在设计领域,有些原则虽然我们经常使用,却可能并不熟悉其背后的理论。冯·雷斯托夫效应(Von Restorff Effect)就是这样一种现象,它解释了为何在一系列相似元素中,独特的那个更容易被记住。

在我们的日常生活中,心理学的影响无处不在。它像一把神奇的钥匙,能打开人们内心深处的秘密。作为设计师,我们更应该掌握并运用心理学,将其融入我们的设计中,从而创造出更具有吸引力和影响力的作品。
设计并不仅仅是形状、颜色和布局的组合,更是对人类心理的探索和解读。我们的每一个设计决策,都与用户的心理状态和认知过程息息相关。如何抓住用户的眼球、引发他们的兴趣、引导他们的行为,这些都是我们需要深入研究的课题。
在众多的心理学原理中,冯·雷斯托夫效应(Von Restorff Effect)是一个值得设计师们关注的设计法则。这个效应揭示了一个有趣的现象:特殊的东西往往比普通的东西更容易被人记住。这就意味着,在设计中,我们要制造一些“特殊”的元素,使它们能够从众多的信息中脱颖而出,成为用户关注的焦点。今天笔者就带大家了解一下设计中常用的心理学之一冯·雷斯托夫效应。
在1933年的德国,一个名叫海德维希·冯·雷斯托夫的医生开启了一项改变我们对人类记忆理解的实验。她深入探索了当人们面对一系列物品时,他们的记忆是如何运作的。通过精心设计的对比实验,她发现了一个令人惊奇的现象:在一组物品中,那个最特别的物品总是更容易被人们记住。

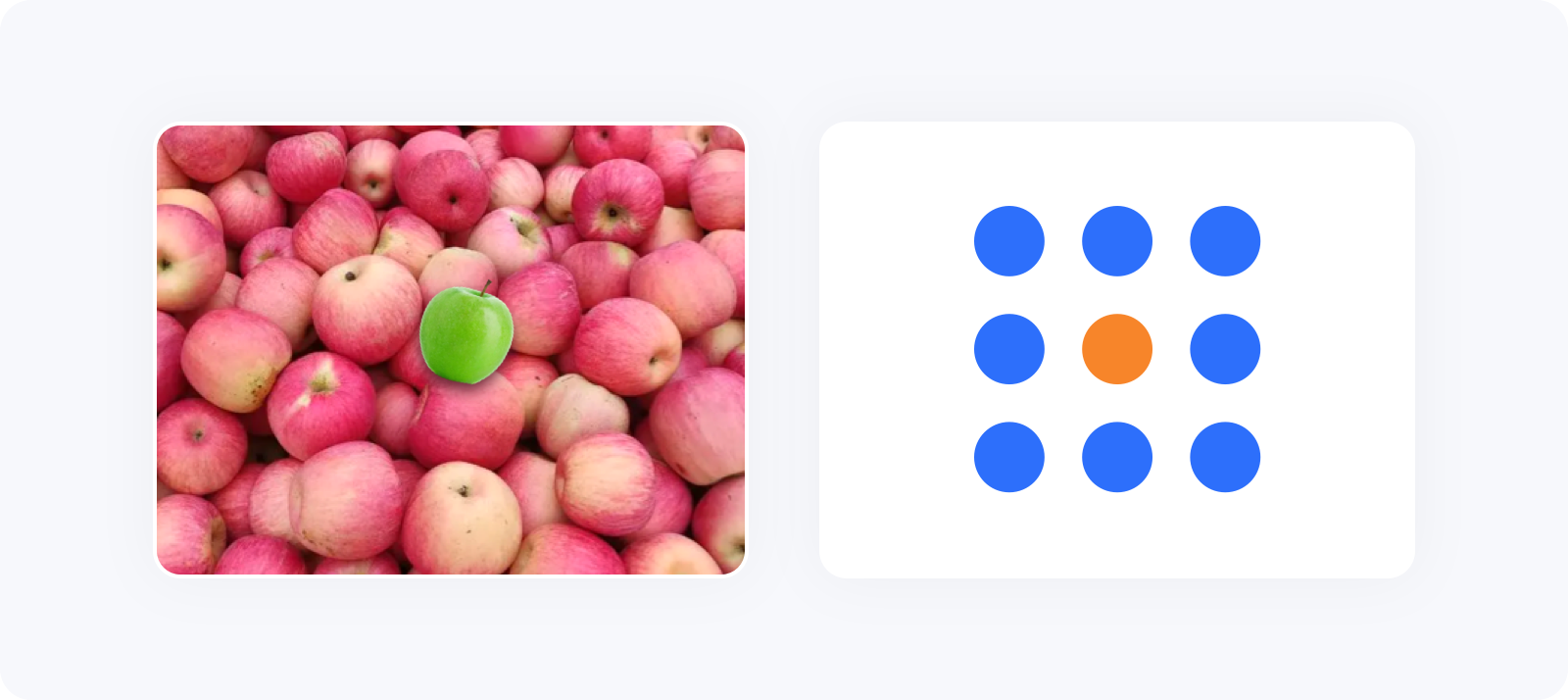
这一发现为我们揭示了一个核心事实:特别的事物更能吸引我们的注意力,并在我们的记忆中留下深刻的印记。想象一下,在一组物品中,如果有一个被聚光灯照亮,那么相比其他未被照亮的物品,它无疑会成为人们关注的焦点,从而在记忆中留下更深的痕迹。
这个人类行为和记忆的规律后来被命名为“冯·雷斯托夫效应”。这一效应不仅仅是一个简单的观察,它实际上是人类行为学和心理学领域的一项重要研究成果。随着时间的推移,这一效应逐渐被应用于美学和设计领域,为设计师们提供了全新的视角和工具,以创造出更具吸引力和影响力的作品。
自冯·雷斯托夫效应被正式确立命名以来,众多科研学者在此基础上进行了更深入的研究,他们不仅剖析了这一效应的内在机制和影响因素,还探讨了其在不同情境下的应用。随着研究的深入,对于这一效应的理解也在不断加深,并衍生出了许多其他的理论和学术观点。
冯·雷斯托夫效应为我们提供了一个独特的视角,帮助我们更好地理解人类记忆的运作方式。通过运用这一原理,我们可以在设计中有意识地创造出令人难忘的元素,从而与观众建立更深刻的联系。无论是在广告、品牌推广还是产品设计中,突出特别的元素都是一种有效的策略,可以帮助我们更好地吸引观众的注意力并留下深刻的印象。

冯·雷斯托夫效应,又被称为隔离效应或新奇效应,揭示了人们在记忆中的偏好。当情境或经历中出现与众不同的刺激时,这种效应尤为明显。
在当今信息爆炸的时代,用户往往没有耐心去仔细查找信息,而是快速扫视。因此,设计师需要巧妙地运用莱斯托夫效应,使关键内容从繁杂的信息中脱颖而出,吸引用户的目光。
统一性是设计的基础,但只有差异化的元素才能让信息从页面中脱颖而出。通过巧妙运用颜色、形状、布局等元素,我们可以创造出与众不同的视觉效果,引导用户的视线。通过巧妙地突出关键内容,我们能够更好地与用户沟通,引领他们的注意力,为业务创造更大的价值。
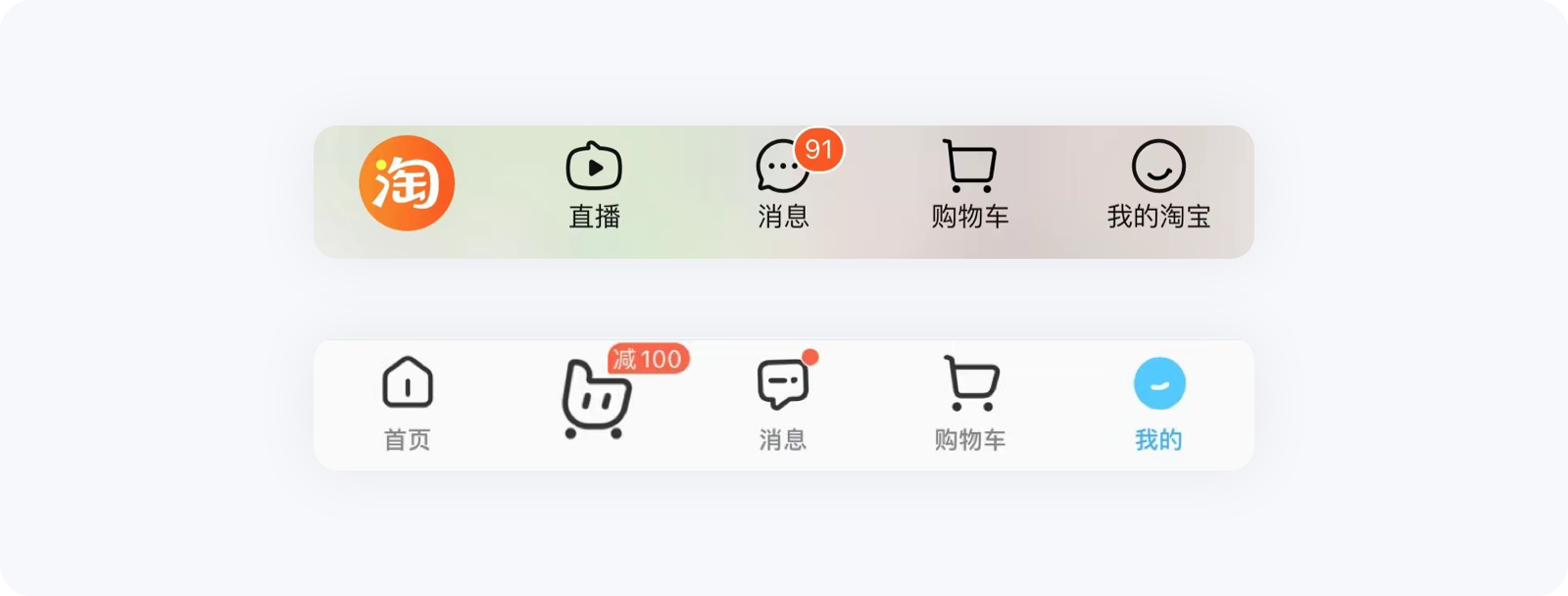
在界面设计中,我们常常会遇到这样的情况:在同类型的元素中,某一元素与其他元素存在显著差异,这种现象我们称之为“背景不同”。为了使某个模块或元素在用户心中留下深刻印象,我们可以利用环境差异来提高其识别度和记忆度。这种手法在UI设计中被广泛应用,它利用了冯·雷斯托夫效应,能有效吸引用户点击。
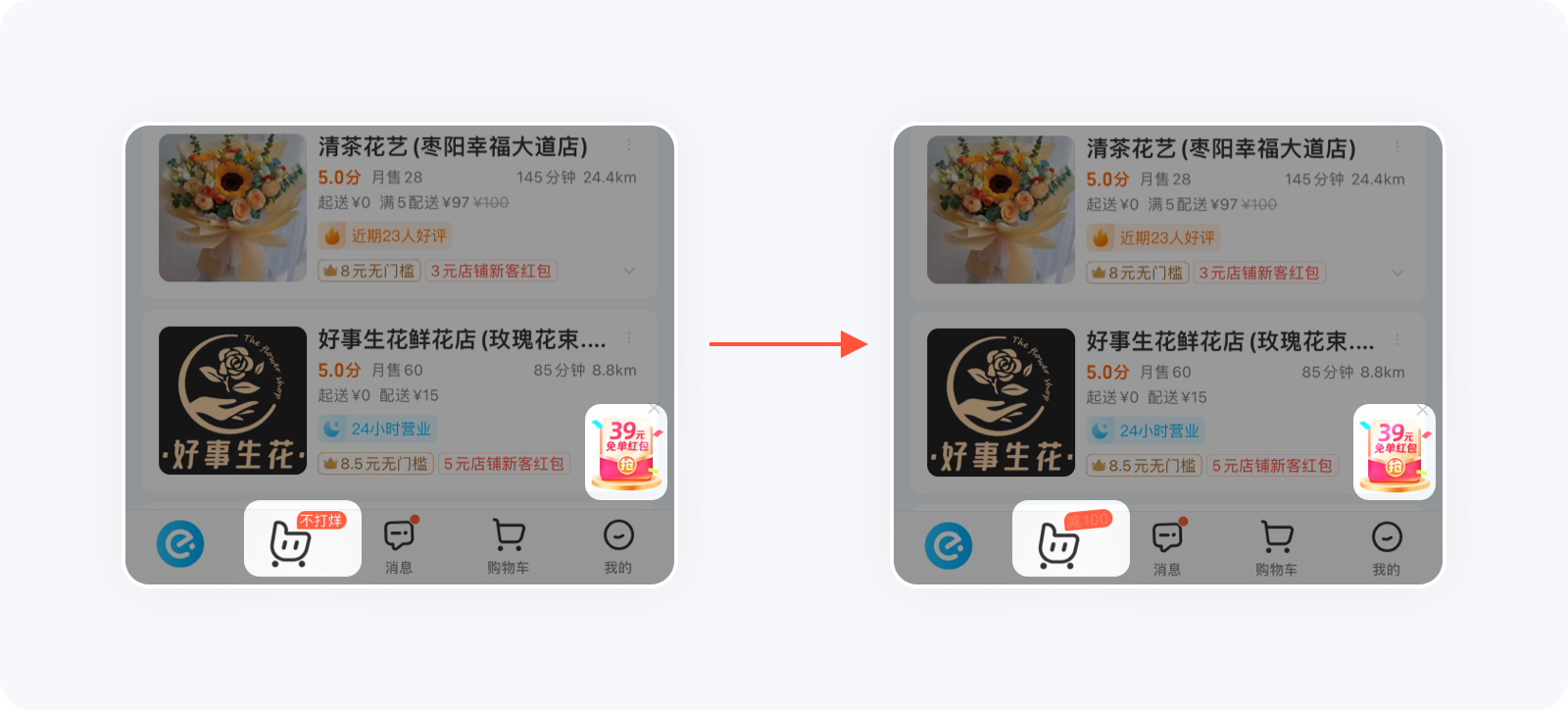
例如淘宝底部标签栏中的四个ICON,唯独首页的第一个ICON(品牌logo)风格与众不同。即使离开了该页面,这个特殊的ICON依然让人印象深刻,饿了么第二的图标也是如此。因此,我们在设计界面时,若想吸引用户的注意或提高点击量,可以打破常规,让特定元素在同背景下脱颖而出。

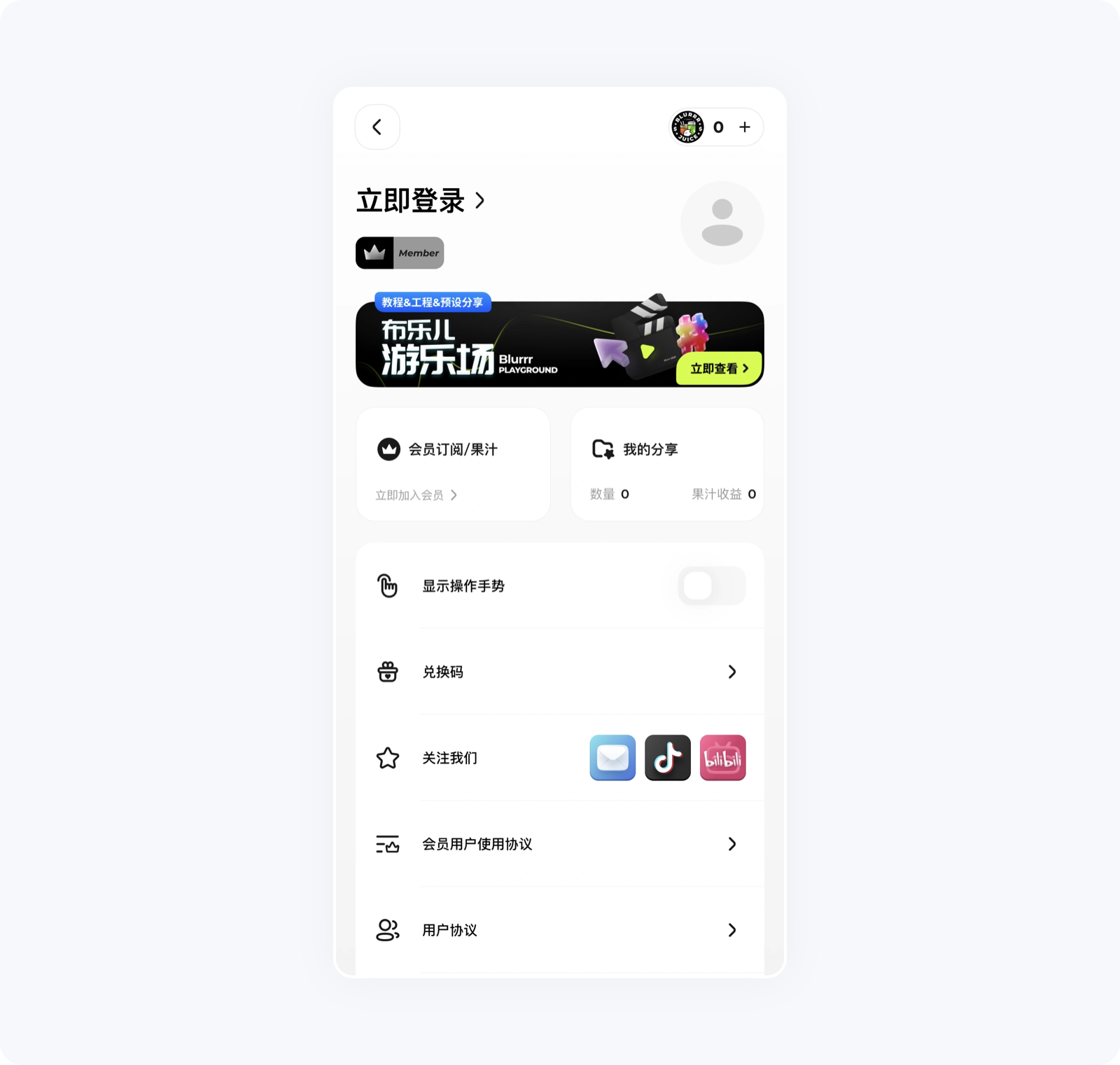
再比如下图的个人中心界面,功能入口模块均采用ICON展示,而游乐场模块却采用了特殊的布局和设计。因此,当用户进入个人中心时,最先映入眼帘的便是游乐场模块。这也解释了为什么我们在进行广告和活动投放时,需要特别设计的原因。

当遇到与过去经验显著不同的情况时,我们的大脑会产生一种特殊的效应,这种效应被称为“经验不同”的效应。例如,在骑自行车的过程中,我们通常习惯于左手控制左把手,右手控制右把手。但是,如果我们尝试用双手交叉的方式来骑车,结果很可能会摔倒。从此以后,每当我们听到或描述有关骑车摔倒的事情时,我们都会立刻想起那次“经验不同”的尝试。
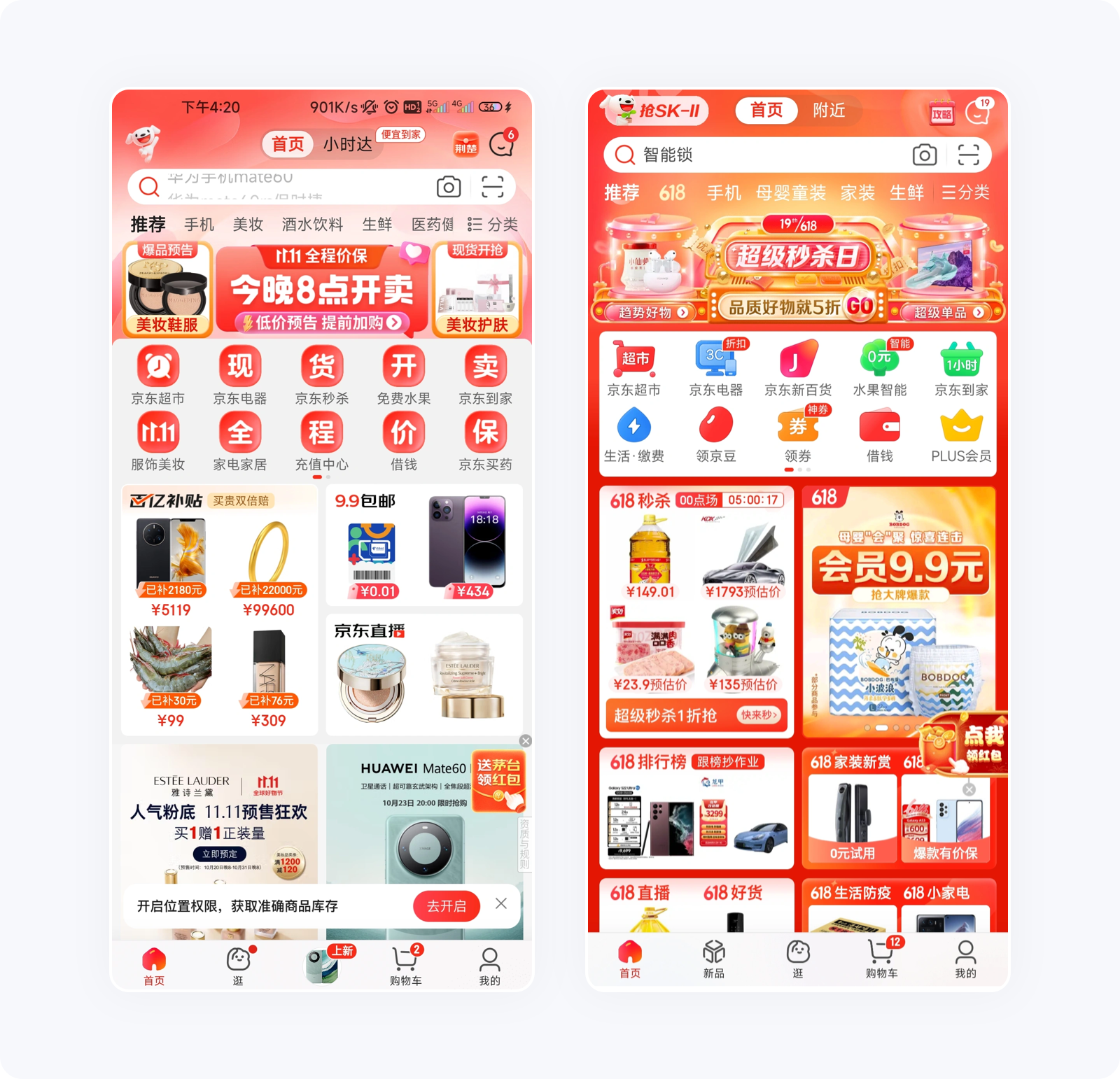
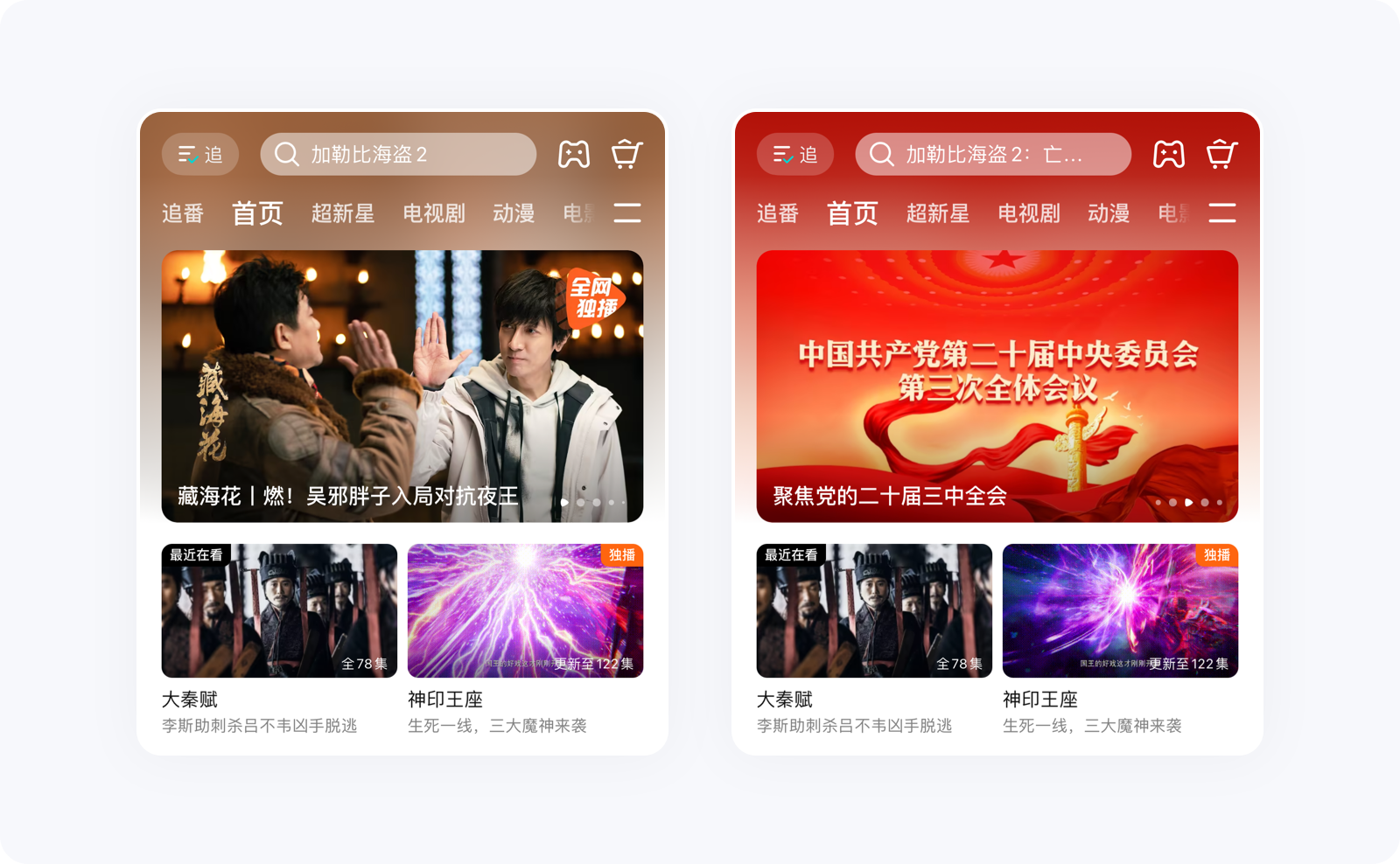
同样地,淘宝和京东在618、双十一等大型促销活动时,会选择重新设计他们的首页。与往常的设计相比,这些新的首页设计通常会增加更多的促销入口,甚至改变ICON的风格。从冯·雷斯托夫效应的角度来看,这种与以往不同的设计能够更好地吸引用户的注意力,加深用户的记忆,并扩大活动对用户的影响力。

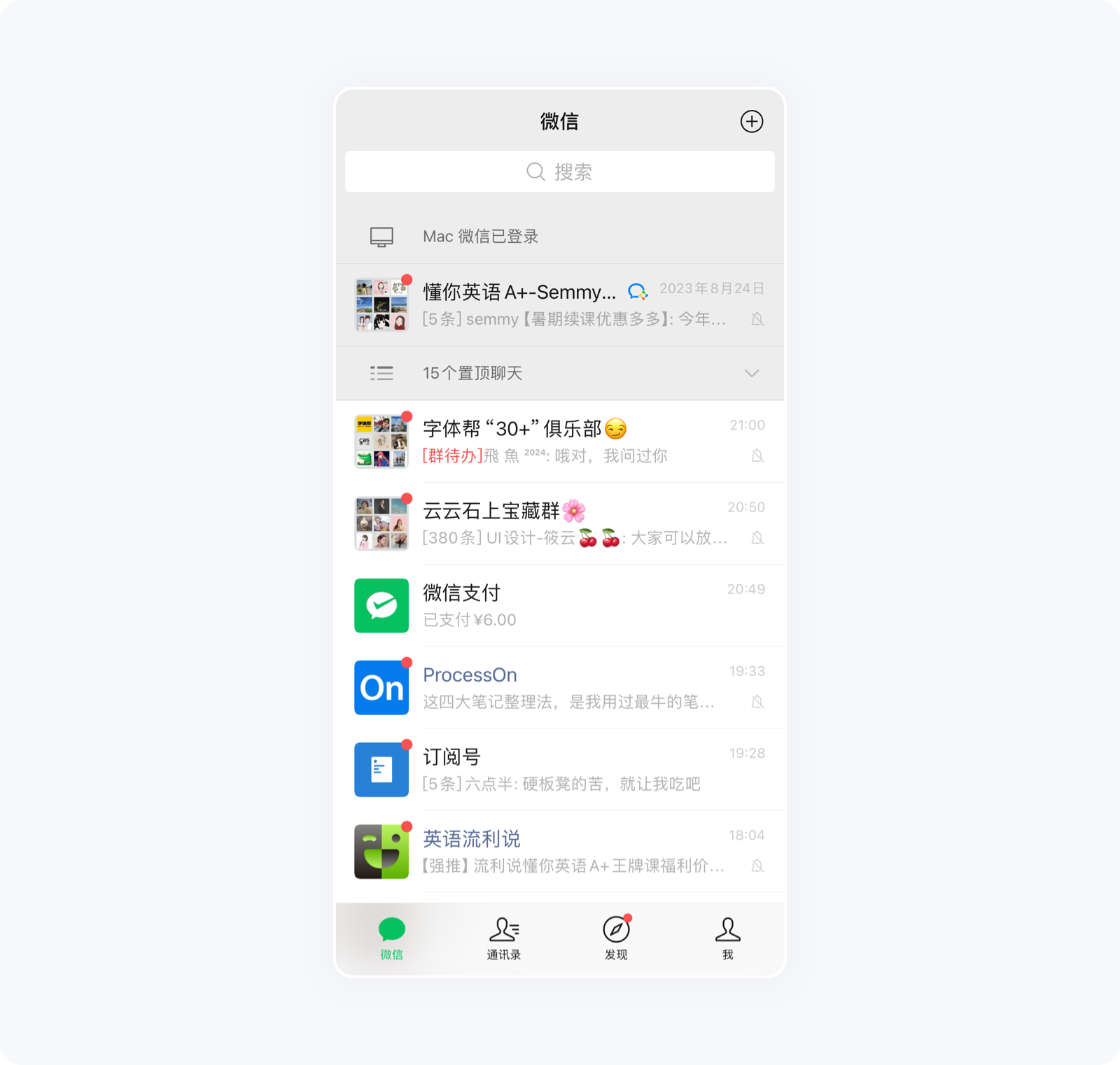
在视觉层面难以实现强烈差异化时,我们可以通过功能来实现有效的隔离。以微信为例,其置顶功能允许用户将好友或群聊消息置于顶部,从而与其他信息区分开来。这种设计确保了关键信息的优先级,使用户能够更快速地找到和关注所需内容。通过巧妙地运用功能,我们可以轻松地解决视觉上的一致性与差异化之间的矛盾,为用户提供更加流畅和个性化的体验。

静态页面容易让人视觉疲劳,动效能够更加生动有趣地展示内容,引导用户更加关注页面。相较于被动接受信息,动效能够更加有效地吸引用户注意。

随着Banner自动轮播的普及,用户对其的吸引力逐渐降低。面对不断变化的广告,用户不再耐心地逐个浏览。当无法获取所需信息时,他们的视线会迅速转向其他区域。
为了应对这一挑战,腾讯视频首页的Banner采用了背景联动的形式。这意味着头部背景色会根据Banner图片的色调进行变化,从而扩大了内容的变化空间。这种设计不仅使广告更加引人注目,还使用户更容易被吸引并保持关注。

频道页的入口方式多种多样,金刚区icon无疑是最优选择。若要突出展示某些业务功能,单一的icon配合动效可有效吸引用户关注。此策略简单高效,有助于用户快速找到所需内容。

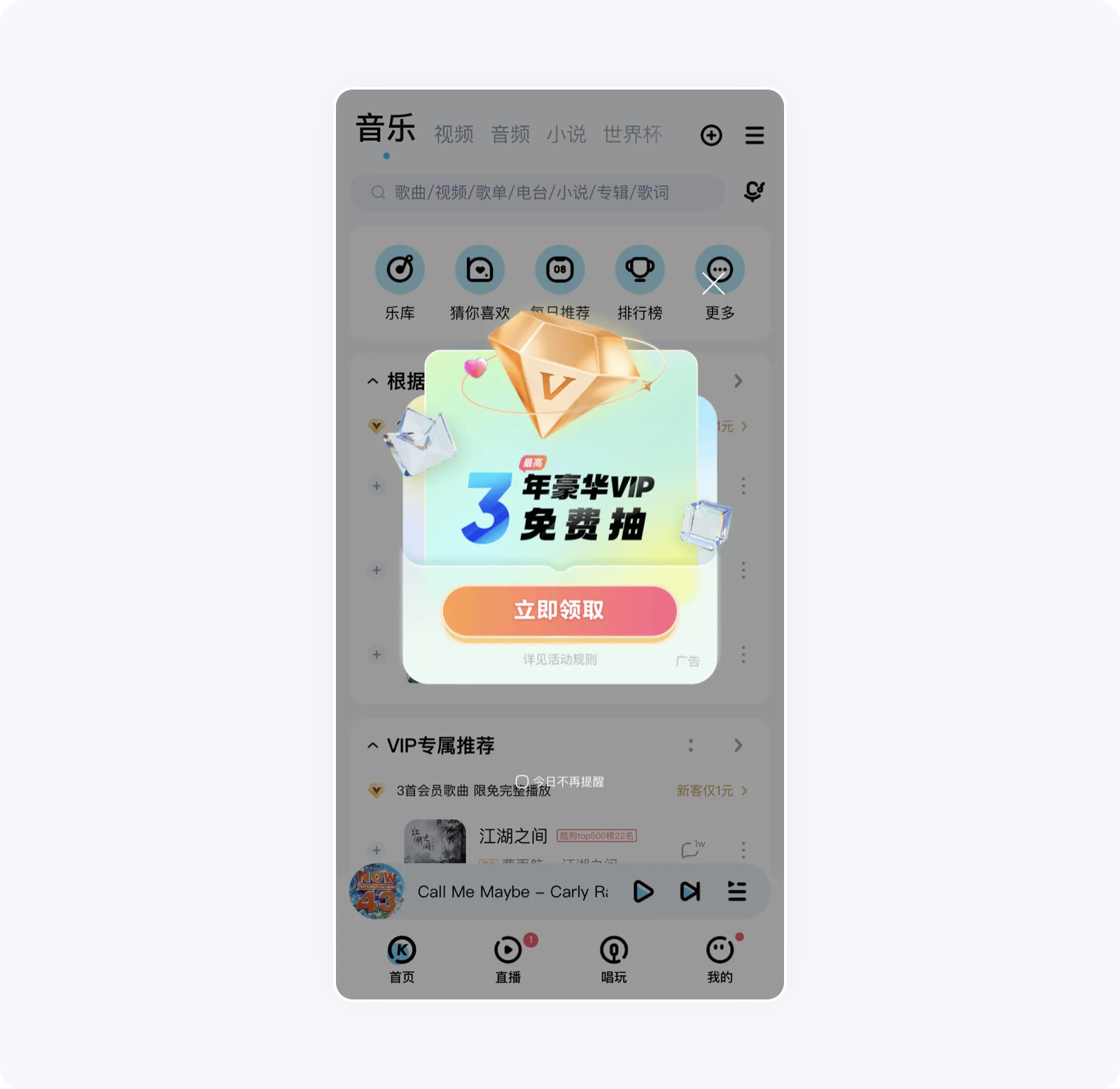
在设计界面时,我们追求的是在有限的空间内展示更多的有效信息,避免信息的无效重复。但在电商平台中,尤其是涉及到利益点时,我们需要确保信息具有足够的价值感和吸引力。
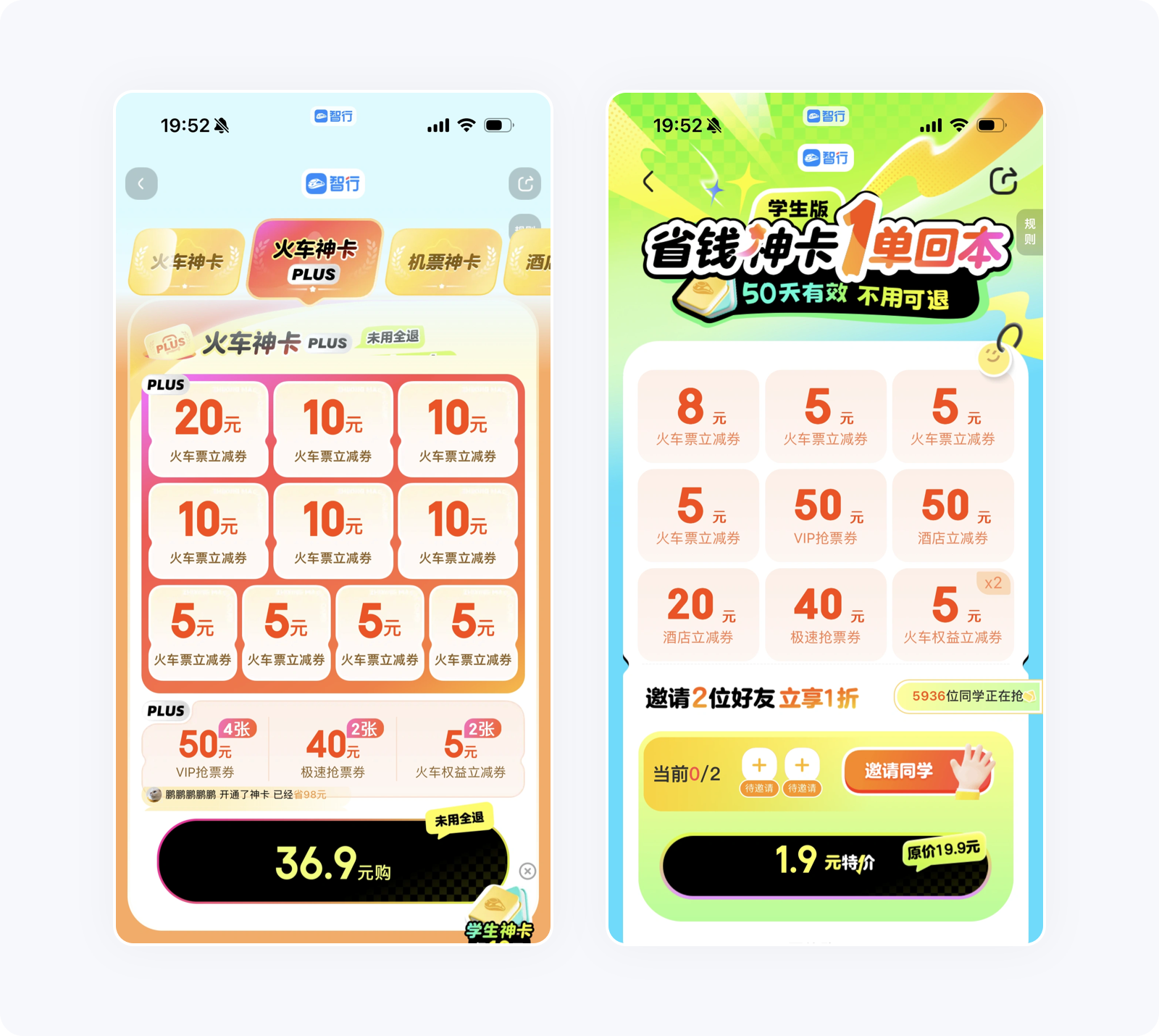
以智行APP开通会员为例,领神卡作为核心卖点被突出展示,采用了平铺展开的方式,从而突显其价值。相对其他权益则相应地进行了弱化处理,以保持整体信息的清晰度和重点。这样的设计既充分利用了屏幕空间,又确保了用户能够快速了解到核心的利益点。

页面信息层次分明,信息层级越高,用户感知越强烈,越能吸引注意。例如,模态弹窗处于最上层,与内容层完全隔离,用户无法忽视。其次是非模态悬浮层,与内容层隔离,但不影响用户操作。还有侧边悬浮按钮、顶部或底部悬浮横条等。

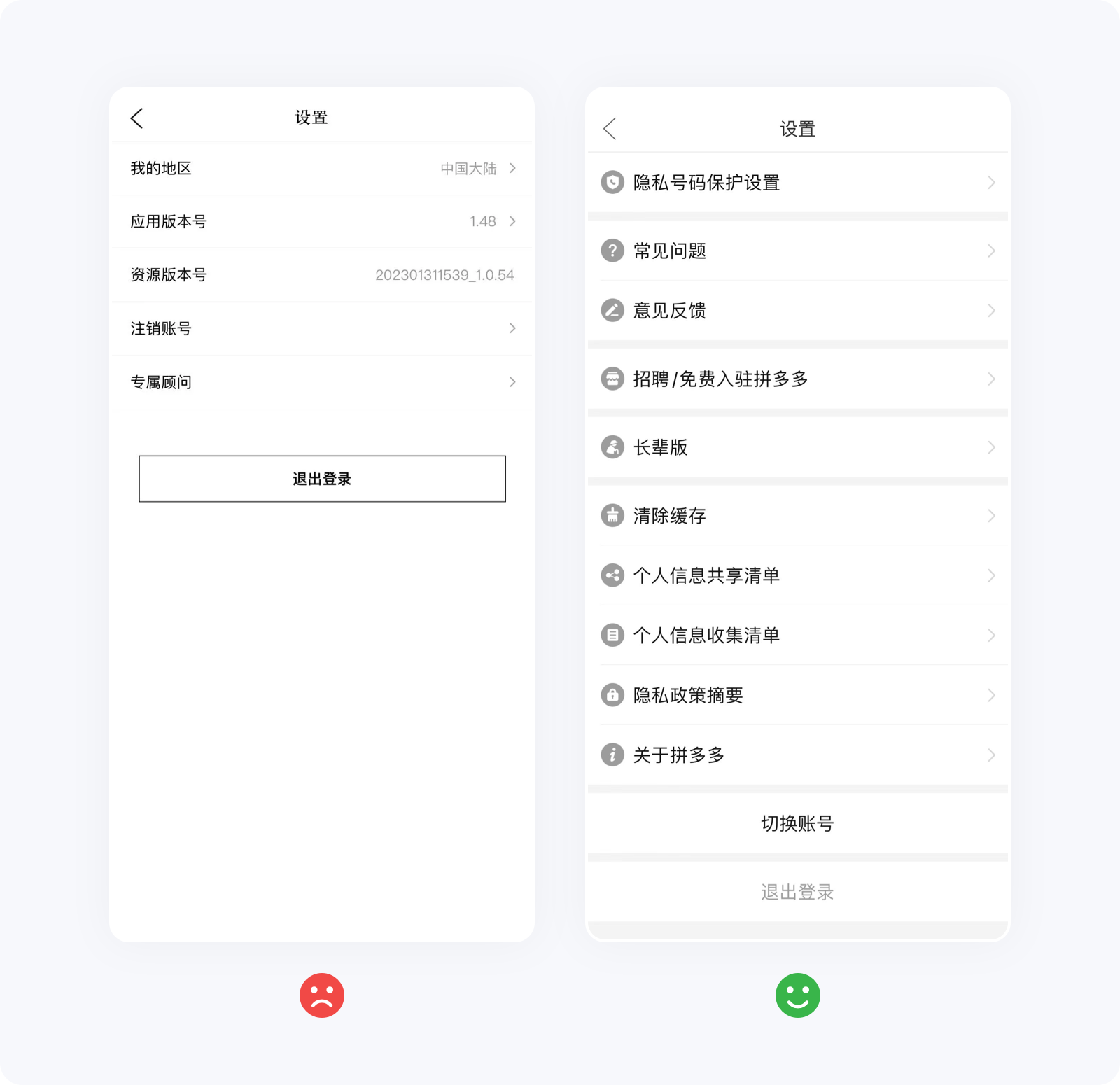
受“危险按钮”的影响,过去设计师常常给予负向情绪操作很高的视觉层级,例如退出登录。这样的设计意图是警示用户操作危险,但视觉上却过于强调,甚至有些“喧宾夺主”。近年来,移动端设计中这种矛盾逐渐减少,但仍然存在。与其强调操作的难度和危险性,不如考虑如何让用户自然地忽视这些操作,减少不必要的干扰。从冯·雷斯托夫效应来看,这种设计方式有本末倒置之嫌,应尽量避免。

新手设计师常常会遇到想要突出所有元素,但最终无法突出任何一项的问题。页面中的特异点应该属于少数,如果所有元素都想做得不一样,都会让页面整体视觉效果崩溃。因此,在设计中要学会取舍,选择最重要的元素进行突出,才能达到最佳的视觉效果。
总的来说,将冯·雷斯托夫效应运用到设计中,能帮助我们创造出更具吸引力、更容易被记住的设计。但请记住,任何设计决策都应以用户为中心,了解他们的需求和心理是关键。只有这样,我们才能真正创造出打动人心的设计。
专栏作家
大漠飞鹰;人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。本文介绍了十一条有效的设计准则,用形象的图解帮助读者更好地理解设计准则在设计工作中的运用,帮助你利用这些方法更快捷地开展设计。适合关注产品设计的小伙伴阅读。

感知力是大脑将不同的信息连接和组织成一个连贯整体的机制。例如我们将相似的对象分组并连接起来,能够轻松地区分出不属于该组的对象。
大脑在处理和组织看到的信息时会使用一套快捷方法,了解这些方法是设计成功的关键要素。
在UI设计时,我们应该有意识地运用感知力,用足够的事实来验证设计,有依有据地解释为什么这个图形元素要这样设计?背后的原因是什么?
提升感知力有助于清晰地解释设计方案,避免常见的设计错误,引导我们将设计做得更好、更容易理解!
彼此靠近的元素会被自动理解为一组。把它们的位置放得更远,会给人一种这些元素是完全独立的个体的印象。

在UI设计中,可以利用邻近原则将相似的界面元素组合在一起,把控总体布局。
邻近规则适用于主导航、卡片、按钮、内容和图标等。我们还可以使用适当的留白将不同的元素进一步分开,创建一个层级更清晰的界面结构,以此来帮助用户浏览和理解不同类型的信息。

邻近原则是直接影响界面可用性的基本规则之一。如果随意控制元素的位置和间距,有可能会让整个产品变得混乱和难以理解。
视觉上相似的元素会被视为同一组,视觉上不同的元素,大脑会下意识将其视为单独的元素。

利用相似性可以来定义界面的特征,例如颜色、形状、尺寸、纹理或空间位置等。最容易区分的是颜色相似,其次是尺寸和形状相似。

如果一个元素和界面中其他的元素都不同,无法融入到其他元素组中,那么这个元素就会变得非常显眼。
我们可以利用这种差异化的效果来突出一些具有引导性或者功能性的元素,例如登录按钮或者加入购物车按钮等。
一组不相连的元素组合在一起,我们会下意识地自动补充这些元素之间的空白,得到一个完整的、可识别的形状。

闭合原则有多种不同的用法。例如一个虚线箭头,我们会填补空白并把这些点连接在一起,得到一条完整的线段。

闭合原则还有助于识别抽象的图标形状并赋予更多的含义。在图标设计中,为了避免信息过载,大多数图标的设计都很简洁,更方便用户理解。

运用闭合原则的经典案例包括用不同虚线构成的IBM标志、利用正负形空间组合而成的WWF熊猫标志。

UI界面中的元素一旦有对称性,就会产生秩序感,我们很快就能看到并理解这种形式。

我们天生喜欢对称的物体。对称排列的元素在视觉上更令人舒服,也更美观。
可能有人觉得对称设计过于呆板,这种想法在平面广告或视觉设计中可能正确,但在UI设计中对称布局是相当重要且实用的界面排版形式。

对称布局让设计更容易理解,也更友好,缺乏对称会导致界面混乱,不知道该关注哪个元素。当然,如果想让某个模块突出展示,也可以尝试打破对称性,这样不对称的元素就能在界面中脱颖而出。
界面中沿着同一条线对齐的元素会被认为属于同一组。
在浏览界面时,视线会第一时间寻找最顺畅的视觉动线。这也解释了为什么在使用连续性原则时,需要确保直线(或曲线)是均匀和可预测的。
线条越均匀,生成的形状越容易被用户正确识别。

连续性有助于界面保持上下垂直滚动时的节奏,相似的内容应始终保持对齐。如果某个元素打破了这种连续性,我们的浏览节奏会被打乱,浏览速度也会变慢。

当下的UI设计中,流行带有圆角的卡片和按钮效果。其中的一个原因是我们对于直角的处理速度稍慢,视线需要停顿并旋转90度,而更圆滑的导角效果能帮助我们的视线更快地转换。
按相同方向、以相同速度运动的元素被认为是一组。

在设计轮播、下拉列表、过渡动画等场景时,共同命运原则会很有帮助。例如我们的视线既跟随轮播图水平移动,还跟随下拉列表向下展开。


根据希克定律,可供的选择数量应该有限制。有太多东西可供选择可能会导致用户迷失方向,做出判断的时间加长,甚至会感到压力。
米勒定律提到,大脑处理信息的能力与认知负荷有直接的关系。我们大脑一次能处理的信息量大约是7个对象。对象数量越多,处理它们所需的时间就越长。
在设计时,尽量不要超过七个选项,为了获得最好的体验,应尽量将选项保持在4-5个。这意味着需要控制主导航数量、按钮数量、下拉选项和轮播图数量等。
当需要用户做选择时,最好能突出显示最受欢迎或最推荐的选项,帮助用户更快做出决策。
我们能够本能地区分界面中的图形元素和背景。

界面由不同类型和样式的图层组成,每个图层都有不同的层次结构。
为了避免层次结构混淆,我们需要清楚地定义界面的所有元素。背景不需要设计设计的太花哨,有可能会抢夺用户对主要内容的注意力。
辅助内容和功能不需要太明显,并且需要与主要内容在设计上做出区分。

可以使用对比关系、位置关系和阴影等方法帮助用户区分内容和背景。
用户通常认为具有视觉吸引力(美观)的产品更实用。

根据这个原则,流行、对称、美观的界面会对用户产生更积极的影响。如果视觉效果给人足够好的第一印象,用户可能会忽略一些可用性问题。
审美可用性的基础在于具有一定的可用性,之后才会起作用。如果产品本身的功能就很糟糕,那么再美观的界面也无济于事。
高质量、美观的界面有助于建立用户信任。相反一个看起来混乱的设计会让用户感到不靠谱。即使用户不能确切说出界面视觉的问题,但他们也会觉得这个产品有风险或者不正规。
高质量的UI设计对于银行类、金融类和医疗类产品来说尤为重要,尤其是在需要用户提供个人信息或涉及交易的使用场景中。
我们最容易记住一组当中的第一个和最后一个元素。

将最重要的内容或元素放在每组的第一个或最后一个,吸引用户注意力,方便高频操作。而次要的内容操作频率相对较低,则放到中间位置。
例如在构建导航、下拉列表等场景中,将重要的操作放到首位。
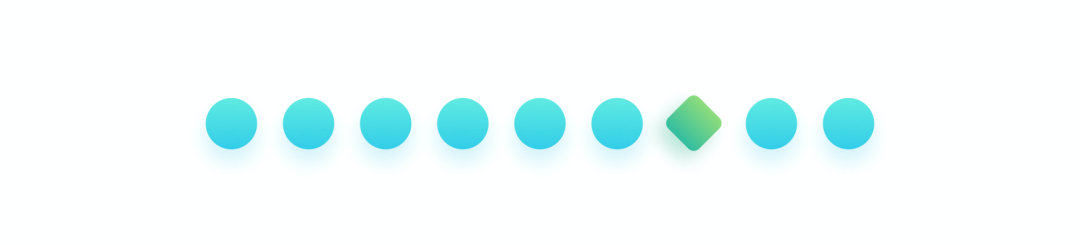
在一组看起来相似的元素中,我们总是会记住与其余元素不匹配的那个元素。

在UI设计中,隔离效应意味着将界面中重要的内容或关键的操作在视觉上与众不同。
最典型案例是界面中的CTA(号召性用语)按钮。通过改变CTA按钮的颜色、尺寸等,与界面中的其他按钮区分开来,第一时间引起用户的注意。
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。






















这次全面的改版,针对UI与UE不统一的问题,迈出了关键的一步——首次构建组件库
尽管在初期阶段,面临诸多挑战和困难,但坚持不懈的努力使得组件库逐渐成形。组件库基本完善后,对工作效率的提升效果简直令人兴奋。组件的灵活变体和自动化的布局功能,不仅极大地提升了设计效率,也确保了界面的一致性和用户体验的连贯性。这一尝试不仅解决了我们面临的问题,更为未来的设计和开发工作奠定了坚实的基础,期待未来更多的挑战与进步。
判断 UI 设计公司的收费是否合理,可以从以下多个方面着手:
考量设计公司的专业水平与资质
团队专业背景:查看设计团队成员的学历、毕业院校以及所学专业等情况,若团队成员大多来自知名设计院校,具备扎实的专业基础,例如有专业的视觉传达、交互设计等相关专业背景,往往意味着能产出高质量的设计成果,相应收费可能会偏高,但也更具合理性。
行业经验:了解其在 UI 设计领域的从业年限以及过往参与过的项目类型和数量。有丰富行业经验的公司,经历过各种不同客户需求和复杂项目的打磨,在处理问题、把握设计方向上更有优势,对于复杂项目合理收取较高费用是正常的,比如长期服务大型企业、完成过多个行业标杆性 UI 设计项目的公司,其报价高些可能是基于深厚的实践积累。
所获荣誉与资质认证:关注该公司是否获得过一些权威的 UI 设计相关奖项,或者具备如红点奖等。这些荣誉和认证是对其设计实力与服务质量的一种认可,收费相对高些如果匹配其专业形象,也是合理的体现。
兰亭妙微一直秉持着 “设计优秀,不断超越” 的理念。诚信敬业、专业耐心是他们工作作风的真实写照。在设计服务方面,他们不断创新,与时俱进。公司深知,只有帮助企业提升软件和互联网产品的界面设计水平,进行开发升级,才能为企业带来更多的价值。
设计的审美大多数是依照市场的改变而变化的,市场选择的东西要试着去相信,可以参考,不表示要一比一的模仿,加入自己的想法和理解,也许能有新的东西出来。接到委托之后先具体化的沟通,理解需求,复述你的理解,让对方同屏,之后再进行更具体的论述,能减少之后的许多麻烦。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言
15年开始,红包大战占据了春节营销的重要位置,各家互联网平台纷纷“发钱”抢占用户,红包总额曾在2021年一度达到120亿元的峰值。不过近两年开始,过往简单粗放的红包大战逐渐失去热度。平台不再追求短时间用户增长,这次春节活动就是百度FEED年底以运营手段打造的内容营销活动。设计团队以“有福气 趣新春”为主题提出了内容场景化的营销策略,整体围绕如何把“内容做的有趣”来分享设计思路。
一、心智建立内容护城河
1、心智占领:
提到内容营销,先不说老掉牙的脑白金、可口可乐。我们先说说产品和用户的关系。我们通过各大平台的定位,提供了信任背书,但产品只是流量的承载地,最终让目标用户到达目的地的还是我们的品牌、内容、形象。所以我们在做内容营销活动的时候,究竟应该怎么做?
2、你的产品容易记住么?
海的味道你知道,是波力海苔。提到蓝瓶的钙,脑海会浮现产品的蓝色包装。说到这里,我们就明白了,内容营销的核心是图形和口号。营销活动的核心是品牌符号和Slogan。
品牌符号拆解
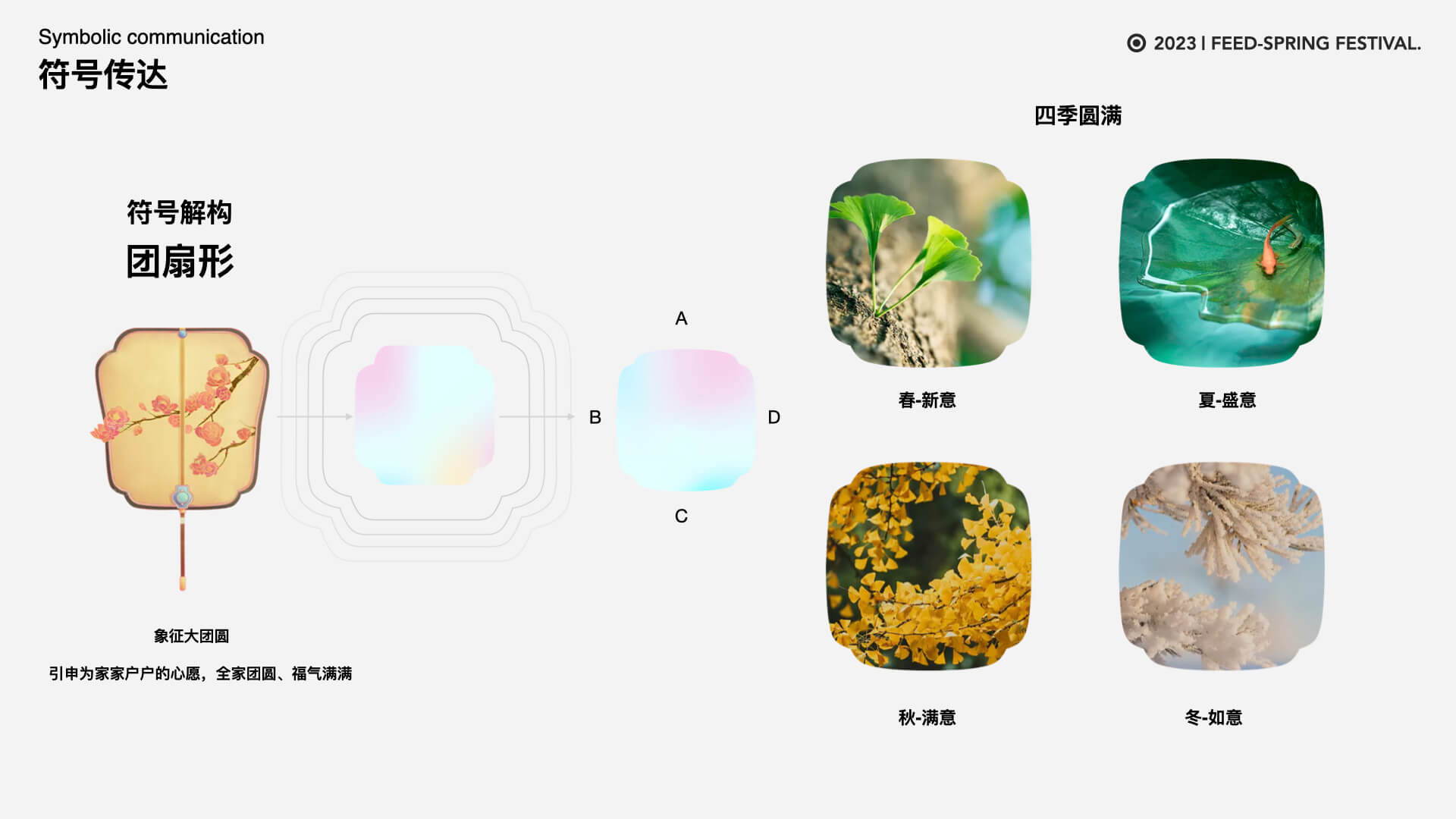
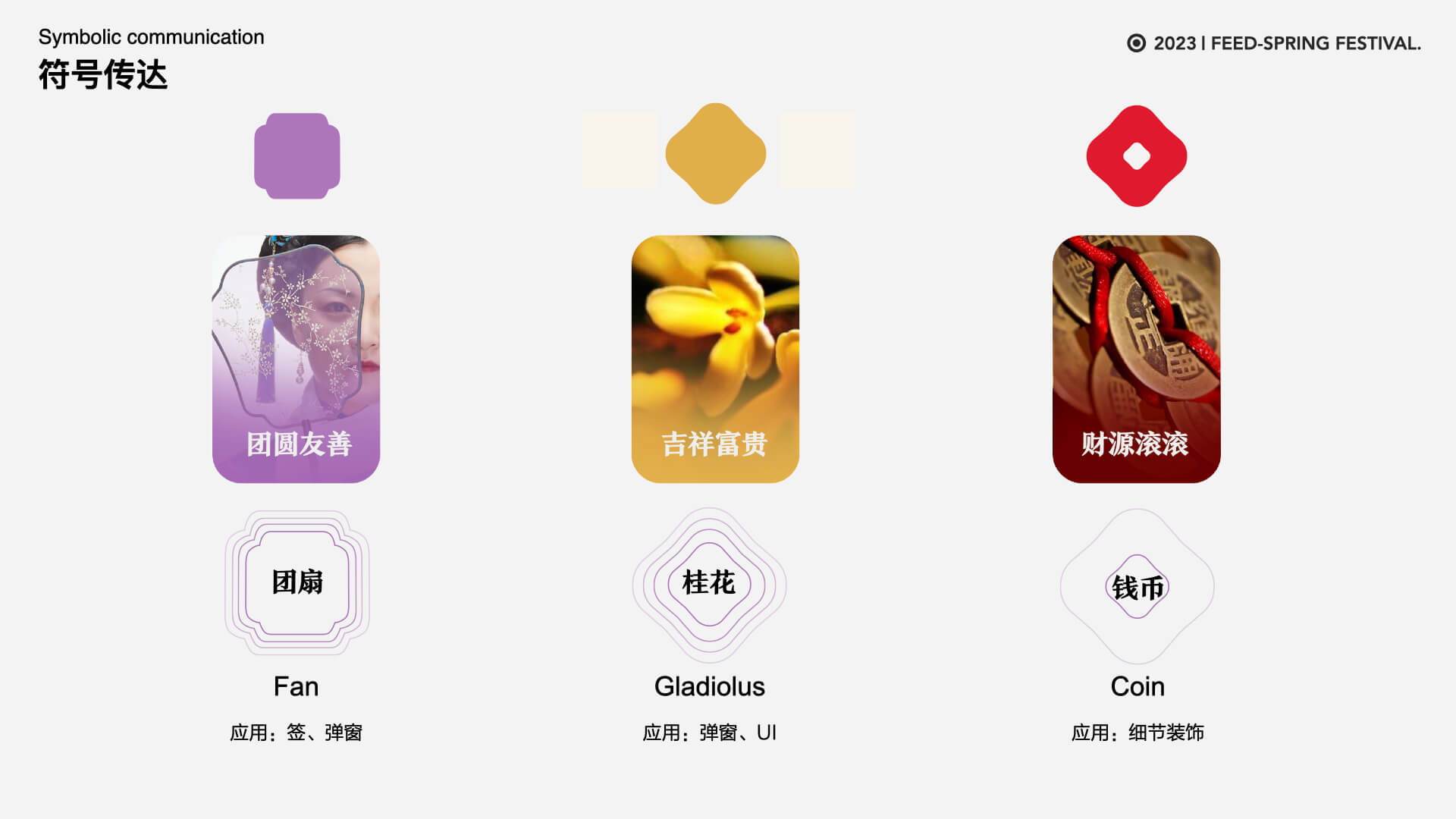
以春节项目举例,提取中国传统团扇形,象征着大团圆。引申为家家户户的心愿,全家团圆、福气满满。以FEED产品愿景「看更多有趣有用的内容」为使,结合「新年要有福气」的新年祝福,推出品牌Slogan【有福气·趣新春】的活动理念,开启活动篇章。


有了主要的符号传达,其它辅助元素的提取从桂花造型和钱币上做了简化,寓意吉祥富贵财源滚滚,应用在页面细节装饰中。

用颜色表达个性
提起品牌符号,我们首先想到的可能是 Logo,但有些时候色彩却是第一印象。春节是中国传统文化的传承。因此尝试从中国传统色彩体系中象征“福气、福来、富贵”的海棠红作为会场主颜色。

为了更好的区分内容场景以及增加色彩丰富度,受到“一年四季轮回”的启发,延伸品牌辅助色。一年的圆满在于四季的圆满,在色彩表现上,从春到人间万物鲜到春雪满空;对应绿、红、黄、蓝给人焕然新生的视觉感受。

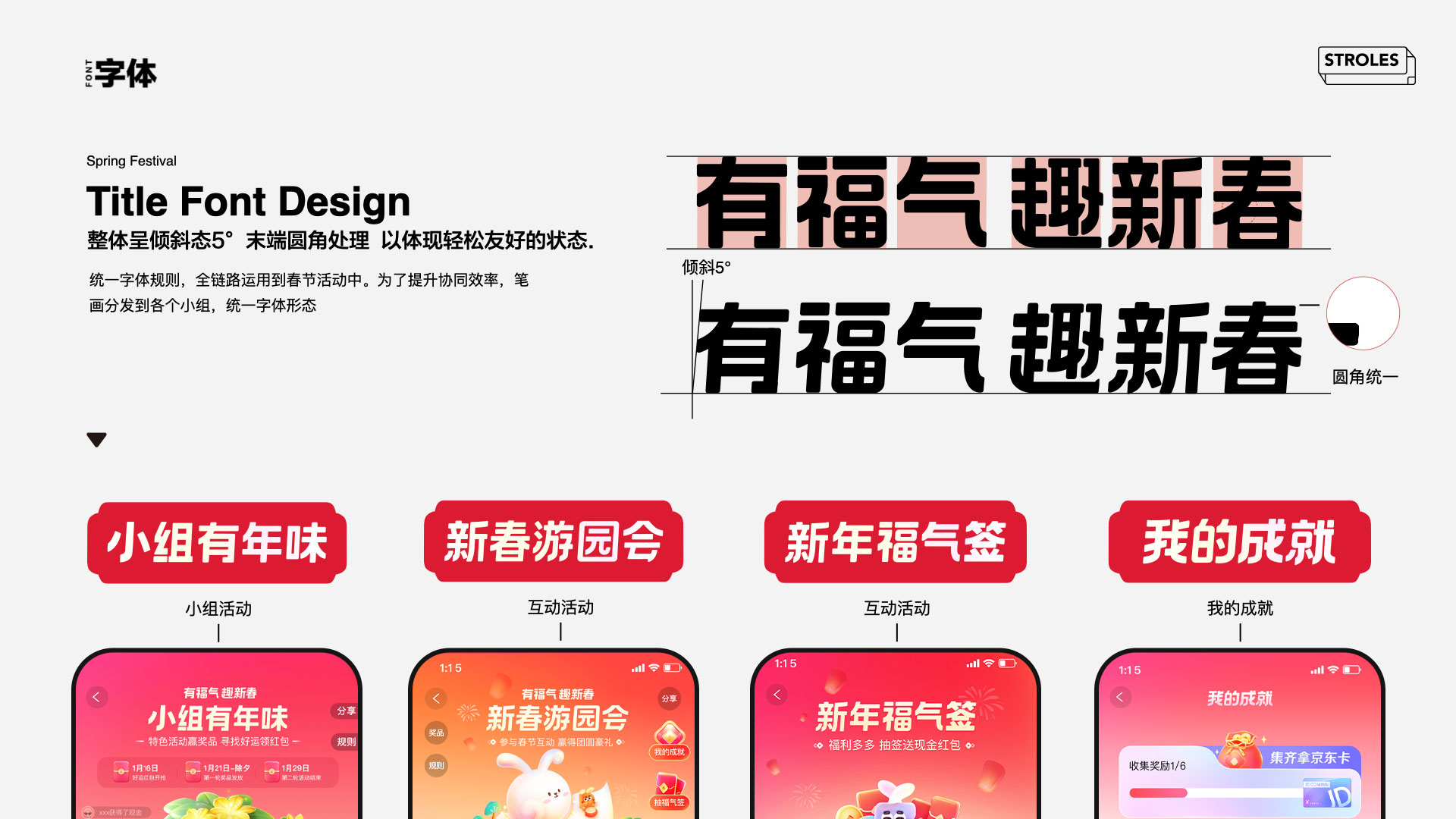
用字体丰富品牌基因
字体,不仅可以指代文字内容含义和字形美学价值,还能透过字体设计的初衷洞察到品牌浓缩其中的理念和哲学。利用弯曲让作品动感有张力。利用圆角处理增加趣味性,呼应“有趣”的品牌理念。用倾斜的样式营造出视觉张力,形成视觉焦点。


3、洞察产品的「生命力」
定形象-品牌基因的独特形象
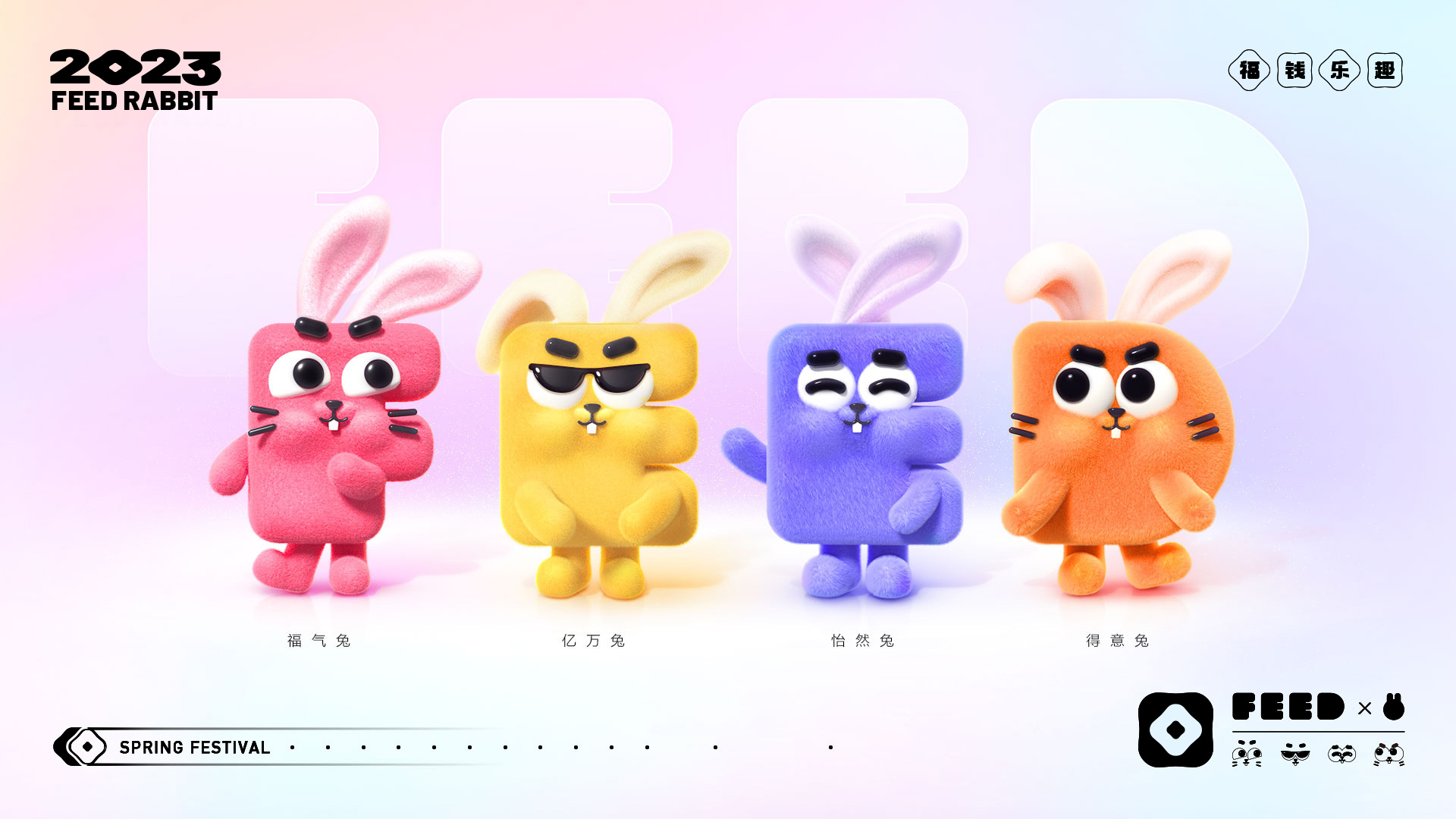
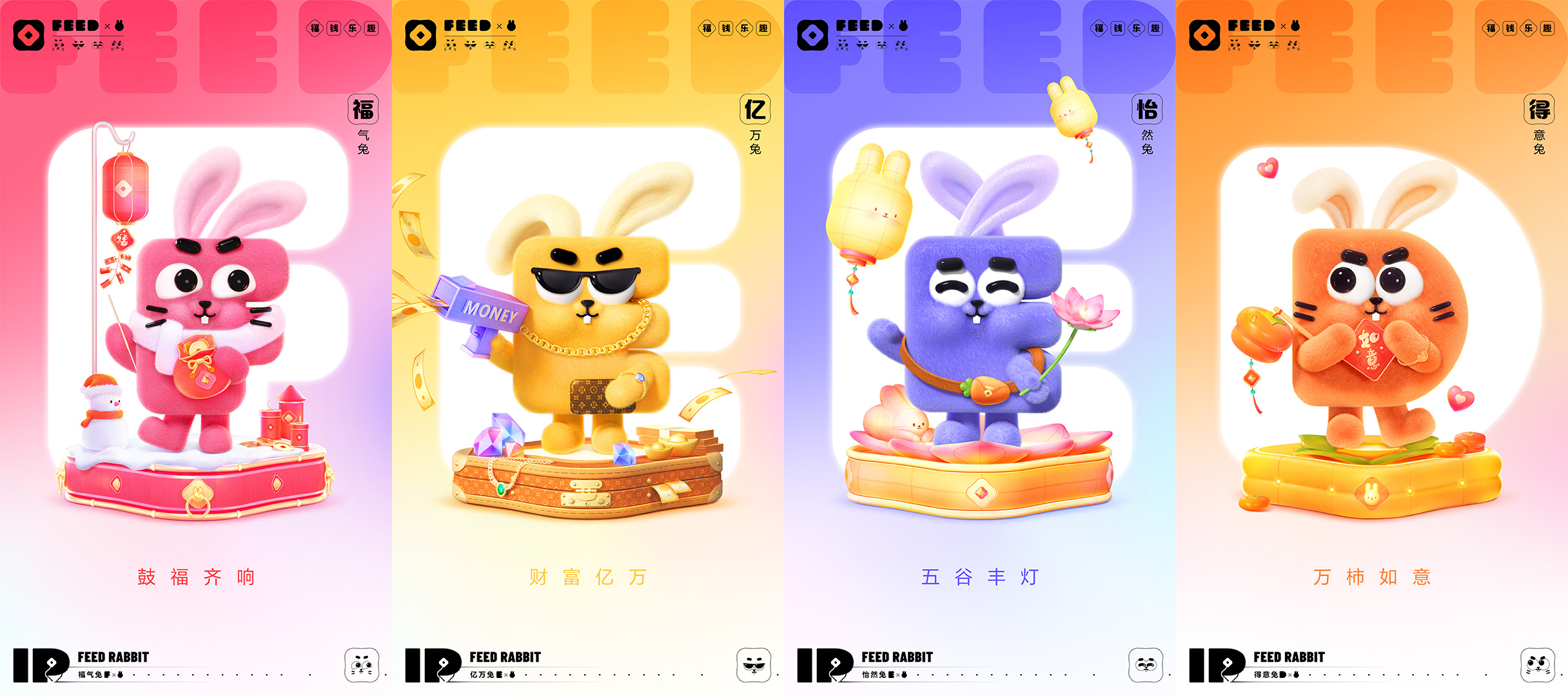
角色、品牌、用户必须是一个标签,清晰可见。以IP角色与用户互动沟通,建立信任关系,拥有独立人格和魅力。通过更具人格化的形象,使品牌变得更温暖。本次活动的主IP,在设定上采用FEED字母演变不同性格IP角色,作为不同维度的形象代表,丰富B/C端的内容场景。

情感链接-围绕人设讲故事
如何通过「IP角色」让用户对产品产生情感呢?首先赋予他们性格,他们分别是福气、财富、快乐和有趣的化身。为用户带来财、富、乐、趣是他们的责任。IP的人格化能很好的与用户建立品牌好感度。同时「持续曝光+情感链接」的品牌策略,在活动中贯穿内容场景、物料推广、分享转发等,反复强调品牌。

二、你的差异点是什么?
1、化繁为简,强化内容
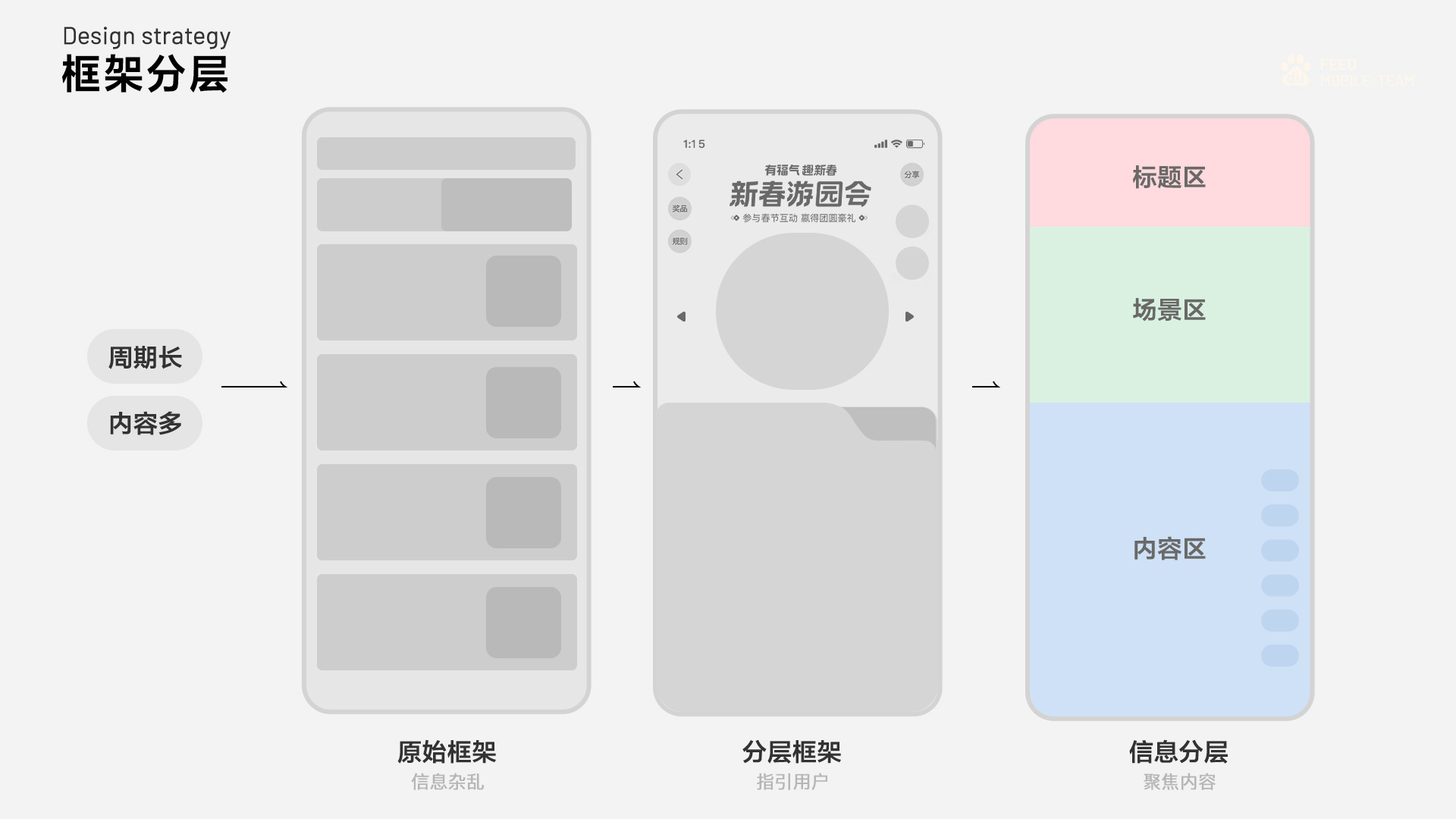
由于春节活动周期长、内容多的特点,使得页面呈现庞大复杂,会造成用户的理解成本影响留存,因此把内容有效呈现、提升屏效、优化体验路径是交互的重点。我们通过“框架分层”“减少活动步长”对所有活动进行了框架升级。提升活动易用性,让用户快速参与活动。在设计表达上简化头图背景,让用户聚焦场景,引入内容。

2、创意场景,引爆内容
洞察设计策略
百度FEED不同于其他矩阵,我们的产品内核是“内容”;作为春节活动,浓浓的“年味”是活动外核。如果只去介绍我们自己产品的功能、种种好处,这种干巴巴的内容无法在这个时代获得关注和认同,因为无法与用户建立切身联系。所以在不同层次的内容上,我们可以通过故事化、场景化来把内容做的更有趣,最终实现业务互动转化提升。

年俗互动-故事型叙述 增强产品代入感
抓住用户情绪洞察,采用年俗的理念打造场景,营造用户代入感。在视觉表现上,根据时间推移,场景也随之变化;以回家团圆吃年夜饭、到走亲访友云拜年、看烟花赏灯会,实现了场景从年三十到十五的视觉呈现,释放出情绪共感的叠加效应。引发用户“过年”的心理共鸣。

场景设定
场景一:花样团圆饭。围绕“三十吃饺子”的年俗为主要点切入,通过具象的关键词构思场景,结合品牌符号,融入中国风建筑表达“家”,并将饺子、房子、人的比例重构,增加画面冲击力,在配色上摒弃大面积的红黄配色,加入蔻梢绿和淡曙红作为辅色,为整体添加了一丝春天的气息。

场景二:神评云拜年,发评送好礼。围绕“云拜年”的年俗为主要点切入,过年的时候拜年是人们辞旧迎新、互相表达祝愿的一种方式。创意表达上,除了沿袭以往“登门”的拜年方式外,在画面表现上加入代表新兴礼仪“云拜年”的概念,让视觉吸引眼球,同时又很接地气。

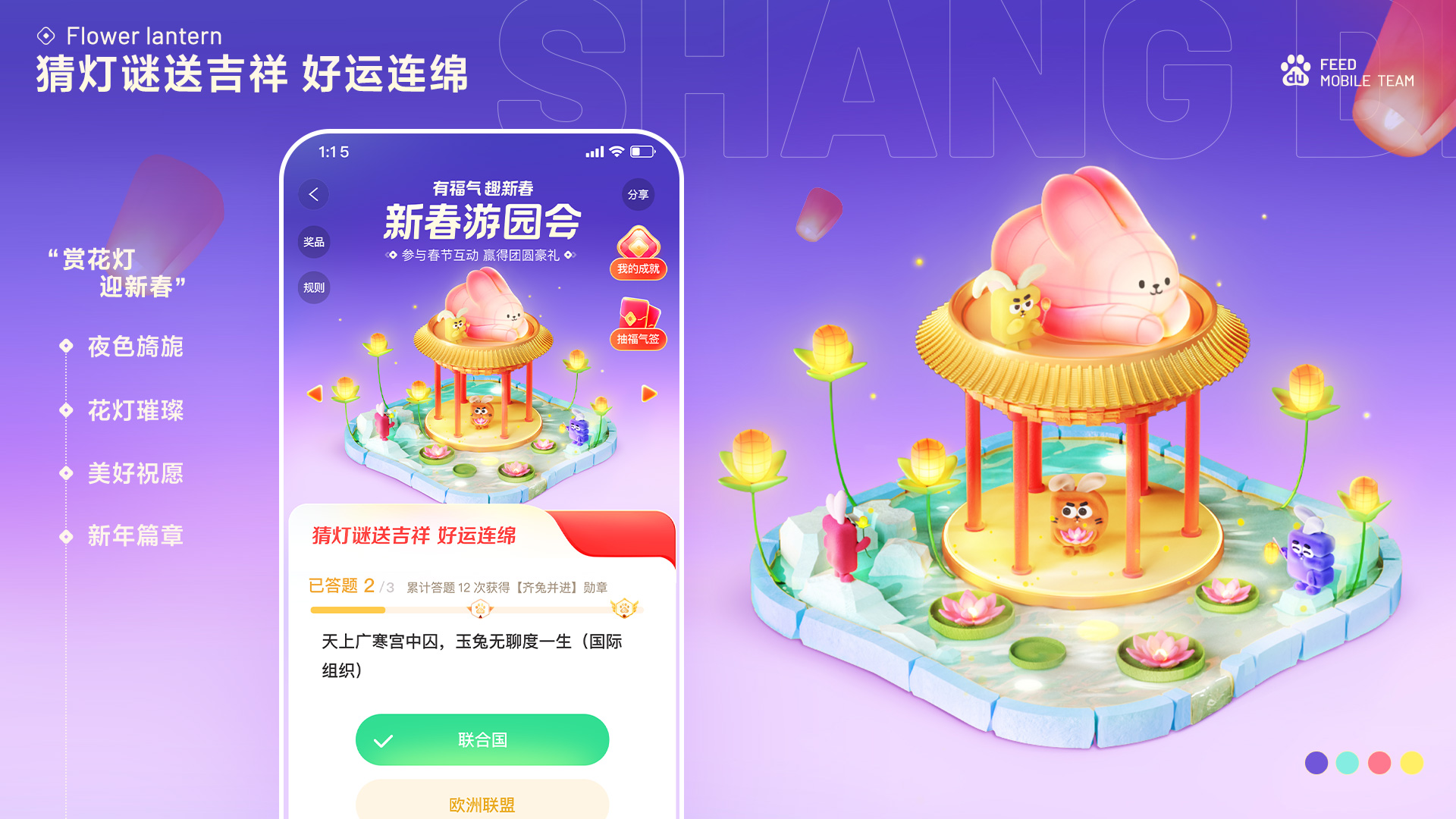
场景三:猜灯谜送吉祥。以元宵赏灯会的年俗为切入点,夜色旖旎,花灯璀璨,在一片流光溢彩之下,闹元宵、赏花灯、迎新春。"玉兔东升、鲲鹏万里”,用最美好的祝福为用户开启新年新篇章。

人文互动-内容联想 强化产品特点
我们为什么要把小组内容关联到人文上?我们需要给产品定义一个标签,让内容进入一个优势的心智赛道,用设计手段具像化演绎出来,让目标用户最快对号入座,提升产品的认知效率。而人文包罗万象,与小组内容分类不谋而合。

内容联想
在视觉表现上,围绕“小组发布内容”的类比联想,场景选取摄影、养花、命理、诗词、乡村等七大不同人文场景,着力刻画“小组内容”强关联的人文元素,以此映射产品的特点,激发用户参与意愿。借助想象放大或夸张内容特征,更鲜明的强调内容本质。

3、丰富体验
为了维护用户粘性,让用户每天都来“玩”。加入2级活动,用“奖励”“成就”“抽签”形成驱动用户雷达地图,多维度持续牵引,增强互动体验。
如何让用户玩下去?
【抽签活动-新年福气签】
活动玩法:用户每天进入活动可抽福气签,随机发放签文以及红包奖励,中奖+祝福的满足感驱动用户回流。
洞察&创意
新的一年,人们对美好生活都有向往和期盼,“讨彩头”是每位用户对生活的新追求。在活动的设计上要吉祥满满,自带好彩头。用福袋作为容器承载签文,以抽幸运球、得奖励赢福气作为情感驱动,刺激用户玩下去。

在签文设定上用团扇的品牌符号作为基础形状,加持“祥云”“吉祥话”让活动不止惊喜,更是平台对用户的祝愿。

如何让用户“回来”玩?
【激励玩法-我的成就】
洞察&创意
在成就玩法中,勋章作为精神激励直接授予用户,提升用户在活动内的成就感和价值。另一方面,勋章也作为主活动物质激励的间接载体,用户通过解锁勋章来获得终极大奖。从设计角度,采用三维立体视觉风格,结合IP形象,使勋章更年轻有趣,让用户形成记忆点。强化视觉冲击,满足用户的成就感和荣誉感,刺激用户回流和分享。

惊喜彩蛋,拉升互动体验
除了视效的打磨外,营造“惊喜感”是在体验中非常重要的一环。无论是抽奖还是成就,除了在视觉上有抽奖的仪式感。在活动中增加互动彩蛋,用户在投票以及点赞后会有对应的动效,让整体体验更加细腻。
精彩视频,点击可看
结语
总结一下本篇文章关于内容场景化营销的设计要点:
心智占领:前置化思考品牌打法,从品牌符号、Slogan、色彩基因、字体设计到IP的设定,全链路反复强调品牌。
设计创意:用故事性、场景化演绎设计创意,差异化视觉呈现。
互动体验:用“惊喜感”拉升互动体验。
希望以上的设计思考,可以给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
。蓝蓝设计的小编 http://www.lanlanwork.com