互联网发展业已进入下半场,众多互联网产品的营销比重迅速攀升,用户心智已经形成,很多产品设计方面没有太大发挥空间。未来,面对严峻现实,产品人的选择在哪里?

前段时间一款叫ZAO的换脸APP刷屏朋友圈。这款产品的主要功能是把影视片段中明星的脸换成你的脸,让你实现大片梦。
实际上,在ZAO之前,就已经有厂商开发出了同类型的换脸APP。今年的四月,一款名为颜技的App上线了IOS版,它具有和ZAO相同的图片换脸到视频功能。不同的是,它没火起来。

相反是由于ZAO的大火,已经上线好几个月的颜技才突然被人发现。并因此登上了娱乐免费榜的第二名,第一名是ZAO。
AppStore上有上百万个APP,想要让别人找到你的APP已经非常困难了。回顾最近火起来的那些APP,大部分都有“重营销”的影子。比如绿洲、ZAO、灵鸽等。
营销对于一款产品来说变得越来越重要。
刘润老师写过一篇文章《如何判断一个行业是否值得进入》描述这种商业竞争的规律:文章里提到了一个行业的发展阶段可以用商家的竞争手段去判断。
实际上这个观点就是用4P的视角去理解商业规律。商业的本质实际上就是4P模型:产品、渠道、促销、价格。而且这几个点的优先级是依次递减的。
一个项目想要成功,就需要依次做好这些点。如果别家已经在某一个环节做得很好,你再想超越,就必须也做好这一环节,然后在下一个环节做得更好。
因此在某一个特定领域内,对于后来者来说,创业会越来越难。王兴在几年前说互联网进入下半场,目前看来这个下半场里,产品经理已经不在是舞台的中心。
现在越来越多的产品偏向营销驱动,这很值得我们用4P的视角去思考一下互联网的发展现状和趋势。
在移动互联网时代的早期,有很多需求可以从线下搬到了线上,或者从PC端转移到手机端。由于这类用户需求是一直存在的,用户会自发地去寻找这类型的APP。
在这个时期,“产品即营销”,只要比别人做的更早,比别人做的更好,不太需要广告的支持,用户会自带传播效应。这个时期是产品人最爱的时期,只要用心做好产品,就很容易获得成功。
最初在移动互联网上,没有一款比较方便的社交软件。然而用户实际上是有很强的社交需求的。虽然手机QQ可以解决一些问题,但是没有为移动互联网的环境做相应的优化。
另一个款产品米聊,虽然也是为了解决移动互联网的社交问题,但是产品稳定性不足,偶尔会闪退或者发不出消息的情况。
微信在那个时期是移动互联网做社交做好的产品,所以经过用户的自发传播,两个月就超过了米聊成为了最大的移动互联网社交APP。
很多人认为微信的成功是因为获得了QQ的关系链,实际上这是一种误解。
当时运营商忌惮微信,不允许微信用手机通讯录,于是微信只能用QQ登录。
但QQ登录和QQ关系链是两回事。QQ登录不等于关系链的使用,微信对QQ关系链的使用,只是添加好友时可以从QQ好友里选择。
事实上作为一款熟人社交软件,手机通讯录的价值和作用更大——因为是更真实的好友,而QQ好友里很多是陌生人。如果微信当时选择把QQ关系链复制过来,那就成了另外一个手机QQ了。
所以微信的成功,是因为它在产品为王的时代,做出了最好的移动互联网社交工具。
在互联网时代的中期,同一个细分领域会出现了很多同质化的APP。这时,竞争考验的是各个公司的渠道能力。
你能更好地触达用户,就能更地扩展市场。
早在PC互联网时代,搜狗输入法就依靠“番茄花园”、“雨林木风”等盗版系统的预装,仅用一年时间做到了输入法领域70%的市场占有率。
在移动互联网时代,新闻类APP的同质化也比较严重,在产品端的优化很难和其他竞品拉开差距。为此搜狐早晚报(搜狐新闻的前身)依靠中兴手机的预装,一下子从几万日活提升到上百万日活。
在国外的Twitter模式兴起时,四大微博的竞争进入白热化阶段。最终新浪微博突出重围,成为了最后的赢家。
新浪微博的打法也是依靠渠道。当时新浪微博抢先与头部的手机厂商签下独家合同,激活一个用户支付厂商1.5元,很多手机厂商看到好处都选择了合作。
后来这笔钱改成了资源置换。手机厂商预装新浪微博,而微博会在用户在发布手机动态时,露出手机品牌型号。
除了预装,SEO和ASO也是非常重要的渠道来源。
今日头条早期的SEO要比其他公司效率更高。
一般我们在百度进行渠道投放时,只知道投放相关的关键字,这种常规操作的结果是量少、多家竞价、转化效果不佳,而且成本非常高。
今日头条创新性地利用每天百度新产生的大量没有人竞价的关键词进行拓词,通过技术手段自动生成聚合这些关键字的落地页,然后在百度进行投放。这样做的好处是量大而且价格便宜,落地页聚合的内容本身比百度的还好,用户转化效果自然就非常理想了,大大降低了渠道投放的成本。
优质的搜索渠道流量,也是今日头条成功的一大因素。
到了互联网时代的后期,就连渠道商的竞争也同质化,并且渠道商的价格越来越高。
在这个时期,厂家会发现争夺渠道效果已经很差了,几个大的渠道已经被巨头们把持了,想要突破必须开始争夺消费者的心智。所以这个时期的策略是通过吸引眼球的营销方案,让用户产生购买意愿。
支付宝诞生的时候是产品为王的时代,解决了用户线上支付的问题,因此作为先驱者占据了线上支付的绝大部分市场份额。
腾讯作为支付领域的后来者,想要超越支付宝,怎么办?
财付通是腾讯的第一次尝试,依靠腾讯自己的电商渠道,财付通的市场占有率一度只有3.3%。这是因为错过了产品为王的时代,而且在渠道为王的时代,腾讯的电商品牌也不是特别给力。
后来腾讯有了微信,然后有了微信支付。其中最大的使用场景是微信红包。
微信红包依靠用户的自发使用,在2014年春节达到了458万的用户峰值。但之后的几个月,用户数从峰值持续下降,再也没有回到这个数量。
照理说,微信红包的产品没问题,渠道更没问题,微信的用户量级可是比腾讯的电商用户多得多。这时腾讯要再想突破,就只能从营销端思考。
2015年,微信和春晚合作,搞了一个摇一摇抢红包的活动。那天晚上,微信红包的用户数从400万增加到了一亿,而支付宝积累一亿用户用了大概8年的时间。
在几年前,如果有人告诉你,做一个拼团类低价购物APP很有机会,你一定会对此嗤之以鼻。电商市场又不是没有人做过这件事,就算是淘宝的聚划算也没做得太成功。
但是今天,拼多多依靠社交裂变的玩法,已经成了“五亿人都在拼”的电商巨头,市值都超过了百度。
拼多多杀入市场时,电商领域的产品、渠道都已经进入了白热化的竞争阶段。拼多多从营销端发力,大力开展社交裂变的玩法实现了电商领域的突围。
虽然拼多多的玩法也有价格的因素在里面,但是同样有很多主打低价的产品却没法做到拼多多的规模,最主要的还是营销的问题。现在很多人想到买低价的产品,第一个想到的就是拼多多,这也说明了拼多多的营销成功地抢占了用户的心智。
另外,这个阶段想要超越不单单是要做好营销,而是之前的产品和渠道都不能少。
上述的两个案例都是产品本身过硬,并且凭借微信这个大渠道作为基础的。
其他的竞争阶段也是一样,必须做好前面阶段需要做的工作,再做好当前的阶段需要做的才有可能追赶领先者。
这是很多人学习4P理论时最容易忽视的点。
如果按照4P理论,刘润老师还应该补充最后一个阶段——价格为王。
单纯价格战这事技术含量太低,似乎不值得单独来讲。不过作为一种商业趋势,目前互联网行业部分领域的竞争态势俨然已经走到了这一步。
在信息流领域,等到今日头条成长到非常大的体量后,百度才反应过来。
为了快速夺回市场,百度在2019年的春晚狂砸9亿红包“买客户”。这个活动和之前提到的微信红包活动很像,但是仔细思考还是有一些不同。

春晚面对的几乎是全国的观众,其中很多人平时并不太接触互联网。对他们来说,微信的抢红包活动是没见过的玩法,很新奇,很有传播性。
微信抢红包的这次活动,营销的概念其实要要大于价格的概念。但是经过了这一次的用户教育,加上之后的支付宝集五福活动,这种送钱的营销活动对用户来说已经不陌生了。
百度的红包活动更多的用户已经不是觉得好玩,而是单纯地在衡量投入产出比。为了拿到这些红包的钱,付出那么多时间划不划算。这成了单纯的买用户,单纯的价格因素。
最近微视也搞了一次这样的活动,邀请好友得3~10元的红包。这说明短视频领域也已经进入了竞争的大后期。
价格为王的阶段是其他手段都失效的情况下,不得不采用的策略。
当然前提是产品足够好,否则用户也是留不下来的。
这里说的产品经理是那种创造性的产品设计工作,类似乔布斯、张小龙所代表的最初的产品经理的定义。
随着现状互联网解决的问题越来越多,边界越来越广,想要再通过创造性的产品设计打动用户已经非常困难了。而且很多功能模式都有了约定俗成的规范,发挥创造性的空间已经不大了。这导致现在的产品经理更多的是偏向项目管理而不是产品设计。
我的一个产品经理朋友,觉得自己原来所处的行业相对比较传统,换了一家更加迎合年轻人的行业。
但是现实马上教他做人,虽然新公司的产品更加年轻化,但是产品经理的工作其实没有太大的变化,还是以画原型、项目推进为主。
在可预见的未来,产品经理将离开互联网的舞台中心。
运营人才将接替产品经理的位置,站在在互联网的舞台中心引导之后的风向变化。当然,这里说的是大部分一线产品经理,如果你是牛人,你永远都站在舞台中央。
不同竞争阶段的工作重心是不一样的,所以在做职业选择时,最好选择那些适合自己发挥的行业和公司。
如果你是产品经理,那么最好是进入还在产品为王时期的行业。
如果你是渠道BD,渠道运营等,选择那些竞争中期的行业。
如果你是活动运营,那么最好去那些竞争非常激烈的行业。
在适合自己的行业中,你的重要性得到了提升,拥有更多的机会学习和实践,对于自我提升来说是事半功倍的。
有很多创业公司还保持着产品为王时代的思路。
它们所处的行业很可能已经在营销为王的时代,却还抱着精细打磨产品的意识,根本原因仅仅是因为领导者是产品和技术出身。
这类公司如果渠道端和营销端没有比较好的动作的话,很可能在烧光融资后就被迫关闭。而失败的原因不是因为产品做的不够好,而是没有在正确的时间做正确的事。
有一些公司好一些,它们在产品为王的时代,通过打造优秀产品而崛起。但这种公司很容易形成路径依赖,原来我们通过产品的优化成功了,那么现在就要继续做好产品这件事。
但是产品体验的护城河会慢慢被竞品攻占,如果领导者不转变身份,从“首席产品经理”变成精神领袖,那么很可能就会慢慢衰败。
因为成功的企业家与市场的用户的需求距离太远,如果太专注抓产品的单点突破,就意味着在商业格局平衡和公司长远战略上的短视,结局自然不会太理想。
文章来源:人人都是产品经理
HMI是什么?这又和我有什么关系,如果你想置身于智能时代,HMI的认知是一个不可错过,而海哥把这一生的精力投身于该领域,下面我们开始开启这条认知之路。我将分三个部分阐述HMI,分别是:HMI是什么?HMI有什么用?谁在做HMI?
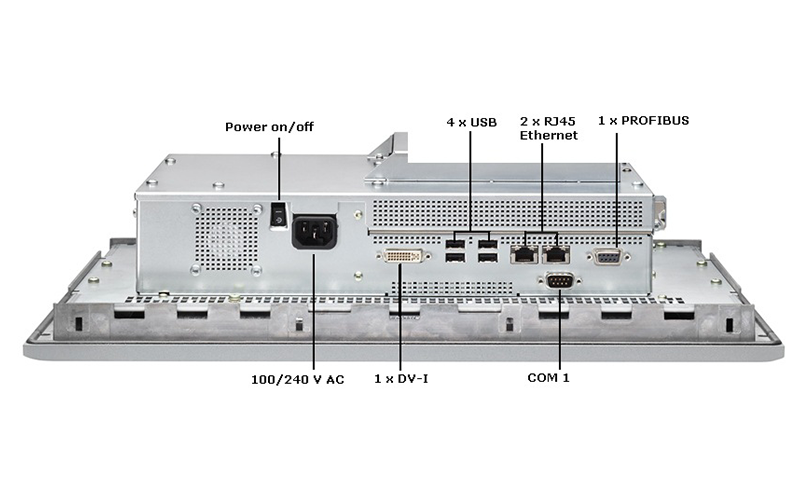
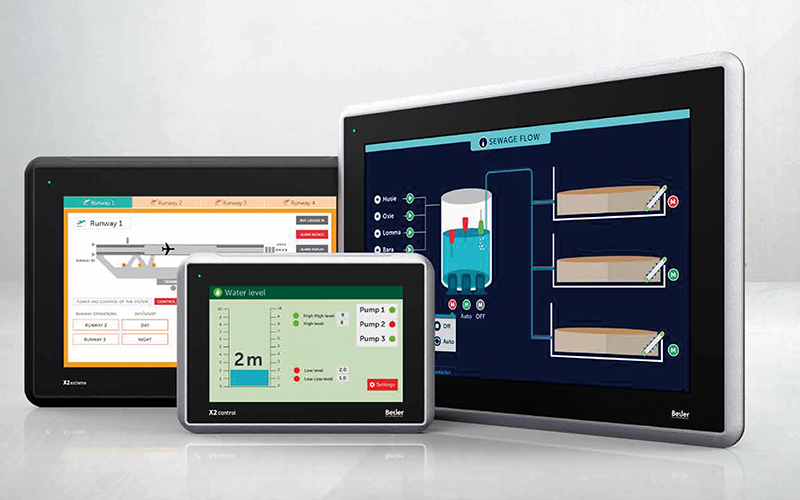
HMI,是英文Human Machine Interface的首字母缩写,中文意思为“人机界面”,或“人机接口”,在国内用“人机界面”多,HMI是“人与机器之间传递和交换信息的媒介和对话接口”,可以简单理解为是一台微型的电脑,外形像平板电脑,比如苹果的iPad,但是她有很多插口,像传统办公桌上的台式电脑(后面称PC电脑),有usb接口、网线接口、串行接口。通常HMI像个积木一样,嵌入到机器上的,一般是自动化大机器,通过HMI来控制和监视机器的运作,你可以理解为HMI是一台电脑,她控制打印机打印东西这样的关系。海哥带你看看HMI庐山真貌:


看起来是不是一个平板电脑吗?对的,外形看起来像平板,但是它比较厚,而且很多电脑用的接口,而大家在生活中接触最多的两种HMI有两种,一种是取款机,另外一种就是汽车中控。


下面,海哥带你了解HMI组成,它是由两大部分组成的,就是硬件和软件。
HMI硬件方面,像PC电脑一样,有五大模块:处理器(如CPU)、显示单元(如显示器)、输入单元(如鼠标、键盘)、通讯接口(如网卡)、数据存储单元(如硬盘),那一个优质的HMI硬件主要看哪方面呢?就是处理器,处理器有8位、16位、32位,数字越高,处理能力越强。接下来看看硬件周边的接口,HMI可以连接很多种设备,比如可编程控制器(简称PLC)、变频器、直流调速器、仪表和工业设备等,它们连接到HMI的串口接口,串口的类型有RS232、RS485等。

好了,上面大概对HMI的硬件有初步了解,下面海哥带你看看软件部分,软件部分包括两部分,就是系统和画面组态软件。系统就像PC电脑的windows系统一样,有自身硬件运作正常的系统,比如我们华为的鸿蒙OS系统。接着就是画面组态软件,其实就是像windows里面的Word软件,叫法上不一样而已,常规情况下画面组态软件只有一个,不能像windows那样装很多种类型软件,而HMI固定是装一种,我们常规叫他为“工程”,当然汽车上的HMI,就像平板电脑上,功能和软件都很丰富,因为它是满足消费者人群的,而只运行一个软件的,多用在工业机器上,可以减少HMI资源消耗,还能保证整个HMI的稳定性。
海哥刚开始对组态软件不太懂,组态到底是什么?“组态”(Configure)是“配置”、“设定”等意思,它让用户像搭积木一样,把所需要的软件功能搭建起来,不需要编写计算机程序。目前常用的组态软件有:iFix、Vijeo Designer、WinCC、组态王、MCGS,不同厂家的HMI硬件使用不同的组态软件,所以他们连接要有不同的驱动程序,这对技术人员来说,学习成本还是比较高,因为目前还没有一个巨头来定义这个通用标准,而最近华为的鸿蒙OS系统,开始定义行业的平台标准,海哥个人觉得这是一件了不起的事情。下面看看常用的组态软件长什么样子,我们用WinCC作为例子。

接下来,海哥告诉你HMI的分类,大概可以分三种:
(1、薄膜键输入的HMI,显示尺寸小于5.7ˊ,画面组态软件免费,属初级产品。
(2、触摸屏输入的HMI,显示屏尺寸为5.7ˊ~12.1ˊ,画面组态软件免费,属中级产品。
(3、基于平板PC计算机的、多种通讯口的、高性能HMI,显示尺寸大于10.4ˊ,画面组态软件收费,属高端产品。
对于高端HMI产品,面对5G的个性化定制的市场特征,HMI的“配方功能”会很重要,所谓配方功能,就是一台设备完成不同种类工件的加工,这需要人机界面上具备配方功能,在加工A产品时,执行A配方,加工B产品时,执行B配方,比如西门子公司的MP系列,而如果要实现千人千面的生产需求,也许配方更是一个海量级的,这也是自动化所面临的机遇与挑战。
下面说说工作流程,一个HMI制作应用的制作过程大概是这样的流程:

海哥简短解释一下这些流程,在日后海哥会在每个模块都会有细节教程。
市场调研:了解到市面上的数据量,比如手机用户数量,大部分用户使用时长,竞争对手处于什么样的状态等;
用户画像:了解用户的年龄、地区、行为习惯、心理习惯等,并赋予到一个场景中,了解用户在场景中的整个活动和心理的过程;
需求定位:了解到目标用户的特征后,定制产品或的重点价值,用户为什么需要你,你有什么不一样;
头脑风暴:由不同岗位人员,一起想点子,先畅所欲言,再根据调研和需求来判断合适的点子;
原型设计:原型简单理解为手工纸质品,或模型,可以用塑料泡沫或电脑的Axure等软件,做出实体或虚拟的产品,这需要快速简单进行;
可用性测试:测试原型是否可行,让一些陌生人用用,看他们能理解这是什么,会不会用等;
高保真设计:就是把“毛坯房”变成精装修,开始做最终的视觉效果;
开发制造:开发与机器制造,实现功能;
测试修复:用一种极端条件来检查产品有没有问题,比如24小时运作会不会有问题,突然断电有没有问题;
版本迭代:第一代产品做出来不等于成功了,因为市场在变,用户也在变,需要保持变化,优化产品。
下面是一些问题,可以帮助大家更好了解HMI:
问:HMI看起来不就是一个很厚的触摸屏吗?
答:HMI是由两部分组成,分别是硬件和软件,而像手机或平板的那种触摸屏,只是一个触摸的硬件,这种只是让你能触摸的部件而已,可以理解为台式电脑上的显示器,只是这个显示器可以触摸。
问:PC电脑能当HMI设备用吗?
答:当然可以,只是PC电脑不在会嵌入到机器上,而是通过很长的线或者无线网络连接到机器,而PC电脑需要通过HMI的软件,来操控机器。
问:SCADA与HMI的区别?
答:SCADA是监控和数据采集系统,英文是Supervisory Control And Data Acquisition,它包含HMI,SCADA是整局的工业控制系统,范围更大。
HMI有什么用?海哥认为,有机器的地方就有HMI存在的可能性,特别是5G物联网的“万物互联”的到来,数据不只是在电脑上流动,还会在机器、衣服、鞋子、碗、车等场景中串联,而把目光放在当下,HMI应用领域已经在机器、工厂、建筑物、汽车、高度监管的制药和食品行业、石油/天然气、采矿等领域已经有运作,从这些行业属性来说,你有没发现从事HMI的行业的人,它的市场体量有足够大的想象空间?哈哈,别拉后腿了,与海哥一起跟上。
目前的HMI可以做些什么呢?
(1、实时的信息状态与趋势显示;
(2、图形化、流程化控制生产线监控和控制;
(3、警报的产生和记录;
(4、历史信息的自动记录、报表自动生成;
HMI的意义有哪些呢?
(1、发挥机器应有的功能,因为你可以通过数据显示上了解到;
(2、人工合理调节机器参数,让机器间的协作、使用效率提高;
(3、HMI预警能确保安全与经济提升;
(4、让使用者操作机器和系统更友善,符合他们的生理、心理的需求,提高使用者的满意度;
想在这个行业有所作为,我们怎么能不知道行业的顶尖高手在哪呢?有了标杆,起码可以衡量我们自身的水准,还有我们缺什么,从另外一个角度来说,你如何作战略选择,让自己也能从差异化中,变成另外一个顶尖高手,下面我们看看专注于HMI的企业,海哥找来自动化制造类的和汽车类的,行业很深很大,日后海哥继续挖掘新的。
下面是自动化领域HMI企业。
三菱
三菱奉行的企业经营理念“Changes for the Better”,“One三菱电机”为中国“更好的未来”和实现“更好的社会”做贡献为经营理念。e-F@ctory灵活运用IT技术,将生产现场与上层信息系统直接相连。即可实现工厂的“可视化”,同时又能促进生产设备的高性能化和最优化,缩短开发及调试周期,降低运用及维护成本,从而削减生产工序的整体成本,实现“工厂全面最优化”

西门子
网址:www.industry.siemens.com.cn
面对日益复杂的机器和系统过程,作为一站式供应商,西门子专门设计开发出了 SIMATIC HMI 人机界面技术。SIMATIC HMI 采用开放式、标准化硬件和软件接口,可快速集成到用户的自动化系统中,从而满足用户的特定人机界面需求。

施耐德
施耐德电气是家居、楼宇、数据中心、基础设施和工业领域能源管理与自动化技术数字化转型的领先企业。“我们的科技,无处不在”,施耐德电气确保每一个人,在任何时间,在任何地方都能尽享能效之利。

欧姆龙
创立于1933年的欧姆龙集团是全球知名的自动化控制及电子设备制造厂商,掌握着世界领先的传感与控制核心技术。通过不断创造新的社会需求,欧姆龙集团已在全球拥有超过35,000名员工,营业额达8,595亿日元。产品涉及工业自动化控制系统、电子元器件、汽车电子、社会系统、健康医疗设备等广泛领域,品种多达数十万种。

BEIJER 北尔
北尔电子成立于1981年,总部在瑞典南部的Malmö。北尔电子是上市公司北尔集团三大事业部之一。北尔集团的客户包括 阿法拉法(Alfa Laval)、庞巴迪(Bombardier)、阿尔斯通(Alstom)和艾默生(Emerson)等要求苛刻的大型跨国企业。2018年北尔电子集团销售额达到14亿瑞典克朗。

台达
台达成立于1971年,总部在台湾,为全球提供电源管理及散热解决方案,秉承“Smarter. Greener. Together.”的品牌理念,自动化模块中,专注于交流马达驱动器、电源治理、感测、控制与运动等产品领域的创新研发,同时整合工业自动化产品,继而开发工业控制网络,为全球客户提供全方位的解决方案服务。

汽车中控领域HMI服务企业中,海哥找了三家,他们分别是:HARMAN、INTELLIAS、ELEKTROBIT。
HARMAN
1980年成立,总部在美国,它是三星的子公司,公司员工规模过万,开发联网汽车系统,音频和视频产品,企业自动化和互联服务。北美,欧洲和亚洲汽车制造商是哈曼的客户。该公司还是HMI软件开发服务的先驱提供商。

INTELLIAS
Intellias是一家定制软件工程公司,专注于汽车、基于位置的服务和金融技术行业。公司员工规模上千人。Intellias被Inc. 5000公认为欧洲最有前途,发展最快的私营公司之一。该软件开发公司也被列入全球外包100。

ELEKTROBIT
作为汽车软件行业的领导者,凭借 30 多年为本行业服务的经验,EB 的软件为 1 亿多辆汽车中的逾 10 亿台设备提供支持,并提供针对互联汽车基础设施、人机界面 (HMI) 技术、导航、辅助驾驶、电子控制单元 (ECU) 和软件工程服务的灵活、创新的解决方案。

总结一下,今天的《海哥HMI人机交互》,海哥带你了解了HMI是什么,可以简单理解HMI就是一个平板PC,既包含了硬件,又包括了软件系统,硬件方面核心是看处理器,而软件方面需要用组态软件来开发,针对项目来做定制开发,开发出来的工程文件,通过串口下载到HMI的处理器上,这样HMI就可以管控自动化生产的设备,HMI是SCADA总要组成部分。
文章来源:站酷
Sketch 58 Beta 版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出 Smart Layout 智能布局,让 Symbol 组件获得响应功能,变得更加灵活和强大。

之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的 Kitchen 和 Anima。不过毕竟不是官方亲生的,难免会包含一些 bug 和不足。
比如 Kitchen 插件在制作 Symbol 组件的时候,其自动排版功能会出错。Anima 插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次 Sketch 58 Beta 版本新推出的 Smart Layout 智能布局功能,能否解决长期困扰设计师的响应布局问题呢?一起来看下。
如果想体验 Sketch Beta 版本,请进入 Sketch 测试版主页下载→https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
本次 Sketch 58 Beta 最大的更新就是 Smart Layout。
在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。

1. No Layout
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout
同上,方向是中间往左右两端布局。
4. Right to Left Layout
同上,方向是从右往左布局。
5. Top to Bottom Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout
同上,方向是从下往上布局。
另外在选择好 Layout 属性后,Symbol 页面的画板组件图标会发生变化,除了 No Layout 布局还是之前的画板图标之外,其余 6 个都有对应的新图标,看下图。

此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对 Layout 布局进行更改。

看上面的描述还是比较迷惑,实际上智能布局简单来说,就是赋予 Symbol 组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端 CSS 中的 padding 属性。下面用实际例子展示。
以前我们使用过 Kitchen 和 Anima 制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
那么在 Sketch 58 中,我们先制作一个按钮,文字两端的边距是 20。

转化为 Symbol,出现弹窗,在新增的 Layout 下拉中,选择 Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。

这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定 20。和前端 CSS 中的 padding-left 和 padding-right 功能一样。

如果这个时候我们再拉伸 Symbol,右侧 Overrides 会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。

注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。

这就是智能布局的主要功能,赋予 Symbol 组件 CSS 代码 padding 属性,具备响应特征。还需要注意的是,智能布局目前只针对 Symbol 组件,Kitchen 插件是可以作用于普通组的。
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组 Symbol 组件,结构看下图。

新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。

非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57 已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化 Symbol,大家可以根据自己的需要灵活选择。
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。

确定好上下左右的间距,例子中用的 16,然后建立组件,Layout 选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。

以上就是 Sketch 58 Beta 版本新增的 Smart Layout 智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效率。Sketch 的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望 Sketch 的发展越来越好,成为设计师真正的设计利器。
58 版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。

文章来源:优设
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么“私域流量”如此火爆,互联网人必看!最近一个全新的名词频繁出现在我们的视野里,它和去年的“增长黑客”一样,在互联网圈子里被炒的火热,它伴随着微商和社交电商而出现,它已经悄悄改变着整个互联网营销格局,它就是“私域流量”。
恰好上周我在团队内部也分享了关于“私域流量”的话题,这期间还纠结要不要整理到公众号里。然鹅,乐于分享的精神将我腐蚀~,今天就不聊设计、不聊产品,来谈一谈我眼中的“私域流量”,拓展一丢丢互联网的思维边界。
一、什么是私域流量?
要读懂私域流量,首先要了解流量池的概念,流量池是流量的蓄积的容器,主要是为了防止有效流量流走而设置的数据库,比如:淘宝、百度、微博等。只要有足够的预算,可以持续不断的获客(获取新用户的渠道),被称为流量池。
而私域流量指的是品牌或个人自主拥有的、无需付费的、可反复利用的、能随时触达用户的流量。它并不是一个新生事物,只是与我们曾经接触的流量相比,更加便于商户或个人使用的流量。
比如:之前社交媒体还没普及的时候,私域流量就是客户的联系方式(手机号、邮箱、住址等),想要联系他们时,可以打电话、发短信、发邮件、甚至往他们家寄样品体验。当时这些客户信息甚至都是公司的商业机密。
随着时代的进步,如今的私域流量是一个完全属于“你”自己的私人地盘,大到年入上亿的商家,小到个人经营者。这些流量存在于公众号、微信好友、微博、社群、朋友圈、头条号、抖音等社交媒体里,它是一切你可以随时掌控的私人流量池(既私域流量),这个流量池里聚集的是你的粉丝、客户和潜在客户。
而产品则是承载用户流量的工具,即使用户分布在不同的产品里,但只要是在个人账号的,就是你的私域流量。顾名思义,私域流量就是属于自己的流量,相对公域流量而言,主要指个人或品牌自主拥有的自由流量,它需要通过沉淀和积累来获取的更精准、转化率更高的垂直领域流量。
二、公域流量与私域流量
任何一家互联网公司,都离不开一个核心问题——流量。得流量者得天下,有了流量才能进行下一步转化,“流量”既代表大众的关注点。
对互联网公司来说,流量就是市场,流量就是用户,流量就是商机。我们讲的私域流量就是这部分流量属于商家或个人的“私有资产”。既然有私有,那必然有公有。与私域流量对应的是公域流量,比如淘宝、京东这些大的流量平台,所有的流量都要花钱买,而且越来越贵,这里的“花钱买”指的是广告推广、排名推广等。有了曝光率,用户的关注点(浏览行为)自然就来了。
这两类流量有什么本质上的区别呢?
公域流量和私域流量并不是绝对概念,而是相对概念。比如一家商场开在步行街上,商场里的流量相对于步行街就是私域流量,因为店铺基于步行街内。而步行街的流量相对于商场就是公域流量,因为其他店铺也可以享用。再比如,从淘宝里打开一个网店,网店里的流量相对于淘宝就是私域流量,而淘宝的流量相对于网店又成了公域流量。同样,公众号的流量相对于微信就是私域流量,微信的流量相对于公众号就是公域流量。
所以说,公域流量就像大海,刚开始鱼多,捕鱼的人少,即便我们捕鱼的技术一般,也能有所收获。随着捕鱼的人越来越多,捕到鱼的成本越来越高,鱼的质量却越来越低,于是很多人就开始自建鱼塘养鱼,这样捕鱼的成本低了,也更容易捕到鱼了,还能租出去让别人钓鱼,自建鱼塘就是私域流量。伴随着流量红利的减缓,公域流量逐渐饱和,商家很难再以较低的成本来获客了,为什么是较低的成本?请往下看案例。
公域流量:
公域流量也叫平台流量,它不属于单一个体,而是被集体所共有的流量。来看看我们常见的的平台流量五大板块:
电商平台(淘宝,京东,网易考拉等);
内容聚合型平台(腾讯新闻、网易新闻、今日头条等);
社区平台(百度贴吧、微博、知乎、简书等);
视频内容型平台(腾讯视频、爱奇艺、抖音等);
搜索平台(百度搜索、谷歌搜索、360搜索等)。
对于平台中的个体来讲,他们只能以付费或活动等方式,在满足平台规则的原则下获取流量,留存率较差,因为个人没有支配权,只能跟随平台的发展规律顺势而为,且流量始终属于平台,个体稍有过分的营销嫌疑就会被封号。很显然,他们都依靠于平台获取流量,并且不能完全掌控自己的流量分发。
这种形式所带来的弊端便是每次流量的使用需支付高昂的费用。当然,优点仅为流量获取方式相对简单,花钱购买,付费即可,平台会根据你付费的级别来定制推送计划。但这种推广方式,相当于大海捞针,比如我们在百度上做推广,想利用百度的流量来曝光我们的UI设计网课,但是每天使用百度的用户来自于各个阶层、各个岗位,需求五花八门,可能100个访问用户中,只有1个是具备目标用户条件的,所以平台流量不能精准的曝光到目标用户所在的群体。
私域流量:
接下来,我们对比一下私域流量,它属于单一个体的流量。比如某个公号的关注用户都是UI设计师,那这个公号的私域流量就是推广UI设计网课的首选目标,因为大家都有这个需求、都来自这个领域,只不过需求的渴望程度不一样而已。在100个阅读用户中,可能有10个会仔细了解。所以这种推广方式的精准度要比平台流量更高,关键是推广费用极低。弊端是曝光率、影响面积、用户热度是临时性的,但在短时间之内是有明显的用户增长,这就是所谓的“极速获客”、“热点获客”。
所以我们常见的私域流量都存在于个人号中,他们可以完全掌控自己的流量分发。比如在微信中,好友也是我们的私域流量,我们可以选择不同的好友分组推送消息,所以私域流量最大的特点是直接触达用户。
同时,私域流量可以反复利用,更适用于复购属性强的产品,利于增加复购率,比如我们生活中一些小超市的营销手段就是利用私域流量增加顾客的粘性和复购率的:在超市购买商品支付时,收银员要求你添加他们店长的微信号,添加成功可以送多少积分,打多少折扣,这就是获客的第一步,然后店长会把这些顾客拉入到一个微信社群里,每天定时推送一些打折商品、优惠新品等,有些用心运营的还在社群里做“抢红包”的活动,抢到最多的前三名当日到店购买商品送500积分等。
我们可以看出,比起公域流量,私域流量更注重引导和运营。如果用一句话概括私域流量和公域流量的区别,就是:私域流量的用户属于个体,公域流量的用户属于平台。

三、私域流量的特点与价值
1、更可控
假设某平台有一百万用户,然而这一百万用户跟我们没有任何关系,我们只有把里面的用户导入到自己的平台,才算自己的用户,后续对这些用户的针对性服务才有可能发生。
就拿“抖瘾”来说,用户喜欢的短视频很多,当对其中一个视频感兴趣时,可以选择关注号主,关注后可以第一时间享受到号主提供的视频服务,而对号主来说,关注者就是从平台引入的私域流量。当关注号主的用户越来越多时,这个号主就成了所谓的网红,并在特定领域有一定的影响力,因为后面有一大群“私域流量”在支持他,基于此,一些其他的业务和广告就随之而来,这伴随的也就是收入。号主也可以选择性服务,将关注用户人群细分,从而合作不同的品牌。
2、更省钱
产品在平台流量获得曝光需要支付高昂的费用,比如:关键词竞价、关键词推广等,如果你想通过平台获得不花钱的曝光...还是别想了,不可能的,人家的流量也是花钱砸出来的。
私域流量几乎是免费的,一旦把用户从平台流量引入到私域流量,比如:微信社群,那真是我的地盘我做主,怎么玩都是我的权利,当然也不能太放肆而丧失了所谓的本质,如果用户体验不好,分分钟会被别的“私域流量”引导走,毕竟选择也是用户的权利。再就是前面举的UI设计师网课和超市的例子,直接跟“熟客”建立联系,省下了渠道推广费不说,熟客们还愿意为你安利更多用户,这相当于帮你免费做了宣传推广,无形中产生了裂变。所以产品在私域曝光的成本要比平台曝光低得多,甚至几百块就可以搞定一个精准推广,而这个精准推广还会产生二次流量。
3、更丰富的营销玩法
私域的运营能让商家与消费者建立更亲密的连接,那商家就可以基于产品做延展,不管是二次营销还是多元化营销,只要你输出的内容不让用户失望、讨厌,就有助于销售。
我们身边最常见的就是分享文章到朋友圈进交流群、参与文章中的红包抽奖、评论区积攒送书、公众号文章互推等活动。这无形中就是为商家的私域流量进行了裂变和促活。
当然这些只是很小一部分的玩法,也不违背互利的原则:我分享你的文章进了我想进的交流群、我帮你的文章带来一次阅读,但我可能获得抽奖红包、我发动身边朋友帮我积攒,对你的产品进行了裂变式曝光,但我得到了想要的书籍...
写到这里让我想起之前在网上看到的段子“我把你当朋友,你却把我当你的私域流量”。然而,不管是现实还是网络,不可能有人在商业环境里无私的付出,虽然说的很透,但我们还是需要正确认识现实,毕竟这是个资源互换、资源共享的互联网时代。

4、更高的客户稳定性
私域流量可以有效防止用户流失,尤其是你经常交互的用户。通过运营私域流量,与用户建立起情感互动(交互),你推荐的产品他们也不会条件反射般地当作广告去屏蔽掉,同时你的诚恳推荐也会让用户稳定性越来越好,不容易流失。
现在很多商户都会主动以个人号去添加一些顾客,通过私人关系为他们提供订座、专属折扣和所谓的VIP服务,平时有事没事唠唠嗑、相互点个赞、时不时来一句赞美的评论啥的。所以,商户在用户面前曝光多了,也能起到唤醒用户记忆的作用,久而久之复购率也就提升了。
5、更利于塑造品牌和个人IP
好品牌反映了好口碑,在某种程度上会帮助用户消除掉选择困难症,比如我们买鞋子,品牌这么多,我肯定首选我心目中排在第一的,这个“第一”就是用户对商户精神层面的认知和信任,品牌塑造的过程就是用户忠诚度建立的过程。
私域流量的交互,可以拉近品牌和用户之间的距离,通过产品提供的服务把同类人群聚集在一起,这些人累计起来的影响力不可小瞧。不管商户大小,掌握私域思维,都能有效的促进与用户的沟通,增加用户粘性和忠诚度。
在运营私域流量时,最常见的错误是沿用以前的思维。比如很多公司让客服团队搞大量微信个人号做朋友圈运营,但其实没有任何一个微信用户希望自己的朋友圈里多了一个广告客服。私域流量转化的核心是信任,是基于人与人之间的信任。这里有一个非常重要的环节,就是个人IP化打造,打造一个行业KOL或专家的身份,比如你在某个领域有丰富的行业经验,通过某些途径将你的经验分享给有需要的人,这就从中产生了浓厚的信任,因为在用户眼里,你就是行业的专家(你说啥都对~),完成这步之后,私域流量才可能提高转化。说白了就是你(商户)能为用户提供什么样的服务,这些服务被多少人所认可。
四、身边常见的导流方式
1、靠利益诱导
比如关注公众号领红包、下载APP送现金、注册领优惠券等。在流量池获得曝光后,用户看到进入私域流量有好处时,一般都会形成转化。虽然数据在短时间内很美丽,但留存率和活跃度不敢保证,这需要产品内的引导和体验来支撑。
2、解决内容诉求
做优质的内容输出,解决用户的内容诉求,靠内容本身打动用户形成转化。比如你正在看这篇文章,你觉得有点收货,就产生了关注我公众号的想法,并做出了关注的行为,这个“行为”就是一次转化。所以做内容私域的本质在于产出有价值、有思考、有帮助的干货。当别人发现你产出的东西,对自己有帮助时,会主动前来,这是长久的打法。
五、写在最后
私域流量的拉新和运营,就是与人打交道、与一群人打交道,和做产品一样,满足他们的核心需求,以及一些增值需求。现在关于私域流量运营还没有太多成熟的玩法,商家多半还在摸索和尝试中。我们也不要只盯着微信平台,用户在哪里流量就在哪里,私域流量池就在哪里,就像有些朋友从公众号转战到“抖瘾”一样。
掏心窝子:当然我个人并没有太在乎私域流量给自己带来的利益,因为我始终把在UI中国写文章当做一种学习成长的方式而已,通过输出一些复盘和有挑战的知识点,帮助自己突破思维边界,同时还能结交各位同行,简直两全其美。
❤️希望对你有所帮助~
是的,我们距离目标又近了一步,标红的你都看了吗?

文章来源:ui中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
创意动画1. 品牌加载
公众喜欢有趣,可塑的动画。Airbnb 和 Netfilx 将品牌 logo 动画应用到了启动页和加载页面。结合品牌特点、风格和符号,融合到产品设计中,从而提升视觉的一致性,创造富有特有性格的产品界面。

△ Netflix & Airbnb
2. 图标动画
微交互是建立在移动端上微妙视觉效果的小动画,而图标动画是微交互其中的一种。它的目的是吸引用户,让用户感觉顺畅、愉悦。
最近,让我印象深刻的一个图标动画是 Facebook 的新消息提醒界面,这些由产品所包含的一个个小细节,创造出了新颖而有趣的设计。

△ Facebook Website
在 UI 界面中,最常见的分隔方式是用细线对模块进行划分,但随着设计重心趋向简约,注重内容本身,传统的分隔线方式就略显多余。
根据格式塔亲密原则,通过留白控制间距大小,可以清晰地划分模块层级,同时界面看起来也更加透气、富有张力。可以看到 QQ、飞聊、Gmail、Messenger 等应用都采用了留白分隔。

△ Gmail & Messenger
1. 品牌形象插画
一个好的插画作品可以为产品带来极佳的辨识度。Snapchat 的页面用了很多情感化设计和品牌形象,包括开启通知引导动画、查找好友 landing page、下拉刷新页、照片回忆等等。
从品牌的个性化设计,寻找一种基于插画的设计语言,把产品塑造成一个高辨识度的 ID。

△ Snapchat
2. 3D插画
随着软件技术的提升,3D 插画在这几年中大受欢迎,很多应用都使用 3D 渲染产品,如:星巴克、Keep、毒App 等等,因为它真实立体,有着更高的转化率。

△ Starbucks by Wojciech

△ Keep & 毒
圆角代表友好、亲和力,而卡片模块化的布局更为清晰、有效、整洁。
在上周的微信改版《微信 7.0.5 发布:9个细节提升体验》的文章中,我讲到了订阅号的推送文章去掉了标题栏的背景,卡片变得更加简洁。另外,公众号详情页由原先的列表式,改成了圆角卡片式,弹窗也由直角改成圆角。

△ Broadcasting & 微信
长期以来,图像在视觉设计中起着至关重要的作用,而视频能够更直观的吸引用户,传达主要的思想。
在移动端中,视频主要用于登录页背景,一般可以是几秒钟的循环剪辑视频,它可以带来一种身临其境的体验感受。

△ Lyft & Nike
Toast 是一种轻量级的提示,作为用户操作后的反馈。UI 形态上从居中浮层,慢慢趋向于底部通栏样式。这样设计的好处是不会挡住当前界面的内容。
举一个反例,iOS 的调整音量提示,大范围的遮住了界面,特别是对正在玩游戏的用户非常不友好,直到 iOS 13 这个设计才被修改。

△ Google Earth & Spotify
随着扁平化设计和 Material Design 进一步占据主流趋势,简约的界面,明亮,大胆的色彩一直都处于增长趋势。色彩平铺已经成为清新、酷炫、数字时代的代名词。

△ Snapchat & Spotify
重内容、轻 UI,把注意力引导在重要内容和功能上。像 Facebook、Instagram 这种以图片社交为主的 App 都有一个特点,就是文字都是黑白灰,将彩色交给图片去传达,让用户关注内容即可。

△ Facebook for Android
增强现实的技术,已经出现在很多 Web、App 等领域中。许多平台开发者也将增强现实技术纳入其开发工具里面,可预期到这种类型的 App 将会越来越多。
1. 地图导视界面
地图+AR,让你不再盯着二维平面上那个蓝色的点,而是现实世界中的箭头告诉你在哪个路口转向。

△ Google Map
2. 表情贴纸
Instagram、Snapchat、Messenger 等平台可用 AR 滤镜来创作,表情贴纸可以帮助用户更直白有效地自我表达、获取注意力。

△ Spark AR
随着 5G、车联网、人工智能、自动驾驶的发展,车载界面也越来越受重视了。
在今年的 Google I/O 开发者大会上,针对车载系统 Android Auto,推出了新的设计语言,它有着更好的可拓展性。在 UI 上,完全重新设计了导航栏,能够更轻松地访问应用、通知,和你的 Google 智能助理,最大限度的帮助驾驶者减少分心,将注意力集中在道路上。

△ Android Auto UI
此外,还开发了新的系统小部件,在使用地图进行导航时,仍然可以一键控制音乐应用,或者正在进行的电话,同时在屏幕上保持地图的完整视图。
UI 设计的趋势除了侧重内容和情感之外,还会根据不同设备载体、新的技术(3D、AR)而变化。但归根结底还是以人为本,借用 Adobe 设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款 App、网站或设计工具。我们要思考的是人类的需求,用户的需求,打造真正人性化,多元化与包容性的设计。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
情感化在我们的决策过程中起着至关重要的作用。一秒钟的情感交互可以改变人对产品的整体体验
人类是一种情绪驱动的物种;我们选择某些产品并不是因为它们有意义,而是我们认为它们会给我们带来什么样的感受。未来的界面将在产品设计的基础上使用情感化的概念。人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来的十年内设计什么样的界面。我们将仔细研究三种交互媒介:
01、语音
02、增强现实(AR)
03、虚拟现实(VR)
未来情感化界面的实例
将来的界面会是什么样子?尽管我们还没有这个问题的答案,但是我们可以讨论界面可能具有的特性。在我看来,我相信我们最终会远离那些充满菜单、面板、按钮的界面,而转向更“自然的界面”,即扩展我们身体的界面。未来的界面不会锁定在物理屏幕上,而是使用整个五官感觉的力量。
因此,他们需要的学习成本更少——理想情况下,根本没有学习成本。
情商在商业中的重要性
除了让体验更加自然和减少学习成本外,情感化设计还为产品创造者带来了另一个好处:它提高了用户对产品的使用率。合理的利用人类对情感的行动能力来创造更好的用户参与度。
体会真实的语音界面
现在,以语音为主要界面的产品越来越受欢迎。我们当中的许多人在使用亚马逊Echo和苹果Siri进行日常活动,如设置闹钟或预约等。但目前市场上的大多数语音交互系统仍有一个与生俱来的限制:他们没有考虑用户的感受,因此,当用户现在与谷歌这样的产品交互时,他们会有很强的与机器交流的意识,并非是真正的人类。系统可预测地响应,并编写响应脚本。与这样一个系统进行有意义的对话是不可能的。
但是如今市场上有一些完全不同的系统。其中一个是社交聊天机器人应用程序Xiaoice。这个应用程序的核心是一个情感计算框架;这个应用程序是建立在这样一个理念之上的,即首先要与用户建立情感联系。Xiaoice能够动态地识别情绪,并通过长时间的对话和相关的回应吸引用户。因此,当用户与Xiaoice互动时,他们会觉得自己在和一个真正的人交谈。
许多人在电影《她》(2013)中看到了基于语音的互动影响力。Theodore ( Joaquin Phoenix 主要角色) 爱上了一个 Samantha (一个复杂的操作系统)。这也使我们相信,未来基于语音的交互系统,主要目的之一将是为用户提供虚拟伴侣。这部电影最有趣的是 Theodore 没有 Samantha 的视觉形象——他只有她的声音。要建立这种亲密关系,就必须产生反映一致个性的回应。这将使系统具有可预测性和可信赖性。
虽然技术离Samantha这样的操作系统还很遥远,但我相信语音优先的多模式界面将是语音支持界面发展的下一篇章。这些界面将使用语音作为主要的交互方式,并在创建和构建连接感的上下文中提供附加信息。

为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
AR体验的演变
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的物体转化为交互式数字体验。我们的环境变得更加“智能化”,用户的手指尖上会出现“有形”物体的错觉,这样就在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新定义现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它可以帮助我们看到以前无法看到的东西,这有助于我们了解更多关于周围环境的信息。AR属性有利于帮助设计人员使用熟悉的理念创造新的的层次体验。
例如,通过使用移动AR,可以打造一个新的飞行体验感受,允许乘客查看有关其它班机或当前航班飞行进度的详细信息:

AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
AR帮助我们在空间中找到自己的路,并让我们一目了然地获得所需的信息。例如,AR可用于为当前位置创建丰富的上下文提示。被称为SLAM(同步定位和映射)的技术非常适合这种场景。SLAM允许对环境进行实时映射,还可以将多媒体内容放入环境中。
为用户提供价值的机会有很多。例如,用户可以将他们的设备指向建筑,并在屏幕上了解更多关于这个建筑的信息。它能够显著的减少工作量,并通过允许导航和访问实现轻松的情感体验。

在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
我们周围的环境(如墙壁或地板)可以变成一个可交互的场景,这种方式在过去仅限于我们的智能手机和电脑。
你在下面看到的概念设计就是这样的;它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:

交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
许多人都看过一个叫做“超现实”的视频。在这段视频中,物理世界和数字世界已经融合,用户被大量信息所淹没。技术允许我们同时显示几个不同的对象。如果使用不当,很容易造成过载。信息过载是一个严重的问题,它会对用户体验产生负面影响,避免信息过载将是AR设计的目标之一。精心设计的应用程序将会过滤掉那些与使用人工智能的用户不相关的内容。
高级个性化
当系统实时地根据用户的需求和期望来调整内容或功能时,就会发生数字体验的个性化。现在许多移动应用和网站使用个性化的概念来提供相关内容。例如,当你访问Netflix时,你看到的电影列表会根据你的兴趣进行个性化设置。
AR眼镜允许创造一种新的个性化水平,即“高级”的个性化水平。由于系统“看到”了用户看到的内容,因此可以利用这些信息提出相关建议或在上下文中提供其他信息。试想一下,你很快就会戴上AR眼镜,传输到视网膜的信息将根据你的需要进行调整。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线让人感觉到AR世界显然是不真实的。
你可能知道该如何解决这个限制,例如虚拟现实(VR),当然。虚拟现实并不是一种全新的媒介,但直到最近几年,技术才达到让设计师创造沉浸式体验的程度。
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
01、写一个故事
有意义的VR需要有一个强有力的故事核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个故事。一个被称为“故事板”的强大工具可以帮助你做到这一点。使用故事板,可以创建故事并检查所有可能的结果。当你审视你的故事时,你将看到何时以及如何使用视觉和音频提示来创造一种沉浸式的体验。
02、与角色建立更深层次的连接
为了让用户相信虚拟现实中他们周围的一切都是真实的,我们需要与用户扮演的角色建立联系。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这个表示应该是实际的手-而不仅仅是一个假造的复制品。考虑不同的因素(如性别或肤色)是至关重要的,因为这会使互动更加现实。

用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到虚拟现实环境中,以创建这种连接。例如,一面镜子。当用户查看镜像并在反射中看到其角色时,它可以在用户和虚拟角色之间实现更真实的交互。

虚拟现实用户会查看虚拟镜像并将自己视为VR环境中的角色。
03、使用手势而不是菜单
在设计沉浸式虚拟现实体验时,我们不能依赖与传统的菜单和按钮形式。为什么呢?因为显示菜单相对容易打破沉浸感。用户将会知道他们周围的一切都不是真实的。设计师不需要使用传统的菜单形式,而是需要依赖手势。设计界仍在为使用手势定义一种通用语言的过程中,参加这项活动是有趣和令人兴奋的。棘手的部分是让用户熟悉和可预测的手势。

试图将现有的交互概念重用于VR体验。不幸的是,这个概念会打破沉浸感。新媒体需要新的互动模式。
04、与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与现实中的对象交互。理想情况下,环境中的所有对象都可以设计成允许用户触摸和查看它们的方式。这样的物体会起到刺激作用,帮助你创造一种更沉浸的体验。触摸对于探索环境极其重要;婴儿在最初几天获得的最重要信息是通过触摸获得的。
05、在虚拟现实中分享情感
虚拟现实有机会成为一种新的社会体验。但要做到这一点,我们需要解决一个重要的问题,即,把非言语的暗示带入交互中。
当我们与他人互动时,我们获得的信息中的一个重要部分来自肢体语言。惊奇、厌恶、愤怒——所有这些情绪都存在于我们的面部表情中,在面对面的交流中,我们从眼睛区域推断信息。当人们在虚拟现实环境中交互时,提供这些信息是很重要的,以此来创建更真实的交互。
好消息是,头戴式设备(HMD)将很快覆盖情感识别。在虚拟现实中,几乎任何人与人之间的互动都会从面部表情中受益。
06、为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造真正的沉浸式体验。声音既可以用作背景元素(即周围风的声音)也可以用作方向。在后一种情况下,声音可以作为提示-通过播放方向性(声音来自何处)和距离(用户可以将注意力集中在特定元素上)。
在为虚拟现实设计音频时,最重要的是使声音成为3D。2D声音对虚拟现实来说不太好,因为它会使一切变得过于平坦。三维声音是你可以听到的声音,在你周围的每个方向-前面,后面,上面和后面-所有的地方。您不需要专门的耳机来体验3D声音;可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个关键方面。让声音以现实的方式表现是至关重要的。这就是为什么当用户移动头部时,声音应该根据头部移动而变化。
结论
当我们考虑到产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们非常局限于平板电脑。
我们见证了人机交互(HCI)的根本转变——重新思考数字体验的整个概念。在未来的十年里,设计师们将打破玻璃(我们今天所熟知的移动设备时代),转而使用未来的接口——复杂的语音接口、先进的ARS和真正的沉浸式VRS。当我们要创造一种新的体验时,我们必须明白,我们唯一的界限就是我们的大脑告诉我们,它必须一直是怎样的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
创意是营销中离消费者最近的环节,同样也是最性感、最直接的部分。但为什么我们都看过杜蕾斯海报却依旧写不出好文案?一个好创意如何诞生?
近日,阿里妈妈发布《美妆行业淘宝首焦创意洞察》(以下简称《报告》),试图通过数据洞察的方式帮助品牌商家更懂创意,探讨什么样的创意真正能被消费者买单,怎样的创意生产能提升运营效率,最终帮助品牌实现生意增长。

如果说创意表现是营销的末端,那么洞察则是营销的起点,在营销媒体「传播体操」看来,创意和洞察更是「术」与「道」的关系。因为有了消费者洞察,才会有推广策略,从而产生许多创意。
创意能让品牌与用户实现更好的沟通,但数字化时代,媒体形态多元化、触点碎片化,对创意提出了更高要求。
以 618 这类大型营销节点为例,阿里妈妈此前洞察到,618 消费者是以女性为主的 1-2 线高学历高消费家庭用户,90 后年轻人群为次主流消费群体。消费人群老龄化与年轻化并行,渠道下沉趋势显现。
因此在创意和营销上,品牌方应重点关注 4 个人群:崛起的新生代,承载主力核心的小镇青年、城市青年,以及正在兴起的中老年人群。懂得消费者需求及市场变化,始终围绕以消费者运营为核心,才能让创意发挥更大的营销价值。
此前,阿里妈妈基于行业推出系列洞察报告,此次首次发布创意领域的营销洞察,则进一步丰富洞察维度,持续输出营销洞察能力。

这或许也让品牌、商家和设计师们曾经的矛盾被解决。此前,在面对销售的需求时,视觉设计的结果需要为用户下单购买、产生交易服务,往往会与审美「打架」。《报告》试图减小品牌方和设计师的认知沟壑,通过解读创意图片背后的运营逻辑,为好的创意提供数据基础。
《报告》聚焦美妆行业的展示类营销创意。通过对海量创意样本的算法支持及数据分析,《报告》分析了淘宝首页焦点图(以下简称「首焦」)这一表现创意的关键区域,挖掘创意特征对点击效果的潜在提升效应。
《报告》发现,淘宝首焦曝光点击后的流量联动效应明显,首焦上的点击进店能够有效提升消费者在其他渠道上的进店概率,而在资源位与定向方式固定的前提下,创意设计往往是影响点击率的第一要素。
从数据上进一步看到,首焦点击人群较非首焦点击人群,在后续其他触点上的进店概率会高出一筹,尤其在美容护肤/美体精油和彩妆类目分别提升了 9.1 倍和 11.2 倍。这意味着,首焦投放有助优化全店流量获取能力。若需完成拉新任务,可以考虑首焦投放与其他营销方式组合。
具体来看,《报告》逐一拆解了首焦图片的创意构成──调性、色调、标示、文本内容、商品数量、人像。在控制创意之外的潜在影响因素下,阿里妈妈透过洞察报告还原创意质量的高低对营销效果的影响差异,从而得出最优的组成方式。

不过,在大家积极探索新内容形态的当下,为什么靠图片传达信息依旧重要?在阿里妈妈营销研究中心高级行业研究专家苏寅看来:「从展现形态上来看,图片创意依旧是品牌方与用户沟通的重要抓手。作为基础的信息媒介,图片与视频类内容深度联动,功能互补,形成品牌与消费者的立体化沟通。」
「互联网女皇」玛丽·米克尔发布的《2019年互联网趋势报告》也佐证,虽然短视频直播增长迅速,但使用图片成为越来越重要的沟通方式,基于图片的通讯也得到计算机视觉及人工智能的推进。而在广告营销领域里,图片创意的价值也正在被逐渐受到关注。
有数据支撑的创意洞察后,数字化营销时代也需要更数字化的创意解决方案。
随着报告的发布,阿里妈妈将携手旗下平台创意中心,为品牌和商家提供数字化的创意解决方案。作为国内领先的提升营销效率的全域创意解决方案平台,创意中心接下来也计划把创意黑科技和创意资产的能力,与生态中的各类伙伴进行合作,赋能整个营销创意行业。
除此,阿里妈妈也从产品功能、营销策略上提供赋能。
旗下展示营销产品智钻在 618 前实现升级,在展现形式上首次突破淘宝首焦静态图片形态,以创意元素组件化的形式,创新支持微动效、倒计时、店铺回头客等组件。品牌商家因此有了更多展示信息增益的可能,可提升创意对消费者的心智传达和沟通效率,同时也能提升转化效果。
附完整版报告内容:









蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
界面配色2016 年玩追波的时候,有幸加入了 FreedomUnion 团队,当时团队内的小D(Dea_n)的界面渐变风很受欢迎,他使用的颜色干净、舒服、有感染力,很快形成了自己特有的设计风格。
我被他的配色深深吸引了,特别想研究他的配色,就尝试把他的作品在 PS 中打开,尝试吸色,找找他经常使用的配色范围。为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品。






作品已经过了三年了,如果是一般的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。

小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
当然我也有自己的小发现,我发现每个的作品主配色的 CMYK 值总会有两种色值为 0%,比如C:0%、M:91%、Y:95%、K:0%。





难道只是偶然?当时我也请教过小D(Dea_n)是否是刻意的,得到的答案是并没有。然后小D(Dea_n)靠自己卓越的配色能力进入小米 RIGO 设计团队。

当小米 miui9 系统官网海报出来的时候,我把作品拿到 PS 一吸色,结果告诉我小D 一定参与了这个作品的配色设计。那为什么只有黄色的 CMYK 的色值是有 3 种颜色混合而成的。
难道仅靠着一点吸色就可以肯定 CMYK 配色方法的存在?CMYK 配色方法是不是只存在 UI 界面设计中?CMYK 配色方法可不可以增加它的扩展性?CMYK 配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作吗?带着这些疑问我继续研究配色。
我们来看一下「子弹短信」的应用图标,它的用色基本符合之前说的 CMYK 配色方法,当然是不包含子弹上的深色调。渐渐地我发现 CMYK 配色方法的路子越来越宽了。

Asher 是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了 CMYK 配色的技巧。


我们都知道 iOS 系统和 Android 系统,在他们各自的系统规范中对配色也有相应的规范。我们提取两大系统规范中的配色进行吸色分析。


一顿猛吸之后,发现大厂系统规范的用色也基本符合 CMYK 配色方法的标准。


前段时间 IBM 重新定义了他们的设计语言,在产品配色中 Blye 60、Alert60、Alert40、Alert20、Alert50 等主要配色都符合 CMYK 配色的方法。
近期很多互联网公司进行了品牌改版,深亮色调到浅亮色调慢慢成为一种趋势。

新版的 Facebook LOGO 从深蓝色变为亮蓝色,字体则继续保持原样。其中 CMY 值进行适当减少。除此之外,图标部分也由原来的圆角正方形变为圆形,图标中的「f」从偏右的位置移到圆形的中间位置。

全球旅行者喜爱的民宿预订平台 Airbnb 的品牌 logo 主色也符合 CMYK 配色的方法。和 2019 潘通流行色珊瑚橘很接近。

微信 7.0 版本使用了经过调整的全新图标。图标除了原来绿色渐变的背板变浅外,两个标志性的对话气泡与背景板的比例也做了相应的调整。色彩的 CY 值减少了。调整后的新版图标除了空间感和符号感也更强外,整体变得「更轻」了。

在网易云音乐 6.0 版本中,对品牌 LOGO 再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为「留声机」和「音符」组合而成的图形部分。
红色较之前变得更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较「轻」的色彩可有效降低这种问题。其中颜色 CMY 三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
看到上面的描述是不是特别想知道当 CMYK 中的两个色值同时为 0 时,不同颜色的色域范围?带着这样的想法,把红橙黄绿青蓝紫中每类选一种颜色进行区域研究。打开 PS,在拾色器中截取不同颜色的色域范围如下:

上图白色区域就是在红色 C 值为 0、K值为 0 时的色域范围,范围还是很小的。

黄色的 CMYK 色域很奇怪,在色相 38-58 度的黄色纯度最高时,CMY 都有色值。也就是 PS 里面最纯的黄色也是由 CMY 复色调和而成的。这也是为什么之前黄色使用时,CMYK 色值是由三种颜色混合而成的。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围开始慢慢变大,意味着绿色高饱和度的可使用颜色越来越多。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围也开始慢慢变大,大体范围和绿色相当。

上图白色区域就是在蓝色 Y 值为 0、K 值为 0 时的色域范围,范围应该很大了。

上图白色区域就是在紫色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色的色域范围相当。

上图白色区域就是在洋红色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色、紫色的色域范围相当。
1. CIE
从理论上讲,可见光分布的色彩域就是 CIE 所表示的色域。在颜色感知的研究中,CIE 1931 XYZ 色彩空间(也叫做CIE 1931色彩空间)是其中一个采用数学方式来定义的色彩空间。从 CIE 图中能看出冷色的区域远远大于暖色的区域。其中黄色和红色的色域范围相对较少,完全符合 PS 拾色器里面的色域范围。

2. RGB
RGB 是计算机荧光屏显示颜色的色彩方式,它们是由 R、G、B 三种发光质通过加光混合产生的。RGB 色彩模式是一种加色模式,将红光、绿光和蓝光以不同的比例相加可以合成各种各样的色光。R、G、B 三种颜色各能产生 2 的 8 次幂,即 256 级不同等级亮度的颜色。256*256*256 即 16777216种颜色。RGB 色彩模式主要用在电脑显示器和电视上。RGB 色彩模式是绘图软件最常用的一种颜色模式。
3. CMYK
CMYK 由C(青)、M(品红)、Y(黄)、K(黑)四色高饱和度的油墨以不同角度的网屏叠印形成复杂的彩色图片。CMYK 色彩模式是一种颜料模式,它利用色料三原色混色原理,加上黑色油墨,形成各种各样的色彩。
这种模式属于相减混色模式,广泛运用于绘画和印刷领域。CMYK 的色域范围比 RGB 的色域范围要小,某些色彩无法用 CMYK 油墨印刷出来。当这些不能印刷出来的颜色出现时,在 PS 的「拾色器」对话框上会显示一个带感叹号的三角形警告标志,表示这些颜色超出 CMYK 的色域。即使设计了比较鲜艳的颜色,如果超出了 CMYK 印刷颜色的色域,计算机就会用一个接近它的较灰暗的颜色去顶替它。可见大部分 CMYK 印刷颜色的色域小于 RGB 屏幕颜色的色域。

我们来仔细研究下 CIE 色域范围,CMYK 当中的黄色色域值有一小段超过了 RGM 的色域值。这就说明黄色的更饱和的 CMYK 的原色和间色可能在 RGB 的范围之外。
其他的我们还有一个方法去验证。就是在 PS 里面新建颜色模式为 CMYK 的文件,打开拾色器界面,把颜色调到右上角改变色相值的 0-360度 的范围。色相在 38-58 度的黄色区域对话框上不会显示带感叹号的三角形警告标志,表示黄色区域的 CMYK 色域值是超过 RGB 的色域值。这就是为什么 iOS 系统规范中的黄色色值必须是三种颜色混合而成的。这时候特殊的颜色就需要特殊处理。

CMYK 配色法就是两种颜色的色值为 0%,但是黄色因为色域问题是由三色组成的(c值尽量小于10)。
色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
界面的主色(纯色系为主)、图标设计、品牌色(纯色系为主)都可以使用 CMYK 配色法。
CMYK 配色法目前多适用于互联网产品,虽说在创意上要敢于创新,但在实际的工作中还是需要理性地根据公司品牌和产品定位,合理地进行色彩搭配。目前此方法没有更多的理论依据支撑,如有疑问希望多多交流。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
数字化经济日益发达的现阶段,数字化产品作为线上触点,也就逐渐成为服务中的标配,它更像一个服务员通过屏幕与用户发生对话。在这场对话中,好的设计应该像一门语言,能够承载起传达与沟通的工具属性。我们也可以见到,越来越多的设计团队都会构建一套属于自己产品的设计语言系统。对于团队内部,它的意义在于通过系统化的设计规则,来控制产品长期迭代的熵值,以及提升团队的协同效率,同时,设计师有机会从重复的劳动中解放出来,投入更多精力到探讨问题本质实现价值创新。就好像在石器时代,祖先们记录事件或表达情感的混乱程度,远远高于现代人,关键在于是否拥有一套成熟的语言系统。
对于外部用户,设计语言系统可以让产品在不同终端、不同场景中的表现保持一致性,也有机会通过植入品牌基因的方式形成视觉锤,提升产品的识别度以及消费者对品牌的认知。就好像,我们可以通过「猪鼻」车头识别出那是宝马,通过「青蛙眼」车灯知道那是保时捷,是因为这些汽车品牌通过长期保持某个「一致性」的表现,形成一套高识别度的设计语言来表达「这就是我」。

在这里我们将借助语言学的角度,来探讨数字化产品界面设计语言系统的构建。在语言的应用中,我们通常会涉及语法、语素、语句、语境、语气等维度,通过不同的组合达成应景的表达与适时的沟通。
1. 语法
设计原则,可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
制定设计原则时,首先研究用户特性,聚焦产品核心价值,然后通过脑暴等形式选择有特点的维度,结合用户体验与品牌属性将其视觉化,最后用简要的语言归纳出来。
例如 Airbnb 的设计原则简单归纳为几点:
2. 语素
视觉基础是构成设计语言的最小单位,就像语素是语言中最小的音义结合体。在原子设计理论中,它属于最小粒度的元素,通常包括:颜色、字体、图标、网格等。

3. 语句
组件就像由若干个语素组成的语句,比如一个基础按钮,通常就是由颜色、字体、边距等元素组成。而我们平时所说的组件库,其实就是一部词典,其中包含了设计系统中所需的基础组件与用法,在界面设计中也具有较高的通用性。

4. 语义
符号是语言的载体,但符号本身没有意义,只有被赋予含义的符号才能够被使用,这时候语言就转化为信息,而语言的含义就是语义。在视觉传达设计中也一样,使用的图标或图形,需具备正确的语义属性。如果商场导视设计中非要使用「裙子」图标来代表「男厕」入口,如此混淆语义挑战公众认知,那就等着被投诉吧。

5. 语境
这里说的语境包含 3 个维度:一是流程意义上的上下文,二是产品属性中的语境,三是用户当下所处的环境。
当设计需要对上下文进行特别处理时,有可能对话的层级次序是受限于屏幕稀缺性,通常可采用 Z-Depth 叠加(Material Design属性)、步骤条、元素关联转场动效等方式。举个常见的例子,当用户发起一个删除数据的请求时,界面会弹出一个二次确认的模态会话,用户点击确认之后才会执行删除操作。
过去很长一段时间,数字产品设计圈内热衷于讨论的两种风格类型:隐喻(拟物化)与抽象(扁平化),时至今日可以说扁平化的风格在应用数量上压倒拟物化风格。然而,我依旧认为设计的风格策略取决于产品属性中的语境,这也是如今 iOS 人机界面设计规范所提倡的,它不再像早前的规则片面拒绝隐喻设计,而是鼓励设计师将用户在现实中最为熟悉的视觉样式,即操作方法映射与界面设计之中,苹果官方的 Garageband 就是一个很有说服力的例子。


针对用户当下所处的环境来适配界面语境,常见通过界面换肤的手法来实现,比如微信读书等阅读应用为用户提供白天模式或黑夜模式的选择。用户所处的外部环境因素可以很大程度上决定界面语言的应用,就好像在菜市场买东西要靠吼,在图书馆借书仅需要用肢体语言便能达成。

△ 如上,微信读书针对外部环境因素的自定义「语境」
6. 语气
交互界面通常需要使用说明或提示文案来指导用户完成操作,大多数情况下都是使用第二人称,就像在与用户对话,从以用户为中心的角度上讲,建议保持谦逊、友善的语气,尽可能避免使用晦涩的专业术语,谨慎使用带有强烈情感属性的感叹号,或过于口语化的语言。另外,语气的拿捏也将直接影响到与用户的距离感,以及当下的应景度。
7. 语速
语速在这里指的是界面的信息密度,在不同的场合对语速的控制能够提升接受者的体验,视觉设计也同样需要注意把握间距与留白,网格系统在这里可以起到「节拍器」的作用,借助节拍器可以让设计更具节奏感。而交互意义上的语速,更多体现在操作路径的长度,以及动效的速率。

△ 如上,富途证券在产品介绍与盘中交易2个不同场景下的「语速」
8. 响度
其实就好像我们说话可以通过音量大小来控制信息的可感知程度,希望接受者听清楚的就说大声一点。汤姆奥斯本(Tom Osborne)的视觉响度指南(visual loudness guide)是一个如何系统地处理按钮和链接的例子,它们不是单独列出,而是作为一个套件呈现,并且根据每个元素的视觉冲击力会相应的拥有一个「响度」值。我们在构建设计语言系统时,也同样需要设置梯级「响度」的按钮、字重等组件来满足不同场景的表达需求。

△ Tom Osborne的视觉响度指南
1. 基因遗传
同一个语系下的语言,无论是经过了朝代更迭,还是地域的迁徙,一定会保留一些固有的特性,这就是语言系统本身具有基因遗传的生态特性。
一套成熟的设计语言系统,也同样对产品设计表现着基因级别的底层影响力:在「代际」遗传上,体现在经久不衰的坚持。比如 Burberry 的格子纹理,无论是在哪一年的产品款式上,都不会丢失这个属性。在「同辈」影响上,通常体现在不同终端场景下产品表现的一致性,或是兄弟产品的相似程度。

2. 动态进化
设计语言系统不是一份静态的组件库与规范文档,而是一个动态的且能自我进化的系统。它的动态进化属性基于 3 个契机:
3. 开放兼容
语言同时具备工具属性与文化属性,开放兼容对一门语言的意义在于被更多人接受、应用。
当前谷歌、苹果、微软、阿里巴巴等大型企业推出了开源的设计语言,这些成熟的设计体系其实承载着大量的项目实践与经验总结,对其他企业也有较大的借鉴价值。同时,对于平台级企业,开放统一的数字语言,让不同地域、不同类型的项目得以在共同的规则下发展、共生,这对于平台生态无疑是利好的。
设计语言作为工具来说,需具备普适性,在文化层面上也需具备兼容度──在满足企业自身品牌与业务需求之上,应该尽可能规避因宗教、民俗等因素带来的冲突。
举个例子,在法国和比利时,人们都厌恶墨绿色,因为二战期间两国饱受德国纳粹侵略之苦,而纳粹的军服是墨绿色的。那么,面向这两个国家用户的设计上,便应该避免使用墨绿的元素。这时,设计语言系统中组件元素的丰富程度,很大程度决定了设计表现的选择空间与可能性。
就好像,在美国街头询问公共厕所时,老美可能听不懂 WC,那就用他们听得懂的 Restroom 吧。这里想表达的是,你的语言系统中「词汇」越丰富,越能兼容不同文化背景下的表达。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com