在讲开源设计前,我们或许可以先讲讲开源一词是指什么。
开源全称开放源代码,开源软件最大的特点是开放,也就是任何人都可以得到软件的源代码,加以修改学习,甚至重新发放,当然是在版权限制范围之内。虽然开源一词最初是为软件开发而创造的,但现如今开源所涉及的领域也极其广阔,并不只是包括软件领域,如医药领域的药物开发开源、文化领域的书籍到期开源等等所以开源设计已包含了更广泛的含义,它包括了由任何人或者团队自由共享、协作的设计方案、项目、产品。
我们来看几个大型开源的设计了解一下~
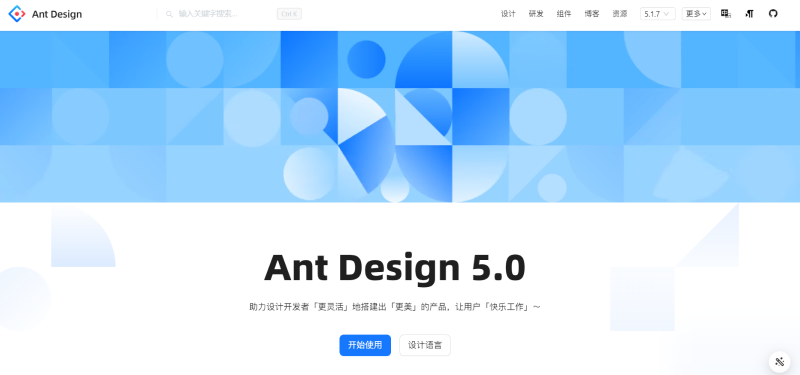
Ant Design
阿里的开源系统后台组件库
https://ant.design

百度推出的开源图表
https://echarts.apache.org/

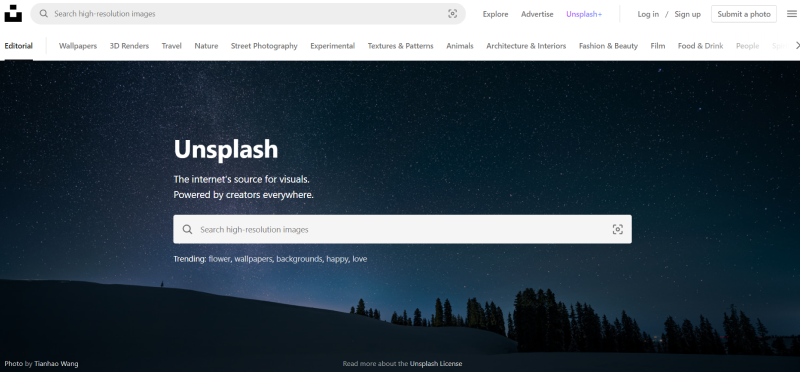
全球知名图片开源平台
https://unsplash.com

免费(大部分是):开源设计的一个关键要素是它们通常(但不总是!)免费。这是一个重要因素,因为闭源设计通常需要花费不菲的价格或者冒着侵犯版权的风险去使用。
思想碰撞:更多的设计师或者创意爱好者共同为一个创意提出自己的见解和再设计。
设计开源领域广阔:设计开源领域也几乎涵盖了所有的设计和创意领域如平面设计、三维设计、用户体验设计、环境设计、建筑设计、服装设计、插画、动画设计等等
但是许多人可能会有一个疑问,开源设计和以往的素材网站或者源文件售卖网站有什么区别呢?
在我看来,开源网站与传统售卖设计资源的网站最大的区别是开放与共建,以figma的社区为例,作者发布作品后,任何人都可以对其作品进行redesign甚至remix,这极大的提高了设计师的兴趣,每个人都希望自己的作品能被他人看到,也希望自己的创意能与他人的创意进行更好的结合,这是一个多么美好的场景。而传统网站只是冷冰冰的展示文件售卖资源,缺少了设计中的灵魂。
那说了这么多,开源设计到底有哪些优势呢?
提升设计效率:设计师不应花费时间去解决别人已经解决的问题,比如当我设计一个新项目时,无需从零开始设计系统组件,可以直接使用Ant Design、Ant Mobile Design等现有组件库。
增加学习机会:通过开源社区,设计人员可以从其他人所做的项目中学习,并与专业人员交流经验。
提高设计质量:设计师自己看本人作品时,往往是身在其中不知如何下手,而将作品发布到更广泛的社区有助于设计师获得有价值的反馈以改进他们的作品。
提升品牌价值:对设计开源后,公司品牌能在某些领域内获得传播,提升品牌价值。并且在招募人才时也能成为有吸引力的一项条件。
提升个人价值:一个设计师想要提升个人价值和影响力,可以用开源作品来在行业内获得一定口碑,甚至直接将用户流量转化为订单,或许是更简单且容易的事情。
从这些优势中不难发现,在开源生态中,我们的作品不再是一座孤岛,通过互联网,我们的作品可以和任何人进行链接并且产生共鸣,提升品牌和个人的价值,所以每个人都值得感受开源的美好。
但开源的同时不可避免的会带来许多新的问题和挑战,让我们一起来看一下。
知识产权问题:在开源社区中,设计师可能不清楚其创作的知识产权。因此,他们可能会不自知地侵犯其他设计师的知识产权。
设计门槛问题:设计开源意味着设计师的门槛变低,任何人都可以随意使用开源的设计项目,导致设计师不再愿意花心血创作。
设计师竞争力下降:开源设计意味着普通的设计内容已不需要单独的设计师来完成,顶尖设计师的机会会更多,而普通设计师的竞争力会明显下降。
随着这些挑战的来临,如何更好的面对设计领域的开源是值得深思的问题,既要保护设计师的自身利益,也要让设计行业在开放、共享的环境下拥抱变革,所以在未来的道路上,我们每个人都可以尝试用自身的方法去探索未来,让每个人都能成为时代浪潮中的一朵浪花。
微信键盘发布啦!拥有12亿用户的移动端巨无霸微信发布微信键盘了!就在本周一,预热近两年的微信键盘终于发布,这款微信之父张小龙口中的——不搜集任何隐私的输入法工具,总算揭开了他的神秘面纱。廖尔摩斯第一时间全面体验了微信键盘,通过三天的使用,我也成了微信键盘的脑残粉,这篇接近3600字的拆解,将会告诉你,这个地主家的小儿子,为什么又帅有才!

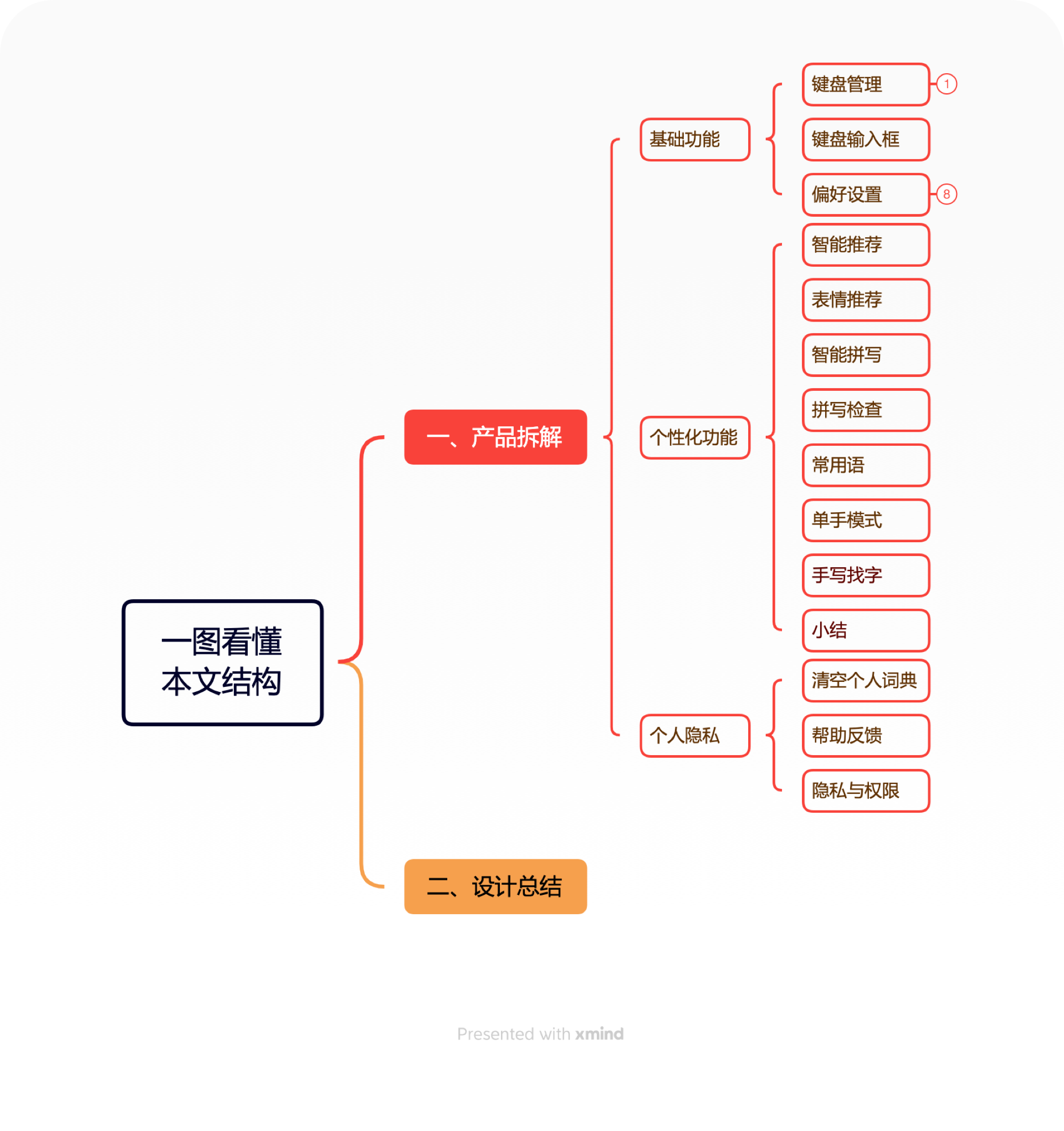
作为一款工具类产品,需要更注重产品的用户使用体验,所以此次产品拆解主要基于尼尔森十大可用性原则和常见的设计基础理论,比如格式塔原则、费茨定律等。我将会分为基础功能、个性化功能和个人隐私三个部分进行拆解。

1. 基础功能
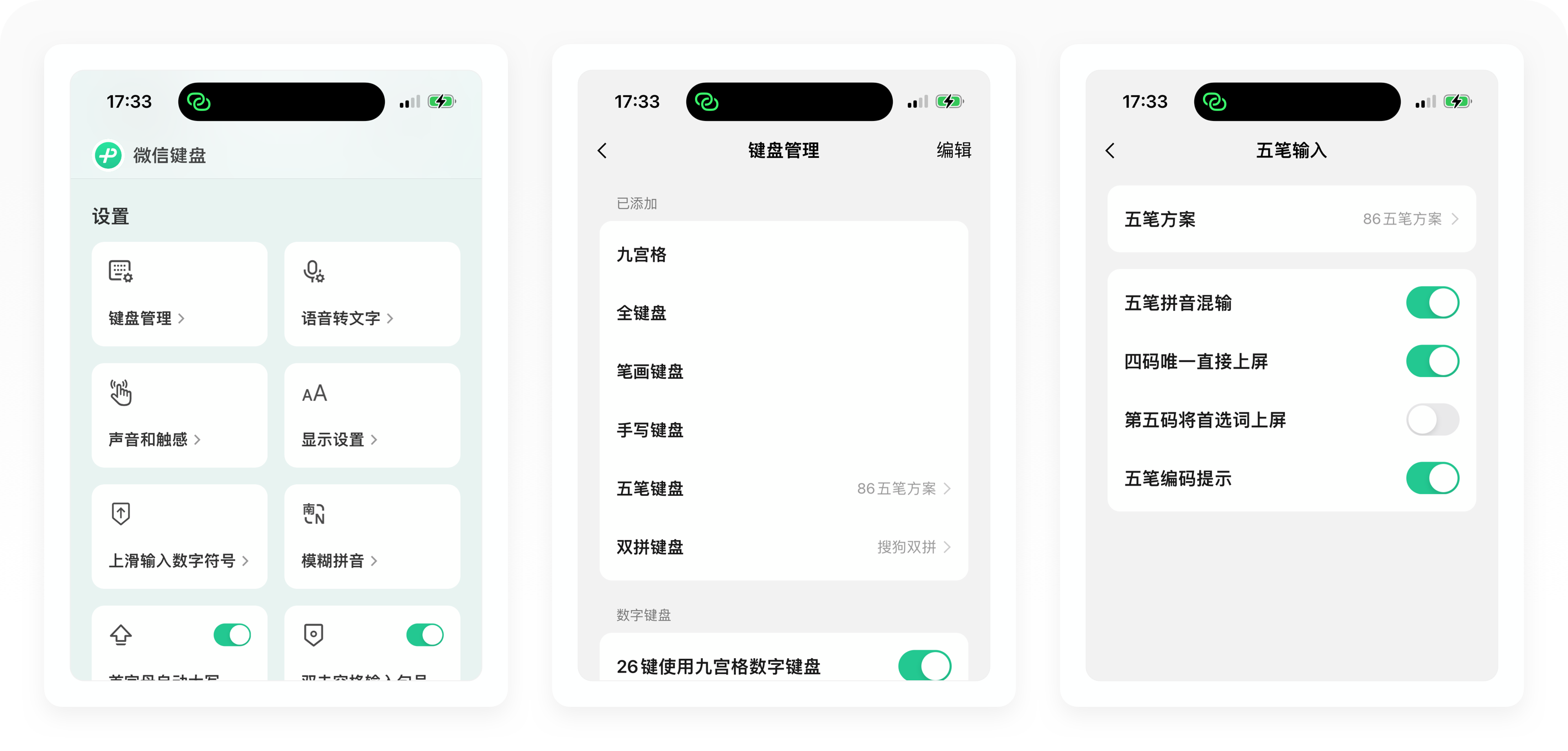
1.1 键盘管理
键盘是输入法最基础的功能,根据每个用户不同的操作习惯,微信键盘为用户提供六种类型的键盘,分别是九宫格、全键盘、笔画键盘、手写键盘、五笔键盘和双拼键盘。在五笔键盘和双拼键盘中,还为用户提供了多种偏好设置,比如86五笔方案、98五笔方案等。

设计思考
相比行业头部老大哥搜狗输入法,微信键盘的类型相对还比较单薄,比如像搜狗输入法还支持生僻字键盘、拍照转文字等特色功能,不过作为一个V1.0.0版本,这也遵循了如今产品设计的主流设计模式,小步快跑,快速迭代。
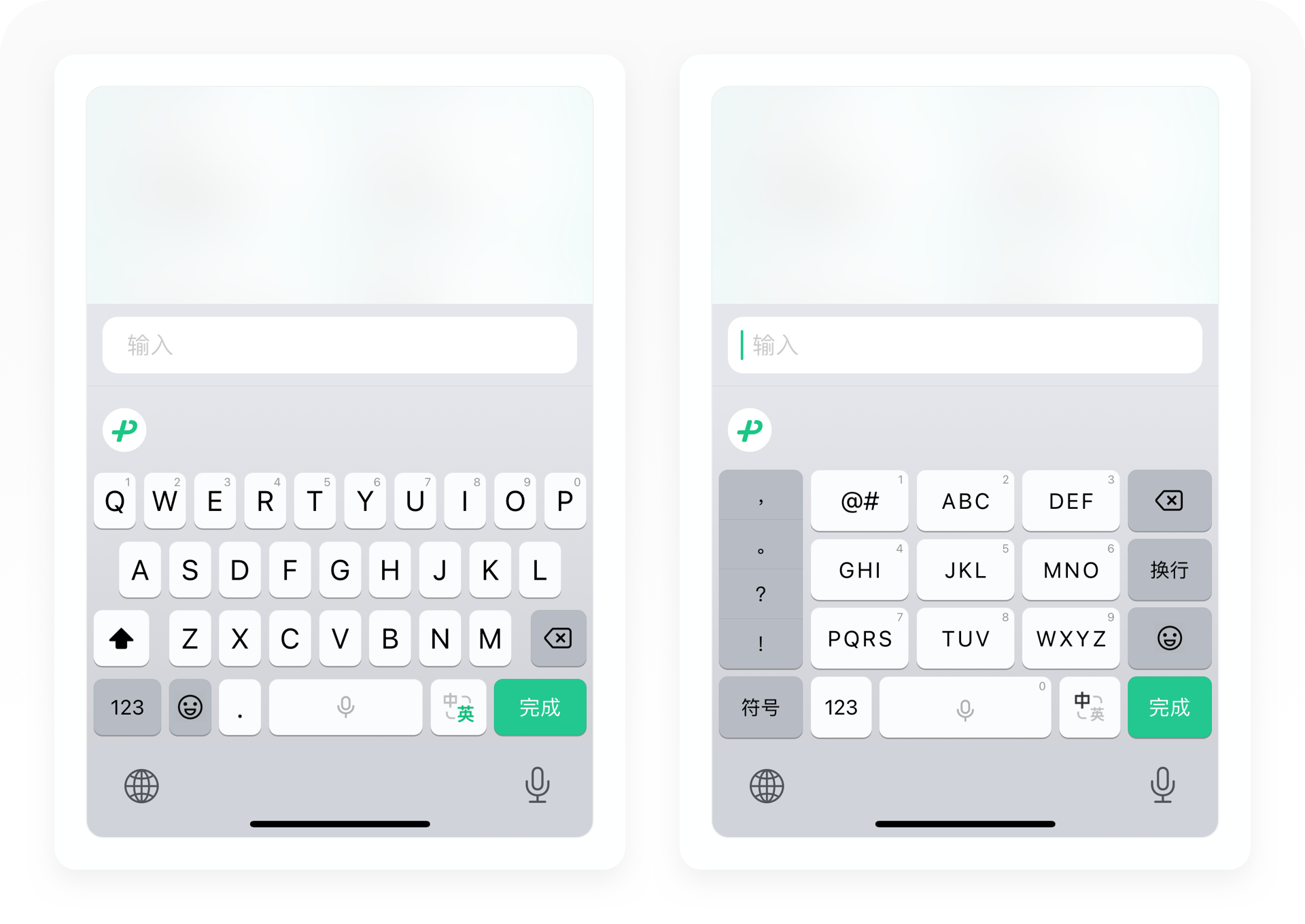
1.2 键盘输入框
「输入框」是用户实际操作和使用的功能,这是最基础、最重要的功能。微信键盘的输入框界面风格非常简洁,和IOS默认键盘风格相近,目前仅有一款默认皮肤。

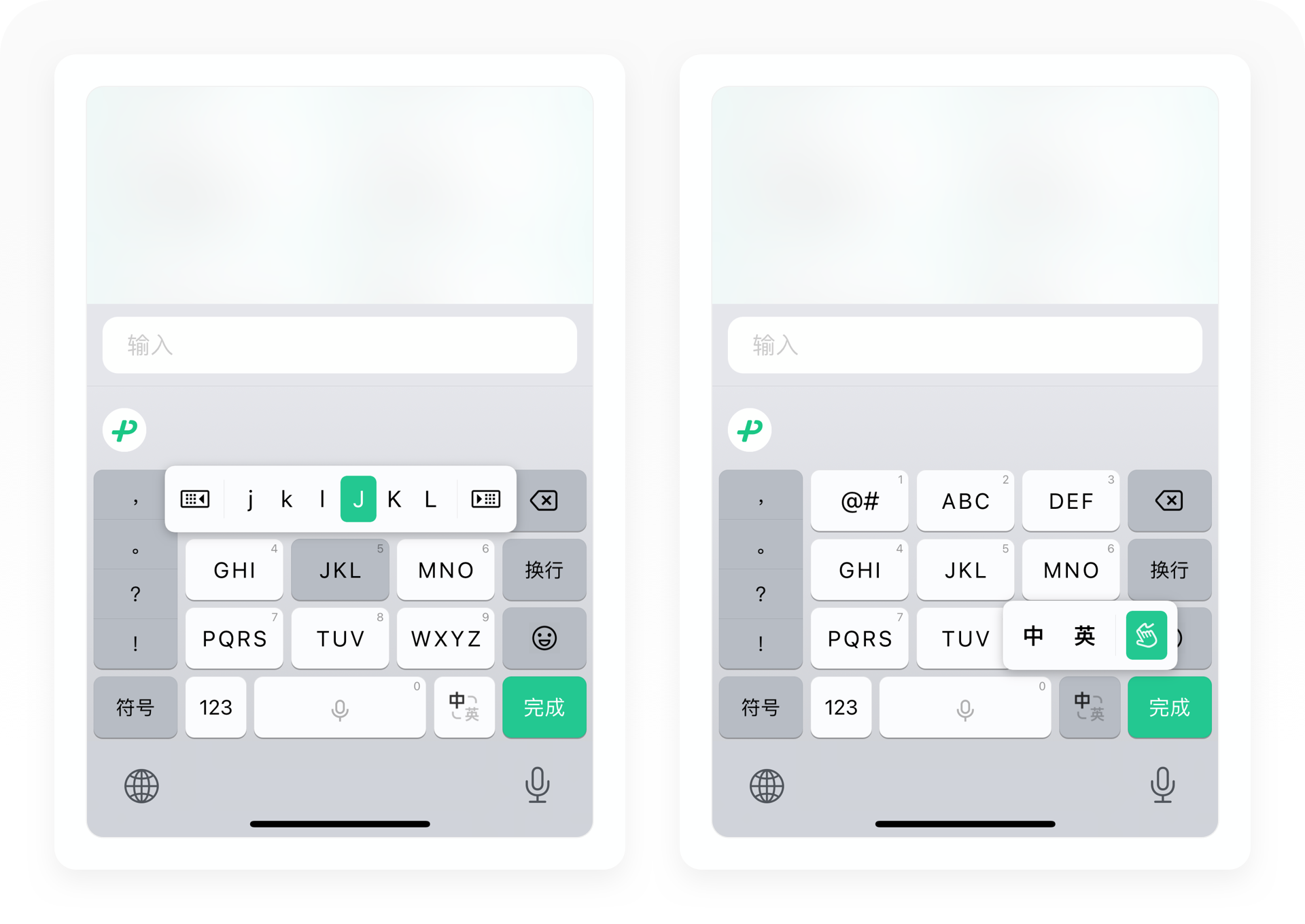
1.2.1 长按技巧
长按「拼音键」,可选择更多相关字符,比如数字、大小写等。其中长按「JKL」拼音键,可切换至「单手模式」;长按「中英文」键,可切换至「手写模式」,非常方便。

1.2.2 智能删除复原
这个小技巧使用起来特别方便,在我们删除一段文字的时候,经常会出现误删的情况,微信键盘设计了一个非常巧妙的功能,按住「删除键」左拉可以删除文字,往右则可以把删除的文字复原,提高了产品体验的容错性。

1.2.3 上滑输入数字符号
这个功能需要在系统设置开启,在键盘输入的时候,只需要上滑「拼音键」,就能直接把拼音键对应的数字拖到输入框,节省切换数字键盘的操作步骤。

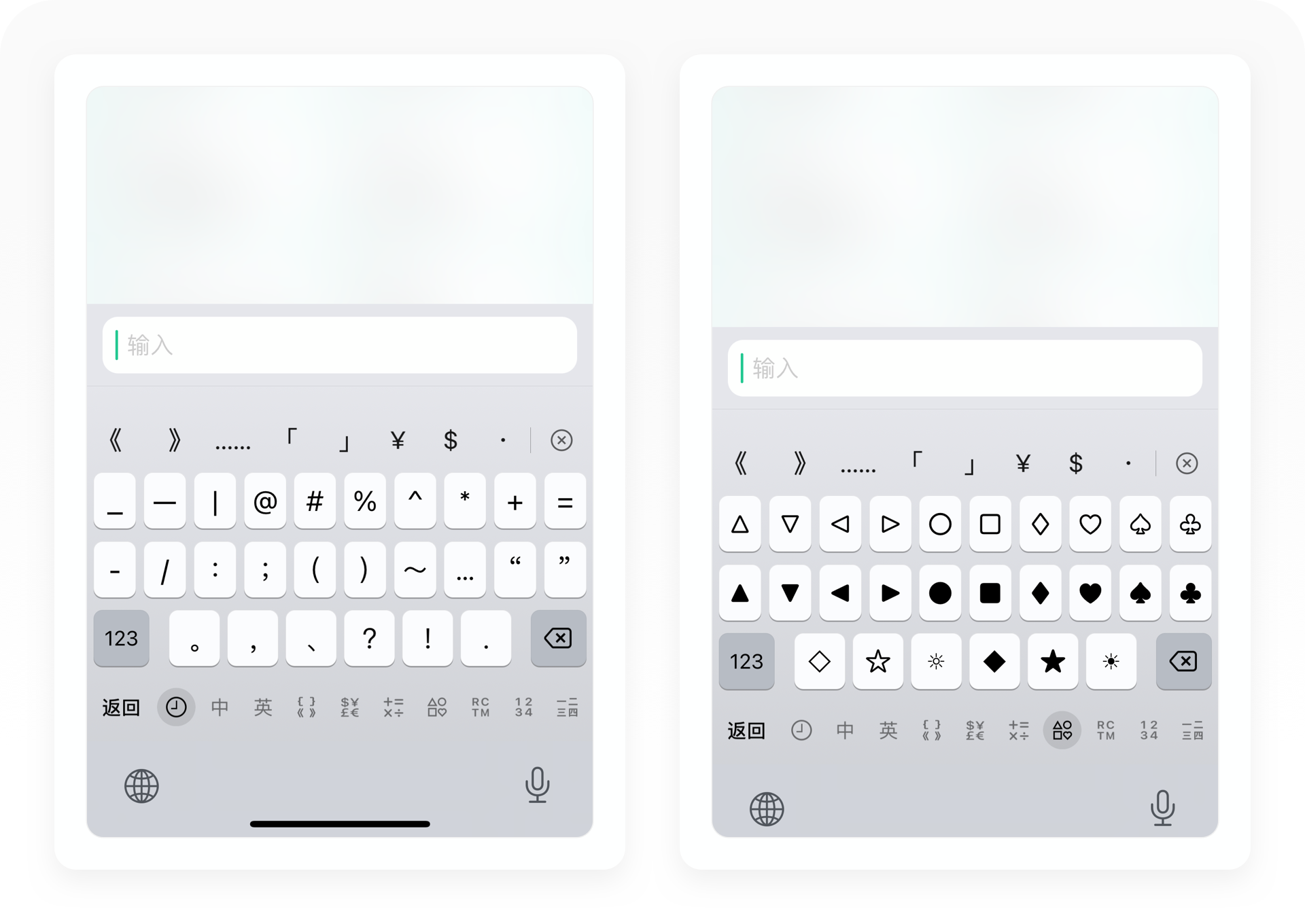
1.2.4 特殊符号
「特殊符号」不仅包含了常见的10种类型,横排26键的设计更能让用户直观地找到自己需要的字符,使用起来体验非常友好。相比搜狗输入法超过20种的符号类型,微信键盘简洁的设计为用户提供了更高效的选择,带来了更友好的体验。

设计思考
少即是多。相比搜狗输入法的大而全,在特殊符号这个细节的设计,微信键盘让我爱不释手。首先应用了7±2效应,在用户的短期记忆里,降低记忆负荷。其次也应用了席克定律,减少用户的选择,降低消耗的时间成本,从而提升用户体验。
1.3 偏好设置
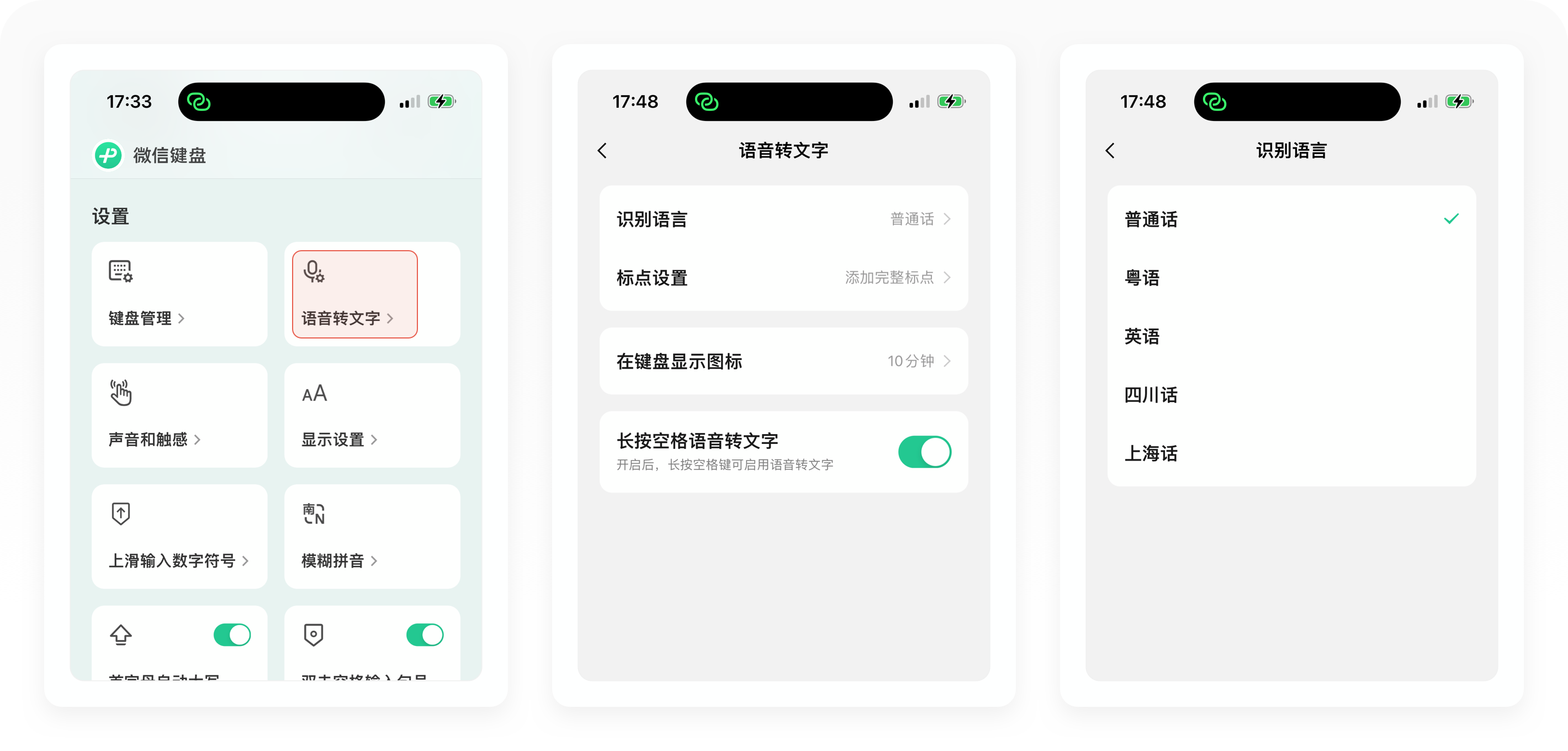
1.3.1 语音转文字
从识别语言观看,微信键盘支持普通话、粤语、英语、四川话和上海话,笔者亲自体验一番,发现识别准确率还挺高的(贵阳话,和四川话接近,超过80%准确率)。

1.3.2 声音和触感
「声音和触感」指的是用户使用键盘按键的声音和触感。这里有一个非常贴心的设计,当用户手机静音的时候,打开声音开关按钮会提醒用户当前处于静音模式,无法听到按键声音。这就是尼尔森十大原则的防错原则,在用户出现操作错误之前,通过设计提示提前避免,你可以想象如果没有这样的提示语,如果你的手机不小心静音了,你就会懊恼为啥键盘没有声音,这个软件是不是出问题了(笔者亲身经历)。

1.3.3 显示设置
微信键盘支持用户可设置键盘候选字的大小,这里也有一个非常贴心的设计,当用户调整字体大小以后,如果想要恢复默认大小,只需要把滑动组件拖动到已经标记的默认起点就可以了,这应用了尼尔森十大原则的易取原则,用户无需记住默认大小设置,如果想恢复,拖动标记的起点即可。

1.3.4 模糊拼音及其他
「模糊拼音」主要针对拼音基础欠缺的用户,提供模糊的拼音设置,从而提高输入效率。其次微信键盘还提供「首字母自动大小写」、「双击空格输入句号」和「智能添加空格」等偏好设置,用户可根据自己的操作习惯进行设置,获取更便捷的体验。

2. 个性化功能
个性化功能主要指微信键盘最特色的「拼写Plus」功能,这也是微信键盘发布以后给用户最大的惊喜。
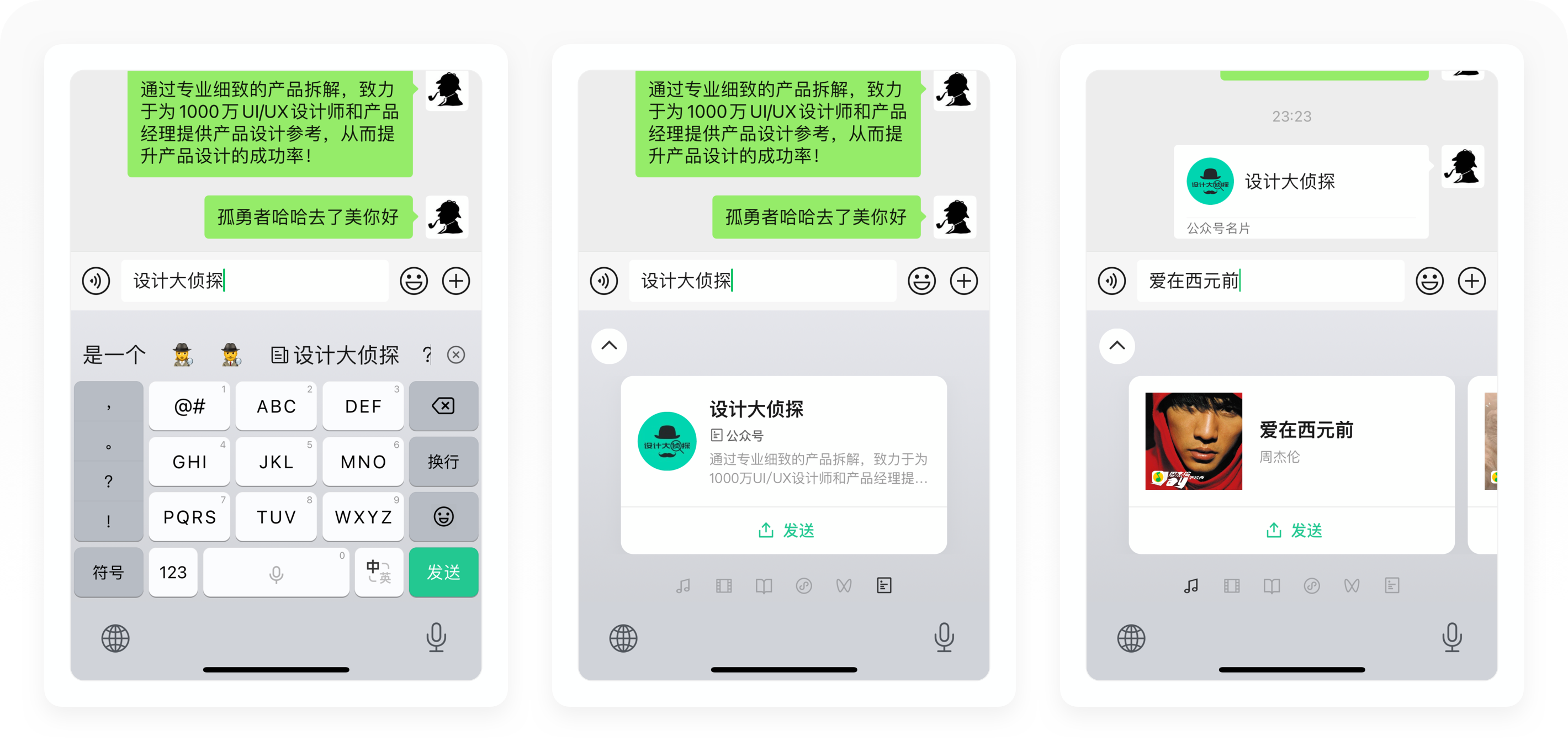
2.1 智能推荐
「智能推荐」是微信结合自己强大的生态设计的一个功能,在用户输入文字的时候,系统会自动判断文字的类型,比如输入一本书的名字,系统就会提示是否需要向好友发送这本书籍。从内容类型看,包含了音乐、视频、读书、小程序、视频号和公众号。这个功能在用户的聊天场景中,实在太方便了,比如作者过去要给好友分享自己的公众号,还需要去公众号搜索、转发,如今只需要输入「设计大侦探」的名字,就可以向好友直接发送,减少了数步操作路径,极大提升了沟通效率。

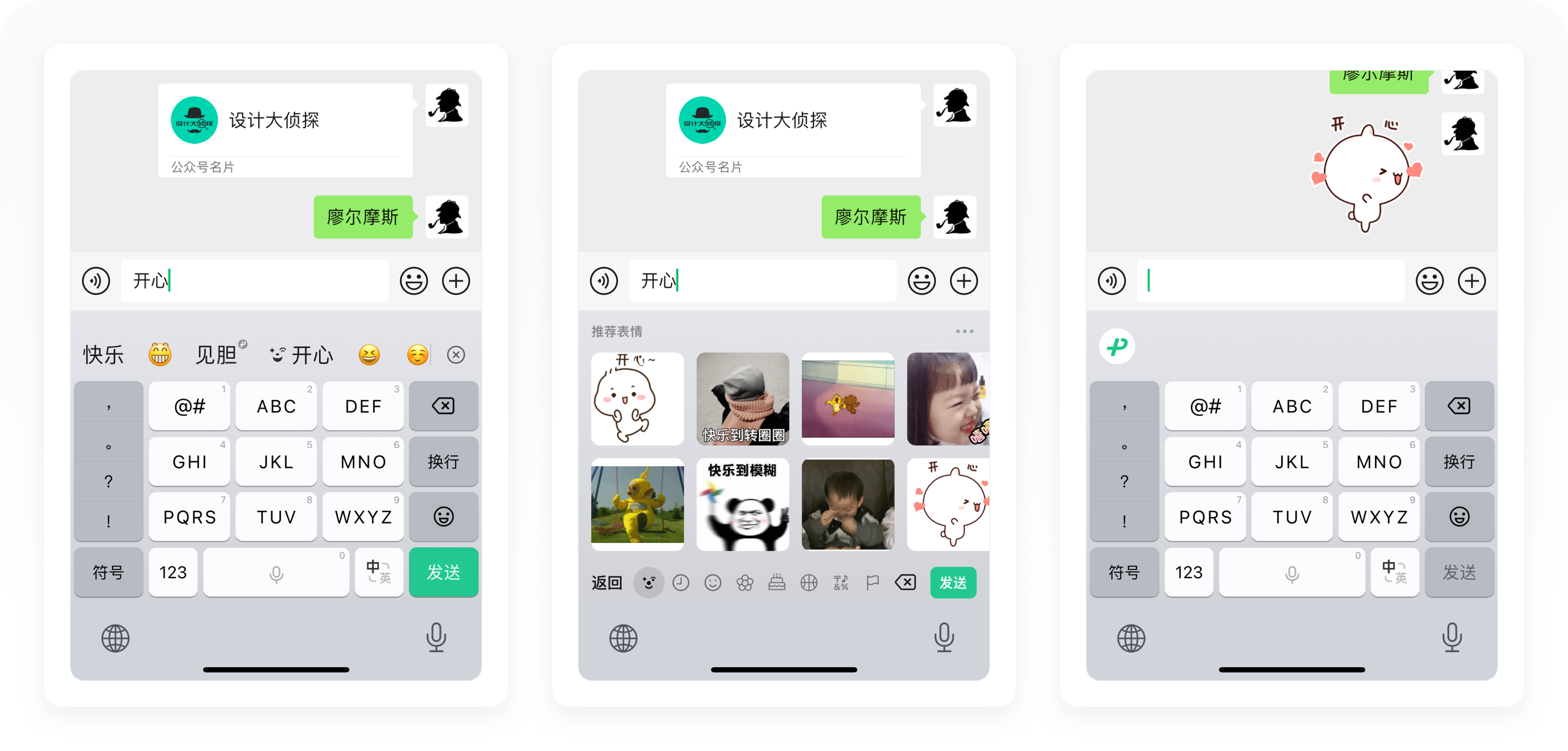
2.2 表情推荐
表情是微信聊天场景中必不可少的一个元素,甚至有很多用户特别喜欢收藏表情,它可以用于各种聊天场景,活跃聊天的氛围。微信键盘的表情推荐,通过用户输入的词语,可以自动识别可能需要发送的表情,无需用户收藏,就可以为用户自动生成。这个功能非常赞,特别像笔者这样从不收藏表情的用户,当突然需要输入一个表情活跃一下气氛的时候,我只需要输入一个「大家好」,微信键盘就能为我提供数十种表情,满足我的需求。

2.3 智能拼写
「智能拼写」是指当用户输入某个词语时候,系统为用户精准匹配候选词,提高输入效率。笔者尝试了输入「梅西」,几乎可以根据智能匹配输入一段完整的文字。而微信生态更为恐怖的是,它会自动结合当前的话题标签,用户可直接跳转至话题的视频号动态,一键查看更多信息,让用户彻彻底底对微信生态的服务上瘾。

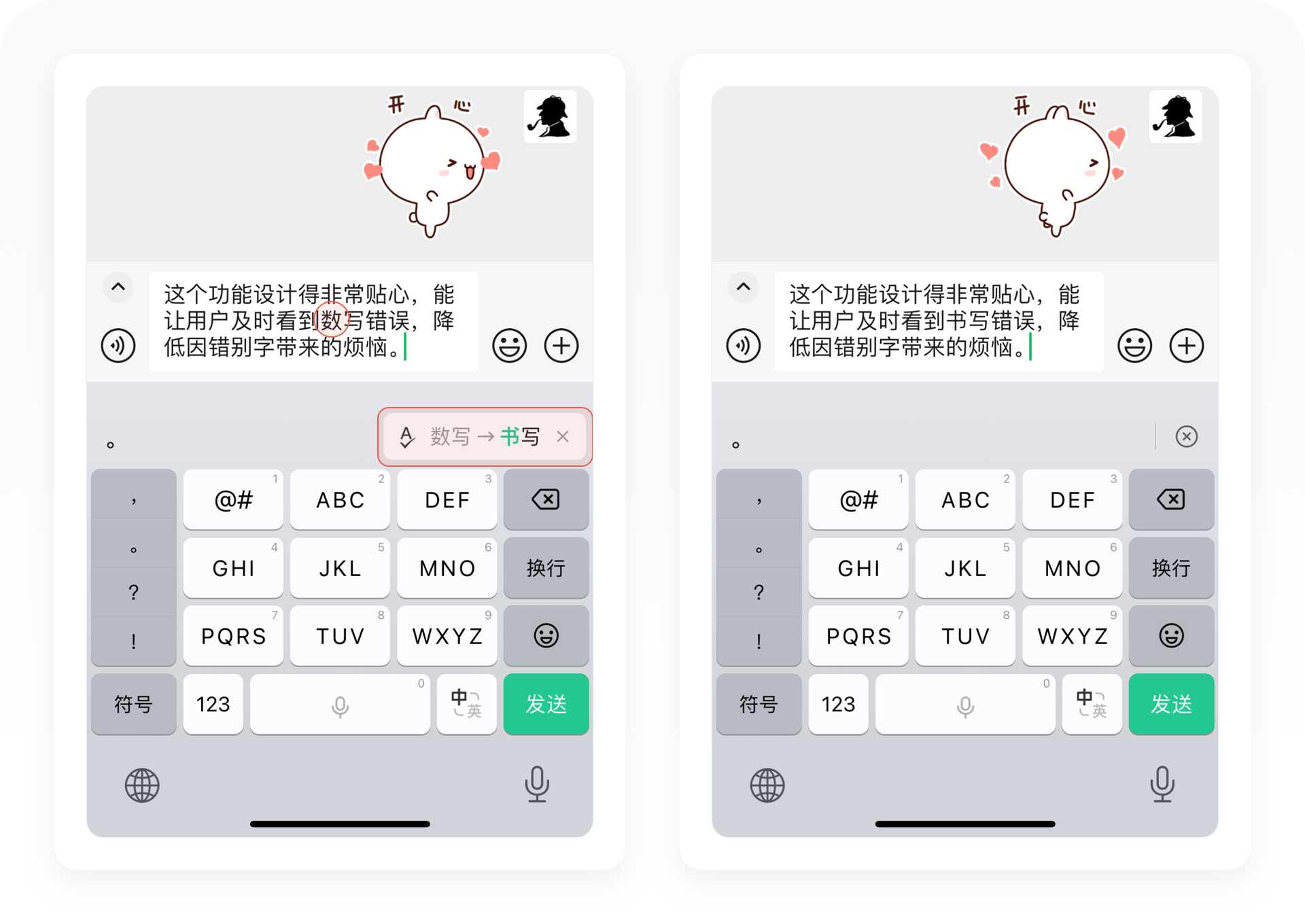
2.4 拼写检查
「拼写检查」是指系统会根据用户在输入文字的时候及时发现错别字,一键精准改错。这个功能设计得非常贴心,能让用户及时看到书写错误,降低因错别字带来的烦恼。

2.5 常用语
过去在微信聊天的时候,为了提高输入效率,我会把很多反复发送的文字复制到备忘录或微信收藏,这能提升我一定的沟通效率。但相比微信键盘的常用语功能,我以后就会直接放弃之前的两个形式了。这个功能实在太方便了,比如每一次粉丝添加我的时候,我都会需要介绍一下我们公众号的内容,现在我只需要输入前3个字,这段话就可以直接出来了,极大提升我的沟通效率。

2.6 单手模式
「单手模式」是指用户可根据自己的惯用手或场景设置输入模式,前面我有提到过,长按「JKL」拼音键,可切换至单手模式。

2.7 手写找字
「手写找字」是一个支持同时手写多字的输入模式,这个功能对于我们父辈一代的用户特别适用,他们多数人还未习惯用拼音拼写,更喜欢用手写的形式去输入,而支持写多字的模式可以极大提升拼写效率。

2.8 小结
什么是以场景为中心的设计,微信键盘的设计团队告诉我们,这就是以场景为中心的设计。过去设计者总是在思考如何去定义人们使用的系统和应用程序,而“以场景为中心”的概念,则强调要以人的需求为中心,系统和应用程序要去帮助人们满足他们的需求。看看微信键盘设计团队结合如此多真实场景的设计,可见设计师真的需要具备场景思维,才能设计出让用户尖叫的体验。
3. 个人隐私
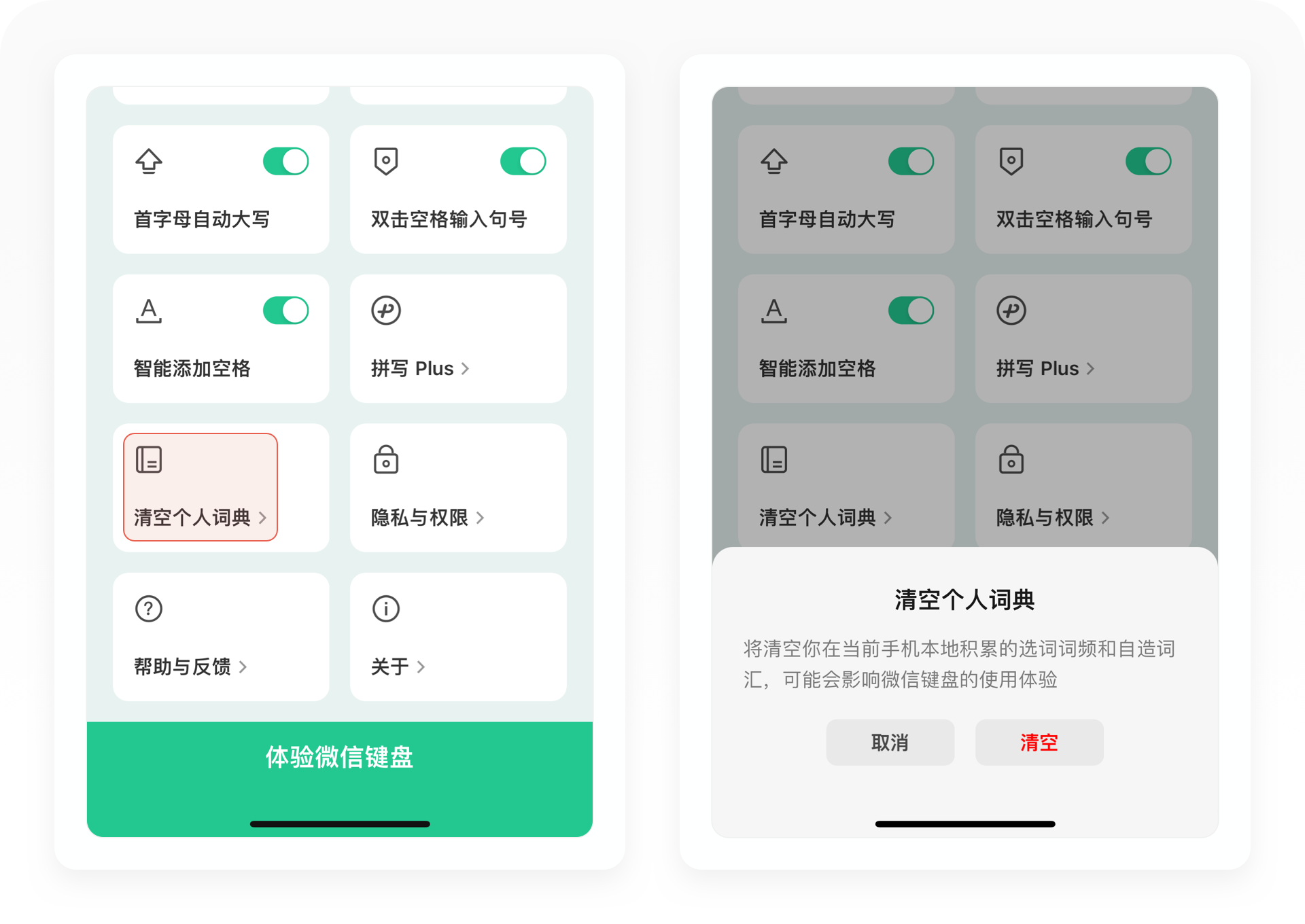
3.1 清空个人词典
微信键盘提供了「清空个人词典」的功能,这有点不可思议。不过微信键盘的创立之初,微信之父张小龙就说过,微信将上线属于自己的专属输入法,其目的并不是为了抢夺输入法市场,而是为了更好的保护用户的隐私。不过该功能大家要谨慎使用,一旦清空,你所累积的个人词汇就会清空,将会影响你的输入体验。

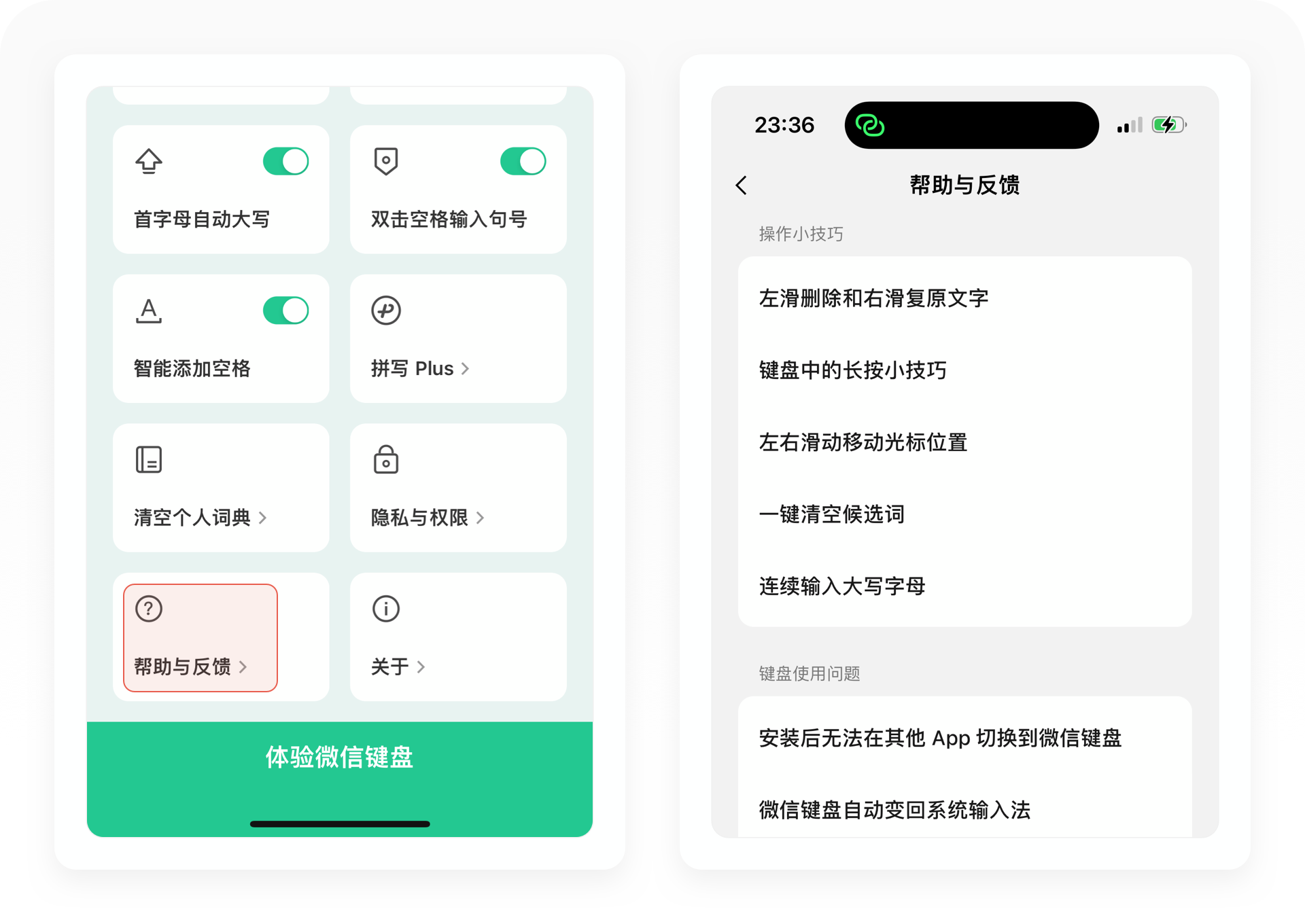
3.2 帮助反馈
针对微信键盘使用的技巧和常见问题,微信键盘也设计了帮助反馈文档,为用户解决使用过程中的困惑。很多产品设计师或许觉得这样的模块可有可无,但这其实这就是尼尔森十大原则的人性化帮助原则,通过帮助文档为用户解决软件使用困惑。

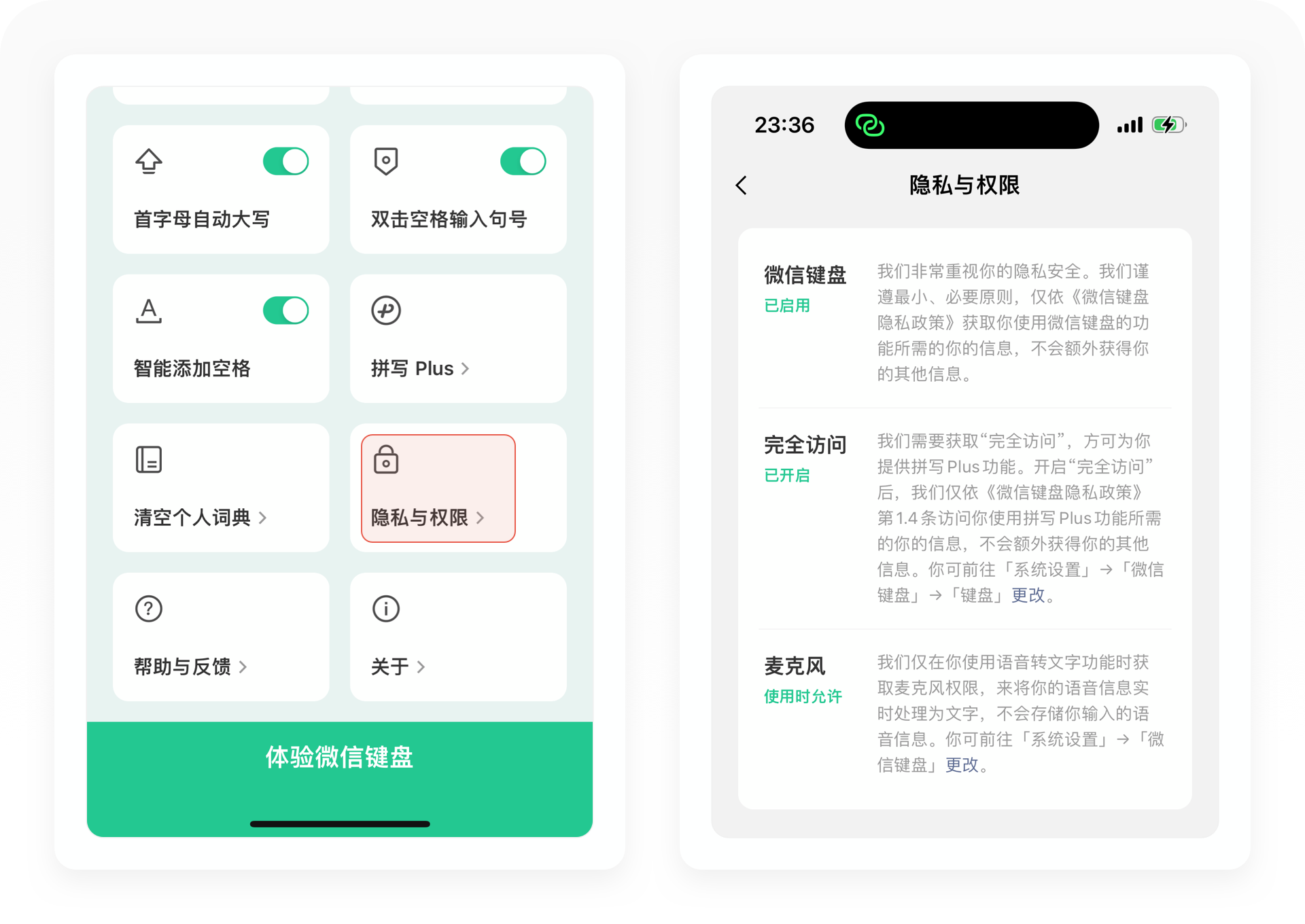
3.3 隐私与权限
“我们非常重视你的隐私安全。我们谨遵最小、必要原则,仅依《微信键盘隐私政策》获取你使用微信键盘的功能所需的你的信息,不会额外获得你的其他信息”。这是隐私与权限页面的一句话,足以见得微信键盘的定位如上文所言,只做一款单纯的输入法软件,不侵犯用户的隐私。

作为一个才上线发布V1.0.0版本的输入法产品,微信键盘真的给了我太大的惊喜。
从产品的易用性来看,无论是交互,还是界面,都严格遵循了尼尔森十大原则的标准。这个产品设计中最基础的设计理论模型,事实上,太多的工具类产品都没有遵循它的设计原则,我们常常说一款工具难用、不好用、设计不好,就是这些操作细节没有考虑进去。而微信键盘,在我目前的使用操作过程中,暂时没有,易用性非常高。
从产品的创新性来看,微信键盘不仅满足了一个键盘输入工具的基础功能,而且结合了自身强大的生态环境设计了「拼写Plus」这样非常创新的功能。它帮助我实实在在地提升沟通效率,比如一键推送我的公众号、和粉丝沟通的常用语等等,甚至破天荒的可以直接在聊天输入框分享我喜欢的歌曲、书籍、电影、视频号等,换做以前真的不敢想象原来这些功能可以通过一个输入法软件实现。
我已经彻底成为微信键盘的脑残粉了,即便某狗的输入法显示我已累计输入超过4百万字,但微信键盘给我使用的尖叫感,真的让我不可思议,就像那汹涌的潮水,一波又一波袭来,让我尖叫!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
什么是“有驾”
【有驾】是百度旗下的汽车信息与服务平台,累计用户超5.3亿,致力于为用户提供真实、可靠的看选买车服务,以及为车企和经销商提供从品牌到效果的一站式互联网营销解决方案。
现状分析
有驾品牌在孵化初期,重点是在用户词建立品牌感知。所以我们提取“有驾“的字形做为品牌符号,减少歧义,强化用户的感知。
但是随着品牌持续运营进入新的阶段,我们发现现有的设计无法满足后续的运营诉求了,主要体现在:
品牌logo:不能体现汽车的行业属性,缺乏成体系的品牌符号和VI体系,色彩上也不够符合时下潮流的年轻配色体系。
品牌活动:品牌关联度弱,活动维度单一。

项目概述
因此,我们重新梳理有驾的品牌定位与调性,借助本次品牌升级,打造有驾差异化风格,形成独有的视觉印记。
因为用户对于旧的logo已有一定的认知。所以此次改版的目标在保持固有用户认知,在原有基础上进行品牌标识的探索及应用,以强化品牌感知,提升品牌的竞争力,整合业务资源做心智触达。


前期分析
前期我们对汽车垂类的竞品进行了一轮调研,并且结合有驾的用户群里,寻找有驾品牌的差异点。
有驾用户群体年轻化为主,普遍具有高学历,集中在新一线二线城市。
通过以上在用户、行业及行业趋势等多唯独的信息搜集后,我们确定了有驾品牌设计的四个核心关键词:年轻、科技、未来、专业。

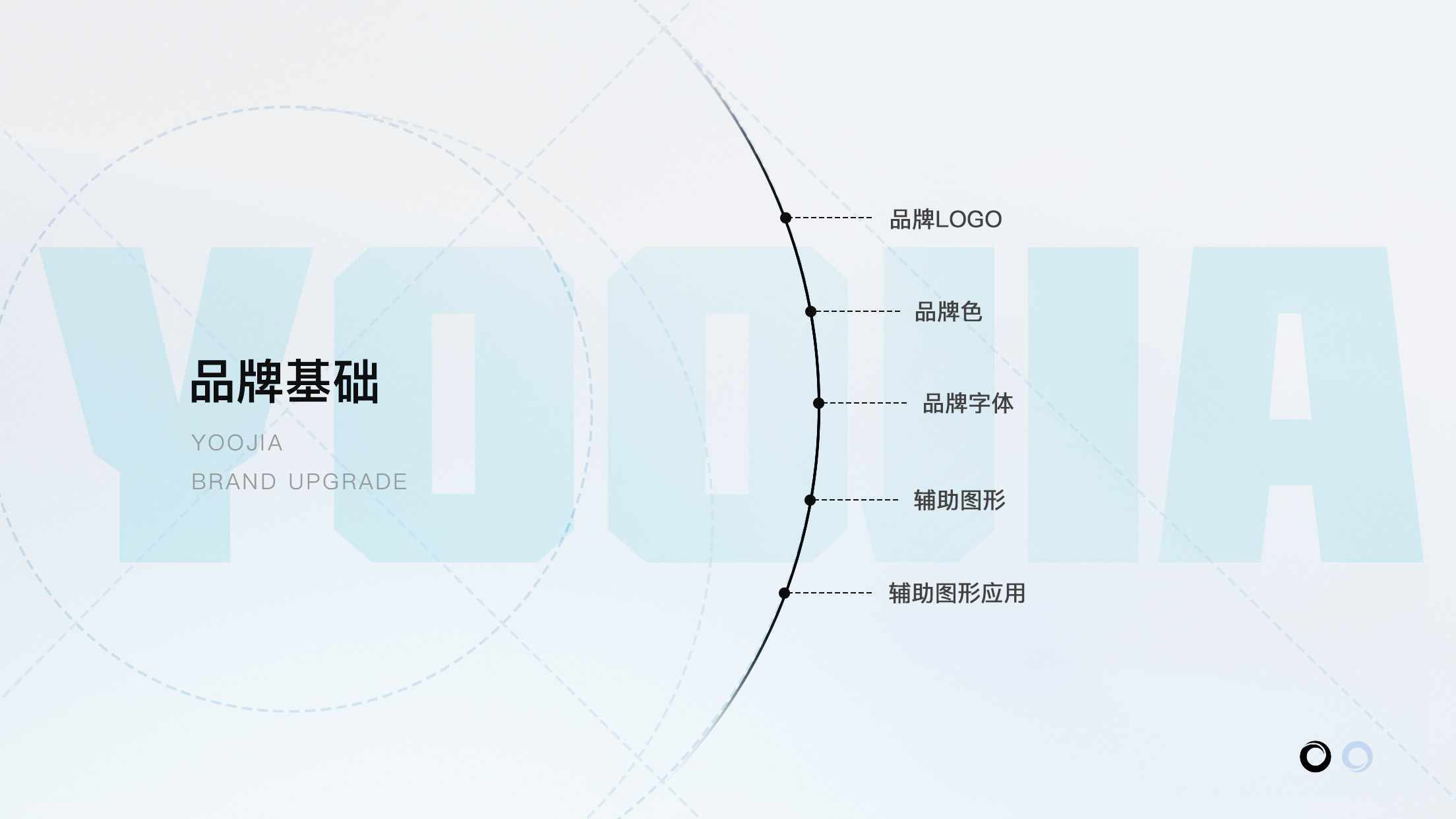
建立体系
在明确设计方向后,我们梳理了线上线下的所有品牌触点,结合前期的调研结论,汇总出了有驾设计系统的完整框架,以确保品牌设计的完整性和灵活适用性。


设计落地
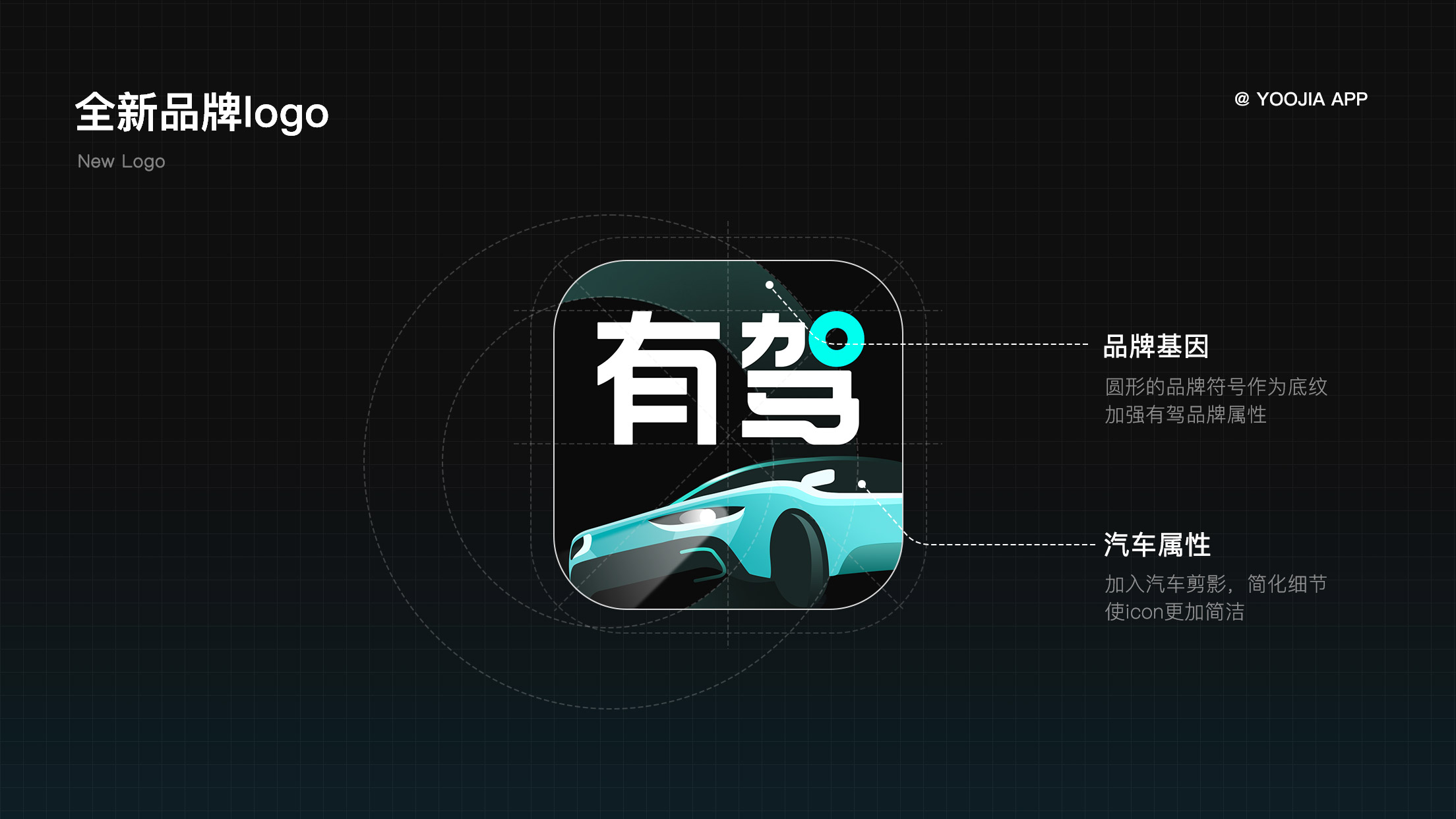
基于前期分析洞察结论,我们在继承圆形和车形的基础上,对品牌符号与icon进行了大量的方案探索。从图形、质感等方面切入,简化图形形态,尝试不同的形态呈现的视觉感受和气质。最终确定了全新品牌logo方案。


相对于升级前,新版的logo加入汽车元素,解决升级前logo的行业属性不明确的问题,让产品app的行业属性更加直观。同时增加品牌符号做为底纹,辅以有驾的圆形符号成为品牌核心的一部分。强化有驾的品牌基因。


符号提炼
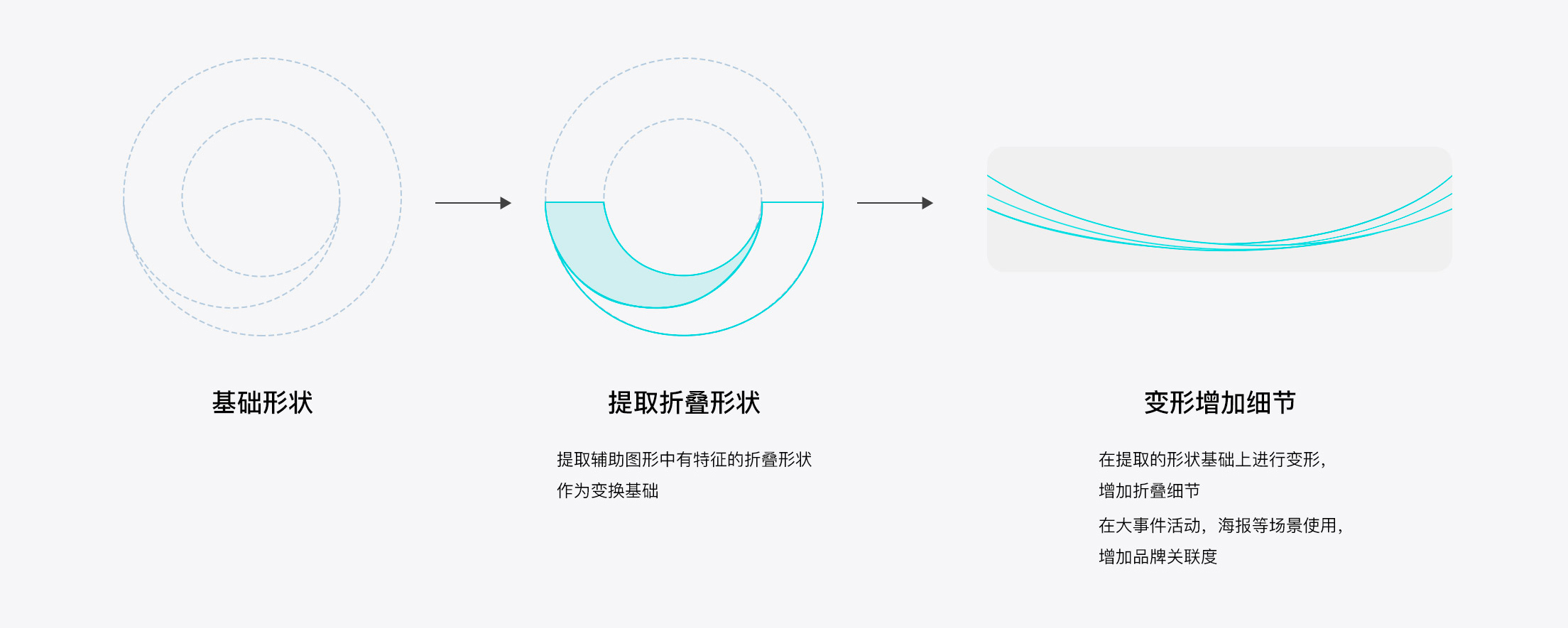
确定品牌logo后,为了确保品牌能够更好的拓展应用,进行了品牌符号的提炼。并为了延续之前的品牌调性。所以辅助图形延续了之前的圆环造型,造型偏向轮胎;在不破坏原有型的基础上,加入一些折角的质感的变化,使图形变化更加丰富,更有识别度。



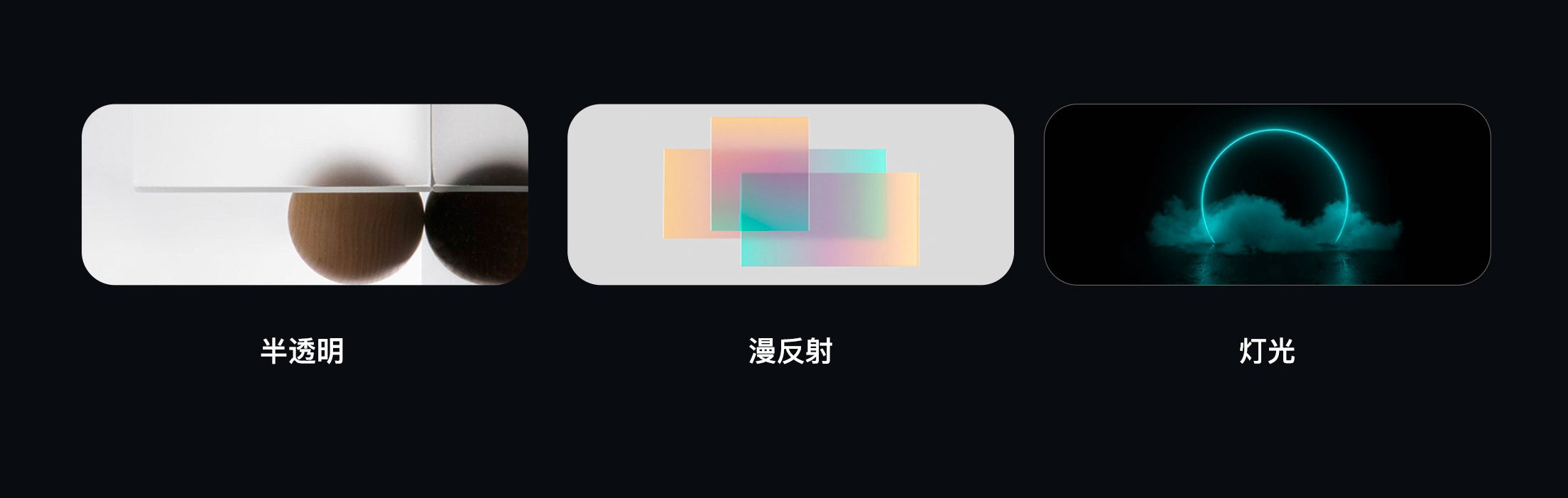
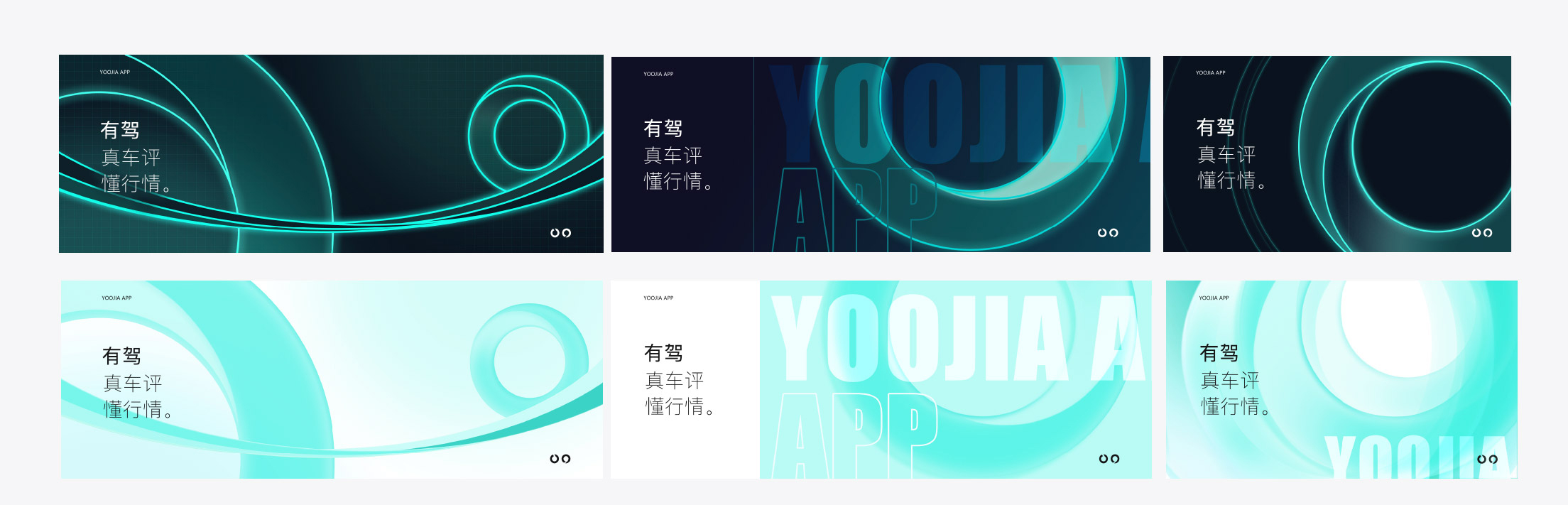
设计语言
为了更好的触达到各业务场景,所以我们对视觉风格进行了探索和拓展。分别以浅色与深色作为主要探索方向,以适配不同的落地场景。结合有驾的年轻化,科技感的设计目标,探索出以下三种质感呈现:




符号拓展
在提取的形状基础上进行变形,增加折叠细节。在大事件活动,海报等场景使用,增加品牌关联度。


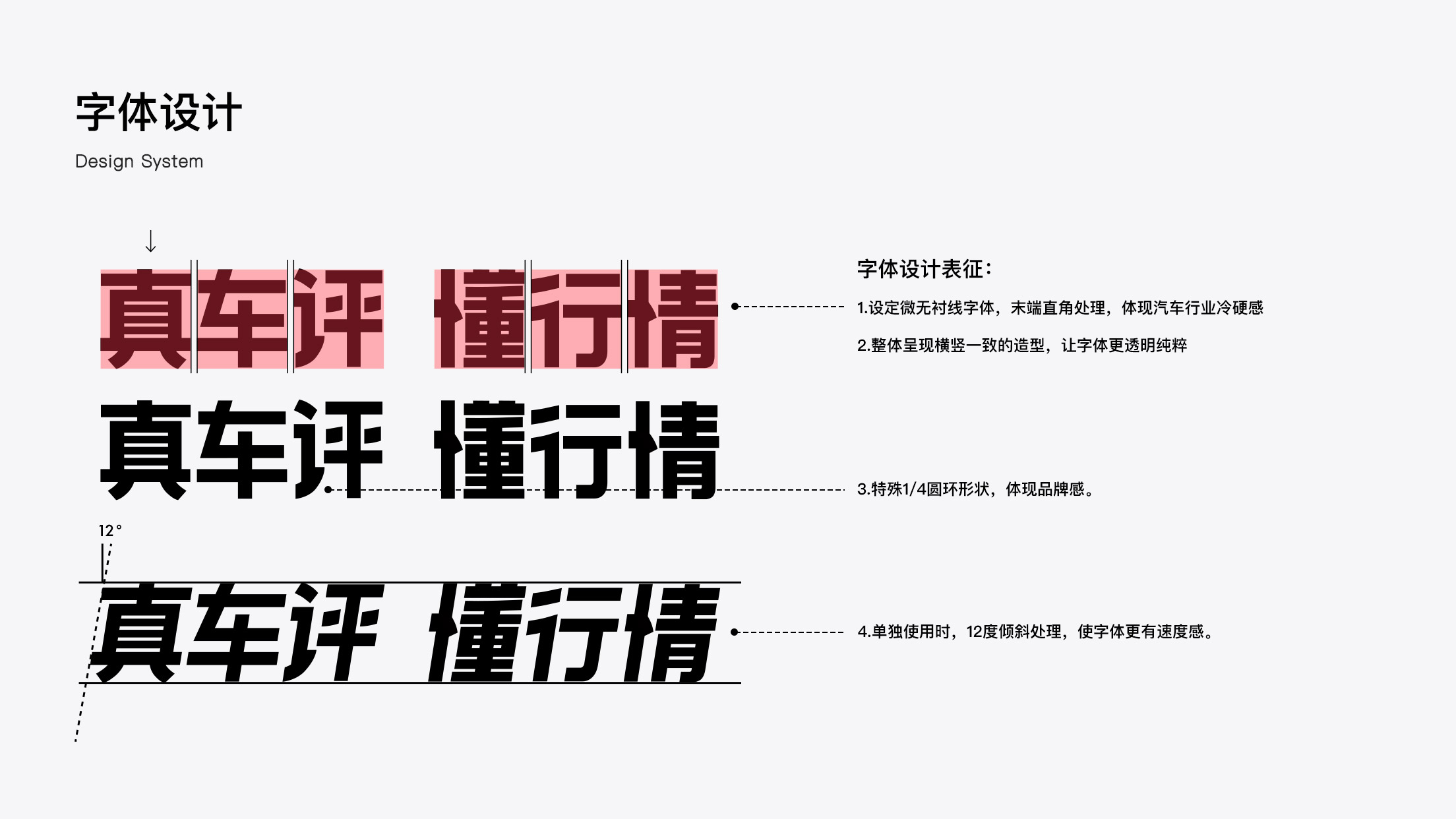
设计字体
结合全新的品牌定位,我们也优化了有驾的品牌字体,从细节出透出有驾的品牌感知。


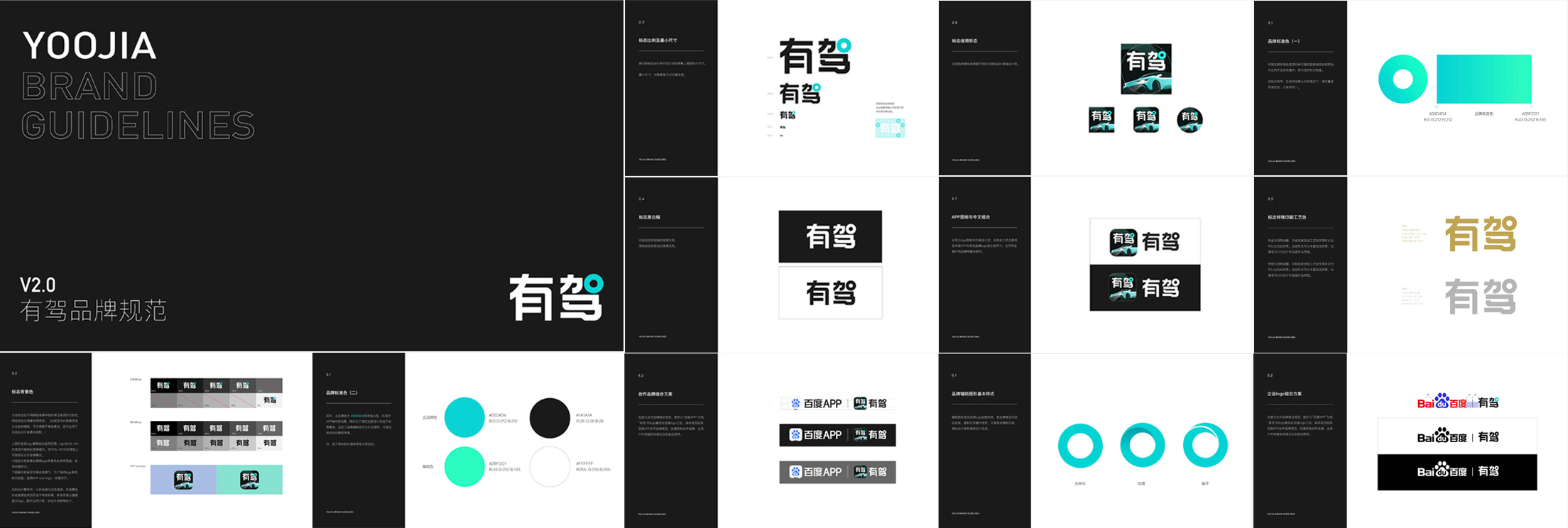
品牌手册
新的品牌需要一套更全面的品牌系统来满足不同场景下的业务拓展需求。
目前我们也对现有的品牌手册进行拓展和完善,同步到业务方,以便更好的保证各业务场景触点下品牌的认知和统一,达到提质增效的目的。

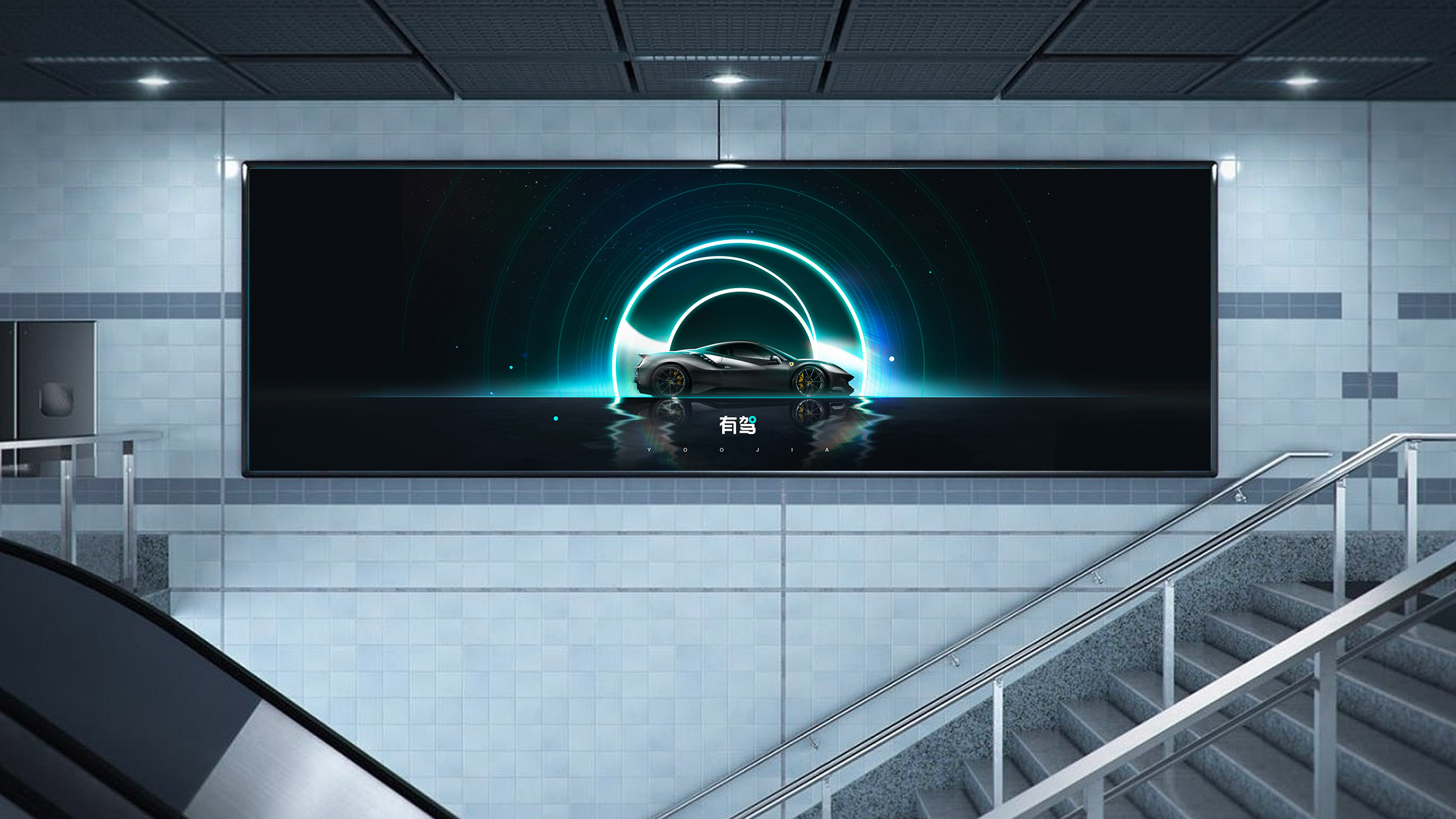
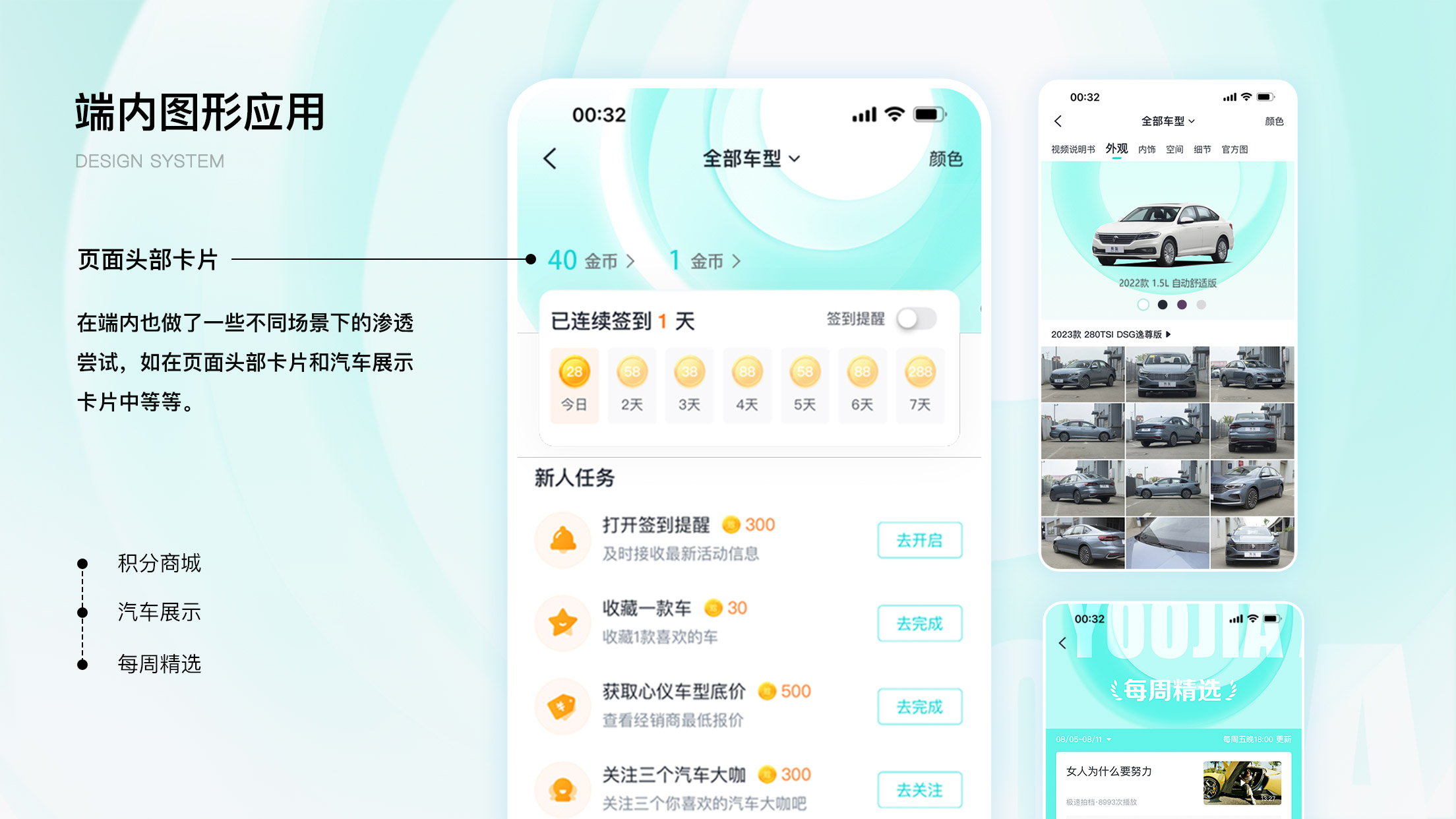
品牌落地
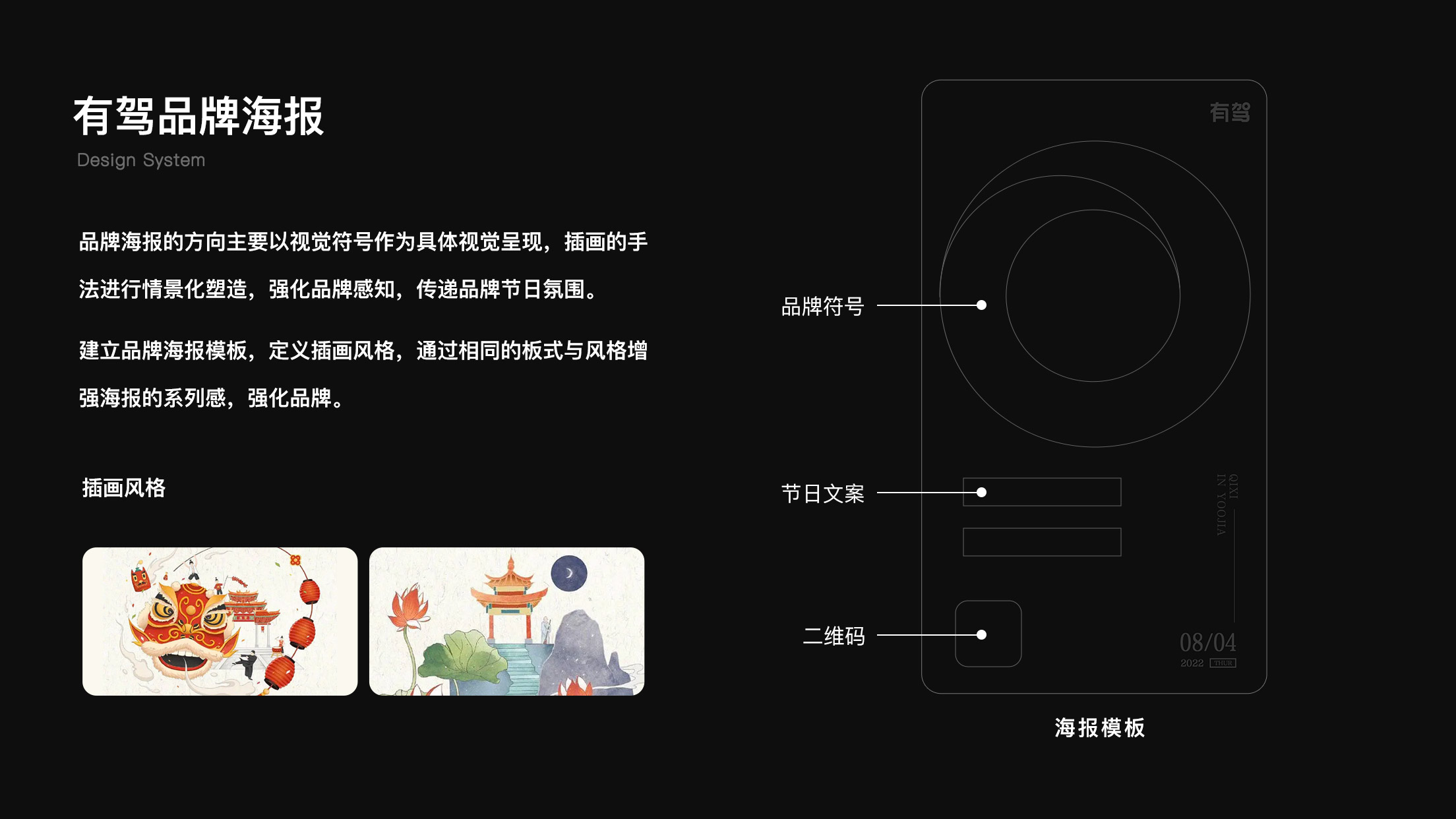
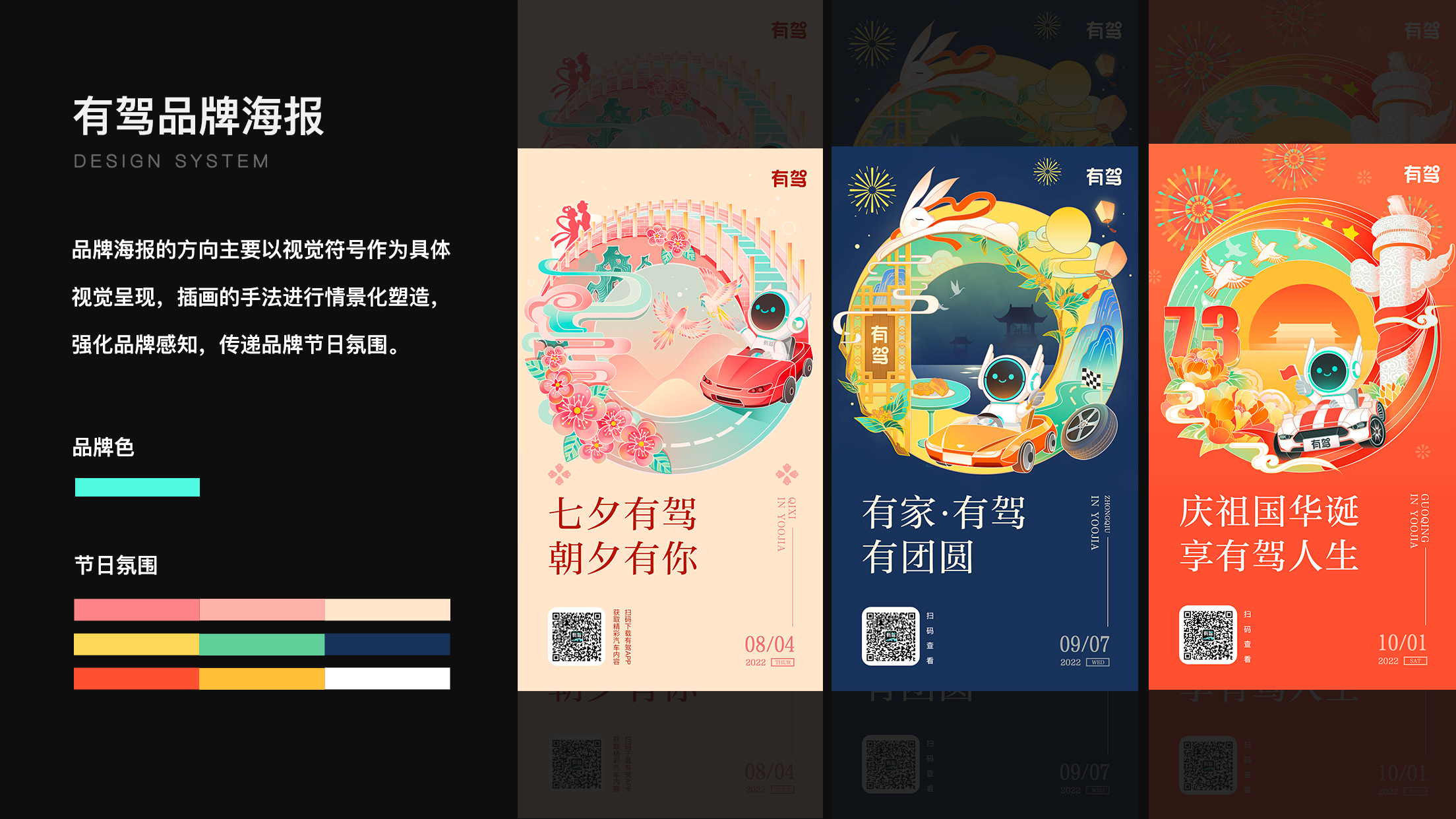
除了对品牌对角度的塑造和升级,我们更积极的把品牌渗透到活动、栏目包装、大事件运营、品牌海报等各维度场景中,让有驾品牌形象更加立体多元。







结语
目前有驾品牌升级已经取得阶段性成果,沉淀出更加完善的品牌资产,不仅提升设计效率保证全链路的品牌曝光,也为业务规模化打下基础。之后我们也将不断完善和扩充品牌资产,将设计成果不断落地到业务中,细化业务目标并与设计目标紧密结合,多维度助力业务的高速发展。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言:
1886年,由卡尔·本茨发明的第一辆汽车距今已经有130多年了,汽车座舱的发展已经来到了一个新的阶段,现阶段我们称其为智能座舱。它不仅有着先进的数字化仪表中控大屏,还有流媒体后视镜、抬头显示、智能空调、智能氛围灯等功能,看得见的看不见的地方无不凸显着科技进步带来的变化。
作为HMI设计师,在这个领域也工作了许久,对于智能座舱、HMI的设计有了些见解和思考,本文试图通过总结实车座舱、工作经验、设计来展望未来的HMI设计趋势,以及尝试分析作为HMI设计师我们应该如何在设计这一领域去赶上智能汽车发展的风口。希望这些想法能让刚入行或者想入行的设计师同学们对于HMI设计有一个帮助。
一、时代变革下的智能座舱——“第三空间”
二、科技发展带来的设计需求改变
三、用户体验带来更高的设计要求
四、情感需求引领新的设计方向
五、总结
随着自动驾驶等技术的进步,智能座舱最后将围绕座舱电子、座舱内饰全面升级到移动的“第三空间”,将信息、娱乐、互联等功能进行全面融合,为消费者提供更便捷的体验。汽车将不再是代步工具,用户在车内即可实现娱乐和办公,汽车有望进化成为家庭、办公场所之外的“第三空间”。

尽管也有人认为汽车只是个代步工具,但更智能化更数字化的智能座舱就是大势所趋,各家车企八仙过海各显神通,不停进行车辆的智能化升级,提升智能座舱的体验,软件定义汽车,这是行业的共识,许多互联网公司也加入了这场战争。
在这样的背景下,作为设计师的角度,看着智能座舱的智能化在不断提升,我们对于HMI设计有了些思考。我们认为会有这几个方面带来HMI设计需求或要求的的变化:

硬件技术的革新带来体验形式的改变,而完善的设计升华用户对于新科技的体验。在“未来”还没有到来的时候,发挥设计的主观能动性能,能让现在成为更好的现在。好的视觉体验不应只是数字化的体验,硬件能够给予视觉更加完整,更加丰富的体验感受。智能座舱科技能力不断提高对设计有了不一样的需求。作为设计师,关注科技和车机硬件技术的进步能够拓宽我们的视野,延展设计的画卷。
传统的HMI由中控系统,屏幕,⽅向盘控制等模块组成,受限于应⽤场景⼤多只满⾜于⾏驶功能,强调的只有⼈和⻋的关系,但随着⽆⼈驾驶解放了⼈的双⼿,⼈和⻋的关系将被重新思考定义。
1、通过设计提升自动驾驶的体验,增强用户的使用信心:
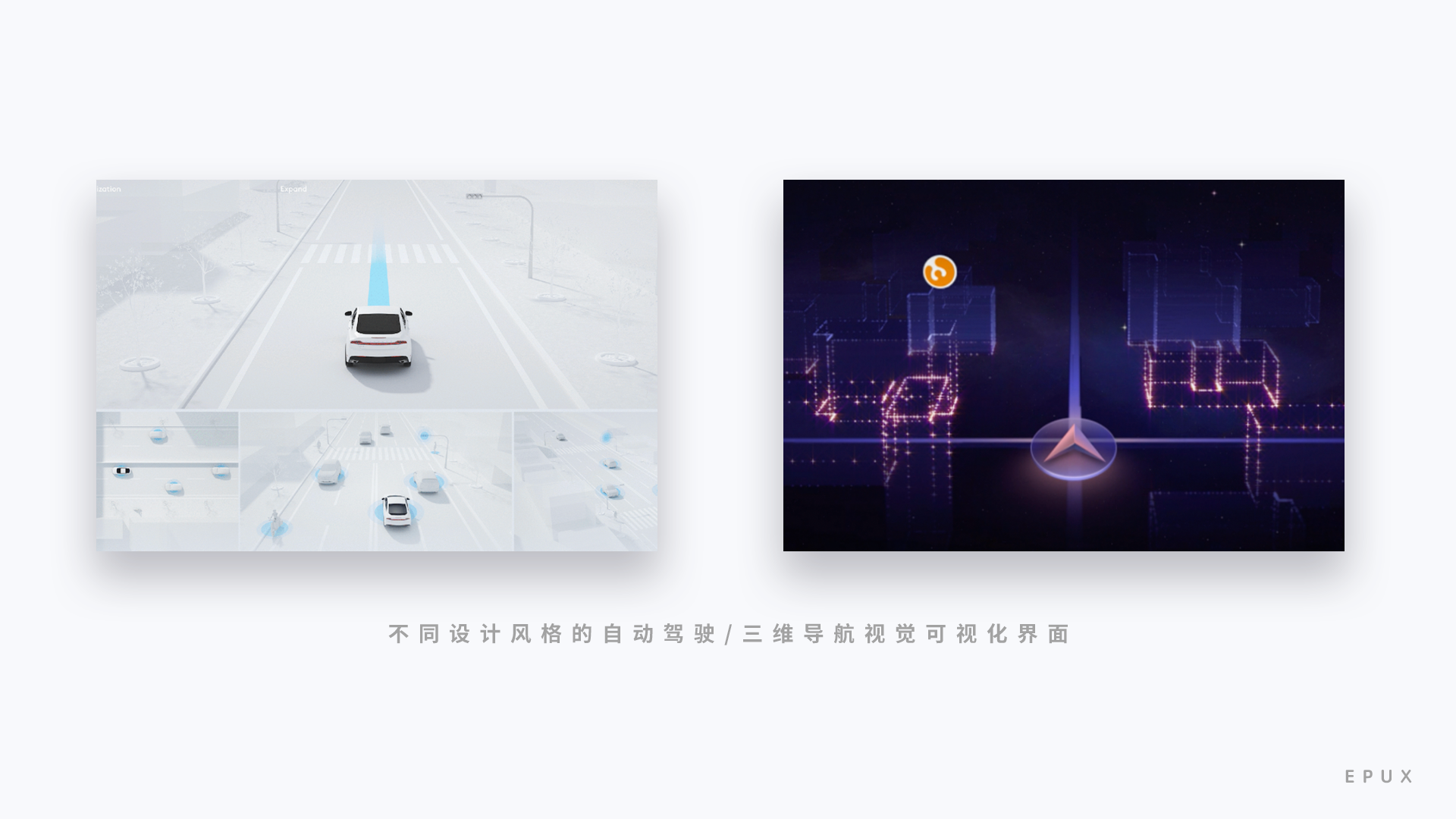
自动驾驶模式下,通过摄像头特、毫⽶波雷达、超声波雷达等扫描记录下当前⻋辆所处的环境信息,将路况信息和道路周围环境车辆等信息进行可视化呈现在屏幕上。在这个过程中,除了硬件的可靠性能否扫描出周围环境车辆物体之外,可视化的视觉设计也会影响到用户的信心。
交互层面,需要有更多自动驾驶可视化图像的交互思考和创新,例如当开启自动驾驶的车辆在一个复杂的十字路口等待红绿灯是,周围复杂的情况会让用户恐慌,特斯拉的fsd就会在停下等红绿灯时,抬高视角,这种方式可以通过屏幕的可视化信息观察到更多路况车辆信息,从而让用户对机器产生信任感。
视觉层面上,一般来说识别度比较重要,能更直观的展示模型可视化信息就好,但是可视化信息的表现形式可以作为视觉设计的重点,可以是线性模型,也可以是白模等等,要去契合车机的主题、颜色、概念,又要达到可视化的要求。

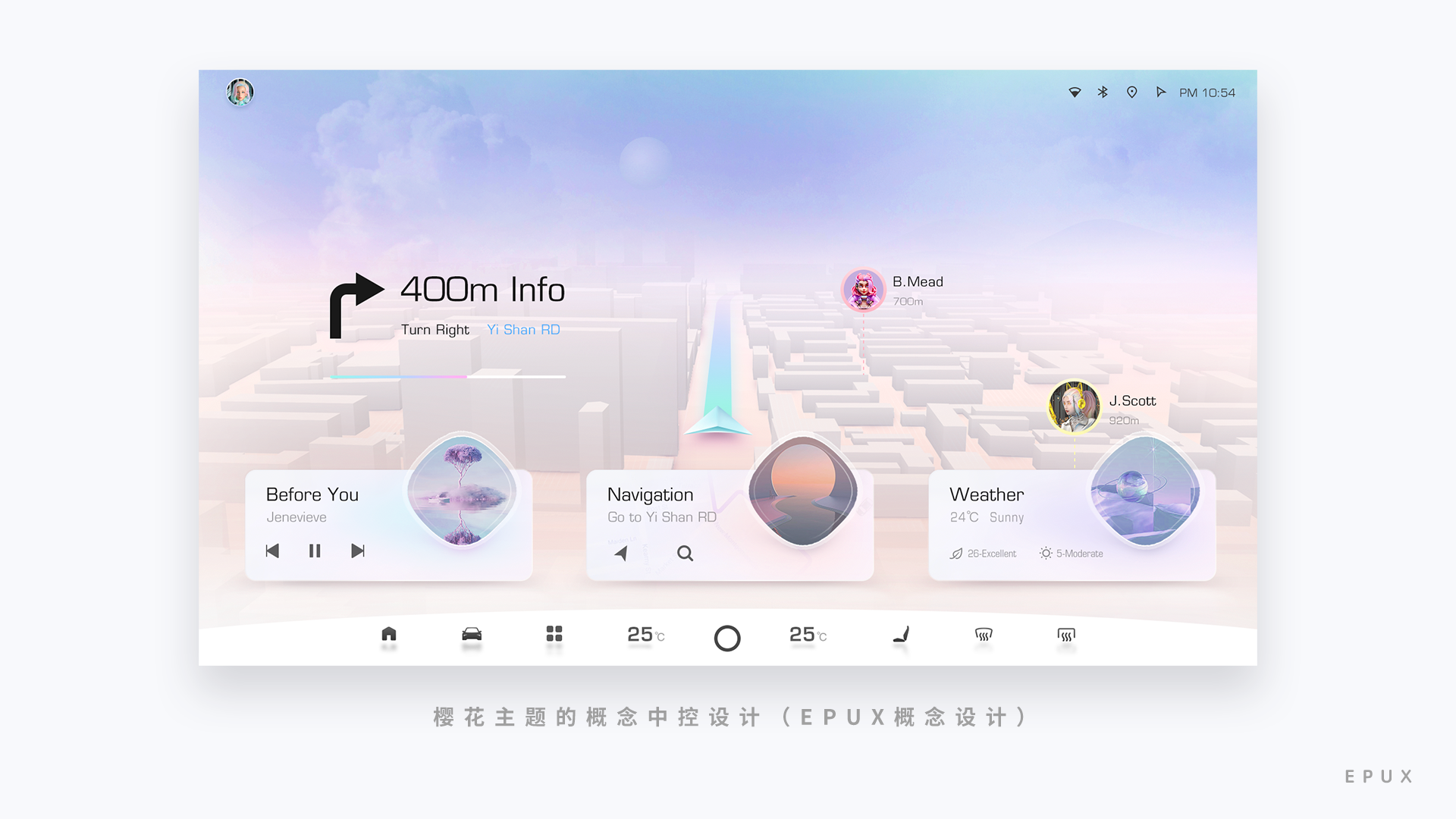
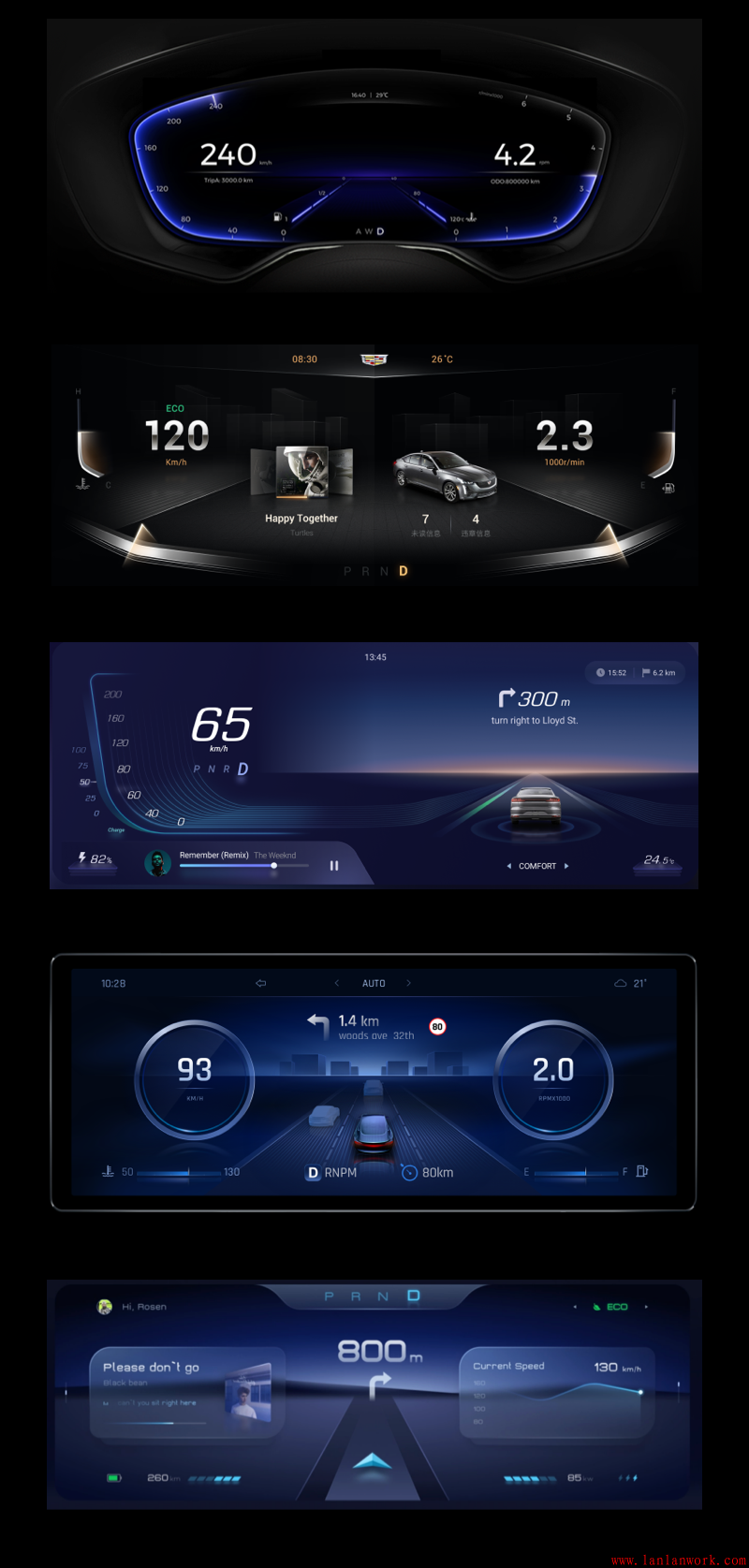
2、不同的主题模式以及新的视觉风格:
作为决策者的汽车用户当然需要更多的主题颜色或主题风格选择,他们不再简单要求能用就行,不仅仅是更好用的交互,对视觉设计当然也有了新的要求。
一般来说,现在的车机系统最少都要有一套黑白模式,分别匹配白天黑夜的的驾驶场景;有的更是需要在越野、城市、长途情况下有不同的视觉主题界面;或者是运动和沉浸驾驶有不同的界面风格,这些根据需求都是需要去考虑的,如何匹配视觉设计。最常见的黑白模式来说,在设计其中一套的过程中,就要去考虑如何适配成另一套,比如白色模式下的卡片投影,在黑色模式下如何显示,如果不显示投影如何去区分卡片。

设计的视觉风格的趋势不是一成不变的,我们认为他的发展是螺旋式上升的,手机的UI最开始的拟物风格满满的向着扁平化发展,但扁平化后大家又开始追求拟物,后面就诞生了轻拟物风格和2.5d等风格,现在又流行简约3d风格。以前由于车载芯片性能等问题,随着车载芯片、屏幕性能的不断发展,未来的HMI设计风格绝对不会一尘不变,他同样也会追求不同的设计风格,轻拟物、简约3d图标甚至3d界面的交互都会不断产生甚至已经产生,也要求设计师去了解和掌握更多的设计风格。

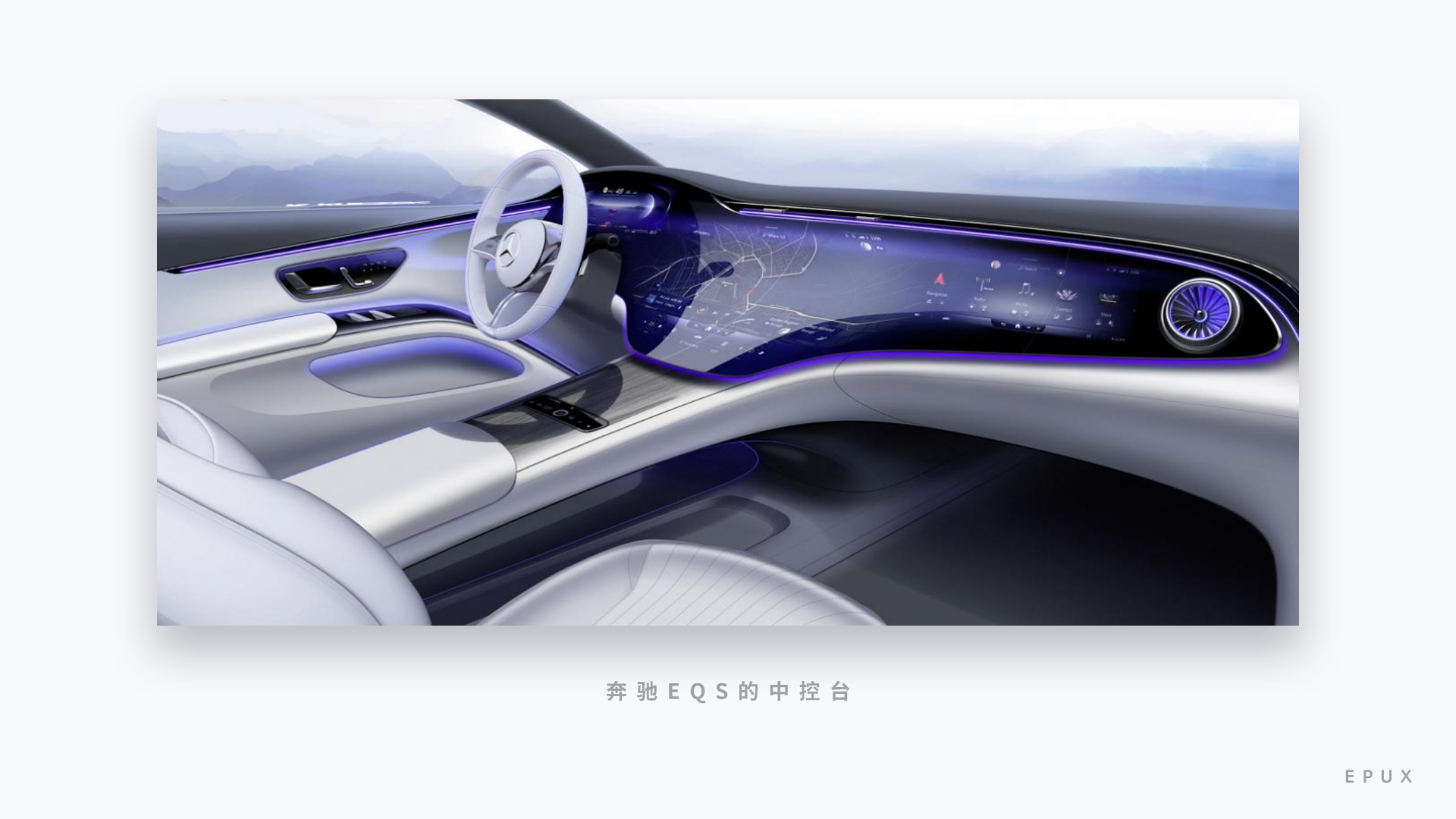
电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,全液晶显示和HUD已经成了基本操作,炫酷、科技感爆棚的HMI设计成为标配。
1、越来的大的车载屏幕:
燃油车时代评价一辆车不可避免的会讨论汽车三大件:发动机、底盘和变速箱。但是智能座舱时代,不少人戏称新的三大件是:彩电、冰箱和沙发。虽然是戏称,但是我们也可以看出来大屏幕车机等提升座舱体验的设备越来越成为用户购买汽车的一个指标。当然也有人不这么认为,但是市场是很诚实的,大屏幕的车机就是更受欢迎,笔者曾问过一个刚毕业几年准备买自己人生中第一辆车的朋友,你买车会在意车的中控屏大小吗?他的回答是:当然会,大就是好。

可以看出,作为HMI设计师,面对的情况就是越来越大的屏幕尺寸和分辨率以及越来越多屏幕数量。这也给了设计师更多的发挥空间。交互上可以有更多的交互形式,同时也有了更高的视觉要求,需要有场景、有主题、有氛围等等等。作为座舱内最显眼的屏幕,也不简单是呈现功能那么简单,它也成为汽车内饰的一部分,除了车内的氛围灯,屏幕内也需要呈现更多的设计美感。

2、虚拟现实技术的发展:
虽然前文提到了驾驶员不再是单单驾驶者,但是首先驾驶这一需求是不会消失的,其次且随着自动驾驶的发展,用户也希望能通过虚拟现实技术看到更多的信息来帮助自己完成抉择决策。未来虚拟现实增强技术将在安全驾驶方面扮演着更为重要的角色。虚拟现实增强技术对于用户而言,具有很大的直观性,通过结合现实路况信息,实时出现一些虚拟箭头来直观地引导我们前进,从而避免在驾驶中出现开过路口和分散驾驶员注意力的情况。
其实目前大面积应用的hud也算是虚拟现实技术的一种,AR-hud早已经成为了现在智能汽车的标配,未来几年,我认为会有越来越的的用户摆脱低头看仪表的习惯,hud可以帮助驾驶者更便捷更安全的获取驾驶、车辆、车道等信息。

我们都知道hud这一技术最早是作用于军用战斗机的,随着技术的进步虚拟现实技术会不断下放到民用汽车上,所以作为设计师对这方面的技术也需要有更多的了解,如何运用在汽车上,设计出更加符合汽车操作和行驶逻辑的虚拟现实技术的视觉信息。
另一个方面就是虚拟成像,科幻电影中的虚拟成像来进行互动和对话或许也会成为未来的HMI设计趋势,但这可能要很久以后才能实现了,或许同元宇宙一样久-_- !!!
以用户更能理解、更能接受的方式展现全新的智能化座舱,提升操作的舒适性和高效:用更简单的方式传达更直观的信息。这是我们在用户体验基础上做设计需要做到的。
用户对于智能座舱的操作不熟悉,产生不信任感,我们需要以设计为连接点,和用户沟通。科技满足人的基本需求,艺术升华体验。在科技飞速进步的当下,科技研发固然关键,以眼睛为窗户让用户体验到科技的进步同样不可缺少,帮助用户用视觉感受未来、提高体验是作为设计价值的最高追求。
·沉浸式的体验感
当车辆从工具变为一个能够让人沉浸和享受的空间,在原有的交通属性之外增强智能座舱的空间的娱乐属性。当在车内等待或者不想下车在车内躺一会,小憩、k歌、电影等可能都是会干的事,露营、闲聊等也可以是智能汽车提供的环境。所以我们需要将有限的画面变成无限的遐想空间。
1、契合功能的氛围设计:
不要好奇为什么有人为什么会在车上睡觉,会在车上看电影,但是这个需求是一定存在的,作为“第三空间”,这是智能座舱应该要胜任的能力。
设计师需要做的就是打造契合这些场景下的氛围感,通过氛围灯音效可以打造出一个适合观影、聊天的氛围,前文提到屏幕也是车辆内饰的一部分,也需要通过视觉画面、动效去一起营造这个可以沉浸的氛围。

2、视觉设计的画面感:
当科技满足了基本需求后,我们需要更出色视觉设计来升华用户的视觉体验。屏幕作为一幅画框呈现我们想要的画面,我们认为HMI的界面设计会更多的趋向于整体的画面感以及场景化,通过打造一个屏幕内的场景空间,在服务和交互体验上突破创新,给用户体验智能座舱的沉浸式体验空间。
目前已经有不少汽车的都已经用场景化的UI来上到自己的中控仪表上。场景主题的HMI已经不只是单单的概念无法落地,虚幻引擎技术的加入也能让更多的三维场景能够落地到实车上。

·信息内容需化繁为简
智能座舱的一个很大的特点就是几乎将所有车内功能按键、报警都搬进了屏幕内,那么几乎所有的信息都要通过屏幕获取,所有的功能都需要通过屏幕点击操作完成,但是当所有的内容信息功能都堆积在一起时,任谁看着都会产生信息焦虑。
通过设计去凸显重要消息和重要功能是解决问题的重要方法。许多汽车中控屏都将空调和座椅的快捷操作加入到了屏幕的底部dock栏,因为空调是使用频率十分高的功能。交互层面的设计需要做到简化常用功能的使用层级步骤,视觉设计需要做到让重要功能显眼易操作。

·一触即动的反馈
我相信所有人都会认为如果车机使用起来如果不流畅,体验会很糟糕,特别是如果极其卡顿,会不愿意使用,这也是许多人驾驶车辆的时候宁愿放着更大的中控屏不用,而去用手机导航的一个重要原因。受制于车载芯片的性能和屏幕的质量,过去确实这种卡顿是没有办法解决的。但是这些随着芯片性能和技术能力的提升,或许芯片已经不是造成车辆卡顿的罪魁祸首。
如果车机上的动效做的不够流畅舒适,也会产生“卡顿”感,同样是对用户体验的破坏。所以一定要做好动效反馈,掌握好动效节奏,让用户感受到一触即动舒适感,是可以大大提高用户体验的。关于具体的动效设计受篇幅影响就不展开了,我认为这一块车机与手机和pad上的动效体验一致,苹果靠着极其出色丝滑流畅的动效设计让人使用起来体验感十分舒适。界面中的元素彼此关联,而非独立存在。好的动效设计是在界面中某一个元素发生变化时,与之相关联的元素也会产生逻辑上合理的变化。动效不是独立存在的,而是彼此关联着的。界面是由元素所组成的整体,所以当界面中的某一些元素发生变化时,周围的环境也会受到影响。
动效设计像交互设计、视觉设计一样已经成为用户体验的一个重要组成部分。一款具备舒适动效标准的车机系统能给车主带来更好的客户体验。当然,做好同开发的对接也很重要哦!!!

当科技水平很高且生活中处处是科技的产品,人类就会越加渴望高情感的环境。科技本身并不是冰冷的,它带有温度、灵感、和情感;科技也不是孤立、静止的,它在不断地寻求自身的发展并拓展与人类的关系。我们需要通过设计让科技与用户完成情感上的交流,让其更具有艺术感和亲和力,让车机从“孤岛”成为乌托邦。
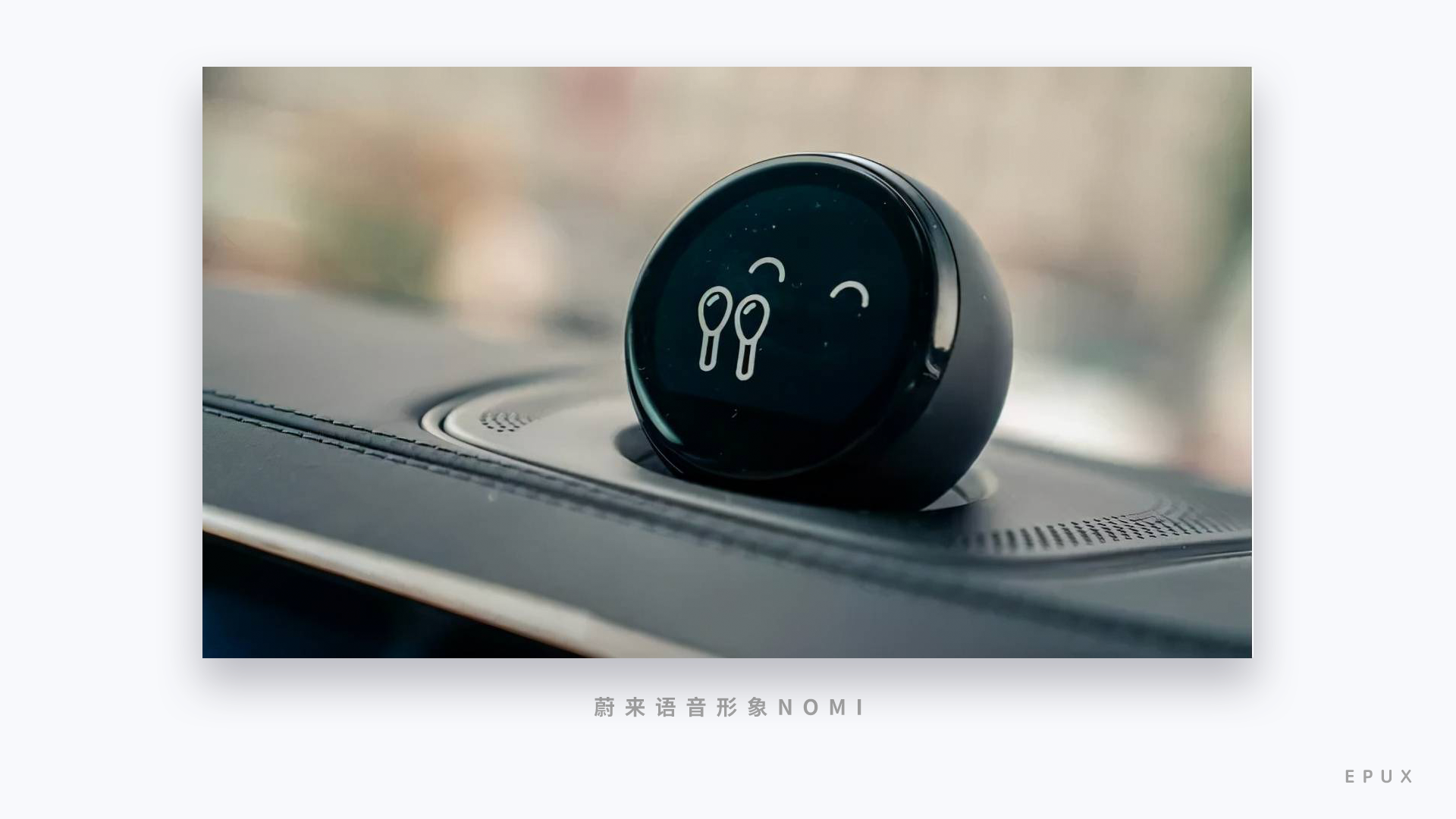
·是助手更是伙伴
语音助手通过智能对话与即时问答的智能交互,实现帮忙用户解决问题,而智能语音助手在智能座舱中的地位越来越受到重视。在功能的基础上,如果智能语言助手能够跟有温度有情感,用户也能够更信任系统,拥有更好的使用体验。
如何让语言成为助手和伙伴呢,我们认为如果只是冰冷的vui光效反馈,是做不到温度和感情的,可能我们需要一个语言形象。当用户唤起语言是,会有一个具体的形象出现在屏幕上或屏幕外,让用户产生与系统对话的感觉,产生愿意与其对话的意愿,建立情感触点;另一方面,也可以打造一个提高汽车品牌产品力点IP形象。

所以语音形象的设计,我们认为也是HMI设计师需要考虑和思考的,需要设计出契合品牌的IP形象,来成为用户的专属语音助手和伙伴。他or她需要有丰富的表情、丰富的肢体动作,甚至有情绪来与用户进行互动反馈,从而达到提升用户体验的目的。
如何设计出一个有温度有情感的语音助手大家可以翻翻之前发的文章《车载智能助手设计:智能座舱的合作伙伴》,希望能对大家有所帮助!!!
·无微不至的细节设计
博大而深沉的情怀让人赞赏,但微小而细腻的情感让人感动。总有人能够被某个看似平凡的细节深深打动,这便是细节设计的价值,我们精准的去定位用户群体,探索用户的情感需求,当然希望能够做出打能够做出打动人心的细节设计。除了下面几个点当然还有更多的细节设计,就需要在设计过程中去慢慢体会和发现了了。
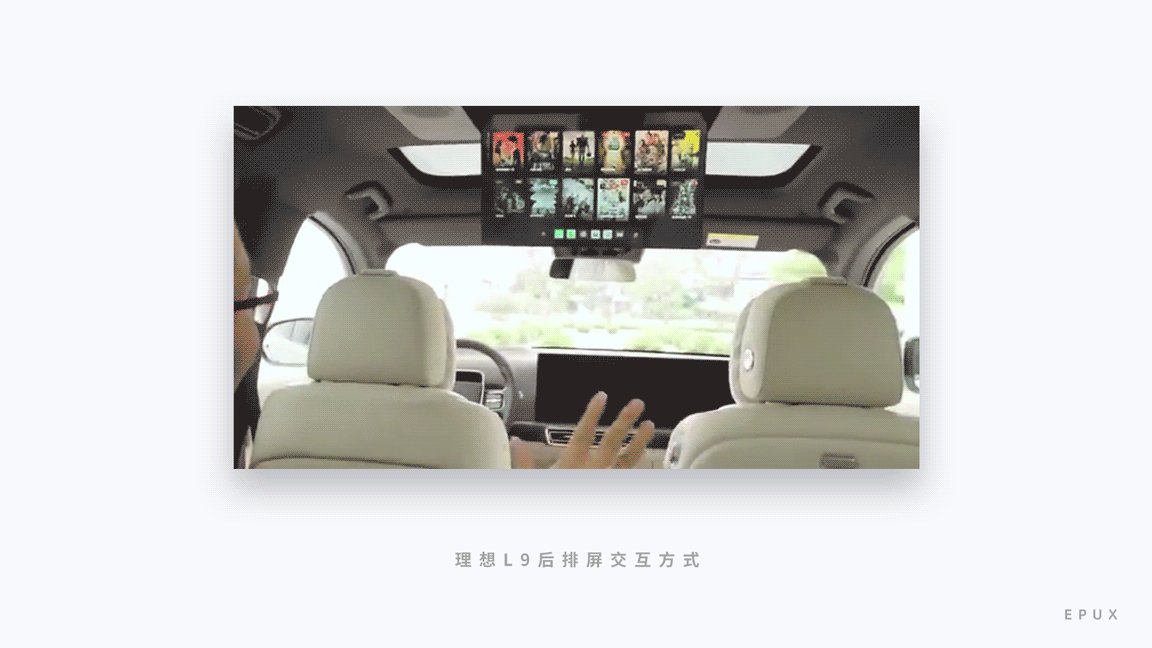
1、多模态交互方式:
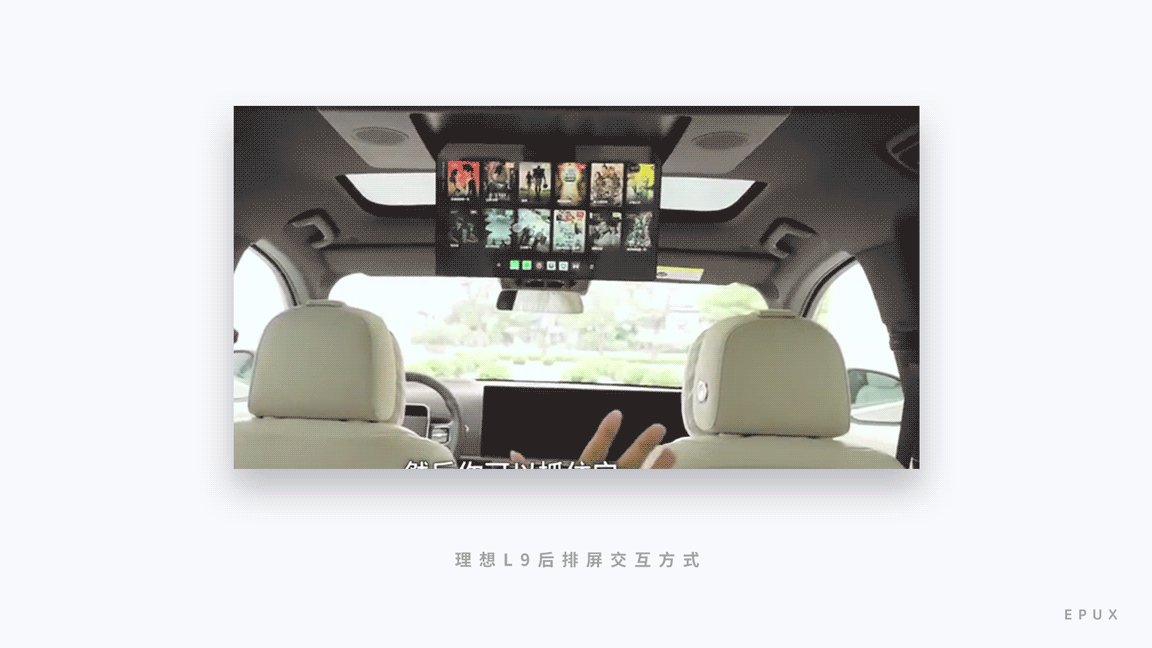
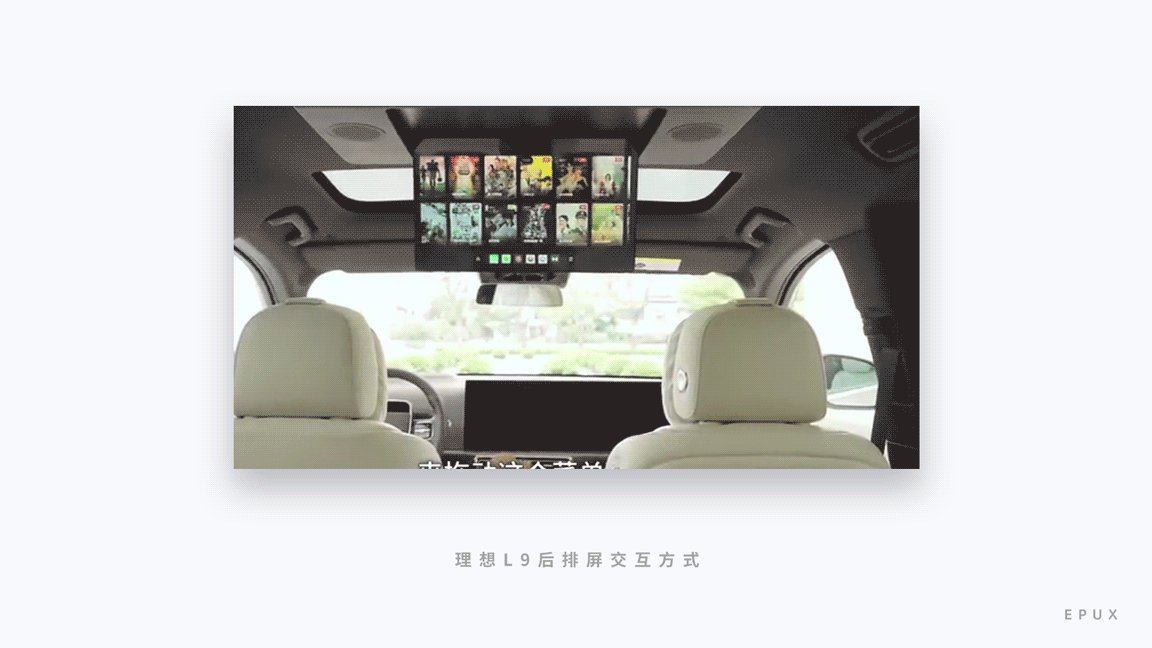
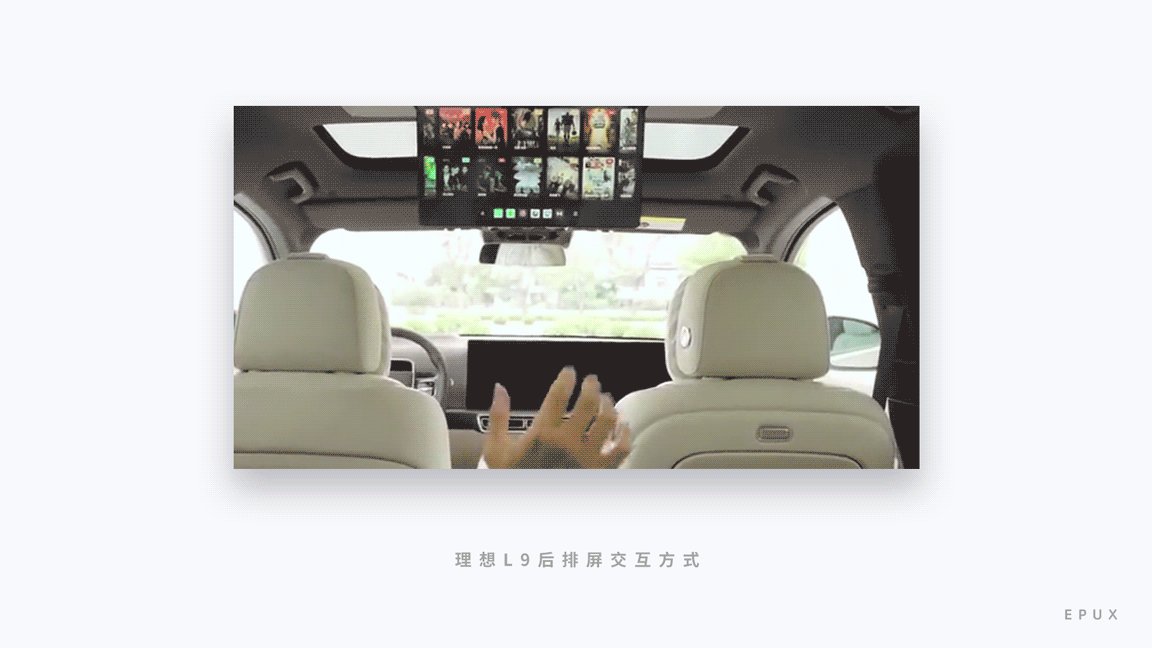
人机的交互方式早就已经不再是单单的触屏操控,理想L9的后排屏幕,通过手势或者语音都可以进行操作,将手放在屏幕前半米外的位置挪动,屏幕就会有光标跟着手移动,握拳就是点击确认,尽管这种交互方式目前来看还有瑕疵,但是作为设计师看到的应该是在车上,会有更多更自然的多模态交互方式出现,可不仅仅只是手势,通过文字、语音、视觉、动作、环境等多种方式进行人机交互,充分模拟人与人之间的交互方式,这不只是个噱头,而是实打实的体验设计。语音不就是一个典型的多模态交互的方式吗。我们相信会有更多更自然交互方式,让人既自然更加自然,做到“无感”的舒适。

2、情感化设计:
前文说到语言助手的设计需要情感,但情感化设计是不仅仅体现在语音上,其实情感化设计是共通的,这是一种设计思维,这种思维可以体现在很多设计方面,比如,我们在视觉设计上也可以去传递感情。而我们认为,未来的HMI设计在很多地方都需要去考虑到用户群体的情感共鸣。下面这个例子,重型卡车的仪表设计,钢铁元素是赖以生存的车,“门”是向往的家。依托大卡车司机在慢慢长路上对家的思念和向往,用“门”的元素去撬动这种情绪,以情感作为窗口,去引起卡车司机的共鸣。

HMI设计当然不仅仅只有这些,还有很多,我们试图总结一些关于HMI设计师需要去思考去了解的东西。新能源汽车的快速发展,同时也带着智能座舱有了更高的需求,随着这些因素,智能座舱对设计的要求无疑会越来越高。作为HMI设计师也需要对技术带来的革新变化有敏锐的观察能力并思考;同时也要有充足的知识体系和思考发掘能力去完成提高用户体验的设计;同时也要有代入式的情感去进行情感化的设计.... 等等等等。这当然也不是一朝一夕的事情,也需要我们设计从业者伴随着快速发展的汽车这个行业一同去进步。共勉!!!
作者:EPUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:YoueSir 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:秦冬冬 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:山上一只猫 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com