如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在本文的第二部分当中,我们来了解一些作为设计师需要掌握的VR基础概念及相关设计工具。我们不会探索的过于深入,面向设计师的职能点到为止即可。
新的空间维度与沉浸式体验所带来的冲击是前所未有的。要在三维世界当中打造令人舒适的互动体验,你需要了解一些此前可能并未接触过的设计与技术原则。我们的Cardboard团队将一系列概念知识打包到了Cardboard Design Lab这款app(Android)当中,你可以配合Cardboard沉浸到VR世界当中进行学习。

此外还要记得观看Alex在2015年I/O大会上做的详细演示(Youtube)。下面我们就来从这些学习资源当中汇总出一些知识要点。
如果你只有精力去记住两条原则:
人们在沉浸于虚拟世界当中的时候,会本能的对外界事件产生反应。作为设计师,要考虑到环境因素的影响。
生理舒适度。眩晕症的问题是我们必须面对的。特别是在角色加、减速的时候要特别留意。尽可能保持地平线的稳定,以避免晕船症状的出现。
环境舒适度。人们在一些特定的虚拟环境当中同样会体验到与现实相对应的不适,譬如高空与恐高症,狭小的空间引发的幽闭恐怖症,空旷空间所造成的广场恐惧症等等。要注意虚拟对象的尺寸比例及互动关系。在现实中,如果有人向你抛来一个物体,你会本能的抓取、躲闪或是保护自己。合理利用现实当中人与环境的互动规律,不要反其道而行之。
围绕用户的感官能力设计引导元素。想想游戏设计师们通常是怎样指引玩家探索环境的:
避免让用户感到疲劳。听上去是再显然不过的道理,但这确实是VR设计新手最容易犯的错误之一。我们在科幻电影中看过太多炫酷的人机互动方式,但你要知道其中大多数都有悖于最基本的人机工学原理;例如“少数派报告”当中那样的手势操作放到现实当中会很快让人产生疲劳与不适。
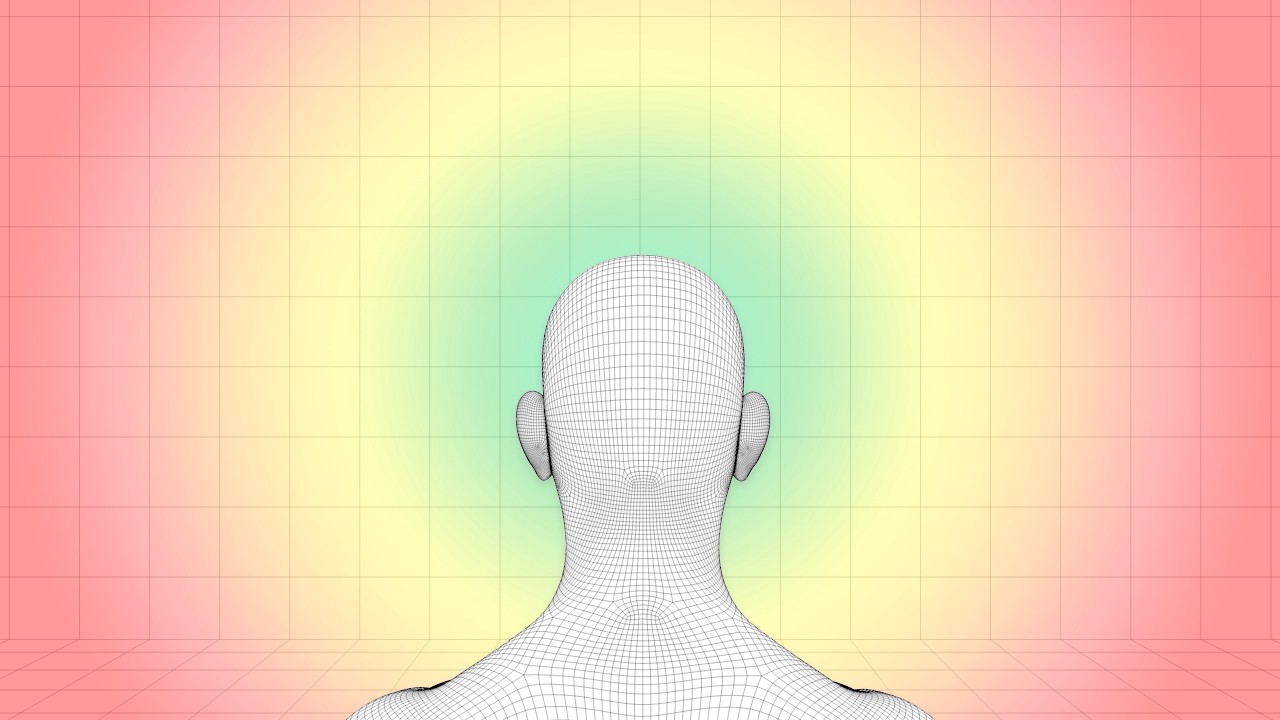
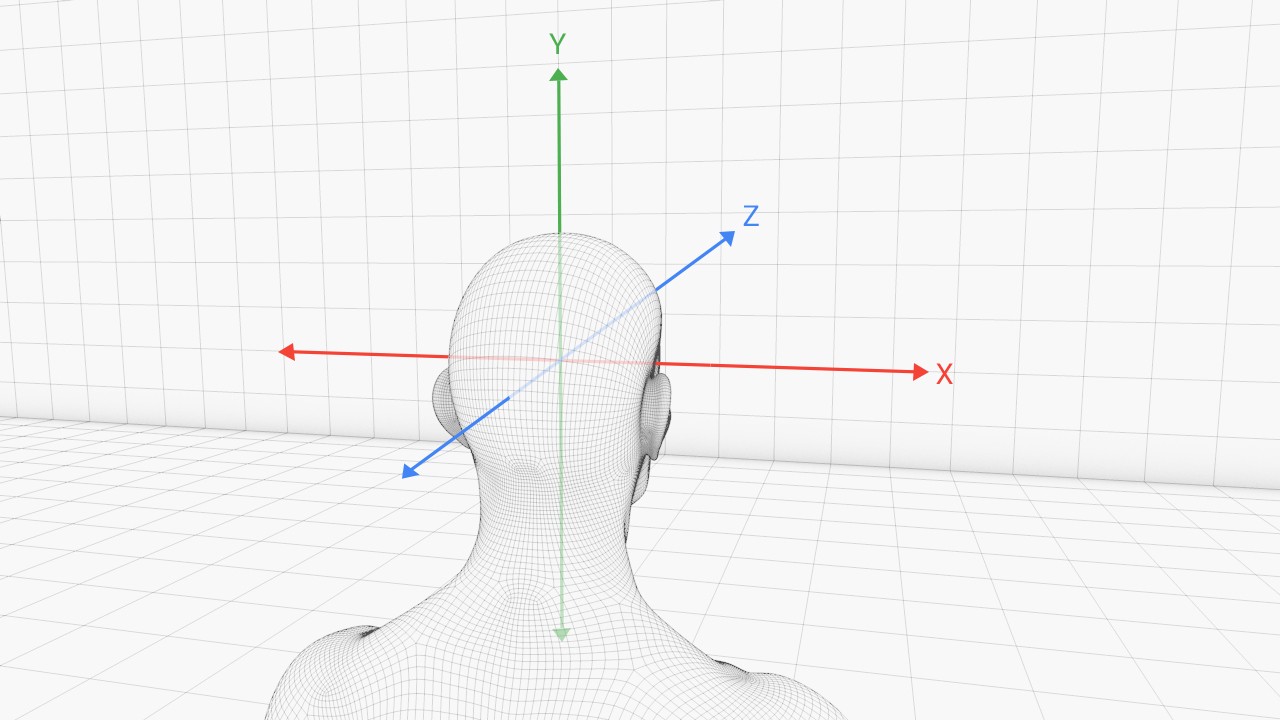
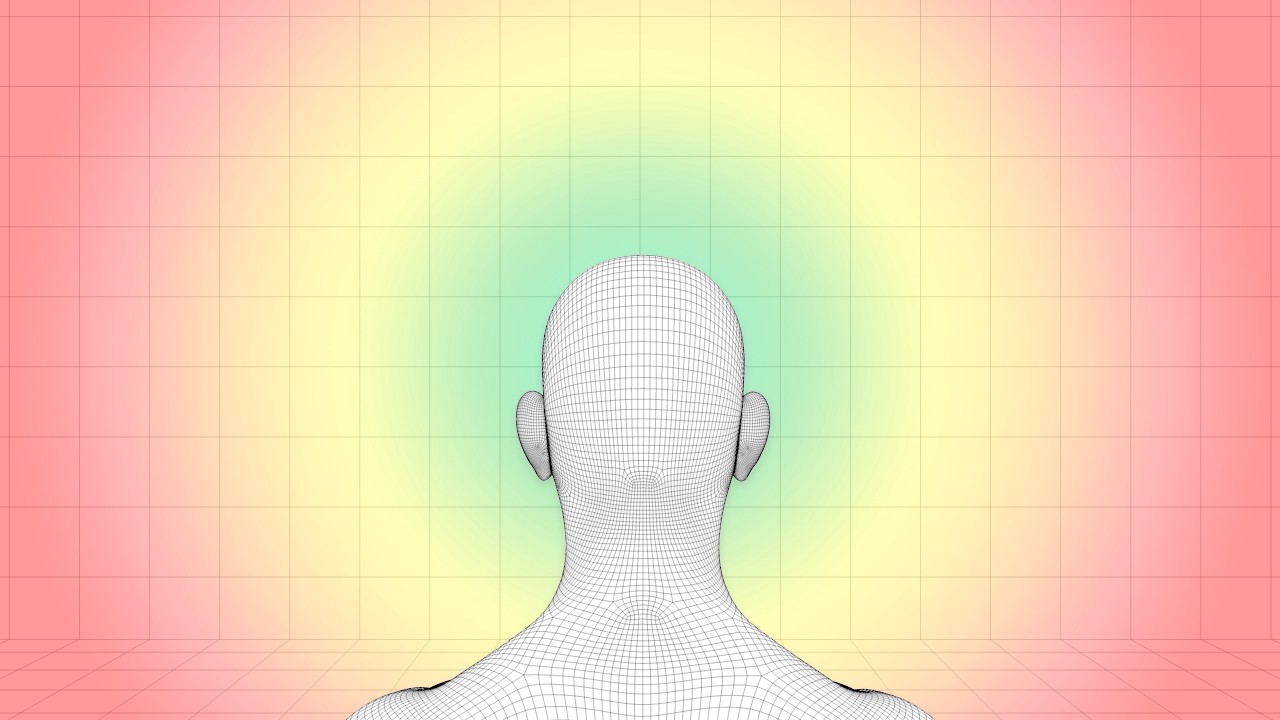
我制作了一张简单的示意图,用来描述头部在X与Y轴上运动的舒适区域。绿色代表最佳,黄色代表可以接受,红色意味着不适。网络上可以找到的一些用研报告将有助于你进一步了解这方面的话题,例如来自LeapMotion的VR Best Practices Guidelines(PDF格式,4.7M),此外我们还将在本文结束时提供更多的资源供参考。

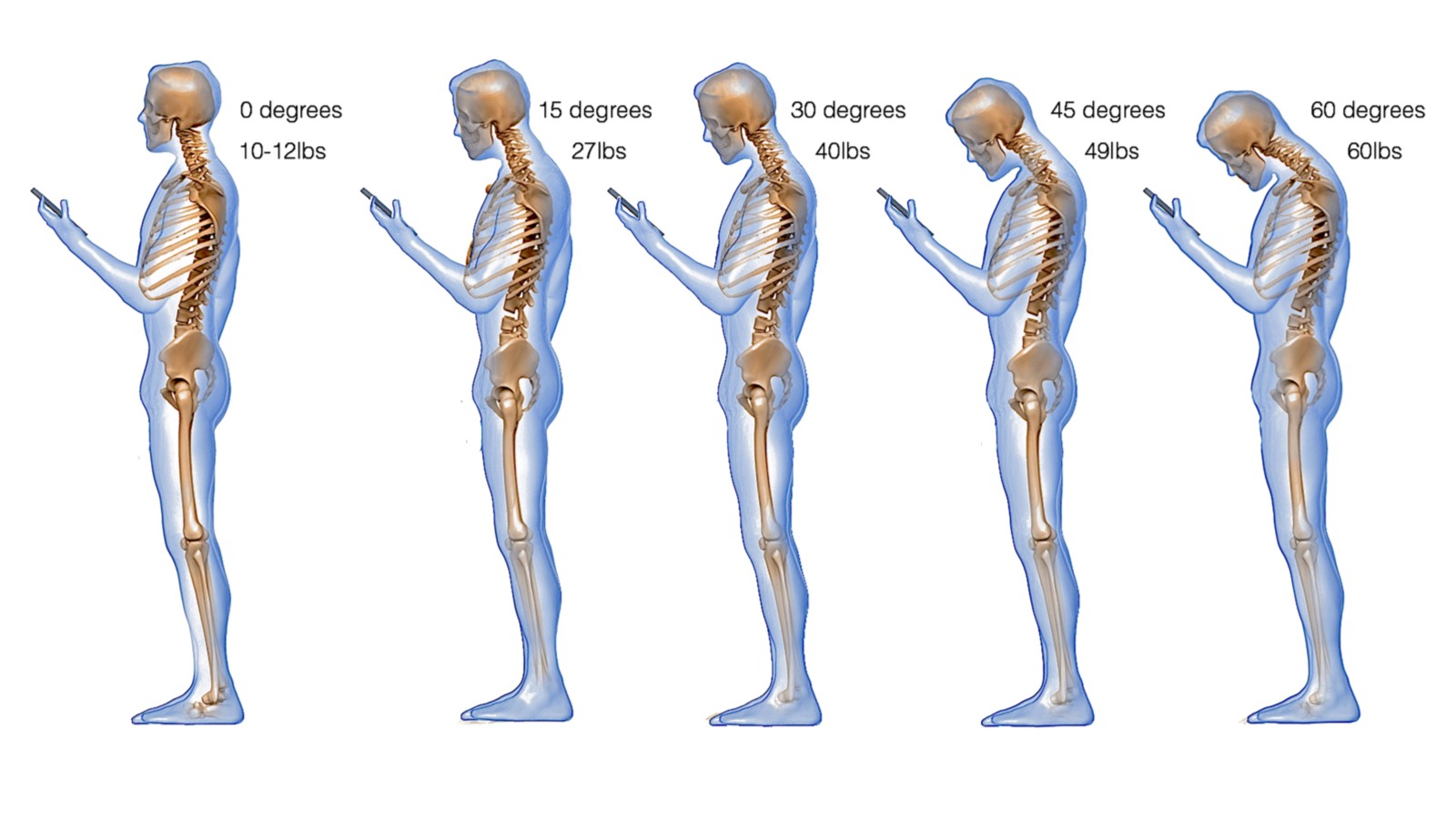
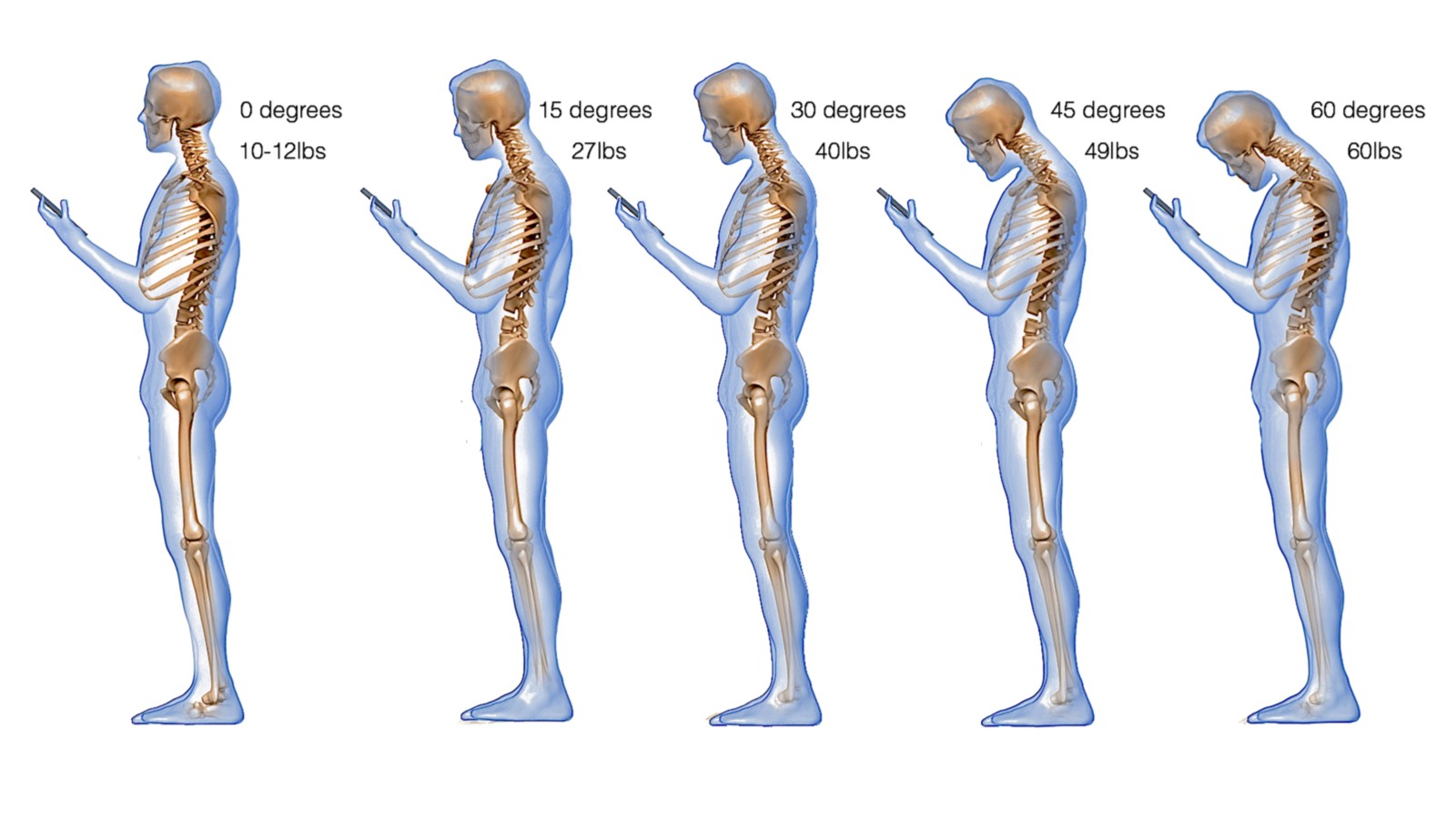
不当的设计有可能给人们造成严重的生理不适。听说过“短信脖”没?在一篇发布于Neuro and Spine Surgery的研究报告(PDF格式,314KB)当中,我们可以了解到人们使用手机时不同的持机姿态对于颈部所产生的压强变化。从自然平视状态一直到低头浏览,颈部承受的压强提升了440%,肌肉和韧带会变得酸痛疲劳,神经趋于紧张,脊椎骨所承受的压力也在增强。这些不当的使用方式甚至可能给身体带来长期的健康问题,例如永久性神经损伤等等。
简而言之,这个特定的研究报告至少能告诉我们要尽可能避免长时间的低头交互行为。

自由度
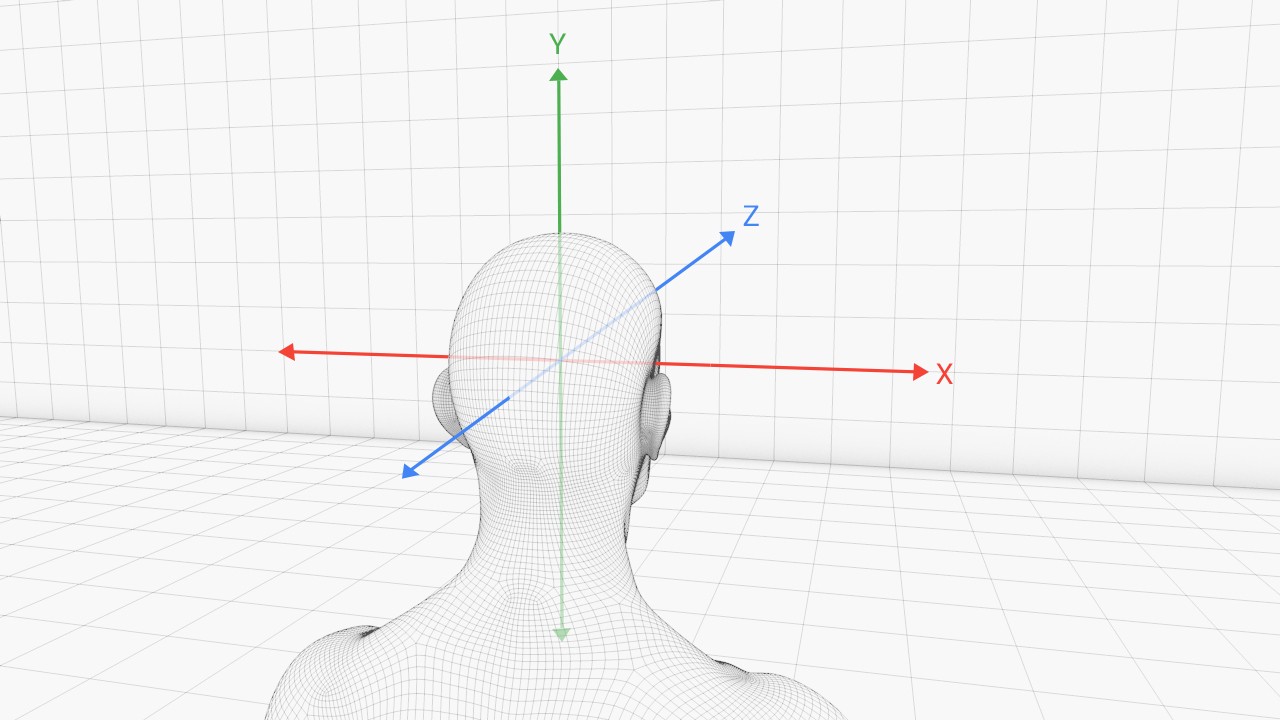
三维空间为我们提供了六种运动方式,包括在X、Y、Z三个轴线上进行的旋转与移动。
三自由度(方向追踪)
基于手机的头戴式VR设备,例如Cardboard或Gear VR等等,可以通过内置的陀螺仪对三个轴线上的旋转行为进行追踪(3DOF)。

六自由度(方向+位置追踪)
HTC Hive与Oculus Rift这类高端VR设备所拥有的传感器还可以对发生在三个轴线上的位移进行追踪(+X、-X、+Y、-Y、+Z、-Z),从而实现六自由度(6DOF)。

追踪
由一个或多个传感器所组成的红外追踪系统使6DOF成为可能。Oculus的追踪传感器位于固定摄像头上,而Vive则将其放置在了HMD(头戴式显示器)当中。


Oculus与Vive的灯塔位置追踪模式对比
输入设备
具体的输入设备取决于你所采用的系统平台。Google
Cardboard本身只有一个按钮,相应的交互模式仅包含简单的“看”和点击。HTC
Vive需要两个6DOF控制器,而Oculus则搭配了Xbox One手柄,不过最终也会进化为双6DOF控制器“Oculus
Touch”。这些输入设备都能为用户带来更高级的沉浸化交互体验。

Xbox One手柄

Oculus Touch
其他输入模式还包括手势追踪等等。其中最著名的当属Leap Motion,你甚至可以将其搭载在HMD上配合使用。

搭载在DK2上的Leap Motion
日新月异的科技进步在不断推进着这类设备的发展,不过目前来说,手势追踪技术还很不成熟,双手与手指的细微动作带来的潜在问题太多,使其难以成为VR的主要输入设备。
游戏手柄虽然早已被人们所熟悉,但在VR领域中却难以带给我们高质体验,因为操作方式的局限会使VR创造出来的高自由度受到破坏,特别是在FPS(第一人称射击)游戏当中,通过手柄控制前进后退和左右平移的动作时通常会给玩家带来极度不适。
而另一方面,HTC Vive的6DOF控制器体验起来确实非常棒,特别是在Tilt Brush这类app当中。我还没有试过Oculus Touch,不过到目前为止看到过的演示都很棒,譬如这段Oculus Toybox demo(Youtube)。
VR的交互设计模式显然取决于你所选定的系统平台及相应的输入设备类型。作为设计师,要尽可能去熟悉各类设备,并对它们的优势及功能限制有所了解。
设计工具
这显然是个很大的话题,需要更多的专业文章甚至相关书籍才能详尽描述。我们在本文中仅对业界最主流的一些工具进行简要的介绍。
纸和笔
无论在什么时代都始终不离我们左右的老伙伴,方便快捷,无需花费时间精力聚焦于任何技法,在初期探索时尤为适用,能帮你迅速呈现想法,快速迭代,而且成本低廉。要知道,在VR领域,将设计流程推进到中、高保真阶段所需花费的成本相比于2D界面设计来说要更加高昂。

Sketch
仍然每天都会用到,因为好用。在进入实际的VR原型阶段之前,Sketch是很完美的探索工具,在导出和插件方面也能帮你极大的提升工作效率。

Cinema 4D
我并不觉得C4D和Maya是竞争对手的关系,两个工具都很棒,各有所长。如果你没有3D方面的经验,学习曲线可能会有些陡峭。在我看来,C4D的界面、参数设定和构建方式更合理,能帮我做更多的快速迭代,所以很喜欢用。MoGraph模块不错,同时还有很多好用的插件供选择。C4D的社区很活跃,你可以找到不少高质量的学习资源。




Maya
Maya的优势和不足都很明显。一方面,它能满足3D艺术家的所有设计需求,太多游戏和电影都经由Maya设计制作,其强大而易用的功能可以应对繁重的工作负荷,渲染、建模、动画等等无所不通,同时还拥有很高的定制化能力,堪称业界典范。多数工作室需要根据自身的特定需求来组装定制化工具集,而Maya正是有能力将所有组件整合为一体的最佳平台。
但另一方面,要掌握如此强大且多样化的工具,你势必要投入大量的时间和精力,包括几周时间的摸索,几个月的学习以及日复一日年复一年的练习与实践。
Unity
一应俱全的原型工具,你可以一边在VR中预览着原型一边在Unity当中进行调整。Unity本身是个强大的游戏引擎,社区成熟,store中的资源也很丰富(具体售价由资源作者制定),包括简单的3D模型、完整的项目、音频、分析工具、着色工具、脚本、材质纹理等等供你选择。
Unity提供的文档和学习平台相当不错,教程质量很高,覆盖面也很广。
在Unity3D中进行开发需要用到C#或JavaScript,微软的Visual Studio套装当中自带Unity工具,但不包含可视化编辑器,你需要到资源库中自行寻找。
Unity支持所有的主流HMD,具备优秀的跨平台能力,内容可以被部署到各类系统,包括:Windows
PC、OS X、Linux、Web
Player、WebGL、VR(包括Hololens)、SteamOS、iOS、Android、Windows Phone
8、Tizen、Android TV和Samsung SMART TV,以及Xbox One/360、PS4、Playstation
Vita和Wii U等等。
Unity支持所有的主流3D格式,在2D游戏开发方面也很擅长。自带的3D编辑器不算给力,但人们已经开发了很多优秀的插件来弥补这一点。Unity需要授权许可,但你可以在一定的功能范围内使用免费的个人版本。不妨去官网了解详情,毕竟是当今最主流的游戏引擎,市场占有率达到了47%。

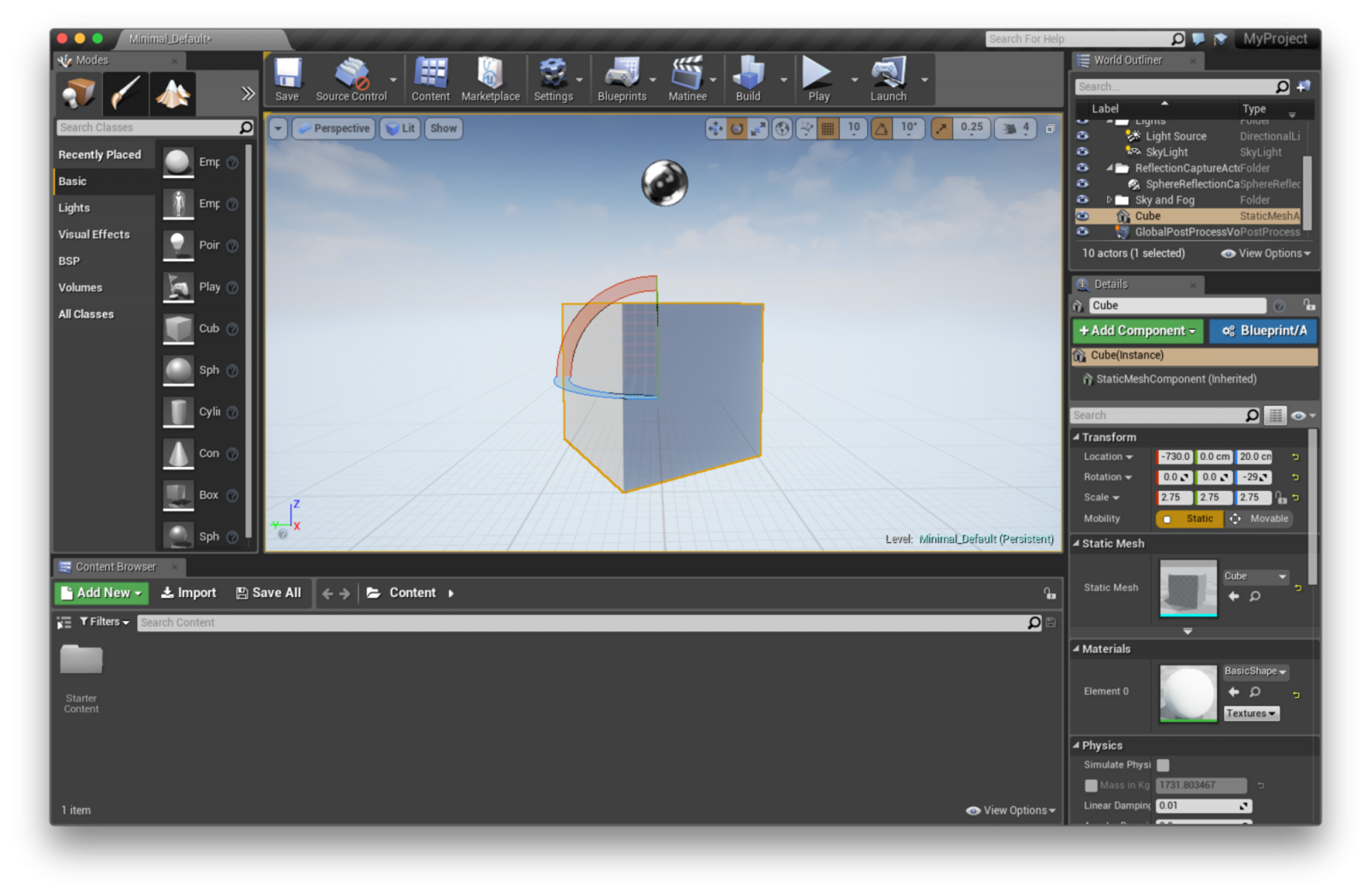
Unreal(虚幻)引擎
作为Unity3D的直接竞争对手,Unreal同样提供了完备的文档及教学视频。由于进入市场的时间相比于Unity稍晚,所以Unreal的store规模还相对较小。
Unreal的巨大优势在于图形表现力,无论是地形、粒子、后期处理效果还是光影等等都领先于对手。
Unreal 4使用C++,同时搭配可视化脚本编辑器Blueprint。
我个人没怎么使用过Unreal,难以进行更详细的介绍。在跨平台方面,Unreal相对较弱,目前支持Windows PC、OS X、iOS、Android、VR、Linux、SteamOS、HTML5、Xbox One和PS4。

结束语
VR还相当年轻。作为先行者,我们需要去学习和探索的东西太多太多,这也正是我为此而兴奋并最终加入VR团队的原因。摆在我们面前的有挑战,更有机遇,我们理应尽最大的努力到这个新世界当中进行探索,去学习、理解、创造、迭代,如此反复的长久保持下去。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务