孙子兵法有云:知己知彼,百战不殆。知天知地,胜乃不穷。
“知己知彼”说明了解自己和竞争对手的重要性,“知天知地”则强调了了解行业竞争环境的重要性。能通过竞品分析达到知己知彼、知天知地,是设计师的必备技能。

什么是竞品分析

竞品分析是对市场上存在直接或间接竞争关系的优质产品,进行分类、组织、对比、刨析,总结竞品、以及自己产品的优势和不足,为下一步决策提供帮助。竞品分析维度包含但不限于市场调研、盈利模式、战略定位、产品功能、交互流程、页面框架、视觉表现、文案内容、运营方式等。
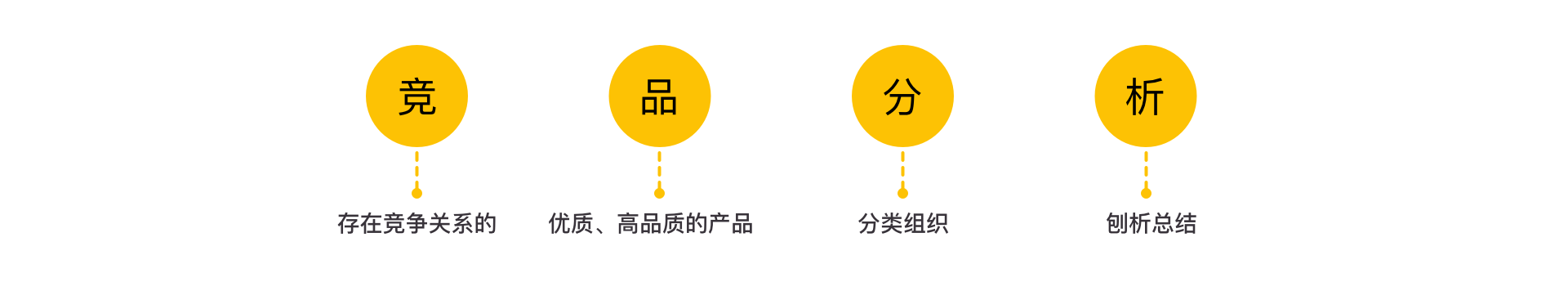
竞品分析和市场分析、产品分析、产品体验分析的关系如下:

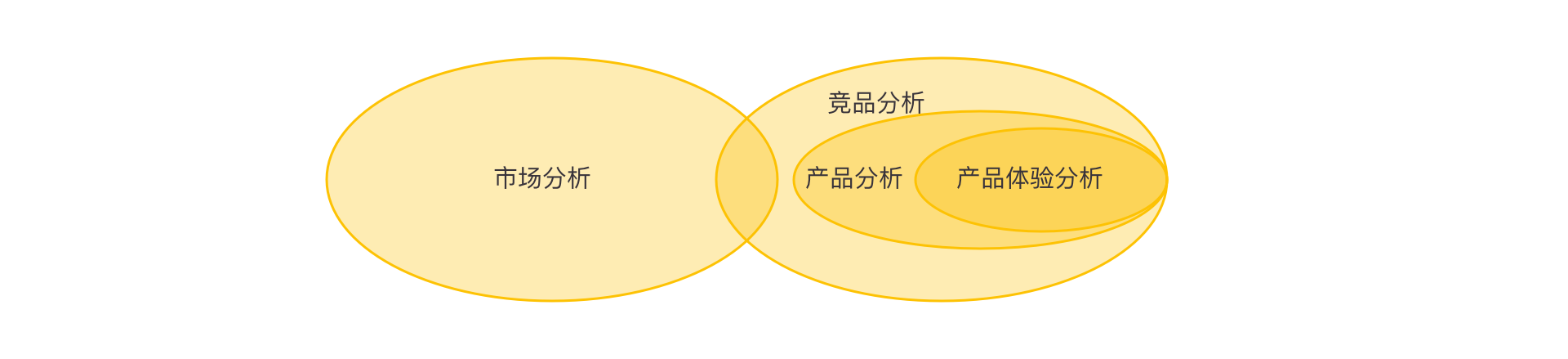
竞品分析的作用
对设计师来说,竞品分析在了解行业现状、熟悉功能、了解竞争对手、了解用户习惯、明确自己产品定位等方面都有帮助,具体如下:

竞品分析有这么多好处,那么设计师该如何做竞品分析?
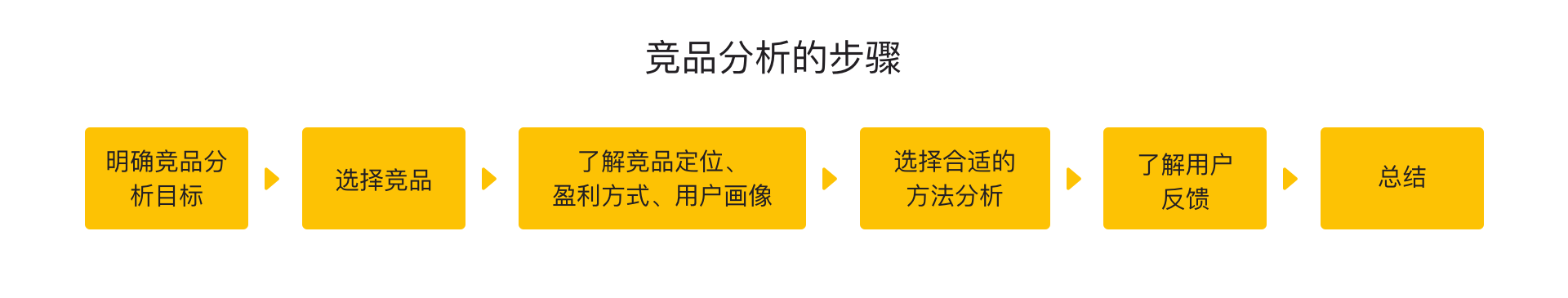
设计师如何做竞品分析

1.明确竞品分析的目标
做竞品分析前最重要的是要明确竞品分析的目标。明确竞品分析目标的前提是要“知己”。
“知己”即了解自己产品处在哪一个阶段,有什么问题,接下来打算怎么做或达成什么目标。然后根据产品当前问题确认“要通过本次竞品分析获得什么?”。竞品分析一定是为自己的产品服务的,是通过了解竞品来达成自己产品的某种目的。不能盲目地为分析而分析。
大多数工作流程中,设计师进行竞品分析一般有以下几种场景:
场景一:在产品需求确认之前,通过竞品分析对某功能进行调研,了解行业中该功能的具体设计。
如设计师了解到产品计划对帖子详情页面进行改版,产品需求还没确认。此时进行竞品分析的目的可以是:了解竞品帖子详情页面的设计共有哪几类表达方式,每一类表达方式的优缺点各是什么。
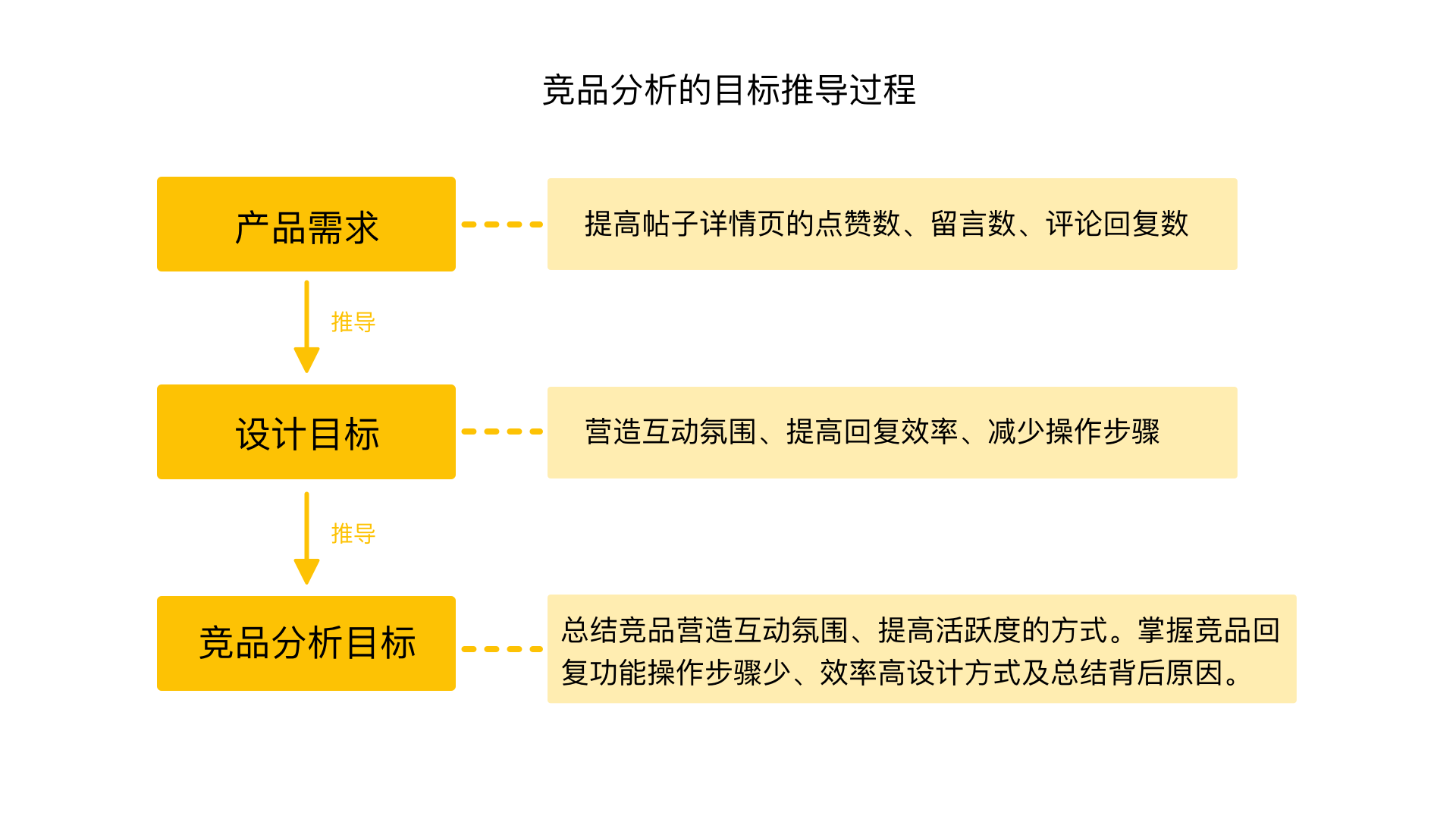
场景二:.在产品需求确认之后,通过分析产品需求,推导出设计目标。此时竞品分析是为产出能满足设计目标的方案服务的。
如产品的设计需求是“提高帖子详情页的点赞数、留言数、评论回复数”。此时推导出的设计目标可能是“营造详情页互动氛围、提高回复评论的效率、减少操作步骤”,对应的竞品分析目的可以是“总结竞品营造社区互动氛围、提高活跃度的方式。掌握竞品回复评论功能中操作步骤少、效率高的设计方式及总结背后原因。”

场景三:产品大改版、重新设计,或者孵化新产品时,通过竞品分析对行业内的产品有一个整体的了解,从而得出自身产品的差异化定位。此时竞品分析的维度会更多元:可以从用户体验的5个要素逐级进行分析,或使用SWOT分析、波士顿矩阵分析等。
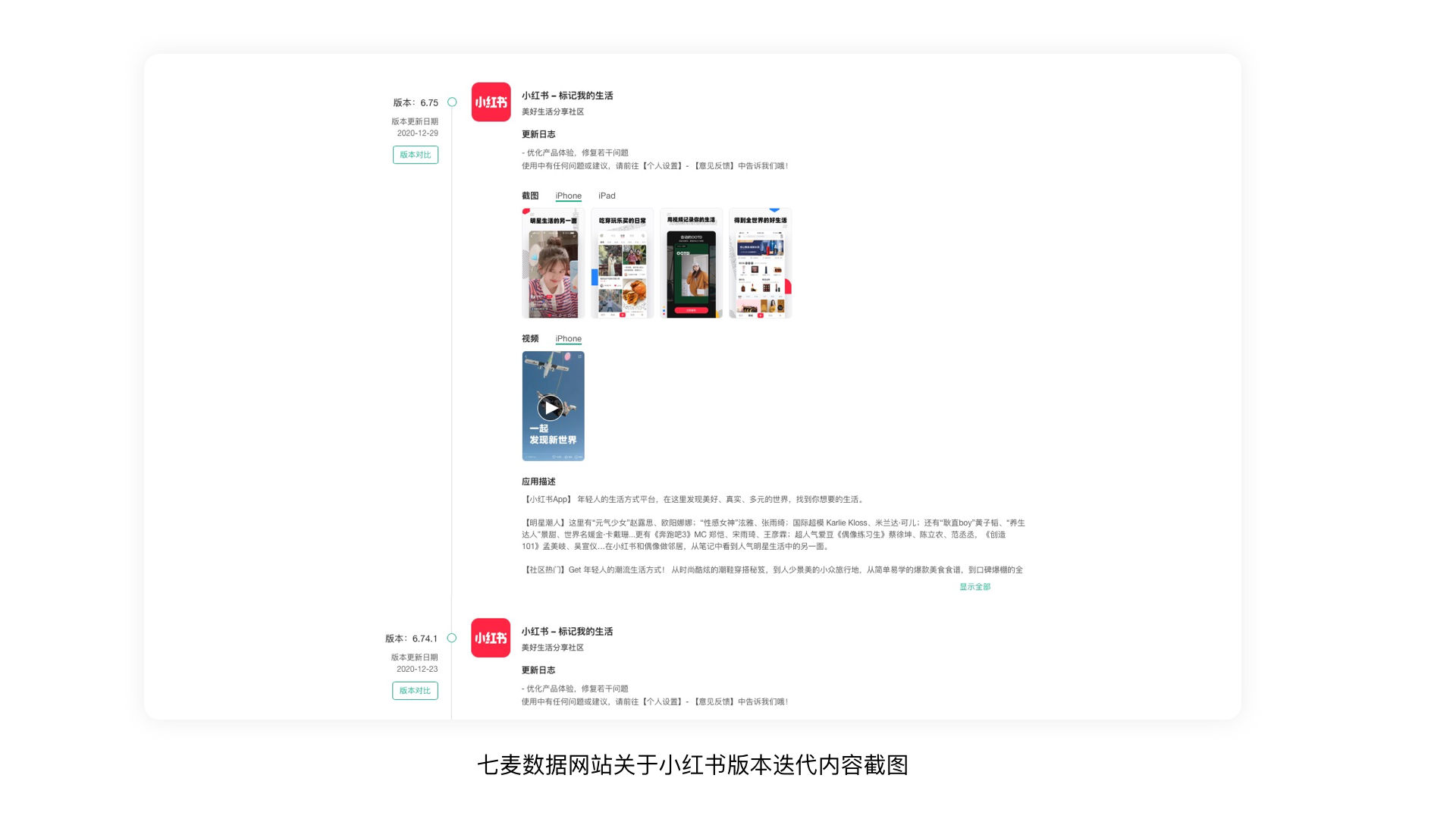
场景四:竞品的动态跟进,主要是跟进竞品的迭代情况,以保持长期的“知彼”状态。可以定期(如2周或一个月)对竞品迭代信息进行一次整理。App Store或七麦数据等网站可以查到竞品每个版本的迭代内容。

2.选择合适的竞品
竞品可以选择直接竞品或间接竞品。直接竞品指市场环境、商业模式、目标用户、产品功能都相似的产品。间接竞品可以是市场环境和目标用户相似,但商业模式和产品功能当前不同、未来可能相同的产品。如果只对产品交互流程、页面框架、视觉表现等进行分析,还可以选取功能相似,或者目标用户相似,用户体验好的产品进行分析。
建议通过易观千帆、七麦数据、App Annie等平台了解竞品的数据情况,选取数据排名靠前的产品进行分析。
3.了解竞品定位、盈利方式、用户画像
了解竞品的定位、公司战略、盈利方式和用户画像,有利于我们理解竞品功能的背后的逻辑,利于我们分析竞品为什么设计成这样。竞品分析不只是分析表面看到的功能,还要分析更深层次的原因。
1.了解竞品定位、公司战略途径有:竞品官网、维基百科、拉勾网、天眼查、IT桔子 、Questmobile、App Annie等
2.了解盈利方式的途径有:36 氪
2.了解竞品用户画像的方式有:竞品官网、移动观象台、百度指数、艾瑞咨询等网站。
4.选择合适的竞品分析方法
竞品分析的目的不同,选用的竞品分析方法也不同。以下介绍几种常用的竞品分析方法:
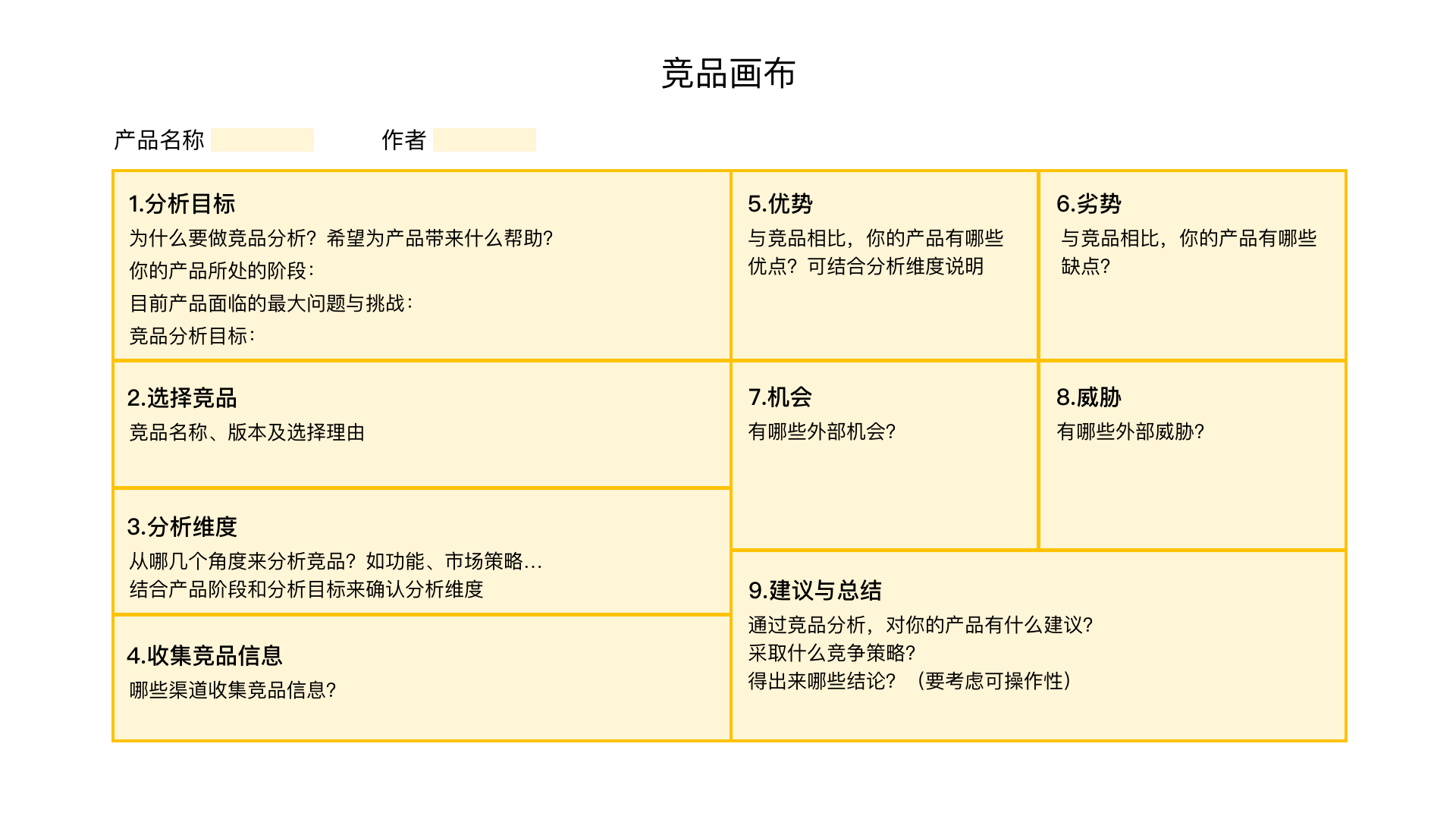
竞品画布
竞品画布是一个简易的竞品分析模板,用一页纸包含了竞品分析的9大问题,如下图。

适用条件:
1.竞品画布可以用在竞品分析之初,用来梳理竞品分析的思路,是竞品报告的MVP(最小可用产品)2.竞品画布包含竞品分析的6个关键步骤,可以让新手快速上手竞品分析。
操作步骤:
按照竞品画布模板上的问题依次的分析解答。竞品画布中包含了SWOT分析,注意优势、劣势是对产品或公司内部的分析,而机会和威胁是对外部环境的分析。另外,在分析第3点分析维度时,建议结合分析目标说明选择这些方式的理由。
优点:竞品画布相对其他方法来说视角更全面,可以结合其他分析方法一起使用。
缺点:对UI/UE来说,针对性不够强。
矩阵分析法
矩阵分析法又称知觉图,主要是通过二维矩阵分析2个关键要素,以了解自己和产品的定位及竞争优势。
适用条件:
-
矩阵分析法主要用来帮助产品做2个关键要素方面的定位决策。如自营电商平台可用矩阵分析法来决策平台定位是售卖高价格、优质的商品平台(如寺库),还是售卖超低价格、质量一般的商品的平台(如拼多多)。以及帮助产品评估自己的竞争优势,判断产品是否需要重新定位。
-
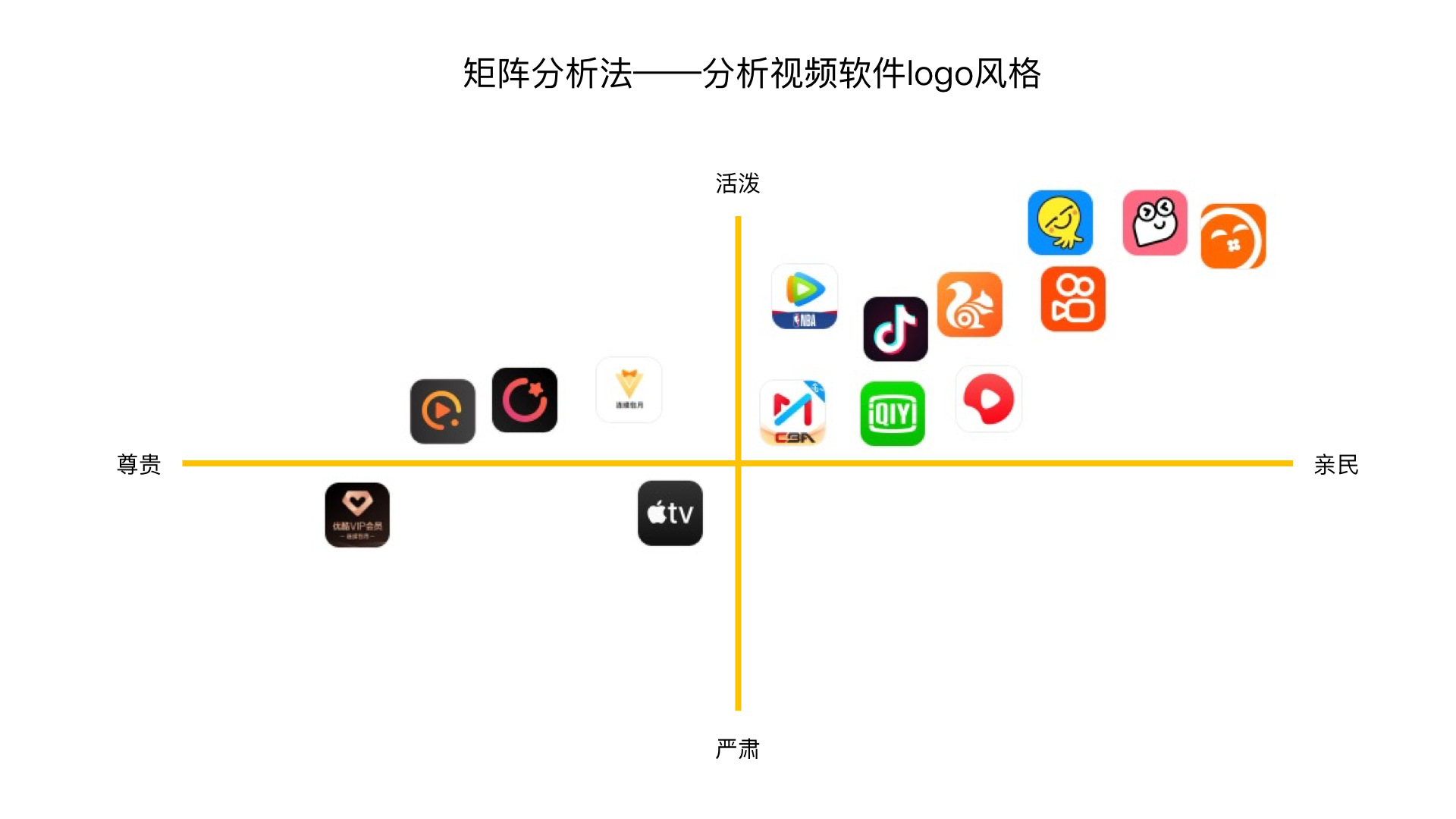
设计师还可以用矩阵分析法分析竞品的视觉风格,以辅助定位自身产品的视觉风格。如下图为视频app logo风格的矩阵分析

操作步骤:
(1)确定两个关键竞争要素。这两个竞争要素应该是用户最会关注、会影响用户决策的关键属性,如价格和配置。
如果是设计师用矩阵分析法来分析竞品视觉风格,可选取两对意思相反,对视觉风格有较大影响的关键词。如严肃—活泼、扁平—拟物
(2)绘制横纵坐标轴,把两个对关键竞争要素作为横坐标和纵坐标填入。
(3)针对竞品关键竞争要素的表现,把竞品放到4个象限的对应位置。并思考自身产品在4个象限中的位置。4个象限的空白区域可能存在机会,而4个象限中竞品较多的区域,用户群可能更广泛,也意味同类公司更多。
优点:矩阵分析法的优点在于聚焦于关键的两个要素,可以直观的表现出用户对自身产品和竞品在关键要素方面的认知。
缺点:矩阵分析法的缺点是只能从两个要素进行分析。如果要分析多个因素,可以使用雷达图分析法。
雷达图分析法
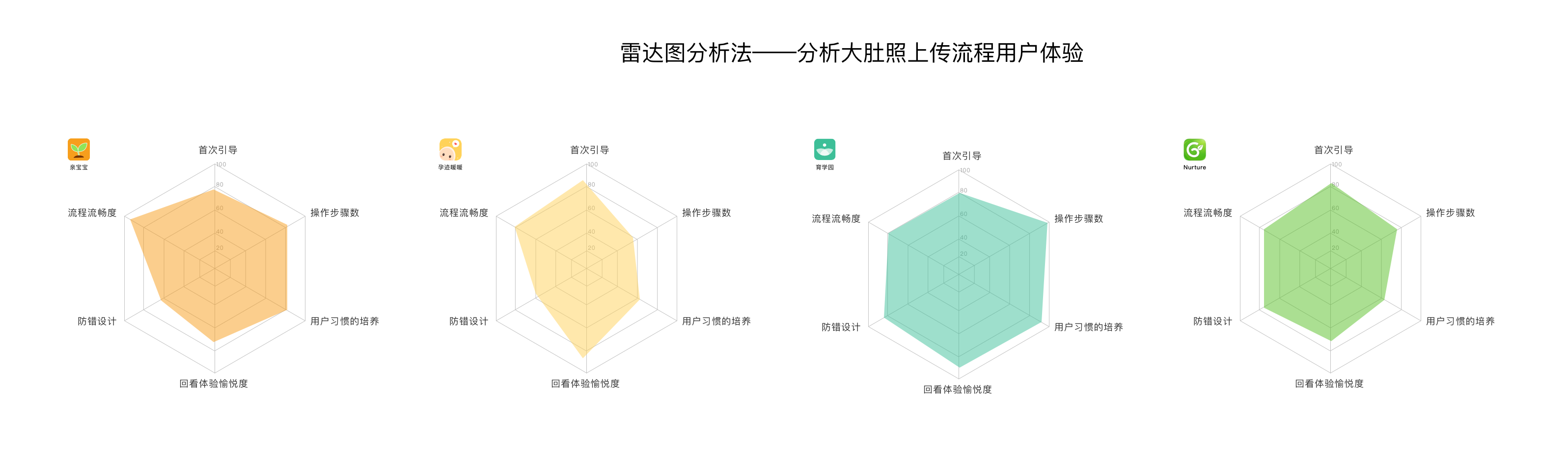
雷达图分析法本身是对企业经营情况进行系统分析的一种有效方法。我们可以将它运用到互联网产品用户体验分析上,用图示化的方式对竞品多个维度的优势、劣势作出直观的展示。下图为对母婴类产品拍大肚照上传功能进行的雷达图分析:

适用条件:
分析竞品多个维度的优势、劣势(一般选6个维度分析)。
操作步骤:
(1)定义分析维度
定义分析维度主要是确认从哪几个角度分析具体功能,如选择可用性、防错设计、易懂、一致性等。分析维度的选取也可以参考尼尔森的十大可用性原则,具体选取什么维度应根据分析的功能来定。
(2)对竞品的每个维度进行打分
定义好分析的维度后,我们依次对竞品的每个维度的表现情况进行打分评估,每个维度满分为100分。
优点:雷达图分析法的优点是相对直观、可以分析多个维度的优势,劣势。
缺点:雷达图包含多个维度,每个维度的满分和量级指标是不一样的。需要分析者心中对每一个维度的满分有个大致预期。如流畅度怎么样算90分,怎么样算80分?有可能同一个产品A同学认为流畅度80分,B同学认为流畅度90分,因此分析可能带有一定的主观性。
表格法
表格法主要是用表格来统计竞品功能元素的有无。

适用条件:
1.当我们想较为全面的了解一个功能的概况,或较为宏观的把握竞品的现状,可使用表格法。2.当我们思考某个功能元素是否需要保留,可使用表格法分析竞品的做法。
操作步骤:
(1)画出一个N行M列的表格,首列填入功能元素的具体名称,首行填入竞品的具体名称。
(2)对每一个竞品的具体功能元素进行统计,若某元素存在则在表格上对应位置打勾,不存在则空着。
(3)进行分析小结。
如果某一列功能元素所有竞品都打了勾,则说明该功能元素竞品都有,是个普遍元素,优先级可能较高。如果某个功能元素是某个竞品独有的,则可能是该竞品的差异化功能,可能是竞品的特色。使用该方法时要注意:即使是其他竞品都有的功能,自身产品也不一定要有,最终自身产品功能元素如何定,要根据需求来分析,不可盲目照搬。
优点:表格法的优点在于可以清晰展示功能细节的有无。
缺点:如果页面元素过多会显得杂乱,且表格中没有显示元素的优先级。
多级功能表格比较法
适用条件:当产品功能较复杂,要统计竞品功能元素、全面了解竞品概括,可用该方法。
操作步骤:在表格法的基础上,将功能点拆解成一级功能、二级功能、三级功能,再进行比较分析和总结。具体形式如下图:

优点:可以清晰的展示一级功能、二级功能、以及功能的子级。
缺点:如果层级太多,或者元素太多表格会比较庞大杂乱。
用户路径分析法
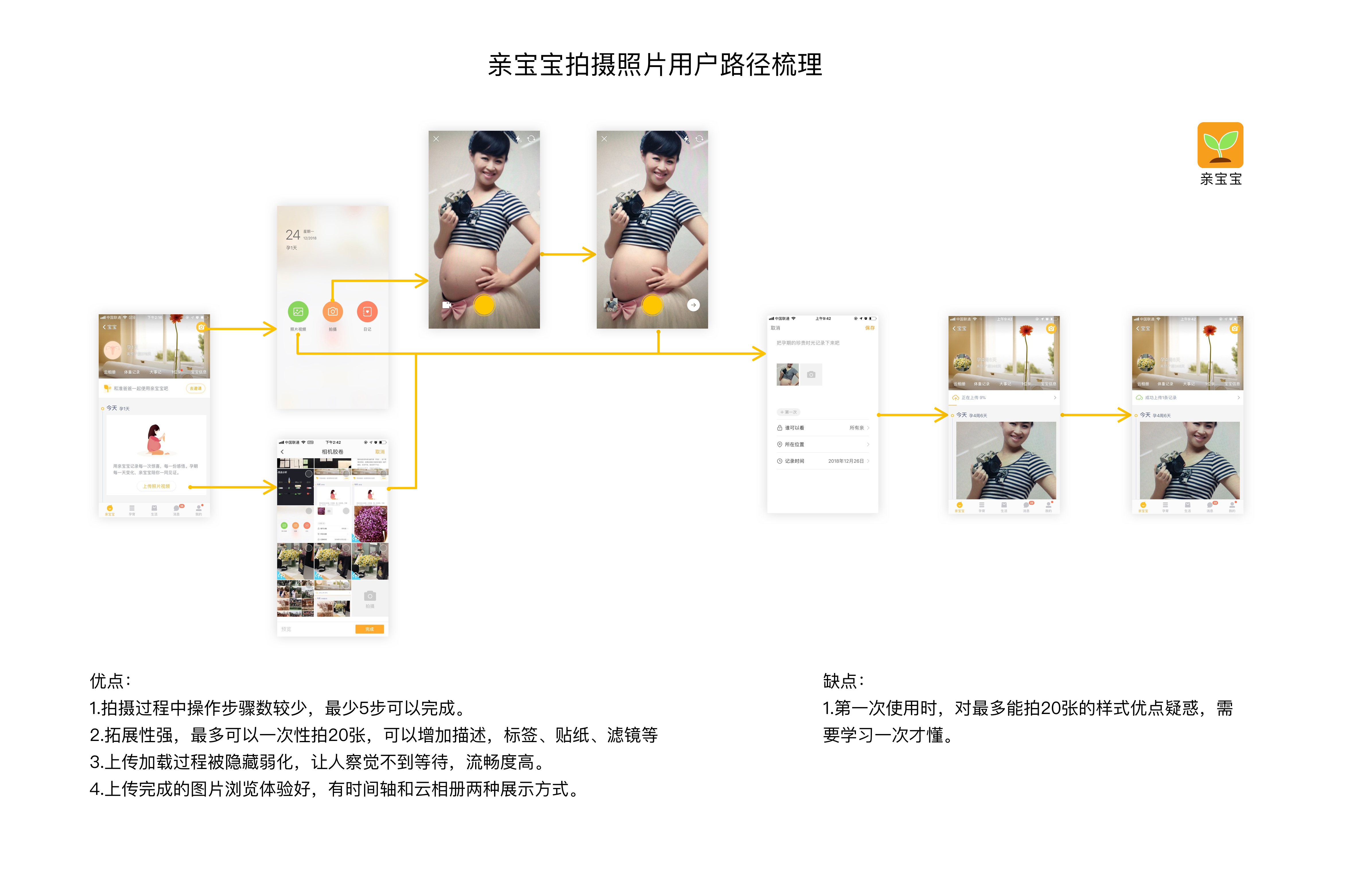
用户路径分析主要是把自己假想成用户,体验用户操作某软件中某功能流程,并记录过程。如下图是对亲宝宝拍摄照片用户路径分析:

适用条件:适用于要分析某一个功能的具体交互流程。
操作步骤:
(1)把自己想成小白用户,给自己布置一个小任务,并用竞品软件操作,完成这个任务,如完成上传照片。
(2)操作时按照:发现入口—了解功能—操作上传—跟进操作反馈的步骤进行。
(3)记录自己在体验功能时的感受,如哪一个步骤觉得疑惑,哪一个步骤觉得爽。
(4)梳理一下该功能的用户路径,看看产品设置的路径中有哪些是自己在体验时主要操作的,它们是不是该功能的主要路径?哪些是自己体验过程中忽略的,是竞品有意弱化或者其他,并总结结论。
优点:专注于操作流程中的细微体验,聚焦于发现体验问题。
缺点:自己的操作习惯不一定完全代表用户的操作习惯,带有一定主观性。
产品视觉表达分析法
产品视觉表达分析指对竞品某个模块的页面表达元素进行拆解分析,并总结每种表达方式体现的内容优先级和规律。
适用条件:适用于设计师横向分析某个功能模块的表达方式,及掌握每种表达方式的适用场景。
操作步骤:
(1)将选择竞品具体模块功能进行截图并对比。
(2)提取每个模块的表达元素,并在截图的下方用色块表达提取的元素。
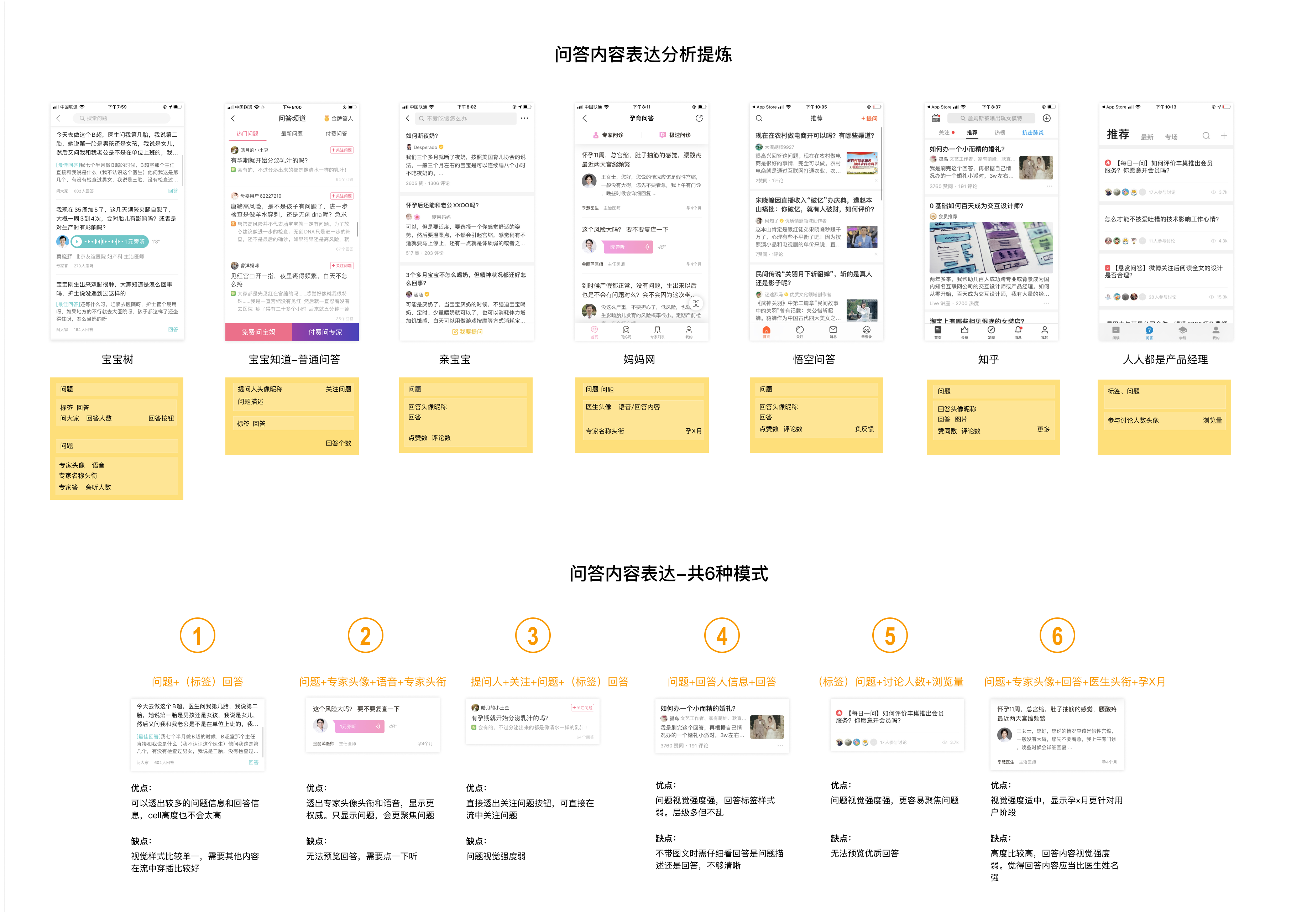
(3)总结共有几种表达方式,每种表达方式的突出对象是什么、适用条件如何、视觉优先级如何。下图为母婴类产品问答功能视觉表达分析。

优点:可以聚焦于单模块的表达方式分析。
缺点:不适用于流程的纵向对比。
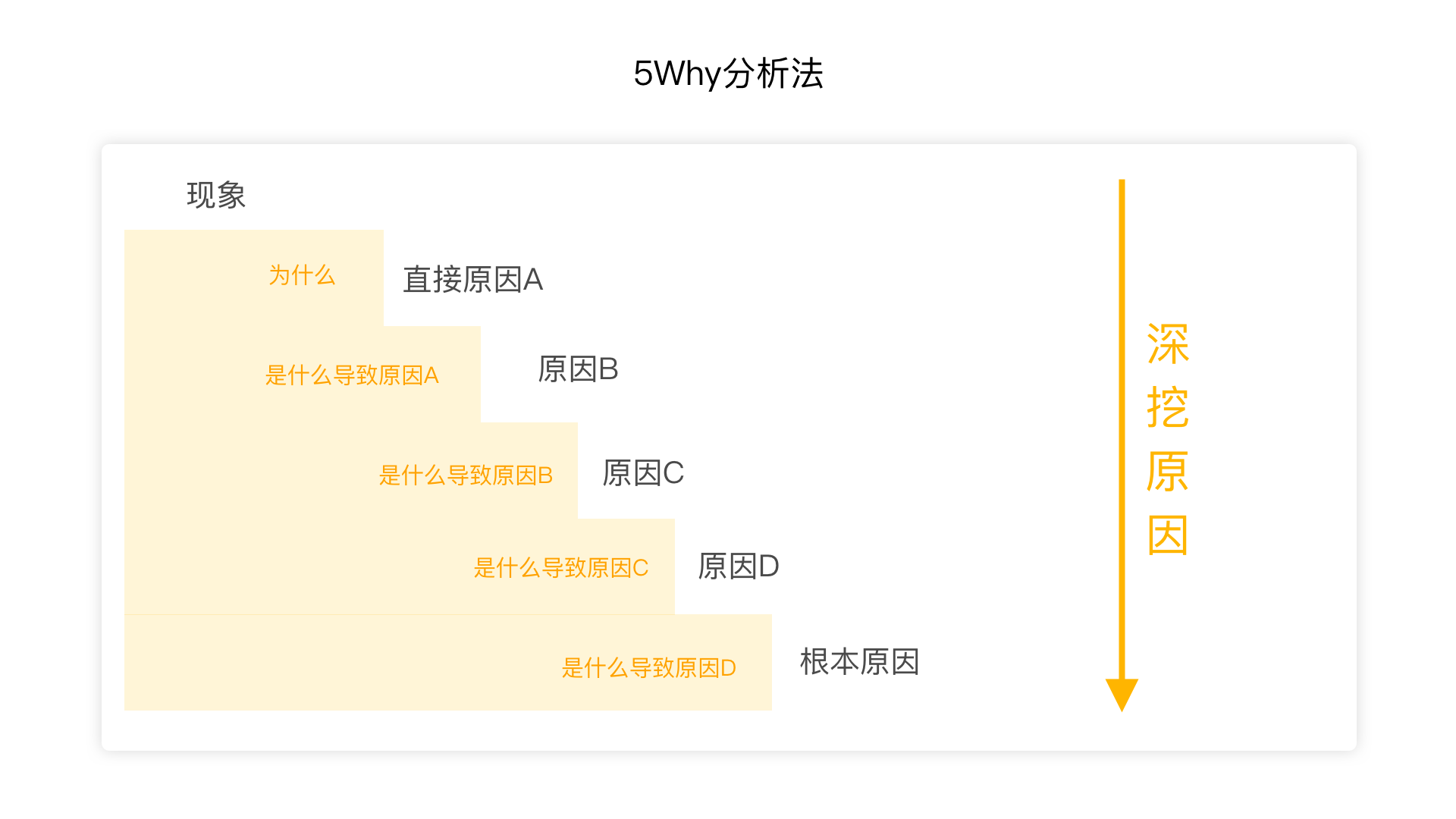
5Why分析法
5Why分析法又称5问法,即看到一个现象不断的去问“为什么”来寻找根本原因,以找出解决某个问题治本对策的方法。该方法最初由丰田公司提出并在丰田公司广泛采用。

适用条件:
适用于深挖某个功能表现背后的根本原因。也适用于帮助我们在做竞品分析时养成透过现象看本质的思维习惯。
操作步骤:
(1)把握现状。主要是为了确认问题,调查基本的表现、数据情况等。
(2)原因调查。针对明确的问题,探究背后原因。找到浅层次的原因后,再问为什么,找更深层次的原因,问5次为什么。原因调查过程中要注意:一定要以事实为依据去探究背后原因,不可主观臆想。另外,5why分析法也不一定都要问满5个为什么,重要的是通过多次提问探究到根本原因。
(3)实时措施,纠正问题
(4)吸取教训,从源头上预防错误再发生
5Why分析法用到竞品分析上,重点是在前2步,即把握问题和原因调查。我们不一定要完成5Why分析法的所有步骤,但我们要有问“为什么”的意识,不断的问自己竞品这么做的目的和原因。
优点:聚焦现象背后深层原因,利于我们培养透过现象看本质的思维。
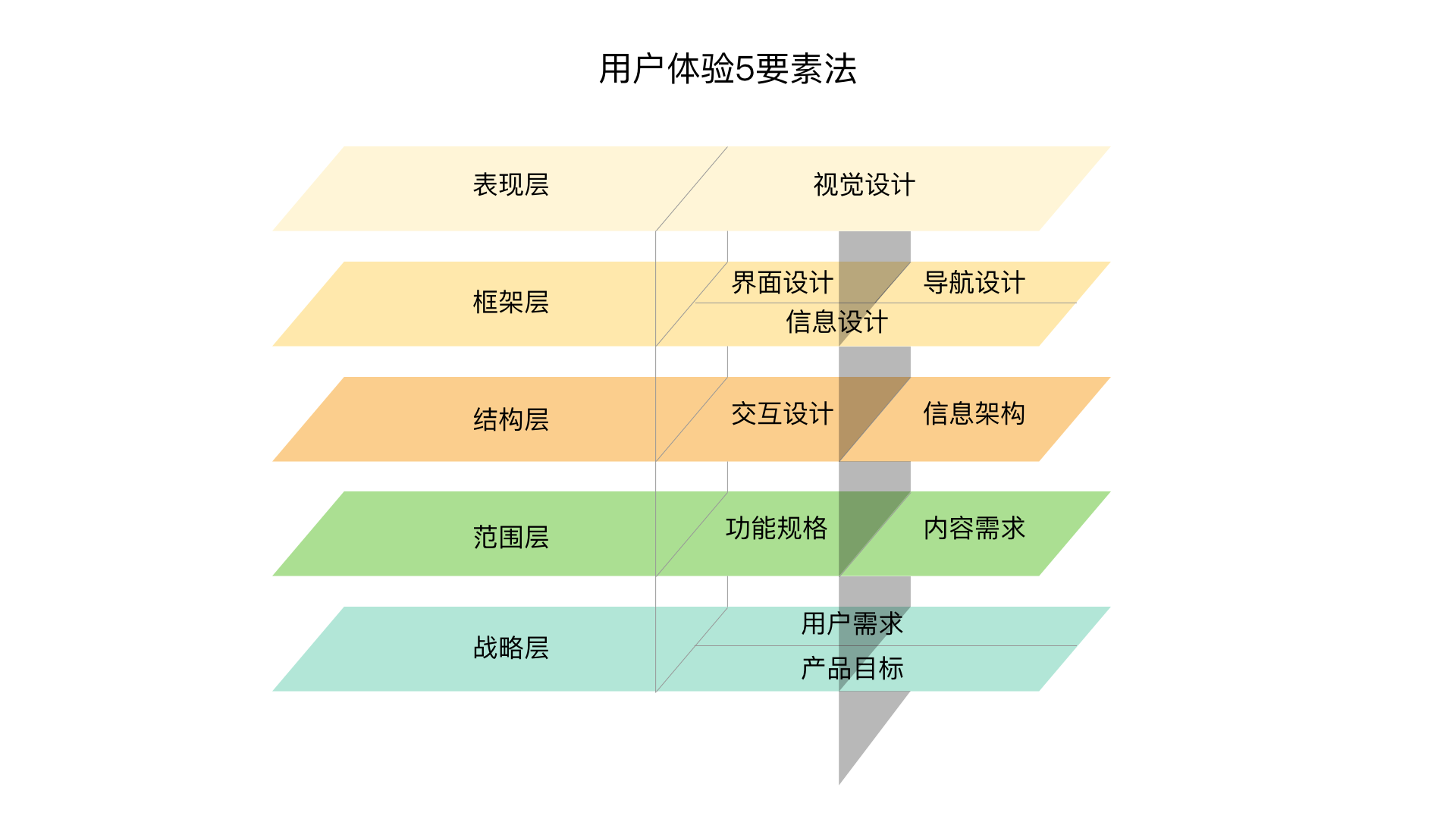
用户体验5要素分析法
用户体验5要素分析指从战略层、范围层、结构层、框架层、表现层5个层级,逐级的去分析。

适用条件:适用于要全面系统地了解某个产品时,对该产品进行全局分析。
操作步骤:
可以按照用户体验要素的5个层级从上到下分析,或从下到上分析。每个层级的分析可以使用不同的分析方法,在此不赘述。需要注意的是使用该方法分析时要避免追求大而全,建议站在竞品分析目的角度,分析时有一定倾向性。
优点:分析较全面,对产品理解会比较深入。
缺点:要真正执行并好不容易,需要对用户体验的5个要素有比较深的理解。
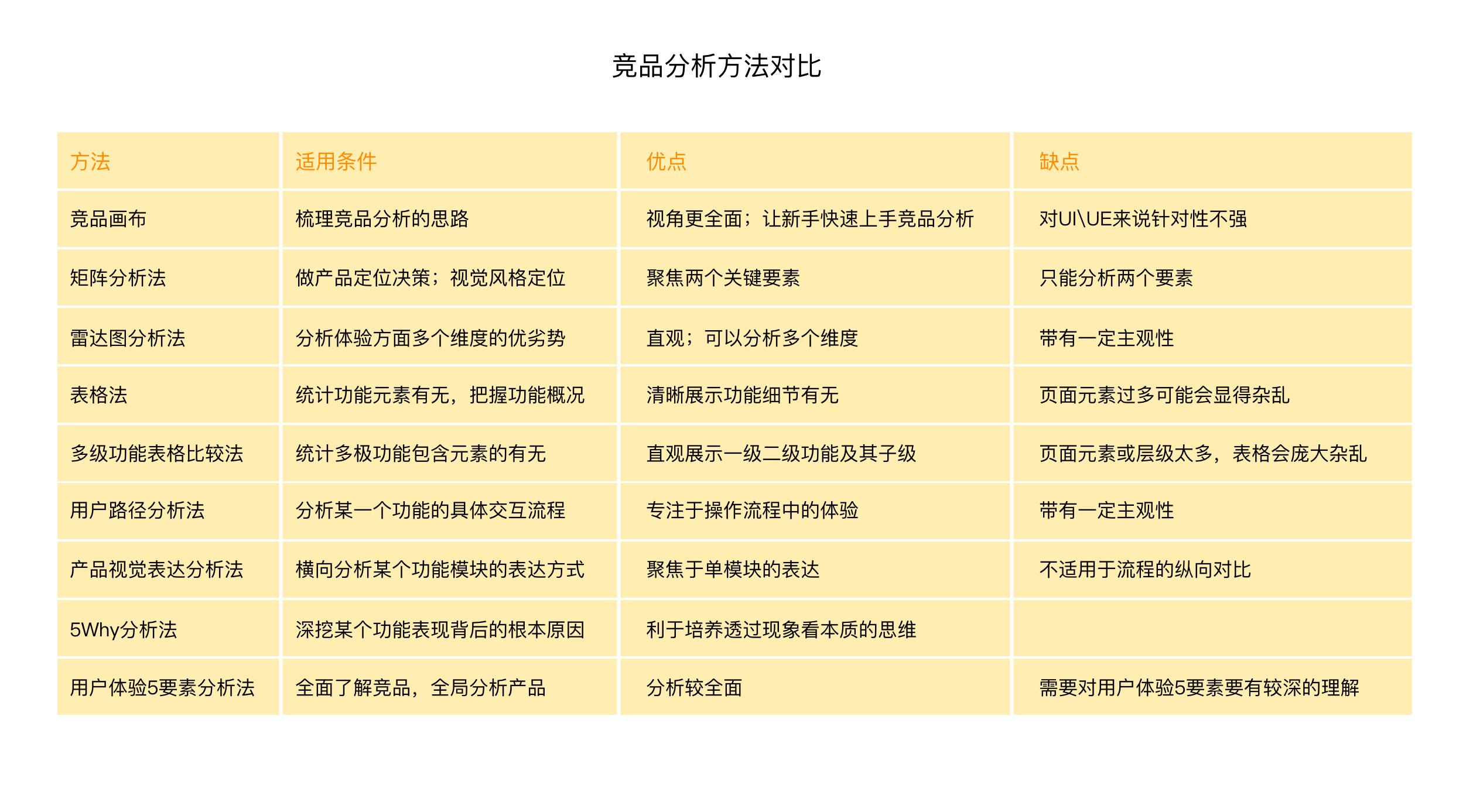
以上就是设计师常用的竞品分析方法的解析说明,我们要根据分析目的灵活选择方法。各方法的对比如下图:

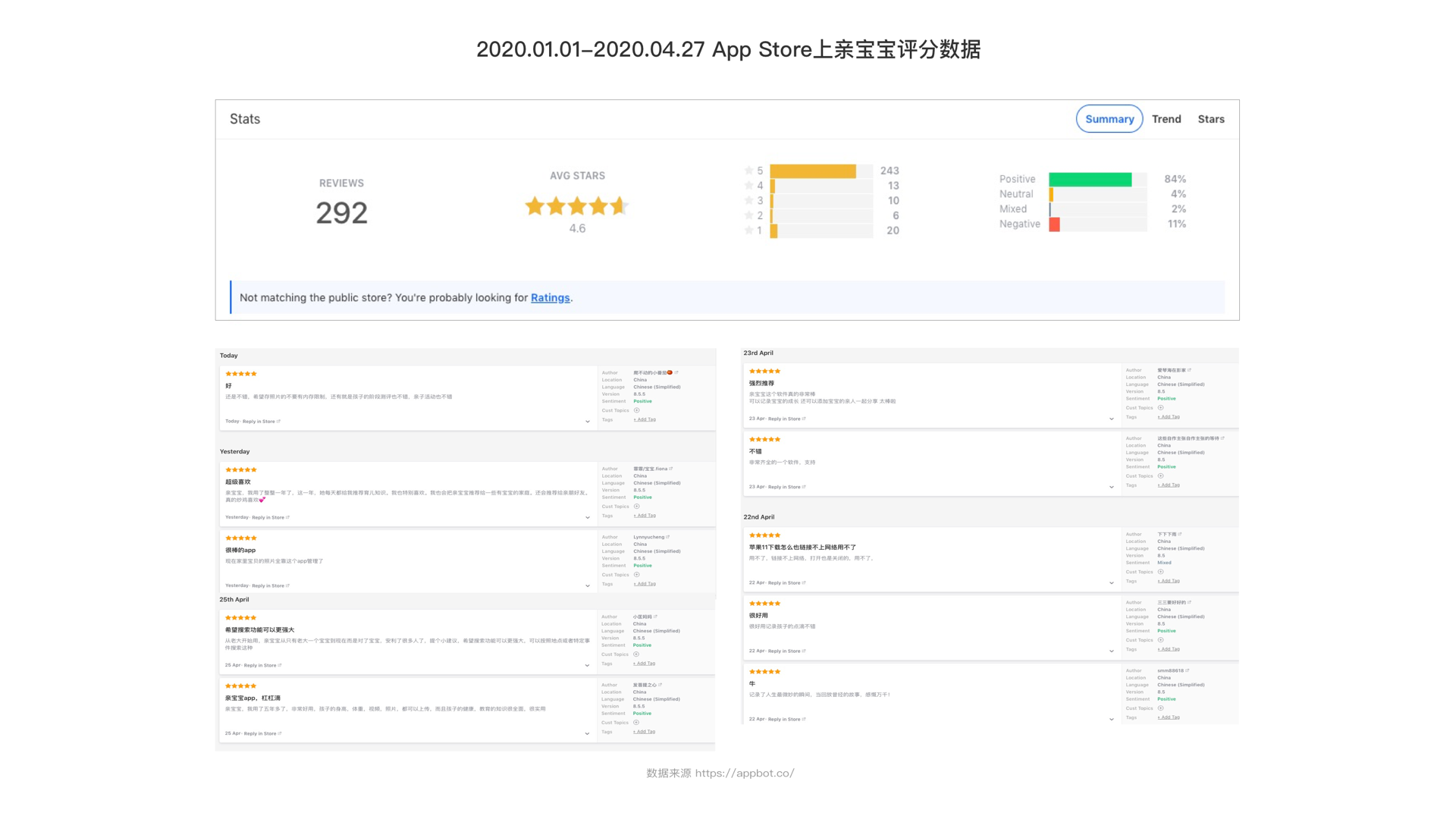
5.了解竞品的用户反馈
除了对竞品进行分析,我们还要关注竞品的用户反馈,了解竞品用户在使用产品过程中遇到的问题,了解用户觉得竞品好在哪里。要对竞品的问题进行规避,对好的使用体验进行分析并学习借鉴。
可以通过网站 https://appbot.co/ 查找App store上的用户反馈。如下图为亲宝宝产品的用户反馈:

6.总结竞品分析结论
不论使用哪一种分析方法,分析完之后都应输出分析小结。在所有分析结束之后,还要输出整体的分析结论。结论可以由定性或者定量分析得出,可以既包含客观分析的结论又包含主观分析的结论。
客观分析的结论如行业市场布局情况、竞品数据情况、界面操作反馈、产品包含的功能点(普遍功能、特色功能、实现程度如何)等。主观分析的结论如竞品的可用性、易用性、操作体验等。
总结
竞品分析是通过分析竞品,得出要解决的问题的结论过程。所以,了解自身产品当前处在哪个阶段,有什么问题相当重要。通过当前问题推导竞品分析目标,再跟进竞品分析目标灵活运用分析方法。竞品分析方法可以有很多,但确认好分析目标才是关键。
参考文献:
《有效竞品分析:好产品必备的竞品分析方法论》——作者:张在旺
《步步为赢 交互设计全流程解析》——作者:董尚昊
《电商类APP:商品卡片竞品分析》——作者:白鹭漫谈
转自:站酷
作者:小夕看太阳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务