不太爱看书,看了老忘,就很容易失去信心,垂头丧气、一蹶不振。
比较喜欢做图,把信息间的逻辑以图示化的方式表现出来,能加强理解,后期回顾也会比较舒心。
所以就有了这个系列——阅读图示化。
可能会出得很慢,画图比较费时间,想着怎么展示信息间的逻辑也很费时间。
基本是按着小节一块内容对应单图/多图。
基本一张图是一个完整的知识点。














什么是“有驾”
【有驾】是百度旗下的汽车信息与服务平台,累计用户超5.3亿,致力于为用户提供真实、可靠的看选买车服务,以及为车企和经销商提供从品牌到效果的一站式互联网营销解决方案。
现状分析
有驾品牌在孵化初期,重点是在用户词建立品牌感知。所以我们提取“有驾“的字形做为品牌符号,减少歧义,强化用户的感知。
但是随着品牌持续运营进入新的阶段,我们发现现有的设计无法满足后续的运营诉求了,主要体现在:
品牌logo:不能体现汽车的行业属性,缺乏成体系的品牌符号和VI体系,色彩上也不够符合时下潮流的年轻配色体系。
品牌活动:品牌关联度弱,活动维度单一。

项目概述
因此,我们重新梳理有驾的品牌定位与调性,借助本次品牌升级,打造有驾差异化风格,形成独有的视觉印记。
因为用户对于旧的logo已有一定的认知。所以此次改版的目标在保持固有用户认知,在原有基础上进行品牌标识的探索及应用,以强化品牌感知,提升品牌的竞争力,整合业务资源做心智触达。


前期分析
前期我们对汽车垂类的竞品进行了一轮调研,并且结合有驾的用户群里,寻找有驾品牌的差异点。
有驾用户群体年轻化为主,普遍具有高学历,集中在新一线二线城市。
通过以上在用户、行业及行业趋势等多唯独的信息搜集后,我们确定了有驾品牌设计的四个核心关键词:年轻、科技、未来、专业。

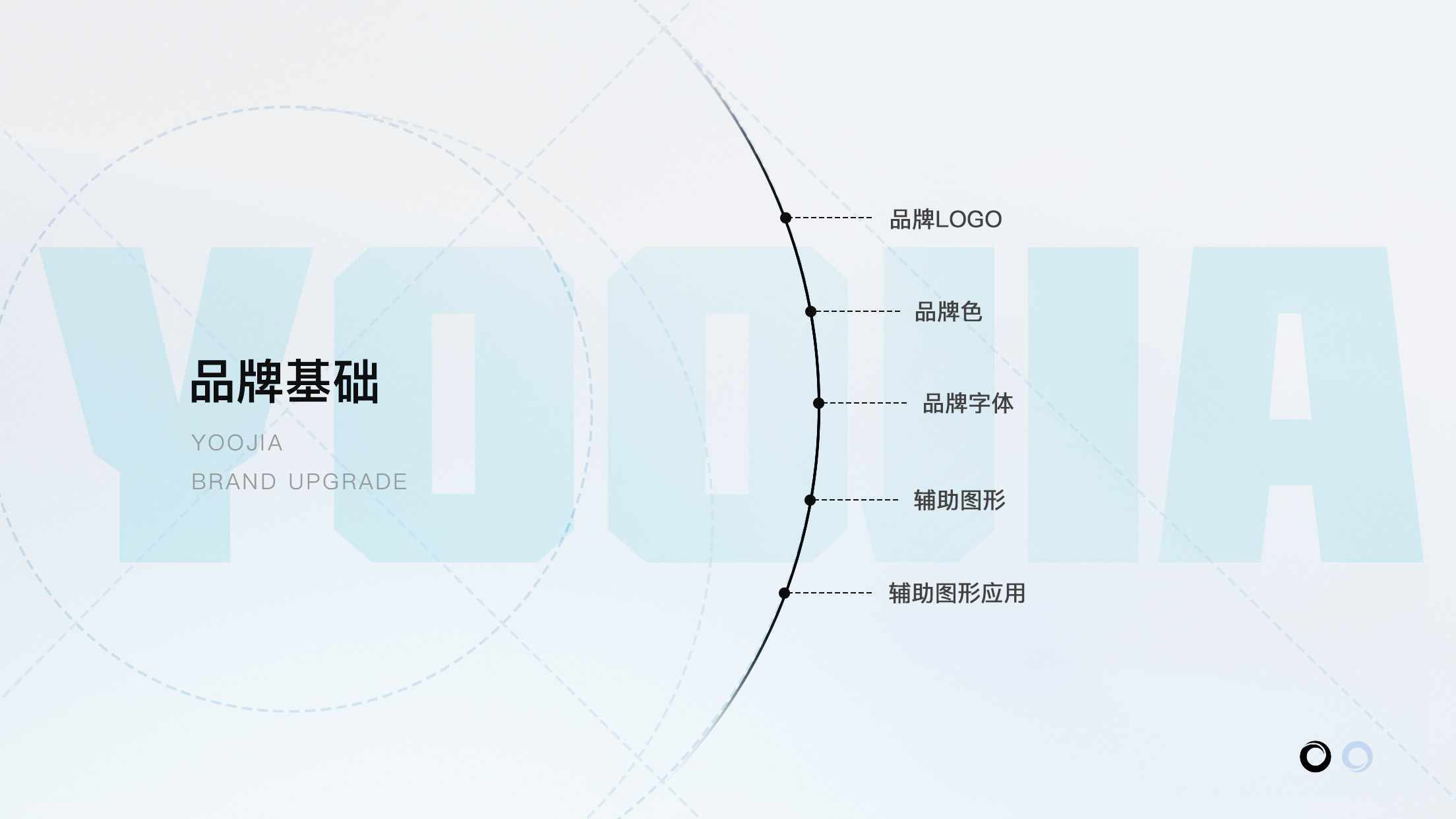
建立体系
在明确设计方向后,我们梳理了线上线下的所有品牌触点,结合前期的调研结论,汇总出了有驾设计系统的完整框架,以确保品牌设计的完整性和灵活适用性。


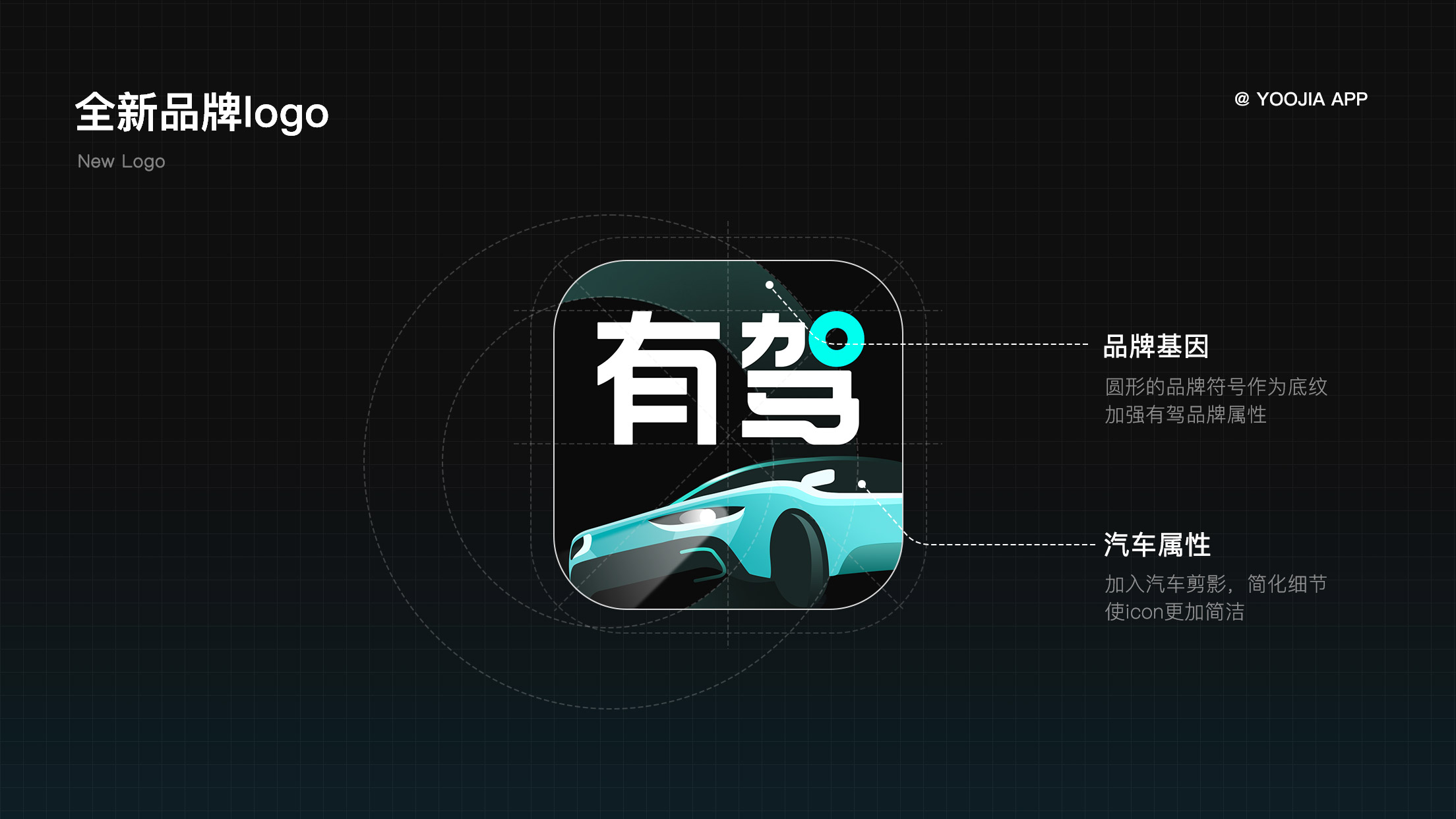
设计落地
基于前期分析洞察结论,我们在继承圆形和车形的基础上,对品牌符号与icon进行了大量的方案探索。从图形、质感等方面切入,简化图形形态,尝试不同的形态呈现的视觉感受和气质。最终确定了全新品牌logo方案。


相对于升级前,新版的logo加入汽车元素,解决升级前logo的行业属性不明确的问题,让产品app的行业属性更加直观。同时增加品牌符号做为底纹,辅以有驾的圆形符号成为品牌核心的一部分。强化有驾的品牌基因。


符号提炼
确定品牌logo后,为了确保品牌能够更好的拓展应用,进行了品牌符号的提炼。并为了延续之前的品牌调性。所以辅助图形延续了之前的圆环造型,造型偏向轮胎;在不破坏原有型的基础上,加入一些折角的质感的变化,使图形变化更加丰富,更有识别度。



设计语言
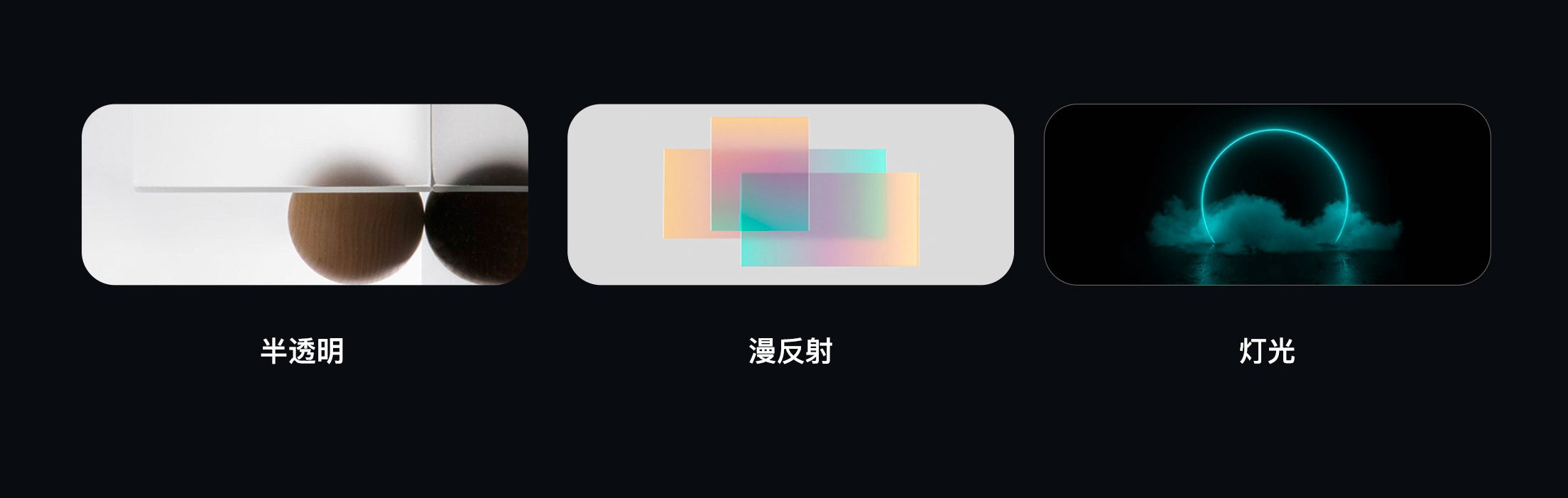
为了更好的触达到各业务场景,所以我们对视觉风格进行了探索和拓展。分别以浅色与深色作为主要探索方向,以适配不同的落地场景。结合有驾的年轻化,科技感的设计目标,探索出以下三种质感呈现:




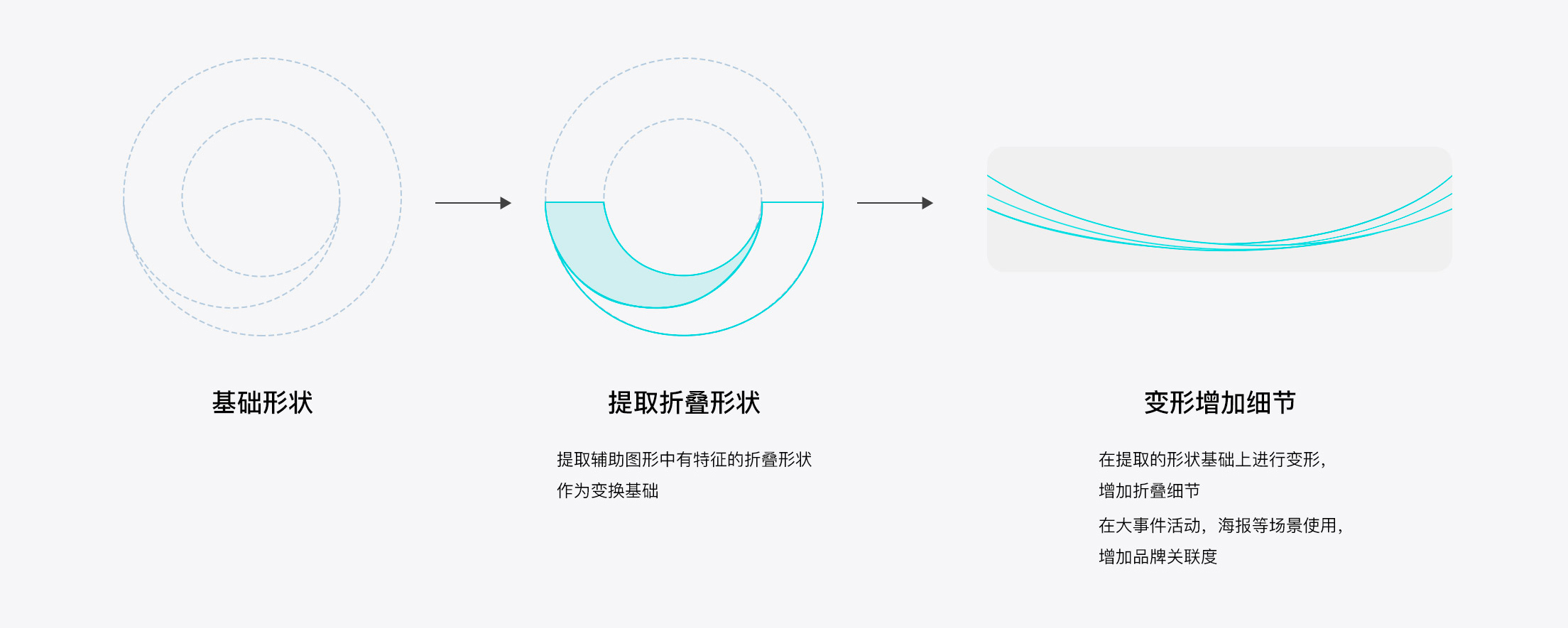
符号拓展
在提取的形状基础上进行变形,增加折叠细节。在大事件活动,海报等场景使用,增加品牌关联度。


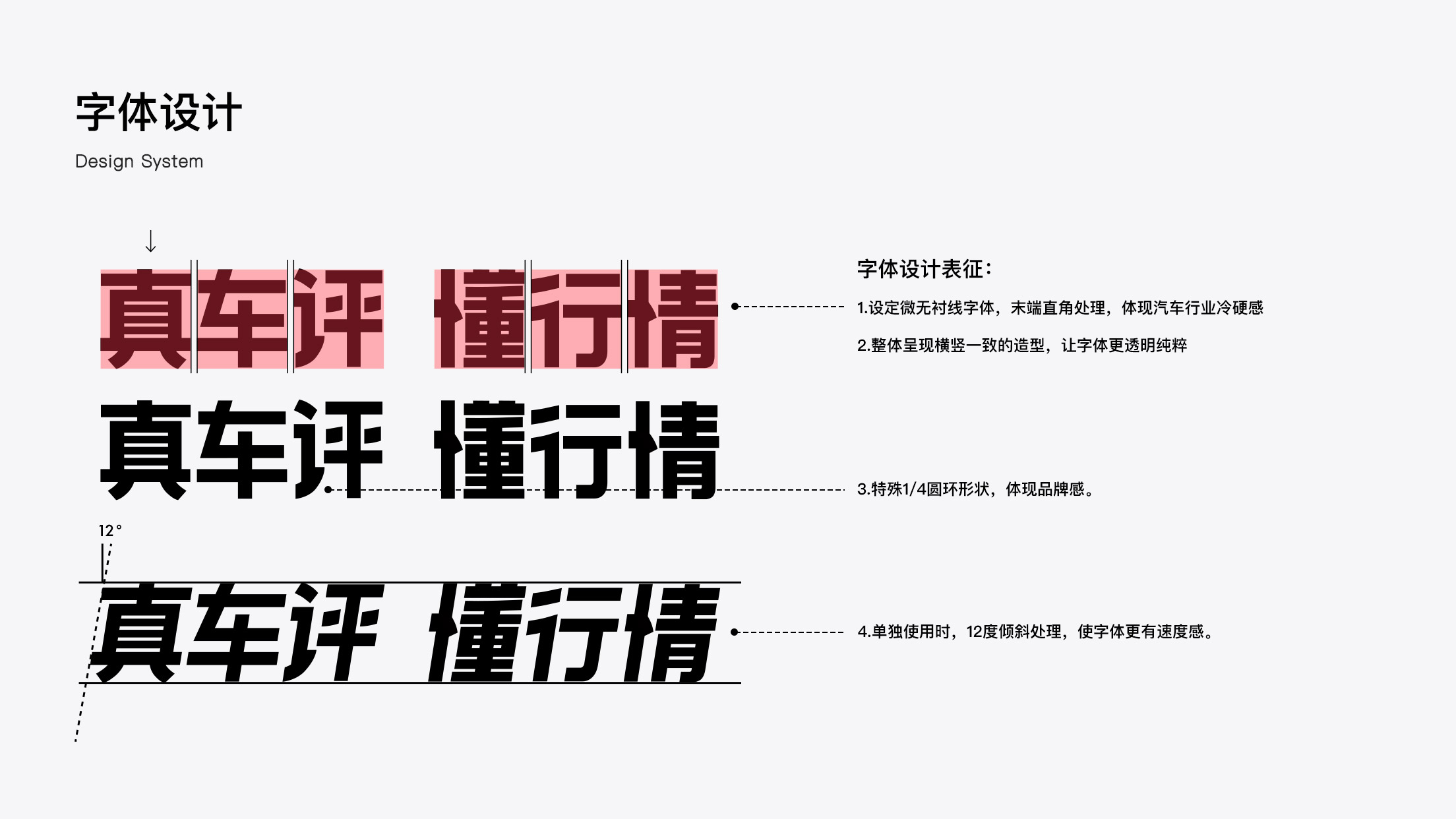
设计字体
结合全新的品牌定位,我们也优化了有驾的品牌字体,从细节出透出有驾的品牌感知。


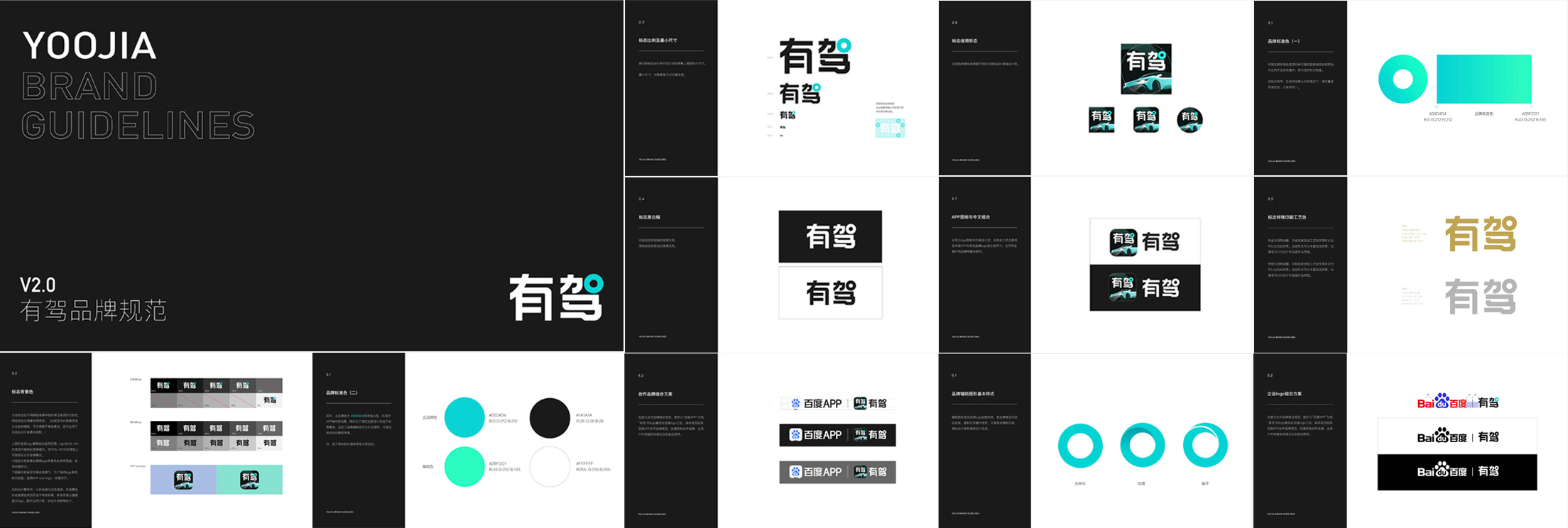
品牌手册
新的品牌需要一套更全面的品牌系统来满足不同场景下的业务拓展需求。
目前我们也对现有的品牌手册进行拓展和完善,同步到业务方,以便更好的保证各业务场景触点下品牌的认知和统一,达到提质增效的目的。

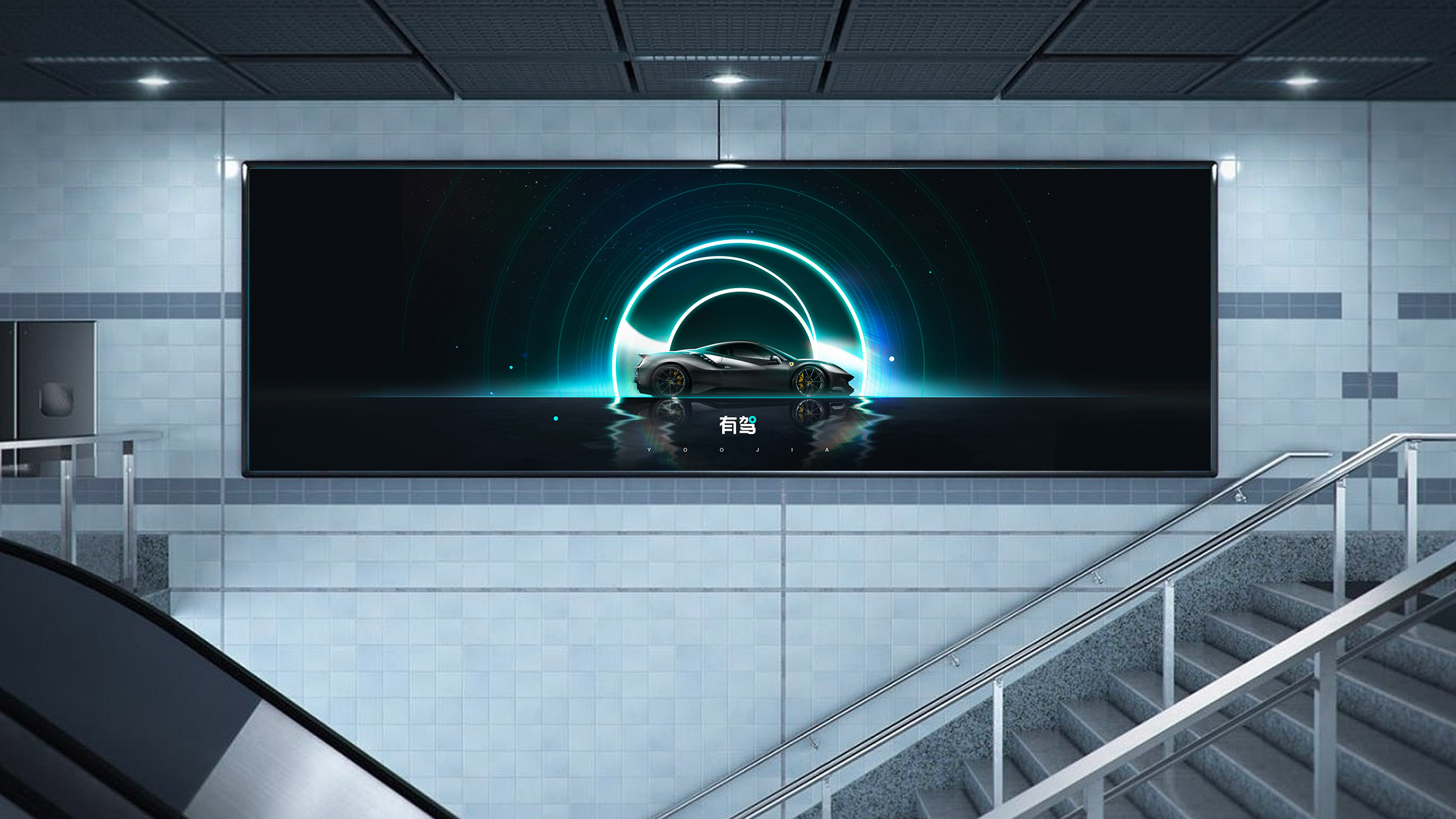
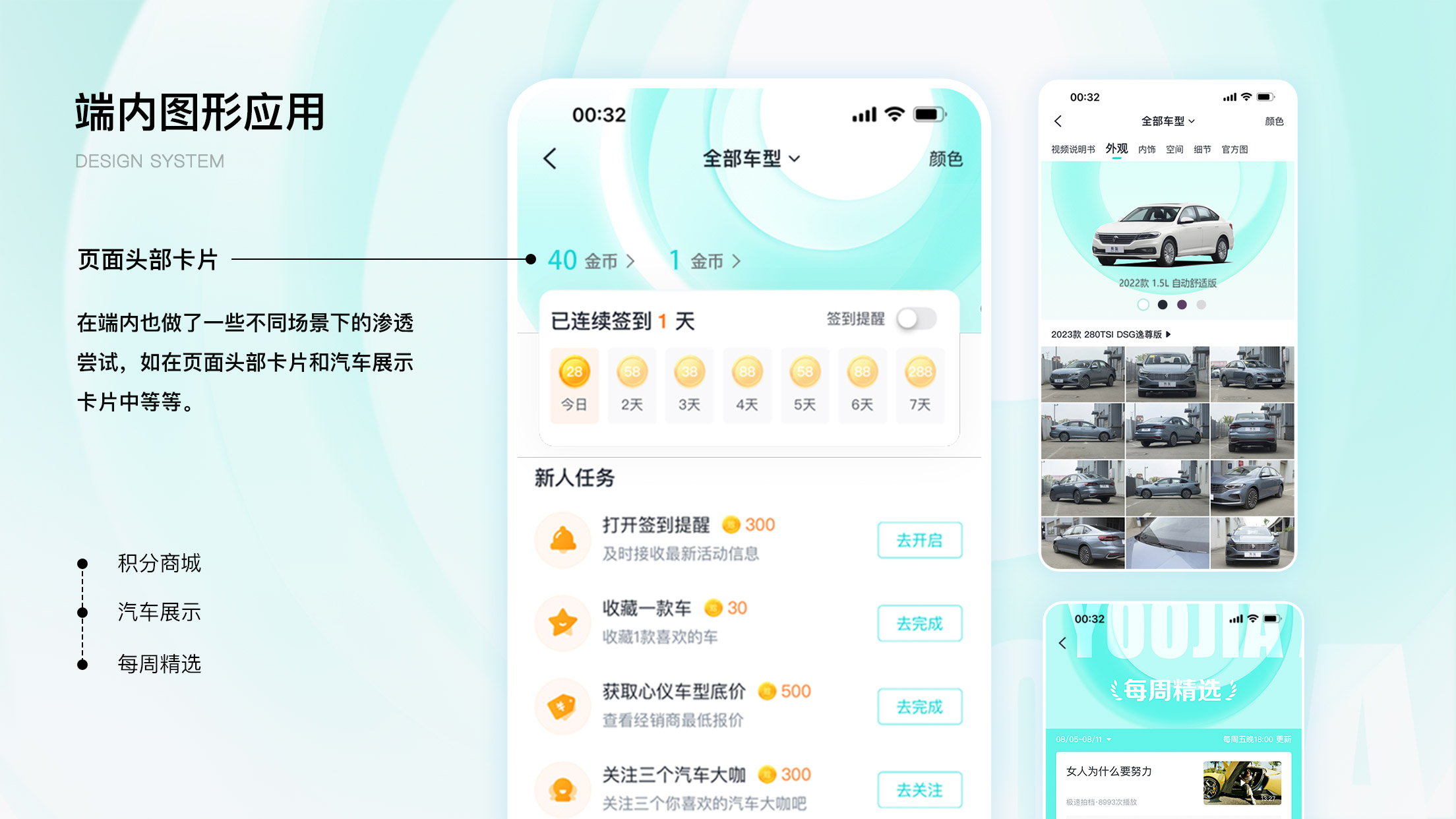
品牌落地
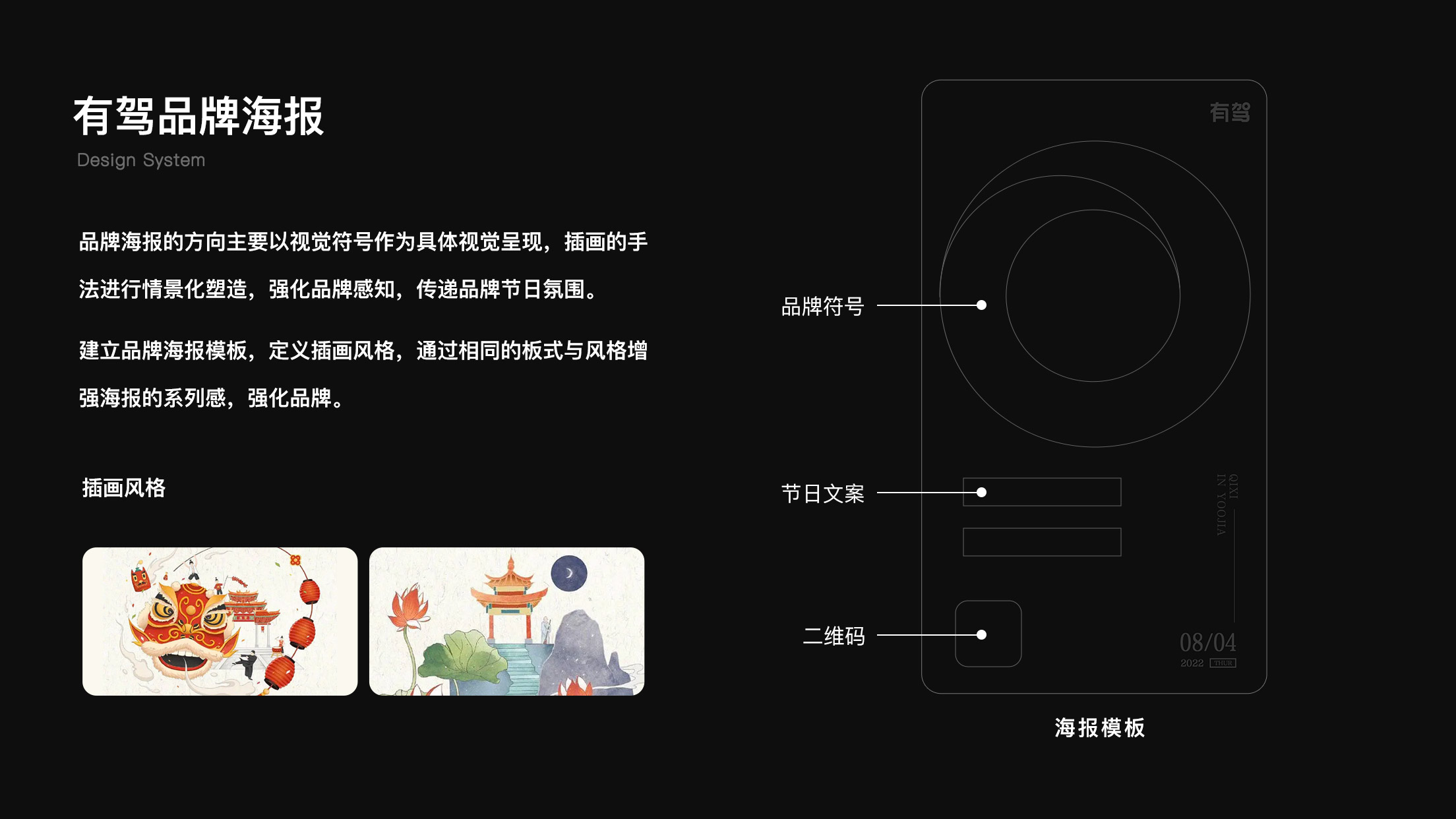
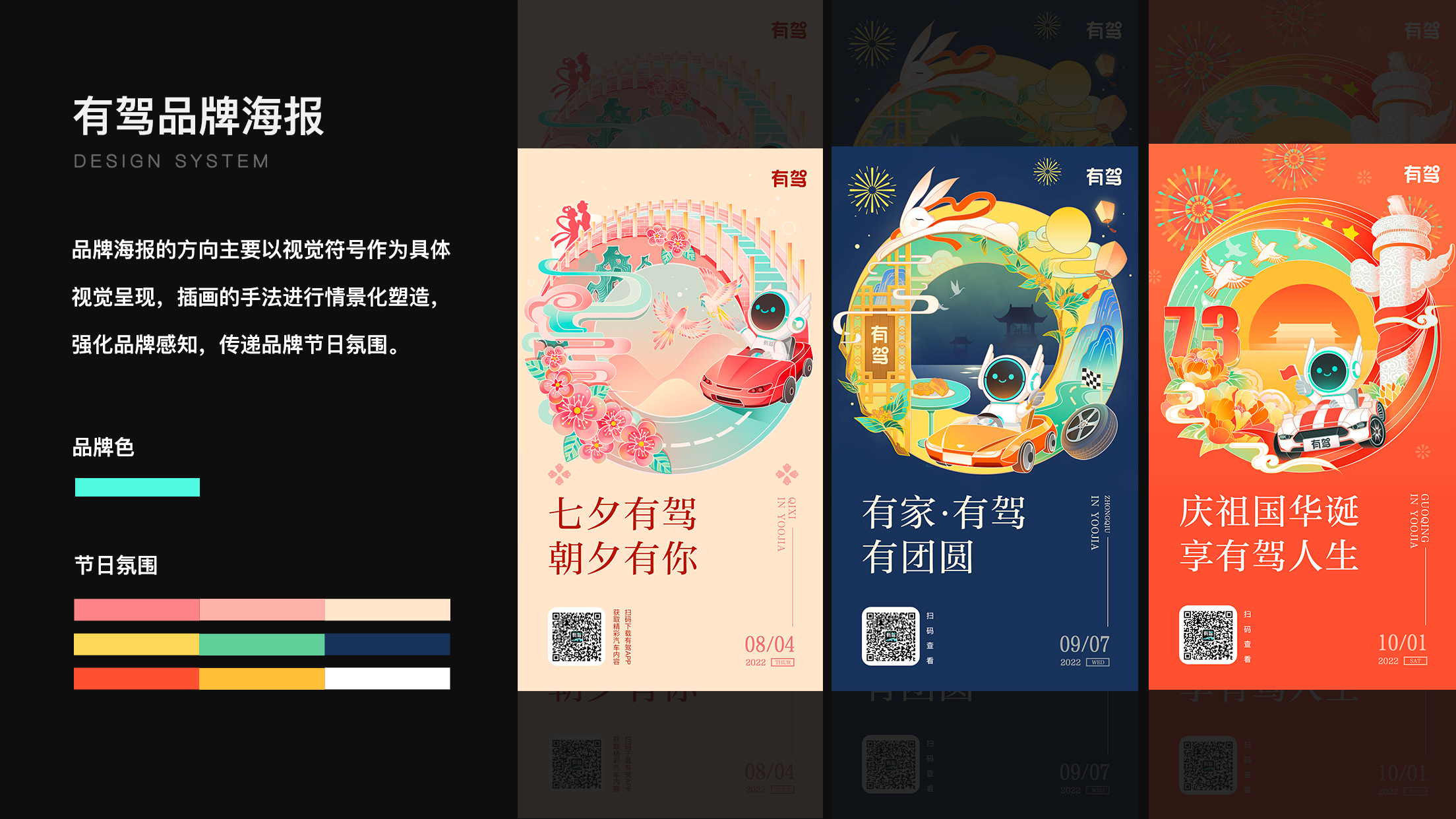
除了对品牌对角度的塑造和升级,我们更积极的把品牌渗透到活动、栏目包装、大事件运营、品牌海报等各维度场景中,让有驾品牌形象更加立体多元。







结语
目前有驾品牌升级已经取得阶段性成果,沉淀出更加完善的品牌资产,不仅提升设计效率保证全链路的品牌曝光,也为业务规模化打下基础。之后我们也将不断完善和扩充品牌资产,将设计成果不断落地到业务中,细化业务目标并与设计目标紧密结合,多维度助力业务的高速发展。
从事体验设计这么多年,经历过多款B端和C端产品的体验设计,有了一定的个人感悟。由于两者用户群体、使用场景、产品定位等方面的不同,让两者的体验设计策略也存在较大的差异。但是无论是B端还是C端产品,有一个共同的体验目标就是“提升用户的操作效率”。甚至在一定程度上,C端产品比B端产品要求更高。
为什么这么说呢?
因为C端产品面临激烈的市场竞争,如果效率方面存在明显的不足,用户很容易就转向其他平台了。而B端产品一旦部署上线,不菲的产品价格,平台切换的风险,数据迁移的成本等因素,很容易形成产品的护城河。虽然用户内心已是万马奔腾,但是依旧要自己摸索尝试、查看文档、或者请教别人来完成工作任务。
今天我们了解下C端产品用户行为路径中提升效率的4种方法。

用户行为探知,就是根据用户的操作行为或特定的时间,系统给出相应的推荐操作。
最常见的就是截屏操作产生的行为引导,目前主流的产品应用都会做出分享功能提示。在淘宝中,由于商品链接无法在微信中直接分享,所以淘宝对可能的用户分享行为都进行了设计优化。
例如用户在商品页面截屏时,系统会自动复制淘口令,既方便用户分享给好友,又方便了对方快速获取商品信息,避免了图片分享过程中的复杂操作。同样微信在用户发信息时,会自动提示是否要发送截图内容,减少了用户选择图片等操作流程,提升了用户效率。

(左图:淘宝截屏提示 右图:微信提示截屏信息)
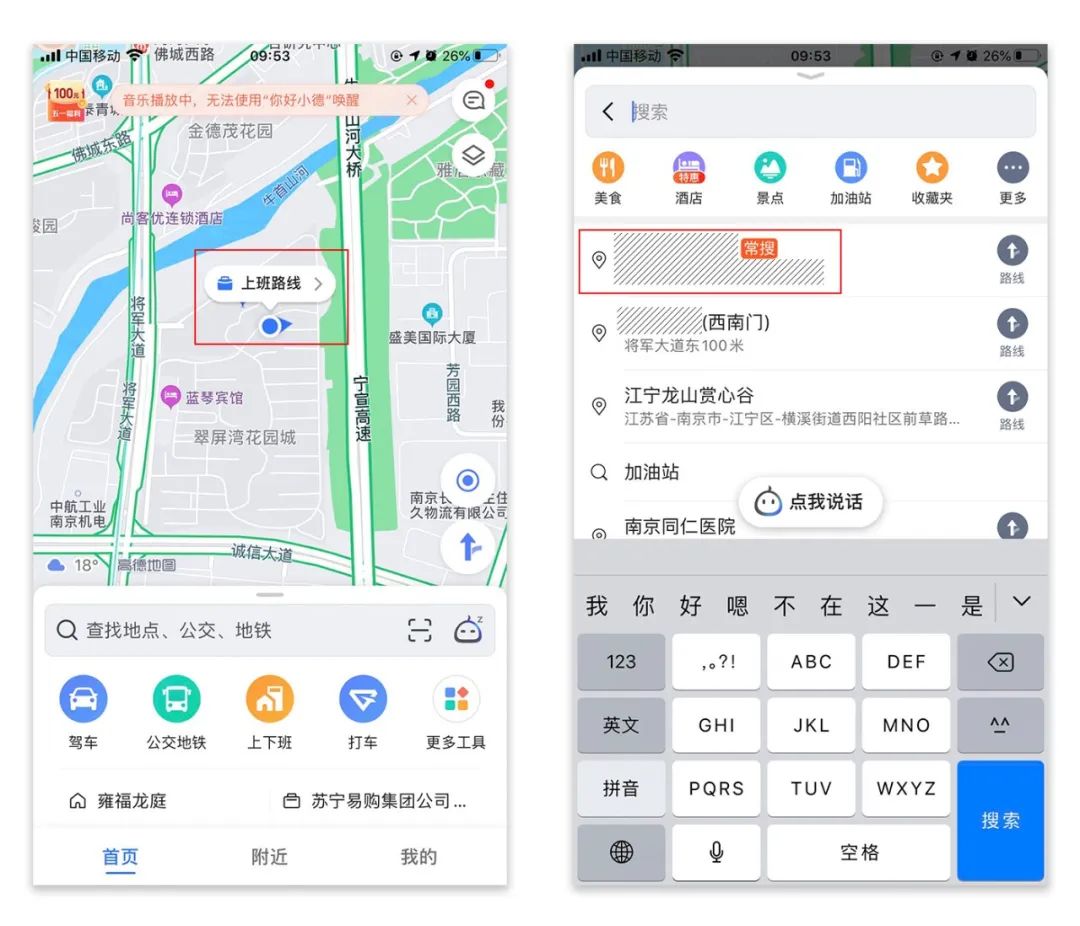
高德地图在特定时间段,开启导航时会默认给出“上班路线”的按钮,方便用户快速导航。此外还在地址中增加了“常搜”标签,根据当前地址优先显示常搜的地址,帮助用户快速完成导航设定。

用户行为引导,就是通过用户行为流程分析,在用户路径中增加相关功能的曝光和引导,让流程更加流畅,从而提高用户的操作效率。
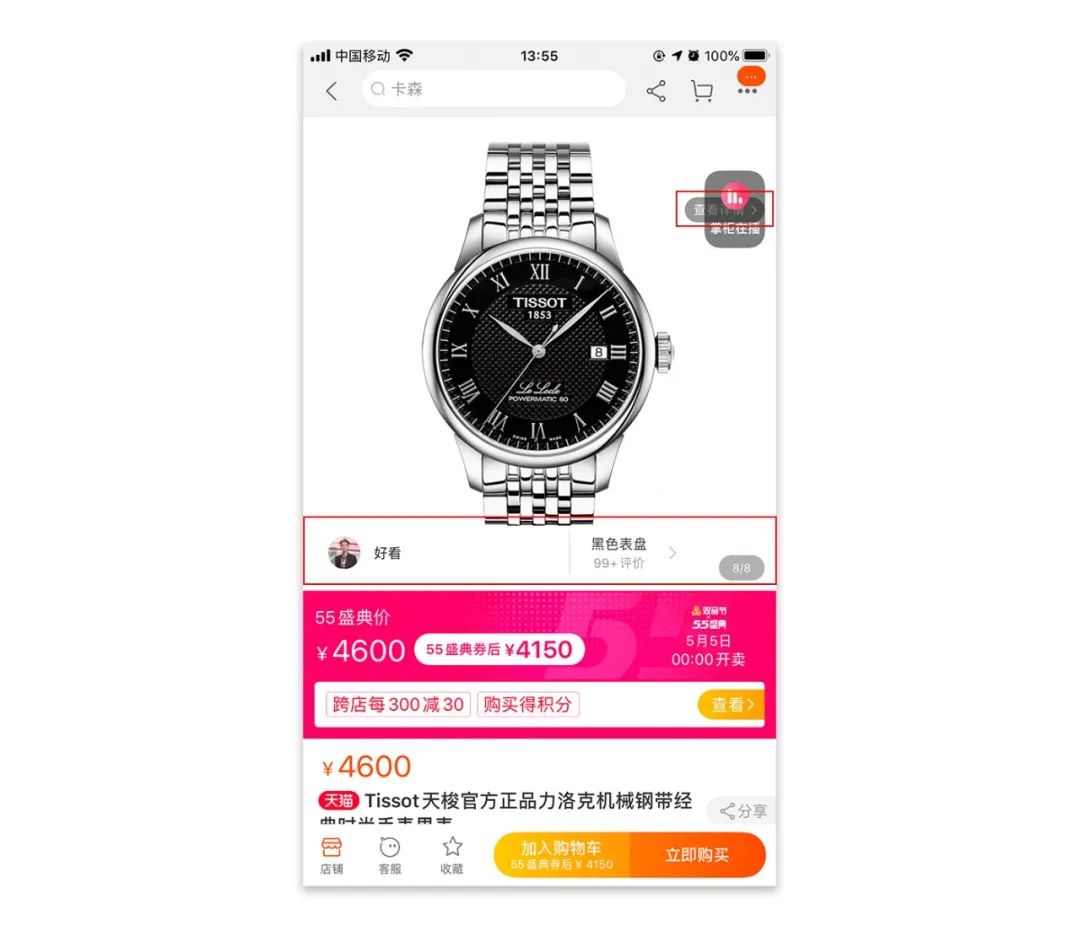
淘宝购物商品详情页中,在最后几张商品图片中植入了评价信息和入口,更加符合用户的心智,引导性也更强。同时用户可以直接选择自己喜欢的款式查看商品评价,操作效率也更高。
而且增加评论引导后,实现了用户在首屏就可以了解商品、价格和用户评价,有利于用户对商品作出初步的购买决策,从而提高用户效率。

相比之下,专门的评价模块进入后默认显示全部商品的评价信息,用户需要手动选择才能查看自己喜欢的商品款式的评价信息,无形中拉长了用户的行为路径,增加了用户操作成本。
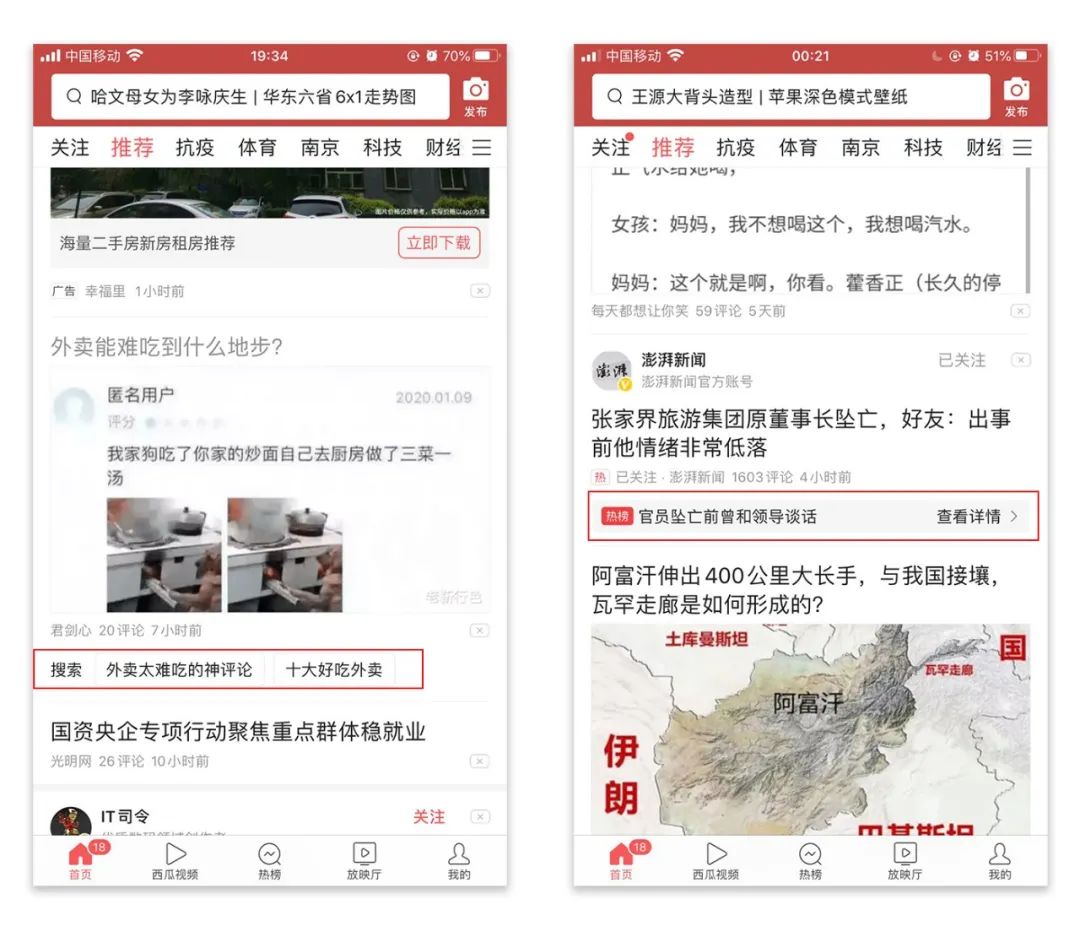
在今日头条中,搜索行为与资讯内容绑定。用户在浏览的资讯后,资讯下方会自动显示搜索关键词,可以帮助用户更快捷的进行搜索操作。
同样在热榜资讯下方增加了详情提示,引导用户去查看事件详情。

(左图:搜索关键词推荐 右图:热榜引导)
手机产品屏幕的空间相对较小,展示内容有限。因此需要根据用户行为,将相关功能聚合,让用户在一屏中可以获取更多的信息,从而提高用户效率。
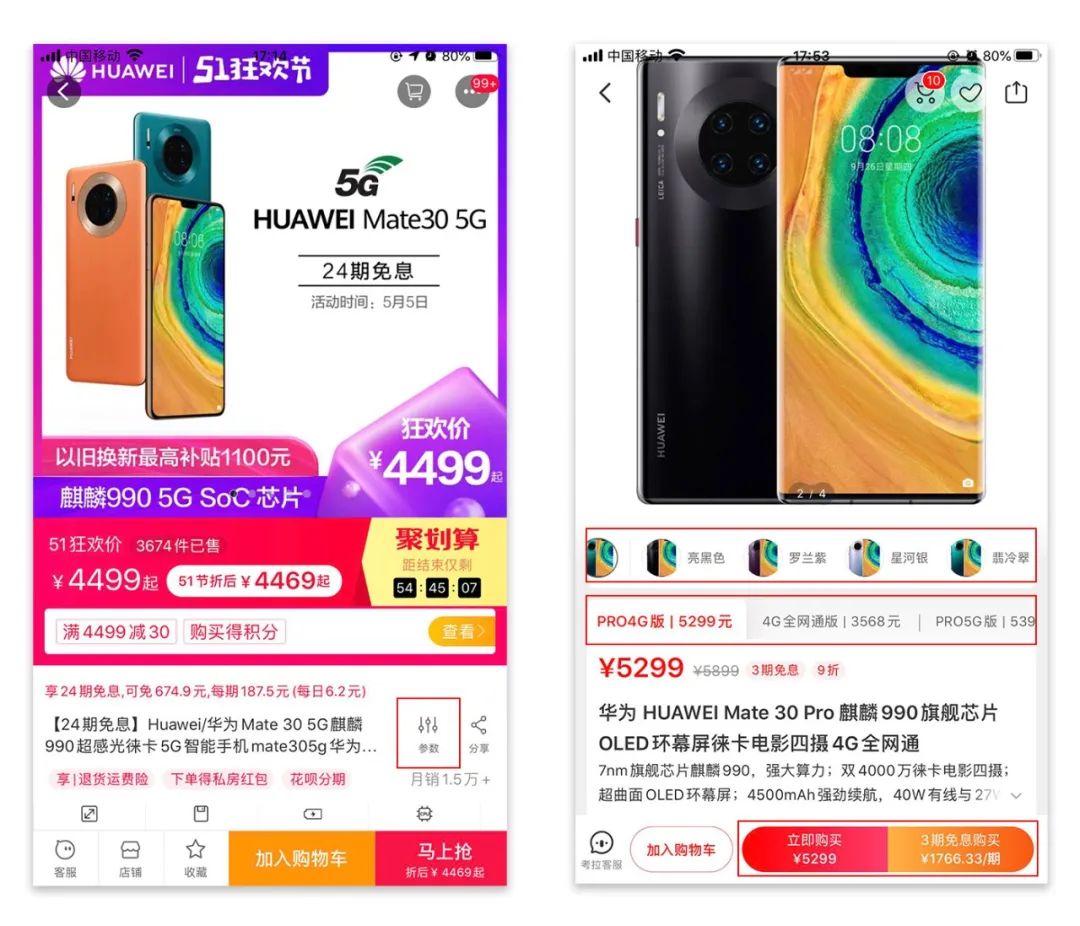
在天猫部分商品详情页中,将商品参数集合在了商品名称右侧,保证了用户在不滑动屏幕的情况下,就可以直接读取商品参数。方便了用户快速了解商品信息,提升了用户的购物效率。
考拉海购则在部分商品首屏中,直接分类展现出了商品的型号和款式分类,并且实现了商品价格联动,提升了用户获取信息的效率。

减少用户的记忆成本,最好的方法就是让系统产生记忆。因此大多数APP都会提供历史浏览记录等功能,方便用户查找相关信息。而内容型产品为了更好的提高用户操作效率,则是将用户行为记忆直接保留在内容层面上。
我们常见的音乐类产品会留存音乐的播放进度,用户点击后就可以直接再次播放。

(左图:喜马拉雅 右图:网易云音乐)
微信公众号文章阅读时,会对用户阅读位置增加锚点。用户再次阅读时,自动定位到上次退出时位置,从而提高用户的阅读效率。
微信“看一看”进入时,内容会自动刷新,提供更多新的内容给用户,为了帮助用户更好地区分新内容,微信增加了浏览位置提醒。
同样对于用户未完成的文章内容,用户再次进入时,今日头条会给出继续阅读的提示信息,方便用户快速操作。

在提升用户效率时,我们需要关注用户场景和行为路径,从而寻找到更多的效率提升突破口,主要包含以下3个注意点:
1、明确用户的行为路径,寻找用户核心关切点,提升用户效率;
2、转移用户操作成本,让系统承担更多的行为判断和用户引导;
3、用户行为聚合时,应当集中关键的行为信息,避免对用户核心行为造成干扰;
以上就是我对提升用户效率方法的分析和总结,欢迎大家留言交流。
作者:子牧先生
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





有人说它是全世界最牛逼的APP,因为它的算法难度和春运期间访问量几乎是全球之最;但有人说它是全世界最垃圾的APP,因为在使用这个产品的过程中,遇见很多奇葩、愤怒的体验。关于这两种说法,众说纷纭,本期设计大侦探,就来全面拆解铁路12306APP,一起来看看这个产品到底是如何设计的,用户体验如何。
1. 内容结构
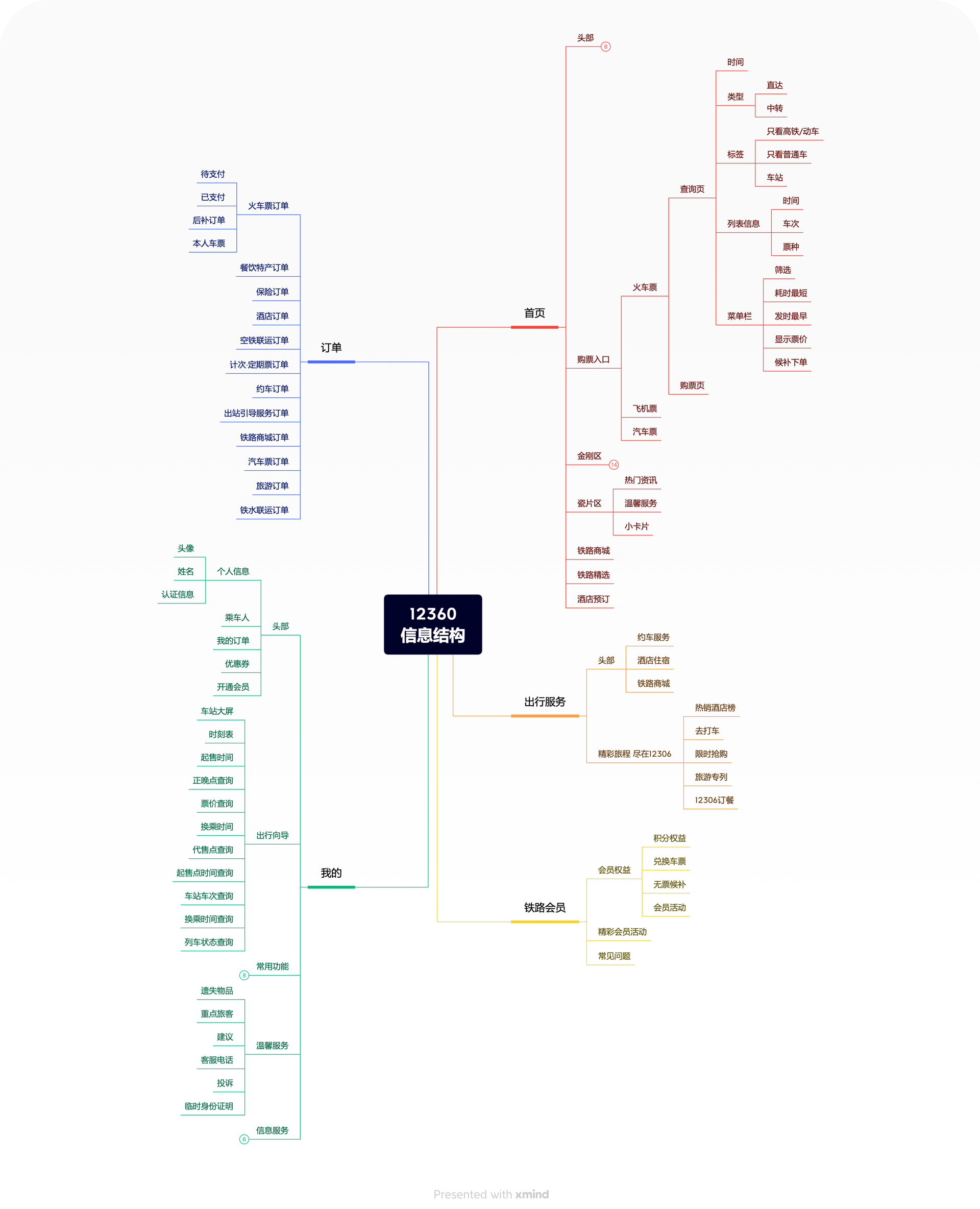
全文9700字,分为六个部分,分别是导读、产品画像、出行服务、内容服务、思考总结和后记,你可以通过下面的思维导图对本文内容快速的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,全方位体验12306的产品设计,多维度去思考和总结如何规避类似的陷阱;第二类,产品经理/运营,通过全面的产品设计拆解、体验反馈,获取产品设计参考;第三类,旅游及出行相关行业从业者,通过对12306的全面拆解,获取竞品设计参考。

3. 分析模型
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
第二个,尼尔森十大可用性原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。尼尔森十大原则包括即系统可见性原则、环境贴切原则、撤销重做原则、一致性原则、防错原则、易取原则、灵活高效原则、易扫原则、容错原则、人性化帮助原则,通过这十大原则,可以对12306的产品设计体验进行全面的校验和侦查。
第三个,设计心理学。包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见设计基础理论。

1. 产品介绍
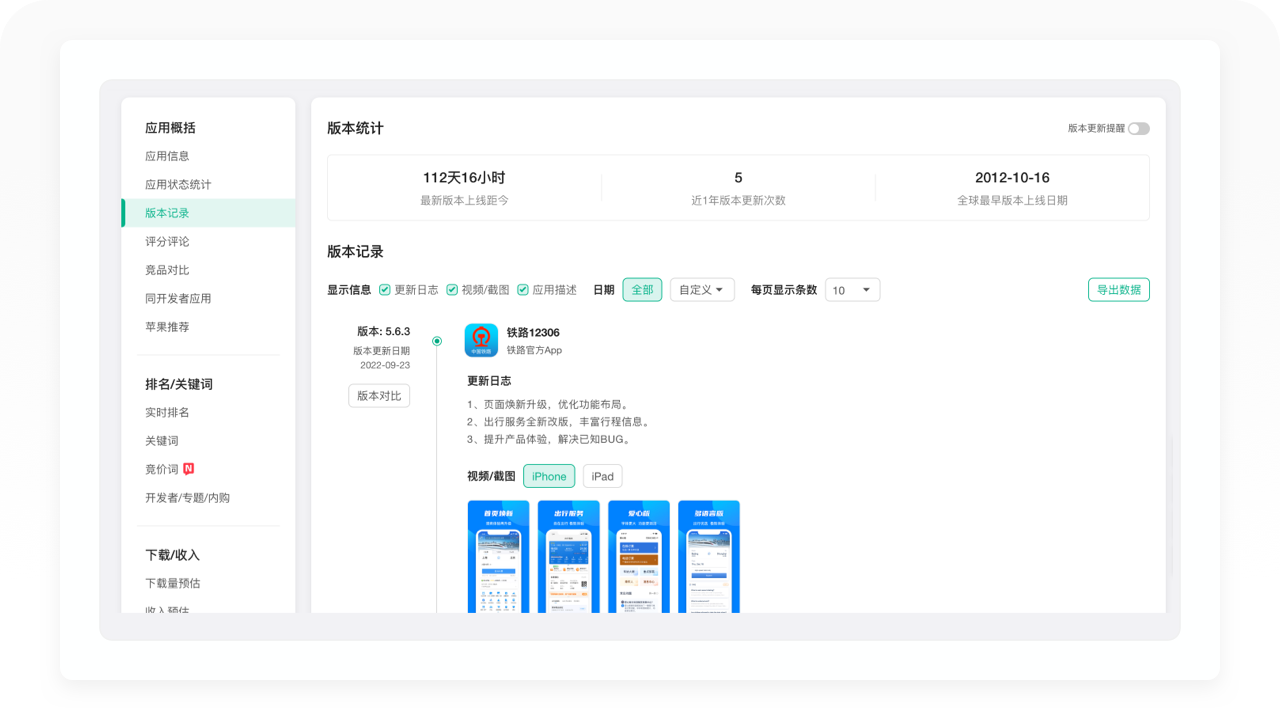
铁路12306是中国铁路客户服务中心推出的官方手机购票应用软件,主要为全国各地的乘客提供火车票预定、机票预订、汽车票预订等购票业务,首个版本发布于2012年10月16日,根据易观千帆数据,截止到2022年10月,12306月活跃用户人数6,923.78万。

2. 用户画像
铁路12306的用户群体主要以男性用户居多,占比65.04%,女性占比34.96%;从年龄分布看,以24-30岁的用户群体最多,占比36.52%,31到35岁的用户占比24.23%,36到40岁占比20.27%,41岁以及以上占比10.30%;从用户消费能力看,中高消费者占比33.48%,中等消费者占比30.43%,高消费者占比14.70%;从地域分布看,新一线城市用户最多,占比27.93%,一线城市占比19.93%,二线城市占比19.00%,其中广州用户最多,其次为深圳、杭州和北京。

3. 信息结构
铁路12306的一级菜单包含首页、出行服务、订单、铁路会员和用户中心。「首页」主要为用户提供火车票、飞机票和汽车票的购买,其次还提供各种快捷功能入口和酒店预订等服务;「出行服务」主要为用户提供约车、酒店、订单等服务;「订单」是可查询和管理在12306的各种订单;「铁路会员」是12306的会员版块,提供车票兑换、会员活动等内容;用户中心提供个人资料管理、出行向导和常用功能等内容。

4. 重要迭代记录
根据七麦数据统计,铁路12306的APP首个版本发布于2012年10月16日,截止到2023年1月12日,APP版本已经更新至V5.6.3版本,近一年版本更新次数为5次。
版本重要迭代记录
2021年9月,发布V5.4.0版本,新增无障碍功能、老人及障碍人士购票更便捷,即爱心版;

5. 产品生命周期
作为中国铁路客户服务中心的官方购票平台,铁路12306距离首个版本发布时间已经过去10年。从易观千帆数据观察,截止到2022年10月,12306月活跃用户人数6,923.78万,日均活跃人数811.65万。由于是国有企业运营,而且是垄断业务,12306没有任何商业变现的压力,从产品发布时间和活跃用户人数看,目前处于产品生命周期的成熟期。

6. 竞争图谱
截止到2022年10月,易观千帆数据显示,铁路12306APP在苹果的APP Store应用市场APP总排名71位,旅游类排名第一,汽车火车船票预定类第一,月活跃用户人数几乎是其他APP的总和。

三、出行服务
作为12306最核心、最重要以及实现商业变现的服务,出行服务主要为用户提供火车票、飞机票的销售,其次还链接了众多第三方合作伙伴,为用户在出行的各种场景提供了便捷的服务。

1. 票务
「票务」是12306最核心的服务,主要为用户提供火车票、飞机票和汽车票的查询以及销售,其次12306还对三种产品进行了组合,推出了空铁联运、铁水联运这样的服务。
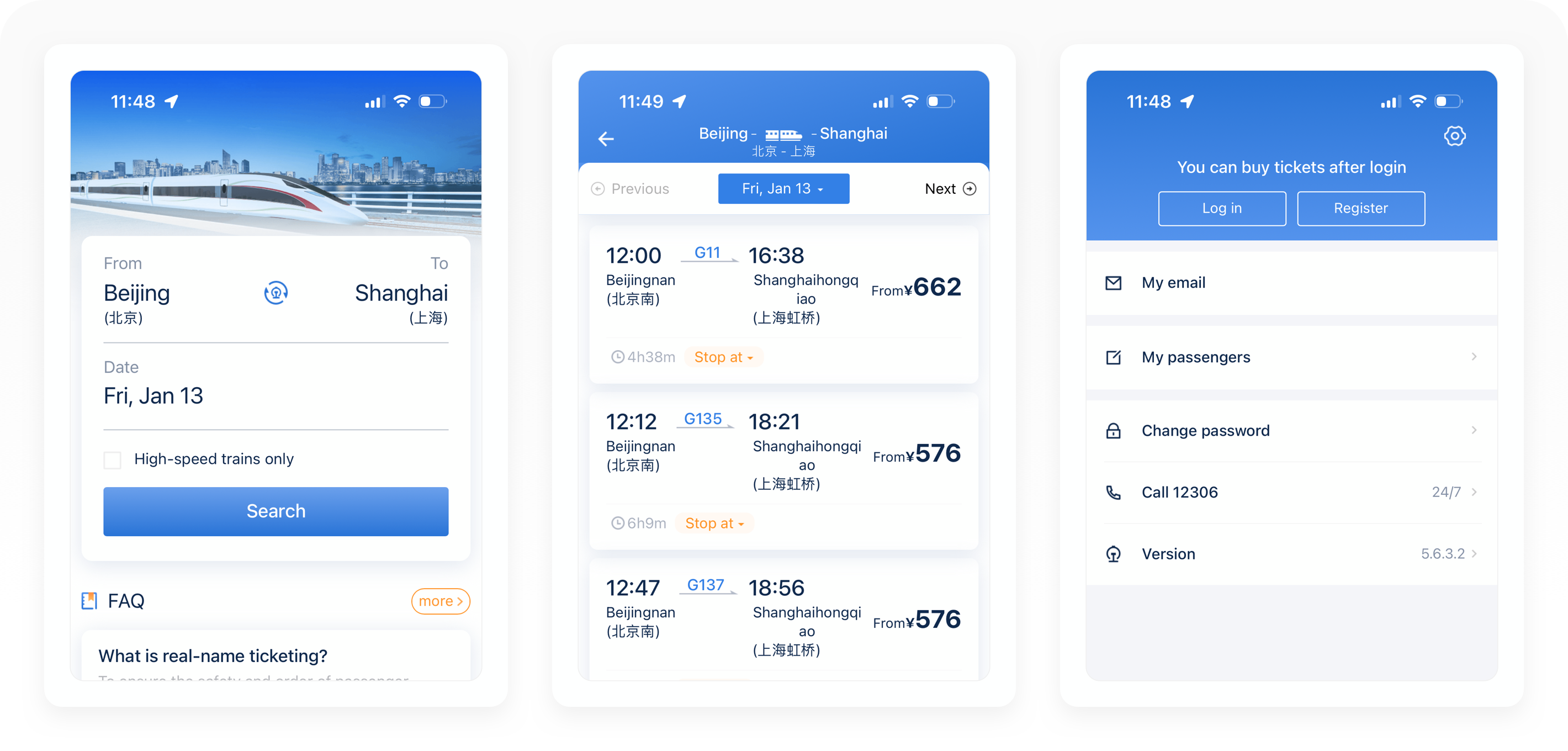
1.1 火车票
「火车票」就是为用户提供火车和动车的票务销售,用户输入出发站、终点站和时间以后,就可以进行查询,其次还支持对已购买的车票进行变更到站、改签和退票。
1.1.1 售票
1.1.1.1 售票页
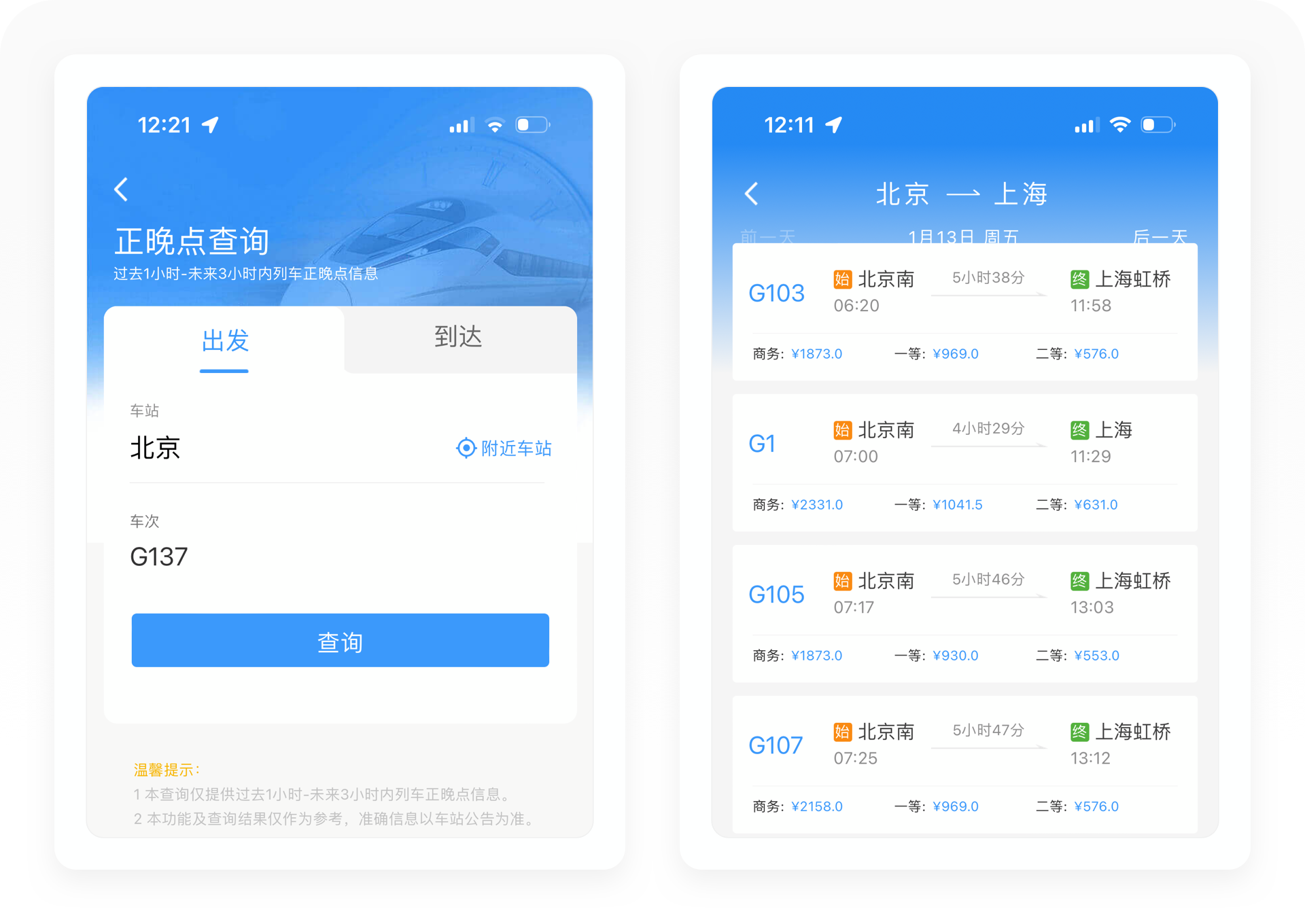
当用户输入目标站点以后,就进入了售票页。在这个页面,可以看到当天列车的所有车次,包括直达、中转、出发时间和剩余票数。在底部,有一个菜单栏,包含了筛选、耗时最短、发时最早、显示票价和候补下单五个功能,这主要是帮助用户快速寻找符合自己需求的车次,比如出发车站、出发时间等。

体验陷阱
这个页面的操作体验不太友好,底部的菜单栏不仅没有实现全屏手机设备的兼容,而且几乎和背景的元素贴合在一起,不够醒目,如果用户不注意,根本无法发现底部竟然还有一排菜单栏帮助用户进行高效的检索。
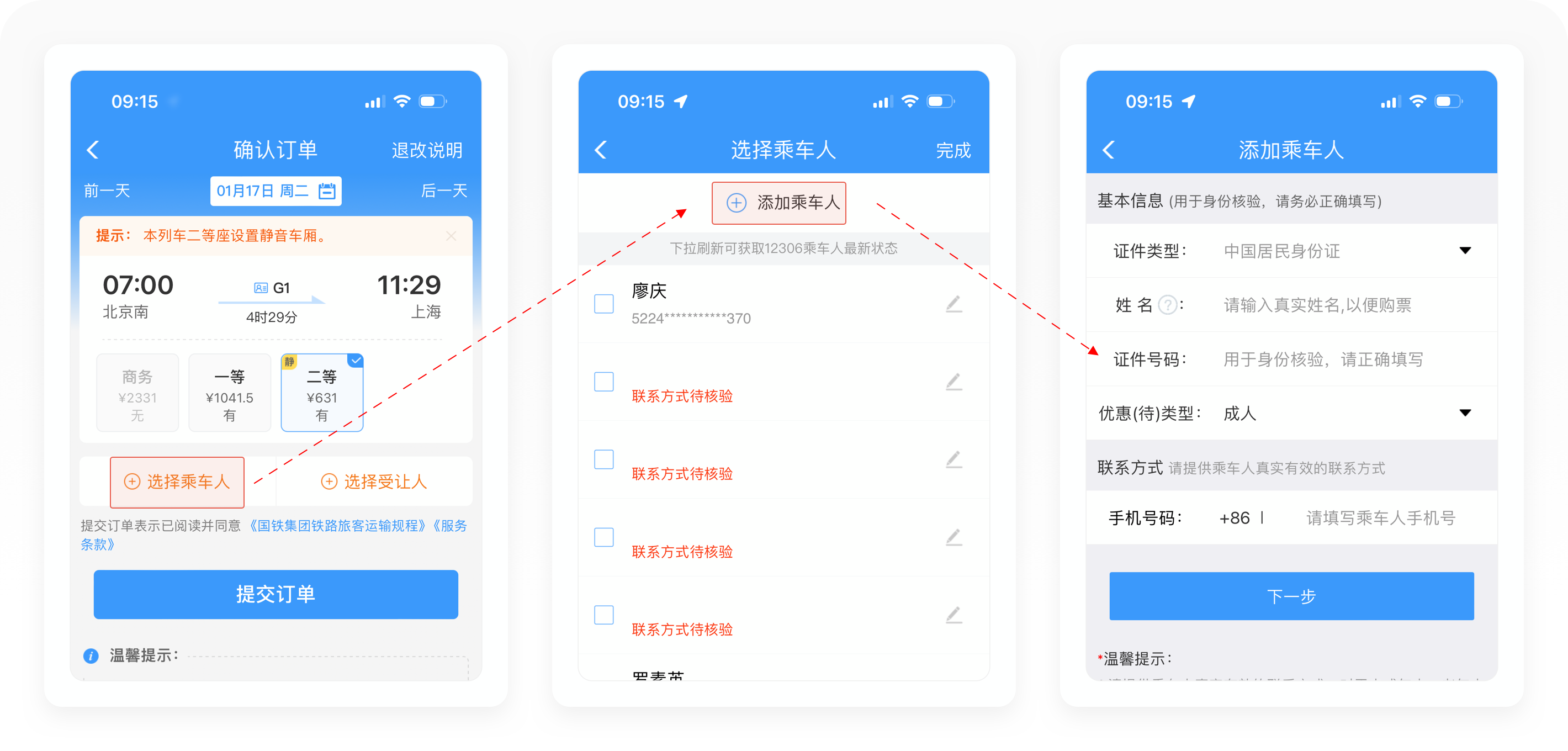
1.1.1.2 订单页
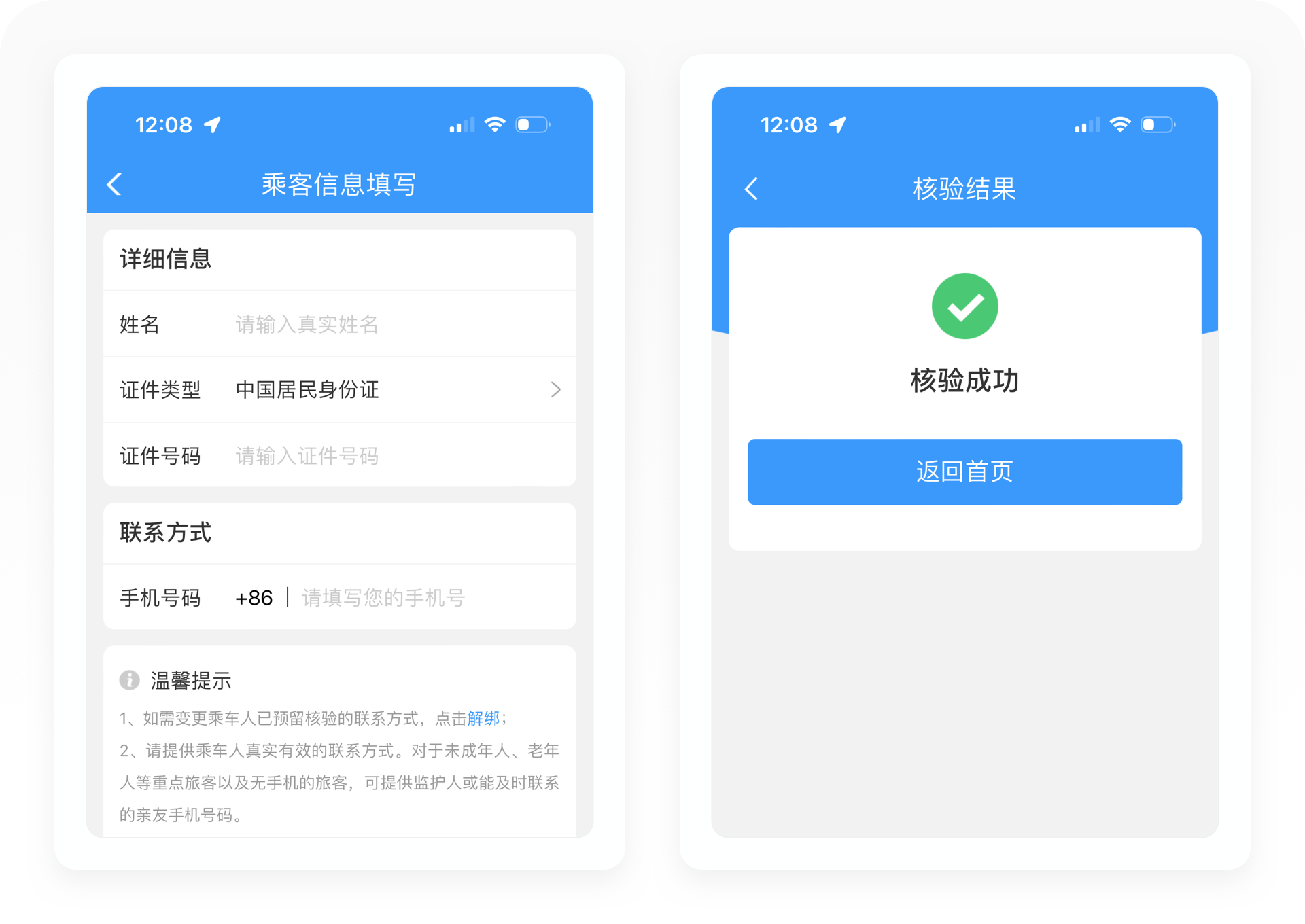
①在用户选择好车次以后,就进入订单页。用户需要选择座位的系别,包括硬座、软座、二等座、一等座、特等座等。

②用户需要选择乘车人。添加乘车人的步骤比较简单,在输入用户的真实姓名、身份证号码和手机号码以后,即可添加成功。首次使用12306的用户需要进行身份核验,用户需要通过验证系统发送的核验信息才能添加成功。
细节侦查
「姓名」这里有一个非常友好的设计体验,那就是针对无法输入的生僻字、名字超过30个字符,以及外籍用户的极端情况都给出了详细的指导,针对用户可能出现的极端的情况给与及时的提示,这就是尼尔森十大原则中的容错原则,帮助用户从错误中恢复,将损失降到最低。
③在「选择乘车人」的右边,还有一个「选择受让人」的功能。这个功能有很高的学习成本,会让用户摸不着头脑。我也是通过百度查询才了解到这是一个用户权益功能,它主要是指用户可以把平时购买火车票获得的积分转让给指定的用户,积分又可以抵消火车票款,从而实现抵扣。

④选择好乘车人以后,用户可以进行选座,就进入了提交订单、支付费用的环节。
1.1.1.3 支付页
①订单生成后,用户需要在付款限定时间内支付火车票费用,否则订单将会取消。其次在支付页,也向用户推荐相关的保险服务,比如铁路乘意险,又分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险。

②「购买返程」其实一个非常便捷的功能,但12306设计的层级太深了,而且没有加上一键返回首页或订单页的按钮,用户如果想退回到订单页或首页,需要不断点击返回,操作路径实在太长。

体验陷阱
底部菜单设计了三个按钮,违反了费茨定律的设计原则。用户在这个支付页的主要目标是支付费用,但是菜单栏的三个按钮权重设计得一样高,取消订单和购买返程这两个按钮,严重干扰了用户的选择,降低了操作效率。
1.1.1.4 支付成功页
当用户支付成功以后,「支付成功页」为用户提供餐饮预订、出行保险、酒店入住、网络约车等服务,非常便捷。不过内容的规划比较乱,体验稍差。

1.1.1.5 候补下单
「候补下单」是一个非常方便的功能,这个功能主要解决在当前车次没票的情况帮助乘客自动排队,如果有其他乘客退票,就自动抢票,非常贴心。这个功能也被誉为黄牛的终结者,帮助乘客自主排队。
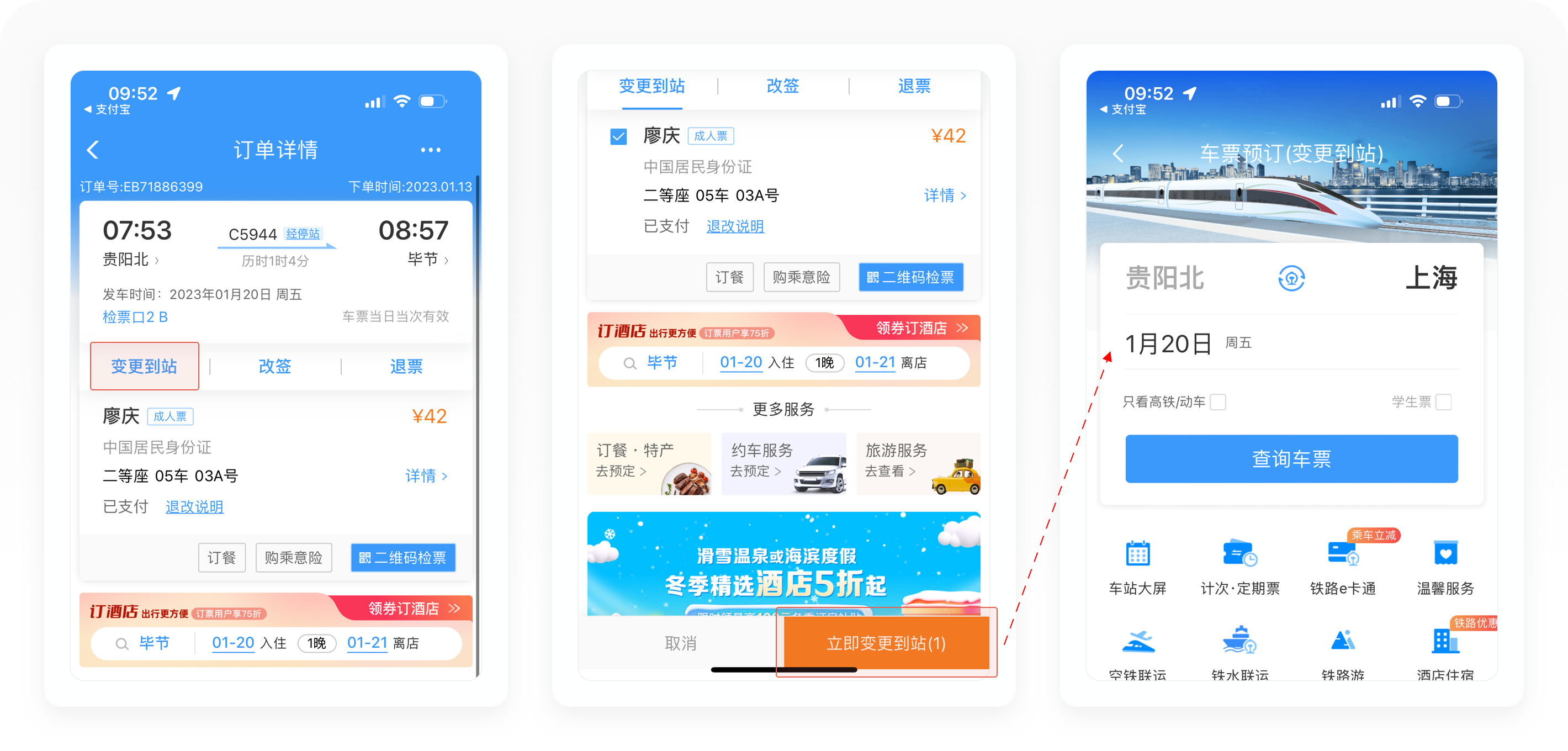
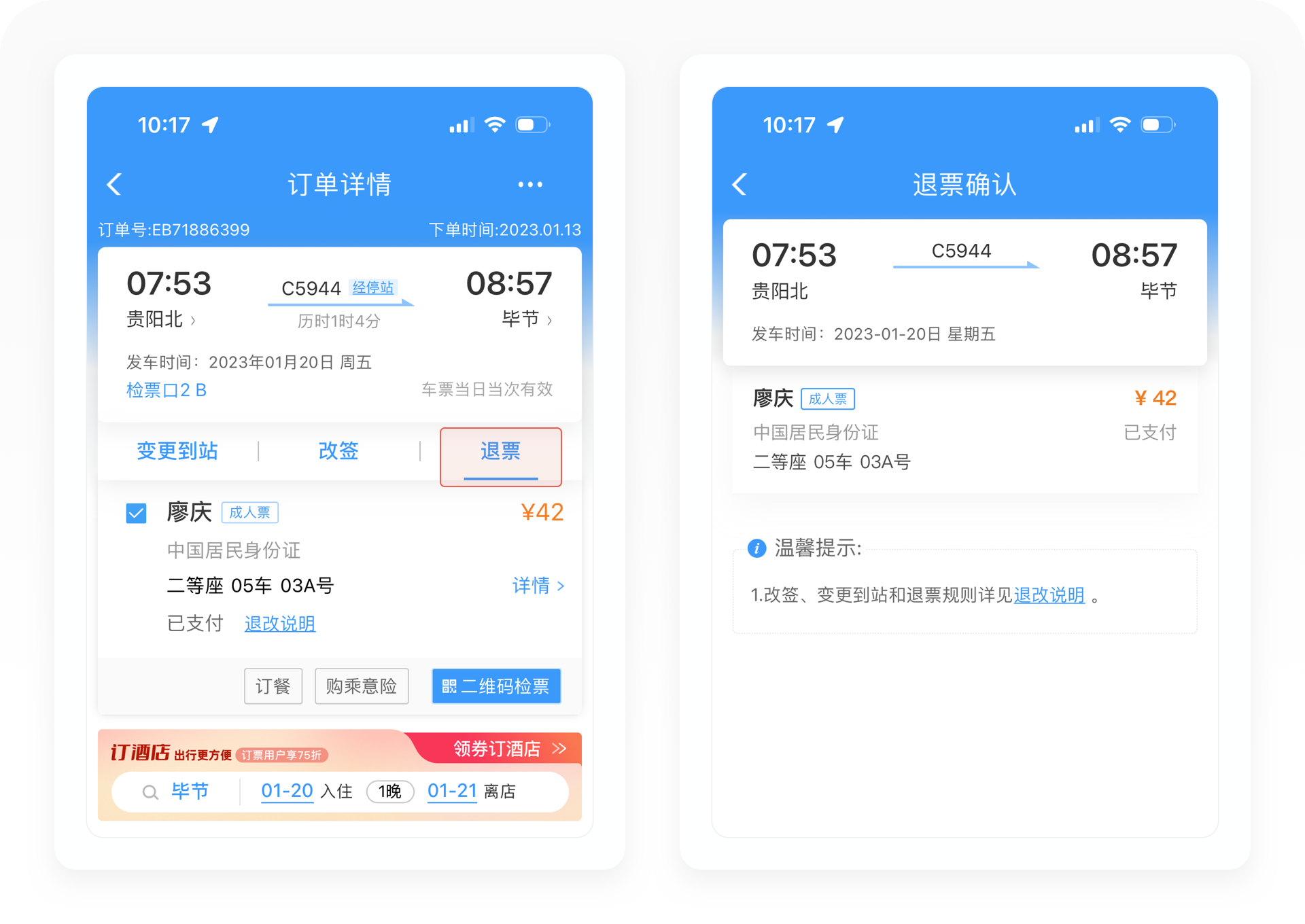
1.1.2 变更到站
「变更到站」是指乘客可以更改目标站点,进入订单详情页后,点击「变更到站」按钮,点击底部的「立即变更到站」就可进入变更页面。在变更页面,乘客可以重新输入目标站点,然后再次进入车票售票页,选中需要变更的车次以后,进入订单页提交订单,变更成功。需要注意的是,变更到站只能办理一次。

体验陷阱
当用户点击「变更到站」的时候,如果不注意观察页面,根本感受不出原来需要在底部菜单栏进行操作,会让乘客陷入焦躁,不知道下一步从哪里进入。其次在变更到站页面,下半部分设计了很多快捷入口,比如车站大屏、约车、餐饮特产等,把用户的注意力分散了。这两个设计都严重了违反了费茨定律和席克定律,大大降低了用户的操作效率。
1.1.3 改签
「改签」是指用户可以更改出行的时间,改签的流程和「变更到站」相似,进入售票页后,选中需要变更的车次,进入订单页提交订单,改签成功。需要注意的是,车票改签只能办理一次,开车前48小时以上,退票费为票价5%,24小时至48小时之间为10%,不足24小时为20%。退票费最少2元起步。

1.1.4 退票
「退票」是指用户可以退掉已经购买的车票,退票流程比较简单,点击退票后,进入退票确认页,点击确认退票成功。需要注意是,距离开车前8天以上的不收退票费,其他的时段将会根据列车开车前的时间收取手续费,最高20%。

迭代建议
在用户点击退票的时候,应该出现弹窗,再次提醒用户是否确认退票,这样能避免用户误操作。这就是尼尔森十大原则的容错原则,帮助用户从错误中恢复,将损失降到最低。
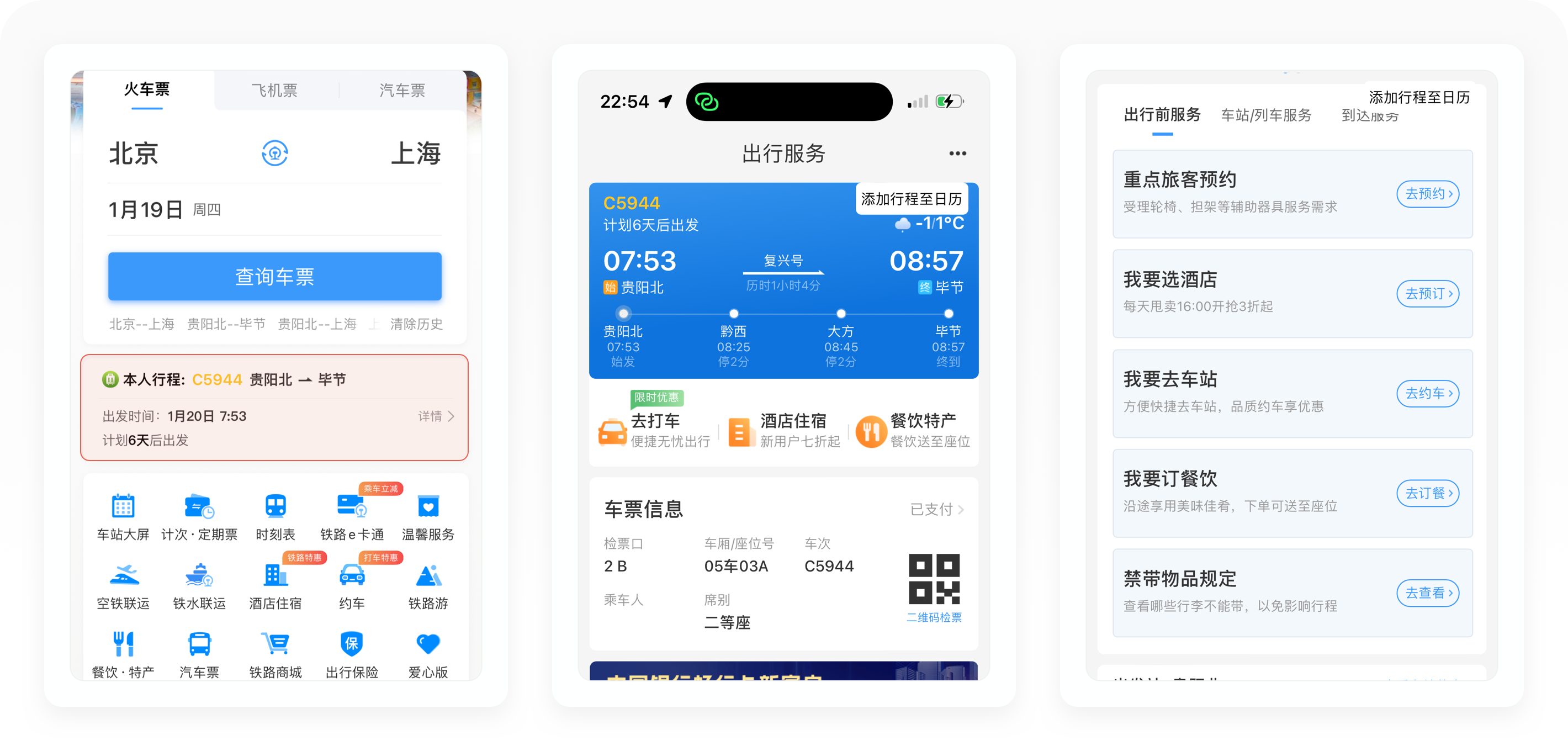
1.1.5 购票后
当乘客购买车票后,12306的首页会加入一个行程的版块,向用户展示最近的行程详情,其次一级菜单栏「出行服务」内容也会同步更新。这个设计非常友好,直观醒目地告诉乘客最近的行程信息,通过外部触发避免乘客忘记行程。
1.1.5.1 行程页
这个页面从上至下包含四个部分,头部是乘客详细的车次信息,比如出发时间、经停站、天气等;中间是车票信息,包含检票口、座位号、车次和乘车二维码等信息;接下来按乘客出行前服务、车站/列车服务和到达服务三个场景为乘客推荐其他服务,比如餐饮预定、酒店预定等服务;底部是关于出发站、到达站的天气预报信息和优惠服务等信息。

细节侦查
行程页把乘客的出行拆分为3个场景,出行前服务(提供重点客户预约、我要选酒店、我要去车站、我要订餐饮和禁带物品规定)、车站/列车服务(提供临时身份证证明、遗失物品查找、我要订餐饮和站内导航)和到达服务(遗失物品查找、我要订酒店、接站约车、旅游景点预定、投诉建议和站内导航),这就是以场景为中心的设计——将设计工作的焦点从“定义系统的操作”转变到“描述什么人将使用该系统去完成什么任务”。
1.2 飞机票
「飞机票」就是为用户提供飞机的票务销售,用户需要输入出发站、终点站和出发时间,如果携带孩子或者婴儿,还需要单独勾选。飞机票同样支持改签和退票。
1.2.1 售票页
售票页的内容非常简单,在头部,用户可以左右滑动选择时间,页面内容以Feed流向用户展示详细的航班信息,其次还为用户提供了其他出行方案参考。底部设计了一个菜单栏,用户可以进行筛选设置,还可以根据价格高低和出发时间排序。

1.2.2 选择舱位
选中航班班次以后,进入到「选择舱位页」,在这个页面可以查看到航班的详细信息,比如航空公司、起飞时间、值机柜台等。用户需要选择舱位等级,比如经济舱、商务舱和头等舱,选中后,即可进入预订流程。

拓展阅读
为什么同一架飞机同一个经济舱飞机票价格不一样?这是因为一个飞机的不同舱位实际上是不同的产品,所以座位有不同的等级,故而价格有了出入。其次他们主要的区别包括但不限于退票改签的灵活程度、出票期限和目的地停留期限等等。
1.2.3 订单页
在订单页,可以查看到订单的详细信息,包括收费说明、退改说明等,在用户添加乘客以后,就可以提交订单。这里需要注意一下,如果乘客携带孩子或婴儿,需要添加儿童出行人。

体验陷阱
当乘客勾选了「携带儿童或婴儿」的选项以后,在订单页准备支付的时候,系统提示乘客需要返回添加儿童出行人信息。但却并没有告诉乘客如何添加,或直接给出对应的功能跳转链接,这让用户点击「返回添加」后却找不到功能入口。这就违反了尼尔森十大原则的防错原则,不仅在用户犯错之前没有给出提示,犯错了还不给与指导,真的非常糟糕。
1.3 汽车票
「汽车票」为用户提供客车的票务销售,用户输入出发站、终点站和时间以后,就可进入售票页。汽车票的订单流程非常简单,在选中客车车次以后,添加乘客支付费用后,订单即可生成。

体验陷阱
用户在选择「达到地」搜索框输入地名时候,应该提供模糊搜索,比如输入湖南的地名,应该为用户提示相关联的车站。
1.4 空铁联运
空铁联运,顾名思义就是把飞机和高铁这两个产品组合在一起销售,支持用户一站式购买“飞机+高铁”的联运行程,只需一次购票、一次支付。这个功能的使用场景主要是针对出发地和目的地没有直飞的航班情况下,为用户提供飞机+高铁的转运方案。这个功能对于乘客来说,支持一站式购买“飞机+高铁”车票,可以节省购票时间,非常友好。

1.5 铁水联运
和空铁联运一样,这也是一个组合产品的销售,支持用户一站式购买“高铁+水运”的联运行程。使用场景、功能价值以及操作流程和空铁联运一样,我们就不必重复。

1.6 雪具快运
12306还推出了一个雪具快运的服务,为广大旅客提供多种个性化雪具寄送产品服务,还支持随车办理或上门办理寄送服务,目的是为用户打造滑雪的新体验。「雪具快运」的操作流程也比较简单,采用预约制,选中服务后,填写用户详细信息,支付成功后,订单生成。

1.7 小结
作为12306最重要、最核心、最复杂的功能,从这个版块的内容拆解和实操体验来看,可以看出12306确实已经解决被誉为全世界最复杂的抢票算法逻辑(笔者通过实操测试,几乎都能买到票),特别是在春运这种会出现超过上亿用户抢票场景,真可谓非常不容易。不过从用户体验来看,非常一般,甚至有很多不合理的设计。
2. 出行
出行是12360结合了乘客在出行的场景中潜在产生的需求设计的服务,有结合车站商家的在线点餐,有结合当地地域特色的旅游服务,还有约车、保险、酒店等服务。这些服务,多数由第三方合作方提供。
2.1 餐厅特产
「餐厅特产」是一个为乘客提供在线点餐的服务,在乘客输入列车车次以后,就可以进行点餐,支持外卖配送至列车和到店自取两种形式。这个功能设计得很友好,不仅解决乘客在乘车前的就餐问题,为车站的商家引流,还可以增加平台的变现方式。

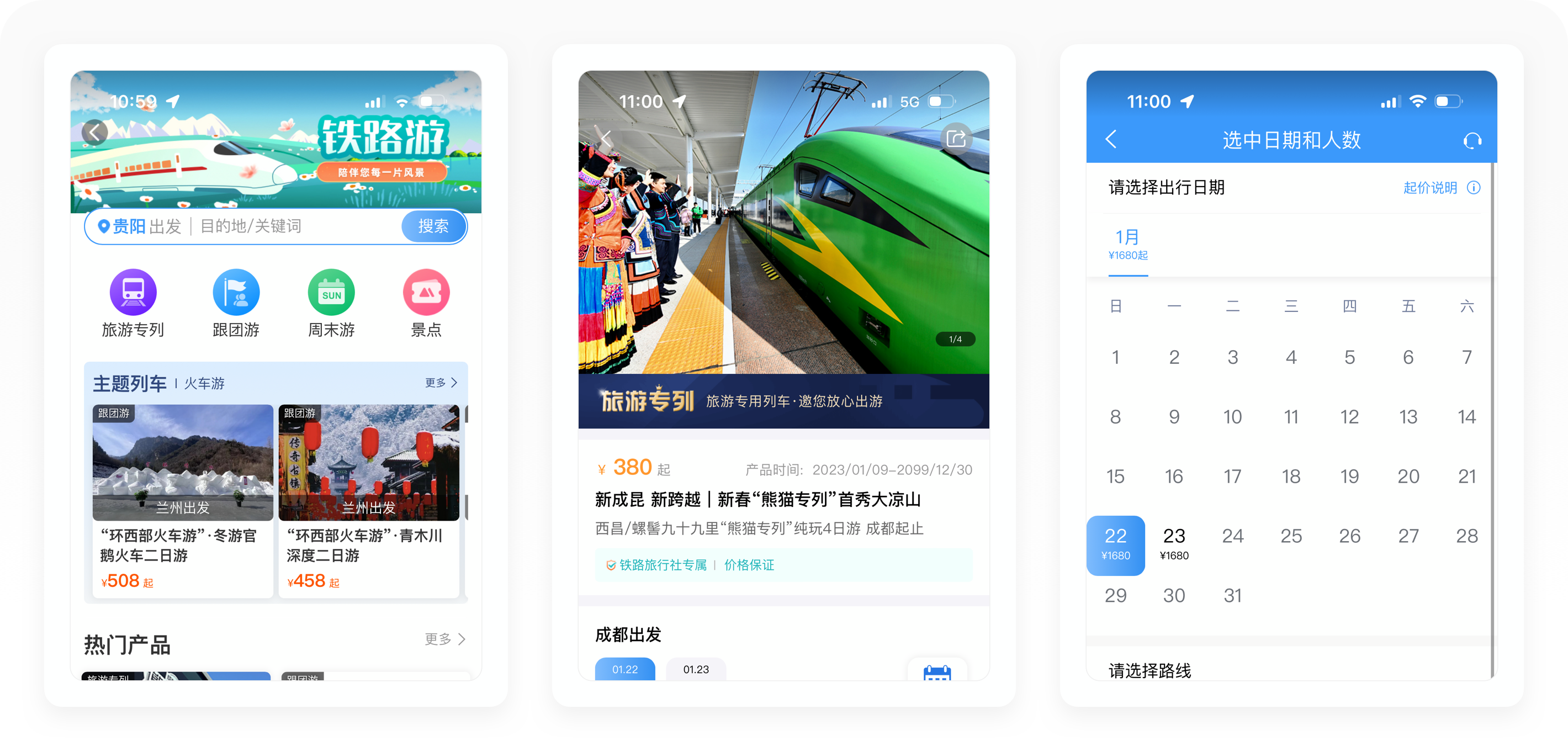
2.2 铁路游
「铁路游」是12306结合旅游出行的场景,为乘客推出的一项旅游服务,包含旅游专列、跟团游、周末游和自由行等。这个场景的链接其实非常好,但是版块目前设计得比较简单,内容也比较少。

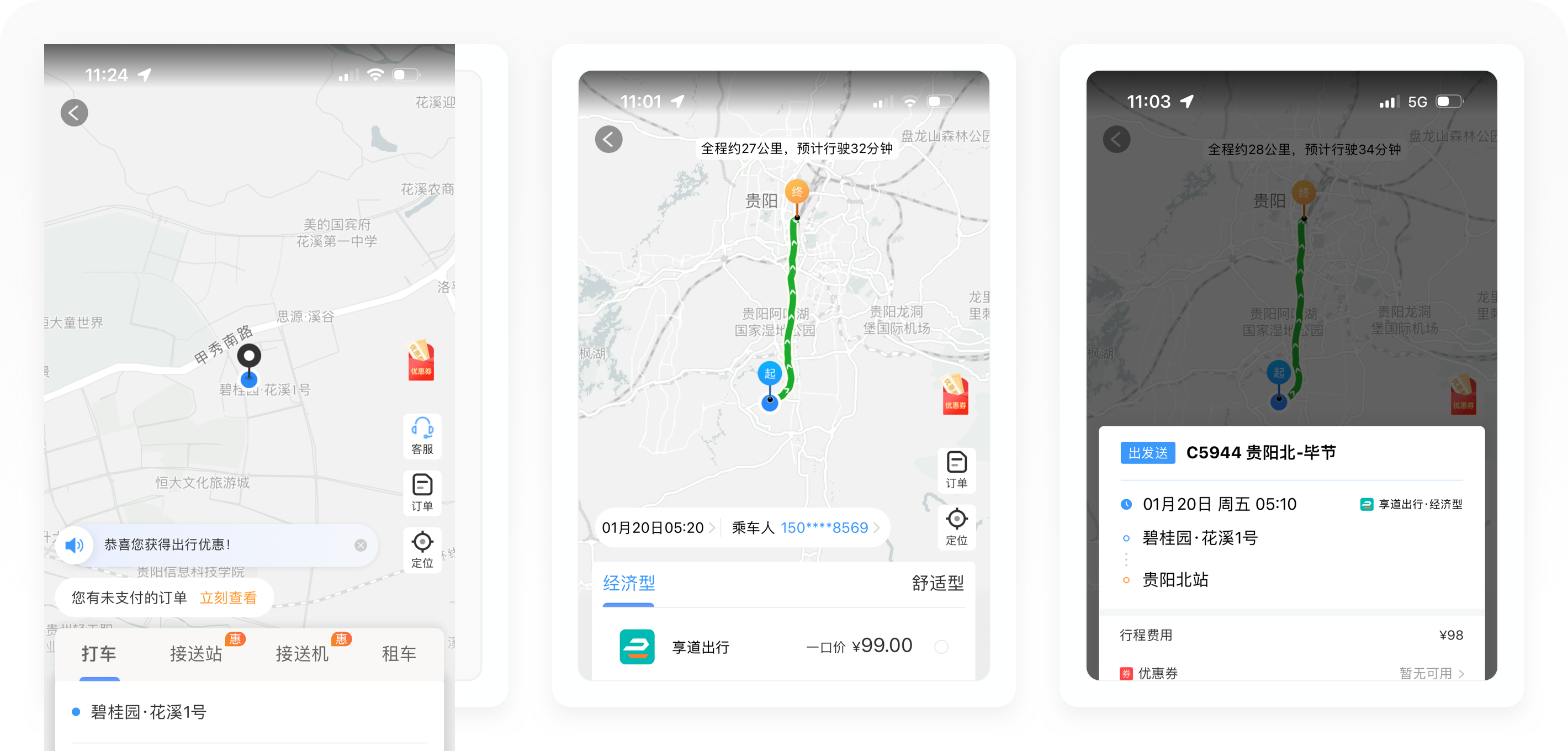
2.3 约车
「约车」是为乘客提供接送站、接送机、打车和租车的服务。这是一个强刚需的需求,用户在出行的前后都有用车服务。为乘客提供约车服务,不仅能增加变现方式,还能方便乘客出行。通过实操体验,约车主要由第三方合作方提供服务,比如曹操出行、T3出行等公司,为乘客提供出租车、品质专车和商务车等车型。

2.4 保险
保险分为乘意险和出行保险。铁路乘意险分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险,在乘客购买铁路的订单页就会向乘客推荐,乘意险价格低,保障项目包含意外身故、伤残、医疗费用、住院津贴等。出行保险由第三方公司中国太平洋保险提供,主要为乘客提供出行安心保、空铁联运险和旅程预定取消险。

2.5 酒店
酒店这个版块的内容相对夯实,不仅有新客大礼包这样的用户权益,还有商旅专区、今夜甩卖、高端酒店这样的内容。甚至还设计了专门的酒店会员VIP,包含普通会员、银卡会员、金卡会员、白金卡会员和黑金卡会员,相对其他版块而言,这个版块花了比较多的心思。

2.6 铁路商城
铁路商城是12360以乡村振兴·帮扶推介为主题打造的一个商城,包含了帮扶专区、优选好物、兑换专区、今日特卖等内容,其次还支持企业集采,批量购买。

2.7 小结
从这个版块,可以看出12360其实结合了用户吃穿住行的刚需场景设计了对应的服务,有自主运营也有完全依靠第三方提供。不过整体的用户体验比较差,事实上可以参考像顺丰速运、智联招聘这些APP,通过内置小程序的形式来设计,完全可以把这些版块让第三方单独设计和维护,同时还能为用户带来更好的体验。
3. 会员
铁路畅行会员是中国铁路统一对外会员服务品牌,开通畅行会员不需要花钱,畅行会员主要是用于会员用户积累乘车积分、用积分兑换车票等,主要包含积分权益,兑换车票、无票候补和会员活动四大会员权益。这个页面设计得比较简陋,也没有太多价值的内容,可以看出12306在用户运营方面比较欠缺。

4. 订单
12306的订单包含了火车票订单、餐饮订单、保险订单、酒店订单、空铁联运订单、计次定期票订单、约车订单、出站引导服务订单、铁路商城订单、汽车票订单、旅游订单和铁水联运订单多达12种订单,从这些订单类型可以看出12306的服务特别多。

体验陷阱
这个设计实在太糟糕,严重违反了7±2效应。琳琅满目,花枝招展,让用户在这个页面几乎迷失。更糟糕的是,当你有一个非常重要的待支付订单,这个页面竟然没有角标提醒,最终你会因为这个糟糕的设计打乱自己的行程计划。
内容服务是帮助产品实现用户留存和运营的版块,不过从12306的内容设计来看,整个产品的运营手段比较少,所以我把12306现有设计的功能拆分为便捷功能和向导功能。

1. 便捷功能
以下这七个功能,对用户而言,是非常便捷、友好的功能,可以帮助用户在出行的旅途中获取很多帮助。
1.1 车站大屏
「车站大屏」是一个非常贴心的功能,通过这个功能,可以为用户提供车站的实时列车信息,非常方便。大屏详情页可以拆分为三块内容,左上角可以切换全国各地的火车站,头部还有搜索框,为用户提供车次的查询,主体内容是当前车站向西的车次信息,包含发车时间、候车室、检票口和候车状态等。

1.1.1 车次详情页
进入列车的「车次详情页」,可以查看当前车次的完整信息,比如检票状态、候车室、检票口和全程停靠站、停留信息。在这个页面,还提供了「关注列车」的功能(关注后并无关注数据,显得很鸡肋),以及直接预订当前车次的入口。

1.1.2 车站详情页
「车站详情页」就像一个站点的主页,为用户提供完整的车站信息查询。这个页面可以拆分为四块,头部可以切换其他站点,并提供当前车站的天气情况以及车站基础信息。金刚区位8个功能入口,包含车站车次、站内导航、重点旅游、餐饮服务、周边酒店等。中间是当前车站的起售时间和换乘时间,底部是车站附近周边的酒店精选。

迭代建议
这个页面把车站当做一个主体,聚合了一个车站完整的功能,其实挺有创意,但页面隐藏得很深,如果不去拆解,几乎很难发现,很是可惜。我认为完全可以提高权重,升级为一级栏目,代替会员,或者和出行栏目进行整合升级。
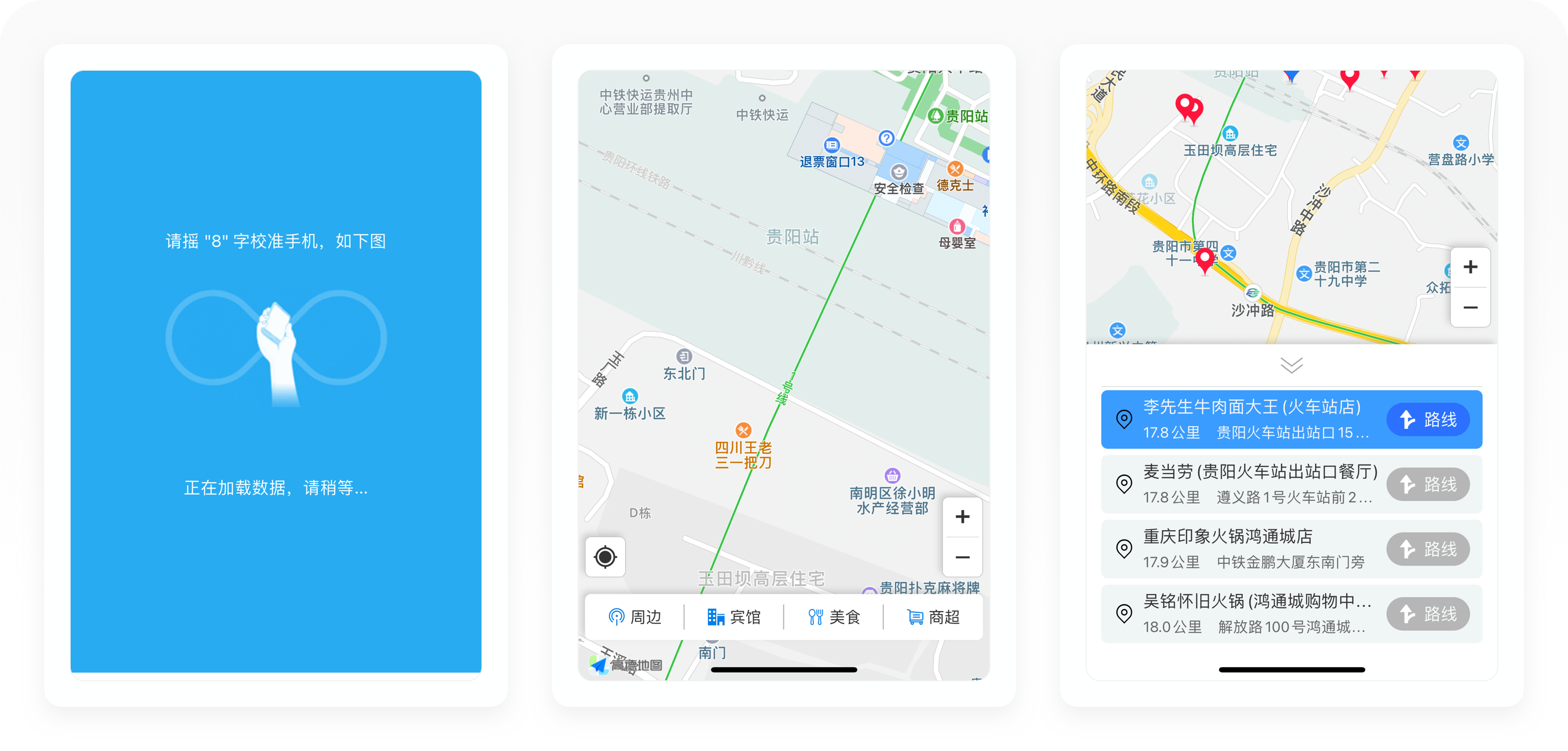
1.2 站内导航
「站内导航」提供目标车站的LBS导航,对于乘客来说,到达一个陌生的站点,需要清晰的指引,这是一个非常便捷、温馨的功能,能帮乘客解决很多问题。不过这里有一个莫名其妙的设计,那就是进入这个功能之前,系统提示请摇“8”字校准手机,事实上这里是一个加载动画,但是画面和内容却误导了用户,我甚至每次进入都傻乎乎的摇动手机。

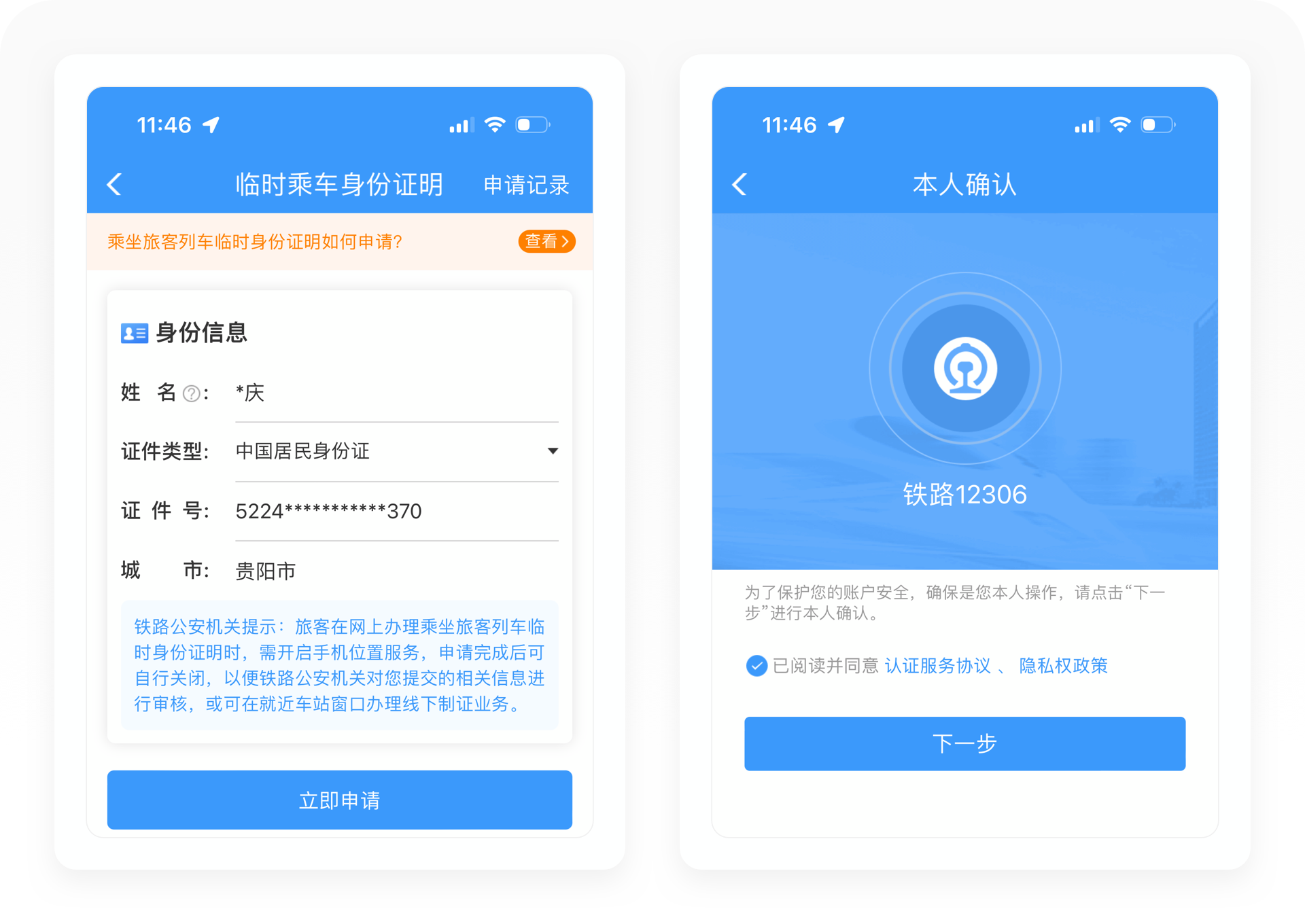
1.3 临时身份证
临时身份证是一个非常重要的功能,12306现在支持APP在线申请,极大方便了乘客的出行。申请流程也比较简单,填写个人信息,验证审核通过后,就可以生成电子证照使用。每个人每个月有3次申请临时乘车身份证机会。

1.4 遗失物品
这是一个非常贴心的功能,如果你在乘车的过程中不小心丢失物品,可以通过这个功能登记,输入你的详细信息就能登记成功。

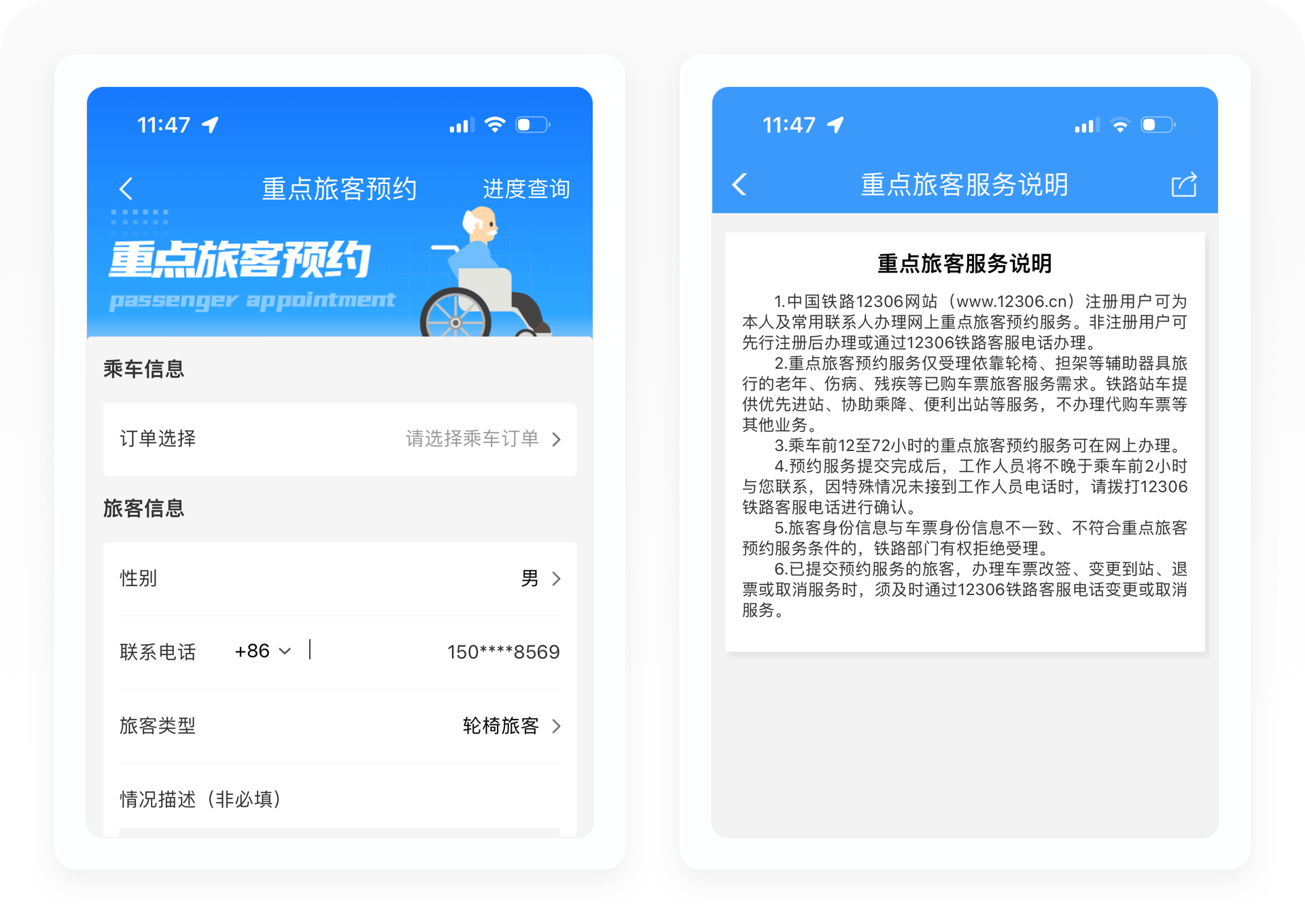
1.5 重点旅客
这也是一个非常贴心的功能,主要为老年人、残疾人服务,通过填入你的信息,列车会根据你的情况提供优先进站、协助乘降等服务。

1.6 爱心版
爱心版就是长辈版,专门为中老年用户设计的版本,在用户中心切换后就可进入爱心版。整个版本设计得非常简洁,操作步骤也比较简单,对中老年用户比较友好。

1.7 英文版
英文版在用户中心的设置点击语言即可切换,整体的版本设计得直接简洁,用户体验不错。

1.8 小结
从这个版块可以看出,一个产品如果以用户为中心去设计,是可以为用户带来很大的便捷和愉悦体验。比如像临时身份证这样的功能,过往我们只能提前出发去车站排队办理,但如今12306已经把这样的痛点解决,为用户节省了大量的时间。
2. 向导功能
以下8个功能,虽然属于出行向导,不过体验下来,感觉用户体验比较差,很多功能完全无法弄懂它的设计目的是什么,显得非常鸡肋。
2.1 快捷退票
「快捷退票」这个功能的设计,让人摸不着头脑。从操作流程看,首先需要输入用户的详细信息,包括姓名、身份证号码和手机,其次需要进行人脸核验,到了第三步还需要选择车票的日期车次,在最后的退票操作页面,用户点击退款后,没有和用户再次确认就直接退票。整个流程体验下来,非常糟糕。

体验陷阱
这个功能和订单页的退票感受不出来有何区别?如果用户要退款,不如直接去订单页进行退票,操作步骤简单,一目了然。其次不支持自动导入用户的购票信息实在太不方便,需要通过选择车票购买日期和车次,这个设计实在让人生气和愤怒(我在体验的过程中到了第三步只能退回到订单页把购票日期和车次截图下来,又再次重复前面两个步骤才到这个步骤)。
2.2 联系方式
这也是一个看不懂的功能,进入页面后,需要用户输入乘客的详细信息,但是这个乘客信息和用户在购买车票时候需要添加到乘客信息有什么不同?更糟糕的是,当你把自己的电话号码、身份证信息填入后,系统会显示核验成功,然而当你再一次进入,页面内容还是和之前并无区别,你不知道自己是不是还要重新输一次?

2.3 时刻表
「时刻表」主要为乘客提供查询列班车次的出发时间和到站信息,但这个功能「车站大屏」几乎已经包含了,这个功能显得意义不大。

2.4 查票价
这个功能非常鸡肋,因为在火车票的售票详情页就可以清晰直观地查询到列车票价信息,相反在这个页面,根本无法看到价格,因为价格的字体大小只有20px,乘客几乎很难注意到。

2.5 查代售点
这个功能主要为用户提供全国各地火车票代售点的查询,不过在互联网技术发展到今天,火车票代售点越来越少了。从12306采集的信息来看,部分代售点缺少电话等关键信息,对用户来说,比较鸡肋。

2.6 起售时间
这个功能为用户提供各车站每日的起售时间,属于一个低频功能,可以解决乘客某些极端场景的需求。不过在我体验下来,比如通过此功能查询1月29日的车票,显示北京站起售时间为10:00,但是在火车售票版块,我也可以直接购买1月29日的车票,这让我比较疑惑这个功能的价值在哪里。

2.7 正晚点
「正晚点」同样是一个鸡肋功能,而且还需要输入准确的车次才能进行查询,车站大屏已经完美可以取代这个功能。

2.8 列车状态
「列车状态」比正晚点都还鸡肋,让人愤怒,因为你需要输入正确的出发地、到达地和出发时间,对了,还有正确的车次才能进行查询,这样的操作成本比下载12360APP都还麻烦。

2.9 小结
从这个部分的内容拆解和操作体验来看,12360的产品设计得不够细致和贴心,很多功能就像是硬生生塞进去一样,滥竽充数。其次从他们的产品迭代记录次数可以看出,近1年更新时间只有5次,也许每一次都是在做加法,没有想过做减法,所以导致这部分的功能显得鸡肋而且有很大缺陷。
通过对铁路12306的全面拆解,接下来我将从内容层、功能层、体验层和视觉层进行总结。
1. 内容层
12306整个产品的内容设计,用一句话总结,可以归纳为——心有余力而不足。可以看到12306围绕乘客购票、出行的潜在需求场景都设计了对应的服务,比如酒店、约车、点餐、商城等,甚至还有空铁联运、铁水联运这种多场景的组合售票方式,不过在实际的版块内容打造中,则显得比较空洞,体验一般。这个产品,可以说几乎没有创新点,这主要也是由于它是由国有企业设计运营,背景极其复杂,设计目标也飘忽不定。
2. 功能层
在2015年之前,铁路12360承担了被誉为历史上人口迁移最大的春运的抢票工作,那时候一票难求,春运去12360就像是一场噩梦。不过在经过多年的升级和优化以后,目前12360的购票效率非常高,经过笔者多次的测试和调研,目前通过12360购票已经不再是难事。而且还设计了候补抢票这样的功能,帮助用户解决买票痛点,可谓非常贴心、友好。
3. 体验层
铁路12306的用户体验,非常一般,我在这次的产品拆解中至少侦查出了20条体验陷阱,这些陷阱都会给用户带来极其糟糕和愤怒的体验。比如让我像个傻瓜摇动手机的站内导航载入页,这完全就是把用户当成傻子一样看待,其次还有一堆数不清的鸡肋功能,对用户的操作体验造成了严重的干扰。我甚至认为爱心版和英文版比标准版使用起来更愉悦,更能减少我的焦虑。
4. 视觉层
作为一个UI设计师,在拆解12306的产品过程中,我对整个产品的设计感到绝望。首先,没有做到统一性,整个产品毫无设计规范,比如卡片的圆角、品牌色、版块间距根本不统一,这样的视觉体验一眼望去就非常糟糕;其次,图标、活动图、橱窗图以及详情页的设计毫无美感,满满的山寨APP风格,特别是订单页的ICON,花花绿绿、琳琅满目,连最基础的统一都没有做到。
作为一款国民级用户APP,铁路12306仿佛陪伴了80、90后的青春。还记得10年前老家是黑龙江和河北的大学室友,每年春运开启之前就为了回家的火车票犯愁,不仅要去遥远的火车站排队,很多时候还可能空手而回,那便是最初对12306的记忆。
如今十年过去了,12306解决了亿万人的出行抢票需求,让我们在春运的路上,可以轻松购买一张回家的票。但下一个十年,我更希望12360的产品团队,可以重视用户体验设计,让我们不再掉入那些体验陷阱。
作者:设计大侦探 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
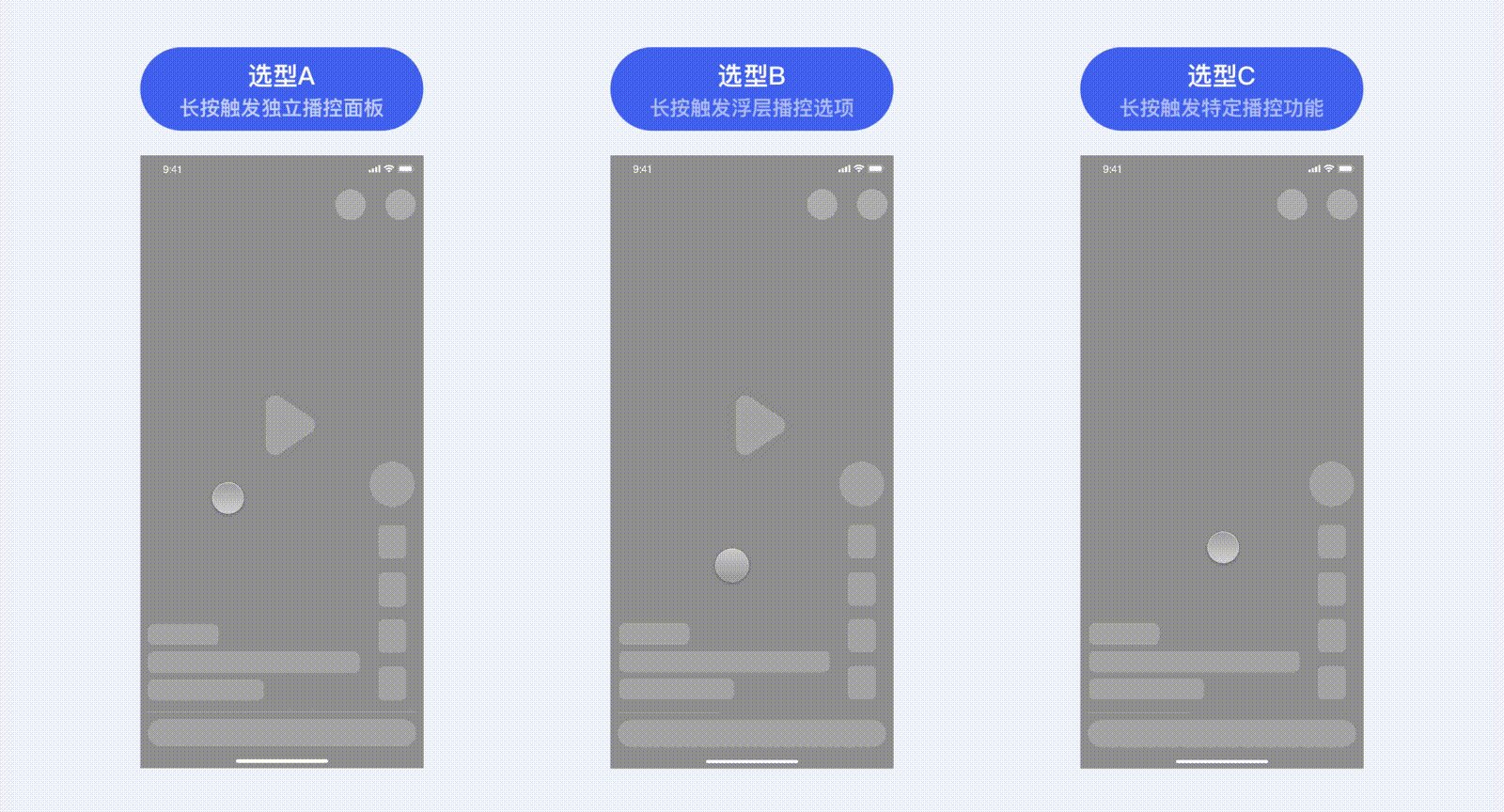
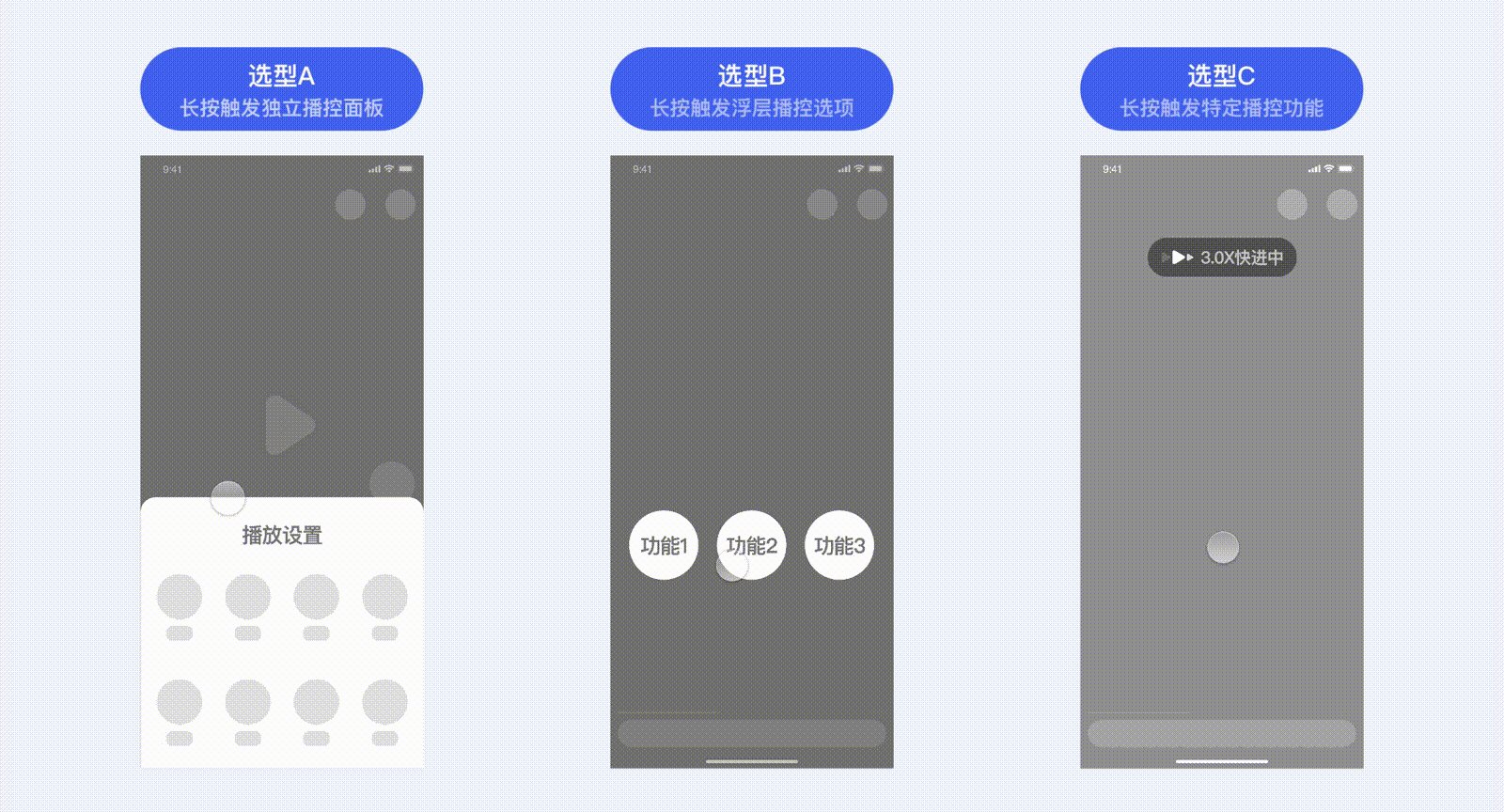
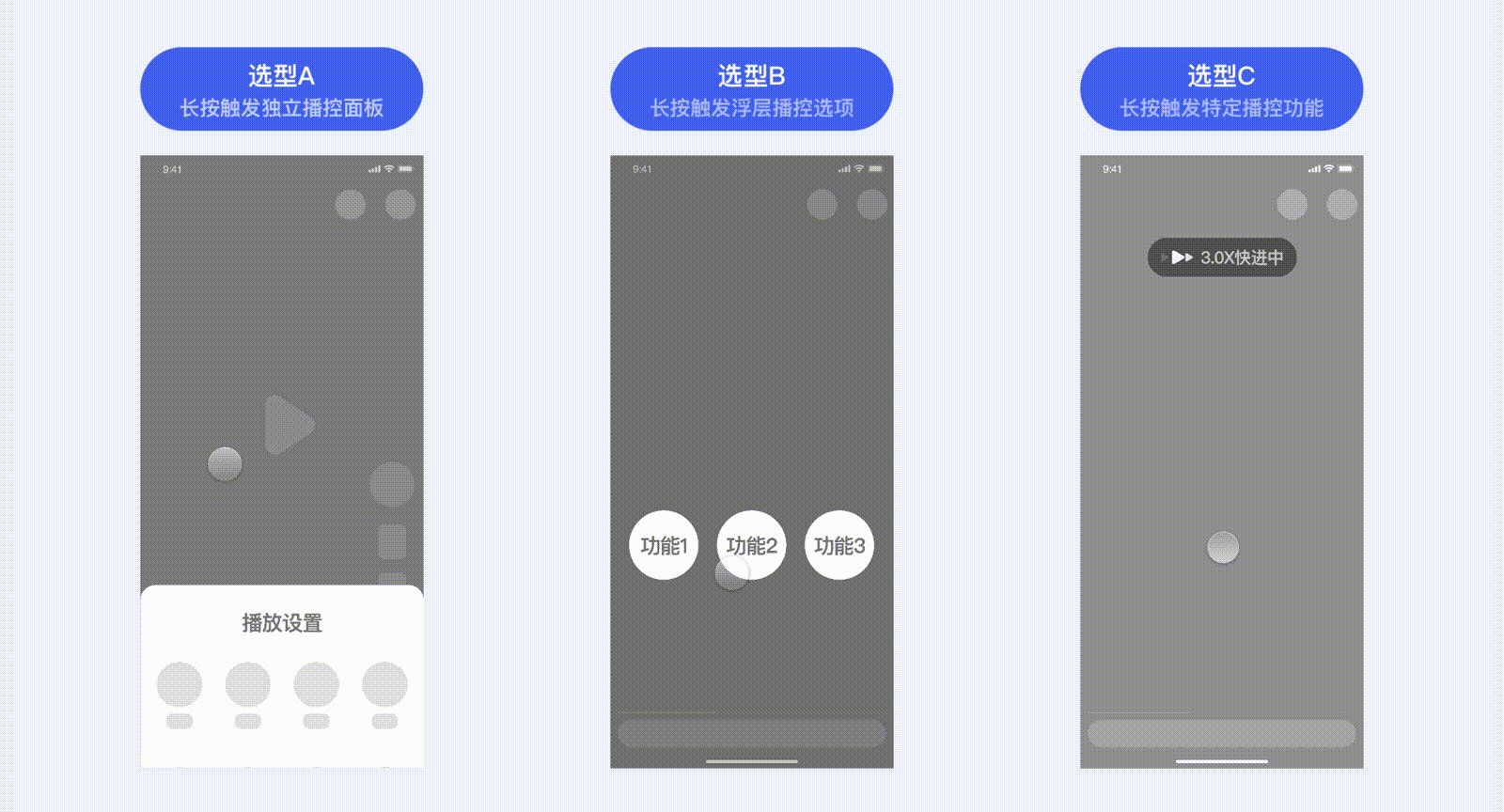
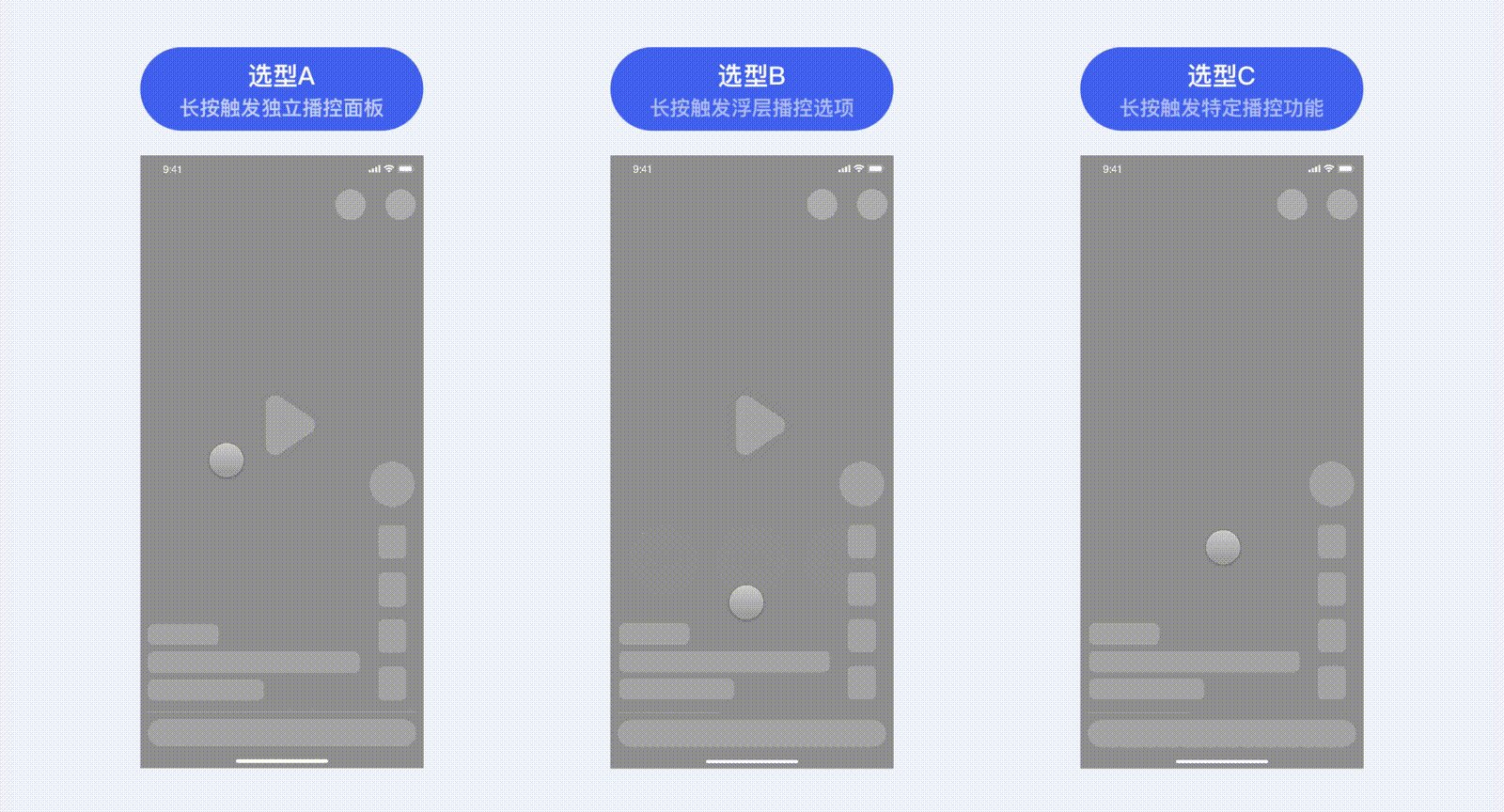
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
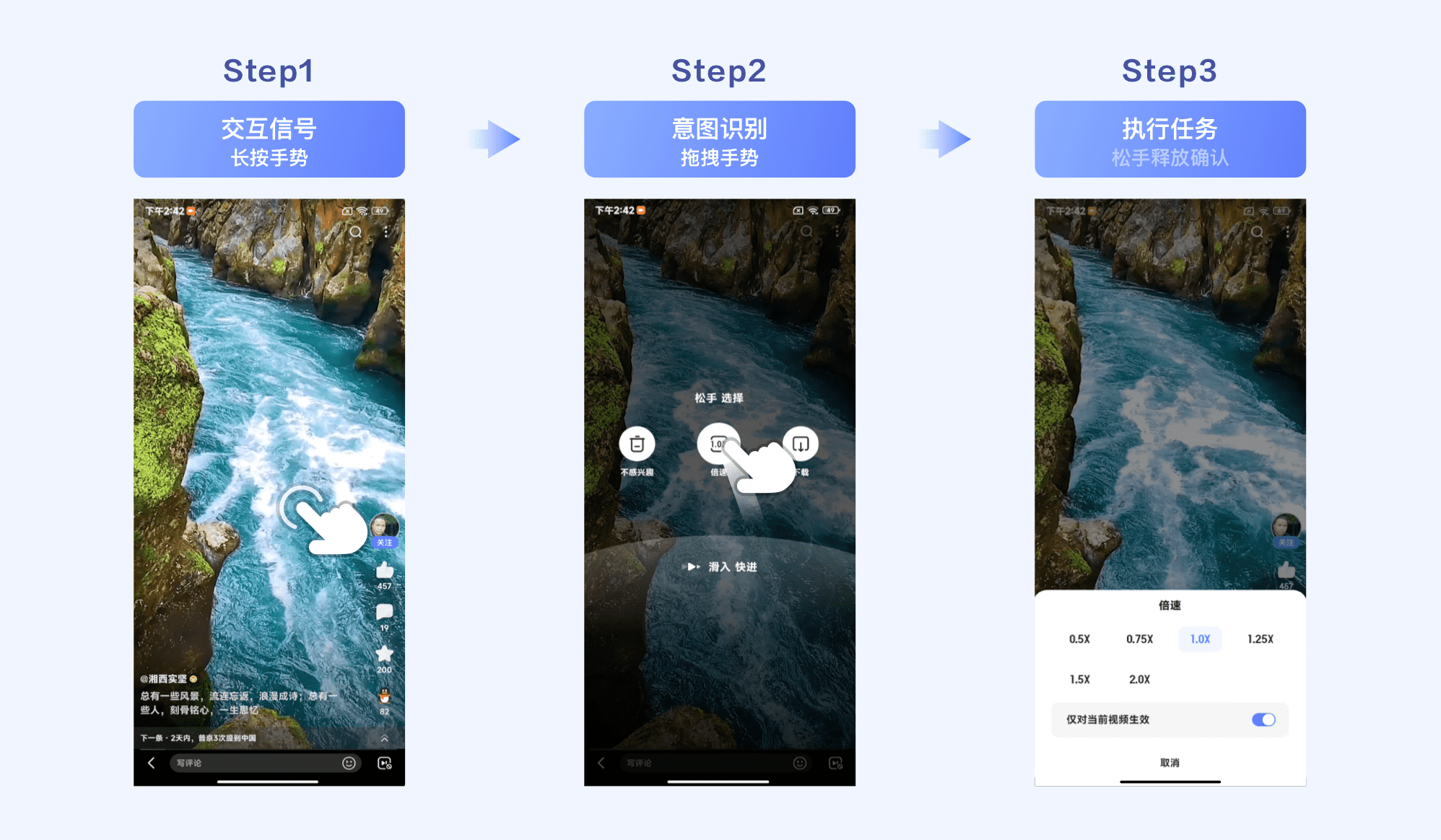
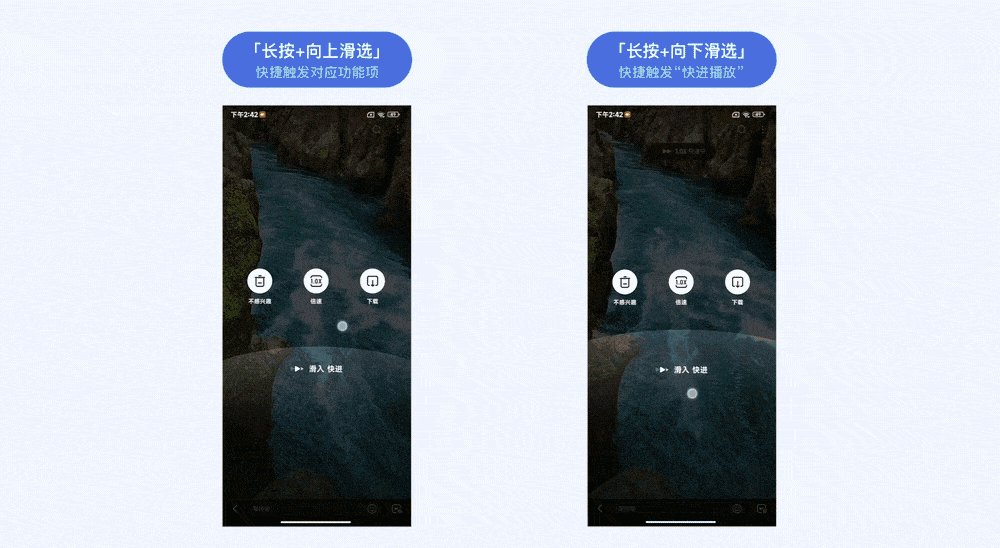
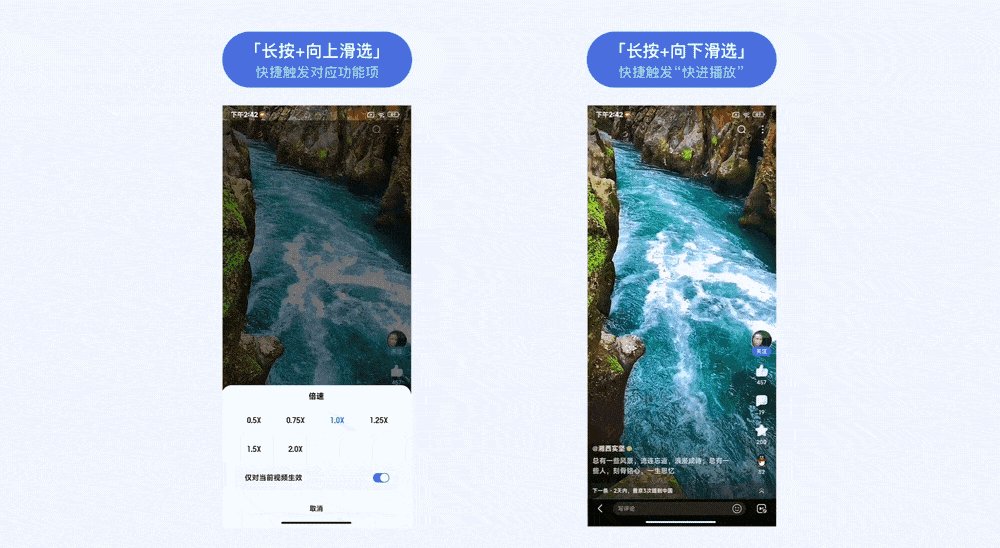
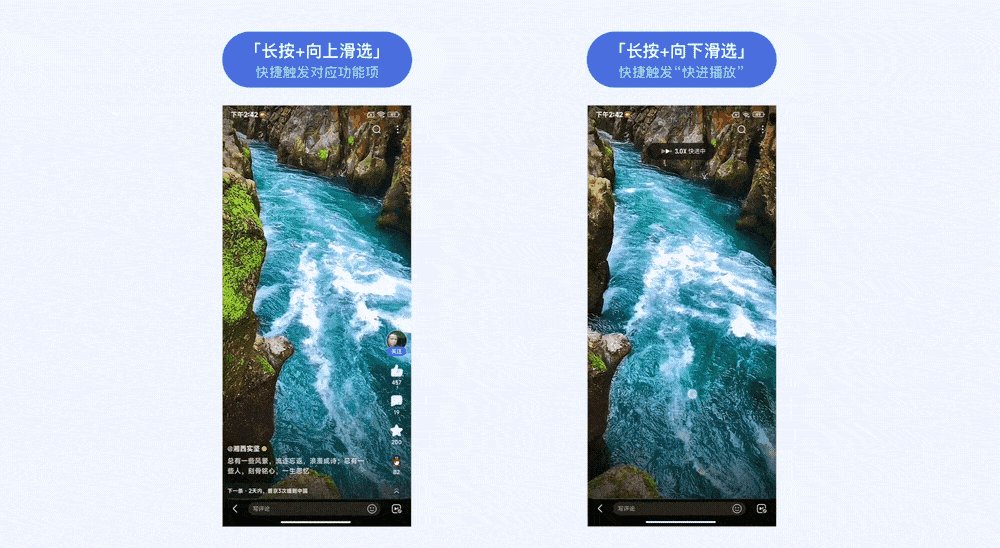
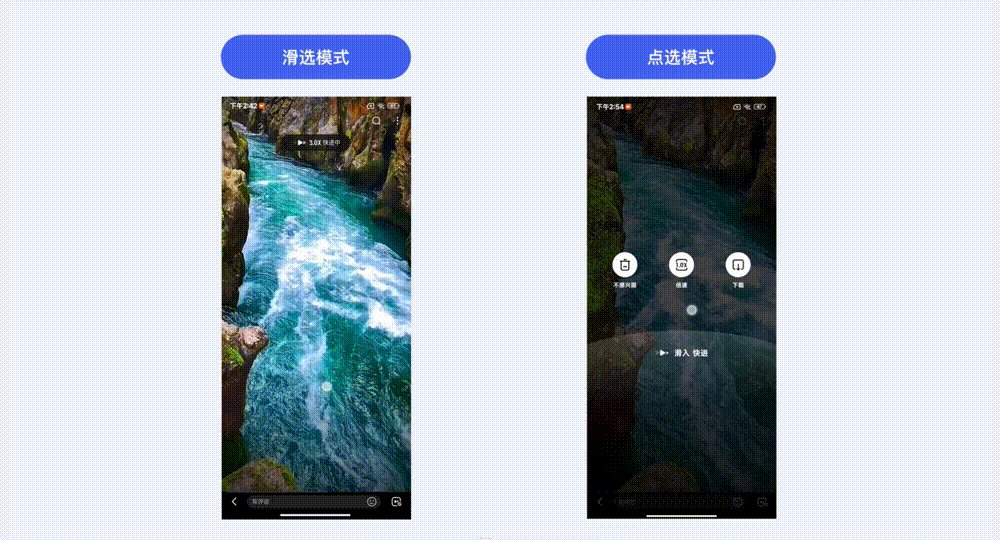
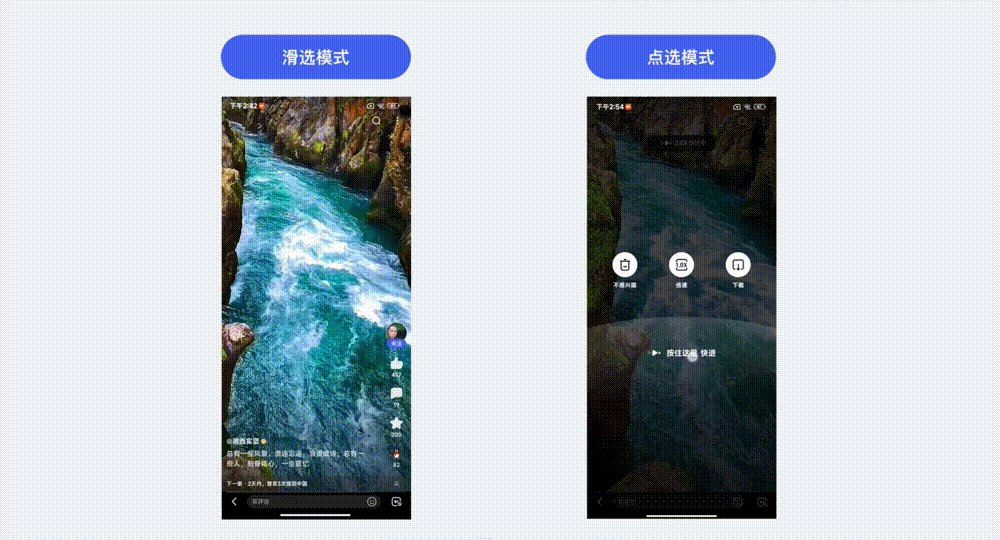
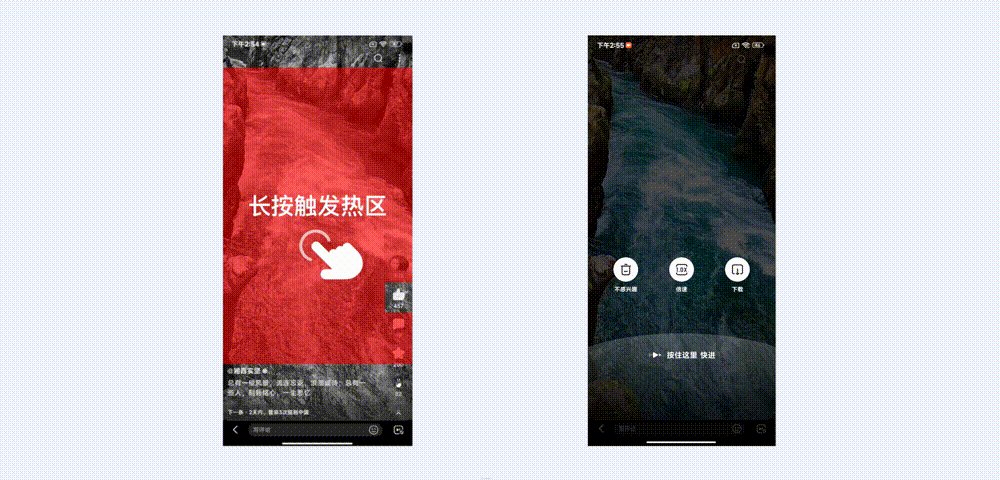
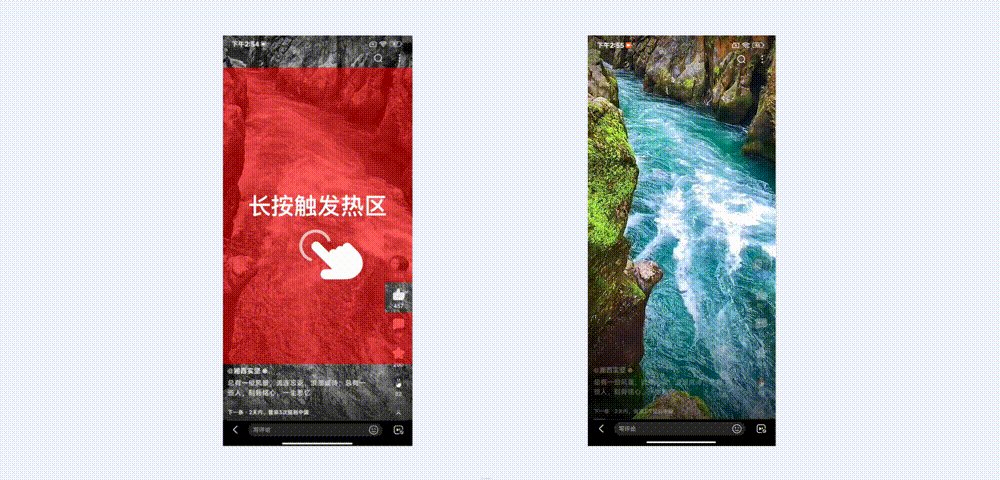
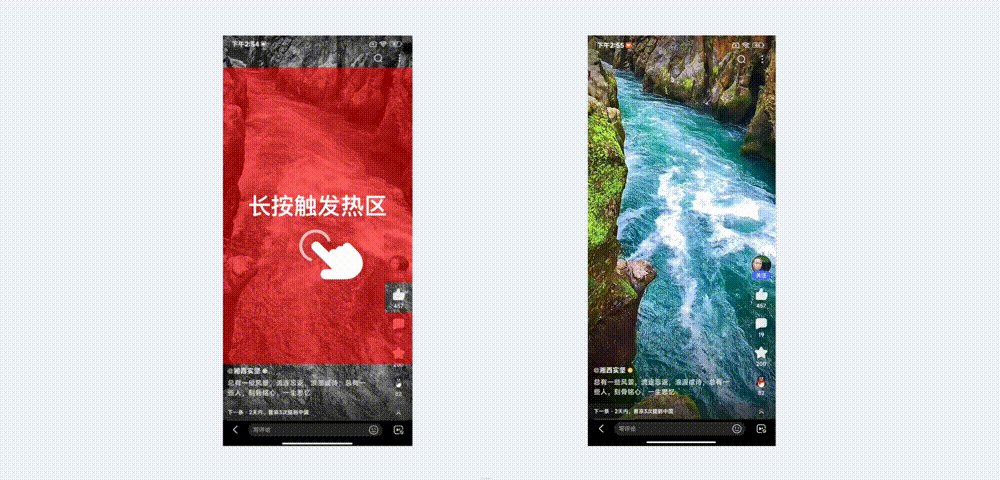
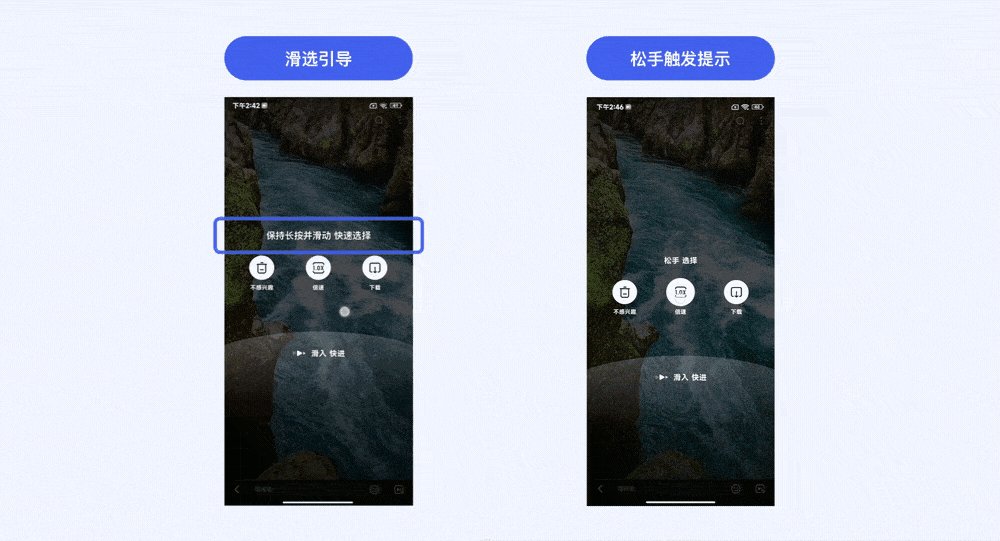
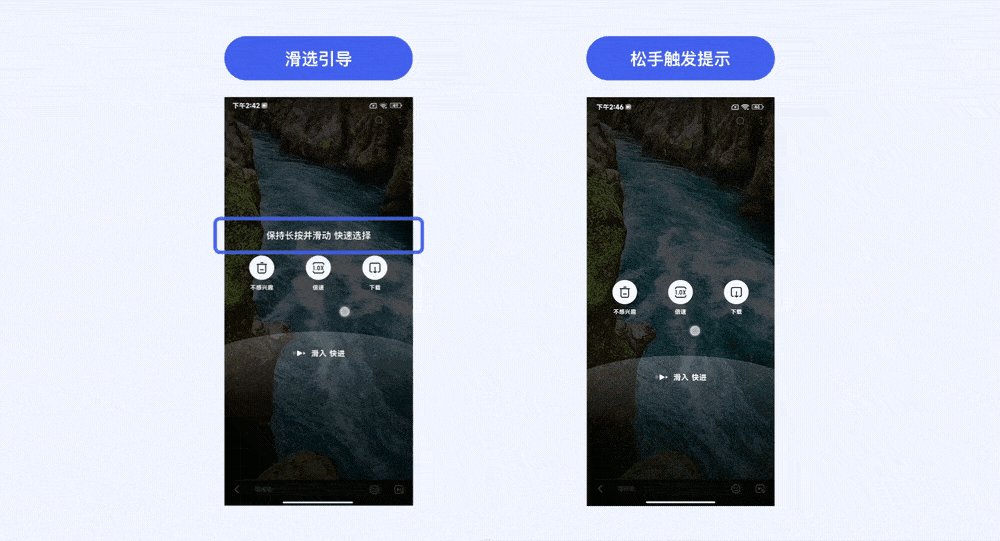
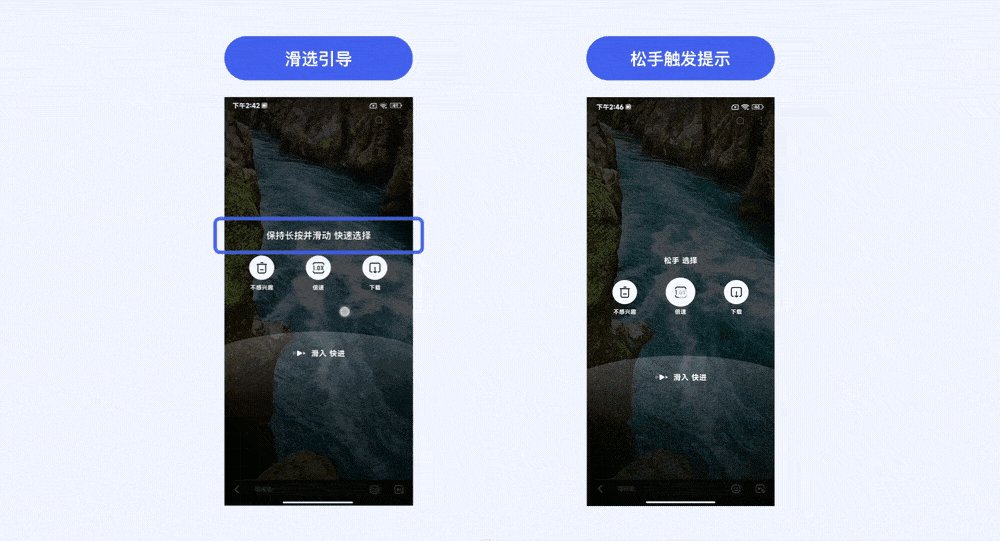
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

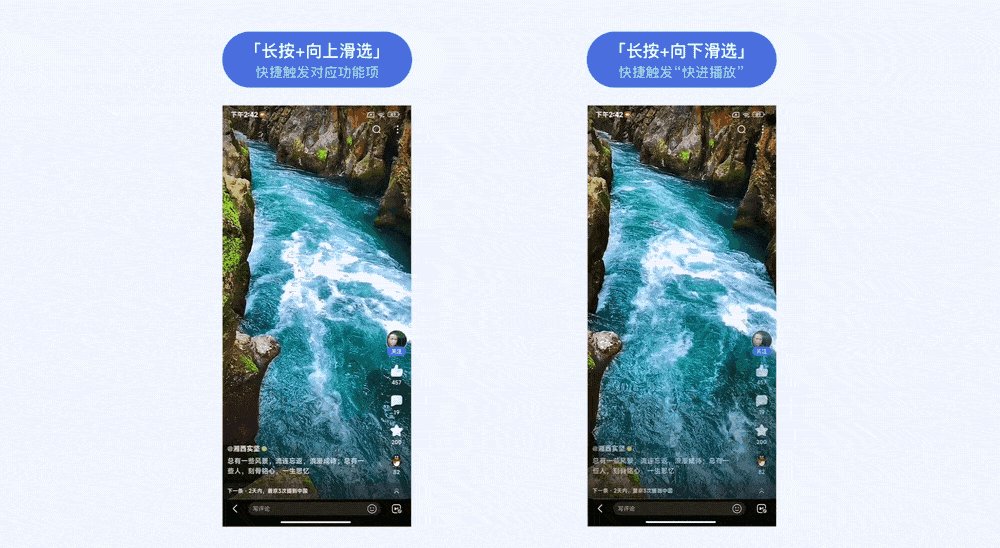
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

2)容错性兼容
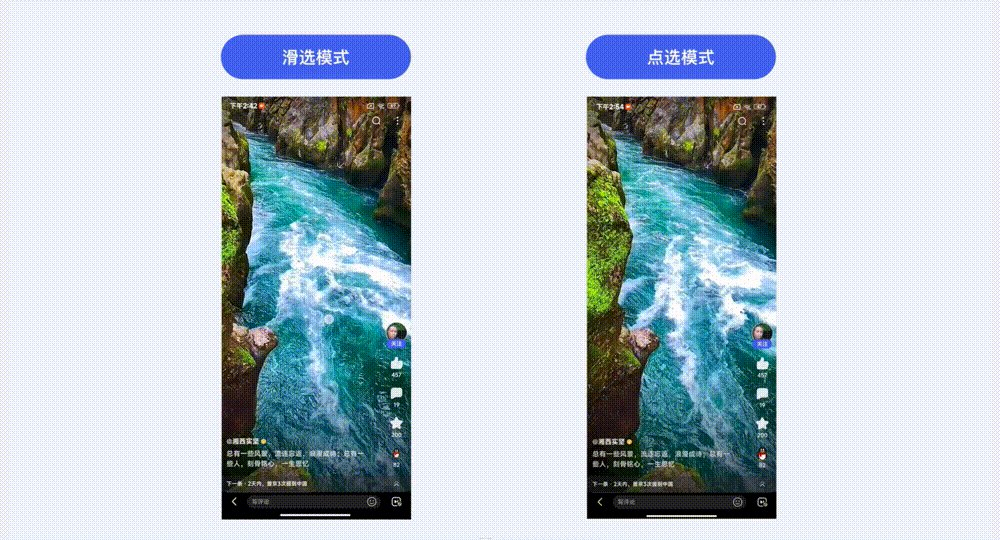
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
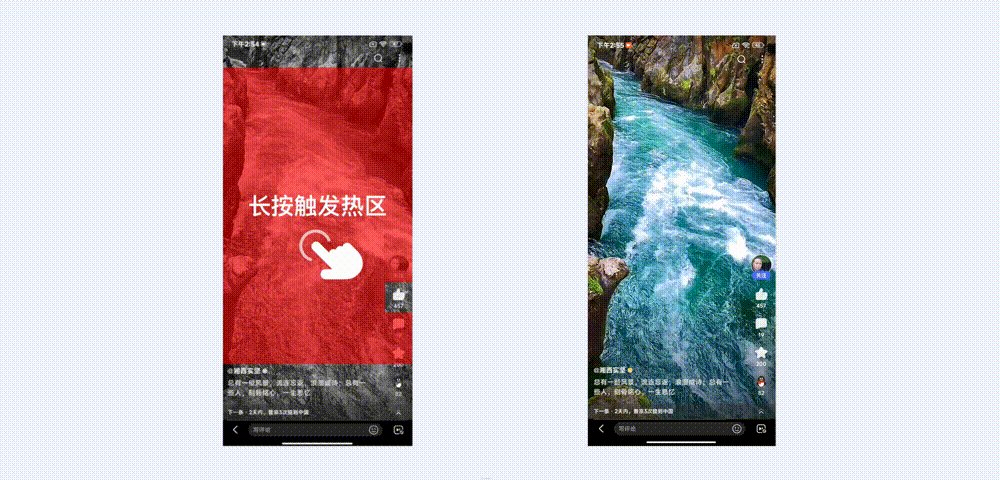
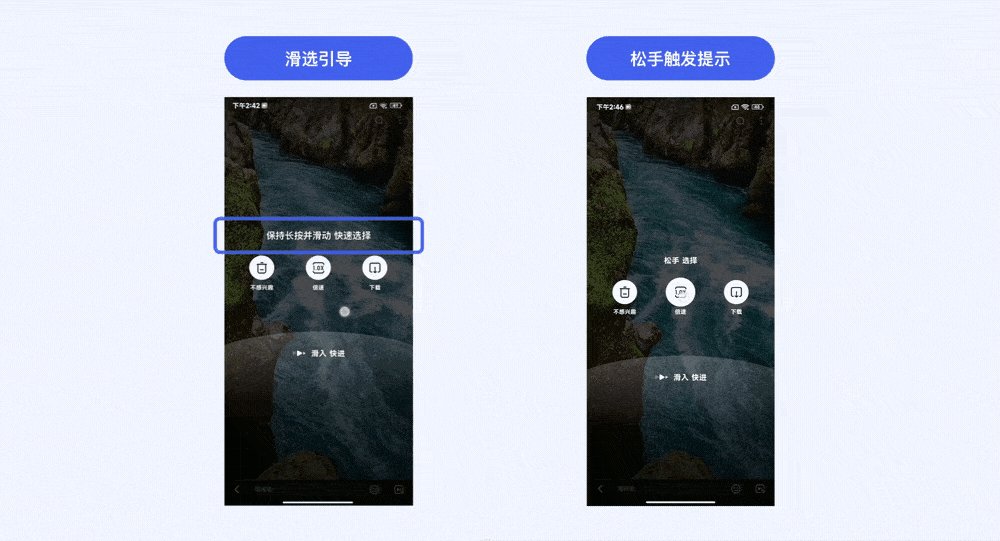
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
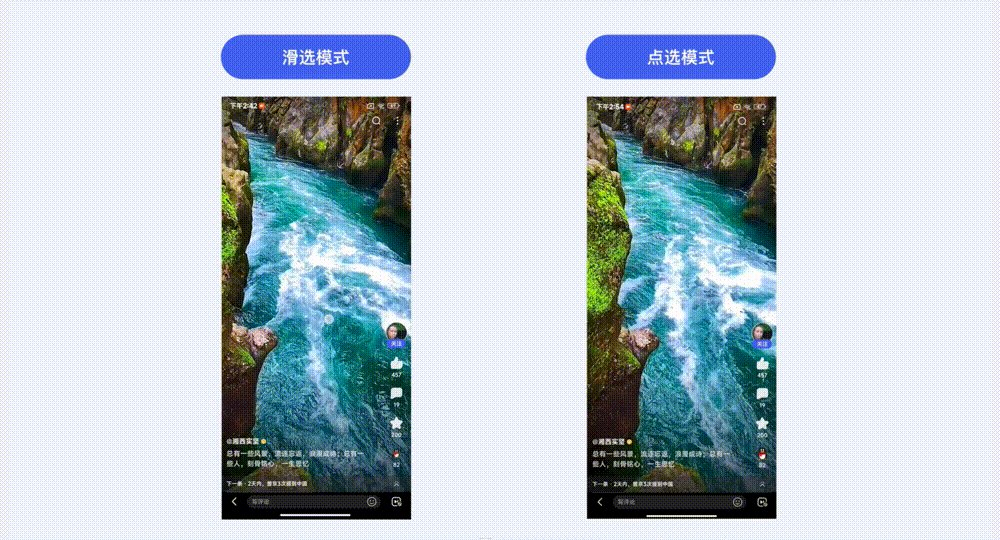
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

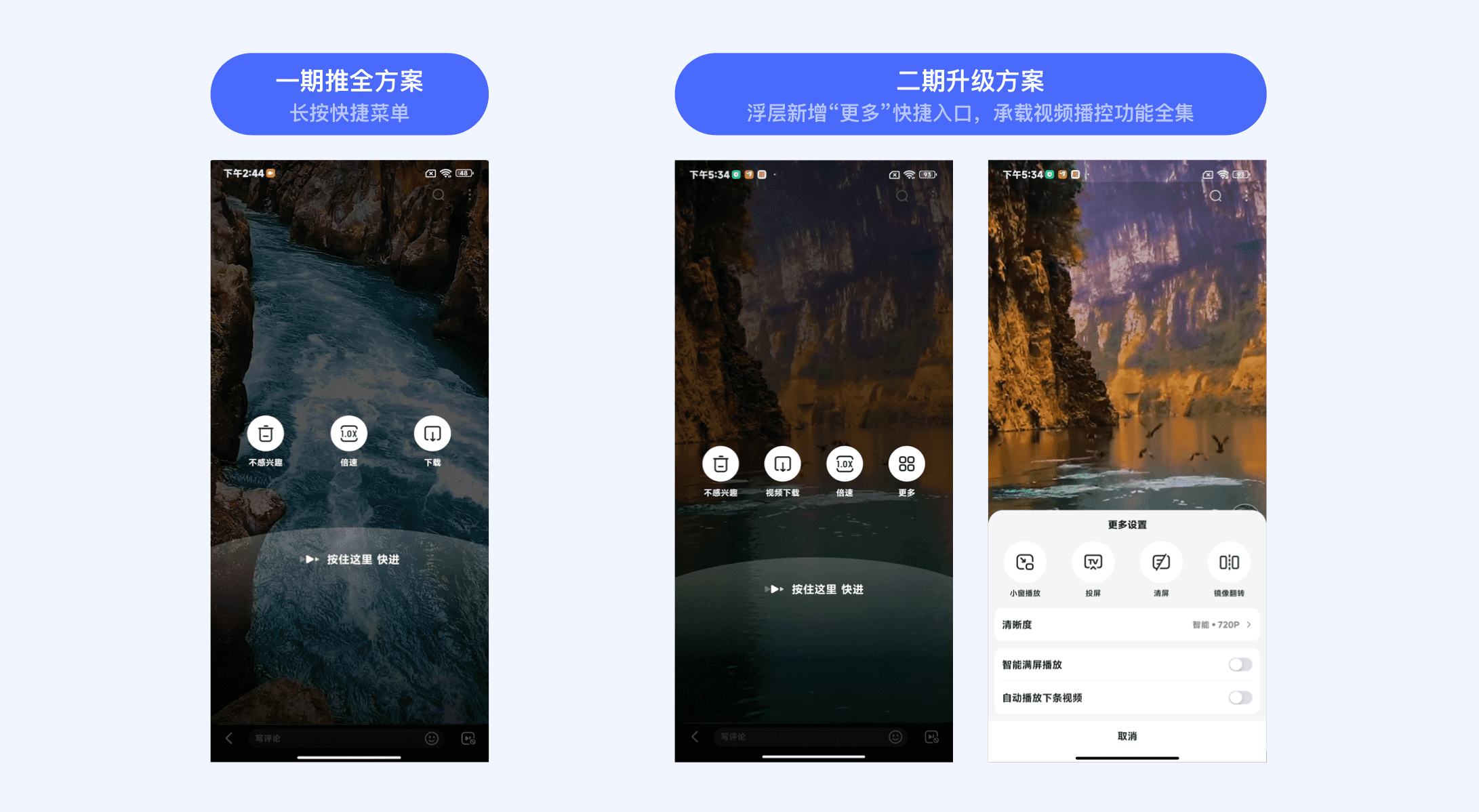
二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
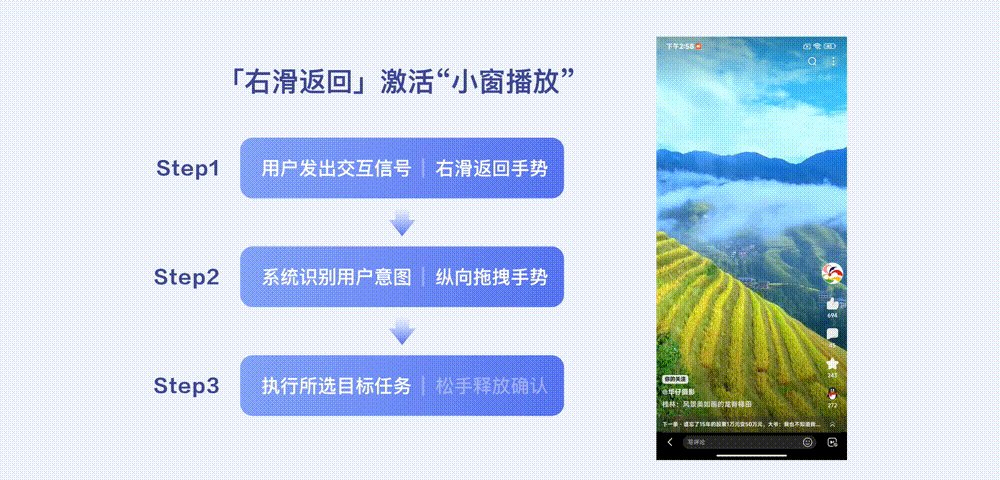
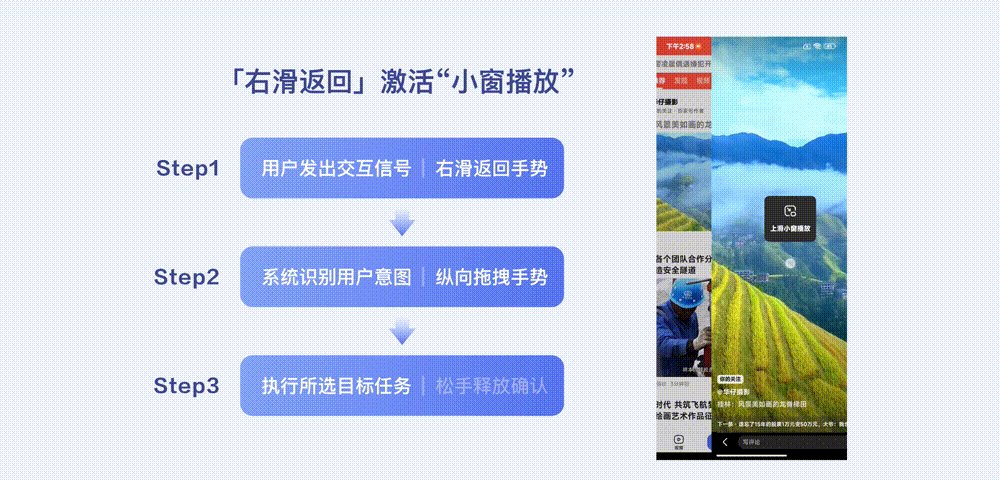
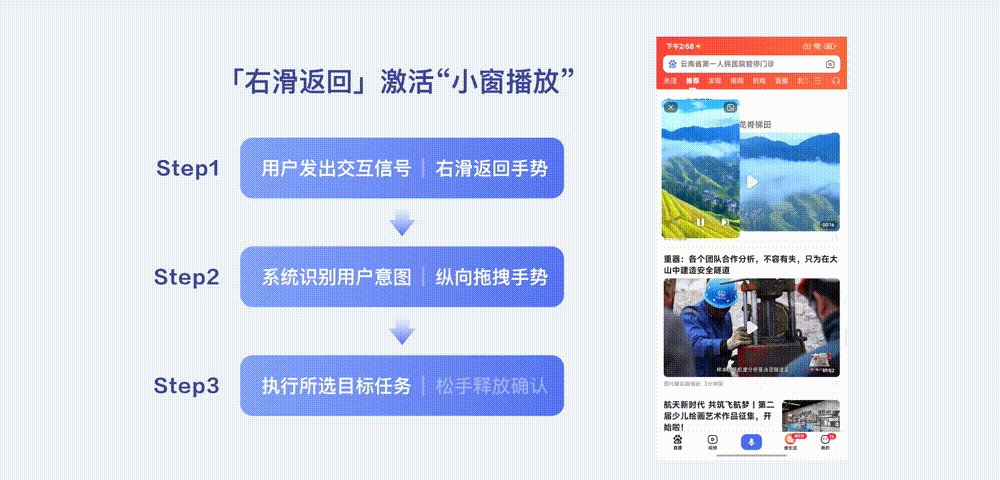
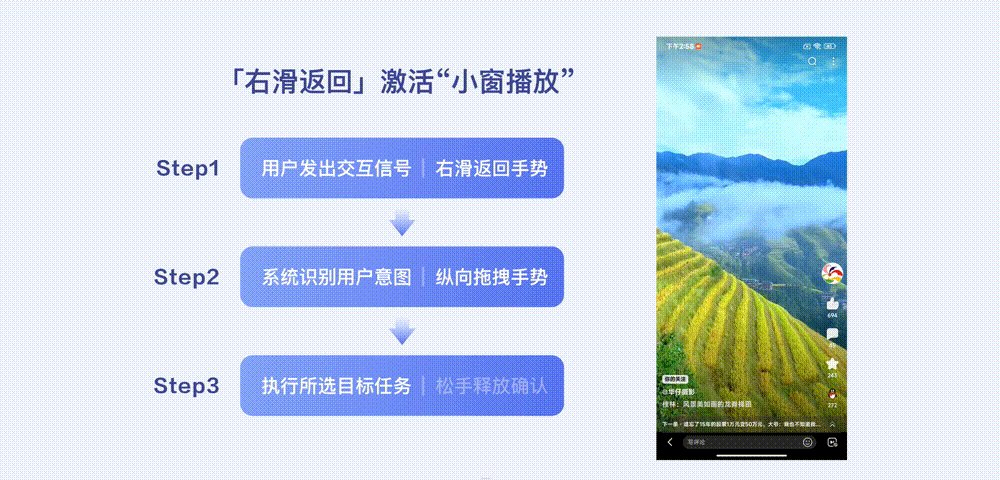
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文讲述了“峰终定律”的定义,并结合笔者生活中的两个例子做了图文分析,最后通过学习海底捞的案例,然后结合顾客角度将一次糟糕的活动进行了改进。
峰终定律( Peak–End Rule),是由丹尼尔·卡尼曼(2002年诺贝尔经济学奖获得者,心理学家)提出的——他发现人们对体验(体验事物或者产品)的记忆由两个因素决定:
即,除了峰值和终值时之外的其他体验,无论好与不好体验的比重是多少,体验时间的长短,对记忆或感受都没那么大影响,会被选择性忽略。
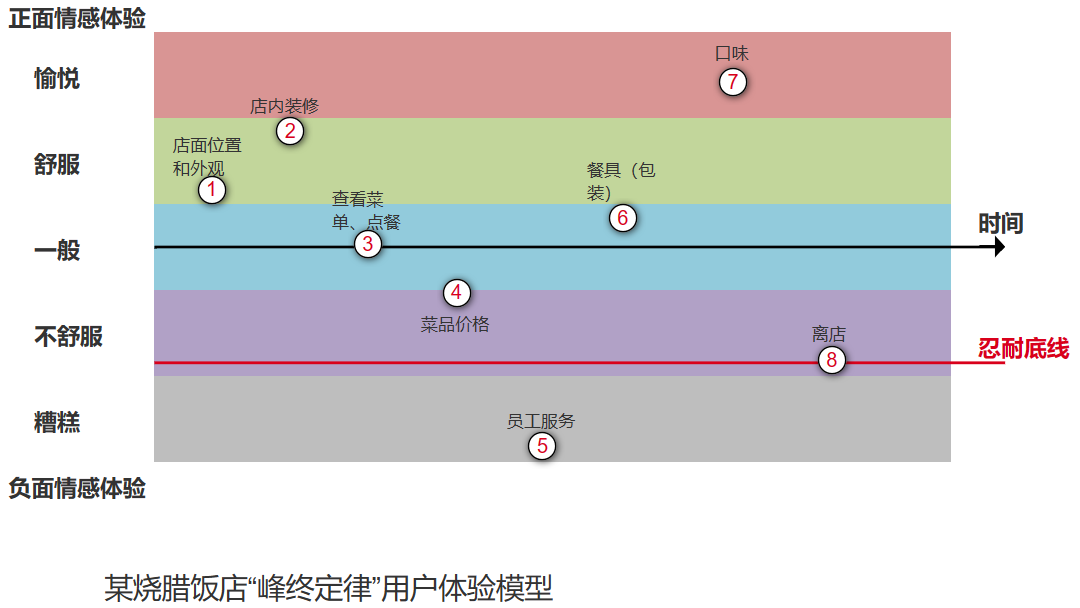
概念讲完,下面笔者结合去饭店买饭的故事,使用“峰终定律”进行图文分析,为什么一家饭店给我的体验非常糟糕,而另一家饭店我愿意推荐我的同事也去尝试。
之前有一段时间饭店联合天地壹号搞活动,买饭送一瓶铁罐装的天地壹号。某天中午下班提前5分钟到了饭店,我特意说明了要酱汁,老板的“嗯嗯哦哦”充满了敷衍。
我看着店里配餐员配餐、出餐,然后我问这份是不是我的,店里服务员支支吾吾,也没有看着我,然后那份饭被拿去跟天地壹号的工作人员合影,一张不满意又拍一张,一个角度拍完又换一个角度。最后,饭店的服务员才把那份饭给我,当时我心里憋了一股气,就差破口大骂:我中午吃饭+午睡时间就一个小时,为了能睡好点还要吃得快点。
这家店给我的体验就是,不把用户当用户,心里非常不是滋味。
而当我向同事说起这家店时,我会推荐手撕鸡饭,这是我在广州吃过的最好吃的手撕鸡饭, 没有之一。同时,我还会说上面的故事给同事,最后评价道:可以试试的,另外,出餐质量有问题他们也会给你换一份的。
当我说完这次的经历给同事听,同事并没有表示会去尝试一次,因为我说的故事,又因为价格也不便宜。所以说,店铺(或者说品牌)是在食物(或者说餐品)之前被消费的,这是给用户留下第一印象的关键,第一印象不好,即便是广州第一手撕鸡,也不会去尝试。
那么使用“峰终定律”去分析这次糟糕的就餐体验就是:

峰值有两个,正峰值是广州第一手撕鸡的“口味”,负峰值是“员工服务”。负峰值的出现,说明了店家在活动开始前并没有设计好活动流程,服务员也就没有足够的授权去处理和应对。
终值是“离店”时的不爽,店家并没有作出任何的正面回应,没有表达歉意,没有意识到这样做会给顾客造成怎样的影响。
“员工服务”是直接突破了我的忍耐底线,“离店”时店家的不作为再次挑战了我的忍耐底线。短时间内两次挑战我的忍耐底线,店家不但“失去”了我,我的几个同事也不会是潜在客户了。
忍耐底线不是卡尼曼教授的理论,是我结合了梁宁老师讲过的内容,然后加到了这张“用户体验模型”图上。
梁宁老师讲的是:“PC时代用户等待一个页面打开的忍耐底线平均数是7秒,等了7秒还没打开,基本上99%的用户就会离开。所以,对成本的控制是本分,但是不能挑战用户的忍耐底线。”
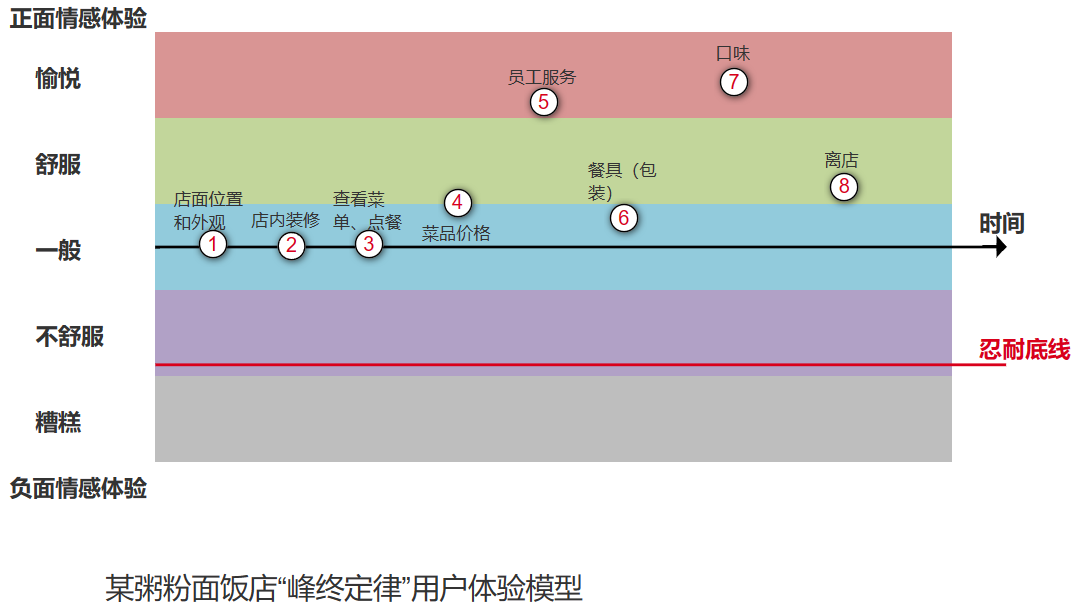
某天中午我发现写字楼下新开了一家饭店,我到店里问老板,有什么卖的好的推荐一下,老板面带笑容用“广普”跟我一一介绍:哪个菜用什么材料做,哪个汤用什么材料炖,吃不了辣可以吃……在老板众多推荐中选了一份,第一次尝试这家店,总体感觉不错。后面选择了老板推荐的肉饼饭,发现真合我胃口。
上两周有两天中午休息时都到店里想点肉饼饭,但是连续两天都在我来之前卖完了,之后老板说可以扫门口的小程序预约下单,第二天上班我早早的就预约了肉饼饭,到店之后老板已经打包好了,我把订单信息给老板看,老板说了一句我听到就觉得好笑,并且每当给人推荐这家店时就说的一句话:“这是我们专门给您留的肉饼饭。”
当我笑着回应谢谢的时候我也在想,这饭是我在小程序上面早早预定的,老板还说是专门我留的;因为我先付钱了,所以老板不卖给别人了。
我又想到,这家店的老板是愿意站在顾客的角度来提供对应的服务的,并且我也确实感受到了老板的真诚、热情。
于是我把这家店介绍给了几个同事,他们都表示下次没有自己带午餐的时候会试一下,并且有两个同事听了我的推荐后去下单了,其中有一位同事表示会回购。
这家店给我的体验就是,不把用户当流量,心里有用户,产品可以,用户自然会安利给身边人尝试一下。
使用“峰终定律”去分析这次就餐体验就是:

有两个正峰值,第一个正峰值是让我感受到店家心里有顾客的“员工服务”。第二个正峰值是“口味”,这里甚至有一点点主观上的小惊喜:当时抱着不知道会不会踩雷,试试新店的心态,当我试到肉饼饭时,小惊喜就来了——比我以往在外面吃到的肉饼饭都好吃。
小结:
当我跟同事同事说起第一家饭店体验不好的时候,并不是说他的“港式氛围”装修不好,不是说出餐有问题不给换新的,手撕鸡也是广州最好吃的,而是说,这家店给我的感觉是他并不像跟用户建立长期关系,只做一杆子买卖。于是他们并不注重维护客情关系,当他们把合过影的手撕鸡饭递给我时,连安抚情绪的话都没有,就餐体验自然就糟糕透了。
那么如果我是这家烧腊饭店的主理人,那我会如何设计本次活动?
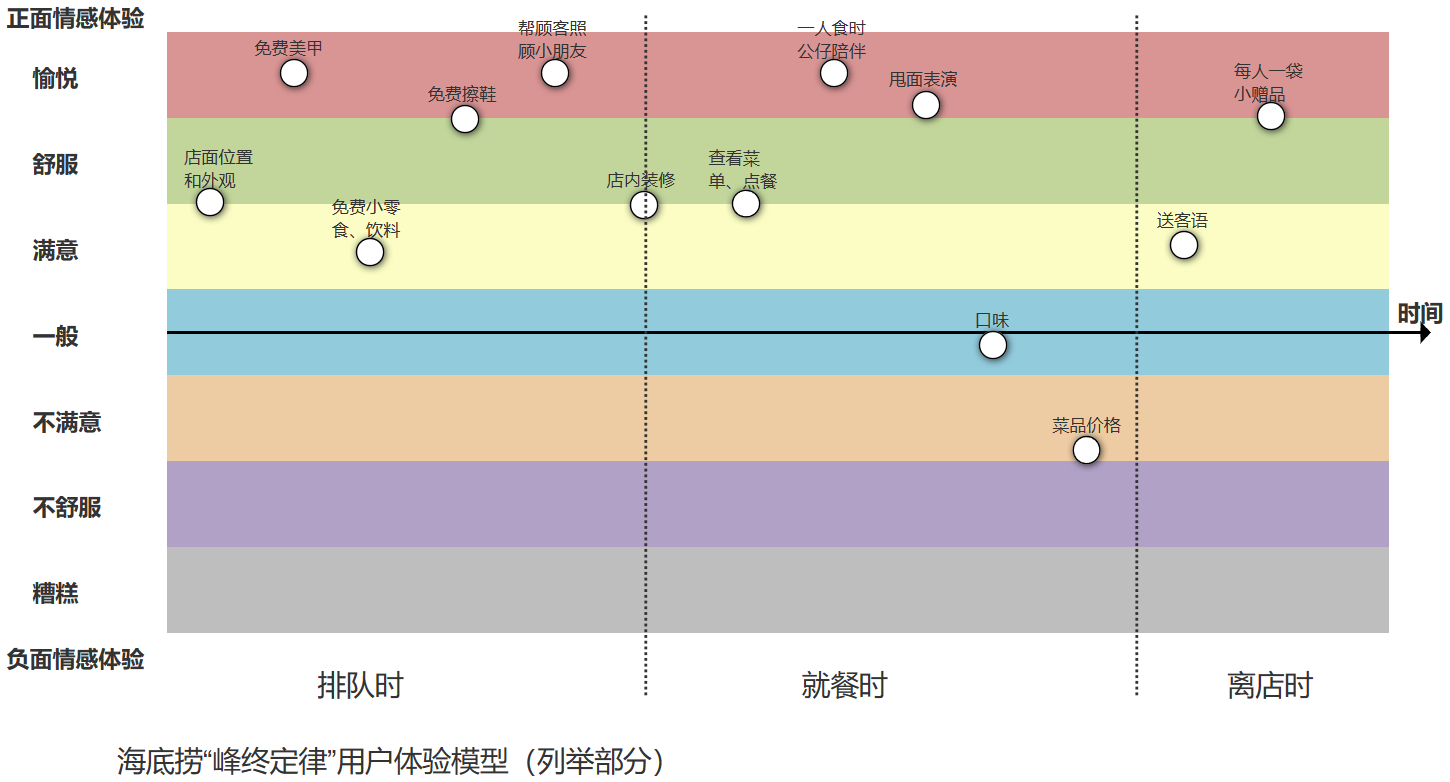
我们先看看餐饮行业的巨头都是怎么做的,因服务被大家口口相传的海底捞就是非常值的学习的对象。

通过模型,我有以下几点感悟:
服务触点:用户为了完成目标,需要做一系列连续的行为,而这一连串行为中会涉及到一个一个的用户与产品完成交互的触点,这就是服务触。比如上图所示的,海底捞出于提高转化率、降低顾客等待叫号时的无聊感等原因,在顾客排队时可以体验免费的美甲服务、免费擦鞋服务等。
带着学习完海底捞得出的感悟,下面我来尝试思考一下,我现在是这家烧腊饭店的主理人,那我会这样设计本次活动:
首先需要了解我们的顾客:
1、顾客画像
附近街坊、附近上班族,方便快捷解决午/晚餐。
2、顾客预期
选择符合自己口味的菜品,店内就餐/打包回公司吃;店家稳定出餐(口味稳定、不要有异物等);不希望排长龙。
3、服务触点
点餐时、支付时、等待出餐时(排队)、(打包完)出餐时、离店时。
其次,才到本次活动的设计:
1、背景
赞助商天地壹号需要做品牌推广,找到我们合作,方案就是消费即送天地壹号一瓶。
2、目的
帮助合作伙伴宣传的同时,吸引新的顾客,回馈老顾客,提升营业额。
3、具体方案
3.1、制作印有“12.1~12.3日,消费即送天地壹号一瓶,送完即止”的宣传海报,并且放置在店铺门口。
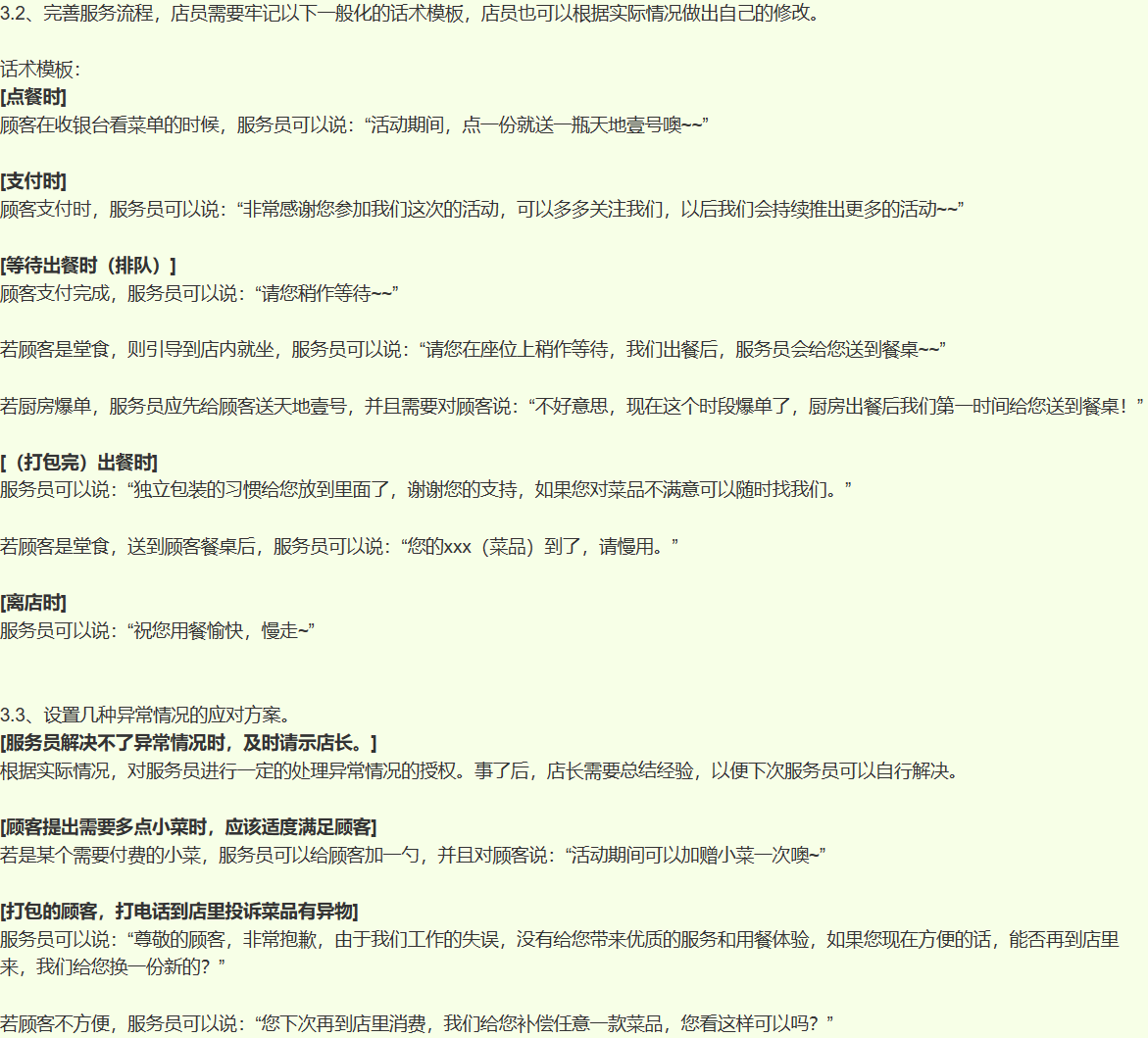
3.2、完善服务流程。(请看下图)
3.3、设置几种异常情况的应对方案。(请看下图)

完善好服务流程,提前设置好几个异常情况的应对方案,相比于海底捞一连串的各种免费服务,其实花不了多少实际的金钱成本。但是却能用最少的资源,最大程度的避免“负峰值”的出现。
另外,天地壹号的工作人员提出合影,饭店应该用自己的员工餐,而不是用顾客的。这其实不是异常情况的应对方案,而是作为服务行业从业人员该有的觉悟。
本文到此结束,朋友们如果设计/体验了好的“峰终体验”的案例,麻烦在评论区告知我一声,让我也去体验一把~
作者:我是Berwin
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
时间对于我们每个人来说都极为重要和珍贵。随着生活节奏的加速,很多产品也都开始注重和考虑对于用户时间的节省和分配。本文重点分享三种在交互设计中帮助用户「同时做几件事」的设计方法,以及其对应的优秀案例:
希望会为你带来更多的设计灵感。
通过将屏幕的布局进行分割处理,可同时呈现多项内容,让用户自由选择任务主次,同时处理多项任务。分屏设计很常见,但其中的体验细节却依旧值得研究和优化。
案例1
微信在 Pad 端的分屏布局考虑得很周到,看微信视频时支持分屏功能,还能够调整屏幕分割的尺寸比例。最小的分屏尺寸做成了手机尺寸,体验顺畅,看视频、接微信两不误:

案例 2
bilibili 在移动端的视频通过小窗模式可以不间断播放,不仅可以在 App 内或外呈现小窗模式,正在播的视频,在被临时打断退出视频后,还可以用音频的方式继续播放:

案例 3
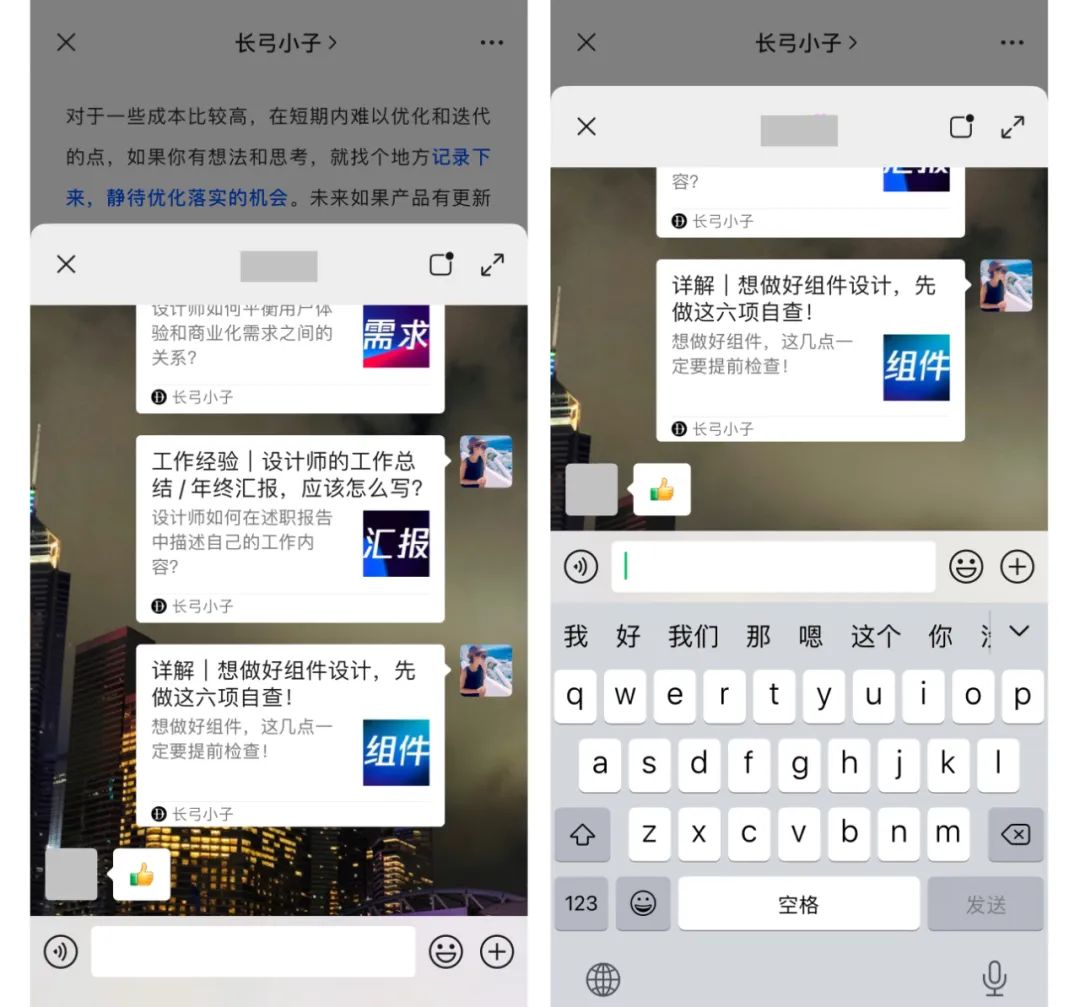
微信的新功能,在你阅读文章时依旧能看到朋友发来的微信消息,可以直接在当前页面回复消息,避免你在看文章时阅读不了微信消息。你还可以将信息“标记未读”,一会儿再做处理:

案例4
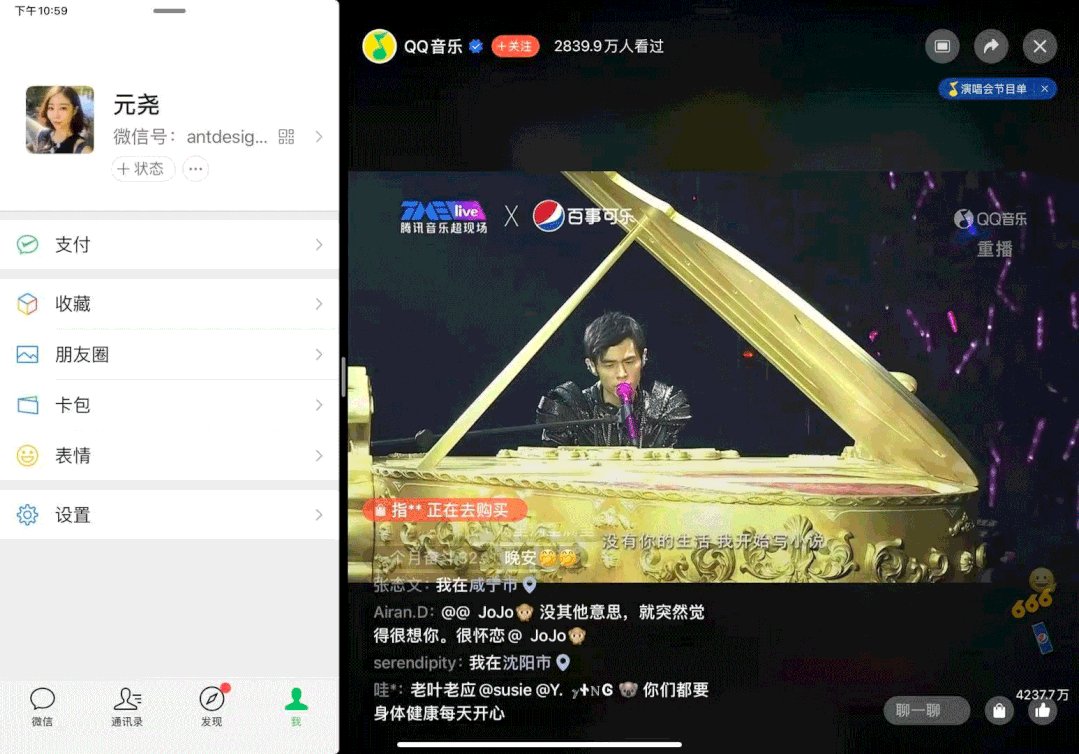
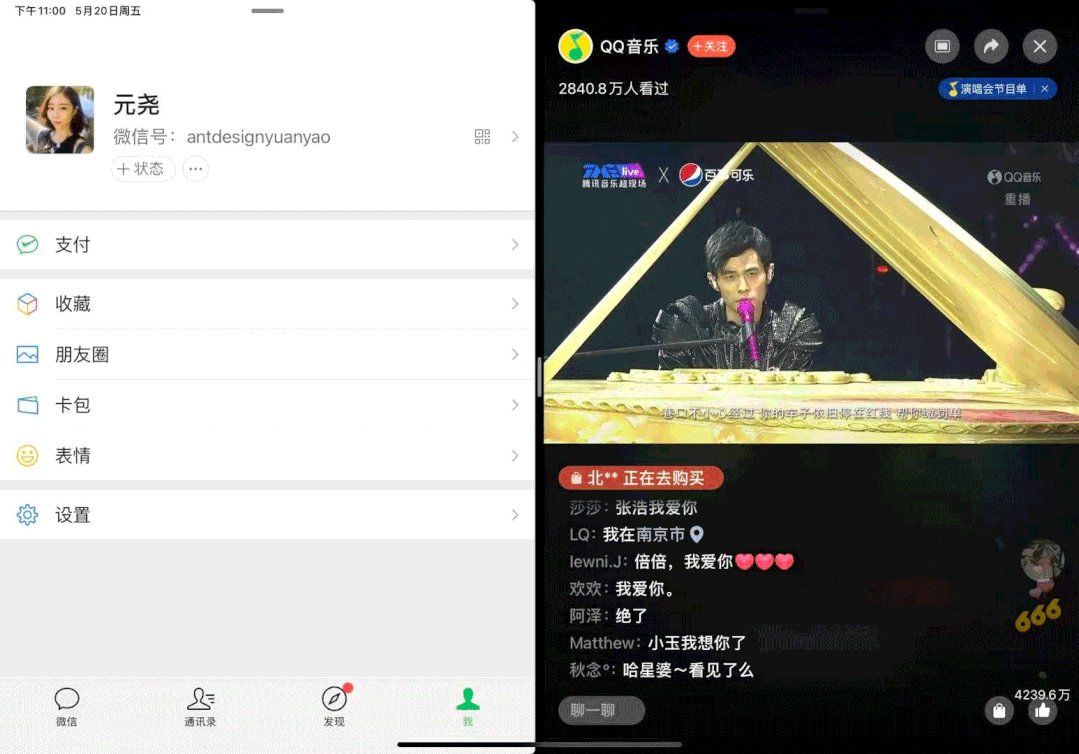
微信视频号改版后,点击视频号下方的博主名称和头像,下方弹窗会弹出该博主的主页和其他视频,而当前正在播放的视频会渐渐呈现小屏播放,视频内容不会被遮挡,既不影响观看,也不影响用户探索该博主的其他视频内容:

案例 5
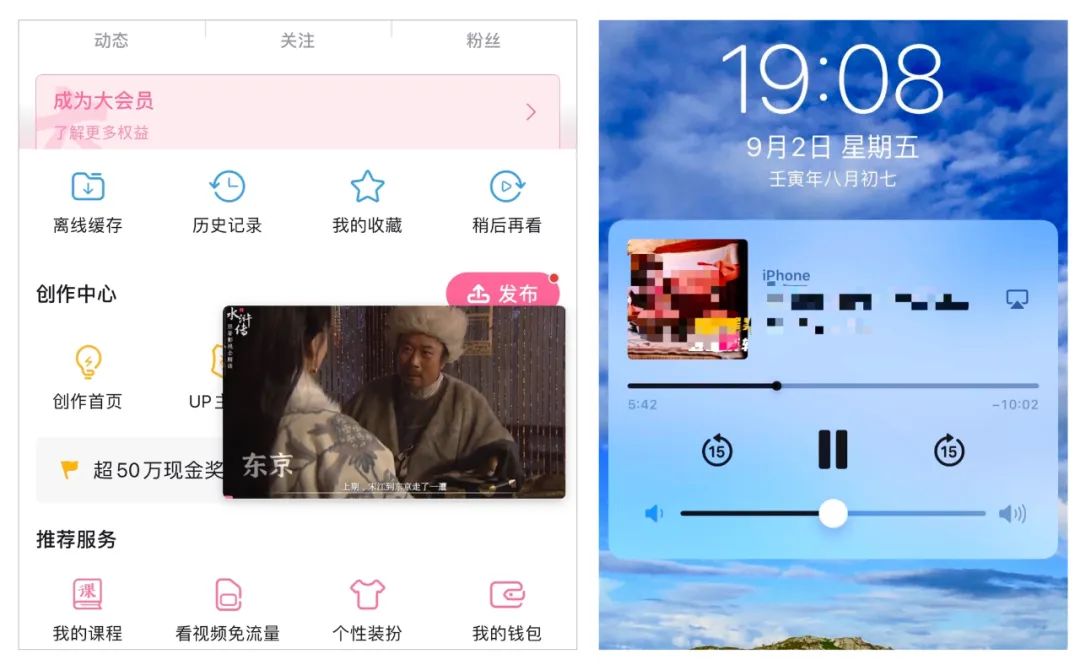
在微信订阅号中展示的视频内容可以通过划到右下角变成小窗播放音频,既可以听内容,也不影响你继续浏览订阅号的其他内容:

产品可以让操作更容易被用户管理和掌控,在被打断后很容易被用户重新再续,给用户足够的掌控感。在一些特殊情况下,几件事可以交替、穿插地处理,同时进行。
案例 1
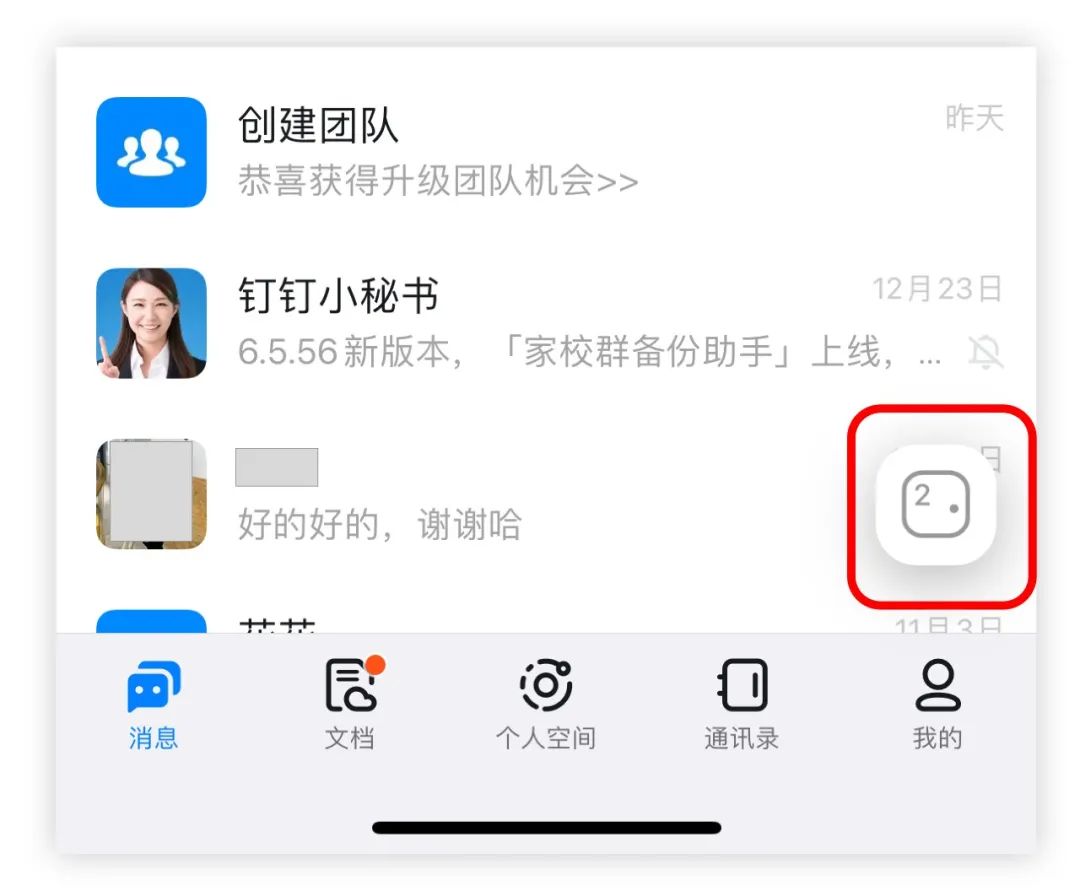
钉钉的移动端浮窗功能,向右滑动退出正在操作的页面时,就会出现添加浮窗区域,用于收录未做完的操作。同时显示出已添加浮窗的内容数量,最多添加 5 个:

案例2
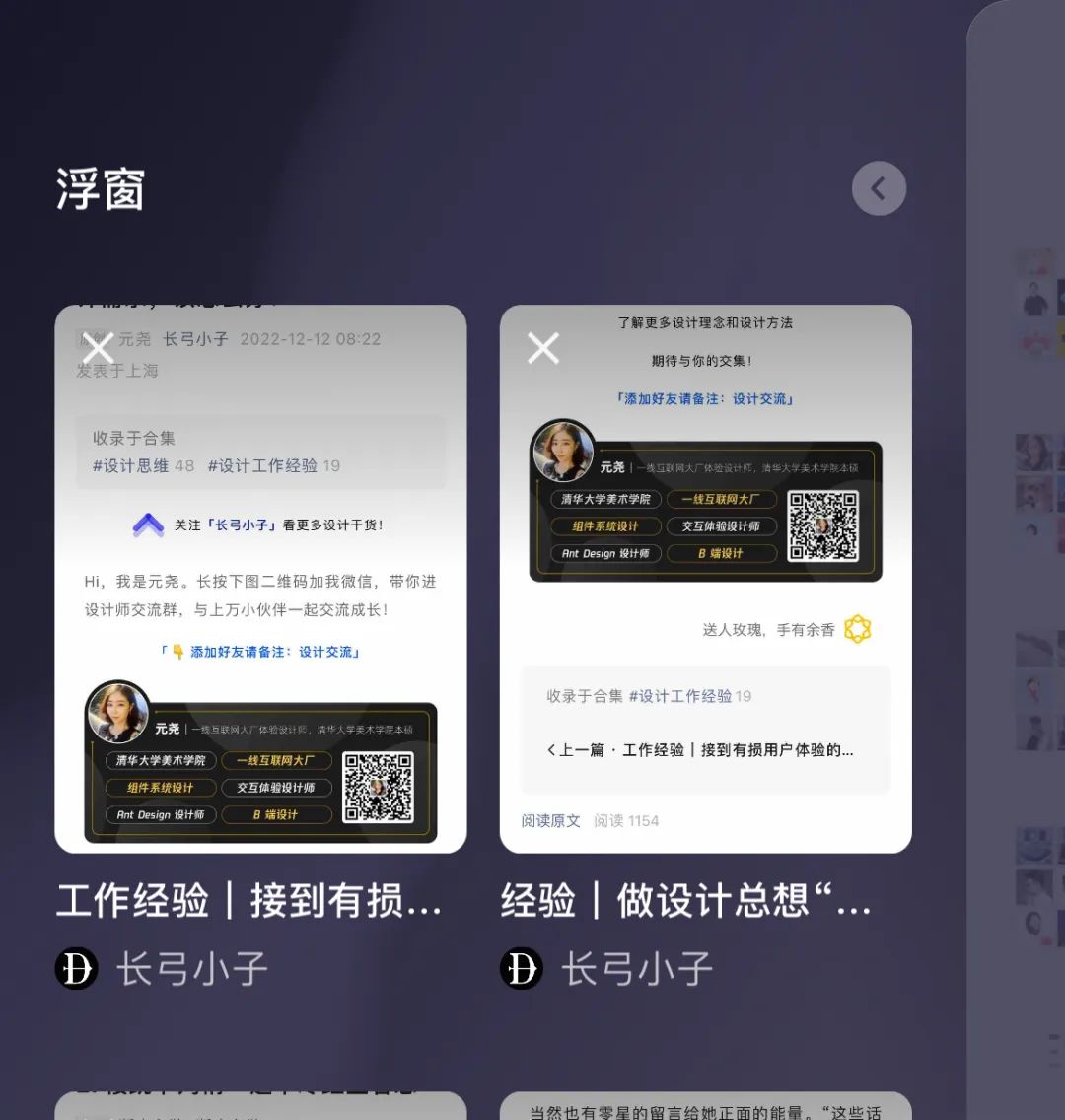
微信的浮窗功能也可以帮助用户更快捷地收录未及时阅读的内容,在打开时还可以定位到上次中断阅读的位置。用户不再需要整块的大量的时间来阅读长篇文章,可以更合理地掌控阅读节奏:

案例3
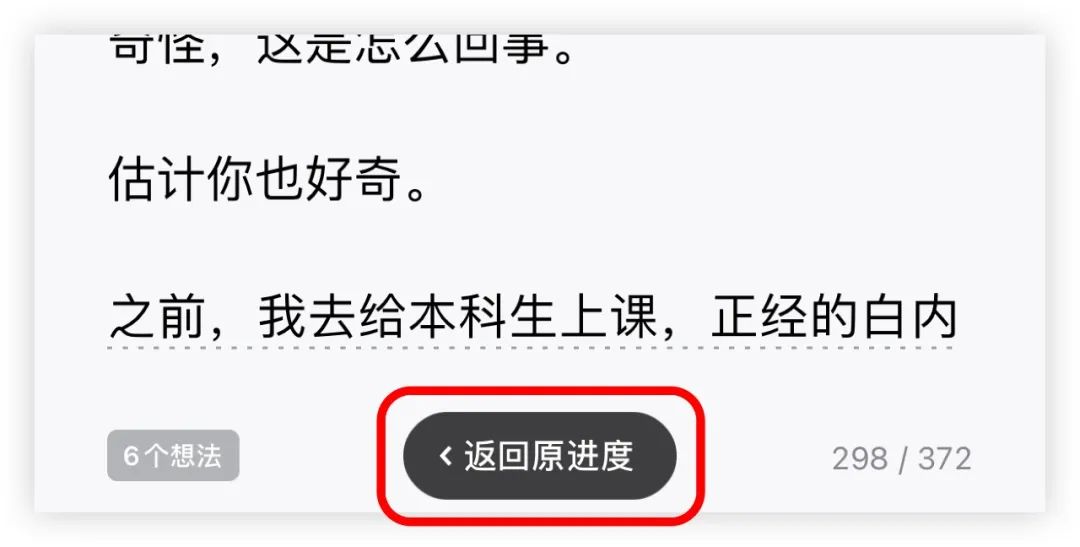
微信读书 App 会在你跳读到其他章节时,在页面下方显示“返回原进度”的按钮,方便你在跳读后回来继续阅读:

案例4
网易163 邮箱侧重于为你呈现工作的多线程。每点开一封邮件,页面上方会增加一个类似浏览器标签页的 Tab,你可以通过它们查看自己的工作和阅读轨迹。当你在写邮件时,同时又收到了其他的新邮件,去查看新邮件之后,可以通过 Tab 直接回到邮件编辑页面,继续编写刚才的邮件:

案例5
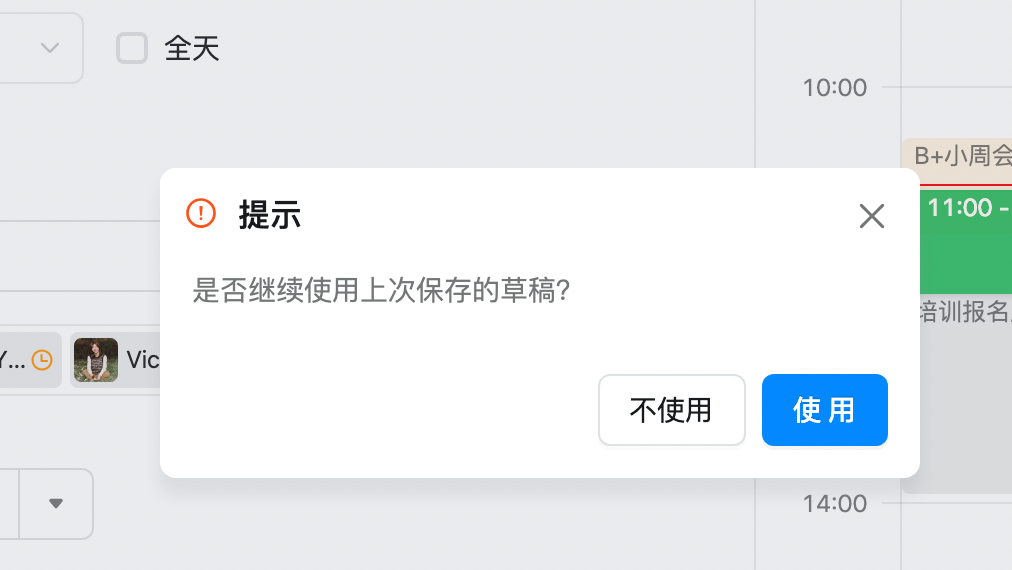
使用钉钉发起会议邀请,如果中途退出,系统帮助你自动保存。再发起会议邀请时也会给出上次操作的提示,帮你续写内容:

用户可以选择忽略或隐藏并不重要的、正在进程中的任务,将更多的时间用在其他事情而非无法控制的等待上。
案例1
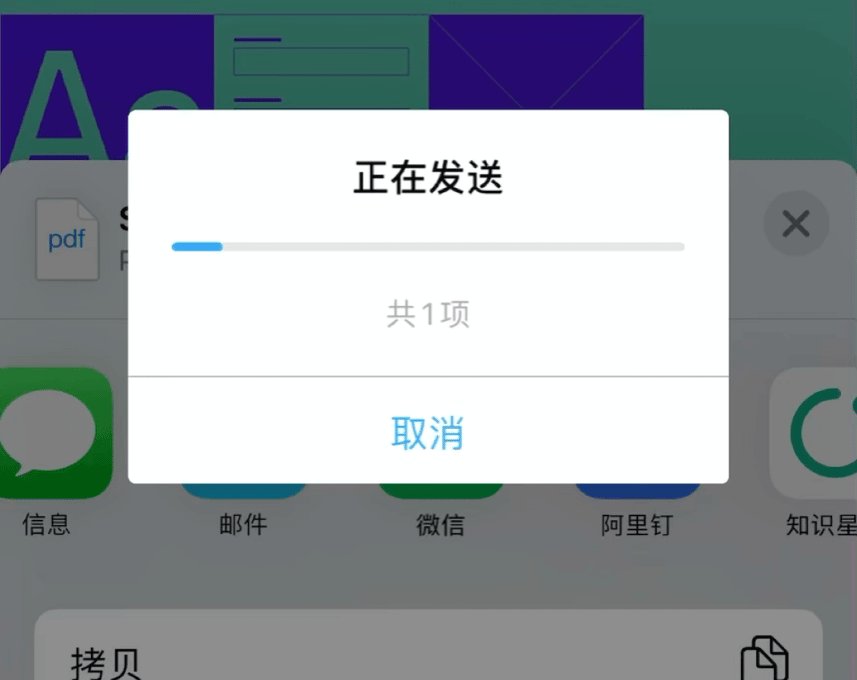
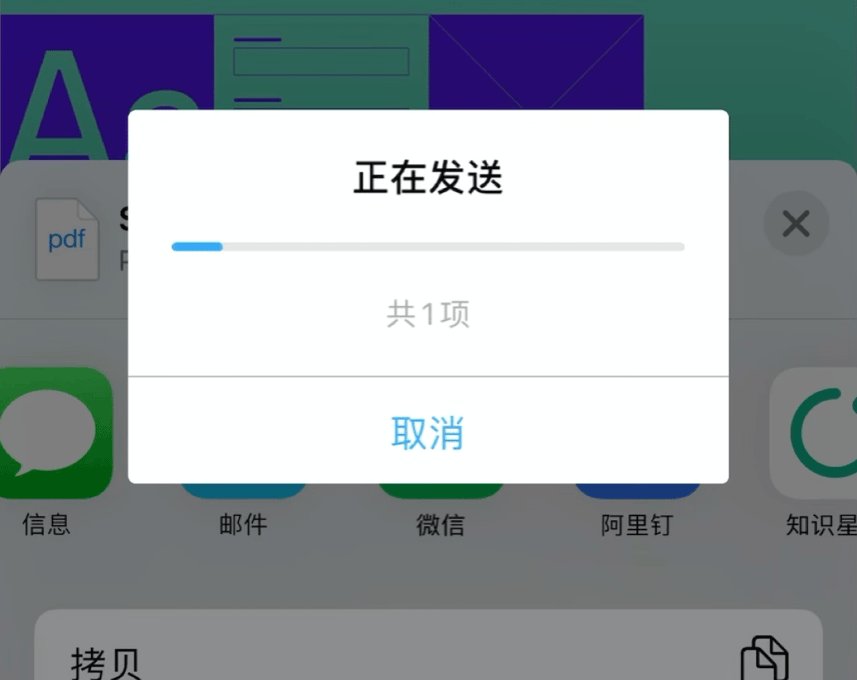
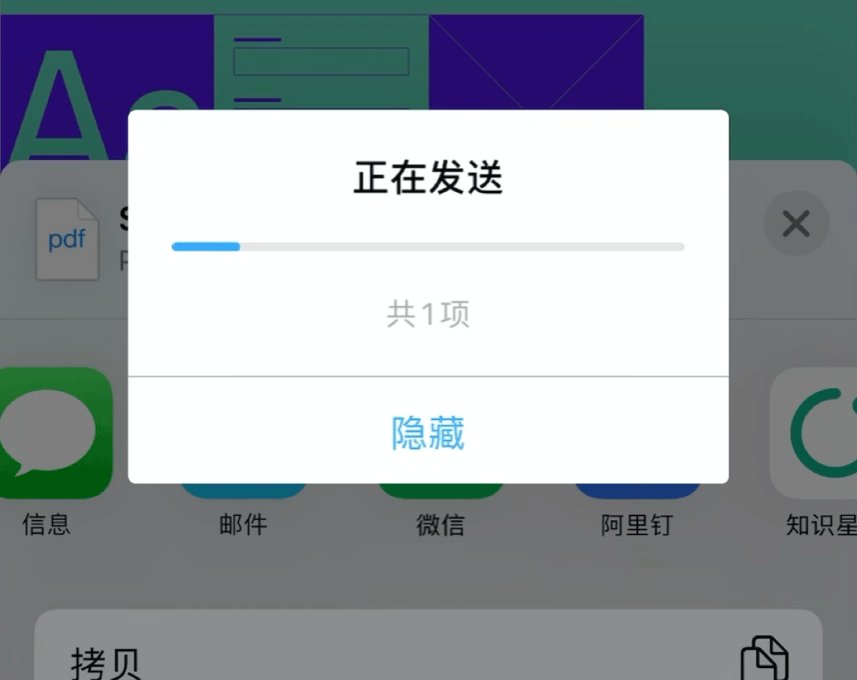
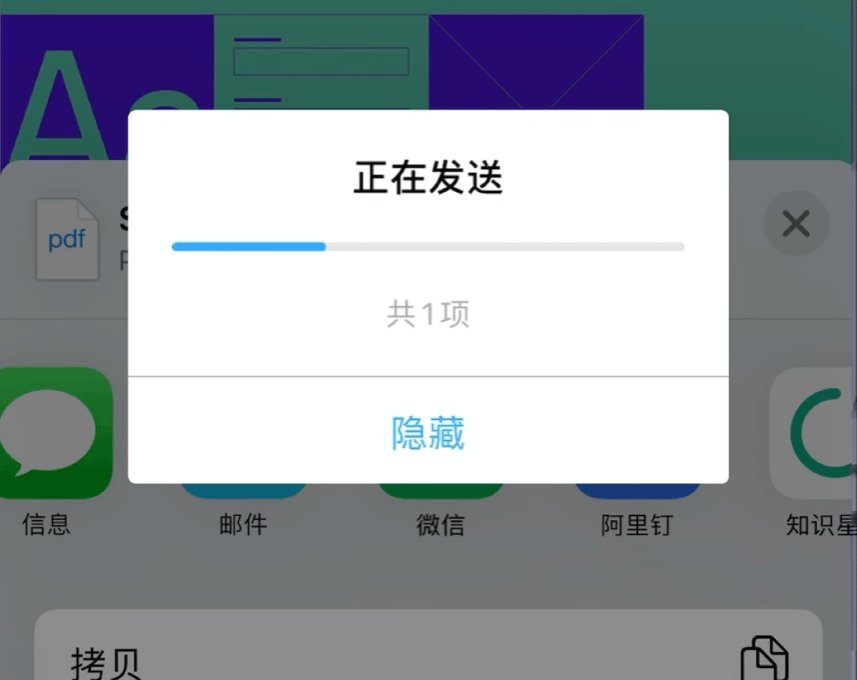
iOS 系统中,当你在不同 App 之间传递文件时,如果文件过大,弹窗的“取消”按钮会在几秒钟之后变成“隐藏”,用户点击后可以继续做其他操作,并不妨碍后台的文件传输。

案例2
微信在接收超大文件时,增加了“发送给朋友”的选项,你不必等待文件在自己这边下载完成后再发送,可以直接发送源文件给对方,同时下载:

案例3
微信拨打语音的界面,在等待好友接听的过程中,你可以看到对方朋友圈的动态,缓解无聊的等待,也为即将进行的语音聊天提供了话题:

作者:元尧
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
正如题目所说:细节决定成败,微交互就是利用细节提升产品体验和设立品牌标志。
直到今天,人机交互已经有很长时间的发展。从例如烤面包机的简单产品到银行应用程序类的复杂数字产品,我们每天进行上百次的交互。这些交互转化为产品的可用性,最终转化成用户满意度、信任度和产品整体体验。
在过去的二十年里,设计师们一直在关注这些交互(按钮、滚动、长按等)。从电脑大屏幕到移动设备、智能手表以及现在的可折叠设备,交互也在不断地发展。本文研究了微交互的结构及其与交互模型的关系,审美体验的不同驱动力,以及我们如何通过改变微交互的元素来优化体验。最后,我们讨论了自下而上的产品构建方法。
自灯泡、收音机、门铃等电气设备出现以来,微交互一直存在于我们的生活。微交互和技术共同出现、发展。在我们的日常生活中充满了与周围物体的微交互,例如使用烤面包机、解锁手机、将手机切换到静音模式、控制音量等。
从简单的按下按钮到摇动手腕激活智能手表,微交互随着技术的进步而不断发展。像复制文本或移动文件这类我们如今习以为常的、无形之中的微交互,都曾是新颖的微交互。观察微交互有助于设计师改进产品。
有趣的是,设计师将现实生活场景投射到产品来建立微交互,如剪切-粘贴、放大-缩小等。这些细节不仅提高了产品的可用性,也通过直观的互动降低用户学习难度。

我们如何准确定义什么是微交互,什么是交互?
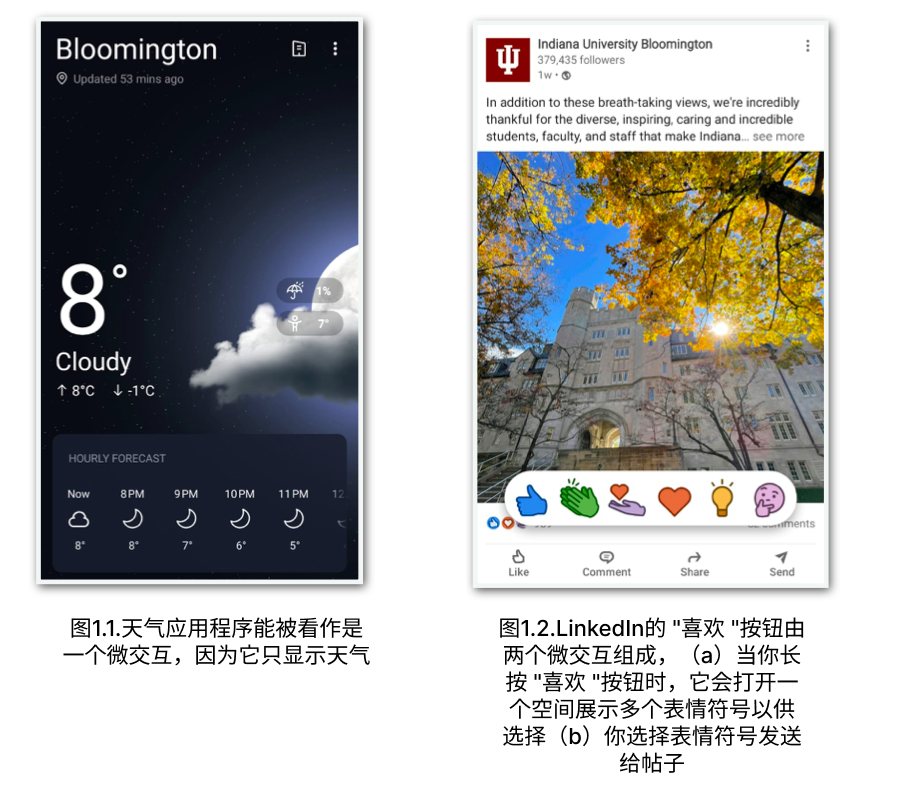
论文《开启移动微交互》(Ashbrook,2010)将微交互定义为“接触设备开始到完成的时间不超过4秒的互动”。而《微交互》一书(Saffer,2013)将其定义为:“微交互是围绕着单个用例的产品使用场景——它们有一个主要任务。”整个应用程序或产品可能只是一个微交互,例如,天气应用程序(图1.1)或烤面包机,因为它们只关注一件事。
图1.1 天气应用程序能被看作是一个微交互,因为它只显示天气。
图1.2 LinkedIn 的“喜欢”按钮由两个微交互组成,(a)当你长按“喜欢”按钮时,它会打开一个空间展示多个表情符号以供选择(b)你选择表情符号发送给帖子。
一个功能可以由多个微交互构成,例如LinkedIn的“喜欢”按钮(图1.2),人们可以对帖子发送不同的表情符号。因此,微交互是一个功能模块,或者是整个产品。与产品互动时,微交互也许能帮助用户了解做什么,如何做,后续是怎样。精心设计的微交互使产品变得直观,优化了产品的用户体验。
当微交互打造了与品牌产生共鸣的特殊体验时,它化身为了品牌标志。专业术语称之为“标志性时刻——产品或服务中给人留下持久而难忘印象的突出互动”(Janhagen, Leitch & Judelson, 2020)。
Facebook的“喜欢”按钮是它的标志性时刻。微交互并不仅仅局限于视觉,它们可以是声音、触觉、实体硬件或手势交互。Snapchat的通知作为产品的标志性时刻是因其独特的声音。同样地,iPhone有一个中心按钮作为苹果的标志,它有多个微交互方式。
微交互通常首选(Narvhus, J.M. 2016):
我们将在之后的章节中研究一些微交互案例。
在进入交互模型之前,我们将尝试研究心智和心智表征,以更好地理解人类如何与世界上的物体互动。(Newell & Card, 1985)文章谈到了三个不同的处理器:感知处理器、认知处理器和运动处理器是如何工作以理解周围世界。
认知处理器与长期记忆和工作记忆一起工作,从现有的知识中提取物体、感觉、行动等的表征,以理解来自知觉处理器的输入。一旦认知处理器完成处理,它就会向运动处理器发出信号,以特定方式对特定情况采取行动。心智表征是现实世界中事物如何运作的心智模型或理解。
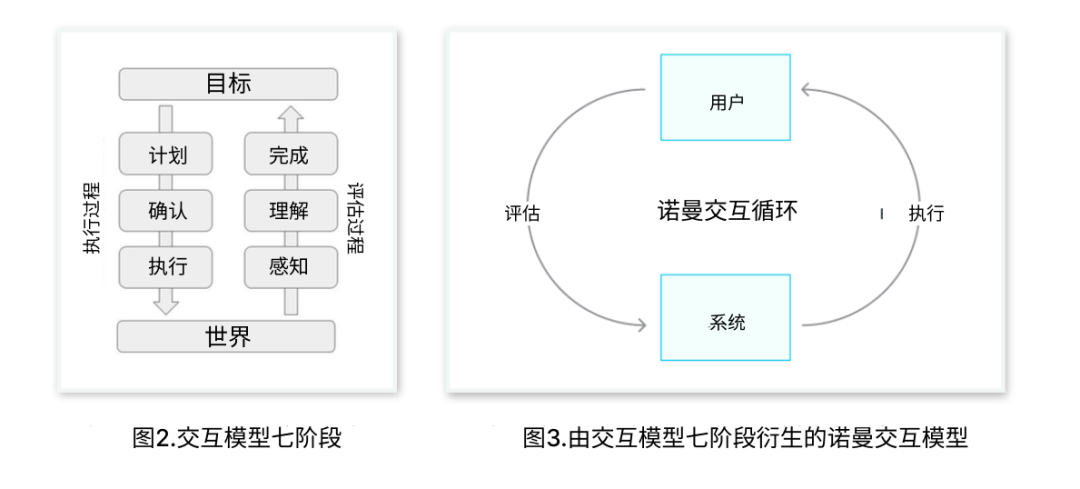
唐-诺曼的七个行为阶段(诺曼,2013)(图2)是一种更清晰的心智学形式,解释了人类如何与物体互动以实现目标。目标可能是打开一盏灯或在移动应用程序上进行在线交易。让我们把手机解锁的简单目标分解成七个行动阶段。

在这个循环的每个阶段,都有一个输入->处理->输出的过程。在宏观层面上,我们也在遵循同样的过程来达到我们的目标。我们可以从行动模型的七个阶段推导出互动周期(Norman, 2013)(图3)。
交互周期包括执行过程和评估过程,前者是行动所需信息差,后者是行动发生时各类情况所需理解的信息差。整体用户体验取决于交互过程中互动周期的每个部分。微交互的目标是消除差距,使产品变得直观。现在让我们看看微交互的基础结构,了解它们如何帮助消除信息差。
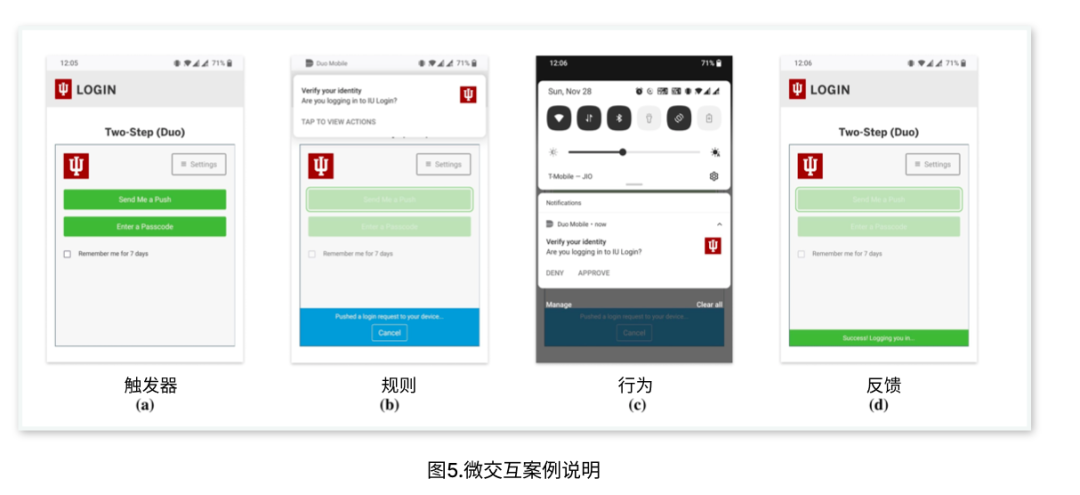
微交互之所以强大,不仅仅是因为它们的细微交互差别或迷你尺寸,还因为它们构建的方式。微交互的结构包括四个部分(图4)(Saffer,2013):开启微交互的触发器,决定微交互如何运作的规则,以及影响微互动的元规则——阐明规则、循环和模式的反馈。
触发器可以由用户触发,例如点击图标、填写表格等,触发器也可以由系统产生,例如低电量提示框,通知用户电池电量不足。

让我们以Duo应用中验证用户的微交互为例。

现在当我们解构微交互并理解其结构时,微交互的结构支持行动七阶段理论,最终帮助消除执行和评估之间的鸿沟。精心设计的触发器便于用户进行计划->指定->执行行动,精心设计的规则和反馈便于用户进行感知->解释->对比结果确认完成目标。我们将在下一节中谈论触发器、规则和反馈的设计,以了解微交互如何有效构建所需的用户体验。
我们回看心智部分,认知处理器不仅包含了不同事物如何工作的心智模型,并且随着我们在日常生活中对新物体的体验而不断地发展。从这些心智模型中,设计师可以创建概念模型。作为关于产品和功能运作的高级计划,概念模型一旦被建立就能被转化为行动模型的七个阶段,从而帮助我们创建对用户来说很直观的微交互。这是一种自下而上的方法,用于建立交互 -> 功能 -> 产品。
在上一节中,我们谈到了交互模型和微交互的结构,并探讨了它们如何携手使产品变得直观好用。现在我们将关注动态审美体验,以及微交互如何在产品的微观层面建立体验。
审美体验的韵律之舞有一个内在的、动态的结构。杜威指出了体验建立的相关过程,如累积、保存、紧张张力和预期,来指称体验的内部动态(McCarthy & Wright, 2004)。
完整的用户体验是这些动态的集合,它可以根据用户过往经验和知识认知而变化。过往经验和任何审美经验都取决于上下文:用户的过往和能力,人工制品的技术,以及互动发生的任一物理、社会空间(Petersen, Iversen, Krogh, & Ludvigsen, 2004)。当我们与物体/产品互动时,触觉、嗅觉、视觉和听觉都会唤起体验。
在过去的几十年里,设计师们一直在关注这些触发奇迹的交互。交互不应该仅仅是传达内容和完成任务,它应该引人思考,并鼓励人们以不同的方式思考变化。我们将展示一些唤起了不同审美体验的动态微交互案例。

1)积累:指伴随着体验时间展开的积聚。我认为谷歌支付作为微交互建立了用户体验,并包含非常优秀的展开界面和支付完成音效。
这个之所以判定为其微交互,是因为它只专注于一件事,而且建立了非常充实的体验。这个交互开始于点击支付端->选择银行卡->加载->支付完成(图6)。动画和音效带来了一步步徐徐展开的体验感受。
2)留存:指保留一些过往事物的趋势,不论体验还是内容。文本或信息的保存对优秀用户体验来说确实是必要的,毕竟这样能减少认知负担。在网站和应用程序上填写表格时,许多微交互都保留了之前的填写信息。
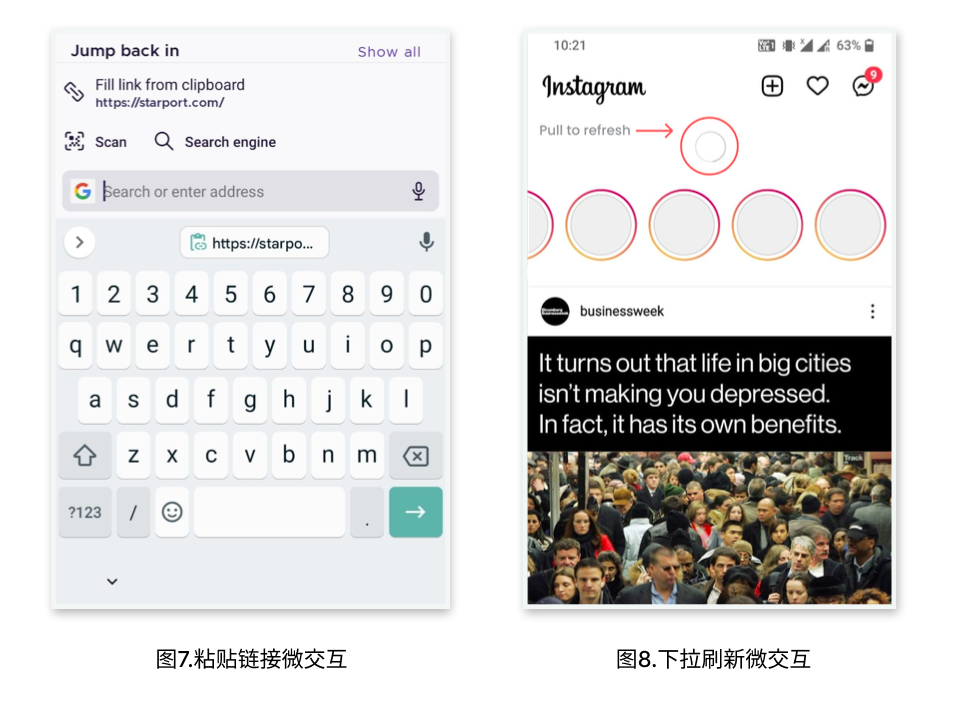
这类微交互的一个非常简单的例子是,当你复制一个链接并试图将其输入网络浏览器时,浏览器会显示直接粘贴链接的选项,甚至显示你复制的内容(图7)。我们在这此观察到与微交互的结构不同的是重点更多地放在了交互的反馈上,它传达的状态是:你复制的内容已保存,并可以用来搜索网页浏览器。这是一个展示了我们如何调整微交互侧重点来优化体验的优秀案例。
3)张力:指体验内和参与体验的人之间的关联。这是社交媒体和流媒体平台使用的一种技术,当用户期待在短时间内快速阅览内容时,用户不断下滑来反复触发刷新的微交互(图8.) 。微交互带给用户参与感以牢牢抓住其注意力。它带来的延迟满足,让用户在想快速浏览内容时耐心等待。
这个特殊的微交互的重点是方式:即在内容加载之前显示一个加载器。

4)预期:它包含两个时间阶段。第一阶段是用户在交互中开始期待,第二阶段是用户从交互中得到期望反馈。我想到的微交互是Google Pay India的刮刮卡奖励(图9)。
这个特殊的微交互为它在印度带来了巨大的成功。人们喜欢期待好事发生,即使期望没有发生。若是期望发生,那期待就是值得的。支付完成后,用户进入刮刮卡奖励界面,对刮奖产生期待,点击卡片进行刮奖。刮奖微交互的重点是动作的触发上,兼具有趣性和参与感,触发本来可以只是一个点击按钮,但他们设计了一个刮擦动作作为触发。
上文提到的各种例子可看出:通过调整微交互的元素来优化体验。微交互小而强的原因在于:它们是产品的差异化细节。好的微交互能让产品提升一个等级。
我们认识了精心设计的微交互在创造美好体验方面的力量,现在让我们来探讨一下,如果糟糕的微交互可能会引发什么问题。
我想到的案例是手机通知。并不是说通知很糟糕,而是它设计得如此之好,以至于它有违用户的意愿。通知是由系统发起的触发器,它仅显示部分信息来吸引用户点击。
每个人都会遇到这样的情况:明明只是想看看时间,但在看到通知时点击进入信息,无声无息之中半个小时就耗费了。这不仅仅耗费了时间,更严重的是人们在驾驶时也会分心看通知。
另一个案例是 Facebook 的著名的“喜欢”按钮。这个精心设计的微互动,是 Facebook 的标志,但没有人意识到一个微互动可以对人们的生活产生如此大的影响。近期 Instagram 停止显示帖子上的点赞数,因为它对用户行为产生了负面影响。上面的例子也显示出:小事情可以产生大影响。

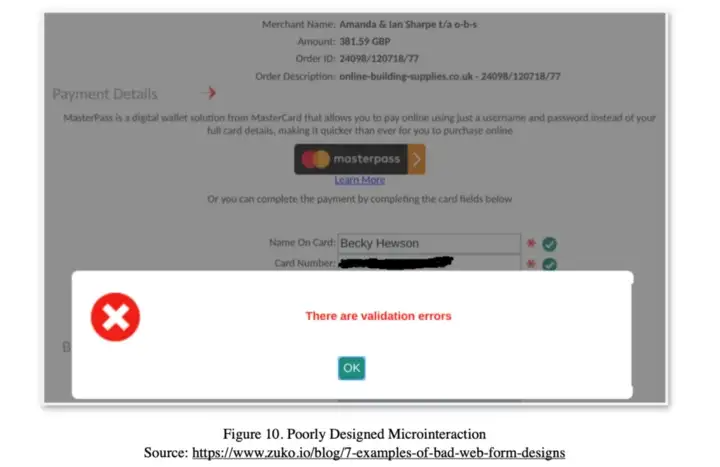
微交互也会令人讨厌,例如,在填写表单最后点击提交时,弹出一个对话框(图10),说表单填写中存在错误。这里的触发器是提交按钮,规则是显示一个对话框,反馈是静态文本——“有填写有误”。
这里的微交互形式是错误的,如果填写有误,提示应该在出错点附近。而且这里的反馈是糟糕的静态文本,对用户没有任何用处,因为它没有说明出错的位置和类型。因此,微交互的使用和场景真的很重要。
纵观全文,我们探讨了什么是微交互,以及如何创建符合交互模型的微交互来消除执行和评估之间的差距。接下来,我们研究了动态审美体验,以及我们如何在产品的微观层面上用微交互创造美好体验。
设计师有几种方法来创建微交互,方法一是自下而上思考,把一切都想得越小越好后,再建立功能。另一种方法是把整个产品看成是一个微交互,如果你想增加另一个功能,那么就把它看成是另一个只包含一个微交互的产品。
我相信谷歌支付是以这种方式创建的,因为它是从支付开始,且只专注于支付,后来才引入了奖励和其他内容。
微交互有助于建立一个品牌标志和提升用户体验。我们喜欢或者讨厌产品的根源正是细节。细节是向用户展示你以用户为中心并为用户着想的方法。这就是微小的事情会带来巨大差异的原因。
作者:三分设
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
很多情况下,用户选择一个产品的理由是有没有某个功能,但弃用的理由却常是产品好不好用。能否打造优质的B端用户体验,成了影响B端产品用户续约的一个关键因素。
(1)流程越短越好。 我们在上班、逛街的时候,倾向选择一条最短的路线,希望用最少的时间到达目的地。用户操作系统时也希望这样。
(2)整合功能场景。 某个功能由谁、在什么场景下操作,以及可能会遇到什么问题、需要什么关联功能来解决,如果功能点相互独立, 关联很少,会让用户用起来很不顺手,有种断层的感觉。
(3)有效指导异常。Saas 有一个特点是功能模块间会尽可能相互独立,基础数据的设置和业务上面的使用往往是在不同的功能模块内。这会导致B端用户在遇到空数据的情况下, 可能不知道该怎么操作。这时,需要要提示用户按具体步骤操作来顺利完成任务。
交互体验,对上承接了业务,对下承接了视觉。好的交互体验能让业务流程简捷,更关注用户习惯。 B端产品的交互和C端产品差异较大,C端常用的移动客户端屏幕小,可显示的内容较少,需要不停地跳转完成操作,但B端产品大多用电脑来操作,一页可显示的内容较多。所以做B端产品交互一般需要注意下面几点:
(1)少跳转。曾有用户反馈,说某个功能操作流程太长了,操作起来很麻烦。通过走查发现流程其实是没有问题的,不能再缩减流程了。通过可用性测试发现是因为跳转页面导致,用户在操作时去了另一个界面,然后再返回来,让用户在操作时感觉流程更长。于是就把页面跳转优化成了弹窗,弹窗里面操作完点击关闭即可, 改后用户觉得流程缩短了,操作效率更高了。
B 端产品能用弹窗的时候,不要跳转,哪怕弹窗里面加弹窗,只要不跳出这个页面,用户都会觉得没有阻断他的操作。虽然,从交互的角度讲,弹窗里再加弹窗不符合规范,但在实用性面前是可以商榷的。
(2)少弹窗。 相比弹窗,在某些场景下,有更好的处理方式。比如,直接放页面上。 弹窗是点击按钮触发的,自动完成操作后关闭,或者用户手动关闭。虽然比跳转好,但比不上在页面上直接呈现高效。
页面上直接呈现是理想状态。但是往往因为内容太多,很多时候不得不隐藏起来。直接呈现对于页面的布局和设计都有极高的要求,原则是高频且重点的内容外露。
(3)交互形式统一。 整个系统里面的交互规则要保持一致,大到弹窗的出现形式是居中弹出还是右侧滑出,小到多选控件是不是一致。 在整个系统里面相同的业务都用同一个控件。虽然可能由于一些业务的特殊性, 需要对控件做个性化处理,但不要影响整体的一致性。
(1)信息清晰。 信息清晰不仅指信息结构的层次,还包括页面的内容,最好让用户一眼就能看到上面写了什么,有什么功能。有些设计师不喜欢加黑、大、粗的字, 觉得不够高级,而是根据自己的美感把字体设计为一些个性化字体,且字号不大。
很多时候B端用户的操作时间比C端用户长,他们需要长时间盯着页面,所以页面信息清晰就能减少他们的疲劳。
(2)信息紧凑。 当页面上想要呈现的内容较多时,设计师一定要压缩空间,使布局合理紧凑。
(3)少用图标。 有时候,设计师会使用图标来代替文字表达,并花大精力设计很好看的图标。图标的应用在C端产品中非常常见,一是为了节省空间,二是为了美观。但在B端产品中,大多数情况下,图标越少越好,有时文字的简写比图标来得直观易懂。图标过多用户需要使用很多遍才能记住每个按钮的含义。
B端产品设计需要非常重视用户体验。这直接影响到用户的工作效率,转而影响到软件的续约率。 为打造好的用户体验,我们通常从业务层面、交互层面、视觉层面来着手提升用户体验。 很多时候,有些好的交互方案会受到技术框架的限制,导致方案无法实施。
但是为了产品获得更好的用户体验,首要考虑的依然是用户的使用流畅度、易用性,而不是实现的复杂程度、系统现有框架的限制、现有规范的标准。 系统上的难点应当留给内部去解决,把最大的便利性留给用户。这样我们才能获得更好的产品口碑、更高的续约率、更大的市场。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com