想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
从 7 大设计领域、400 多个设计案例中,我们总结出了 9 条属于 2021 年的设计趋势。
在 2020 年发生了新冠疫情等许多历史性的大事件,但世界始终保持着对未来的希望,好设计的诞生也不曾停步。
通用信息平台 UED 上海团队历时一个多月,从数字产品、品牌创意、平面视觉、工业、空间、娱乐与时尚等多个领域收集近 400 个 2020 年具有代表性、前瞻性的设计案例,对它们进行聚类分析,并结合下一年的时事变化来预测 2021 的设计趋势。

△ 团队按领域分组收集素材
设计与时代背景有着密不可分的关系,我们认为会影响 2021 年的设计趋势的因素主要有以下三个:
1. 后疫情时代的影响
新冠疫情的持续除了改变了大众的生活习惯外,也意外地推动了各行业加速线上化转型、提供「无接触」服务,出行上的限制催生了游戏等线上娱乐市场的蓬勃势态,甚至一定程度上疫情也影响了社会和经济格局,导致了一些新政策的出台。
2. 00 后成长为新主力军
新生代的崛起导致了流行风格的一系列变化:二次元等亚文化成功破圈进入主流消费市场、复古设计的重心从 90 年代向千禧年偏移。他们以更开放多元的思维方式和新视角,影响着下一个 10 年设计题材的选择。
3. 软硬件技术的发展
近年来智能设备的性能上限不断被刷新,诞生了许多创新的设备形态,使更生动的交互体验成为可能,另一方面,AR/VR 技术经过上一个十年的雕琢,性能和效果逐步得到验证,具备了量产的技术沉淀,将迎来一波商用普及的浪潮。
我们从去年的设计作品中提炼设计概念,并结合上述的社会背景推测其在新的一年的变化与发展,最终总结出了视觉表现和体验交互两类共 9 条 2021 年度设计趋势。

△ Adobe MAX 2020 视觉作品 by Stu Ballinger
概念阐述
「 酸性平面」风格融合「Y2K」美学的未来感,形成了独特的「未来酸性金属风」,典型特征有:
酸性渐变:一种会引起不适但足够刺激的迷幻渐变色。这类配色打破了传统美感的标准,追求感官刺激,给人异次元下致幻而不安的感受。
金属感:以熔融形态在环境光下呈现出诡秘的反射,这种反常规的液态质感所带来的违和,在传统科技感上增添了几分神秘。
透明胶质:液体或是 PVC 半透明胶质,配合流体动感的形态,折射出光的幻彩,给人强烈的亦真亦幻感受。
应用场景
未来酸性金属风反差感兼具未来感的特征,决定了它在时尚、音乐、潮流以及艺术圈有很好的延展性。服装鞋包、艺术家创作,以及传达个性自我的品牌平面广告,都可以看到其身影。
相关案例

△ The Future Vision of Microsoft 365 宣传视频
概念阐述
随着产品硬件性能的不断升级,设计语言也开始追求真实感。相比过去,「类玻璃柔光材质」除了更注重「轻」的概念,在质感上也呈现出更加轻盈、细腻以及自然的趋势。
类玻璃材质的表面呈现微磨砂感的半透明质感,透光而不透视,通过清晰的边缘来强化物理质感,两者对比呈现出一种「虚实结合」的美感。该材质多以轻薄的片状形态悬浮于场景中,减轻重量感以带来轻盈的视觉感受。
应用场景
「类玻璃柔光材质」轻盈与通透的视觉感受,能营造出未来感十足的场景,很适合阐述科技智能的概念。因此该风格成为了一大波科技背景公司的设计首选,其中主要以硬件系统以及 B 端、工具类的产品为主,应用场景包括界面设计、推广视频等。

△ Louis Vuitton × League of Legends Collection
概念阐述
近年来,品牌跨界合作的对象不再局限于品牌之间或明星名流,众多服装、奢侈品、数码产品等消费市场的强势品牌纷纷向游戏和二次元等虚拟 IP 抛出跨次元合作的橄榄枝。这种合作方式成就了「三次元」品牌与「二次元」IP 的双赢局势,将在 2021 年继续发展并造成更广泛的影响。
应用场景
游戏和二次元元素大热,手机、化妆品、服装等产品通过结合该类元素,以新的形式吸引年轻用户:为像素风格的游戏设计服装、为全息的虚拟偶像捏脸塑形、为动漫人物拍摄杂志封面、在一款电子游戏里搭建新品发布会等,相应地,跨界应用对设计师的涉猎领域和技术跨度也有了更高的要求。
相关案例
一线顶尖奢侈品品牌相比以往与动漫游戏类二次元 IP 合作更频繁,除了经典动漫,也不乏新鲜的热度 IP。

在《Evangelion 新世纪福音战士》25 周年,OPPO 联名这部影响一代人的动画神作,推出了一款从快递包装、外盒甚至是卡针,里里外外都深度融合 EVA 元素的联名机型。

△ OPPO × EVA 定制版手机 OPPO Ace2
美国说唱歌手 Travis Scott 2020 年在《堡垒之夜》(一款线上竞技游戏)中办了一场虚拟演唱会。这场演唱会共吸引了 1230 万玩家同时在线观看。

△ Photographed by Sean Thomas, Vogue, January 2020
概念阐述
「亲生命性设计」原为建筑和空间设计中的概念,意为「运用天然材料、自然光和植物创造令人愉悦舒适的建筑环境」。受城市化进程加剧及全球疫情的影响,人们渴望亲近自然的欲望和需求变得越来越强。产品和自然元素彼此交融,从主客体关系转为互相依赖的存在,以更为和谐与自然的交互方式与用户进行沟通与连接。
应用场景
自然元素将在不同感知维度以更贴近真实自然的方式融入各个领域的设计,比如在工业产品设计中使用更加贴近自然物体的表面肌理,在建筑设计中将人造空间作为自然空间的延伸,在数字产品设计中使用更拟真的自然音效和光照等等。
相关案例:
2021 时尚界不约而同地强调了自然元素的使用和对环境保护的呼吁,各大品牌都用自己的方式演绎了「自然共生」的服装设计系列。

还原自然界中的真实材质成为了新的设计灵感,被应用到各种设计中。

Vivo OriginOs 系统通过行为壁纸系统将常用的系统功能和展现真实自然场景的动态壁纸进行联动。


△ Vivo OriginOs

△ 山水 Mountains & Rivers by Particle (Gao Yang)
概念阐述
近年,国人的文化自信逐渐增强,国家扩大内需、扩大消费的政策导向为国内消费品品牌带来了巨大的机会。「中国设计」的标签已经成为新一代的时尚潮流,带有中国本土个性、体现中式美学的设计受到更多品牌的青睐。
应用场景
越来越多中国品牌开始注重汉字 Logo 的使用和设计,更多现代设计力求为中式美学摆脱民俗、皇家的刻板印象,木、石、竹这些蕴含中式精神内核的元素成为了工业设计、建筑设计中新的缪斯。
随着中国的国际影响力进一步扩大,国际品牌也会提高对中国市场与文化的关注,在设计上融入更多本土元素。

可口可乐中国与汉字文化推广机构「好字在」和方正字库联合推出的这款字体,反映了可口可乐对中国文化的深入理解和对本地化运营的关注度。

可口可乐联合推出的中文字体「在乎体」
同仁堂旗下「知嘛健康」在北京开设线下体验店,店铺设计提炼汉字、中药、药房等中式元素作为灵感,用现代化的方式呈现,是极具现代感的「中式」空间设计。

△ 同仁堂旗下「知嘛健康」线下体验店 by 无象空间建筑

△ Microsoft Haptic PIVOT 微软腕带触觉设备
概念阐述
在增强现实中,人机交互将更多发生在物理空间里,虚拟的数字信息将借助形变和震动被模拟为触感。得益于新型传感器的拓展应用,硬件设备实现了对温度、形态、力量的数据监测,同时各大硬件厂商也逐步对震动马达等硬件进行了完善升级,从而为进一步的触觉模态设计提供了支持。
应用场景
涉及领域除了现有的游戏、驾驶、健身等场景外,更有趋势被应用于创新教育、操作培训及有风险的试验演练中。
相关案例
任天堂在健身环 Ring-Con 内加入的力学传感器实现了对力量(张力、拉力、压力等)的监测,并利用 Joy-con 震动来对用户动作的标准性进行反馈提示。


△ 《健身环大冒险》on Switch
微软研发部开发出了一套 Haptic PIVOT 腕戴触感反馈方案,通过活动的机械结构,更逼真地模拟出物体的握持感。


△ Haptic PIVOT 使用演示
索尼推出配备了音圈马达的 PS5 DualSense 无线手柄,扳机键内增加了一个由电机驱动的齿轮,通过震动模拟出枪支的后坐力、弹簧的弹力、绳索的拉力等物理效果。


△ PS5 DualSense 无线手柄使用演示

△ Flight Booking AR application by Bala GN
概念阐述
现实生活中,人与人、人与物接触产生的实体服务称为线下服务,由网络等技术支撑的人与硬件设备交互的服务称为线上服务。在硬件设备、网络技术成熟的当今社会,线下服务向线上服务迁移的过程中融入了更多 AR/VR 等虚拟服务,也带来更多新的设计行为和交互方式。
应用场景
原本需要亲临现场才能完成的体验,现在可以通过线上的方式实现,这不仅体现在因疫情催化产生的线上办公、线上毕业展等强需求场景,也在购物、试衣、健身等更贴近生活的领域应用。
相关案例
用户在 Gucci APP 上挑选自己喜欢的手表后,将手机摄像头对准手腕,就会显示「试戴」效果。

△ Gucci APP 虚拟试表
各大院校毕业展因疫情无法在线下举行,一些学校通过线上展厅的方式,让学生的毕业作品可以通过网络浏览。

△ 中央美术学院 云端美院

△ 香港理工大学 polyudesignshow
Balenciaga 2020 年用一款电子游戏代替了线下时装发布会。在视频游戏中,玩家能够在五个主题场景中欣赏到 2021 秋季系列的新款服饰。

△ Balenciaga:《后世:明日世界》
硬件设备的创新使线上健身指导有了更合理的使用场景和更人性化的体验,用户通过线上内容和服务在家也可以获得接近健身房的体验。

△ Tempo Studio:家庭智能健身设备

△ POPMART 泡泡玛特
概念阐述
「情感疗愈」是一种有温度,无攻击性,注重细节的设计方向。这类设计旨在治愈修补心灵中的创伤,不只注重功能的完善,也更在意情感内涵的打磨。它也可以帮助人们敞开心胸,接纳自己内在的所有面。
应用场景
在产品设计中,一些抚慰人心的小功能、小彩蛋往往带有着治愈人心的力量。在角色形象上,柔软、可爱的造型在带给人无攻击感的同时强调着陪伴的意义。在娱乐领域,也出现不一味强迫用户达成某个目的慢节奏「佛系」游戏。
相关案例
网易云音乐来自「张开双臂拥抱别人」动作灵感的抱一抱彩蛋,让原本只有文字点赞的评论区更有温度。

△ 网易云音乐的「抱一抱」动效
Switch 游戏《动物森友会》在 2020 年异常火爆,归功于其萌系治愈的风格和追求自然随性的生活方式,也让疫情期间的玩家们暂时逃离严峻紧张的现实生活。


△ Switch:《集合啦!动物森友会》
盲盒的精神内核是「收集、陪伴、治愈」,泡泡玛特签约的 IP 形象,大多以可爱、萌系为主。

△ 泡泡玛特的盲盒萌系 IP 形象
Disney 与 Pixar 出品的动画电影《心灵奇旅》用轻松的方式探讨生活的意义和人生的价值,电影用它独特的美术风格和感人的故事斩获超高的口碑和评分。

△ Disney · Pixar《心灵奇旅》

△ OceanPlastic 废弃塑料重造
概念阐述
2020 年世界各地重大自然灾害频发,环境污染严重,刺激着人类对生活环境的审视。更多品牌开始探索材料再利用的可能性,从自然衍生产物出发,从而降低对大自然的破坏。年轻一代对于再创造产品有更高的接受度,循环材料转化为塑料颗粒,组合成独一无二的花纹和肌理,给人专属限量感,再生材料成为新的流行元素。
应用场景
消费者将继续青睐和卫生健康、环境保护相关的价值品牌,越来越多的快消、包装厂商开始研究材料回溯,组建相关部门,加入循环经济浪潮中。
相关案例
运动品牌 Adidas 与 Nike 都推出了由回收废料制作的充满设计感的产品,在宣传品牌环保意识的同时也引领了再生产品的潮流。


△ adidas 与 Parley Ocean 合作推出由海洋回收废料制作的联名产品

△ 同样使用了废弃材料的 adidas 球衣

△ Nike 将生产车间加工过程中产生的边角料转化为产品设计的主要材料
由 99% 废弃奶茶杯+ 1% 废弃原茶渣再生而成的「真垃圾·手机壳」

△ TRASHAUS 真垃圾再生手机壳
Freitag 的 2020 新款 F601 MALCOLM 是一款个性化背包,用一块再生的防水油布保护,并由用空 PET 瓶制成的防水织物制成。

△ F601 MALCOLM
除消费产品外,肯德基的可回重复利用餐盘、星巴克倡导的纸质吸管、外卖行业各公司的环保举措等也体现了餐饮外卖行业对循环经济的重视。
在充满未知的 2021,无论是后疫情时代世界的变化、新技术的发明应用或是国际社会环境的走向,都会影响大众的生活习惯、行为方式和审美取向,同时也决定了未来设计的发展方向。但这其中不变的,是软硬件发展不断突破视觉表现的上限、设计师追求「以人为本」的核心理念以及通过设计去提出和解决问题的目标。
我们期待着上述预测性的分析能在今年的设计中被验证。但设计本身是一个迸发新奇创意的过程,也希望上述的设计趋势能激发设计师们更丰富的灵感、为设计领域提供更多的可能性。
文章来源:优设 作者:今日头条UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
题图来自Saurageresearch
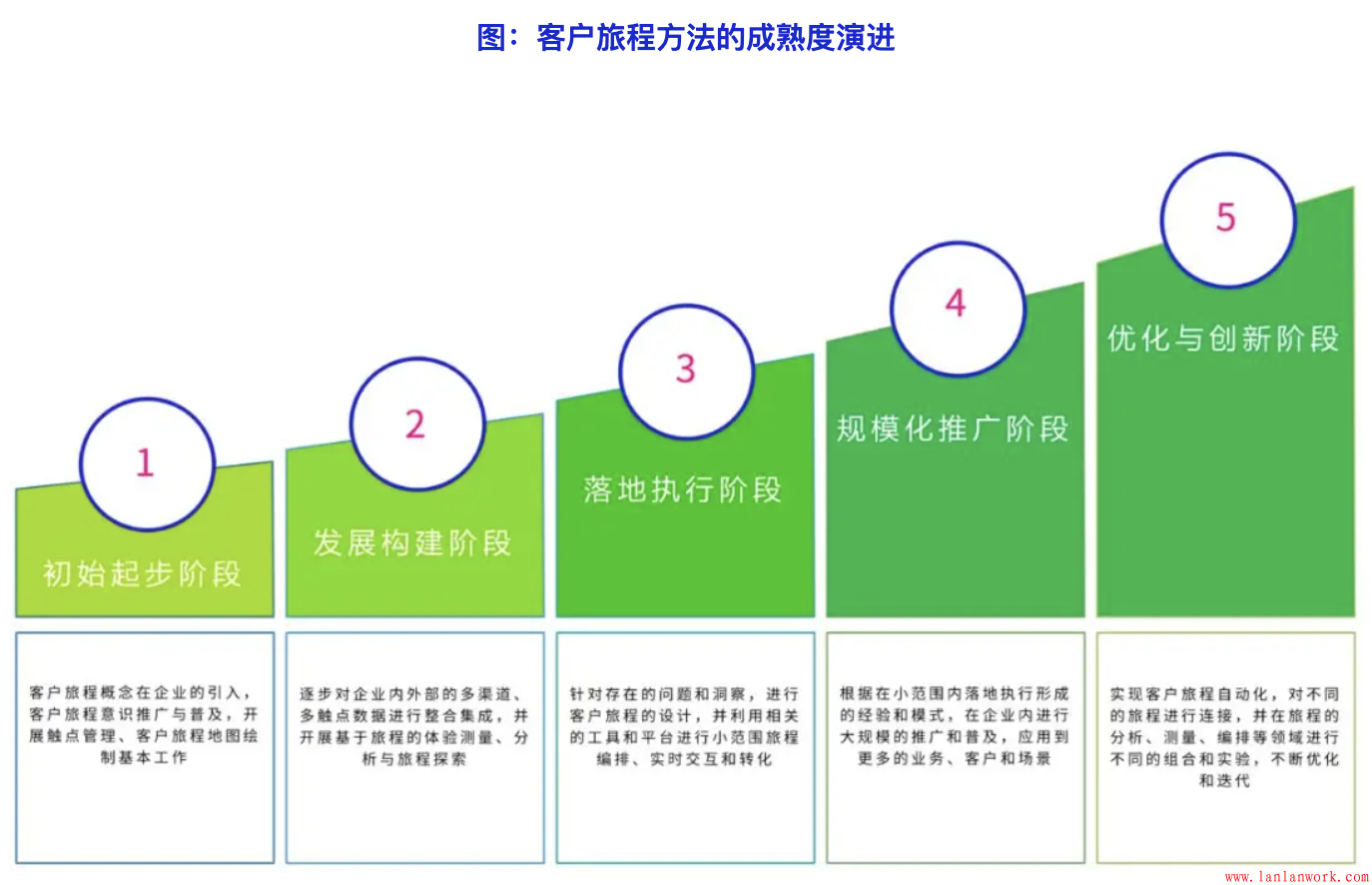
企业对客户旅程总体的认知与应用比例为25%,属于初期水平。2C类企业、大型企业、金融行业对客户旅程的认知和应用水平明显高于其他类型的企业。大多数企业在最近两年才开始尝试客户旅程方法,主要由研究、设计、客服部门在主导客户旅程的应用,客户旅程地图的绘制频率大部分是每年或半年绘制一次。
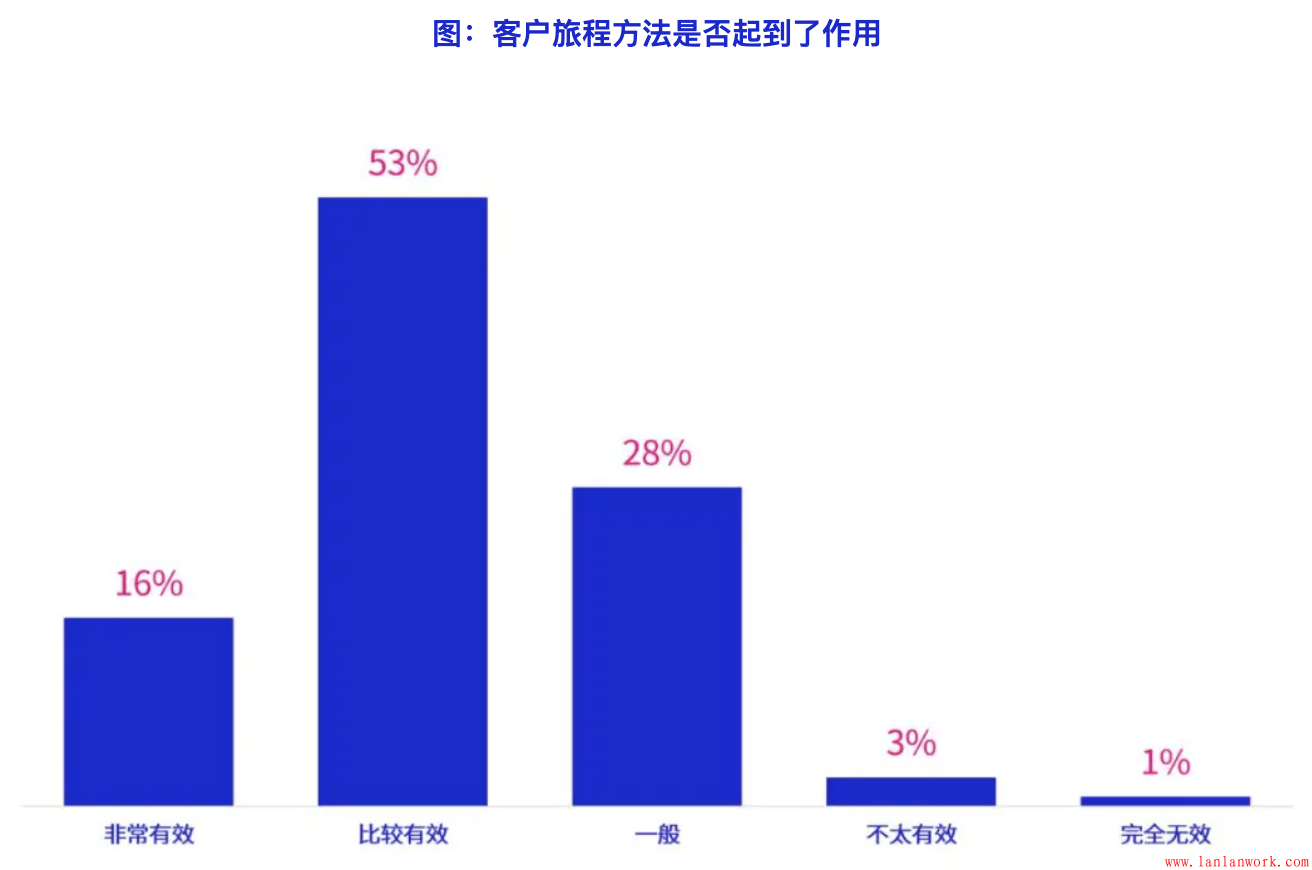
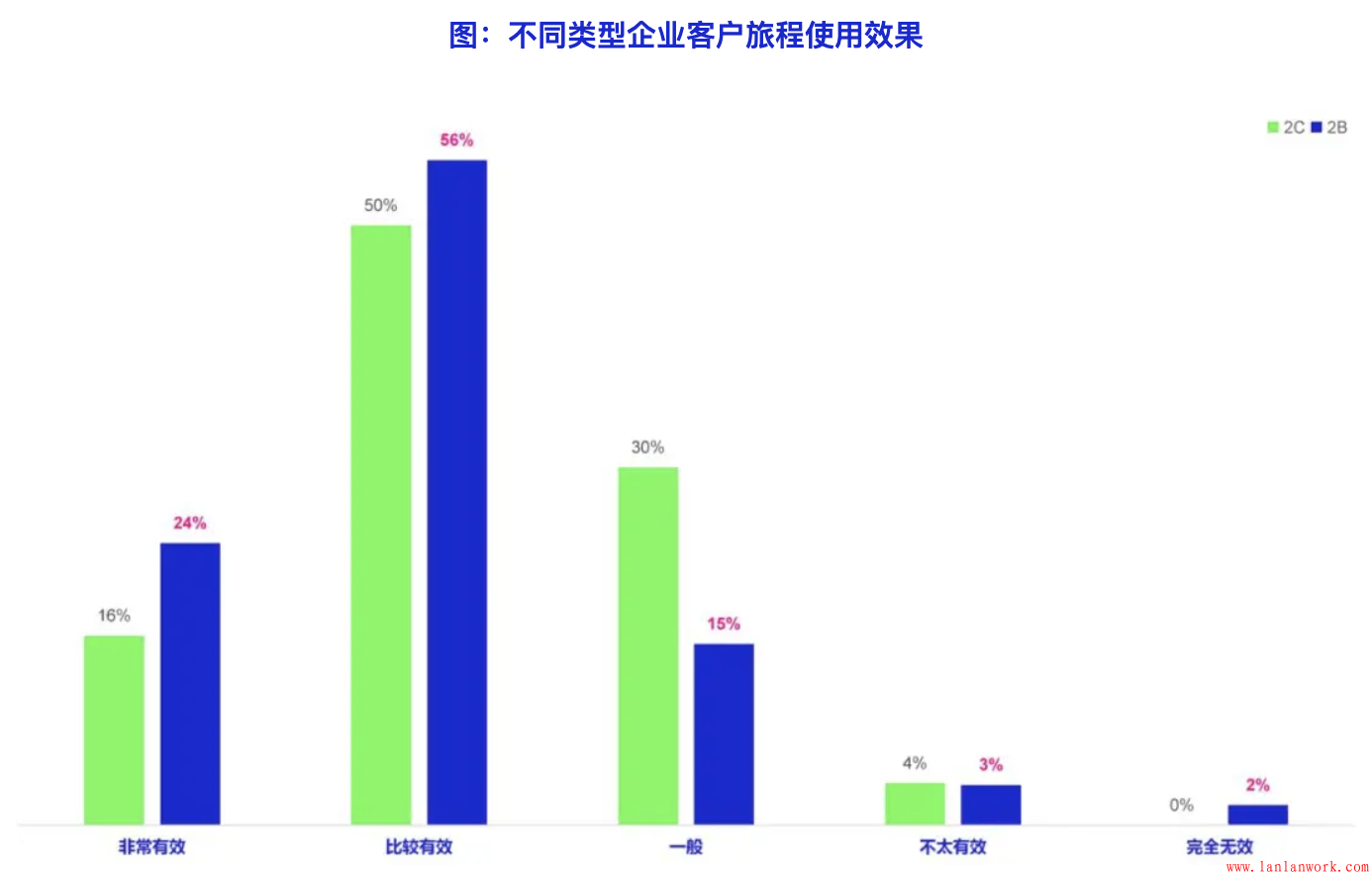
企业目前主要将客户旅程应用于客户需求分析、产品和服务的设计、以及客户旅程测量与分析等领域,并在提升客户满意度、促进以客户为中的企业文化,以及提升营销和运营的转化率方面效果最明显。大部分企业对认为客户旅程有积极的效果,极少给出负面评价。客户旅程方法使用时间越长,客户旅程地图绘制频次越高的企业获得效果越明显,并且2B企业比2C企业获得效果更明显。
虽然目前由市场部门(包括营销、销售和品牌部门)主导的比例较少,但由市场部门主导客户旅程应用获得效果明显好于其他部门主导的情况,由客服部门主导的效果低于其他部门。这与MyCustomer在2018年在欧美的研究结论相反,这可能说明市场部门在客户体验领域的主导权在逐步上升。
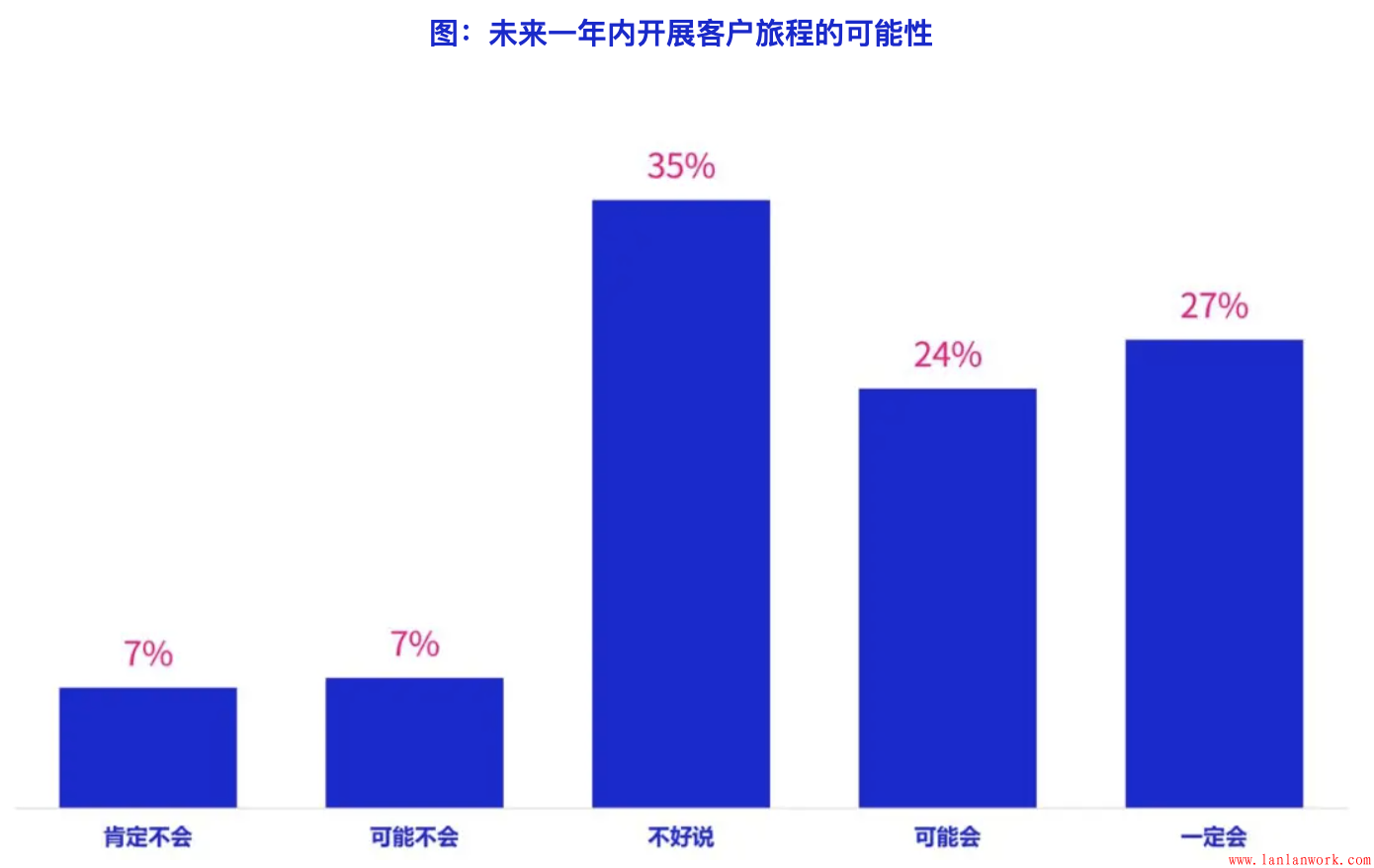
对于未来一年的使用客户旅程的意愿,虽然各类企业对客户旅程方法的效果表示肯定,并且明确表示不会使用的比例很少,但相当比例的企业存在较大不确定性。存在的主要困难和挑战包括专业知识、方法和技能的欠缺,以及专业工具和平台的不足。未来客户旅程方法要在整体应用水平上取得突破,这些方面是需要重点聚焦的领域。

02:

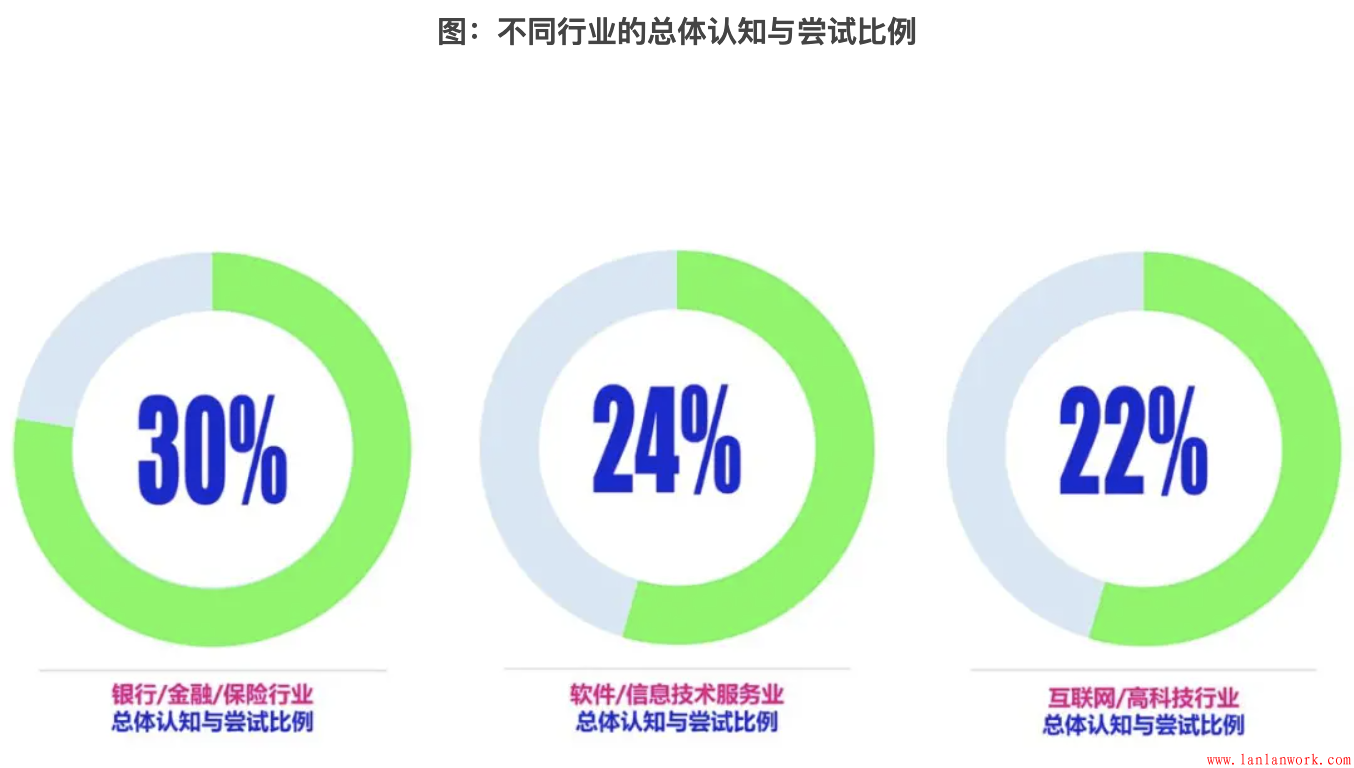
不同类型的企业,在客户旅程的认知和应用程度上也表现出较大差异:2C企业的应用程度明显高于2B类型的企业,总体认知和应用比例分别为30%和20%。大型企业也明显高出中小型企业,分别为29%、22%和19%。客户旅程是一个相对比较复杂的系统性方法,真正的应用需要人员、资金等各项资源的投入,大型企业更具备优势。相比而言,小型企业的在。分行业来看,认知和应用程度最高是银行/金融/保险行业(30%),一方面是由于这个行业的本身的客户决策流程长、金额大、风险大,另外一方面也是由于这个行业的利润较高,企业有相对较为充足的资源进行投入。

由客户研究部门和团队主导客户旅程的绘制时目前的最常见的模式,其次是设计部门,以及客服、品质部门主导。但产品、战略、营销、销售部门主导的情况也一定的比例,这也说明目前开展客户旅程应用的企业,其目的存在多样性。不同部门来主导,其方法和应用上也会存在差异。
在绘制客户旅程的过程中,目前主要用的是客户调查数据和客户访谈数据,这也是客户研究团队最擅长和最容易采集的数据。其次最常用的数据来源是客户行为和客户反馈/投诉数据,总体上对外部数据应用多于内部数据,对小数据多于大数据。
在客户旅程地图绘制工具方面,使用最多的是PowerPoint,处于绝对领先的地位;其次是常用的绘图和设计工具,例如Visio、Photoshop、Adobe Illustrator等;专用的客户旅程地图绘制工作使用比例非常低,最主要的客户旅程地图专用绘制工具UXpressia的使用比例也只有10%,其他的则更低,使用比例只有2%-4%。主要是目前客户旅程地图绘制并不是一项常见工作,所以通用型的文编编辑和绘图工具会是常用选择,而目前的客户旅程地图绘制工具多为英文版本,国内还没有出现较好的客户旅程地图绘制工具,这也是客户旅程地图专用工具使用比例较低的重要原因。

不同情况下,客户旅程的应用效果也不尽相同。调查数据显示,使用客户旅程方法时间越长,绘制客户旅程地图频率越高,客户旅程方法取得的效果越好。使用2年以上的企业和2年以下的企业表示有效的比例(包括“比较有效”和“非常有效”,下同)分别为83%和69%;每年绘制多次客户旅程地图的企业和多年绘制一次地图的企业的表示有效的比例分别为81%和62%。

在将客户旅程方法进行具体应用时,最常见是用于客户需求分析、产品和服务设计、客户旅程分析和测量。其次是在企业文化建设、工作管理和沟通方面的应用。在具体操作层面,例如客户旅程编排、营销和互动,目前也有一定比例的具体应用。随着客户旅程方法应用的进一步深入,直接到操作层面的应用将逐步提升。
客户旅程在不同领域的应用对最终的效果有明显的影响:表示客户旅程应用效果一般的企业在各个具体应用领域的应用比例均低于获得明显效果的企业。效果一般的企业在客户需求研究和分析、客户旅程编排、市场营销和推广,以及品牌传播与互动方面的应用差距最大(落后超过10%的比例)。从调查数据来看,虽然用于编排、营销和品牌的总体比例不高,但确实影响最终应用效果的显著因素。
通过以上在不同领域的应用,客户旅程方法在各个方面的效果都有所体现,尤其是在提升客户满意度、强化以客户为中心的企业文化、提升营销和运营的转化率方面最为明显,分别由59%、54%和37%的企业表示在这三个方面得到了提升。

不同类型的企业未来使用客户旅程方法的可能性也存在明显差异。使用客户旅程越久、使用频率越高,获得的效果越好的企业,继续使用客户旅程方法的倾向越高。2C企业比2B企业未来更愿意使用客户旅程,虽然2B企业获得效果更明显,但2B企业使用客户旅程的难度和成本更多到,导致2B企业的使用意愿要明显低于2C企业。另外,相对于中型和小型企业,大型企业的使用意愿明显更高,表示可能会使用的比例达到了61%,明显高出中小型企业。
对于在客户旅程应用过程中的挑战,最大的困难不是预算不足,而是知识、方法、技能、工具和人员的欠缺和不足,尤其是专业知识和方法的掌握不够,是最大的两项困难。其次碰到的问题是企业高层,以及其他部门的支持不够。
文章来源:UXOOLS
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每年年初的 CES 消费电子展,是一个非常适合了解前沿技术,了解消费和产品趋势,甚至在这些量产、准量产以及概念设计产品当中,窥见属于未来的设计趋势。
每年的 CES 都是一个特别适合展示新趋势的地方。虽然很多厂商会倾向于在 CES 上发布新品,但是相比于这些为数不多的新品和发布会,CES 上更加值得一看的是那些正在研发、小范围内投产并且你即将会看到的新技术和有趣的东西,它们所指向的都是消费级的产品,也贴合我们一直在说的「趋势」。

今年 CES 大会选择了线上举办,不同厂商选择使用直播、视频或者图文的形式发布了自己的产品,有的是概念设计,更多的是后续会量产的产品,类型丰富。这篇文章会按照几个大的类别和趋势,将今年的CES 展上产品进行了梳理,方便和我们之前的设计/技术趋势相互印证。
锐龙系列的 AMD CPU 以极高的性价比让广大电脑用户喊出了「AMD Yes !」的最强音,而脱离 Intel 阵营的苹果干脆以 M1 芯片,把牙膏厂 Intel 原本的不安全感直接拉满,成为了压垮骆驼的最后一根稻草。在 CES 大会开始之前干脆把 CEO 换成了工程师出身的行业老兵 Pat Gelsinger,试图重拾工程师文化。
在今年的 CES 大会上,试图改变的 Intel 发布了针对高性能轻薄笔记本电脑的芯片,H 系列:



H 系列采用 Tiger Lake 架构,全系列搭载高性能的 Iris Xe 核显,它的性能足以在 1080p 分辨率下流畅运行《古墓丽影》这个级别的游戏(实际上 M1 的发布会上也同样使用了这款游戏作为性能测试)。

英特尔的11代桌面端芯片也在性能上又不小提升,采用了全新的 Rocket Lake-S 架构,不过最值得期待的是下半年才会公布细节的12代混合架构 CPU,Alder Lake。
老对手 AMD 在 CES 2021 上则发布了全新的 5000 系列移动端处理器,其中标压的 5000H 系列和低压的 5000U 系列,都用自身的配置和性能解释了“便宜大碗”的概念。

最高可选 8核16线程的配置,主频可飙升至 4.4GHz,充满电之后日常使用可以达到 17.5小时,电影播放可以长达 21 小时的电影。
而同为御三家之一的 Nvidia 则带来了桌面级的RTX 3060显卡以及移动端的RTX 3080/RTX 3070/RTX 3060。


当然,无论是桌面端的显卡还是移动端显卡的性能都有着不俗的表现,具体大家可以去官网看看这里就不说了……(一个很重要的原因是由于比特币的疯狂涨幅,导致挖矿需求暴涨以至于这波显卡价格出现了极其疯狂的增长,一卡难求,鬼知道啥时候能恢复正常)
总而言之,移动端芯片(主要是 针对笔记本电脑)在性能提升的同时还控制好续航,无论是CPU本身的算力还是显卡的性能,都有着相当明显的提升。这对于设计和创意从业者而言,意味着有着更加轻薄地电脑和平板可供选择,并且性能足以支撑从平面到3D渲染、 视频剪辑乃至于大型游戏,而且很大程度上,性价比有 「AMD Yes」,高性能可以上 Intel H 系列 + Nvidia ,而习惯使用 macOS 地用户应该也会在未来几个月内等到新的 M 系列芯片和 Macbook Pro 16 和 Macbook Pro 14 ,当然这和 CES 2021 就没啥关系了。
目前这些新芯片本身的强大性能和优良的续航,可能需要到后续的电脑和笔记本上才有所体现,好在 CES 2021 本身还发布了不少性能优秀、设计过硬的电脑类产品。
笔记本电脑在历年 CES 大会上都是重要的组成部分。在这些笔电类产品当中,除了一部分迭代更新的量产新款之外,还会有不少基于特定的需求,在设计和功能上高度特化的产品出现。

比如 HP 的 Envy 14 笔记本就很典型地属于前者,11代英特尔 CPU 和 Nvidia GeForce GTX 系列的显卡,传统的造型和更加精致的工业设计,这种不过不失的产品其实是各大厂商在 2021 年铺货时的中坚力量。

而微软的 Surface Pro 7+ 也只能算得上是小幅更新,多个配置可选,没有太多好说的。

而出自联想的 ThinkBook Plus Gen 2 i 笔记本在继续探索了双屏笔记本的另外一种可能性,A面的超大尺寸电子墨水屏搭配手写笔,简直就是给手绘和笔记爱好者量身定制的创作空间。掀开之后又是一台传统的超极本,13.9 mm 的厚度 和 1.3 KG 的重量也非常符合携带通勤的标准。

相比之下, 同一谱系的 ThinkPad X1 Titanium Yoga 的翻转设计则显得更加传统,不过在性能和影音上,Dolby Vision HDR和Dolby Atmos扬声器的支持让它在影音娱乐上更加突出,少了电子墨水屏,整体厚度也缩减到了11 mm。

不过,更有意思的是华硕ZenBook Pro Duo 15 OLED 笔记本电脑,原本 Duo 系列的双屏设计已经相当独特了,这次的新款不仅将配置进一步推升到了 i9 cpu + NVIDIA GeForce RTX 307 的级别,还给副屏增加了一个自然的 9.5 度倾斜,防炫光的同时还更加贴合人体工程学。这可能不一定符合每个人的审美,但是可能正好是某些天天肝视频跑渲染的设计师同学正好需要的东西。
另外一边,游戏本也基本上是在堆配置,Alienware M15 R4和M17 R4 老老实实地把显卡推到了 NVIDIA GeForce RTX 3080,加上 360hz 超高频率的显示屏,内存堆到32GB,存储支持 4TB PCIe,性能够怪兽,但是别的就没啥好说的。

而另外一边的 Razer 推出的 Razer Blade Pro 17 2021 和 Razer Blade 15 2021 这两款笔记本,本质上和外星人家的差不太多,配置有多高堆多高,机身工艺搞好点,RGB 信仰灯炫起来……

当然这并不重要,这次 CES 2021 上,Razer 真正的杀手锏是这俩笔记本的配件,Razer Project Brooklyn概念游戏椅:

只需按一下按钮,这款游戏椅就可以从背面展开60英寸的OLED显示屏,真正沉浸式的游戏体验,带有4D模块化功能的扶手以及折叠可调的桌子,连整个框架都是带有高保真触觉模块的,体验有多好,就要看你和游戏厂商的想象力了。
对于游戏本本体而言,在配置和外观上的设计很大概率只能靠添油战术,互相之间见招拆招,真正能够打出新意,玩儿出花样的,基本都是在外设和配件上。
智能手机毫无疑问是大家最关心的事情。支持5G频段,AI驱动的后置多镜头模组,前置挖孔/刘海镜头,6英寸屏幕,这几乎是当下绝大多数智能手机的标准配置,也是贴合大众需求的最佳实践。CES 2021 发布的 三星 Galaxy S21 Ultra 5G 就是这种典型,配置到位无懈可击,更重要的是,后置镜头模组的工业设计相当具有识别度,边角凌厉又富有美感。

不过大家都很清楚未来趋势肯定不会止步于此,柔性屏幕给人带来的想象力太过丰富,包括苹果在内的一线厂商几乎都在这个基础上进行探索。

三星的 Galaxy Fold 系列已经发不到第二代,Moto 的新生 Razr 也发布了迭代之后的版本,苹果早早申请了环绕式柔性屏幕的设计专利:

不过,最有意思的还是卷轴屏幕。在 CES 2021 之前,OPPO 就公布过卷轴屏手机的概念设计:

在今年CES 上, LG 发布的 LG Rollable 则可能是最早量产的卷轴屏的智能手机(预计在今年年内发布):


虽然没有 LG 这么快,TCL 也同样带来了自己的卷轴屏智能手机,不过和 LG 的横向拉伸不同,TCL 的屏幕选择了纵向拉伸:

相比于折叠机构,卷轴式的柔性屏幕将不会因为过大的折叠角度而出现屏幕折痕。不过这种收纳方式在保持优雅的同时,还会面对和升降式摄像头一样的问题:展开和收纳结构的可靠性和开阖时间的控制。
可以确定的是,柔性屏幕设备会逐渐增加,而目前技术的快速迭代意味着在未来2年内会有一大批类似的设备出现。无论是折叠、翻转、卷轴还是翻盖式双屏,都意味着 UI 界面的动态延展,而不同的结构设计带来的是交互方式的百花齐放,这对于UI 和交互设计而言,都是全新的挑战,以及新的机遇。

不要忽视了这种硬件设计之下的复杂度,即使是最简单的双屏折叠,对于 UI 交互和开发而言,都是巨大的挑战,不信可以先看看微软的双屏设计规范:

物联网和智能家居从提出来到最终落地为消费级产品,经历了十几年漫长的过程。在今年的 CES 展上所展示的很多智能家居类的产品,确确实实比以往更加「智能」也更加富有想象力。除了各大厂商原本在工业设计和基础技术上的积淀,这些产品大多借助了机器学习技术来提升「智能」程度,并且借助语音交互来保持操控的便捷性。
智能家居的花样就多了。
三星推出的 Bot Care 智能机器人看起来像是一个更具未来感的的 R2D2,不仅能够识别你的语音命令,而且能够借助成熟的 AI 技术识别你的行为,它会学习和了解你的日程安排,能够逐渐了解你的习惯,并且在日常的生活中提供帮助。

而更加进阶的是 Bot Handy 智能家居机器人功能就更多一些了,它不仅可以在室内到处溜达,而且能够能够识别材质和物品,它自带的机械臂能够帮你收拾房间,收拾厨房物品等等等等。

CareOS Themis 的智能镜子也借助传感器和 AI 实现了诸多传统镜子做不到的事情。通过内置的 IR 温度传感器、UV皮肤分析灯以及相机,CareOS Themis 智能镜子 能够对你的卫生状况、皮肤状况乃至于心理健康状态进行分析,并且提供切实可行的建议。

传统家居和传感器、数字硬件的结合,将家居设备的安全性、可用性和完备性全方位地进行了提升。比如 LOCKLY Duo 智能锁就加入了双重锁定技术,可以更快打开又保证了安全性:

而 Ampere Shower 这个蓝牙淋浴扬声器,不仅可以让你在淋浴时享受 360 度环绕立体声,想要播放什么内容完全可以用语音控制,而且考虑到它特殊的使用场合,它干脆借助淋浴喷头的水流来进行充电:

而便携式投影仪也是诸多大厂的下一个发力点,在保持高流明、智能可控的特性的同时,进一步缩小提及,提升音响效果,就像华硕的 ZenBeam Latte 的便携投影仪一样:

传统家电设备则在智能化和场景化的探索之下,呈现更加灵活的新玩法。三星定制的4门 Flex 冰箱可以针对不同的食品进行定制化的管理,而传统固定的冷冻/冷藏式的分区也借用智能化的管理打破,如果你需要更多的冷藏空间,只需要通过设置就能够进行转换和调整。

当然,智能电视当然是 CES 大会上绕不过去的门类,只是多数厂商的产品都是在自然硬件和性能迭代上「更高、更快、更强」。

而其中真正称得上有趣的,还是 LG 的升降式透明电视:

透明屏幕在不同光照条件下的泛用性,应该还是存疑的。毕竟去年8月小米发布透明电视之后,已经有过不少质疑的声音了。不过这些小众产品的不断迭代和推出才有可能让透明屏幕技术上的不断前进,更贴近科幻电影中使用场景的小型透明智能设备的普及才有希望。届时,UI 设计应该又有新的设计需求了吧?
CES 2021 的这些新型的智能家居类设备上,可以更进一步印证之前大家对于趋势的预测:
可穿戴设备的热度也一直在逐渐提升。
国外疫情的持续也促使很多厂商开始考虑如何制作更加贴合健康需求的可穿戴设备。

游戏硬件雷蛇的 Project Hazel N95智能口罩应该是 CES 展上最受关注的硬件之一,它并不仅仅搭配了 N95 级别的防护和可更换滤芯,透明的遮罩充满了未来感,同时雷蛇还将扬声器和信仰灯集成在过滤器的外侧,确保语言交流清晰,视觉风格独特:

另外,为了确保整体的安全性还附带了专用的紫外线消毒盒:

相比于雷蛇的科幻感,AirPop Active +智能口罩就显得更加运动。

AirPop Active + 则是一个专业的运动口罩,借助内置传感器,这款口罩能够跟踪空气质量以及佩戴者的呼吸状况,并且通过蓝牙和手机同步,方便查看。同时,在滤芯即将耗尽时,也会提醒用户。这款口罩从外观到功能都是明显面向运动爱好者的。

BioButton 这款设备则是一款新冠病毒感应器,将它贴在颈部,它会跟踪你的呼吸、心率、睡眠和血氧状况等生命体征,并且识别你是否出现了感染新冠病毒的症状,可以说是针对性极强了。不过,对于绝大多数隔离在家的用户,锻炼是更重要的事情。

NordicTrack Vault 顶级家庭健身房就是一个这样的产品,超大屏幕结合 iFit 的互动健身体系,你可以清晰直观地对自身的动作进行审视和视觉反馈,进一步进行矫正,同时确保在家也可以获得健身教练 1对1 的指导。

智能手表是可穿戴设备这一领域是一个大类。目前绝大多数的智能手表在各种传感器功能上都做得不错,差异主要是在体验的细节优化、工业设计、品质以及品牌溢价上了。
Fossil 在 CES 2021 上带来了支持 5G LTE 网络的 Fossil Gen 5 LTE,芯片用的高通骁龙 3100,心率、GPS、海拔、环境光等传感器一个不缺。Fossil Gen 5 LTE 提供金色和玫瑰金两种配色。

相比之下 Amazfit GTR 2e 智能手表则更加关注运动爱好者的细分需求——直接提供了90多种不同的运动模式,它可以识别你是在跑步还是骑车,45 天超长续航,5 ATM 的防水级别,可以说是在专业性上相当到位了。

此外,飞利浦发布的 Sonicare 9900 Prestige 智能牙刷也相当亮眼。通过传感器,它能够识别不同位置的压力,监控清洁位置和刷牙的运动轨迹,并且提供 AI 实时指导和个性化刷牙动作推荐,同样是通过蓝牙连接手机来实现信息的传达。
其实这些健康相关的可穿戴设备也呈现出几个典型的趋势性的特征:
在可穿戴设备当中,涉及到VR/AR的产品需要单独说一下。
VR 和 AR 你应该比较了解了,虚拟现实和增强现实,那么MR 和 XR 呢?
MR 是混合现实,通俗的说它是介乎 VR 和 AR 之间,虚拟合成的「图像」和真实的世界相互融合,还可以和现实物品进行一定程度的互动。而 XR 是扩展现实(Extened Reality)的缩写,它其实是以上 VR、AR、MR 的一个总称,或者说 VR/AR/MR 是 XR 的子集,XR 所涵盖的领域和范畴比以上几个都要宽泛。
比如虚拟触感就是属于 XR 的。在今年的 CES 大会上,Senseglove Nova 和 bHaptics 推出的紧身衣套装,所带来的体验就是虚拟世界在触感上的投射介质。

以 bHaptics TactSuit X40全身触觉套装 为例,全身内置 40 个触觉反馈点,15 个小时的续航,在 VR 和 AR 眼镜的支持之下,无论是游戏还是看电影,只要有相关的数据支撑,就能带来真正意义上完全沉浸式的体验,视觉听觉触觉全覆盖,这大概才是真正意义上的「沉浸式体验」吧?

Xenoma EMStyle 套装也是一个针对皮肤和肌肉的新玩意,这款可穿戴设备当中包含 24 个电极,胸部4个,腹部4个,每个手臂2个,臀部2个,每条腿4个,它们可以为全身主要的肌肉群提供刺激,并且可以让健身教练在安全距离之外,通过电极刺激的方式提供指导,也算是某种意义上的「虚拟触觉」。
接下来说说我们更熟悉的智能眼镜。

联想 ThinkReality A3 智能眼镜也算是今年 CES 上关注度较高的产品。其中,ThinkReality A3 又分 PC版和工业版两种,两者硬件配置上相同,但PC版只能和Windows 同步,工业版可以连接到Android智能手机(基于骁龙800系列芯片),并运行使用联想ThinkReality软件平台构建的定制行业应用。

Vuzix 也在 CES 上发布了下一代智能眼镜,其中集成了MicroLED显示引擎,具有完全透明的高级波导光学器件。Vuzix 使用一对微小的高效 MicroLED投影仪提供动力,从而可以为用户提供高密度像素阵列,在双眼中投射超级清晰的视觉内容。

上面的智能眼镜还算得上是科技产品,而 Mojo Vision Len AR 隐形眼镜就算得上科幻级别的产品了。从尺寸上来说,普通眼镜和隐性眼镜就是数量级上的差别,Mojo 的这款智能隐形眼镜使用微电子技术,内置了微型显示屏,可以共享重要信息,用 Mojo Vision 来使用增强现实,不仅无缝,而且无形。
可以说,如今的虚拟现实技术已经走到了一个全新的阶段了:
新事物正在以无与伦比的速度进化。芯片性能和基础的技术为消费级的硬件提供了最扎实的工业基础,繁盛而多样的企业开始有意识地深耕细分领域的产品,其中留给设计师的空间其实非常大。
各式各样的笔记本类产品,已经针对不同需求的设计师进行了细分优化,不同类型的设计师应该都会找到针对自身领域需求的硬件设备,多屏幕、多输入方式的笔电和周边外设正在快速地丰富起来。
而快速发展的柔性屏幕,则可能正在给 UI、交互设计师提出一个复杂的难题,那就是屏幕延展之后的UI和交互上的提升的问题。而智能家居和虚拟现实相关领域的快速进化,最终的问题同样会压到设计师头上——你要如何为这一新的交互和UI进行设计?
那个时候,交互设计师这个门类应该会真正意义上彻底独立出来,而不是把交互的活儿让产品或者UI设计师来完成……因为交互设计本身的工作量会暴增,而且有着更高的要求和更加复杂的情况要处理。
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一个简易的小教程,一起Get起来~

设计中存在一些不可忽视的趋势。尽管玻璃态在UI设计中不是新的事物,但是最近又被人们挖掘出来了。有些人甚至将这个趋势称为“玻璃态”。
下面让我向你展示如何通过7个简单的步骤教你如何创建玻璃态的UI效果。
1)画一个形状
首先创建一个基本形状,一个具有以下尺寸的矩形:640×400,再加40pt的圆角。

2)应用渐变填充
现在该基本填充了。在本教程中,我们将使用渐变。两种渐变颜色都将是纯白色(#FFFFFF),但是它们的不透明度会有所不同。将第一个设置为40%,第二个设置为10%。

3)添加背景模糊
我们来模仿玻璃的是模糊感。首先将背景模糊值设置为20左右,来看看这个是表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。

4)添加边框
一个优雅的边框会为元素增添了光泽。当玻璃表面重叠时,它也有助于建立视觉层次。如果要在设计中创建定向光的幻觉,则可能需要对边框使用渐变。我是这样制作卡片的,所以看起来更有“质感”。
卡边界对角渐变的设置:
边框:3px
颜色1:#FFFFFF(不透明度50%)
颜色2:#FFFFFF(不透明度0%)
颜色3:#FF48DB(不透明度0%)
颜色4:#FF48DB(不透明度50%)

5)应用阴影
细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。

在我的示例中,我使用具有24的模糊值的深色,并且扩展减小为-1。这次,你将通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。
6)填写内容
是时候添加一些内容了。填写必要的徽标和文字。要创建压印层的错觉,请用白色填充内容,并将不透明度降低到50%。你也可以玩图层混合-尝试叠加以获得有趣的结果。

7)添加质感
玻璃卡片已完成,但是,你可以进一步添加一些高级纹理!要添加优雅的噪点,我们添加带有噪点的图像。将不透明度降低到20%,并将填充的混合模式设置为“叠加”。看看现在看起来多么有质感。

来看一些其它的尝试~



文章来源:UI中国 作者:Tzw_n
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高精地图是自动驾驶的必要支撑,高精地图数据的创建、使用、更新与分享可能会带来全新的商业模式。本文作者梳理了高精地图的行业发展情况以及当前存在的问题,并对其发展前景进行了展望,一起来看看~

乘着自动驾驶的东风,国内高精地图行业逐渐进入发展的快车道。在L3级别自动驾驶技术的推动下,高精地图技术在无人驾驶位置感知、路径规划等方面的应用愈发广泛。
随着高精地图行业的快速发展,布局该领域的企业,都想要通过规模化量产来争夺市场。在此背景下,高精地图市场的量产博弈也愈演愈烈。
自2013年BAT开启地图大战之后,国内数字地图产业就开始逐步兴起。近几年AI、大数据、卫星定位、自动驾驶等技术的爆发,更让高精地图在数字地图市场中的主流地位愈加凸显。
比如在市场方面,2020年智能汽车行业产销量的暴涨,进一步打开了高精地图的市场需求。例如,在L3级别及更高级别的自动驾驶技术应用中,高精地图具备的环境信息数字化能力,可以将高速路等场景的地图信息直接传达给智能汽车,实现部分替代激光雷达的作用,能够极大地节省自动驾驶技术的应用成本,进而推动自动驾驶的商业化落地。
在技术应用方面,卫星定位系统的进步,也为高精地图行业发展提供了强大动力。近几年来,随着格洛纳斯、GPS、北斗等定位系统技术不断升级进步,目前民用导航误差直接降低至10m以下,这为高精地图的发展提供了底层技术支持。
此外,AI、5G、大数据技术的进步,也从数据制作等方面提升了精度地图的精准度。这种情况下,高精度导航地图就成了业内各方企业扩展市场的角逐焦点。
在此背景下,国内高精地图市场需求不断增长,市场规模也在不断扩大。据中信证券研究部数据显示,2020年全球高精地图市场规模将会达到21.15亿元,预计2030年全球市场规模将超过200亿美元,未来增长潜力巨大。
巨大的市场潜力,很快便吸引了一批新创企业入场,和BAT等巨头竞争。而在这些新创企业入场后,国内高精地图行业的量产博弈也开始升级。
在国内高精地图市场争夺战中,量产是各家企业“抢滩”高精地图的关键。自百度拉开高精地图免费战的帷幕后,行业对高精地图规模化的需求愈加迫切。
随着免费成为高精地图行业主题,业内企业被迫通过扩展其他商业模式来实现盈利。不过,对于行业量产的布局,早期入场的BAT、宽凳等初创企业,则选择了截然不同的模式。
具体来看,BAT在高精地图数据收集中,采取了集中制图的量产模式。比如百度采取的“激光雷达+高精度地图+人工智能控制系统”的路线,就是使用搭载激光雷达、IMU、GNSS等设备的专业采集车,将环境信息转化为地图数据,阿里、腾讯也基本沿用了这种制图模式。
而极奥、宽凳等初创企业,则采取了众包制图的模式。这种模式是制图企业通过和整车厂等汽车相关行业合作,借助这些汽车的摄像头、激光雷达等设备,将地图数据上传至云端,然后通过大数据技术解析并完成地图的制作。
对比来看,这两种制图模式各有优劣。BAT采取的集中制图模式,在数据精度、性方面表现更佳,但其制图成本极高,仅一辆基础采集车的成本就达到了1000万元,需要极大的资金支持。而初创企业采取的众包制图模式,虽然有周期短、灵活性高、成本相对较低等优势,但也存在数据乱、精度差等不足。
制图模式之间的差异,给制图企业在市场的发展带来了不同的影响。不过,在行业整体处于发展阶段的情况下,规模化依旧是各家企业需要共同面对的难题。
目前制图企业通过小规模制图的方式生成局部高精地图,仍是业内主流的制图方式。但这种制图模式,在实际应用中却面临多方面的问题。
第一,制图效率问题。在自动驾驶落地过程中,数以千万计的道路测绘,往往需要耗费制图企业极高的成本。而在当前分米级地图的测绘车,每天能完成500公里测绘路程,而厘米级地图测绘车,每天仅能完成100公里的道路测绘,这意味着制图企业想要迅速扩展其测绘地图规模,必然会花费难以估量的时间和资金成本。
第二,场景应用问题。在汽车实际行驶过程中,障碍物遮挡、网络通信不稳定等不利状况,都会产生卫星定位误差的问题,使地图导航出现错误。而在路况复杂的情况下,这种误差会对汽车的正常行驶则会产生更大影响,极大地阻碍了高精地图的应用落地。
第三,更新问题。在车载高精度地图使用中,更新页是至关重要的一环。实际行车过程中,道路的情况复杂多变,并且存在不少意外状况,而这就需要高精地图做到实时更新,才能保障行车的效率和安全。但在实际应用中,高精地图却常难以实现及时更新。
由于这些问题的阻碍,使得国内高精地图产业的规模化发展受到不少限制。不过,面对市场存在的诸多问题,宽凳、高德地图等企业,也正在通过各自的方式解决这些难题。
在自动驾驶行业的推动下,高精地图在市场的应用愈发广泛,市场潜力也在不断增长。这种背景下,各家企业推进行业规模化就愈加迫切。
而对于行业规模化面临的效率、更新等问题,BAT、宽凳、极奥等企业也正在积极应对。比如资金实力较强的BAT,也在通过众包制图的模式提升制图效率。目前阿里旗下的高德地图,已经实现了由行业车辆、公众车辆进行数据采集的采集方式,这样的采集方式不仅能够提升高德地图拓展市场的速度,还能缓解高精地图因更新延迟带来的问题。
而采取众包制图模式的初创企业,则通过引入专业采集车、大数据技术应用,来解决数据精度问题。一方面,行业内的宽凳等新创企业,也开始建立自己的专业采集车队,来提升制图数据精度。
另一方面,新创企业也开始通过AI、大数据技术,突破众包模式的数据精度瓶颈。比如中海庭常务副总经理罗跃军就曾表示,通过高精度传感器技术、数据挖掘技术、AI等技术手段,能够解决众包模式下数据精度存在的很多问题。据悉,目前中海庭已经通过AI技术应用使其地图精度得到了明显提升,并正在以此破解高精地图量产难的问题。
由此可见,高精地图量产的这道坎,也并非不可跨越。而在这个问题得到解决后,国内自动驾驶行业也将会因此受益,高精地图行业也有望走上一个更高的台阶。不过,从高精地图行业目前的发展现状来看,行业要想实现真正的规模化,仍需要很长的一段路要走。
文章来源:人人都是产品经理 作者:韭菜财经
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。

本文主要整理了 2021 年的设计趋势与思考,主要为 ToB 方向。随着产业互联网行业的发展和数字化的进程,设计工具以及生产方式也在不断进化发展。在 5G、人工智能、大数据、云计算、物联网的技术浪潮下,对设计团队也提出了更高的要求。
1. SaaS 趋势:一线工作者将成为决策的中心,“职业前线”是常态。
工作一直在我们的社会生活中发挥着重要作用,但从未像在疫情期间那样重要。在疫情期间,数月的封锁给人们的情感健康带来了损失。当然这有助于远程感知的技术和工具的发展和进步,但是还有很长的路要走。
对于一线员工来说尤其如此,不幸的是,一线员工通常与公司的联系最少,但最容易感染该病毒。诸如教师,医生,零售人员和制造工人之类的基本工人通常无法获得与同事相同的公司范围内的技术。许多人甚至没有公司电子邮件,甚至没有办公桌。

△ @Farhan Fauzan
但是,公司开始意识到这些一线职工(他们通常是客户的第一个接触点)可以为组织带回宝贵而独特的见解。企业现在正试图通过集中工具来完成这些任务,例如轮班制或与他们的手机即时共享重要的健康和安全信息,从而使这些员工的工作更轻松。

△ @Barly Vallendito
普华永道美国副主席、风险投资与创新全球领导者 Vicki Huff 指出,数字化解决方案在这里发挥着重要作用。”为了在 2021 年茁壮成长,企业需要将员工置于工作空间理念的中心。通过对员工体验的磨练,雇主可以提高生产力,增加参与度,并创造出更多连接和的劳动力。实现这一目标的核心将是与公司现有的技术堆栈相整合,并为员工个人提供个性化服务的数字化解决方案。”
2. 数字健康与员工健康趋势
我们对 COVID-19 的了解还不够,但这将会是可穿戴设备,远程医疗和人工智能等新数字健康发展机会。到 2021 年,我们可以预料这些技术将继续发展。
我们还看到了一些出色的自监控应用程序应用于可穿戴设备,可提供有关步数,睡眠,心率或血压的即时可视化数据。这些复杂的功能使用户能够掌控自己的健康,并告知他们如何改变生活方式。
医疗保健人工智能软件,硬件和服务市场,预计到 2025 年全球将超过$ 340 亿@Businesswire

△ Pillo Home Healthcare Robot @415Agency
Oracle-Workplace Intelligence 最近对 12,000 名员工(包括 3,100 名 C 级高管)进行的一项调查显示,企业领导者与任何人一样容易受到职业压力的影响。71%的高管表示 2020 年是他们有史以来最紧张的工作年,而 53%的高管表示在工作中遇到精神健康问题。

△ @ILLO
专注于改善员工的福祉不仅是正确的事情,而且公司也意识到这可以提高业务绩效。这就是为什么他们正在寻找技术和其他工具来提高工作满意度,工人健康,可持续性,工作与生活的平衡以及灵活的工作安排。
或许人工智能之类的技术能对于这一追求提供重要帮助。Oracle-Workplace Intelligence 研究发现,75%的员工认为 AI 可以帮助提供对其工作至关重要的信息,自动化任务并减轻压力。报告还显示,68%的员工宁愿使用机器人而不是经理来讨论工作场所的压力。

△ @Shahin Srowar
3. 人工智能工程化(AI Engineering)
多年来,人们一直担心自动化技术在企业中的迅速普及会导致工作岗位减少。现实要乐观得多:自动化不是要替换工作,而是要增强工作。
公司知道,员工在重复性的工作上花费了太多时间。因此,越来越多地使用机器人来执行这些任务,例如归档工单,发送和签名文档以及与同事交换每小时的班次等。由于自动化,企业将更多的精力投入到改善工作文化和确保员工对工作满意的工作上。
人工智能工程化立足于三大核心支柱:数据运维、模型运维和开发运维。强大的人工智能工程化策略将促进人工智能模型的性能、可扩展性、可解释性和可靠性,完全实现人工智能投资的价值。

△ @Craftwork Studio
4. 企业数字孪生
数字孪生是真实世界环境、产品或资产的虚拟表示,用于多种目的。制造商使用数字双胞胎来管理机器和工厂的性能和效率,而城市规划者则使用它们来模拟新开发项目的潜在影响。2021 年数字孪生将会在物联网(IoT)平台中有更广泛的应用。

△ @azure.microsoft.com
5. 全面体验(Total Experience)
Gartner 将多重体验定义为一种重要的战略科技趋势。而在今年,这一趋势又进一步发展成为全面体验(TX),将多重体验与客户、员工和用户体验相联系。Gartner 预计在未来三年中,提供 TX 的企业机构在关键满意度指标方面的表现将超越竞争对手。”由于疫情,移动、虚拟和分布式互动日益盛行,因此企业机构需要有 TX 策略。TX 将改善体验的各个组成部分,实现业务成果的转型。这些相互交织的体验是企业运用创新革命性体验实现差异化,从而从疫情中恢复的关键驱动力。

△ @Hamza Abdelhak
6. 行为互联网(Internet of Behaviors)
行为互联网(IoB)不断涌现,许多技术都在捕获并使用人们日常生活中的“数字尘埃”。IoB 汇集了面部识别、位置跟踪和大数据等当前直接关注个人的技术,并将结果数据与现金购买或设备使用等相关的行为事件相关联。
企业机构使用该数据来影响人的行为。例如为了在疫情期间监控对健康规定的遵守情况,企业机构可以通过使用 IoB 计算机视觉来查看员工是否戴着口罩或通过热成像来识别发热者。
Gartner 预测,到 2025 年末,全球一半以上的人口将至少参加一项商业或政府的 IoB 计划。虽然 IoB 在技术上可成为可能,但社会各界将对各种影响行为的方法展开广泛的伦理和社会学讨论。

△ BayouFord Driver App@hamam zai
7. 网络安全网格(Cybersecurity Mesh)
网络安全网格使任何人都可以安全地访问任何数字资产,无论资产或人员位于何处。它通过云交付模型解除策略执行与策略决策之间的关联,并使身份验证成为新的安全边界。到 2025 年,网络安全网格将支持超过一半的数字访问控制请求。
Gartner 研究副总裁 Brian Burke 先生认为:“新冠疫情加快了耗时数十年的数字化企业变革过程。我们已经越过了一个转折点,大多数企业机构的网络资产现在都已超出传统的物理和逻辑安全边界。随着随处运营的不断发展,网络安全网状组网将成为从非受控设备安全访问和使用云端应用与分布式数据的最实用方法。”

△ Digital security@Stephane Vasadze
虚拟现实(VR)再次兴起
VR 一直以来是“未来派”技术的代表之一,在相当一段时间却很难成为主流,当然这与 Facebook 的 Oculus Rift、HTC Vive 和 PS VR 之类头戴相关设备高昂的价格标签也有一定的关系。
不过由于最近 VR 游戏的发行成功,包括“半条命”(Half-Life Alyx),VR 热度再次上升。新兴厂商为动态和创造性的混合现实构建新的解决方案;此外,医疗健康,在线展览和娱乐艺术的需求也在增加。
虚拟现实游戏行业内的全球收入预计从$ 4 亿在 2017 年到 2024 年增长到$ 24 亿。@Statista

△ 微软 HoloLens 展示了“计算的新现实”。@microsoft.com
那么除了游戏行业该如何进军 VR 市场?在疫情期间,GDC 在 2020 年使用 VR 中主持了他们的演讲,使远程参会者能够 360 度观看展台,通过网络研讨会和聊天室进行互动。在 2021 年,我们可以看到更多的企业会利用这项技术来触及全球更多的用户。

△ @Mikhail Gorbunov
同时我们还可以预见在数字医疗中使用大量 VR 可以改善对慢性疼痛,焦虑症和创伤后应激障碍的治疗。我们甚至可能会看到剧院和博物馆采用了这项技术,以保持对公众的虚拟开放。
设计增强现实(AR)
AR 同样是是“未来派”技术的代表之一,已经获得越来越多普及。你可以在花园里偶遇一头真人大小的长颈鹿,也可以想象宜家家具设计是否符合家里的风格,不少厂商已经透露不少新颖的 AR 应用场景。
通过对于 AR 产品的全球市场可能骤增至 85%,在未来四年将有$ 1650 亿市场@Statista
根据《行业周刊》的报道,苹果等公司已经在重建和重组日常用户更容易使用的产品。这家科技巨头正在研发多种 AR 产品,包括可以无线连接至 iPhone 并向佩戴者发出光束的内容(如电影,地图等)的数字眼镜,这听起来似乎有点酷?
2020 年 9 月,马克·扎克伯格(Mark Zuckerberg)宣布 Facebook 将于明年启动“迈向增强现实眼镜之路的下一步”。

△ @sparkar.facebook.com
语音用户界面(VUI)
在疫情期间,当我们思考如何在不接触的情况下与设备进行交互时,语音和手势交互似乎成为了另一种 UI&UX 的趋势。
其实早在疫情爆发之前,这种趋势就已经很明显,语音交互是未来几年主要的 UI&UX 趋势之一,在设计中可添加语音用户界面的场景越来越多。例如,您可以使用语音聊天机器人使访客使用语音命令进行通信。虚拟助手也是如此。在未来几年中,许多公司将创建完整的语音用户界面。
学习语音交互设计 → https://www.uisdc.com/zt/vui

△ @ Denislav Jeliazkov
语音交互基于 AI 人工智能,我们希望最终能通过语音助手来解决复杂的问题并且易于使用。下一代 AI 助手将具备:高级个性化,个性化主要的目标是使用户感知内容是专属的。基于语音的助手将通过分析语音和面部表情来了解确认交互者的身份。非接触式交互,语音优先界面帮助设计师减少用户达到期望结果所必须采取的步骤。
手势控制
手势控制是一种随着触控屏出现而引入的各种手势控制机制的一种新技术拓展。现在悬空手势已经实现在设备上正常工作。例如,最近欧洲豪华车品牌 DS Automobiles 通过空中触觉反馈和手势展示了其新的非接触式控件,声称该系统提供的精度比触摸屏高三倍。

△ Haptics and Gesture Control in Automotive @ Ultraleap
1. 3D 设计
3D 同样是 2021 年的设计趋势,3D 设计目前更容易应用在企业的品牌或产品应用中。
审美是一种循环,在长达 12 年的扁平化设计之后,Mac 新操作系统 Apple Big Sur 也让 3D 在 UI 设计中得到更频繁的使用

△ @Eric Hoffman
实际上早在 2017 年的 Build 大会上微软宣布采用全新的 Microsoft Fluent Design System 就包含 3D 设计的五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。其中就包含微软最早在 Win7 时代就应用了亚克力(毛玻璃)效果,而苹果则将这一特性发挥得淋漓尽致。从 z 轴维度出发的设计,用它来制造出覆盖内容之上的感觉,令界面元素更有层级,更有趣。或许是因为微软并没有很好的将 Fluent 应用在实际产品中,一直处于概念优于实际。
3D 设计的流行离不开行业的布道者们的引领,2021 年 3D 设计将进入一个新的开始。

△ @Ryan.Jyu
2021 年,设计师(艺术家)们将彻底打开对 3D 的探索之门,这种趋势将会大量呈现设计师们在各种材质、光效、物理模拟等深入研究的效果。

△ @mav.farm
基于 Web GL 的 three.js 正流行;通过 Web 可以随时随地访问 3D 的故事场景,相比过去,现在的前端框架和库能够显著提升页面加载时效,使得能够支持更大更为精细的 3D 场景。

△ @adidaschile20.com
在 2021 年,3D 只会变得越来越流行,尤其是看到日益普及的 VR 和 AR 技术。很酷的抽象感,不寻常的角度,您可以在 3D 中完成所有操作而无需使用真实实体对象,例如,当您需要展示昂贵的汽车或不寻常的房子时,这通常可以节省更多成本。3D 吸引了人们的注意力,并使网站更具吸引力,使用户在页面上停留的时间更长,转化率也提升了。

△ @experience.soletanche-bachy.com
当然技术虽不断发展,但 3D 的主要缺陷任然存在。3D 对象结构越复杂,在用户设备上执行的负载也就越大。需要确保网站已经优化完全,以保证可以显示完整的动态效果。否则用户遇到加载过慢或失败的情况下会适得其反,用户会产生严重流失。

△ @Gleb Kuznetsov
2. 动态化设计
我们相信所有年龄阶段的用户都喜欢观看引人入胜的动画故事或者可交互动画动作。尝试使用简约的界面与大胆有趣的元素结合在一起,既可吸引用户,也能保证信息清晰明了。
2021 年,动画设计案例将越来越多。无论是界面 UI 动画,还是大型营销动画(包含 3D),技术的发展将带来全新的体验。

△ @richardmattka.com
3. SVG(可伸缩矢量图像)的广泛应用
过去在企业应用设计中,由于浏览器兼容问题导致没有办法完全覆盖 SVG,现在除了可以应用全局 SVG Icon 以外还可以通过 SVG 来绘制矢量插图,插图使用 XML 定义基本属性,例如路径、形状、字体和颜色以及更高级的功能。

△ @Huseyin
当提高显示分辨率时,PNG、GIF 和 JPEG 会丢失质量。而 SVG 可以任意放大或缩小矢量格式而不会降低质量。相比位图,SVG 具有更轻量的体积,更快的访问速度。
4. UI&UX 轻量化设计
UI&UX 持续精简优化已然是趋势,更少的字段显示与更少的字段填写。即使用户达到所需结果所必须采取的步骤也是如此。
注册与登录步骤就是案例,2021,请勿强迫用户记住密码。例如,在在线商城中,用户的个人标识符可以是他们的电话号码或生物特征数据。

△ @developer.apple.com
苹果公司推出了“超级按钮”,它替代了随机数据进行网络注册。在许多应用程序中,您现在只需一个按钮即可注册,而无需社交网络的参与。

△ @Heavyweight
冗余的 UI 资产会给设计系统的维护和迭代带来沉重的负担,保留核心组件并提升组件利用率,去繁化简似乎是未来的趋势。

△ @bn digital
随着 iOS 和 Android 陆续支持了深色模式,深色模式也成为大众应用设计的标配。企业级应用的深色模式也将成为 2021 的趋势之一。
疫情带来的封锁与隔离给我们的工作方式带来极大的挑战,远程办公与在线协作将会成为常态化,如何有效的让设计师们在线协作一直是一个巨大难题。
Figma
Figma 是一款免费的在线 UI 设计工具,可用于创建、协作、原型设计与设计对接。通过实时在线的设计协作能够打破设计师之间的视图壁垒,能够实时进行设计共享、修改以及反馈。你无需担心是否保存,你的设计稿永远保持版本。全平台兼容,只需打开浏览器就可以随时随地进行设计。除此之外 Figma 与 Sketch 一样通过轻量化主体+开放的 API 接口和插件生态系统,丰富的第三方插件市场能够为设计生产带来更多的可能性。
截至 2020 年 4 月,Figma 的估值超过 20 亿美元。@福布斯

△ Figma@Remilla Ty
团队线上协作的设计思维导图工具,核心功能是支持团队在线协作白板服务,无论是思维导图、各式图表、概念图、还是资讯分析用的鱼骨图、价值链分析、PEST 分析,Miro 提供了丰富的免费模板。不仅如此 Miro 还提供了更为丰富的内容格式,包括视频、图片、文档、标签等。

△ @miro.com
在线演示文稿工具,支持多人实时在线或离线以及跨设备构建。这是一种针对现代团队需求而构建的演示软件。Pitch 可帮助团队更好地协作,、精美地制作演示文稿。

△ @pitch.com
在线工具已然成为一种趋势,从格式转换、图片处理到 3D 建模我们逐渐可以通过一个浏览器来使用这些轻量化工具来解决我们实际的设计问题,Figma 已经满足 UI 设计师的生产力工具所有需求,未来或许有更多基于 Web 的生产力工具出现。
Spline 是一款 3D 设计工具,你可以无需下载客户端在浏览器中创建 3D 项目。Spline 最大的特点是轻量,其操作界面跟 Sketch、Figma 结构一致,能够以 2D 的方式进行 3D 设计;无需 3D 设计基础。Spline 具备基础的 3D 模型编辑功能,同时提供丰富的在线 3D 模型库使用,模型支持添加事件,通过设置不同模型状态进行交互切换。文件可以导出静态图片也可以免费导出离线网页。

△ @spline.design
Vectary 一款在线 3D 建模设计工具,提供免费场景、模型和材质库,无需从头开始或花费很长时间建造模型,提升 3D 设计效率。素材库包含上千个免费的可自定义 3D 模型,以及数百种高质量纹理化的材质可供使用。VECTARY 现已在 Iphone 和 Android 中全面开通支持 AR 界面,通过在您的网站上使用 Vectary 3D / AR Viewer,每种类型的访客都可以获得交互式 3D 或 AR 体验。

△ @vectary.com
用未来设计工具将不仅仅聚焦设计产出本身,而是不断向设计的上下游延伸,打通工作的流程中的各个节点,连接和传递每个节点产出物、打通信息流,从设计研究→设计创作→代码实现→项目&资产管理,做到全流程全角色全场景覆盖,形成一个更低成本、更便捷的团队协作模式。

△ @invisionapp.com/studio
用户界面设计工具的趋势之一:借助现代工具和技术简化设计师的工作流程。例如,Adobe 在 10 月宣布了他们对 Photoshop 22.0 版的更新,其中包括 Nvidia 的许多令人敬畏的 AI 驱动的功能,这是一组图像编辑工具,Adobe 称其为“神经过滤器”。Sketch App 最近更新了颜色变量和组件视图功能,方便更有效的管理颜色一致性。Figma 也迅速更新了为分布式团队添加新功能,包括模板和虚拟会议功能,这些新功能使远程协作更加轻松。Pixelmator 的图形编辑器的最近更新具有增强的机器学习功能和 GPU 驱动的图像编辑功能。
生成设计(Generative design)是另一个潜在的 UX / UI 趋势。这是可以分析大量相似数据,找到其定义特征和特征,然后根据所提供的数据创建新特征的数据。

△ @helpx.adobe.com
代码结构化思维应用设计工具将是 2021 年的趋势之一,助力设计师构建结构化组件。Figma 更新的组件变体功能将设计系统的组织形式结构化,统一管理组件的多种类型、尺寸、以及不同状态;优化设计层级,从而简化了资产面板并更紧密地将组件映射到代码。

△ @Mohamad Rasouli
设计开发态能够极大提升设计与开发的对接效率,也能减少设计师与开发者直接的隔阂。
例如:你可以创建响应设计内容的动态框架。过去搭建或修改一个组件需要不断的调整设计尺寸及间距,现在通过自动布局设定参数即可自动适应。Figma 中的自动布局(Auto Layout)功能其实是引入了接近 CSS Box 模型和 Flexbox 在 Web 上的工作方式。

△ @AsiaInfo Design
New Invision DSM 在 Web 端更新了开发组件管理方式,通过将“组件代码”与“设计稿件”绑定,将设计系统进行统一管理;Zeplin 同样也更新了设计组件(UI components)绑定代码(React components)的功能,让开发同学查看设计稿切图标注时,可直接访问已经代码化的组件详情,提升前端开发效率。

△ @Wojciech Zieliński
我们常见的 D2C 主要出现在设计交付前端工具中,如 Sketch Mesure、Zeplin,主要功能是导出静态页面代码(HTML+CSS)其问题是:代码机构不合理,可维护性差。目前业内讨论较多的是图片生成代码的能力:通过 AI 人工智能将草稿/视觉稿一键生成可维护的前端代码,提高前端开发效率。
微软的 Micosoft AI 的 Sketch2Code 即通过 AI 训练的 Custom Vision Model 可以针对 HTML 手绘模式执行对象识别,用于将有意义的设计元素检测到图像中,每个检测到的元素通过文本识别服务提取手写内容,被检测对象的信息及其在图像中的位置被同步到底层算法结构中,最后对应包含检测到的设计元素的布局生成有效的 HTML。
除了基本的静态设计能力外,动态交互、动画展示等等在新一代的设计产品里面都可以结构化描述的,未来的 D2C 可以运用这部分数据来生成交互逻辑、动画代码等。

△ @No-Code web builder@Mohan
设计趋势是周期性的,UI&UX 设计的新趋势每年都在变化,这是一种审美循环。趋势是必然的,趋势背后是技术发展的浪潮。可见的是设计创造的可视语言,这是一种手段,而我们更应该关注背后所传达价值。
文章来源:优设 作者:AsiaInfo Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
魔幻的2020年已经过去了,我们终于迎来了新的一年。站在2021年的开头,本文作者对2020年进行了总结,盘点了2020年的8个趋势热点、预测了2021年的3个洞察以及为什么新经济公司要做长期主义者,希望读后对你有所启发。

充满期待的2021年已拉开序幕,我决定为2020这一年中值得思考和回味的事情做个总结。桥水基金创始人瑞·达利欧说:如果你不觉得去年的你是个蠢货的话,说明你进步慢了。
2020年的红人新经济领域,究竟经历了哪些有价值的改变和进化?在我的记忆碎片中,瞬间涌现了下面8个趋势热点:
再将上述8个碎片关联起来,清晰呈现了3个行业洞察:
收集碎片,遵循规律,知行合一,我们渐渐踩准了时代趋势。没有预约,时代的机遇也不用刻意安排。
约翰·列侬有一句话:“所有的事到最后都会是好事。如果还不是,那就是还没到最后。”史蒂夫·乔布斯作为约翰·列侬的狂热粉丝,在执掌苹果公司的那些年里,将“长期主义”一以贯之。
什么叫长期主义?“长期主义”的英文叫Long-termism,在我的理解中,就是不赚“短期的钱”,不接受“无战略的盈利”,产品被视作“价值观和信仰的载体”。
8个趋势热点,3个行业洞察,和长期主义信仰,作为我这里复盘2020的基本脉络。如果还没有把复盘、反思当作习惯,也许你的工作还没正式开始。行动时尊重未来的自己,复盘时尊重过去的自己。
有人用一句话回顾2020年:“我们无数次凝视深渊,也无数次被深渊凝视。”我们何曾想过,某些时间买个口罩那么难,回一趟家那么难,电影院开个门那么难,奥运会开个幕那么难……
哪怕挑战多多,2020年的新经济热点和亮点仍是层出不穷。
2020年是一个重要时间窗口,95后、00后的年轻世代,即“后浪”们,正在形成新的流量中心。
你在抖音、B站、快手上看到的,尽是一些诸如“爷青回”、“有内味了”、“AWSL”、“真香”这类新词,类似李子柒、朱一旦、华农兄弟这些网络红人,不断创造很多新的、有趣的东西掀起了“后浪”们的热情。
“后浪”们眼中的有趣,是随心、随喜的。
比如,华农兄弟在院子里宰杀动物,一只公鸡无意中路过,进入了视频画面,观众们一看,像是来送终的,于是“送终鸡”的弹幕流行起来(跟韩国演员宋仲基的名字发音一样),成为华农兄弟走红的一个标配。
农村生活的平淡无奇,可以在“后浪”粉丝的筛选、反馈之下,成为一个一个传播力甚广的红人标签。
任何可以调侃的素材,刺激笑点的瞬间,在“后浪”们眼里,都可以作为话题,作为一种小众爱好,凝聚粉丝,积聚流量。他们时刻想知道,这世界上还有哪些未知的生活方式。
流量向哪里迁移,商业也随之发生变革:流量从线下转移到线上,诞生了亚马逊、淘宝和京东商城;流量从PC端转移到移动端,由于移动端可以随时在线、随处定位,诞生了美团、饿了么和滴滴;流量从四面八方向红人、意见领袖身上转移,天下秀、B站、完美日记逐渐成为焦点。
2020年,很多一线红人逐渐“明星化”,部分一线红人“带货”流量远超过一线明星,有淘宝主播、有脱口秀红人主播活跃于热播综艺,受关注度都不输影视明星。
很多影视明星在疫情之前就遭遇“失业潮”了,他们不断寻求新的出路,比如主动进入直播电商领域,商业效果反而不敌那些一线红人,于是出现了“明星失业、红人补位”的声音。
影视明星是否真的被草根红人打败?这不是重点。明星主动进入电商直播间给消费品牌“带货”,已经不是新闻了。
明星带货和红人带货的消费逻辑大不相同:红人带货就是物美价廉,高性价比,邻家女孩真诚推荐;明星带货则撬动了粉丝们的“养成心态”,粉丝要支持偶像(爱豆)成长。
直播带货的最大商业阻力,大概就是“人红货不红”了。很多影视明星的粉丝量特别大,也积极尝试直播带货,但翻车的情况不少。影视明星往往太过表现自己,抢走了观众本该对产品(品牌)的注意力。
这就像演员和推销员的区别,一个推销员可以成为很棒的演员,可是演员不一定能成为很棒的推销员。因为推销员要同时做到让人鼓掌叫好,让人愿意掏钱买单。演员就不擅长做后一点,这就是隔行如隔山。
重点是让产品成为关注焦点,而不是卖东西的人本身成为关注焦点。很多重要的内容细节,建议参考我之前的文章《为什么你的直播带货赔钱了》。
在2020年天猫“双11”成交过亿的品牌里,有16个是入驻天猫不到3年,其中大部分是新国货品牌;同时,诸如大白兔奶糖、回力运动鞋、谢馥春、百雀羚、马应龙这等祖母级品牌,也正在经历一轮复苏。
按照《彭博商业周刊》的观点这背后的最大推手就是95后、00后新世代消费者,因为从2019年开始,95后和00后成了全球最大的消费群体,这个趋势会一直持续到2030年。
95后、00后是中国“正常”一代的开始,他们没有物质匮乏的记忆,也不缺机遇,所以,不用顾虑这顾虑那,而折叠自己、迎合别人,屈就周围环境。他们就是做自己喜欢的事情,做好自己。
95后、00后是“去中心化”的一代,他们眼中已经没有大众品牌、国民偶像了,他们接受信息的来源主要是社交网络、红人社群,他们买东西、看东西,几乎都会给自己打标签,将自己与芸芸众生区别开。
“后浪”们对品牌认同度普遍降低,不是品牌变得不重要了,而是品牌触达“后浪”消费者的路径不同以往了。
现今,在年轻消费者的购物“决策链”中,从兴趣激发(即“种草”),到研究比价,到下单购买,最后到分享裂变,处于中心位置的,是社交APP和社交红人。绝大多数的“后浪”消费者在进入销售渠道前已经做好了购买决定,在美妆和3C数码品类,这种趋势尤其明显。
过去,品牌公司那种广告轰炸+明星代言的常规做法,依然可以奏效,但是效费比已经大大不如从前了。
在这个变化中,娱乐圈也大受冲击,已经不可能再打造类似“四大天王(刘德华、张学友、郭富城、黎明)”那样的全民偶像。相反,红人主播、红人博主、红人UP主们更加契合“后浪”们的胃口。
“宅经济”是2020年一个热词,新闻媒体谈了很多。“后浪”们的孤乐主义持续升级,宅起来,线上解决一切问题。
“后浪”们普遍有一种“孤乐主义”心态,与其在人群中委曲求全,宁愿选择自己宅起来。阿里研究院的数据显示,95后、00后人群当中,一个人看电影的比例高达54%,一个人叫外卖比例达到了33%……
所以,阿里电商系统开始推一人食、一人租、一人旅行、一人火锅以及迷你小家电、自助唱吧等等。这是一种“单人的乐活模式”,更是一种新的商业布局。
这个商业生态包括远程办公(阿里钉钉、腾讯文档、华为云WeLink)、网购电商(京东、淘宝天猫、拼多多)、社交社区(微信、陌陌、西五街、小红书),资讯服务(头条、百度、腾讯新闻)、外卖生活(美团、饿了么、58同城)、娱乐视频(抖音、快手、优酷)、网络游戏(腾讯游戏、网易游戏)、在线教育(学而思、新东方、简书)、金融理财(蚂蚁金服、东方财富)等等……
这个商业生态更是包括众多头部、腰部和精致的纳米红人,以及背后的7亿粉丝群体,构成了线上最具人气的商业流量中心。当城市越来越大、新经济生态越来越成熟、人际交往越来越虚拟的时候,“孤独的城市动物”正在催化各种商业创新。
2020年,红人导购已经成为零售行业的重要武器。红人导购最关注的,是社区团购,就是围绕一个线下社区,以近距离社交为起点,来发起团购。
每一个导购员就是一个带货红人,早上在社群里推“超划算的爆款产品”用于巩固铁粉,晚上发布打折信息,定时发问候红包(现金+菜品折扣)用于培养用户习惯。
一位叫香帅的金融课红人教师,讲过一位“皮皮妈妈”,特别能干,她与附近几个小区的团长合作,没有依靠任何平台,利用微信群建立了近千人规模的“团购合作社”——他们几个团长,本身有超市采购、机场免税店、粮油食品企业的工作背景,有很多供应链资源,可以与厂商直接对接。
他们每周组织团购5次左右,商品品类覆盖蔬菜、水果、肉蛋奶,甚至是羽绒服、化妆品、品包包。
传统零售的接触用户过程,是漏斗型的一级一级筛选用户,先要广泛搜罗用户,然后从众多用户里进行精准定位,找到并影响目标用户,从目标用户里筛选潜在用户,再找到普通用户,最终获得忠诚用户。
社群零售的接触用户过程,是宝塔型的一级一级影响用户,要先去找到忠诚用户,通过忠诚用户去找到并影响普通用户,通过普通用户再去影响潜在用户,最终向广泛的目标用户扩大影响。
传统零售是“越筛选越小众”,社群卖场是“越影响越大众”。
过去,很多创业者总是讲“工匠精神”,要精工细料、要死磕细节。但这是要成本的,产品贵到了一定程度,你的市场很难走出北上广深,商业的可复制性也没有了。比如,30元一杯的星巴克是无法下沉到小县城、小乡镇的。
如果你有打江山的那个霹雳手段,将效率做到感人,将价格压到骨头,从一线都市到六线县城乡镇,你都有办法搞定,让现存的、潜在的对手都怕你,那就算你厉害。
看看中国地图,查查政府官方网站,可以清楚看到未来消费市场新的增长引擎,主要来自于国内2856个“县”、41658个“乡镇”、662238个“村”,他们没有高房价或高租金的困扰,可支配收入并不低。
甚至有人直言,藏在县城的万亿生意,尚未被充分发掘。现在的下沉市场越来越好,一个卖大鸡排的本土品牌,门店数量已经超过麦当劳,一个做刨冰起家的本土品牌,门店数量也超过了星巴克。
我看,突破下沉市场的核心方法论就一句话——站在巨人的肩膀上拉客卖货。这个巨人就是当今中国强大的数字商圈生态。
有人认为,腾讯、阿里巴巴、天下秀、滴滴、美团都在做一件事,就是“线上商圈基础设施建设”,它们在各自的领域里“铺路”和“修桥”,而且这个“线上商圈”是没有城乡界限的。
现今1美金的平均快递成本就可以通运全国,品牌也可随时随地触达8亿网购用户。超过100万的红人,透过IMS天下秀平台直线对接万千消费品牌,红人逐渐成为一种主流的且大受欢迎的新兴职业。
现今,想要开创一个新消费品牌,包括产品的研发设计、制造、物流、营销等环节,都会出现专业化的服务商。你只需要专注洞察、连接及服务好用户,将用户或者消费者变成粉丝,集中精力做品牌就好了。
哪怕你身处遥远的深山、疆域的边缘、城市的角落,只要你懂需求、会表达、能沟通,就可以打造个人IP,直连消费品牌,除了红人主播可以带货,可能一篇好文章、一张好图片甚至一曲好音乐,都可以赋能品牌,都可以带货。
很多农村小哥、小镇青年、偏远地区的民宿业者,靠短视频带货赚钱,或是打农家乐广告招徕游客,已经非常普遍了。
2020年9月,《人物》杂志刊登了一篇热文《外卖骑手,困在系统里》,近几年来外卖平台通过算法系统压缩送餐时间,建立了一套“超时罚款”规则,使得骑手的工作难度越来越大,甚至越来越危险。送餐小哥活在了算法里,压力很大,网络红人可能也不轻松,红人要怎么当,算法来告诉你。
2020年,几乎所有互联网平台都抛弃了按照纯时间线排布内容的算法,改用打乱时间线的智能算法推荐(最保守的微信公众号也迈出了这一步)。
比如:B站首页默认就是推荐模块,哪怕用户订阅列表里的所有红人全停止更新了,也不影响消费者(粉丝)获取源源不断的感兴趣内容。
比如:抖音的分发机制也变得更加务实,红人创作的内容投喂给算法,算法再分发给用户,用户不会在乎哪个红人创作的,用户只在乎自己的口味。
创业者们一定要知道,内容消费,就是当我们刷抖音、微博、微信看到内容的时候,这些消费是目前为止互联网里面最大的消费,而这些内容的源头是红人博主、主播、UP主。最终靠什么发掘其中的商业价值?
答案是:算法。
Google的商业算法,很好理解,就是用户在搜索引擎里搜过内衣,好的,网页打开之时,就会看到很多内衣的消费选择。
Facebook的商业算法,就是另外一种套路,用户可能曾在社交平台上对一个汽车产品点赞,但他的个人页面上,可能会出现完全没什么关系的度假村内容,因为平台通过大数据分析,知道你是谁,就必然需要什么。
红人新经济时代的算法策略,将红人和场景当作“广告位+新货架”。你看到的那些红人,本质上是一个个算法。 你透过直播互动的数据沉淀,清楚知道用户(消费者)的生活方式,在一种生活方式的背景下,用户想要什么,就很清楚了。
红人为什么会变成算法?
在一个时间段内,哪一个产品最好卖?哪一个定价最好卖?哪一些台词最好卖?哪一些包装最好卖?同时,如何应对直播用户的问答?怎样的问题需要怎样的台词、演示细节进行匹配?如何持续改良行为模式,提高直播效率?……
这些都是靠背后动态沉淀的大量数据,进行矫正、优化的。如何驾驭这些数据,靠的就是一套好的算法。“一线红人们”的一言一行、一个眼神,都是基于直播间人气、销售转化等等数据指标,进行算法矫正的。所以,“一线红人们”就是一个一个人格化的算法。
Google、Facebook以及红人新经济时代的商业算法,决定了用户最终会看到什么内容。
Google的推荐系统,基于用户搜索行为,包括搜索的历史记录等等;Facebook获取的,是用户的社交信息,像是居住地、性别、职业,还有用户在平台上的点赞、留言;红人直播模式获取的,是基于红人、粉丝互动呈现的生活方式数据。
需要更多深度观察,请参阅我之前的文章《算法时代,伟大的公司如何痴迷于客户》。
2020年的消费市场,典型特征就是“看人下单”,每一个内容账号的背后,每一个红人主播、博主、UP主的背后,都是一个细分消费市场。
“后浪”消费群体主要透过社交分享,实现了基于人与人之间信任关系的购买。淘宝的直播带货,快手的达人卖土特产,小红书的大V种草,西五街的新品测评,以及拼多多的熟人推荐,都是看人下单(而非看品牌下单)的逻辑。
CEO们(甚至很多政府官员)纷纷走上一线,亲自进直播间卖货,不一定是要拿到多少销售额,更重要是,赢得需求洞察上的话语权、产业链上的主导权、公司命运的主宰权。
需求洞察方面,近年快速崛起的喜茶、完美日记,几乎都是CEO直接主管内容团队,每天都在网上跟消费者接触,沉淀了更多源于用户的意见,这就有了在需求洞察上的话语权。
尤其是那些年轻创业者,因为预算有限,会选择低成本、红人化的品牌推广,将自己塑造成为一个红人(意见领袖),把流量导向产品销售,经过多次转发、传播,这些红人CEO不仅给企业省下巨大的广告开支,也让年轻消费者觉着他们和自己贴得更近了。
这个商业效果,是不能用带货金额来计算的。产业链话语权方面,很多红人主播直接绕过了品牌,让厂家直接供货,李子柒、薇娅是这样。也有一些红人主播甚至直接绕过厂家,自己做供应链。
多年以前,比尔·盖茨曾经表示:“要么电子商务,要么无商可务。”可是,现在已经不是B2C了,而是直接绕过商家,从供应商那里买东西,甚至自己做供应链。红人直播带货给电商运营效率,带来了革命性的升级。
组织动员方面,CEO亲自直播卖货,也是要赢得公司命运的主宰权。这给人一个清楚信号,“老板都直播带货了,这么拼,你为何不积极跟上?”这不仅是一种广告效果,更是一种“全员营销”的动员能量。
总体看来,CEO主动直播带货,主动参与内容创作、与粉丝(消费者)对话,这种迅速收集消费需求、汇拢资金、按需生产、分发商品的模式,效率远高于传统电商。
可以预期,未来红人直播带货将会成为新消费品牌的新常态,而CEO直播带货也将成为给公司“立人设”的一种灵活方式。需要更多内容细节,请参阅我之前的文章《董明珠直播带货20万,其实是赚到了“2个亿”》。
诺贝尔医学奖获得者纽斯林·福尔哈德说过:“解决问题的关键在于收集到足够数量的碎片,并努力积累到这些碎片之间的关联性。”
华为轮值CEO徐直军直言:“经验是华为最大的浪费。”不要轻易放过一段经历和经验,如果能够从每一段经历和经验中沉淀一点未来可能用得上的思考,积累下来就是大智慧。
2020年的趋势热点当中,可以呈现三大洞察:
去年疫情期间,物流受阻,电商平台的效率发挥不出来,“社区团购(红人导购)”进来补位;孩子上学的节奏受影响,红人教师(和助理们)可以P2P(一对一)进行辅导;公司难以集体办公了,小团队一个个可以自行组织工作任务,即“去中心的自组织”……
红人新经济领域的“去中心化”,十几年来是一以贯之的。
十几年前的红人,主要是传统媒体(营造出格事件)催化走红的;后来,有了博客、视频网站,你要走红还得靠平台的编辑优先推荐;有了社交媒体,诸如Papi酱、雪梨等人,靠生活调性走红;现今,大量红人主播承接了短视频和直播兴起的势能,比如李子柒、手工耿、李雪琴,主要靠优质内容走红。
红人新经济本质上是一种去中心化的呈现方式,除了红人、意见领袖之外,某个物品、某个品牌、某个地方、某样美食、某一首歌,甚至某个虚拟形象都可以成为红人主体,进而与粉丝建立起稳定关系,促进了消费变现。
什么叫“去中心化”?
我举两个例子:过去,村里就你家有一部固定电话,好的,你家很快成了村里与外界联系的中心节点;现在,人人有一部智能手机,人人都成了信息节点,那个连接效率是不可同日而语的。那么,最有价值的就是那个掌握大家联系方式的人。
你上视频网站下载电影,你要下载的那个电影,并不是存在视频网站的服务器(中心平台)上,而是存在无数人的电脑上。
视频网站只是维护了一张列表,上面记录着:谁的电脑上有哪部电影,当你的电脑要下载一部电影时,会自动查一下这张列表。那么,最有价值的就是那个掌握大家资源列表的人。
去年,我们公司被“百万红人”送上A股主板市场。天下秀不是中心化的商业强权,而是掌握了红人资源列表,进行“去中心化的商业赋能”。
据克劳锐《2020年中国红人发展年报》显示:综合了微博、微信、抖音、快手、小红书、B站、淘宝直播数据发现,2020年粉丝量大于1万的红人数量已经达到了900万+,而这些红人日均产出内容数量达到了3750万+。
为什么品牌需要我们?
因为品牌需要在正确的时间、正确的场景,连接正确的红人,以正确的传播方式(文字、图片、视频)出场。
为什么红人需要我们?
因为红人也需要在正确的时间、正确的场景,连接正确的品牌,释放商业价值。这么多的“正确”搭配在一起,就需要有大数据和算法进行精准匹配,而我们就提供了这样一种能力。
过去的品牌公司会有一个基本考量:营销推广、品牌运营是两个维度的,(营销)追求销售效果or(品牌)追求企业调性?预算该怎么投,怎么平衡这个比例?长期以来,是非常伤脑筋的。
2020年则是实现品效合一的关键一年,其中的重要变量就是红人。红人就是把“粉丝”还原成“消费者”的那个物种,品牌则千方百计找到最合适的红人帮忙。
为什么红人商业(红人广告+直播电商)可以促使品效合一的加速到来?背后有两个核心逻辑:
1)效果革命
红人增进了交易效率的空前提高,过去,从产品到消费者,要经过多层渠道商、经销商,到零售店,最后被消费者看见,决定会不会买,这是一个很长的决策链条。
过去的交易方式,付款需要输入密码,网银需要用 U 盾来支付,现在这些步骤都省略了,刷个脸就行了,甚至可以免密支付。
现在,从产品到消费者,只需要一个直播间,只经过一层物流。除了消费链条大幅缩短,供给和需求之间的连通效率大大提高了。
如今所有的直播带货,从带宽、运算、支付、成交,到最后的朋友圈发文炫耀,一个人从决策到购买的链路缩短到3分钟之内——这是中国互联网历史上完全没有过的。
2)品牌革命
红人作为现今最重要的内容生产者,是广告位+新货架的完美合体。本质上,一切的表达都是文案,一切的产出都是创意,一切的产品和品牌都是内容,一切的内容都是广告。
近几年来,消费品牌纷纷借助红人流量,给自身品牌进行“人格化”赋能,要使消费者不仅仅将品牌当作一个僵化的标签,而是一个可交流、有温度的人格IP。
商业的本质就是消费者的注意力在哪里,产品就在哪里。聪明的品牌越来越清楚,能支持自己走得更远的其实是粉丝,而不是哪个标签或者LOGO。
2020年,是红人职业化、职业红人化的重要一年。
无论你是什么学历、什么出身、什么背景、你喜欢什么、擅长什么,你都可以把自己摆在网络平台上,被所有人看见。比如有很多五星级酒店大厨,因为有一门烹饪的手艺,通过短视频教会更多人做家常菜。
也有很多优秀的老师,把黑板搬到了网上,做更广泛的知识普及;还有医生、化妆师、心理学家、装修工人等等,在网络上分享自己的专业经验,获得很多人的喜爱。
红人的“准入门槛”确实不高,只要你有手机,注册一个账号,就可以开始发视频,开直播。但还有一个事实是,步入社会之后,我们说一个行业,一份工作的“门槛”高低,不仅体现在“准入门槛”,更在于职业化。
什么是职业化?不是在工作技能上有多高超,而是你学会把自己的生活人格和职业人格分开。在合适的地方,合适的时候,扮演合适的角色。
任何人把自身的优势发挥到,都可能成为焦点。但是,能不能长久在里面待下去,能不能胜任这份工作,背后仍需要有专业化的技术(数据、算法)引导。前面讲过,算法可以教你怎么做好红人?
算法之外,更重要是你要用自己的本心与这个世界碰撞。
你随意的一个感受瞬间,分享一首曲子,或者发一条微博、朋友圈、小红书、抖音,都在向身边的人传达着你平凡生活中的点点滴滴,可能被人忽略,可能被人厌烦,也许,也许,你也会被人喜欢,被人关注,被人模仿。只要你是认真的,世界上总有一直喜欢你的人。
那些一直喜欢你的人,就是你的价值观同盟,你也可以成为他们的品味代言人,这也是红人的核心本质。人人都有机会成为红人,无疑你也可以,流量和效果不用花钱买,你的口碑和影响力会自然扩散,成为你的私域流量。
给自己的观点找到知音,让自己的(内容)产品遇见懂你的人,这是“红人”职业化+“职业”红人化的内在本质。
所有的美好都是与你环环相扣的,只是需要时间。
复盘2020,进击2021,但是我们不会忘记,把时间和信念投入到能够长期产生价值的事情上,我们始终是长期主义者。
我的理解当中,长期主义不是一个策略选择,不是你想要什么,不是你赌现在收获or未来收获,而是一种绕不过去的必然坚持。
我说唯有长期主义者,才能踩准风口,可能有点反直觉。
你看2020年的直播电商引爆行情,从红人到明星、企业家、店主店员,无人不直播,无商家不转型迈入直播电商,大家都要抢这个风口,但真正赚钱的是极少数人。
你以为红人主播、直播电商是“风口上的猪”,但被风吹起来的,一定是长期主义者。这个领域人家已经深耕十几年了,以前默默无闻,现在终于成功了,你说风口来了,可是,风口就是人家做出来的。
红人,是消费品牌与消费者之间的最连接者。
但是要实现这个连接,并不容易。你要匹配红人与品牌,就要有最完整的红人资源清单;你要精准找到人、货、场的优化组合,就要对红人价值合理评估;你还要有专业的红人孵化机制,以及针对不同需求建立传播矩阵、策略组合,这都需要很长时间的积累和沉淀。
我们去年获得了不错的发展成就,你觉得这是站在了风口上,但是背后十几年的长期准备,很少有人看见。
很多看起来像是风口的东西快速到来,那些没有准备的人,或者没有考虑好的人,或者盲目去应战的人,他一定会尝到非常多的失败。因为任何行业机会都是螺旋进化的,一边发展,一边洗牌。
真正的长期主义者专注做一件大事,而这件大事一定是一直默默取得进展,这个过程是反人性、磨心智的。
“股神”巴菲特总是把自己的投资策略(长期投资、价值投资)开诚布公,贝索斯有一次忍不住问:“你的策略这么简单,为什么大家不照抄你呢?”
巴菲特的回答耐人寻味:“因为没有人愿意慢慢变富。”人性啊,显然更喜欢见效快的努力。
长期主义者多年专注一个细分领域,不敢越雷池一步。
日本人建筑做得好,日本水泥有100多种。法国人面包做得好,法国面粉有100多种。你离开专业,就所知有限了,不能总听人讲故事,那些讲故事的人大多是业余的,他们的故事也只是科普水平。
有人问我,我公司为何不签约、捧红一些自己的红人?我说:“我公司没有红人,也不去签约和捧红某一个红人。但我有红人大数据平台,做了亚洲范围内的自媒体排行榜,甚至教红人怎么成长。
这是我们作为大数据公司、平台公司所应该做的事情”,长期专注,其实是最磨练心智的。
坚守是最不容易的,做好一个企业需要10-20年时间。如果你想做到,可能需要30-40年时间。一个堪称伟大的企业,必须要有50年以上的历练。
在我关注的领域里,基本十年能有一个结果都算比较快了。
最后,我想再重复一遍:“很多关键时刻,会有一些运气,比如当下的直播电商热潮,但都不会影响大局。你要保持长期的集中心力建立护城河,也就是那些改不了、夺不走、丢不掉的东西。
真正的长期主义者,不管潮起潮落,人来人往,这些长期不变的东西,就是你公司的基本盘。”
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
祝愿大家在新的一年,有一个新的开始,更加有活力,更加有生机,生活像亮丽黄一样靓丽而多彩,像灰一样静谧而不失优雅。
在B端设计中,数据可视化是必不可少而且非常重要,越来越多的设计师需要和数据打交道,但是很多设计师不懂可视化当中不同用途的图表规范,只是单纯设计出好看的数据图表,却不能给用户带来更多的信息和价值。
因此掌握数据可视化能力是设计师必不可少的一个技能,然而目前国内互联网对于数据的教学不够全面,这让很多B端的设计师很苦恼,所以今天我结合自己的工作经验和大家分享一下--“数据可视化之图表设计”,为大家梳理一套完整的数据可视化的框架,以及关于可视化设计的基本准则和规范。帮助大家理解什么样的数据对应什么样的图标,了解颜色的意义,知道数据排版的要点。

将不可见的数据转化为可见的图形和符号,从中发现规律和特征,以获取更多的信息和价值。
在当前互联网的时代下,一页图可能对标一个庞大且复杂的数据表格,按照人类本身对图的记忆远大于对抽象文字的记忆,所以我们要学会让数据说话,数据可视化除了“简洁直观”,还可有容易理解和记忆、传递信息更丰富的特点。

 接下来我们开始思考如何制作数据可视化图标?首先规范的流程是最好的前提,下面的工作流程结合我自己的经验和日常企业的数据分析场景,找到了一个合适的参考,我们就可以步步为营,避免很多不必要的返工,保证设计质量和项目进度。
接下来我们开始思考如何制作数据可视化图标?首先规范的流程是最好的前提,下面的工作流程结合我自己的经验和日常企业的数据分析场景,找到了一个合适的参考,我们就可以步步为营,避免很多不必要的返工,保证设计质量和项目进度。

很多小伙伴在做可视化图表设计过程中,肯定遇到过这样的困扰,发现自己做完的图标并未能准确表达自己的意图,也无法传达自己的意图,图表通常让用户看完困惑不已,主要问题出现在分析的维度没有找准或定义的比较混乱,面对B端庞大复杂的图标,同样的一个指标的数据,我们从不同维度分析就会出现不同结果。用一句古话来形容:横看成岭侧成峰。


国外专家Andrew Abela曾整理了一份图表类型选择指南图示(如下图),他把数据的关系分成了4种类型,帮助我们去选出合适的图表来呈现。

上图向大家展示了数据分析常用的4个维度,我们在选定数据指标后,我们需要和数据产品经理沟通我们核心需求,是我们想通过可视化向用户传递什么价值信息。上图引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题,我们在进行图表设计时首先进行需求的分析,熟悉数据并且明确数据要展现出来的信息,然后选用合适的图表来进行数据的展现。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。所以我参考了上图的部分内容,对其进行了总结,重新整合成三个维度


图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 ,根据数据选用合适的图表展现来把数据的信息传达给用户。因此我们从数据出发、熟悉每种图表的定义、适用场景、优缺点,从功能角度对图表进行分类,这样才能快速选择合适的图表。
 (1)柱状图
(1)柱状图
定义:柱状图是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。
特点:
1、这个分类不限于地区、品牌等,可以是一个时间周期;
2、数量控制在5-12条最佳;

使用建议:
(1)使用合适的宽度去适配柱条的宽度
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

(2)不推荐采用全圆角
柱形图可以有适当的圆角,全圆角则有可能歪曲可视化图表的表达,用户可能无法明确是圆心还会顶点作为峰值。

(3)不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用将柱状图转化为条形图

定义:条形图是用宽度相同的条形的高度或长短来表示数据多少的图形。条形图能够使人们一眼看出各个数据的大小,易于比较数据之间的差别。当条目较多,如大于12条,移动端上的柱状图会显得拥挤不堪,更适合使用条形图。
特点:
1、与柱状图类似,只是交换了X轴与Y轴位置;
2、多用于竖长的显示区域,例如手机端、大屏的一侧;
3、多用于top排行或分类名称较长的情况;
4、数量一般不超过30条,否则易带来视觉和记忆负担

使用建议:
(1)采用有序排列,轴标签右对齐
对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

(2)标签直接显示在柱体上
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

定义:用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。折线图分为直线折线图和曲线折线图。折线图可以清晰的反映数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征。
特点:
1、横轴如果不是表示连续数值,折线图的意义不大
2、数量一般不少于3条,否则用柱状图更合适

使用建议:
(1)反映事物随时间或有序类别而变化的趋势
折线图看的是趋势,所有不是有序类别的不适合使用折线图

(2)视觉美化
折线图可以清晰的反映数据是递增还是递减,不能和面积图累计的概念混淆,由于折线图放在界面上的视觉重量很弱,所以我们可以通过添加微渐变加重视觉。

定义:面积图又叫区域图。它是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,颜色的填充可以更好的突出趋势信息,需要注意的是颜色要带有一定的透明度,透明度可以很好地帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖,减少可以被观察到的信息。

使用建议:
(1)不要超过7个序列
当数据系列过多时,往往造成用户难以观察的痛苦,所以建议使用堆叠面积图时数据系列最好不要超过7个。

分组条形图属于条形图的一种,又叫簇状条形图,是一种以不同分组高度相同的长方形的宽度为变量的统计图表,每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。
特点:
(1)适用场景
分组条形图适用于表达相同分类不同组别的数据,或者相同组别不同分类的数据,简而言之,就是根据一个相同变量的不同分组进行数据表达。
(2)不适用场景
分组条形图不适合用于表达分组过多的,数据量较大的数据,也不适合用于表达趋势类的数据。

定义:双向柱状图又叫正负条形图,是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值。

定义:一种圆形直方图,使用半径长短表示数值大小。可以在视觉上夸大数据之间的差异。
特点:
1、由于面积等于半径的平方,玫瑰图会将数值之间的差异放大
2、南丁格尔玫瑰图不能用于表示占比构成
3、数量:一般 不超过30条,否则易带来视觉和记忆负担


定义:雷达图又称为蜘蛛网图、网络图,蜘蛛图,星图,是以在同一点开始的轴上显示的三个或更多个变量的二维图表的形式来显示多元数据的方法,所有这些方面都可以类似地量化,常用于排名、评估、评论等数据的展示,比如我们玩王者荣耀中英雄的各项性能指标。
特点:
1、指标得分接近圆心,说明处于较差状态,应分析改进;指标得分接近外变现,说明处于理想状态
2、数量控制在5-8个最佳

定义:对比分类数据的数值大小以及是否达标
特点:
1、可以通过标记刻度区间,来进行更好的评估
2、数量控制在10个以内

定义:由多个梯形从上而下叠加而成。从上到下的项有逻辑上的顺序关系,梯形面积表示某个业务量与上一个环节之间的差异,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在,为决策者提供一定的参考。
特点:
适用于业务流程比较规范、周期长、环节多的单流程单向分析,不适合表示无逻辑顺序的分类对比

使用建议:
(1)漏斗图不是表示各个分类的占比情况,而是展示数据变化的一个逻辑流程,如果数据是无逻辑顺序的占比比较,建议使用饼图更合适。
(2)可以根据数据选择使用对比色或同一种颜色的色调渐变,从最暗到最浅来依照漏斗的尺寸排列。切记,不要添加许多图层和颜色造成漏斗图难以阅读。



定义:用于表示不同分类的占比情况,通过弧度大小来对比各种分类,将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个圆弧所在的块表示该分类占总体的比例大小,所有圆弧所在的块组成的圆饼等于 100%,这样可以很好地帮助用户快速了解数据的占比分配。
特点:
1、可以通过标记刻度区间,来更好的评估
2、数量控制在10个以内

使用建议:
(1)饼图适合用来展示单一维度数据的占比,要求其数值中没有零或负值,并确保各分块占比总和为100%
(2)饼图不适合被用于数据的比较
定义:本质是将饼图中间区域挖空
特点:
(1)饼图的整体性太强,我们会将注意力更多集中在扇形的面积上,环图则可以很好地避免这个问题
(2)建议分类数量不超过9个

使用建议:
饼图更加集中面积,环图会集中在角度和弧长上,所以我们中间的空间利用率还可以更好的利用。
定义:旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点。因此,它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
特点:
1、旭日图=N张饼图
2、离远心越近,代表层级越高
3、下一层级的总和构成上一层级
4、可以无限向外扩展

定义:堆积面积图是一种特殊的面积图,可以用来比较在一个区间内的多个变量。如果有多个数据系列,并想分析每个类别的部分到整体的关系,并展现部分量对于总量的贡献时,使用堆积面积图是非常合适的选择。
特点:
1、适合表达总量和分量的构成情况
2、分类指标的纵轴起点,并不是从0开始,而是在上一个分类基础上叠加

使用建议:
1、图表有重叠的数据时,类别数量越多,重叠越多,因此可见度越低,所以不建议堆叠面积图中包含过多数据系列.
2、堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
3、建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更好的展示效果。
定义:堆叠柱状图是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,因此非常适合处理部分与整体的关系。
特点:
1、二级分类并不是按照同一基准对齐的

使用建议:
大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
定义:通过显示正值(收入)和负值(支出)对总量的贡献来显示结果累积的过程,因为形似瀑布流水而被称之为瀑布图。瀑布图通过巧妙的设置,使图表中数据的排列形状(称为浮动列)看似瀑布悬空,从而反映数据在不同时期或受不同因素影响的程度及结果,还可以直观反映出数据的增减变化,在工作表中非常实用。
特点:
1、过程值为正的时候,向上加;
2、过程值为负的时候,向下减;



定义:特殊高亮的形式显示数据集中的区域和数据所在的地理区域的图示。使用地图作为背景,对数据的地理分布显示直观通过颜色深浅、气泡大小等容易判断度量的大小,将数据在不同地理位置上的分布通过颜色或者气泡映射在地图上。
特点:
1、结合散点:位置坐标更清晰
2、结合飞线图:表达起始点和目标点的链接或流向关系

使用建议:
(1)必须要有地理位置
(2)展现的通常是以某个地区为单位的汇总的连续信息
(3)当你用基于地图的热力图的时候,颜色梯度变化一定是有规律的,一定根据数值递增递减来变化的,否则在视觉上产生错误引导
定义:数据点在直角坐标系平面上的分布图,表示因变量随自变量而变化的大致趋势。

定义:气泡图是显示变量之间相关性的一种图表。与散点图类似。在直角坐标系中显示数据的两个变量(X和Y轴)之间的关系,数据显示为点的集合。与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。
特点:
有一定的数据量是展现三个变量之前的相关性,数据具有3个序列、特征及相关值。

举个栗子:
我们回归到线下场景,我们通常在逛生鲜超市类如盒马生鲜、沃尔玛等,会发现里面售卖的鸡蛋、生鲜类会比外面便宜很多,因为他们容易过期,属于成本极高的食品,通过限购来让他们引流,从而吸引更多的顾客来买那些成本低、单品收入高的商品。


最后给大家总结一下,首先我们拿到数据后先明确我们的使用目标,是让用户用最短的时间了解到数据带来的信息,结合每个图表的优缺点,选择合适的图表,从需求和目标出发,切忌盲目的增加和删减元素,图表的易用性大于它的美观度。




以上就是本篇文章的全部内容,数据可视化是一门庞大系统的科学,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的构成、图表运用场景、数据可视化大屏等等,后续希望大家持续关注。
文章来源:tob.design 作者:佩奇一只居
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com