一个SaaS产品的后台是如何设计的?作为知识付费行业的头部SaaS服务商,从2016年诞生不到7年时间,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,毫无疑问成为了国内知识付费规模最大的SaaS产品。
为什么拆解小鹅通的后台?这是因为后台设计往往被多数产品、开发甚至老板忽略,他们甚至认为后台不需要设计,更不需要考虑用户体验,能把功能实现就可以交付。但我的观点恰巧相反,我认为一个SaaS产品设计最大的挑战和关键正是后台。它决定了运营者的工作效率和操作体验,即便你的功能再强大,如果用户不会用、不愿意使用,那么用户也不会续费,而续费,正如《SaaS创业路线图》作者吴昊在他书中的观点——SaaS的本质,就是续费。设计大侦探的第一个B端产品拆解,选择了工作量最大、最繁杂的后台,阅读时间长,非常乏味,但如果你认真啃完,你对SaaS产品、后台设计、B端设计不会再陌生。都说良药苦口,这碗药,廖尔摩斯先干为敬。
一、导读
1. 内容结构
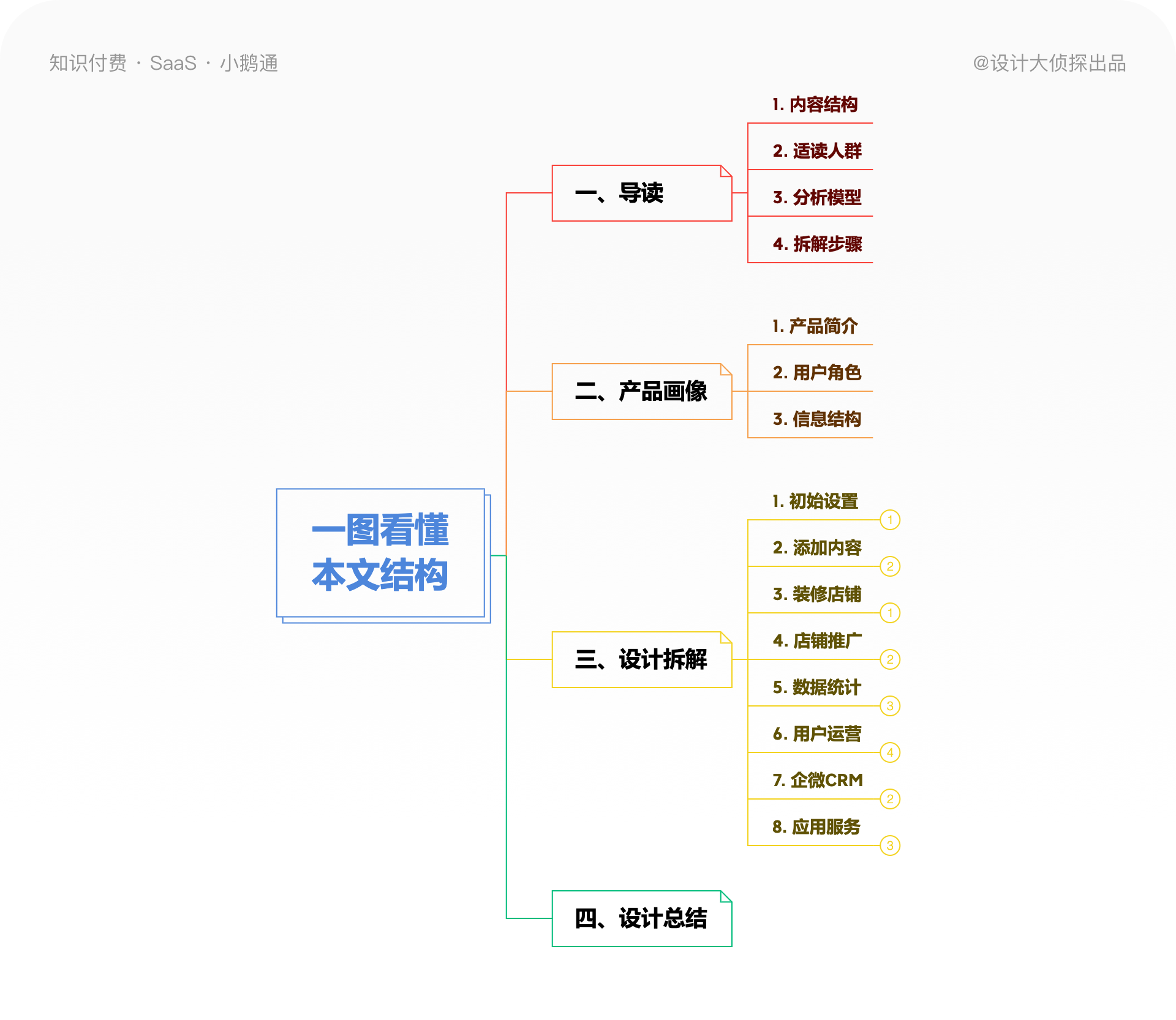
小鹅通的后台拆解包含四个部分,分别为导读、产品画像、设计拆解和总结,内容篇幅超过4万字,阅读时间较长,所以拆分为4篇文章发布,建议收藏阅读。

2. 适读人群
第一类,产品经理/UI/交互设计师,通过对小鹅通后台产品的深度拆解,跳出执行层,培养后台设计的全局观,从功能价值、应用场景、业务流程和用户体验多维度去学习和思考一个头部SaaS产品的后台如何设计。
第二类,SaaS产品及知识付费从业者,获取一份专业、完整、有深度价值的SaaS竞品设计参考。

3. 分析模型
第一,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二,尼尔森十大原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计,这个原则主要用于诊断后台设计的用户体验。
第三,其他设计基础理论,包括费茨定律、格式塔原则、席克定律等,主要用于判断后台设计的易用性。

4. 拆解步骤
SaaS产品的后台的设计不仅复杂,而且很多功能如果不亲自体验根本没法理解,所以针对小鹅通后台的拆解,我分为以下三个步骤进行
第一,亲自上手实操体验操作。对每一个功能版块进行了全面的实操体验,弄清楚了才开始拆解,绝非走马观花。
第二,结合官方帮助文档创作。在体验小鹅通产品的时候,有很多功能必须结合帮助文档才能理解,甚至由于权限和内容问题,部分功能没法体验,只能靠官网介绍来理解。针对每一个功能,严格按照「功能介绍-功能价值-使用场景-页面内容-核心功能-操作流程」的结构去描述,旨在让产品设计师看懂这个功能设计的价值和细节。
第三,深入思考产品设计细节。在拆解完每一个功能,我都会加入自己的思考,主要分为细节侦查(值得我们学习的细节)、迭代建议(个人认为可以优化的地方)、设计思考(某个功能带给我的启发)、体验陷阱(用户体验糟糕地方)和体验小结(针对某个功能版块进行全面总结),如果你浏览的是腾讯文档,非常欢迎你可以以添加批注的形式和我一起讨论。

5. 阅读建议
由于内容篇幅太长,强烈建议你可以申请小鹅通免费试用账号一边阅读一边体验,这样对整个后台的设计才更深有体会。
二、产品画像
1. 产品简介
小鹅通是知识产品与用户服务的数字化工具,包含知识店铺、企业直播、企业培训、企微助手等多款产品,可以为有线上经营、商业变现、私域运营、用户服务等需求的企业,提供一站式技术服务,助力企业完成数字化升级。根据官方数据显示,截止到2023年2月,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,是目前国内知识付费客户数量最多、规模最大的SaaS产品。

2. 用户角色
用户角色是指使用操作小鹅通后台的用户,主要分为运营者和店铺销售。
2.1 运营者
店铺的运营者主要负责店铺装修、商品管理、用户运营、数据分析、活动策划、拉新引流等工作内容,是小鹅通后台主要使用的用户群体。
2.2 店铺销售
店铺销售会通过企业微信和CRM工具使用小鹅通,不过他们主要通过企业微信的小鹅通应用进行工作,很少涉及后台操作。

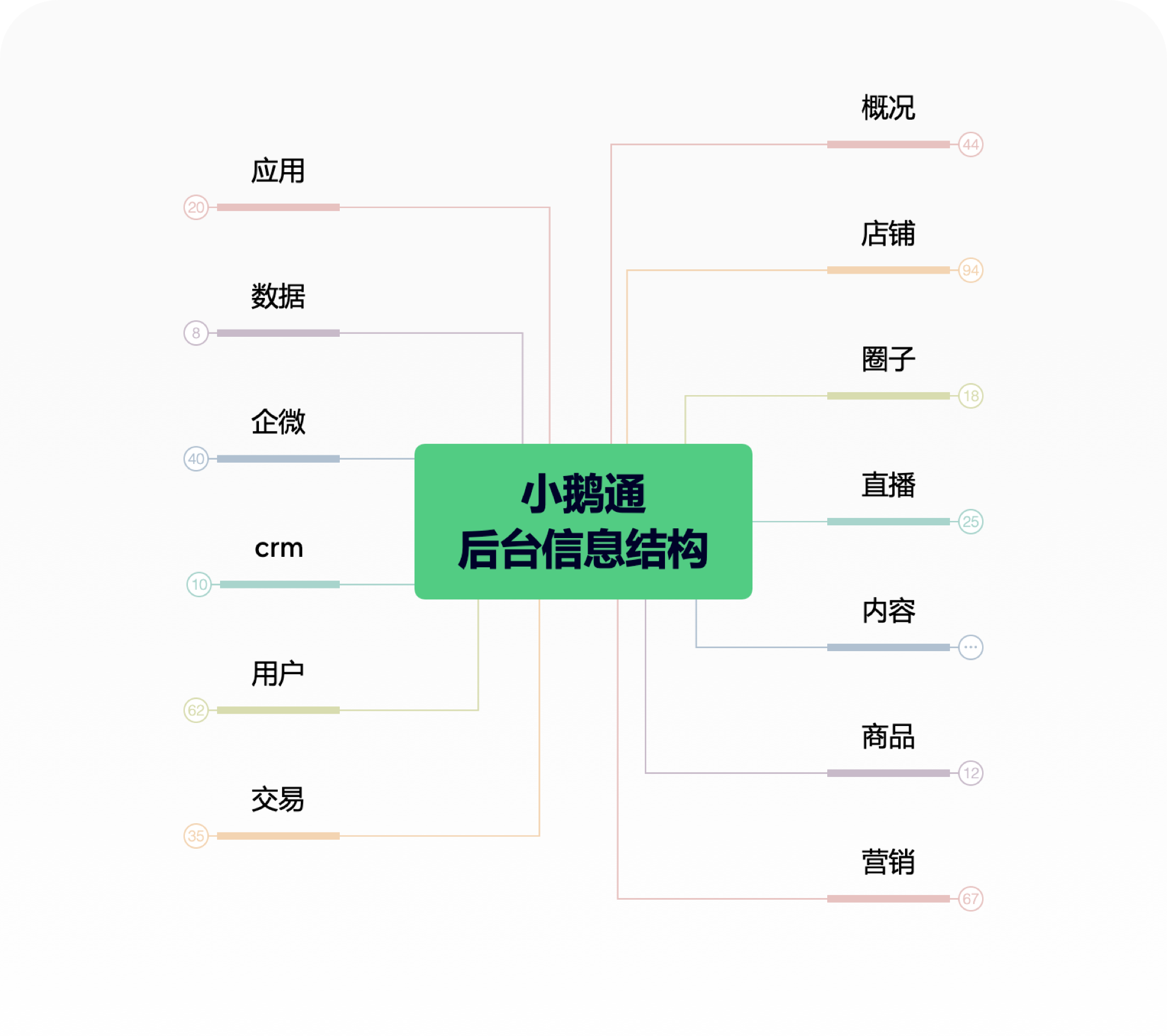
3. 信息结构
从信息结构看,小鹅通后台主要包括店铺、圈子、直播、内容、商品、营销、交易、用户、CRM、企微、数据、应用、设置和服务14大版块(感谢探友@miki对小鹅通后台信息结构的梳理)。

三、设计拆解
小鹅通的后台非常庞大,包括了店铺、圈子、直播、内容、商品、营销、交易、用户等14大版块,其中每一个版块又包含若干功能,体验起来非常繁杂,很容易陷入焦虑感。所以我按照一个知识店铺从0到1装修、添加内容、店铺推广和运营的步骤把小鹅通的后台拆分为8个服务,然后再对每个版块的内容进行详细拆解。

1. 初始设置
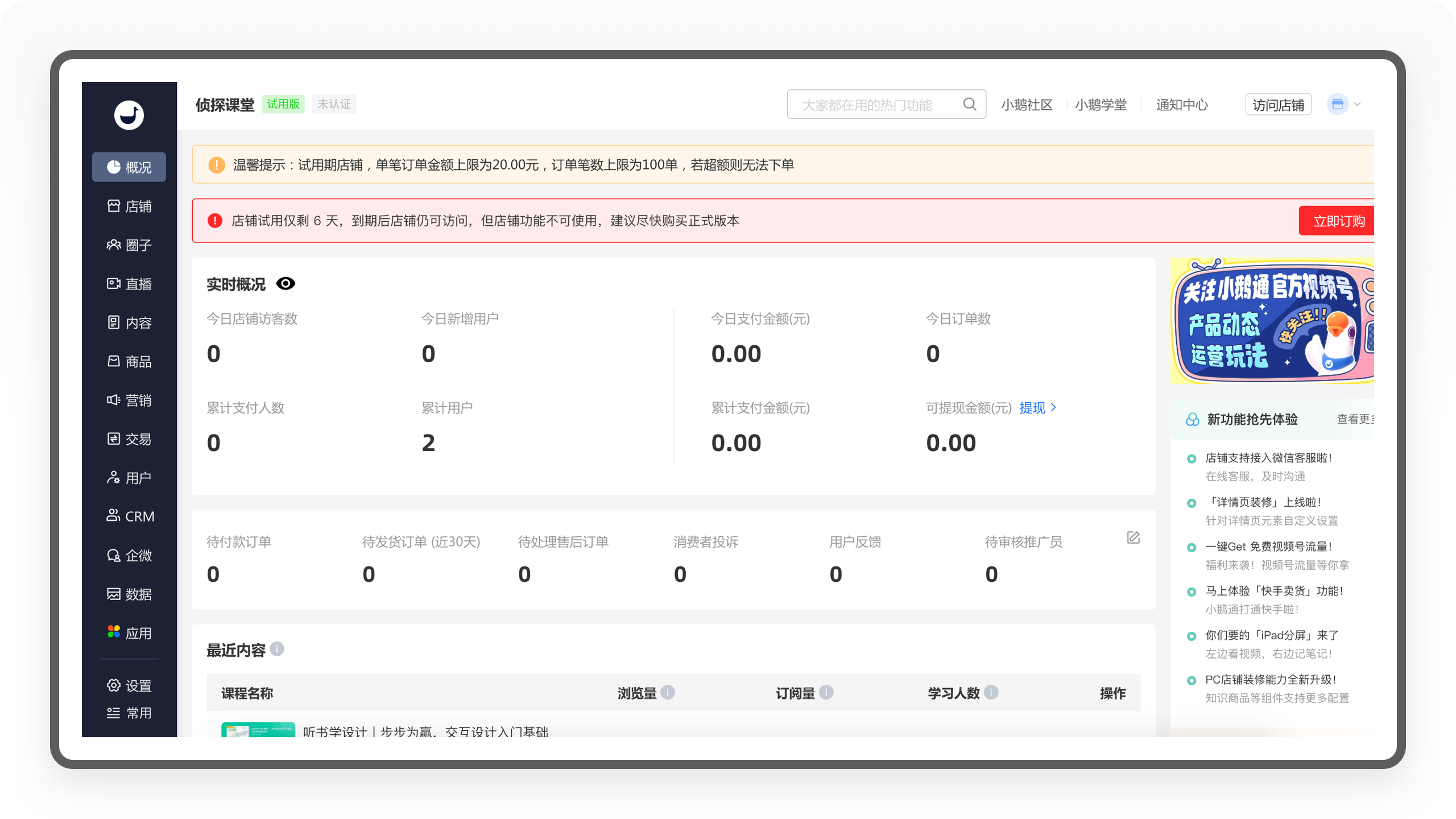
当我从官网开通小鹅通的知识店铺以后,进入到管理后台,面对如此繁杂的功能,我想做的第一件事,就是对我的店铺进行基础设置,我得让用户知道这个店铺叫什么名字。
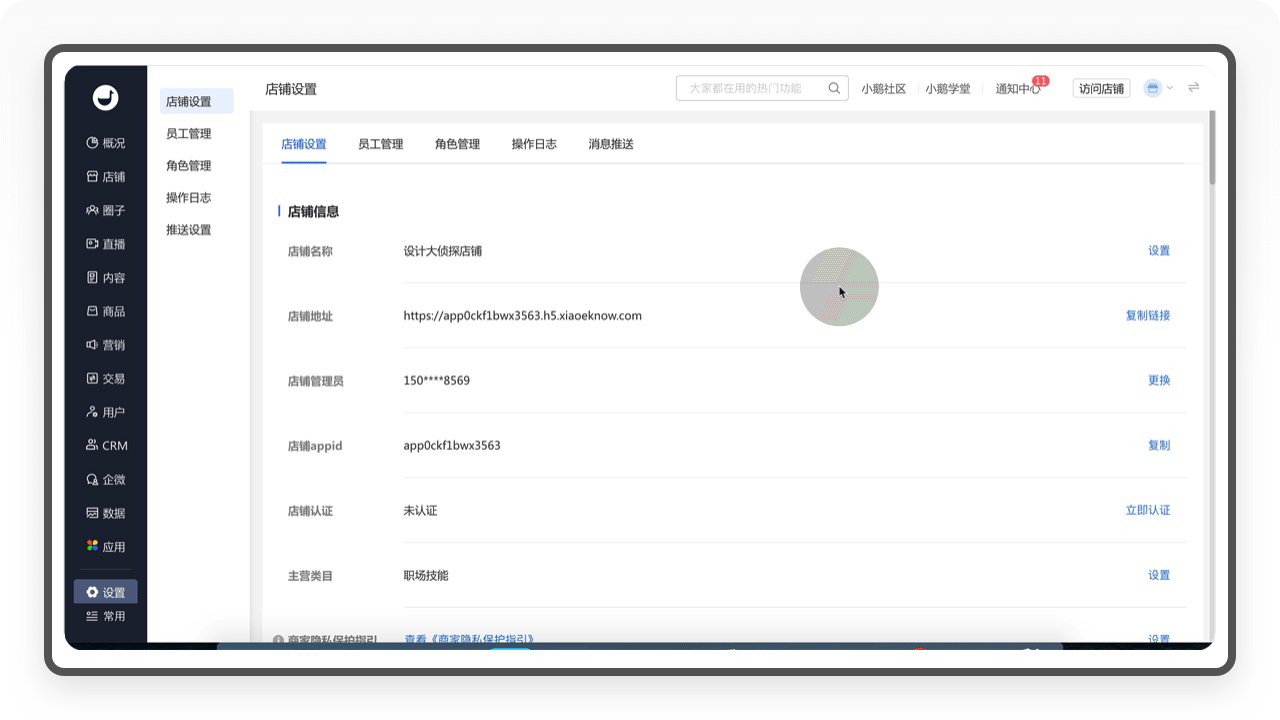
1.1. 店铺设置
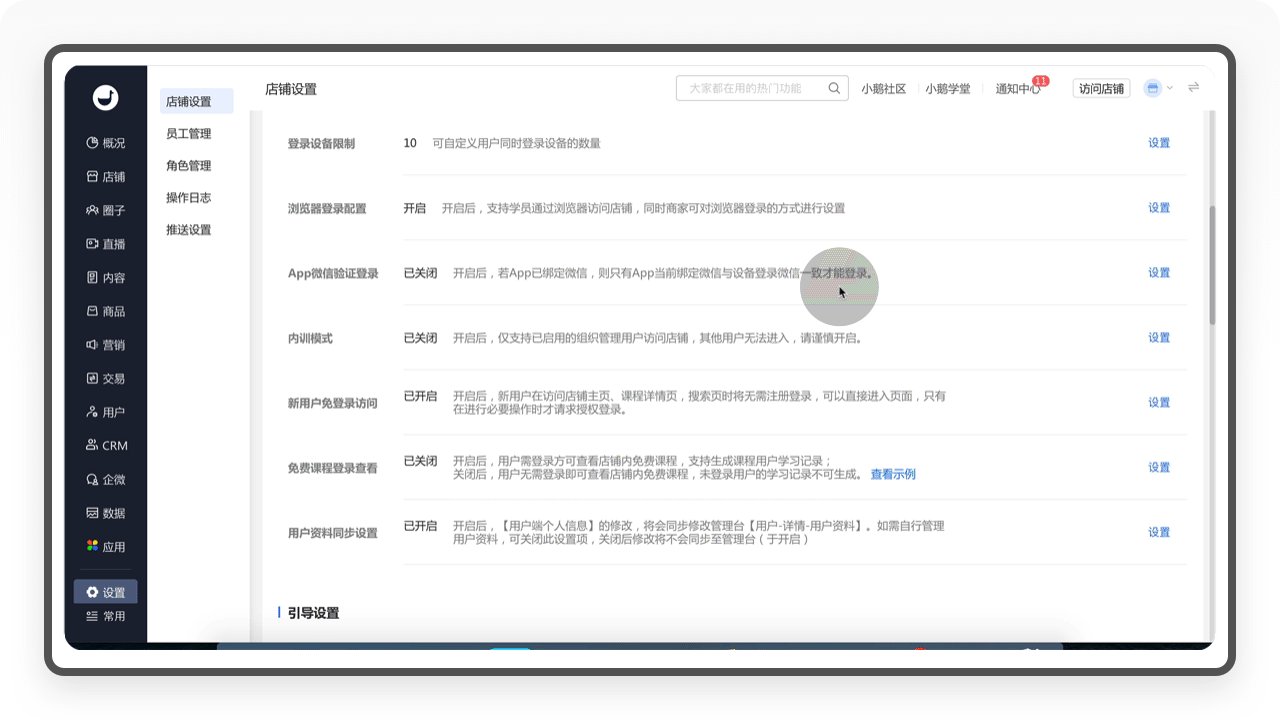
「店铺设置」为商家提供了店铺的基本信息设置,比如店铺信息、品牌形象、用户账号设置等。
①「店铺信息」提供店铺名称、店铺管理员和主营类目的设置,非常基础。
②「用户账号设置」 提供在使用系统过程中的各种登录偏好设置,比如登录设备限制,可自定义学员使用同一账号在同一时间不同浏览器上同时登陆的情况
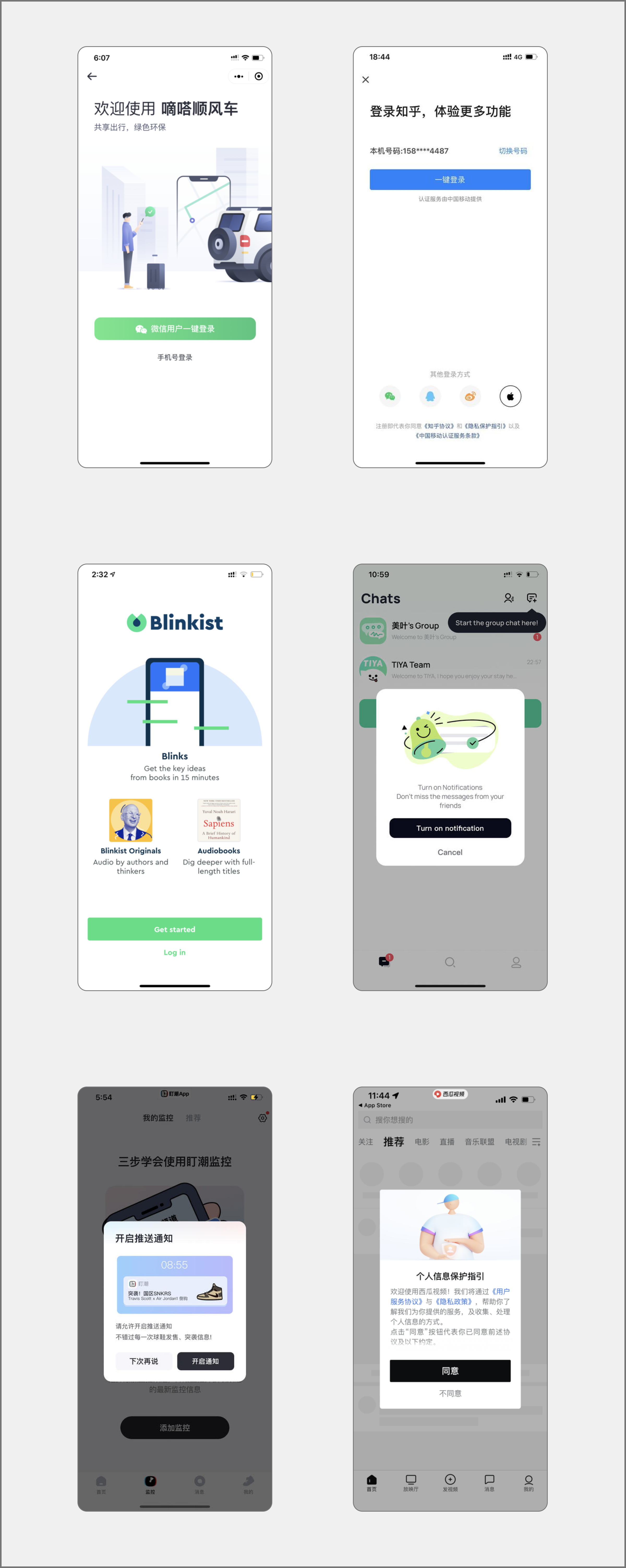
③「引导设置」提供了引导用户关注公众号、加入社群、收藏店铺、添加客服和添加手机号等功能,对新用户的首次访问至关重要。
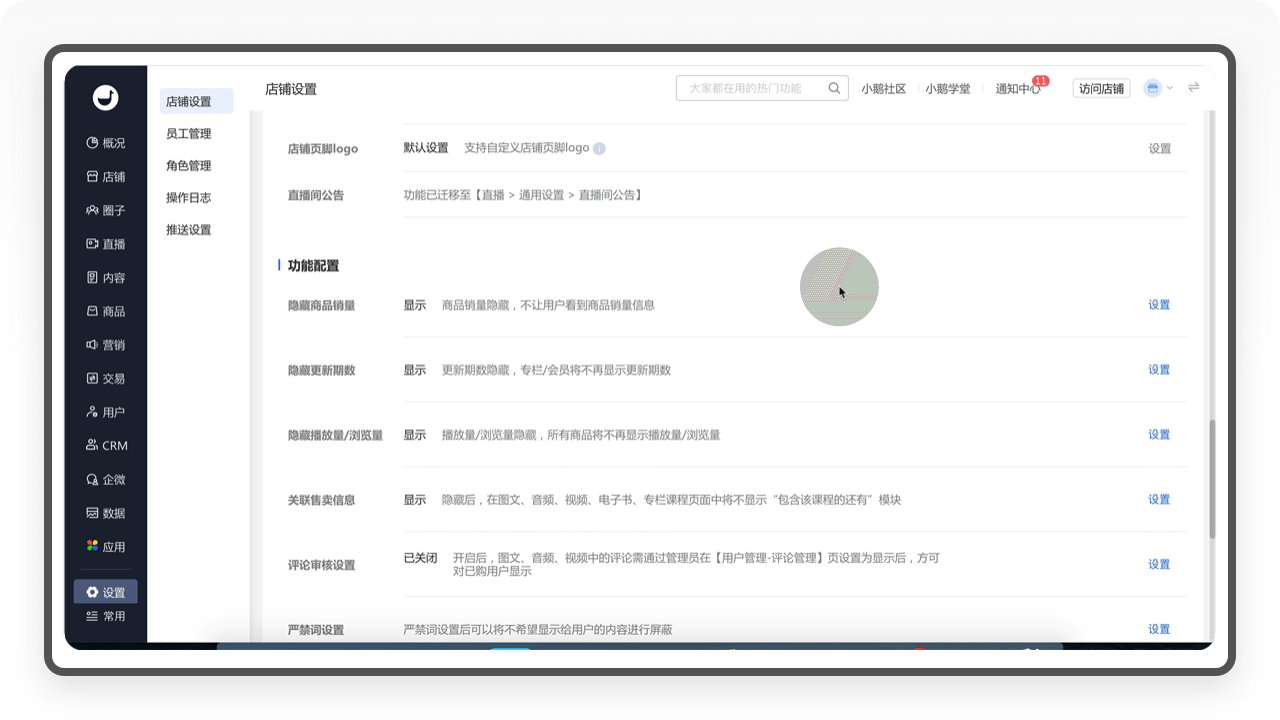
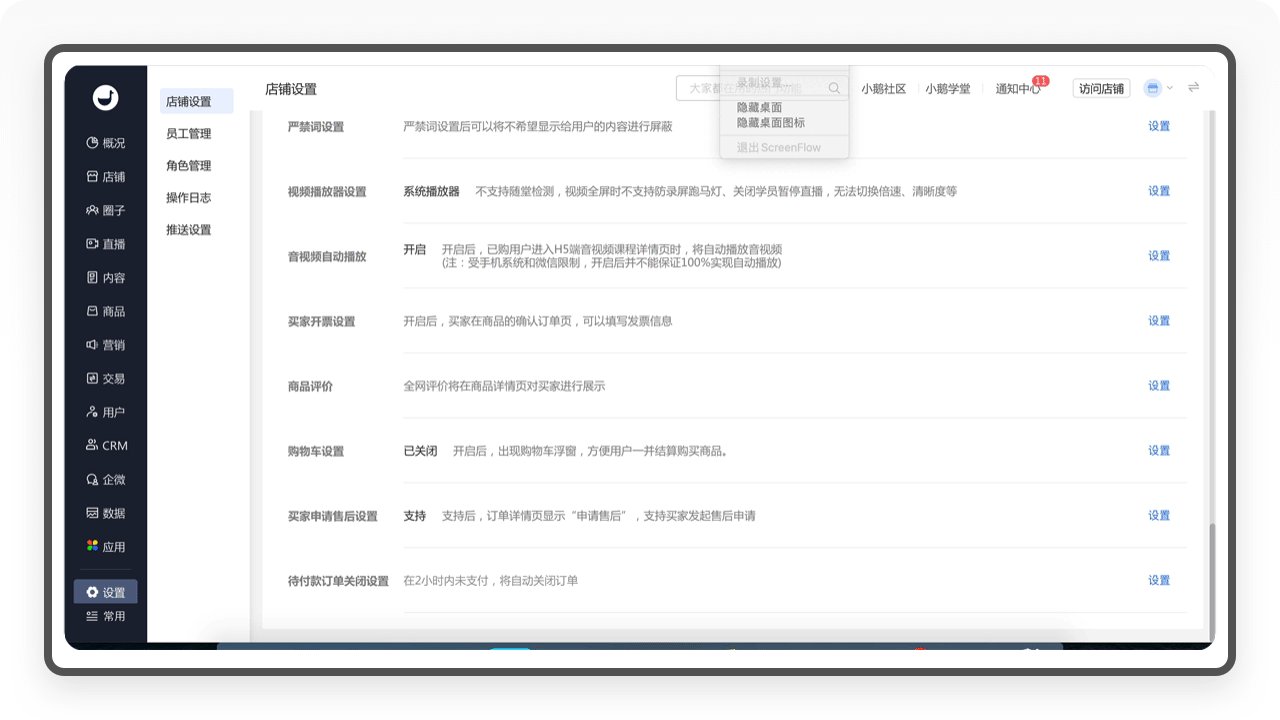
④「功能配置」支持用户对商品销量、播放量/浏览量、评论审核、严禁词、视频播放器、商品评价、买家申请售后等功能进行设置,可以看出系统非常完整和灵活。

迭代建议
用户的短期记忆一般不会超过5秒,所以在体验「设置」这个栏目的时候,我就发现小鹅通的功能太过繁杂,这对新手商家的入门有很高的学习成本。这个栏目的内容其实可以拆分为基础设置、高级设置这样的阶梯式内容,有助于缓解新手用户的焦虑。
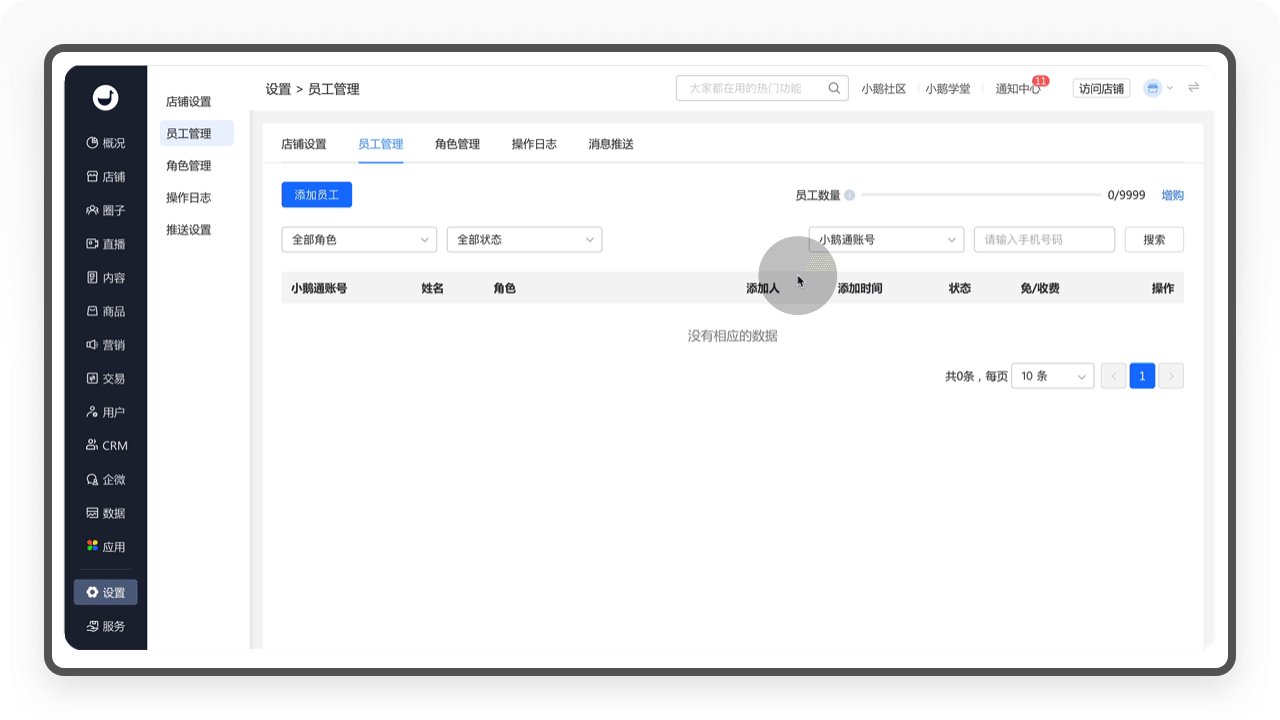
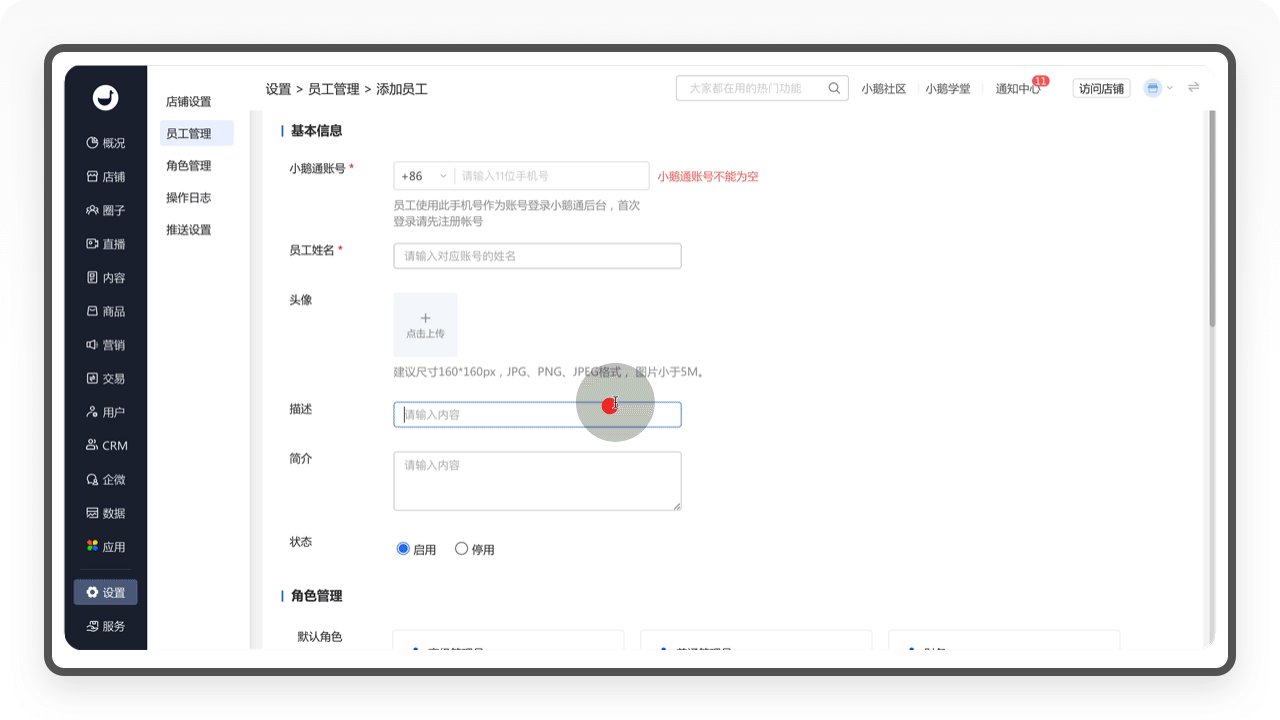
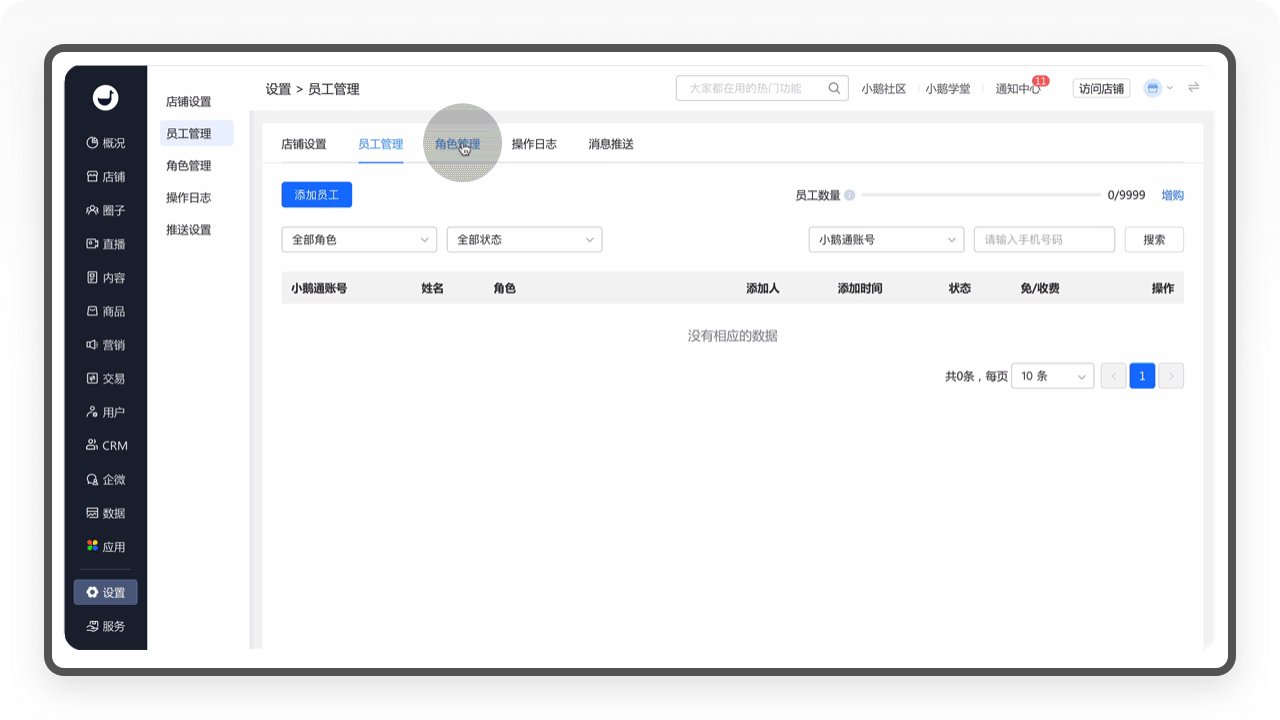
1.2. 员工管理
「员工管理」是为商家提供新建员工、运营角色管理、员工权限设置的功能,这个栏目主要帮助商家管理自己的运营团队。

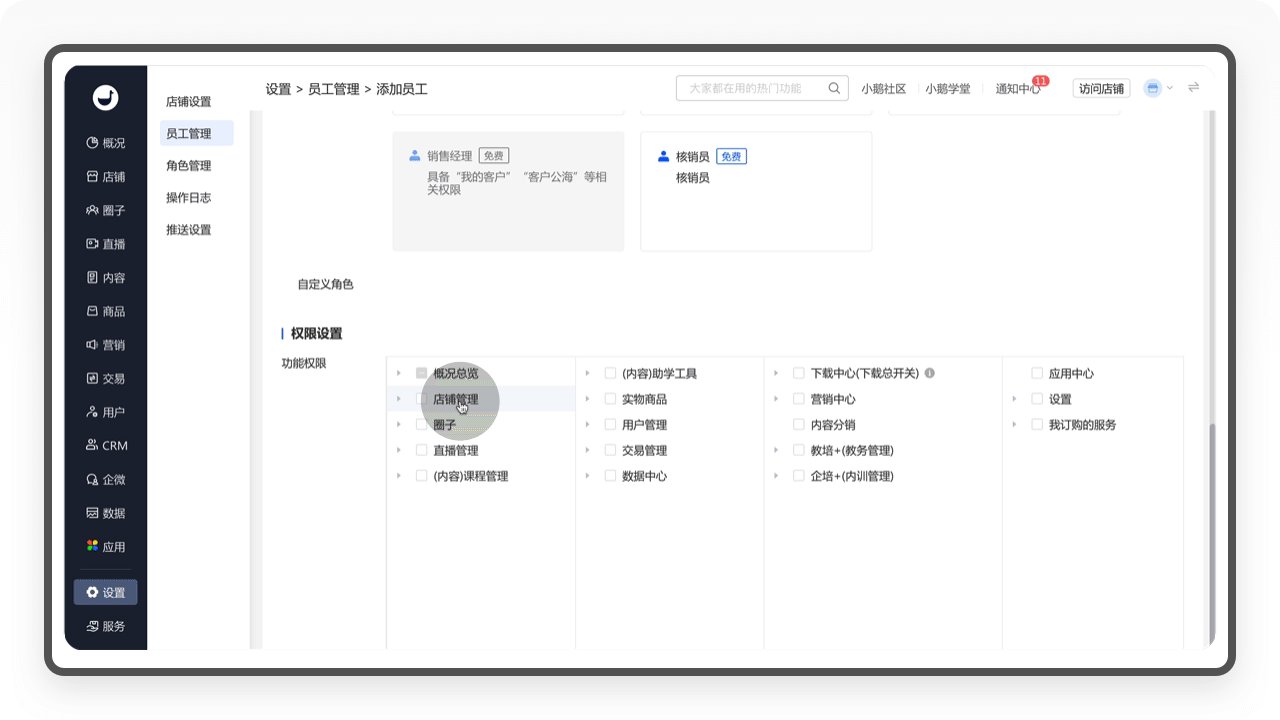
1.3. 角色管理
「角色管理」包含了系统默认的多个角色,比如高级管理员、普通管理员、财务、老师、课程顾问、教务专员、销售员等,并且可以对每个角色进行权限设置,另外系统也支持商家新增自定义角色,满足商家各种运营需求。

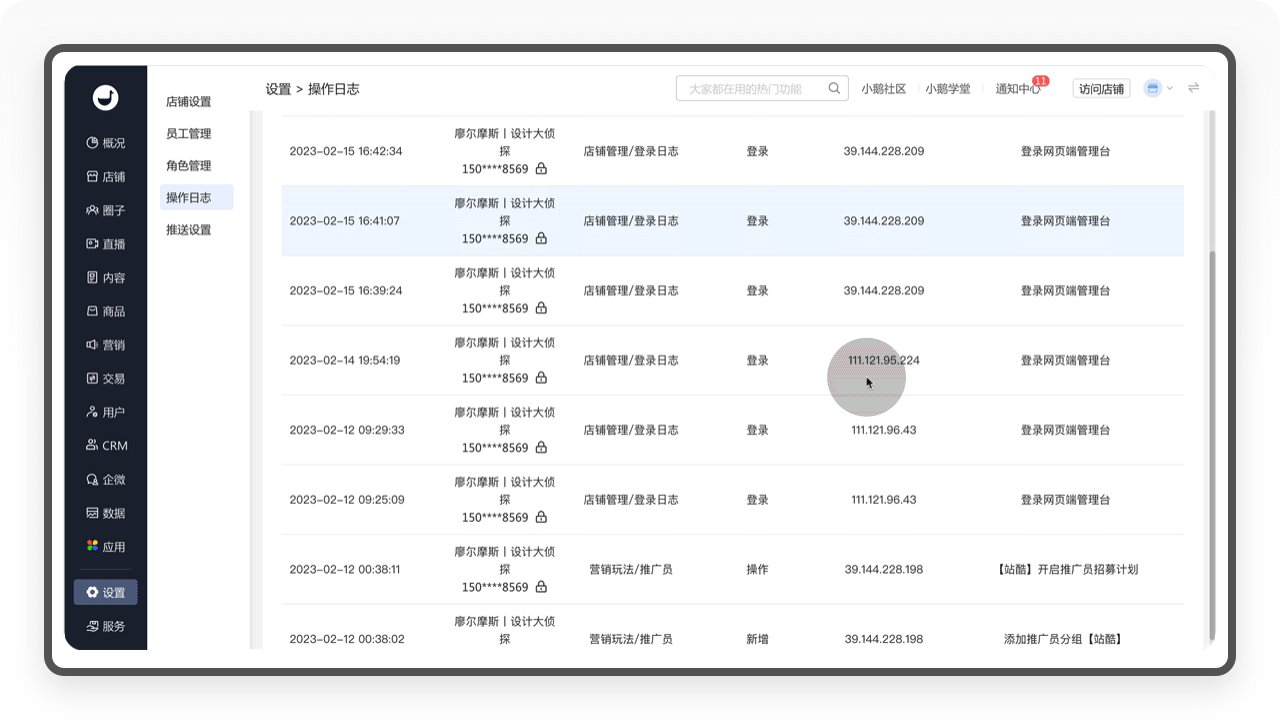
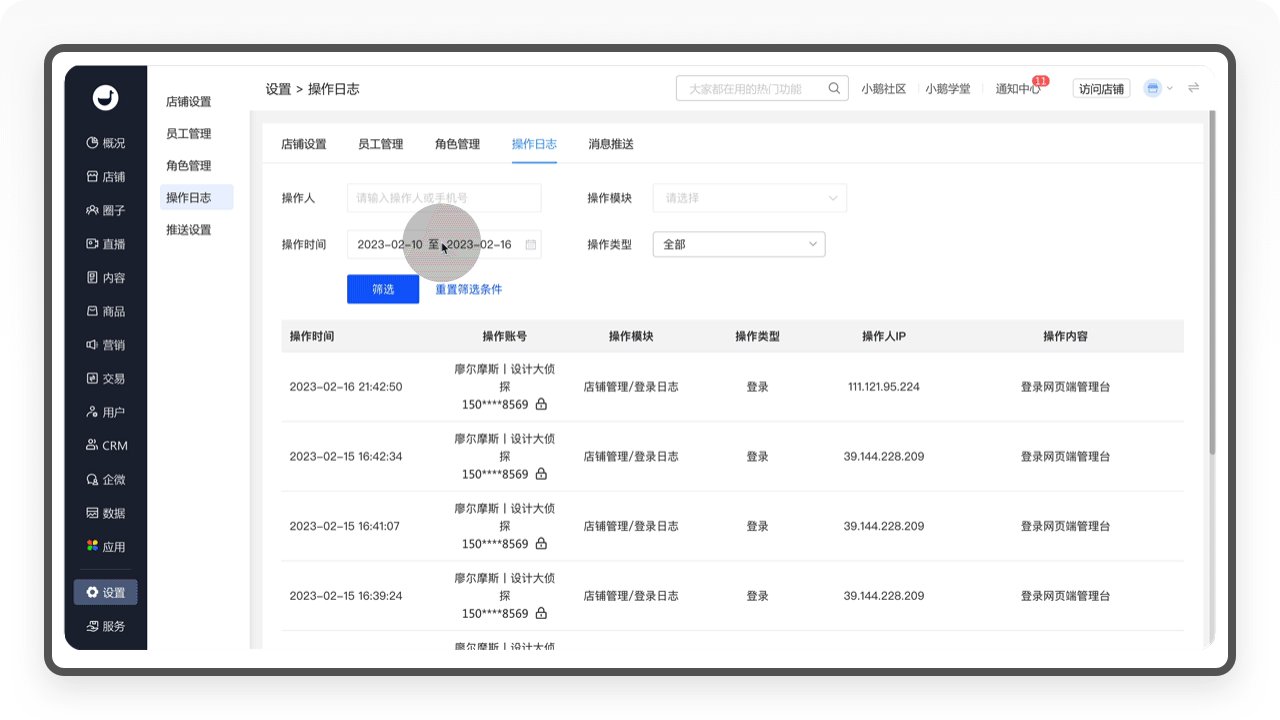
1.4. 操作日志
「操作日志」记录了整个系统管理员的登录和操作内容记录,日志系统作为一个后台系统必不可少的模块,它可以记录下系统所产生的所有行为,这有助于商家对系统运行监管,并且可实时监控员工在系统中的敏感操作,加强员工培训和管理。

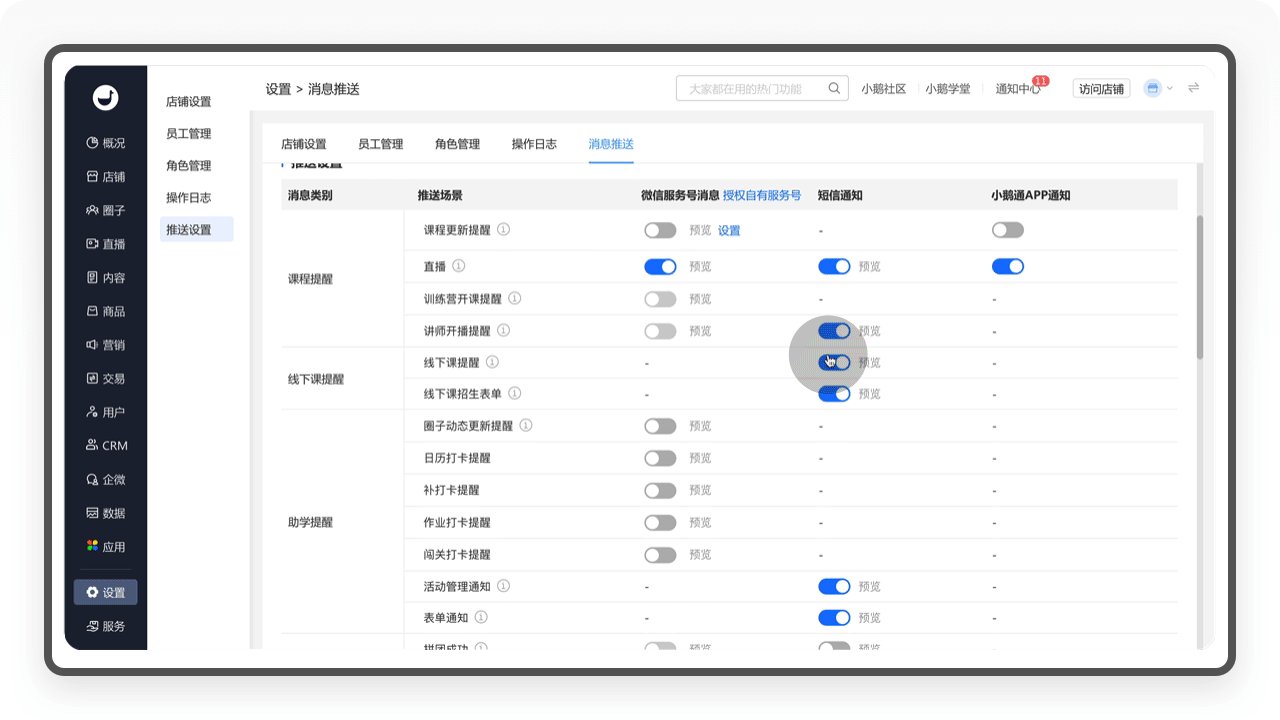
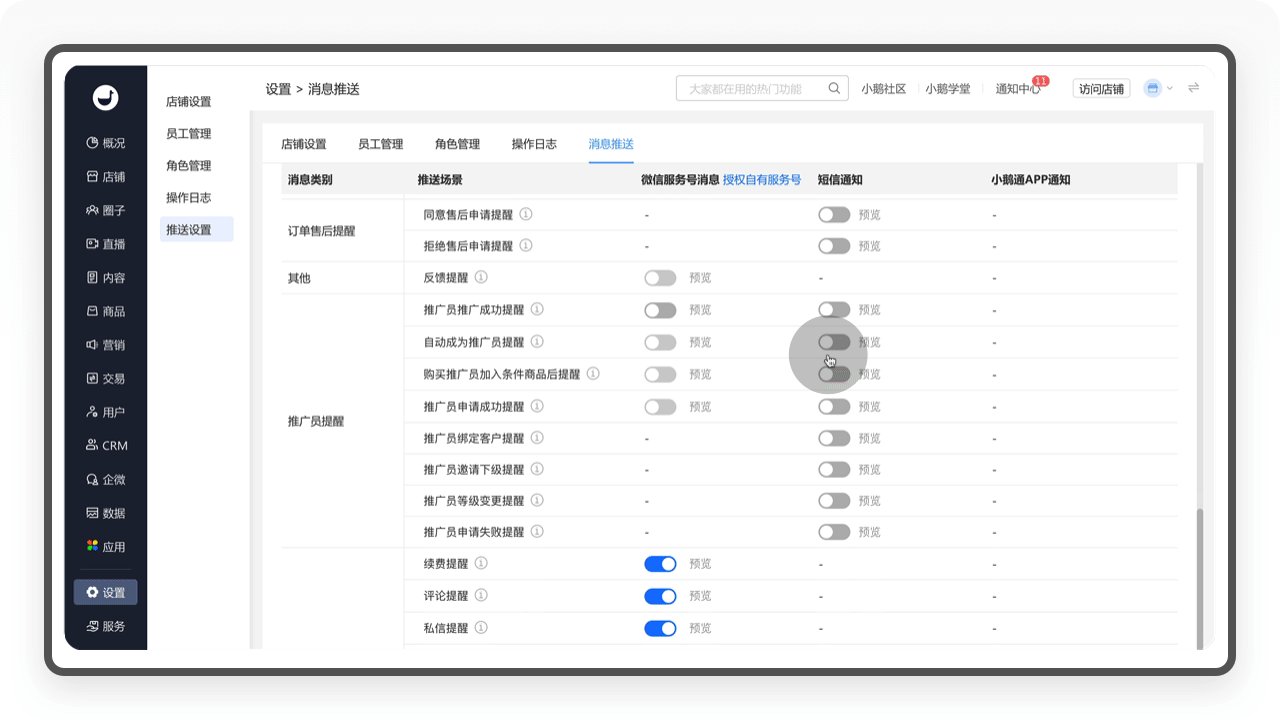
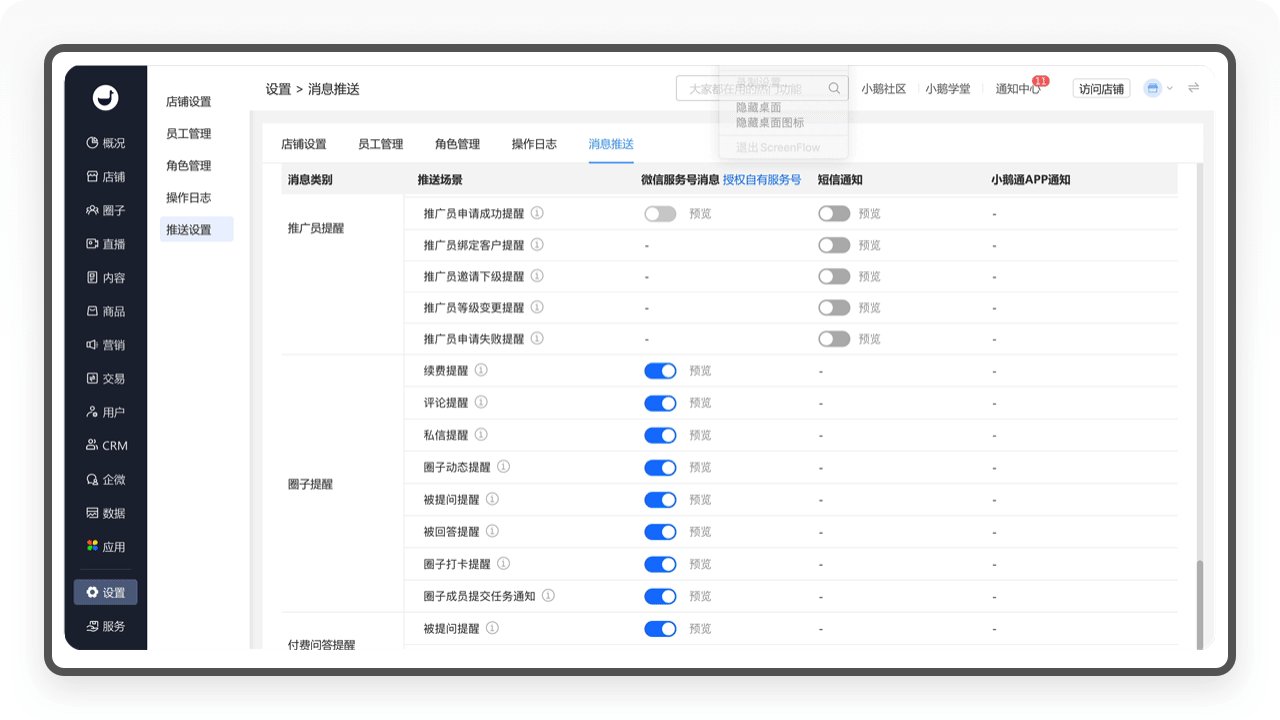
1.5. 消息推送
「消息推送」是商家建立外部触发最好的方式,这个版块主要为商家提供各种场景的消息推送设置,小鹅通支持服务号代发、短信通知和APP推送通知三种类型。

1.6. 体验小结
在对「设置」模块的实操体验中,感受到小鹅通的功能非常强大,甚至功能多得有点让人透不过气,这对新手商家来说,会产生很多的焦虑和压力,我迫切需要一份最基础、最简洁的新手引导指南。这也突然让我想起了当我申请小鹅通体验账号时,客服专员向我多次提及给我做新手操作培训,但我都婉拒了,也许对于一个头部SaaS产品来说,客服专员的培训是客户体验过程中必不可少的一个环节,但是我认为好的设计,其实不需要太多的学习成本。
2. 添加内容
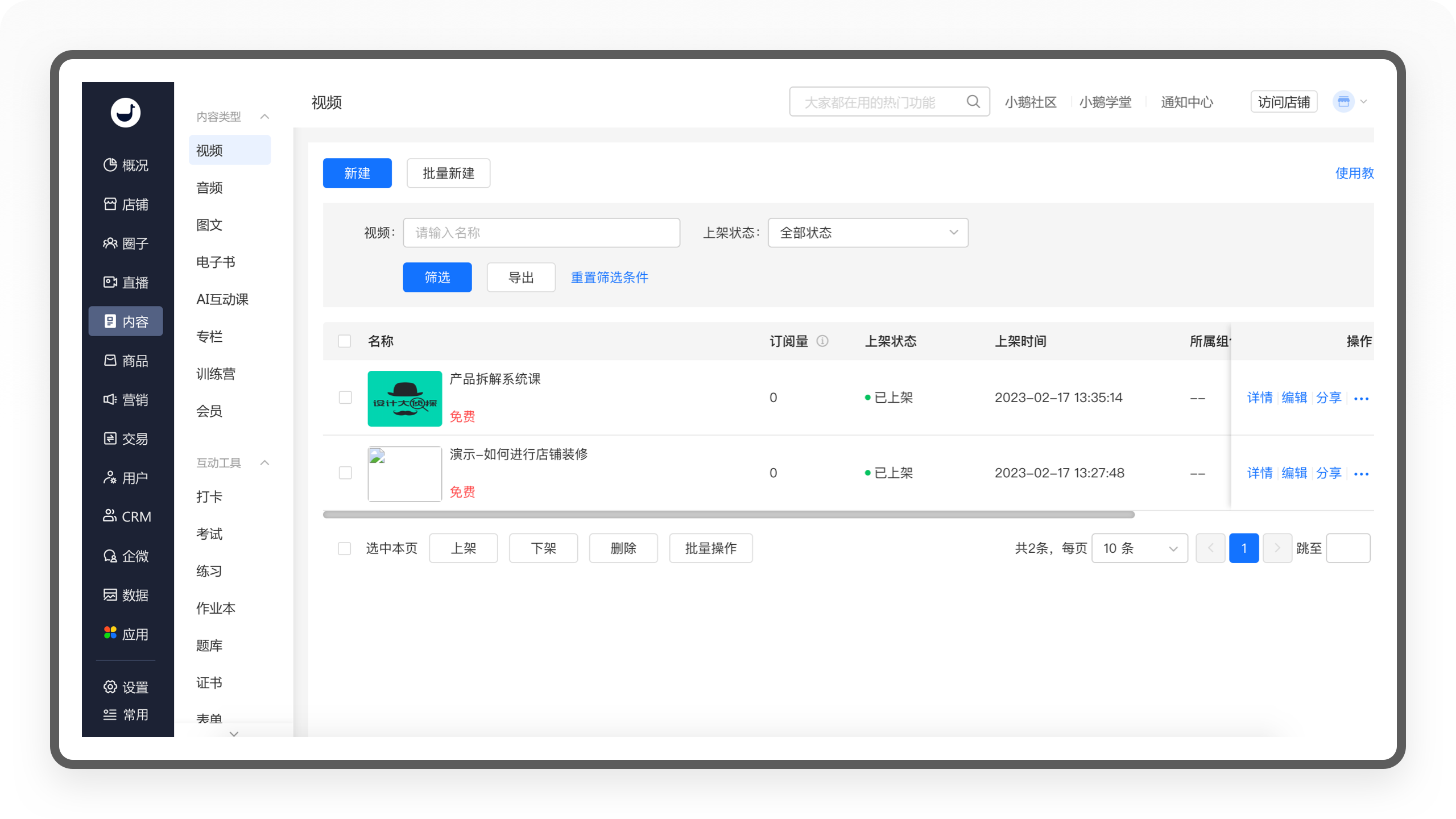
当我把店铺的基础信息设置好以后,接下来,就需要为我的知识店铺准备上架的内容了。我找到了「内容」这个模块,发现小鹅通支持的内容形式非常多,从视频、音频到图文专栏,把常见的内容形式都涵盖了。
2.1. 内容
「内容」版块包含内容类型和互动工具两个部分,商家可以在「内容类型」选择自己要发布的形式发布内容,而「互动工具」则是帮助商家课程运营和学生管理的工具。
2.1.1. 内容类型
小鹅通支持视频、音频、图文、电子书、AI互动课、专栏、训练营和会员7种类型,几乎覆盖了常见的内容形式。
2.1.1.1. 视频
「视频」是最常见的内容形式之一,商家可以把录制好的课程视频上传到这个栏目,就可以开始向学员销售。

2.1.1.1.1. 新建视频
「视频」包含基本信息、课程内容、所属组合课、商品信息和状态设置五个部分。
①在「基本信息」,商家需要填入商品名称等基本信息;
②在「课程内容」,管理员可对视频的播放进行设置(比如课程未学完禁止拖动进度条和倍速播放等),还可以对内容设置保护(禁止文字防复制和开启防录屏跑马灯)。
③「所属组合课」是提供商品和其他内容(专栏、会员和训练营)关联,比如新添加的商品属于某个付费专栏,那么就可以关联,提升效率。
④在「商品信息」,可以设置商品的售卖方式,支持免费、付费、加密和指定学员。针对付费视频,还可以支持片段试看,提升付费转化。
⑤「状态设置」是指在添加完商品后,商家可选择立即上架、定时上架或暂不上架,比如商家在准备某个促销活动的时候,可以提前编辑商品,设置定时发布即可。

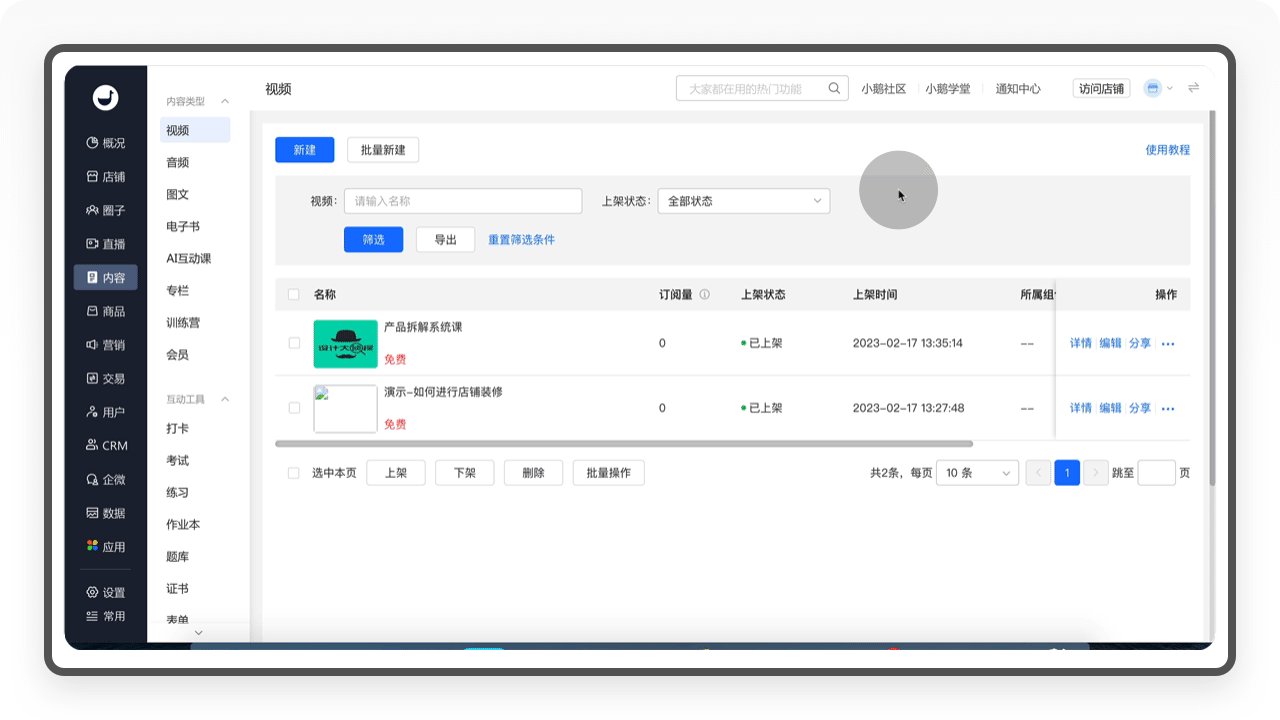
2.1.1.1.2. 视频管理
①「视频」添加成功后,在「视频」栏目页,可以查看商品的详情,对商品进行编辑,分享、下架、复制和删除等。
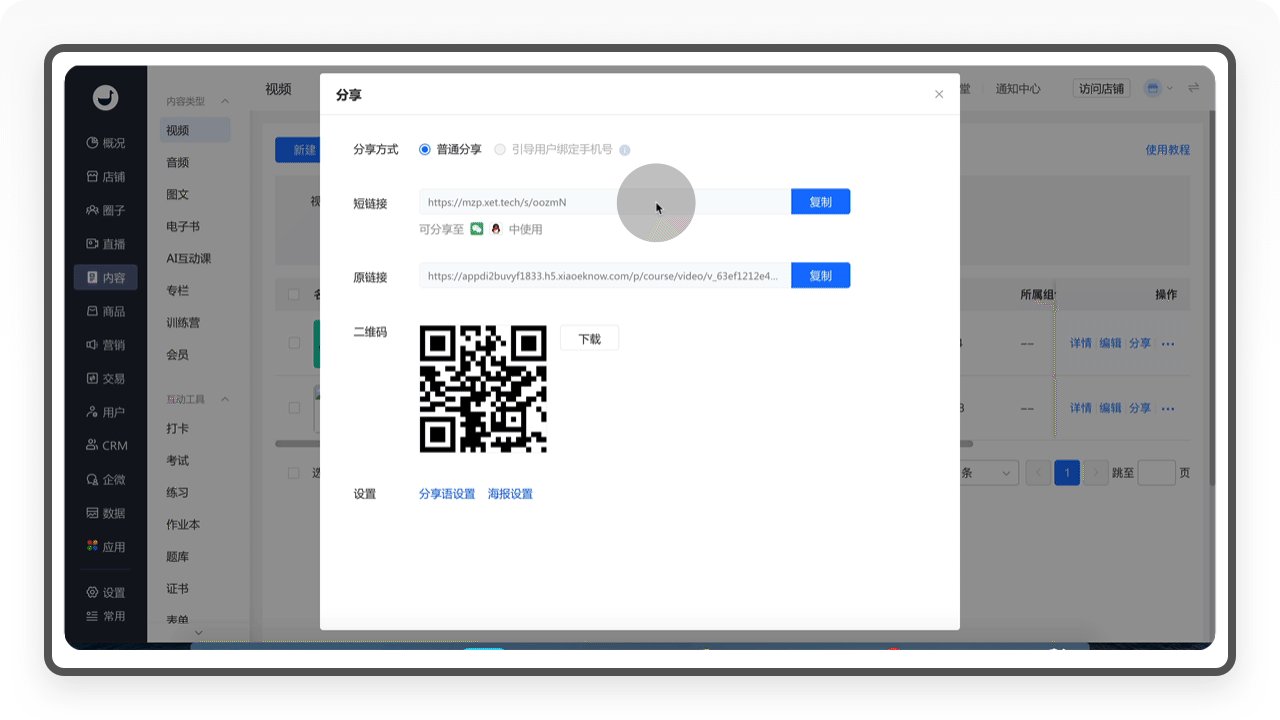
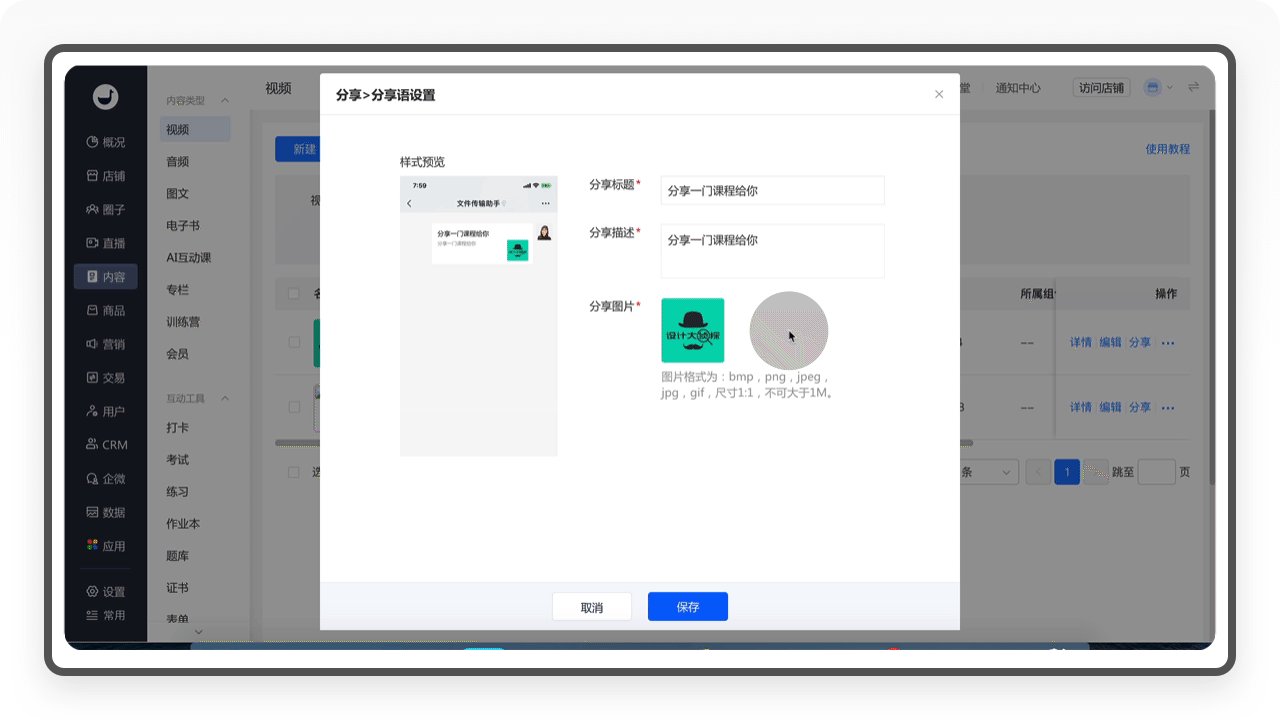
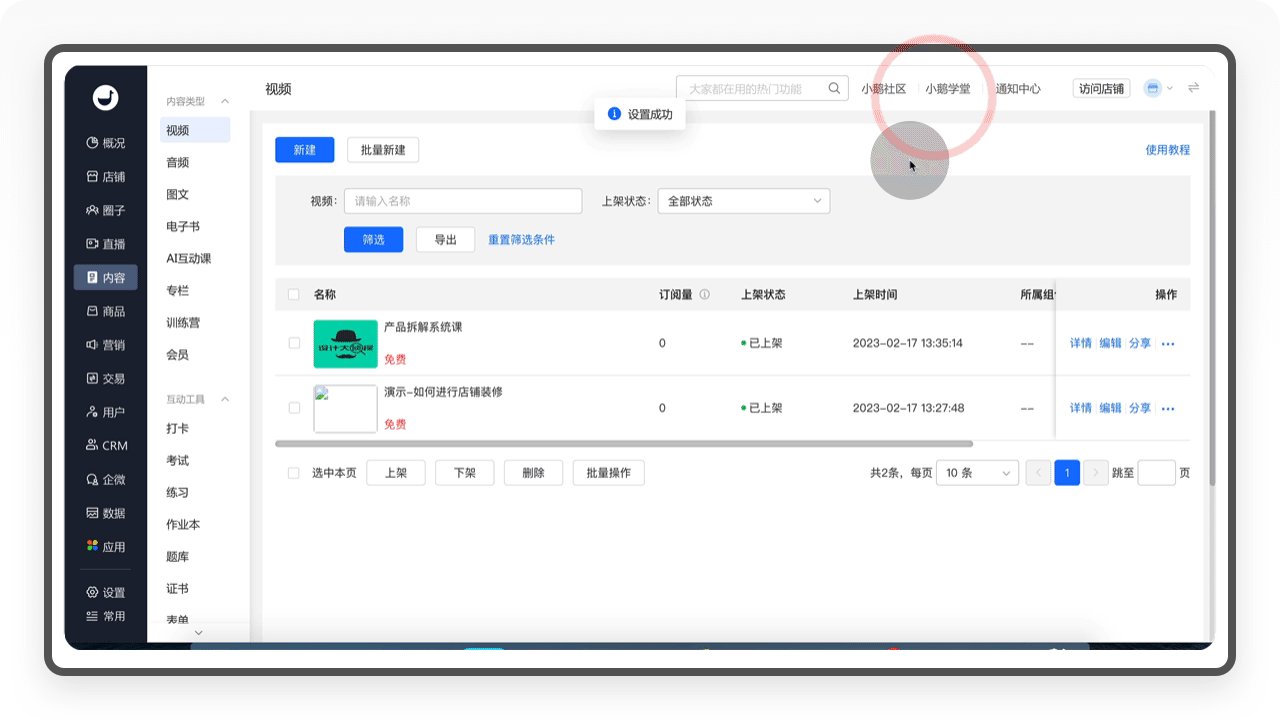
②「分享」是指商家可以把商品的链接、二维码等信息直接复制分享给好友,同时也起到了预览的作用,这是一个公用的组件,在其他商品和版块同样适用。

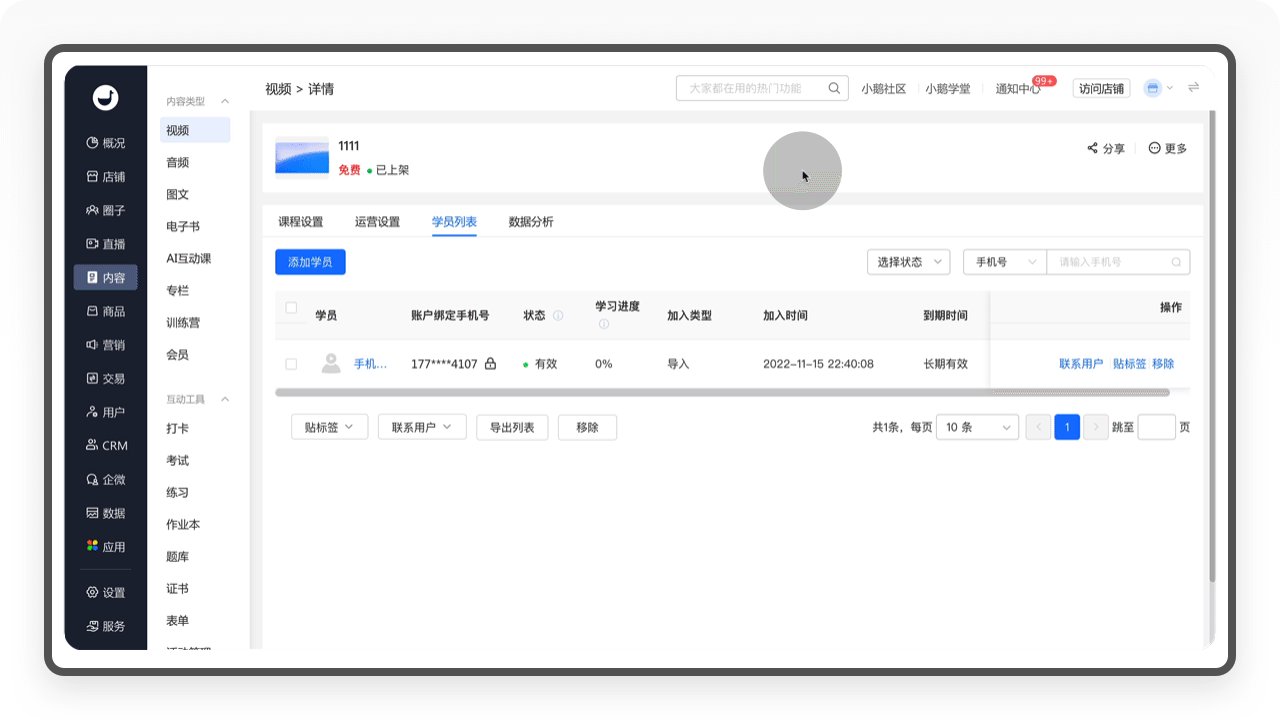
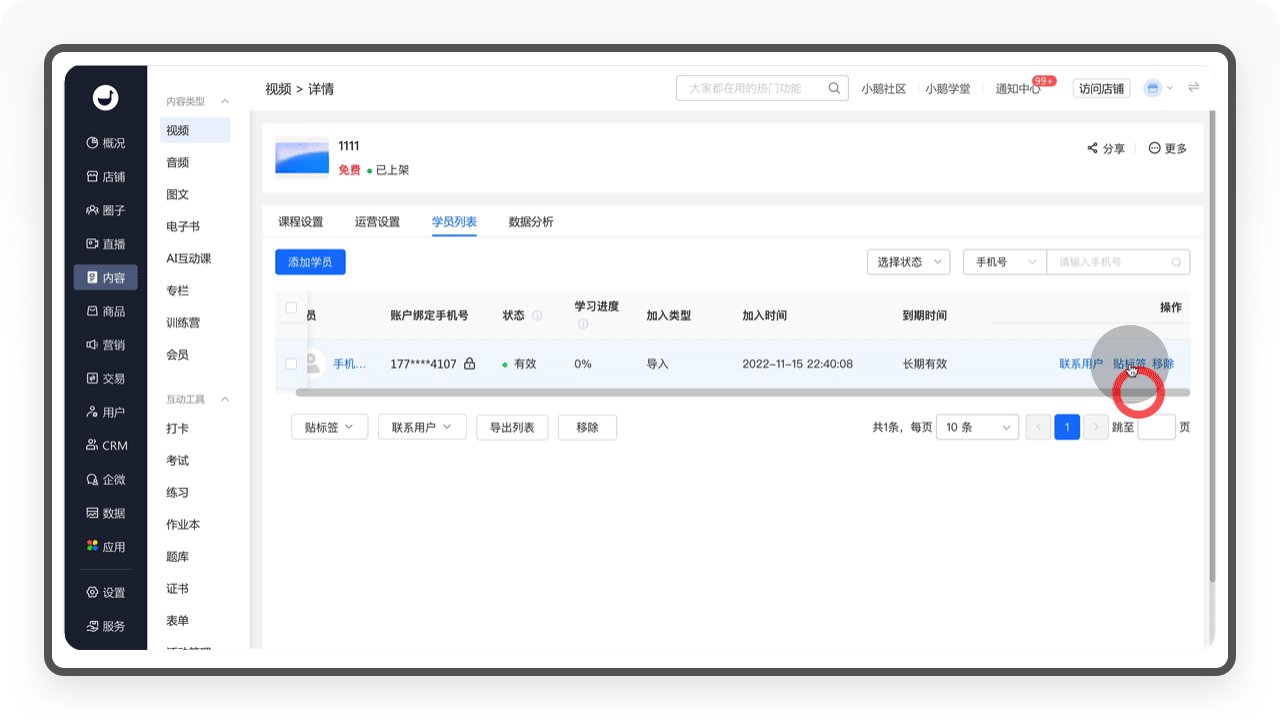
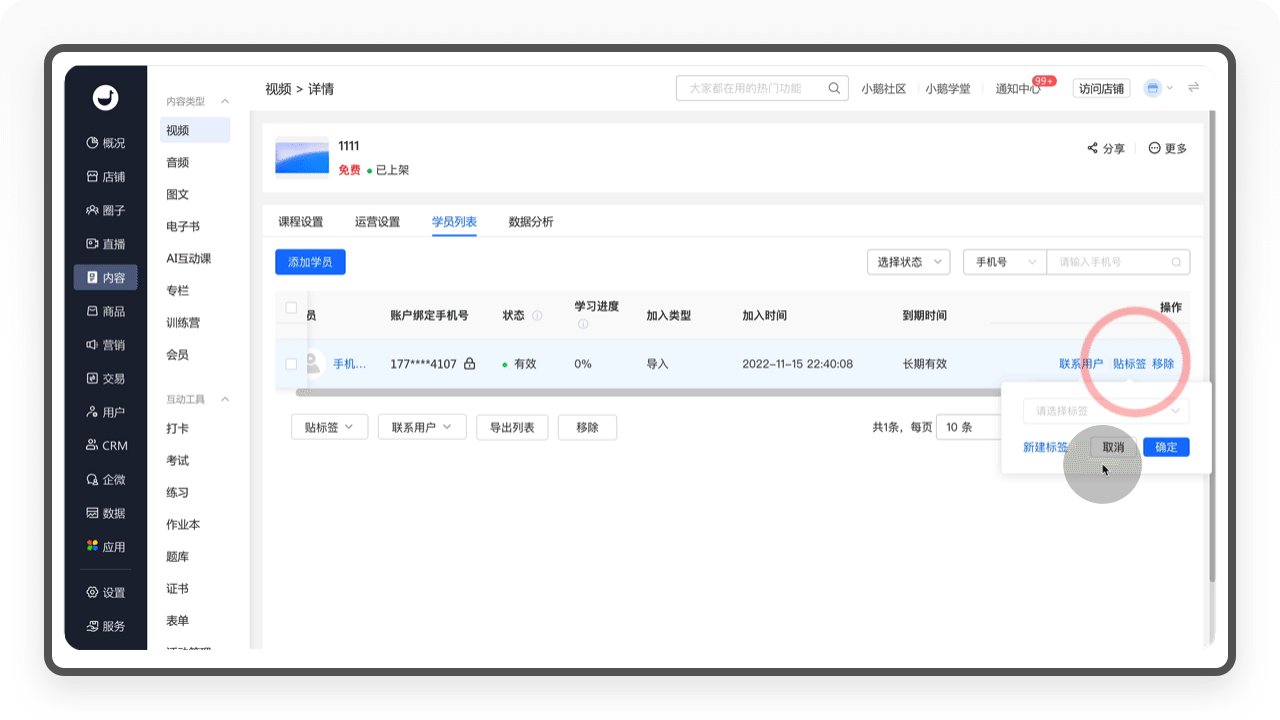
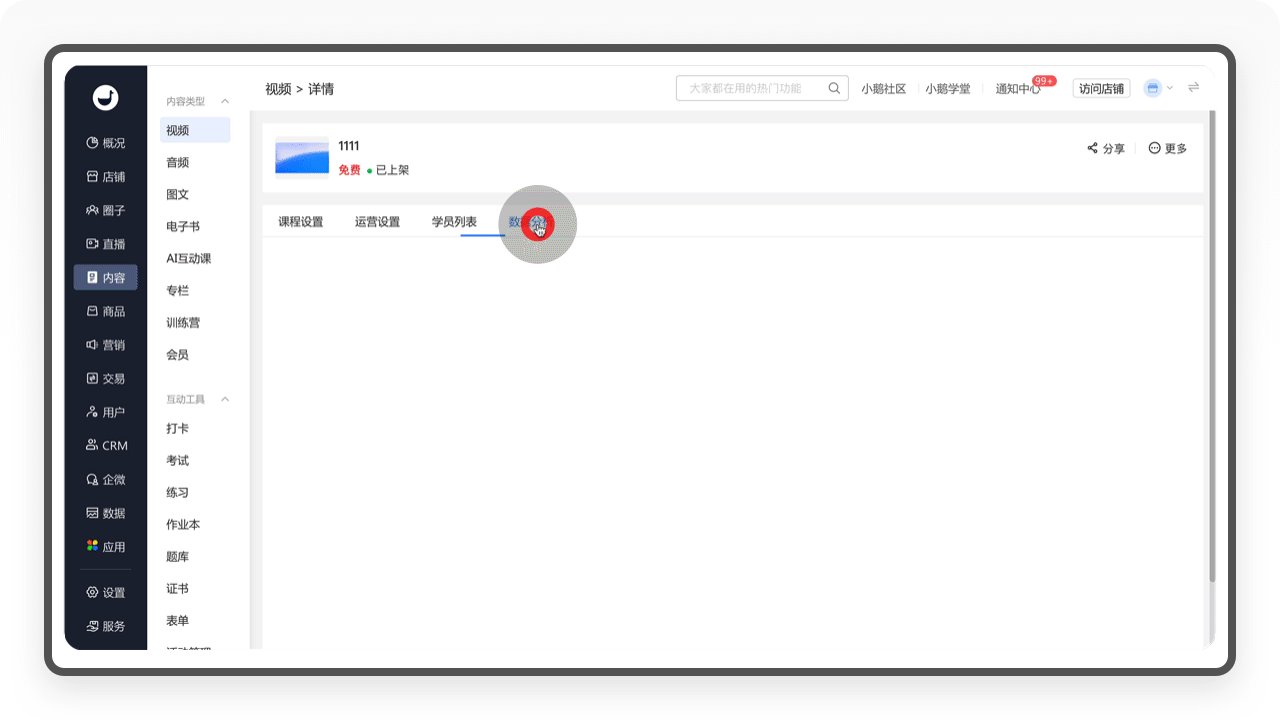
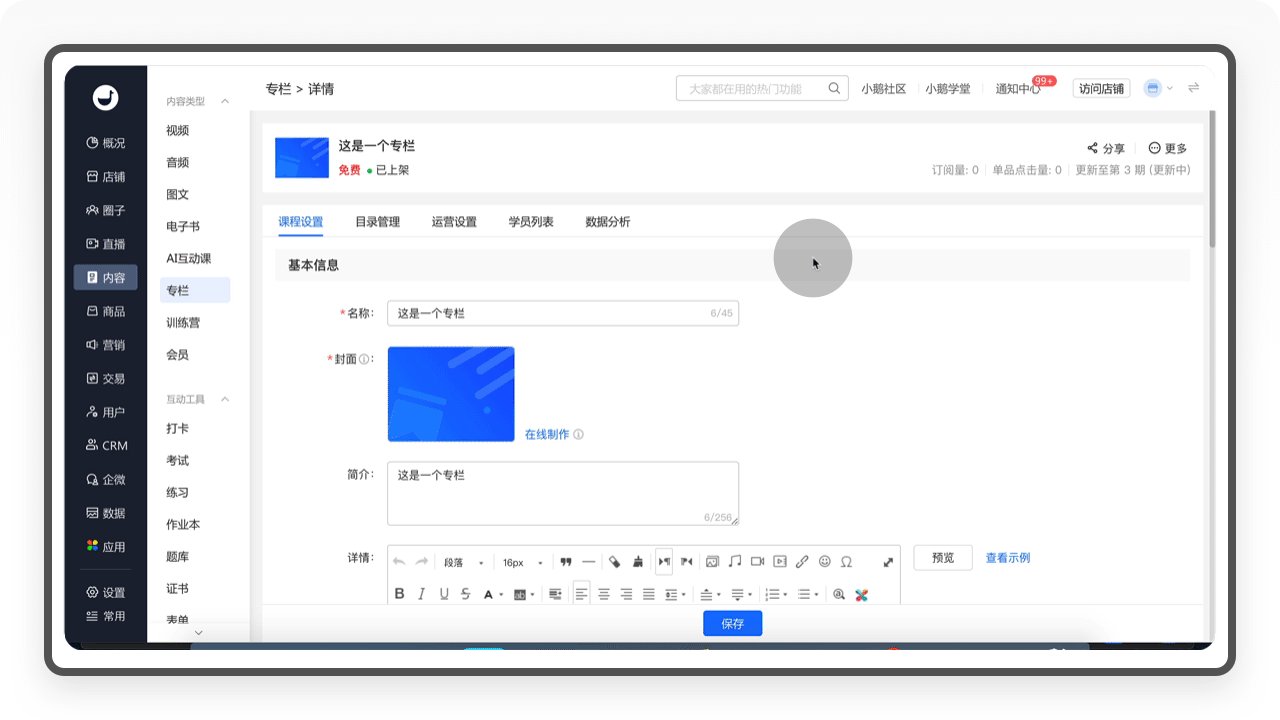
2.1.1.1.3. 视频详情页
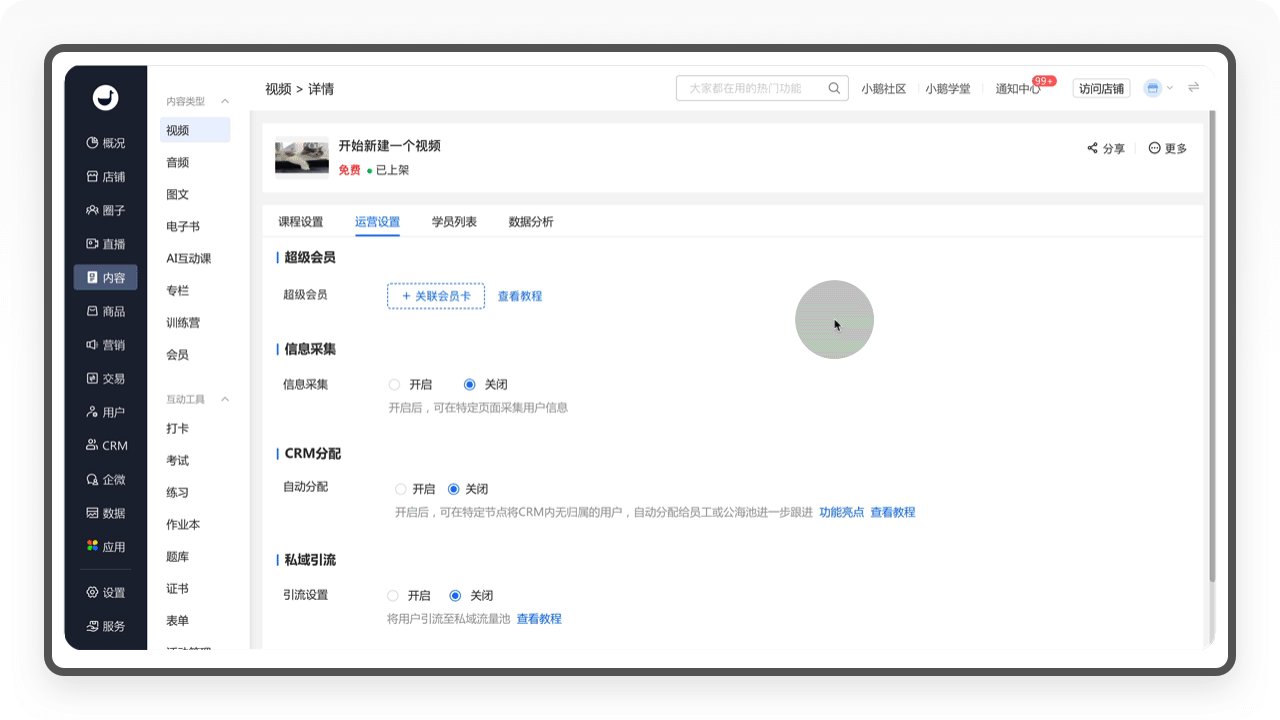
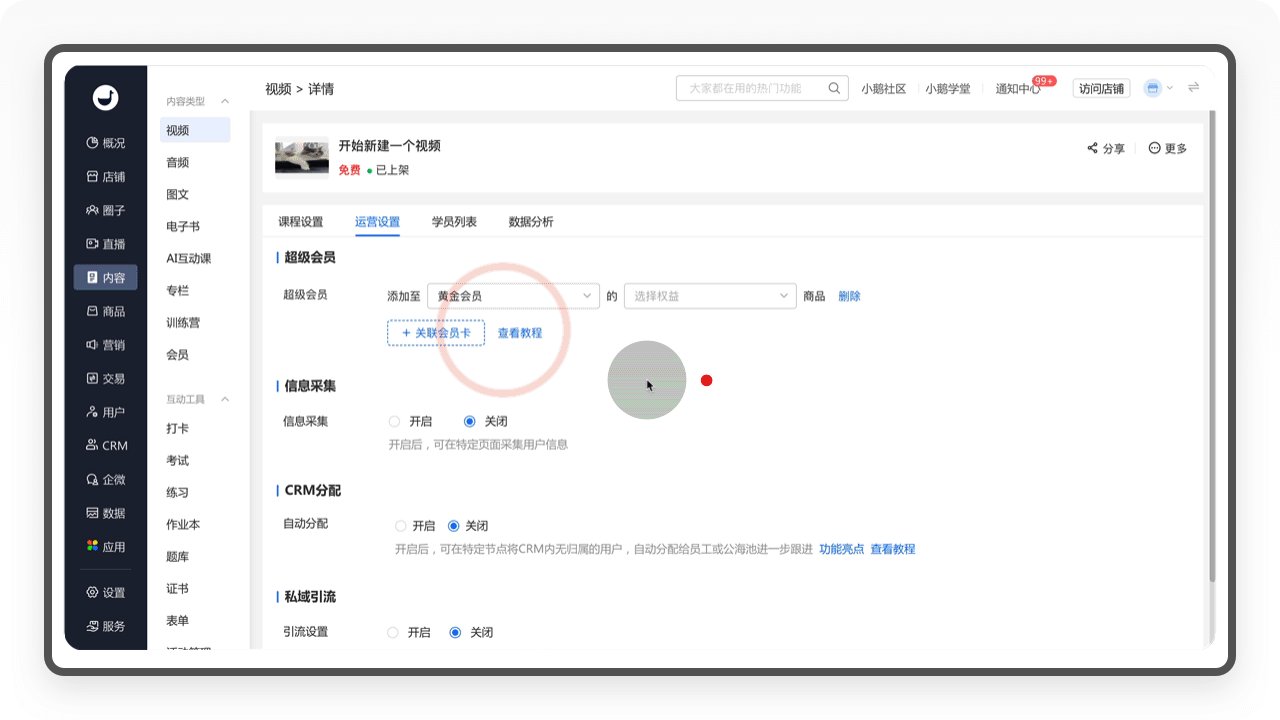
「视频详情页」主要分为课程设置、运营设置、学员列表和数据分析四块内容。
①「课程设置」就是对课程的相关信息进行设置,相当于对内容进行二次编辑。
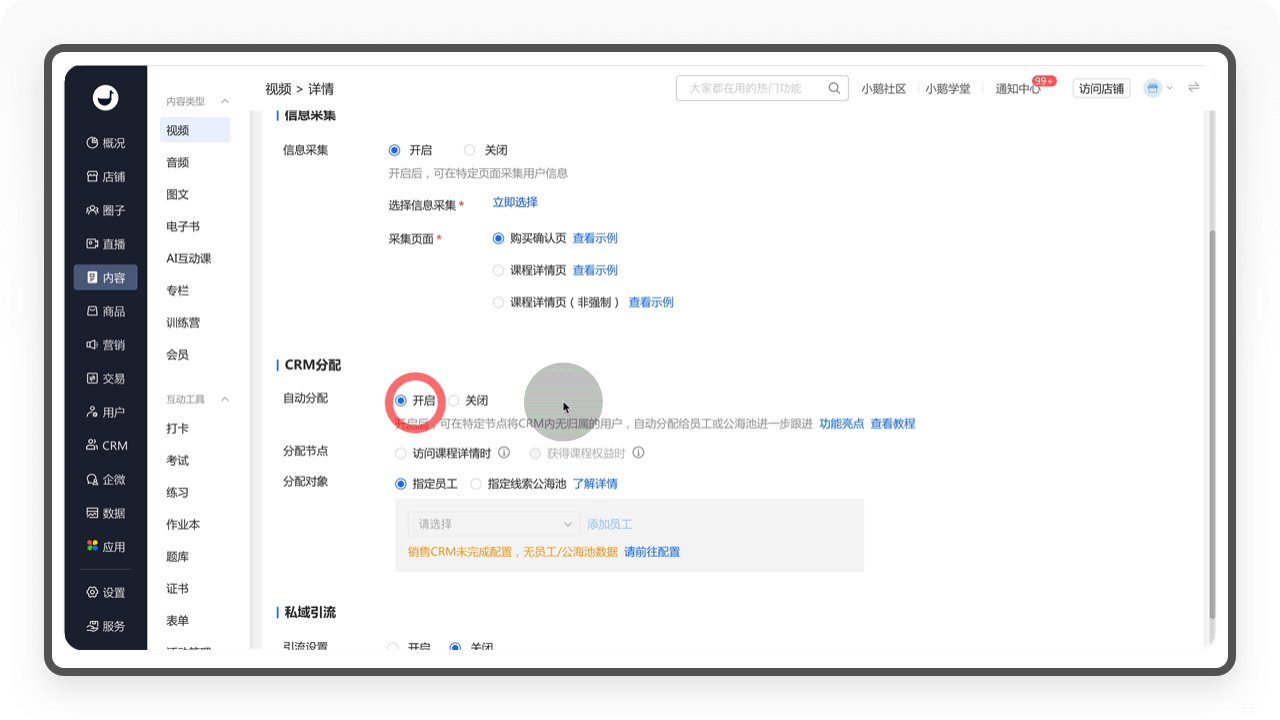
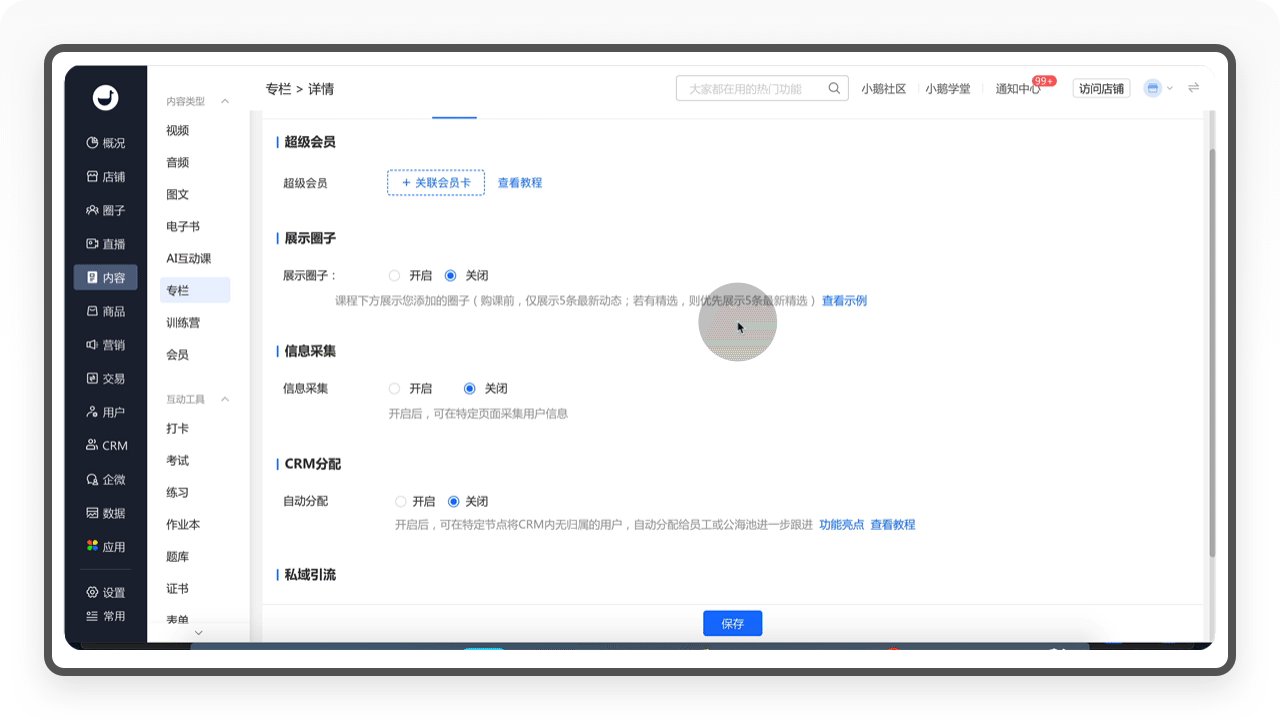
②「运营设置」从四个解为一个通用的表单;「CRM分配」是指可以把浏览课程的学员自动分配给企业的CRM销售人员;「私域引流」是指可以引导用户扫码加群,提高课程服务质量和商家对学员的运营能力。

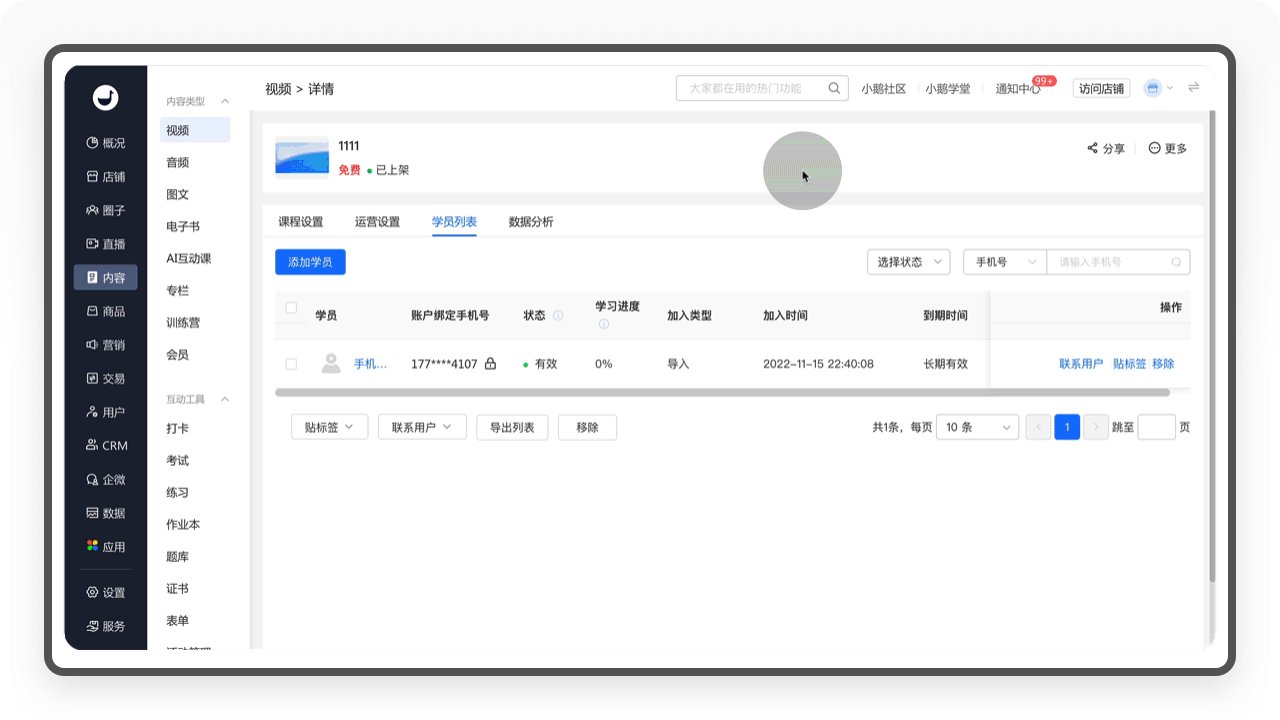
③在「学员列表」,可以查看当前购买商品的所有学员信息,包括购买时间、学习进度等信息,系统也支持商家手动添加可学习课程的学员。

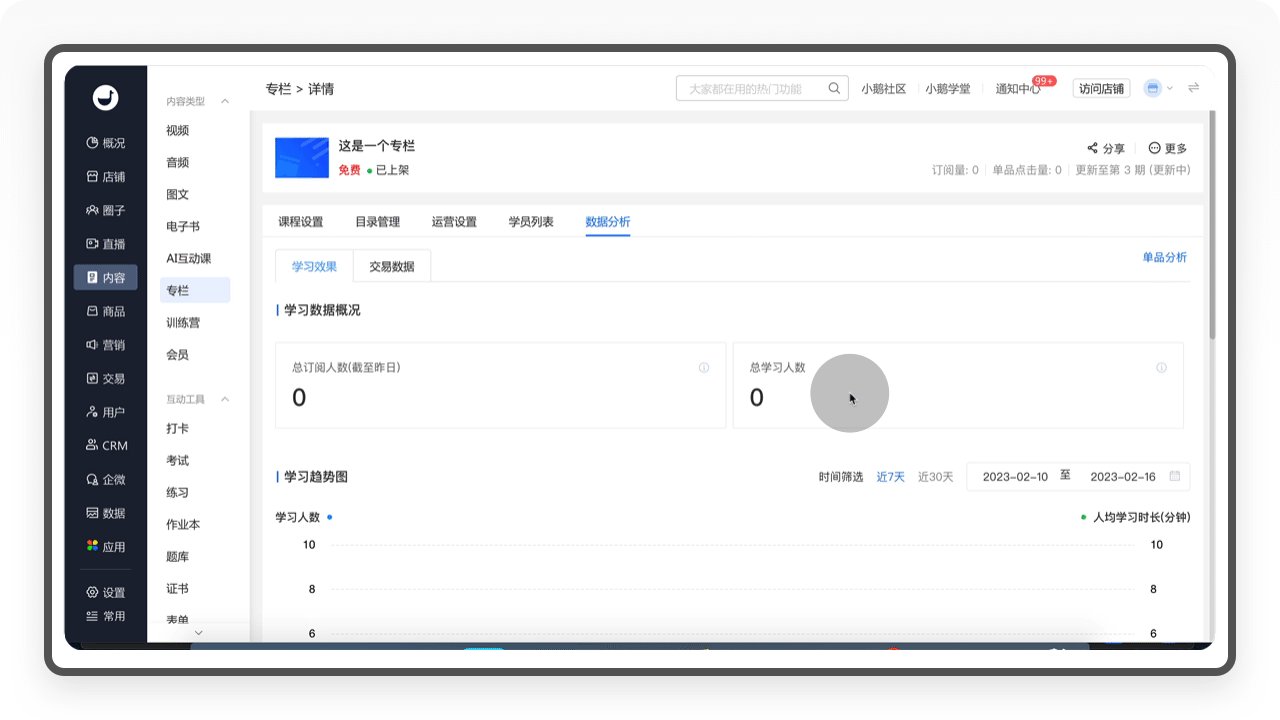
④在「数据分析」栏目,可以查看商品的「学习效果」和「交易数据」,比如商品的订阅人数、学习人数、完课率、学习趋势图等,通过这个栏目,可以帮助商家对用户的学习进行深入的分析,提升运营效率。

设计思考
在初次添加店铺内容的时候,对很多功能板块都不熟悉,比如CRM分配、超级会员等,虽然能感受到小鹅通系统的强大,但对于刚入手的商家,则会产生很深的焦虑,不知道这些功能如何设置和使用,也无法感受到这些功能对店铺运营的帮助。
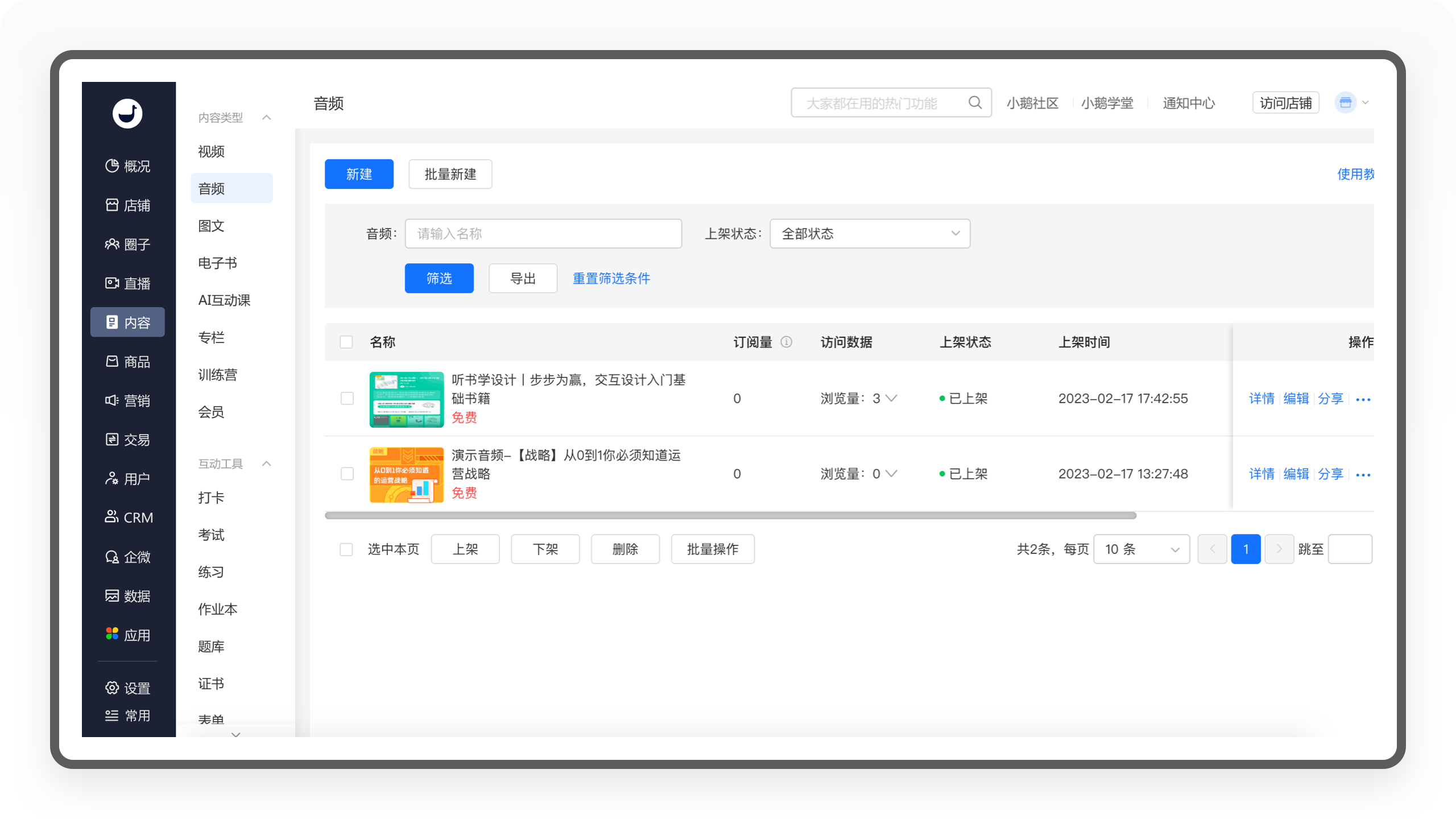
2.1.1.2. 音频
「音频」也是一种常见的内容形式,可以设计讲书、广播等产品,用户可以在地铁、公交等场景收听。「音频」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

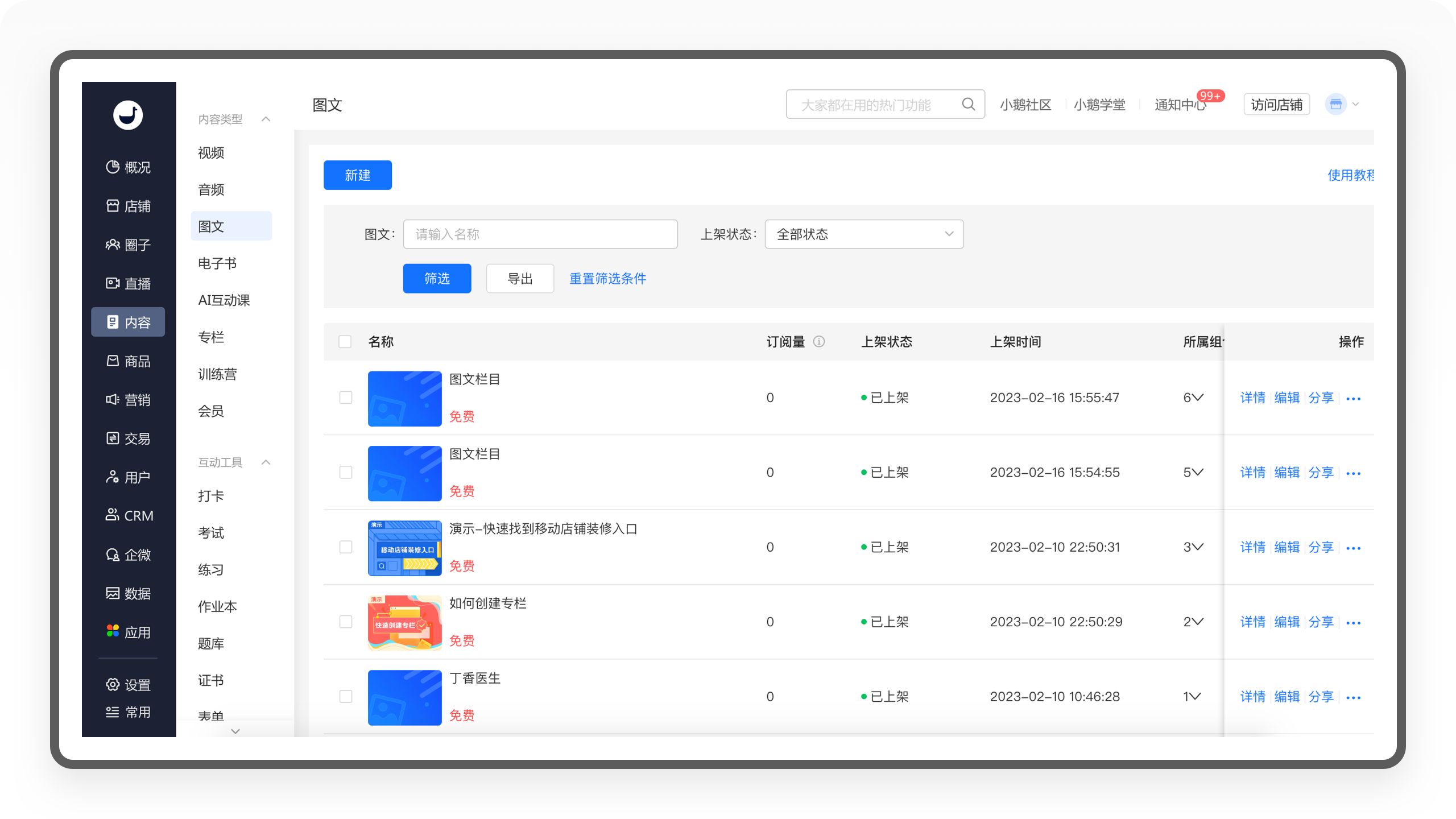
2.1.1.3. 图文
「图文」也是一种常见的内容形式,可以为学员提供付费阅读等类型产品,「图文」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

迭代建议
付费阅读其实是知识创作者非常喜欢的方式,小鹅通虽然设计了这个功能,但前端的界面设计并没有根据图文内容传播的特点设计,所以用户体验并不理想,显得非常鸡肋。
2.1.1.4. 电子书
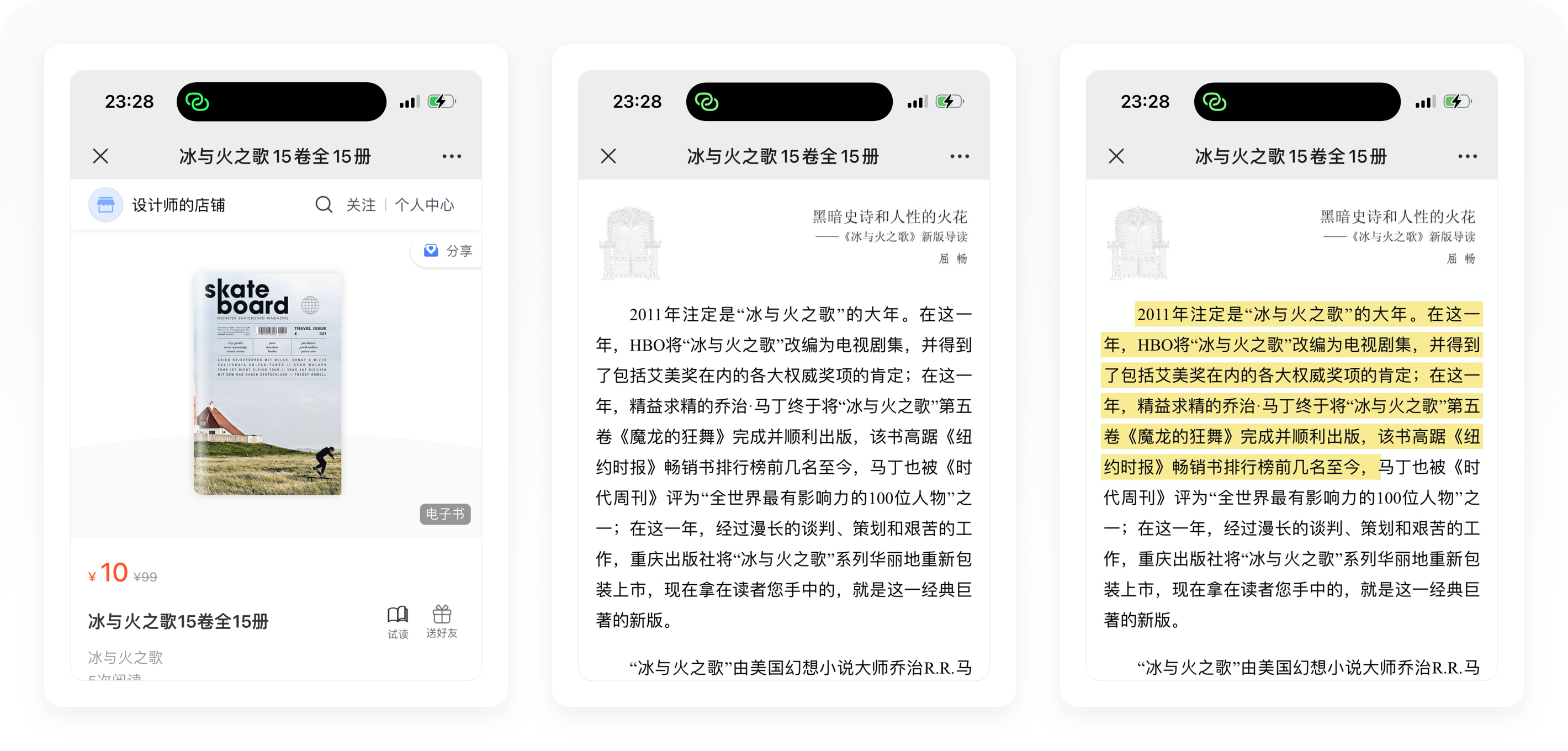
「电子书」对于出版社等用户群体,是一个刚需功能。在上传电子书文件以后,系统可以自动解析书籍章节,轻松完成电子书在线管理和售卖。其次在店铺前端,用户可在手机端阅读,支持区域触摸翻页、章节试读、划线、书签、更换背景等功能,阅读体验非常友好。「电子书」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

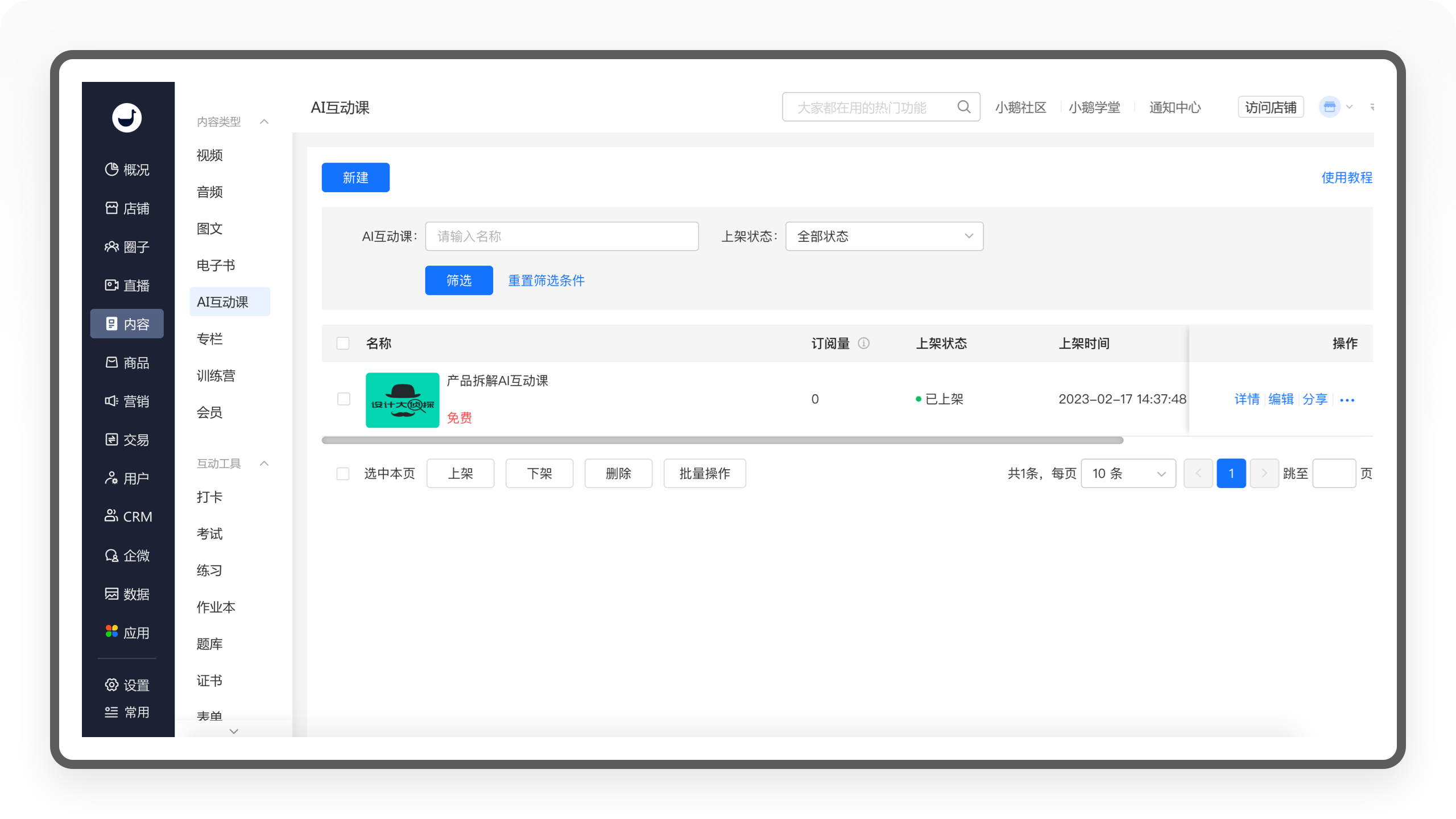
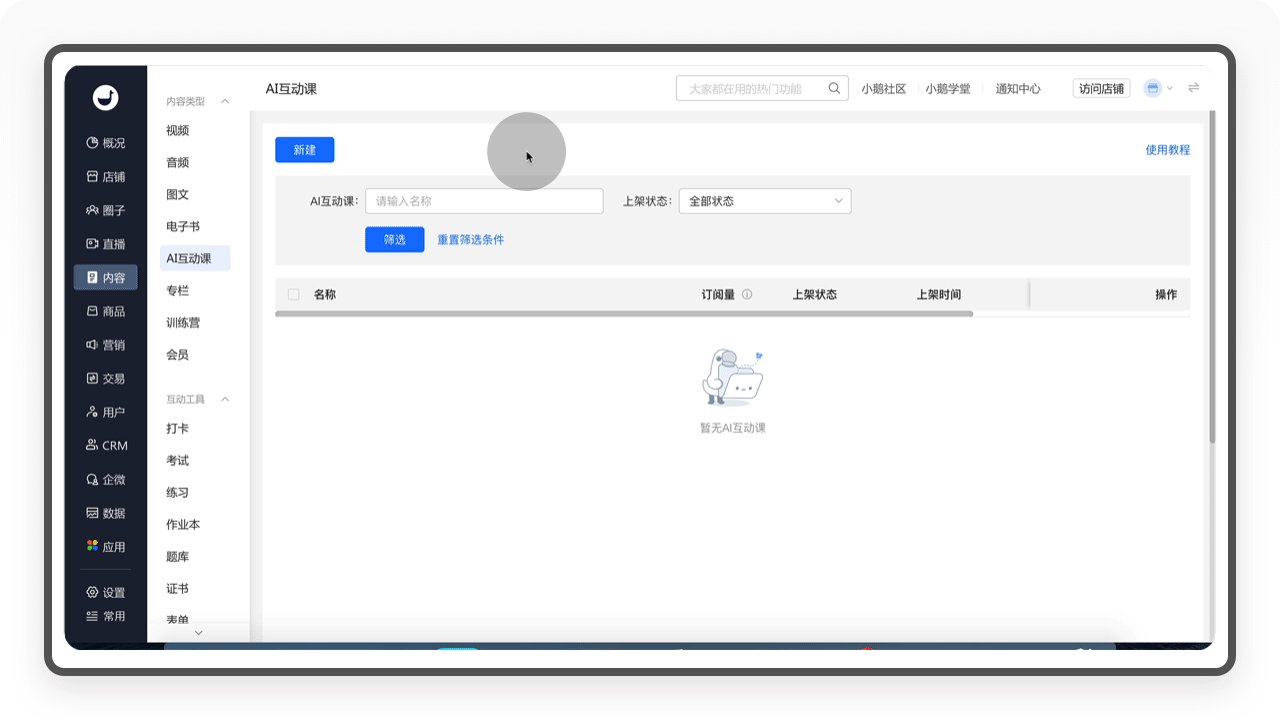
2.1.1.5. AI互动课
随着近两年AI技术的发展,小鹅通也加入了AI互动课的内容形式。商家可以利用AI互动形式的课程内容,搭建具有沉浸式场景的课程学习形式,实现个性化、趣味性、强互动的授课形式,不过搭建成本相对较高,更适合于有特定需求的客户。

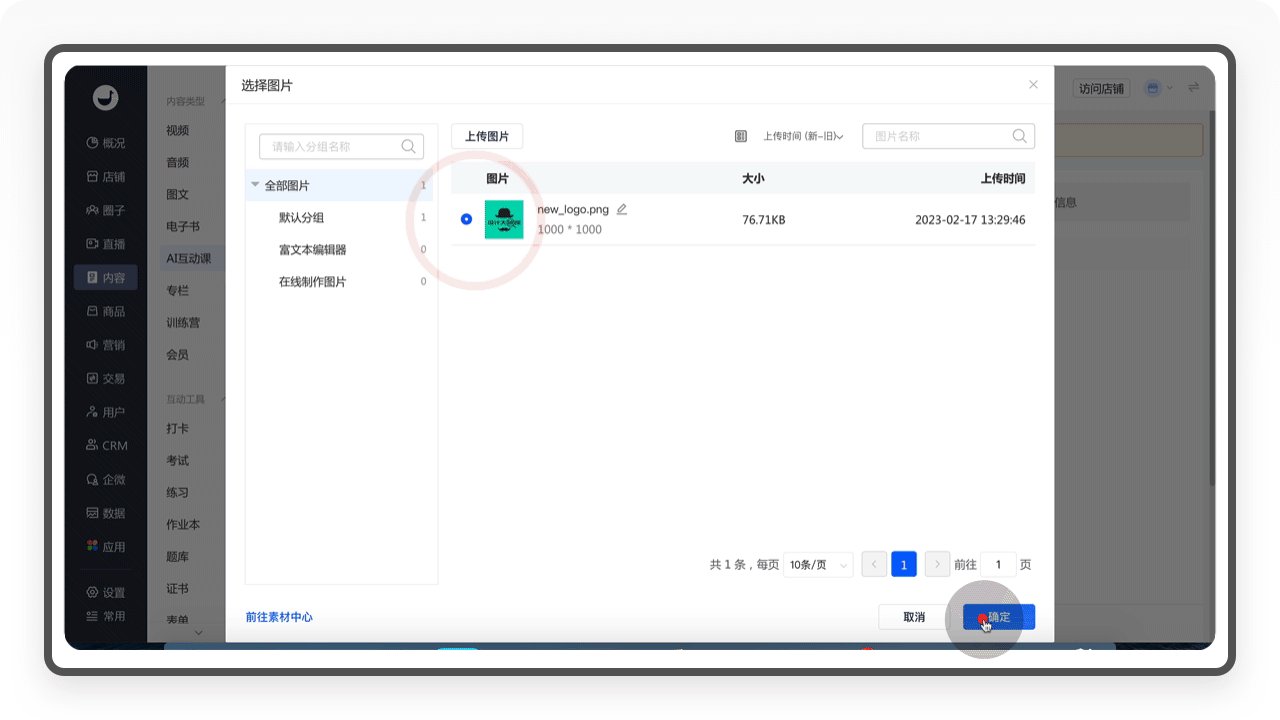
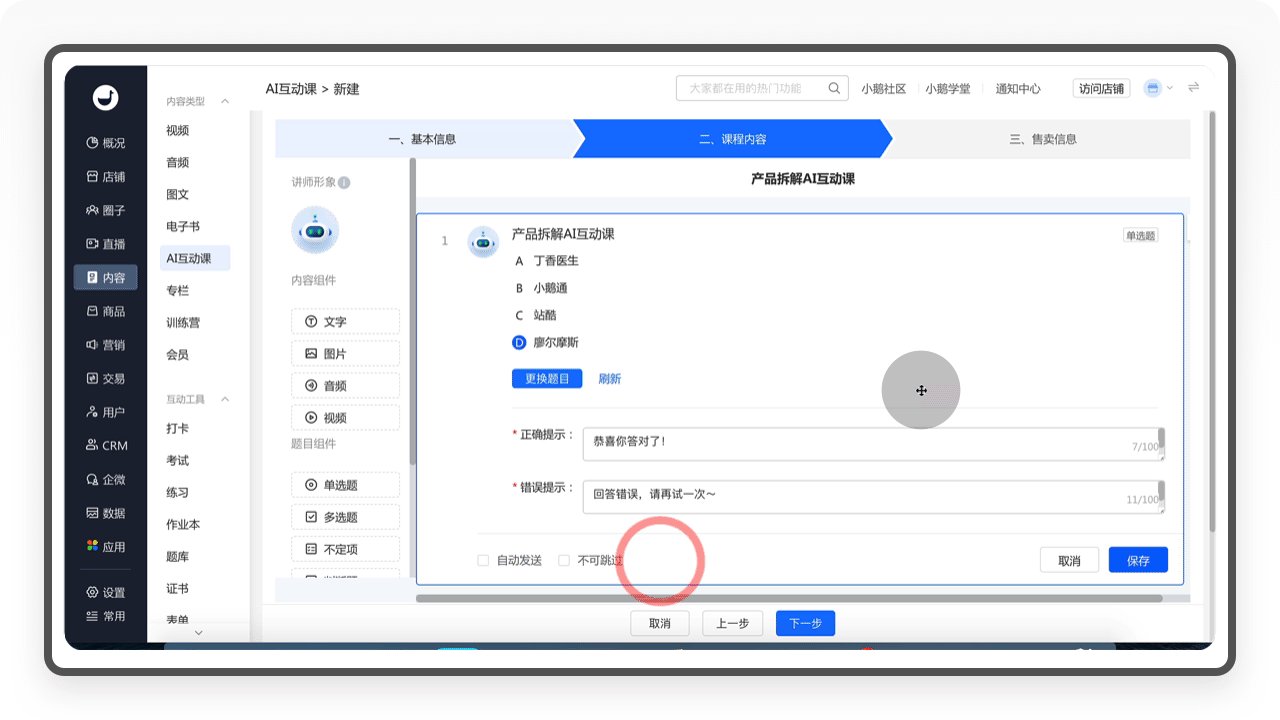
2.1.1.5.1. 新建流程
①「AI互动课」的新建流程分为三个步骤,分别是填写基本信息、制作课程内容和填写售卖信息。
②在「基本信息」,商家需要输入课程名称和详情页等信息。
③进入「课程内容」以后,左侧提供了内容组件(文字、图片、音频和视频)、题目组件(单选题、多选题、不定项、判断题和填空题)和其他组件(章节标题和附件),商家可以根据自己的需求加入组件进行设计。
④商家在填写售卖信息以后,就可以进行上架销售。

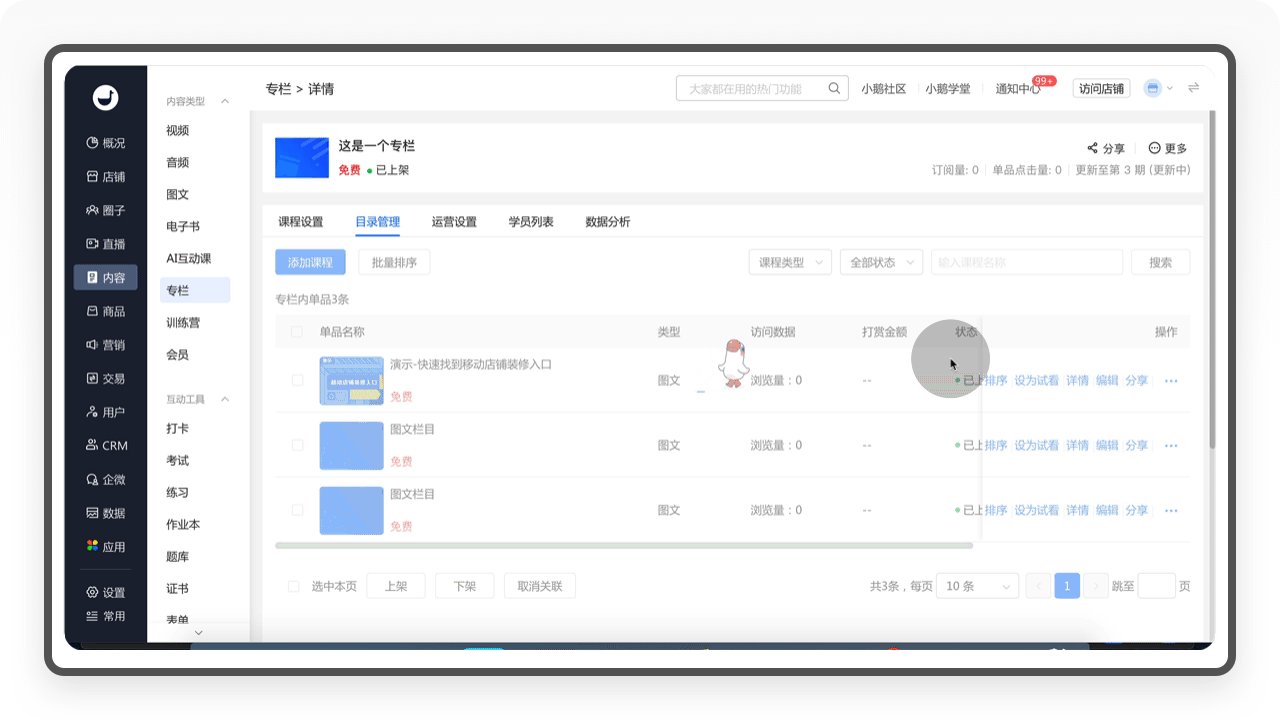
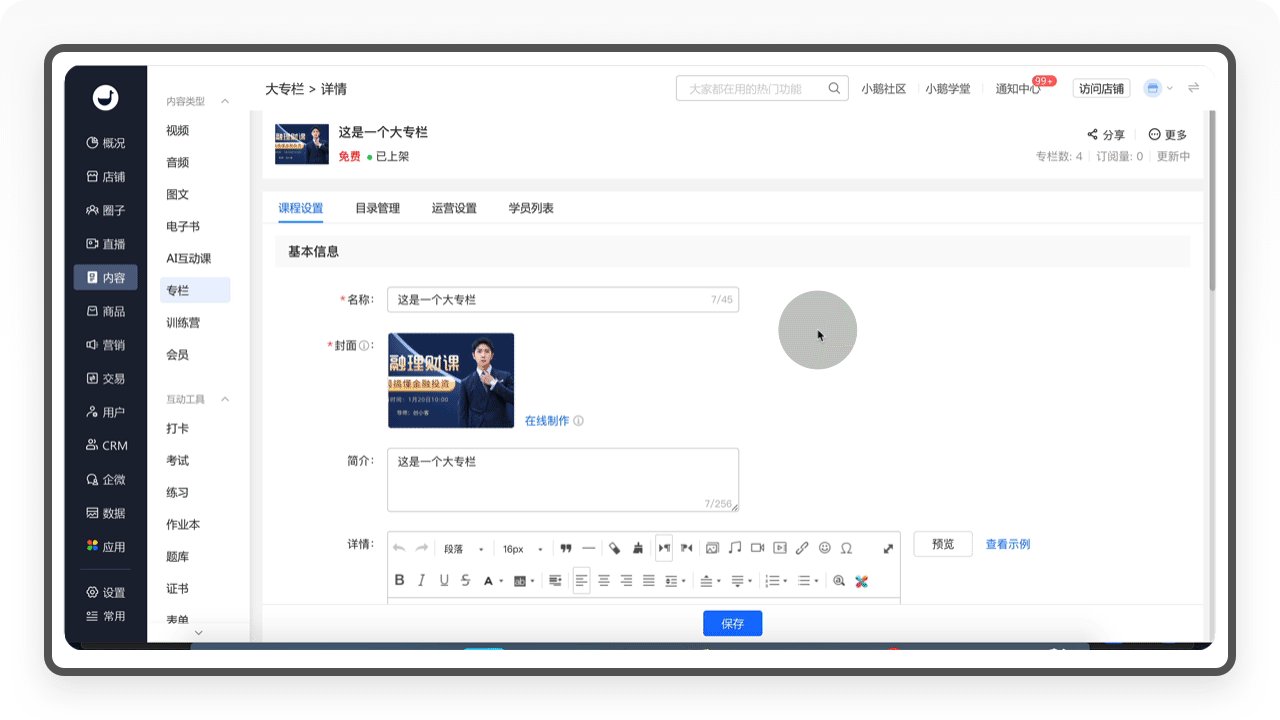
2.1.1.6. 专栏
2.1.1.6.1. 专栏
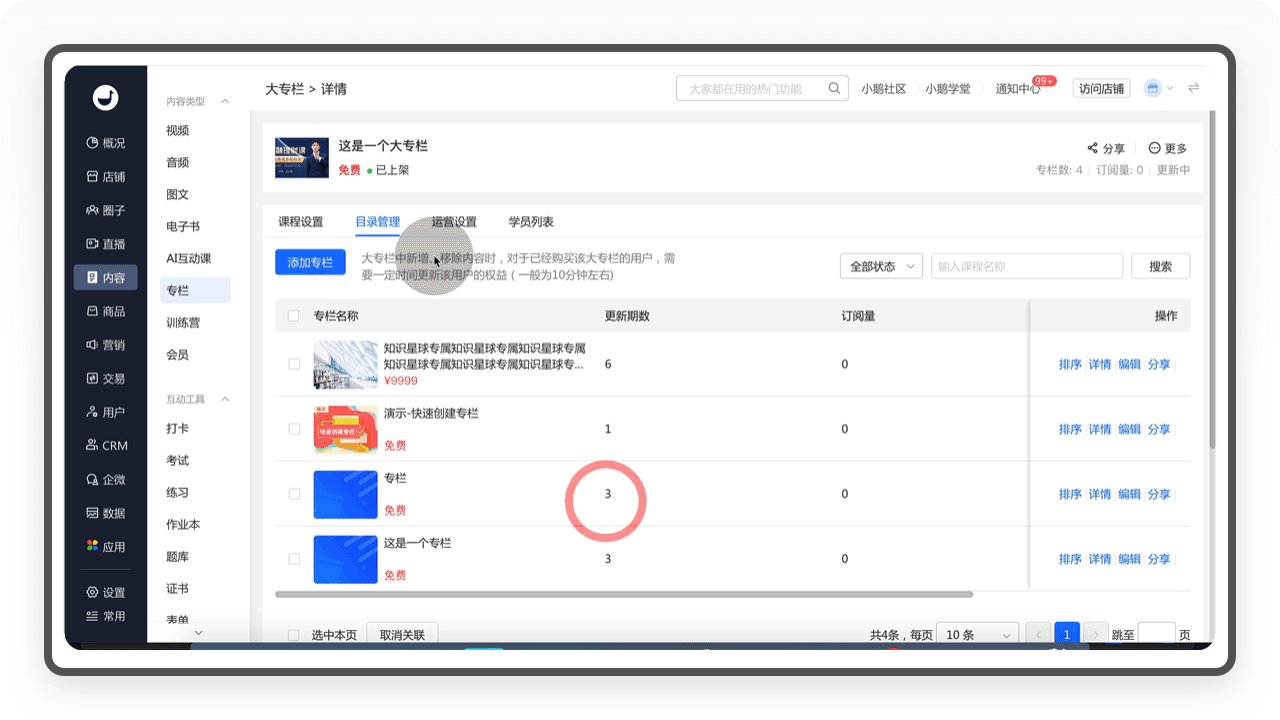
「专栏」可以将多个单品课程打包成系列课销售,比如常见的付费专栏、连载小说、有声读物等。「专栏」建立后,进入详情页,可以在「目录管理」添加专栏商品,还可以对专栏的商品设置排序和设置试看。其他功能和「视频」相似,我们不再赘述。

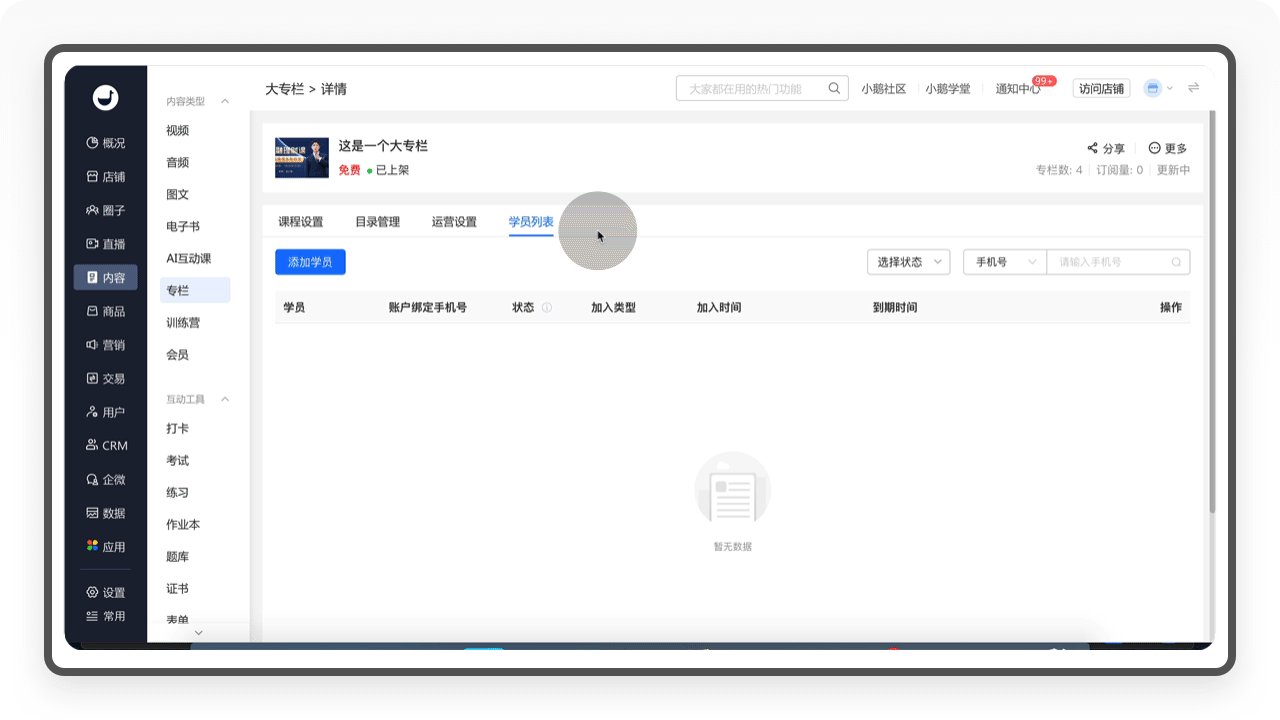
2.1.1.6.2. 大专栏
「大专栏」就是「专栏」的父级,可以将多个专栏进行打包,组合成专项学习专题,打造学员深度系统学习方案。

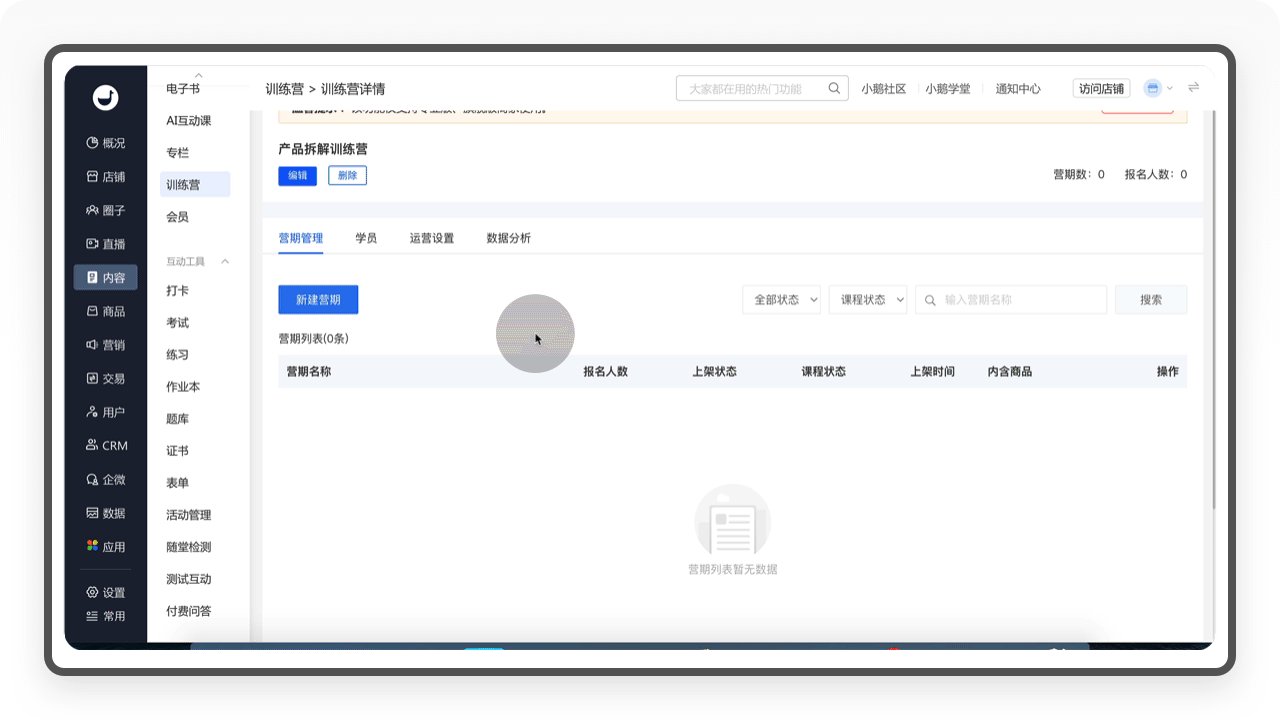
2.1.1.7. 训练营
「训练营」相比「课程」,是一个动态的服务。商家根据某个学习主题,集中式、计划式、督学式地学习。「训练营」也是一种常见的引流手段,通过打卡、签到、学习,可以快速帮助商家进行传播拉新。

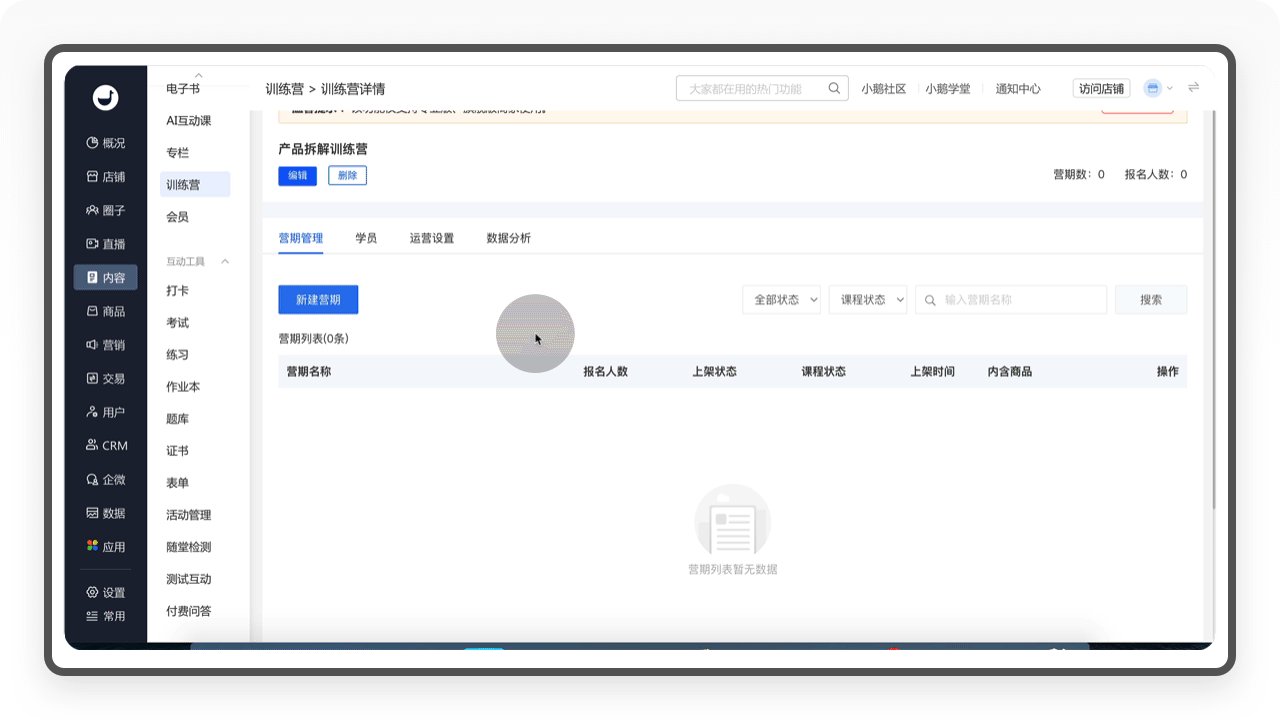
2.1.1.7.1. 新建训练营
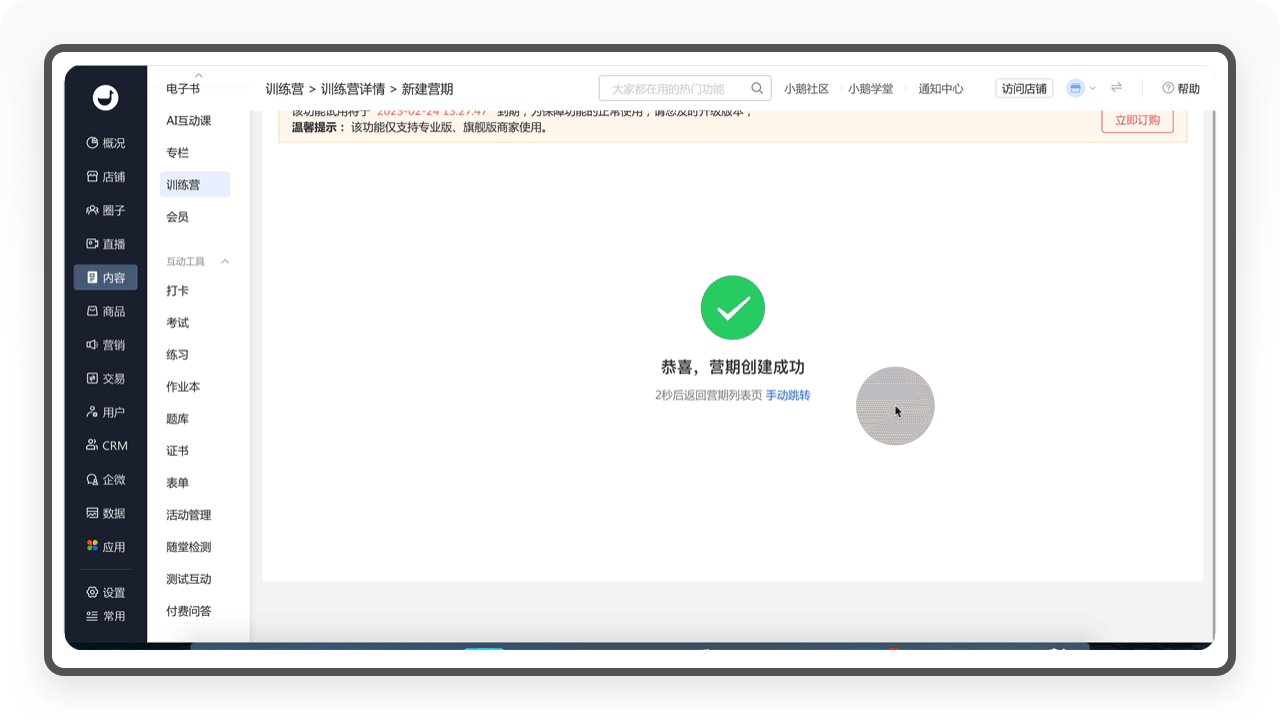
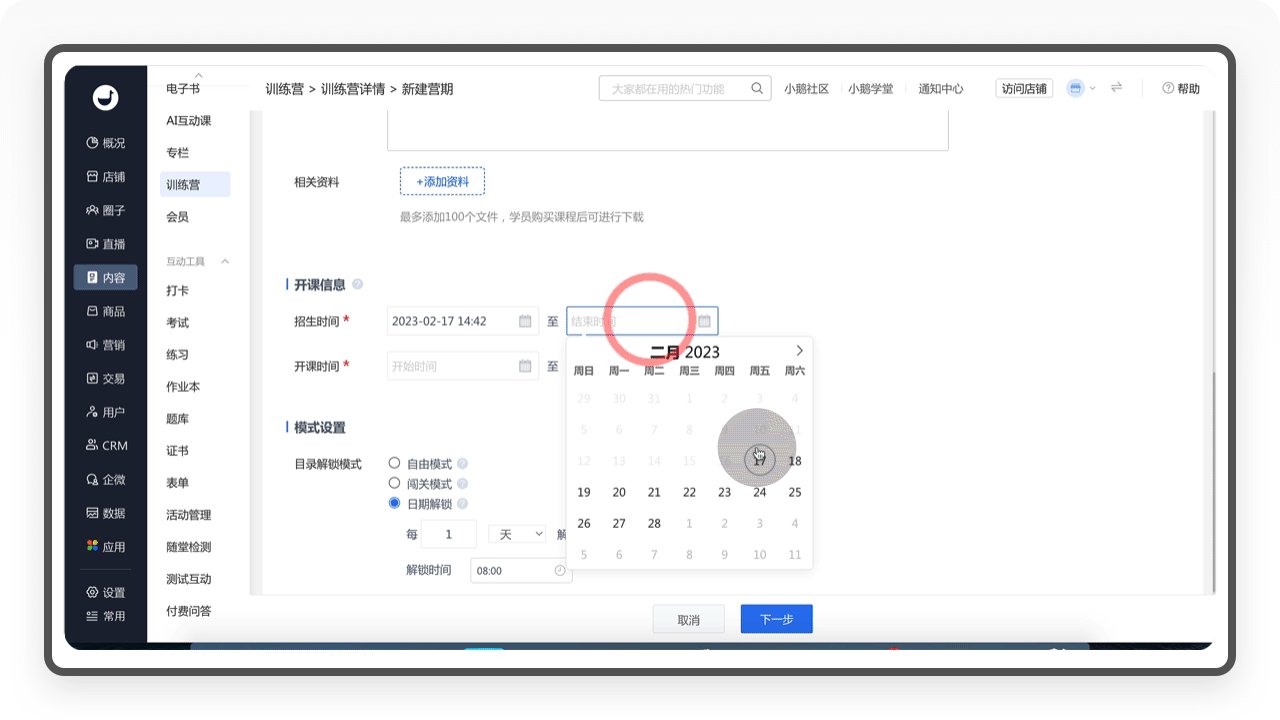
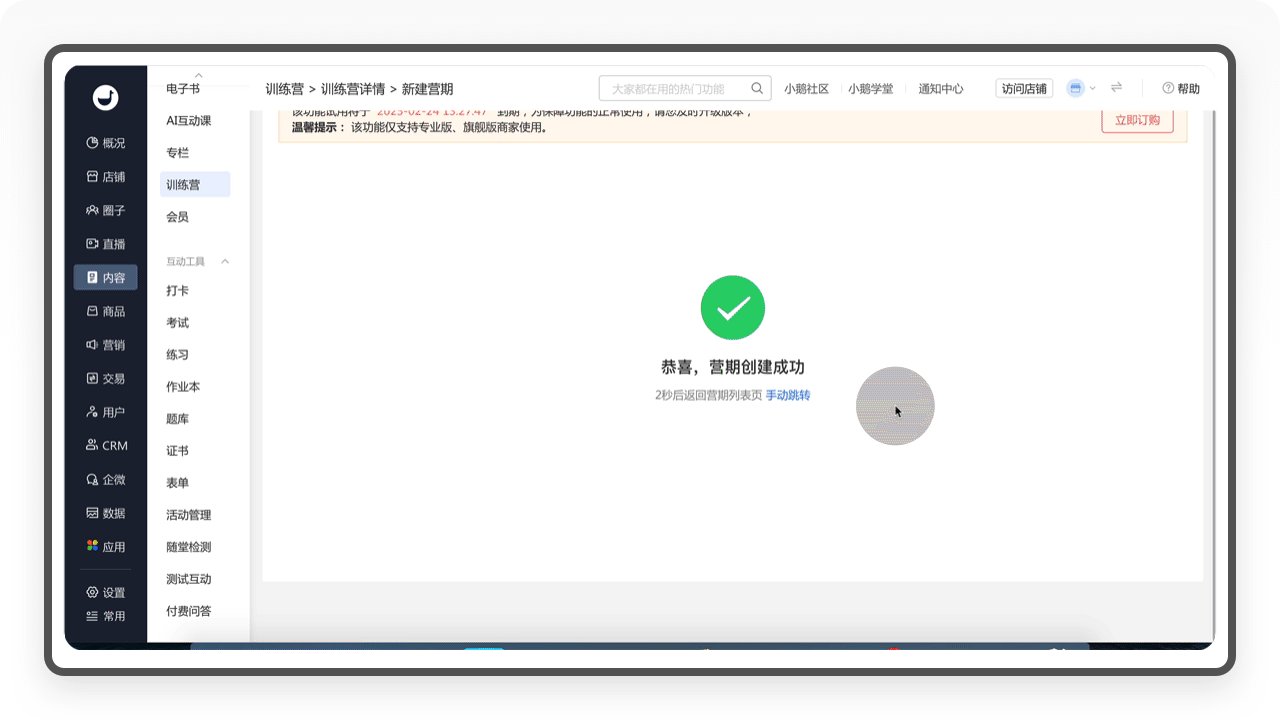
①商家建立训练营以后,需要建立营期才能开始招生。
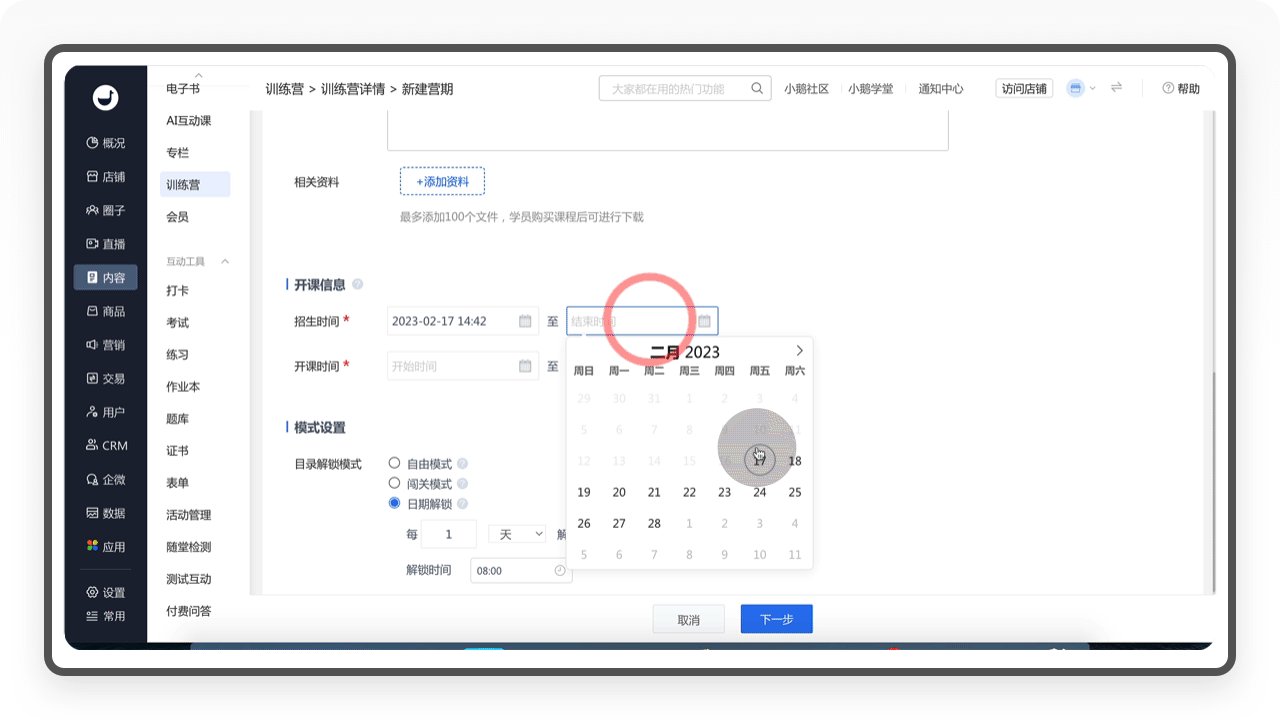
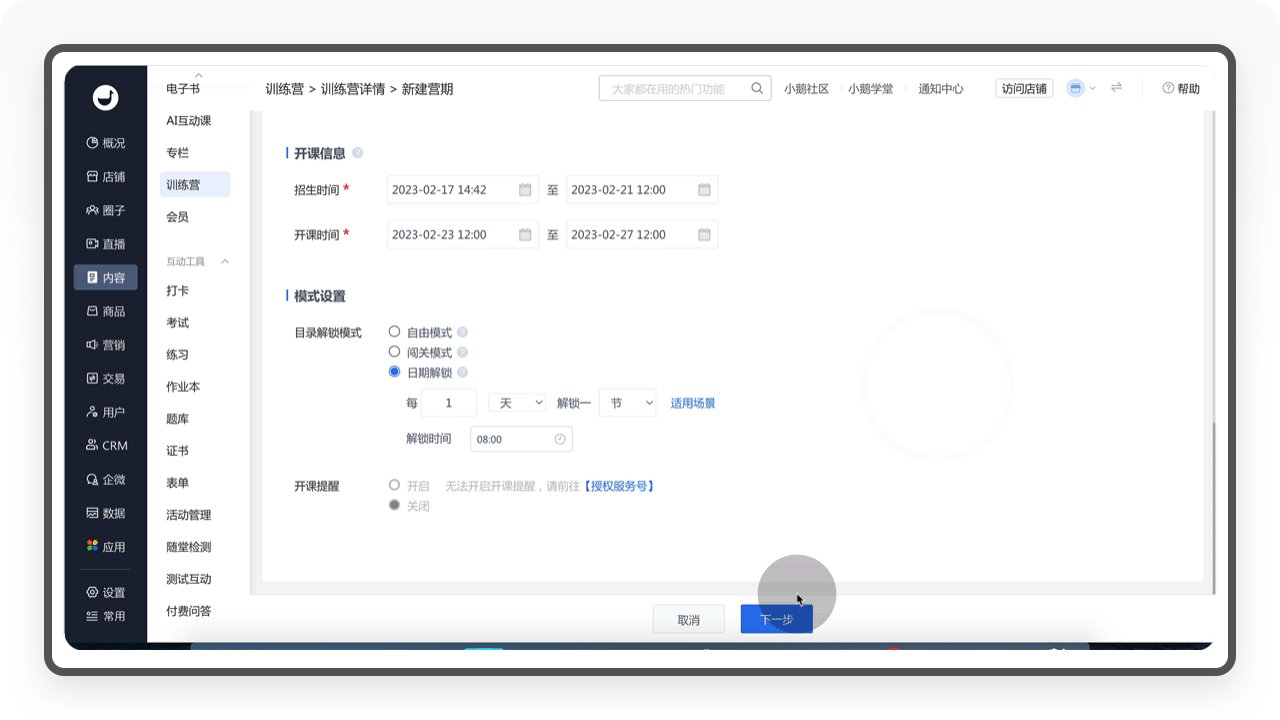
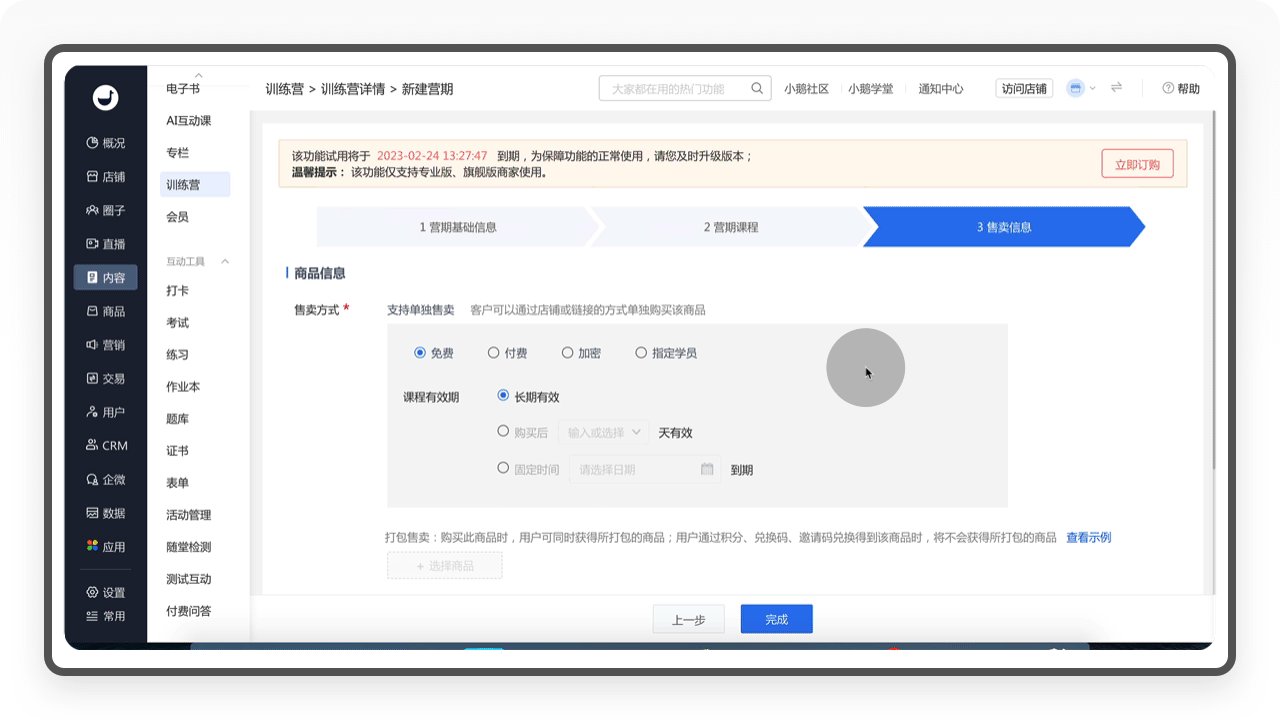
②营期的建立分为营期基础信息、营期课程和售卖信息三个步骤。在「营期基础信息」,需要设置开课信息,包括招生时间和开课时间;其次支持设置三种目录解锁模式,自由模式(无门槛自由学习)、闯关模式(完成任务才能继续学习)和日期解锁(每天只能学习一定数量的课程)。

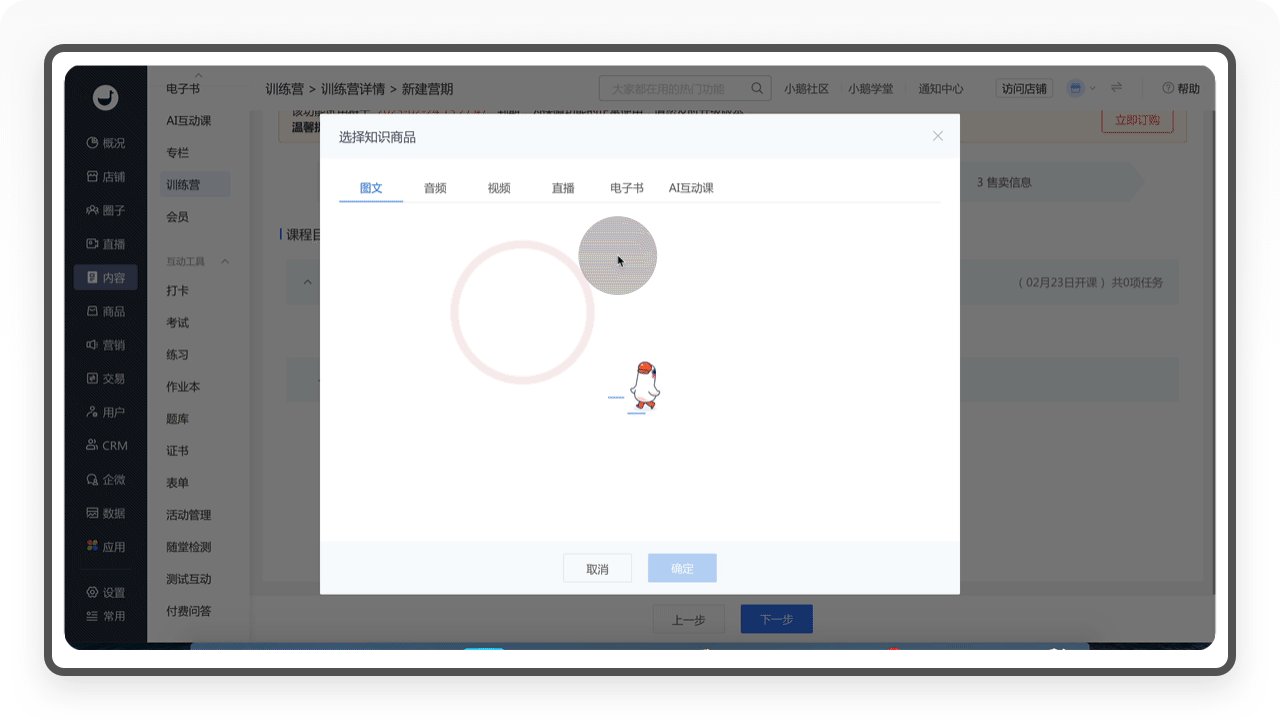
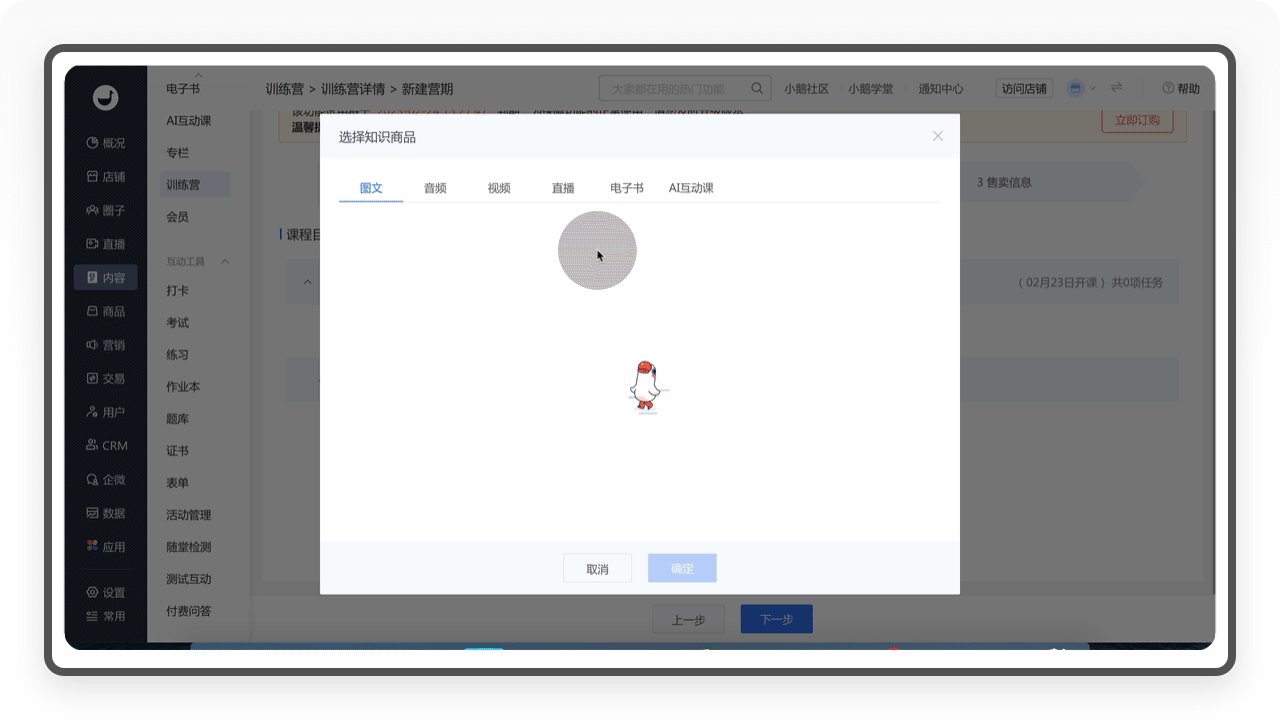
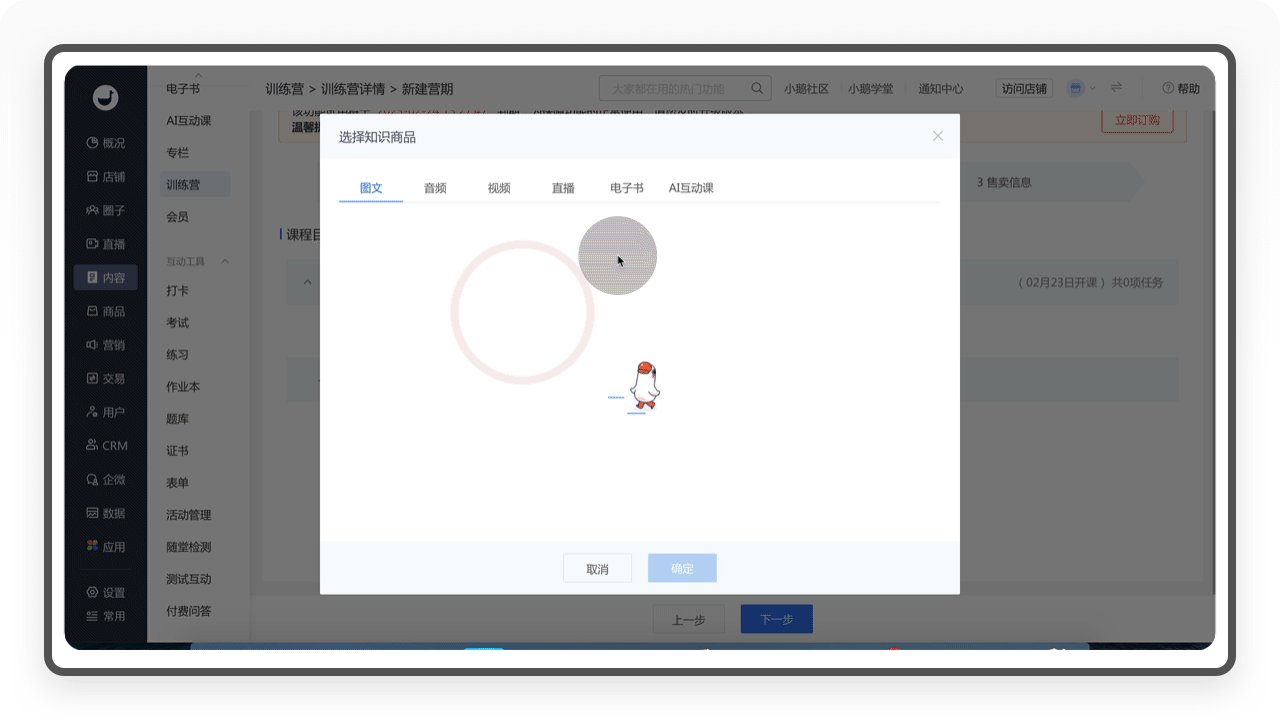
③在「营期课程」,商家需要添加训练营的学习任务,可以加入店铺的课程内容,还可添加打卡、考试等助学工具,增强督学效果,提升用户活跃度。

2.1.1.8. 会员
「会员」是商家可以打包特定商品内容(包括专栏和商品)进行销售,它的功能流程和「专栏」功能相似,在建立「会员」后,进入详情页的目录管理才能添加课程商品。这个功能可以帮助商家聚集一定量级的忠实粉丝,实现店铺的稳定收入。

设计讨论
不知道是不是语义的问题,我对「会员」这个功能有很多不理解,首先感觉和「专栏」很相似,其次和「超级会员」也有点傻傻分不清楚,所以在体验的过程中,花了很多时间去学习研究。
2.1.1.9. 体验小结
从小鹅通支持的7种内容形式来看,它几乎覆盖了所有的知识付费内容,视频、音频、电子书、专栏,甚至还有AI互动课。这足以满足各种知识用户人群的内容要求,不管你是销售录播课、音频课还是文字专栏,小鹅通真正的实现了——一分钟拥有自己的知识店铺。
2.1.2. 互动工具
「互动工具」包含了打卡、考试、练习、作业本、题库、证书、表单、活动管理、随堂检测、测试活动和付费问答11种工具。
2.1.2.1. 打卡
「打卡」是一个提升用户活跃度的运营工具,通过持续的打卡输出,不仅可以帮助学员养成一些比较好的行为习惯,还可以帮助商家提升用户付费转化。「打卡」分为日历打卡、作业打卡和闯关打卡三种形式。

2.1.2.1.1. 日历打卡
「日历打卡」是以“天”为单位的打卡模式,学员需要每天在有效时段内提交打卡内容,比如每日英语学习打卡、早睡打卡等。
a. 新建流程
①「日历打卡」的建立有两个步骤,分别是设置打卡信息和打卡介绍设置。在「设置打卡信息」,分为基本信息、打卡规则和其他设置三个内容。「基本信息」可以设置打卡的起止日期、打卡时段、提醒方式、每日打卡次数、可补打卡次数、参与条件和打卡规则等;「打卡规则」主要是设置用户打卡的内容类型和范本;「其他设置」可以帮助商家关联超级会员和指定商品文件。
②在「打卡介绍设置」步骤,需要添加打卡的封面图和详情页介绍,完成后打卡建立添加成功。

细节侦查
如果不是亲自新建一次「打卡」,你根本无法理解一个小小的「打卡」功能竟然会如此复杂,包含的场景和功能竟然会有这么多。
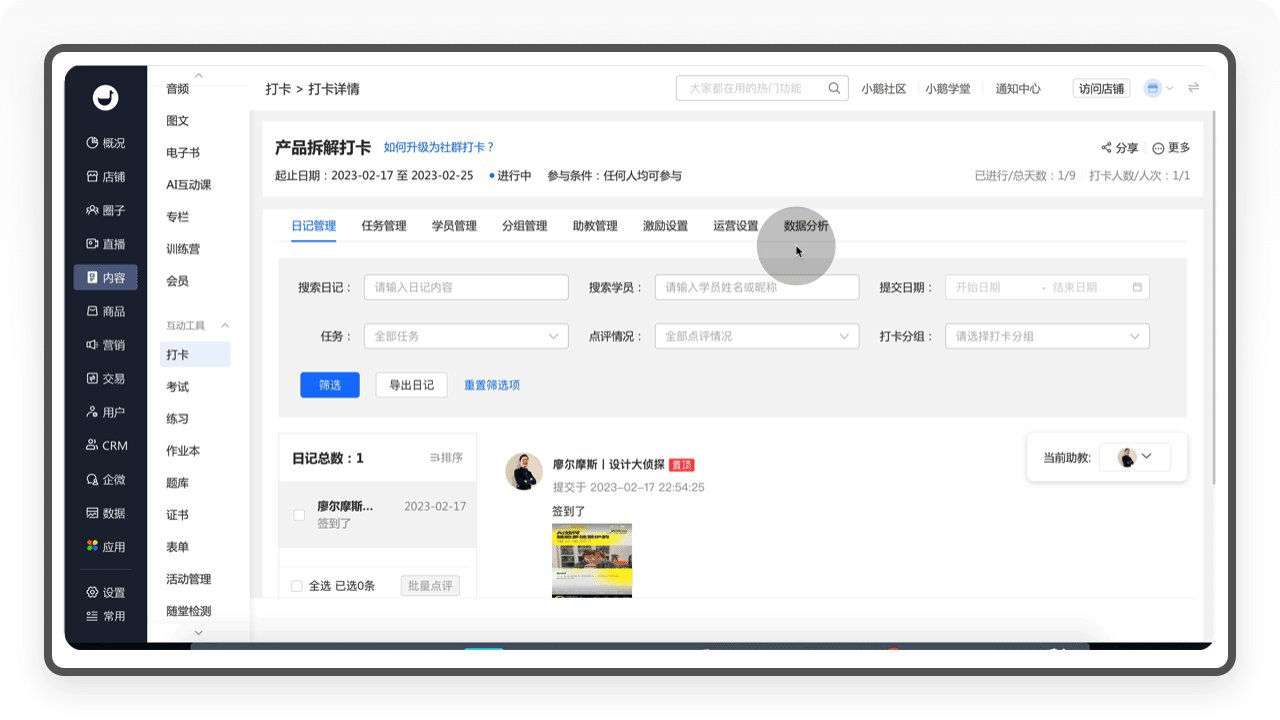
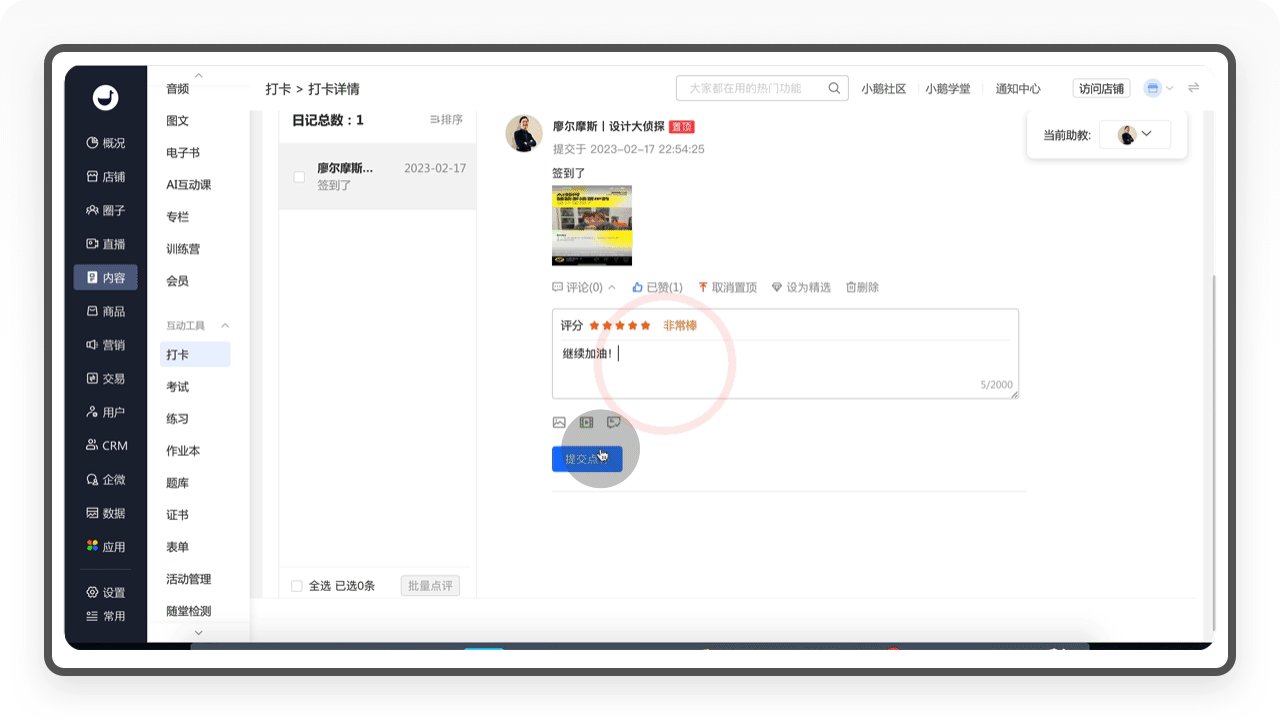
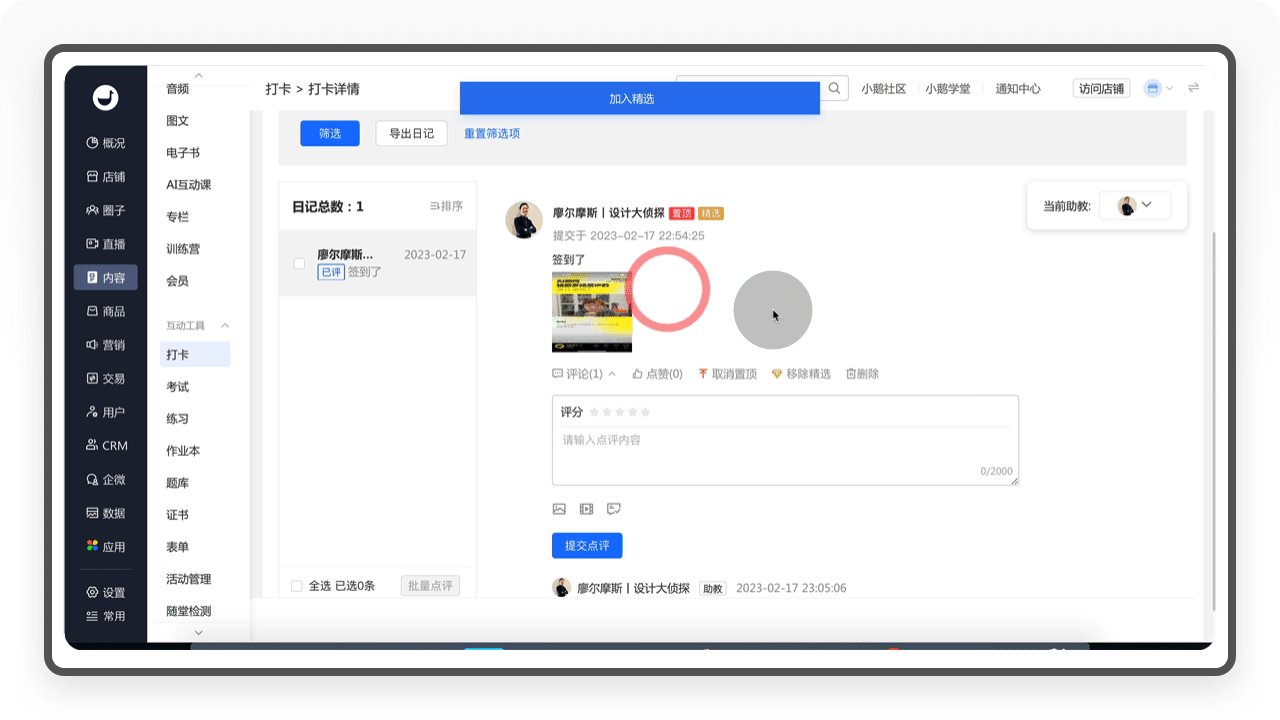
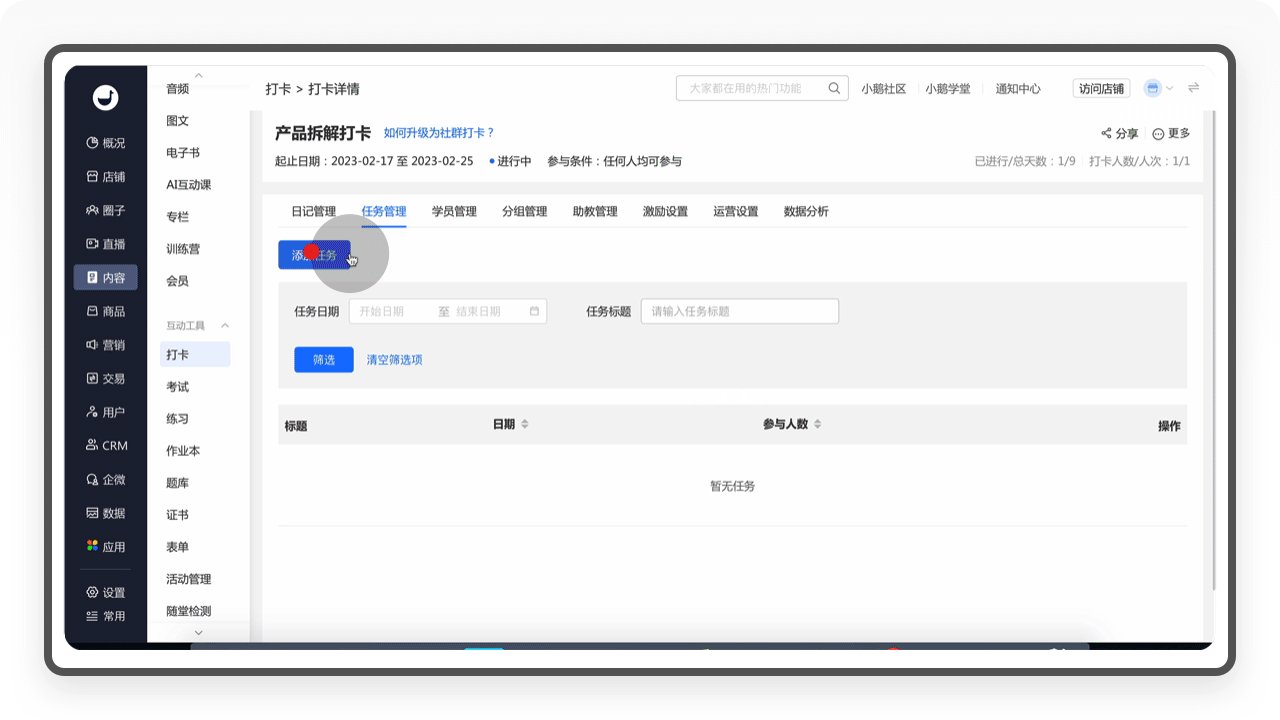
b. 打卡详情页
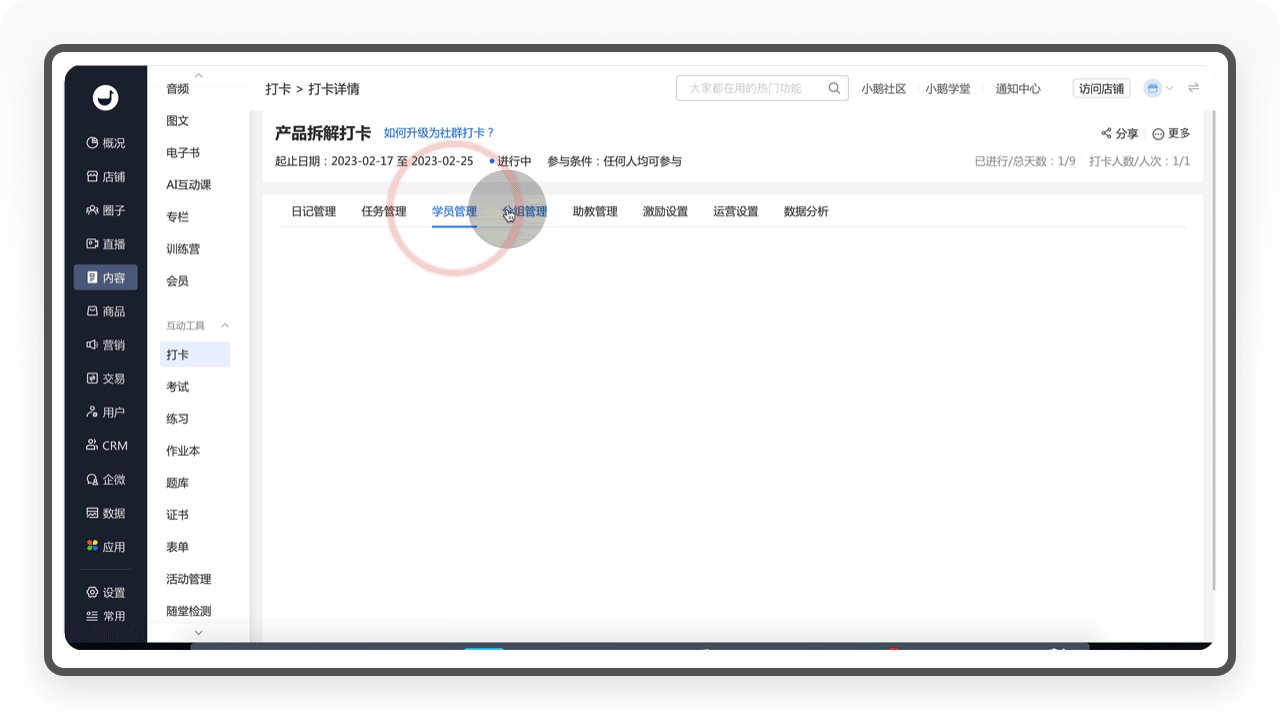
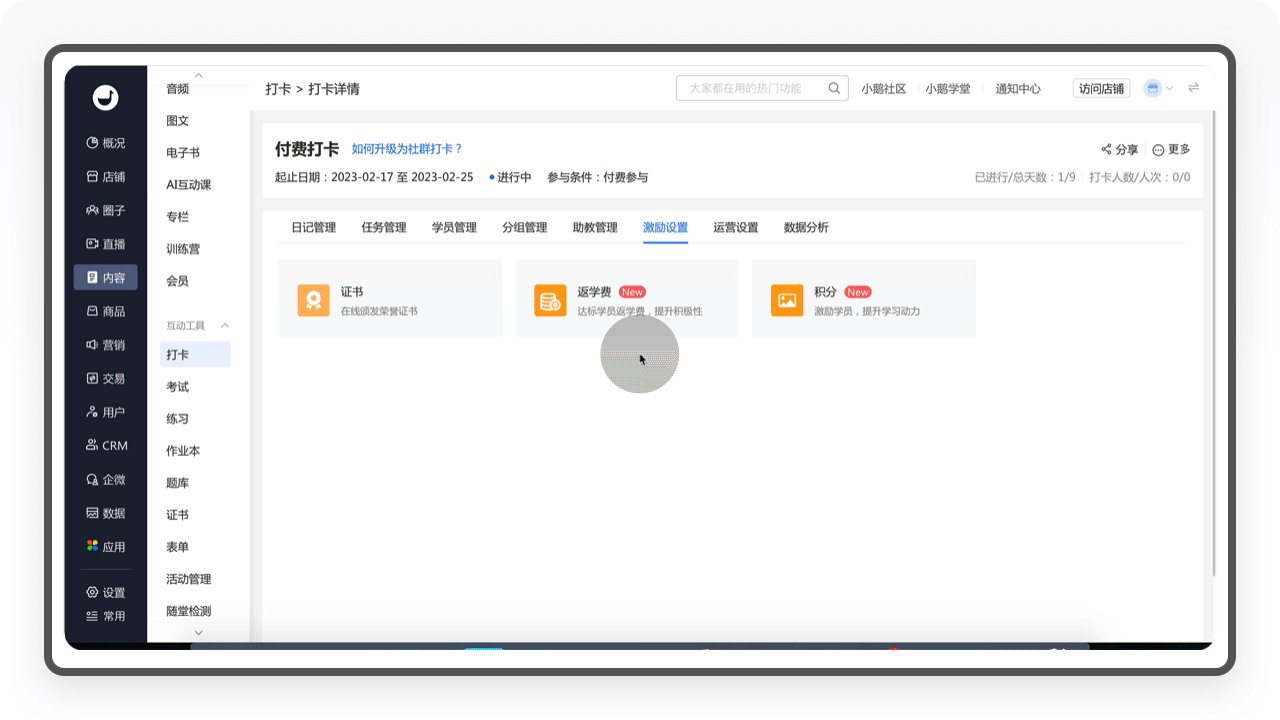
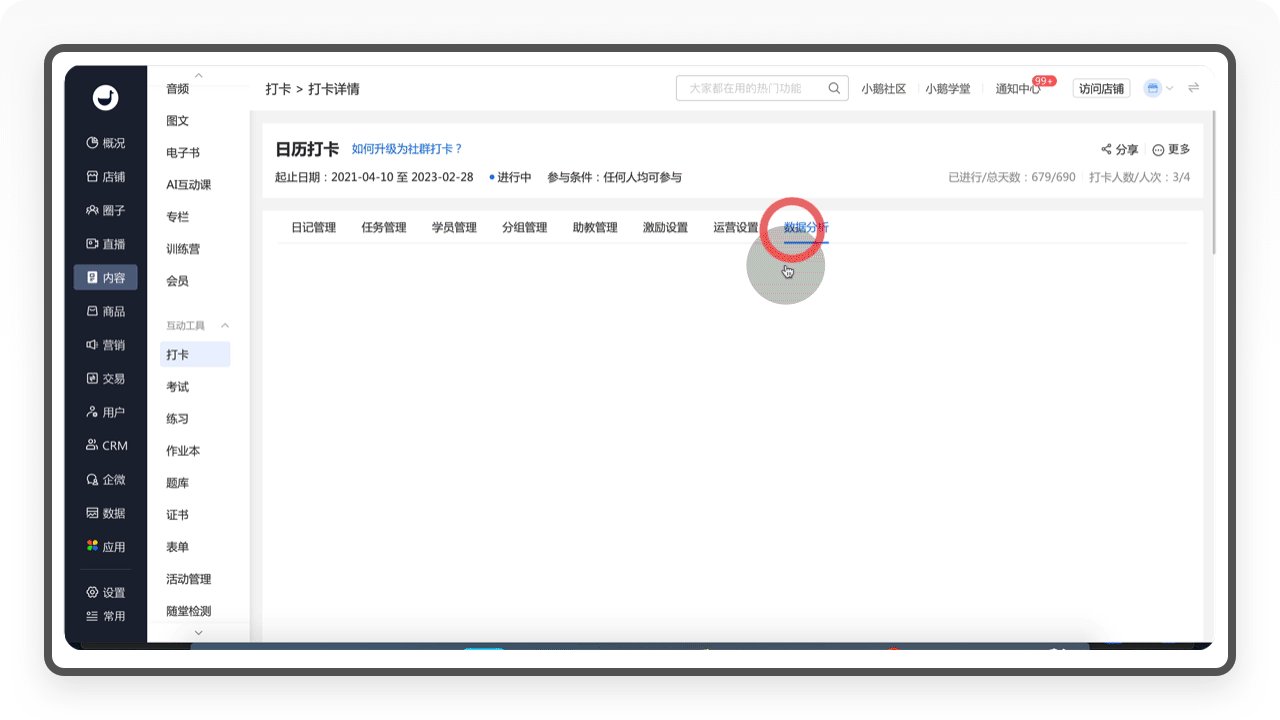
「打卡」建立以后,可以进入打卡的详情页,主要分为日记管理、任务管理、学员管理、分组管理、助教管理、激励设置、运营设置和数据分析8块内容。
①「日记管理」主要指用户在前端的日记打卡,老师可以根据学员的日记进行评论、置顶、加精和删除,还支持批量导出日记。

②「任务管理」是指给学员布置学习任务,帮助学员更好地学习。

③「学员管理」主要提供对打卡用户的管理,比如查看学生打卡详细资料和暂停打卡等。
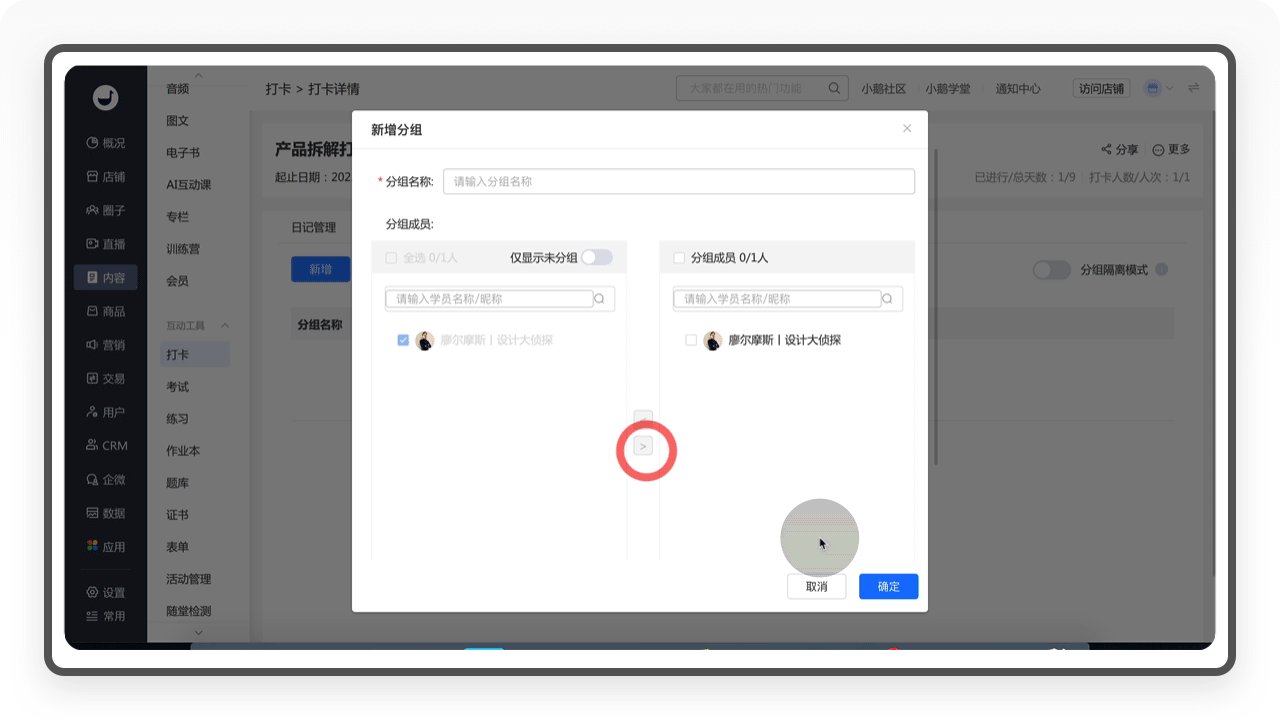
④「分组管理」支持老师对打卡的学员进行分组,提高管理效率。
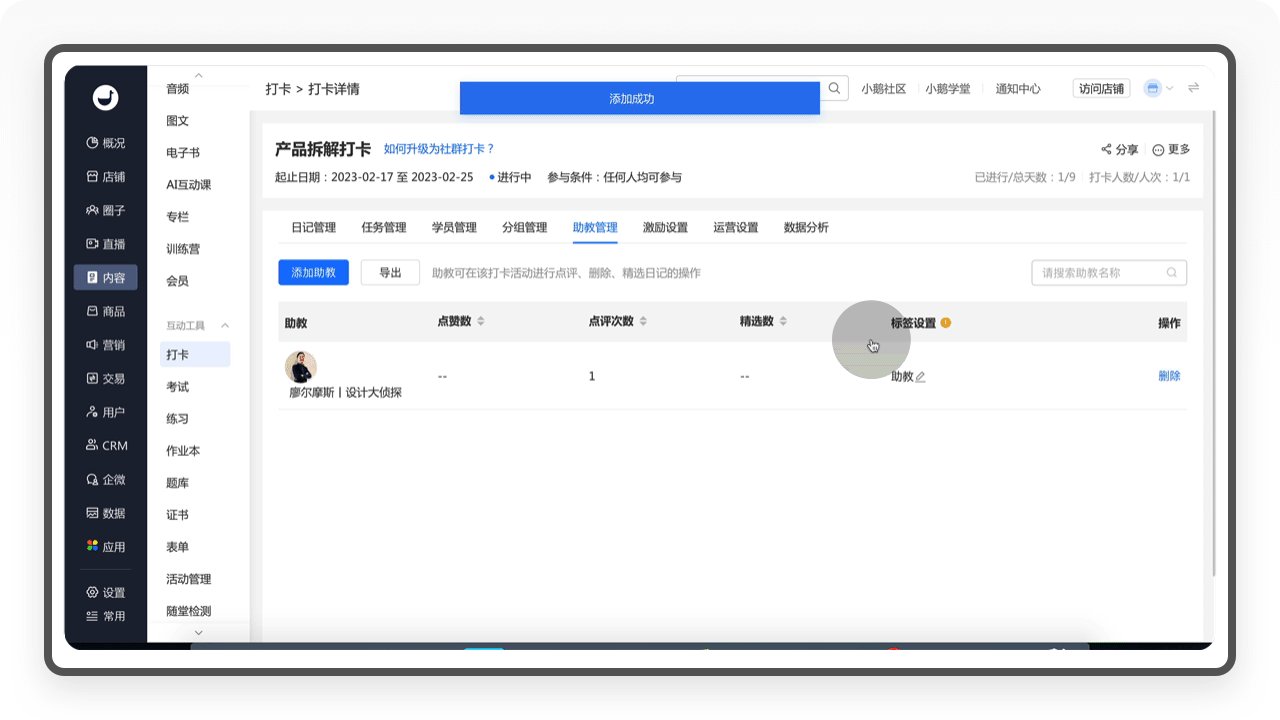
⑤「助教管理」支持老师添加助教,助教可以对学生打卡进行点评、删除和精选等操作。

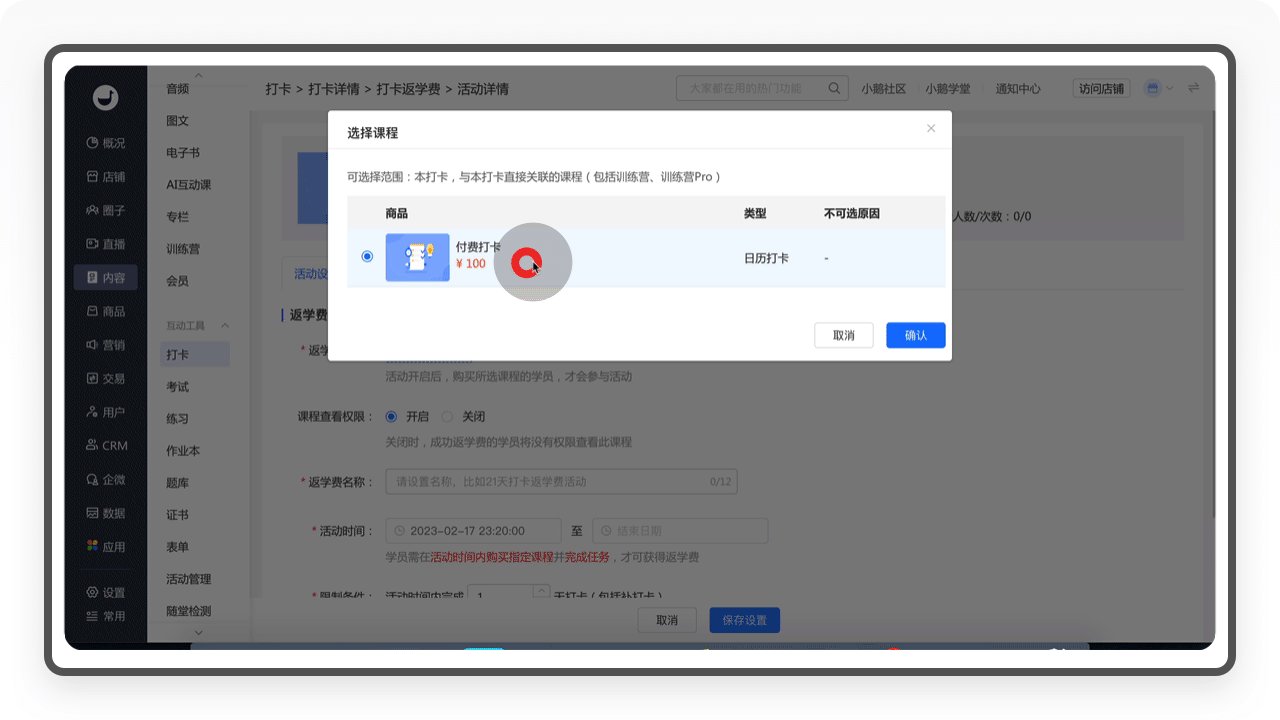
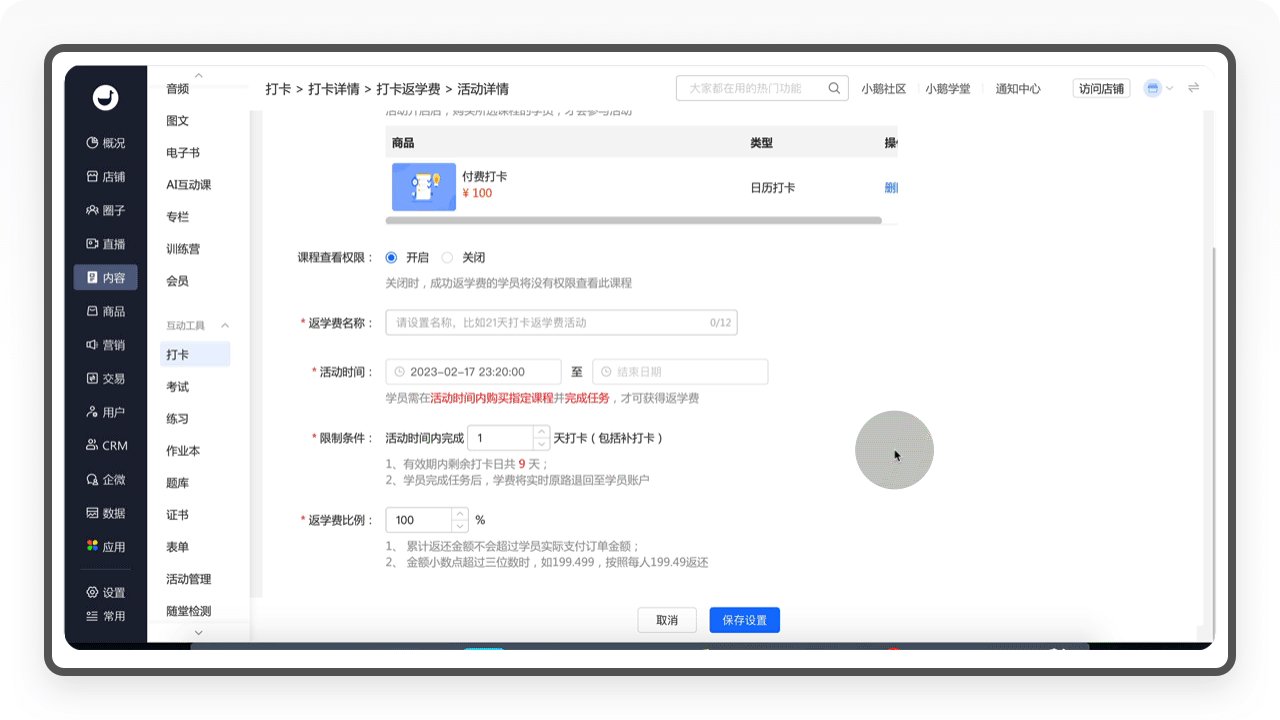
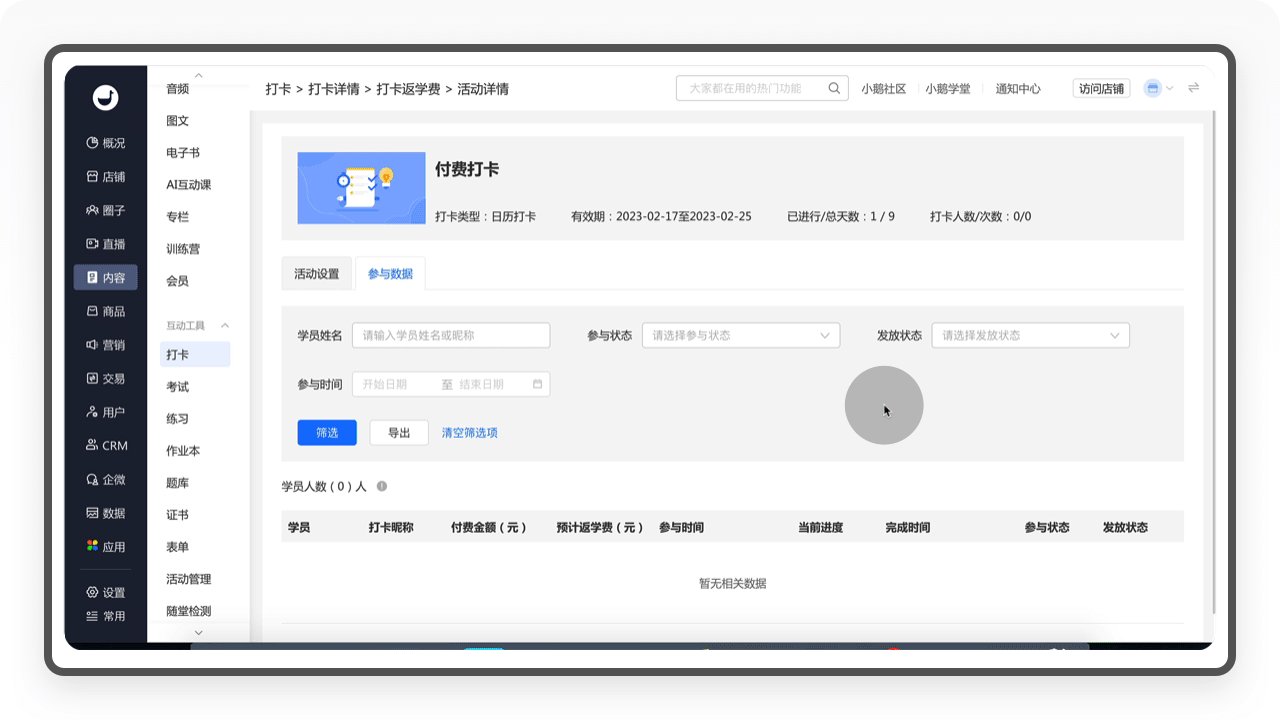
⑥「激励设置」是指为了鼓励学生坚持打卡,老师可以设置证书、返学费和积分这样的形式来吸引学生参与(证书和积分我们在下面会单独讲解)。「返学费」是一个打卡活动中常见的营销方式,学员完成指定的任务就可以拿到打卡费用的返现,这样不仅可以筛选精准用户,也可以提高用户的打卡积极性。

⑦「运营配置」主要包含配置日签和邀请卡两个部分。「日签」是一种吸引用户传播的手段,通过个性化和精美的日签设计,不仅可以体现活动特色,还能激发学员的收藏欲望,最终吸引用户主动传播,拉新引流。「邀请卡」也主要是为了激发学生传播引流,不仅设计了精美的邀请卡片,还支持老师自定义设计,以及直接引流自私域社群。

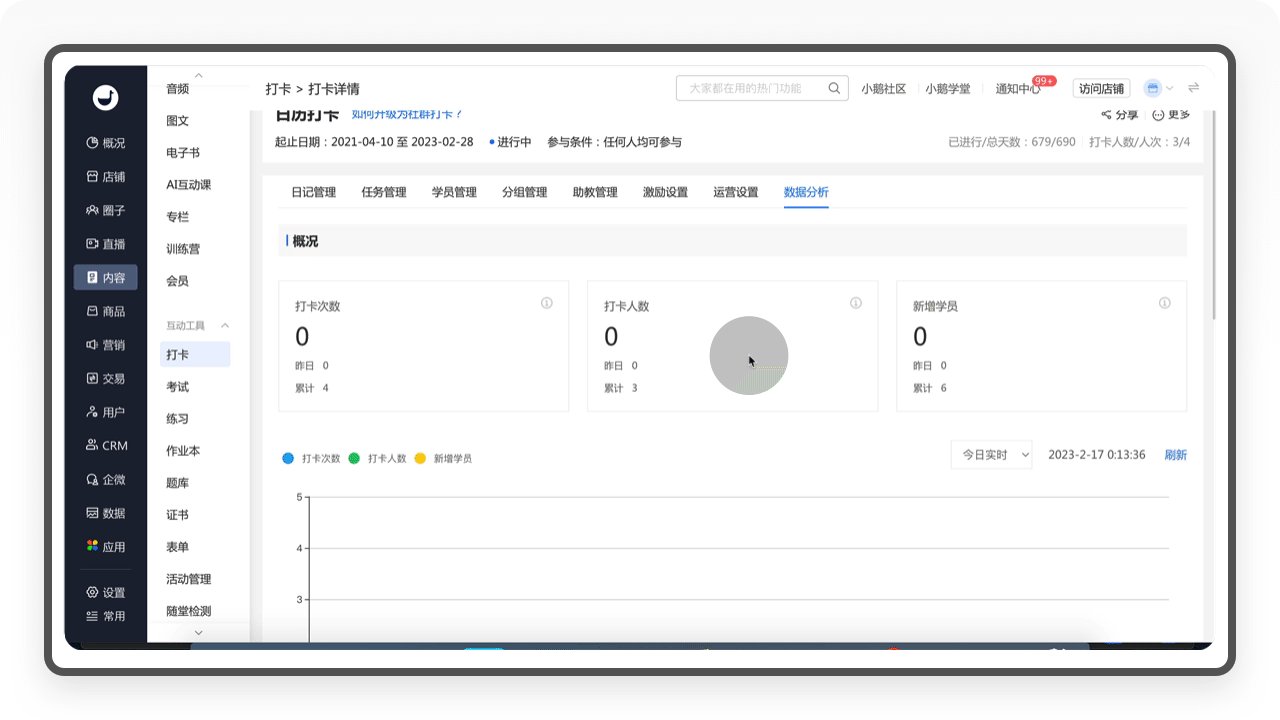
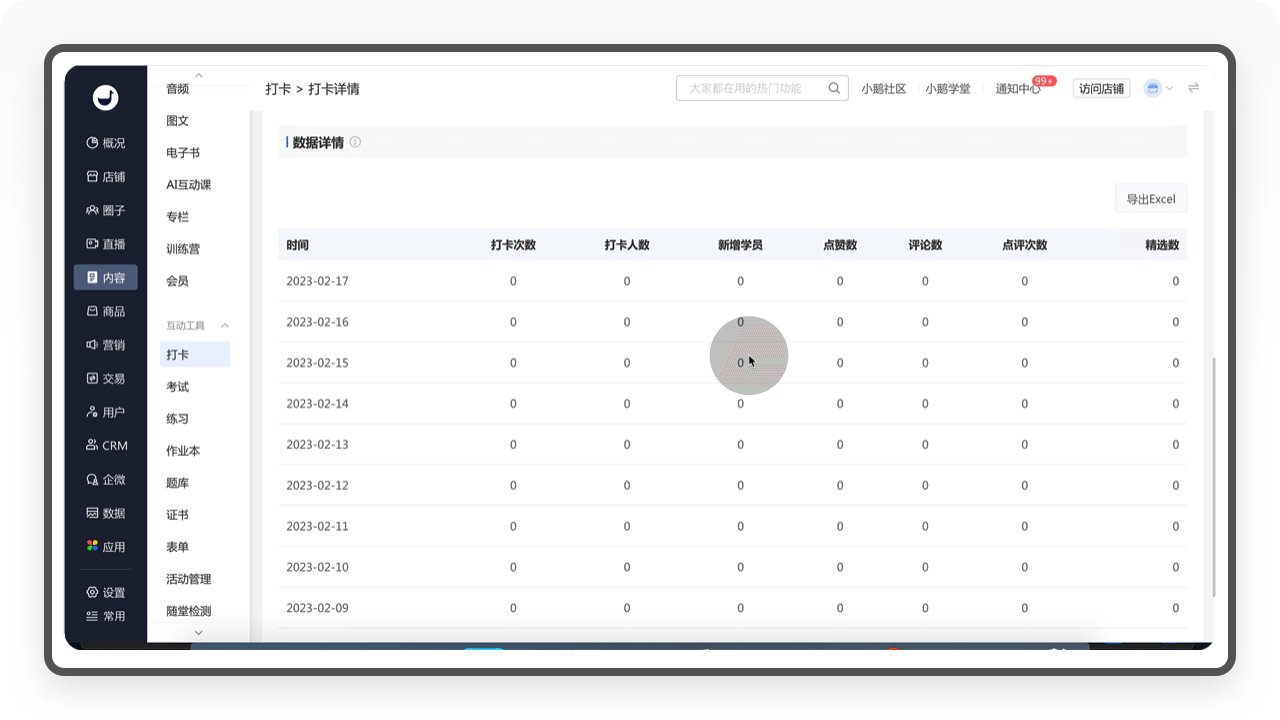
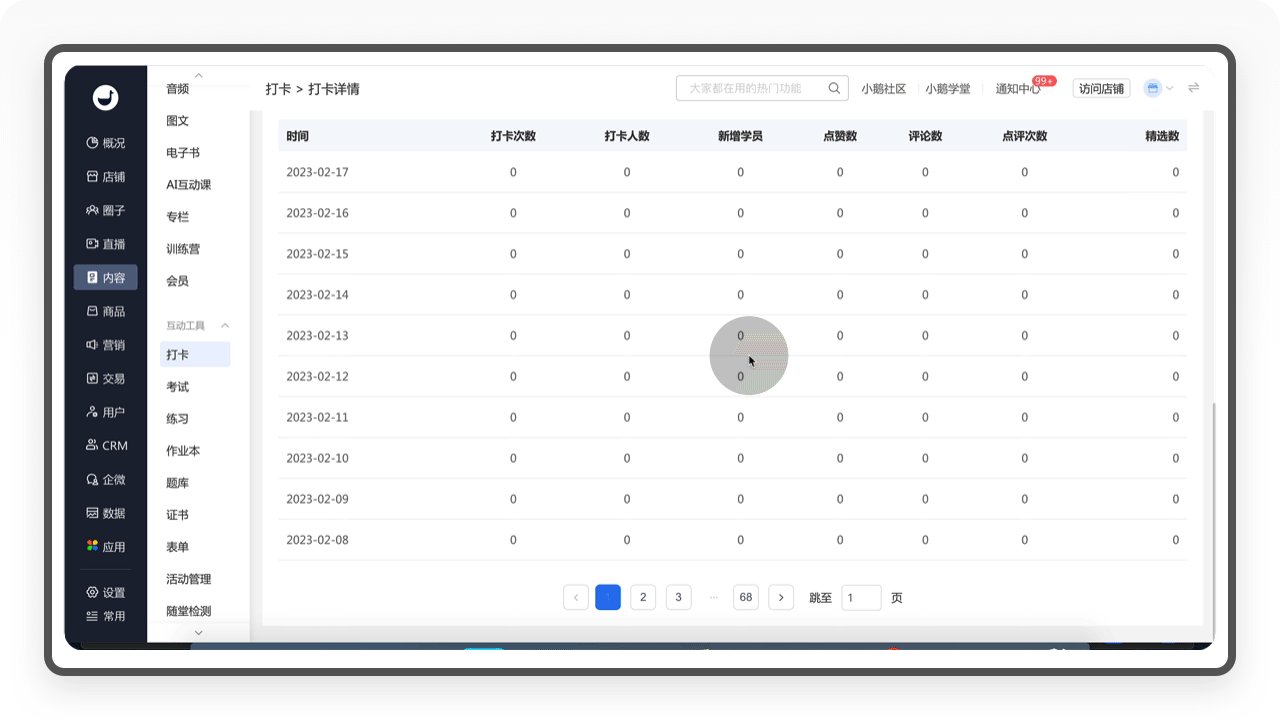
⑧「数据分析」是对整个打卡的数据进行全面的分析统计,包括当天打卡人数、打卡次数、新增学员、点赞数、评论数、加精数等等,通过精准的数据分析,可以为商家运营方案提供支撑。

2.1.2.1.2. 作业打卡
「作业打卡」是以布置“作业”的形式打卡,这种打卡方式可以加强教学质量的检验,让学生产生完成作业的紧迫感,督促学生进行学习。
2.1.2.1.3. 闯关打卡
「闯关打卡」是以“关卡”作为单位的打卡模式,这种打卡形式由于自身具备游戏的挑战性,所以能够有效刺激学生为了拿到更好的成绩而努力打卡,从而提升用户参与度和积极性。
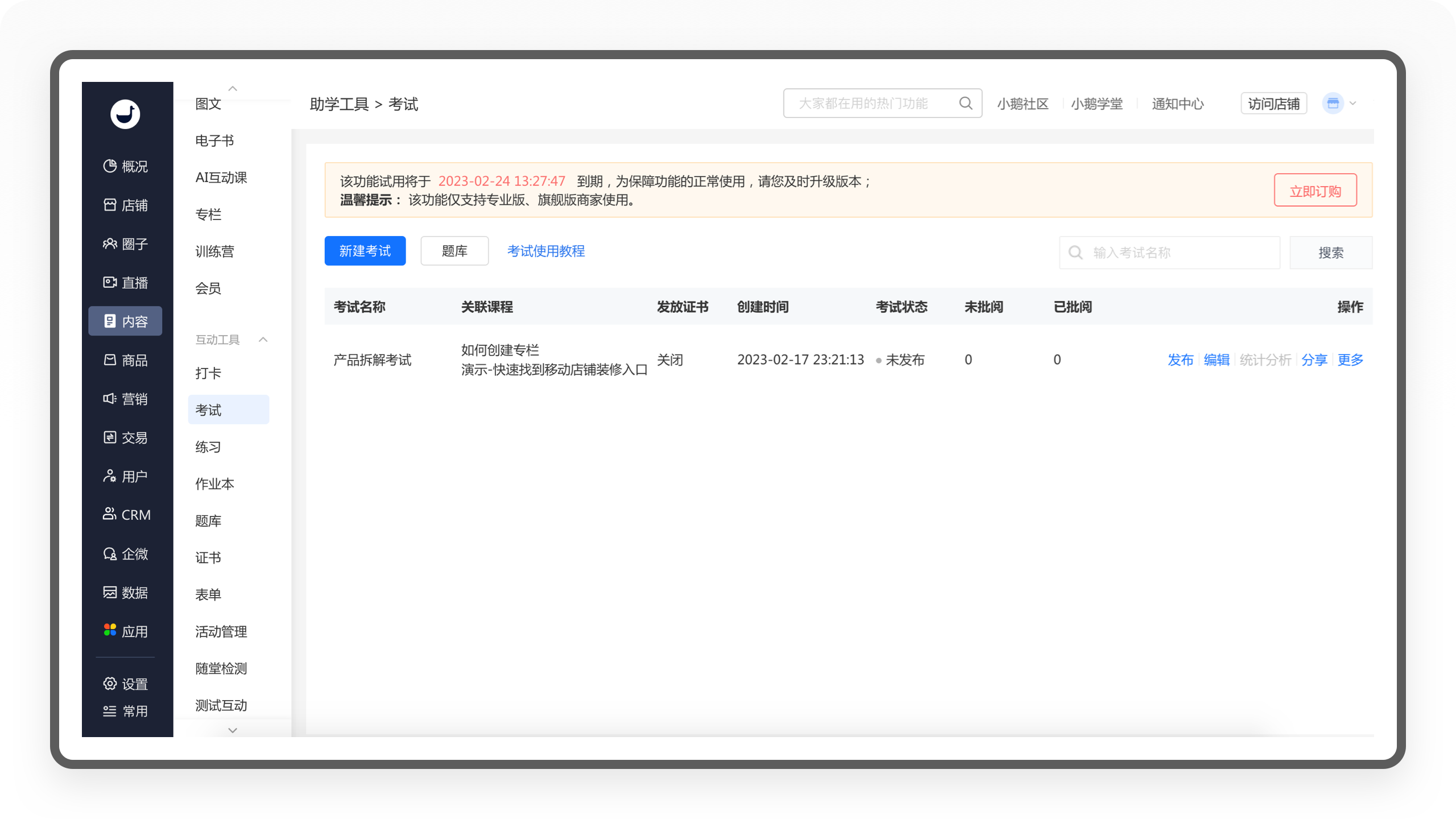
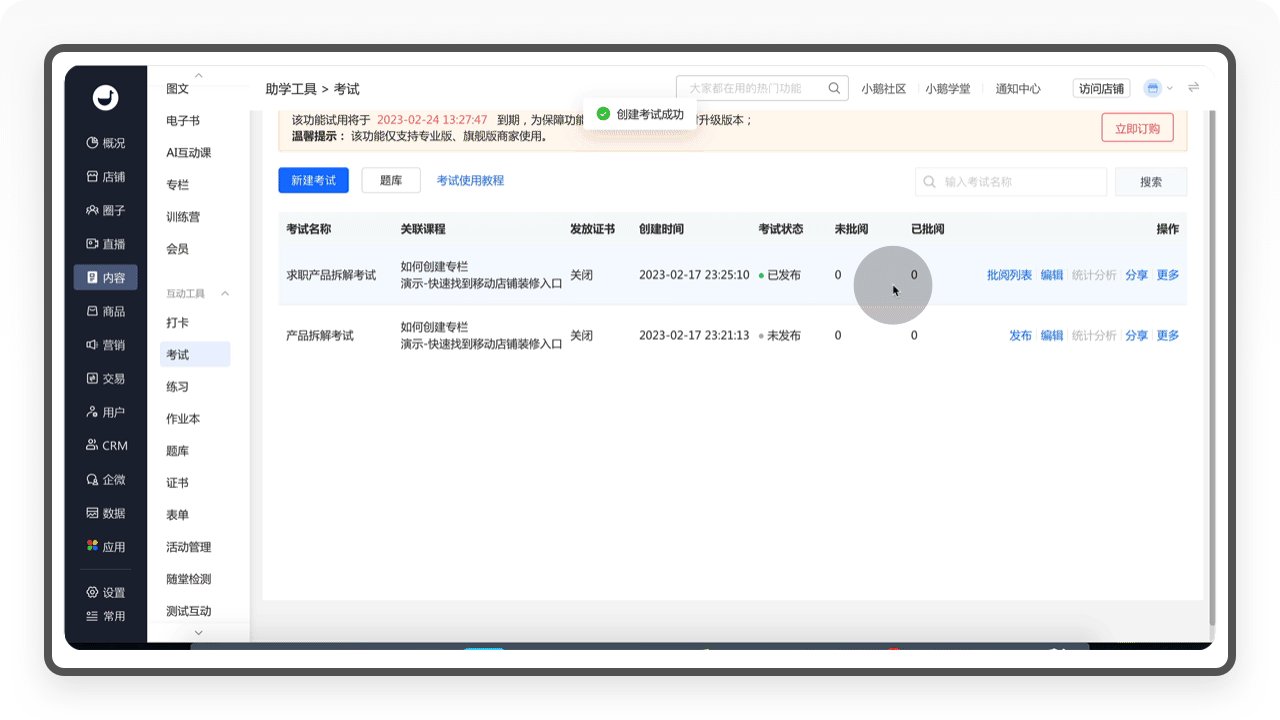
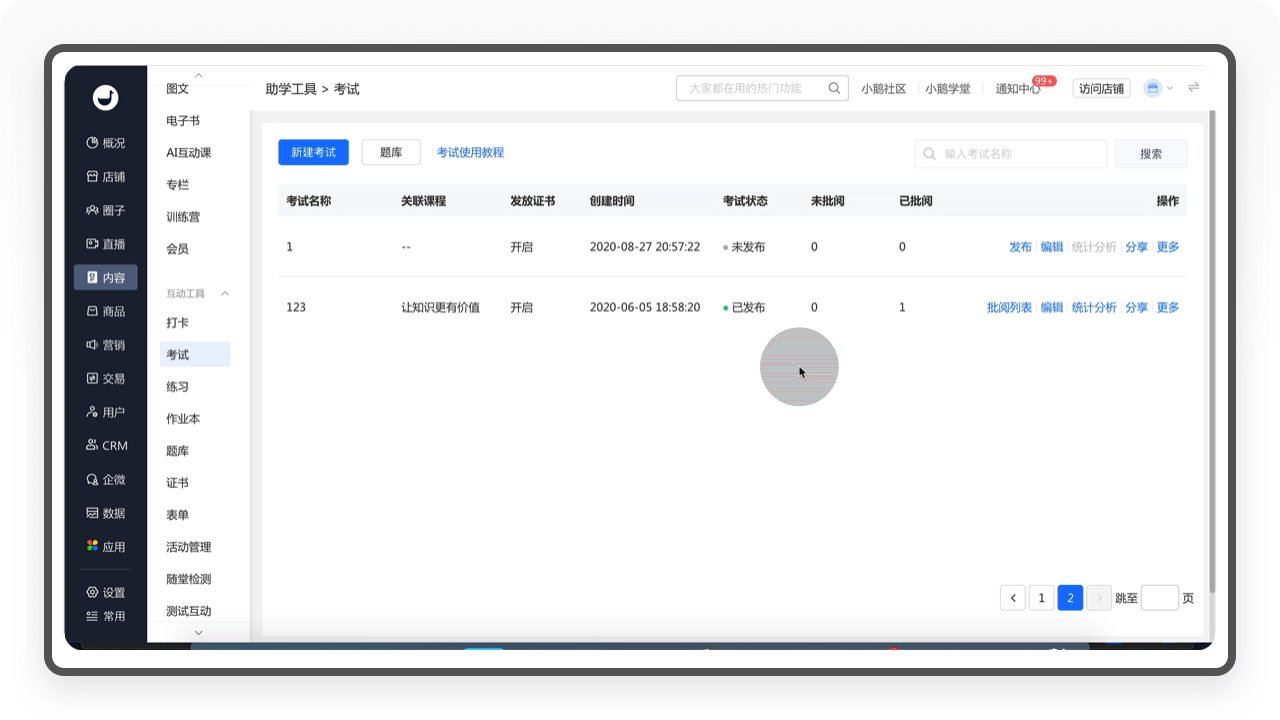
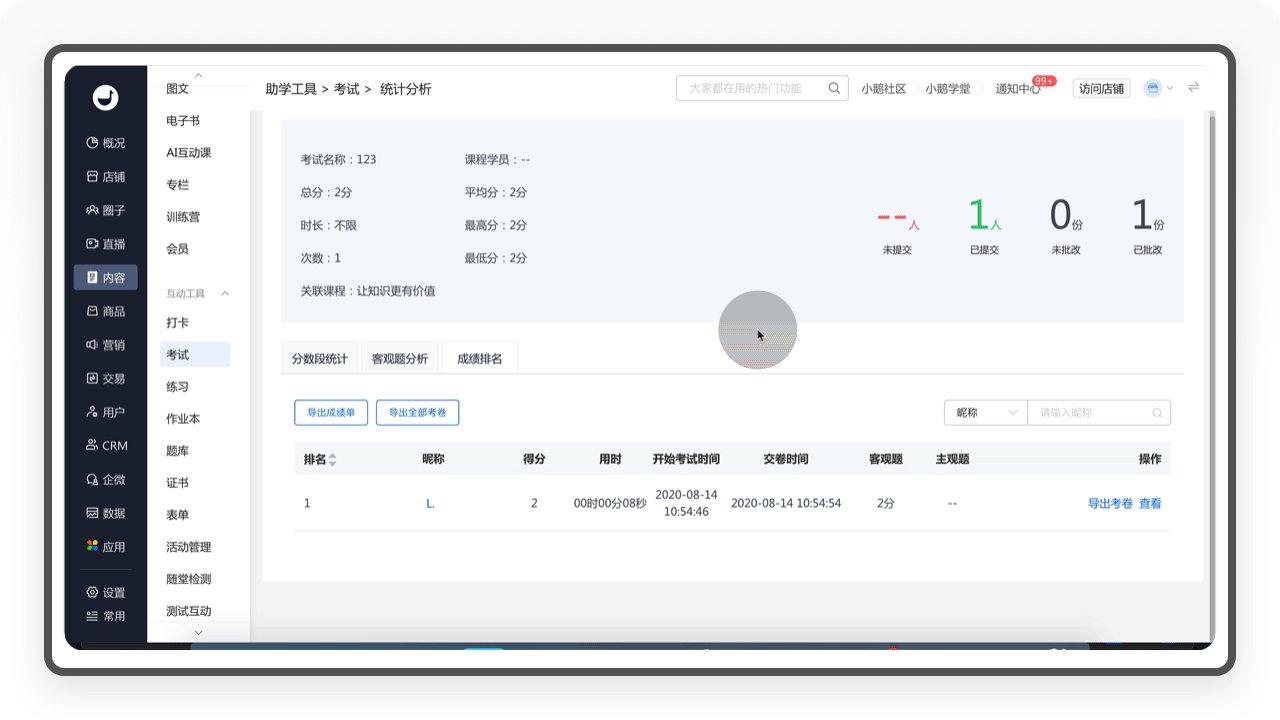
2.1.2.2. 考试
「考试」是用来检测用户学习效果的学习工具,商家可以通过考试情况得到学习效果反馈,可根据考试反馈进行后续课程优化。

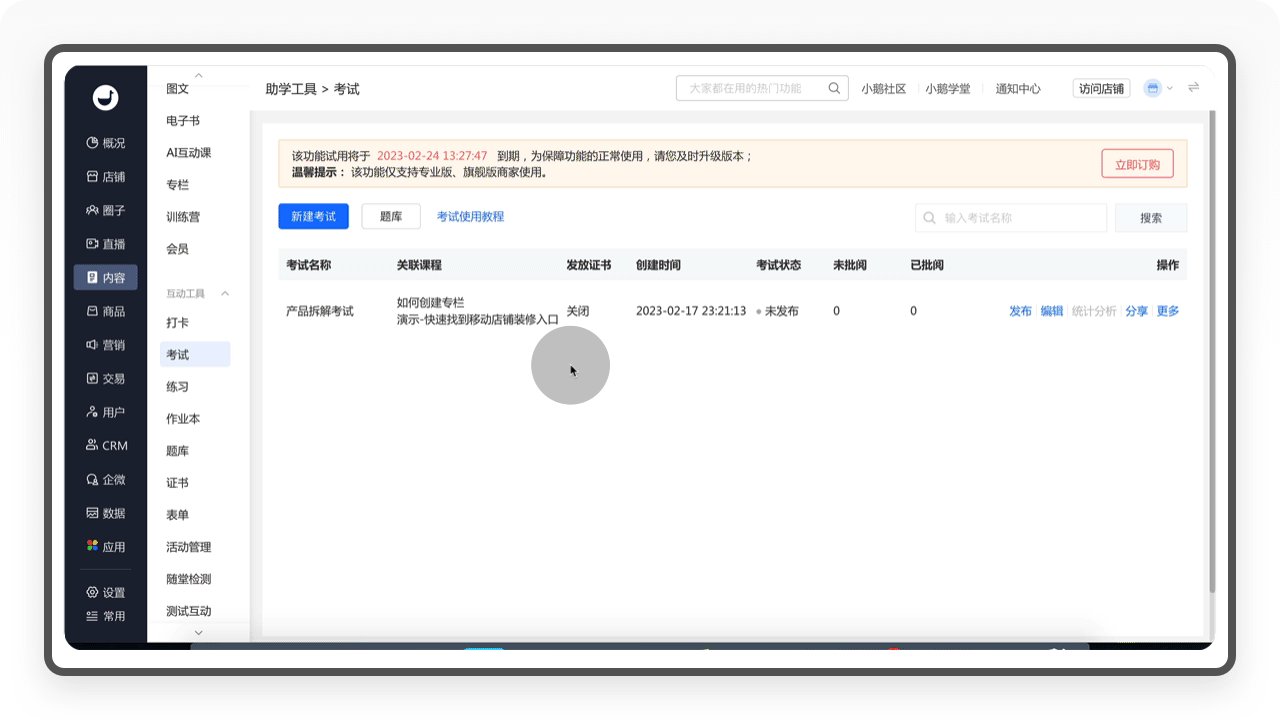
2.1.2.2.1. 新建考试
「考试」的建立分为三个步骤,分别是设置考试信息、选择试卷和发布。
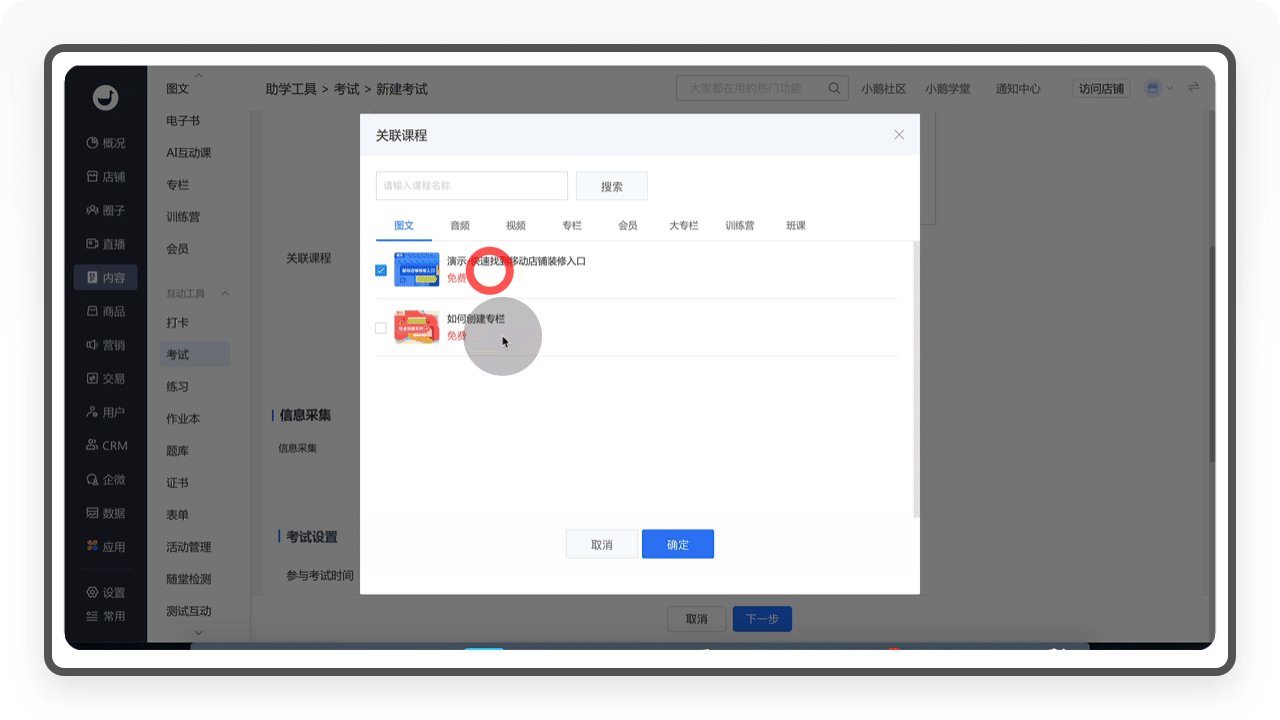
①「设置考试信息」又分为基本信息、信息采集、考试设置、题目分值和结果设置五个内容。「基本信息」需要填入考试的基本信息,选择需要关联的课程;在「考试设置」,老师可设置参考考试的时间、考试时长、考试次数等;在「结果设置」,可以选择考试完就展示成绩、题目和答案。
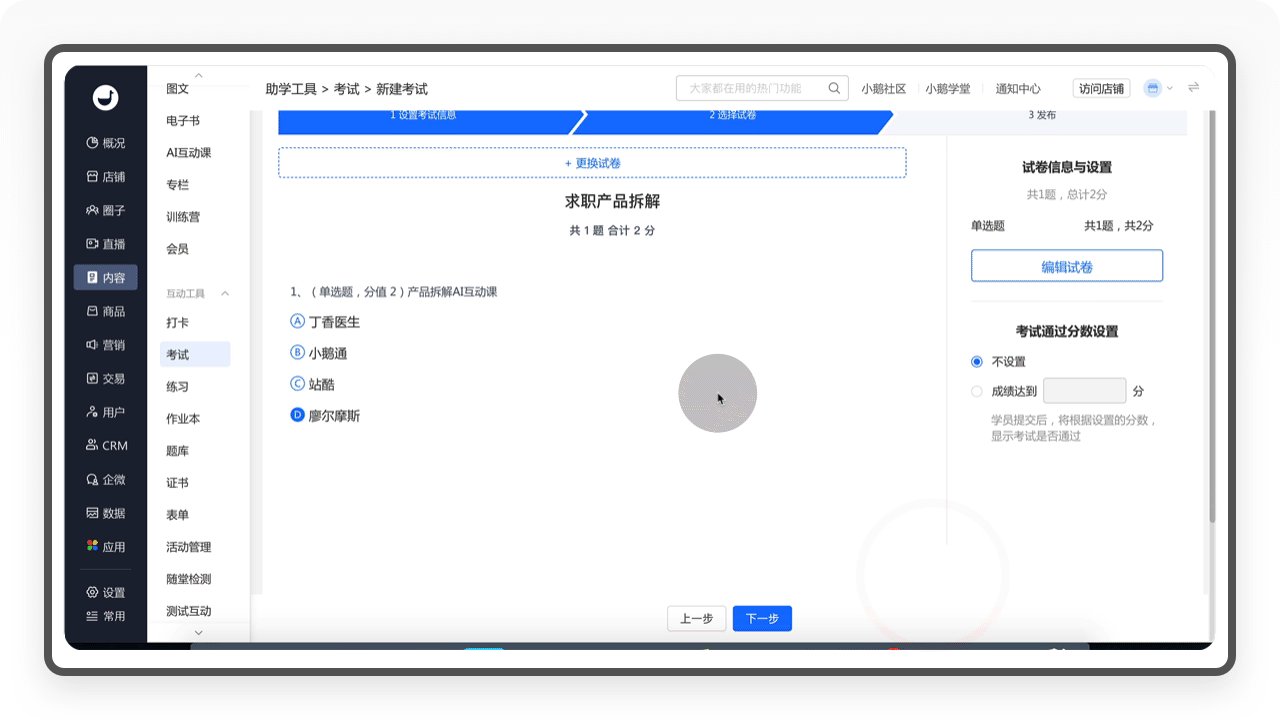
②在「选择试卷」步骤,可以创建新试卷,也可以从试卷库中选择已设置好的试卷,其次还可以设置考试通过分数的成绩。
③添加试卷以后,管理员可选择立即发布、定时发布以及开启微信服务号通知,帮助学生可及时获取考试的消息通知。

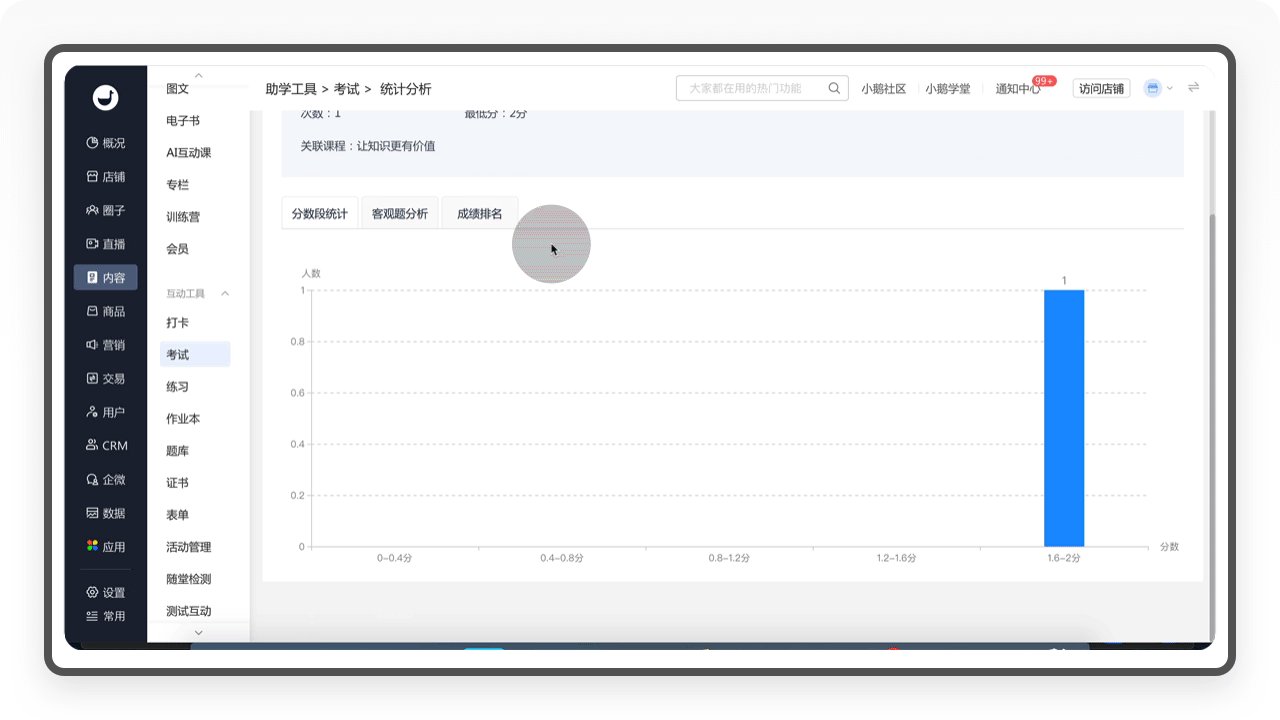
2.1.2.2.2. 考试管理
在学生开始考试以后,后台会生成考试数据,商家可查看考试的详细情况,包括批阅、统计分析、老师管理、设置证书等。

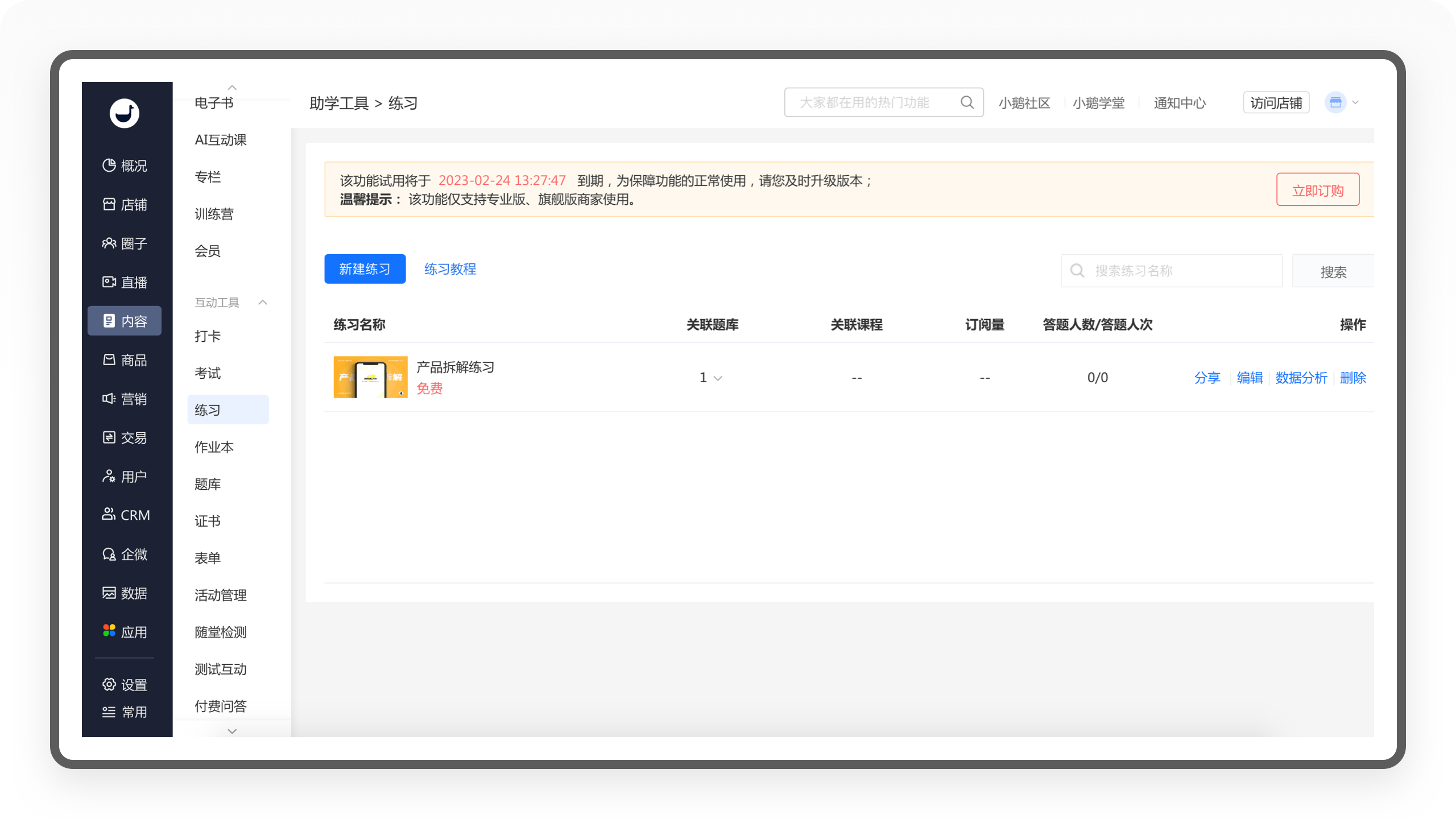
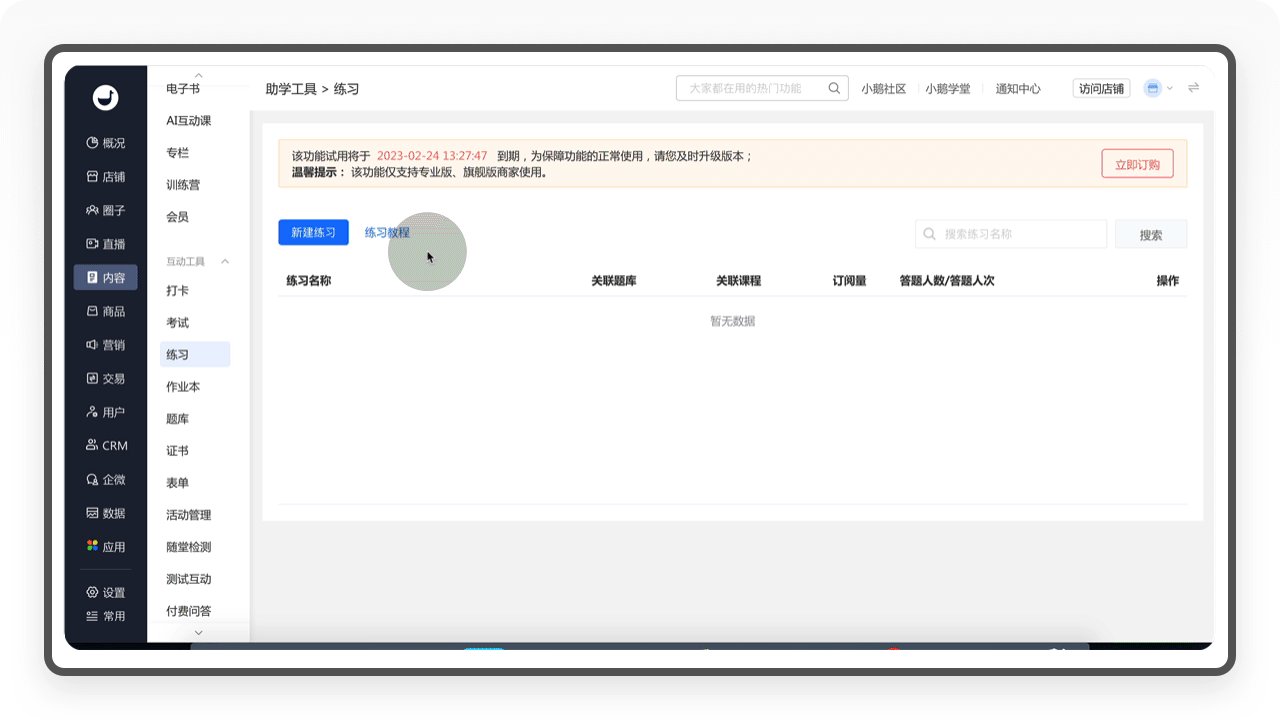
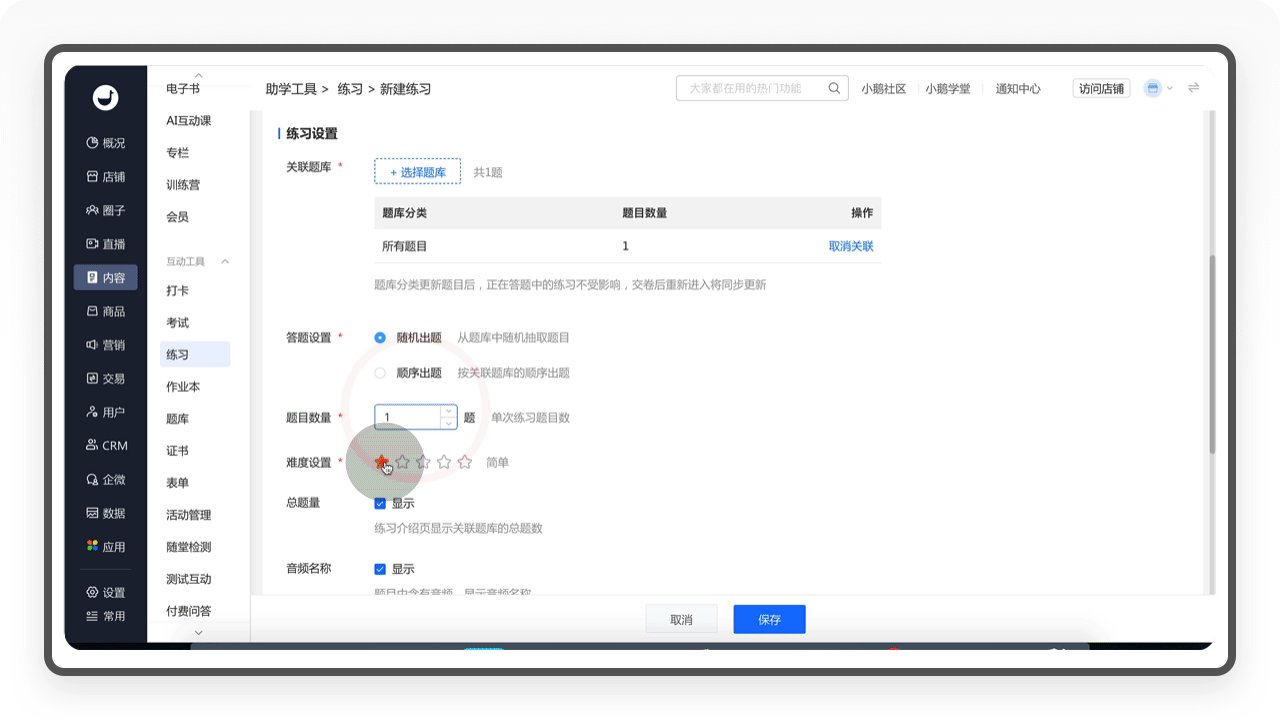
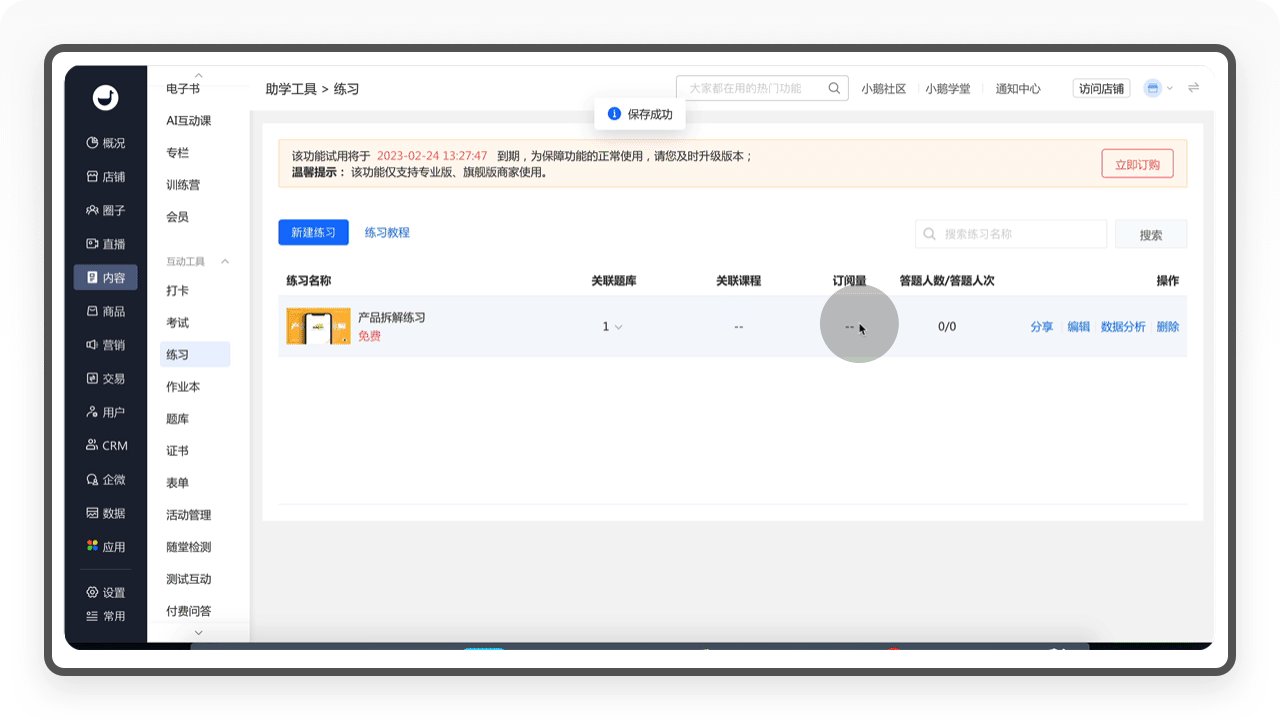
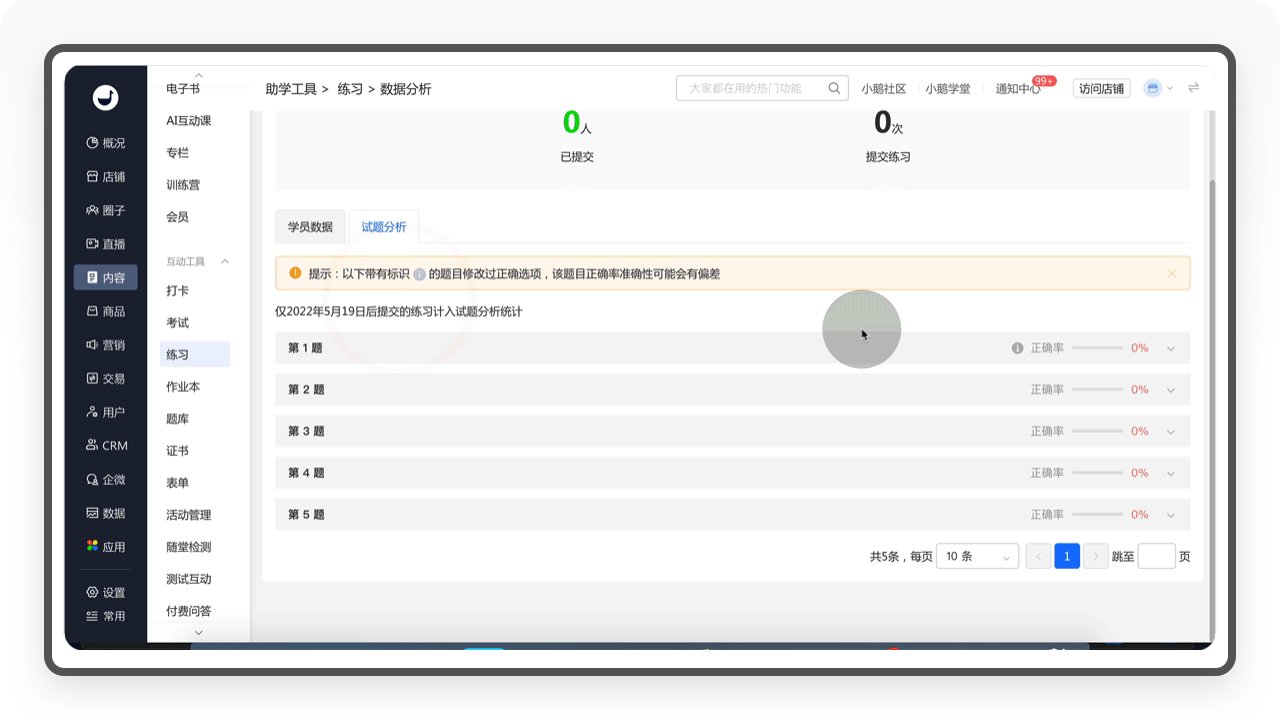
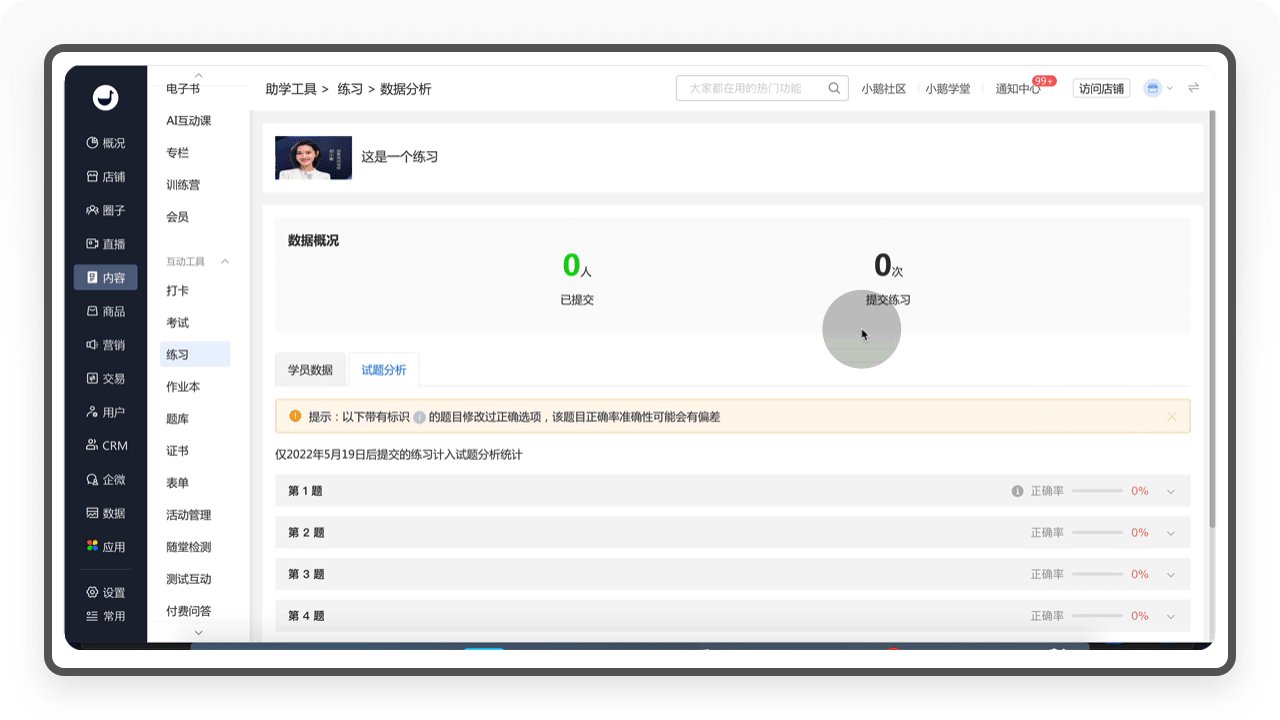
2.1.2.3. 练习
「练习」满足了商家售卖已有题库题目,为学员提供自主刷题练习工具的需求,而通过反复练习,可以提高学员学习效果,有助于提升用户的活跃度和留存率。

2.1.2.3.1. 新建练习
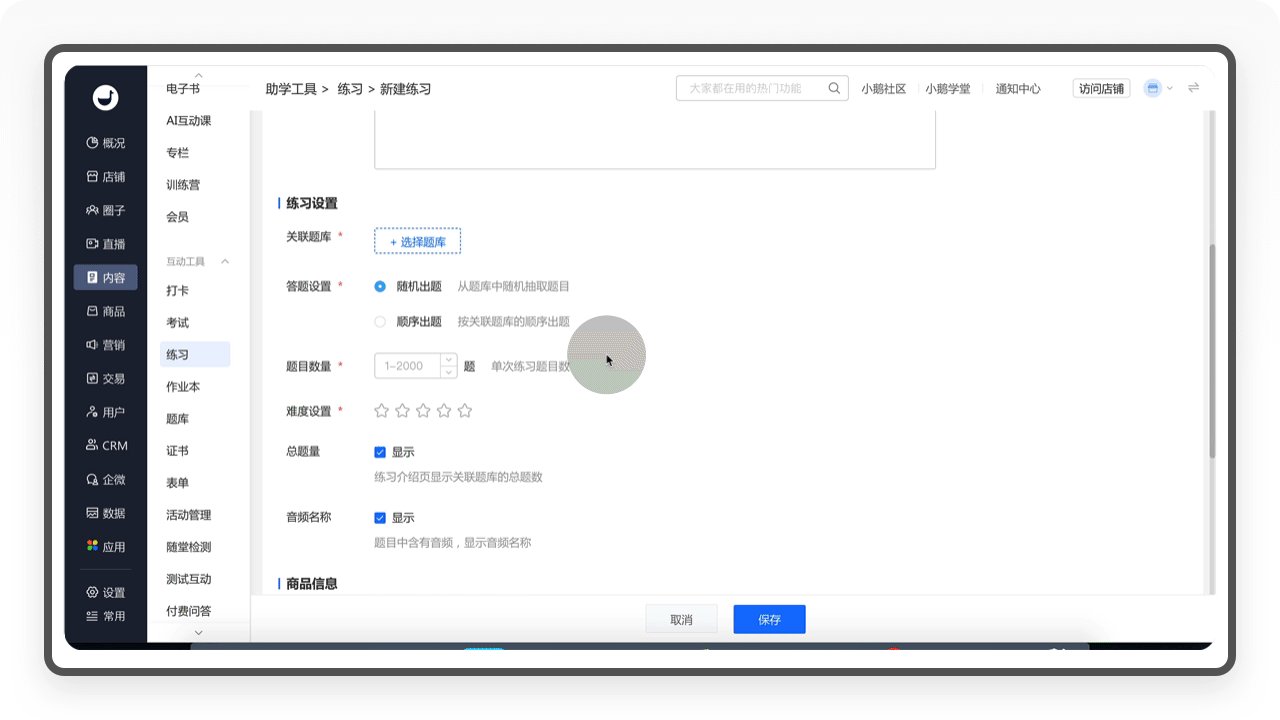
「练习」的建立包含基本信息、练习设置、商品信息、私域引流和信息采集五个步骤。
①在「练习设置」,管理员需要关联题库,设置答题的出题顺序(包含随机和按顺序),题目数量和考试难度;
②「商品信息」可以设置「练习」是否付费,或需要参与关联课程才能学习;「私域引流」和「信息采集」是公共组件,我们在上文已经解读过,不再重复。

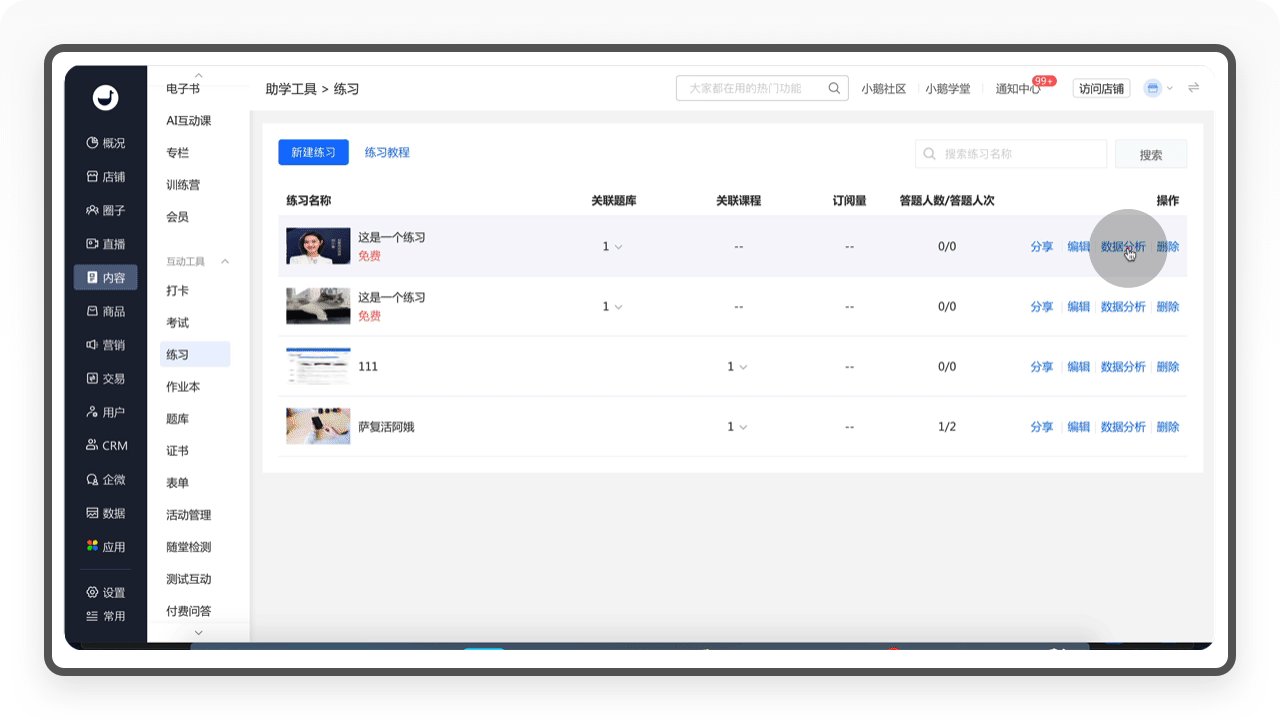
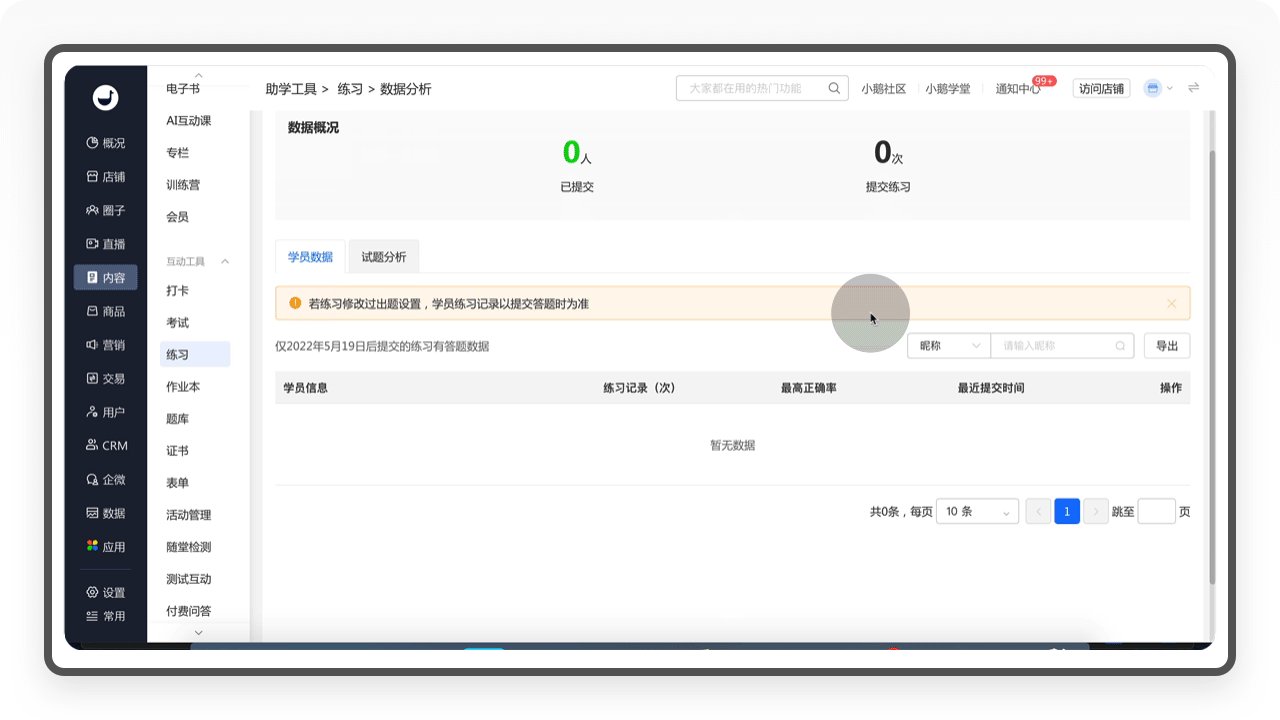
2.1.2.3.2. 练习管理
学生开始练习以后,后台可查看学员的练习数据,包括练习参与人数、每道题目的正确率等,这些数据可以帮助商家及时调整运营方案,或针对性对学生进行讲解授课。

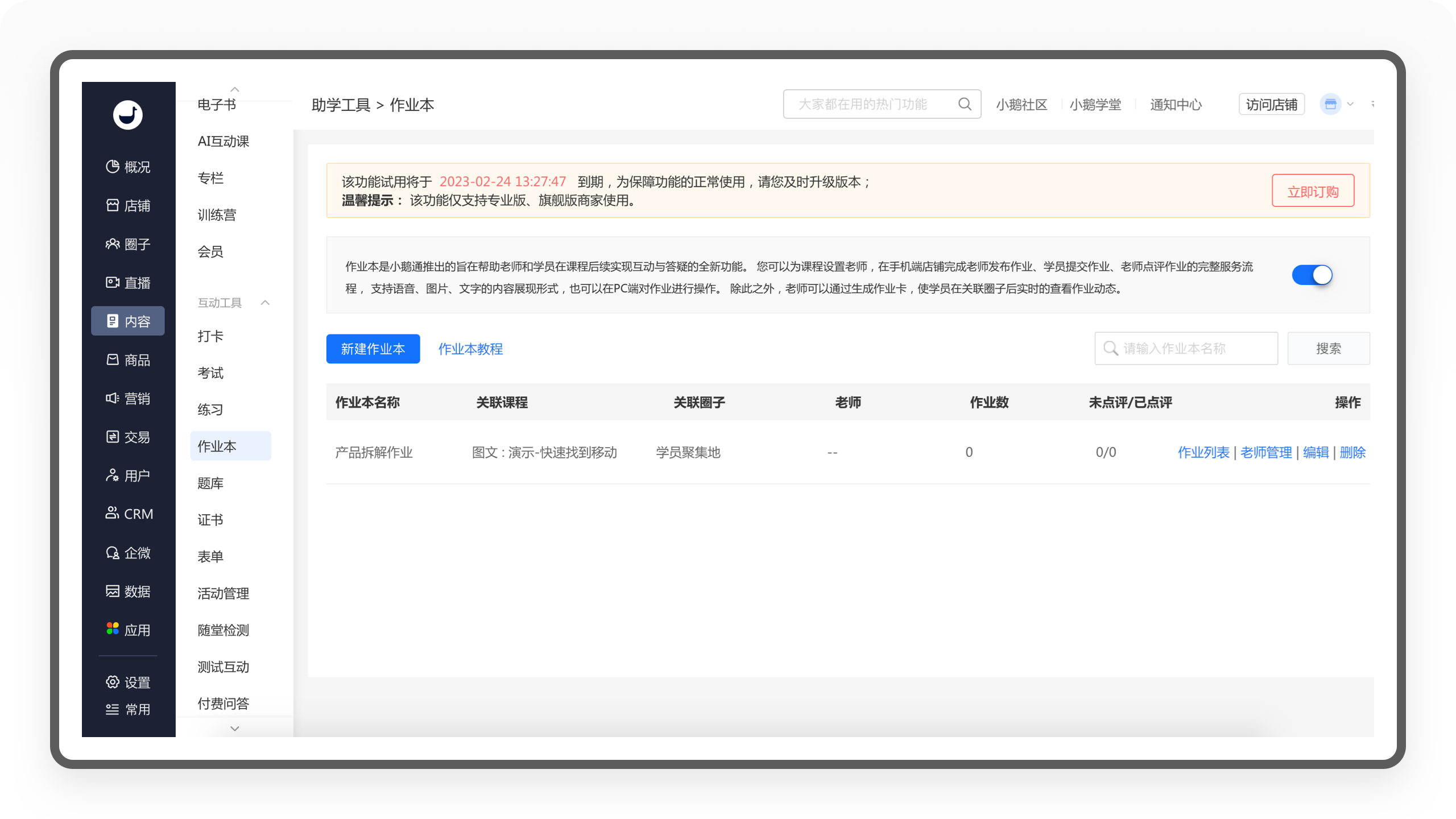
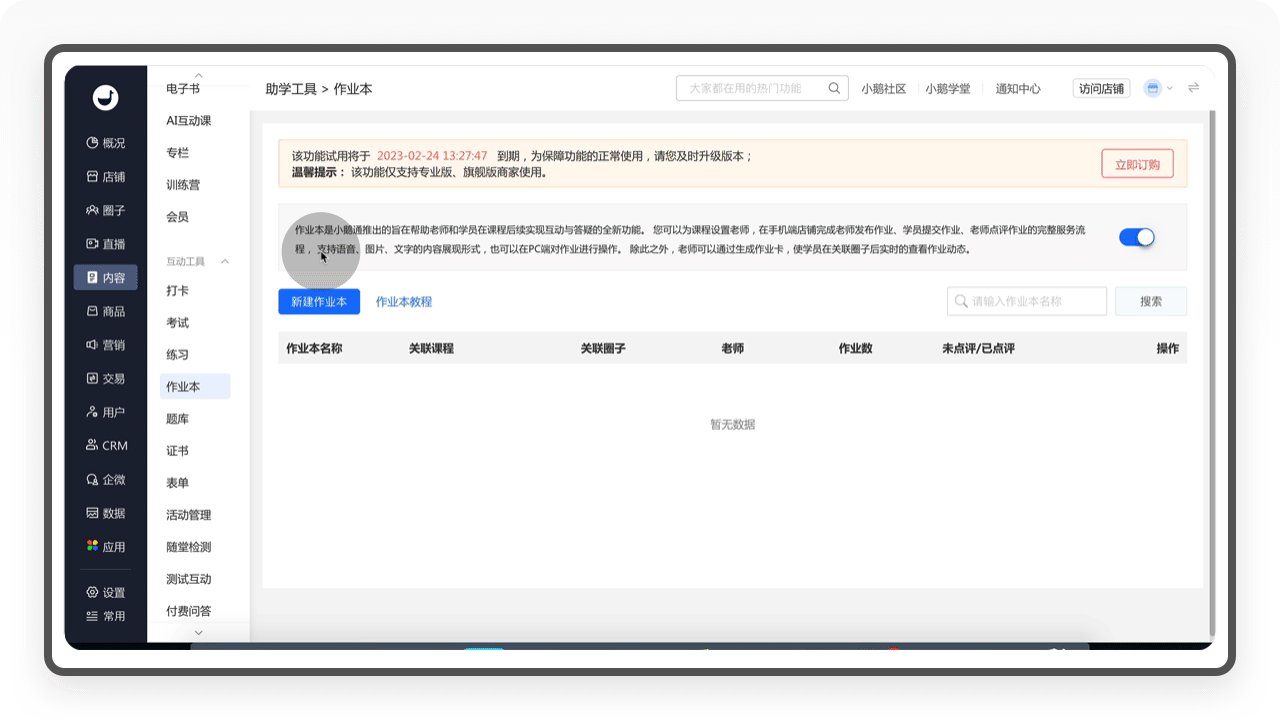
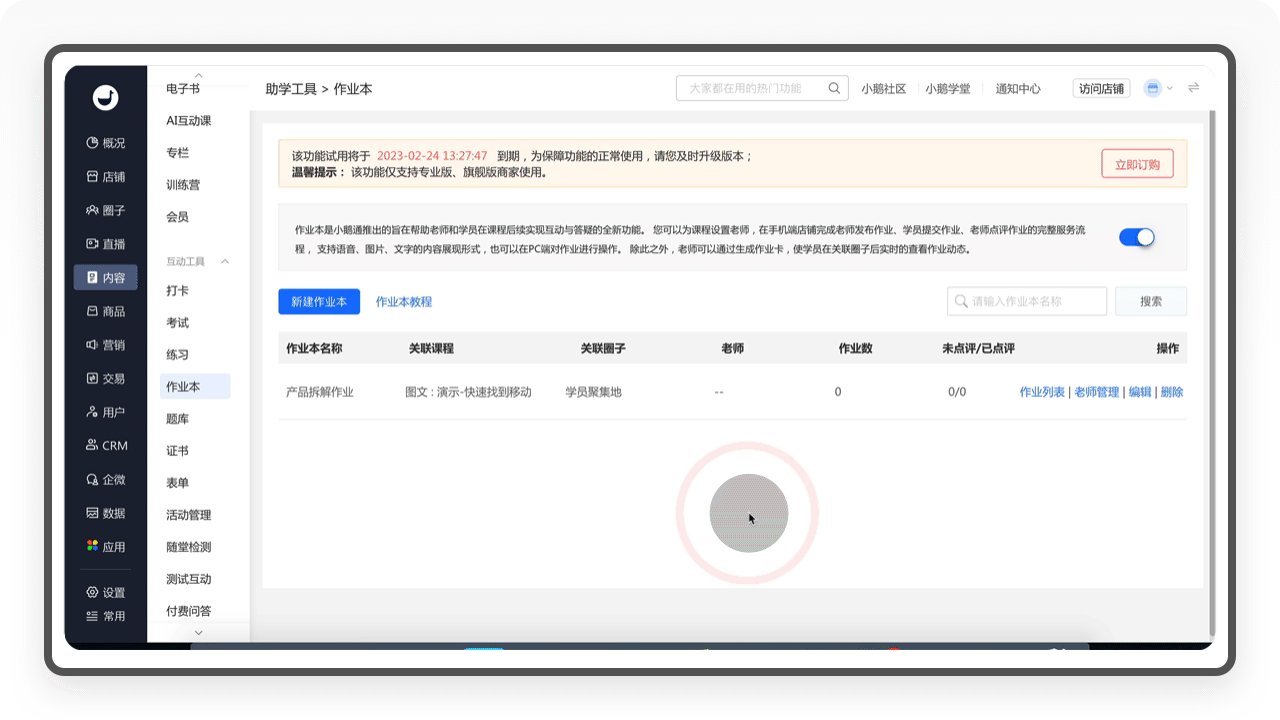
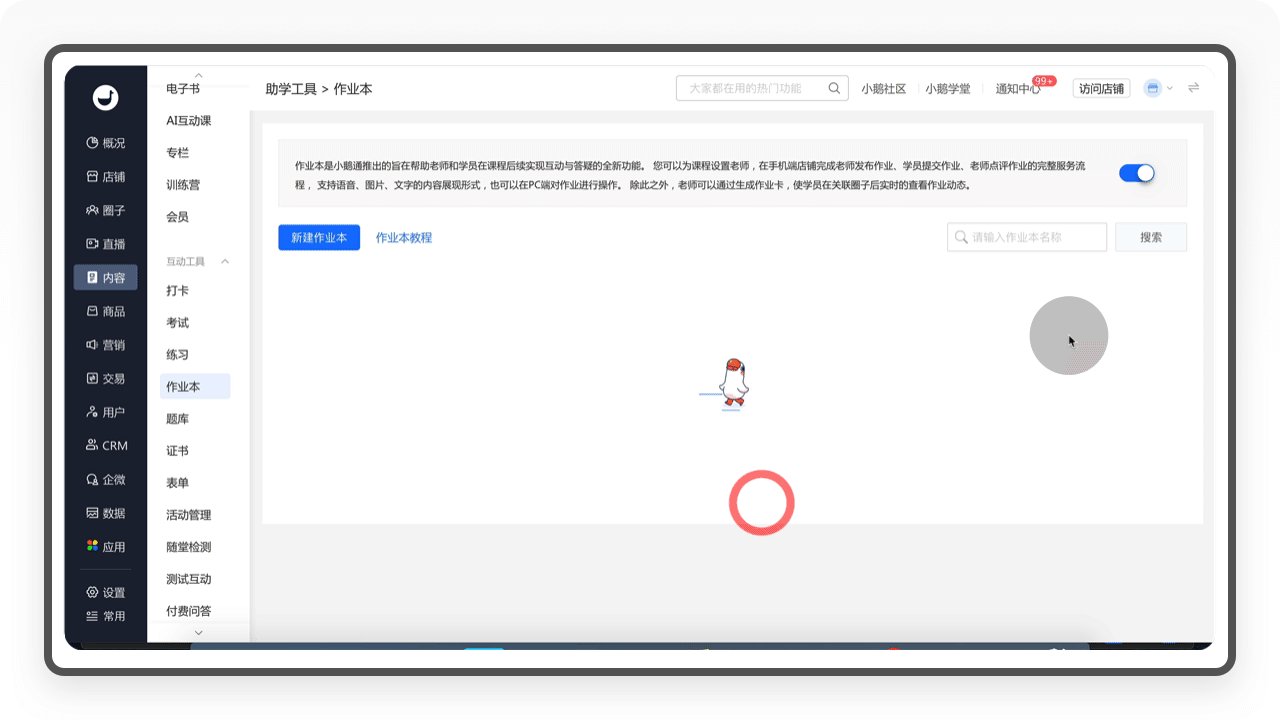
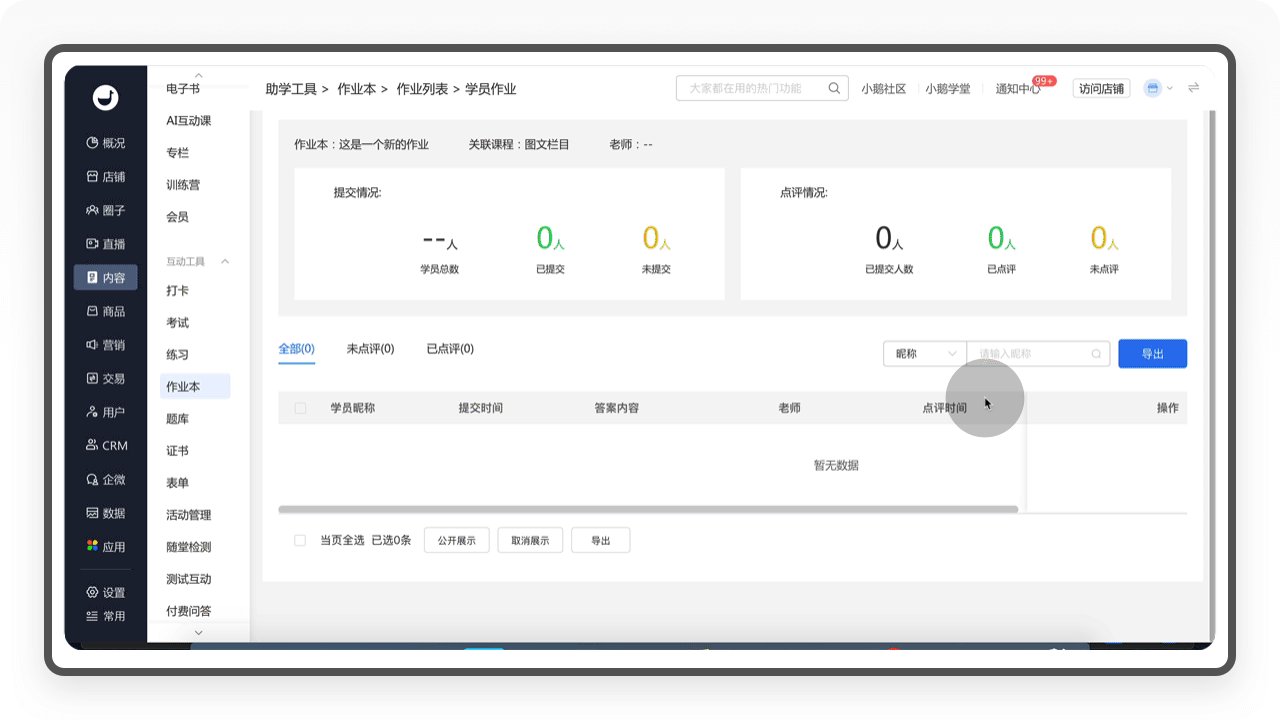
2.1.2.4. 作业本
「作业本」主要帮助老师和学员在课程后续实现互动和答疑,不仅可以加强学生对知识的学习,帮助老师了解学员学习的状态,更能提升用户活跃度。

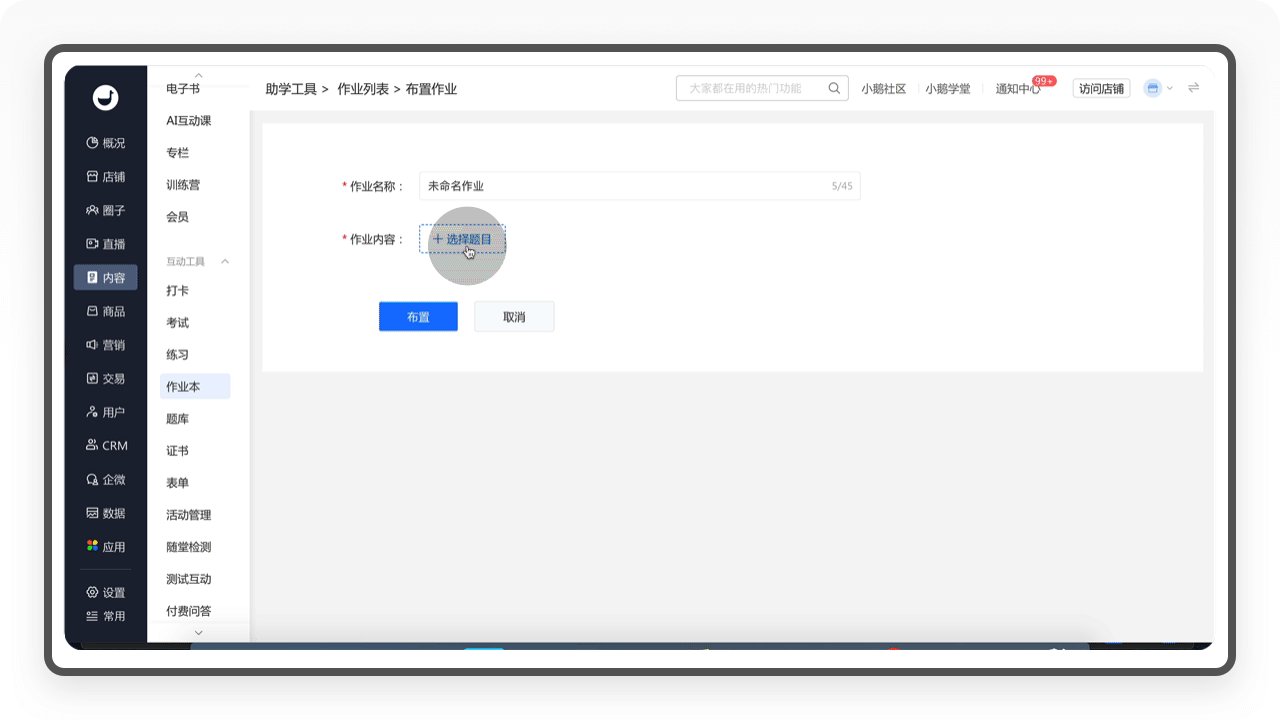
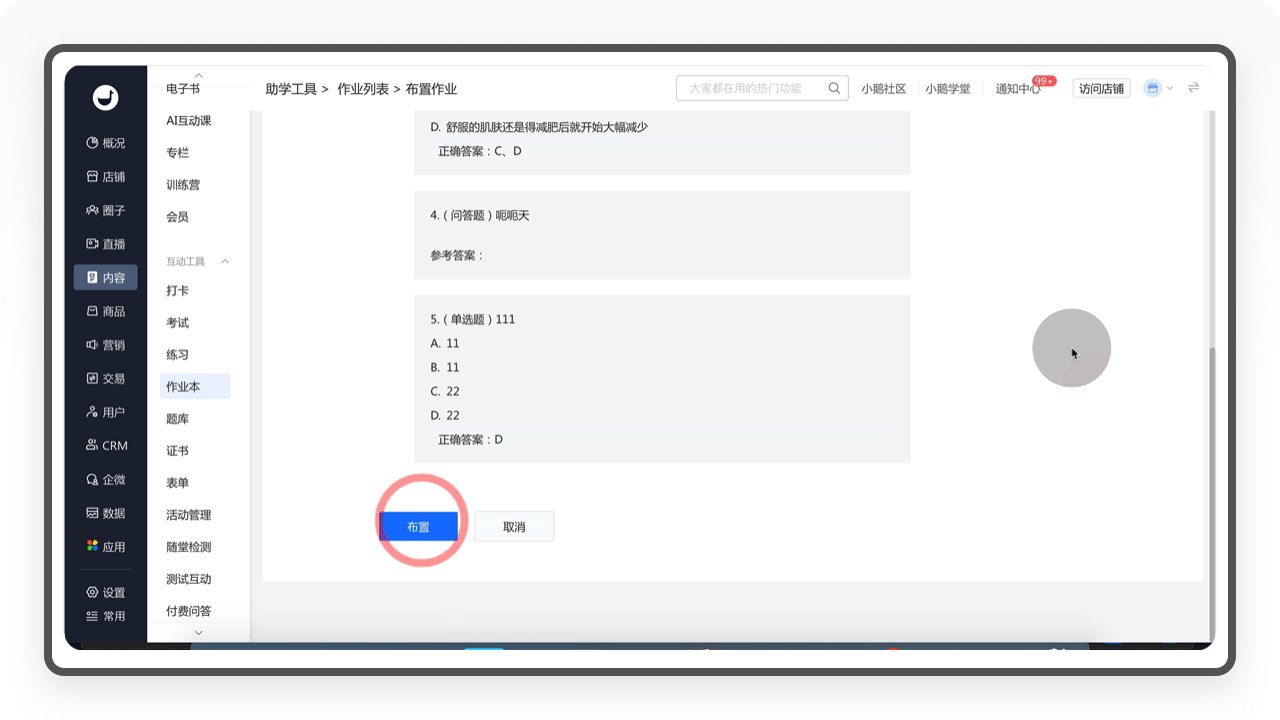
2.1.2.4.1. 新建流程
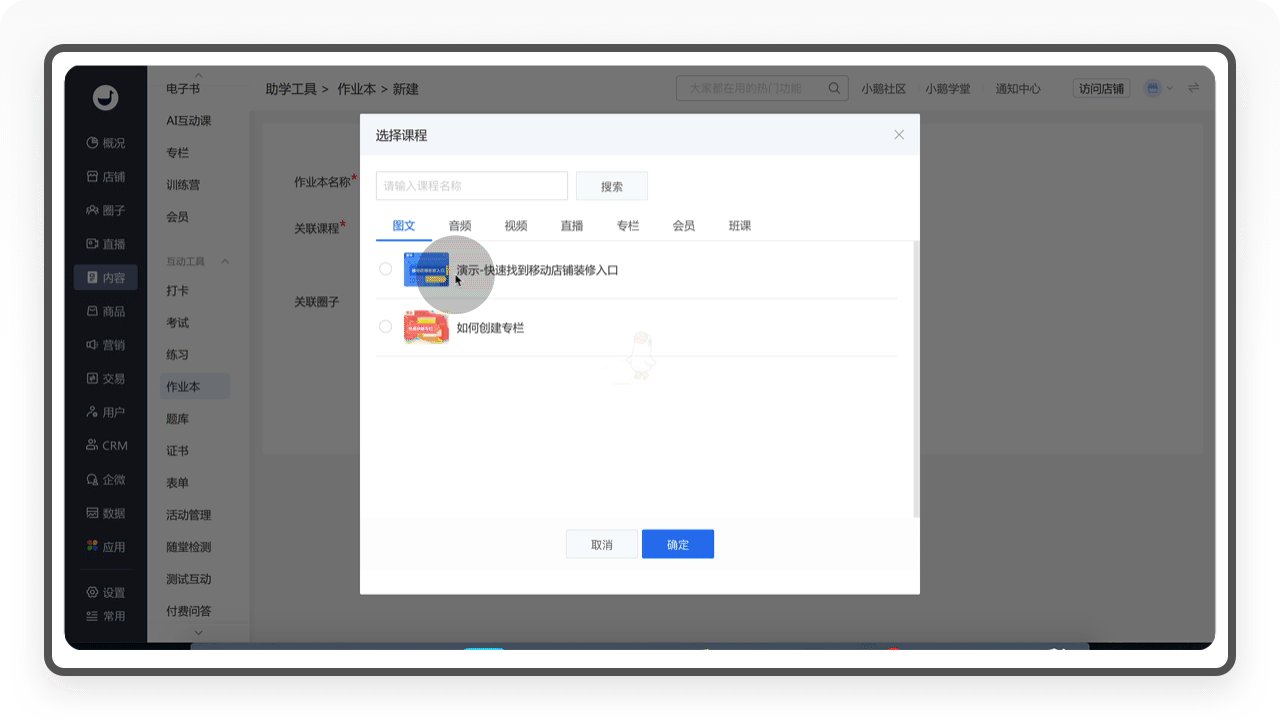
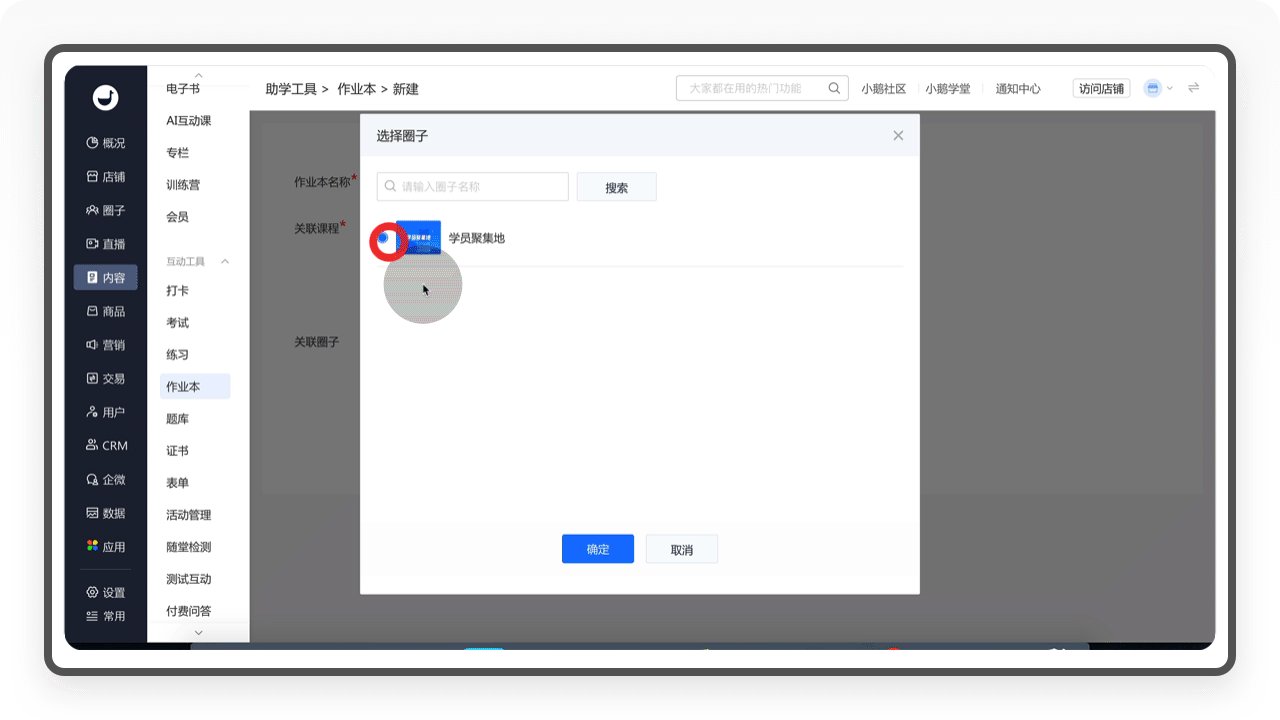
①管理员需要先建立一个「作业本」,这个流程比较简单,输入名称以后,选择关联课程,还支持关联「圈子」(一个用户运营的重要功能),老师布置的作业会在课堂互动和作业动态显示。

②「作业本」建立以后,管理员可以布置「作业」。「作业」分为手动布置(新建)和题库布置(从现有的题库中直接选择)。「手动布置」需要输入作业名称和作业内容,支持上传图片和音频,填写完成后,作业创建成功。

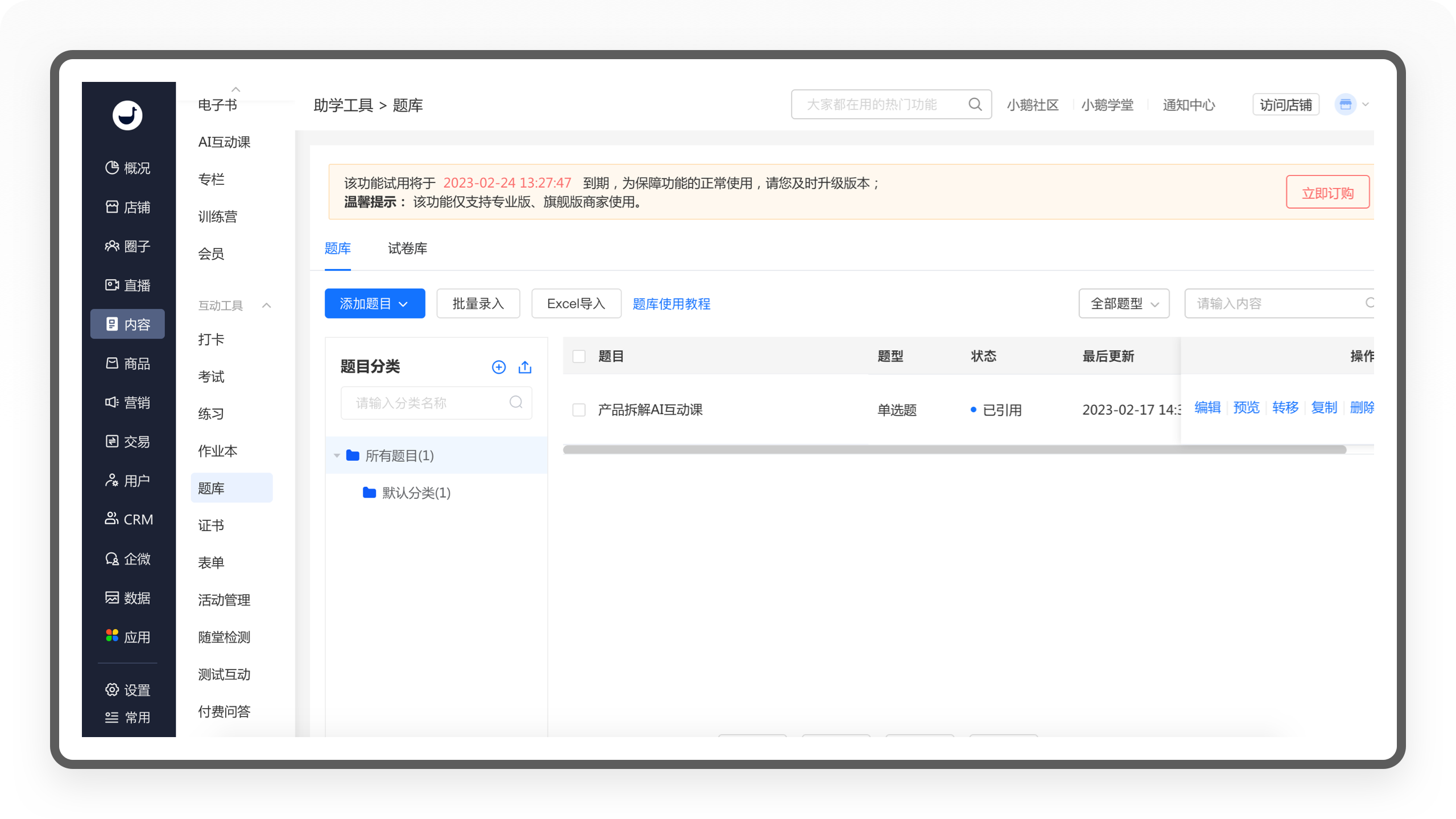
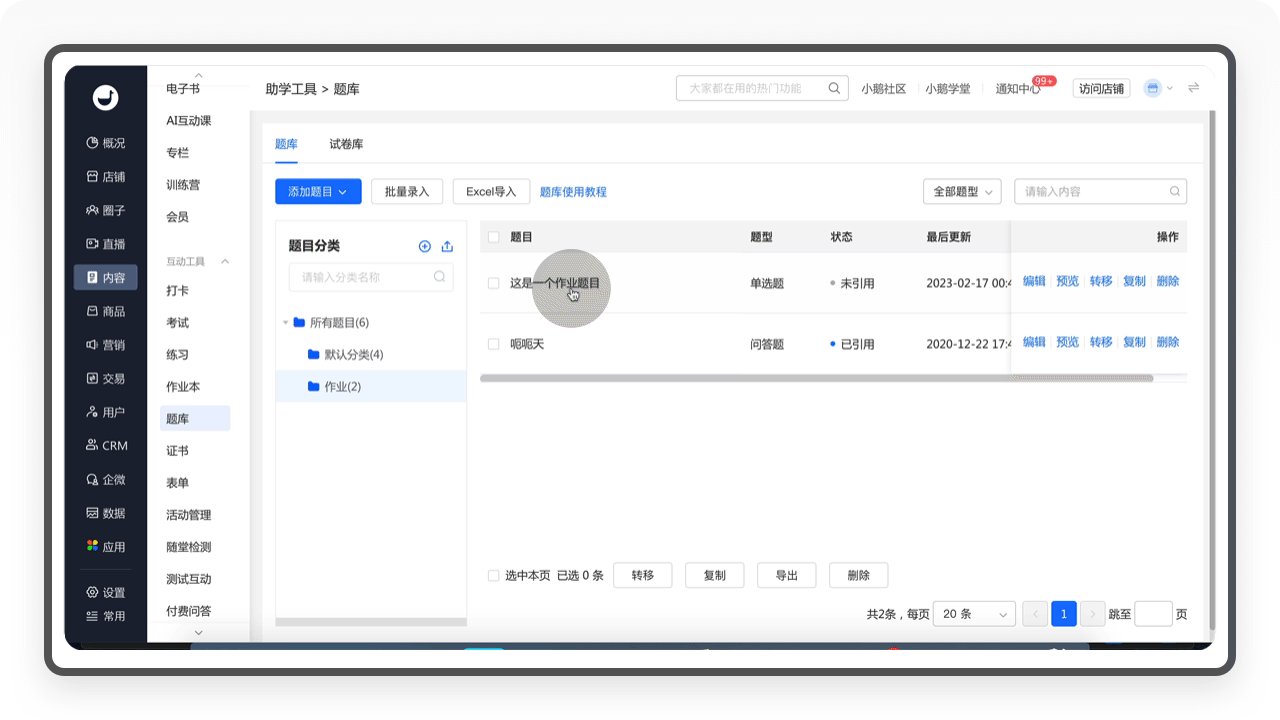
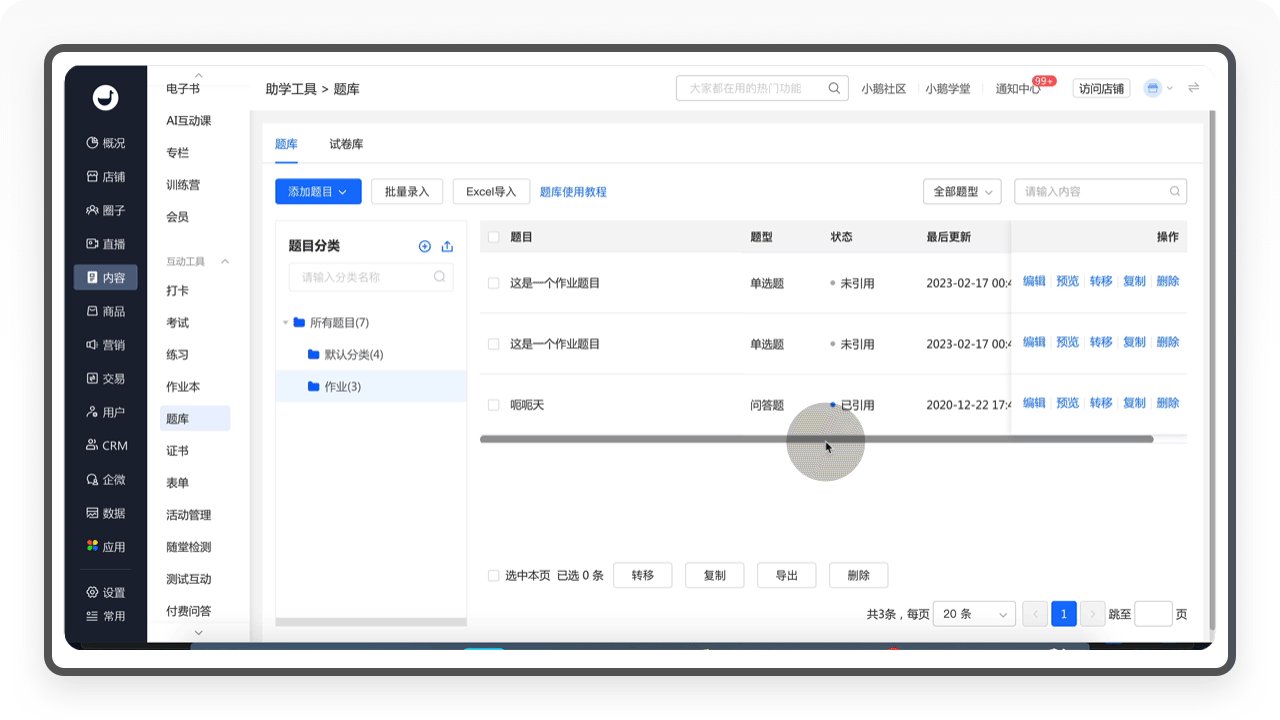
2.1.2.5. 题库
「题库」需要配合作业、考试和练习场景使用,为这些工具提供数据支撑。

2.1.2.5.1. 题库
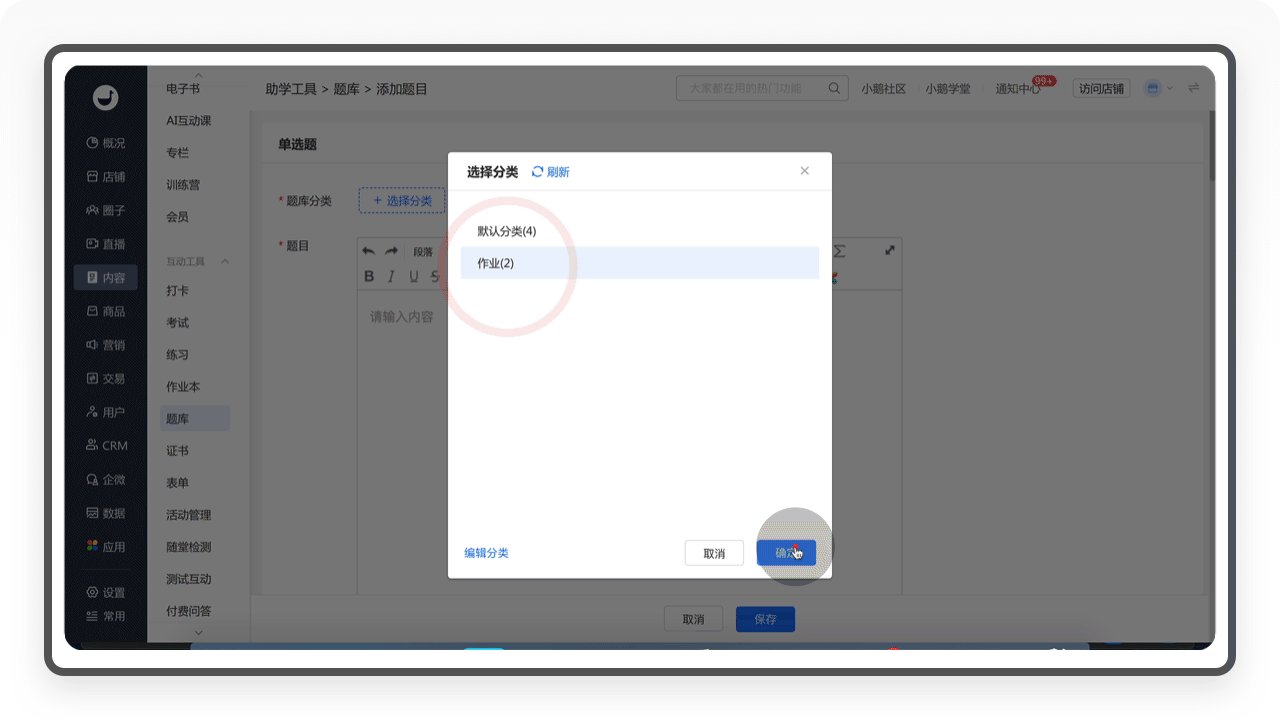
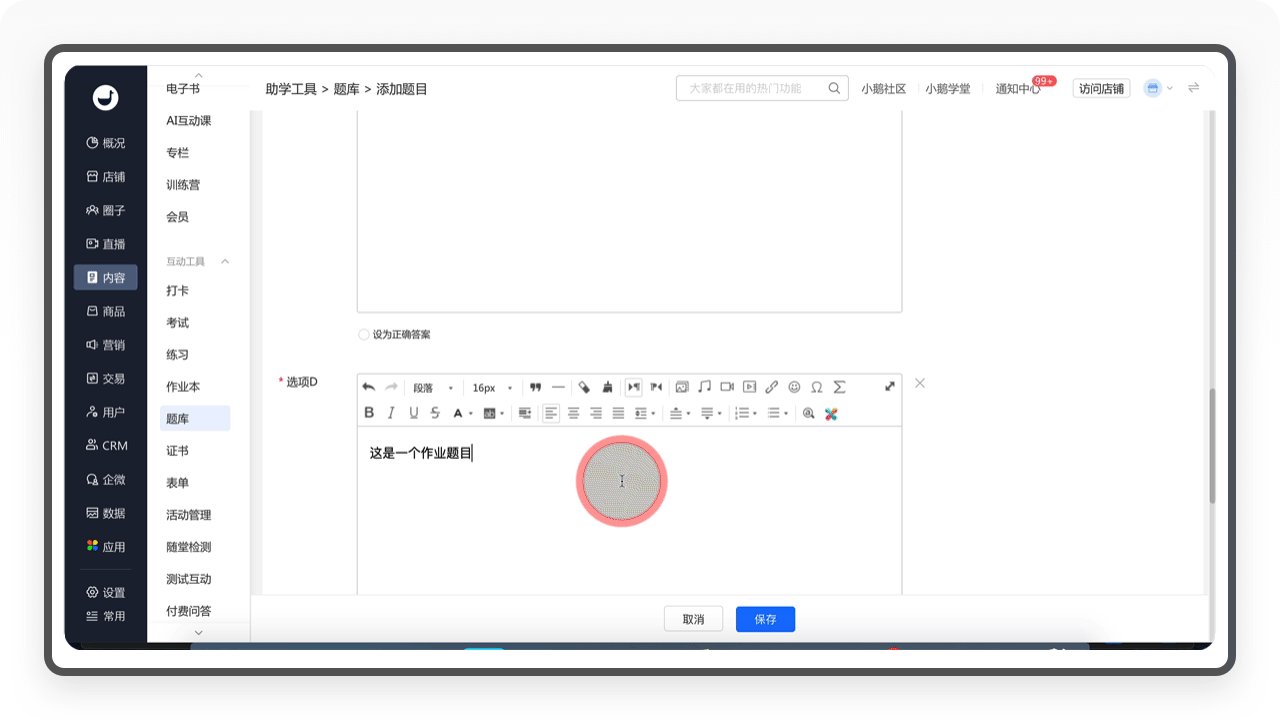
①「题库」支持添加单选题、多选题、不定项选择题、判断题、填空题、问答题和材料题等多种类型。添加也非常简单,管理员选择好题目类型以后,填入内容就能新建成功。
②「批量导入」是为管理员提供批量输入题目的工具,按照系统提供的输入范例格式,系统可以一键识别出题目,轻松录入。
③「Excel导入」也是一种常见的导入形式,不过需要按照系统标准的批量导入模版,才能实现批量导入。

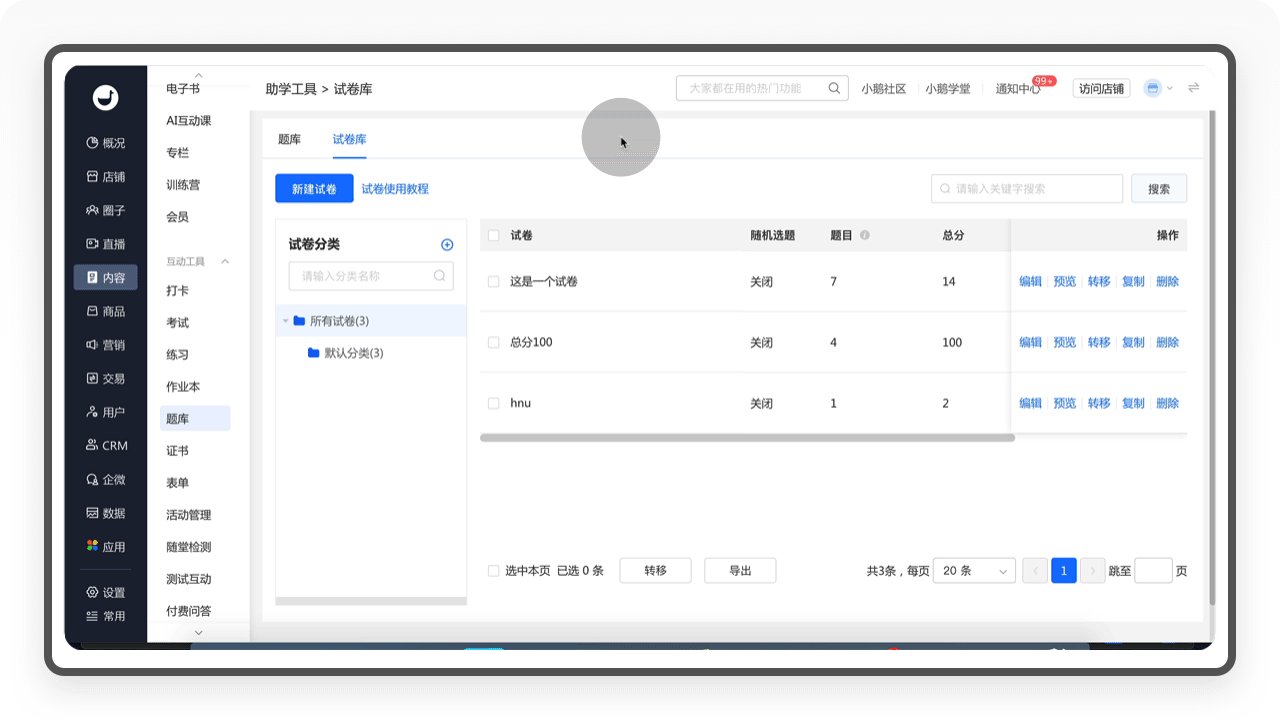
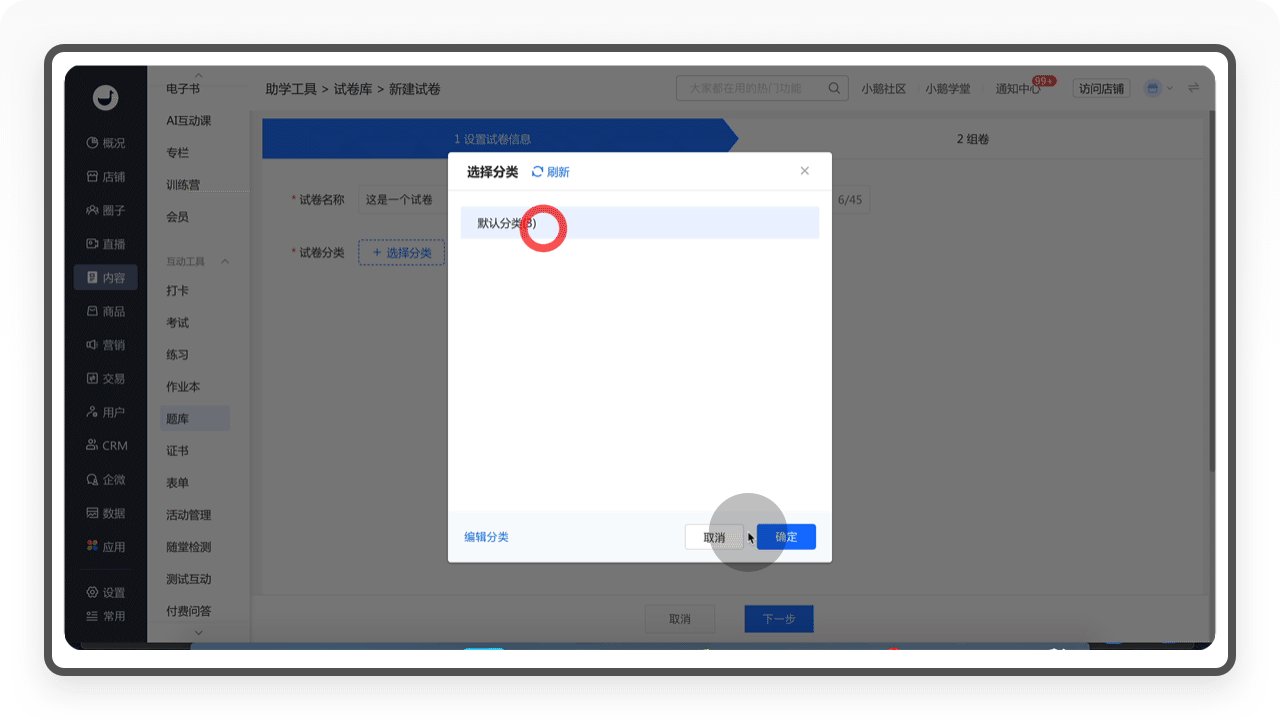
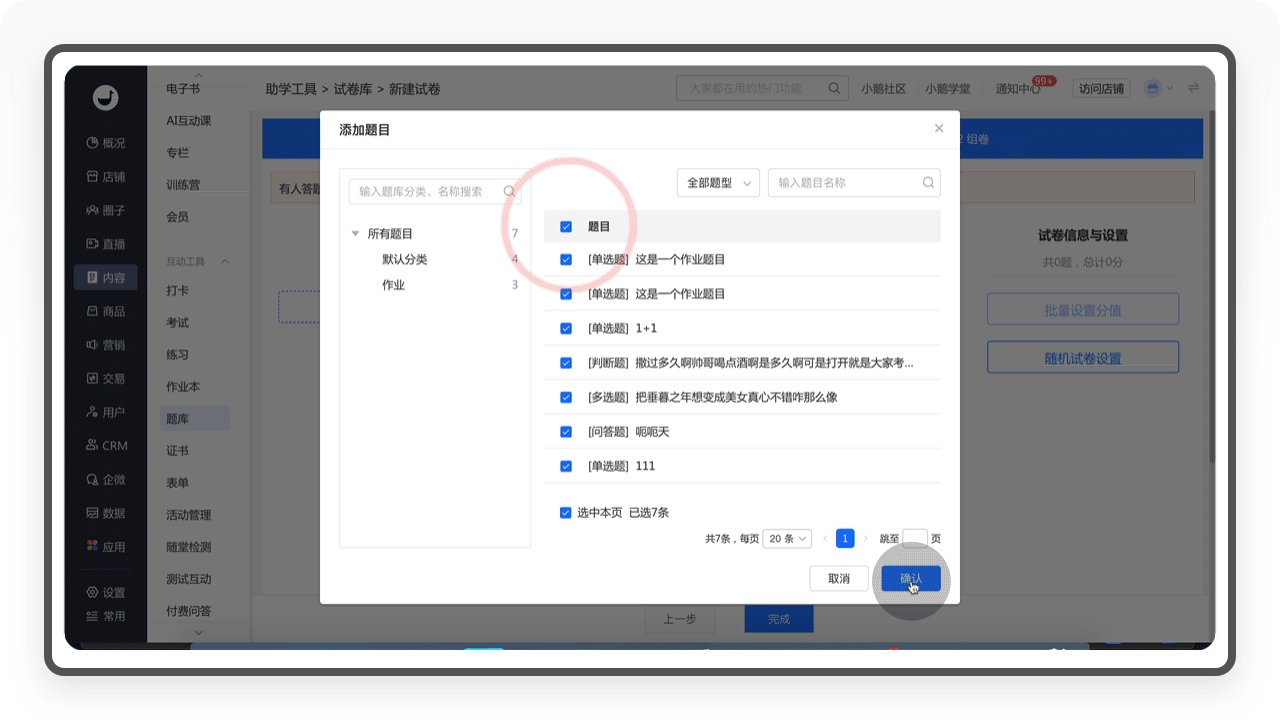
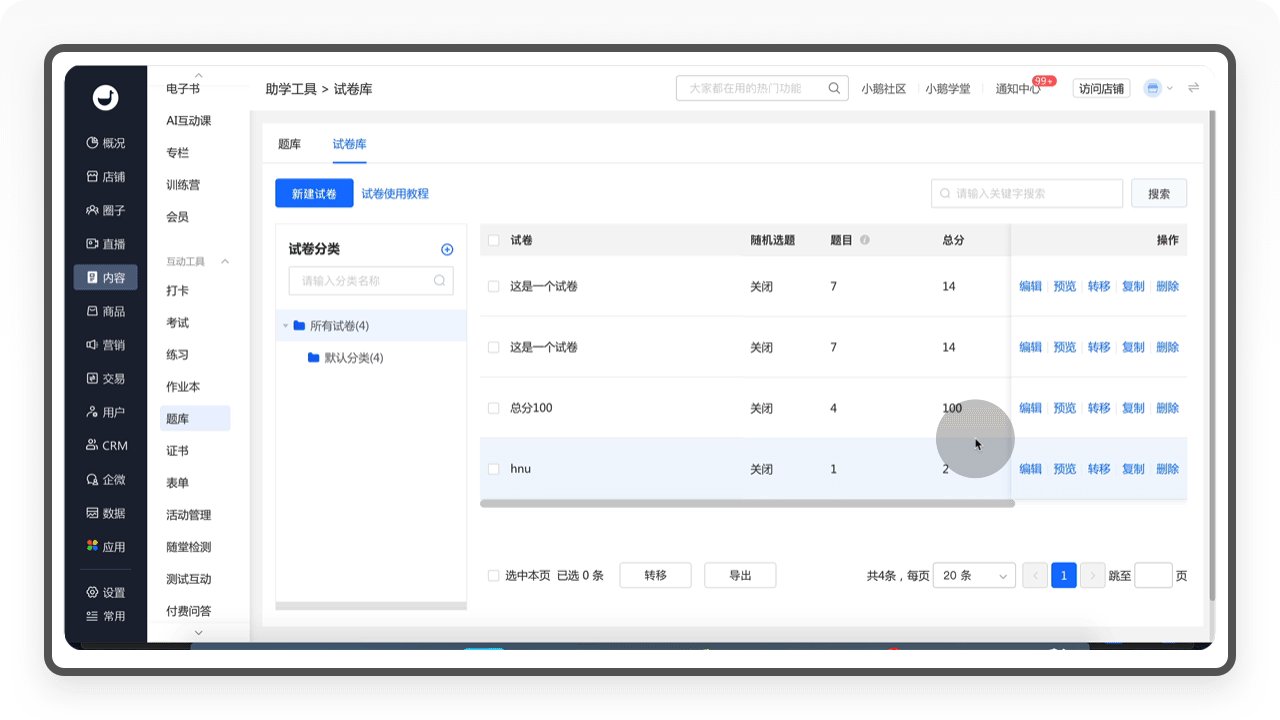
2.1.2.5.2. 试卷库
①「试卷库」是题库中题目的组合,可以看作是「题库」的父级。管理员可按照自己的需要把题目手动或自动组合成试卷,在考试、作业等场景中就能及时调用,提升工作效率。
②「试卷库」的新建流程包括设置试卷信息和组卷两个步骤。在填写完试卷基础信息以后,在「组卷」步骤,可以选择「手动选题」和「系统抽题」。「手动选题」就是管理员从题库中逐一手动选择,准确率较高,而「系统抽题」则是系统根据管理员的题型设置随机抽题,具有随机性。

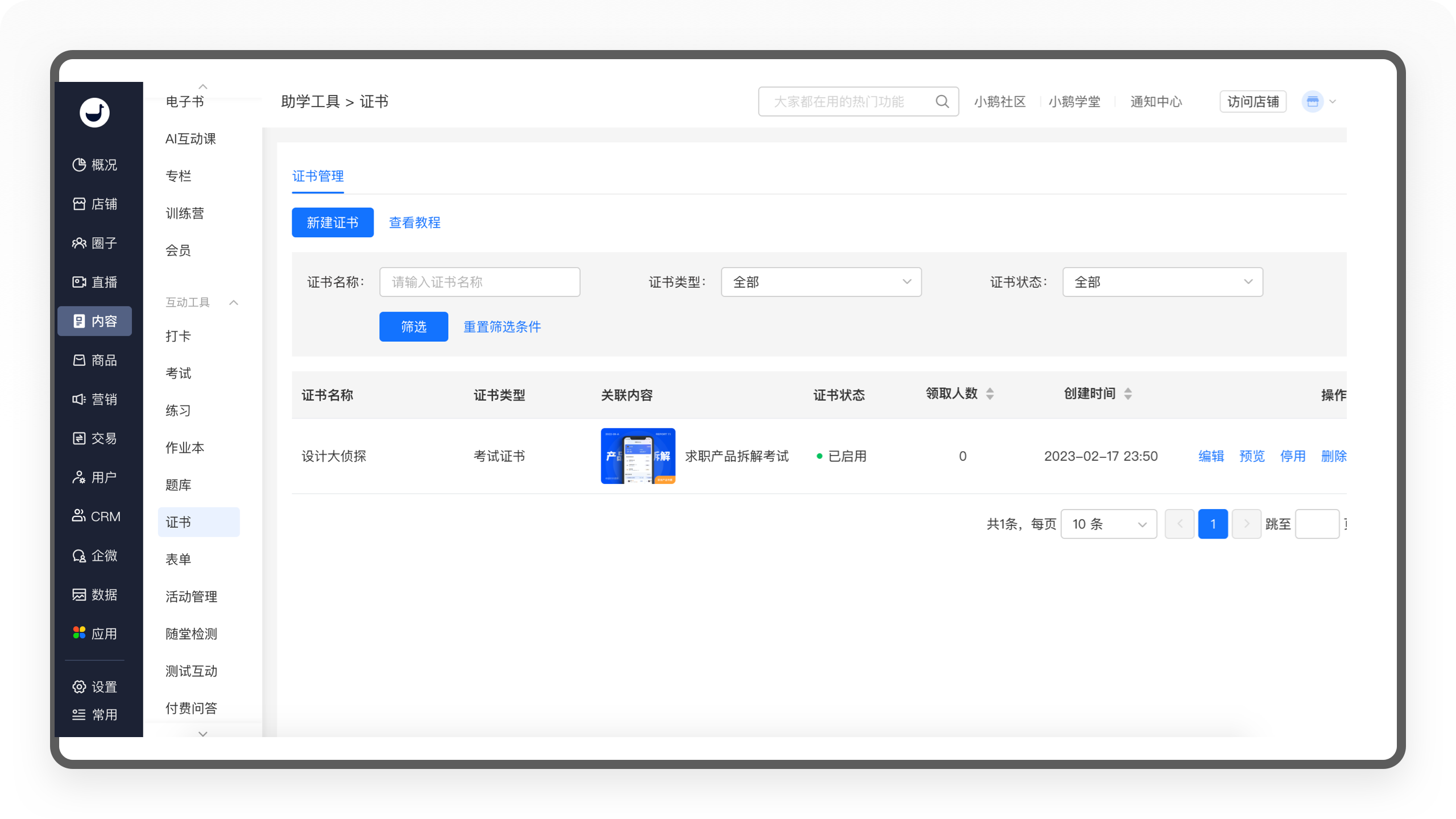
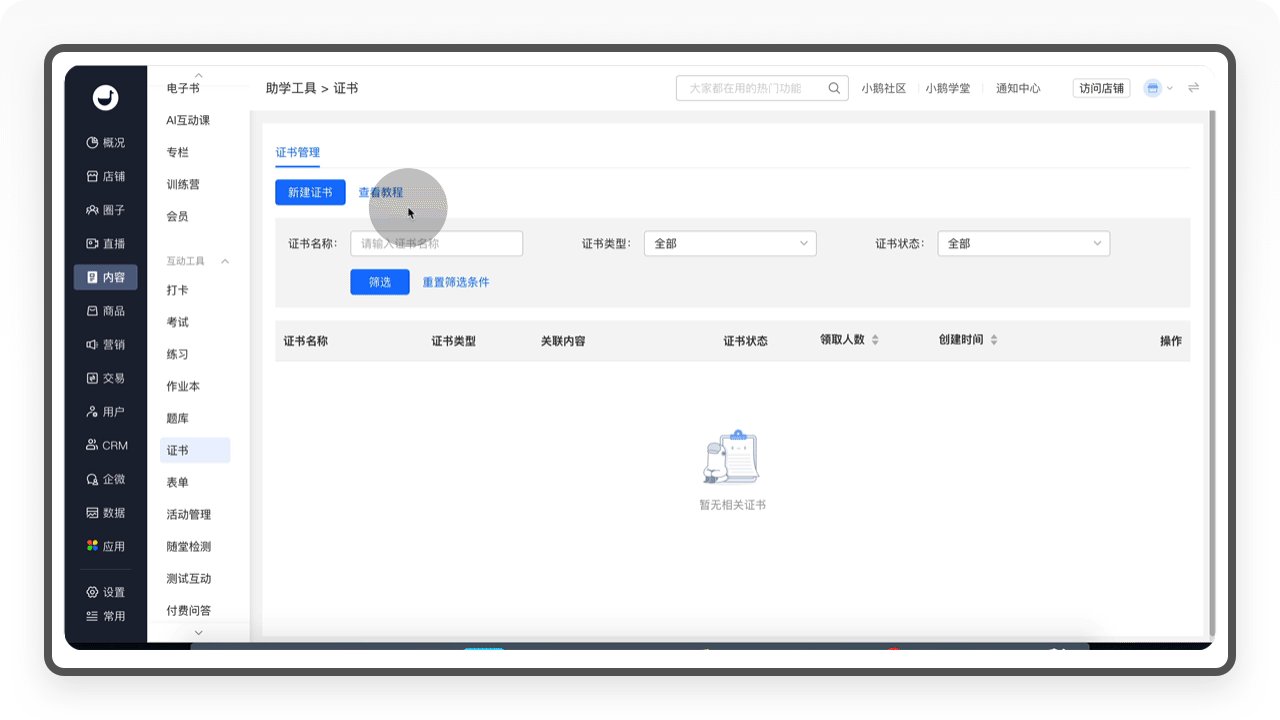
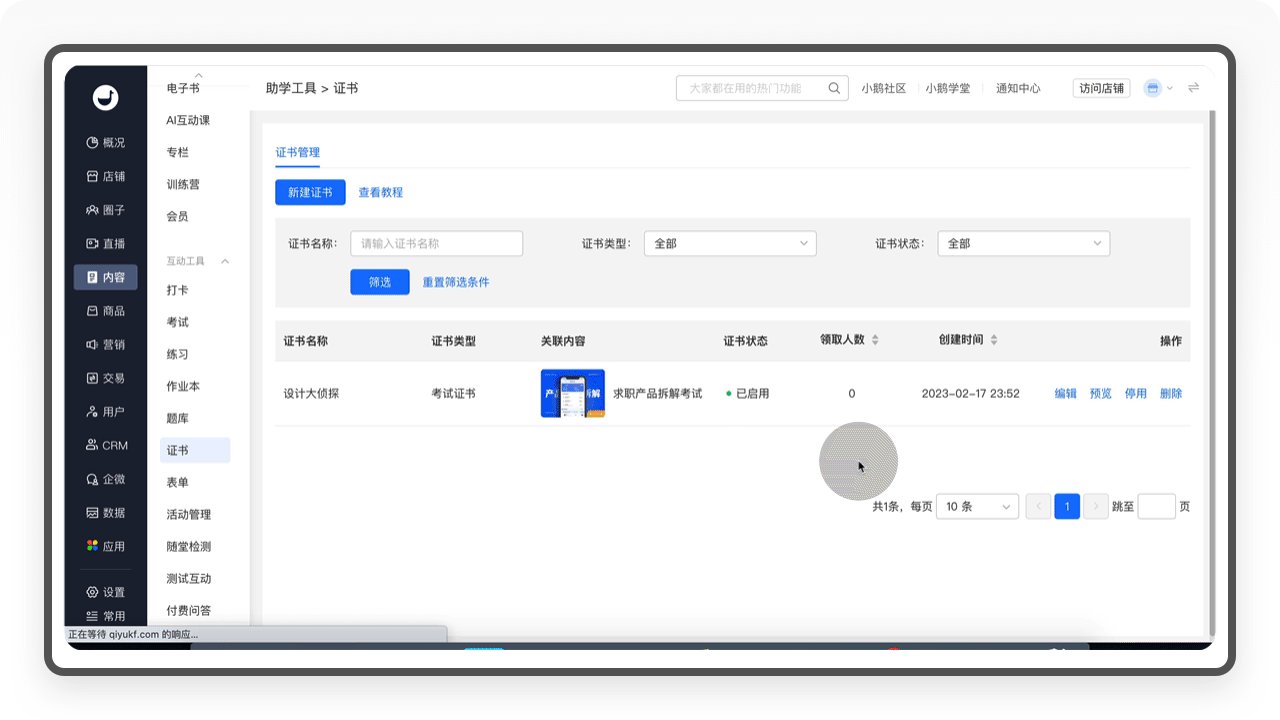
2.1.2.6. 证书
「证书」可以为学生带来成就感,激励学生坚持完成任务,当学员通过考试、完成作业以后,管理员可以向学员颁发证书,最终提升用户活跃度。

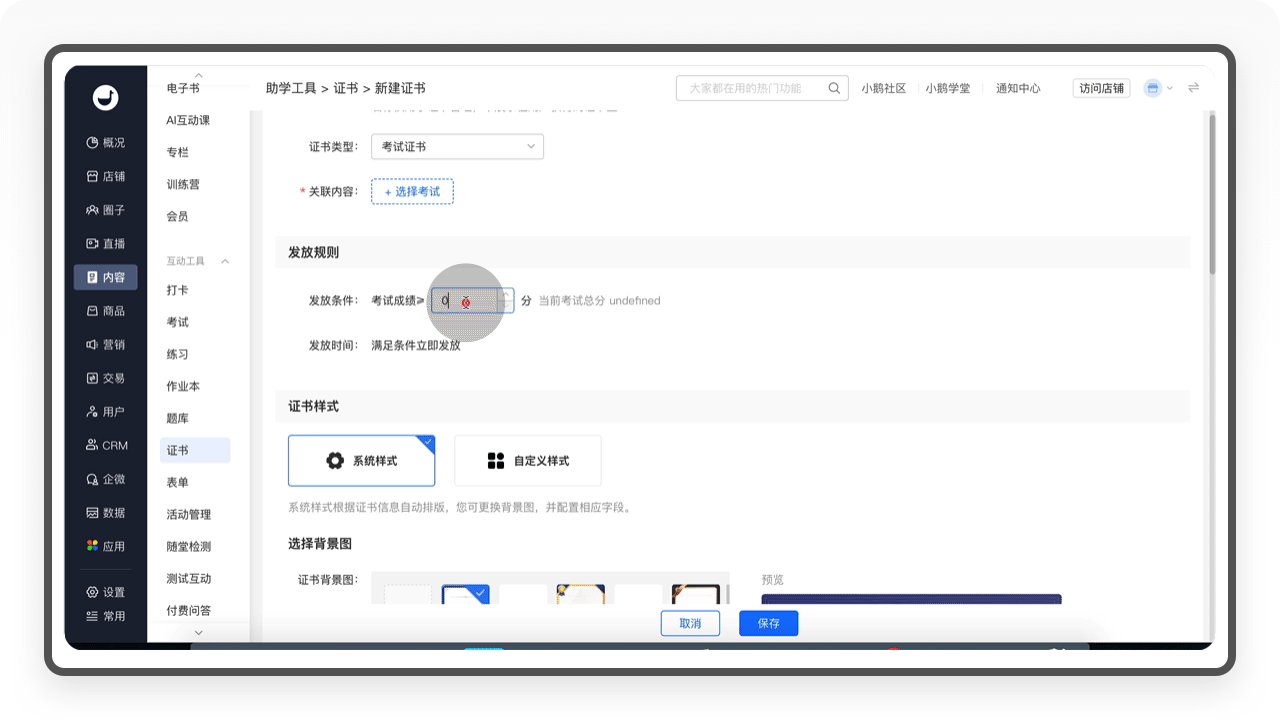
①「证书」的建立包含基本信息、发放规则、证书样式、证书信息、发证信息和证书分享六个内容。
②在「基本信息」,管理员可选择证书类型,包括考试证书、打卡证书、圈子证书等,另外,证书需要关联对应的考试。
③在「证书样式」,系统提供了数十种系统样式,管理员可根据自己的偏好和品牌VI选择,其次也支持自定义样式,上传设计好的背景图片即可生成。
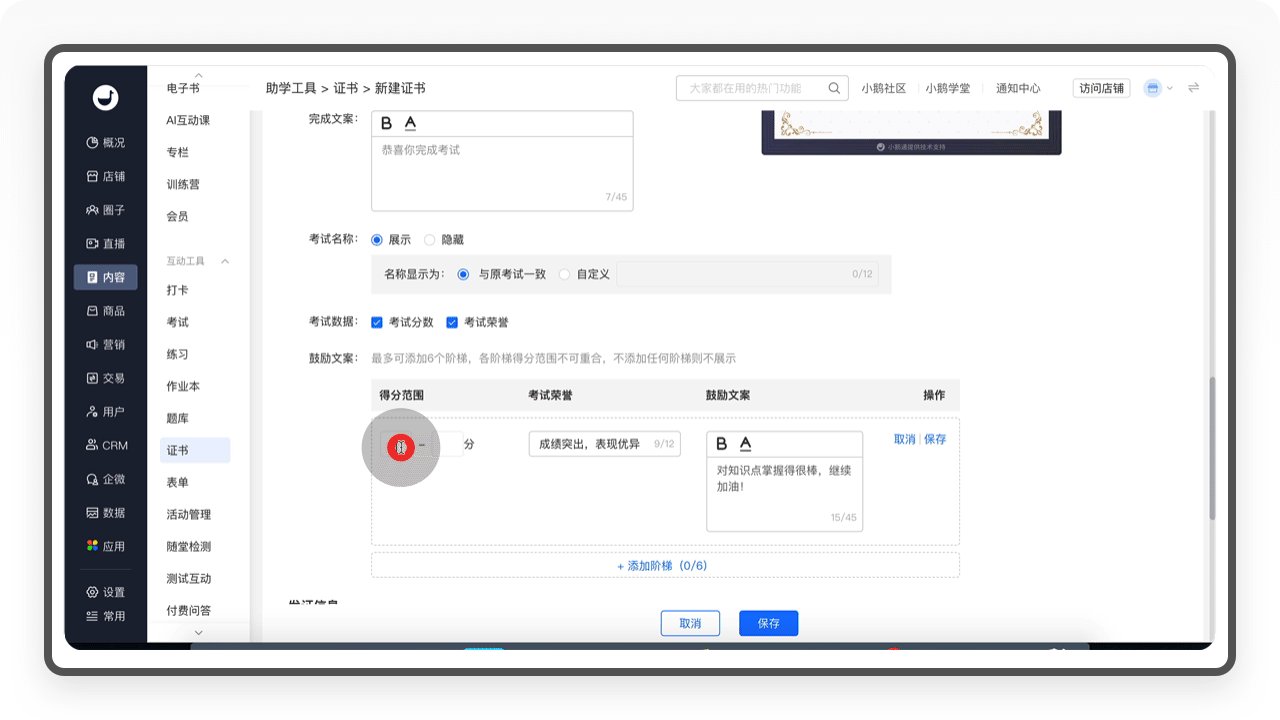
④在「证书信息」,管理员可以编辑证书标题、获奖文案等,还可以加入鼓励文案,吸引用户传播分享。
⑤在「发证信息」,可加入发证日期、证书编号和发证印章等,突出真实性。
⑥在「证书分享」,可以添加分享语和二维码,通过学生的分享,为商家拉新引流。

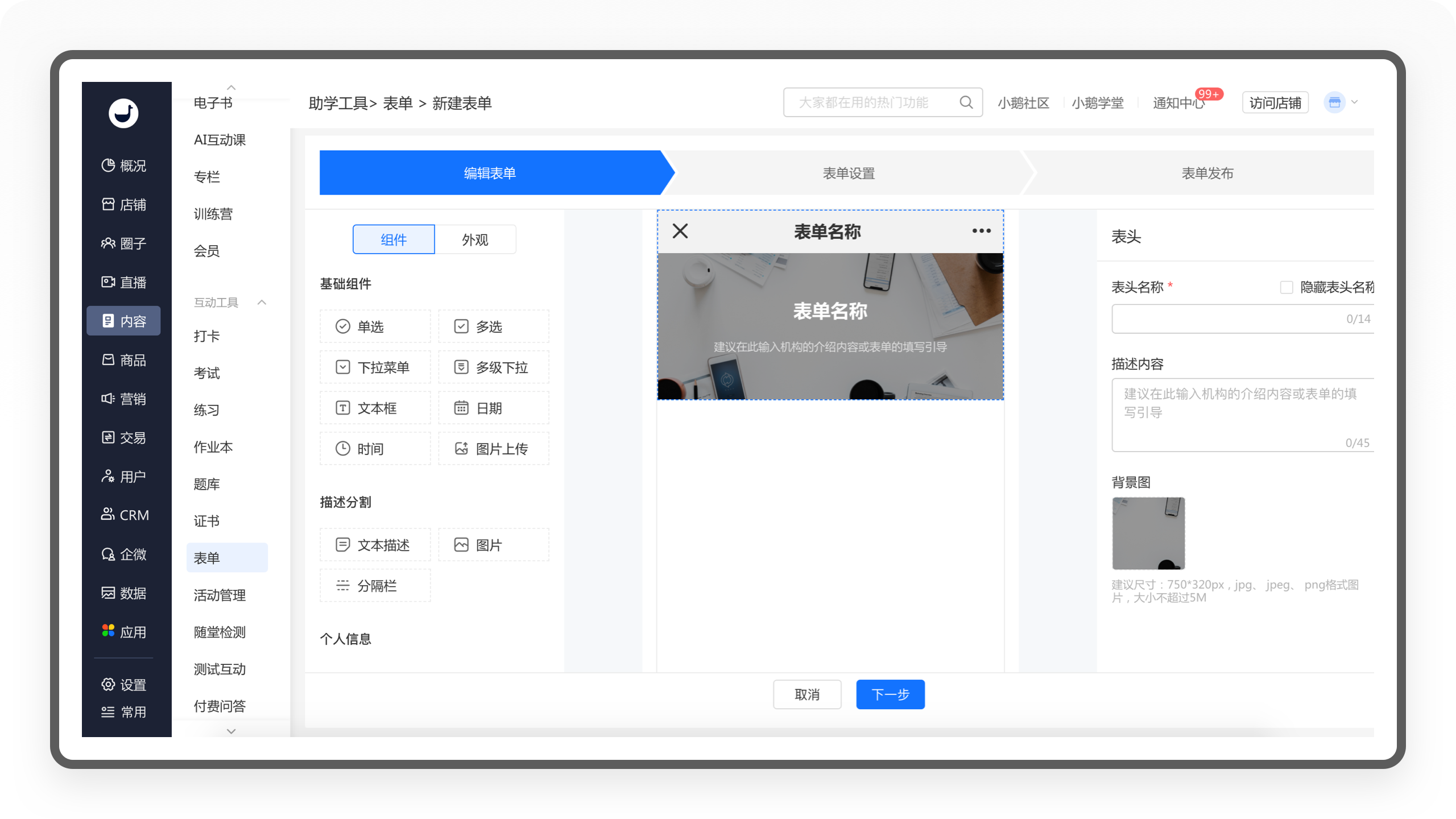
2.1.2.7. 表单
「表单」是运营者用于发起问卷调研,自定义收集用户信息的社群功能。它可以帮助商家收集用户需求和反馈信息,通过对用户的调研分析,进一步设计和优化运营策略,从而为用户提供更精准的服务

2.1.2.7.1. 新建流程
「表单」的建立分为三个步骤,分别是编辑表单、表单设置和表单发布。
①「编辑表单」分为三块内容,左边是组件和外观,管理员需要从这里选择内容,比如单选、文本框等。「组件」包含基础组件(单选、多选、下拉菜单、文本框等)、描述分割(文本描述、图片、分隔栏)和个人信息(姓名、性别、年龄等),「外观」可以设置表单底色、标题、选项内容字体大小和颜色。选中内容以后,中间为表单编辑区域,可以实现可视化编辑,包括调整顺序、删除等。右侧可以设置表单的字段和逻辑,包含基础设置、选项设置、逻辑显示规则等。
②在「表单设置」,可以设置用户提交的次数、回收方式(支持定量、定时回收)、微信分享信息和私域引流。
③在最后一步「表单发布」,需要关联对应的内容,比如相关视频、课程、专栏、圈子、训练营等内容,关联成功后,表单就可以发布。

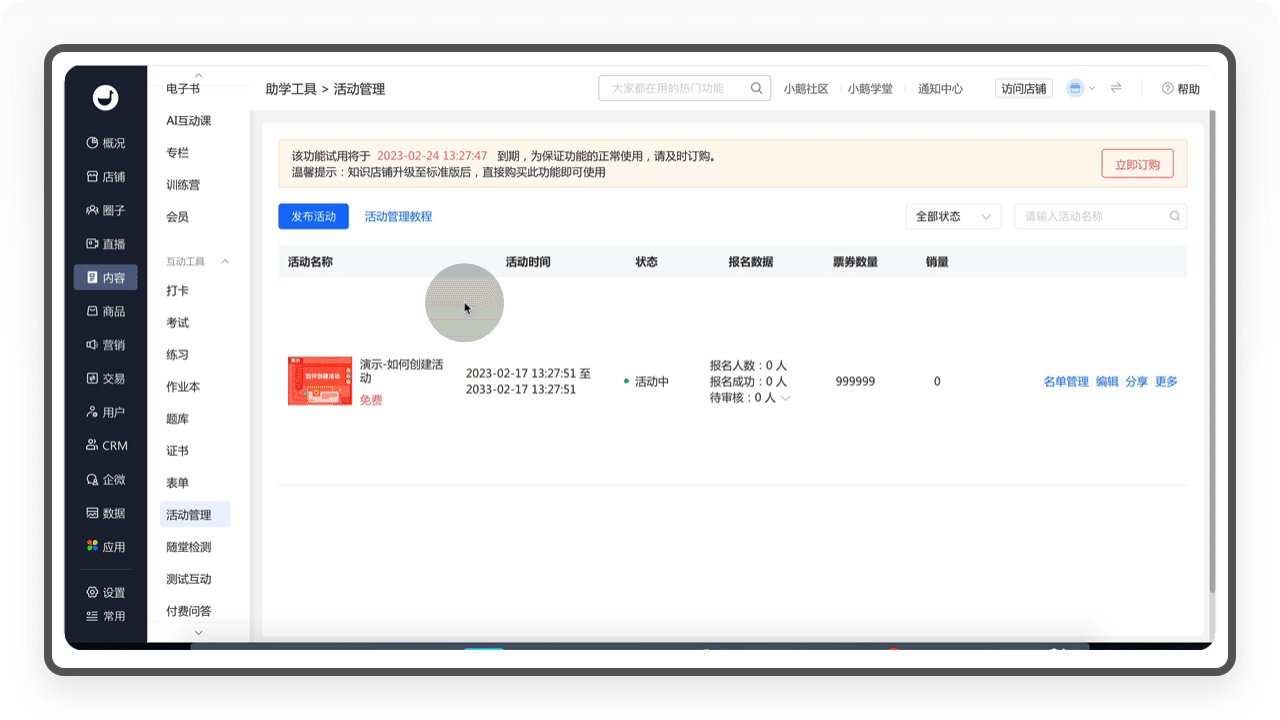
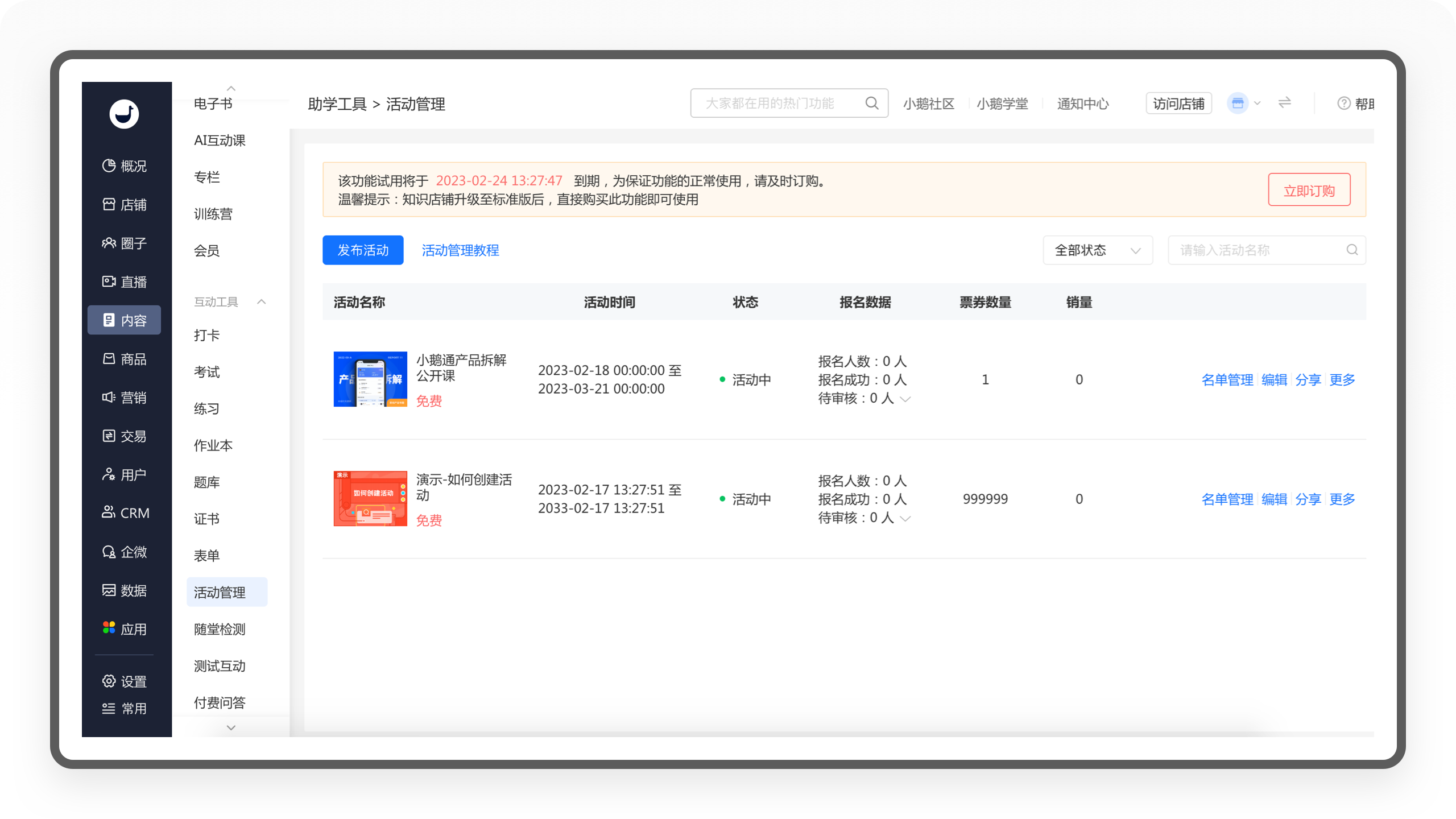
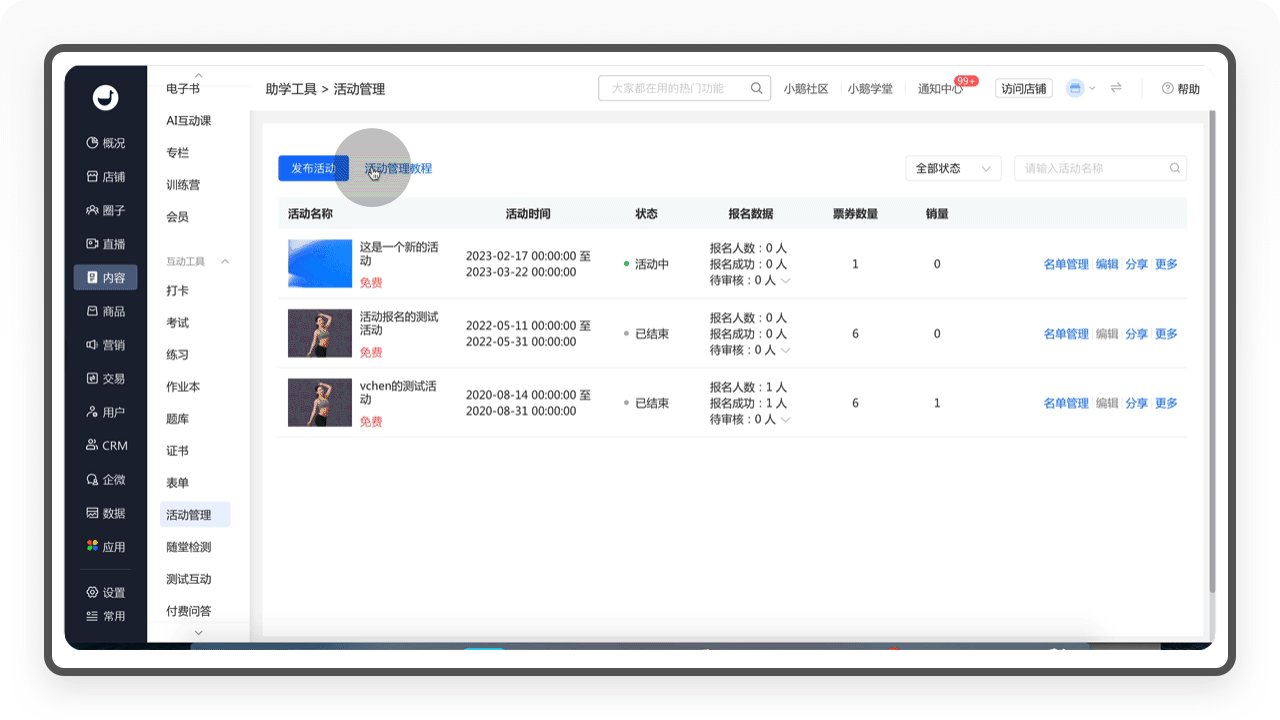
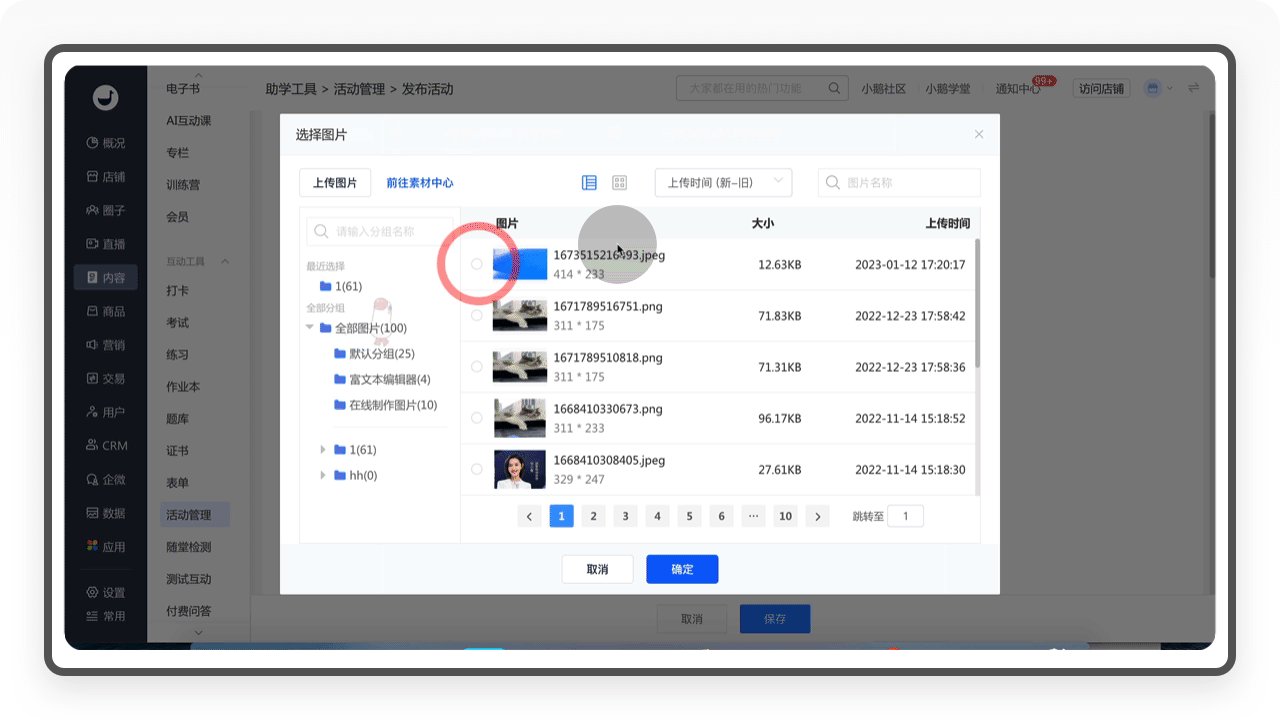
2.1.2.8. 活动管理
在店铺的运营中,举办线下活动必不可少,「活动管理」就是为了解决这个场景而设计。管理员可以使用「活动管理」功能组织线下活动,一站式完成线上发布活动信息、用户报名、收集报名用户信息、管理报名情况、现场签到等流程。

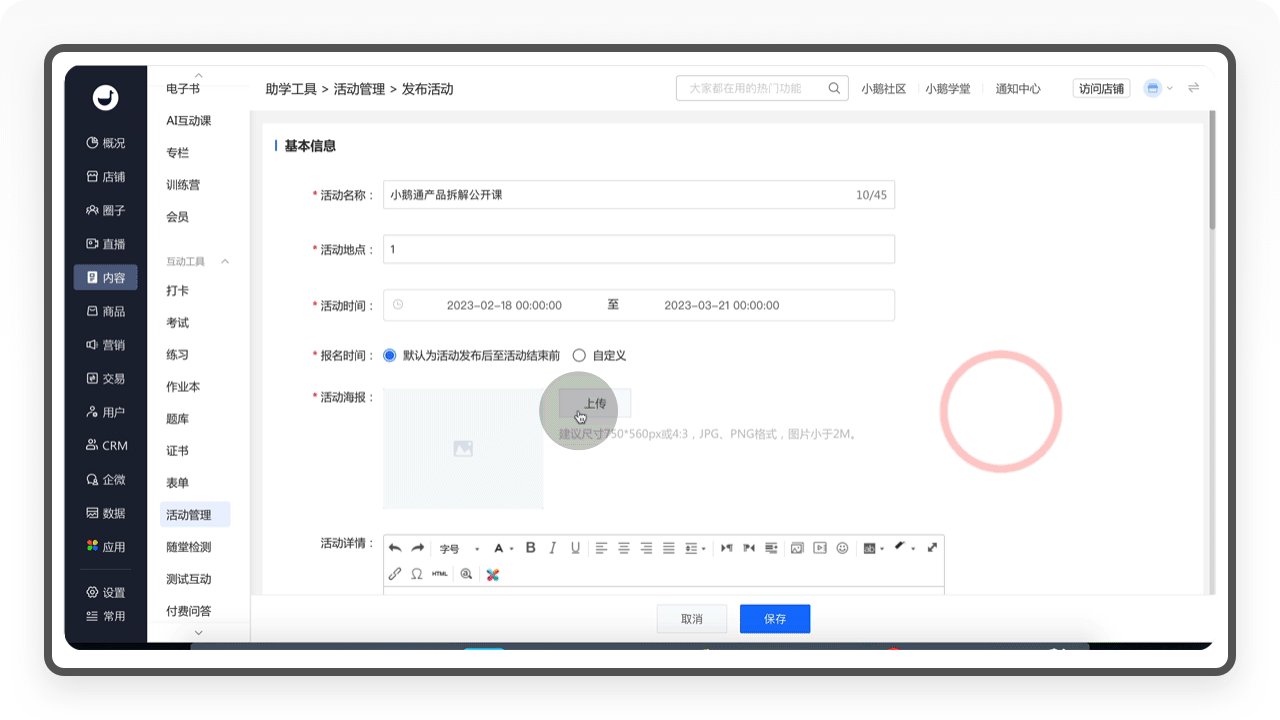
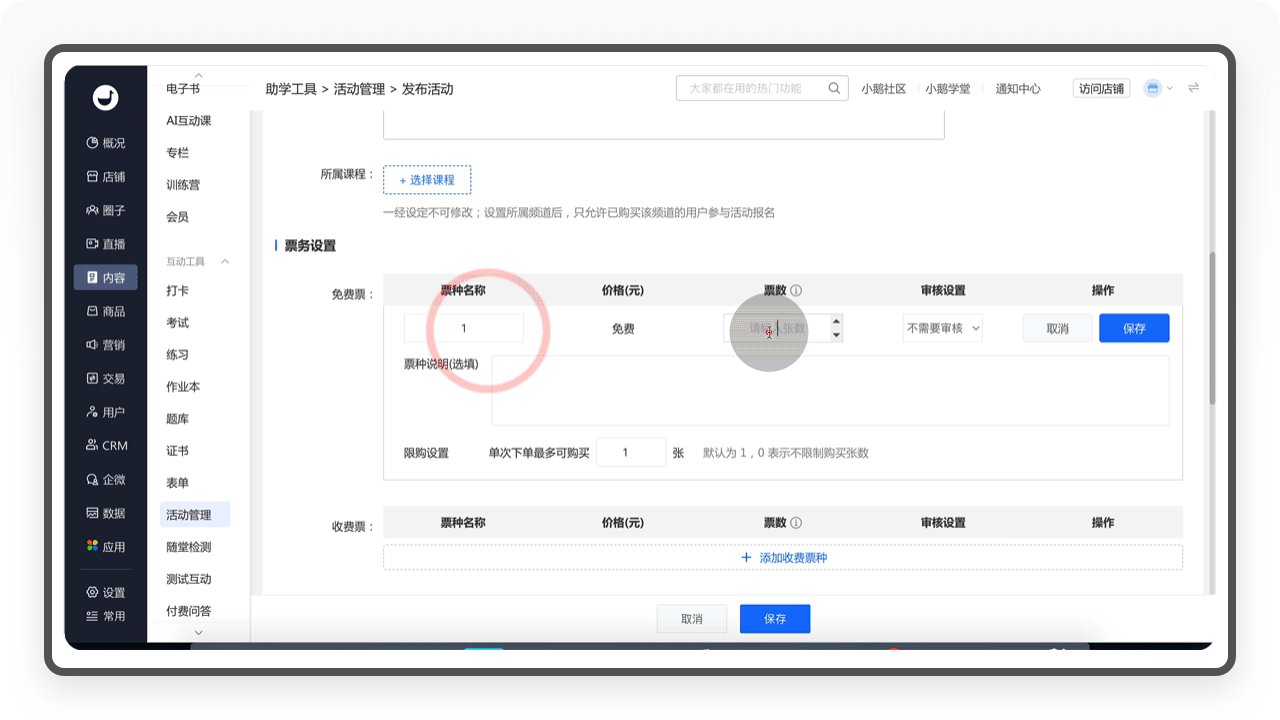
2.1.2.8.1. 发布活动
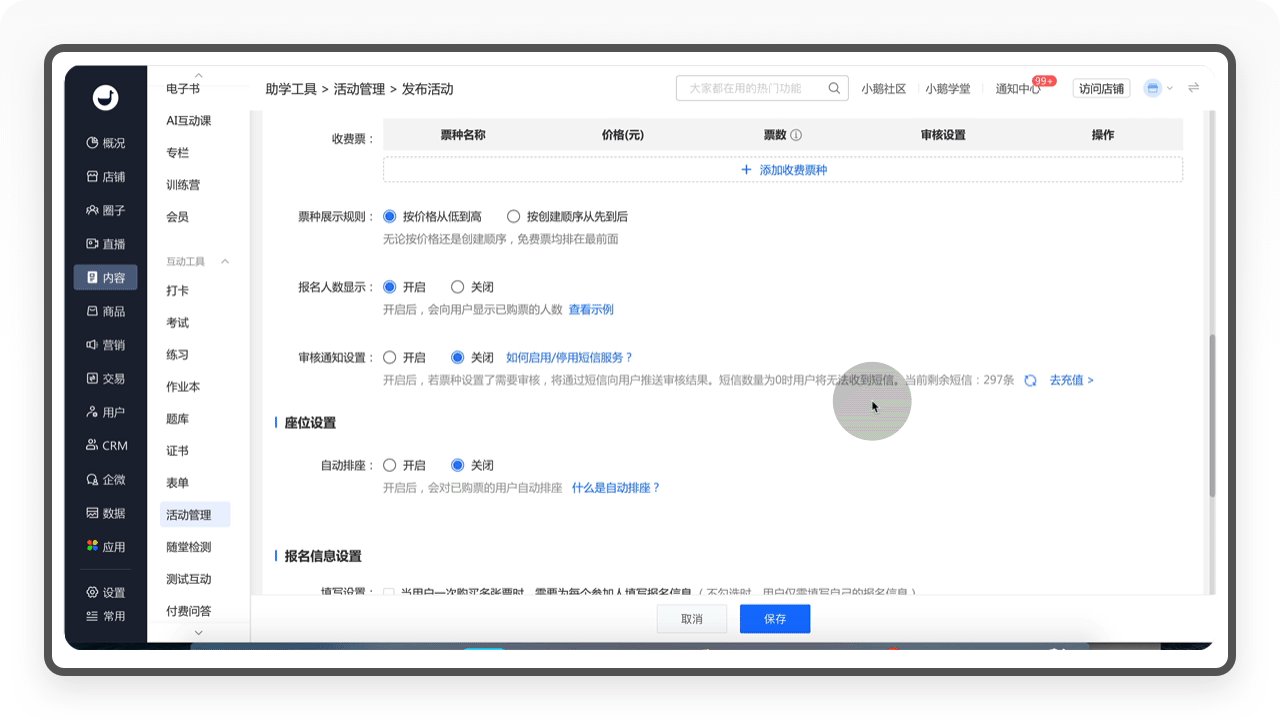
「活动」的发布包含基本信息、票务设置、座位设置、报名信息设置和私域引流六个部分。
①在「基本信息」,管理员需要填入活动的名称、地点、时间、关联的课程等信息;②在「票务设置」,可以添加免费票和收费票,设置票种的展示规则等;③「座位设置」部分,还可以开启自动排座,活动座位由系统自行分配;④在「报名信息设置」,管理员可以根据自己的需求灵活配置用户报名的信息,非常方便;⑤「私域引流」可以帮助管理员在活动报名前后将潜在用户引流至商家的私域流量池。

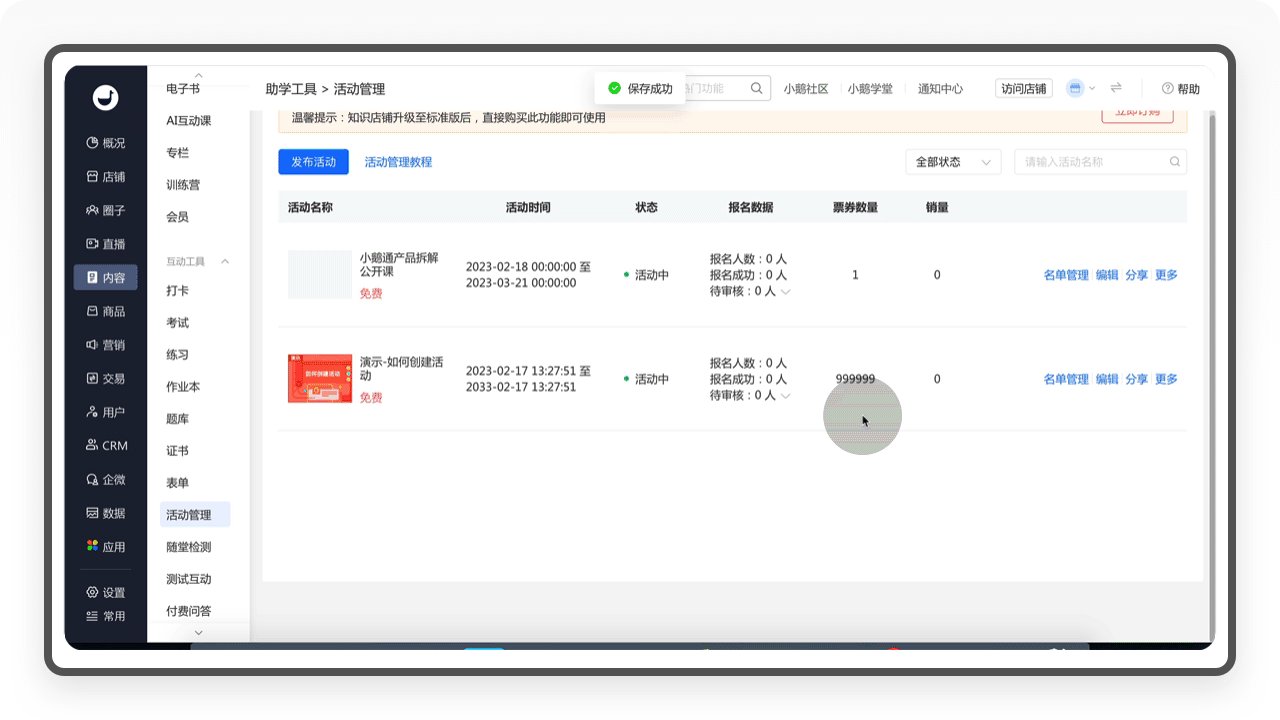
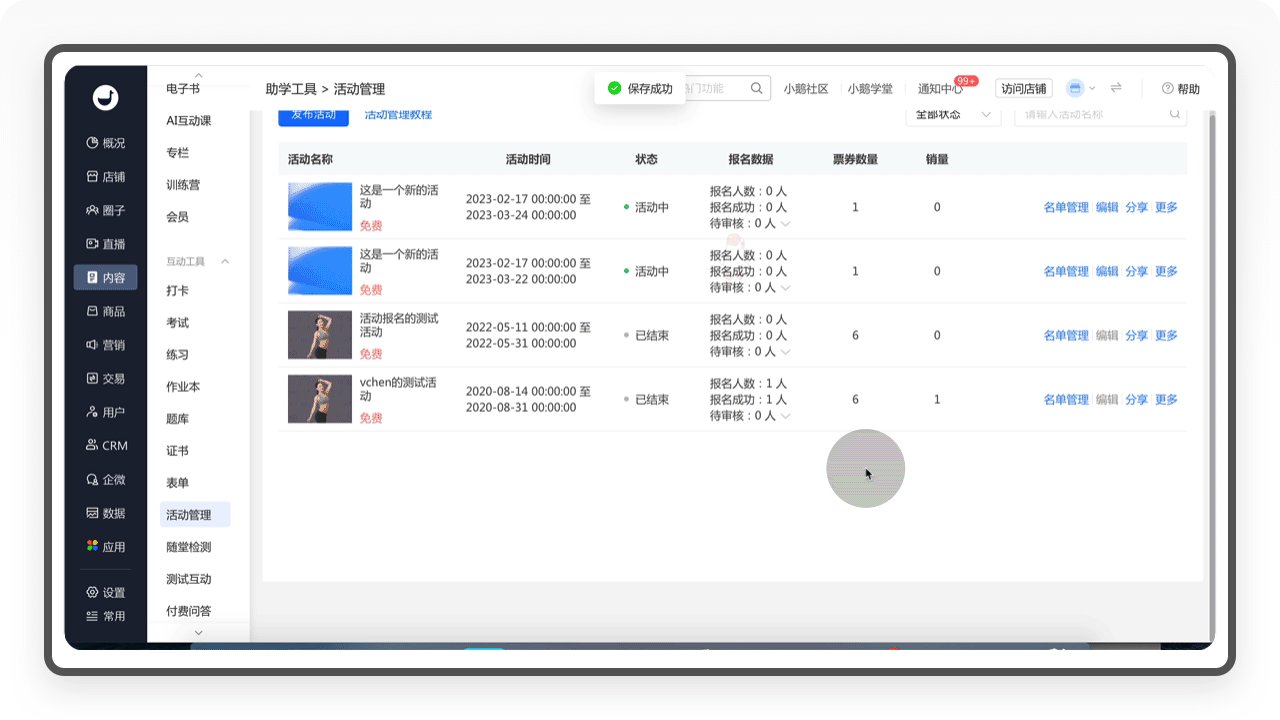
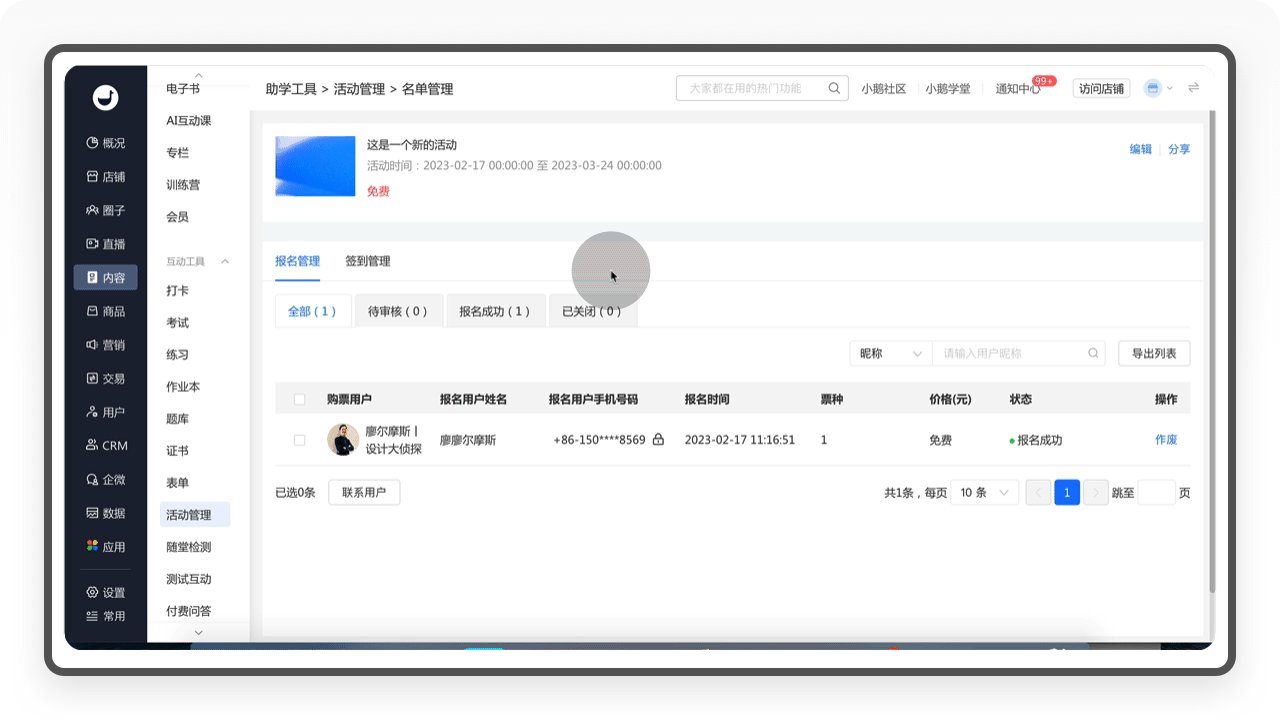
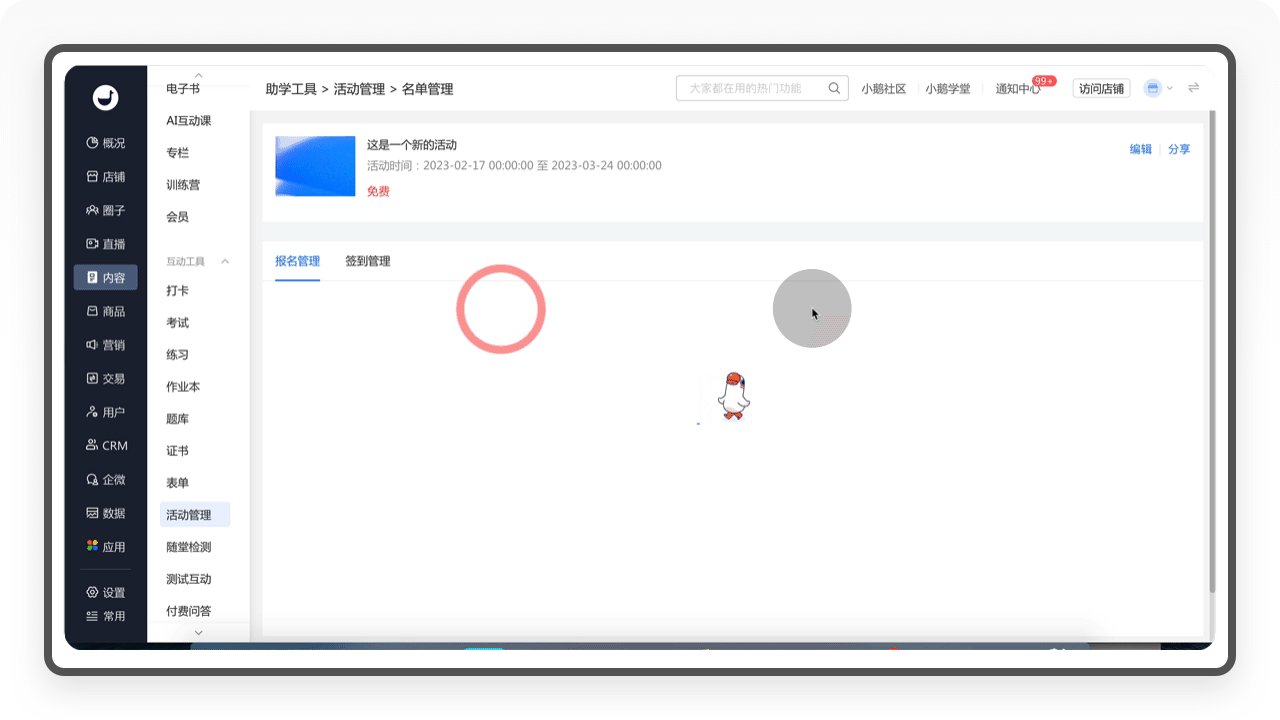
2.1.2.8.2. 名单管理
活动建立成功后,商家就可以发布活动,「名单管理」就是活动报名的详细数据,包含报名管理和签到管理。

a. 报名管理
「报名管理」主要包含了所有活动报名的数据管理,比如待审核、报名成功等,管理员可以在这个栏目查看报名用户的详细信息。
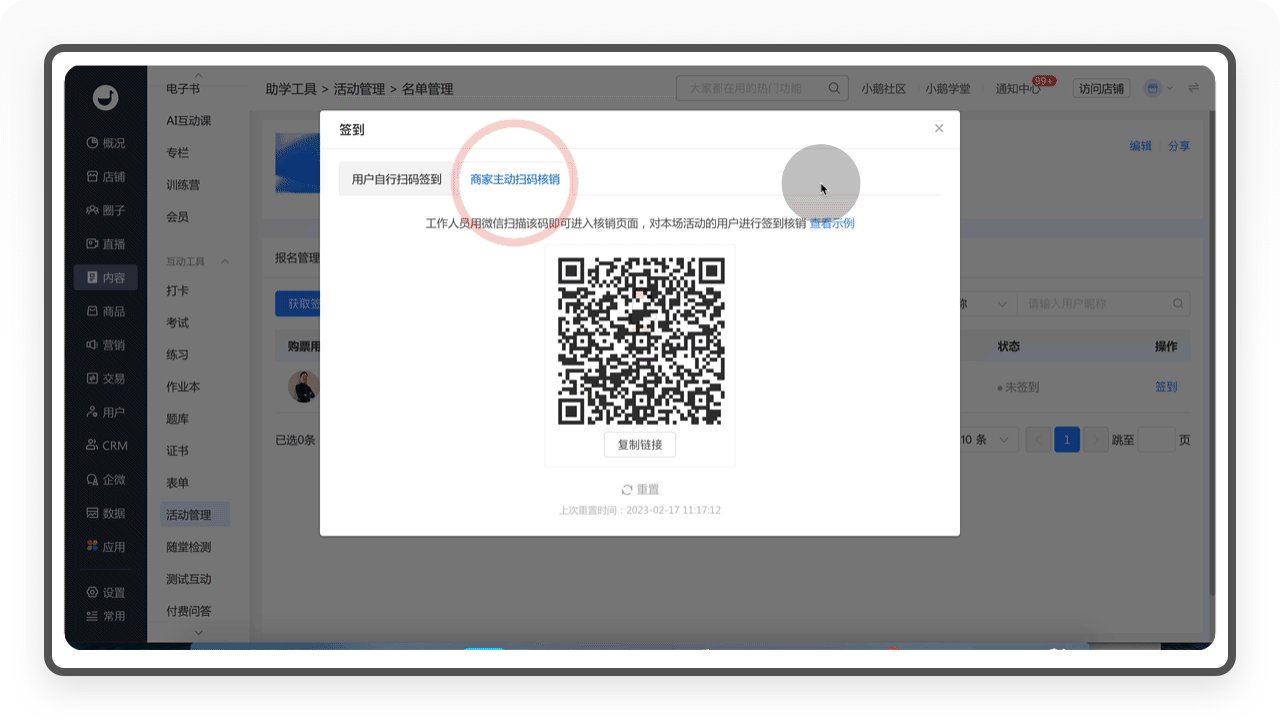
b. 签到管理
「签到管理」有两种形式,一种是用户自行扫码签到,系统会生成活动的二维码,管理员向用户展示扫码即可;另一种是商家主动扫码核销,工作人员进入票券核销页面以后,就可以对报名的用户进行扫码核销。
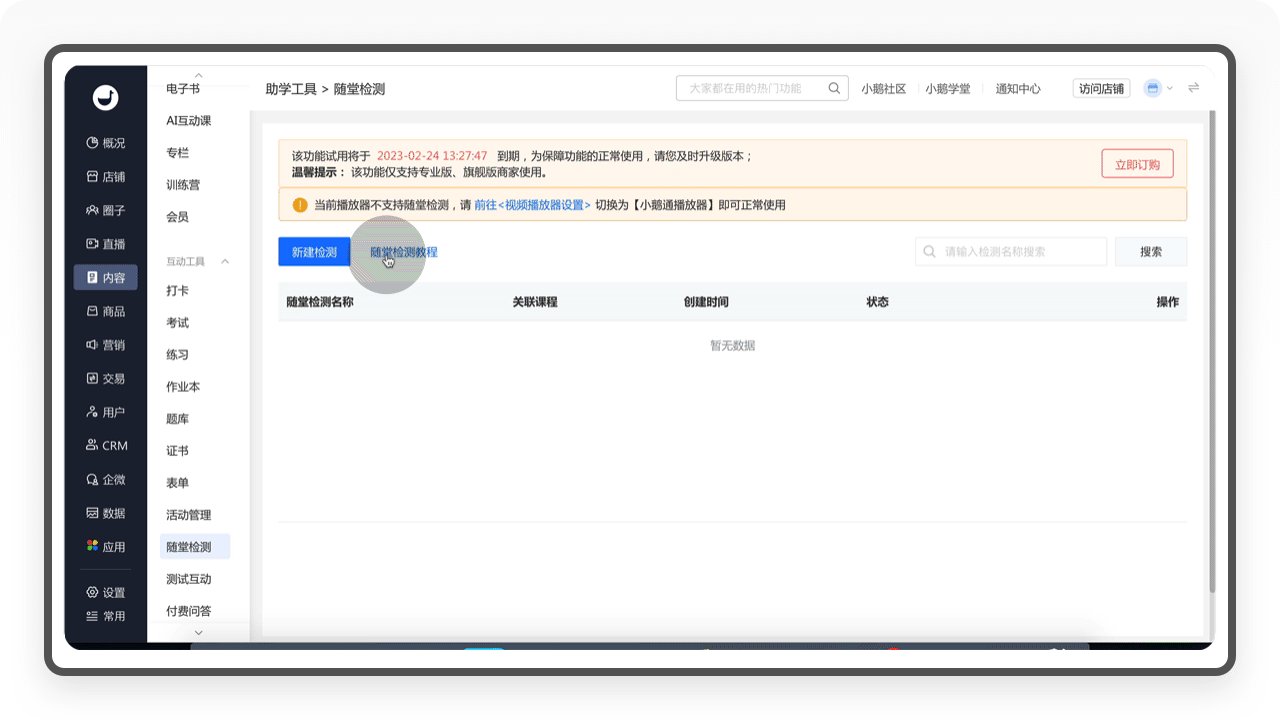
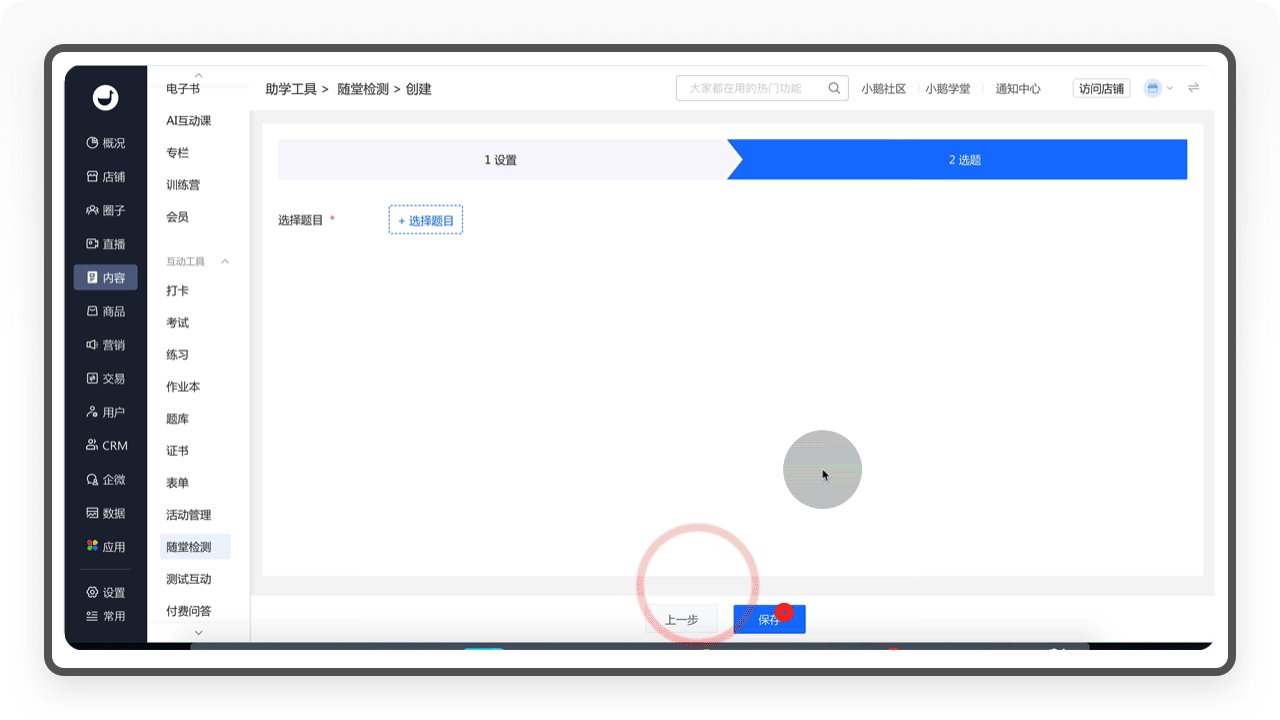
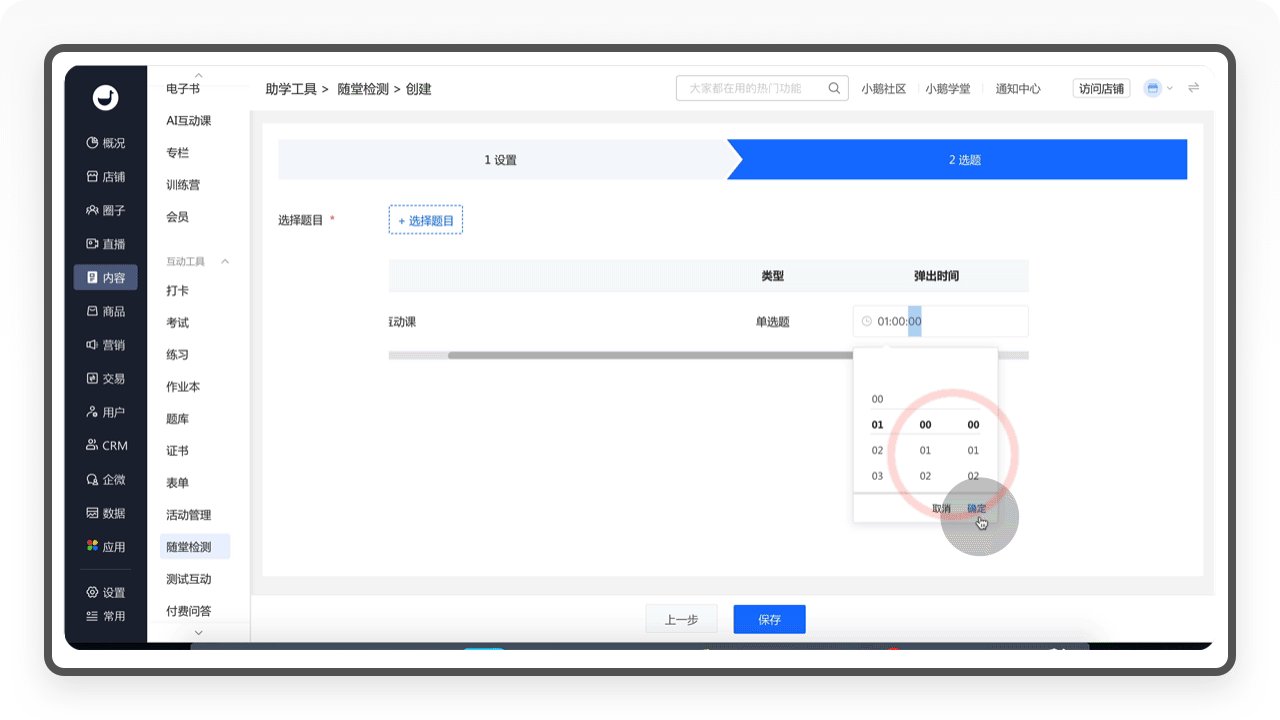
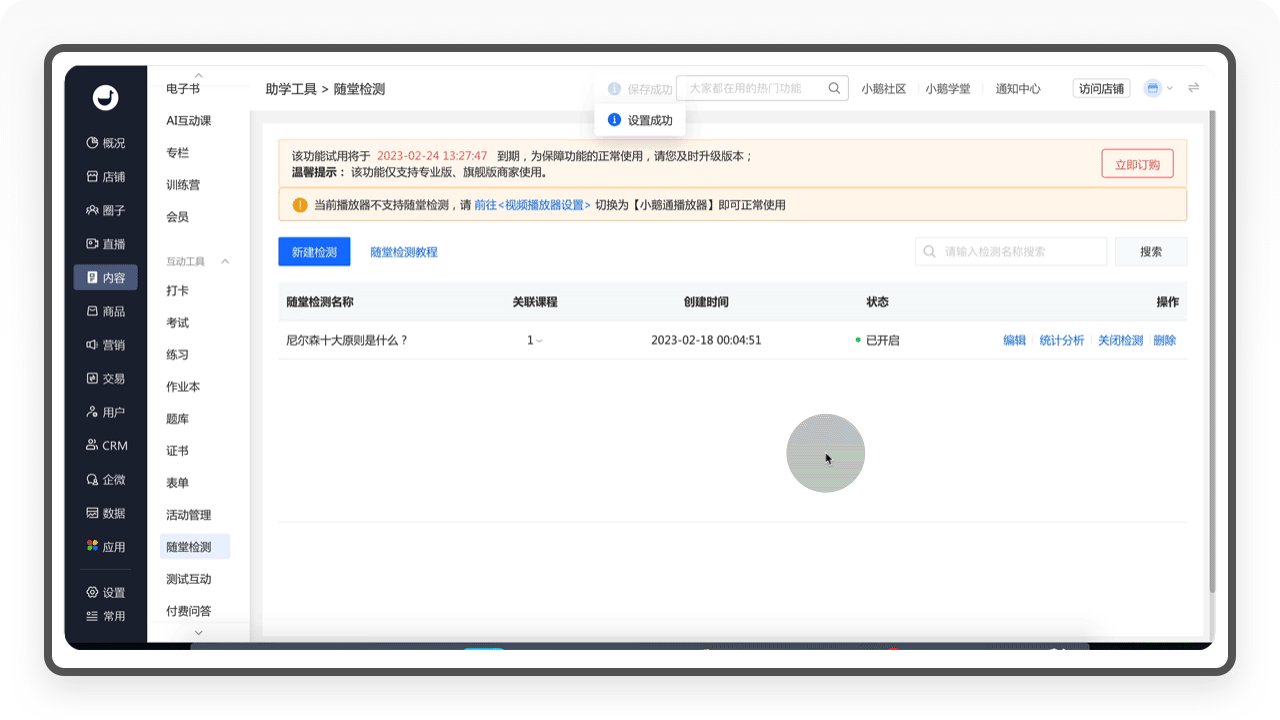
2.1.2.9. 随堂检测
「随堂检测」是一个协助老师校验学生学习质量的辅助工具,它不仅可以提升学生对课堂知识的学习和巩固,还能有效防止学员挂机学习,提升学习效率。

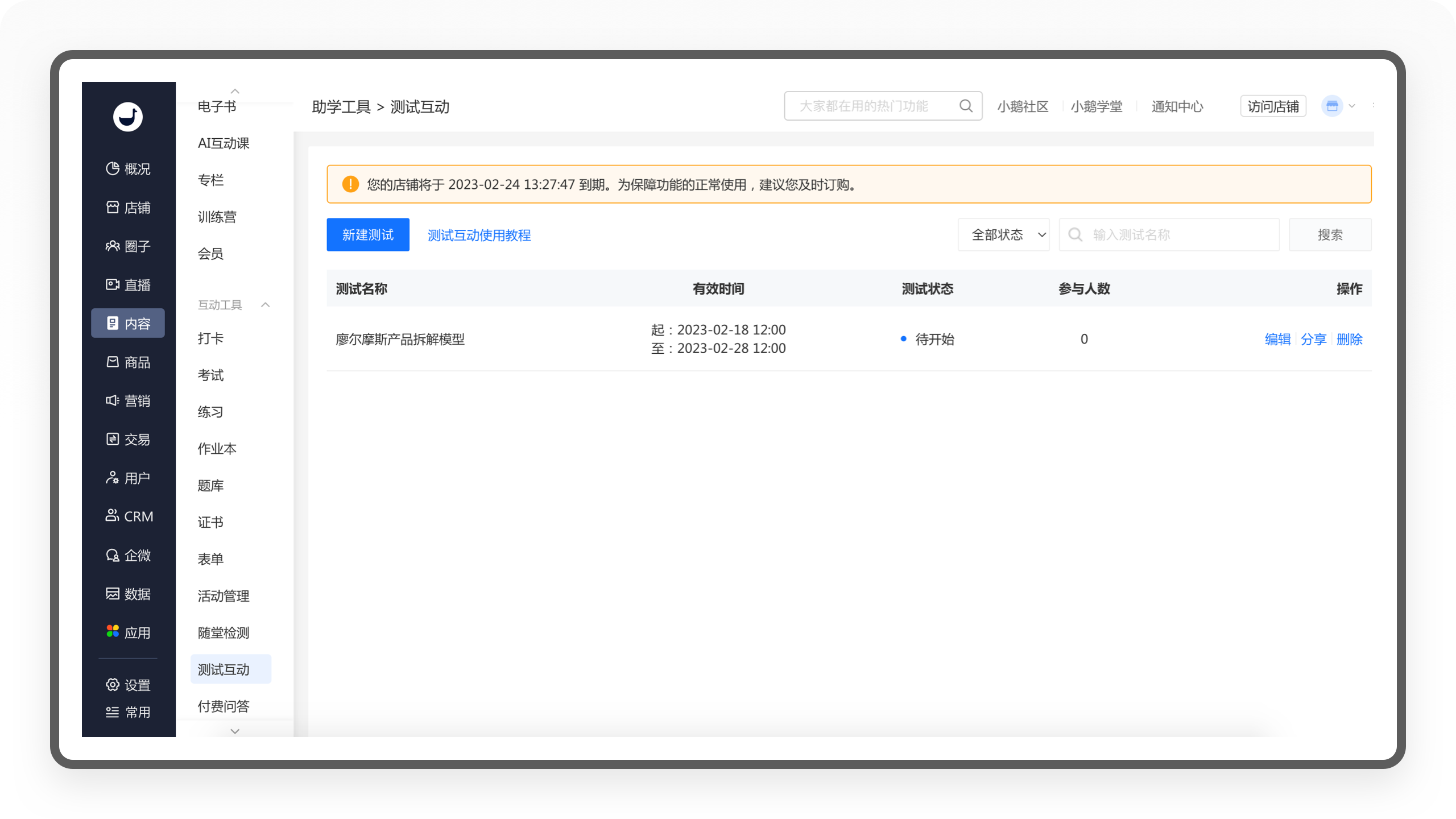
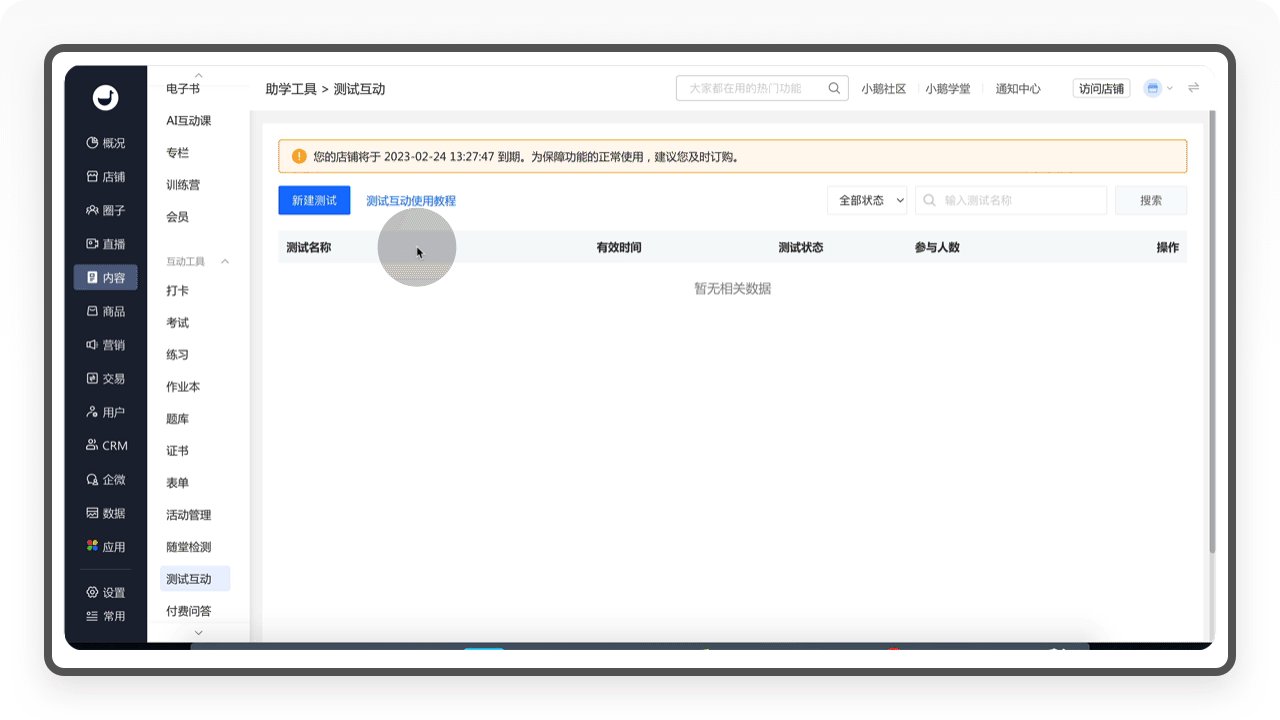
2.1.2.10. 测试互动
「测试互动」是一个通过设置轻量级的在线趣味测试,刺激用户活跃的社群玩法。运营者可根据用户特性设计测试题目,激发用户好奇心,活跃已沉淀的粉丝,增强学习过程的互动乐趣,同时可以设置根据测试结果给用户推荐课程。

2.1.2.10.1. 新建流程
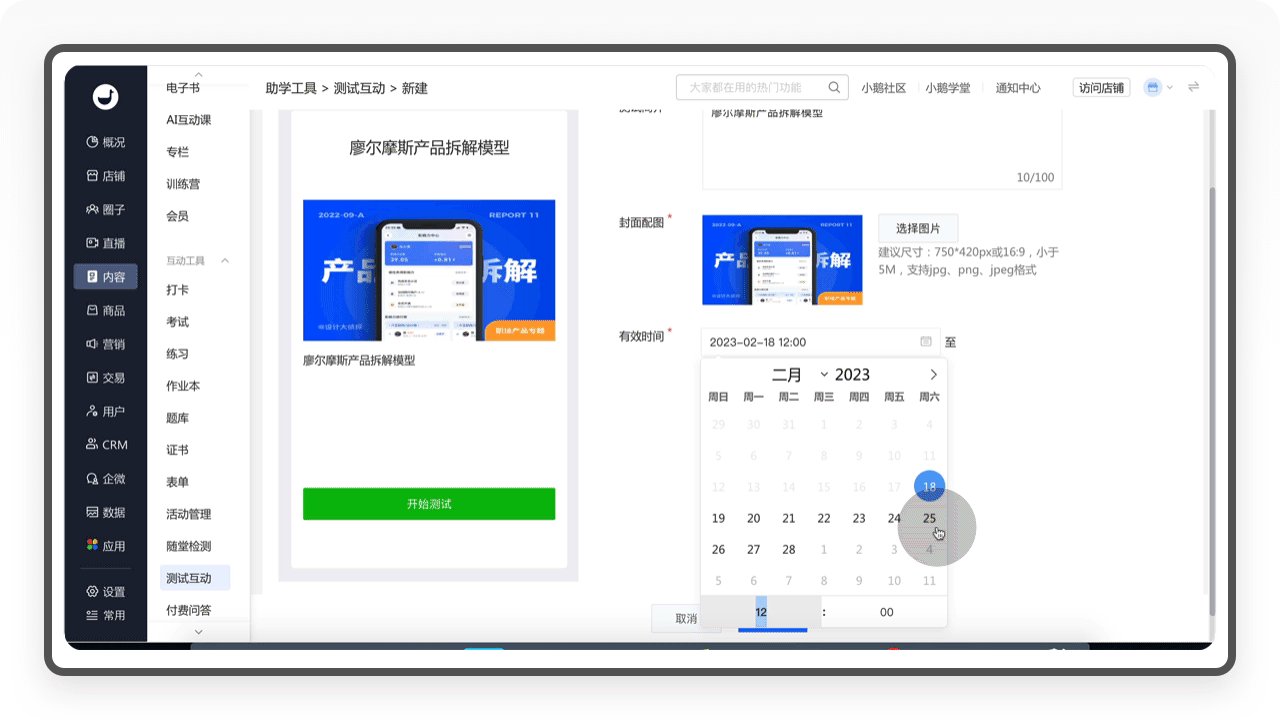
「测试互动」的新建包含了设置测试信息、添加题目和结果页设置三个步骤。
①在「设置测试信息」,运营者输入测试名称、简介和设置有效时间;
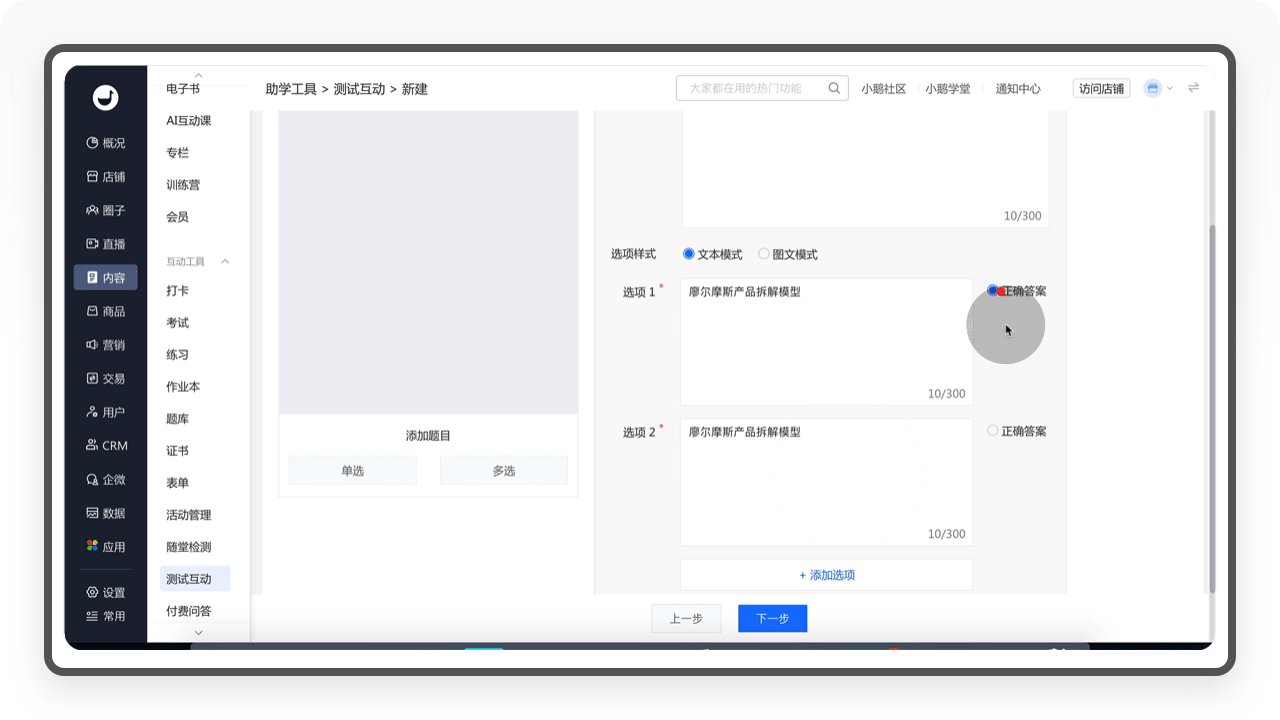
②在「添加题目」步骤,需要加入测试活动的题目,支持单选和多选;
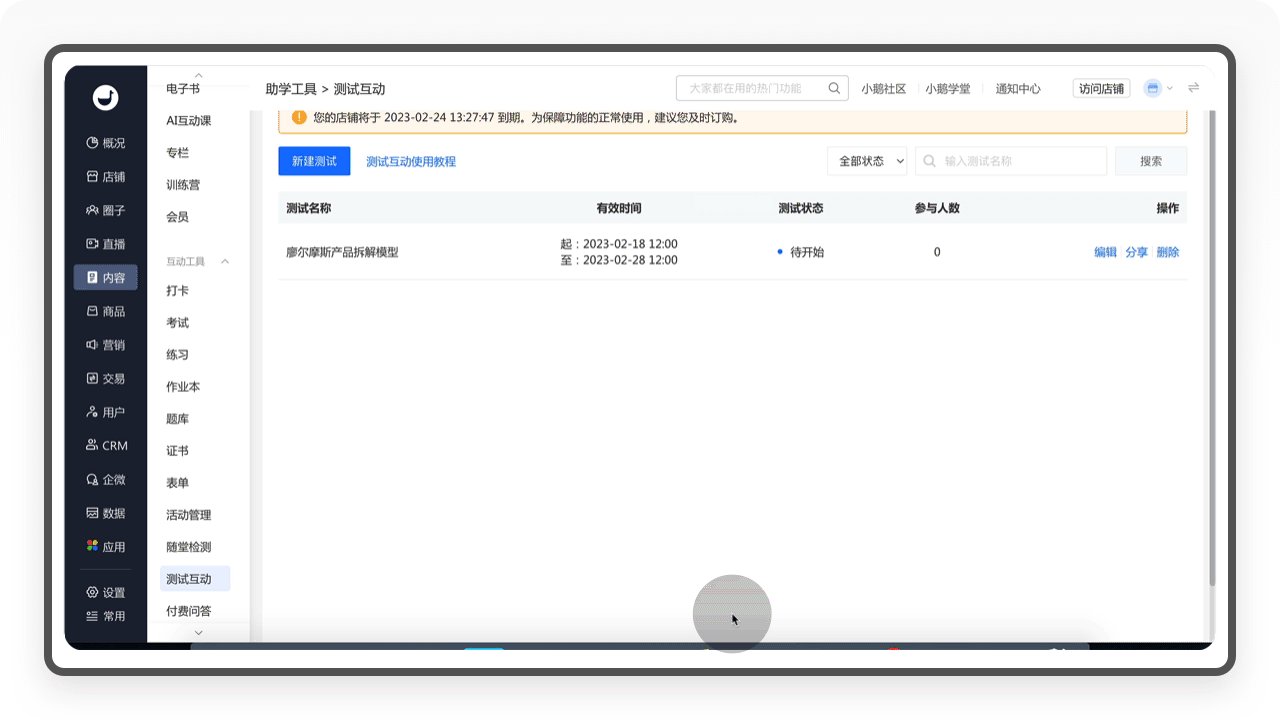
③在「结果页」设置,需要设置测评结果,并可以向用户推荐指定的课程,进行付费转化。

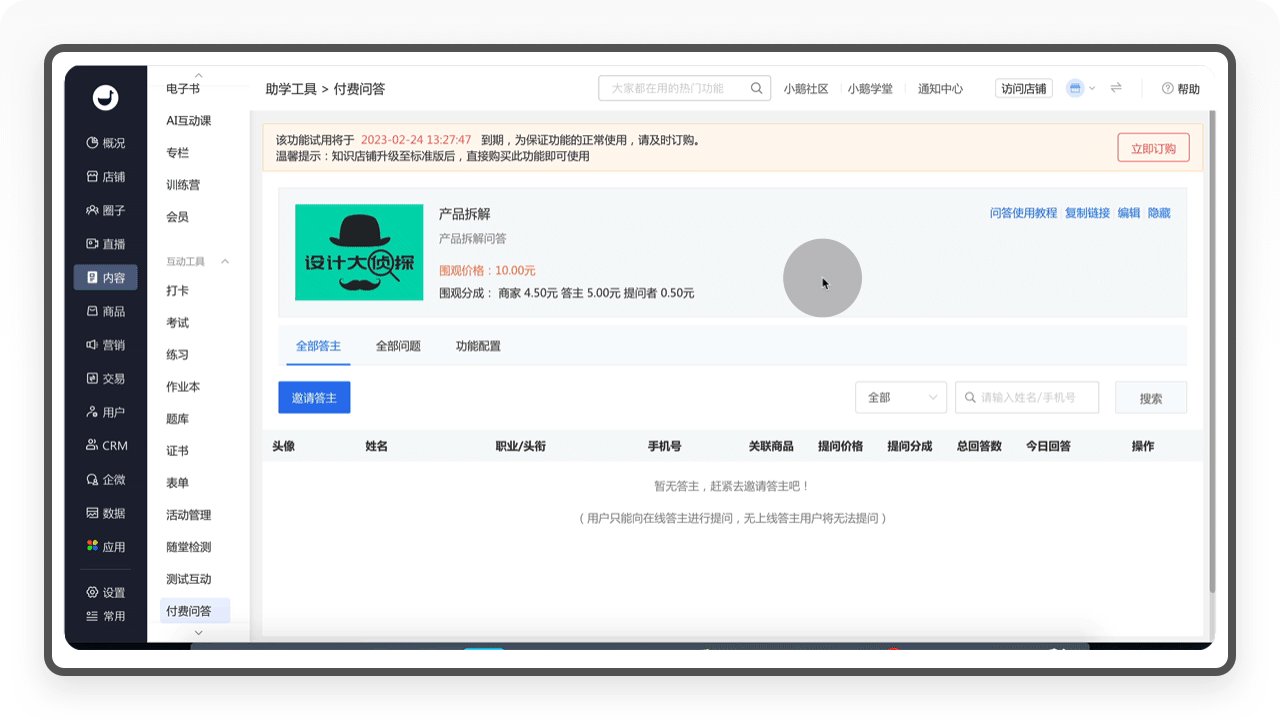
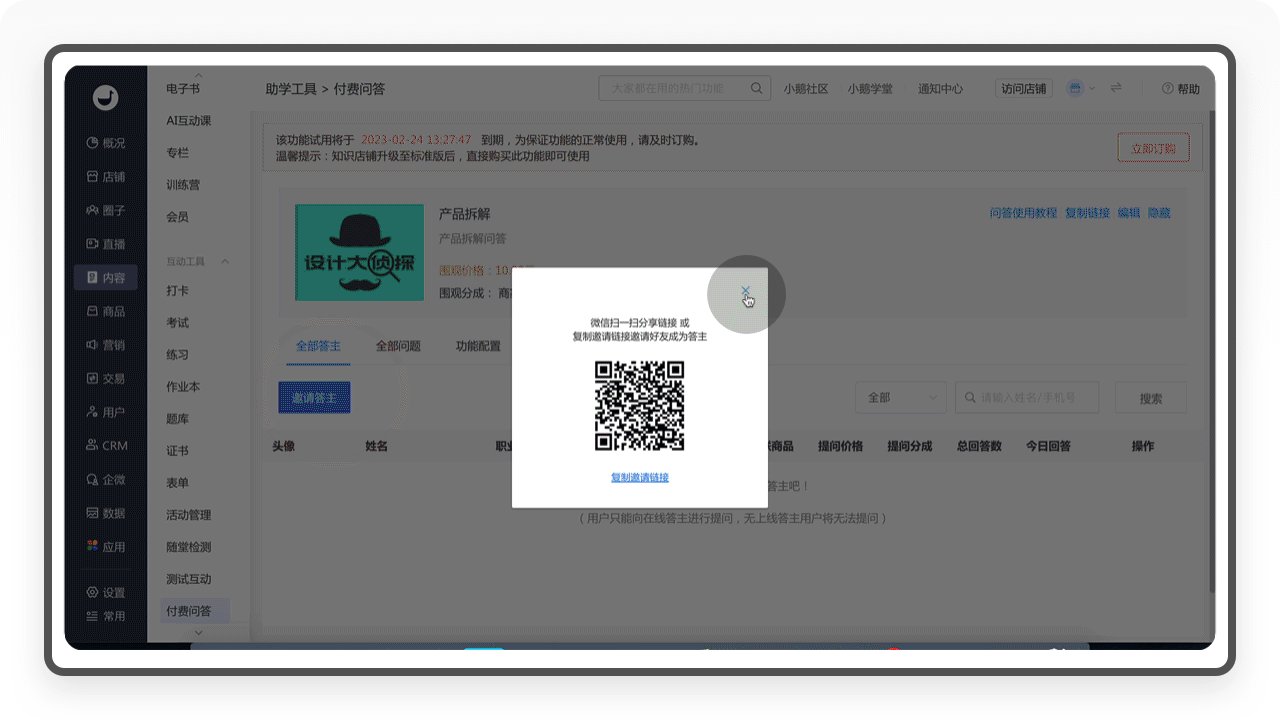
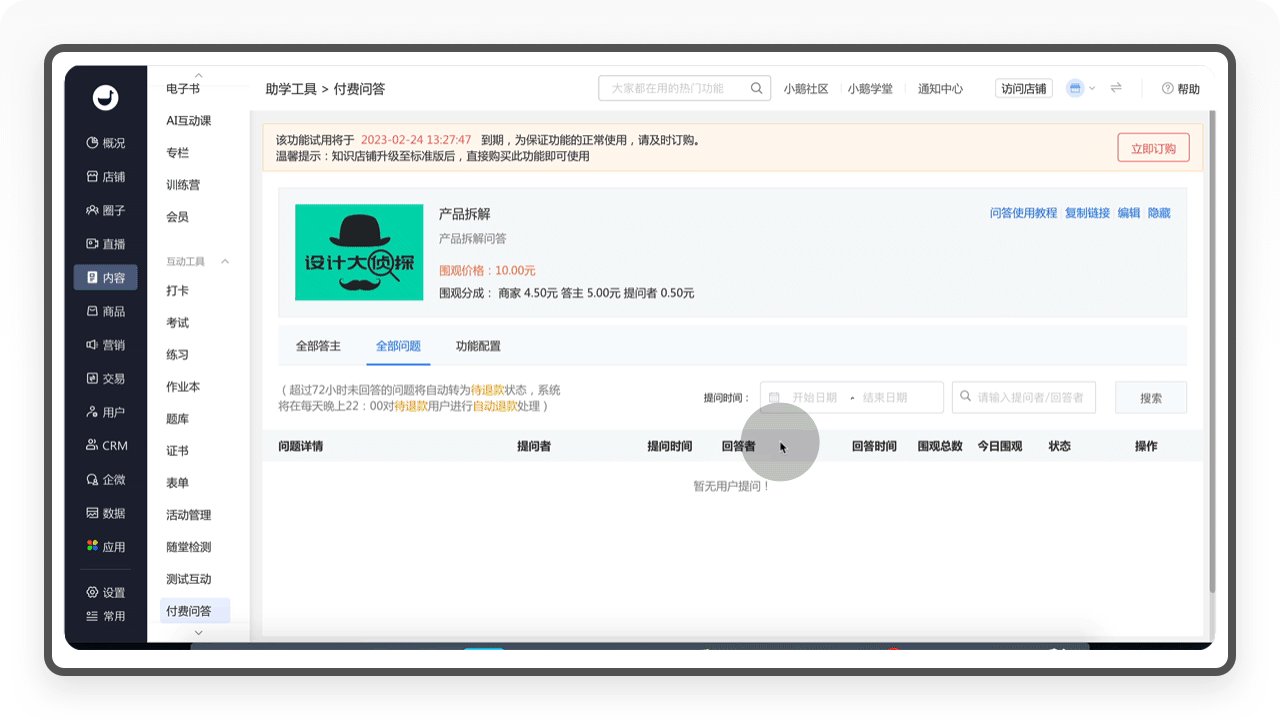
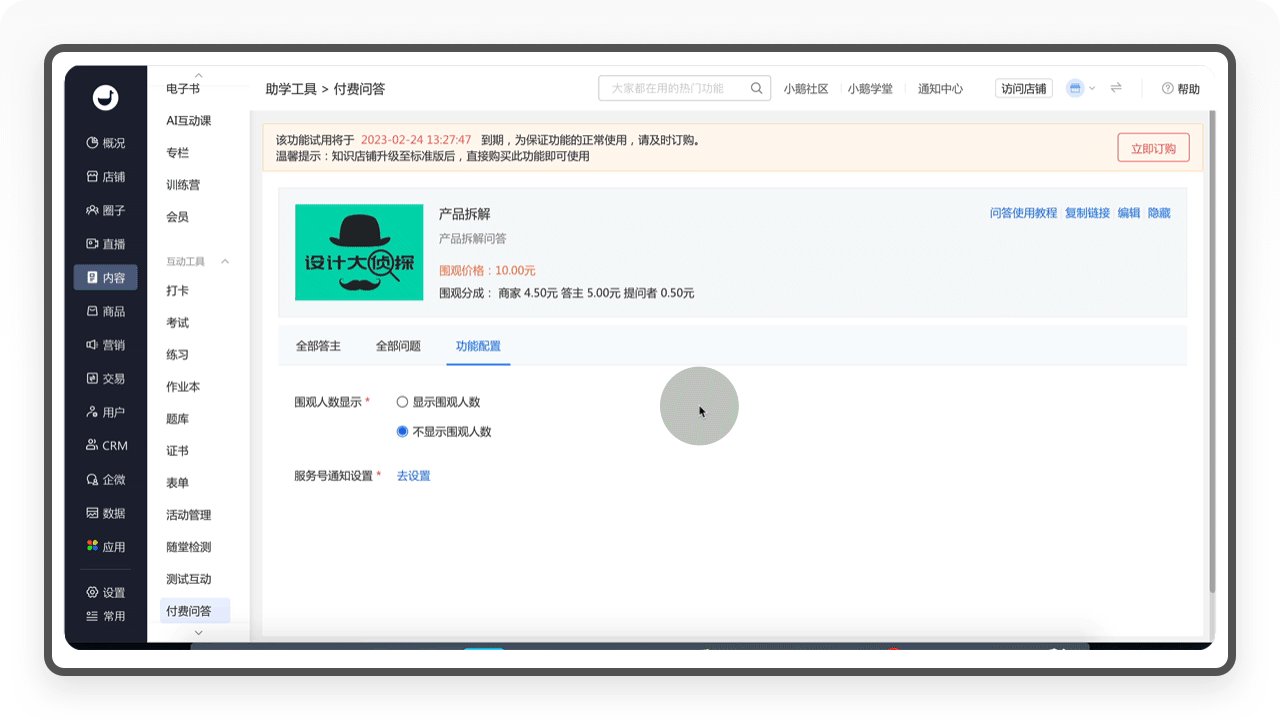
2.1.2.11. 付费问答
「付费问答」是一个为商家增加变现的工具,学生付费向老师提问,获取一对一答疑。「付费问答」需要先创建一个问答专区才能开启,有点像建立一个问答专栏。当用户在前端购买问答服务以后,运营者可以在手动邀请答主进行答疑。其次这个功能也设计得很完善,还支持设置用户围观价格和围观分成。

2.1.2.12. 体验小结
在体验完这11个互动工具以后,我开始感受到小鹅通这个工具的魅力。从引流到激活、从留存到传播,这11个工具几乎能满足一个知识店铺运营多维度的需求。而让我最惊叹的是小鹅通产品的设计细节,比如一个普通的打卡功能,如果只是从前端体验看,你根本无法想象这些小功能的后台设置其实有这么复杂。而小鹅通为了降低商家的运营成本,几乎支持每一个功能版块自定义,给我最大震撼的就是「证书」这个功能,不仅提供多种证书设计样式,连证书内容的每一个字段,都可以在后台自行输入,无需任何加工,实在是太方便了。
2.2. 商品
「商品」主要指实物商品和服务类商品的发布和管理,如果商家有周边商品,可以通过实物商品来上架,服务类商品则是指虚拟服务,比如1V1咨询、设计指导这样的虚拟服务。「商品」栏目的功能比较简单,我们就不过多赘述,大家可以亲自体验。

感谢阅读,小鹅通的产品拆解第一部分就到这里,下一篇我们将会继续拆解小鹅通后台!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
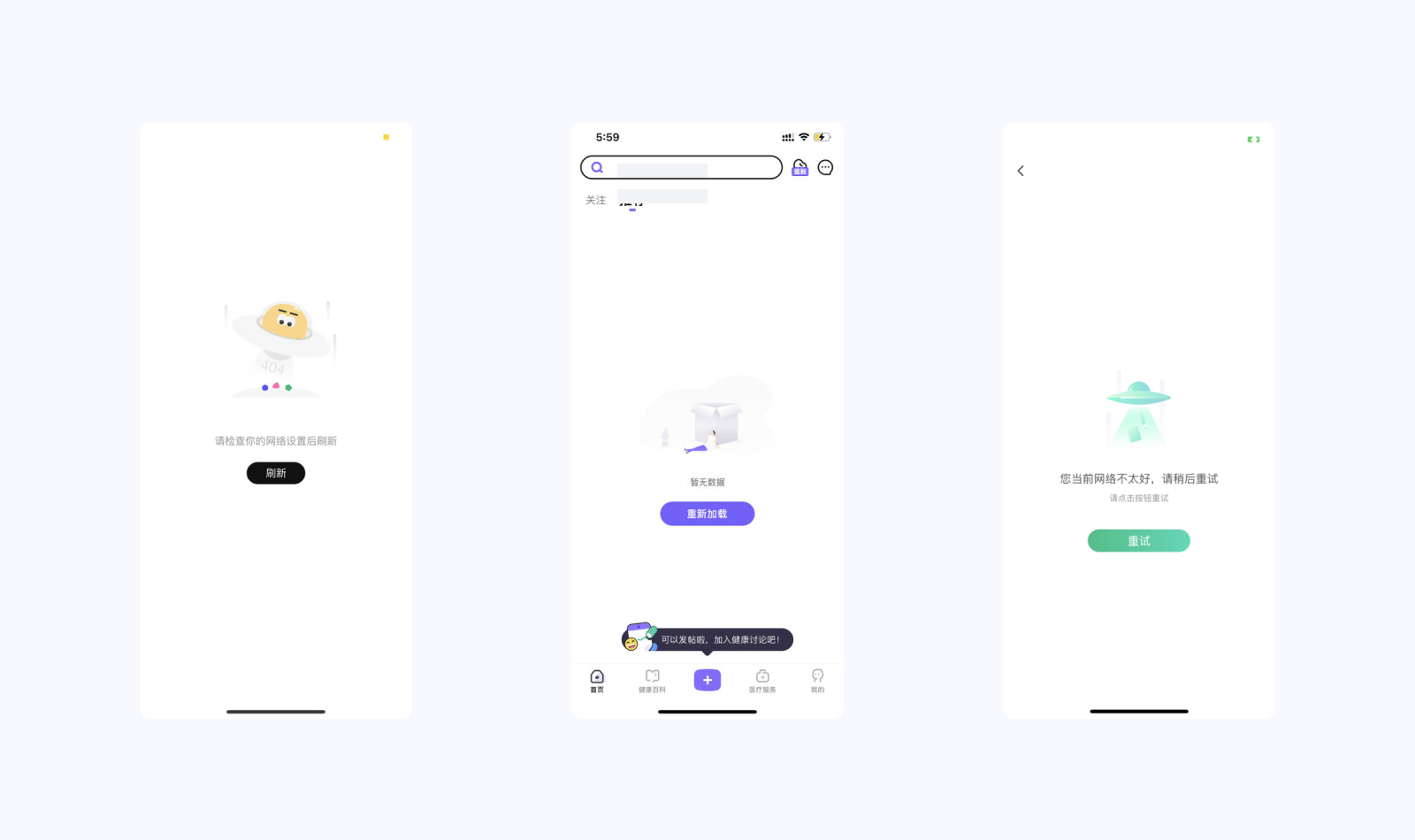
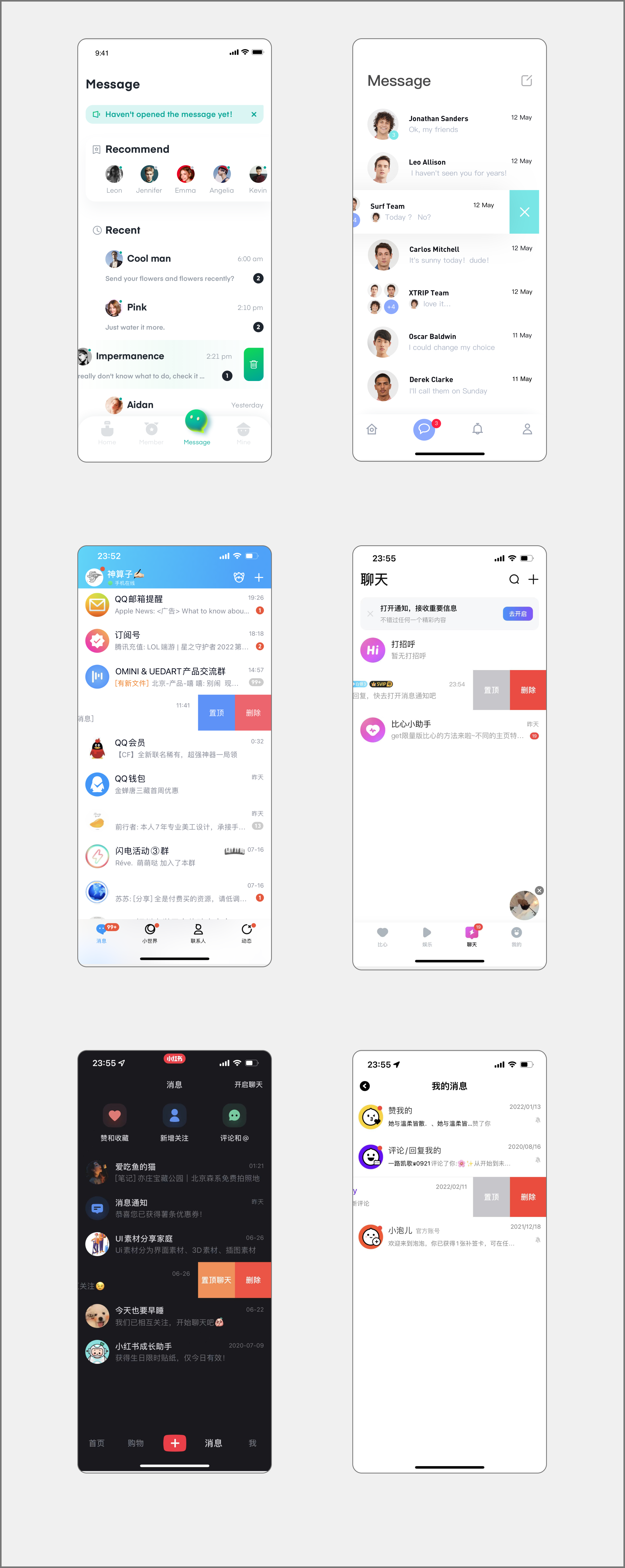
通知是许多产品中不可或缺的一部分,它用于传递产品的一些新的信息状态,帮助用户能够及时收到信息。
本文将讨论五种类型的 UI 通知,以及何时以及如何使用它们的基本规则。

通知是产品能够与用户及时同步信息变化,及时发送重要通知,例如产品更新、信息提醒、互动提醒、新消息通知等。
消息通知是为产品赋能,为用户提供帮助,便于快速获取对应的通知信息,例如产品更新、信息提醒、互动提醒、新消息通知等,在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。

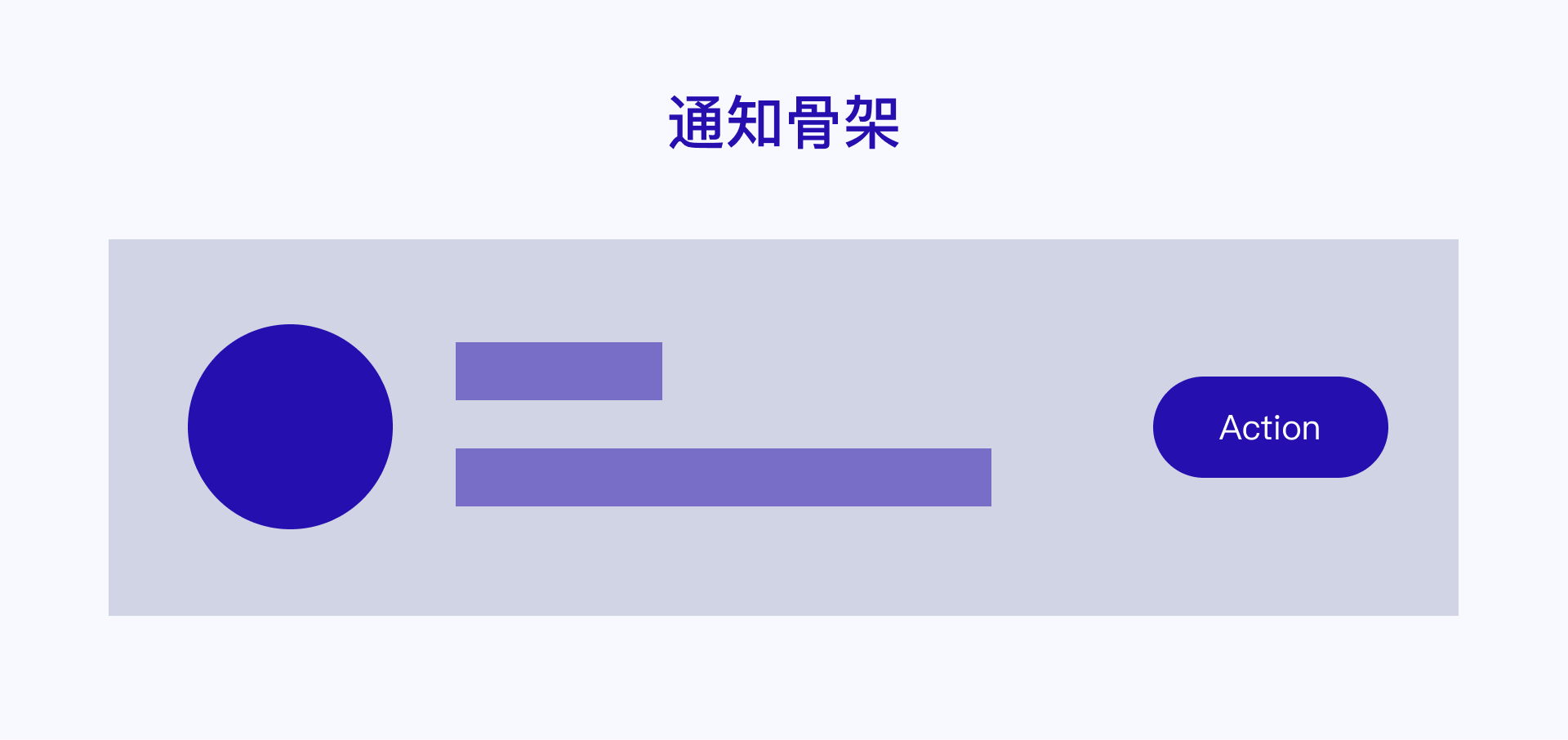
基础的通知模块通常有标题、内容、入口、徽标、识别图标五个元素构成

标题区域:用户传递消息的核心区域,整个通知的信息都是围绕标题进行,一般标题以简短精炼为主,让用户在最短时间了解到关键信息。
内容区域:主要描述更加详细的通知内容,当然这里的内容也不建议超过2行,并且不要重复标题中内容
操作区域:通知分为可点击类和不可点击类,当通知模块需要用户点击时,视觉上应该更加具象,如按钮、箭头,不要让用户产生思考。
图标图片:有意义的图像可以强化通知的内容,例如,如果你将收到的消息通知用户,你可以包含发件人的头像。
通知的模式根据不同的场景也会有不同类型,接下来将一一讲解这5种通知类型,以及使用场景。

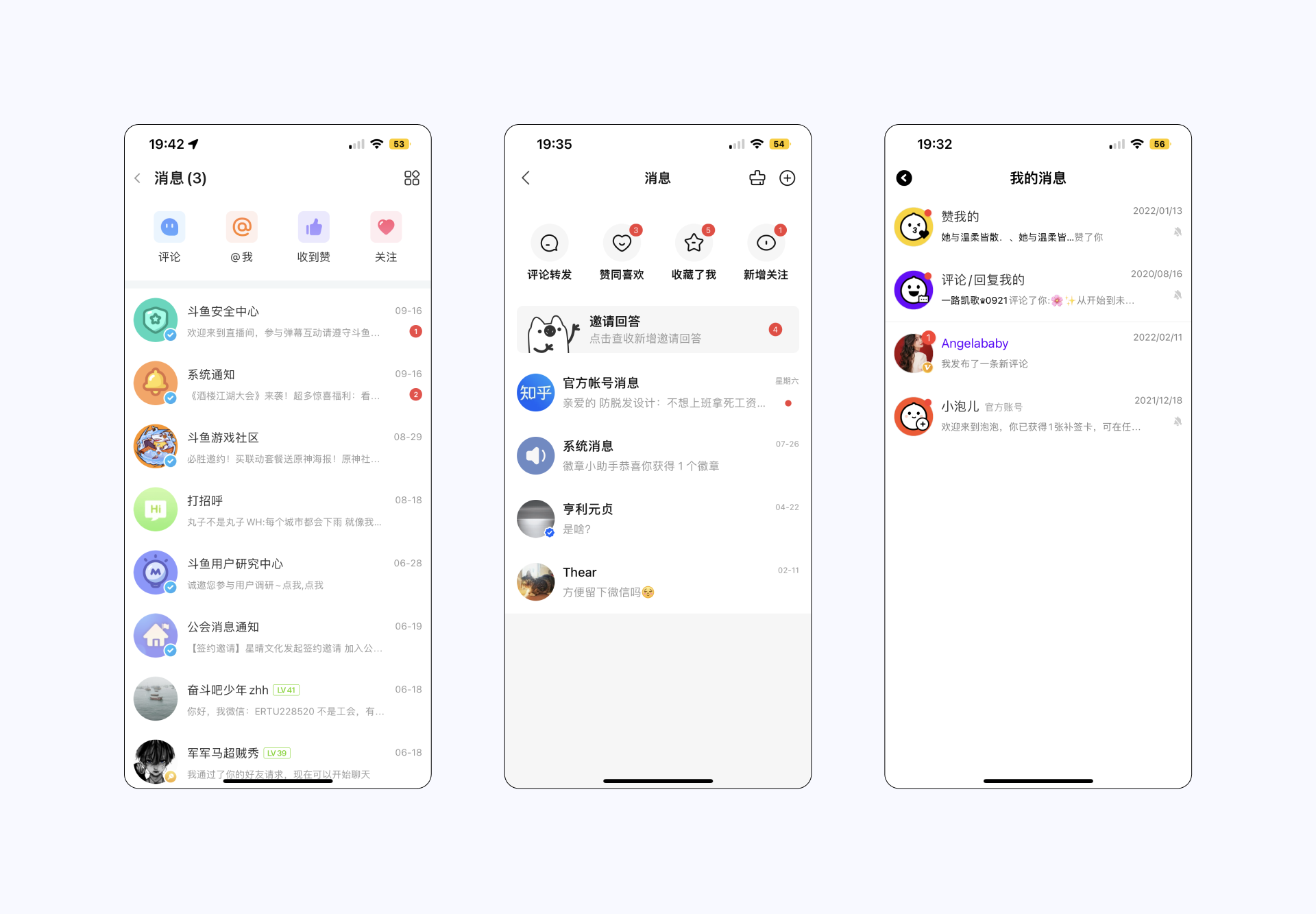
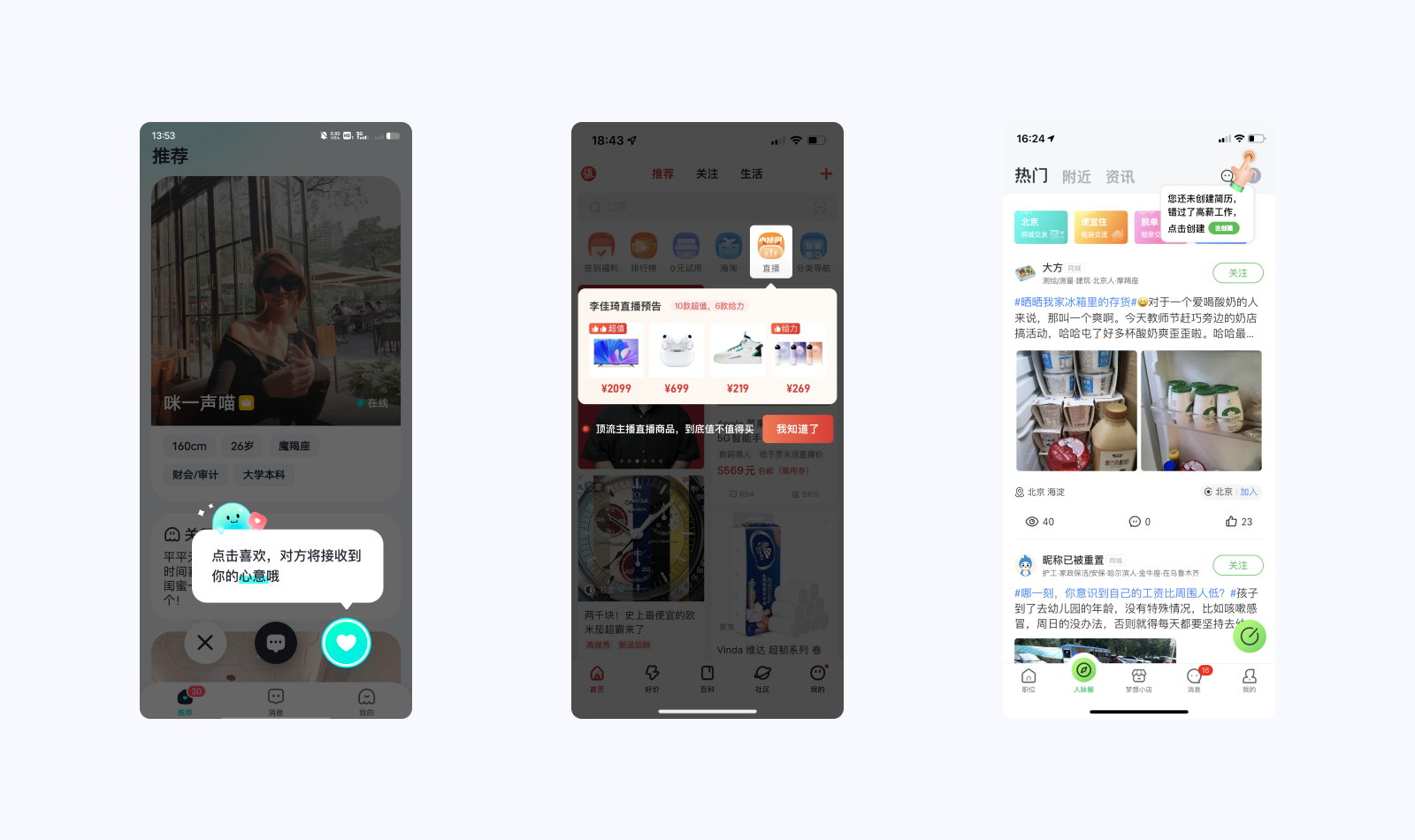
徽标是一个小的填充椭圆形,可以出现在应用程序图标上并指示未看到的更新。徽标可以有一个数字,用于通知用户未读通知的数量。用户检查更新后,徽章会从应用程序图标中消失,并在新通知到达时再次出现。

感知:它可以对用户产生积极的影响,在某些情况下,用户可以将徽章视为有价值的奖励,例如,徽章会通知用户他们在社交网络上收到新的点赞、评论,Nir Eyal曾在他的书“Hooked”中描述了这种心理效应。
视觉:红色作为警惕色,用户看到后会更具有点击欲望,相对产品的一些数据指标会有对应的提升

需要用户采取额外的行动,徽章本身不是通知,这是通知的警报,它只是说明了用户有新更新的事实,用户必须单击或点击带有徽章的图标才能看到实际消息,红色为强干扰元素,对一些具有强迫症的用户很不友好,在体验上会有一定的影响
一般用户消息的通知,例如系统通知、社交中的点赞、评论、回复等内容

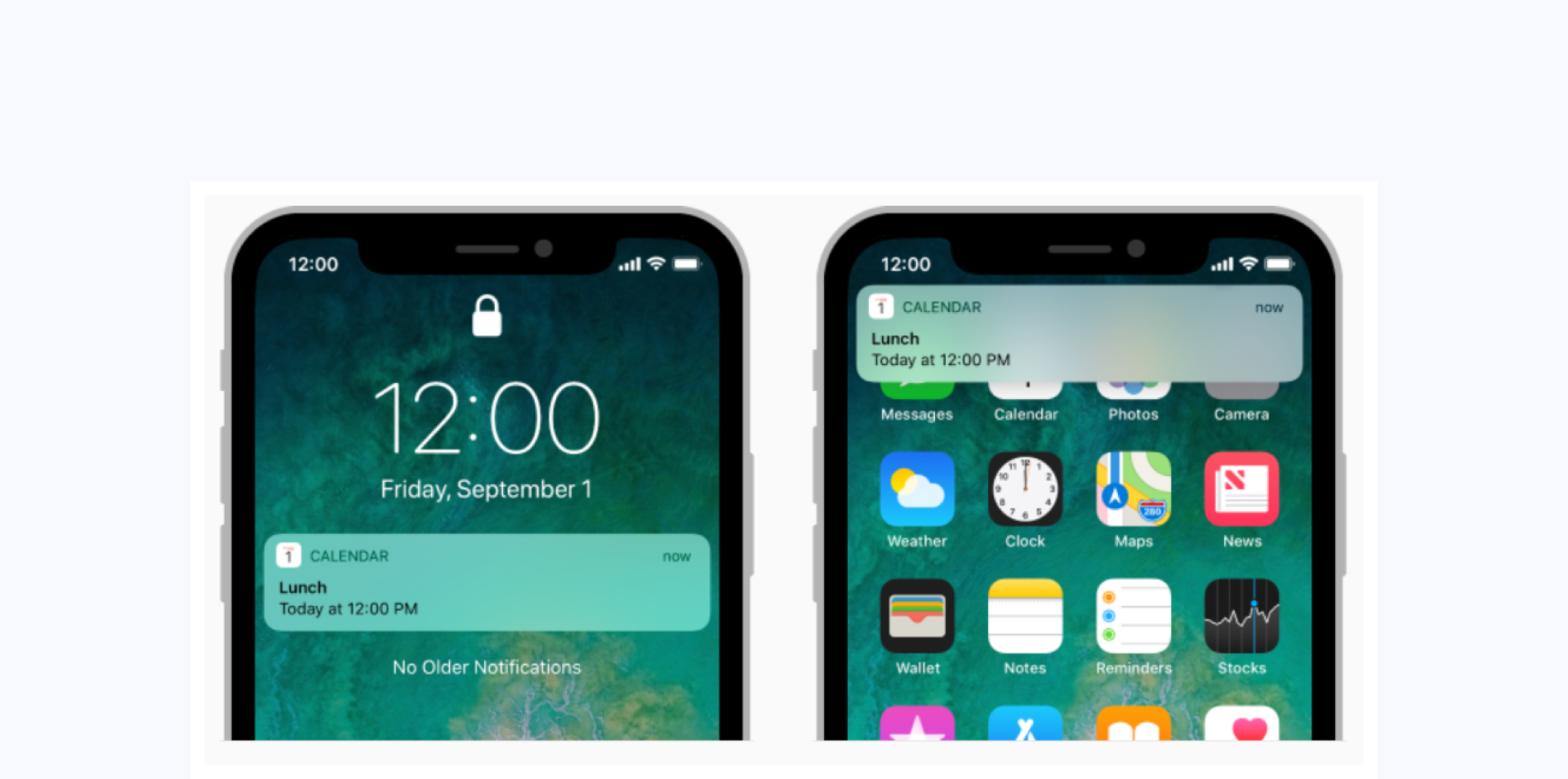
推送通知是出现在移动设备的锁屏上并引起很多关注的通知。

很难让用户忽略该推送通知,如果用户不进行处理,会长时间浮动在手机上
由于系统上app很多,会导致用户对该类的通知处于麻木状态,推送通知的效果不是很强
如果过度使用,频繁的推送通知,即使它们很有价值,也可能会惹恼用户
推送通知适用于重要且时间敏感的更新(即用户设置的日历提醒或警报、航班延误或已交付订单的更新),在您发送推送通知之前,您需要确保您将与用户共享的信息是有价值的和时效性的,否则,最好使用其他类型的通知。

a、不要使用推送通知来提示用户对应用进行评分
b、不建议将推送通知用于促销或广告
c、不要使用推送通知来鼓励用户返回应用,例如“好久没见到你了,是否想念了呢”通知不会为用户提供太多价值,需要向用户明确说明他们应该返回应用程序的目的
d、允许用户更改通知行为

用户会收到一封电子邮件,其中包含有关更新的详细信息,不过这类通知目前在国外的一些网站使用频率比较高,根据习惯来讲,国外更多的还是习惯用邮件的方式作为重要信息的交流方式,相比之下国内使用邮件来传递信息的频率略低

给用户更多的控制权,由用户决定是否要订阅电子邮件,如果电子邮件标题足够好,用户可能无需阅读电子邮件就可以理解上下文。
周期长,国内用户可能几个月甚至1年都看不了一次邮件,此外,电子邮件可能会在用户收件箱中丢失(即转到垃圾邮件文件夹)
它需要切换上下文,当应用程序发送需要用户操作的电子邮件通知时,用户必须切换到电子邮件应用程序才能完成操作,这可能不是很方便,尤其是当您与移动设备上的应用程序交互时。
需要安全性时,想要使用电子邮件通知有两个原因,首先,出于安全目的,你可能希望将电子邮件用作单独的通道(即,当用户尝试登录服务时,应用程序会发送一封电子邮件,其中包含有关新登录尝试的通知)。4.Toast通知

Toast 属于一种及时性通知,当用户进行操作时,及时给出反馈,通常在移动端显示在界面的上、中、下三个位置,而web端通常显示在顶部区域,toast持续一定时间后会自动消失,对用户的打扰较小

Toast 是与当前页面的内容强关联,用户无需离开当前页面就能看到反馈消息
不会中断用户操作,出现时间短,对操作上无影响
丢失信息的风险,用户注意力不集中时,会出现漏掉关键性信息的情况
Toast 是一种操作状态,例如,消息发送时可以在消息发送成功时显示toast“发送成功”
不要使用 toast 来提示与当前用户操作无关的信息
不要将 toast 用于错误消息,由于 toast 会在短时间内消失,因此某些用户可能无法阅读错误消息
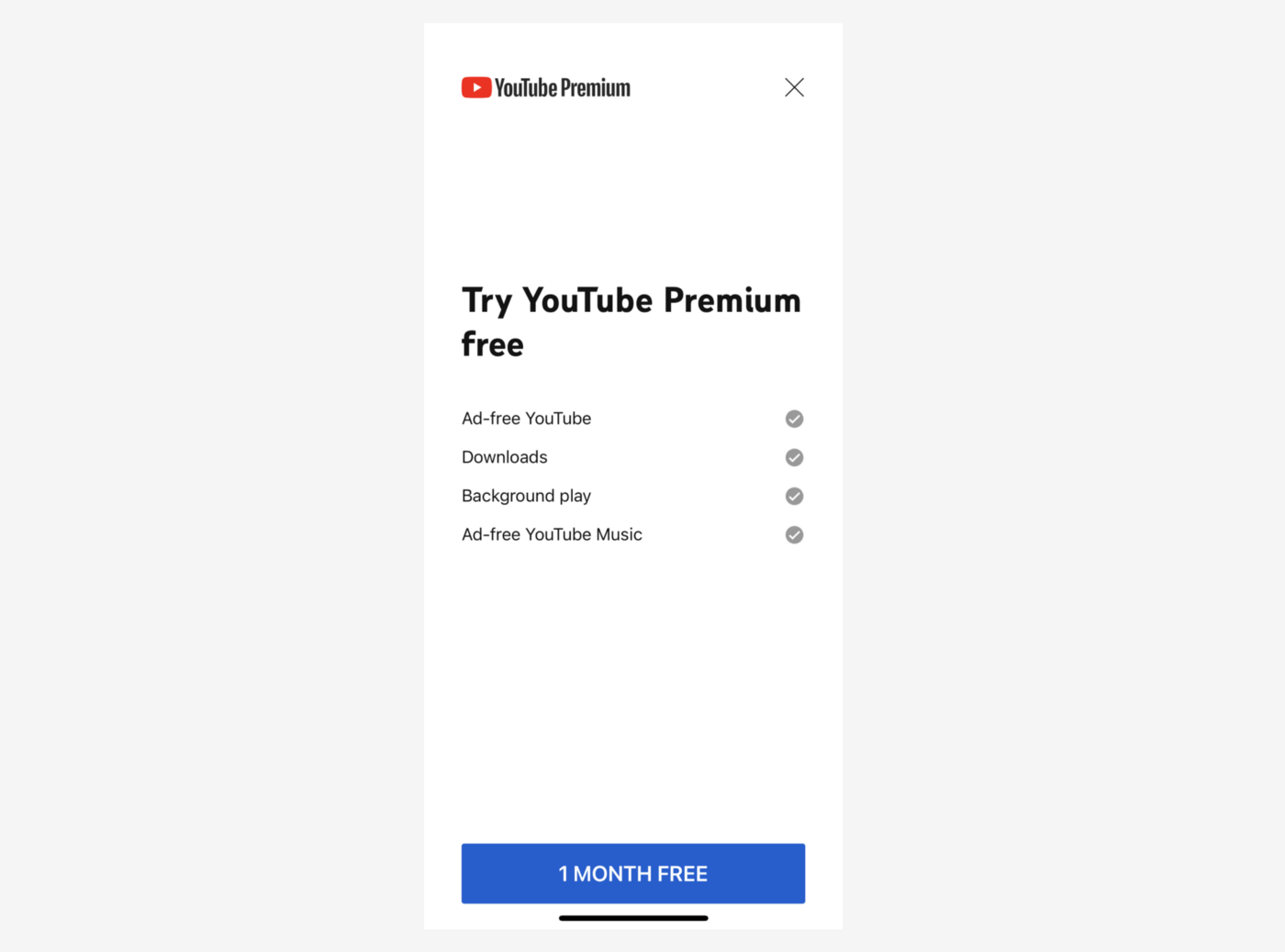
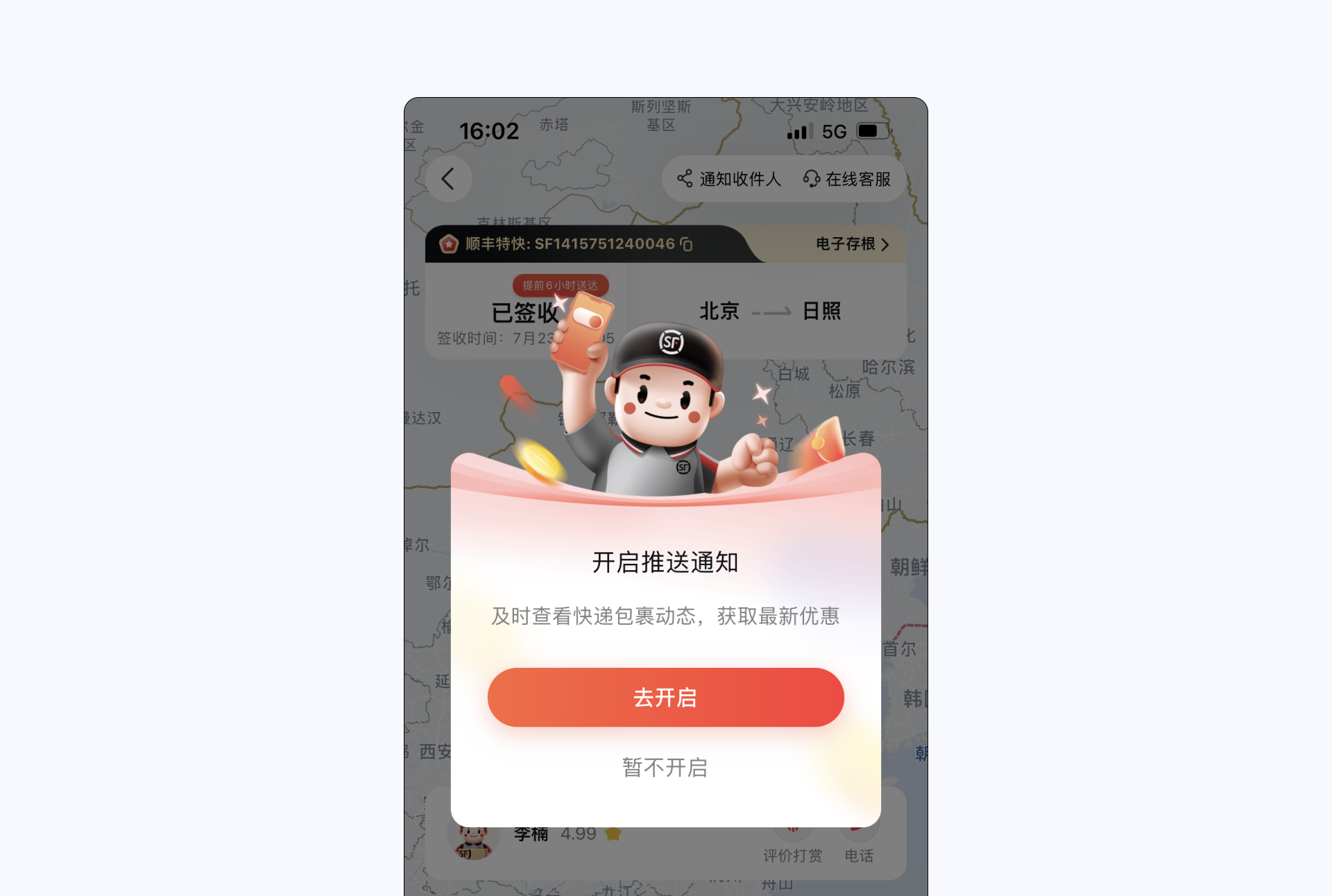
全屏覆盖/模态窗口是出现在应用内容顶部并要求用户做出决定的对话框窗口,这种类型的通知会在所有应用功能出现时禁用它们并保留在屏幕上,直到用户完成所需的操作。

用户在访问应用程序时将 100% 看到通知,无法避免此通知。
它会阻碍用户当前的操作,迫使用户操作通知相关的内容
全屏覆盖/模式窗口应仅用于需要用户操作的最关键的系统更新,例如,它可能是阻止应用程序正常运行的错误或需要特定用户决策的关键信息。
询问用户是否想接收特定类型的信息,当用户明确选择接收某些类型的通知时,说明他们的意愿更强,比产品强制传输消息效果较好

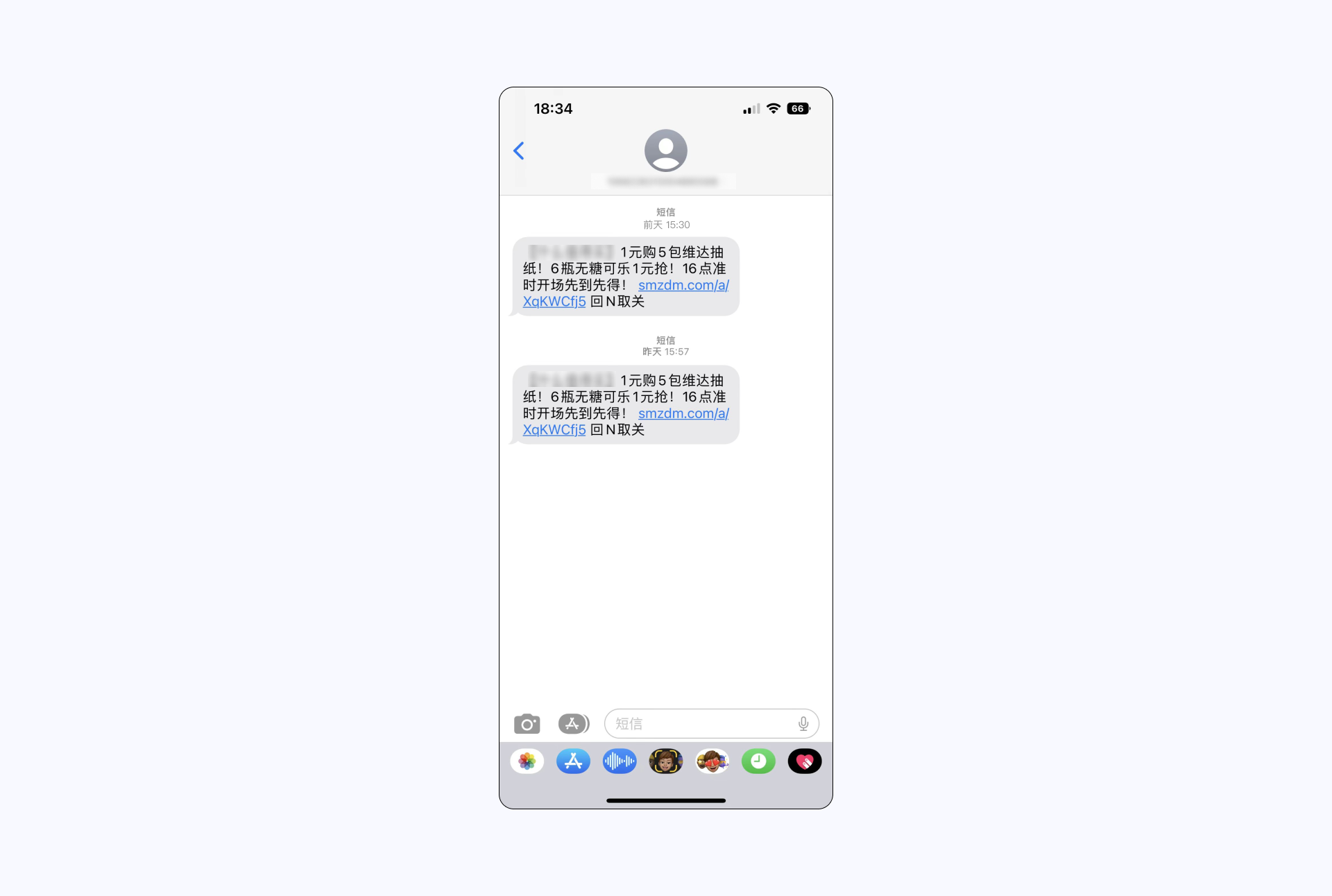
一些流氓软件会发送一些系统通知,用户无反馈后,还是会重复发送,特别是一些短信push,建议用户没有回复时,也不要发送后续通知,大部分人的本性是不愿意被胁迫做一些事。

不要在通知中包含敏感信息,例如一些文化特殊性、地域的特殊性等,防止出现触及别人痛处的一些文字语言
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
双钻模型是设计师在创作过程中可以循环复用的系统,他不仅可以在我们设计界面时运用到,在一些数据提升优化等方面同样适用,双钻模型可以使设计更加理性,它能够在我们做项目时思维更加具有逻辑性,我们设计过程中更多的方法还是遇到问题,直接输出解决方案,而该模型可以让我们的思考过程更加具象化、合理化,他与常规的思考方式不同,该模型更加注重问题的本质,全流程围绕问题去解决问题,并且在大的项目上能够提升团队效率,与其他模型不同,该模型的适用场景更加广泛。

双钻模型是由2005年英国设计委员会正式公布并进行验证,但是在之前BDC就提到过双钻模型,而我们现在看到的模型是通过改良后进行使用的,不过这不重要,我们只需要了解它的用处价值以及如何使用就行了。
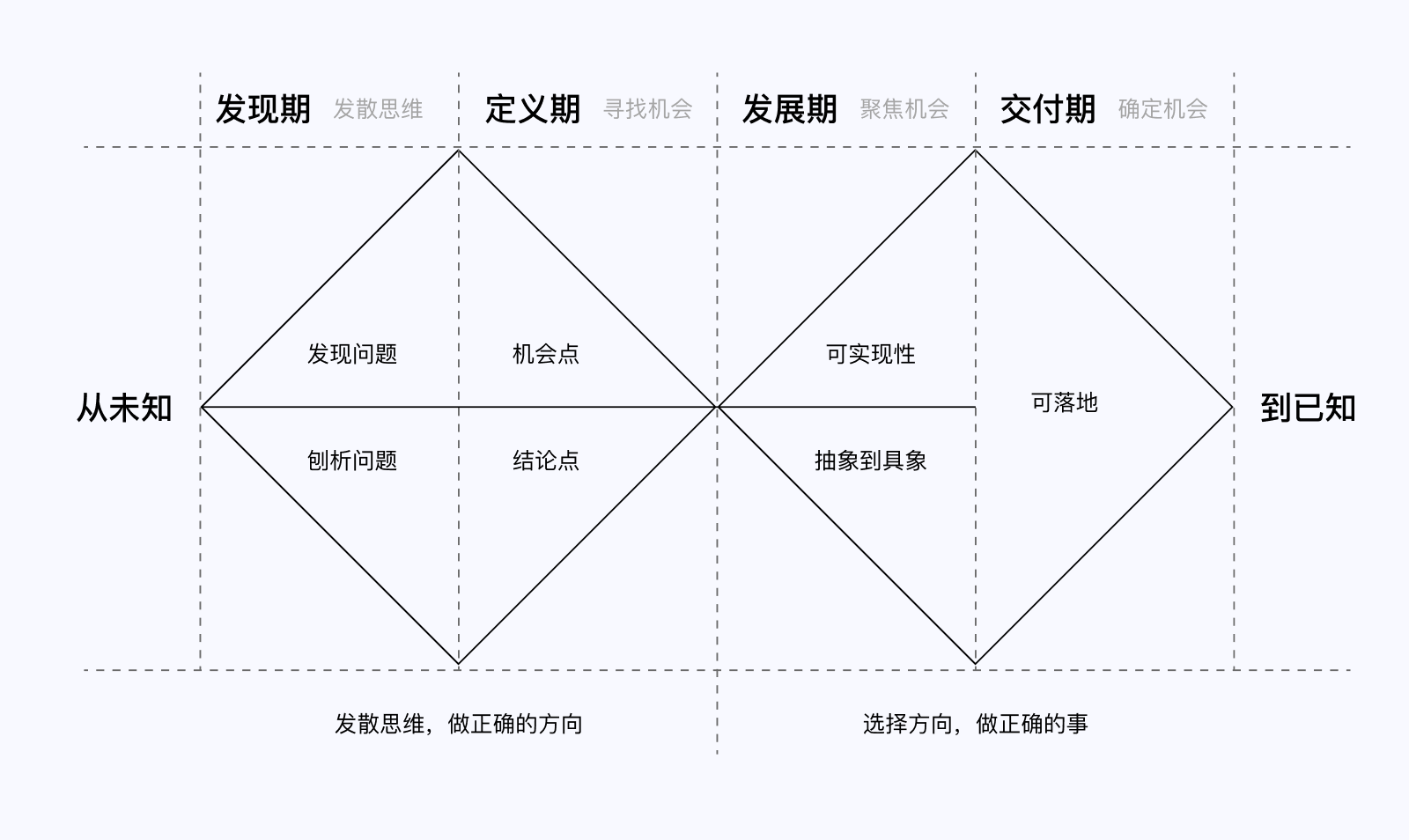
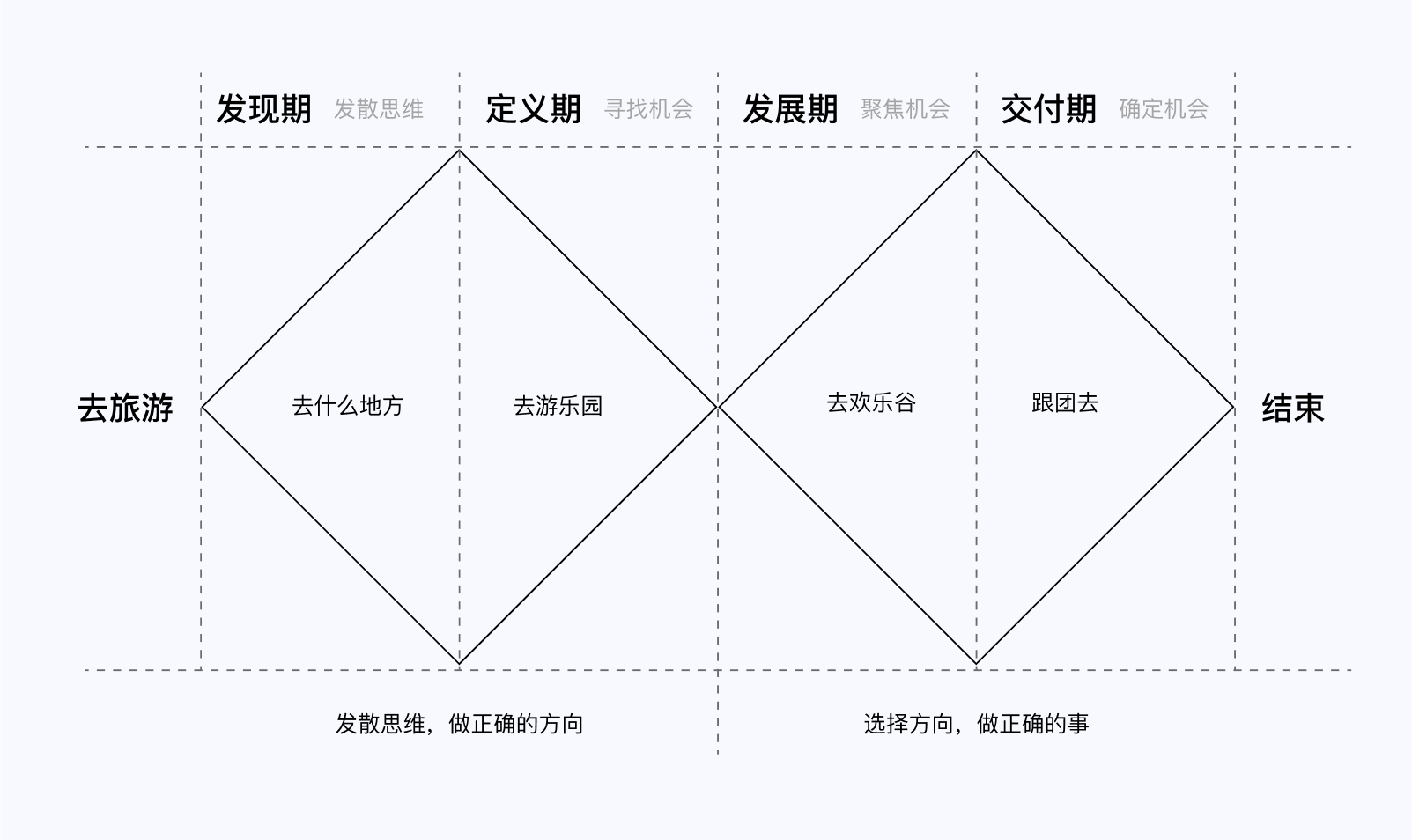
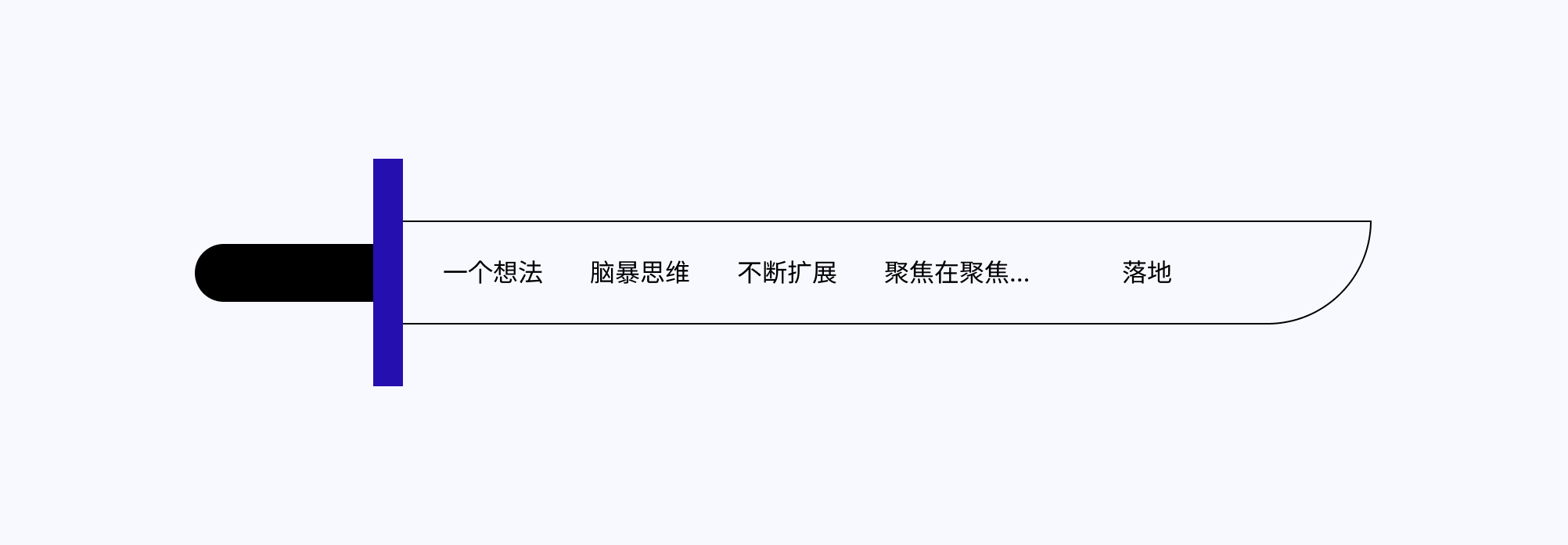
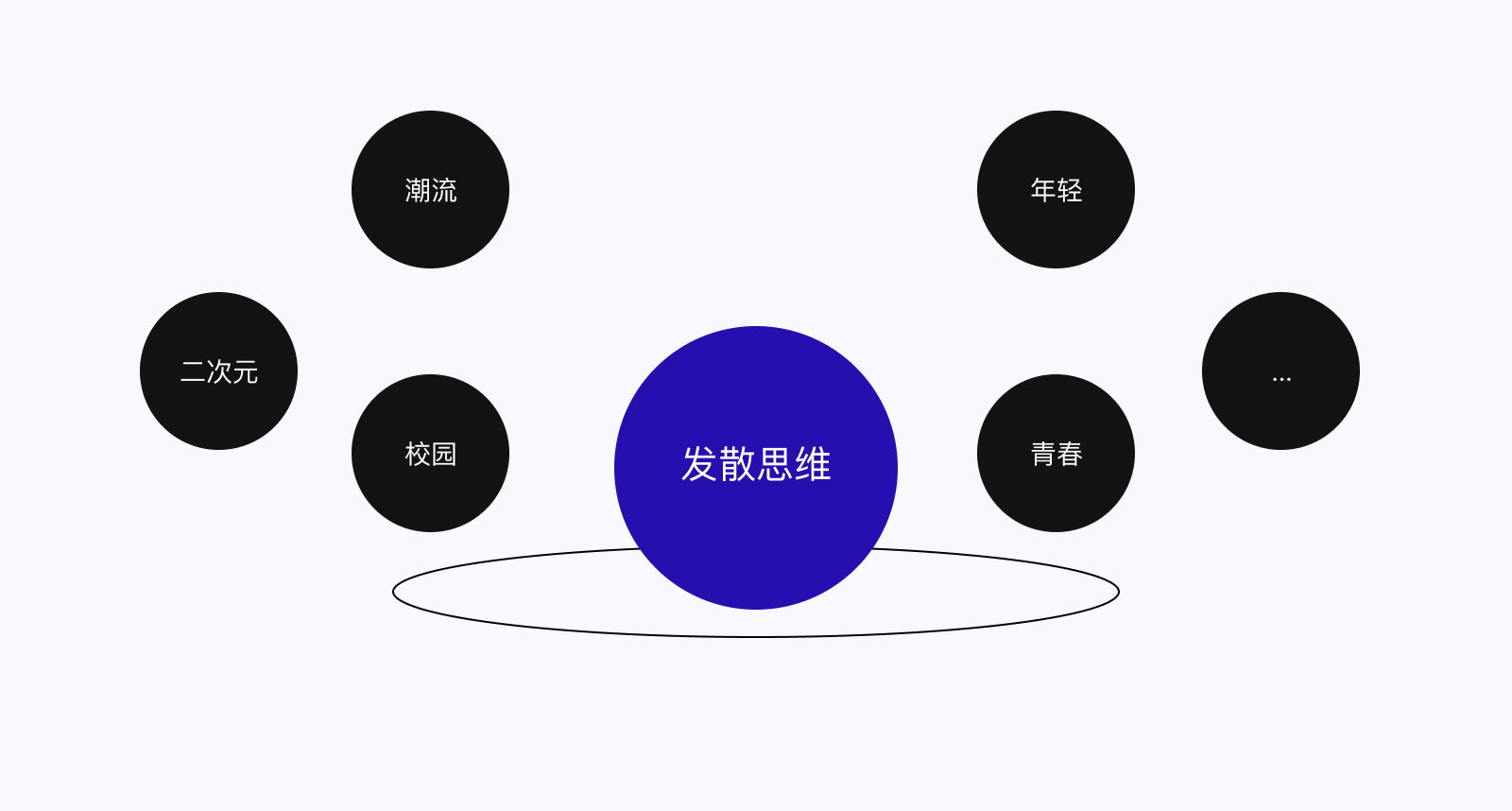
我们看下图中,双钻模型主要为4个大阶段,发现期、定义期、发展期、交付期。左边的钻石我们可以理解为发散思维阶段,我们为一个没有目标的项目去脑爆出想法或者问题,其次选择出正确的方向,右边的钻石我们可以理解为从正确的方向中抽取正确的事情,最后把正确的事情完成。

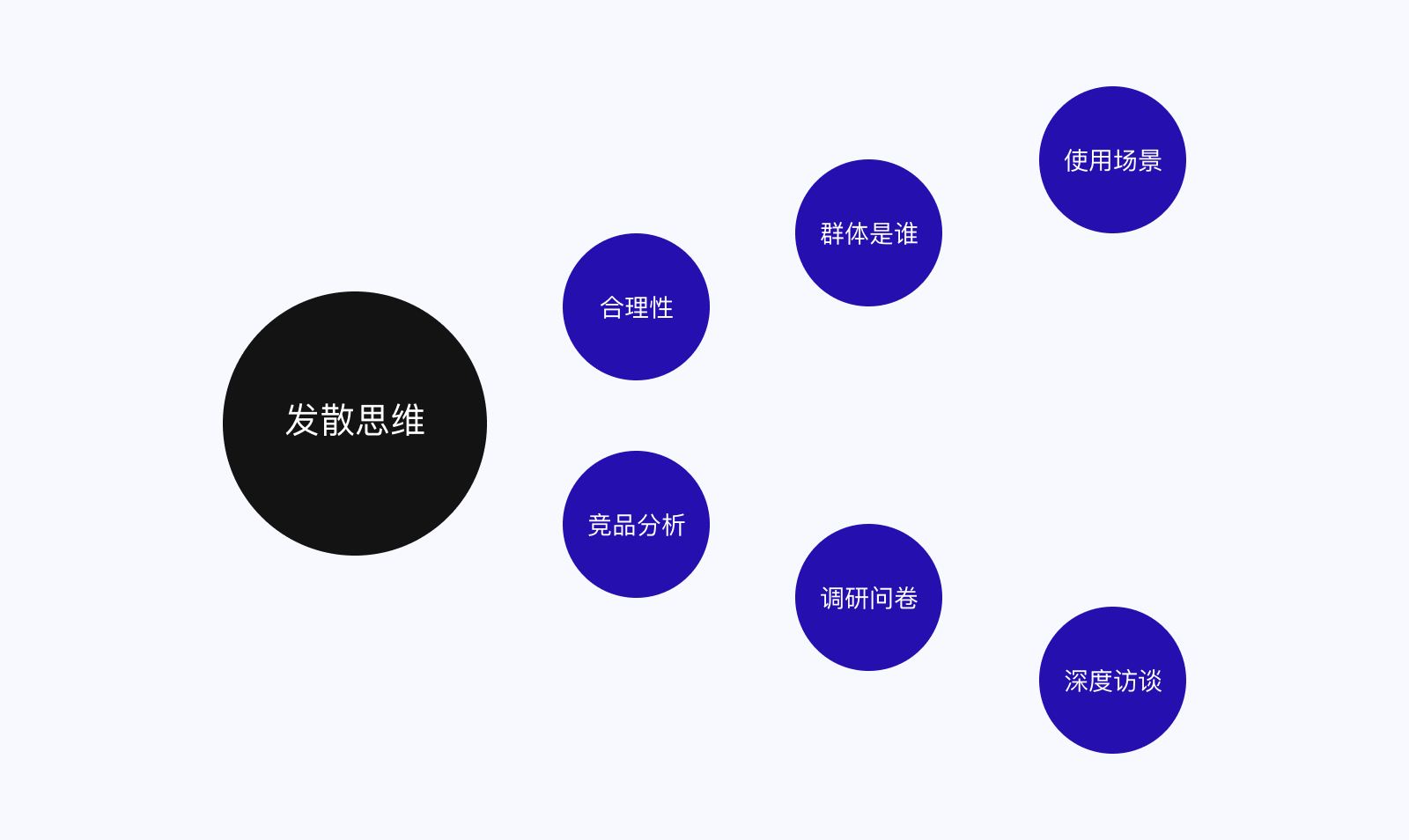
发现期我们理解为是探索期,该阶段主要是发散思维和收集资料,研究问题的本质,把我们能想到与该问题具有关联性的信息全部列出来。

质疑:对一切信息的质疑,简单理解就是我们需要多问自己为什么,需求的合理性、用户流程是否合理、为谁而做、会在什么场景使用、会遇到什么问题等等,把所有能想到的不合理事情列举出来,这个小阶段我们可以理解为是探索和发掘问题。
研究:针对问题去做对应的调研,如不知道用户使用场景,我们通过用户调研可以得到结果,需要做什么研究调研可以根据需求遇到的具体问题去使用不同的研究方法,例如一些访谈、竞品分析、数据分析等等。
该阶段主要是把发现期的问题收拢聚焦,即基于发现期的调研分析、问题洞察形成结论,寻找可以突破的机会点,例如我们在发现期发现的问题是用户的目标是什么,影响用户目标的点可能有哪些,那么在定义阶段就需要针对我们提出的这些假想进行聚焦,用户是怎么完成目标,通过什么场景完成目标等等,筛选问题时一定要综合评估,寻找可行性。

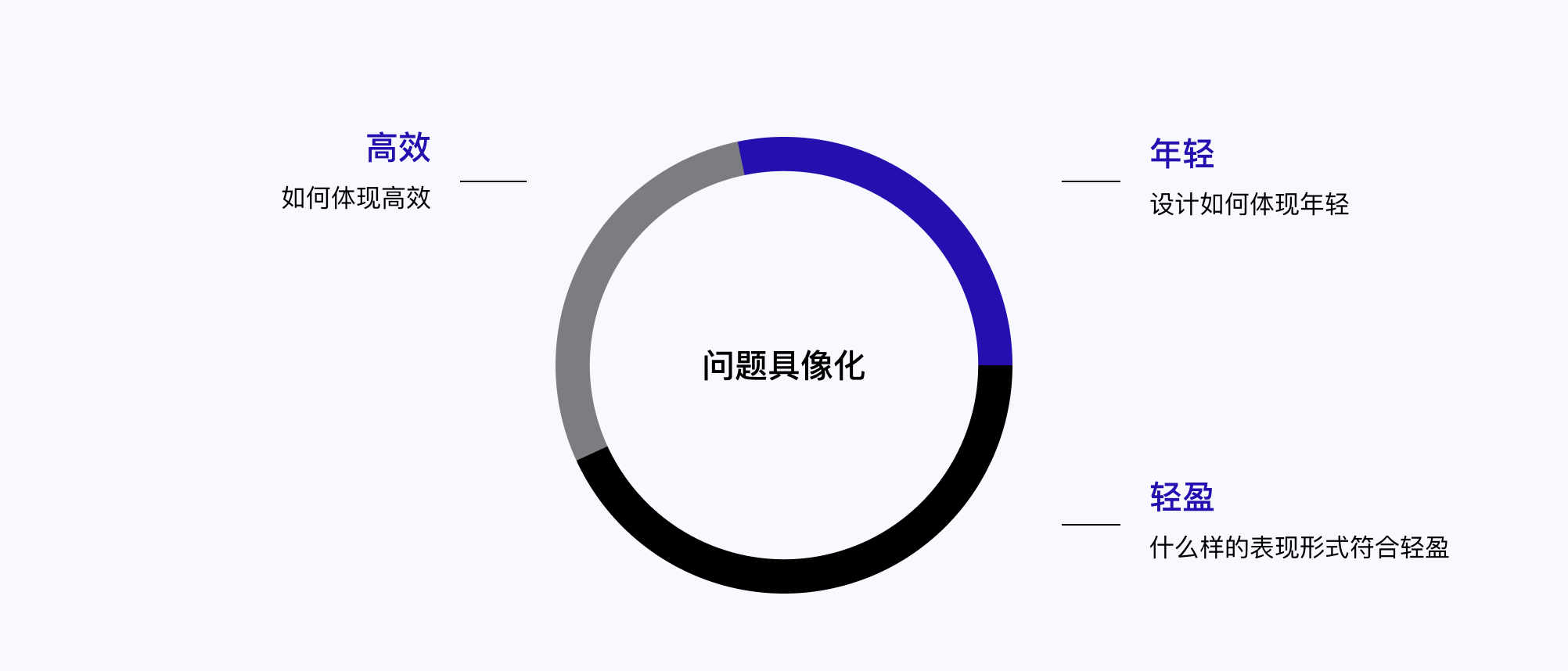
该阶段是已经开始要开始进行落地了,第一第二阶段是找到正确方向,而现在则是用正确的方法去做正确的事情,我们要把聚焦的问题具象化,构思我们能够想到的方案,比如设计前期探索定义的是年轻、轻盈,在该阶段我们就需要根据关键词去考虑如何进行设计,这个阶段是一个不断生产和推翻的流程,一直重复,直到找到能够落地的方案。

这个阶段就顾名思义比较简单了,根据发展期确定的方案,最后进行实际的落地,并且是可实施、可执行的,通过团队项目流程推动上线,最终展现给用户。
以上便是双钻模型的定义,先举个通俗的例子大家理解下模型,例如节假日我们想去旅游,a)我们去什么地方?参观古都?自驾游?游乐园?这个就是发现期,我们把想去的想玩的全部列出来,b)经过筛选我们绝定去游乐园,这个就是大的方向,c)我们要去哪个游乐园?欢乐谷?方特大世界?这个阶段就是发展期,我们要找到能去的地方,d)最后,怎么去?开车?跟团?玩多久?等等,这个就是交付期,可落地的。
当然这个案例是结合生活方便大家理解,在实际项目中它的用处不止如此。

网上也有很多双钻模型的案例,但大多都是偏向理论,并且案例也跟设计无关联,我从设计角度单刀直入的引入双钻模型,很简单,很粗暴~~

例如我们要做一个唱歌产品的改版,站在设计师的角度我们需要去定义他的基本风格和基本色彩规范等等,但是总不能上来就去做设计吧,我们要知道我们产品的群体是谁?具体的用户属性是什么样的?有什么样特征呢?等等。这个阶段就是“双钻模型”的第一个阶段,发现期。

发现期就是要发散思维,比如我们”唱歌“产品的用户群体是年轻群体,用户特征是18-25岁的在校大学生,用户使用场景大多是宿舍、教室等校园环境,我们就需要去根据这些信息去进行设计思维发散,例如什么的风格符合这类群体,先把关键词举例出来,如年轻、活力、青春、潮流、二次元...,依据这些关键词做一些飞机稿,不断进行探索。

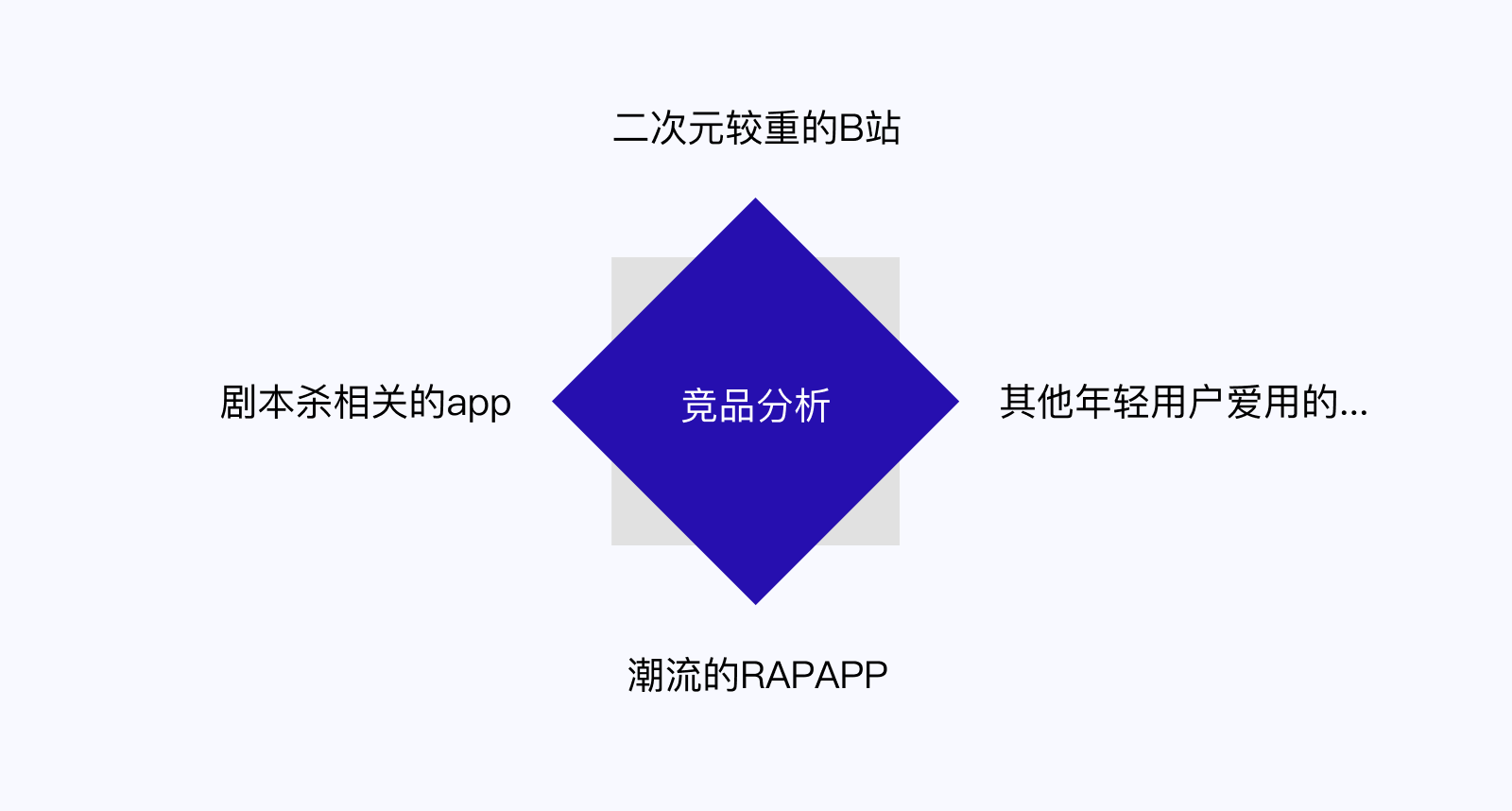
当然不止这一个思路,我们也可以通过竞品分析的方法去扩展思路,如比较潮流的RAPAPP、二次元较重的B站,在比如现在的剧本杀相关的app等等,分析他们的设计风格和表现方式,尝试融合出飞机稿。

小结:第一步的核心就是发散思维,把要做的产品背景信息全部罗列出来,通过横向纵向的方式去散发关键词,最后做出对不同风格的设计,进行探索。
像前面说的,该阶段就是把发现期散发的想法往回收一收,毕竟那么多想法哪一个才是我们需要的,我们需要在这个阶段去筛选出来。

我们按照年轻、二次元、潮流、国潮这些关键词出了一些飞机稿,我们需要去收拢起来看看那些可以与产品特性和用户属性真正具有关联性,假设用户群体虽然是18-25岁的学生,但是我们通过访谈和其他调研方式发现这类群体中喜欢二次元歌曲的群体偏少,而潮流、国潮等关键词更符合这类群体定位,并且也能够跟产品的主打方向匹配上,那么就可以剔除二次元相关的飞机稿了。

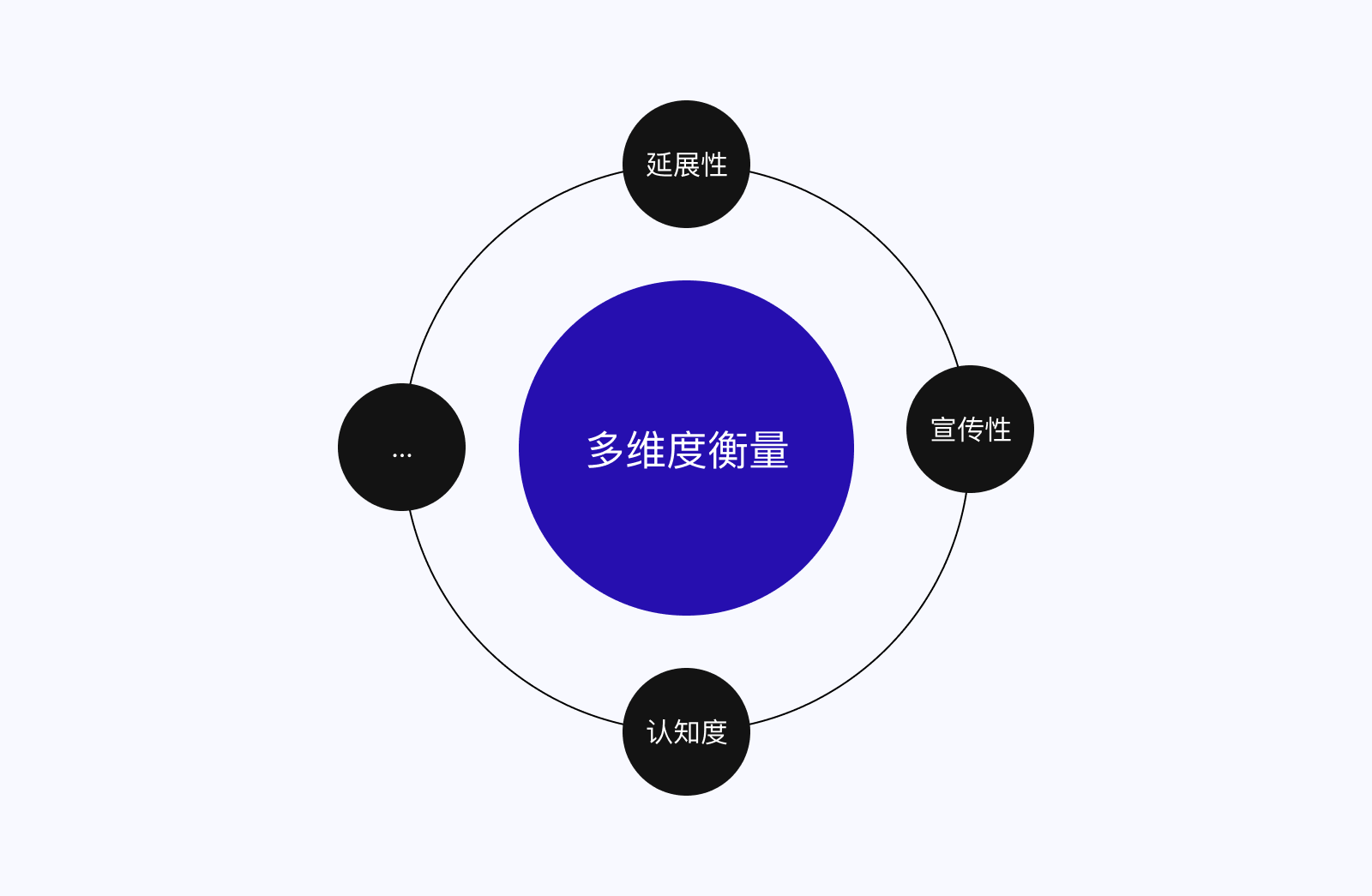
该阶段最好能收缩到同一个维度2-3个方案便于我们去进行验证,假设我们通过后续调研发现,国潮与潮酷用户群体喜好占比差不多,但是潮酷是产品未来的方向,我们就可以尝试剔除国潮,但在潮酷这个范围内可能还会存在多种飞机稿,这是我们就需要进一步筛选,比如通过延展性,宣传性,用户认知度以及用户的审美特性等等多维度去筛选,最终保持少量的方案。

到了这个阶段我们应该比较熟悉了,尝试把上述的方案继续收拢聚焦,提取出一个可行性方案展开后续的设计,具体怎么筛选,同样可以继续使用横向和纵向维度进行对比,如潮酷风格方案还剩下2个,我们就可以通过用户调研、竞品分析去尝试衡量优劣势。

交付期其实就是我们设计侧工作全部完成了,流程已经进入到了开发,我们把完整的设计稿、切图等素材交付开发,同时还需要横向输出设计规范供团队后续使用。

双钻模型用途非常广泛,如数据方面、产品方面、设计方面甚至管理方面都可以使用到,在不同的领域使用的方法都类似,区别就是使用的深入如何,像本篇以纯设计维度出发去使用双钻模型,使用的方式偏向单维度。
若以提升数据或优化用户体验为目标使用双钻模型,那么每一个阶段的思维散发会变得更加广泛,每条结果交叉的情况也非常多。
再次提醒,本篇只以设计维度出发教大家使用双钻模型
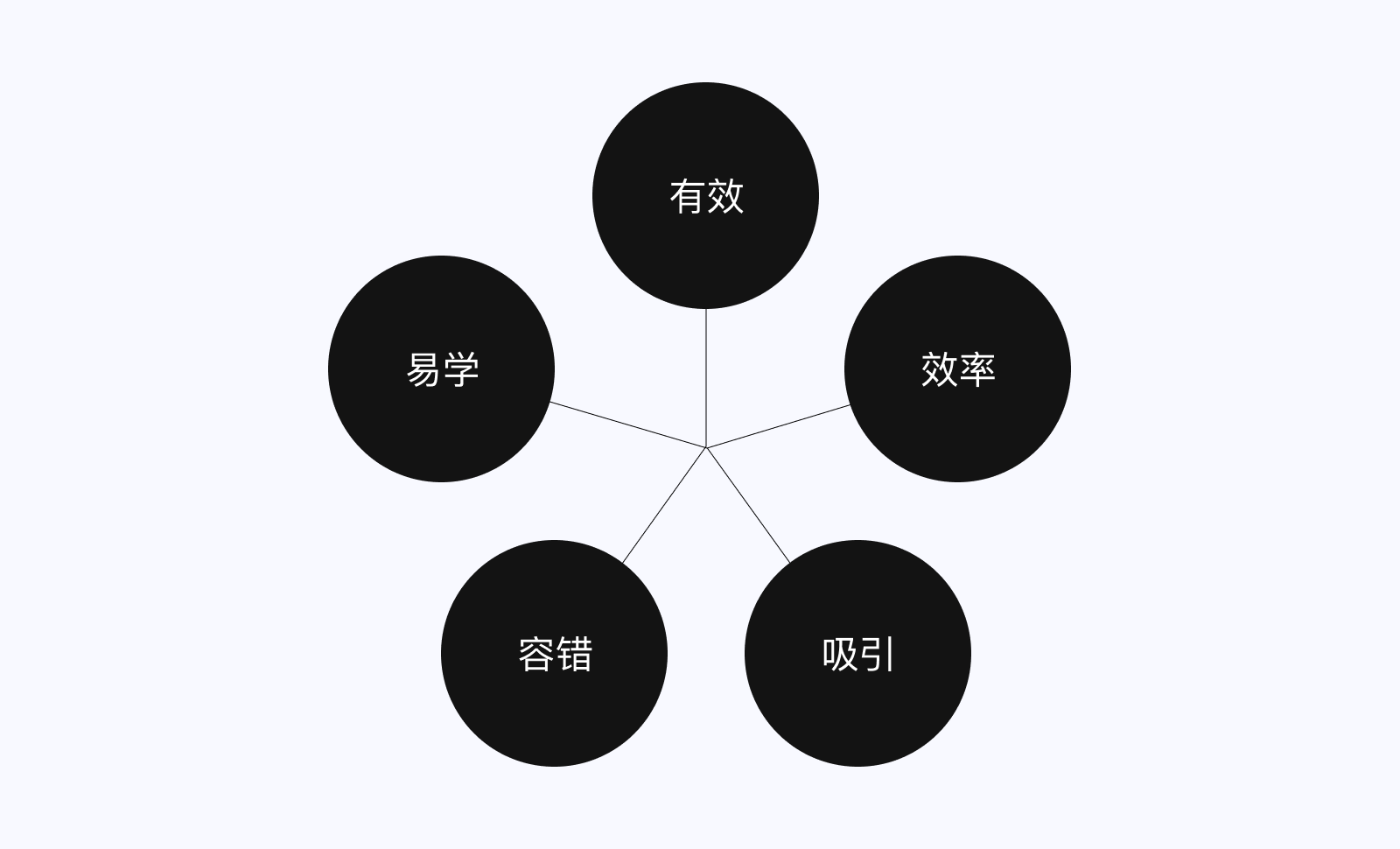
该模型是讲述用户使用产品的感受,它包含五个维度:有效(Effective)、效率(Efficient)、吸引(Engaging)、容错(Error tolerant)、易学(Easy to learn),我们看每个维度的英文解释,会发现首字母都是E开头,所以被称为5E体验设计模型。

5E 模型在整个体验设计流程中可用性非常强,它可以帮助我们的团队更具有创造力和理性的分布式领导模型,它可以让复杂的设计简单化,可以帮助产品构建一个具有标准性的体验框架,我们无论做简单还是复杂的设计时都可以依据这5个维度进行体验评估。
不知道大家有没有发现,我们经常讲的产品可用性或者易用性,其实跟5E模型很像,5E模型的五个维度其实就是产品可用性的基础,当一个产品不满足其中一条的时候,那这个产品就不存在所谓的可用性,接下来我们对这五个维度进行解析。
顾名思义,有效指的就是产品功能的有效性,产品是否能够为用户带来价值,是否能够帮助用户完成目标,如果不能帮助用户完成目标,那么就不存在产品有效性,就像我们买筷子是为了吃饭、买开瓶器是为开盖、买车是为了代步.....如果筷子只给我们一只,开瓶器无法开启瓶盖,车子没有轮子跑不起来,那这个产品就是残缺的最基础的可用性都未达到。

字面意思指我们在保证精准度的前提下保证完成事项的效率,准确度越高速度越慢,这个的衡量通常指产品与竞品相比同一个任务流程效率的高低,以及出错的频率,假如我们刷抖音刷10个视频需要1分钟,而影响时间的因素是单个视频的内容是否足够吸引,亦或者网速是否够快。

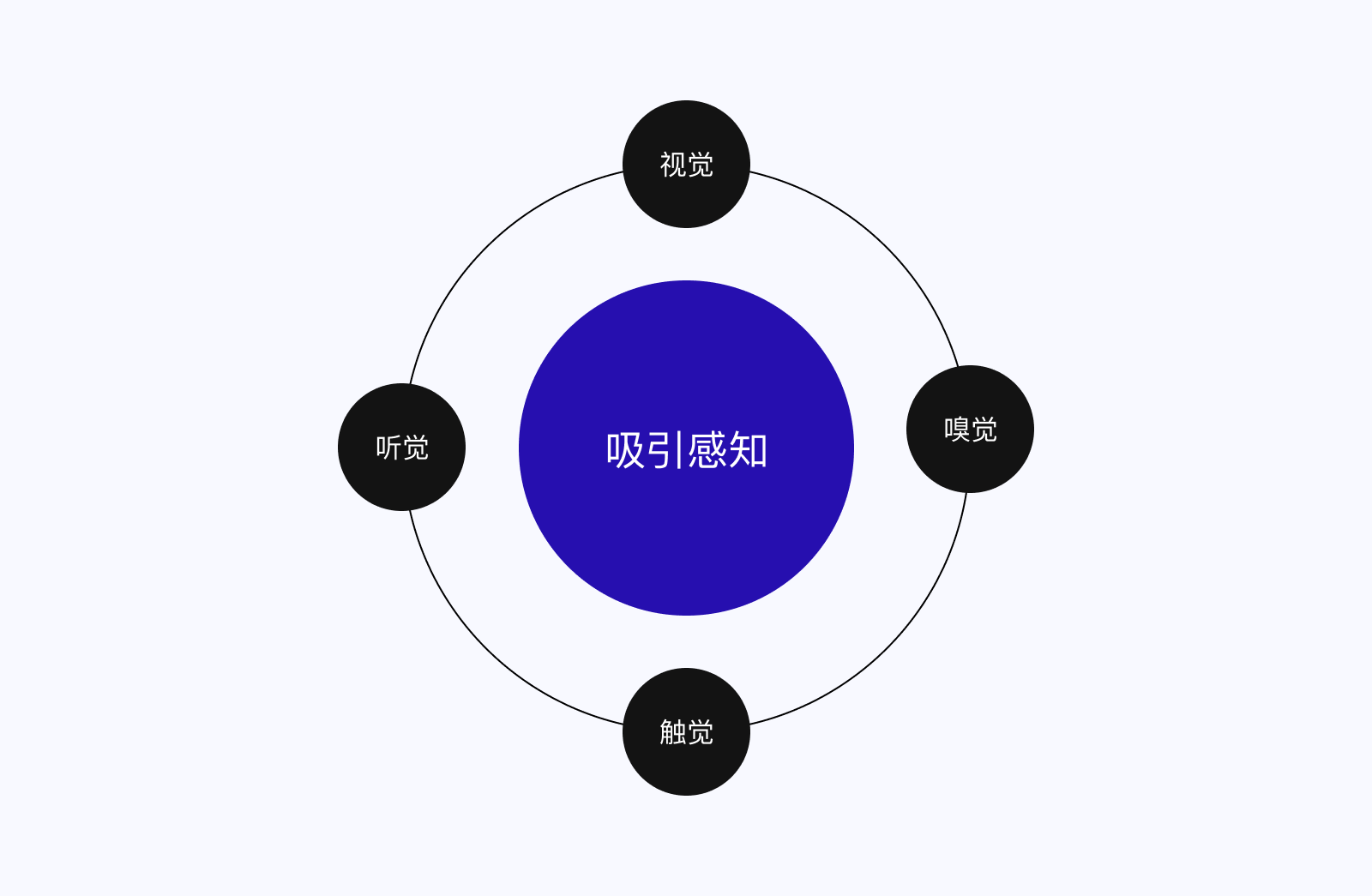
这个就比较好理解,就是界面是否能够吸引用户,能够让用户愉快的使用我们的页面,当然不止视觉上的,人的感知包括视觉、嗅觉、触觉、味觉,一个优秀的界面是不仅仅只有视觉,它还可以通过视觉的感知引起用户的遐想,例如一个美食的产品,我们把首页做的更加红火、火爆可能就会引起用户遐想起辣、热等感知。

容错我们可以理解为是一个防错机制,或者说是容错率,当用户在操作某一个功能时,容易发生错误,我们就需要让产品帮助用户及时更正错误,例如自动修复,在比如打王者荣耀时我们选择阵容都会经常说容错率,这里就是指5个英雄,2个打团时可能优势不是那么大,但是另外3个的容错率非常高能把劣势补救回来,而产品的容错就相当于这3个英雄,负责把用户可能出现的错误操作给补救回来。

易学和产品如何支持初次使用和更深度的学习相关。一个产品可以使用一次,或一会儿,或一天。它可以完成一个容易的或复杂的任务,用户可能是一个专家或新手。但每一次使用,界面必须能够记忆或重新学习,而且使用一段时间后能够发掘更多的功能,通常产品的易学性体现在用户的操作效率。

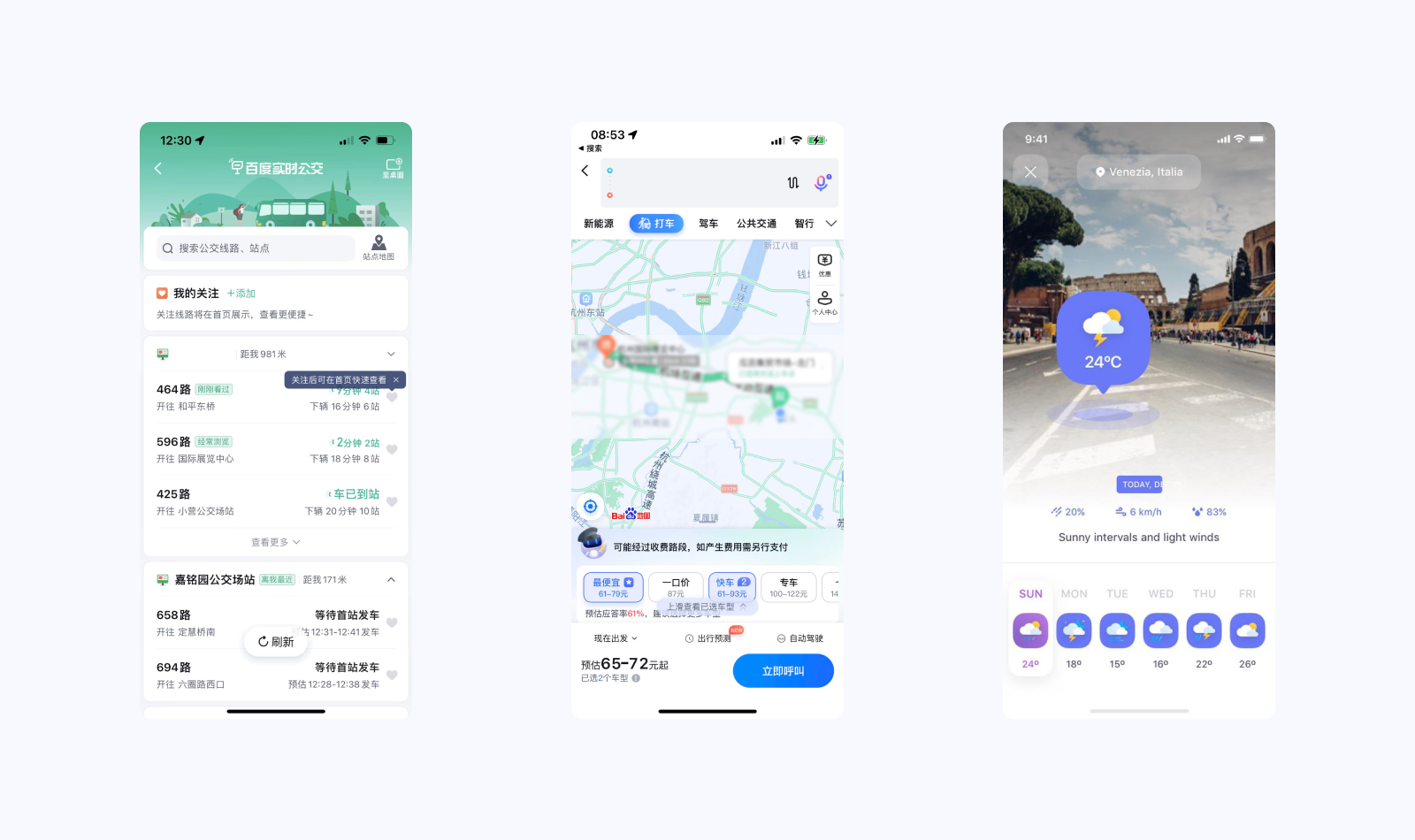
有效性就像他定义的那样,存在即合理,存在差异的是准确性,基本每个产品都必须具备有效性,例如地图软件,我要做公交车,能够通过该功能查看离我最近的一辆公交还有多久到,这个功能的存在就是为了便于我们乘坐公交,防止无效等待,而差异上就是公交到站的时间可能因为某种原因不够准确,这个就是有效上的差异因素。

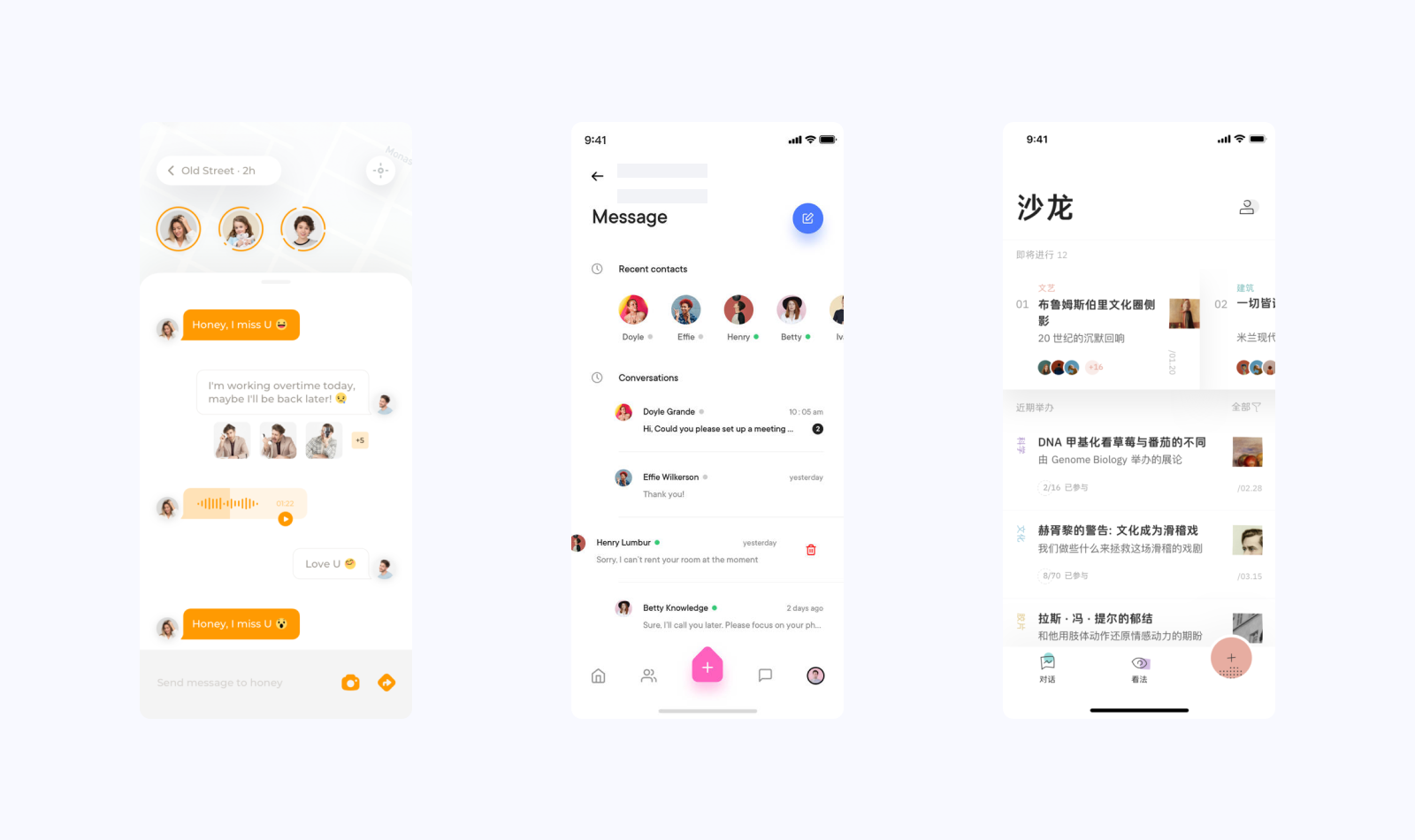
如何让用户体验更好,效率是其中任何重要的一个点,部分的产品的存在就是为了“让人变懒”,例如外卖、打车、购物等等,以聊天为例1v1聊天时消息能否及时的传输,群聊时同时加载n条消息,而我们能够第一时间看到信息,在新闻资讯的软件中,怎么保证用户阅读的效率,同样的产品怎么排版才能够符合用户阅读习惯,提高效率,大多行业的产品想要做到好的体验,效率是不可缺失的。

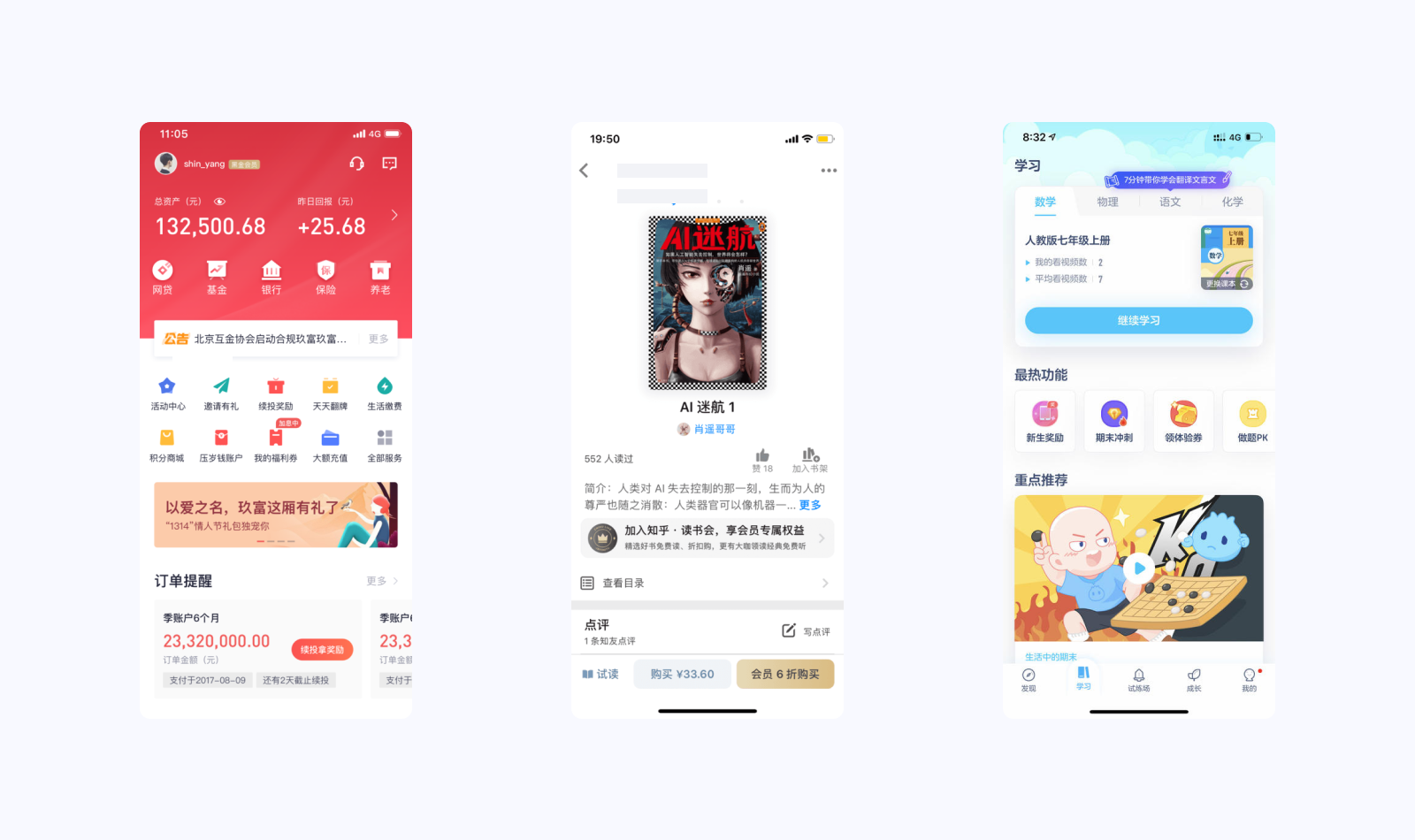
一个产品通过不同的视觉表现或者音乐效果能够加强用户在感知层的认知,不同的群体,不同的阶段,所展示的风格不同,像下图中的金融产品,使用红色为主色传递的感觉是积极向上的感知,因为在国内股票和基金里红色代表涨,在看阅读产品和教育产品,都根据产品特性和用户群体来设定风格,试想一下,一个阅读的软件做成卡通风格,那会不会严重影响阅读呢。

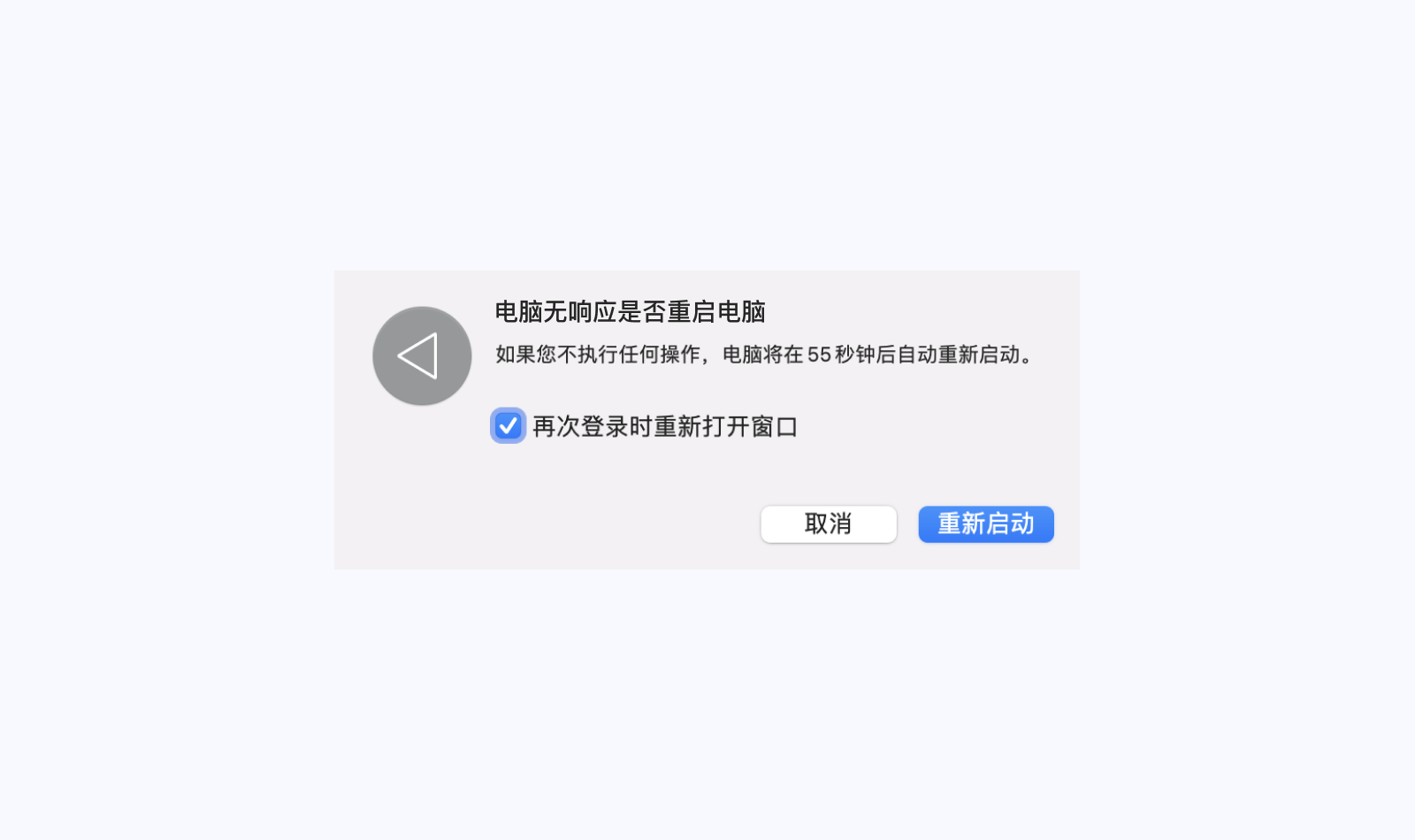
上面所说,容错更像自动修复或者帮助用户解决错误操作问题,在系统上我们可能会经常看到,例如电脑崩溃时像MAC系统会询问是否重启,而Windows崩溃时会直接蓝屏帮用户自动重启。

在产品中也会有相关的功能,例如聊天页面中,我们因为网络因素发送失败会进行红点提示,包括一些内容加载失败会提示重新加载等等。

易学应用场景非常之多,我们在做产品时大多都是优先考虑用户使用是否有阻碍,这个概念还是比较成熟的,当然产品功能有些时候也避免不了复杂化,这时我们可以用新手引导进行解决,但是还是需要提醒大家,在设计页面的时候一定一定要优先遵循识别性和认知性,其次再去考虑创意,例如一个分享图标,把它设计的不像一个分享,设计感是有了,但是可用性无了。

为什么分享这两个模型呢,这两个我理解是体验设计的基础,双钻模型让我们从0-1一步一步解决问题,而5E模型是在我们解决问题的过程中时刻提醒我们不要偏移基础的体验,就像开车一样,双钻模型就像是一个地图的起点与终点,5E模型就像在行驶这段过程中的超速提醒、危险驾驶提醒等。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
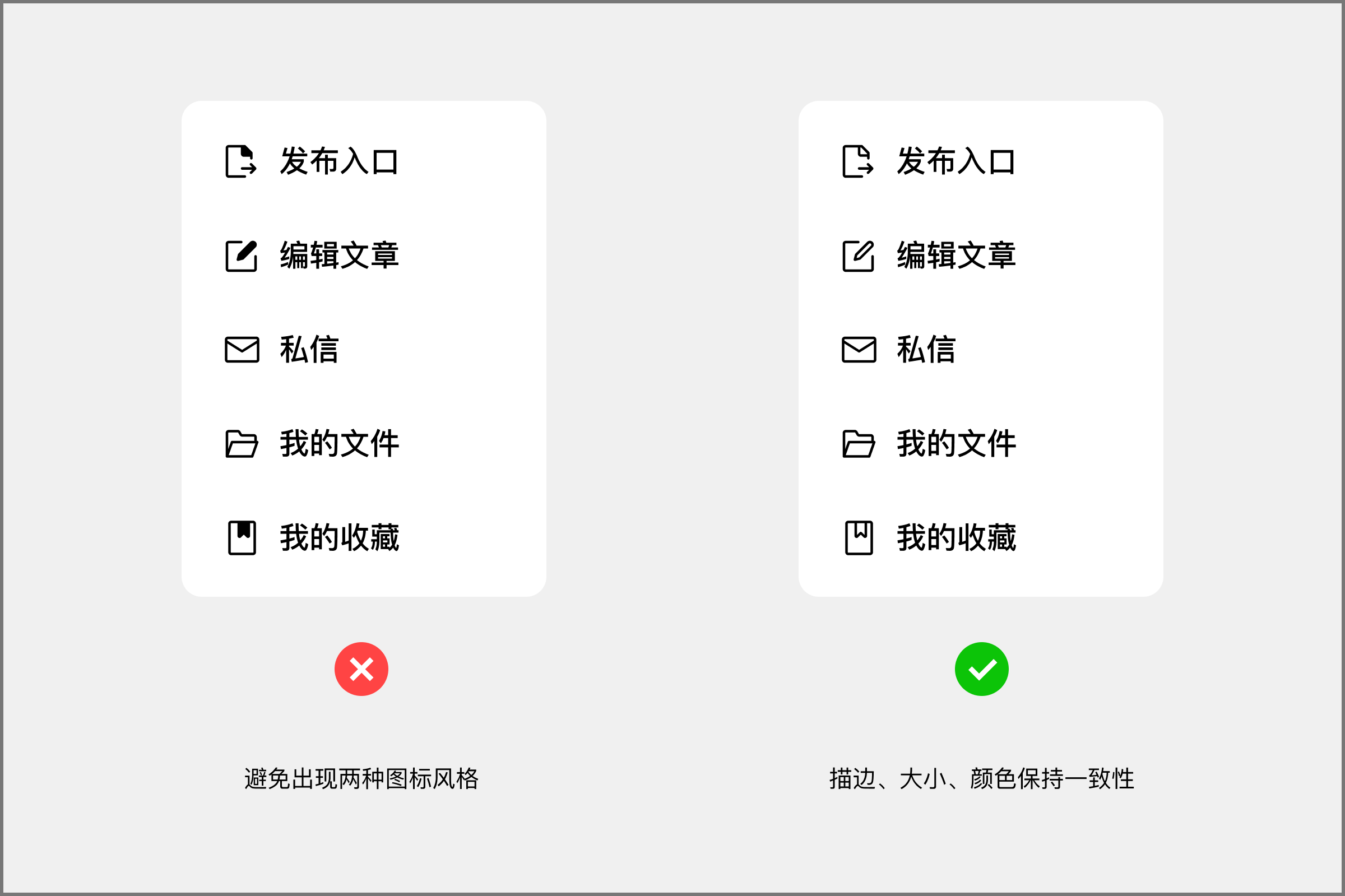
九、图标保持一致
十、利用对比
十一、图文叠加
十二、注意遮罩透明
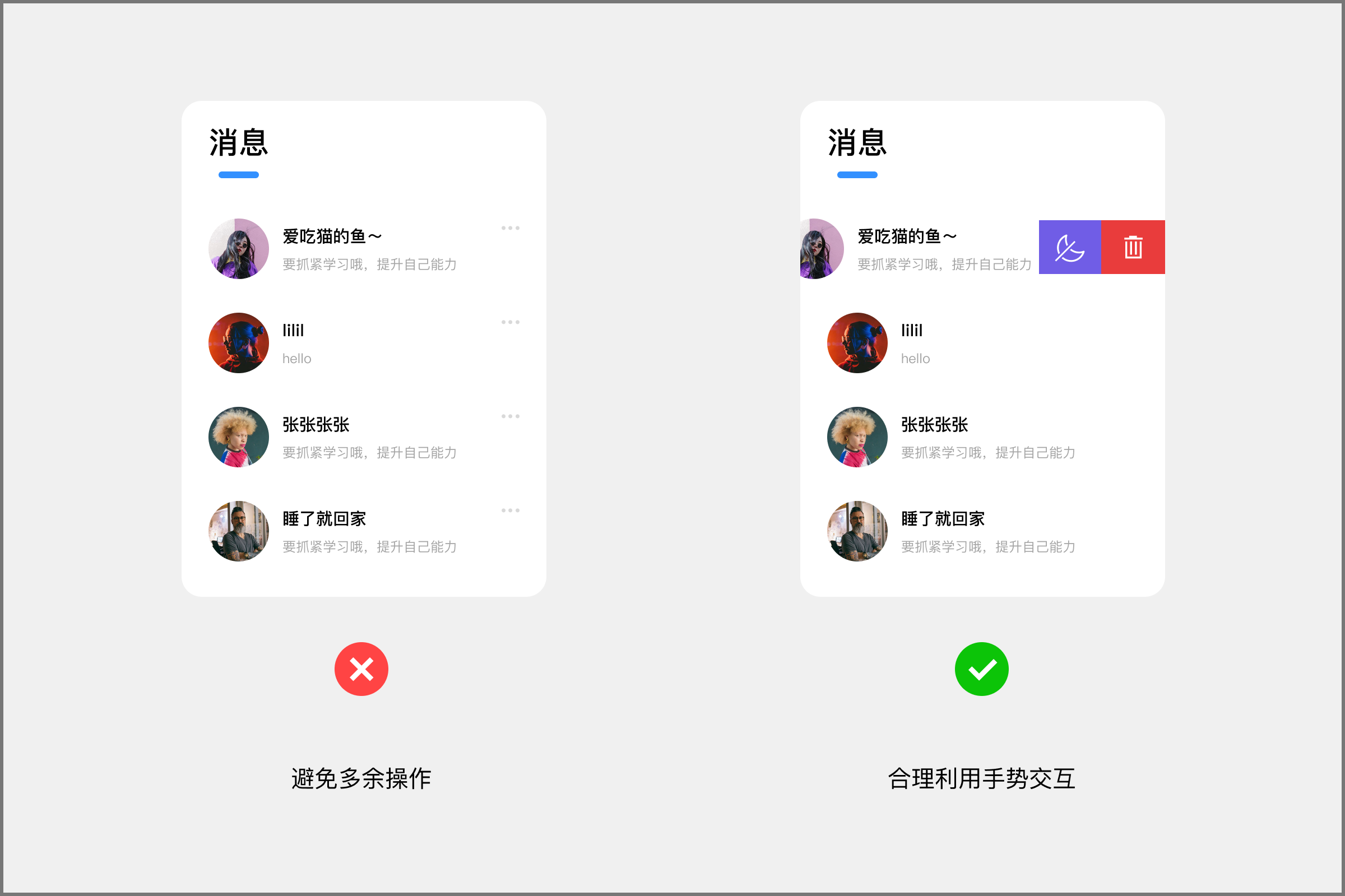
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

实际产品中的运用

利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

实际产品中的运用

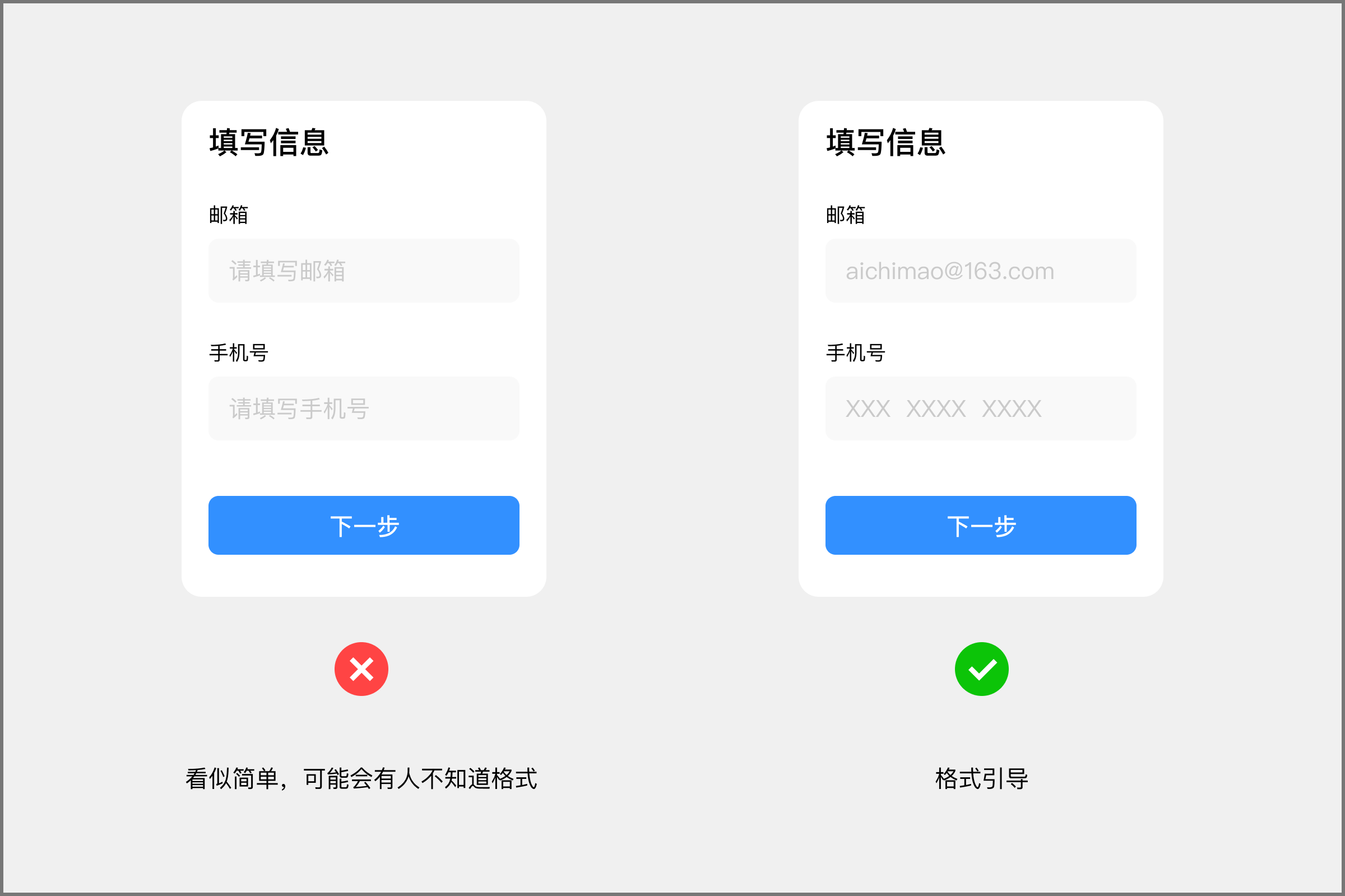
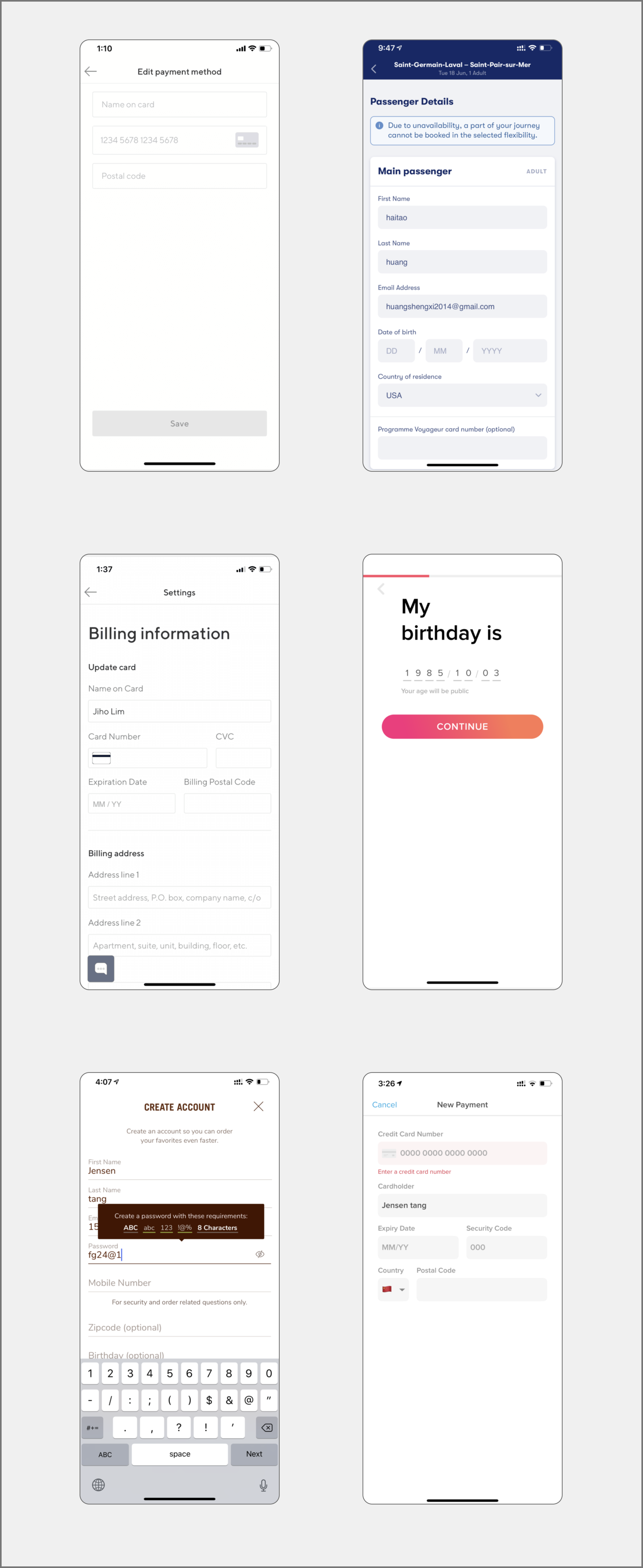
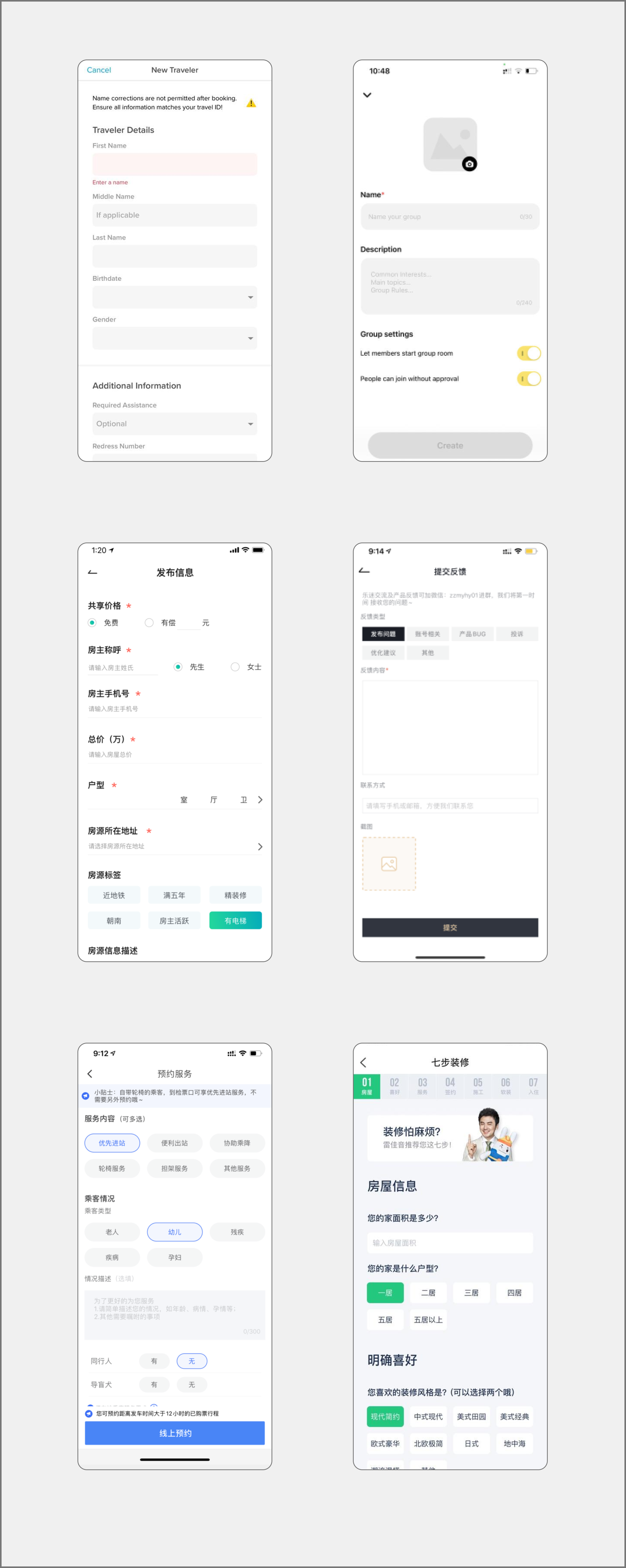
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

实际产品中的运用

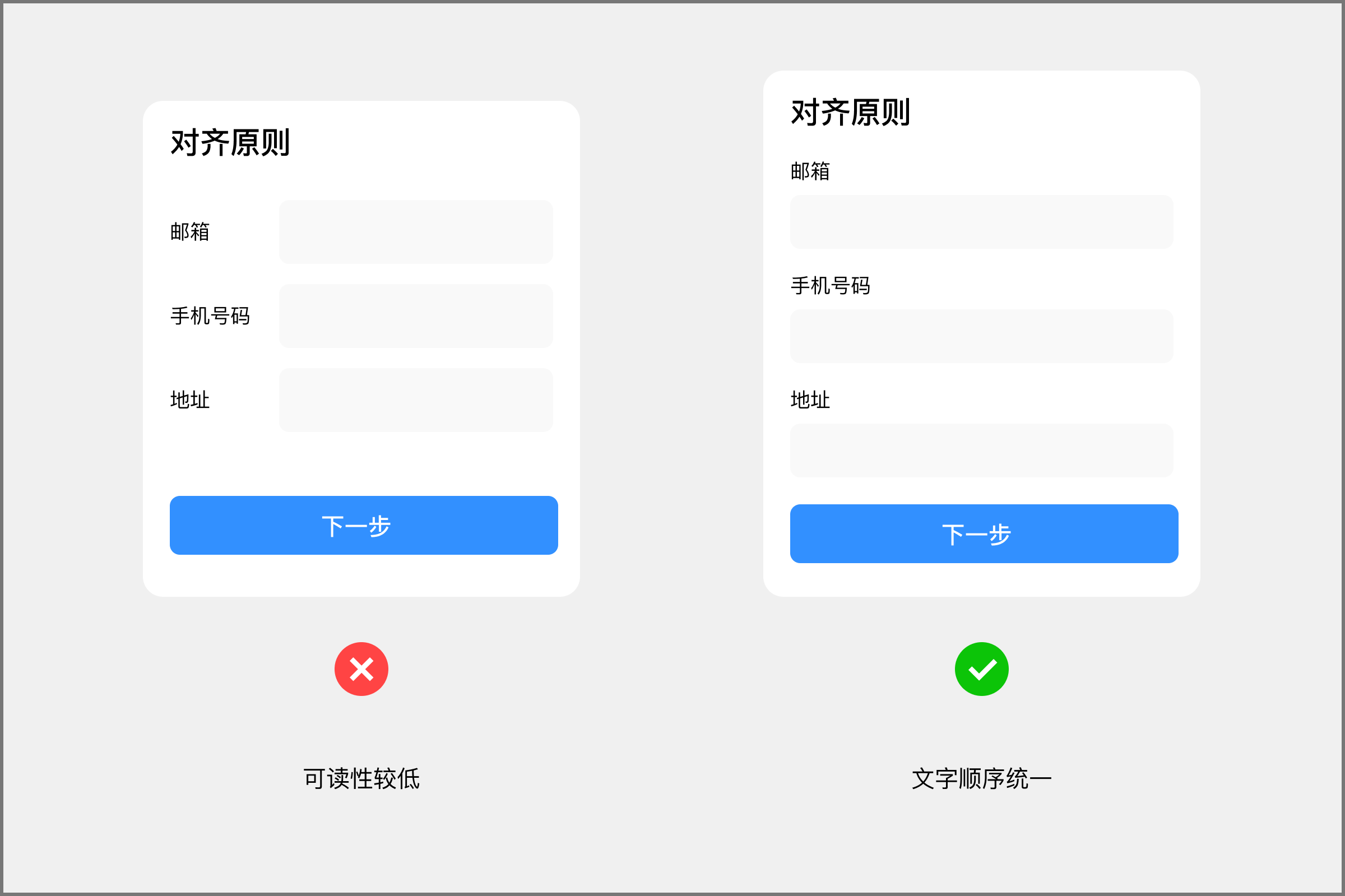
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

实际产品中的运用

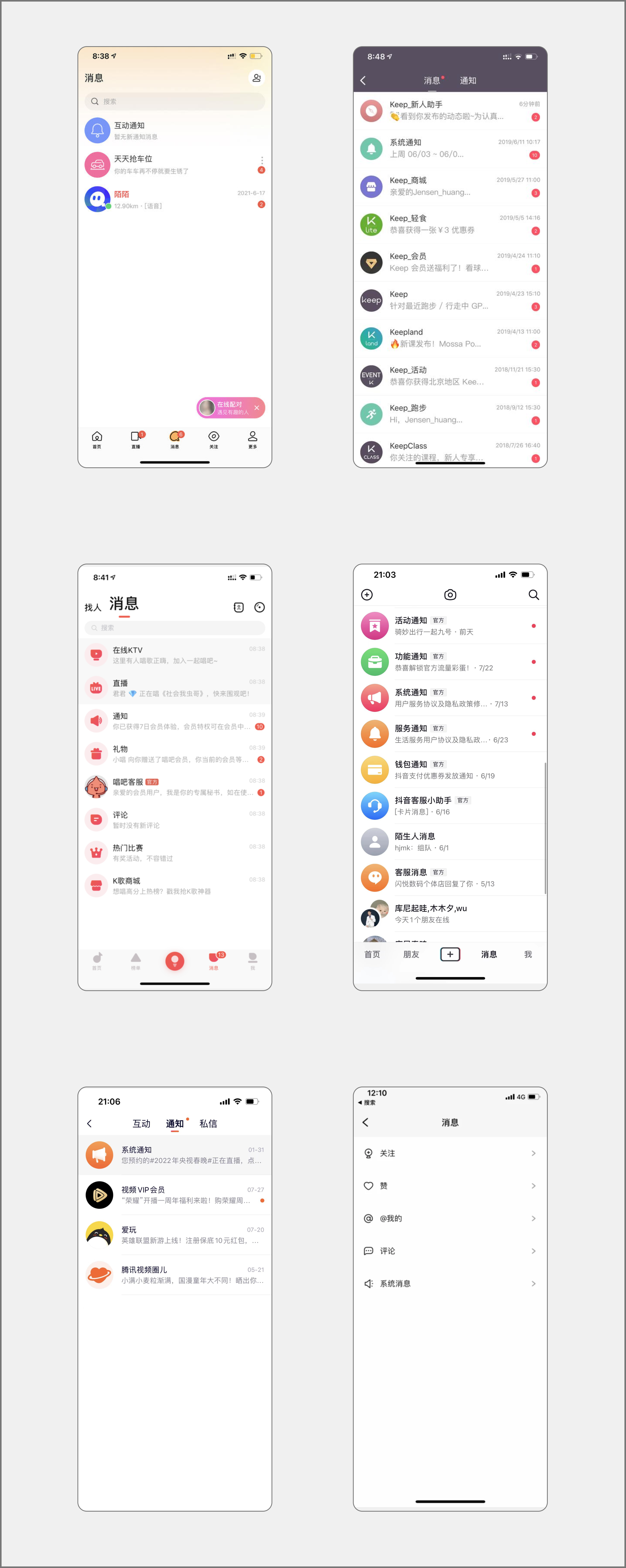
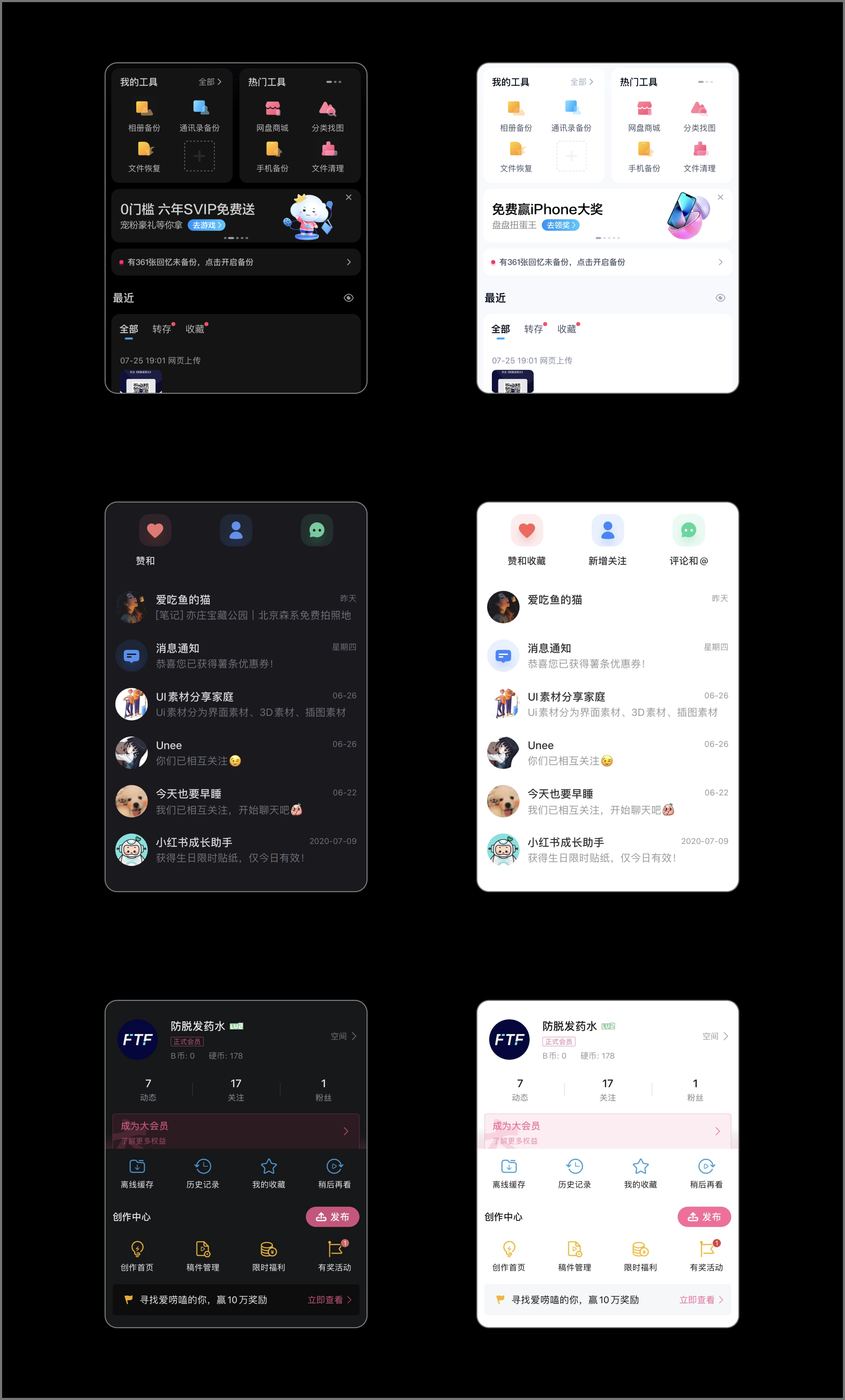
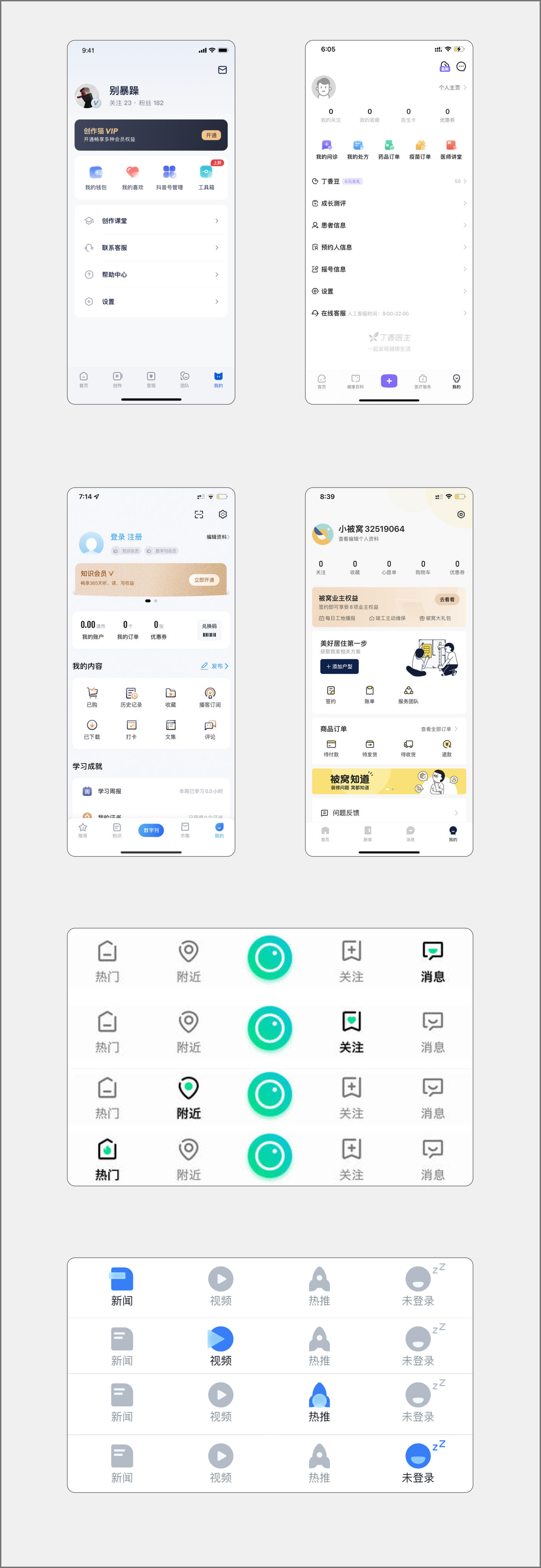
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

实际产品中的案例

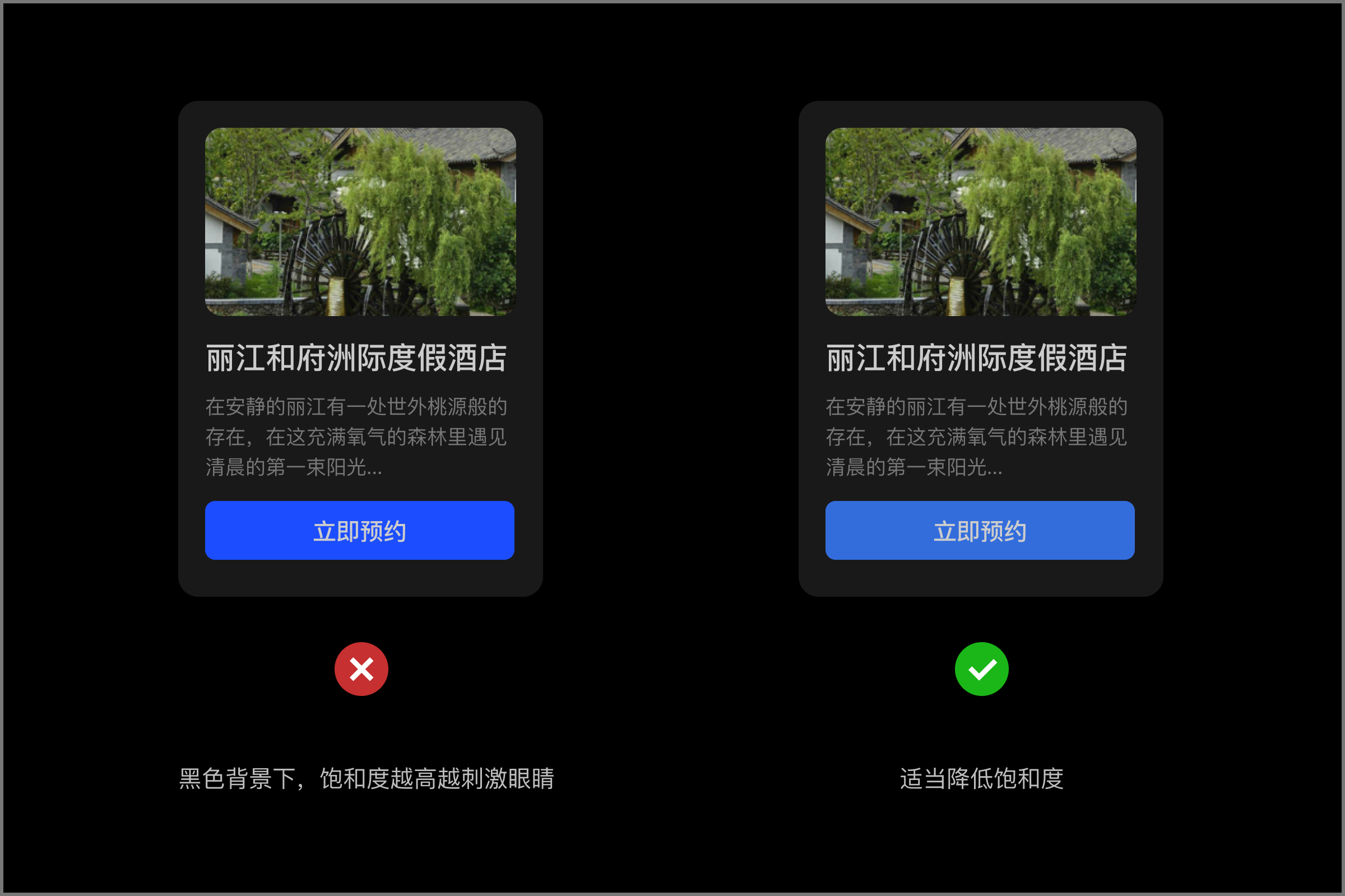
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

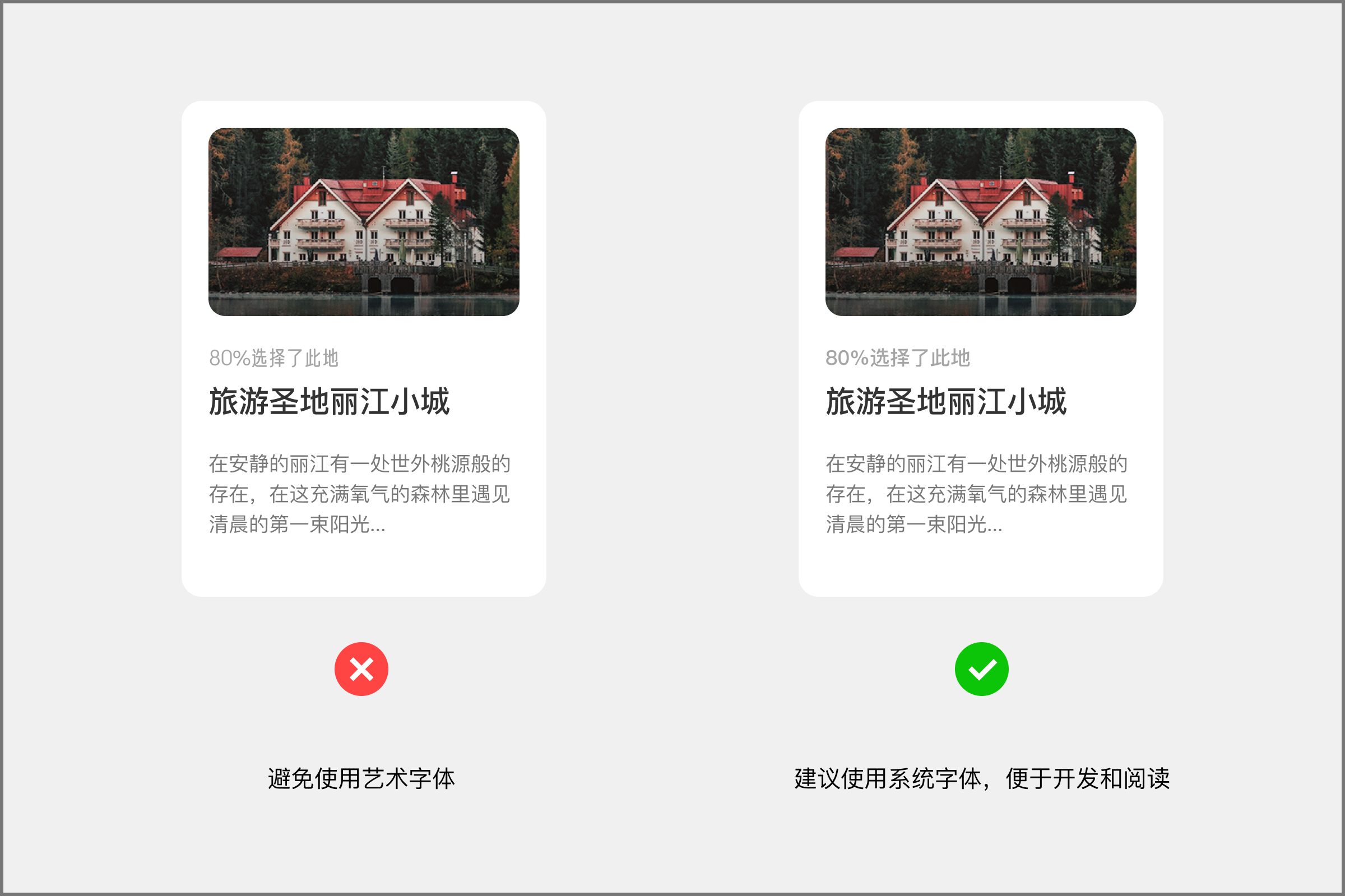
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

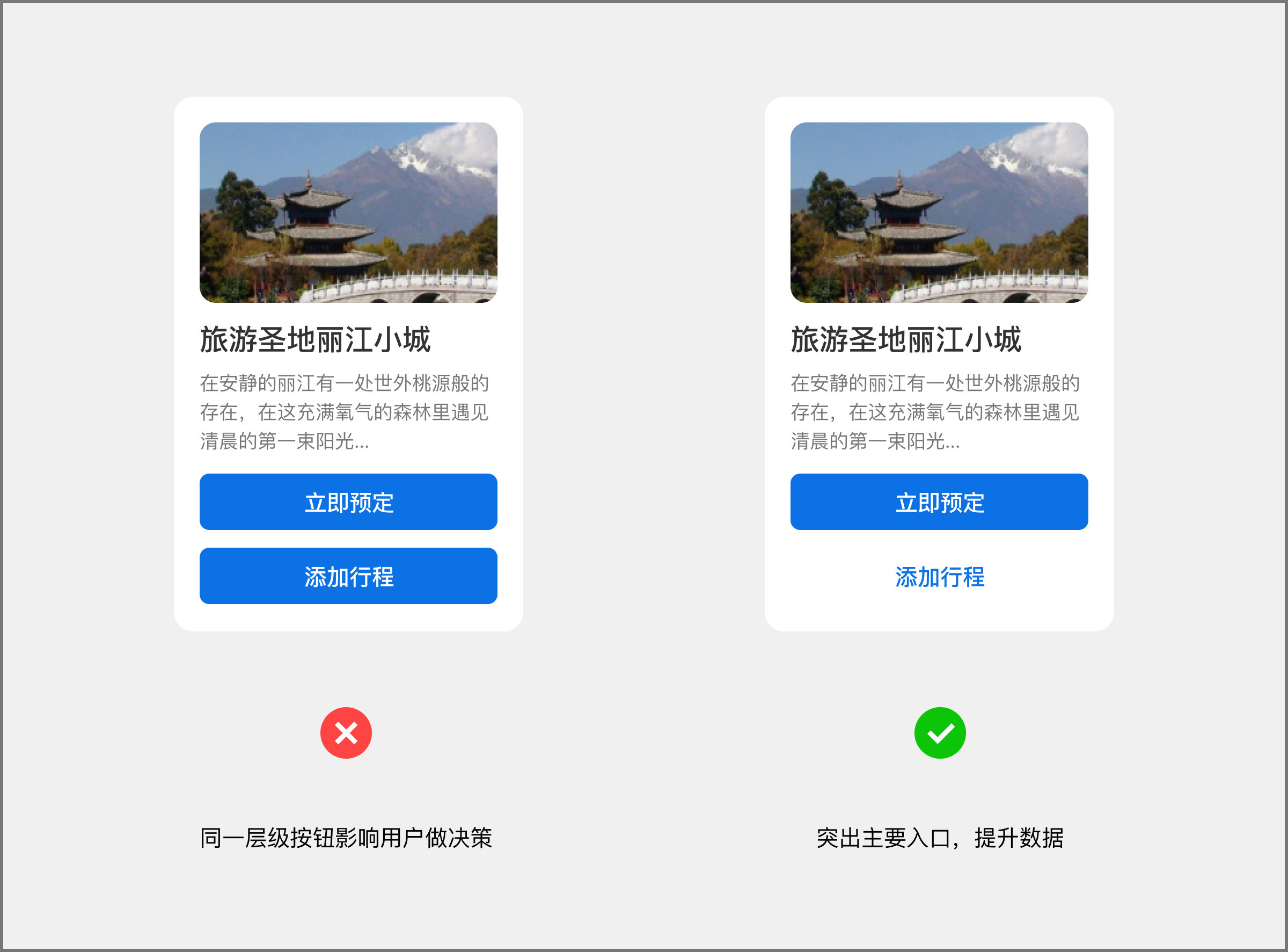
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

实际产品中的案例

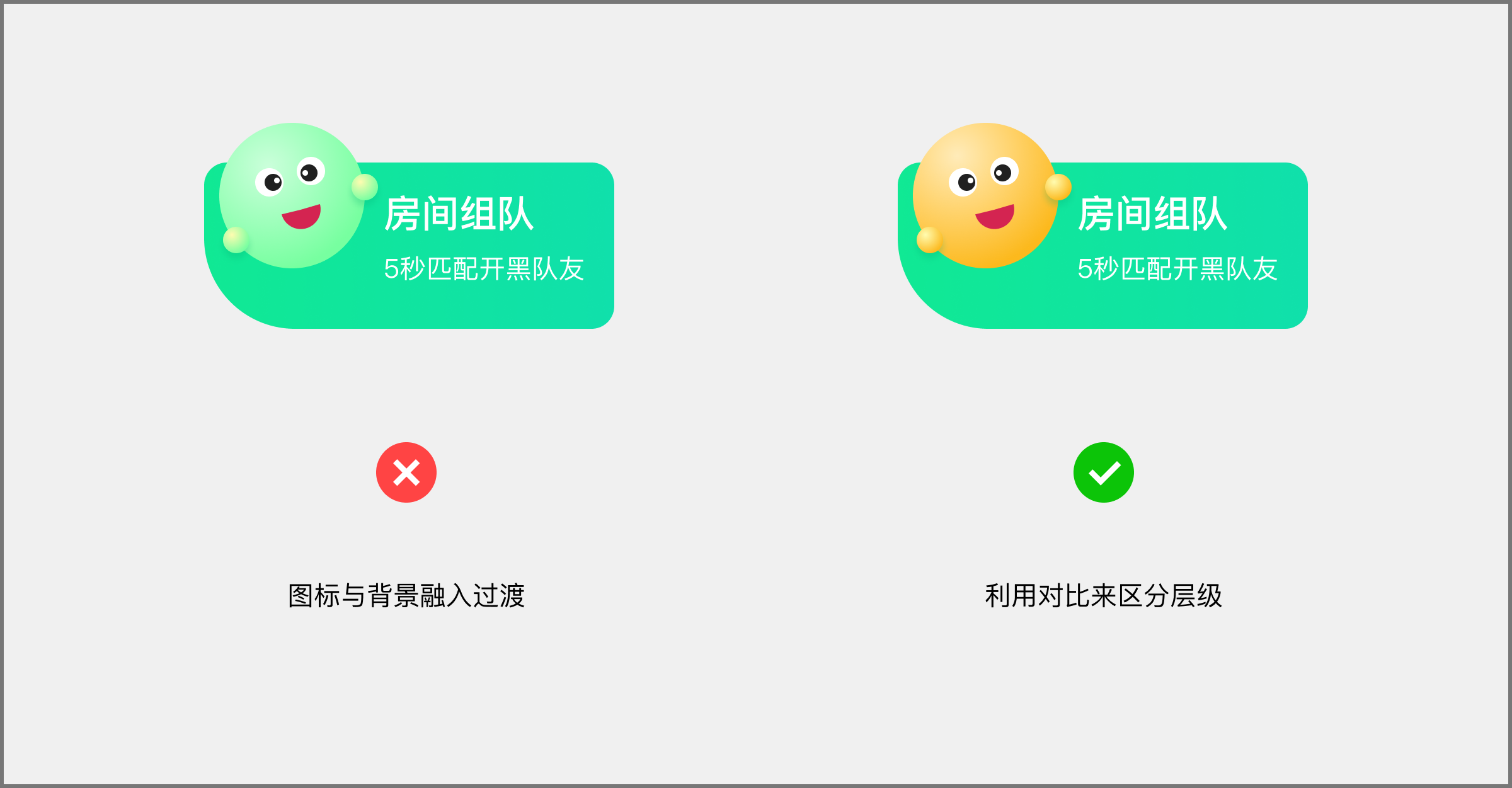
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

实际产品中的案例

UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例


分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI新手设计学习100问,顾名思义,主要是通过100个常见问题解决初学者在学习UI设计初期的困惑,比如什么是UI设计?设计的目的是什么?UI设计需要学会什么必备技能?UI设计又有什么常见的学习方法等等。
为什么用问答的形式?这是受一个朋友的创作启发,让我确定了以这种形式来创作,这样更易于大家理解和学习。另外这个栏目的内容,我也将会尽自己最大的精力,从百度百科、维基百科以及国内外的设计书籍中一边查一边写,努力制作成一本UI设计新手学习的知识手册,解决新手初学者的种种困惑,给他们提供一个学习的知识树和进度条。
这个栏目会有多少字,多长更新完?我已经完成了第一章大部分内容,目前已经撰写了约5000字,平均每个问题800字,以我目前创作内容的篇幅看,这份专栏应该在10万字左右,相当于一本300页左右的实体书籍。至于完结时间,除了需要参考百度百科和维基百科,还要翻阅各种设计书籍和查找资料,我个人预计时间3个月,不过如果大家喜欢,我就会加快脚步!

我在2022年转型到知识付费以后,认识了太多的设计师朋友,也建立了自己的社群。其中让我印象最深的有这么一类用户群体,他们很早就在大学期间为了学习UI设计,花了很多钱报了各种培训班,但最后的结果却不如人意。很多培训班太注重于软件技能的操作,而忽略UI设计其实是一门学科,如果学生知其然不知其所以然,那么即便学会了Sketch、Figma这些工具,他们也不知道学了UI设计到底能有什么用,未来又该如何去规划自己的职业生涯。
这些朋友里面,留给我印象最深的,是一个刚毕业的女孩。她给我说,贷了两次款,毕业后还是不知道UI设计到底能干啥,现在勉强找到一份设计的工作,每个月还要还着贷款走。我当时把这个朋友免费邀请到我的私董会星球了,让她去看我讲的书、录的课程,期望能给她带来一丝温暖和希望。
其次在我最早开始建立社群的时候,有一个探友在站酷看到我的产品拆解以后,跑来加我,然后给我说:“我一直质疑培训班老师的讲课内容,因为我觉得设计这门职业,如果只学会软件,那是不够的,肯定需要学习一些设计原则和理论。所以当我看了你的产品拆解以后,我很受启发,我觉得学会这些设计理论特别重要。”
这些真实的故事,让我印象深刻,也让我开始反思,造成这种现象的原因是什么。所以这个专题的内容,在很久之前就藏在我的心里了。我想去做一个UI设计的知识树,给那些准备学习UI设计以及正在从业的设计师们提供一个清晰、可视化的学习体系,从而帮助他们从一个宏观、系统的角度去勘察这个行业,发展趋势是什么、是否值得入行,从0到1又需要哪些步骤。
这个专题,主要为这几类朋友而创作。第一,正在上学,准备想学习UI设计的大学生;第二,刚毕业准备报班学习UI设计,或已经从培训班刚毕业出来的应届生。第三,虽然已经从事UI设计三五年,但对UI设计还是一知半解,混混霍霍做设计的职场设计师。
最后,这个专题是我的第一个付费内容,我将会免费分享30个内容,如果你觉得有价值,可关注我们获取全部内容。

目前我把这个专栏拆分为四块内容,分别是认识UI、就业前景、学习方法和如何求职四个章节。
第一章是认识UI,我会从设计的目的、UI设计的定义和分类开始让初学者对UI设计有一个初步的了解。(这个部分的内容也许适用于80%的UI设计师,虽然很多设计师已经从业了多年,但对UI设计还是一知半解。)
第二章是就业前景,通过UI设计当前的工作内容、薪资收入和职业发展等维度告诉初学者UI设计的就业趋势,降低就业选择风险。
第三章是学习方法,我想给初学者提供一个学习知识树和能力晋升模型,只有知道最终要去哪里,自己当前又在哪里,应该如何努力,他们才能像玩游戏一样,每天对知识的汲取都充满动力。
第四章是如何求职,通过拆解企业对UI设计师的招聘需求,抽丝剥茧地让初学者理解求职的本质和方法。

这是初步拟定的目录,非最终交付目录。其次这份专栏我将会筛选30个左右的问答免费给大家分享试看。
1. 认识UI
什么是设计?(已完结)
设计的目的是什么?(已完结)
设计和艺术的区别?(已完结)
UI设计是什么?(已完结)
UI设计有什么分类?(已完结)
UI和UE、UX的区别?(已完结)
UI设计和平面设计的区别(已完结)
UI设计和电商设计有什么区别?(已完结)
UI设计有什么价值?
国内UI设计的发展历程
2. 就业前景
UI设计师现在的就业前景怎么样?
哪些公司和行业需要招聘UI设计师?
UI设计师饱和了吗,还值得选择吗?
失业的UI设计师越来越多,还能选择UI设计吗?
UI设计师的工作流程是怎样的?
UI设计师主要负责什么工作内容?
新手UI设计师的薪资收入一般在哪个水平?
UI设计师的薪资收入晋升模型
UI设计师会经常加班吗?
UI设计师的工作压力大吗?
UI设计师职业发展路线图是怎样的?
UI设计师是不是过了30岁就会过气?
技术岗位未来是否一定要朝着管理岗发展吗?
一二三线城市的环境对UI设计师就业和成长有影响吗
谈不上对UI设计特别热爱,但觉得UI设计工资高,可以选择这个行业吗?
学会UI设计可以创业或做自由设计师吗?
3. 如何学习
UI设计师需要学习什么内容?
UI设计师需要掌握哪些必备技能?
UI设计学习的步骤是什么?
需要多久才能成为一个优秀的设计师?
除了设计,UI设计师还需要培养什么职业技能?
学习UI设计的常见方法
UI设计可以自学吗?
自学UI设计有什么难点和挑战?
审美能力不好,可以学好UI设计吗?
UI设计需要学习什么软件?
学会软件一般需要多长时间?
UI设计需要买苹果电脑吗?
用Photoshop可以设计UI吗?
UI设计需要看什么设计书籍?
有哪些免费学习的教程网站?
录播课程和设计培训班有什么区别?
有那些物美价廉的付费课程推荐?
选择设计培训班需要注意什么?
培训班学完以后就能成为UI设计师了吗?
培训班对找工作有帮助吗?
UI设计师需要美术相关专业吗
什么样的专业更适合UI设计?
学历对UI设计师的学习有影响吗?
设计临摹对新手UI设计师有什么帮助?
设计临摹有什么技巧和方法?
设计临摹的作品可以加入个人作品集吗?
一名好的UI设计师应该具备什么素质?
优秀的设计师都有什么好的设计习惯?
4. 如何求职
企业招聘UI设计师的流程是什么?
企业招聘UI设计师主要考核标准是什么?
企业愿意招聘新手UI设计师吗?
新手UI设计师应该选择什么样的企业?
去不了大厂,新手设计师是不是就没前途?
创业团队、小公司值得新手UI设计师去吗?
UI设计师的求职流程是什么?
UI设计师求职需要准备什么资料?
简历设计对UI设计师重要吗?
如何设计一份优秀的作品集?
新手UI设计师有什么求职技巧?
学历低对UI设计师的求职有没有影响,如何规避?
没有工作经验怎么办,能找到工作吗?
一直找不到工作怎么办,是不是应该放弃UI设计?
设计是什么?为什么需要设计?UI设计这个行业又是怎么诞生的?UI设计师的工作内容具体是什么?非科班毕业的大学生适合从事设计行业吗?这个行业需要学习多久才能成为一名优秀设计师?作为此次专题的开篇内容,我们在这个章节将会抽丝剥茧向大家介绍UI设计的由来、定义、分类和价值,帮助大家快速对UI设计这门学科有一个宏观的了解。
我们先看百度百科对设计的定义。设计,是指设计师有目标、有计划地进行技术性的创作与创意活动。维基百科认为,所谓设计,即“设想和计划,设想是目的,计划是过程安排”,通常是指有目标和计划的创作行为及活动。
著名的美国设计理论学家维克多·帕帕奈克认为,设计是为构建有意义的秩序而付出的有意识的、直觉上的努力。他认为设计有两个步骤。第一步:理解用户的期望、需要、动机,并理解业务、技术和行业上的需求与限制。第二步:将这些知道的东西转化为对产品的规划(或者产品本身),使产品的形式、内容和行为变得有用、能用、令人向往,并且在经济和技术上可行。
简单总结一下,设计是有目的的,有计划的、满足用户的期望的行为。比如企业需要设计一个官网进行对外宣传,网站的设计就属于有目的、有计划的工作,而宣传则是企业的核心需求。
为什么我们需要先了解“设计”的概念?这是因为UI设计只是设计的一个细分领域,设计的种类非常多,设计在许多领域都有应用,涉及的方面也比较广泛。只有初步了解这个宏观的大概念,我们才能更清晰地看清楚UI设计的本质,从而为我们的学习进行指导。
参考文献:
百度百科-设计
维基百科-设计
《步步为赢:交互设计全流程解析》- 董尚昊
我们先看世界上第一所完全为发展设计教育而建立的学院包豪斯对于设计的三个基本观点。
①设计是艺术与技术的新统一;②设计的目的是人而不是产品;③设计必须遵循自然与客观的法则来进行。
包豪斯提出“以解决问题为中心”的设计理念。他们认为设计是为了解决问题,不论是设计一个水壶,还是一款手机应用软件,设计师都是在为他人服务,在帮使用者解决问题。这个设计理念深深地影响了设计界。设计是理性和感性的结合,并以解决问题、满足人们的需要为目的。
中国现代设计和现代设计教育的重要奠基人之一、美国设计教育最高学府——美国艺术中心设计学院教授王受之在他的著作《世界现代设计史》中写过这样一句话:“设计是为他人服务的活动。”
日本当代国际级平面设计大师艺术总监原研哉在《设计中的设计》一书中也有类似的表达:“设计的实质在于发现很多人都遇到的问题然后试着去解决的过程。”
综上所述,设计的目的是用设计方案来满足用户的需要,而不是单纯产出设计师认为美观的方案。这是设计过程中最重要的指导原则之一。如果不理解设计的本质,我们在以后的商业设计中就很容易陷入一个怪圈,我觉得这个界面这样设计得非常好看,但客户却让我去临摹另外一个我认为很普通的产品界面,客户觉得那个才是他想要的。
参考文献:
《步步为赢:交互设计全流程解析》- 董尚昊
我们看看维基百科对艺术的介绍。艺术是指凭借想象力、经验等综合人为因素的融合与平衡,以创作隐含美学的器物、环境、影像、动作或声音的表达模式。而百度百科则对艺术没有明确的定义。艺术是一种社会现象、社会事物,属上层建筑中的社会意识形态,其次也指向各种技术活动,比如画、雕刻、建筑等活动。
艺术的目的可以分为无动机的及有动机的两类。无动机的艺术是指那些本来就是人类不可或缺一部分的艺术,这类的艺术超越个人,或是不是为某一特定目的所创作。有动机的艺术是指那些因为特定目的产生的艺术。可能是为了政治的变革、表达特定的感情、陈述个人心理,或是作为一个交流的工具。
原研哉在《设计中的设计》对设计和艺术也发表了自己的看法。
艺术说到底是个人意愿对社会的一种表达,其起源带有非常个人化的性质,所以只有艺术家自己才知道其作品的来源。而设计,则基本上不是一种自我表达,它源于社会。设计的实质在于发现一个很多人都遇到的问题,然后试着去解决的过程。
简单总结,设计和艺术有很多重叠的部分,两者最本质的区别是设计的本质是满足需要,包含更多的商业述求,而艺术的目的是表达艺术家对世界的看法,不受外界的约束。为什么要弄懂这两者的区别,这是因为在商业设计中或许不会给你有太多充足的时间去完成完美的稿子,而是要以甲方或企业的设计目标为主、商业设计,不是艺术,而是要通过设计满足甲方的需求。
参考文献:
维基百科-艺术
《设计中的设计》- 原研哉
由前UI设计属于近代兴起的设计分类,这是随着科技的快速发展才催生出来的新兴行业。目前对于UI设计的定义,目前国内有两种流派。
第一种,UI设计包含界面设计(Graphical User Interface,简称GUI)、交互设计(Interaction Design,简称IxD)和用户体验设计(User Experience Design,简称UX)。
我们先看百度百科对UI设计的定义描述。UI是User Interface(用户界面)的简称,是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI是一个广义的概念,可以通过以下三个层面来理解UI的概念。
首先,UI是指人与信息交互的媒介,它是信息产品的功能载体和典型特征。比如以视觉为主体的界面,强调的是视觉元素的组织和呈现,包含图形、图标、色彩、字体等,这就是我们常说的视觉表现层,用户从视觉就可以直接感知的部分。在这一层面,UI就是用户界面,也是国内普遍对UI设计的认知。
其次,UI是指信息的采集与反馈、输入与输出,这是基于界面而产生的人与产品之间的交互行为。在这一层面,Ul可以理解为User Interaction,即用户交互,需要通过界面对功能的隐喻和引导用户来完成对应的操作。因此,UI不仅要有精美的视觉表现,也要有方便快捷的操作,以符合用户的认知和行为习惯。
最后,UI的高级形态可以理解为User Invisible(中文:看不见的)。对用户而言,在这一层面UI是“不可见的”,这并非是指视觉上的不可见,而是让用户在界面之下与系统自然地交互,沉浸在他们喜欢的内容和操作中,忘记了界面的存在。其实这就是用户体验,不仅仅是界面,而是以用户为中心进行界面结构、行为、视觉层面的设计。
从百科的对UI设计的定义可以看出,UI设计包含了界面设计、交互设计和用户体验设计,这也是国内众多UI设计书籍中的对UI设计的定义。比如在《术与道:移动应用UI设计必修课》、《视界·无界:写给UI设计师的设计书》、《UI设计精品必修课》等国内设计书籍都有类似的观点。甚至有这么一个很流行的比喻:如果把一款软件产品比作一个美女的话,视觉就是一个美女的化妆和打扮,交互就是一个美女的五官位置及骨骼体态,用户体验就是美女是否善解人意、功能贴心、易用好用等。
第二种,UI设计、交互设计和用户体验设计是独立的学科,他们虽然有很多重叠部分,但交互设计和用户体验设计不属于UI设计,甚至UI设计等同于界面设计。
在Joel Marsh的《用户体验设计:100堂入门课》这本书中,作者举了个例子:“UI和UX(用户体验设计)是两种不同的工作。如果有的公司有‘UI/UX’这一职称,那说明这家公司根本不了解什么是UX,或者他们想花一份钱就让人做两份工作。要当心。”
在《这才是用户体验设计:人人都看得懂的产品设计书》里,作者认为界面设计包括信息层和呈现层。UI设计的范围比界面设计要小得多,通常仅关注虚拟产品的信息呈现,而且较少涉及艺术向的视觉设计。信息层则由交互设计师负责,待界面上要呈现的信息架构和具体信息明确后,UI设计师才开始设计工作。其次UX设计师主要关注上层设计,而UI的工作非常细,比如如按钮、字体的设计。
这种观点也是目前国内多数企业和设计师对UI设计的定义,UI设计就主要是负责界面设计的工作,尤其指移动端产品界面,比如APP、智能设备等。
结合以上两种流派对UI设计的定义,我认为,从视觉层面,UI设计可以定义为用户界面设计,不管是web端、移动端还是其他智能设备,凡是涉及到用户界面的设计,都可以归纳为UI设计;从交互层面,UI设计还需要思考界面对功能的隐喻和引导,从而帮助用户完成对应的操作;从体验层面,UI设计需要从视觉、色彩、行为和交互等方面为用户提供优秀的体验,让用户可以和系统自然地交互,沉浸在他们系统操作中。
总之,一名优秀的UI设计师,绝非只是画好图标、完成界面设计这样的基础工作,而是从整个产品的用户体验出发,从视觉到实际操作,为用户提供最友好的使用体验。理解这个概念,我们才能确立真正的学习目标和职业定位,朝着一名优秀的UI设计师而努力。
参考文献:
百度百科-UI设计
《术与道:移动应用UI设计必修课》- 余振华
《视界·无界:写给UI设计师的设计书》- 王涵
《UI设计精品必修课》- 常丽 李才应
《用户体验设计:100堂入门课》- Joel Marsh
《这才是用户体验设计:人人都看得懂的产品设计书》- 李磊
从用户人群划分,像淘宝、美团这样以个人消费者(Customer)使用为主的产品,称为C端产品,属于最常见的UI设计,称为C端UI设计;而像有赞、微盟这样的以服务企业(Bussiness)的产品,称为B端产品,这就是B端设计师的由来,目前市场对B端UI设计师的需求比较大。
从使用设备划分,从事电脑端设计的称为WUI(Web User Interface),也就是网页设计师,从事移动端设计的称为GUI(Web User Interface,图形处理设计师),是我们普遍理解的UI设计师。
从设计对象划分,UI设计可以分为电脑界面、APP界面、平板、智能手表、车载导航设备、智能电视界面、可穿戴设备界面、医疗及各种数码机床等自动化控制界面和微型嵌入式设备界面等类型。
从交互方式划分,UI设计可以分为GUI和VUI,GUI就是我们上文提到的图形处理设计师,而VUI(Voice User Interface)则是通过语音交互的界面设计,比如小度、天猫精灵。
从行业划分,UI设计师可以分为不同行业的设计师,比如从事医疗产品的UI设计师,从事人工智能的UI设计师。
简单总结,未来随着各种智能设备、人工智能、AR的发展,将会诞生出更多细分行业的UI设计师,不管是现在最火爆的B端设计师,还是车载设计师,未来面对日新月异的科技发展,只有理解UI设计的本质和方法,才能应付越来越多的不确定性。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这是一篇酝酿了比较久的内容了,来讲解 B 端设计规范和组件库的分享。这几年网上出了不少类似的分享,虽然都写得很全,都还是觉得不够满意,缺了一点点细节。
所以我自己出一版,希望能帮助你们一次性解决这些问题。

B 端项目设计中,设计规范和组件库是一个绕不过去的槛。作为专业的 B 端设计师,必须有自己完成设计规范和组件库的能力。
所以,首先我们要先理清楚什么是设计规范和组件库。
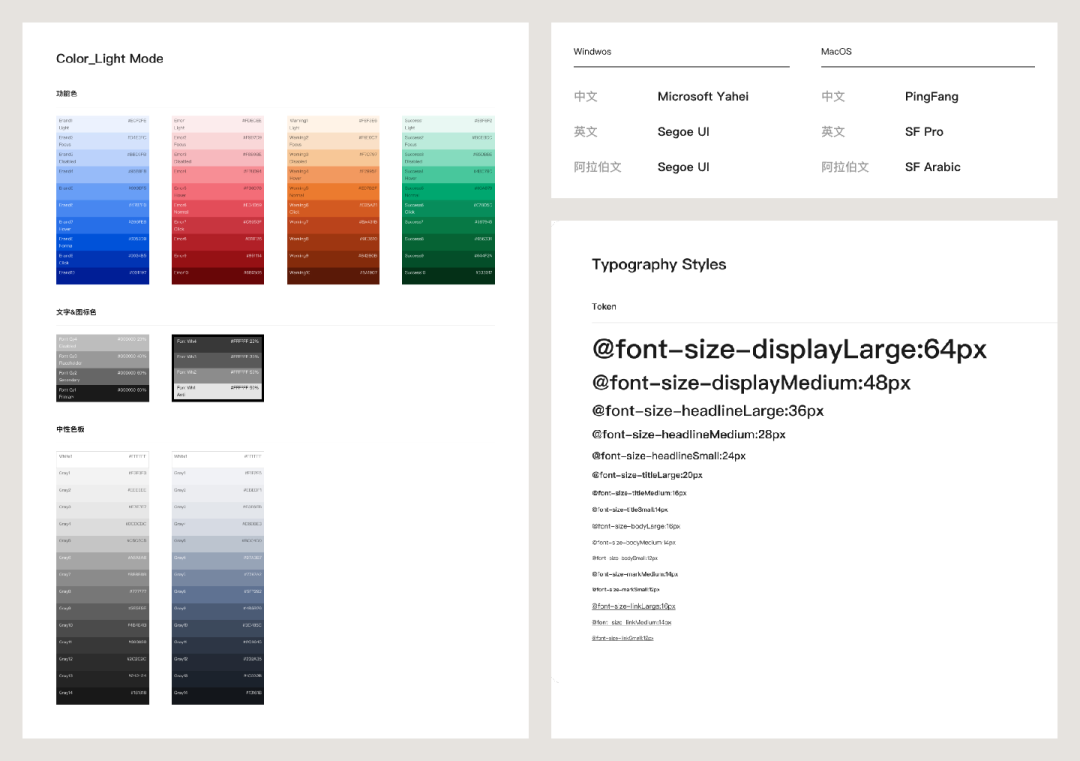
设计规范是项目设计中要遵守的要求、细节、准则,规定了诸如色彩、字体、栅格、间距、圆角等要素的规则,这些内容都是可以在大量设计元素中应用的细节。

换句话说,设计规范就是提取在项目中会广泛使用的要素,并进行统一制定的过程,防止设计师在设计过程中随意发挥,导致项目统一性的崩坏。
组件库,是通过梳理项目中应用到的按钮、开关、滑块、日历、下拉菜单等控件、组件的设计样式、状态、交互规则,再将它们统一复用到项目的不同页面中去。

严格意义上来说也是设计规范的一部分,是基础规范的进一步延伸,但还是单拎出来讲。因为组件库的应用不仅仅是设计统一性的问题,还融合了 ”组件化“ 的编程思路在里面。
组件化:将复杂系统拆分成不同功能独立的模块并重组的过程,且每个模块包含对应的状态和属性。
对于程序员来说,一个项目就是若干功能模块的合集,往往是先开发这些功能模块,再搭建对应的完整页面,而不是看一个页面开发一个页面。
所以制定完善的组件库,除了提升设计质量外,还可以很好的提升开发效率,推进项目进度。
设计规范和组件库的搭建,就是一个由下至上的设计链路,通过对细节的制定来实现最终的项目表现层。可以借助广为流传的分子原理来理解:

任何成熟的 B 端项目都应该具备自己的设计规范和组件库,虽然有很多小团队在前期推进项目时,因为各种问题没有搭建或落地设计规范,但并不代表他们在招人的时候没有要求。
在今天搭建 B 端项目规范时,新手还有一个普遍的问题:
项目规范和开源框架的规范有什么区别,如果选了一套开源框架做设计,设计师不就不用做规范了?
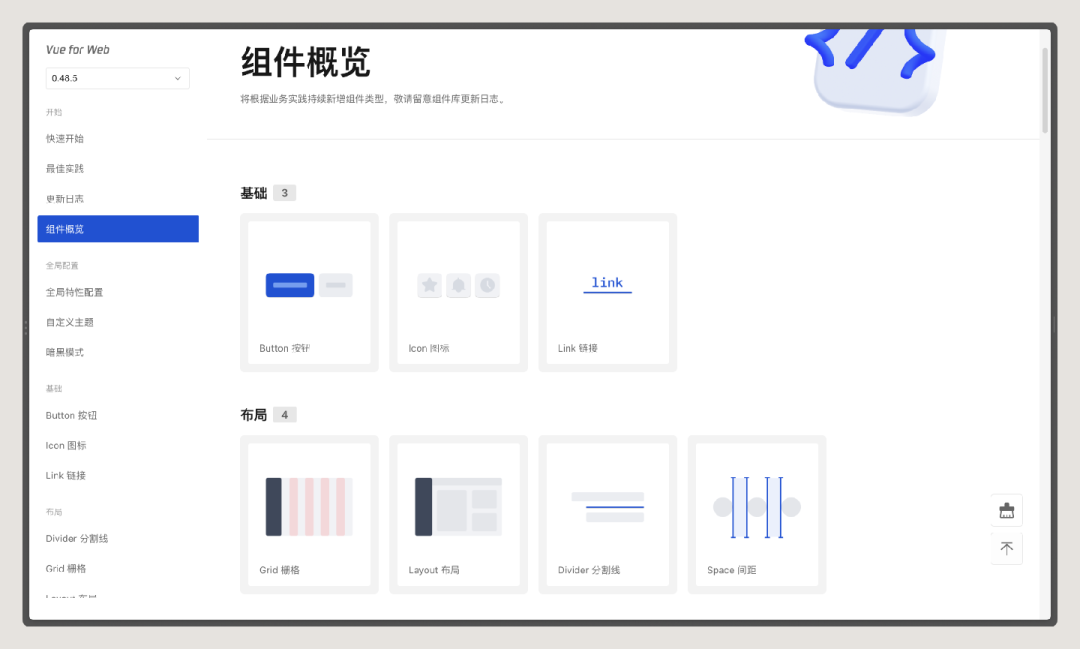
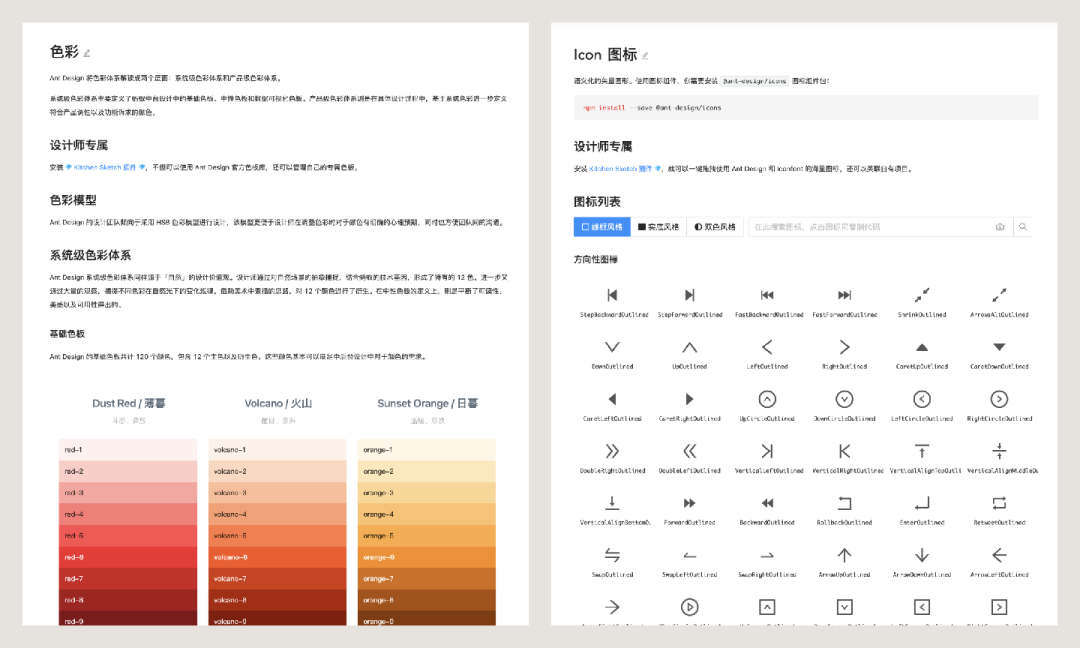
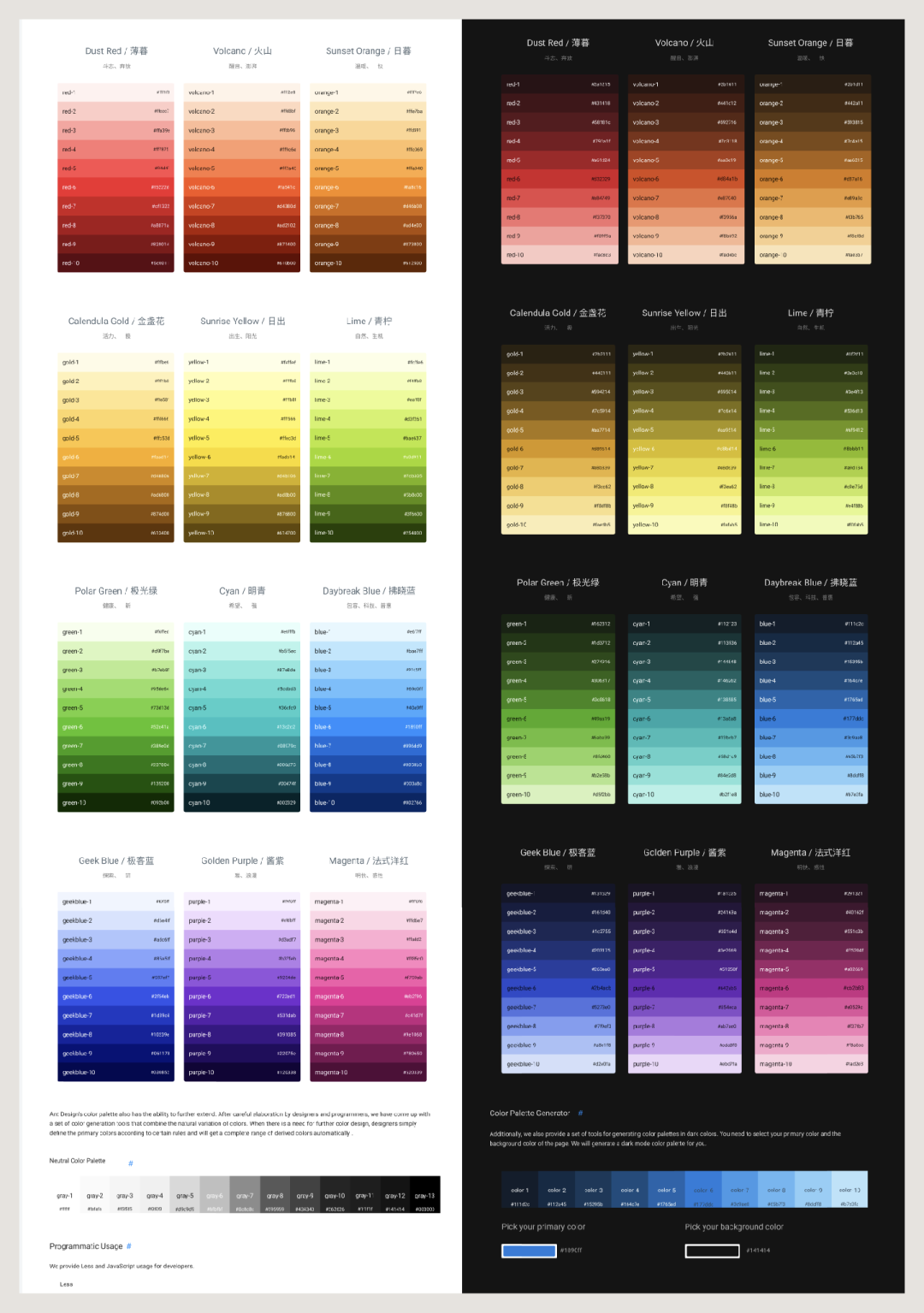
初级设计师会这么想并不奇怪,因为以 AntDesign 为首的开源框架做的实在是太完善了,不仅囊括了整套的 Web 色彩系统,还有各类常用的、不常用的交互组件。

它们不仅仅提供了相关的设计源文件,也给开发提供了对应的代码和接口,方便程序员应用。看起来我们只要拼拼组件就可以和开发无缝衔接了……
这显然是不可能的,正是因为开源框架太全面,可以产生无数种可能,我们才更应该整理自己的项目规范。就像我前面已经提到过的,设计规范是种 ”限制“,而不仅仅是设计风格的简单沉淀。
比如,不管你选了哪套开源框架,它提供了多少种色彩,你的项目都应该有自己的项目主色,适当的辅助色彩,而不可能把它的整套配色都应用进去。所以,即使颜色没有跳出原有色彩系统,也要筛选出你用到的颜色进行记录。

再比如,开源框架的很多控件,都提供了好几种样式和方案,并不是让你全部都用进去,而是选择自己觉得合适的。所以你每个控件中选择的方案,也需要做记录,统一后续的页面设计。

前面只是记录选择,都还比较简单,而最关键的问题在于,开源框架的组件不可能完美符合项目的全部需求。必然要在原有的基础上作出大量细节的优化,或者创建出新的业务组件出来,所以设计师还是要把这些内容整理出来。
开源框架,就是给我们提供了一个比较全面的设计范围,让我们站在别人的肩膀上做选择,提高设计规范的制作效率,而并不是让我们直接躺平,复制黏贴就可以了。
同时,设计规范和组件需要在软件中进行运用,我们也同样不能直接使用官方提供给我们的组件库展开自己的项目设计,要根据自己项目的规范独立进行搭建和使用。

下面,我们就要根据设计规范的内容,来讲解如何结合并使用即时设计、Figma 的相关功能。

之所以 UI 设计软件能取代 PS 独立发展,就是因为 UI 设计中包含大量需要复用和批量修改的功能。而这些功能和设计规范有非常大的联系,也是 UI 设计中项目规范能被落地实践的重要保障。
但因为 Figam 和即时等次时代 UI 设计软件提供了越来越多的功能,用来支持设计规范的实践,且这些功能可以相互交叉、重叠、组合,导致很多人在前期学习中会被软件功能绕晕,导致很多人没有理解这些功能意义和价值,更不知道如何在项目中具体实践。
所以,我们先将这些功能整体理解一遍,再逐一来对它们的使用规则和应用场景进行拓展。

样式功能是用来记录图层样式设置的功能。简单点理解,就是记录图层右侧的属性设置的功能。正常我们选择一个基础图层,软件右侧的属性面板会将图层样式拆解成若干的类别,包括填充、描边、字体、阴影、模糊。

而样式功能,就是帮助设计师对不同的样式类别进行记录和复用的过程,它会直接将该分类内的相关参数值记录下来,并进行命名,方便后续的调用。
响应式功能是让图层随上级编组尺寸变动而自适应的功能,方便我们在修改组件的大小时不用重新调节里面的元素细节。
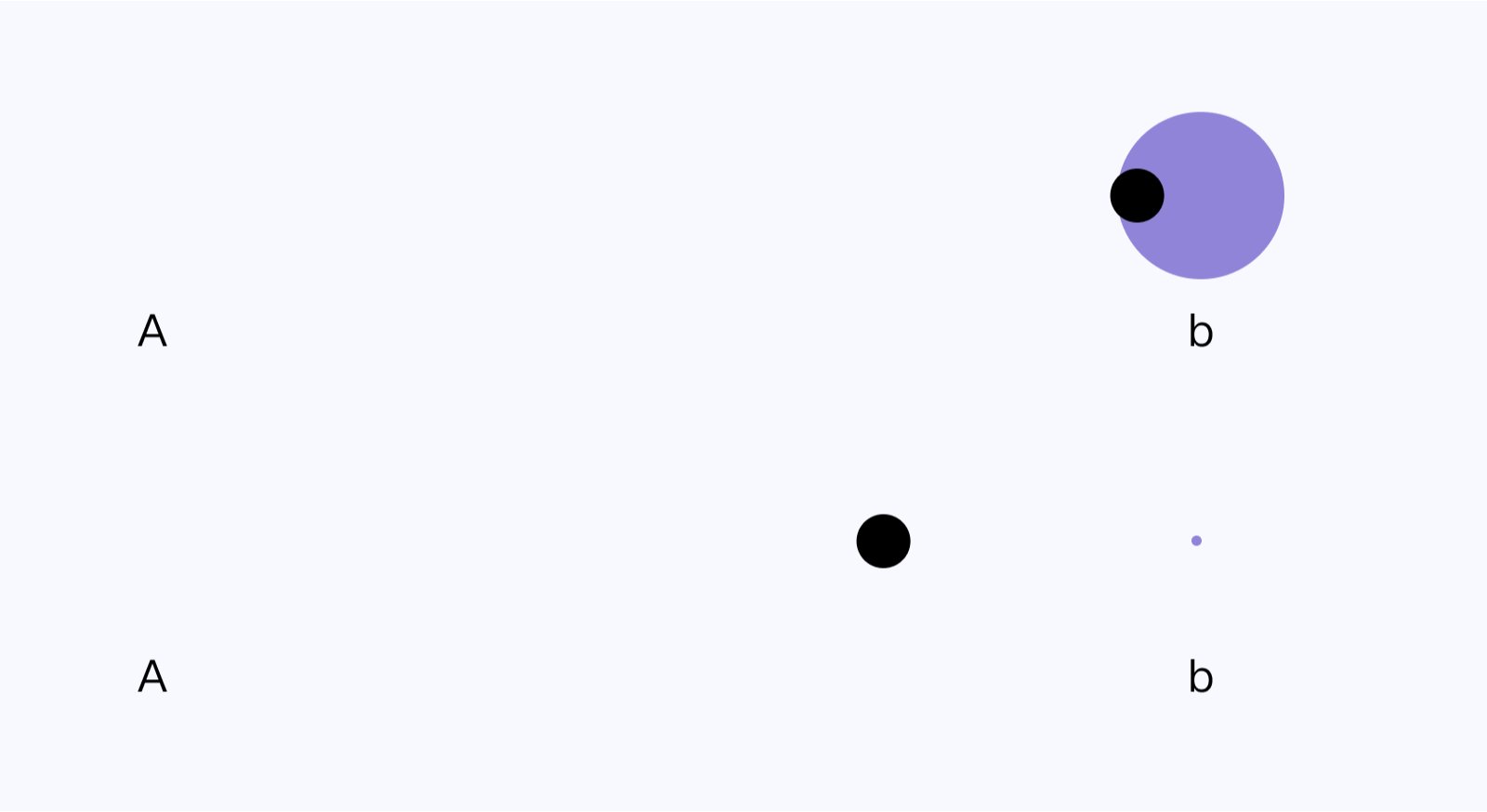
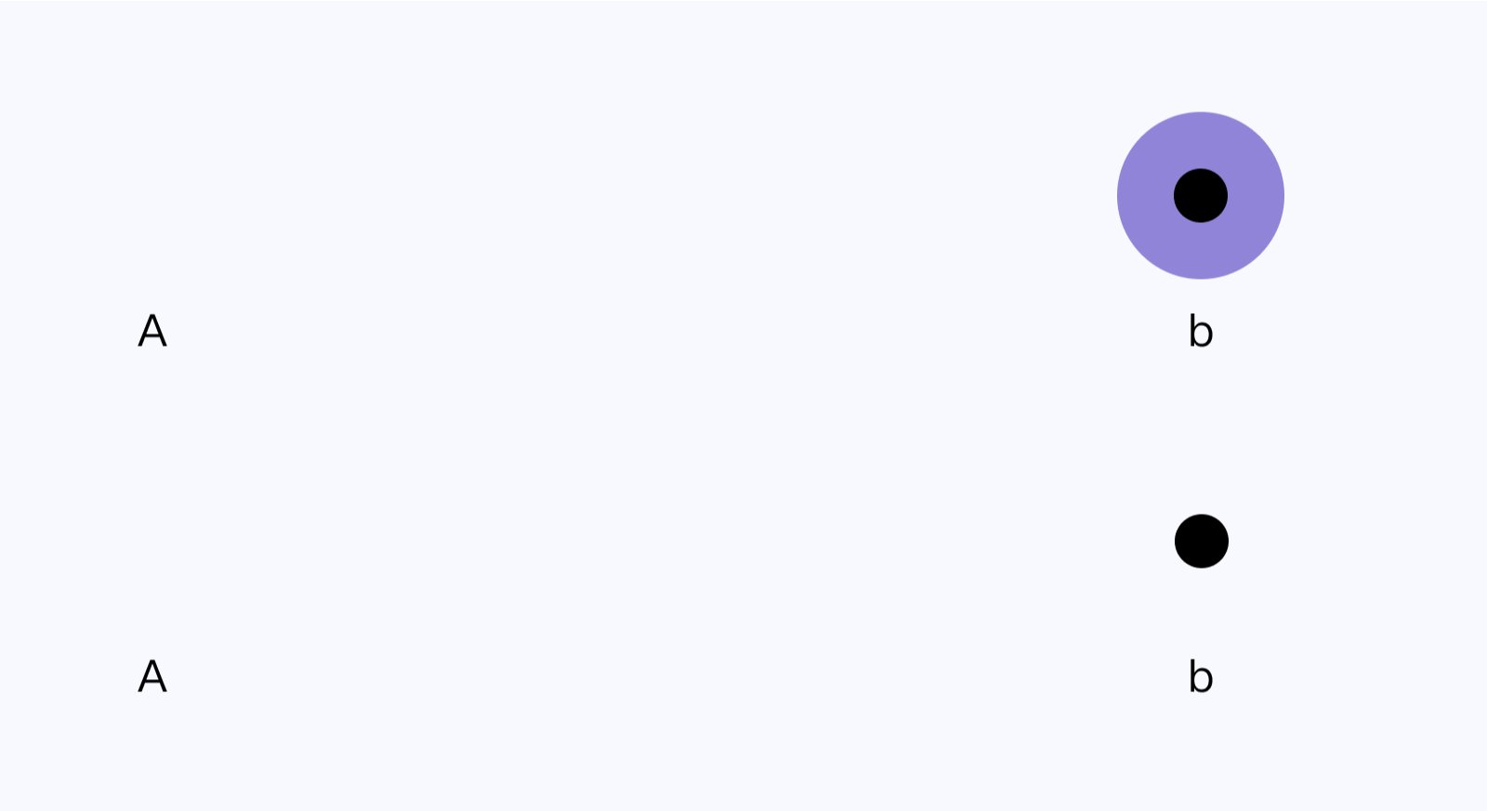
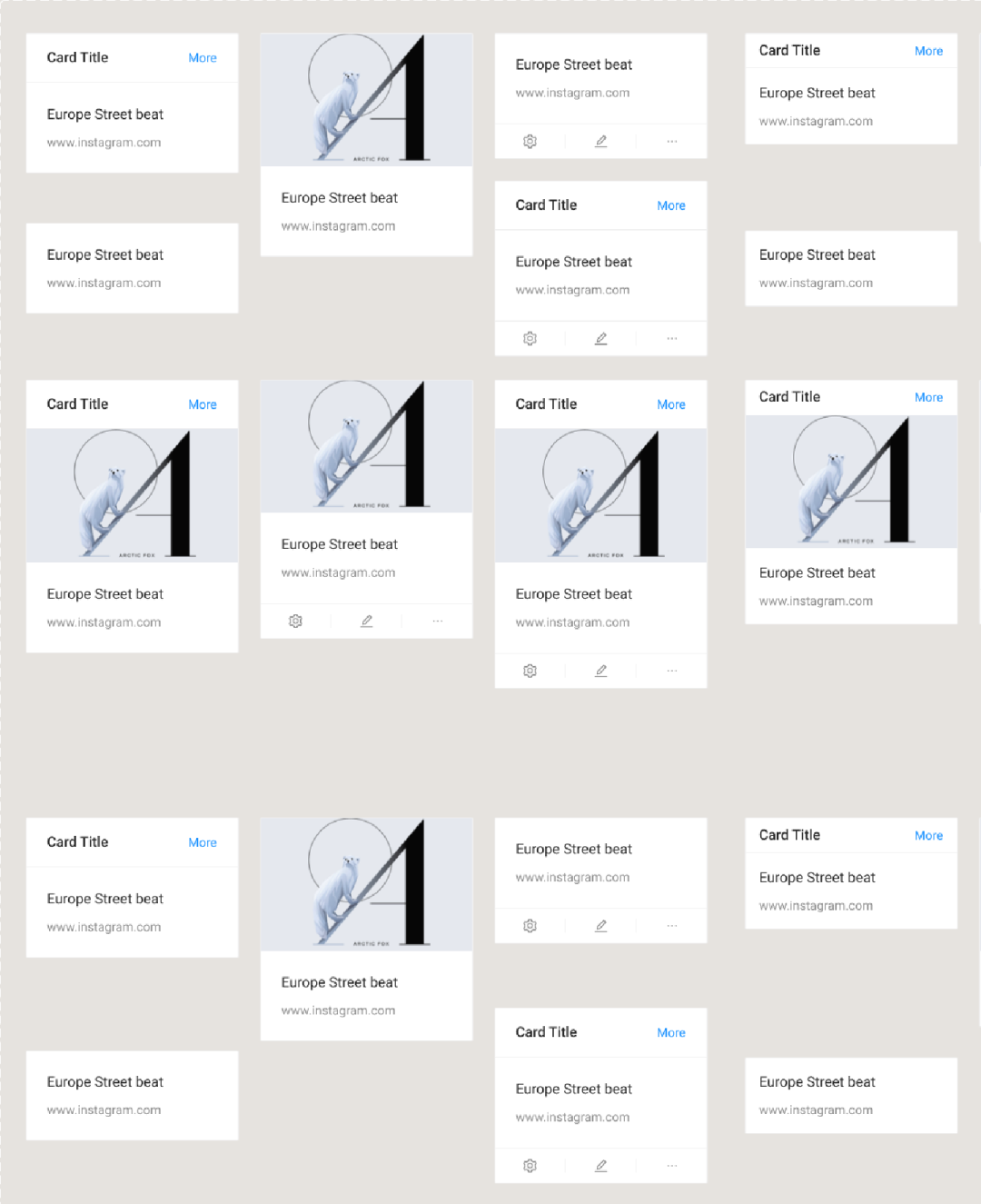
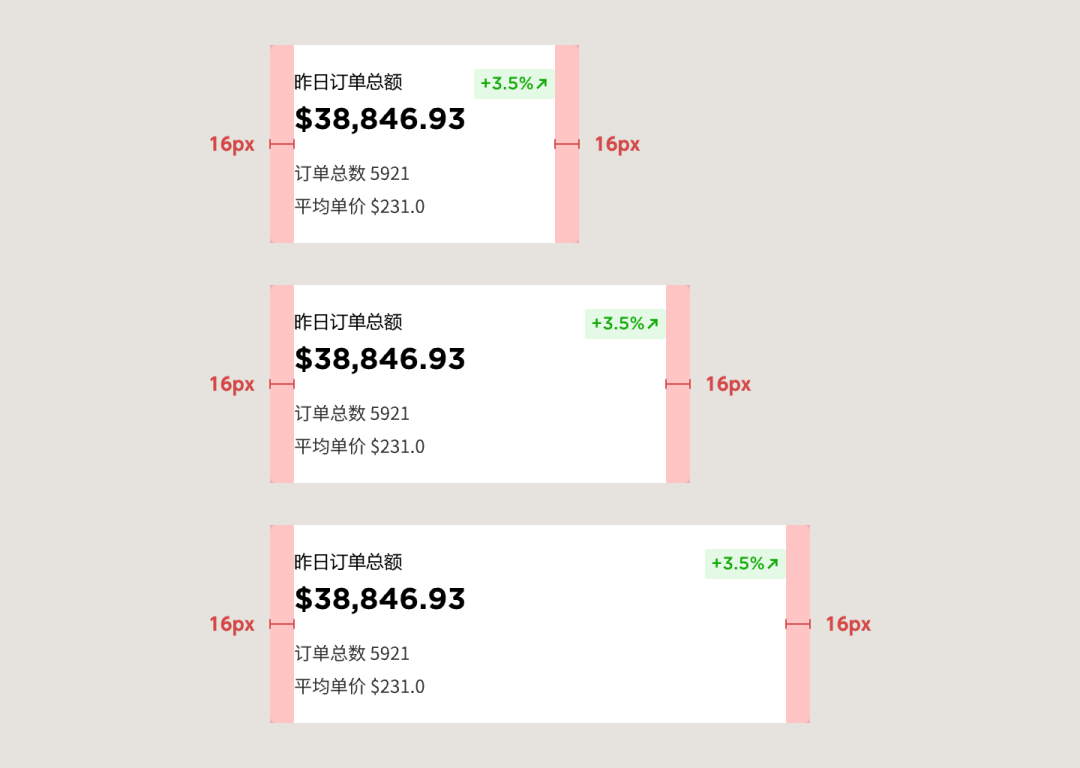
例如设计一个卡片,可以通过响应式的设置,让头部的元素左右对齐,下方的文本区域自动拓展,保持卡片的内间距不变。

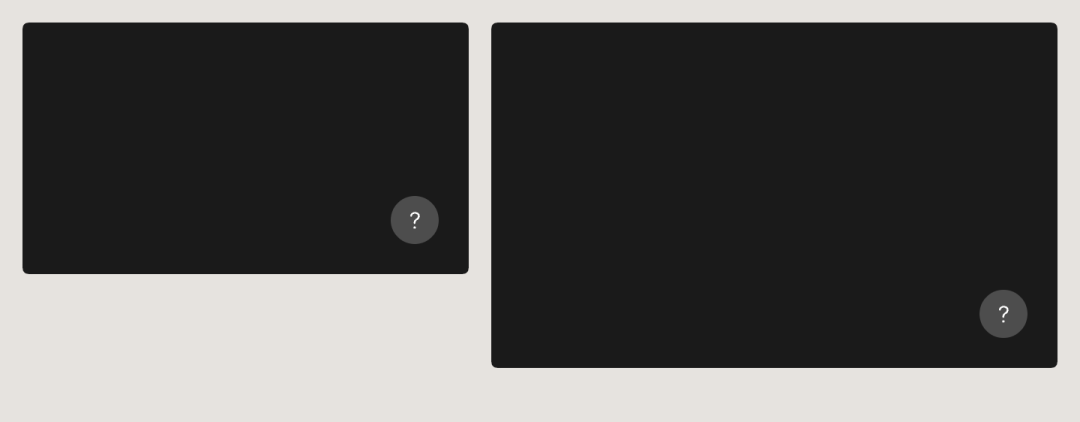
或者页面右下角悬浮按钮,也可以通过响应式设置始终处于页面底部,这样我们在增加页面高度的时候不用重新设置该元素的 Y 轴位置。

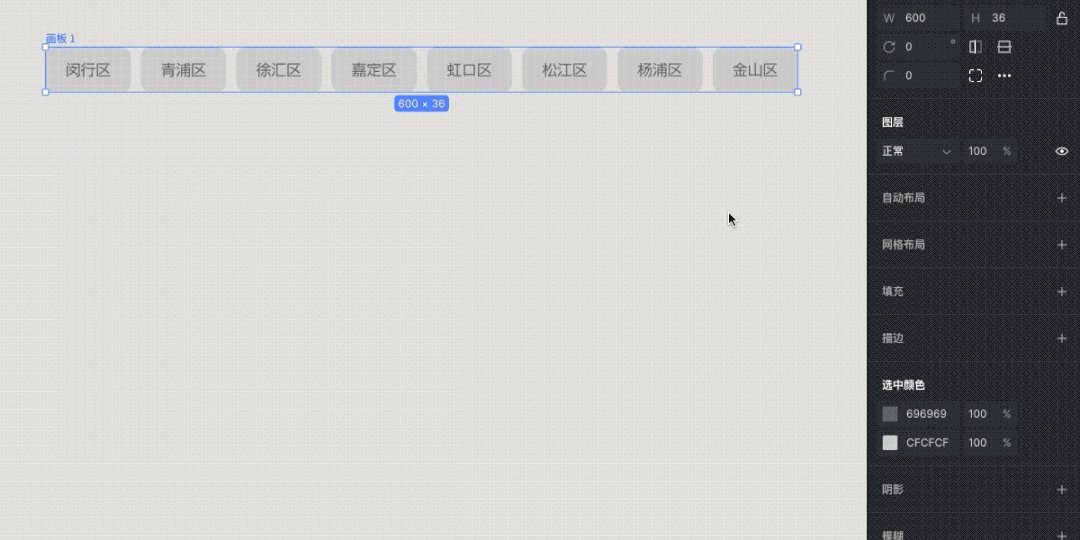
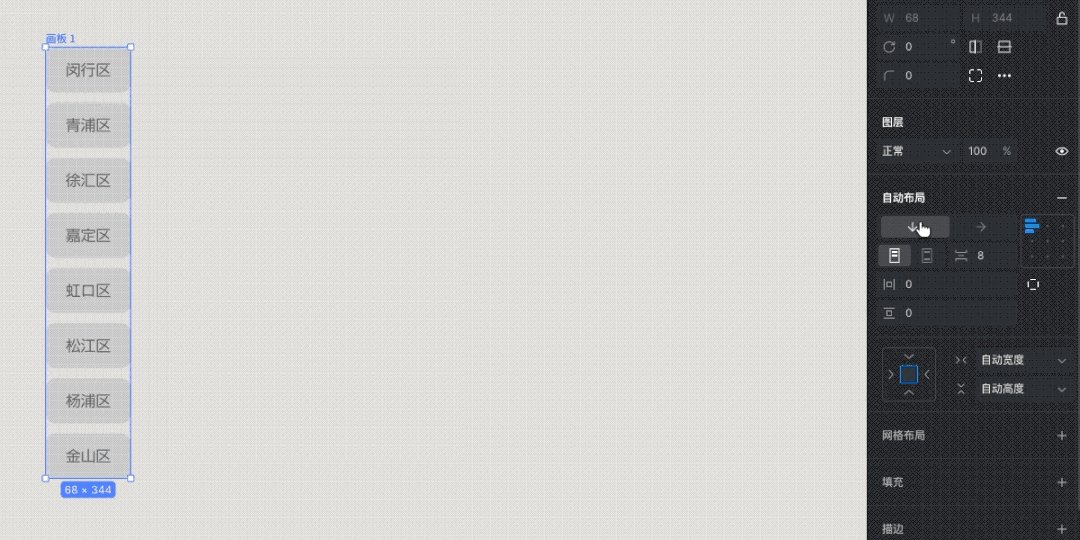
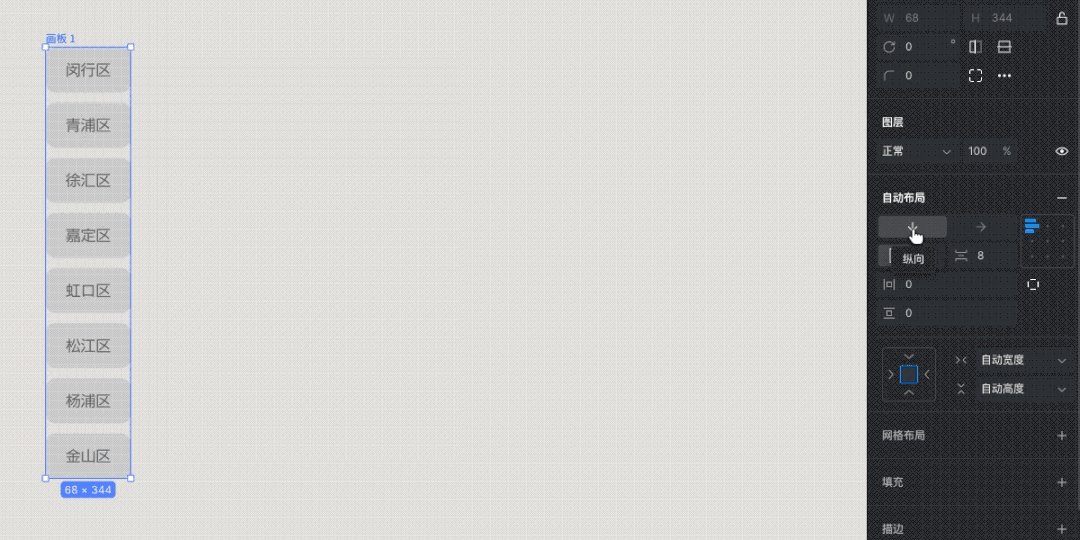
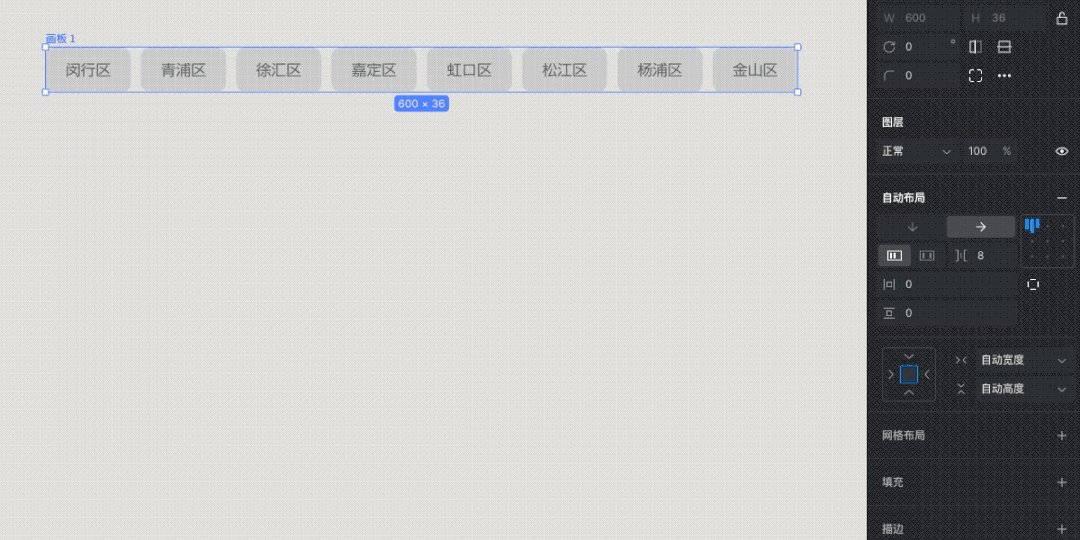
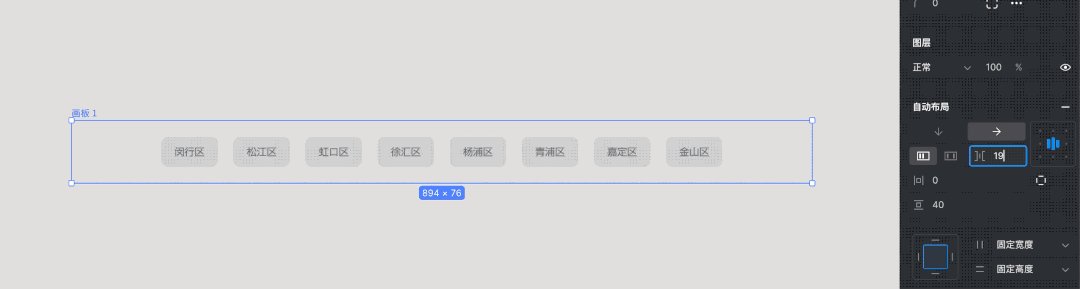
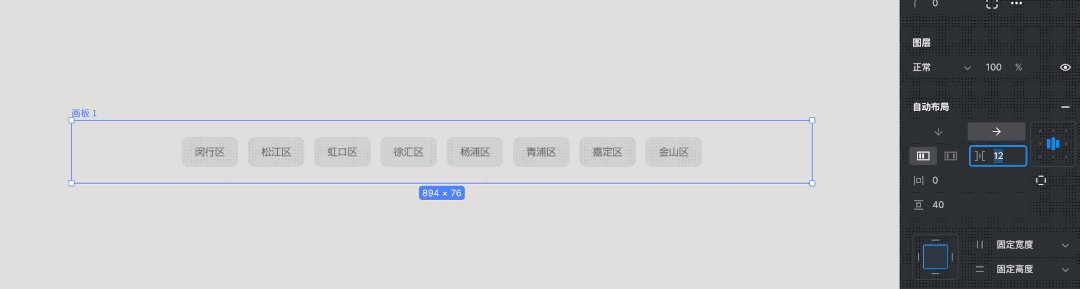
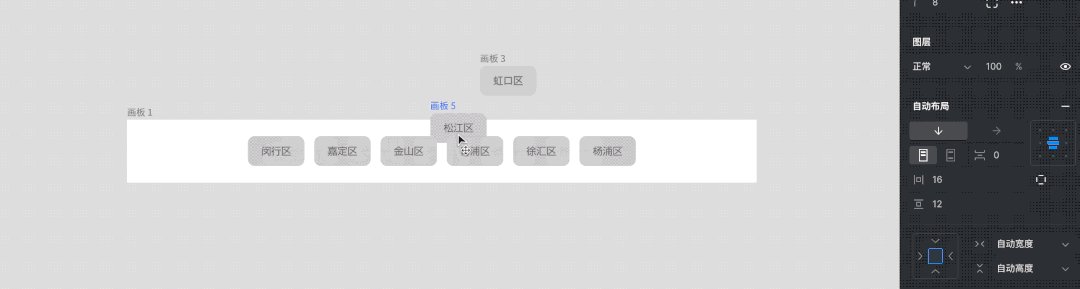
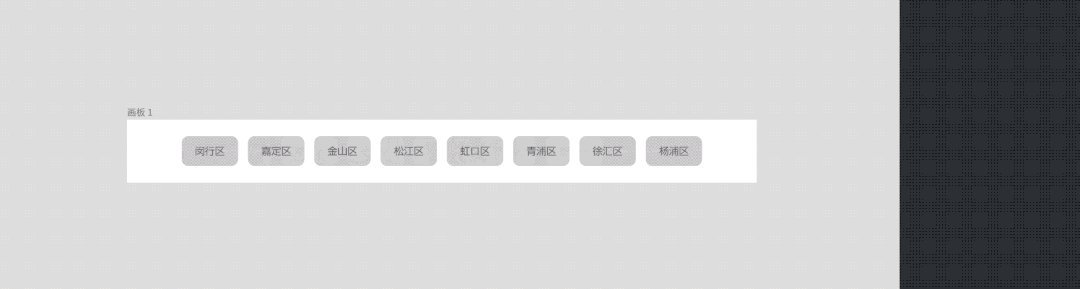
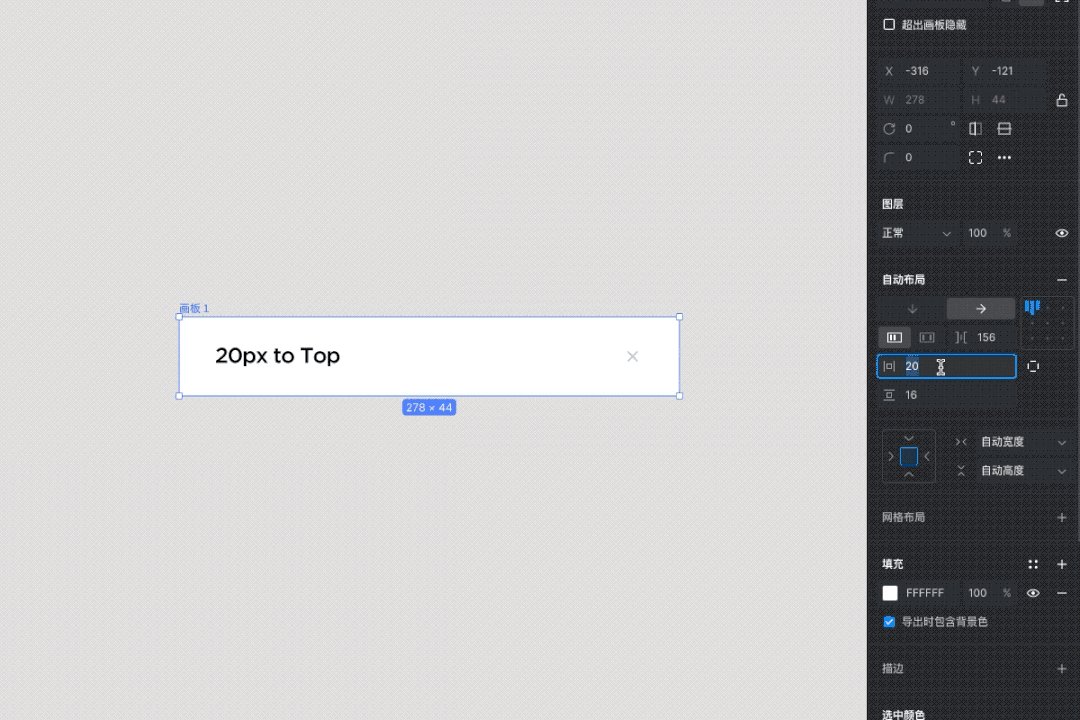
自动布局功能,是通过前端布局思路来设置元素布局方法自动排版功能,是 Figma 开发的最重要的功能,也是让 Sketch 不再成为 B 端设计首选的核心因素。
它的主要功能如根据内容自动完成尺寸变更,并列排版和顺序的变更等。

自动布局可以极大的提升设计效率,正因为自动布局的出现,才让项目组件库可以真正被运用和落地实践起来。
组件功能在不同软件有不同的叫法,如 Symbol、Component、Kits 等,主要是将指定的图层或编组生成一个新的编组单位(类似智能对象),在后续设计中进行复用。
例如设计一个按钮、开关,我们只要将它们生成为组件,就可以在后续设计中快速从组件库里拖拽到设计页面中,不用重新画一遍,并且支持批量修改。
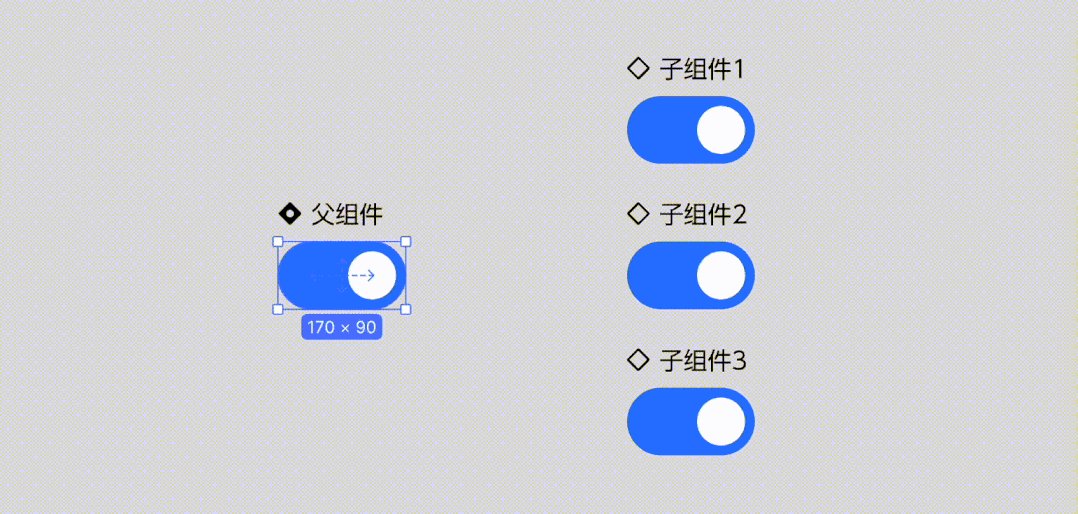
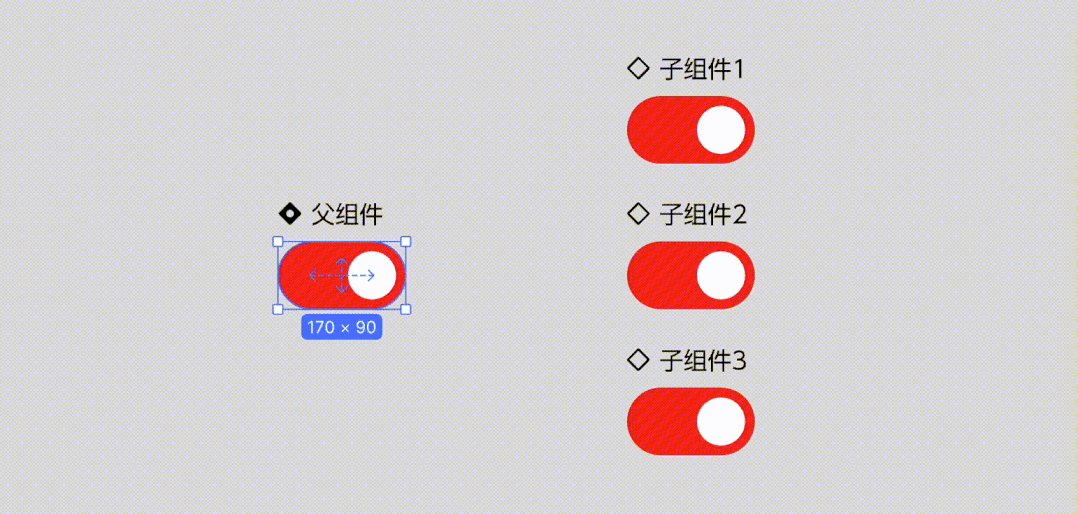
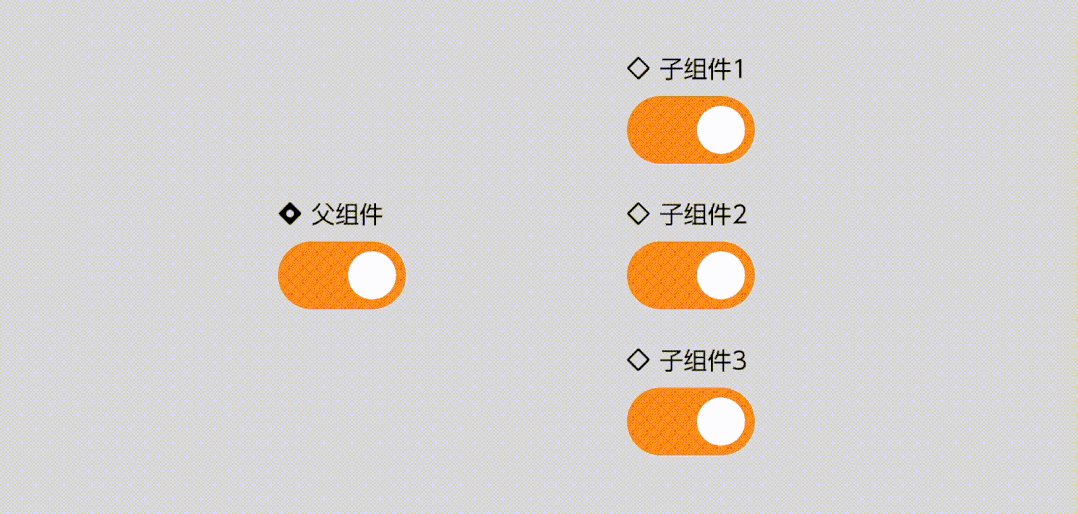
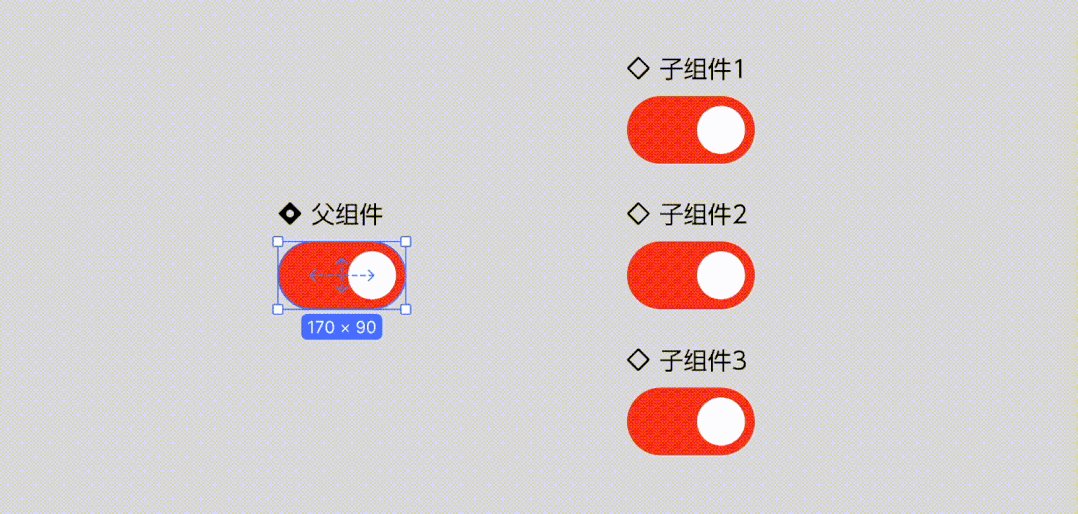
在组件应用中,生成的第一个组件也叫父级组件,其它调用它的组件都是它的子组件,这是一个非常清晰的从属关系。如果我们修改父级组件的内容,所有子组件都会被统一修改。

组件的应用除了这种最基础的应用以外,还包含了很多特殊的功能,如将低级组件合并成一个高级组件的嵌套,或者 Figma 前两年发布的变体(Vriants),可以将一个组件的不同状态聚合到一起,通过属性面板来切换相关的状态。

组件功能是 UI 类软件最复杂的功能,它不仅本身设置很丰富,同时也可以结合样式、响应、自动布局,让本来死板的组件变得更灵活可控,应对复杂的设计环境。
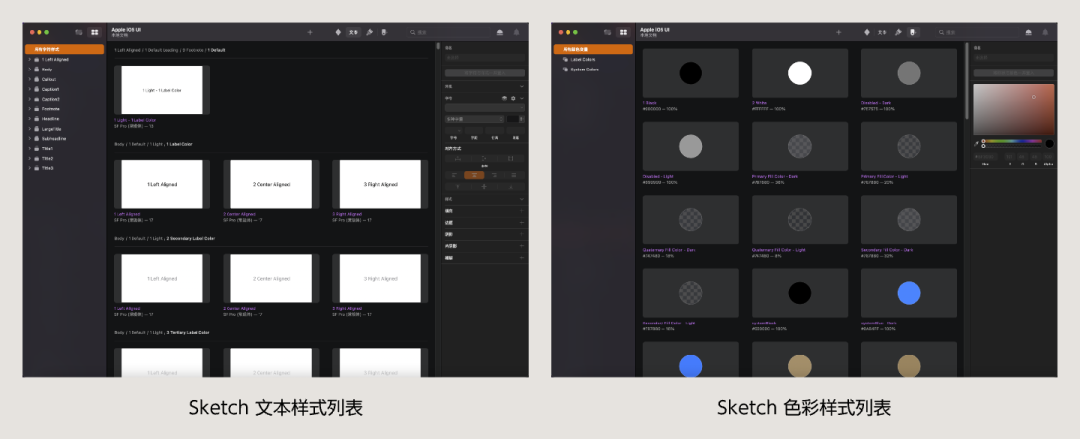
在软件中,记录样式就是在对应的属性面板上 “创建” 并 “命名”,就将对应设置数据转化成一个指定名称的记录,方便我们记忆和调用。
比如,填充色中使用了两种色彩相近的色彩和不同透明度,我们就可以使用中文命名来区分,其中 #2B6DCF 80% 叫 辅助色,#2B93CF 90% 叫 主色。

创建完成的填充色记录,就会在对应的属性样式列表中出现,之后就可以在对应图层的属性中关联该记录了。
之后,所有关联到该记录的图层属性,都可以快速应用该记录内的参数。如果我们在样式的列表中修改该记录的数值,那么所有关联到该记录的图层就会一起被修改。
一定要牢记,目前的主流 UI 工具中,样式是根据不同属性类型记录的。比如一个字体图层,它的填充、字体、描边、投影,是可以创建不同的样式记录的,各不影响。

而软件 Sketch 的样式逻辑,则是根据图层类型来记录的,比如矩形和字体,会记录该图层下所有样式属性的参数,且该记录只能应用在同类的图层上(而 XD 只能记录色彩和字体样式…)。

这种做法虽然理解起来容易,但是会导致样式数量大幅度增加。尤其是在字体上,变动填充、描边都要设置一个新的样式,这在实际项目中的灵活性是非常差的。
而即时设计、Figma 则不考虑图层类型,只关注属性类型。类似前端的样式表中 “类(Class)” 的应用,每个类有不同的样式参数,只要定义了类的命名和属性、参数,那么不同 Div (即图层)就可以自由组合这些样式记录了。
比如色彩 color、阴影 shadow、描边 board 各定义了1、2、3 三种样式类,那么就可以像下方案例中自由组合:
<Div Class = “ color2 shadow1 board3 ”> </div>
<Div Class = “ color1 shadow3 board2 ”> </div>
所以,样式功能可以帮助我们在前期快速搭建基础视觉规范内容,将规范中的配色、字体、投影、模糊等参数整理进样式表中,方便我们后续的快速调用和统一修改。
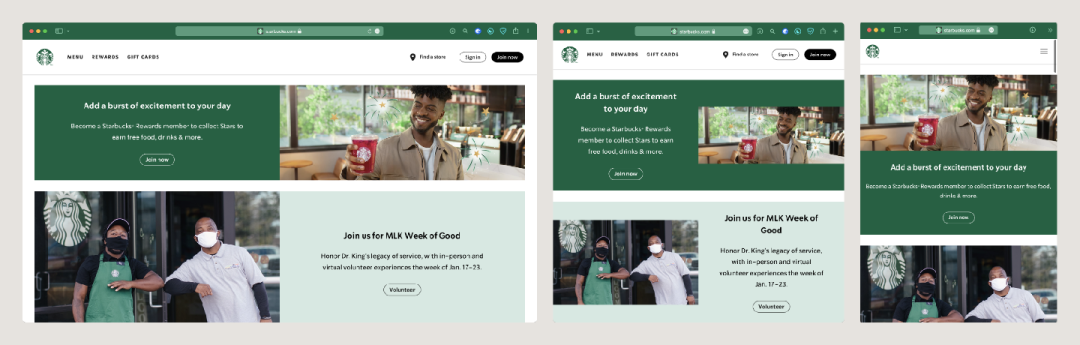
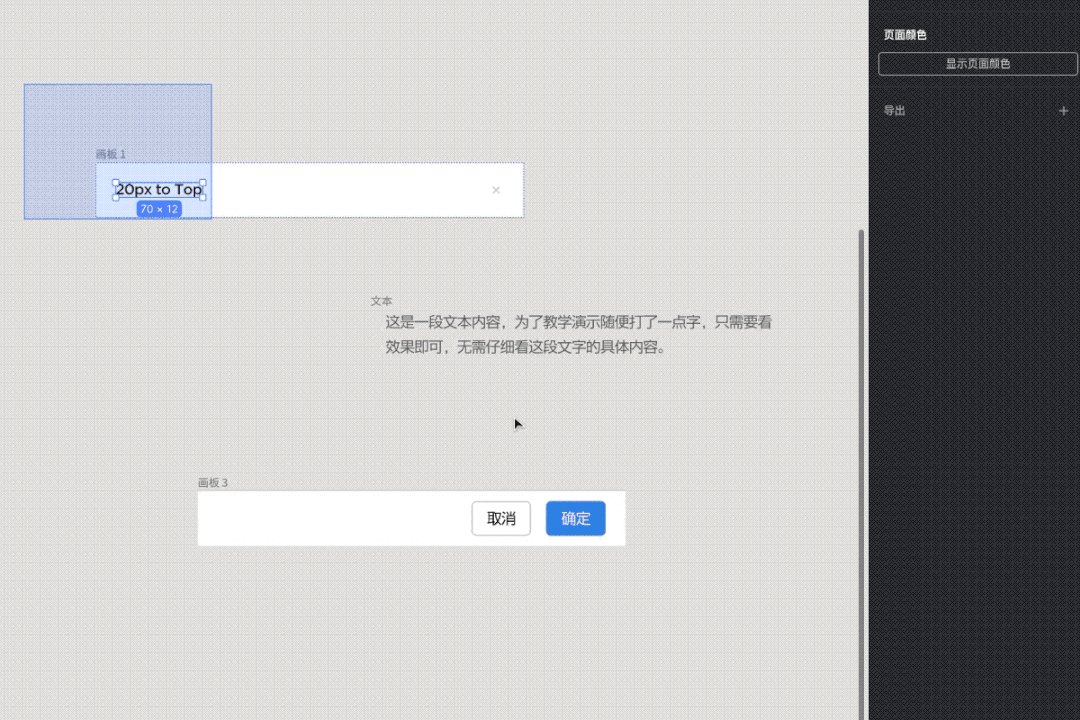
响应式是我们前面做过很多期分享的课题了,基于 BootStrap 的完整响应式功能确实非常强大,可以通过栅格布局来实现丰富的响应方式。

虽然 UI 软件中也提供了 ”响应式“ 这样的功能,但它可以实现的效果非常有限。用一句话概括就是:
“图层基于父级画板 Frame 的匹配逻辑”
比如我们先创建一个画板,然后再置入相关的图层,那么这些图层就可以启用响应式规则。包含间距固定、居中对齐、等比缩放这三种响应规则。
间距固定的意思,就是图层基于父级画板的某间距数值是固定的,不管画布尺寸怎么变动,图层和画布的对应间距都是保持一致的。比如常规的某一方向间距固定。


比如在模块上的标题栏,就可以将栏目设置成一个 Frame,然后标题相关元素左间距对齐,更多图标右间距对齐,之后变更标题栏的宽,图层的对齐关系就是不变的。

而设置左右、上下间距同时对齐,则是图层会随画布的尺寸变动修改自身的宽高来满足。

居中模式则是图层根据画布的大小进垂直、水平方向的对齐,忽略间距数值。

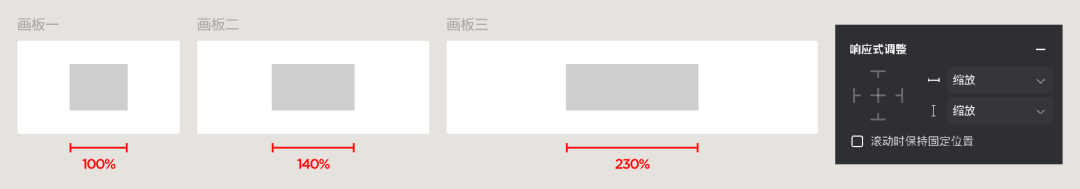
最后一个缩放的设置,用起来和两侧间距对齐很接近,也是放大缩小画布图层会跟着一起变动,但它响应的逻辑是依据比例,而不是间距。这个设置在实际项目中很难派上用场。

过往的设计软件中,父集尺寸变更,下级元素只能机械的执行缩放效果。而响应式设置就是避免这种僵硬的效果,向真实的网页适配方式看齐。
同时,这种父集对齐的逻辑是可以进行嵌套使用的,比如刚才的标题栏,可以将这个画板再置入到整个卡片画板之下,并对 “标题栏画板” 创建顶部对齐,左右间距对齐,那么该画板本身的尺寸不管怎么变动,头部标题栏顶部位置固定,宽度间距和父集统一,标题栏下方的元素也会左右对齐。

所以,将一个画板中的元素响应方式设置好,可以节省我们很多时间,不用再因为父集元素尺寸修改而一个图层一个图层修改下级元素的尺寸和位置。
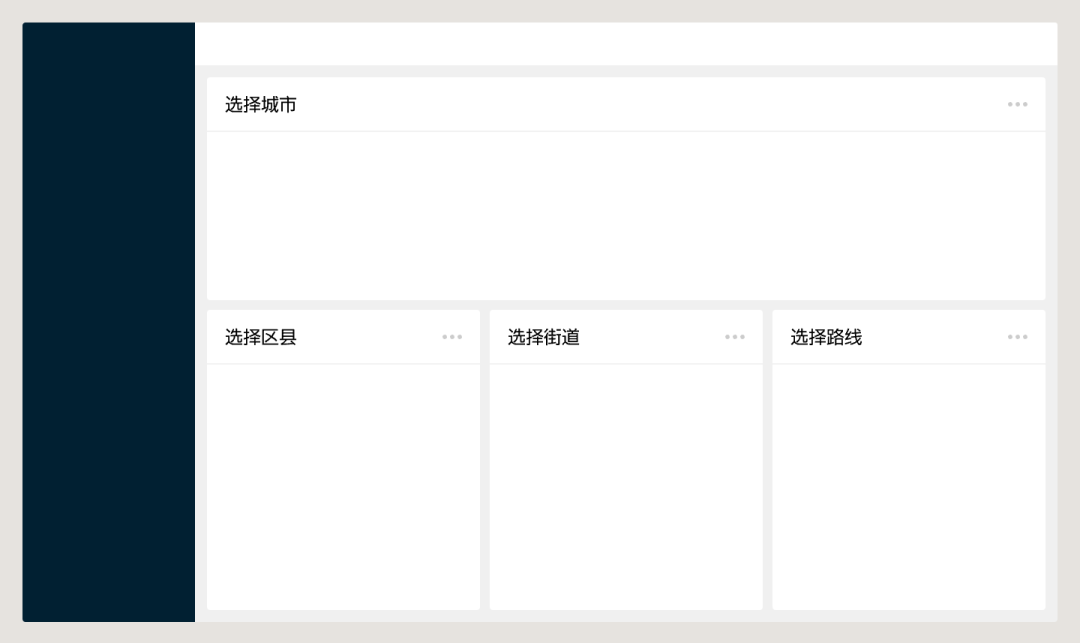
在后续生成组件前,我们就要优先完成画板下方的响应设置,这样就能确保该组件支持灵活的调节和布局。比如用上方的卡片,就可以快速搭建一个表盘页面的基本框架,我们要做的就是拖拽画板到一个合适的尺寸即可,无需调节下级图层。

但需要注意的事,即时设计和 Figma 触发响应式的设置是元素需要处于画板 Frame 之下,而不是编组 Group 中, Sketch、XD 因为没有 Frame 的概念,所以使用编组就可以应用响应式设置,这个区别一定要牢记。 同时,响应式虽然可以完成很多高效的适配,但是它的局限性是无法打破的,例如无法实现 3 列以上的卡片列表等间距放大,或者随宽度增加生成新列下方卡片补位。

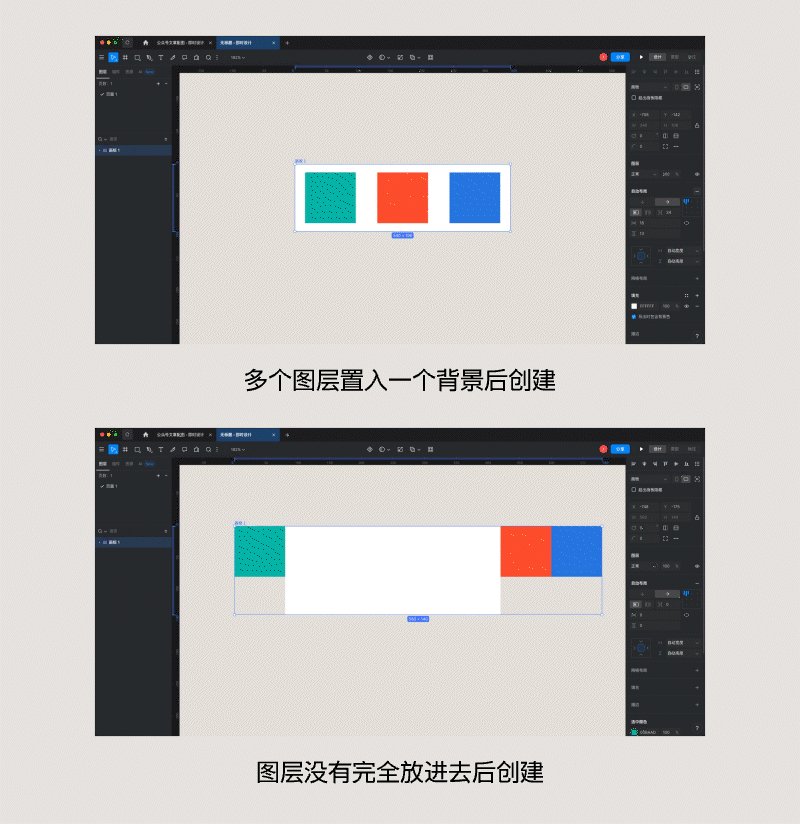
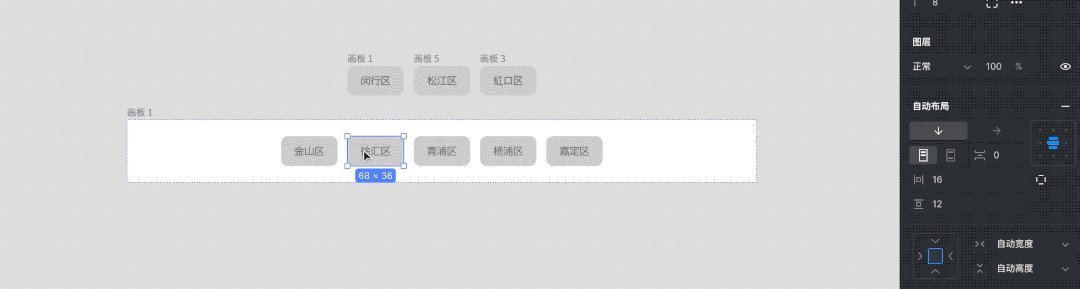
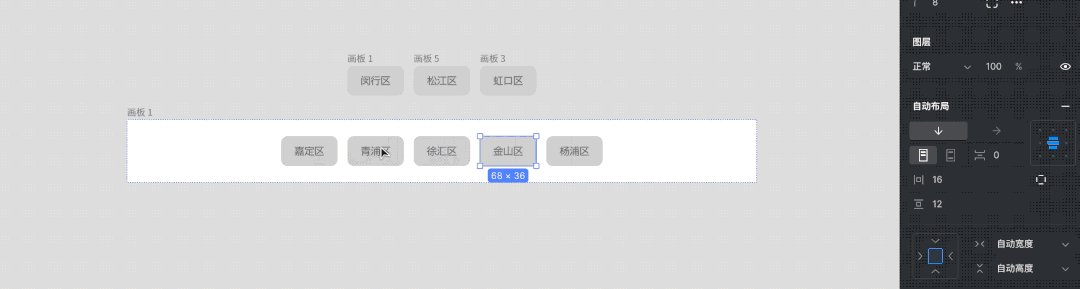
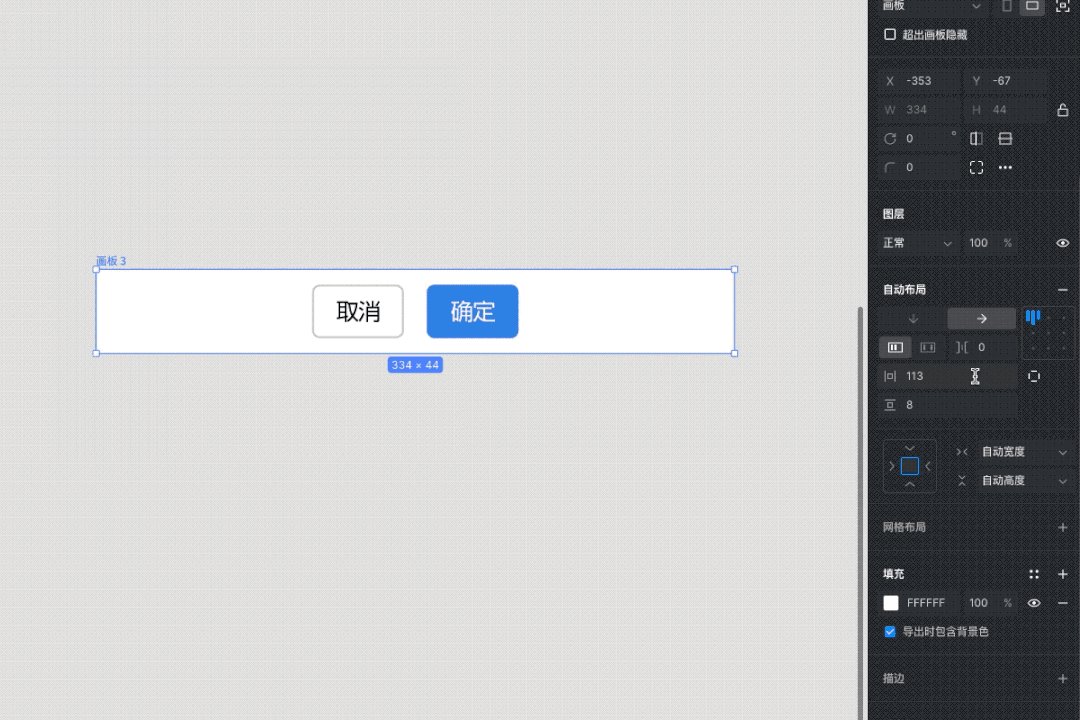
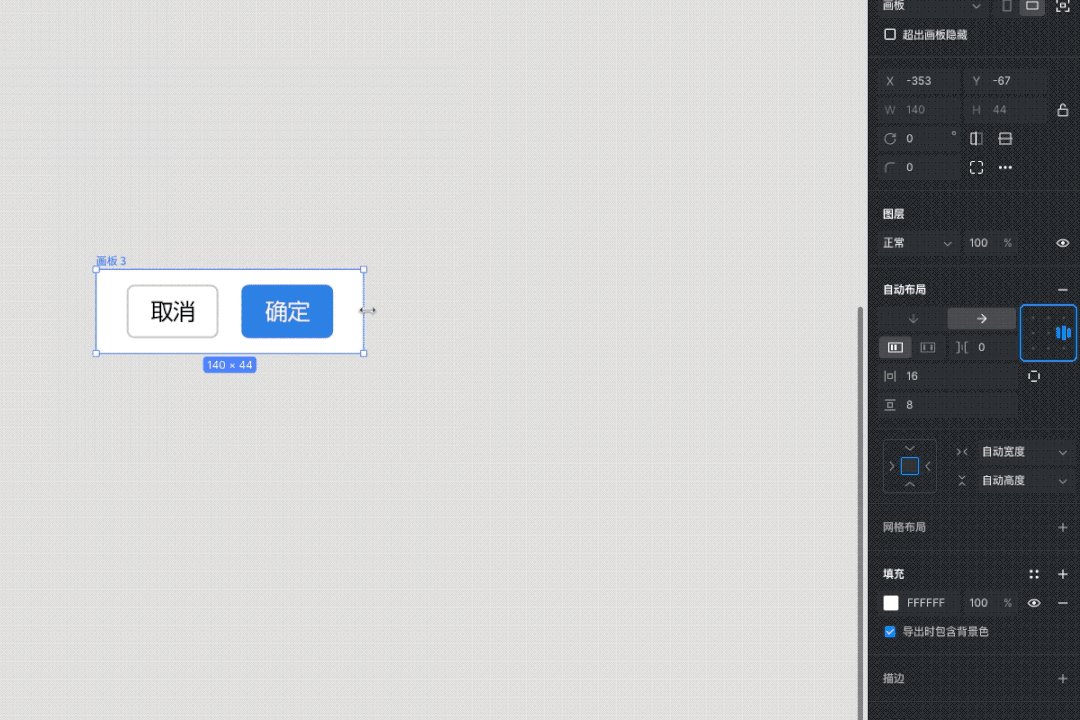
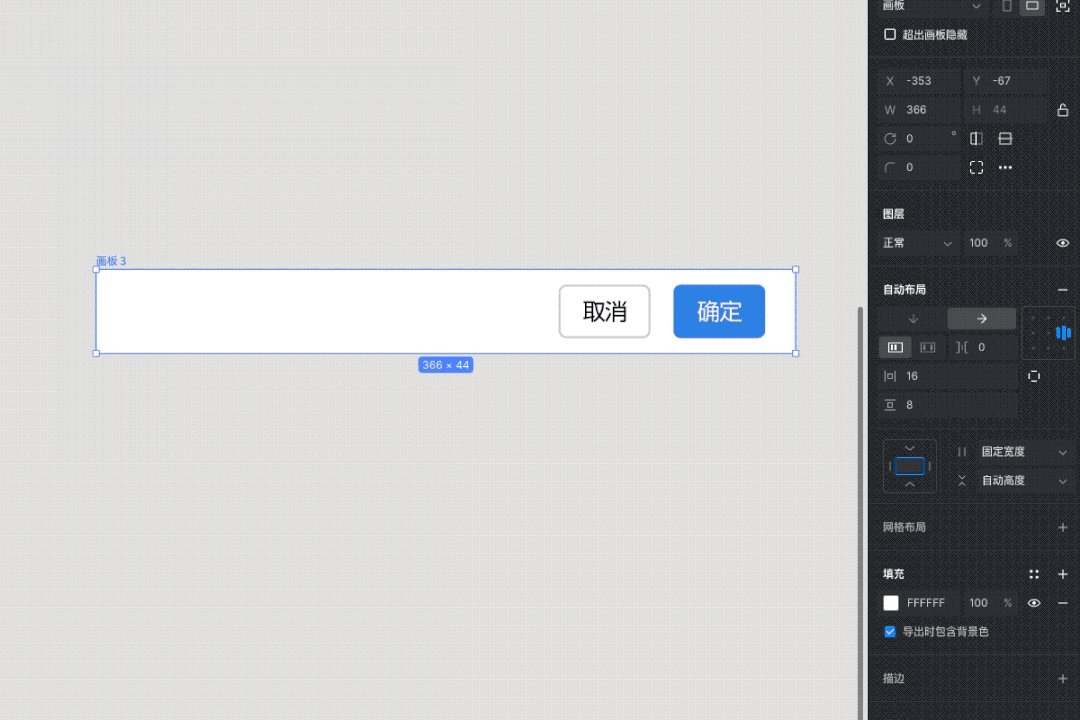
自动布局 Autolayout 作为一个自动排版功能,使用场景包含两类,父子级响应和依序排列。它们有各自的生成条件。
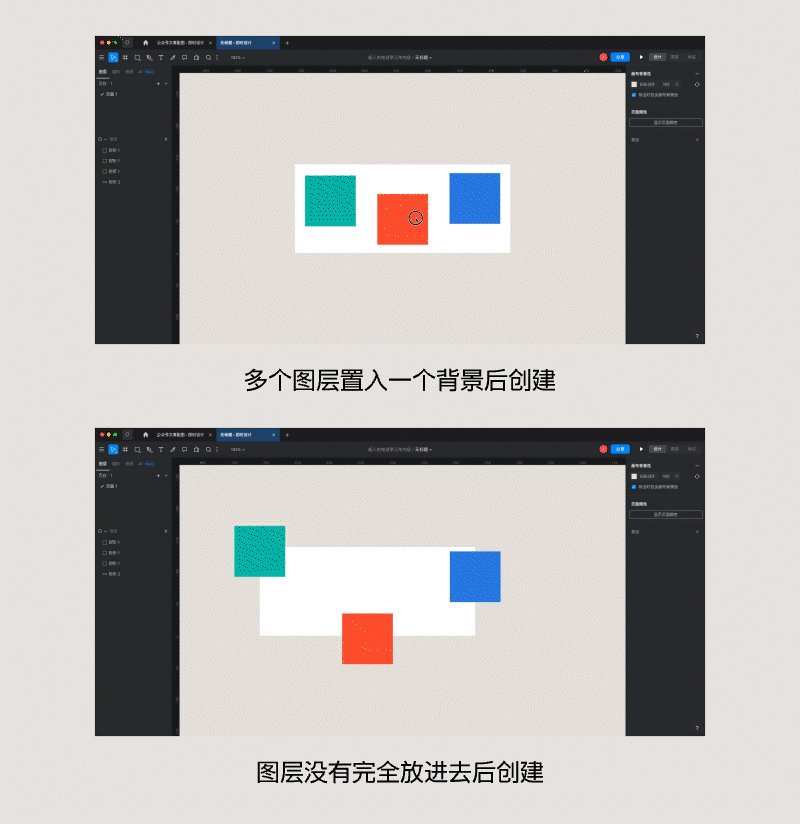
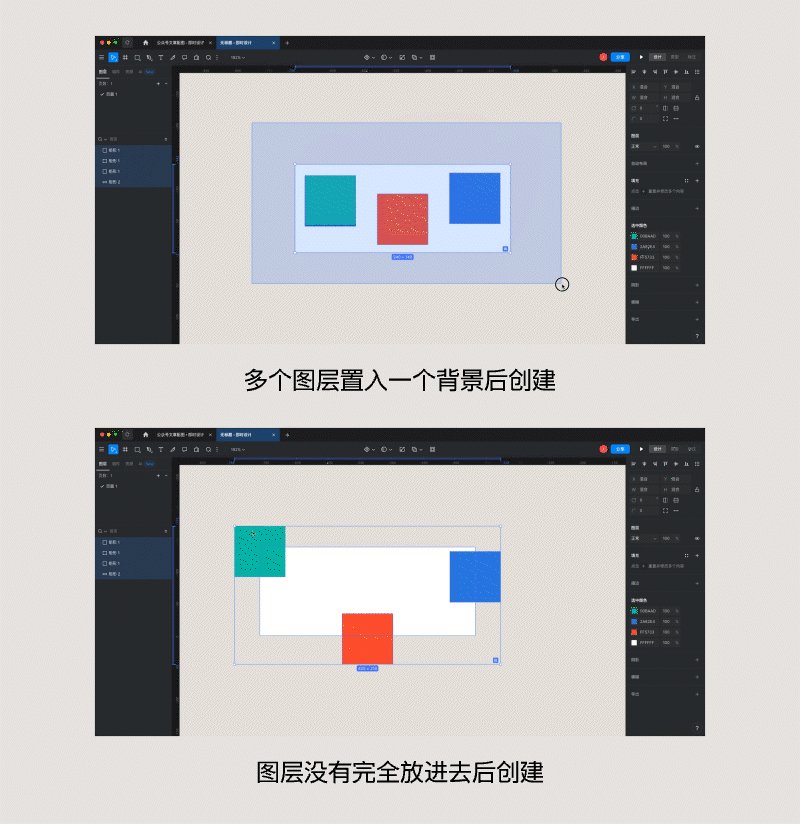
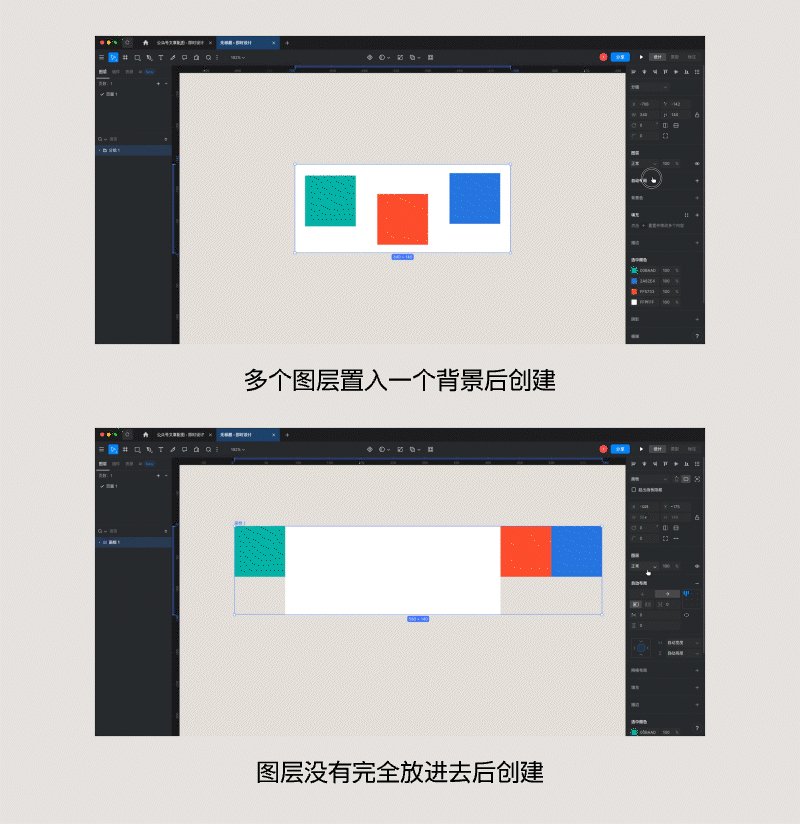
首先需要一个矩形图层作为背景,并将其它下级图层置入到矩形背景中去,全选后点击 “自动布局“ 按钮即可生成父子级响应。如果图层没有完全置入矩形中或没有相交,那么就会生成一个依序排列的自动布局出来。

创建自动布局会生成一个新的 “特殊编组”,用来收纳下级图层,它在图层列表中会有新的图标。

父子级响应布局中,背景的矩形图层会被自动移除,样式被继承到自动布局的编组上,针对该编组层的属性设置,就等同于原先的背景矩形设置(和画板 Frame 图层逻辑一样)。
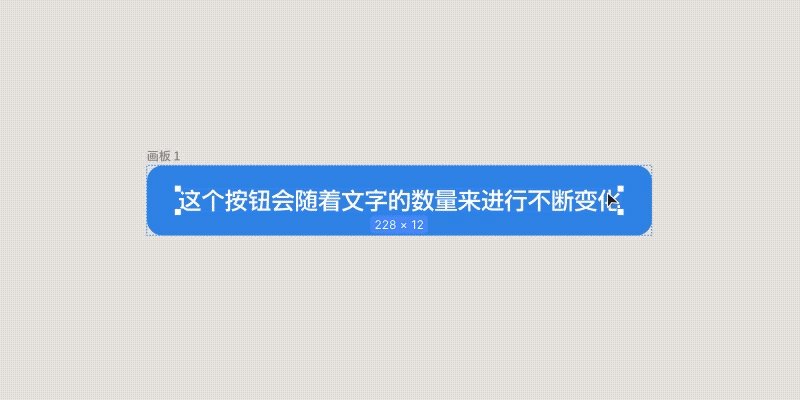
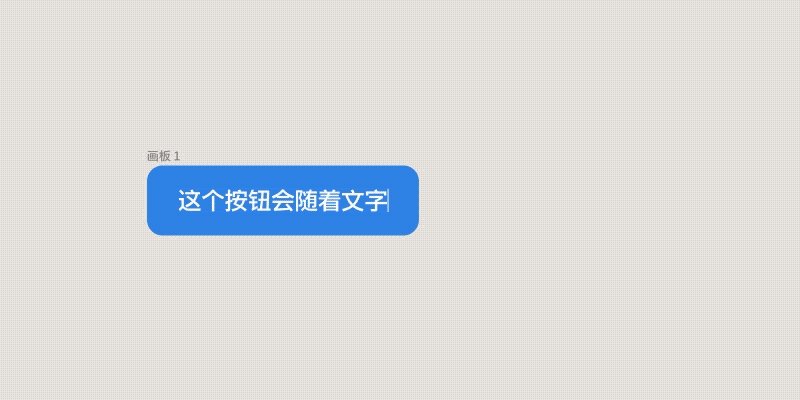
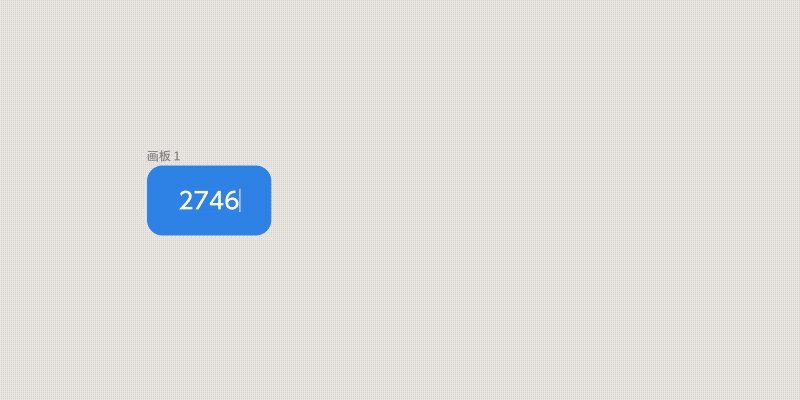
这类布局最常应用于按钮控件上,可以让按钮的宽度随文本宽度变化。

但光靠创建这个效果显然是无法完整解释自动布局的,我们就必须从前端的逻辑,来理解这种包含父子层级的元素如何实现自动布局。
首先就是前端环境中,很多控件、组件本身的尺寸是无法直接写死的,它们是随内容自动调节的。而自动布局右侧的设置面板中的田字格一栏,旁边会有宽度和高度设置,默认都是 “自动 Auto”,这就是说它们会随内容宽高进行响应。

比如上方的按钮,它实现的逻辑就是:
按钮宽 = 元素内容宽 + 左右间距
按钮高 = 元素内容高 + 上下间距
这种情况是父层级基于子层级的响应,应用于无法确定父级图形尺寸的场景,如按钮、标签、单元格、瀑布卡片等。
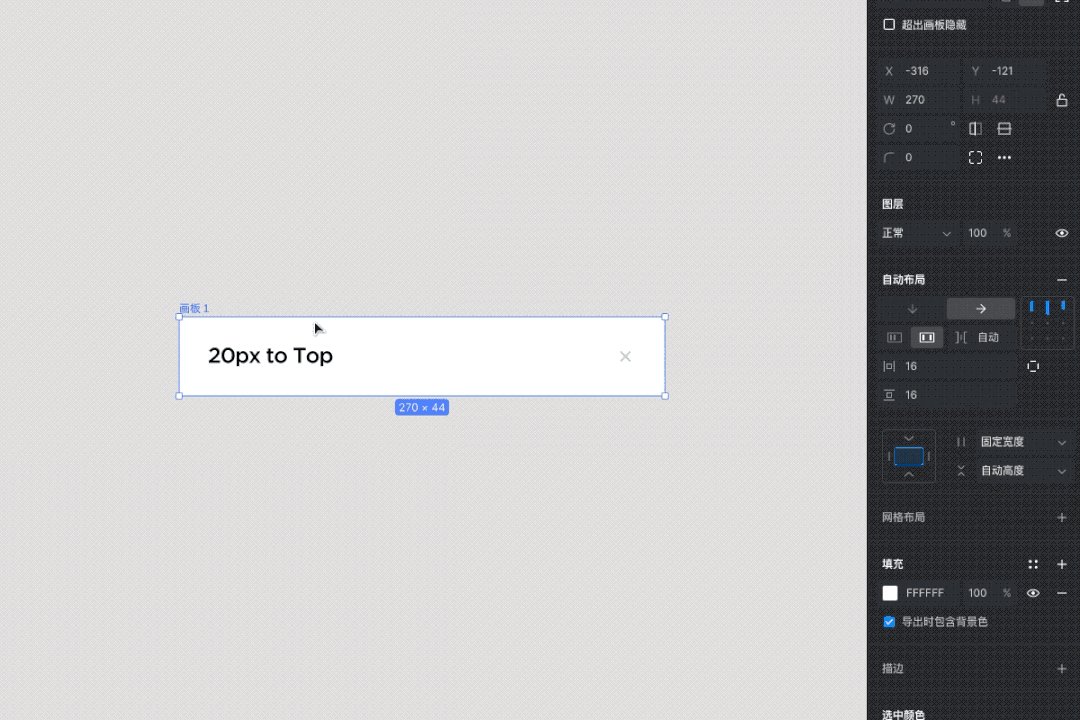
但前端中的不确定性并不是只有这一种,还可以反过来,子图层大小不确定,需要它们去响应父级图层的尺寸变更。
比如一些文本卡片,会应用在不同的页面中,且根据应用的场景会有宽高的调节,所以需要下级的文本区域可以跟随上级尺寸响应。
我们就需要把父级布局设置成 “固定宽/高”。还要选中子图层,在它的自动布局选项中选择 “自适应”,来满足这个相反的需求。

如果子图层没有设置自适应,那么它就不会直接随着父级图层变更自己的尺寸。但还是有针对子元素的响应设置 —— 对齐模式。

在父级布局设置中,有一个网点模块,可以设置下级图层的对齐模式。当下级图层不处于自适应模式时,则对齐可以修改下级元素的对齐方向,即前面响应式设置中的 “间距固定”。

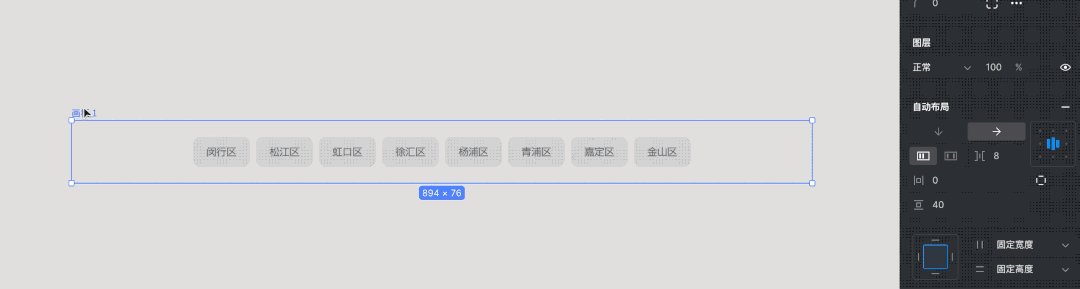
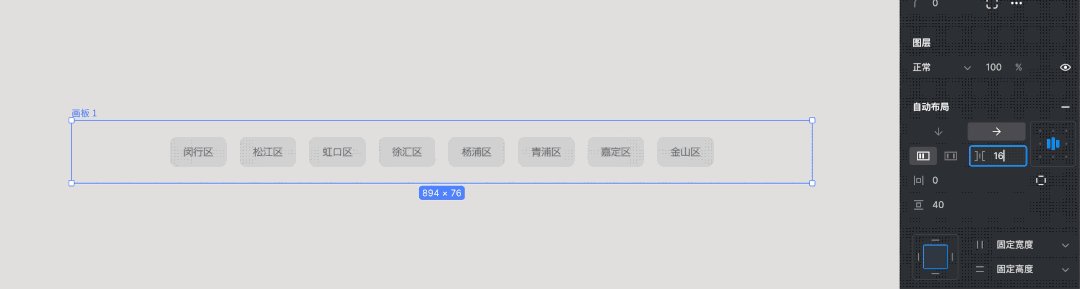
前面我们演示的案例都只有一个子图层,如果出现多个子图层的话,自动布局也可以帮我们进行调节,除对齐外还包含子图层排列方式、分布方式,而这就是依序排列的布局模式。

排列方式就是多个子图层横排还是竖排的设置。

分布方式,则是这些子图层布局的位置怎么定,默认包含固定间距和自适应两种。

固定间距即子元素排列的间距保持一致,在右侧的输入框中可以设置间距数值,也可以结合对齐模式来设置整体的对齐方向。

而自适应,则是在父级区域内进行等分,这个等分的逻辑比较特别,需要左右各有一个子图层靠到头,新增的图层在这个基础上进行 “等间距分布”。

依序排列的优势,除了把现有的子图层快速布局以外,还可以用拖拽、键盘调整元素顺序。或者从外部拖动某个图层到该区域中,就可以插入序列,成为下级图层之一。

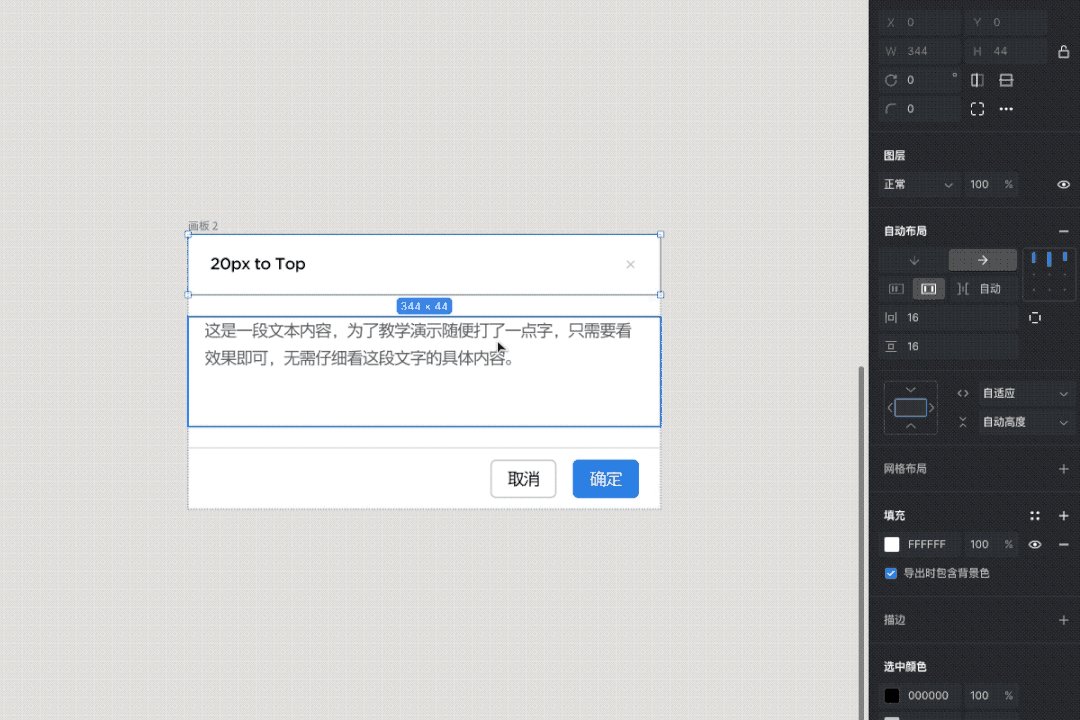
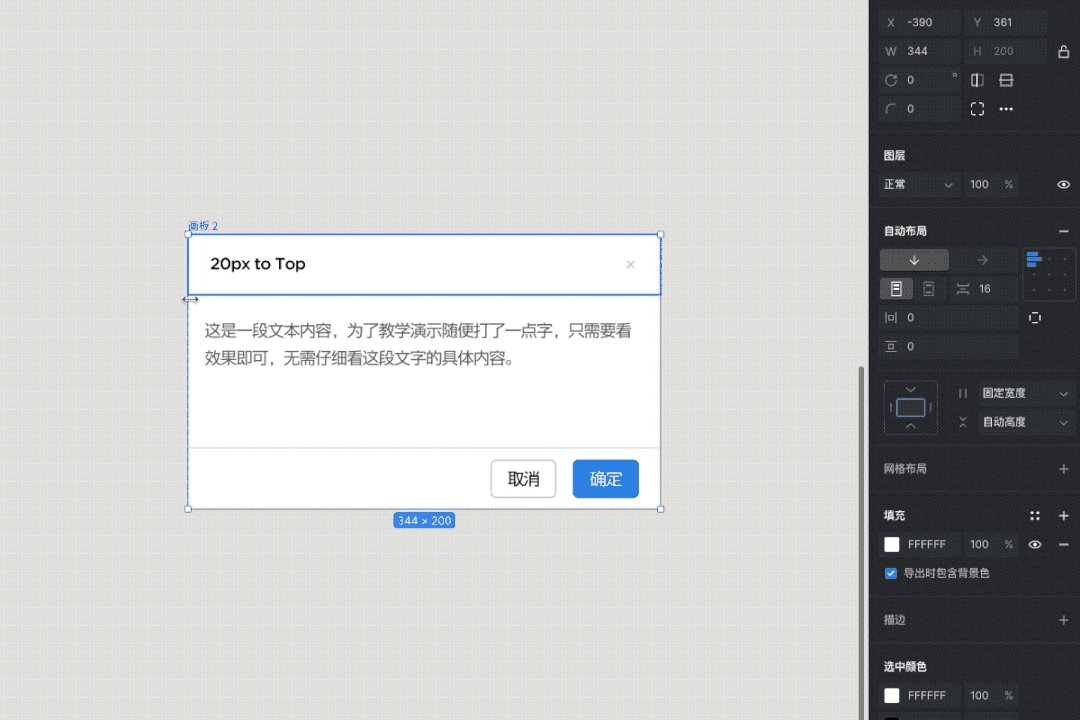
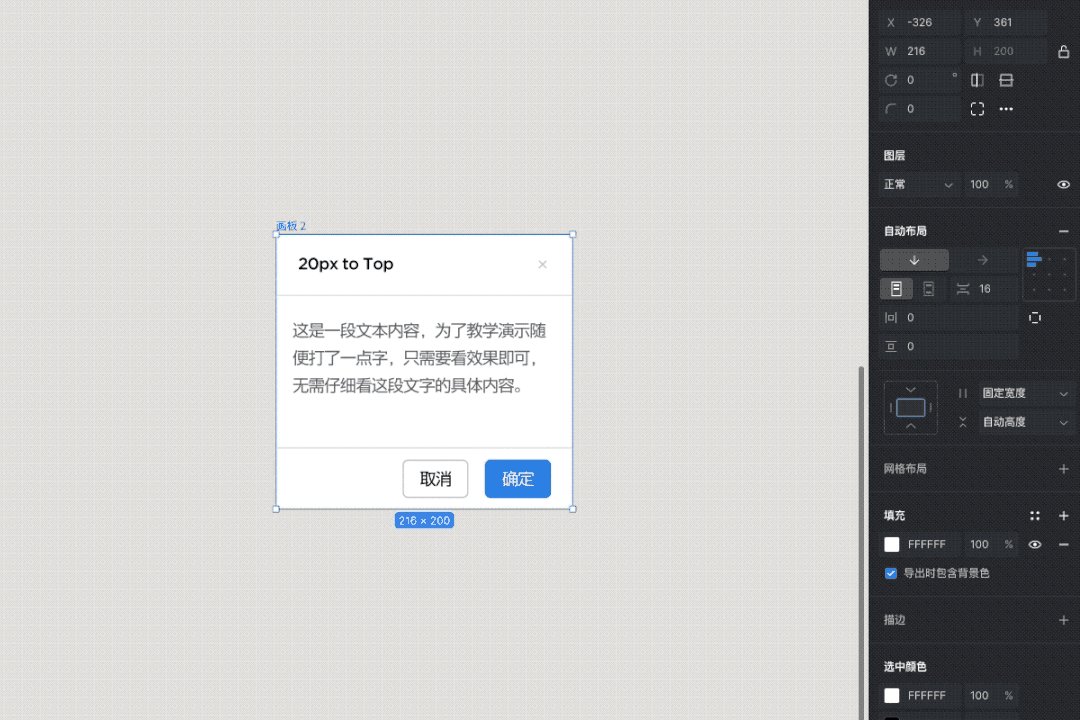
前面两种布局模式,可以解决各种 UI 设计中的细节设置问题,理解起来也并不难,只要自己去操作一下就能学会。而真正让人头疼的,是自动布局可以相互嵌套,并混合这两种模式,在复杂的页面设计场景和组件模块中灵活应用。
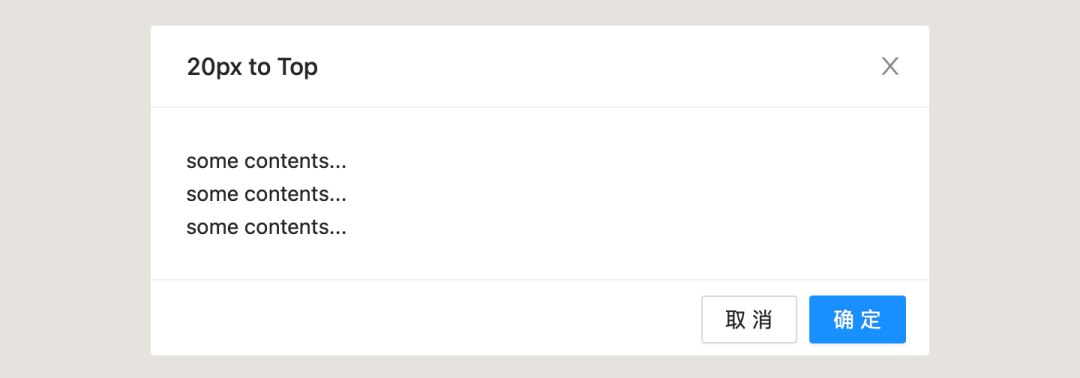
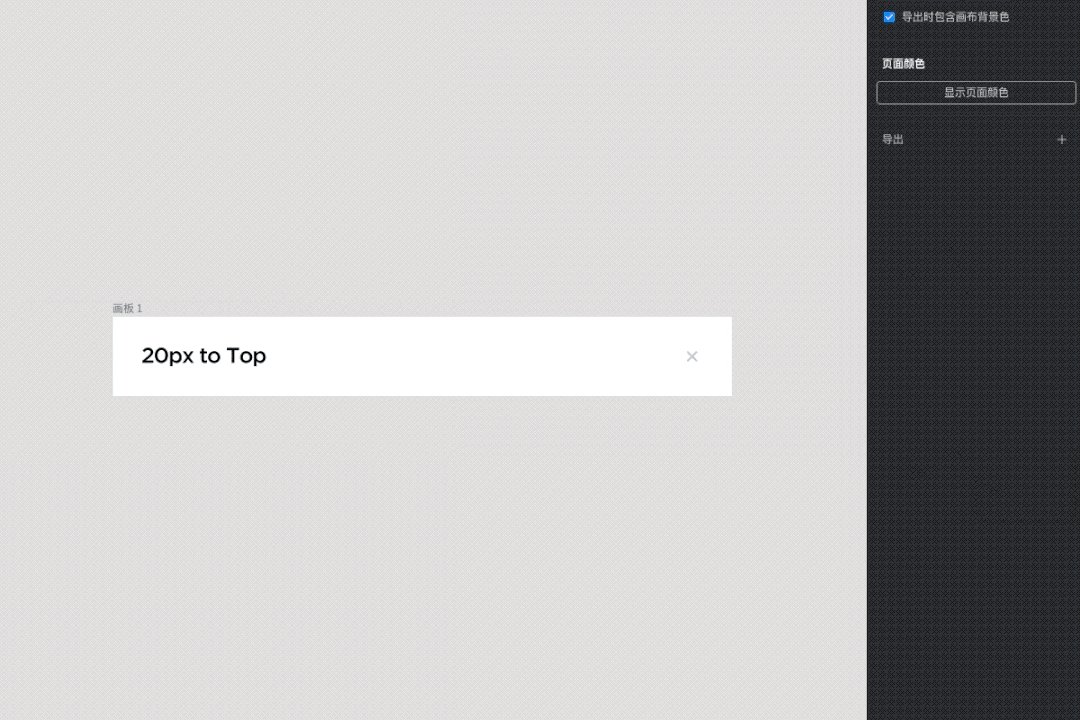
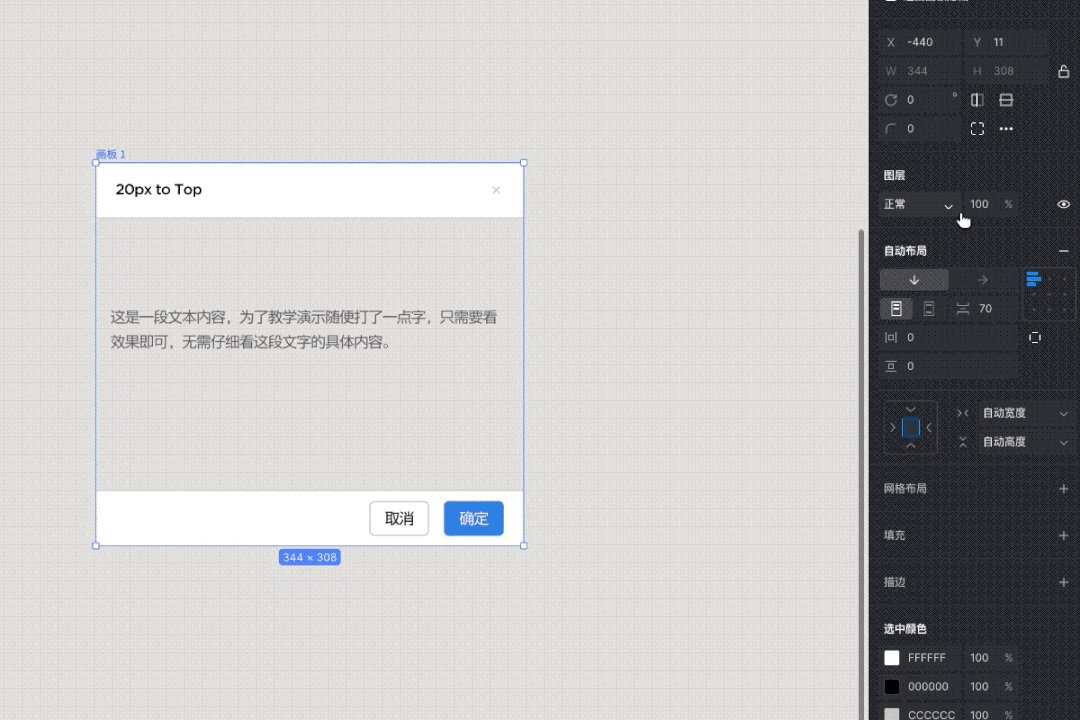
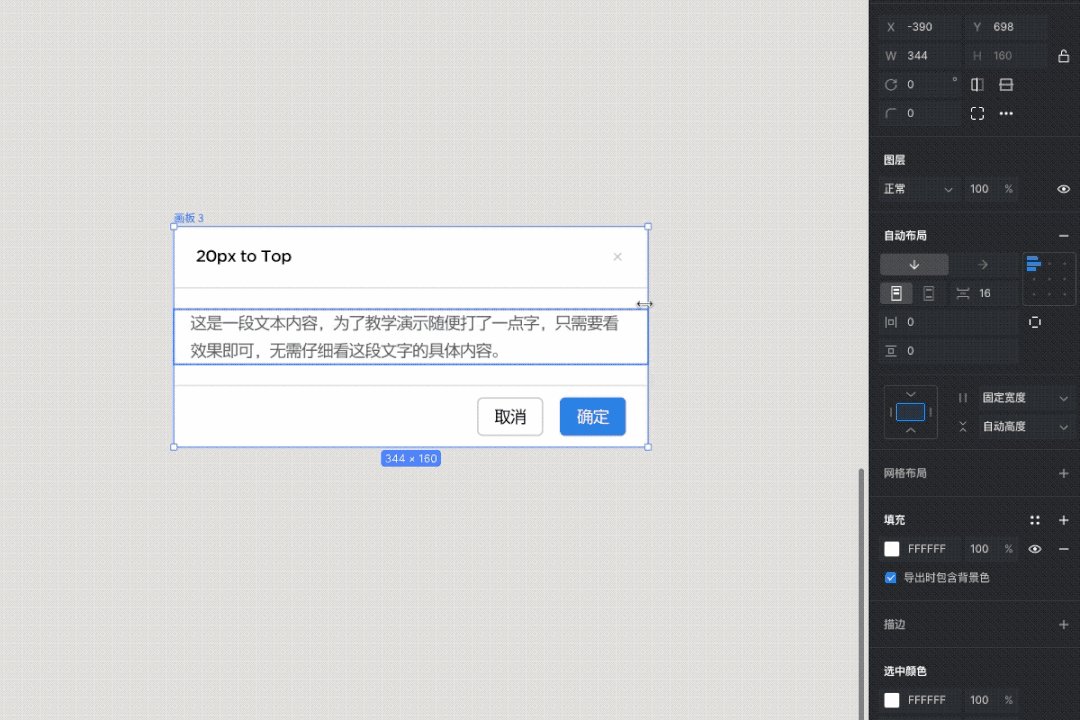
下面我们通过一个模态对话框 Modal Dialog 案例来进行说明。这个对话框会包含3种不同的宽度规格,且对话内容不确定,可能会字数很多包含很多行的高度。

想要用自动布局实现一个满足需求的对话框,我的建议是先学会拆分里面的下级模块,通过完成下级模块的设置后再进行最终的合并调节。
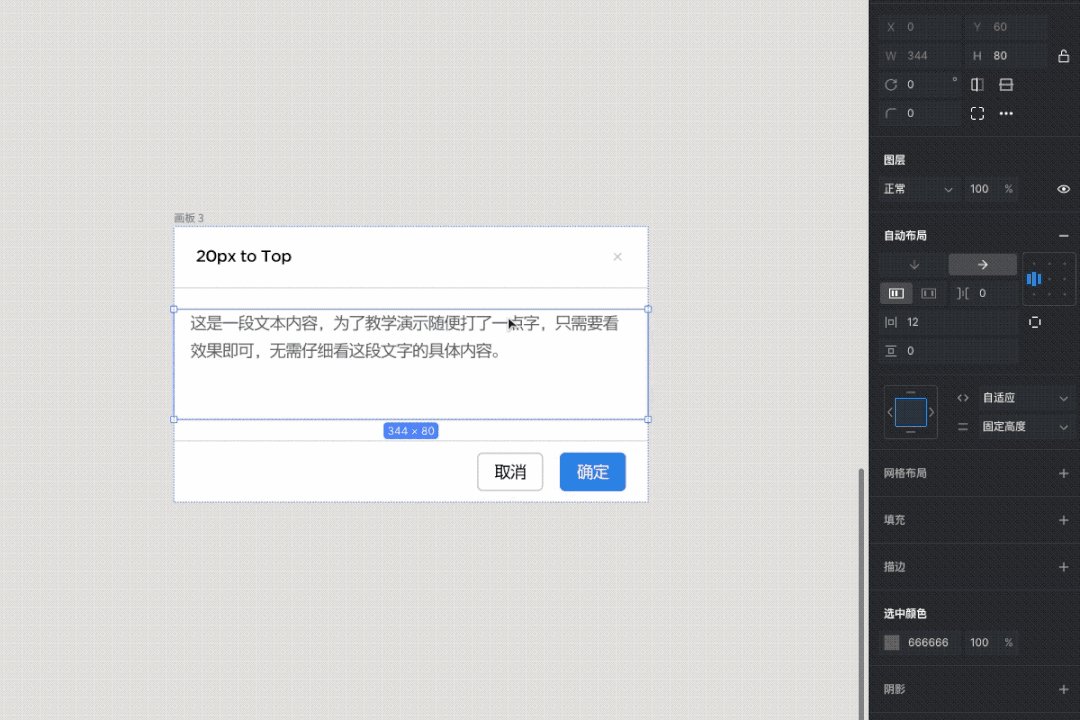
在这个对话框中, 包含三个模块,顶部标题栏、中间内容区域,底部操作栏。
首先从顶部标题栏开始,我们随意创建个 280px * 44px 的矩形,然后再置入标题和图标到矩形中。之后全选它们创建成自动布局,然后设置父层级内间距,且改成宽度固定、分布自适应,就可以获得一个可以随意修改宽度的标题栏了。

然后就是内容区域,本质上就是一个文本区域,所以我们拖拽一个文本区域出来,设置好对应的参数和填充一点文本即可。
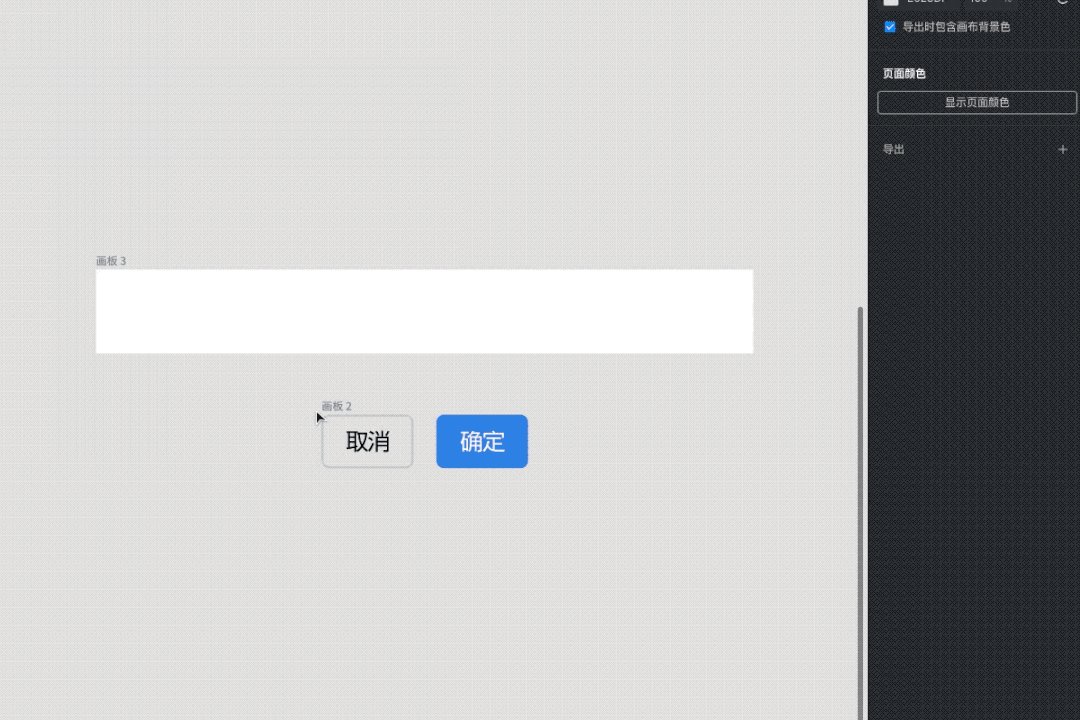
而底部操作栏,则在一开始做好两个按钮(可以使用自动布局做)和背景以后,就可以进行合并,只是父级元素上的设置要改成固定宽度和右对齐,并设置布局间距(按钮间距)。

这三个模块完成以后,我们再选中它们进行自动布局合并,把它们设置成竖排模式,再添加背景色和排列间距,就可以实现出一个正常的对话框效果。

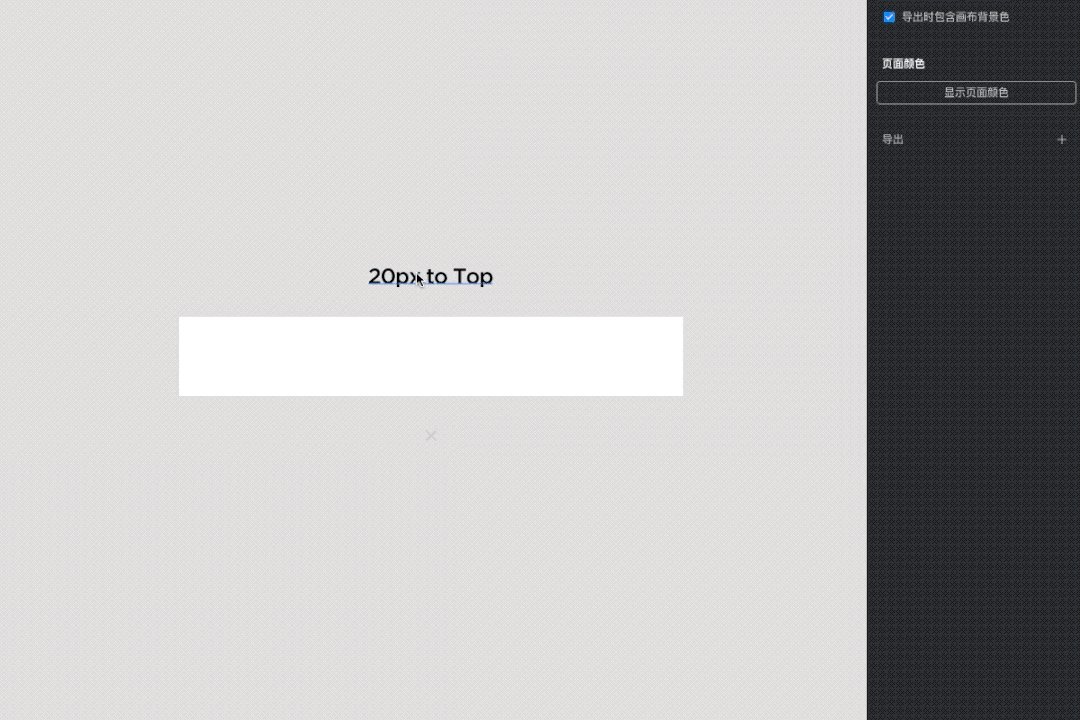
到这一步,如果我们修改对话框整体的宽度,或者输入多行的文本,都无法达到预期的效果,所以还要在这个基础上进一步的调整。
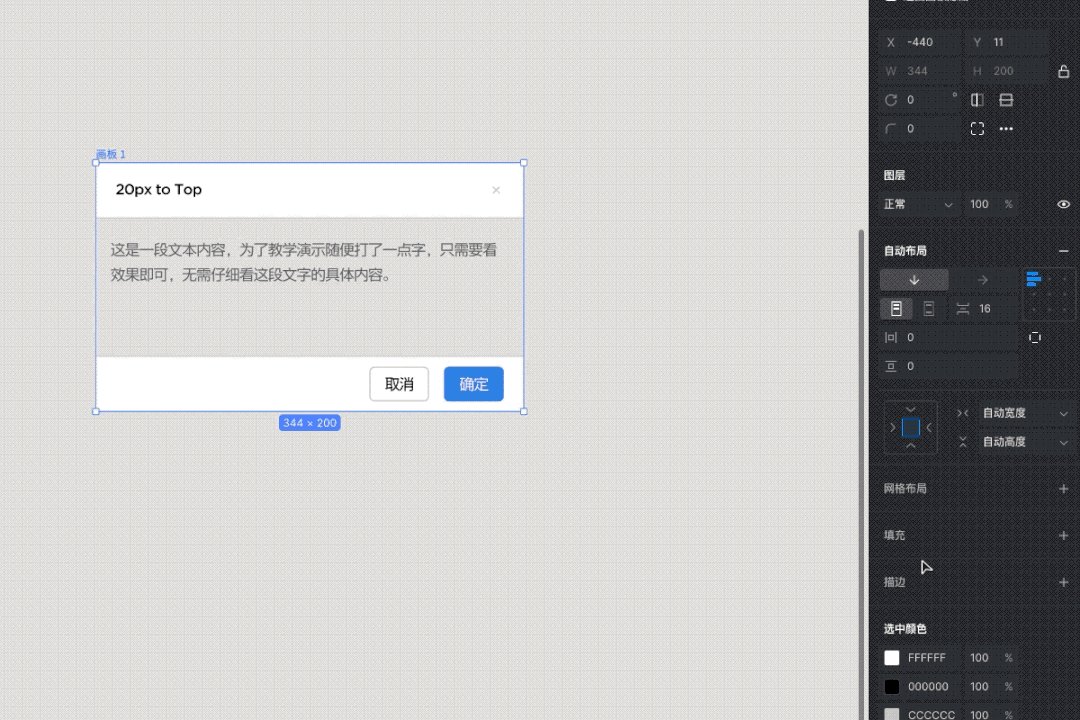
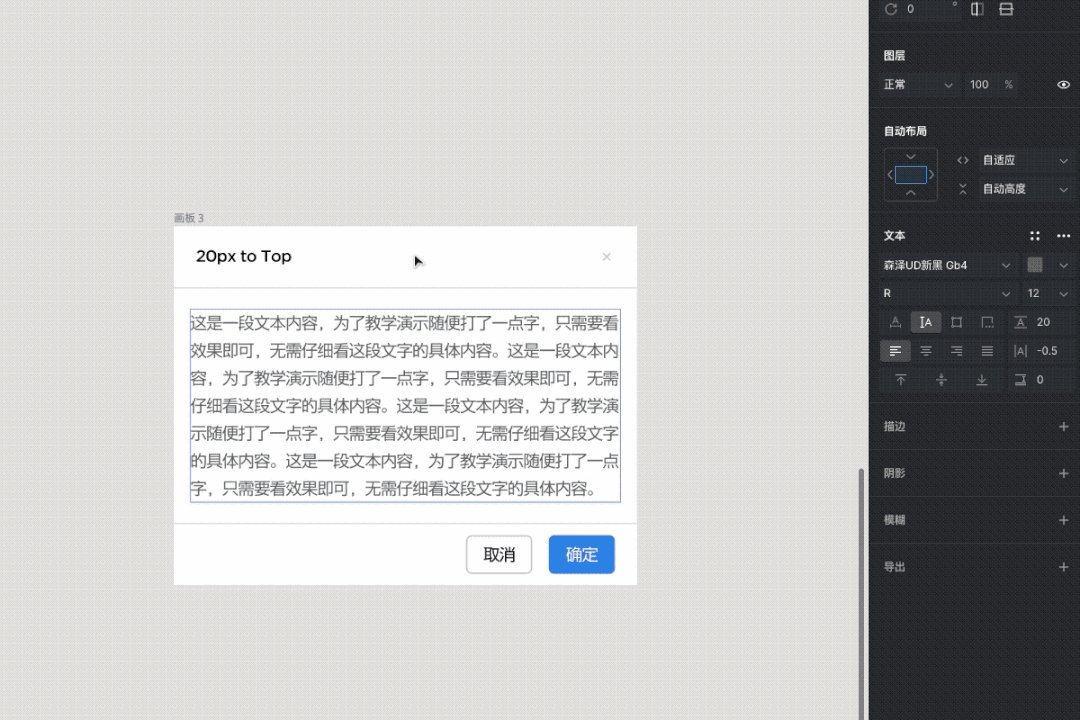
首先是宽度适应,我们要先将最上级的自动布局改成 “固定宽度”,然后将下级图层都改为 “自适应”,这样我们增加组件的宽,下方布局就会立即响应,且推导到更下级的图层中。

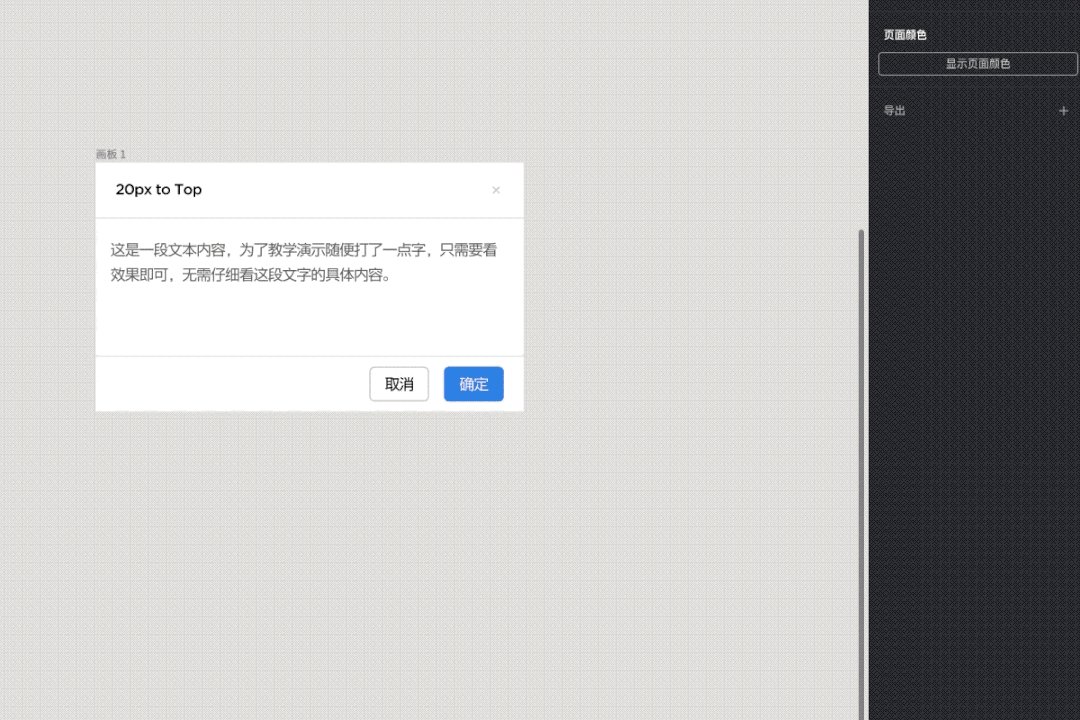
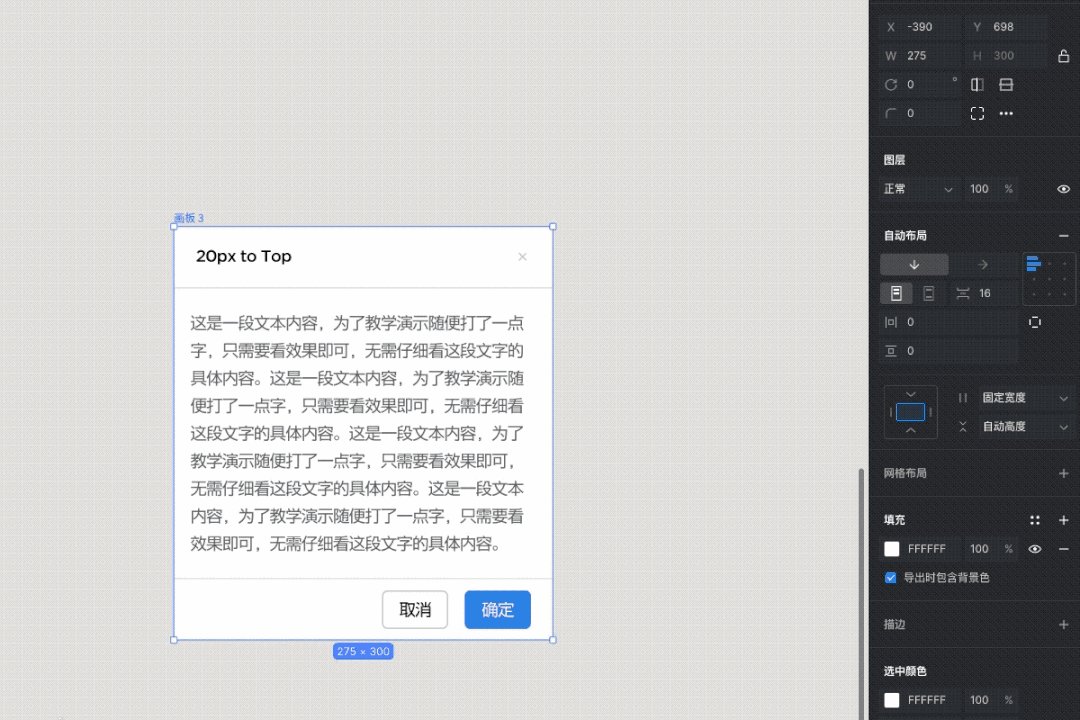
为了满足文字宽度随父级响应,高度影响父级高度,就要将顶部的自动布局改成 “高度适配”,再将下级的文本改成 “宽度自适应”、“自动高度”,然后,我们就可以随意拖动这个自动布局的宽,和添加任意的文本内容了。

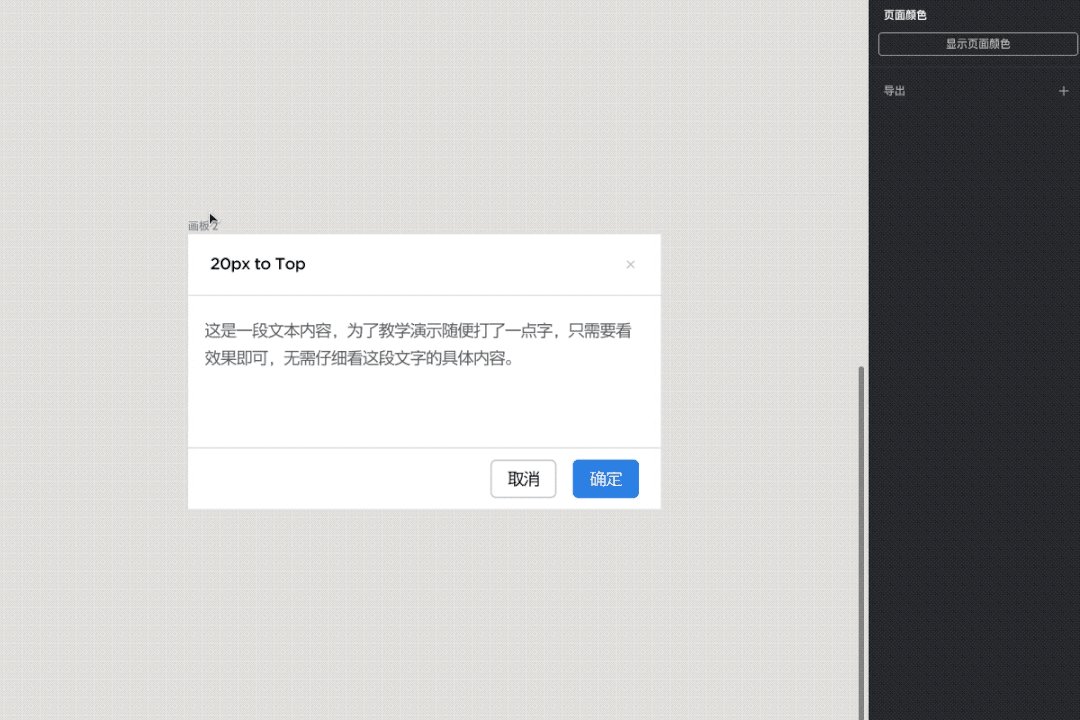
完成这个基本的版本以后,我们再根据项目需要的三个宽度,直接将它复制成 3 份,每份直接设置对应的宽度出来,就可以作为后续的 “原始组件” 在项目中进行快速引用了。
在这个案例中,我们前后嵌套了若干层的自动布局,每层自动布局的上下级会有各自的响应关系,需要我们逐一进行确认。并且,细心的同学应该也发现,这里面有很多设置似乎和前面的响应式设置非常类似,那把一些下级布局从一开始就做成响应式的编组行不行?
答案是可以的…… 响应式设置和自动布局,本质上都是为了节省我们操作时间而设计的功能,我们要从实际设计的对象出发,选择合理的功能来实现最终的效果。而不是只能使用自动布局,或者只能使用响应式。
也不要因为了解了响应式包含了非常强大的自适应功能,而认为项目中任何组件、页面,都要全由它们组成。在需要频繁优化页面内容、调整设计需求的项目里,过度嵌套的自动布局会让设计文件的 “熵” 值无限增加,会产生更多复杂的、没有效率的问题。
相信引用过 Ant、TDesign 等组件库文件进行设计的同学应该都深有体会……
至于怎么用才好,没有标准的答案,就需要未来大家自己去积累相关经验了。
有了前面响应式和自动布局的认识,我们就要进入到组件功能的具体应用上了。
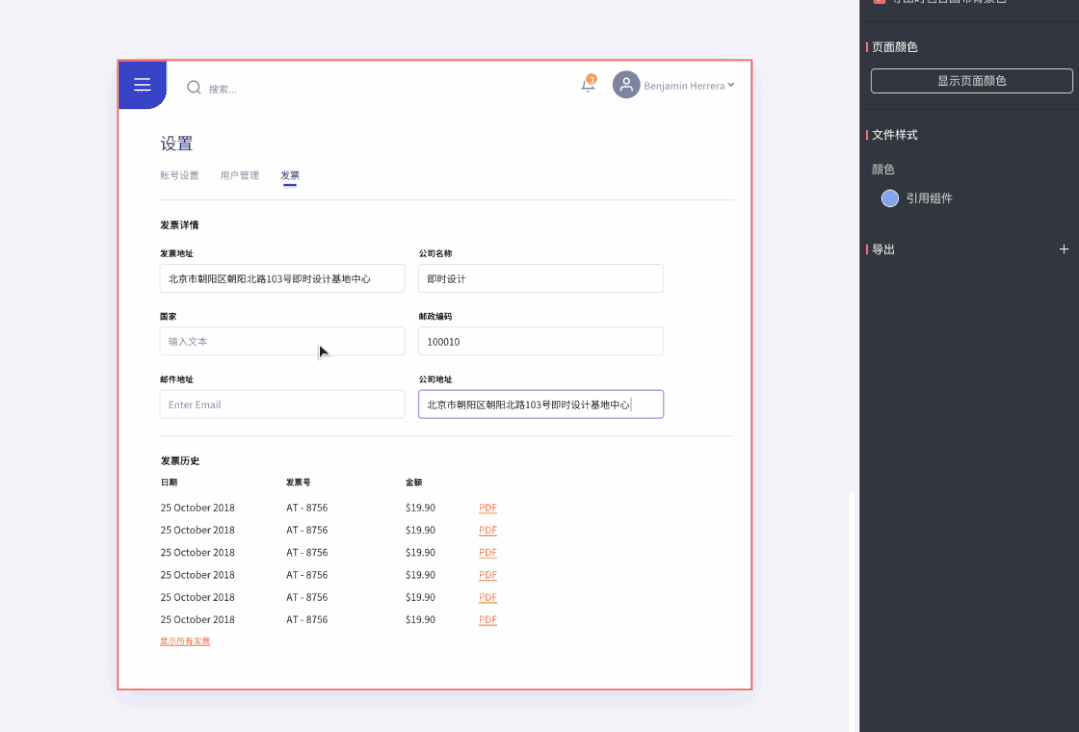
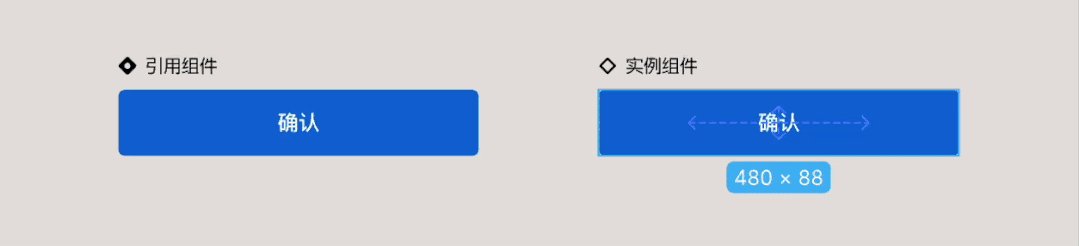
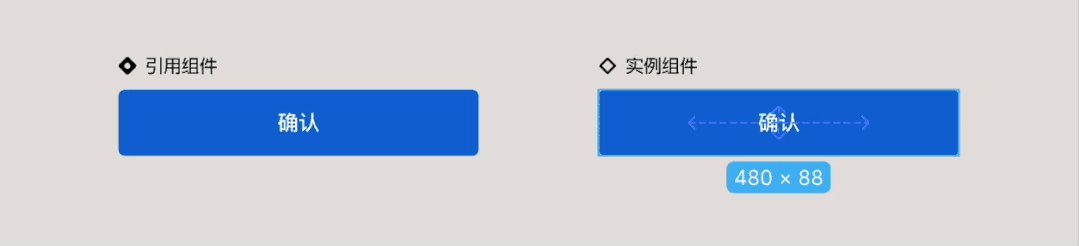
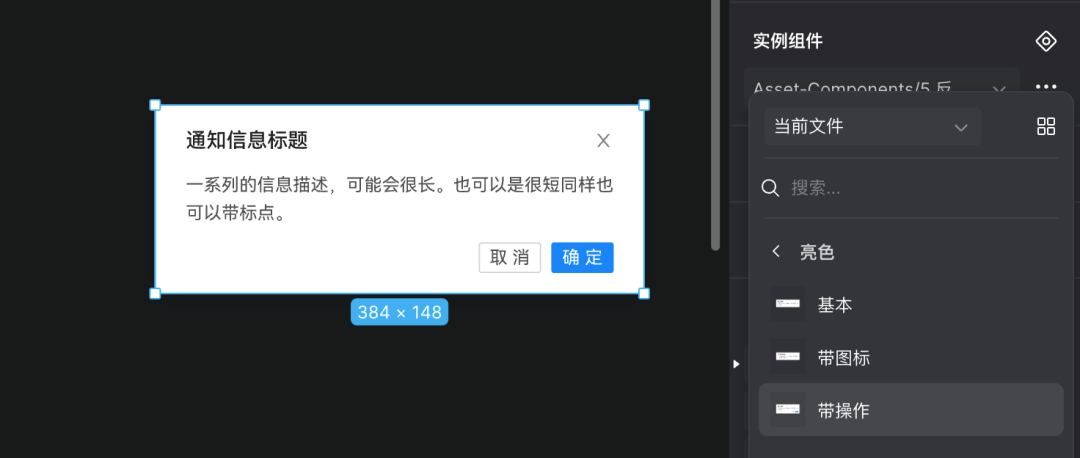
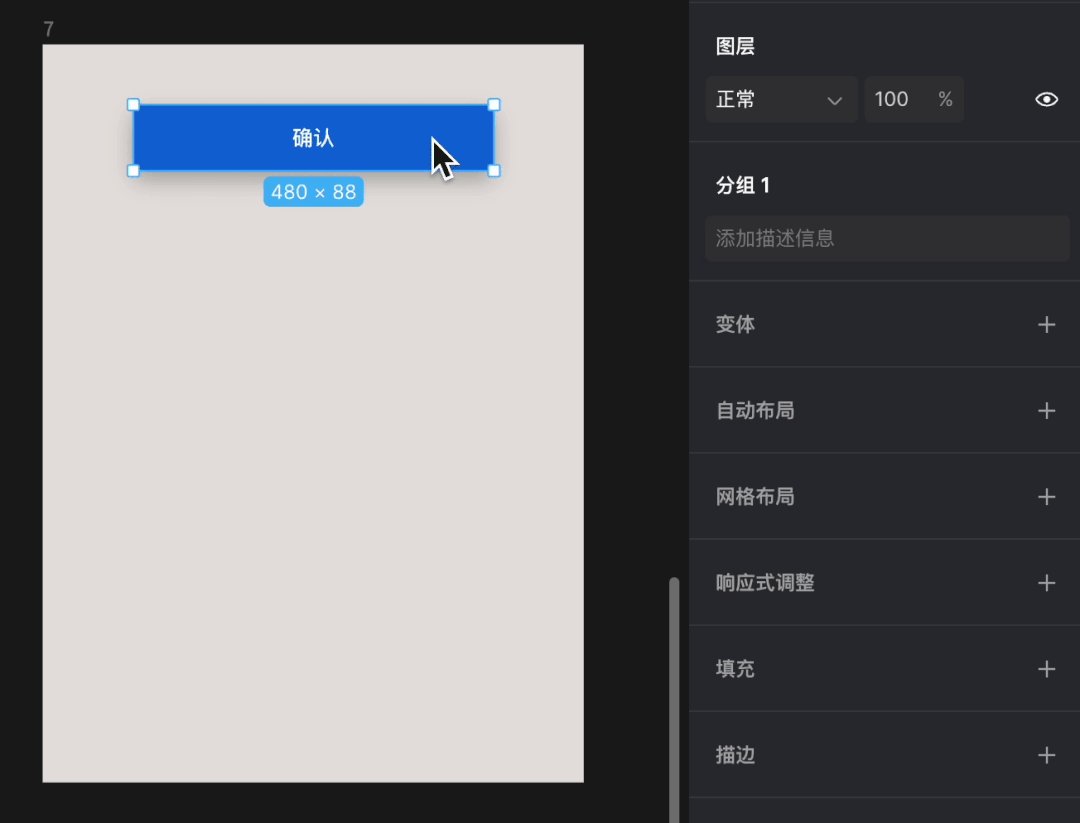
组件的创建,首先要选中对应的设计元素,可以是单个图层,也可以是编组、自动布局层,然后点击生成组件按钮就可以创建出一个 “原始” 组件。
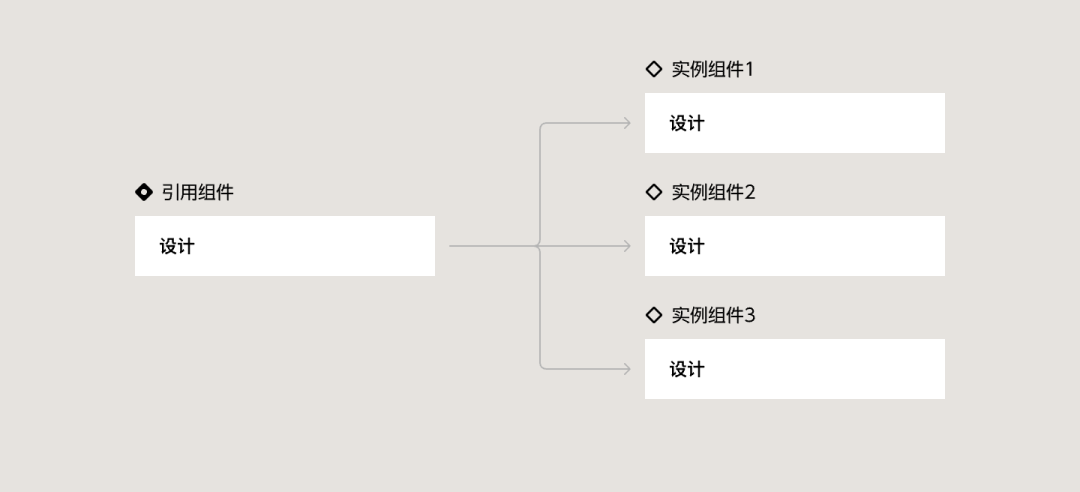
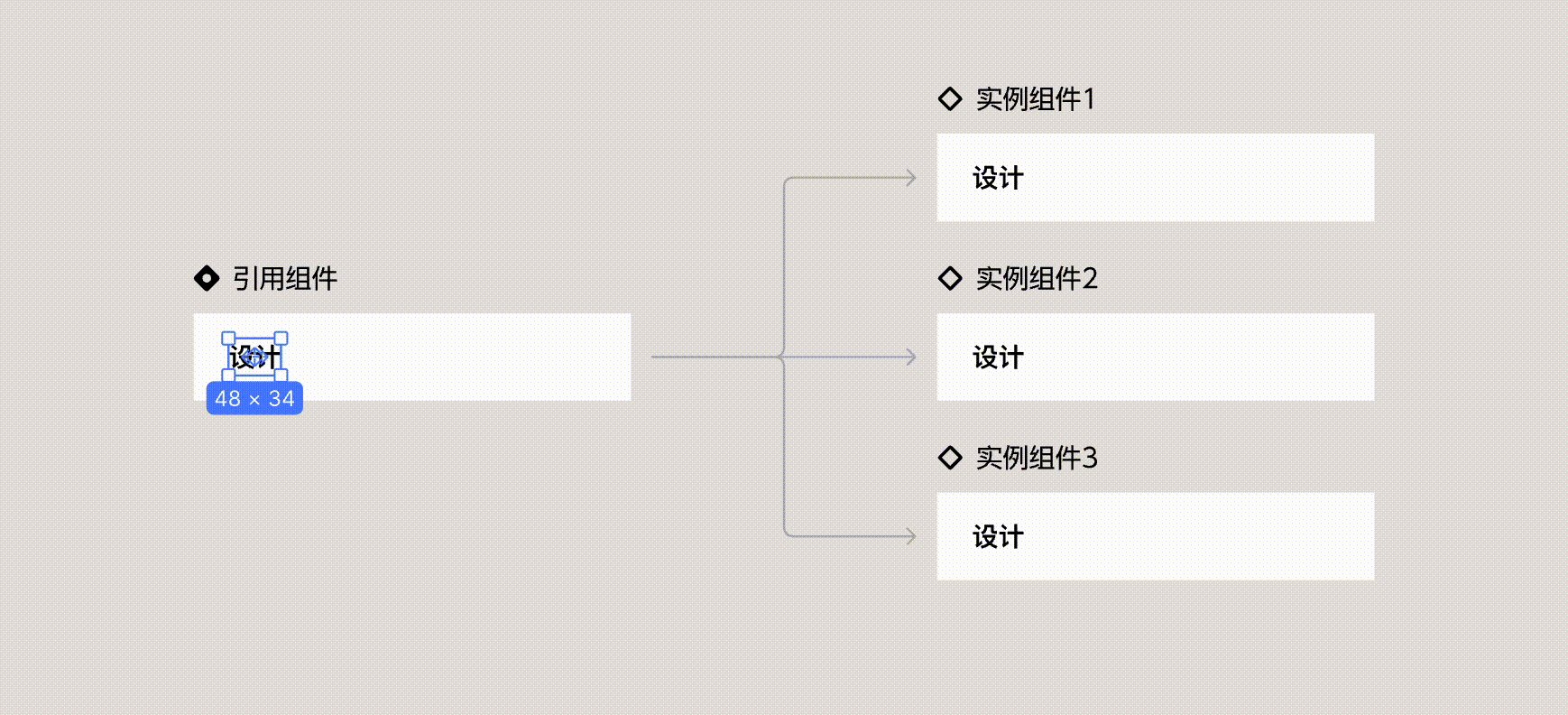
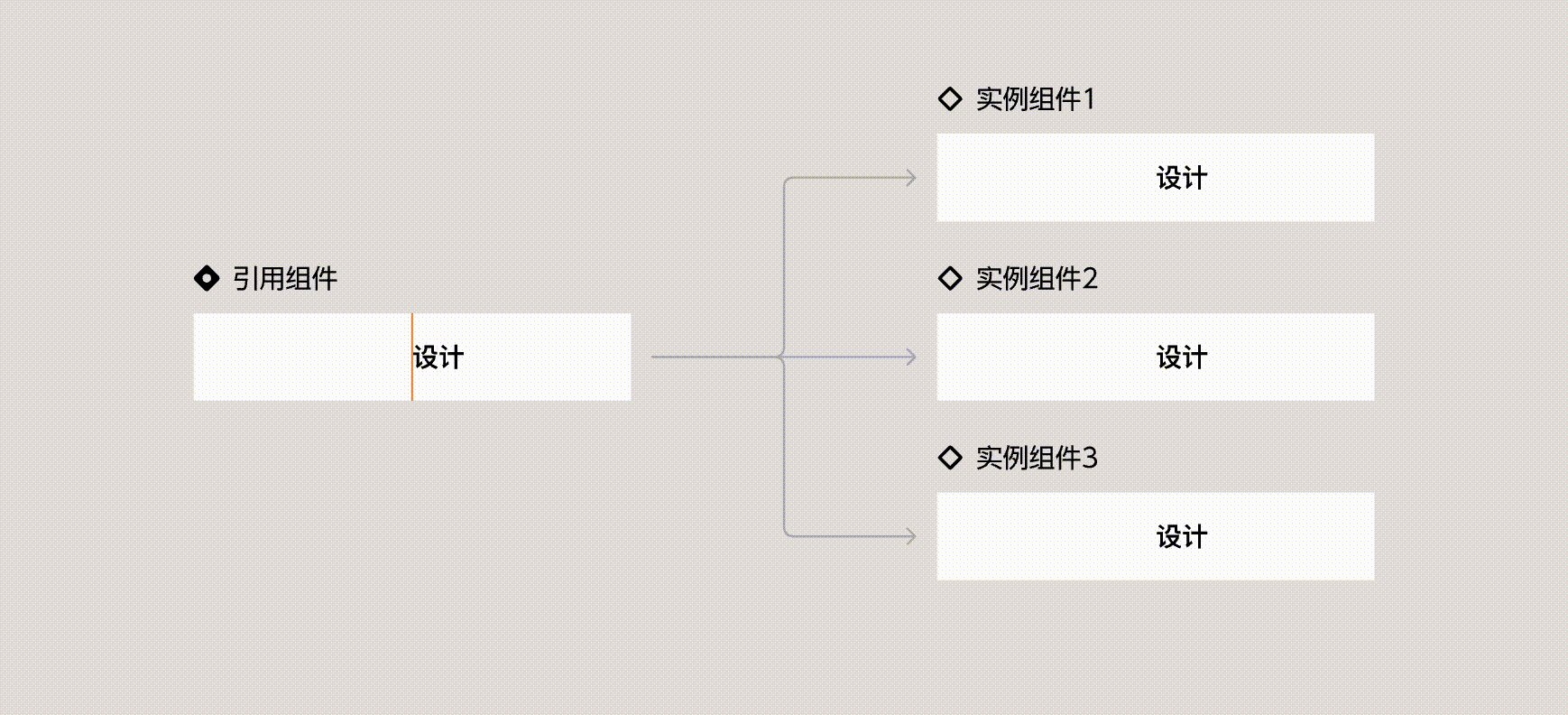
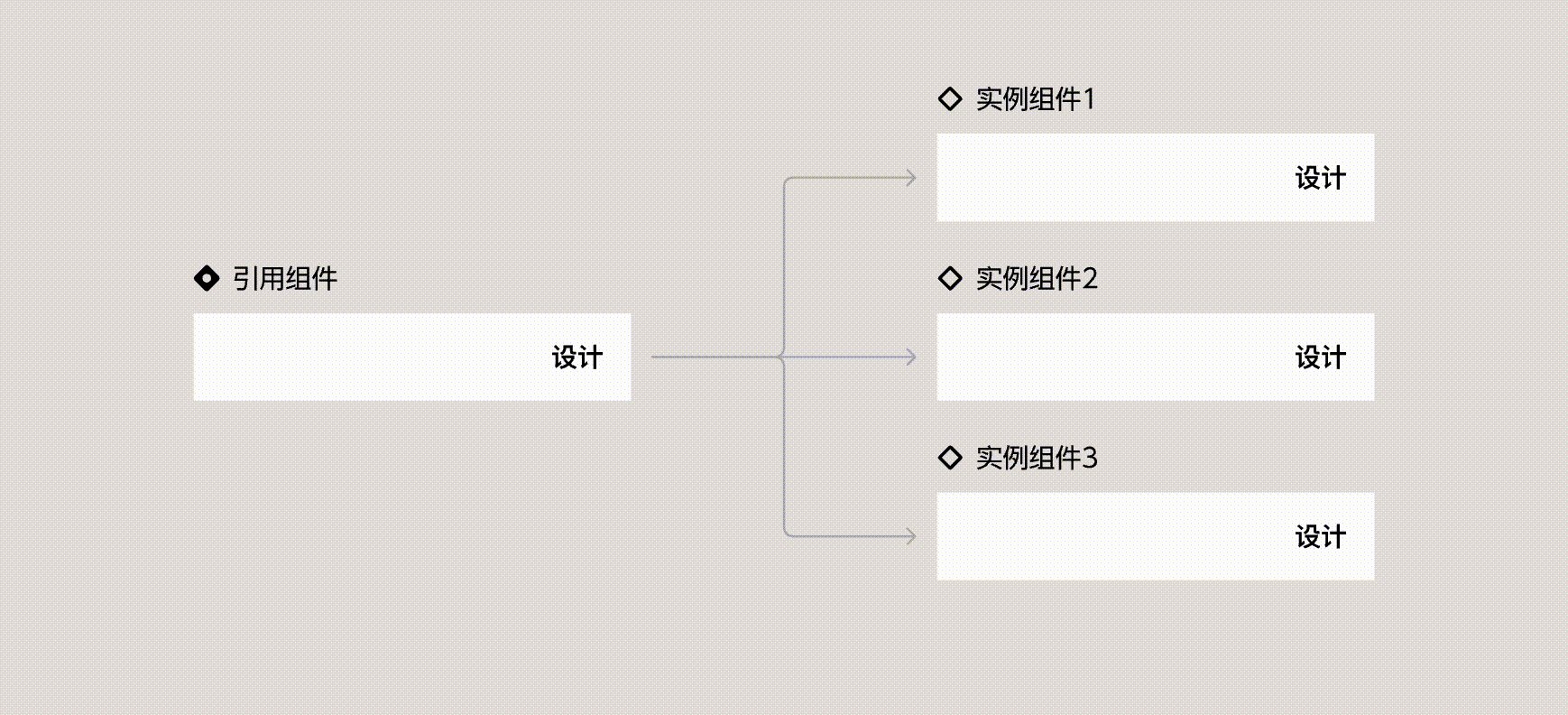
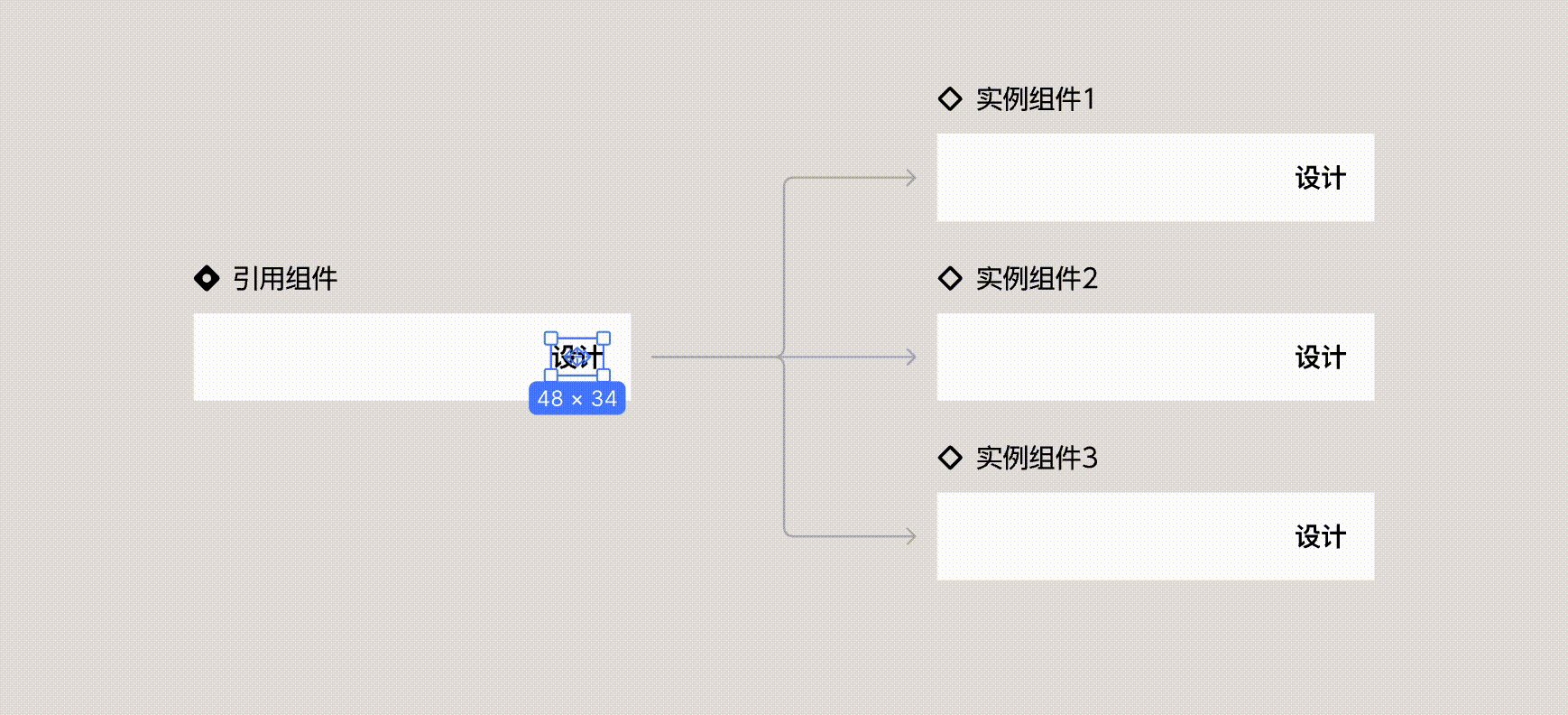
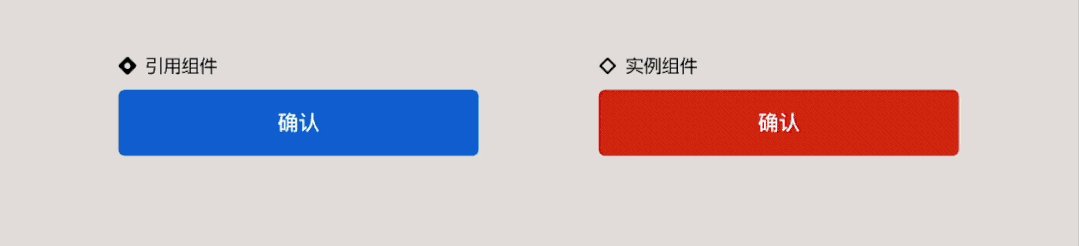
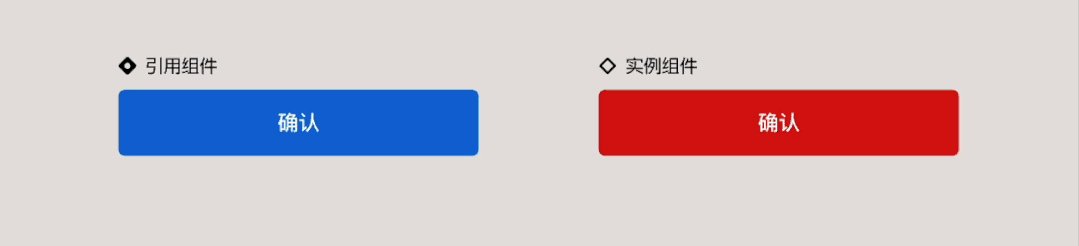
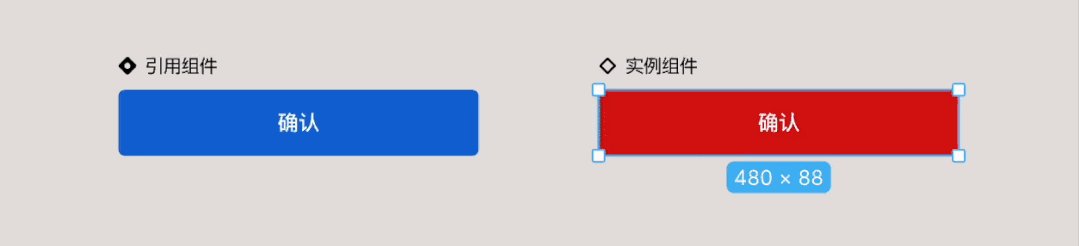
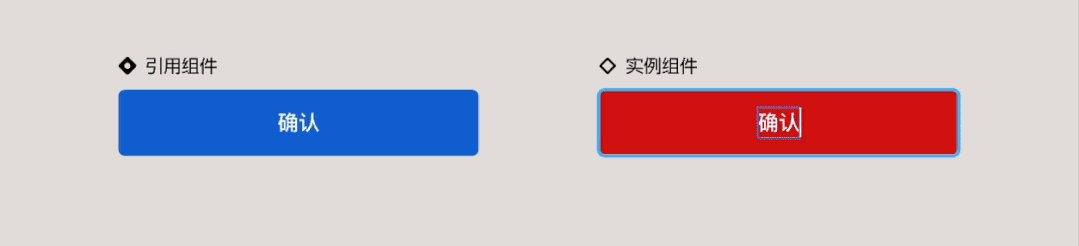
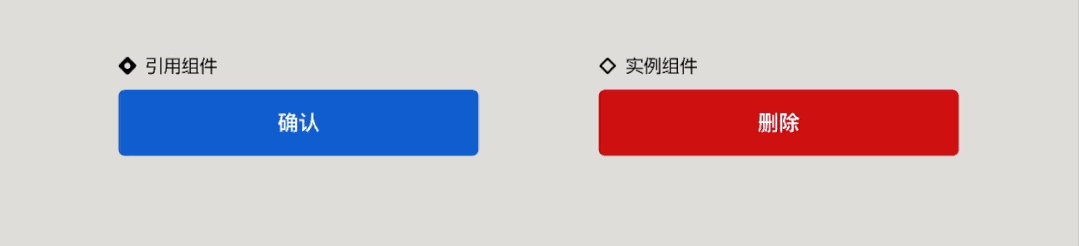
在即时设计中,这个组件叫 “引用组件”,从该组件复制、引用出来的副本叫做 “实例组件”。它们具有明确的从属关系。

在这个关系中,引用组件是完全可编辑修改的,只要修改它就可以统一修改关联的所有副本样式。

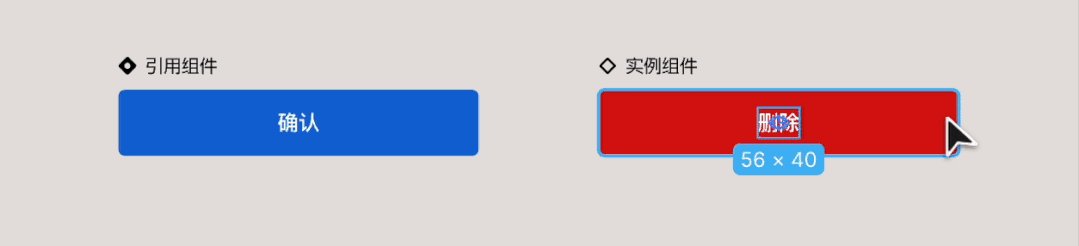
但由引用组件创建出来的副本,却不能任意编辑,我们不能修改它下级图层的尺寸、位置、顺序。但是,副本的编组大小、图层色彩、文字内容往往会有很多特殊的调节需求,所以目前主流的 UI 软件都支持了副本组件的尺寸修改、色彩编辑和文本内容编辑,让组件的使用更灵活。


以上就是组件使用的最基本逻辑,更进一步,组件作为一个编组,所包含的下级图层的逻辑都会被保留下来,例如样式设置、响应式设置、自动布局逻辑。如果一个编组原本就已经创建好了这些规则,那么当它被创建成组件,不管是引用组件还是副本,都会继承这些设置。
比如上一小节中的通知弹窗案例,设置好自动布局再创建成引用组件以后,生成的副本就可以灵活的进行调整和修改文本内容。

除了样式、响应、自动布局外,组件也可以包含组件。我们前面说过,按原子核的结构来讲,一个复杂的组件是由若干基础元素和控件组合而成。比如上方这个案例,就由多个模块、文本区域和按钮组成。
如果我们提前将按钮、图标等创建成引用组件,那么最终整个大的编组再创建成引用组件也是没有问题的,原来的组件格式并没有被抹消。
但有个细节值得注意,就是一个引用组件下方包含的组件只能是 —— 副本。如果刚才我们将按钮创建成引用组件,那么上级编组再创建的引用组件就会自动将这些按钮转换成副本,并在画布周围生成新的引用组件。
所以这个顺序也预示了,组件的嵌套是由下而上的,我们需要先创建低级的引用组件,再用它的副本逐步去组合更复杂的引用组件。这在后面的章节会进一步做出说明。
创建引用组件,除了在画布中它的描边色彩不一样,图层中的图标改变了以外,还会出现在一个新的位置中 —— 组件管理面板。
任何创建的组件都会被生成到左侧的组件栏目面板中,只要从那里拖拽就可以置入当前画布中,方便我们调用和查看。

看起来虽然很简单,但是需要我们管理的细节却很多。首先就是这个列表是一个包含层级关系的树桩结构目录,是允许我们对组件的层级进行结构自定义的。
当我们创建一个引用组件的时候,如果它处于一个画板中,那么创建后它会在组件面板中保留该组件的默认文件路径:
页面 Page / 画板 Frame / 组件 Compoent
如果我们在不同页面和不同画板中创建引用组件,那么该面板的目录一定是特别混乱无序的。所以为了创建出符合正常分类使用习惯的组件目录,就要做出调整。
首先就是建议在项目文件中创建一个独立的页面 Page 用来存放引用组件,任何新增的引用组件我们都需要将它置入到该页面中。且不要将引用组件直接置入到画板中,这样它就不会生产包含画板的层级出来。

然后,我们就可以在文件命名中,使用正斜杠 Slash 符号 “/” 作为层级划分依据。比如下面的案例,包含相同上级结构的组件会被聚合到一个目录层级中:

这种命名结构带来的另一个好处,就是处于同一个目录层级下的组件,在属性面板中可以进行快速的切换。尤其是一些相近的组件要做替换不用再在树桩列表中重新找一遍,直接通过下拉菜单替换即可。

使用命名方式来梳理组件列表,完成有逻辑性、清晰的组件目录,可以极大地提升组件的利用率和效率。但命名必然不是一边创建组件一边凭感觉命名的,而是一开始就要在外部完成的,例如通过思维导图的方式制定出结构大纲,才能保证最终效果符合预期。

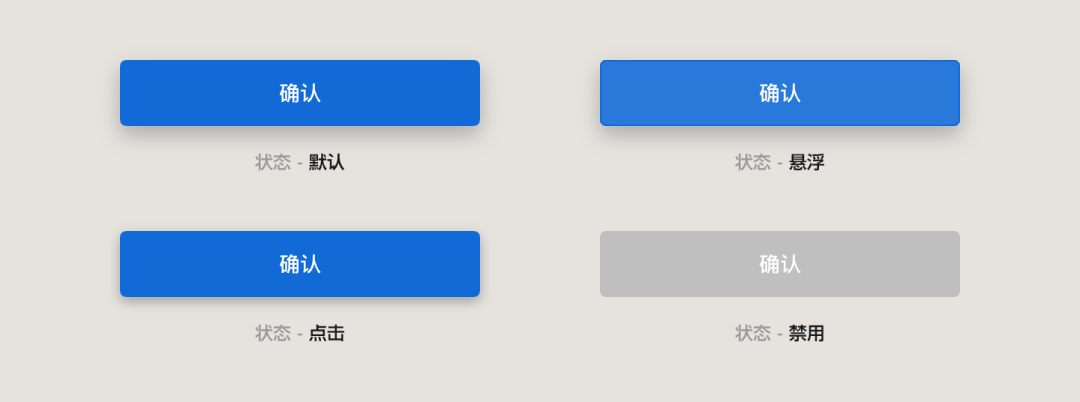
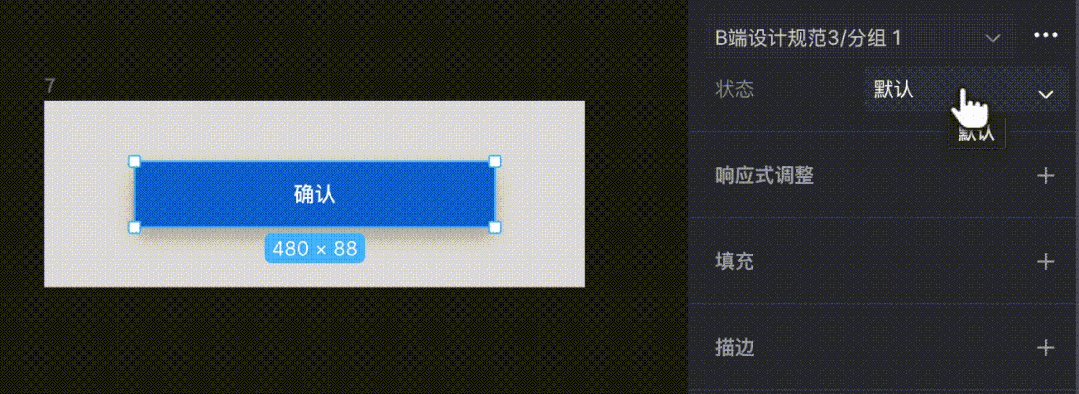
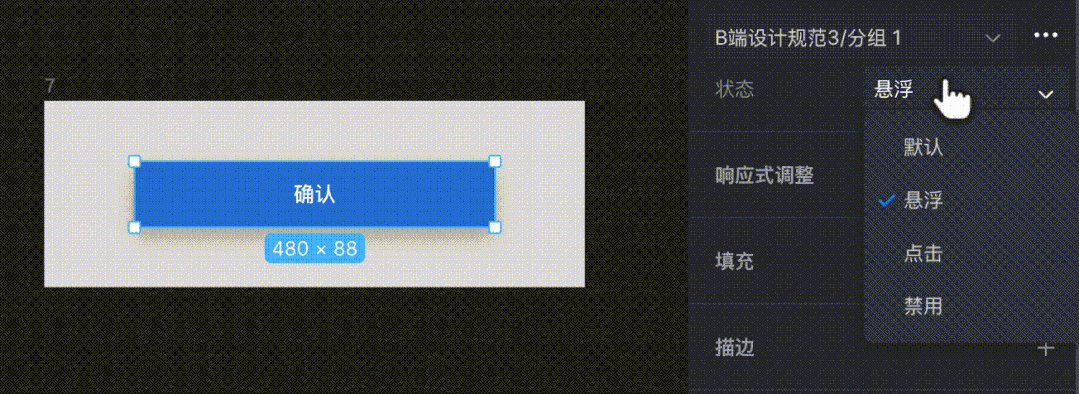
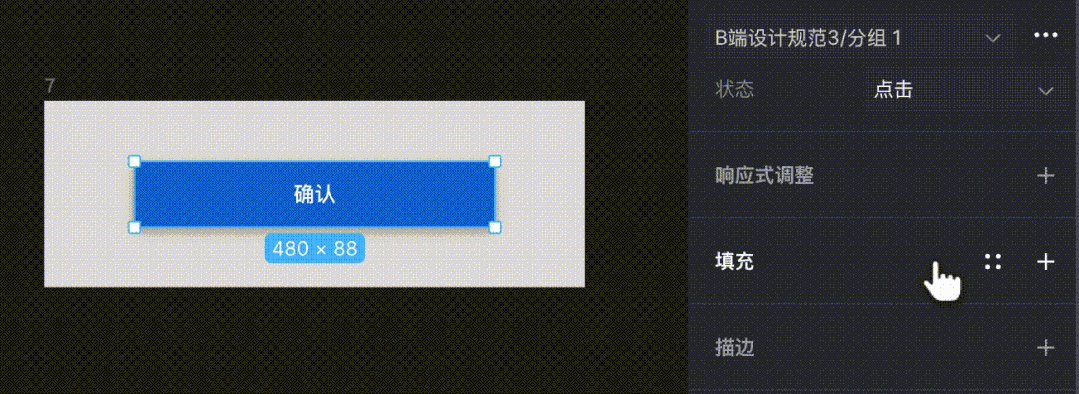
组件的应用中,除了不同组件的引用外,过去最让我们头痛的就是同一个组件的不同状态。比如一个简单的按钮,就包含非常多的类型,默认、悬浮、按压、点过、禁用、读取等等。

为了在项目中可以使用组件的不同状态,就需要我们在命名上下功夫,比如:
就是用前面提到的右侧下拉菜单,来完成同一组件的不同状态切换。理论上这么实现是没有问题的,但在实践过程中,不仅组件列表的数量要大大增加,且下拉菜单第一步只改状态显得非常局促……
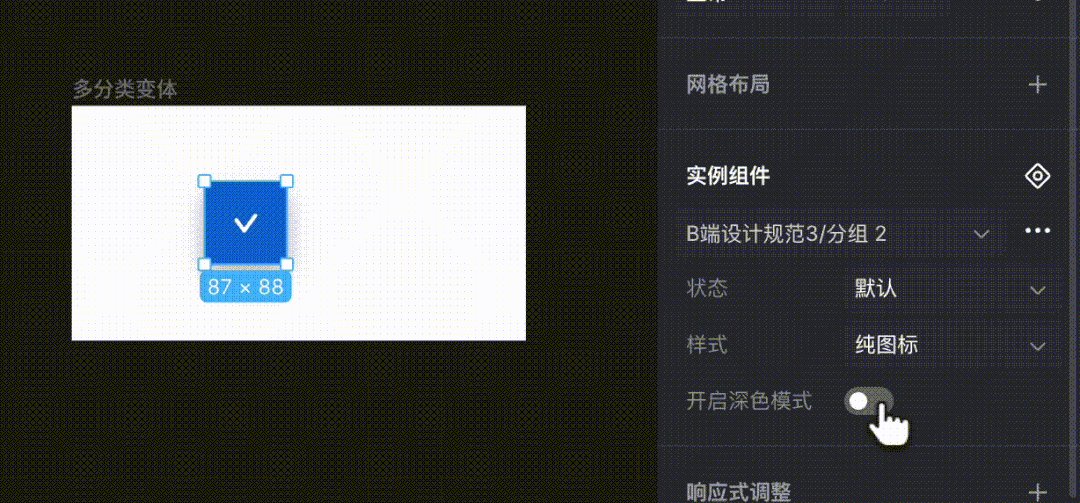
所以,从 Figma 开始推出了变体 Variants 功能,来更好地应对同一组件不同状态的高效应用。目前该功能已经在线上 UI 设计软件中普及。
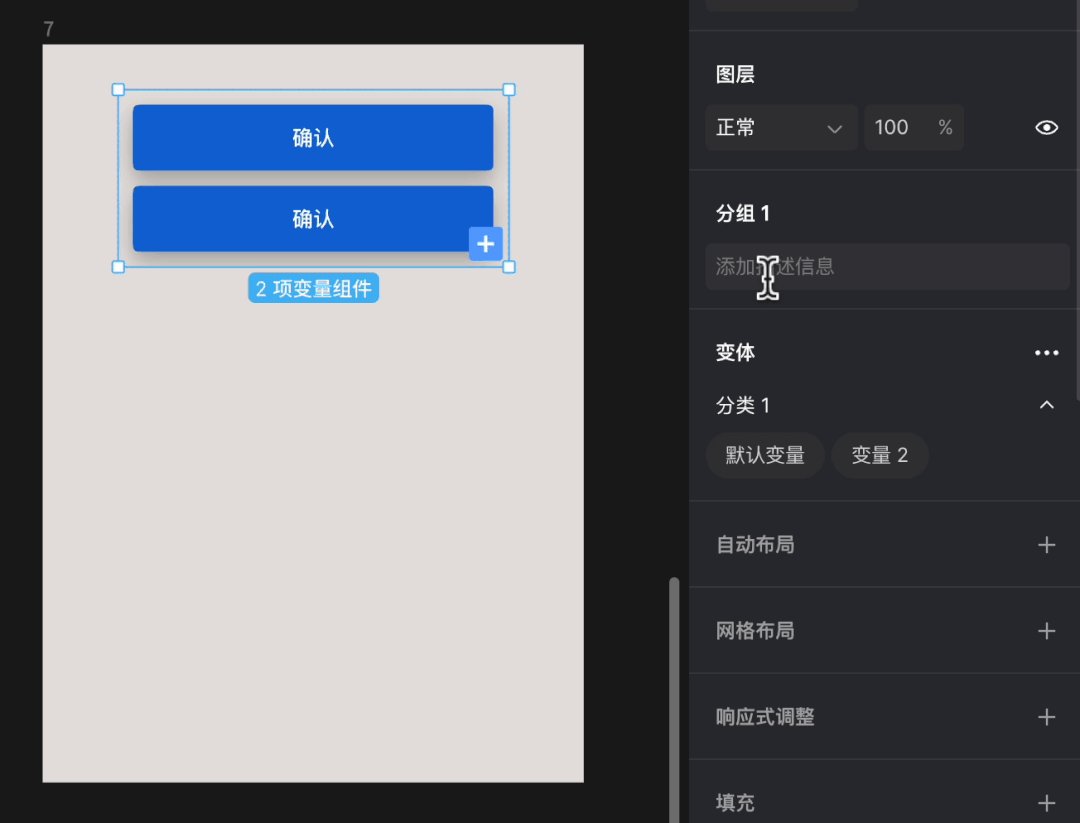
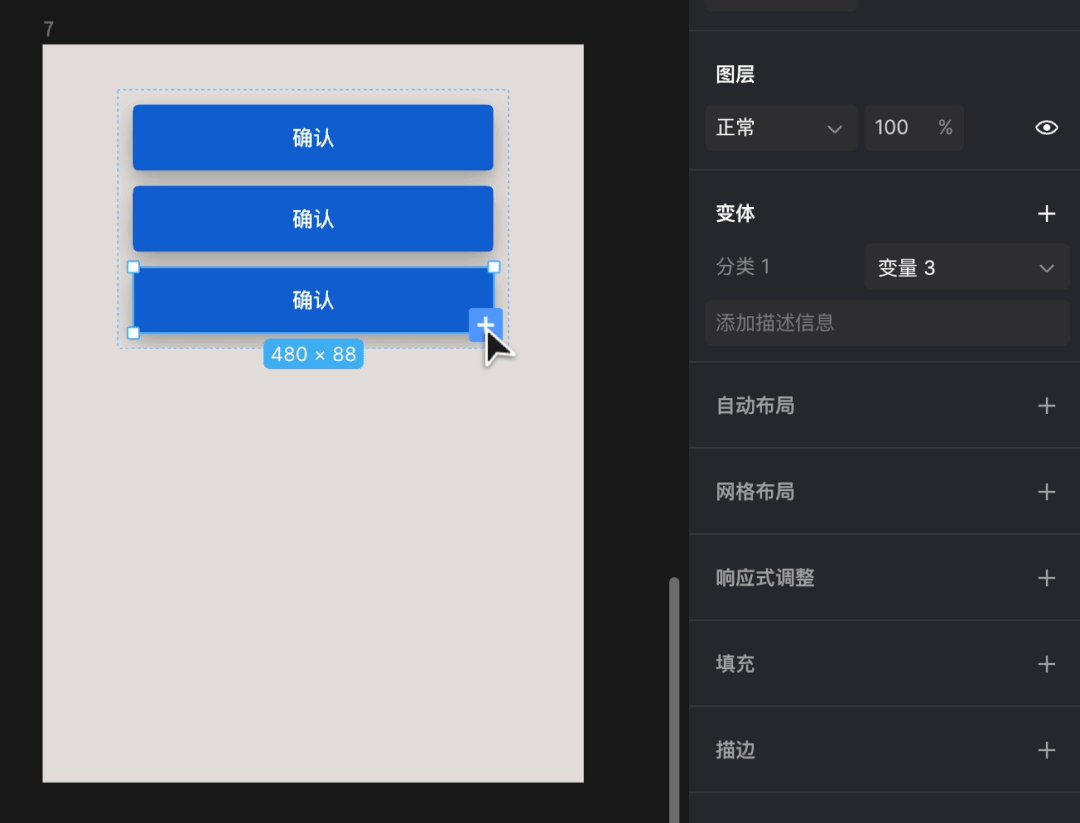
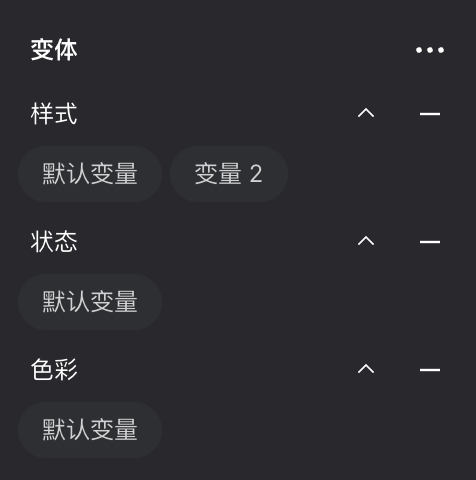
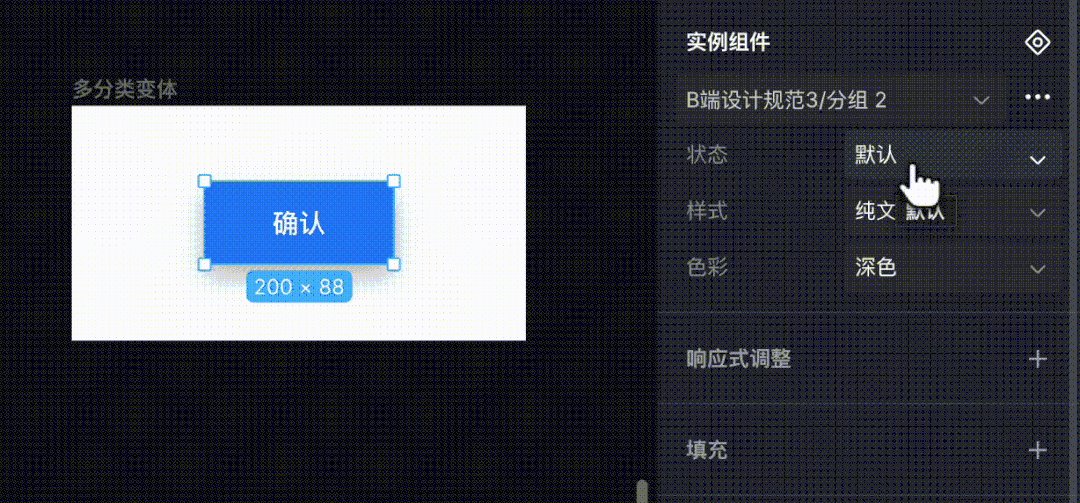
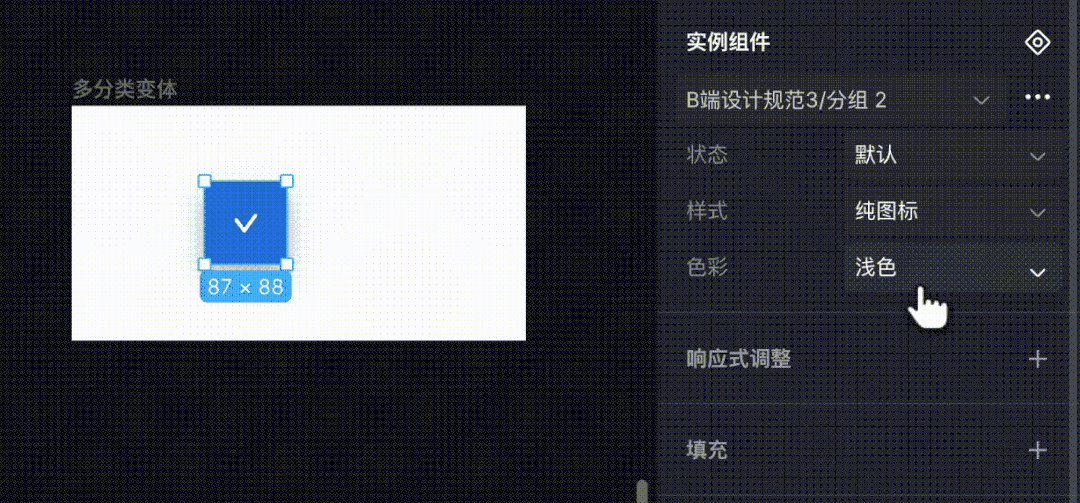
在即时设计中,只要创建了引用组件,那么选中它后右侧就会有 “变体” 一栏,点击它就可以针对该组件创建出变体效果。

变体中原来的组件一分为二,并不是完全生成出一个全新的组件,而是在这个组件的概念下创建了一个新的状态出来,在组件列表面板中没有生成任何新的内容。
但是当我们再添加一个该组件的副本以后,就会发现它的右侧多了一个条目和下拉菜单,通过这个下拉菜单就可以切换刚才变体内的不同组件。
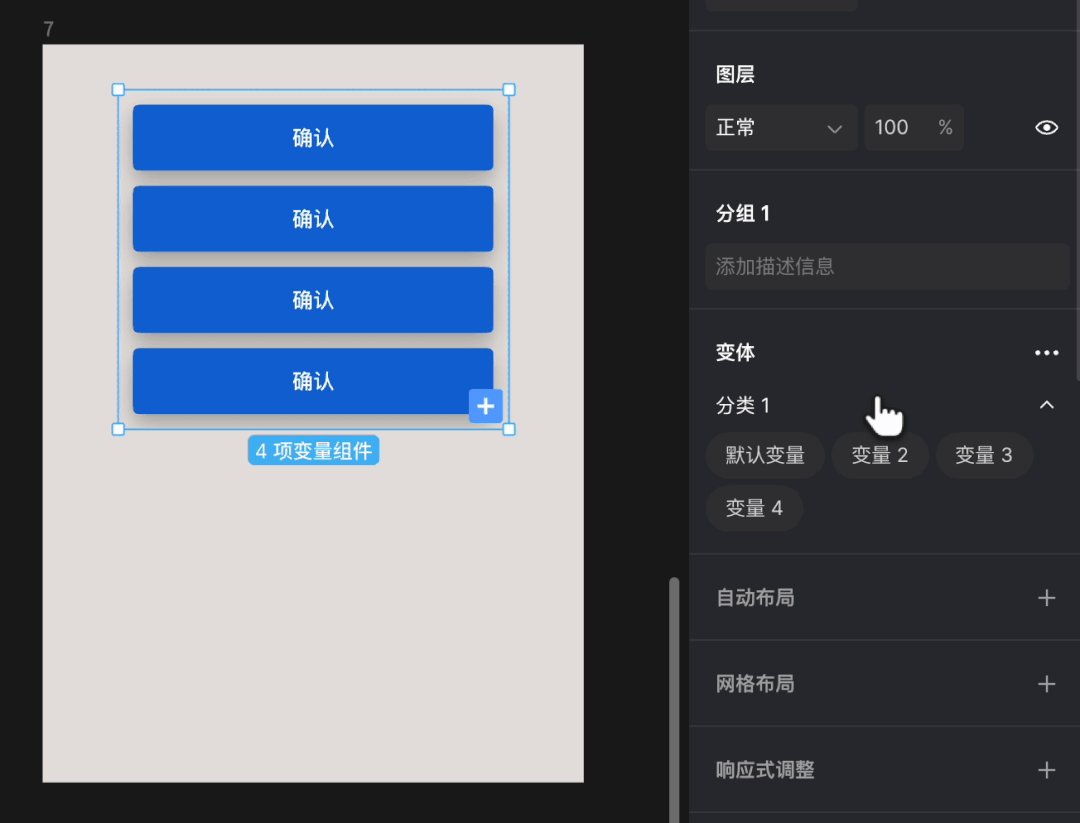
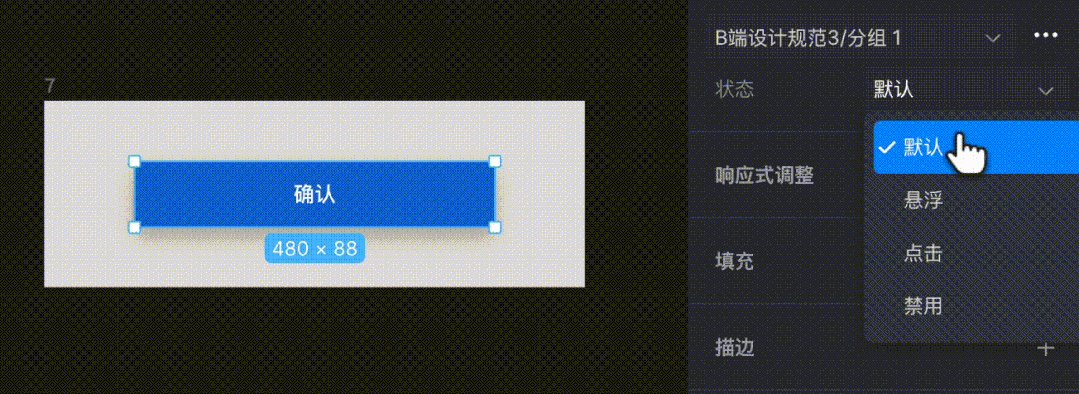
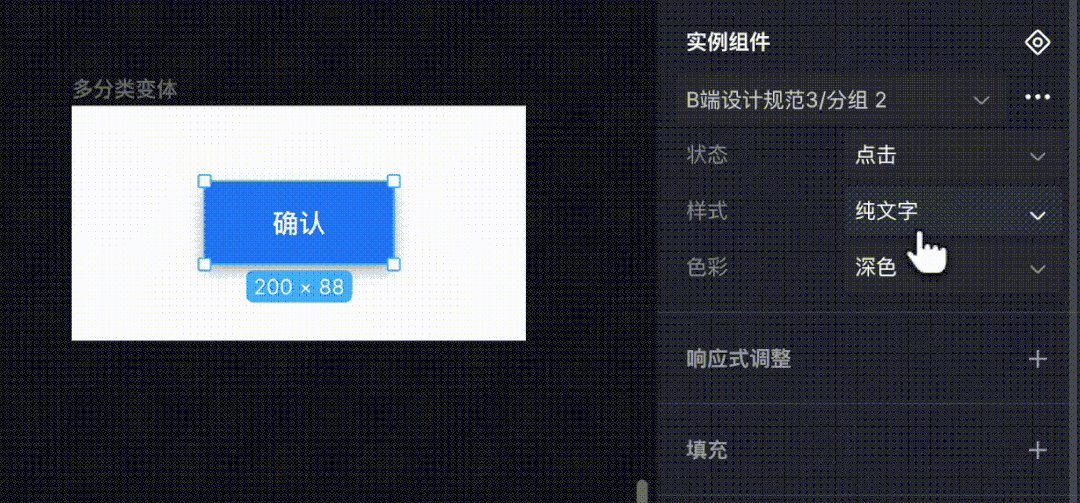
比如我们在变体内选中两个组件,在右侧变体的下拉菜单中可以点击修改命名,将它们分别改成 “默认” 和 “选中”,再修改对应的样式。然后再应用同一个副本,就可以看见下拉菜单的内容也替换成了“默认” 和 “选中”,通过选择不同的文字,就可以切换成对应的组件样式。

这个功能可以很方便的切换组件的不同状态,但如果它仅仅支持到这一步,那确实和使用命名编组的方法没有本质区别。真正让变体产生价值的,就在于同一组件的多属性、多状态支持。
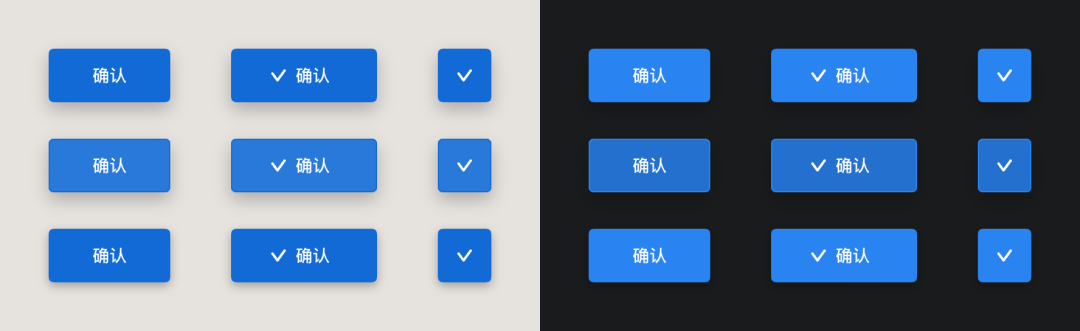
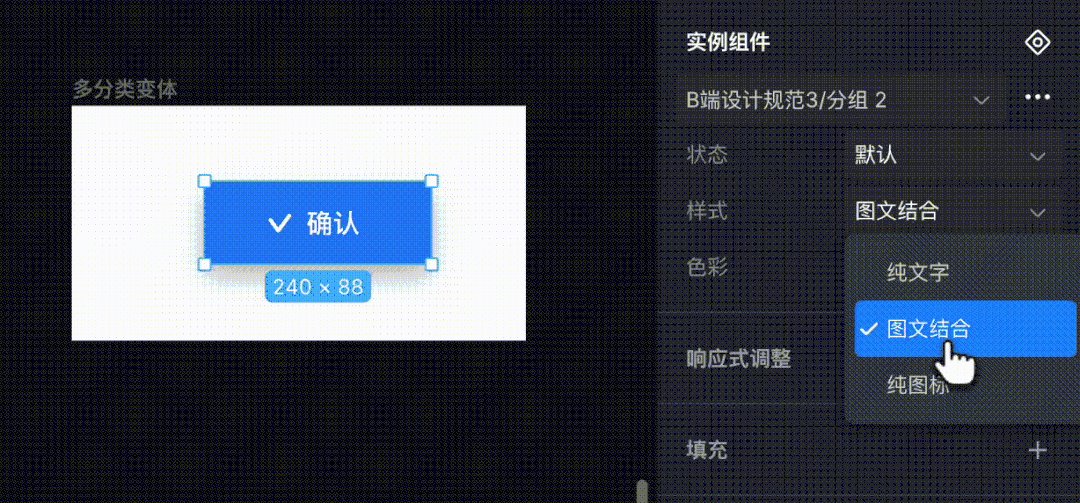
还用按钮举例,比如一个按钮包含 3 种样式:纯文字、纯图标和文字加图标,再包含 3 种状态:默认、悬浮、点击,还有浅色和深色模式……
也就意味着,按钮包含样式、状态、色彩三种属性,每个属性中的值可以相互结合,那么总共就要设计出 18 个对应的按钮出来。

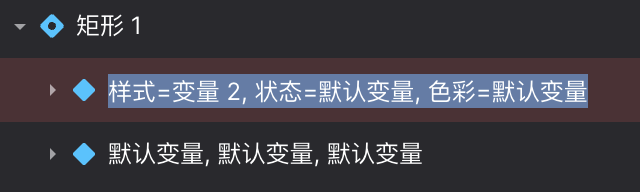
如果我们使用变体每个样式命名一个名字,那么下拉菜单有12个选项选起来也是很头疼的。所以,变体允许我们自定义组件属性和值,帮助我们更好的归类和选择组件样式。
所以,在变体面板中,我们可以在更多选项中选择添加分类就添加对应的属性内容,添加出 3 个分类后,通过双击修改它们的名字为 ”样式“、”状态“、”色彩“。

有了属性,变体下方的组件命名就会根本变更。如下图所示,默认一次显示属性值,双击则可以查看对应的属性名和值。

即变体的基本命名语法为 —— 属性1 = 对应类型, 属性2 = 对应类型, 属性3 = 对应类型。
我们就可以通过这种语法方式完成对上方按钮的统一命名,如:
然后,将这些组件统一添加到同一个变体下,之后创建的副本,就可以在右侧变体面板中进行多维度的选项操作了。

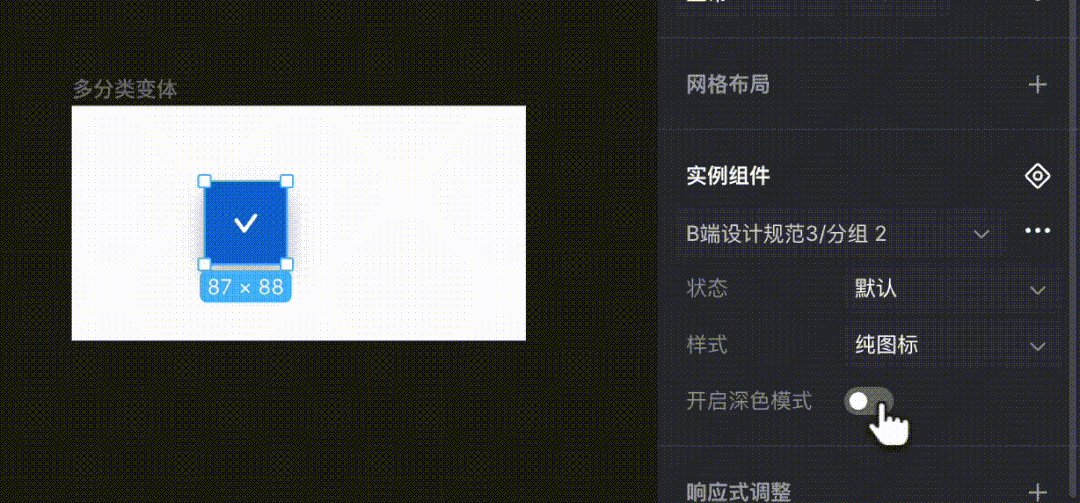
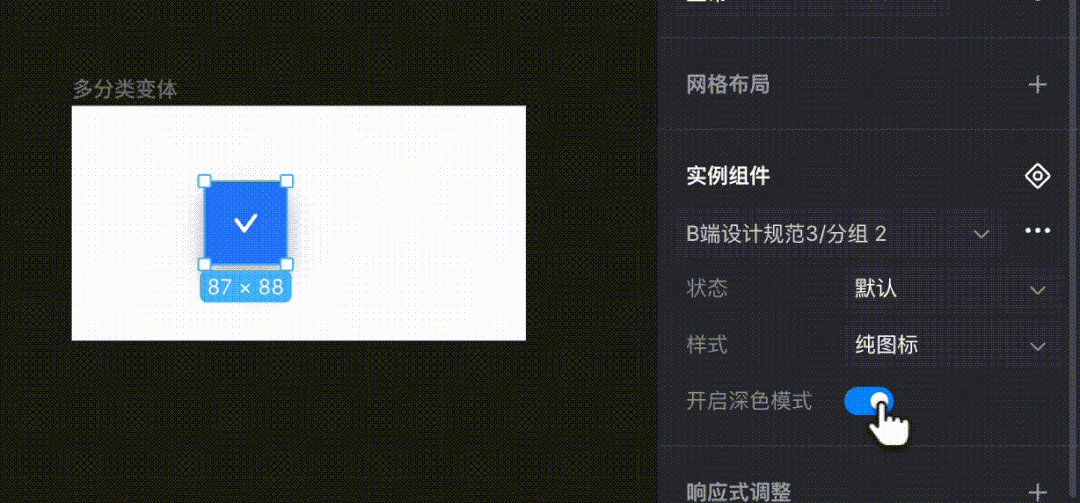
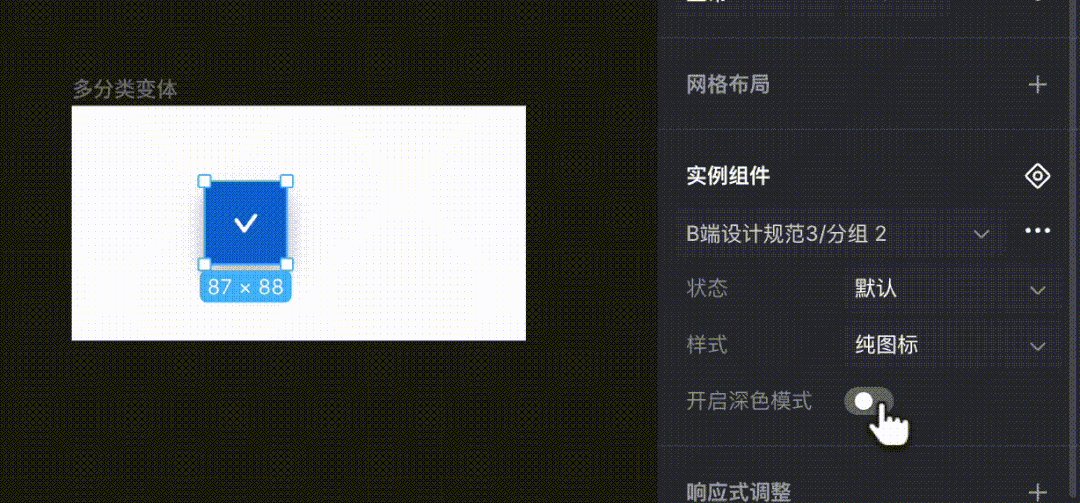
具体的变体设置,分类、值的设置,可以自己在软件中摸索,我就不演示了。这里再额外提一个功能,就是对值的设置上,还可以应用 “布尔” 的规则,即选项中只包含 “是” 或 ’否“。
如果我们在色彩的值中只使用 ”是,否“、”yes,no“、”开,关“ 等反义词,那么副本变体选项中就会启用开关按钮,来替代原本的下拉菜单,提升操作的效率。

变体的使用可以很好的减少组件面板中组件的数量,提升组件状态切换的效率。如果一个组件创建变态后被嵌套在另一个组件之下,那么这个复合组件也可以快速修改下级组件的变体类型。
虽然变体功能看起来非常强大,但它并不能适用所有场景,因为修改起来影响的要素过多。它更适用于基础的控件和组件类型。如果针对复杂组件,尤其是包含多层组件嵌套的场景,往往使用命名的方式会比使用变体更有效率,这就需要大家自己在项目中积累经验做判断。
通过前面的功能,就可以完成组件库的对应设置了,你可以在这个项目文件中调用这些组件完成项目。
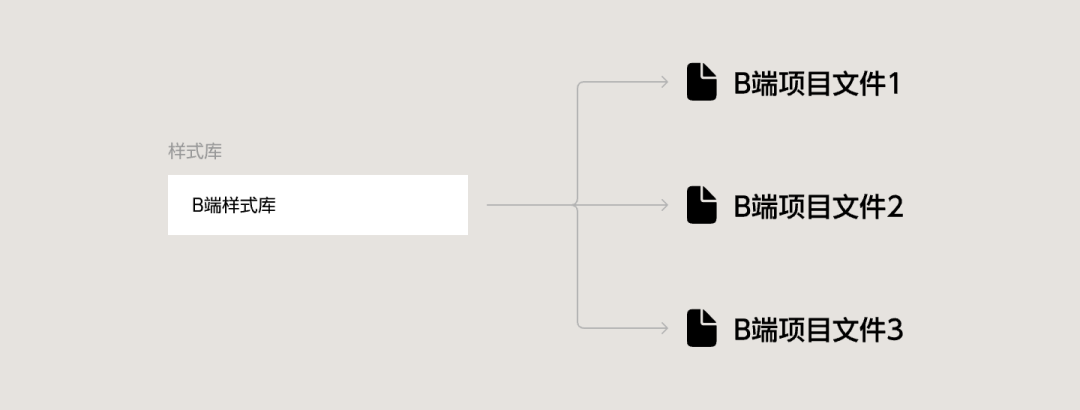
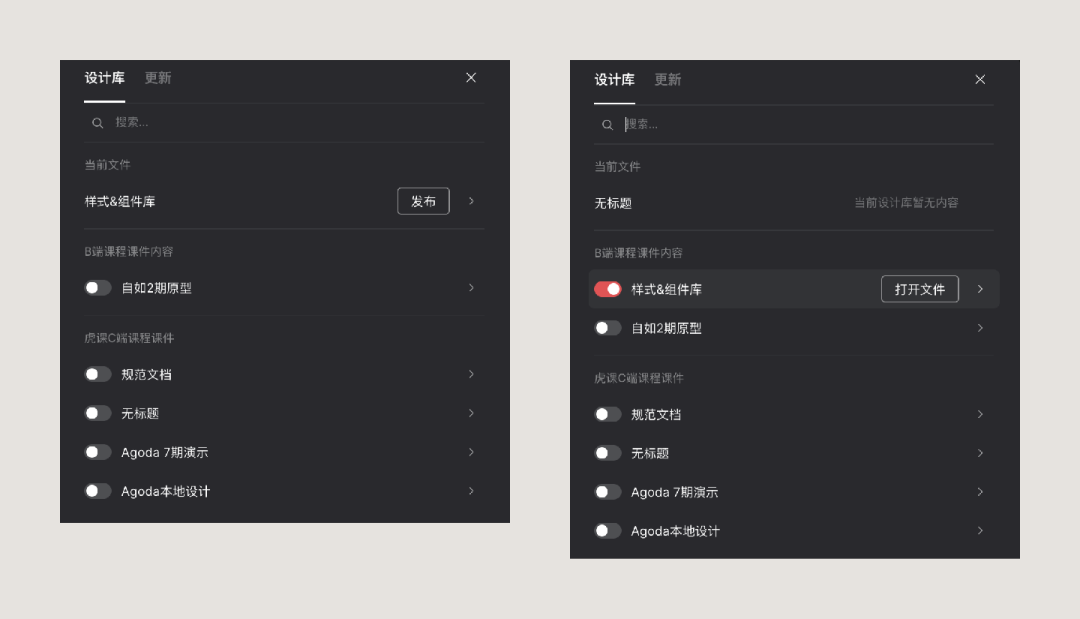
但实际项目中,组件库的使用可不能被局限在一个项目文件里,我们往往会创建很多个项目文件,来设计不同的流程、版本、模块。于是,这些不同的文件都需要调用同一个样式和组件库。

所以,要让包含规范的文件能被其它文件引用,就需要我们在组件面板中,点击设计库按钮,在弹窗中点击 ”发布“,将它创建成一个设计资源库。这样,我们在别的文件中再次打开这个面板,就可以看到这个资源的开关,点击开关后,该文件就能调用里面的样式和组件了。

在项目中,需要先新建团队并邀请相关成员,然后再创建设计资源库,那么其他设计师才可以引用该资源来完成相关页面的设计。
至于每次原文件更新并落实到引用的其它文件这些细节操作,就需要大家自己去实践了。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
导语
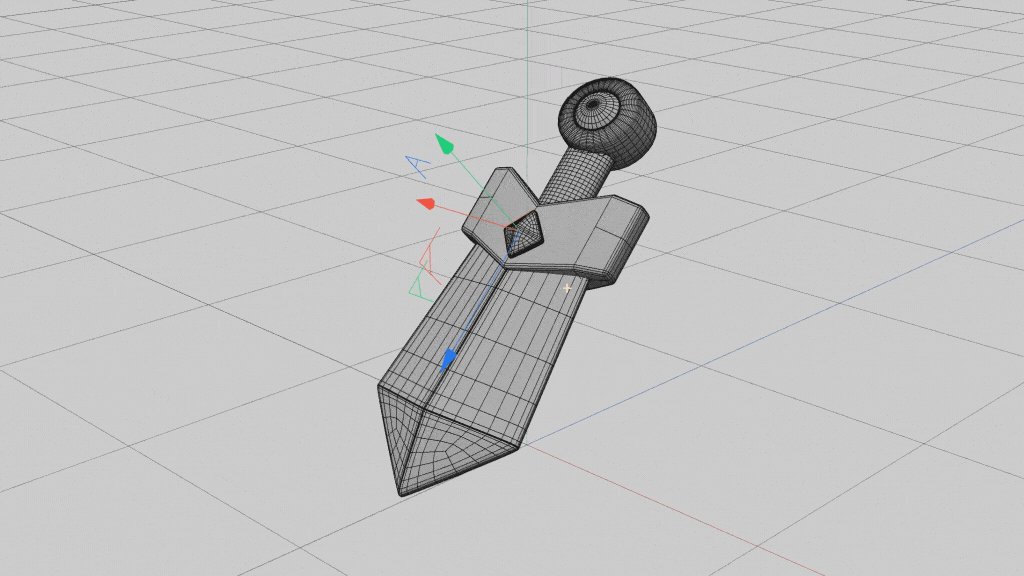
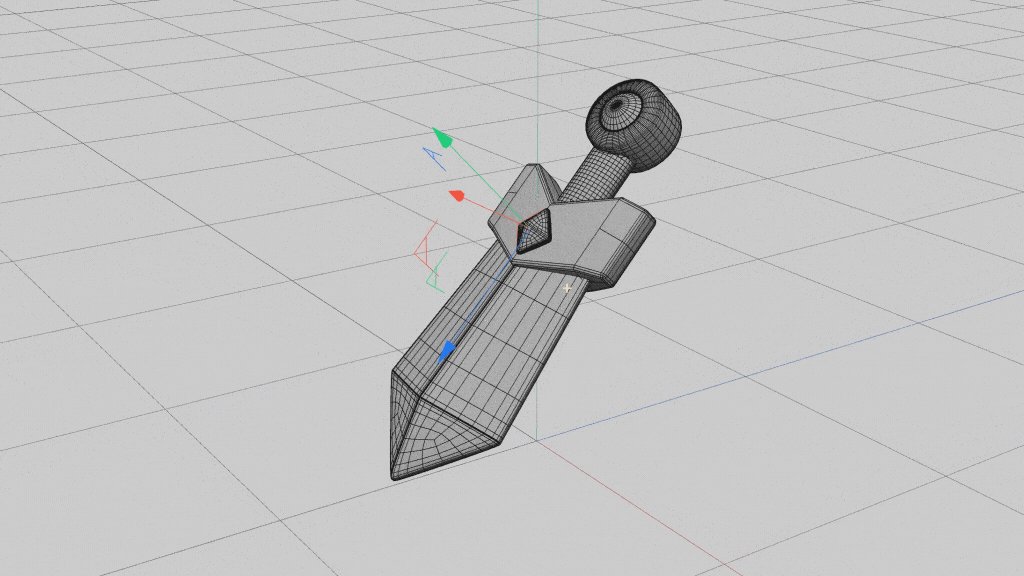
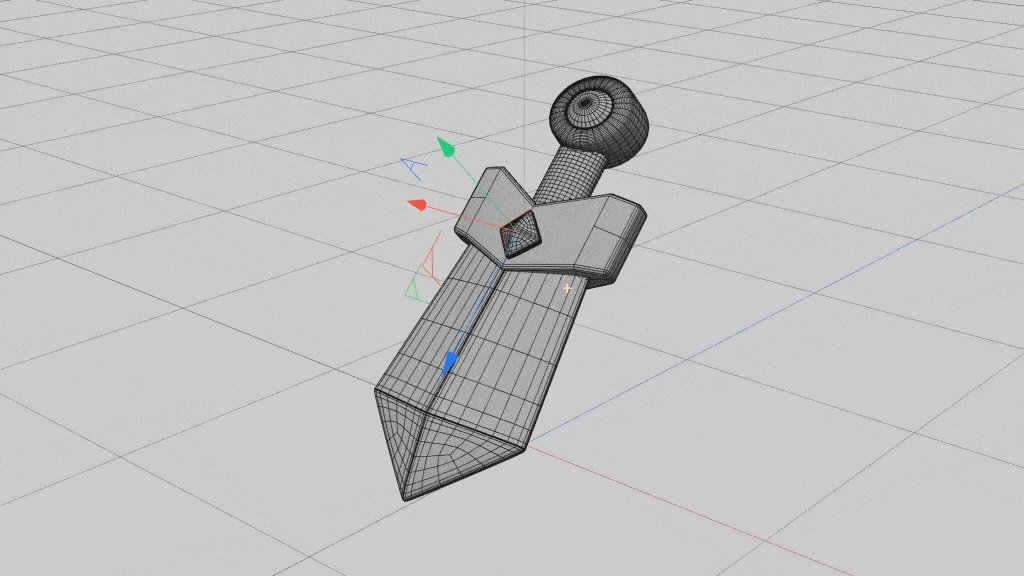
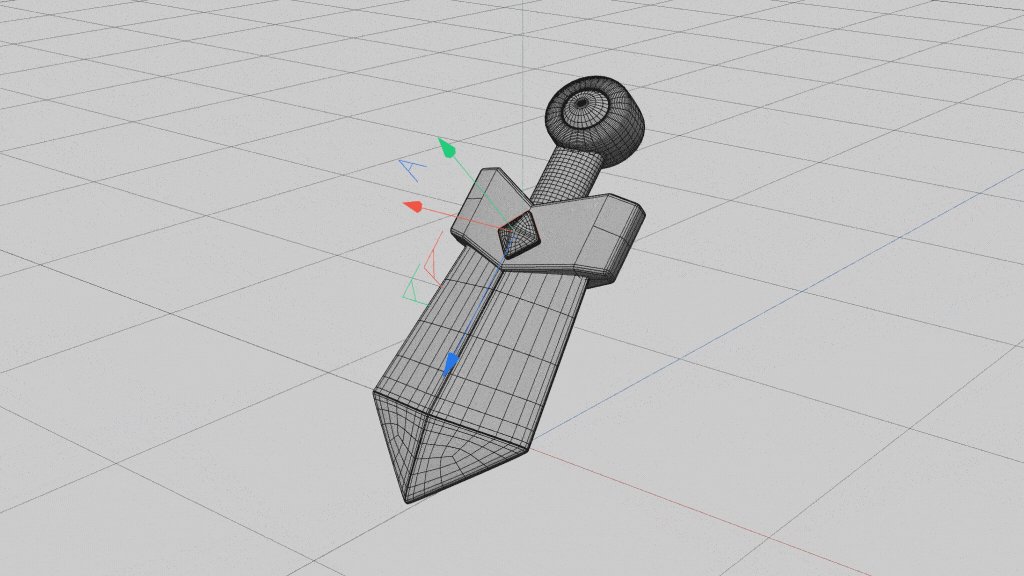
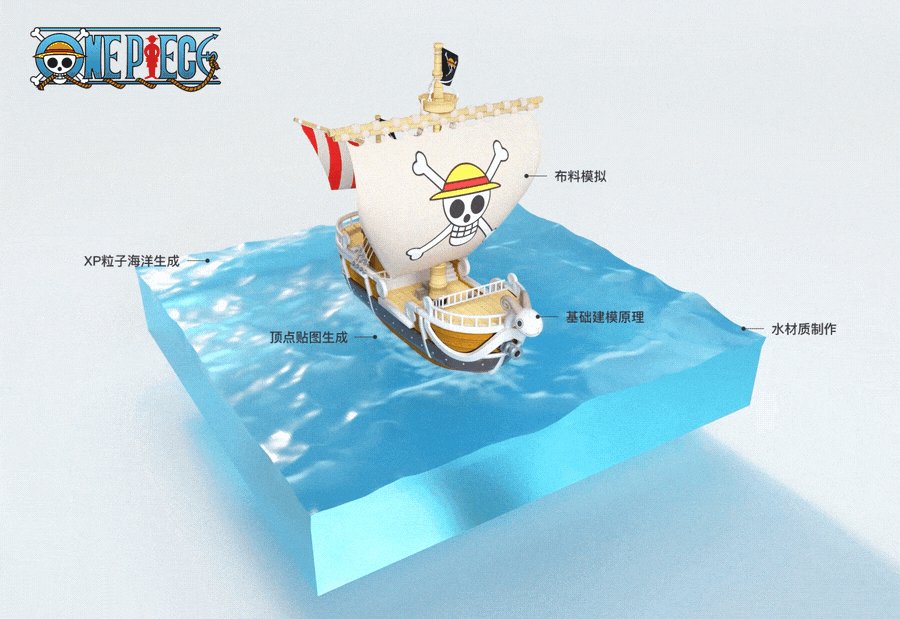
近年三维表现已经越来越多的融入到各种商业设计当中,在电商、品牌、UI、影视等各个领域都有广泛的运用。其中一个关键因素是C4D这款软件的出现,大大降低了3D设计的学习门槛。
C4D相对于专业性更强、功能较为复杂的3DMax、Maya、ZBrush等软件,界面更加简洁友好,对于没有接触过3D的的小白,学习成本更低。配合Octane、Redshift等渲染器,可以很快做出强视觉表现力的效果。凭借这种操作友好、易出效果的特性,C4D很快成为了近年最流行的3D设计软件之一。
本文结合作者自身的经验整理了一波自学的思路和技巧,希望能在大家学习C4D的过程中有所帮助。
前言
相信很多没有三维设计基础的小白,刚接触到C4D时会有无从下手的感觉,面对各种形形色色的命令菜单和工具面板,内心是这样的:

其实大可不必担心,不同方向的设计师可以有不同的侧重点,只要掌握自身职业需要的模块,并不需要学会所有的功能。追求大而全反而难度大效率低,容易产生挫败感从而被劝退。
所以这里建议的C4D学习思路是:结合自身的职业方向,先明确要学习的侧重点,集中精力突破,然后再根据新的需要逐步学习更多即可。
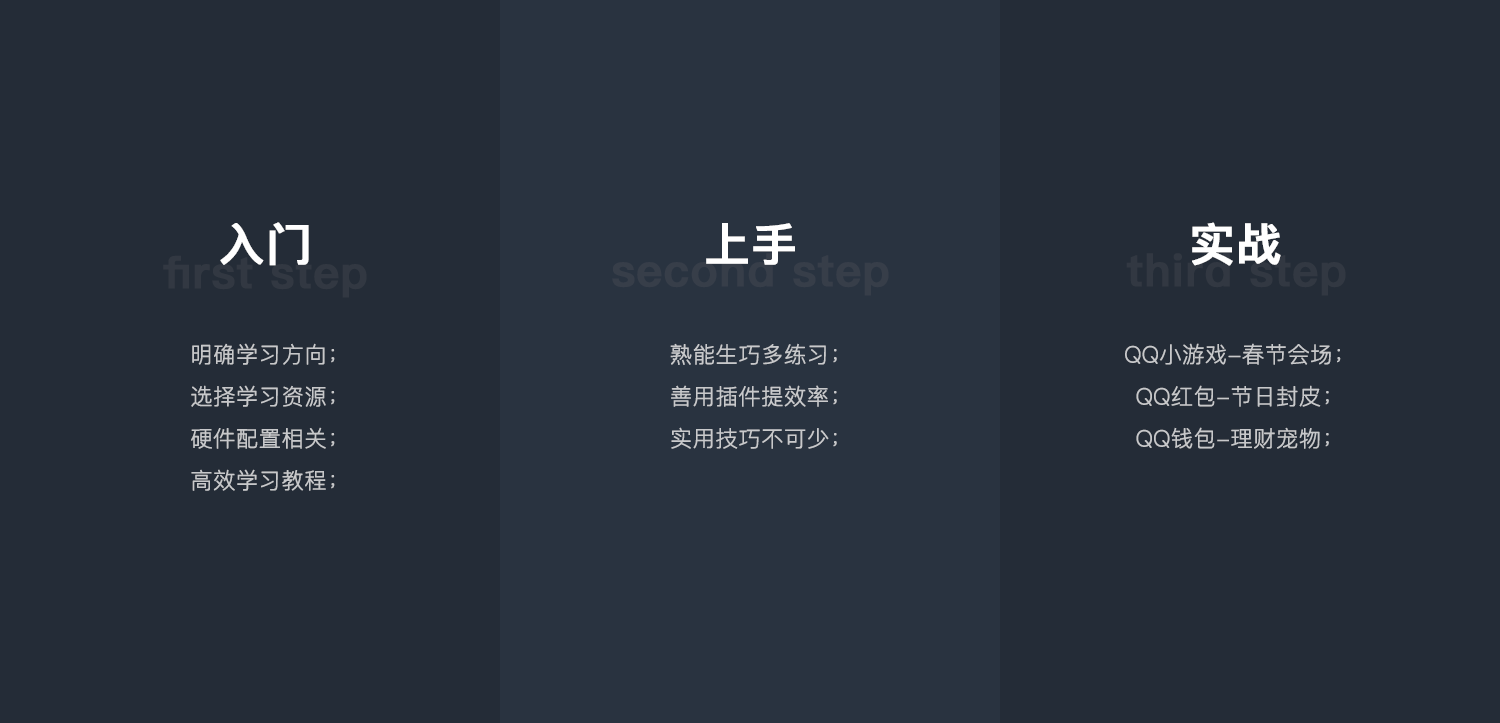
学习过程则大体上分为入门、上手、实战三个阶段。

Part 1. 入门
1.1 明确学习方向
C4D大体可以分为建模、渲染、角色、动画、运动图形、动力学这几个模块,每个模块都可以看成是独立的知识体系,往下又有更具体的细分。真要全面仔细钻研的话,需要投入很多的时间精力,这也是让很多初学者无从下手甚至望而却步的原因。
所以除了建模和渲染是绕不开的基本模块,我们可以将另外几个看成是比较具有针对性的模块,具体需要着重学习哪一部分,则需要先明确最适合自己的学习方向:
比如你是电商设计师,平时的工作内容主要是制作各种产品高大上的渲染图以及推广视频,那除了基本的建模与渲染,还可以着重学习运动图形,做出各种酷炫的商业广告视频;
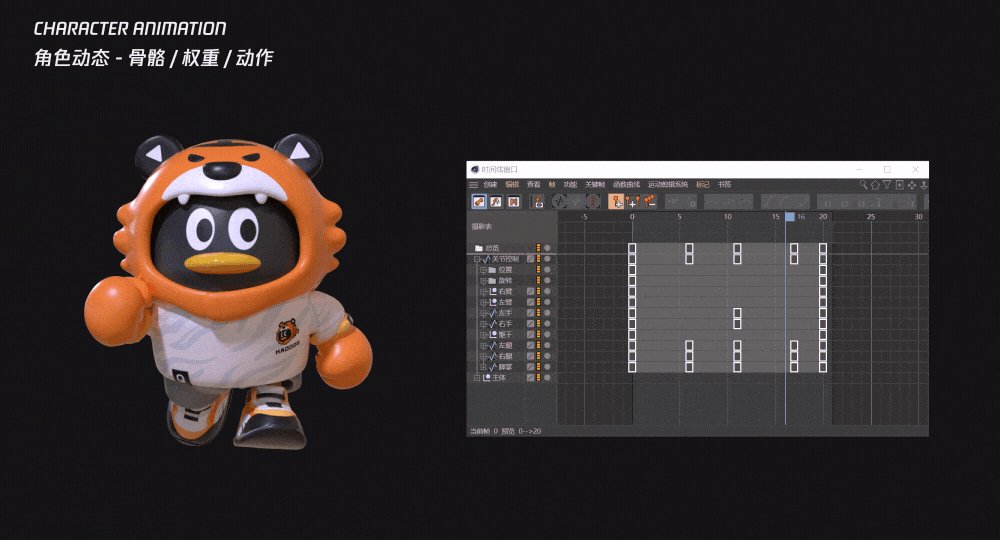
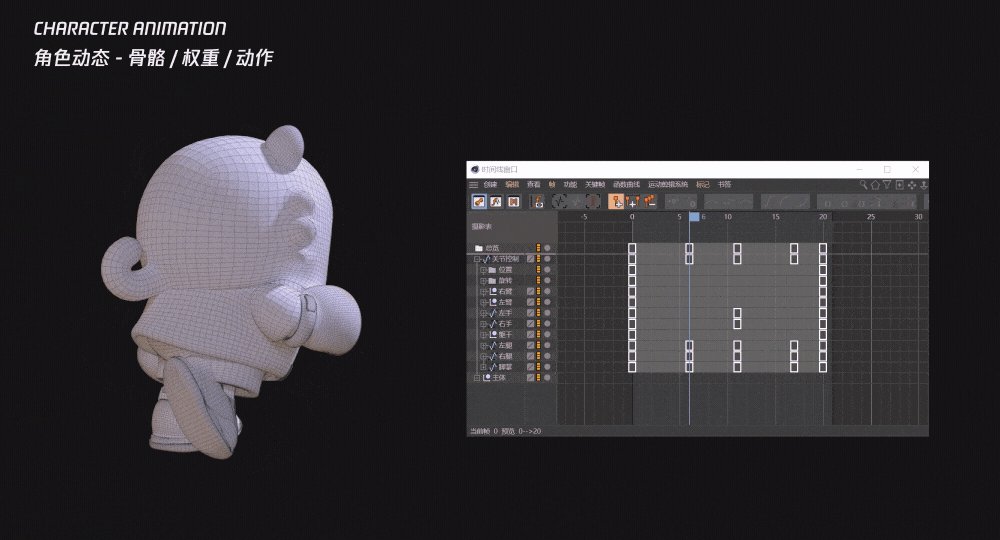
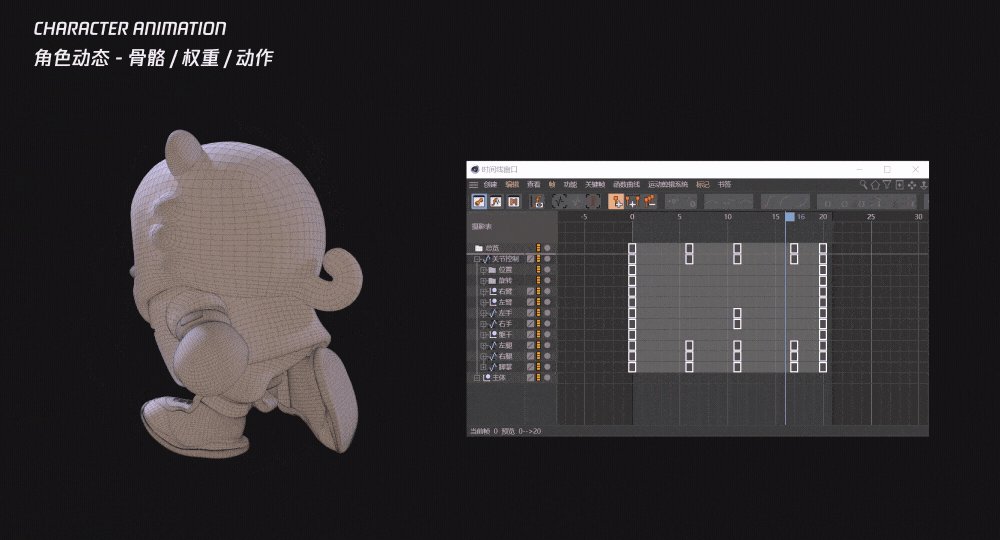
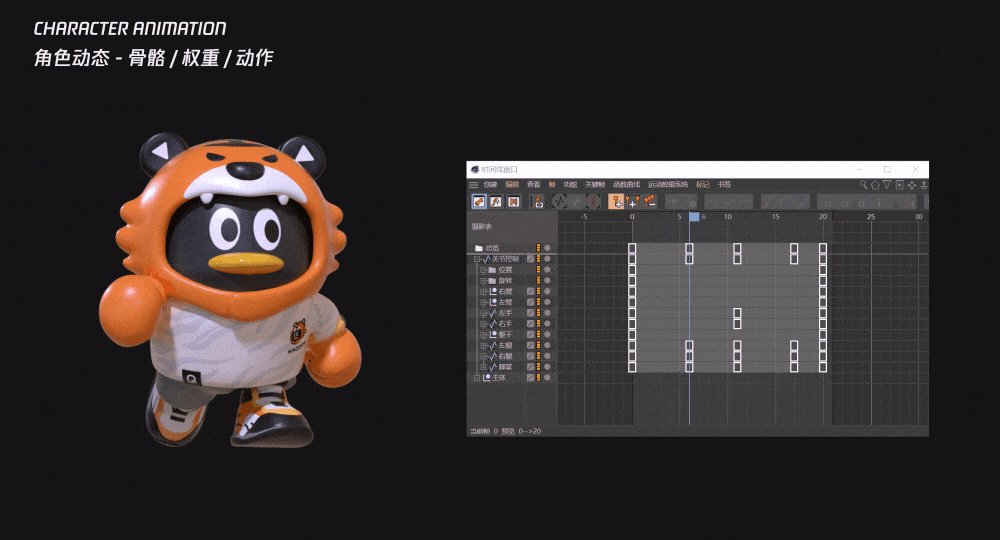
如果你是IP设计师,则需着重学习角色模块,在完成静态角色的建模渲染后,绑骨骼刷权重也是必须掌握的知识点,才能做出丰富的动作和表情,让角色生动起来;
总之,不同职业方向,甚至项目的不同时期,都有不同的学习侧重点,这里需要每个人自己去判断。

建模和渲染则是最常用的两个模块,无需有职业方向的针对性,都应该在前期优先学习,并且做到基本掌握甚至熟练运用。
常规的步骤是先学习建模,再学习渲染;不过建模比较枯燥,渲染则是最出效果也是最提升学习信心的环节,我认为根据个人喜好,先学渲染再学建模,反而是更推荐的学习顺序。
1.2 选择学习资源
选择学习资源方面,目前网络的免费教程十分丰富,依靠教程的学习足以让你初期快速的上手,新手在选择教程方面尽量以体系较为完整,演示时软件版本较好的原则,如英文水平较好建议去外网看看各路大神的教程,原汁原味的学习;另外考虑到外网资源的机翻和获取难度的原因,这里主要推荐一些国内网络能获取自学资源:
建模
建模方面在学习阶段主要注重C4D的工具使用和基础技巧,这里推荐几个免费教程。

1、https://www.bilibili.com/video/BV1Cb411T7Dc?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
2、https://www.bilibili.com/video/BV1PZ4y1s7vm?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
渲染
渲染以OC渲染器为例,这是现网能找到比较完整的免费教程,学习后可以直接上手出图。

1、https://www.bilibili.com/video/BV1ur4y1T72V?p=39&vd_source=018f00780190d4b9c79b5abbdb3be276

2、https://www.bilibili.com/video/BV1f4411V7qh?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
动力学
动力学可以由浅入深,从基础的常用动态手法及运动原理开始入手,以小实例练习的方式慢慢转向大场景的动态设计学习。

1、https://www.bilibili.com/video/BV17f4y127uv/?spm_id_from=333.788.recommend_more_video.1&vd_source=018f00780190d4b9c79b5abbdb3be276
2、https://www.bilibili.com/video/BV1ZA411w7qC/?spm_id_from=333.337.search-card.all.click&vd_source=018f00780190d4b9c79b5abbdb3be276
更多综合性实战教程
各大网站都能找到不少实战案例的教程,根据需要可以找到更多。
1.https://www.bilibili.com/video/BV177411P7d1?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
2.https://www.bilibili.com/video/BV1AY4y1G7Nc?p=1&vd_source=018f00780190d4b9c79b5abbdb3be276
1.3 软硬件配置相关
打团下副本之前,还得先准备一下装备;这里简单对于萌新学习前的软硬件要求做一些说明和推荐。
渲染器选择
C4D目前可选主流的渲染器有octane、阿诺德、Redshift、vray、自带渲染器(不推荐)。主流渲染器各有优缺点,综合下来笔者推荐萌新选择OC渲染器,原因是学习资源多,学习难度低,渲染效果优、渲染速度快等优点。
以下是各渲染器的对比,萌新们可权衡自身的情况进行选择:

电脑配置
在PC电脑方面,以笔者正版OC4.0渲染器为例,显卡选择N卡,型号以20系列以上最好,显存4G以上(有经费的可以入手今年的40系列显卡);其他配置看自己的经济情况而定,如CPU方面单核性能越强对于渲染效率和c4d默认渲染器的加速越快,内存推荐64G以上,另外在电源上如果已经配备了20系列以上的显卡建议选择900W以上的,除了显卡和CPU这两个核心硬件其他的配置主要看个人情况而定,对电脑不懂的优先看电商平台的整机方案,主要以显卡和cpu为参考依据,其他的配置可浮动选择。
在苹果电脑方面,笔者并不推荐以3d工作为主的设计师选择苹果电脑,主要原因是主流渲染器的选择较少,另外C4D插件各方面的支持也远不如PC方便和丰富(如有特殊原因,可以优先选择M1芯片的电脑或者配备N卡独显的苹果电脑)。
软件版本
C4D软件版本推荐使用最新版本或者R23以上版本,随着厂商的更新换代,有些以前只有插件能完成的功能慢慢完善在新版本上,新版本带来的便捷功能可提高萌新的出图效率并免去旧版本没有兼顾的功能导致的学习成本浪费问题。
另外在OC渲染器上的版本问题尽量以当前版本能兼容的最新OC为主,当然,需要你的显卡需要和OC版本是匹配的情况下。
1.4 好记性不如烂笔头
收藏和观看的教程多了,容易看了后面的忘记前面的,或者没有实际上手印象不深。这里我尝试过最好用的方法可以总结为一句话,就是俗话说的“好记性不如烂笔头”。
对于一些关键的知识点,或者很有用的上手练习案例,可以在自己学习或者练习后,将关键步骤以在线笔记的形式自己整理一遍。
这样做有两个好处,一是能大大加深你对知识点的印象,不易遗忘;二是即使真的隔了很长时间有所遗忘,只要调出对应的文字笔记,就能很快重新想起对应知识点,比起重新翻出视频教程,边拖进度条检索再看一遍,效率高得多。
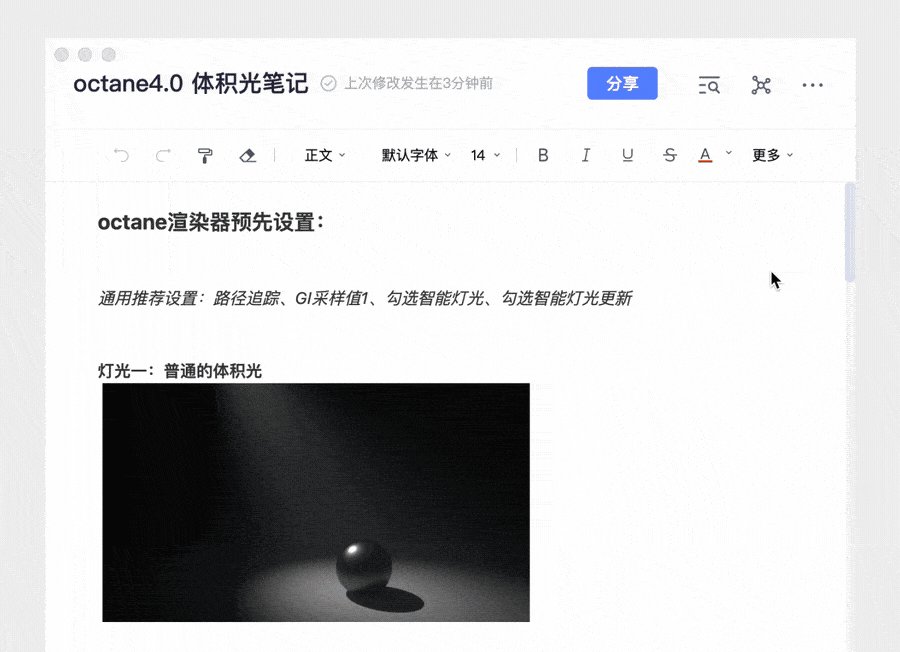
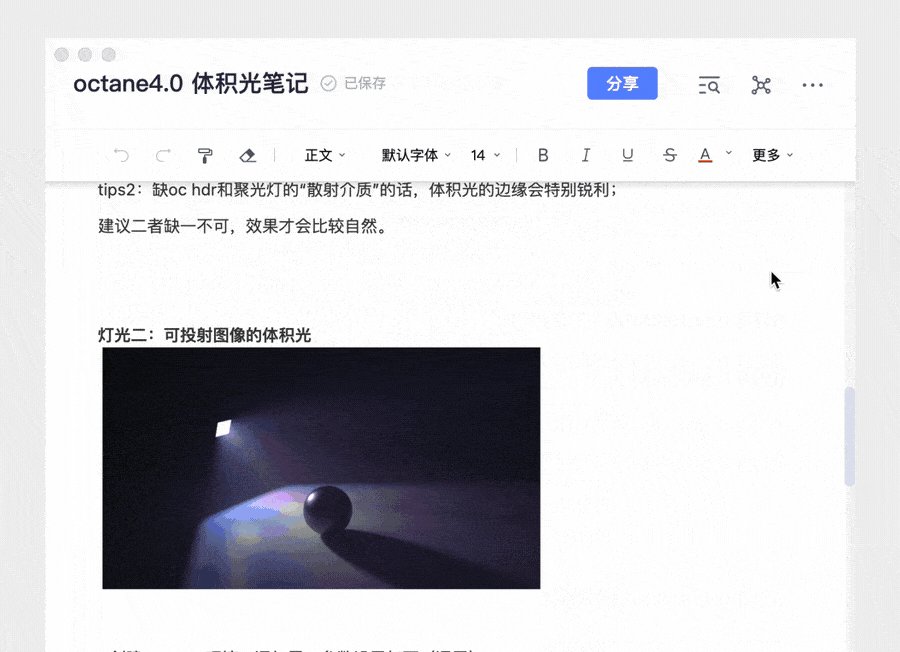
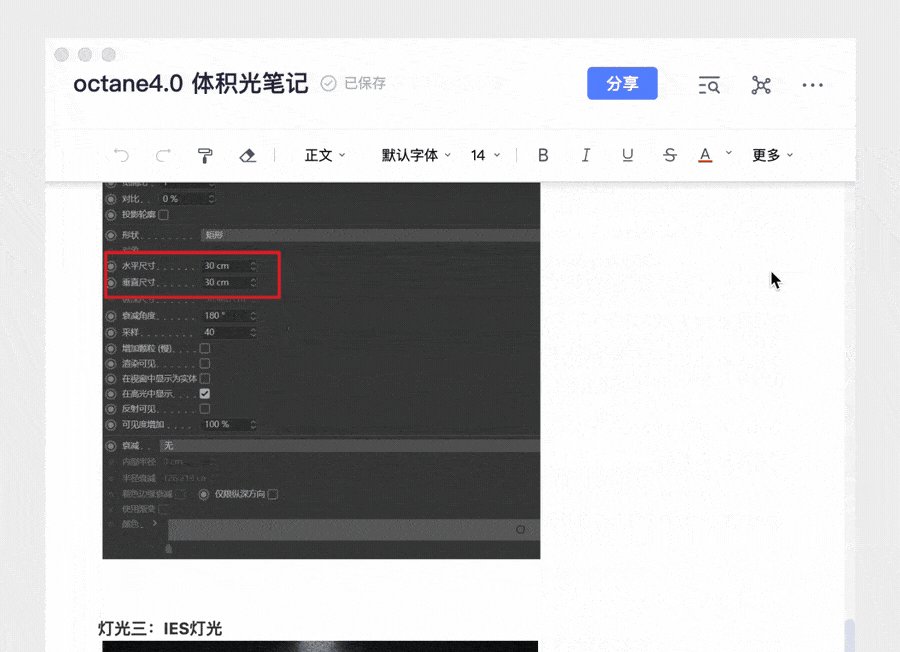
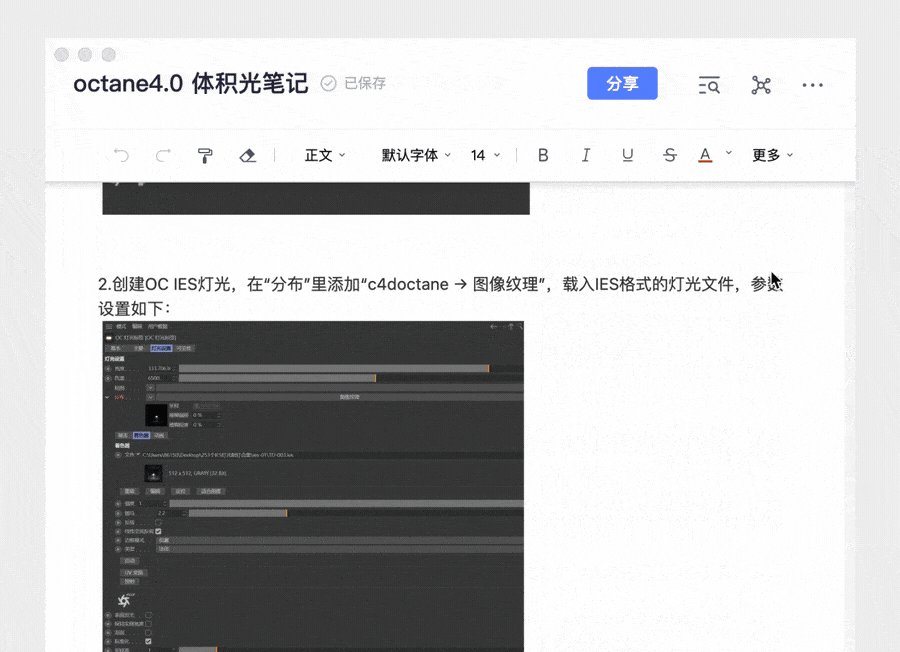
比如我之前在学习渲染体积光效果(丁达尔效应)时,总是掌握的不扎实,学过就忘,下回再用到时,基本相当于又要翻出视频教程再看一遍,效率很低。但是将关键知识点整理成笔记后,不单对这个知识点记得很牢,甚至能在不重新翻看笔记和教程的条件下,熟练的以教程中提到的三种不同方式做出体积光。

笔记链接:https://note.youdao.com/s/Lwt42DsG
以下是我整理的部分笔记库,感觉在笔记库里的知识点才算是比较掌握了的。

1.5 多搜集优秀案例
除了掌握工具,多看优秀案例以提升自己的设计思维和审美也很重要,只有看的优秀案例够多够好,将自己的设计眼光、审美水平、思考方式向大神们的靠拢,才能做出好的作品。
这里推荐几个我觉得的很赞的3D类网站:
Artstation:http://www.artstation.com;
Sketchfab:https://sketchfab.com/feed;
Behance 3D:https://www.behance.net/galleries/3d-art;
Dribbble 3D:https://dribbble.com/search/3d;


Part 2. 上手
2.1 熟能生巧多练习
上手阶段,充分的动手练习是必不可少的。
这里的练习也分为两种,一种是跟随教程案例做出一样的效果,一种则是结合自己感兴趣的题材设定一个主题或场景,将学习的知识点融会贯通,在自己的命题作品里实际应用起来。两种练习的方式也是相辅相成,在积累足够多的教程案例练习后,更推荐按照自己的想法来创作。
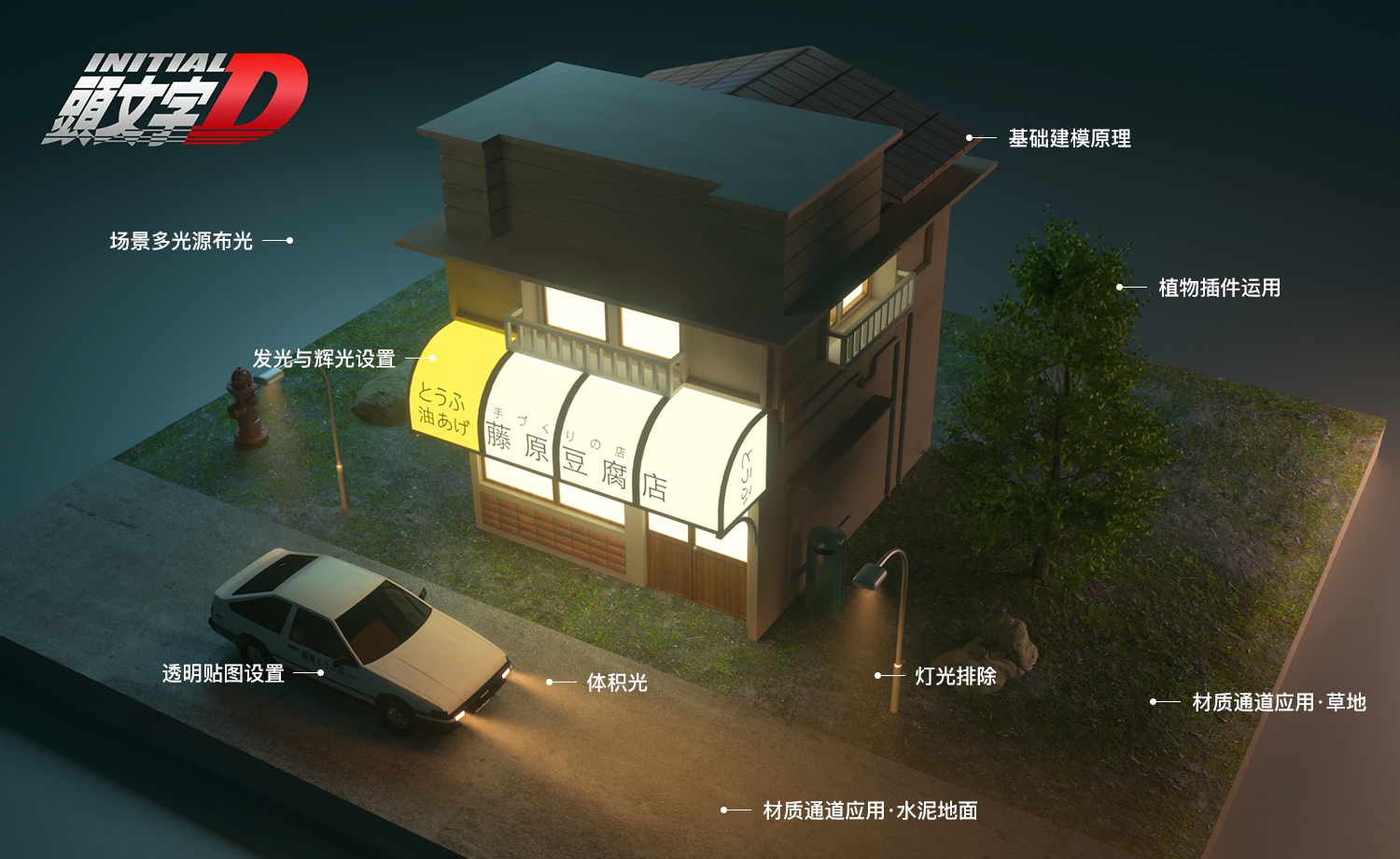
比如我会将自己感兴趣的漫画题材,在C4D里作为一个场景练习,融合进平时学的一些知识点。

《头文字D》场景

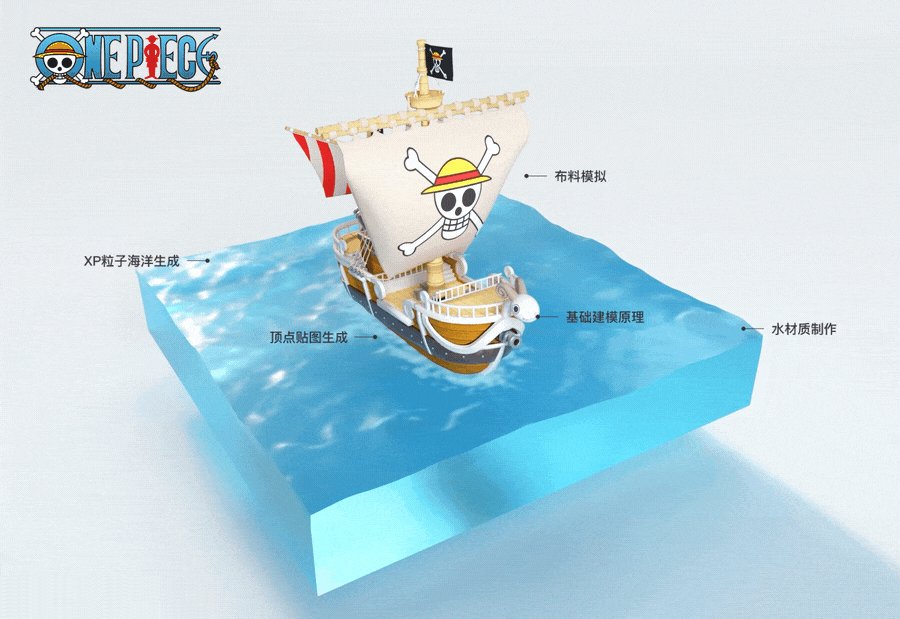
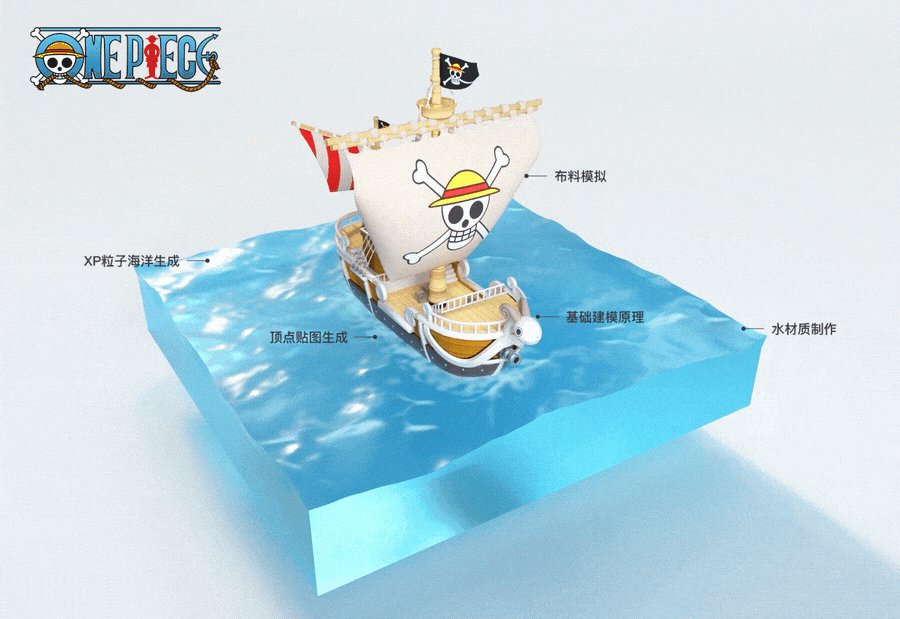
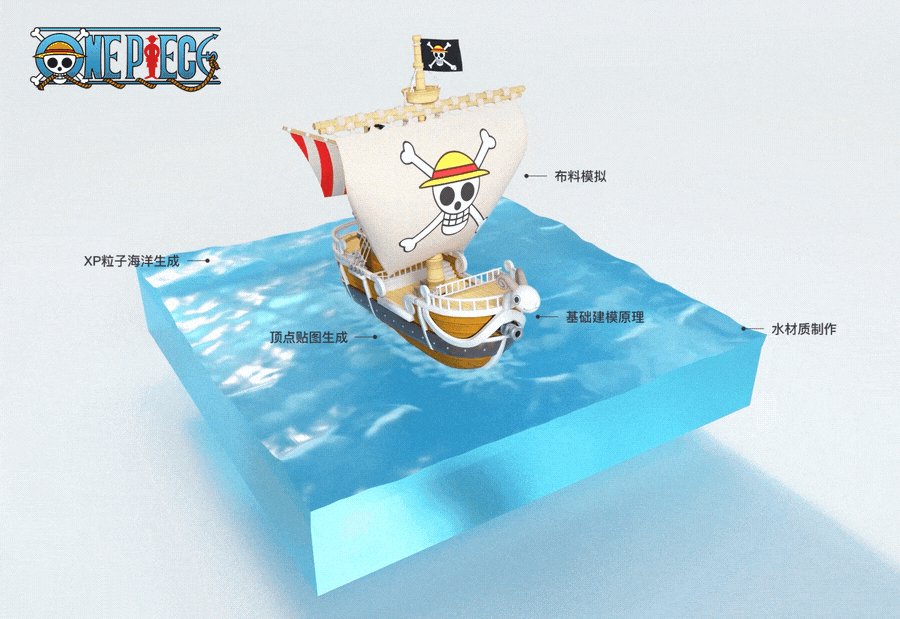
《海贼王》场景
因为用的是自己感兴趣的内容练习,所以做起来也上手很快,知识点也记得很牢,推荐大家可以试试。
2.2 善用插件提效率
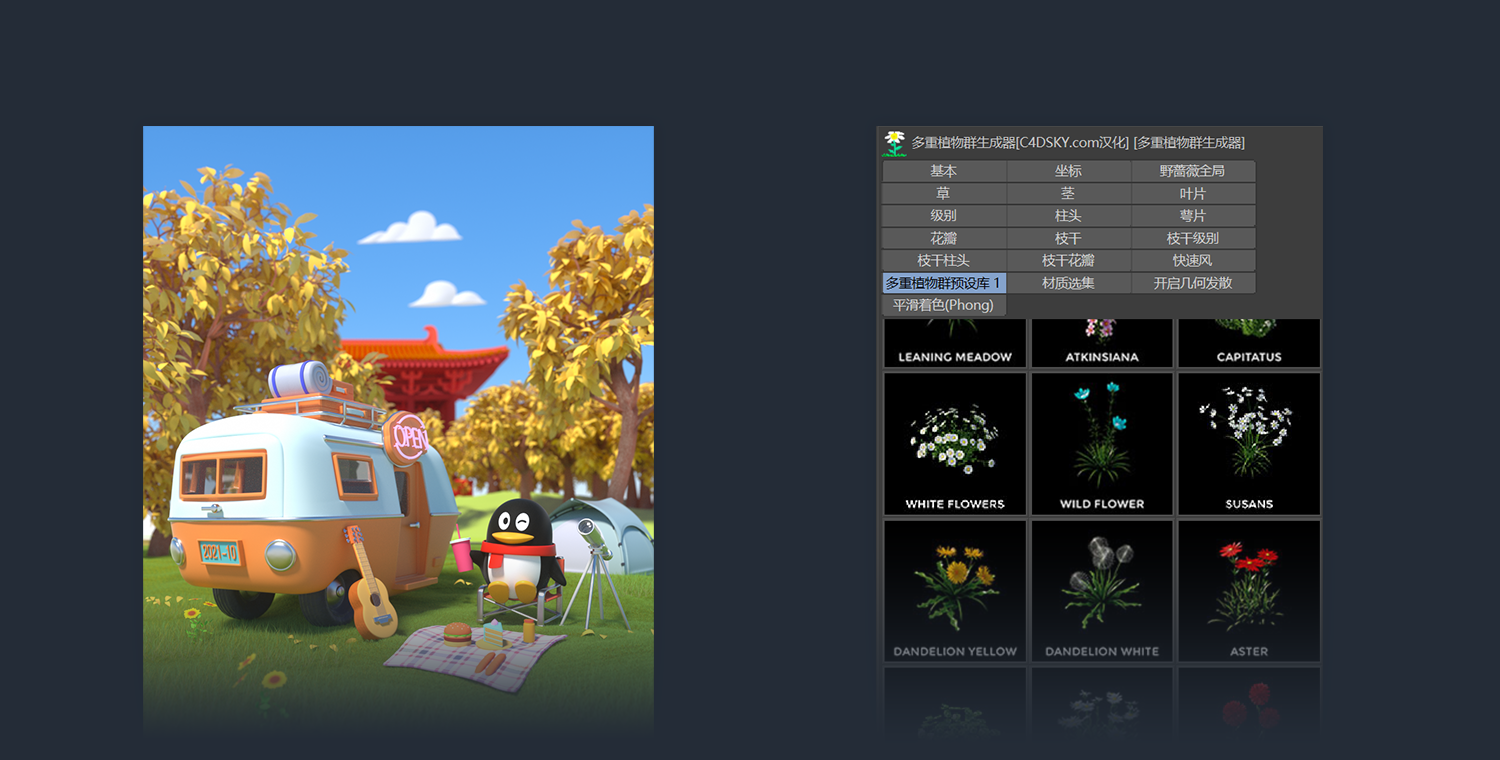
1.Forester-植物生成插件
轻松生成各种类型的植物和部分岩石,各项小参数的调整方便个性化的调整,另外有便捷的动力系统可以轻松制作风吹植物的效果,结合OC渲染器的克隆功能搭建大场景非常轻松,适合在做动态设计的时候快速生成搭建场景。

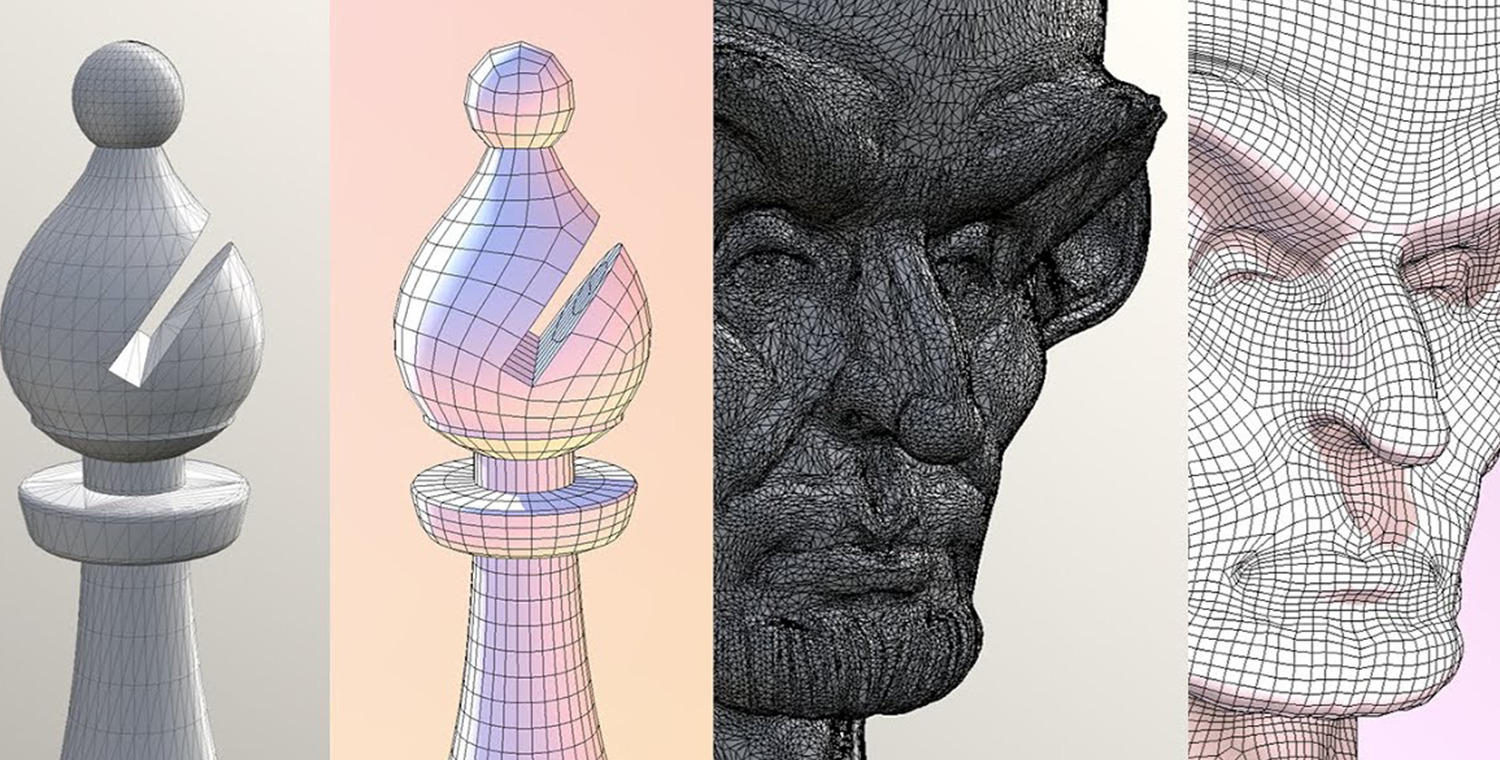
2.QuadRemesher-四边面重拓补
有时候我们工作中会遇到三角面模型,对于新手来说转换成四角面模型可以选择这款插件轻松转换成你想要的四角面而且还有便捷的参数可以调整。

3.PolyCircle-挖洞插件及Nitro4D NitroCap-封洞插件
在日常建模的工作中经常需要给模型开洞及封洞的操作,虽然靠布线调整也可以实现,但是插件的效率更便捷,所以推荐这两款插件分别对应的模型开洞及模型封洞的功能,另外注意在C4D软件R26之前都是必备的插件,但如果你软件版本是R26以上版本,那么自带整合了这样的工具,不需要额外安装插件了。
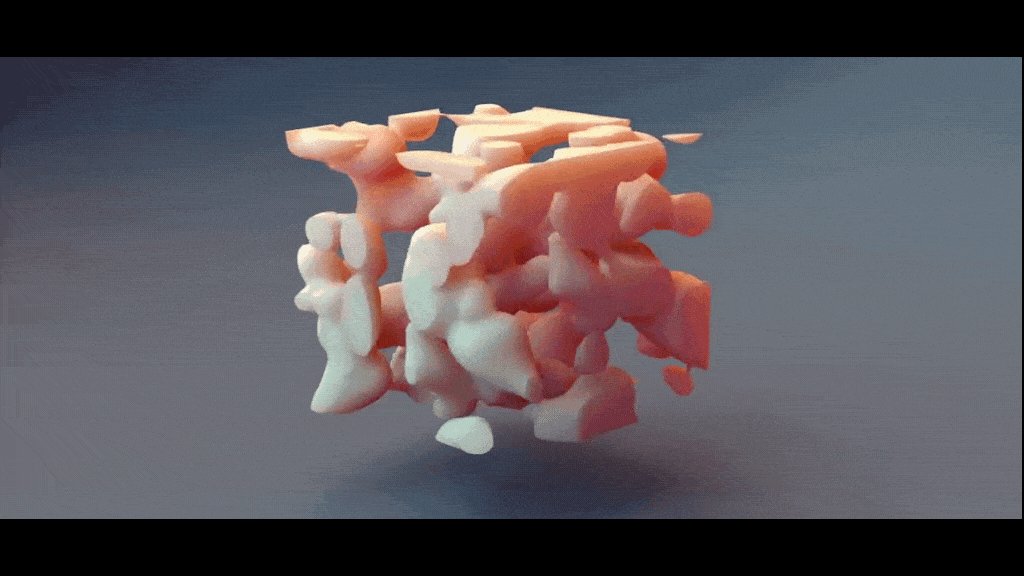
4.CodeVonc Proc3durale-镂空腐蚀溶洞效果插件
这是一款风格化的效果插件,可以配合噪波制造出独一无二的风化、镂空、分解动画、甚至是流体动画的效果,在产品设计及品牌动态视频中运用广泛。

(图来源于网络侵删)
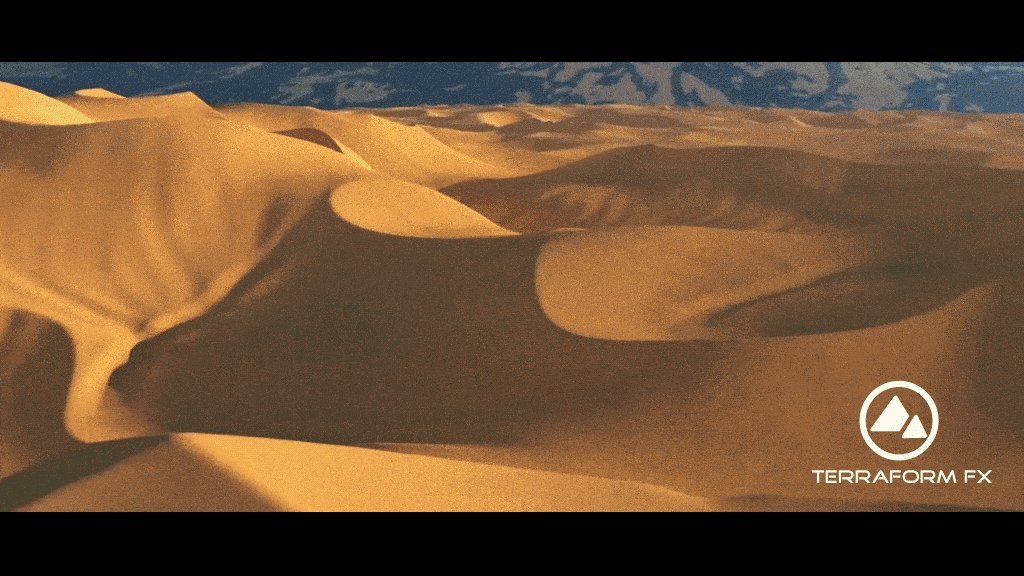
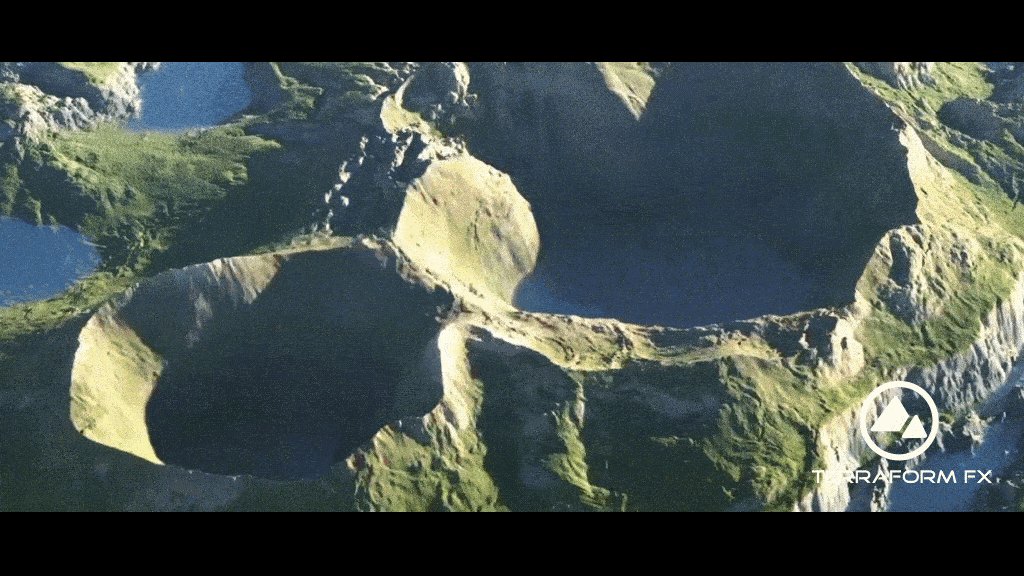
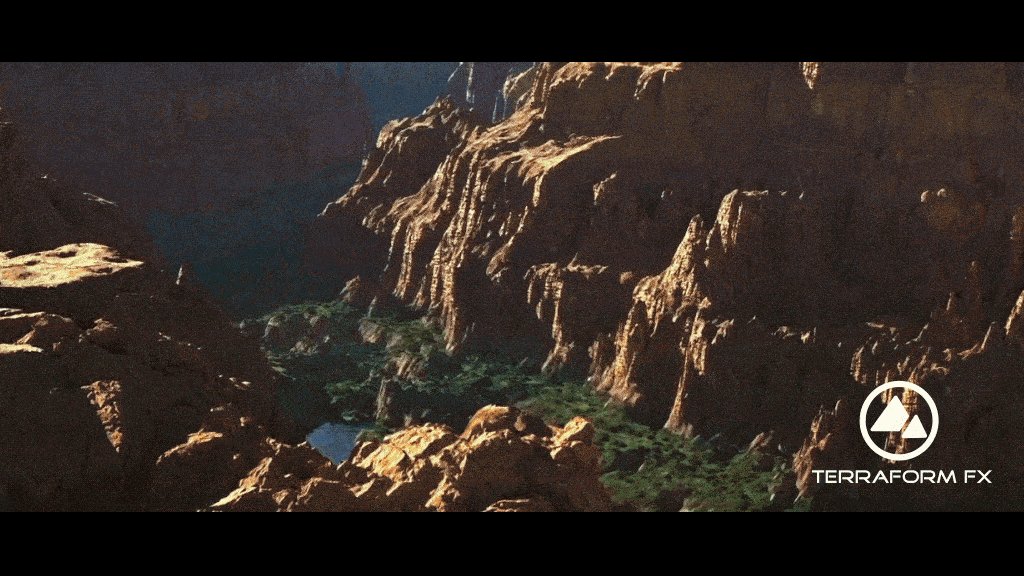
5.TerraformFX-地形插件
这块地形插件,可以让你轻易搭建自然环境,制作次时代的虚幻场景,操作简单,可以在Cinema 4D 中生成、动画和逼真的地形。在几秒钟内创建非常详细的山脉、峡谷和沙漠。直观的非破坏性工作流程可以轻松创建和自定义地形。

(图来源于网络侵删)
Part 3. 实战
在入门的学习和上手的练习之后,相信很多人都会对C4D有了初步的掌握。这时更重要的当然是将这些学到的知识点运用到实际项目当中,这样的实战操作才能让你的知识体系更有针对性,并且实际项目命题固定、要求更高,完成后的提升才会更大。
这里分享几个在完成基础的学习与练习后,我们用C4D做的实际项目。
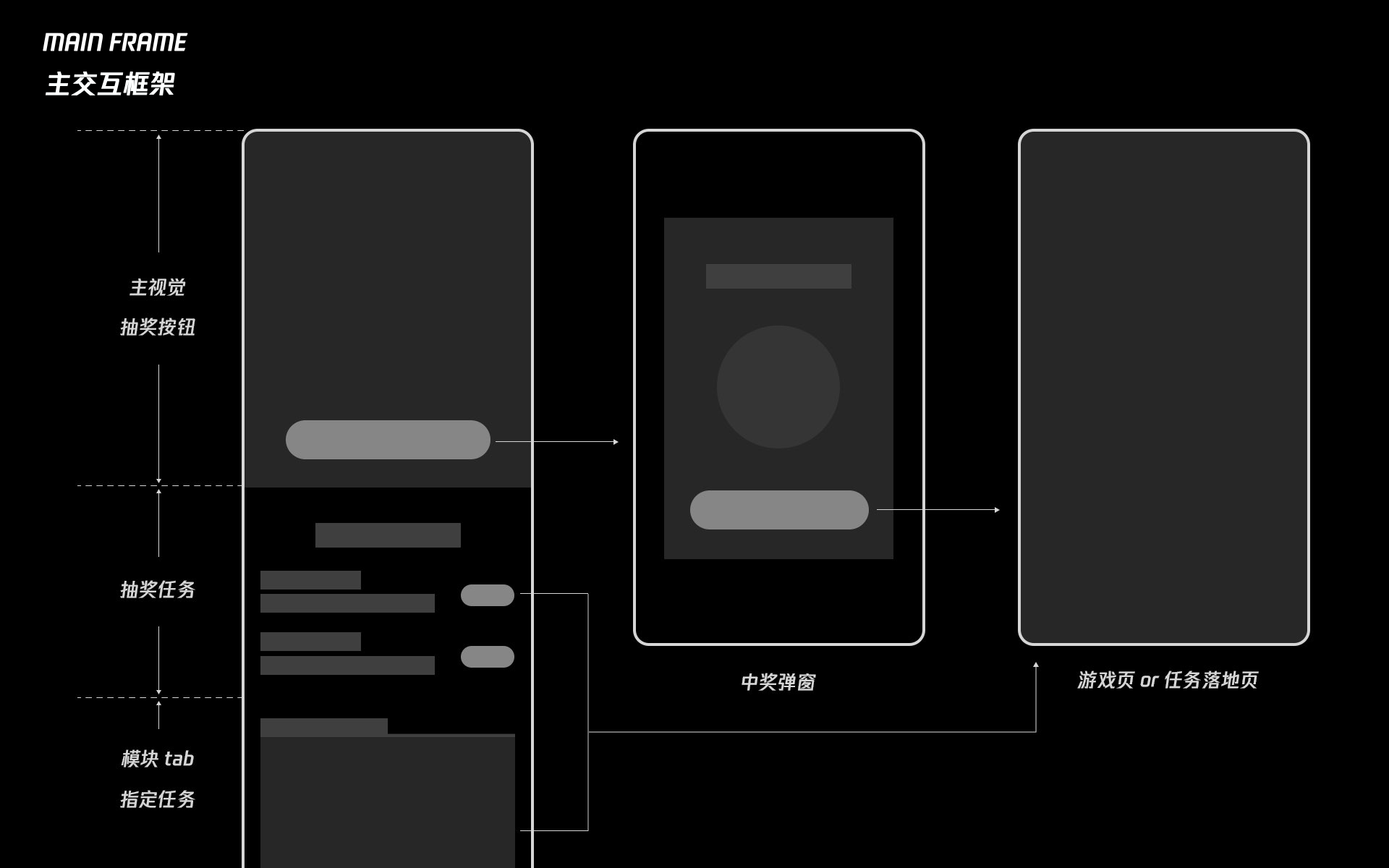
3.1 QQ小游戏-春节会场
小游戏会场是从QQ春节活动的主会场进入,通过限时抽奖以及游戏任务等形式,引导用户参与活动,从而提升业务增长和助力品牌传播。

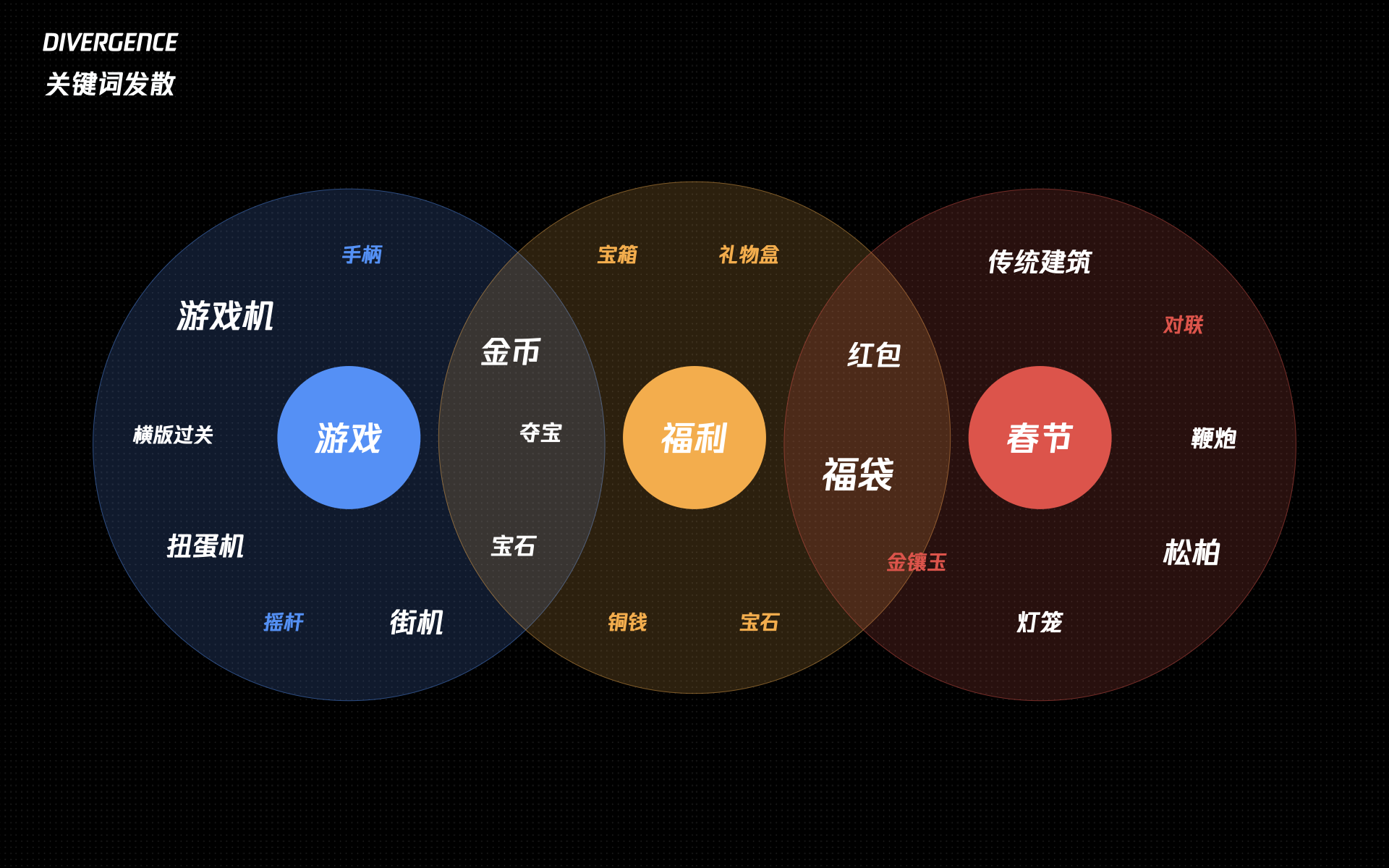
在前期设计推导阶段,我提炼了三个设计关键词,并对应发散出一些相关元素:
一是游戏:这是凸显平台特色和趣味性的元素;
二是福利:这是强化用户参与活动的动机;
三是春节:春节活动不可少的是体现节日氛围的元素;

根据这些元素画了三个方向的概念草图,分别以游戏机、扭蛋机、街机作为主要载体。

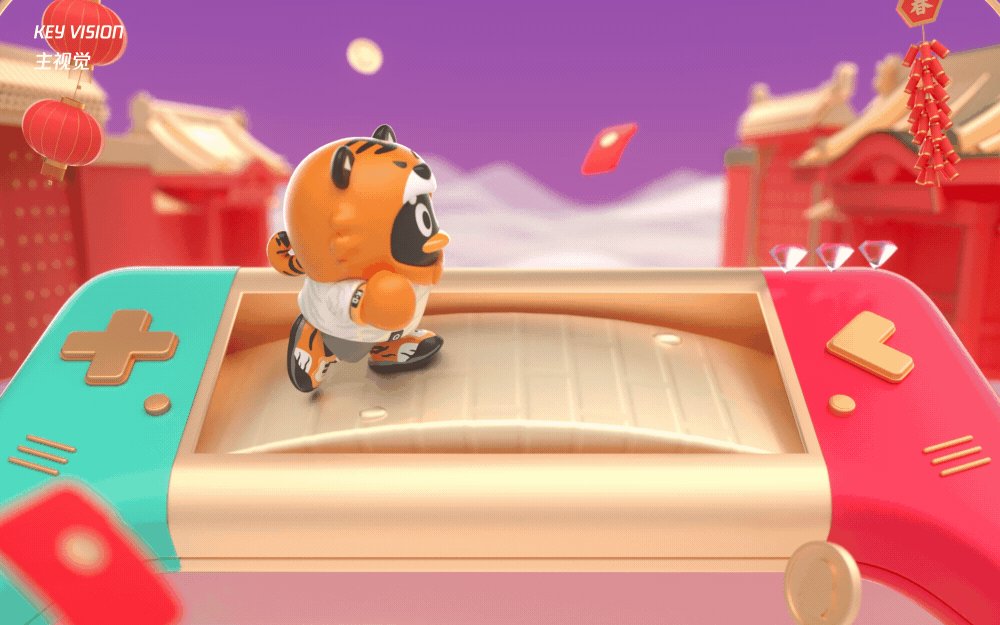
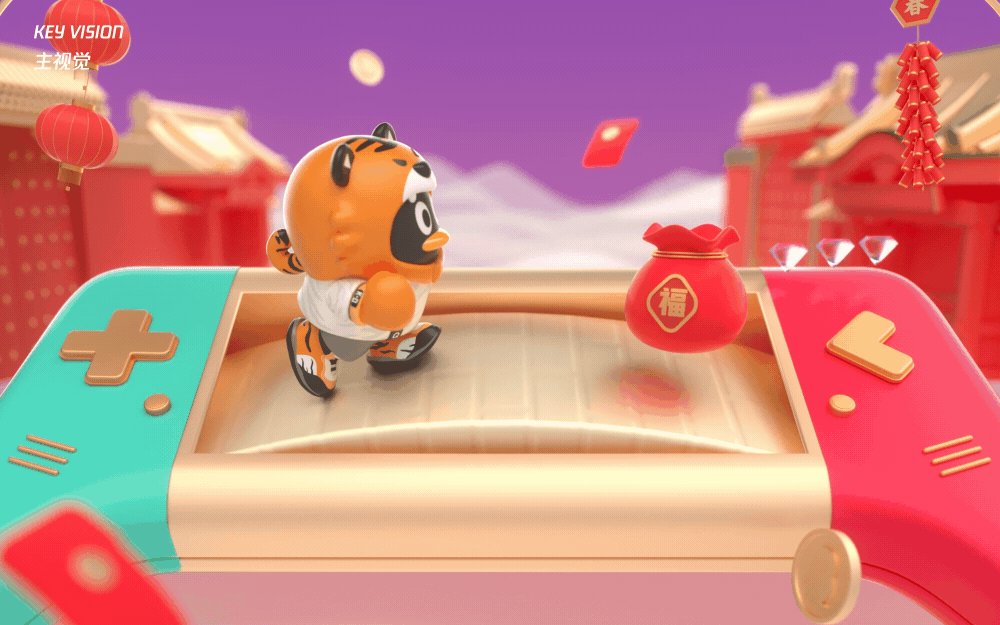
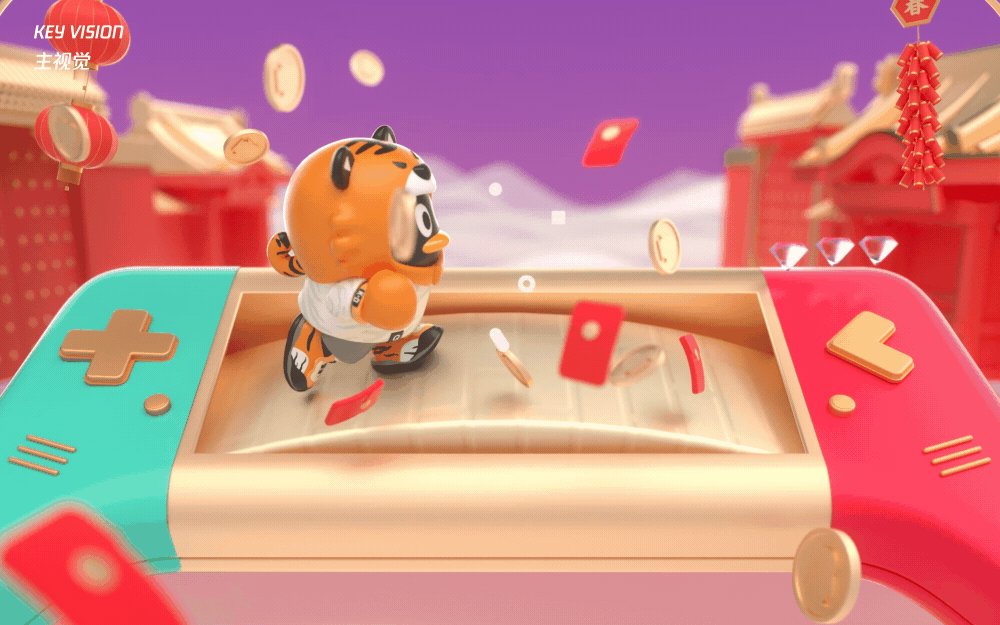
最终我们选择了通过破窗的形式将Q猛虎结合进场景中的方向一,展示游戏和夺宝元素,让用户感知福利的同时,也体现小游戏平台的特色和趣味性。
创意上是参照超级玛丽这种经典的横版过关形式,也将中国传统建筑中的红墙金瓦、松树、福袋这些元素融入在了画面中。

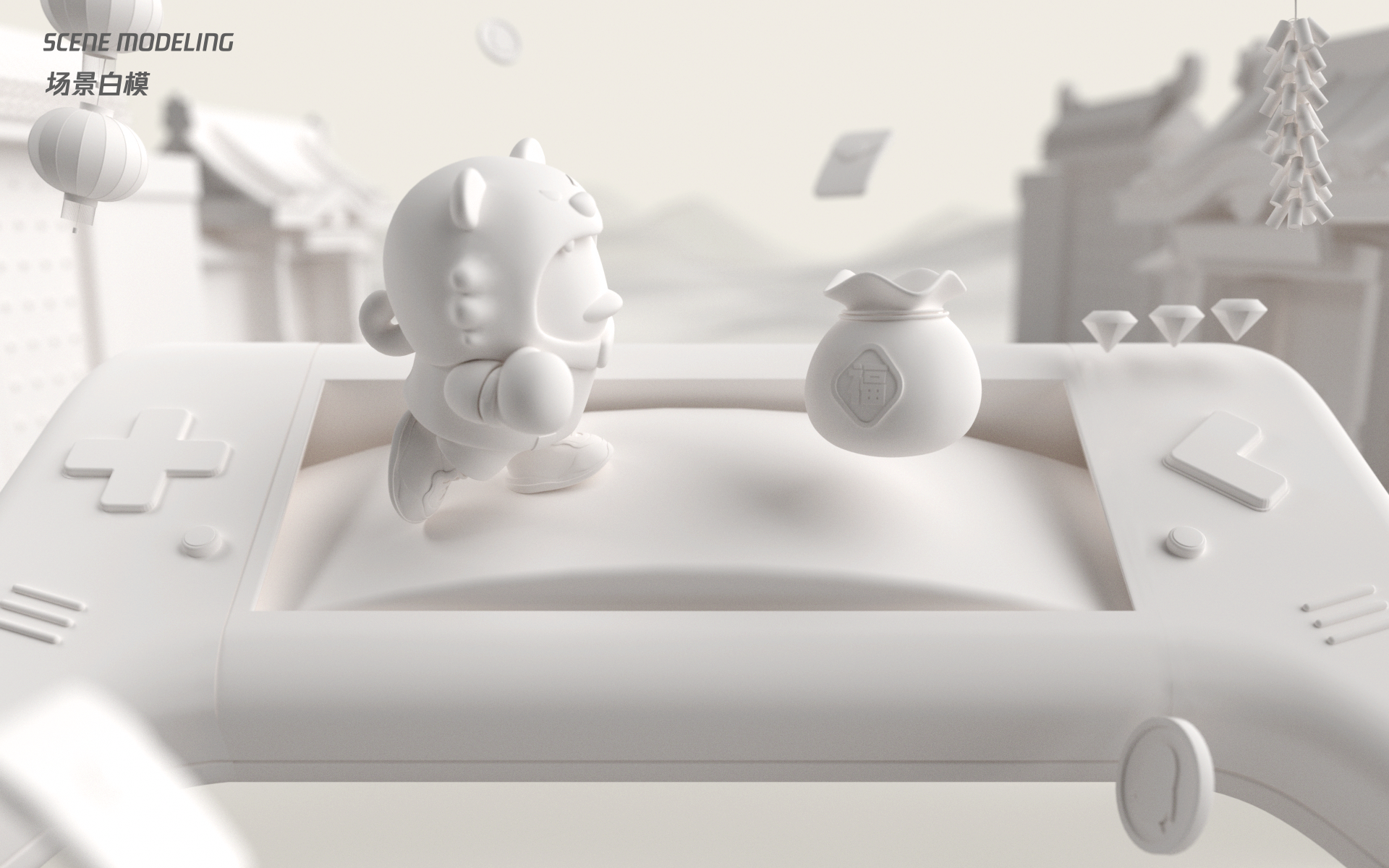
游戏机场景及其他主要元素建模


场景白模及空间构成设定


角色及福袋动态的制作,这里主要用到了角色及动力学模块相关的一些知识点。


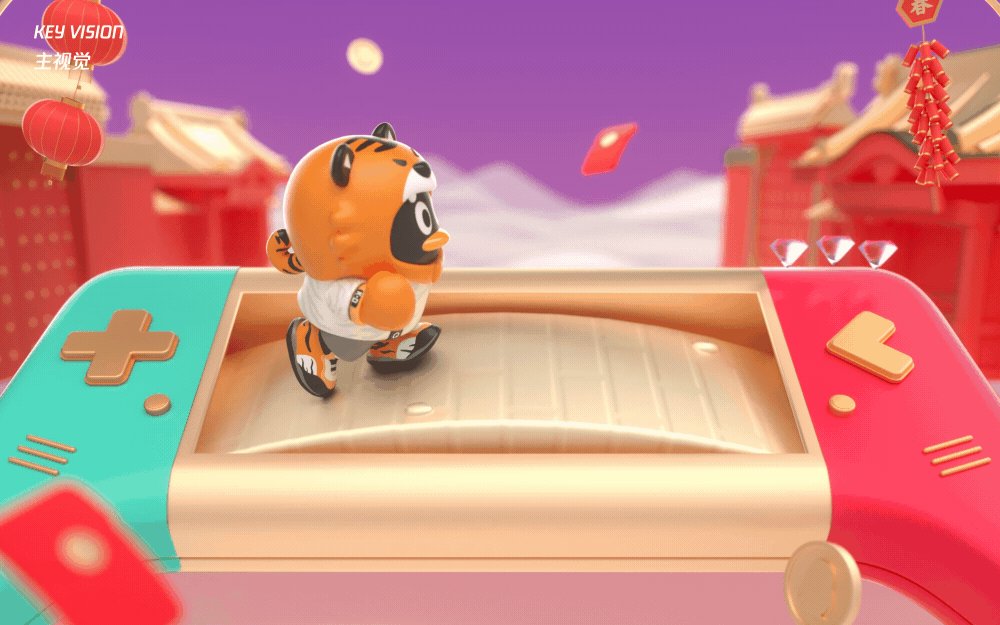
渲染完成后的主视觉,Q猛虎在游戏机上往前奔跑,不断获得福袋并蹦出金币、红包实际UI中的应用效果
实际UI中的应用效果


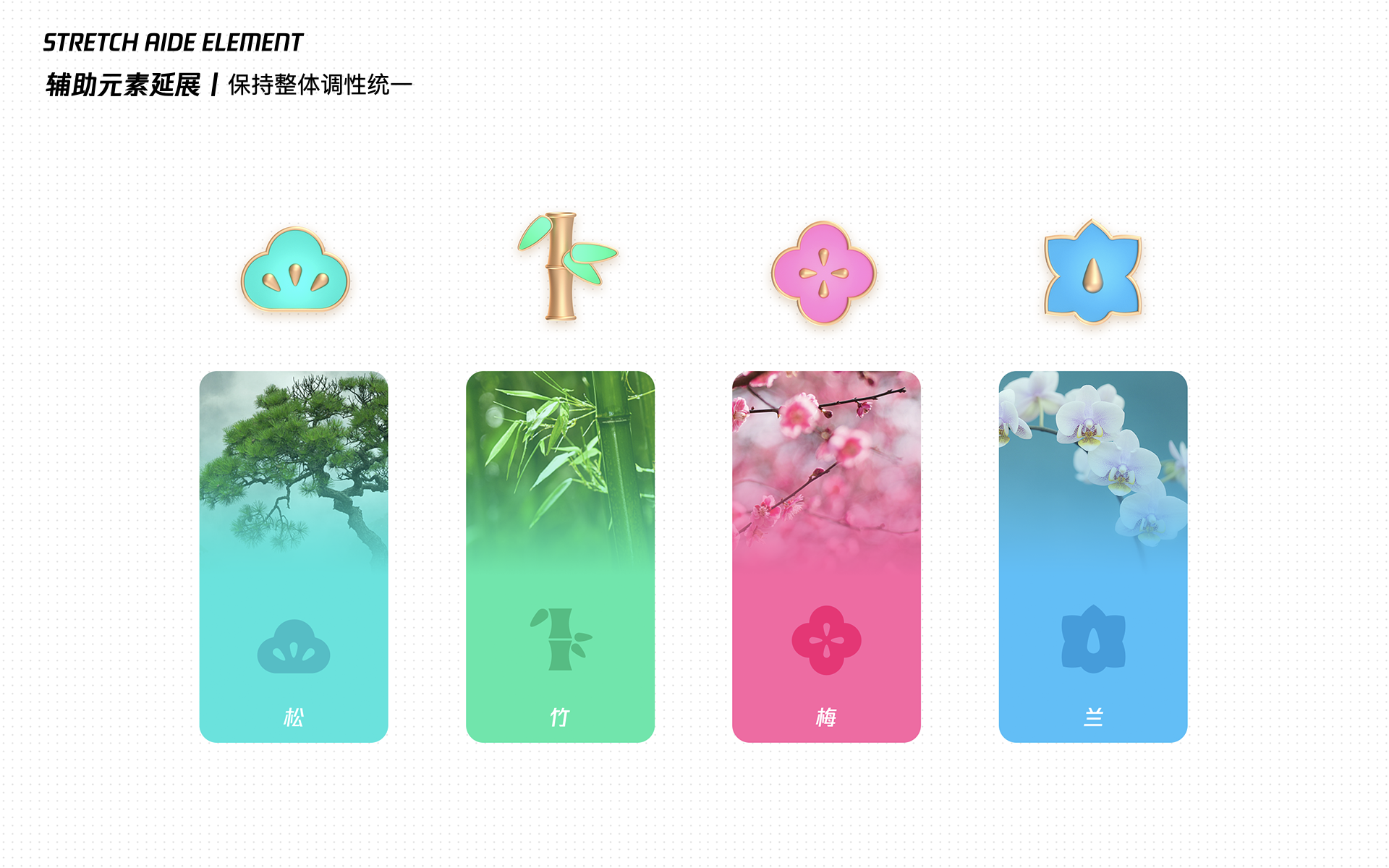
另外将主视觉中的“松树”,延展成了松、竹、梅、兰这四种具有传统中国风的植物,作为辅助元素运用到页面中,保持整体调性的统一。

部分主要页面总览

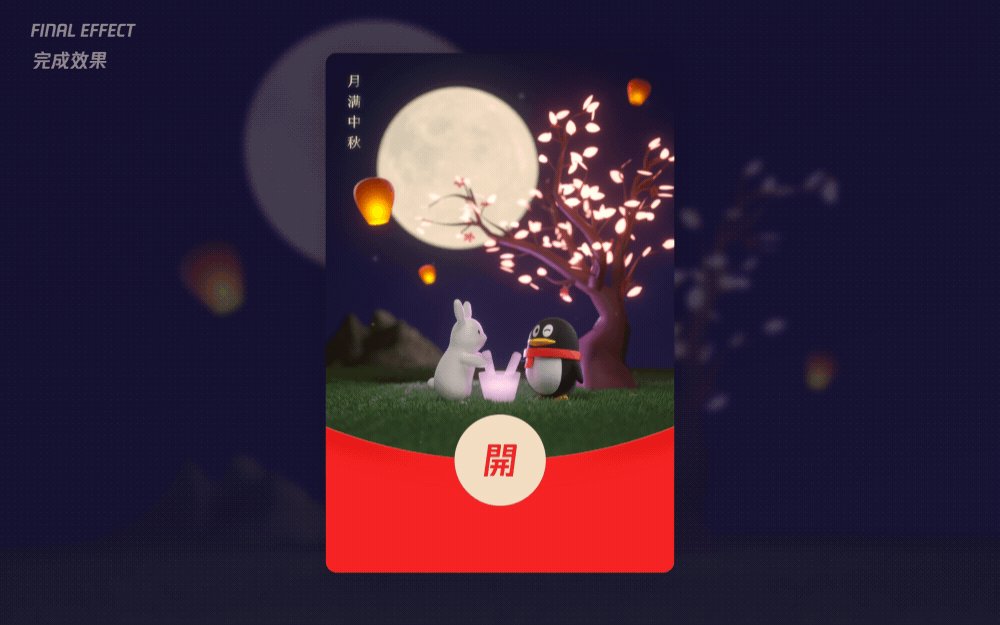
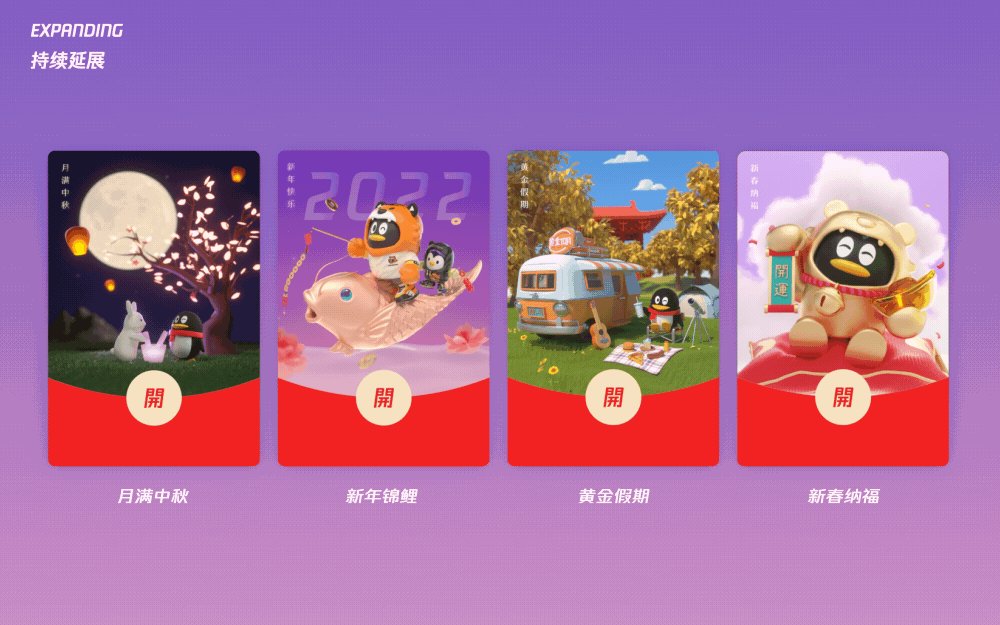
3.2 QQ红包-节日封皮
节日红包封皮是传递用户关怀的重要手段,作为QQ红包的一部分,我们希望让用户有更新颖的感知和更深刻的共鸣。
相对于常规的插画手绘风格,我们希望尝试用3D的方式做一些新的探索。

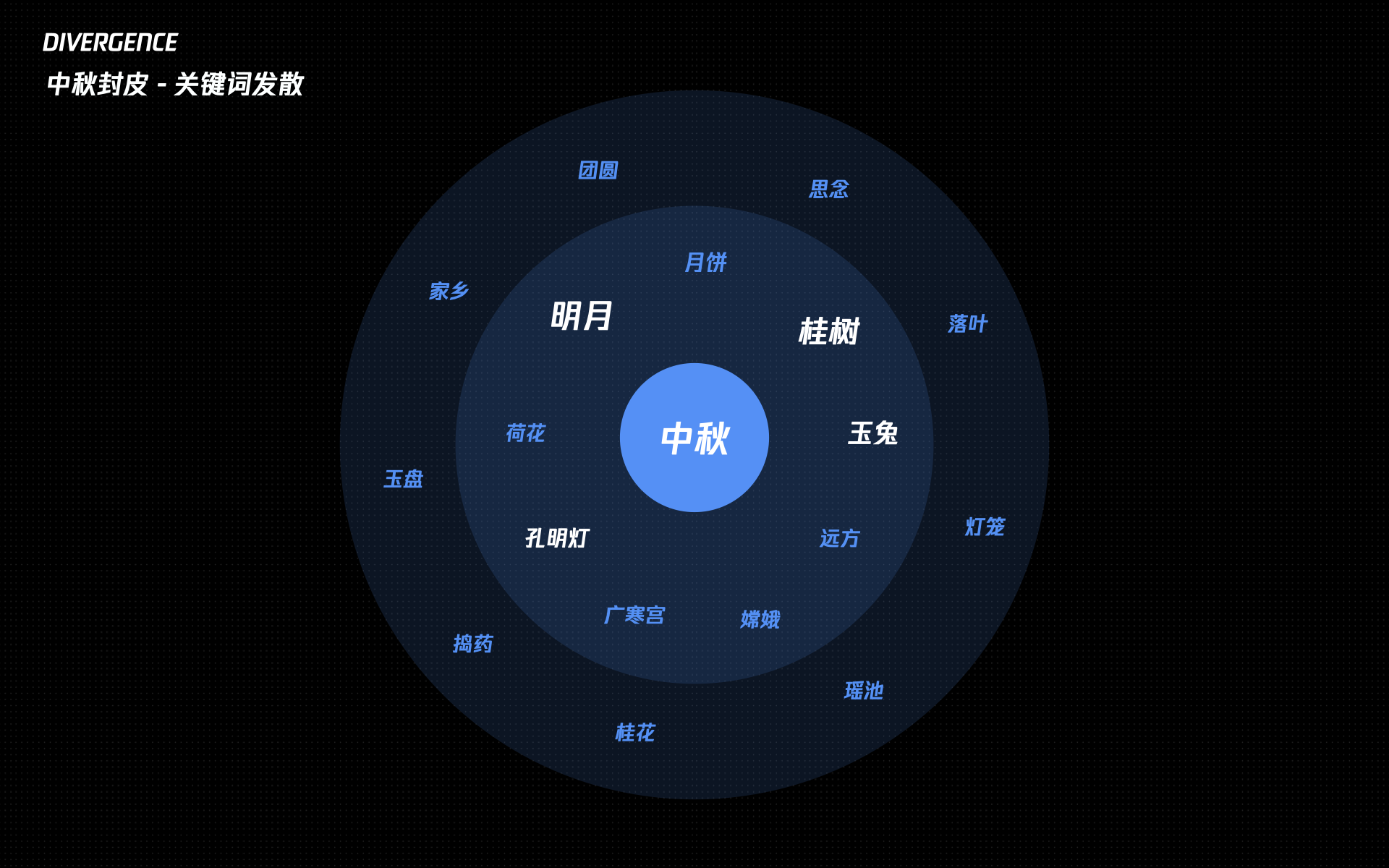
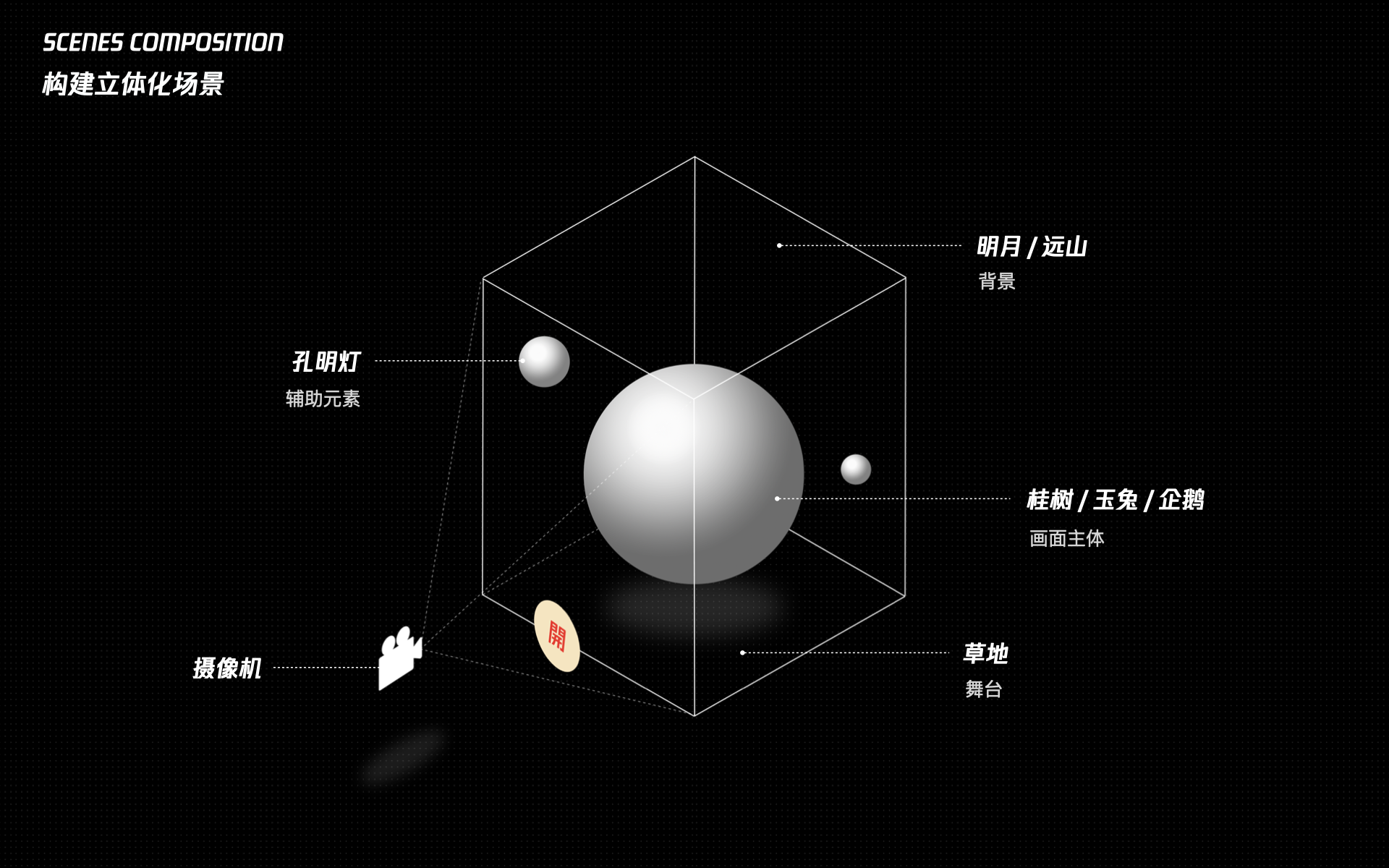
在构思中秋节的红包封皮时,首先围绕“中秋”进行关键词发散

再选取其中桂树、玉兔、明月等这几个适合构建场景的元素,构建成一个立体化的场景

将一些元素抽象化,结合3D手法,加入更有意境的表达

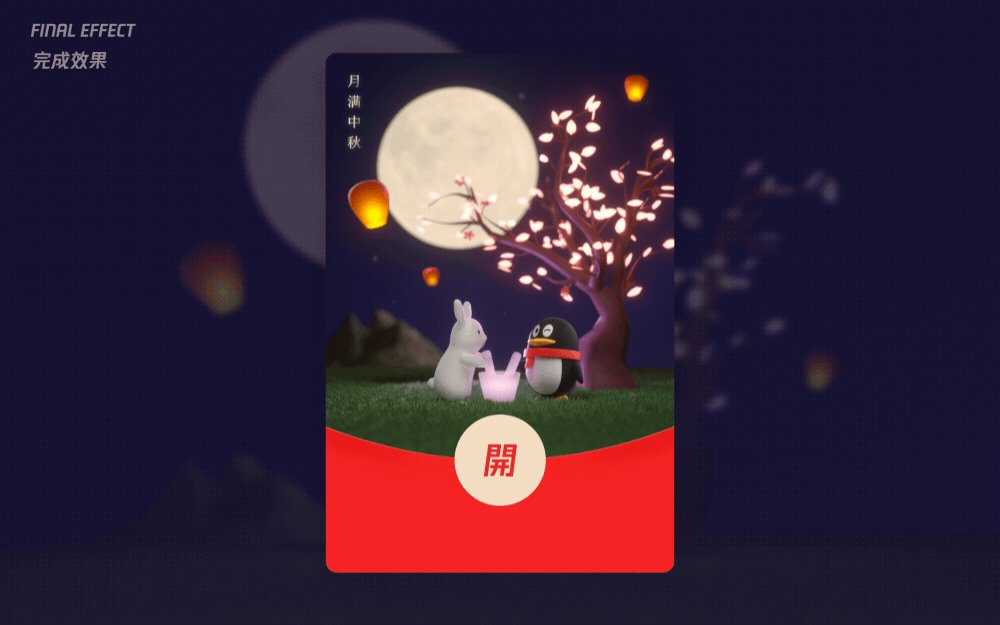
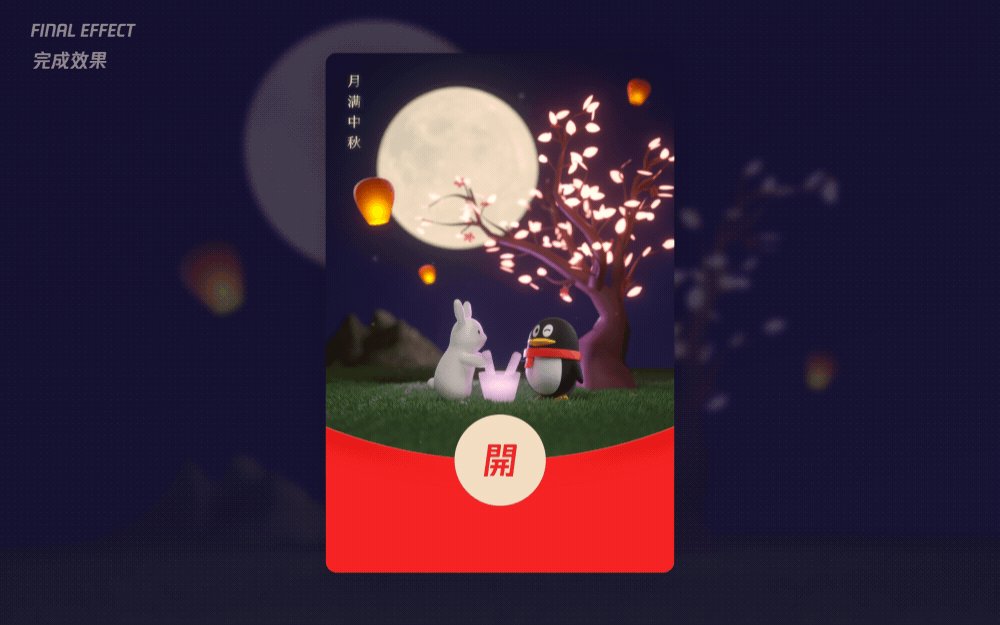
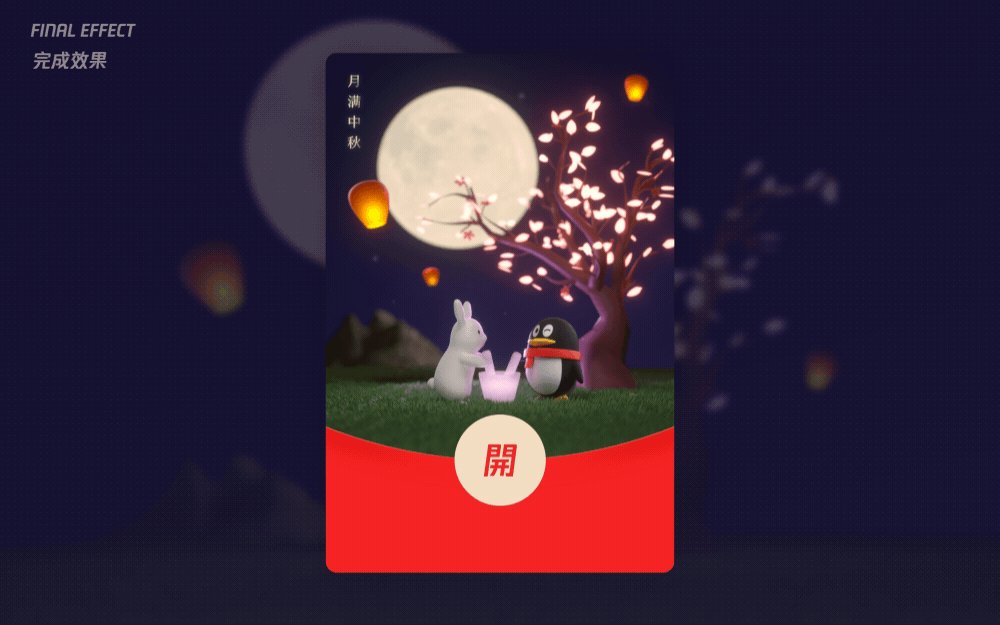
最终完成的效果,整体也是塑造一个比较有中国风和意境的场景

新年封皮也是用同样的方式完成,像刚才中秋的桂花树一样,这里也将锦鲤也做了一些抽象化的表达,比如鱼的眼睛是宝石质感,鱼的身体是黄金质感,传递一种新年好运、财运连连的感觉。
最终完成的效果,QQ和banyQ坐在锦鲤背上,手上拿着铜钱串在吊锦鲤,寓意新年大吉大利、锦鲤附体。

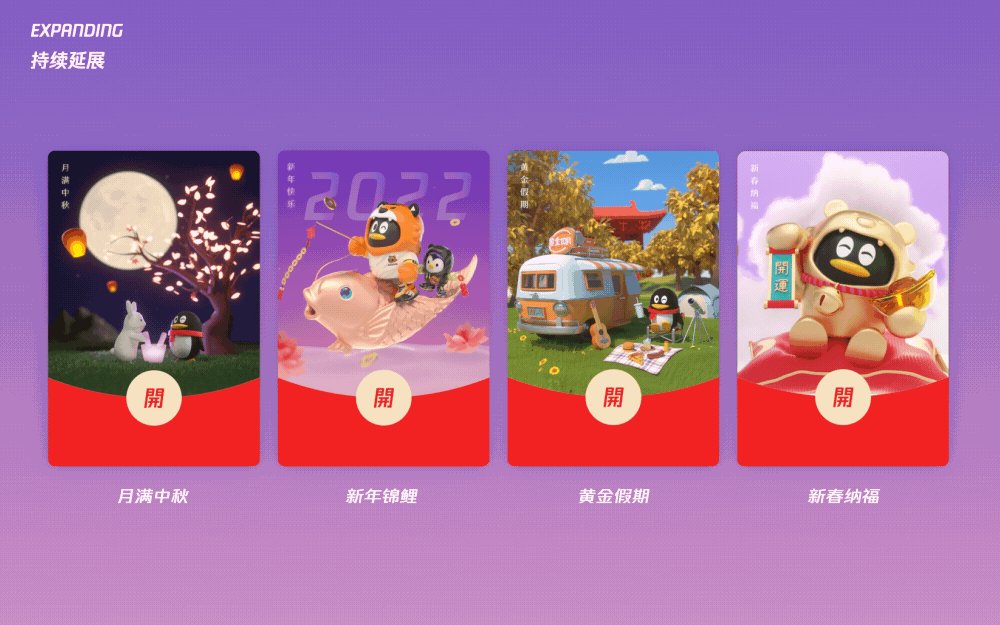
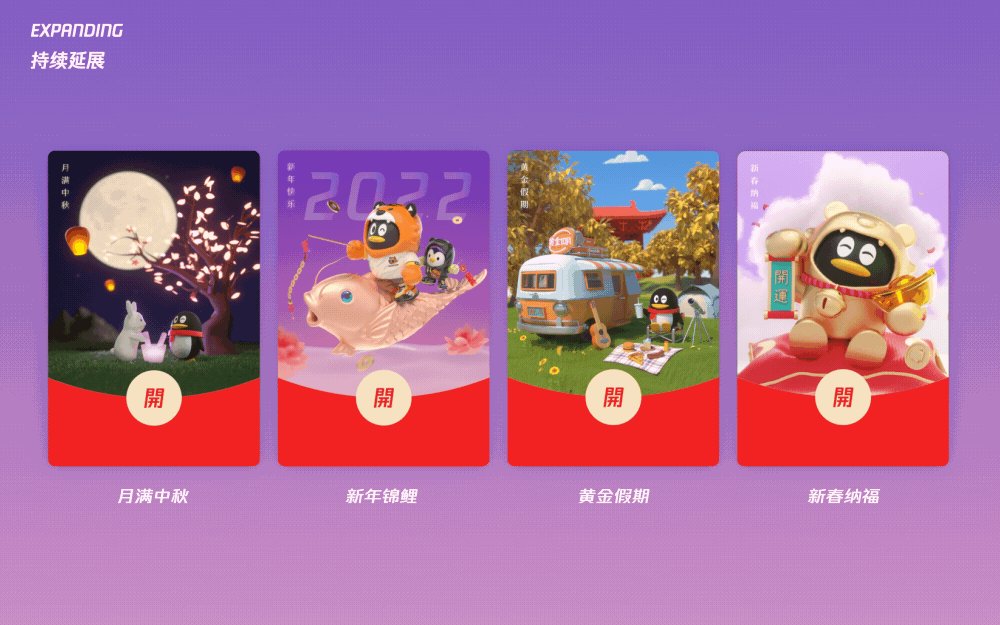
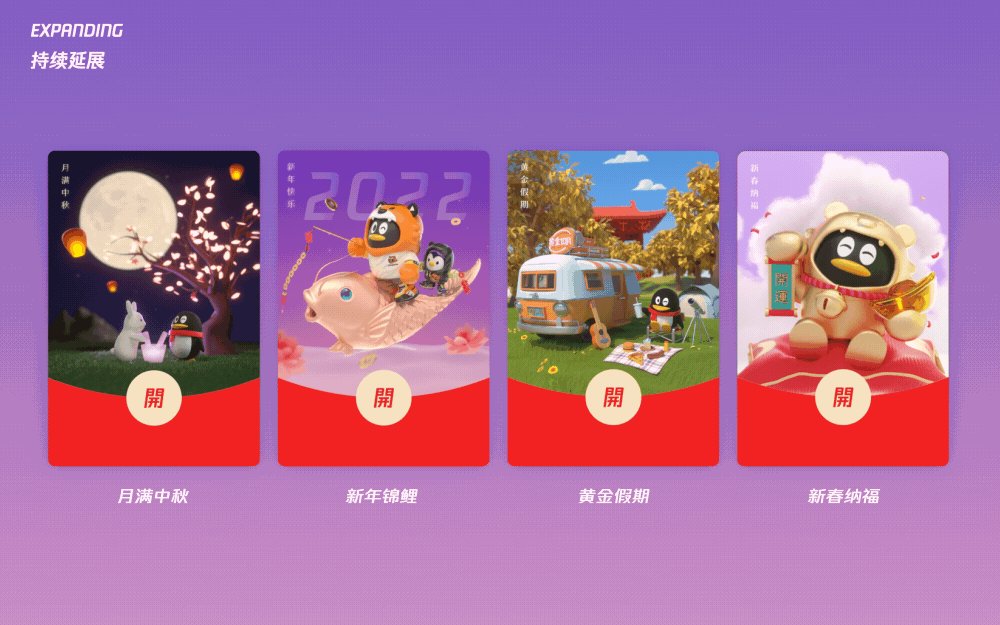
新版封皮的使用量对比旧版有了较大提升,可以看出用户对新版封皮的喜爱程度还是很高的,目前的节日封皮也是按照新风格持续延展中。

Part 4. 结语
以上就是本文的全部内容,希望能帮助大家在学习C4D的过程中有所帮助,总结下来就是多看多练多运用。对文中提到的插件感兴趣的朋友,也可以通过附上的链接去官网了解更多详细介绍。若是大家有更好的学习建议,也欢迎在评论区留言一起讨论。
作者:腾讯ISUX
链接:https://www.zcool.com.cn/article/ZMTUxNDU4MA==.html
来源:站酷
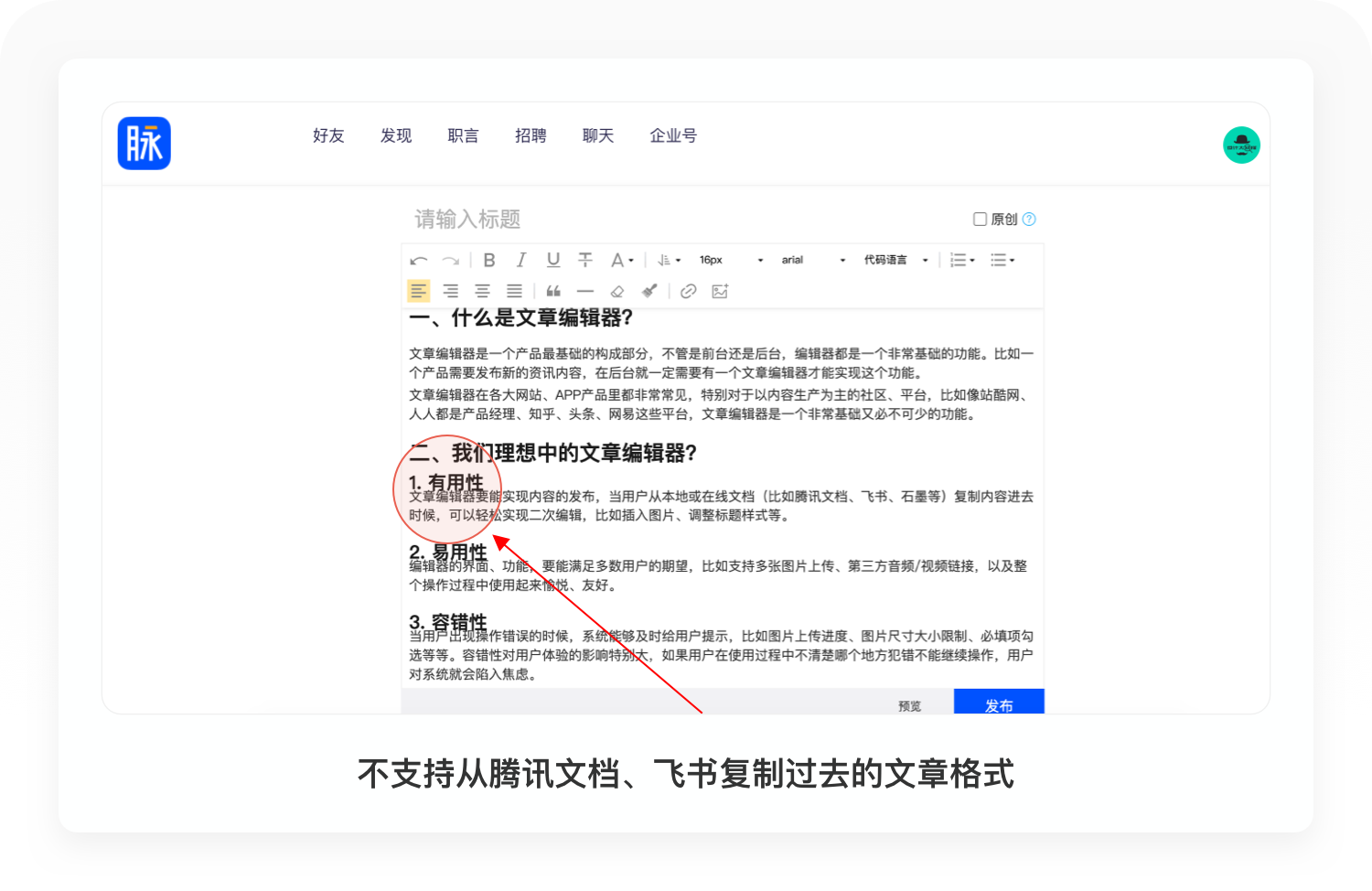
我们都在研究好的设计,感叹优秀的产品带给我们的尖叫,但我们或许从未思考过,糟糕的用户体验设计也会给用户带来很大的伤害。这个产品体验栏目的灵感来自于乔纳森·沙利亚特的《设计的陷阱:用户体验设计案例透析》这本书。在本书的介绍里,有这么一句话——设计能杀人、使人愤怒、使人伤心。读到这句话的时候,让人惊愕,让人不可思议,但这就是事实,这就是糟糕的用户体验设计会导致的后果。「体验陷阱」的第一期,就让我们来看看那些被忽视的文章编辑器对用户体验的影响有多糟糕。

文章编辑器是一个产品最基础的构成部分,不管是前台还是后台,编辑器都是一个非常基础的功能。比如一个产品需要发布新的资讯内容,在后台就一定需要有一个文章编辑器才能实现这个功能。
文章编辑器在各大网站、APP产品里都非常常见,特别对于以内容生产为主的社区、平台,比如像站酷网、人人都是产品经理、知乎、头条、网易这些平台,文章编辑器是一个非常基础又必不可少的功能。

1. 有用性
文章编辑器要能实现内容的发布,当用户从本地或在线文档(比如腾讯文档、飞书、石墨等)复制内容进去时候,可以轻松实现二次编辑,比如插入图片、调整标题样式等。
2. 易用性
编辑器的界面、功能,要能满足多数用户的期望,比如支持多张图片上传、第三方音频/视频链接,以及整个操作过程中使用起来愉悦、友好。
3. 容错性
当用户出现操作错误的时候,系统能够及时给用户提示,比如图片上传进度、图片尺寸大小限制、必填项勾选等等。容错性对用户体验的影响特别大,如果用户在使用过程中不清楚哪个地方犯错不能继续操作,用户对系统就会陷入焦虑。

1. 站酷
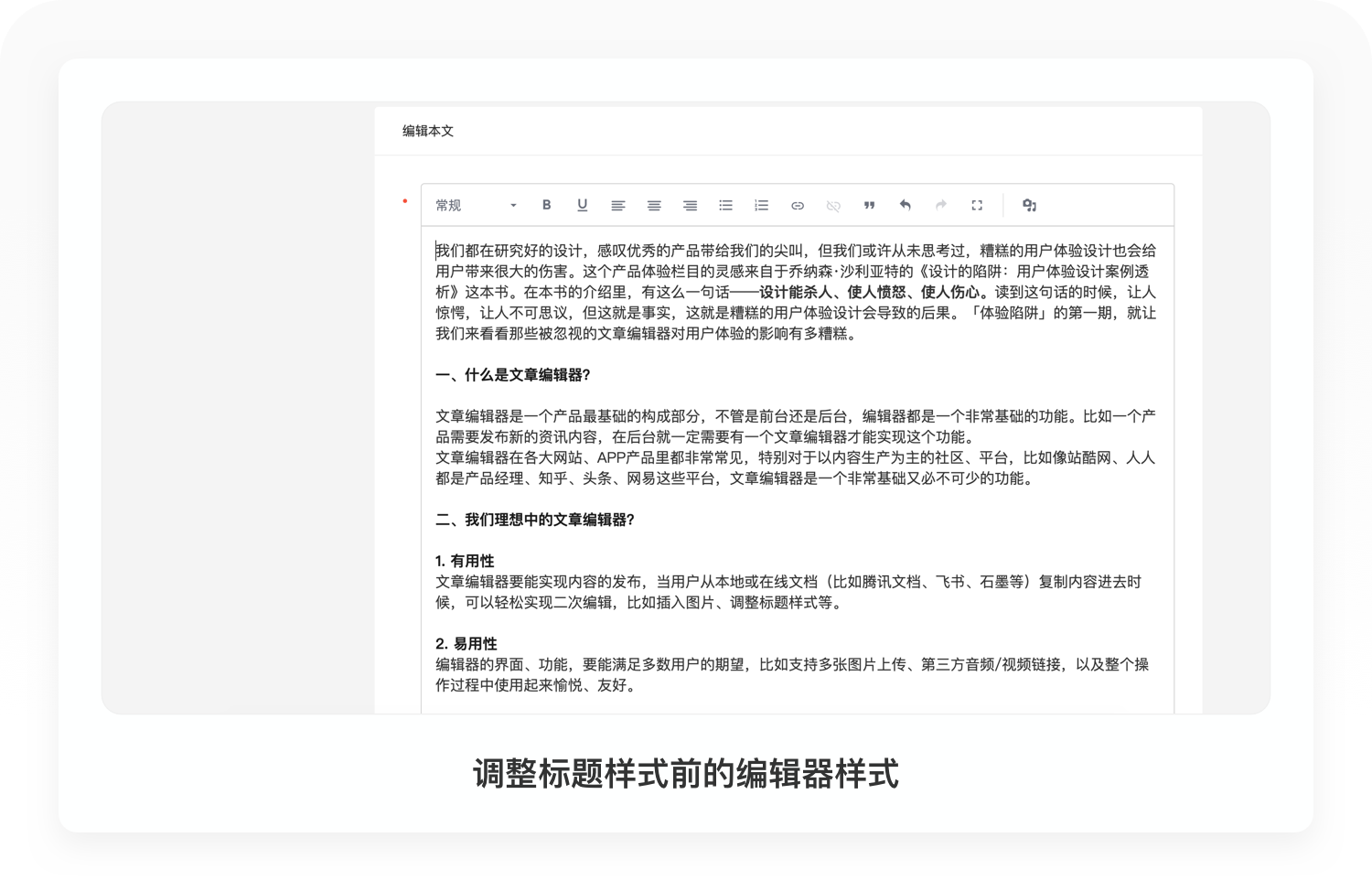
站酷网是全国最大的设计师平台,吸引了国内众多优秀的设计师和设计知识创作者,但是他们的文章编辑器,体验下来却非常糟糕。接下来让我们来看看这个糟糕的文章编辑器,给用户带来了多大的体验伤害。
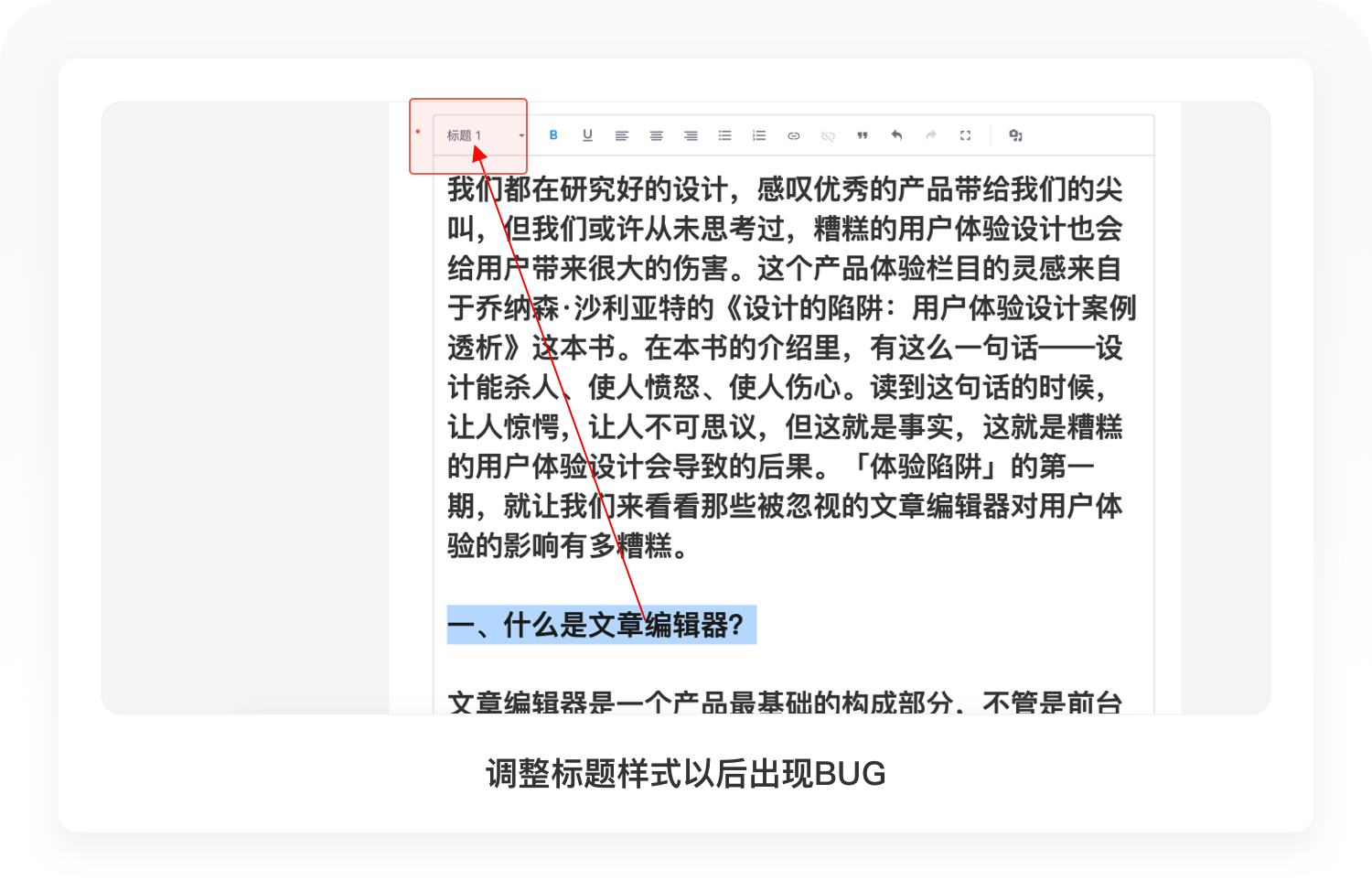
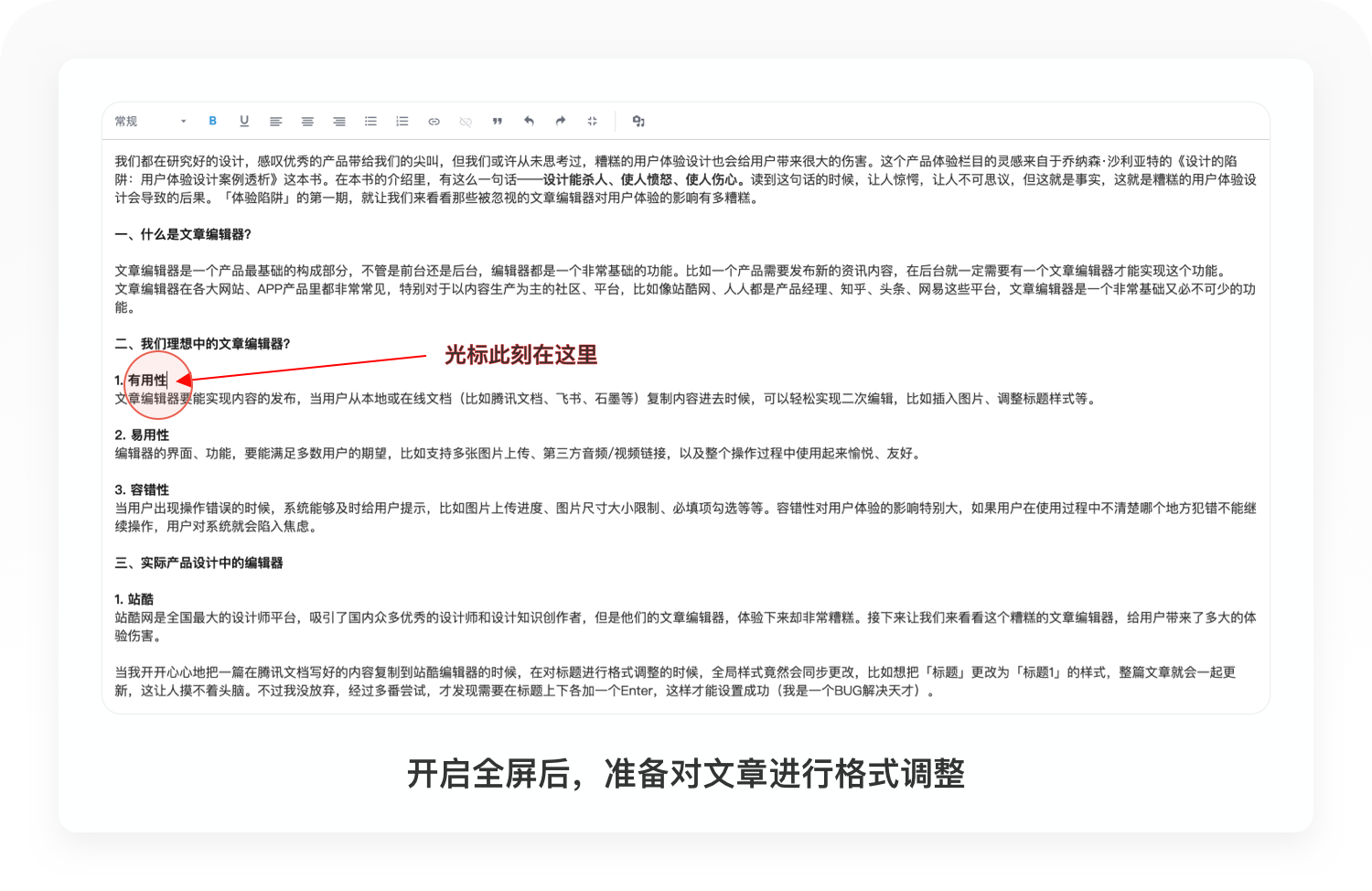
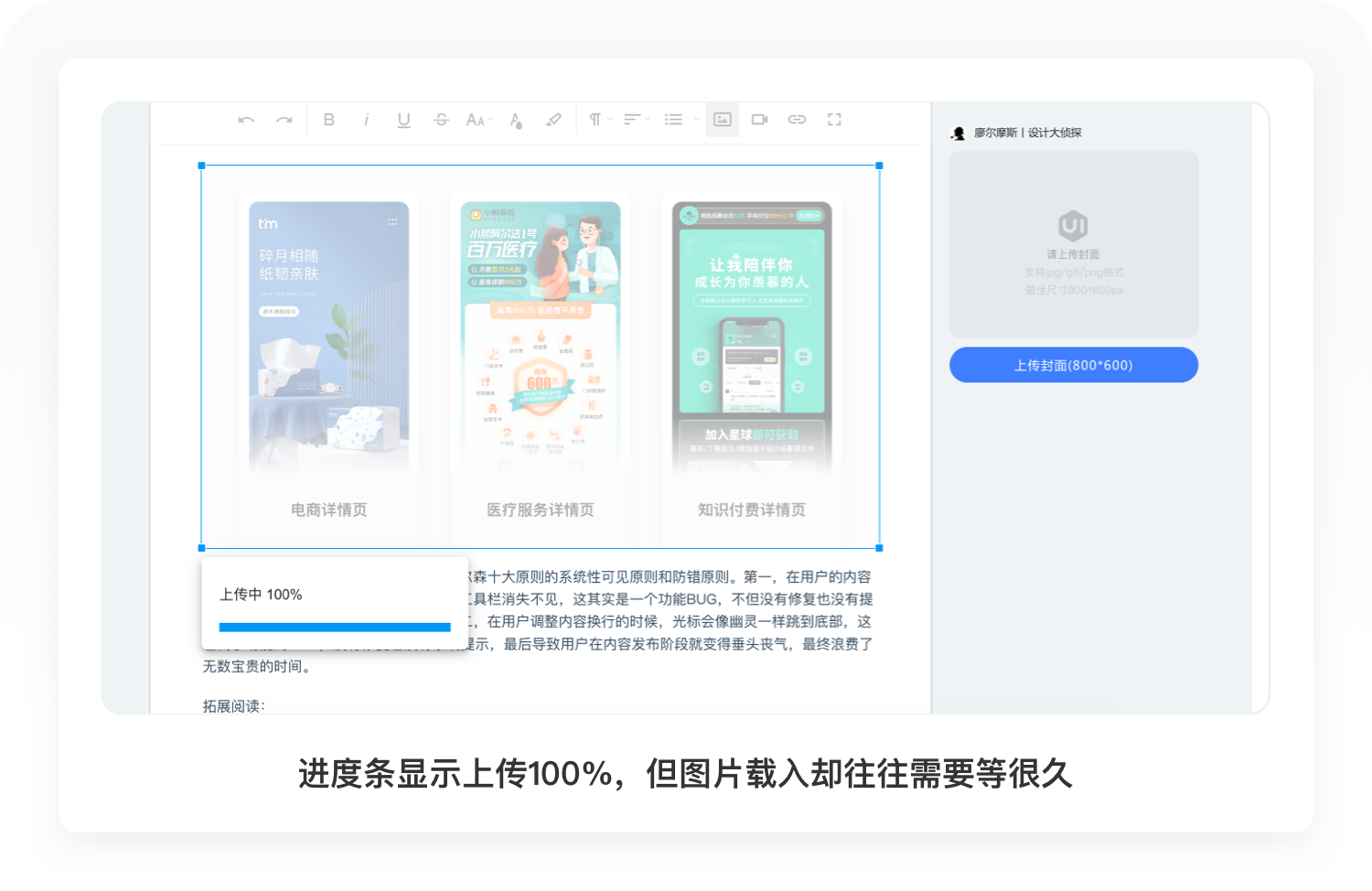
当我开开心心地把一篇在腾讯文档写好的内容复制到站酷编辑器的时候,在对标题进行格式调整的时候,全局样式竟然会同步更改,比如想把「标题」更改为「标题1」的样式,整篇文章就会一起更新,这让人摸不着头脑。不过我没放弃,经过多番尝试,才发现需要在标题上下各加一个Enter,这样才能设置成功(我是一个BUG解决天才)。


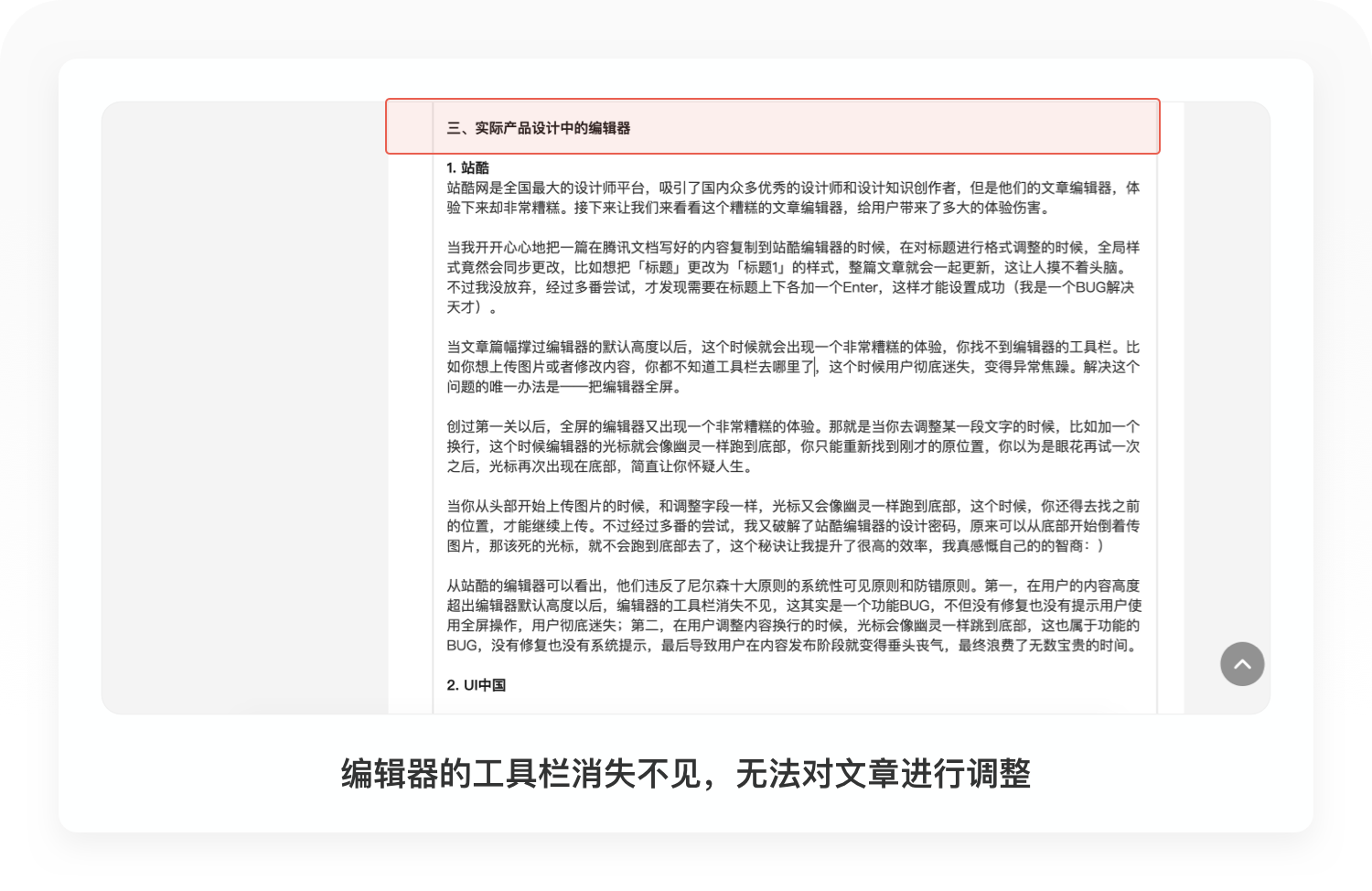
当文章篇幅撑过编辑器的默认高度以后,这个时候就会出现一个非常糟糕的体验,你找不到编辑器的工具栏。比如你想上传图片或者修改内容,你都不知道工具栏去哪里了,这个时候用户彻底迷失,变得异常焦躁。解决这个问题的唯一办法是——把编辑器全屏。

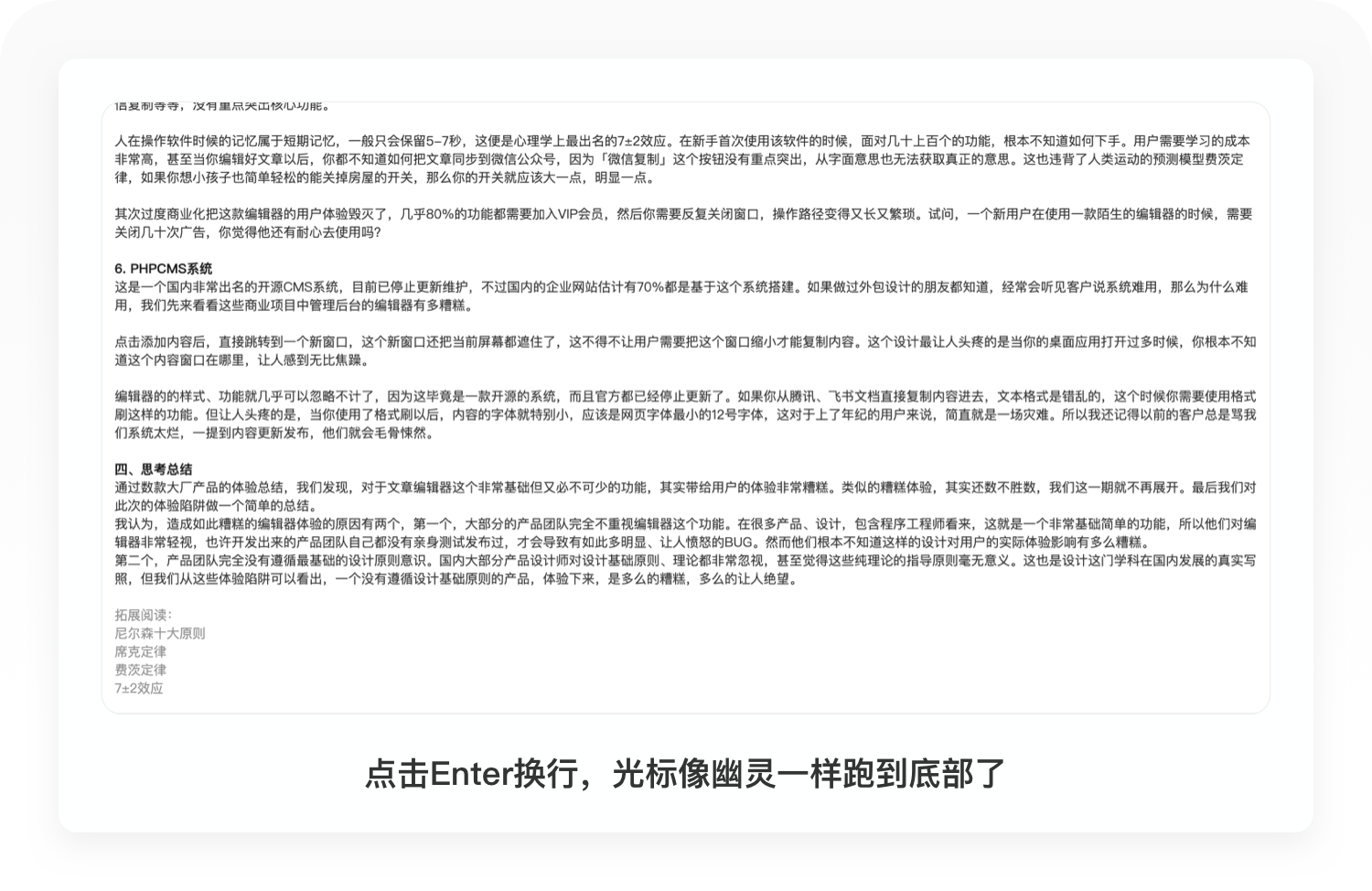
创过第一关以后,全屏的编辑器又出现一个非常糟糕的体验。那就是当你去调整某一段文字的时候,比如加一个换行,这个时候编辑器的光标就会像幽灵一样跑到底部,你只能重新找到刚才的原位置,你以为是眼花再试一次之后,光标再次出现在底部,简直让你怀疑人生。


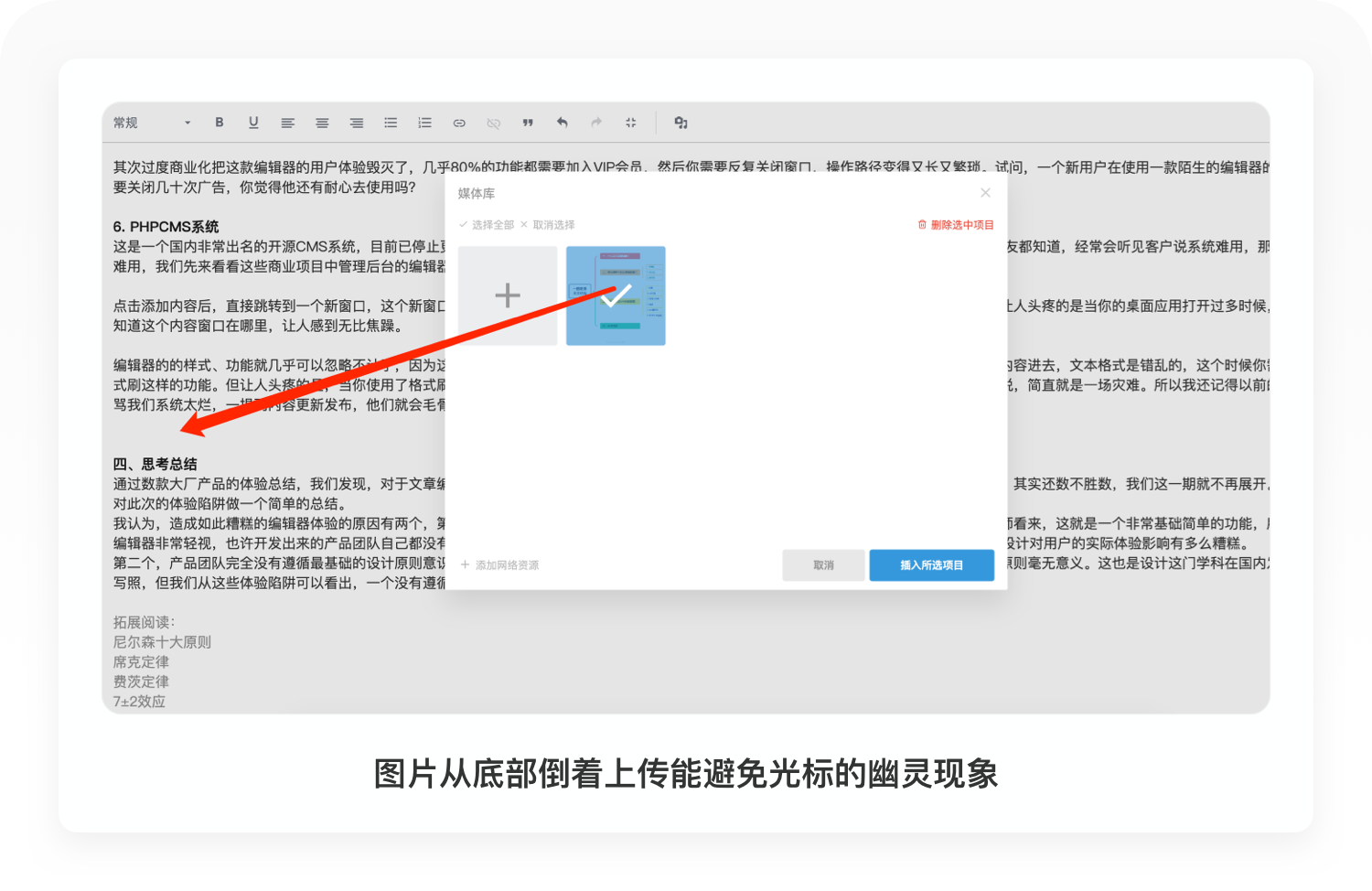
当你从头部开始上传图片的时候,和调整字段一样,光标又会像幽灵一样跑到底部,这个时候,你还得去找之前的位置,才能继续上传。不过经过多番的尝试,我又破解了站酷编辑器的设计密码,原来可以从底部开始倒着传图片,那该死的光标,就不会跑到底部去了,这个秘诀让我提升了很高的效率,我真感慨自己的的智商:)

从站酷的编辑器可以看出,他们违反了尼尔森十大原则的系统性可见原则和防错原则。第一,在用户的内容高度超出编辑器默认高度以后,编辑器的工具栏消失不见,这其实是一个功能BUG,不但没有修复也没有提示用户使用全屏操作,用户彻底迷失;第二,在用户调整内容换行的时候,光标会像幽灵一样跳到底部,这也属于功能的BUG,没有修复也没有系统提示,最后导致用户在内容发布阶段就变得垂头丧气,最终浪费了无数宝贵的时间。
拓展阅读:
尼尔森十大可用性原则第一条,系统可见性原则,保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。
尼尔森十大可用性原则第五条,防错原则,比出现错误信息才提示更好的,是通过更用心的设计来防止这类问题发生。在用户选择动作发生之前,就要防止用户混淆或者错误选择。对产品进行不同的操作、重组或特别安排,防止用户出错。
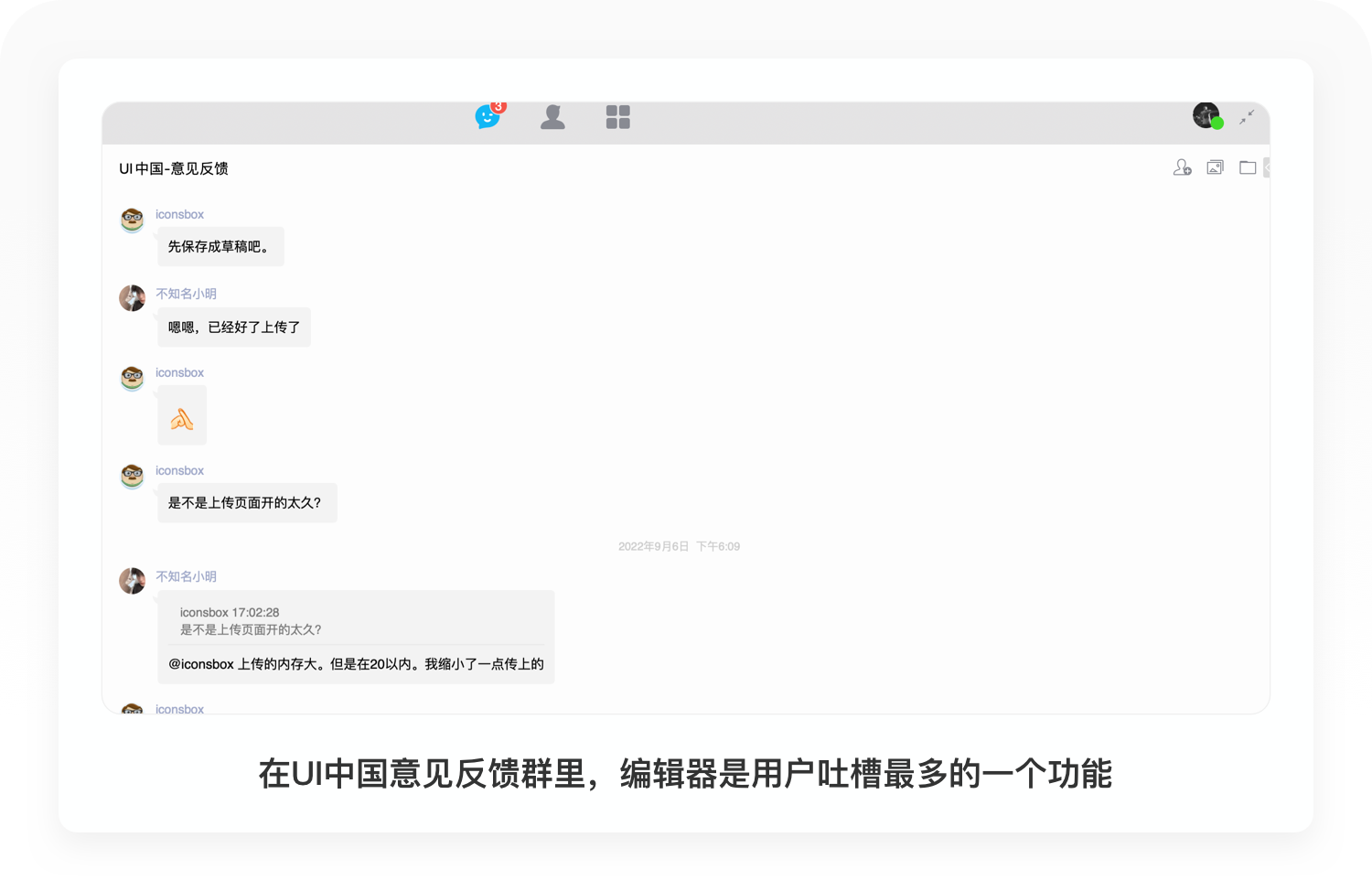
2. UI中国
UI中国的文章编辑器,虽然不支持从腾讯文档、飞书文档直接复制过去的格式,但编辑器设计得非常清爽,给用户的第一印象非常好。但是,就在用户开开心心准备发布一篇精心准备的文章时候,噩梦来了。
UI中国的服务器非常不稳定,所以当用户上传图片的时候,图片的加载进度特别慢。其实慢一点也能接受,但是当进度条达到100%以后,图片始终还是无法载入,有时候需要等几秒,有时候等10几秒最后换回来的一串错误代码——Error during file upload。这个时候用户还有耐心,也许就是服务器偶然发生故障,于是再次重新上传,但收到的还是同样的结果。


为了解决这个问题,我以为是图片的尺寸或大小出现了问题,但经过查阅,并无任何问题,完全是官方的尺寸规范以内。最后通过数次的尝试,我总算摸到一点点规律,当一张图片反复上传出现乱码的时候,那就先去传其他的图片,最后再返回上传这张图片,运气好的时候就解决了,运气不好的话,你就休息一下再来上传。我只能感慨自己实在太聪明了。
从UI中国的编辑器可以看出,他们和站酷一样,违反了尼尔森十大原则的第五条原则,防错原则。在用户上传图片出现错误以后,并没有给用户及时的中文提示(99%的设计师看不懂Error during file upload这串英文代码,毫无意义),导致用户在使用过程中产生焦躁、愤怒的情绪,浪费了无数宝贵的时间。
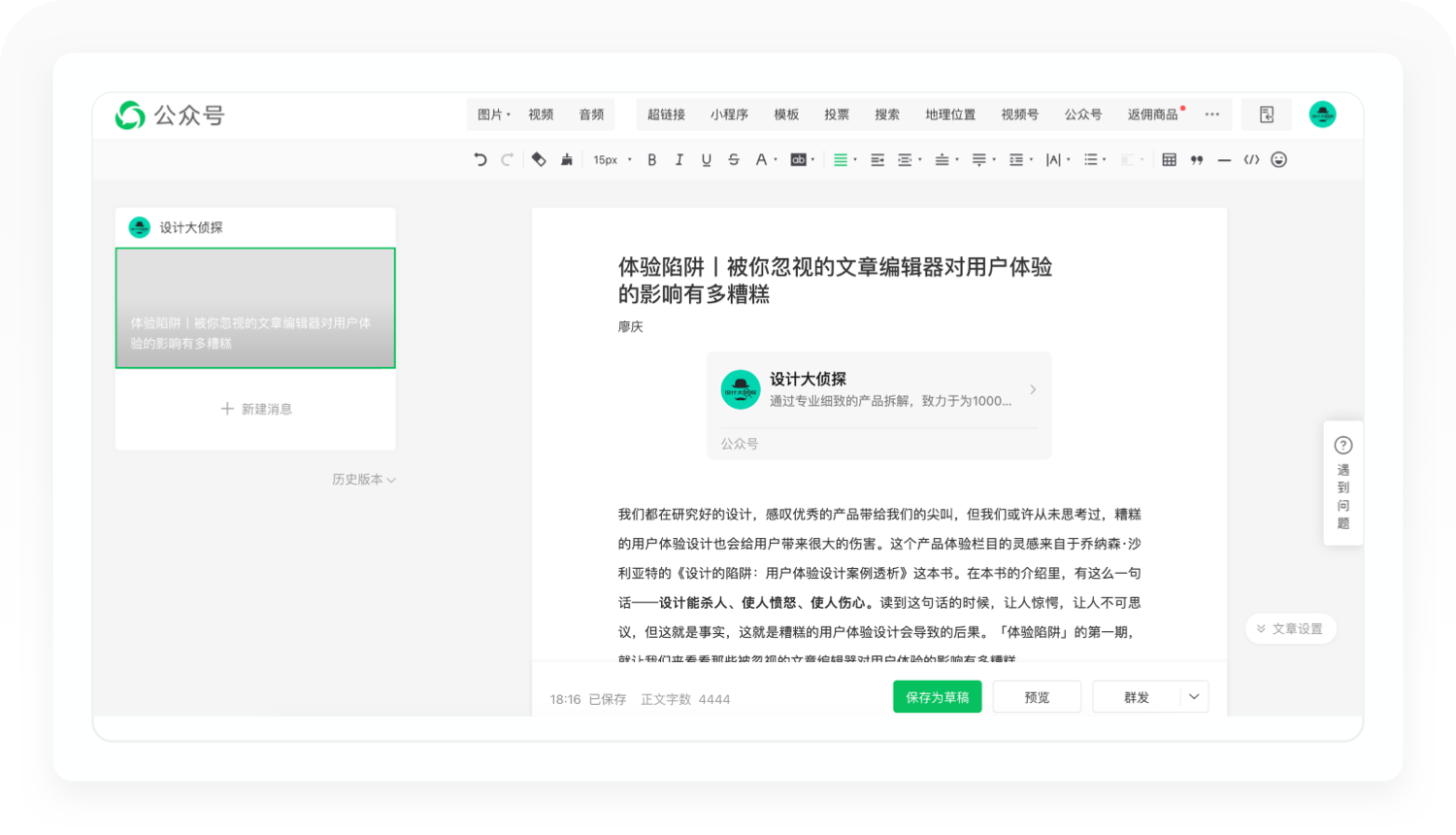
3. 微信公众号
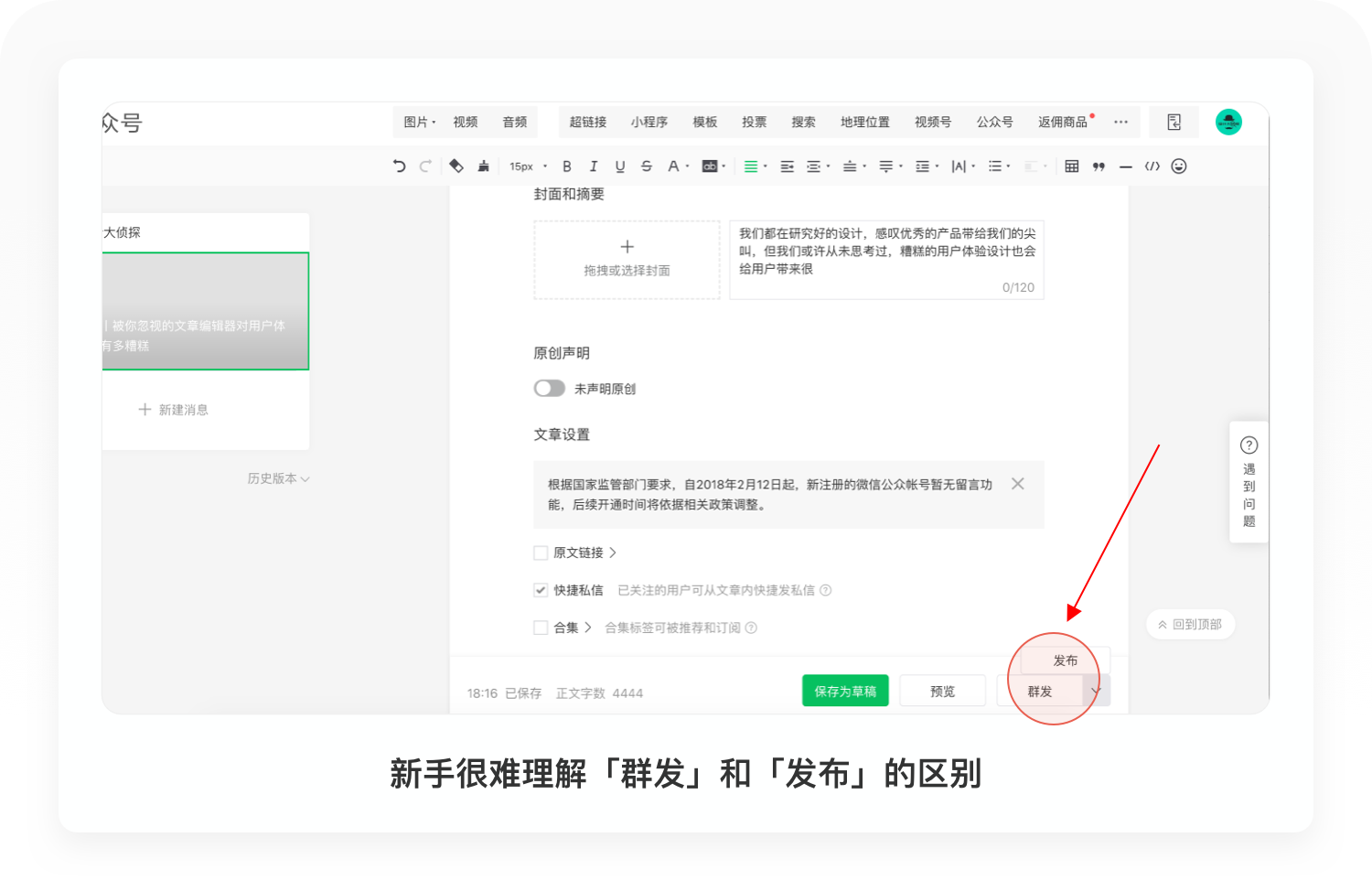
微信公众号是知识创作者最常用的工具了,但事实上对于新手来说,它的设计非常不友好。我还想起当我第一次操作公众号发布文章的时候,当我把内容都编辑好以后,我找不到「发布」的按钮。我很难理解「群发」的功能,特别是当我在下拉列表发现竟然还藏着一个「发布」按钮,我以为那就是发布。但当我开开心心准备分享我的推文时候,我在自己的公众号却怎么也找不到这篇文章。

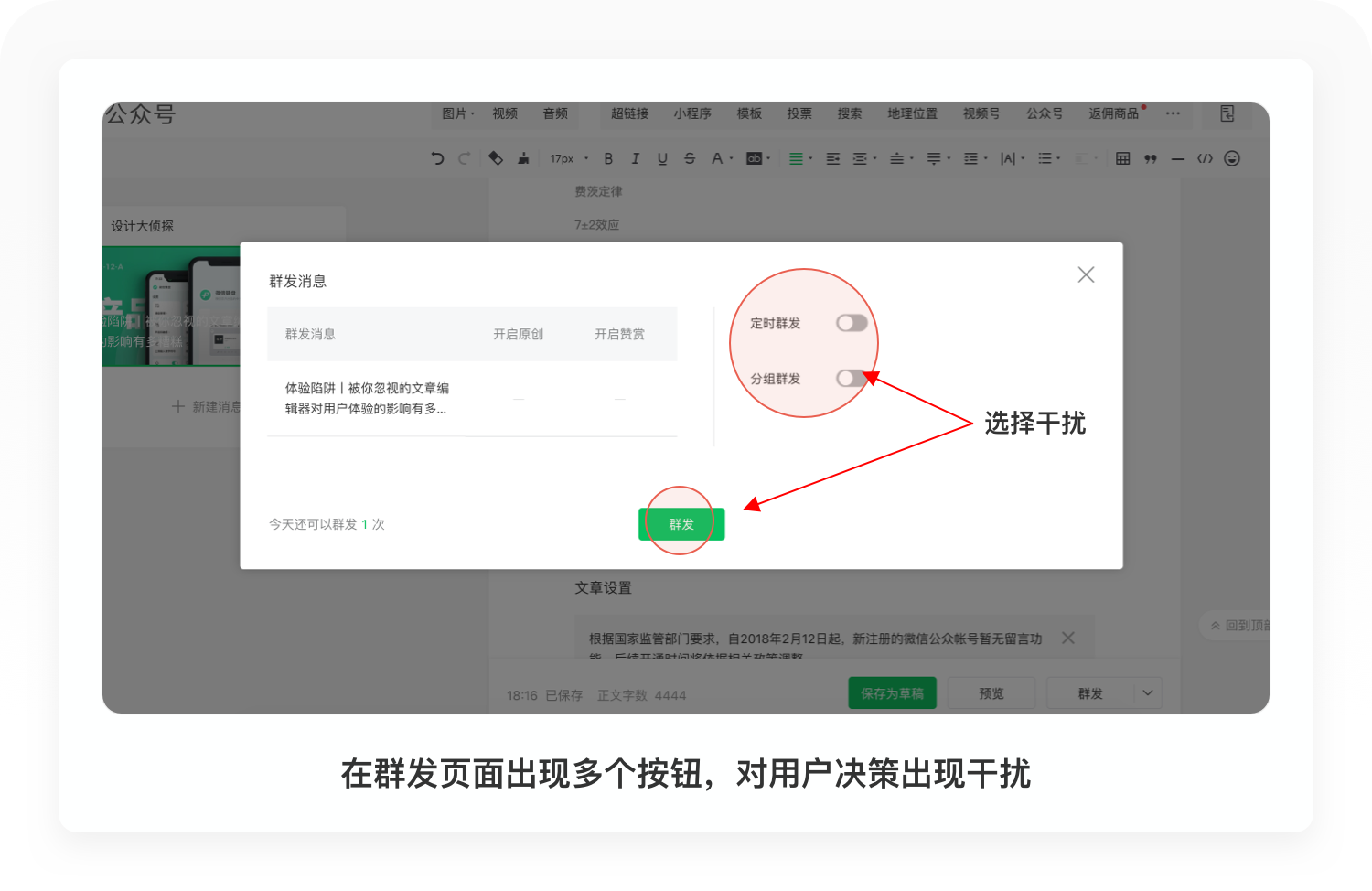
最后我只能重新编辑一次,但问题还是没有解决。群发到底是什么意思?当我点击以后「群发」以后,又出现了群发、定时群发和分组群发的按钮,我实在难以理解这几个按钮有什么不同,我现在又应该选择什么。我犹豫不定,害怕犯错,又不知道如何解决,最后只能求助朋友。

微信公众号在「发布文章」这个环节的设计,完全违背了交互心理学上的席克定律,给用户太多、不清晰的选择,增加了用户的学习和消耗成本,对于公众号新手来说,简直就是一次噩梦。其次也违背了尼尔森十大原则的第十条,人性化帮助原则,没有给新手解释清楚「群发」和「发布」的区别,也没有对核心功能做出对应的文字解释,让用户在操作的过程中产生数次焦躁,最终只能求助于他人。
拓展阅读:
席克定律是指人的信息传递时间与刺激的平均信息量之间呈线性关系。简单一点我们可以理解为:人面临越多的选择,所要消耗的时间成本越高。
尼尔森十大原则第十条,人性化帮助原则,帮助性提示最好的方式是:①无需提示;②一次性提示;③常驻提示;④帮助文档。
4. 脉脉
脉脉作为拥有1.1亿用户的职场社交独角兽,为用户提供的专栏编辑器,用户体验差到让人绝望。
脉脉使用的编辑器,属于十年前最早一批的编辑器,不管是功能还是样式,都非常掉身价,和他们的品牌调性不匹配。它们不支持从腾讯文档、飞书复制过去的文章(Markdown格式),所以我每次都需要调整格式才能和源文档格式一致,极大增加了编辑成本。这也是我最后放弃脉脉更新的原因,他们流失了一个内容创作者。

在用户上传图片以后,他们没有做自适应配置,整个编辑器无法看到图片的完整内容,用户根本不知道自己上传的图片是否正确。更糟糕的是,当你想等比例调整图片的大小,图片就完全扭曲,让用户进一步崩溃。

点击上传图片以后,还需要用户点击「上传」,才能真正实现图片上传,增加了用户的操作步骤。其次已上传的图片不能取消选中,如果想要取消当前图片,只能再次上传一次图片。
最糟糕的是,文章竟然不支持自动或手动保存,想象一下当你花费了1个小时好不容易编辑好的文章,最后因为不小心关闭浏览器导致文章丢失了,这就是使人愤怒的设计,这几乎把用户使用的欲望彻底剿灭了,永远不会再回来。
脉脉的编辑器设计,严重违反了尼尔森十大原则中的多条原则,比如撤销重做原则、防错原则、容错原则等,可以说是非常糟糕的设计,这样的编辑器几乎可以毁灭任何一个内容创作者的心情。
拓展阅读:
尼尔森十大可用性原则第三条,撤销重做原则,给用户更多自主操作权,当用户在使用产品过程中产生错误的操作时,应提供更多的解决方案,例如撤销或重做等功能。
尼尔森十大可用性原则第九条,容错原则,帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码如404等。
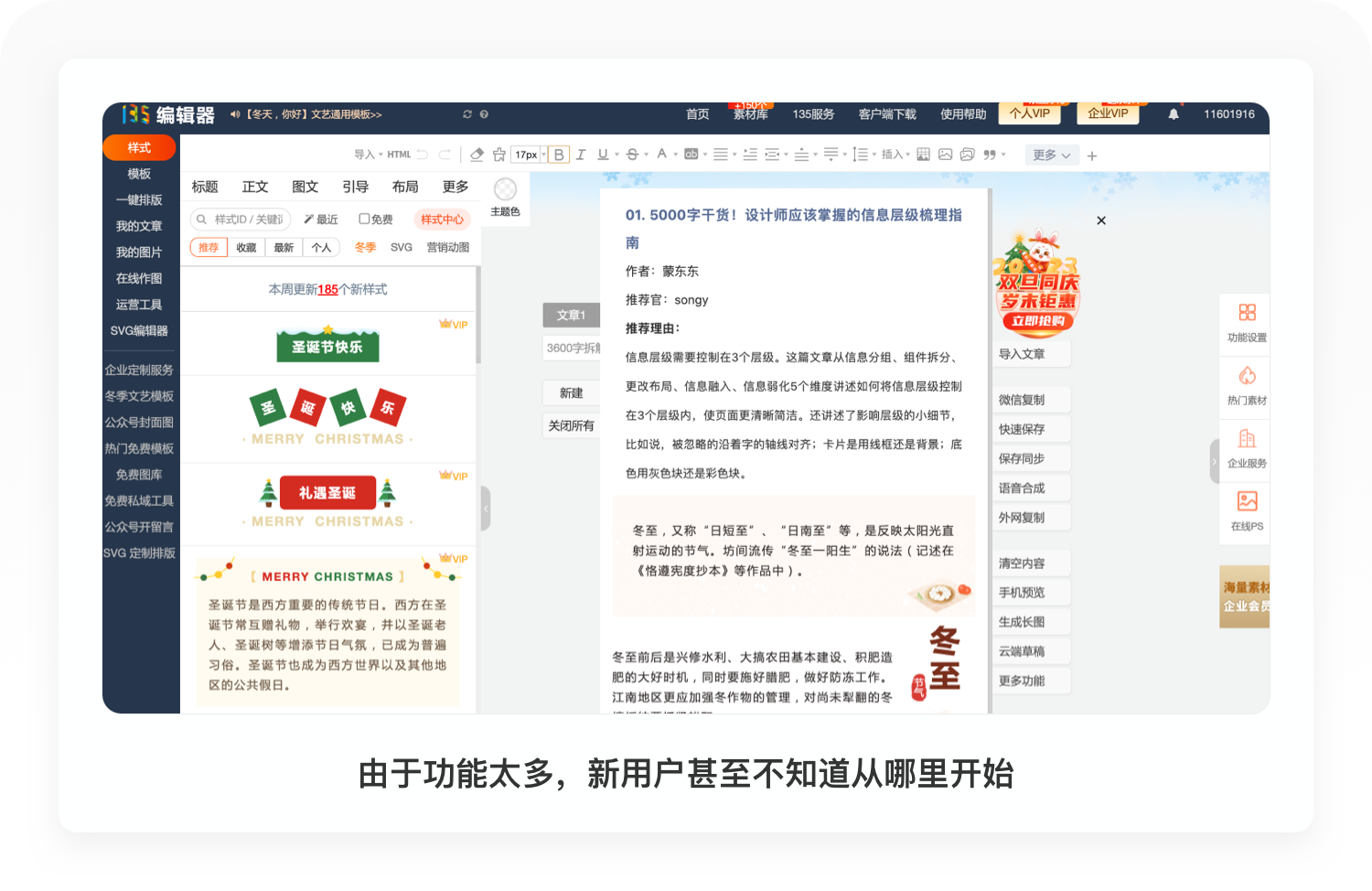
5. 135编辑器
135编辑器作为国内最大的编辑器头部产品,他们几乎把编辑器可能有的功能都设计了,比如导入文章、语音合成、模版、一键排版等等。但是这个功能如此丰富的编辑器给新用户的体验则留下糟糕的印象。
135编辑器的功能非常强大,这就像一个2003年半的Word办公软件,一眼望去,都是数不清的功能。这样的设计导致了新手不知道如何开始,他们的按钮权重几乎都一样,比如新建、关闭、导入、微信复制等等,没有重点突出核心功能。

人在操作软件时候的记忆属于短期记忆,一般只会保留5-7秒,这便是心理学上最出名的7±2效应。在新手首次使用该软件的时候,面对几十上百个的功能,根本不知道如何下手。用户需要学习的成本非常高,甚至当你编辑好文章以后,你都不知道如何把文章同步到微信公众号,因为「微信复制」这个按钮没有重点突出,从字面意思也无法获取真正的意思。这也违背了人类运动的预测模型费茨定律,如果你想小孩子也简单轻松的能关掉房屋的开关,那么你的开关就应该大一点,明显一点。

其次过度商业化把这款编辑器的用户体验毁灭了,几乎80%的功能都需要加入VIP会员,然后你需要反复关闭窗口,操作路径变得又长又繁琐。试问,一个新用户在使用一款陌生的编辑器的时候,需要关闭几十次广告,你觉得他还有耐心去使用吗?
拓展阅读:
7±2效应就是指人的短期记忆容量在7±2的数量之间浮动,也就是说,用户最多同时处理5~9个信息。
费茨定律是人类运动的预测模型,主要用于人机交互和人体工程学。该定律预测光标或手指从一个起始位置移动到最终目标所需的时间(T)由两个参数决定,即光标或手指到目标的距离(D)和目标的大小(W)。
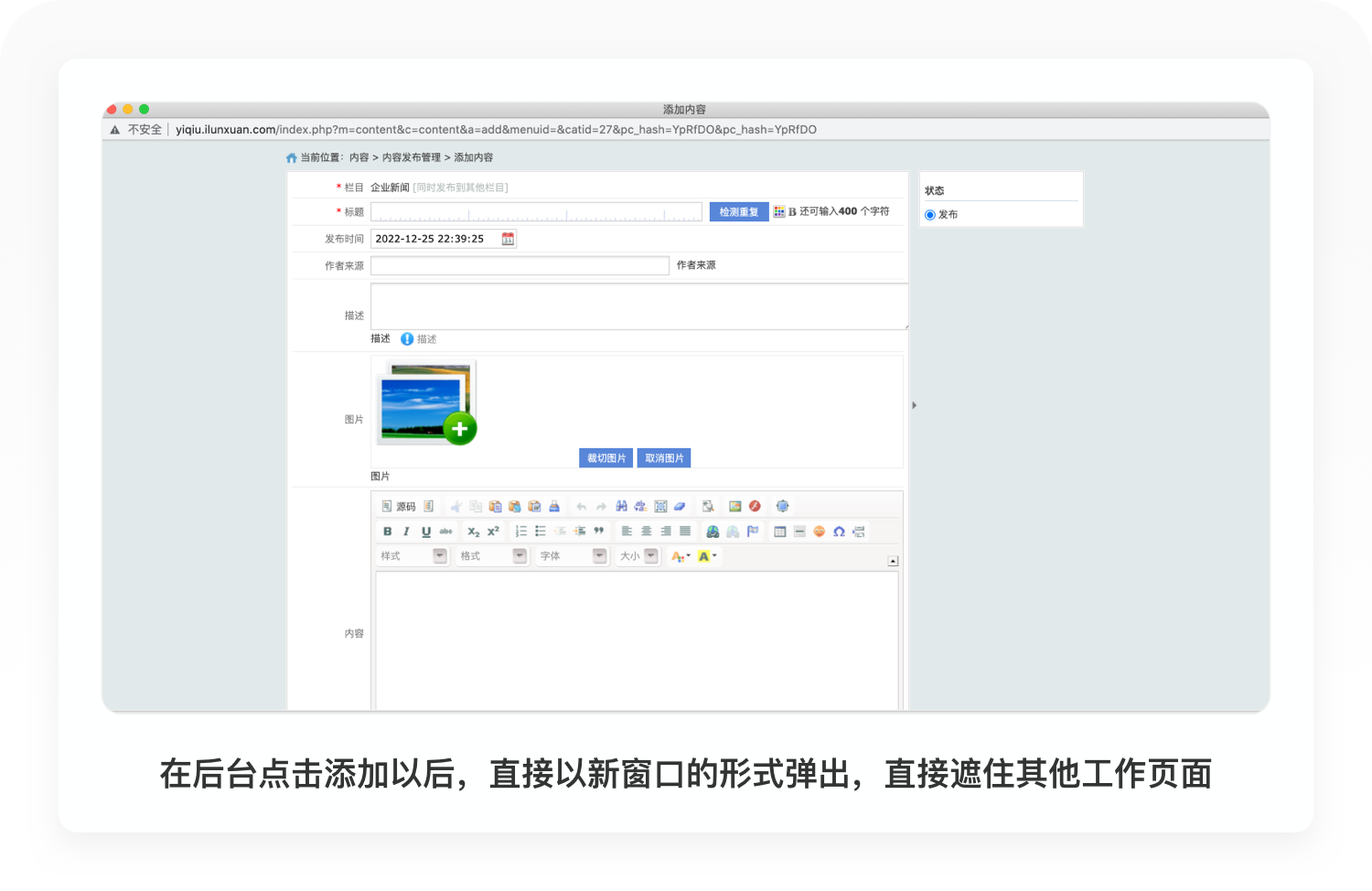
6. 国内某知名CMS系统
这是一个国内非常出名的开源CMS系统,目前已停止更新维护,不过国内的企业网站估计有50%都是基于这个系统搭建。做过外包设计的朋友都知道,经常会听见客户说系统难用,那么为什么难用,我们先来看看这些商业项目中管理后台的编辑器有多糟糕。
点击添加内容后,直接跳转到一个新窗口,这个新窗口还把当前屏幕都遮住了,这不得不让用户需要把这个窗口缩小才能复制内容。这个设计最让人头疼的是当你的桌面应用打开过多时候,你根本不知道这个内容窗口在哪里,让人感到无比焦躁。

编辑器的的样式、功能就几乎可以忽略不计了,因为这毕竟是一款开源的系统,而且官方都已经停止更新了。如果你从腾讯、飞书文档直接复制内容进去,文本格式就是错乱的,这和脉脉一样,这几乎需要在编辑器里重新调整格式才行,这严重提升了用户的使用成本。这对于很多兼职为公司负责更新网站的用户来说,简直就是一场灾难。过去有太多次用户对编辑器的问题提出了很多次,包括不懂使用、增加功能等,总之,这些开源系统的编辑器,对很多用户来说就是一场噩梦。

通过数款大厂产品的体验总结,我们发现,对于文章编辑器这个非常基础但又必不可少的功能,其实带给用户的体验非常糟糕。类似的糟糕体验,其实还数不胜数,我们这一期就不再展开。最后我们对此次的体验陷阱做一个简单的总结。
我认为,造成如此糟糕的编辑器体验的原因有两个,第一个,大部分的产品团队完全不重视编辑器这个功能。在很多产品、设计,包含程序工程师看来,这就是一个非常基础简单的功能,所以他们对编辑器非常轻视,也许开发出来的产品团队自己都没有亲身测试发布过,才会导致有如此多明显、让人愤怒的BUG。然而他们根本不知道这样的设计对用户的实际体验影响有多么糟糕。
第二个,产品团队完全没有遵循最基础的设计原则意识。国内大部分产品设计师对设计基础原则、理论都非常忽视,甚至觉得这些纯理论的指导原则毫无意义。这也是设计这门学科在国内发展的真实写照,但我们从这些体验陷阱可以看出,一个没有遵循设计基础原则的产品,体验下来,是多么的糟糕,多么的让人绝望。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
你有想过你的孩子一边喝六个核桃,一边听樊登读书吗?如果没有,这是因为你不知道樊登读书的销售场景有多丰富,他们和六个核桃就设计了一个联名套餐,售价429元。
你有想过你的办公场地可以加入一个读书角,让员工每天读书学习吗?如果没有,这是因为你不知道樊登读书有一个服务叫数字阅读空间,它可以让你的员工一键扫码即可阅读学习。
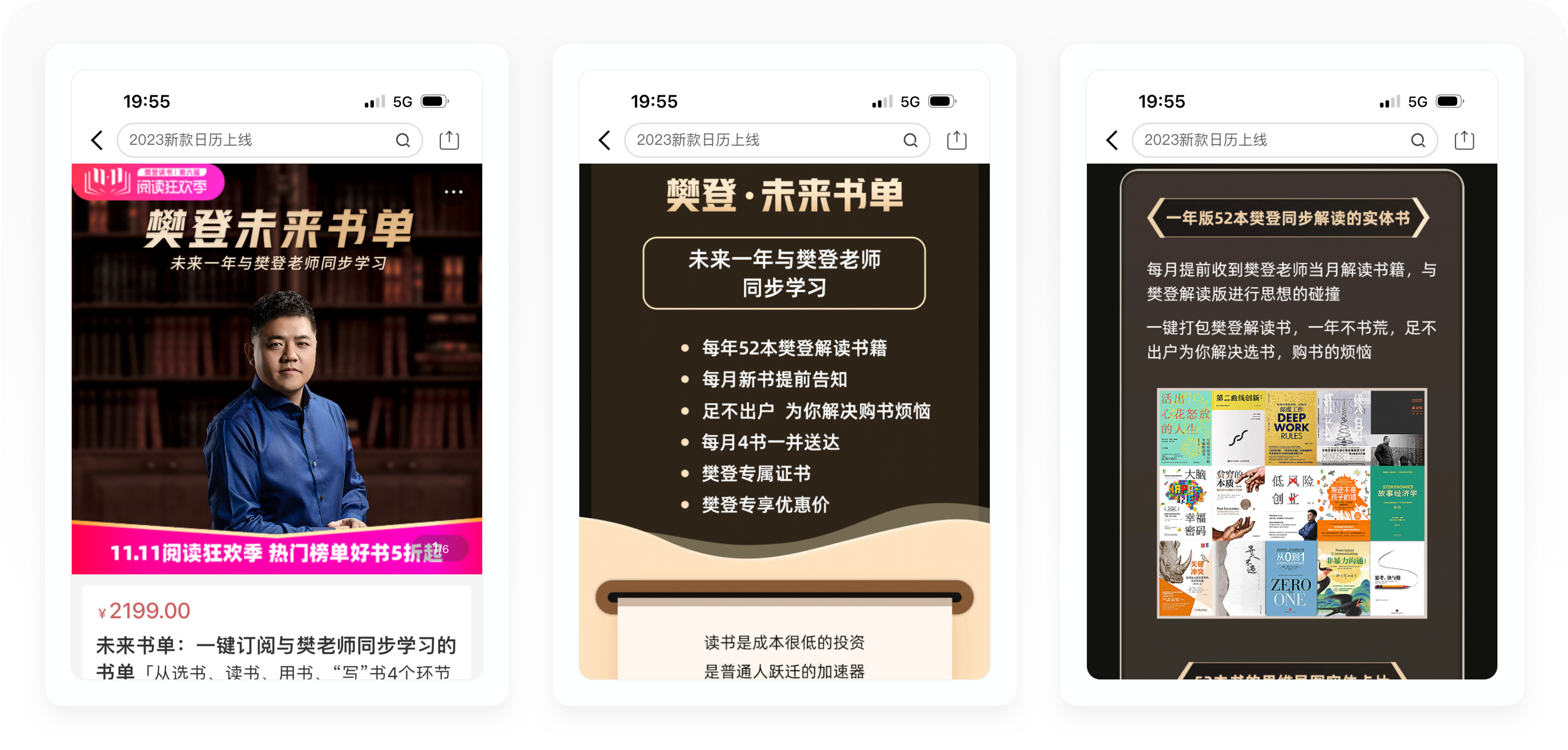
你有想过樊登读书2023年会解读什么书吗?如果你想知道,你可以购买他的「未来书单」,他都为你设计好了,不仅有52本实体书,还会给你一份未来书单专属认证的学员徽章。
如果不去拆解樊登读书,你根本不知道这个产品可以把读书这个原本枯燥乏味的学习形式变得这么有创意,绝对超出你的想象。
樊登,作为前央视的主持人,在2013年创办了樊登读书会以后,发展不到10年,APP会员数已经突破了6000万,年营收超过10亿,全国线下樊登读书运营中心超过2000家,成为了知识付费行业的一个独角兽。这样一个读书产品,到底有什么魅力,能让用户对它如此着迷,樊登又是如何找到他的书中黄金屋,本期设计大侦探,为大家带来樊登读书的产品拆解,让我们一看究竟。
一、导读
1. 内容结构
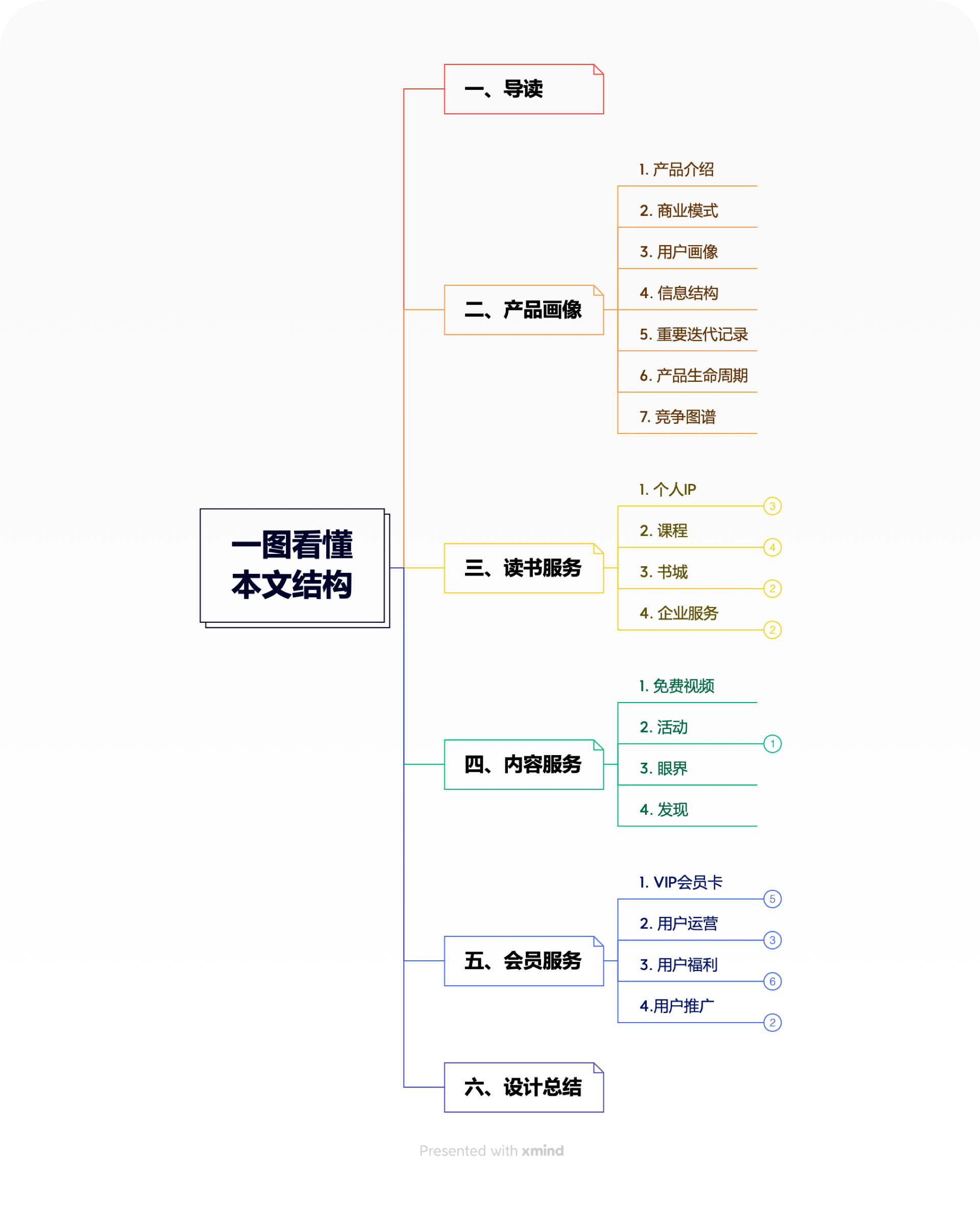
全文11158字,分为六个部分,分别是导读、产品画像、读书服务、内容服务、会员服务和设计总结,你可以通过下面的思维导图对本文内容结构有全面的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,去思考樊登读书的产品设计策略,提升产品分析能力;
第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;
第三类,知识付费行业从业者,通过对樊登读书的全面拆解,获取竞品设计参考。

3. 分析模型
我们主要运用三种模型对产品的功能、设计进行拆解,由于没有权威的官方数据,所以我们更多以推导的形式去思考樊登读书为什么这样设计。
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二个,上瘾模型。由尼尔·法埃尔提出,通过对上千种习惯类产品的调研,总结出一款产品如果要让用户习惯、上瘾,可以按照触发、行动、多变的酬赏和投入四个步骤去设计,主要用于分析产品的功能价值和推导产品的策略设计。
第三个,社会心理学。主要结合西奥迪尼的社会心理学《影响力》六大说服力原则——互惠、承诺和一致、社会认同、喜好、权威和稀缺,去推导产品设计的用户心理设计,主要用于推导产品的策略设计。

二、产品画像
在本节,我们将会通过樊登读书官网、百度百科、易观千帆和七麦数据等资料网站,让大家对樊登读书有一个初步的了解。
1. 产品介绍
樊登读书成立于2013年,是前央视主持人樊登创办的知识付费品牌。樊登读书APP是一款为用户提供书籍精华解读(非电子书)、精品课程教授、社群学习等知识服务的软件,致力于为3亿国人养成阅读习惯。根据樊登读书2022年三季度的社会责任报告显示,樊登读书目前会员数突破6000万,音视频累计播放超45亿人次,用户收听总时长超8.1亿小时,是知识付费行业的头部品牌。

2. 商业模式
樊登读书以读书点亮生活为价值主张,旨在帮助3亿国人养成阅读习惯,目标用户群体有C端大众消费者以及B端企业客户。樊登读书作为一个知识付费平台,吸引了众多知识创作者加入,主要为用户提供内容生产、出版合作、线上电商和线下书店四块业务,其次通过线下加盟代理的模式,目前在全国已经建立超过2000家城市运营中心。樊登读书的盈利模式非常丰富,除了最基础的会员VIP服务,还有课程、训练营、听书和电商等增值服务,年营收在2021年就超过10个亿。

3. 用户画像
樊登读书的用户群体男女比例均衡,女性占比54.67%,男性占比45.33%;年龄以24-30岁居多,占比40.21%,其次为31-35岁,占比26.36%;樊登读书的用户消费能力较强,中等以上消费者占比71.09%;用户以三线城市最多占比23.20%,一线城市仅占8.93%,其中广东省最多,山东和河南省位居前三。
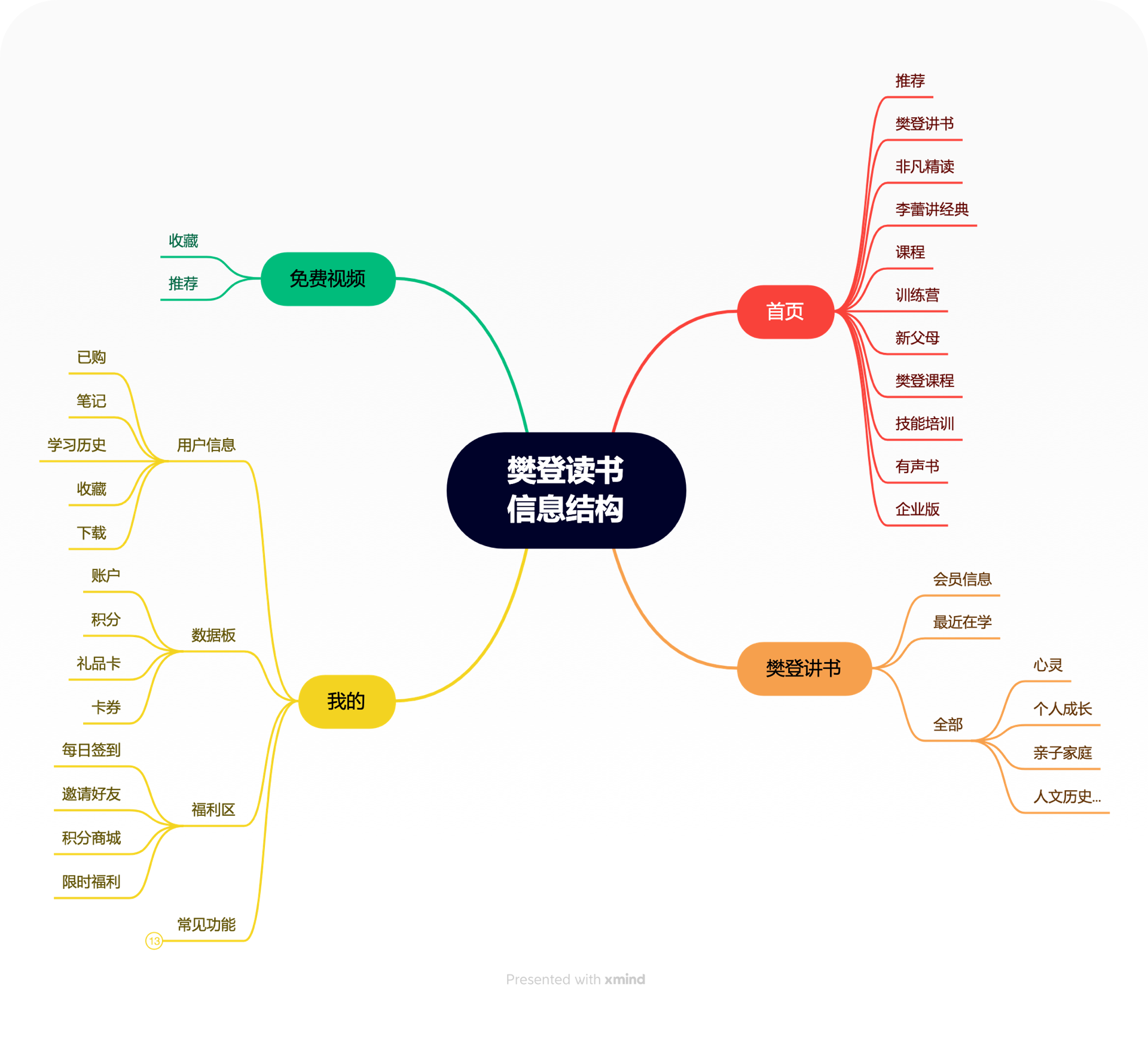
4. 信息结构
樊登读书的菜单栏主要分为「首页」、「樊登讲书」、「免费视频」和「我的」四个一级栏目。「首页」以TAB切换的形式向用户展示不同的子栏目内容,非常夯实;「樊登讲书」是范登读书的王牌栏目,可以收听樊登每年讲解的52本书;「免费视频」是一个短视频栏目,主要截取樊登讲书视频的精华内容,通过沉浸式的体验,提升用户使用产品时长;「我的」就是用户中心,主要储存用户的读书数据,可以查看历史读书记录、订单和购买历史等内容。

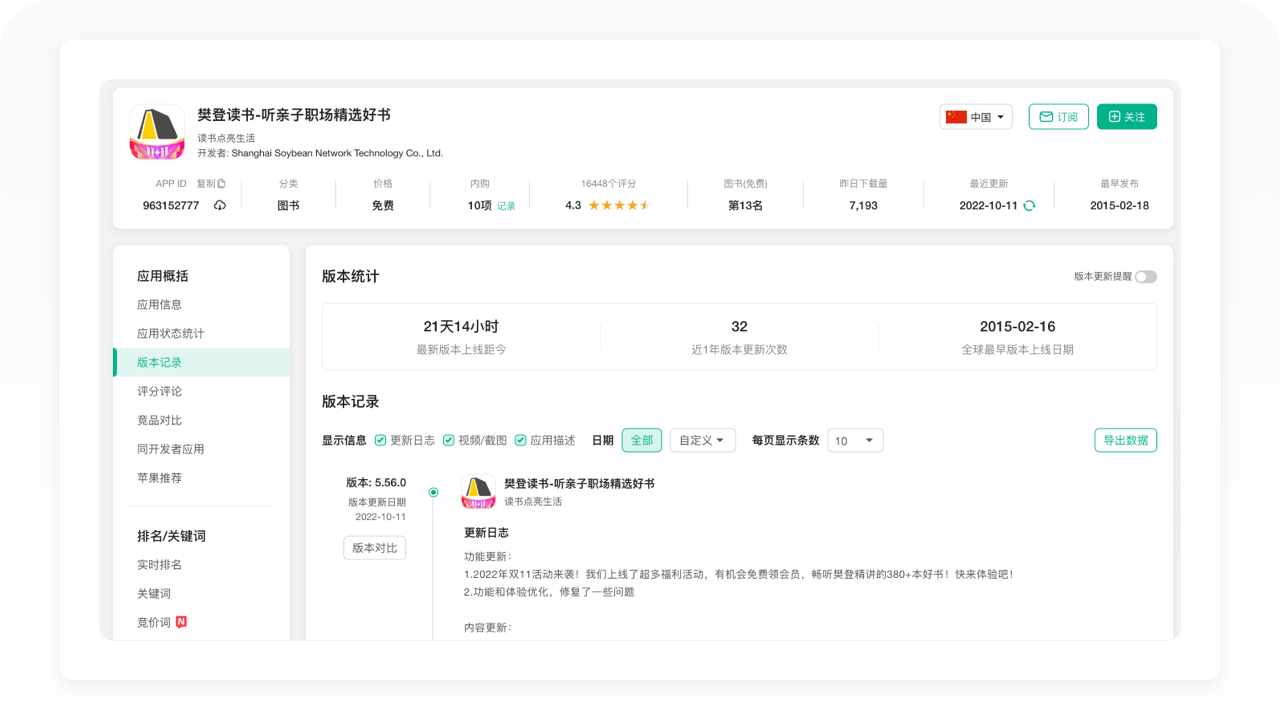
5. 重要迭代记录
樊登读书的首个APP版本发布于2015年2月16日,截止到10月28日,APP版本已经更新至V5.56.0版本,平均1年更新次数为33次。

版本迭代重要记录
2015年12月,发布V3.0.1版本,Slogan为「成功人士有声阅读神器」;
2017年8月,发布V3.9.0版本,Slogan升级为「帮助3亿国人养成阅读习惯的学习型社区」;
2018年4月,发布V3.9.16版本,品牌形象全新升级,加入知识课程等内容;
2018年7月,发布V3.9.22版本,樊登读书会更名为樊登读书;
2018年10月,发布V3.9.26版本,Slogan升级为「读书点亮生活」;
2020年5月,非凡精读馆公测上线,为用户带来更多专家解读书籍;
2021年7月,发布V5.18.0版本,上线李蕾慢读栏目;
6. 产品生命周期
根据易观千帆数据显示,截止到2022年7月,樊登读书月活跃用户人数115.94万,注册用户超过6000万,年营收早在2021年就超过10亿。明年即将年满十岁的樊登读书,目前处于产品生命周期的成熟期,当下聚焦于商业变现和用户增长。

7. 竞争图谱
和听书类APP相比,樊登读书月活跃用户人数排名第19,喜马拉雅1.3亿月活跃用户人数全网第一;和读书类APP相比,樊登读书排名第四,起点读书月活跃用户人数1762.70万全网第一。

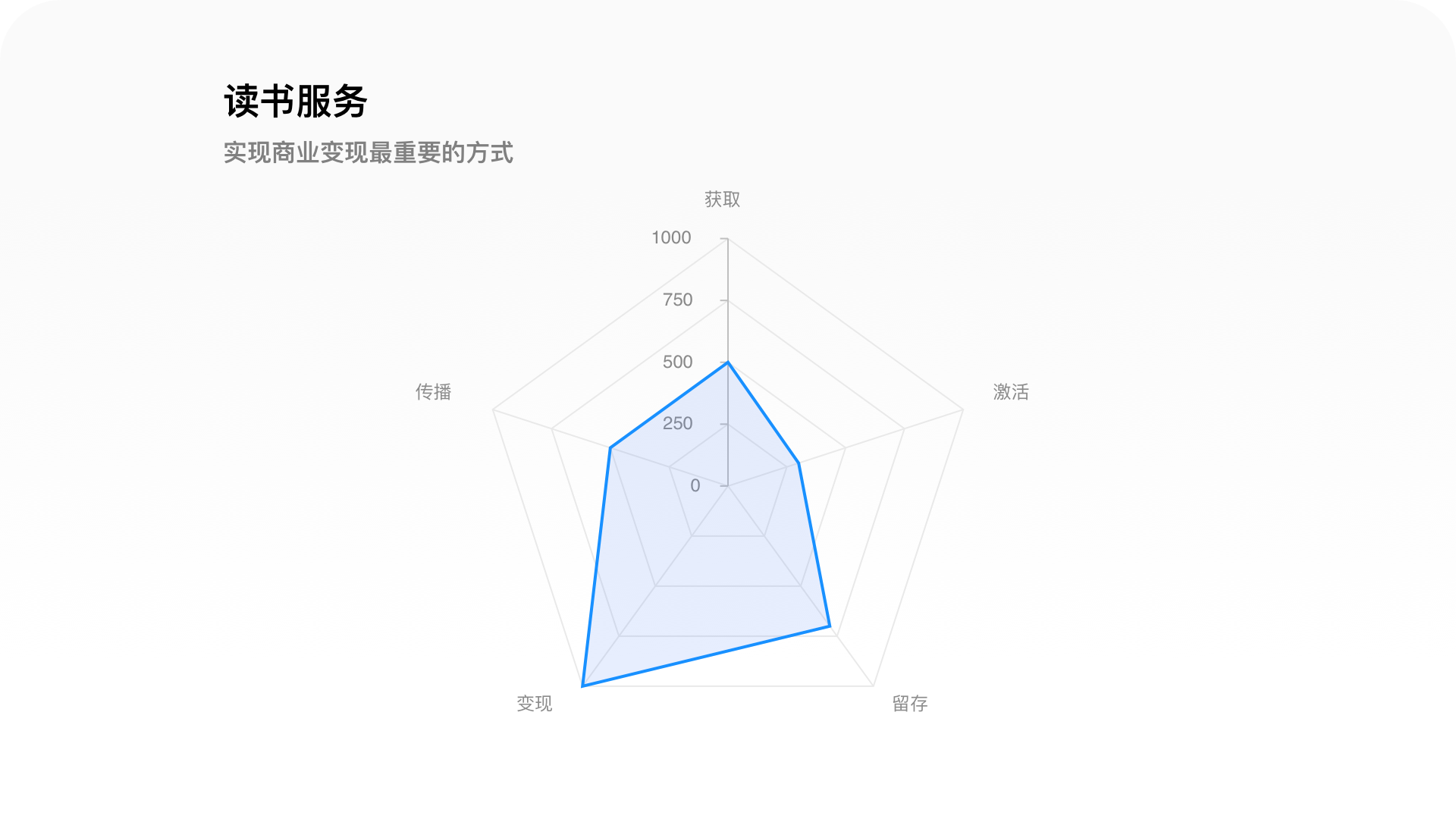
三、读书服务
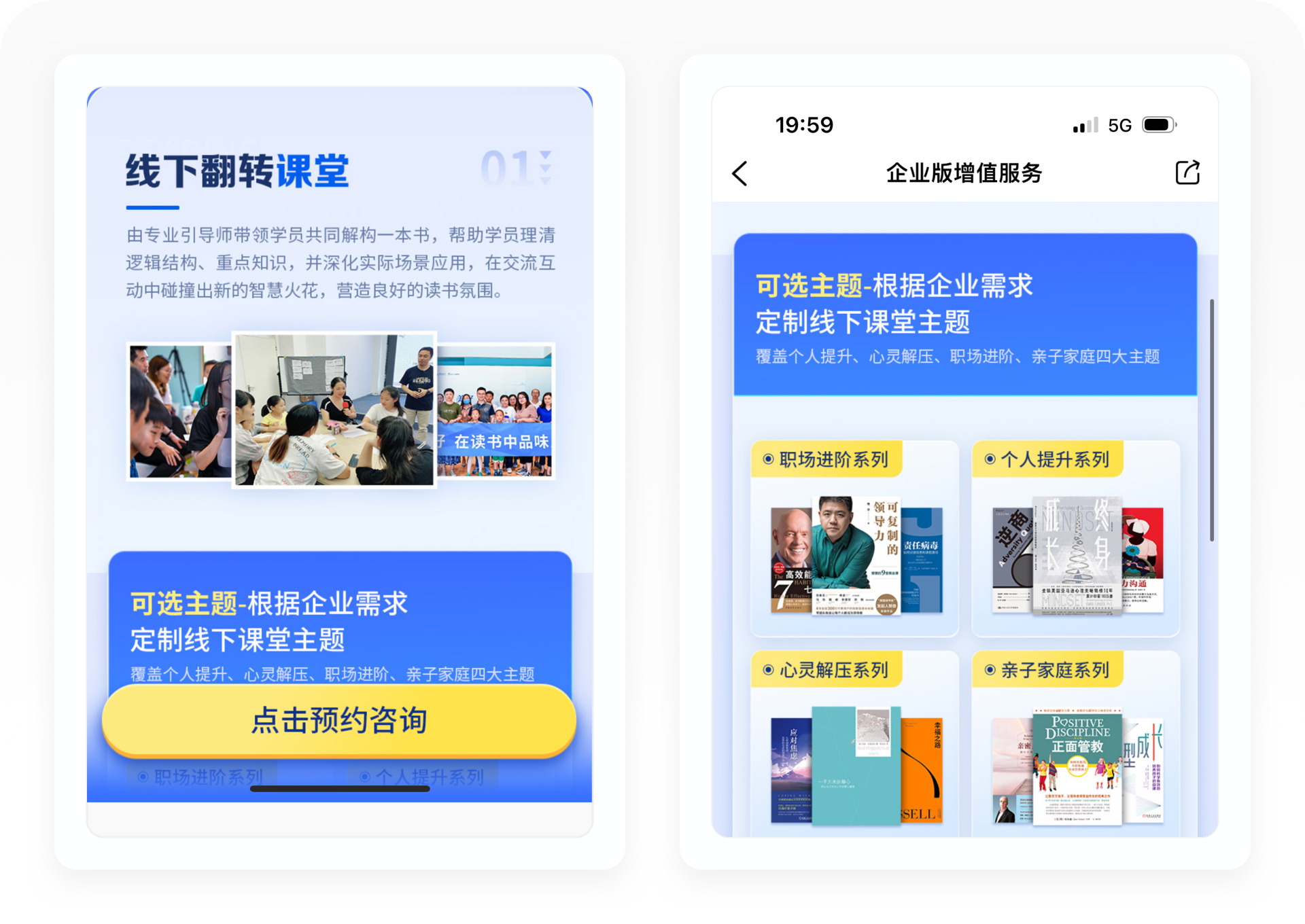
「读书服务」是樊登读书最核心的服务,是实现商业变现最重要的方式。从讲书人去拆分,樊登读书设计了樊登讲书(火车头)、李蕾讲经典(前央视主持人,自带流量和曝光度)和非凡精读(汇聚各行业精英大咖)三个版块。从知识学习的场景拆分,樊登读书设计了「课程」和「书城」两大版块,如今的樊登读书,已经成为一个非常丰富的知识付费学习平台,不仅有各种知识付费、职业培训课程,还有训练营、系统课,以及有声书和实体书销售等业务,内容非常夯实。从用户群体去拆分,樊登读书还设计了企业共读营、线下翻转课堂和数字阅读空间这些面向企业的读书服务,把读书赋能给企业,为他们提供提供综合性的读书解决方案,以建立学习型组织为目标。

1. 个人IP
樊登读书以「樊登」这个超级IP作为火车头,每年讲解52本书为底层服务内容,现在加入了「非凡精读」和「李蕾讲经典」两个内容栏目。这两个栏目,不仅可以丰富平台的内容,还可以弥补樊登一年只讲52本书的数量缺陷,从而满足更多用户的需求。
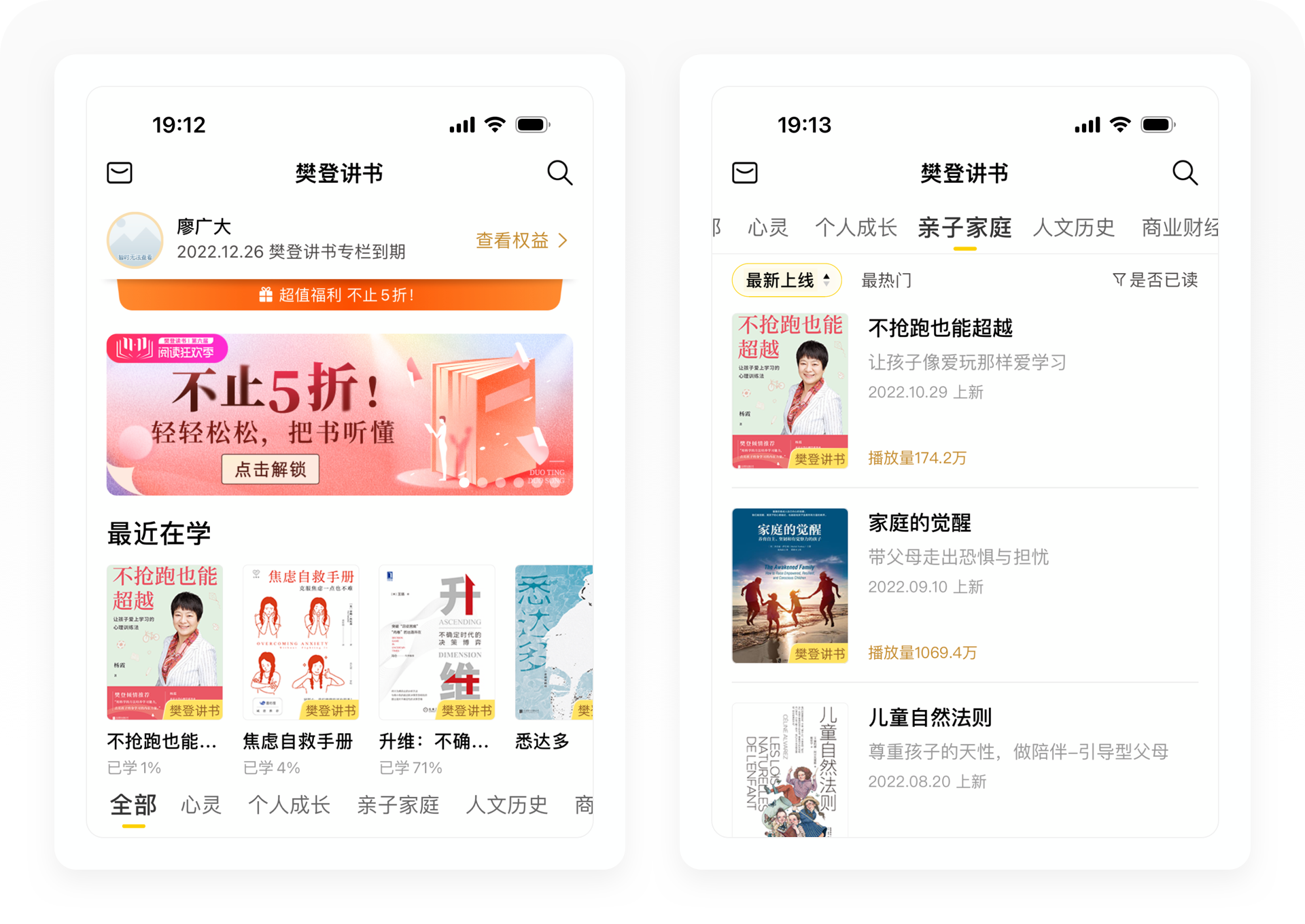
1.1 樊登讲书
「樊登讲书」是樊登读书的王牌栏目,是吸引用户收听和付费的主要内容。樊登以每年为用户讲解52本书和提炼45分钟书籍精华为卖点,帮助那些没有时间读书、读不懂书的人培养阅读习惯。从内容分类看,「樊登讲书」主要分为心灵、个人成长、亲子家庭、人文历史、商业财经、社科新知、健康生活和作者光临9个栏目。其中亲子家庭是最热门的内容之一,育儿的书籍是樊登最吸引用户的内容,樊登还拥有育儿专家的头衔。

1.1.1 讲书详情页
①「讲书」有三种传播形式,默认为音频,其次还有视频和文稿,非常丰富,用户可以在头部自由切换。每一本书就像一个产品、一个主题,除了收听讲书内容,还支持下载音频和思维导图,其次还加入了增值服务,比如实体书购买和训练营(根据这本书的主题设计)。

②讲书详情介绍分为解读时间轴、评论话题、荐语、你将获得、作者简介和精彩选段六个部分。这里的内容结构设计得非常好,「解读时间轴」是把讲书的内容拆分,让用户快速获取讲书的结构;「评论话题」是为了增加用户互动,以评论领礼品的形式提升用户活跃度;「荐语」和「你将获得」,是为了吸引用户阅读,让用户知道这本书对自己有什么帮助;「精彩选段」把这本书的一些名言警句以图片海报的形式设计出来,吸引用户分享传播。

③「文稿」的设计体验特别好,和其他音频产品相比,樊登读书的文稿像是参考了微信读书这样的阅读产品。用户可以划线,可以发表想法,划线最终会生成笔记储存在用户中心,还可以把划线的内容生成海报分享,为平台拉新引流。

1.2 李蕾讲经典
李蕾是前央视主持人,2021年加入樊登读书。围绕「李蕾」这个个人IP,樊登读书设计了「李蕾讲经典」栏目,每年为用户解读52部经典名著,包含世界名著、国风经典、名人传记和中国现代经典。在商业变现的设计形式方面,樊登读书把「李蕾讲经典」作为一个独立的栏目,用户需要单独购买VIP会员才能收听。

1.3 非凡精读
「非凡精读」是樊登携手80+各领域大咖为用户深度解读好书,樊登读书作为一个读书平台,链接了其他优质领域的大咖,为用户提供更丰富的内容。
非凡精读的栏目首页分为金刚区(镇馆之宝、听书指南、好书共读和全部书籍)、本周新书、最近在读、为你推荐、今日限免、精选书单、非凡主讲人和口碑好书八个部分,书籍类型包含个人成长、家庭经营、心灵疗愈、人文经典等内容,其次「非凡精读」的内容也需要用户单独购买VIP会员才能收听。

2. 课程
樊登读书充分利用知识付费的消费场景,吸引了众多知识付费KOL加入平台,为用户提供丰富的知识付费课程。根据官方数据统计,目前平台已经有198门课程,包含个人成长、亲子家庭、人文历史、商业财经、社科新知、声音剧、有声书、新父母和樊登专区9个栏目。
课程栏目首页的设计,主要包含金刚区、热销课程、课程合集、限免节目、最近在学和专属为你推荐六个内容。在销售方式上,课程是以单个付费的形式销售,定价在100-300元之间。

2.1 樊登课程
樊登不仅讲书,还设计了很多的课程,比如樊登讲《论语》、可复制的领导力这些以代表作设计出来的课程。樊登课程的栏目首页包含了精选好课、限免试听、热销周边和学习园地四个内容。

2.2 技能培训
樊登读书还吸引了众多职场知识创作者的加入,为用户提供职场技能培训课程,比如7天求职实战训练营、个人IP打造课、0基础抖音商业化实操课等,课程形式有录播课也有系统课,定价也不便宜。

2.3 训练营
相比课程和讲书,训练营是一个动态的系统课程服务,是解决用户学习的最后一公里。当用户听完书以后,事实上只是勾起了用户的学习兴趣,如果要想把知识吃透,还需要深入学习。「训练营」就是为了解决这样的痛点而设计的,不仅可以帮助用户解决学以致用的痛点还增加了新的变现形式。其次训练营的内容形式非常丰富,不仅包含常见的打卡返现活动,还有系统班、私教课,变现能力非常强。

2.3.1 打卡返现
「打卡返现」是训练营比较常见的一个活动形式,活动规则是用户需要缴纳保证金才能参与学习打卡,如果全勤,可以退回保证金,反之保证金将会被扣除。这个服务,对于用户的活跃度提升有很大的帮助,其次以全勤退还保证金为噱头,但事实上能拿回保证金的用户很少。

2.3.2 小课程
「小课程」是指培训时间在3-7天左右的训练营,比如7天《焦虑自救手册》行动营(199元)、3天《分享阅读》线上启动营(9.9元)。这类小课程是樊登读书训练营的核心内容,属于短频快的业务,商业变现能力极强。

2.3.3 系统课
「系统课」是指培训时间在15天以上的训练营,比如21天《爆款视频号》训练营(售价1980元)、家庭教育实战讲师认证营(售价8980元)这样的课程。系统课是属于高利润产品,定价均在1500元以上。

2.4 新父母
「新父母」是樊登读书联合「新教育研究院」共同发起的栏目,用户人群是30-45岁这个用户群体,旨在通过正确的教育理念帮助传统的父母找到全新的教育方法,和孩子建立和谐、健康的亲子关系。整个栏目首页主要分为入门必修、父母进阶和副业变现三个内容。「入门必修」为父母提供了新父母五门必修大课,售价590元;「父母进阶」是实战特训营,通过直播授课、小班实操教学,帮助父母快速掌握育儿难题,售价898元;「副业变现」是系统课,通过31天的系统学习,帮助有意向在亲子育儿领域发展副业的父母通过专业的培训成长为一名实战讲师,售价8980元。

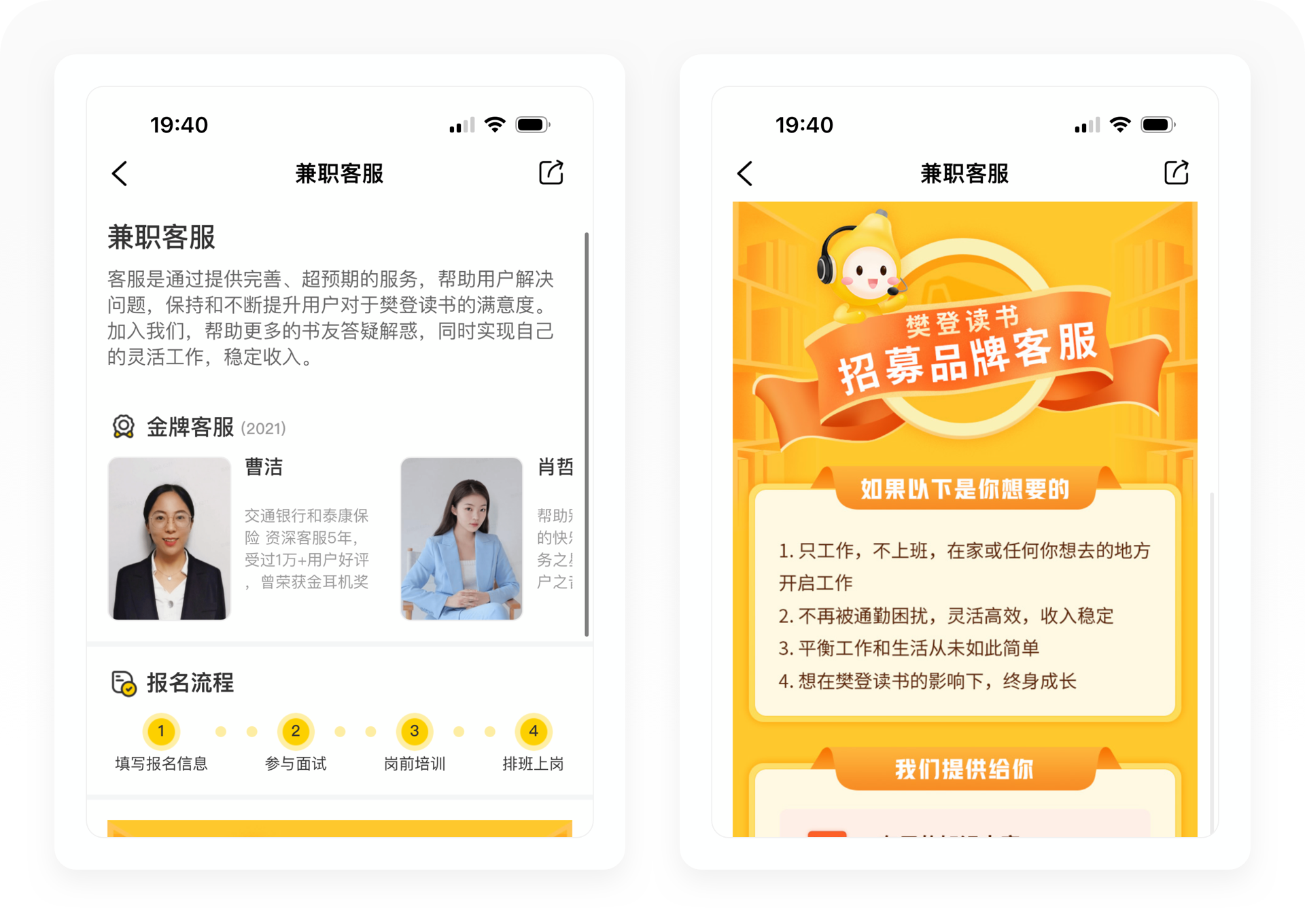
2.5 知识副业
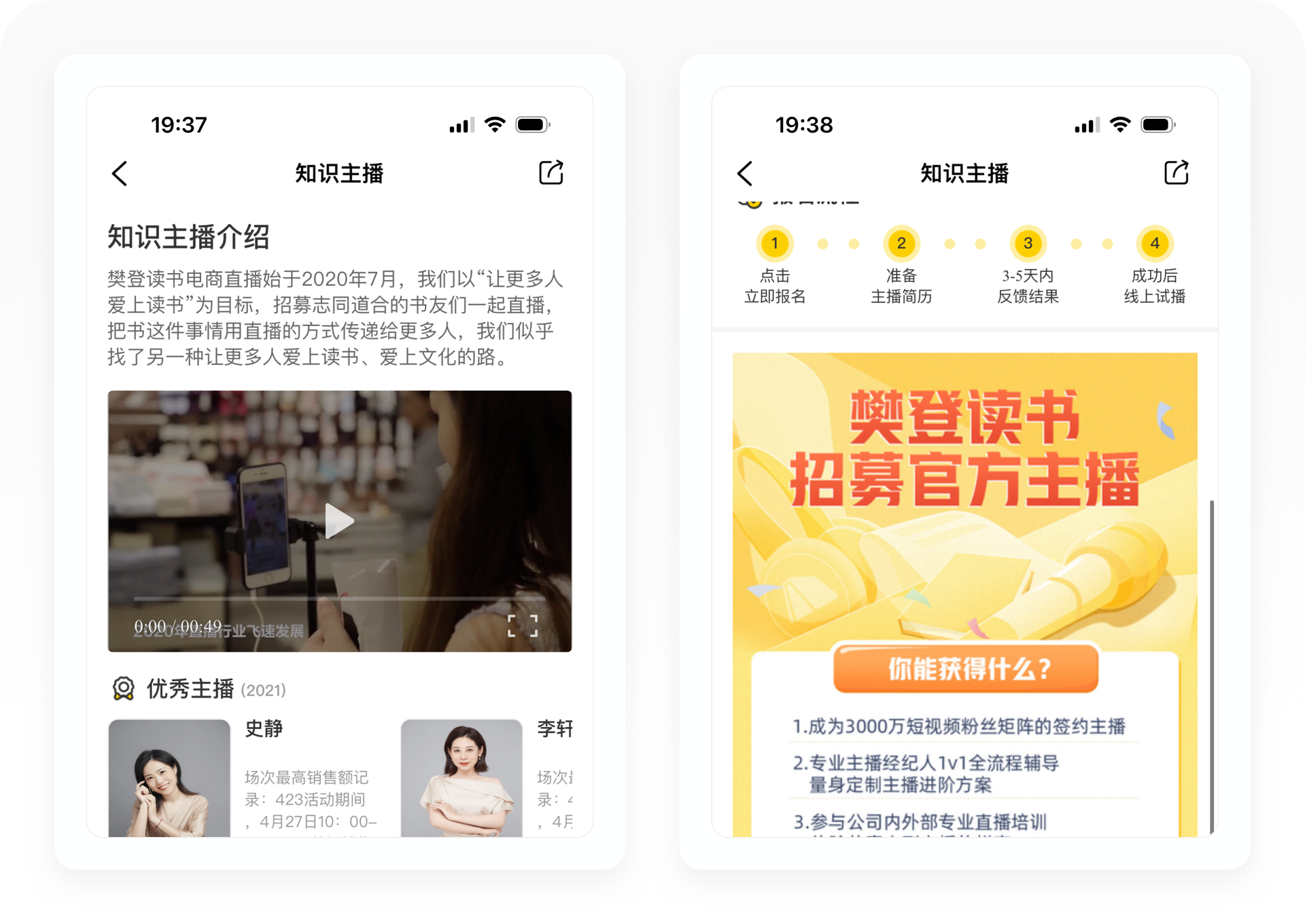
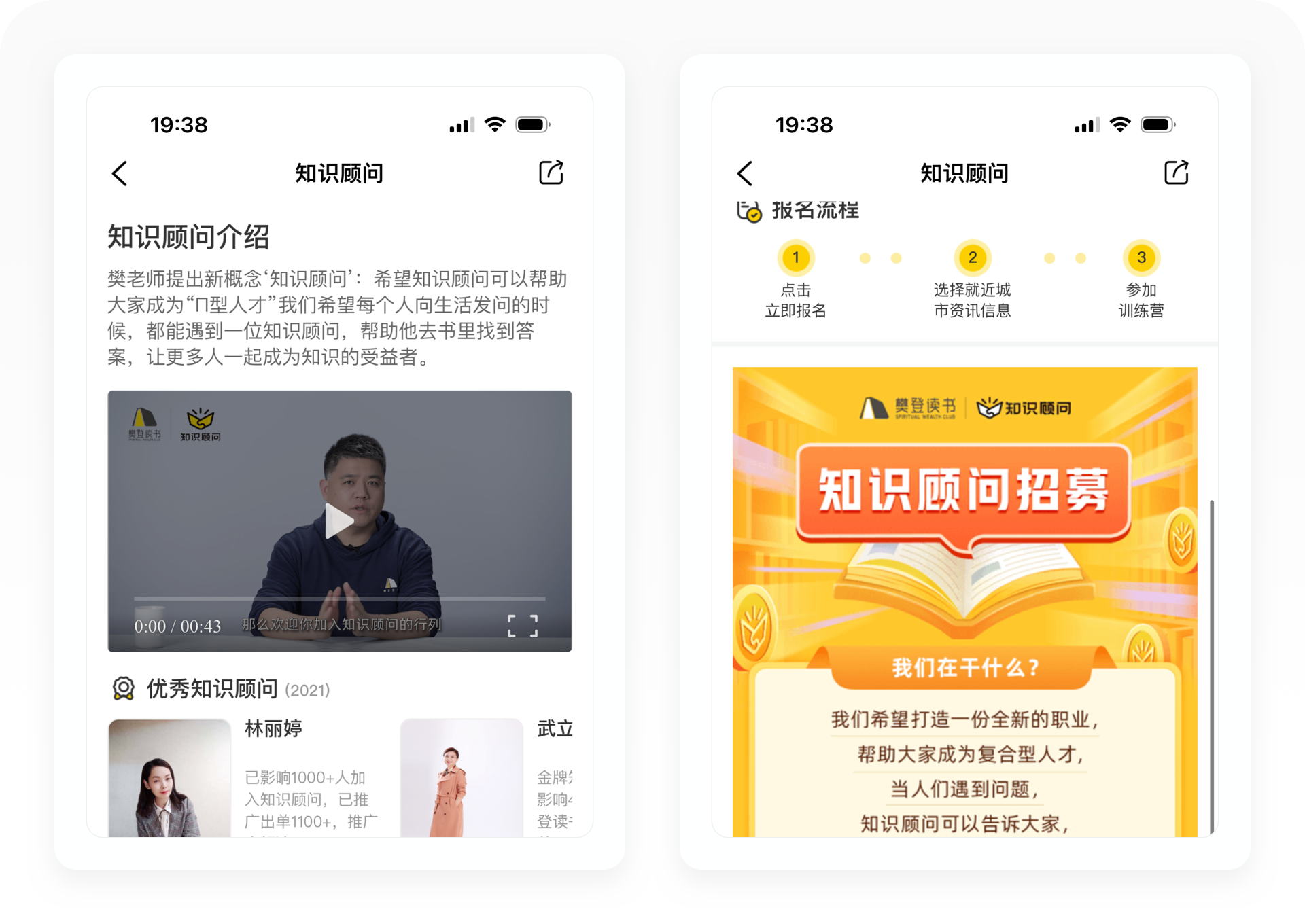
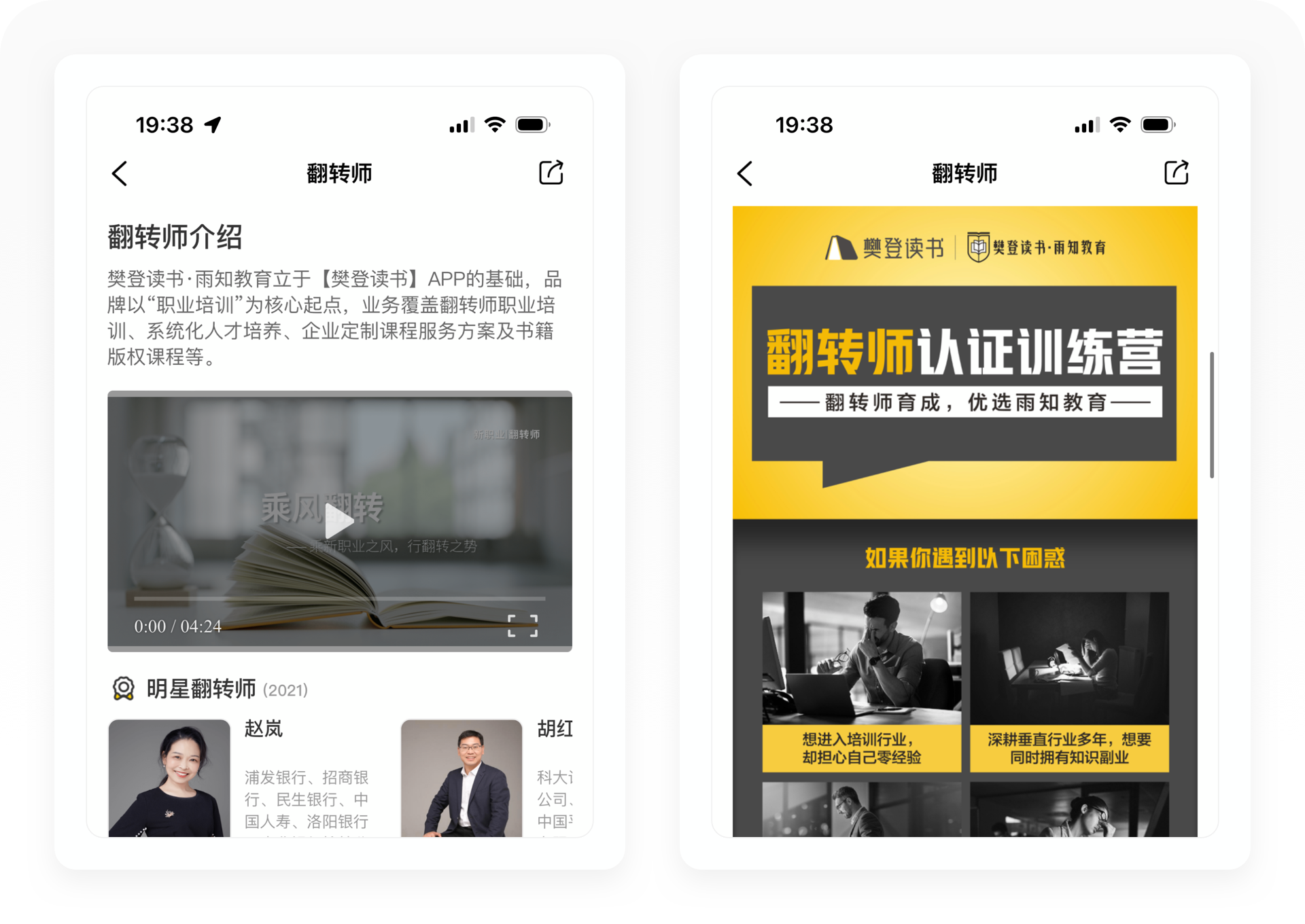
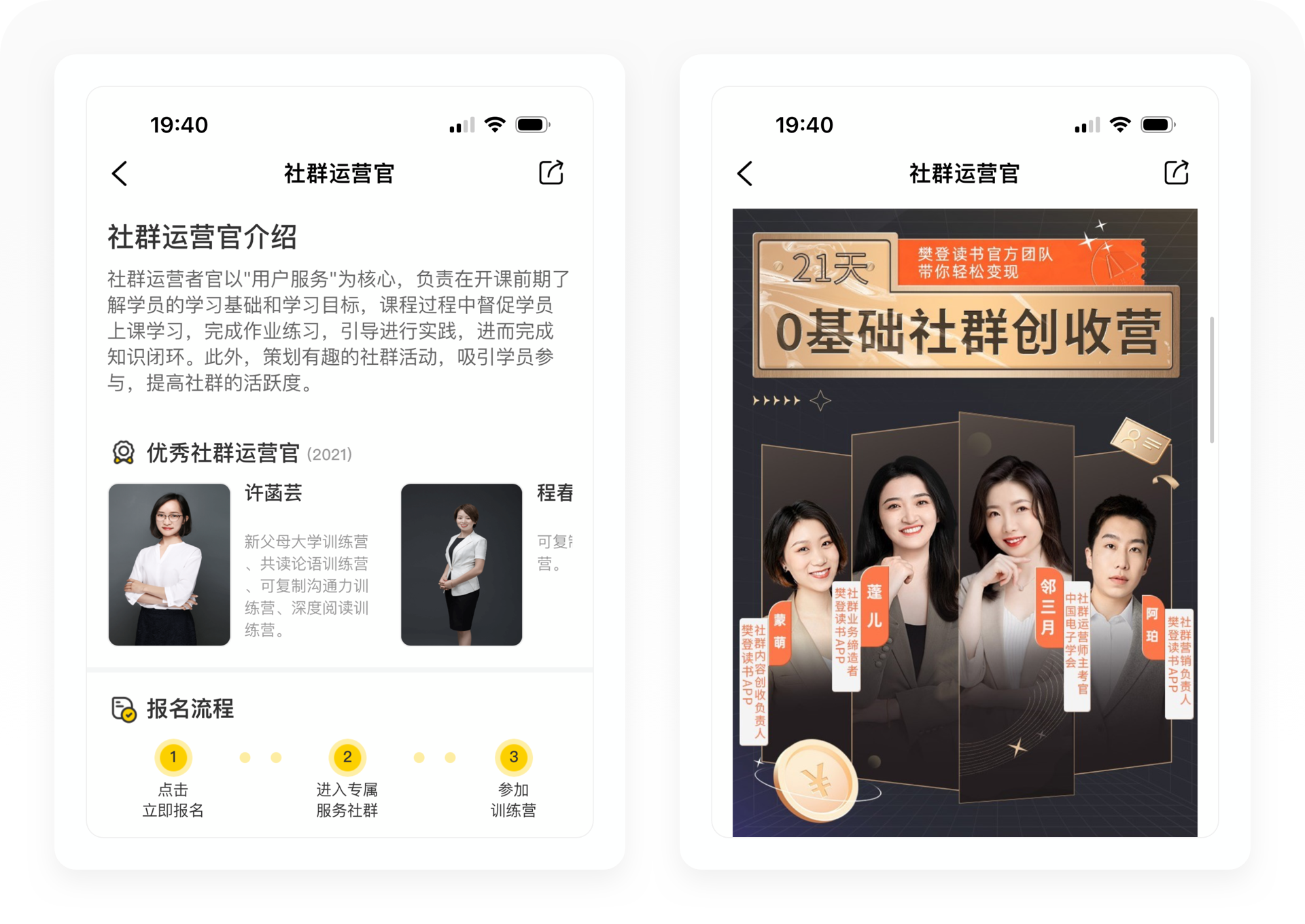
樊登读书提供7种形式的知识副业,分别是樊登小店、知识主播、知识顾问、翻转师、社群运营官、沟通力讲师和兼职客服。其中翻转师、社群运营官和沟通力讲师这三个需要付费报名学习的岗位,目标人群以自由讲师、教师、企业培训者为主,为樊登读书源源不断补充讲师资源。

2.5.1 樊登小店
樊登小店就是樊登读书入门级的分销商,用户可以零成本申请加入。每个用户都可以拥有自己的一个小书店,可以通过建立自己的社群或朋友圈进行书籍分享,用户下单后,出版社直接发货,店主赚取销售提成。

2.5.2 知识主播
知识主播就是负责樊登读书的电商直播,通过直播带货,实现副业收入。知识主播可以免费报名,分为兼职主播和全职主播。

2.5.3 知识顾问
知识顾问就是为用户解决知识困惑的咨询师,本质是樊登读书的销售。用户可免费报名,樊登读书提供系统的专业培训。

2.5.4 翻转师
翻转师是樊登读书·雨知教育的核心服务,课程体系分为六大板块,目标人群是自由讲师、教师、企业培训者等,最终帮助他们成为樊登读书的授课讲师、知识主播和知识顾问。翻转师是付费的系统培训,定价5686元。

2.5.5 社群运营官
社群运营官属于一个付费的系统培训,定价3980元。这个服务主要针对在校学生、全职宝妈、自由职业和朝九晚五的上班族,通过21天的系统培训学习,掌握社群运营的知识和技巧,其次也有机会成为樊登读书签约的樊登读书运营官。

2.5.6 沟通力讲师
沟通力讲师也是付费服务,价格没有公开。沟通力讲师主要是通过学习樊登的《可复制的沟通力》课程,最终有机会成为樊登读书沟通力团队的签约讲师机会。

2.5.7 兼职客服
兼职客服就是主要帮助樊登读书处理客服的工作,只要用户有时间,都可以报名申请参与。

3. 书城
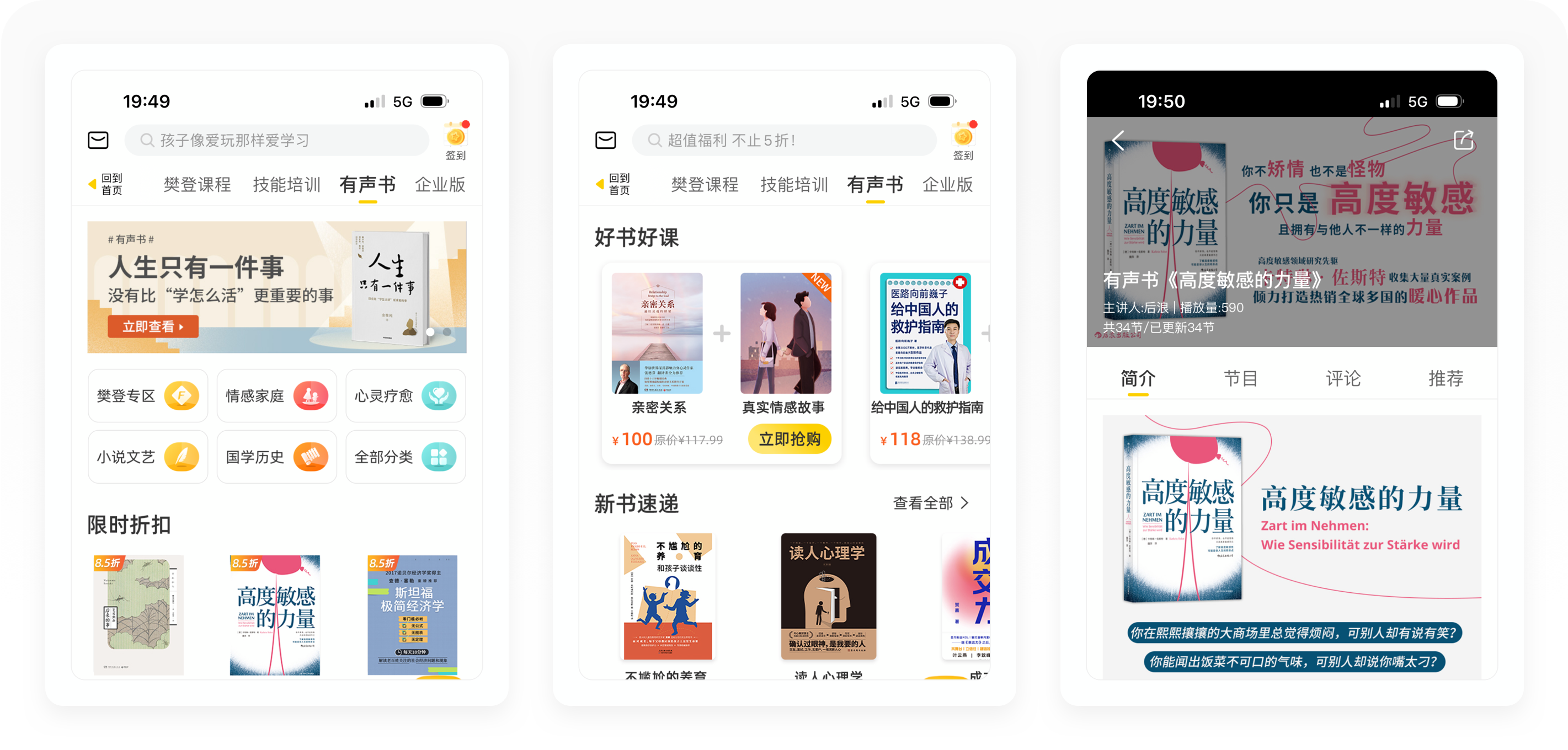
3.1 有声书
「有声书」包含了樊登专区、情感家庭、心灵疗愈、小说文艺等内容,为用户提供更多的听书选择,不过相比喜马拉雅、微信听书这样以开通VIP会员付费收听的模式,樊登的有声书直接以单本书籍售价,而且单价不低,均价在19-39元之间。

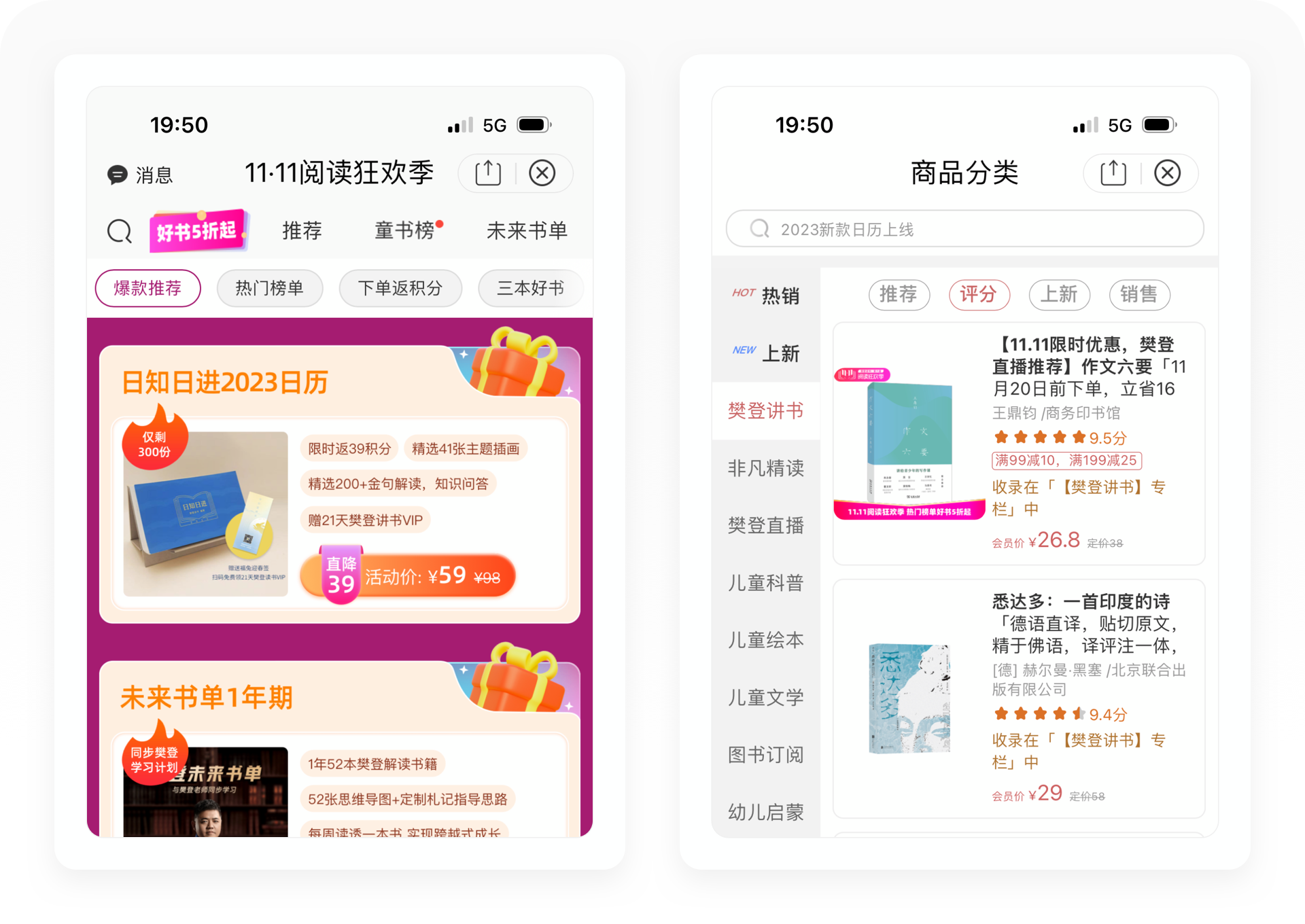
3.2 心选商城
「心选商城」是樊登读书官方为用户提供的一个在线购买实体书和周边产品的平台,从书籍数量看,内容包含了儿童科普、儿童绘本、职场进阶、心灵治愈、人文社科等类型,非常夯实;从商品类型看,除了书籍,心选商城还支持各种周边、联名商品的购买。和传统的书城相比,心选商城的内容设计非常创新。

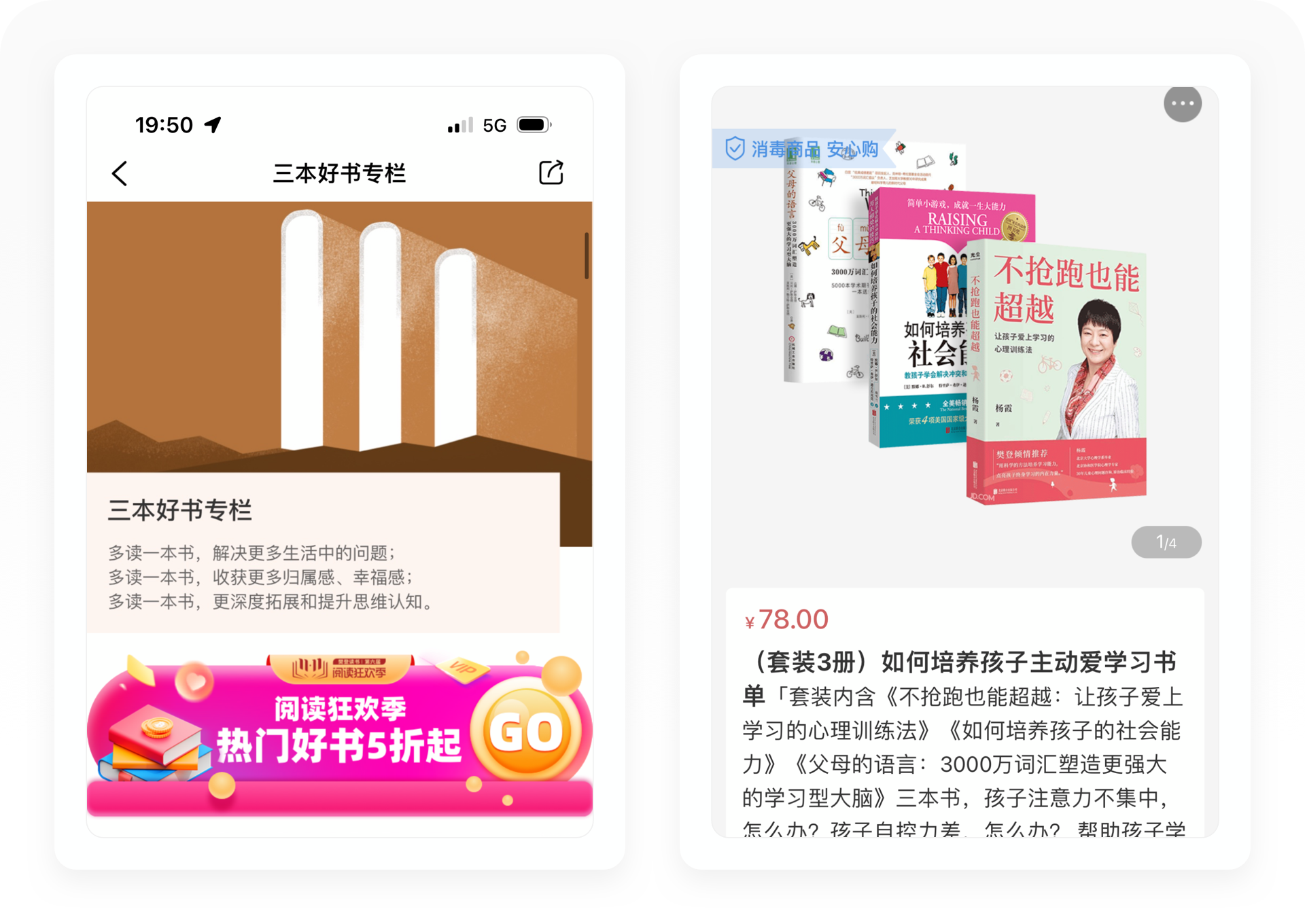
3.2.1 三本好书
「三本好书」的本质是一个组合套装,但是樊登读书用书单的形式来设计,不仅增加了销售量,还为用户设计了充足的购买理由。在「三本好书」的介绍里,文案是这样的描述——多读一本书,解决更多生活中的问题;多读一本书,收获更多的归属感、幸福感;多读一本书,更深度拓展和提升思维认知,可谓情怀满满,让用户产生了强烈的购买欲望。

3.2.2 樊登未来书单
「樊登未来书单」定价2199元,属于高利润产品,它主要有三个卖点,第一,每月会把当月樊登即将解读的4本书籍提前邮寄给用户,让用户可以抢先读;第二,赠送樊登专属证书、52本书的思维导图实体卡片、1本专属定制未来书单礼记和微信专属社群,不仅拥有精美的实物礼品,还能享受专属社群,突出尊贵感;第三,以选书、读书、用书和“写”书四个环节的服务帮助用户每周读透一本书、实现跨越式增长为卖点,为「未来书单」增加了「学习」属性,从而让用户感觉自己买的不是书单,而是成长。

4. 企业服务
4.1 企业读书
「企业读书」面对的是企业用户,以读书学习为切入点,帮助企业员工建立读书习惯,协助企业打造学习型组织。「企业读书」是一个综合性的读书解决方案,由内容、工具和服务构成。在内容端,为企业提供樊登读书超过800+优质内容,还可以为企业量身定制书单;在工具端,为企业员工提供一个满足多场景学习的高效工具,企业还可以通过PC管理端查看企业员工的读书数据,实现数字化管理;在服务端,为企业提供专家团队1V1支持服务,赋能企业组织线下活动,最终帮助企业员工建立阅读习惯。

4.1.1 企业共读营
「企业共读营」是通过优质书单和共读工具,让员工在21天社群的督促和专家指导下,一起共读,通过听、学、教、练和评五个步骤帮助员工学习读书,打造全流程的闭环训练场景,旨在帮助员工养成读书的习惯,为组织营造读书氛围。

4.1.2 线下翻转课堂
「线下翻转课堂」是由专业引导师带领学员共同解构一本书,帮助学员理清逻辑结构、重点知识,深化实际场景应用,在交流互动中营造良好的读书氛围。「线下翻转课堂」就像一次企业员工拓展活动,以读书沟通为主题,充分调动员工的学习热情,增强团队学习氛围,丰富企业员工生活。

4.1.3 数字阅读空间
「数字阅读空间」就是在企业办公场地可利用的空间里面,通过硬件设备作为载体,将图片、文字、音视频等内容置入,让员工扫码就可以收听,同时通过这样的设计,为企业打造阅读的氛围。

4.2 开放平台
樊登读书已经把读书做成了标准化的产品,支持接入网页、小程序、APP、车载等终端,打造了一个通过接入樊登读书API就可以实现合作的第三方开放平台。目前樊登读书有针对教育、银行、出行等行业设计了解决方案,创意惊人。

5. 总结
从读书服务我们可以看出,樊登读书是一个非常有创意和变现能力超强的产品。不管是面对C端大众消费者,还是面对B端企业用户,他都可以把「读书」赋能到到不同的场景和主题中。比如「新父母」这样的栏目,就是抓住了众多传统的父母对孩子教育没有正确方式的痛点,让用户看着就难受、看着就羞愧、看着就恨不得立马开通会员学习。
其次樊登的商业变现形式设计,非常有层次感。以「新父母」这个服务为例,首先为你推荐基础课程,如果用户的自律性不够或者无法理解,它又设计了训练营,二次变现。更厉害的是,它为读书赋予了“副业变现”这个属性,然后通过8980元的系统课,帮助那些全职或想做副业赚钱的妈妈用户群体进行系统培训,层层推进。这样的设计方式,甚至在企业端也复制了一套,变现能力惊人。
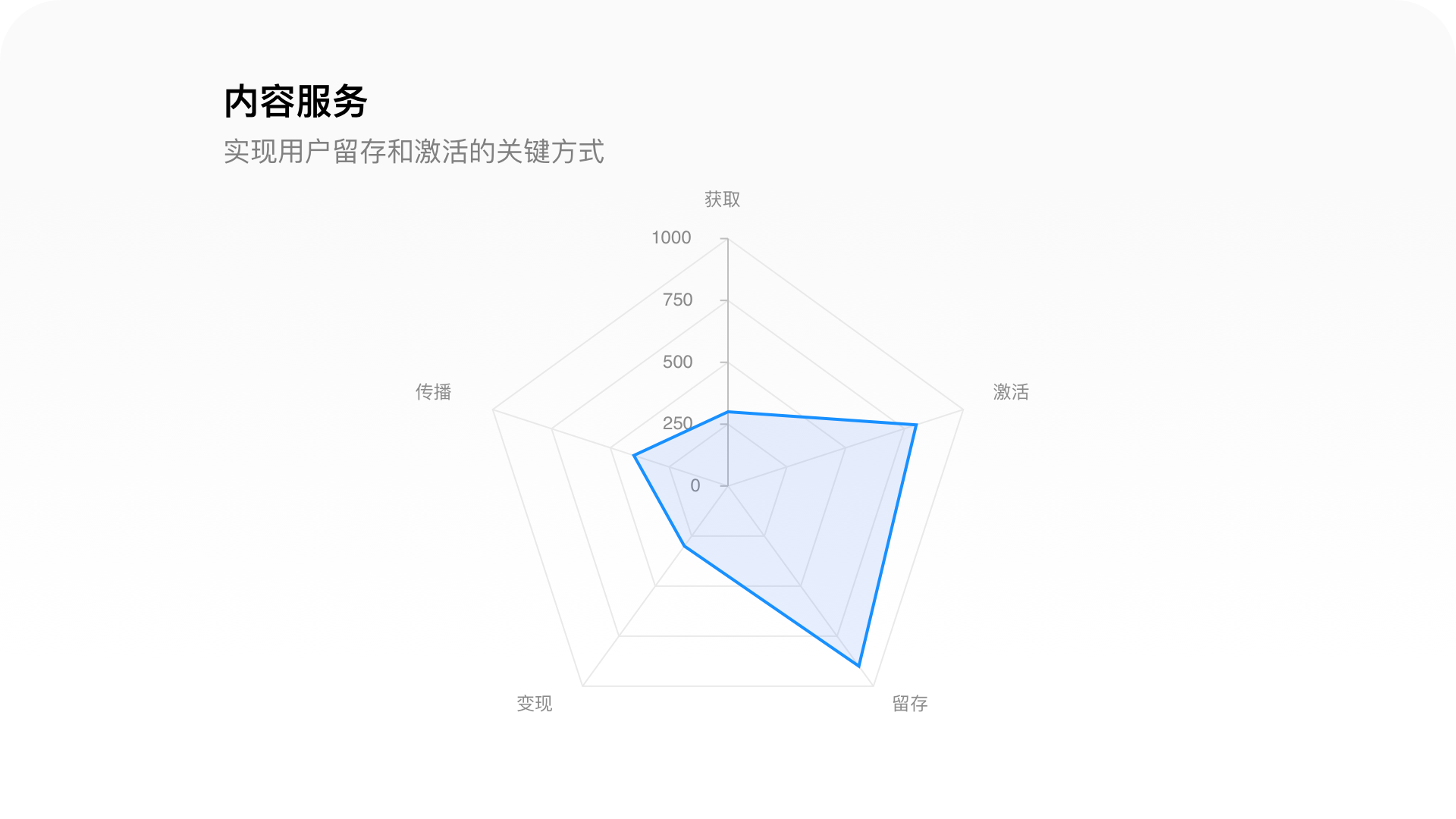
四、内容服务
「内容服务」是帮助产品实现用户留存和激活的关键方式。樊登读书如今已经把「免费视频」作为APP的一级栏目,通过1-2分钟的精华片段播放,可以有效提升新用户的激活率,最终成为付费用户;其次樊登读书还有精彩丰富的线下线下活动。

1. 免费视频
「免费视频」是一个短视频栏目,内容主要从樊登讲书的视频提炼出精华片段剪辑成1-2分钟的短视频。这个栏目设计得非常好,第一,把一个长达45分钟的读书视频拆分出来以后,不仅可以降低阅读成本,还增加了碎片化阅读的形式,降低用户读书的时间成本,可以极大提升用户的读书时间;第二,一个免费视频对新用户来说,就是一次免费试听,通过对精华内容的提炼,对用户的激活有非常大的帮助;第三,免费视频同时可以作为高质的短视频素材,分发到抖音、视频号、小红书和知乎等平台,帮助平台传播引流。

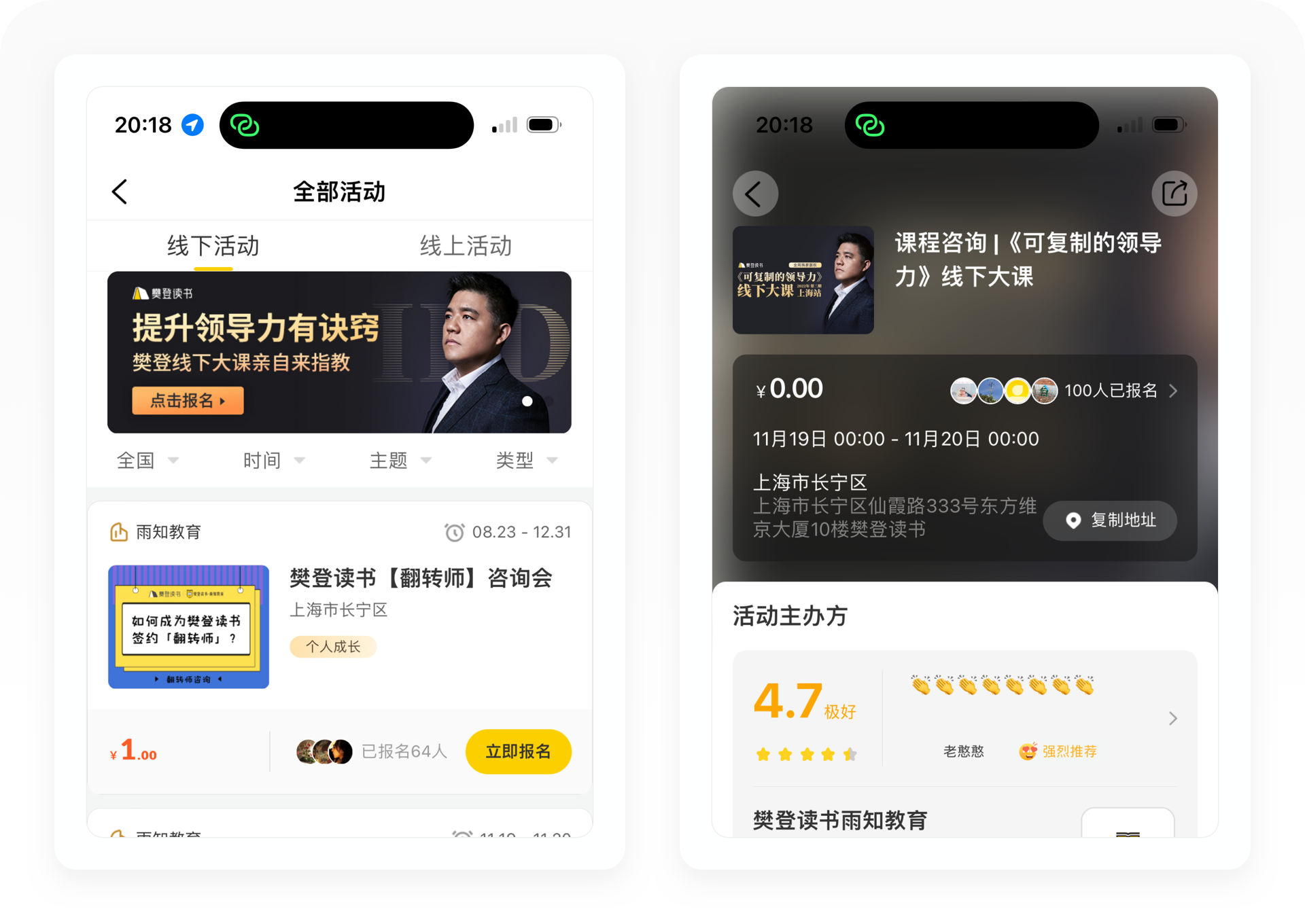
2. 活动
樊登读书的「活动』是用户运营的主要方式之一,活动分为线下活动和线上活动两种形式。樊登读书的活动主题非常丰富,不仅可以直接分享平台的热门书籍,比如《非暴力沟通》、《职场焦虑》、《陪孩子终身成长》等,还可以结合樊登自己创作的系列书籍为主题,比如《可复制的职场沟通力》等,内容的边际成本非常低,可不断复制。樊登读书在全国拥有2000多家城市运营中心,每一次活动,其实就是一次分享传播和新用户激活,另外樊登读书的活动不是免费参加,很多活动都需要付费报名参与,变现能力非常强。

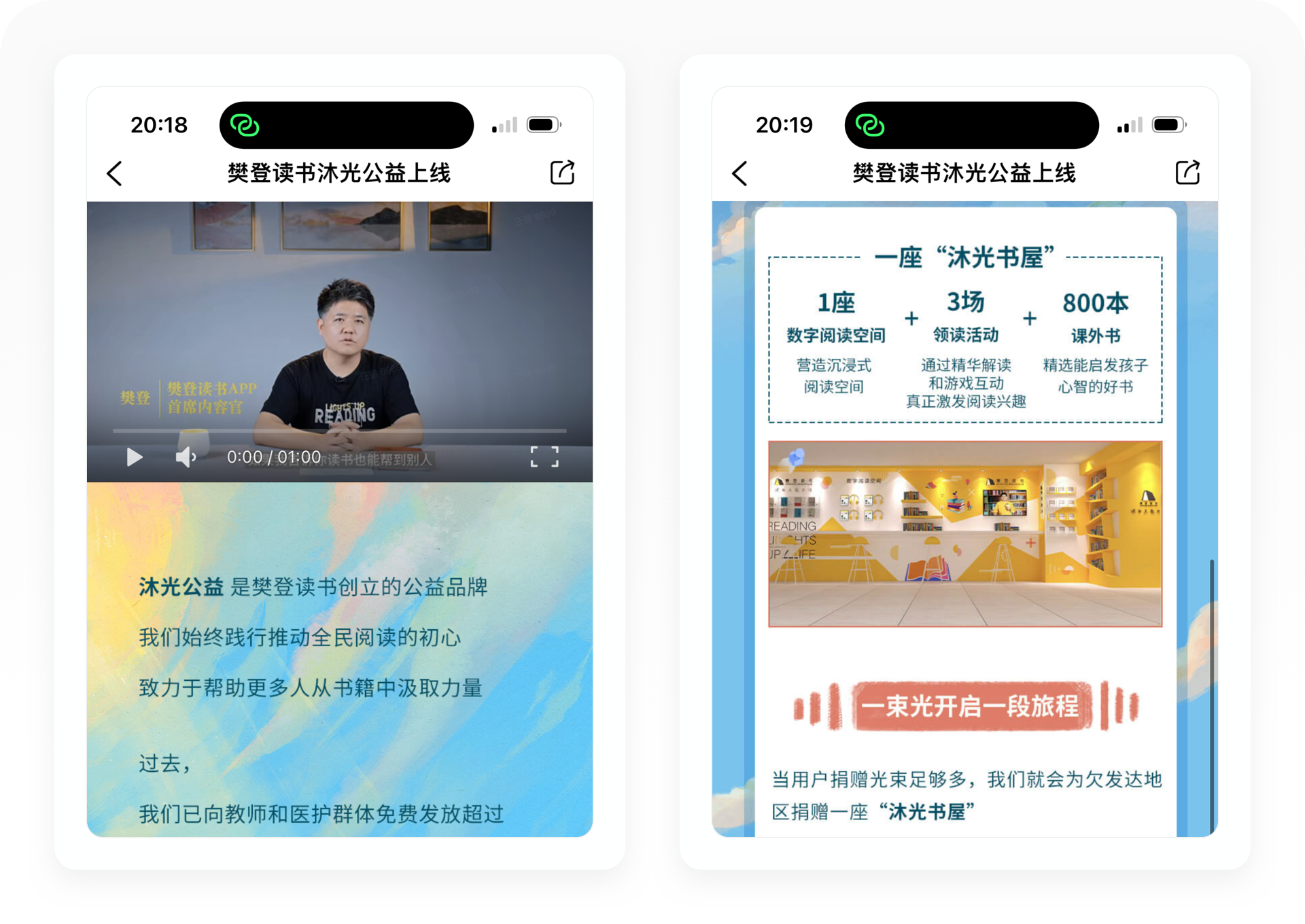
2.1. 沐光公益
沐光公益是樊登读书创立的公益品牌,主要为落后的偏远山区孩子们建立爱心图书室,帮助孩子们建立阅读习惯。他的捐赠规则是当用户捐赠的光束足够多,樊登读书就会为欠发达地区捐赠一座“沐光书屋”。用户可以通过两种方式为山区的孩子们进行捐赠,第一种是在樊登读书APP每听完一本书就会产生一束光;第二种就是通过在樊登读书的直播间购买书籍,捐献一束光。这样的活动设计,结合了公益,更容易打动用户,重新让用户更愿意多读书,提升用户活跃度。

3. 眼界
「眼界」是由上海科创教育和樊登读书联合打造的一个内容栏目,从2022年9月15日到2023年1月31日,每周更新一期专题内容,目前已更新六期。从这个栏目可以看出,樊登读书不仅仅是一个听书产品,而是成为一个有深度的教育学习平台。未来类似这样高质量的栏目相信会越来越多,这会对品牌的宣传、公信力以及用户的留存起到非常大的帮助。

4. 发现
「发现」这个版块,藏得比较深,在「用户中心」的「常用工具」。但这个版块的内容非常夯实,它就是一个社区,有热点新闻、视频、文章、活动、书友等十余个栏目。从内容设计看,这个栏目有很多想象空间,比如目前内容的生产形式是以媒体号发布,用户还可以关注,未来樊登打造自己的读书社区吗?由于资料有限,并不知道未来这个栏目会怎样定位和规划。

5. 总结
从内容服务的拆解,我们可以看出樊登读书的未来发展空间非常大。首先短视频的设计会极大提升用户使用产品的时间,让产品有更多的可能性。其次通过「发现」这个版块的设计推导,也许未来樊登读书会朝着一个读书社区发展。
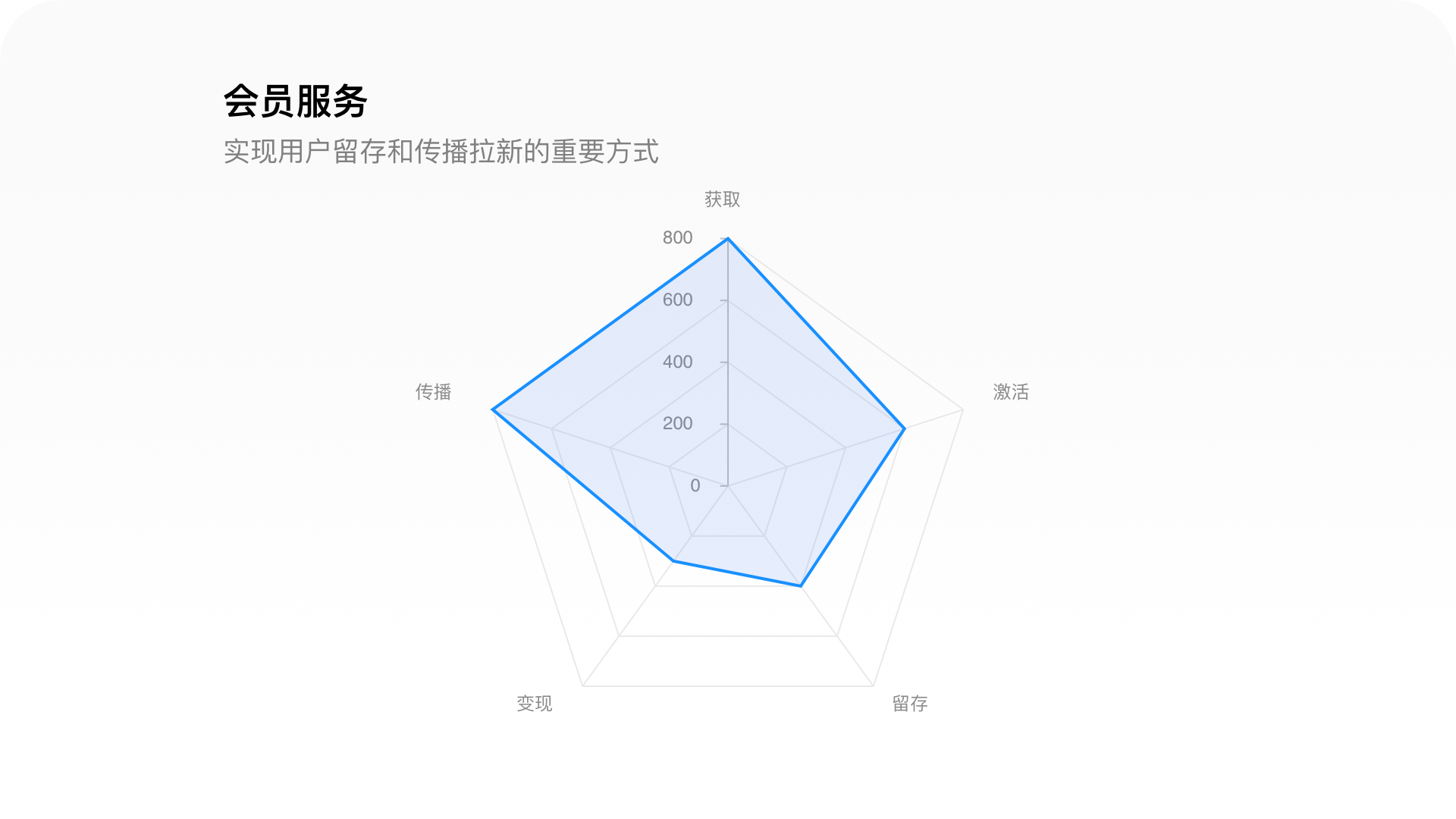
五、会员服务
「会员服务」是樊登读书实现用户留存和传播拉新的重要方式。樊登读书的会员服务非常丰富,而且有很多创新点。樊登读书设计了四种VIP会员卡,分别是樊登讲书、非凡精读、李蕾讲经典和心选黑卡,享受不同的会员权益服务;在用户运营方面,为用户提供专业完善的学习分析工具,记录用户的学习时长,其次还有每日签到、成长福利和小书童服务;在用户福利方面,还为用户设计了礼品卡、联合福利、听书卡和车主福利;最后为了吸引用户分享推广,还设计了邀请好友和组队读书两种方式。

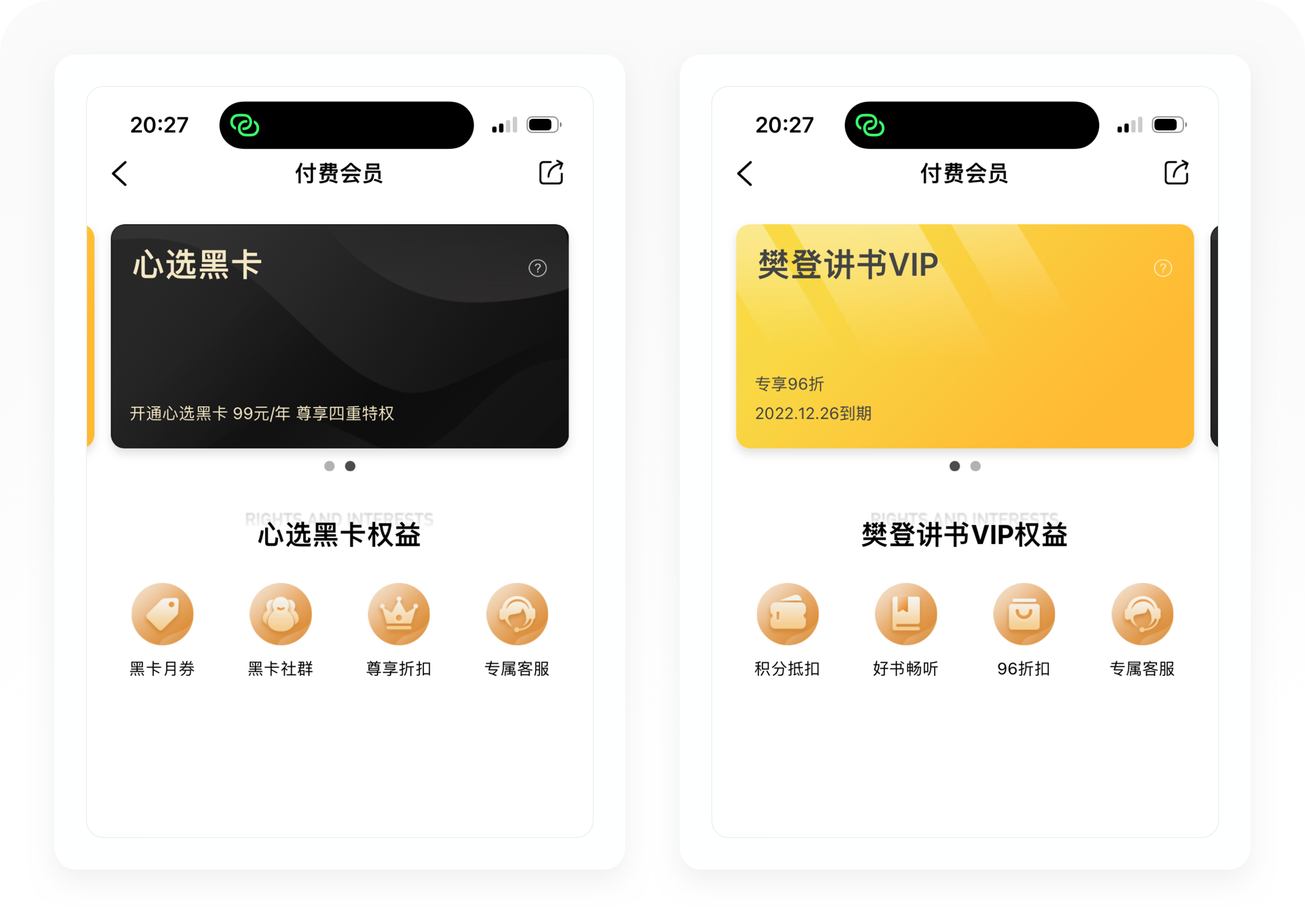
1. VIP会员卡
1.1 樊登讲书
樊登讲书的VIP会员售价388元一年,拥有内容(可收听樊登讲书栏目所有内容)、功能(支持音频、视频和文稿)、服务(专属书童服务)、折扣(购买课程享受折扣)和亲友(1人购买多人免费听)五大特权。
其次樊登读书还设计了一个多听多送卡的会员升级服务,售价488元,鼓励已付费的会员进行会员升级。升级以后可赠送下一年的樊登讲书年卡,每周听1本书可赠送7天VIP时间,不限时间积累,赠满1年即可获得下一年VIP。

1.2 非凡精读
非凡精读会员定价388元一年,购买后可以畅听非凡精读800+本优质书籍资源,服务内容主要是每周更新3本好书、5张14天樊登讲书亲友卡和每月发放价值超300元的学习福袋。

1.3 李蕾读经典
李蕾讲经典定价也是388元一年,购买后可以畅听李蕾讲经典的所有内容,还拥有5张李蕾讲经典亲友卡以及400+分钟配套朗读节目。

1.4 心选黑卡
心选黑卡是心选商城的会员VIP,定价99元一年,购买后,可以享受最低9.2折的购物折扣,还拥有专属的黑卡月券和社群。

2. 用户运营
2.1 成长福利
樊登读书根据用户每天读书的时间记录详细的读书数据,包括累计学习天数、累计学习时长等,这里的交互体验设计得非常友好,用户可以直接滑动日历查看过去半年的读书时间,非常方便。

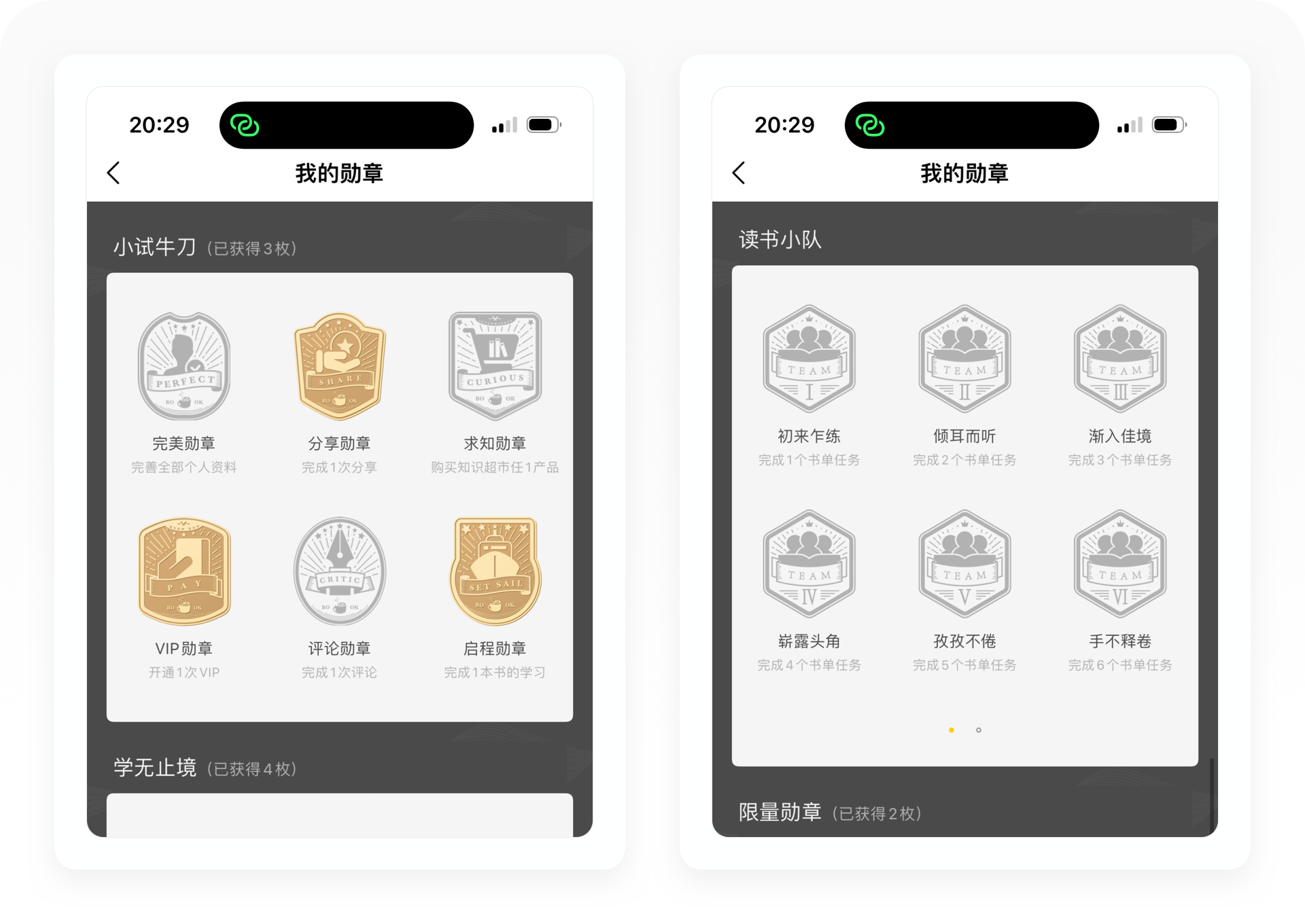
2.1.1 勋章
勋章分为五大类,分别是小试牛刀(门槛低,用户通过完善资料、评论和分享即可获得)、学无止境(门槛略高,根据学习时间来颁发勋章)、推荐达人(鼓励用户分享拉新)、读书小队(根据书单任务设计)和限量勋章(根据用户忠诚度设计,分为相伴1周年、2周年和3周年等),可以看出设计得非常用心。

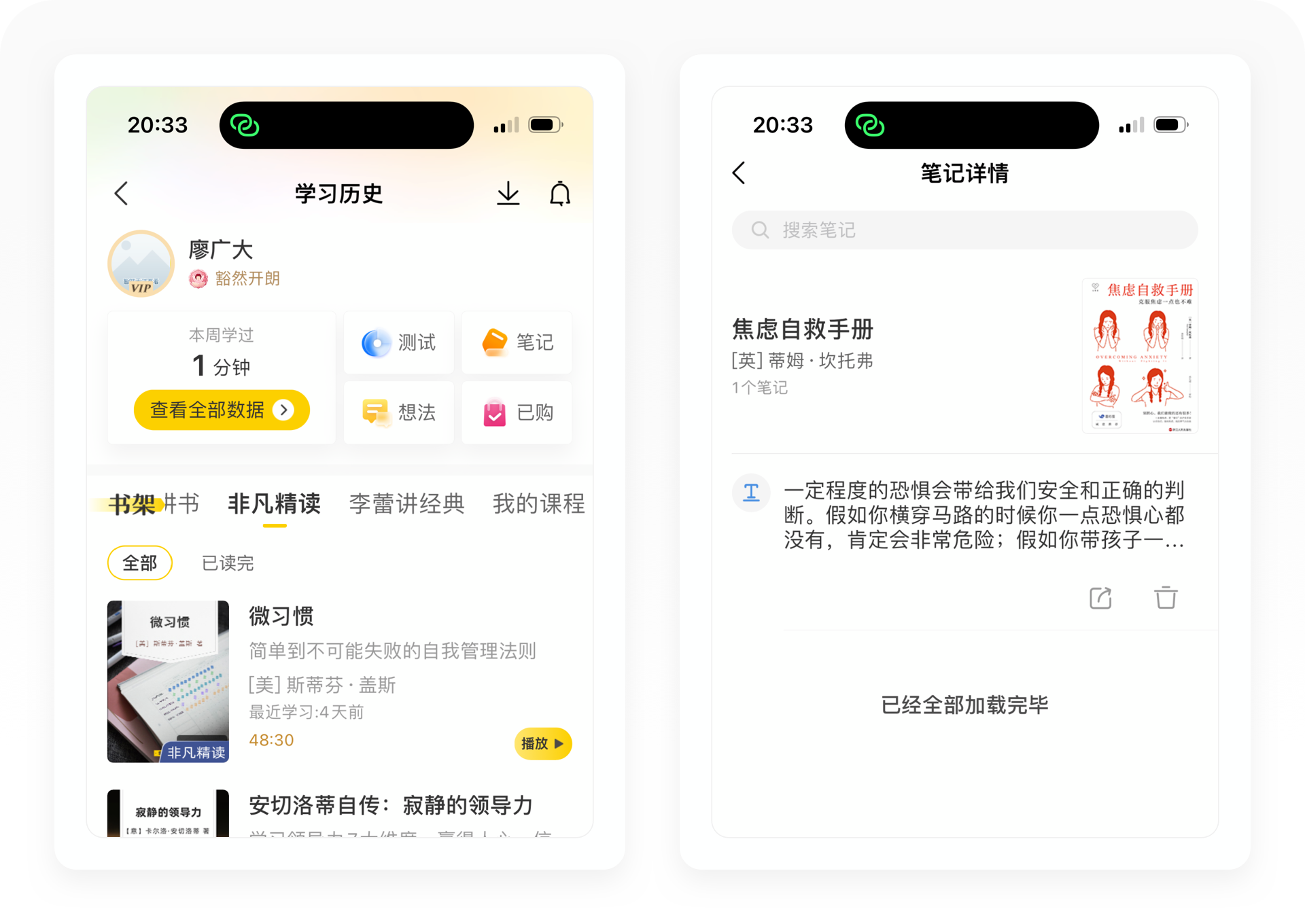
2.2 学习历史
「学习历史」就是用户学习数据看板,樊登读书会把用户每周的学习数据都记录下来,包括当周学习时长,历史学习时长等,其次还提供测试、笔记、想法、下载记录和阅读记录等功能。

2.2.1 学习数据
「学习数据」的统计维度非常细,为用户生成今日、本周以及历史学习时长记录,根据用户的阅读习惯生成「听书偏好指数」。其次还设计了一个影响指数,也就是如果用户分享给好友以后,「学习数据」也会统计好友的读书时长,生成用户的影响听书时长,设计得特别有创意。

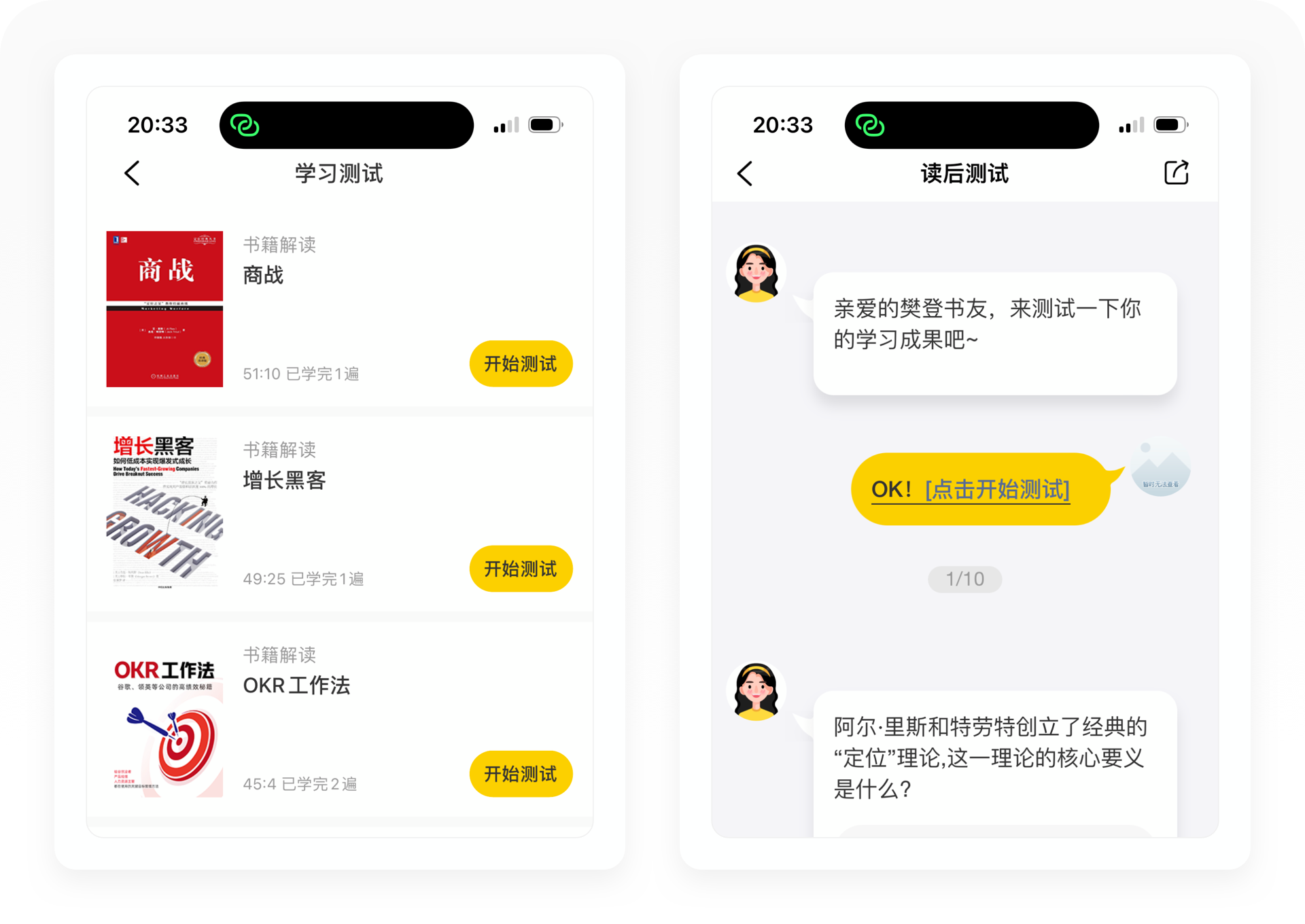
2.2.2 测试
当用户听完一本书,为了帮助用户更好的理解这本书的知识,樊登读书设计了一个测试答题的环节。用户答完题以后,不仅可以查看答案解析,还可以生成朋友圈海报分享,传播拉新。

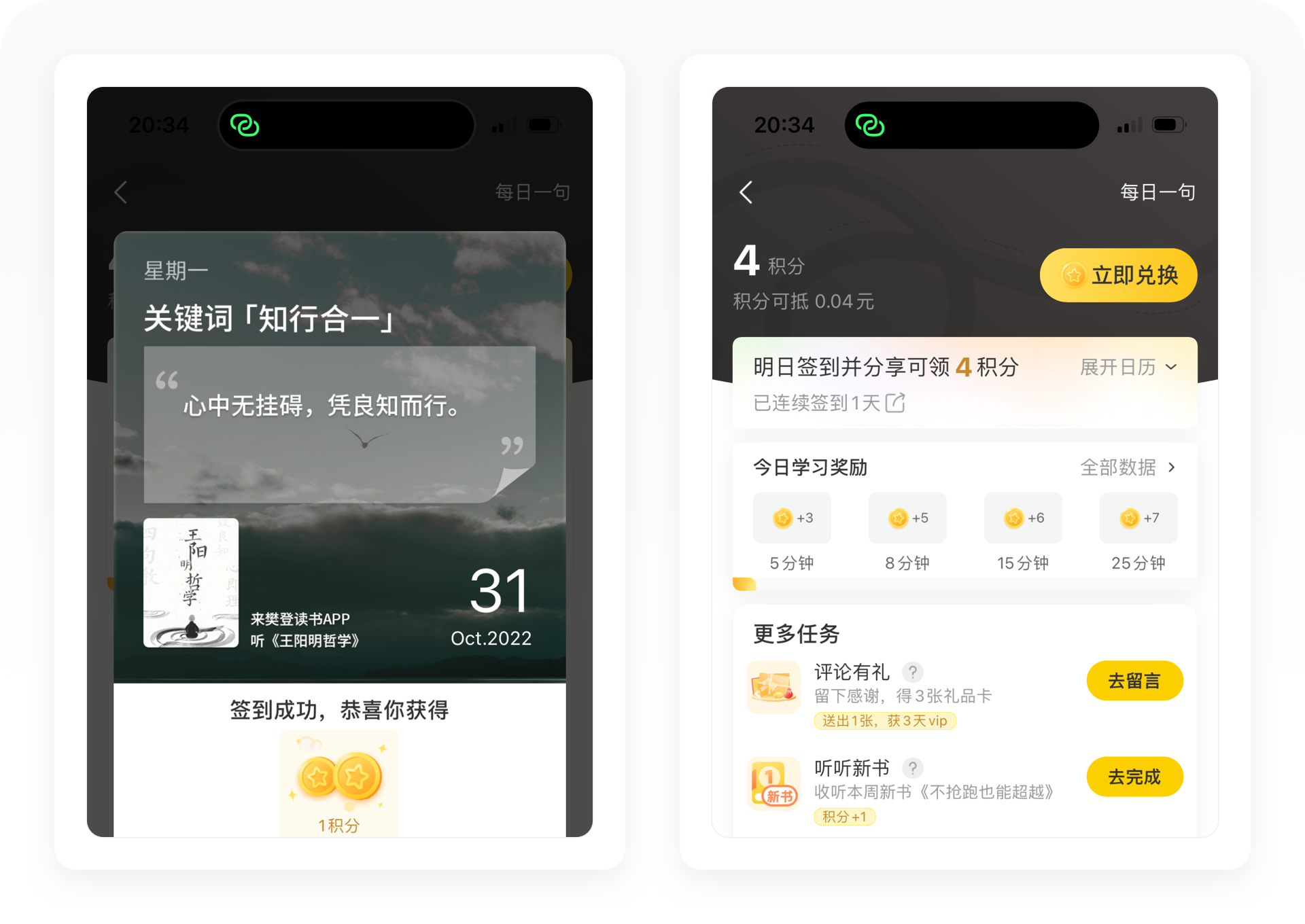
2.3 每日签到
用户可以通过每日签到领取积分,以7天为一个周期,连续签到积分加倍,积分可以在商品购买时候进行抵扣。在任务中心,樊登读书设计了不同的小任务,以极低的行动成本鼓励用户进行分享、读书和评论从而赢取积分。

2.4 小书童
小书童的设计非常巧妙,它并不是一个智能AI客服,而是让用户添加企业微信客服,这其实是把用户留存和销售场景移植到微信上,从而实现用户激活和复购。

3. 用户福利
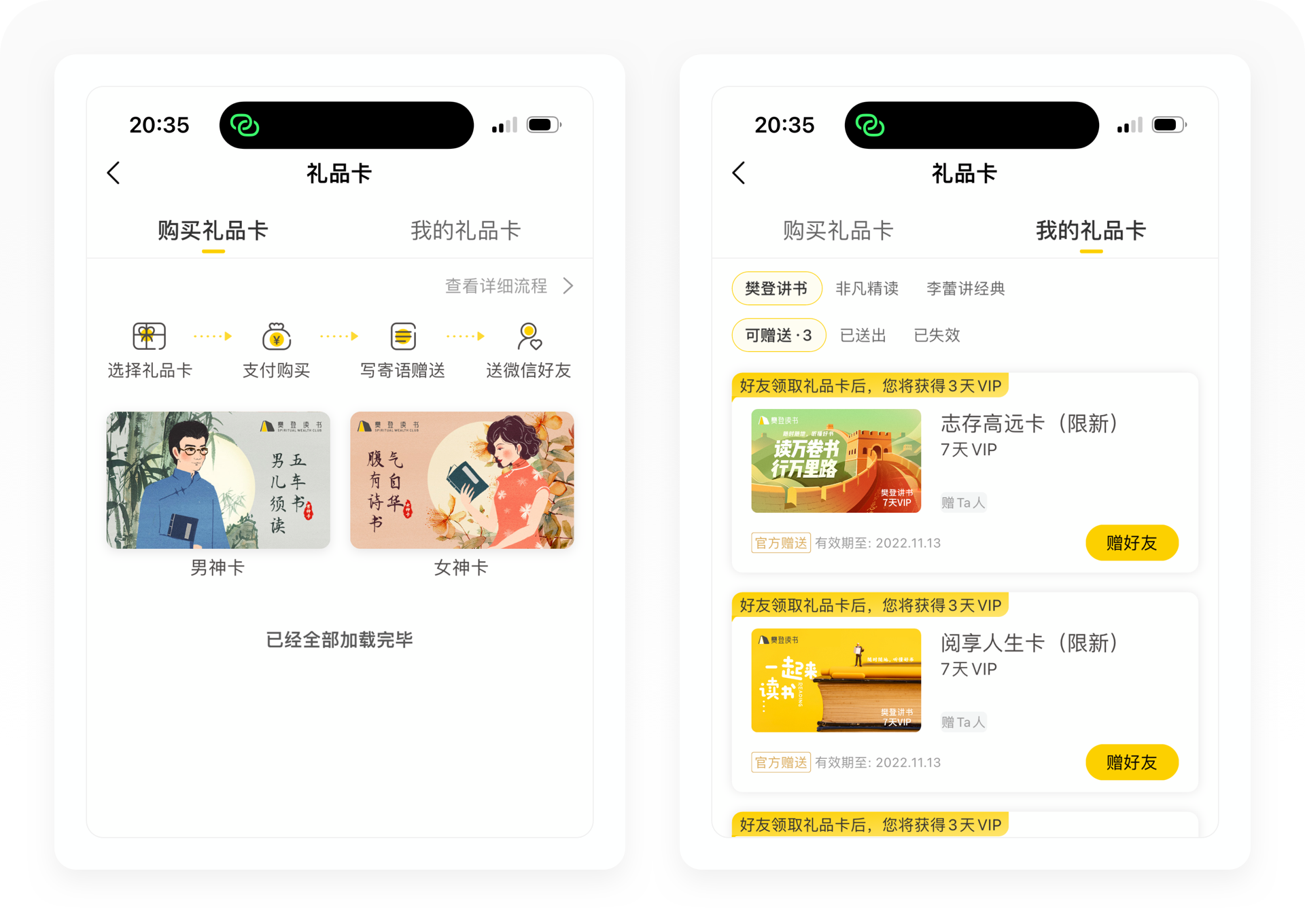
3.1 礼品卡
「礼品卡」是一种线上的虚拟VIP卡,用户可以购买赠送给好友,售价388元,其实就是樊登讲书的VIP。樊登读书把礼品卡设计成了一种裂变形式,官方会给用户赠送限时的礼品卡(一般为7天),好友领取以后,用户还可以获得3天的VIP时长,传播拉新能力非常强。

3.2 联合福利
「联合福利」就是樊登读书通过学习的场景链接了其他第三方品牌,以联名的形式向用户推出联合服务。可以说,樊登读书把读书学习和场景的链接,发挥到了极致,比如六个核桃×樊登读书联名套装,你可能想不到还有这样的套餐,一边喝六个核桃,一边听樊登读书。

3.3 领听书卡
「领听书卡」这个用户权益主要是回馈教师和医护这两个行业的用户群体。樊登读书设计得特别巧妙,如果你是这两类用户,你可以填入个人信息进行申请;如果你不是,你可以分享给你的老师或朋友(职业为教师和医护),这样的设计简直让用户很难有抵抗力,让用户主动为产品拉新。而且听书卡只有1个月的福利,免费试听结束后极大可能转化为付费会员。

3.4 车主福利
「车主福利」也是一个樊登读书和其他行业完美链接的活动形式,樊登读书通过和一些汽车品牌进行深度合作,直接以车载应用的形式载入到汽车设备,用户在驾车的时候可以直接收听樊登读书的内容,多场景提升用户黏度,让用户随时随地都能收听。

4. 用户推广
4.1 邀请好友
「邀请好友」的设计特别简单,但是海报的文案非常打动人,通过很多名言警句和热门书籍生成的海报,直接转发给好友或发布在朋友圈,有新用户注册付费以后,老用户则可以领取听书时长。

4.2 组队读书
「组队读书」的活动规则很简单,所有人都可以发起组队,三人成组开始听书,完成任务以后可以获取积分。这个活动对用户的拉新和提升活跃度有很大帮助,老用户为了获取更多的积分,邀请到越多的新用户,组队奖励就会翻倍。

5. 总结
从会员服务的拆解我们可以看出,樊登读书的用户运营和营销形式设计得非常丰富。为了增加用户的投入成本,他们设计了非常专业完善的学习统计工具,通过勋章、测试、每日签到形式鼓励用户每天听书、学习。其次还引导用户添加「小书童」,通过1V1、高频的链接,和用户建立关系,实现激活和复购。在营销形式方面,以领书卡为例,如果你是老师,你可以直接领取,而如果你不是老师,那你可以分享给你的老师,这样的拉新方式,非常值得学习。
六、设计总结
1. 极致的单点突破
樊登读书可谓是一个单点突破的典型案例。樊登在《讲好一本书》中分享过他的创业历程。最初用户就是不想读、没时间看、读不懂,他们愿意给樊登交钱让他读给他们听。所以樊登从成立樊登读书开始,就以每年52本经典好书为主要卖点,解决用户没时间读书、读不懂书这个痛点,单点突破,最终打造了樊登这个超级火车头,把讲书这件事,做到极致,才有了今天超过6000万会员的樊登读书会。
2. 天马行空的创意
樊登读书在内容层的设计可谓天马行空。它不仅把读书设计了一个标准化的产品,支持消费者随时收听、学习。而且升级成了一个块芯片,可以即插即用,比如读书开放平台,支持多设备、多场景的对接,让樊登读书和其他行业进行更深入的链接。甚至一个普通心选商城,樊登读书都能设计出三个书单、未来书单这样的创意服务。
3. 丰富的变现形式
樊登的商业变现形式实在太丰富了,就像齐天大圣的72变,在任何环节,都能让用户为知识掏腰包。你可能想象不到你的孩子可以一边喝六个黑桃一边听樊登读书,又或者你的全职太太正在通过樊登读书的系统训练营正在学习如何通过副业变现,甚至当你听完《焦虑自救手册》手足无措的时候,你发现原来还有王丹老师为你设计了一个走出焦虑的行动营。
作者:设计大侦探
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
// 前言
良好的互动氛围是社区产品的核心,贴吧作为一款近二十岁的社区产品,设计师秉承年轻包容的产品理念,始终在探索属于贴吧的特色互动形态,在这过程中,希望通过互动系统设计方法,升级贴吧互动体验,培养用户心智,形成良性互动链路,最终提升用户活跃。
一、探索互动系统的设计方法
较为简单的互动形态为作者生产内容,浏览者为喜欢的内容点赞、回复,甚至私信创作者,这些互动行为会激励创作者继续生产内容。
基于以上互动形态我们搭建了循环互动系统,创作者为浏览者供给内容后,我们需要在互动环节引导互动行为发生,在触达环节优化互动信息触达,在反馈环节引导参与互动反馈,从而形成正向循环。结合实际的项目经验我们发现互动系统运转离不开“信息更易懂”、“路径更顺畅”、“玩法有惊喜”这三个要素。

二、寻找贴吧互动设计机会点
贴吧的角色是由创作者—楼主、浏览者—吧友组成,良好的产品运转模式为:创作者向浏览者生产供给内容,浏览者对其互动激励。但贴吧多年来互动链路中断,导致从互动到供给无法形成正向循环。
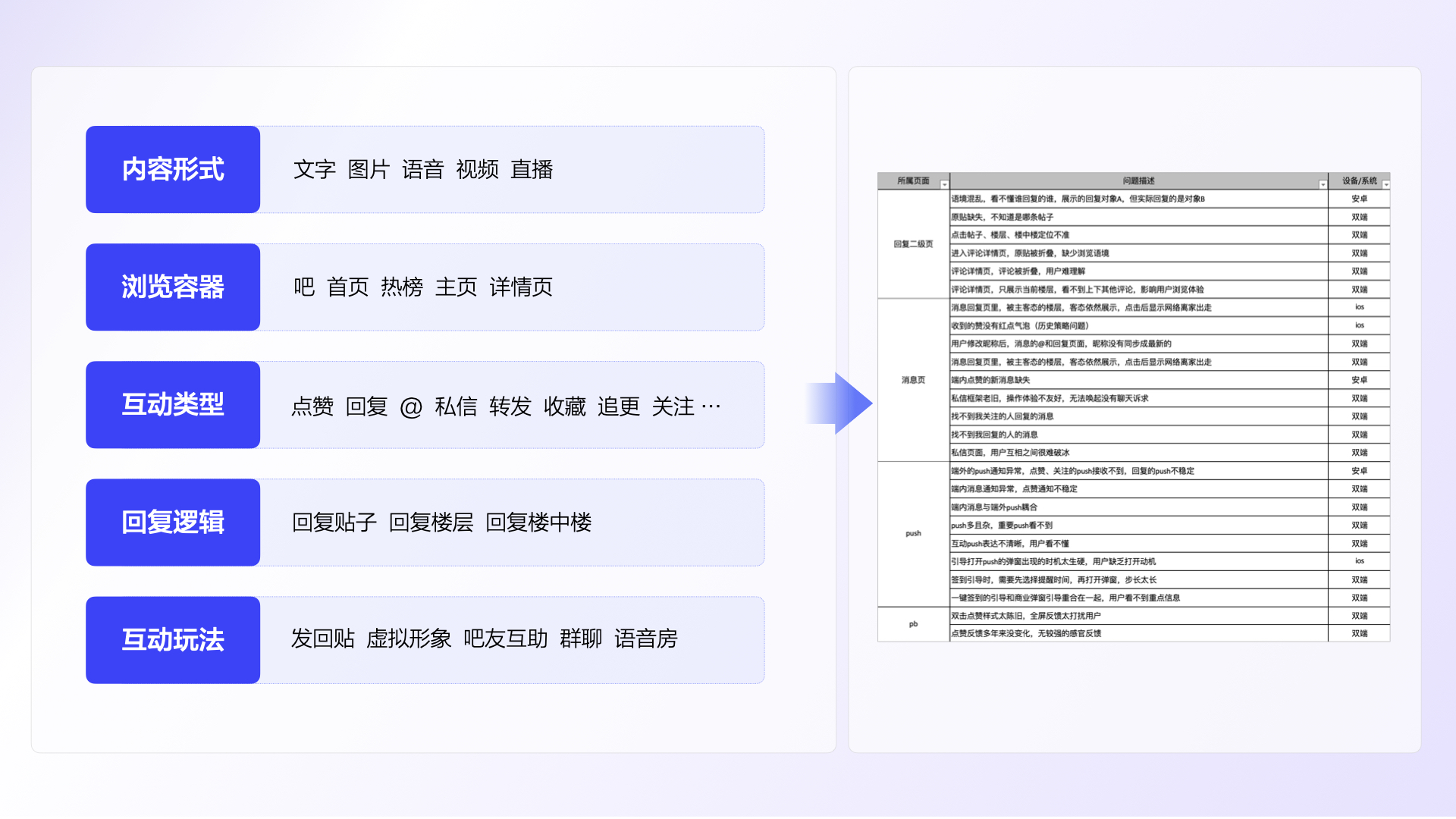
1.特色场景洞察问题
贴吧的场景及形态广泛,与其他产品有所不同,具有内容形式多样、浏览场景独特、互动类型广泛、回复逻辑精细、互动玩法多元等特点,通过走查上述特色场景发现诸如链路中断、功能缺失、结构混乱、内容丢失等问题。

2.下探设计机会点
基于以上问题的共性,我们可以从中总结出核心体验断点:
a.看不懂:回复列表内容结构不合理、收藏后看不懂更新的楼层内容;
b.看不到:Push通路不稳定无法触达用户、大多用户关闭推送push;
c.没意思:赞、回复等互动方式老旧,刷贴、签到行为重复,没有特别的玩法。

下面会使用上述总结的互动系统设计方法,对贴吧现存问题进行体验升级,提高用户的互动积极性。
三、 互动系统设计方法应用举例
1.信息更易懂
贴吧的回复场景多,逻辑复杂,创作者与浏览者在看到对方的回复后,内容展示需要易读易懂,彼此才会有意愿回复反馈。
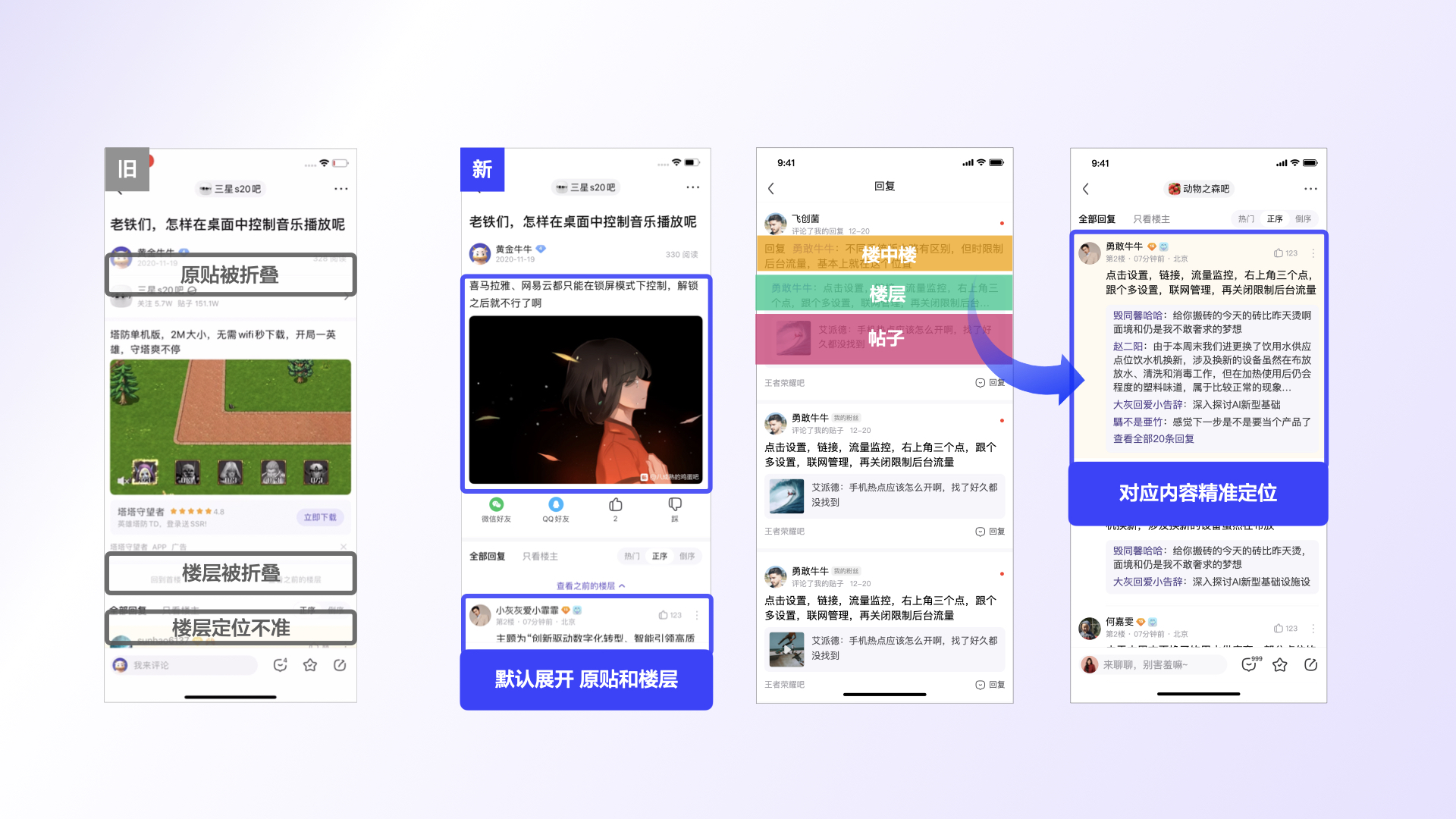
a.查看列表—优化结构
查看评论列表的旧体验存在回复对象错乱、内容缺失的问题,新体验根据语境自由展现原贴、楼层、楼中楼三层结构,承接上下文关系,降低用户理解成本,并将其复用在查看点赞、查看@ 等场景中。

b.查看详情—精准定位
点击列表页后的精准定位也是易懂的关键,我们对内容被折叠、定位不准旧体验问题进行优化,新体验默认展开原贴及楼层内容,细化点击贴子、楼层、楼中楼后的定位逻辑,帮助用户精准看到想看到的内容。

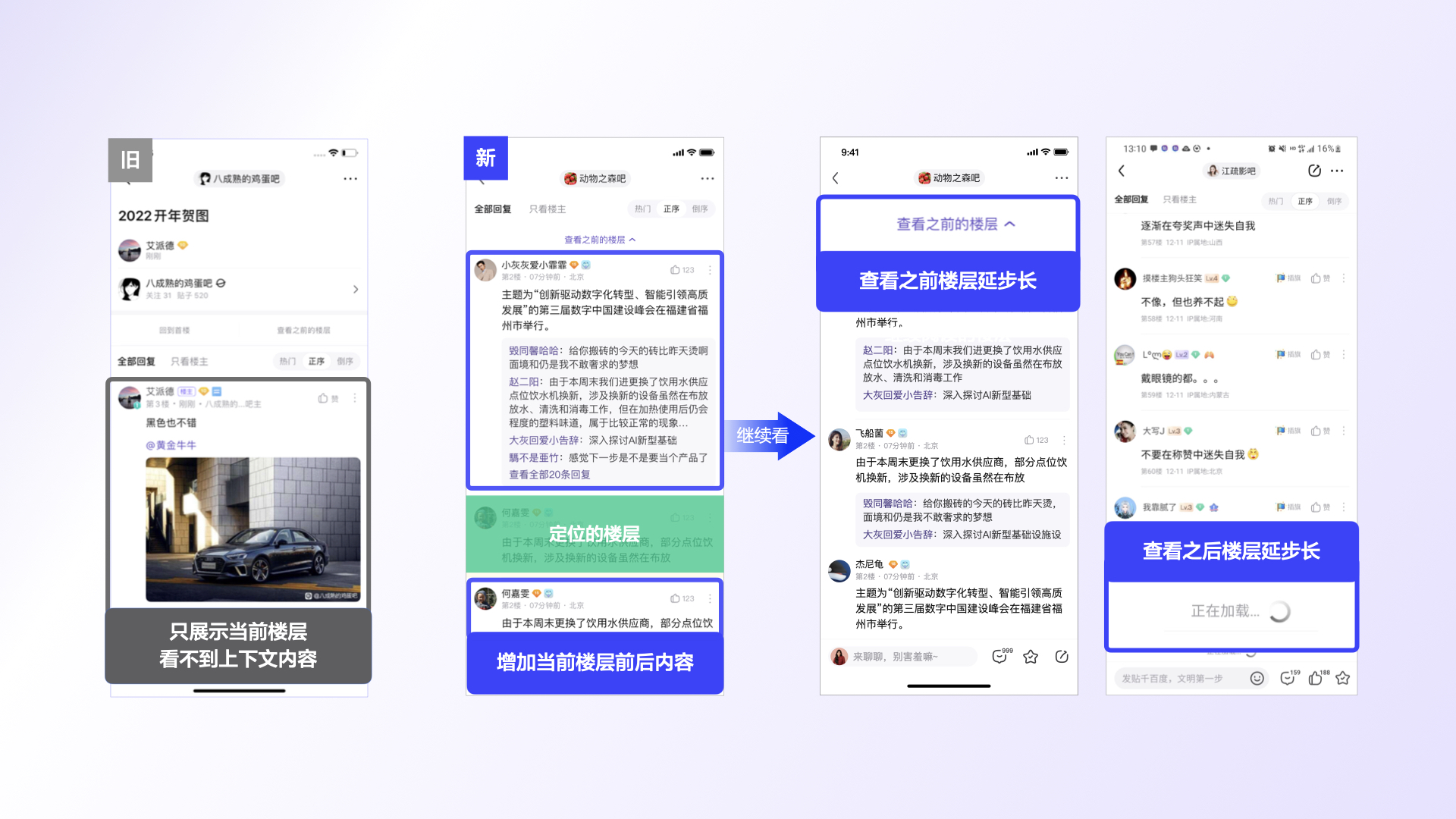
c.继续消费—延长步长
用户从回复列表进入查看详情页后,旧体验只展示当前的评论楼层,看不到上下文内容。新体验在定位楼层前后增加楼层内容,同时通过“查看之前楼层”和“加载之后楼层”方式继续浏览,延长步长。

2.路径更顺畅
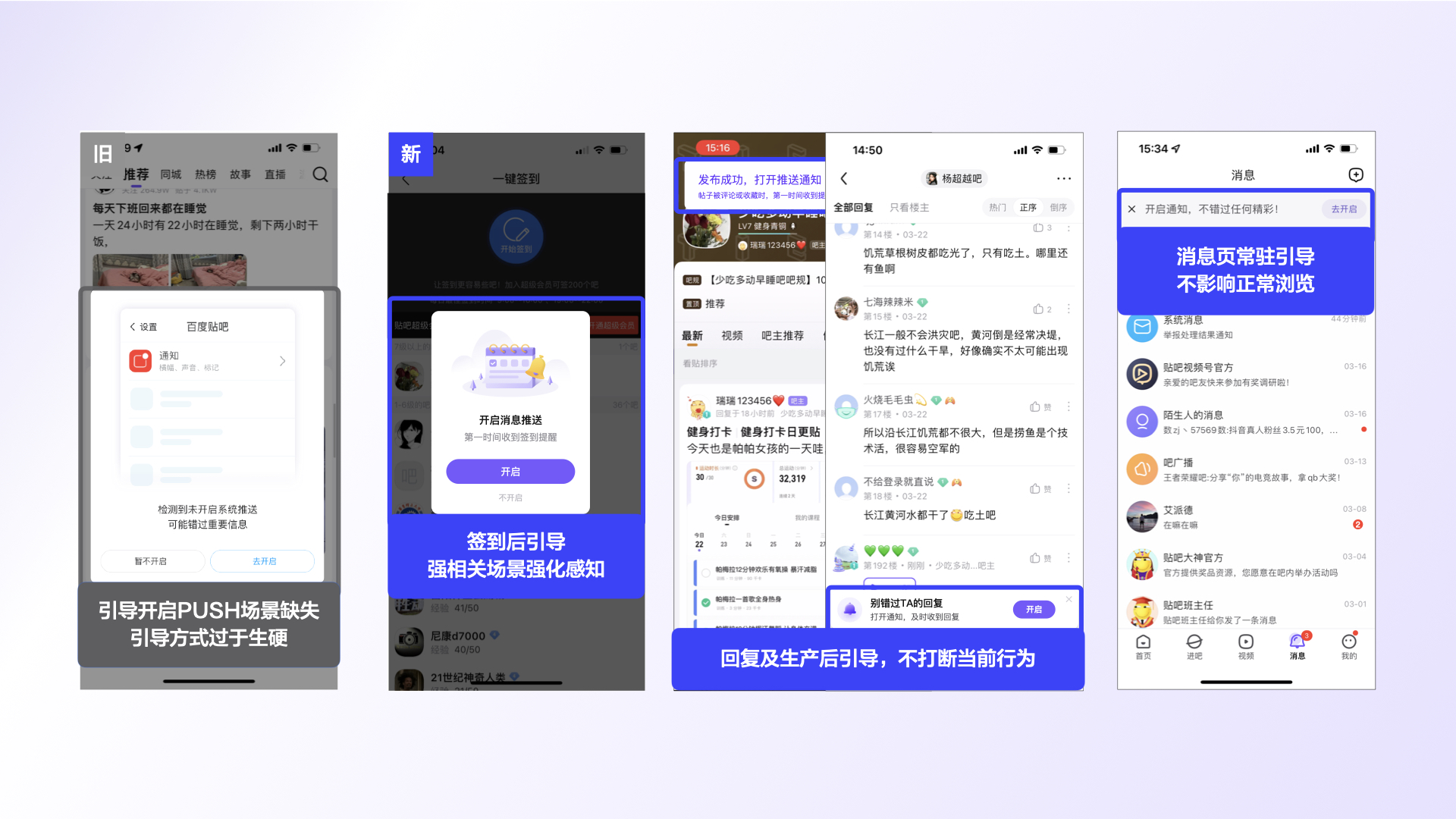
产品的推送Push向用户推送感兴趣的信息,需要稳定的触达用户且有意愿打开,才能达到召回用户目的。
a.打开推送开关—场景引导
旧体验引导开启push场景缺失,方式过于生硬,新体验选取贴吧高频互动场景,在用户签到后、回复后、发布后选择合适形态展现引导,提高推送通知打开率。

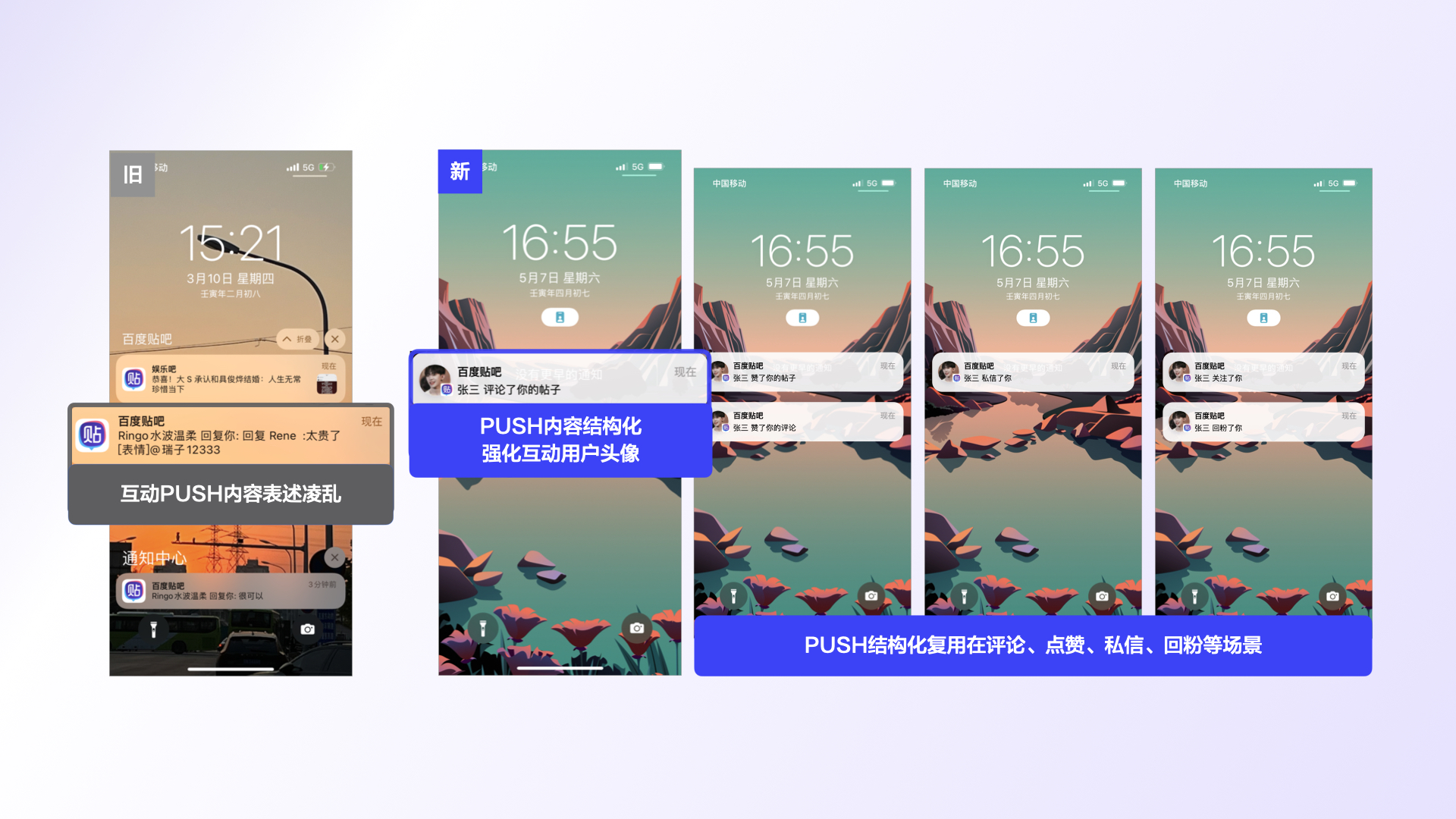
b.展示推送—有吸引力
旧体验互动push内容表述凌乱,新体验将push内容结构化,以“用户昵称+动作+互动对象”的结构展示推送内容,并强化互动用户的头像,适当展示互动详情,吸引用户点击。

3.玩法有惊喜
贴吧点赞、回复等互动方式存在多年,缺乏新颖性,用户互动心智疲软,急需通过轻量、有趣的创新玩法,刺激浏览者互动。
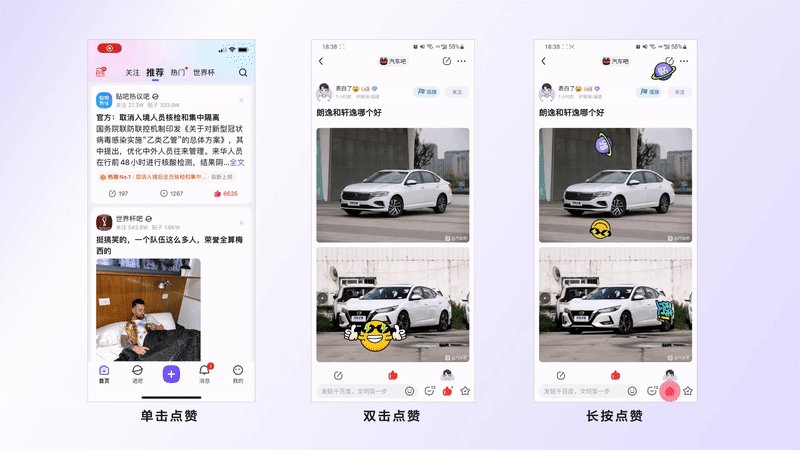
a.新增动态表情
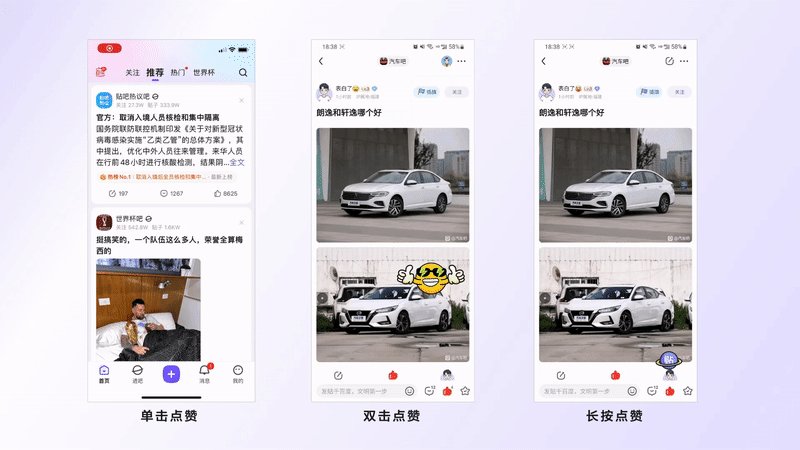
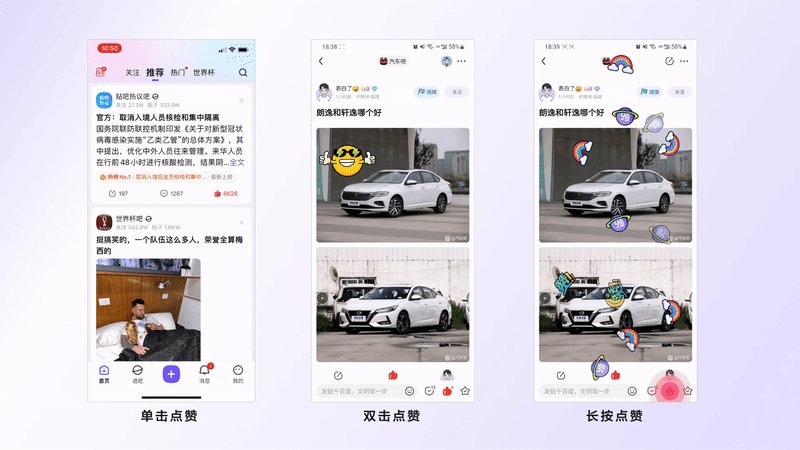
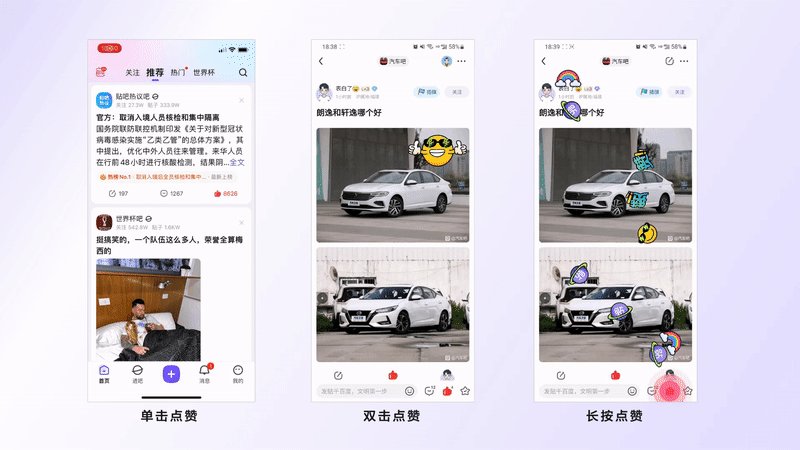
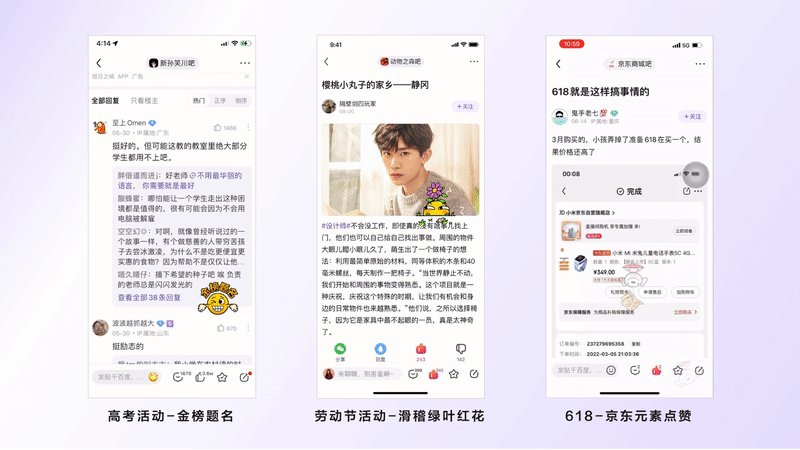
结合贴吧元素,补充单击、长按、双击的递进互动点赞方式,给予用户感官刺激,提升点赞爽感。

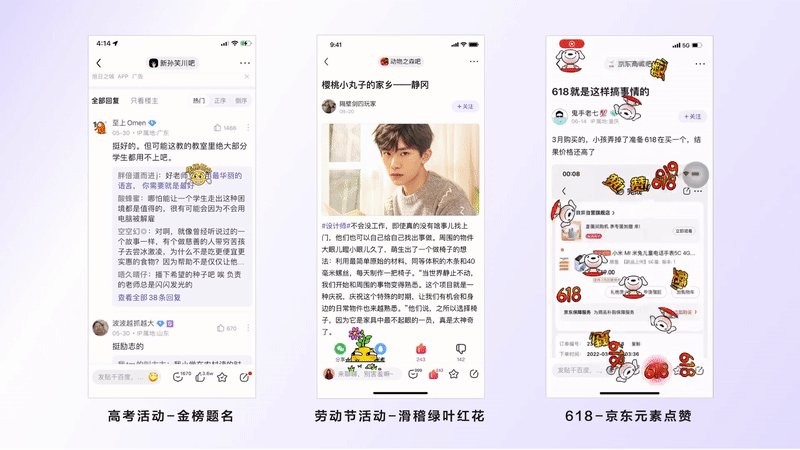
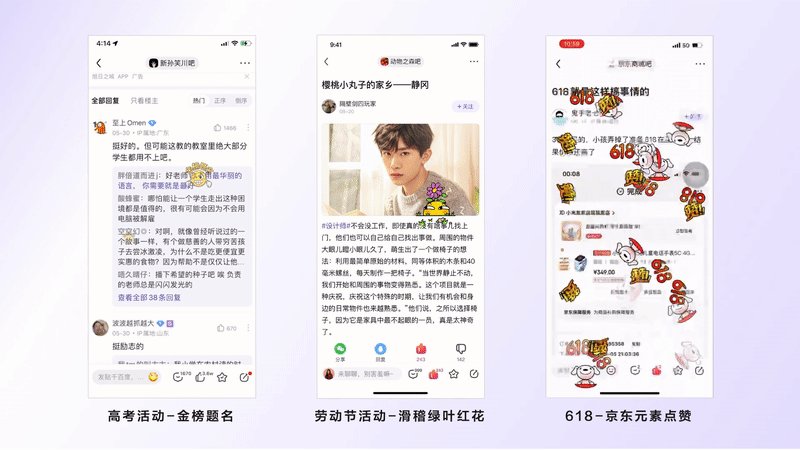
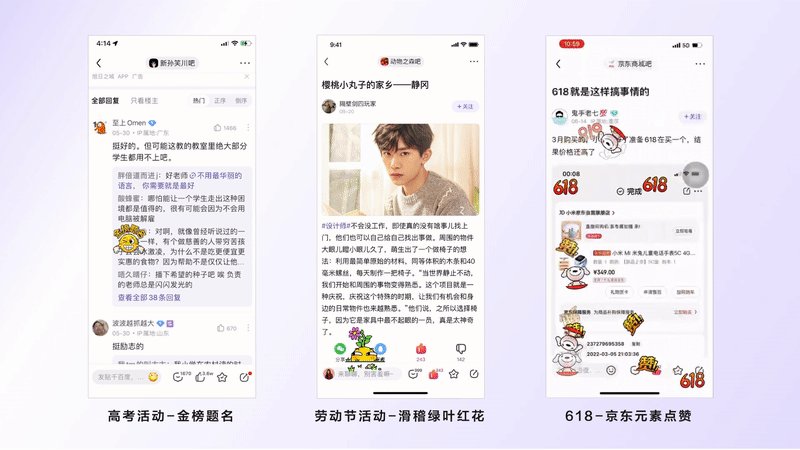
结合时效性运营活动,增加高考、劳动节、618活动点赞,营造惊喜感。

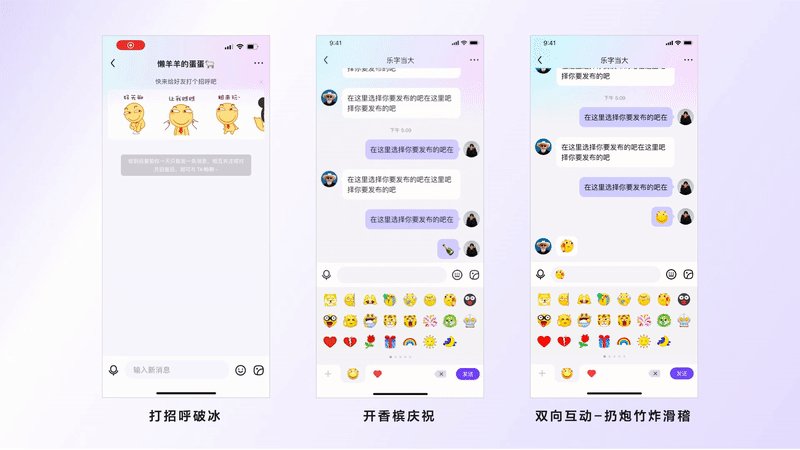
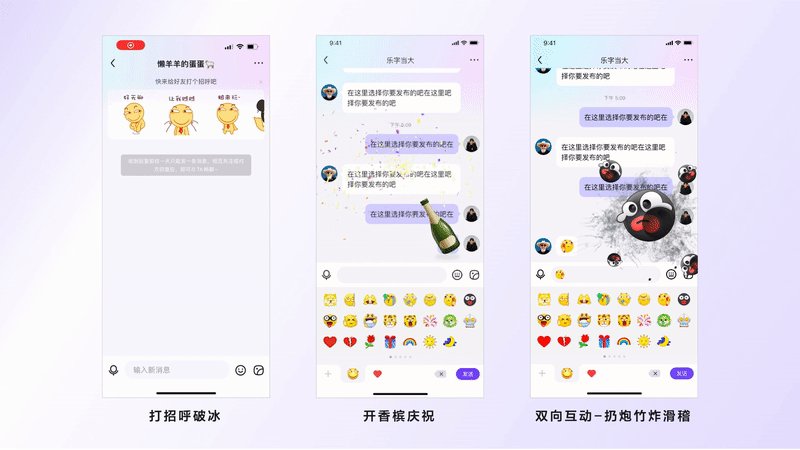
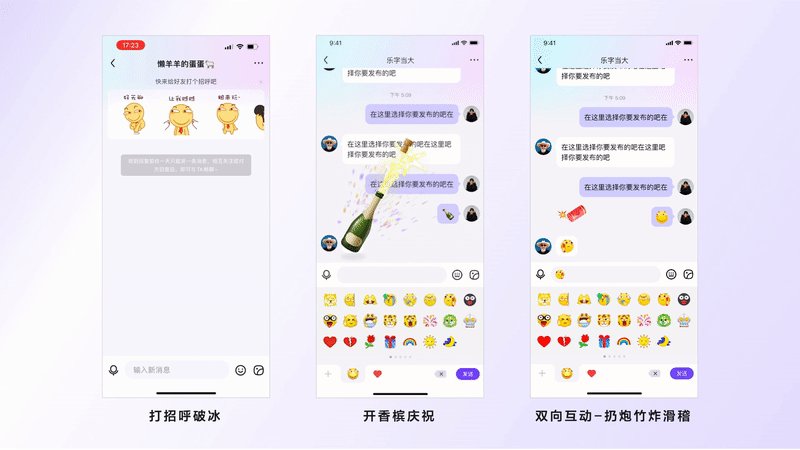
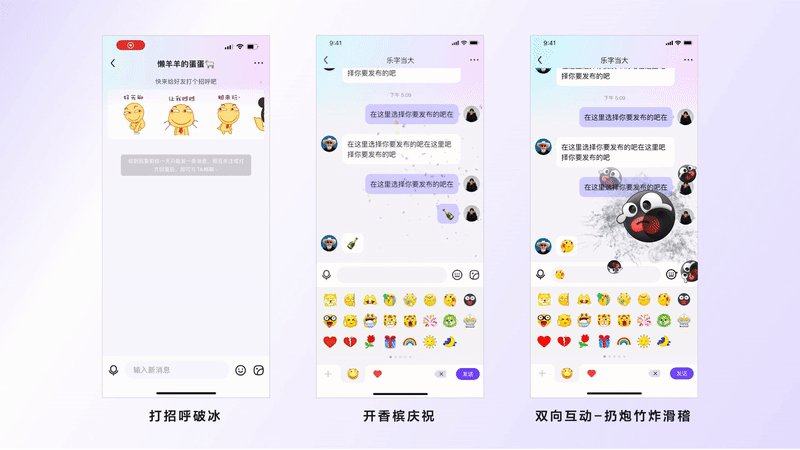
首次私信提供贴吧IP表情,助力用户关系破冰。后续私信增加开香槟、丢炮竹以及丢炮竹炸滑稽双向互动玩法,持续提升用户互动意愿。

b.新增潮流表态
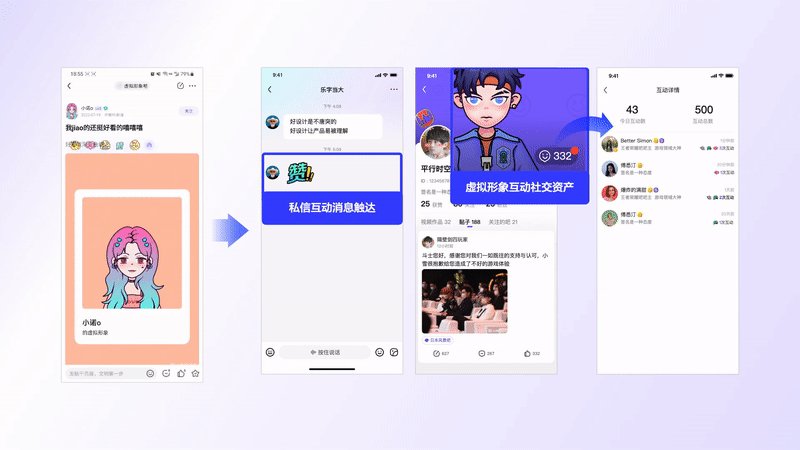
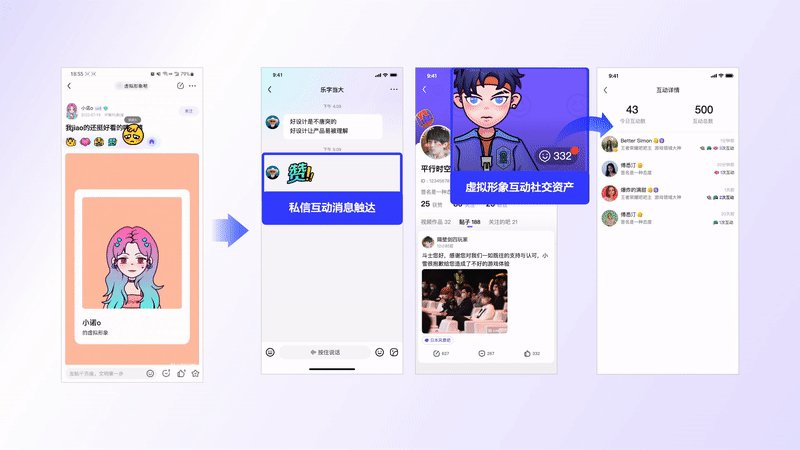
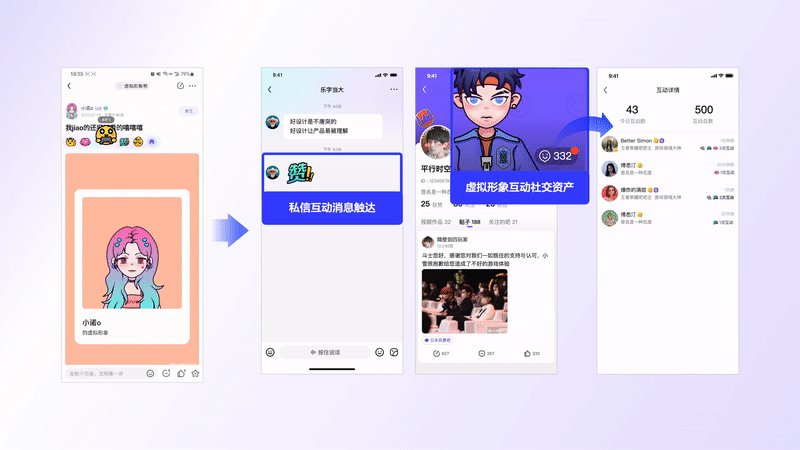
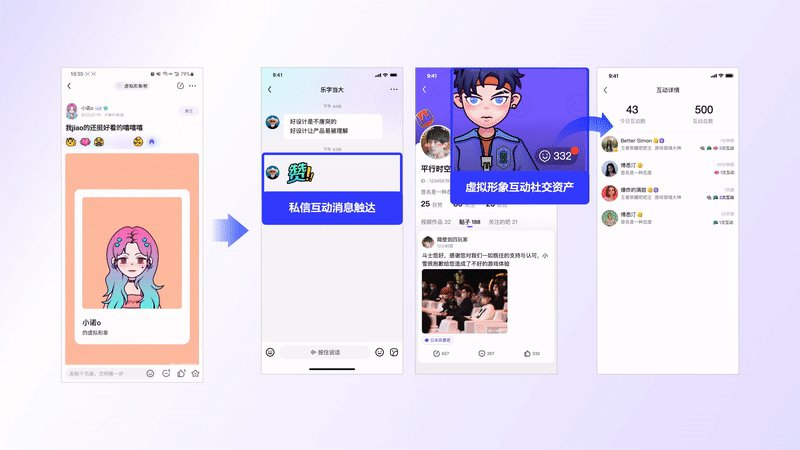
虚拟形式是近几年受用户喜爱的潮流表态玩法,探索虚拟形轻互动方式,互动后通过私信触达,并沉淀社交货币资产,进而引导双向互动。

// 小结
文本搭建的“信息更易懂”、“路径更顺畅”、“玩法有惊喜”互动系统设计方法,已将其运用在贴吧的特色互动体验升级中,并取得正向数据和用户反馈,希望该项目的设计方法及经验能为大家提供参考。
作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com