上篇文章简单的介绍了数据可视化的基础,将数据进行设计可视化后,可以让我们有一种全新的方式去认识数据,改变对数据的呈现和思考方式。那现在就让开始做一份数据的可视化表,一步步的来看下我们如何获取数据,以及如何进行可视化的展示。

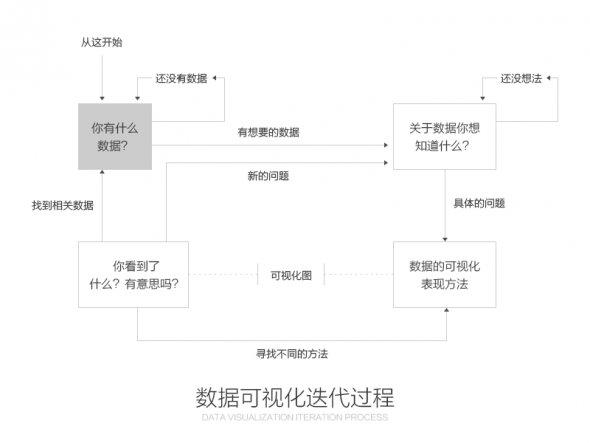
在上章内容中,提到了关于【数据可视化迭代过程】的步骤,这也能看出整个过程包含的步骤,大致有:
-
确定主题 - 2.数据获得 - 3.图表选择(表达)- 4图表绘制
当然了我们也可以看到可视化是要一个不断迭代的过程,步骤之间都需要多次的迭代修改的。
确定主题
这肯定是第一步了,在做数据可视化的时候,首先你要明了你要做什么,想要从数据获中取什么信息,有了目标才能明确的往下做。
那我们这次还是来做关于空气质量PM2.5的数据展示,了解历年来PM2.5的实际情况和发展趋势。