大部分人今年过年基本的生活状态如下

如大家所知疫情紧急,
我们虽心系前线却无力支援,
尽量避开人群不出门也算为国家做了些许贡献。
但是宅家除了刷短视频玩游戏,
作为设计师的童鞋们,
咋能不趁此长假好好充实自己呢
(学技能估计太难了),
在此推荐几部经典的设计片,
娱乐的同时,也丰富下自己的设计知识。
01
《Abstract: The Art of Design》
《抽象:设计的艺术》

这是由Netflix公司出品的一部文化创意纪录片,
豆瓣评分高达9.4,纪录片总共8集,
每一集都探访一位全球顶尖的设计师,
涉及插画、建筑、汽车、摄影、平面、室内、场景、球鞋等领域,
用独特的拍摄叙述手法展示设计师的创作过程,
揭开世界设计师非凡创意的艺术理念。
此片由《连线》杂志的主编Scott Dadich 创作并担纲制片,并由奥斯卡最佳纪录片导演Morgan Neville和Elizabeth Chai Vasarhelyi执导,
每一集都可以欣赏到电影画面般的浸入感。
02
《The Genius of Design》
《设计天赋》

此片是BBC英国广播公司
播出的一系列关于产品设计纪录片,
一共包括五集,每集60分钟,
通过采访各知名设计师及相关的设计评论者,
讲述产品设计的历史和未来。
不管你喜欢Dieter Rams的隐忍
还是Phillipe Stark的奔放,
每个从事产品设计工作的朋友都能从这部纪录片得到一些启发。
03
《Modern Masters》
《现代艺术大师》

此片由BBC英国广播公司
推出的一档电视系列节目,
总共4集,分别介绍了20世纪四位重要的艺术大师:
安迪·沃霍尔(Andy Warhol)、马蒂斯(Henri Matisse)、毕加索(Pablo Picasso)和达利(Salvador Dali)的工作与生活。
通过走访四位艺术家们生前的居所、
艺廊及博物馆等地,
向观众展示了他们伟大的艺术贡献以及惊人的后世影响力。
你会发现,麦当娜的专辑封面、米菲兔的文具、
甚至是你家的沙发和电话,也许就来源于这四位大师的创作……
04
《Simon Schama's Power of Art》
《艺术的力量》

此片是由BBC英国广播公司推出年度纪录片,
总共8集。
讲述卡拉瓦乔、贝尼尼、伦勃朗、雅克、透纳、梵高、毕加索以及罗斯科八位艺术家的生平。
该系列结合了戏剧化的重塑、壮观的摄影技术,
以及Simon Schama独特而富有个性化的叙事,
全面剖析艺术大师们孕育和诞生艺术品时扣人心弦的故事。
这部纪录片荣获国际艾美奖最佳艺术节目、
2007年第60届英国电影电视艺术学院奖最佳摄影纪实类等多项国际大奖。
05
《Design for Life》
《创意生活》

这是一档BBC真人秀设计师比赛节目,共6集。
国际知名设计师Phillipe Starck
寻找英国最有前途的新人设计师。
通过全国选拔,
12名怀抱热情与梦想的设计师来到到巴黎史塔克设计学院学习,
他们的目标是把自己的设计思路变成真实的产品。
Phillipe Starck设计了一系列任务,
挑战设计师们的才华创意,但最后的赢家只有一个,
走到最后的人将获得和世界顶尖设计师一起工作的机会,
准备面试的设计师们更要好好看一看喔。
06
《Objectified》
《设计面面观》

这是一部以工业设计为主题的长篇独立纪录片。
展示了创造工业产品流程的实录片断,
并记录了与世界顶尖设计师们的交谈与讨论。
采访到的设计师们包括:
纽约现代艺术馆馆长Paola Antonelli,
慕尼黑BMW首席设计师Chris Bangle,
巴黎兄弟设计组合Ronan & Erwan Bouroullec,
美国明尼阿波利斯市Walker艺术中心平面设计师Andrew Blauvelt等世界最具影响力的设计师。
导演Gary Hustwit用洞察深切的镜头
记录了这些在我们身边随处可见的工业设计产品,
看似稀松平常的设计背后,
却是设计师们倾尽全力的良苦用心。
作为从事工业设计的童鞋来说,
自己的专业领域能被拍成纪录片也是一件感到自豪的事。
07
《Urbanized》
《城市化》

Gary Hustwit 纪录片设计三部曲的最后一部,
着重记录一座城市的规划与设计,
突出了致力于解决城市问题和提出对策的世界顶尖建筑师、规划师、决策者等人。
世界上一半以上的人口生活在城市地区,
到2050年这个比例将变为75%以上。
虽然一些城市正在经历爆炸式的增长,
但其他一些城市却处在正在压缩的过程中。
在住房、流动性、公共空间、民众参与、经济发展和环境政策之间取得平衡的挑战正迅速成为一个普遍关注的问题。
中国的城市化进程也是如此,
因此观看该片,会有更深刻的体会。
08
《我在故宫修文物》

由中国中央电视台出品的一部三集文物修复类纪录片,纪录故宫里稀世珍奇文物的修复过程和修复者的生活故事,
把工匠精神这件严肃的事讲得细腻、
温软且富有人情味。
该片是一部内蕴优裕的纪录片,
在一个个对于文物修复师而言的稀松日常里,
我们能够看到比修复钟表、青铜器、木器、古琴更多的东西。
片中提到一句“修复文物是穿越古今与千百年前进行对话的特殊职业和生命体验”,
在故宫神秘的身影下,这似乎更令人感到惊艳。
作为中国设计师,更应好好观看,
正所谓,民族的,才是世界的。
09
《デザインあ》
《啊!设计》

《啊!设计》是NHK一档经典设计节目,
每一集邀请重量级设计师讲述设计的秘诀,
深泽直人、仲条正义、祖父江慎、伊东丰雄,柴田文江……
虽是面向儿童,但视角独特、充满对思维的启发,
赞叹日本设计教育的同时也让我们反思。
这部片放到大学设计系的课程都不为过,
因为很多一些基本的设计常识,
即使已经就业的童鞋可能都不了解,
值得设计师好好观看。
10
《夢と狂気の王国》
《梦与狂想的王国》

该片为日本的一部纪录片,
由砂田麻美执导,探秘吉卜力手绘动画创作过程,
展现了宫崎骏、高畑勋、铃木敏夫,
三位老人以及新时代年轻人对动画的执着与热爱。
关于宫崎骏、吉卜力的纪录片已经很多了。
《梦与狂想的王国》则是选取了宫崎骏创作封笔之作《起风了》和高畑勋创作《辉夜姬物语》的这段时间为记录对象,
着力表现了两人的友谊历史和之后的创作分歧。
宫崎骏乘坐火车去看自己的试片会。
看完后,他走上台只说了一句话,
“对不起,生平第一次看自己的电影哭了。”
相信看完后,大家都会想再刷一遍宫崎骏的电影。
这10部纪录片,都是设计片中的经典,
可以收藏起来反复的观看,
每个设计阶段都会有不一样的感悟。
片子通过搜索都可以找到片源,
找不到的可以在后台回复(纪录片),
会推送片源链接。
最后希望大家身体健健康康的,
祝福祖国早日抗疫胜利,加油!



















































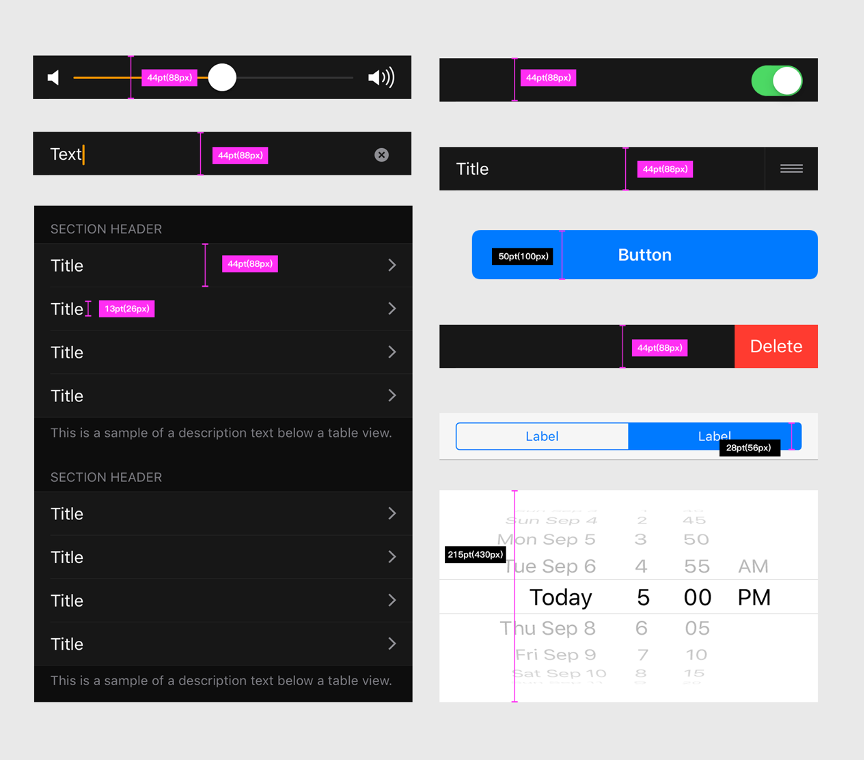
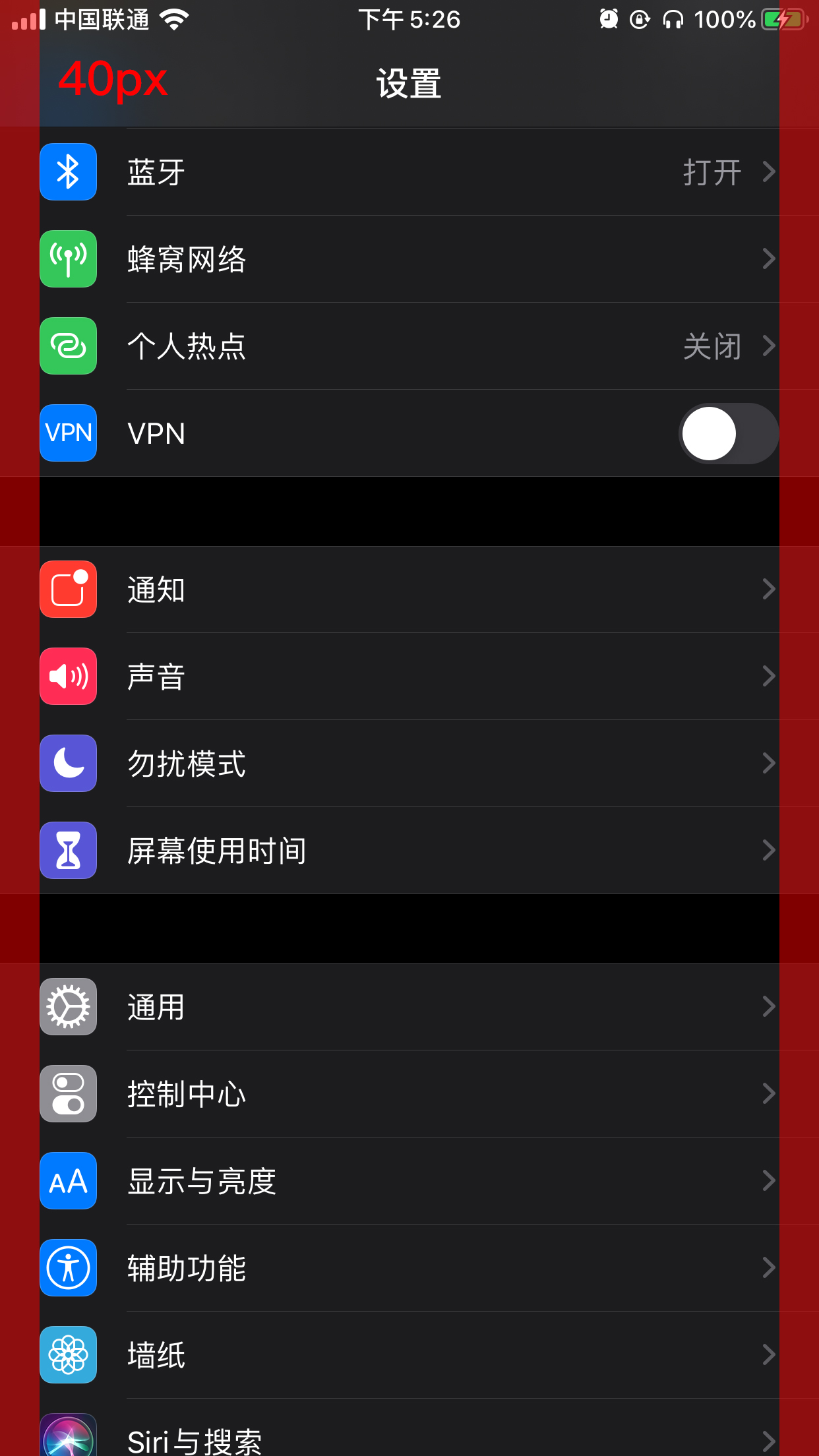
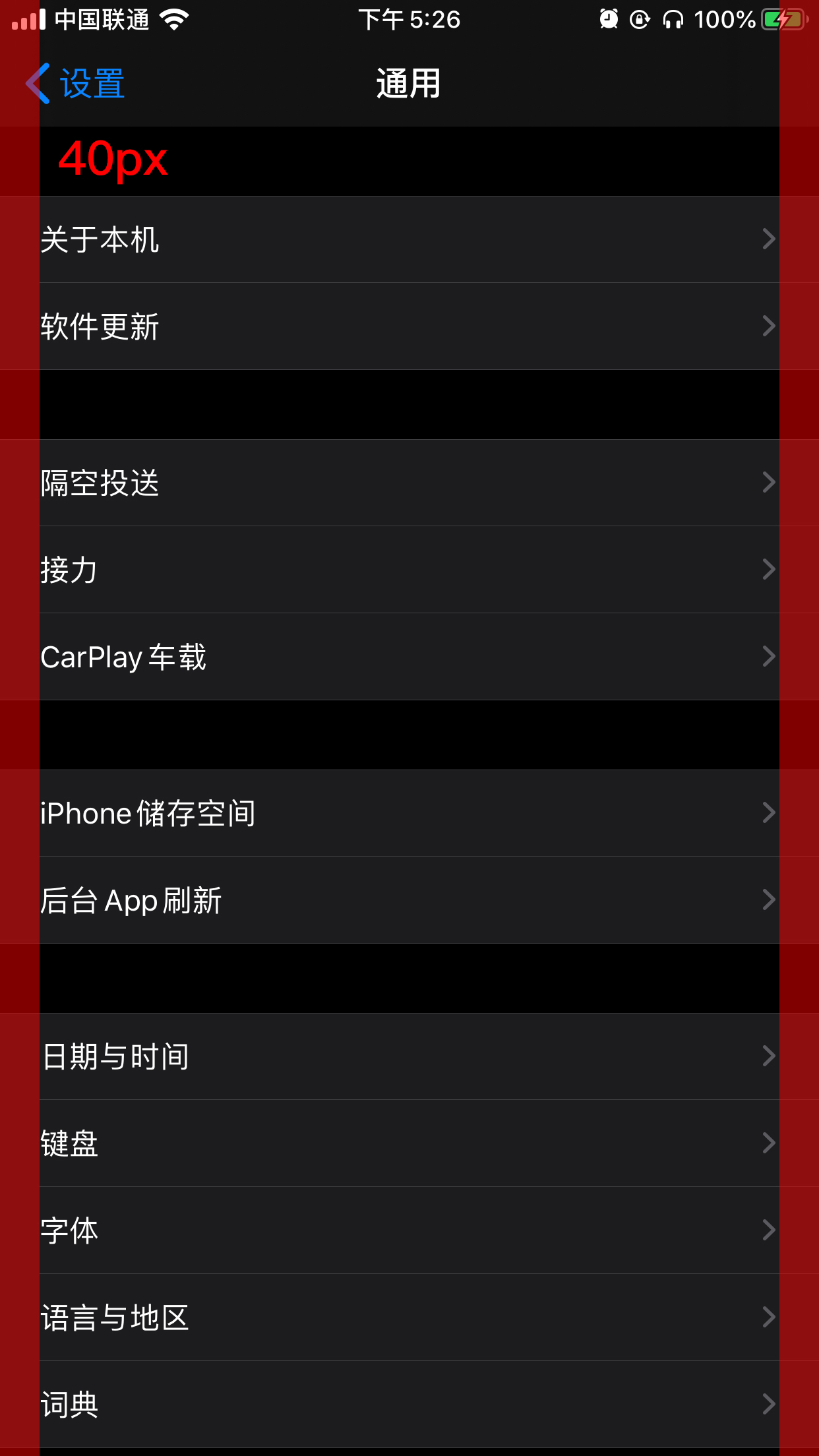
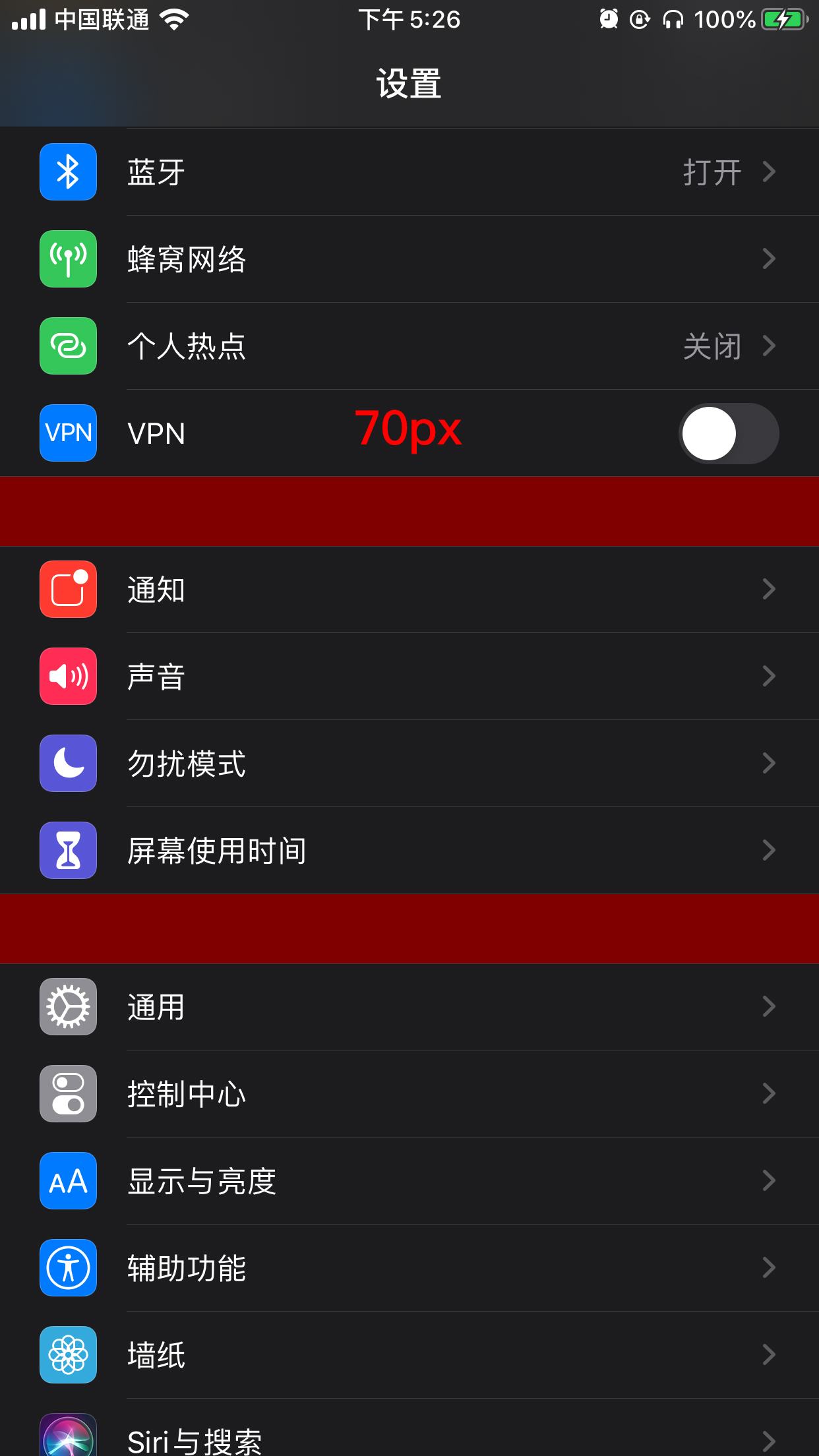
 微信iTunes上传用截图
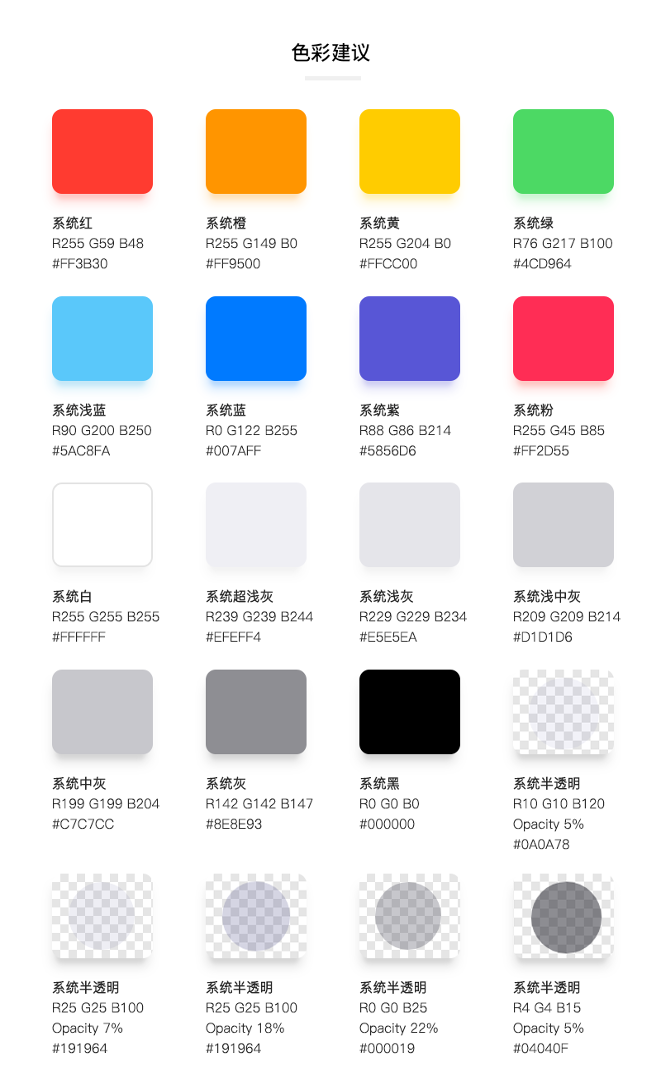
微信iTunes上传用截图  iPhone的系统色
iPhone的系统色