
Navicon,也就是汉堡图标,已经成为越来越多网页设计导航模块时的首选了。相比于传统的导航栏,隐藏式菜单导航在设计和用户体验上有着它独到的地方。作为一个随着移动端设计发展而崛起的网页设计元素,Navicon并没有减弱它引导用户的功能性,也没有丧失它作为基础网页组件的重要性,还为设计师和开发者提供了更大的创作空间。
如何正确使用Navicon取决于项目的实际状况,相对保守的站点可能不会考虑这个选择,而不少追求时尚简约、多平台体验统一的新兴网站可能会更加青睐Navicon,因为作为导航接口的它小巧而讨喜,轻松配合大图和时尚的网页设计,并且隐藏起复杂的、零碎的导航内容菜单。
Navicon很单调么?并非如此。借助额外的打开过程动效和抓人眼球的细节效果,Navicon拥有非常大的提升空间和设计可能性以及良好的用户体验。更重要的是,它适用于各类导航:不仅可以清楚的传达信息,而且有助于解决响应速度方面的问题,并且能够促进网页在多平台设计上的统一。
如何设计一个靠谱的Navicon:《数据告诉你真相!汉堡图标并非最佳菜单方案》
深入了解不同的导航模式:《交互基础知识科普!带你认识最热门的12种导航模式》
接下来,我们通过一系列的网页设计,来深入了解Navicon和隐藏式菜单导航的魅力。
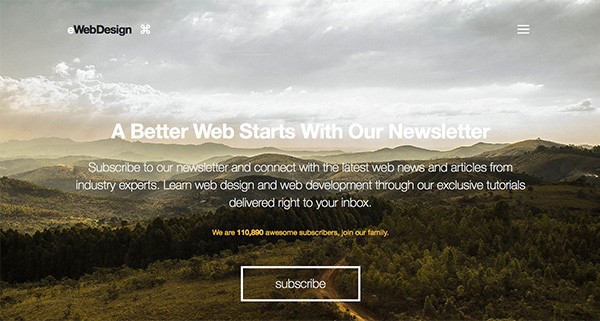
eWebDesign

大图背景和视差强化了网站视觉,Navicon菜单按钮在右上角,点击打开你会看到一个设计非常细致的导航菜单。
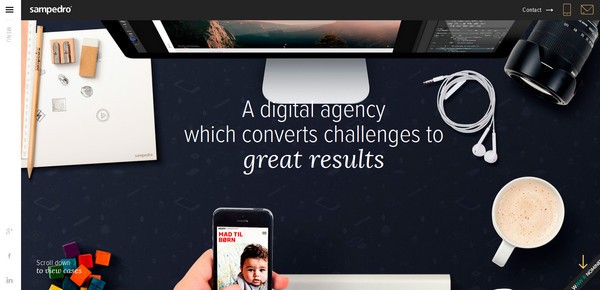
Sampedro

时尚的照片放置与网页的页头,配合着时髦的Slogan吸引着用户全部的吸引力。隐藏的导航栏是个理想的解决方案,它让用户将注意力从复杂的导航转移到内容上。