如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
介绍表单设计里经常会犯的错误~
无论是注册流程,还是信息输入的界面,表单都是产品设计里最重要的组件之一。本文重点介绍了表单设计里常见的注意事项。不过这些只是通用的规则,实际应用中总有例外~
少于6个选项的情况,建议全部显示

把选项内容放在下拉框里,不仅隐藏了选项内容,而且需要两次点击。如果大于5个选项,建议用输入选择器,如果超过25个选项,建议加上搜索功能~
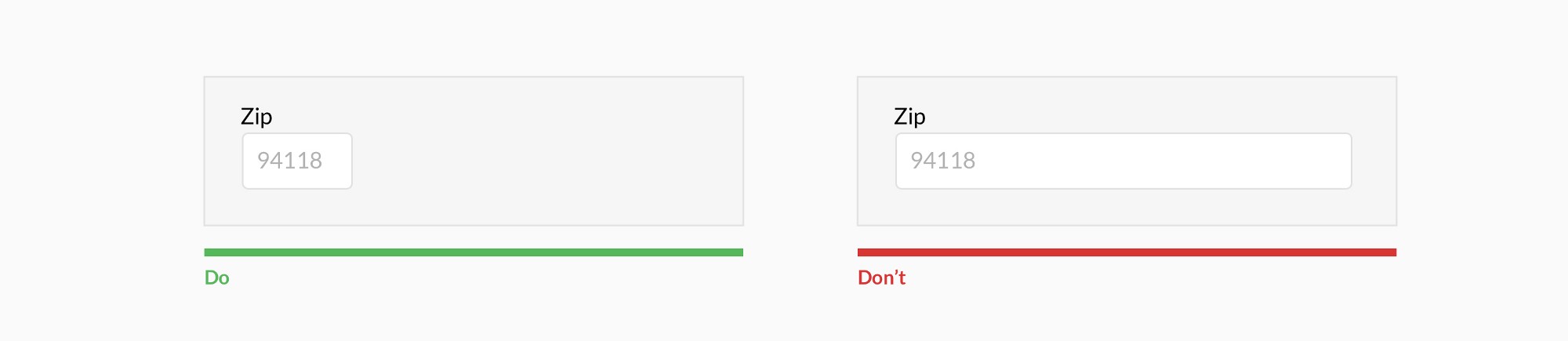
输入框长度可以暗示内容长度

输入内容的长度决定了输入框的长度。这种做法适合应用在一些固定长度信息的情况,比如银行卡号、电话号码、邮政编码等。
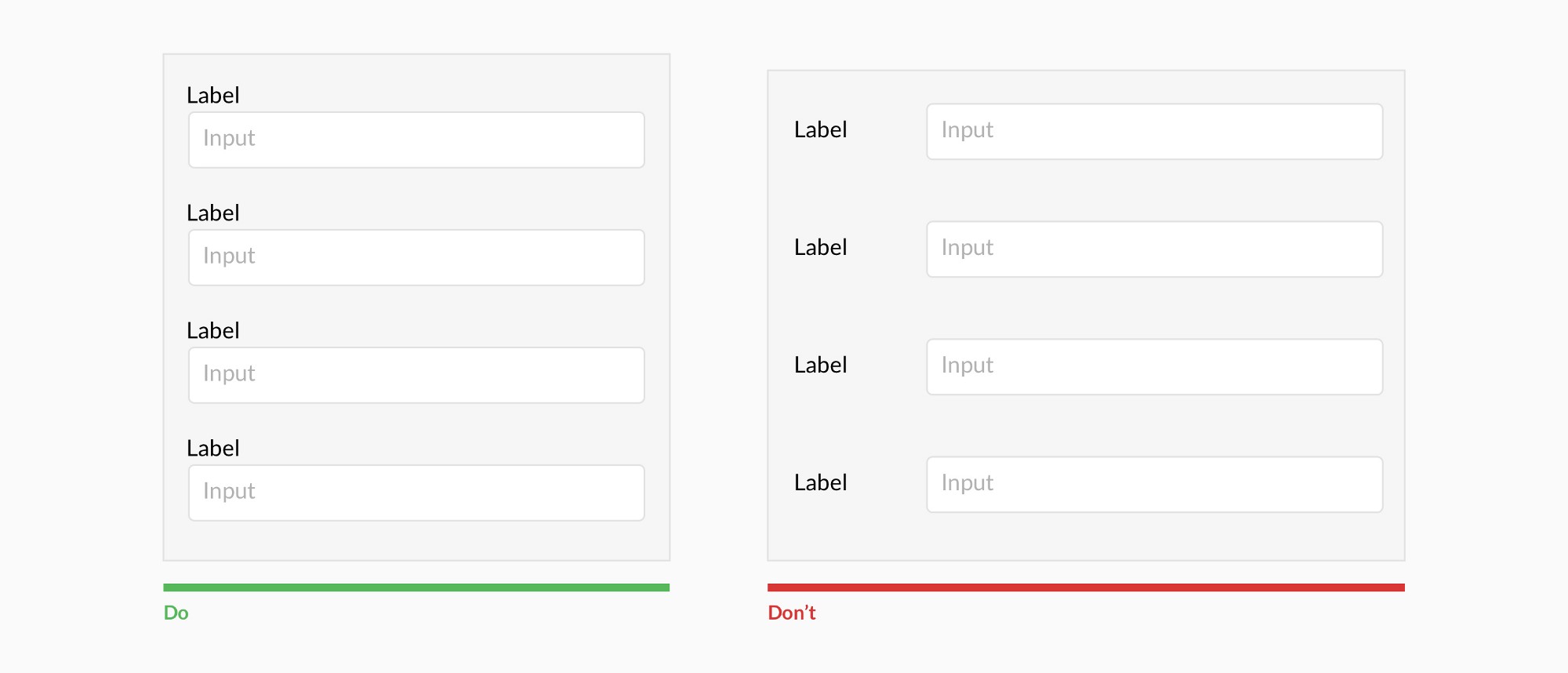
标签顶部对齐

相比左对齐,标签顶部对齐的表单用户完成率更高。移动设备屏幕大小有限,顶部对齐的效果也更好(标签文案长度不可控)。然而在大量数据输入时,还是可以考虑左对齐标签,因为浏览更,还能节省高度。
不要把占位符当做标签

用户在输入的时候就会看不到标签内容是什么了。详见Nielsen Norman团队的总结。
*也可以参考Google的做法,默认把占位符当作标签,输入时标签移动到输入框上方

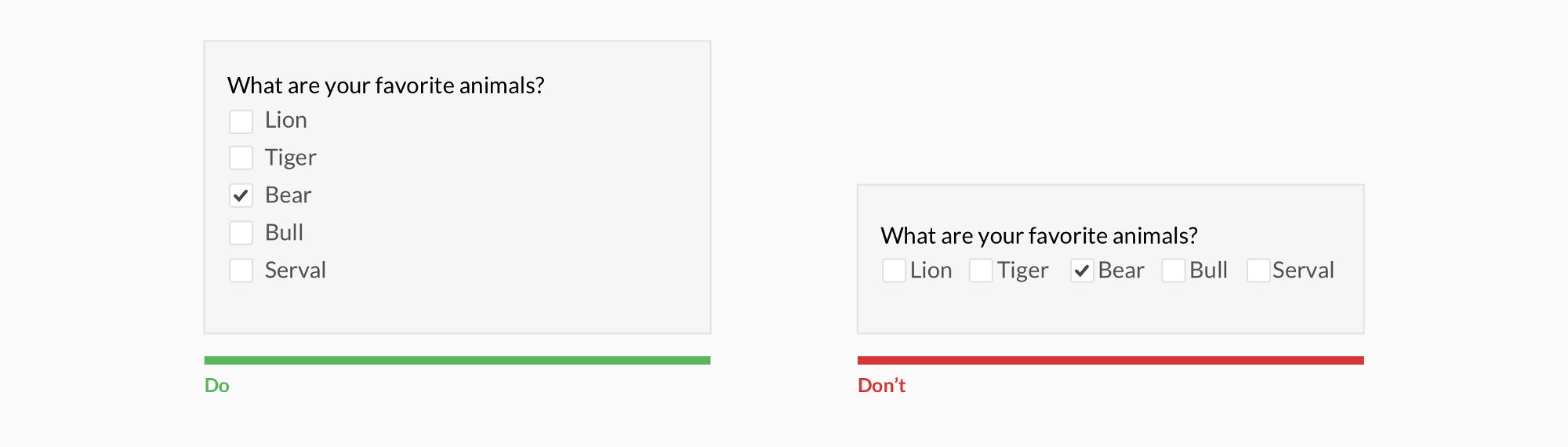
将复选框/单选框上下排列

上下排列方便浏览阅读,横向排列选项内容会被选框控件隔开。
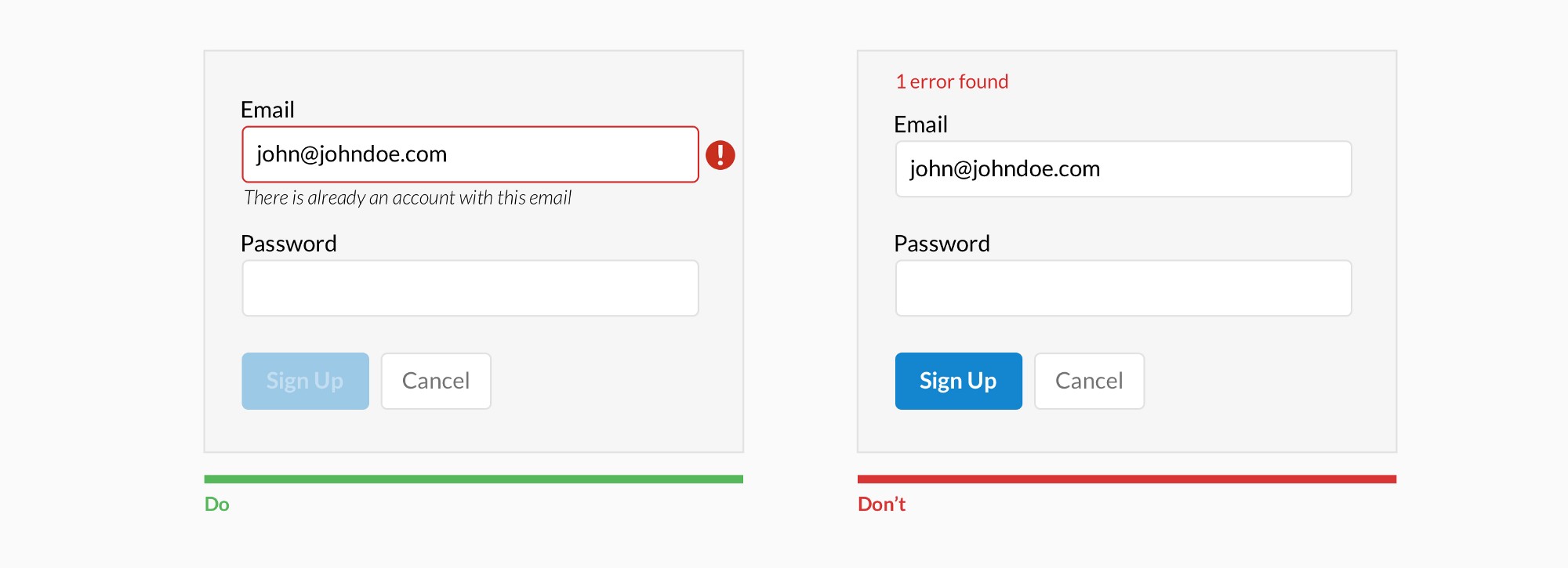
指出错误在哪

告诉用户具体哪里出错了,以及错误的原因。
等用户填完了再进行验证

不要在用户正在输入的时候就去验证,除非这能帮到他。例如在创建一个有字数限制的密码~
不要隐藏帮助信息

尽量默认显示帮助信息。如果信息太复杂,考虑在输入时放在输入框的旁边。
不要用*星号表示必填项,标出选填字段

用户不一定知道星号代表什么含义。还不如明确的标出哪些是选填字段。
标签和输入框成组

标签和对应的输入框形成一组,他们之间的间距要比组与组之间的间距小,这样用户不会困惑标签是属于上面还是下面。
按钮的文案描述具体意图

比如按钮上的文字建议写“注册”,而不是“提交”。
主次按钮有层次区分

关系近的内容成组

太长的表单让用户感到不知所措。有逻辑地分组能让用户更快地理解表单。
转自:站酷-大秘密mimi
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
自从上一篇发文得到一些发表方向,以后决定以个人独特的总结以及符合商业的思维逻辑来写作设计拆解的相关文章教程,前期我还是按大类去诠释我的整个想法,看看大家的反馈,如果理解门槛还是有很大障碍,我在后期的文章中会再将文章细化出来。
拆解分类
拆解1、视觉面积的影响
拆解2、明度对比的影响
拆解3、色彩的影响
拆解4、视觉位置的影响
拆解5、丰富层度的影响
拆解6、其他(浮层、常用点、角标、动效)
拆解1、视觉面积的影响
视觉面积越大层级越高,而且与比较层的面积倍数有关,参考层如果为1级,那比较层的等级是由和参考层的倍数有关,大一倍那就为2级,大两倍那就是3级,依次类推。这是美术基础中的近远的关系,越靠近的视觉点越大,越靠远的视觉点越远,这样也很容易知道,越近获得关注越高,越远越低。

界面举例我们告一段落,这里再说一下比较常遇到的文字视觉面积,这块很容易被忽略,其实文字也是具有视觉面积的,而且有不同的视觉大小。接下来我会将所有可能性都拆解出来。
同字号大小,不同粗细层度的影响/文字的边宽形成的格式塔大小就是文字面积,但不一样的是,文字是线性结构,所以他不是实面,而是虚面,所以它相对于实面来说还是低一个等级,再说回到粗细的层级比较,越粗的文字他是越靠近实面的,所以这就能判断越粗的文字层级越高这个道理。
同粗细,同字号大小,一个是有文字底块,一个没有,这样有文字底块的视觉层级会比没有文字底块的视觉层级要高,因为有底块相当于为实面,这样就比没有文字底块的层级要高了
同粗细,不同字号大小,这个不难理解,这个不存在实面虚面的概念了,因为都是一样的粗细,但是这个格式塔大小不一样,也就是说,格式塔越大的层级越高,字号越大的层级越高。

拆解2、明度对比的影响
明度对比越高的视觉点会比明度对比低的视觉点视觉层级要高,这里其实也是美术基础中的空间的视觉差,越远的物体越模糊(对比小),越近的物体越清晰(对比大)。所以对比大的层级会比对比小的层级会高。(这里插一句,色相也是有明度的,不同的色相也是有不同明度解析,这个可以运用到电商banner的配色上)

下面来看看文字和背景不同对比度对视觉层级的影响。我们将统一文字大小和粗细,背景为白色。

拆解3、色彩的影响
有色的视觉点总会比无色的视觉点更吸引人,因为色彩也是美术的一类,给没有色彩的视觉上色是提升视觉体验的一步。

文字为例:同等大小同等粗细同等明度的字,有颜色的字体会有更大的关注点。

拆解4、视觉位置的影响
给界面一个横轴和纵轴,从横轴的左边到右边起视觉层级逐渐减弱,从纵轴的上到下边视觉层级逐渐减弱。这是因为用户阅读习惯的问题,人们习惯从左上方开始往右边阅读,然后慢慢的往下读取信息。

拆解5、丰富层度的影响
丰富层度越高的视觉层级越高,丰富层度越高的点信息量越大,越需要花时间停留。
文字为例:设计过的字体丰富层度会比默认字体高,所以有些需要强调的标题或者banner上的字体都是有精心设计过,为了拉开于界面的层级。
界面为例:界面首页中的banner是丰富层度最高,其次是金刚区,再是标签栏。

拆解6、其他
除了上诉的主要层级影响,还有其他一些特殊的影响,我这就说两三个子吧。一个呢是给模块直接加投影,硬生生的造成前后层级。还有角标的影响,在干净的页面中突然来个提示角标,例如微信有消息时的小角标。还一个就是用户常用关键点,那个视觉层级整个产品中的最高层级,这个需要打破所有规则,这个是由用户主动选择的视觉层级点,例如电商软件的搜索框,不管这个搜索框大小如何,层级怎么低都行,但对于用户进来,第一个渴望的点就是这里,最后是动效的影响,每个动效就是一个互动,动的东西永远比静止的东西有活力更加吸引人。


图片来源UIGREAT的作者JGM
总结
视觉层级的梳理可以很大幅度的提升视觉规范和用户体验,通过视觉层级的分析,可以从不同方面去诠释复杂的页面,也可以更好的去处理文本关系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
正确认识卡片式设计,什么是卡片、总结卡片优势、卡片正确设计知识通过设两个案例进行讲解,卡片在运用时的技法,望能帮助大家。
今天顺叔和大家一起聊一聊卡片式设计,无论是WEB还是APP卡片式设计运用的比较多,很多UI设计师比较偏爱这样的表现,卡片式设计会给人一种视觉上的享受,也能对于界面具有层次感。但往往在卡片设计中有一些技法还是需要了解,不能因为卡片式设计而卡片式设计,要能更好的应用到界面场景中。希望在这次分享中一些知识点能帮助到大家,之后的几篇系列文章中,顺叔会从界面中比较趋势的设计技法进行分析,希望能帮助到一些设计的小伙伴。
引言
卡片式设计这几年比较流行,同样这样的设计表达也是个趋势,应用在APP PC界面中至今还流行着,从事UI设计的都会知道卡片式设计,具有把内容整合模块化,从视觉,个性化体验上进行呈现,是设计师在设计时常用的一种表现,同样也具有独特的创新概念。
在一些项目中,一些客户会说这个设计的APP界面有点太白,没有层次感怎么办,那这时你应该和客户说在APP设计中运用了现在比较流行的一个表现手法,卡片式设计,可以解决在画面中有个性化、变化、层次感的设计。那客户又问什么是卡片式设计呢?
一、什么是卡片
无处不在的卡片设计具有个性的美感和很好的易用性,是以文字标题,小标题,图形或图片组成的模块化,以块状形式规整的整合内容,让内容更规整化,视觉上更个性化,也是操作上快捷的内容信息入口。更直观的表达内容信息和快捷跳转操作。成为当今在设计中一个比较流行趋势,而卡片在设计中也占用一定的优势,让整体更加的有层次感,在运用起来也比较方便,从视觉、体验、交互都具有不错的优点
设计效果图展示
二、卡片设计优势
1.趋势
无论是大平台还是小平台的产品都会运用这样的卡片式,跟风式设计趋势,也让卡片式设计成为了一个现在常用的优势,不过卡片式设计的确有很好的效果
2. 层次感
具有一定的层次感,能在页面版式中起到设计上的不同,个性化变化,页面层次感区分强烈,能更好的体现提炼出内容
3. 规整化
卡片式设计以图片、图标 、LOGO、标题、整合到一起以块状的形式在界面中展示,更规整的排版呈现。虽然内容多会导致页面乱,一个模块包含内容之后就会规整不少,也给页面设计上带来了更好的视觉
4. 视觉体验
卡片式给整个页面会增加视觉上的体验,特别那种大图片卡片式更具有视觉上的冲击力,背景衬托出前景卡片式设计。同样对卡片式也感觉到舒适感。卡片式设计还是需要根据整个布局、产品需求 、功能进行设计。以达到最好的用户体验、视觉体验。
不要为了卡片设计而卡片设计。
5. 易用性
卡片式设计在易用性和灵活性上比较高,在响应式设计中同样应用的也比较多一些。能更好的有序排列。
6.简约设计
简约设计会更显得品质,不需要过多的进行装饰,哪怕就是一个白色的色块,上面点缀有色彩的图标和标题副标的变化,也会觉得显得高大上,就算是一个带有颜色的色块卡片,也无须过多的设计内容上的标题 、图标、按钮就足以支撑起卡片
7. 交互效果
在卡片式的设计中会有一些动效交互,比如整体卡片放大、缩小 、左滑、右滑,可以整模块化滑动缩放。整体效果增加了不错的视觉交互体验。
三、卡片正确设计知识
一般在界面设计中卡片的存在的意义和表现手法都是什么样的呢,下面为大家举例了几种常用的正确的设计表达姿势。希望小伙伴在设计的同时有所灵感和参考,把一些表现手法加入到自己的设计中,适合才最重要。卡片式设计还是要根据整个风格和整个布局而进行展示,在做进一步的对比和布局中以最好的效果为最终展示方式,总结分析几个常见代表例子,如有不全请讨论补充,下面就是一些例子
1.卡片式形式一
以色块为主体并用现在比较流行的渐变色组成,其中四边为圆角,同样色块下边阴影衬托出主题,这个是在卡片中设计比较常见的运用手法,卡片的长高在设计中也是根据结构,内容功能而进行设定。正方形,长方形都是一个表现得手法,在色块上面标题文字,图标,图形是整个卡片的布局的形式,无非就是左右布局和上下布局
应用场景:卡包、天气、类别、入口、优惠劵,卡劵
此图片来自于网络
2. 卡片式形式二
这种形式共同点都是在头部C位出现的卡片式设计,其中承载着标题,副标题,以及图文版式,不难发现,如果图片有颜色,那么下面是白色底,这样在白底上面色块的出现还是比较简约凸显卡片,如果背景有颜色,卡片也有颜色那么卡片的凸显程度就不会那么强,图二很多在会员卡设计中常用的比较多,也比较简约,另外两个共同特点背景有颜色,一般底部背景颜色就是整个界面的主色调,背景有色块,上面就用白色卡片,卡片上方标题、文字、图片呈现。只不过排版的方式有所不同而已,在很多APP设计中,这样的表达也很多,通过主色调可以很融合的把上面的状态栏,导航栏融为一体视觉上统一性,底部背景颜色延续下来,上面凸显白色卡片,这样更具有视觉感和层次感。白色的卡片不需要过多的修饰,更能体现的上面的文字和图片。
应用场景:会员卡,滑动卡片,图文标题,入口
此图片来自于网络
3. 卡片式形式三
这种形式上图下文字,或者是上标题,下图片的形式,这种形式特别在图片素材的选择上尤为重要,有视觉效果好的图片通过剪切,处理,合成,摄影,插画等等方式,出现的图片质量上好的话可以带动整个设计的逼格,通过有效的图片传达,文字传达,让用户更清晰的了解。这样的形似一般在入口或者列表的形式出现的比较多,同样也能体现出整体化和视觉化
应用场景:滑动卡片,图文标题,入口,列表
此图片来自于网络
4. 卡片式形式四
大图卡片式,一般以摄影图片,插画形式,文字压与图片之上,这样的效果更具有冲击力,也能显得出比较潮流。体验也很不错,放大视觉,展示内容,图片相结合,让浏览者更愿意多看一会。表达的图片与文字内容相符,做到图文交融的程度。一般这样对于图片的选择上还是比较要求严格的。没有质量的图效果会降低。
应用场景:列表,说明,入口,天气
5.卡片式形式五
列表卡片设计,这种形式一般白色的卡片,上面标题,头像,按钮,扁平插画形式体现,更多应用在一级页面的下方内容,以及二级页面的列表页或者集合页,整体弱化背景以白色为主,给予圆角及阴影承托出层次感同时,体现上面内容部分。每个模块的单元体具有统一的视觉。
应用场景:列表,集合页,入口
6. 卡片式形式六
大卡片式设计,表现为一块特大的卡片式,上面会有标题,按钮等信息,同样表现出突出层次感,个性化设计的特质。体现出内容,一般背景有颜色上面卡片为白色,如下面背景为白色,那么卡片的形式也可色块,在对比上有个反差,才能突出卡片的作用性。
应用场景:提示,说明,优惠劵,劵,入口
以上总结的几种卡片的形式,在设计中可以根据情况而设计,卡片多样化,布局多样化,适合自己产品的才最重要,虽然在界面设计中常用的设计,但不要盲目的为了卡片而卡片套用设计,这样起不到作用反而效果达不到理想程度。希望几个卡片形式总结能给大家带来一些灵感和启发。
同样在这些卡片中会有一些基本的共同的特点
共同的特点是
1. 四个角都是圆角
2. 根据潮流渐变色或白卡片
3. 色块下的阴影,色块下的阴影更能体现出层次
4. 卡片上面组成部分,标题,副标题,图形,按钮,图片,头像
5. 字体大小,字体颜色的变化
6. 一般卡片应用在会员,列表,说明,优惠劵,分类,类别,集合页,欢迎页等场景常见
三、卡片正确设计知识
为了讲解一下,顺叔随便构思一个产品原型,而快速进行了简单的设计,一个第一版,一个优化版,主要为了讲解一下这个卡片设计一些问题,
以下此图为构思的原型图
经过分析原型图之后开始进行设计,首先设计一个版本的,如果这样卡片布局设计,这样色彩搭配的情况下,会怎么样呢,整体设计用了蓝紫色为主色调,首先铺蓝紫色的色块作为背景,然后上面放白色卡片,以至于卡片上详细的内容,比如数字,图形能更好的丰富支撑卡片。同样数据流也是比较重要的C位。也是比较重要的位置。接着根据原型图下面有两个卡片,通过扁平化设计,以色块为主设计一个蓝色,一个橙色的卡片,上面并有图标,头像,以及标题,两个颜色的对比,更让视觉有冲击力,整体看这个设计并没有什么,但有个问题在于单个模块拿出来效果的确都不错,但组成之后上面的卡片C位让下面的两个带颜色的卡片抢了视觉,当打开这个界面的时候视觉落点在彩色卡片上,那么这个整体设计上就出现了问题,上面的数据,白色卡片其实是比较重要的,而且整个画面都是卡片毫无设计上的变化,那么只能在这个基础上在进行优化,其实大家在做设计的同时也这样,在考虑功能模块前提下,用户体验,也要考虑视觉体验,那么视觉从哪方面来,色彩、层次、版式等等方面。那么能不能在进行一下优化呢,其实还是有空间在进行优化。(以下图为第一版)
设计第一版
根据上面的设计在进行优化,同样保留白色卡片部分元素,在卡片与卡片之间放一些颜色的图标,这样更好的给功能上快捷入口,也能给卡片设计增添了变化。使得整个画面更灵活
虽然白色卡片,但有一些色彩的点缀,也让白色卡片活跃起来,把颜色的卡片改成白色卡片,从上到下的版式舒服多了,也没有那么跳。整个风格更简约,同时功能也更全面。
调整后
从原型图,在到设计第一版,在到优化调整之后,证明一点,卡片不要因为卡片而套设计,反而会失去效果,考虑功能模块,用户体验,视觉体验也一定让整体舒服。一直都说,绘画中需要有主有次,设计中也一定要有主,有次的进行设计。这样层级关系才能更清晰。
但这些条件一定是从,体验、色彩、布局、版式等方面进行对比和研究的。设计不要先着急做设计,前期的进行思考,逻辑清楚了,在进行设计的时候会更加的顺畅。卡片式设计,大家都在应用,希望这个文章能给大家带来一点点知识点,那就不枉费我在熬夜写这篇文章。
不为别的,只是一个喜欢分享的肉团子。这篇文章就写到这里,如果喜欢请给个赞吧。如内容有没说到的地方,各位可以进行补充,以上两个图你稀罕哪个呢?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
编辑:蓝蓝
另外一种探索需要被定义和解決的问题的本质的方法是圏问题。
简单地说,我们向于用常具体的表达方式来定义问题,这会严重限探索解决方案的机会空间。
你同样可以运用可视化的方法去“圈问题”来跳出这个预设。
在运用这个工具的时候,比起在不同利益相关方的视角之间切换,更多的是要变换看待挑战的有利视角,例如从零距离、较远处、10000英尺去看,都会产生对问题的不同看法,以及新的解决问题的空间。
圈问题的定义
首先,在一页纸的中间,写下你对问题的定义,把它圈起来。现在考虑一个更广泛的、更考虑问题所处环境的定义,写在第一层定义旁,然后把它圈起来。
这样做一到两次,每次都让问题的定义变得更像是放在环境中考虑的,当然,要和原始的问题定义相关。
例如,或许你的团队正在开发一种液体洗涤剂,瓶盖有间题,液体很容易流出,搞得一片狼藉。
你可能把问题定义成“瓶盖封闭的问题”。把它写在中心,圈起来,这是一个非常具体的问题的定义,也很容易解决。
但就这样的定义方式,该问题解决起来可能是渐进的、很枯燥的。现在写一个更放在环境中考虑的问题定义,也许这是一个“倒液体的便捷性问题”,把它圈起来。
第三层再用更抽象的语言去定义:挑战是“使用无忧,有乐趣”。毎个定义不同,指向的解决方案就不同,最后一个或许是给了足够的开放的空间,以产生出创造性解决方案的,例如可分离式容器。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作为交互设计师,天天画的就是交互稿了。而对于很多新手交互设计师以及想转行做交互的同学们来说,一定都非常想知道大厂的交互设计师画出来的交互稿具体是什么样子的。但和视觉稿不同,交互稿里面体现了太多产品本身的逻辑,难免涉及到一些敏感内容,所以具体的交互稿不太适合直接分享,这就是比较尴尬的问题了。
不过,这不妨碍我为你们做一份交互稿模板。一来我自己也在用,二来可以帮助大家,何乐而不为。
但我必须重点强调一句话:框架是死的,人是活的,不一定要拘泥于某种形式,你可以根据自己的需要自由修改。
第一个是 PPT 型的分页交互稿,这个样式最早是从腾讯 CDC 团队流传下来的,我在第二家公司的时候就从他们的博客中看到过,当时还用 InDesign 做过一个模板。而我现在所在的团队用的也是这个,因此我过来后就自己重新用 Sketch 做了一版,方便以后使用。
1. 封面

封面很简单,就是文档标题和作者,顶部有一个通用的文档标题栏,上面的内容包括:

我在 Sketch 中为这个模板中需要改动的内容都定义了 Symbol,比如这个标题栏,你只要选中之后,就可以在右边的属性面板中自定义里面的内容。

2. 修订记录

修订记录这页,记录了从文档建立开始,每次更新的主要内容,以及相关人员,方便后期交接的时候给对应的产品经理、游戏策划和设计师查看。有时候交互稿更新一次只是修改一小处地方,如果不备注对方就会很难找到,可能以后你自己都会遗忘。

这一块我也定义了 Symbol 元件,你可以直接复制一行,然后修改里面的内容,「更新内容」的文本支持多行输入。
3. 目录

这种分页型的文档一定要有目录,备注好每个模块对应的页码,否则十几页看下来都晕了,每次想找到对应的界面还得重新翻一遍。
4. 内容页面

具体的内容页面才是交互稿的核心,一般会用小气泡和箭头进行标注,然后在右侧用对应的数字和它们对应,写下详细的交互说明。
结构可以有很多种,比如上面这种竖屏的界面可以是左右结构,如果是横屏界面还可以是上下结构等等,根据情况自由调整。文字段落的样式我已经定义好了,直接修改套用就行。

其中最重要的气泡我也做了元件,选中之后直接在右边修改数字即可。
5. 导出方式

使用这套模板做好交互稿后,使用 Sketch 的 File -> Export Artboards to PDF 即可将交互稿导出成 PDF 文档。我很喜欢这个格式,与 PPT 相比,PDF 在任何平台都可以通用,包括手机、Mac,不用特地装什么软件都能很好地打开。
另一种是更常见的交互稿形式,这也是我这几年进腾讯后一直使用的格式。
如果你曾经用过上文介绍的 PPT 型模板,你一定会发现:它的好处是 PDF 分页格式非常整齐,比较适合一次性做一个大产品的交互功能介绍,而不适合小功能的频繁修改。
今天介绍的这第二种,则是更加轻便快捷的类型。
这种长图型的交互稿,优点很明显:
来看一张基本样例:

它的结构分为:
交互稿标题、日期
按照项目、模块和功能的方式命名(如:电脑管家 V12 -清理垃圾-深度清理图标化改版),可以地规范交互稿名称,让其他人很容易理解交互稿涉及的是什么内容。
相关负责人
对应的产品经理,交互稿的作者,方便评审时或者交接后找人。
需求背景
简单介绍为什么要做这次设计,出发点是什么,遇到了什么问题。
主要界面
这次设计中,涉及到的所有主要界面,先陈列出来方便大家快速评审和讨论,视觉接手后可以根据这些来进行风格设计。
流程说明
有了主要界面后,我们还可能需要对一些操作流程进行说明,比如怎样发送一条语音消息,怎样删除一条会话等等。
异常状态
最后还要记得检查一下,每个界面在没有内容时的空状态、断网时的异常状态,弹出各种通知的位置等等,千万不要等到开发同学找你的时候才想起来。
上面所说的,就是一份交互稿的常见内容模块了。
该模板是专门给 Mac 平台的 Sketch 用的。
下载后(下载方式见文末),打开你会看到这个界面:

里面的每个模块我都做了 Symbol 元件,你只要选中就可以在右侧更改内容了。
比如下面的文档基本信息:

我还把可能会用到的各种字体大小、颜色、对齐方式都做成了文字样式:

选中文字后,在右侧下拉框中选择你要的样式就好。

交互稿用的都是黑白灰,还有蓝色作为标注。

我一直用的这几种,足够用。

是不是很心动?别着急,先把这个 Sketch 文件保存成 Template(模板)。

然后,你就可以在新建文件时,选择从模板处新建,直接用这个模板开始画稿。

下载链接:https://pan.baidu.com/s/1Jrv7-JDyf2j2SDvvg0-wrA
提取码:npq2
备用链接:https://pan.baidu.com/s/1yIMSWw7pJuHF4H3BgoyrPA
作者:WingST(寇敬),男,33岁,腾讯高级交互设计师、腾讯学院认证讲师,9 年工作经验的资深互联网人,曾任 MIG 桌面安全产品部轩辕设计组组长,目前在腾讯游戏 NEXT Studios 工作室负责《乐高无限》创造型沙盒游戏的用户体验设计。
负责过的产品有腾讯电脑管家 V11.0、加速小火箭 V2.0、腾讯手游助手、腾讯网游助手等。曾在 OPPO 手机、金蝶软件等企业工作,有着 PC、Web、移动端等多平台的丰富设计经验。
感谢大家的阅读,末尾做个小广告,我的新书《交互思维:详解交互设计师技能树》马上就要上市了,这是我自己九年多来做交互设计师的经验总结,也是市面上第一本详细介绍交互设计师所应该掌握的职业技能的书,适合所有希望了解交互、学习交互的设计师和产品经理。同时书中也有我进腾讯的成长故事,以及一些个人工作和学习方法的分享,绝对物超所值 → https://item.jd.com/12576242.html

这是我所总结的「交互设计师技能树」。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作为视觉设计师你是否会遇到这样的问题,当需要做一个 loading 或者其他动效的时候,总会或多或少的出现一些问题,如何使用更轻量的 Sketch 直接将矢量图形转到 AE 制作动效,如何不再受 GIF 导出的失真问题困扰,如何让开发完美还原我们的动效设计稿等,如果你也存在这些疑问,那以下介绍的2款插件就可以完美的解决这些问题。AEUX 是由 Google 团队推出的,运用在 Sketch 和 AE 的一组插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在 AE 里解决图形分组和分层的问题,减少导出图片或者转入 Illustrator 处理带来的不必要的重复动作。
以下是我做的一个简单小案例,通过此次案例将介绍怎么更好的使用这个插件:

首先在 Sketch 内将图层进行分组,在多图层的情况下,需要在前期进行动效构思,根据构思在 Sketch 里对图层进行分组,所做的分组将会是你在 AE 里的合成分组。

方法一:直接复制选中图层
安装好插件后,打开 AEUX,选择你将导入到 AE 里的图层,点击 Send selection to Ae,同时在AE里打开安装的 AEUX插件,在 BUILD COMP 区域出现了从 Sketch 导入的图层数量,勾选 Precomp groups,点击将自动加载入 AE 合成里。

方法二:导出json文件
从 Sketch 的 AEUX 面板里点击 Export AEUX.json 导出 json 文件,打开 AE 的 AEUX 面板勾选中 Precomp groups,将导出的 json 拖入到 BUILD COMP 区域,或者点击「曲别针」icon打开 json 文件。

这样导入到 AE 里的图层是以合成的形式展示 Sketch 里的分组。

如果在 sketch 内,分组图层不在同一组内,导入 AE 后会出现变形和位移的情况。

如果 sketch 内形状图层有投影/渐变/point type 的编辑形状时,导入 AE 后将出现投影消失,渐变消失,形状变形的情况,在遇到这种情况时,会通过导出图片的方式处理。

导入 AE 的 AEUX 面板时如果没有勾选 Precomp groups,多图层导入的情况下,组内的图层都会生成在 AE 中的同一个合成中。

1. Detach symbols
这是一个解除 symbol 的功能,在 sketch 内如果没有解除 symbol,导入到 AE 里将出现图形位移和变形的情况。
2. Flatten shapes
AEUX 支持布尔运算,但是在一个组中混合不同的运算符(如添加然后减去)对于Ae来说比较困难。点击 Flatten shapes 可以合并布尔运算图形。
3. Images to symbols
Sketch 只能导出它在画板上看到的内容。如果在 sketch 内图像的一部分超出画板边界,复制到 AE 内部的图像将出现位移的情况。导出前点击 Images to symbols 不会发生被裁剪和位移的情况。

1. Come size multiplier:切换倍数
可以设置 sketch 画板的倍数合成。
2. Auto build artboards:自动构建合成
导入前勾选此功能,在 sketch 的 AEUX面板中复制图层后,在 AE 里不需要任何操作,它会自动复制图层导入到创建合成中。
3. Convert to precomp:创建合成
同时选中单一图层,可以将他们建立一个新的合成。
4. Un-Precomp group:解除合成分组
点击可以解除合成的分组,变成单一的一个一个的图层
5. Toggle Visibility:可以一键隐藏和显示所有的父级图层
6. Delete group layers:删除父级图层
虽然现在 AEUX 有些上面所讲的功能不能支持,但是在一步步完善,希望可以帮助一些习惯用 sketch 画插图的设计师提高动效制作效率,减少不必要的操作步骤。
在动效制作好后,通常我们会导出 mov 然后导入 PS 里生成 gif 格式,但是 gif 会出现质量过低的情况,比如渐变分层,边缘有毛边等情况,所以由2017年 Airbnb 团队开发的 lottie 动效可以完美的解决这些问题,而实现 lottie 动画需要在 AE 中安装一款名为 Bodymovin 的插件。
Bodymovin 以 Android/iOS 原生动画的形式在移动设备上渲染播放,在制作动效时导出 json 文件直接给到开发,可以帮助提高实现动效效率,同时提高动效质量。
1. 它还有很多的优点
2. 在使用中有几点注意
3. 所需软件
ZXP installer
下面是一组之前做的页面加载loading效果,开发小哥哥反馈:实现挺。

4. 步骤
下载ZXP installer:https://aescripts.com/learn/zxp-installer/

下载bodymovin:https://github.com/airbnb/lottie-web

下载之后,点开刚下载的 ZXP,点开顶部 file-open,打开 bodymovin插件。

当出现以下界面时代表已经安装成功。

意外情况:在用 ZXP 安装 bodymovin插件的时候出现以下提示。

原因是没有通过 Adobe Creative Cloud 下载 AE,需要重新通过 Adobe Creative Cloud 下载。
打开AE,After Effect CC – 首选项 – 常规,勾选允许脚本写入文件和访问网络。


打开窗口 – 扩展查看是否添加成功。

调出 Bodymovin 面板,选择需要导出的合成。

点击你要保存的 json文件地址,点击 Render。

点击 Brown 载入刚导出的 json文件,检查动效是否有误。

这时候就可以把 json 文件给到开发,如果 AE 合成中有图片,需要把图片放在文件夹内一起提供给开发,同时也会给到一个 gif文件,如果实现有不一样的地方,开发可以询问设计师。

如果想在移动端上浏览可以打开网址:https://www.lottiefiles.com/,下载安装移动端客户端(ios/Android)

注册登录成功后打开 Lottie Preview 添加 AE 里用 bodymovin 导出的 json文件。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们在设计诸如CRM(客户关系管理)、OA(办公自动化)等面向B端用户的后台界面时,往往会被各种各样错综繁杂的组件弄得晕头转向,不知该如何选择。有时好不容易选完之后,又会发现有更合适的组件,导致反复修改设计稿,降低了工作效率。那么在对比了几个常用的组件库(Ant Design / Element / iView)并结合自身的工作经验之后,我选择了一些常用的组件,来和大家简单总结下它们的使用场景以及可能出现的误区。
在Ant Design 的组件库中,分为了通用、布局、导航、数据录入、数据展示、反馈、其他这七大类组件。今天先来看看数据录入中的相关组件,我将其又分为了手动输入以及点击选择两大类。(评分、上传等特征明显的组件就不在此赘述了。)
1. 输入框Input
输入框是数据录入中最常见也是最基础的组件,在需要用户输入内容的时候即可选用。

除了常规的输入框,带前/后缀、带图标、带按钮的输入框也是较常用到的。
在输入内容中头/尾是相对固定的时候,我们就可以采用带前/后缀的输入框来减少用户手动输入,比如网址输入框就可以加上后缀。

有时候为了帮助用户了解输入内容的类型,可以在输入框中加上图标,比如输入用户名或密码的时候。
 带按钮的输入框最常使用的场景就是搜索框了。
带按钮的输入框最常使用的场景就是搜索框了。

2. 自动完成AutoComplete
自动完成其实是输入框Input 的一项功能,但是 Ant Design 和 iView 中将其单独拎出来了,为了避免大家搞混,我们这儿也单独讲。(Element中在输入框 – 带输入建议)
顾名思义,自动完成就是辅助用户输入。在输入一部分内容后,提供相关的备选项,不仅可以减少手动输入,还能更精准的输入。常见的使用场景就是搜索框了。

3. 数字输入框InputNumber
数字输入框特用于需要输入范围数值的场景(电话QQ等号码不宜使用)。右侧的步进器则可以帮助用户精准控制数值的增减。

当然作为输入框的一种,也可以加上前/后缀来减少固定内容的输入,比如%或者货币单位(¥、$、元、円)。

1. 单选框Radio
单选框顾名思义就是在一组选项中仅可选择一个时使用。

由于单选框的选项都是平铺展示的,所以选项不宜过多,当选项较多时建议采用选择器Select(后文会提到)。
按钮形式的单选框也可以被当作标签页Tabs 来使用(标签页Tabs的本质其实就是单选框)。

2. 多选框Checkbox
多选框则是在一组选项中需要选择多个时使用。
 同样,由于是平铺展示,选项不宜过多。
同样,由于是平铺展示,选项不宜过多。
多选框不同于单选框Radio 的是,它可以单独使用,来表示两种状态之间的切换,类似于开关Switch。区别在于开关Switch 会直接触发改变状态,多选框则一般用于状态标记,需要配合提交操作使用。

3. 选择器Select
选择器也是数据录入中很常见的组件,它以下拉菜单的形式来呈现选项(选项较少时建议采用单选框Radio 或多选框Checkbox 平铺展示)。

除了单选,还有多选的形式。

上文输入组件中提到的自动完成AutoComplete,其实也是选择器的一种衍生方式──带输入的选择器。
4. 级联选择Cascader
级联选择是指,在选择器Select 选项数量较大时,采用多级分类的方式将选项进行分隔,便于用户选择。比如地址选择,就可以按省市区一层层分类。

5. 穿梭框Transfer
当多选框Checkbox 选项过多时,除了选择器Select 的多选形式,还可以用穿梭框的形式来呈现。相比于选择器Select,穿梭框占据更大的空间,当然也可以展示选项的更多信息。

6. 日期选择器DatePicker
当需要录入日期的时候,可以选用日期选择器。用户从弹出的日历面板中直接选取即可。

当然,需要录入一段时间的时候,也可以同时选择开始日期和结束日期。

7. 时间选择器TimePicker
时间选择器与日期选择器DatePicker 几乎一样,从弹出面板中选择时间即可。

时间选择器和日期选择器DatePicker 还可以组合使用。

8. 滑块Slider
滑块的使用场景类似于数字输入框InputNumber,需要在某个范围内录入数值。不同的是,它可以直接选取而不用手动输入。

当然,也可以和数字输入框InputNumber 配合使用。

还可以选择某个区间,比如价格区间。

当数据选项较少或者离散(不连续)时,还可以采用分段的形式。

今天主要讲了数据录入的相关组件,共11个:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
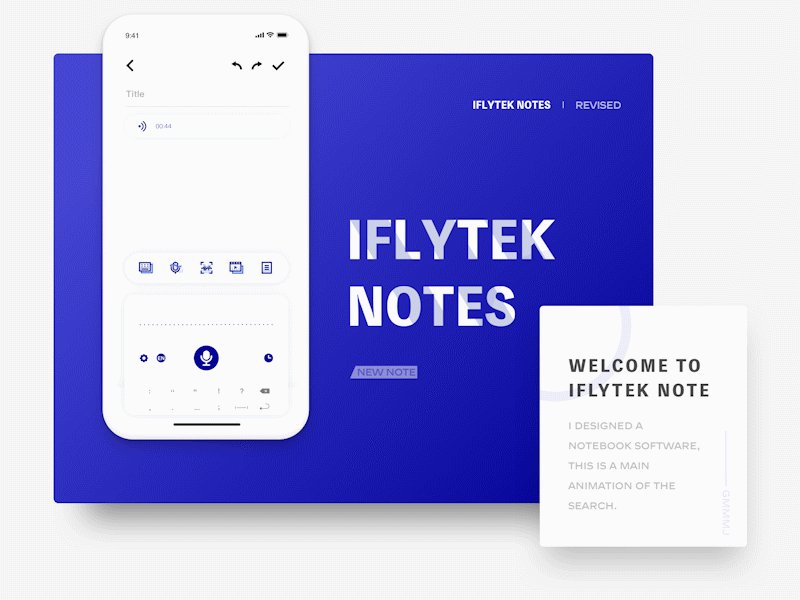
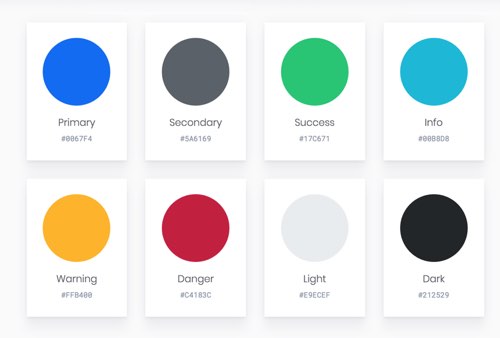
Shards 采用了 Bootstrap 4 前端框架制作的,外观简约而时尚,风格与现代流行的扁平化相当合衬!此外不仅仅拥有 HTML/CSS/SASS 格式模板,还有 Sketch 设计源文件,可见分享者的贴心。
目前从官方介绍来看,UI组件还相当齐全,可用它来快速搭建漂亮、时尚的网页和UI设计作品,下面一起来看看介绍。

关于 Shards 这个主题虽然免费,但并不代表它只有「表面」,制作者还为性能性能考虑,压缩版仅12KB大小,实在太好了,以这样的大小,制作出来的网页直接能秒开。

它并不是直接使用 Bootstrap 的设计样式,所有的组件都是重新设计,以便得到统一的风格!

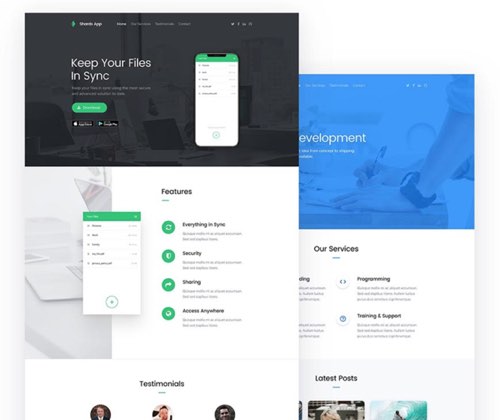
这是非常不错的UI KIT素材 ,它还包含了10个额外的自定义组件,可以让使用者快事制作着陆页。

演示地址:https://designrevision.com/demo/shards/extra/app-promo.html

演示地址:https://designrevision.com/demo/shards/extra/agency-landing.html
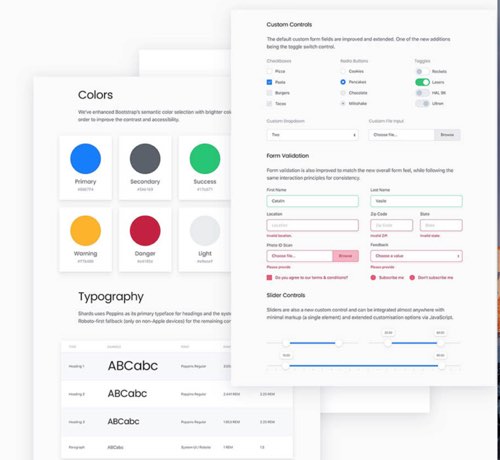
Shards 含有丰富的 UI 组件,网页端常用的元素几乎包含了,大方便用户自由定制。
颜色:

字体

图标支持900+ Material icons 和 Font awesome 两大图标库!

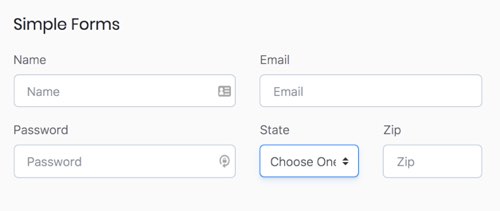
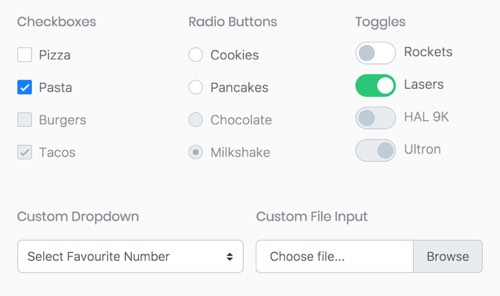
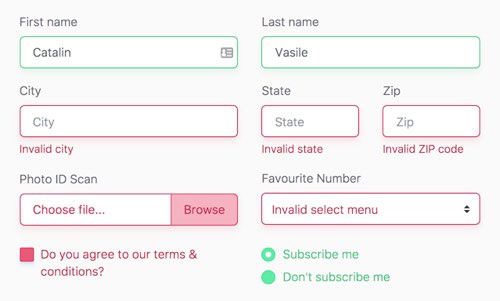
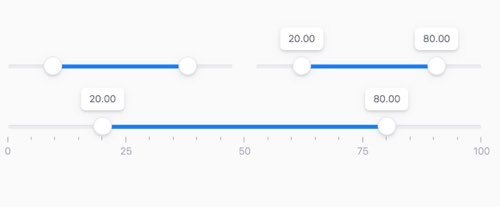
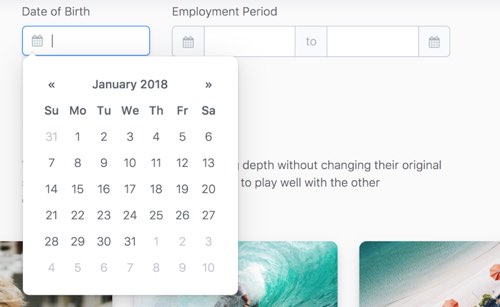
表单上的细节,也不容忽视:




还有日期组件的设计:

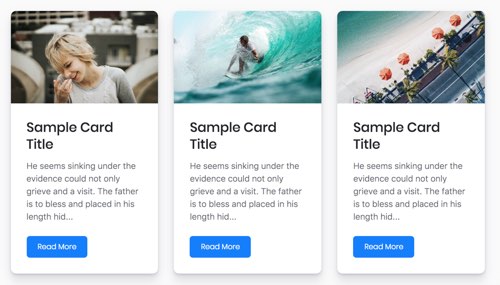
卡片

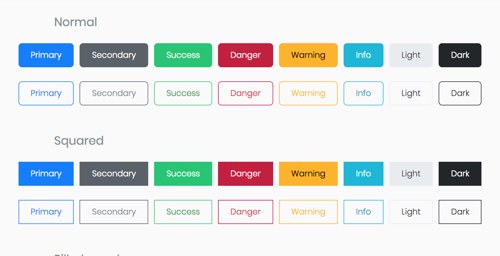
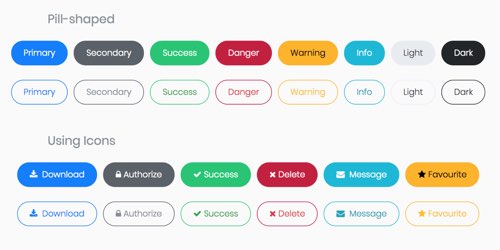
按钮


导航菜单

我想这些漂亮的元素,已经足够你设计一般的网页,即使不够,也完全可以自己利用 Sketch 源文件或 HTML 模板再创作。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com