
一、为什么改版
1.改版契机:
新房信息质量正稳步提升
2.产品价值:
促进新房信息线上化正循环

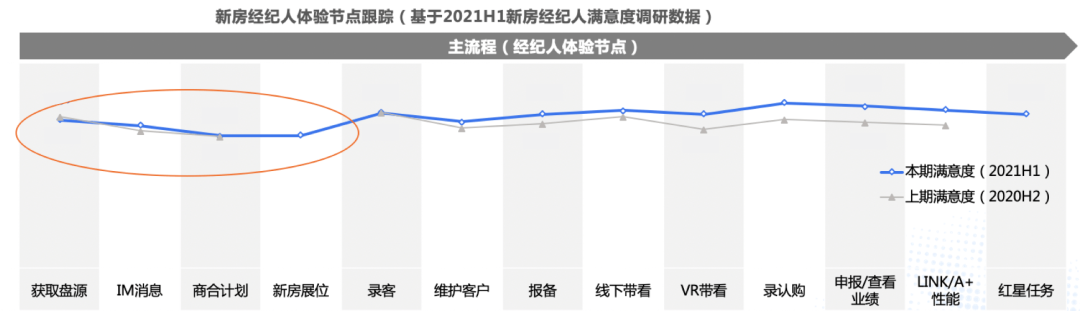
3.现状问题:
欠缺规划,信息可读性差

二、新房经纪人
真实的看房流程

看房场景1:熟悉楼盘
识别(楼盘是什么)
吸引(楼盘亮点)
深入(了解房源细节)
匹配(房与客)
看房场景2:回答客户问询
而信任的第一来源便是经纪人对于客户问题的快速又专业的解答。这一场景下,经纪人通常经历3个步骤:
识别(楼盘是不是客户感兴趣的)
定位(查找客户问题的答案)
回复(解答客户问题)
三、快速聚焦的
信息阅读体验
基于以上两种看房场景,我们可以发现,经纪人查看房源信息是一个有规律的渐进式的判断过程,而经纪人在其中的心路历程正是对详情页改版设计最根本的依据。而且我们也发现,目前经纪人所使用的第三方工具内容的组织方式也基本符合上述场景。
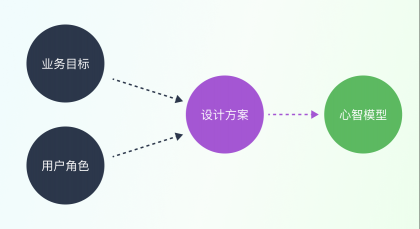
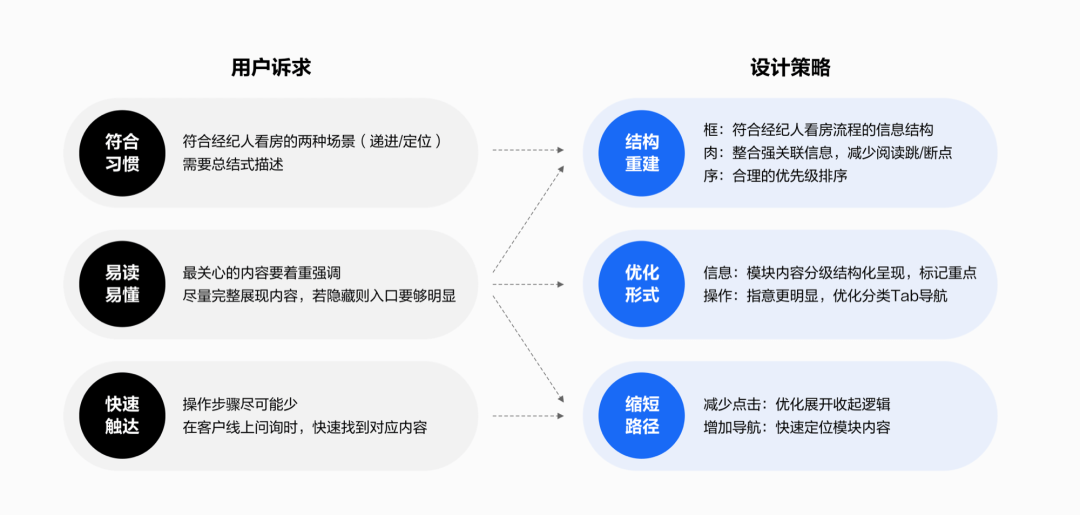
综合前期调研的所有结论,包括对经纪人使用反馈的收集、第三方工具内容的分析和经纪人看房流程的梳理,最终确定了本次改版的设计目标和设计策略,如下图所示:

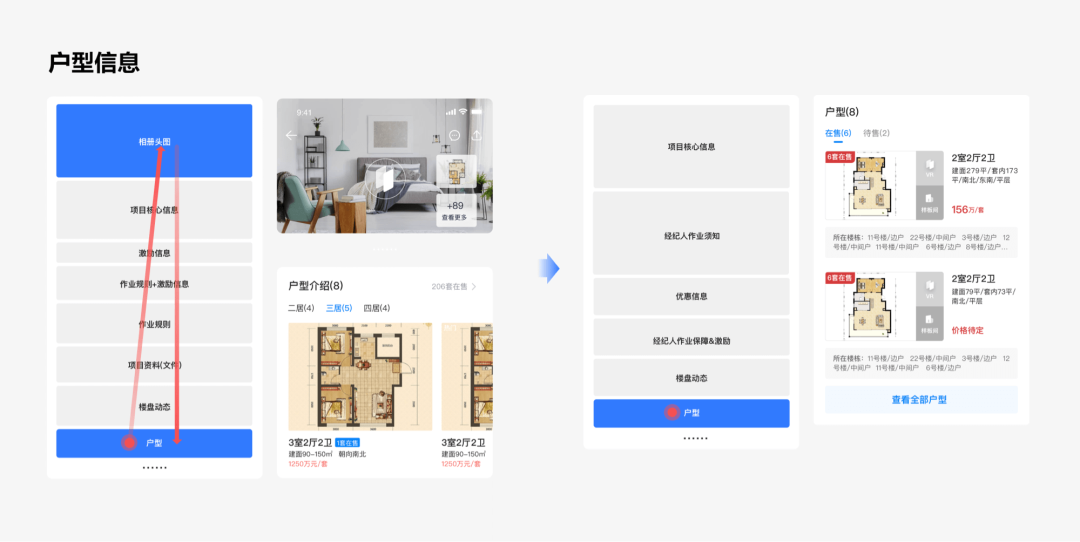
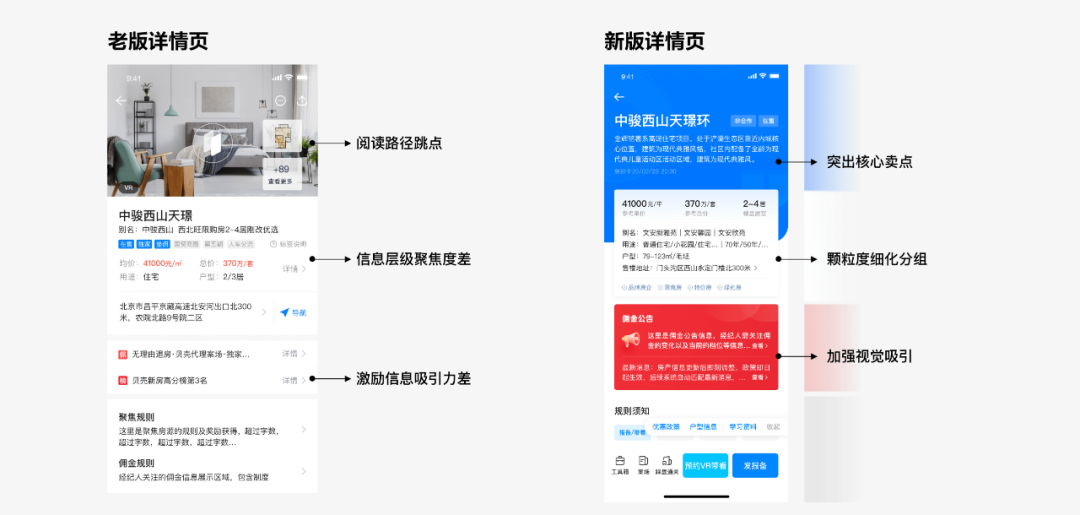
1.页面结构重建,
符合经纪人看房流程

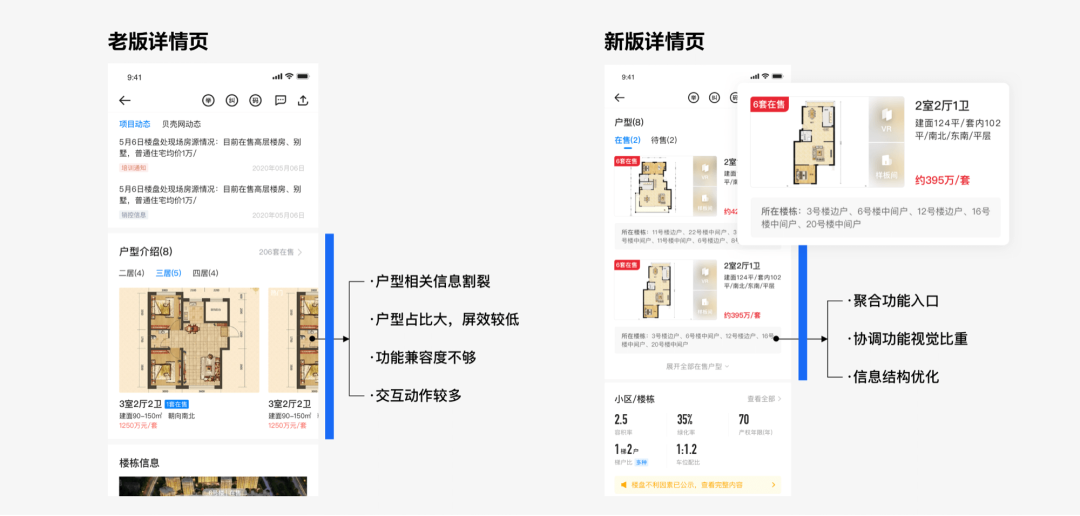
2.整合强关联信息,
减少阅读跳点


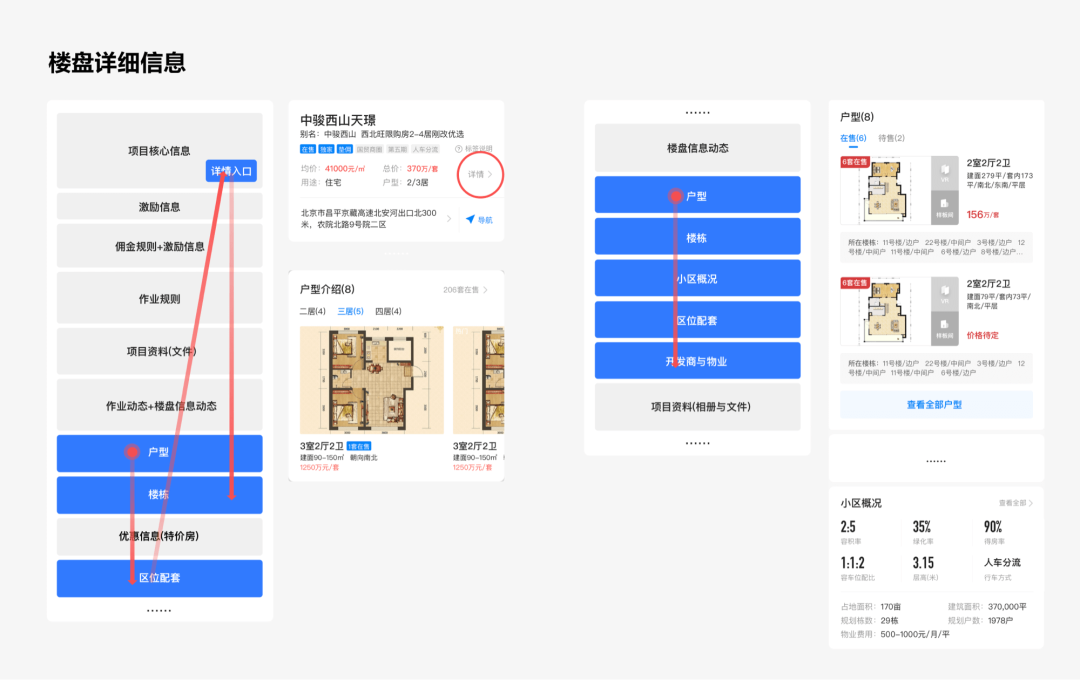
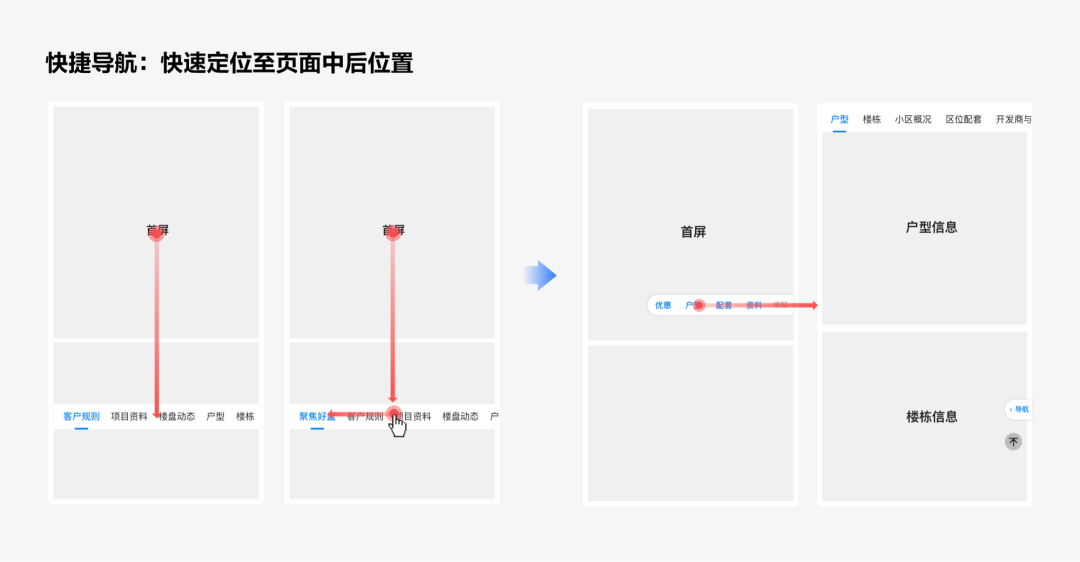
3.缩短路径,
实现信息快速触达
于是,我们便增加了快捷导航,它固定在可见屏幕的右侧,经纪人可一键定位至模块位置。目前快捷导航呈现的4个入口也是调研经纪人后挑选出的高频使用模块,同时这4个定位点也基本能够均分整体页面,即便想看其他模块,也能辅助快速定位。


四、能够快速捕捉的
"显著线索"
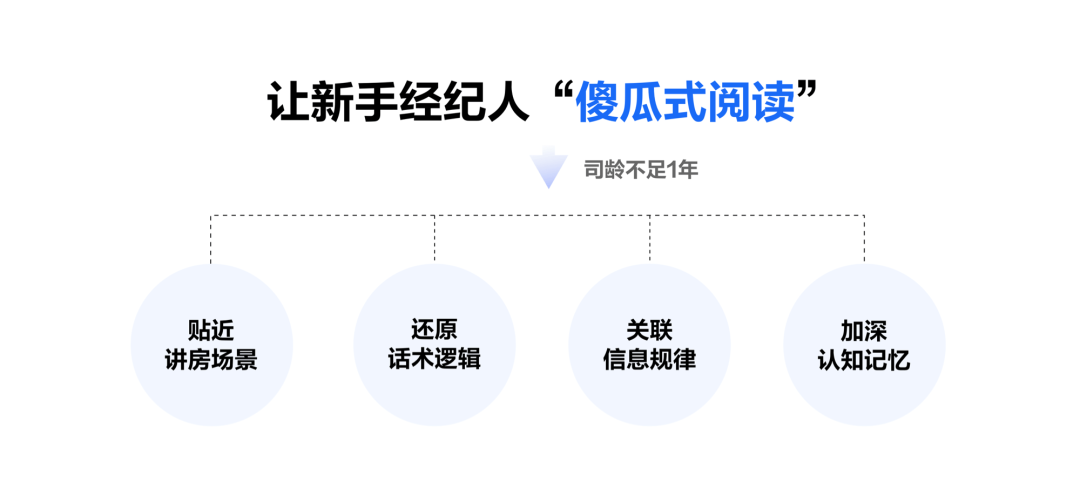
而详情页面向90%为司龄时长较短的经纪人,处在业务熟悉阶段居多,会停留较长时间查找信息,导致讲盘或熟盘的过程体验感降低。因此,如何在短时间内引导经纪人快速触达到有用的“线索”,降低经纪人的信息理解成本,找到记忆打点的形式则显得尤为重要。
1.视觉聚焦线索
例如详情页是一座山,我们可以通过“峰顶”和“谷底”的对比来抓取眼球,同等于用夸张或强化的形式去吸引注意力,直观的帮助经纪人明确焦点信息是什么,从而降低其脑力资源的消耗。



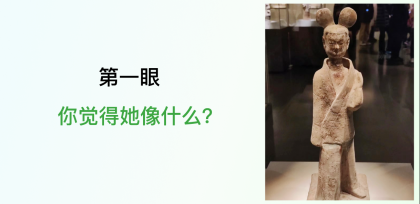
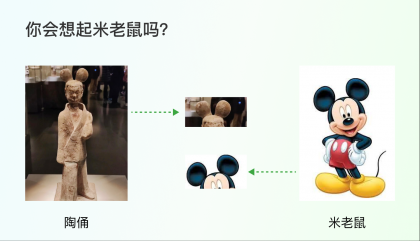
2.认知理解线索

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务