对于我们设计师来说,尤其是现在 B 端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
错误提示
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。

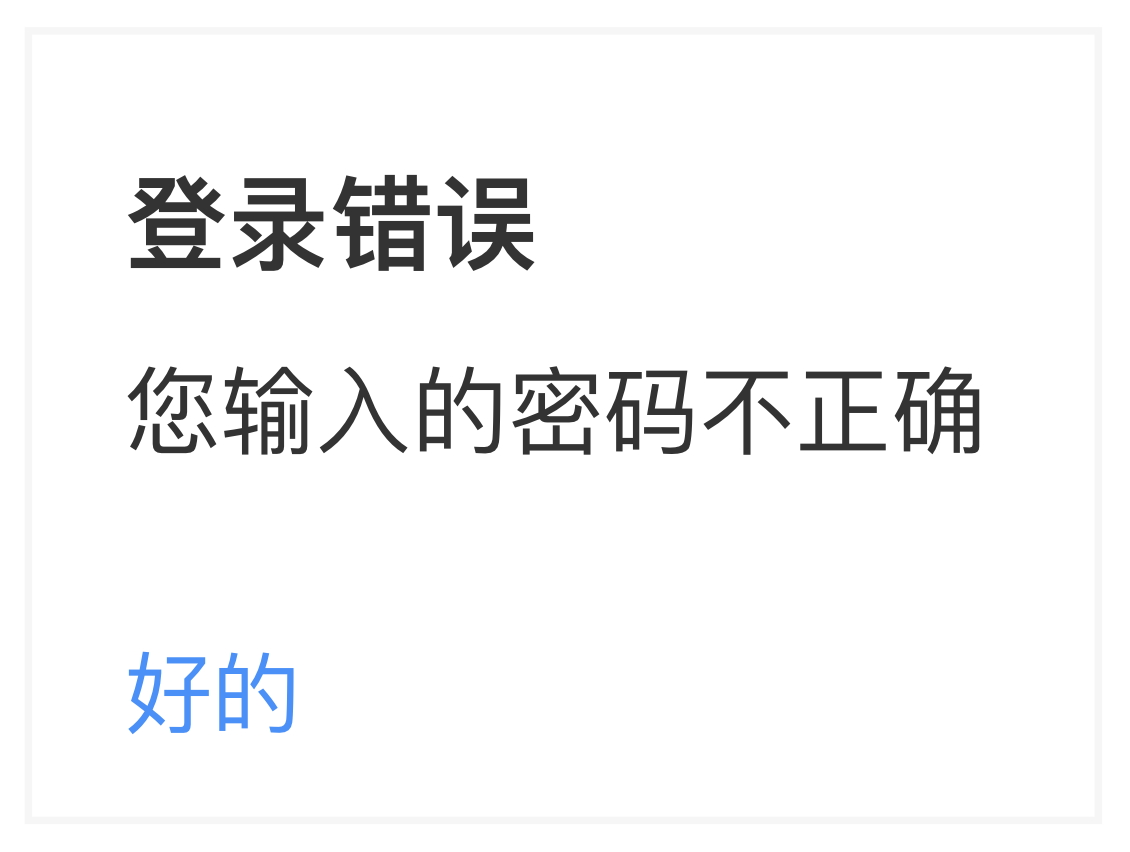
左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1. 什么时候告知用户发生了错误比较好?
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
内联/实时:在输入时或移开焦点后立即提供反馈;
提交后/客户端:当用户点击提交按钮之后;
服务器端:当请求发送到服务器后再返回反馈给用户。
这些方法中的每一种都有其优点和缺点。
2. 内联验证
一般来说,当表单非常短小时用内联验证,因为它允许在内存中的数据仍然最新时更正错误。

你可以用内联验证立即告诉用户哪里错了。
3. 提交后验证
另一方面,当表单很大且需要保持关注时,你希望帮助用户保持专注,而不是通过不断显示错误来打断他们。
4. 服务器端验证
服务器端验证是最不友好的方式,但却为网站提供了很高的稳定性。当需要二次检查用户的数据时,这种方法最有效。
5. 如何提示用户错误?
错误提示告诉用户他们做错了,但是他们究竟做错了什么,要如何修复它?很显然,清楚地说明错误,而不仅仅是显示 Error:90803,对用户有很大帮助。
6. 使用积极语言而不是消极语言
错误提示措辞要使用积极语言而不是消极语言。例如,如果用户遗漏了一个字段,与其说”该字段不应该是空的“,不如说”请填写此字段“。当使用积极语言时,用户不会因为一个错误而受到责备,这能减少用户的焦虑感,减少流失。
7. 必要时提供帮助
在某些情况下,用户无法自己修复错误,他需要额外的帮助。例如,当用户无法登录时,大多数应用只提供找回密码,而没有找回用户名。但事实上,用户名和密码都可能会忘记。因此,在这种情况下,尝试提供所有必要的操作和信息资源来帮助用户解决问题。
标签是表单可用性最关键的组成部分。如果标签不清晰,那么其他元素就算把可用性做得再好也没意义。所以,不要让用户来猜测这里面到底要填什么内容。

用不要用一些模棱两可的词,比如‘数字’可能会让人感到困惑,一定要明确意思。
1. 将标签放在输入字段的顶部
许多研究表明,将标签放置在输入字段的顶部可以帮助用户更快地填写表单,因为它允许用户遵循一条垂直线而不是 Z 模式。但是,如果它占用太多的垂直空间,您也可以使用浮动标签。因此,如果你希望用户更快地填充表单,请将他们放置在字段的顶部。

将标签放置在字段的顶部和使用浮动标签,这两种方式都很有效
2. 将标签放在输入字段的左侧
另一方面,当你询问用户比较复杂的问题,用户需要更多时间思考问题答案的时候,研究表明将标签放在输入框的左侧会比较好。

3. 标签应该是可见的,无论什么输入状态
无论你用什么方式,确保当用户填完内容后,标签是可见的。因为,当用户需要再次确认表单内容的时候,他们不用删除填好的数据来查看系统需要他们填什么。
4. 减少不必要的输入项
要填的表单越多,用户就不愿意填完它。所以尽可能地为用户减少不必要的输入项。如果实在做不到,可以将必填和非必填的字段区分开,减少用户的负担。
5. 可见性
不管状态如何,字段都应该是清晰可辨的。此外,活动字段和非活动字段之间的区别应该要明显。

用输入字段应该有高对比度,在所有状态下都是可见的
6. 自动激活 PC 端表单的第一个字段
自动激活表单的第一个字段,这可以提高处理效率,避免用户额外点击。
7. 帮用户预先填好
在某些情况下,你可以帮用户预先填好字段。例如,可以很容易地检测到邮政编码,或者某些数值可能是频繁的。在这些情况下,为用户填充字段。
8. 格式
含有大量小数的数字很难读懂。因此,当要求较大的数字时,需要考虑添加格式以支持可读性。例如,在询问卡号时,使用自动格式化:读取 5678-9876-9738-8394 比读取 5678987697388394 容易得多。
此外,当请求需要特定格式化数据时,要包含一个实例,让用户准确理解要填什么。

输入字段的大小应该与他预期的数据大小相对应
10. 为桌面系统设计灵活的表单
在键盘和鼠标之间切换很烦人。在理想的情况下,用户应该只使用一种媒介来填写表单,但有时,这是不可能实现的。因此,如果用户需要多种媒介来填写表单,至少要尽量减少切换。为此,将需要同一种工具的输入组合在一起。
另外,当创建一个网页表单时,要确保用户可以只使用键盘来浏览表单——使用TAB和方向键。
11. 为移动端系统设计灵活的表单
当在移动设备上时,将你显示的键盘与用户必须输入的数据相匹配。我们经常看到需要数字键盘的输入可以很好地实现这一点,但几乎很少有 APP 显示支持输入电子邮件地址的键盘。

输支持通过显示正确的键盘输入电子邮件
下拉框的使用比单选按钮更有挑战性,因为它需要额外的点击来打开它们。此外,用户无法提前看到选项,这可能会让他们感到困惑。因此,如果你只有少量的选项,使用单选按钮。如果选项的数量超过 4 个,下拉菜单的效果会更好。
1. 复选框
通过勾选复选框,用户应该是同意某些内容。我的意思是,他们应该说,“是的,我想要这个”,而不是,“是的,我不想要这个”。不幸的是,我经常看到有误导性的复选框试图在创建账户时欺骗人们订阅他们的产品。当你不想订阅他们的通讯时,你又必须勾选复选框,像这样的伎俩对信誉是不合适的,所以不要动心使用它们。

通过勾选复选框,用户应该同意某些内容,而不是确认他们不同意。
一个结构充分的表单就像一个与用户的良好对话。所以记住这一点,仔细规划结构。
1. 从简单的问题开始
从简单的问题开始,从用户已经很清楚知道答案的问题开始,像名字、邮件这类。然后再循序渐进问稍微复杂的问题,像账户信息之类的。
首先,一个很自然的顺序,当你第一次见某些人的时候,你会找一些比较好切入的问题,比如叫什么名字啊之类的。其次,当用户已经填了一些字段之后,那么之后会增加他填完表单的机会。
2. 创建逻辑信息块
将不相关的信息按逻辑分组。例如,你可以将结帐表单分为“个人信息”和“帐户信息”组,将信息分组可以帮助用户一次只考虑一个主题。

通过对相关信息进行分组,使表单可被快速扫描
3. 单步 VS 多步表单
当你有很多问题要问的时候,你可能想知道哪一个最有效:单步流程还是多步流程。一般来说,单步表单的转化率更高,因为它看起来更小,而且不会劝退用户。如果你询问基本信息并希望用户快速填写表单,单步表单就非常不错。
当用户被要求必须填写更多复杂信息时,多步表单会更好。为了帮助用户在进行多步骤填写时不至于失去耐心,可以给到进度条,提示还剩多少步。
4. 单列 vs 多列布局
一般来说,用单列布局会更好,因为可以帮助用户更好地扫描,也可以尽量减少用户遗漏填写。
但当用户多次填写同一个表单时,他们更喜欢多列表单,因为这样不会浪费时间滚动。一般来说,在 B 端应用中这种多列表单会比较合适。
设计可用的按钮对提高转化率至关重要。如果按钮上的文字内容比较模糊,会容易劝退新手用户。

根据用户按下按钮会发生什么来命名按钮
1. 提高用户的容错率
对于更复杂的表单来说,按钮最重要的一点是,应该有提交和取消表单的单一方法。用户应该至少有补救的机会。举个例子,如果用户点了在线帮助时,他已经填好的数据不应该被丢失。或者,如果用户由于意外点击了按钮,请求不应该被提交。
2. 主要按钮和次要按钮应该很容易区分
为了避免点击错误的按钮,用户应该能比较容易地区分主要和次要按钮。另外,最好不要只依赖颜色,样式上最好有比较大的差异。

让主要和次要的按钮样式上有比较大的区分度
3. 正确的标签按钮
按功能明确地标注按钮。例如,如果按一个按钮可以创建一个账户,在按钮上的文案叫”创建账户”要好过“提交”。
当用户打开表单时,他首先肯定是想要填完它的。尝试帮助他们而不是用糟糕的设计给他们设置障碍。
不幸的是,这里面提到的许多错误,并不需要多么高级的技巧,而是因为设计没有同理心。仔细思考你的设计流程,检查是否能让所有内容对不同背景和专业知识的人都是清晰的。
通常来说,一般要达到以下目的,大多数指导原则都来自这些规则:
用户应该只输入一次数据
用户应该填尽可能少的信息
用户应该只需要记住少量的信息
用户检查和恢复错误内容应该要很容易
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:nanaOMO 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
译者推荐 | 著名的诺贝尔奖获得者赫伯特·西蒙在对当今经济发展趋势进行预测时也指出:“随着信息的发展,有价值的不是信息,而是注意力。”
在互联网中,设计师多是处在执行层。通常我们会去追寻做这个项目的原因和目标,那对于整个互联网时代,设计师如何通过设计手段紧紧抓牢人类最有限却最有价值的注意力呢?这篇文章就是一个向导,帮助你找到方向。

摘要:电子产品正在争夺用户有限的注意力。现代经济学越来越关注人类的注意力以及产品如何吸引用户的关注。
注意力是数字时代最有价值的资源之一。在人类主要历史进程中,获得的信息是有限的。几个世纪以前很多人不识字,教育是一种奢侈。如今我们可以大规模获取信息。任何有互联网连接的人都可以获取事实、文学和艺术(通常是免费的)。我们面对的是丰富的信息,但我们的大脑处理信息能力和以前一样。每天仍然只有24小时。今天,注意力成为了限制因素,而不再是信息。
在深入讨论注意力经济之前,我们首先需要把注意力的定义阐明清楚。注意力的正式心理学定义和大多数人对注意力概念的看法是重叠的。
注意力:选择性地专注于我们目前正在感知的一些刺激,而忽略来自环境的其他刺激。
在平常的话中,我们经常说“请注意”。这个表达意味着注意力的两个重要特征:有限的注意力和有价值的注意力。当我们“关注”一件事,我们会消耗精神资源的预算,相应的我们会减少消耗在其他地方的注意力。关于人类注意力的理论都认为注意力的能力是有限的。心理学家兼经济学家 Herbert A. Simon 将注意力描述为人类思想中的“瓶颈”。他也提到“丰富的信息造成了注意力不能集中”。一心多用的自负是一种谣言:人们不能同时一心多用。比如,人们可能会在看电视时拿出手机,但是如果他们将注意力转移到手机上,他们就会错过电视节目中发生的一些情节。
注意力是我们个人的宝贵资源。这个资源同样受到商业、政治运动、非营利组织、还有无数其他组织的重视,他们都在试图吸引我们去花钱或者花费时间。在1997年,Michael H. Goldhaber 写道,全球经济正在从物质经济转为基于人类注意力的经济。例如很多在线服务是免费提供的,但在注意力经济中,注意力经济是资源更是一种货币:用户用他们的注意力为服务付费。今天,注意力经济的动力促使企业吸引用户在应用程序和网站上花越来越多的时间。创建网站和应用程序的设计师明白,他们的产品是在竞争激烈的市场中争夺有限的用户注意力资源。吸引注意力的目标导致了很多不同设计趋势的普及,例如:


在我们最新的语音助手研究中,我们发现当用户在开车,亦或是他们的手或眼镜很忙碌的时候,经常用到手机语音助手的功能。一个常见的抱怨是,Siri 或者谷歌助手在手机屏幕上显示结果而不是大声读出内容。比如,即使是简单而常见的问路任务,也可能要求司机将注意力分散在屏幕信息和道路之间。

配文:在 iPhone 上问 Siri 得到的查询结果是展示在屏幕上的,用户需要将注意力分散到任务和屏幕的信息上。
同样,智能手机用户的注意力也经常被当前使用的应用程序、网站、电视节目或其他外部刺激所分散。这就是为什么手机上的会话往往比在台式机上的会话短:中断的可能性很高。
为了理解一个设计是否超出了用户的注意能力,需要在上下文中进行研究。实地研究、日记研究和访谈都可以用来了解人们在现实生活中是如何使用该系统的。
许多用户都知道网站和应用程序在努力吸引他们的注意力。在最近的可用性测试中,一个用户在 AllRecipes 网站上看一个关于“如何做煎饼”的视频,当这个视频播完后,网站会在自动播放列表中加入相关视频,我们的测试者没有发现暂停该视频的选项。在视频上出现的唯一选项是重新播放,或开始观看播放列表中下一个视频。

配文:AllRecipe 网站设计了自动播放视频列表,旨在保持用户对网站的关注
当播放列表在排队时,用户评论到“这似乎让我看电脑的时间比我实际需要的时间更长了”。播放列表在每一个食谱视频播放之前展示一个广告——该网站有明确的经济激励措施,可以将访问者的注意力集中在连续的视频上。一些用户对于无法控制花费在设备上的时间感到无助。数字产品的设计越来越吸引人,经常让用户上瘾。对父母来说,花太多时间在科技上的影响尤其令人担忧。吸引人眼球的设计可能会让年轻人养成习惯,当设备被拿走时,他们可能会经历“戒断”。有些用户会调整自身的行为。其中一些调整是有意识并采取了行动的,以限制在线时间。经过深思熟虑的调整包括设置上网时间限制、卸载某些应用程序或使用家长控制。用户还学会以微妙的方式保护他们的注意力。条幅盲目性(Banner blindness)是对大量信息做出反应而产生适应性反应的一个例子。条幅盲目性指的是当广告放在右边栏或页面顶部时,用户往往会忽略广告。这点就很好的说明了用户是如何适应大量信息的。用户也已经适应了移动设备上常见的通知轰炸:他们已经学会忽略其中的许多通知。在最近的一次可用性测试中,我看到一位女士在她的 iPhone 上浏览新的博客。当会话的第一个通知消失时,她向我道歉并问道:“你还用这个录音进行研究吗?”在我向她确保这不是个问题之后,她继续了这个测试任务。在整个会话期间,还有几个通知从这个用户的手机上发出,但没有一个通知打断她的思路。
我们根据目前观察到的未来预测,为注意力而设计的趋势将会继续演变。很多企业将会选择创造更多抓住用户注意力的广告。自动播放视频和不可跳过的广告几乎普遍不受用户欢迎,但它们将继续作为设计特色。在抢夺用户注意力的军备竞赛中,广告将会变得越来越身临其境。主流的社交媒体平台,如 Facebook、Instagram 和 Snap 都在测试增强现实广告。
一些企业将会持续研究形成习惯的设计,来吸引用户越来越多的关注他们。注意力经济拥有一个乐观的未来也是可能的:最近的发展为更公平的注意力经济带来了希望。越来越多的广告采用了分成收入模式,这使得用户可以用他们的注意力(观看广告)或金钱(保持他们的注意力)来支付。

配文:Spotify 允许用户在其广告赞助的服务上免费听音乐,如果用户希望避免令人分心的广告,他们可以直接为这项服务付费
一些企业已经回应了用户关于分散注意力设计的抱怨。Apple 最近更改了通知的设计,可以在 iPhone 上快速连续删除多条通知,还引入了屏幕时间统计功能,允许用户监控他们对点子设备的使用情况。
结论
数字经济的某些事实可能不会改变。在可预见的未来,广告将为一些免费内容提供资金,应用程序将争夺新用户的注意力,而人们的注意力仍然有限。但是,设计师在注意力经济中有一个选择:他们可以平衡业务需求——— 比如对新用户、广告收入和利润的需求——同时尊重用户的最大利益。
原文标题:The Attention Economy
原创作者:Lexie Kane
原文链接:https://www.nngroup.com/articles/attention-economy/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:三分设 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。

用户体验(用户使用产品,系统或服务过程中的主观感受)
用户在使用产品过程中建立起来的一种纯主观感受。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德.诺曼(Donald Norman)所提出和推广。对于一个界定明确的用户群体来讲,用户体验的共性是能够经由良好设计实验来认识到。用户体验并不是指一件产品本身如何工作的,更明确的是指“产品如何与外界发生联系并发生作用”,也就是人们如何‘接触’和‘使用’。无论什么产品,用户体验总是在细微之处,往往细节最能打动人心。用户体验通常要解决的是用户具体的使用场景,要兼顾视觉和功能两方面的因素,同时解决产品所面临的其他问题。

产品的逻辑简易程度对于用户体验是一个反向指标,产品越复杂用户体验会越发困难。往往产品后期更新迭代中,每新增一个特性,功能或者步骤,都会增加导致用户体验不顺畅或者失败的机会。用户体验的每一个流程,对开发者而言都要经过慎重的考虑和验证。实际上设计出一个最优的解决方案需要更多的时间和精力,往往不得不在各个方面作出妥协。但是一个以用户为中心的设计流程保证来这些妥协不是随机决定的。

为什么每个产品都在强调‘站在用户的角度,提升产品的用户体验’,因为优秀的用户体验就是商机,良好顺畅的用户体验会极大的提升用户转化率,增加用户的留存率。好的的用户体验主要体现在两种形式:“帮助人们工作更快”和“减少他们犯错几率”。牢记“以用户为中心的设计”在开发产品的每个流程都要把用户列入考虑的范围,每一个流程步骤都要代入用户的使用场景中体验,想用户所想。提供优质的用户体验是一个重要的,可持续,良性的竞争优势,用户体验形成用户对企业的整体形象,并以此来界定来与竞品的差异。

在产品的整个开发流程中都要考虑用户有可能采取每个步骤的可能性,并且理解整个流程中每一个步骤用户的期望值。
表现层:视觉设计,我们使用无论任何设备的产品最先看到的就是表现层,内容、功能和美学汇集到一起来产生一个最终设计呈现;
框架层:界面设计、导航设计和信息设计,框架层用于优化设计布局,以达到界面中元素的最大效果和效率;
结构层:交互设计和信息架构,相对于框架层更加抽象,框架是结构的具体表达方式,明确来元素应该出现在哪里;
范围层:功能规格和内容需求,结构层明确了产品的各种特性和功能最优的展示组合方式,这些内容构成了产品的范围层;
战略层:产品目标和用户需求,成功的用户体验,其基础是一个被明确表达的“战略”。知道企业与用户双方对产品期许和目标,有助于确立用户体验各方面战略的制定;

在五个层面应该是自下而上的建设,战略 — 范围 — 结构 — 框架 — 表现;不同的层面位置考虑的方向和侧重点是不一样的,随着层面的上升我们考虑的决策变得更加具体,并且涉及越来越精细的细节表现。每一个层面都是根据下面层面来决定的,每一个层面的决定都会影响上层的可用选择,表现层由框架层决定,框架层是建立在结构层的基础上,结构层是具有范围层,范围层是根据战略层制定的。

按照产品不同属性分为两大类:功能性产品/信息型产品;针对不同的类型将五要素细分展示,功能型产品更加关注的是任务,去思考用户如何完成这个过程,用户使用该产品完成一个或多个任务的工具;信息型产品关注的则为信息,产品应该提供哪些信息,并且方便用户快速寻找,理解,创建一个富信息的用户体验;这种把用户体验划分为各个模块和层面的模式,更有利于我们去考虑用户体验中可能出现的麻烦。所有处在同一层面的要素都会决定最终的用户体验效果。

优秀的用户体验基础是要有明确的“战略”立意,知道企业和用户对产品的期许和目标,才能更好的促进用户体验各方面的完善和优化。我们要用过产品获得什么?用户通过产品可用得到什么?回答这两个问题有助于我们更好的明确产品目标和用户需求,结合两者我们组成战略层。

产品目标:目标的制定切记不要太过具体或太宽泛我们需要在这之间找出一个平衡点,为了更好的用户体验我们需要保证所作出的决策都不是头脑发热拍脑门定出来的,每一个决策,都应该建立在我们确切了解他所带来的联动影响效果。明确的定义出成功的条件而不是定义成功的路径,有时候跑的慢一定不一定就是落后者。既然是赛跑肯定会有终点有结果的产出,我们要明确“成功的标准”制定可追踪的指标,成功的标准不仅仅影响各阶段的决策,也是衡量用户体验工作的具体依据,埋点数据采集,上线后的客户流存率,转化率,新用户的增长率,老客户的使用反馈等等。对驱动用户体验的决策而言有意义的成功标准,一定是可用明确与用户行为绑定的标准,而这些用户行为一定是可以通过设计来影响的。

用户需求:明确正确的用户需求是复杂不易的,因为用户群体存在很大差异性,确定大致目标用户后我们还需要精细化的区分,将用户分成较小的,有共同特性的以此来助力我们更好的明确用户需求,通过不同的角色群体使用产品来分析他们的需求。在针对用户需求研究时我们还可以使用一些市场调研(将你想要的信息通过具体,有效的公式化问题,让用户提交你正确的答案);现场调查(完整的,有效且全面的方法,了解与产品使用生活场景最匹配的用户行为);创建人物角色(模拟真实用户使用场景更加贴近用户,再产品思考中和用户更感同身受)。战略应该是用户体验中的起点,但并不意味着项目开始之前战略就完全确定下来,它是可以在整个工作中演变和改进的。

当我们明确了解战略层后,我们就知道产品应该为用户提供什么功能和服务,这些也就逐步演变为范围层。我们要做两个事情来定义范围层 —过程和产品。过程的意义在于当产品还在一个雏形时,可以带动我们去思考流程中可能存在的问题,功能实现的优先级;产品的意义在于明确最终产出的结果,团队有明确的目标。在这其中文档的输出是必不可少的,有计划性说明性的文档输出可以让我们的工作更加有条不紊的推进下去。我们可以从战略层抽象出来 — “我们为什么要开发这个产品?”转而到范围层变为 — “我们要开发的是什么?”在软件开发过程中,范围层确定的是全部功能需求和功能规格。

功能规格:功能规格说明不需要包含产品的每个细节,只需要包含在设计或开发过程中可能出现混淆的功能定义。同时功能规格说明也不需要展望产品未来理想状态,只需要记录在创建产品时确定下来的决议。换句话说,文档不能解决问题,但是定义可以,我们需要不是文档多么详细厚重,而是要足够的清晰和准确。功能说明要明确具体避免主观语气,避免出现歧义,尽可能用量化的可检验的标准来定义功能有助于我们的验收。

内容需求:很多时候我们说到的内容指的是文本。但是图像,音频和视频有时候比文字还要重要。这些不同类型的内容结合到一起,相互协作去满足某一个需求。内容特性想要达到的规模,将对你所做的用户体验产生极大的影响,内容需求应该提供每一种特性规模的大致预估,以便在设计过程中作出最为明智的决策。尽可能早的确定某个人来负责每一个内容元素也是非常重要的,避免后期开发实现达不到我们预期的效果。内容清单的输出也是重要的,究其原因这样团队中的每个人都会清楚知道自己负责的哪些部分,明确责任,提高协同效率。

学会确定需求优先级,了解“不需要做什么”也就意味的我们知道哪些是必须要“马上去做的”,把那些需求点梳理出来,找到一种适宜的方式,让它们符合你长期的规划,这才是真正的价值所在。确定具体,系统的发展要求,并将任何不符合这些要求的想法作为潜在未来功能的囤积,只有通过这种更慎重的途径,才可以真正的管理起整个项目过程。

在罗列出项目需求优先级,梳理出大致的流程,我们对于产品将会包括什么主要内容已经有了清晰的构想。然而,这些需求没有进行全面的整合还是碎片化的存在。而结构层要做的就是整合这些创建一个概念性的结构。结构层适当的将我们关注点从抽象的决策和范围问题,转移到更能影响最后的用户体验具体因素。但是这里的交互设计和信息架构所产出的东西大部分还是概念性的内容。这两项内容并不完全是技术,它要求开发者要有共情能力去理解用户,理解用户行为操作习惯,使用场景,思考方式等。将了解的这些知识代入我们开发过程中,这样会使那些不得不使用我们产品的用户带来更好的用户体验。

交互设计:关注于影响用户执行和完成任务的元素,即关注用户所有操作,同时定义“系统如何配合与响应”这些用户行为。任何一个交互设计的项目都有很大部分牵涉处理“用户错误”当用户发生错误时产品要给出什么提示,并且对于错误发生时,如何防止用户再次发生错误?第一个也是最好的防止错误的方法,就是将产品设计为不可能犯错的。第二个避免错误的方法就是使错误难以发生,即使一些错误发生,产品也应该帮助用户改正错误。有效的错误信息和容易自我解释的界面可以在错误发生之后帮用户纠正。当用户完成一些操作后无法纠正的错误,产品就该提供从错误中恢复的方式。对于那些不可恢复撤销的错误,提供大量警告就是产品唯一可以预防的方法。
信息框架:研究人们如何认知信息的过程,对于产品而言信息架构关注的就是呈现给用户信息是否合理并却具有意义。在以内容为主的网站上,信息架构主要工作就是设计组织分类和导航的结构,让用户可以高效率,有效的浏览网站的内容。信息框架与信息检索和分类体系密布可分,针对分类体系我们可以从上到下或从下到上这两种方法来建立。

从上到下的信息架构从战略层考虑,先从最广泛的,有可能满足决策目标的内容与功能开始进行分类,然后再依据逻辑细分出次级分类;从下到上根据对“内容和功能需求分析”而来,从已有的资料开始,先把他们分为最低级别的分类,然后再归纳到高一级分类,从而逐步构建出反应我们产品目标和用户需求的结构。这两种方法各有弊端,从下而上容易将内容的重要细节忽略,从下而上使架构过于精准的反应内容,对于后期的维护变动不是很灵活。因此我们要尽可能的从两种方式中寻找一个平衡点。一个高效结构的优点就是具备“容纳成长和适用变动”的能力。一个适应性强的信息架构体系,既可以把新内容作为现有结构的一部分容纳进来也可以当成一个新的部分加入。

在充满概念型的结构层牵引出大量需求后,这些需求都是来自我们战略目标的需求。在框架层我们要更进一步的提炼这些需求结构,确定详细的界面外观,导航和信息设计,这样才能使结构变得更加丰满。框架层需要处理更为细节问题,在结构层我们建立了一个框架和交互设计。在框架层我们关注点就是界面的元素以及它们之间的关系。当我们提供用户做某些事情的能力是,属于界面设计;当我们提供用户去某个地方能力,则属于导航设计;当我们要传达想法给用户时,那就是信息设计。

界面设计:成功的界面设计就是要让用户一眼就看到“最重要的东西”,而另一方面,不重要的东西,不应该被注意有时候则它们根本就没有出现在那。设计界面,平面最大的挑战之一就是弄清楚用户不关注的东西并减少他们的比重。将第一要表达的要素快速传递到用户。
导航设计:任何一个网站的导航设计必须同时完成三个目标:1.它必须要提供用户在网站的跳转方式;2.导航设计必须传达出这些元素和它们所包含内容的关系;3.导航设计必须传达出它的内容和用户当前浏览页之间的关系;这三个目标就是必须要纳入考虑的范围,清晰的告知用户“他们在哪里”以及“他们能去哪里”把用户当成是“傻瓜上帝”。

习惯和反射作用是我们与这个世界交互时的基础,我们在使用互联网产品这么多年的时间中,绝大部分的操作效果和下意识的操作方式已经被养成,所以要让你的界面与用户早养成的习惯保持一致是很重要的,界面要与它自身保持一致。这并不是说,每一个界面问题的解决方式都必须毫无条件的死守这些习惯。当某种不同的方式有明显的益处时,你反而应该尝试谨慎的违背一些习惯,到那时需要我们做的每一个决定都要有充分的,明确的理由。有效的使用比喻,就是减少用户在“理解和使用你的产品功能”是的猜忌,让用户第一眼就知道你的图标表达的是什么意思,要有强指示性质。

内容,功能和美学汇集的地方,完成其他四个层面的所有目标并同时满足用户的感官感受。在框架层,我们主要解决放置的事情;在界面设计考虑可交互的元素布局;导航设计考虑在产品引导用户移动元素安排;而信息设计考虑传达给用户的信息要素的排布;在向上就是表现层,我们这里要解决的就是弥补“产品框架层逻辑排布”的感知呈现问题。我们每一次经历最终都是由我们的感觉器官来进行的。在设计的过程中这是用户体验的最后一站:决定我们设计最后被哪些(视觉/听觉/嗅觉/触觉/味觉)感受器官受到呢?

嗅觉和味觉对于用户体验设计师是很少考虑的范围;触觉更多的用于工业设计领域,关注用户和产品之间的物理接触;听觉可以应用到不同类的产品中,如开机/新消息提示等;视觉:这是用户体验师最得心应手饿领域,几乎所有的产品都会涉及视觉设计。代替用“什么具有美感”来评估一个视觉设计方案,应该吧注意力集中在他们能否“良好运作”,对于那些上层决定的目标,设计能否赋能帮助企业更好的变现,设计的本质就是用合适的方式帮助用户/企业完成需求目标;

忠于眼睛评估一个产品视觉设计最简单的方式,就是你的视觉首先落在什么地方?哪个设计要素第一时间吸引注意力?它们对于战略目标是最需要表现的东西吗?用户第一时间接受的信息是你想要表达的吗?设计还是要把握4大基本原则:对比;重复;对齐;亲密性;

不管你的产品多复杂,用户体验都是一样的,创建良好的用户体验最重要的工作内容就是大量收集解决细微的问题。“成功的方法”和“注定失败的方法”归根究底就是:1.了解你正在试着去解决的问题;2.了解这些解决办法所造成的后果;必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验至关重要。

提成正确的问题,面对那些用户体验需要解决的纠缠不清的问题,要抱有一种正确心态,不要以“节约项目时间或金钱”名义对用户体验问题敷衍了事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:许小鹏 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这里指的页面之间的呼吸感,比如模块之间的间距,栅格的间距等,在2020年之前很多App在设计侧边栏的时候大多都是在留12px(1倍图)的间距,但是随着现在业务的不断拓展, 产品内可能会出现很多业务模块我们如果继续留12px就会造成没有张力。

随着ios15系统的到来,苹果设计系统也对页面进行了大间距、大留白的定义,因此我们未来设计时可以适当的加大页面的侧边距。

一般在页面首屏无任何操作时顶部都会具有标题,当用户进行操作时候,我们可以进行缩小或者隐藏,这样的话在交互过程中增加页面展示空间,并营造出呼吸感。

我们在改版或者优化页面时,都会卡片的角度,不同的度数能传达出不同的感觉,像直角卡片传递的感知正向为:严谨、沉稳、高级,反向:危险、尖锐,而圆角则传递出柔和、安全、轻量,不同的产品在定义风格时需要慎重考虑,这与后续的设计联动较大。
直角卡片风格适合金融理财、高端制造、珠宝方向等价值上较高的产品

而圆角卡片大多能兼顾很多产品风格,只需要调整圆角的大小,如餐饮、工具、教育等等,例如产品是针对的儿童圆角可以进行加大处理。

人是视觉动物,UI设计中的图像可以分为两种,照片和插图,在设计中我们可以尽可能的使用插图传达信息,插图的视觉效果大于纯文字和图标,并且插图的信息传达效率也大于文字。

动效可以在信息传达上更加直观,并且能够展示出产品页面之间的细节,一个好的动效在情感化上也可以触动人心,在设计的过程中如果可以添加动效,我还是建议使用一些微动画去表现,如加载、空状态等无聊的页面,就可以通过动效方式减少用户枯燥的感知。
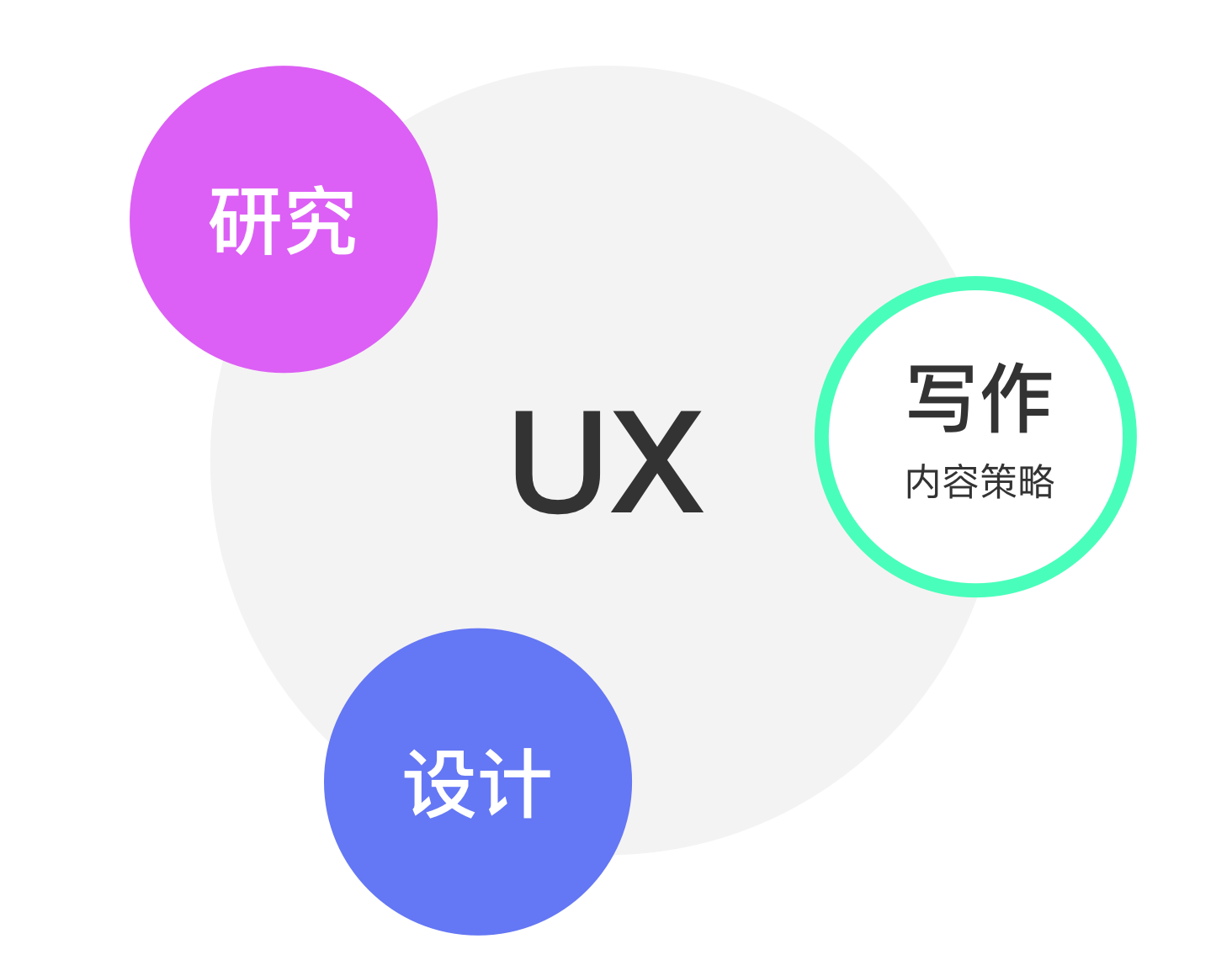
用户体验设计师经常需要兼职各个角色职责,除了线框图和原型制作之外,还有可能与团队一起研究、写作等问题。这样的例子不胜枚举,用户体验是一个不断发展的多学科领域,因此优秀的 UX 设计需要广泛的技能开发,UX写作位居榜首。

关注用户从内容开始,内容策略是所有产品信息的制作和开发。用户体验(UX)写作是该学科的专长,它专注于帮助用户用语言实现他们的目标。
语言帮助用户到达他们想去的地方,通过关注用户想要实现的目标,内容策略可以建立忠诚度和信任度。

UX设计师思考页面上的信息层次结构,然后,这将指导用户操作。UX与研究人员一起测试有关语言的假设并提供专业的见解。
当您拥有 UX 写作的基础,并参与品牌建设时,就会发生惊人的事情,用户体验写作可以让品牌茁壮成长。

通常在产品中,使用的词是软件操作,请用动词,它往往是句子中最有力的部分。它将与用户的某些操作有关,
保障用户使用中清楚,需要删除技术术语并将操作置于用户的上下文中。

简洁不仅意味着简短,还意味着简单高效。当我们写作时,需要查看我们的信息每个词语都有不同的工作。

以上是产品写作中的常见问题,在这里不需要标题。在系统接口中很常见,研发提供一种状态,我们通过这种状编写文案。我们应该确保内容优于设计,视觉效果与要表达的内容一致。尽量不要把信息塞进不适合的盒子(代码)里。

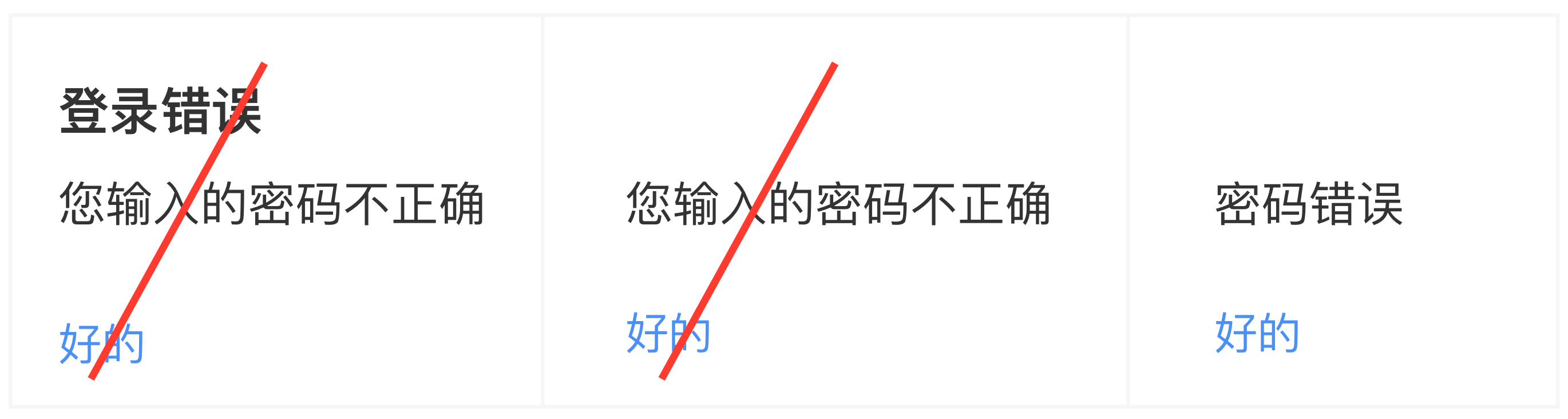
在这里,我们删除了标题。正如研究表明,大多数人不会阅读屏幕上出现的每个词语,用户倾向于扫描。他们的眼睛会遵循 F 形图案。阅读第一行,第二行,然后开始向下跳过页面,只捕捉每个句子的第一个或第二个词。出于这个原因,保持我们的文本不仅简洁而且前置。将重要概念放在首位,这样做是为了让人们在浏览页面时能看到那些重要的词。

这个原则永远适用,将最重要的文本放在前面,然后无情地编辑后面的内容。
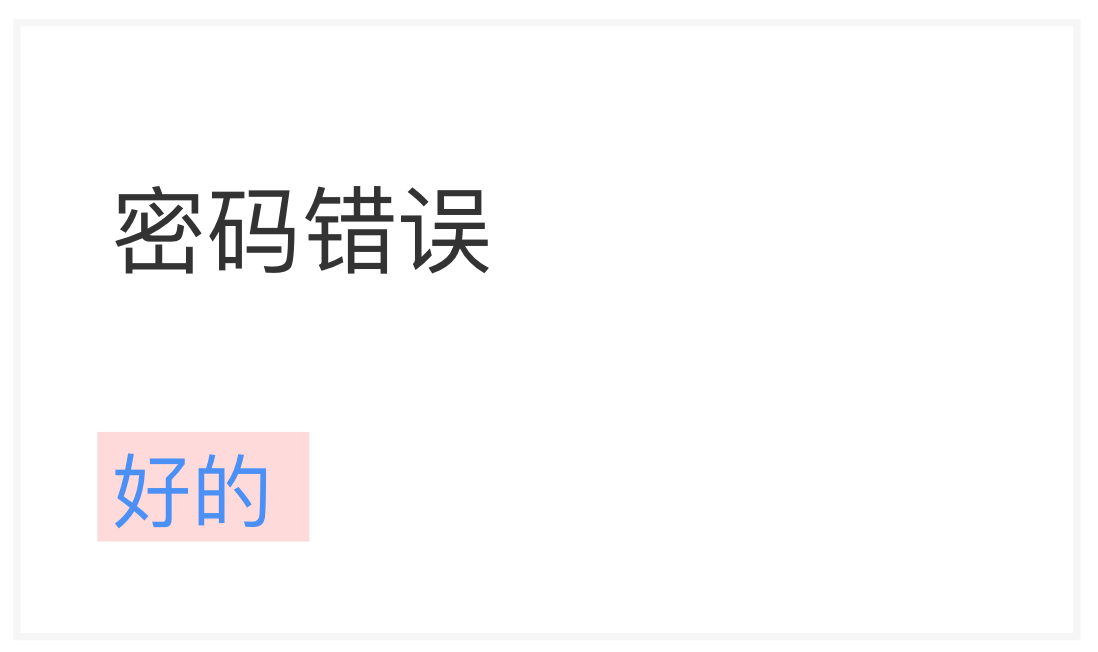
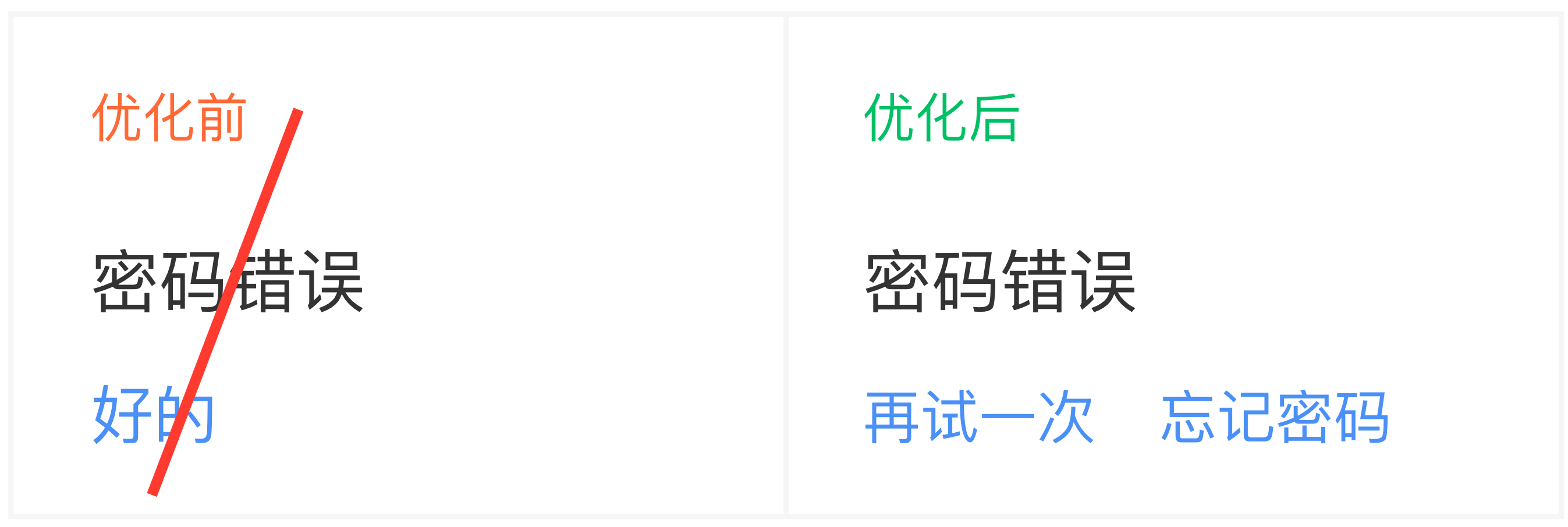
号召性用语 (CTA) 引导人们进行下一步,您希望引导用户到达他们想去的地方,号召性用语需要与用户想要做的事情产生共鸣,这里的“好的”不是一个好的行动号召。

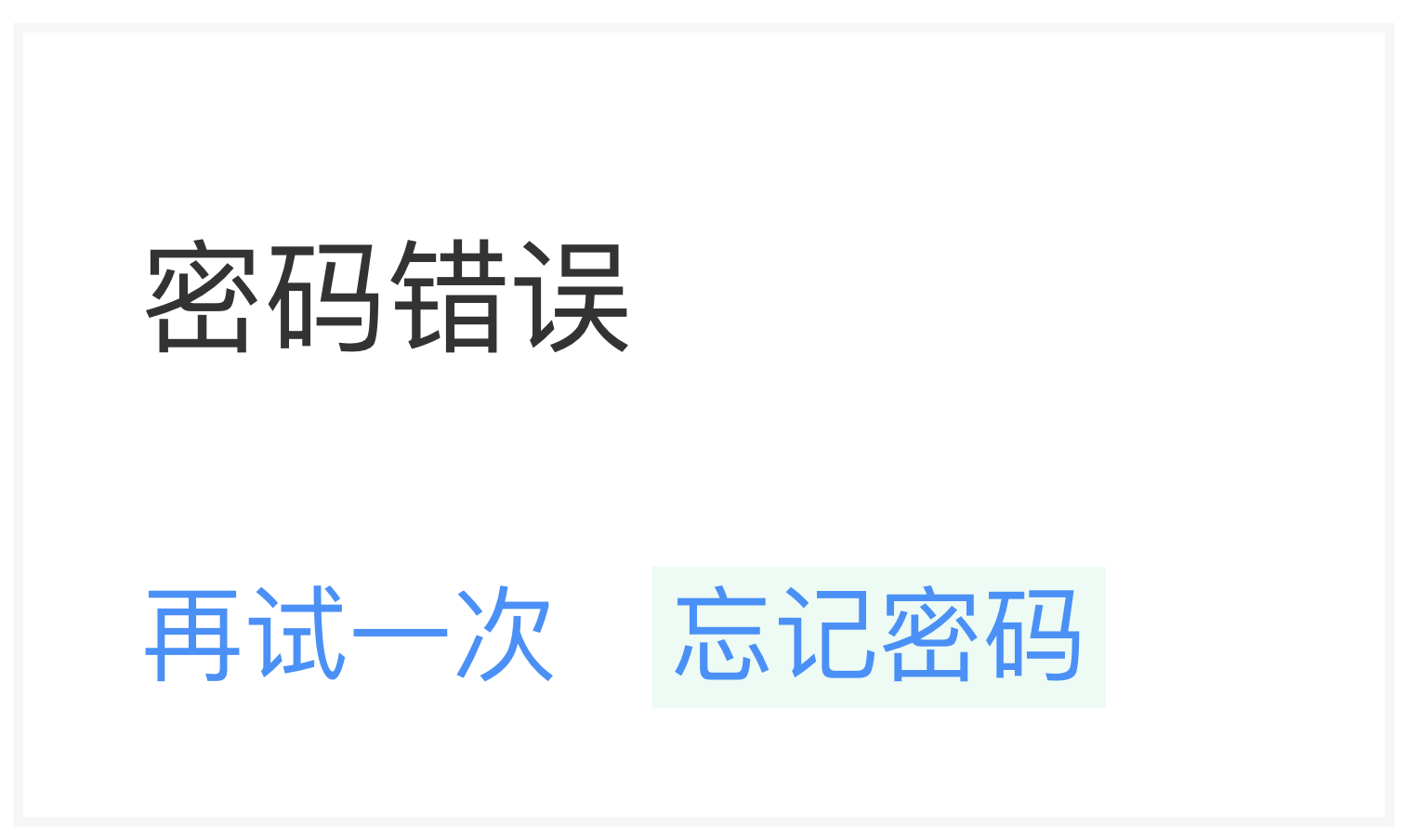
“再试一次”是一个不错的选择,这不是全部场景,如果用户忘记了密码,而唯一的按钮只有“再试一次”,用户可能会感到沮丧,我们需要给用户多一个选项「忘记密码」。

注意写作时需要结合使用场景,它可能需要提供的一些基本功能,但可以提升产品的用户体验。

如果您注意这三个原则,您将更好地与用户建立联系。

这三个原则并不总是协调一致的,他们之间有一种张力在互相竞争。

当我们使文本清规则时,文案仍然很长,而且不太好阅读。当我们使文本简洁规则时,它使文案更短,但可能牺牲一些清晰度为代价。最后,当我们使文本有用规则时,它变得更长且更不易阅读。
从一个品牌中,我们可以筛选出 3 或 4 个形容词,以及希望用户如何看待它。提取这些形容词,可以采用头脑风暴练习。
想象一下,如果要设计一个约会产品
您会在产品资料中加入什么词或信息?让它在众多产品中脱颖而出,是什么让用户觉得它最有趣?
是什么让用户想要点击并想要了解更多信息?
然后,您可以将这些品质提炼成描述性词语,这些将成为您的品牌原则。
Google Pay 的原则是:新鲜、善解人意、平易近人。

想想您在不同的环境或情绪中听到声音是什么样,这是语气。
声音和语气之间差异,是声音传播手段,语气是根据情况或内容而不断调整的。在一个产品中,就像在不同的情况下以不同的方式与用户交谈,语气的利用容易带用户进入情感化的设计。
例如:
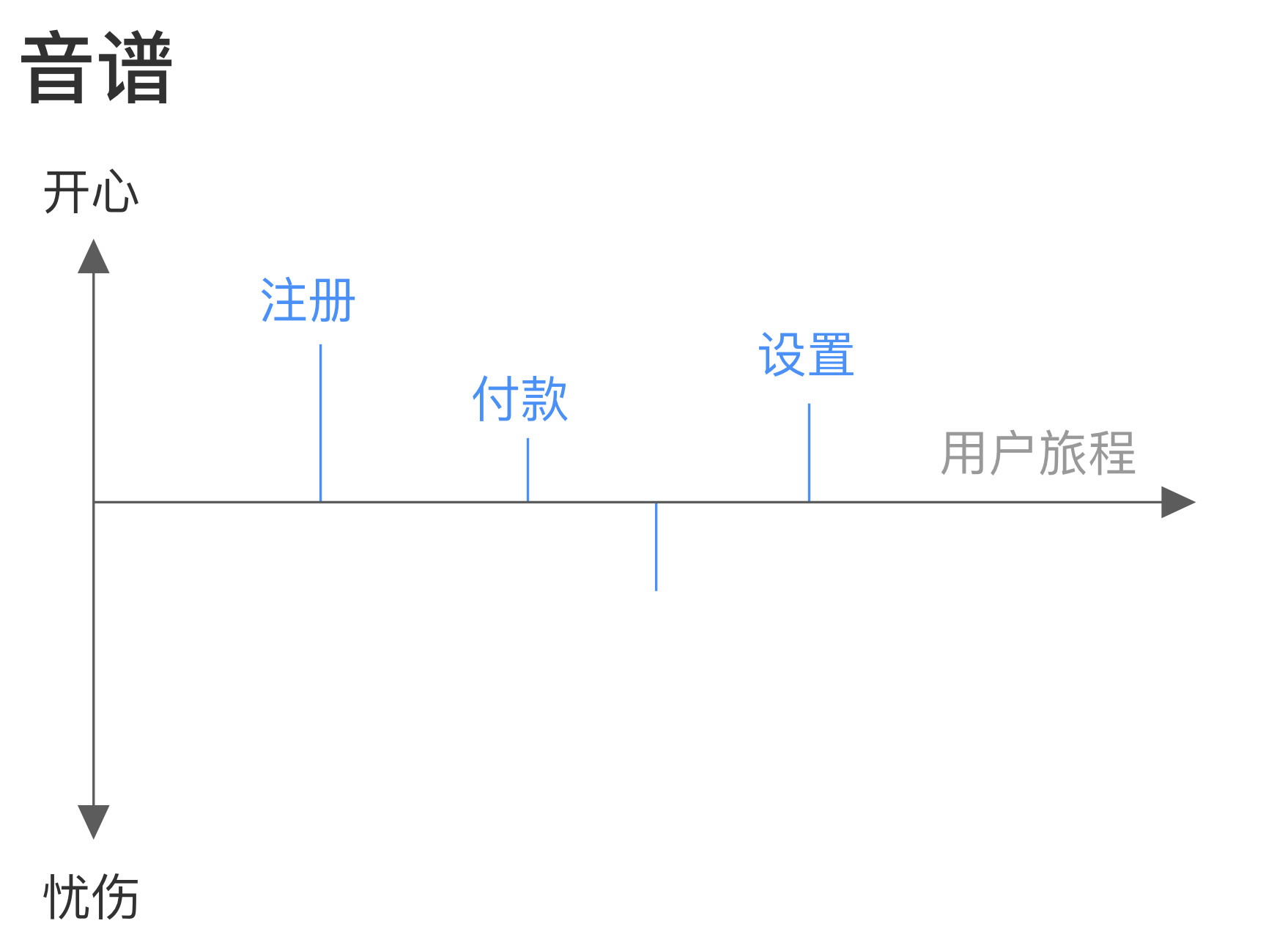
将不同的阶段映射到用户旅程中,可确保用户在整个产品体验中以一致的方式使用产品文案。
对于产品,您的文案写作可能从信息丰富到鼓舞人心或者幽默风趣。创建产品开端与终端后,您需要确定要映射的用户旅程中的哪些时刻,考虑用户体验中不同的里程碑或交互,如注册、引导、或错误提示之类。
为了帮助您确定这些将落在频谱中的哪个位置,您可以考虑:

现在,我们将前面讲的内容,融合在一起做一次UX 写作练习

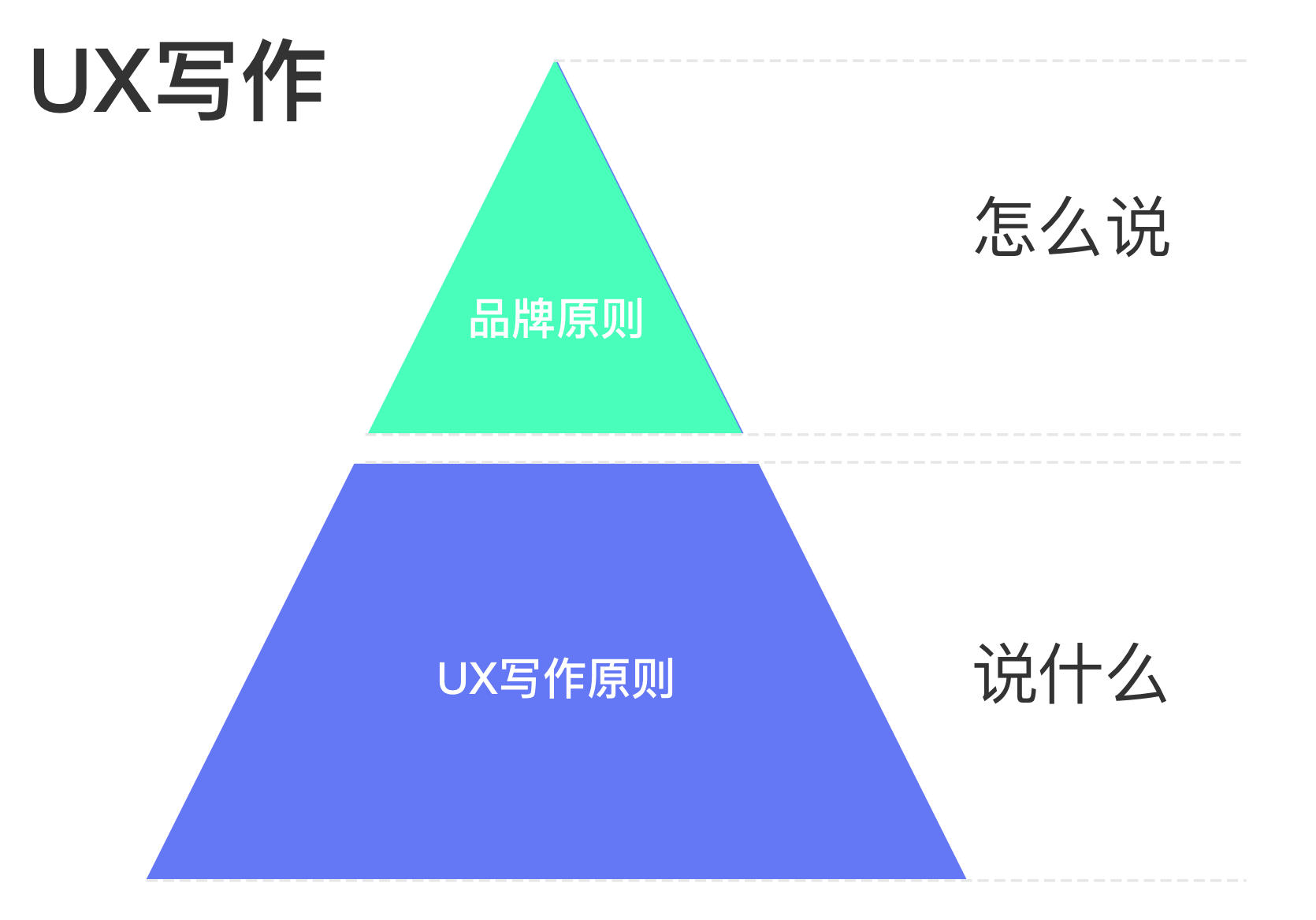
UX写作原则
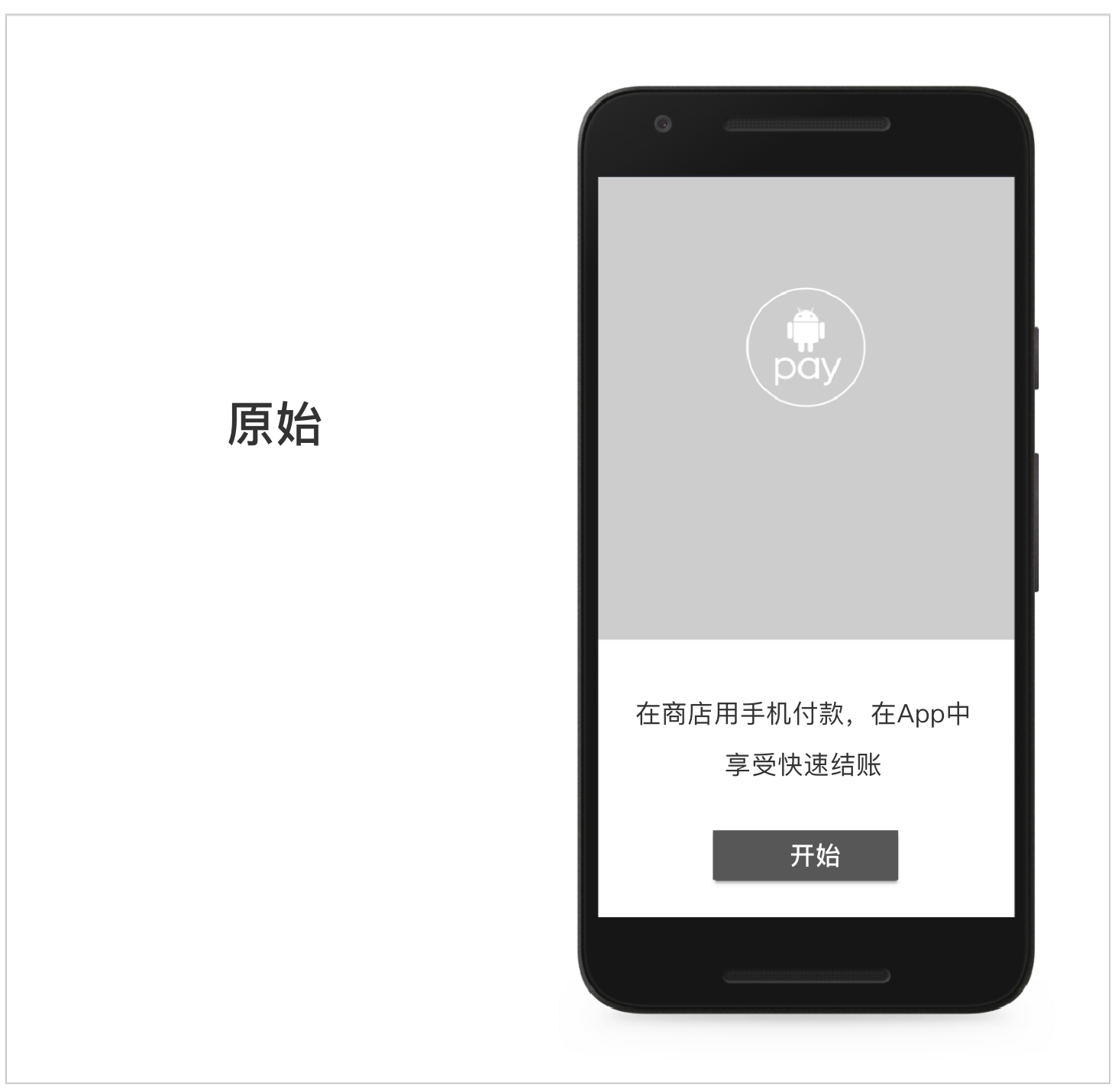
举个例子,第一次使用 Android Pay 时需要对用户说什么?
在流程开始时,从以下描述性内容开始:

思考良好的用户体验写作的三个原则,文本清晰有用,但并不简洁。让我们查看看哪些信息是必不可少的,哪些部分可以使用视觉效果?最后编辑为如下所示:

Google Pay 的原则是:新鲜、善解人意、平易近人。
文案已经清楚,简洁和有用,现在需要考虑语气词,还有就是“这段文字是否传达了品牌?”不多,感觉很一般。

因此,回到品牌原则,需要考虑如何让它更新鲜、更令人兴奋,因为这可能是用户的第一印象。
有了这份清单,您就可以让产品在语言上脱颖而出:
作者:唐小白92
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
行业对设计师的要求⼀直都在不断革新,只有「⼀技之⻓」的设计师已经很难满⾜⾏业需要,产品分析已经不仅仅是产品经理的工作内容,对于 UI 设计师来说,也是必备技能之一了,尤其是对于 B 端领域的设计师来说,更需要拓宽视野,思维前置。
那么,该如何去做产品分析呢?本文将从产品分析是什么,如何做两个方面来讲述,为大家提供思路,做真正落地的对设计有帮助的产品分析,提高自己理解业务、处理业务、解决问题的能力,体现出设计师的价值。


对于 B 端产品来说,它只有一个目标,就是解决问题,通过对问题的分析得出解决方案,而任何一个问题都不会只有一种解决方案,在权衡利弊后得出了最终的解决方案,产品就是解决方案的表现形式和实际载体。
从设计师的角度来说,产品分析通常是挖掘产品缺陷,优化产品体验,为产品迭代提供依据,比如:通过深度体验产品,挖掘产品的在功能、交互体验方面的不足,并通过分析制定产品优化方案。一款产品从浅至深拥有无数的可被挖掘的信息,这些信息本身是庞杂冗余无意义的,只有通过分类和清洗才能得到对人有意义的信息,本质上来说,产品分析就是在做信息分类和清洗的工作。

市场分析是对产品所在的市场进行宏观的竞争态势和市场规模的分析。市场分析主要包括行业背景、市场现状和商业模式三部分。可以看到,市场分析其实是从很宏观的一个角度来切入,更偏向于战略层内容,因此市场分析也是三者中距离设计师最远的一个概念。用通俗的话来说,市场分析最主要的目的就是分析产品是否赚钱。
广泛意义上说,竞品分析就是根据分析目的,找到切入角度,对竞争对手或市场进行客观分析,找到竞品或自己的优势与不足,为下一步决策提供科学依据,其实就是「知己知彼」的过程。对于设计师而言,竞品分析的目的更倾向于寻找解决方案,比如:通过竞品分析来寻找参考从而解决自己当前遇到的问题。

不同于 C 端,B 端往往有很坚固的行业壁垒,所涉及业务也非常难以理解,究其原因,来自以下两个方面:

B 端产品很多时候,都是在原有线下业务的基础上进行数字化。逻辑的复杂度本质上是来源于这个行业多年来积累的足够成熟的业务流程与规范,而这些东西没有办法速成,只能靠不断地积累来增进理解。
C 端产品的设计中,设计师大部分情况下都或多或少地就是用户本身,或者带有用户属性,比较容易产生同理心,去发现问题解决痛点。
而 B 端产品不是给普通用户使用的,是给特定群体使用的,这种特质就决定了设计师很难去真正地理解用户的处境,设计师最厉害的特质——同理心也很难派上用场。
有的设计师同学,一接到产品分析的任务,到手就是先去网上看看别人是怎么做的,然后按着人家的结构对自己的产品进行一通分析,其中不乏用到了「用户体验五要素」、「SWOT分析」等看起来高大上的方法论。
按这样做,产出的分析报告不能说错,但是最起码是不恰当的,对设计上的帮助微乎其微。其中有这样两个问题:

产品经理是产品的第一负责人,需要对产品的整个生命周期负责,说人话就是产品经理负责产品做什么不做什么,该什么时候做,而设计师关注的是产品的用户体验。产品是商业的代言人,而设计师是用户的代言人,二者本质上的不同,就决定了在做产品分析时关注点必然不同。如果按着产品经理的思路来做产品分析,得出大环境之类的太过于泛化的结论对设计没有什么实质性的帮助。

用户体验五要素,swot,等等这些高大上的方法论看起来非常有用,从多个维度把一款产品分析得非常清楚。可真实的情况时,往往新手设计师同学既不懂方法论的本质,也不懂使用场景,只是盲目地套用,导致产出的是一篇「八股文」一般的产品分析报告,过于全面但没有重点,什么都是点到为止,对自己理解业务和辅助设计没有实质性的帮助。
我认为,「方法论」本质上是经验主义,使用过去解决问题的方式来解决新的问题。在一定程度上,方法论是有用的,一些简单的问题,确实是有固定解法的,而且,解决问题也更快。但是在更难更特殊的场景下,方法论不再管用了。很多时候,问题表面上看起来一样,可是由于问题的背景不同,所以解法也是不一样的,这时候再采用方法论,就会产生思维固化,强行去套方法流程,得到的一定不是最正确的答案。

在确定了目标和分析重点之后,我们就可以开始进行分析产出产品分析报告了,在这里我整理了几个撰写时的原则供大家参考:

第一点是我们要避免去主观臆断功能的合理性。正如我上面提到的一样,我们并非 B 端产品的核心用户,有些我们感觉反常的地方,但是其实有它的合理性,因为 B 端用户的痛点往往是在特定的工作场景下产生的。因此,在不了解真正用户和场景的情况下,仅凭经验下的结论往往是错误的。
我之前的一个项目的设计中,在给图表配色时,我最初的一个版本是用的近似色去完成的,在发给产品经理初审时被打回来了,理由是这种配色不够明显。我追问原因后才知道,我们的一部分用户是年龄比较大的用户,对比度足够高才能方便他们看清楚。最后出的一个版本是对比度非常高的配色,尽管从设计的角度来看这种配色美观度不足,但是能够让用户看得清楚。
在这个例子中,用户对于美观度并没有很高的要求,反而对于数据的识别度要求更高。我们常听的一句话是「己所不欲,勿施于人」,然而在B端的设计中,我们更要做到「己所欲,亦勿施于人」。
B 端产品有一个很重要的特点,购买决策者与使用者的割裂。我们在思考一个功能时,不能仅仅考虑使用者的体验,也要考虑决策者的想法。
比如钉钉的「已读未读」这个功能,相信大家对这个功能是槽点满满。但是在 B 端产品中,决策链上游是购买决策者即老板,因此就有了这个功能。如果只考虑到用户体验,这个设计从一开始就不该出现。但是,与 C 端产品的流量思维不同,B 端产品不是靠体验来吸引用户存活的,而是靠满足决策者的需要来活下去的。很多大家感觉不好用或者体验很差劲的 B 端产品,仍然活得很好,就是这个道理。
说句题外话,钉钉已经注意到了这个细节,在去年的一个演讲上,钉钉总裁也提到了对这个功能点的考虑,他举了一个场景,在不改变现有设计的情况下解决了这个问题,通过智能手表等外设来预览消息,而手机和电脑依然显示未读,自己考虑好了的时候再去回复。
从战略层到功能架构,再到每个功能细节,采用金字塔原理去遍历,避免遗漏的同时层层深入。

在此处,我介绍一下我认为一份合格的产品分析报告应该包含的部分,各位设计师同学可以根据自己的需要进行适当调整。

因为产品分析是有一定的时效性的,且是针对某一个具体版本去进行分析的,所以在文档开头要列出自己所分析产品的版本,例如(飞书 V5.6.9,钉钉 6.3.35)。
即设计师进行产品分析的时间,留档以供以后查看。
此处要回答的问题是,产品是用来干嘛的,给谁设计的以及怎么赚钱的。

即产品是用来干嘛的,不需要特别具体,只需要在大方面上对产品进行概括即可。举个栗子,抖音定位是一款短视频消费型产品,以“内容”的新鲜有趣为主,强调分享和信息获取,满足幸福快乐的美好时刻需要。
即产品是给谁设计的,在此处需要对客户和用户做区分。客户一般是指企业的 CEO/管理者,他们来决定是否要斥「巨资」购买一款软件。比如说某公司的 CEO 最终决定买钉钉还是飞书作为办公协同软件。而用户一般是企业内的员工,他们使用软件来完成一些日常工作。分析目标用户的意义是,在之后的分析中,我们都要以用户为落脚点,去分析功能的合理性。
需要注意的是,此处并不需要去做一套完整的用户画像,只需要大概描述一下是产品的客户和用户的职位和核心需求即可。
举个栗子,对于某客服工作台产品,
即产品如何赚钱,在这里,我们并不需要用各种很高端的工具——比如商业模式画布,去分析商业模式,我们仅需要知道产品的赚钱方式即可。作为设计师,我们不需要有产品经理那么专业的商业思维,但是我们也一定要能够从商业角度理解产品的价值,一款产品最健康的状态一定是用户价值与商业价值并存。因为本质上而言,用户体验也是商业价值的一部分。
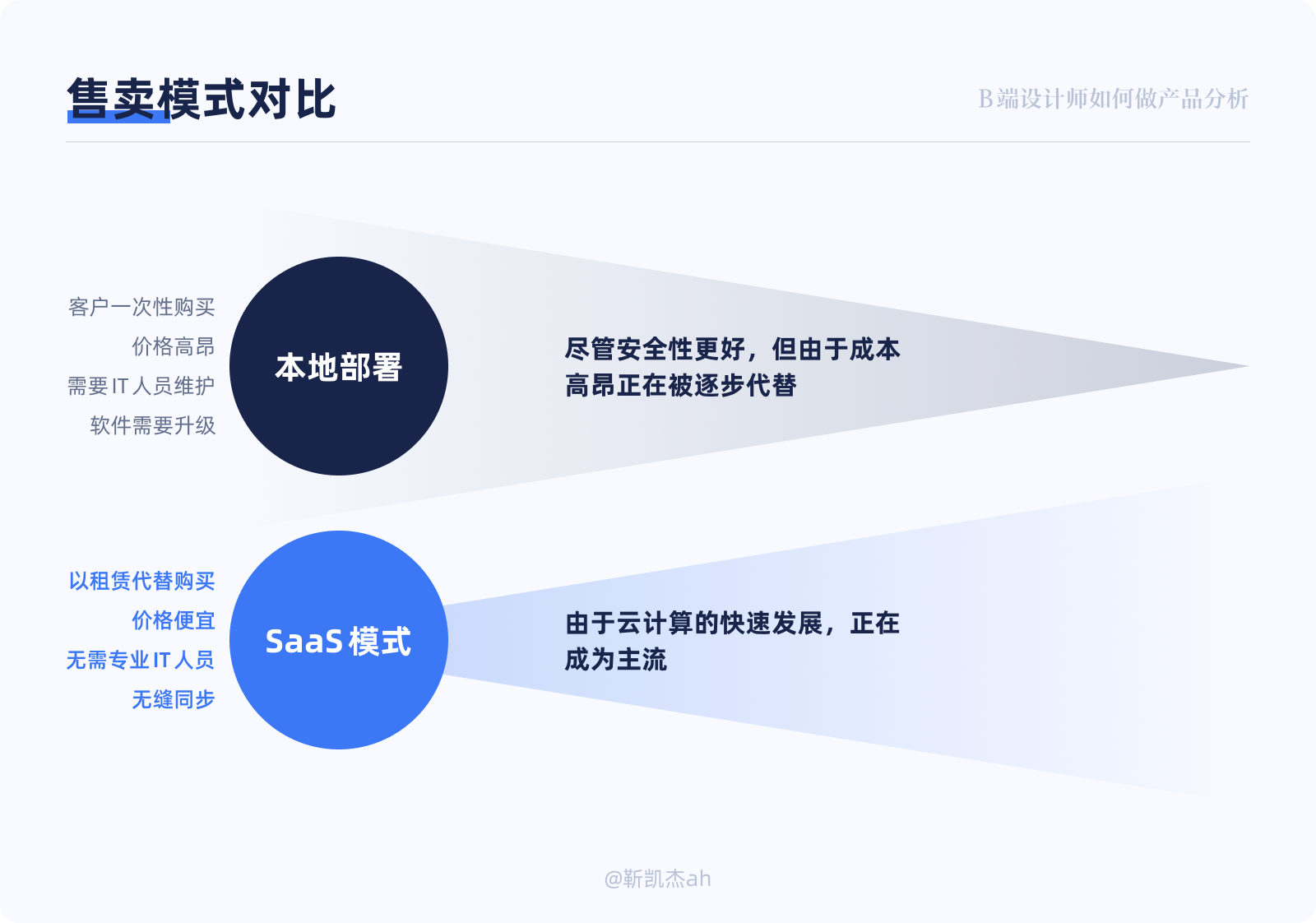
对于B端产品而言,有两种最常见的售卖方式:

1. 本地部署 —— 按软件数量售卖
本地部署是指产品的应用、数据都存储在一台计算机中,这台计算机不与其他任何服务器、计算机相连。21世纪之前的传统 IT 公司大部分都属于这类,比如 Adobe 旗下的产品(尽管他们也在做云,但是更多情况下我们还是把 PS 当做本地产品来使用),那时候 B 端企业的商业模式是:主要服务于大企业客户,通过与顶级的合作伙伴合作,推出顶级的产品,提供一整套软硬件解决方案,并进行深度服务,一次性收取高昂的软硬件费用,并且每年加收不少服务费。
2. SaaS —— 订阅制
21 世纪后,随着云计算技术的发展,越来越多的产品开始部署在云上,也就逐渐发展成了现在的 SaaS 产品,从这个角度来讲,我们通常所说的 SaaS 产品其实就是将本地部署变为云端部署的产品服务。
这时候 B 端企业的主要商业模式是:不仅服务于大型企业,也服务于中小企业。以订阅制的方式,定期收取费用,并且提供不同的版本,进行差异化定价,实现收益最大化。
举个例子,蓝湖就是提供了四个版本并且以季付或年付的方式进行收费。

将需求转化为对应的软件层面可实现的能力,即功能,功能可以实现需求所期望达成的目标。
一个完整的 B 端产品包含若干功能,将一套功能依据业务进行分类整合,形成的抽象化业务模型即功能架构。
功能架构指的是产品是如何由这些功能组成的。我们在分析功能架构时实际上更偏向于产品的实现模型。
信息架构是包括组织系统、标签系统、导航系统、搜索系统在内的综合系统。我们在分析信息架构时,分析的是这个产品是如何将不同的功能组合在一起展现在用户面前的,分析的是产品的呈现模型。
一个成熟的 B 端产品甚至会有甚至会有三四百个功能,我们在分析功能细节前,必须要先厘清架构,以一种抽象的框架视角来全局思考,而不是也仅仅以用户的视角来看产品的表象。

真正地去使用产品,并将产品的所有功能与模块收集到一起。
以模块作为分类依据,将所有功能分到不同的模块里,必要的话,可以继续细分子模块。
在这里要注意,一个功能是否属于某一个模块,不能以这个功能是否在某个页面为依据。一个页面出现了某个功能,只是因为这个场景下用户需要这个功能,而不是这个功能属于这个页面。
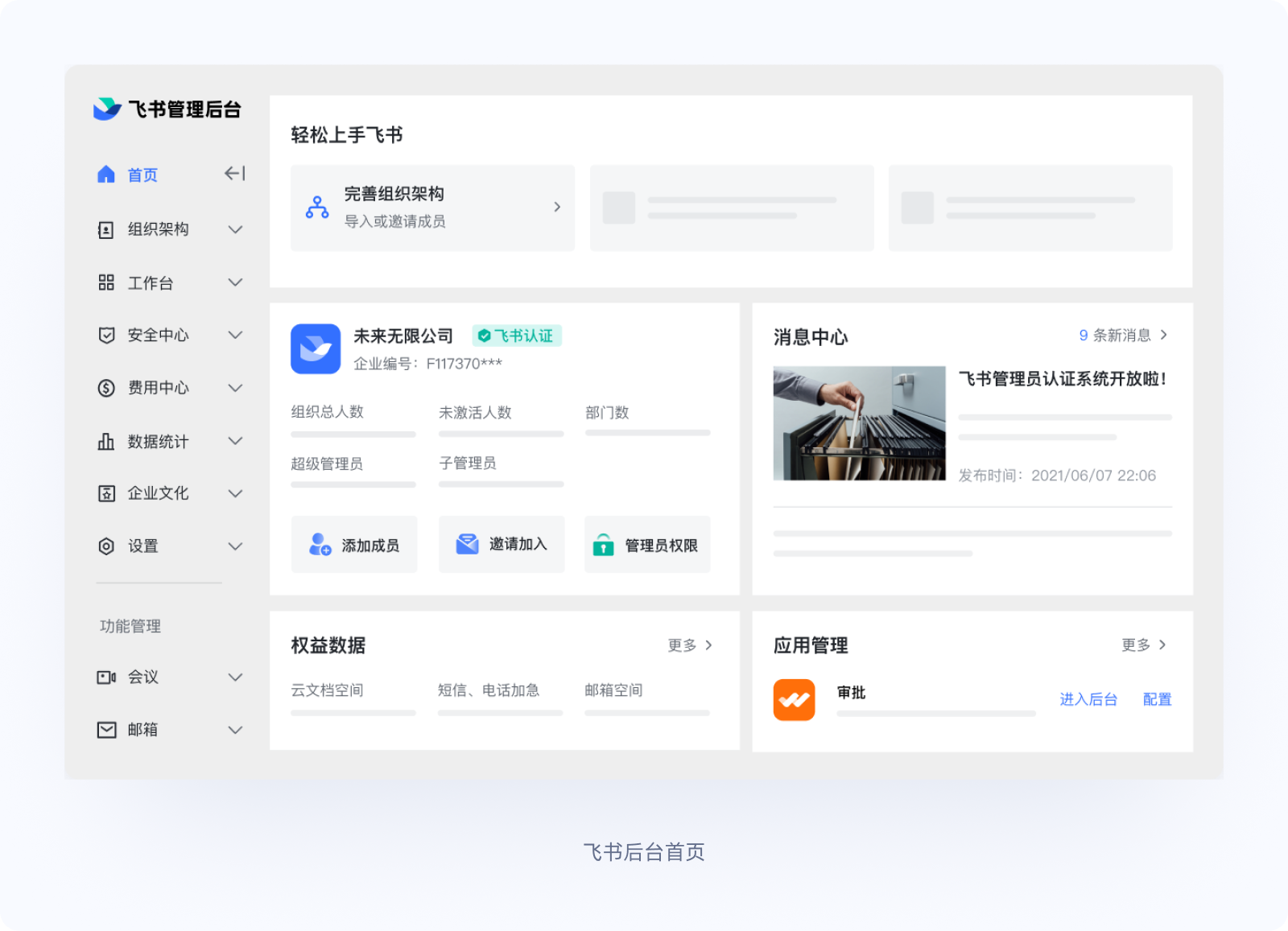
以飞书后台为例,很多人在分析时会把首页也作为功能架构图中的一个节点去分析,这是错误的。
首页只是功能的聚合,而非功能模块,例如「添加成员」这一功能应该属于「组织架构」模块中,如果将首页也加入分析,势必会出现功能的重复。

在分析完整个功能架构之后,我们可以深入到每个功能的细节了。其中包括以下两点:

通过绘制功能的使用流程,我们可以模拟用户在使用产品时的流程,发现一些从宏观角度上忽略的点。在绘制时,要注意的是,要控制在页面 & 操作维度,避免拔高到功能维度甚至业务维度。
我们除了要知道这个功能该怎么用之外,还要知道功能与业务的关系 —— 功能背后的需求。
在分析背后的需求时,除了知道这一需求是什么,如果可以多走一步,对需求进行分类,那对于我们了解产品时大有裨益的。

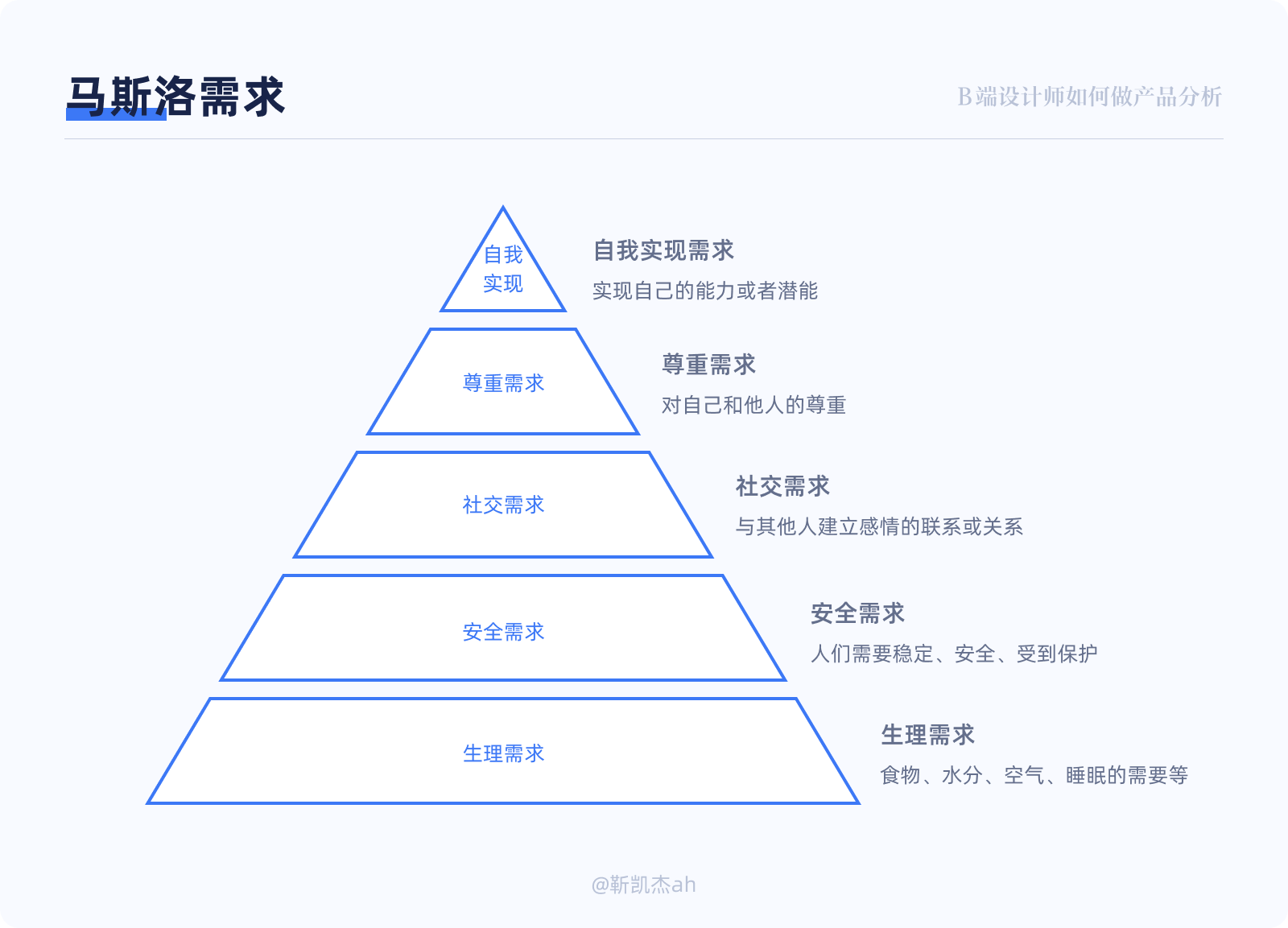
关于需求的分级,在 C 端中常用的模型是马斯洛需求模型,但是这一理论并不适用于 B 端,主要是由于以下原因:
一般而言,我们可以将需求划分为功能性需求与非功能性需求。非功能性需求,指的是隐藏在功能需求背后以及开发需要考虑的的需求,也叫作“跨功能需求”。最常见的非功能性需求就是产品的响应时间,一般非功能性需求是由开发和测试同学考虑的。
而对于功能性需求,有三大类:业务需求、功能需求、产品需求。而这三类需求也有比较立体的层次关系:

业务需求,提出者是业务范围、业务模式和业务规则的制定者,一般是指业务方的高层人物,比如 CEO、高级经理等。产品设计是服务于业务定位的,进而使得产品战略遵循于企业的发展战略,只有这样产品方向才不至于发生偏差,因此,他们提出的需求一般不能违反,换句话说,他们提出的需求是整个系统设计的最高纲领。
用户需求,提出者是基层管理者和执行者。他们关心的是如何使用产品完成自己的工作,提出的需求相对细节,例如对操作、流程上的诉求。
产品需求,由于 B 端产品的复杂性,在建设时需要考虑到功能复用问题,以及与其他系统的架构交互问题。举个例子,语雀 App 是阿里旗下的产品,在开发登录界面时,没有重新开发,而是集成了阿里云的 SDK。产品需求本身对业务实现没有价值,它的价值体现在节省人力和优化软件架构上。
三者虽然并没有绝对意义上的优先级顺序,但是一般而言,B 端产品时优先考虑业务需求,其次关注用户体验,满足用户需求,最后才是考虑产品需求。了解了这一点,我们对功能背后的需求进行分类后,就可以从更高的视角来分析功能的设计逻辑,而不仅仅是停留在好不好看的层次上对功能进行分析。

在《交互设计原理》中是指:对于交互式数字产品、环境、系统和服务的设计,定义人造物的行为方式,即人工制品在特定场景下的反应。
在《交互设计精髓4》定义为:设计交互式数字产品、环境、系统和服务的设计,聚焦于如何设计行为。
而在《超越人机交互》中则是指:设计交互式产品来支持人们在日常工作生活中交流和交互的方式,创造用户体验以增强人们工作、生活以及通信的方式,聚焦在实践上,即怎样设计用户体验。
交互设计即行为设计,关注于如何设计系统如何帮助用户更高效愉快地达成目标。

仅仅知道是什么远远不够,我们更要知道如何去分析一个产品的交互设计好坏。在这里,我提供两个思路供大家参考:
上文提到,交互设计的对象是行为,而这里的「行为」可以拆分为 3 个部分:导航,输入和展示。

设计要点:

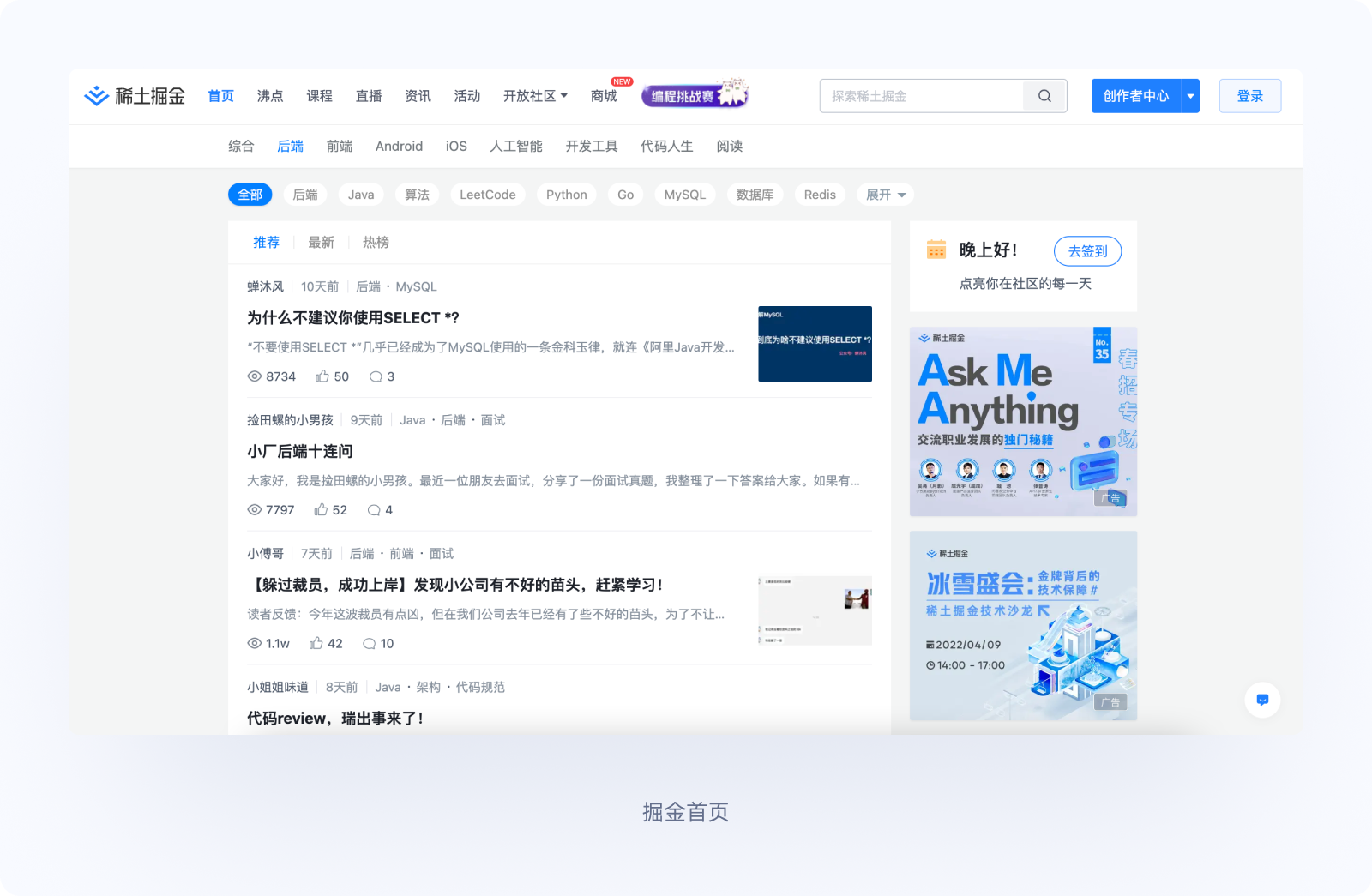
例如:掘金的顶部导航,既体现出来了导航本身与包含内容的关系(导航的标签是当前内容的概括),又体现出来了内容与当前页面的关系(当前页面是首页下的一个子页面)。
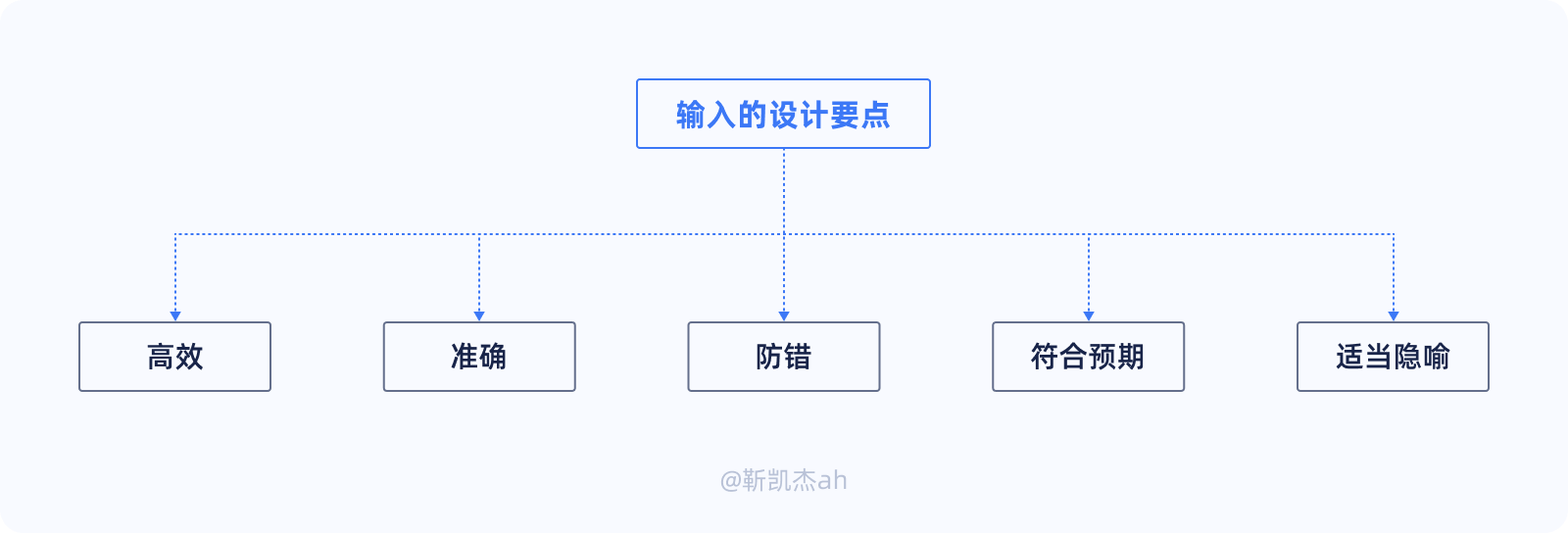
这里的输入不仅仅指我们日常中的输入,而是一个广义的概念,将所有用户向系统提供信息的方式统称为输入。输入可以通过多种方式完成,包括输入命令、按下按钮、快捷键、甚至打手势、语音等方式。

设计要点:


设计要点:

尼尔森十大原则由毕业于哥本哈根的人机交互学博士 Jakob Nielsen 发表,他提出十大可用性原则,用来评价用户体验的好坏,我们也可以以此为依据来分析一个产品的交互设计好坏。具体的内容网上有很多资料,笔者就不再赘述。
视觉设计即 UI 设计,负责产品的图形、图标、色彩、视觉风格等,从视觉层面把控产品界面设计,决定营造出什么样的视觉体验。
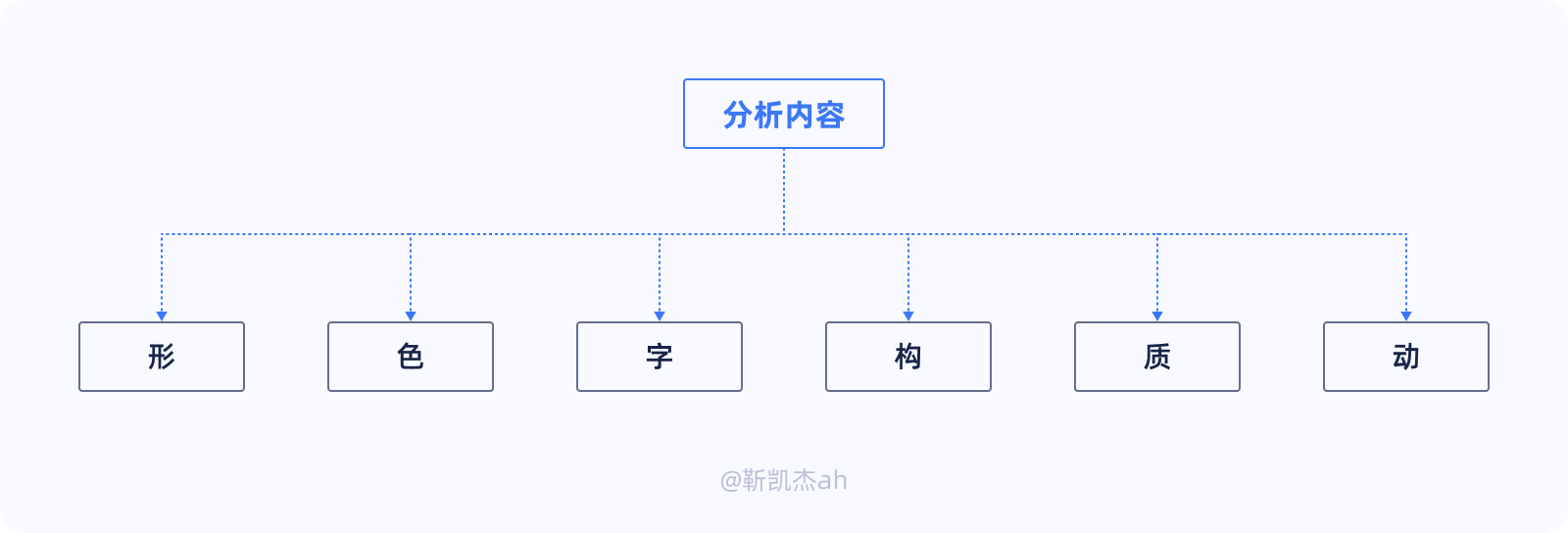
视觉设计的分析内容可以拆分为形、色、字、构、质、动。在分析时,如果是网页端,可以借助浏览器的开发者模式或者谷歌浏览器的插件「VisBug」来详细查看各个维度属性细节。


图标的圆角,卡片的圆角,icon 的风格与统一度(包括:视觉大小,线段粗细,端点类型、拐点类型等)
例如,同样是头像卡片,QQ采用了圆形来体现灵动轻盈的风格,而主打熟人社交的微信则采用了小圆角。

色彩分析包括用色规范、色彩搭配、层级等。在 B 端产品中,色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。
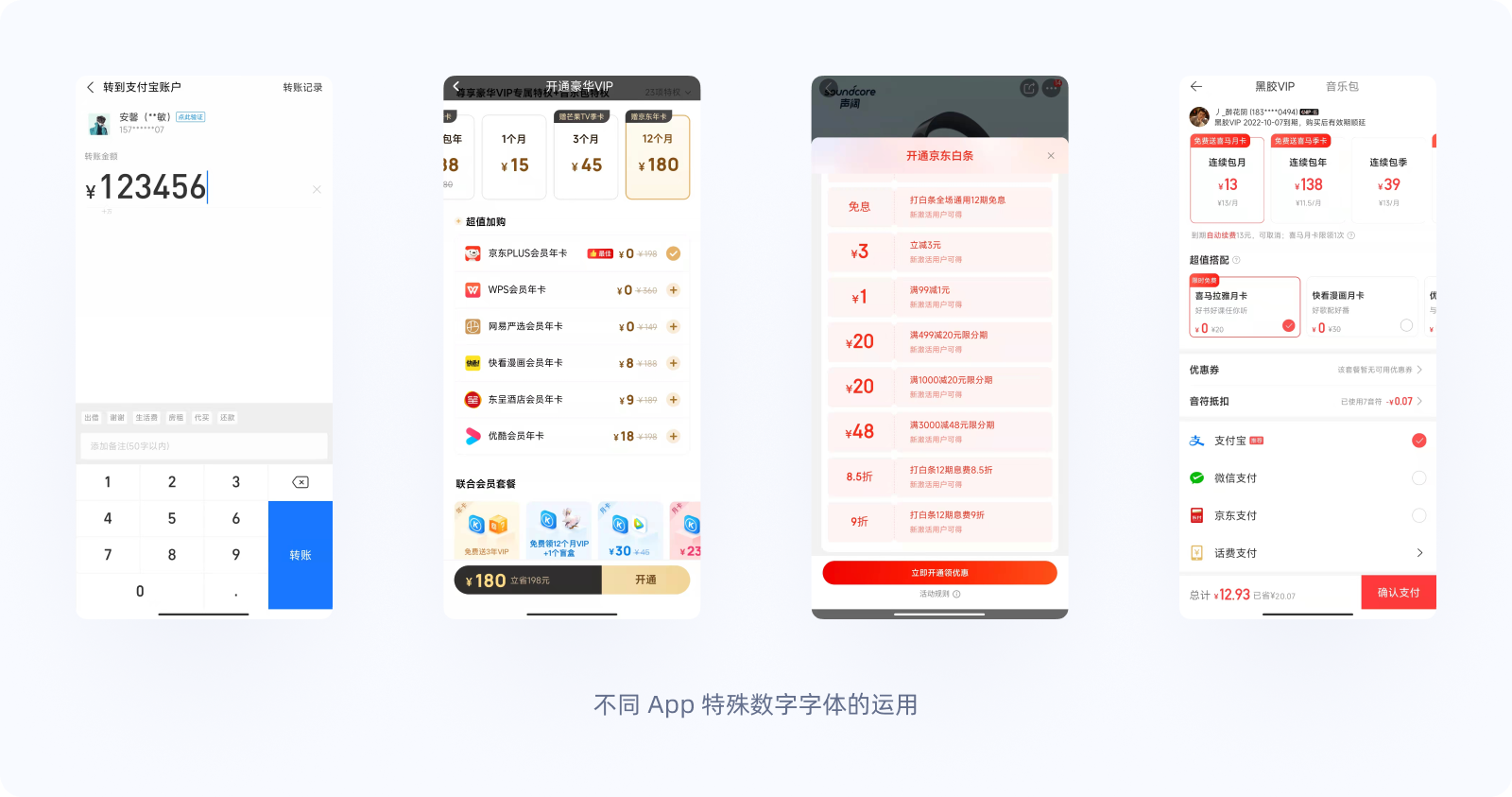
字体的属性有字号、行高、字体、字重等。通过合适字号和字重可以对界面元素划分视觉层级,帮助用户识别。而在一些特殊的场景下,可以运用特殊字体来提高识别度和增加页面美观度。
例如:支付宝使用了常用的 Din pro 作为其数字字体,其他 APP 厂商也分别使用了特殊的数字字体。

此处的构是指页面结构,分为层级和间距两大部分。合适的层级和间距可以帮助用户理解页面,并给予界面呼吸感和通透感。
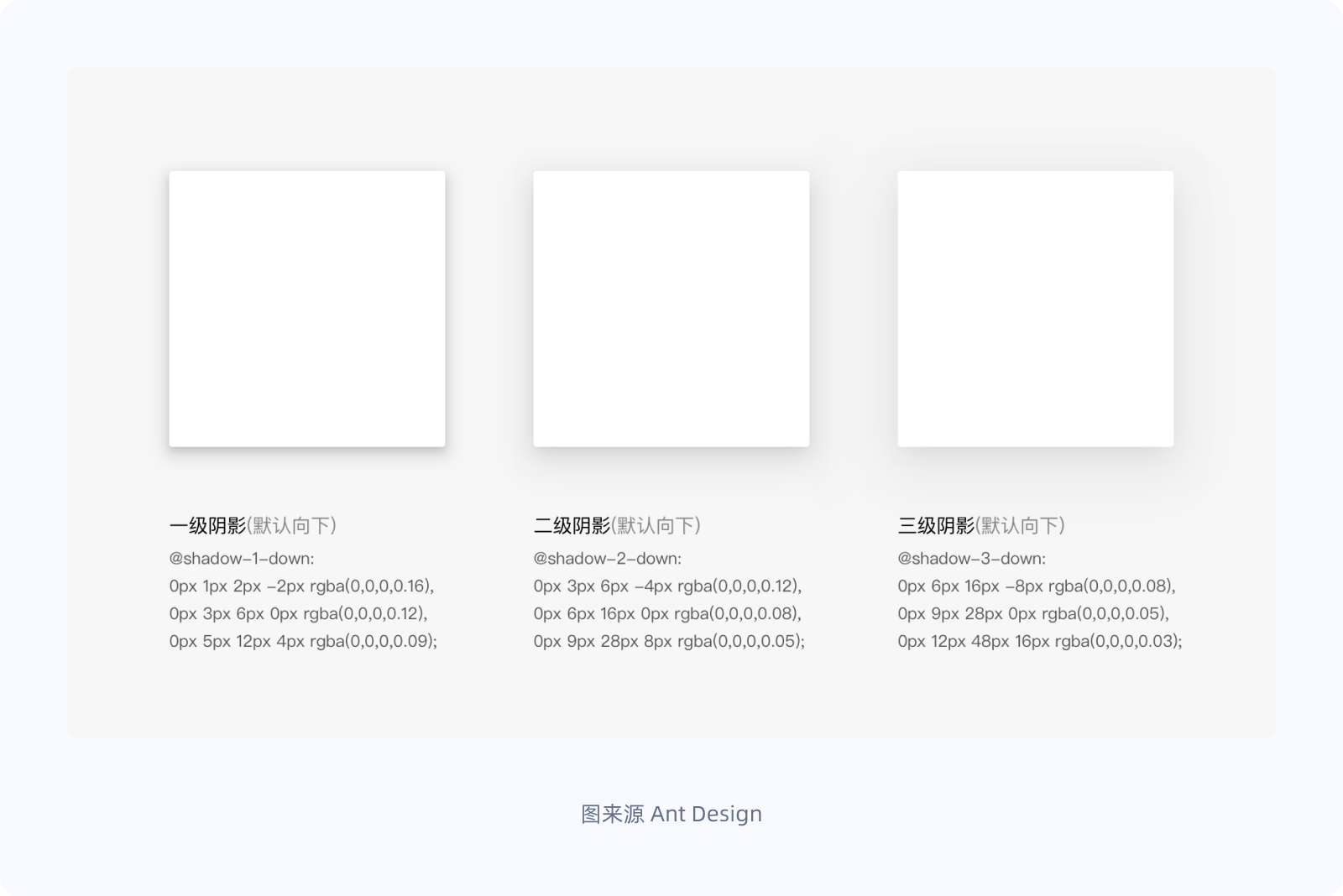
质感与风格、界面风格,投影数值,扁平还是拟物。
比如说相比普通的单层阴影, Ant Design 采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。具体可查看 https://ant.design/docs/spec/shadow-cn

最近几年,越来越多的公司和团队已经意识到动效在产品用户体验中的重要性,动效设计已经成为产品设计语言的重要构成之一。
动效设计并不只是为了修饰,使用动效不仅可以更清晰地体现内容元素之间的逻辑和层级关系,还可以提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉。

除了上述内容之外,我们在分析一个产品时还可以做以下两件事:

在被问到「你觉得这款产品的用户体验好吗?」时,我想大部分设计师同学即使做完了产品分析,也很难回答这个问题。那么,我们该如何做才可以较为准确地回答这一问题呢?
基于这个问题,我们从用户体验的定义出发,ISO 对用户体验的定义有着如下解释:
用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。
从定义可以看出,用户体验不仅是主观的,而且范畴非常广,所以在描述时,我们不能仅仅用好/不好来概括。要解决这个问题,要点在于建立一个清晰合适的标准来量化用户体验,体验自查就是在做这样一件事 —— 度量体验。
通过做体验自查,可以达成以下效果:
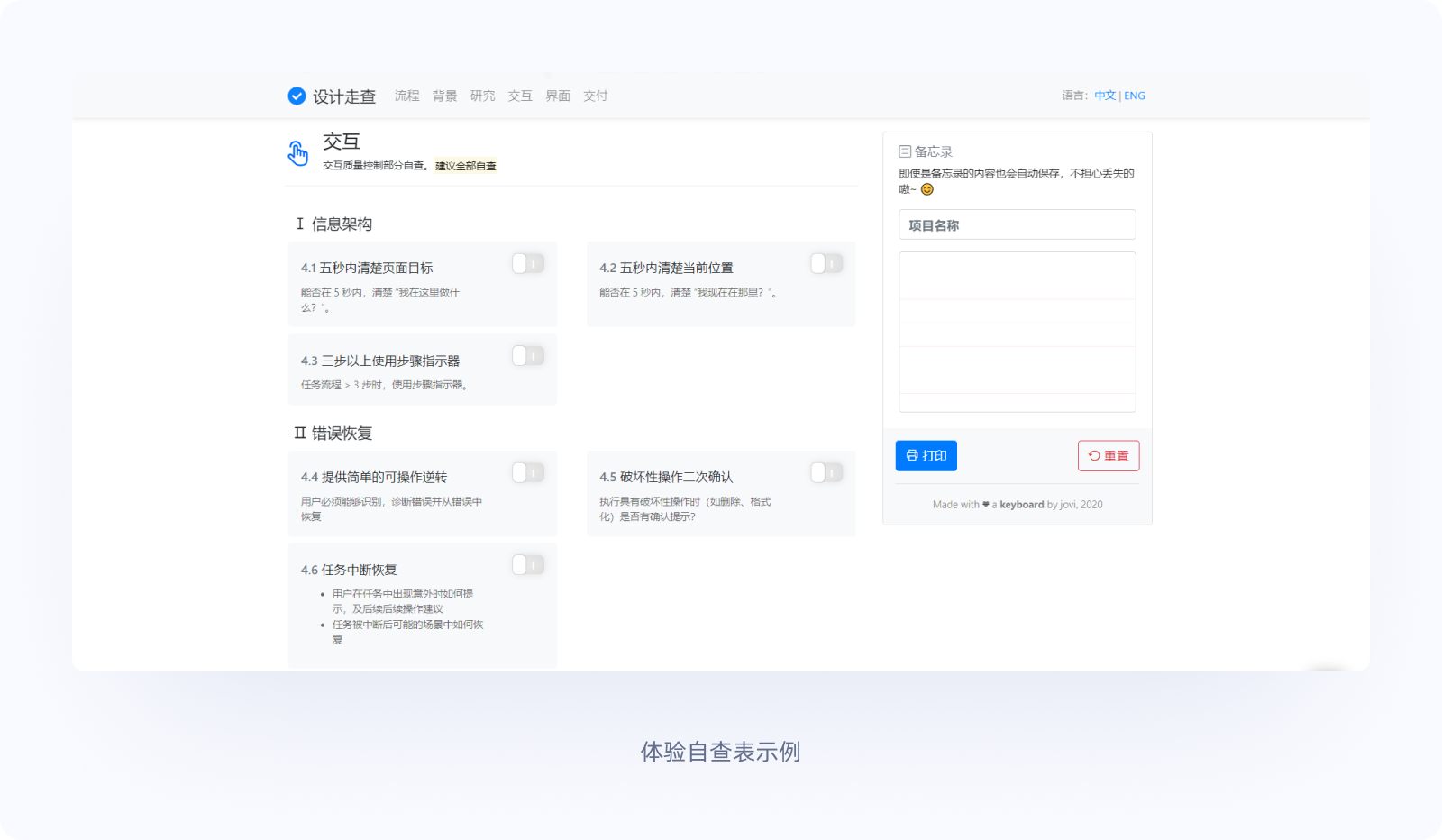
本质上,设计走查表通常是设计师在完成设计稿后,用于快速遍历方案、修正遗漏或不周的工具。在产品分析中,我们使用这个工具也可以达成体验自查的目标。通常,我们是需要根据产品建立一套适合自己的交互设计自查表的。如果暂时没有,也可以暂时使用网上成熟的自查表来进行。



问题位置:
即体验问题发生的位置。
类别:
不同自查表对问题的分类不同,例如用户体验五要素、可用性原则等。
重要程度:
如果采用正向思考,很容易陷入“都很重要”的困境,所以这里一般采用反向分析法,也就是如果不解决这个体验问题,会造成多大的影响。我这里将重要程度分成了三个等级,分别是:
发生频率:
同样是三个等级,需要注意的是,这里不是以时间频率来定义的,而是以「每经历 n 次业务节点就会出现这一问题」的方式来定义的,如果不好量化,也可以使用每次,经常,偶尔这样的词来代替。
严重程度:
严重程度 = 重要程度 * 发生频率
这里要注意的是,我们作为设计师,提出严重程度的判断仅仅是作为优先级参考,但是真正的优先级和排期还是需要产品经理来做。

问题描述:
即对体验问题的详细描述。
首先,对问题进行重新审查和校验,去掉非体验问题、重复问题、补充不完整的问题描述等,然后整理到一起,这就是整个产品存在的大大小小、各种各样的问题了。
然后,我们通过图表对数据进行二次加工,一般采用雷达图或柱状图。
示例 - 雷达图的使用方式

严格意义上说,这并不是标准的雷达图,只是使用了雷达图的图表背景。
外圈:上述表格中的「分类」
数值:上述表格中的「重要程度」
为每个模块/流程各制作一张表,然后将每个问题都以点的形式置于图中,哪个分类问题最多,哪个模块/流程问题最多?哪些问题较为严重亟待解决?一目了然。
设计的本质是为了更好的解决问题,了解业务是解决问题的基础,也是沟通顺畅的利器。但是想要成为一个业务专家,没有长时间的沉淀上是不太可能的,但是公司一般不会给很长的时间去学习业务,那我们该如何在短期内快速掌握业务知识呢?
在理解业务时遇到的最大挑战就是那些晦涩难懂的特殊名词,如 json 文件,API 等开发中特定的术语。
针对这个问题,在产品分析的过程中,我们可以同步建立一个专业名词库,来记录这些特殊名词,并将这些概念用自己的语言进行描述。这样,在了解产品的同时也对业务有了一定程度的了解。

对设计师而言,相比 C 端的各种炫酷效果,B 端设计很难做的出彩,设计的价值更多是隐形的价值,基本不存在会有人因为你把一个按钮做得好看夸你。从这个角度来说,确实成就感比较低。
但是,通过自己的设计让帮助用户更有效率地完成工作,这何尝不会带来满满的成就感?B 端产品一般是用户不得不使用的产品,作为设计师的我们更应该对自己所设计的产品有着敬畏之心。
最后,给大家分享我很喜欢的一段话,与大家共勉。

本次的分享到这里就结束了,希望可以对大家有帮助。由于文章字数较多,笔者几经修改,仍不免有疏漏错误之处,如发现错误,请读者于评论区或私信指出,不胜感激。
在快节奏的洪流中,保持设计的初心,做有灵魂的设计,我们下篇再见~
作者:靳凯杰ah
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
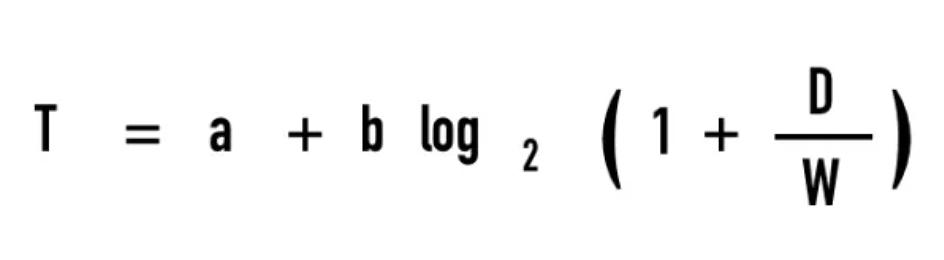
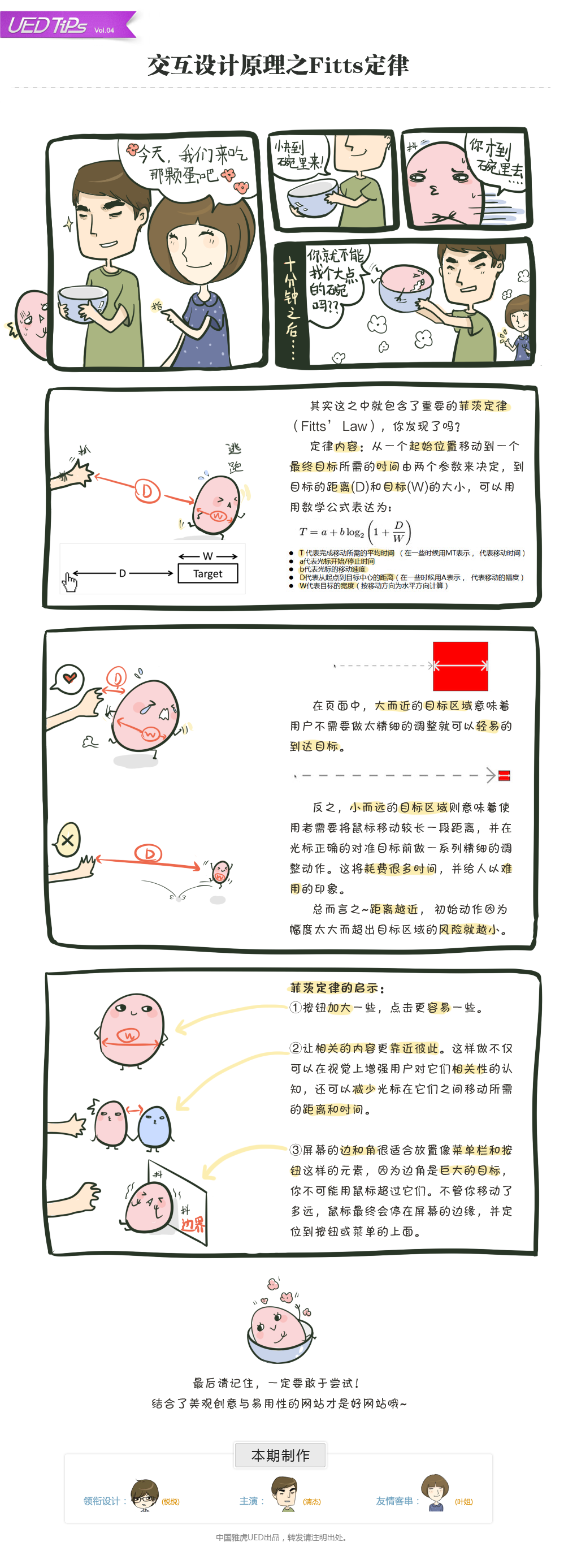
菲兹定律由心理学家Paul Fitt于1954年提出,它是物理世界中人体运动的数学模型。这一定律提出之后,在很多领域都得到了应用,但是在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。作为一个数学模型,菲兹定律是有表达式的,表达式如下:

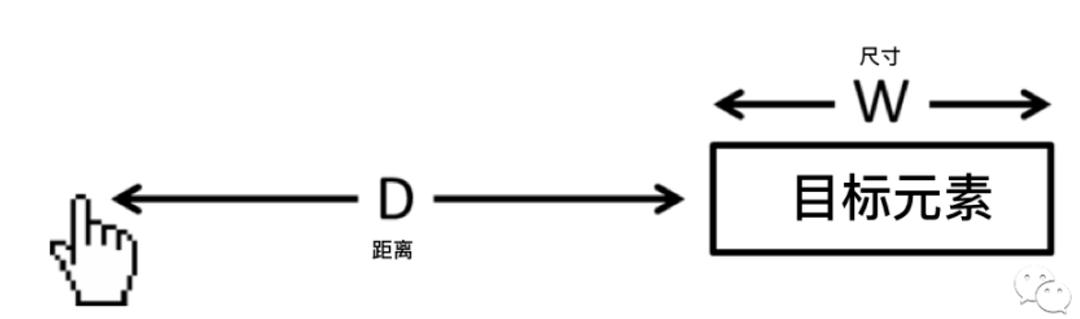
T 是完成动作的时间a代表装置开始结束的时间,b表示该装置的速度,这些常数可从实测数据进行直线近似取得。D是起始位置到目标中心的距离。w是目标区域在运动维上的宽度。
结论: 离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。

1 、放大可点击元素的尺寸
大且近的目标元素让用户不需要做太精细的调整就可以轻易选中。小而远的按钮则意味着用户要将鼠标/手指移动比较长的一段距离,并且再进行精细的调整才能选中,这样不仅难以点击、且需要花费更多的时间。
这里的大指按钮的实际大小、也就是点击热区的大小,包含按钮留白区域的大小。网页设计里现在常见的设计方式就是大按钮,四周大量留白; 而移动端设计里通常会扩展宽度,使用各种通栏按钮,使用户操作更加容易和快捷,可点击图标也会放大可点击区域。
注意: 并不能无限的放大。大小给可用性带来的加成是有限制的,如果把一个很小的按钮放大,它会变得更易于点击;但是如果按钮尺寸已经足够大,那么再放大尺寸,也并不会提高可用性和用户操作效率。
2、 减少移动的距离
依据菲茨定律所言,距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
1>减少绝对距离
因为移动端用户通常为单手操作,也就是大拇指为主要操作工具,在现在大屏手机泛滥的情况下,屏幕很多地方是单手无法触及的,所以现在我们通常会把按钮和常用操作元素放在页面下方的易操作区域。

2>减少相对距离
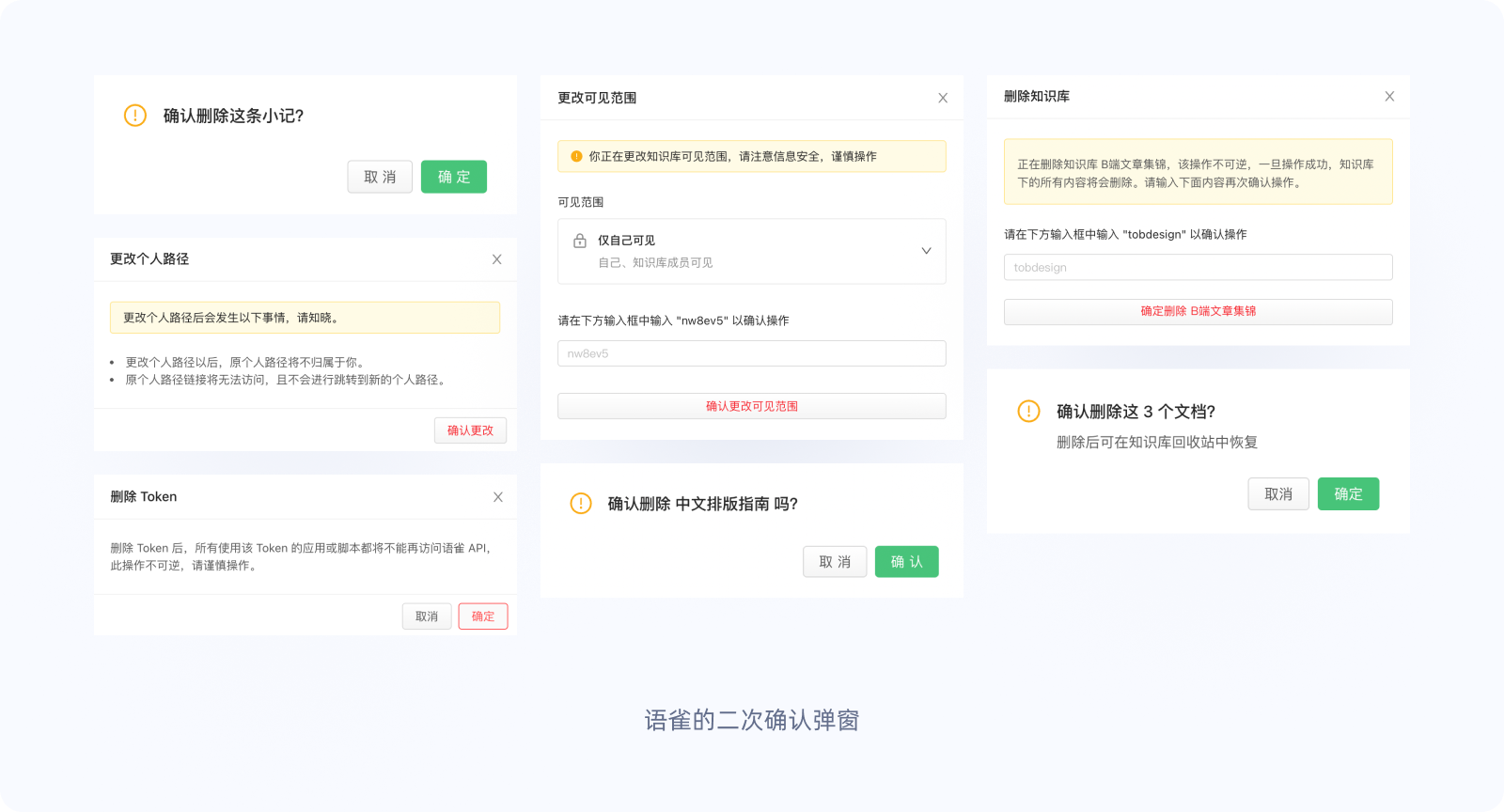
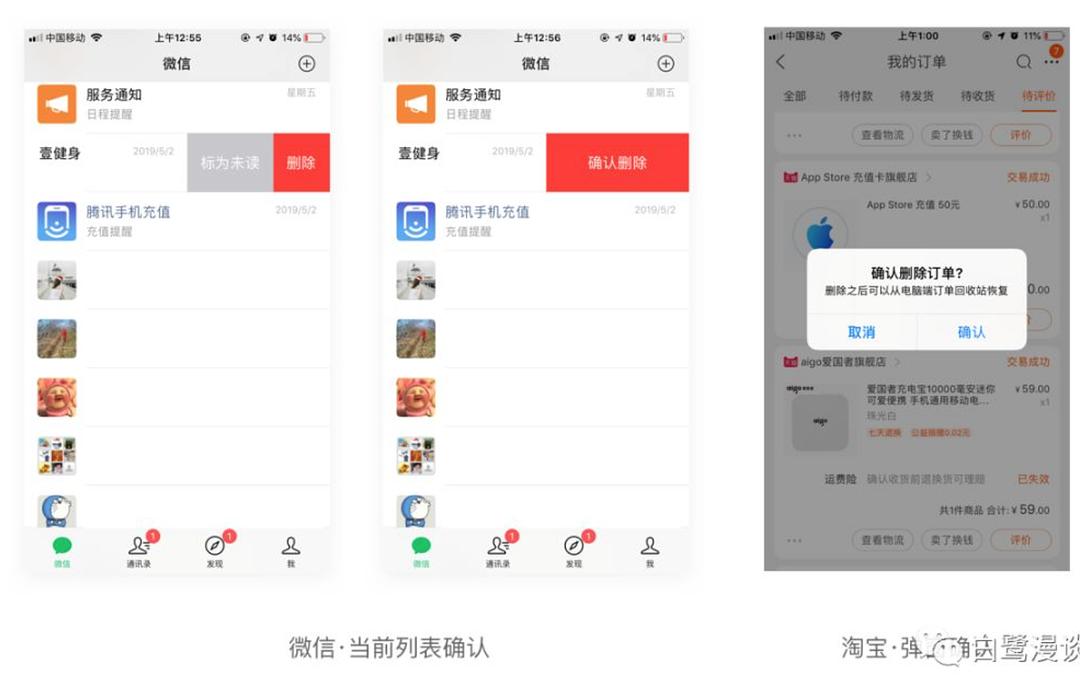
在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。比如确认删除操作,因为它是重要的负向操作,所以对于双重确认,相比于在当前列表区域确认删除(如下图微信),如果使用弹框,那么用户手势的移动距离相对会更长(如下图淘宝)
p:对于微信来说,删除对话是用户比较常执行的操作,因此便利性应该更高;而淘宝更想阻止用户进行此操作。 也就是说并不是所有操作都需要缩短距离。

3 、相关元素靠近
相关的内容或者交互元素要彼此靠近,可以在视觉上增强他们之间的相关性认知
4 、屏幕的边缘和角落无限大
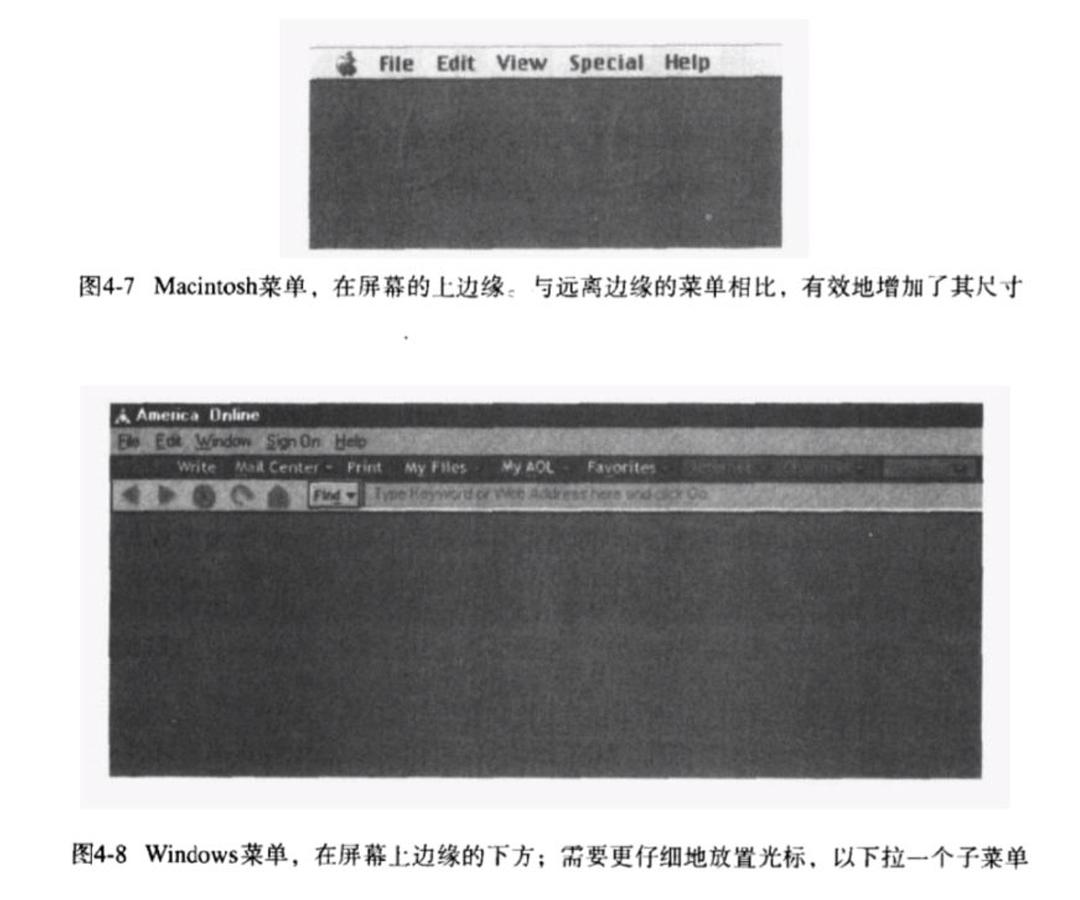
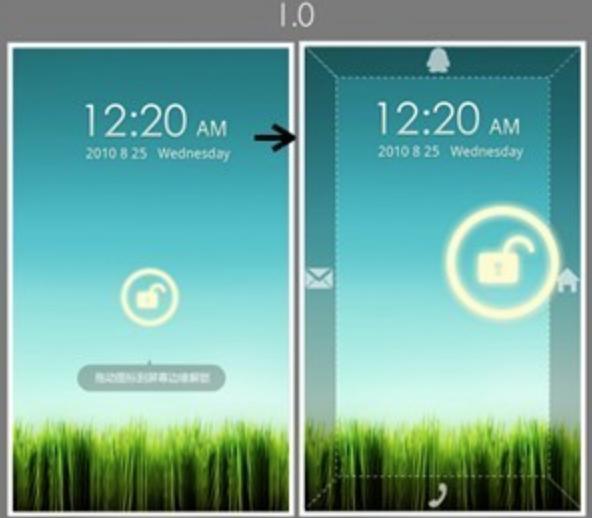
因为屏幕的边角有一个隐形的“结界”,可以阻止用户鼠标因为大幅移动而超出目标区域范围,因此用户可以直接将鼠标大幅度移动到屏幕的边缘、角落,而不用进一步微调。 所以屏幕的边角适合放置菜单栏、按钮这样的元素,不管箭头移动多远,最终会停在屏幕的边缘并定位到菜单上。 比如chrome浏览器它把TAB栏放在了屏幕最顶部边界,用户使用效率比较高。


其他补充:
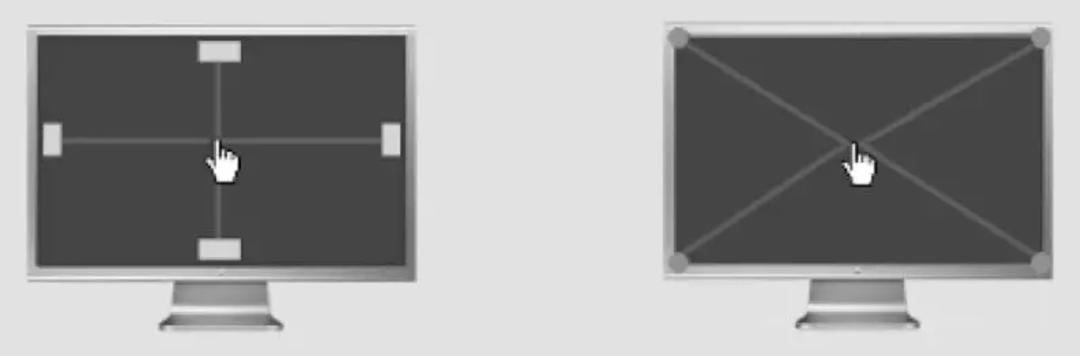
1、饼状菜单会比线型菜单更易选择,而且错误率更低,这里面有两个原因:
饼状菜单的每个菜单项和菜单中心的距离都一致
饼状菜单的每个菜单项的楔形目标区域都非常大,一般都会扩展到屏幕的边缘
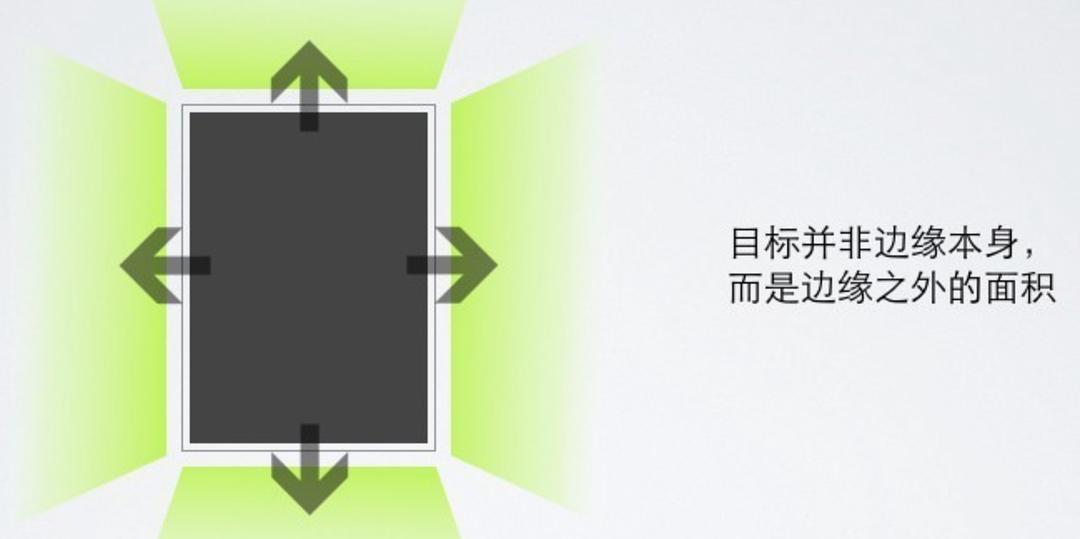
2、 目标点的位置实际上是边缘的一些像素加上边缘之外的全部面积。所以,这样看来目标点就足够大了。原因是基于fitts定律,它的一个分母的增大了而使得界面的效率提高了


总结:
1、我们想要更容易点击到控件,就应该放在屏幕的边缘或角落里。让常用的控件更大,更容易辨别;
2、使用屏幕的边缘和角落让控件有效扩大,永远不要把控件放在离屏幕边缘或角落一个像素远的地方;
3、边缘之外的地方,也可以算作目标点的面积,这样一来,目标的面积就被无限的放大了,也更方便用户操作。
补充一张雅虎ued绘制的关于Fitts’ Law的Q版小漫画,先初步了解下:
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

本文主要聊一下产品中使用的几个交互设计原则,一致性,费茨定律,容错性,希克定律。
我们在做设计时,经常会讲到要保持一致。一致性的好处从外部来说,可以极大的提升产品的易用性,降低用户的学习成本,同时也有利于品牌形象的传达。从内部来说,将一些相同或类似的功能进行复用,提高团队的协作效率,让资源得到更充分的利用。
一致性体现在产品中可以体现在很多方面,比如是视觉风格统一,交互操作统一。视觉上可以是配色、字体、图标、页面布局、插画,以及在不同终端上的统一。交互操作可以是相同相似功能在不同页面的呼出方式,一些地方动画的表现形式。
另外,产品与本身所处的行业内的竞品的一致性,比如音乐播放页面,用户已经习惯了上面是歌曲宣传图,下面是播放切换的控件,各个产品的排版布局都是相似的,这样的统一可以让用户没有陌生感,在接触一个新的音乐类产品时很快的上手。

滴答清单的网页端、桌面版、网页插件,将页面的主要功能信息都放在了左边,中间部分是清单列表,最右侧是清单详情,配色都是用了灰色、白色、浅蓝色,图标风格上使用的面型风格,这三个终端的视觉风格是保持了高度的一致,传递给用户的也是很强的品牌理念。

阿里云盘,App启动页和网页功能介绍,都是使用了C4D插画,来保证两个终端品牌风格的一致性。

微博App的详情页及他人主页,这两个页面的评论功能都使用了相同的底部弹出框的控件样式,用户可以在不用思考的情况下直接操作,这是利用了相同功能在不同页面复用了相同的交互控件。

简单点来说,有两个关键因素,两个操作目标的距离、操作目标大小。第一个因素意思就是在当前产品中两步操作,手指移动的距离越短,操作就越容易。第二个因素是当前操作目标越大,操作越容易。

石墨文档App。在页面右下角有一个悬浮的新建按钮,点击后从底部弹出活动视图,用户可以进行新建文档、表格等操作。这里使用从底部弹出活动视图,而不是在新页面或者页面中间,正是利用了费茨定律,缩短了两步操作之间手指移动的距离,降低操作难度。

滴滴出行、如祺出行
滴滴出行打车页面,App首先会自动定位你当前所在位置为出发位置,目的地一栏显示文案「输入目的地」。设计师将输入框设计的很大,文案字体也很大,在当前页面中非常醒目,极大的方便了用户的操作。这就是应用了费茨定律的第二个因素,当前操作目标越大,操作也就越容易。
反观如祺出行的打车页面,出发地一栏和目的地一栏的尺寸是一样大的,都是使用图标+文字样式,出发地一栏使用深灰色的图标、深灰色的字体,而目的地一栏图标虽然使用了橙色主题色,但是文字的颜色是浅灰色,字号也没有放大,非常不显眼。要知道用户当前的迫切需求是输入目的地,这样设计无疑是增加了用户操作的难度。
平时在操作产品界面时,经常会因为一些原因造成操作错误,而有些错误造成的损失是无法挽回的。那么设计师应该怎么避免用户操作中犯错呢?容错性原则可以很好的解决这个问题。容错性定义是:
“容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。”
拆解一下,影响「操作时出现错误的概率」的因素有,操作前的引导提醒以及操作时的提示。影响「错误出现后得到解决的概率和效率」的因素有,操作后的解决方案

微信的修改微信号功能,不同于修改昵称直接进入编辑页面,微信在中间增加了一个页面,页面内容显示当前的微信号及提示文字,目的是提醒用户要慎重,避免有些用户修改了微信号之后后悔。这里是用到了容错性的操作前的引导提醒,降低了出现错误的概率。

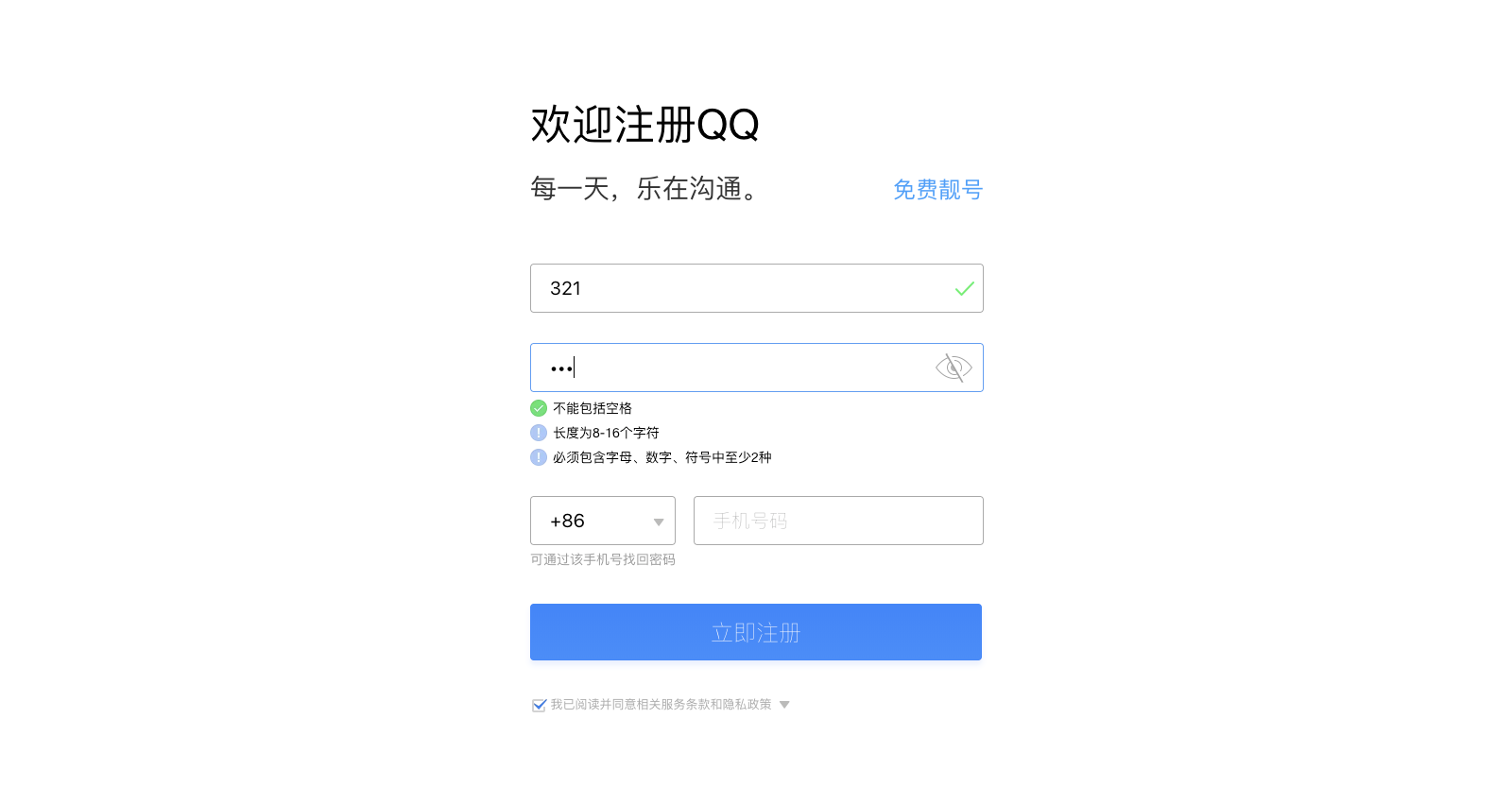
QQ注册页面,用户输入昵称后,系统会检测昵称是否可用,及时给出给出提示。输入密码时会自动出现密码设置的提示,及时提醒密码都有哪些规则,避免用户输入不符合要求的密码。操作中给出这些相应的提示,可以使用户更加流畅的完成注册流程。

印象笔记网页版。将一篇笔记删除后,页面顶部会出现一个提示框,文案是「已将XX文章移至废纸篓」,提示框2、3秒之后自动消失。如果刚好这篇笔记是不小心误删的,这里的提示框给予了用户反悔的机会,帮助用户及时的找回笔记,弥补错误。
希克定律,又叫是希克一海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。应用在产品设计当中,就是当页面中需要有不同选项时,要尽可能的少而简单,降低用户的决策成本。

美团外卖页面的金刚区,共有三行应用。核心推荐的5个应用是放在第一排,其他10个应用排成两排,核心推荐应用与其他应用在图标风格上使用了区别化设计,用户在进行选择时变成了5选1,而不是15选1。这是设计师在功能设计时针对应用做出了重要程度的区分,以帮助用户更快做出选择。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
除非有更好的选择,否则就遵从标准 —— 阿兰库珀
费茨定律:

距离:起始位置离目标位置越远,我们到达目标位置所花费的时间就越长,反之亦然。
目标大小:目标面积越大,我们定位到目标位置所花费的时间就越短,反之,目标越小,定位时间越长。
·生活中的费茨定律
刹车和油门踏板相距很近,刹车时的物理面积比油门的物理面积大,会最快接触到踏板,减少事故的发生。

·界面中的费茨定律
(1)距离目标位置尽量缩短,相关操作保持亲密性
例如:抖音的视频播放界面,系统会判断用户进行触发时手指与屏幕的接触位置,并将操作按钮显示在离用户手指最近的位置。


(2)目标尺寸大小要合适
目标点击热区在合适的范围内,越大越容易精准点击,越小越容易误操作。iOS交互指南中规定最小点击热区为44*44。
(3)拇指原则
人们在使用手机时,75%的交互操作都是由拇指驱动的,考虑到费茨定律,如果目标位置超出拇指的移动范围,操作成本增加。

米勒定律:
是交互设计中常用的一个定律,美国心理学家对人的记忆能力进行定量研究,他发现人的短时记忆能力广度为7±2个信息块,超过这个范围就容易出错,在7+2与7-2之间浮动。
·生活中的米勒定律
电话号码,银行卡号,身份证号码进行数字分隔,降低记忆成本,提高信息的易读性,视觉防错。
·界面中的米勒定律
(1)分段记忆,信息分层
文章、文本中的字号、字间距,目的就是便于读者记忆和提高易读性
(2)导航和选项卡不超过9个
网页设计的一级导航不要超过9个,如果导航和选项卡内容过多,可通过聚合按钮来包容其他次要入口。(用户使用导航就是要快速找到自己想要的内容,如不能快速查找,用户可能会就此流失掉)
(3)系列位置效应
首因效应:相对中间位置,我们对最前面的物体记忆清晰。
新近效应:相对中间位置,对序列末尾物体记忆更清晰。

席克定律:
是一种心理物理学定律,用户所面临的选择数量越多,花费时间越长,人机交互界面选项越多,用户决策时间越长。
·生活中的席克定律
遥控器按钮越少,越快做出操作;如交互设计四策略:删除、组合、隐藏、转移。功能层级也需要细分核心功能、辅助功能、边缘功能。而核心功能是进入产品第一个发现的功能,操作频率高,所以它的视觉应是最突出的,可以帮助用户增强感知和节约选择时间。

·界面中的席克定律
(1)减少选项并提供默认值
选项越多,用户决策的时间越长,减少用户思考的时间就是减少操作时间和学习成本,让用户不思考就做出正确的选择,对于小模块来说,一般选项不超过9个,9个以上可以用交互约束用户的行为,如展开收缩。

(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们会进行同类分组和多级分层的设计,效率会更高。重点信息、推荐信息和普通信息要在时间上做区分,这样才能抢占视觉并在第一时间感知到。
(3)分步完成,分布显示
分解复杂流程,让用户一步步操作,而不是全部堆到用户面前,通过分步完成一个任务流,降低其他信息给用户带来的干扰。例如:用户填写表单时,可展示选项,当填完最后一项选“其他”时,再展开剩余的表单,目的上是为了减轻大量表单,给用户感知上带来的压力,达到场景细分的目的。
接近法则:
接近法则也是格式塔理论中我们最熟悉的,最常用的一种法则。观察者看到彼此临近的物体时,会将它们视为一体。
·生活中的接近法则
小区规划图中,会通过较宽的过道,绿植围栏来划分他们之间的关系,从而增强人们的感知。

·界面中的接近法则
界面中的接近原则是对相似的信息及功能类别进行分组、布局。作用是直接影响到用户与产品的视觉交流,引导用户的浏览及操作行为。
常见的在列表页面,通过色块区分大组与大组,分割线区分小组与小组,目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性。

以上这四条是我们在平常工作时都会用到的,我们再进行一个界面的设计时应该对照下以上几条定律,在与产品或开发battle时也能有理有据,告诉他我们「为什么这样设计」。写的手有些痛,剩下的4条定律下期我再继续补充,下期见~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
八个交互设计原则帮你避免出现基础错误
1 一致性:一致性能给用户节约成本、元素风格统一和延续性、产品内部结构的一致性

2 反馈:操作成功或失败都有明确的反馈、告诉用户此刻的状态是什么会有什么结果

3 方便使用: 减法设计(扁平的框架设计—减少不必要的操作步骤,每个流程清晰没有太多分支)

重点功能随手可用 多选择少输入


4 预防出错/防错原则: 操作给予提示

5 帮助用户认识改正错误:如果出错要帮助用户从错误中恢复过来

6 高识别性:(复杂的交互要给与引导和帮助)

7 用户自由控制权:用户可以取消正在执行的操作 每个层级都能找到上一级的方法

8 符合用户的操作习惯
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com