// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

2.拓展场景扩量
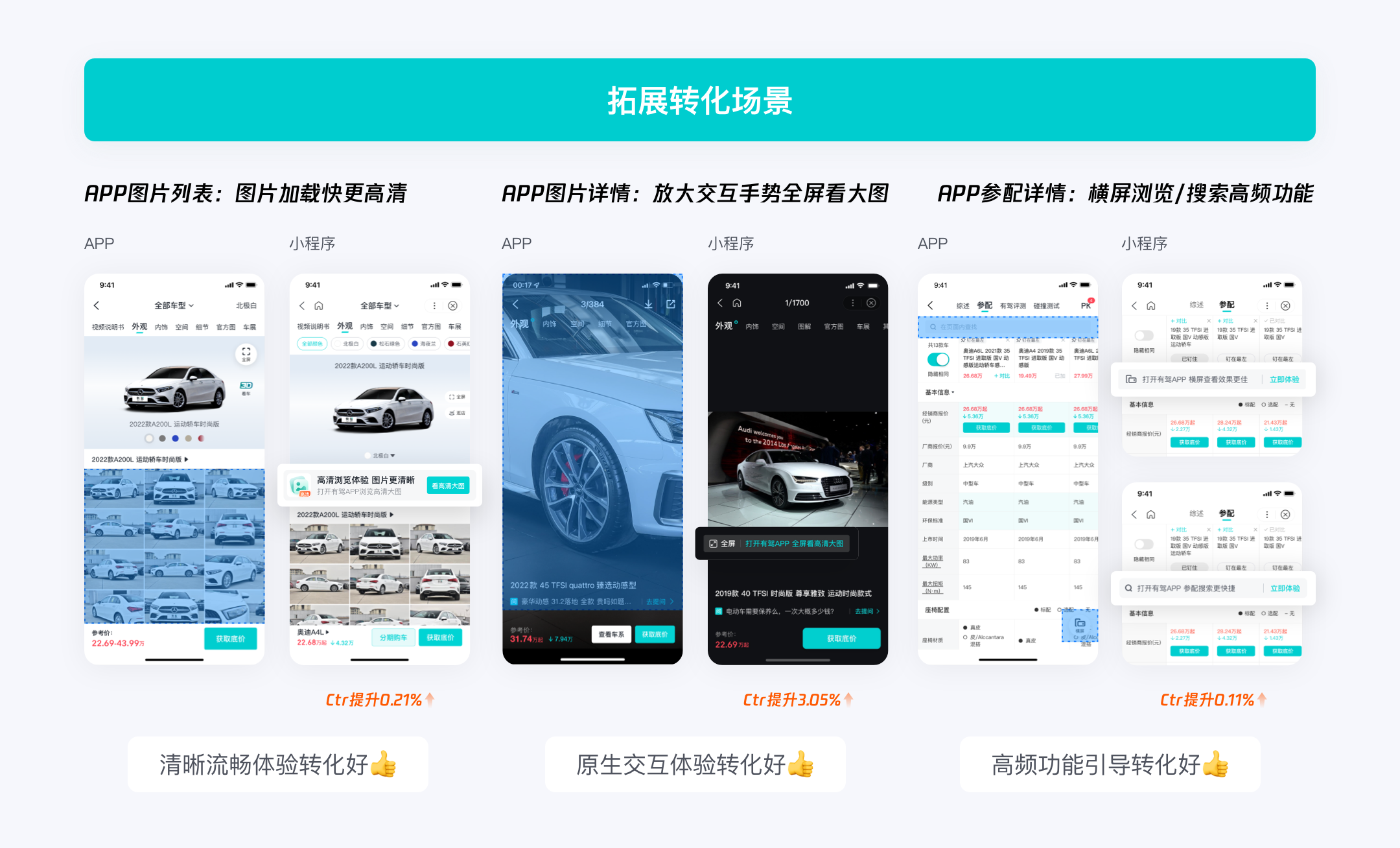
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

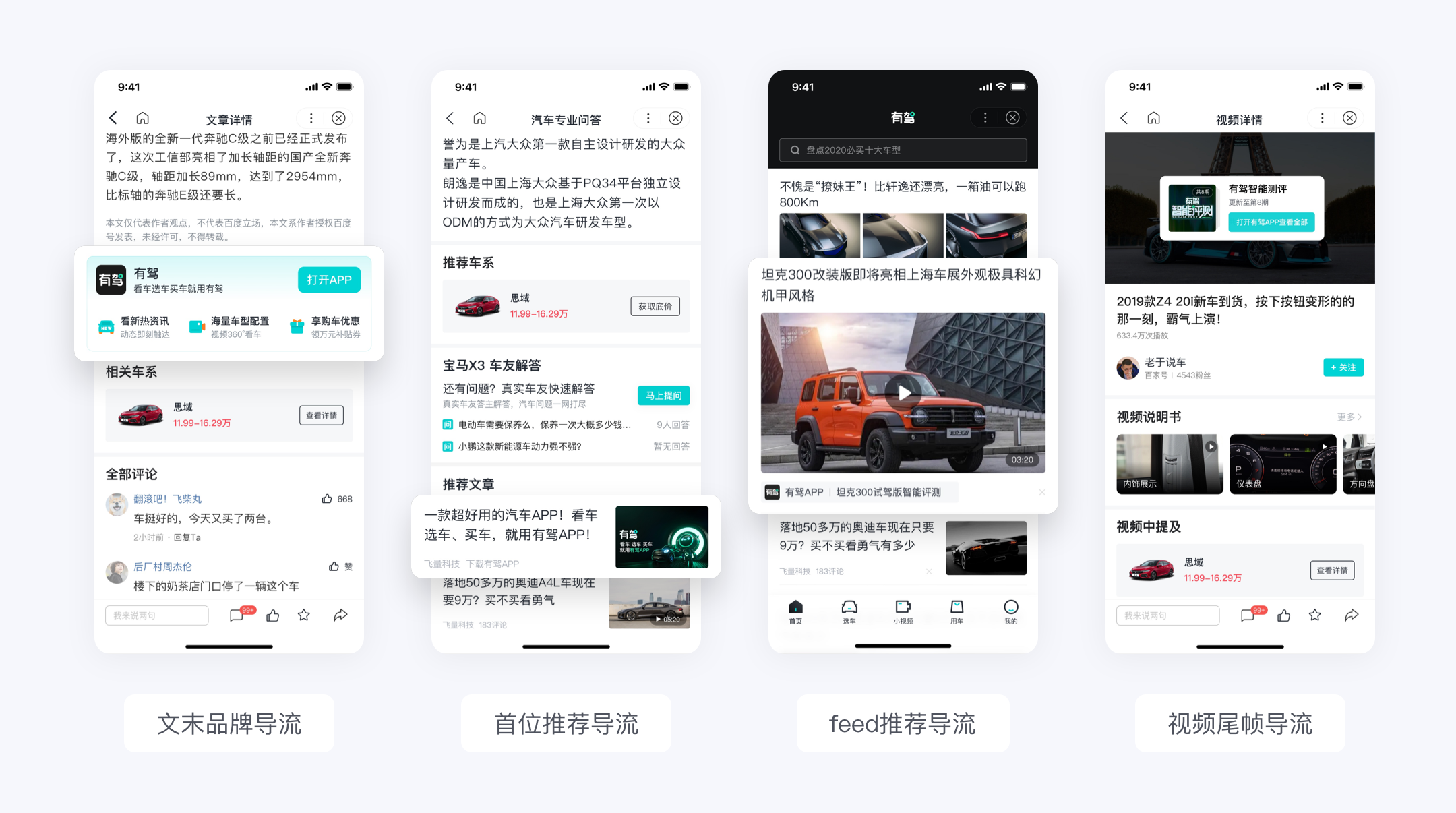
2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

// 下载中
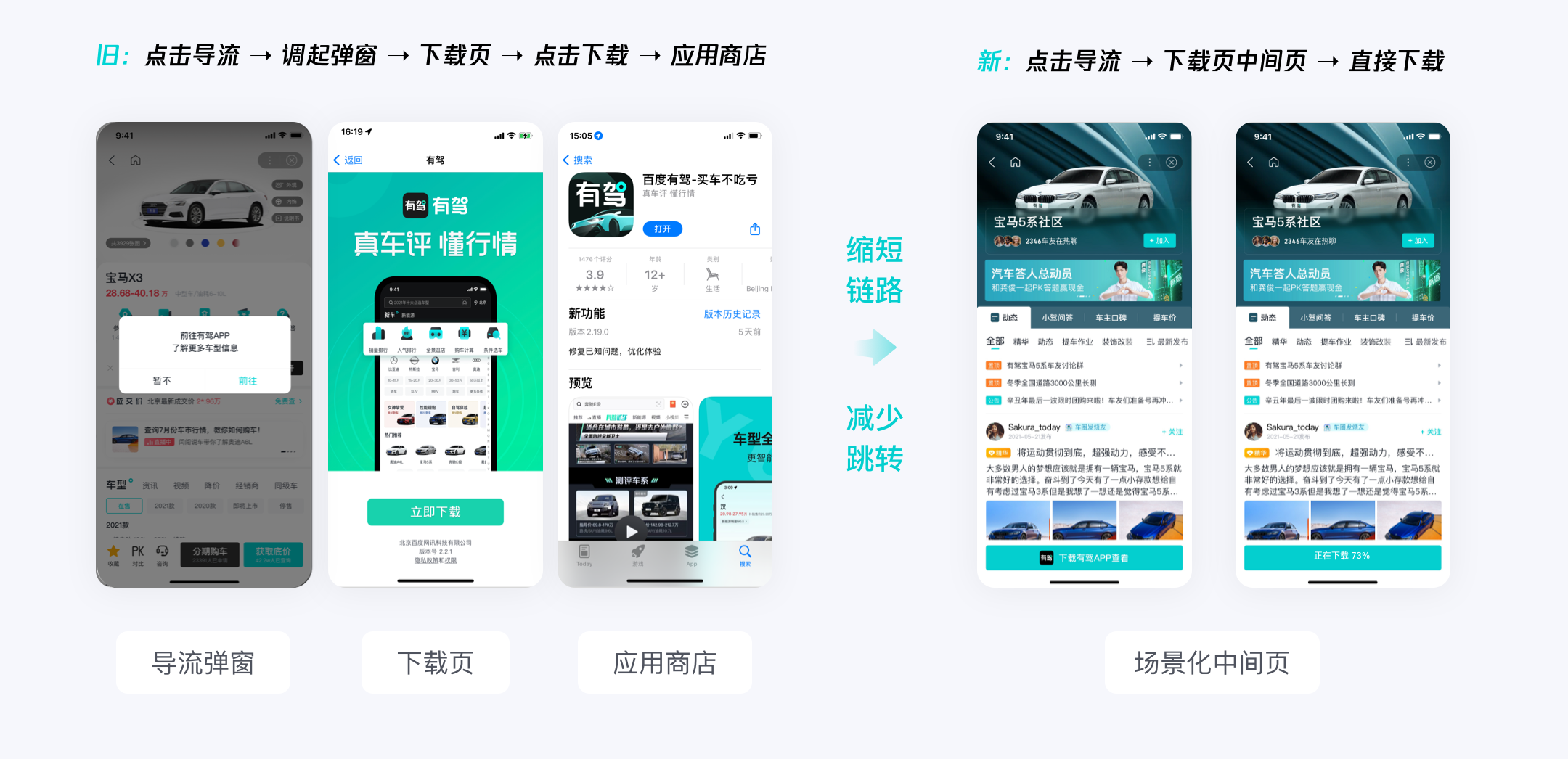
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一年一度,天猫双十一全球狂欢节,如约而至!
从2015年开始,我们每年都会在双十一期间,将双十一品牌设计的完整思路分享给大家,这已经成为双十一设计团队的传统。不为别的,各位同仁辛苦一年,想跟大家就着新鲜出炉的设计唠唠嗑。
每逢双十一logo出街,都会有热心的朋友帮我们解读,也有人问我们为啥不搞个官方发布?各位朋友,您现在看到的就是官方发布的内容,它不只有logo,而是从头到尾一个完整的故事。
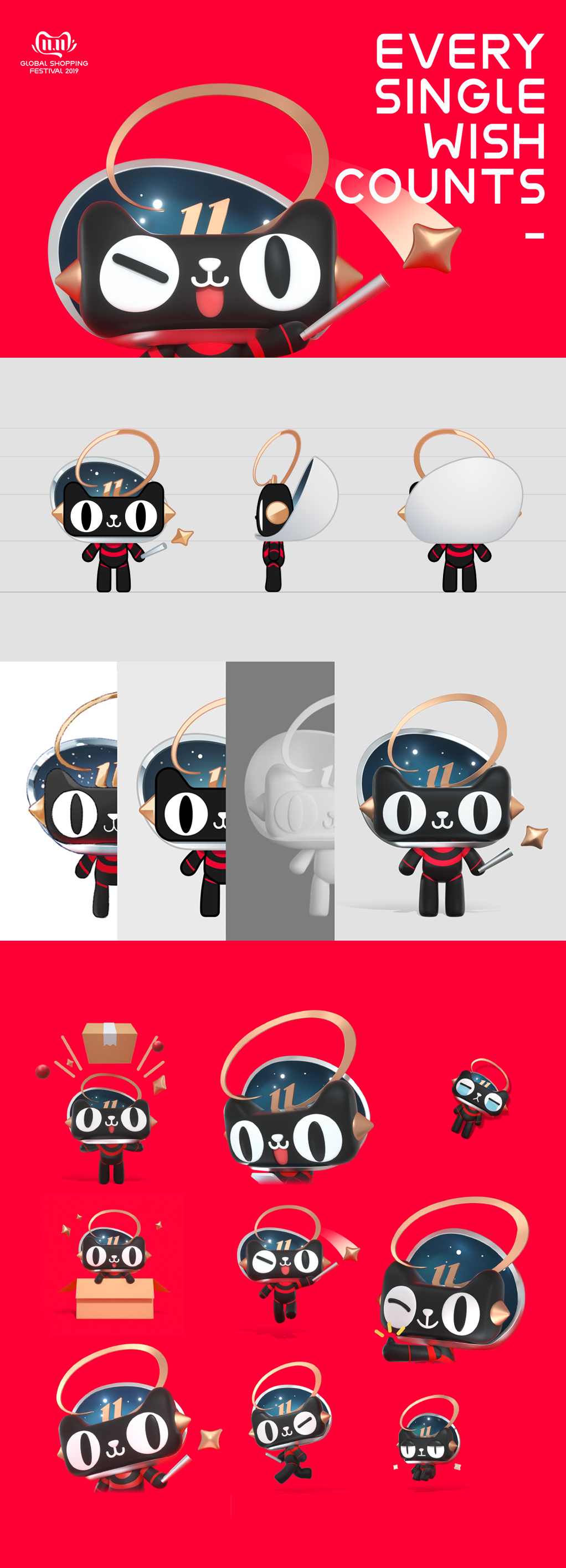
2019天猫双十一主logo

2019天猫双十一主logo多语言版本

今年是双十一的第十一年,当我们接到这个任务的时候,就有机灵的同学提议:“我们用6个1吧,111111,61儿童节!”、“让我们回归购物的纯真快乐!”。
“哈哈哈哈哈哈…”魔性的笑声在整个会议室回荡,看来往年挠破头也解不开的难题,就这么解开了?故事当然不会这么简单,我们还没有往这个方向尝试就被否了。
其一,双十一是一个深入人心的认知,这四个一已经成为了超级符号,是我们宝贵的品牌资产,而六个一不但不能帮我们强化认知价值,反而会增加认知成本。
其二,六个一是一个纯视觉的创意,他很难支撑起我们要传达的消费者价值,也很难建立起情感连接。
我们应该从哪儿入手?
回归到设计的本质来思考,我们认为,设计的本质是将一个想法或者观点巧妙的表达给目标对象,表达的过程中,形式只是手段,重点在于我们要表达什么。
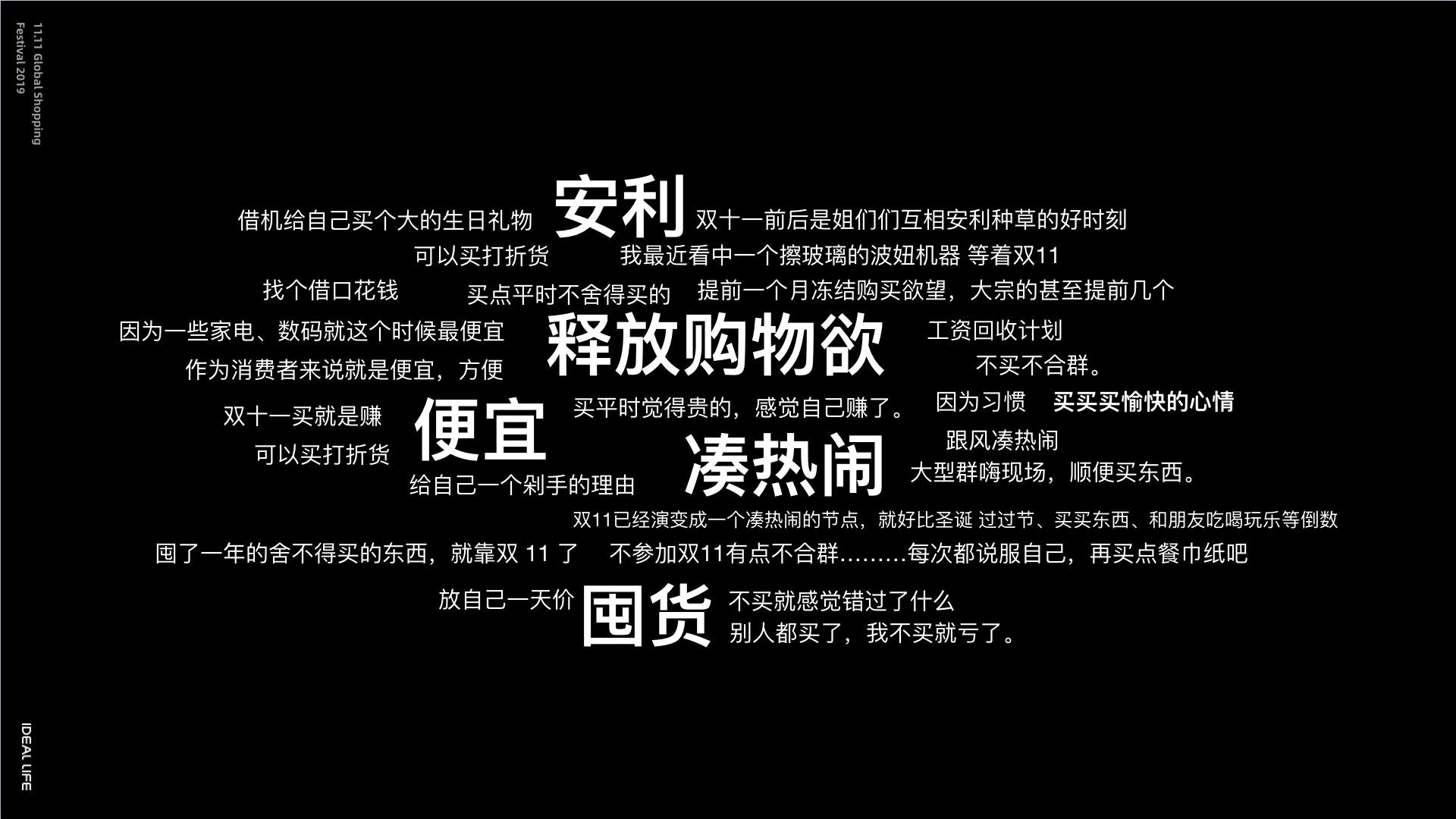
我们集合了阿里各事业部的设计师代表,让大家回归到一个普通消费者的状态,一起聊一聊各自的双十一故事,把这些故事提炼出来,就是消费者对于双十一普遍真实的认知。在全年最便宜的一天,无论凑热闹也好,跟风也好,贪便宜也好,好像不买点什么总感觉错过了什么。在这一天,“购物”毫无疑问成为头等重要的事情。
阿里巴巴经济体设计师共创


那么我们要对消费者表达“购物”吗,讲我们多么便宜,货品多么丰富,多么物美价廉?这些是消费者早就形成的认知,是我们不用表达大家都知道的事,它看起来并不是一个想法和观点。
还是购物,但肯定不是教大家怎么购物,作为消费者,购物能给我们带来什么?
有人说,购物能让我们吃饱穿暖,让我们出行方便,让我们安居无忧。
如果这些你都有,你为什么还要购物?
因为每个人都向往更好的生活!
为了更好的生活,我们需要通过物品的改善带来心理的满足感。当然也有人会会说,满足感也可以通过其他的方式获取,比如关爱他人、亲近自然、学习、修行、冥想等等,我们非常认同,更好的生活当然不仅仅只有购物。但我们当下探讨的范畴仅仅只是“购物”以及“购物”能带来的满足感,对这种满足感的期待,是每一个消费行为的动因。比如你想要买一件新衣服的时候,其实你已经在期待穿上这件新衣服的样子,你在挑选一件礼物的时候,已经在期待他人收到这件礼物时的反应……
双十一,全年最便宜的一天,无疑让你的期待,变得“更值得”期待,所以“更值得”让大家买得更多。

但,这些洞察还只是帮我们理清了消费行为背后的共性规律,实际上,细分到每个消费者,因为身份角色生活方式的不同,动因各自不同,还不能简单的用向往更好的生活来概括,因为它太抽象,听上去对,但每个消费者更关心的是我的需求是不是被满足,而对于双十一来讲,我们就是要打造属于每一人的双十一,而不仅仅只是购物,这样它才具有节日的文化属性。

所以,我们开始探寻真实的消费者故事,寻找那些通过物品让生活变得更好的故事,这些真实的故事,给了我们很大的感触。我们发现,购物行为下,其实还隐藏了每一个消费者内心更深层的需求,它是一个个藏在心底的愿望,正是这些不同人的愿望,成就了每一个平凡人鲜活的人生。我们想要帮助他们实现自己的愿望。在双十一当天,帮助每个消费者“愿望11实现”!这才是双十一更应该满足的消费者需求,它不仅仅是购物,而是通过物品价值上升到情感价值,这样的品牌,才真正能够让人感受到温度。在倾听这些故事的时候,我们的阿里女神被感动了,她主动要求帮我们写一首歌,她想把她的感动通过音乐的方式记录下来,配合我们精选出来的11个故事,讲给大家听。
“logo出来了?”低沉而沙哑的声音,把我们从自我陶醉中唤醒,我们找到了想要表达什么,但和怎么表达之间还隔着上百个logo方案。

于是,我们开始了一轮又一轮的打磨,打磨的的重点放在了如何表达“愿望11实现”这一主题,这个过程中,有两个大方向上的分歧:
一个大方向是表现“愿望”,因为它比较有画面感,也比较容易表达。
另一个大方向是表现“实现”,因为它是对结果的描述,更符合消费者对结果的预期。
在纠结挣扎过后,我们选择了把两个方向融合,剧情貌似又回到了熟悉的设计故事,“把这两个方案融合一下!”我相信做设计的朋友,一定反复听过这句话,没听过的朋友,那说明你做设计还不久,我保证在你今后的职业生涯里,这句话一定会反复出现。(一个会心的微笑)
融合说起来容易,这么抽象的文字怎么转换成图形表达,同时还要和猫头+11.11融合,为什么要和猫头+11.11融合呢,因为这是我们重要的品牌形象资产,从2015年开始,猫头+11.11的组合就固定下来了,这意味着logo的80%的主体已经固定,我们的难点就在于在这20%的区域里,如何既要表达主题,还能做出和往年不一样的感觉。我敢向你保证,双十一的logo是所有logo里最难的,没有之一,至少是我十几年职业生涯里最硬的茬。
“愿望、实现、猫头、11.11”这几个词反复在脑海里萦绕,经验告诉我们,当面对如此复杂的局面,我们应该从里面跳出来,换个视角看问题,换什么视角?当然还是再次回到消费者视角,消费者愿望实现时是一种什么样的状态?是愿望实现时的满足?好像还差点意思,愿望平时也能实现,和在双十一实现愿望有什么不同?

我们认为,它应该是超越你期待的表达,从愿望实现时的满足,升级到愿望实现时的惊喜!这才是狂欢节该有的味道。当然,惊喜也有很多种它还不够有体感,如何找准惊喜体感?

答案是感同身受。于是我们开始了场景模拟,模拟消费者逛双十一的场景。

当我们来到双十一的时候:“咦!今年好像真的不一样!”

继续探索的时候:“呀!找了好久的idou同款原来在这里!”

准备下单的时候:“喔!真的很便宜!”

收到快递的时候:“哇!!!!”
听上去有点夸张,但这确实是我们想要营造给消费者的惊喜,当人感到超越期待的惊喜时,会不自觉的放大瞳孔、张开嘴巴脱口而出。这是人类共通的体感,是不用解释就有的共鸣。这让我们瞬间被点亮了,“惊喜到脱口而出!”我们一下子找到了核心创意。

通过反复尝试,我们发现气泡形的表达,不仅能成为承载所有消费者愿望的想法框,同时也能成为表达愿望实现时惊喜到脱口而出的对话框,把这个气泡形和猫头+11.11结合,这就是我们今年双十一主logo的原由,这个logo和以往双十一的logo最大的不同在于,它更像是一个容器,容纳不同人不同的个性化表达。它一改之前一直端着的状态,以一种更加亲民,更加个人化的方式呈现给大家。
当然,作为容器,我们还要把核心创意延展到线上线下各个场景。

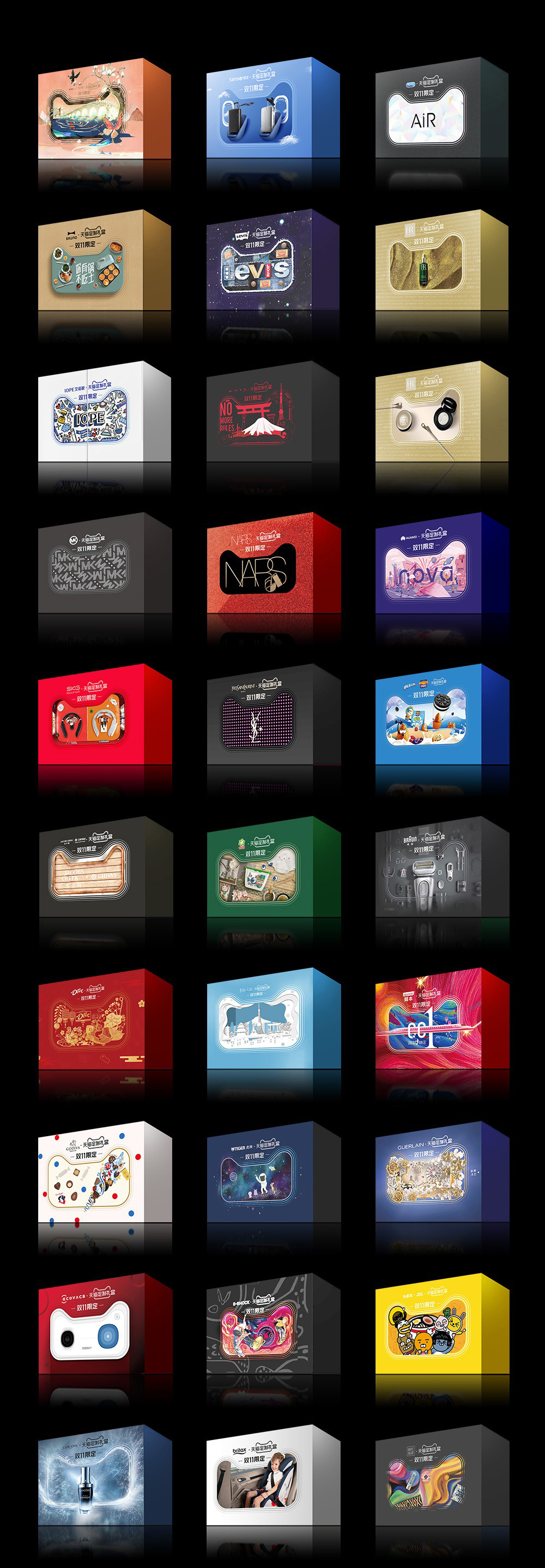
双十一定制礼盒

走向全球的双十一

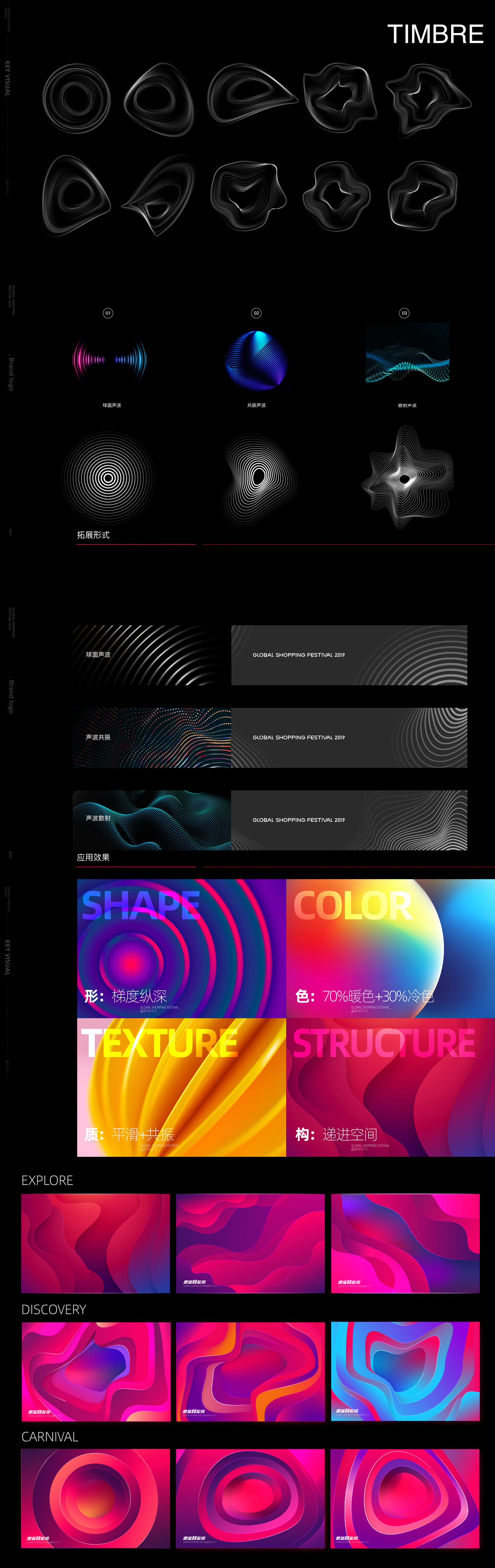
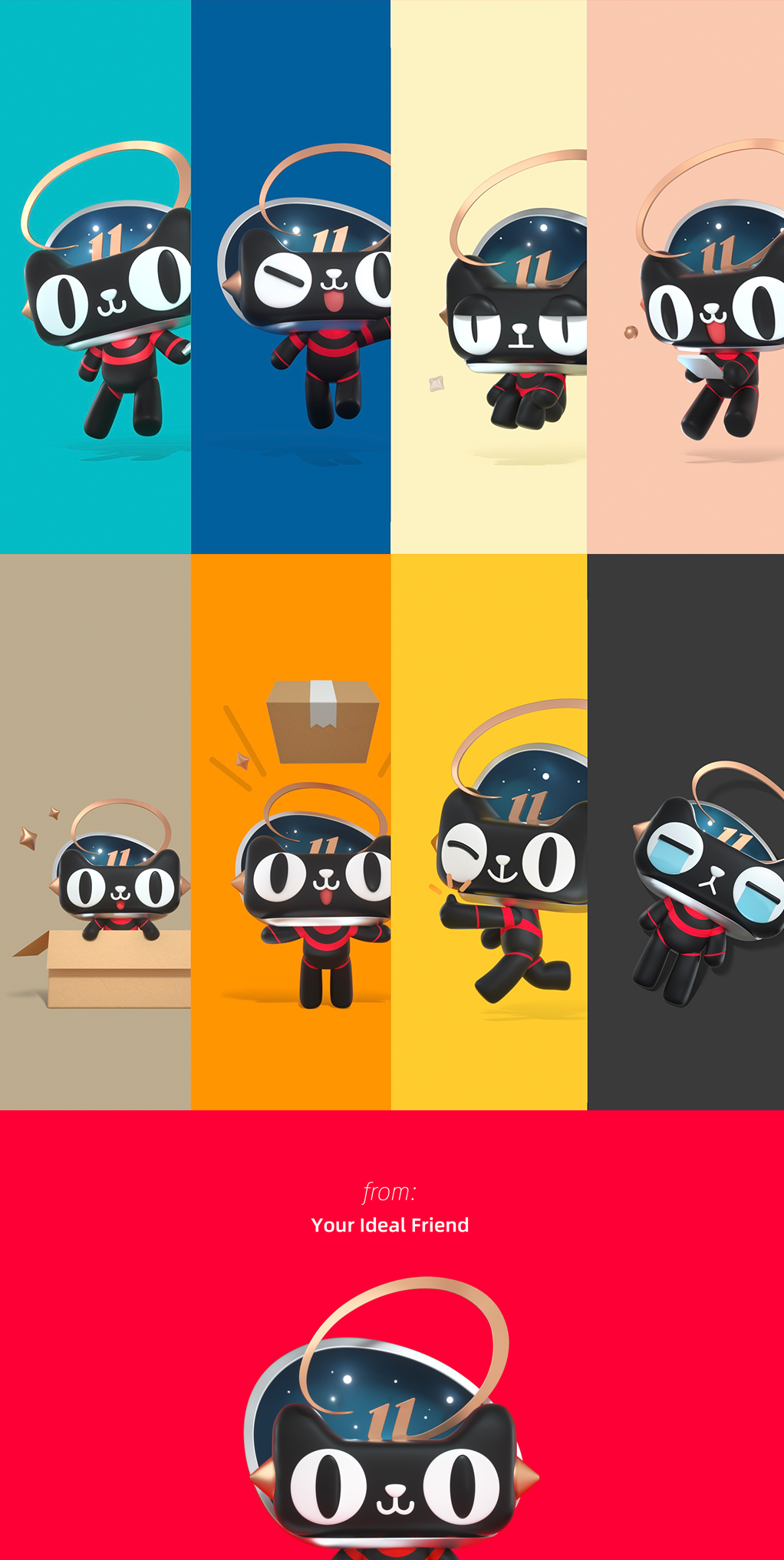
过去几年,我们向大家介绍过天猫双11的主风格的来龙去脉,一定会在创新的基础上,保持一贯的传承。所以今年波普艺术的主基调还是会延续下去,问题又回到了我们如何在波普艺术这个大的基调下面,通过老元素的新组合,创造出全新的视觉感受。相比符号,视觉风格更容易表现“惊喜到脱口而出!”这个idea,它可以通过形色质构全方位的表达。当一个人“惊喜到脱口而出!”的时候,快乐的气场围绕在他周围,这些无形的从中心向四周放散的表现,看上去很像是圆形声波,同时它还能根据不同人的状态做动态变化,这就形成了一种设计语言,一种能用固定的形式做出千变万化的效果的语言。


当我们把它和波普艺术的主基调结合的时候,就形成了今年双十一独特的视觉语言,再通过形色质构的拆解,应用到各个场景。


装置应用

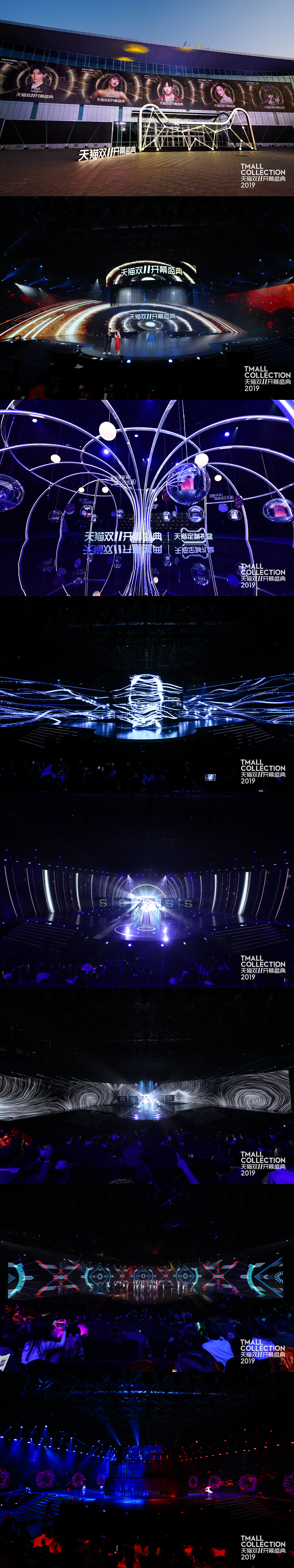
天猫双十一发布会现场应用

天猫双十一开幕盛典现场应用

天猫双十一许愿猫


天猫双十一,助你愿望11实现!
现在参与阿里巴巴设计官方微博@AlibabaDesign 的双十一话题互动,就有阿里设计限量周边好礼相赠!这个双十一,我们一起让愿望11实现~
作者:阿里巴巴设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
颜色可以在很大程度上影响一件设计作品的调性和美观性,要想抓准一件设计作品的调性,选择一个合适的色彩搭配组合尤为关键,为此,葱爷花两天时间整理了19大设计调性,多达160种配色方案,赶紧收藏起来以备不时之需吧。
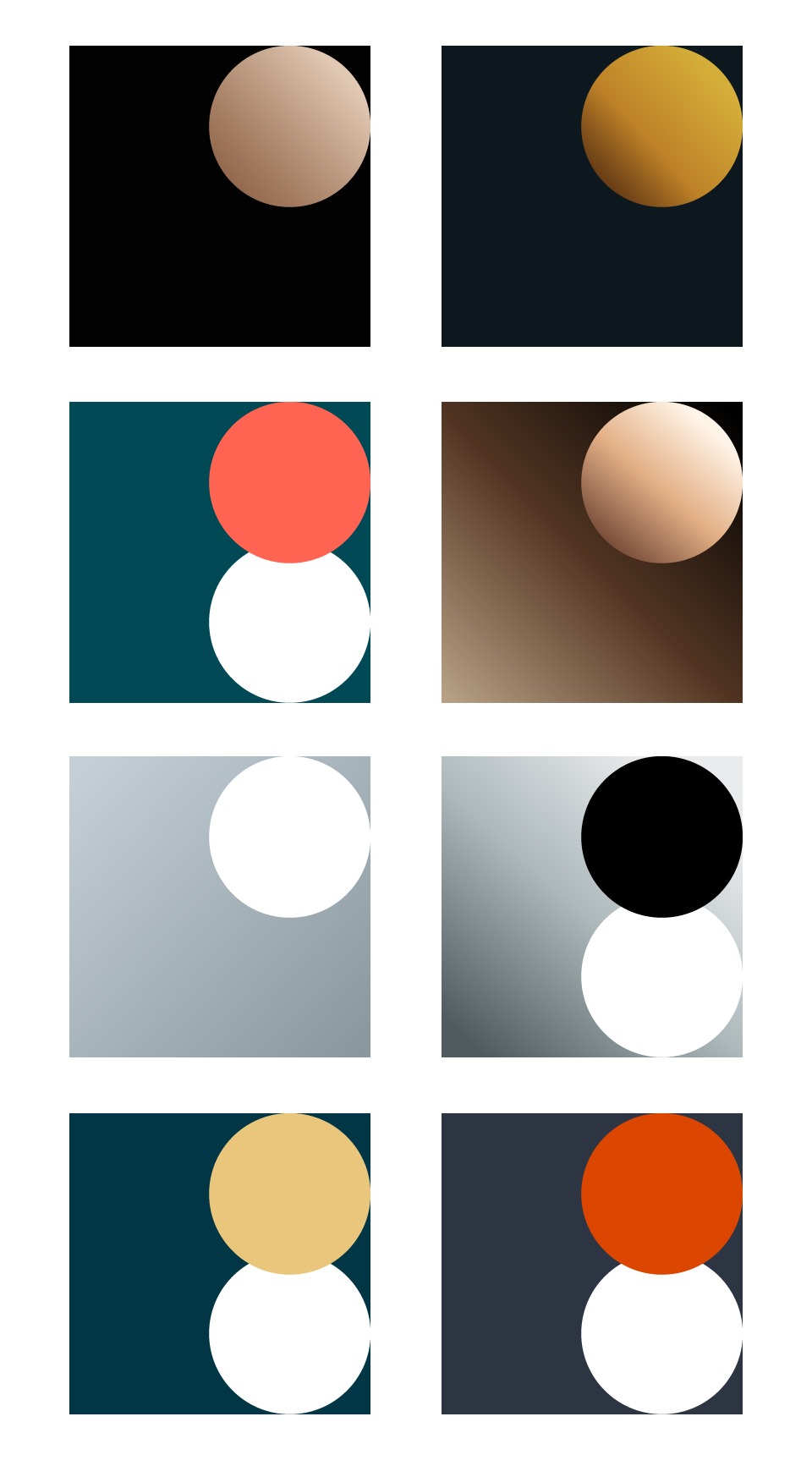
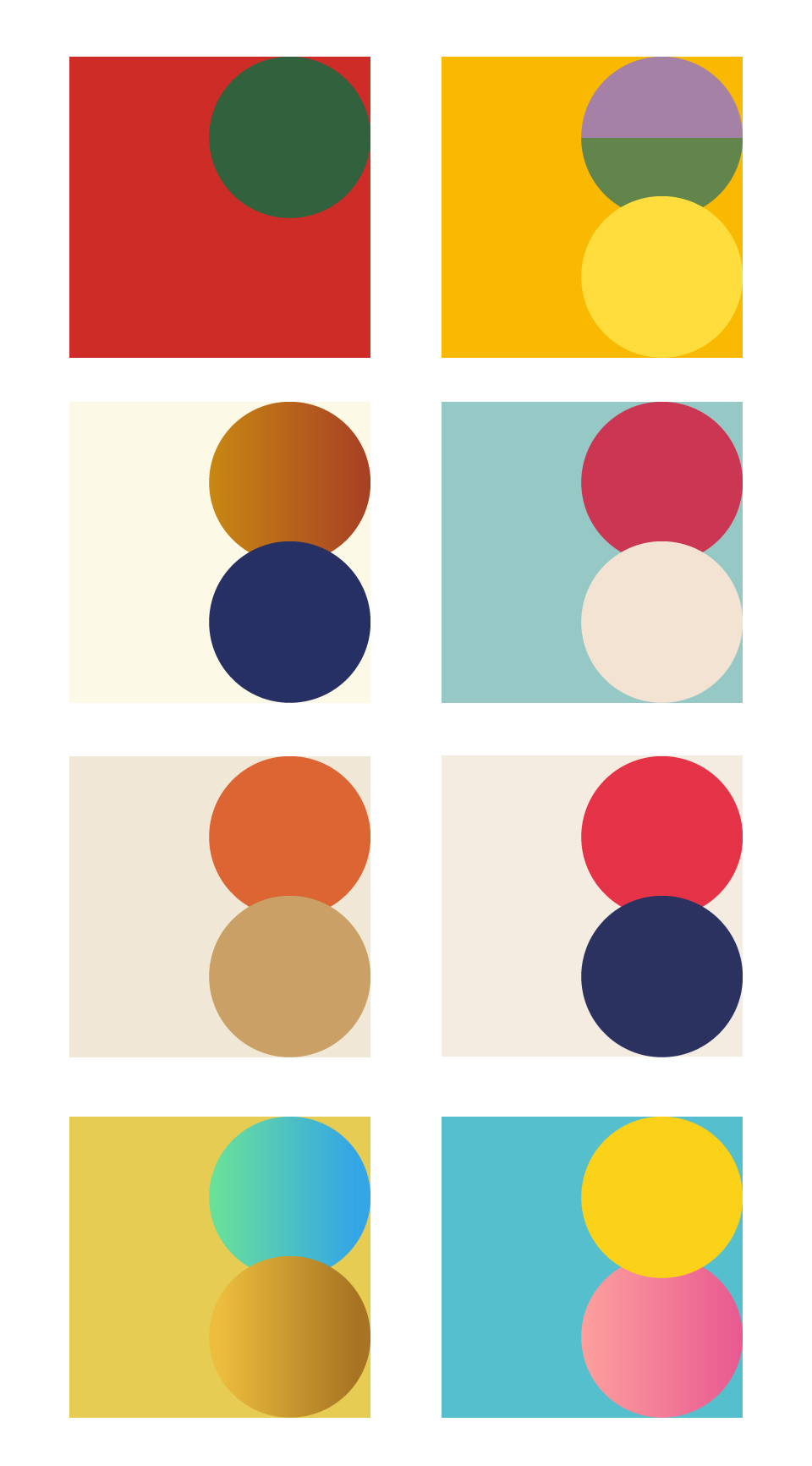
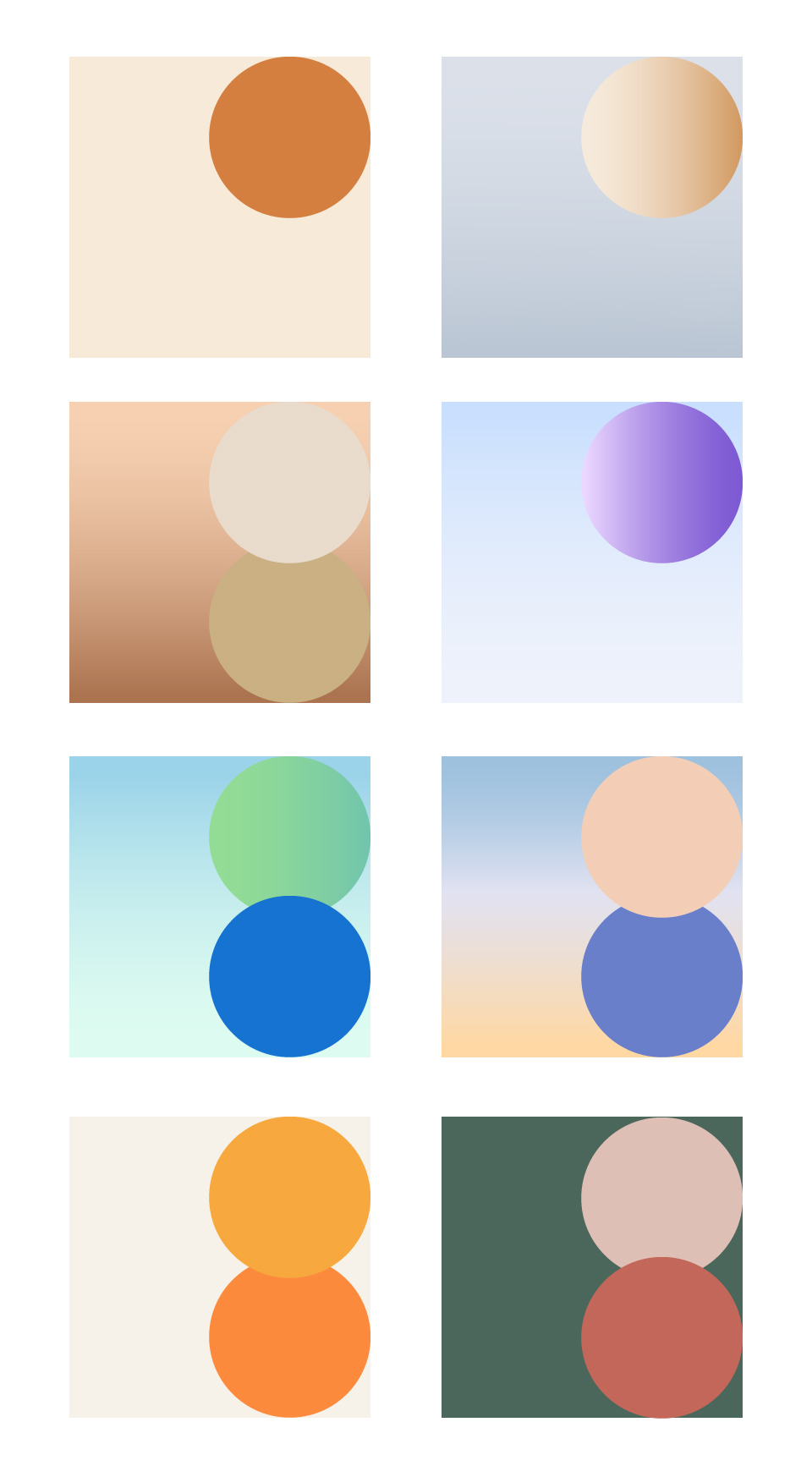
1. 高端

视觉调性高端的色彩,通常具有明度低、饱和度低、颜色数量少等特点,所以很多高端的设计都会以深色作为背景色,因为深色更显低调、更具神秘感,所以给人的感觉更高贵。然后以亚金色、银色、桔红色、白色等作为辅助色。

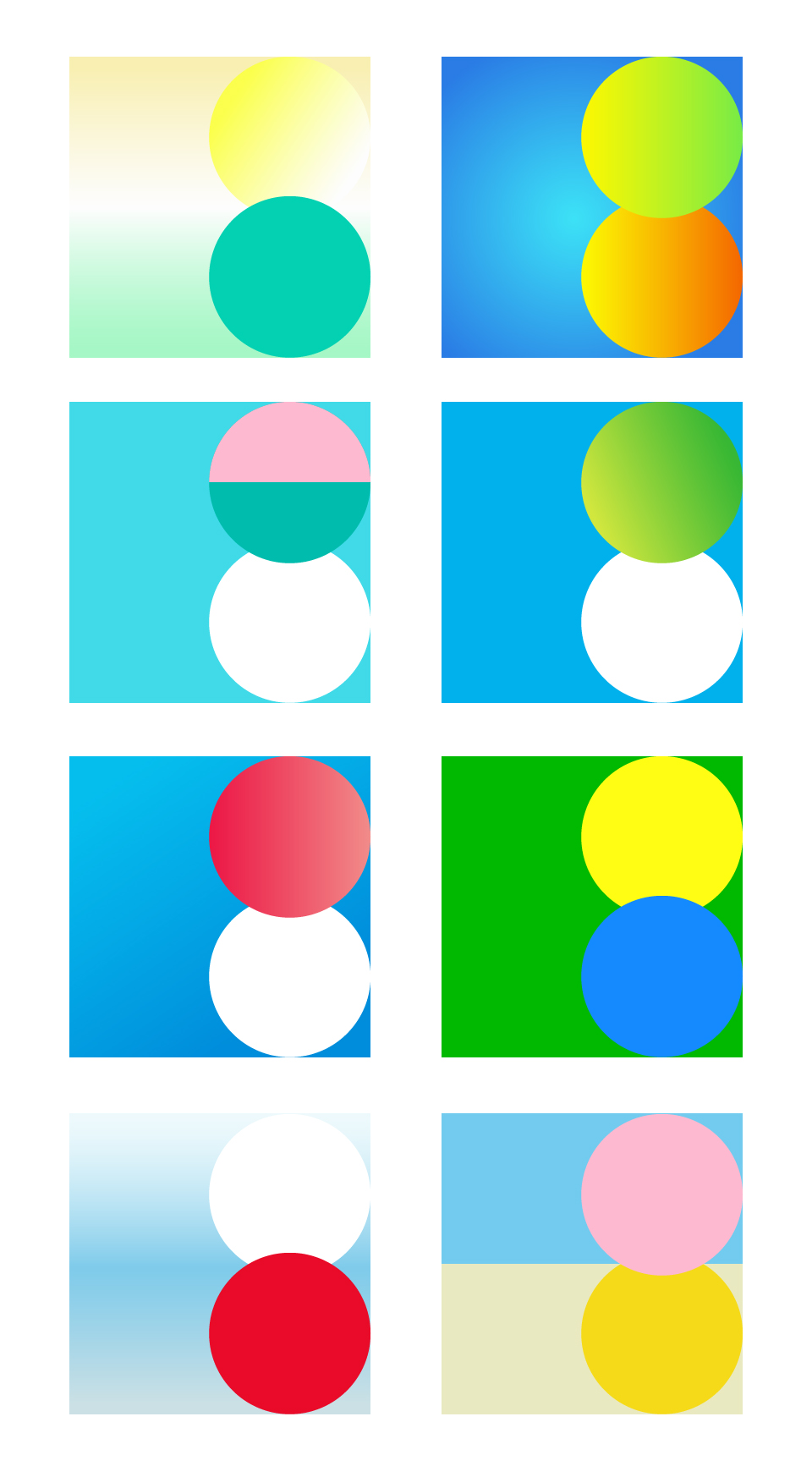
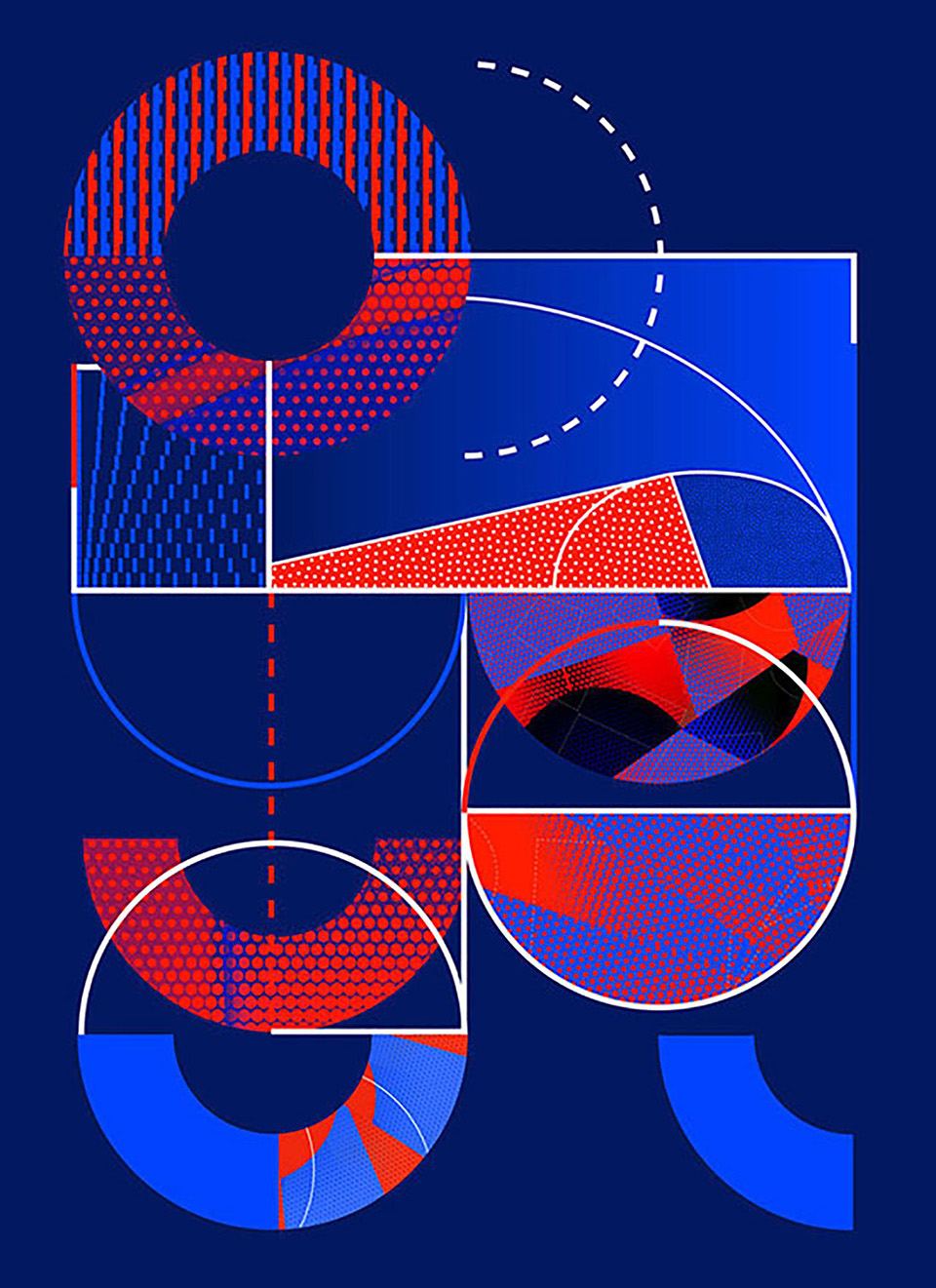
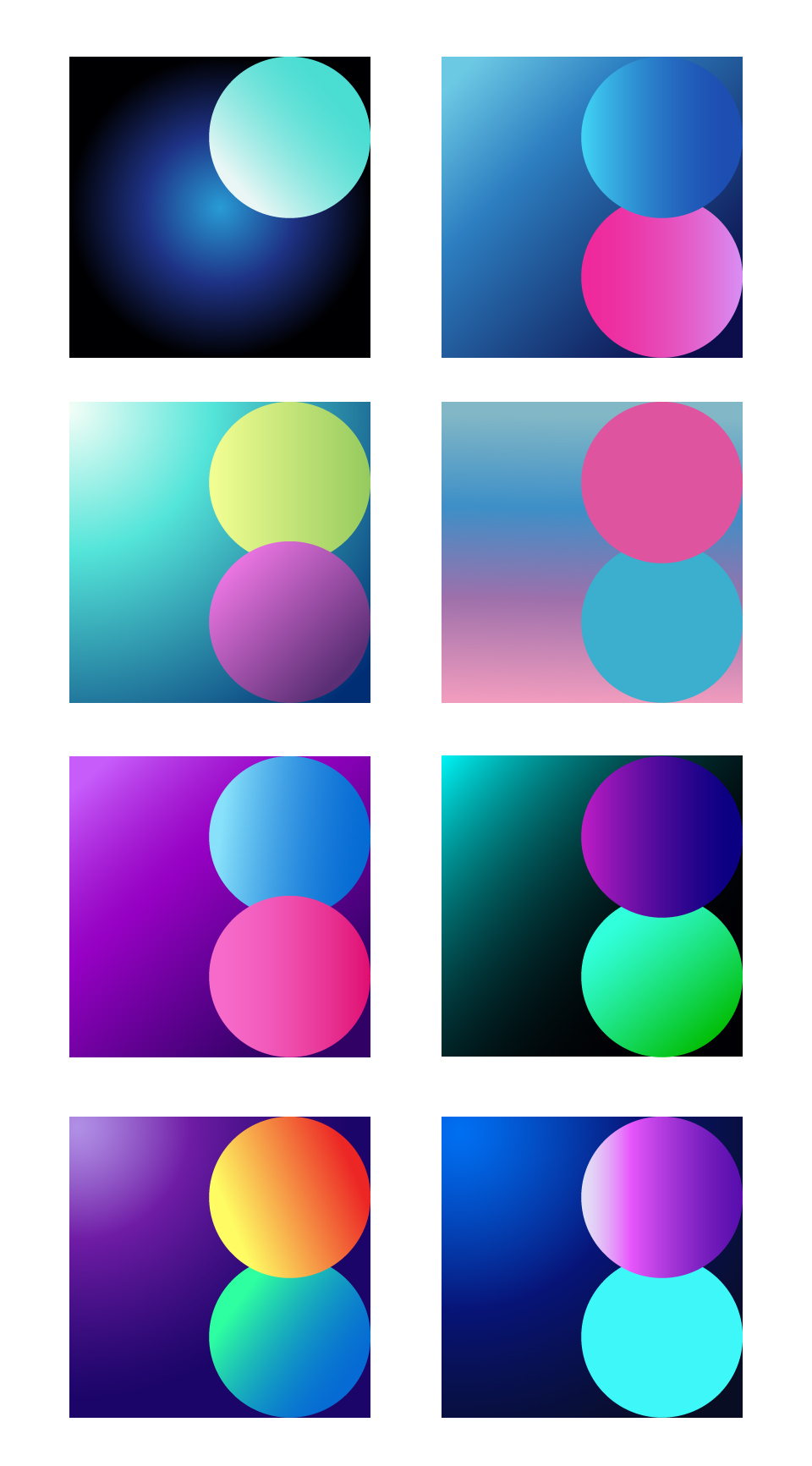
2.科技

想要表现科技感,色彩的整体调性通常会偏冷色系,明暗对比要强,且通常会使用渐变色。比如以深蓝色到蓝色的渐变作为背景色,然后用高饱和度、高亮度的青色和紫色作为辅助色,这时这些辅助色就会非常的跳跃,具有一种发光的效果。

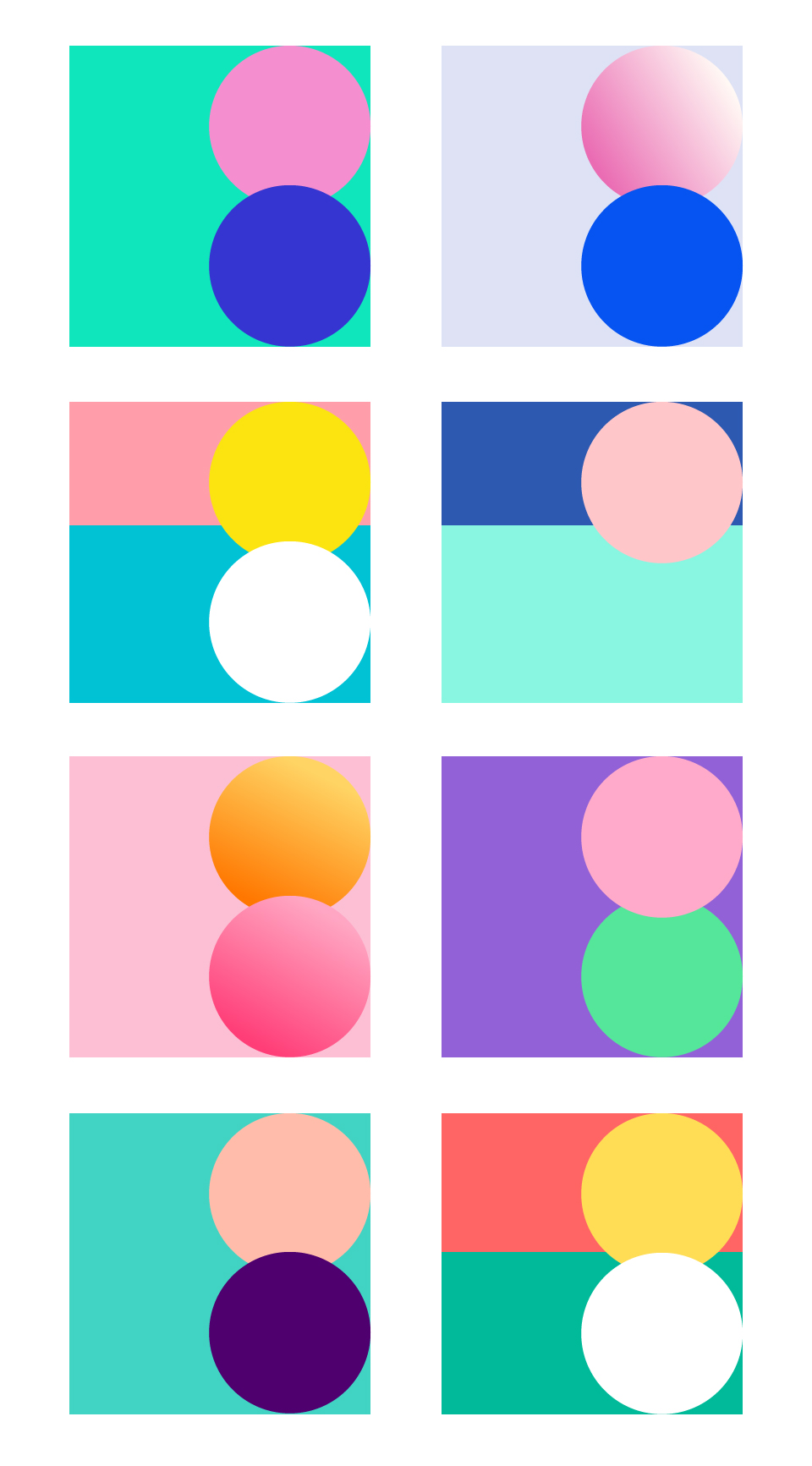
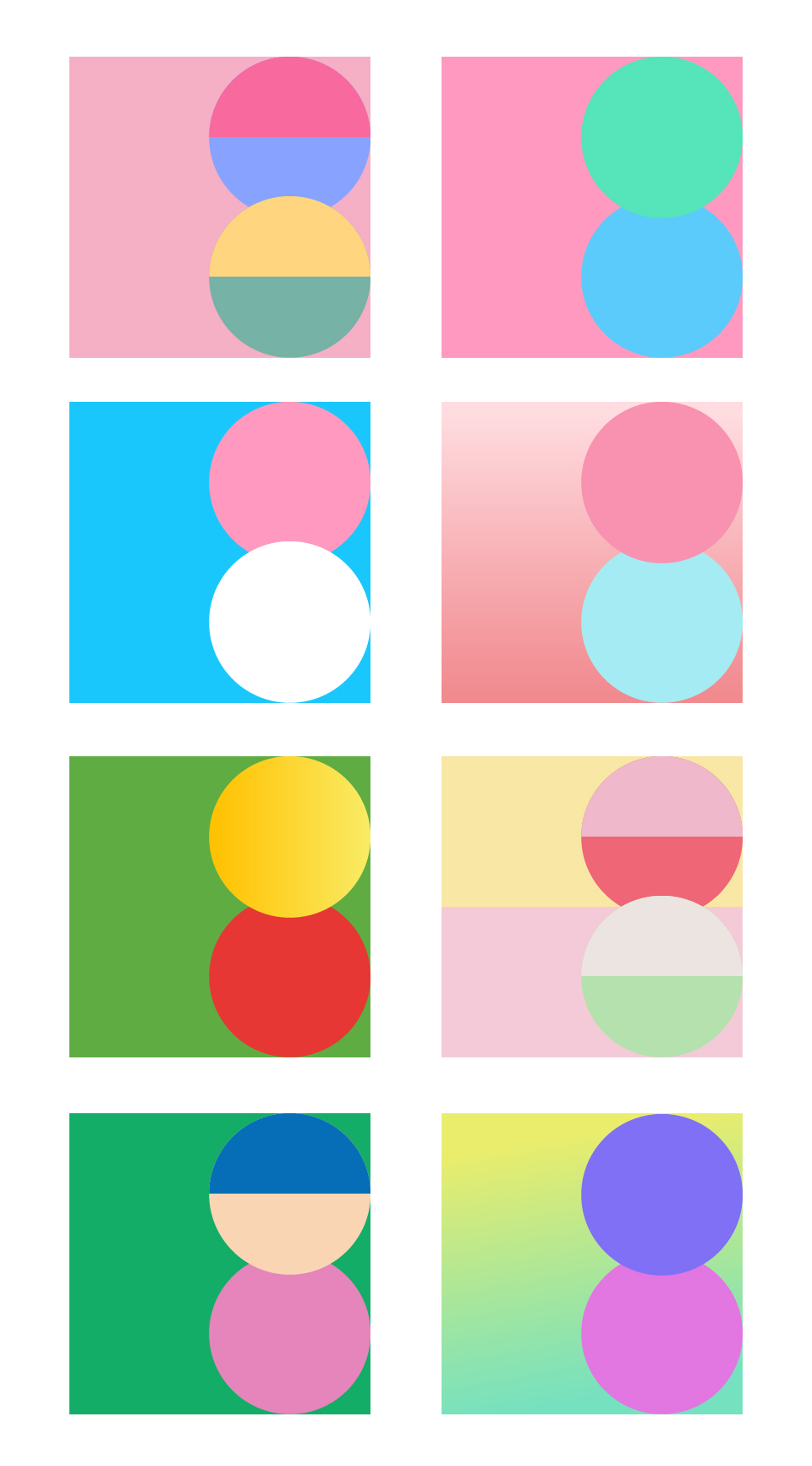
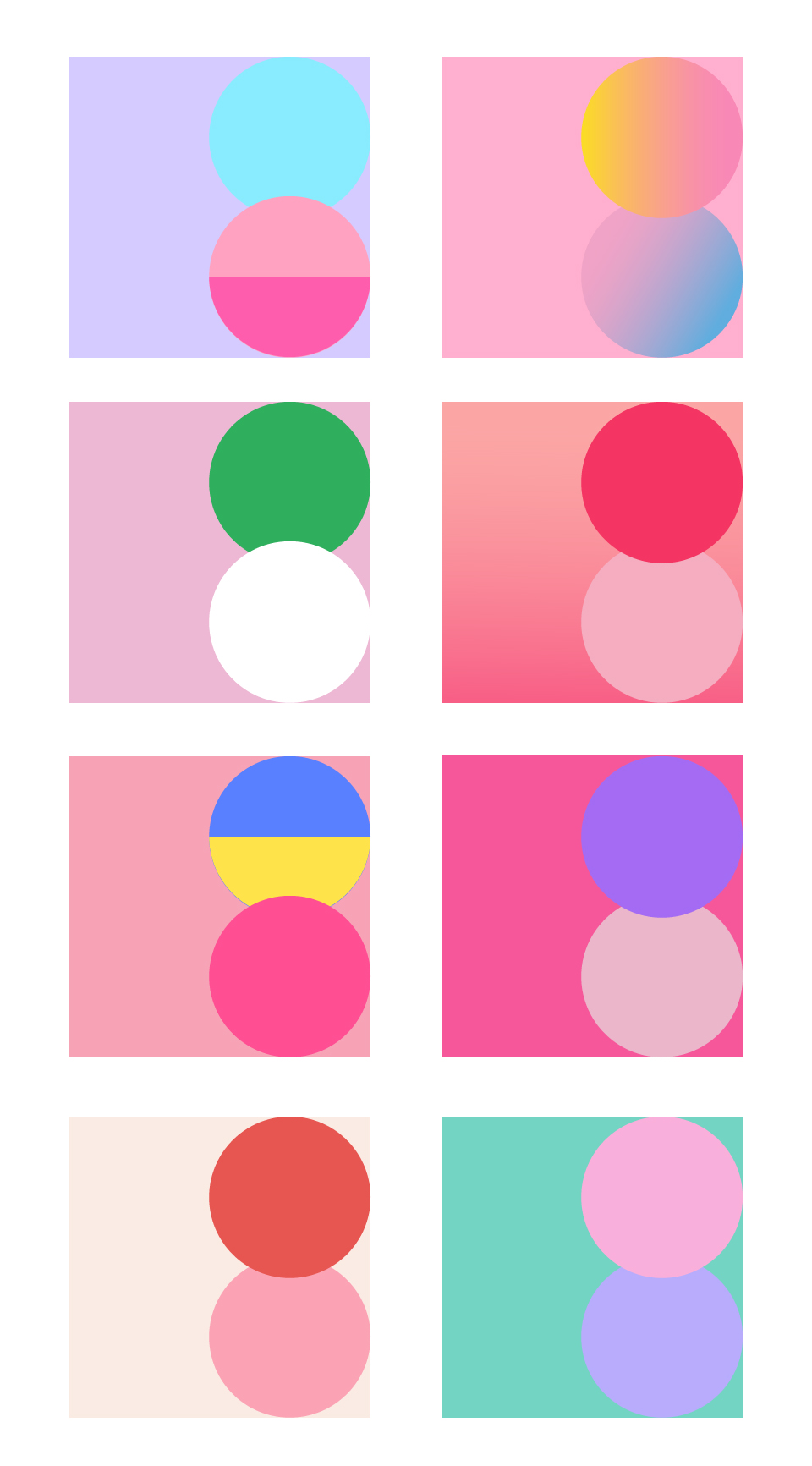
3.时尚

其实所有调性的配色都应该要尽量时尚一点,即使是想表现复古,也不能太土,所以这里所说的时尚特指偏向年轻、潮流的时尚。这种色彩通常具有饱和度高、明度适中、色相对比较大等特点。葱爷这里概括了两类,一类是以纯色作为背景,这种色彩比较适合于品牌设计、网页设计、画册设计等;一类是以渐变色作为背景,这种色彩比较适合于电商设计、广告设计等。


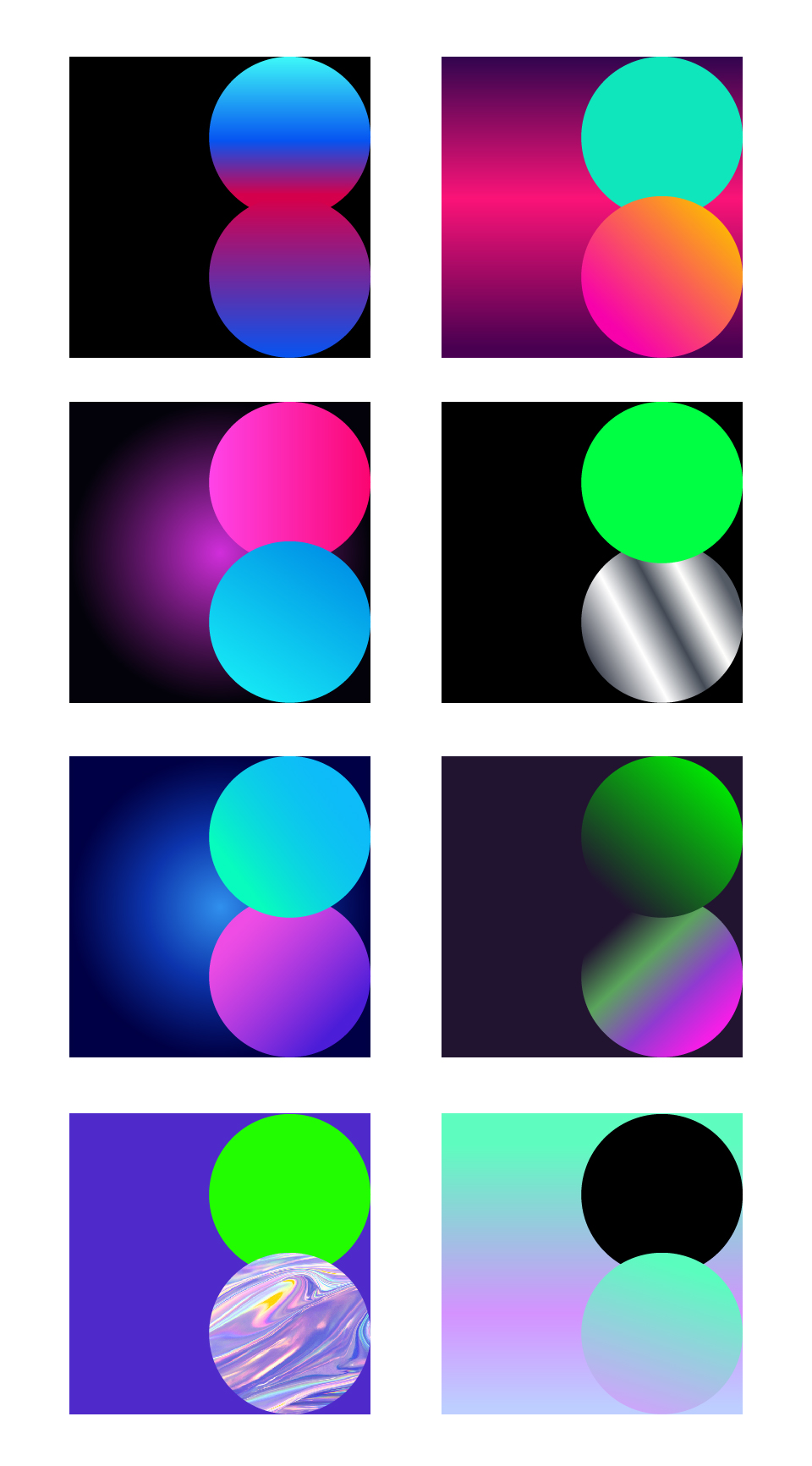
4.酷炫

酷炫是指那种视觉效果特别张扬、甚至是极具个性的色彩搭配,比如近几年比较火的蒸汽波风格、酸性风格、赛博朋克风格、故障风格,其色彩就属于酷炫类的。该类设计通常也是以深色作为背景,图片元素会使用高饱和度且对比很强的渐变色,色彩相对较多。

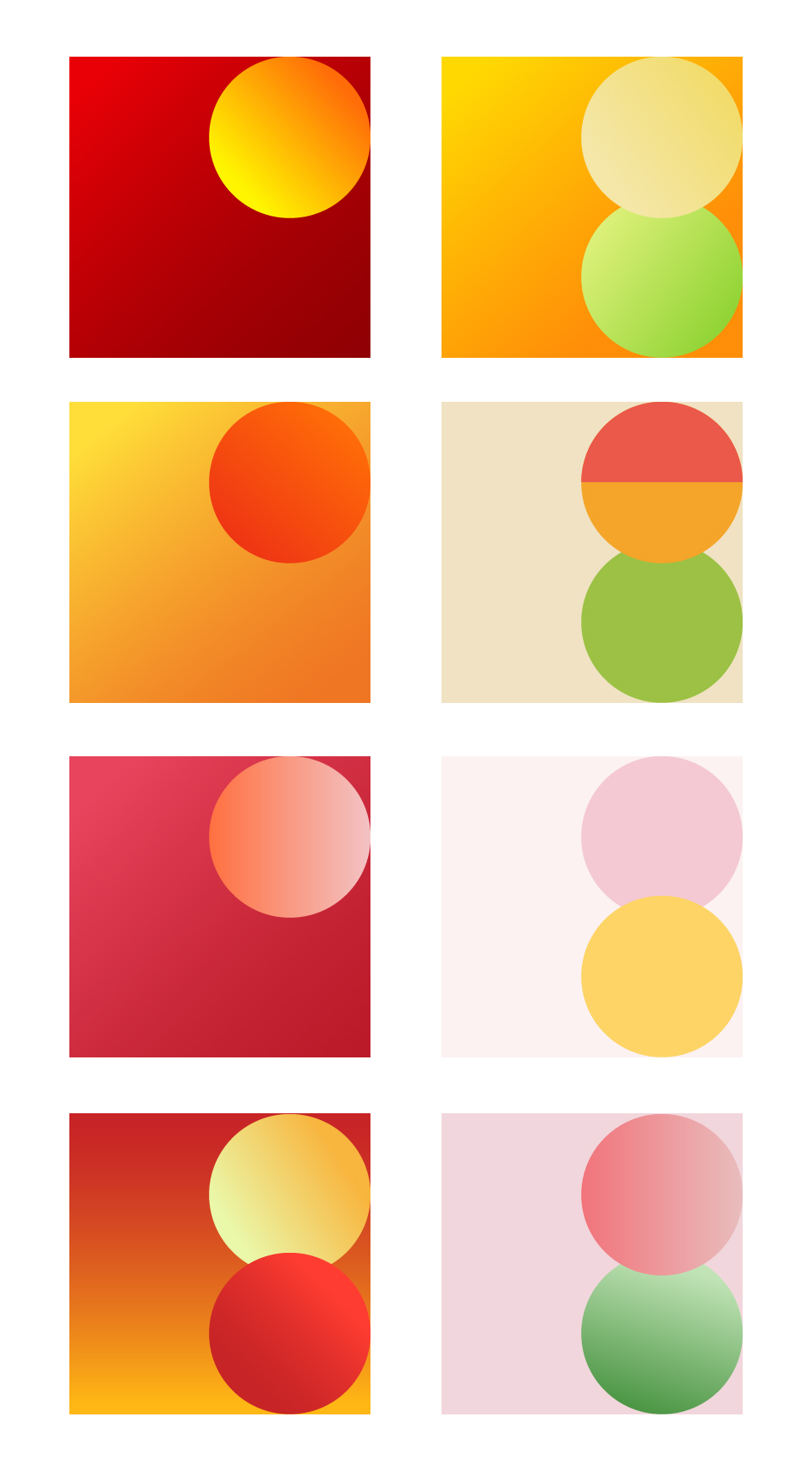
5.好吃

即让人感觉很有食欲的色彩搭配,这种色彩通常以暖色为主,比如红色、橙色、黄色。饱和度较高、明度较低的组合方式通常用于餐饮行业;而饱和度较低、明度较高的色彩组合通常用于甜点、饮料等行业。

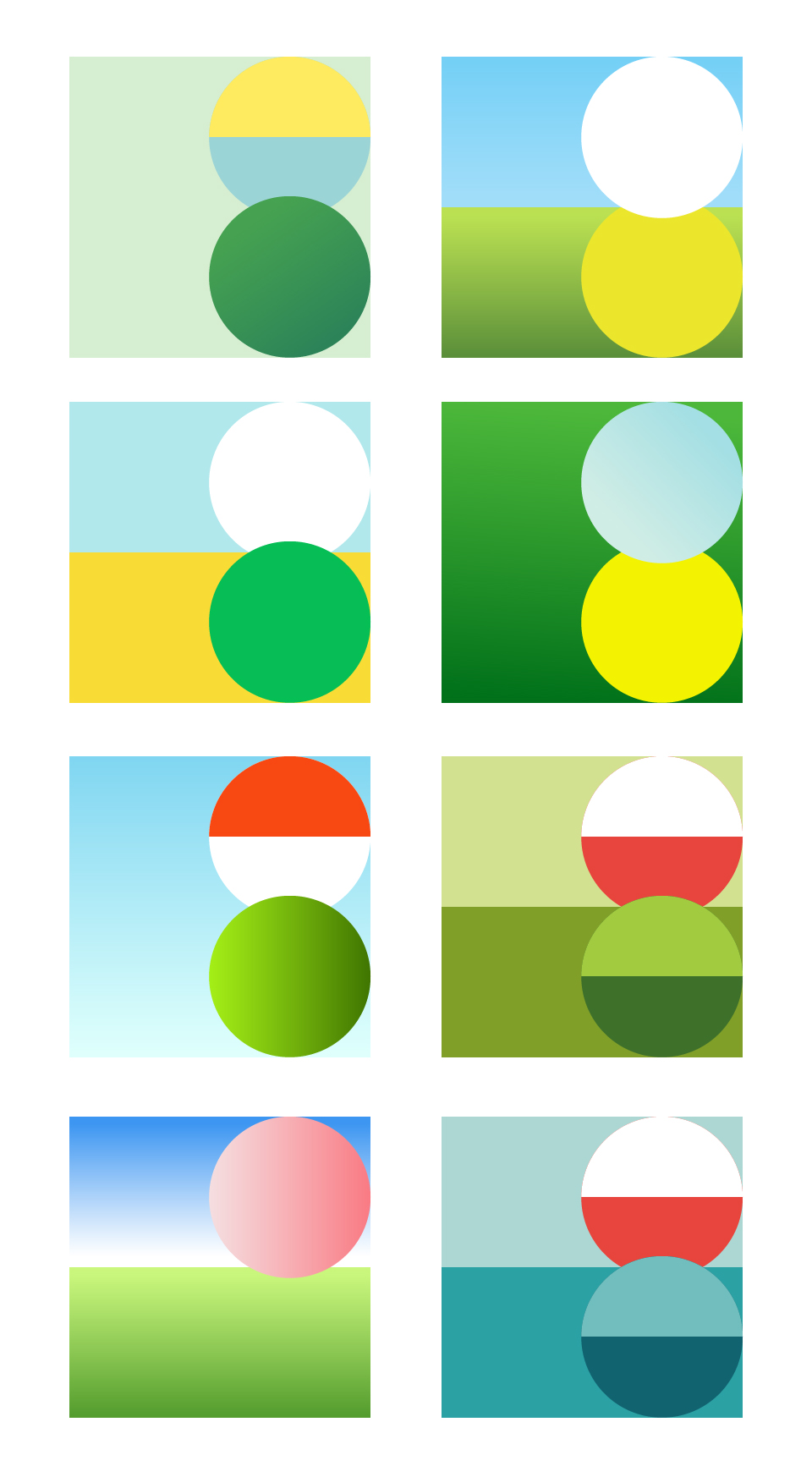
6.夏天

目前正值火热的夏季,所以葱爷专门整理了一些适合表现夏季的好看色彩,该类色彩通常会以蓝色、青色、绿色这种冷色系最为主要颜色,然后以黄色或红色、白色作为辅助色,这种色彩组合会给人清凉、快乐的感觉。

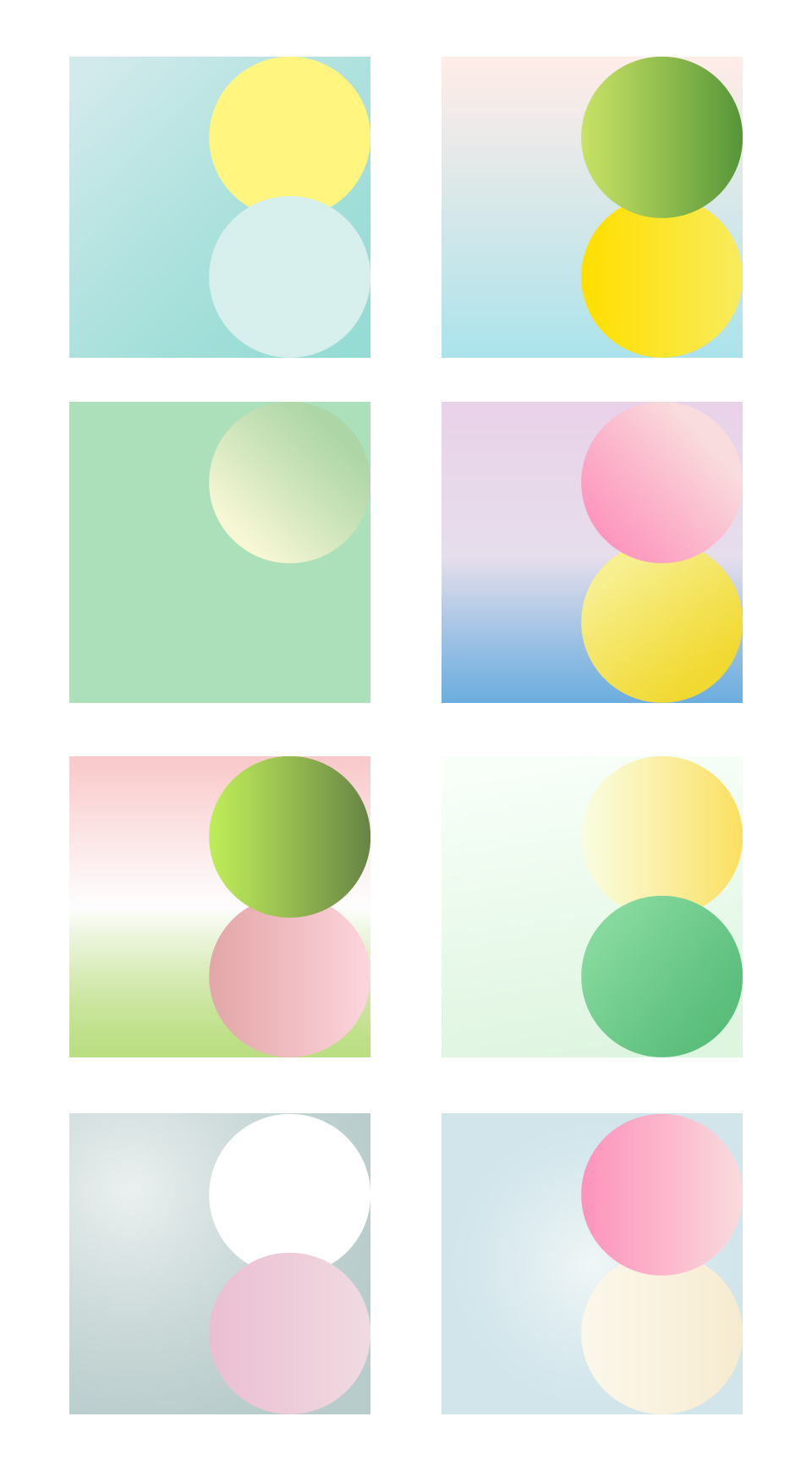
7.清新

小清新的视觉感受为轻松、柔和、淡雅,要达到这样的效果,颜色的明度通常是比较高的,饱和度偏低,常用的颜色有浅青色、浅绿色、浅黄色、粉红色等,在奶茶、女性护肤品的相关设计中比较常见。

8.快乐

快乐是张扬的、是活泼的,所以快乐的色彩饱和度较高、明度不会太低、色彩的种类会比较多,通常也是以暖色为主,但是会搭配冷色一起使用。黄色具有很强的快乐、阳光属性,所以想要表达快乐,黄色通常是少不了的。

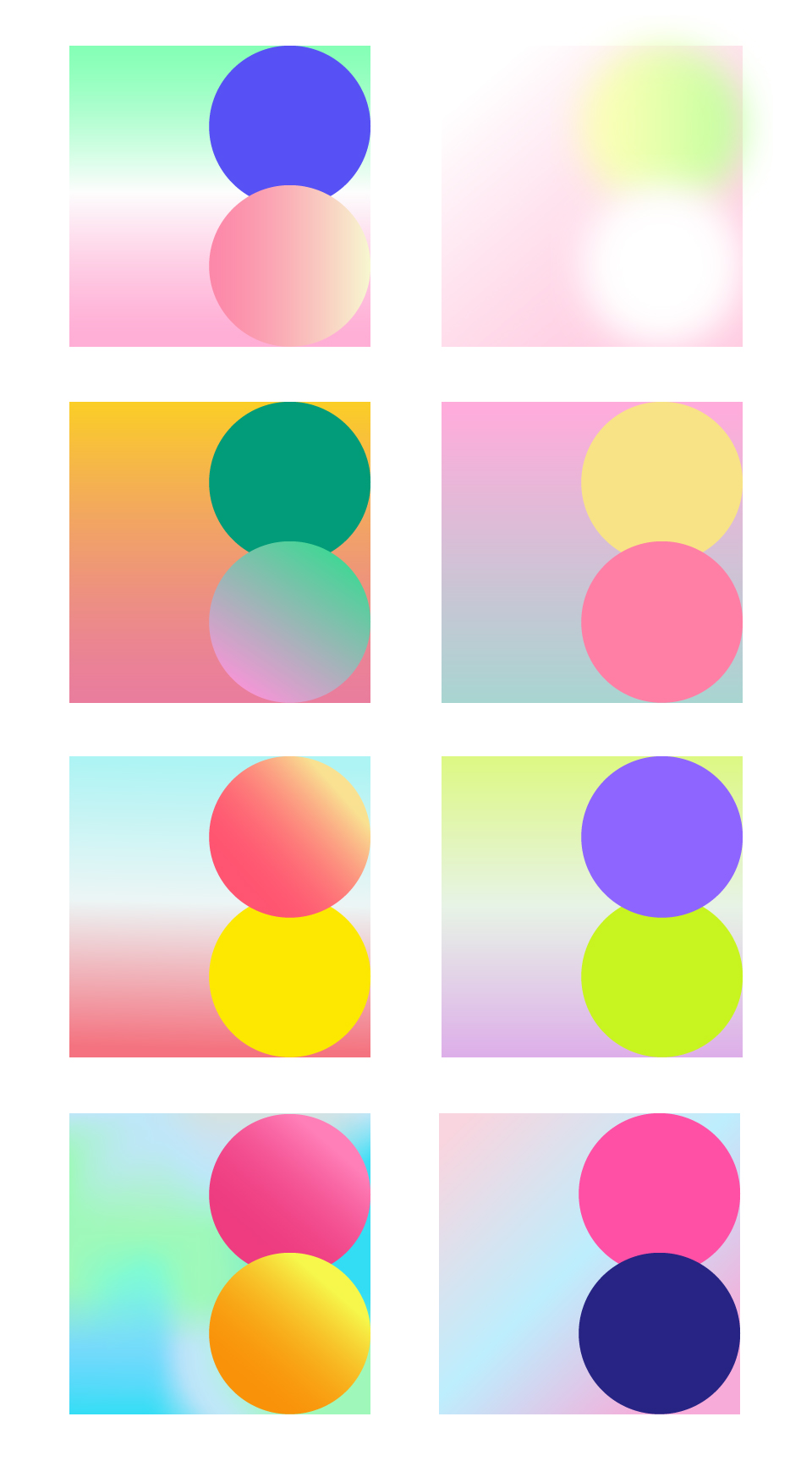
9.可爱

跟儿童、年轻女性相关的设计,通常需要表现出可爱的调性,这类色彩通常是用冷色和暖色相互组合,颜色的明度同样不会太低,否则会有压抑的感觉,另外饱和度也不要过高,饱和度稍低一点效果会更柔和一些。

10.健康

想到健康我们立马就会想蓝天白云、青山、绿色的草地和树叶,还有黄色的小野花等等,所以蓝色、绿色、青色、黄色、白色都是常用于表现健康的色彩,红色也可以偶尔作为点缀色加进来。由于健康的调性也是要给人一种舒适、轻松的感觉,所以整体的颜色明度不要太低。

11.运动

要想让色彩动起来,对比一定要强,可以是色相对比、也可以是明度对比和饱和度对比。橙色和黄色是两个很具活力的的颜色,所以常用于表现运动的设计里。

12.科幻

这是一些科幻电影、机动游戏的海报设计常用的色彩搭配组合,给人的视觉感受是稳重而大气,科技感和神秘感并存,所以背景色通常也比较暗,喜欢用青色和黄色这种比较亮的颜色作为点缀。

13.喜庆

在设计节日海报或促销海报时,通常需要表现出喜庆的调性,有些设计师会局限在大红色、黄色、和橙色里,这样搭配出来的色彩容易土,而想要解决这个问题,一方面可以加入冷色搭配使用,另一方面颜色的饱和度和亮度也不要过高。

14.复古

这类色彩的特点是颜色的饱和度会相对低一点,而且大多数情况下,整体的明度通常也不会太高,常用类比色搭配和对比色搭配。

15.中国风

具有中国风特色的颜色和色彩组合有很多,葱爷这里仅列举了8个组合。这类色彩同样饱和度不会达到最高,有点复古和充满文化气息的感觉。胭脂(暗红色)、缃色(中黄)、绀青(深蓝色)、黛(褐色)等是中国风常用的颜色。

16.梦幻

梦幻具有奇妙和神秘的感觉,好像在黑暗中找到了一点曙光,奇遇了惊喜一般,所以大多数情况下,背景色会使用从深色到亮色的渐变。颜色相对会比较丰富,而且以渐变色居多。

17.女性

女性是温柔的,是感性的,所以该类色彩组合通常为类比色,偶尔会用一点对比色作为点缀,以增加画面的活泼气息,颜色的明度和饱和度都不能太低,当然饱和度最好也不要过高,粉色、紫色是常用于表现女性的色彩。

18.优雅

优雅可以理解为低调、高级、温和、安静,所以这类色彩的对比通常不会太强,饱和度也会比较低,整体的色彩调性会偏中性,常用卡其色、麻色,还有单色组合及类比色组合。

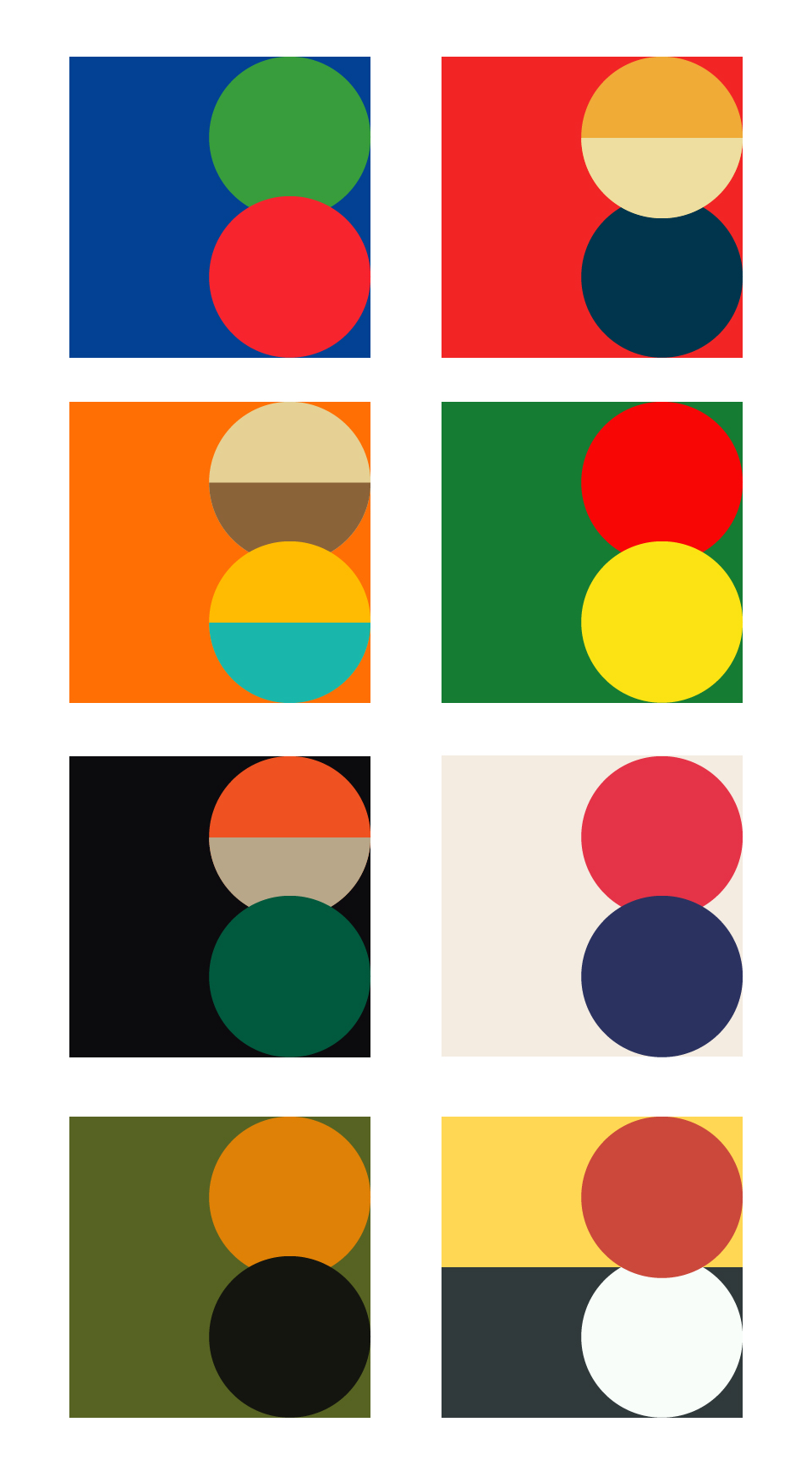
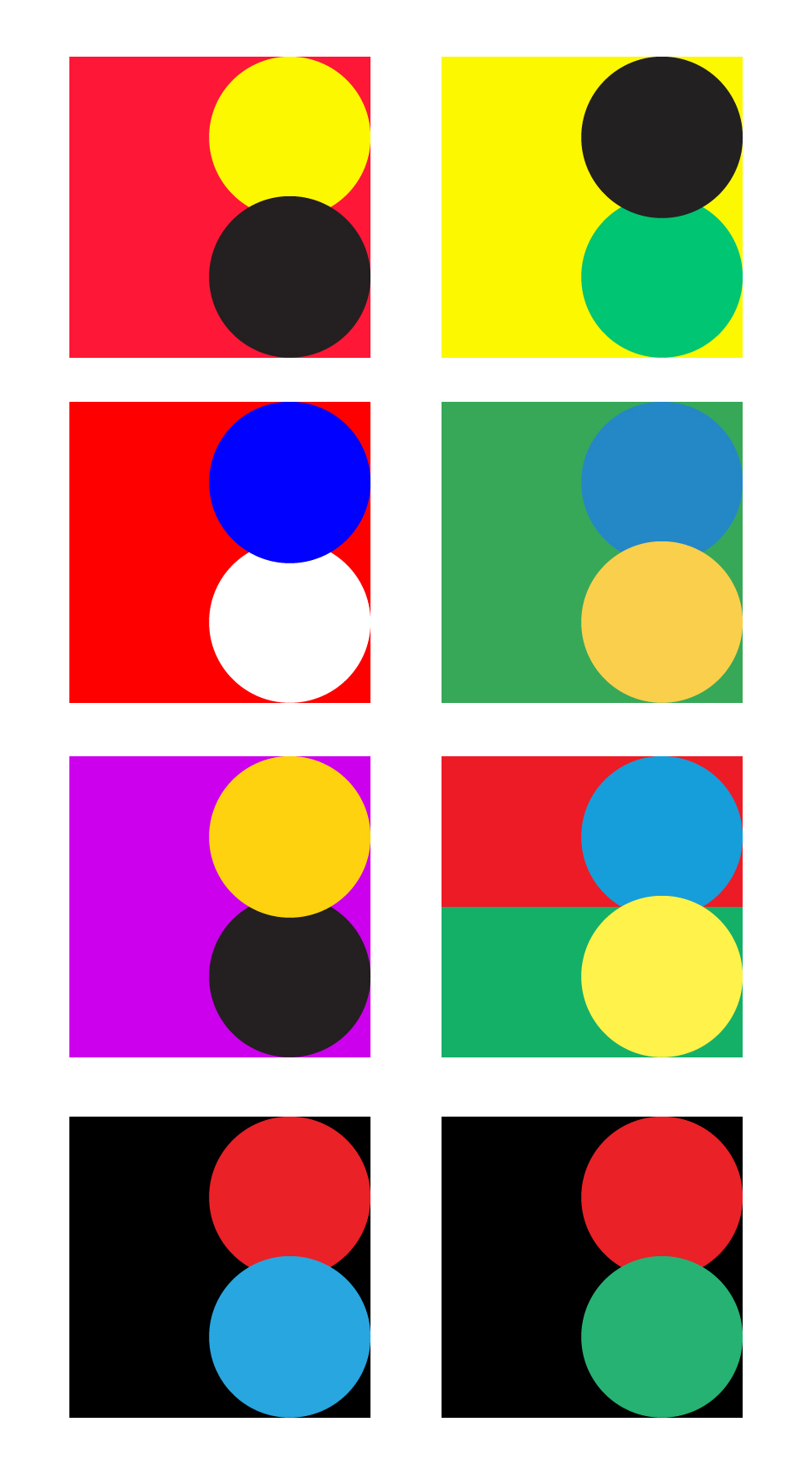
19.经典色彩组合

除了以上十八大调性,葱爷还给大家推荐一些经典的配色,很难把它们具体归为哪一类,但是我们在做很多设计时,用上这种配色总能得到不错的效果,比如红黄黑、红白蓝、黄绿黑、等等,在很多平面海报设计中经常能看到。


以上所列举的色彩组合,矩形色块为背景色,圆形色块为画面中图片元素或文字使用的颜色。根据需要可以把其中的某些纯色转变为单色渐变,或者也可以把某些单色渐变转化为纯色。另外,在不包含黑白灰的色彩组合里,仍可以根据需要自行加入黑白灰,比如用于填充文字的颜色。
当然,能体现以上这些调性的颜色还有很多,大家可以自行补充,建立起自己的色库。
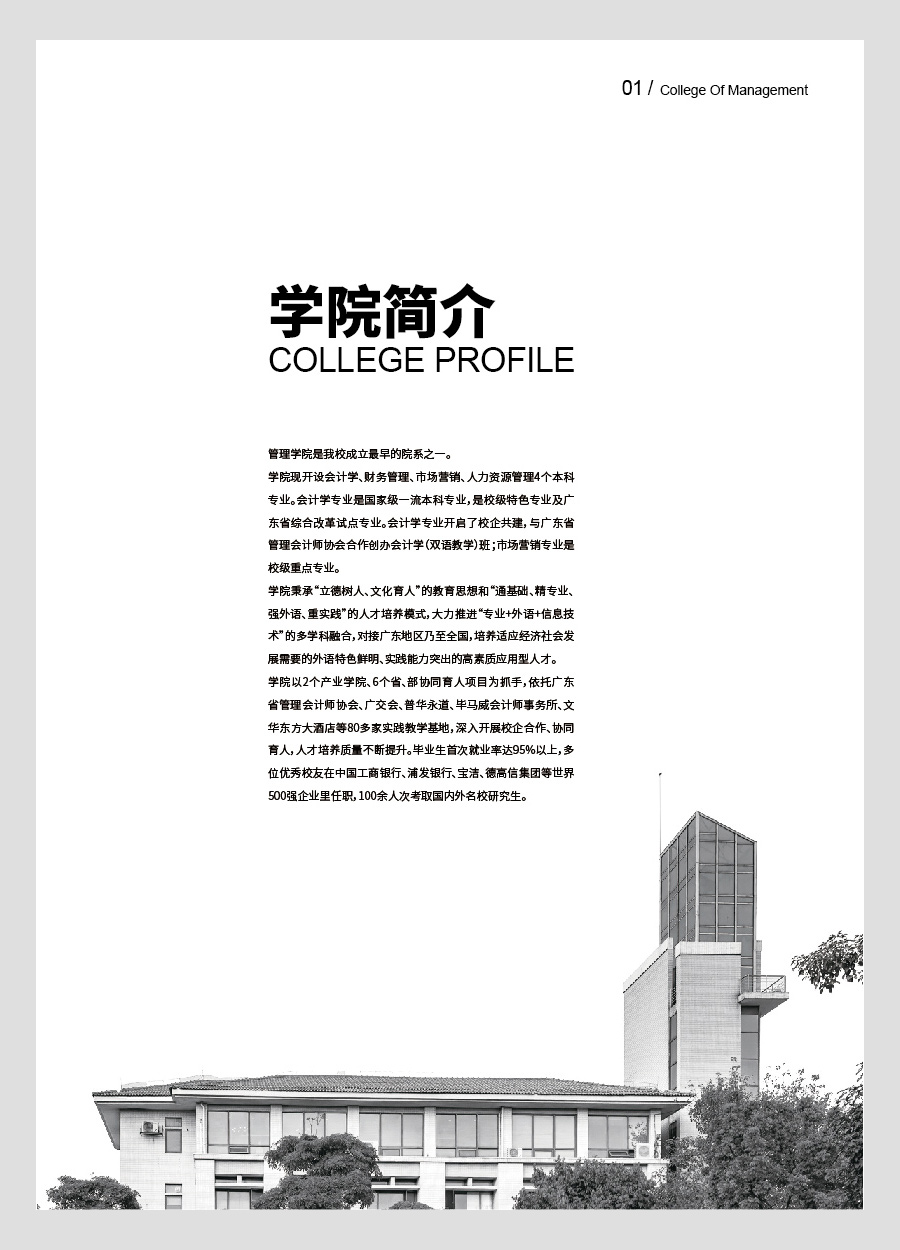
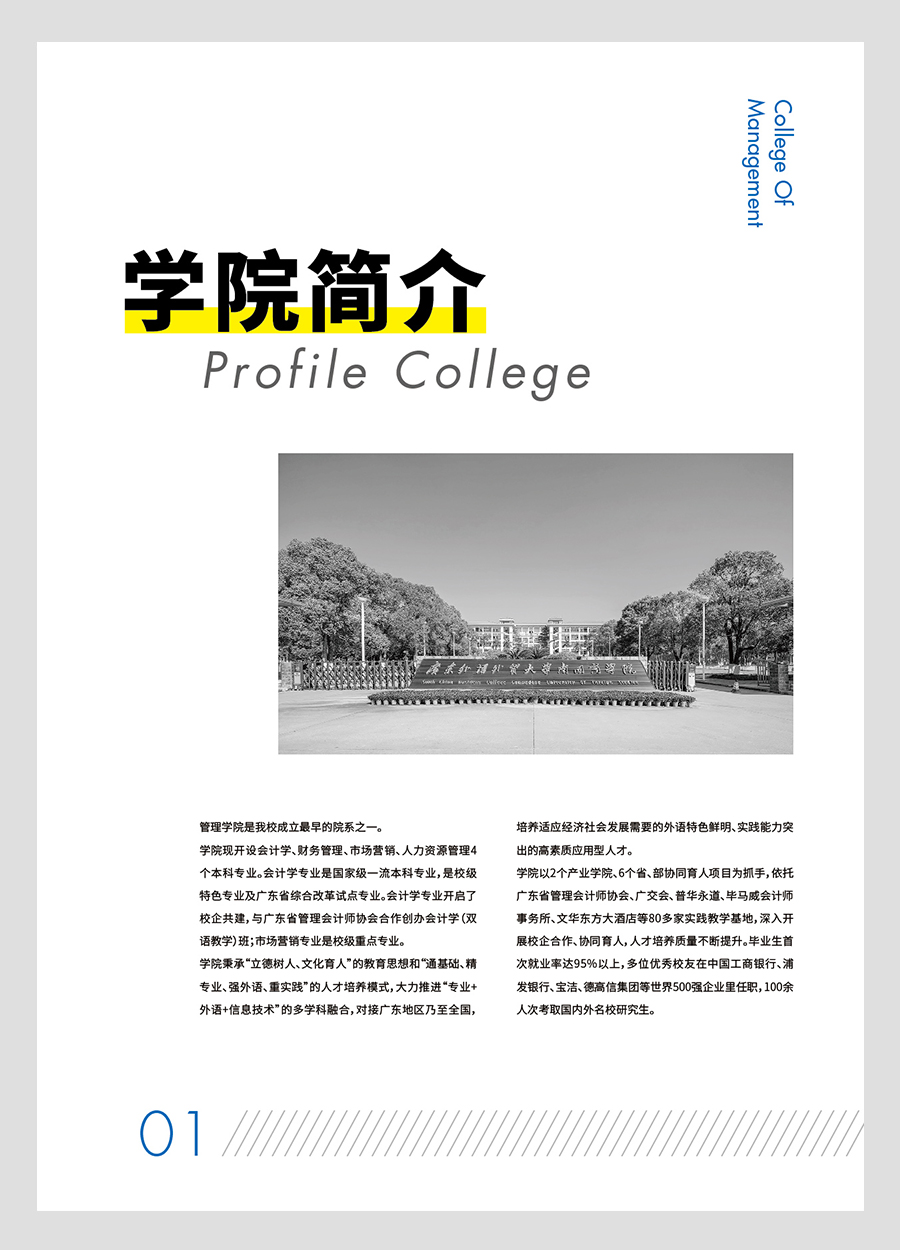
标题排版在画册设计中有着很关键的作用,标题排得好可以让整个版面的气质提升不少,反之亦然,而很多设计师在排画册的标题时,通常都是单纯选择一个笔画较粗的字体,把字号拉大与正文对齐,这种标题的排版太过常规,容易导致整个版面缺乏设计感,比如下图。

其实画册的标题也能排出许多新意,本篇文章,葱爷来给大家分享几个可以给画册设计加分的标题排版技巧。
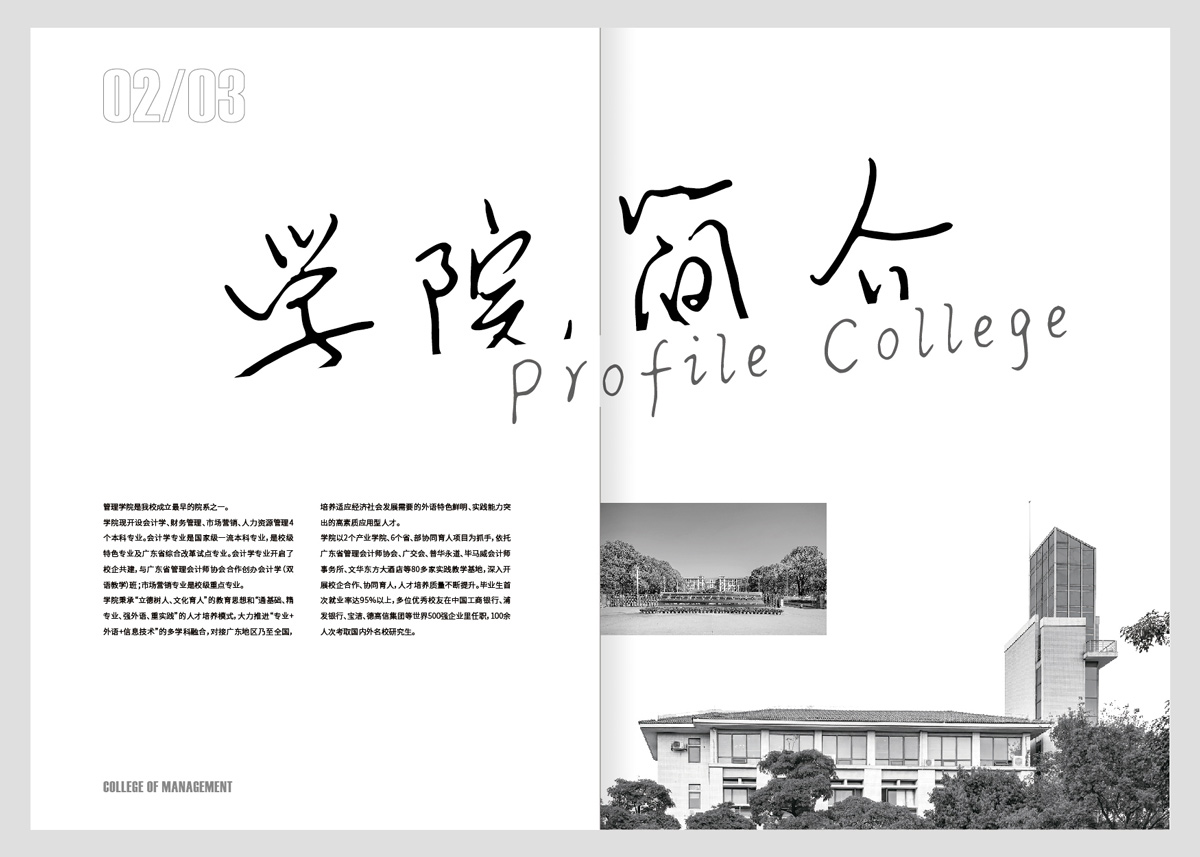
01.描边字错位组合
上图是某院校招生画册的“学院简介”排版,由于太过讲究对齐,缺少变化,所以显得不够灵活,我们可以把标题的中英文词汇拆开进行错位排版,错位时要注意左右的平衡,另外,三行错位比起两行错位的变化会更丰富一些。

单纯只是做错位处理,效果并不怎么好,因为没有层级关系,所以可以再加上字号大小的变化,突出重点词汇,弱化次要词汇。

这样层级丰富多了,但是众多很粗很黑的字体挤在一起略显压抑,把其中部分词汇改成描边后,整体就变得更透气、更有设计感一些了,注意描边要细一点,以避免描边的笔画重叠在一起影响识别性和美观性。

标题排好以后,再根据标题调整一下内文、页眉、页码的排版,内文通常会对齐标题中的某个字词,但一边对齐就好,不需要两端都对齐,页眉、页码可以作为装饰来排版,填充一点颜色可以让版面变得更活跃。


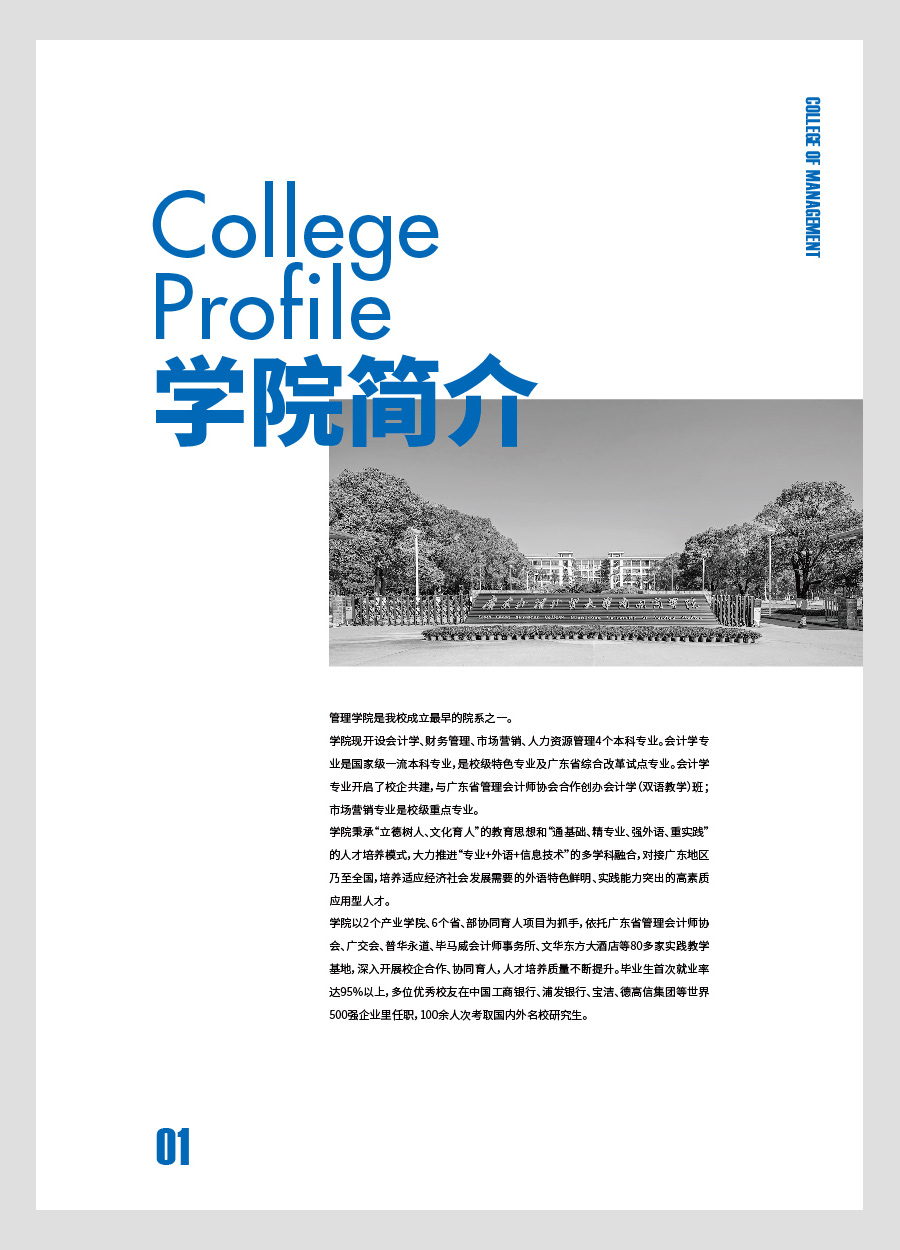
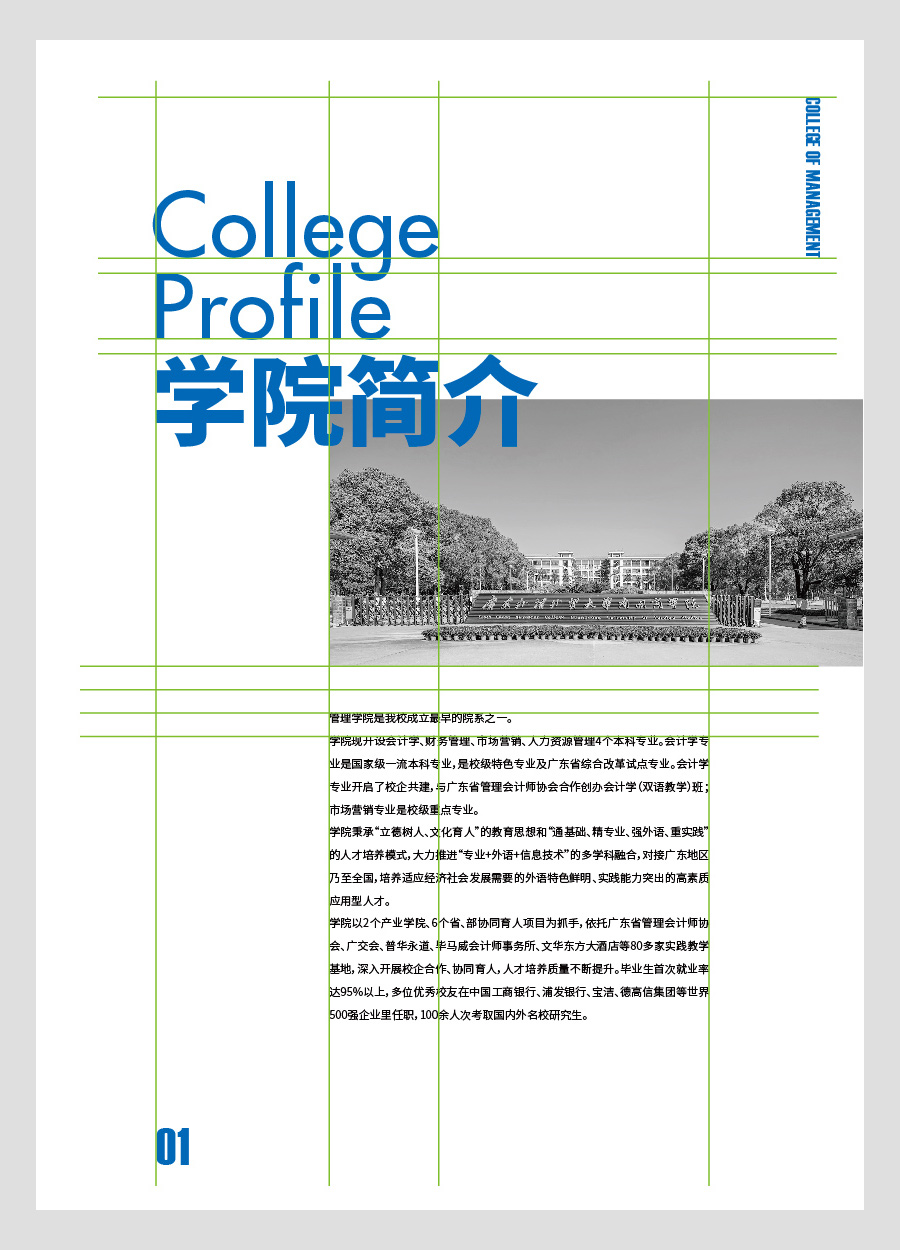
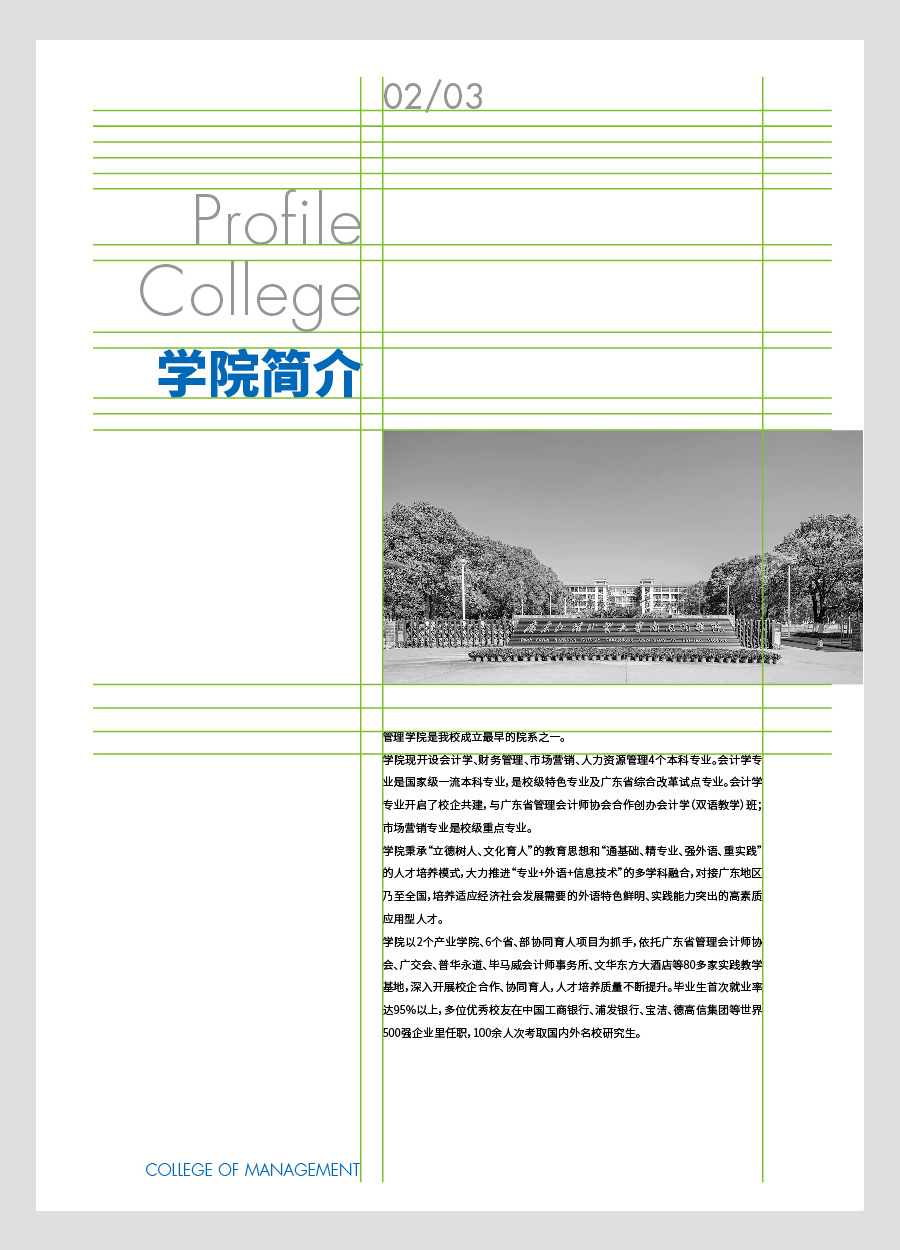
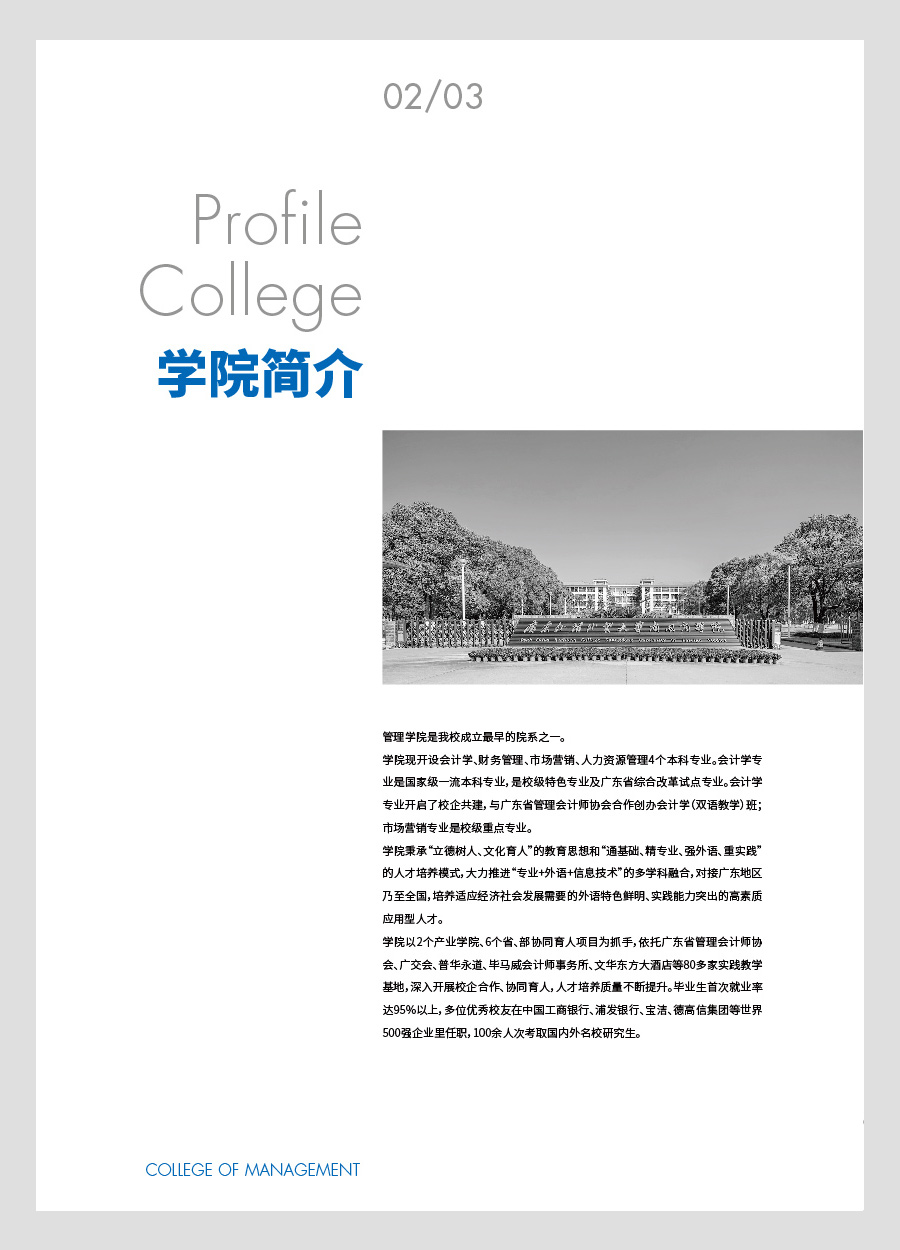
02.彩色标题叠加灰色图片
还是拿前面的那个案例举例,把学校图片换成一张没有去底的矩形照片,然后把它处理成黑白色照,移动至版面上方,标题使用蓝色压住图片的左上角,这时标题就不是孤立的几行文字了,而是与图片形成了一个整体,这种排版方式在网页设计中比较常见,用于画册的标题排版,效果也是很不错的。

图片做出血处理显得更大气,左下角的页码与标题左对齐,可以加强版面的整体性和关联性。

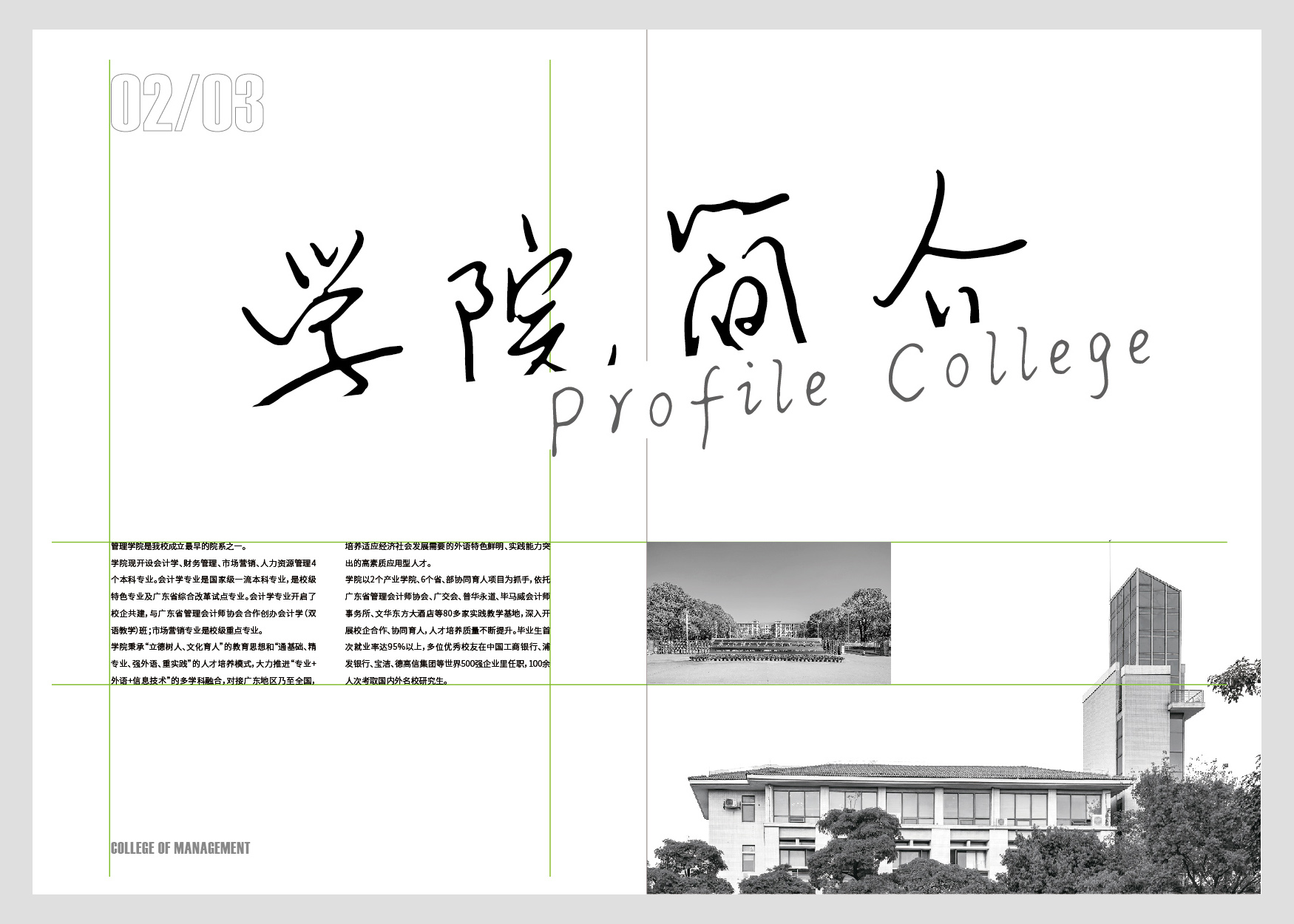
3.手写体搭配黑体
同一个标题我们通常只会使用一种字体(不包括英文),但有时候也可以试试用两种字体搭配来使用,比如手写字体搭配无衬线字体,这两种字体在风格上完全不一样,对比非常强烈,能够给版面带来新意。

由于该中文标题过于简短,所以搭配上英文会更丰富一些。

正文刻意与标题进行了错位排版,当然,同时也保持着某些对齐关系,图片的排版同样如此,与正文错位,但与标题左对齐,整个版面既灵活又很有序,符合学校画册的调性。

04.文字叠加色块
加色块是标题设计中常用的手法,但如果只是用一个色块把标题包住,那么效果是比较普通的,很容易像促销折页的做法。所以我们可以只把色块作为标题的一个装饰元素,用一个小小的色块放在标题后面,使其视觉上更丰富、更突出。


图片的刻意错位很关键,如果图片与正文两端对齐,那么英文标题、正文、图片、页码都是沿着一条直线对齐的,整个版面就会变得生硬很多。

文字加色块还有另一种效果也不错,即把文字色块合并在一起做成补丁效果,首先把文字错位排版,然后分别给每一行文字加一个色块把文字框住,色块与色块上下相连。

搭配上序号和英文标题,丰富标题的对比关系,使其更美观、更有设计感,色块可以根据需求适当超出文字的长度。

正文的排版我做了一点改变,把第一段单独拿出来作为引文使用,刚好这段文字在内容上也正好是起到提前说明的作用,这样处理后这个版面也变得有了一些新意,标题十分显目。


05.手写体跨版
在画册设计对于有些版面,可以排得大气一点,比如把原本可以1P排完的内容排成一个跨P,这时标题也可以拉大跨版排列,这种做法可以加强文字的大小对比,也会有更多留白空间。

为什么用手写体呢?宋体和黑体不行吗?其实也可以,不过由于汉字的笔画比较复杂,宋体和黑体又比较方正,所以拉太大排列时会显得不够灵活,如果是英文则会好一些,所以在排版的时候我还做了了倾斜与裁剪处理,并且搭配了英文进行错位排版,不然会显得过于单调。

06.标题与正文左右排版
在竖版的画册中,我们通常喜欢把标题排在正文的上方,而如果把标题与正文左右摆放,那么又会有种不一样的感觉。
但不要把标题与正文水平对齐,那样的话标题的空间就过小了,会显得很压抑,而是要把标题放在正文的左上方,并保持某些对齐关系。

如果把这种排版方式看成是分栏网格,那么它属于不对称网格,即正文栏应该比标题栏更大一些,以保证有足够大的空间排列正文内容。标题栏可以有大量留白,页脚可以与标题形成呼应,丰富版面的细节。

07.扭曲标题
这种标题处理手法在海报设计中比较常见,其实国外很多画册也这么做,效果很酷,冲击力很强。

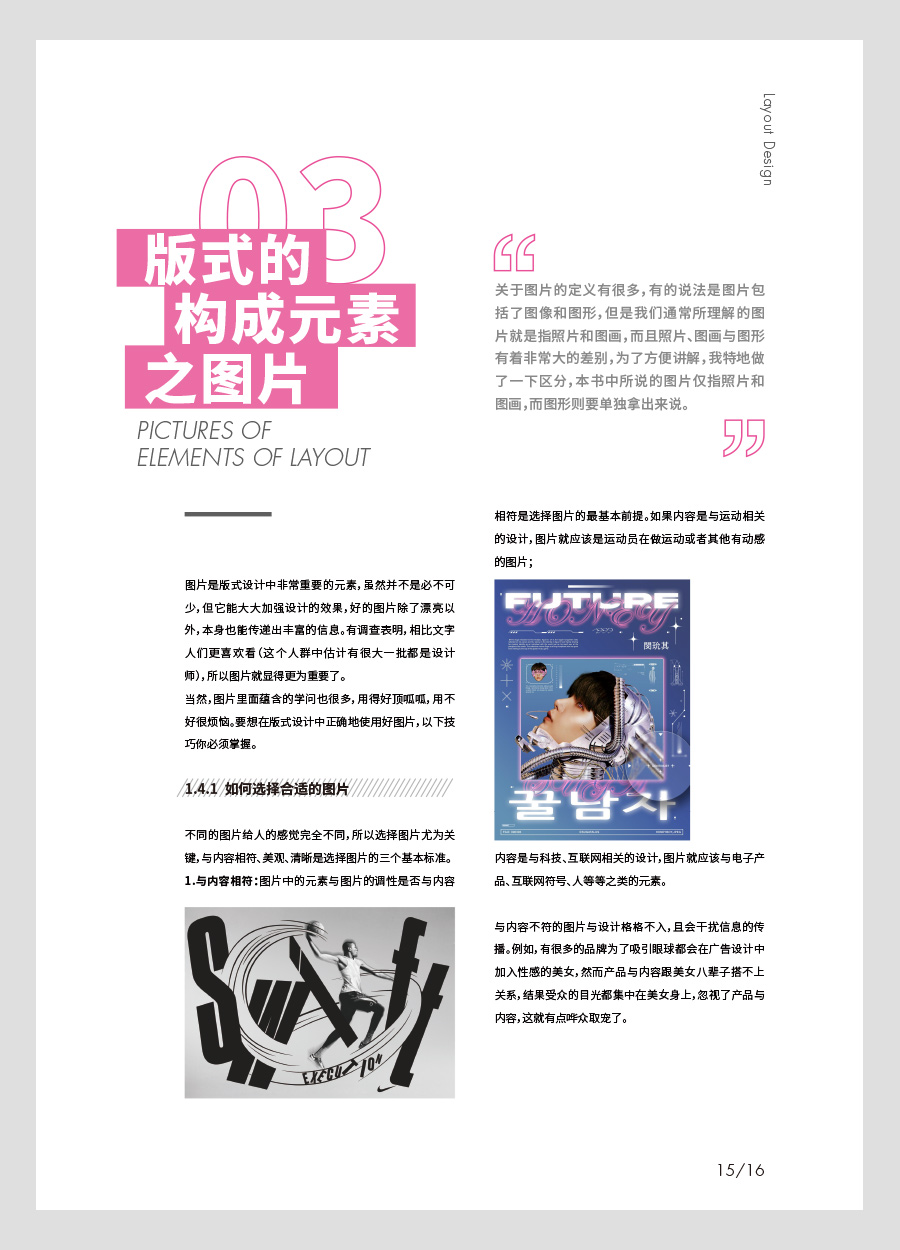
用中文来做这种效果行不行呢?也可以,不过不适合太严肃的画册,用在设计类和时尚类的画册中会比较合适,比如前面列举过的设计书籍的排版。
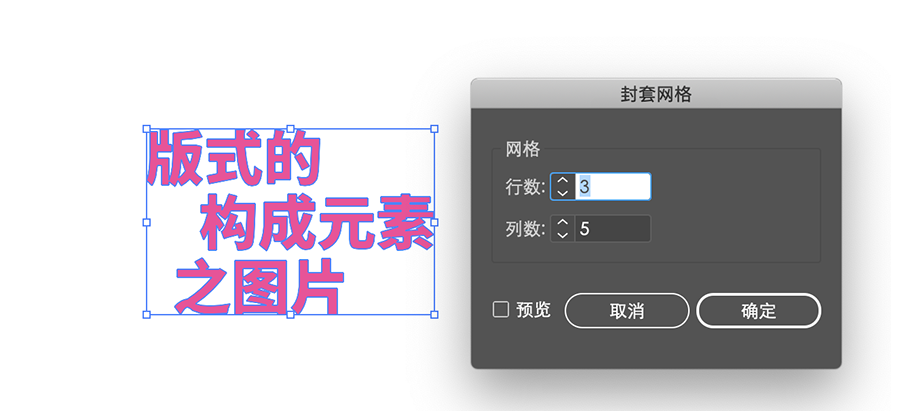
由于文字较多,所以进行分行错位处理,然后在顶部菜单栏中选择对象-封套扭曲-用网格建立,把网格参数设置为3行5列。

移动网格的锚点使文字呈波浪形,如下图。

拉拽锚点左右两边的手柄使波浪形变得柔和一点。

波浪效果做得差不多后,按快捷键E调出自由变换工具面板,并选择自由扭曲工具,把标题扭曲成如下效果。

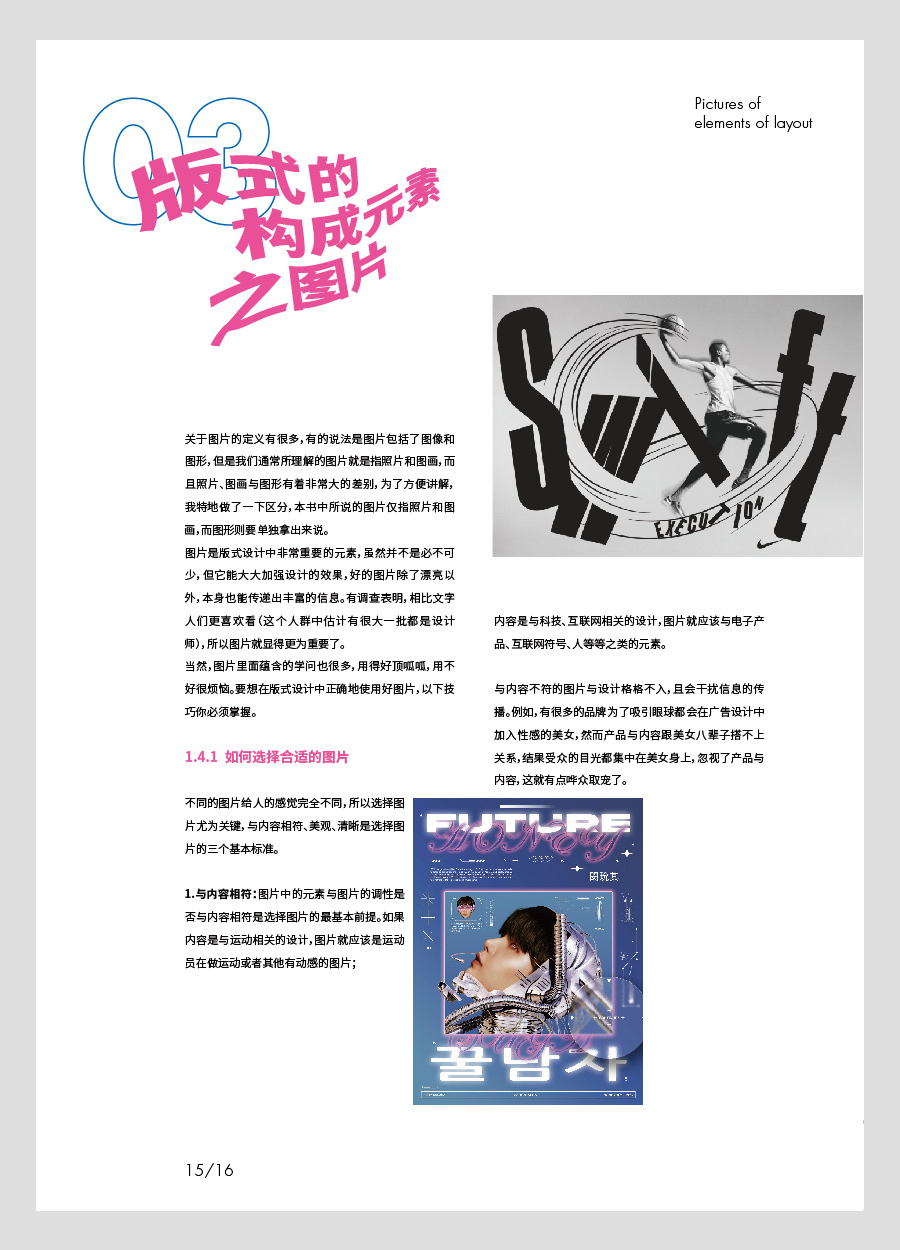
再调整一下细节,然后把它放在版面中,把内容篇章的序号处理成描边样式与标题叠加在一起,可以起到装饰的作用。

扭曲的标题搭配上鲜艳一点的颜色,效果会更时尚,对于这种版面,正文也不要排得过于规矩,所以,我刻意把版面中的两张图片做了错位处理。

08.打散排列
通常我们会把标题文字集中排放,但对于设计和时尚类画册,我们可以打破传统的做法,把标题做适当的分散排版,效果也很不错,当然,标题文字如果太少就不合适了。

另外,为了使标题更特别 ,给文字加上下划线效果会更好,并且下划线可以根据需求适当延长,以加强这些分散文字的关联性,甚至还可以加上英文做装饰。

正文的排版与标题文字左右两端保持对齐。


设计是一个不断尝试、调整的过程,排标题同样也是如此。另外,标题的排版固然是很重要的,但是想要整体效果得到比较大的改善,正文、图片、页眉、页脚、页码的配合也很重要,永远要把整体的大效果摆在第一位。

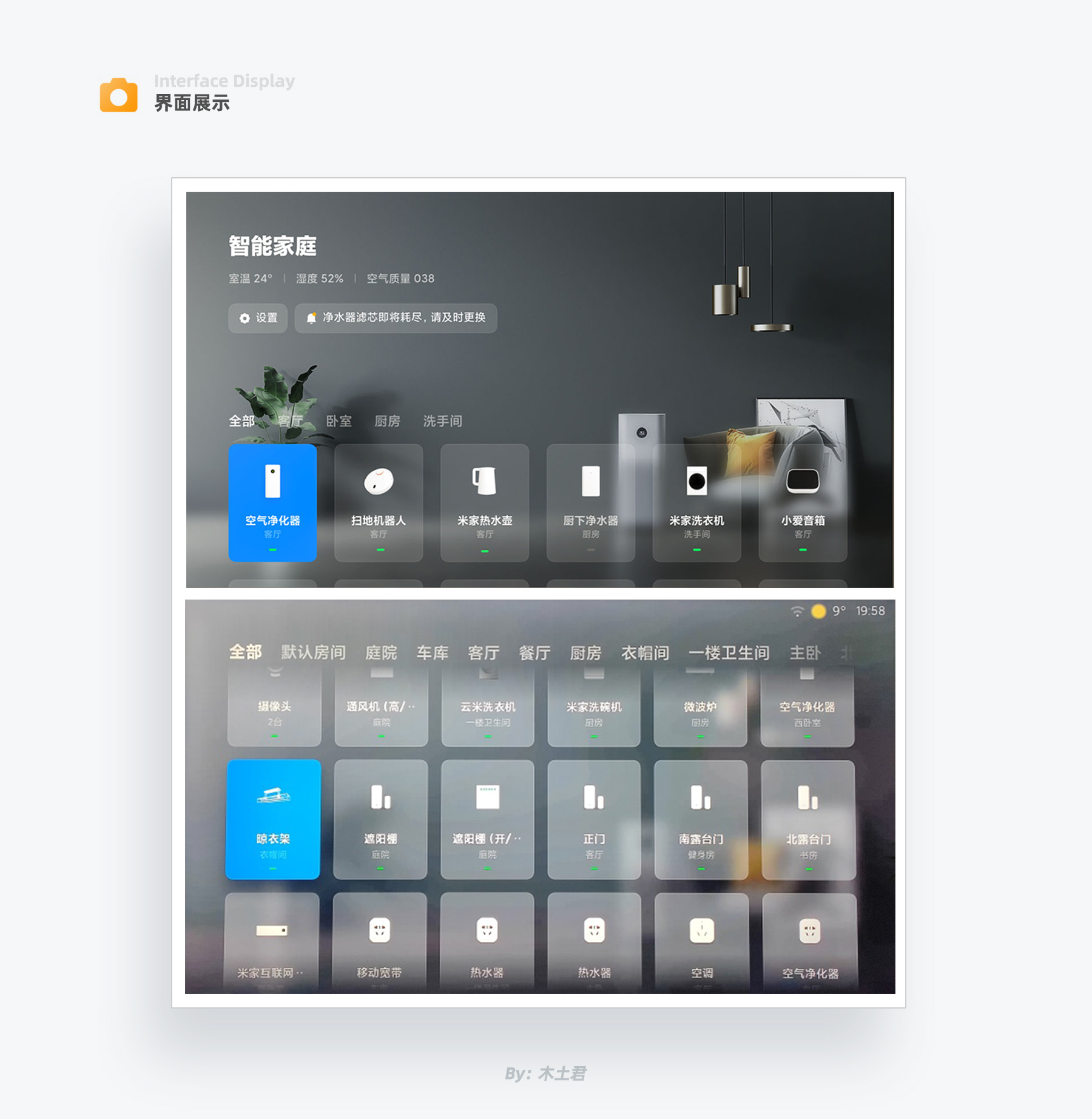
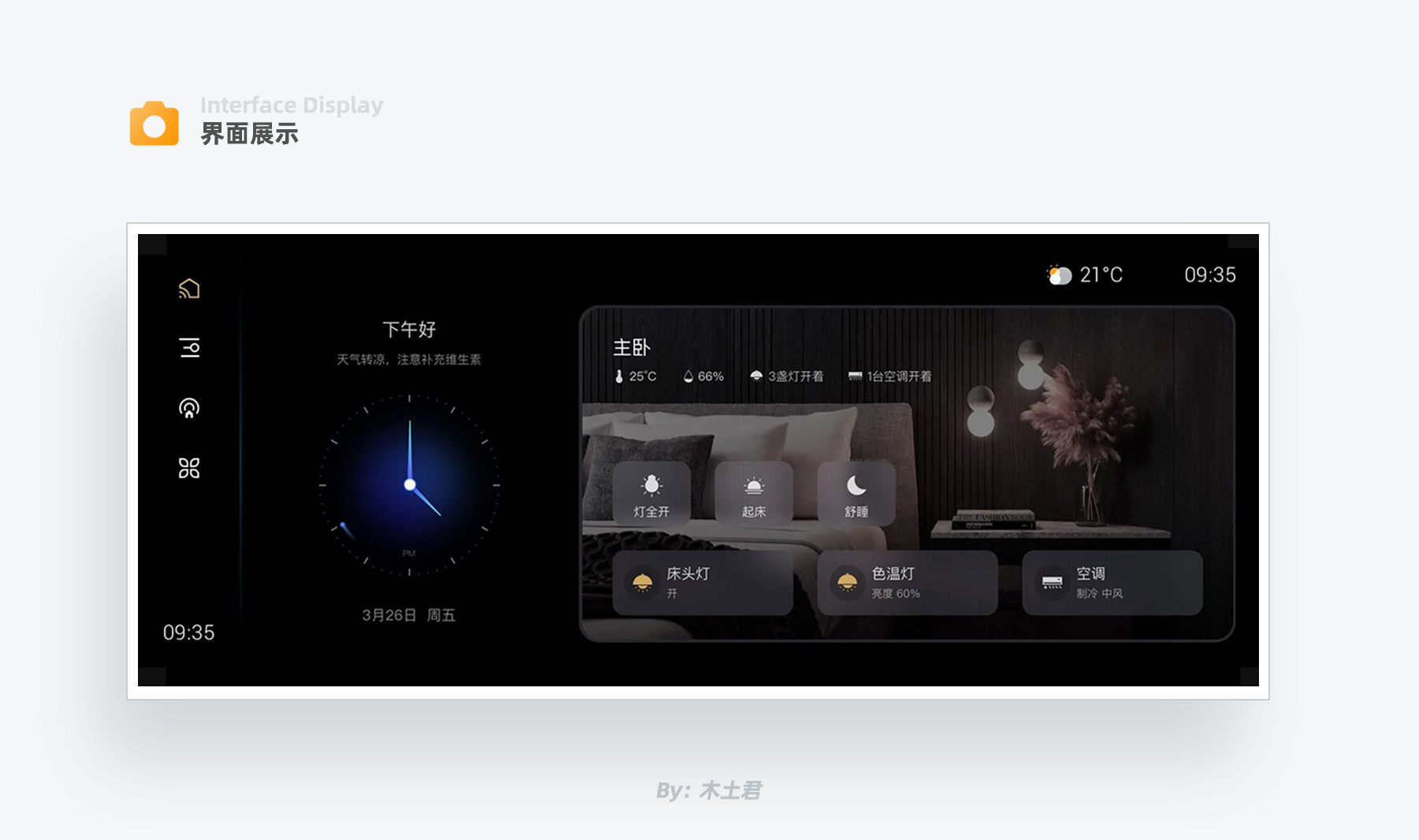
随着各大智能厂商对用户行为数据的收集积累,拆分提炼出了不同场景下用户的特定需求,相比以前的大而全臃肿的功能界面,现在的功能、信息更加精确,产品将不同场景下的解决方案为用户提前准备好,用户只需要简单的选择就好,更加人性便捷:

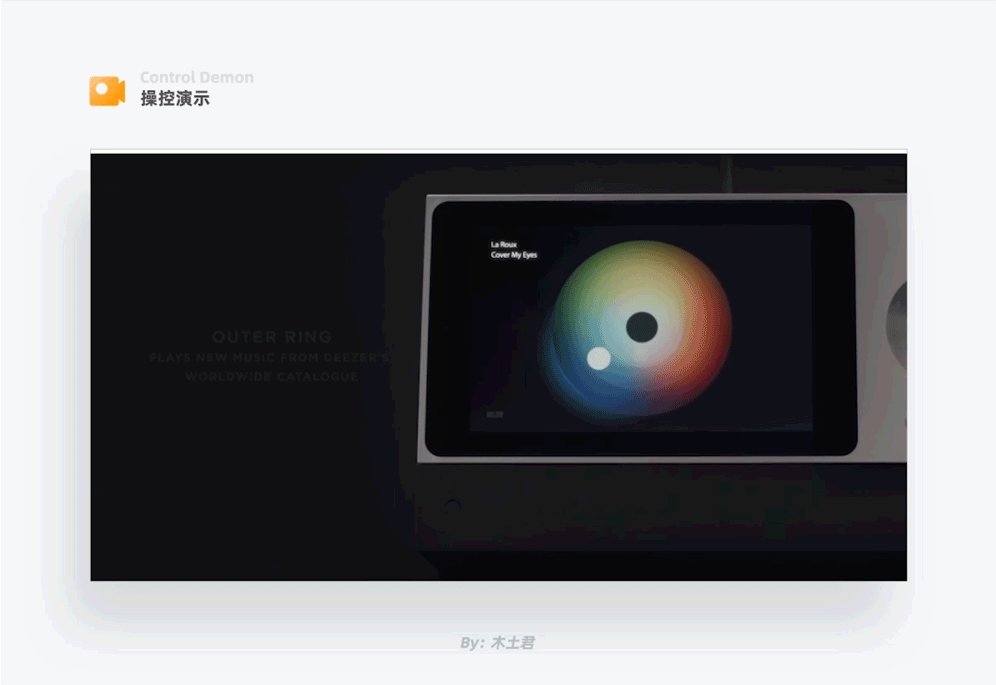
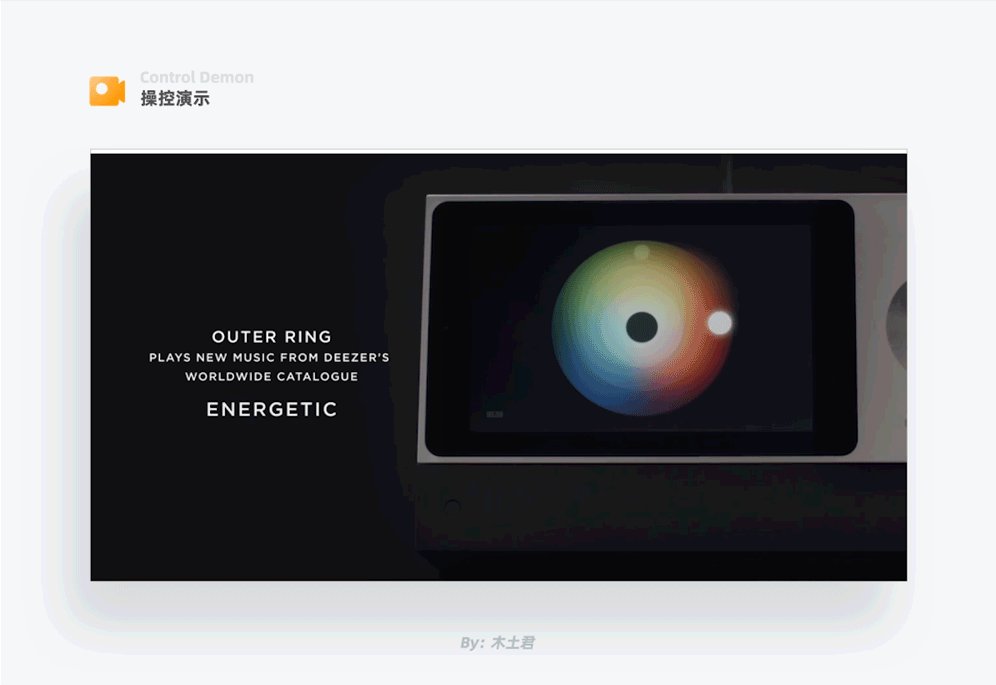
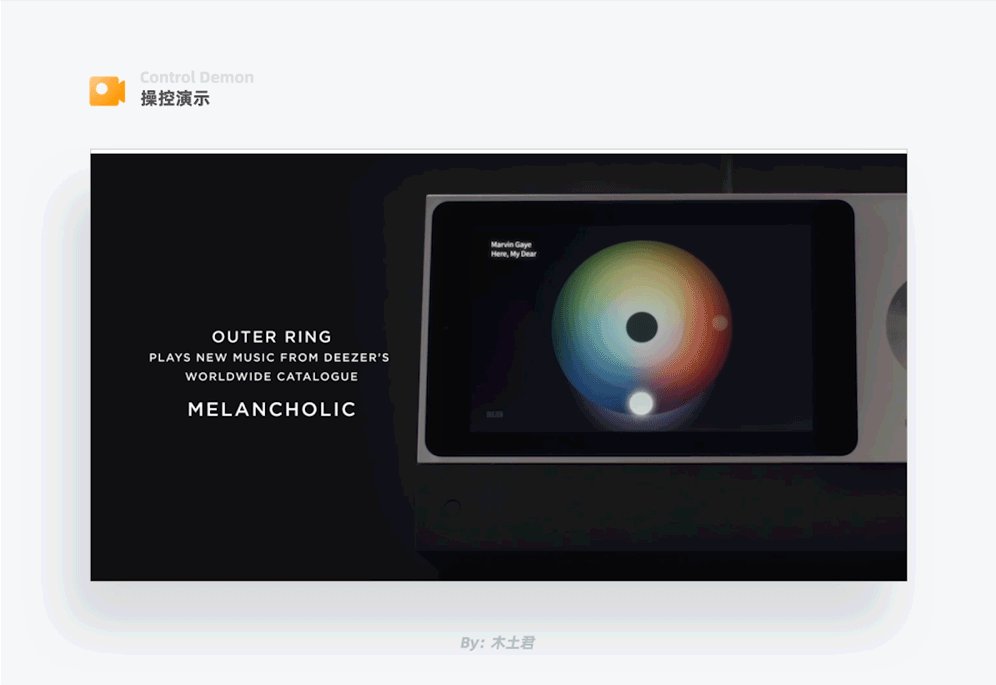
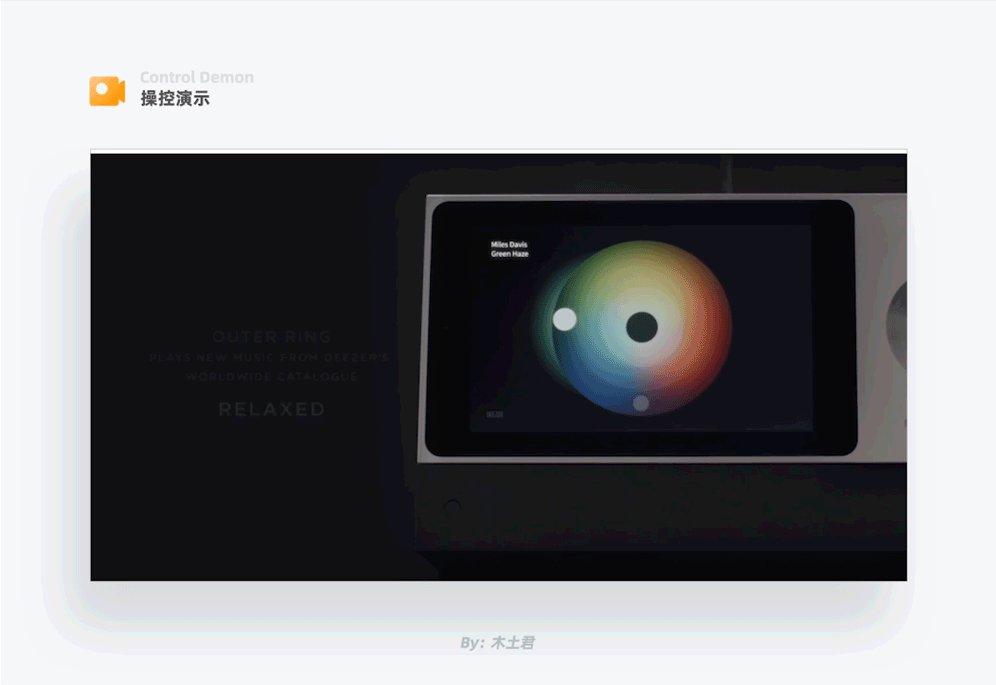
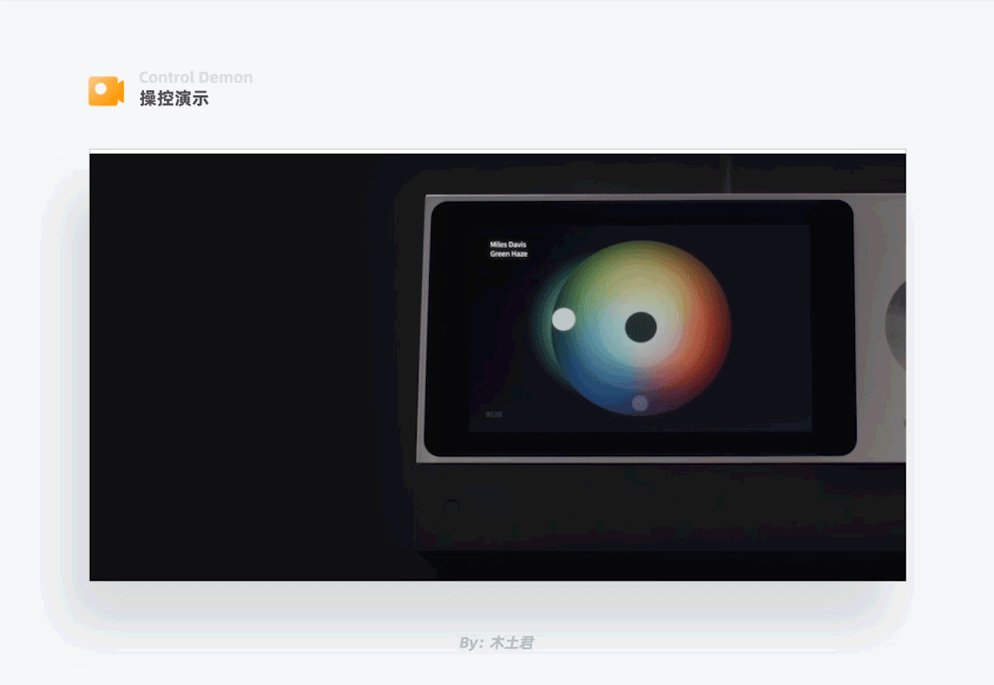
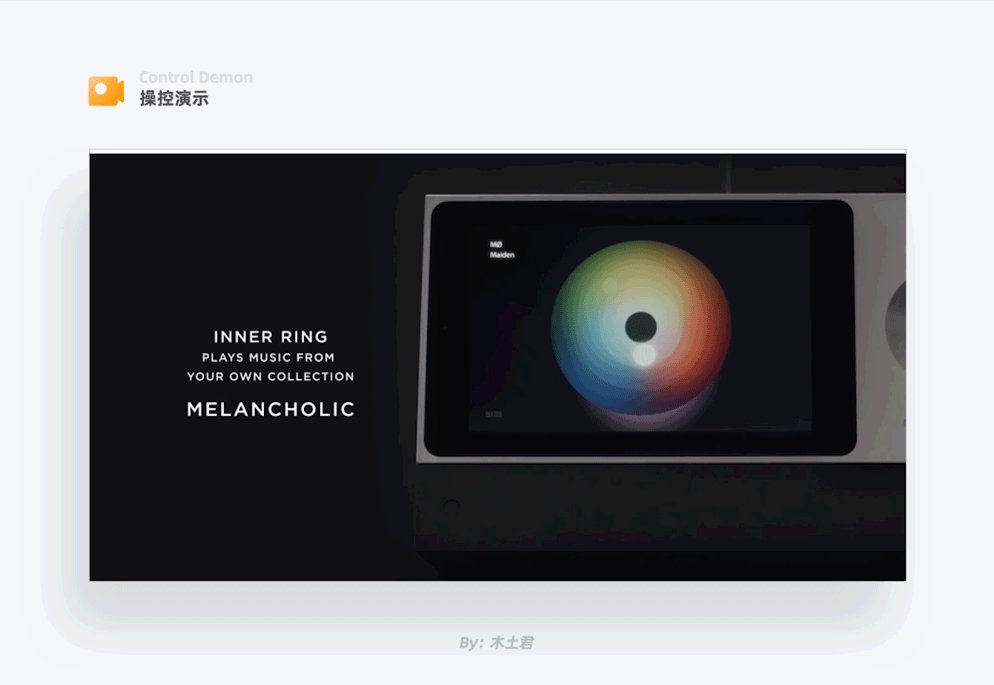
B&O音箱面向的人群是音乐发烧友,他们对音乐有独到的理解,为了为用户提供便捷合乎口味的音乐,B&O将歌曲类型与颜色情感相结合,分别是:黄色代表愉快的歌曲、红色代表激情的歌曲、紫色代表忧郁的歌曲、蓝色代表轻松的歌曲。用户只需要选择颜色就可以播放相应风格的音乐,给用户浓烈的感性艺术气息。

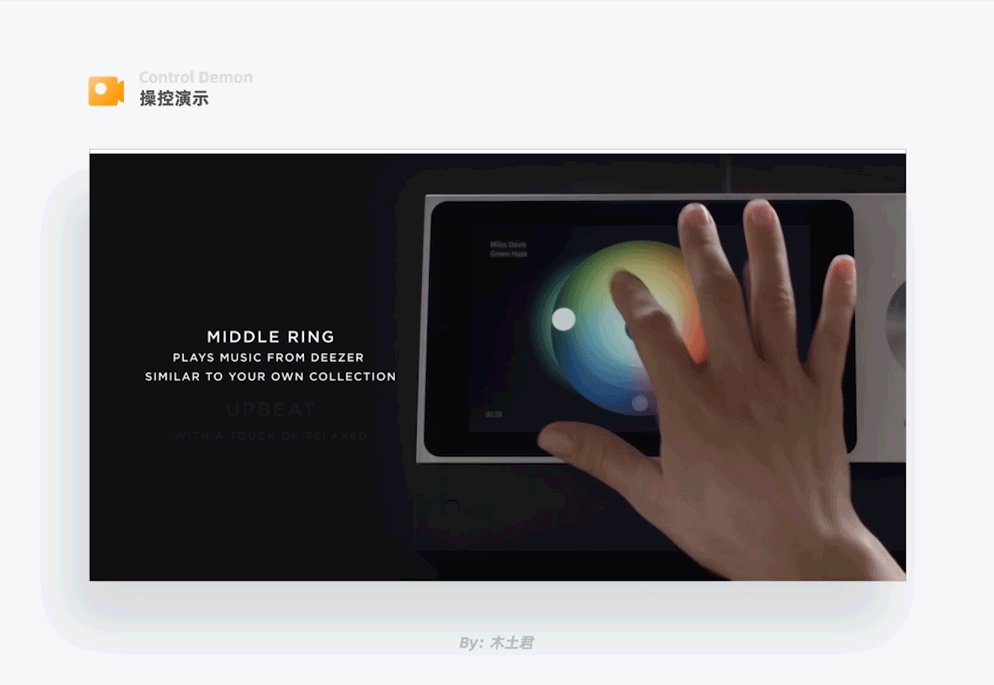
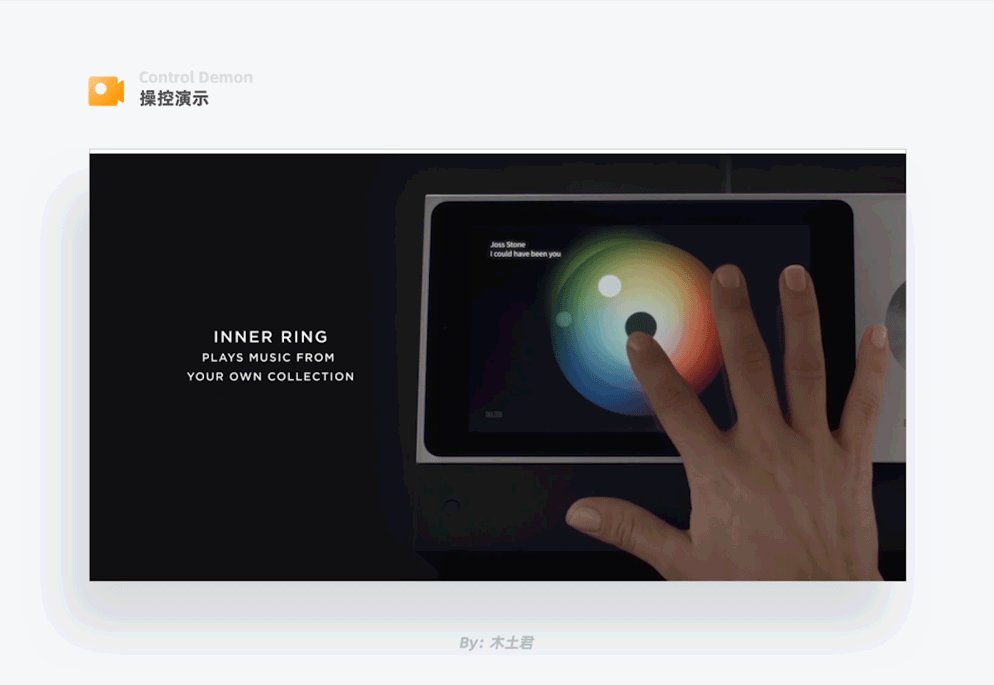
并且B&O将音乐播放场景做了细分:只收听自己收藏的歌曲、收听与自己品味相似的歌曲、随便听听;这三个场景下的需求通过三层圆环来满足:点击外环区域播放全网歌曲、点击中环区域播放与用户收藏相似的歌曲、点击内环区域播放用户收藏的歌曲。这种感性的操作方式省去了搜索歌曲的过程,极大的提高了便捷性。

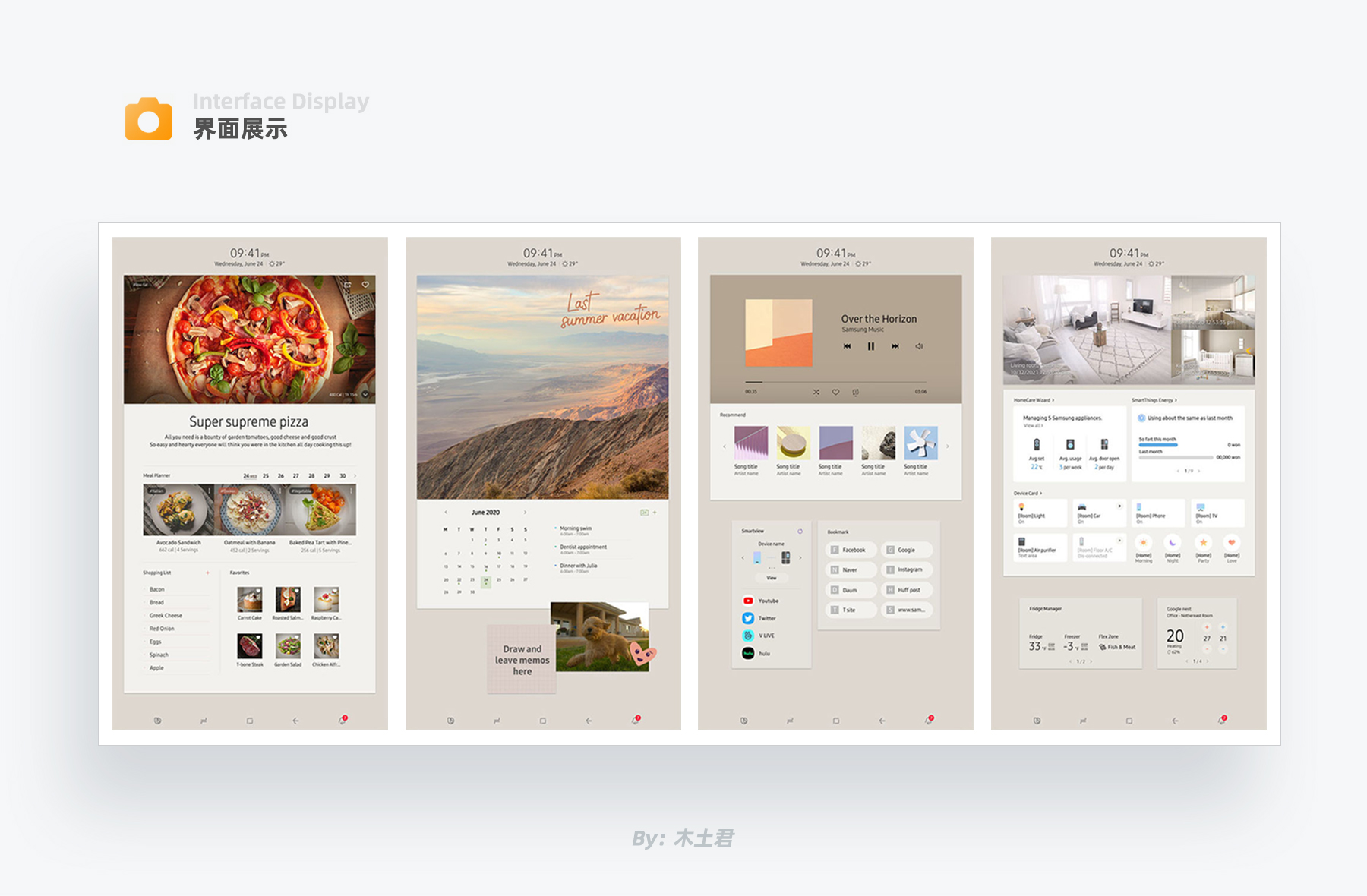
我们先了解一下三星智能冰箱1.0的系统是什么样的,首页包含时间、天气显示、音乐播放、购物清单、备忘录、相册、留言板、设备控制,用户在冰箱面板上什么都能做,整体感觉是一个臃肿的功能集合。

在2.0中,三星将用户使用场景做了以下的细分:烹饪模式、日常模式、娱乐休闲模式、家庭管理模式;在烹饪场景下,为用户展现菜谱,用户可以专注的去研究饭菜制作方法;在日常场景下,为用户提供日历、照片墙、留言板、日程等日常生活相关信息;娱乐场景下,用户可以在厨房一边忙碌一边听音乐,还可以查看社交消息,所有的功能都是围绕娱乐休闲;家庭管理场景下,全职妈妈可以一边做着饭,一边看着监控屏幕上儿童房孩子的情况及全屋的安防情况,也可以控制家中的设备。
场景细分可以有重点的为用户提供他们真正需要的服务,让用户感受到产品带来的贴心感。

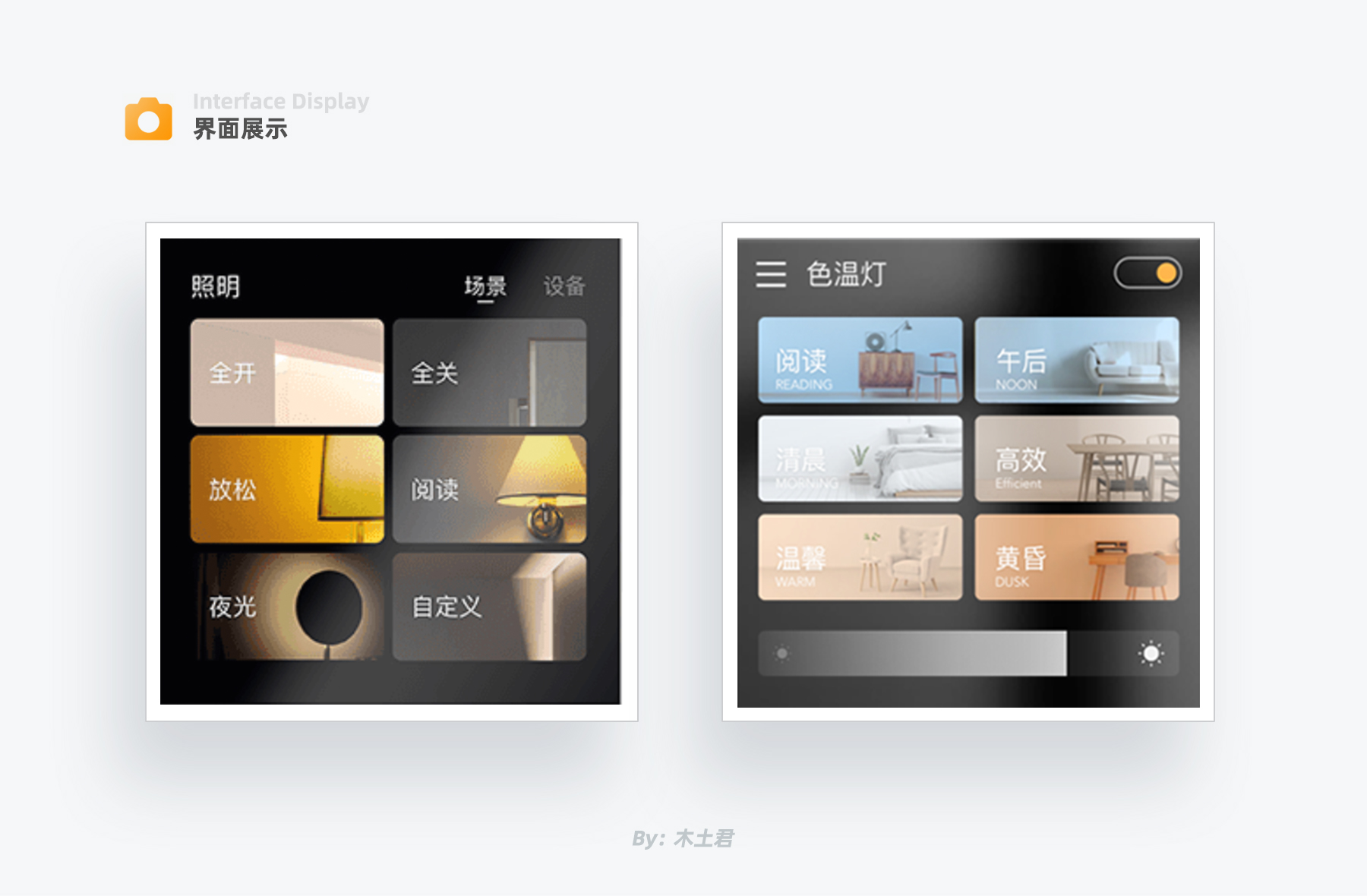
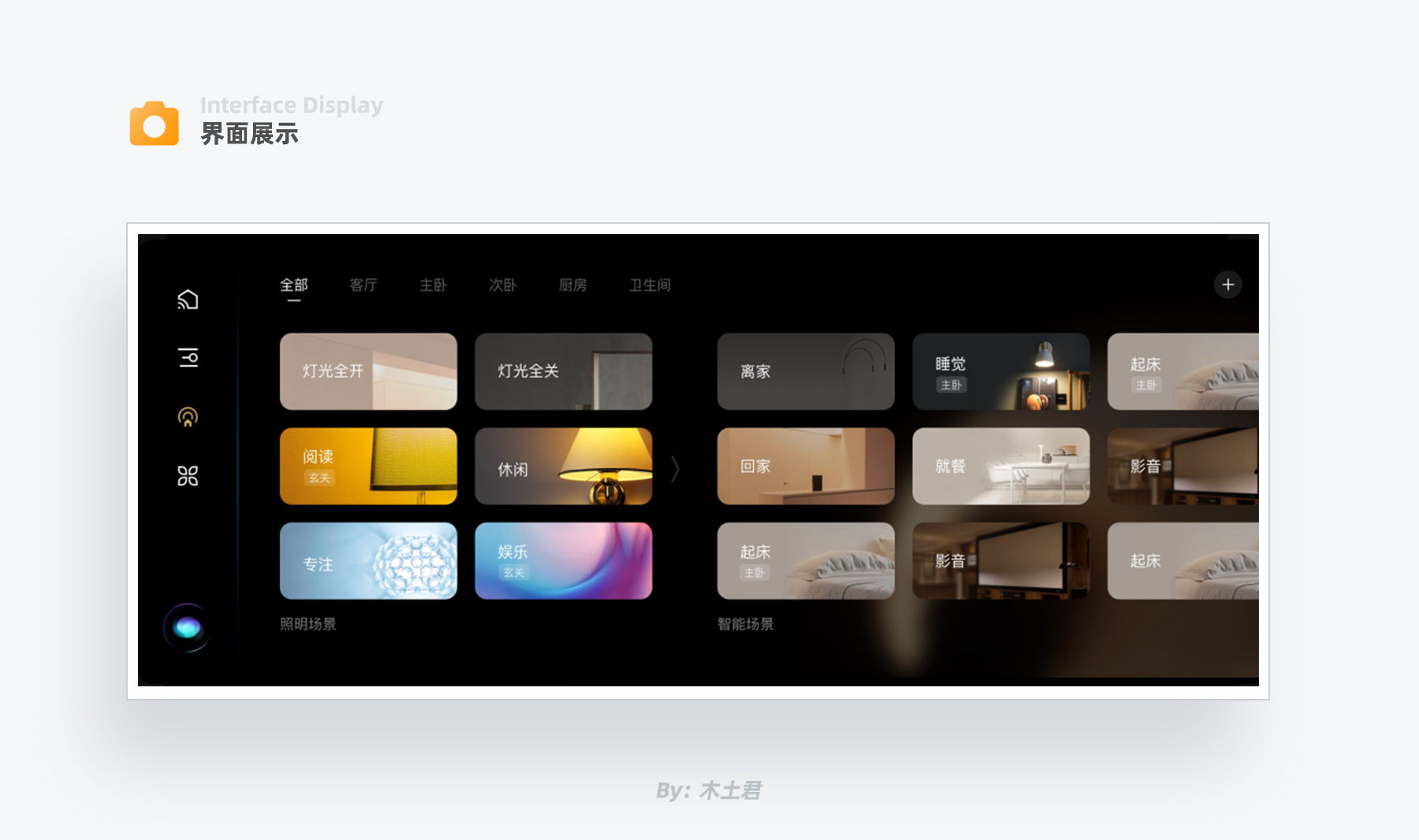
Orvibo根据用户使用灯光的习惯,按照用户对于光线的需求程度,将灯光使用场景分为:夜晚光线昏暗需要明亮的光照、白天光线充足不需要灯光、休闲时需要柔和些的光线、阅读需要不刺眼但明亮的光线、起夜时微弱的轮廓照明即可。为用户提供每种场景下的照明方案,准确快速的满足用户不同的需求。

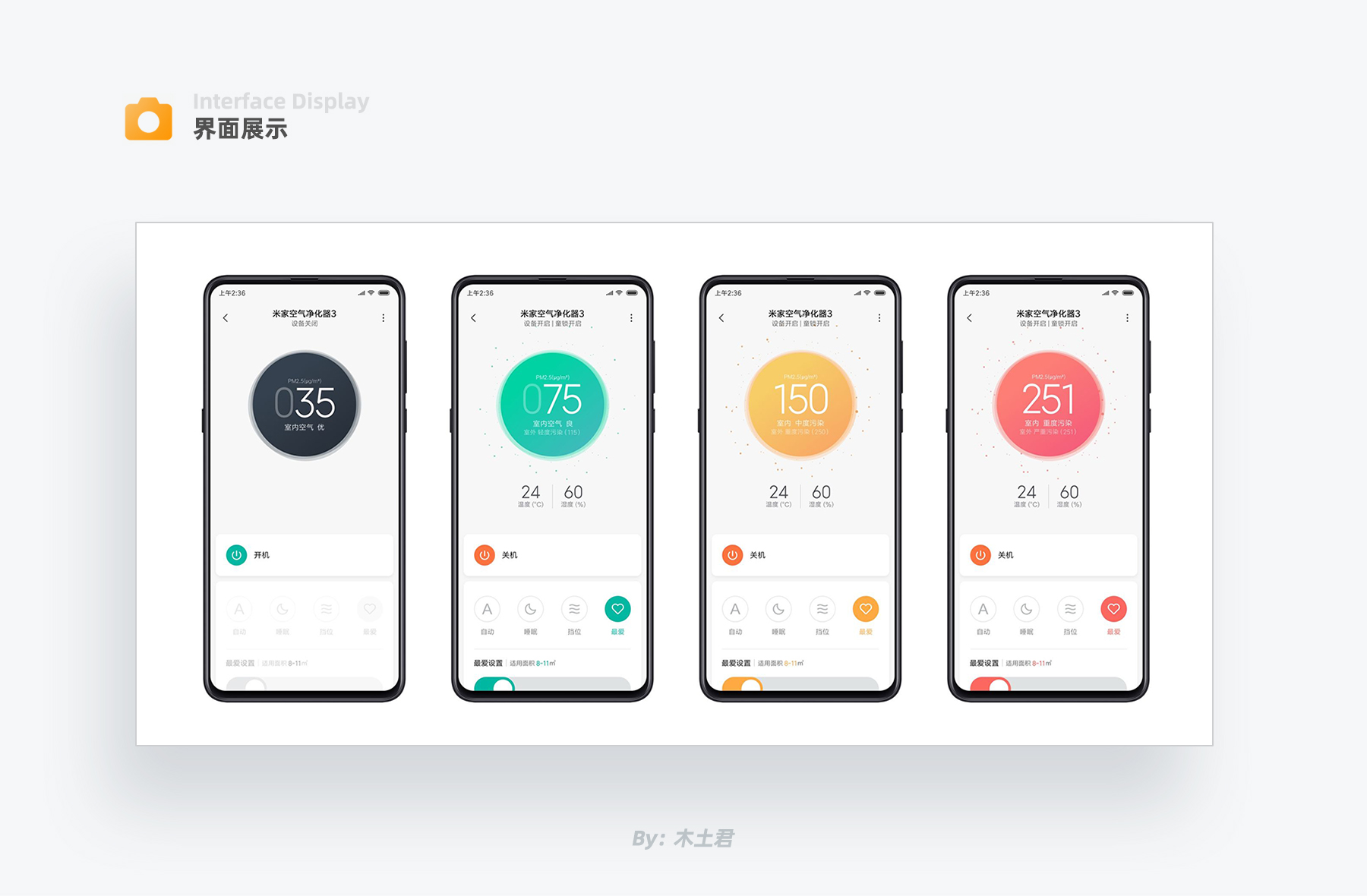
小米根据用户对于空调各个功能的操作频率,罗列出核心功能:开关、温度调节、冷热模式,界面中只体现这几种种信息,将低频功能隐藏起来,为视觉降噪,突出核心功能,提升了用户操控效率。

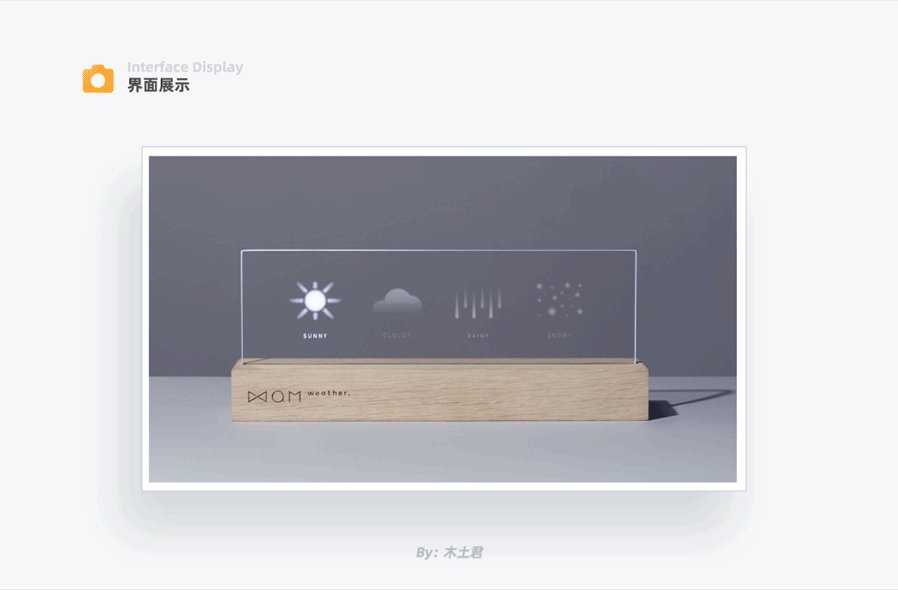
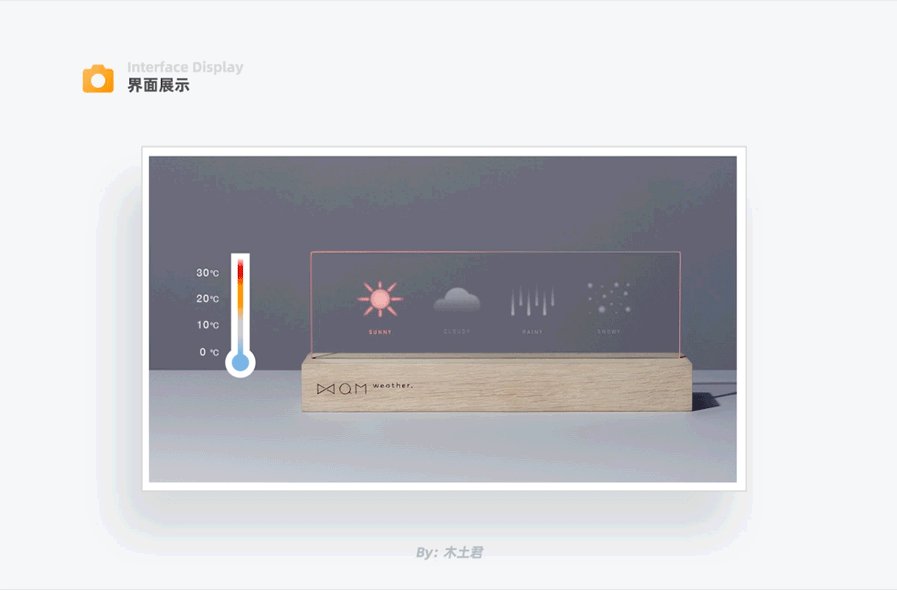
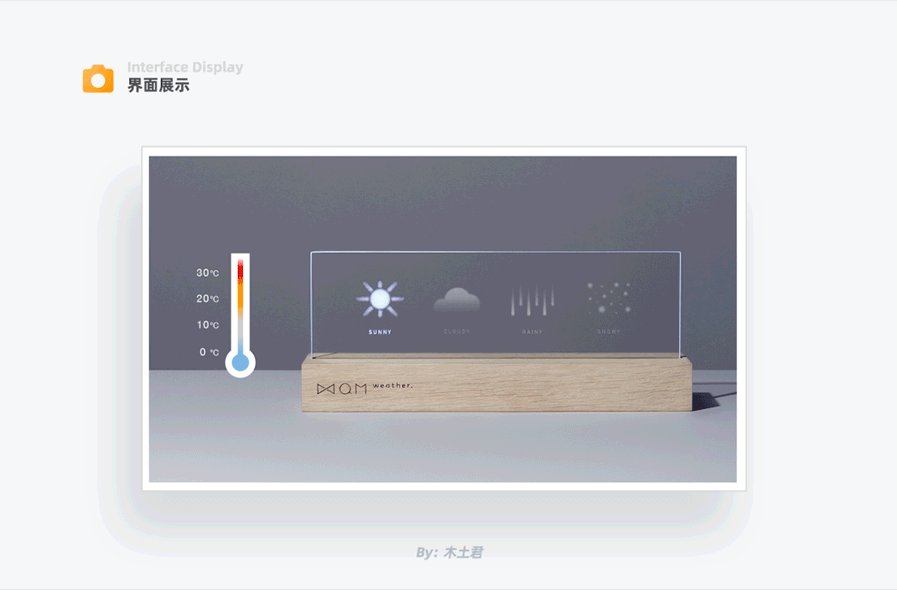
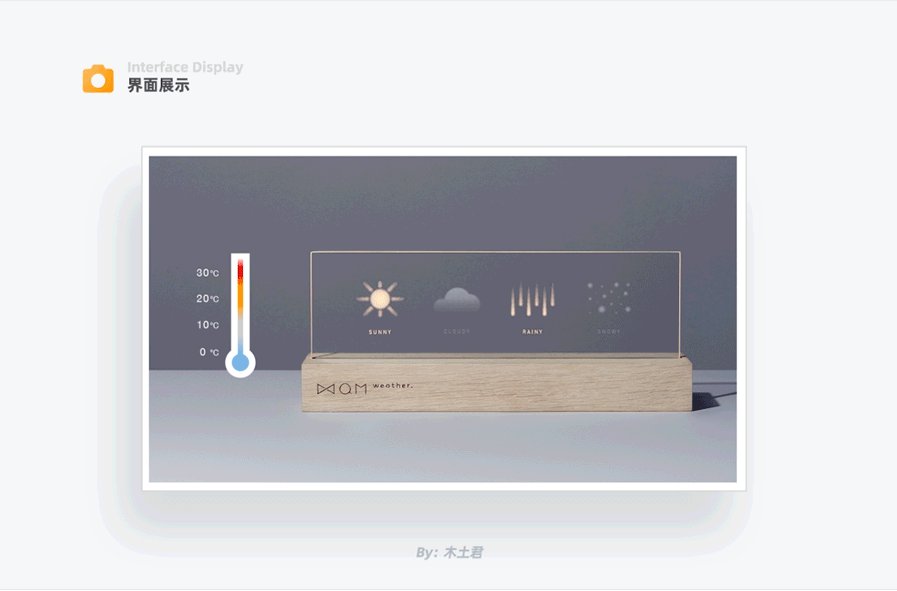
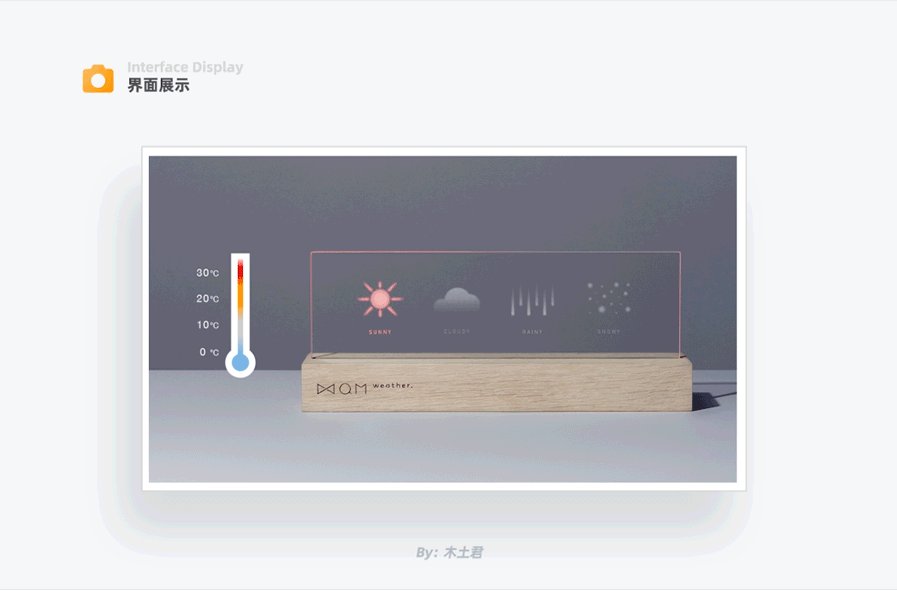
针对那些上班中不方便看手机、穿好衣服正要出门、旅游到达当地酒店需要看一眼天气状况的场景,WOM提供了简洁直观的设计方案,产品显示区域只保留4种常见天气类型,高亮的天气icon代表当前的天气状况,当天气将要发生变化时,相应的天气icon会闪烁。

此外,通过利用颜色来传达不同的温度,蓝色代表0℃,白色代表10℃,黄色代表20℃,红色代表30℃,在不需要手机的情况下为用户提供了丰富的展现形式。

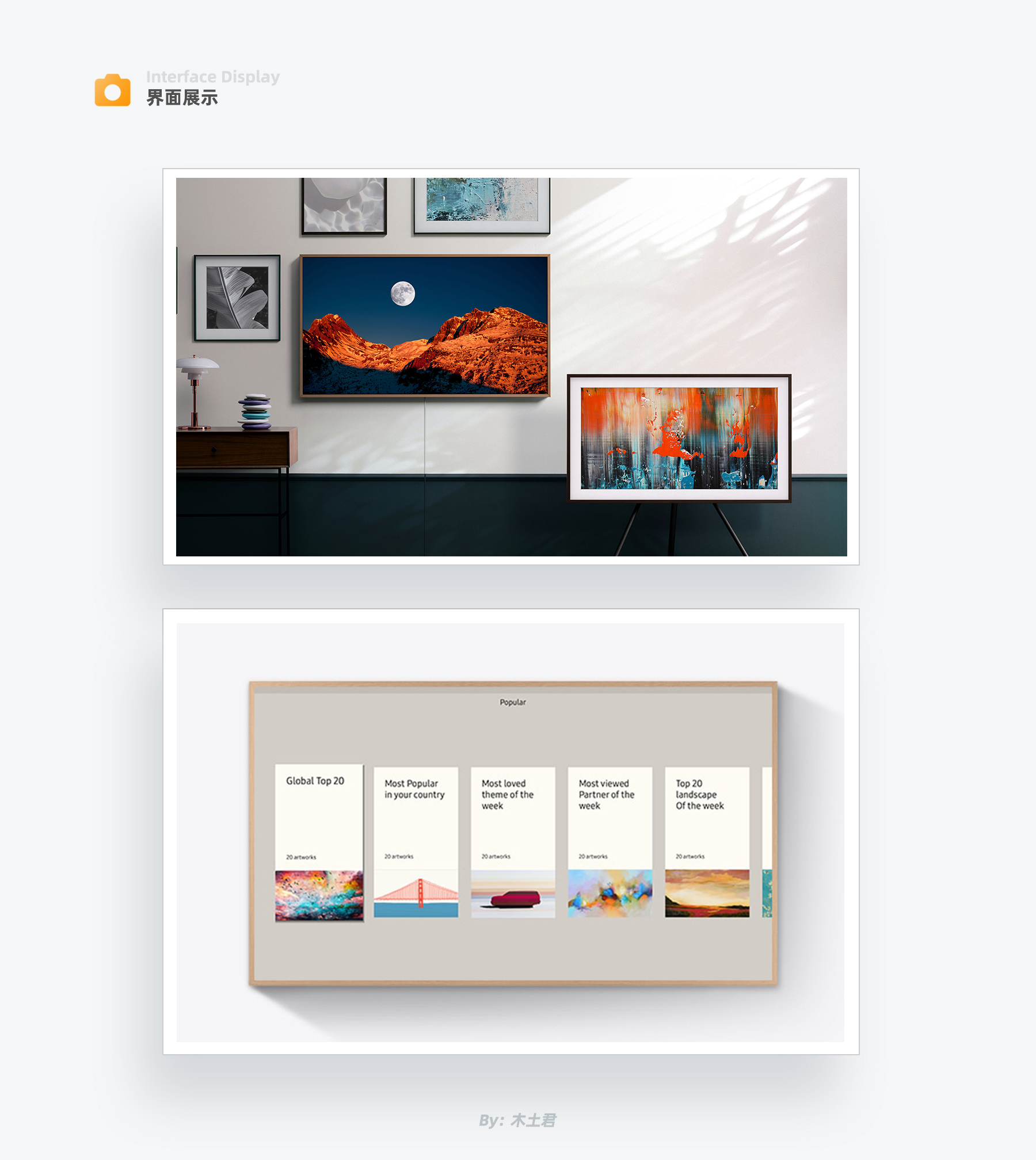
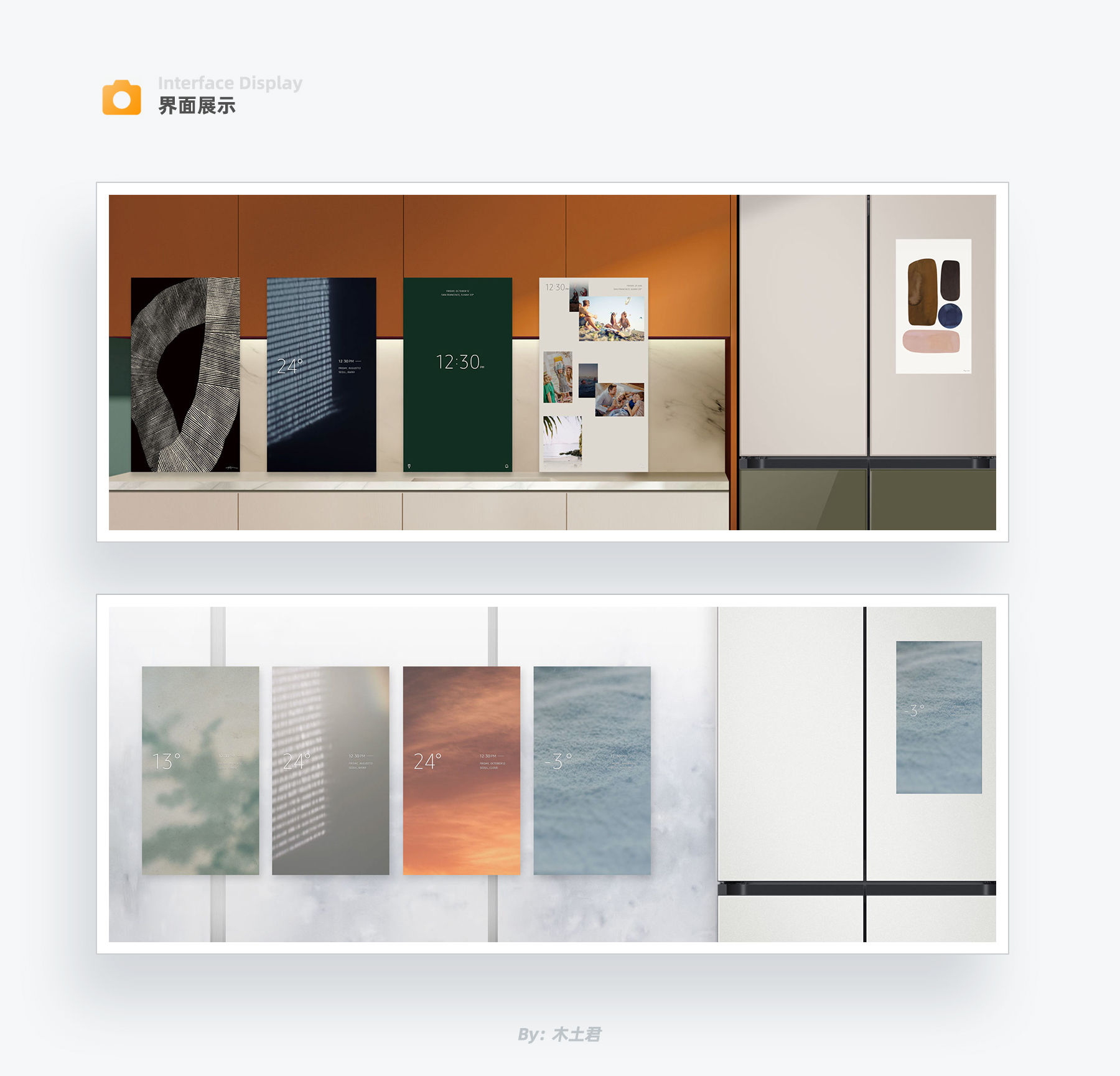
随着手机的普及,家庭对于电视的需求已不完全是为了收看节目,往往一个礼拜也看不了几回。三星基于这种情况为了延续电子屏幕的销量,赋予了电视装饰属性,演变为纯展示的电子画框,用户可以选择各种风格的肖像或风景图片进行轮播展示,扮演艺术装饰画的角色,从而满足用户日常家庭装饰需求。
在设计中融入图片,将操作、状态可视化,这些具象的形式可以让用户快速理解并操作,让我们看看各大智能产品厂商是如何实施的:

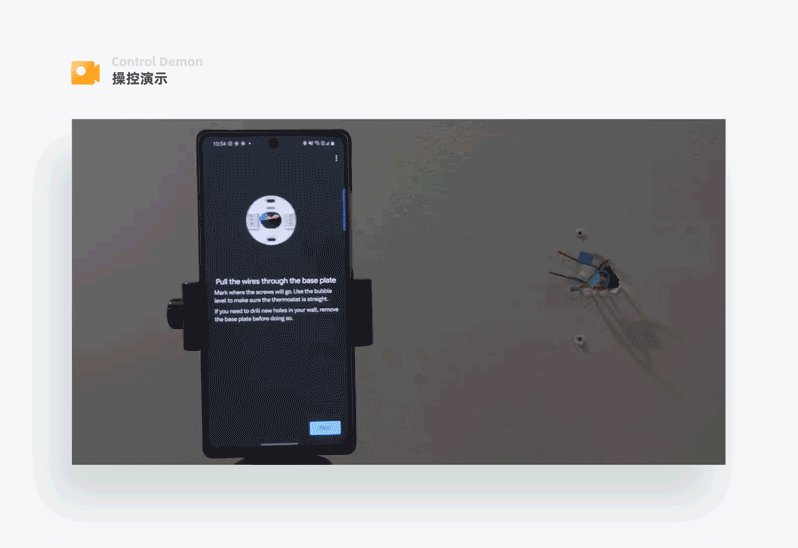
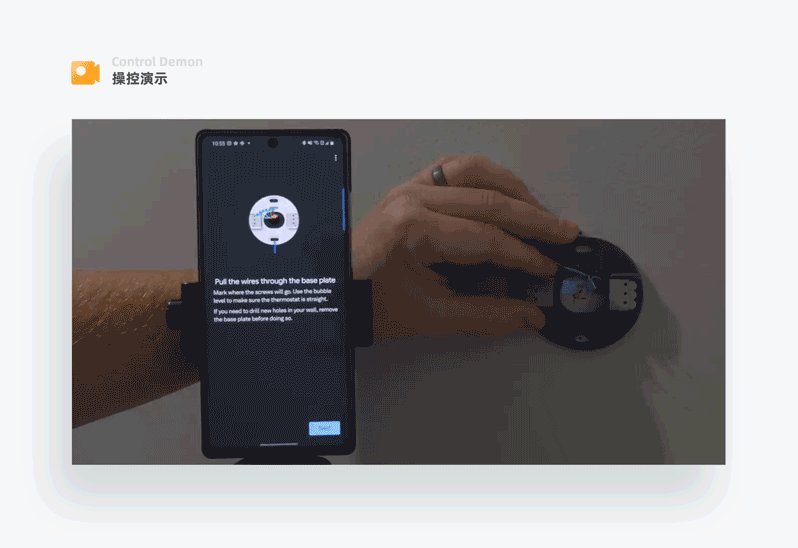
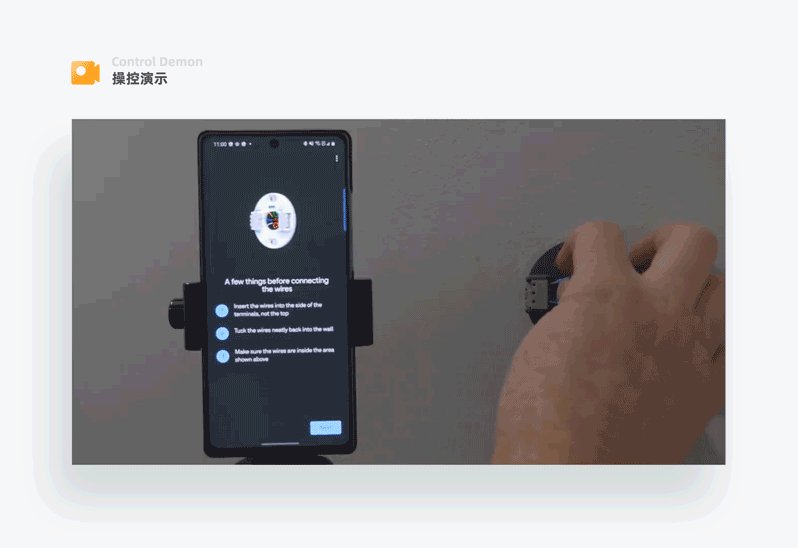
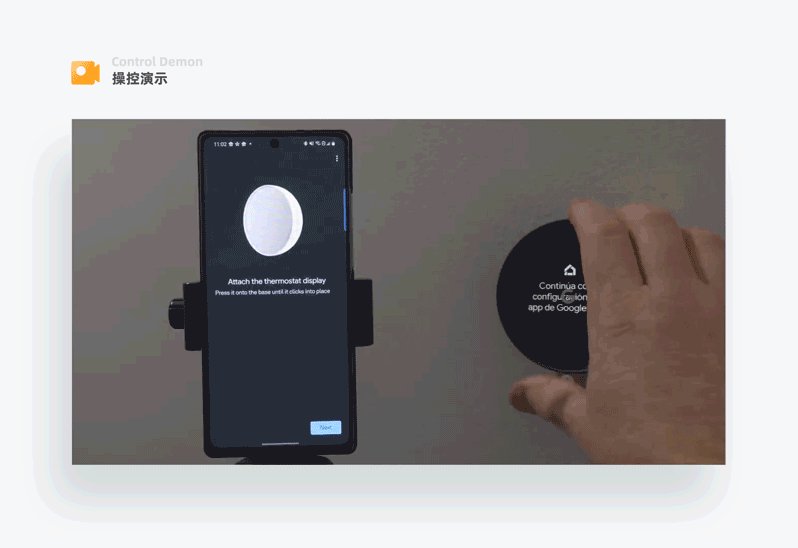
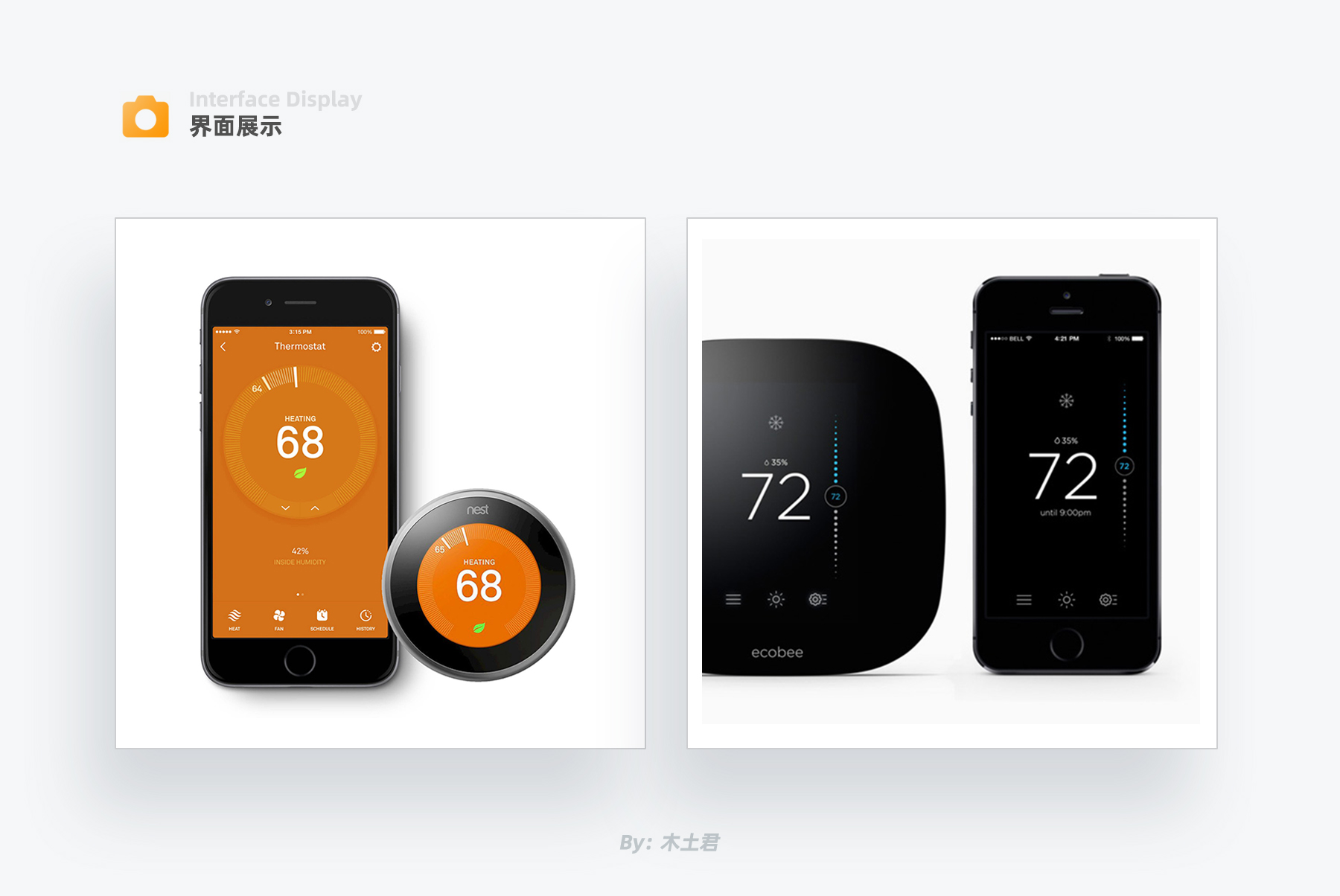
大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题,Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。

小米智能家居电视背景运用实物图片,给用户营造家庭的氛围,设备卡片icon运用半写实风格,和实际产品一一对应,便于用户快速查找设备;卡片底部体现设备状态,精简的卡片信息使得设备的状态更容易被用户感知到。

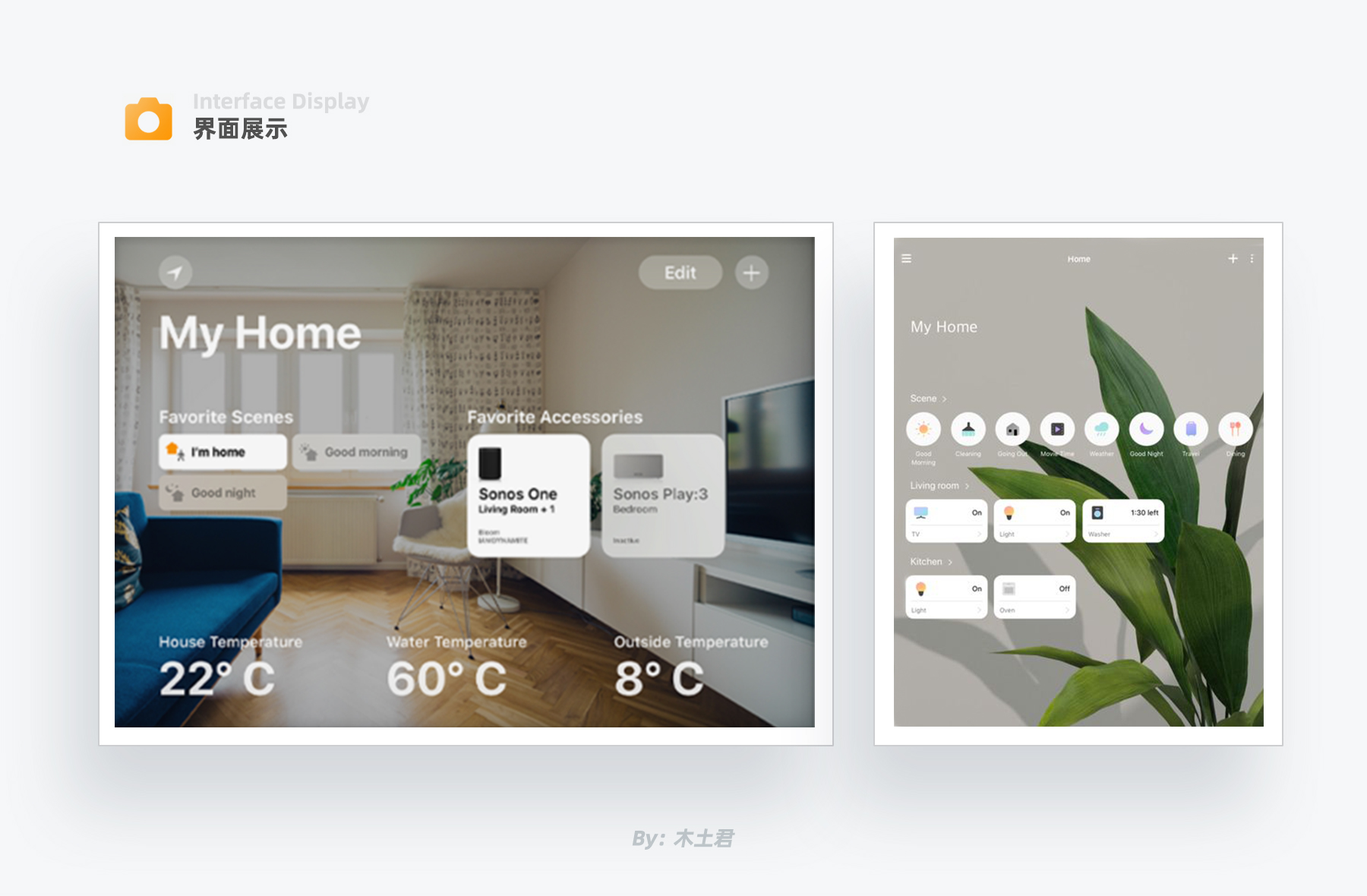
三星、苹果都运用图片作为系统的背景,可以很好的和用户拉近距离,通过白色或磨砂卡片与背景做区分,三星的设备icon采用多彩渐变风格,和它趋于年轻化、时尚个性的品牌战略方向保持一致。

由于洗衣机、烤箱、冰箱的运行模式和用户想要洗的衣物类型、材质、烹饪的食物类型、储藏的食物类型有强关联,Whirlpool运用图片作为模式背景,将功能和物品类型结合,用户可以直观感性的理解和区分各个功能,从而快速做出选择。

Orvibo在大屏智能面板的设计上大量使用图片元素,不仅可以区分各个功能模块,还增添了内容的丰富性,要知道智能面板的首屏和设备控制列表页功能是不一样的,它是用来承接并向用户展示房间内各个信息的,房间图片作为背景烘托出家的氛围,每个房间页面的左上角显示屋内温度、湿度、当前开启的设备类型及数量,很直观的向用户展示屋内信息。

每个场景都用具体的图片作为卡片背景,可以让用户预想到每个场景对应的运行效果。有的场景卡片中体现所属房间信息,告诉用户该场景只联动运行特定区域的设备。
运用图片会有以下问题:1、找到能体现各个特定功能的图片增加了人力成本;2、图片的多样性容易打破画面的整体统一感。所以要结合公司的现状克制的运用图片。

Amazon的监控设备卡片背景外显了房间内的监控画面,用户在设备列表界面就可以直观的看到监控区域的信息,强调了用户关注的内容,缩短了操作步长。

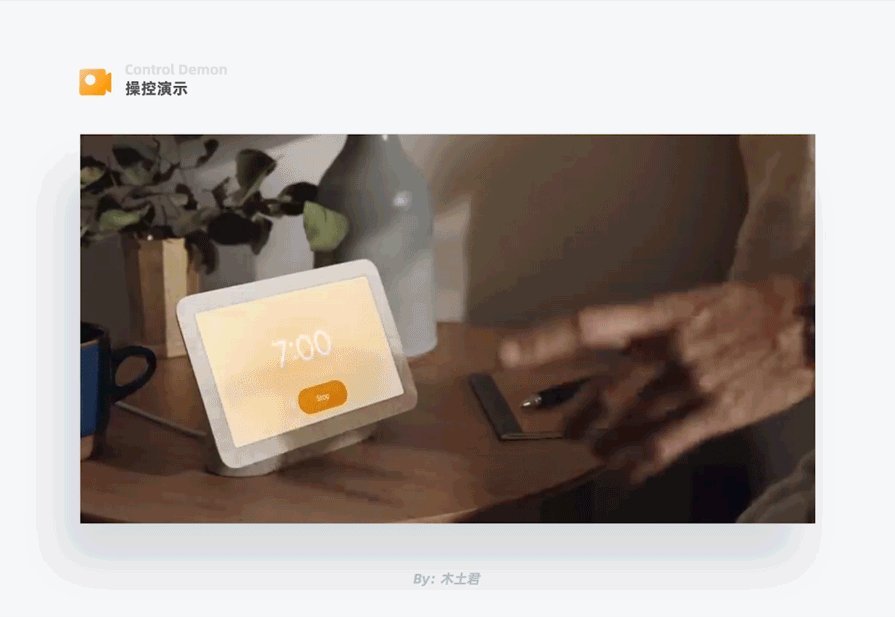
通常,我们设置时间时,系统会给我弹出时间选择控件,需要我们上下滑动设置;Lenovo Smart Clock的做法是将时、分的设置具象成了时钟实际运行的圆形轨迹,与用户对于时间的认知保持一致,很贴心的设计,这种方式非常值得我们学习。

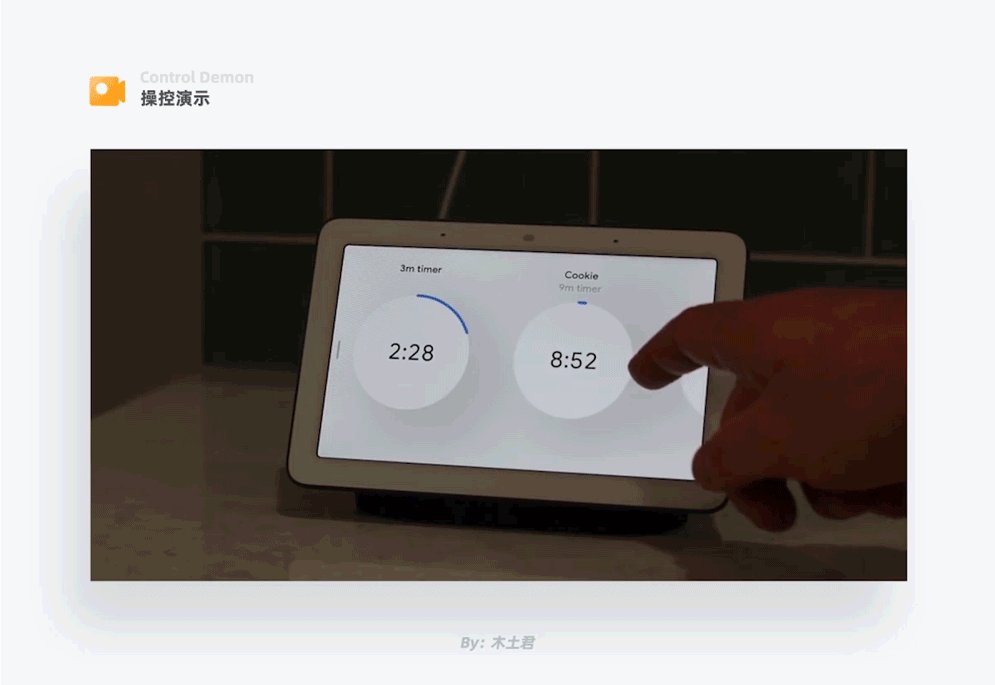
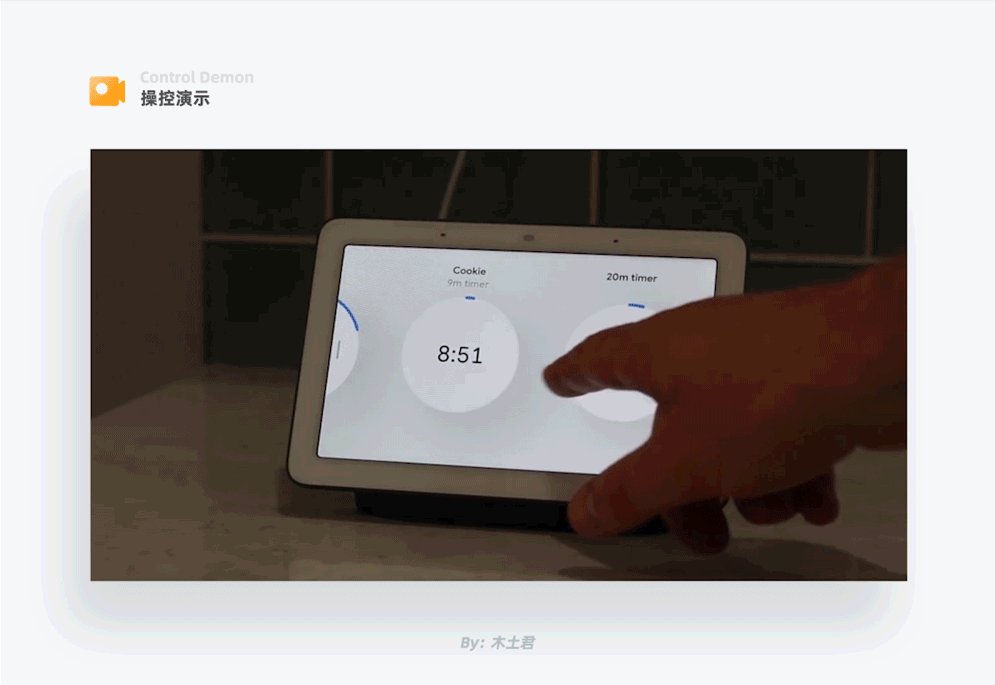
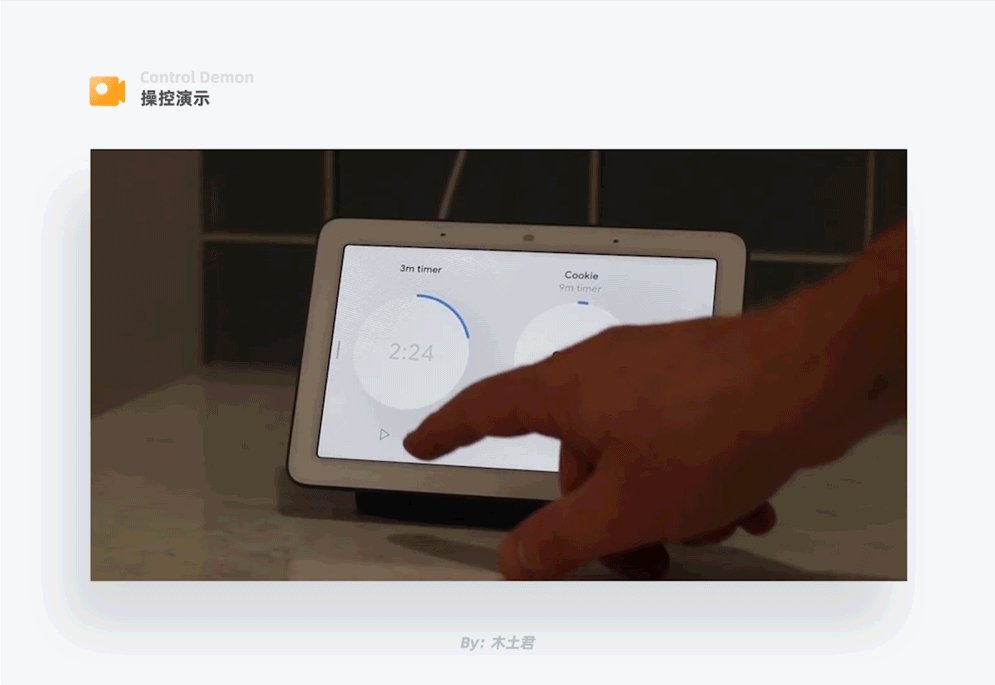
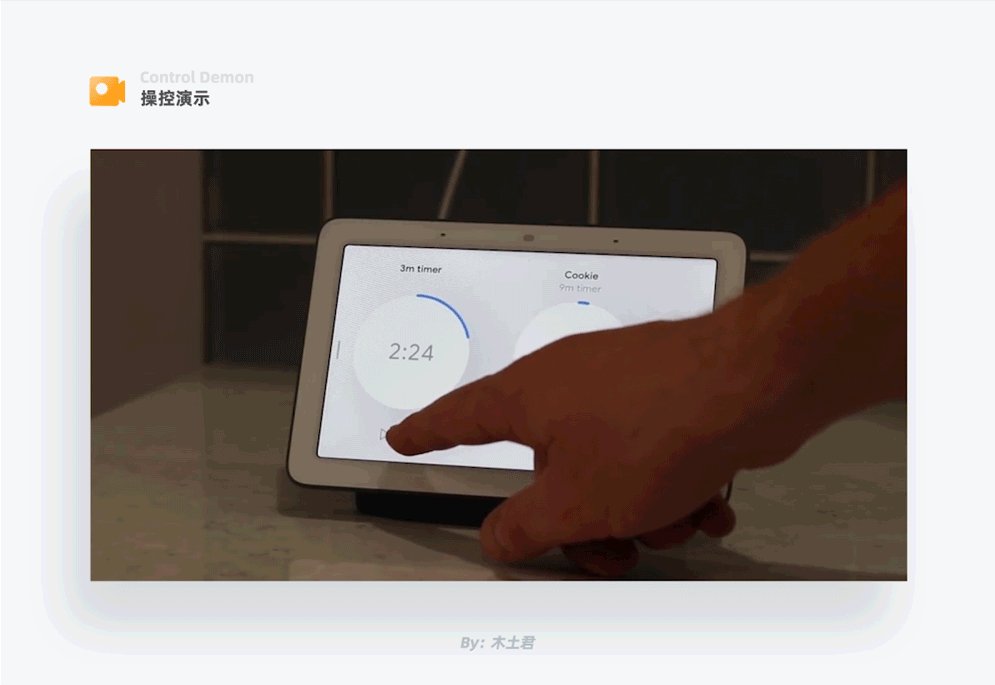
Google Nest Hub 将传统的定时列表具象成了一个个正在倒计时的时钟,用户可以更直观的每个定时的状态。点击某个定时卡片可以快速的进行暂停或删除操作。

小米空气净化器界面,每一档空气质量值都对应不同的颜色,并且将颜色延续到了其他操控按钮,让用户对当前空气质量有更强的感知;净化器被关闭时,显示区域、控制区域置灰,明确告知用户设备状态及可操作区域。

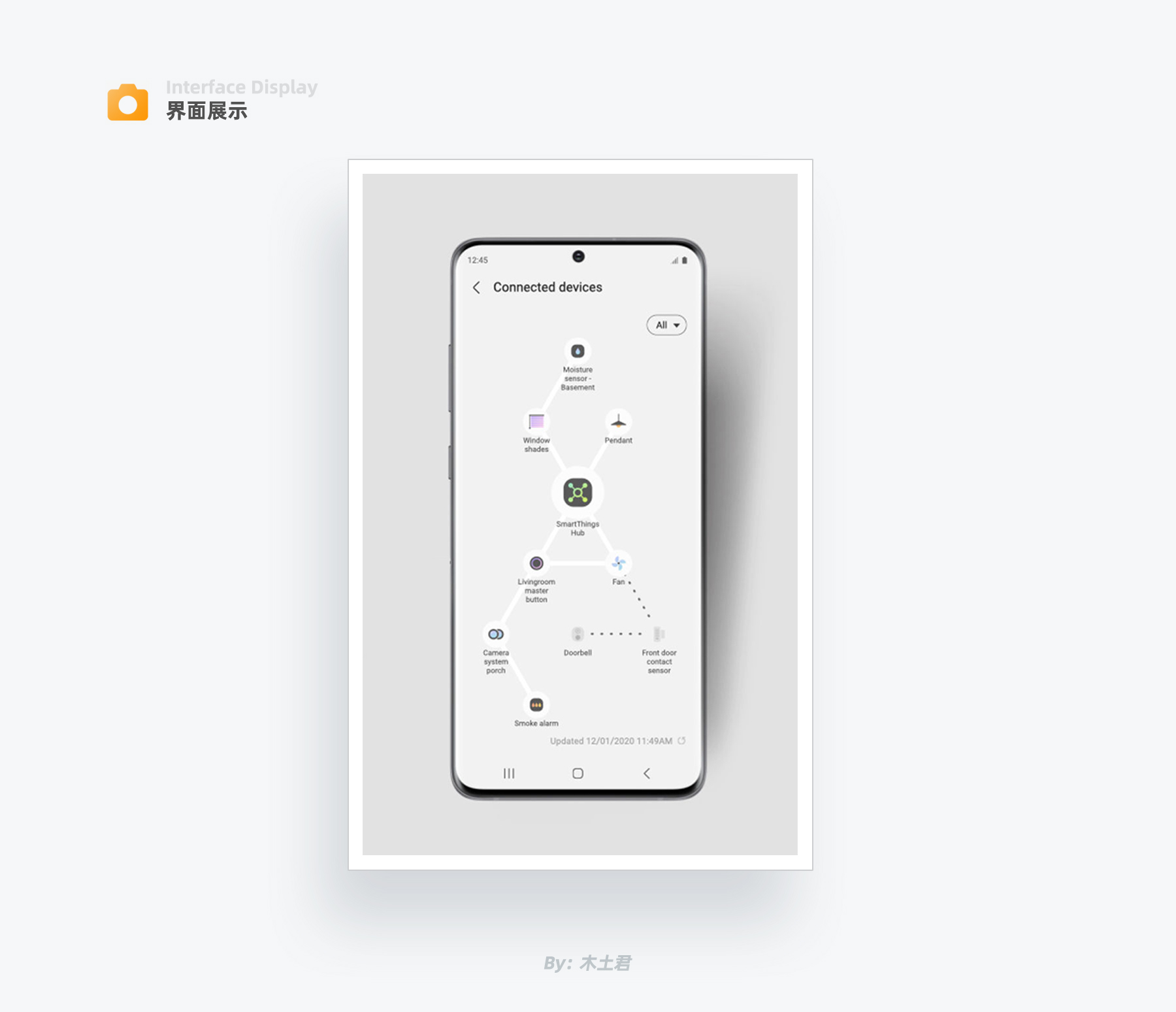
房屋面积大,会有很多的设备与多个网关连接,家中与网关连接的智能设备有时候会连接中断,具体哪个设备与哪个网关中断了不容易被查清。三星SmartThings将设备与网关的连接情况可视化,可以向用户直观的反映出哪个设备连接出了问题。
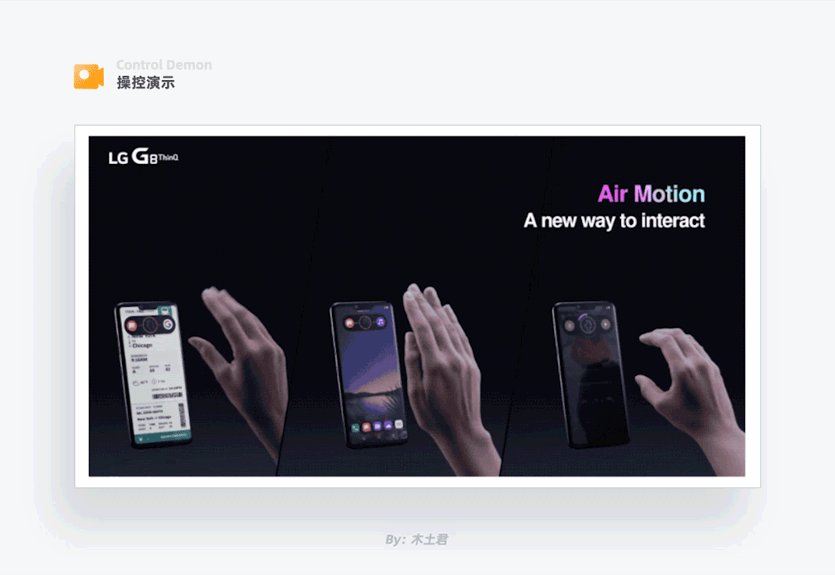
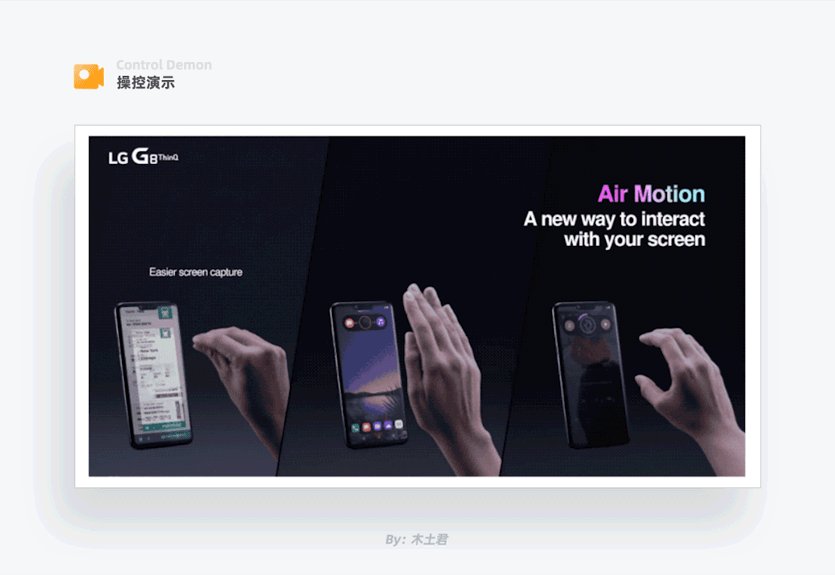
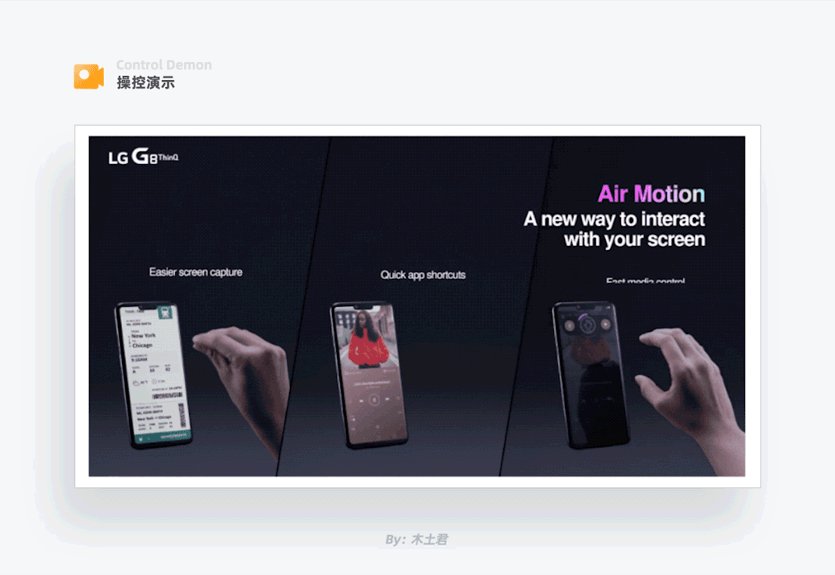
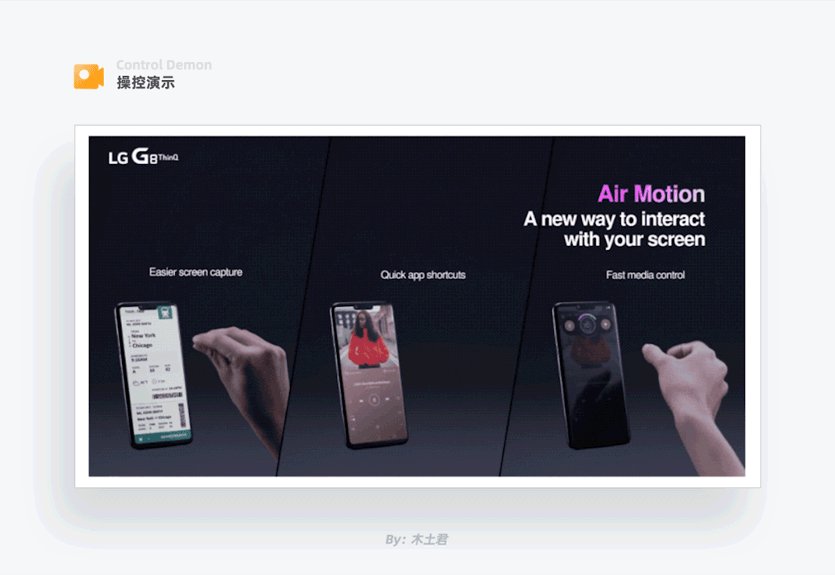
通过利用不同形式的手势操控,让用户和产品的交互过程更新颖更便捷。要注意的是虽然手势不需要操控物理按键,但手势操控的形式要建立在用户已有认知习惯之上,请看以下案例:

最左边的图为行程信息截屏操作,目前截图方式有几个按键一起按下的,也有手机背面敲击三下的,这些都需要与设备接触,接触交互的过程就需要花费用户更多的时间,LG通过双手捏合截图的形式体现现实中“抓取”的语义,用户使用起来顺其自然,瞬间就可以完成截图的目标。
中间的图为应用快速切换操作,用户只需要对着屏幕做挥手动作,就可以切换至下一个应用,这个隔空操控的手势核心使用场景是:当你正在厨房,手上沾着面粉或其他东西时,需要操控手机又不想弄脏手机,那么隔空操作就可以解决这一痛点。
最右边的图为多媒体音量调节,只需要作出旋钮的动作,就可以实现音量的控制,是不是觉着很Cool。这种新的控制形式可以让用户加深对产品的印象。

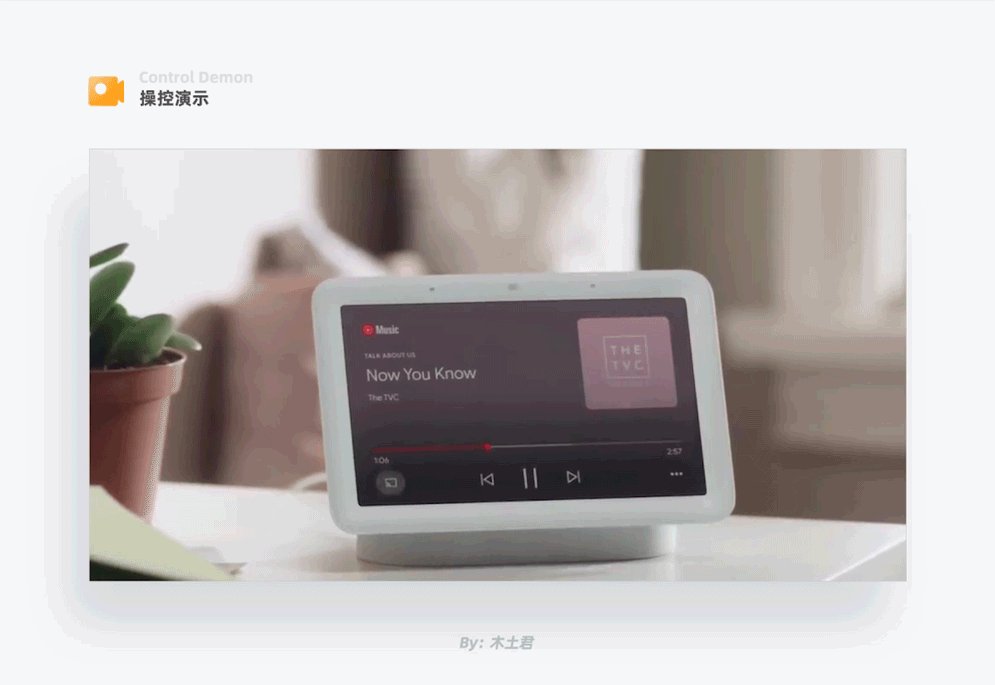
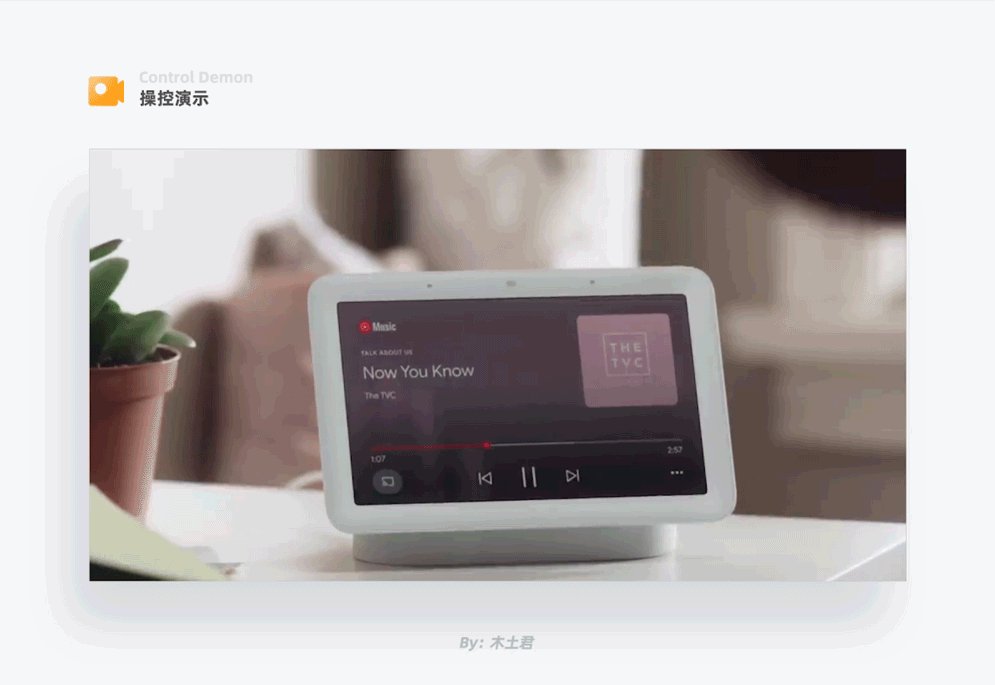
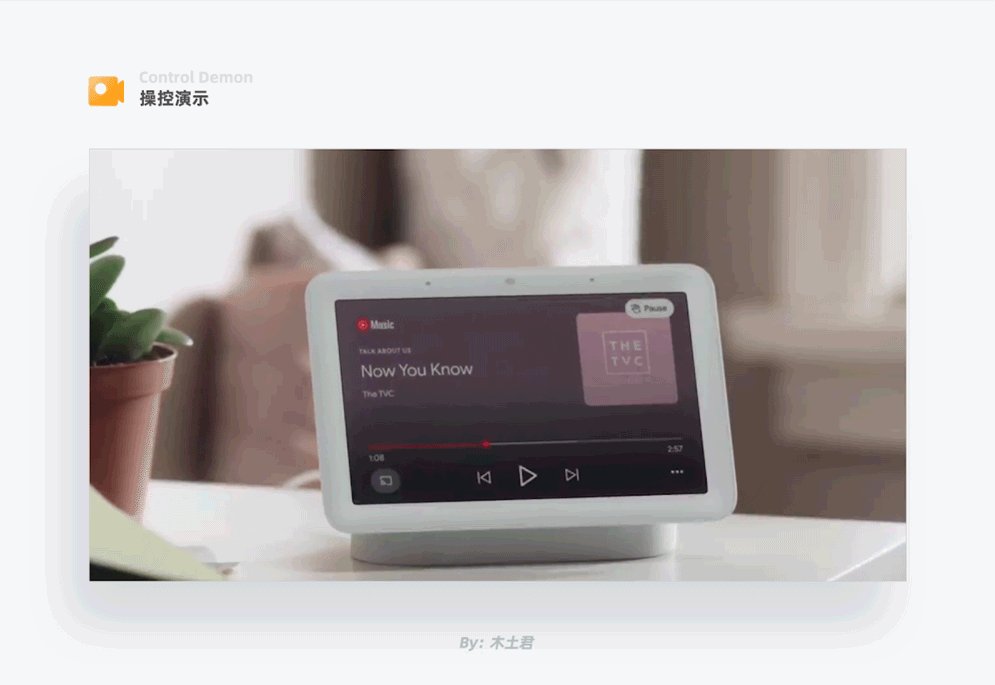
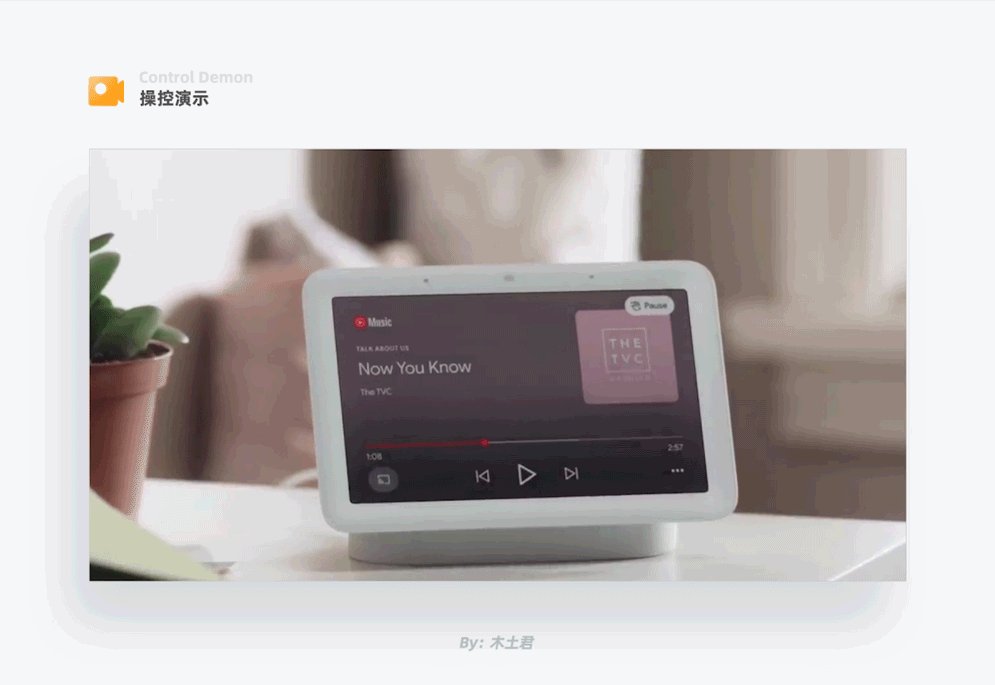
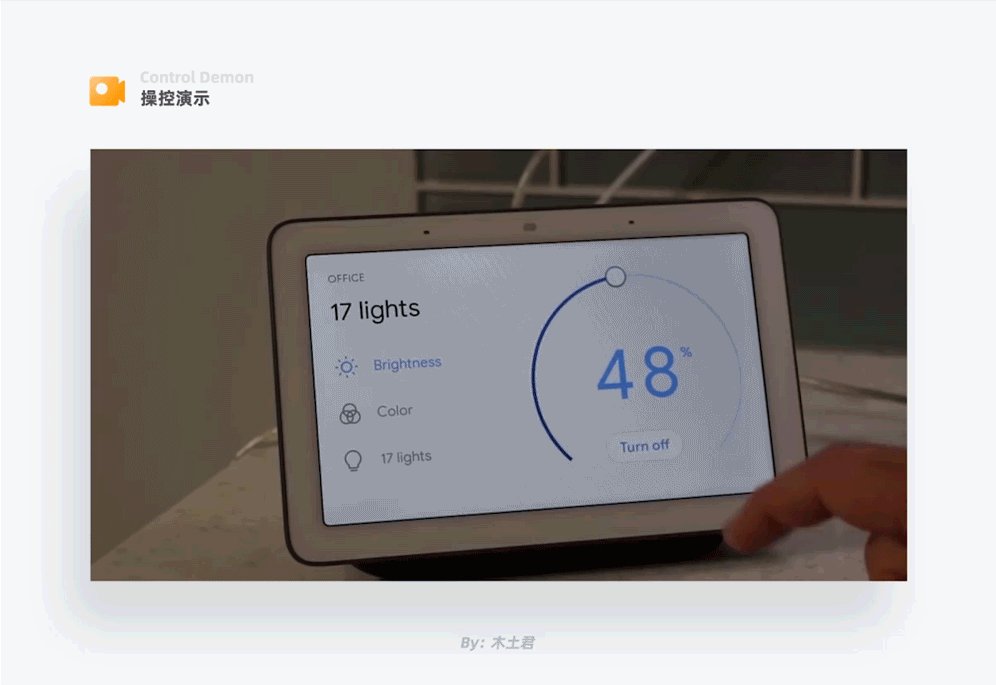
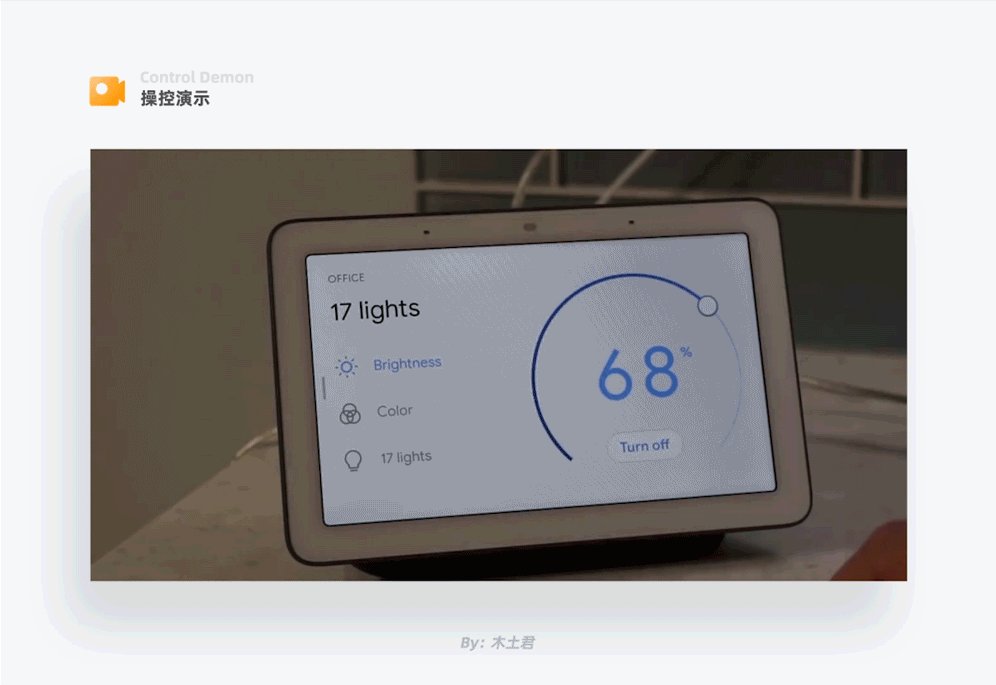
在Google Nest Hub的音乐播放界面,当你想开启或暂停音乐播放,只需要手掌隔空朝着屏幕方向做按压动作,就可以快速触发相应功能,这种方式让用户会感觉很爽,自己就像有了魔力。

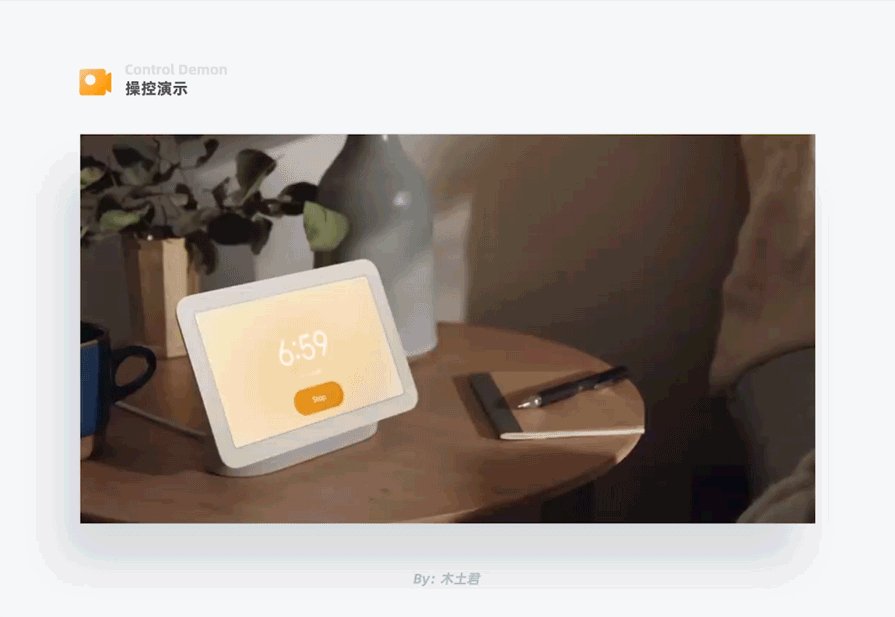
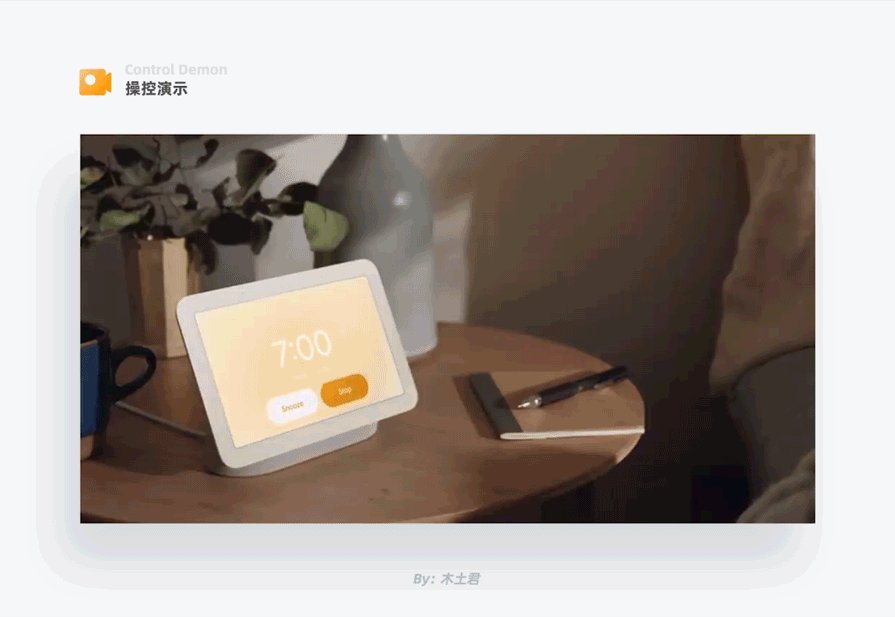
早上闹钟响起时,需要用户选择关闭闹钟还是稍后提醒,常见的情景是,用户睁开眼伸手去点击某个选项,会干扰想要接着睡的用户。Google Nest Hub在此处增加了隔空操控手势,用户如果想关闭闹钟,只需要闭着眼,手掌朝着屏幕一挥手,就可以搞定了,有没有被宠爱的感觉。

苹果用户如果想将手机上正在听的歌曲通过HomePod播放,只需要将手机靠近HomePod,就可以轻松完成音乐投射,整个过程就像将一个容器的内容倒入到另一个容器内,既充满趣味性又大大简化了音乐播放设备切换的过程。
通过设计语言为用户提供更多的视觉风格,甚至开放编辑权限让用户更自由的制定自己喜欢的形式,这些都可以满足用户的个性化需求及专属感,请看以下案例:

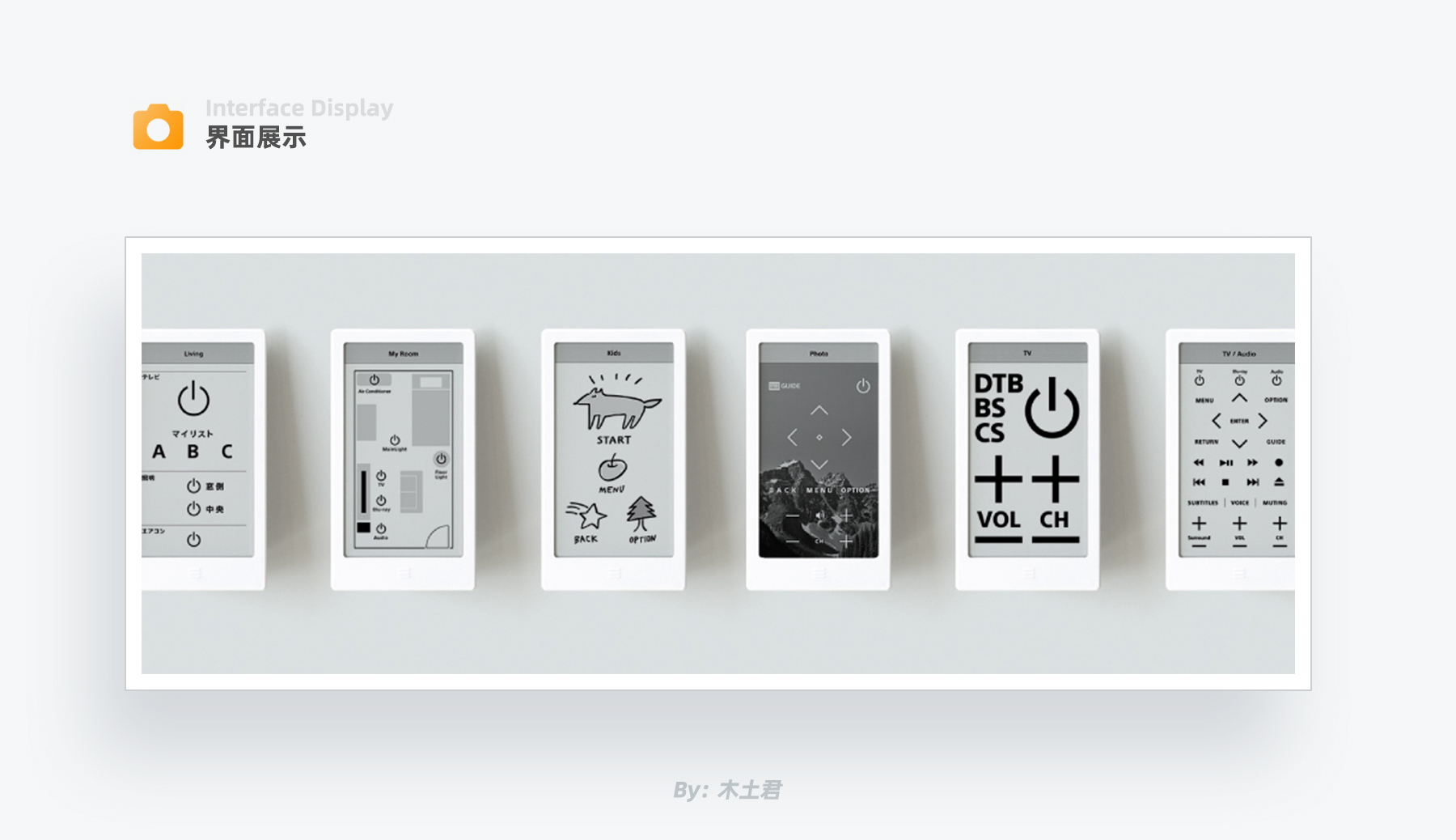
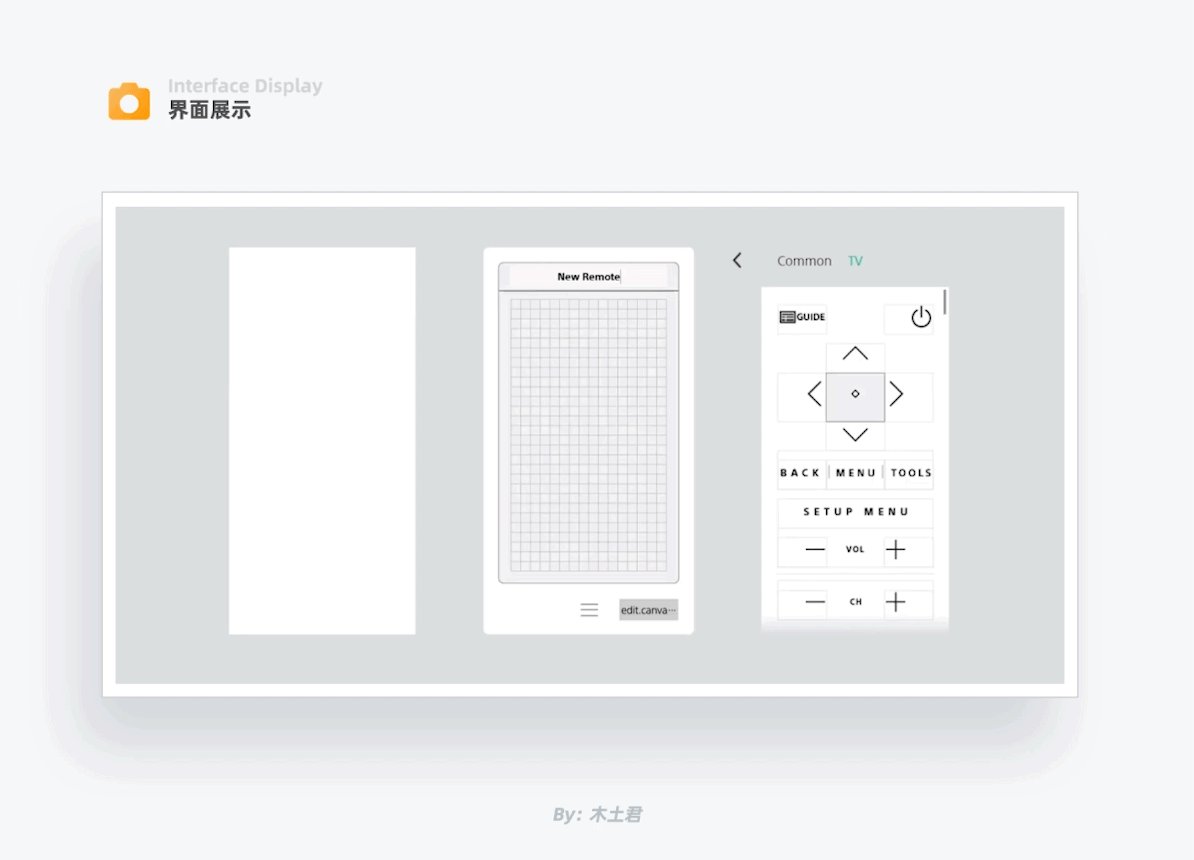
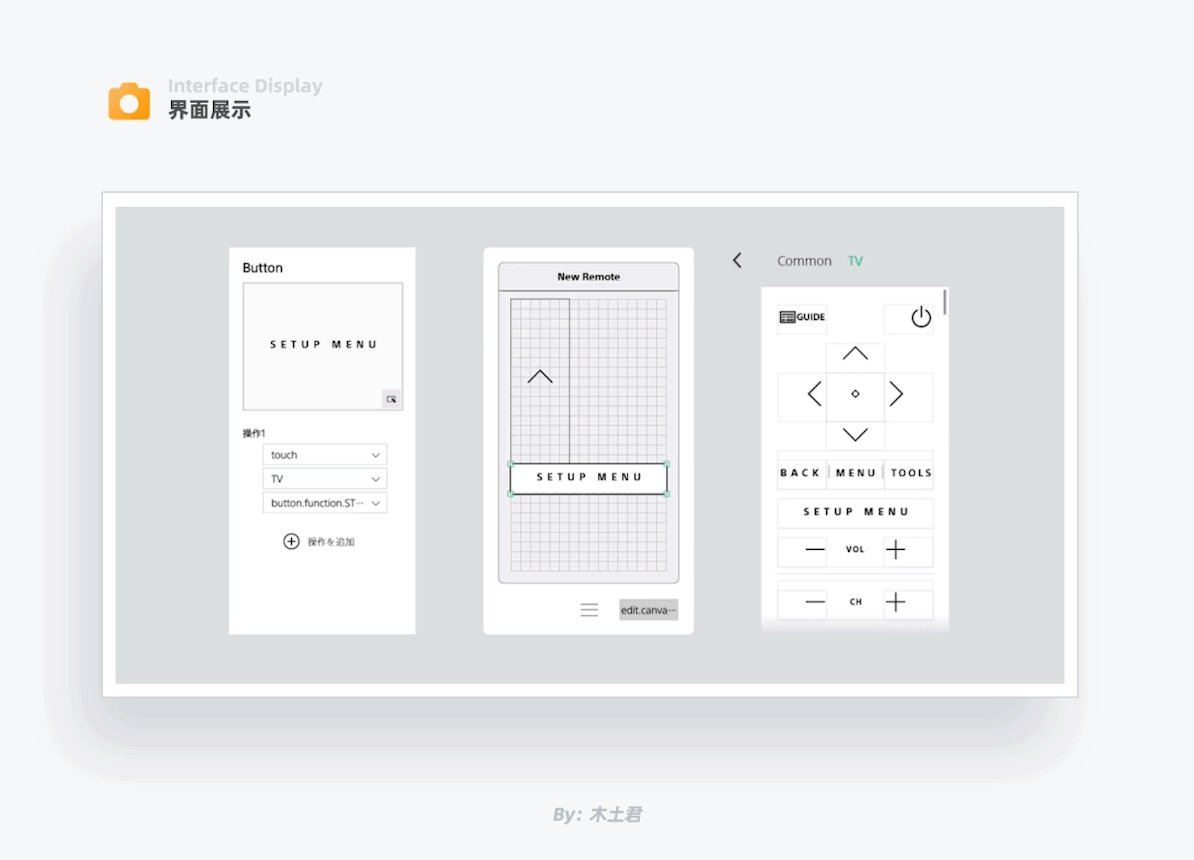
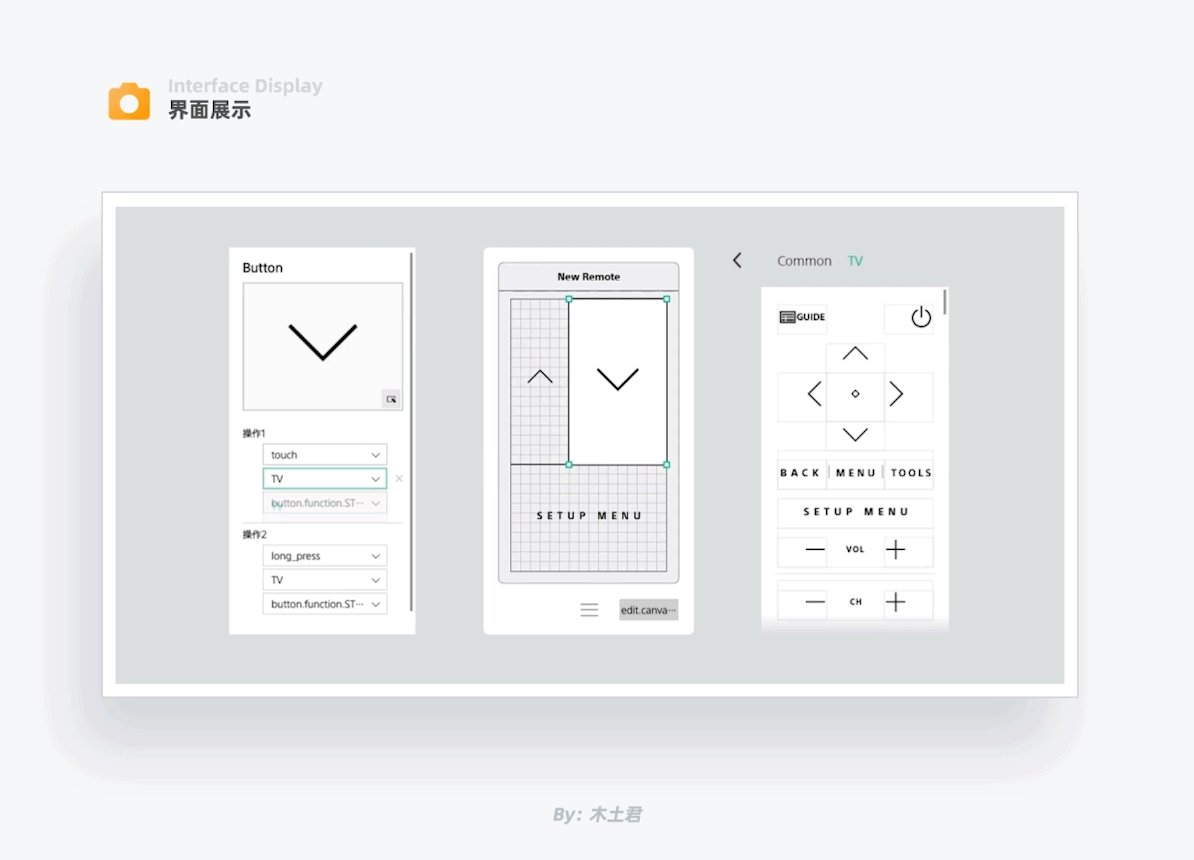
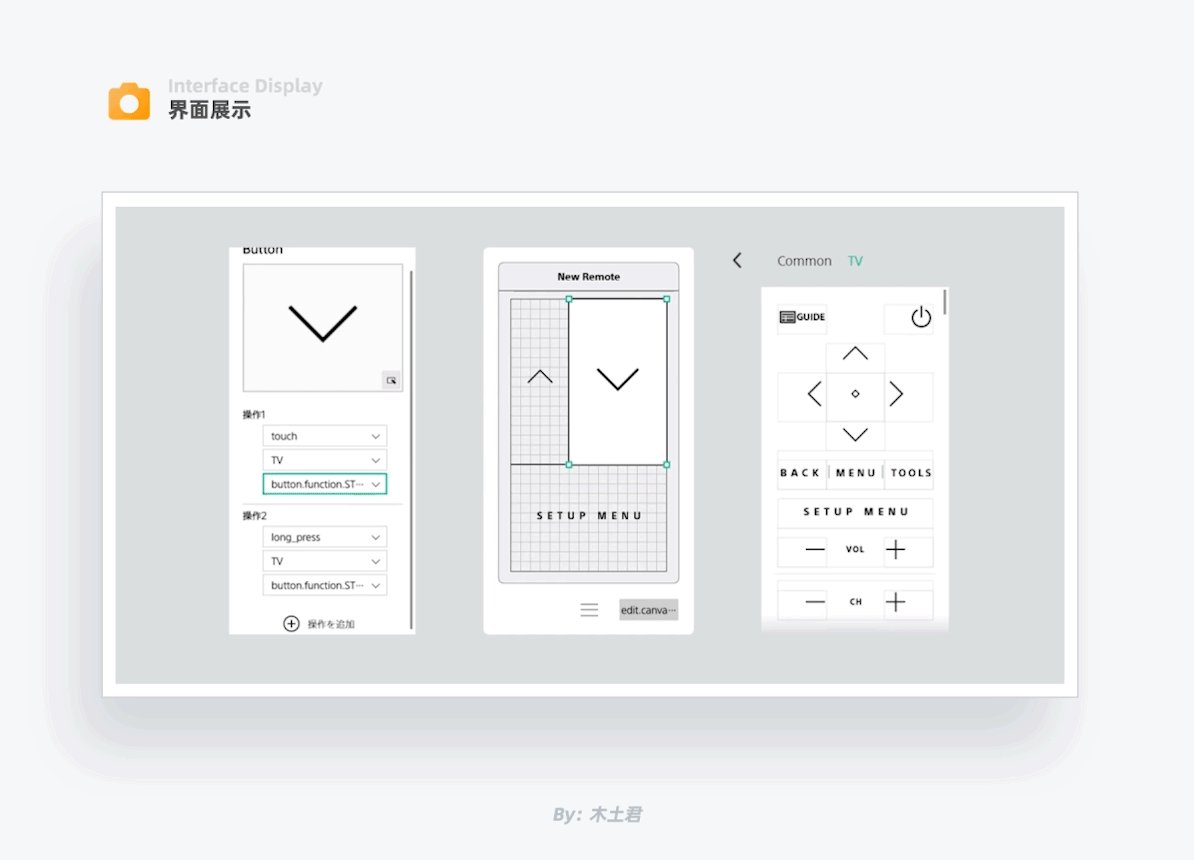
Sony HUIS遥控器为用户提供了最大限度的自主编辑权,用户可以从后台设定每个按键的形式及功能,也可以在屏幕中设置户型图,方便控制对应的设备。

甚至可以绘制只有自己理解的专属图案,大大提升了专属感。

用户具有喜新厌旧的心理,三星智能冰箱为用户提供了丰富的屏保:有没有任何信息展示的抽象几何艺术画风格、有配合温度展示的春夏秋冬风格、有简洁素雅的时间显示风格、还有照片背景墙风格;兼顾了用户日常装饰和功能的需求。

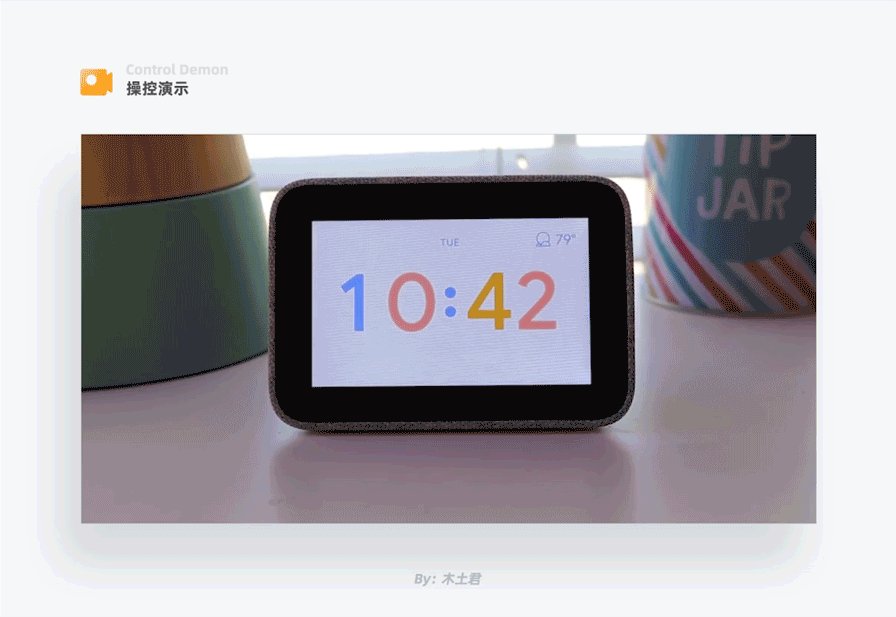
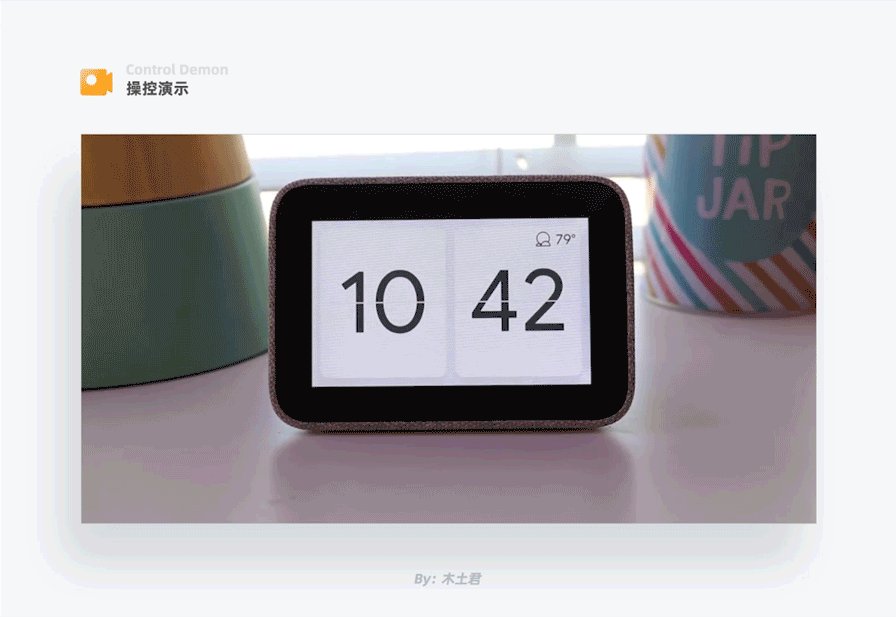
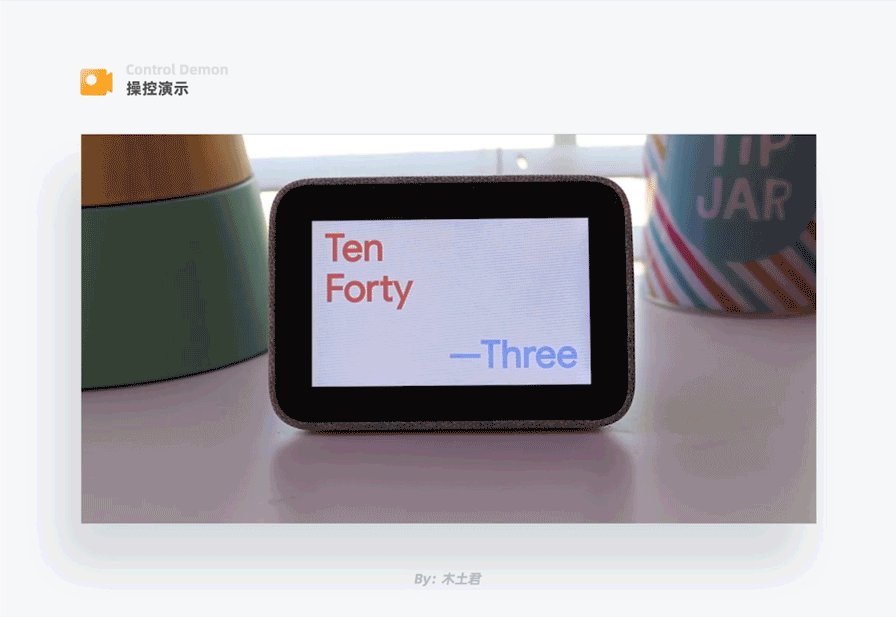
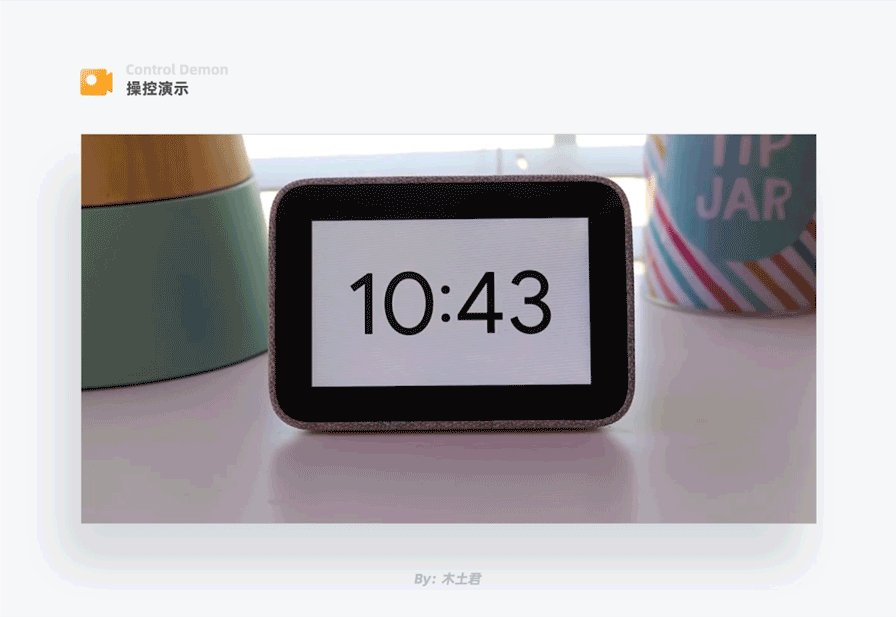
Lenovo Smart Clock对于时钟屏保为用户提供了不同的风格,涵盖了大多数的人群风格喜好:活泼跳跃、实用直观、极简现代、抽象艺术、纯文字、纯数字等

甚至在同一种风格中再细分为多种色彩搭配方案供用户选择。可以说想尽办法来满足用户的个性化需求。
这里的统一设计语言有两个方面:一、同一个功能在不同的智能设备上布局要一致;二、同一类设备在APP中的功能布局要一致;操控逻辑统一指的是:产品中设备的操控方式要和用户对实际设备的认知一致。一致性可以降低学习成本,提升更稳定的操控体验。请看以下案例:

Nest温控器及ecobee温控器在设备上的设计语言和App上的保持一致,方便用户在多端设备上的无缝操控体验。移动端与智能设备界面唯一不同的是,移动端,同一层级上展示的功能入口更多,适合更复杂的操作;

在移动端设置智能面板功能按键的界面中,Orvibo将按键列表做成与实物一致的样式,便于用户快速找到对应的按键进行设置,这是提升智能家居一致体验常见的方式。

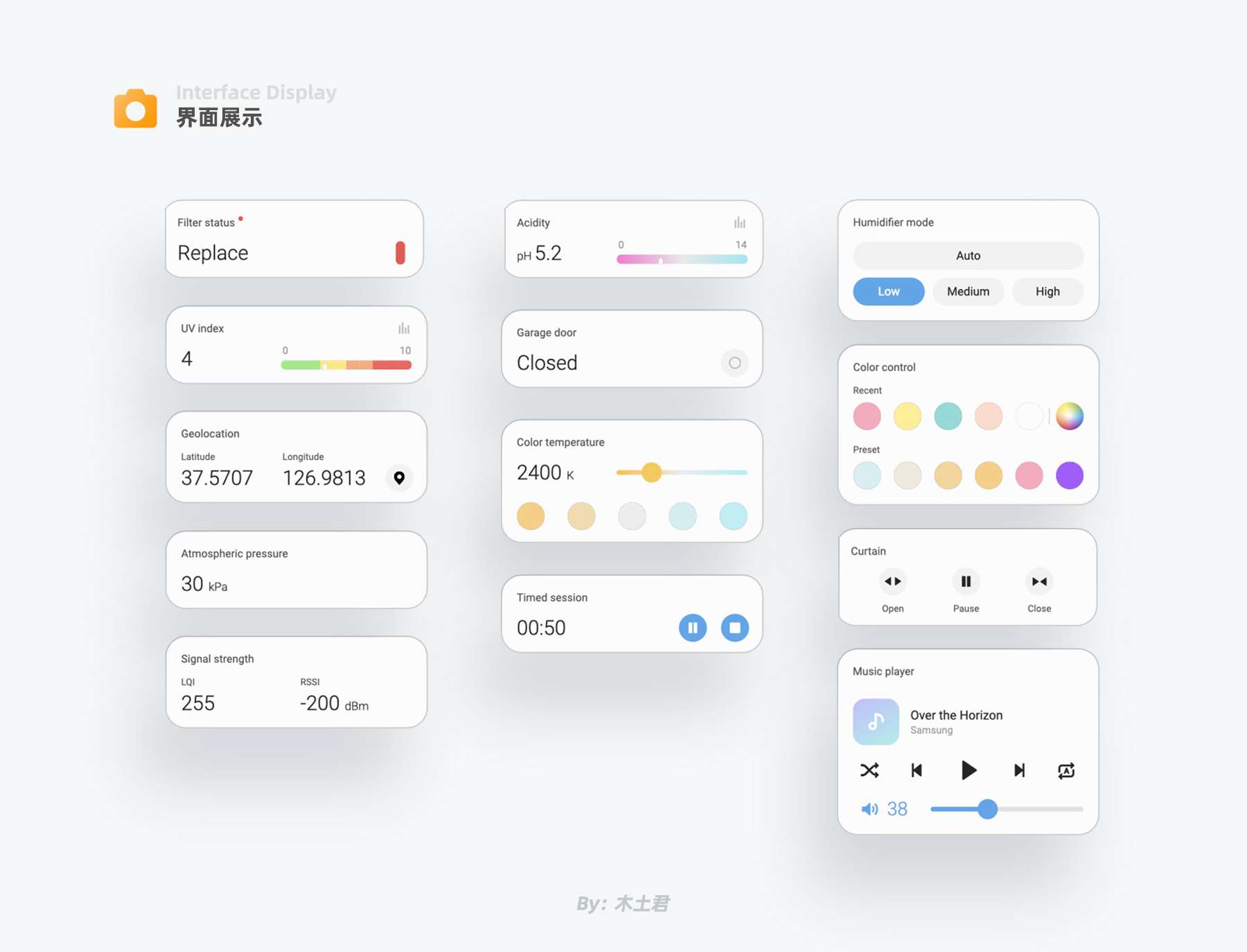
在智能家居App中,由于功能种类繁多、内容不确定等因素,承载它们的卡片在布局设计上面临很大挑战,需要兼容各种功能、还要保证卡片的整体一致性及合理的屏效比;在SmartThings智能家居控制系统中,三星对功能卡片进行了统一的部署,卡片左上角为功能名称,左下角为状态信息,右下角区域为操控区,并且还考虑了只有功能控制没有状态、只有信息没有功能控制情况下卡片的拓展形式。充分保证了操控的一致体验。

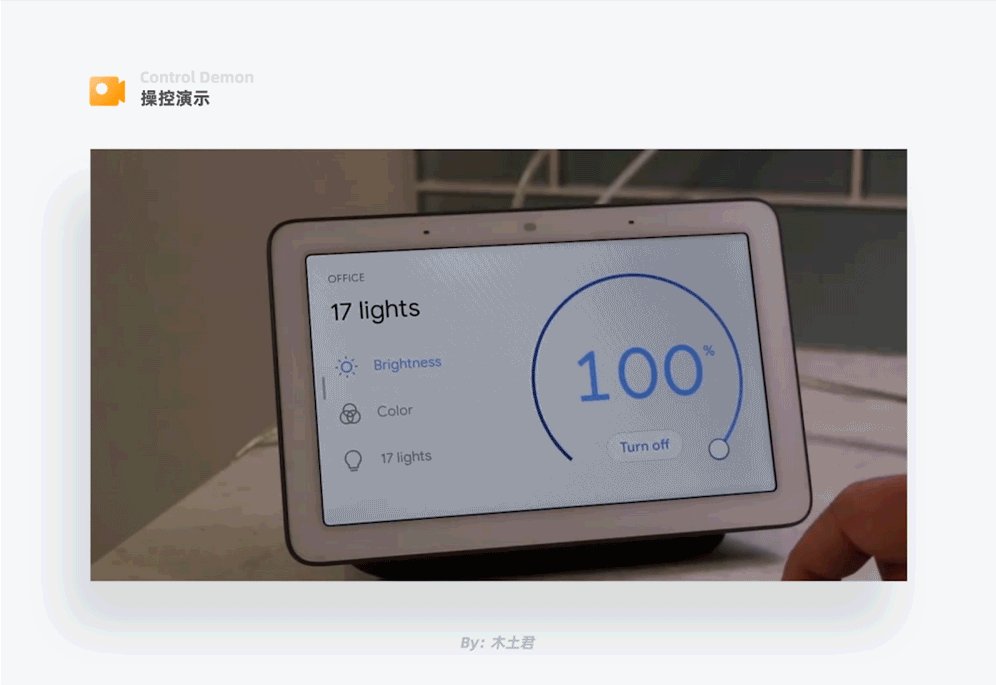
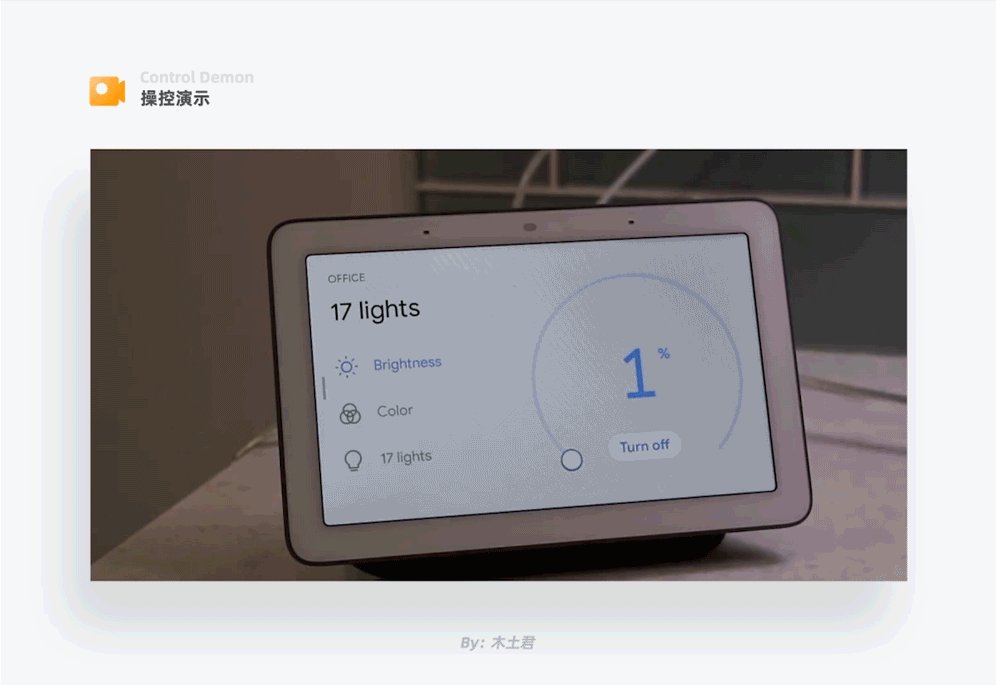
在调光灯的操作逻辑里有这么个问题:是将亮度值调至0%关闭灯光还是需要一个单独的开关按钮。看看Google是怎么做的,它将调光区域与灯的开关做了区分,也就是说亮度通过调光区域操作最低为1%,需要通过开关按钮进行关闭;这样做的好处是操作逻辑明确,并且当用户在80%亮度下关闭灯光,下次开启时还是80%的亮度,更加人性。
发表一下个人的心得,内容是关于如何选择正确的产品提升方法,目前网上各平台的智能产品界面有很多,然而大多都是不落地的概念稿,里面的设计稿由于没有具体场景及需求的约束,大多都无法解决公司实际项目中的问题,经常浏览仅能提升个人审美。只有平时通过对各行业实际落地产品的搜集积累和分析,才能发现它们在提升产品体验道路上的共通点、差异点,从而为公司提供真正有价值的设计方案。


根据互联网消费调研中心,了解到戴森的消费者大致有三个特征:高品质消费、重视生活之美、新生活开启者。重视生活之美的消费者更注重设计美观、独特、有辨识度的产品。
戴森品牌定位:高端、黑科技、高颜值。
下面我们通过案例去了解戴森是如何通过设计满足品牌方和消费人群的。

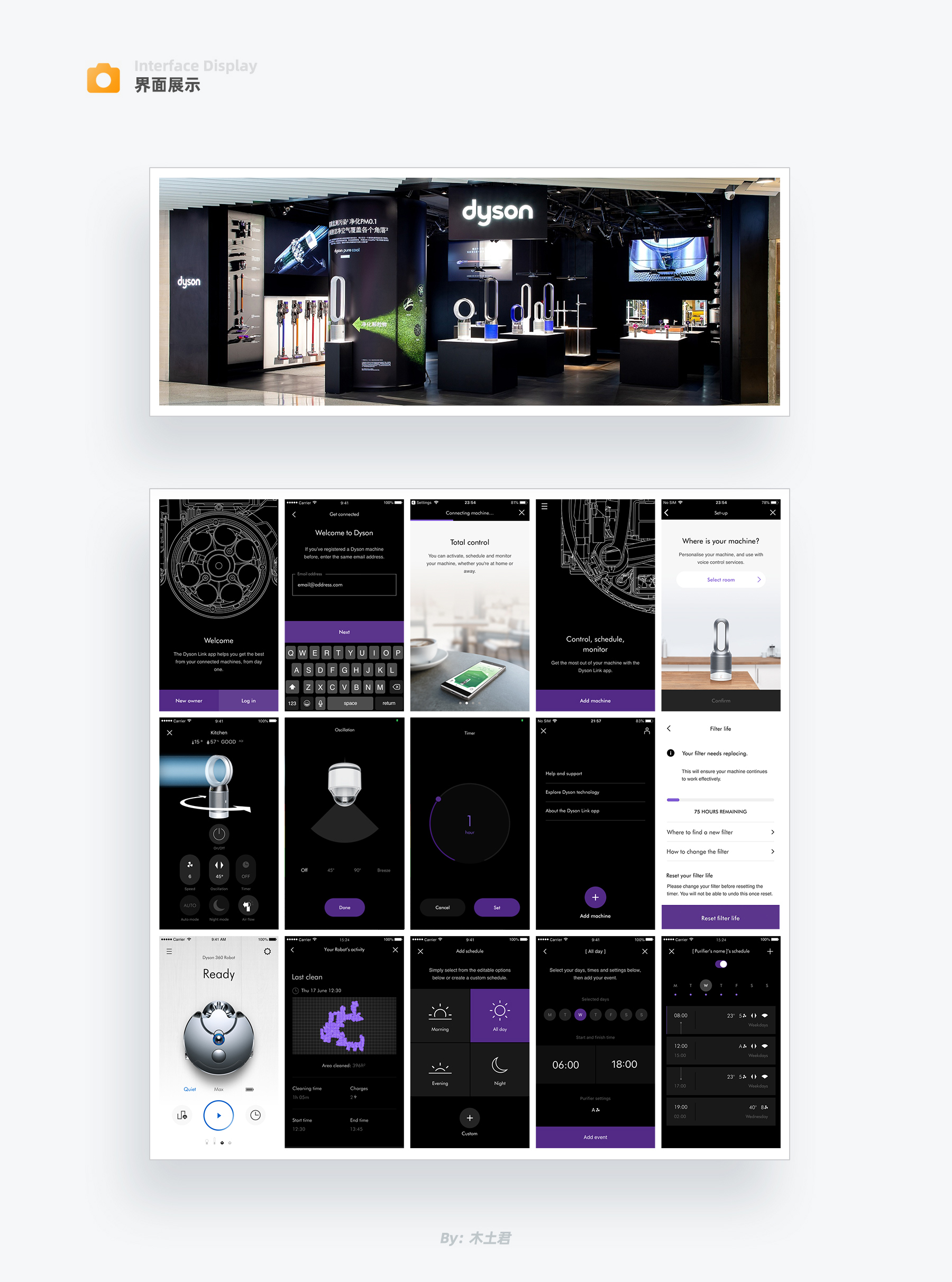
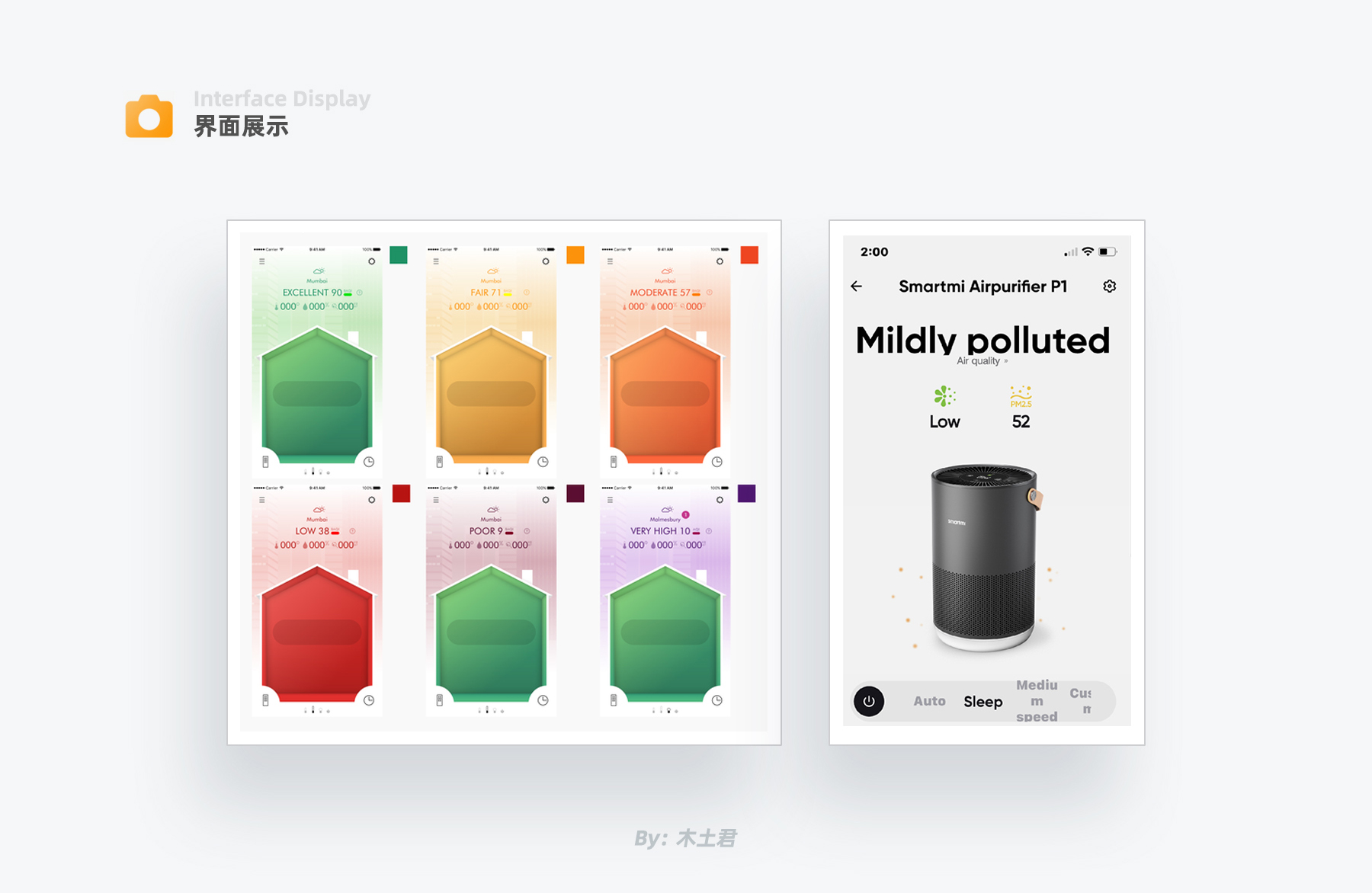
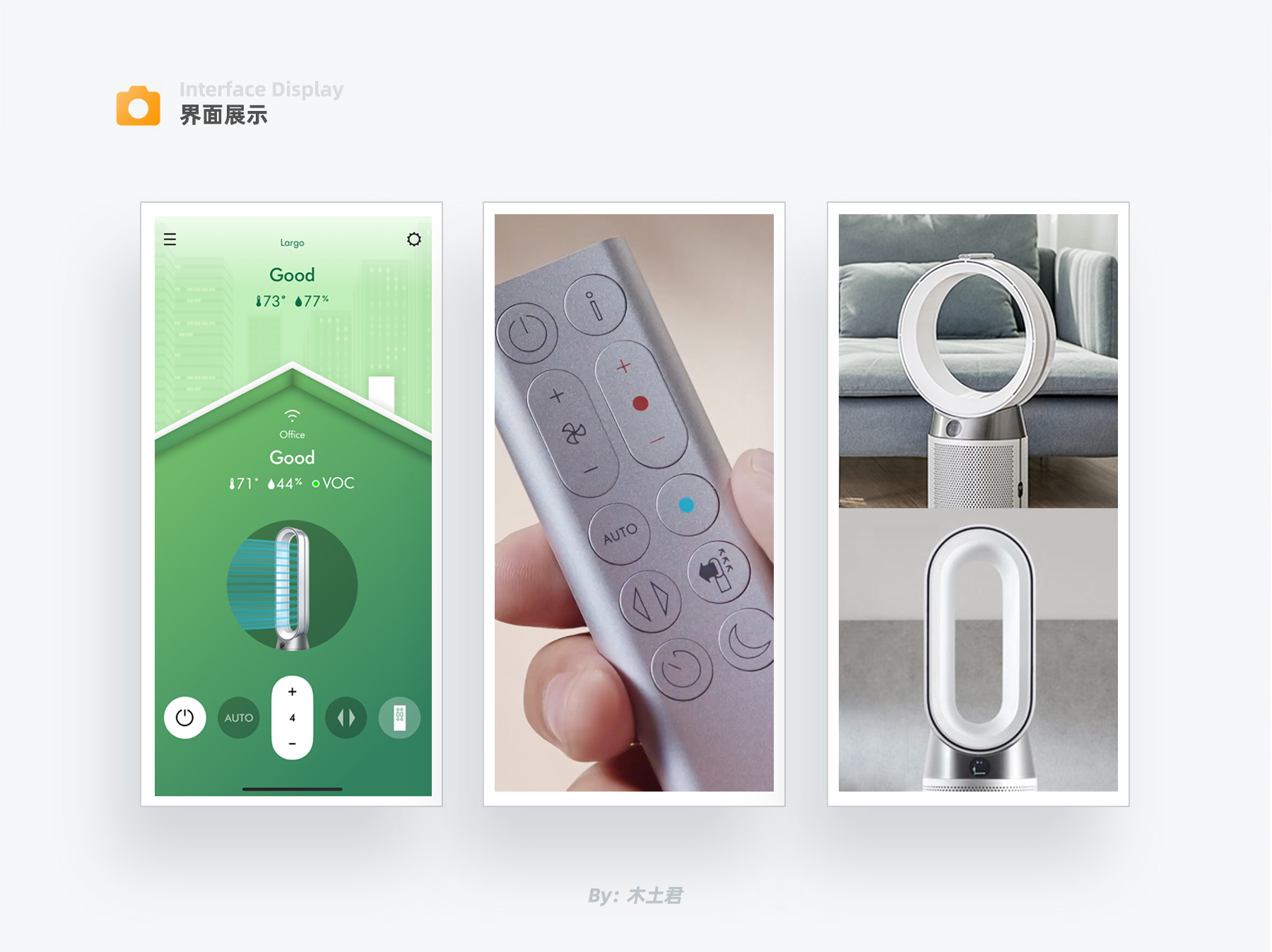
戴森APP 1.0首页通过模拟房屋、颜色变化来向用户直观展示屋外、屋内的空气状态;整体来看拟物化可以很直观的向用户展示信息,房屋的造型给用户一种温馨家的生活之美,更有辨识度。
屋外主要有天气、AQI(空气质量)、温度、湿度、PM2.5、紫外线等信息;
屋内主要有Wifi强度、房间名称、屋内空气质量、温度、湿度其它信息、设备图片;
页面左下角为设备控制入口、右下角为时间设置;底部可以通过左右滑动切换设备类型。
繁多的信息虽然给用户专业的感觉,但无形之中削弱了信息的层级,并且有的图标使用不准确,用户不知道是什么。页面中使用产品图可以强化自身产品品牌,增强产品辨识度。
戴森APP 2.0首页相比1.0,区分了信息层级,增强了操控体验。

根据用户使用习惯,屋外只保留了空气质量等级、温度、湿度这些常用的信息;
扩大了房间区域,为信息提供更多展示空间,降低视觉干扰。屋内保留Wifi强度、房间名称、屋内空气质量、温度湿度,将设备核心功能入口外显,用户可以更便捷去操控设备,提升了易用性。
使用局部放大的产品,用圆形衬底,并且还可以体现设备开关状态,这样做可以统一不同产品下的画面,增强了用户对于产品状态的感知,从而强化了产品品牌。

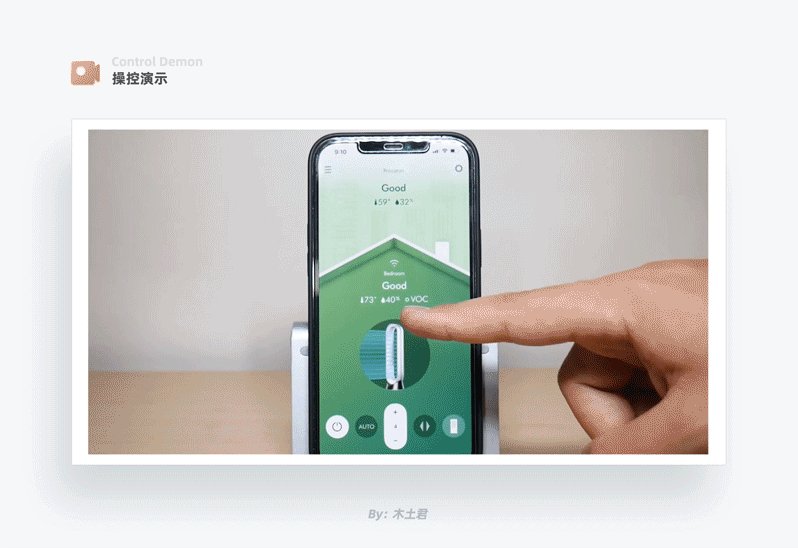
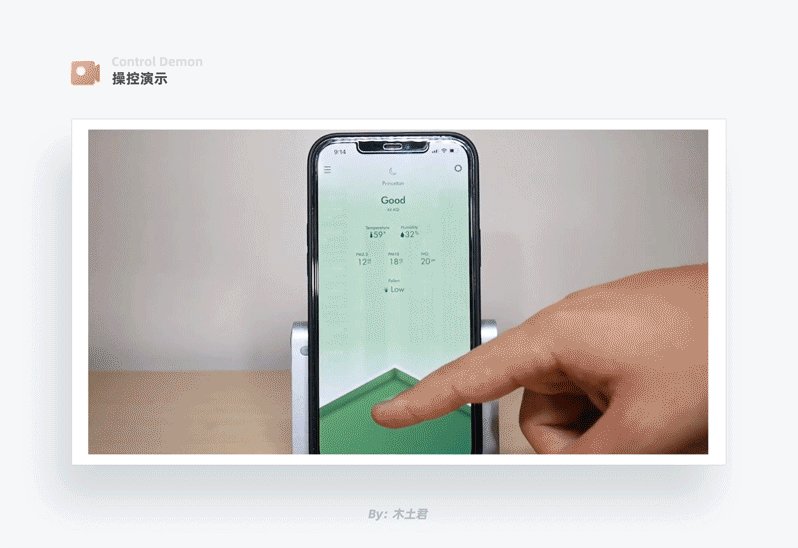
首页通过上滑、下拉等手势可以查看关于空气质量的更多详细信息,将主次信息分级,既能凸显首页主要信息,还不影响用户快速查看详情的效率。

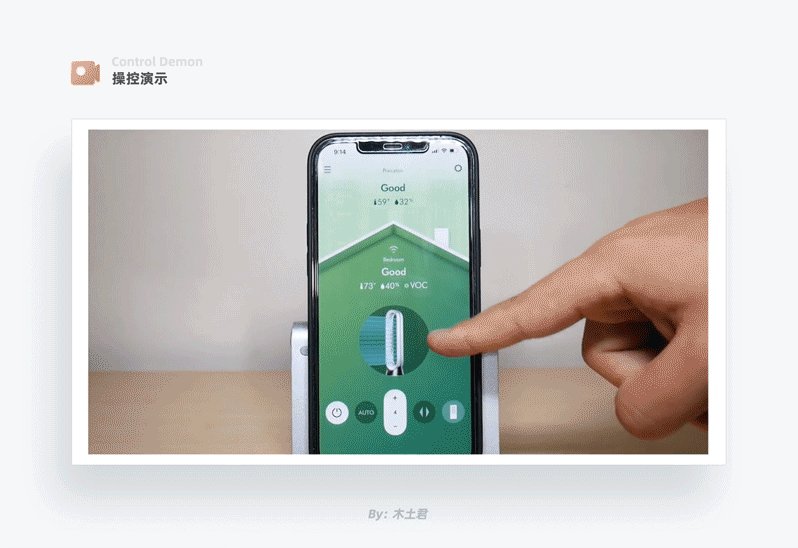
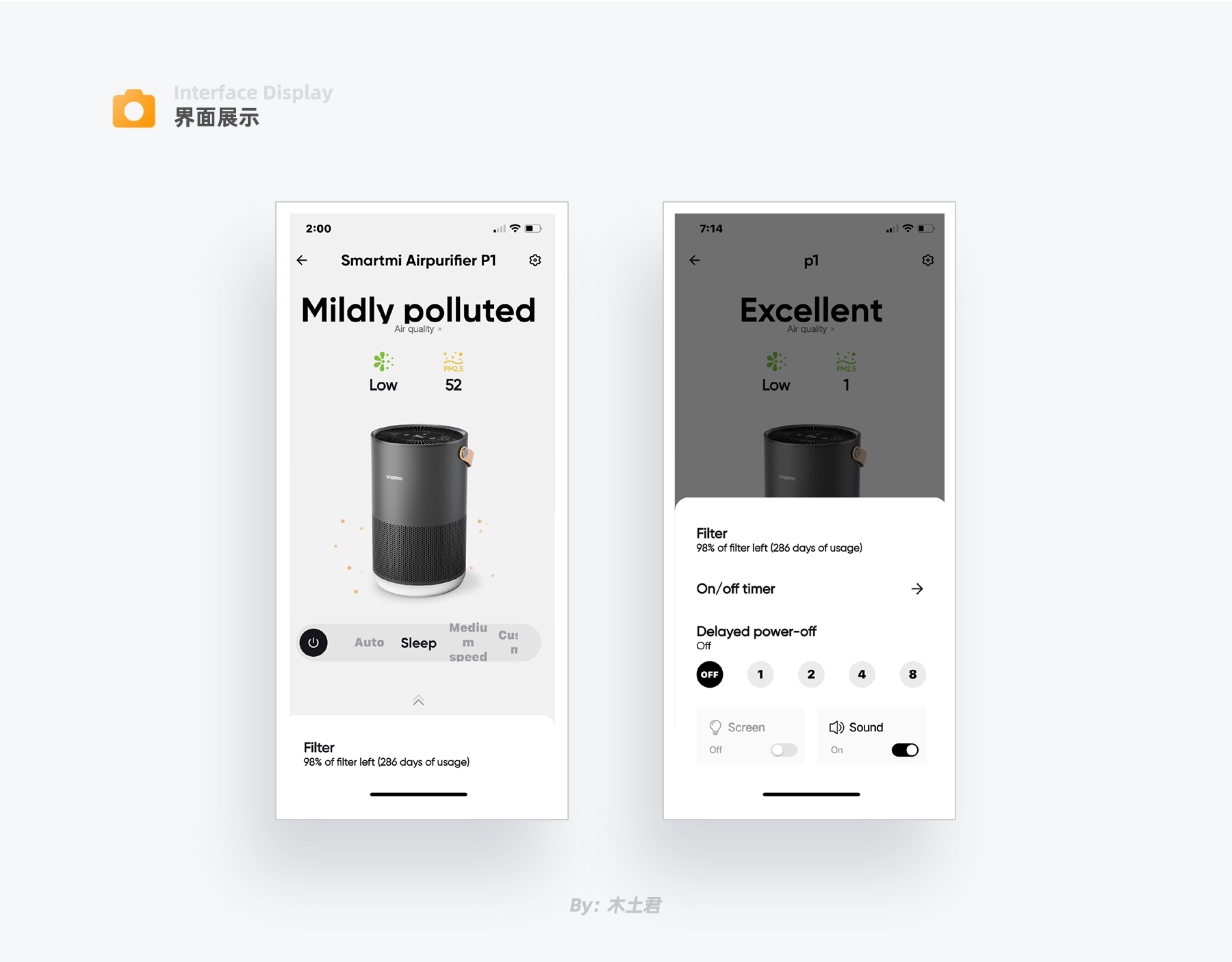
相比戴森,Smartmi P1在灰底上只保留空气质量、Pm2.5、产品图,大留白,从而凸显的是简洁的科技感。
功能上也做了整合,简化了操控细节,为用户提供了自动、睡眠、中速、自定义等快捷选择。
两个品牌对比来看,戴森体现了家的温情,Smartmi P1则体现了简约的科技。
在家电市场中,厂家都希望消费者提高购买频次,界面底部滤芯的剩余使用时长,可以起到提示用户及时更换滤芯的作用,从而提高购买频次。这一点还是值得借鉴的。

通过查看戴森店铺装修风格、流程界面缩略图,发现戴森将它的品牌色——黑色、紫色贯穿至每一个需要引起用户注意的元素上,视觉感受上更有一种“黑”科技的感觉,强化了品牌感知。

对于空气质量等级颜色的选择,戴森与空气质量指数(AQI)等级颜色保持一致性。
室内室外颜色均可根据空气质量等级显示不同效果,可以给用户提供更加直观的感受。
Smartmi P1 则是通过文字和部分颜色来体现空气质量等级,用户感知弱。

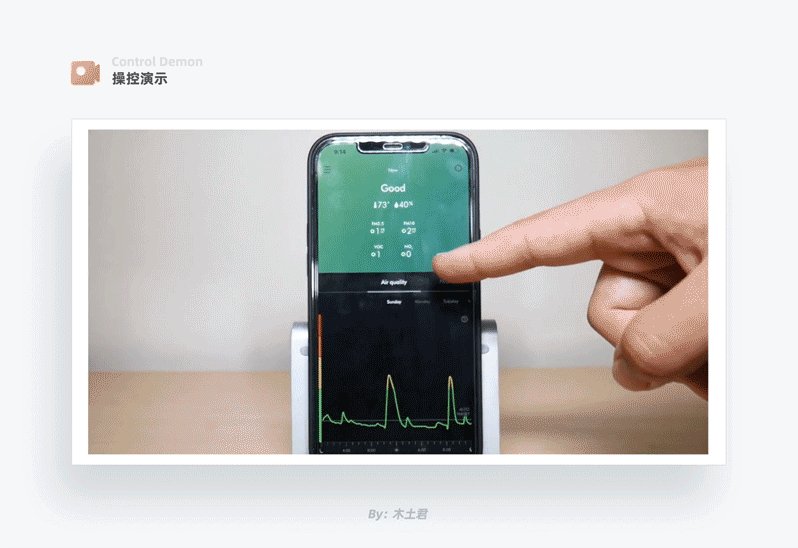
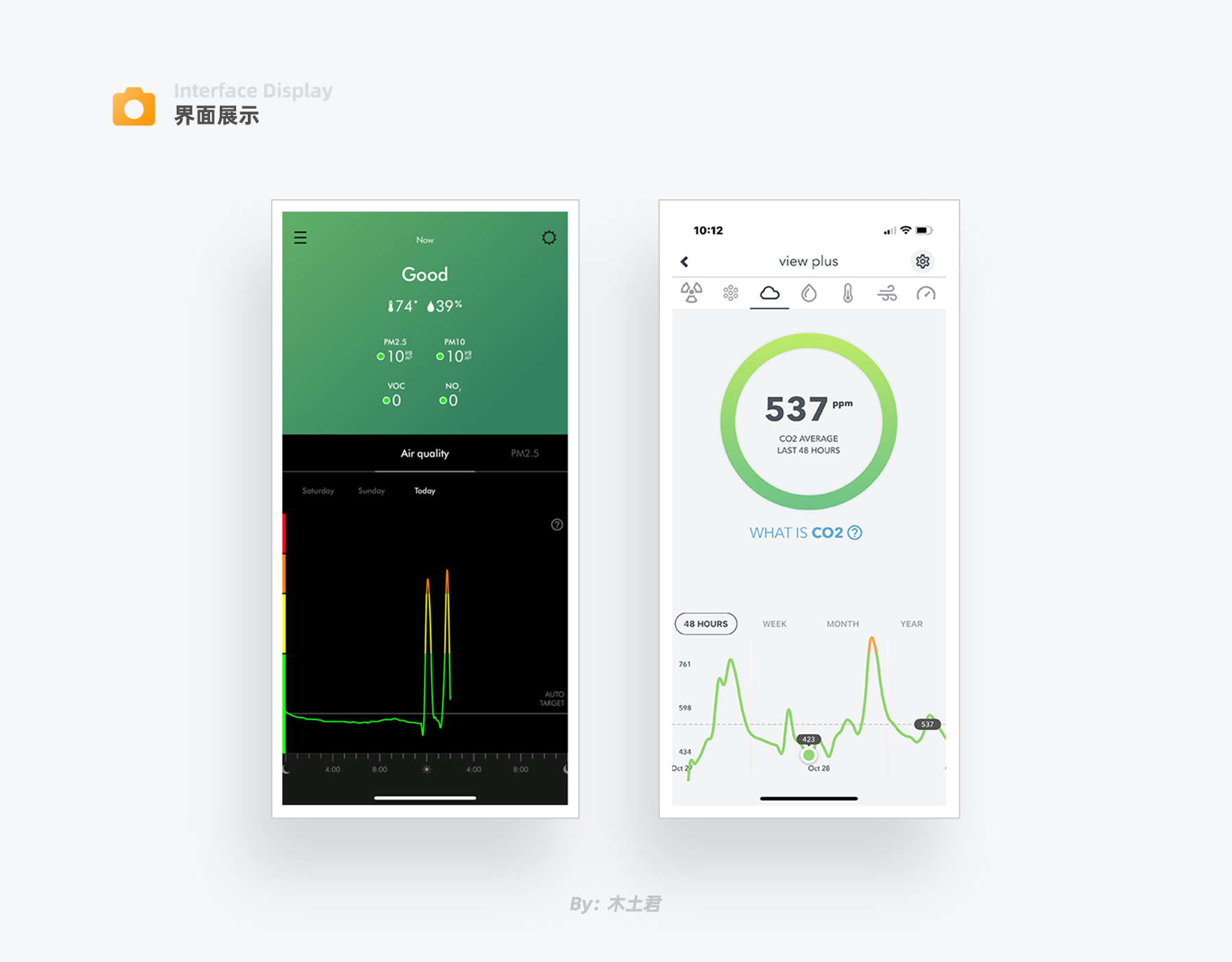
空气质量详情页,戴森和SmartP1均使用色块体现等级,戴森使用的面积更大,更加明显,P1则一贯延续留白的简洁科技感。两者都有数据分析功能,戴森通过刻度、细线条、更加规整的布局,看上去更具专业性,品质感。

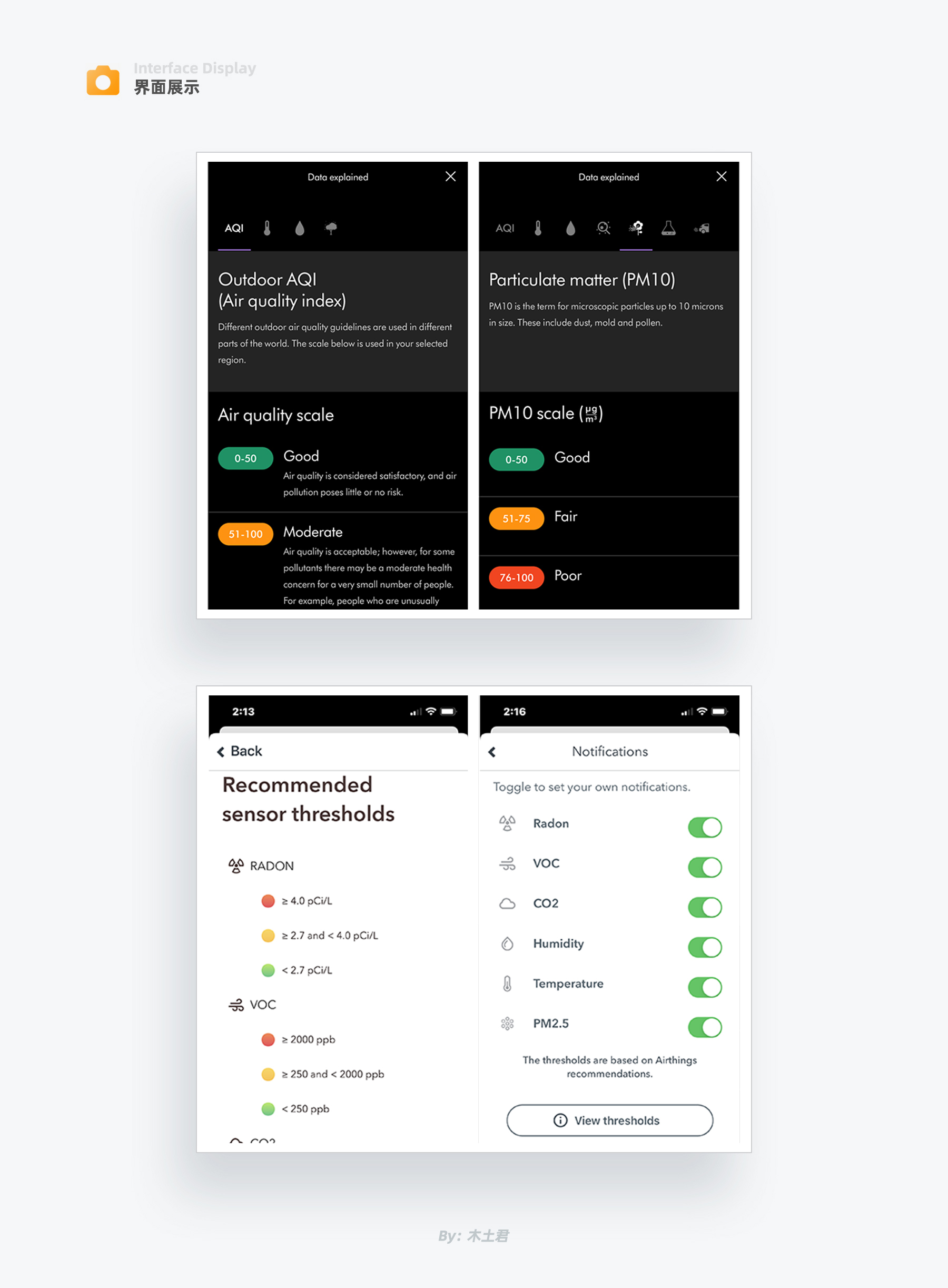
戴森和Smart P1都有各个空气污染物等级的说明,用户可以了解当前空气质量情况及显示规则。
Smart P1 可以让用户设置哪些空气污染物显示,空气污染物等级说明在一页显示,用户需要上下滑动来查找相关污染物。
戴森将污染物类型做成导航形式,用户可以快速选择要看的类型;
范围区间和对应的颜色放一起,强调了他们之间的关联性,并且可以承载更多的说明信息。
对于硬件厂商,在设计界面时,其中一个重要的需求就是“在界面中体现产品”,从而增强产品的独特性、辨识度。那么如何做才能恰到好处的向用户展示产品信息呢?来看看戴森怎么做的,具体主要有两方面:
1、App中产品出现的节点;2、以什么形式展示产品。

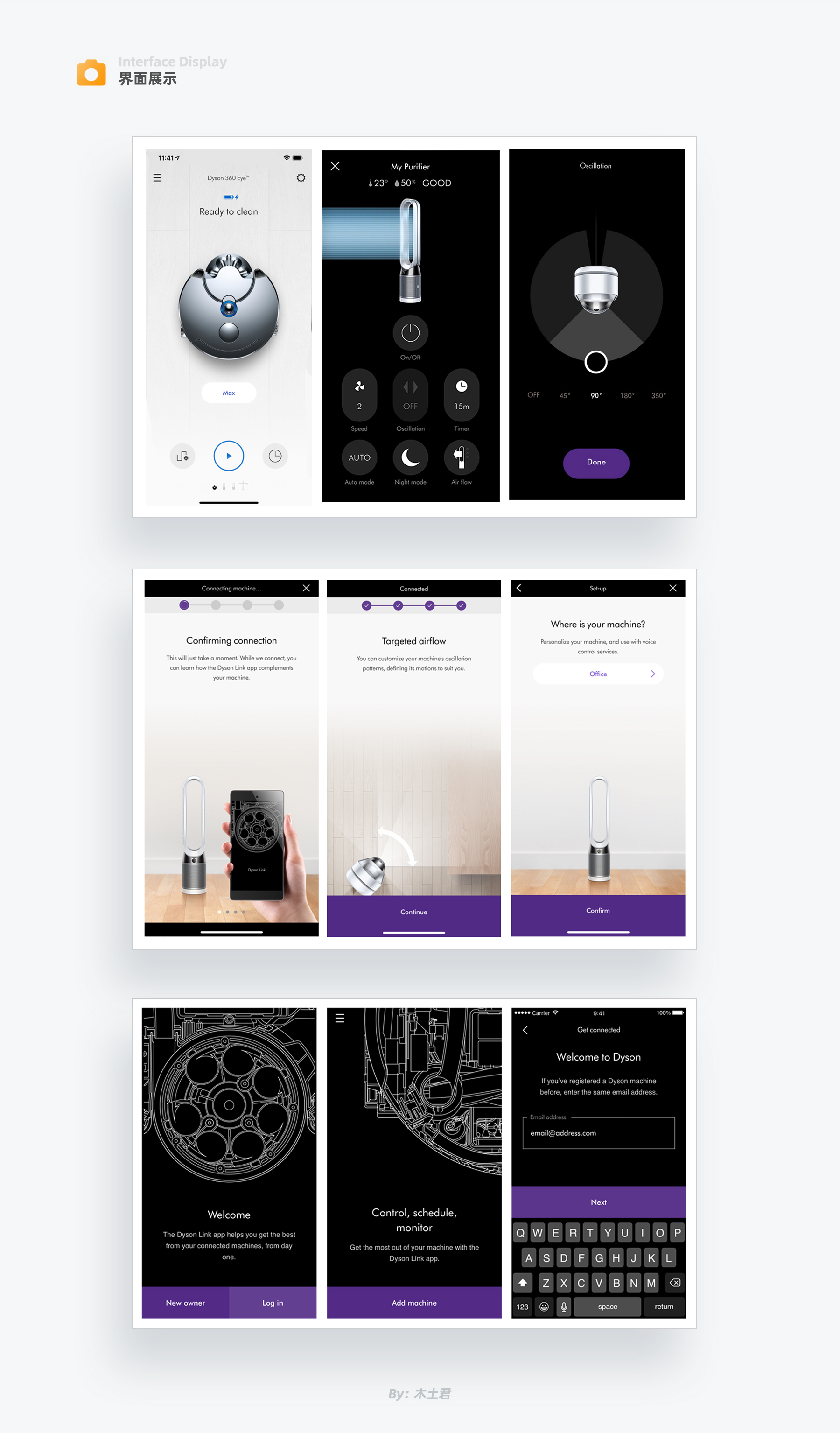
最顺其自然的就是在设备控制界面放置对应的产品,其次就是在引导页中体现,可以很直观的告知用户如何操作及产品当前的状态反馈。
最后还可以在登录页、空状态页作为装饰元素出现。
产品展现形式在控制界面及引导页面要尽可能展示产品当前场景下的样子。
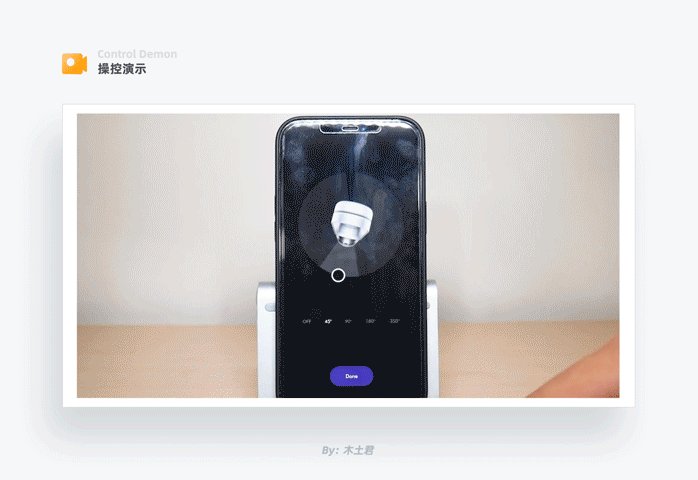
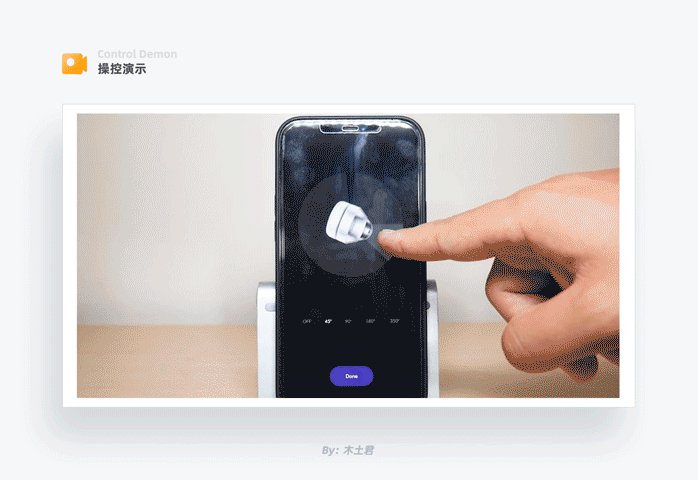
例如:在调节角度界面,用俯视图可以更加直观体现旋转角度的状态。
在房屋界面,由于只需要体现设备状态,所以用45度视角尽可能体现产品独特的造型细节。
在登录页使用产品线框图作为装饰元素,减少对文本内容的干扰。

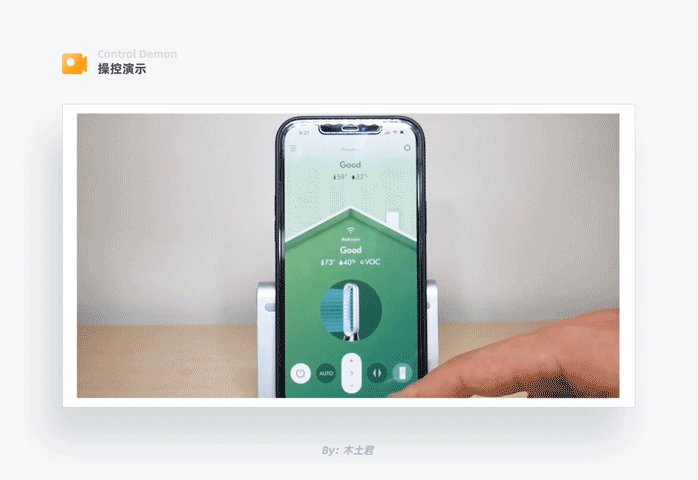
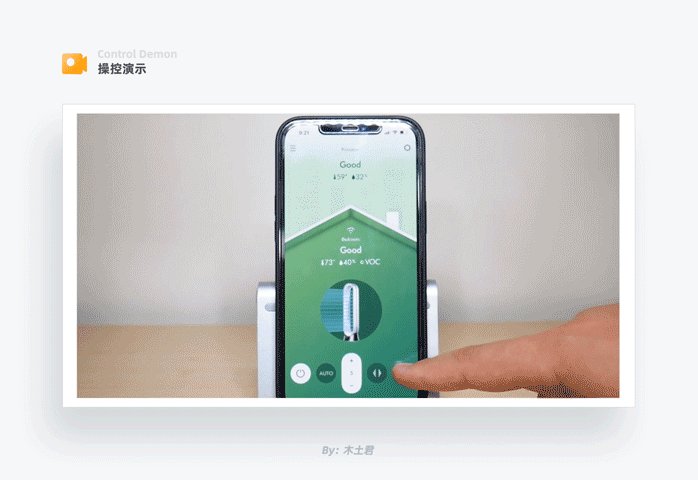
首页上空气净化器选取常用的功能作为快速入口,并且使用圆、圆角矩形作为按键外框,我们看它的实体遥控器、产品造型,就知道为什么要用这2种形态了,这样可以延续戴森的产品特征,使得整体品牌更具辨识度,达到强化品牌渗透的目的。
右下角为设备控制详情入口,通过使用不透明白底与快捷功能键作出区分,还能保持整体性,品质感。

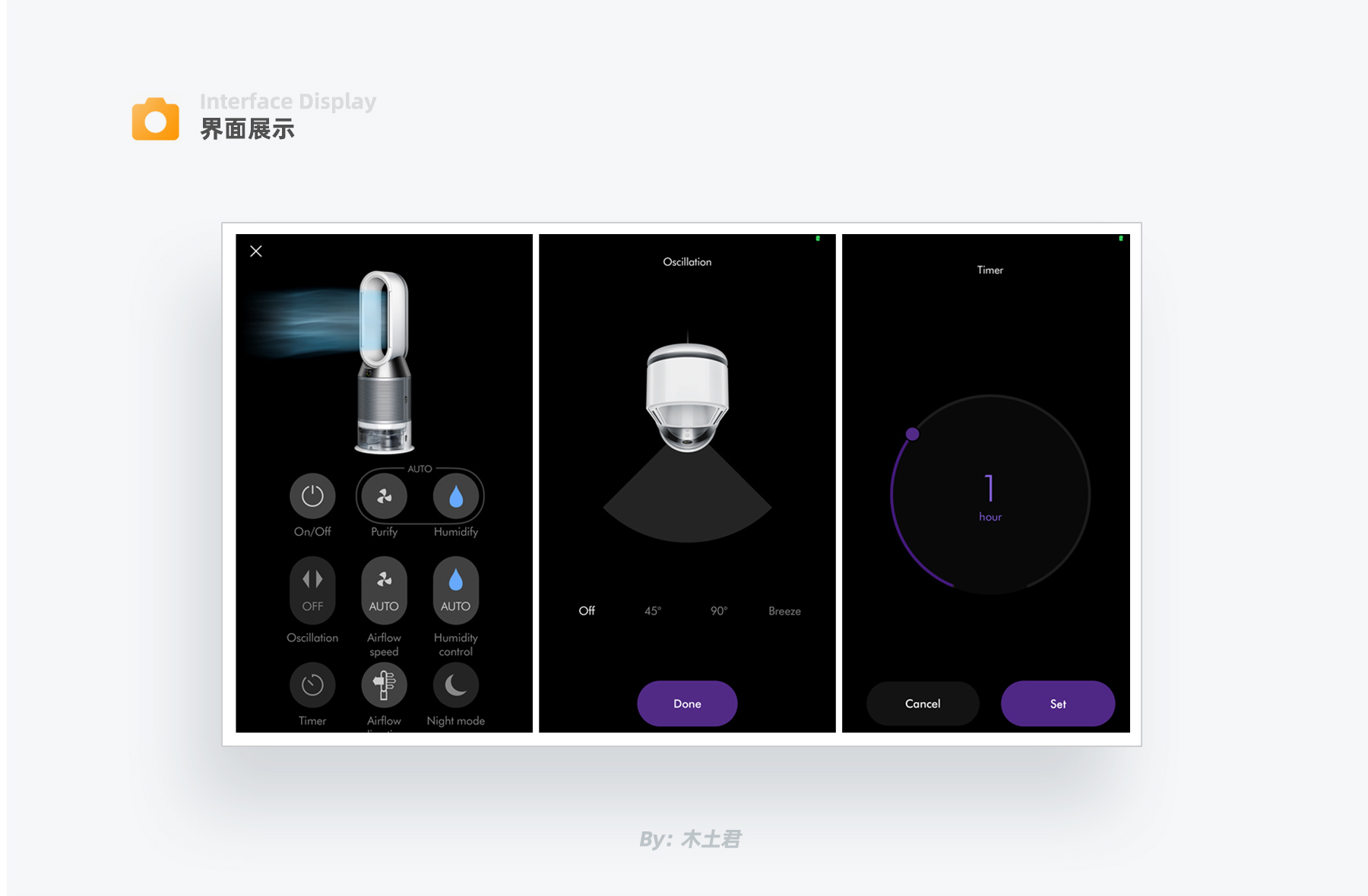
控制详情页放置产品实物图,可以直观展示产品状态,功能图标前期做了区分归类,保证每一行的图标尺寸一致的同时确保它们之间的相关性。角度设置界面,产品使用俯视图,可以直观展示角度信息。

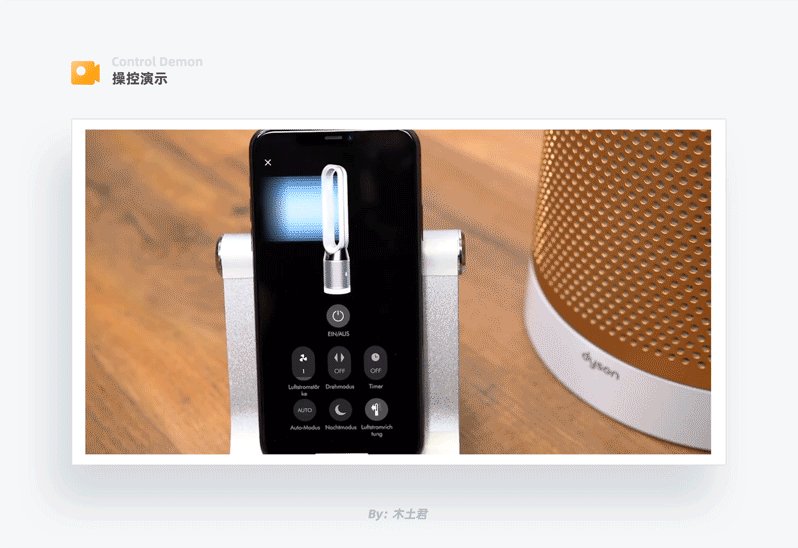
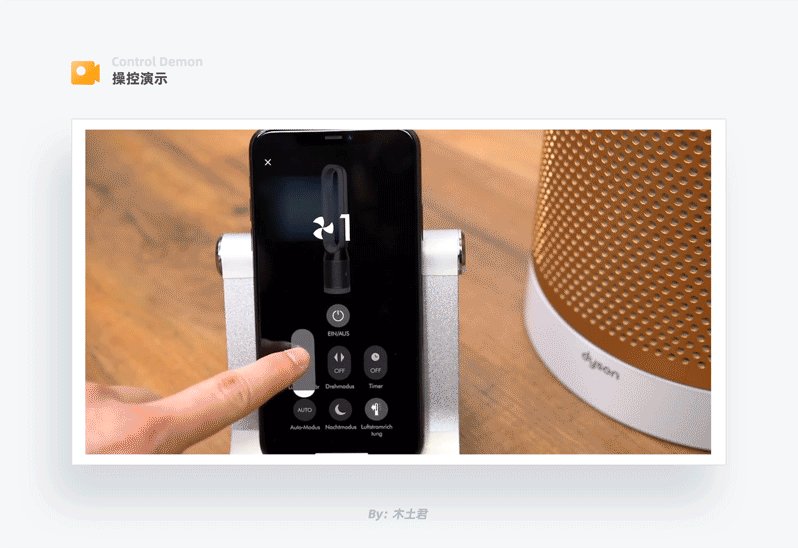
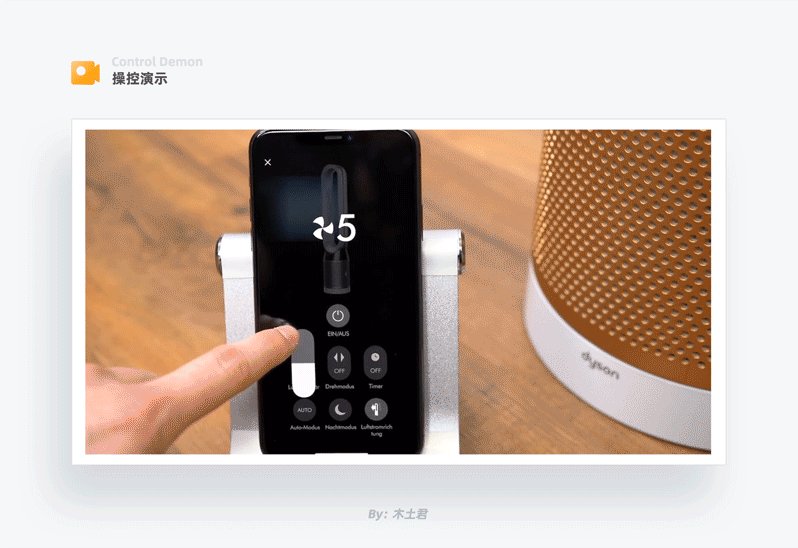
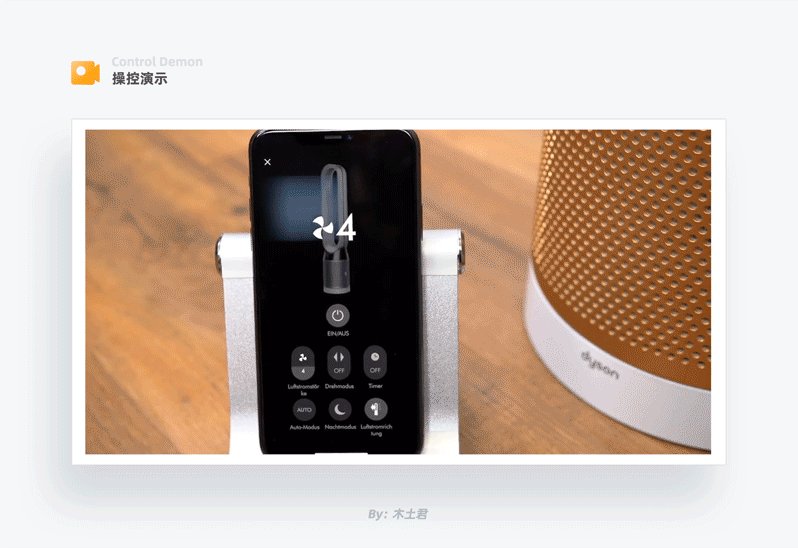
对于用户常用的操作使用滑动手势,例如:风量,长按上下滑动可以很方便设置等级,松手返回确认,风量按钮可以显示风量等级条,用户不仅可以通过数字了解风量等级,还可以通过进度条更直观感知风量大小。

从画面中可以看出,同样的风向设置按钮,在首页,点击后只能进行开启、关闭风向;进入控制详情页,则可以设置具体的角度值;保证在不同场景下即可以快速便捷控制设备,也可以精确控制设备。

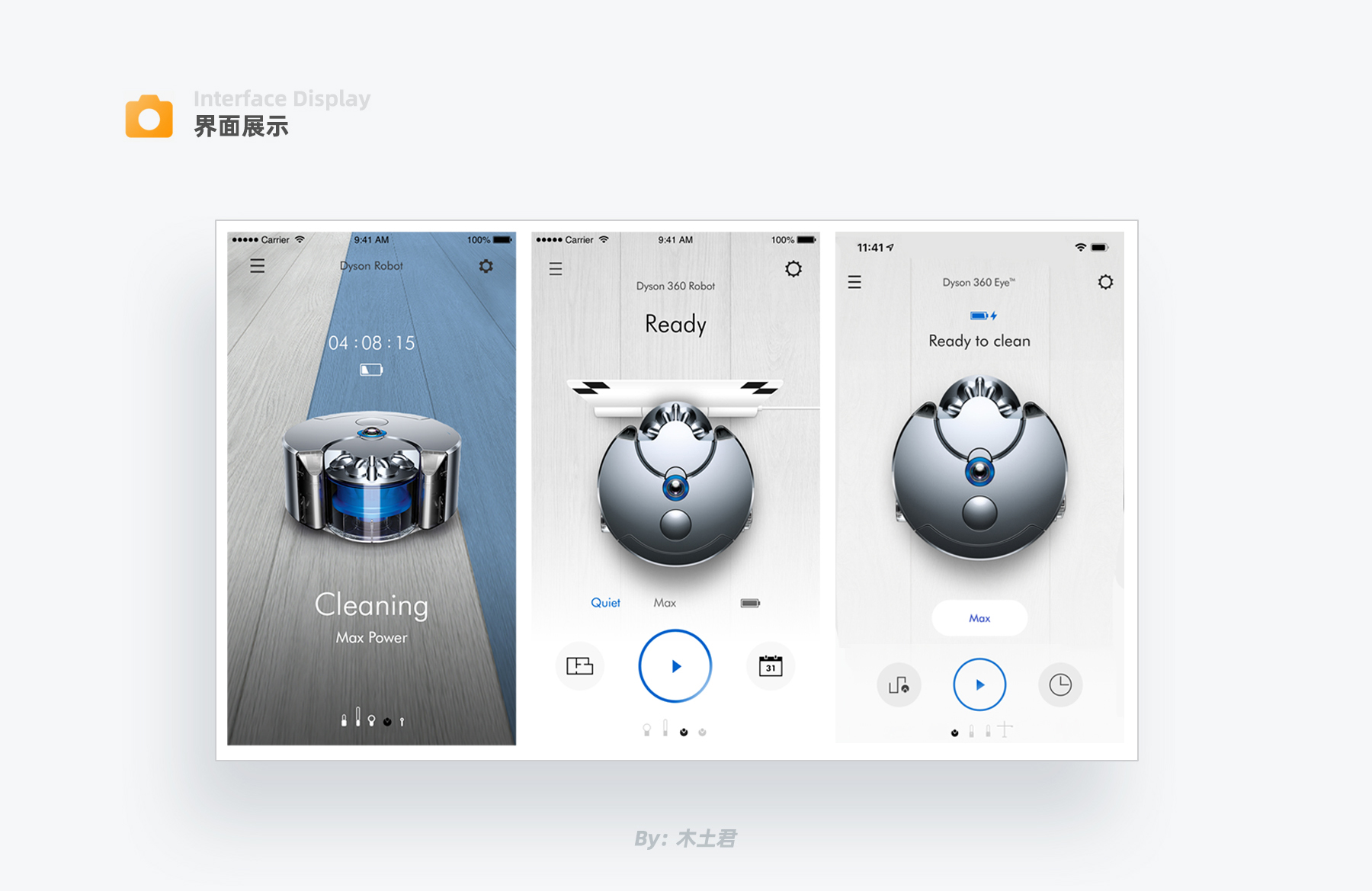
最左边的控制界面是最早的版本,只有启动或停止机器的功能,使用带角度的视角来展示机器与场景,并且机器是可以进行移动擦除动画,体现运行中的状态,这种方式比较耗费开发时间。
中间的界面是过渡版本,较上一个版本做了优化,采用正视图,并且增加了运行强度、运行区域、定时功能,底部的地板元素渐变处理减少了画面对功能入口的干扰,既能体现场景,还更加易用。
最右边界面为最新版本,放大了产品,减少了不必要的视觉元素,弱化了地板背景;充电图标和设备状态放置顶部,与功能区做区分;运行强度选项由展开变成收起,估计这个功能使用频率较低;运行区域、定时功能的图标做了优化,更加贴切。视觉和功能得到了完美的平衡。

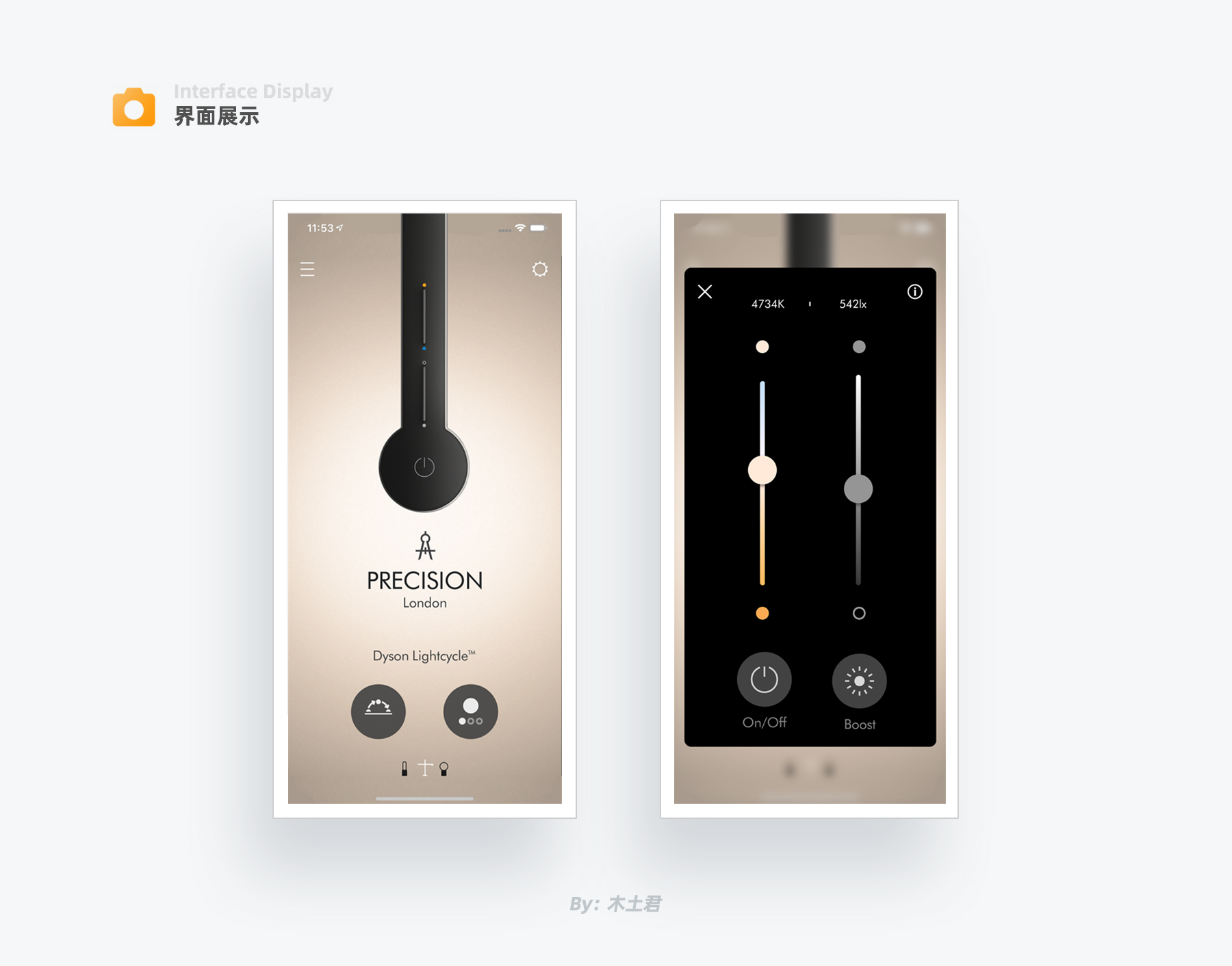
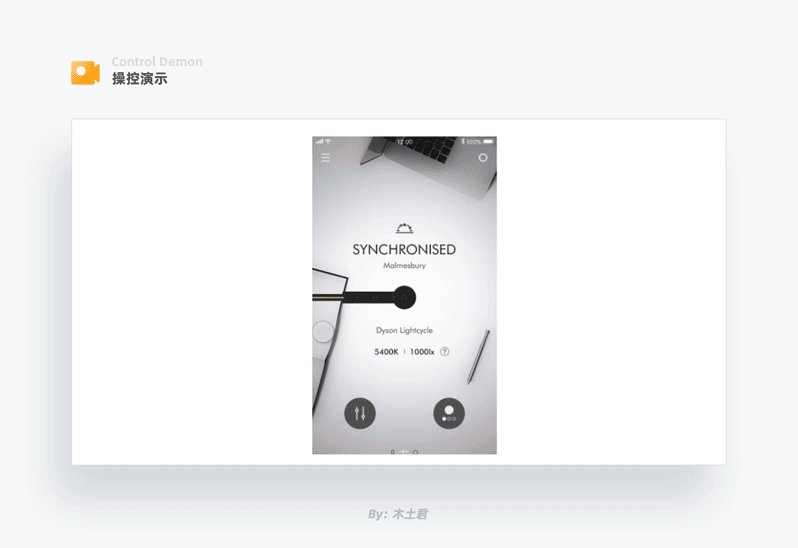
灯光控制界面,主画面是灯顶部实物图,值得一提的是,点击图片上的开关按钮就可以实现灯的开启关闭,很直接;点击开关上部的区域,会弹出色温、亮度调节界面。功能区域和实物结合的形式值得我们学习。

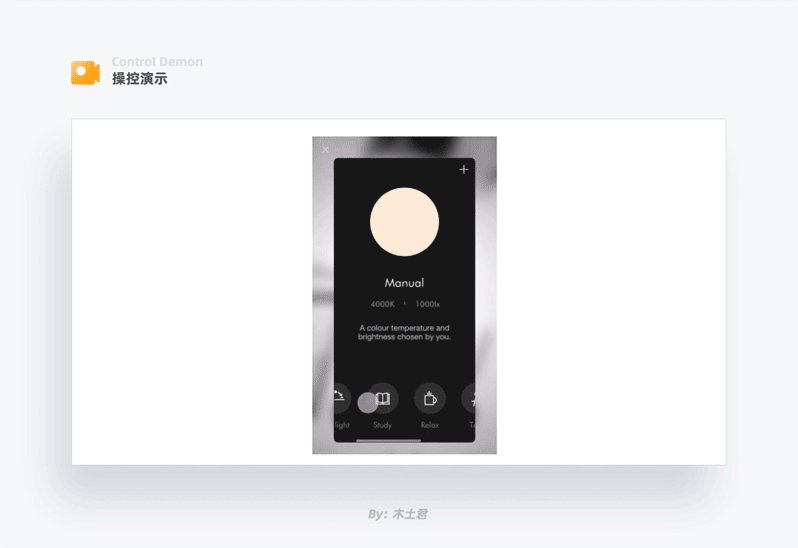
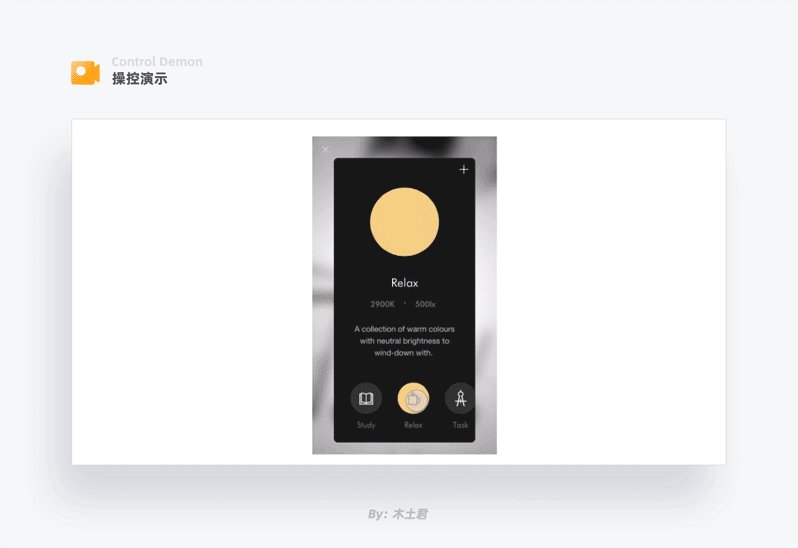
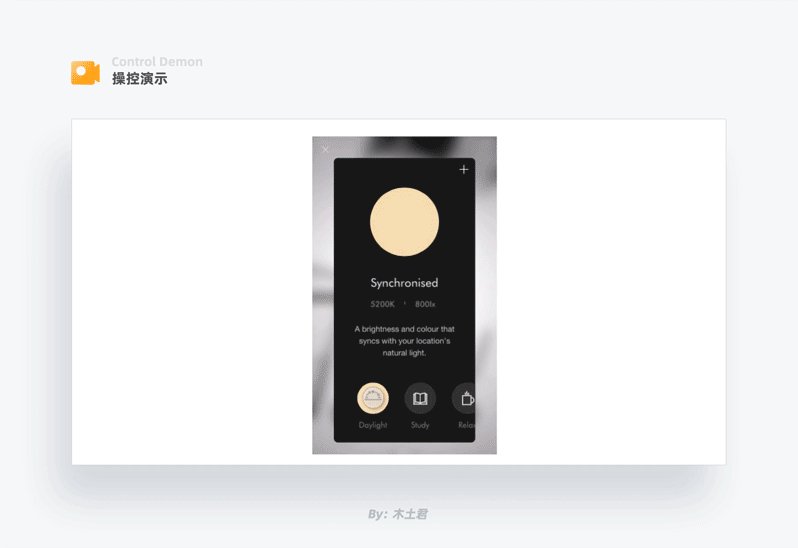
右下角为场景选择,可以选择系统自带的灯光使用场景,例如:读书模式、休闲模式,也可以自定义,可以方便快速设定光线。
通过对戴森App的分析,我们了解到了可以通过拟物或者将功能控制区与实物结合的方式,提升用户操控体验及产品品牌辨识度;对于硬件产品App,要尽可能保持与实物的一致性,突出产品特征,包括按钮形状、色彩;还有就是可以学习到戴森为了平衡用户与品牌方的需求,在视觉层面、交互层面的细微改动下的思考方式。

行为设计就是通过一些方法来引导行为,博取用户的注意力和时间。用户每次使用产品都是一次和产品交流的旅程,在这个旅程中,我们可以通过一些方法来影响用户的决策,引导用户的行为,从而达到产品目的。

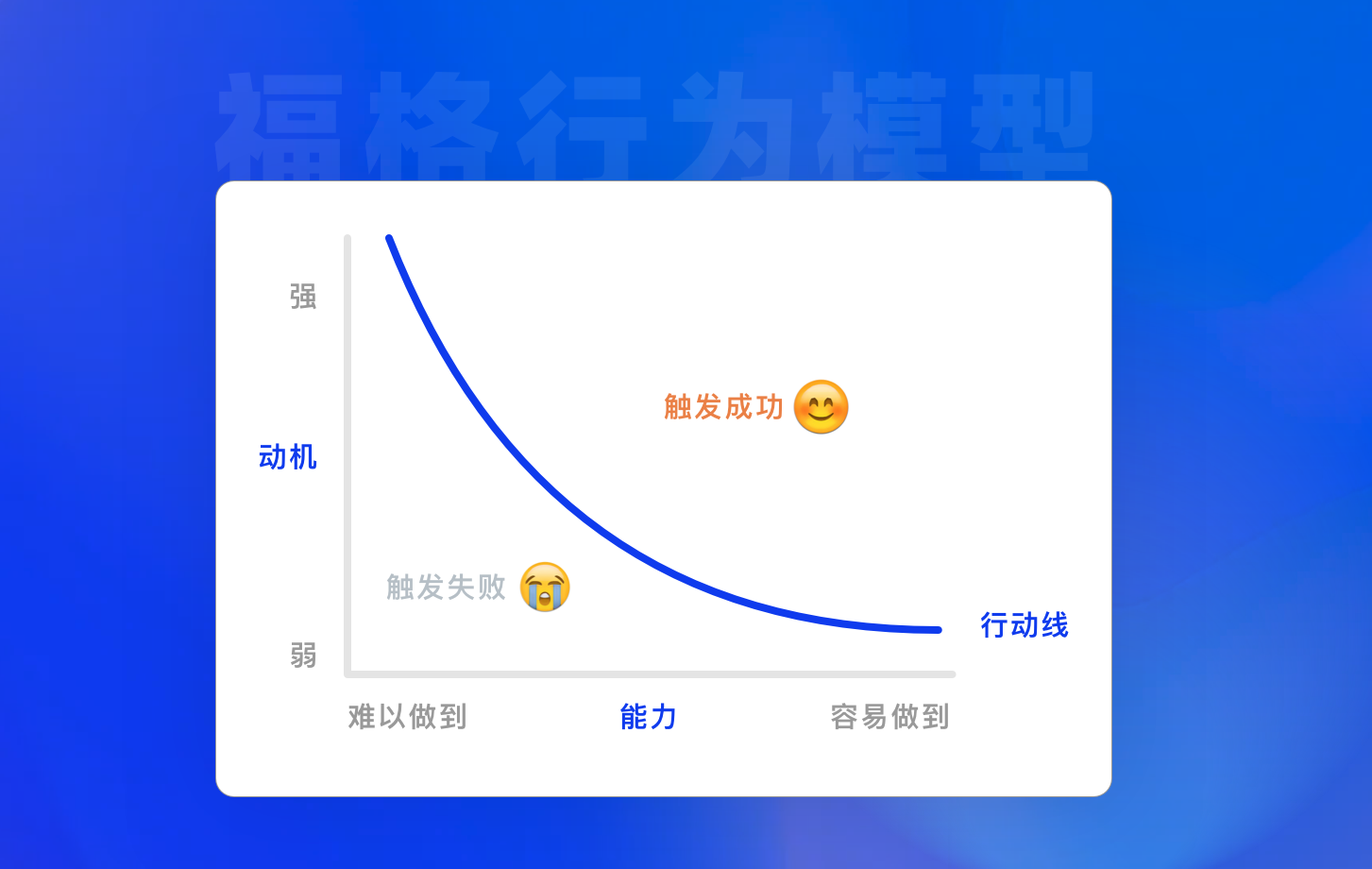
斯坦福大学的B.J.福格总结了行为模型:


从这个模型中可以看出,福格教授把行为归结为3个影响因素:动机、能力和提示
这三个因素又是以什么样的具体方法对我们的行为进行影响的呢?有以下几个方面:


动机是做出行为的欲望,是人行为的动力源泉,动机也是最难提高的。
人是群居动物,有强烈的社会属性,在判断什么是正确的时候,人们通常会根据其他人的意见行事。而且通常我们对社会认同的反应方式是无意识的,特别是在自己内心有不确定性时,最有可能认为大多数人的选择是正确的。
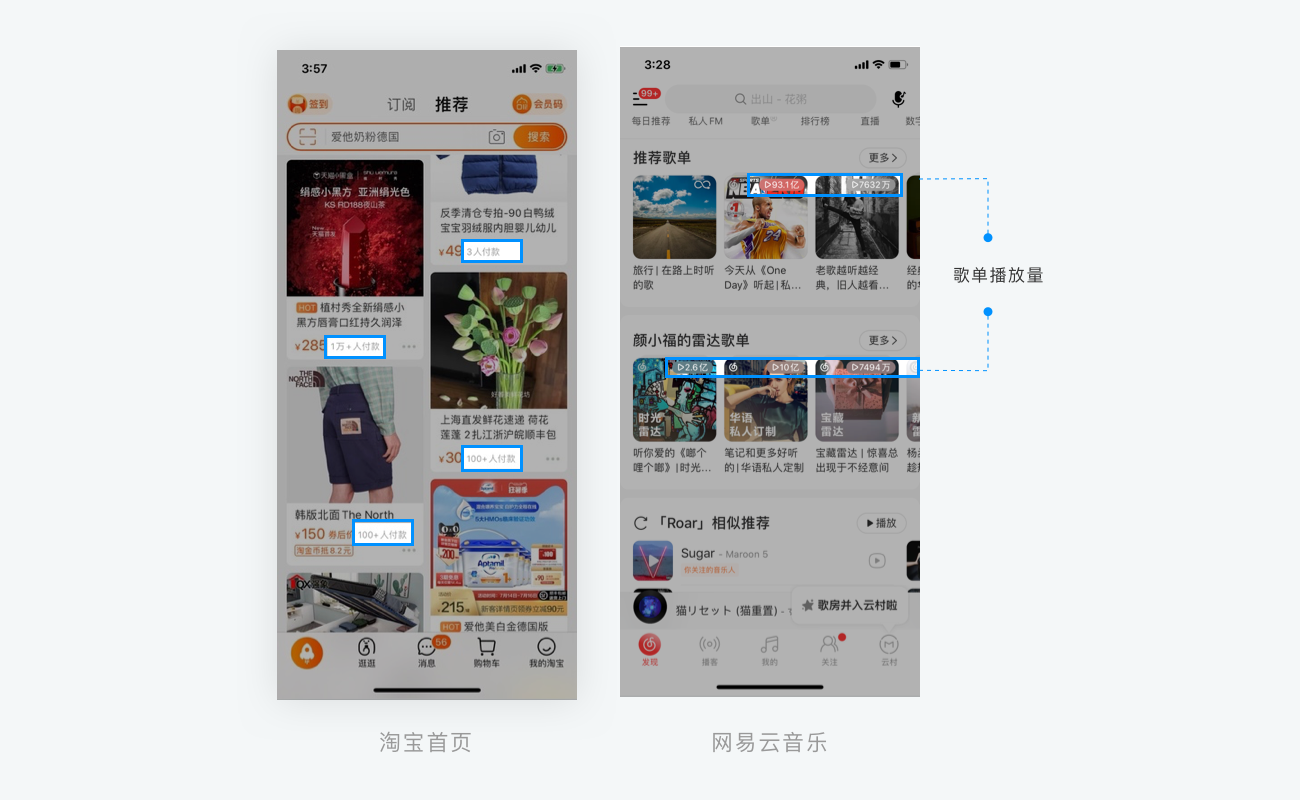
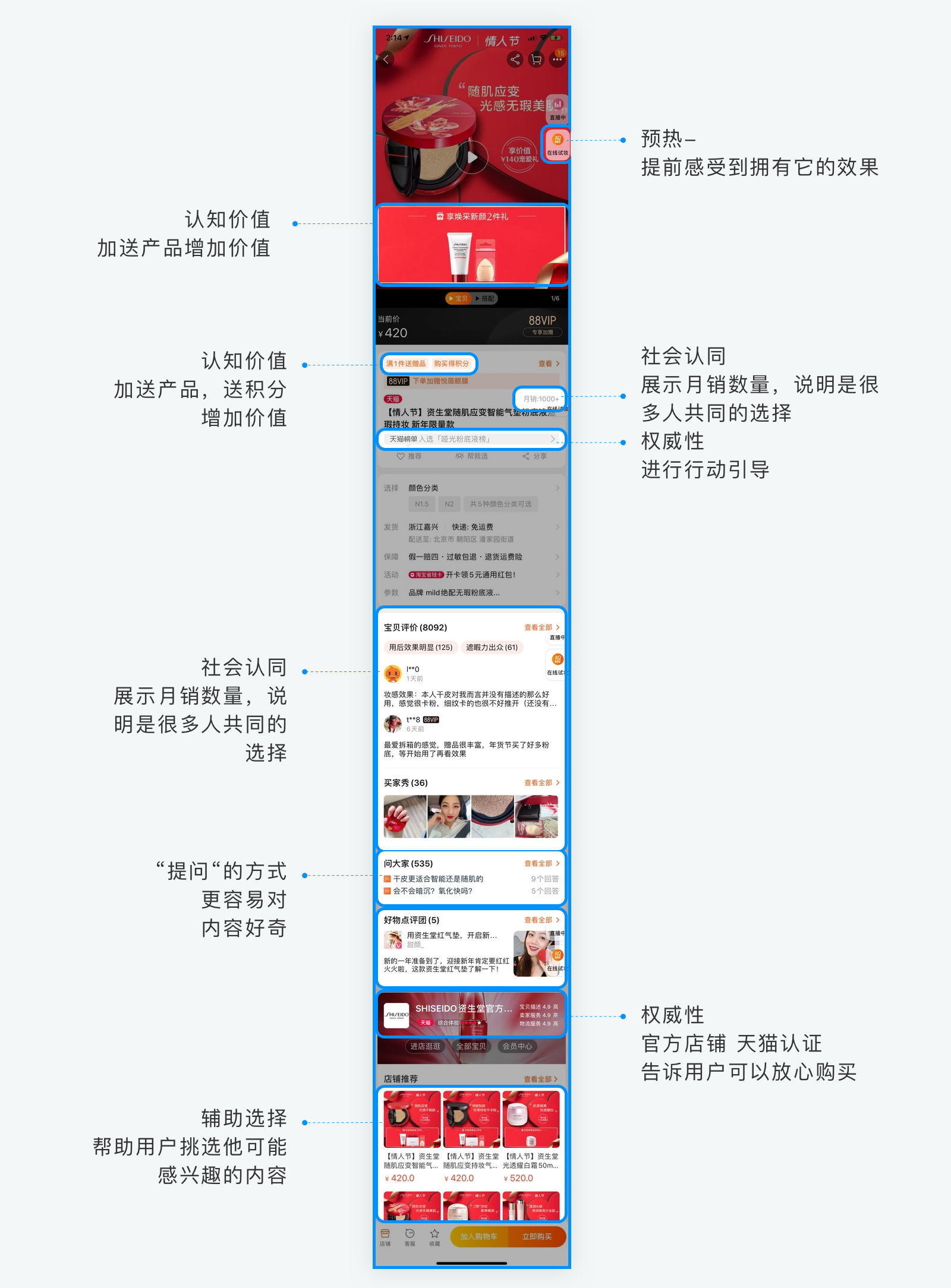
在产品设计中,“多数人的选择” 常常会作为一个重要的信息展现给用户。比如寸土寸金的淘宝首页推荐卡片里会把XX人付款作为露出信息。网易云音乐会把播放量当做歌单的必要信息之一。都是告诉用户,看,许多人都购买了这件商品;看,好多人都选择听这首歌,如果你也这么选应该不会错。

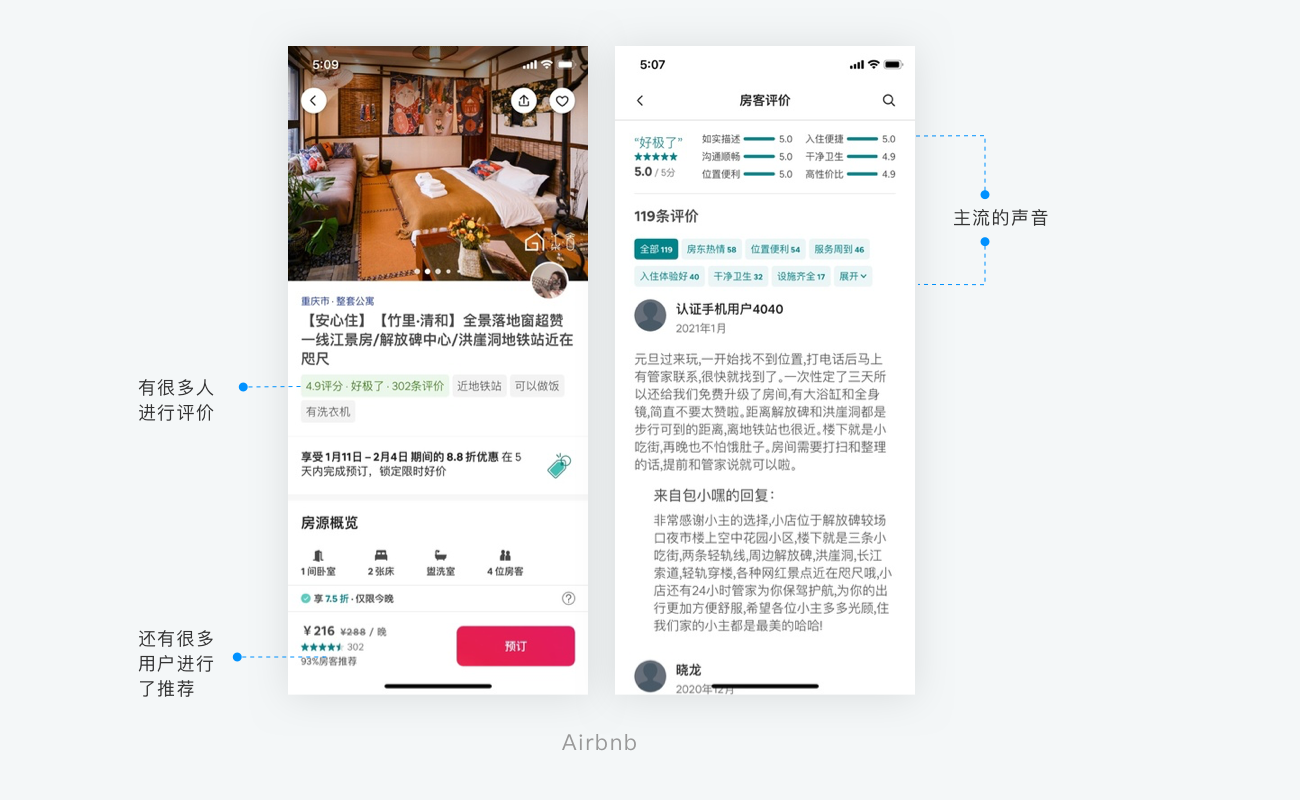
在 「Airbnb」 的详情页,有XX条评价,XX人推荐,都是在告诉用户,这是一间靠谱的,让人放心的好民宿,是众多人的选择,你可以放心的按下“预订”按钮。

「 权利服从研究试验 」
1961年,耶鲁大学心理学教授斯坦利·米尔格拉姆做了“权力服从研究”实验,证明了绝大多数人对权威有服从性和信任感。 实验中有一个学生单独在一个房间里,负责实验的科学家向他进行提问,如果回答错误,科学家就会要求接受实验者通过控制台对学生进行电击,电压从15V到用红字标注着危险的450V。尽管电压上升,学生尖叫时,大多数接受实验者都会有所犹豫或抗议,但还是有65%的参加者服从了科学家的指令。这些参加者涵盖了20-50岁,各种教育背景的人。这个实验证明了大多数人都会对权威信服,甚至去虐待一个陌生人。
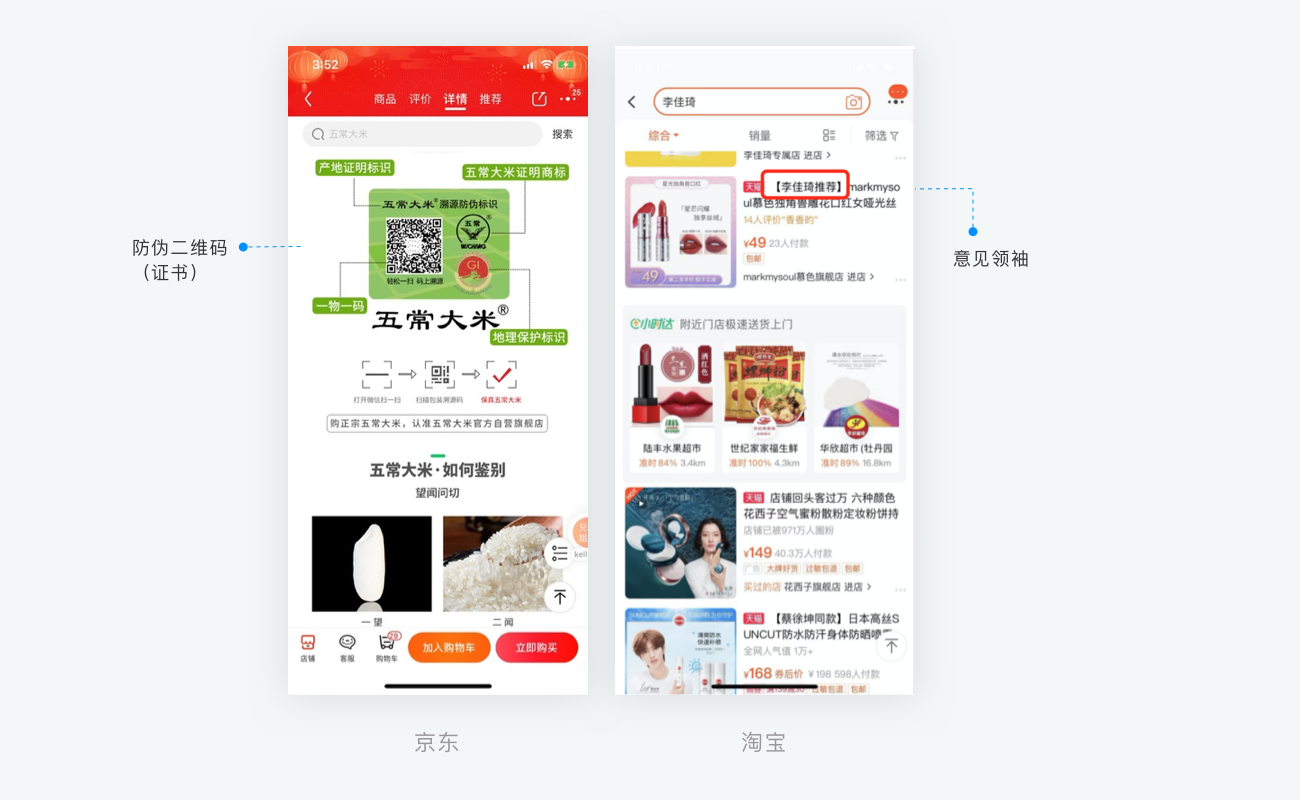
人对权威有天然的服从性。在产品应用上,我们可以通过放权威性的信息,获得用户信任感,从而促进行为的发生。比如五常大米会把自己的官方认证码放在上面,告诉用户自己是官方五常大米;被李佳琦这种意见领袖推荐过的商品会写明自己是李佳琦推荐;

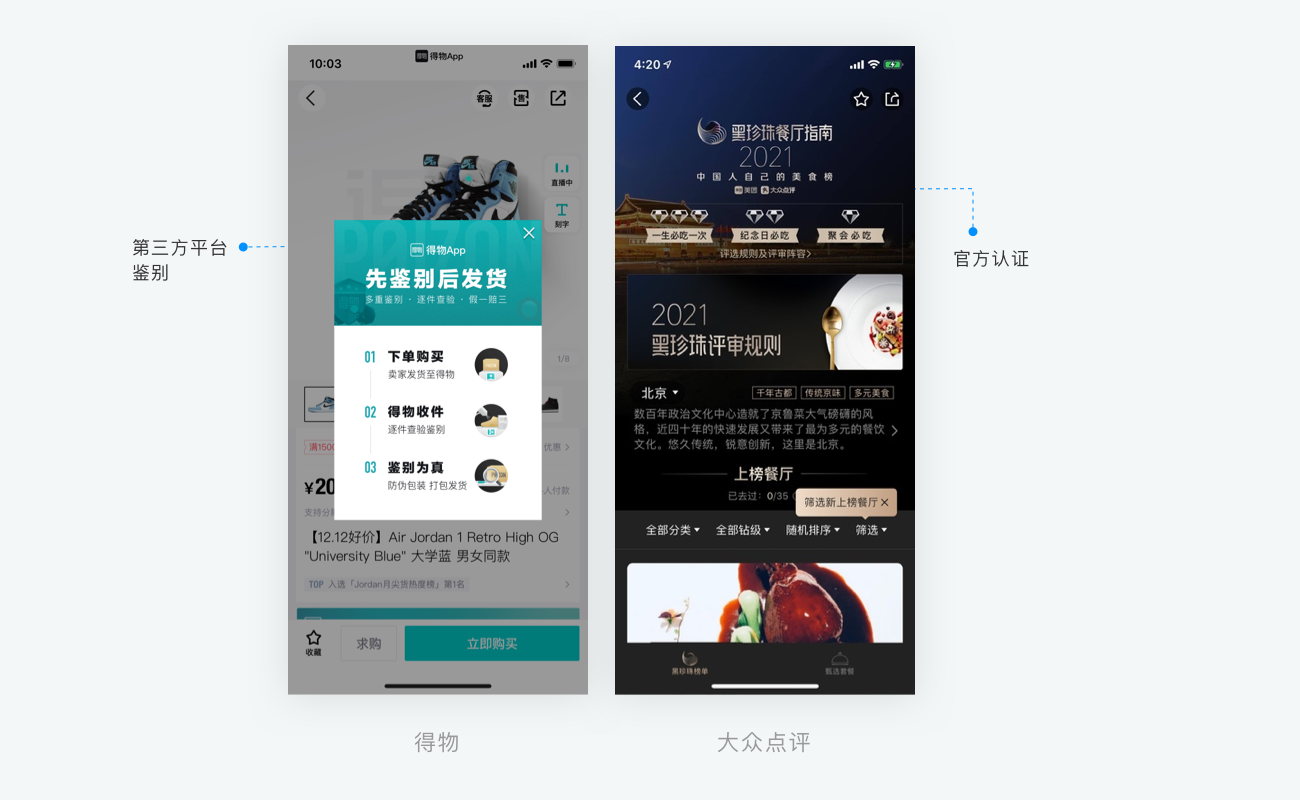
「 得物 」则提供第三方平台检验真伪后再发货,让用户买的放心。而大众点评则开创了黑珍珠甄选,作为优秀餐厅的官方认证背书。都是用“权威”触发用户的顺从心里,获得用户的信任感。

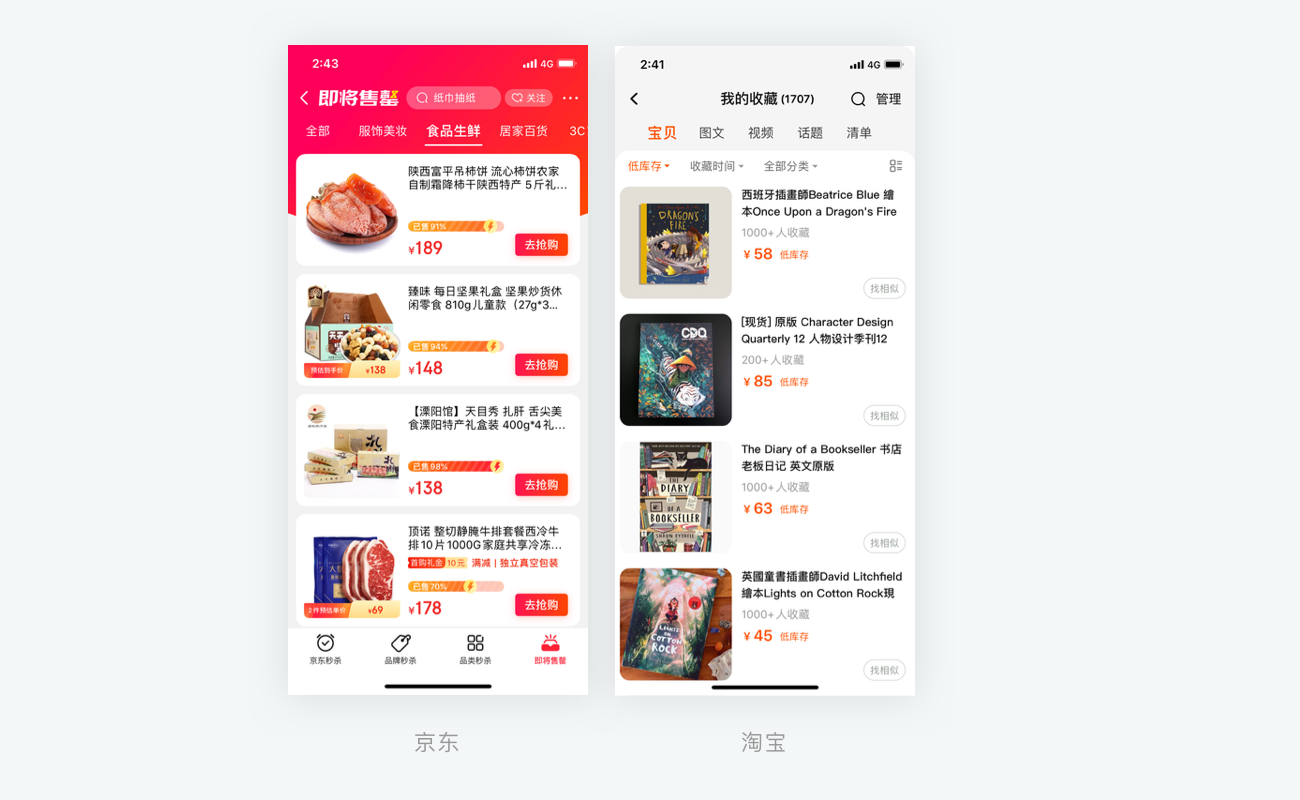
人们普遍相信“物以稀为贵”,对某样东西失去的恐惧,会比获得这样东西的渴望,更能激发人们的行动力。渴望拥有一件众人争抢的东西,几乎是一种本能。限量版的球鞋,限量版的手办都让人狂热,仿佛沾上“限量”两个字,它的价值就可以翻上几翻。
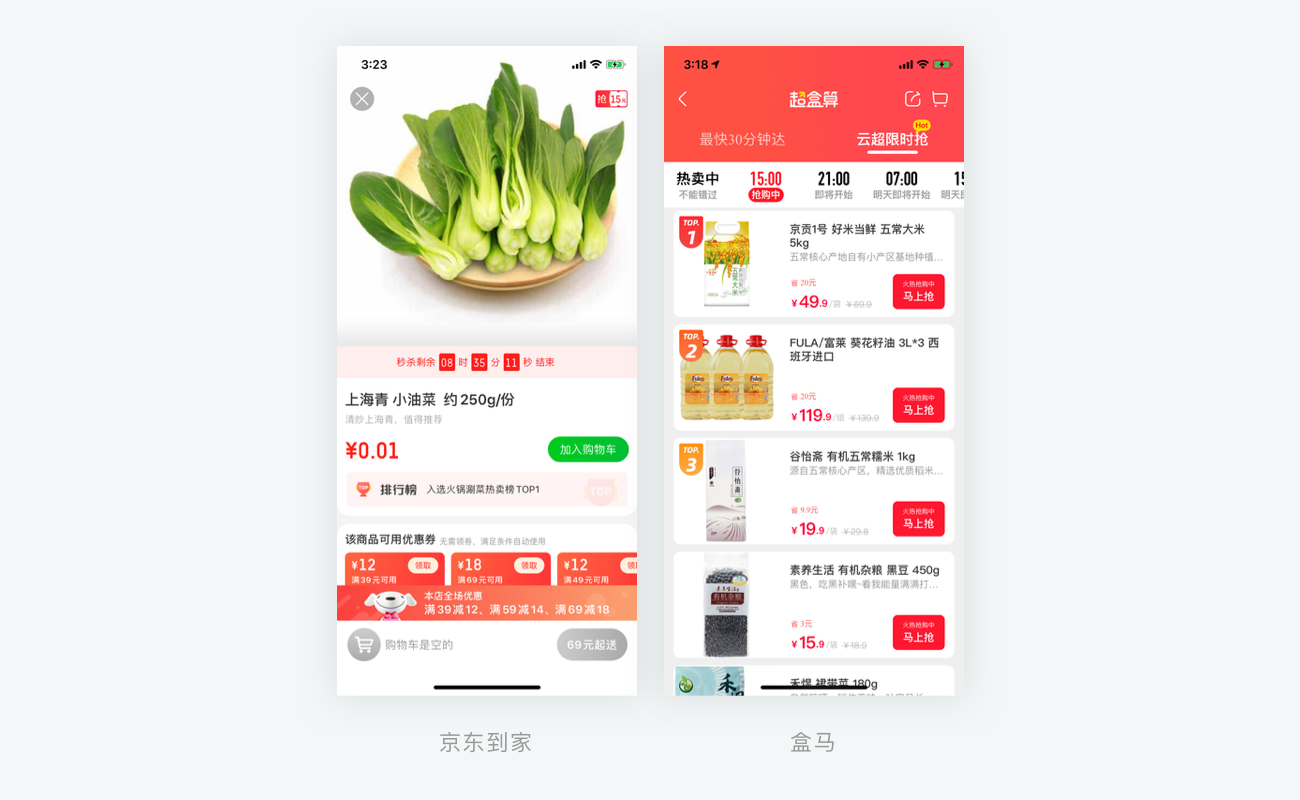
淘宝的收藏,京东的“即将售罄”等都告诉你有限的货物已经是低库存状态,已经快要卖完了,你若再不快点购买就很有可能会失去拥有它的机会,来增加紧迫感。

而商家经常推出的限时优惠、限时秒杀功能,则是用营造时间的稀缺感,告诉用户时间有限,再不买便会错过这难得一见的低廉价格,促使用户马上行动。

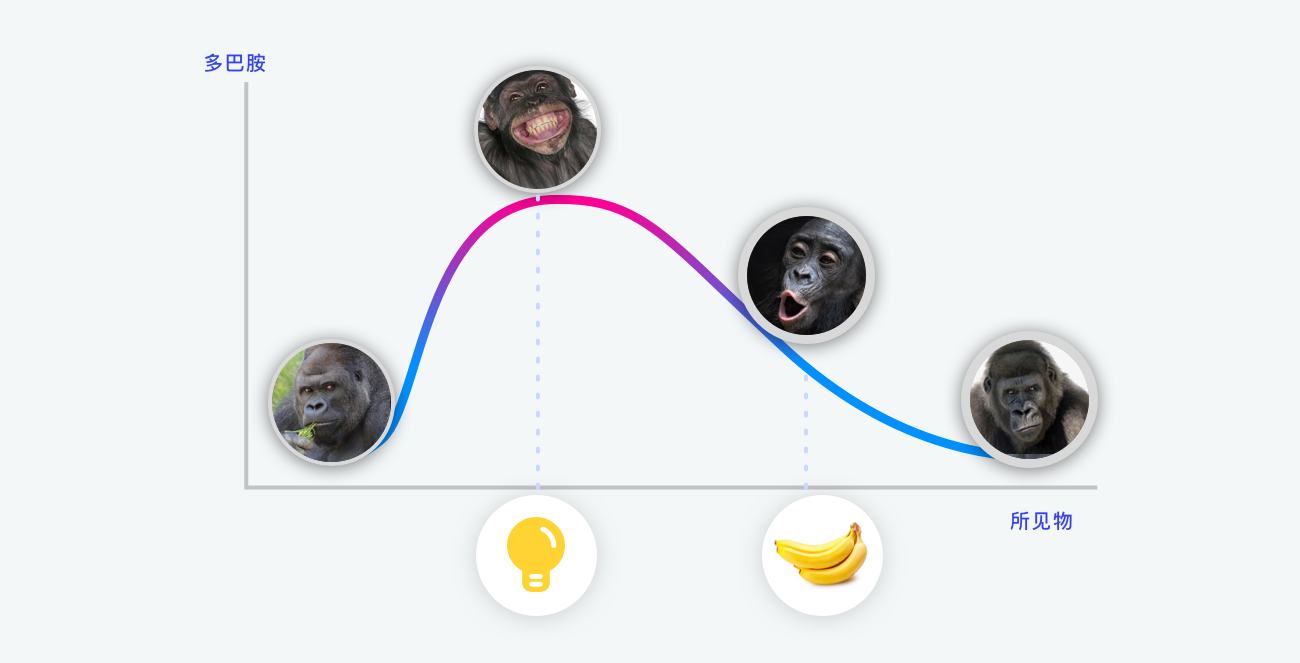
「 舒兹多巴胺试验」
剑桥大学神经科学教授沃夫蓝.舒兹(Wolfram Schultz)做了一个实验,研究脑内奖赏系统。这个实验也很有趣,它不仅可以作为预热行为的论证实验,还可以作为行为设计另一个重要模型峰终效应的论证实验多巴胺是大脑中传递兴奋、开心的物质。可以引起激动感、迫切感或渴望感。猴子每次在得到香蕉之前都会先点亮一盏灯,而后才会得到香蕉,几次过后,研究人员发现,每次灯亮时猴子分泌的多巴胺越来越多,而在得到香蕉时分泌的多巴胺越来越少。多巴胺分泌峰值是在亮灯时。这种期待的快感比实际吃到的快感更强烈。

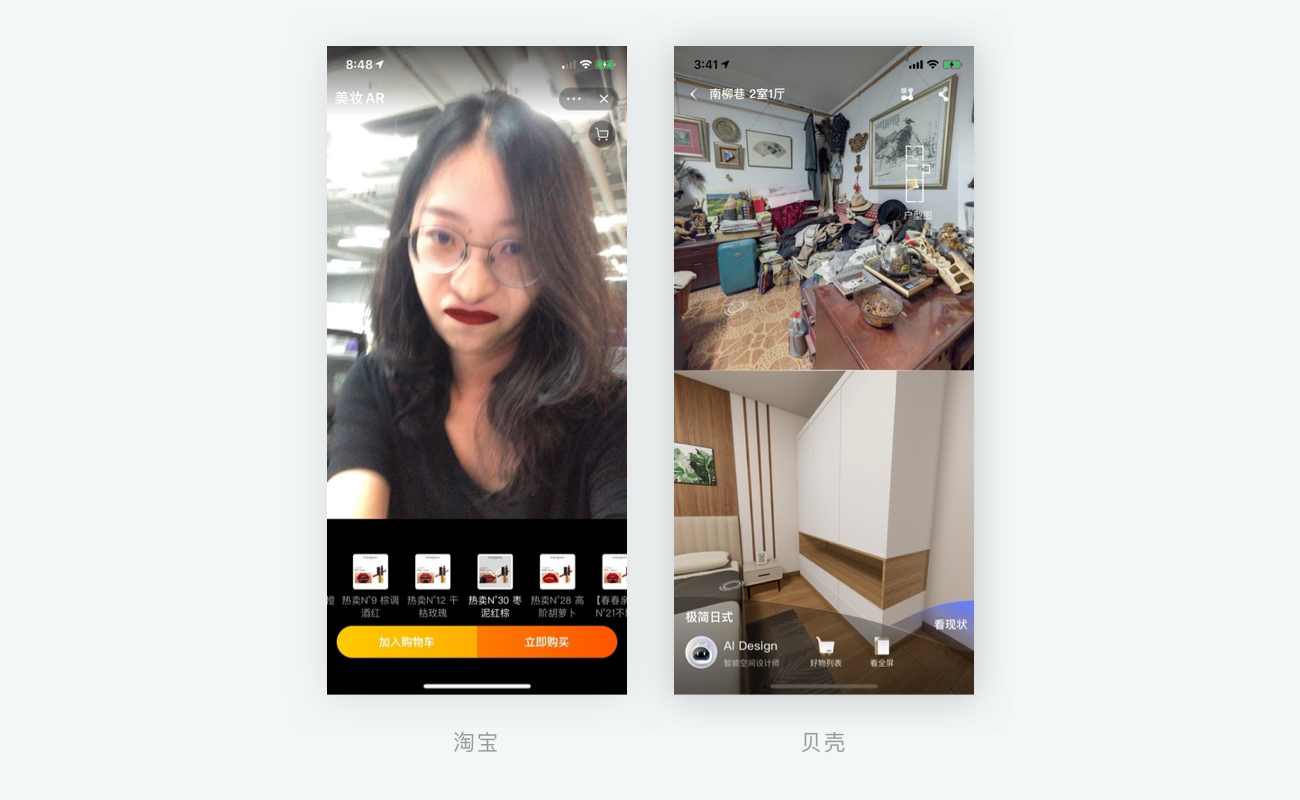
「 淘宝试妆 」 用AR技术让我提前体会到的“拥有这只口红”的快乐。在贝壳用AR看老破小的时候,因为房间破旧杂乱给房子的感官大大减分,但经过一键AR装修后,仿佛看到了我拥有这套房子改造之后的样子,怎能不心动。

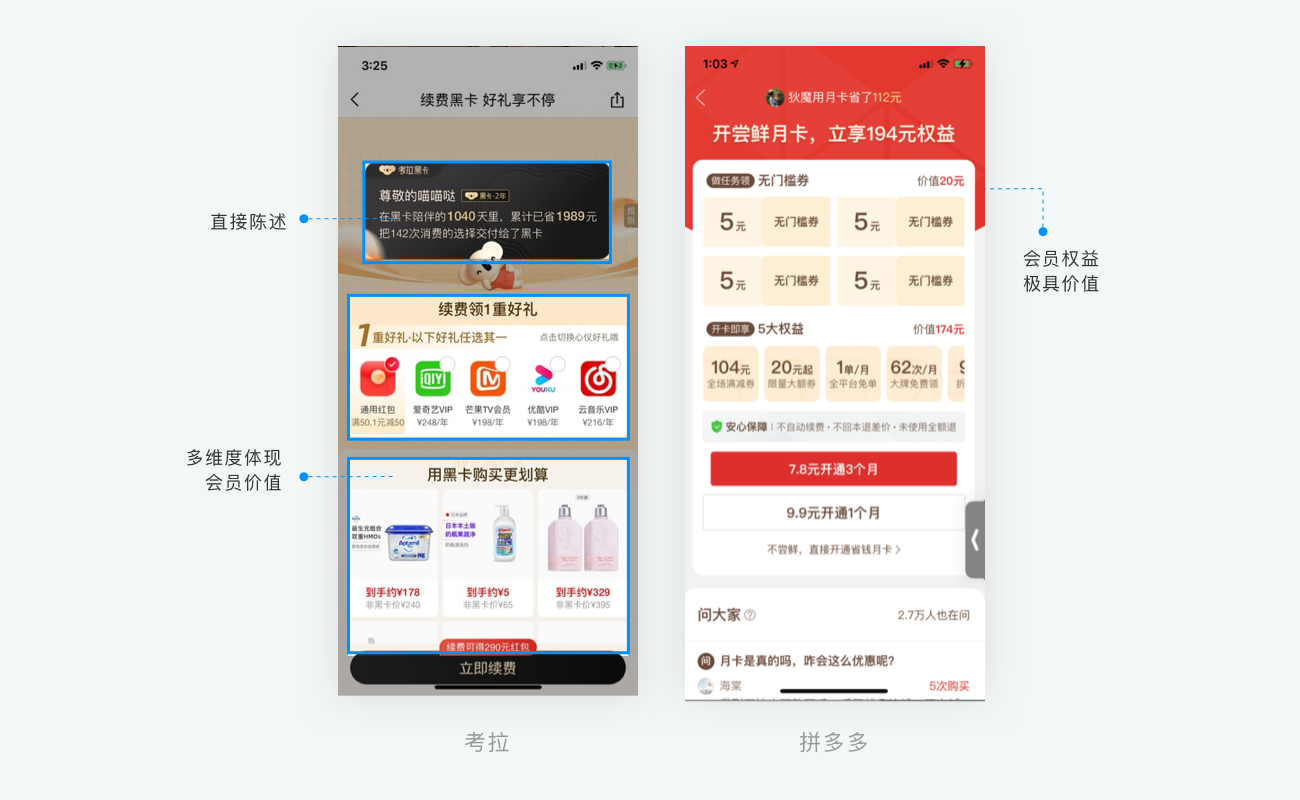
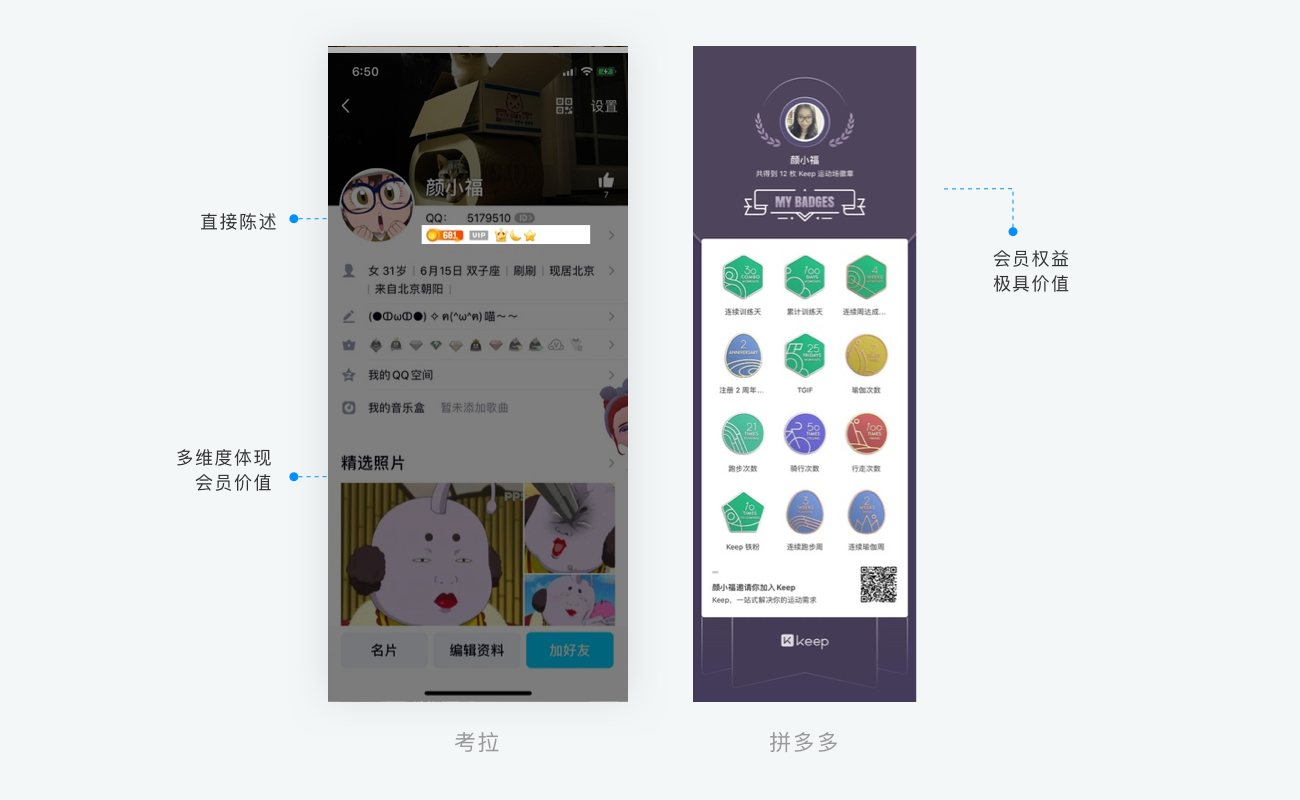
「 海淘的APP考拉 」 在让我续费会员时,会告诉我之前购买的会员卡为我省了一笔大钱,用300多元卡费省下1989元是多么明智之举。所以,“放心续费,这波不亏”。同时买会员卡还可以领其它家会员,续费还可以用红包低价购买我常买的东西,统统都是在告诉我续费会员卡的价值。
「 拼多多的月卡 」让我印象深刻,在让我开月卡的详情页,会直接把红包列出来:给4张5元的无门槛券,还有价值174的别的券。这些明明白白的优惠只需要7.8元就可以拥有三个月,简直不要太划算。

“宜家效应”是由美国行为经济学家Dan Ariely提出。源自有很多人热衷于购买宜家的半成品家具,付出劳动自己进行组装,并为此感到成就感。 当人们对某件事物的投入越高,对它的感情就会越深,就越会认为它有更高的价值。宜家效应是一种认知偏差,也是一种内在动力。

在产品设计中任务系统勋章设计正是用了这个原理 ,
比如QQ的能量值,需要通过互动、购买等行为获得的,这图标本身的意义是不大的,但它却是在qq中行为活动的象征,炫耀的资本;
想要获得运动软件KEEP中的勋章,就要付出体力:进行。这些勋章不仅仅只是一个标识,因为我的付出,让它们每一个都很有意义。

好奇心也是人的一种内在动力。 激发好奇心,唤醒用户兴趣,促使用户进行下一步行动。
尤瓦尔·赫拉利的著作人类简史中里面有个观点:
人类发展成尼安德特人之后有一部分发展成智人,另一部分没有。是什么让尼安德特人发展成智人呢?是好奇——强烈的窥探欲和交流欲,让尼安德特人慢慢发明了语言,最后成为智人。好奇心,是人类本能。
比如「 知乎 」,首页信息流都是用问问题的方式勾起用户对不同内容的好奇心,是点进去查看的动力。社交软件Soul则通过好奇心驱使用户进行多维度的灵魂测试,看看自己是个什么样的灵魂以及需要什么样的契合。
淘宝的收藏,京东的“即将售罄”等都告诉你有限的货物已经是低库存状态,已经快要卖完了,你若再不快点购买就很有可能会失去拥有它的机会,来增加紧迫感


从福格行为设计模型里面可以看出,用户对做一件事情的能力越强,干扰和纠结越少,能力门槛越低,这个行为就越容易触发成功。
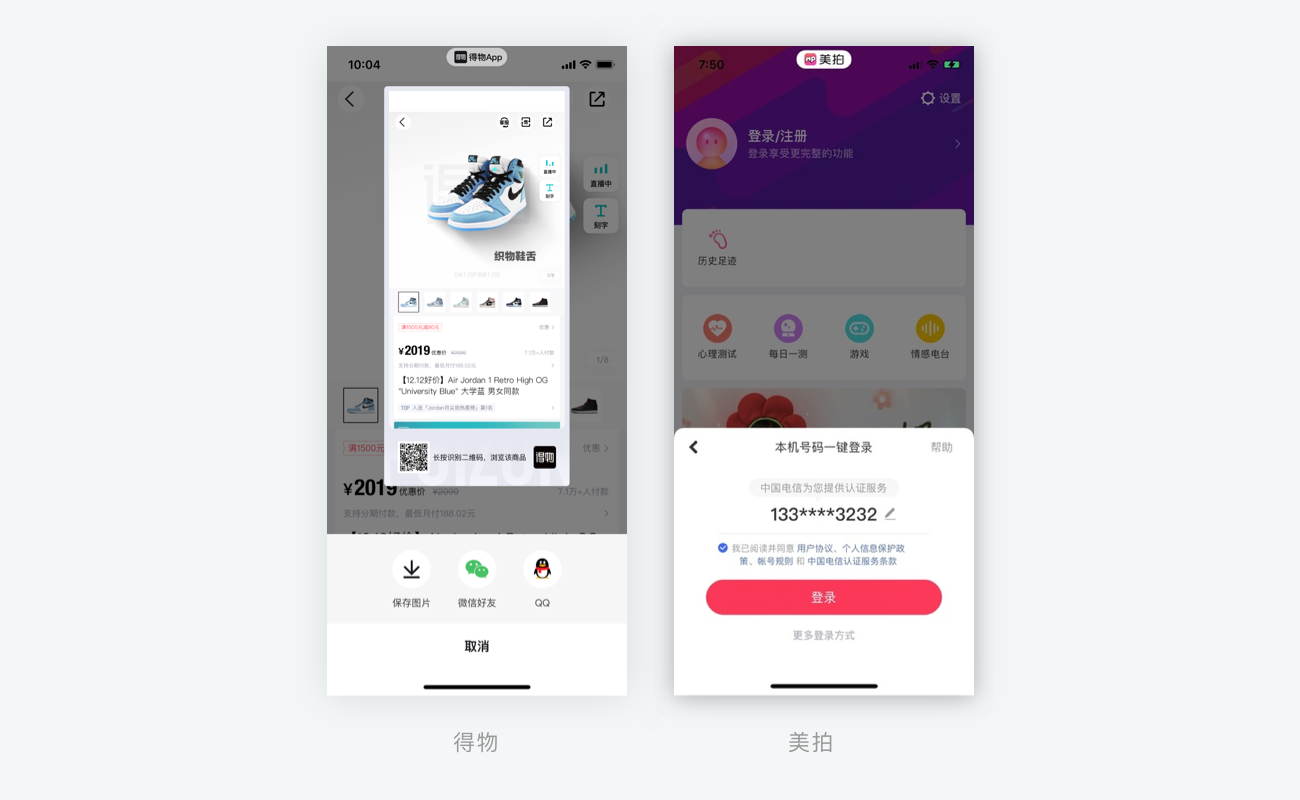
比如很多软件在截图之后会直接弹出分享或下载选项,让我在当前页面便可以进行操作。 在登录注册时很多软件可以直接记录手机号,让用户可以不用输入信息一键登录,减少操作步骤,促进登陆行为的发生。

有研究证明一个成年人的阅读速度大约是每个字250毫秒,多行的文字会给人造成压力,专业性文字会让人觉得难以理解。
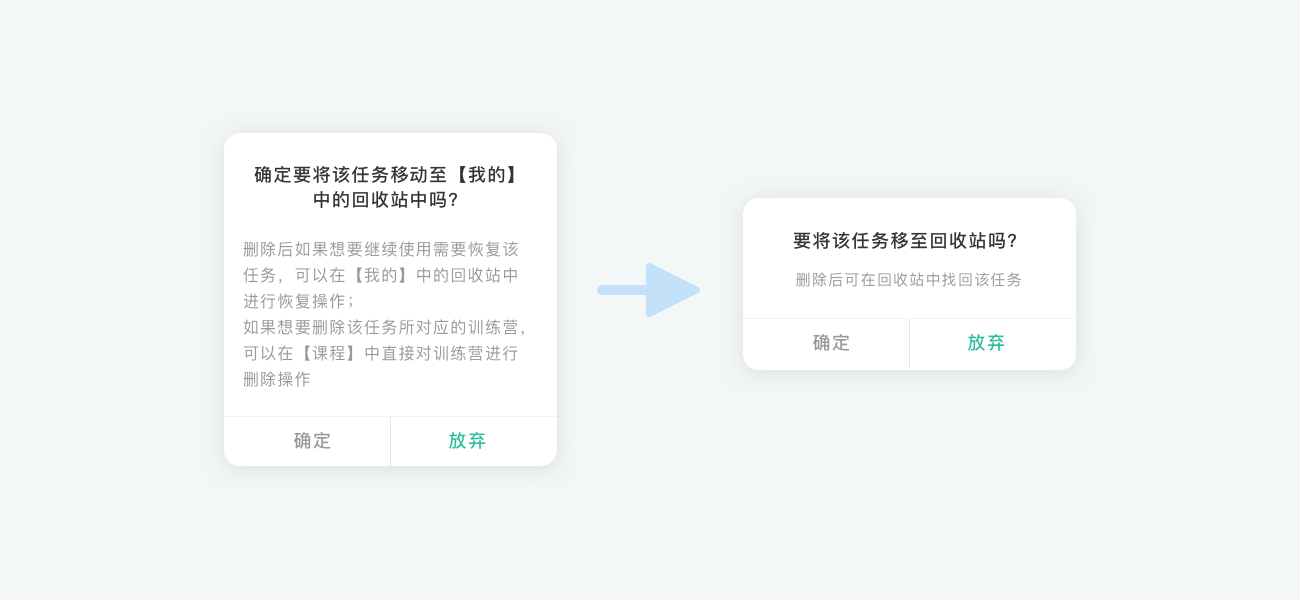
一个小程序中的一个删除确认弹窗,之前的有个版本放了大段文字想要解释如何把删除的任务从回收站复原,在做调研时发现到这个流程时用户就会卡住,阅读这长段的文字,双眉紧簇,不知如何是好。

美国认知心理学先驱,G.A.米勒 做了一系列的实验,得到了得出了人类工作记忆的上限徘徊在7+-2项。称为“米勒定律”。后来的科学家们重新评估回忆结果并修正实验方法后,目前的数据表明,真实的工作记忆是4到5项。
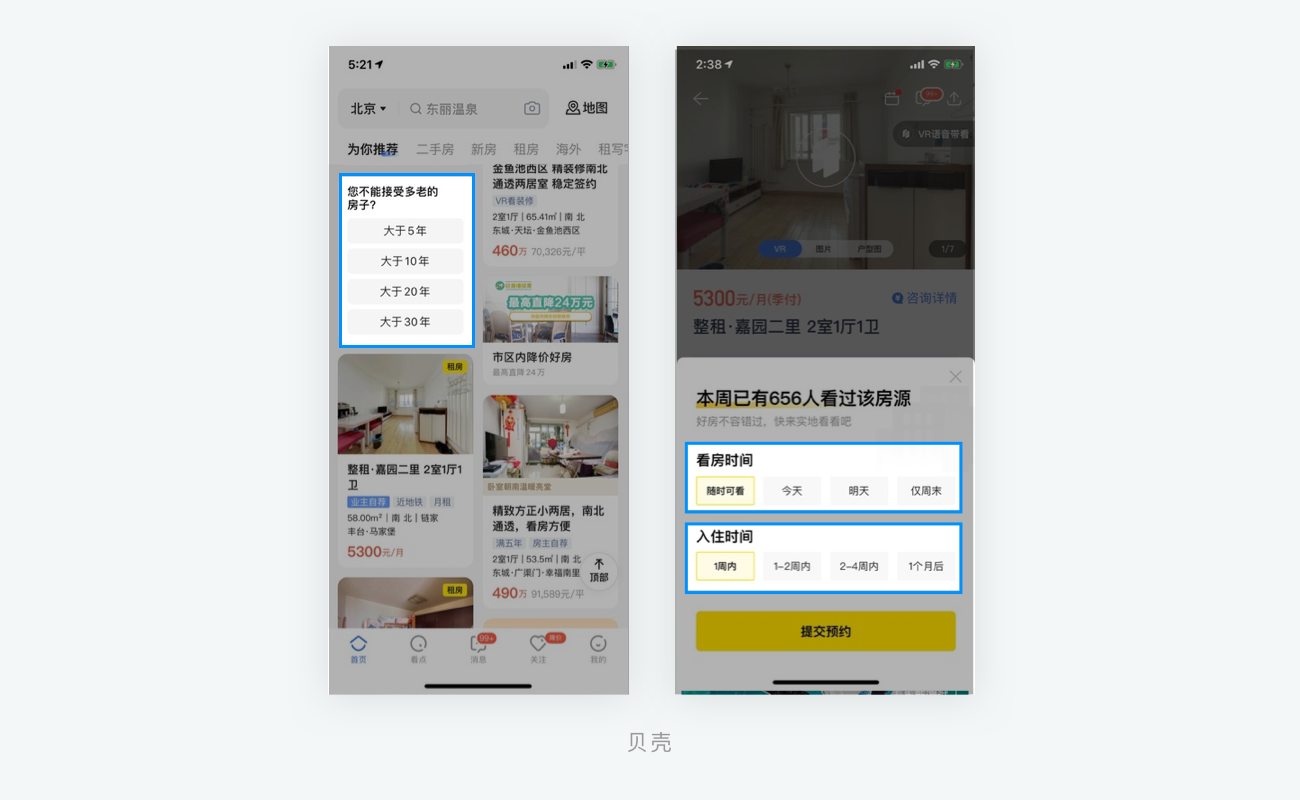
在「贝壳APP」中,对用户提问不能接受最老的房子,给出的选项并未对时间做过多的细分,可以让用户用最快的速度分辨信息做出选择,不耽误继续浏览信息流。在租房提示面板中看房时间和入住时间也只给出4个选项,让用户快速阅读快速选择。

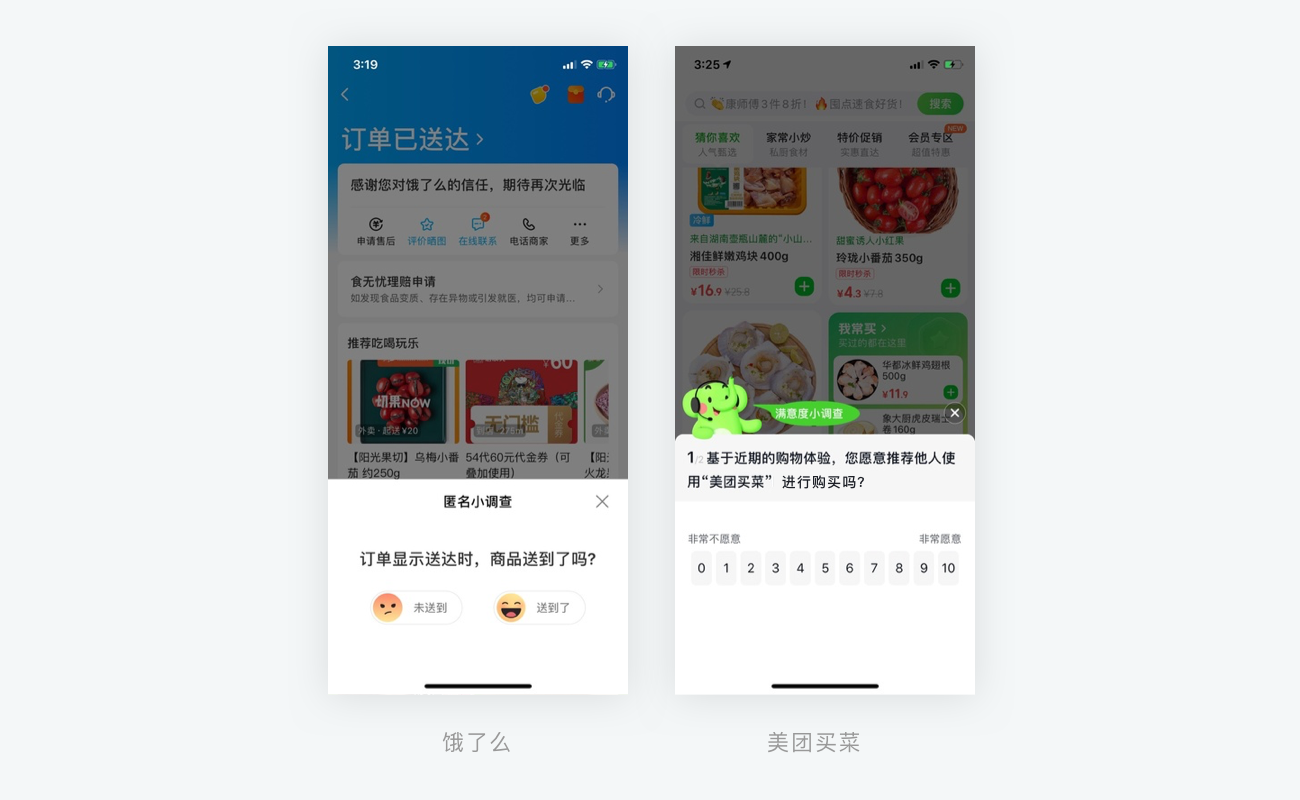
同样是做用户反馈,「 饿了么 」使用了简洁的文案和2个选项,「 美团买菜 」择用了两行文案和一个很多选择的选项,相比之下,美团买菜的用户调研让我太有压力了

有时会因为某些原因不得不给用户提供多种选择,过多选择带来的内心纠结和思来想去往往只会拖延行动,甚至还会让行动不了了之。因此
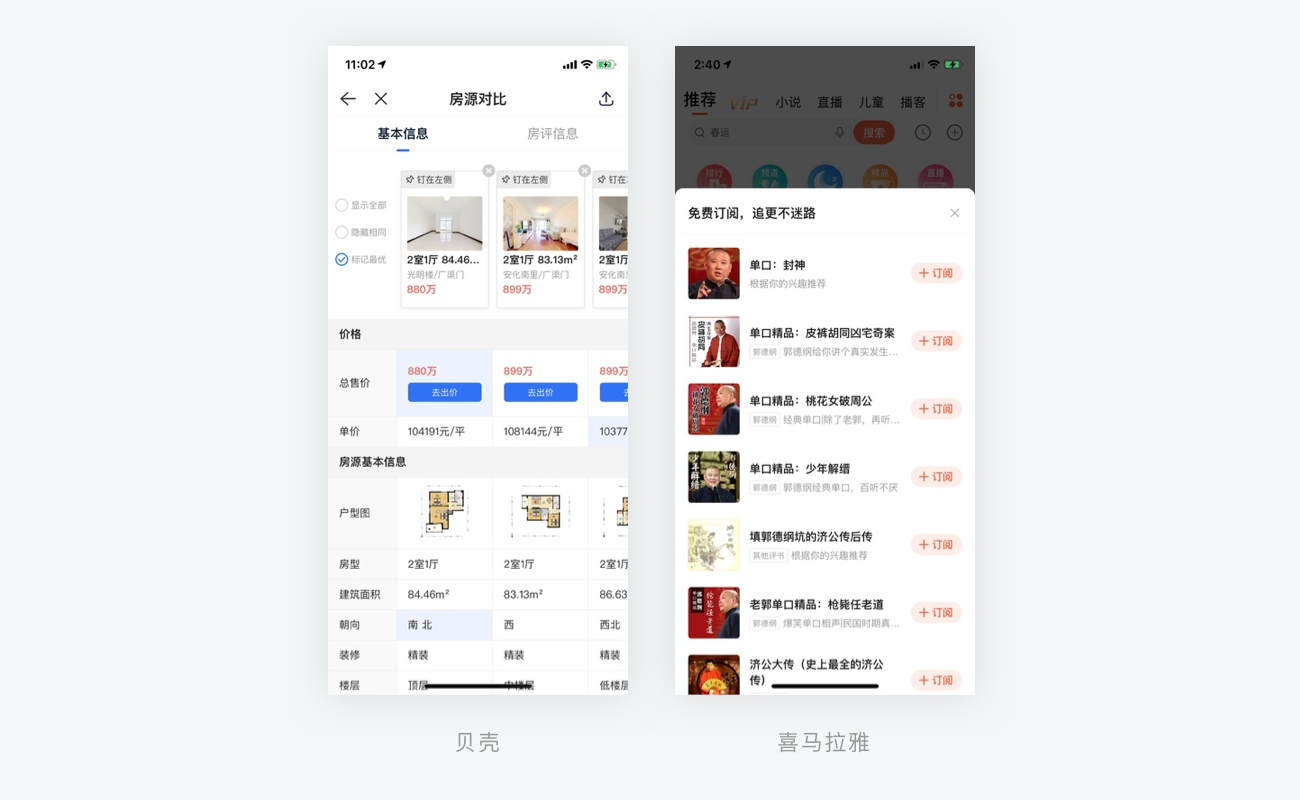
「 贝壳APP 」会帮助用户做房源对比,在价格,户型,面积,朝向,装修等等方面进行对比,帮助用户进行更好的决策。「 喜马拉雅 」会在我听完一个节目后根据我近期所听内容推荐我可能喜欢的内容,而不用用户再去费心费劲的搜索。

对于用户想做,但能力又不足的事情,降低门槛可以有效的促进用户行为的发生。
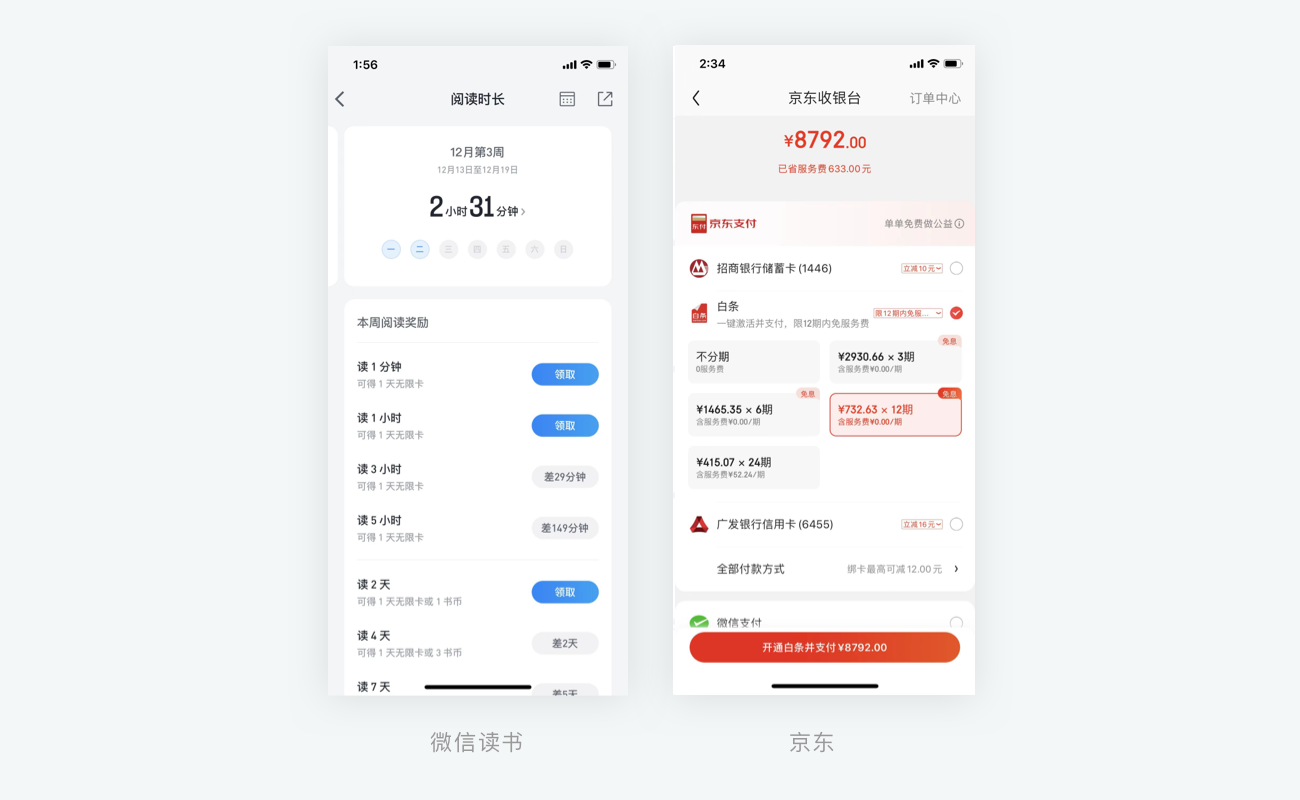
比如「 微信读书 」的无限卡兑换门槛很低,读1分钟,读1小时,读3小时就都可以兑换,除此之外还有很多很多的常驻活动都能兑换无限卡,降低读书行为的门槛,让没卡这件事,尽量不要成为读书的阻力。
「 京东支付 」会有京东白条的选项,可以分期付款,降低消费能力的门槛,促进购买行为的发生。


提示是提醒行动的信号,仿佛在对你说“现在就行动”,它必须是个明显的存在。大多数人都无法抗拒的想要点APP上的红色数字标签,它们就是被刻意设计出来吸引注意力,促使我们行动的。
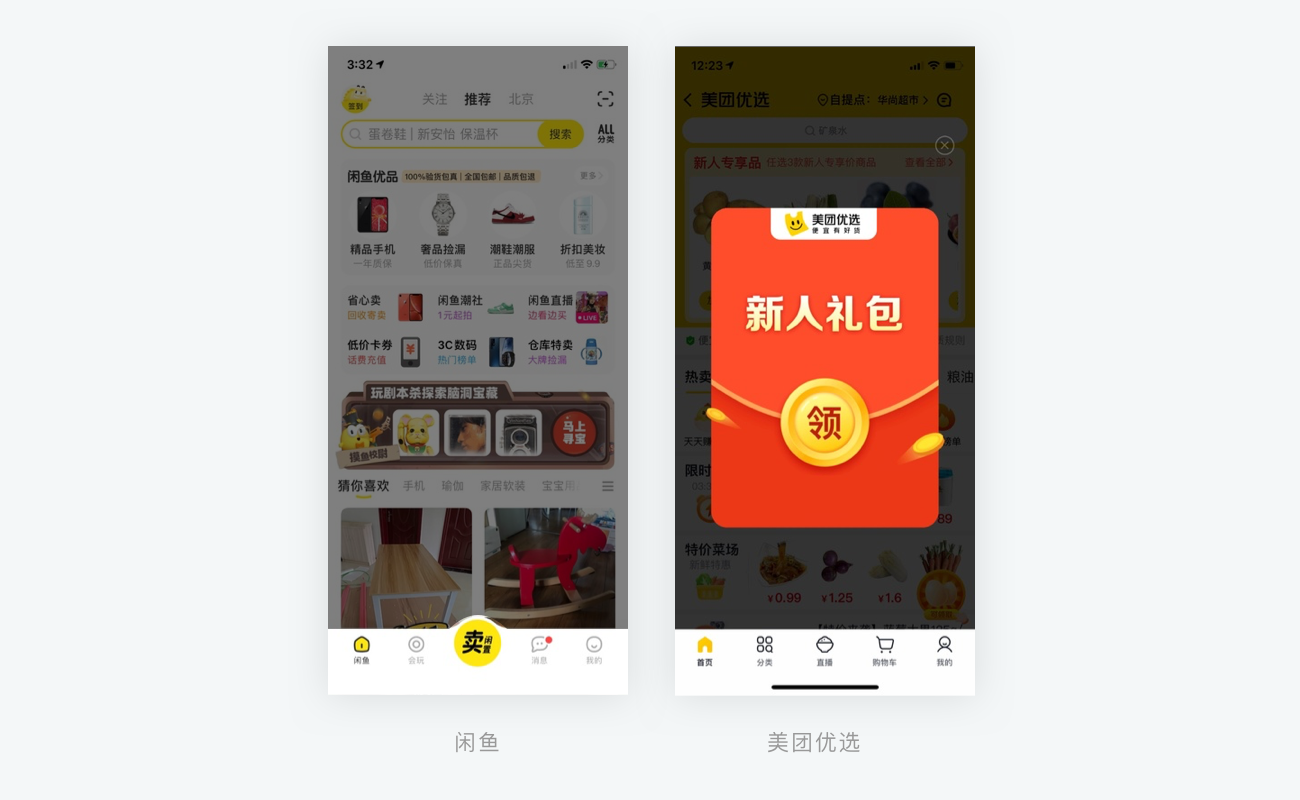
比如「 闲鱼APP 」首页的标签栏中,把卖闲置这个按钮做了颜色和形状的特殊处理,让它成为底部栏中最与众不同的一个,吸引用户触发点击。美团优选“新人礼包”弹窗用鲜明的高饱和度红黄配色,让用户满眼都是“它”







一、项目背景
百度文库APP是一个在线文档分享平台,上线已有十余年的时间,是一款名副其实的老字号互联网产品。随着互联网的成熟以及年轻用户的涌入,时代语境和流行文化发生了变化。年轻化设计已经成为互联网产品设计中不可避免的话题。在日常对用户反馈的监测中,我们发现文库APP当时的体验已经不能满足用户多样化的需求。并且在体验走查以及用户访谈中发现,文库APP的视觉风格、交互方式、使用感受都存在老旧、不贴合流行趋势的问题。
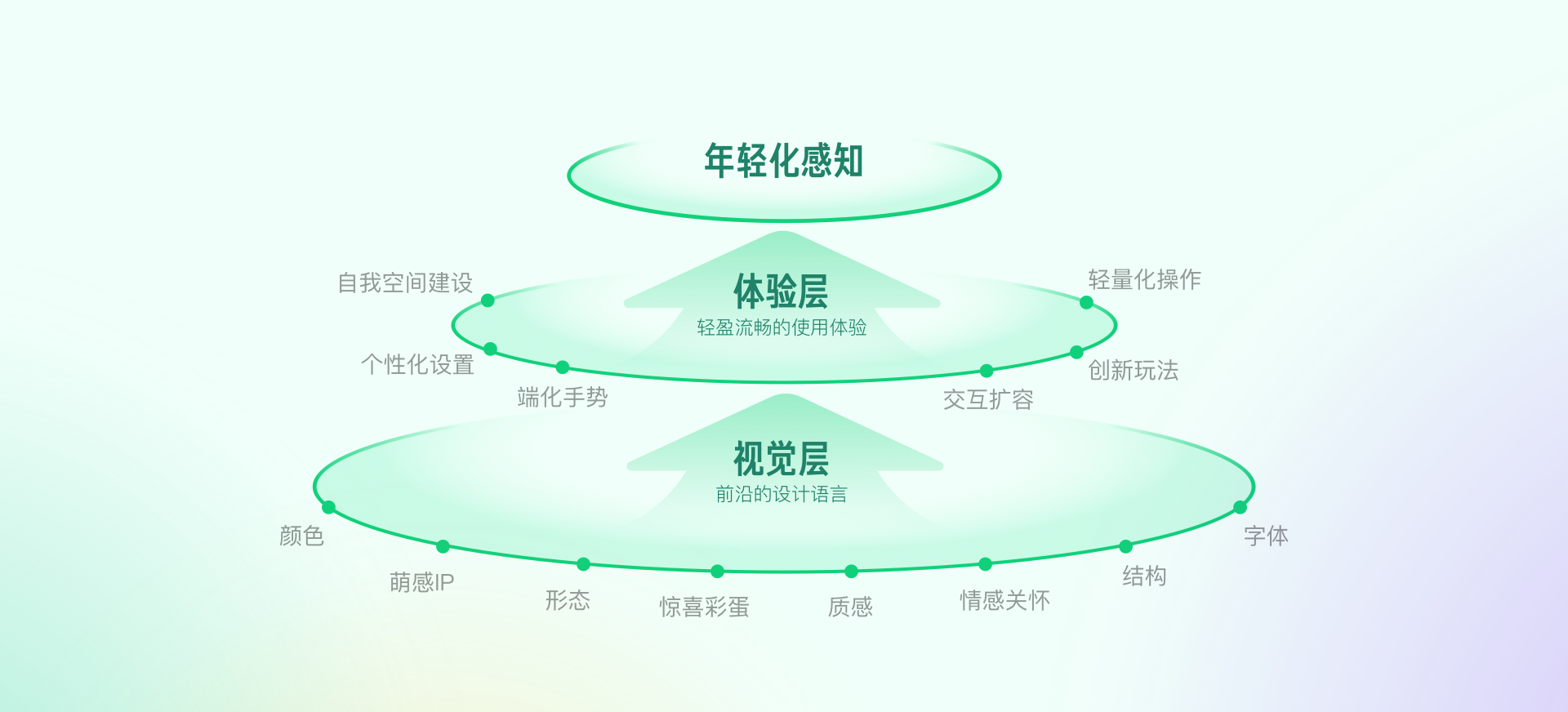
二、由内而外,打造年轻化感知
通过对年轻市场进行洞察,我们发现年轻用户对产品的需求是多维度的。不仅对产品的“颜值”有高要求,他们更追求使用时的便捷和流畅度。他们对新鲜事物的接受程度更高,也更愿意去探索产品新的玩法,与产品进行沉浸的情感互动。
所以此次年轻化改版不能只是对“产品的外表”进行升级,要从视觉、体验进行全方位、多维度的年轻化升级。由内而外的打造年轻化感知。

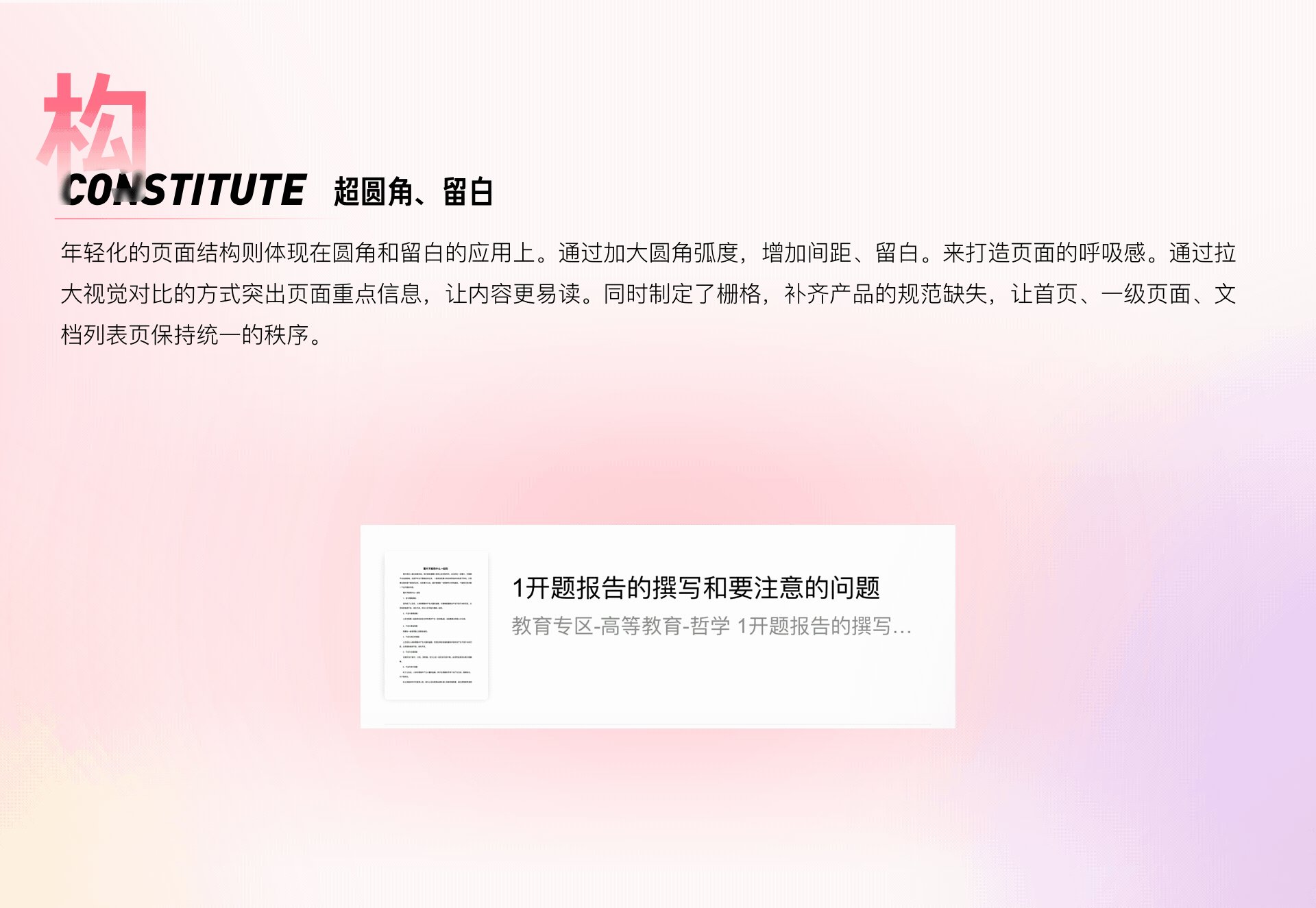
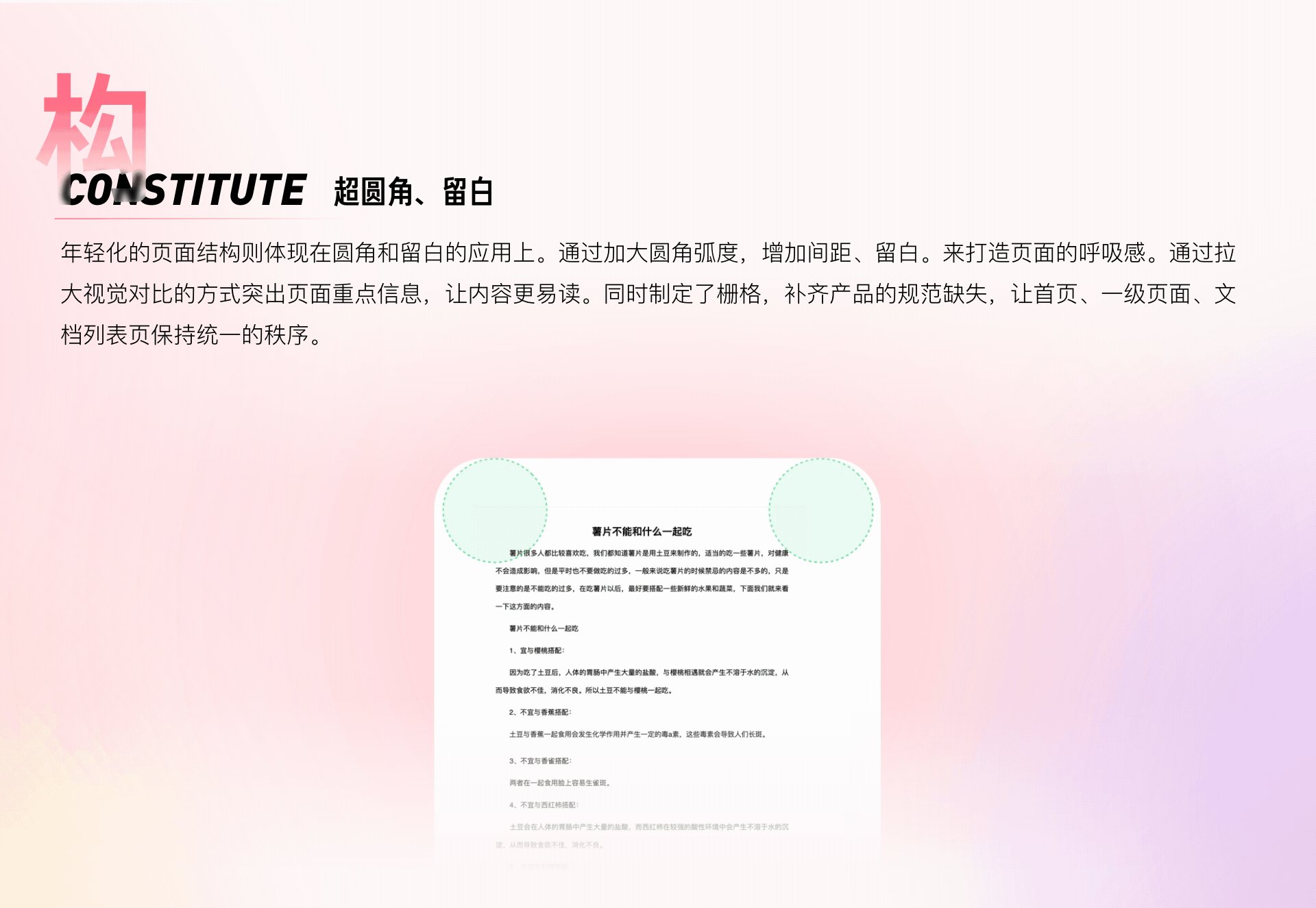
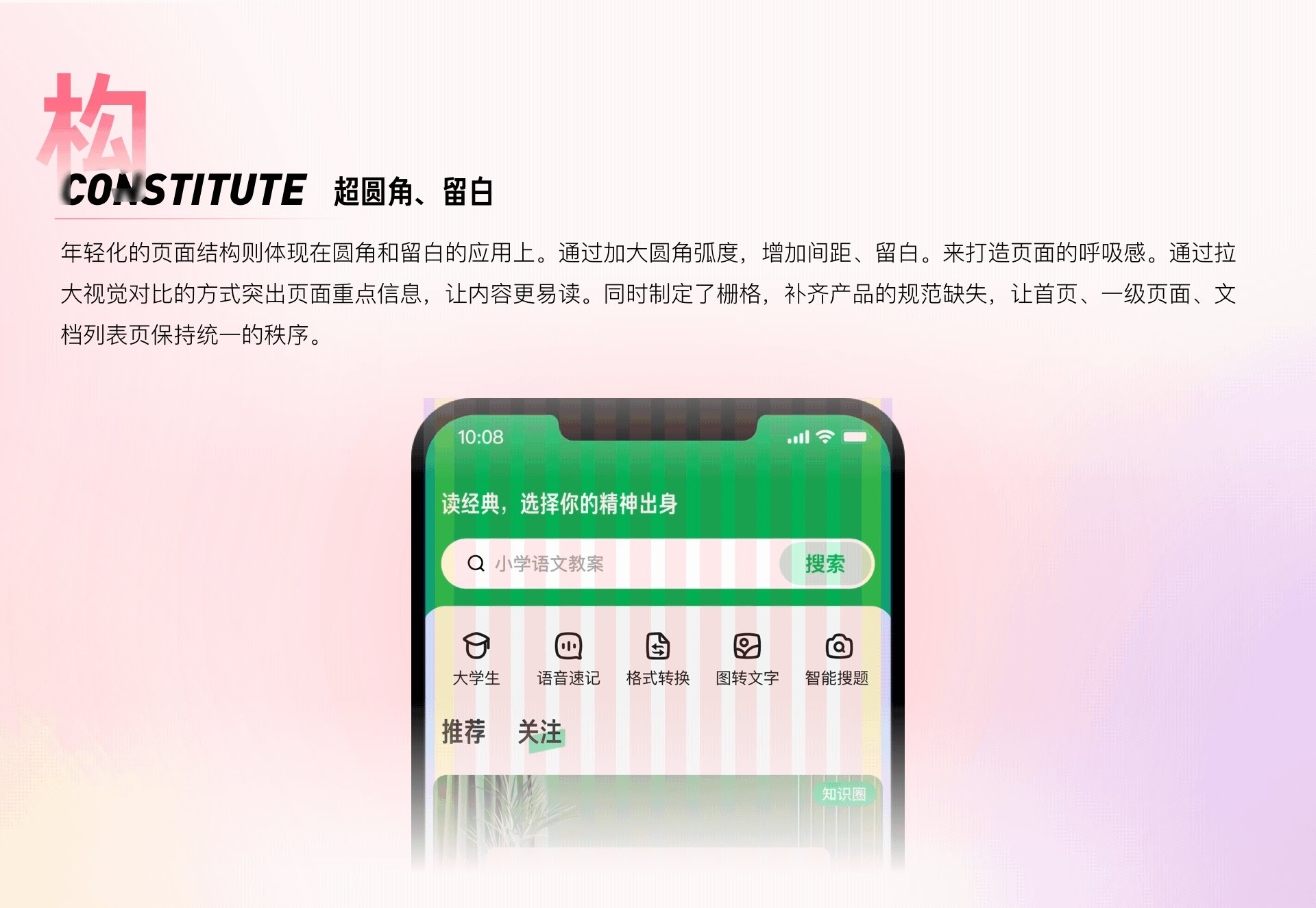
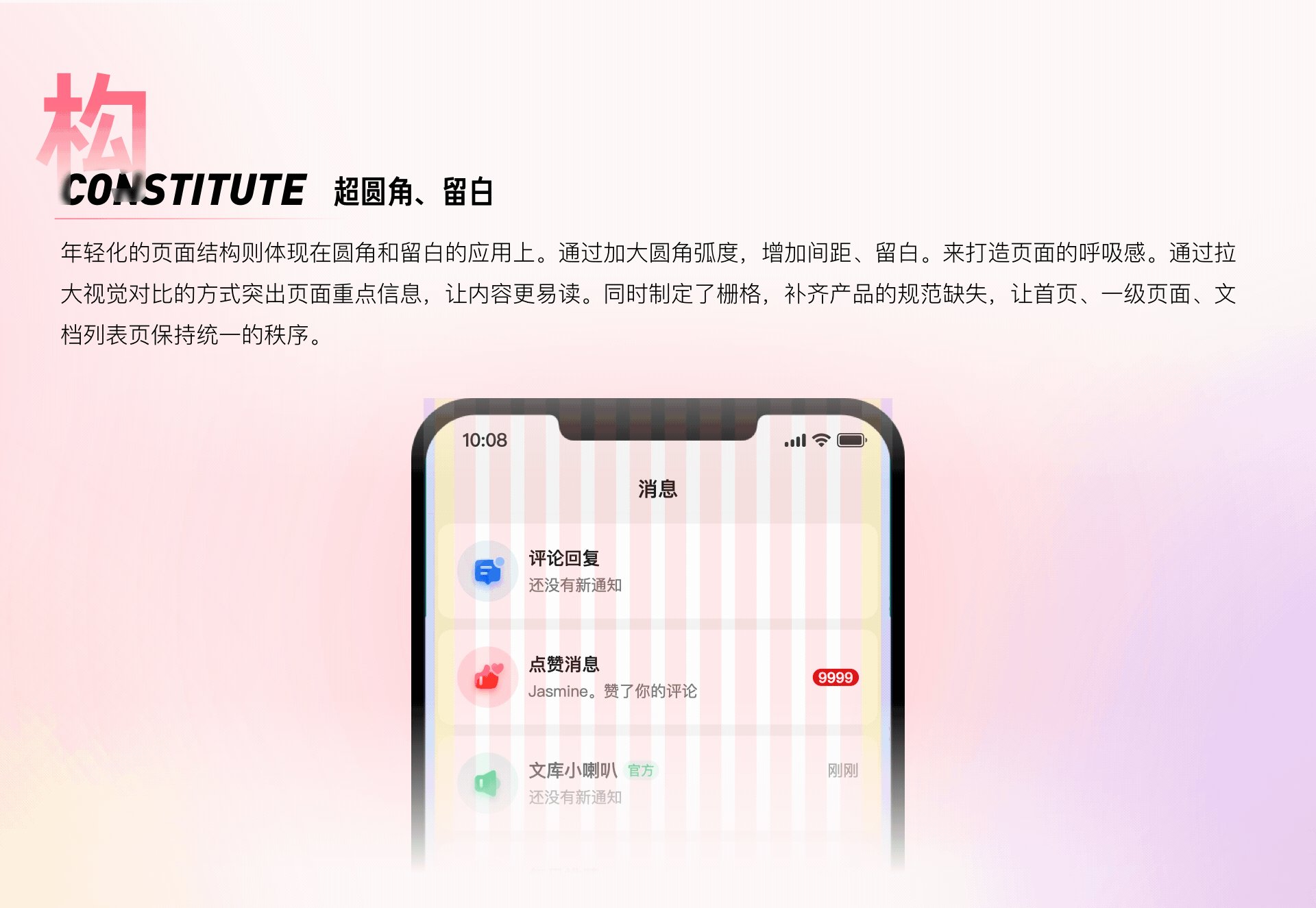
三、“老字号”互联网产品的焕新之路
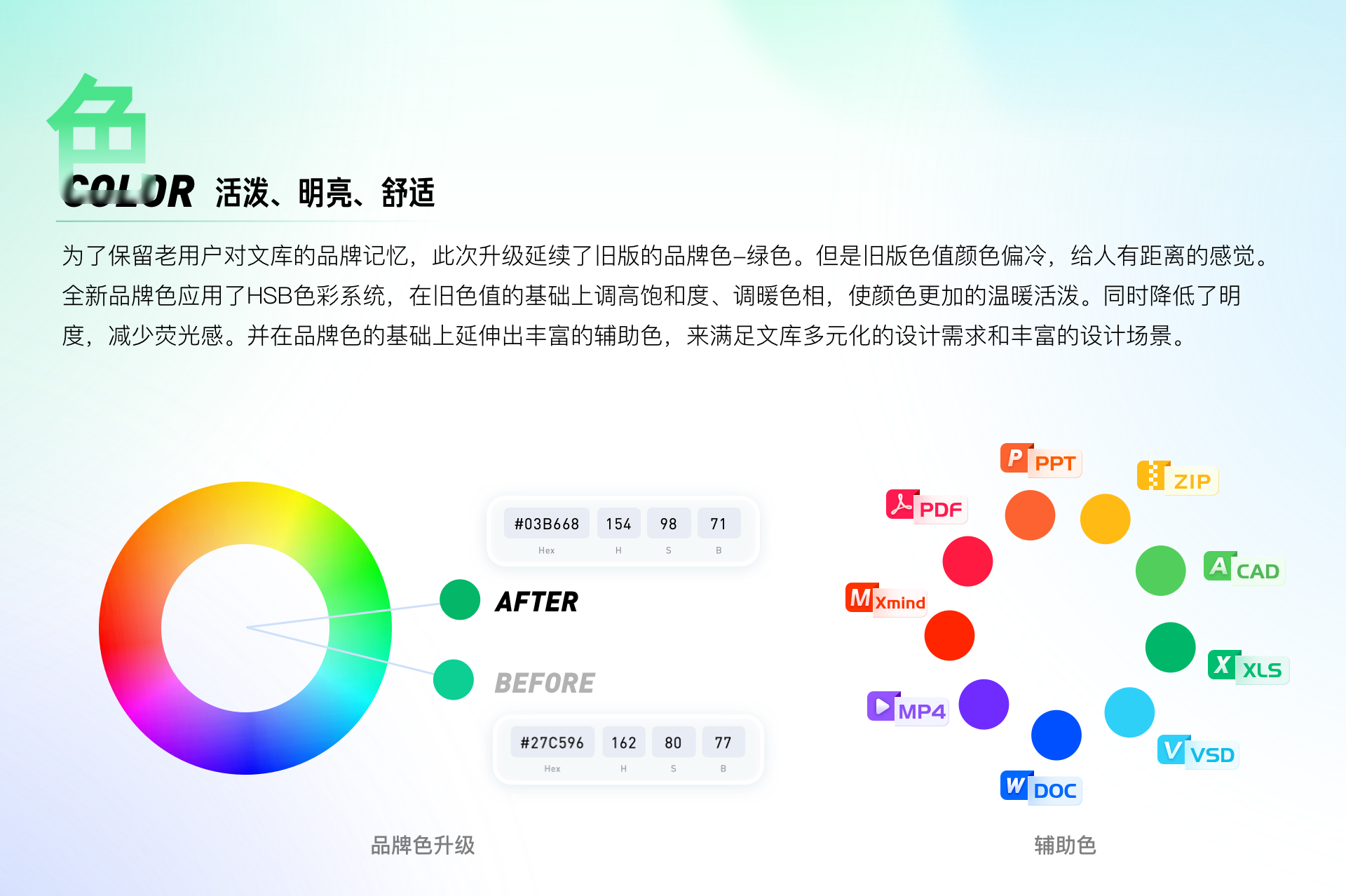
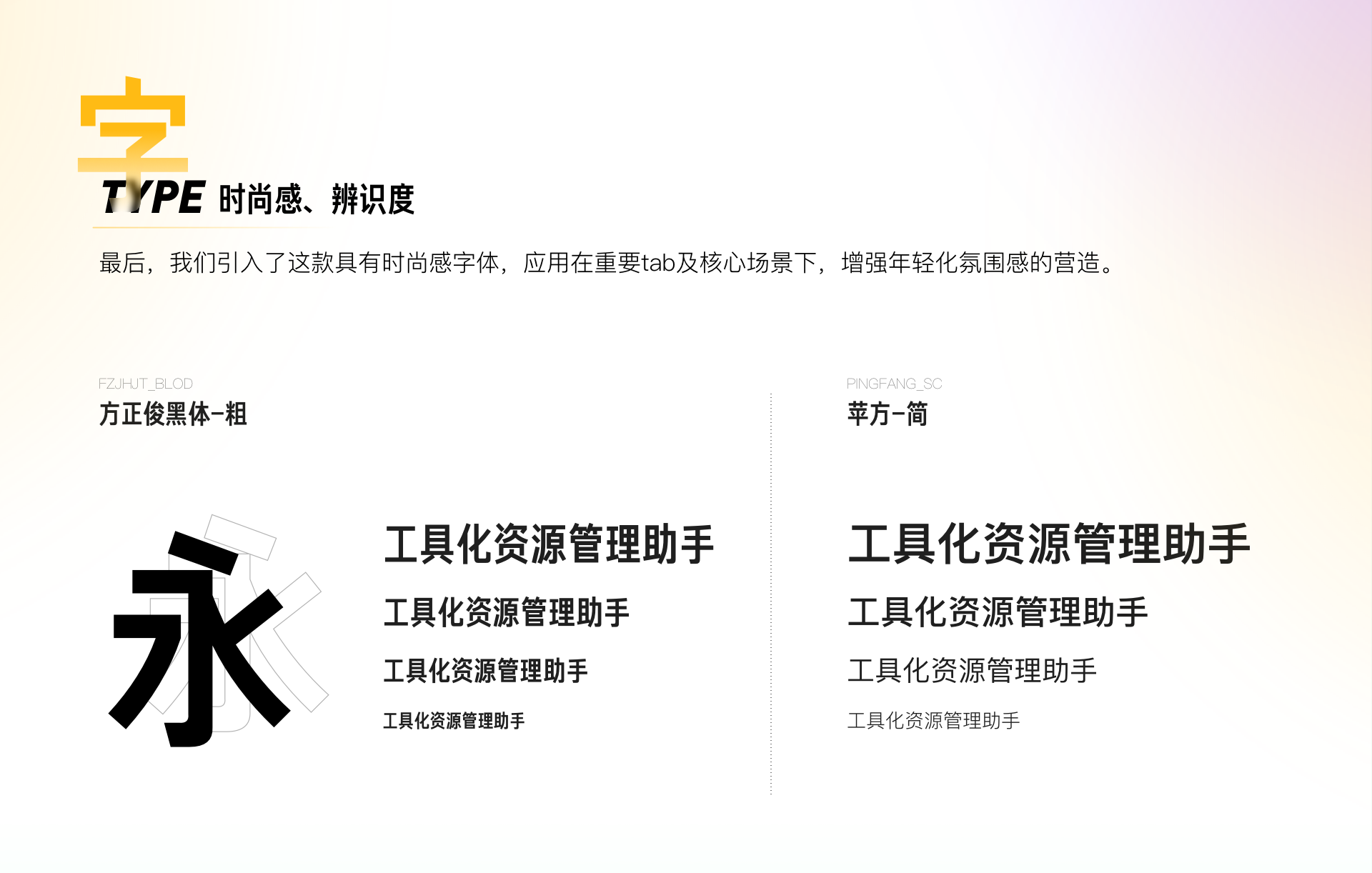
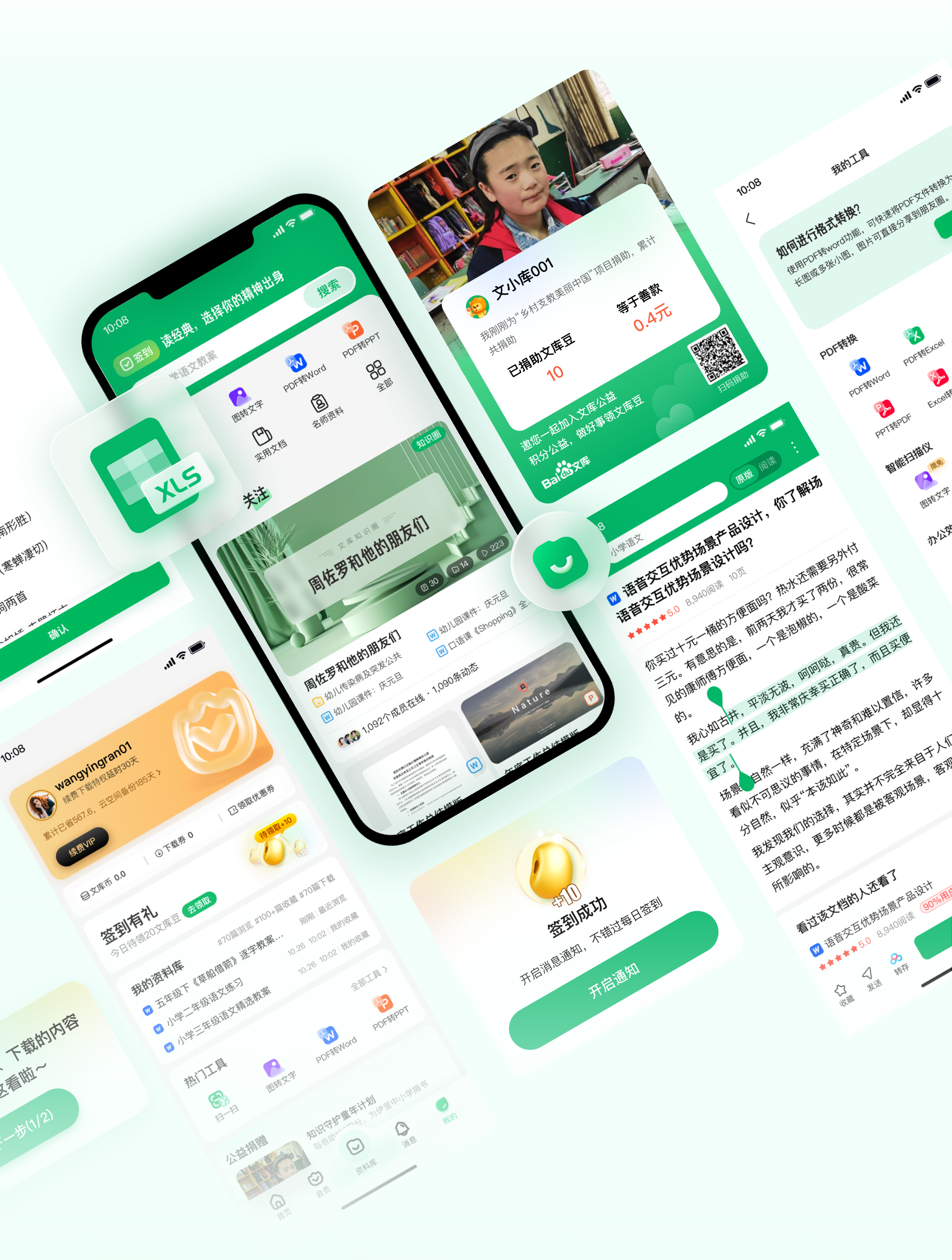
2.1 视觉升级-更好看







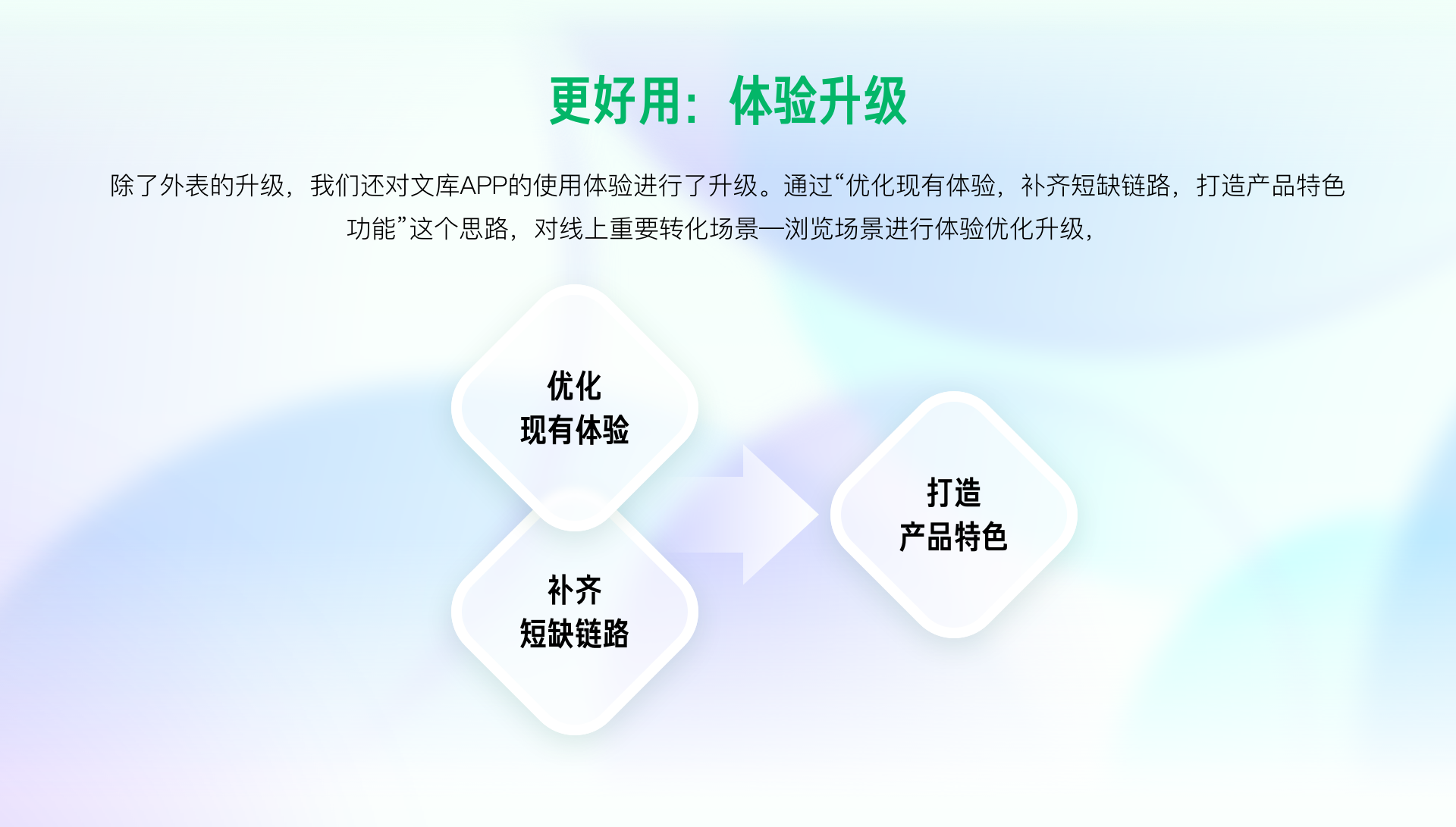
2.2 体验升级-更好用




写在最后
从UI设计诞生初期,设计师在屏幕上模拟现实世界的交互方式,用拟物化的设计风格帮助用户熟悉UI界面操作。到现在用户对移动屏幕越来越熟悉,设计师们可以在产品设计中去尝试更多的可能性。产品与用户共同成长才是年轻化设计的意义。
未来,我们也会保持好奇心和探索欲,不断打磨产品体验,与用户共同成长。
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX视觉/交互/运营设计师,可投简历至MEUX@baidu.com (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com