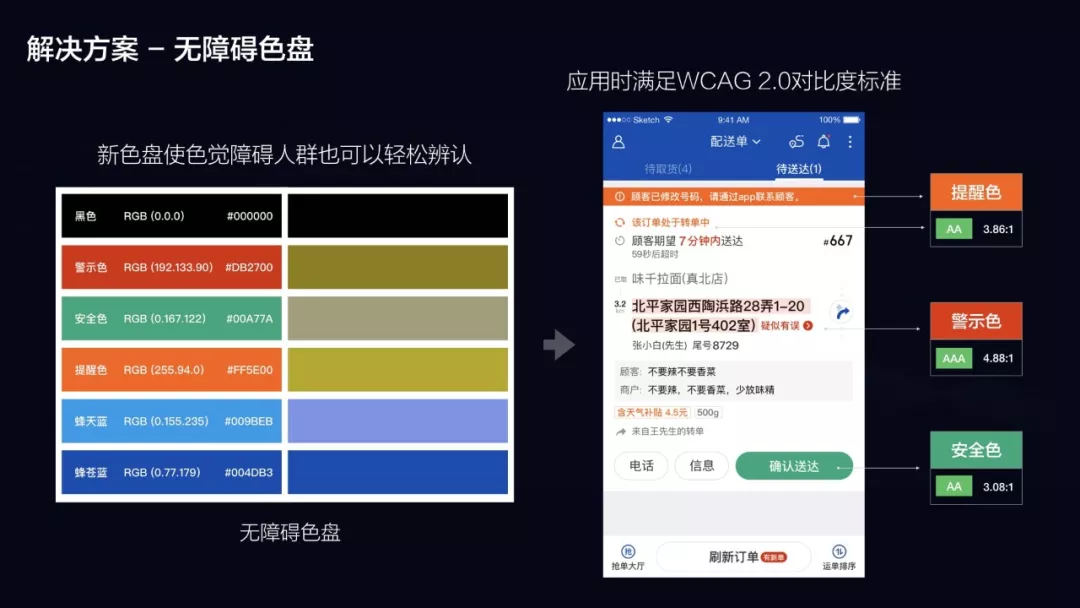
在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

外卖行业本身就具有一定的时间属性细分,用户早中晚点餐上肯定会有不同的诉求,美团外卖在不同的时间顺应用户的不同诉求来推荐不同的内容,帮助用户挑选在该时间段内的用餐。
美团在一些周末和特殊节日上,用户在不同时间的诉求不同的,相关推荐也会有所不同。

QQ音乐会根据不同的时间,给用户推荐不同的个性化push通知,早上是“每天起床气一句”“最气不过起床气” 冬日是“冬夜需要”。结合用户当前时间段下推荐相关的push,不仅增加了用户的点击欲望,也拉近了和用户的距离,让用户时而暖心,时而感到有趣,这么可爱的push通知,也是辛苦QQ音乐的运营小编了~

在iOS12系统当中,新增了地点勿扰模式,长按勿扰模式的按钮,可以选择“直至我离开此位置”,用户在看电影,会议或一些特定的地点可以灵活的使用该功能。

在使用大众点评时,当我的地理位置在我的常驻地北京时和将地理位置切换到“重庆”时,首页展示的信息和内容框架都发生了变化,产品根据我的地理位置推断出我现在搜索的目标地不是我的常驻地,预判到我可能存在即将出游到当前定位的城市,会直接给我推荐一些攻略,和一些“怎么玩”“”订住宿“”游景点“的旅游攻略向内容。

iPhone在用户接电话的场景下,根据用户所处环境不同,适配了不同的方案。不同的当iPhone处于息屏状态接电话时滑动接听,防止误触;当iPhone在使用时接听电话为按键接听。减少用户操作成本。

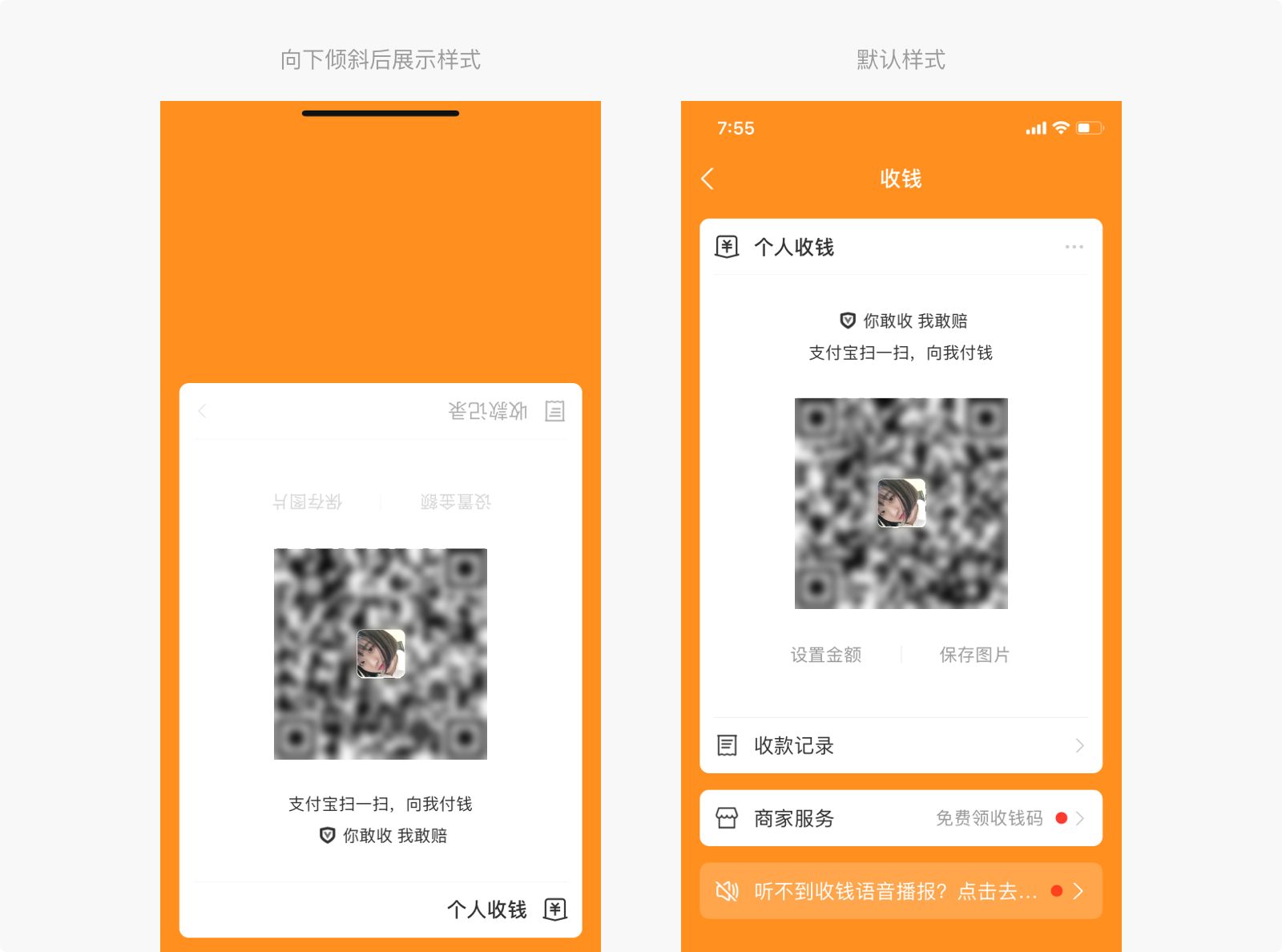
在支付宝的收款码扫一扫功能中,用户向他人展示收款码时,手机向下倾斜后,扫码的提示文字和用户的头像会发生旋转,其他功能会相应弱化或者直接消失,以便方便付款人阅读,充分考虑到了现实中的操作环境,保证了双方的使用体验。

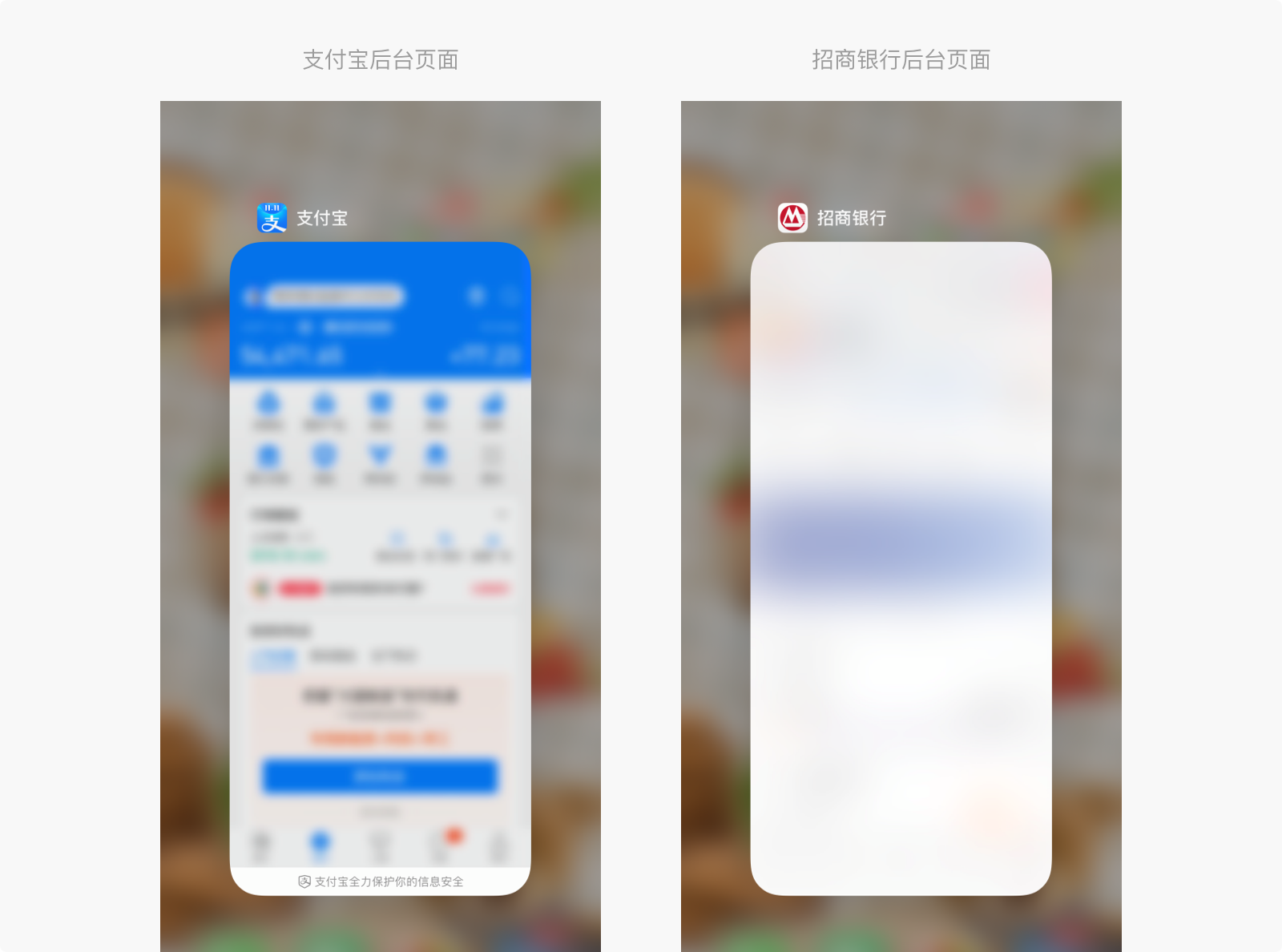
支付宝等金融类的产品,在用户开启后台后,会对页面进行高斯模糊处理,避免了后台场景下用户无意中泄漏自己的信息,也防止了被偷窥。(支付宝在页面底端还添加了温馨提示:支付宝全力保护你的信息安全)

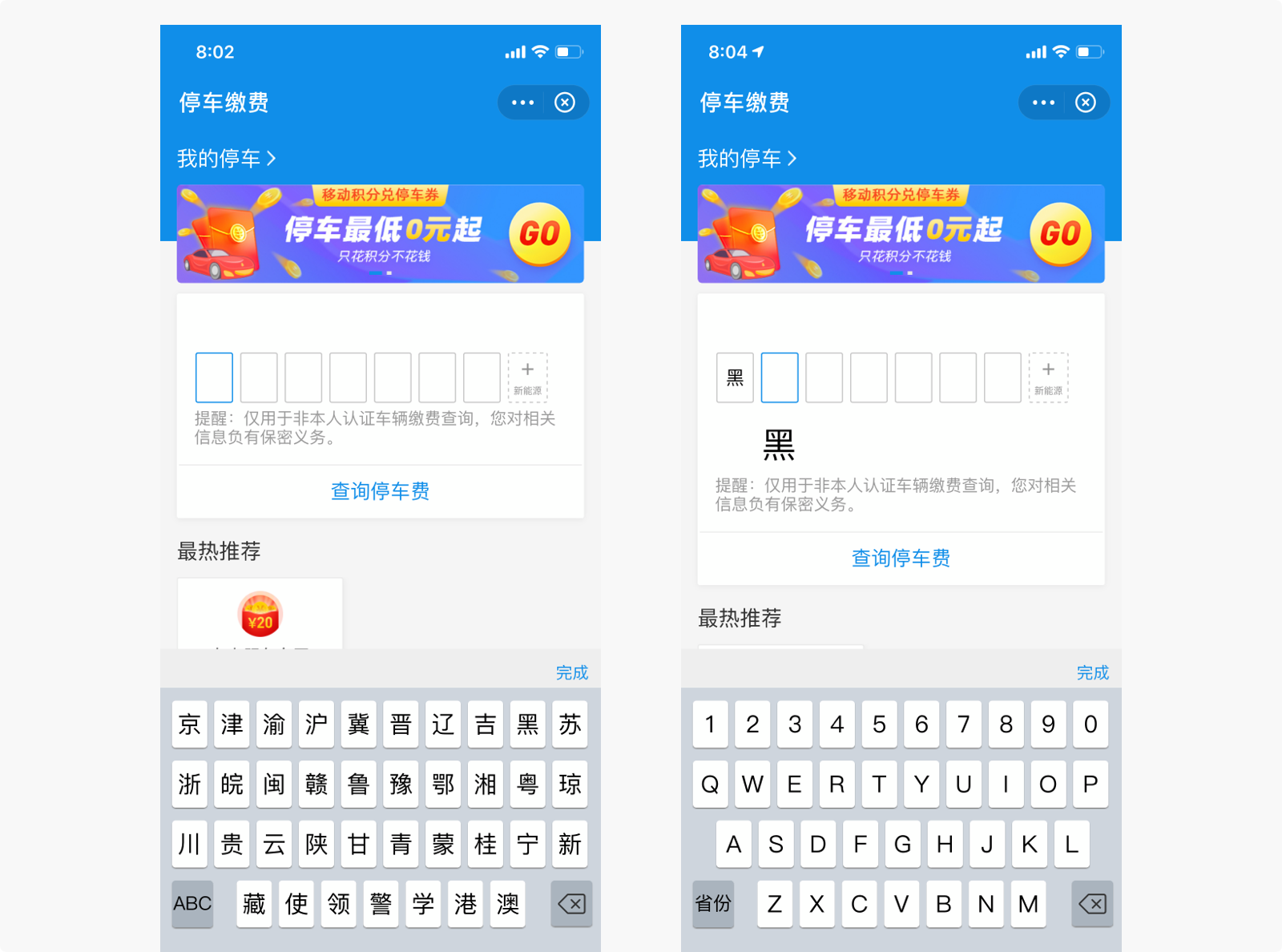
在输入车牌省份时,会直接弹出各省/直辖市的缩写专用键盘,并且可以直接进行大写字母与城市简称的切换,降低了用户的输入成本,提高了整个功能的使用效率。

百度键盘在游戏模式下,会接入游戏快捷回复语并自动开启和谐模式,增加趣味性的同时方便了我们在游戏进程中的快捷输入,将九宫格按键进行等比缩小展示,方便用户点击。

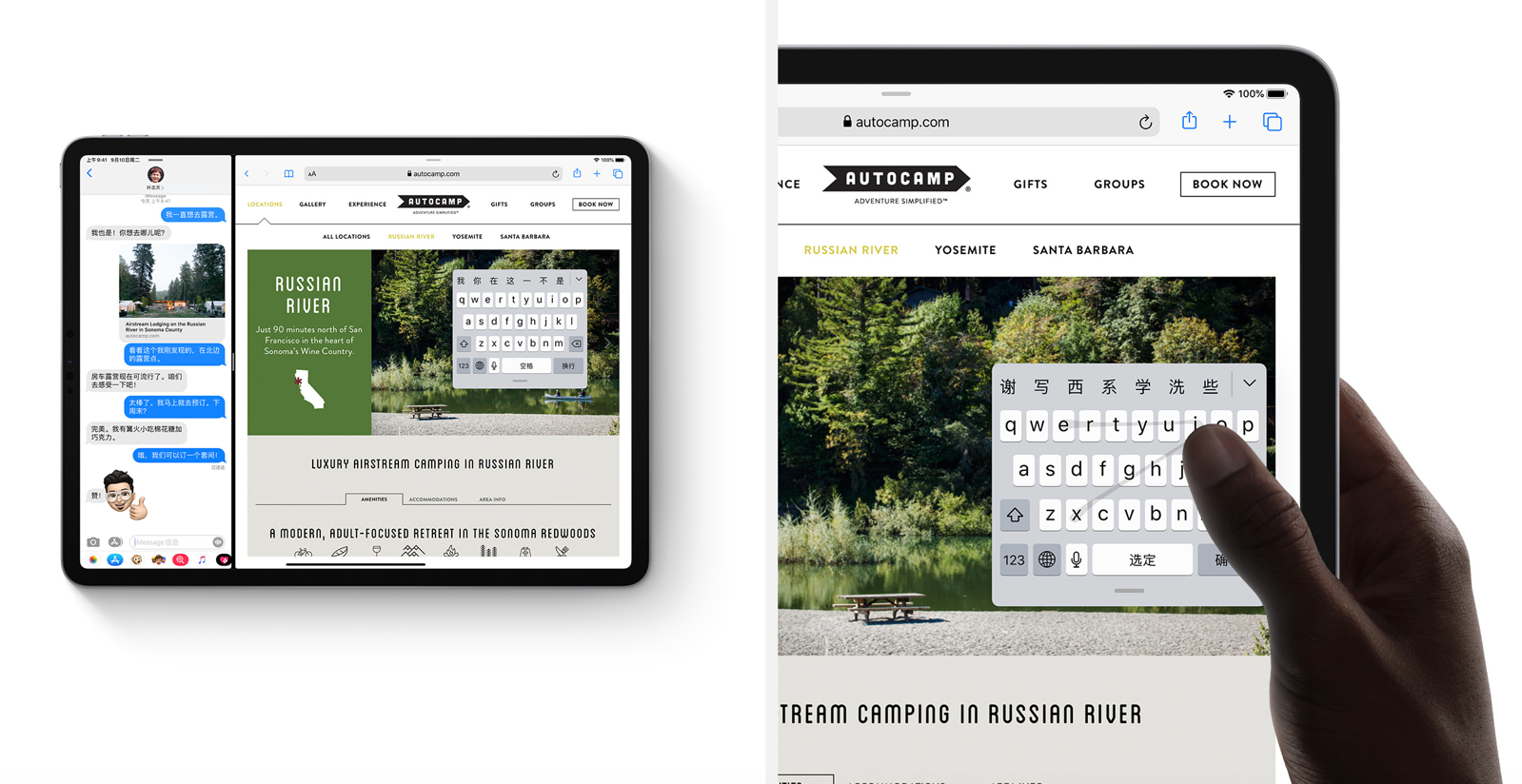
Pad OS键盘在使用中,可双指捏合可以快速缩小键盘,然后将它移到合适的位置,即能单手打字,又能给你的app留出更多的空间,并且增加了快速输入的功能,只需要在键盘之前轻扫,即可打字。


情景预判的交互设计是建立在整个产品的框架上和对用户深刻理解上的细节迭代。预判设计主要有两类目的:一是在用户初次体验某种功能时引导用户,避免用户陷入困惑;二是提前判断用户行为,缩短行为路径。新功能引导更倾向于产品功能本身的逻辑和价值,这次我们主要主要讲第二点,提前判断用户行为。

预判设计强调主动性和智能性,是决定产品是否体贴、聪明的重要因素,是走向人工智能的基础,对微交互中的预判设计进行分类研究有助于加深对其了解和认识,进而在实践中应用以提升用户体验。预判设计可以很好的在用户的操作过程当中进行简单高效的引导和预判,帮助用户更流畅舒适的使用产品。

在互联网发展中,产品功能的流程越长,操作步骤越多,越要求用户的理解能力和学习成本更大,耗时也会相应增加。因此体验设计师在理解用户行为的交互设计的基础上能够做到减少冗余步骤,简化操作流程。顺应用户行为的预判设计也可总结为四个字:以简驭繁。抛开繁杂的操作过程,运用更少的任务和行为来达成用户目标。简约不仅仅是视觉的形容词,同样适合行为。
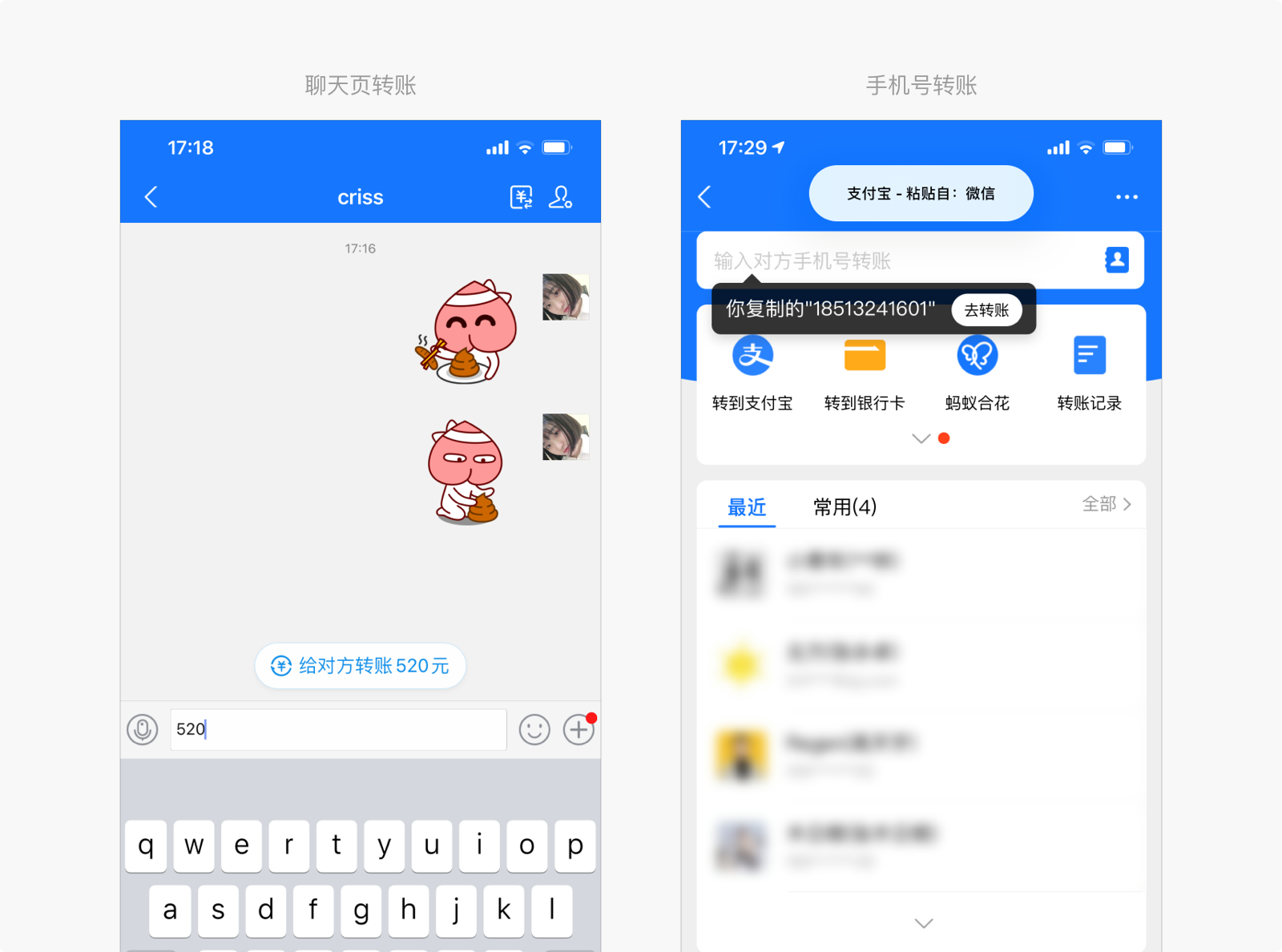
聊天页转账:在支付宝聊天页,很多时候我们想给对方转账,会习惯性的在输入框中输入相应的数字,但在操作错误之后,支付宝会在输入框上方弹出相应数字的转账,点击之后会直接进入转账页面进行操作。对我来说,这个功能已经不是简单的帮助用户纠错,现在更像是一个快捷键一样方便着我们的操作。
手机号转账:当我们复制手机号后打开支付宝转账功能,会弹出该号码的转账气泡引导,提前判断了用户通过手机号去转账的路径。用户可以点击气泡一键跳转到转账页面。
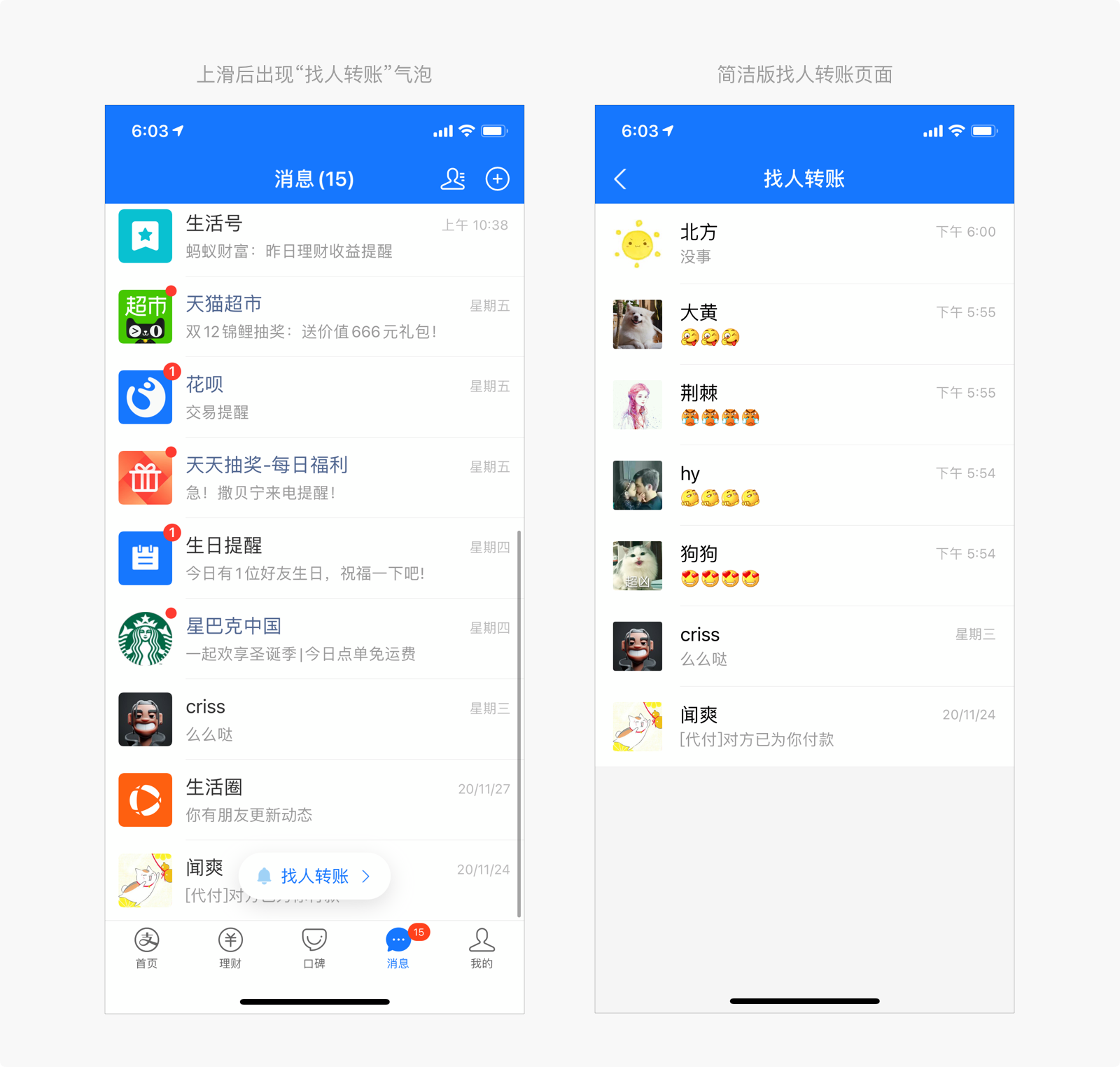
消息页 - 找人转账:在消息页面,当用户开始上滑操作时,会出现「找人转账」的气泡提示,点击进入用户列表的简约页面,去掉了一些生活号服务号企业号等无用的对话框,提高了用户寻找的效率。


一个转账的功能,在不同的页面不同的场景下,支付宝在体验上把用户情景预判设计做到了极致,事实上,用户的行为中渗透了意识。从用户的行为推断用户意图,将用户的意图结果化,结合用户的使用场景,顺应用户的行为,缩短用户的路径,才能给用户带来最流畅的交互体验。
正如《一目了然》中所说,“当一个软件设计得很糟的时候,我们往往能立刻指出哪里做的很差;但一个优秀的软件,你却往往难以解释优秀从何而来”,因为沉浸式的流畅体验为你减轻了很多思考的路径与时间。
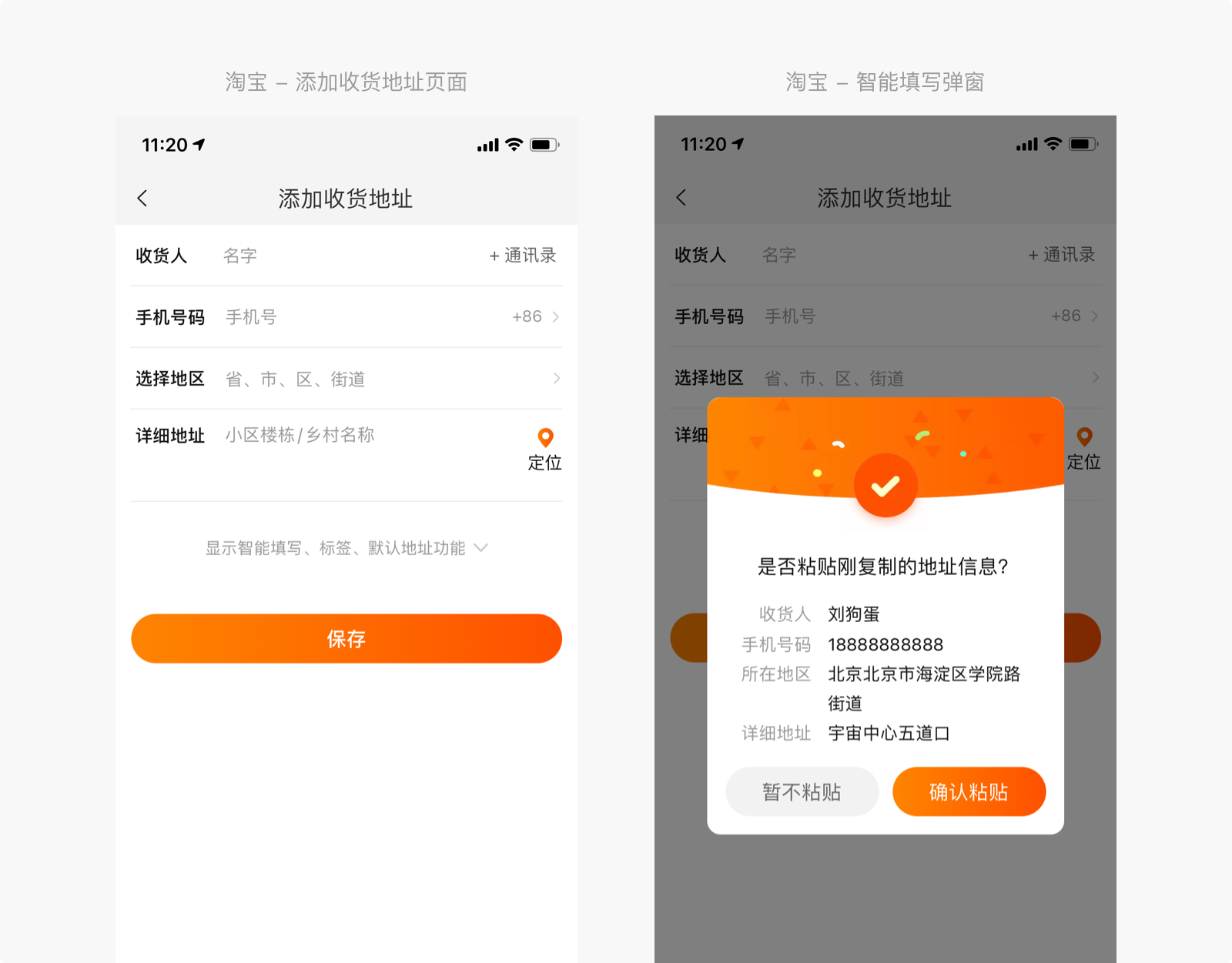
在新建收货地址的场景下,填写复杂的地址信息的过程往往都是繁琐而费时的,而设计师在此场景下考虑到用户需要地址的多样性,以及用户行为背后的含义,当用户复制了一段收货地址,打开新建地址页面时,App将主动提示弹窗“是否粘贴刚复制的信息”点击“确认粘贴”即可粘贴收货地址到对应列表项,这种预判设计对于用户来说是自然且让人愉悦的。我们不仅顺应了用户的操作行为,还在其中大大的帮助用户减少了很多操作。

预判设计的主体是用户行为,从用户的视角出发,分析用户行为,是设计师建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。
当我们使用电脑时,总会发现找不到鼠标位置的情况,iMac设计师在识别到用户开始连续晃动鼠标时,分析到用户当前的状态可能是在寻找鼠标的位置,会对鼠标做一个放大的效果,帮助用户快速定位到鼠标的位置。

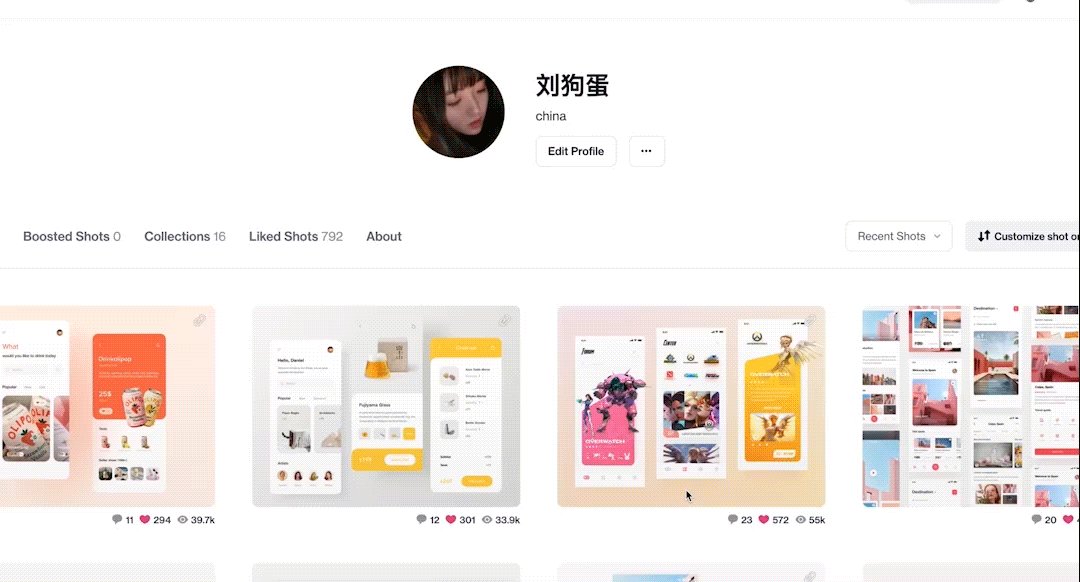
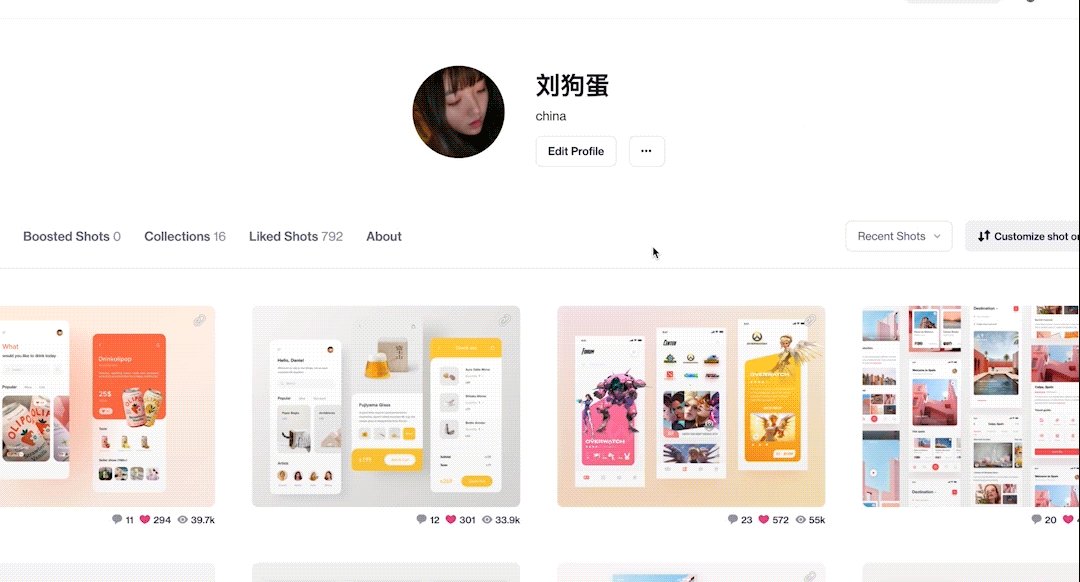
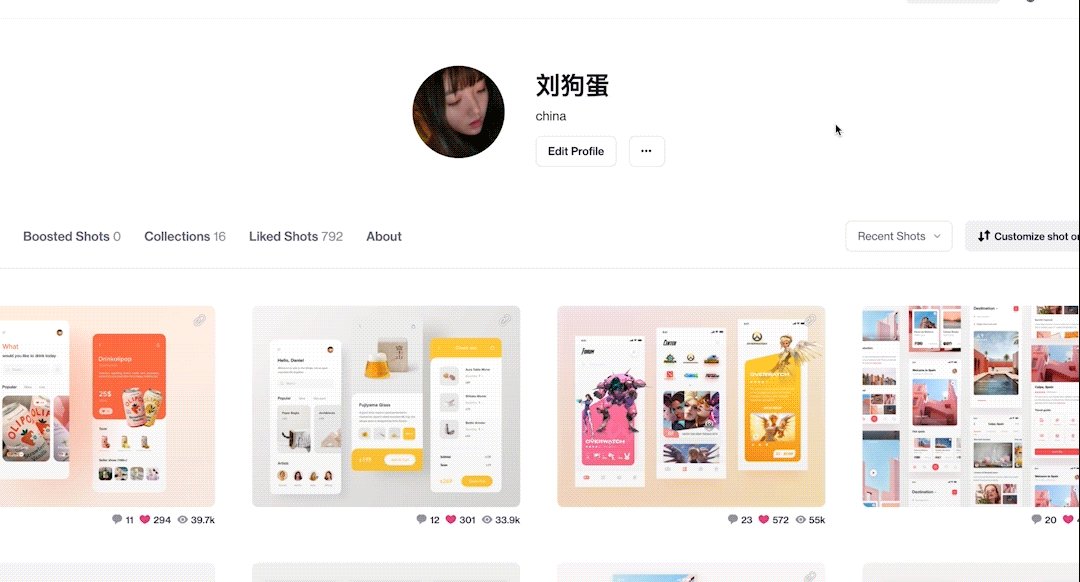
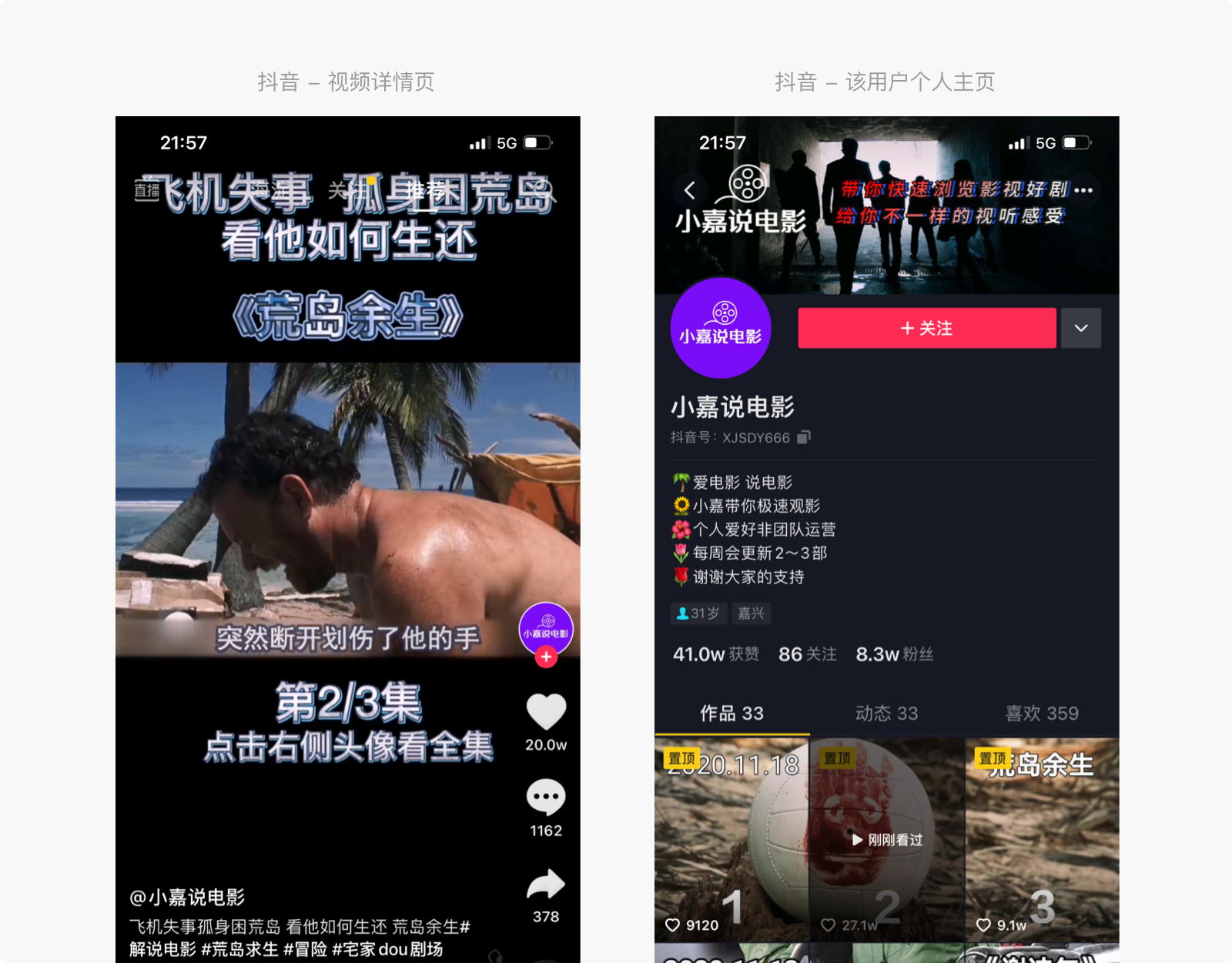
在抖音我们刷到一些连载视频后,我们都会去进入作者的个人页去寻找上下集,在作者个人页作品很多的情况下,可能要寻找好久,抖音在个人页的作品卡片上添加“刚刚看过”的提示,方便了用户在浏览中能够更快速的定位到刚才的视频。方便继续衔接观看。虽然一个小小的功能提示,我们从用户行为,预判到用户的需求,带给用户更方便更快捷的体验。

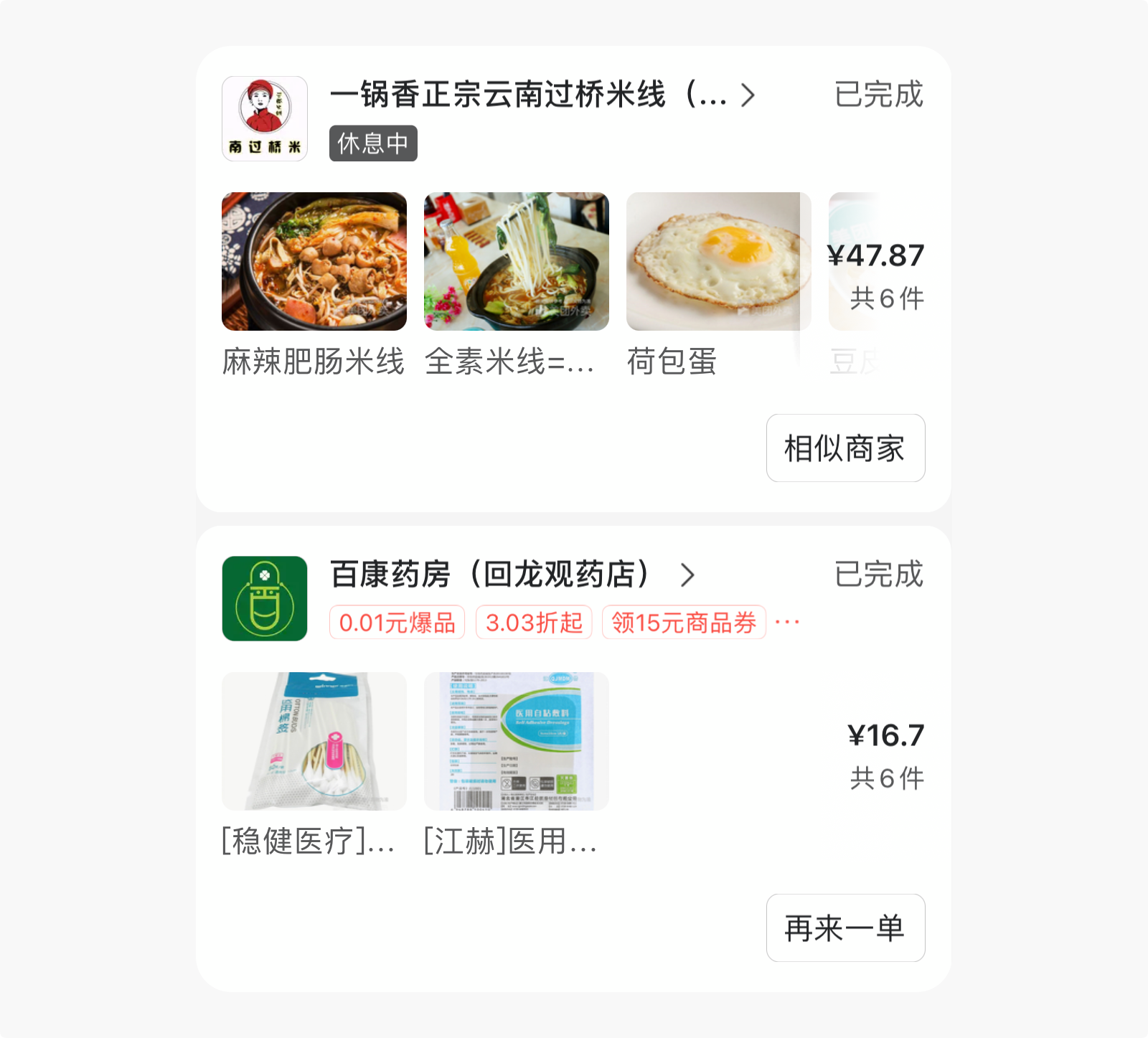
在美团外卖中用户可以在订单页面直接点击「再来一单」按钮选择和上次一模一样的商品加入购物车,如果一家店没有营业的话那么则会显示一个「相似商家」按钮。
结合实际我们操作的场景,外卖产品,我们重复下单的频率会比较高,当我们来到这个订单页面,「再来一单」的按钮可以更方便更快速的帮助我们下单,但当商家休息的时候,这个时候继续展示「再来一单」按钮对用户来说也是无效的,我们往往会回到首页去搜索相关类似的相关产品,然后再重新下单,而这时候「相似商家」按钮直接帮助用户一键定位到后续的一系列操作,真正的做到在分析用户行为中,预判用户操作。

设计师做需求时,往往需要考虑在特定情景下,用户行为背后的思考与需求。因此符合情景的预判,我们也可称其为“符合用户感知的预判”。思考用户使用产品的情景,及时而高效的迎合用户对于当前场景的需求。
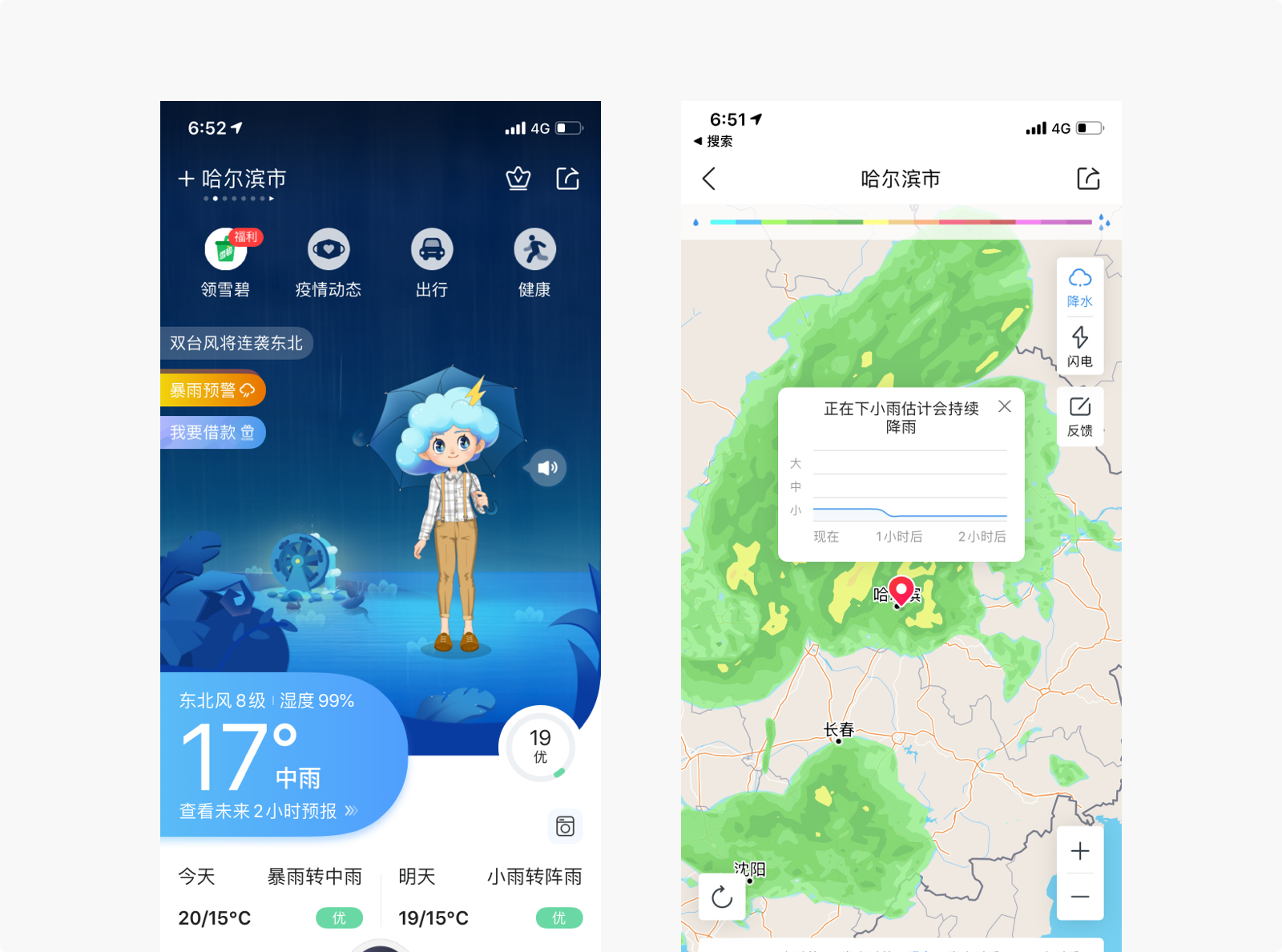
墨迹天气的降水雷达走势图,进入之后,放大、缩小屏幕就可以查看全中国的云图了,墨迹天气的云图可以查看到降水情况、闪电、积雪(冬天才有的功能),并且伴有文字提示,在未来两个小时的天气情况,方便了有出门需要的同学实时查看天气。

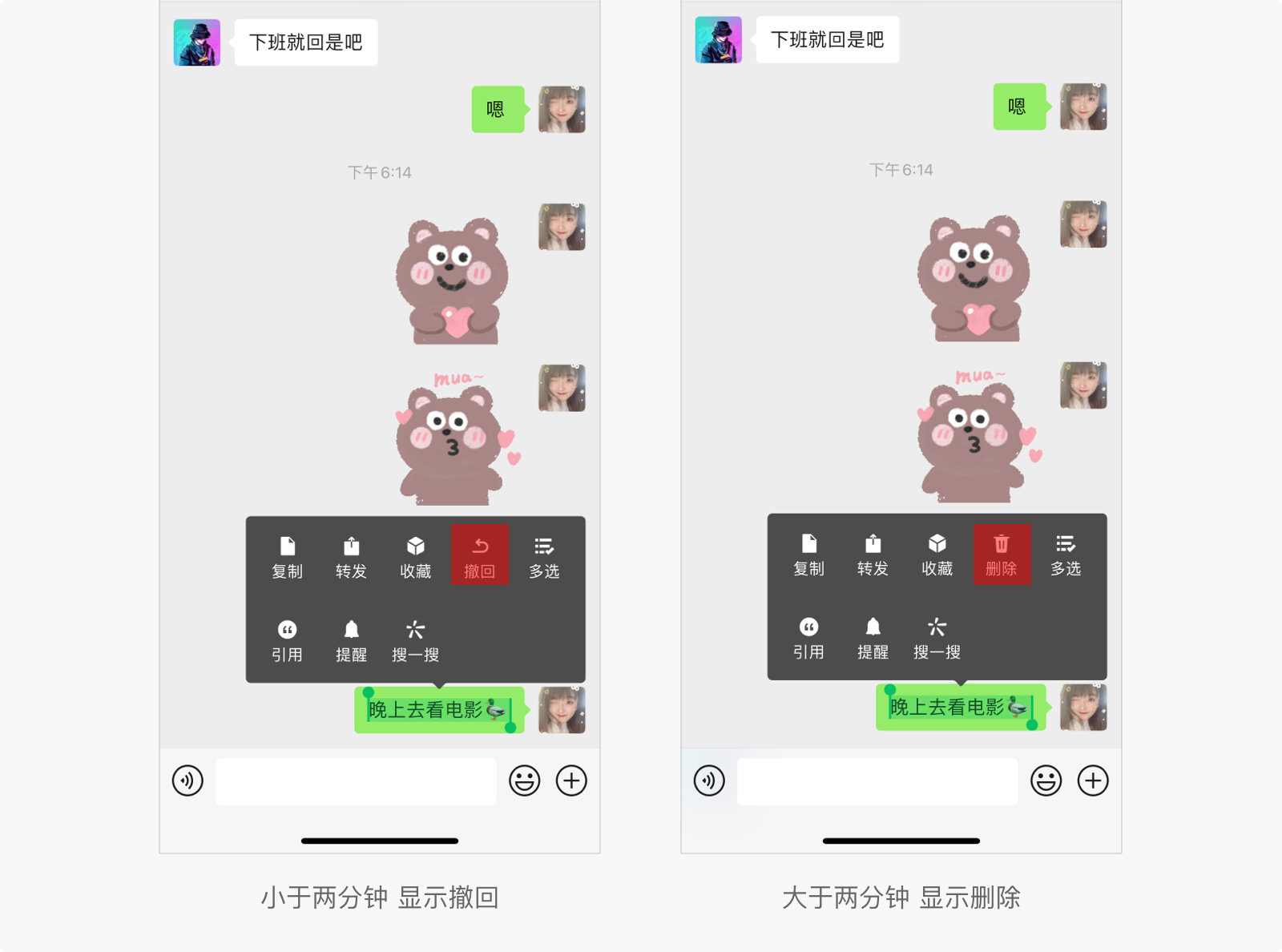
在微信聊天功能中,我们可以对两分钟以内的消息进行撤回,但相信大家都有跟我一样的尴尬经历,发了错误的内容想要撤回,却一不小心点了删除,再也没有机会撤回了。
微信在这个功能上做了很好的改进,当我们的发出的消息小于两分钟时,该消息只能撤回,去掉了删除功能,在该消息超过两分钟后,则撤回按钮消失,只能进行删除操作,两个功能进行了互斥处理,很好的避免了这个场景下用户会误触。

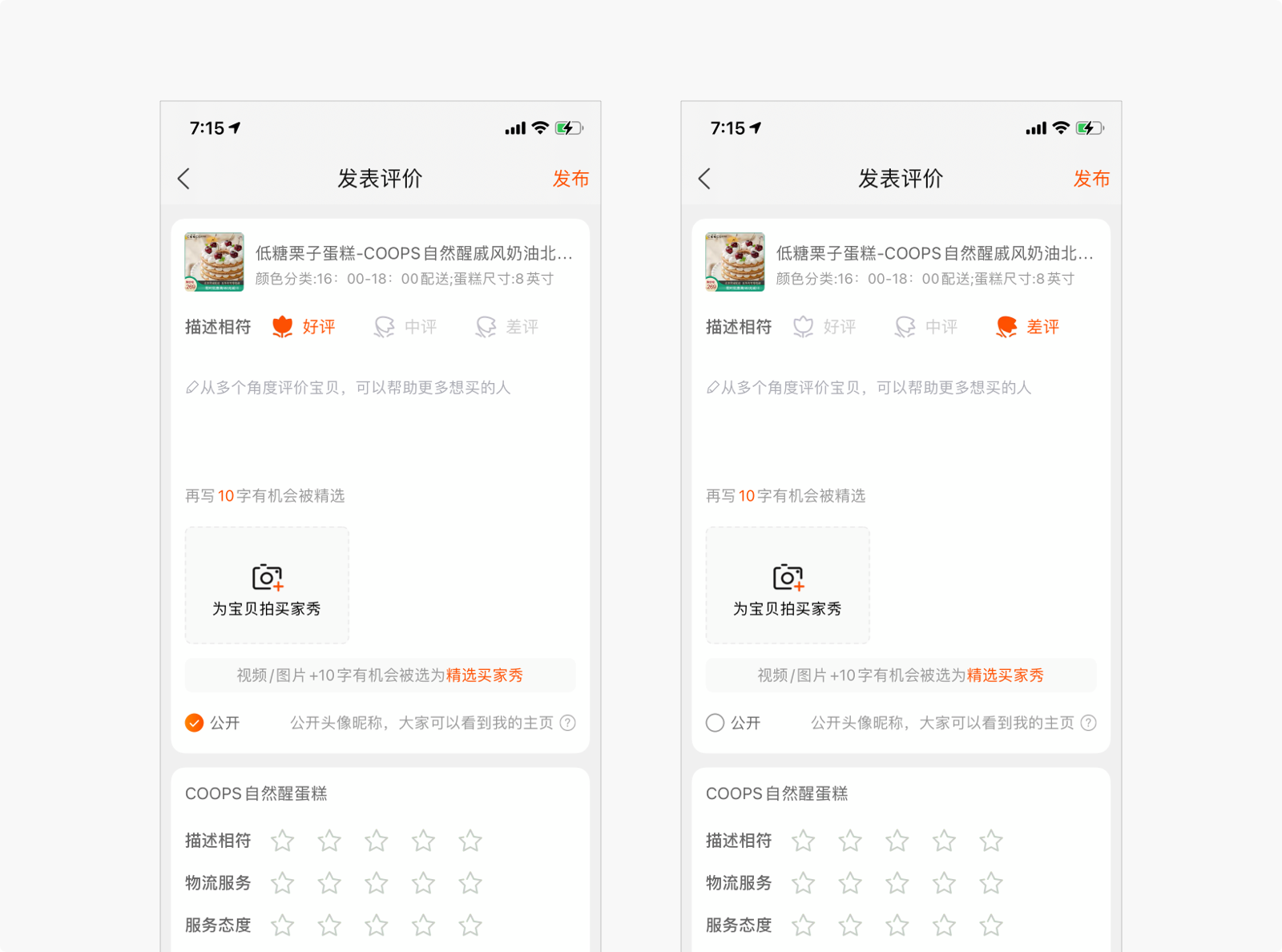
当我们选择好评的时候,会自动勾选到“公开状态”,当我们勾选差评时,系统会自动取消”公开“状态勾选,默认匿名发送该评价,很好的保障了差评用户的人身安全问题和个人隐私问题。

当我们在淘宝搜索电脑包时,展示的内容下方会自动展示商品的容量标签“可放14寸电脑”,帮助用户在列表页面就能筛选到更合适自己的商品,当搜索玩具时,也会展示当前商品适用的年龄段。产品根据用户搜索的内容,自动匹配能够帮助用户进行筛选的标签。

预判设计当中我们从三个层面进行了分析,从顺应用户行为的预判设计,到分析用户行为的预判设计和符合用户行为的预判设计。一个好的产品,往往会更多的使用用户语言,通俗易懂地让用户可以对整体的使用方式一目了然,而不是产生一系列的问题,迫使用户停下来,进行不必要的思考。用户的每一次停顿对我们来说可能都是一次用户流失。而预判设计要做的,是根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互。

场景化设计中,以情感化为目标的设计同样需要具体场景具体分析,通过细节上的改变使得产品在当前场景下能够与用户产生更多共鸣,主要从细节出发满足用户在当前场景下的情感需求,让用户感动,给用户惊喜。
其实用户在使用产品的过程中,同样渴望在使用产品时能够得到情感上的互动,这反映在设计上即是产品情感化设计。情感化把握得好的产品往往更能抓住用户的心。

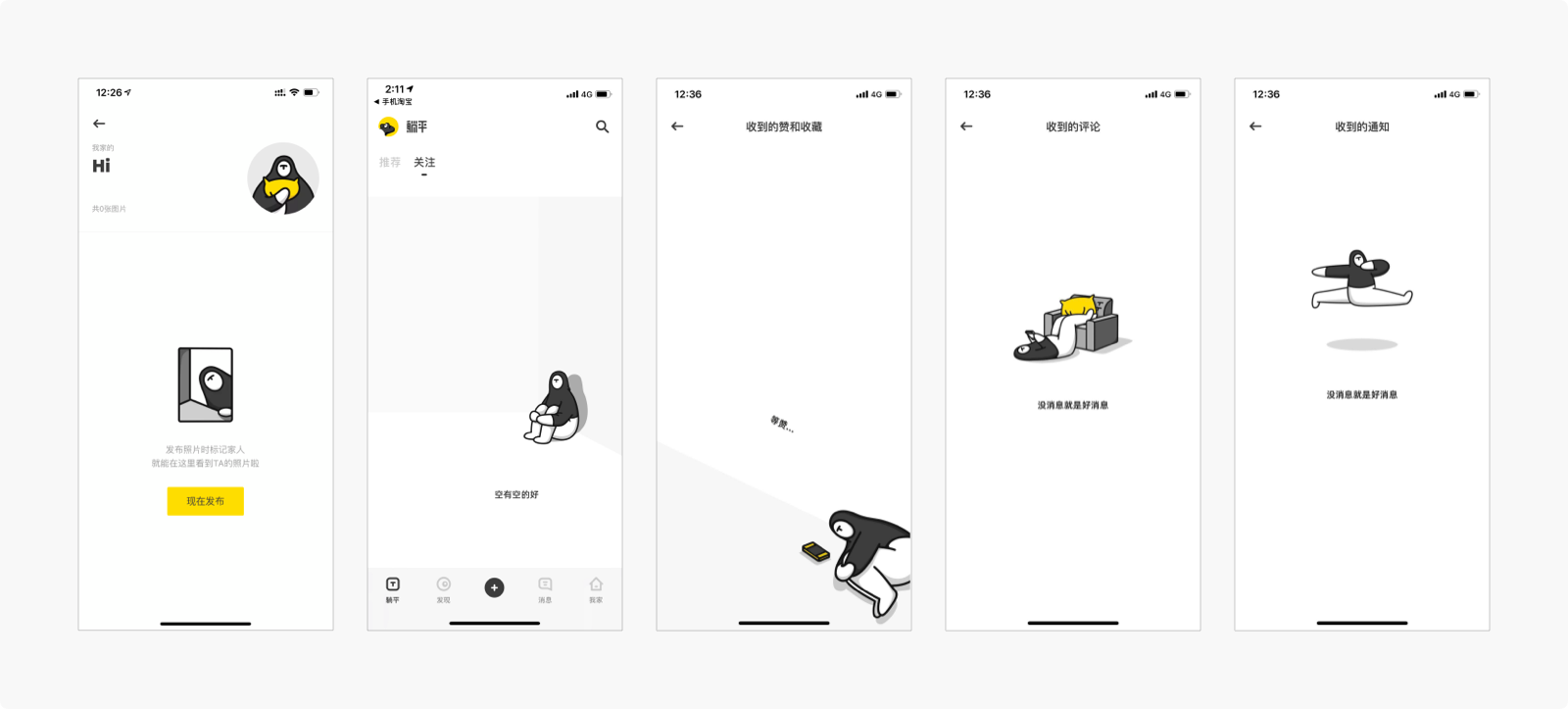
躺平是一款阿里旗下的生活方式APP可爱的小人和拟人的语气,设计师让每一个空白枯燥的空页面瞬间变得可爱和有趣起来。

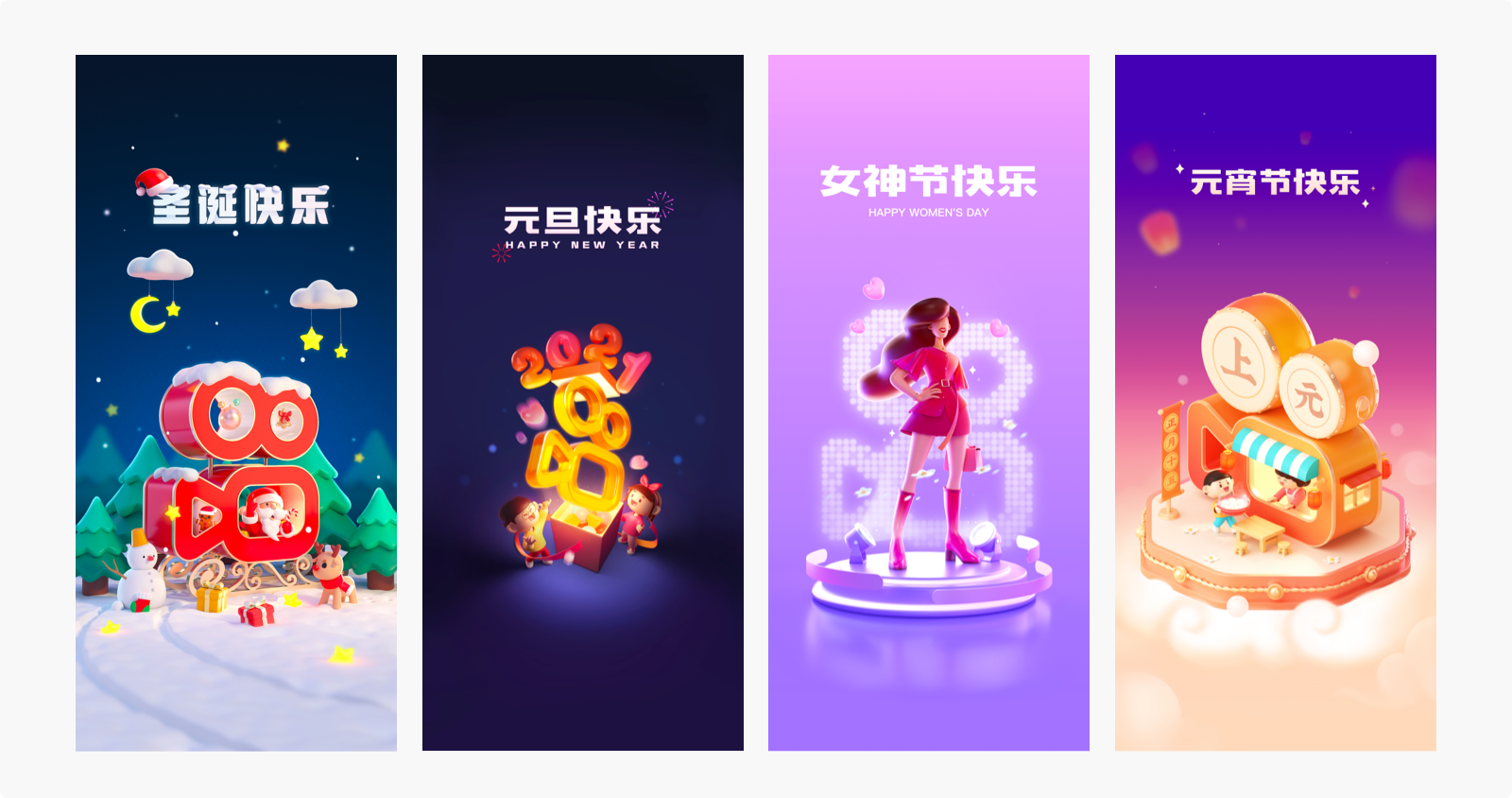
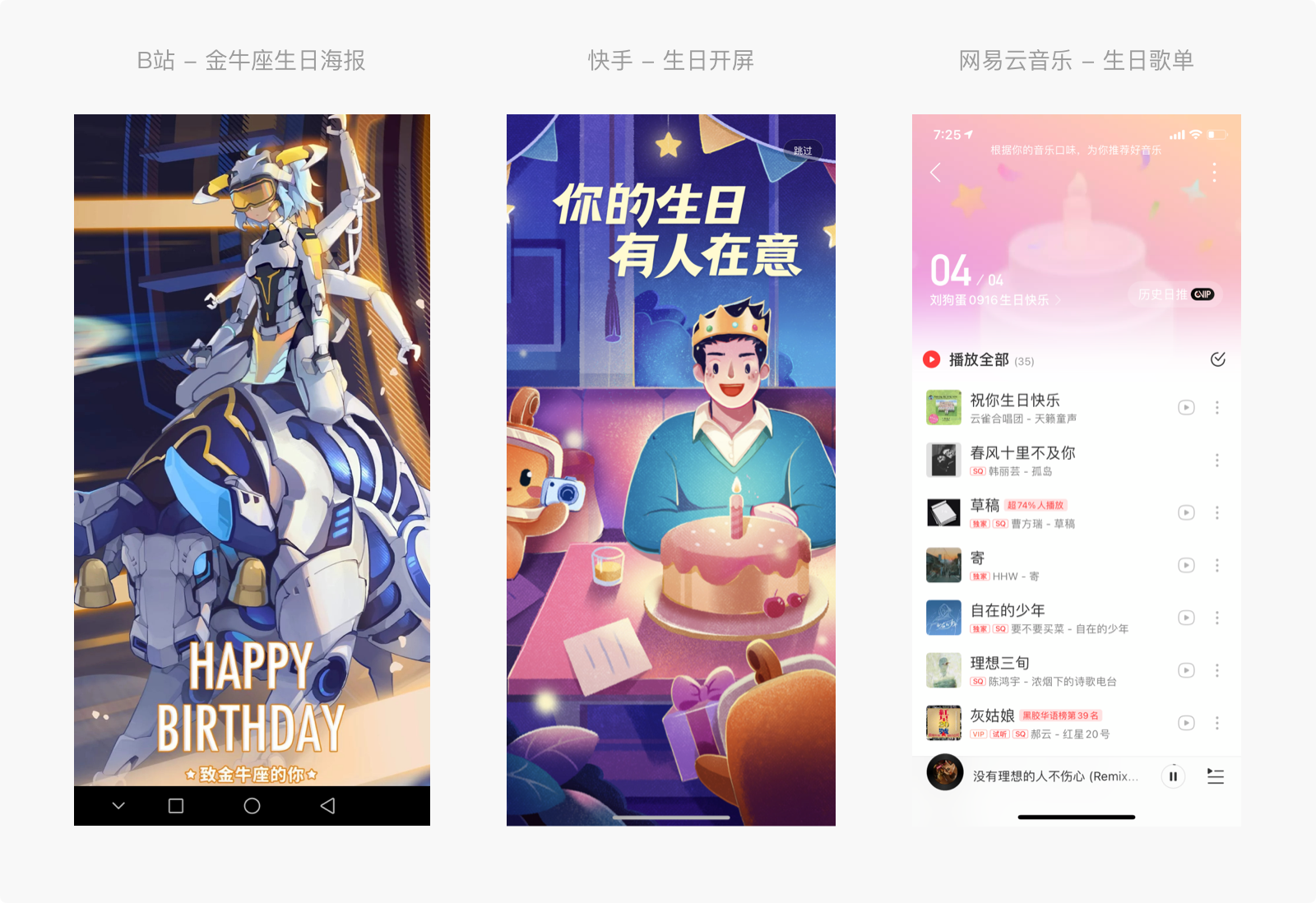
快手在每一个特殊的节日都会给用户送来精美的开屏祝福,让用户在节日当天打开app就能接受感受到产品满满的心意和祝福。

在用户生日的这个特定时间和特定场景下,很多产品都给予了用户不同的生日祝福,B站是一张有关于星座的动漫海报,快手给用户定制了专属生日开屏,网易云音乐的每日推荐为用户献上生日快乐歌,不同的产品结合自身不同的产品属性,给一位用户都带来了不同的生日祝福。

想必大家都有熬夜刷剧的经历,在腾讯视频中,在全屏模式下点击退出清屏模式下,页面上方的时间旁边会显示夜深了,只是简简单单的三个字,这深夜在这个场景下,感觉内心也有一瞬间被人关心的触动,体验了一个产品的人文关怀和对用户的体贴。

QQ音乐的绿钻到期挽留弹窗真的是别出心裁,推荐了4首歌曲,连起来就是VIP我们舍不得重要的你,用歌曲的的名字来表达对用户的诉求,趣味化的设计让这个小小的挽留弹窗不仅没有感觉到打扰,还感觉很有趣。

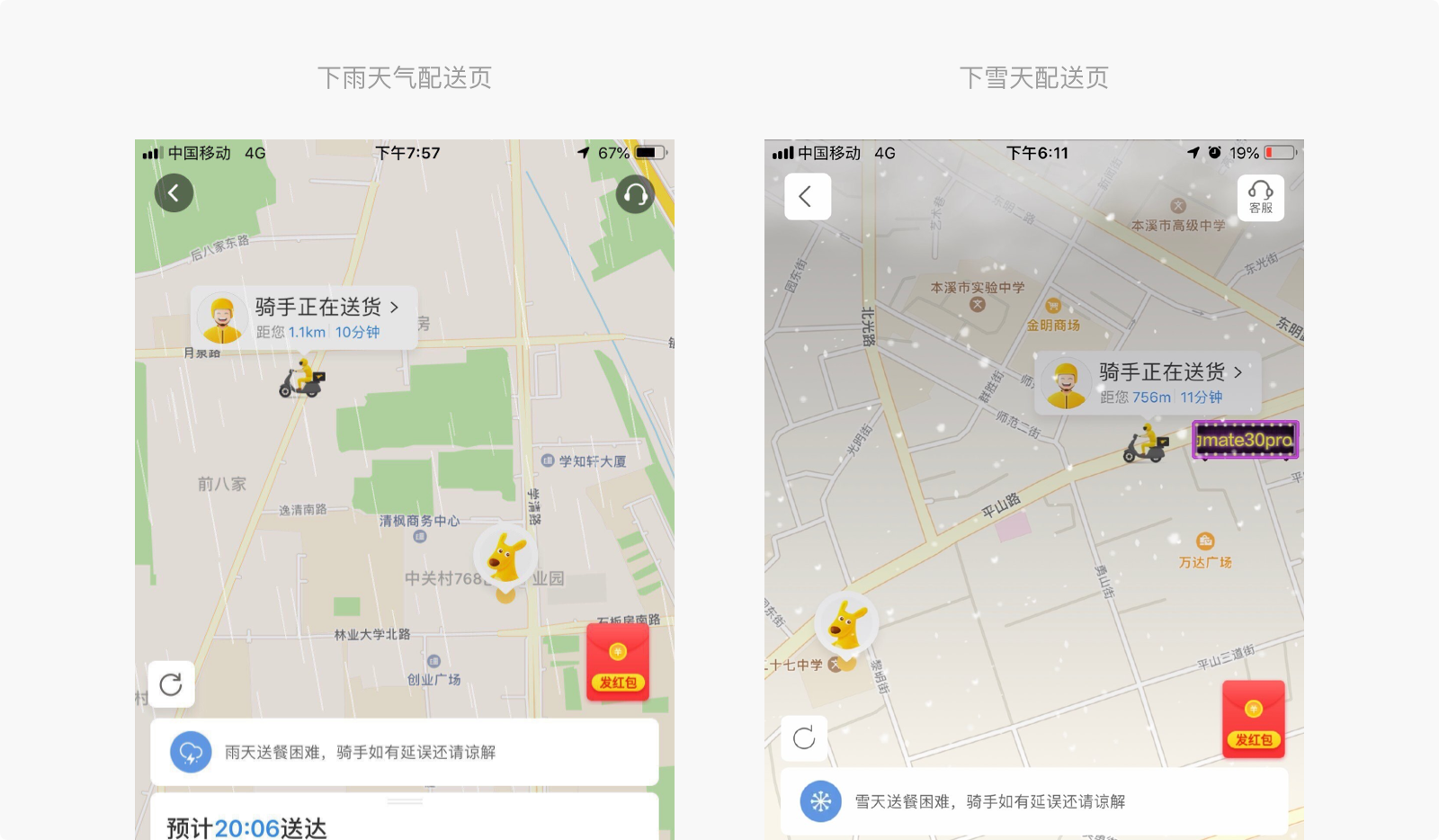
当有特殊天气时,我们打开美团外卖的配送页面时,页面会在页面中做当前天气的拟实物效果,下雨天整个页面也是下着大雨,下雪天整个页面飘着雪花,甚至雾霾天气整个页面是是伴着黄黄沉沉的云,设计师预判到用户打开该页面是想看外卖到了哪里,看到外面的天气如此糟糕,大家都不忍心催促外卖小哥了,大大减少了特殊天气下配送不及时的投诉率。

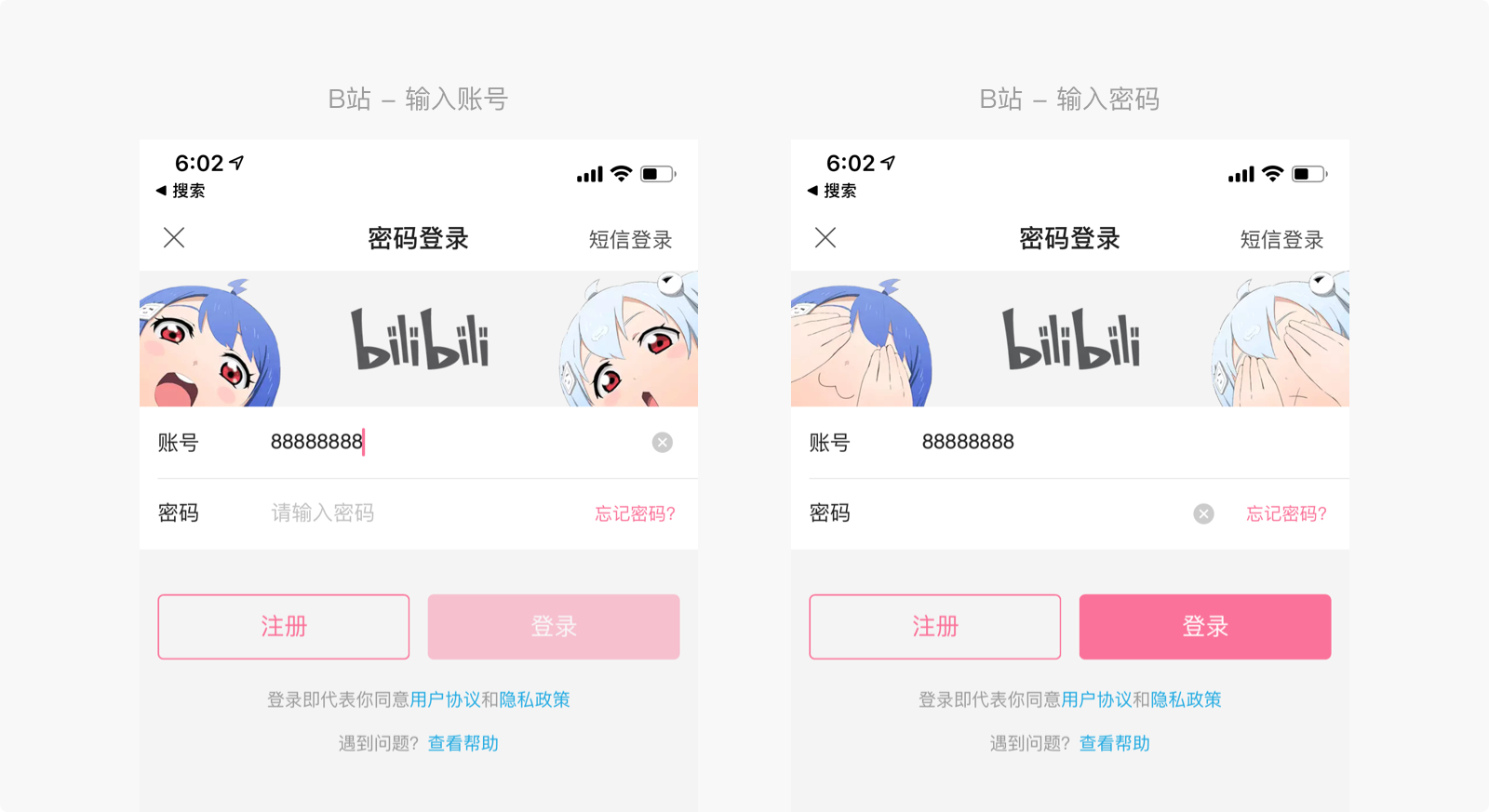
在B站输入密码的时候,页面上方的小人会遮住眼睛,潜台词:我不看,你放心输入吧。在输入密码的情景下,设计师用趣味生动的卡通形象给用户带来了更信任更安全的感知。

黄油相机的加载动画,是一个可爱的切黄油的小人,并且加载当中的文案,会告诉用户当去前正在加载的内容是什么,能够让用户对于加载的时间有预期,让等待加载的过程不会枯燥。

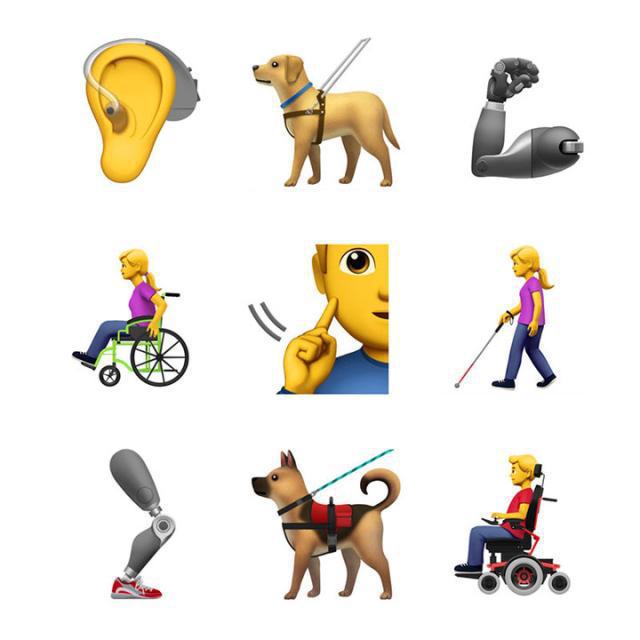
苹果新增 13 个与残障人士相关的 emoji,包括导盲犬、轮椅、义肢、戴着助听器的耳朵等。有意思的是,苹果不仅按照以往的做法为涉及人物的 emoji 按照性别和肤色提供多个版本,而且在表示辅助器具的 emoji 中还做了细节上的区分,比如轮椅有手动和自动之分,不同导盲犬的导盲鞍样式也有所不同。

回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,这让我想起了苹果为残章人士做的广告 - 科技属于任何人
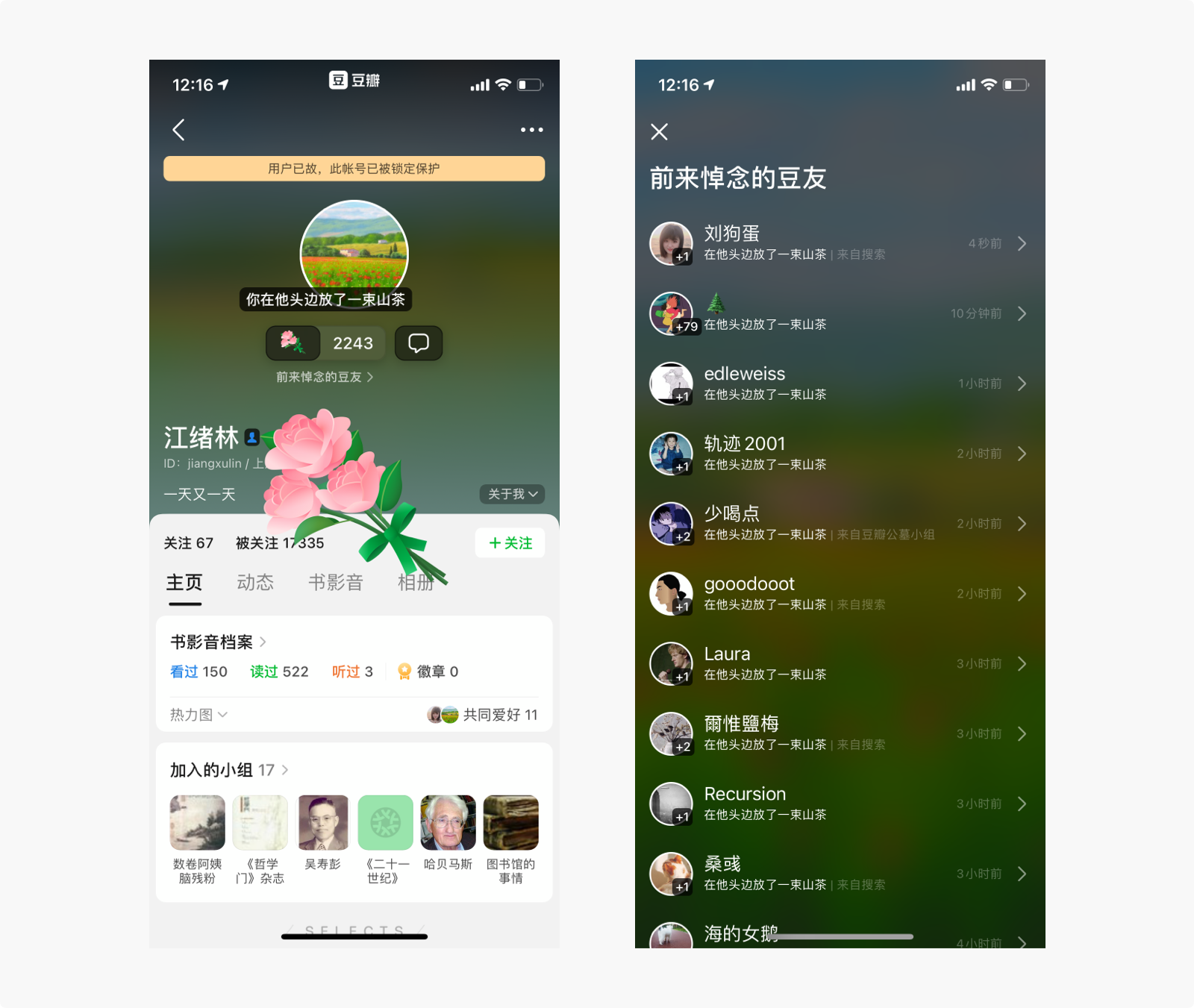
最近,快手B站豆瓣等都陆续上线了“纪念账号”,产品的意义不仅仅是留住生者的精彩瞬间,更多的也是留住逝者的人生印记,对已故用户的账号进行保护,豆瓣在已故账号上做了悼念用户的活动“在他/她的头边放一束山茶花”的方式来纪念已故的用户。

腾讯公益的404页面,这个项目的灵感源于欧洲失踪儿童联合会主导的,名为“NotFound Project”的网络公益工程。就是利用404页面展示那些被拐卖儿童、失踪儿童的信息,帮助那些孩子重新找到家人。
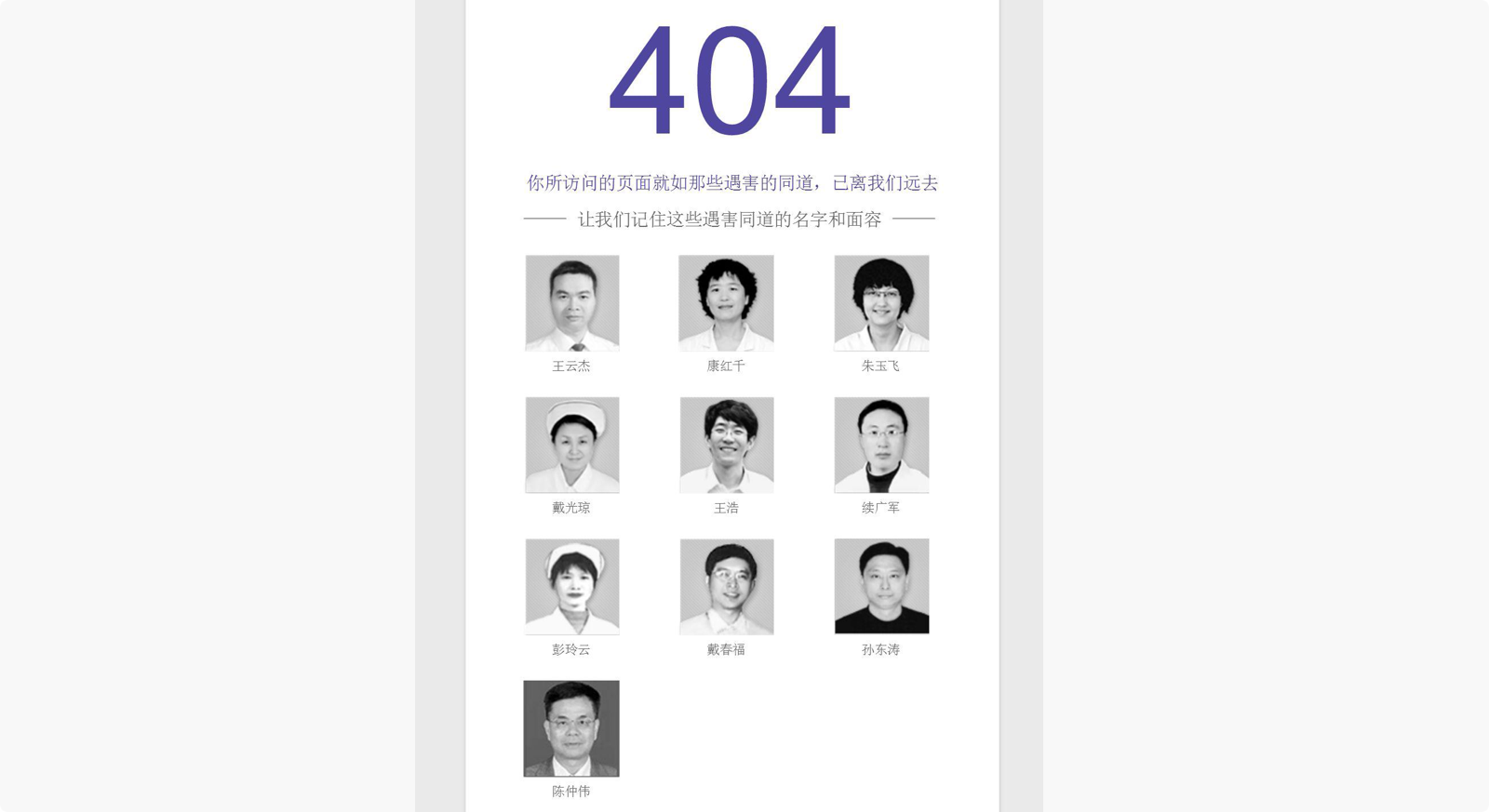
丁香园404页面界面展现了因恶性医患遇害的医生同道,文案是“你所访问的页面就如那些遇害的同道,已离我们远去。”下面还会有这些白衣天使的照片和名字。以这样的方式悼念亡者,也侧面展现了丁香园的社会价值。

在页面走失的这种特殊场景下,404页面视作可被利用的空间,来呈现公益信息,这种方法暂时减弱了用户对产品页面走失的愤怒,将注意力转向对弱势群体或社会问题的关心,侧面感受产品的社会价值,这种方法适用于社会公益性质或相关业务的产品。以上的腾讯公益和丁香园对于这块的设计都是很好的案例参考。
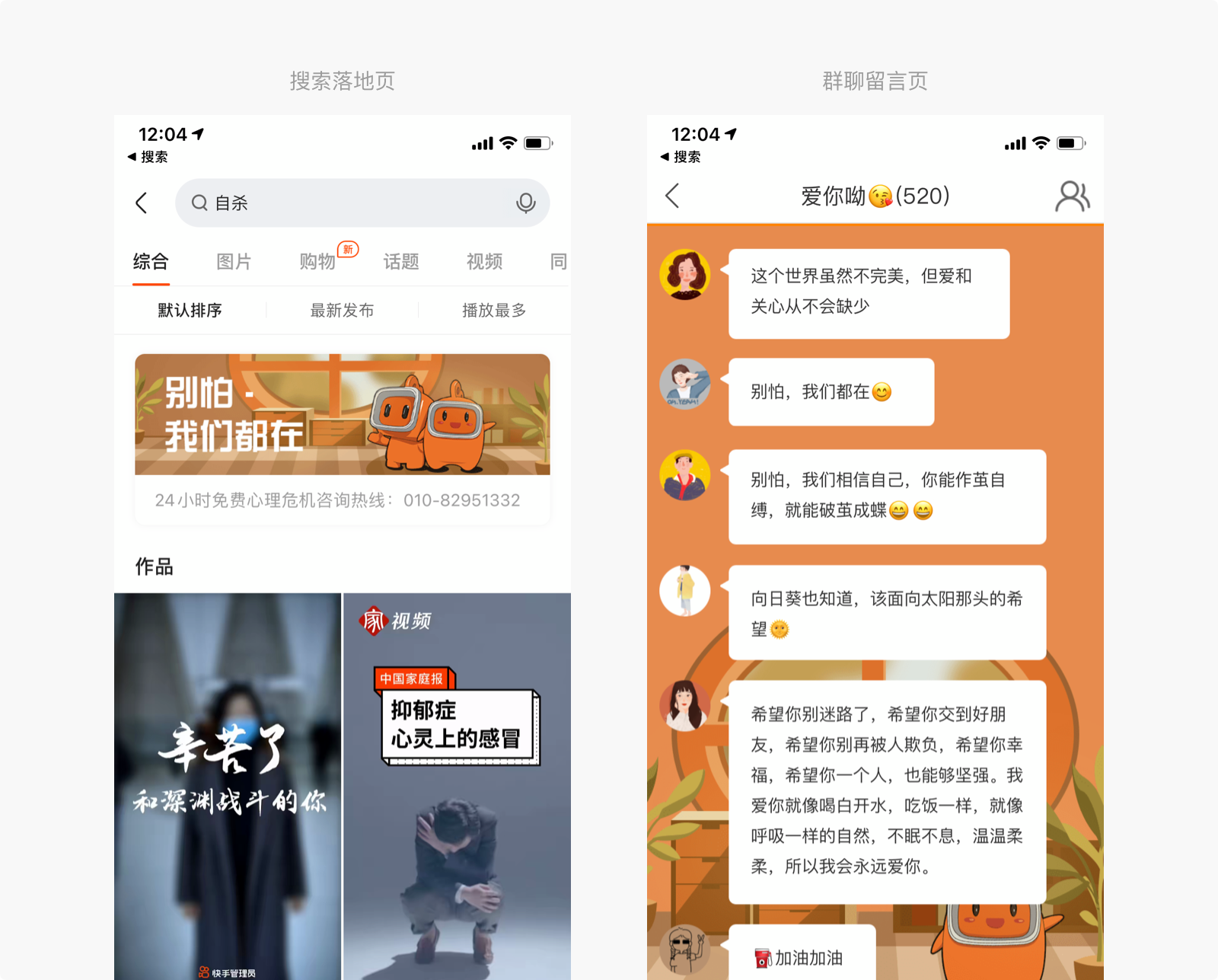
在快手搜索一些负面的情绪词汇时,会提示用户“别怕,我们都在”。并附有24消失免费心理危机咨询热线,从推荐位banner点击后会进入一个群聊,里面都是其他用户留下的暖心话语,这些情感化的设计让那些正在经历困难,或者想要终止生命的人传递以温暖。我们可以帮助你,你并不是孤单一人。微信/知乎等搜索引擎下都有不同的对于该情况的情感化设计。

在京东搜索穿山甲,会直接挑战到保护濒危动物页面,传递出了一个企业对动物的保护意识。页面中的穿山甲≠治病,向全民科普濒危动物的现状和对于人们对于野生动物的错误认知。淘宝更是对野生动物保护启动了绿网计划,搜索穿山甲/象牙等都会进入到该活动页面。

情感化离不开场景化设计,上面四个案例分别是两个404页面以及两个搜索引擎的不同设计,不同的产品赋予了不同的含义。不同的场景下设计师也需要有不同的思考,陪伴产品一同进步。
情感化设计更多的是带给用户瞬间感动,很难形成长期的用户激励或用户增长,因此情感化设计主要目的是通过情感累加,提升产品品牌形象;产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。 反思层是包含并超越前两个层次,我们要经常思考,为什么同类型的产品,我们要选择它,为什么它给我留下了很深刻的印象,这都是反思水平的设计需要做的。
文章来源:站酷 作者:刘狗蛋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
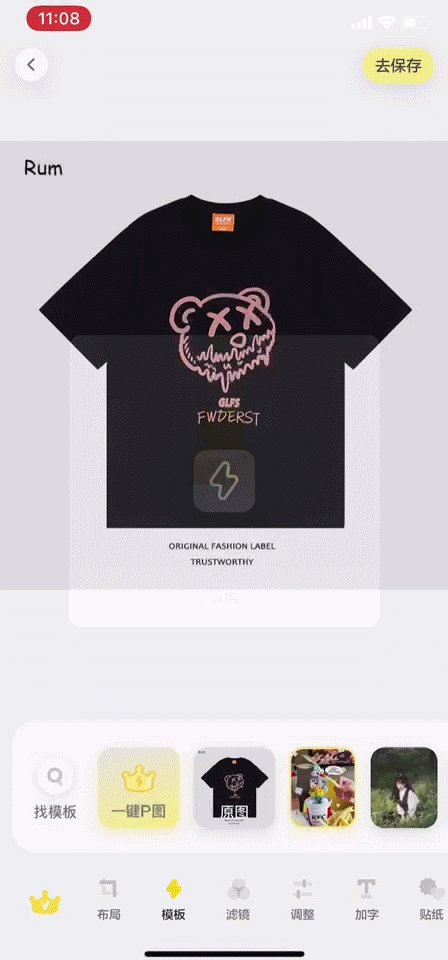
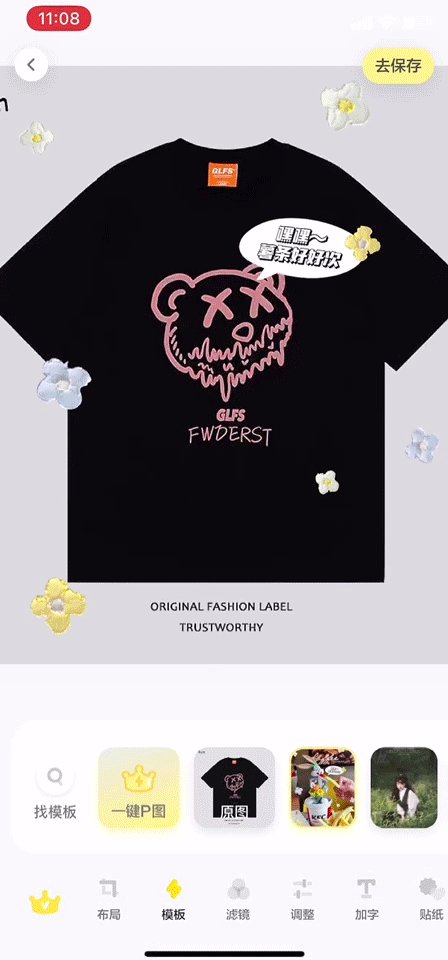
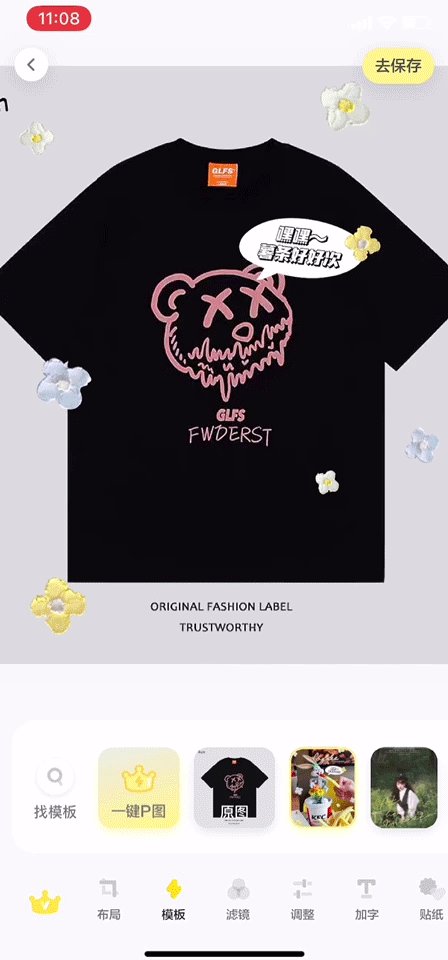
文字,是最常见的动效对象之一。我们可以通过对透明度、位置或者角度的改变,制作出丰富的动态效果。但你可能不知道的是,AE内置了超多的文字预设,只需用鼠标点击几下,就可以完成复杂丝滑的文字动效。

在AE的窗口中打开“效果和预设”面板,所有和文字有关的效果都在动画预设中的Text文件夹内,共十七种动效类型

将动效预设拖动到对象上,即可应用动效。

十七种类型分别为:3D文字动效、入场动效、离场动效、模糊动效、曲线动效、表达式动效、填充与描边动效、图形动效、亮度与透明度动效、机械化动效、多样化动效、多行文案动效、拟态化动效、路径动效、旋转动效、缩放动效以及字间距动效。


















有些效果可以相互叠加组合,理论上我们能做出成百上千种不同的效果。




文章来源:UI中国 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计是沟通,是人和人、人和物之间,通过某些形式传递和反馈信息的过程。
设计时刻都在为产品或商业提供有价值的帮助,例如产品转化率的提升、品牌好感度的提升、还有商业变现等等;与此同时 创新性的设计,很可能会带来数据上的质变,体验上的颠覆,甚至是改变某个领域的发展方向。

-
设计的本质,是对人性视角的转化。
通过洞察用户在产品使用过程中的痛点,提出全新体验的可能性,实现体验和业务的平衡;
设计不是产品可视化,它是全局的,是通过用户视角对设计机会点的洞察。




-
设计包括,但不仅仅是形式。
形式是设计的外层映射,设计本身是广义的;设计形式是设计理念的承载,是设计满足用户需求、实现商业目标和呈现品牌调性的具象化结果。





-
设计的价值在于创新,探索出解决问题的更多可能性。
设计是通过创新思维,对问题本质的探寻和对常规框架的突破,为体验和业务赋能。



-
设计是价值导向的,需要为业务负责,为行业负责;好的设计,需要能比常规方案产生更多价值,驱动业务和行业发展;设计不是单独的原型图或者视觉稿,而是一个全局性的创新型解决方案。
我们在做的设计,是大设计。

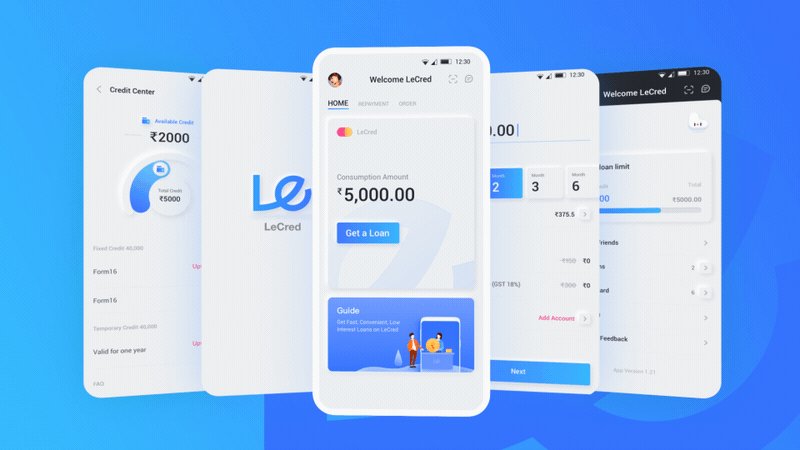
文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021趋势已悄悄来袭,还不赶快来看这些落地实例...

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
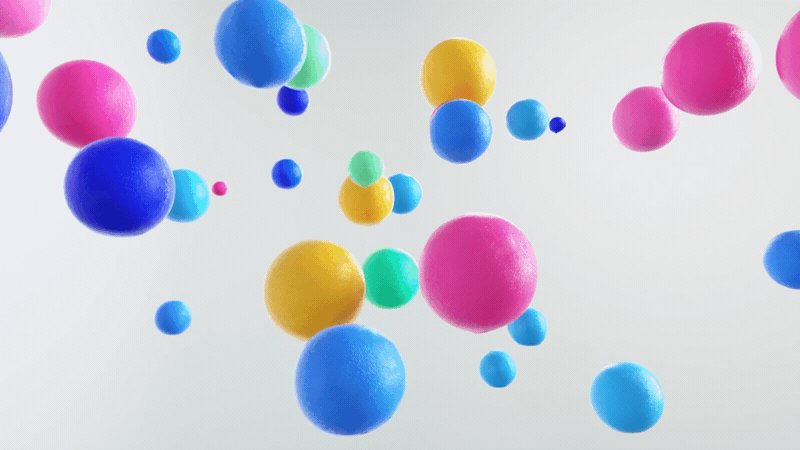
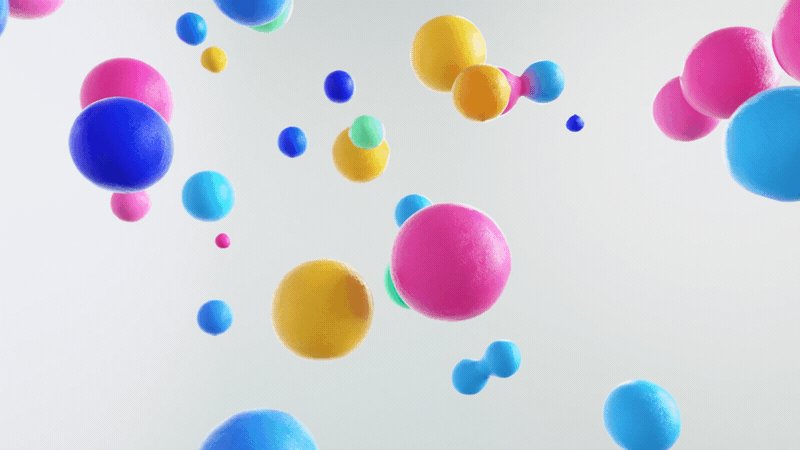
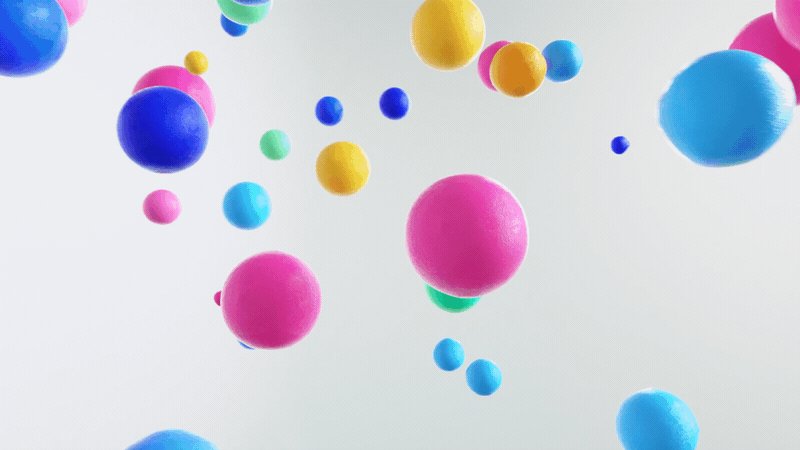
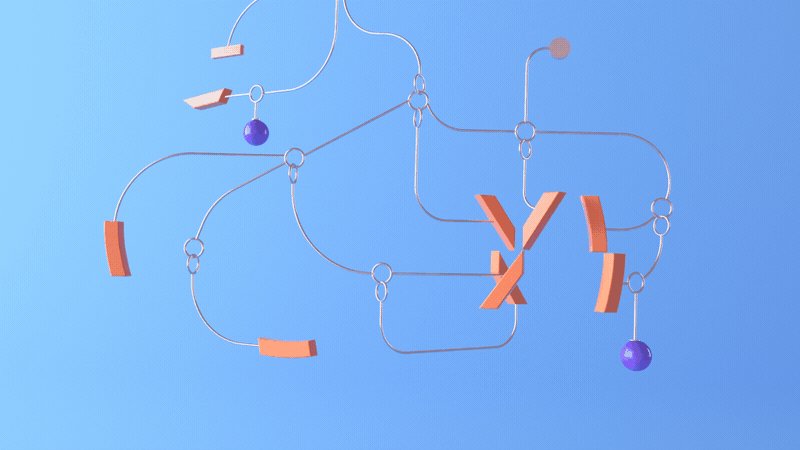
1、3D与UI结合
随着高效且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
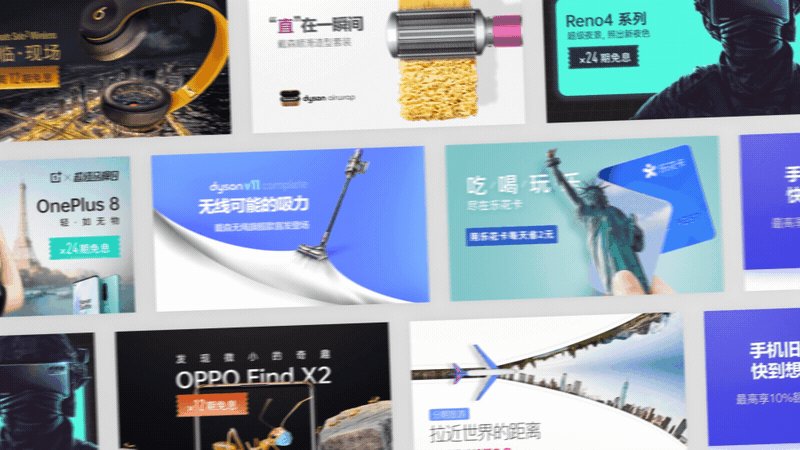
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效

▲乐无登录页
网易云音乐每年的音乐总结报告都追随着最新的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
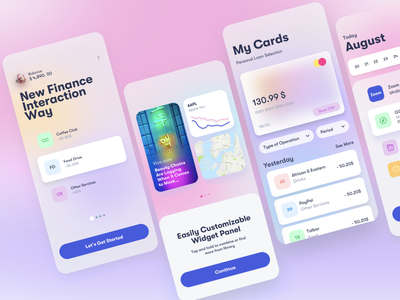
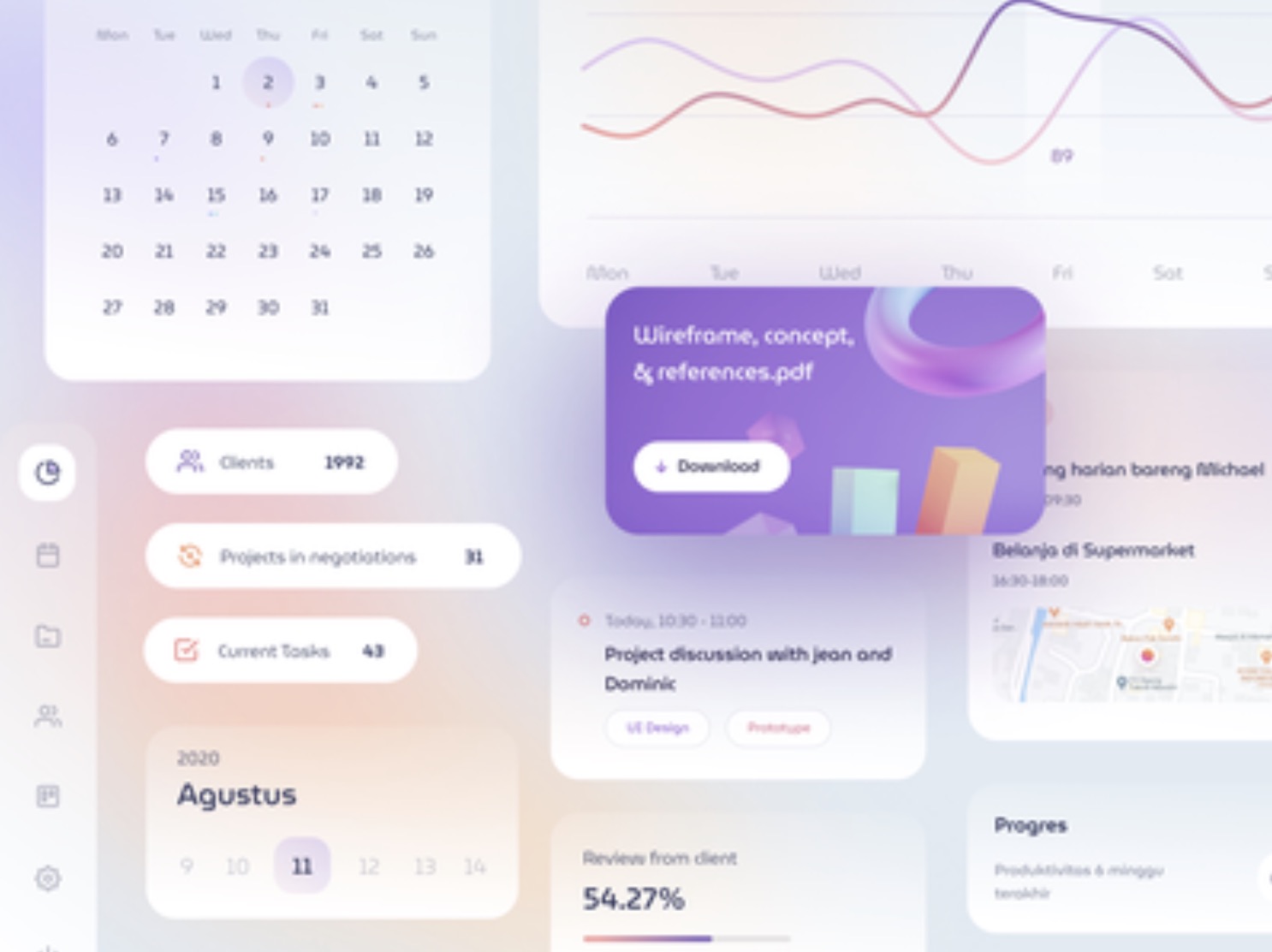
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
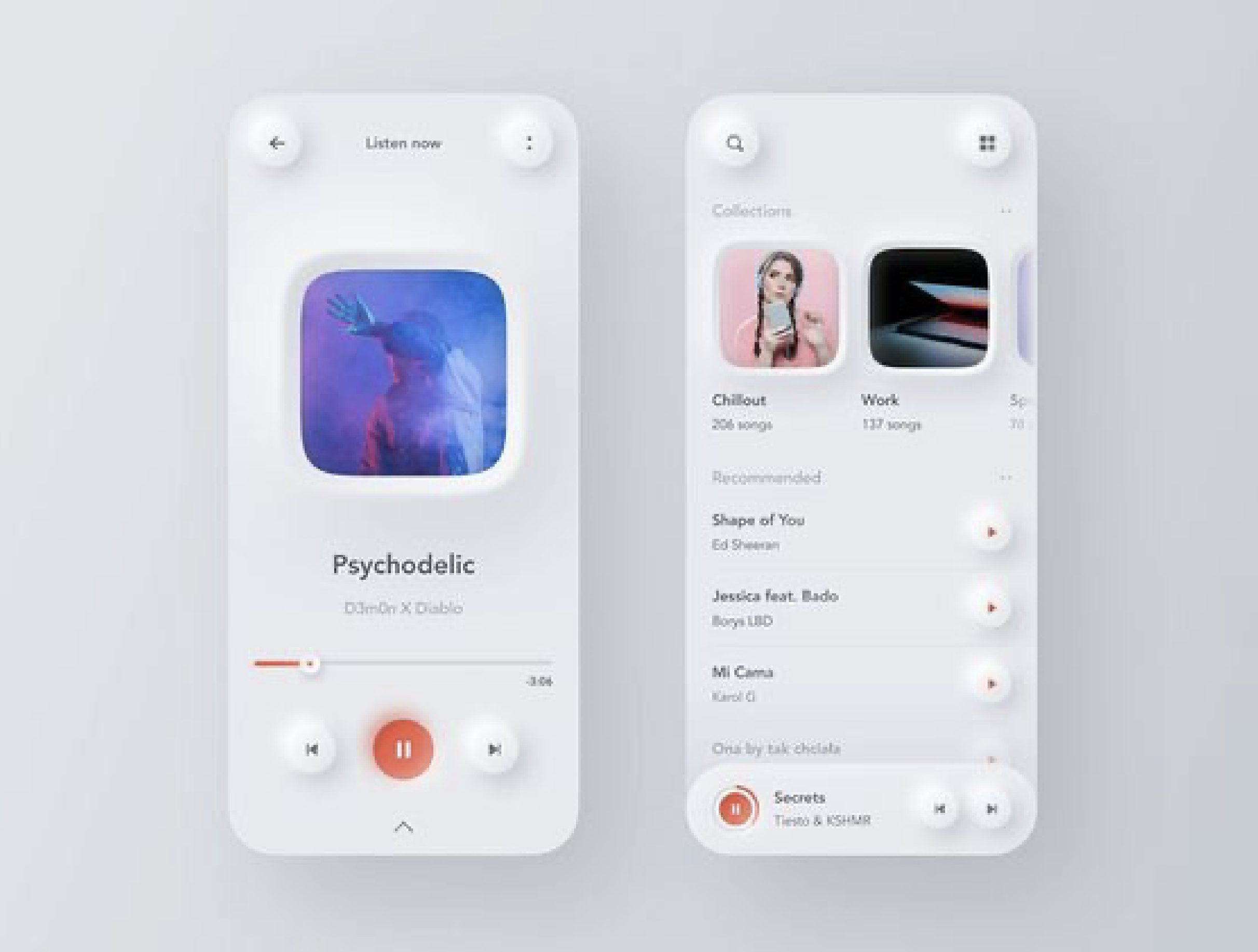
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur最新的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而最新的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的最新作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲最新的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
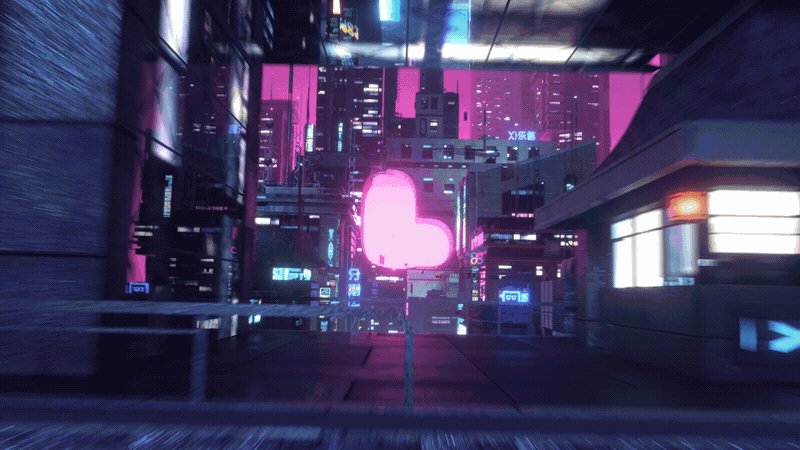
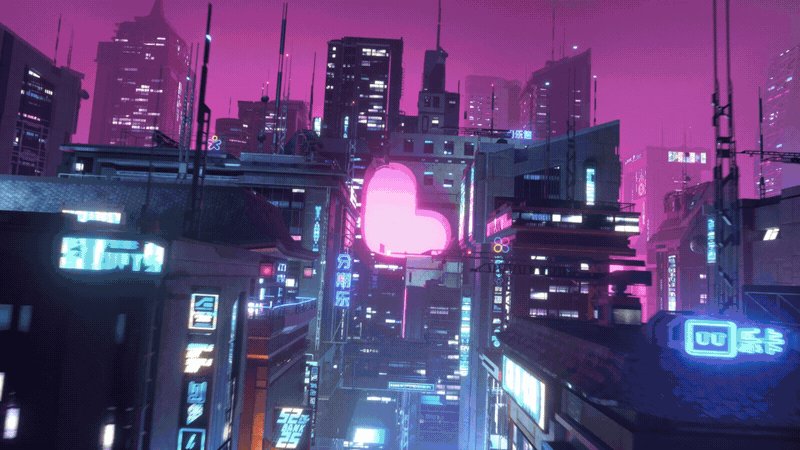
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势最受欢迎,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

























文章来源:tob.design 作者:三鱼先生
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:自从阿里提出中台概念后,各行各业不断推出了中台的应用与落实。关于中台的概念和应用已经有很多文章都讲过了,但是具体的企业建设的文章还是比较少。本文作者就以自身工作实践为基础,分享了自己关于企业中台建设的一些思考和实践,与大家分享。

最近回答了一个关于会不会读死书的问题。个人理解为这个问题实际是,看书看多了,会不会变成一个不切实际的理想主义者?
就个人成长而言,一方面是要脚踏实地,参与工作本身就是给自己营造了这样一个大环境,同时项目经理岗位面临的最急迫的事情往往就是如何采取卓有成效的手段定义并达成现实的阶段性目标,这么来看还是沉得下来的;另一方面还是要仰望星空,要回答我们的业务愿景是怎样的?我们的产品演进路径是怎样?我们的工作标准什么?。
上述两个方面,一个是道,一个是术,都是需要自己通过不断的吸收更加先进的知识经验并不断总结反思的,就目前情况评估,现在的阅读量还是远远不够的。
这篇文章算是对最近一年干的事的简单总结,从具体事情上来说,包括:政务中台项目投标及相关项目建设;经济中台的落地探索与实践;基于经济中台上的应用场景的建设。而这篇文章要说的不是具体做的事务而是“仰望天空”的遐想,一些理想化的推理。因此,本文算是基于我现有的经验和认知水平,简单串联了“企业中台”,“城市中台”及“经济中台”等概念并开展遐想和推理的结果,漏洞自然很多,有待实践的检验。
个人理解,企业中台概念的产生是因为互联网巨头发展为具有多个产品部门的形态,造成大量的烟囱式管理系统,要想整合这些技术、数据和业务于是集团内部就有了建设拉通相应能力基础设施的需求。
当这些互联网厂商包装这些实践形成所谓中台产品并出售给传统企业的时候,中台似乎更多的变成了以解决企业当前营销问题为导向,支撑企业开展消费者运营为核心的基础设施。
我理解上述目标也是企业中台和城市中台最大的区别。企业中台的出发点是解决企业这个以营利为目的的市场主体的生存和发展问题,核心就是怎么满足不断变化的市场需求。
因此是站在市场或用户“需求侧”的角度出发来规划整个企业中台建设。而城市中台,是站在“供给侧”结构性改革出发,解决的是为城市公众提供有效的公共服务资源供给并推动城市有效治理的问题。
从企业中台的建设路径来看,核心是围绕业务数据化和数据业务化开展的,这一点上我觉与城市中台有共通之处。其建设的最终的目标应该是实现企业基于数据驱动的运营。
相比传统企业信息化系统而言,企业中台试图解决的是企业全价值链条的问题,比如汽车零售就是试图解决“围绕消费者认知—体验—考虑—购买—使用—服务”的企业经营问题,而不单是企业某个职能部门管理问题;另一个方面是支撑企业中台的技术进一步进化,用到了一系列更专业的技术理念以提供有效的支撑,包括:云服务、容器、微服务化等。
如果基于上述判断推演,是否带来了一些建设层面的现实问题:对于普通企业而言是否需要这样庞大的技术支撑?从实施层面,需要一个多么卓越的组织才能够成功实施?这样的系统建设成本又有多高?这也是阅读《中台实践:数字化转型方法论与解决方案》这本书给我带来的疑问。
这样的资源要求与现实的矛盾对于大多数企业我想都是存在的问题,在后面的经济中台或者是产业互联网建设案例中,我似乎看到了适合更大多数企业的解决方案,这部分在后面的经济中台模块中阐述。
继续梳理企业中台的建设过程,会出现的另一个问题是在数据和业务双中台概念里,数据中台的建设逻辑似乎更容易成立和易于落地,而涉及业务中台的实践就不是那么的简单。
从业务本身来看具备以下特点:首先,业务的特性明显,不同的行业、不同的公司之间业务存在显著区别,这一点在我做erp项目的时候就深有感触;其次,业务流程本身也不是一尘不变的,受公司文化影响较大,变更及整合业务流程更是涉及到公司本身的变革。
上述情况意味着,数字化基础设施建设厂商在业务中台建设过程中需要有深厚的行业积淀,也带来了实施周期和投入方面的现实问题。
单从业务中台的建设目标来看,其就是要为企业抽象出通用业务能力并与现有业务应用系统深度融合并赋能,为企业提供一个相对稳定的通用业务能力底座。
业务中台对业务本身进行抽象的同时也意味着他是不能直接带来所谓的业务价值的,因为中台不直接承载具体的业务功能和动作,也无法直接触达企业的合作伙伴或顾客。因此在进一步的实施的时候,要回答的就是哪些能力属于通用业务能力需要沉淀到业务中台中去?切分标准是什么?以及具体的业务架构规划和技术实现问题。
同样,这个问题在城市中台和经济中台的建设中也会遇到,后面进一步讨论。
城市中台是通过服务于城市管理者(政府),使城市管理者为居民提供更有效公共服务的数字化基础设施。站在政府的作用和价值出发,个人认为,政府一方面就是要维护市场公平,促进市场充分的竞争和发展活力;另一方面,是提供公共服务,兜底民生相关问题,具体就包括医疗、教育等领域。
这两个方面,站在智慧城市建设层面,后者主要是基于现有电子政务建设的延伸,同时结合了物联网、云计算、大数据等新一代技术;而第一个方面,在当今消费互联网迅猛发展的趋势下,经济交易数据都已经被互联网消费巨头垄断,政府其实更多的还是政策手段的直接干预(比如出台反垄断法),并没有找到很好的决策支撑工具。
结合后面阐述的经济中台并与城市中台进行比较,我认为第一个方面政府作用的发挥需要依赖于经济中台的建设,目前了解这个现在在全国范围内都还是探索阶段;而第二个方面价值的体现,依赖于现有城市中台的建设。
我们从智慧城市角度出发讨论城市中台建设,这里借用黄奇帆在《结构性改革》一书中提出的智慧城市建设阶段的版本框架:
对照现有的城市中台建设逻辑来看,包括三个方面:“聚”、“通”、“用”。理解“聚”和“通”是基于智慧城市总体建设1.0版本到2.0版本的过程,即数字化到网络化的建设;而“用”追求的就是智慧城市3.0和4.0版本的高版本动作。因此这么来看,城市中台在其中发挥的是智慧城市基础设施或底座的作用。
基于上述框架的4.0版即智能化,比较企业中台和城市中台,他们的核心目的都是要通过数字驱动运营,只是说主体不一样,一个是企业,一个是城市。
进一步通过城市中台大的分类与企业中台进行比较,通常包括技术中台、数据中台、业务中台三个组成部分。城市中台建设中技术中台被单独抽离出来了,系统实现层面有一个单独的封装和开放平台。
个人理解为相比企业中台,城市中台需要面向更广阔的技术需求方提供通用技术服务能力,而站在企业层面并没有太大的需要。在数据中台层面,企业中台的数据体量也许并没有城市中台大,但是其业务的复杂性也是相当高的,二者在这一方面也许并不能放在同一维度进行比较。
在这里想站在城市中台建设层面继续讨论业务中台建设遇到的问题:包括资源困境和业务难以抽离及如何为具体业务赋能两个方面的问题。
站在城市管理者的角度,个人理解城市中台也是要抽离这许多电子政务服务应用共同的业务属性,为后续应用建设提供共性能力,并基于此开展有效运营。
城市中台的业务抽离是否更加困难?首先,对政府提供的服务而言,其业务属性本身就不像企业场景和后面的经济场景那么强,这里的比较标准是涉及交易业务数量多少来看的;同时这样的整合不仅仅是企业部门之间了,而涉及到城市公共服务部门之间的业务协同,是否难度就更高了。
也许正因如此,目前无论是“城市中台”还是“城市大脑”建设,更多的都是基于某个公共服务场景数据本身的融合、共享及单个场景支撑的智能化应用,典型的如智慧交通,涉及城市级别的跨部门业务沉淀及协同比较少,目前我个人理解还处于探索阶段。
我们不妨从数据中台建设的角度考察业务中台建设问题的解决路径。黄奇帆在今年的外滩金融峰会曾说“数字化平台具有全空域信息、全流程信息、全场景信息、全解析信息和全价值信息的‘五全信息’,任何一个传统产业链一旦能够利用‘五全信息’,就会立即形成新的经济组织方式,从而对传统产业构成颠覆性的冲击。”
这个观点是否提供了一种推理依据,当数据本身足够的全面、足够的场景化、足够的准确,他自然会带来业务模式的变革,就能实现所谓“数据的业务化”,因此数据本身不仅仅能够支撑业务,甚至数据就能带来业务甚至是商业模式的变革。
进一步推理,在具体的建设中我们是否可以将数据化的标准提高来作为业务变革和支撑的有效的抓手?
这样的逻辑是否会带来一个悖论:数据本来就产生于业务,要产生这样的良性循环,成了回答先有“鸡”还是先有“蛋”的问题。总结来看,个人认为还是要依赖于具体的业务运营手段,而这些支撑业务运营的不是“中台”而是前端应用。
企业中台的建设依赖于大量面向消费者的前端应用,同理城市中台也应该是如此。于是我们回到了企业中台建设面临的一样的问题,我们是否需要先建设大量的前端应用或者是接入和整合这些应用。这样看来,这个硬骨头还是要啃下去。
经济中台相比城市中台个人理解是一个更加宏大的概念。如果讲城市有明显的地理界限及行政区划的划分,那经济并不是如此,经济活动通常是不受区域限制的。
这里说的经济概念更像是产业的集合,而经济中台建设解决的问题我认为其中一个核心就是前文所说的城市管理者通过一个有效的抓手或决策工具“维护市场公平,促进市场充分的竞争和发展活力”的问题;另一个核心,我认为甚至更重要的是通过经济中台解决“贯通生产、分配、流通、消费各环节,打破行业垄断和地方保护,形成国民经济良性循环”的问题。
如果基于上述定位,就使经济中台相比城市中台即具有明显的市场属性,又具有明显的政务属性。这里市场属性指的是产业发展归根结底是市场主体的自愿行为;政务属性是指政府这只有形的手在其中要发挥更“有效”作用,基于后者政府可以通过“产业政策”和宏观调控两个维度开展具体的动作。
站在政府这只手的角度,我们会在建设过程中遇到的问题是政府这只手的边界是什么?他希望做什么?他能做什么?这个需要在实践中结合具体的项目运营动作去探索。
站在市场这只手的角度,我们不妨降维到产业层面来推导一下经济中台的发展前景及路径,这里还是从企业中台面临的业务中台建设困境说起。
在前面阐述的企业和政府维度业务中台的建设过程中,都遇到了资源缺乏及业务本身的复杂性带来的业务协同和整合的困难。记得在政务中台的建设中,我们的方式是通过构建或整合应用前端实现,我们是否有更加有效的途径。最近在电商领域看到了一种解决方式,这种方案是shopify和有赞这类产业互联网企业实施的。
他们的回答是,面向电商产业链上的实体企业,只提供配置化的开店工具,实体企业不需要再单独建设前端支撑应用,电商产业平台通过利用先进的技术架构,面向市场上已经具备的各种服务应用,平滑的接入若干应用能力即可实现为实体企业提供生产、分配、流通、消费等各环节服务。这种方式与其说是产业中台不如更形象的说是产业的“路由器”。
针对这种方式,他们的服务对象更多的是小微企业。正如有赞创始人所说:“有赞的客户主要以中小企业为主,大家的需求更加趋同。‘范标准化’是中小企业服务的趋势,就好像一个好的收银机可以满足所有小卖部的需求一样。”
站在这个层面上,进一步分析一下其商业模式。这类商业模式相比传统电商其最大的不同是为实体企业提供了一个独立的工具,在关键的销售渠道等方面依赖于实体企业自身的“私域流量”,而不需要依赖于淘宝等中心化平台的“公域流量”。
站在消费者体验来比较,消费者不需要通过“淘宝”就能访问到具体的卖家,可以直接通过访问卖家店铺的私有域名就行,至于是通过微信、抖音、美团等渠道进入都是可行的。
这样的变化意味着实体企业能够更加全面的掌握自己服务的消费者群体的用户画像等一些列核心运营数据,更有助于打造自己的核心品牌,经营自主性随之也大大提高。而在这类模式出现之前往往只有大型企业才能独立开辟属于自己的“私域流量”,中小企业通常会受制于建设成本高昂和平台垄断等问题。
因此,总结来看,shopify和有赞的方法实际上是一种产业互联网建设模式,他通过为产业链上的若干实体企业赋能,进一步增强了实体企业的数字化能力,客观上也达到了“去中心化”(相比现有的中心化电商平台来看)的效果。
站在产业互联网发展的角度来看,这类方式的出发点不是站在单个企业数字化,而是站在产业的角度为链条上的企业去赋能,从而解决他们自身数字化基础设施薄弱的问题。
需要指出的是,这种模式和苹果应用超市或微信小程序出发点上有本质的不同,后一种还是巨头的圈地行为,是为了将流量更好的流在以巨头为核心的生态圈的做法。
当然,目前了解的产业互联网的做法不能局限在shopify和有赞这一具体模式上,包括工业互联网平台、供应链金融平台都是具备相关特征的实践模式。
但他们的出发点都是共同的,这个平台的建设者的基本立场一定是中立的,而不是既当裁判员也当运动员,如果基于此推导这样的平台不会是围绕核心企业的自建中台系统演化而来的,也不会是消费互联网巨头的“圈地”行为。
从现实的问题出发,即解决消费互联网巨头带来的垄断问题,也能佐证产业互联网模式的合理性:
从发展的角度来看,消费互联网巨头们提供了众多互联网场景下交易及服务的基础设施,能解决线下交易场景下由于信息不对称等原因带来的垄断等问题,但目前来看随着其发展也带来了垄断,消费互联网所具有的网络效应等特点带来的实际效果是“赢家通吃”的商业竞争结果。
那面对这种情况解决的办法是什么?政府层面当然可以出台反垄断法,但从解放生产力的角度来看,我想如果产业链上的企业如果都具备了基本的数字化能力,那自然政府担心的市场公平竞争问题能够得到更有效的解决。
因此,我们需要更加“基础设施化”的平台工具,这个平台就是要均等开放的为产业链条上的每个企业进行数字化赋能,而不是“割韭菜式”的服务。
站在商业进化历程的角度,也许能够更好的阐述“基础设施化”这个动态的发展过程。
这里引用刘润在《商业简史》中提炼的商业进化历程:即商业的核心是围绕交易,商业发展从商业原始社会到线段商业文明(如丝绸之路)到中心化商业文明再到去中心化商业文明,而每一次商业的进步都是依靠消除信息和信用不对称来解决的。
就目前来看,我们肯定是越来越依赖科学和技术工具来消除这样的不对称性,而这些平台工具都应该是基础设施的范畴。随着整体社会层面的数字化水平的提高,也呈现出越来越基础设施的趋势。
如果要对照这样的发展阶段,个人认为:消费互联网的巨头代表的就是中心化的商业文明,产业互联网应该代表就是去中心化的商业文明。
这里面总的趋势是随着商业进化基础设施的普及程度会越来越高,相关市场主体的数字化能力会越来越强,这当中没有绝对的边界,其实是一个渐进发展的过程。因此产业互联网评估应该是比消费互联网平台提供更加底层和革命的基础设施。
如果我们要为产业链条上的企业提供更加革命的数字化基础设施,搭建均等化和开放包容的平台,实施层面可以从哪些方面考虑?
综合来看,企业中台,城市中台,经济中台所站的视角是不一样的,一个是站在企业主的视角;一个是在城市管理者视角;而经济中台是站在产业角度解决产业畅通及协同共赢的问题。
但是归根结底,他们都是数字化基础设施,只是这个基础设施的服务对象不同,基础设施化的程度不同,业务中台、技术中台、数据中台连通、整合赋能的对象不同,但他们也都是运用科技手段围绕数字化,围绕数据业务化,业务数据化来开展的。
文章来源:人人都是产品经理 作者:特立独行的猪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com