在交互设计的范畴里,对用户的深入研究能够为设计师提供关键的解决问题的参考依据。本文旨在运用一些成熟的方法,助力新人设计师更深入地理解用户,拓宽认知视野,进而创造出更多具有价值的设计。

在设计的广袤领域中,对于众多初入行业的设计新人来说,设计工作常常被误解为纯粹主观且感性的行为。
他们往往认为个人对美观的评判即是设计的全部要义,似乎用户理应沉浸于设计师所营造的美感之中。然而,设计的本质远非如此表面。
实际上,设计是一项通过精心设想和精确计算来创造价值的工作,其真正的意义聚焦于是否具有价值以及能否切实解决特定的问题。
首先,让我们从一道看似简单的题目开始:
一双球鞋和一个篮球共计 1100 元,球鞋比篮球贵 1000 元,那么这个篮球究竟值多少钱?
许多人可能会在瞬间给出 100 元的答案,但经过仔细斟酌后会发现正确答案其实是 50 元。
这种错误判断的根源在于大多数人所具有的两种思考模式,即快思考和慢思考。它们也被称为“无意识思维和有意识受控思维”“感性和理性”等不同的表述方式。
每个人都同时拥有这两种思考方式,然而通常情况下,慢思考会在接收快思考的估计和决策之后才开始启动。人类在漫长的生存历程中,不断地处理着各种各样的问题,有复杂的难题,也有相对简单的情况。快思考是对众多事情给出下意识的回应,是一种未经充分大脑思考的快速处理方式,其主要目的在于降低大脑的能量消耗。人类作为一种善于寻找规律的生物,快思考往往在以往的经验中迅速找寻答案。只有当问题获得反馈或者进入需要慢思考的情境时,人们才会察觉快思考中存在的疏漏。例如,我们时常会在未经深思熟虑的情况下,脱口而出对某些问题的回答,这正是快思考在发挥作用。
正如前文所述,大多数人同时具备快思考和慢思考两种模式,所以在未经特殊训练的情况下,大多数用户也同样兼具感性和理性。在大多数情形下,用户带着感性的心态而来,只有当遭遇问题或者涉及自身切实利益时,才会启动慢思考,从而变得理性。对于商业领域而言,更倾向于快思考的用户。
因为快思考会带来感性和冲动,促使用户迅速做出决策。这也正是为什么许多销售人员热衷于趁热打铁,让用户在快思考的状态下被感性和冲动所支配,进而快速完成交易。在各类电商以及活动类的运营活动中,精心营造氛围的目的就是期望用户在快思考的时候就完成决策,避免用户进入慢思考状态后因犹豫不决而影响决策的达成。
在交互设计中,有以下更为深入的常见做法可以让用户持续保持感性:
1、显著地标识状态与当前进度:
不仅仅是简单地显示状态和进度,更要通过巧妙的设计让用户在第一时间就能直观地理解其含义。例如,使用动态的进度条,配合清晰的数字显示和简洁的文字说明,让用户不仅知道自己所处的位置,还能预估完成任务所需的时间。同时,根据不同的进度阶段,采用不同的颜色或图标进行区分,增强用户的视觉感知和心理预期。
在游戏设计中,常见的经验条就是一个很好的例子。玩家可以通过经验条的变化,清晰地了解自己距离升级还有多远,这种明确的进度展示能够激发玩家继续努力的动力,保持他们在游戏中的投入感。
2、引导用户完成他们的目标:
引导不仅仅是提供方向,更要深入理解用户的心理需求和行为模式,以更加个性化的方式引导用户。通过分析用户的历史行为数据和偏好,为用户量身定制引导路径。例如,在在线学习平台上,根据用户的学习进度和能力水平,为其推荐适合的课程和学习资源,引导用户逐步实现学习目标。
利用智能助手或虚拟角色进行引导,增加互动性和趣味性。例如,一些购物 APP 中的虚拟导购员,可以根据用户的浏览记录和购买意向,为用户提供个性化的购物建议和推荐商品,让用户在购物过程中感受到贴心的服务和引导。
3、明确无误地告知用户想了解的信息:
信息的传达要做到准确、简洁、全面。除了基本的产品特点、功能和价格等信息外,还应提供用户可能关心的其他细节。例如,在电子产品的介绍页面,除了列出产品的技术参数外,还可以提供使用教程、常见问题解答、用户评价等内容,让用户能够全面了解产品,做出更明智的决策。
采用多种信息传达方式,满足不同用户的需求。例如,对于视觉型用户,可以提供图片、视频等直观的信息展示;对于听觉型用户,可以提供语音介绍;对于阅读型用户,可以提供详细的文字说明。同时,利用信息分层和渐进式披露的方式,让用户可以根据自己的需求逐步获取更深入的信息。
4、不要让用户去诊断问题:
系统应具备强大的自我诊断和故障排除能力,在问题出现的第一时间自动检测并提供解决方案。例如,当软件出现故障时,系统可以自动弹出错误提示窗口,同时提供可能的解决方案,如重新启动软件、检查网络连接等。用户只需按照提示进行操作,无需自己去寻找问题所在。
建立完善的用户反馈机制,及时收集用户遇到的问题,并进行快速响应和解决。例如,在 APP 中设置反馈入口,用户可以随时提交问题和建议,开发团队可以及时跟进处理,并将处理结果反馈给用户,增强用户的信任感和满意度。
5、尽量减少设置的数量和复杂度:
进行深入的用户需求分析,去除不必要的设置选项,简化操作流程。例如,在智能家居设备的设置中,通过智能化的默认设置和自动配置功能,减少用户的手动操作。同时,对于一些复杂的设置,可以采用逐步引导的方式,让用户在需要的时候再进行深入设置。
采用可视化的设置界面,让用户能够直观地了解设置选项的作用和效果。例如,在图像编辑软件中,通过实时预览功能,让用户可以在调整设置参数的同时看到效果的变化,从而更加方便地进行设置。
6、让用户感觉而不是去计算:
设计要注重用户的直觉和感受,通过巧妙的视觉设计、交互反馈和情感化元素,让用户在无需进行复杂计算的情况下就能做出决策。例如,在酒店预订网站上,通过展示酒店的图片、评价和星级等信息,让用户能够直观地感受酒店的品质和舒适度,从而更容易做出选择。
利用大数据和人工智能技术,为用户提供个性化的推荐和决策支持。例如,音乐播放 APP 根据用户的听歌历史和偏好,为用户推荐符合其口味的音乐,让用户无需花费时间去搜索和筛选。
7、让描述更贴近用户:
深入了解用户的语言习惯和文化背景,使用用户熟悉的词汇和表达方式进行描述。例如,在面向年轻人的产品中,可以采用流行的网络语言和表达方式,增强用户的认同感和亲近感。在面向不同地区的用户时,要考虑到当地的文化差异,采用合适的语言和表达方式。
进行用户测试和反馈收集,不断优化描述内容。邀请用户对产品的描述进行评价和建议,根据用户的反馈进行调整和优化,确保描述内容能够准确传达产品的特点和优势,同时符合用户的需求和期望。
8、在需要计算的内容提前帮用户计算好:
利用自动化计算和智能算法,为用户提供准确、及时的计算结果。例如,在理财 APP 中,自动计算用户的收益和风险,为用户提供投资建议。在购物网站上,自动计算商品的总价、优惠金额和运费等信息,让用户清楚知道自己需要支付的费用。
提供多种计算方式和比较工具,让用户可以根据自己的需求进行选择。例如,在房贷计算器中,提供等额本金和等额本息两种还款方式的计算结果,让用户可以比较不同还款方式的优缺点,做出更合适的选择。
9、用情感带给用户细微的感受:
通过情感化设计,触动用户的内心深处,建立与用户的情感连接。例如,在社交 APP 中,通过温馨的提示和问候,让用户感受到关怀和温暖。在纪念日或特殊节日,为用户送上个性化的祝福和礼物,增强用户的忠诚度。
利用故事和场景化设计,让用户在使用产品的过程中产生情感共鸣。例如,在旅游 APP 中,通过展示美丽的风景图片和用户的旅行故事,激发用户的旅行欲望。在产品介绍中,以故事的形式讲述产品的诞生和发展历程,让用户更加了解产品的背后故事,增强用户的认同感。
许多新人设计师在初期往往喜欢站在个人和美学的角度来看待自己的设计。然而,随着设计经验的不断积累和对行业的深入理解,他们会逐渐认识到有价值、能解决问题才是人类发展的核心目的。在市场上存在众多同类型产品都具有价值、能解决问题的情况下,才需要通过设计出不同的差异点来脱颖而出。但始终要牢记的前提是设计必须具有价值、能解决问题,一旦抛弃了这个大前提,任何设计都会显得空洞、索然无味。
设计与艺术虽然有一定的关联,但它们并不是一回事。设计更注重实用性和功能性,以满足用户的需求和解决实际问题为主要目标。而艺术则更强调审美价值和自我表达,追求的是情感的共鸣和创造力的展现。设计师需要在设计过程中平衡好实用性和美观性,既要确保设计能够解决问题,又要让设计具有一定的审美价值,从而提升用户的体验和满意度。
总之,交互设计要深入理解用户的思维方式,通过更为深入和有效的方法让用户持续保持感性,从而提高用户的满意度和忠诚度。同时,设计师要时刻牢记设计的价值和目的,不断创造有价值、能解决问题的设计作品,为人类的发展和进步做出贡献。
以上观点仅代表个人看法,如有不对之处,欢迎在评论区指正交流。谢谢!
本文由 @用户体验王叔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
多数产品经理总是认为很专业,总会有一些异想天开的想法;殊不知我们不少自以为是的“优秀”设计,并不符合用户使用场景,还可能摧毁用户价值。就像本文列举的这几个案例,你有注意到吗?

产品经理的专业视角与用户视角,如同孪生兄弟,外表相似但内在迥异。
有时我们说谁的产品专业能力过硬,可能是一句褒奖的话。但专业能力若不能融合专家视角与用户视角,便可能被视为局限而非优点。
张小龙说自己可以很快变小白,而马化腾却可以“一秒变小白”。
所谓“一秒变小白”是指快速从专业视角切换到用户视角,确保在设计产品和评估用户价值时,避免陷入专家思维,无意中损害用户价值。
两年前,我带着几个“朋友”坐飞机回云南老家,到达长水机场后,准备去上厕所。其中一位女性朋友,径直走进男厕所,直至上完厕所出来后,我们提醒她才“恍然大悟”——进错了厕所。
究其原因就在于一个“设计”:女厕所图标设计不明确,导致误解。

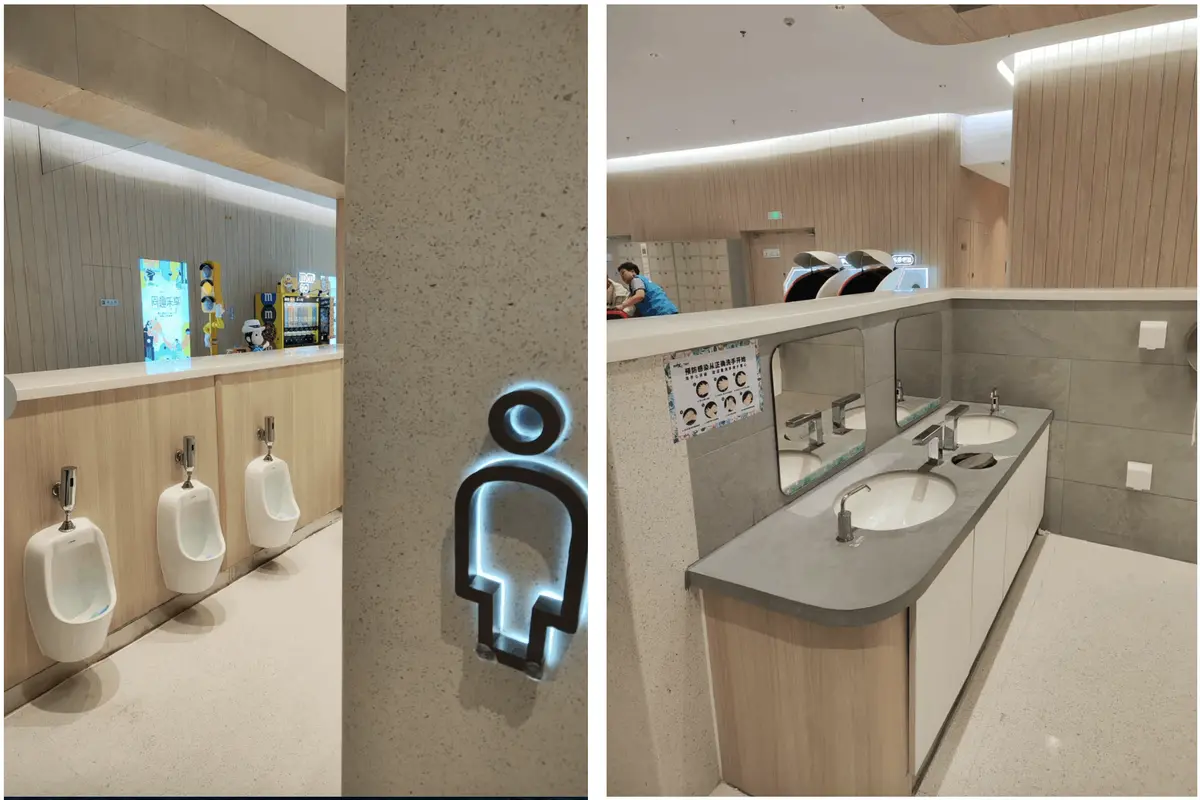
目前在机场、商场(尤其是高级商场)、写字楼等场所,设计者都采取一种精简设计方案,他们追求简洁的设计感。即只有一个非常简洁的图标,有的是男和女的人物图标,有的是烟斗和高跟鞋等。总之,不会有任何一个汉字(或英文)描述。
好像一旦图标旁写上“男厕”、“女厕”后,它们就变成了一种“土”、“low”的设计方案。
同一个空间内,不仅仅是厕所图标,还有扶梯、直梯、货梯、婴幼儿室、母婴室等各类图标,甚至有时它们会同时出现在一个引导牌,让你真正玩一把“猜猜猜”的图像游戏。
结果是:你无法快速找到图标;找到后,你需要仔细辨认以及“揣摩”图标的含义,避免走错;直至你走错后,才能“吃一堑,长一智”。
同时,某些商场或写字楼的洗手台,为了追求设计感以及合理利用空间,把洗手液跟纸抽“融入”到镜面里,表面看确实简洁,是一种优秀设计方案。
但当你伸手接洗手液洗手时,却无法精准对接,需要反复尝试2-3次。没接到的洗手液,自然流就流落到洗手台之上。
结果是:用户体验差,浪费洗手液,增加清洁成本。
保洁阿姨发现这个问题后,最后的解决方案就是:在洗手台旁边,直接放了一个自助式的洗手液。至此,那个“优秀”的设计方案,从此成为了摆设。

你自以为的优秀设计,往往却摧毁了用户的价值。它肯定不是你的初心,而是你的专业视角所致,却忽略了用户视角(尤其是小白用户视角)。
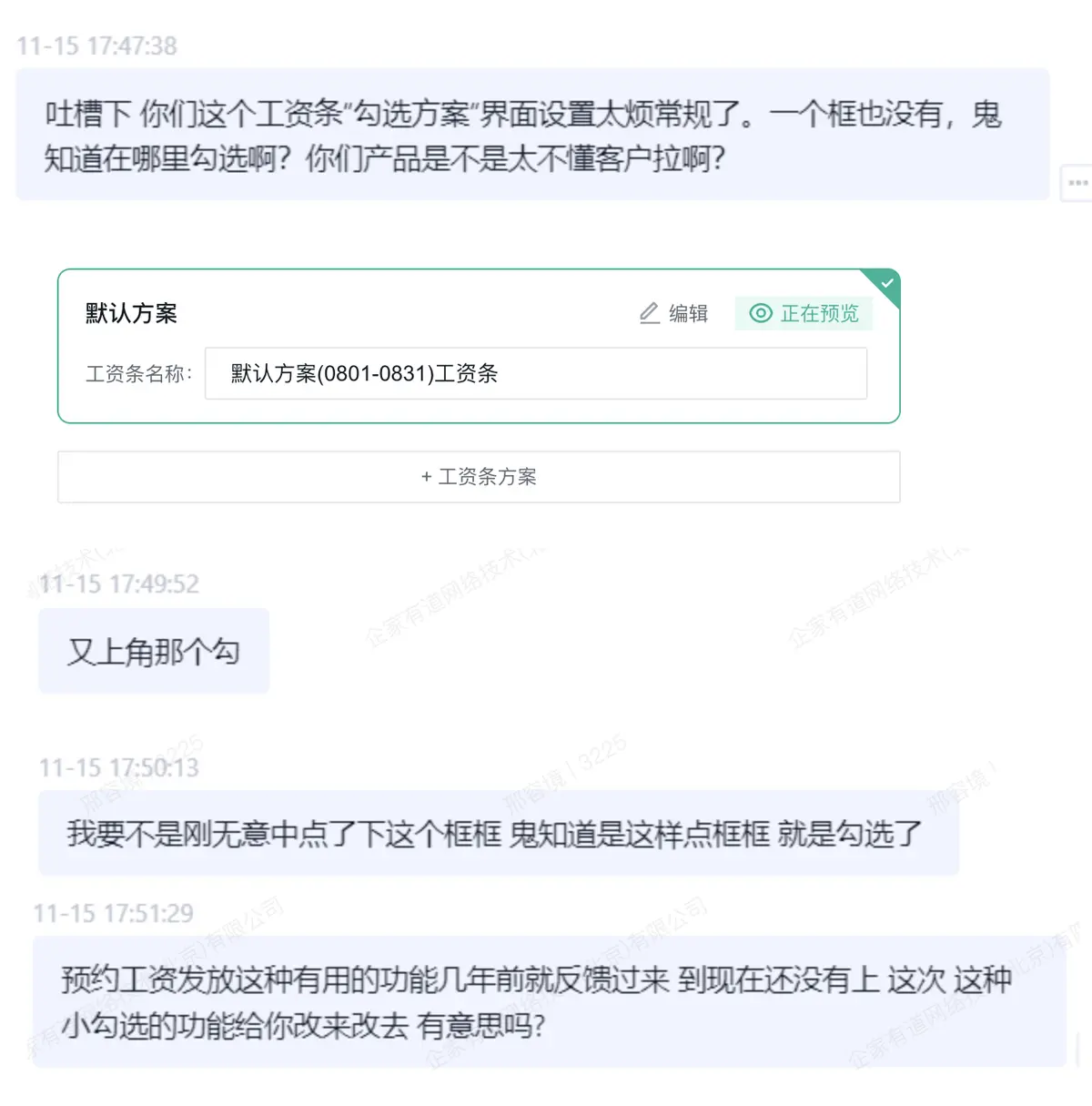
如下图所示,用户对发放工资条时,选择方案的设计进行了“吐槽”。一般默认勾选时,显示一个多选框,勾选即选中,反之不选,而设计升级后,期望让选中效果更明显,去掉勾选框,点击列表选中,再次点击取消。
结果是:用户不知道如何勾选,“优秀”设计摧毁了用户体验。

我们再看一个例子。
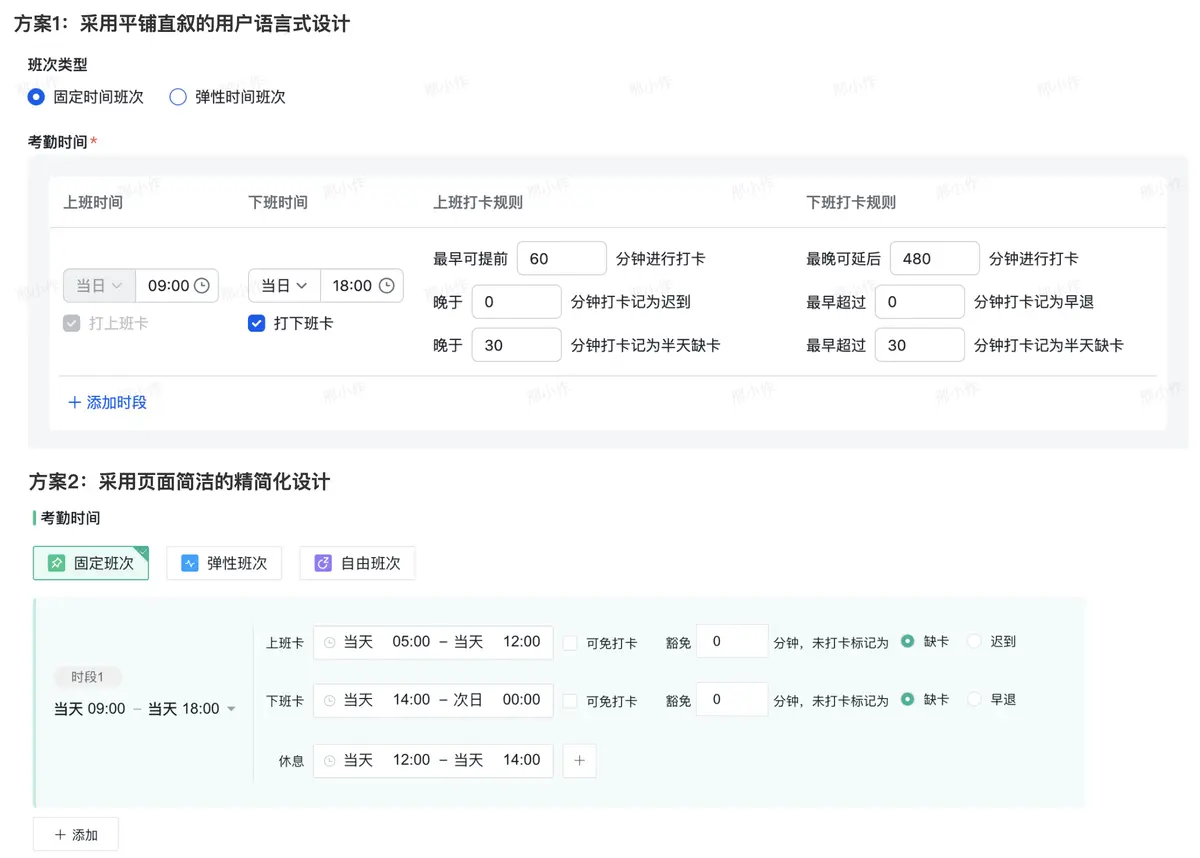
如下图所示,它们都是新建班次的设置页面,核心是约定员工的上下班时间跟打卡范围,但它们代表两种不同的设计风格。
方案1采用平铺直叙的用户语言风格,以对话感设计页面元素,旨在增强用户互动体验,但可能导致信息显示冗余。比如最早可提前x分钟打卡,晚于x分钟打卡记为迟到;
方案2采用简洁设计,避免冗余文字,以简洁页面提升视觉效果,但可能增加用户理解和使用难度(就像厕所图标的设计一样)。比如上班卡当天5:00-当天12:00,用户自行设置取卡范围。

第一,认知层面。产品经理的专业能力体现在创造用户价值和商业价值,而非局限于单一专业领域。这种能力需同时满足专业人士和小白用户的需求,否则不能称之为真正的专业能力。
第二,设计语言。采用用户语言/自然语言作为设计语言,而不是设计师或产品经理的“专业”语言。比如晚于30分钟打卡记为迟到,就好于“豁免30分钟”;最早可提前120分钟打卡,最晚可延后120分钟打卡,就好于“上班卡范围:当天6:00-10:00”。
第三,设计“潜规则”。遵循行业“潜规则”设计,避免过度自我创造(或创新),导致伤害了用户价值。比如单选、多选、开关等设计要素,遵循成熟的设计方式,而不是非要“独树一帜”。
我们在商场、机场等,比较常见的解决方案是:提供一个间亲子卫生间。
哈尔滨江北商场提供了一种创新的解决方案。即:在正常男女厕所旁边,新建了一个开放式的儿童厕所,配备了男孩和女孩专用的小便池及儿童洗手台。
既解决了家长带异性子女上厕所的难题,也方便了儿童独立使用,体现了对儿童和家长需求的细致考虑,这是真正用户视角下的产品设计。

专栏作家
邢小作,微信公众号:产品方法论集散地,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今数字化时代,交互设计不仅是产品成功的关键因素之一,更是连接用户与产品之间的桥梁。交互设计的原则和方法虽然众多,但本文将聚焦于产品交互设计的内在逻辑和基本原理,探讨什么样的设计才是优秀的,如何衡量其效果。

首先,我们需要明确“产品交互设计”的定义。产品交互设计是为了达成特定产品目标而进行的用户与产品之间的交互流程设计和反馈设计。换句话说,它不仅关注用户如何使用产品,还关注产品如何有效地反馈给用户。值得注意的是,产品交互设计是围绕产品目标展开的,而非单纯围绕用户展开,用户在这一过程中只是间接的服务对象。
这种思维方式可能与许多人的初始认知有所不同。以宜家家居为例,作为一家大型购物中心,宜家并不希望用户能迅速找到想要的产品,而是希望用户能在其店内多做体验。尽管这种迂回而漫长的购物路径可能让人感到烦恼,但用户却很少对此抱怨。这正是成功的产品交互设计的体现:虽然交互流程可能令人困扰,但良好的交互反馈(如各类家具的试用体验)却能让用户感到满意。
产品交互设计的核心在于用户体验流程的设计。这一理念强调,交互设计并非简单的按钮、弹窗或功能的堆砌,而是为了实现产品目标而有意设计的用户与产品的互动流程。在这个过程中,每一个交互环节都旨在满足用户需求,同时实现产品的获益目标。这种获益不一定是金钱上的,可能还包括用户的关注度和忠诚度。
尼尔森可用性原则专业描述:
尼尔森可用性原则由人机交互学博士Jakob Nielsen提出,包括状态可见性原则、贴近用户真实环境原则、自由控制原则、一致性和标准化原则、防错原则等。这些原则提供了一套评估用户体验好坏的标准,帮助设计师和产品经理进行自查和优化
理论支撑:
用户体验地图是一种以用户为中心的可视化工具,用于描述和展示用户在使用产品、服务或系统的过程中的整体体验和情感变化。它通过讲故事的方式,描述用户参与服务过程中的体验变化,并通过可视化的方式将信息予以呈现。用户体验地图关注用户的行为接触点、情绪曲线、痛点和机会点,帮助团队更好地理解用户需求,从而优化产品设计
案例分析:
Netflix:Netflix通过用户体验地图分析用户观看习惯,发现用户在选择观看内容时往往会感到选择困难。为此,Netflix优化了推荐算法,提供个性化的内容推荐,显著提升了用户的观看体验和满意度。
交互设计的成功在于与用户的有效沟通。正如俞军所说,“产品经理就是以产品当笔,与世界对话”。在设计过程中,理解用户的需求和情感是至关重要的。
理解用户的方法:
KANO模型:由东京理工大学教授狩野纪昭(Noriaki Kano)发明,是一种对用户需求进行分类和优先排序的方法论。它将用户需求分为基本型需求、期望型需求和兴奋型需求,帮助企业识别不同层次的用户需求,从而优化产品功能。
马斯洛需求层次理论专业描述: 马斯洛需求层次理论由心理学家亚伯拉罕·马斯洛提出,将人类的需求划分为五个主要层次,从最基本的生理需求到最高层次的自我实现需求逐级递增。理解这些层次的需求有助于揭示人们行为的驱动力及其生活的主要动机。
案例分析:
Dropbox:在早期,Dropbox通过用户访谈和数据分析了解用户对文件共享的需求,发现用户希望能够轻松分享文件而不必担心复杂的设置。基于这些反馈,Dropbox简化了分享流程,使得用户可以一键分享文件,极大提升了用户体验。
设计的最终目标是让用户理解我们的意图。如果用户无法理解设计表达,那么所有的努力都将付诸东流。为了实现这一目标,我们需要遵循以下原则:
1. 按照用户的思维习惯设计:设计应符合用户的思维逻辑。例如,用户在使用某些功能时,往往会根据自己的经验进行操作,设计应当顺应这种习惯。
2. 使用用户的习惯性语言:设计中使用用户熟悉的术语和表达方式,以降低理解成本。例如,针对不同文化背景的用户,设计语言和符号应有所不同。
3. **提供足够的提示**:在设计中加入必要的提示和指导,帮助用户理解如何使用产品。例如,在注册界面中,确保用户能够清晰地看到同意《用户协议》的选项。
案例分析:
Slack:Slack在设计其用户界面时,充分考虑了用户的习惯性语言和操作逻辑,使用了直观的图标和清晰的提示,帮助用户快速上手。用户在使用Slack时,能够轻松找到所需功能,极大提升了用户的满意度。
简洁性是交互设计的重要原则,但这并不意味着界面内容越少越好,而是要让用户在使用过程中感到轻松和自然。简洁的设计应当帮助用户快速实现目标,而不是让他们感到困惑。
实现简洁性的策略:
理论支撑:
诺曼的交互设计基本原则:诺曼提出的示能、意符、映射、反馈和概念模型等原则,为设计师提供了清晰的指导,帮助他们创造出用户友好的设计。
案例分析:
苹果公司:苹果在其产品设计中始终坚持简洁性原则,通过直观的界面和简单的操作流程,使用户能够轻松上手。无论是iPhone的操作系统,还是Mac的桌面环境,用户都能快速找到所需功能,享受流畅的使用体验。
用户体验的“峰-终”值原理表明,用户的整体满意度并不取决于每个环节的完美,而是关键时刻的满意度。因此,设计师应关注用户在使用过程中的高峰体验和结束体验。
实现用户满意度的策略:
案例分析:
Zappos:Zappos以其卓越的客户服务而闻名,尤其是在处理退货和客户投诉时。他们确保用户在购买后无论遇到什么问题,都能得到及时和满意的解决,从而提升了用户的整体满意度。
综上所述,产品交互设计的基本原则在于将设计视为一个整体流程,深入理解用户,确保设计能够被用户理解,并让用户感到简单和愉悦。最终,设计的成功与否应通过是否帮助实现产品目标来衡量。通过不断迭代和优化,我们可以创造出既满足用户需求又推动产品发展的优秀交互设计。设计师在这一过程中,应始终保持对用户的敏感度,关注用户的反馈,以确保设计始终围绕用户的真实需求展开。
作者:海鲜不设计,微信公众号:海鲜不设计
本文由 @海鲜不设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大部分APP都会有引导设计,以帮助新人快速上手。那你知道这些引导设计有哪些要求和方法吗?这篇文章,我们看看作者整理的五种类型,你们用的是哪一种呢?

1)定义
蒙层引导的特点是让用户将注意力聚焦到被圈定的某个特定功能上,不被其他内容干扰;
通常出现在用户首次操作时做全局引导,也会在产品的各个功能点等待用户的触发;根据内容一次显示一个或多个提示;
2)组成结构
黑色蒙层+高亮内容+内容介绍(图文/视频)+操作引导;
3)使用规则
分为单页面功能引导和多页面多功能引导,单页面引导全局信息量不能过多;多页面引导控制在5步以内,提示契机保证用户需要的时候出现,不做过多干扰;
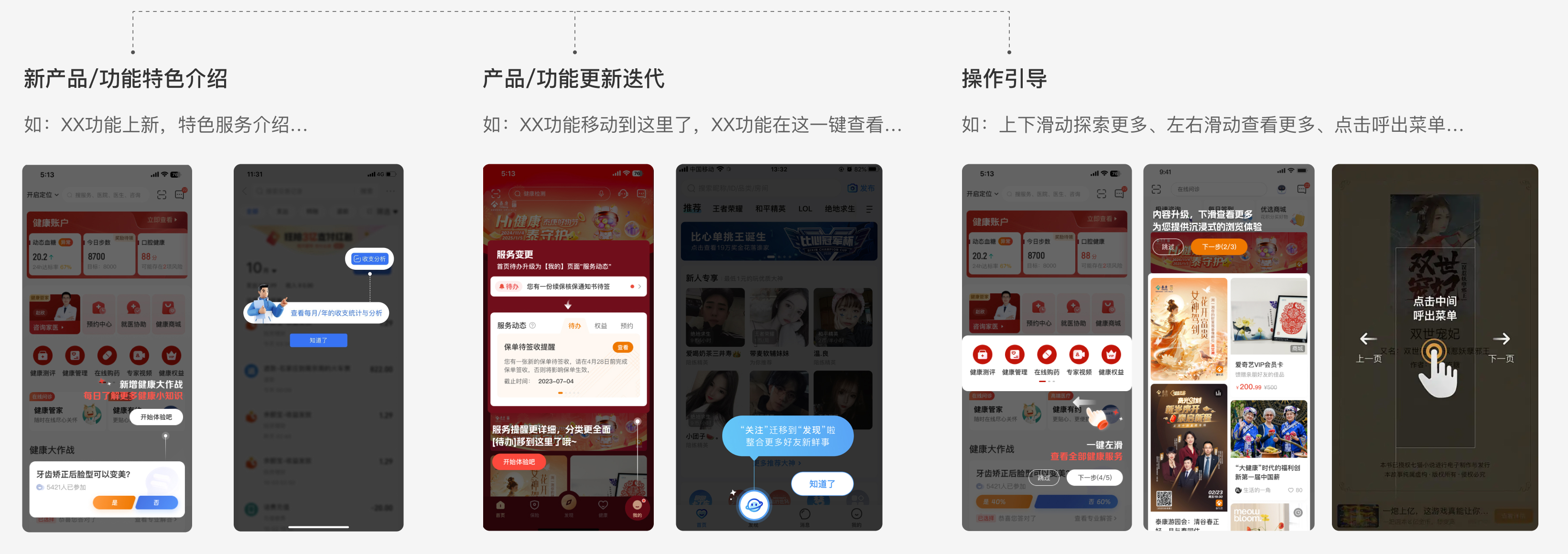
4)使用场景
分类场景:展示新产品/功能特色介绍(新功能上新的告知、特色重点功能宣传)、产品/功能更新迭代(说明界面中功能位置的改动、服务内容的变动等)、操作行为引导(讲解操作方式、体现特定的手势交互划分说明界面的整体结构);

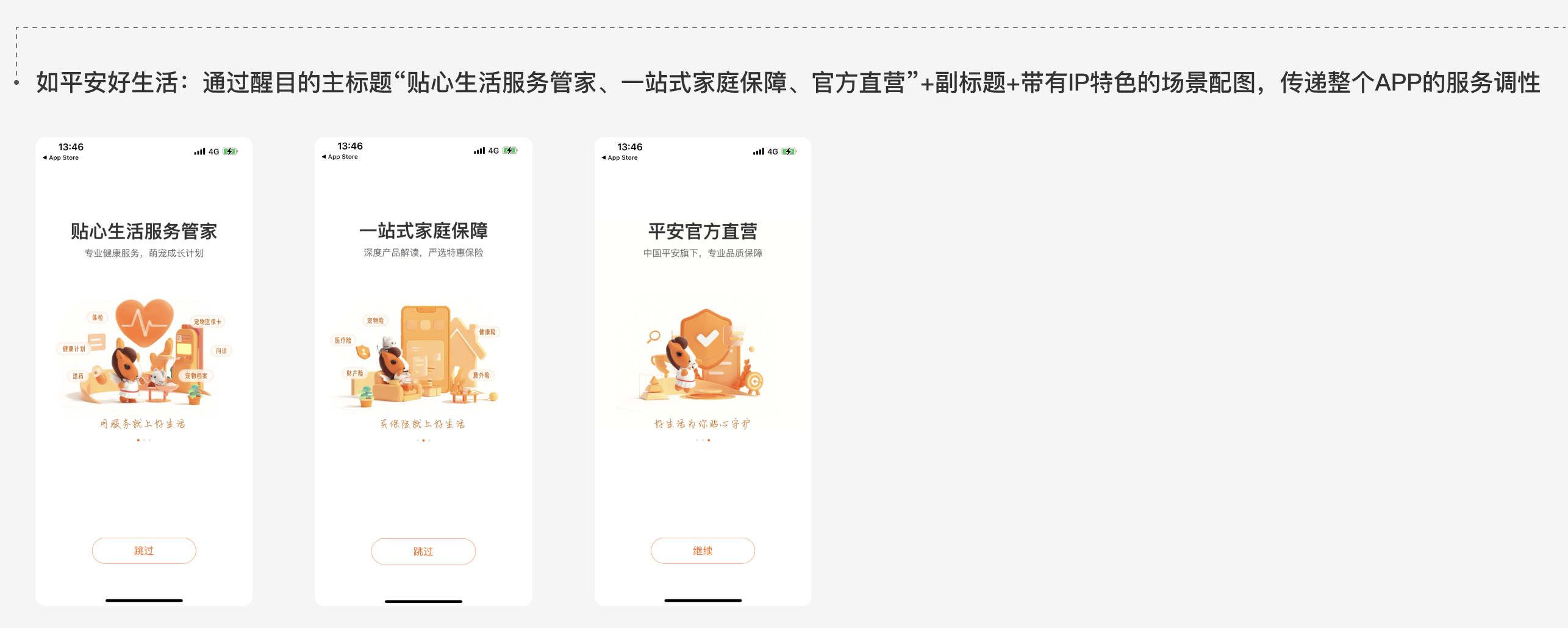
1)定义
引导页出现在用户首次打开APP的时,在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式;
基本上由3-5个页面组成,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是干扰,只会直接选择快速划过;
2)组成结构
文字介绍+图片介绍+操作引导;
3)使用规则
引导页最多不超过5页;图片介绍表达简单且符合真实的使用场景;尽量明确的操作引导查看下一步的操作,
4)使用场景
用户首次启动APP,全局展示APP的整体功能架构和大的功能模块分类

1)定义
用户进入使用某功能或某交互方式变化时,弹出弹窗予以解释并介绍相应的操作,属于即时的强提醒方式;
弹窗引导更重,阻断行更强,需考虑使用的场景和传达内容的重要程度;
2)组成结构
弹窗+图/文信息+操作按钮;
3)使用规则
更多使用于单项服务的介绍;弹窗内尽可能以图文方式介绍,避免大片文字,内容清晰明确,操作按钮指代清晰;
4)使用场景
告知用户有新功能上线(如何找到新功能、新功能如何使用,并提供直接链接跳转去对应服务)、变更功能提醒(功能变更后提示去哪找到)、告知用户一些隐藏菜单的内容(引导用户使用)、以及查看/点击等交互操作变更等;

1)定义
同样是作为即使提醒的方式,作为引导提示、提醒提示、解释提示,让用户快速了解此服务/功能的内容
气泡属于轻量级的提示方式,打断感弱,内容传递量不大但聚焦;
2)组成结构
弹窗+图文信息+操作按钮;
3)使用规则
弹窗内尽可能以图文方式介绍,避免大篇文字,内容明确,操作按钮指代清晰;
4)使用场景
聚焦在单一功能场景,更贴近某个服务的引导和告知,告知用户有新功能上线、引导用户使用、或告知用户一些隐藏菜单的内容,当前提示内容较为重要,且内容较多,建议使用弹窗。

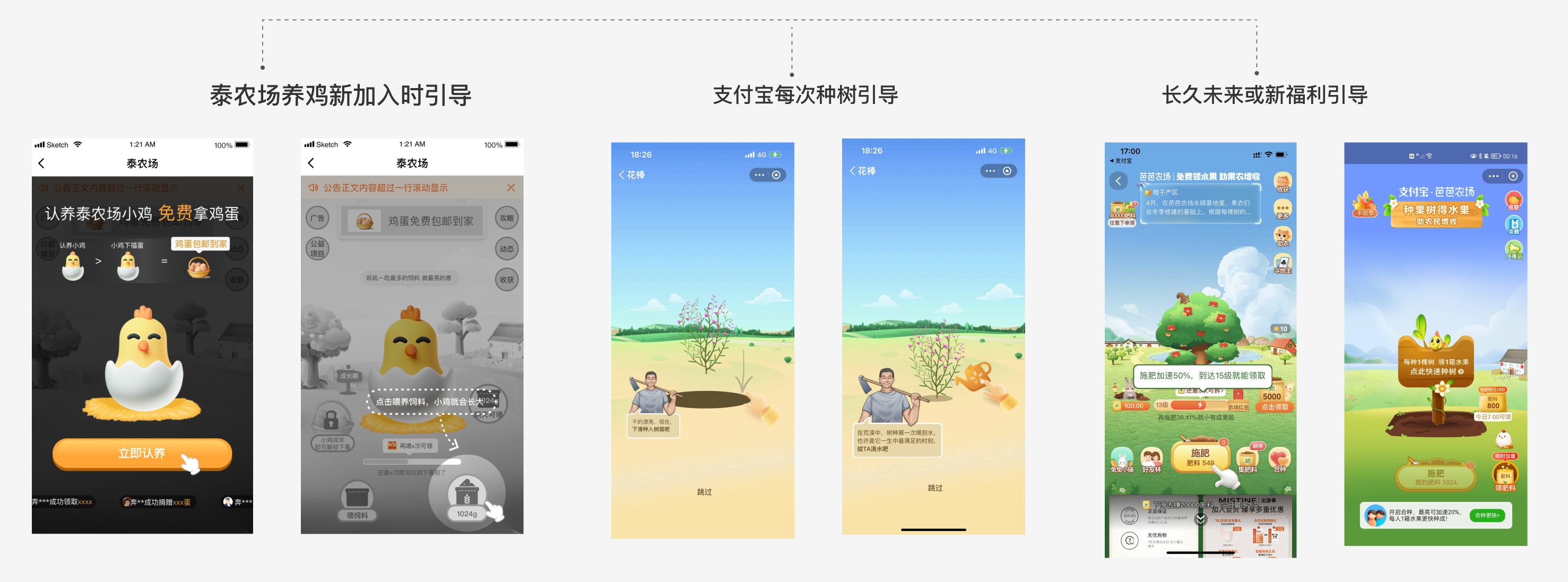
1)定义
操作式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中
这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感;
2)组成结构
内容介绍+引导内容+操作引导
3)使用规则
操作引导突出且明确指示出操作的方式,否则用户很容易因为操作失败的挫败感而放弃;保持内容与操作的亲密性;操作成功后及时给予反馈。
4)使用场景
多应用在工具类产品和游戏:比如养鸡活动、拼多多的种农作物、蚂蚁森林种树等最开始使用此功能时,或者很久未进入的用户下次进入;

本文由 @宫宫宫宫 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
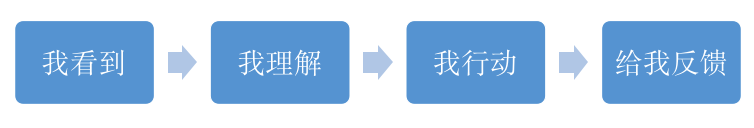
编辑导语:由于审美的多优化,产品设计风格及类型也不尽相同,但核心都是围绕用户群体来迎合市场需求。本文将从我看到、我理解、我行动、给我反馈这四个层面逐步递进阐明交互设计的本质,值得阅读学习。

近来,和新的交互团队沟通颇多。在沟通当中,不免会陷入这样的对话:我觉得这个设计不美,不优雅、所以不合适。
每每,当我们围绕产品设计的讨论进入了“美丑与否”的阶段,就基本上等同于陷入了“公说公有理、婆说婆有理”的泥沼。毕竟,审美是一个个体化的偏好,依赖于我们过往的学习、认知和经历。围绕产品去讨论美丑,最后往往只能看谁的官帽子大就让谁决定了。
但是,在涉及交互时,我们应该聚焦于美丑的讨论么?
我的答案是,不应该。

在创作一幅画作或雕塑的时候,个性化的作品之美是可以被讨论的。你偏好特定的风格,从而创作特定类型的作品,看客喜欢自然好,不喜欢也无所谓。因为作品首先是悦己的,然后才是悦人的。我们借由一个个性化的作品来完成自我的投射和受众的筛选。
而在规划一款面向大众产品的时候,其商业化的产品之美则不应该被讨论,更应该被数据衡量。我们不是要把自己偏好的风格强塞给不同的用户,而是要以用户可接受的方式将自己的产品和服务兜售出去。和作品不同,商品首先是悦人的,然后才是悦己的。我们面对的是一个被筛选出的受众群体,来完成品牌和服务价值的投射。即便市场上有很多,我个体不喜欢的产品设计,但是仍然要尊重其,在数据指标上是有效的。

当用户面对交互界面时,会经历:我看到、我理解、我行动、给我反馈的过程。过程中,逐环节中的漏斗转化,和最终的业务结果,是可以抽离出数据指标进行衡量的。
那么,交互设计的导向,就旨在降低整个链路中的各个环节间的阻力,体现在用户从“我看到” 到 “我理解”的认知阻力降低,从“我理解”到“我行动”的操作干扰降低,以及从“我行动”到“给我反馈”的反馈时延降低。
这个环节一般是产品经理和设计师容易代入个人审美的环节,有审美洁癖的人士往往会倾向于提供更有结构化、更富有美感和逻辑性的信息排布展示。而事实上,这就犯了“理性人假设“的错误,我们总假设用户是秉持着理性来使用我们产品的,殊不知,他们大概率是以感性的方式来感知和应用我们的产品,未必能够体会到产品精致的“匠心”:
比如,对于列表页卡片来说,同样的信息,以标签的形式展现就不如以标题的形式展现。”字要大“定律,在列表页卡片的设计中屡试不爽。
又如,在同一个页面上,如果我们增加了两个关注按钮,UV关注转化效率就会比一个的要好。以个人体验为例,我一直在使用一款壁纸软件,但直到某一日,我才惊觉原来这个页面里有两个收藏按钮,我一直只在使用其中一个。我拿着手机问了身边的朋友,呈现出28分布,80%的人和我一样关注到了同一个位置的收藏按钮;而20%的人则关注到了另一个收藏按钮、或同时关注到了两个按钮。
这个环节一般是产品经理和设计师容易代入专家视角的环节,有专家视角的人士往往会倾向于使用书面的、应用内专有的表述方式,比如:沟通、马克、直聊等等,但是,这种不说人话的文案显然既不利于理解,又无法有效推动用户做出有效的行动。
套用福格行为模型,行为发生于动机、能力和提示同时出现的时候。产品交互的作用,就是要降低用户使用产品所需的能力门槛,给到用户充分的行动提示,从而促进行为密度的提升。
从过往2C销转的经验上来看,同样的页面布局,暖色的按钮比冷色的按钮转化率高、直白的口语化文案比正式的书面语文案转化率高。数据结果告诉我们,那些原本中立的用户,是可以被颜色、文案所引导,从而做出有效行动的。

这个环节基本上就属于基础认知了,不要让自己的产品在交互过程中出现“死机”态。在实践中可以更多的使用非阻塞式操作,通过异步的方式给到用户更及时和灵敏的反馈:
以用户上传头像为例,一种做法是在用户上传完毕后才给到提示;另一种做法则是本地完成操作后就先给用户反馈,随后进入后台的上传,只有在上传失败且重试失败后,才给到用户提示。
以内容平台发布UGC内容为例,一种做法是先审后发,先审核通过后再发布到公域;另一种做法则是先发后审,先让内容对用户自己可见,并插入到他信息流的首位,然后在审核通过后发布到公域。从公域的可视性上来说,两种方案是一致的,但是给用户体感上,先发后审的即时性更强。
只有能够切实降低用户认知阻力、操作阻力、反馈延时的交互,才称得上是商品维度的好交互。美感与否、逻辑与否,都是上帝视角的先验审判,而逐环节的漏斗指标才是用户视角的后验投票。
不追求美丽,那么追求什么呢?
简单,是我目前对产品和交互的认知和追求。
许是年纪大了,便终于因为意识到自己的审美是非典型的、有偏差的,开始更多的不执念于自己,而落地于用户观察。
简单,是一种有效的策略。
因为简单,所以用户更容易理解我们提供的信息和内容,从而更快速的完成信息的识别和认知。
因为简单,所以用户更容易聚焦在主路径上,不会在诸多纷繁的选项中迷失、陷入选择困难。
因为简单,所以用户不需要了解平台的黑盒,他能够得到一个更简单的系统,看到的就是直接的输入输出、按下一个按钮收获一个商品。
简单的策略,不光让用户得利,我们也会从中受益,使得前期试错成本和后期维护成本都降低许多。
简单,是一道困难的题目。
追求简单,所以我们需要找到用户群体的最大公约数,只有将这个最大公约数落地在产品设计中,才能让用户快速理解和接受我们的设计;
追求简单,所以我们需要使用更平白的文本、更直接的图标,不端着、说人话,才能让用户没有理解的障碍、一看到就能够明白。
追求简单,所以我们需要克制自己对于巴洛克风格的挚爱,不断的收敛自己想要多做功的念头,砍到20%的需求,以MVP的方式去推进业务。
从追求个体的美丽,到追求群体的简单;从追求个体的控制,到追求群体的顺应。
本文由 @YanZehua 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
编辑导读:动效效果是一个功能性元素,而不仅仅是一个装饰。本文作者介绍了五个交互动效效果,水平视差滚动效果、动画搜索栏交互、提交按钮启动信息、页面间的分页动画、用粘性元素展开卡片,希望对你有帮助。

设计一个带有动效效果和转场效果的用户界面,是为另一个手机应用规划一个更好的用户体验的好方法。在一个注意力持续时间短暂的世界里,动画-微交互是刺激用户参与的好方式。
这就是为什么 Airbnb最近推出Lottie–它是一个“新开源工具,可以轻松为本地应用程序添加动效效果”像Lottie项目表明了,为应用程序和网站增加用户体验,其中添加动画作为一个新元素越来越重要。
就像所有放入界面中的元素并与之交互的过程一样,动效效果也是一个功能性元素,而不仅仅是一个装饰。动效效果在用户界面应该坚持一个恰到好处的处理,而背后设置始终需要有一个明确的目的。当动效效果是锦上添花而不是美中不足时,用户体验会更流畅。
以下是介绍的交互动效效果:
视差效果在数字系统设计中可以同时用于垂直面和水平面。视差效果首次应用是在视频游戏,数十年后它进入了网页设计应用中,然后渐渐的又进入了移动应用程序,使用静态或缓慢移动的背景图像与快速移动的前景图像,创建一个多层次的3D滚动效果。这使用户体验更加身临其境,以其微妙之处吸引用户。为什么这会让人眼前一亮-
一起看一下在设计原则中的两个视差滚动效果实例。
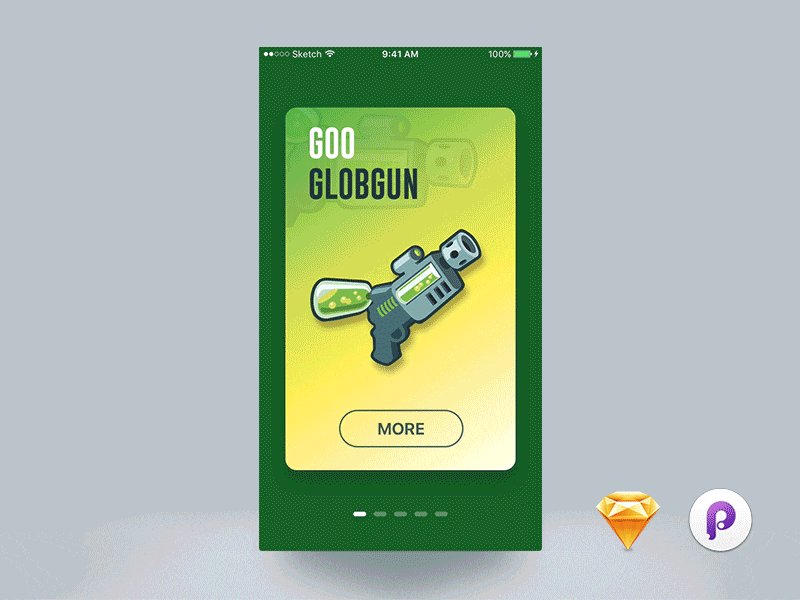
手机游戏武器卡:

Weapon cards by Hassan Mahmud
视差效果最佳位置之一是在移动应用程序或网站上水平或垂直滚动卡片,体验最流畅环节的感受,是在最后部分的一张卡片。类似于iphone在你滚动到特定列表的末尾时引入的橡皮筋效应。
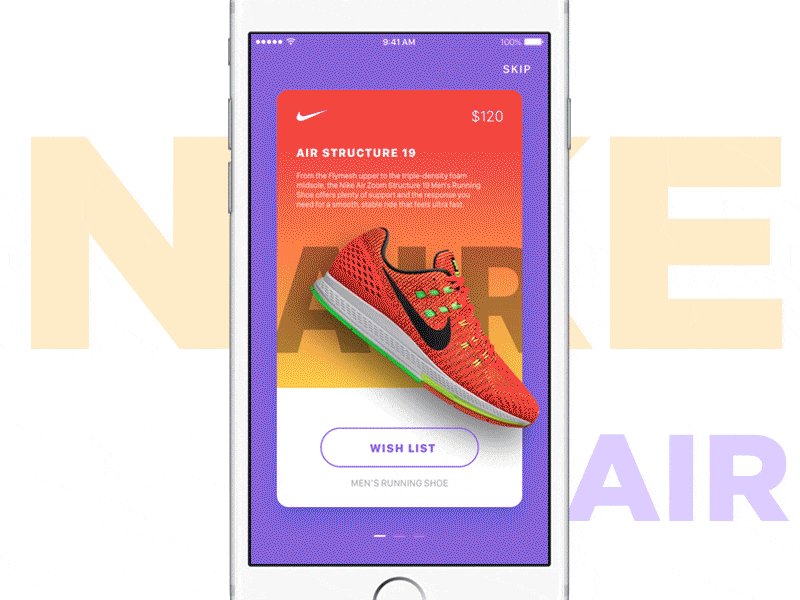
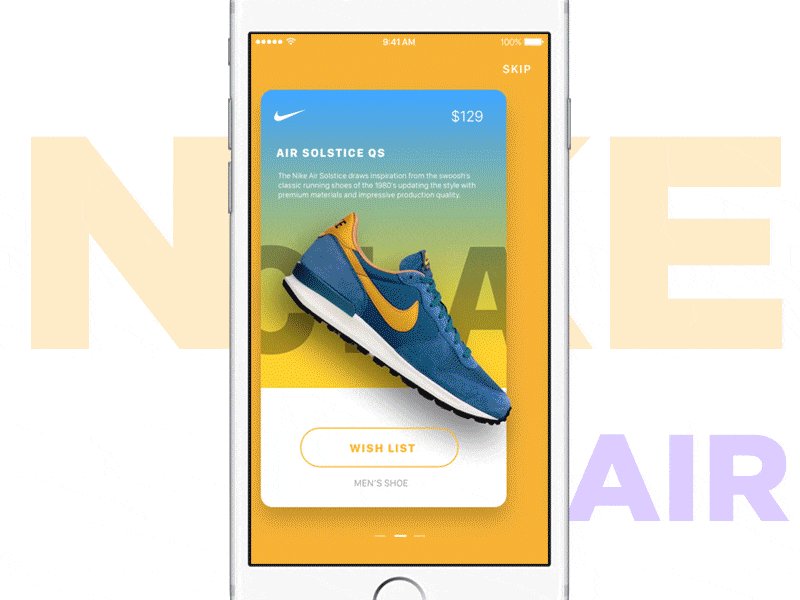
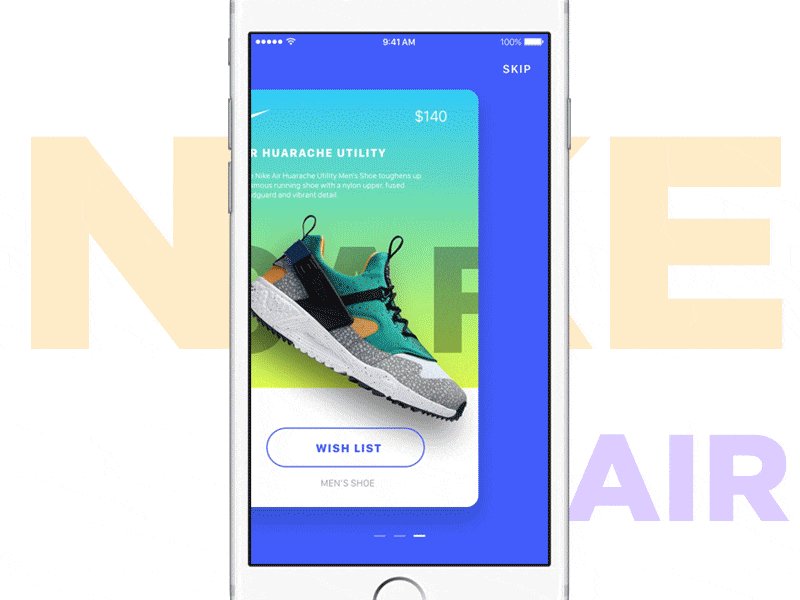
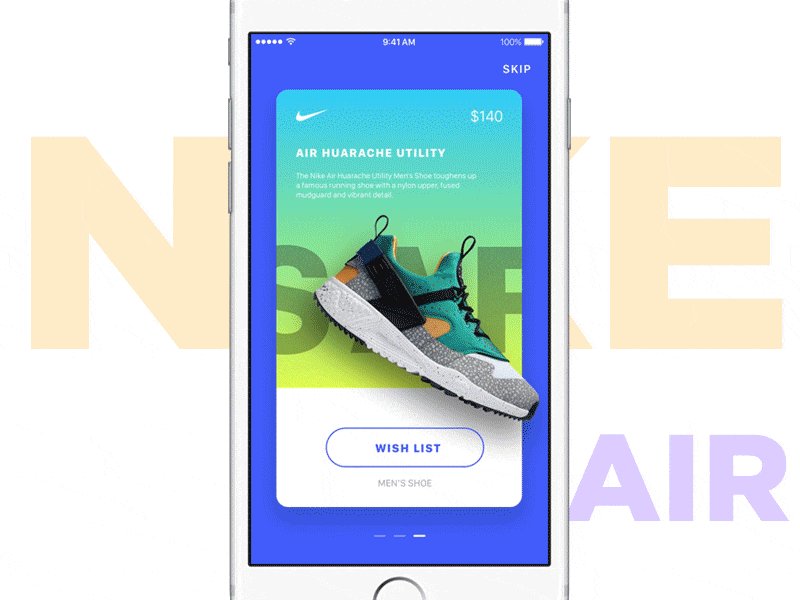
耐克APP促销卡:

Nike promotional cards by Jardson Almeida
这个例子是耐克APP概念创作的视差滚动效果,来促进即将到来的产品发布。
这个设计通过突出前景元素—- 鞋子—- 将其提升了一个层次,从而超越了背景卡片的边缘。这个效果弥补滚动时发生的背景颜色改变。正如你看到的例子,精心制作的视差互动效果可以很容易帮助你从产品群中脱颖而出并为你的访客建立一个好的印象。不要认为视差是纯粹的装饰,像你使用的其他技术一样,它应该为你的用户增加真正有价值的体验方式被融合。
但是,需要注意的是在视差效应范围内过多的运动可能会对那些患有前庭疾病的人造成伤害。运动错觉和深度错觉可能导致眩晕或者迷失方向感,请切记这些设计准则:
搜索栏是用户在移动应用程序或网页设计中最常见的图形元素之一。在这种类型的动画中,界面通常只有一个搜索图标,当你点击它搜索输入字段时会显示一个弹性动画。通过在搜索元素中添加一个微妙的动画,设计师可以实现两个基本目标:
让我们看一下这个交互的例子:

Search transform by Alex Pronsky
这个设计展示了放大镜(搜素栏)作为圆形图标,点击该图标时它会有动效,变成药丸形状的搜索框。这是一个非常轻量级的交互设计,在 Principle 上只需要不到5个页面就可以实现,并且在开发应用程序或网站时也同样简单。
用户填写表单或在应用程序中进行某些选择按下提交按钮之后就会出现这个动画。一个应用程序首次启动并且所有序缓存和数据都被提取时,启动(Splash) 动画也会被使用。启动动画通常包括 logo 和应用程序的名称,通常会在应用程序打开前在屏幕上出现片刻。为什么这会让人眼前一亮-
让我们来看一个交互式启动画面的例子:

Submit splash screen by Khai
这个设计是用户在应用程序中完成提交交互之后的展示的动画。当数据被发送到数据库时,弹跳球创建了一个有趣的体验,接下来的勾号向用户提供反馈,告诉用户的操作是成功的,这是一个重要的体验实现。以下是启动画面时要遵循的一些最佳的方法:
分页是一系列相互连接且内容相似的页面,需要注意的是即使页面中某一部分的内容可以分为不同的页面,我们仍然将这个概念定义为分页。其优点包括3个:更容易的导航、更好的用户体验、更流畅的购买过程。通常用在电子商务网站。
让我们来看一个分页组件的例子,它可以在各个部分之间滑动并且可以通过动画创建一个令人愉快的用户体验:

Pagination by André Gonçalves
当用户在不同部分之间切换时,它创造了一种流畅的用户体验。它可以用在应用程序中用户可以在各个部分之间快速滑动。例如浏览电子商务网站中的产品图片、阅读教育应用程序中的不同部分信息,或者按照步骤创建食品应用程序的配方。
在用户界面设计中,卡片列表是一个易于展示信息快的方法。借鉴现实世界中使用实物卡片记忆和组织信息的方法ーー例如抽屉卡或便利贴ーー卡片列表显示一系列卡片,每张卡片包含一小部分信息。因此,设计的真正的难点在于平衡信息的传递方式,而不是让使用者不知所措。
用户应该得到一个清晰的图片并准确传达信息,如果用户选择深入浏览时,可以选择扩展信息和更深入的展示。保持卡片展开的连续性、流动性应是平顺且感觉就像是一个连接在一起的感觉。
像上面所有的交互一样,看一个交互设计的例子:

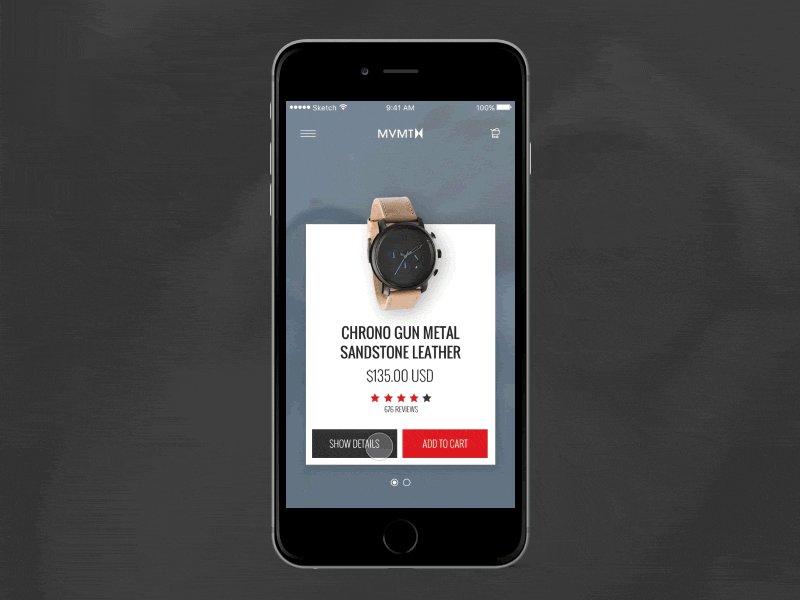
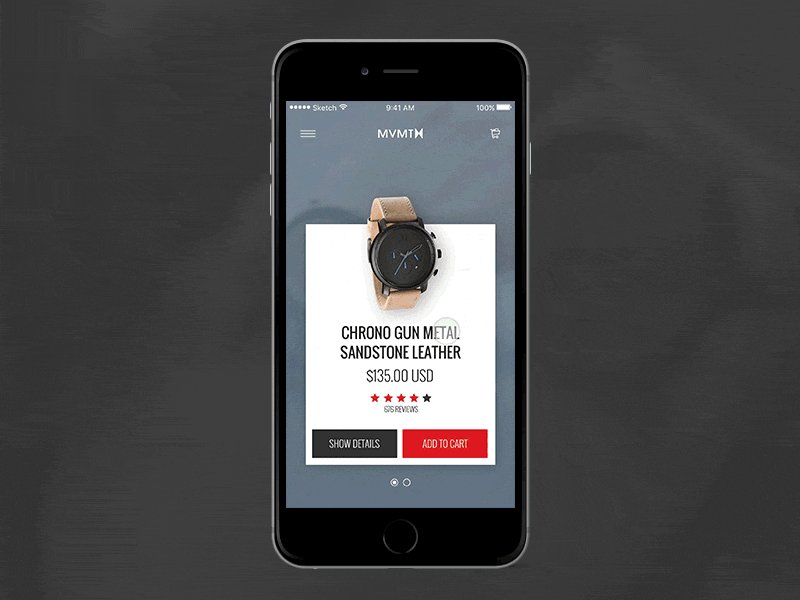
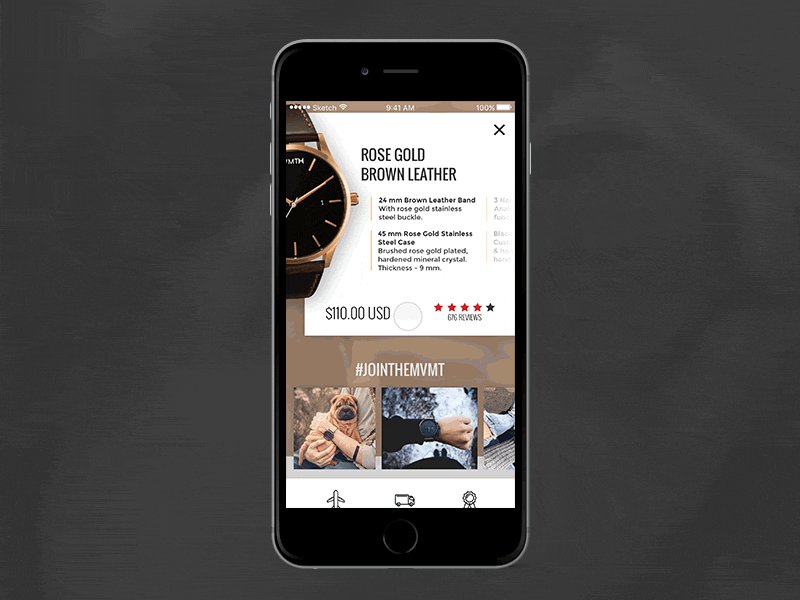
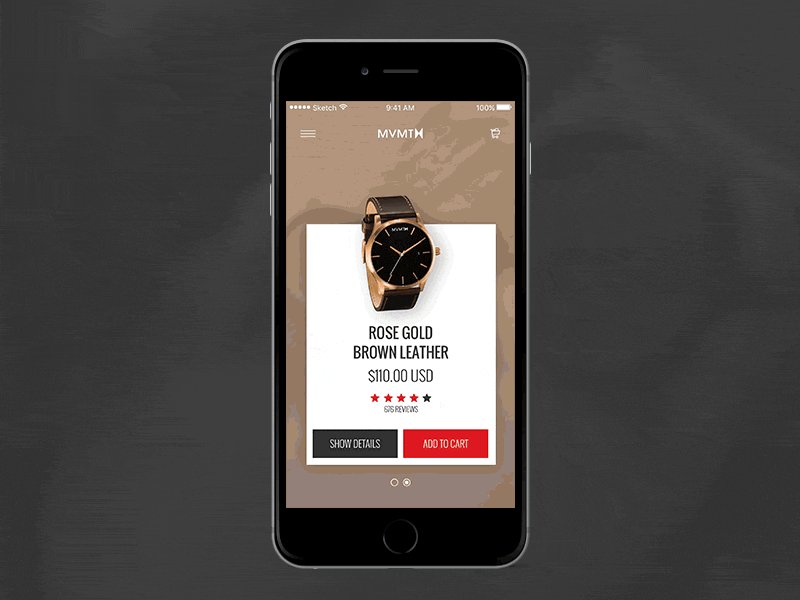
MVMT concept by Lukas Guschlbauer
这个设计是用在一个电子商务的应用程序,购买手表显示卡的项目。主要的信息如价格和等级需要显示在每张卡片。扩展卡片可以显示额外的信息,例如使用特点和推荐。在消费购买决策时,这款手表的粘性扩展视图创造了一个更好的体验。直观的使用和-正确的操作-通常美学上也是令人舒适的。扩展卡片列表可以构建响应式布局设计,也是提高可用性的绝佳方案。目的是提高浏览内容或者信息量大的应用程序。
作者:Samarth Zalte
本文由@木之 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
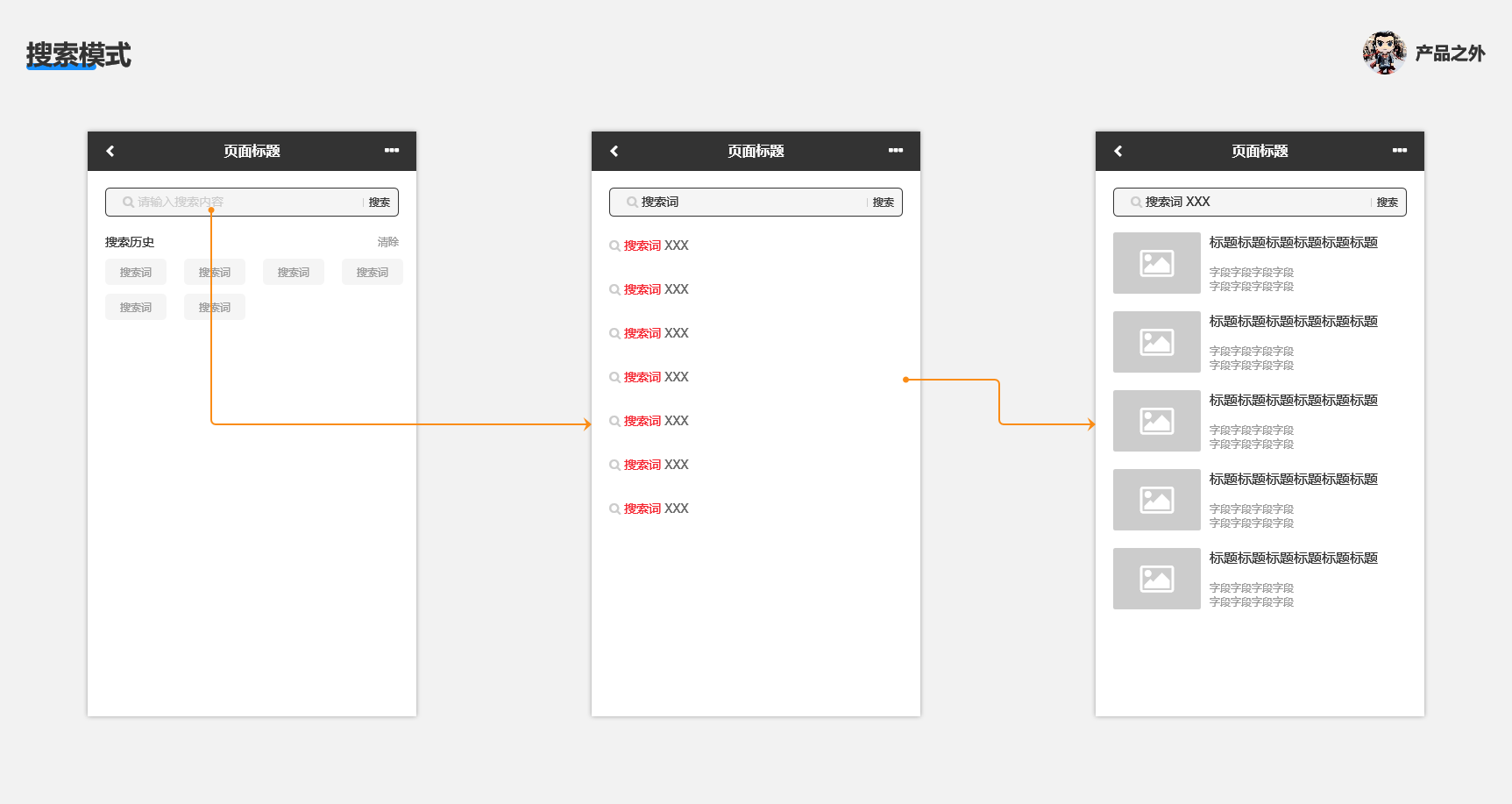
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
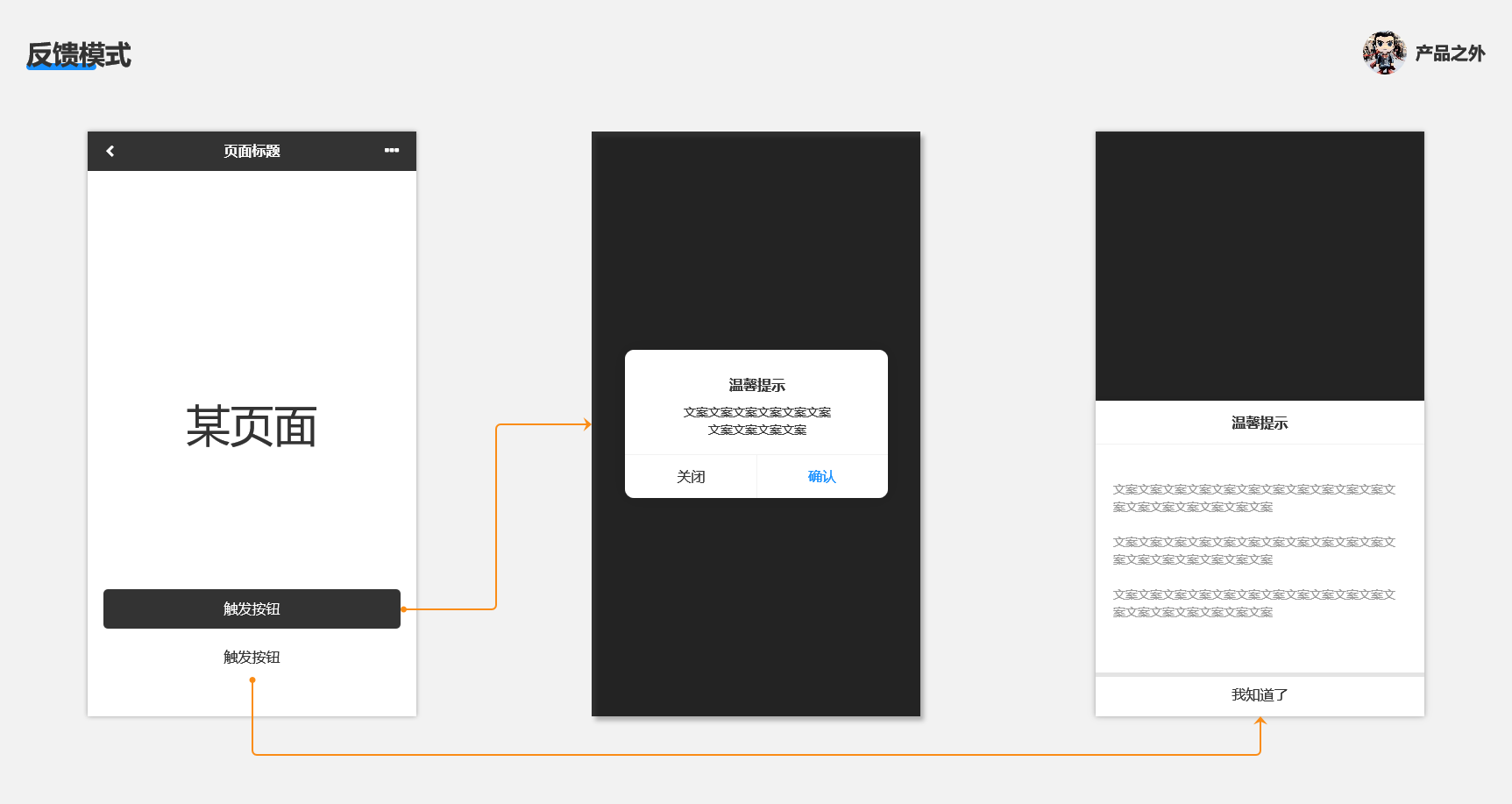
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
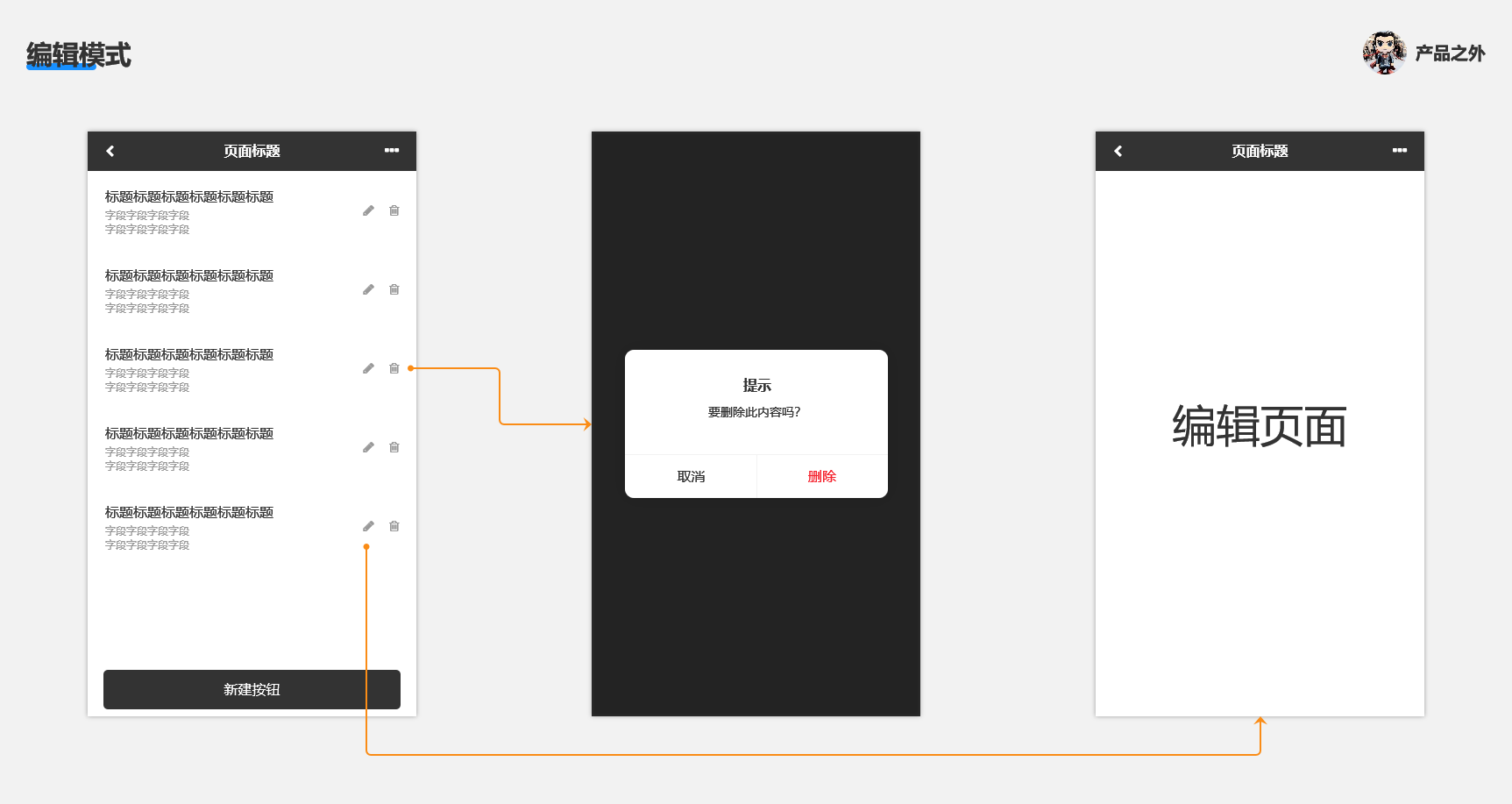
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
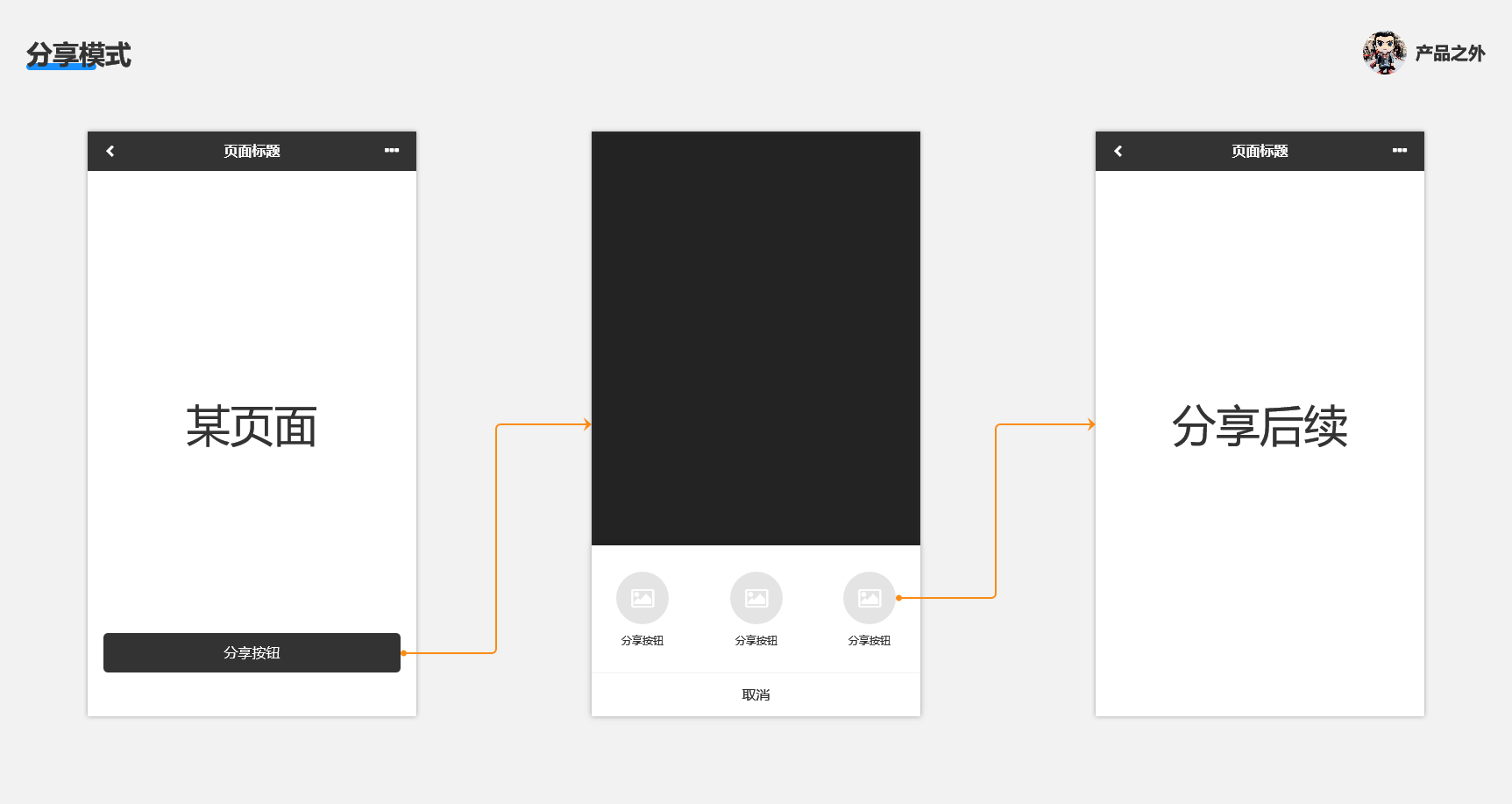
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
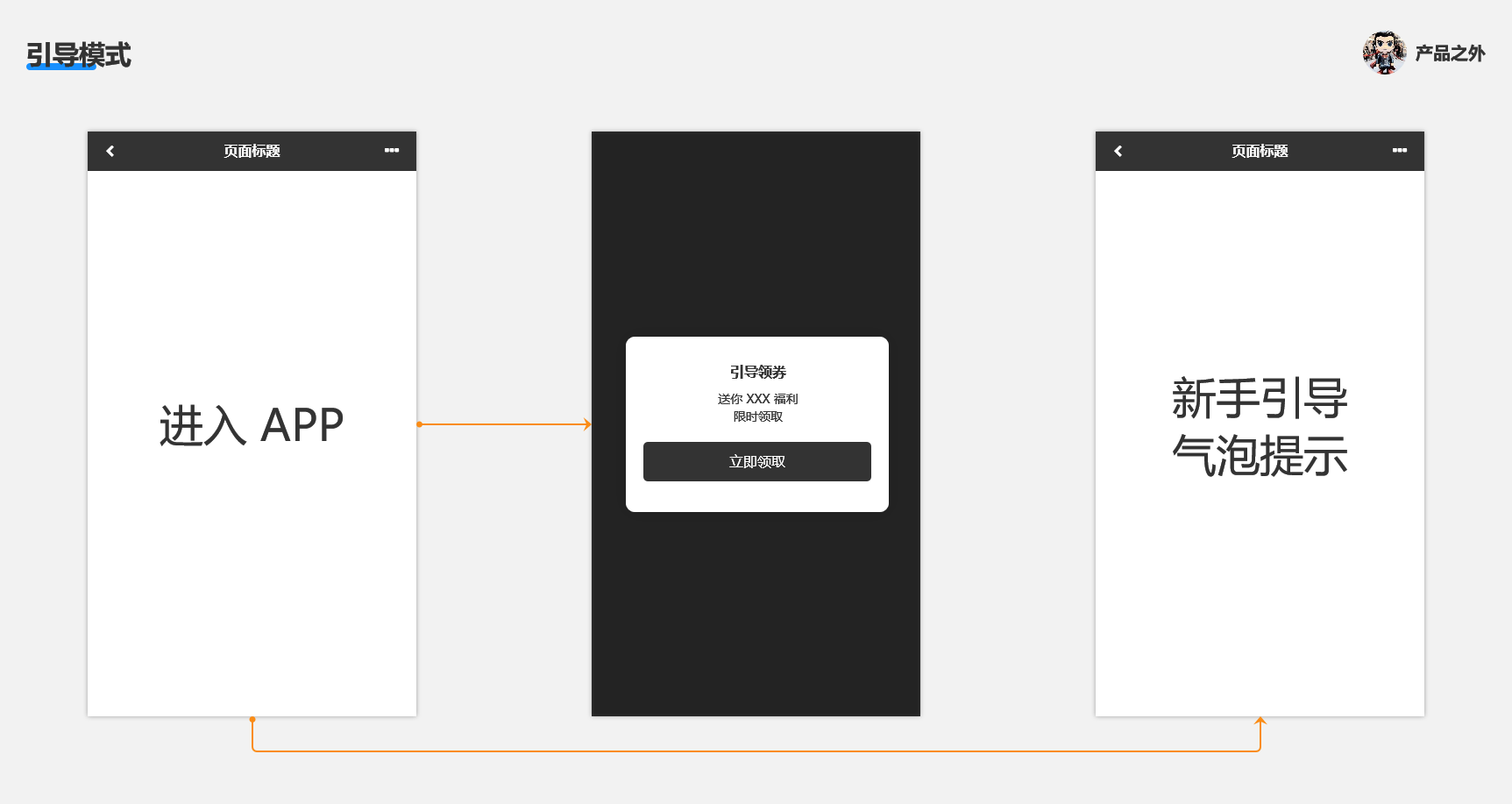
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
前面的文章我们分享了交互设计思维,这篇文章,我们来看看用户目标与交互目标。交互设计的核心,就是帮用户拆解这些目标并找到最优路径,让他们觉得“这事儿没那么难”。

在交互设计中,用户的目标可以理解为他们希望通过使用产品完成的事情。换句话说,就是用户打开你的产品时“心里想要达成的事”。这个目标可能是很直接的,比如在外卖App上订一份喜欢的午餐;也可能是抽象的,比如通过一款学习软件提升自己的外语水平。无论目标是什么,用户都期望在操作的过程中高效、顺畅且愉快地达成目标。
交互设计的核心,就是帮用户拆解这些目标并找到最优路径,让他们觉得“这事儿没那么难”。比如,如果用户的目标是查找一条航班信息,设计师需要确保他们可以快速找到搜索入口,并在最短的时间内完成查询,而不是在复杂的页面中迷路。
除了完成任务,用户还有情感上的目标,比如体验愉悦感、安全感或满足感。举个例子,当用户在付款时,他们的功能性目标是完成支付,而情感性目标可能是确认交易安全或者支付方式简单快捷。这就是为什么很多支付产品会在完成支付后弹出一个愉快的提示动画,比如一个小勾或一个成功的笑脸——它不仅告诉用户任务完成了,还让他们感到一种心理上的正反馈。
因此,交互设计思维的本质是站在用户的视角去思考:他们想要完成什么,他们需要如何完成,以及我们如何让这个过程变得简单、高效和愉悦。满足用户目标,才是设计的成功所在。

在交互设计中,产品不仅是帮助用户完成任务的工具,更是一个信息传递的媒介。那么,产品需要传递的信息到底是什么呢?简单来说,就是**“我是什么”“我能做什么”“你现在在哪儿”“接下来该怎么做”**这几大核心信息。
首先,产品需要明确地告诉用户“我是什么”。比如,你打开一个外卖App,页面上醒目的美食图片和“搜索餐厅”的提示,就在告诉你,这个App的核心功能是帮助你找到食物并下单。如果用户对产品的功能感到困惑,那设计就失去了它的基础价值。
接着,产品要传递“我能做什么”的信息。也就是说,用户需要很清楚地知道,这个产品能为他们提供哪些服务,或者有哪些功能可以用。比如在拍照App中,用户可能会关心是否有滤镜或编辑功能。设计师要通过直观的界面布局和易识别的图标来传递这些功能信息,避免用户四处寻找。
再来是“你现在在哪儿”。用户在使用产品的过程中,需要随时了解自己在操作流程中的位置,比如是刚开始填写订单信息,还是已经进入支付环节。这种清晰的路径感,可以通过导航栏、进度条等设计元素来实现,让用户有一种“掌控感”。
最后,也是最重要的,产品需要告诉用户“接下来该怎么做”。交互设计的一个关键点,就是要引导用户完成操作,避免他们卡在某一步不知所措。例如,当用户填写表单时,如果某项信息漏填了,产品需要用清晰的提示信息,比如红色边框或弹窗,告诉用户哪里需要修正。通过明确的反馈,用户会感到流程是流畅的,而不是无头绪的。
总结来说,产品传递的信息是为了让用户明白自己的位置、了解操作步骤、感受到控制感和安全感。一个设计得当的产品,会像一位贴心的向导,不断用合适的方式传递这些信息,让用户有条不紊地完成目标,同时享受使用的过程。

在交互设计中,找到用户目标与产品目标之间的平衡点就像搭建一座桥——一边是用户的需求和期望,另一边是产品的商业目标和核心价值。设计的任务,就是让这座桥既稳固又通畅,让用户愿意通过产品实现他们的目标,同时产品也能达成自己的目标。

总结来说,设计师的职责是成为用户和产品目标之间的“调解员”,用设计语言找到两者的共赢点。一个成功的设计,不仅能让用户满意,还能帮助产品实现长远的发展目标。这种平衡并不容易,但通过不断洞察、尝试和优化,就能让产品和用户之间建立起良性连接。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com