今天早上,权威色彩机构 Pantone 公布了2021年度双流行色:灰+亮丽黄。
这是继2016年水晶粉+宁静蓝之后,第二次推出组合年度色,寓意光明,传递力量与希望。
灰+亮丽黄这两个独立的色彩,联手打造出梦寐以求的色彩组合,像是自然风化的岩石上浮起的日出,带来了一种更深层的体贴和踏实感,同时也表现了对未来充满希望的乐观精神。
这正是经历过艰难的2020年后,世界所需要的。
PANTONE 17-5104 Ultimate Gray是海滩上的鹅卵石和自然元素的颜色,其风化的外观彰显了经得起时间考验的能力,象征着坚实而可靠,体现了恒久不渝的感觉。
PANTONE 13-0647 Illuminating则是充满活力的明亮欢快黄色,是充满阳光的温暖黄色阴影。
灰与亮丽黄的双流行色组合,突显不同的元素如何互相支持,寓意着阳光和友善,凝聚了更深程度的体贴感。
这个色彩组合实用又稳固,温暖又乐观,为我们带来韧性和希望。
Jil Sander Pre-Fall 2021
当人们期望寻求能量来强化自己,克服持续的不确定感时,坚实可靠而又热情洋溢的色调,恰好能够满足我们对生命力的追求。
在过去几年里,潘通的选择充满了社会意义,被看作是对全球情绪的捕捉。
而在经历了记忆中最黯淡的一年之后,2021年的组合色旨在以坚韧的精神基底传递积极和幸福即将到来的讯息,给人们带来希望,让人感到一切都将变得更加光明。
Prada 2021SS
持久耐看的灰和生动活泼的亮丽黄,联手表达出我们所需要的坚韧的正向态度。
这种力量与正向的结合,是一种结合了洞察力、创新和直觉,以及对智慧和经验尊重的颜色。
它启发了重生的能力,推动我们前进,迈向新的思考方式与新观念,最能代表 Pantone 2021年度代表色的精神。
针对这组双流行色,Pantone 还推出了5种不同的官方配色系列,表现灰和亮丽黄的多功能性,以帮助大家更好地理解和应用。
AVIARY 鸟舍
▼
【鸟舍】是生动活泼,令人愉悦的色彩组合,有着异想天开的独特性和极强的爆发力。
持久耐看的灰带来属于大自然基本元素的颜色,温暖乐观、充满活力的亮丽黄为色彩组合注入更多能量,高雅的云端舞者白则为系列注入戏剧感。
ENLIGHTENMENT 启蒙
▼
【启蒙】是一个面对未来、年轻的色彩故事,唤起一个催眠的空间,将我们的心灵延伸到另一个界域,激发出我们重新开始想象的渴望。
灰与亮丽黄的配比,融合了智慧、经验以及我们想要前进,迈向新的思考方式与发掘新的深刻见解的渴望。
与此同时,银金属色的铅水晶则增添一丝闪烁的月夜光泽。
INTRIGUE 魅惑
▼
【魅惑】是一个迷人的色彩百汇,拥抱各种影响因素的大融合。一方面流露奇特又强烈的个人主义风格,同时又显示一种大众化的吸引力。
其四季皆宜的持久性,在加入稳定可靠的 P灰与象征阳光的亮丽黄之后被突显出来。
ORBITAL 轨道
▼
【轨道】反映了探索星际旅行的狂热,是在令人着迷的外太空星系中发现的闪烁着金属色调的调色板,能让人联想到遥远的星系。
SUN AND SHADOW 光影
▼
【太阳与阴影】是一种永恒而无性别的色彩组合,描述着我们周围的原始之美。灰和亮丽黄为大地色系注入更多的希望和力量,将今年的双色年度色的特殊韵味发挥到。
除了这五组配色之外,Pantone 还推出了一系列灰+亮丽黄的色彩营销案例。
色彩营销案例
可以预见,在接下来的一年里,我们会更多地看到这些色彩,因为它们意味着对时代精神的内在定义,传达着消费者的期望与态度。
现在,咱们就先来康康这组能够引起全球共鸣色彩的无限可能吧!
时尚领域
Agatha Ruiz de la 2021SS
Prada 2021SS
Alice + Olivia 2021SS
友善、愉悦又乐观的亮丽黄,是一种年轻个性的色彩,明媚肆意,预示着阳光灿烂的一天即将到来,让人忍不住想要亲近。
把亮丽黄带入服饰中,可以给整个造型增加一种明亮感。
Alexander Mcqeen 2021SS
Brandon Maxwell 2021SS
灰有着洗净铅华的淡然与不争,它游离于所有颜色的边缘,却能与任何色彩作搭配。彰显着低调内敛的品质感和恰到好处的高级感。
Prada 2021SS
将灰与亮丽黄相结合,给低调耐看的灰加入一些明亮感,可以带来一种另类吸引力,传达出阳光与力量的讯息。
除了服饰之外,灰和亮丽黄还经常出现在围巾、鞋履、包袋、披肩等配饰上,产生一种夺目的搭配效果。
美妆领域
灰与亮丽黄是热色调与冷色调的混搭,运用在美妆领域可以营造戏剧化的风格。
家居装饰领域
灰与亮丽黄的组合,非常适合用来为家里任意一个房间的气氛定调,增添一丝阳光与正面的气息。
黄色往往作为家具家居上的提亮高光色,而灰色则会被设计成基底色,常出现在水泥家具或地板中的颜色。
将亮丽黄与灰并用在桌布、床单及家饰品包括枕头与桌上摆饰会带来生机与活力。
以灰做为扎实的基础,衬托吸引注意、强化直觉、活泼的亮丽黄,是位于家中或商业空间的任何办公室最理想的色彩组合,点亮通往开放心灵,寻找追求知识的欲望、原创力及丰富智谋的路径。
把大门涂上亮丽黄色,并在外侧加工时用上稳固可靠的灰,可以传达着温暖欢迎的讯息。
包装设计领域
将拥有最高可见度与反光度的亮丽黄搭配坚韧的灰,不论出现在何处都能引起注目。
结合友善的亮丽黄与默默令人安心的灰,应用在装置设计上,为可靠、智慧与经验的扎实基础,注入一股活力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

一觉醒来,2020 年潘通年度色就这么发布了。
这款被命名为为「经典蓝」(Classic Blue)的色彩沉稳耐看,隽永优雅,按照潘通官方的说法,「经典蓝」仿佛暮色四合时的天空,宁神静心,让人驻足。「经典蓝」是一种稳固可靠的色彩,给人确信感,抚慰着每一个期待稳定者的心灵。

为什么会选择这样一种蓝色,潘通色彩研究所的执行董事 Leatrice Eiseman 在潘通官网上,予以详细的解释。
「我们生活在一个亟需信念和信任的时代。潘通 19-4052 经典蓝 ,这种色彩正是自信和恒久的外化体现,这种坚实可靠的蓝色调,更能与人产生深层的共鸣,令人心安。一望无际的蓝色能够唤起人类对于广袤无垠夜空的无限遐想,经典蓝鼓励着我们透过显而易见的事实,拓展思维,放飞想象。
经典蓝敦促着我们更加深入地思考,开阔视野,进行更加深入的交流。」
——Leatrice Eiseman 潘通色彩研究所执行董事
从色彩心理学的角度上来看,蓝色色相本身有着信任、信念的含义,也是的色相。在此之前,潘通曾经多次选择蓝色作为年度色, 2000 年的时候选择天蓝色(Cerulean),在 2005 年的时候则选择了蓝绿色(Blue Turquoise),2008 年的年度色叫鸢尾蓝(Blue Iris),2016 年的年度色则是静谧蓝(Serenity)。

相比于这4种蓝色,「经典蓝」更为沉静稳重,没有一点攻击性,也不显得沉重,轻松而易于互动。

「经典蓝」无疑是一个略显保守,但是非常贴合当下语境的色彩。它充满了确信感,让人觉得安全,屏蔽了焦虑。同 2019 年充满前进感的「活力珊瑚橙」相比,「经典蓝」更加内敛和笃定,悄无声息地增加每一个的信心。

除了发布这一年度色彩之外,潘通色彩研究所还专门制定了5套配色方案,这些配色方案应该会在接下来的 2020 年,得到更加广泛的应用。
沉思
这是一套舒缓的配色方案,凉爽的蓝色调和同样柔和的暖色组合到一起,给人以沉静的感觉。


呼吸
这套名为呼吸的配色方案当中,加入了更为经典的黑白色,选择了对比更加强烈、更加富有活力的搭配方式。这样的色彩搭配更容易唤起观者的幸福感,让你的设计更加具有田园牧歌的气息。


沙漠暮色
「经典蓝」的灵感来源之一就是夜幕降临时的天空。而这套名为沙漠暮色的配色方案,就与此相关。充满金属质感的潘通色更能够凸显「沙漠」的闪亮质感,而恰为对比色的「经典蓝」让这套配色方案优雅无比。


异域风情
这套配色方案比起之前的配色更加丰富,更显混搭,仿佛加入了天然的调味料。这种健康而自我的色彩搭配方式,让人仿佛身在异域,不同于此地的文化,迥异与此时的感觉,独特却令人着迷。


非传统
打破常规的桎梏,选择异乎寻常的色彩搭配,而足够传统的「经典蓝」恰恰构成了这种搭配方式当中,作为基础的底色。这套配色方案指向时尚,突破规则,如同小品,有趣而俏皮。


为了更加方便线上的设计师来使用这些配色方案,优设的小编从官方提供的这些配色方案当中,精心挑选了 9 套适合进行数字设计的配色方案,并且标注上了相应的 HEX 值便于精准取色,请尽情取用:









文章来源:优设网 推荐:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
讲到设计初期的页面构图规划问题,其实这个构图是服从你的展示方式的,即故事线。设计前期规划阶段,先想好打算怎么表达,再选择对应的构图方式。表达上我们讲究总分主次关系 ,那么构图上依旧遵循这个规则,先具体再抽象。
全屏平铺式的构图方式是最常见的一种构图方式,如下图无意中构成横平竖直的辅助线将内容一格一格展现出来,界线清晰分割明确。因此模块之内的内容就会显得格外的清楚和突出,给人一目了然的感觉。注意哦,平铺并不代表完全一个一个格子码好,比如下图中的深红色区域,没有被网格框住但也码的很清楚,浅红色区域中有一对一的也有一对二的对应关系,故此类型的构图中加上这些灵活的变化就会显得没那么生硬。并且这种构图方式是遵循F型网页阅读习惯的,因此重要内容放哪大家知道了吧~

圆形就是一个典型的中心放射式,圆是有圆心的,通过构造不同大小的同心圆起到聚焦、凸显作用。伴随一个一个同心圆自然而然形成放射线,把重要表述放中间,其他表述按照放射线编排起来。引导用户的视线聚集在我们重点突出的功能点上,先主后次,有起有落。

视线引导式主要是依靠点线面的关系形成一条清晰的视觉引导线,引导用户的视线,避免杂乱无章的堆砌。视线流动的轨迹多则是从上至下从左到右移动,故在大屏上从左到右,从主到次,减小用户的负担和阅读疲劳。如下图是我同事做的一张大屏,指标琐碎,每个指标与指标间没有太强的相关性。当时发现大方向上有一定的前后关系,故最后用这种方式把数据串起来。设计稿上需要把样式给全,看上去有点碎,实际开发后效果还是蛮不错。

水平罗列式的构图方式有点像全屏平铺式,同样是利用人从左至右的阅读习惯。如下图,不一样的是四个大类有明显的前后关系,并且彼此之间存在对比。利用无形之中形成的水平线条把内容串在一起,将同级且对比的意思表达出来。

三角排列式的构图方式,核心思想就是一个稳!从上至下的三角构图,能把信息层级罗列得更为规整和明确。这张大屏是我做的某地数字驾驶舱中的一个分页,用来总览这个分支的三个内容,每块内容上面是政策解读下面是数据结果,清晰明确。

页面的氛围个人主要认为是通过恰到好处的细节堆砌出来,这些细节要自然合适不突兀,讲究一个“巧”字。对于我来说这些细节就好像欧亨利小说的结局一样,意料之外又在情理之中。不过讲道理这些氛围的东西并没有很明显的一定之规,有些方法在这个场景下合适在那个场景下就不合适了,需要设计师在做的时候不断尝试,也是一个缘分。
抄现实是我们在设计中最直接的也是最常用的一种表达方式,它的含义就是提取现实中存在事物的点线面关系。因此往往在发散思维中找到与主题相关的灵感点后,用方式提取其中的内容后,能紧密的结合主题。它将抽象的主题通过实体表达出来,并以之作为内容信息的载体,能够合适的存在于页面之中。这个纬度的内容我直接举几个案例描述下。
公安的项目是我同事做的,在用户那边得到了一致的好评,并且也是团队前期重点研究的一个DEMO。这个项目好在业务逻辑清晰,并且在表达方式上做到合理合适的程度。如下是项目其中一张大屏的一处细节,需求是需要排列公安系统中处置人员的不同分布,在大屏中也是核心区域。
一般在页面核心区域我们会花点心思将这块的内容做充实做饱和,毕竟第一眼需要留下好印象。设计的时候提取了警徽的基础形状、警徽的构成、胸徽的线条排布、旌旗的基础形状、放射线的构图方式,然后将文案排布形成设计结果。最后客户这边对于这块内容直接过稿,认为设计环节带出了警队的特色,给了高度的评价。

驾驶舱的项目是我直接参与主导的,当时这个项目的欢迎屏风格稿做了好几版本的,用户一直都不认可。过程中去除主观因素,总结用户对于驾驶舱的认知和理解。客户的需求是驾驶舱需要在“驾驶”的时候,眼中不光有舱内的内涵,也要有舱外的风景。如下是欢迎屏的基础状态(交互操作并未展开),设计的时候提取了汽车仪表盘的基础形状和风格组成、星光点与点的关系、逆光山体风景的天空渐变,然后组合在一起形成设计结果。最后客户这边看到后过稿,这个设计也留到了项目最后。

如下的作品是behance上一个大佬的作品,作品的名字叫做山海经,我们也是经常拿出来学习参考。在人物设定中,作者将古代的乌纱帽、官服、官徽纹样等内容融入角色的道化服之中,并且角色周边环境中大量融入一些官府的元素,比如官兵举得牌子、衙门的建筑体等。整个作品虽然融入大量的古代元素,但是用赛博朋克的方式表达出来,成品没有一丝违和感。确实给了大家一个方向,原来国风的东西可以这么玩。

1.使用足够并且容易区分层级的颜色去构造页面。数据可视化的项目往往信息的量级是不可控的,准备工作需要做充分。
2.合适的字体能让你的页面事半功倍。挑选字体得对比,确保不同的使用场景下有一致性的显示。条件允许下,针对自身业务场景打造对应的显示字体(羡慕脸.jpg)
3.好的构图可以让表达更上一个台阶。根据故事线的讲述,挑选对应的构图方式,做到从总到分、有主有次。
4.氛围彰显作品的细腻程度。细节决定成败,在作品中增添“巧”的细节,会让观赏者更加投入获取信息的节奏中。
文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从入行到如今的这些年中,眼中的设计风格不断变化。伴随这些年行业的兴起,从最早的拟物风到现在的内容当道,越来越多的设计师参与其中,为行业贡献着自己的理解。但也发现同质化的现象越趋明显,个人认为这里面有设计师本身的问题,也有行业风气的问题。同质化的现象有很多的组成因素,可能是页面视觉是直接的拿来主义,亦可能是脱离不了舒适圈的习惯为之。
我很担心的一件事情就是我们一味的反对同质化的假,最后会演变成另外一种假。是一味的摈弃,还是部分的接纳。这是一个界限的问题,而这个界限我还没想明白。如今风格太现成,都像麦当劳一样,思想的麦当劳,短暂的吃下去了,饱了,不去想了。这个惯性思维很可怕,最可怕的是可能有段时间自身都意识不到这个问题。
那么如何跳出这个惯性思维?我这边借用冯小刚导演在十三邀里说的一段话来解释。创作过程太正常很多时候是经验在发挥作用,每次都和自己的经验作斗争,最后可能会出现一个在经验之外又让自己激动的东西。简而言之就是革了自己的命。可能哪天我想明白这个问题,会再写一章如何创新来讲这个问题。
那么本章主要讲我们是如何在前期定义一张大屏的风格?主要可以从几个方面来讲:配色、字体、构图、氛围。
定义大屏配色的前提是对于用户的政务有着充分的调研,明白是主管哪个行业的,分别用对应的色系去定调子。
举个例子,生物医药、环保等行业通常选用能表达健康安全的绿色;公安、教育、政府等通常选用能表达科技未来的蓝色;消费业、服务业等行业通常选用能表达热闹、朝气的暖色调。
它们有个共性就是主色调不管倾向于哪个颜色,背景通常是对应颜色的暗色系。因为可视化大屏使用环境通常是在室内、展厅等这种外部环境比较暗的地方,避免对于观赏者视觉上的不适应。而且这也有帮助观赏者对于数据的聚焦比对的工作,暗色调的背景加上高亮的配色,也容易在界面中将层次做出来,这点特别适用与3D城市的构建,以后我们会讲述如何在城市中做出层次对比的方法。



色彩心理学普遍还是适用于可视化大屏的,颜色对于人意识的倾向性还是比较强烈的。但是需要明确的是在数据可视化领域中,有些配色规则并不适用。在传统UI设计中我们一般会拟订主色辅色特殊状态色,甚至在灰阶会把标题、正文、背景的颜色区分做全。这样做的好处就组件一致性,给人统一的感觉。数据可视化一般会定一个主基调,围绕这个主基调会用至少5-6中以上的调色板进行设计。
假设我们需要做一个政务的可视化系统,在设计初期敲定了以靛蓝(H:200)为主色调的设定。那么我们会寻找在这个颜色周边的邻近色去做这个靛蓝色调的搭配,比如在青(H:180)和深蓝(H:220),使得整个大面积的色彩整体上过渡会比较自然。通过对纯度S和明度B的调节,我们可以找到很多色调用于数字、文字、点线面等视觉元素。然后在靛蓝色调的对比色上去寻找用于高亮的展示,比如绿(H:120)这类的,起到强化主色调的层级作用。最后找到靛蓝色的互补色左右的红(H:10)和黄(H:45)用于重点强调内容。主色调的互补色需要少量并且珍惜的使用,需要有但不是大面积得使用。
色彩是为了突出内容的重要信息,请有选择、有策略的使用颜色,切勿滥用。配色没有绝对的好坏,只有在当前场景下是否适合,色环理论只能大致告诉你一些配色的方式,最重要的是靠设计师自己眼睛去感受颜色带来的冲击力。上述的配色方式仅仅是我们工作的一个惯用方式,不同项目敲定的内容也不同,请灵活使用。
当然我们在这边提及的色调并不是一个确定的值,而是围绕选定颜色周边的一个色域。可能在文字或者数字上会沿用传统UI的规则,保持特定的统一。但是在点线面、配饰、特殊状态的触发等元素上使用这些色域去提高整个界面的层次和细节,使得画面没有那么硬,各个板块之间是有舒服得过渡。这里的色域以前是需要自己将色调于黑白二色融合的渐变中选取不同位置的颜色组成色板,如今AntDesign的轮子比较友好,填入主色就可以对应生成有层级的颜色。

我们上述的配色方案是有倾向观赏展示型的,由于用户使用大屏普遍都是汇报展览并且用户样本容量小。故在表达的过程中大量借鉴了运营设计的方式方法,因此配色方式存在包容性不够的现象,对于色盲色弱的人群是有障碍的。比如青色、蓝色、紫色在色域展开的过程中,选取其中几个颜色做叠加色板样式时,灰色模式下存在颜色拉不开的现象。可能是“蓝色”是对色障人群最友好的颜色,AntV保留MPC叠加色板,但同时在使用建议中也写明推荐使用MOB叠加色板。

在数据可视化领域中,还需要界定清楚你做的是偏向观赏展示型的还是偏向实战分析型。这两者的区别主要在观赏性的数据可视化往往需要大量的视觉语言去烘托气氛、用辅助性的元素去增强观赏的趣味。实战分析型的主要是需要消除不必要的视觉杂音、强化传达的力度。因此这就是一个尺度的问题,是偏向品牌创意的手法多一点,还是偏向传统UI的手法多一点,君可自决~
以下的案例是我自己工作中犯的错误,拿出来共勉(捂脸233333)。做的时候由于可视化的经验并不是很多,在选用颜色的过程中并没有把颜色的层级拉的特别开,导致长时间观赏容易产生识别不清的问题,进一步讲有可能在比对数据过程中产生认知障碍。回首一看,中央的核心区插画的比重大于数据本身要表达的内容,出现了喧宾夺主的情况。这也是一些设计师容易犯的错误,需要再次明确所有的手法和表达方式都是服从一个原则,即清晰有效地传达与沟通信息。

设想一下,一个充满数据的界面本身就是会伴随视觉疲劳的。人是有惰性的,会自然的抗拒一些不清晰不明确的展现方式。数据可视化在我们理解中就是通过设计师清晰有效地传达与沟通信息,使人有能力抗拒自己的惰性去从枯燥的数据中分析出超额信息。
数据可视化和大量数字打交道,选对数字的字体挺重要的。涉及到字体版权的问题请自行解决,在推荐字体之前有两件事情需要注意下:
第一、文字习惯左对齐,数字习惯右对齐。文字左对齐是人一般从左至右阅读,数字右对齐能够快速识别数据量的大小,容易与其他数据比对。因此在选用数字字体的时候,尽量使用字间距相同的字体(比如Lato字体和DIN字体,注意PS中比对的时候需要选择度量标准,使用视觉的字间距会有问题),这样比对数据的时候字间距相同更容易产生比对结果。

第二、选用数字字体的时候需要检查下常用字符是否有缺失、是否显示正常。比如钱币的符号“¥”和“$”以及“%”。还有就是“1”和“7”、“0”和“O”这两个需要能够清晰识别。(国外的很多字体是没有人民币的符号的,DIN的0和O并不是特别好识别,故很多公司会自己改良字体满足自身业务的要求)

我们最长使用的就是思源黑体、思源宋体,开源并且字体库全。缺点就是比较中性,在数字上辨识度不是很友好,因此我们在数字上最常使用的就是DIN字体。DIN 是德国标准协会,Deutsches Institut für Normung 的首字母缩写。1975年起,德国政府把DIN作为国家标准体系,DIN 标准在国际和欧洲范围内被广泛使用。DIN 字体继承了严谨可识别度高,被广泛运用。
DIN也是有缺陷的,支付宝设计师SKY在专栏里也讲过4的开头较大,以及5,6字体的圆形不够一致,7缩小后识别度问题,所以很多公司都会基于这些问题进行二次设计,比如微信钱包、京东金融、百度金融都在一些地方对DIN字体进行了微调后使用。
接下来我们直接推荐几个有风格的英文和数字字体给大家(私货环节!):
Futura这个字体是我自己特别喜欢的一个字体,字体表现很现代,看上去特别利落,继承了包豪斯的设计理念。

Optima也是我个人比较心水的一款,字体充满人文主义。字体本身严格遵循了黄金分割原则,比例优美,字里行间充满了变化。

Garamond简直就是衬线体之中的典范,就这么说吧,经典的设计中一定会出现他的身影。

Bodoni被誉为“现代主义风格最完美的体现”。字体粗细对比强烈,给人浪漫的感觉。

Didot和Bodoni很相似,都是给人浪漫的感觉,不同的是Didot在数字上面做了不一样的处理,两者在电商上使用都蛮多的,一般用做价格显示。

DIN被德国人视为“国民字体”,有着悠久的历史。德国的路标和路牌的标准字体就是DIN。其中的4这个设计挺有个性和特点的,容易辩识出来。除了前面说的问题,真的是精准的徳国工艺阿(dog脸~)

lcdD是常见的电子表数字的字体风格,更加端正鲜明的视觉效果,运用在数字提示等内容上,倾斜风的设计让字体更有自己的独特魅力。

Lato就是那种非常现代科技感的一款,并且具备了很多常用自己的特点,属于那种用了不会出错的字体。

Avanti和DIN在字形上是很相似的,但是它的字形更加饱满。差异主要在3、5、8这三个数字以及G、Q都做了不一样的处理,上半部较小而下半部较大,多了一些变化和趣味性。这个字体还有一个细体,一粗一细,灵活使用。


Tensans和Avanti也很相似,如5和8上下部分的比例,6和9的转折以及中圈部分都挺相似的,有点像Avanti字体的加粗版本。但是Tensans特征更加明显,比如2、3、4、7的转角尖锐,切角锋利,具有很浓重的现代工业气息,比较适合速度、刚猛、游戏等主题的设计。

Impact这个字体第一感觉就是厚重醒目,视觉冲击力很强。特粗的笔画、紧缩的间距以及狭窄的中宫,特别适合大标题和醒目的价格展示。

字体字面比较秀长,笔画流畅,简约大方。适用于化妆品、服装等女性向。

和上面哪个BebasNeue是有点相像的,字面细瘦,挺拔优美。多了一些衬线体的字重和体势的变化,设计感与装饰感更强,尤为时尚,在女性、文化、时尚类中用的格外多。

Gaoel有着Avanti的韵味,但是更加年轻、圆润,令人惊喜的是大写的字母有着统一的特点,特别未来。不过需要注意的是该款没有小写,小写就直接变成如下样子。整体字体设计很圆润,年轻化,可爱非常适合一些偏年轻化的产品,同时字重非常适合金融产品的字重效果!

Proxima Nova的style还是比较多的,我个人用的比较多还是在它的细体上做修改,比较纤细现代。

Gotham号称发布会字体,特别现代干净的一款字体,这些年看到的较多是手机发布会的海报设计,纤细的字体压在海报上很有力量。

Expansiva也是特别有个性的一款字体,用于做数字的也比较多,目前看到的可视化设计中存在,但是使用量并不多,由于字形骨骼的因素,用于数字上比较多。

文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
故事线,即故事框架,在前面的系列有略微提到过,毕竟如何串起信息点以及页面的构图方式是服务于故事线的。在我们服务用户的过程中,发现有些项目的表述方式是重复的。那重复的原因是啥呢?简单的想了下这些问题,不难发现用户吸收信息的方式和业务逻辑大致是相似的,所以我们在做项目的过程拿到用户给出的需求后想出的解决办法中也是具有一定的相似性。
解决办法中的表述方式是单独存在的,是对应不同的业务场景,我们想要的是将故事线的方法论总结下来,毕竟思想是永恒的。专门用一章讲一下我们总结的方法论是因为这些故事线本身是抽象的,具有高度的总结性,能够适用于大多业务,也方便新人设计师在做需求的时候有一定之规可以参考。
发现现象-提炼问题-问题分析-解决问题这条故事线,是我自己写文章的时候想出来的,确实故事线最早的体现就是工作报告之中。这个可算是黄金故事线,百分之八九十都能套进去。因此适用面特别广,我们经常使用这条故事线来讲民生问题,特别在脱贫攻坚的专题中用的较多。那么就围绕脱贫攻坚专题来讲一下怎么铺开这条故事线。
以茶农的故事作为切入点,我们发现实际的场景是这样的。A地的茶叶产业链较完整 ,B地是A地的帮扶对象,但是B地的经济民生一直不温不火的状态。从大数据的角度,通过监控B地产业链的指标不难发现其实是有文章可以做的,简单来论述下主要是以下四块内容。
发现现象:B地移植了A地的茶叶产业做法,本以为能大力提升B地经济 ,但是从B地的GDP、产业增加值、人均可支配收入并没得到明显持久性提升。
提炼问题:通过监控B地的茶叶市场调研数据,不难发现B地的市场和A地的高度重合。B地的经济不温不火应该是做法全盘照抄A地,并未形成自身特色,在市场上未拉开差距,一直以低廉利润来维持销量,产生不了其他高额的产品附加值。
问题分析:通过分析B地的茶叶市场调研数据,发现在其他纬度上B地的茶叶产业市场并没有拓展。比如A地深耕多年在销售渠道上,建立了产业全国销售网,从数据上分析上表示祖国东南板块基本被A地垄断,但是其他板块并没有全部渗透,B地是否可以向那些板块进军。诸如此类的问题都可以从数据层面分析出来。
解决问题:当核心问题被提出分析后,得到一些改良意见。那么未来的产业运转以这些意见为参考,建立起合适的监控指标,用来佐证这些改良意见是否具有成效。

这条故事性适用性广,挺多问题都能放进去。但是需要明确一件事,每一步的对应指标需要有代表性,不然说明不了问题,还有上面的故事线是如何铺开的仅仅作为解释。
宏观-中观-微观这条故事线,是我在做经济项目的过程之中挖掘出来的。当时在做项目的时候主要还是从宏观和微观两个角度去论述,通过化繁为简、以小见大来表达我们的想法。最后通过总结整理后,发现加上一个中观纬度会更加顺畅和饱满。这条故事线适用于不同领域至上而下的政策传导和政府关怀的信息串联。
就拿这个经济项目为例子讲一下这条线怎么铺开。当时拿到的需求是客户想通过数据看下十三五规划后一个变化,怎么去响应中央的号召,怎么通过解读工作将政策和人民群众建立起桥梁,怎么将人民群众落到实处。其实这就是一个从宏观到微观过程,换句话说就是方向-工作-成果。通过归类提炼信息点,我们不难发现可以将信息分成三块内容。
宏观:中央经济会议的主基调、国家层面的重大项目、国家统计局颁布的监测重点指标;
中观:省委或者地方上是怎么解读政策的,并且针对自身特点增添了什么内容;
微观:人民群众的生活变化——物价的监控指标、人均收入的监控指标、生活质量的监控指标;

分清楚这些后就用设计语言一步一步的表述下去,形成从上到下的一整套解释。顺便提一嘴,需要在横向上做上数据比对分析。这样纵向有业务,横向有数据,整条线才算饱满。
基础-工具-落地-成果这条故事线,是我同事在和警察叔叔斗智斗勇好几个月后积累出来的,经过我们不断实践总结出这条故事线。这条故事线是从大量的业务逻辑中提取的,环节和环节之间并不是完全独立,是互补互存的,描述的过程中需要4个环节同时存在才能为最后形成的结论产生背书。这条故事线适用于描述自有业务的从无到有的演变过程,体现自身在对应领域的耕耘。
那么就拿我同事这段不堪回首的往事来解释这条故事线是怎么铺开的(dog脸~)。当时的需求是这样的,我们的客户即警察叔叔需要向外界介绍他们工作成果(向保护我们安全的警察叔叔致以最高的敬意!)。我们抽调了很多相关的历史重大事件的破案历程来诠释警察叔叔的辛苦,但是警察叔叔们均不满意。他们认为还是太片面了,并没有将大局讲清楚。反复和客户沟通最终确认了业务,因此有了这条故事线的雏形。简单来论述下主要是以下四块内容。
基础:公安存档的犯罪记录库与人脸识别前端设备相结合产生大量的预警,在库内形成预警日志;
工具:简单来说同一类犯罪,比如赌博经常出现在某个片区,通过建立模型可以知道大致动向。那么不同的规则不同的对象可以建立不同的模型,即犯罪模型就是工具;
落地:把模型推广用出去,使用模型进行分析。比如多位赌博人员被捕捉到经常出现在大屏上某个特定的片区,多地协调开始侦办该犯罪活动。
成果:将缴获赃款、犯罪人员、案件细节反补入基础库中,形成业务上的闭环。

这条故事线需要将自身想表达的业务嵌入这四个环节之中,并且从头至尾必须同时存在,缺少哪个环节最终的闭环无法形成。多地业务反馈,形成良好的闭环是优势互补、避免资源浪费的最好体现。
核心-纬度1/纬度2/...纬度N这条故事线,是在做西湖项目的时候发现的。主要的做法就是以一个核心为内容,分不同的纬度去诠释这个核心的价值。在表达方式算是总-分的概念,可能最后在从分的地方再绕回来。相比其他的故事线,这比较“面”。将一个大问题分割成几个小问题,一块一块去介绍。这条故事线适用于核心内容比较宽泛,涉及业务领域较多的主体单位。
简单介绍下这个项目用来解释这条故事线是在怎么铺开的。西湖的项目是一个大结合体,是西湖管委会关于自身治理的一个成果展示。由于管辖的区域中存在较多不同领域的内容,故此采用这种方式论述。主要是以下五块内容。
核心:西湖景区主要是旅游产业,对应的核心是景区游玩人数(即公园年卡办理数、收费景点入园人数)。那么围绕这个核心就有挺多纬度是可以影响的,最后确定下来的是五个纬度。
纬度1:治景。监控实施客流,以及分景点监控其客流量和停车服务,实现动态分析拥挤程度;
纬度2:治业。监控与西湖相关的产业和企业的状态值,掌握周边合作企业的发展状态;
纬度3:治安。辖区内以网格为单位,监控网格内治安事件的状态,比如综合治理、市场监管等事件的发生数;
纬度4:治水。西湖大面积是水,因此监控西湖的水质水量也是重要的一环;
纬度5:治山。监控西湖的山体内基础资源的布设,是便民利民的体现,也是管理成果之一;

形象的解释就是核心是块大饼,不同的纬度就是去分这块大饼。最终的目的是让受众更好的了解故事,因此分大饼的时候请不要过于深入展开某个纬度,各个纬度偏向均衡介绍。避免过于陷入某个纬度导致宏观核心不可观。
起初-然后-接着-最终这条故事线是按照用户行为沉淀出来的,一般人在介绍自己经历的事情的往往也是用这样的格式。其实这个故事线我们也是偶尔在需要点题的内容上做分析诠释,拿出来讲只是想多个内容多个探讨的资源。这条故事线适用于具体案例一步一步按照节奏讲述的场景。
那我们拿一个用户满意度的流程来解释这条故事线是在怎么铺开的。这个用户满意度的项目是分析市民来窗口办理业务的效率以及情绪,从宏观层面统计辖区内所有网点窗口的业务办理效率。需要我们将市民来窗口办理业务的整个流程清楚细致的剖析,通过对业务流程的观察,我们利用这条故事线大致分了以下四步。
起初:排队取号阶段。分析目前所有网点窗口排队取号的拥挤程度(取号量和等待人数)
然后:业务办理阶段。分析目前所有网点窗口业务办理的速度效率(办结量、过号量、办理时长)
接着:现场评价阶段。分析目前所有网点窗口现场及时反馈的情况(数量、满意率、网点排名)
最终:回访评价阶段。分析目前所有网点窗口业务办理的质量(是否最多跑一次、回访评价)

按照节奏讲述具体案例有个需要明确的是,信息的接收方会随着介绍陷入具体的场景,这时候当讲完后绕回来辅以几个总结性指标来概括整个场景,会更加适合信息传达。
以上五条故事线均是从表达中抽离出来的,它和视觉手法等都是为信息传达服务的,目标都是为了受众更好的接受信息。故事线本身是抽象的,需要多使用在业务上才会熟悉。上述讲述的这五条,其实大家细心点会发现并不是完全独立,存在换套说辞就可以融在一起的情况。我们自己在使用的过程中也是多条一起讲问题,衡量的标准就是把故事讲清楚。
文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
引子
说起大数据这个领域,可是近些年相当炙手可热的产业,而伴随这个产业提供了很多就业机会。党和国家大力推进政府数字化转型,我们也受益于这波浪潮并在其中得到了成长。我们主要是作为第三方企业帮助政府推动数字化转型,在这个过程中承担数据可视化设计的环节。大数据时代下,党政机关的数据量也是庞大且复杂的,我们的用户也需要新的技术去面对日常工作,对于设计而言是一个颇有挑战的课题。
写本系列的初衷是想把工作过程中的一定之规总结沉淀下来,坦诚的讲我们也是站在前人的肩膀向前。比如我们的后台数字化解决办法中融合了蚂蚁金服AntDesign的精神和阿里云对于体验的标准化反馈机制,并且针对自身业务在某些纬度上做了倾向性的调整和变化。
在此多说一句,我们很荣幸站在这个时代的浪潮上去观赏中国崛起的史诗画卷,但是我们也时刻保持着冷静和客观。我们很钦佩那些将比较成熟的东西标准化,拉高整个行业的体验基准线的团队。标准化一定是一件需要全行业一起推动的事情,在此献上我们的一些总结和思考。
与传统的数据可视化设计体系相比较,由于我们的用户是党政机关、事业单位,因此更有倾向性的选择和探索。长时间的观察用户,发现外界普遍存在夸大事实的宣传和固执己见的成见。对于LOGO又大又红的需求,其实有绝大多数是沟通存在了障碍。
在我们为用户服务过程中,存在经常加班和反复改稿的现象,在一定程度上造成资源浪费。作为B端的设计师,冷静的复盘项目过程,排除其中的主观因素,客观的分析现象。认为问题可能是很多同事无论在业务理解和前期规划都有一定的障碍和不适之处,不能和用户达成目标的一致性。发生这样的问题是因为组内大部分设计师C端的思维并未完全过渡到B端,在工作中没有凝炼自己的方法论。故此,写本系列是奔着将我们过去总结的方法论给到新人设计师,为了更好的融入工作,减少试错成本。
要搞清楚这个问题,首先我们需要解释下什么是数据可视化。
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是别轻易认为是简单的将数据转换成图表,而是以数据为视角,看待世界。换句话讲就是用一些方式方法将以数据为内容的信息直观清晰的展现在用户面前,帮助用户了解真实的世界,明白数据背后隐含的变化规律。
那么问题来了,用户需要看的是什么?
举个例子:有的时候我们给党政机关做可视化大屏的时候,用户在宏观角度下并没有明确表达需要展现的内容,往往这个过程中我们需要挖掘用户的心态。一千个人眼中有一千个哈姆雷特,每位来视察的领导对于看到的内容都有不一样的诠释。通过经验判断,有些常用的内容是有价值的,比如GDP增速、一产二产三产的产业增加值等。这边我不是说让大家都去码这些指标,这种拿来主义我们从来不倡导。我们是想让大家明白,用以上的指标是因为这些内容是地方官员工作成果和工作成绩的体现,这些指标是通过大量计算的一个结果值,是反应政绩的一种量化指标。以往汇报的时候,讲诉的时间并不长,因此要抓住机会讲结果。

知道用户关注哪些内容后,就冒出一个问题,让用户怎么看!简而言之,你怎么去码这些关注的内容。在政务系统长期的建设下,我们对用户的数据有多庞大是有所了解。哪怕归集数据的主体是一个小的部门,定义其工作性质的就有几百个指标。你需要理解用户是长期在哪种环境下的,收到的信息是以什么样的方式传递的。
举个例子:你注意下我们这篇文章的主次关系,有没有发现是按照大标题-标题-中标题-小标题-正文的方式叙述的。有空看下政府的红头文件或者当地的报刊杂志,都是按照规范的行文方式传递信息的。那么用户长期在这样的环境,就会依赖这种方式去接受信息。

将信息结构化,用写文章写书那样的方式将信息传达,建议使用总-分或者总-分-总的方式。当你这样还不能梳理清楚,可以借鉴扉页-目录-章节等方式去表达。
有的时候,缘分就是那么巧妙。我们的自我要求和用户的诉求趋于同步,一个故事讲的好不好直接关系着一群人的工作成果。这里的故事化换句话说,就是框架。正所谓大道至简,信息传播最牛逼的就是把一个特别复杂的内容用最朴素近人的语言总结,比如独立之精神,自由之思想。
我们以一个案例来剖析如何有组织有节奏的表达内容,以下是有关于经济的内容,仅供参考。
首先,先拆解经济的信息点,信息本身是有层级有关系的。单独存在的信息点没有比较,是无法从侧面反应客观规律的。为了我们尽量少的产生纰漏,先开始逐层拆分。我们明确信息点有哪些,根据上一节的内容,我们获知信息点取决于用户需求,而传播信息点又受传播媒介影响,即表达目的。总结而言,就是用户想看什么和你想让用户看什么?这个地方需要仔细想想,不然起步就错了。
在经济大屏中领导一般关心的是工作成果和工作成绩。

当确定这两个内容的时候我们继续细化拆分信息点。当前这两大类是很笼统,不具备结论性。我们需要继续拆分信息点,直到可以对这两大类提供结论。此时我们的惯用方法就是用宏观-微观作为拆分依据,如下:

故事化的作用就是将信息点有组织有节奏的表达出来,零散的信息点毫无意义的。换句话说就是用框架的形式清晰完整的表达内容。好的故事是有主有次,主能概括、次能点题。
主要故事线:用户接受度高,能够概括整个屏幕的内容,快速了解页面概况或者特别关注的重要信息。
次要故事线:对主要故事线起到解释补充的作用,能够全面阐述页面信息或者点题的作用。
那么这边就清楚了,主要故事线就是宏观内容,次要故事线就是微观内容。解释下,次要并不是说不重要。像这边的微观内容代表的就是地方上的信息,需要存在但不是全面展开,它是宏观的基础土壤,往往我们在介绍的时候是用来点题,以小见大的。

最早我们就说用户关注的不是数据项,数据项是过程的产物,真正的关注点是最终处理后的信息。我们诉求的信息点是从用户想看什么和你想让用户看什么中挖掘出来的,需要有数据背书。即数据关联信息点。

1.明确用户关心的内容是重中之重,它决定起调的方向。有的时候陷入项目之中,往往是关注项目细节忽略了大局观,所以经常低头做事也需要抬起头看看路。
2.按照用户习惯的方式去梳理信息点,减小使用成本。用户长时间沉浸在有条理有层次的环境中,因此灌输信息的方式也要依循这个节奏。
3.归类提炼信息点,用故事去串联信息,用数据背书信息。有条有理的去表达我们的想法,能够让人更好的接受并且理解。
文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:当各大电商平台忙着双十一的时候,拼多多似乎是个独特的存在,不慌不忙,围观在旁。拼多多为什么不重视双十一?他们主要在忙什么?文章从这两个问题出发,对此展开了分析解读,一起来看看~

孙悟空是石头缝里蹦出来的。阿里系几位P8Plus的朋友和阿德哥聊时说,拼多多也是石头缝里蹦出来的!
“打京办”成立这么多年,没承想打出个拼多多。刚刚发布的拼多多Q3财报显示:首次单季度盈利,第三季营收142亿元;GMV达1.45万亿,同比增长73%;活跃买家达7.31亿……
在资本市场上,拼多多迅速赶超京东300亿美元达1600亿美元市值,成为国内仅次于阿里、腾讯、美团的第四大互联网公司。
自2014年起,投资界便开始流传“电商已是死赛道”的共识,拼多多的崛起给了投资界一记响亮的耳光,也再次说明了“长江前浪推后浪,江山代有才人出。”
与当年打京办、投苏宁等手腕比,似乎阿里对拼多多已无招可施,重启聚划算、推淘宝低价版眼看也只是“补课动作”。而拼多多,却正在暗暗部署更多领域,圈内人说,“谁如果小看黄铮的野心,就等承认自己是一个傻X”是同样的逻辑。
“摁不住的拼多多!”阿里的多位朋友如是说。
今年的双11因为“你懂的”原因而显得波澜不惊,除了天猫交出4982亿元、京东交出2715亿元的答卷之外,似乎乏善可陈……
“拼多多天天都是双11!”
拼多多的朋友告诉阿德哥,所以他们不希罕宣布成绩。
当然,这并非拼多多的官方回应,官方回应说,拼多多更在意消费者的购物体验。拼多多的Slogon是,多实惠,多乐趣。
一个小混混有了另立山头的志向后,并非马上另立山头,他首先做的,不是去激怒原有的老大,而是,开辟自己的新阵地,带自己的小弟。
拼多多只是不公布成绩,并非没有参与“双11”盛宴。
曾国藩说,聪明的人都懂得“藏拙”,但只有少数人懂得“藏锋”。
没有满减、盖楼、升级列车、养猫……只有简单的“低价”,拼多多副总裁陈秋说,本次双11,拼多多的一切优惠都将以最简单的方式面向用户,消费者不用做满减计算题,看到的即是最优价。
前几天,夫人非要去邮局给小侄子寄一堆童装,这与阿德哥的习惯大相径庭。可到了邮局,除了服务的眼神不对之外,价格真让我惊喜:30多斤一大箱的衣服,邮寄费30元。
总说国企服务没跟上,可价格也真是“良心价”啊。“自古真情留不住,总是套路得人心”,黄峥说。
总是低价得人心!
阿德哥曾做过了多次田野访问,得出两个基本结论,一是老家很多亲朋基本都知道淘宝,但大都却正用拼多多;另一个是阿里、京东多年的铁粉,居然瞬间被拼多多“拉走”。
“618”期间,一个朋友在京东购买售价1099元的Beats solo3蓝牙耳机,已准备在京东下手的他,突发异想去拼多多“多看了一眼”,499元。你没看错,不要599元!
这个朋友今天已是拼多多的优质用户,几个月时间里,贡献了近三万元的GMV。
打开拼多多APP,限时秒杀、断码清仓、XX特卖、9块9特卖……不要小看这样的战阵:因为大量的特价版块,外加重头推出的“百亿补贴”,拼多多给用户展示出的,可不就是天天双11嘛?
而其背后的玄机则在于:通过不断上新的各种大促,拼多多对于品牌的露出与销量拉动,早已远超传统电商“泛卖货”模式,它一改小商家陪炼大玩家的传统模式变成了“让更多的商家可以雨露均沾”。
如果非得去探寻一下拼多多的崛起路径,吃瓜瓤的多半会说,没有淘宝就没有今天的拼多多,没有微信也没有今天的拼多多。
这可以视为正确的废话。
当年抗美援朝的路上,也曾有不少志愿军睡着了。
移动互联网大潮来临的时候,互联网的生态发生了全新的变化,拉长时间线,谁临阵换了大将,谁展开了整风运动?
江山代有才人出,丁磊的知音,段永平的弟子,黄峥当立。
简而言之,阿里为中国的电商事业立下了汗马功劳,基本让国人实现了在“消费互联网”端的扬眉吐气;而腾讯的QQ、微信,则让国人实现了网络“非主流意见市场”上聚集了最多的人。
创业,天时、地利、人和。黄峥不会都得,但都挣得了。
淘宝“开卷考试”带来了最初的商家和货品,微信“热闹人群”带来了交易场景,砍价、拼单激发了社交流,拼多多,用了不到三年的时间,创造出了“新电商速度”。
随后是C2M新品牌计划,百亿补贴的大品牌计划,而快速上市带来的则不仅是高光,更是赢得了“黄金时间”。
按照传统电商资本套路,拼多多三季实现单季赢利之后,还有一年到一年半的“高增可亏损”黄金时间。换而言之,拼多多依然可以继续实现补贴、营销推动,而不必太在意赢利。
这样的时间窗口,纵观天下电商,唯拼多多有之。
有疑问的人,不妨多看看拼多多今年的前二季财报的营销费用率,答案摆在那儿呢。
恐怖的是,黄峥的野心并非只在“实物电商”,据说,在拼多多,更多的大杀器正在路上。
上天并非偏心,了解黄峥的人,知道,他只是大器晚成,而非天纵其才。
并非拼多多不重视双11,而是黄峥不重视,一是因为拼多多已上了轨道;二是因为黄峥最近只关注另一件事——卖菜。这便是多多买菜。
疫情期间,拼多多便推出了线下团购工具“快团团”,协助各地商家收集社区需求,从而实现在线下单。
此前8月,多多买菜正式上线,开始与兴盛优选、美团买菜展开直接竞争,先是APP端出现多多买菜频道,更是迅速推出同名小程序与“多多买菜门店端”服务号:采取的是与本地商超合作,线上卖菜、线下提菜的路径。
与别家合作前置仓自建供应链模式不同的是,多多买菜采取了只帮“合作商家”在线卖菜的方式,换而言之,多多买菜把实惠送给了合作商家,而它想要的似乎只是“用户”。
在这一逻辑下,拼多多采取了极为激进的补贴方式,以更高方式补贴团长,打出的旗帜是10亿量级,除此之外,还采取了“三高”战术:高补贴拉新、高频率回访、率入驻。
卖菜热不热?
阿里、腾讯、美团、滴滴、字节跳动尽数入局,而当前跑得最猛的是拼多多——多多买菜。
多位竞品人士告诉阿德哥,多多买菜团队更加年轻,除了在品控方面并未实现良好管控之外,其犀利程度、其执行力,远超阿里铁军。
腾讯阵营拉出了兴盛优选、食享会;而阿里系除了为十荟团、你我您合并之后的新十荟团打通阿里供应链之外,更是在近期有了新动作:菜鸟驿站团购接入了大润发的商超,盒马推出了盒马mini和盒粉群,据传零售通事业部亦正在筹备新的社区团购部门。
实际上,今年的互联网,除了5G软硬概念之外,最大的赛道是卖菜,它超过了前几年前辈造出的“新零售”概念。
今年,以卖菜为核心的生鲜赛道上,目前已宣布和汇聚的资金已超过200亿元。
黄峥似乎看准了这条赛道,而现在的增量搏杀,仅仅是开始。
“此一时”的策略,是黄峥铁了心要拿下仅比外卖吃饭稍弱的刚需——买菜,既高频,又具备想像力。
要知道,首先撬动农村及五环外的,是拼多多。而拼多多C2M端的大成,其实在农产品,卖空一个地方的农产品,早已在拼多多持续实现。
而在未来嫁接进自己的供应链,显然在逻辑上已是必须。而当务之急,是拿下更大规模的“增量”用户。
黄峥绝非魏延,仅仅是有反骨,他也更不会是邓艾、钟会,他是司马一族。
黄峥如是说,我认为最好的利用营收的方式就是投资R&D、基础设施、用户认可度、品牌知名度。重要的是,
培养人们的消费习惯,让人们以拼多多为最主要的消费平台。
黄峥之野心,苍天可鉴,近在咫尺的数据是:年活跃买家已增至7.313亿人,第三季度平均月活跃用户为6.434亿人。
与之对应的是,阿里最近的数据是:年活跃买家7.57亿,2020年9月,中国零售市场移动月活跃用户8.81亿人。
有人在意ARPU值、GMV,但拼多多似乎更在意客单量、复购率和用户数。
依阿德哥判断,电商格局正在乾坤大挪移。
嗯,了不起的盖茨比,摁不住的拼多多。
文章来源:人人都是产品经理 作者:韩志鹏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在这个流量为王的短视频时代,人人皆可拍视频。对于短视频创作团队来说,脚本是提率、保证主题、节省沟通成本的重要工具。但脚本的制作并不简单,也吓跑了许多准备拍摄短视频的创作者。其实,对于短视频小白来说,写剧本并不难用,本文作者就通过这3大黄金原则,教你写好一个抖音短视频脚本。

编者按:2020年已经余额不足了,2021年的平面和视觉设计趋势会是怎样的?今天的文章来自资深设计师 Iveta Pavlova,看看她所总结的12个趋势:
我们迫切地希望2020年尽快过去。
疫情,隔离,线下教育受阻,线上学习成为了主流,网购替代了去超市采购,娱乐和沟通都从面对面改为远程。需求的转变,也带来了新的增长。
无论是人还是企业,都需要比以往更快地适应变化。技术和趋势上也反映出了类似的情况。新的时尚和技术正在推进,你会注意到很多事情和以往有所不同。
快速、直观的导航,更加具有安全性的设计、节能、深色模式,这些趋势和要求开始越来越显著,这些趋势所影响的已经不仅仅是网页,APP,还有大把的公司品牌,LOGO设计、营销策略、 插画设计等等,它们呈现出一种连锁反应式的变化。
今天的这篇文章,我们深入梳理一下 2021 年将会出现的视觉和平面设计领域的流行趋势走向。
从总体上来说,3D设计这一趋势是在往上走,越来越成熟,也适配地越来越广泛。设计师和品牌也在充分利用的技术来呈现3D效果,在软件层面的支持也相当的完善,从整体视觉到UI元素、交互、体验,3D 近乎无处不在。


而在3D设计这个领域当中,写实和超现实一只手最为流行风格方向。从目前已有的很多设计来看,这些 3D 建模渲染出来的角色和场景,大多作为视觉主体来呈现,在页面中占据主导地位。而将图像和文本结合起来的方式也在影响着3D设计,很多更加贴近潮流的设计当中,会将照片和3D元素结合到一起,产生极有调性的视觉风格,加入动画,能够瞬间让设计脱颖而出。
在这些 3D 的设计范例当中,很多令人惊叹的作品并不非出于艺术来这么设计,相反是为了更好地引起用户注意力。在这个注意力匮乏的时代,3D 设计是大杀器。






Emoji 是另外一个流行趋势。表情符号已经突破了「传统」的聊天领域,开始广泛地运用到平面、视觉甚至 UI 当中。它开始充当一种介乎文字和视觉之间的新型语言,它还能传递出情绪,这就很给力了。
于是,各种 Emoji 在平面和视觉设计中,被用来消解严肃,营造氛围,让设计更加轻松。在未来几年中,Emoji 这一元素应该会被应用得更加广泛,并且会以更加富有想象力的方式,呈现在方方面面的设计当中。








十年前,富有有机感的自然元素随着扁平化设计的兴起而逐步淡出主流趋势,但是如今,它又再次流行起来了。
自然的线条,柔和的光线,泥土和树叶的色调,贴合自然特征的渐变,再一次被主流所拥抱。


不过如今的这些自然元素的运用,会更加简约,无论是小元素还是大插图,通常不会用得很满,材质和肌理的运用也会相对克制。
促使自然元素的流行的另外一个原因,是疫情和隔离。长时间没有机会外出会让用户对于自然元素更加青睐,哪怕它们仅仅只是存在于设计当中。
自然元素并不会受限于领域,无论是技术相关还是商业领域,自然元素都适用。




当大脑看到的视觉信号和通常认知不一样的似乎,大脑会下意识注意到它,会让眼睛躲看看,尽量想办法处理好……而这,也就是视差错觉元素在设计当中的独特价值!
对于看不清楚的东西,人就越是想看,上头,上瘾!




而从2020年开始,视差错觉开始从小众、古早的设计领域当中走了出来,被时尚和商业所青睐,越来越多的品牌开始借用这种手法来抓住用户注意力,这种视觉奇观的价值在今年得到了体现,在即将到来的 2021 ,可能会更加流行。
不过,这种设计要注意控制好复杂度,太繁复复杂了可能会让人觉得不适,小心使用。




字体设计一直在流行。而在 2020 年,3D 的字体设计开始出现在各种地方,有趣的概念和想法层出不穷。
逼真的3D字体,和现实的元素交错,制造出独特的视觉效果,这是 3D 字体在 2021 年最有可能流行的玩法。与此同时,3D 字体的排版效果结合动画、肌理、图案将会是最主要的呈现方式,因为目前最前沿且流行的软件和技术,都可以做到,且非常适合这样来搞事情。









自定义的手绘插画是创造独特设计的一种常用形式。但是手绘插画风格很多,而卡通插画能够脱颖而出的原因其实很简单:有趣,多变,功能强,效果好。
卡通插画本身是认知度最广的一种形式,可以繁复可以简单,最重要的是,它的趣味性足以让人驻足,表达形式可以非常巧妙,也可以引人发笑,在品牌推广和营销上,有着独特的优势。










金属效果其实正在越来越流行,而其中能得到最广泛喜爱的始终还是金色。所以,带有黄金质感的元素,或者类似风格的视觉设计,将会在 2021 年得到更加广泛的流行。
当然,除了黄金之外,白银、黄铜、铅类似这样的金属质感同样会随之风靡,金属的光泽、粗粝质感,光影的变换,都是这种视觉元素标志性的特征。
有的设计,会聚焦于黄金质感本身:




还有的设计,会江黄金和其他的具有现代特征的材质(比如大理石、玻璃、塑料)结合到一起使用:





从数字媒体诞生开始到现在,像素艺术其实一直都没有真正过时。
Minecraft 和乐高是让像素艺术「文艺复兴」的重要推手,更加成熟的 3D 技术让三维立体的像素效果得到了大规模的普及。


在2021 年,你可能会看到更多更加富有调性的 3D 像素艺术设计作品,它们有趣又复古,但是在技术和效果上,又有着现代的痕迹和独特的趣味。


![]()

制造简约和富有凝聚力的设计的方式有很多,其中之一是对色彩进行精简。在时间有限并且目标明确的情况下,单色调和双色调的设计其实是很不错的选择。
正是因为此前各种炫酷多彩的设计流行了接近10年,厌倦了信息过载的用户和设计师开始拥抱单色调和双色调的色彩组合,最主要是这样的设计更加易于产出,也易于吸收理解。
单色调和双色调的设计,最突出的优势,其实是让形体更加突出,让视觉更加明确、和谐,对于用户而言, 这样的设计也更加平静、舒适。





不要小看最基础的几何图形,实际上在最近2年,设计师们用自己的作品证明了一件事情:即使是最简单的几何元素,同样可以创造出繁复、有趣、富有想象力的设计。
值得注意的是,这种设计趋势的特点在于多个几何元素的拼接组合,这种方式消解了单个几何元素的单调感,反而能够制造出丰富而强大的视觉体验。
想要把握这种趋势,你可以使用 3D 的几何元素来进行拼接:




也可以用好朴素但是可以玩出很多花样的平面几何元素,这种设计会更加抽象:








字体和排版设计其实是时代的镜子。流行什么样的元素和风格,反映了当下用户的心态和想法。如今正在流行的排版视觉风格,是混杂了繁复变化的怀旧视觉风格,它们可能会在 2021 年呈现出爆发式的流行。
这种情况可能是源自于疫情隔离所催发的怀旧情绪,而其中对于规则的打破和略显繁乱的风格变化,似乎也源自于类似的情绪。







去掉色彩的设计,会显得更加简约,对比明确。同事,采用无色彩的设计,会让设计本身足够特立独行,尤其是在如今这个多彩的世界当中。
经典的黑白色调柔和而迷人,它的魅力是独特的,甚至是不可替代的。无论是阴影、动画、液态效果还是有机元素,它都会更加显得形体化和轮廓化。





预测未来总是一件有趣的事情,而在如今这个阶段,对于未来趋势的预测,也包含了另外一层意义,就是对于未来的期待。想要把握未来,继续前进,那么就需要不断地追索。
文章来源:优设 作者:Iveta Pavlova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
而在疫情的大背景下,对演出行业而言,需要加速传统演出产业的线上化变革适应疫情背景的同时,也要利用新技术尝试增强线下的演出观演体验。这对演出形式的发展提出了更高的要求。
猫眼演出设计团队搜集近年来优秀的用户体验案例,并尝试预测未来一段时间用户体验发展的趋势与方向。希望对大家有所启发。

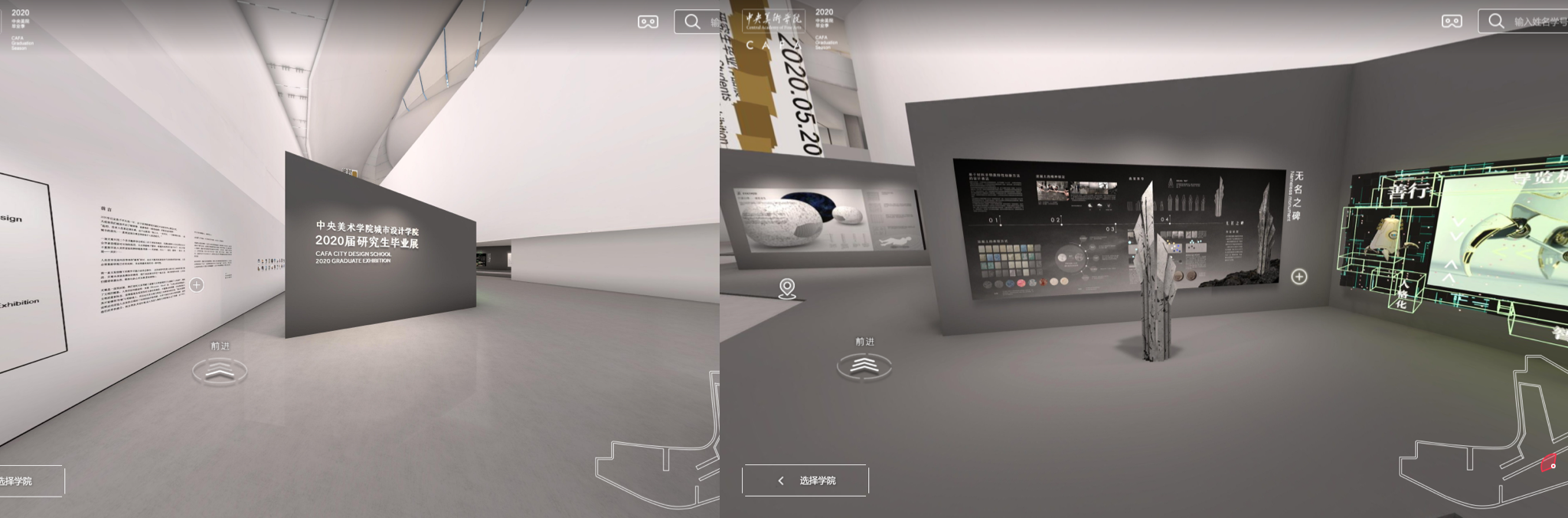
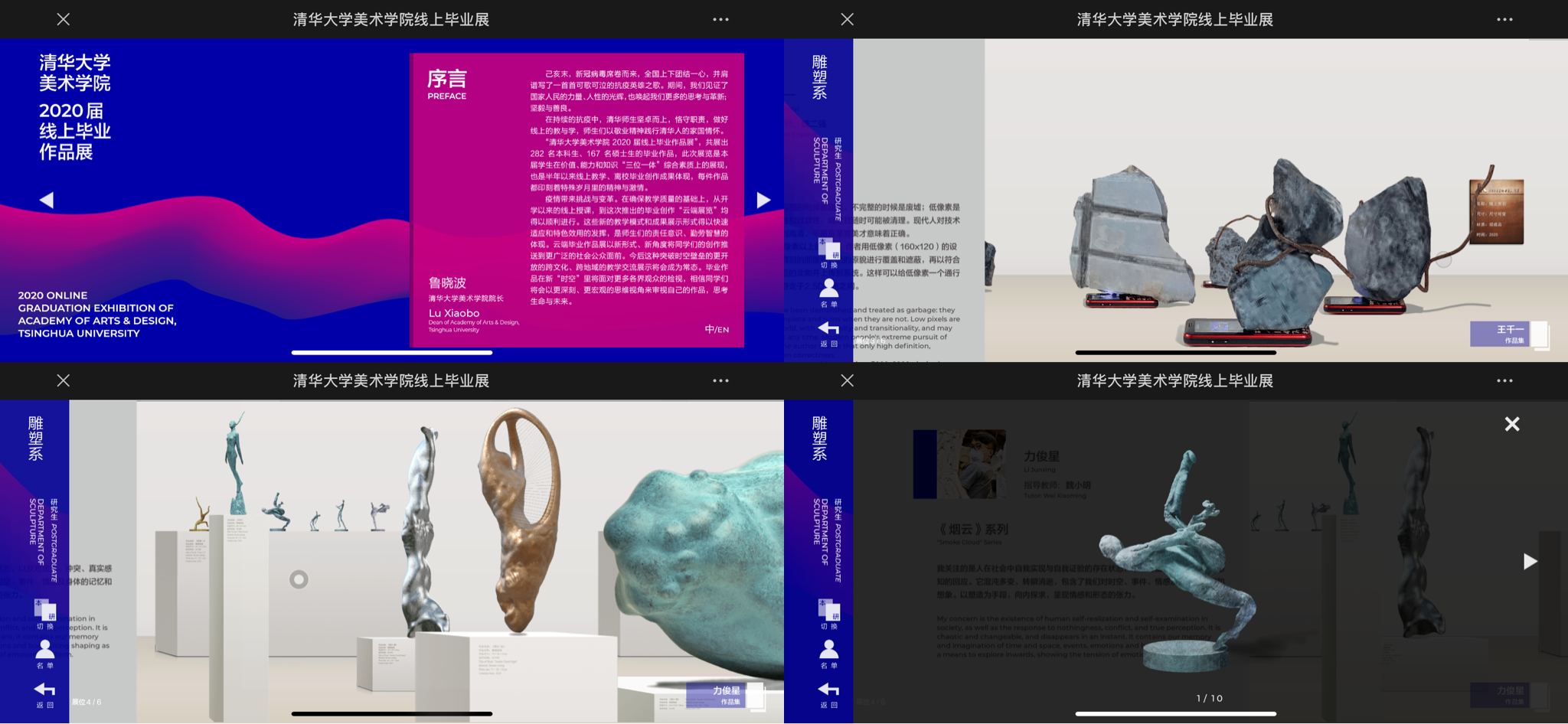
相较于演唱会、音乐节等演出,展览内容向线上迁移的成本较低。2020 年的毕业展览,各大高校采用了不同形式的线上展览,为青春画上圆满句号。
央美的线上毕业展中,几乎 1:1 还原了学校展厅原貌,观众可以在展厅内走动来观察展品。让观众身临其境感受艺术氛围。

清华美院的展览中采用视差风格,用户可以将手机横向滑动,感受内容在指尖流动。是更适合移动端浏览内容的形式。

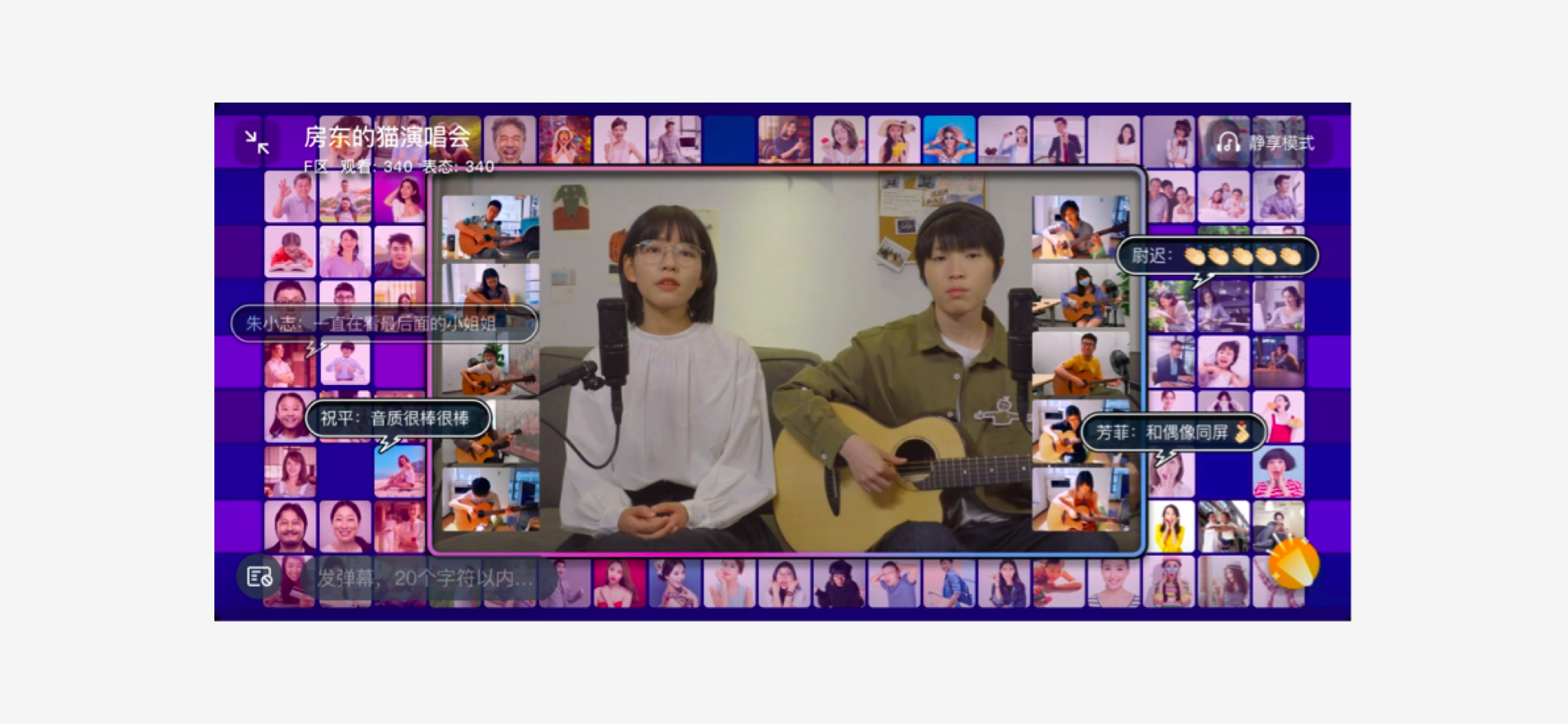
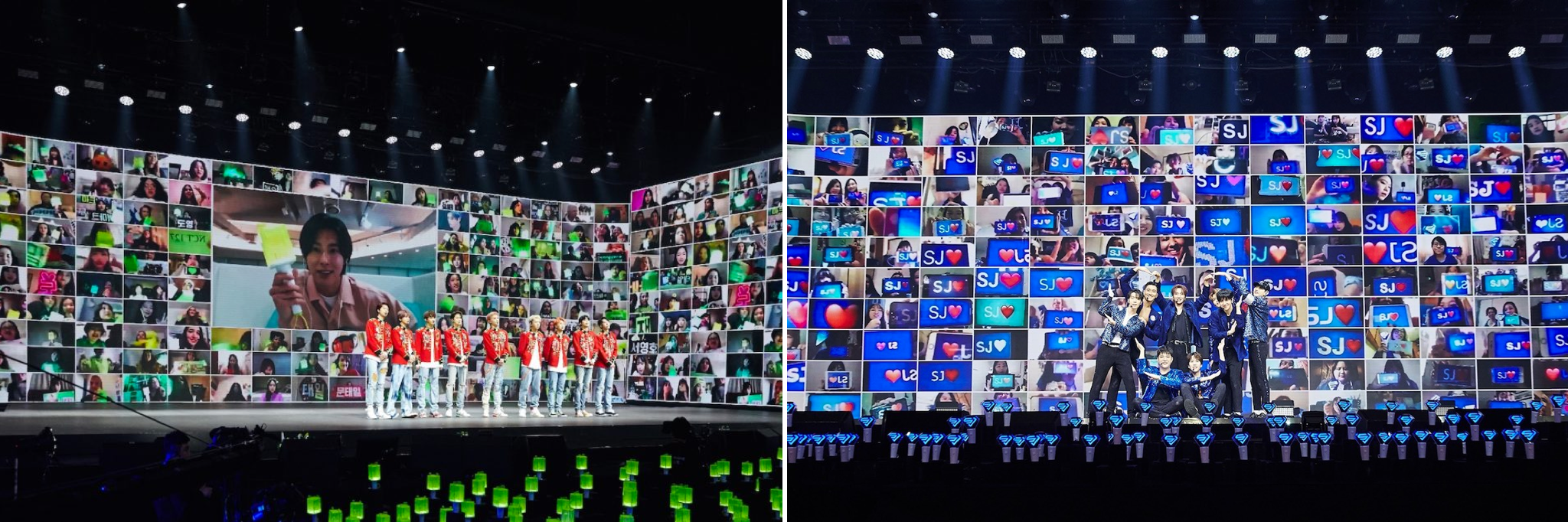
说起类似「传统直播」的线上演唱会尝试,缺少演出者与观众的互动成为较大的遗憾。在钉钉 Live 与 Beyond 中,观演者可以通过摄像头参与到演出的背景中,并与演出者同屏互动,带来打破空间阻隔的互动试听体验。



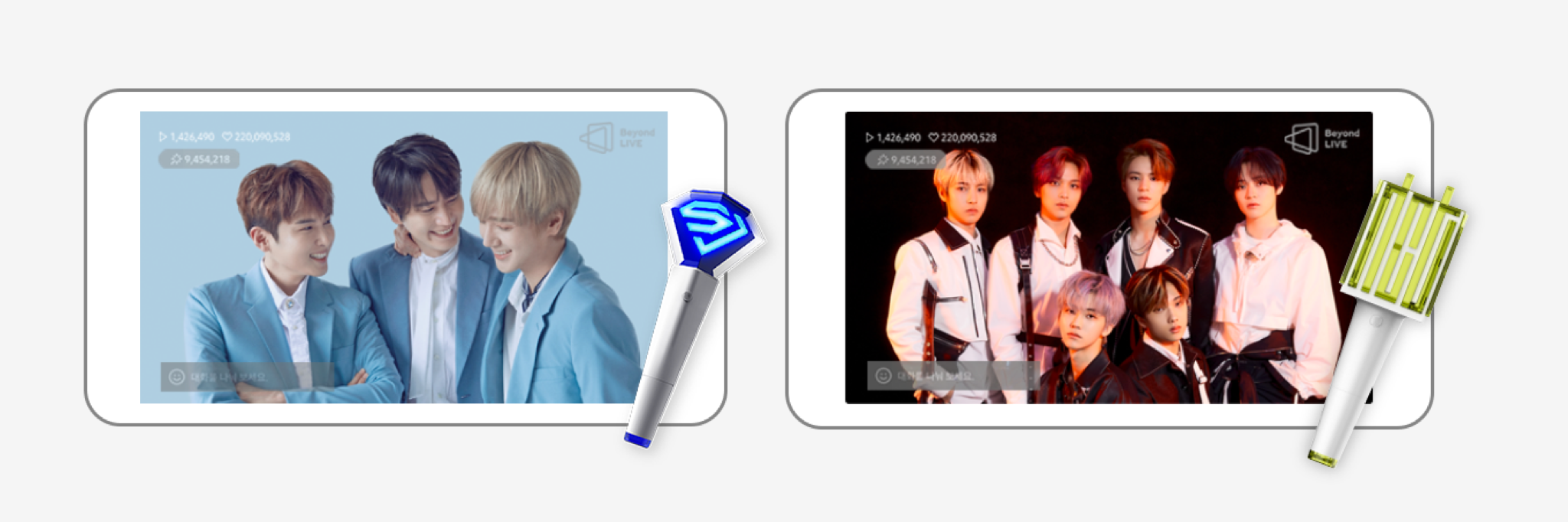
荧光棒当然是演唱会不可缺少的一环。而能够与演出互动的荧光棒则能够大大提升参与感。
Beyond Live 推出的互动应援棒,可以跟随演出实时互动,大大增强了演出的临场感。

对演出行业而言,疫情的到来是不小的打击。但也激励着从业者往新的方向去探索,寻找为观众呈现演出的新形式。
 人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
无论是视觉还是听觉,AI 赋予产品更细致的观察,从而创造更加人性化的体验。
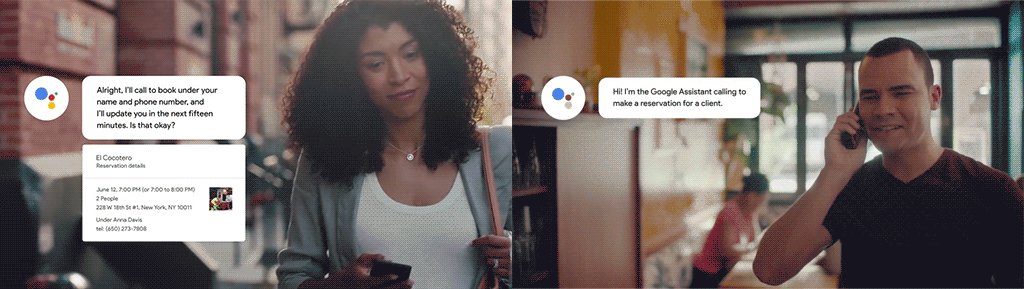
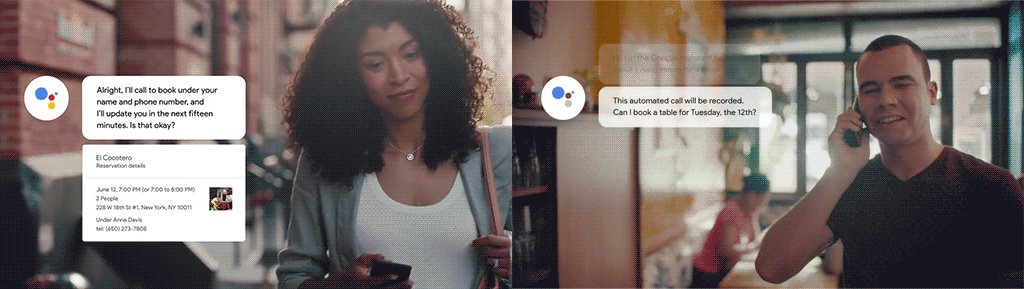
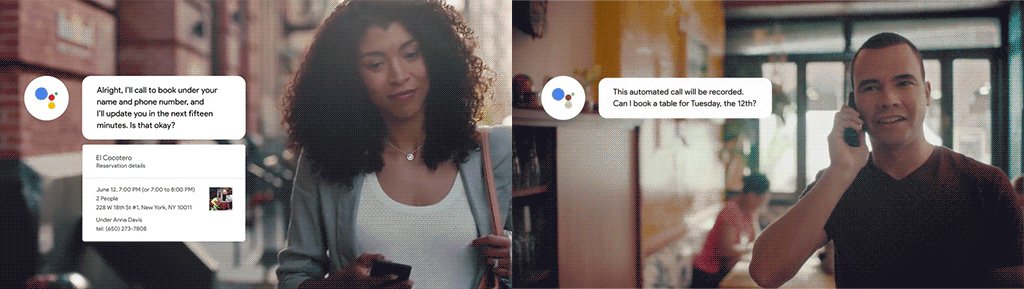
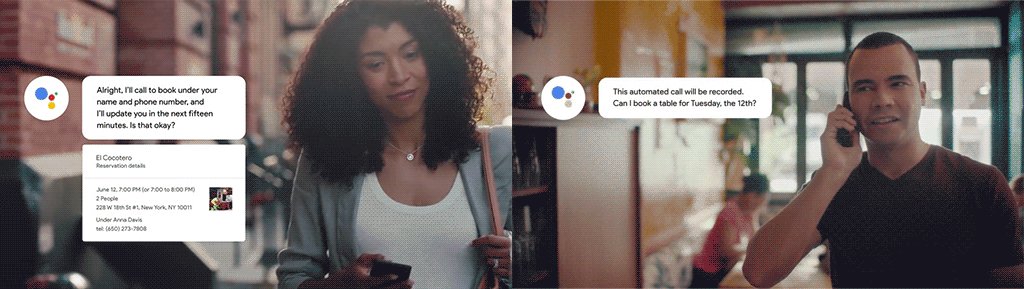
语音类产品可以进行连续对话,并根据上下文进行整体语境的理解。不仅让日常生活更加便利,同时也照顾到听障人士,在打电话这件事情上实现了「文字 - 语音跨感官」的交流。
Google Assistant 可以根据用户的要求,打电话与商户老板预约订餐。

在小爱同学的帮助下,现在可以用打字聊天的方式接听电话。不仅让不方便接电话的场景得到解脱,也解决了听障人士打电话的难题。

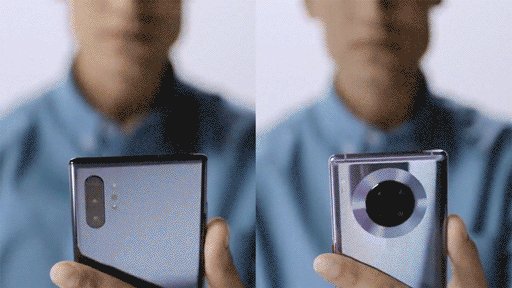
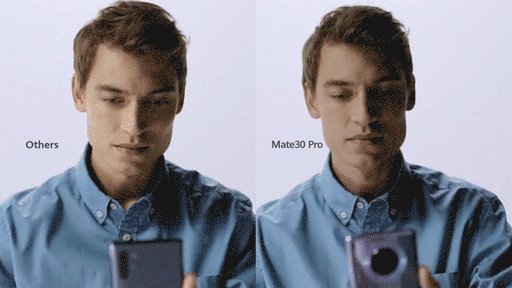
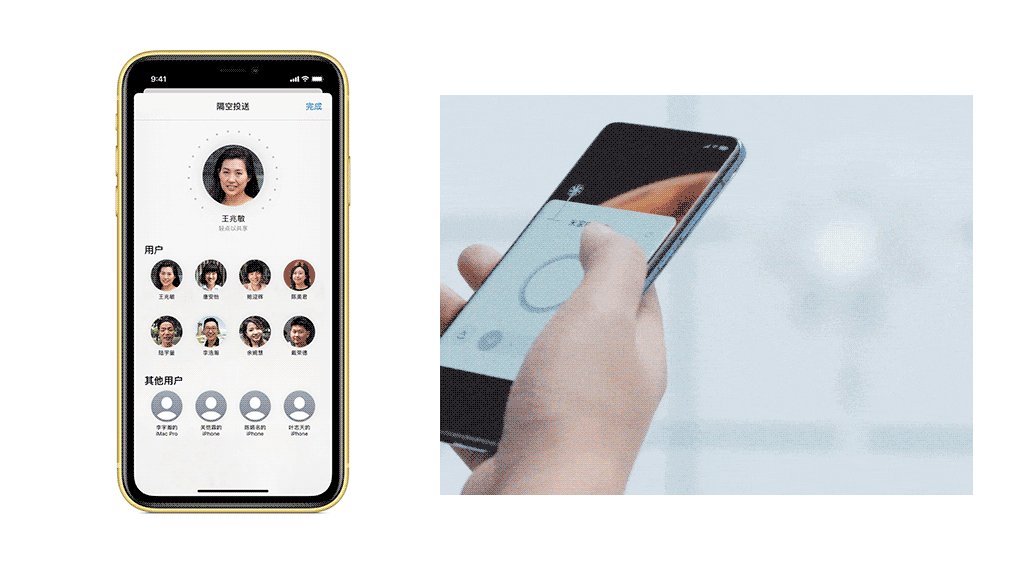
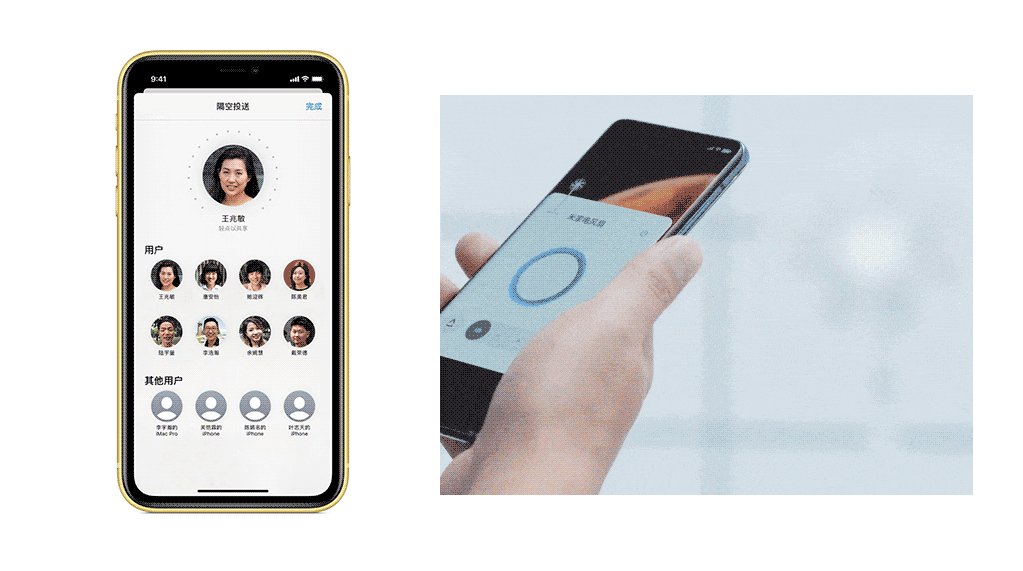
借助 AI 对周围环境的分析,可以感知到更细致的用户场景。华为 Mate 30 Pro 借助 AI 判断人脸与设备之间的角度,来决定屏幕内容是否需要旋转。相比较陀螺仪对重力的感知,这样的方式可以更准确判断使用场景。

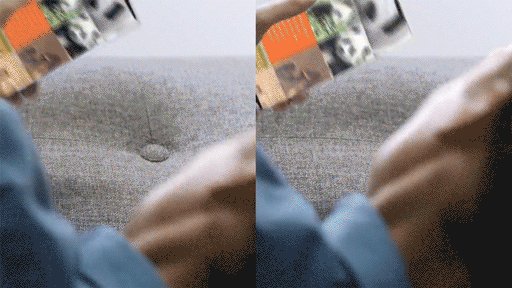
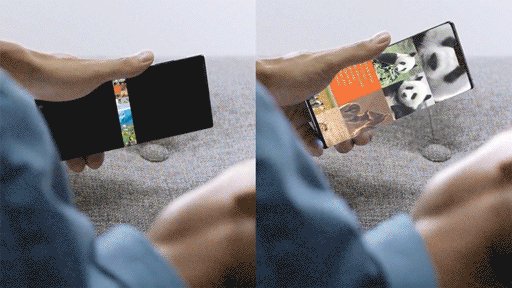
在呈现复杂内容时,AI 智能判断画面主体,从而优化给用户呈现的画面。
在 Bilibili 实现的防挡弹幕利用 AI 去分析视频中的人物、动物等「画面主体」,给弹幕添加遮罩层。从而实现画面主体与弹幕的和谐共存。

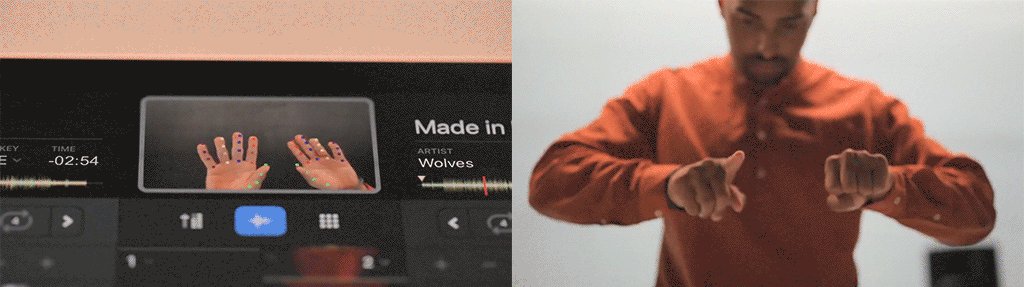
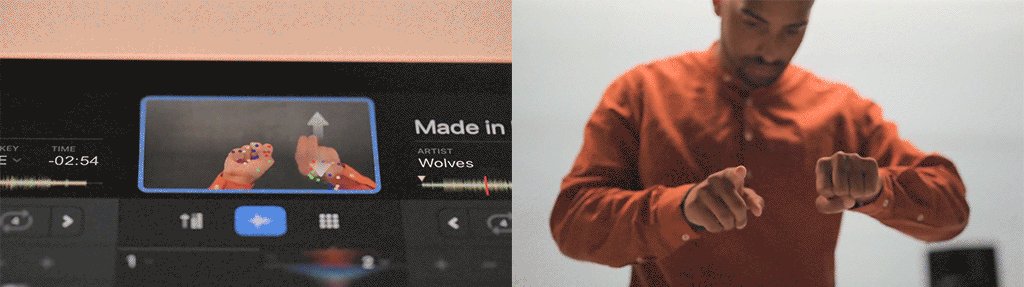
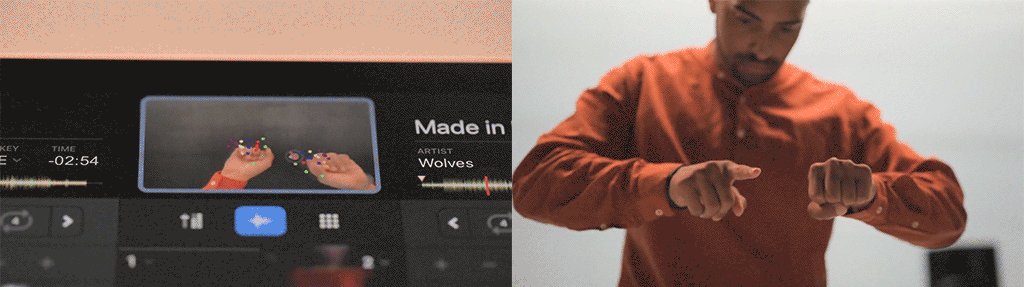
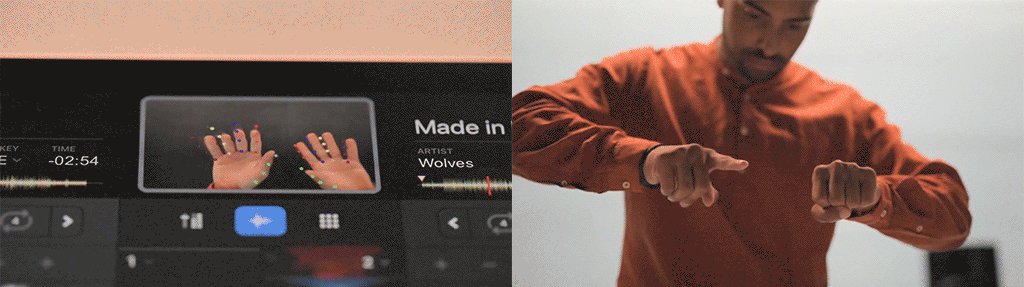
当机器可以看懂人的手势,我们就可以隔空来发号施令了。
在 DJay Pro AI 中,一台 iPad 放在桌面上,DJ 就可以隔空打碟。在难以触控屏幕的场景中,手势也有着其不可忽略的痛点。

在 Mate 30 系列中,用户也可以通过手势来进行截图、上下翻动等常用操作。

AI 赋予了产品感官,对现实有了更深入的理解。同时也使得 AR 的内容不仅局限于「好看」的展示,而能更好地与周围环境结合起来。
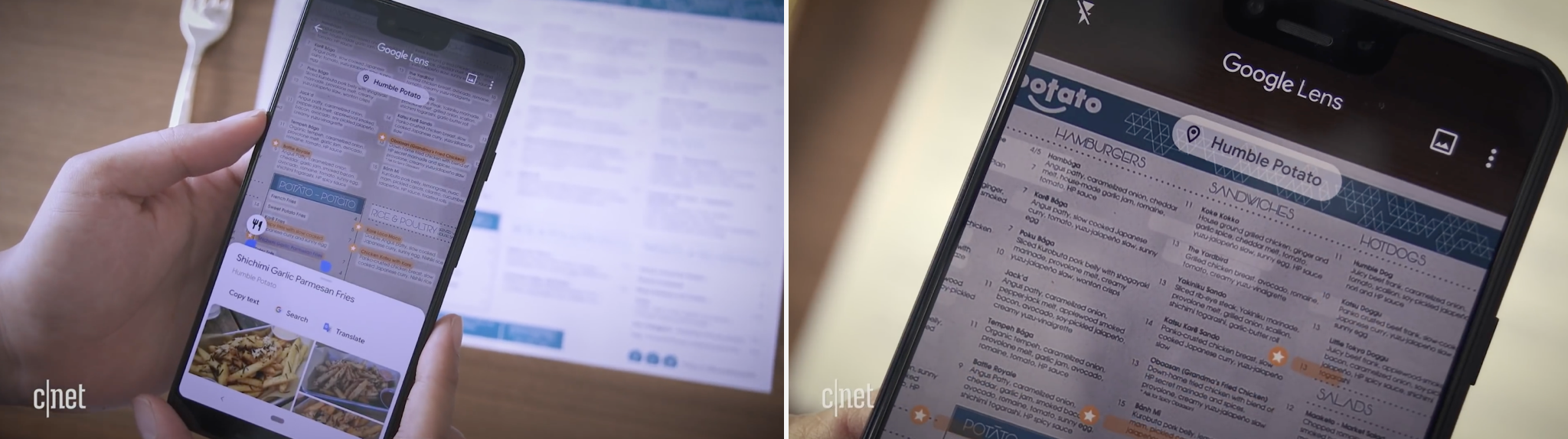
Google Lens 可以根据定位和识别内容判断用户所在餐馆,并在菜单中标注推荐的菜肴。

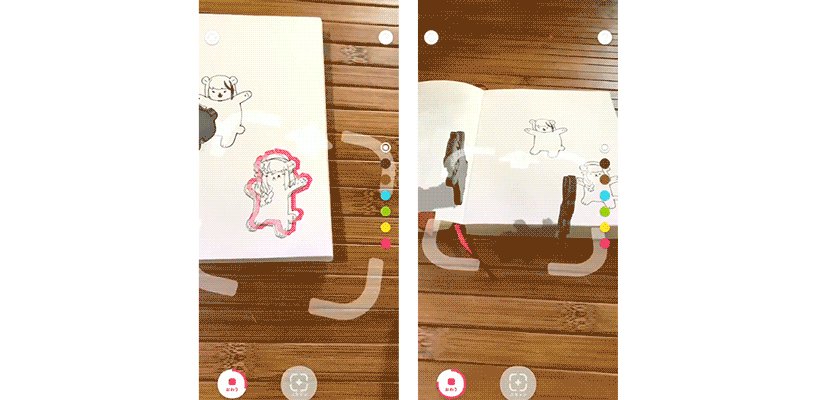
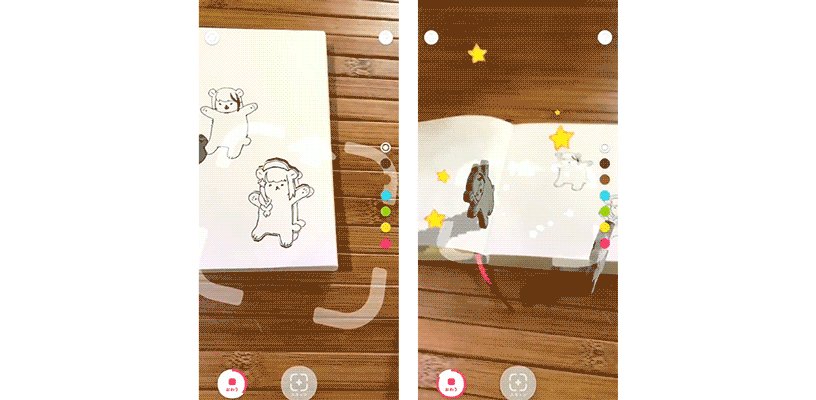
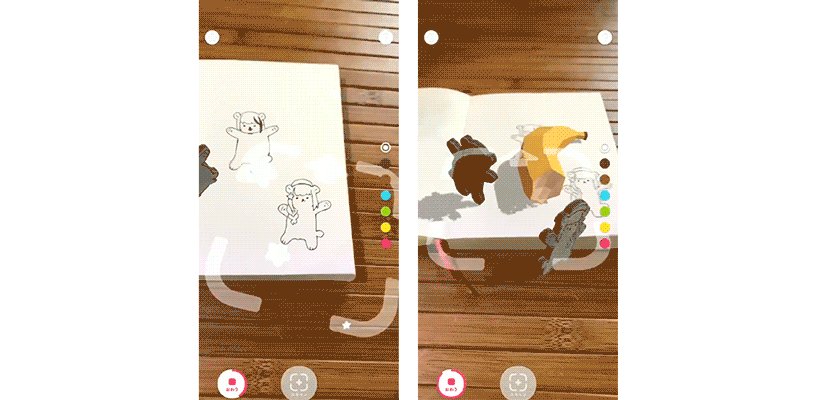
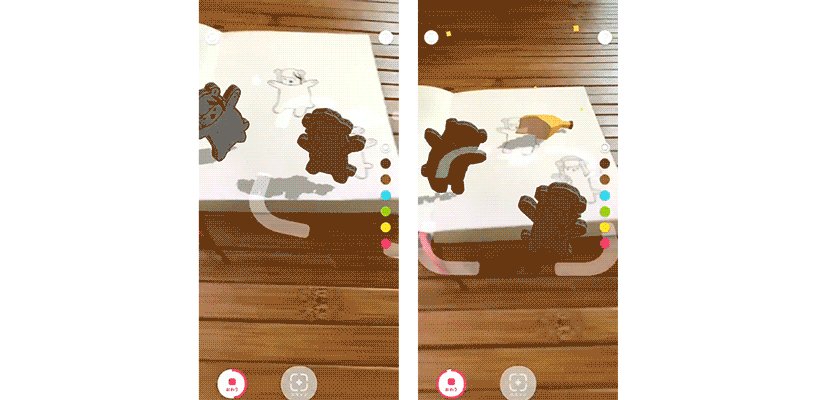
Rekugaki AR 可以识别画面中的卡通形象,并创建一个纸片人与用户互动。

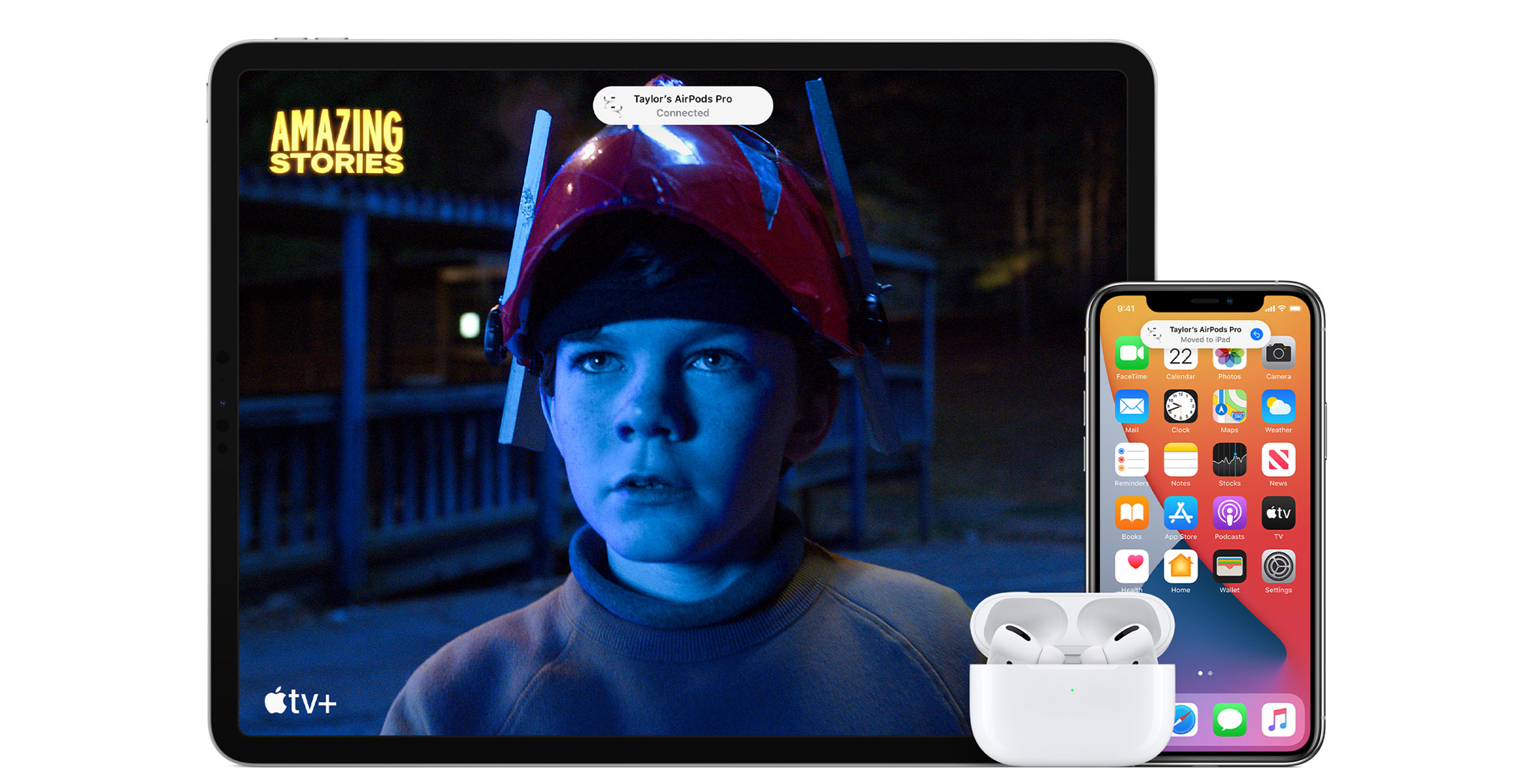
更新 iOS 14 之后,AirPods Pro 拥有了「空间音频」。结合播放设备与耳机的位置,通过陀螺仪等设备共同模拟一个虚拟声场,让用户有身临其境的空间音频感受。增强了 AR 在音频领域的体现。


在 2020 年,内容为王的时代,UI 所扮演的角色也渐渐变化。从过去,想尽办法吸引用户的点击和关注,到如今,会更多思考如何包装和凸显内容。
或许润物无形,让用户觉得理所当然的沉浸感,才是 UI 最好的归宿。
相比较 UI 设计早期对于弹窗的频繁使用,近些年在产品设计中越来越克制对于用户的打扰。从而让用户尽可能沉浸在当前的体验流程中。
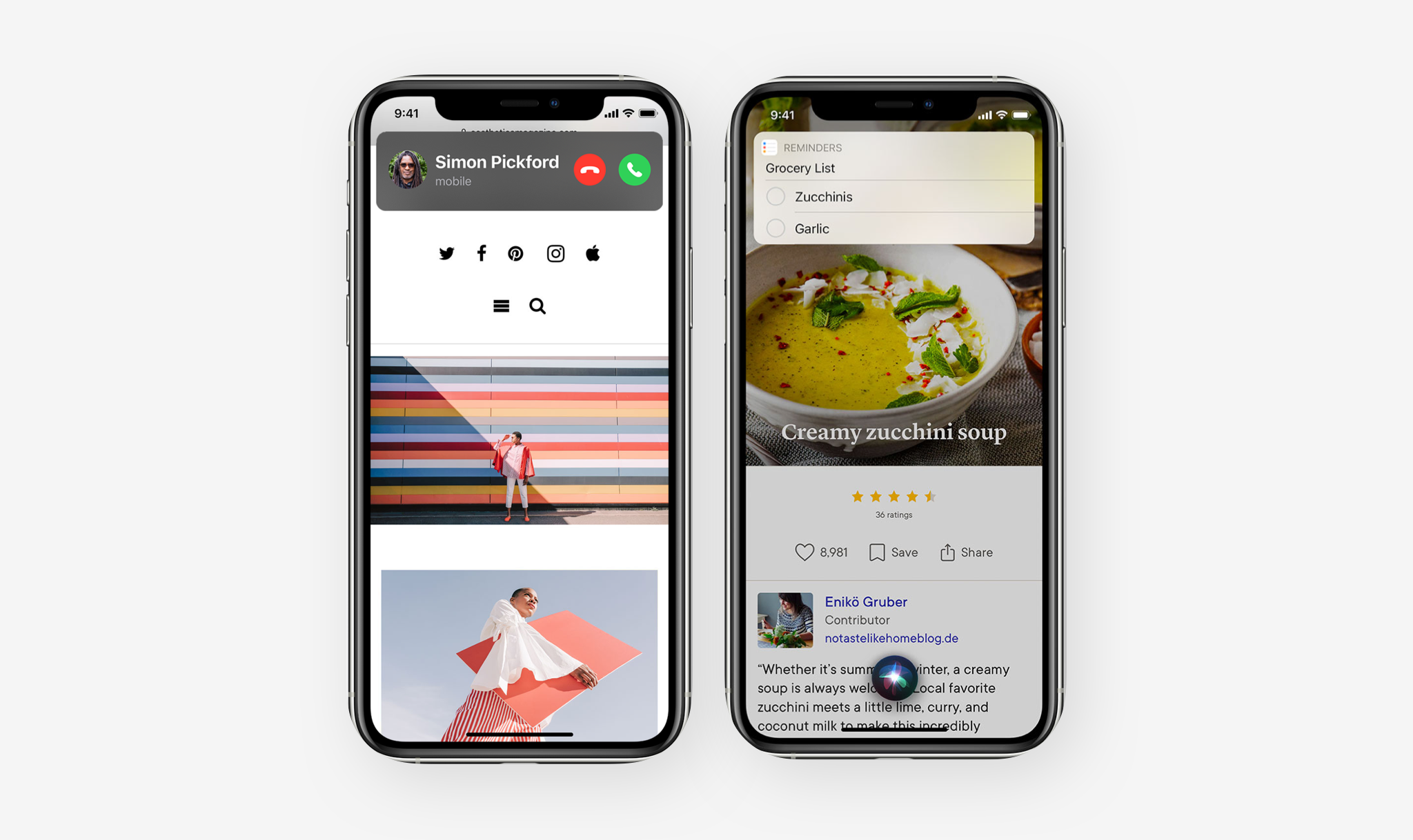
在 iOS 14 中,如果用户正在使用手机,来电则以通知的形式呈现,在玩游戏的场景可能尤为有用。Siri 也不再占据全屏幕的内容,而是以底部的小圆球出现。这样假如我们把手机呈现的内容视为沉浸的世界,Siri 更像是一个身边的小助手,而不是专门要跑一趟的柜台了。

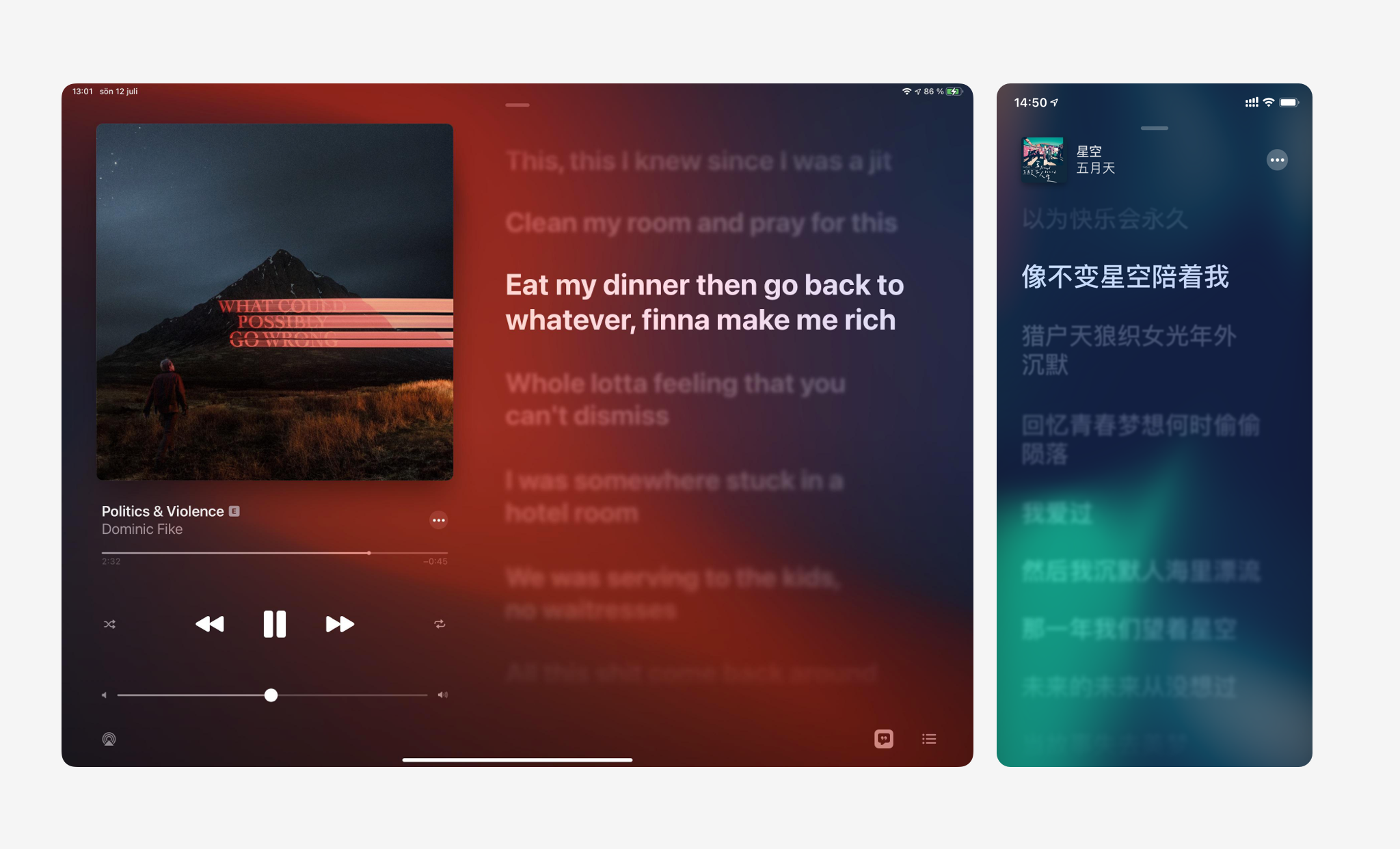
在很多专注内容的产品中,会更注重沉浸式的设计。减少线框和切割,弱化 UI 和导航元素,在全局视野里都填充内容。
Apple Music 的歌词界面中,随着歌声响起,歌词也随之滚动。与此同时,背景也呈现极光的流动感。使人沉浸在优美的歌曲中。

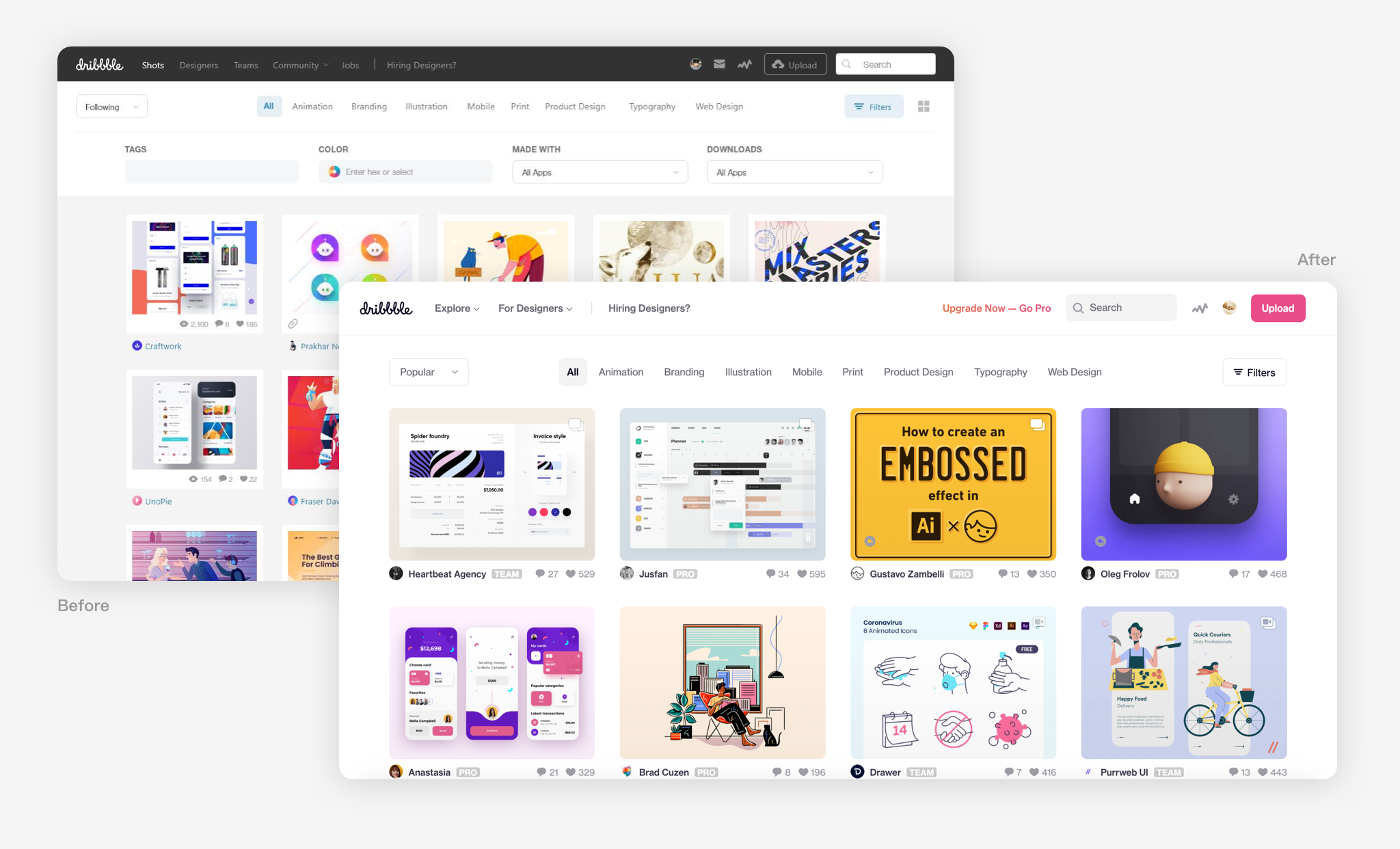
在很多专注于呈现内容的网站中,则更多采用了扁平化、去分割化的设计。让用户更专注于内容本身。Dribbble 的改版中,将导航栏改为白色,背景也变为纯白。让用户不去思考功能模块,而专注于内容本身。

近几年随着屏幕技术的不断更新,逐步在硬件上呈现出稳定的产品形态。相较于传统的屏幕,手机屏幕的更新出现以下的关键词:

而这些新的硬件形态也对 UI 设计提出了新的要求。我们可以看到针对于这些硬件特性,UI 设计也有了新的变化:
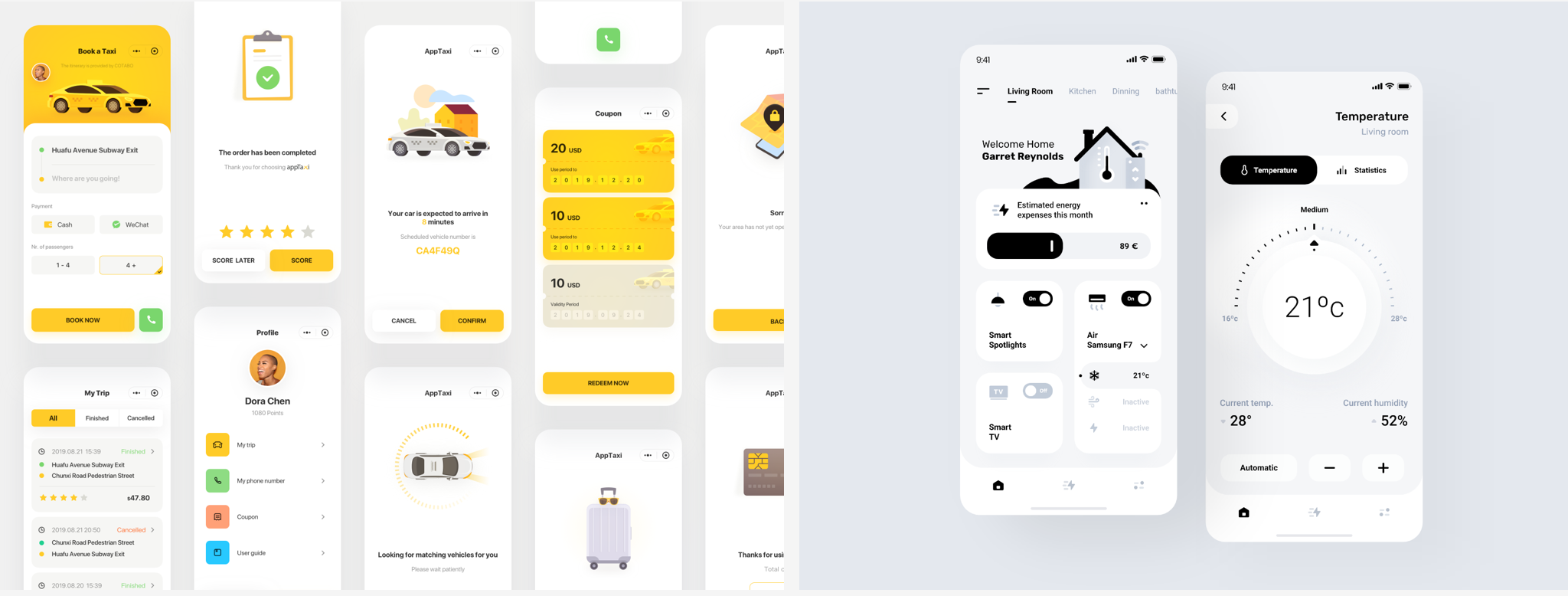
相较于传统的直角屏幕,全面屏为了贴合手机的硬件形态。呈现一个圆角矩形的视野。在 UI 设计中,呈现大圆角风格的卡片设计,能更好贴合这样的屏幕,实现软硬件合一的观感。


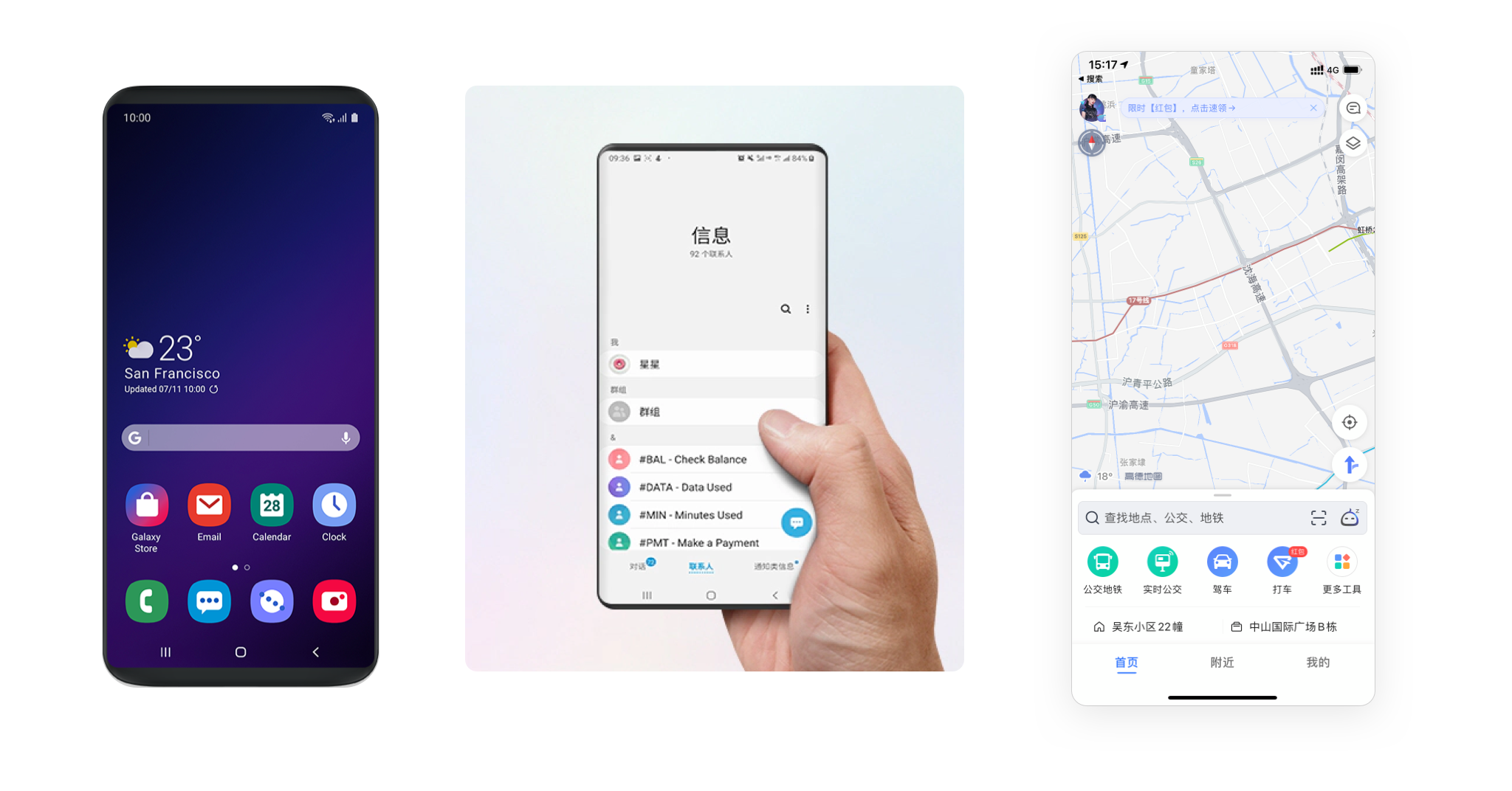
如今主流的手机屏幕已经到了 6 寸,于是这对单手操作带来了很大的挑战。各大厂商在不断优化交互细节的同时,也有厂商带来了新的思路。
在三星推出的 One UI 中,将上半屏主要用于内容展示,而下半屏幕放置操作内容。在高德地图上我们也看到了类似的思路。

OLED 屏幕可以显示非常纯净的黑色,而深色模式可以很好利用这一点。深色模式可以突出内容,也可以因为大部分区域不发光更省电。而用户过去很多年都看惯了白色的背景,突然“眼前一黑”也许眼前一亮。

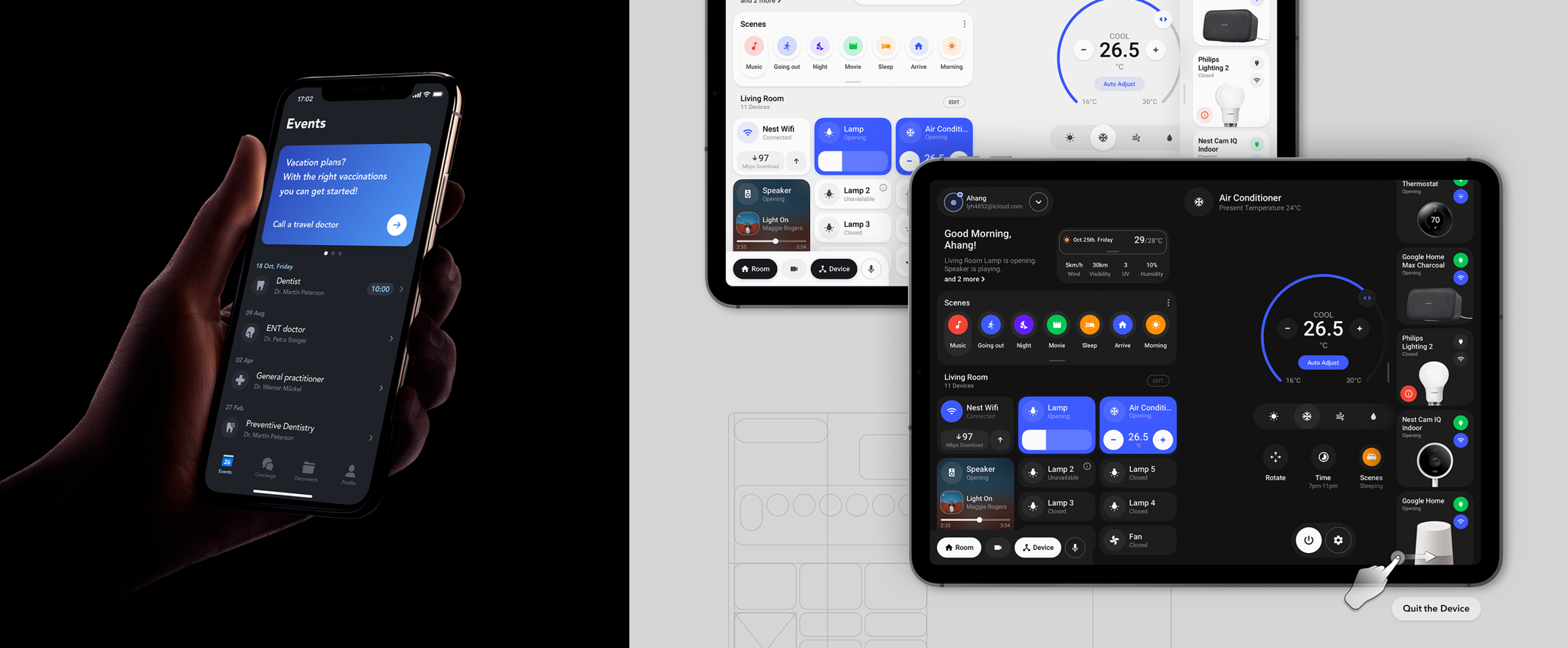
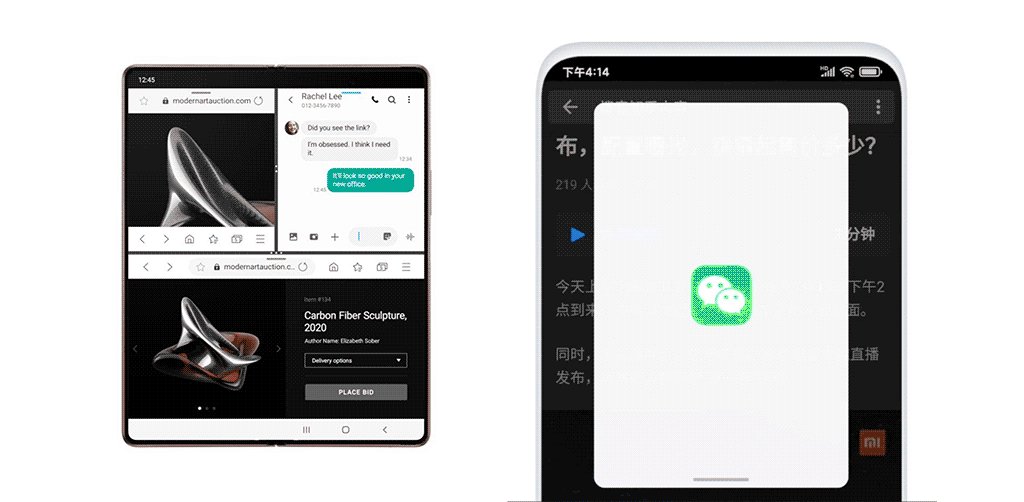
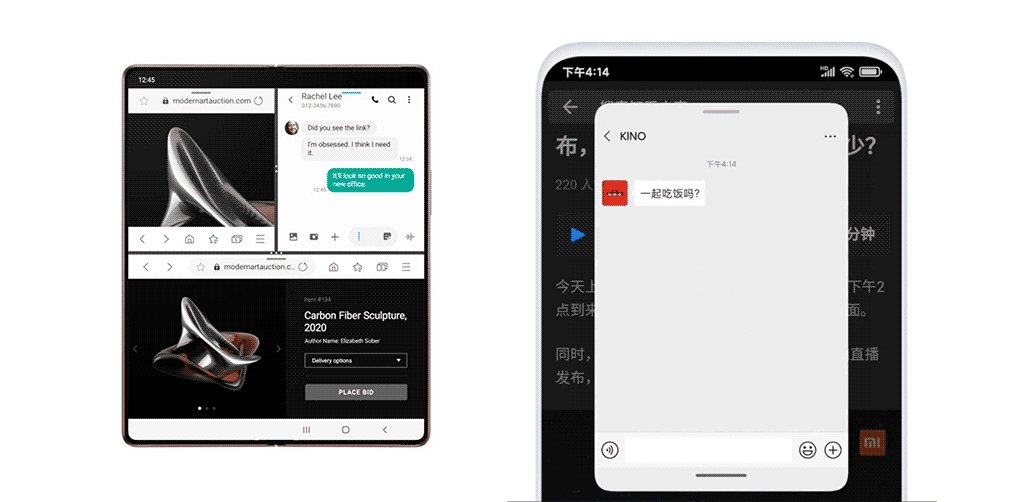
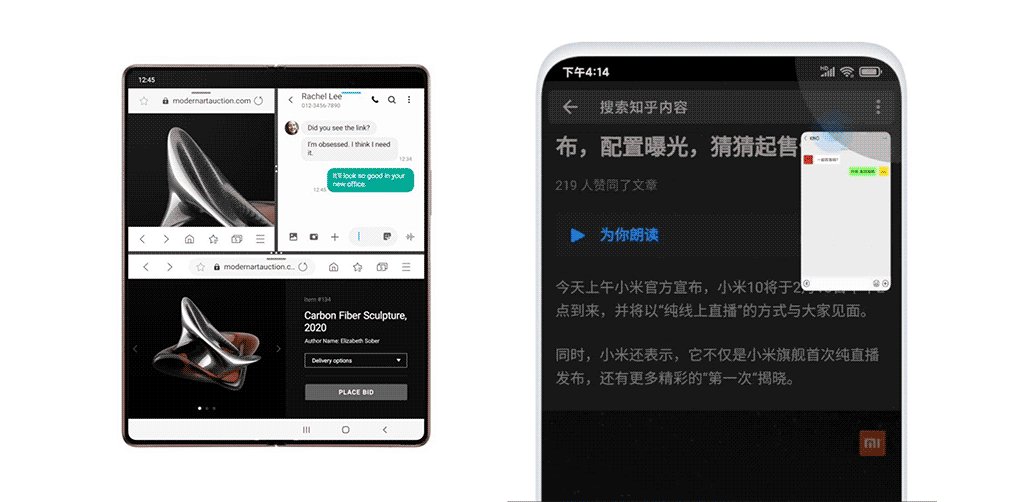
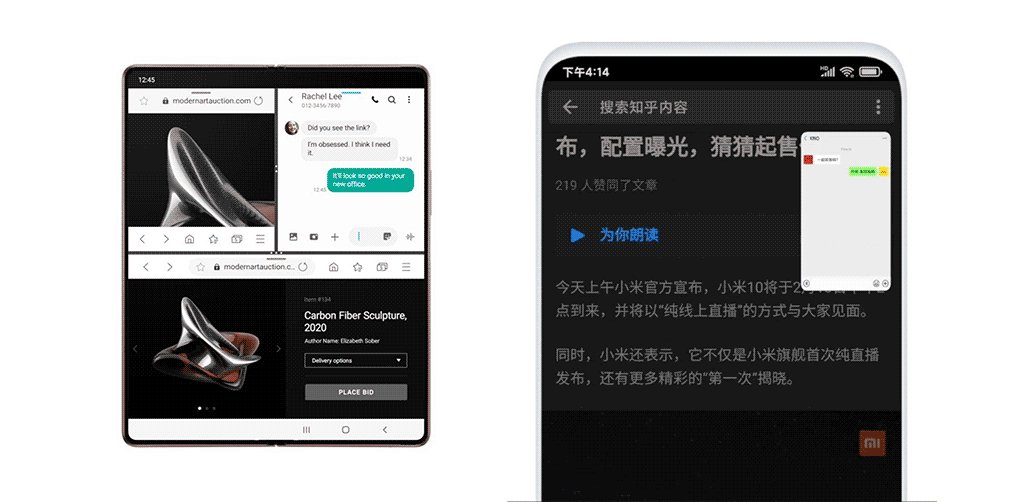
有了更大的屏幕,就要做更多的事情。越来越多的厂商支持系统级浮窗。甚至在 Galaxy Fold 2 中,可以同时显示 4 个分屏,还能再添加浮窗。

新出现的折叠屏形态,则要求产品在布局上更加灵活,在大屏幕上呈现更多内容。在华为 Mate Xs 的「平行视界」功能中,用户可以在左右分屏中展现前后两级页面,购物比价更方便。利用折叠屏的特性,实现了 1 + 1 > 2 的效果。


信息时代,数码世界已经承载了我们太多的回忆与财富。频繁的身份验证保证了我们的财产与隐私安全,但也带来了诸多的不便。忘掉的密码,湿掉的指纹,忍不住让人大喊「我就是我啊,你怎么不明白」。如何让身份验证变得快速且无感,让生活变得方便且简单。
在演出行业中,特别是需要快速准确验证身份的检票场景中,使用 AI + 人脸识别技术也大大提升了检票效率。
人脸总是最好的密码。不论是 Face ID 还是刷脸支付,快速、低错误率的特性,总是让人印象深刻。

Amazon 推出的无感支付超市 Amazon GO,用户不需要进行任何形式的身份验证,拿了商品,走出超市,购物就完成了。

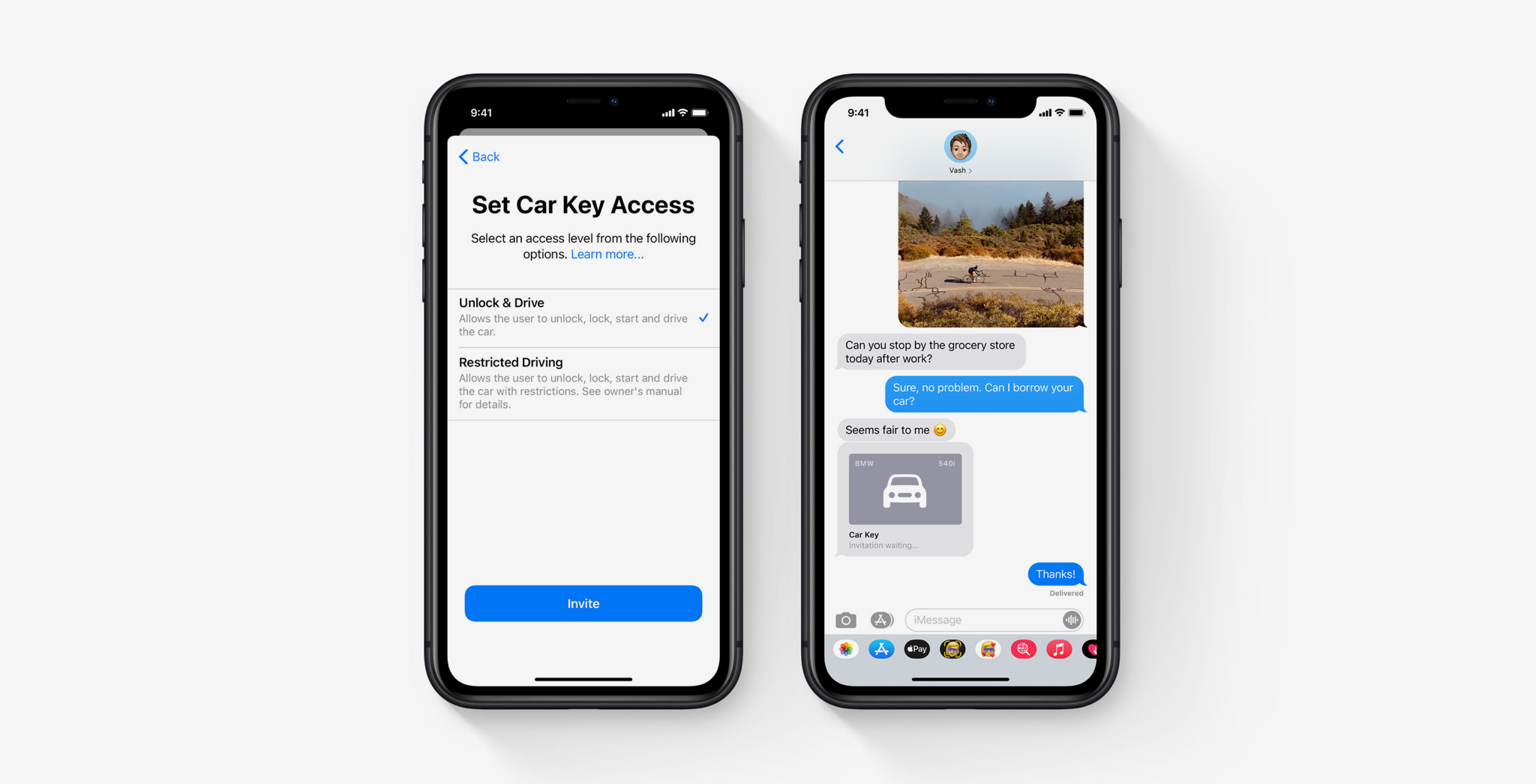
iOS 14 中,你可以用手机来解锁车辆,甚至可以通过信息,将车钥匙分享给他人并设置可用时间。



如今每个人都拥有更多的智能设备,如果设备只能独立使用,显然不能发挥最大的价值。好在如今设备之间的连接更快更强大,最终组成快速无缝的优质体验。
超宽带(Ultra Wide Band,UWB)技术是一种无线载波通信技术,能赋予设备空间感知的能力。当设备之间了解了彼此的方位,能在很多场景尤其是家居场景中提供便利。
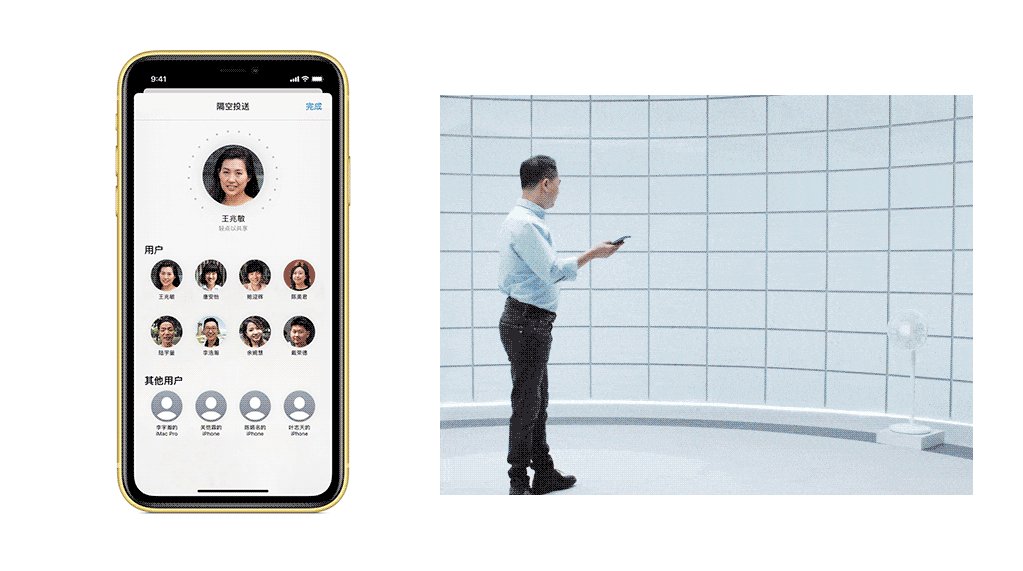
iPhone 11 搭载的 U1 芯片赋予设备之间的空间感知能力。用户可以将手机对准想要分享的设备,在界面中就会优先展示。
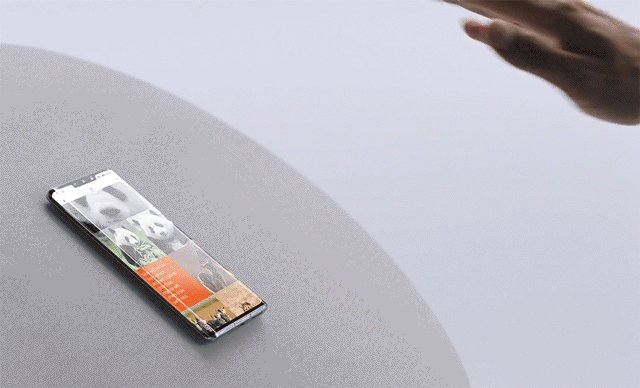
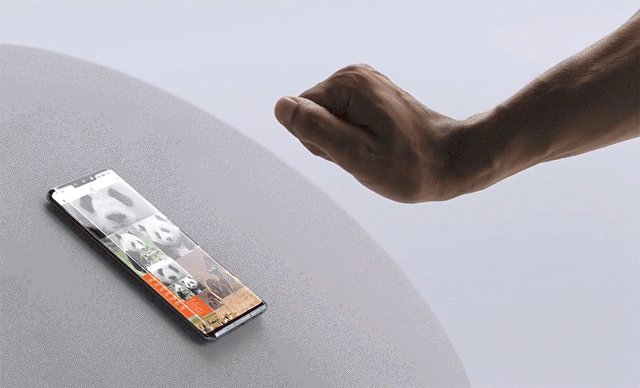
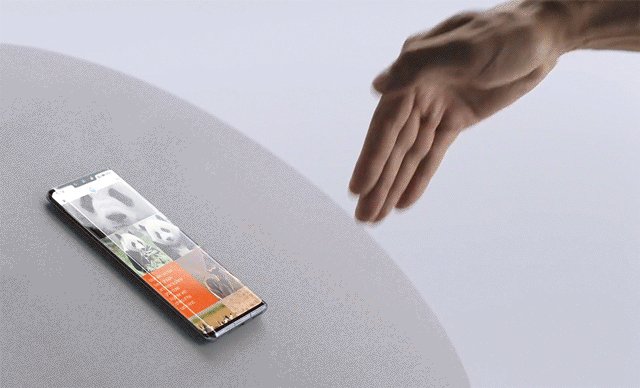
小米发布的「一指连」技术,用户可以将手机对准想要控制的智能设备,在手机中就会自动弹出对应的控制面板。

iOS 14 更新后,用户无需对 AirPods 进行断开或重新连接的操作。耳机会在用户在新设备播放声音时,自动连接到新设备。对于设备感知的弱化,就是对体验感知的提升。

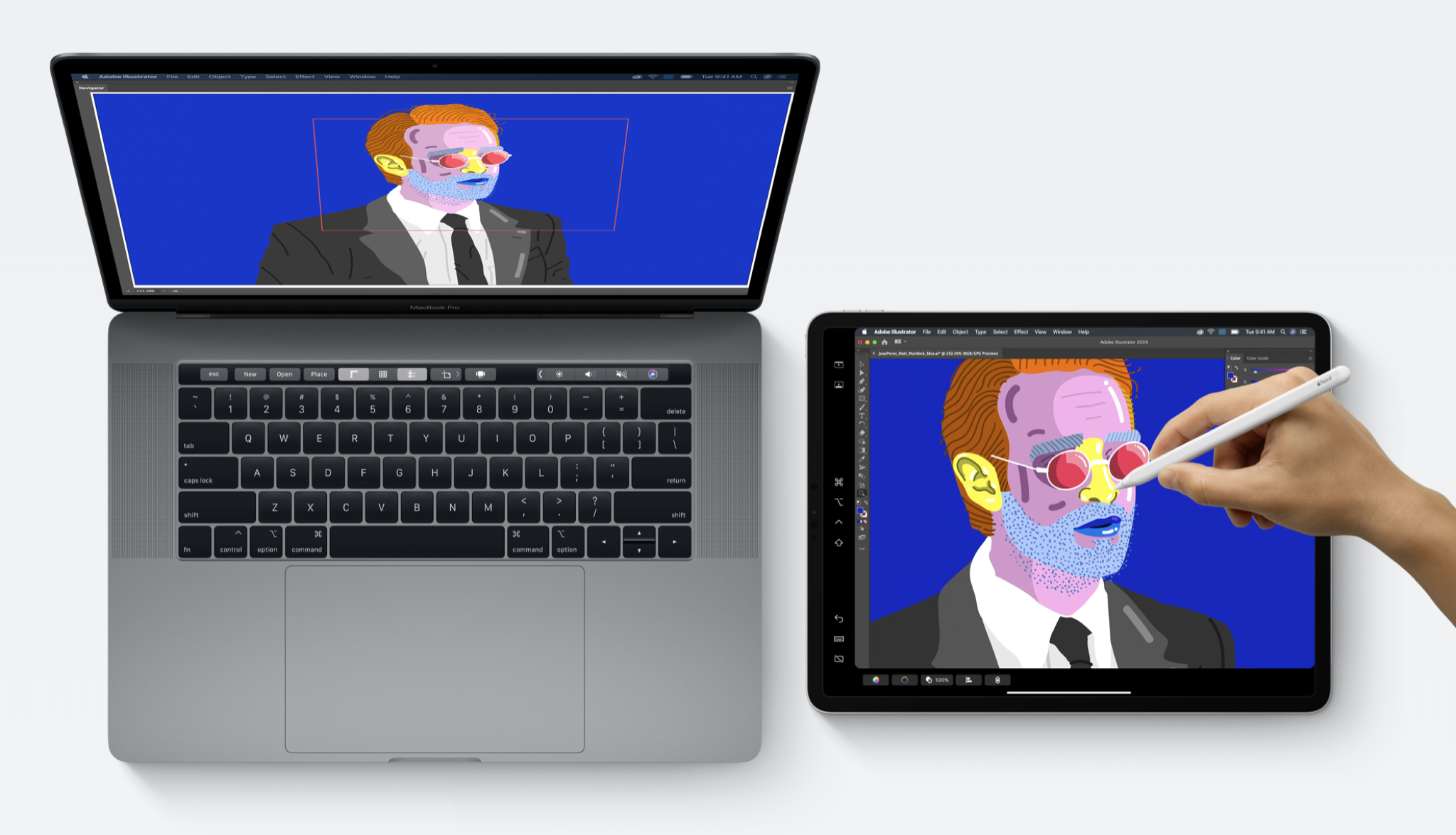
在 macOS 10.15 后,用户可以将 iPad 作为拓展屏幕使用。并且无线、低延迟、高画质。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中进行绘画,作为 Mac 生产力内容的补充。

使用华为手机与 MateBook 时,用手机轻触触摸板即可实现无线投屏。并且在电脑端可以打开手机文件进行编辑、保存,同时支持手机、电脑文件之间的拖拽操作。实现了手机与电脑的快速无缝协同。


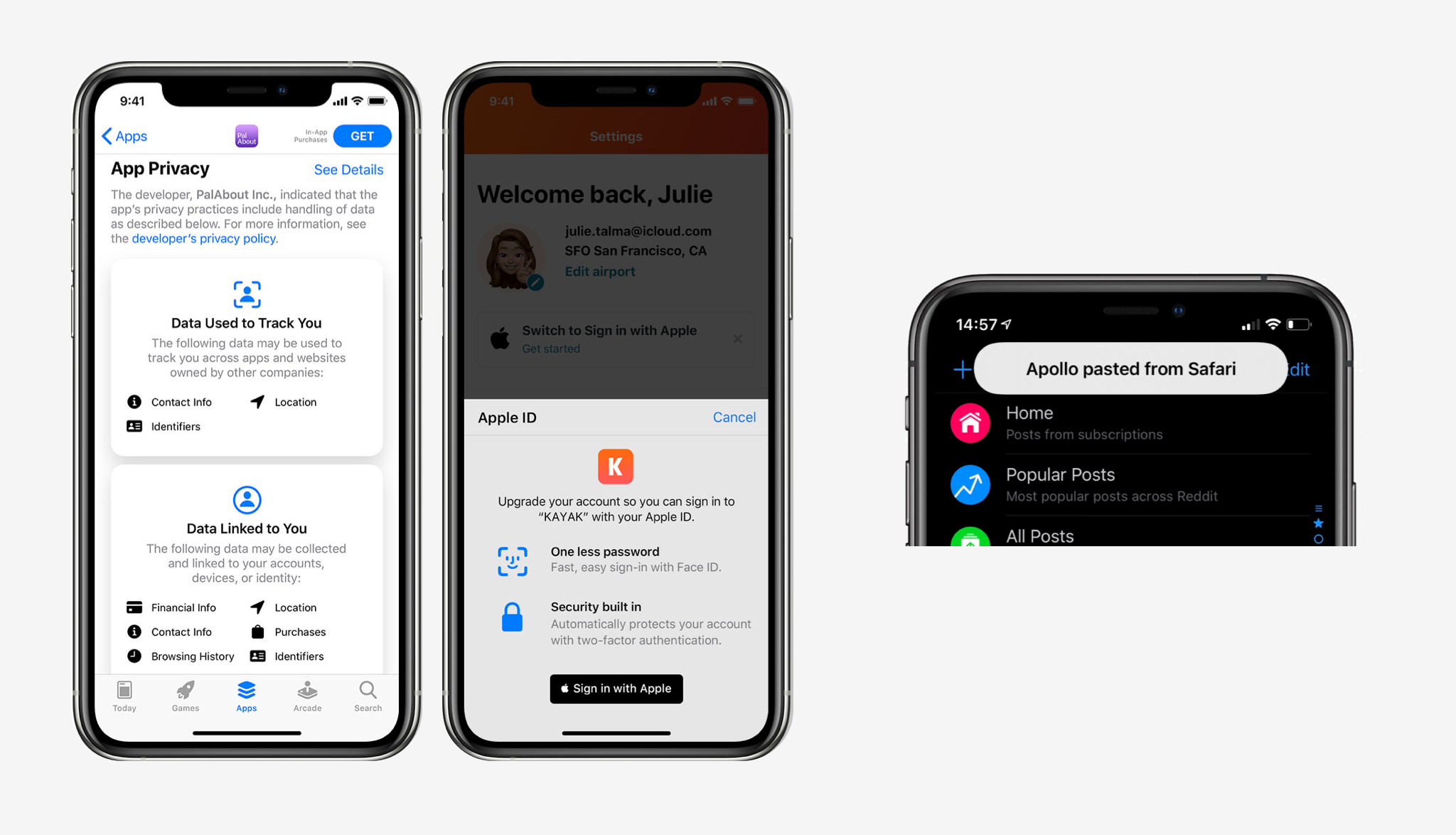
数字世界如今已经承载着很多人的第二生活,而隐私的权利也在信息时代有了更广的延伸。在产品利用我们的个人信息创造便利的同时,也带来了很多隐私泄露的隐患。越来越多的人开始期待,能够享受大数据带来的便利,而不必担心自己的信息被用在不正当的途径。
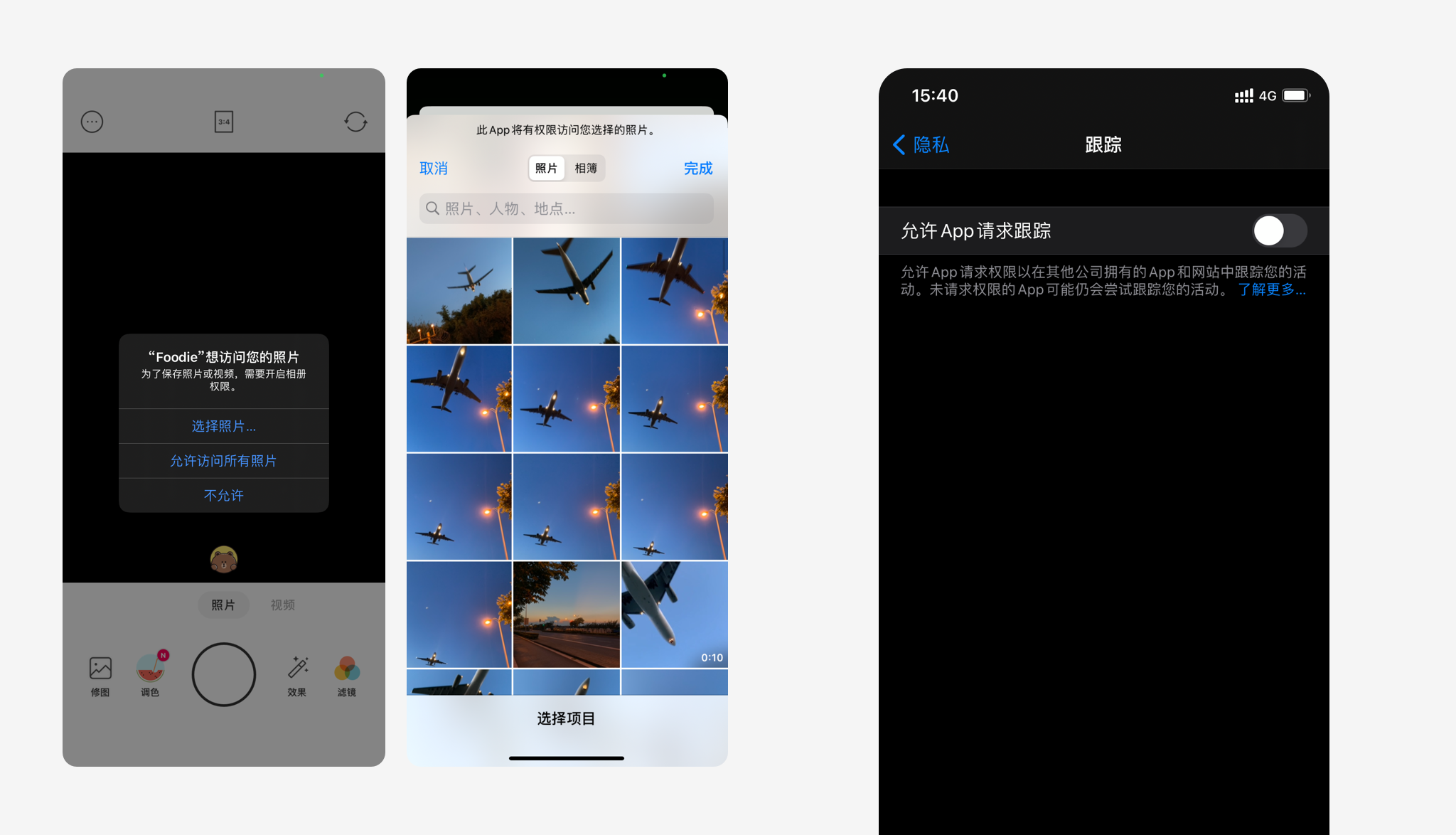
iOS 14 之后的 App Store 中,用户可以看到应用所请求的数据权限。在应用访问剪贴板时,也会在顶部弹出提示。

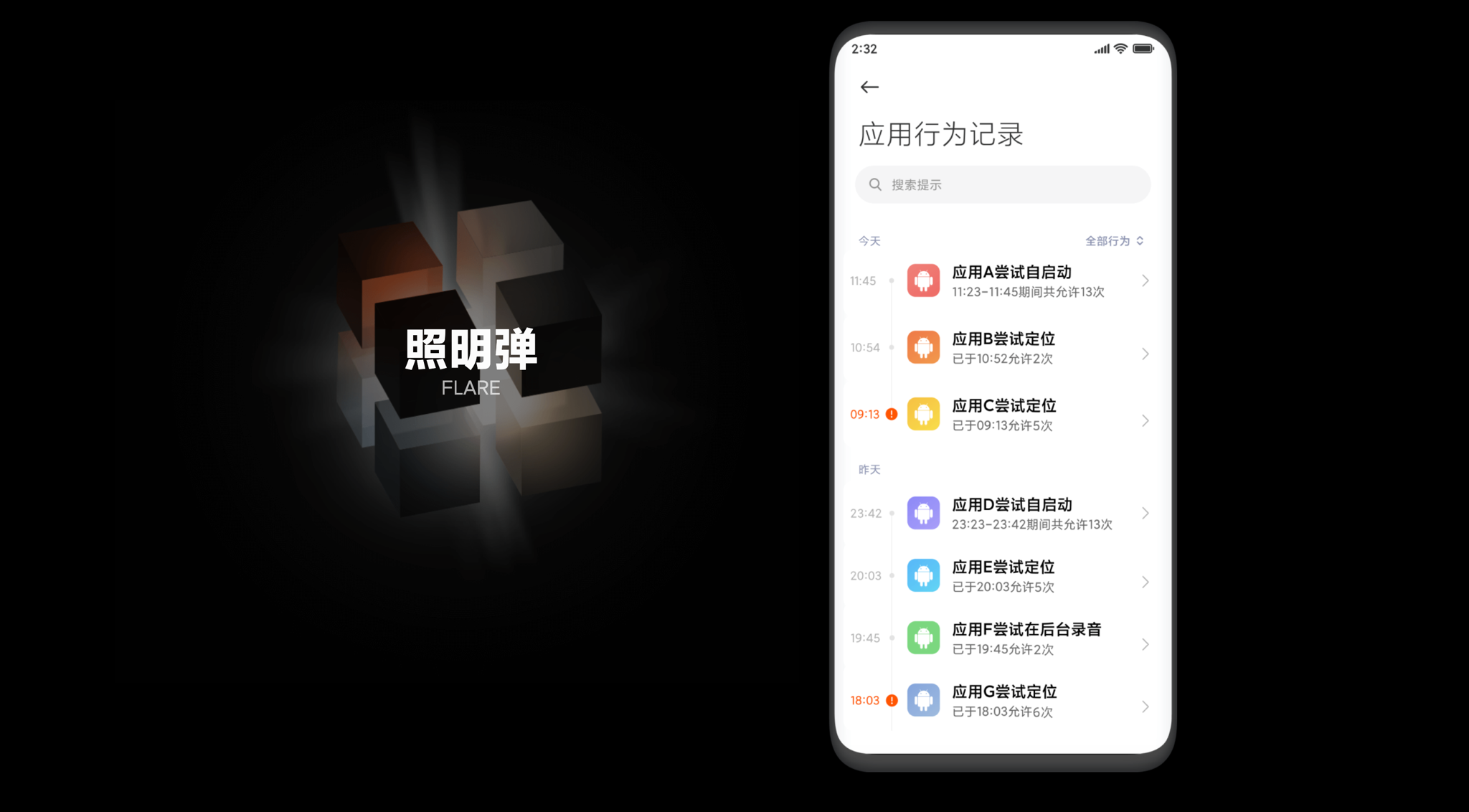
安卓生态中的反复唤醒是困扰用户的一大问题。MIUI 12 中可以查看应用之间的唤醒、定位、使用媒体的记录,谁是流氓软件一目了然。

MIUI 12 中可以开启虚拟身份或使用空白通行证进行应用授权,这样既可以使用对身份有要求的 APP,也可以避免隐私的泄露。

iOS 相册权限细分为「全部照片」「部分照片」「不允许访问照片」,这样当用户仅希望分享几张照片时,不需要让应用可以访问所有照片了。
iOS 14 之后,用户可以关闭「允许 App 请求跟踪」开关,以此减少 App 对个人信息的获取。


2020 年,90 后三十而立,将要面对更多的挑战,承担着更多的精神与情感压力。
00 后也跨入了 20 岁的年纪,这些 Z 时代的年轻人成为了网络主流。他们追求个性,情绪上更加敏感,表达情感的欲望也更加强烈。
面对着 996、内卷与房价,似乎大多数人都在感受着不同程度的压力。
在网易云这样一个主打听歌评论的社区中,出现了大量带有「抑郁情绪」的评论。网易云也被大家戏称为「网抑云」。在发现相关情况后,网易云推出了「关怀计划」,在 App 中接入专业心理咨询的同时,也设计了一些治愈的小功能,帮助大家纾解情绪。在评论中用双指捏合,可以给评论者一个抱抱。在疫情背景的今天,或许是难得的安慰。

年轻人的个性化需求和表达欲望总是更强烈,在产品中满足年轻人的想法,就能抓住年轻人的心。
在腾讯漫画 App 中,切换性别会让首页呈现完全不同的内容推荐。

在 QQ 里,连续 7 天和同一个人聊天可以有一个小火苗,30 天则可以变成大火苗。而针对新朋友和聊得最多的朋友还有四叶草和小船等标识。这些个性化、游戏化的展示,满足了年轻人的展示欲望,和对趣味的追求。

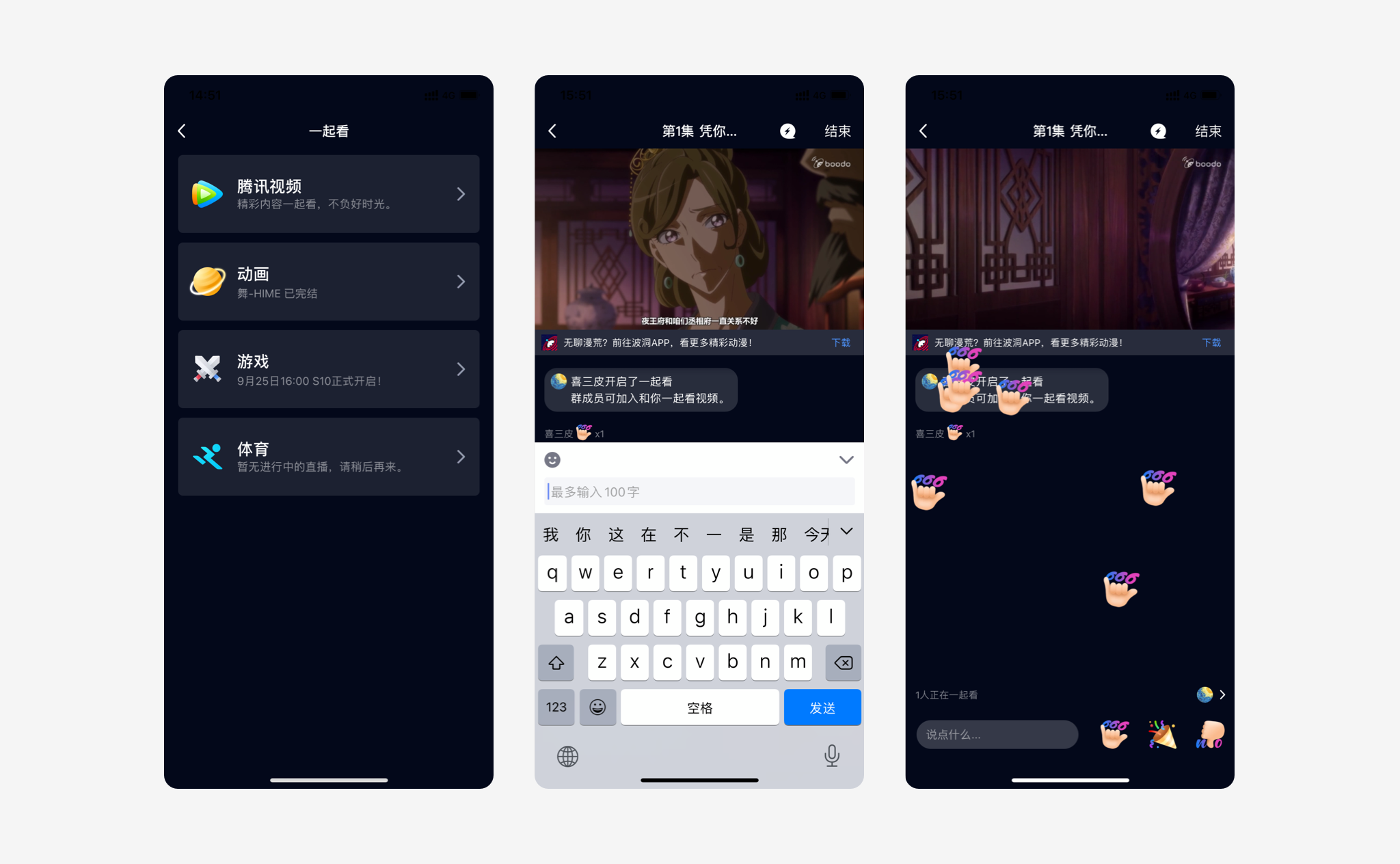
2020 年,疫情让很多人分隔两地,很多亲密关系很难在线上维系。于是很多产品推出了「一起」功能,在线上可以一起听歌看电影,满足疫情时代,人们的社交需求。
在网易云中,可以分享歌曲给朋友一起听歌。双方都可以控制歌曲的切换与暂停,还能通过麦克风与对方聊天说话。

在 QQ 中可以选择「一起看」,分享给好友之后可以同进度观看视频,还能在下方聊天互动发送表情等。


在本文写完的 2020 年 10 月,我们能看见对疫情的控制程度在全社会的努力下渐渐往好的方向发展,线下的演出在渐渐复苏,行业对线上演出展览的探索也初见成效。
黄明昊 Just 18 Teen 新歌首唱会刚刚结束,猫眼演出 · 超级现场所实现的线上演出直播 + 线下影院观演,与偶像同屏的互动方式得到了粉丝的一致好评。
我们也即将迎来英雄联盟世界赛这样首个大型线下演出项目。相信 AI 人脸识别的技术在闸机入场的应用,能为召唤师们带来更好的观赛体验。
用户体验在 2020 年的发展,已经不局限于新技术的应用,也更考验用户体验设计师对于场景的细致洞察,对于用户情感的细微把控。
文章来源:站酷 作者:猫眼演出设计Team
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com