众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。作为一门覆盖多领域的多学科,包括并不限于心理学,行为学,编程,工程,设计,调研,和工商管理,现代人机交互的核心已经不再是从技术层面去解决问题, 而是侧重于以多个视角去挖掘问题的本质并思考问题背后的价值。也因此,人机交互学术界一直以来都试图寻找一种思考模式,或者理论模型,去将复杂的思考流程提炼出来。

近三十年来,人机交互领域的方法论可谓百花齐放,尽管许多知名研究机构与院校都发布了不同的设计模型与流程图,但是其内核终究大致相同(寻找问题——定义问题——设计——测试)。
以下是近年来国际最主流的七种人机交互设计模型:
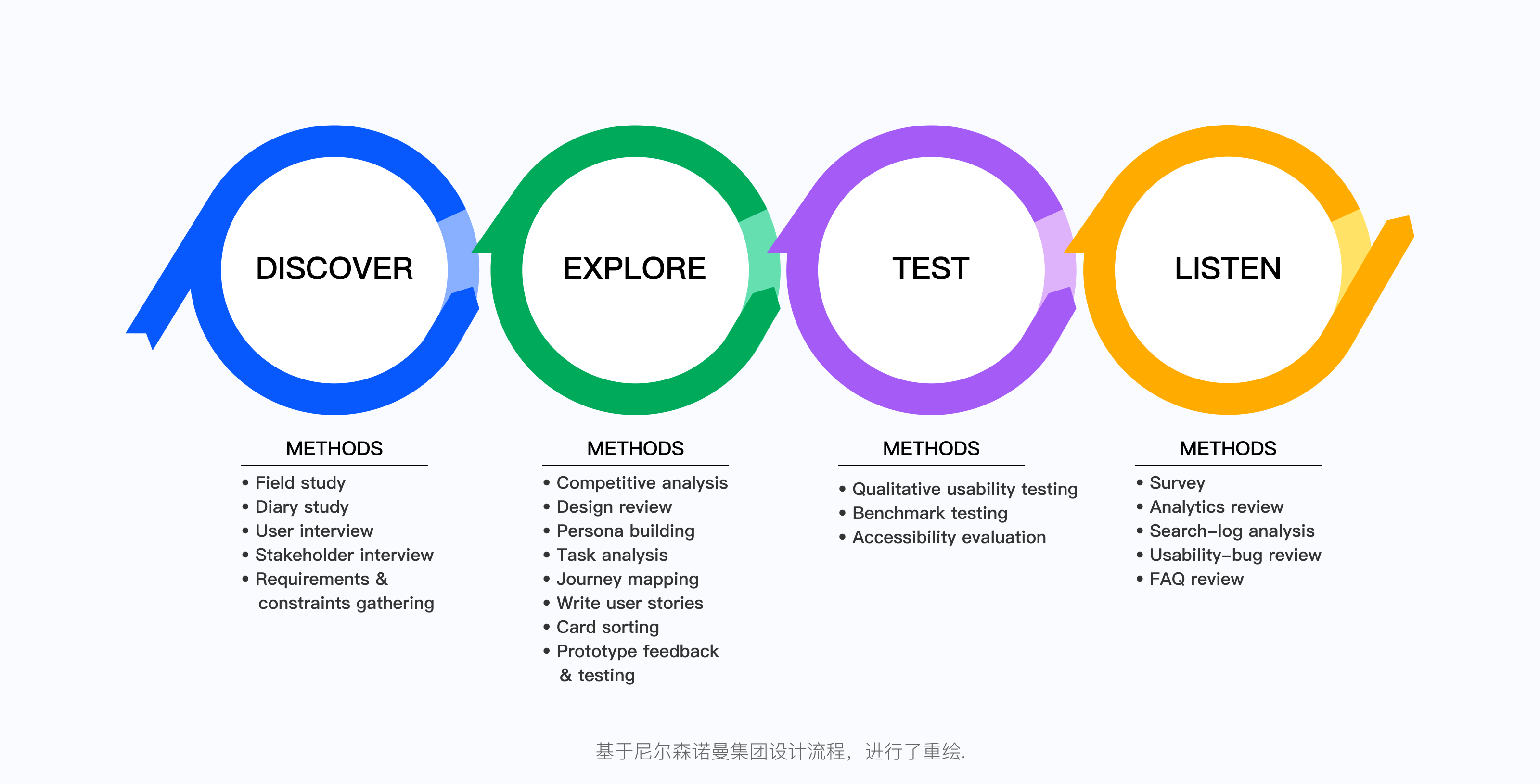
1. 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
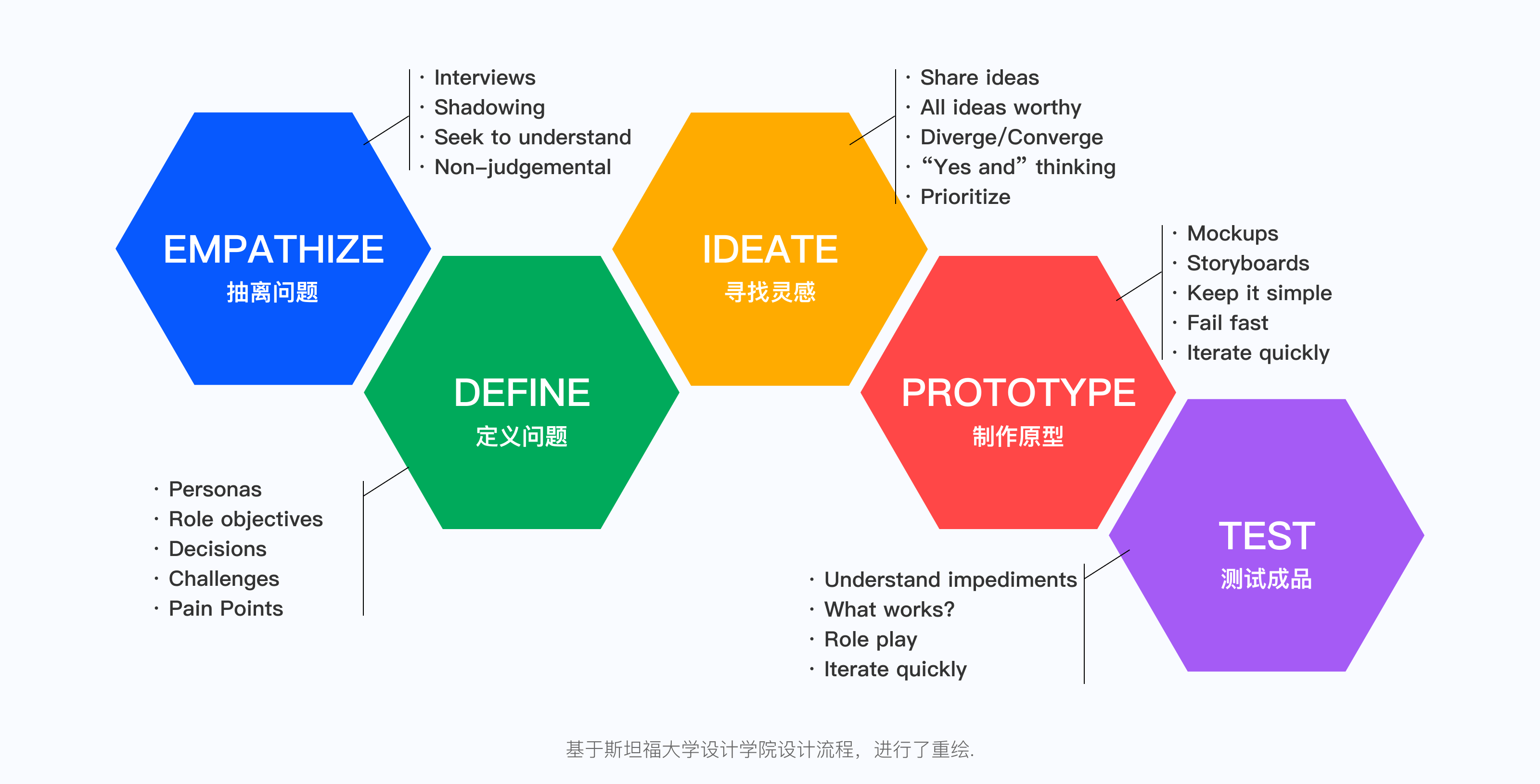
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
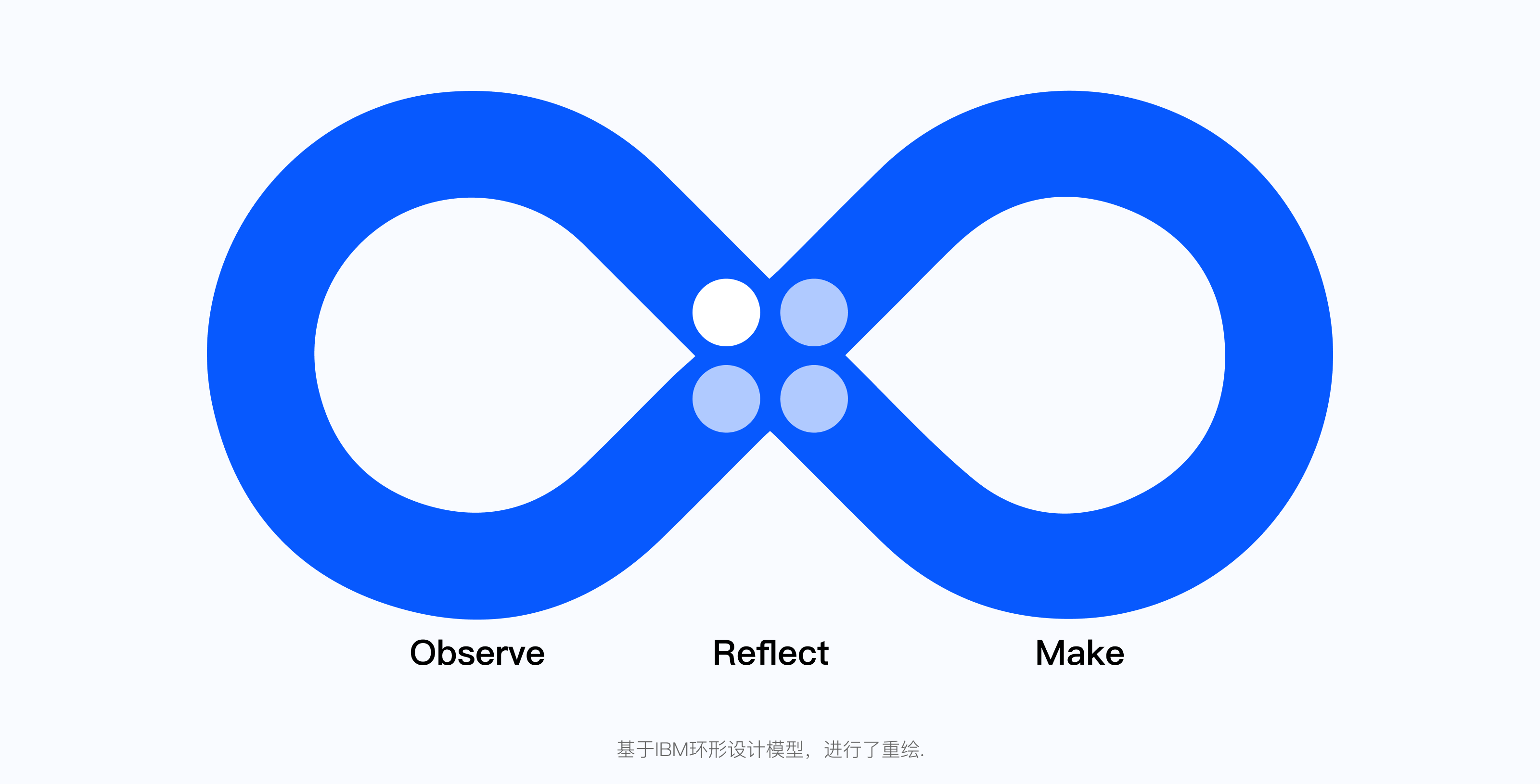
4. IBM环形设计模型 (IBM Loop Model)
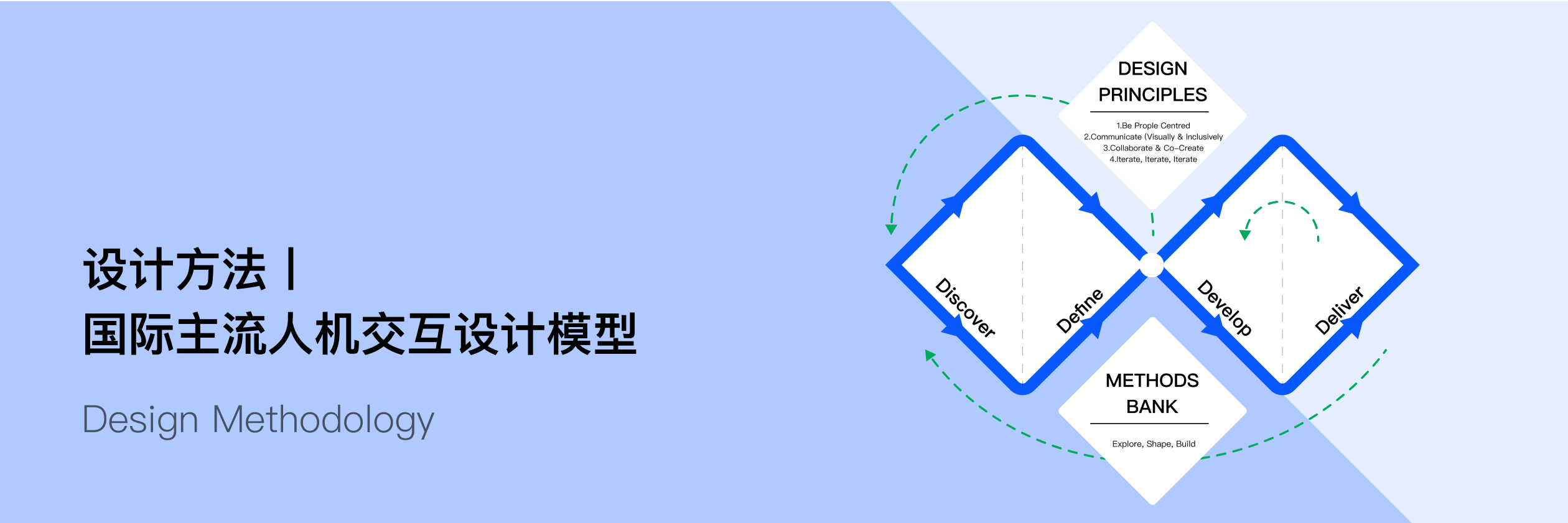
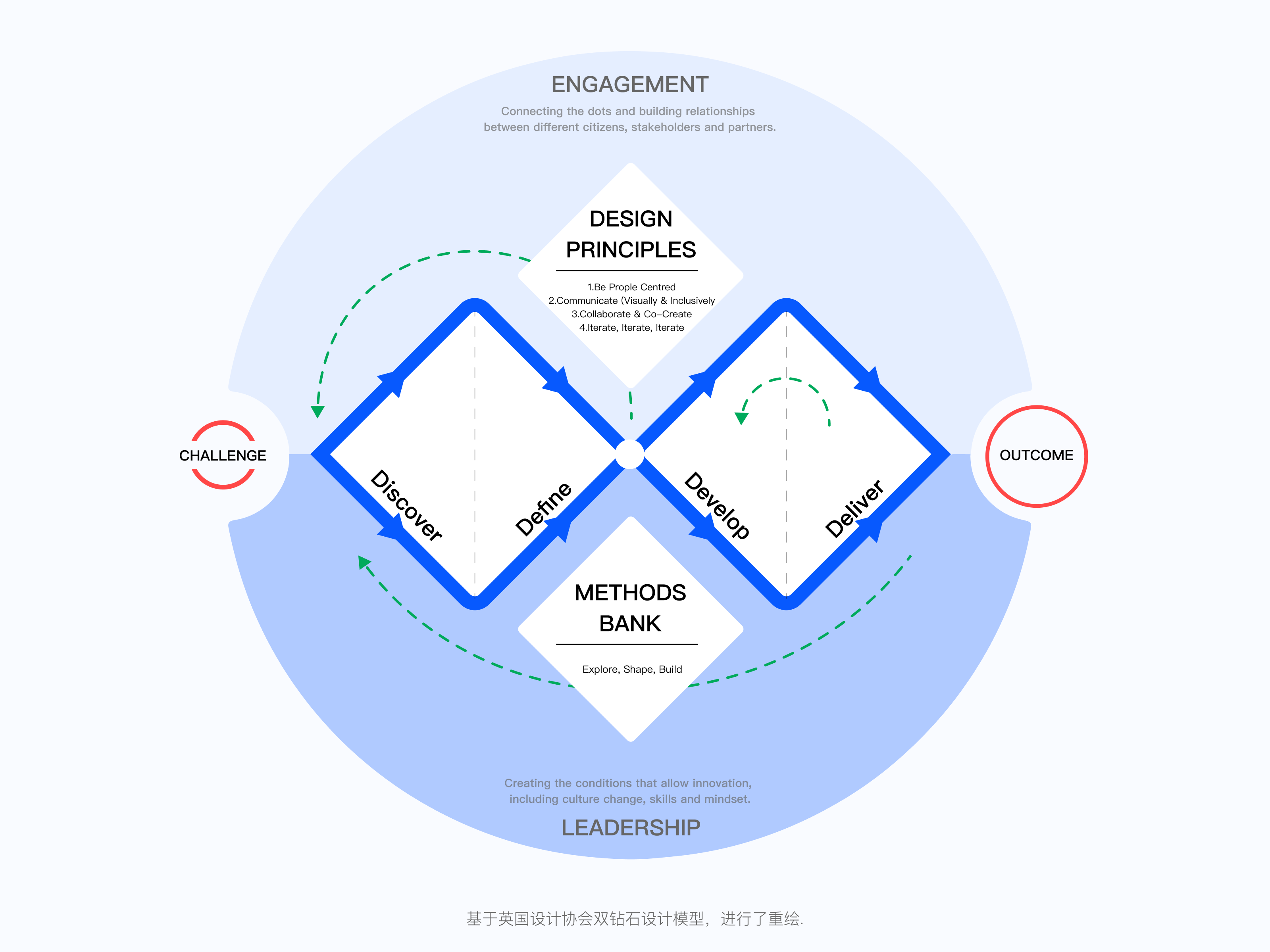
5. 英国设计协会双钻石设计模型(Design Council Double Diamond)
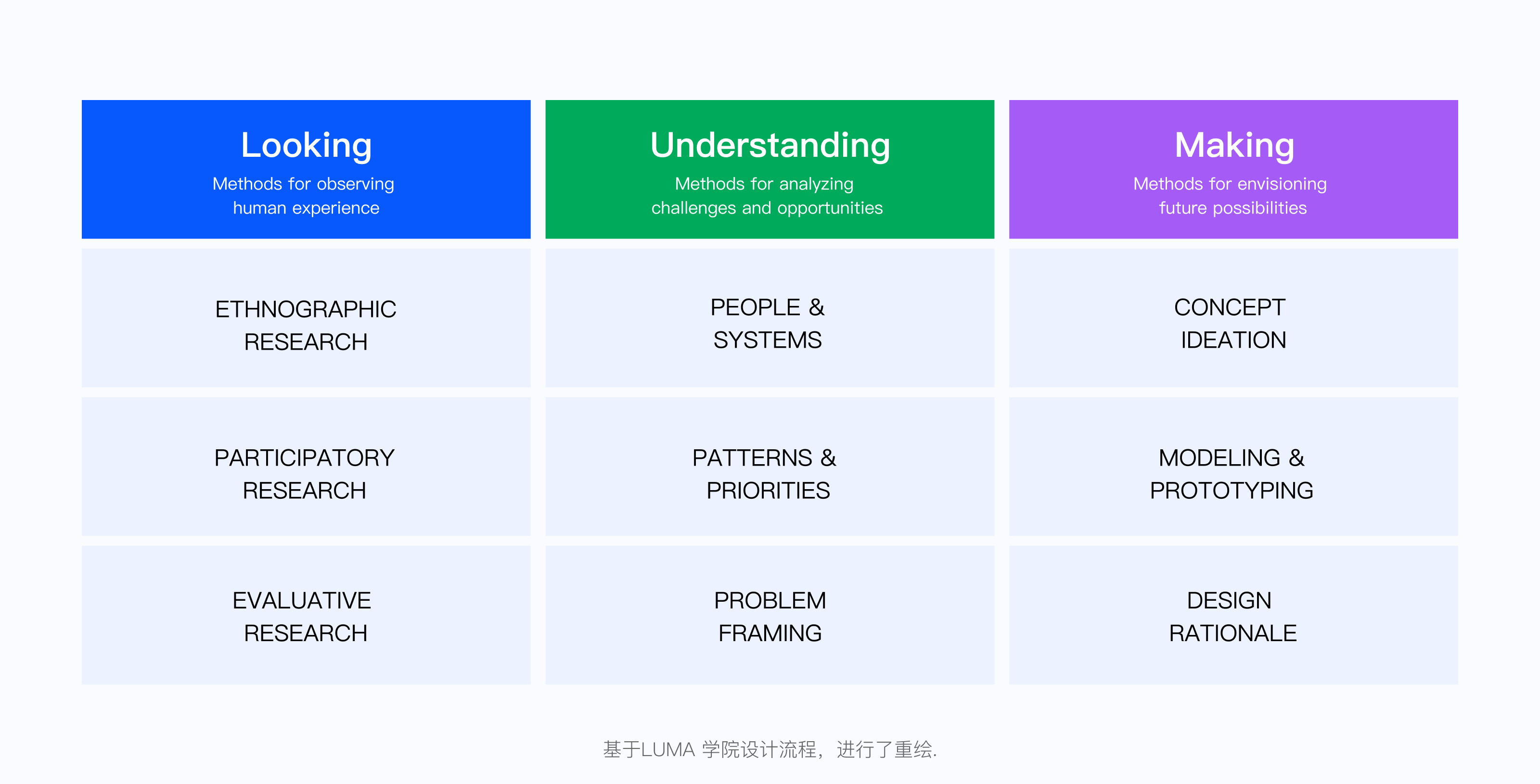
6. LUMA 学院设计流程(LUMA Institute Design process)
7. Dubberly Design Office 桥型设计模型(Analysis-Synthesis Bridge Model)
其中,前6种应该都是大家相对熟悉的,我们在文末也附上了官方链接供大家探索。今天这篇文章我们将简要的带大家了解列表中最后一个也是最有特色的一个人机交互模型:桥型模型(Analysis-Synthesis Bridge Model)。

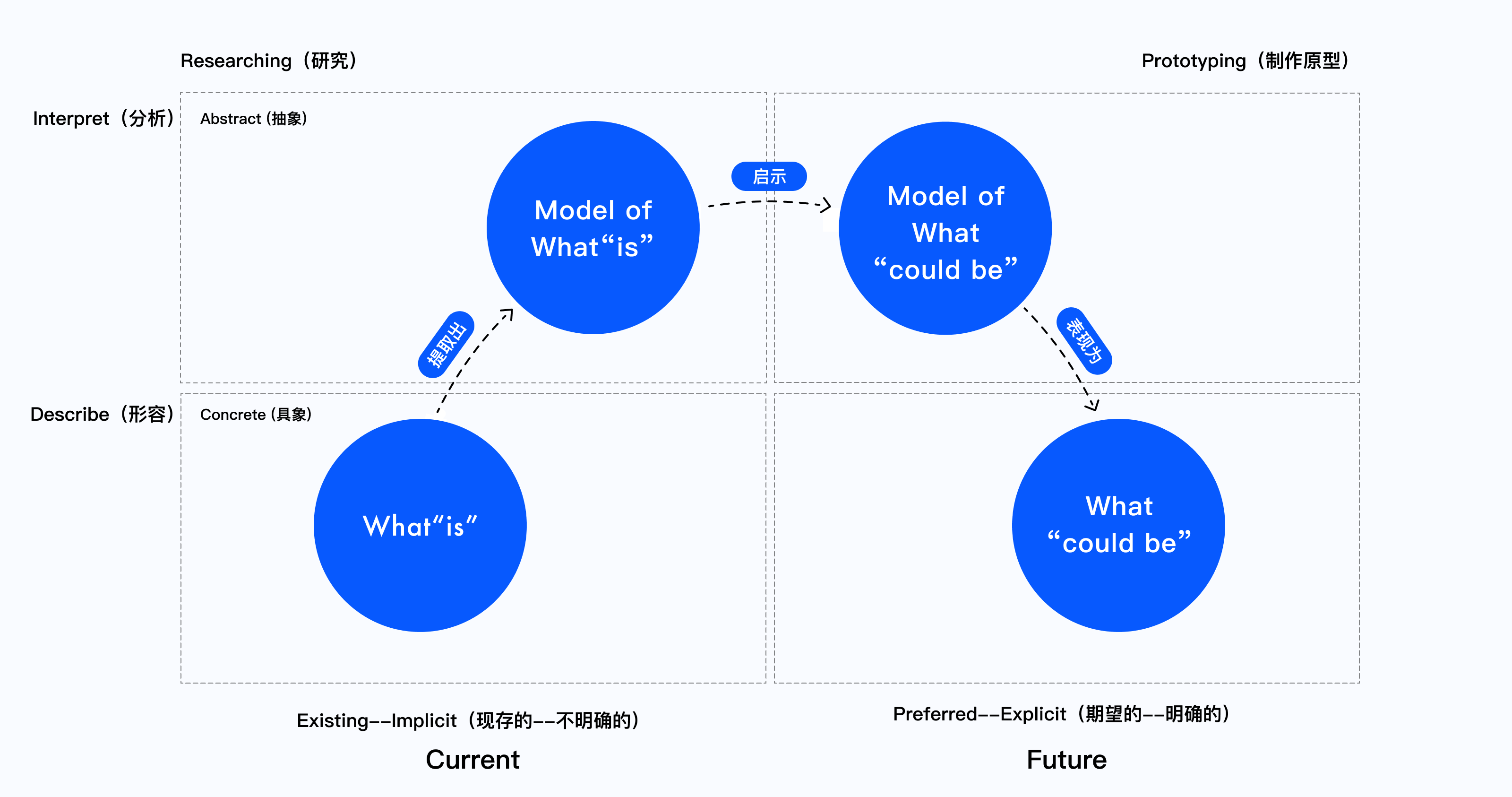
桥型模型是美国 Dubberly Design Office发表的设计流程图(Analysis-Synthesis Bridge Model),对于不清楚的读者,此公司的创始人Hugh Dubberly 曾发布超五十篇人机交互领域的研究型文章,在多个知名设计协会挂名,并被录入美国 ACM 的 SIGCHI Academy, 成为公认对人机交互领域做出最杰出贡献的人之一。Dubberly 也曾在多个美国知名大学任职,因此,此模型也是多数国际人机交互学科的公认理论。
尽管相较于其他的流程图,这个流程图较为抽象,但是其所用的多维度分类却相对明了的阐释了设计的本质。如图所示,桥型模型的x轴分为现在和未来,y轴分为具象和抽象,以此来定义设计的状态。同时也加入了动词“形容”,“分析”,“研究”,“制作”去定义设计中的操作。在这个桥型设计流程中,设计师从左下角到右下角的过程代表从现象走向抽象再从抽象走向产品的过程,与此同时也代表着从今天走向明天,或者说从问题的现在态走向解决问题后的未来态。
起点从左下角开始,(what “is”)代表着问题本身,而左上角的(model of what “is”) 代表问题的抽象模型或者问题的本质。这两个阶段代表着设计中的调研阶段(Researching)。此时的设计师应该通过“形容具象的现象”(左下角格子 Describe+Concrete)即收集信息来拓宽对问题的了解然后再进行“分析抽象的模型”(左上角格子Interpret+Abstract)去制作问题模型来更清晰的看到现象的本质和规律。
在这个阶段,“世界并不清楚他想要什么样的设计”—— Paola Antonelli
在开始阶段之所以要抽象出问题模型,是因为作为设计师不能单纯的听从人们的诉求。当生活中出现一个问题时,生活中人们往往不太清楚自己烦恼的本质是什么,要么他们只看到了问题的表面,要么他们被太多因素混淆了。因此在这个阶段,设计师的责任就是去分析问题存在的环境与原因,并且以人为中心的角度去分析表象下人们的真正需求。也是因此,避免以技术为中心的分析(machine-centered-research)而选择以人为中心的研究(human-centered-research)才是交互设计师应有的职责。
在做以人为中心的研究时,收集和分析信息时避免内隐偏见(unconcious bias)是非常重要的。这里指由于生长在固定社会和文化下的而无意识带有的偏见,比如身体健全的人忘记考虑残疾人的需求,或者经常用电子产品的人下意识认为一些复杂操作很常规。在设计里,歧视不止包括在搜集用户信息时忽略了个别群体,同时也包括设计师本身所带的特定视角。一个成功的设计纵然应该满足大多数人的需求,但是一个向善的设计也不应该忽视特殊群体的情况。这里不得不提到,虽然现如今很多设计往往依靠大数据来进行设计,但是大数据本身就代表着忽略少部分群体的需求,导致少数群体的歧视愈发严重,甚至一度威胁到一些小众的题材。因此在调研时考虑到人种,年龄,经济情况,教育程度,是否残疾,和对科技的熟悉度可以更严谨的分析不同视角下问题的影响。
左下角常用的用户研究方法有情景调查(contextual inquiry),利益相关者逻辑图(stakeholder map),和参与型研究(Participatory Research)等等。左上角常用的分析方式有带入虚拟人格(persona)和流程图(journey mapping)等等。
右侧的两个阶段则代表问题的未来态或者设计原型态(prototyping)。右上角的 (model of what "could be")代表问题的未来的可能性,也就是一般说的设计和构思部分,而右下角的(what “could be”)就是将这些未来的可能性做出来,从概念化为产品。
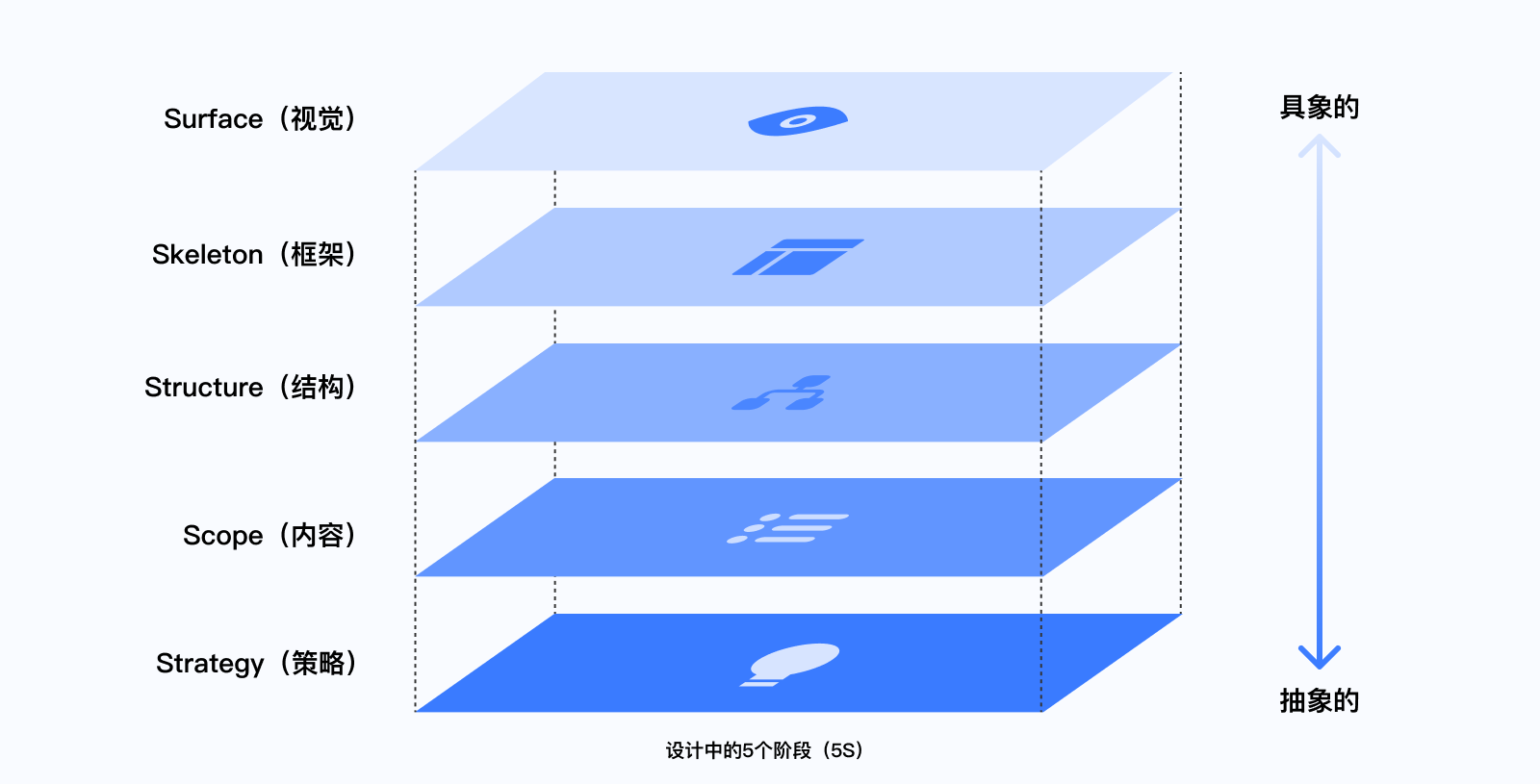
然而如何从右上角的抽象模型到右下角具体设计呢?在这里便需要了解一个大致的设计信息层级。

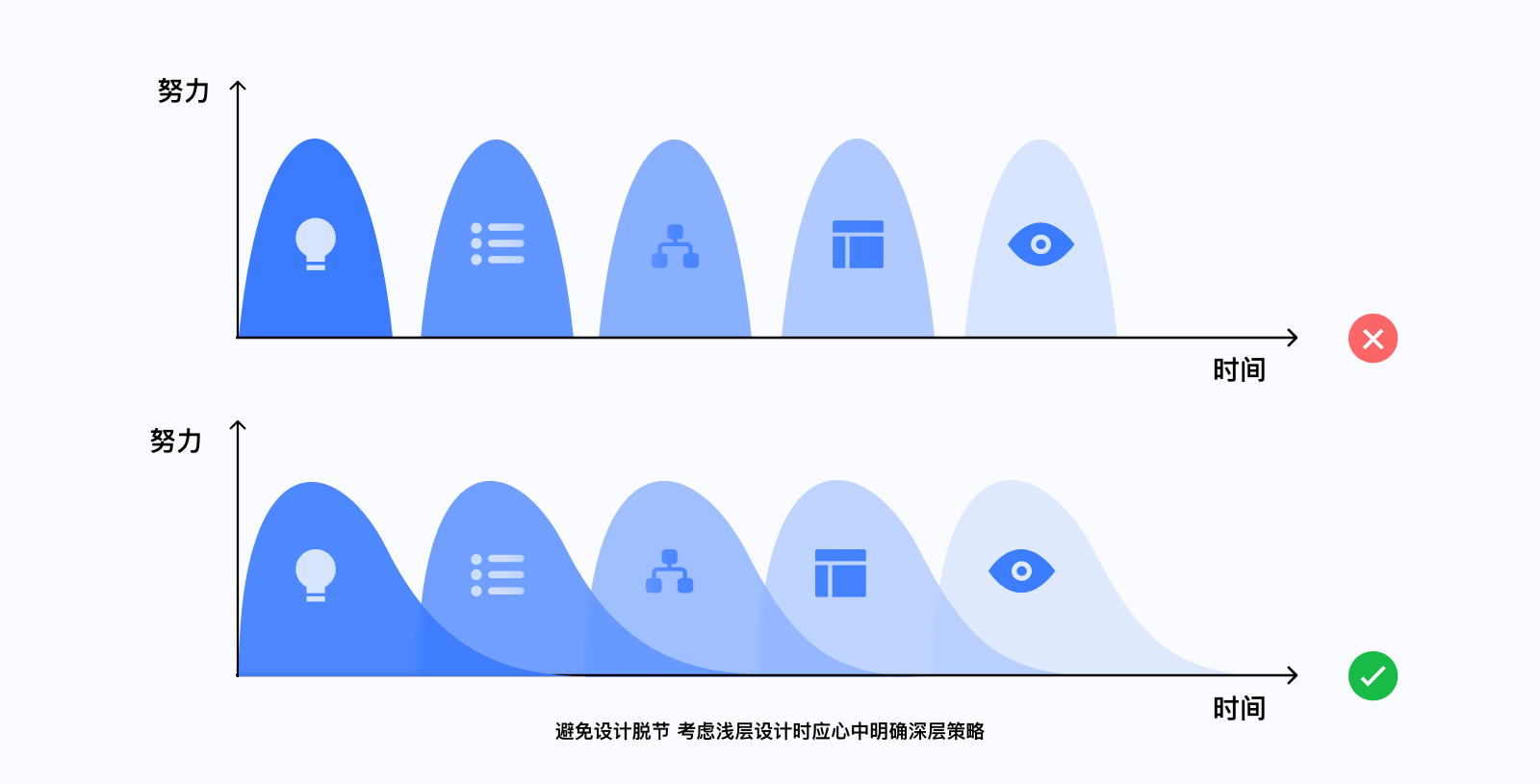
如图所示,一个设计的是由多层结构组成的,从抽象到具象分为五个阶段,策略(Strategy),内容(Scope),结构(Structure),框架(Skeleton),视觉(Surface)。一个严谨的设计应该是从下而上发展的(从深层的策略到浅层视觉),并且每次在考虑深层的策略时应该避免浅层的干扰。这是因为浅层只是策略的表现的方式,而深层策略才是决定产品核心价值的关键。决定策略(Strategy)时应该直接依据模型左上角“问题的本质”来决定要设立什么样的产品目标。只有策略定了,才能确定这个产品的内容与受众群体。假如目标是让盲人点餐,那么内容有可能就是在这个页面提供特殊的菜单形式和电话快捷键。而假如目标是让人听音乐,那么内容可能就是提供音乐推荐与保存。而在结构方面,确立内容后只需要一个完善的逻辑,比如用户的具体使用流程是什么,就可以快速具现这个产品的结构。最后,框架和视觉阶段则更多只是一种表现手法的选择。无论最终选择如何设计,只要保证框架和视觉元素在整个产品中保持一致并且符合产品定位即可。
从策略到视觉的过程也就是模型中从右上角到右下角的过程。每个设计师的目标都应该是以具象的产品实现相对抽象的策略。而要想让视觉和策略紧密联系,就应该尽可能在每一步的过度时都考虑到前后步骤的衔接是否逻辑通顺,避免层与层之间脱节的现象发生。尽管在现实中,层与层之间的分隔往往没有这么清楚,但是这种分层的设计逻辑可以作为一个有用的构思框架,让设计师在发散思维的时候不偏离目标。

而最后即便到了右下角的产品产出,一个完整的设计流程也不算结束。一个成功的设计总是需要多个设计迭代的。尽管在每一个一个迭代中,右下角可能是最终产出,但是在一个完整设计流程里,右下角还应该连接左下角,将已经完成的设计再一次进行分析和测试并总结出优缺点,再进行下一轮的设计。
在右上角的设计部分中经常使用的方法有故事模版(story boarding),纸质低保真模版(paper prototyping),和以人为中心设计(human centered design)等等。
总而言之,桥型模型作为国际人机交互院校最常用的模型,从多个角度描述了从一个问题从研究到解决的过程。我们可以看得出,设计从来都不是一个随性而为的过程。从左侧的无偏见而系统的分析问题到右侧的遵循结构进行设计,设计师都应该在一个严谨的框架下进行思考和设计,这样才能做到有针对性的解决问题。在这里也希望大家能多多关注各类人机交互设计理念并从中获取灵感亦或找到适合自己的设计流程。
下面是六种其他主流国际人机交互模型和官方链接供大家探索:
1. 尼尔森诺曼集团设计流程 (Nielsen Norman Group)
研究问题领域(discover),探索不同可能(explore),测试设计(test),和倾听反馈(listen)

官网链接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
抽离问题(empathize),定义问题(define),寻找灵感(ideate),制作原型(prototype),测试成品(test)。

官网链接: https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
理解问题(understand),发明未来(invent),情景话设计(design),制作原型(validate),和开发产品(develop)。

书本链接:https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM环形设计模型 (IBM Loop Model)
观察(observe),反思反馈(reflect),和制作(make)。

官网链接: https://www.ibm.com/design/thinking/page/framework/loop
5. 英国设计协会双钻石设计模型(Design Council Double Diamond Model)
发现(discover),定义(define),制作(develop),传递(deliver)。

6. LUMA 学院设计流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。

官网链接: https://www.luma-institute.com/about-luma/luma-system/
以上就是本篇的全部内容了,希望大家读完后能对国际主流人机交互领域多了一些了解或者从中获取一些启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
平时用QQ音视频来做什么呢?和好友聊天?与家人联系?还是工作开会?现在你有了新选择,解锁视频娱乐新方式,QQ一起派对让你不必出门,也能和好友一起玩聚会游戏。

挖掘更好玩的娱乐社交场景,能带给用户更愉悦的体验。疫情期间,线下聚会因此受限,线上娱乐应运而生,在此契机之下,期望借助音视频实时互动、声影重现的特性,开启了新的娱乐形态——QQ一起派对。
观察竞品普遍存在不足之处,即缺乏真实聚会游戏的氛围与互动。因此,解决社交游戏产品缺少真实情境的问题,成为QQ一起派对的创新机会点,有利于在竞品中突围,塑造差异化优势。
QQ一起派对是基于音视频展开的线上聚会游戏,结合了实时互动与娱乐化内容。为了让游戏过程更贴近真实聚会场景,我们从游戏氛围和自然交互两方面切入,寻找创新突破口。
游戏氛围
构建适用于游戏类型的界面框架,让线上聚会更贴近真实世界,并运用视觉感染力,营造环境氛围,包括场景具象化、增强代入感等方法,实时感知好友的情感变化,从而获得社交临场感,在心理上感到彼此的存在。
自然交互
有别于竞品需通过点击按钮作答,QQ一起派对利用实时语音识别,让用户通过更自然的人机交互方式,在游戏过程中进行语音抢答,彷佛置身于真实世界中与好友互动,成为QQ一起派对的独特卖点(Unique Selling Proposition)。

综上所述,QQ一起派对的设计要素包括:、
1. 社交临场感(Social Presence):场景具象化、高度同步实时响应、感知他人情感变化
2. 沉浸感(Immersion):营造氛围、增强代入感、突出内容与主角
3. 可玩性(Playability):游戏界面、游戏机制、游戏互动
4. 凝聚力(Cohesion):将好友聚在一起、吸引更多用户来玩

舞台场景化布局
QQ一起派对能让用户创建房间,邀请好友参加线上聚会,促使游戏氛围具象化。游戏类型聚焦于〝你演我猜〞、〝明星问答〞等猜题游戏,为了增强代入感,让用户融入情境之中,我们采用舞台表演的界面隐喻(Interface Metaphor),借由深色背景突出内容与表演者。界面框架选择一个大画面与多个小画面的组合,更贴近轮流上台表演的游戏类型。通过舞台场景化布局,模拟线下互动的真实感。

我们真实还原了线下抢答的互动体验,通过倒计时动效、实时分数标签,以及抢答成功反馈,增添游戏的紧张感与刺激感。
在游戏过程中,除了通过视频画面感知好友的情感变化,用户的语音状态也会实时反馈在头像上,响应抢答题目、好友交谈,以及各种表达情绪的声音,借着声音视觉化的效果,搭配视频与人声的重现,交织出多层次的感官体验。

发送邀请是召集好友的重要途径,而作为〝邀请函〞的消息,需要传达明确的信息,让用户一眼就能感知房间内的状态,包括准备开始、游戏中、游戏结束等,避免用户点击加入游戏时,却因游戏已开始或结束而无法加入。为此,我们将邀请消息实况化,持续更新当前状态、参与成员等,让用户能实时感知派对房间的变化。

QQ一起派对初期聚焦于好友一起玩,但仍不免发生创建了房间,当下找不到好友,或因等待过久而退出房间的状况,使得创建房间到实际参与的转化率受到影响。从用户访谈结果来看,用户存在排解寂寞的心理诉求,但对象不一定得是熟人好友,因此渴望找到游戏伙伴、快速开始游戏,成为QQ一起派对扩展至陌生人玩法的契机。
针对找不到好友的问题,我们新增了匹配陌生人的能力,用户可从游戏大厅进行随机匹配,倘若创建房间后找不到好友,也能在房间内匹配玩家,降低游戏参与门槛。
此外,进一步优化房间内的界面布局,将游戏卡片缩小平铺排列,让用户一眼就能看到多款游戏,提升对游戏数量的感知与转化率。在游戏类型上,新增了猜歌与知识问答两款游戏,并提升现有题库质量,避免游戏趣味性不足,影响用户留存率。

为了增强游戏氛围,我们通过情感化设计带领用户进入情景中,让用户更好地理解每个玩法,并从游戏玩法与情感诉求提炼出场景元素,以此搭建游戏世界观,并将故事情节加以推演,增强趣味性与独特性,还能进一步提升记忆度。

光效有利于吸引和聚焦视线,并以不同的表现形式来影响情绪。我们从光的色彩、动效、光感和造型等层面,创造出五种增强感官体验的光效设计,将其应用在游戏大厅入口,借由不同的光效类型与动画形态,强化用户的世界观感知。

带有情感的故事会在记忆中发酵,引领用户进入场景。我们将游戏入口的功能属性,转化为富有故事性的场景设计,当用户被故事所吸引,多感官区域被激活,将会激发用户情绪,有利于记忆与理解游戏入口,对游戏产生共情,进而超出产品的功能价值,与用户建立情感链接。

例如匹配陌生人入口,使用QQ的IP形象驾驶UFO,准备召集用户前往神秘的太空之旅,意味着通过陌生人匹配,你将摆脱寂寞,以光速般的速度找到游戏伙伴、快速开始游戏。通过故事剧情激发情感共鸣,并适当结合IP渗透品牌价值,吸引用户参与游戏。

破格设计能够加强张力、突出游戏主题,我们运用破格效果的3D图标造型,彰显游戏的独特调性,树立鲜明的品牌印象。

组件化除了提高设计效率,还能从整体一致性考量差异化。我们将游戏卡片、题库卡片、提示卡片和入口卡片等功能界面,构建一套组件系统,让框架布局贯通全流程,打造体验一致的可玩性,利于后续的扩充与延展。


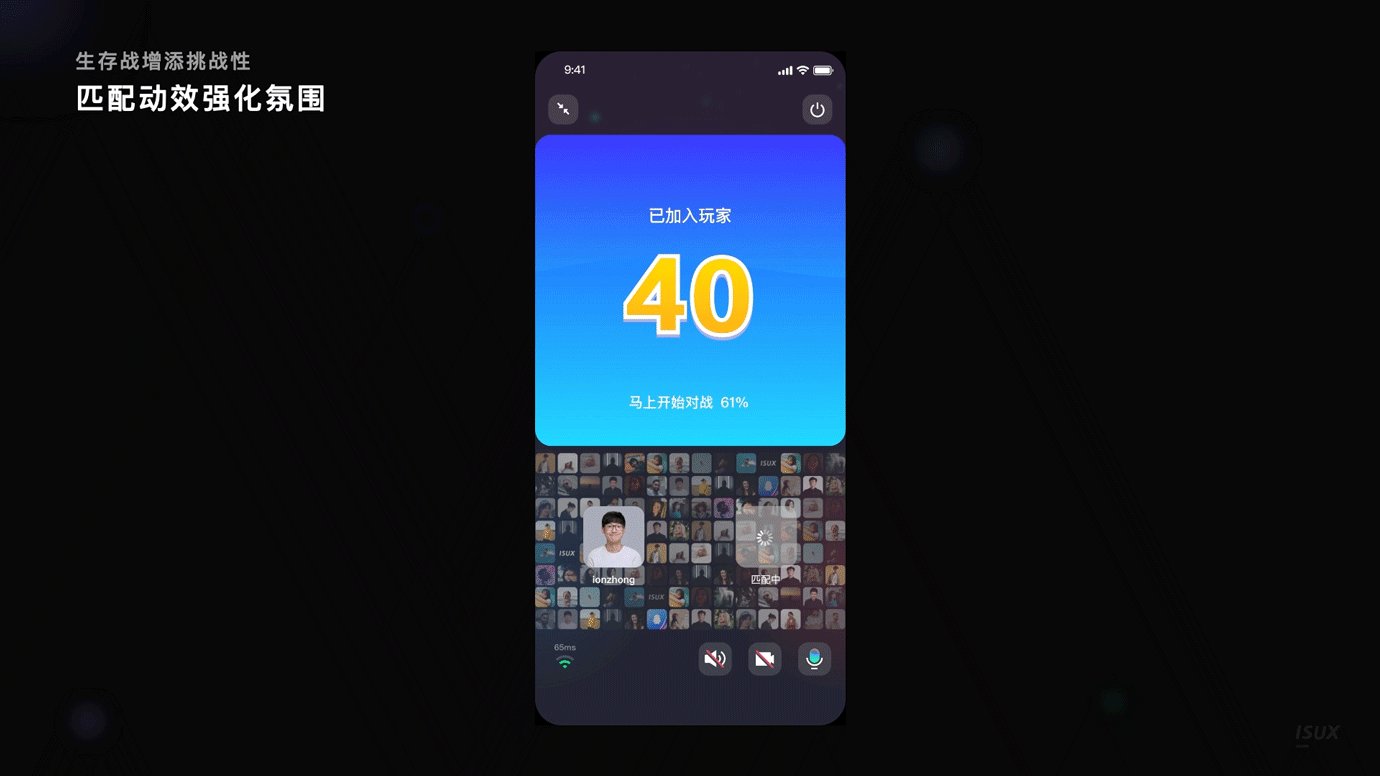
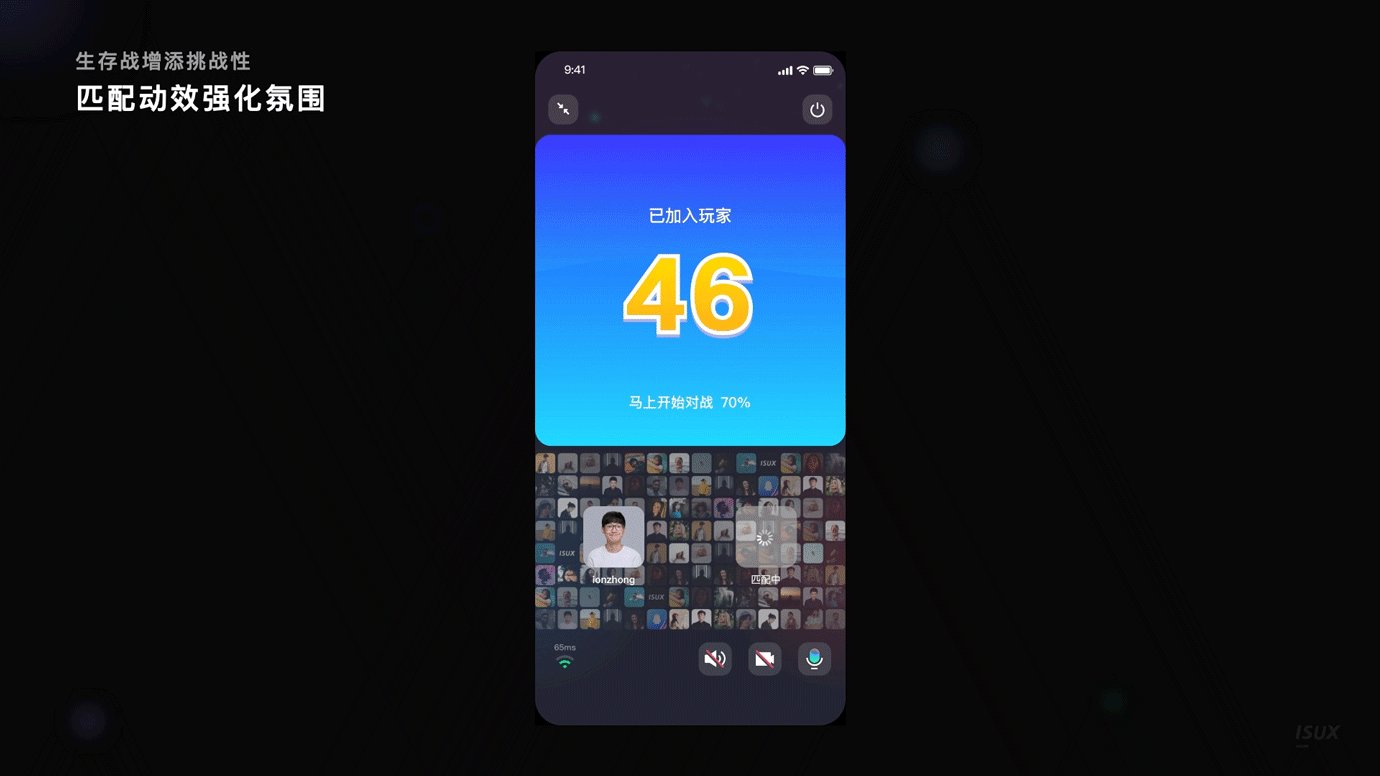
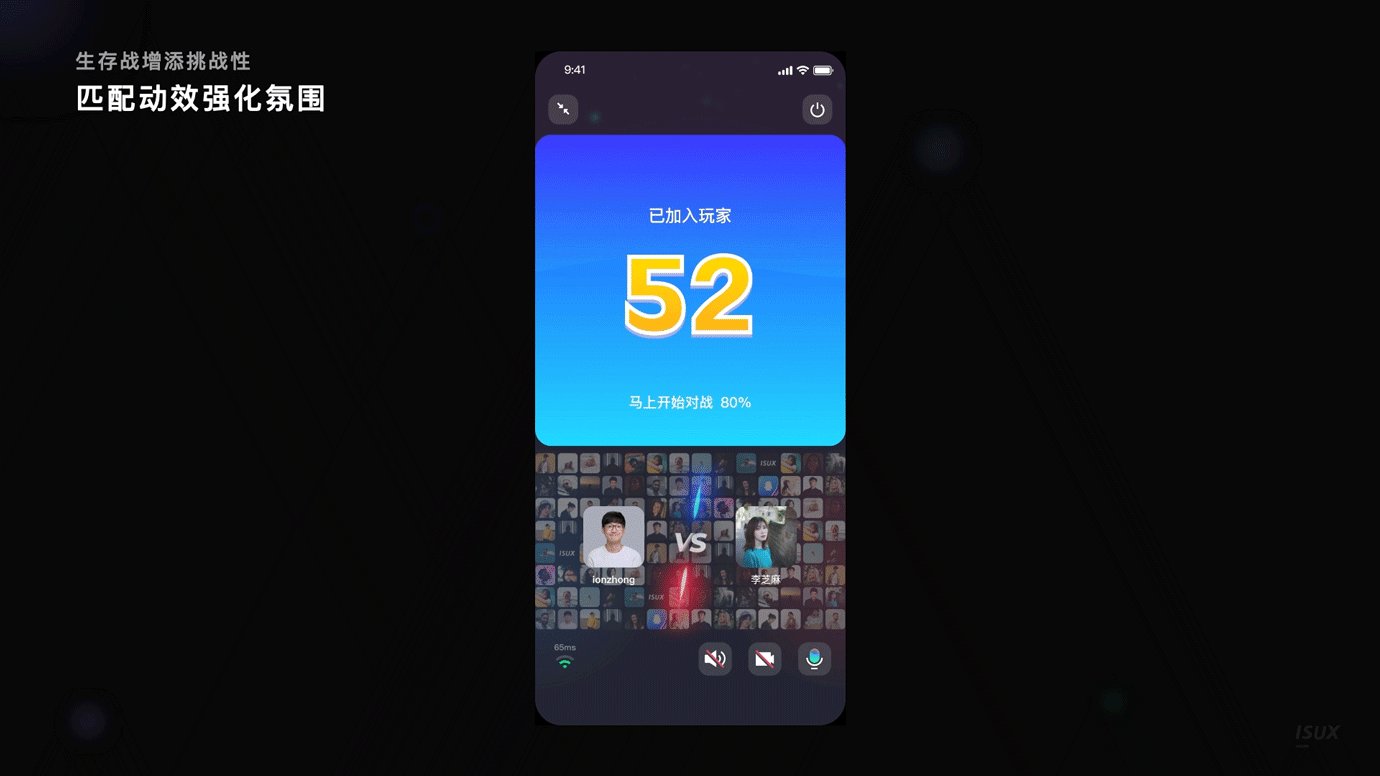
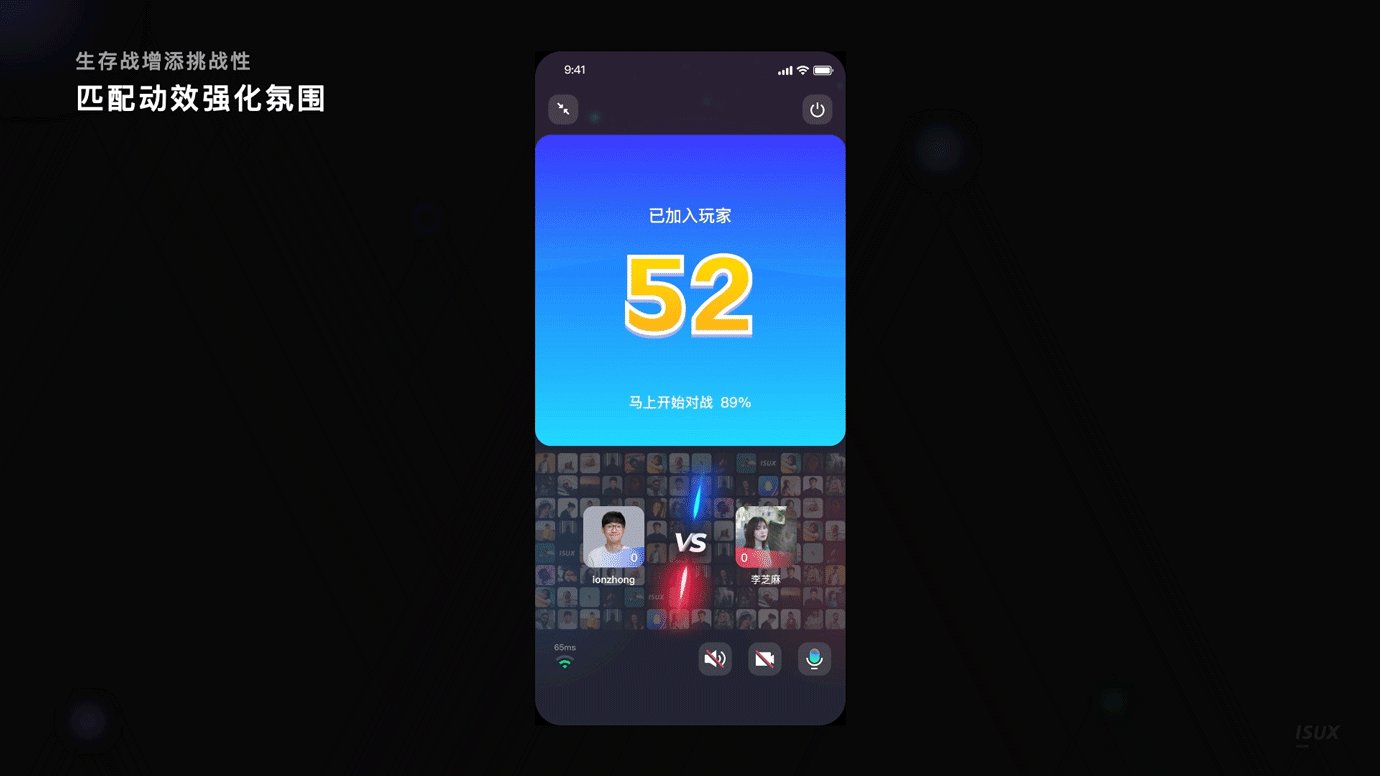
根据游戏可玩性研究,提供挑战与磨练技巧的机会,对持续参与游戏的动机有正面影响。有鉴于此,除了提供随机匹配、召集同好共乐,我们还设计了极限生存战玩法,希望借着1v1淘汰赛制增添乐趣与挑战性,激发用户持续参与的动力,特别是年轻人酷爱这种竞技感,击败的对手越多,获得的奖励就越高,有利于勾起用户的胜负欲。

为了营造同场竞技的临场感,我们利用匹配动效强化氛围。随着已加入玩家的数字不断增加,底部会实时展示用户头像,具象化呈现玩家数量,烘托热闹气氛,消除等待时的焦虑感,让用户处于蓄势待发的状态,而红蓝对战布局则进一步强化PK宣战的氛围。过程中若有玩家遭到淘汰,用户也能通过底部头像感知剩馀玩家数量,以此增强游戏临场感与成就感。

每轮击败对手时,答题区域将变为全屏的庆祝画面,搭配撒花特效、头像聚光灯,营造欢愉的胜利氛围。而在游戏结果页,我们同样利用色彩和动效的差异对比,塑造胜败双方的情绪氛围,以此增强荣誉感与仪式感。在生存战登顶挑战成功的用户,将会站上颁奖台授予最高荣誉,在舞台聚光灯的照耀下,迎接光荣胜利。排行榜有助于强化击败众多好手的感知,激发胜利者的分享欲。

QQ一起派对推出后深受用户喜爱、获得广泛好评,调研结果显示,用户整体评价相当高,也乐于将QQ一起派对推荐给好友。
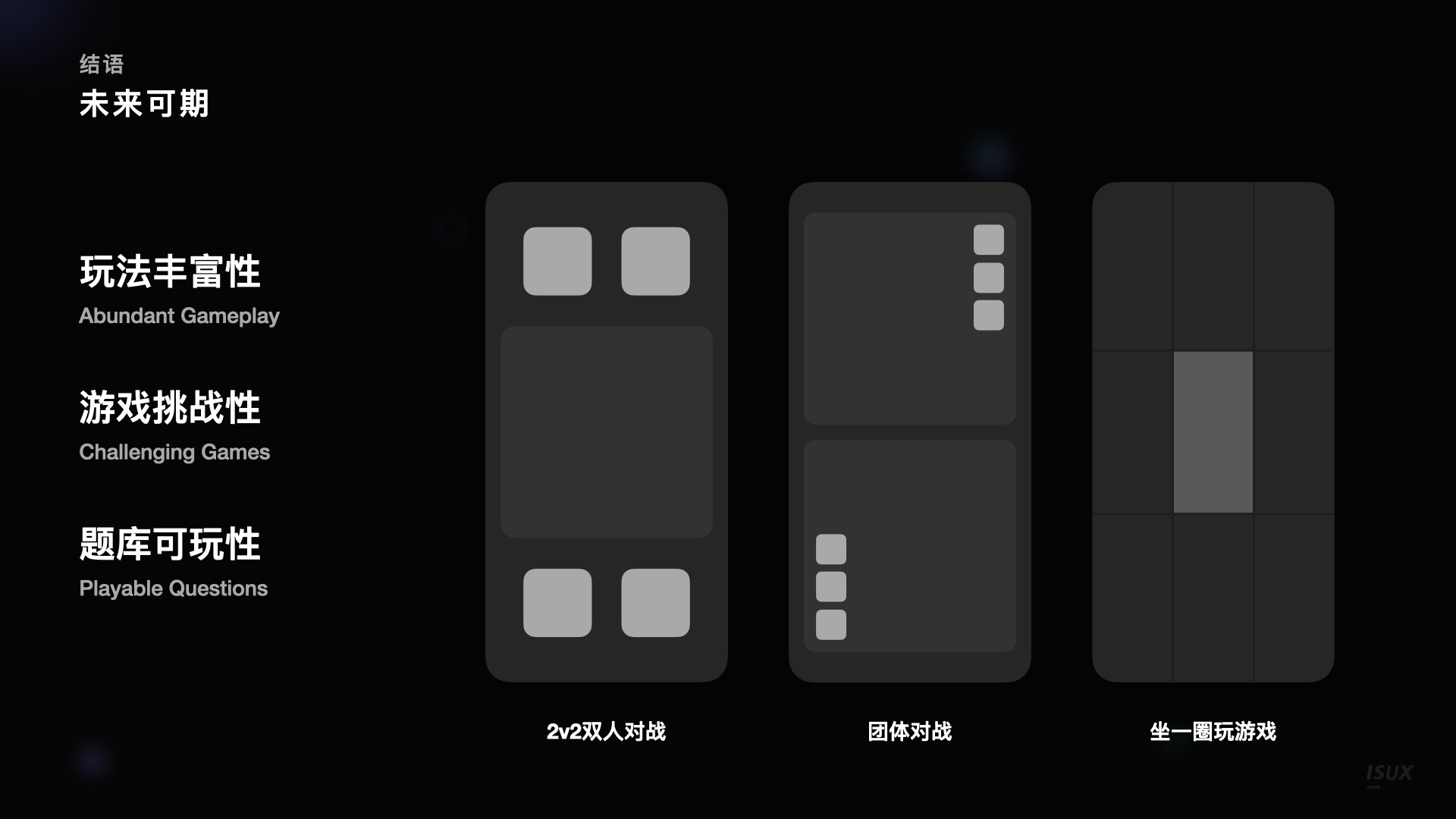
综而观之,音视频除了广泛应用在通讯场景,正逐渐赋能更多创新场景,而娱乐场景更成为兵家必争之地。QQ一起派对开启了新的娱乐形态,充分发挥音视频声影重现的独特优势,消弭了空间距离,尝试解决社交游戏产品缺少真实情境的问题,让游戏过程更具临场感,就像面对面进行游戏一般。未来将从玩法丰富性、游戏挑战性、题库可玩性三方面持续优化,打造更好玩的音视频体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
距离业界首次提出“全链路设计师”这个概念已经过去了几年,从称谓的变化我们就可以感受到设计师这一角色职责的变化。在近几年的产品设计工作中,我们和上下游之间的协作越来越紧密,介入阶段越来越往前,新的趋势对设计师也提出了更高的要求,包括更深入的产品思考,对用户的时时洞察,高效的沟通合作,以及细致的质量把控等等。那么如何成为一个全能型的互联网设计师呢?本文以日常工作流程为路径,为大家整理了一波实用小技巧和小工具。希望能够帮助大家在保持设计的专业度的同时,在工作的方方面面都能够得心应手。

有效的设计积累让我们事半功倍。养成随手记录的习惯,逐渐形成自己的素材库,不仅能够让我们在需要的时候能够快速检索灵感,偶尔回顾也总能有新的感受。
字体识别神器:WhatFont
当你想知道一个设计精美的网站设计使用了什么字体时,可以安装一款叫做 WhatFont 的浏览器插件,开启时鼠标 hover 到文字上即可快速识别出字体、字号、字重、行高和颜色。对于不习惯使用控制台的朋友来说非常简单实用。
插件最新的版本停留在 2017 年,不过在大部分网页上都是可以正常使用的。同类产品还有 Fonts Ninja 等,除了识别字体还可以收藏和管理字体,可根据你的需要进行选择。

用户体验设计档案: UXArchive
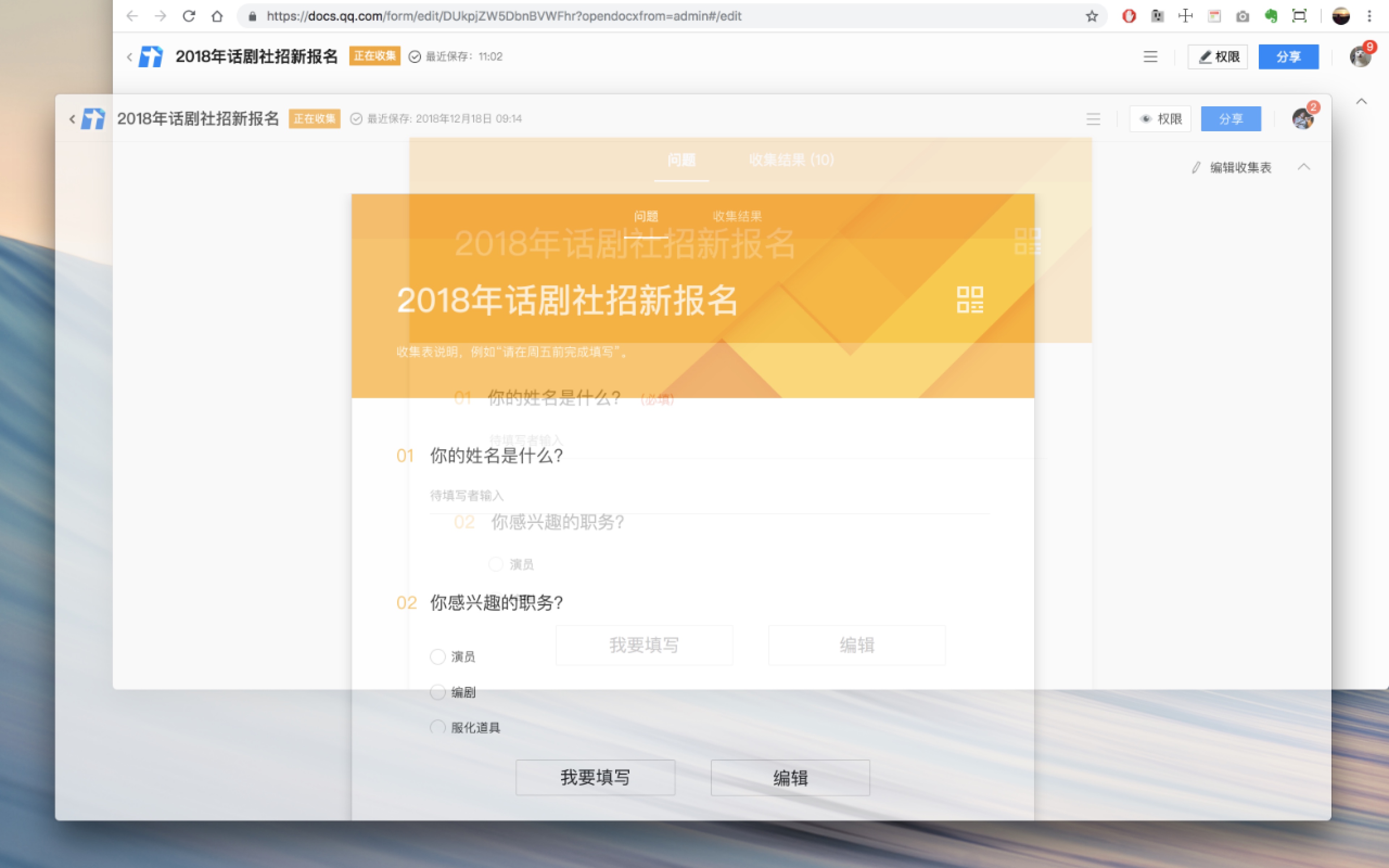
该网站收集了来自世界一流的科技公司的产品用户体验流程。例如,你正在设计“忘记密码”体验,需要参考时通常都是打开不同的 App 一个一个体验和截图。而通过这个网站,你可以根据场景快速浏览其他公司的示例,对比不同的解决方案。
地址:https://uxarchive.com/

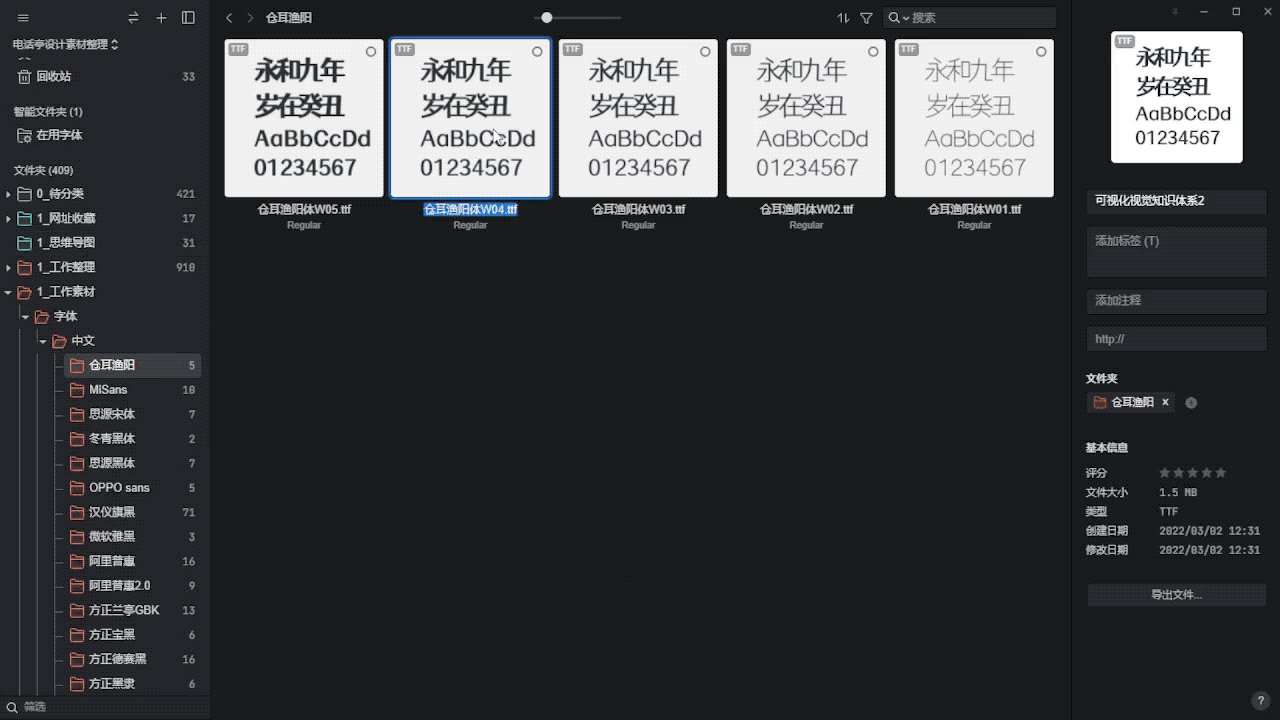
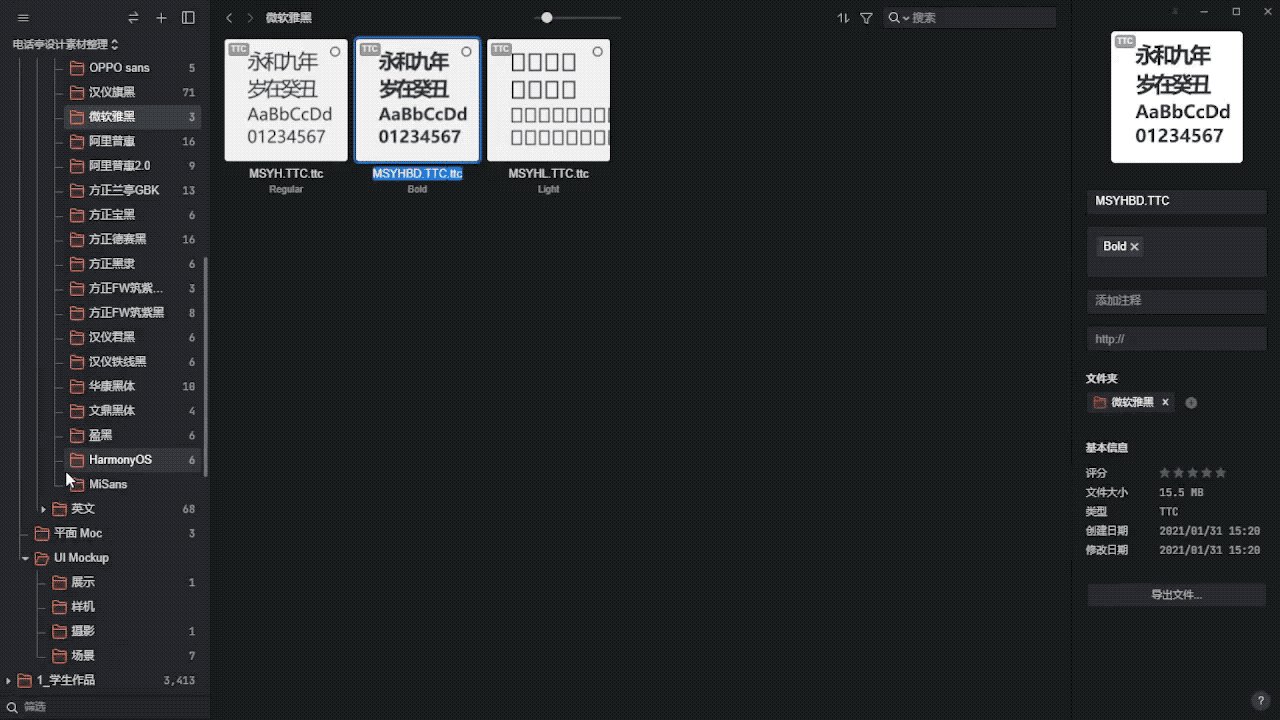
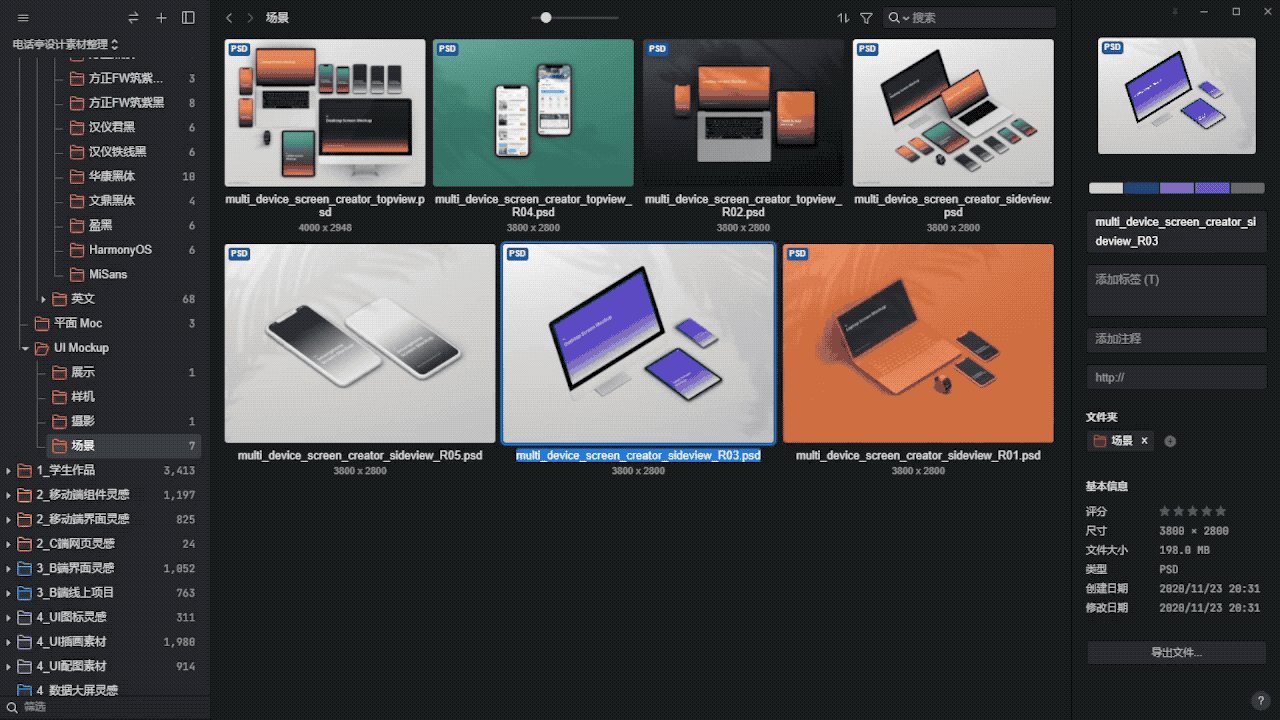
素材管理: Eagle
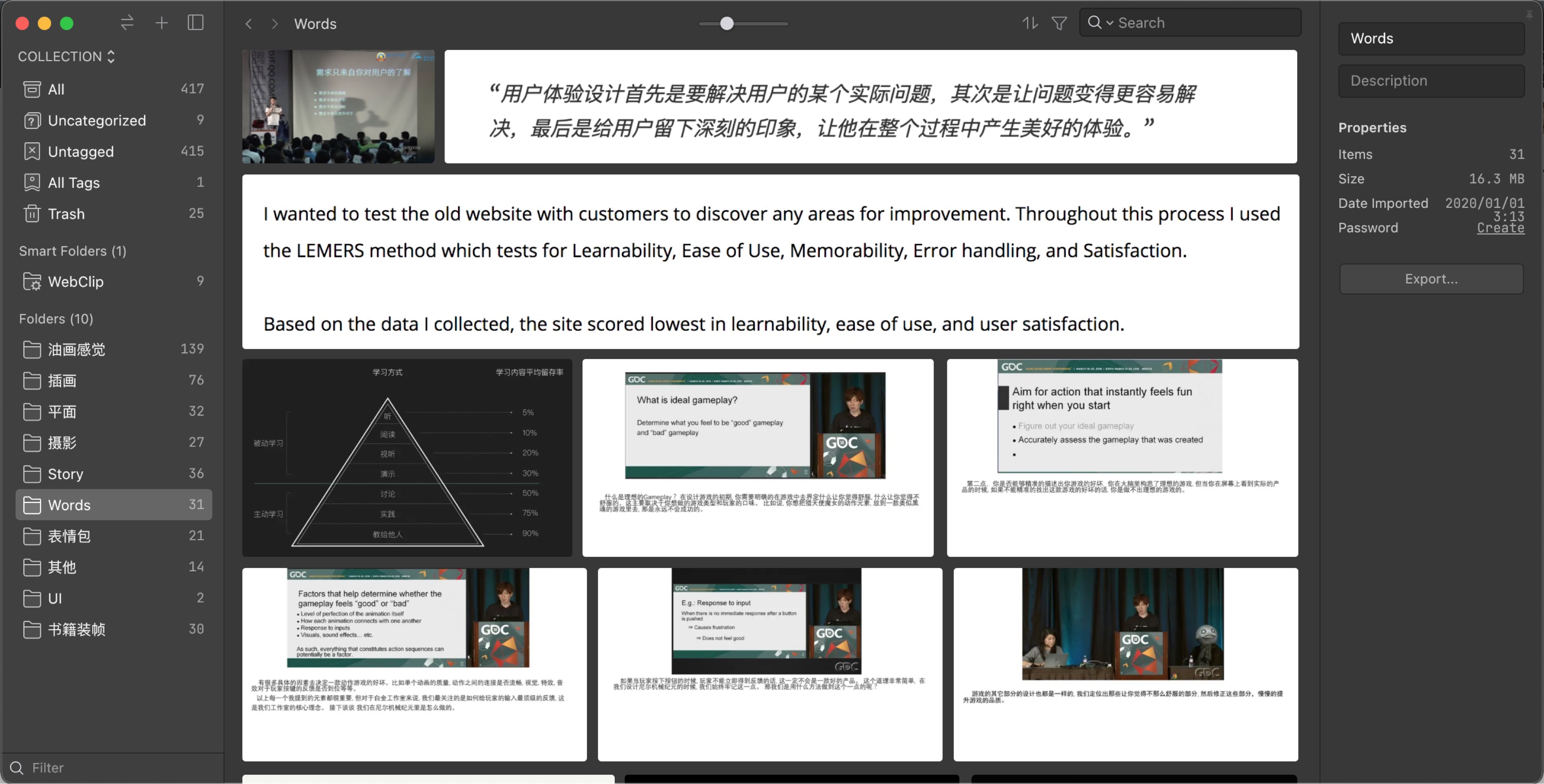
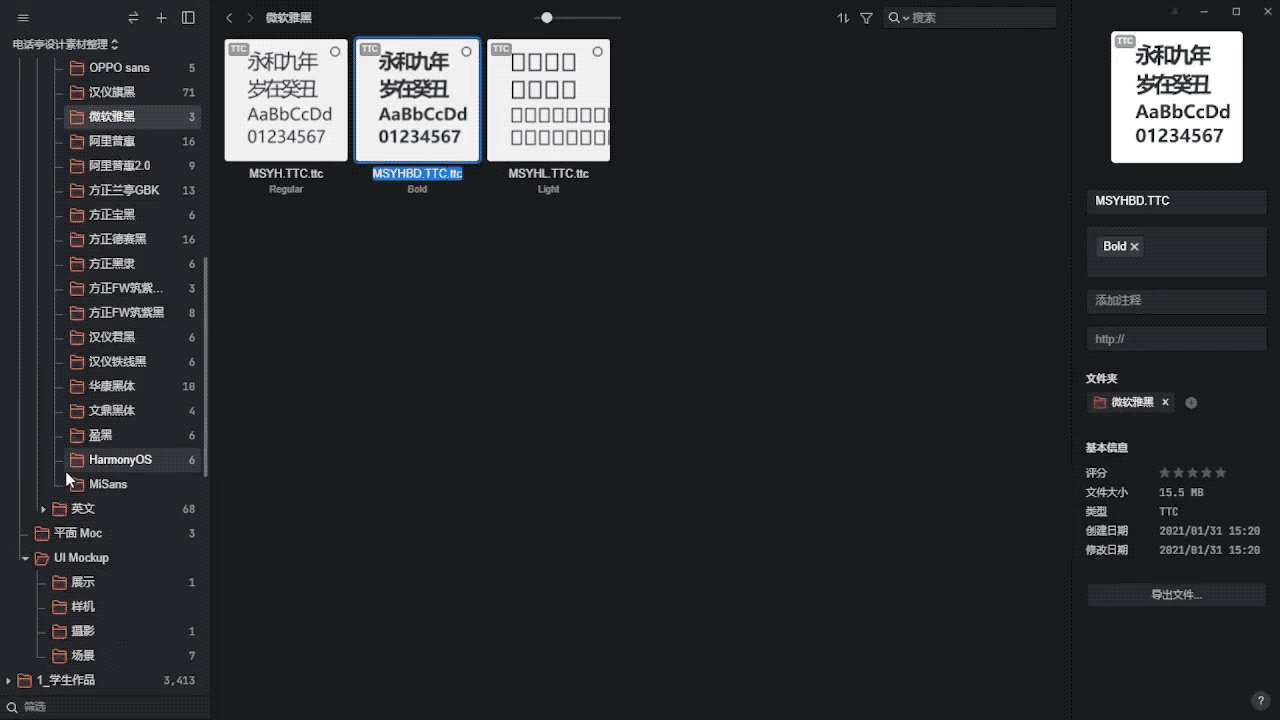
Eagle 应该是很多设计师耳熟能详的素材管理产品了,它支持图片和视频等基础格式,有丰富的标签系统和智能分类功能。此外还支持可视的字体管理,也能够预览 PSD 格式(常用的图形和文稿格式基本都支持),可用于放一些 mockup 素材。自动解析图片色板,从而允许按颜色搜索也是相当实用。
地址:https://cn.eagle.cool/


灵感速记: Flomo
Flomo 是一款非常轻量的笔记工具,用类似发微博的方式快速记录一些知识片段。相比 Eagle 用于“剪藏”已有的内容,Flomo 更注重主动创造和记录。产品的功能目前非常简单,但背后的「卡片笔记法」理念很有意思,提倡先快速积累卡片,然后通过标签和关联让结构涌现,积累知识的复利。感兴趣的朋友可以了解他们对于“知识管理”的思考。
地址:https://help.flomoapp.com/weekly/orgin

当我们进入到产品设计工作中时,了解用户往往是最重要的前提和基石。大公司的团队往往有专职的用户调研团队来协助产品设计,但对小型一点都团队可能用户调研这个流程是全部归到设计师角色里的。而且即使有专门的用研报告,直接观察用户的行为和描述往往是最直观的,也更容易洞察到问题和机会。这里介绍两种我们常用的低成本的方法。
用户反馈什么: 七麦
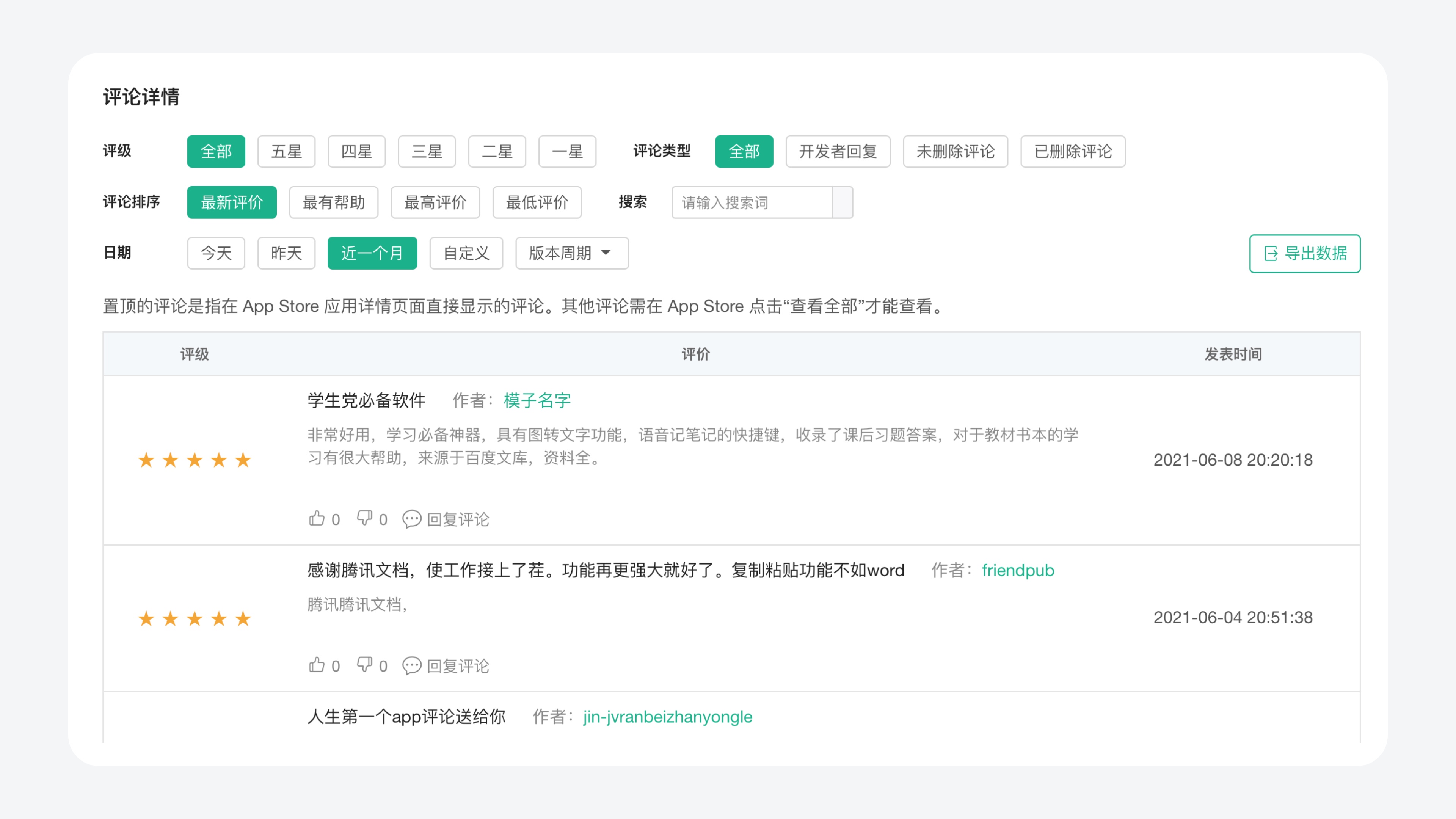
如果你的产品是一个成熟的上架了各大应用商店的 App,可以通过一些第三方平台看到各应用商店的评分评论汇总,构成和趋势,也可以将自己的 App 和竞品放到一起对比。例如我日常使用的“七麦”,可以通过微信订阅每日评分变化,也可以导出指定时间段的评论的汇总表格,做更深入的检索和分析。

用户谈论什么: 微博
商店评分和用户反馈通常的内容通常比较有针对性,大部分都是围绕已有的功能。如果想要看到用户在生活中如何使用我们的产品,使用过程中有什么样的情绪和感受,看他们如何理解在用的这个东西,则可以去社交平台上搜索产品的关键词,常常会有些很有趣的发现。据说早期微信的剪刀石头布的想法就来源于一个微博用户的分享。

来到我们最熟悉的设计实操阶段。设计类工具非常多,Sketch 和 Figma 也都有相对丰富的插件市场,这里选择了几个我们日常使用的小工具来进行分享。聪明地使用已有资源,可以帮助我们呈现最好的设计概念。
Mesh Gradient 网格渐变工具
一款 Figma 插件,Illustrator 里强大的 Mesh 功能在 Figma 里也能用了。做好的渐变还可以保存下来多次复用。

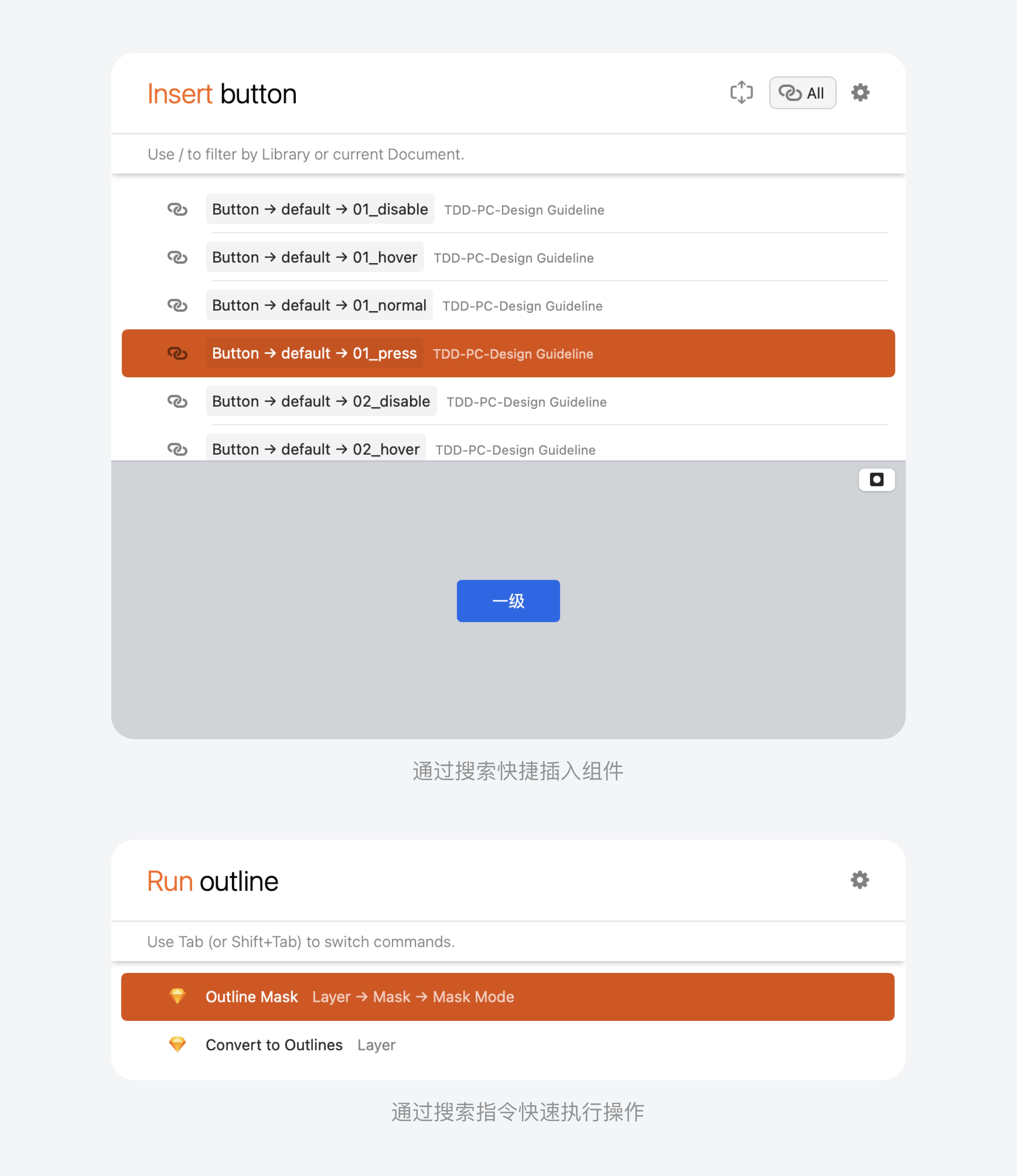
Runner Pro
如果你主力使用 Sketch,习惯键盘操作,熟悉各种指令名称,而且有完整的组件库,那么 Runner Pro 将会是一个很好的 Sketch 助手。它的使用方式就像在 Mac 中使用系统聚焦搜索,通过一个搜索框即可快速完成组件插入,指令运行,插件安装,以及快速前往某个画板。
Runner 的组件搜索支持中文,但对于多个关键词的模糊搜索还是对英文支持比较完整。

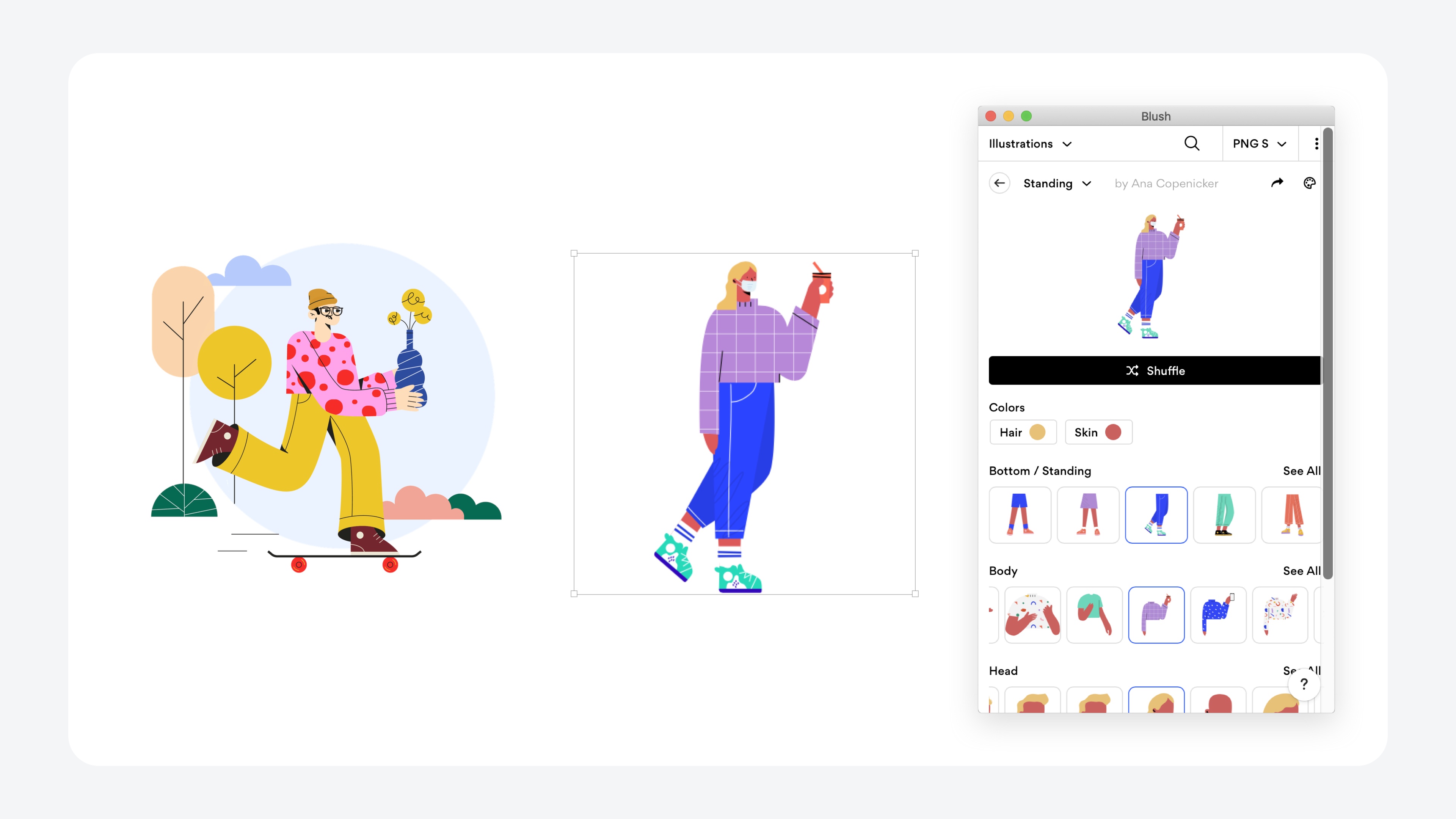
Blush 插画插件
一个由 Pablo Stanley 设计的免费可商用的手绘风格的插图库。任务造型有数十种选项可供选择,可以自定义角色的头发、裤子、肤色等等,无需打开 Illustrator 即可创建独一无二的插图。适合用来做运营插画,拼用户故事版,PPT配图等。
地址:https://blush.design/zh-CN

另外也有越来越多的设计师开始用 Figma 的原型功能直接做 PPT 了,顺应这个趋势他们还提供同系列的 ppt 模板,一键套娃。

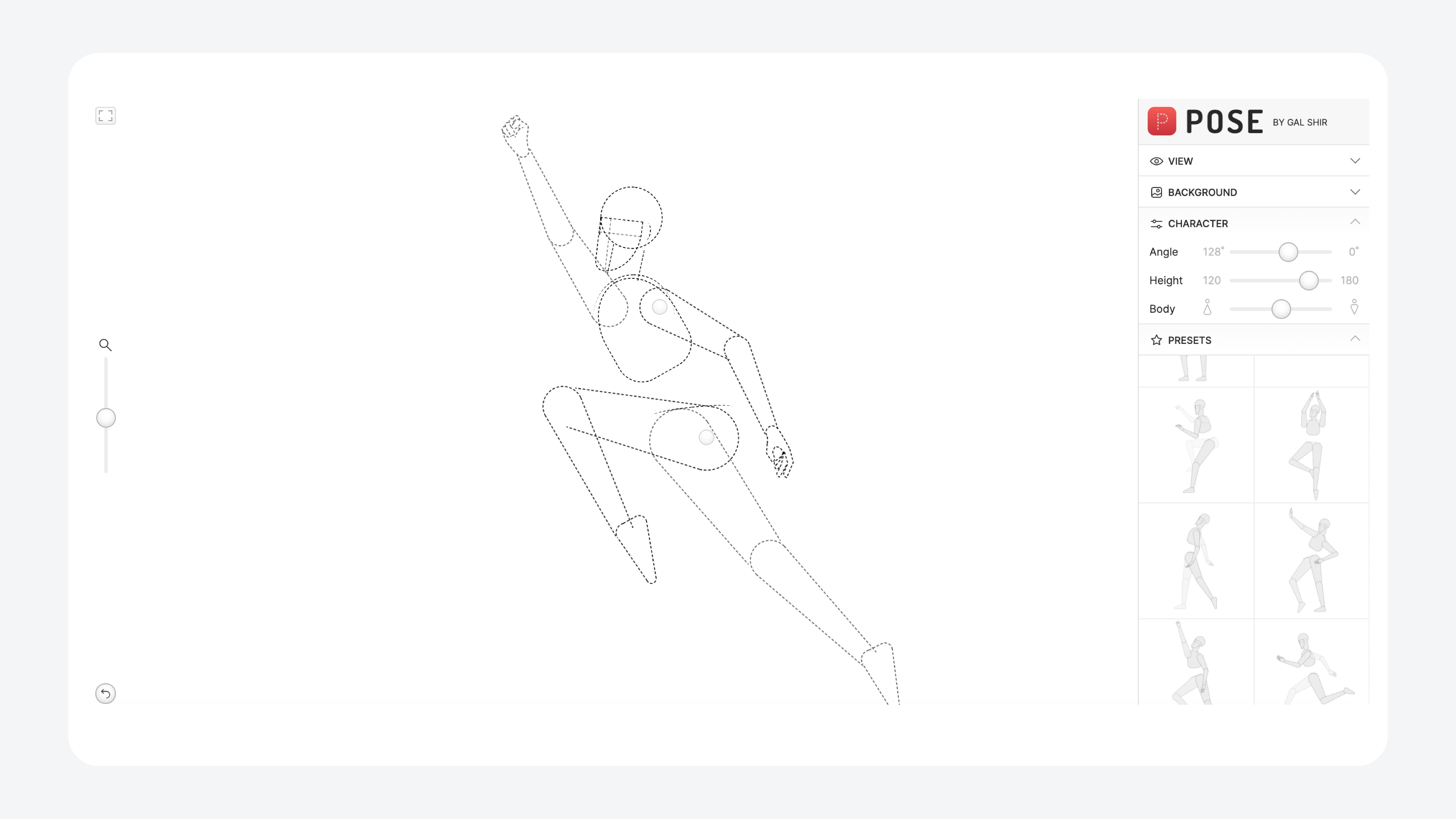
POSE 人体姿势参考
在自己画人物插画的时候,如果对人体动作和比例难以把握,那一定不能错过这个插件—POSE。它是我发现的用于创建解剖学和身体插图的最佳工具。Gal Shir 在 Behance 和 Dribbble 上都有众多的粉丝,这是他在 Snapchat 做插画师时创作的软件。
地址:https://galshir.com/pose/

动画曲线预览
细腻的动画能够让体验更有温度,这个网站提供了五种简单的网页版式和最基础的三组动画曲线,你可以选择最适合你的 demo,体验不同动画曲线在实际页面上的感受。底部还可以调整具体参数来达到想要的效果。
地址:

需求过程中我们需要反复和上下游沟通,在这个阶段里设计稿是解决方案的可视化呈现,是中间产物,首先要满足方便沟通和传递的诉求。方案定稿后,交付的则是产品的设计蓝图,首要确保方案的完整性,要能够拆解和执行。
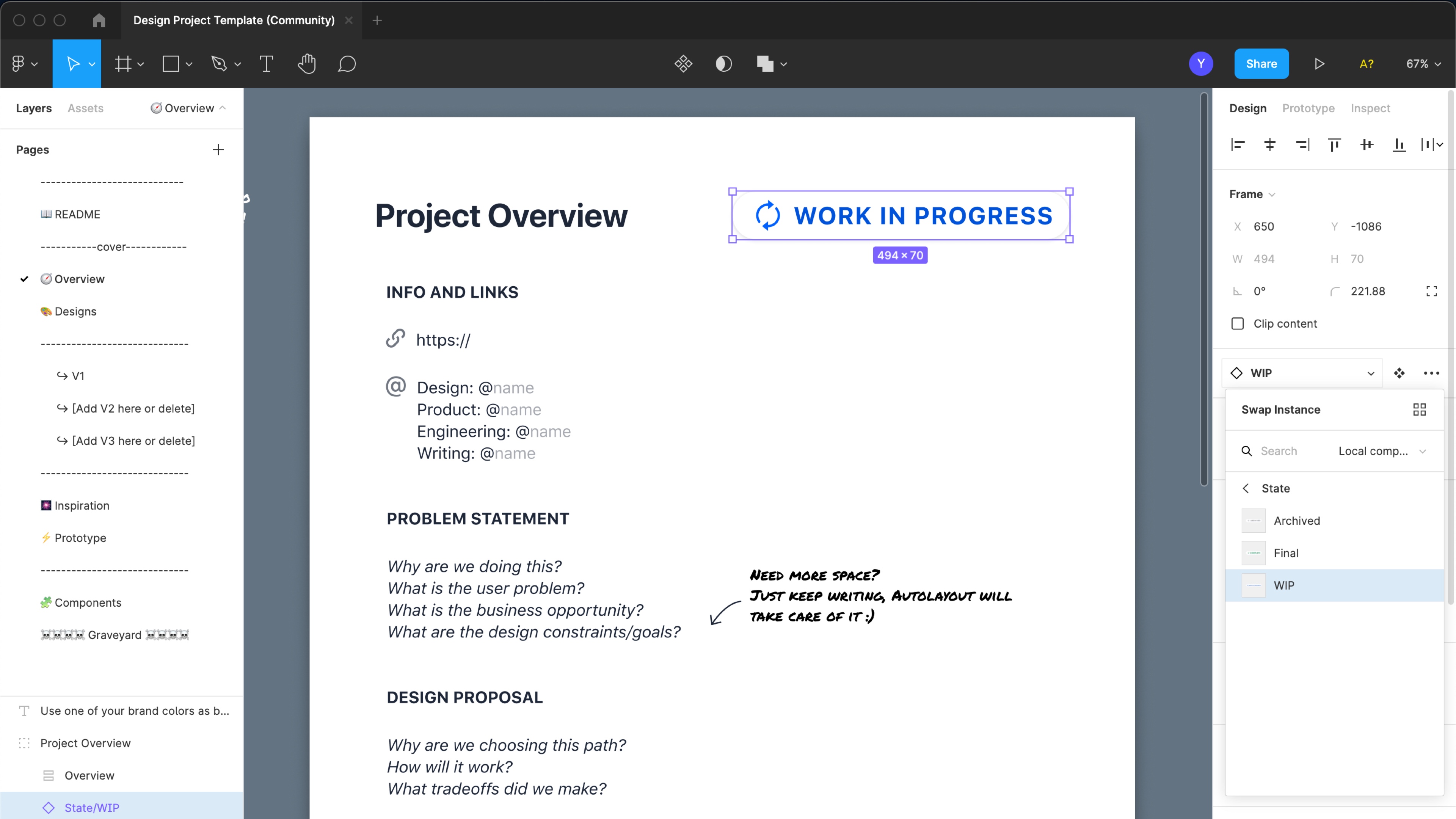
Design Project Template
这是由 Dropbox 团队整理的设计项目模板,可以从 Figma Community 中复制一份使用。每份设计稿都包含基础的项目信息,责任人,进度等概览信息,尤其对于直接和开发、产品经理共享 Figma 稿件的团队而言很好地保留了相关的上下文信息,提升项目沟通效率。

设计协作工具 XSHOW
XSHOW是一款由 ISUX 研发的高效设计协作平台,通过其官方 Sketch 插件,你可一键将设计稿上传到云端,XSHOW 会保留完整的版本记录和成员操作。上传到云端后分享给开发人员即可在线查看标注,多端预览。除此之外 XSHOW 的团队管理还可以控制权限时效,这一点在敏感项目对外合作的场景下可以说非常实用了。
地址:
https://xshow.tencent.com


还原自检 Window Resizer + Zeplin
Window Resizer 是一款 Chrome 插件,正如其名就是可以把浏览器窗口固定到指定尺寸,可用于检查网页的自适应策略,或截特定尺寸的图。
我们常常配合标注工具 Zeplin 的叠图功能使用。将浏览器设置为和设计稿相同的尺寸,再将半透明设计稿叠上去即可一眼看出网页是否还原到位,还有哪些地方需要调整。一图胜千言,再也不怕开发哥哥说“看不出来”了,显著提升了沟通效率和团队和谐气氛。

使用示例: 上层为设计稿,下层为对应浏览器尺寸的实现效果。
图片压缩工具
如果仍采用非在线的较为传统的交付方式,通常需要导出为图片发给对方。有时输出网页设计或者完整流程交互稿的尺寸较大,可以多做一步压缩工作。一来同步方案的时候合作方更容易打开,另外需要导出多个版本时占用我们自己电脑空间也比较少。
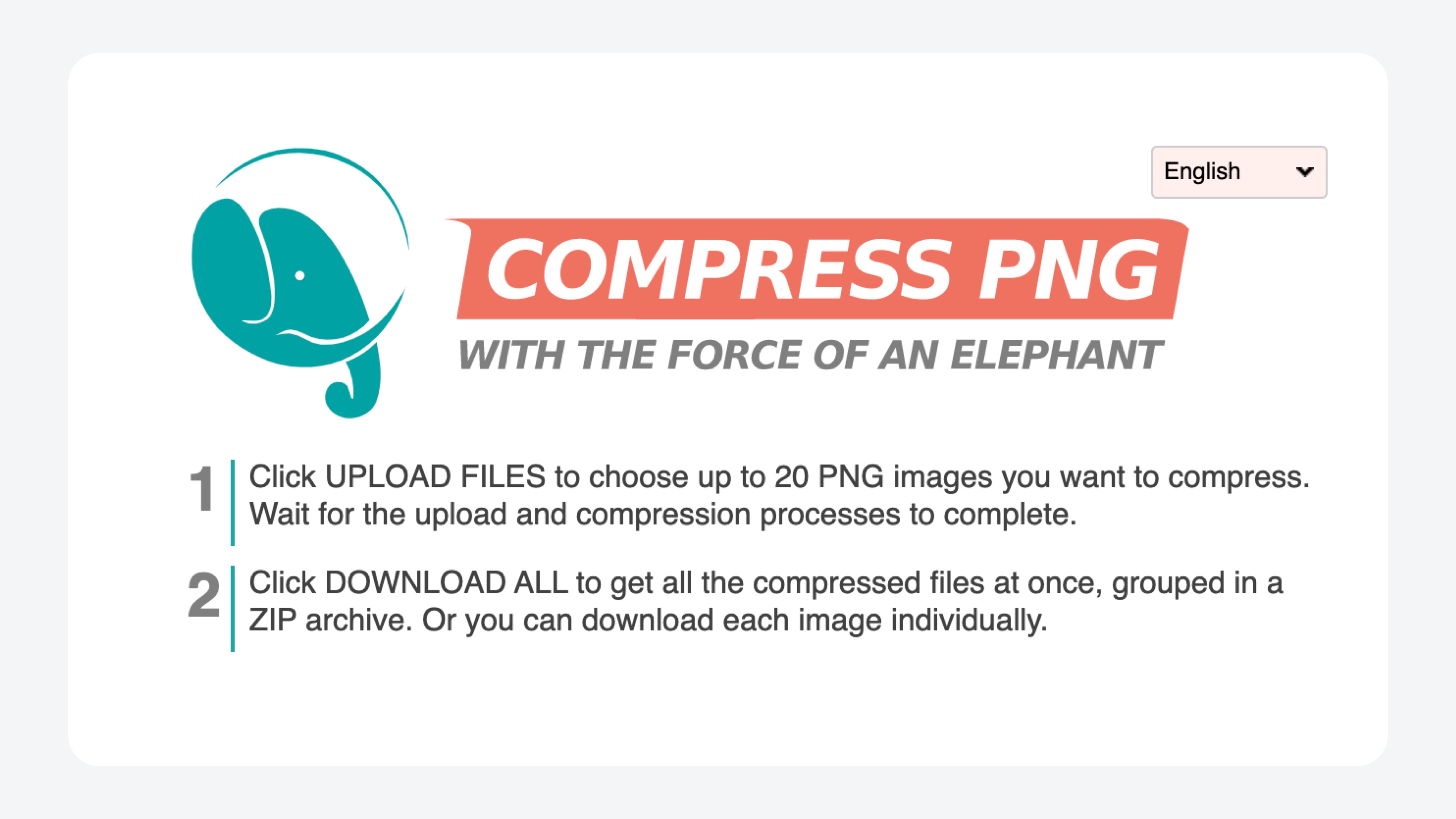
如果图片在 5M 以内或者需要批量处理,可以用 ImageOptim 或者 Tinypng 应用来进行无损压缩,通常可以减少 60-90% 左右。但如果图片尺寸超过 5M ,使用以上两个应用耗时较长而且容易失败,此时可以试试在线压缩网站 https://compresspng.com/,即使是超过 20M 的大图也可以稳定压缩。

Rotato 动态 Mockup
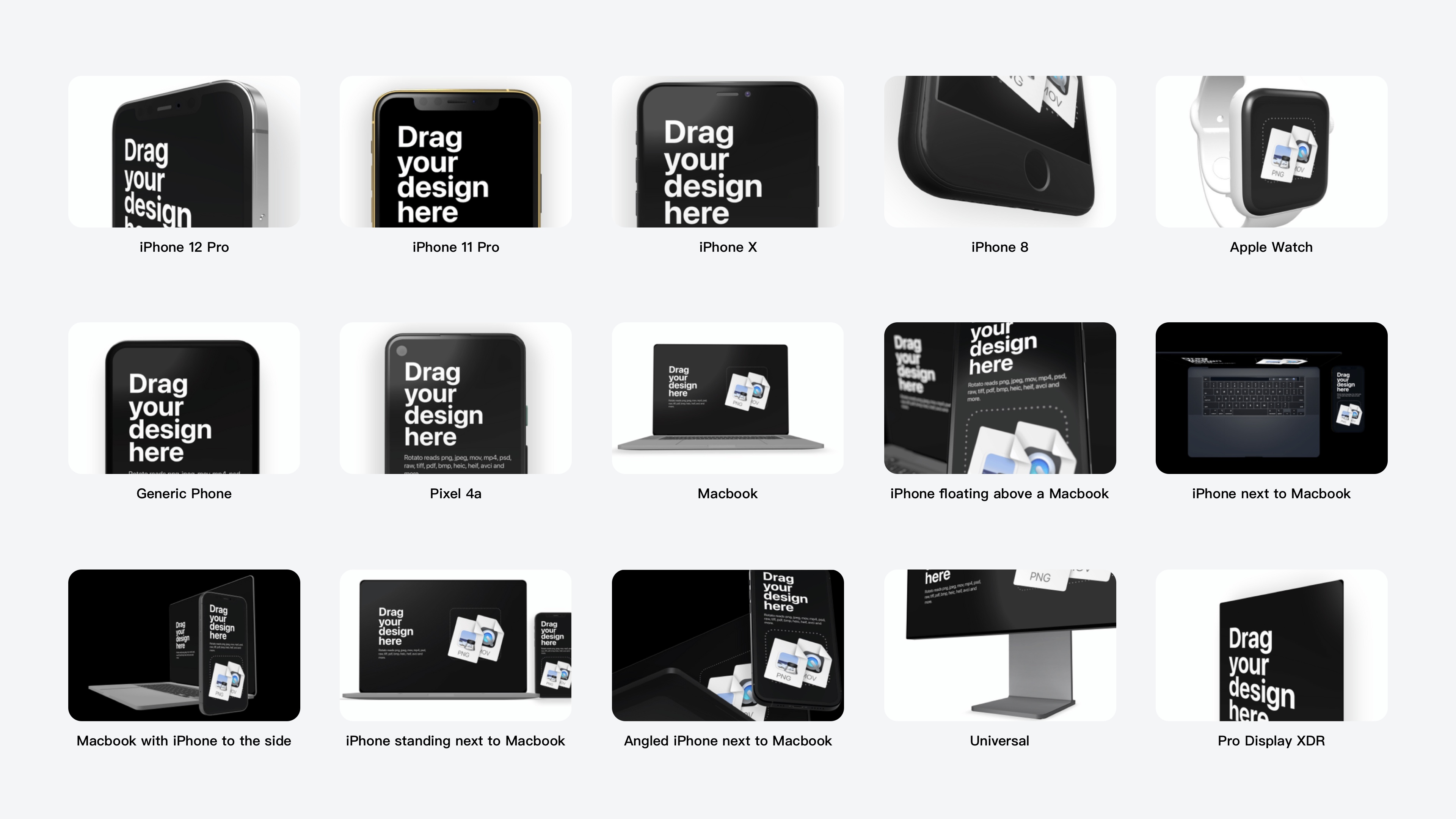
Rotato 提供了很多常见的动态 Mockup 效果,只要将你的设计稿放进去(图片或视频皆可),即可快速实现高端大气的展示效果,支持非常完备的苹果设备以及部分主流安卓设备,效果包括界面的反转,拉近,滚动展示等。
地址:
https://www.rotato.app/mockups

设计上线后效果如何?有效的验证能够帮助我们有目的持续迭代精进。
AB 测试用户样本计算小工具
AB 测试,也称为分桶测试或分批测试。AB测试本质上就是把平台的流量分为为几个不同的组进行实验,然后观察不同组的用户数据指标,例如:点击率、次日留存、人均观看时长等等核心指标,最终选择一个更有效的实验组上线。
在开始设计实验之前,需要明确实验的目标。基于假设方案中的元素个数,AB 测试可以分为单一变量测试和多变量测试。这里以单一变量为例来进行简单的说明,如何进行流量分桶。我们推荐这个免费的小工具,来进行流量分配:https://www.evanmiller.org/ab-testing/sample-size.html,根据实验的预期结果,大盘用户量,来确定实验所需最小流量。
以腾讯文档里面某一个按钮的点击率为例,目前大盘点击率为5%,预期实验能够提升0.5pp。

这个工具还可以进行很多其他维度的流量配置,感兴趣的同学可以进行深入的研究。我们希望大家在设计的同时,能够大胆创新的提出假设,然后进行科学的验证,从而得到一个更有效的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Meet more beautiful colors.

在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。
在设计系统的实际运行中,我们也需要着眼于如何应用调色板,建设协同工作流,并给各个角色提供有关色彩的扩展指导,以达到在腾讯文档中构建一致且有品牌感的数字界面并有效提升效率的目的。


在建设腾讯文档色彩系统的工作中,我们首先构建了一个包含品牌色、灰色、辅助色的调色板,但仅有这个调色板不足以支撑我们流畅、无障碍的协同工作。日常工作中,“这里我用哪个蓝色?”“这里我用哪个灰色?”“开发同学能否快速的变更某些元素的颜色?”等等问题层出不穷,建设系统的协同工作流迫在眉睫。
HIG强调不要在APP中使用“硬代码”,即十六进制色值进行编码,但前期我们构建的调色板仅有色值,这种硬代码应用到app中导致项目效率低下,维护也会成本激增。
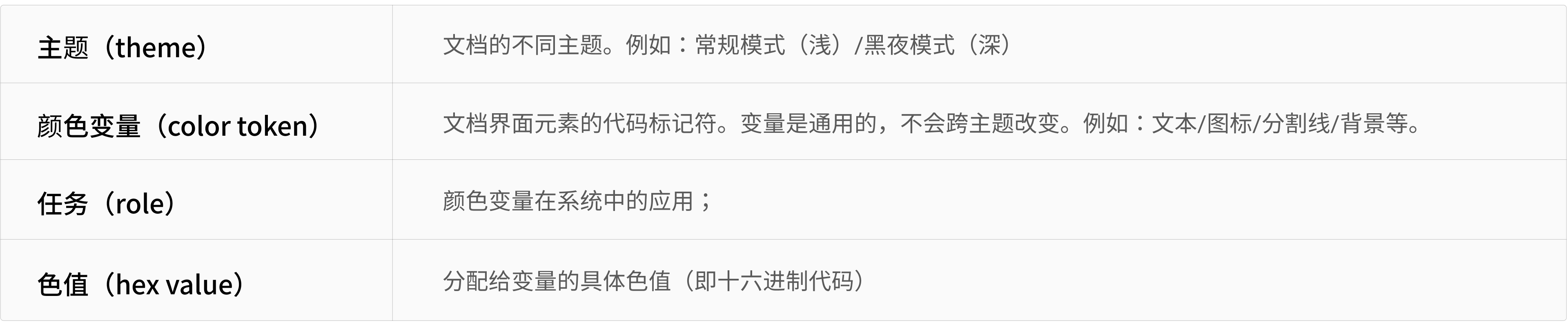
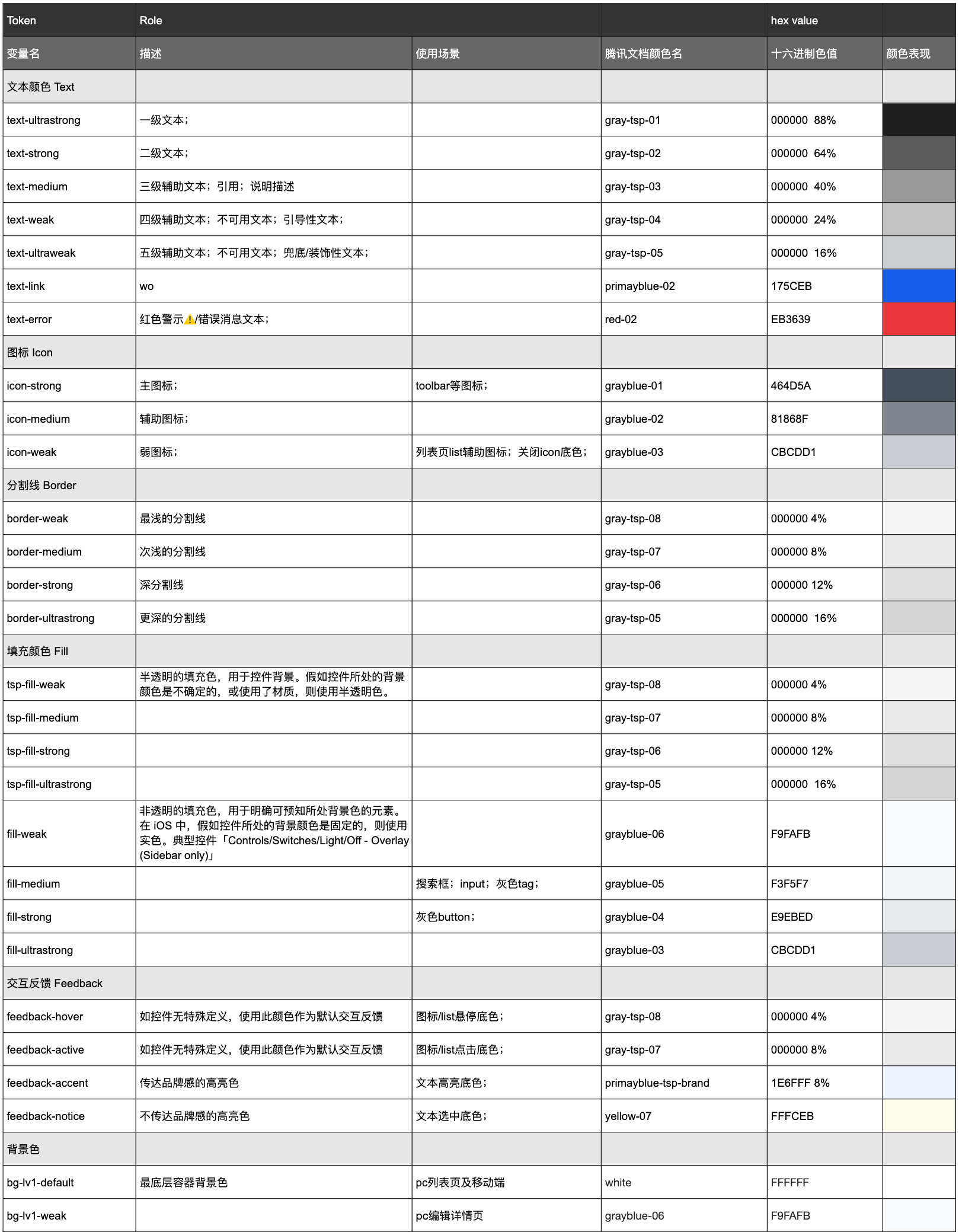
于是在腾讯文档中,我们开始采用颜色变量(color token)和主题(theme)来管理颜色,颜色变量(color token)基于任务(role)、主题(theme),为UI中的任务指定十六进制代码的色值(hex value),以弭平设计师之间、开发与设计师之间的沟壑,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
所谓颜色变量,通俗的意思就是可以将一个颜色按任务用途去抽象,抽象成一个有命名的颜色样式,这个颜色样式就是颜色变量。
在设计或者代码中,可以通过修改这个颜色变量的值来进行全局颜色的更新。例如,我们现在需要给button一个颜色,不要将其写为 #1E6FFF这样的色值,而是将button的颜色指定为命名是Fill-01的颜色变量, 如果有重大版本更新,仅需将颜色变量Fill-01的色值更新,即可实现全局颜色的高效更新。如果在不同的主题下(例如浅色/深色模式)button有不同的颜色表现,颜色变量Fill-01可以在不同主题下,映射不同的十六进制色值。这就是我们建设协同工作流的的基础逻辑。

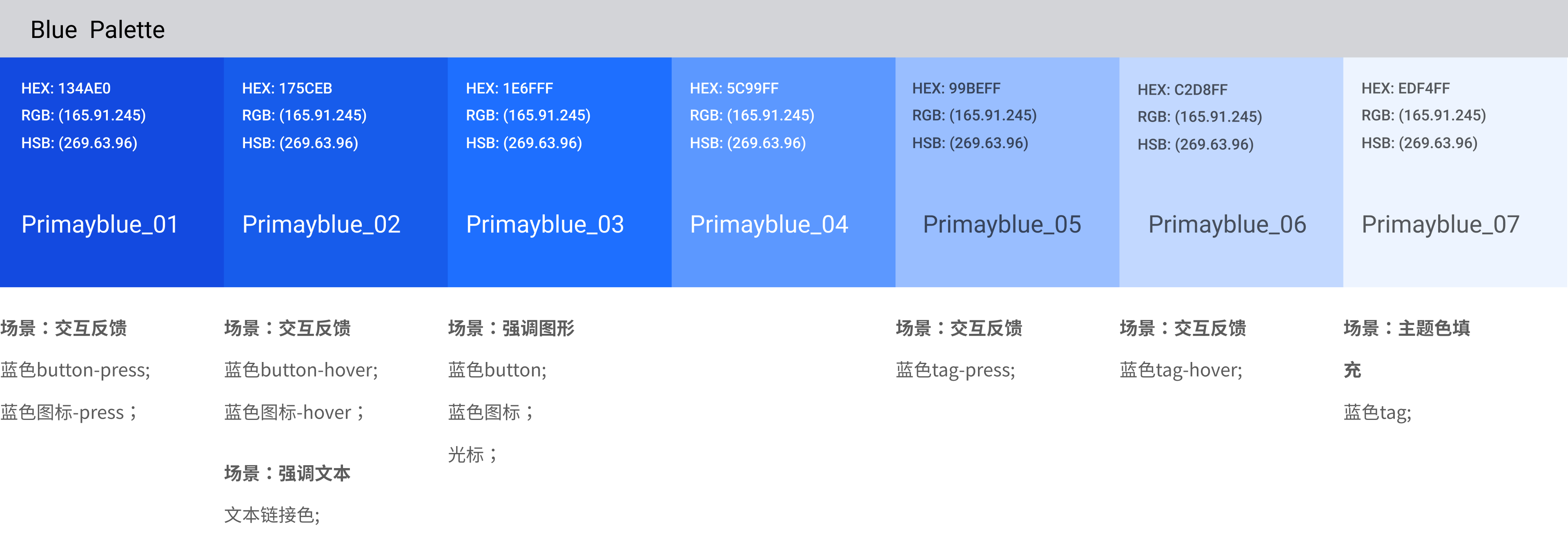
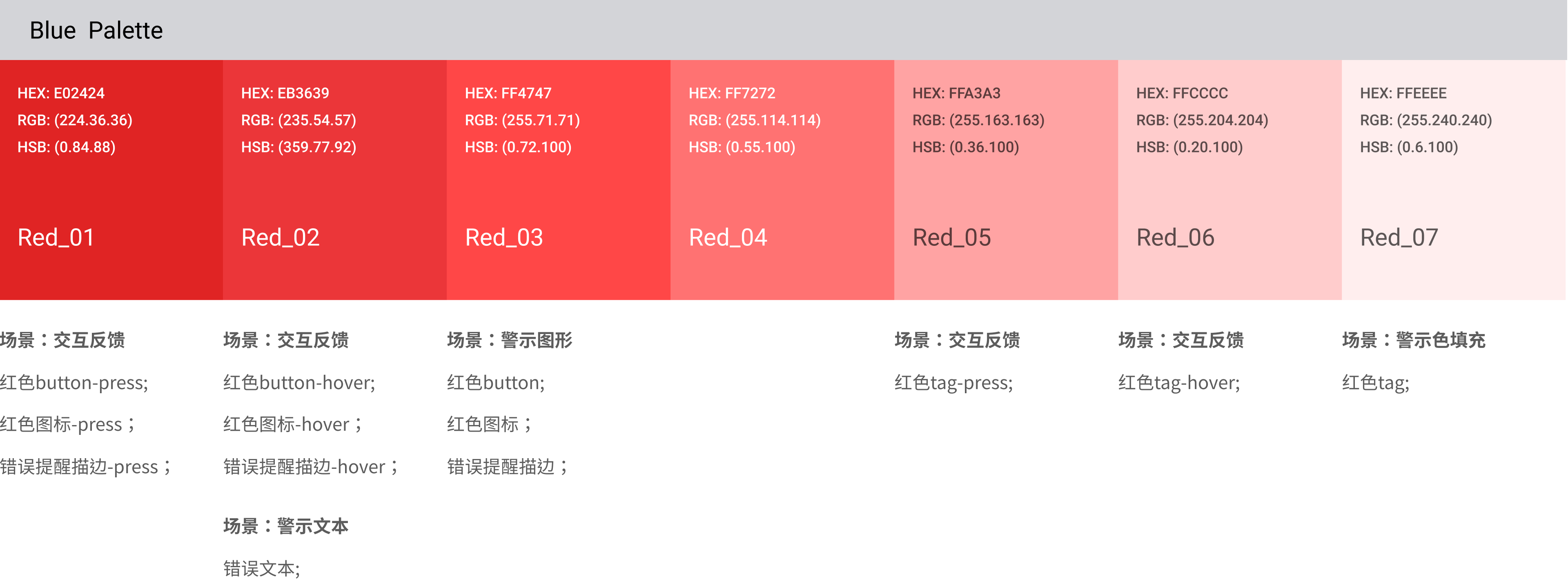
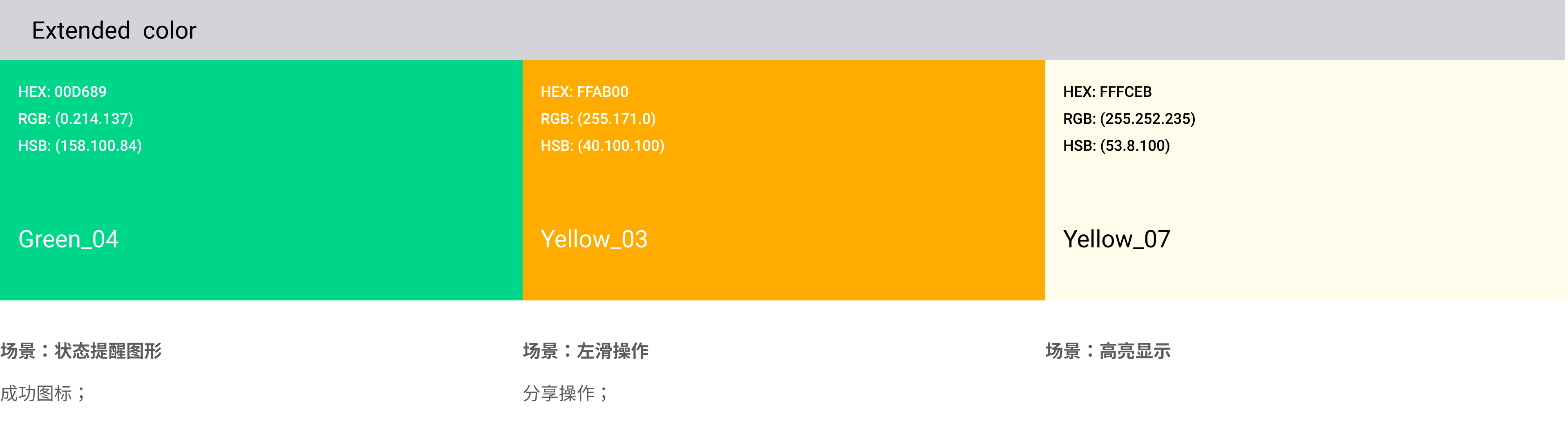
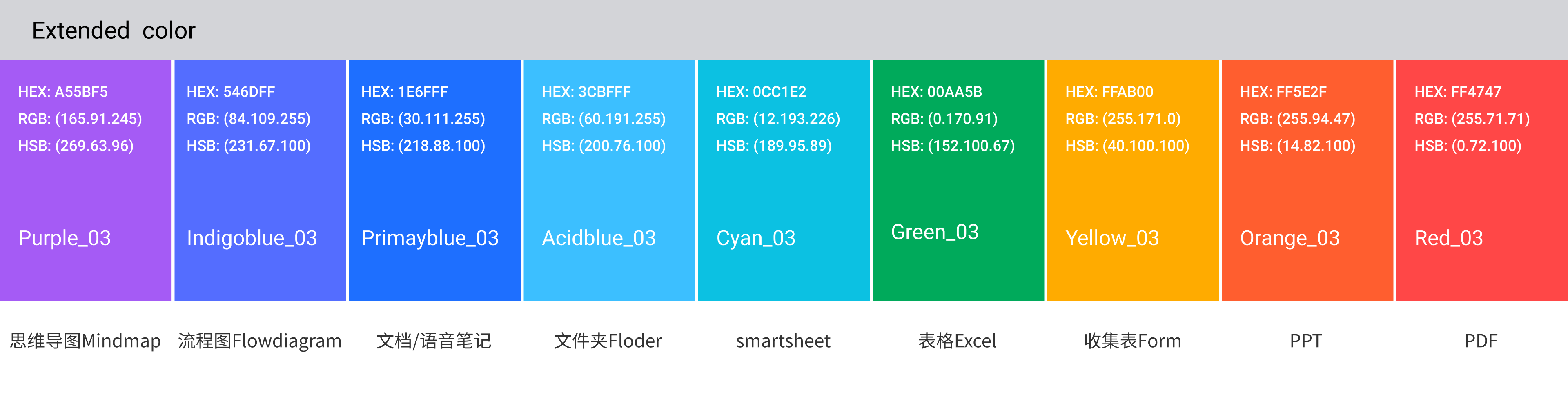
调色板的各个色值(hex value)是最底层的基础样式,我们将色板上的颜色进行规则化命名,以方便后期将其引用到颜色变量中。
腾讯文档包含核心蓝色、蓝灰色、中性灰色及其他辅助色,按照颜色属性,将其命名为:Primayblue、Gray、Grayblue、Purple、Indigoblue、Acidblue、Cyan、Greenblue、Yellow、Orange、Red,并在命名中加入色阶后缀。
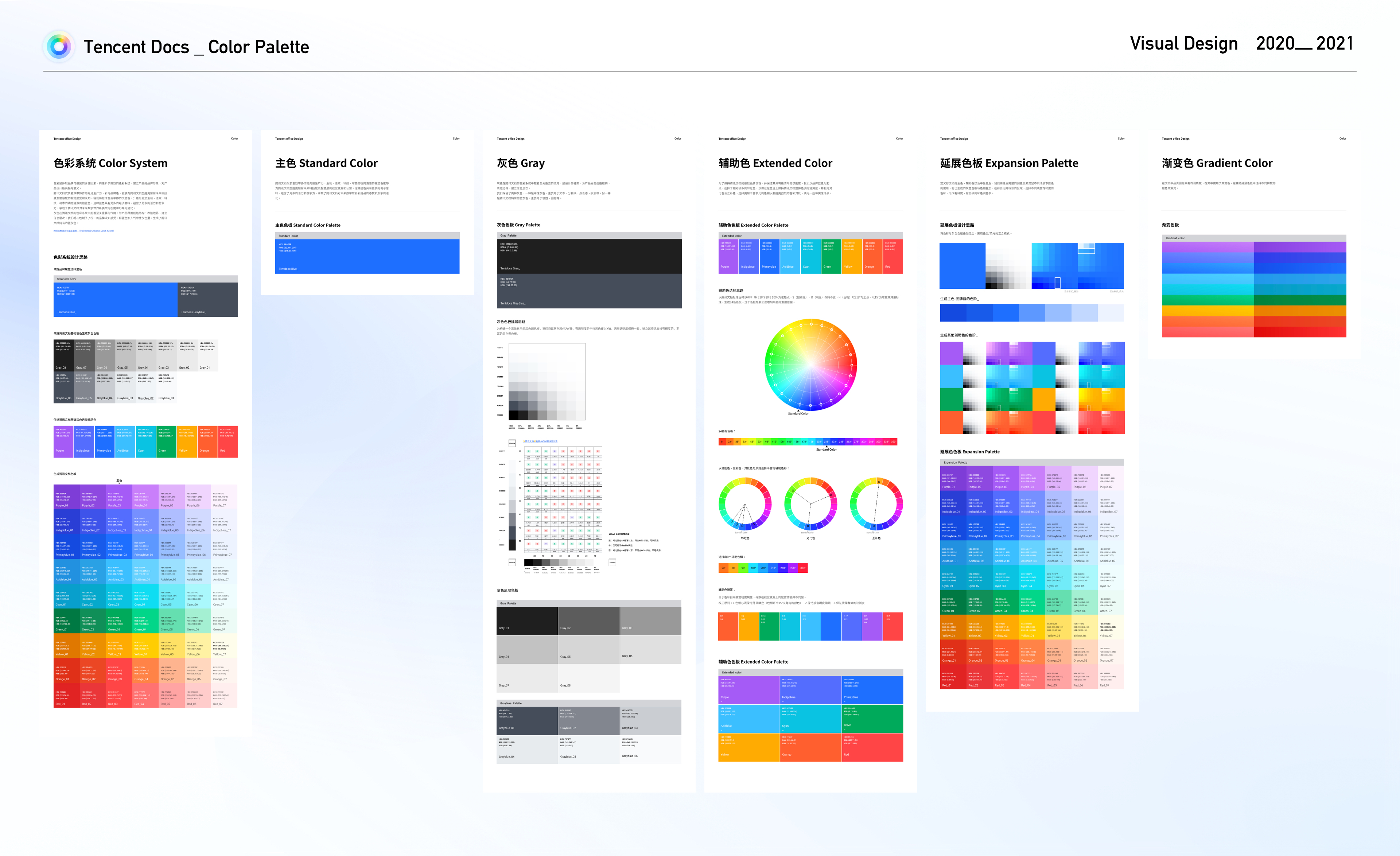
*腾讯文档调色板命名图表

1、 从调色板中选择合适的颜色并测试
从调色板中根据UI中的任务挑选合适的颜色并进行可用性测试,做具体任务中颜色选择的最优解。
例如,我们需要选择一个蓝色作为链接色,作为文本,对比度必须达到4.5:1以上才符合WCAG2.0的可用性标准。经过测试我们选择了primayblue-02作为链接色。

腾讯文档的界面中,灰色系列占主导地位,起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。在调色板中,我们选择了两种灰色:中性灰色和蓝灰色,来支撑系统的设计。蓝色系列是腾讯文档产品和体验的主要动作颜色。

同时我们也使用了其他颜色以满足一些冲突性任务(警示等)的颜色使用,这些颜色需要谨慎、有目的地使用。

经常会有设计师问,“这里我能用这个灰色吗?”出现这种问题,根本上还是颜色使用规则定义的不够清晰,含混的口口相传的规则会导致更多的混乱。于是,需要我们根据任务和使用场景把颜色的使用规则清晰的定义。
首先定义在界面中占主导地位的灰色、蓝色的使用规则。
在腾讯文档中,蓝灰色与品牌蓝共同建立品牌印象,由此,蓝灰色主要应用于与风格相关的场景。包括:图标色、填充底色及大面积的背景色等。

中性灰色主要应用于一些全局系统行为。如:文本、分割线及交互反馈hover、press等场景。

品牌蓝色主要应用于系统中的各种行为,如蓝色图标、button、文本链接等。

其次定义在界面中用于警示、状态提醒的其他颜色的使用规则。
红色主要应用于系统中需要警示的场景,如红色警示图形、错误文本、红色tag等。

在腾讯文档中,会针对不同的任务应用不同的颜色,如左滑操作、成功提示、高亮显示等。

在腾讯文档中,不同的品类有不同的基准色。

定义了颜色在系统设计中的使用规则后,我们需要根据颜色变量的使用用途对其进行语义化命名。一套好的语义化命名规则需要易于维护且具备可拓展性,如果只是将调色板的色值命名为 blue-01、blue-02... ,语义化的收益并不明显。哪天设计团队需要调整品牌风格,或是苹果又掀起什么新潮流,把所有命名为 blue_x 的变量改为 gradient_serenity, 对于开发来说也是巨大的灾难。
根据 HIG 的建议,语义化命名不应该描述外观或者色值,而是指明这个颜色的任务用途——标签 Labels,分割线 Sepatators 或者填充 Fill。
在思考如何赋予颜色语义化的命名时,设计师也需要用更概括和结构化的视角来看待界面设计,同时也需与开发同学达成一致,使用同样的命名,满足以更好地维护一套收敛和统一的设计语言。
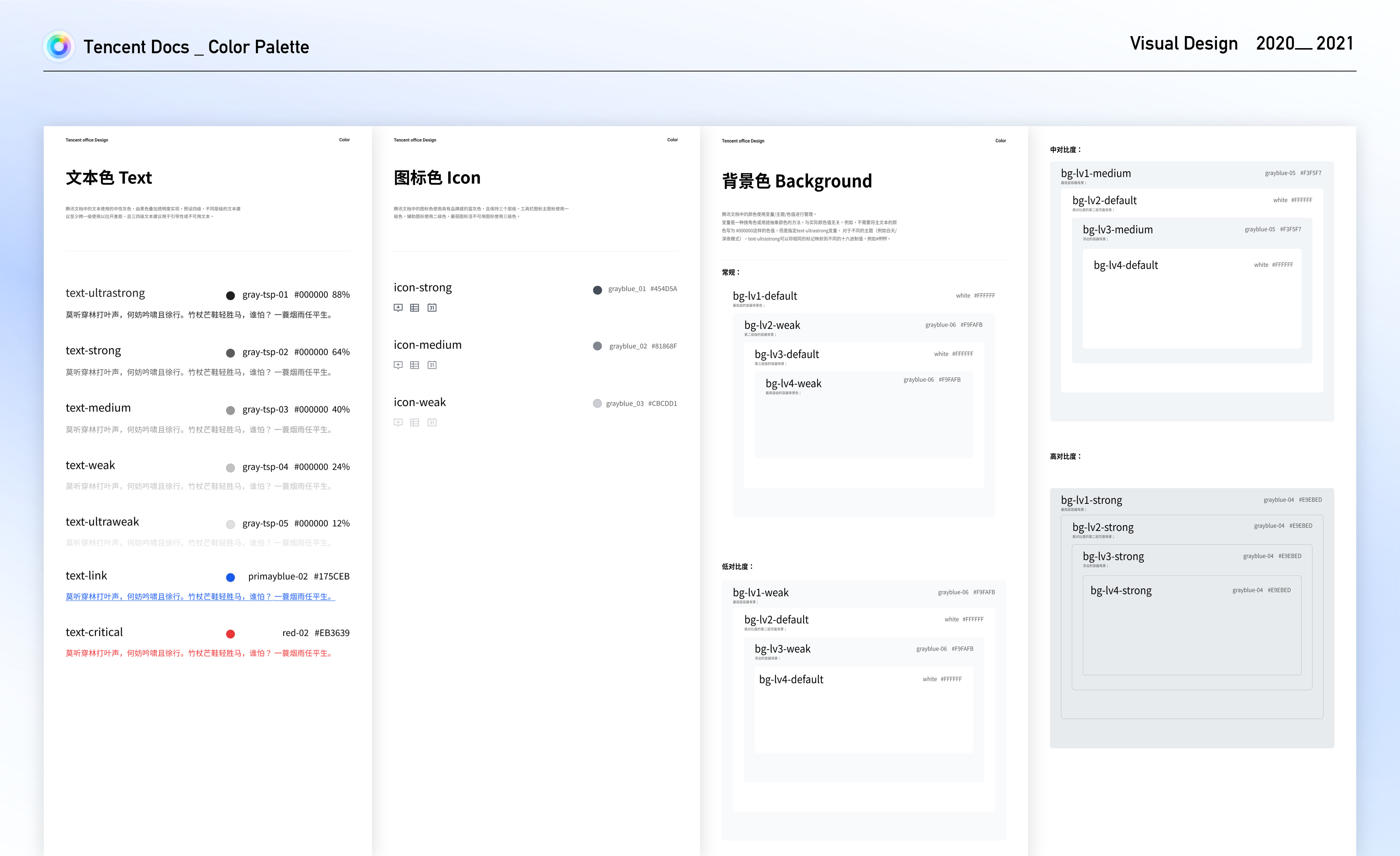
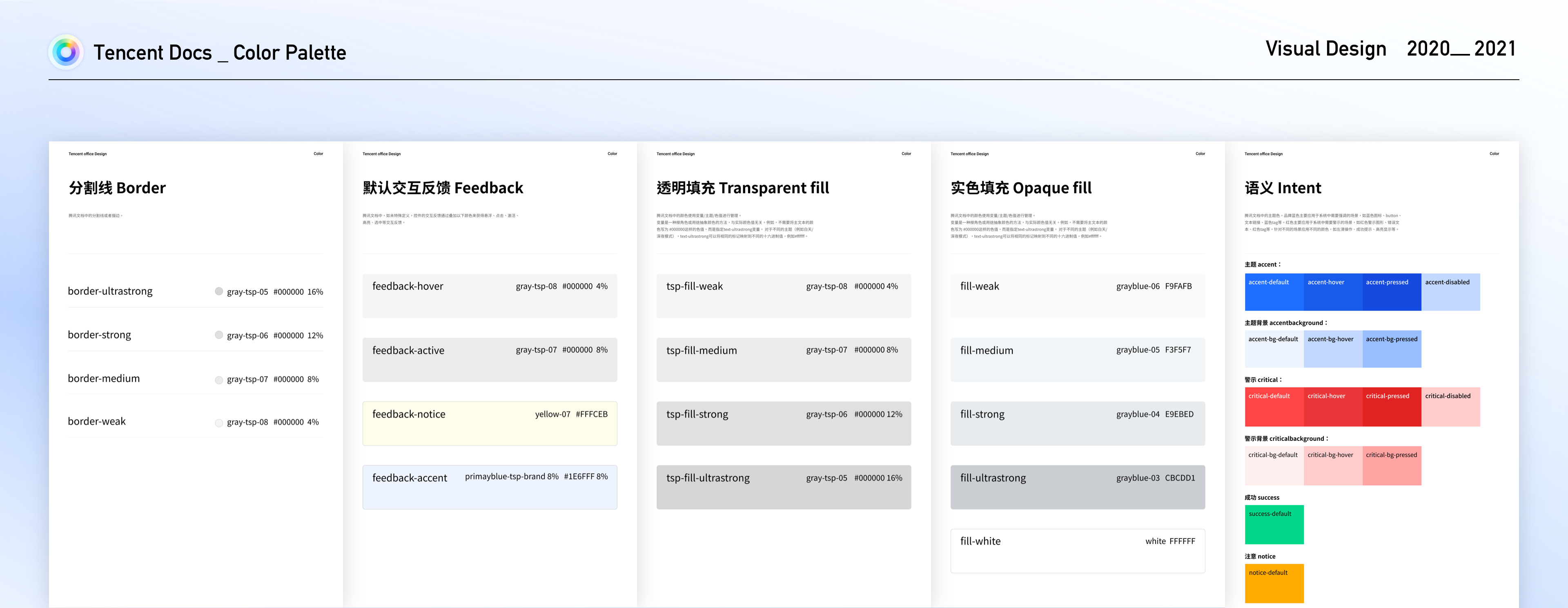
在腾讯文档中,颜色的任务用途定义为为以下几种:背景色 Background、文本色Text、图标色Icon、分割线 Border、透明填充 Transparent fill 、实色填充 Opaque fill 、默认交互反馈 Feedback、语义 Intent。统一使用ultrastrong、strong、medium、weak、ultraweak作为后缀来表达颜色强度。在需要更明确的用途说明的任务中,直接描述其用途,例如:hover,pressed、disabled等。


以上种种,最终目的在于建设团队的协同工作流,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于设计利用变量及组件、开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
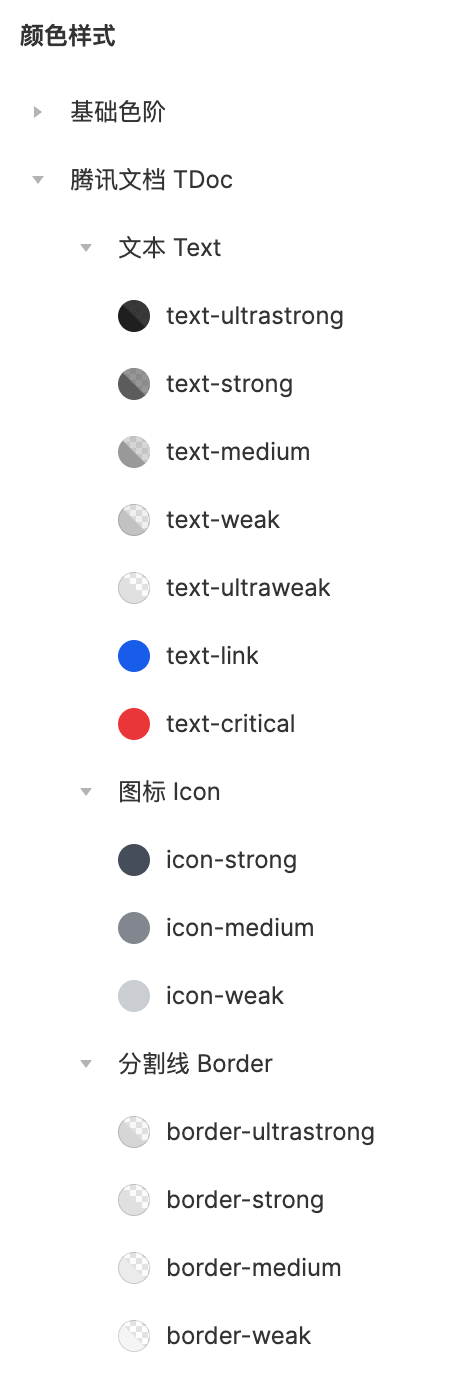
在设计系统中,颜色变量属于底层的设计原子,需要将其生成为颜色变量并嵌入到设计组件中,便于设计内部使用。我们将已根据任务用途命名的色值,生成figma中的颜色样式(color style),后续无论是进行组件的设计,还是项目的设计,都可以直接赋予设计元素明确的颜色样式。

我们生成了一个面向内部、外部的颜色变量表,进行颜色变量的说明和信息的同步,沉淀落到实处的资料文档。(此处推荐使用腾讯文档,多人协作实时沟通~)

最终形成了设计组件库与开发组件库的联动,构建了一个协同工作流,横向提升工作效率。

上篇的调色板设计后,一直在酝酿这篇调色板的实际应用。在设计一个较为复杂、庞大的产品时,提效是永恒的课题。痛过、踩过坑的设计师应该深有感触,沟通的无力、推动的困难都推动着我们发动自己的能量去想办法提效。
设计师们可以在自己的项目中与开发同学多多沟通,尝试这种方法,去建设更高效的色彩设计系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

交互文档,是一份用来解释项目交互方式、内容、规则的说明文档,也叫 DRD ( Design Requirement Document )。
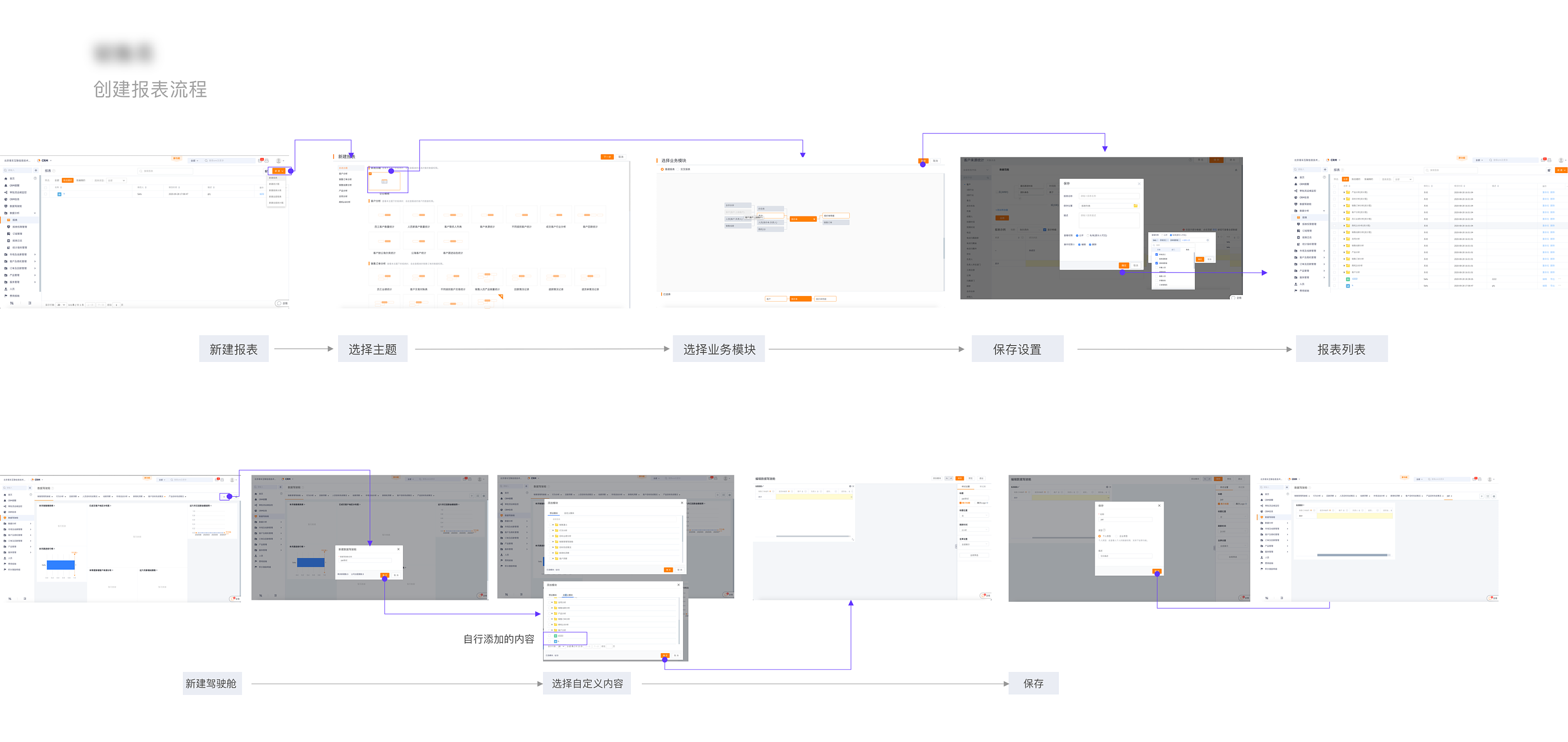
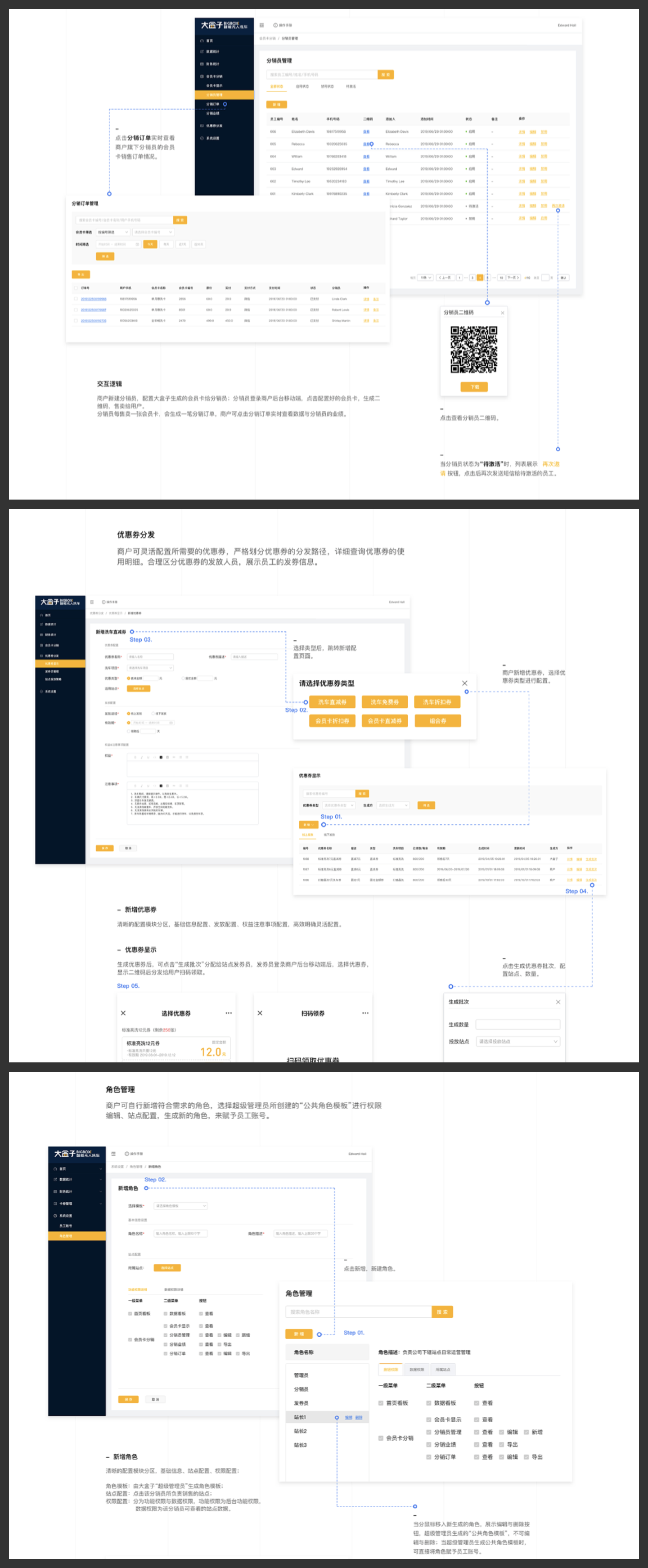
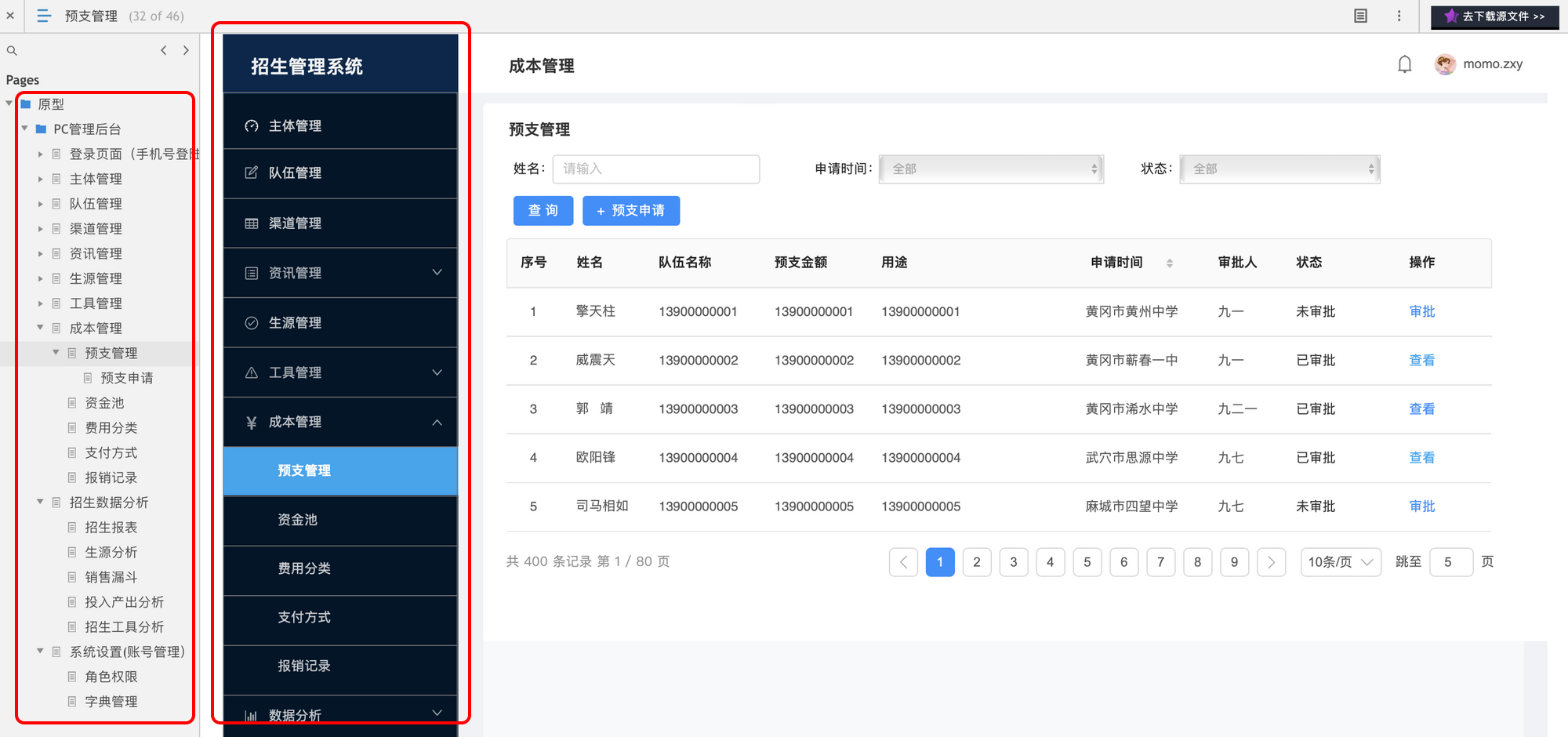
在过去的分享中,我们有解释过,B 端项目会包含大量的交互内容,需要前期绘制交互原型来展示和确认交互方案。

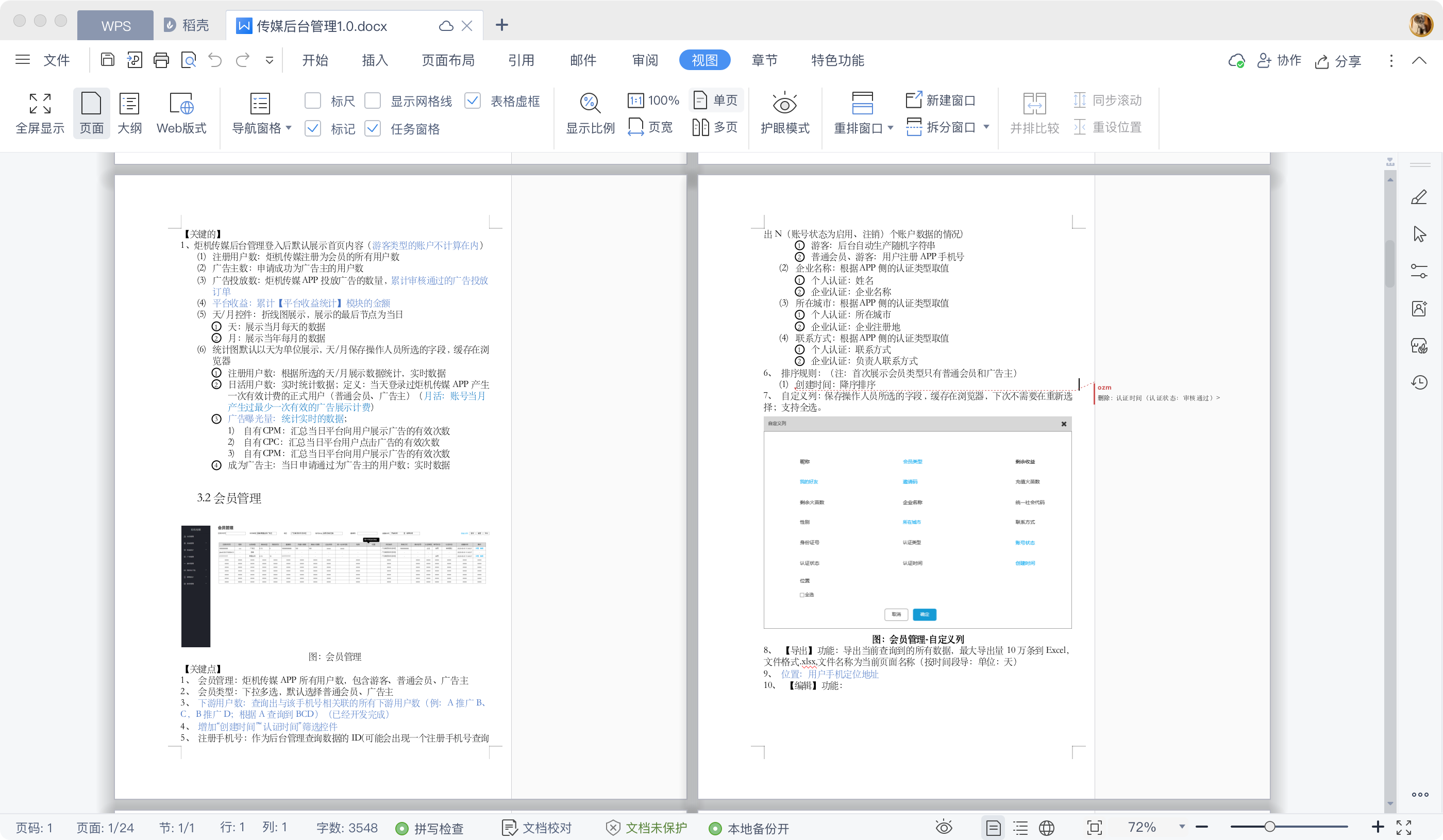
如果是比较简单的小型项目,或成熟产品的小迭代,那么这样的连线图确实就足以表达交互的意图和方案了,写太多注释文字反而会画蛇添足提高观看者的认知成本。
但是,如果项目和展示的流程内容,逻辑非常复杂,包含非常多的选项和状态,那么单靠原型和连线是绝对不够的,添加更多的图文说明就变得非常有必要了。

同时在团队协作场景中,就需要将这些内容制作成一份规范的 “文档”,用来进行统一的展示、备份、归档。
所以做交互光靠画交互原型是不够的,“文档” 就成为必要的输出成果。
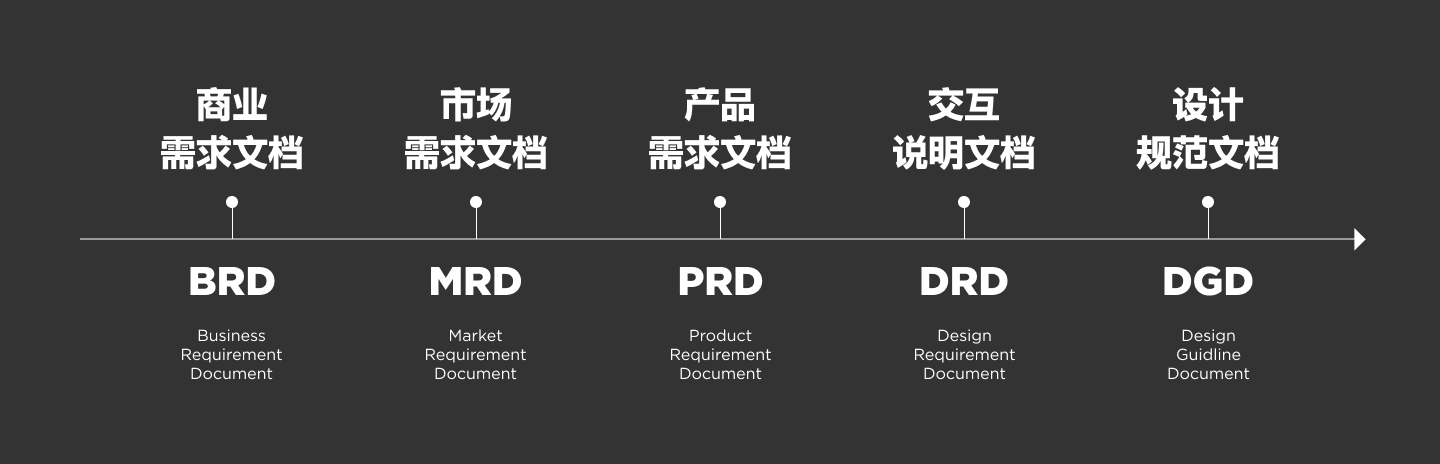
在产品侧(非开发),文档就有好几类:
- 商业需求文档:BRD,Business Requirement Document
- 市场需求文档:MRD,Market Requirement Document
- 产品需求文档:PRD,Product Requirement Document
- 交互说明文档:DRD,Design Requirement Document
- 设计规范文档:DGD,Design Guidline Document

BRD 和 MRD 是一个产品经理行业内部也在反复科普讨论的东西,和我们没多大关系可以暂时忽略。设计规范文档 DGD 大家应该也有概念,比较容易辨识,也不需要在这里强调。
而产品需求文档 PRD,是和交互文档最撞脸的文档类型。它们的文档规格、样式几乎一致,还包含大量界限模糊、相互交叉的内容范畴,会对新手的理解造成很大的不便。
要理解产品文档和交互文档的核心差异,就得从他们各自的工作职能说起,产品经理的主要产出是解释产品要做的功能和逻辑,所有的原型和连线的目标都是为了解释功能本身。

部分产品经理会 “顺带” 在这个基础上增加交互的元素,以及相关的说明。这恰恰是问题的关键所在,因为产品经理制作产品原型的过程是可以覆盖一部分交互信息的,所以很多设计师也天真的认为交互内容是应该由产品来出的。
这当中一定要关注里面的 “顺带”,因为一份有效的 PRD 主旨一定不是以交互为核心的,在面对需要大量图例、连线、方案、解释的交互问题下面,产品经理往往选择直接跳过,只把功能描述清楚,剩下的就交给交互设计师还是 UI 设计师来完成具体的交互方案。

所以,交互文档就是在产品文档的基础上,进行交互内容的补充,专注于解释项目的交互内容,让设计师和前端开发可以更直观得理解后续的工作内容。

来自 UEDART 的付费文档,案例地址:http://vip.uedart.com/interactive.html
交互文档和产品文档是相互独立和补充的,当产品文档无法完成对产品交互的有效解释时,我们就应该选择输出独立的交互文档,来提升项目协作的效率。

主流的交互文档输出有三种方式:
1. Axure/墨刀 导出
2. 一般文档制作
3. 线上 Wiki 记录
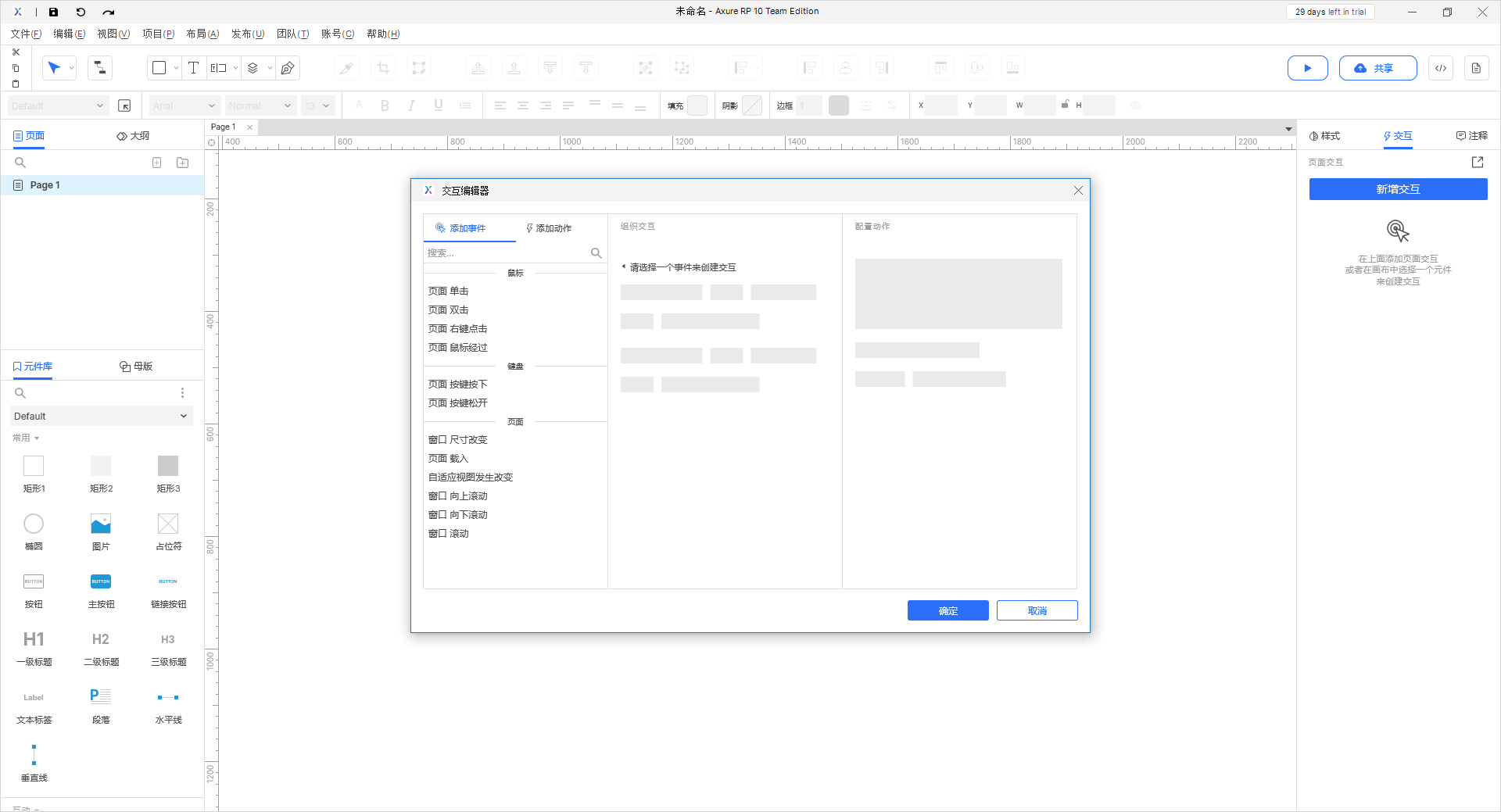
Axure 和墨刀是用来制作产品原型的软件工具,也是目前在产品经理、交互设计行业中应用最广泛的原型工具。
它的主要优势,在于可以比较方便的制作可交互的组件、连线、导出。

当然,光制作原型图并不能叫交互文档,它们还提供了比较全面的内容标注、文本记录、图形绘制的功能。
这就可以让我们完成原型绘制以后,结合页面结构的管理,添加交互文档所需的其它信息,并最终输出文件。

而在一些比较传统的行业或外包领域,使用的记录文档往往要使用 Word 或 PPT(方便开会演示或要打印)。这就要在原型完成以后,导出原型图例,并使用这些文档软件进行文字的记录和连线。

受限于 Word、PPT 的布局限制(强行分页),使用它们做交互文档是非常难受的,并且这些文档需要保存到本地,存在各种文档版本管理的问题。
所以还有另一部分也希望使用普通文档格式记录,并满足云端同步、备份、版本管理的团队,就会使用 Wiki 类的工具来制作交互文档。如语雀、飞书、Confluence、Notion 等工具。

如果只是一些比较小的项目迭代、一次性使用的交互文档,使用前两种方法都可以胜任。而真正大型、系统性的交互文档,往往都使用团队内部的 Wiki 进行创建和管理。和设计稿不同,这些使用了内部账号或需要内网访问的文档资料,是不会没事发到网上来分享的,这也是在网上找不到完整交互文档的主要原因。
和你们网上可以找到的大多数交互设计干货不同,我即不推荐你们使用 Axure/墨刀 来画原型,也不推荐用它们或普通文档、Wiki 的形式来输出交互文档。因为:
—— 太低效了!
产品经理和交互设计师的主要产出物就是文档,自然可以耗费比较多的精力和时间去制作原型和编写内容。而 UI 设计师的主要工作肯定是最终的视觉界面和交付,所以用最复杂的方法去制作交互文档,显然是不合理的。
同时还要提一句,Axure/墨刀 等软件用来制作一般的线框图原型,效率实在是太低了。且绝大多数情况下的页面跳转、交互都是可以忽略不做的。而且随页面增加,它的左侧导航层级、数量会非常庞大,导致查找和浏览的效率进一步降低。

在我自己的所有课程和分享中,我始终都建议直接使用你们正在用的云端 UI 设计软件直接绘制产品、交互原型并输出文档,如即时设计或 Figma。
原因包含:
- 速度快:能用 Axure 五分之一的时间完成所有原型绘制
- 可复用:做好的原型方便复用,而且可以直接在原型上完成后续设计
- 交互性:对于表达交互流程所需的基础跳转和动效都能满足
- 更自由:一些需要复杂图文结合的说明方式不再受到普通文档布局限制
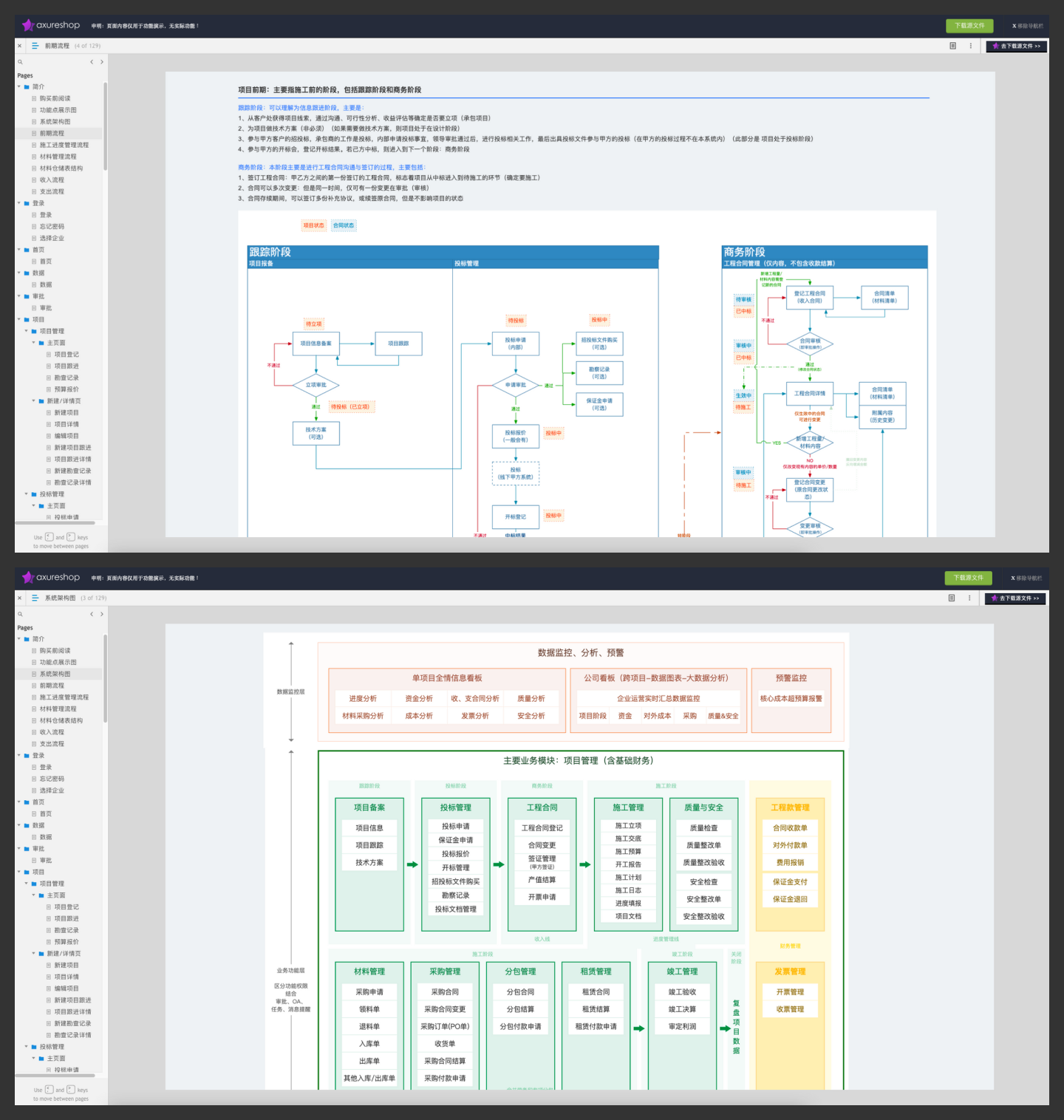
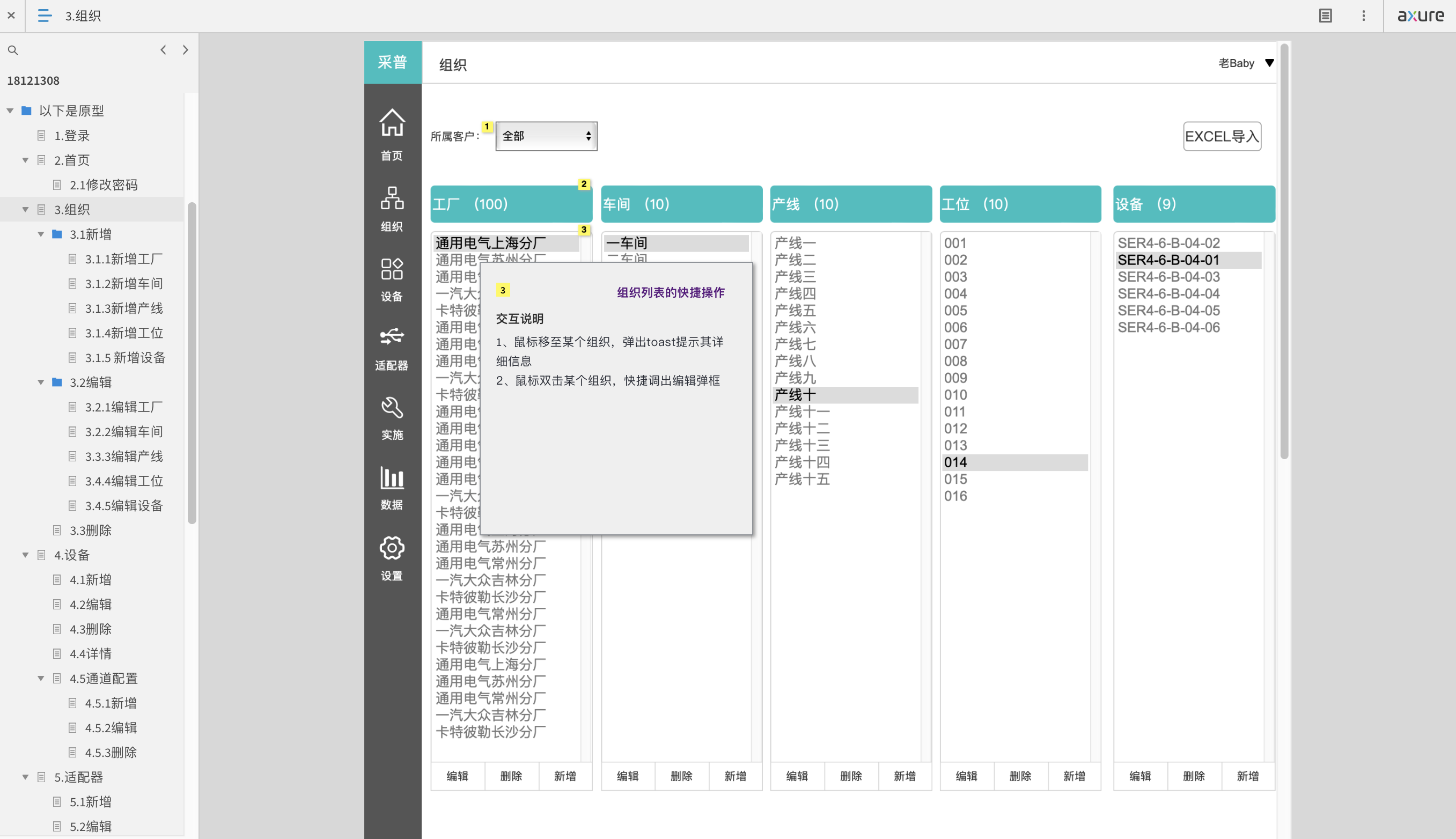
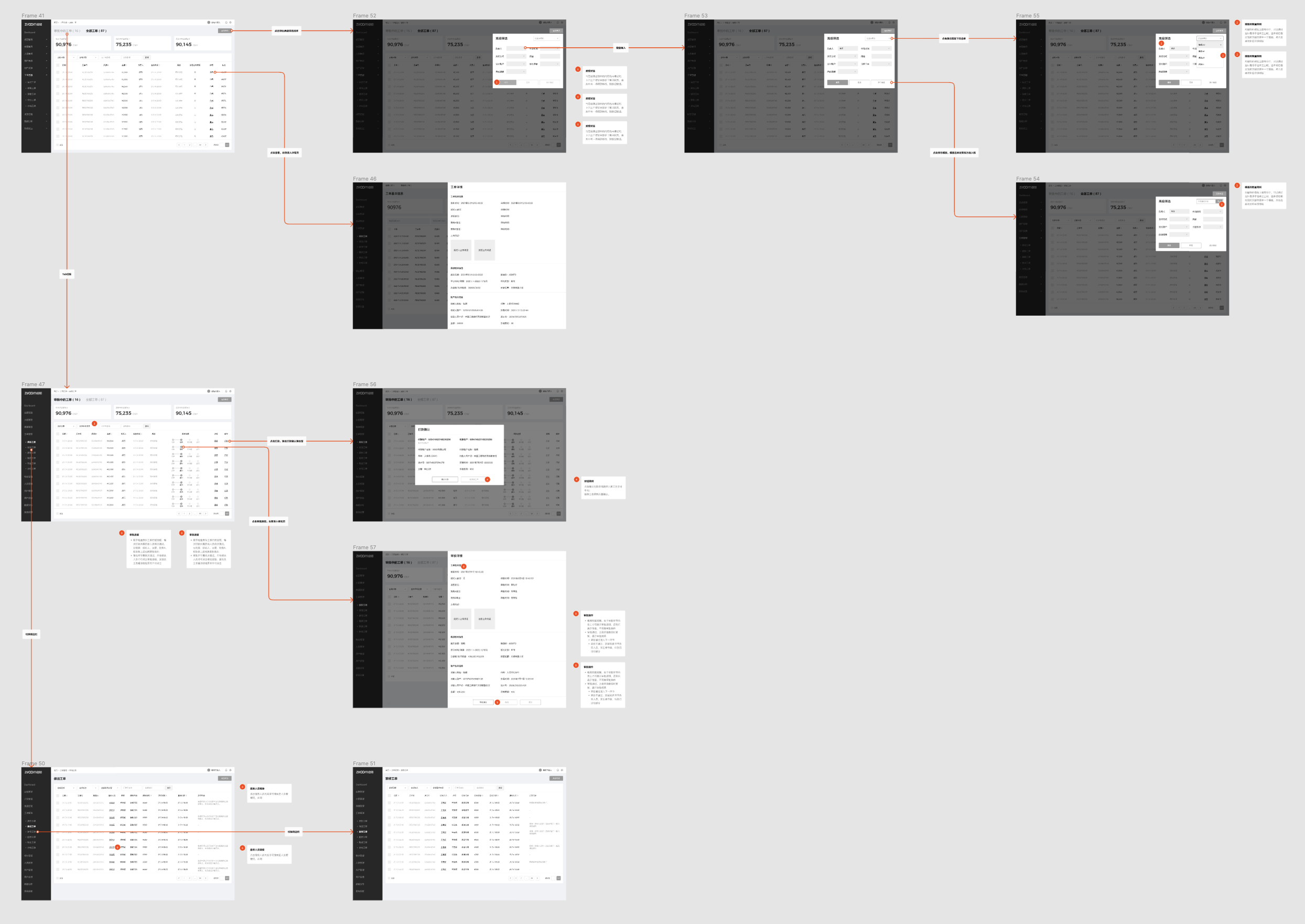
比如下面这样的原型案例,就可以通过一个简单的链接快速分享出去,或者添加团队成员自由查看。

在我过去长期的实践体会中,这种方式是优势最明显,效率最高,最易懂,也符合 UI 设计师工作需要的。如果项目中有其它因素要求,你们也可以选择前面的方式输出。
任何文档的目标都是为了书面记录和让看的人更容易理解我们要表达的信息,不要被固定的方法局限住,要努力去探索适合团队当前场景的方式。

前面把基本的信息聊完了,这里就来具体讲讲交互文档应该如何进行输出。
当然,输出交互文档前需要先理解交互是什么,交互设计的具体设计内容和步骤。交互文档是对你已经设计出来的方案的书面记录,你不能在对交互一无所知的情况下强行编写文档。
交互文档制作首先要确认文档的记录内容和文档结构。
记录内容指的是你在该文档准备放哪些交互内容进去,并不是每次项目设计都要把项目所有页面和流程交互都重做一遍。
比如一次中等规模的迭代,新增几个通用的列表页面,调整了一些细节字段,增加了一个功能流程。那么文档重点记录内容肯定就是流程而不是所有页面。毕竟通用的列表页和细节更改,在产品需求评审阶段就可以完整的解释,而功能流程则不行。
如果是全新的项目,包含数十上百个页面。把所有流程、页面的交互内容全部表现出来的工作量是顶不住的,在绘制原型的过程中,你就会发现有大量的重复页面、流程和交互。所以制作文档就要有目的性的对重复的内容进行合并,以及只保留重要的页面和流程。
具体该放什么要考虑项目的实际情况,需要设计师自己评估。除此以外,标准的交互文档里面会包含背景介绍、编辑日志、文字图例、业务流程、名词解释、页面结构等等。

这些 “文绉绉” 的细节,并不是必备的,你可以根据当前场景自己决定需要加哪些。比如项目、业务背景前面的产品需求已经讲清楚了,业务流程、名词解释团队成员也都了如指掌的时候,那么这些页面模块就完全没有放的必要。
并且,基于前面对放置内容的考虑,结构的顺序并不一定要类似下方案例,完全按照产品的导航目录来走。

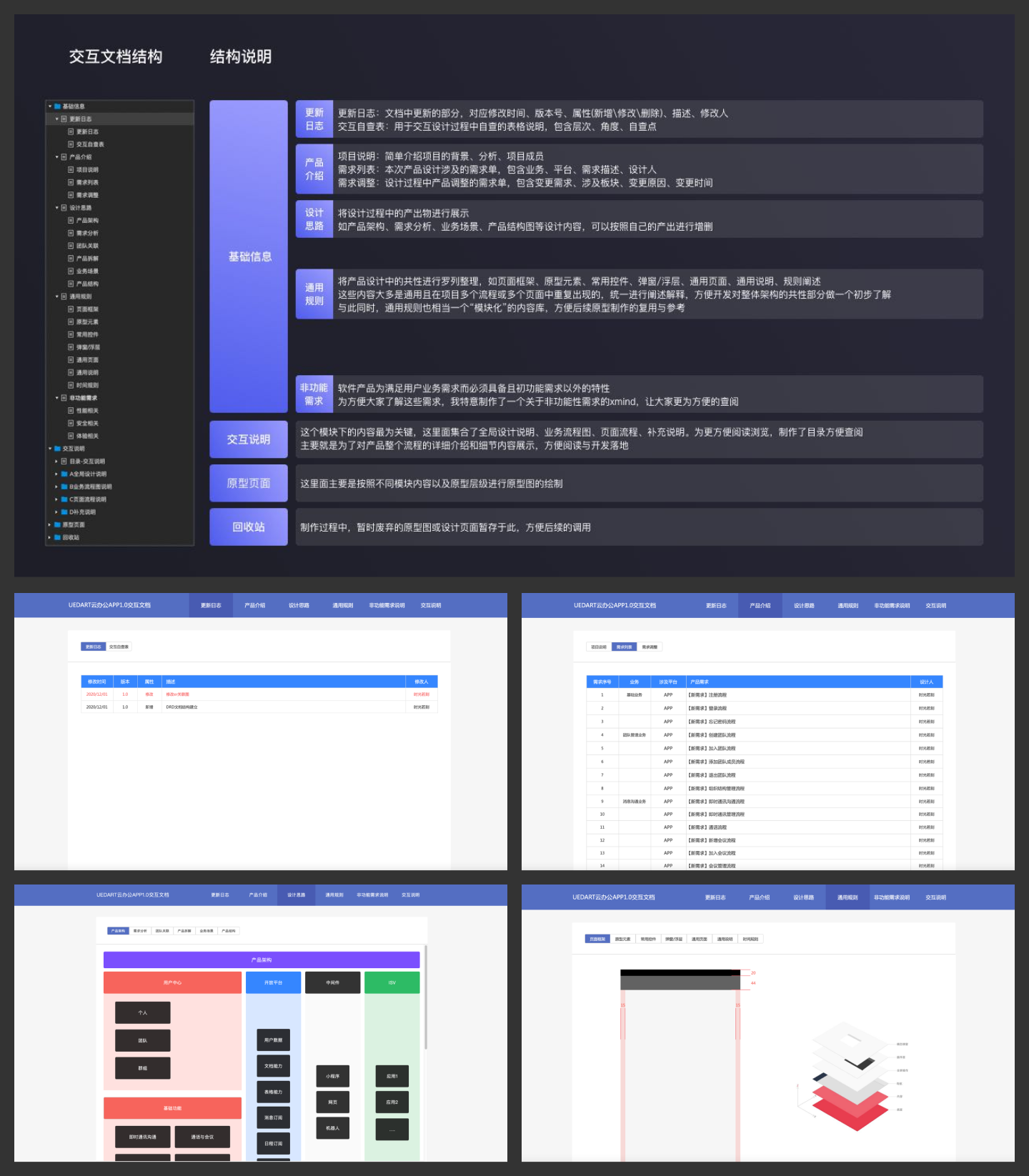
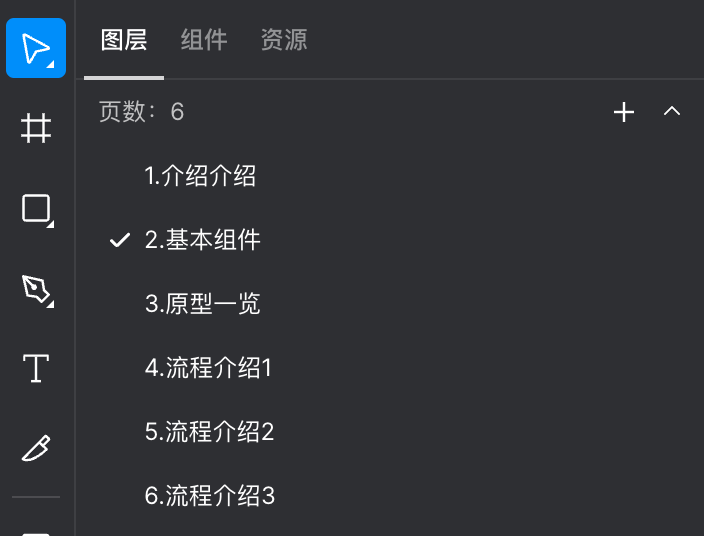
所以,根据一个中等规模的迭代项目,我会制定一个这样的一级文档结构。
- 基本信息:项目的简单信息,快速目录,参与人信息等
- 基本组件:涉及的相关组件展示和交互规则说明
- 原型一览:本次迭代涉及的所有页面原型和连线一览
- 流程介绍1:流程1的所有页面、状态、说明展示
- 流程介绍2:流程2的所有页面、状态、说明展示
- 流程介绍3:流程3的所有页面、状态、说明展示
每个1级文档结构对应 UI 软件中的 Page 目录,力求所需的 Page 数量越少越好,而不是像 Axure 的做法一样密密麻麻的。

结构可以根据复杂程度做进一步的细分,它像写文章的大纲一样,帮助我们提前规划好后续完成文档所需的内容和工作量。
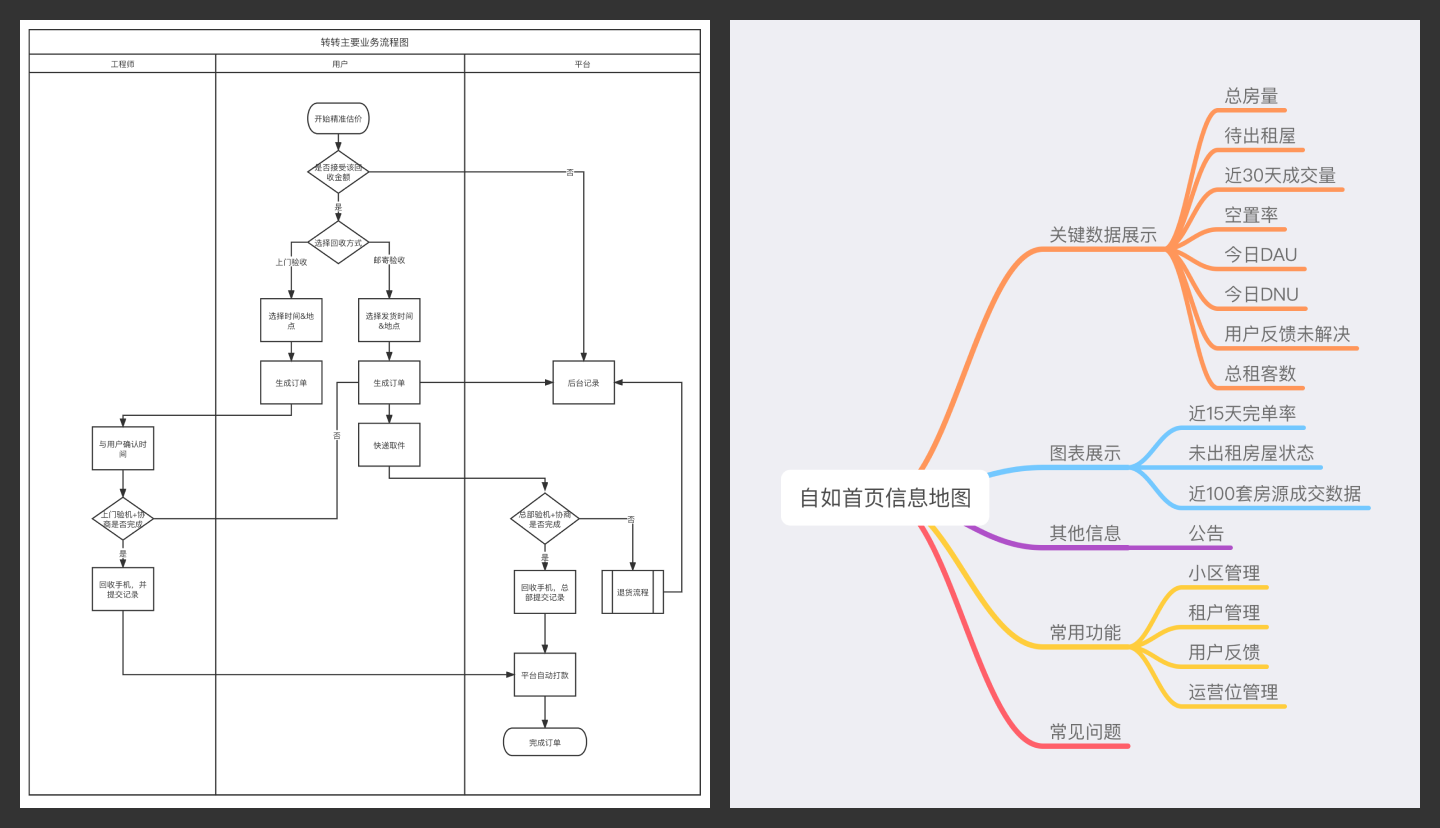
有了结构,就要在对应的 Page 中填充内容了。其中一般的文字介绍、流程图、思维导图,只要正常输入或将导出的图例黏贴进来就可以。

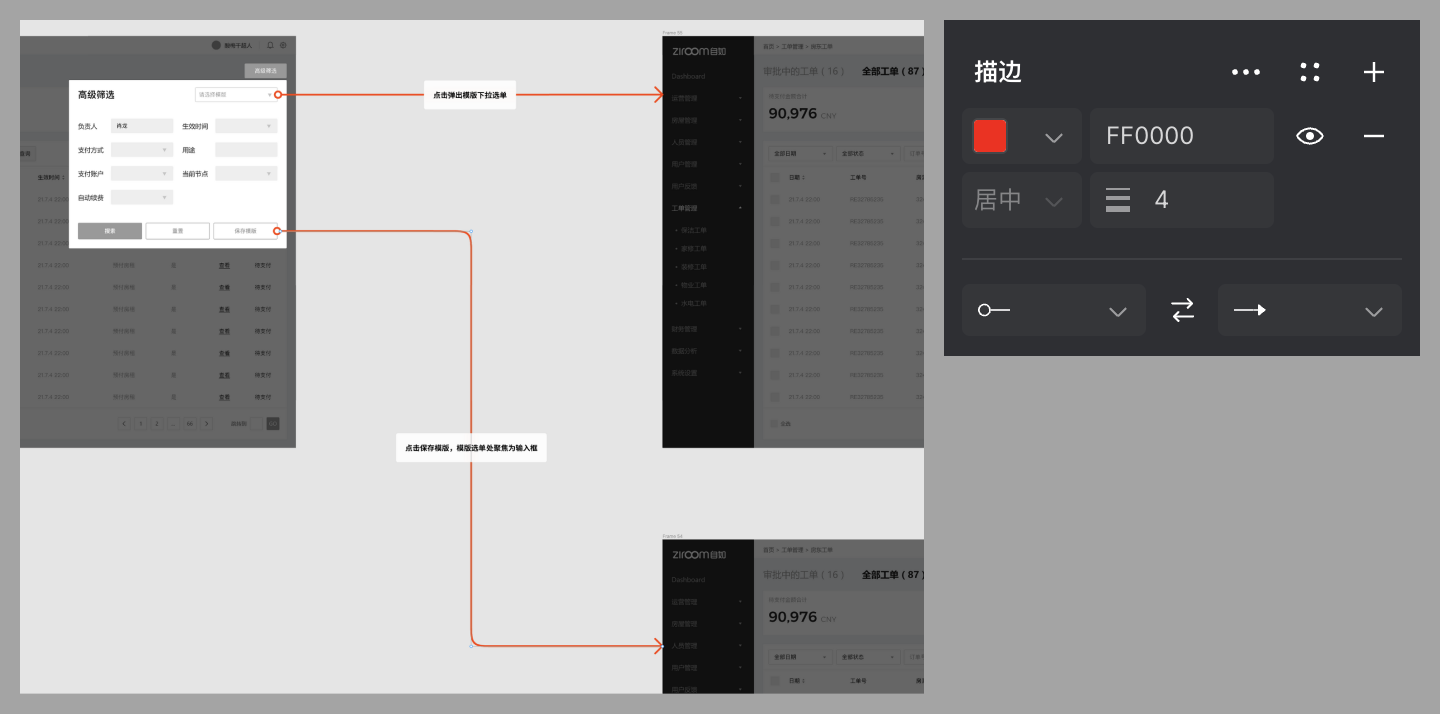
而针对具体的交互内容,流程解释上,则重点处理连线和标注说明。比如下面是我自己在课程演示中的一个简单的交互流程演示案例。

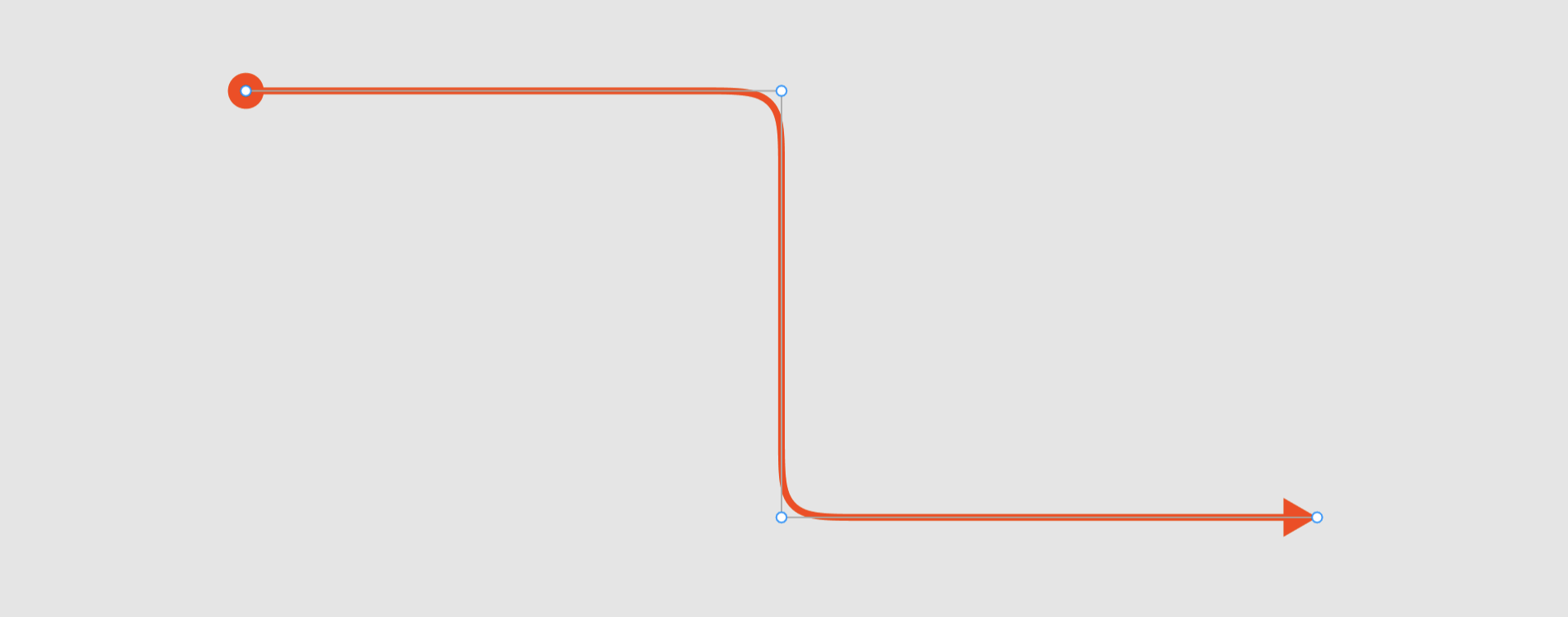
在 UI 软件中,制作连线其实是很简单的事情,只要画出一个直线,再设置箭头和尾部图形、描边色彩和粗细即可。

然后,将该线段的图层放置在画布之外,起点放置在触发交互的区域之中,终点尖头则紧贴目标画布的边缘(不用特意延伸进画布内)。如果使用水平、垂直的方式连接两个画布,那就可以双击进去添加锚点制作 90 度的折角。

连线的应用是非常简单的操作,不要舍近求远通过插件或是其它的一些功能来实现。而除此之外,我在文档中添加的解释性文本主要有两种,交互事件和交互规则。
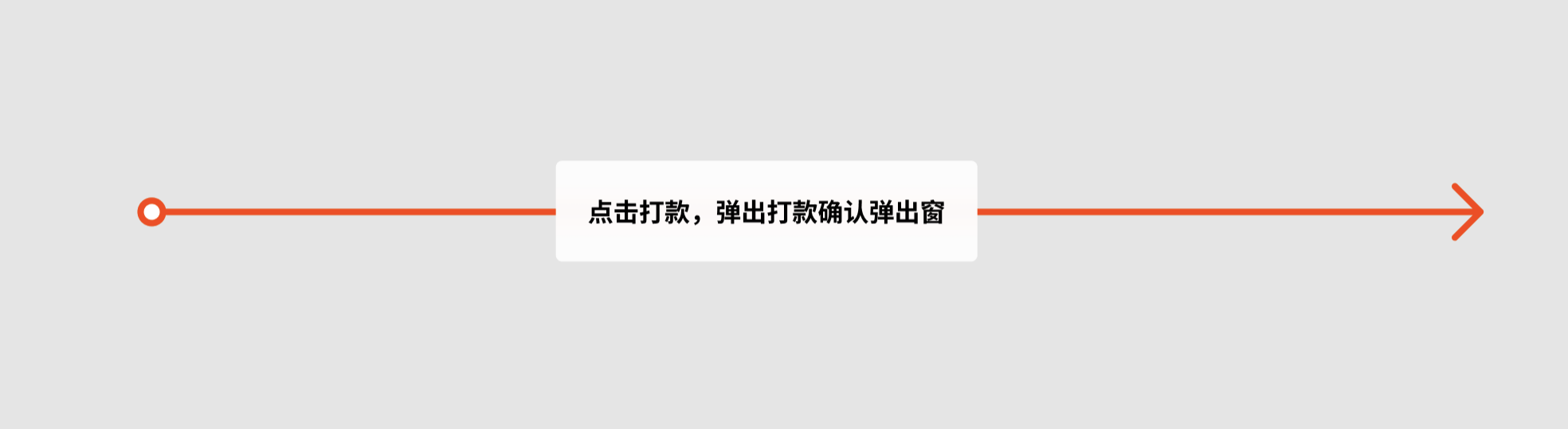
交互事件代表了连线的两个页面是如何被触发跳转的,所以我会在线段中帖一个文字卡片,解释触发的条件和交互操作是什么。

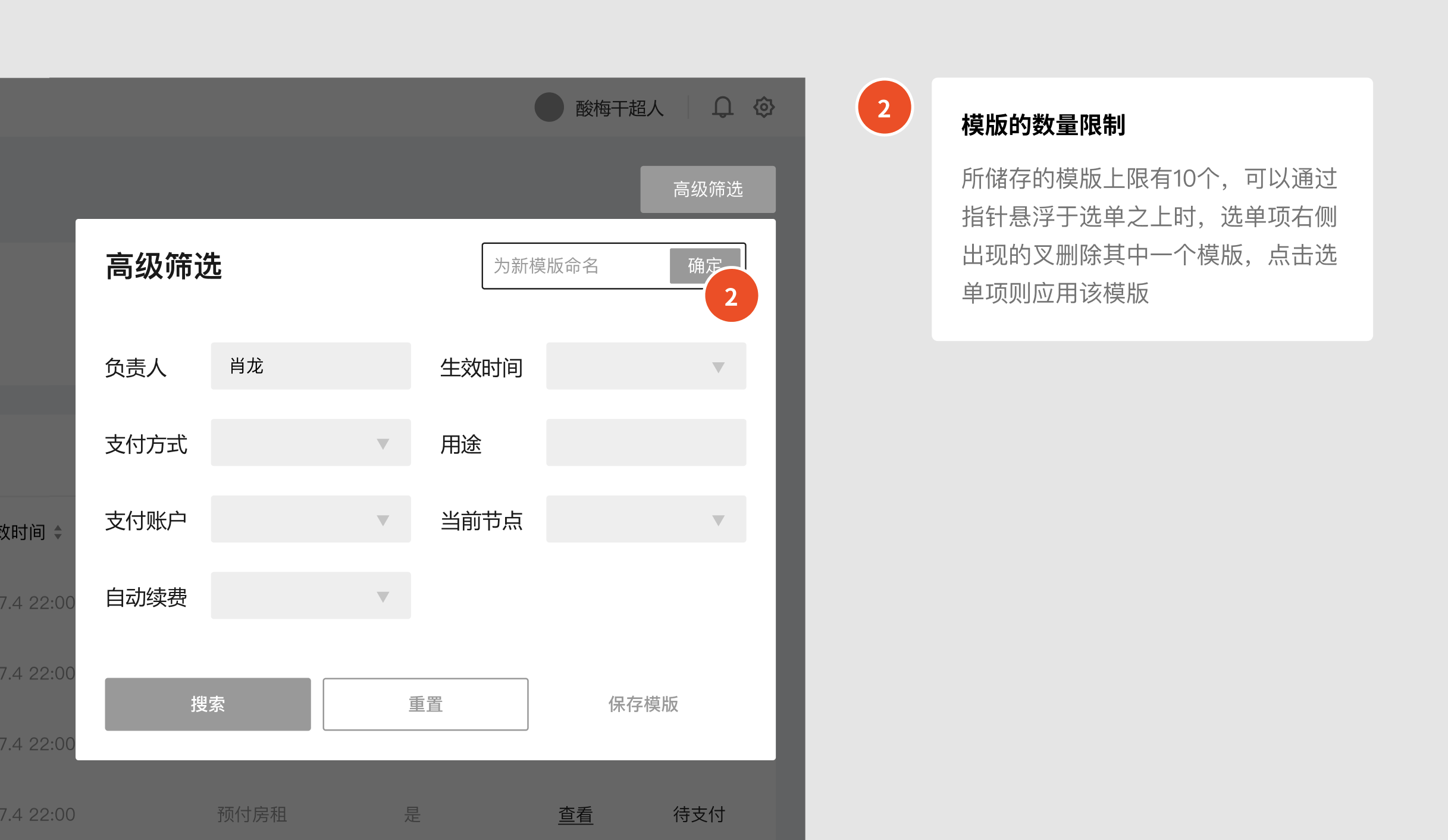
然后,就是页面或流程中的交互细则,包含两个部分,数字标签和对应文字注释。它们都是用 Auto layout 可以快速制作出来的组件,每次要做备注的时候,只要复制标签到页面上,设置对应的数值,再将右侧的文字卡片复制到页面旁边,再加上对应的数字、内容信息即可。

在设计软件中,画布的自由度极高,你想要怎么备注和添加内容都没关系,只要在内容翔实的基础上保证 —— 团队成员能看懂,就是一份优秀的交互文档。多在绘制过程中和同事沟通,优化展示的做法,可以避免很多会出现的问题,进一步加速我们的制作效率。
将文档全部做完以后,最终就是关于交付和协作的问题了。
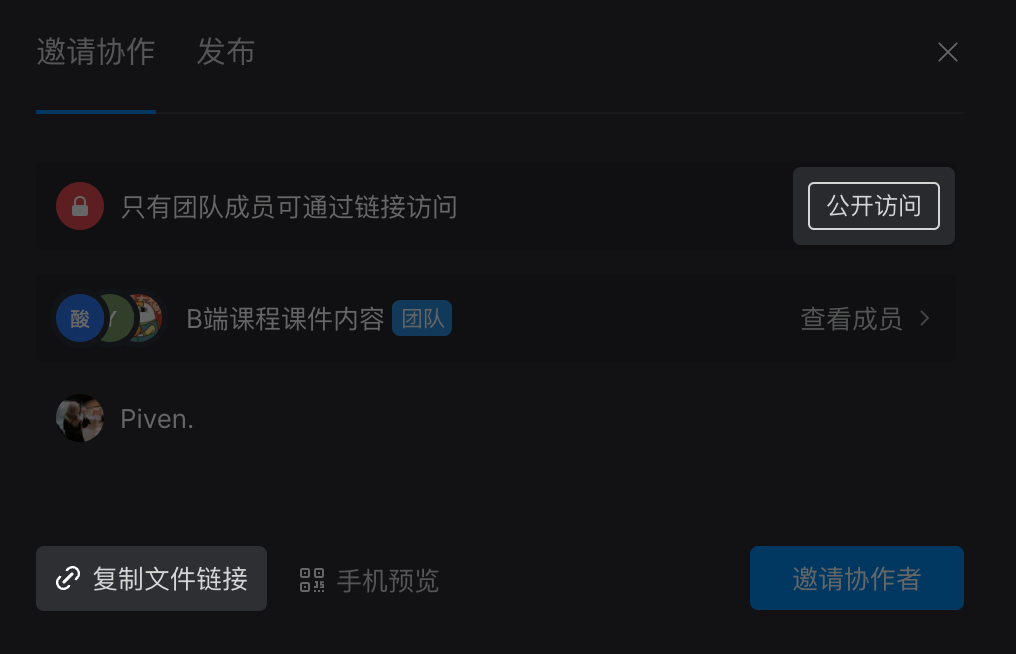
既然我们使用线上的 UI 软件来完成交互文档的制作,那么文件设置公开访问权限,再分享链接自然是最简单的办法。

但每次项目分享个网页链接,或者并行有好几个项目,需要其它成员自己去收藏网址,也是挺麻烦的。所以尽量充分应用软件中的团队协作功能,通过创建一个团队,添加成员,让他们自行查看当前文件目录中的交互文档。
查看过程中,团队其它成员可以通过评论的功能对交互内容进行纠错、提问、建议,方便我们进行优化改进。
通过这种简单高效的文档协作模式,我们可以非常快得完成整体交互内容的定稿,并开始后续的工作。
再回到前面的话题,我们是 UI 设计师,不是全职交互设计。原型文档输出完了,下一步可是要做视觉界面的,所以交互文档就可以不用管了嘛?
交互文档的最佳状态是 —— 应用最终界面图例解释交互内容。
也就是当我们把所有页面内容设计完成后,强烈建议将界面的展示和交互文档进行整合。除了前端和产品可以看到最终的交互落地效果外(有时候最终设计和前面的交互不一致),还可以直接通过这个文档查看界面数值标注,而不用往返于交互和设计文档来回切换,这才能让文档作用最大化。

以上就是关于交互文档的相关解释。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网上对介绍导航文章已经有很多,有部分已过时,今天自己再重新整理一遍,方便自己也方便更多人理解。


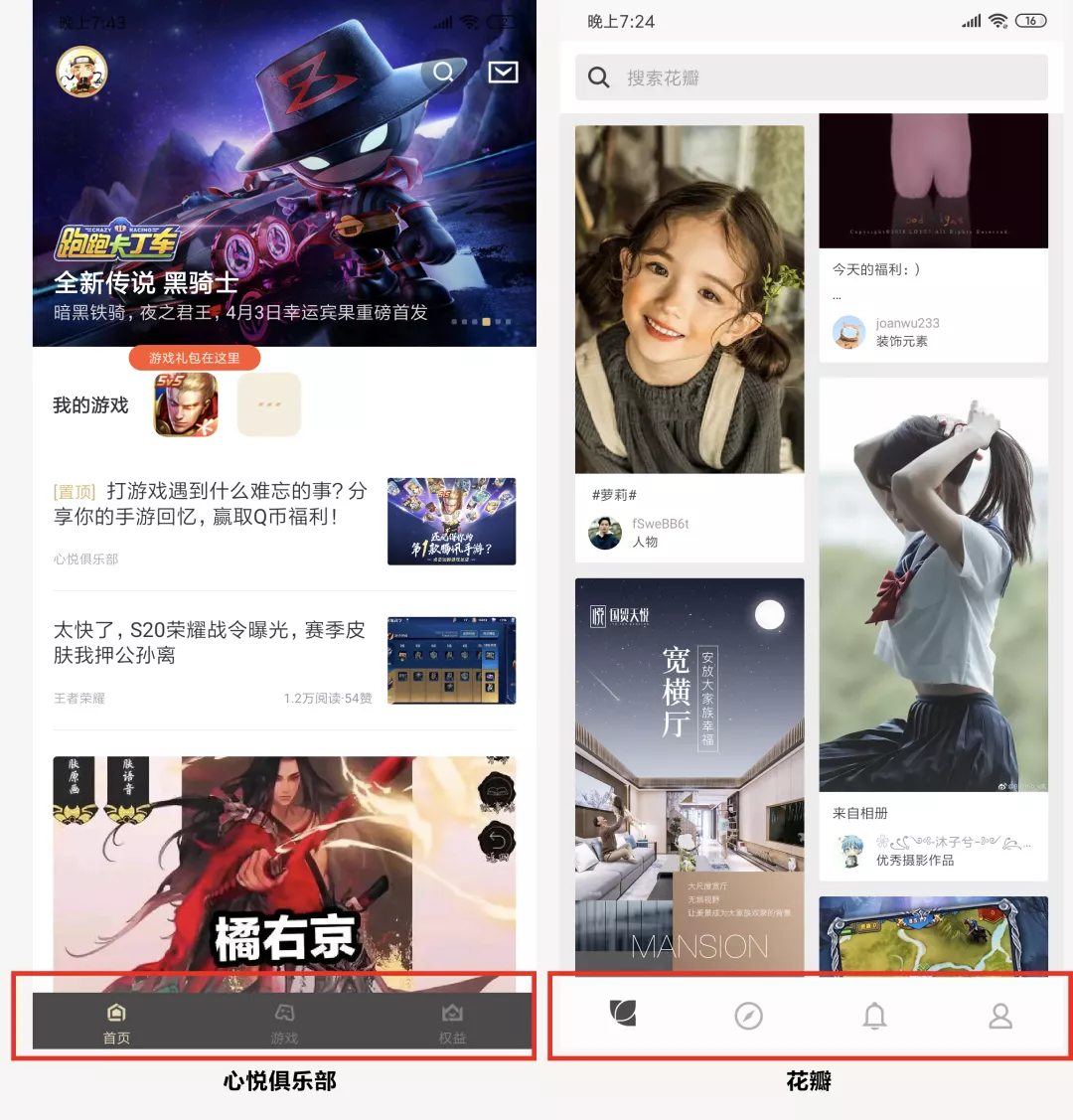
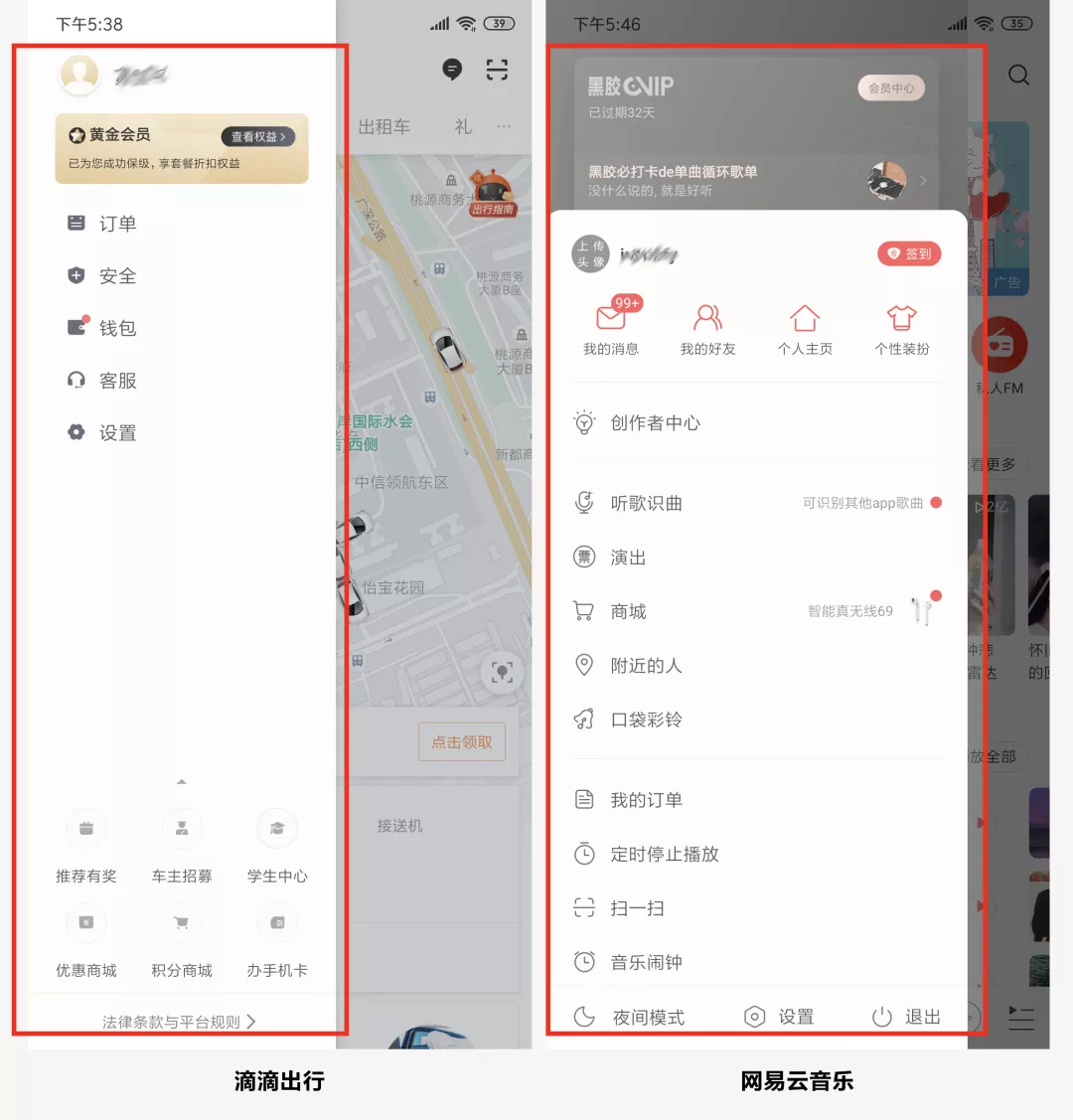
如2、社区产品引导用户发帖子
如3、凸显核心功能,如百度地图、高德等


优点:


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:UX设计笔记 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


视觉设计排版:
第一步,先把文字内容做好排版;
第二步,思考场景设计与信息层级处理;
第三步,进行排版设计的布局;
第四步,最后做好色彩和细节的优化,从整体出发到细节处理再回归整体性的原则,做好包装的设计展示。

一 格式塔原理在排版中的应用

格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理。人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理。
格式塔原理的设计原则如下:
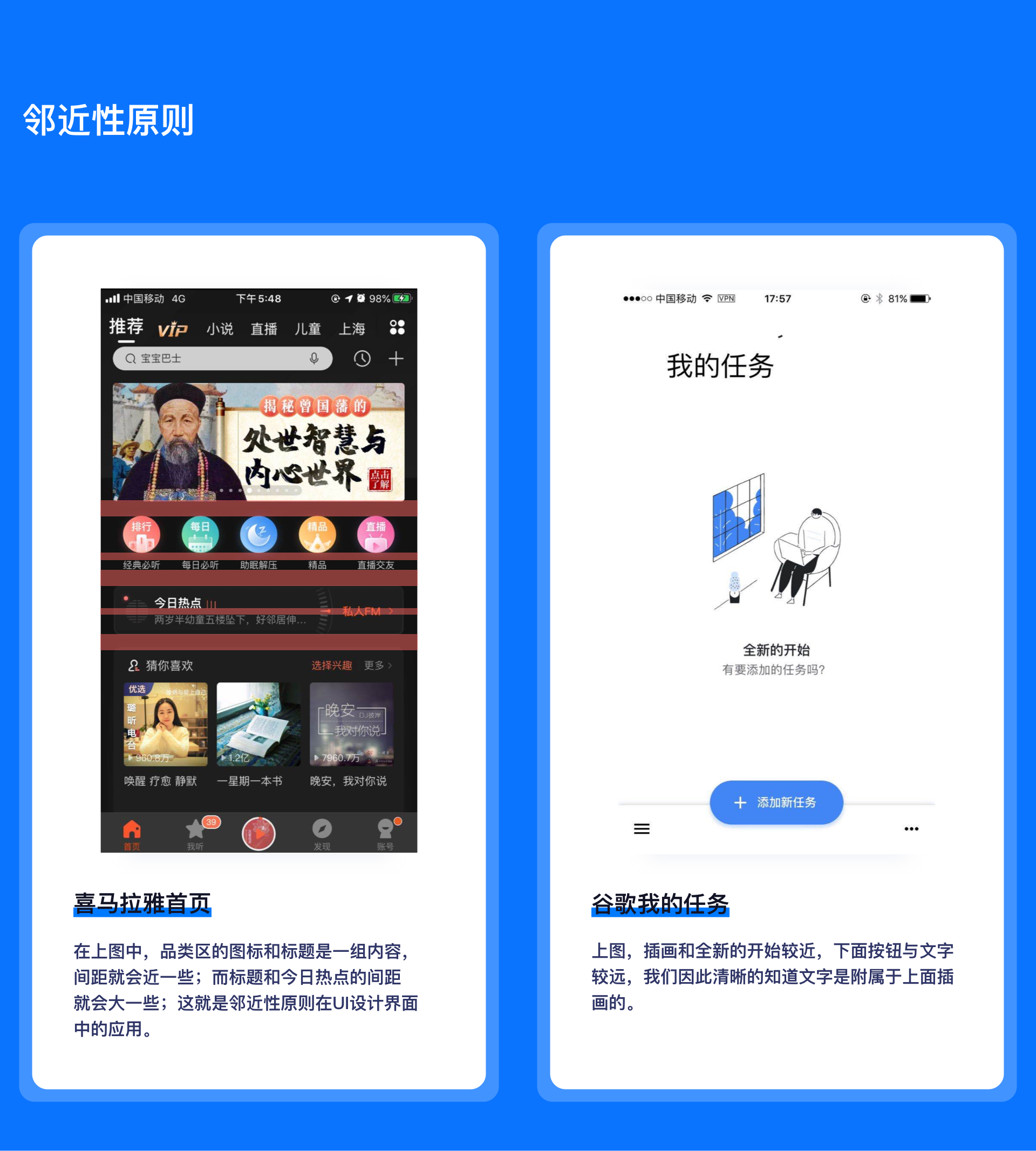
1. 邻近性原则
物体之间的相对距离会影响我们认知它们的关系。相互靠近的元素被认为是一组,那些距离较远的则自动划分为组外。整体看来,距离近的关联性更紧密。
下面左图中的圆相互之间在水平方向比垂直距离近,那样我们看到了4排圆点,而右图看成2列。

如何应用于UI设计:
邻近性原则,在网页端或移动端的排版布局中有非常广泛的应用。设计师应用此原则,调整距离或者用分割线等来分开不同设计模式的构建。此原理应用在设计中,界面层级好,视觉清晰。
按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片化设计,列表组合等信息整合设计都会应用到此原理。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显。

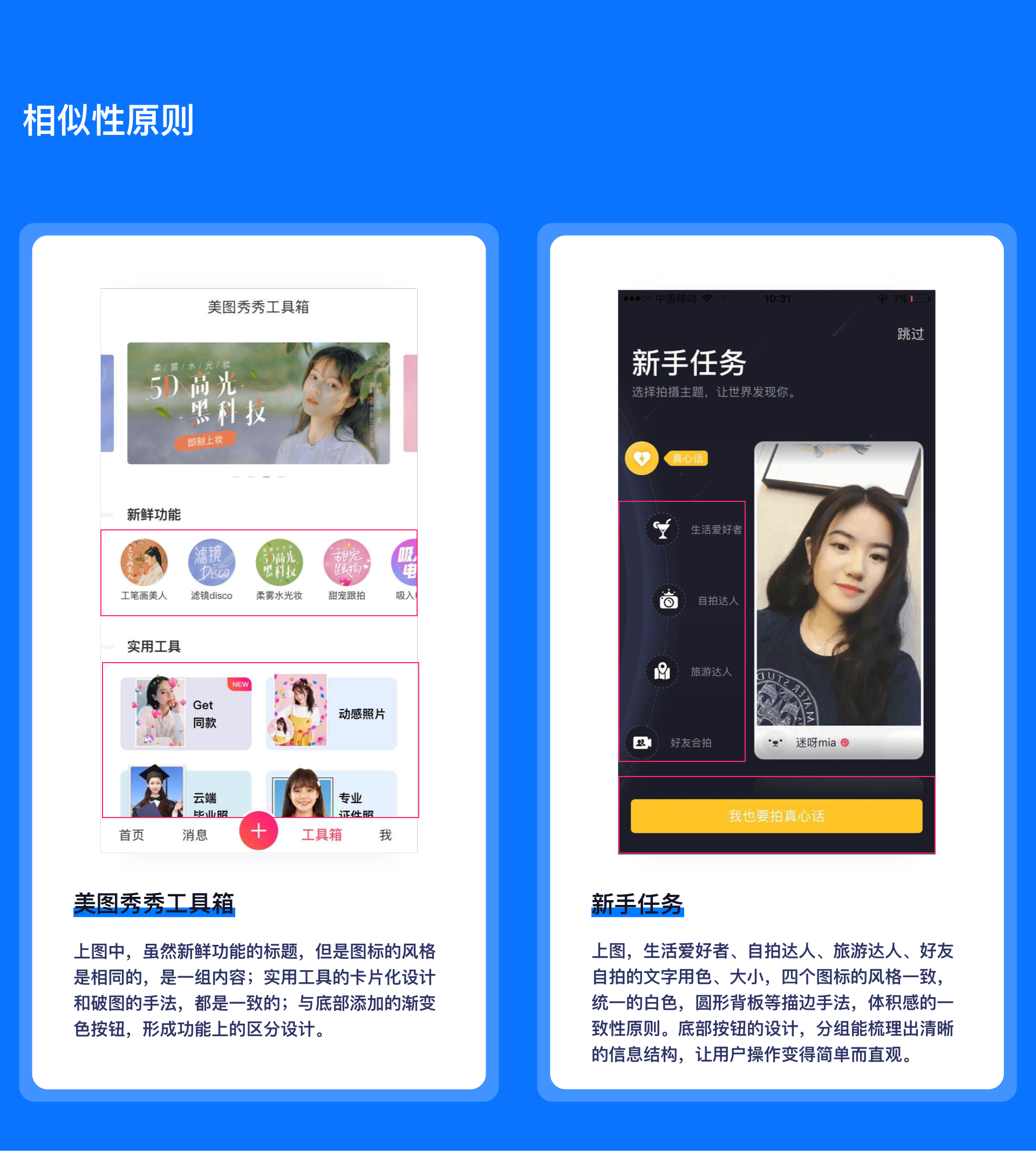
2. 相似性原则
格式塔原理中的相似性通常和邻近性原则一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。
如何应用于UI设计:
利用颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性。

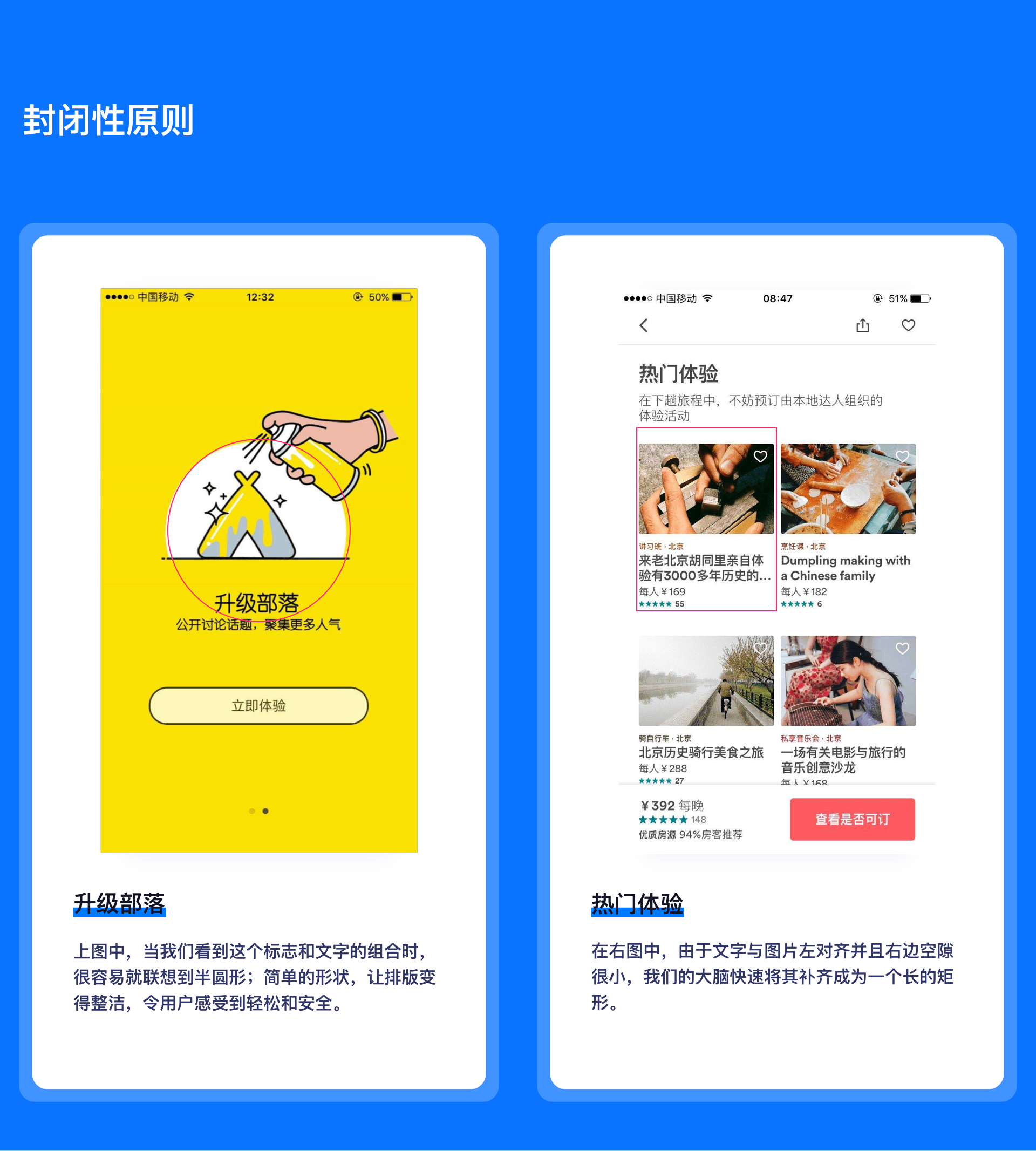
3. 封闭性
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解。

如何应用于UI设计:
这个原则也非常适用于图形用户界面的图标设计或界面设计中

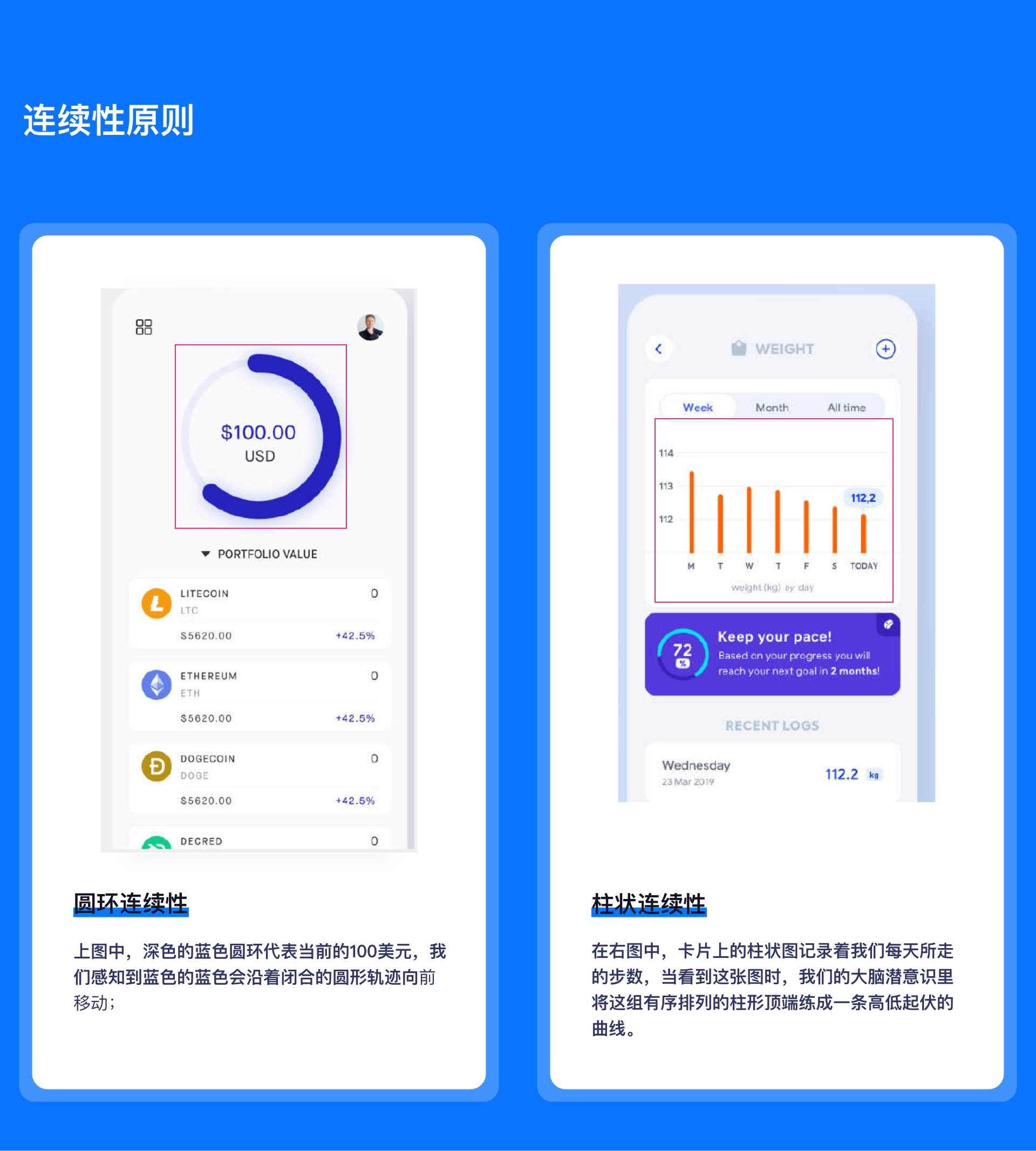
4. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体。下图是两个交叉的圆弧轨迹,人们往往倾向于使视觉流跟随着相同颜色的轨迹,而不会被干扰,我们能够感知这是两条弧线。
如何应用于UI设计:
连续性目前在 app 产品中应用非常广泛。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示。
主要应用范围如下:
1 导航栏中的连续性设计
2 卡片模块中的连续性设计
3 模块的连续性设计

5. 主体/背景
我们的大脑将视觉区域分为主体和背景 2 个部分。这个特征有利于我们对重要信息和次要信息的感知。
主体和背景的区别可以从以下两个方面来控制:
1 场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
2 层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
如何应用于UI设计:
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则。

二 移动端版式设计原则:

版式设计,在有限的版面空间中,将版面构成元素,如:文字、图片、线条和颜色等,根据特定的内容,进行组合排列,并运用造型要素及形式原则,把构思与计划以视觉的形式美感,表达出来。
一个优秀的排版要考虑到用户的阅读习惯和设计美感,帮助用户区分重点、提升可读性。遵循平面设计原理,排版中的对齐、对比、重复、亲密性 4 大原则。
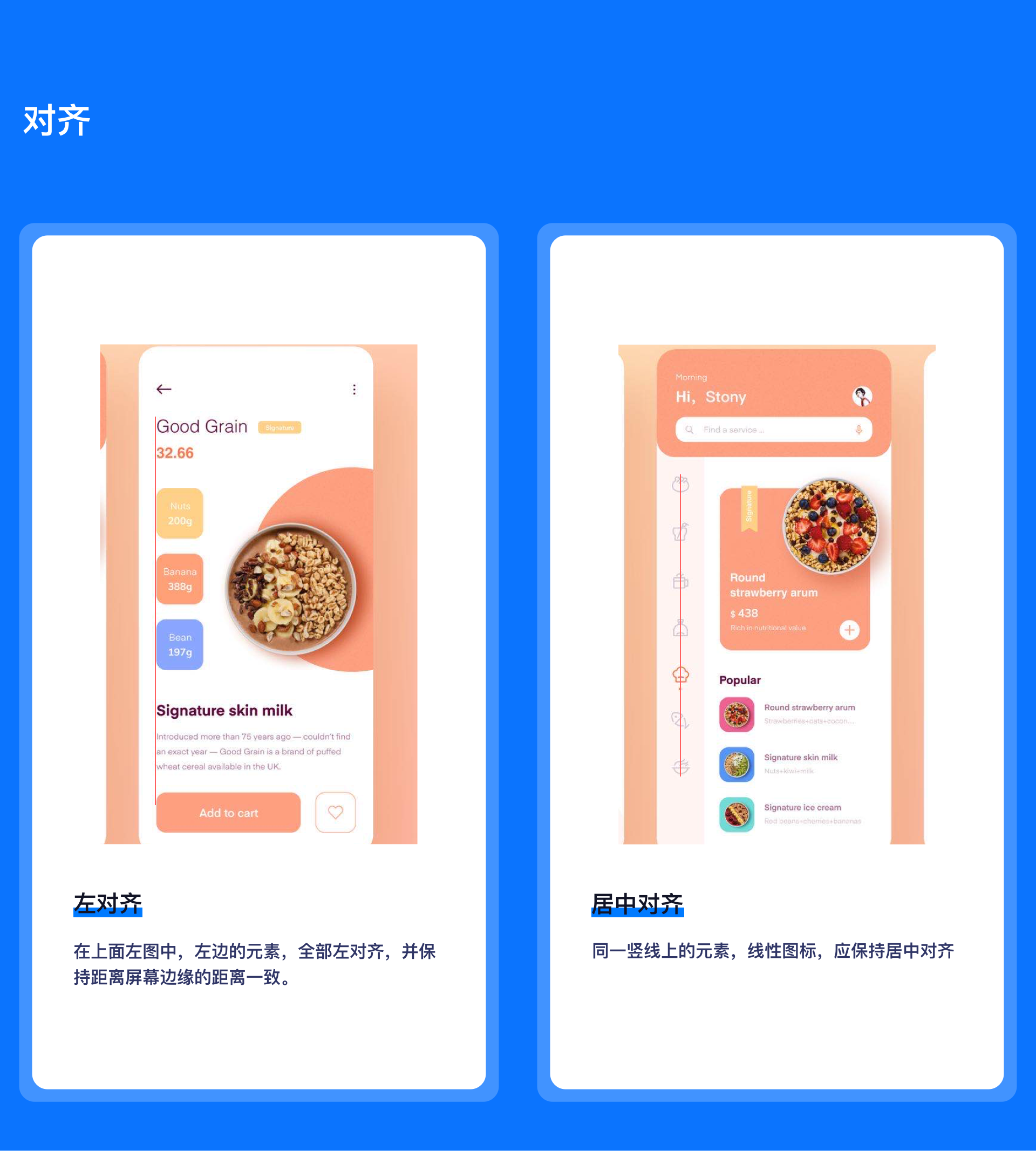
对齐原则
对齐是版式设计的最重要的原则之一,对齐可以建立一种整齐的外观,带给用户舒服的一致性的浏览体验。基于从上到下,从左到右的阅读习惯,应用在界面设计中,一般是左对齐、居中对齐和右对齐,同时同一竖线上的元素,要保持居中对齐。

对比原则
做排版设计时,重点的元素通过尺寸、色彩、造型等引起用户关注,这样重点内容,才会突出出来。设计要有轻重缓急之分,不要让用户去找重点,Don't let users think,让用户顺利的接受重要信息。
例如:图片大小的对比,让用户感受到最重要的信息。

亲密性原则
根据亲密的原则来组织复杂的信息,将彼此相关的同一类的元素靠近,同时把远离不相关的元素,这样就可以大大提高界面设计的可读性。

三 作品集排版法则

设计排版法则:
1 左对齐
在页面排版时,将你的文字设置为左对齐。为什么?在西方文化中,人们的阅读习惯是从上到下,从左到右的。通过左对齐文字,眼睛能够更容易地找到边缘,更易于阅读。避免因为这个原因缩进段落的第一行。
2 使用一种字体
优秀的设计师在排版设计中能够完美使用两种字体,是因为他们能够把握和了解所选的字体的类型,并保证他们是互补的。
但是一般情况下,避免使用两种相同类型的字体。例如,不要使用两种以上的非衬线体、粗衬体或手写体。
使用一种字体,直到你能够很好的运用和掌握它。如:苹方字体或Dinner字体。
3 跳过一个字重
在改变字体权重时,从细体到粗体,或者从中粗体到超粗体。大师级的设计关键就是对比。
粗体和细体对比的标题字体组合,获得最大的对比。
4 双倍字号尺寸
当改变字号大小时,一个好的经验法则是,你使用的字号大小是现有字号的两倍或一半。
5 对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网络线。无论文字类型或大小如何,在垂直轴上,字体对齐轴线的左边缘。在水平轴上,寻找最佳水平元素,或对齐文字的大写字母字高,或对齐文字基线即可。
6 使用条框分类
使用形状/线条将相关的内容信息块进行分类编组。这样会使不同的元素排列很有顺序。
7 注意间距
段落排版中到处都是间距。如果文字左对齐。右侧会出现文字的参差不齐、起伏留白等。避免在段落的最后一行出现单字成行的情况,切勿使用强制对齐设置。
注意段落右侧的起伏形状,在一个句子中标点符号之间使用单个空格,以避免形状和角度不美观。
间距的重要性。越是间距接近的元素,读者就会假设在不同的信息块之间存在这一种关系。
最后推荐 优秀设计师的作品排版 :
如下图:来自国际化设计师 MIKE 的设计作品







 蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:峻溪POINTVISION 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

这些年里,这款工具进行了快速的迭代和更新,响应设计师们的需求,不断完善功能,成为设计行业推荐率(NPS)最高的软件之一。
尤其是作为一款优秀的买断制软件,不仅定价合理,甚至 5 年来 ¥199 的售价分文未涨。
而我同期开始用的 Ulysses(用它写了两本书,写过的公众号内容超100W字)、MindNode、Notability 等,全都在这期间从买断制改成订阅制,甚至订阅价格还逐年上涨??

我从来不吝啬于赞美优秀的软件工具,尤其是保持初心以纯粹的产品功能来服务用户的那种更甚。五年前我作为最早就推荐它的人之一,五年后我不介意再夸它一次。
它就是 —— Eagle。
Eagle官网:https://cn.eagle.cool/

前面说过,Eagle 是一个设计资源管理器,它可以做的事情非常多,但我不是要在这里写功能介绍的,而是来分享一下,我都用它做了什么。

图片采集是我使用 Eagle 的核心目的,他包含丰富的采集形式完美覆盖我的实际使用需要。
第一类采集形式就是通过浏览器插件或截图工具,将网页中看见的图片下载到本地。

第二类采集形式,则是通过粘贴花瓣或 Pinterest 的画板地址,批量采集该画板的所有图片。这是我最喜欢的功能,没有之一。

花瓣和 Pinterest 这类网站,真正的精华是优质用户自己收录的图库,而不是直接搜索出来的结果。批量采集,就是让我在找到优质图库后,用最简单的方式下载这些被精挑细选出来的图集。
因为批量下载很方便,我可以很快的针对同一类目收集出成千上万的内容。但同一个类目下载那么多图片或素材有意义吗?
数量从来不是我追求的目标,我会将任何类目的内容数量进行精简,只保留其中最精华的一小部分,即使它们是由一批最优秀的设计师收藏的图库,我也只取精华中的精华。
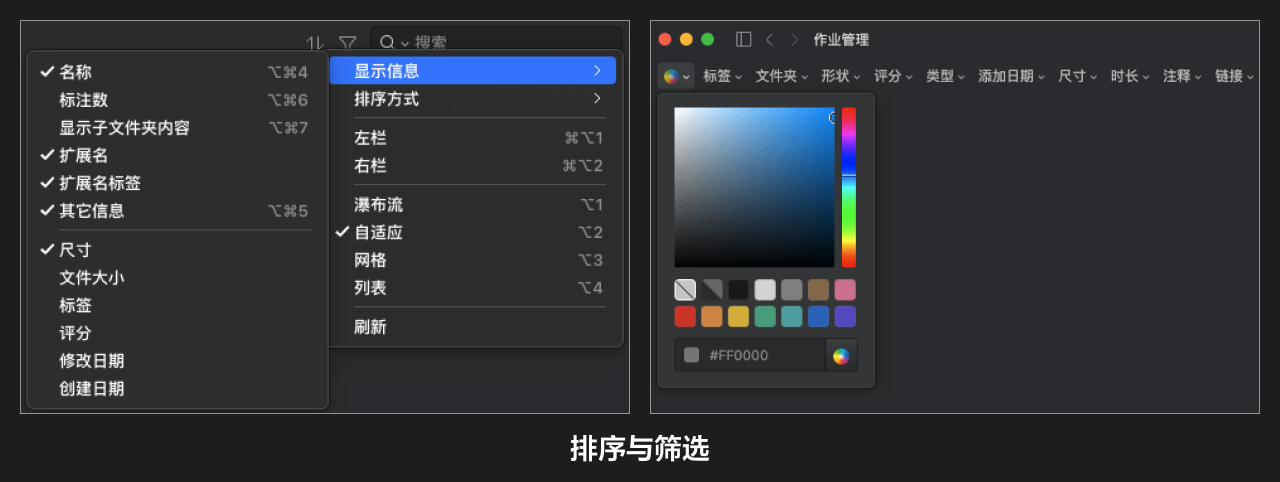
但是,光靠一张张图看过去打星再筛选,会把我累死。于是,我就会利用 Eagle 的筛选与排序功能,快速剔除劣质内容,缩小选择范围。

比如之前我分享过的 UI 配图的素材,包含十几个颜色的分类和上千张精选图片。原始图片超过五万张,是我从上百个摄影画板里批量采集下来的。

应用到大小、尺寸排序,色彩筛选,星级筛选等多种手段配合,帮助我快速筛选出各自质量最好的 100 张图片。而这前后大概只用了两小时的时间。
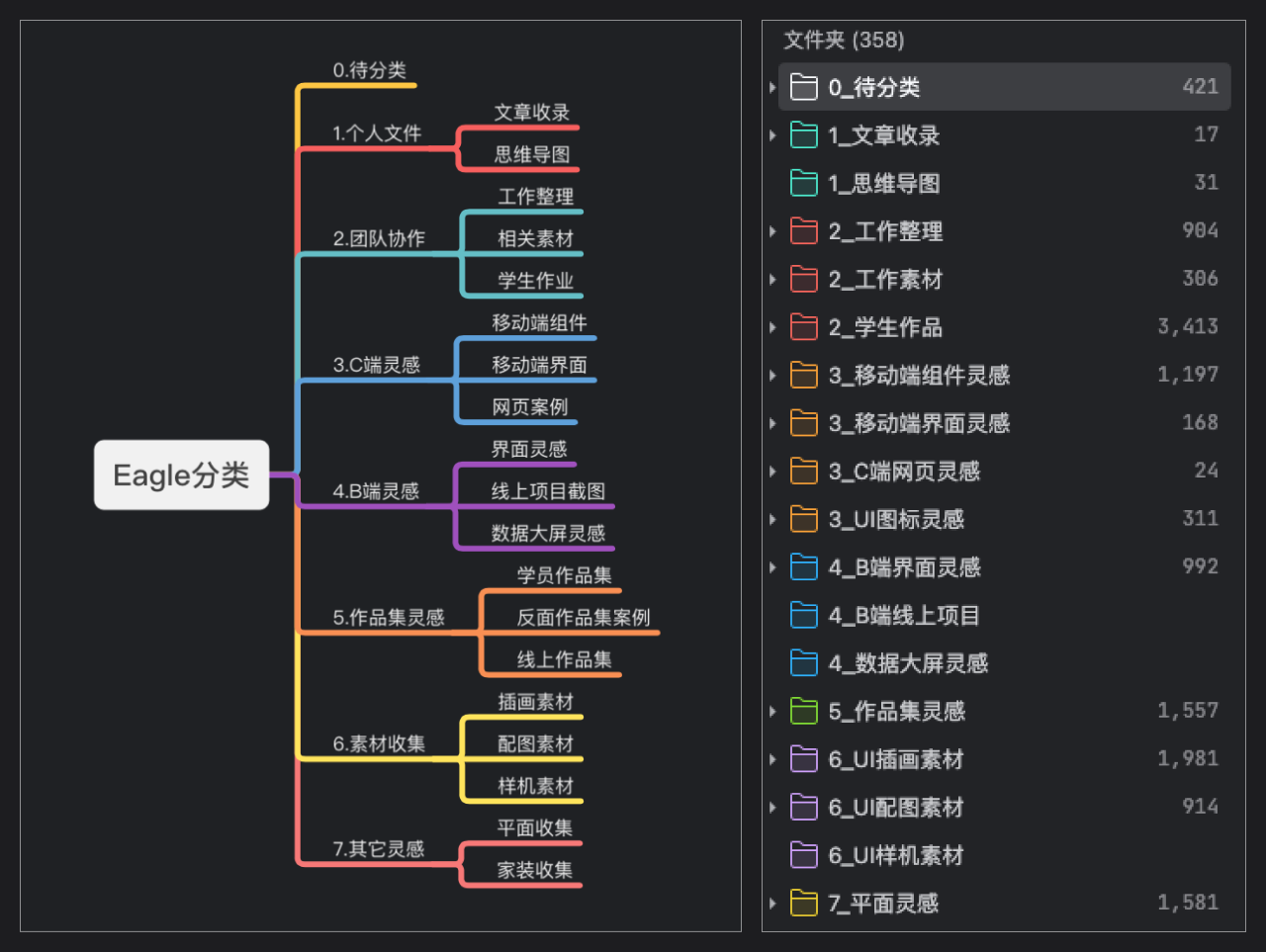
通过前面两个功能,我收集和筛选了海量的灵感元素。但这么多元素我们不可能无序放置,需要根据一定的规律进行编组和管理。所以这里就要分享 Eagle 的资源管理功能了。
Eagle 的资源管理包含三个方向:
1. 普通文件夹:类似电脑文件夹的逻辑,可以进行排序和上下级设置,收纳
2. 智能文件夹:通过一定条件设置,筛选出对应图片和素材的动态文件夹
3. 分类标签:即可以作为分类来使用的标签系统,可以为一张图片或素材打上多个分类标签
我的资源管理方法论一直崇尚的是极简主义,能用普通文件夹管理的情况我就一定不用智能和标签。不是说这些功能不好,而是因为它们需要对素材进行二次的处理和维护,只有在必要条件下才会使用。
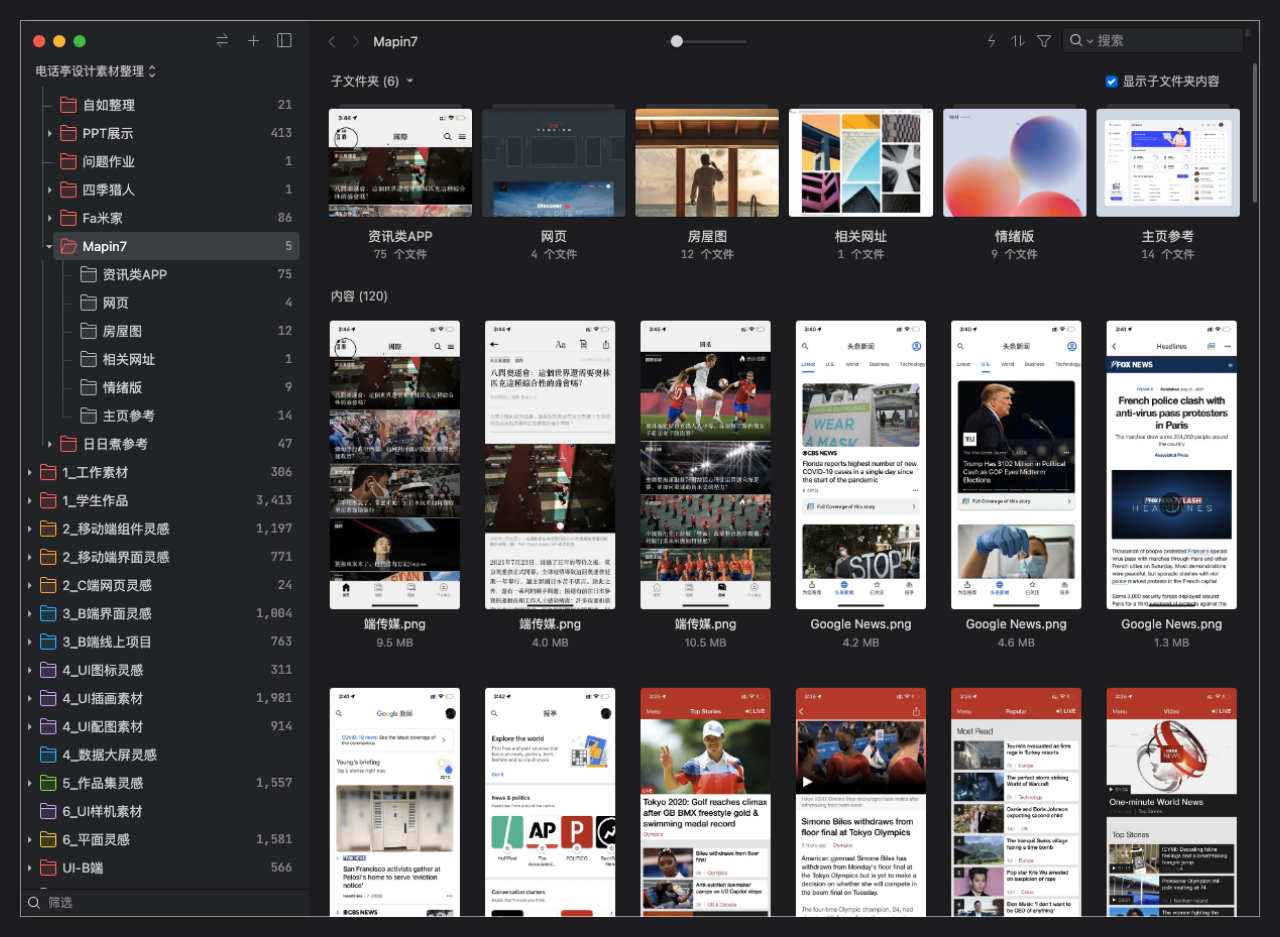
我的素材资源管理是首先构思我会用到的几个大类,每个大类下会包含几个二级分类,即 Eagle 中的1级文件夹,然后再创建对应的文件夹并命名和添加色彩,比如下面示例。

不要奢望一开始规划分类能做到尽善尽美,只要大的方向上确定了,然后再根据日常收集的需要慢慢去添加下级文件夹,而这一级就没有那么严格的限定,用到哪加到哪。

只有在一些非常特殊类目下,我才会去为图片和素材增加标签,而不是为了打标签而打标签。比如我收集的学员作业也存在 Eagle 中,会包含课程期数、作业类型两个维度,我就需要用标签进行管理,方便我后续进行跨文件夹的查看与筛选。
除了基础的灵感图片外,我还往里面存了很多其它文件素材,包括但不限于下面这些种类。

Eagle 能作为一个设计资源管理工具,并不是因为可以添加文件夹和标签,再实现一遍 MacOS 的资源管理功能。而是因为它支持多种文件格式的快速预览。
它比 Mac 自身的快速预览更高效(后面会解释),同时作为双系统用户,我得以在 Windows 系统下如下图快速查看素材预览,而不是安装格式支持零碎的插件(或流氓软件)来实现。

尤其是 Sketch、XD、Mindnode 文件,有了缩略图,就不用通过打开源文件来查看内容。并且字体文件支持在目录中直接启用和停用,可以非常方便的实时管理本地字库,保证我在设计软件中只会出现必要的字体,而不会全部显示出来。
Eagle 还有个特别的功能 —— 网址记录,这也是我最常用的功能之一。
早前有先用 Pocket 然后转移 InstaPaper 和 Cubox 来收录网上看到的优质设计文章,方便我需要引用原文和整理思绪的时候回看。

虽然最后采用的 Cubox 也是一个优秀的稍后阅读工具,但长期使用下来我还是想尽量打开少的软件来完成我的工作。所以,自然而然的,我还是把网址全部迁移回 Eagle 中。
只要安装 Eagle 浏览器插件,我就可以快速收集网址到 Eagle 目录中,之后随时进行查看。
可能有的同学喜欢用网页整页截图来收集文章,只是我不太喜欢用图片格式查看文本,所以这个根据个人喜好即可。
同时,我不止拿 Eagle 管理灵感和素材,也直接拿来做项目管理。
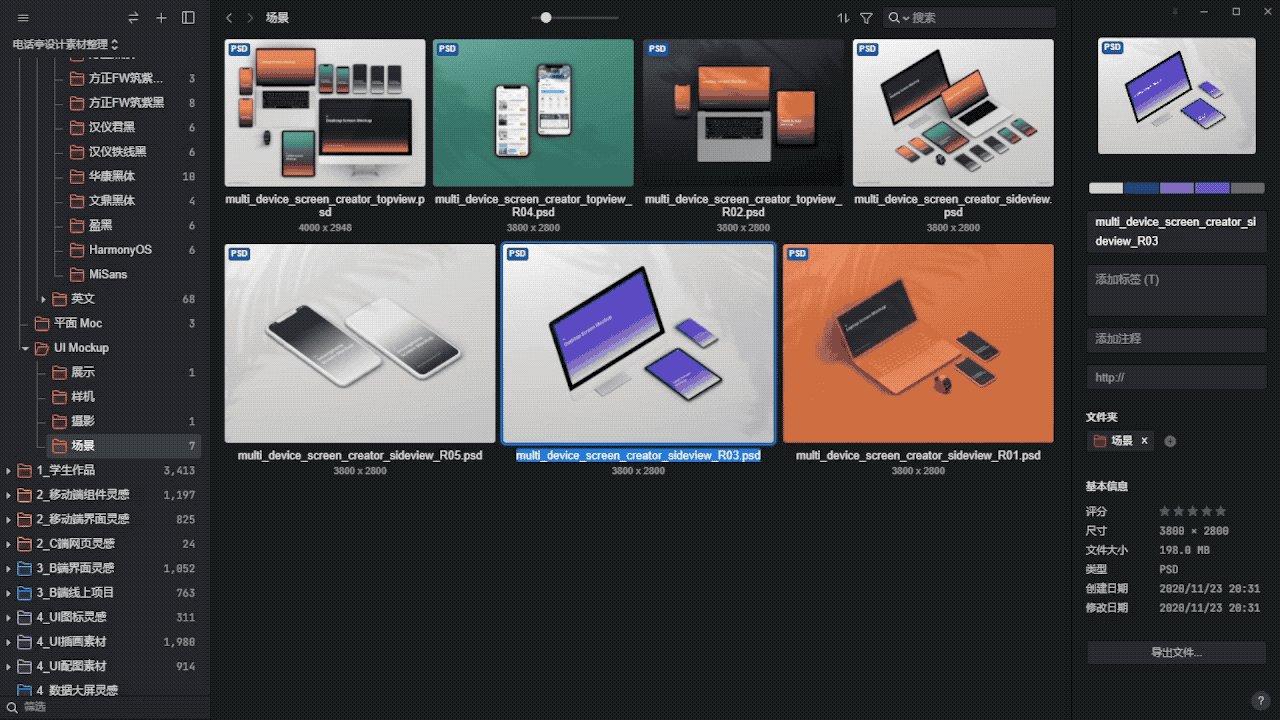
在 Eagle 库文件进行团队同步以后,针对每个项目创建独立的项目文件夹,用来收录相关的文档、灵感图、情绪版、配图和设计文件。

尤其是项目前期收集灵感图和情绪板的阶段,多人共同收集和编辑的结果可以最方便的查看和进行评价,非常好的优化我们的协作流程和效率。
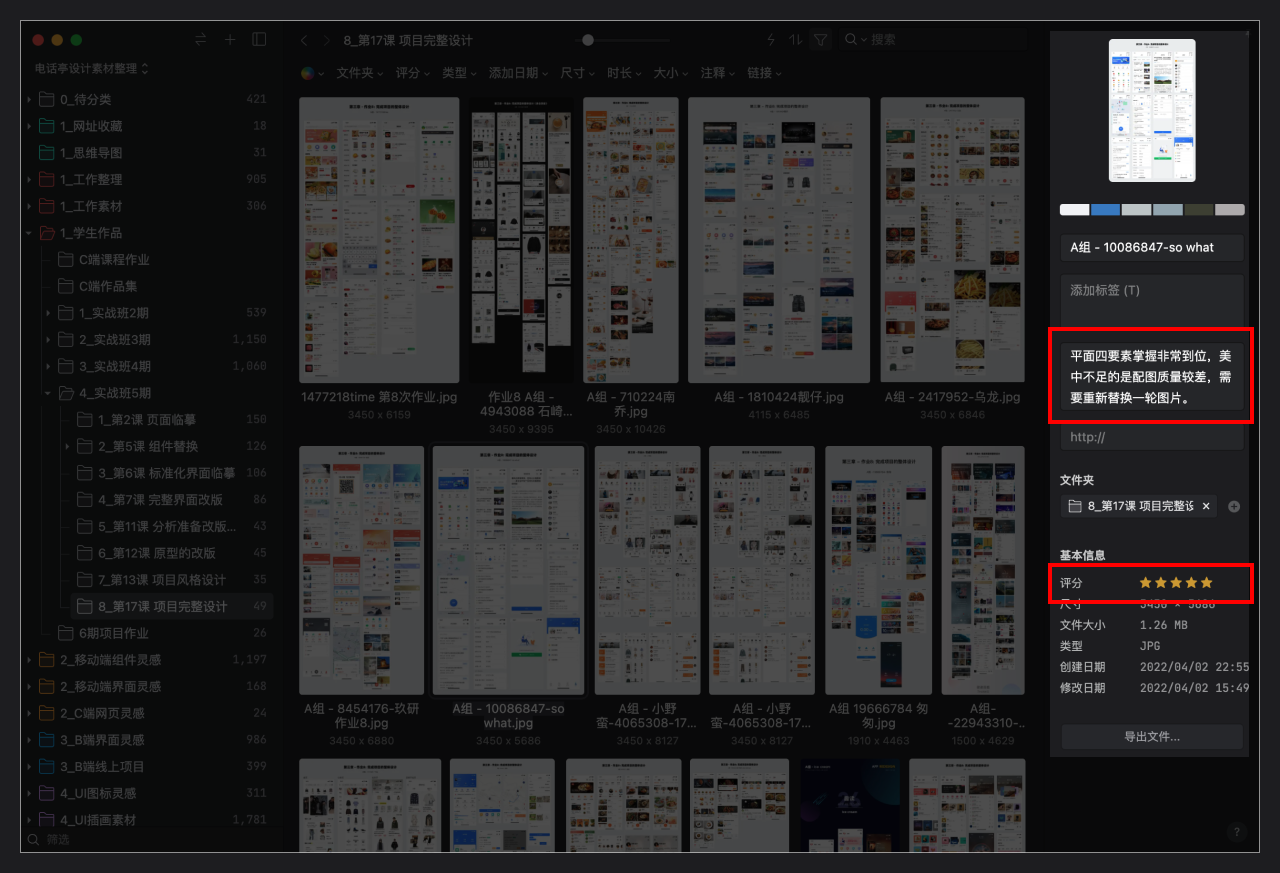
作为一个设计讲师,要观察学生的作业和进行点评。自然而然,我也会优先将所有作业添加到 Eagle 中去。
通过对每份作业前期的打分,标注,来进行后面点评课程的分享和讲解。

同时,这些收集的作业,需要在后续其它场景中作为正、反面的案例。所以对作业的评级和标签就变得必要起来,在相关场景下通过创建智能文件夹快速筛选出范围内的图例。
以上就是我使用 Eagle 最重要的 7 个场景,虽然实际应用还远远不止它们,但因为篇幅关系就先介绍到这里。

Eagle 作为一款被我长期使用和推荐的工具,不仅仅是因为上面的使用场景,它们是结果。所以,我要从更底层的角度,来解释它的不同之处和特点。
从上线以来,Eagle 有一个饱受误解和诟病的底层设计,就是它的 “素材包” 文件 .eaglepack 。用户需要先创建一个 “库“,之后添加的所有素材、文件,都会被保存到这个库文件中去。

换句话说,相当于 Eagle 在你的电脑中创建了一个特殊的文件夹,用来保存你置入的文件。即使你添加的素材是已经下载到本地,它也会再 “复制” 一份到这个库中。
很多设计师对这个逻辑感到很费解,为什么本地存的好好的,Eagle 要再复制一份,完全就是浪费系统资源和时间的做法。如果无法理解这个逻辑,就是不具备 ”产品思维“ 的特征之一。
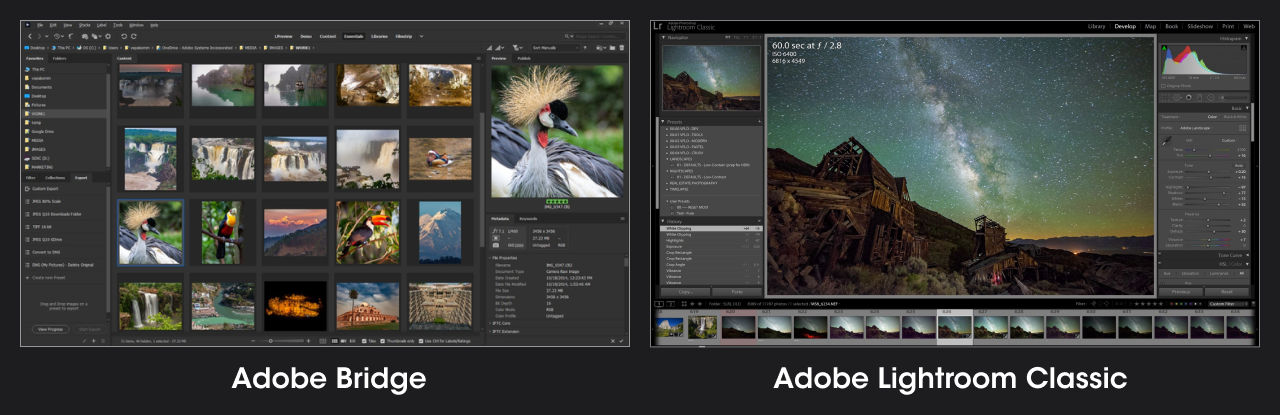
我们先从和多人举例的 Bridge 和 Lightroom Classic 讲起。

它们的运作机制,是通过运行该软件,来读取你的硬盘目录和对应文件。使用它们并不会额外复制文件出来,即使你在软件中置入素材,它们也只是帮助你正常保存到硬盘的对应位置。
为什么这类工具会被我们放弃,有下面这些原因:
第一,它们的核心一直都不是全领域的设计资产管理,而是围绕在 Adobe 体系下的照片、视频、矢量图等多媒体项目素材管理,尤其是摄影相关项目。
第二,就像对比 Photoshop 相较与 XD 一样,庞大的软件体积和功能,对启动速度和硬件资源消耗带来没办法忽视的负面影响,降低操作的效率。
第三,就是比较值得深入思考的地方,那就是管理范围太广。直接读取硬盘就是让所有文件夹被暴露在管理器中,多出大量非必要的目录和文件,严重增加我们的决策成本和管理成本。
范围太大或自由度太高并不是什么好事,就像 iOS 的相册一样,它是个封闭的图片库,不像安卓一样读取其它硬盘文件夹,从而让相片的管理更简单明了。
自由虽然可以做更多事,但这些没有必要的可能性增加就只会变成决策和行为中的负担。简洁明了,才是高效的前提条件。
第四,就是设计文件的 ”预览效率“ 问题。不管电脑的性能怎么提升,大型位图的渲染都是非常消耗资源的工作。不管是动辄几 G 的 PSD 素材文件,还是高达几亿像素的超清图片,加载都是需要等待的。
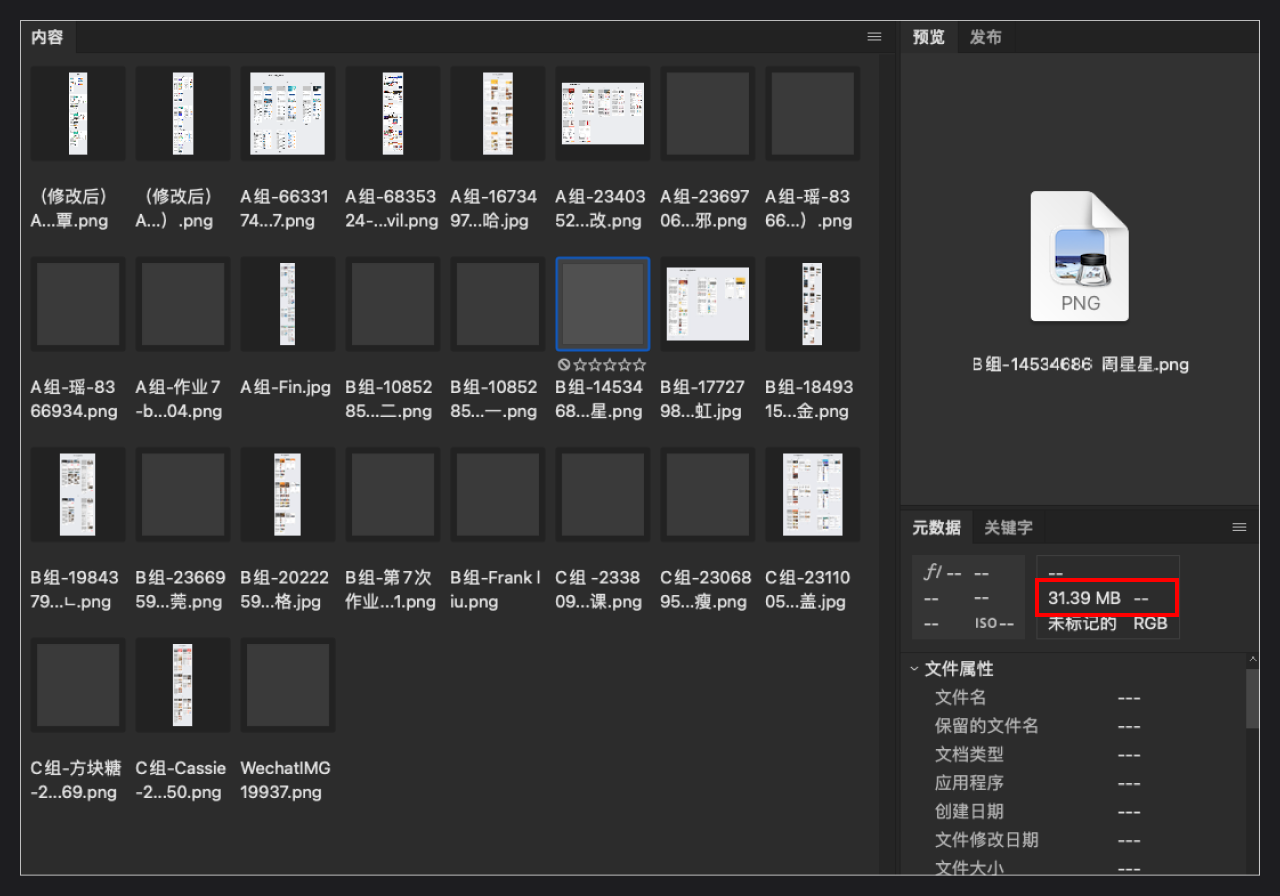
比如下方目录中的作业文件,因为很多同学导出画布不考虑图片质量尺寸,所以往往会出很多 1W*1W 像素以上超过 30M 的位图。

当这么多大型位图聚集在一起,Bridge 完全加载出它们的缩略用了整整 2 分钟的时间……虽然 Bridge 会让你觉得久第一次打开慢以后就好了,这个功能的代价是生成了大量的 ”缓存”,即这些缩略图会暂时保存到缓存文件夹中。

缓存文件都只是过客,在你格式化系统,换另一台电脑打开,或者缓存超过了上面设置的 50G,那么旧的文件就会被删除,你还是要重新加载该文件的缩略图。相信我,超出缓存容量是非常容易的事,即使你加到 100G 也一样。
Eagle 的库特性,是在添加素材进库之前,会生成一个对应的缩略图文件,之后 Eagle 读取素材列表的时候就是加载这个只有几十 KB 不到的小文件,而不是解析原图。
这种策略带来的帮助除了在文件夹之间切换高效自如,也对本地内存的压力有非常大的缓解。
在一般资源管理中,一个文件夹内有几千张高清图片时,持续滚动到目录底部就会发现越来越卡,因为占用的内存越来越多,直至达到临界点释放掉上方列表加载的内容(上滚会重新加载)。相信有用相机的同学一定很了解这种感受。
综合各种问题和影响,自建库,并为每个素材生成不会被删除的缩略图就是最好的选择。
这不仅仅是 Eagle 一个工具的做法,即使 Adobe 也在 Lightroom 应用了相同的策略,新 LR 导入图片素材到它的自建库中进行管理,同时生成缩略图用于列表加载(降低高像素调节延迟)。而老版的 LR 虽然还没下架,但为它增加 Classic(古典) 的后缀,所以它们认为哪种做法更有潜力,你们自己也能判断了对吧?

今天我们使用的绝大数软件都是 SaaS(微软:基于web的软件服务),自带联网备份和同步,但是 Eagle 只能保存本地却不符合我们的 “习惯”,这是为什么?
因为成本是没办法控制的,重度用户成百上千 G 的硬盘占用,是不可能轻易使用云服务来实现同步的。这些动辄几 G 的 PSD 文件或其它大型设计文件,会让整个同步过程充满不确定性和冲突。
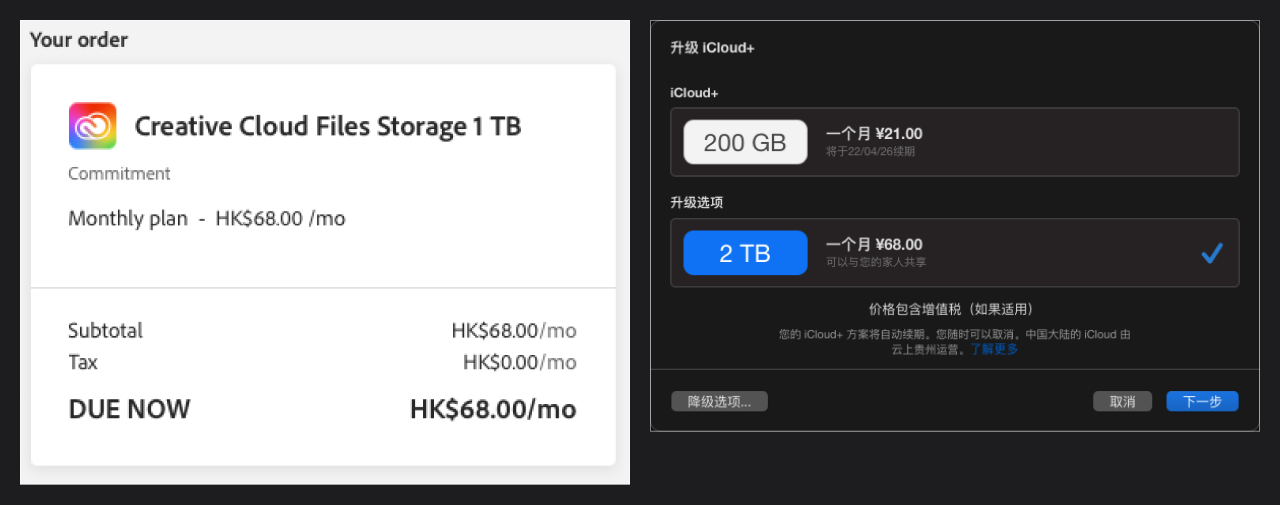
同时,云同步是一种成本特别高的服务类型,和一般的云存储空间不是一种概念,想要大容量又要免费,是不可能的。Adobe 同步盘 1T 容量港区售价 68 港币,苹果 iCloud 同步盘是 2TB 68 元/月。

算起来他们的价格并不贵,但一定要清楚 Adobe 和苹果云都是为了自家生态服务的,而且作为软件业巨头有自己的大型数据中心,降低云服务成本。类似 Eagle 这样的初创团队是不具备这种条件的,即使推出了,价格也不会便宜。
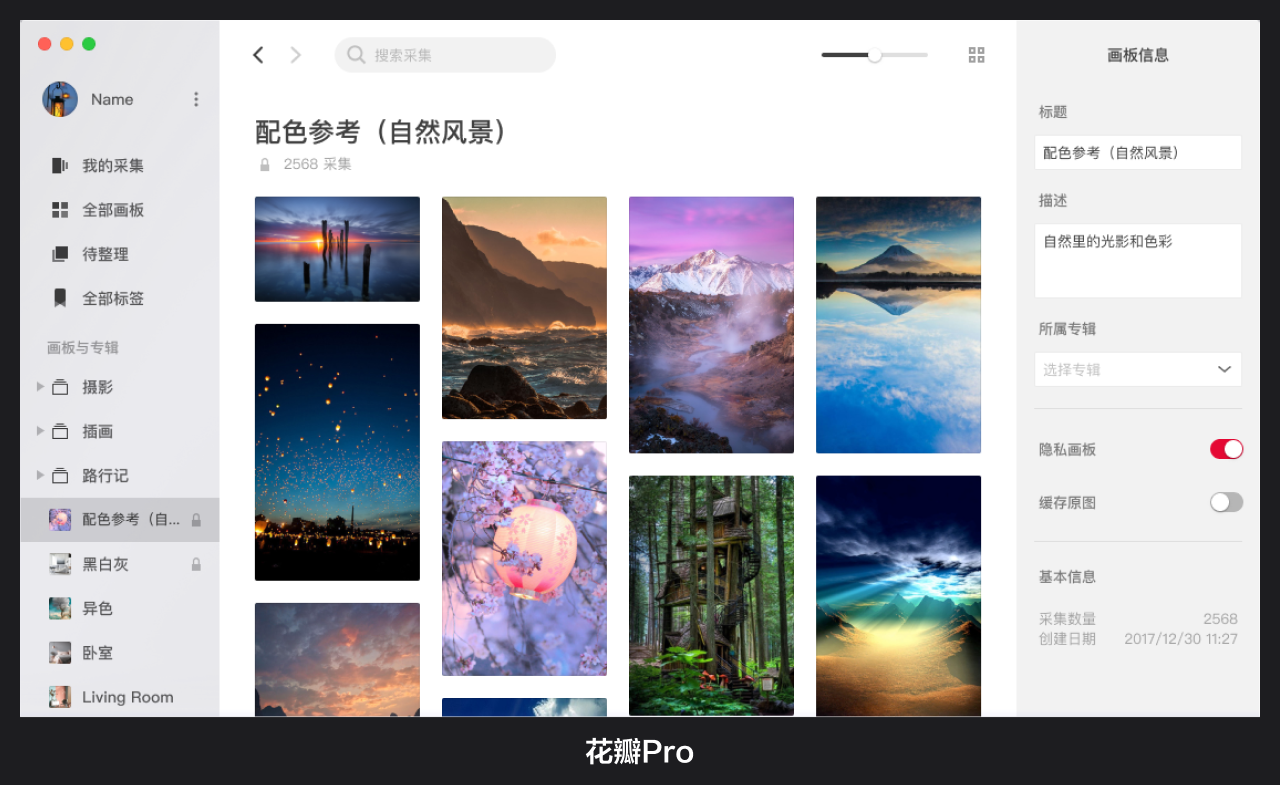
可能还有人会对比花瓣 Pro,它就支持云同步。但是,花瓣 Pro 只是官方网站的本地客户端,更方便的访问自己的官网个人中心,无法收集和整理图片以外的其它素材,所以同步起来容易。

Eagle 的数据就只能保存本地,或者保存在笨拙的移动硬盘内,随身带着嘛?肯定也不是。
库文件的另一个管理好处,就是方便做备份。在今天同步盘服务逐渐成熟的环境下,你可以选择购买类似 Dropbox、坚果云这类同步网盘,通过它们实现备份和多设备同步。

或者,可以购买群晖、威联通、极空间为主导的个人云盘硬件,实现空间更大、更灵活的使用体验。

如果有同学不知道怎么同步的,我会在后面分享。
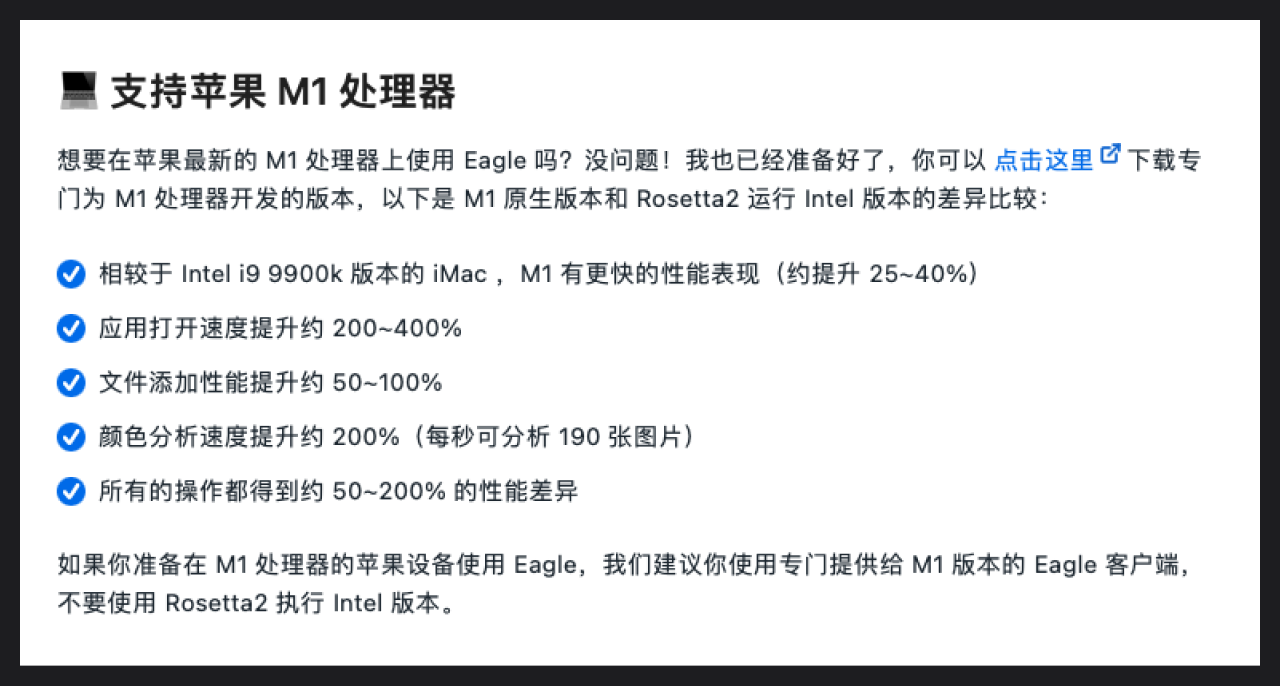
最后一点,就是对苹果 ARM 架构的适配了。在 Eagle 2.0 版本中,快速适配了 Mac 的新硬件架构,从而让软件的运行、读取效率远远高于上一个版本,做到了丝般顺滑的地步。

对软件本身的优化也是速度的保障之一,相信 Bridge 用的多的同学一定忽略不了它无处不在的延迟与卡顿。

Eagle 如果要进行网络的备份和同步,那么一定要分清楚同步盘、网盘、移动硬盘的区别。
其中,网盘和移动硬盘基本上是一样的,它们的使用特点就是我们要主动把要保存的东西,拖拽进硬盘目录内。移动硬盘备份速度还好点,网盘的备份就要非常久的时间。
如果你有两台电脑,使用移动硬盘的方案就得一直随身带着,用哪台插哪台上。非常容易在第二天忘记拔掉,然后回公司的时候没库可用。使用网盘的方案,那就更不可能的频繁的备份和在另一台电脑中下载。
类似 Dropbox 或 同步盘工具,就是用来解决这类问题的。简单点说,同步盘的原理就是本地安装一个同步软件和云端的服务器进行通信,这个同步软件会绑定相关的本地文件夹。于是,这个文件夹内有任何文件的变更,同步软件就会自动把变更的软件传输到服务器上。
而同步盘的特点并不是只能客户端和服务器一对一传输,而是可以多对一同步。如果服务器内容更新,它就会把更新的数据实时推送给其它客户端,更新它们本地的文件。

通过这种模式,就能实现自己多台设备,或者团队多个成员设备的文件夹实时同步,无需你手动进行操作。
当然,同步盘对服务器的资源占用与消耗远远大于一般网盘,所以基本只有付费的工具,而这种带给我们生产力的提升和数据安全的预算是有绝对必要的。
如果使用苹果的同学,可以通过将 .eaglepack 保存到关联 iCloud 的文件夹即可(最好“文稿”里)。苹果系统就会自动开始同步,其它 Mac 电脑就能实时接收。 默认的空间肯定不够用,建议开通 200G 容量的服务。

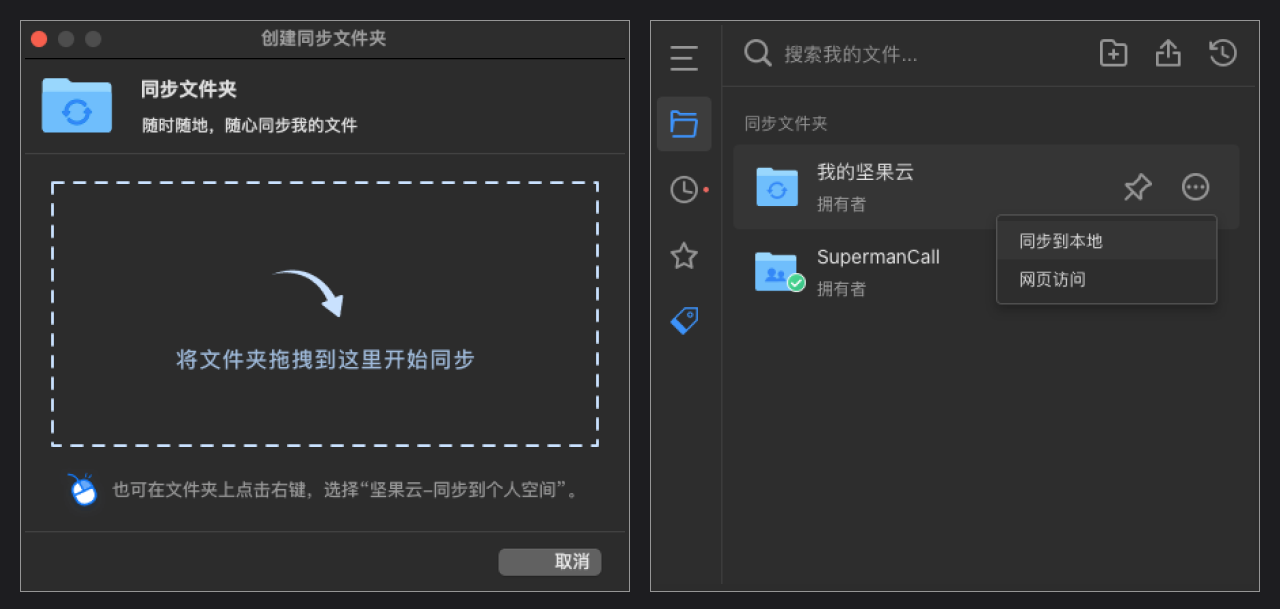
如果用专业同步云软件,以坚果云举例,下载完客户端,只要完成关联包含 .eaglepack 的文件夹,那么该文件夹就会启动同步。再在别的电脑中安装坚果云,就可以把该文件夹下载下来并自动同步。

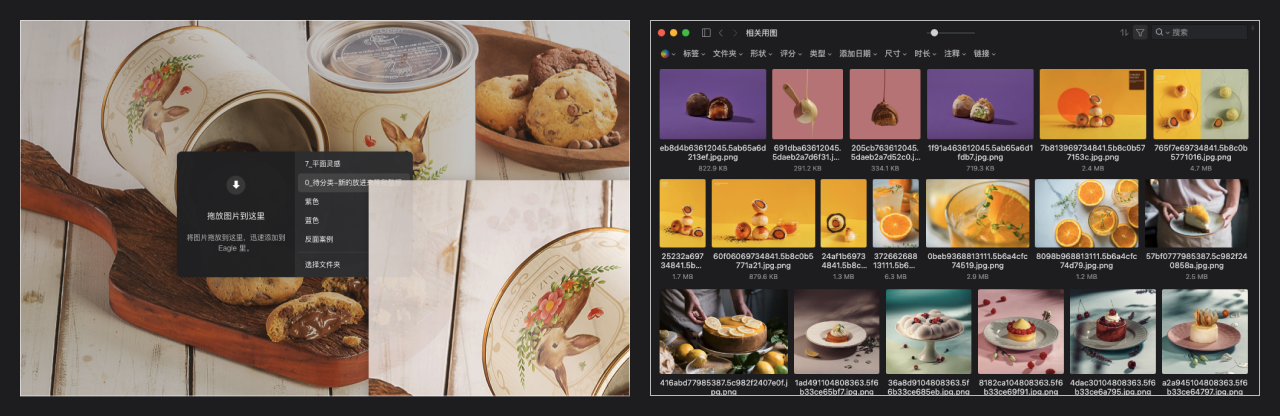
我收集灵感素材是非常有目的性的,比如一个项目需要的配图素材,我会一口气去收集几十张觉得合适的图。
Eagle 有一个浏览器的采集插件,这个插件非常好用。只要拖动浏览器的图片,就会出现对应的采集弹窗,把鼠标移动到对应目录上就可以完成采集。

如果你觉得整个页面的图片都想保存,也可以在插件图标中使用批量收藏按钮(或快捷键),就可以采集整个页面中的所有图片,以及通过尺寸筛选对应尺寸。

应对日常看到的优质作品、灵感图,也可以非常快速的实现采集。可以最方便的收纳我们自己的采集资料。
作为移动端 UI 设计师来讲,收集日常见过的优秀 APP 界面,是必要的职业素养。而使用 iPhone + MacOS 再结合 Eagle 的话,这个过程就会变得非常的简单。
首先以完整页面收集为例,之前看过不少人推荐使用 iOS 的跨设备复制图片到 Mac 中黏贴的操作,是完全没有必要的,因为一次只能复制一张截图。
你要做的就是开启相册的云同步,日常使用 iPhone 时把想要收集的页面进行截屏即可。每过一段时间,在电脑的相册中打开 ”截屏“ 相册,就有你这段时间收集的所有截屏。框选相关内容,拖进 Eagle 对应文件夹中就完成收集,然后再删除原图。

而且因为相册特殊的机制,直接拖拽出的图片是压缩后的版本,让截图的文件的体积大幅度缩小,从3M 变成 300K(完全够看),非常好的降低硬盘占用量。
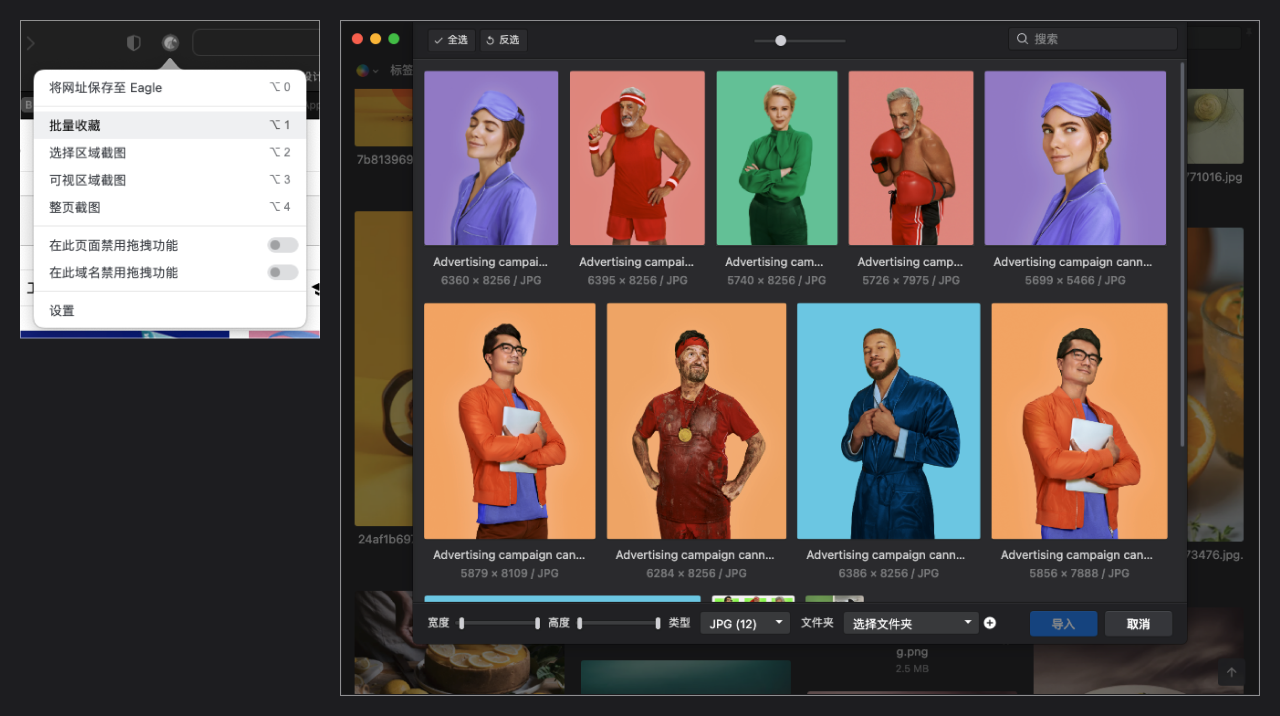
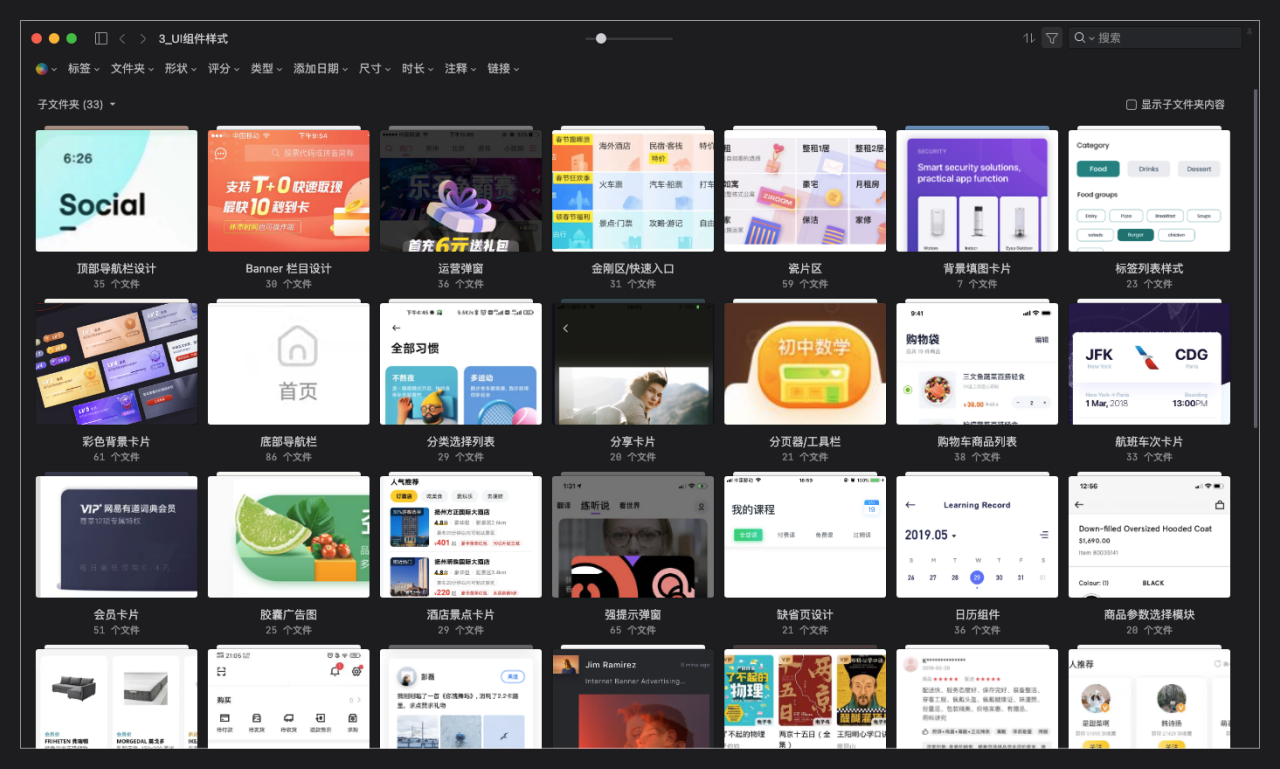
除了收集页面,更重要的 UI 灵感是页面中的 ”组件“,我们需要根据组件为目标去收集相关的案例。直接拖进整页截图的方式就不太合适,比如下面的瓷片区案例区。

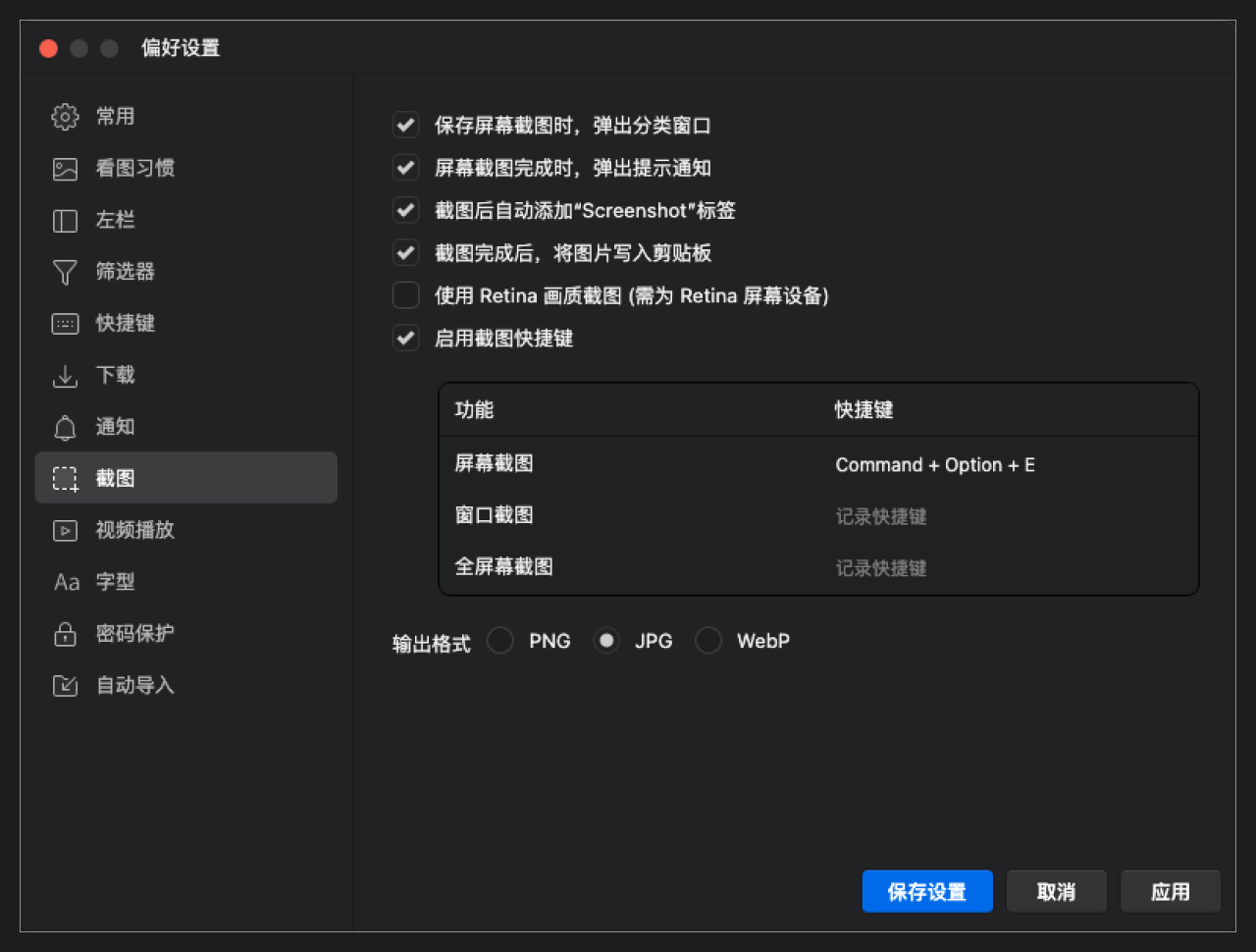
所以,我们要开启 Eagle 的自带截图功能,并设置好你觉得顺手的快捷键。

记得打开第一个选项 ”弹出分类“,就可以每次截图后选择指定的文件夹。不管是你的截图,还是网上的其它案例,你都可以用最高效的方式收集这些组件样式,轻易搭建自己的组件灵感系统。

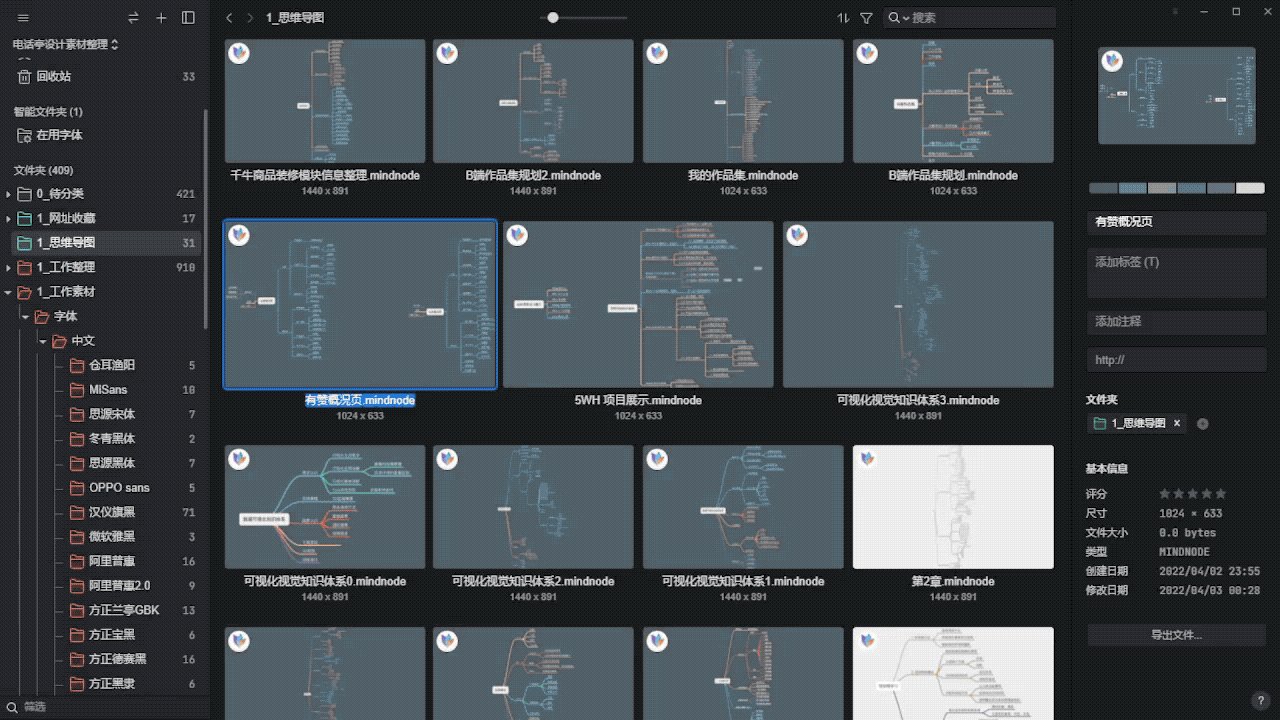
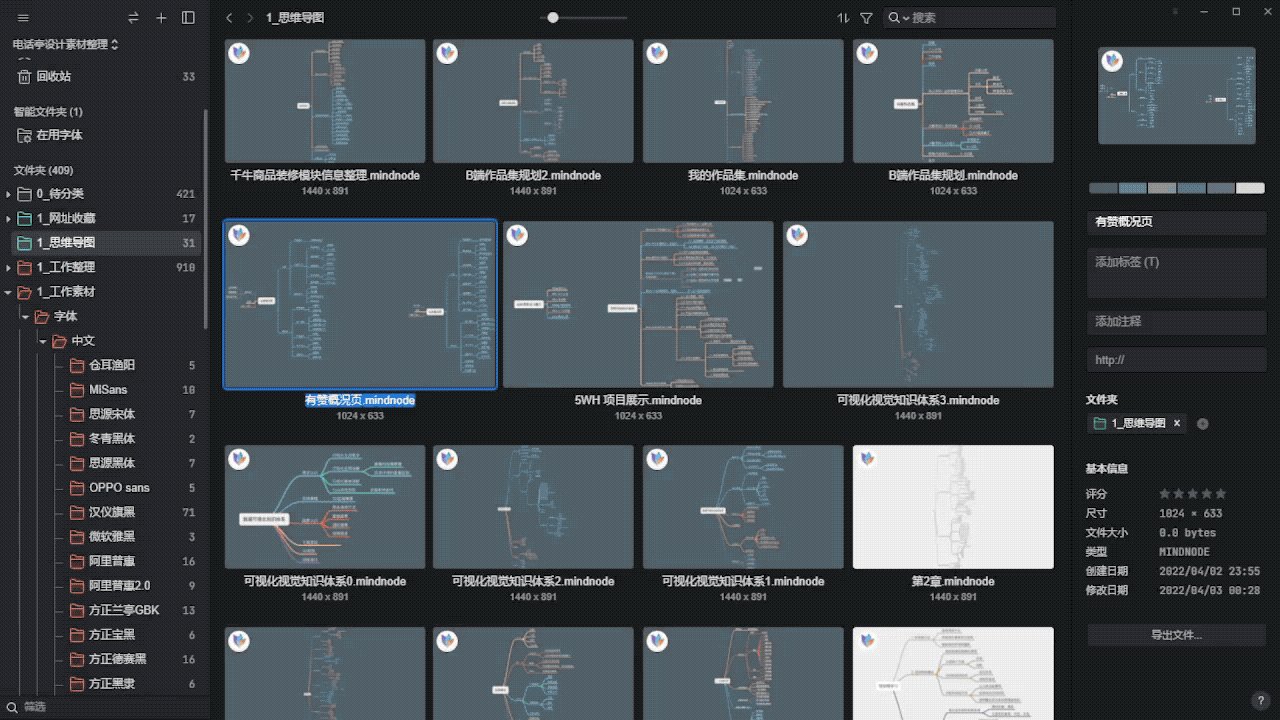
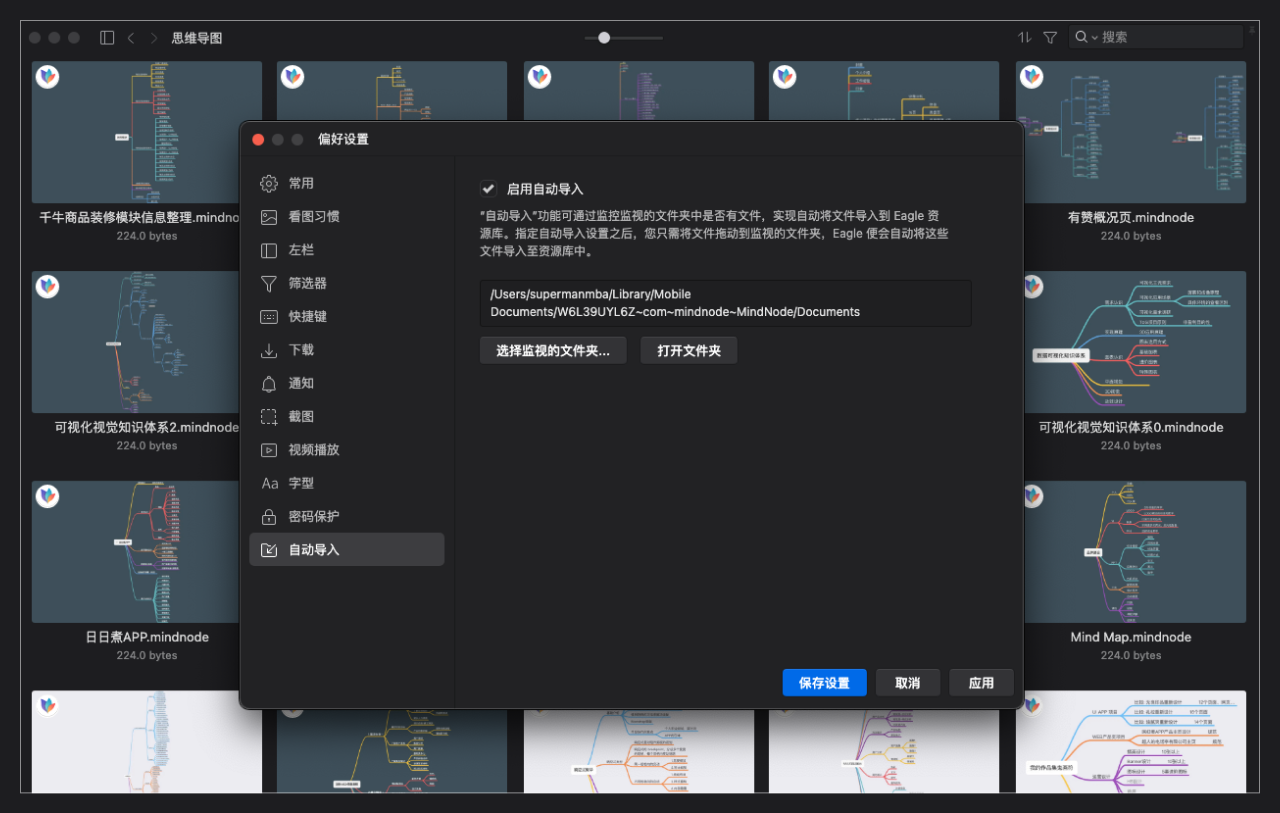
前面讲过,我会用 Eagle 来放 Mindnode 这类思维导图文件。但是,Mindnode 先创建保存,再拖进 Eagle 的步骤太麻烦了。
所以,我正常新建并保存 Mindnode 思维导图会到它默认文件夹中,然后使用 Eagle 的文件夹检测功能关联它,之后所有保存的文件就会出现在 Eagle 的目录中。

之后,我编辑和查看老的 Mindnode 文件就在 Eagle 中进行了。这么做的好处,还可以让我使用 Windows 系统的时候能够正常预览思维导图。
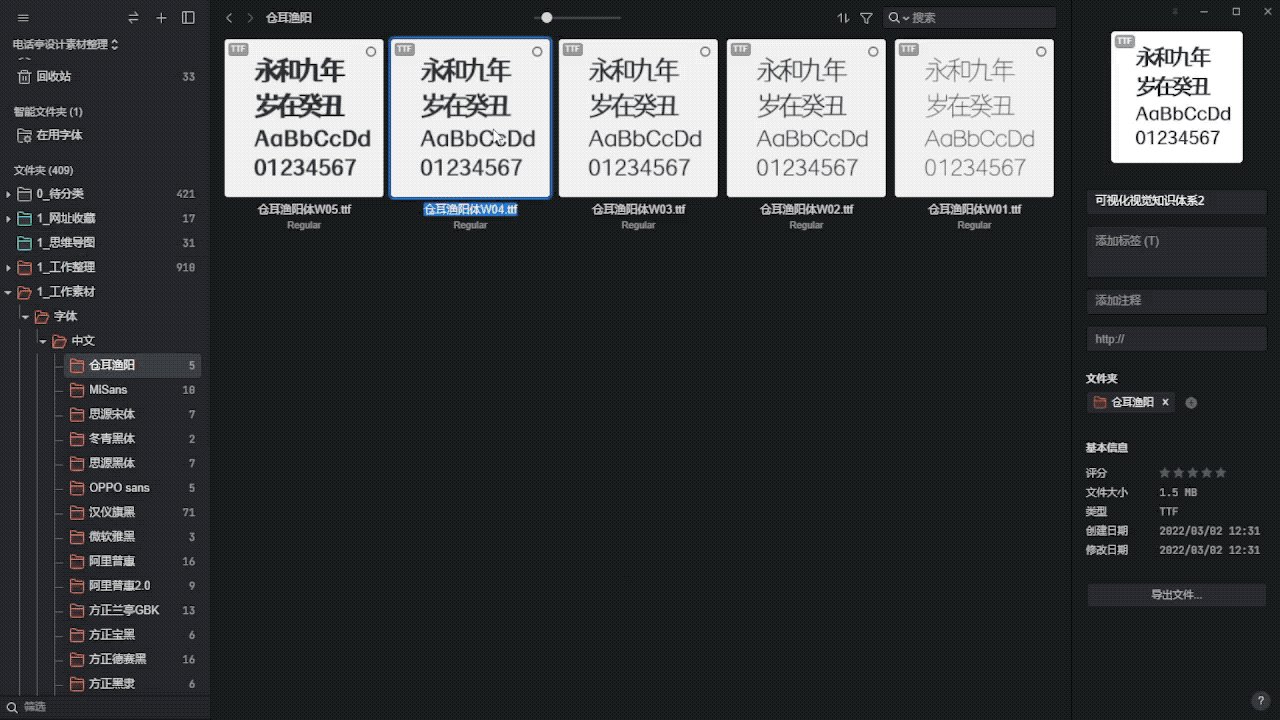
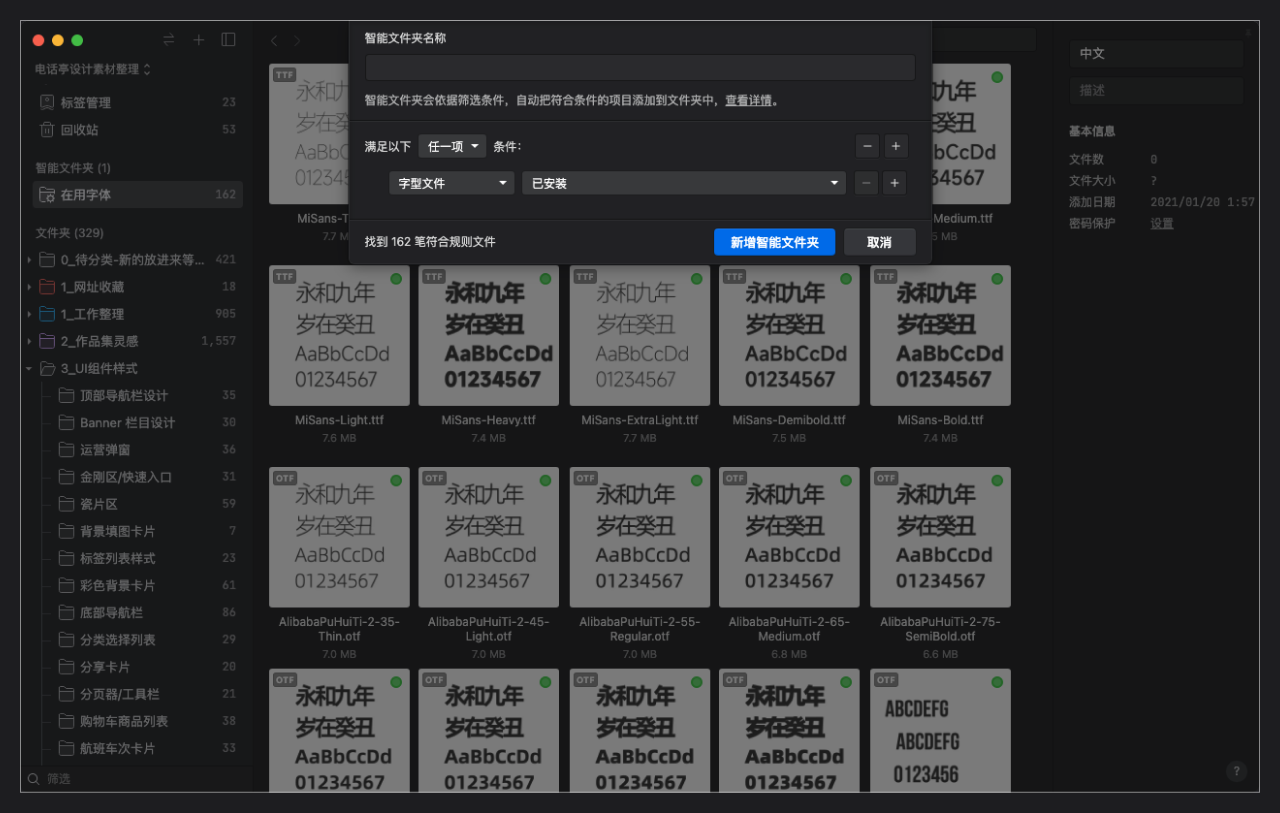
Eagle 是可以管理字体的,我把所有正在用或收集的字体都放进了 Eagle 的字体文件夹中。

可能你们会有疑问字体丢进字库就行了,还管理它们干什么?或者说有字由之类的字体软件,用 Eagle 干什么。
一方面是我会尽量精简使用工具的数量,另一方面,就是使用团队同步盘的时候,我们的团队字库是统一的,随时可以找到启用的,最快解决其他人的设计文件字体缺失问题。
同时,当我在使用 UI 软件设置字体觉得选择起来太困难时,就会去关闭掉大多数最近不会用的字体。实现这个操作非常的简单,只要新建 ”智能文件夹“,并添加选项 ”字形文件“ 和 ”已安装“,那么启用的字体就会全部出现在这个列表中。

用一两分钟的时间就可以批量选择你想要停用的字体,右键停用即可,它们就会自动从智能文件夹中消失。你可以一直保留这个智能文件夹,每次清理只需要一两分钟时间。

目前上方截图中的很多案例还不是最终的完整版,最近上海疫情居家隔离,大多数工作暂停中,我在闲暇时就开始重新整理 Eagle 库。因为以前堆积了很多冗余的东西,所以这次我把整体素材都导出后重新进行整理中,也是为什么会写这篇内容的原因。

Eagle 带给我最大的价值,就是为我和团队节省了海量的时间,让我有可以更快的找到参考素材,更快的整理分类,更好的同步项目文件。
上面分享的很多体验和总结,都是在 5 年来长期使用中一点点摸索,适应,并形成习惯的。任何工具的使用与自己工作学习的结合,都是渐进磨合的,每个人都可以在这个工具中挖掘出适合自己的用法。
但依旧要给大家一个建议,不要为了收集而收集,也不要沉迷与堆积素材的数量,让它为我们服务,恰到好处的出现在我们的实践过程中。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


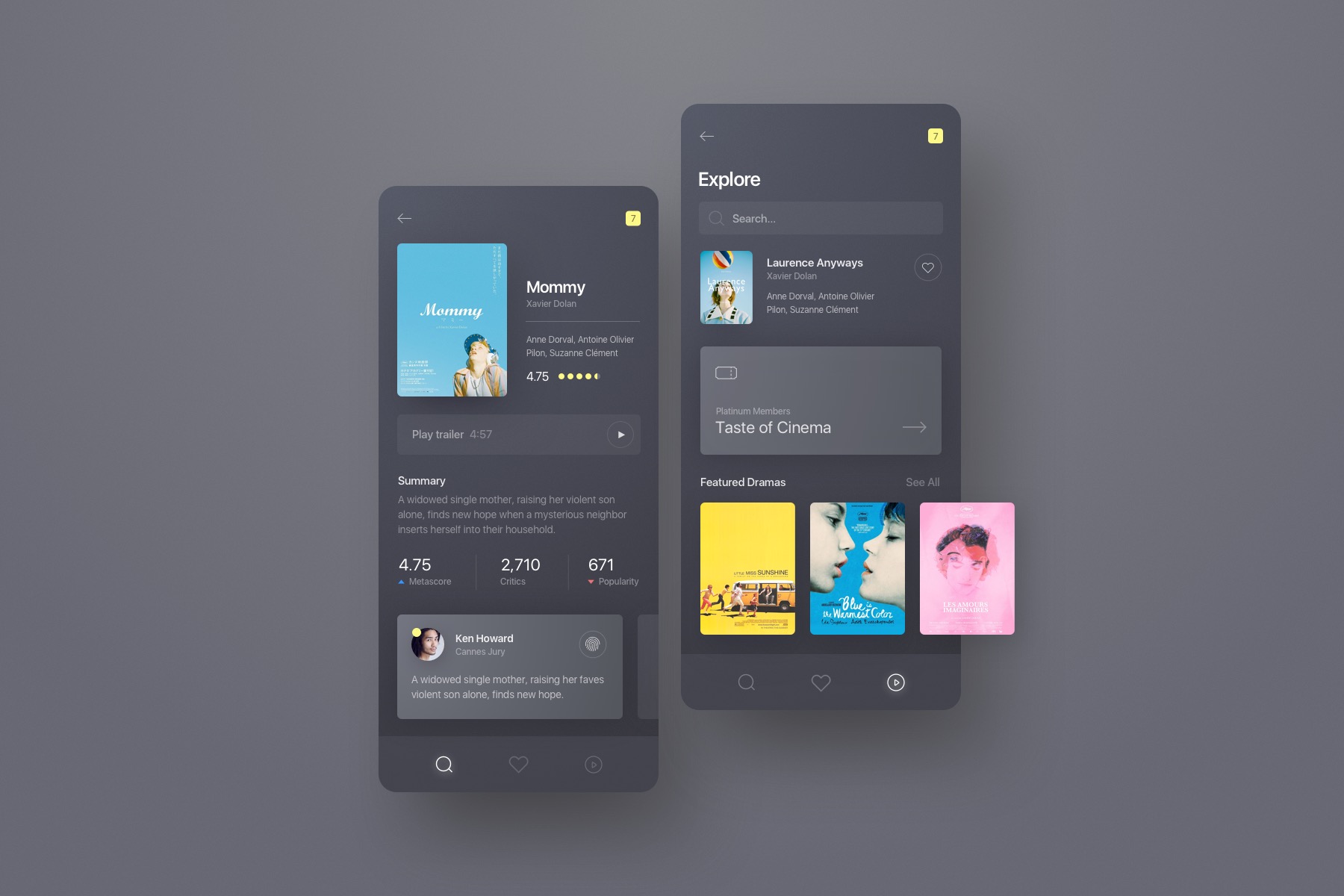
什么是形式呢,就是组件在相同的功能和元素下,排版、视觉的呈现方式。形式的对比,就是在一个页面中,不同组件的呈现方式上是否能形成差异化,让页面看起来更丰富多元。
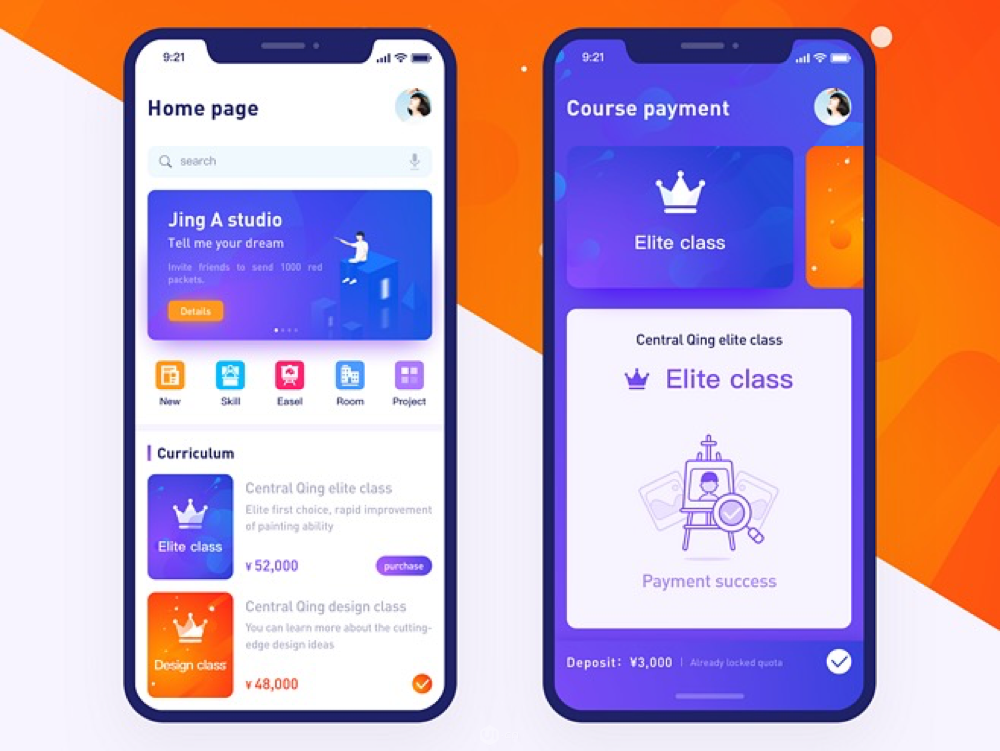
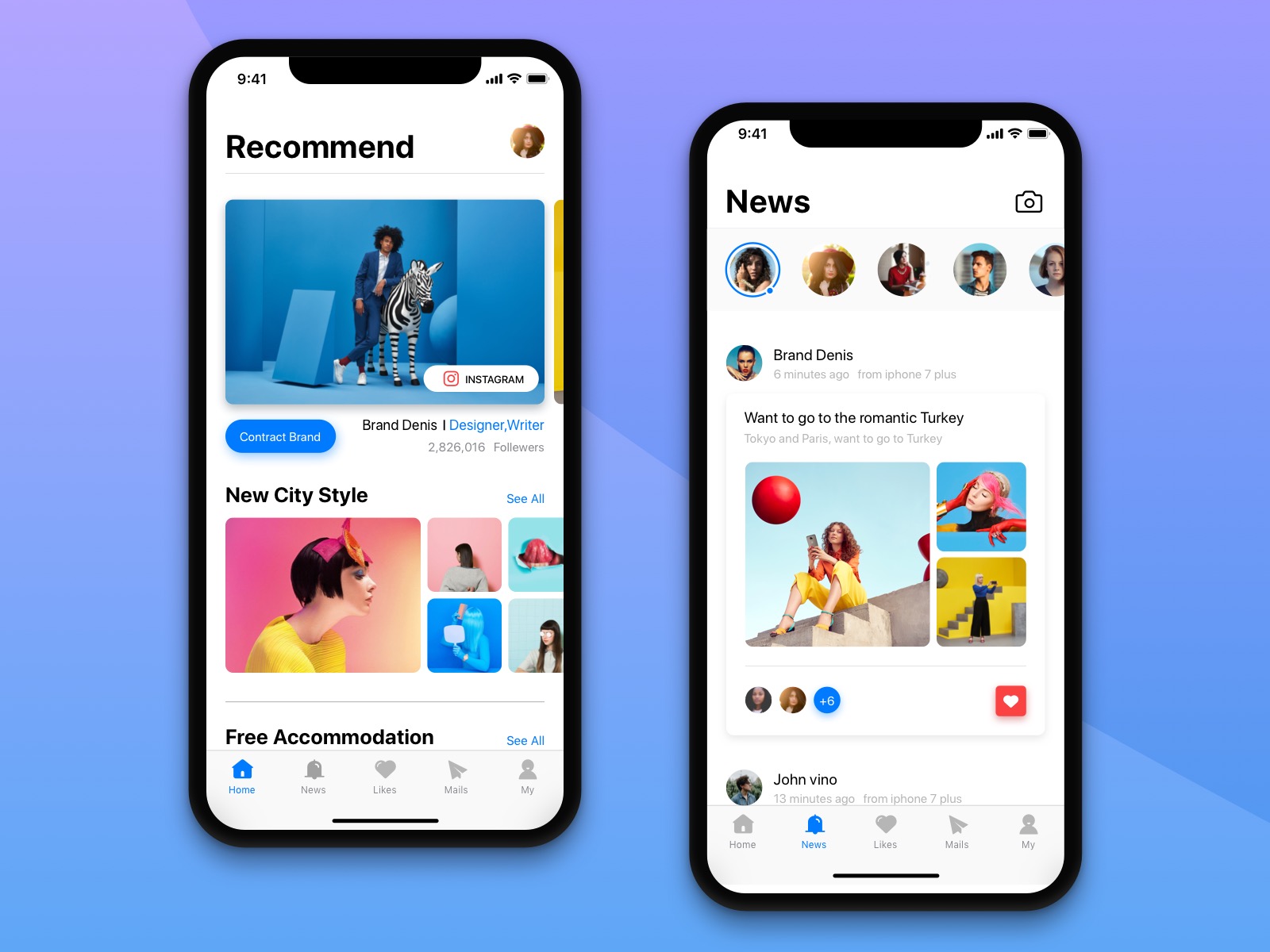
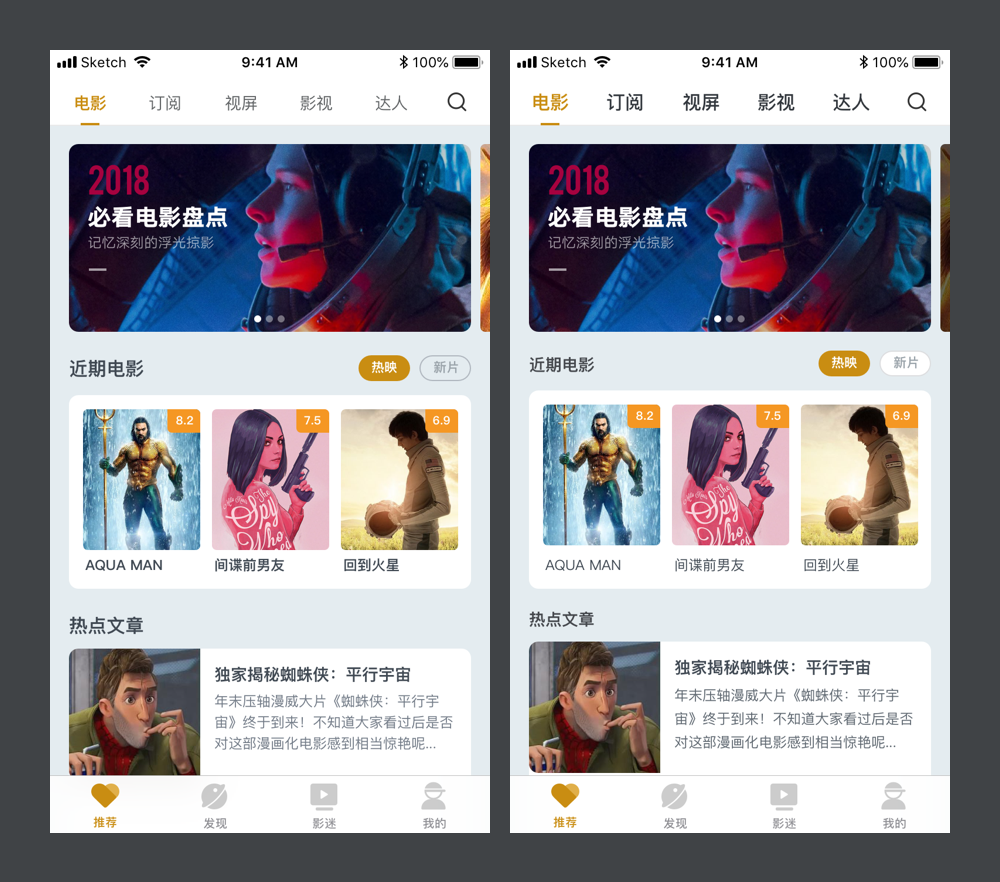
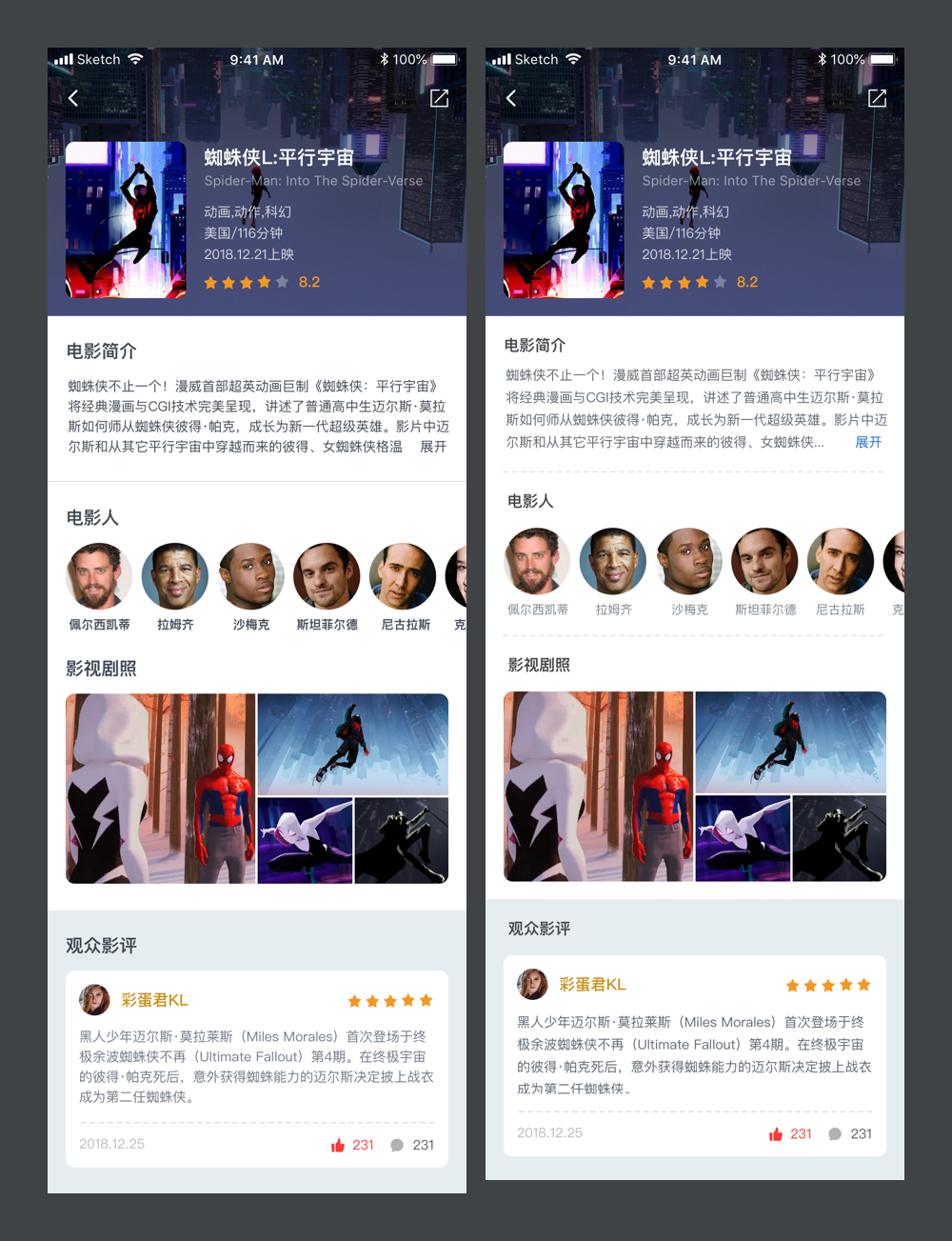
分析上方的案例,组件之间并没有拉开差异性,尤其在详情页中,剧情简介和观众影评,影人和剧照,设计形式接近一致,这就是一个不好的开端。
再看看一些拥有相同问题的设计案例:



仔细点观察就会发现,作为飞机稿,不是图片、颜色用得花哨就够了的,组件缺少差异性,设计感就完全无法体现。如果还没法理解,就再看看下面几个案例,是不是就没有形式强行重复的尴尬,表现得更合理:


所以针对作业中的问题,我们在这个基础上进行完善,第一步要做的就是在形式上做出区分。所以我们可以通过以下几个思路来调整第一页:
- 头部分页器和下方的上映/即将上映过于近似,控件形式上需要作出区分
- 图片太多,模块左右边缘都是图片,导致看上去呆板,要减少图片出现的面积
- 底部新闻部分不能继续使用大图模式要作出调整
第二页的调整上,主要在下半部分
- 演员和剧照应该有更加明显的差异
- 评论和上方的简介这两个不同的组件,形式上却看起来完全一致
通过原型上的调整,就可以得到一个初步改版的样式,各个组件之间保证足够的差异化和识别性,可以观察看看是不是比原来的页面更合理了。
色彩对比是很关键的对比,色彩决定作品给人的第一印象。那么如何为色彩做出对比呢?无非就是鲜艳对比浅色、暗色对比亮色、暖色对比冷色,不用特意套用配色的理论,用比较直观的感受判断就可以。
开始配色的过程中,我们首先需要确定主色和背景色,原图中的主色棕色和背景色白色,搭配起来的效果给我们的感受并不强烈,所以我对原色的棕色做一定范围的调整。

然后把主色添加到原型中,并为相关的一些元素添加合适的辅助色。先看第一页添加后的效果。

然后我们再为原型增加配图,这里要重点关注,以 “作品” 角度切入的话,配图也是整个界面元素的一部分,包括它使用的色彩。如果一个界面中出现了多处需要应用配图的地方的话,那么不同的模块所使用配图的风格和色彩,也应该有一定的对比,而不是一种风格撸到底的。比如还是之前的这个错误的案例:

所以根据这个原则,我们加入配图后再看看效果:

如果头部我们用了色彩主体比较强烈的配图,那么在下方就应该用比较平淡简约的,做出明确的对比。
在第二页中也应用一样的方法,那么思路如下:
- 头部作为权重最高的组件颜色要更突出
- 头部背景和封面的颜色应该具有更大的对比,并能让文字更容易识别
- 头部、剧照图片较丰富,所以在影人和用户头像中应该使用更简单的配图
整体增加配图后的效果:

到这里已经有了大致的设计效果,已经可以明显感觉到比之前的设计有更好的提升,但是,对比不是到这里就结束了,我们接着往下做。
文字对比是最容易被忽视的细节,很多设计师都认为文字只要看得清就行,样式变化越少越好,这是非常错误的思路。
文字样式的多少主要取决于文字段的类型和需要重点体现的内容数量,而不是没有理由的精简到最少。例如看一篇排版成熟的期刊或是论文,其中标题、副标题、正文、引用、标注等作用不同的文字段,都会有不同的样式来帮助我们去区分,如果从头到尾出现的所有文字都应用一样的格式,那么就毫无可读性。
文字的对比,主要通过以下几个属性表现:
- 字号
- 字重
- 色彩
即:越重要的文字字号越大、字重越高、色彩越深,权重越低的则反之。
回到我们的案例,在原型阶段,其实我已经对文字做出了简单的对比处理,下面我们要进一步细化这个步骤。
修改的分析大致如下:
- 分页器作为权重最高的文字段,所以模块标题不应该比它更显眼
- 多段文本比标题类文字权重低一级,可以统一它们的样式并比标题稍弱
- 注释类文字比多段文本再弱一级,用较低的灰度
- 为评分、点赞数、展开等有“特殊性质”的文本增加色相
然后我们可以看看下面修改前后的对比:


通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。

通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。
投影的使用既是视觉样式,也是一个用来制造景深的技巧。只要在一个扁平的界面中,为任何一个元素添加了投影,那么这个界面就存在了上下的空间关系,处于上方的元素就会得到凸显,例如苹果官方应用中的案例:
既然是空间关系,就要有前后的落差对比,我们要为最重要的元素增加投影,而不是把它当成设计风格进行统一的添加。所有元素都带上了投影,就没有了对比,可看性也会大打折扣。

所以,在这些页面中,需要突出的元素分析如下:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com