我们来探讨下交互设计的善意。
善良常常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人文关怀。在笔者看来,原因之一,是交互设计很难将人文关怀囊括完,而产品本身则基本可以。
类似的道理,本文探讨的善意,始于交互设计,但不局限于交互设计,还包括产品和企业的善意。
一家之言,欢迎交流探讨。
01 为什么选择善意?
一个 3 岁小孩流落街头,无家可归,会让无数人起恻隐之心。我们普通人的微小善意,有时可能是一种本能反应,或者说是一种感性反应。
“他内心是有时邪恶,还是对人们始终良善”,这是李宇春《年轻气盛》里的一句歌词。
恶是否为本能,笔者不知道。科学家的解释是,有些基因中会带有恶。可以肯定的是,善恶皆为人性,共存于人类当中。
感性和理性是会此消彼长的,林黛玉和薛宝钗就是两个极致的例子。同理,人类体内的善恶,也会此消彼长。
一款产品,在做决策时,很大程度上是基于理性。
这种理性决策,很多时候是无意为善,也无意为恶。但遗憾的是,那个非善非恶的中间地带不会一直存在,有些无意为善和无意为恶,最终会成为非善即恶,比如开屏页是否放广告这件小事(下文有详述)。
既然善恶会此消彼长,而且产品的有些理性决策会导致非善即恶,那么不可避免的,有时候,善恶会变成一道二选一的选择题。
接下来,我们就从理性的角度探讨下,为什么选择善意。

1 长期主义
最近几年,互联网从业者有个共识:创业是件九死一生的事儿。因为据数据统计,90% 的创业公司活不过三年。
这是一个值得深思的社会现象,背后的原因究竟是什么?直接原因,往往是资金断裂。深层原因,会有很多,比如产品不够好、方向不够准,等等。
那么,核心原因呢?笔者认为,和创始人的执念有关。
有两类执念可以避免此类悲剧。第一类是做出优秀产品;第二类是长期主义。

做出优秀产品这块,有很多例子,最典型之一是特斯拉。特斯拉曾面临多次危机(资金、产能等),但都挺过来了,这肯定和产品深受车主喜爱有关。
笔者也见过两个普通创业公司的例子。他们都有一颗做出好产品的心,都很重视 UI、交互、用户体验这些基础的东西,而且把 UI 做的比较优秀,交互和用户体验做的还不错。其中一家靠着用户的付费在平稳发展,另一家连产品带团队被大厂收购了。
长期主义这块,典型例子之一是巴菲特。巴菲特信仰并践行价值投资,价值投资依赖长期主义。最近几年,长期主义在国内也被越来越多的提及。
个人的理解,长期主义至少包含两个要点,分别是:积累、多赢。因为,没有积累就不会有成就,没有多赢成就就不会长久。

中国女排,世界冠军。排球界有个说法,叫三年成型,五年成才,八年成器。互联网行业,也大致如此。这是积累。
用户,员工,投资人,三方利益都兼顾好,才是多赢。
俗话说,顾客是上帝,大家都知道对用户好;投资人作为强势一方,利益也往往有保障;员工的利益是否有保障,往往取决于创始人,所以存在很大变数。
回到主题,长期主义和善意,有什么关系?
通常而言,多赢能否实现,关键在于员工的利益能否得到保障。
笔者在网上看过一个有意思的评论,说当下的年轻人,如果收入、成就感、高兴这三点有两点达不到,就会辞职。
所以,员工利益得到保障的标准,可以简单定义为“三中二“,即收入、成就感和愉悦这三点满足两点。

再来分析一下现状:相比员工,公司是强势一方;人们仍受最大程度剥削剩余价值、官僚思想等观念影响;恶性加班等风气存在;僧多粥少的就业行情。
在这样的大环境下,如果公司对员工没有爱和善意,员工的利益是很难得到保障的。
最后,总结一下:公司有善意,员工利益就有保障,就能实现多赢,从而有望实现长期主义。
2 美好生活
前段时间,因为给武汉捐款 5000 万、并且疫情期间蔬菜按成本价销售,一些网友被胖东来这个商超刷屏了。
胖东来来自河南许昌,一个三四线城市,也是笔者的家乡。目前仅在许昌和新乡有店。
在一些关于胖东来文章的评论区,很多网友在喊胖东来去自己的城市开店。
为什么有这么多呼声?简单分享几个例子。
顾客方面,胖东来有 6 类购物车,包含婴儿手推车、儿童购物车和老年人购物车。老年人购物车自带凳子,可供休息,同时还配有放大镜。
员工方面,有高薪、高福利和利润分红等。胖东来比较为业界称道的高福利有:每周二闭店,春节闭店 5 天,工龄满 1 年即有 30 天带薪年假,一天最多工作 7 个小时。
从网上的报道、评论以及公布于网上的企业文化来看,胖东来一方面主张工作和生活(爱情、家庭、休假等)的平衡,一方面在践行和传播幸福、快乐、尊重等很多积极的文化价值观。

看新闻的时候,笔者注意到,老板于东来经常会提到“美好”这个词儿。实际上,在笔者看来,胖东来本身就代表了一种美好生活,一种物质和精神双丰盛的美好生活。
对于这样的美好生活,用户和员工自然喜欢。可这对企业有什么好处?
胖东来曾经意欲退出新乡市场,新乡合作商家和市民纷纷请愿,政府也多次出面挽留,最终胖东来留下来了。可见,胖东来在新乡已经深入人心,顾客自然会大力支持它的发展。
胖东来有一句 slogon,能够很好的解释这一切,那就是:爱在胖东来。
同样,既提供体面的收入,又关注员工和用户的精神需求,给他们带去美好生活,当然需要更大更多的善意。
在当下中国,能提供高薪的互联网公司已经很多了,但是能在精神层面让员工感觉良好、感觉愉悦、感觉幸福和快乐的公司却为数不多。
对于所有企业而言,这又何尝不是一种机会?
02 交互设计里,有哪些善意?
现实中,像胖东来给顾客和员工提供的这种美好生活不常有。但是退一步讲,还是有很多产品对用户展现了很多微小善意,值得我们学习。
这种微小善意主要有三类,分别是:不打扰,护尊严,人为先。

1 不打扰
我们生活在一个信息爆炸的时代,不被手机上的信息过度打扰,是一个刚需。有三类信息,如果把握不好度,就会对用户形成打扰。它们分别是:广告、推送、推荐。

广告这块,主要有两类会形成打扰,分别是:时机不佳的广告,过长的广告。
这方面,微信是个榜样,值得学习。比如开屏页广告,就是时机不佳的广告,因为大家不想在这里看到广告,微信就没有放。朋友圈里也有较长的视频广告,微信的常见做法有两类,要么先展示一张图片,要么先是无声播放。是否看完整的视频广告,选择权在用户手里。
推送这块,常见的有手机系统的通知和 App 内的红点消息。
系统通知,目前也有被滥用的趋势。根据使用情况和感受,个人的建议是这类推送控制在 1-2 类。第 1 类是关于核心功能,比如微信推送新消息,搜狐新闻推送新闻;第 2 类可保留一定的弹性,核心原则是对用户有价值,比如偶尔的活动通知。
目前有两种情况会对用户形成打扰和困扰,第一种是过于频繁的活动通知;第二种是推送和核心功能相差甚远的信息,比如金融类产品推送新闻。
红点消息,有一类会对用户形成打扰,那就是来自官方的过于频繁的各类活动、促销等信息。
推荐这块,主要指 App 内的 Banner 和专题。目前对用户形成打扰的主要是一级频道的一些专题。
一种是过多,比如网易云音乐的首页,就有 9 个专题;一种是位置不佳,比如 Keep 的“探索”频道就包含了课程的推荐,但是在“运动”频道还有两个专题来推荐课程。
2 护尊严
护尊严,就是尽最大可能,维护用户的形象和尊严。
最近几年,常有产品花巨资撒红包给用户抢。产品的初衷自然是好的,而且看起来也是一件皆大欢喜的事情。但是这件事很难提升产品的美誉度,也就无法增加用户对它的喜爱和忠诚程度。
为什么会这样?
让用户抢自己撒的红包,这件事能维护用户的形象和尊严吗?非但不能,可能还会对此造成伤害。因为可能会显得用户爱占小便宜,也可能会使用户处于被施舍的一方。总之这种事对用户来说,并不酷。
一款产品,要想赢得用户更多的喜欢、尊敬乃至忠诚,就最好不做哪怕仅是微弱伤害用户形象和尊严的事情,同时多做一些相反的事情。
3 人为先
人为先,是当用户利益和企业利益发生尖锐矛盾时,去追求一种用户利益在先的双赢局面。
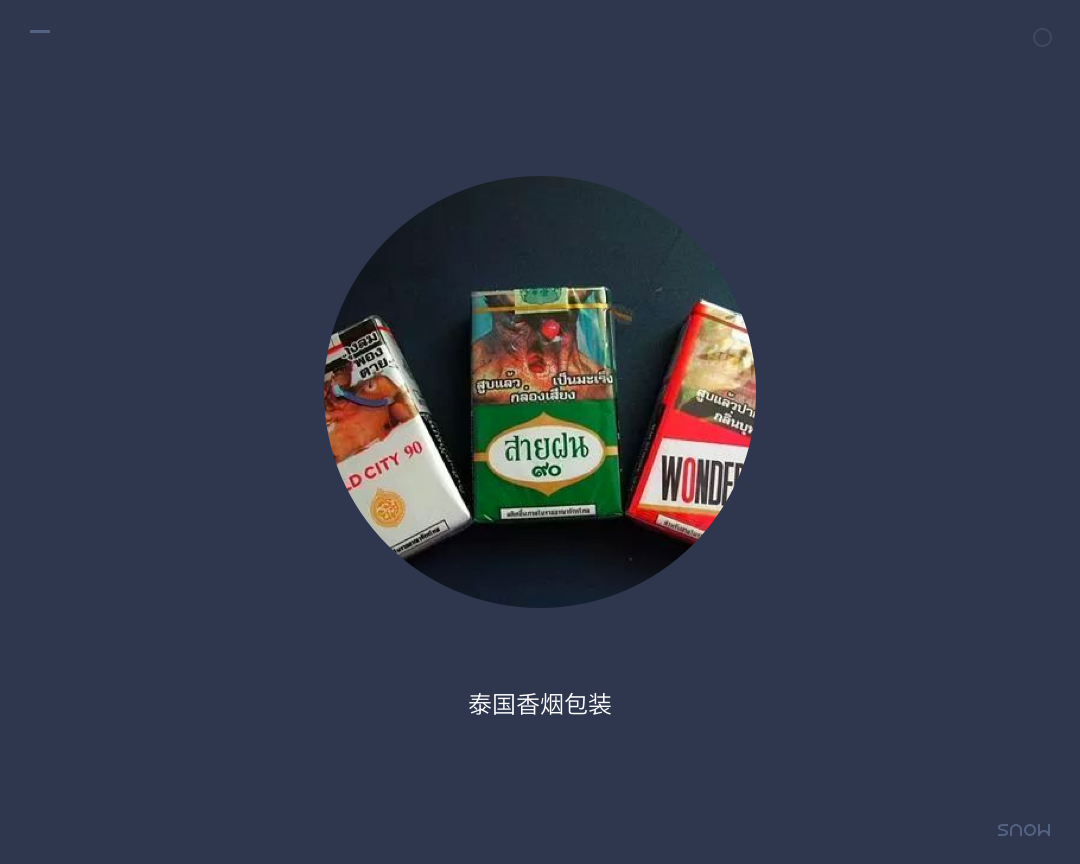
大家都知道,吸烟是有害健康的,但是烟草公司又是要赚钱的。泰国香烟那种既触目惊心又恶心吓人的包装,就尽他们最大的可能诠释了“吸烟有害健康”,是真正的用户为本,让人心生敬意。

泰国香烟的这种做法,值得一些极易让人上瘾的游戏厂商借鉴和学习。
03 交互设计:如何做到善意?
上一大段,是善意的三类表现。这一大段,再探讨下做到善意的一个原则。
以社区型内容型产品为例,这个原则就是:先服务后管理。
这里的服务,是指以服务者的心态做好用户体验,并不局限于交互设计。这里的管理,指的是一些必要的管理,一般是用户的行为规范和用户违规时的处理,比如评论里骂脏话、发布侵权文章等。
所有用户都是需要被服务的,只有少数行为不当的用户才是需要被管理的,所以我们要先服务后管理,以免误伤了不需要被管理的用户。
服务本身就是一种善意,笔者把它分成了两个阶段,分别是:体验的初始阶段,体验的完整过程。
初始阶段对应的是:初始服务;完整过程对应两类服务,分别是:家常服务,极致服务。

1 初始服务
初始服务,是当用户刚开始用这款产品时,能给他们留下良好印象的服务。
如何做到?不出现任何轻微恶意和管理倾向即可,再提供一些便利和帮助则更好。
下面分享一个反面例子。
在个别城镇的卫生死角,有时会看到这样的标语,“此处禁止倒垃圾!违者罚款 200!“。结果那个地方往往有很多垃圾。
为什么会这样?
这个标语,有两层意思:第一,你很可能会在这里倒垃圾;第二,禁止你这么做,做了要罚钱。
也就是说,某种程度上,这个标语在用恶意揣度别人,同时也在很严的管理别人。
看到这个标语的人很可能会这样想:既然认为我会在这倒垃圾,那我索性就倒了;禁止我?凭什么?还罚我钱,吓唬谁呢,况且你有证据吗?
下面再分享一个很好的正面例子。
笔者有一个宜家的退货经历。把一个已经拆过的桌子打包送到了宜家,宜家没有检查里面的零配件(很多螺丝之类的),直接退了。这样宽松的退货条件,宜家可能会蒙受一定损失,比如小概率的零件丢失,但宜家还是把这种服务提供给了顾客。笔者当时的感受是宜家挺信任我们的,对宜家就多了几分好感。
2 家常服务
家常服务,是指一种稀松平常,但又让用户感到舒服自在的服务。
举个例子,你去好朋友家里玩,朋友给你倒了一杯水,并端出一盘削好切好的苹果,你们一边吃一边聊。你和朋友是平等的关系,他这种简单的招待并不会使你感动,但却使你有一种接近在自己家的那种舒服自在。
笔者在用微信公众号(后台)时会有这种感受。在星巴克和肯德基时也会有类似感受。
家常服务,如何实现?第一,要有良好的初始服务,这是基础;第二,要有周到且较高品质的交互设计,这是关键。
以微信公众号为例,和微信一样,它的交互设计也做到了周到和较高品质。下面看看微信公众号的初始服务。
面向大众的资讯平台大多都有一个发文规范,多是关于禁止的行为,通常都会用一个单独网页来展示,有 1-2 页纸那么多。
通常情况下,多数作者是不会违反发文规范的。对于这部分作者,当他们首次看到 1-2 页密密麻麻的发文规范时,可能会产生抵触心理,即便自己不会违规。就好像高中开学第一天,班主任二话没说,直接就立了 20 条班规,同学们会是什么心情。
微信公众号的做法就很巧妙,它把这些规范分割成了三部分。
第一部分是严禁的红线行为,以高度概括的一行文字呈现,所有人都能看到,但是得仔细留意才能注意到。这是规范性质。

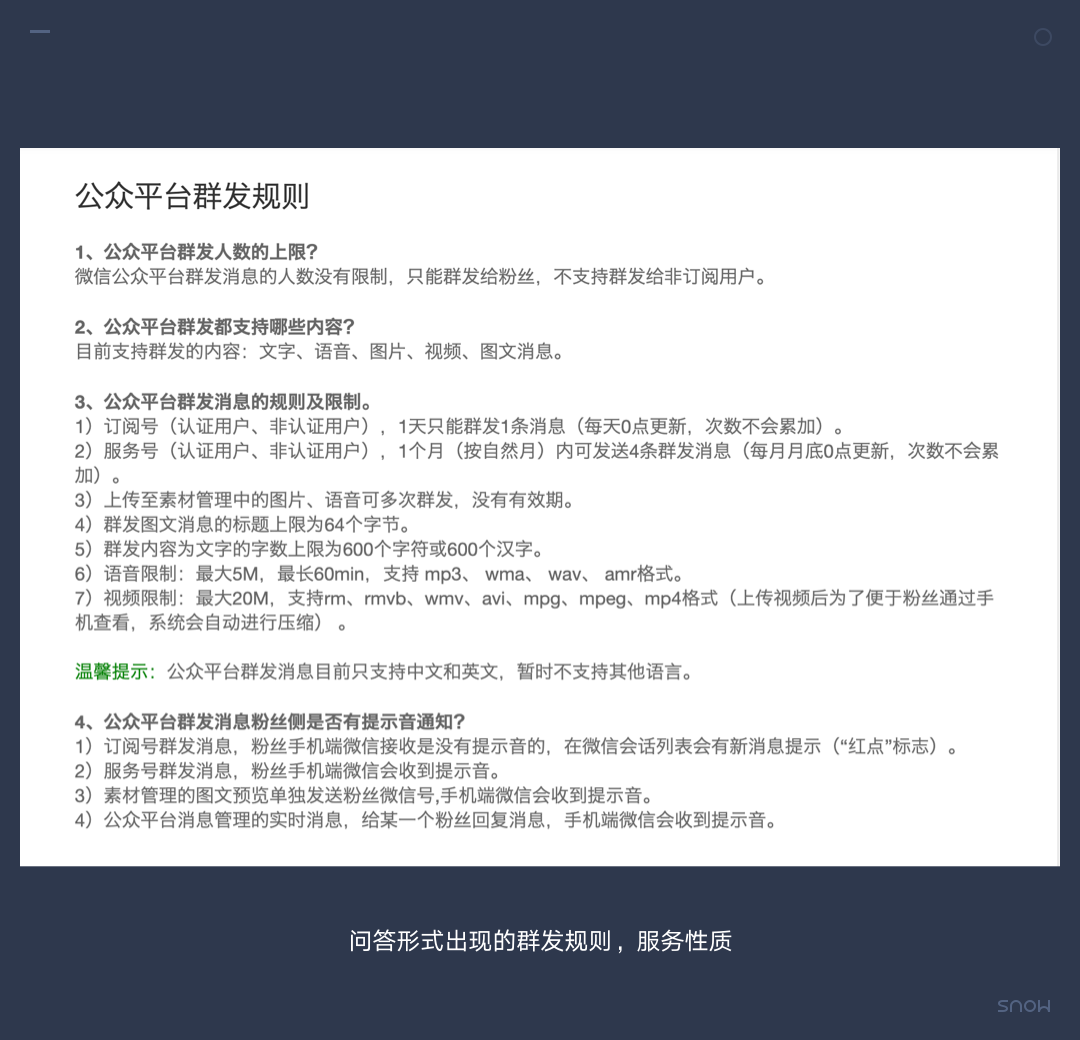
第二部分和竞品一样,也是链接出来的一个单独网页。链接入口也和竞品一样,在关联性最强的发文页面右上角。不同的是,这一页展示的是规则,主要以问答的形式呈现,给人感觉是有帮助的信息。这是服务性质。

而竞品的这个页面,通常都是禁三禁四的规范,给人的感觉可能是紧张、压抑甚至抵触。
第三部分是次于红线的禁止行为,比如侵权、低俗内容等。这部分内容的管理办法被以公告的形式分散在公告列表里。而且公告列表里内容多样,还有很多一般的通知,所以这个公告列表也不会像竞品的那一页规范一样,给人紧张、压抑的感觉。性质上是中性。
另外,这部分的入口在后台首页右上角,和发文模块是分开的。所以不会违法规范的作者一般不会去公告列表里翻这些内容,也就看不到。


微信公众号就是这么巧妙的让多数作者看不到“班主任”的“20 条班规”,同时还让他们看到了“班主任”的“常见问题回答”。
这就是微信公众号在发文规范方面的初始服务。另外还有一个加分的细节,就是检测疑似错别字的功能,很贴心,虽然目前还不是很准。
3 极致服务
极致服务,是指让用户感动的服务,比如海底捞和胖东来的服务。
这种服务,一般是由许多细节积累而来,是一种做加法的服务,而且背后往往依赖人力。
好的交互设计,一般都是在做减法,而且纯粹是界面、机器在和用户打交道。所以极致服务难以复制到交互设计上。
不过,一款互联网产品,除了交互设计,还有其它方面的内容。
B 站就是一个例子,它以不走寻常路的方式,在两个方面做到了较为极致的服务。那就是:视频无广告,比较积极、欢乐的弹幕氛围。
结语
以用户利益为先,不打扰用户,维护用户的尊严,这是交互设计里的三种善意,值得我们学习。
先服务后管理。服务作为一种善意,也能够引来用户的善意,最终形成良性循环。
杜绝任何轻微恶意和管理倾向,再提供一些便利和帮助,便能做到良好的初始服务;
在初始服务的基础上,提供周到、高品质的交互设计,就能做到良好的家常服务;
交互设计难以做到极致服务,但是其它方面有机会。
最后,用刘备的一句话来结束本文。
勿以善小而不为。
原文地址:站酷 作者:SnowDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
著:[英] 贾尔斯·科尔伯恩
译:李松峰
人民邮电出版社
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1. 梳理知识框架,记录阅读收获、心得,本身就是一个加深理解、温故内化的过程。
2. 摘录重要知识,存储在数字媒体上,方便随时按需查阅。
3. 锻炼思维和表达。
百利无一害,来吧,走起。
本书讲述了一个产品价值观和四个策略。
一个产品价值观:作者崇尚简单体验的产品设计。简单的产品更容易制造 (成本也更低),也更容易使用 (市场也更广)
① 这里的产品指数字产品或实体产品。
② 本书主要考虑大多数用户 (主流用户) 的体验。
四个策略:删除、组织、隐藏、转移。本书的核心内容就是讲述如何通过这四个策略(我理解就是方法论)设计大多数用户喜爱的简单体验。这几个策略适用于简化功能和内容。
1. 知识原理很多都是相通的
① 本书的删除策略与奥卡姆剃刀
奥卡姆剃刀:“如无必要,勿增实体”。讲的也是简单性原则。
他说:“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。” 讲得真好,不能赞同更多。
② 组织策略与亲密性原则
亲密性原则:彼此相关的项应当靠近,归组在一起,成为一个视觉单元。——《写给大家看的设计书》Robin Williams,非常棒 推荐
组织策略与亲密性原则讲的都是正确组织信息的方法论。
③ 简单与别让我思考
别让我思考 (可用性最重要的原则):你的目标应该是让每一个页面或屏幕都不言而喻,这样的话,普通用户只要看它一眼就知道是什么内容,知道怎么使用它。即他们不需要思考就能明白。可用性是关于人,关于人们如何理解和使用产品的,它和技术没有关系。技术日新月异,人本身的变化却非常缓慢。——《点石成金》史蒂夫·克鲁格,很棒 推荐+1
2. 凡事过犹不及。
书中有一个案例惊叹不已,讲的是东京苹果专卖店,没有按钮的电梯 (电梯内和外都没有操控按钮),自动在每一楼层停靠、自动开和关门 (乘客干预不了)。置用户于完全失控的环境中(要是深夜一个人乘坐,估计得吓不活了)。难以置信,谁能想到以优质体验设计征服世界的鼎鼎大名的苹果,居然还有这种反人类的逆天设计!
3. 这本书的阅读体验跟《写给大家看的设计书》极相似
① 简单、轻松、通俗易懂两者都为读者创造了简单、轻松的阅读体验。把知识融入情境、故事,以图示意,短小的一篇一篇像在和你讲故事,娓娓道来、言之有物、简明扼要、通俗易懂。
② 知识框架扁平、浓缩为极简,过目难忘《简约至上》把全书核心凝炼为:删除、组织、隐藏、转移。《写给大家看的设计书》将复杂的设计原理凝炼为:亲密性、对齐、对比、重复。合上书,就能回忆起来,太简单又太深刻,真的想忘记都难。
4. 好书亦师亦友
“虽然这世界上不能改变的东西很多,但眼前的设计还是有很多简化的途径可循。”、“你能做到”... 像不像一个智慧温暖又真诚善良的朋友在不断的给你信心和鼓舞?
(小声说,我也喜欢)
以我浅薄有限的认知来看,人们喜欢简单不仅因为简单顺应人性,还因为简单带来高效:
① 简单顺应人性简单意味着不用思考,以现有的认知水平一看就明白,在人的舒适区,启用的是人低耗能自动模式,是本能来的。而复杂的事物,如思考、学习、锻炼、做一件难的事,都是更多的消耗人的脑力、体力、意志力、自控力、耐心、时间,都是调用人的高耗能模式,所以复杂这个东西本质上是反人性的。
② 简单带来高效不管是工具任务型产品还是内容型产品,用户使用产品的逻辑路线是一样的,都是经由认知 -> 决策 -> 行动 -> 达成目标;如果简单就会:认知快 -> 决策快 -> 行动快 -> 高效达成目标;所以,简单是大多数用户的刚需了。
1. 越复杂或少用的知识,忘记就越快。
2. 简单源自专注。明确自己的目标,更容易迷途知返。
3. 解决问题前,先搞清楚状况。纠结于某个设计时,退一步想想:“用户在这里真正想干的是什么?” 聚焦用户。
4. 共识:把所有利益相关方的目标都统一到最终用户身上,通过共识构建愿景。然后,阻力和争斗就会减少。
怎么让利益相关方听自己的?答案是必须理解他们的想法。
先从倾听他们和理解什么对他们最重要开始。把汇总的意见恰当地反馈给他们,他们会知道你已经明白了。在感觉被人倾听后,他们才会乐意敞开心扉。
“我也希望看到最适合用户的设计,我们一块看几个,看看是否可行。”
不要尝试说服别人,听他们说,让他们自己判断,让他们自己承认而不是回避问题,然后再去寻找解决他们问题的方案。
5. 产品使用环境是观察用户的最佳地点,必须使软件设计符合环境需求。你的用户体验应该简单到不受这些干扰的影响,能够在人们被打断的间隙生存。
6. 为主流用户 (大多数用户) 而设计,忽略专家型用户。
7. 体现品牌特征① 实用性——这个品牌能做什么对我有帮助的事情?(如让飞行更简单)② 这个品牌给了我什么感觉?(如充满活力,好玩)③ 这个品牌崇尚什么?
8. 简单就是让用户感到自己在掌控一切。你的设计不能跟这种掌控的感觉有什么抵触,而是应该放大这种感觉。
9. 设计之所以会变复杂,通常是因为某些不重要的步骤挤占了核心特性。关注用户行为 (而不是你的设计),并且从用户的视角把它描述出来。
10. 在研究某个问题的时候,你需要把它转换成一种认识。故事是描述认识的一种好方式。与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。故事应该用三言两语把核心体验表达出来。
11. 极端的可用性
① 任何人都可以使用
② 毫不费力的使用
③ 瞬间响应
④ 一目了然
⑤ 始终工作
⑥ 不出错
⑦ 恰好够用的信息
⑧ 在混乱无序的环境中工作
争取你不可能达成的目标有一个重要的好处:保持正确的方向。
12. 坚持不懈是达成简单最重要的一步。
“乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。” ——史蒂夫·乔布斯
13. 简化意味着改变,而改变始终意味着痛苦。多数人会不惜代价避免痛苦。收集需要改变的证据很重要。
14. 挑出正确的点子,确保能够得到很好的执行。
删除:通过删除来简化设计,删除所有不必要的,直到减无可减。
15. 删除杂乱的特性可以让设计师专注于把有限的重要问题解决好,而且也有助于用户心无旁骛地完成自己的目标。
16. 不要等着别人不分青红皂白地、无情地删除最有意思的功能。要总揽全局,保证只交付那些对用户体验而言真正有价值的功能和内容。
17. 体验的核心是最能打动用户的东西。找到它,删什么留什么就一目了然了。能够消除用户挫折感的功能同样也会受到欢迎。
18. 删除残缺的功能、导致出错的功能、不必要的功能
19. 如果一个小变化导致了复杂的流程,就应该退一步去寻找更好的解决方案。
20. 错误:即使非常小的错误也会让用户烦恼。消除错误是简化用户体验的重要途径。无论显示什么错误信息,好像都没有那么友好、亲切和简单。
21. 不要以功能的多寡来认定产品的价值,而应该看产品能否满足用户最高优先级的目标。
22. 删除视觉干扰因素,让用户注意力保持集中。界面中的各种小细节会增加用户的负担、打断用户的思维,会像公路上的减速带或坑坑洼洼一样降低用户的效率。
23. 太多选择容易让人反感。
24. 清除减速带:选择聪明的默认值可以减少用户的选择。
25. 删除视觉混乱和噪音,意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。
26. 删减文字、精简句子:重要的内容“水落石出”,消除了分析满屏内容的麻烦,用户更有掌控感,把文字变得简洁、清晰、有说服力。
27. 简化对话,长话短说。一次交互就是用户与设备之间的一次对话。
28. 砍掉时间。砍掉功能和内容可以节省时间,因为决定少了、按钮少了、思考少了、阅读少了。要在对用户真正重要的事情上节省他们的脑力。
组织:通过组织来简化设计
29. 通过组织的方式简化设计,要点在于只强调一两个最重要的主题。
信息布局、分类、排序、搜索、使用颜色分层 (地铁线路图),找到组织信息的正确方式,可以极大的简化用户体验。要想知道设计是否成功,可以眯起眼睛来观察屏幕,看是否能区分出不同的层。
隐藏:隐藏不重要的,避免分散用户注意力
30. 无论隐藏什么功能,都意味着你在用户和功能之间设置了一道障碍。这个障碍可能是遥控器上的塑料仓门,也可能是网站上一连串的点击。为了避免给用户造成不必要的麻烦,必须仔细权衡要隐藏哪些功能。
31. 不常用但不能少,如个性化设置不会经常改变,因此非常适合隐藏。
32. 隐藏所有需要隐藏的功能,在你需要时出现在合适的位置上。
33. 细微的线索足以提示隐藏的功能。
转移
34. 转移合适的功能到其他设备上、系统组件中,向用户转移。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
“少即是多”是经常挂在嘴边的话题,在设计过程中,设计师们都会想尽一切办法去简化交互流程、组件元素及各种设计属性,让用户使用起来更简单。当产品简化到一定程度,就必须要面对其不可简化的复杂性。
诺曼曾说过 “复杂是世界的一部分,但它不应该令人困惑 ”,如果复杂性是合理的,我们应该学会如何去管理复杂,考虑好复杂的问题在流向用户后以何种方式处理,筛选控件就是用户自行处理复杂信息的方式之一,只要是符合用户行为做出的设计,将应有的复杂以筛选的形式呈现给用户,让其自行决定,用户反而会乐意接受。
筛选控件的使用频率非常高,本文根据笔者对各类筛选控件的拆解及自身经验进行分总结,整理了在移动端中常用筛选控件的类型、使用场景以及设计思路,帮助大家在设计中更好的选择适合自己产品的筛选控件。
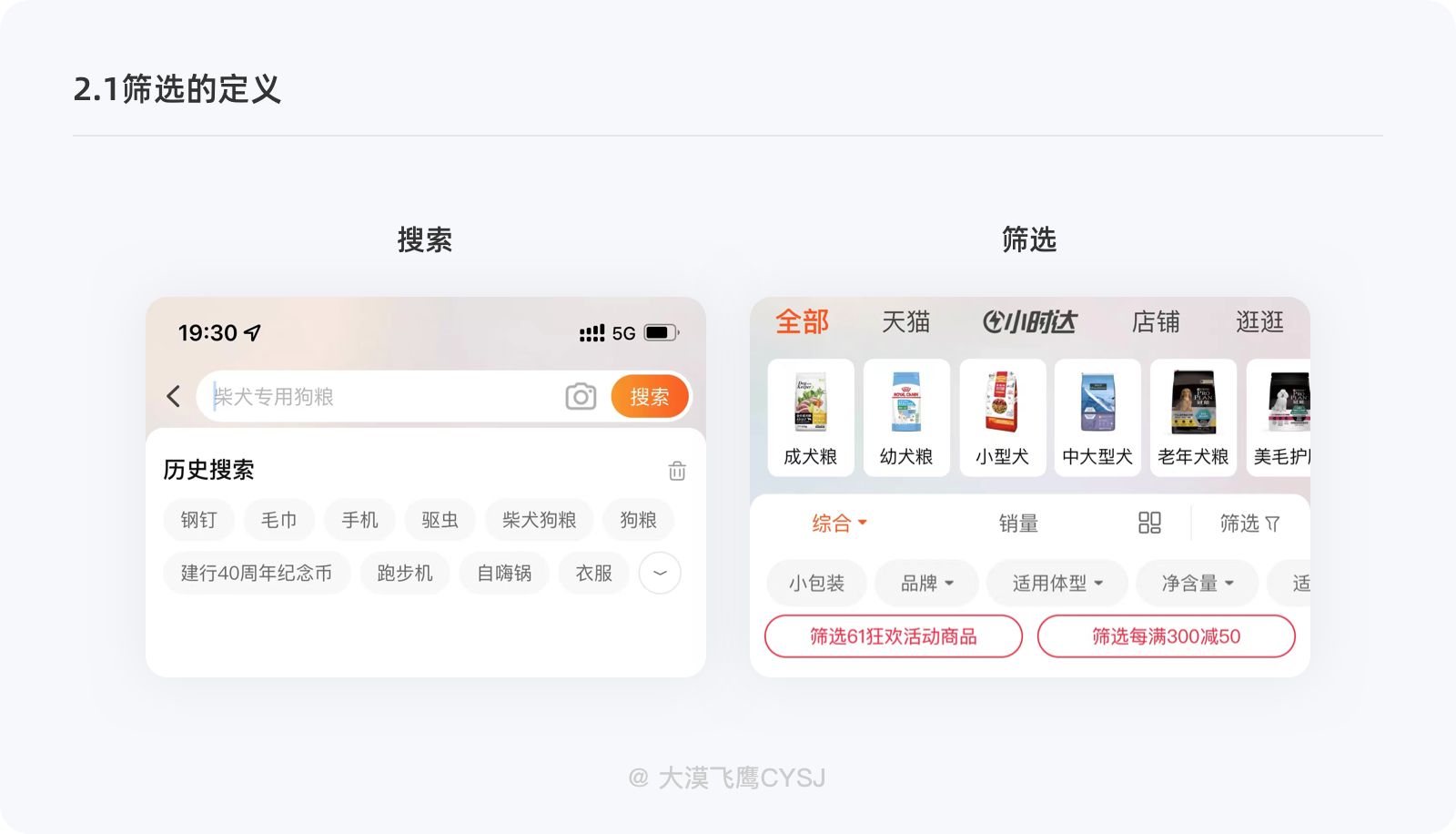
一、现实生活中的筛选
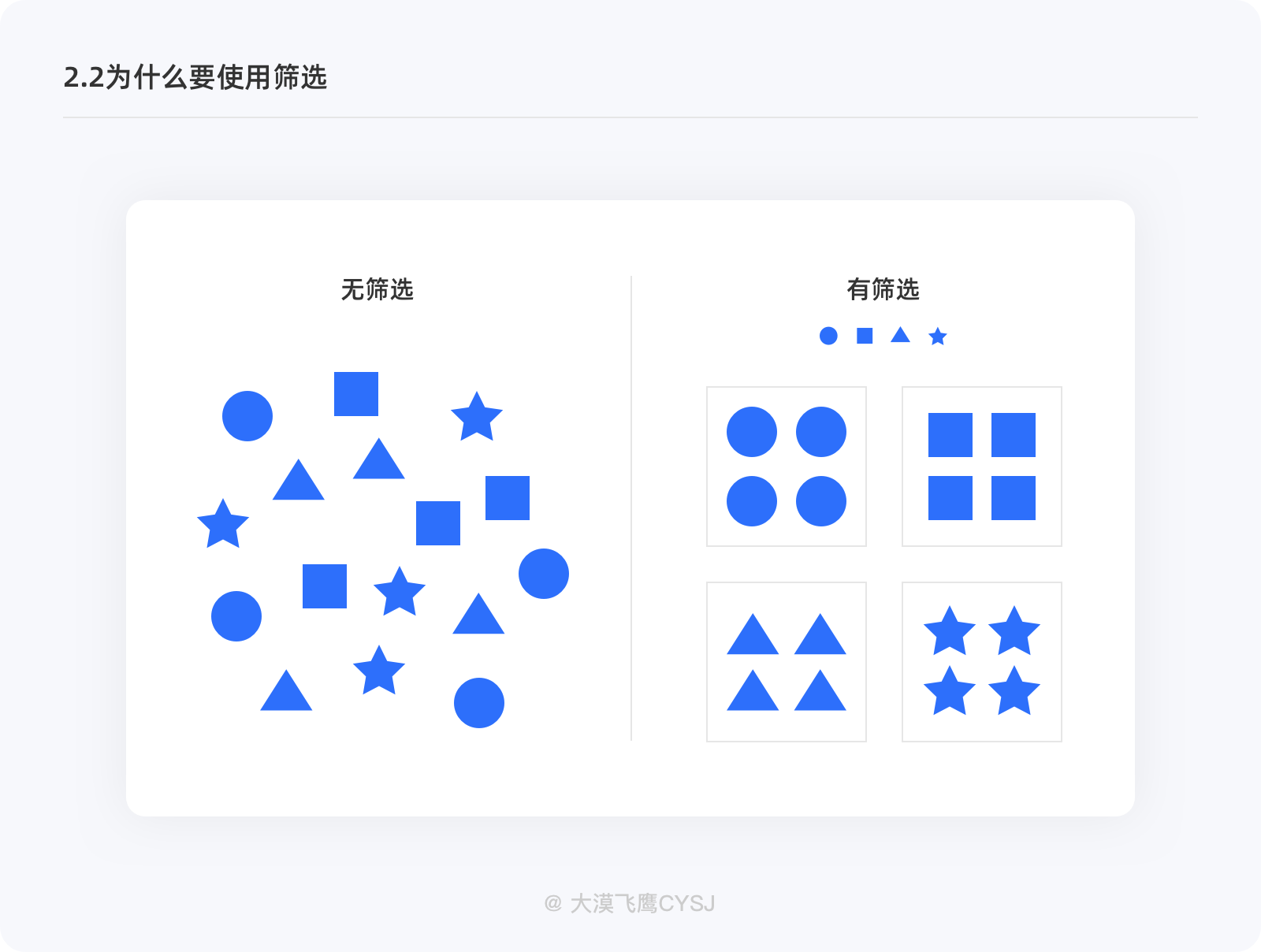
二、筛选功能的重要性
三、常见的筛选类样式
四、筛选的几个维度
五、筛选功能设计准则
六、总结
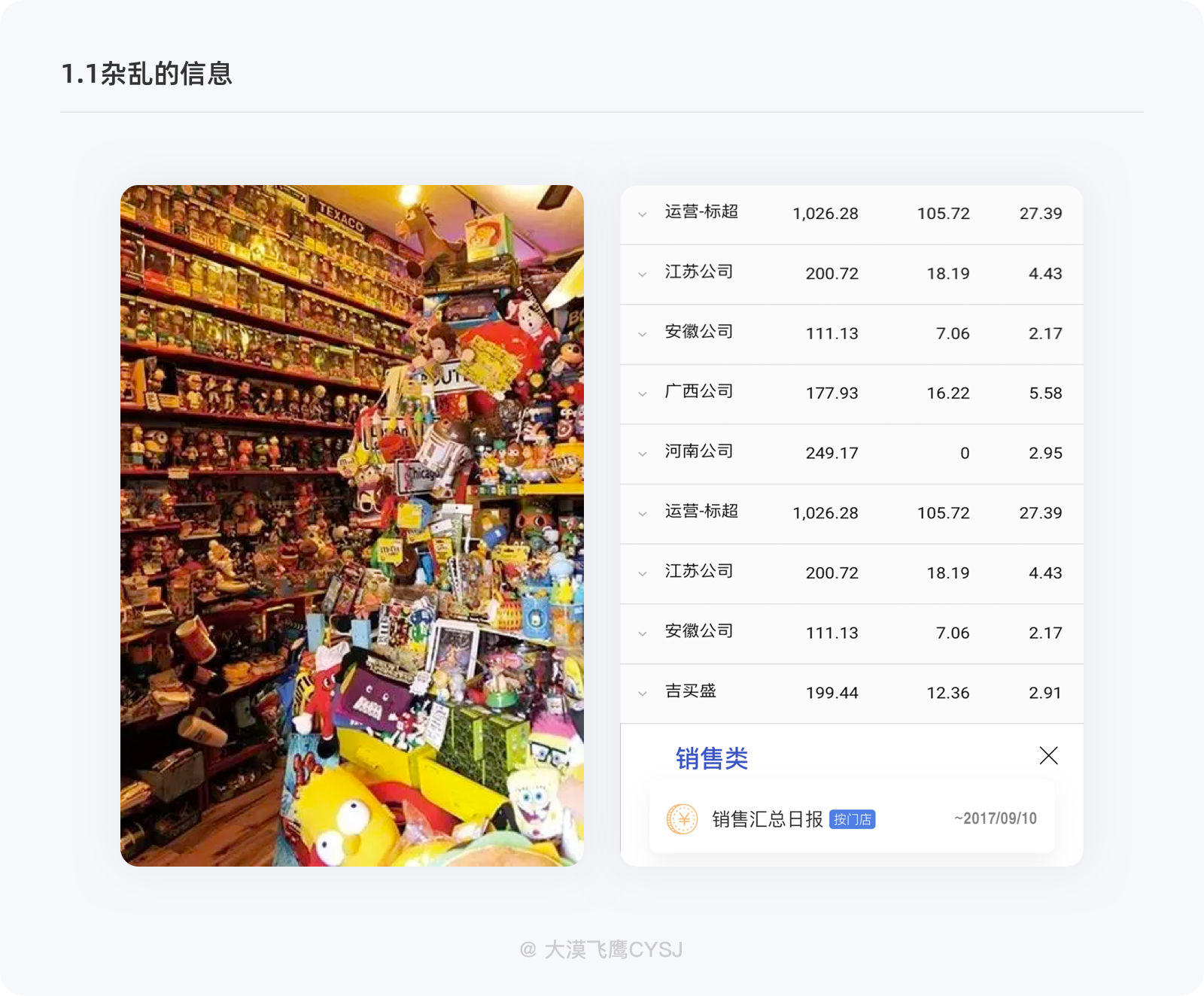
在日常生活中,我们天天都在跟筛选打交道。设想一下,当你走进超市,在没有任何分类指示的情况下,看到琳琅满目的商品是否会不知所措,答案是肯定的,且不论超市规模大小、商品的多少,相信没有任何一个人愿意在不清楚的情况下花时间去找一个很可能不存在的商品,即便这点时间会很短。
道理还没说完,大家都感觉自己很懂,可依然逃脱不了如今在各种形形色色的应用中找不到自己需要的功能而苦恼,那么这些应用又是谁设计的呢?答案就是「大多数人」。

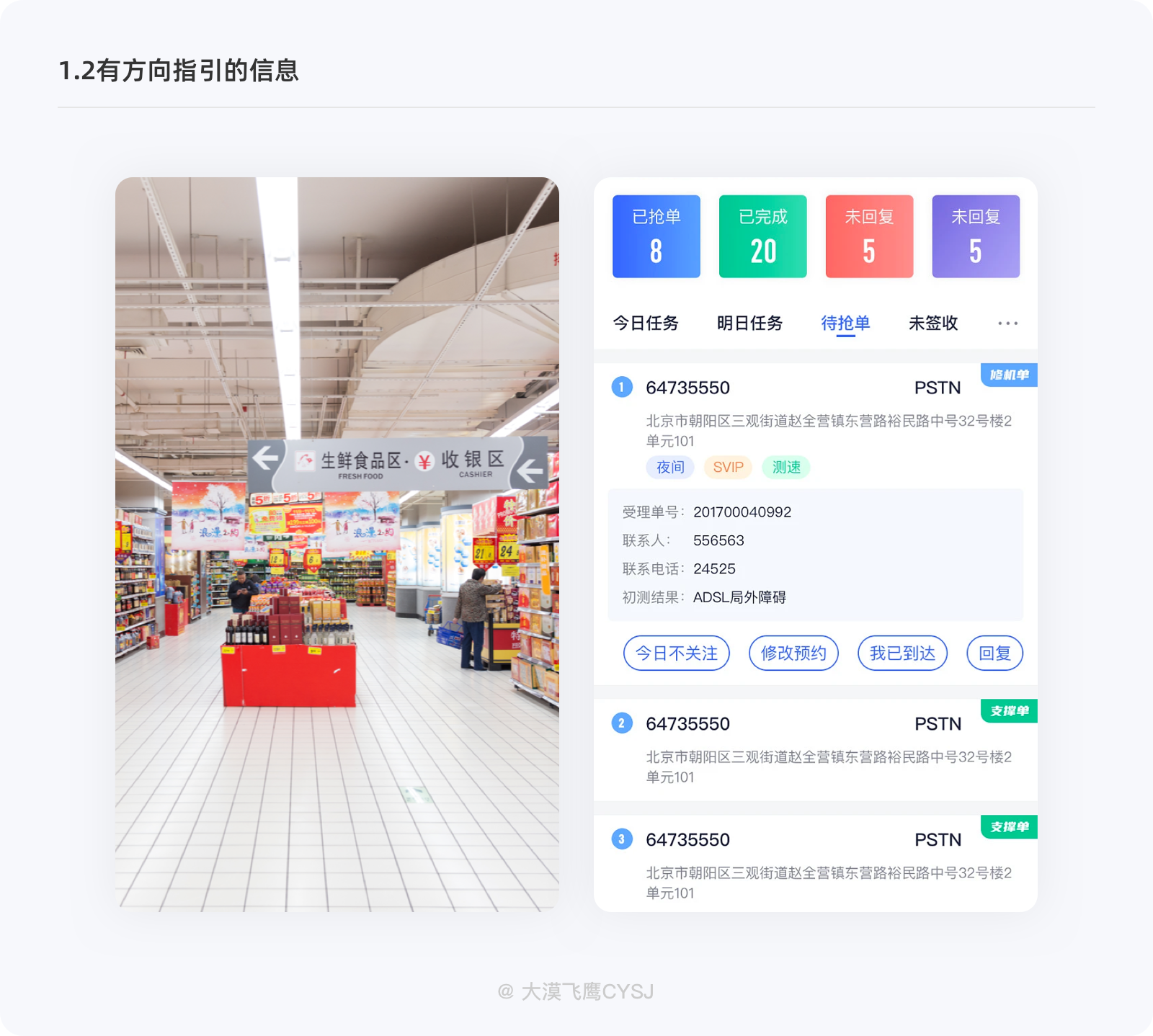
换言之,如果我们能通过标识牌、平面图指引(模糊查找),询问服务员、记忆指引(精准查找),就容易很多,这些指引路径就完全充当了筛选功能,至于通过什么方式,只能根据人们自身或现场条件自行选择,能满足自己的需求即可。在功能繁多、交互流程复杂的互联网产品中也是如此。

在我们设计筛选控件之前,需要清楚了解什么是筛选,东施效颦不是什么明智之举。筛选,即用户根据自身需求、通过一个或多个特定条件,在已有的内容中快速找到满足自己当前条件的信息,单独呈现的同时、并将未满足条件的信息暂时作隐藏处理,以便用户完成自己的目标需求。
筛选也可以称之为过滤器,是搜索框架的一部分。这里需要说明一点,筛选不同于搜索,它是系统结合用户提出的条件,对内容进行规则性的查找,准确的说,用户属于被动,筛选出的结果在产品侧「精准」、用户侧「模糊」;而搜索则是用户通过明确的目标主动进行精准查找,要么直接找到自己想要的结果、要么对结果不满意,搜索出的结果在产品侧「模糊」、用户侧需要「精准」。说直接点就是,搜索直接查找出结果、筛选只是缩小查找范围(并非绝对,也可以对搜索结果缩小范围)。

在电商应用中,如果有目标的用户更多使用的是搜索,那么没有目标的用户更多使用的则是系统推荐或商品分类,不管是哪种类型的用户,前面虽然已经进行过一次范围缩减,但下一步还是逃不掉要面对的海量商品,这时,不给用户提供选择上的便利,用户很可能因浏览商品耗时过长、选择性困难等原因扭头就走,即便离转化仅一步之遥,也无法避免用户流失的问题。
增加筛选功能就能很好解决这个困局,用户通过筛选、设置接近于目标需求的条件,缩短查找路径,就能从海量的商品信息中快速找到符合条件的内容,大大降低了用户的查找成本,节省了很多查找时间,用户体验得到很大程度的提升,由此可见,为什么要使用筛选,不言而喻。

1)系统定义筛选需求
方向性的筛选:用户通过系统提供的多种类型进行频道切换,还会存在多少子级,可定义为一级筛选。例如订单列表(待支付/待发货/待收货/待评价),优惠券(未使用/已使用/已过期)等,用户从已有的类型列表中选择自己所需。
2)用户自定义筛选需求
精细化筛选:当系统已提供方向性的筛选,用户依然可从分类筛选出的结果中进一步细化。例如针对单个类型的商品列表自定义价格区间、发货地、品牌...等,也可称之为二级次筛选,相比一级筛选,其筛选的结果会更精细化,也更接近于用户的真实需求。

(PS:系统定义筛选条件后,配合用户自定义二次筛选条件以及排序功能,则更容易满足用户需求)
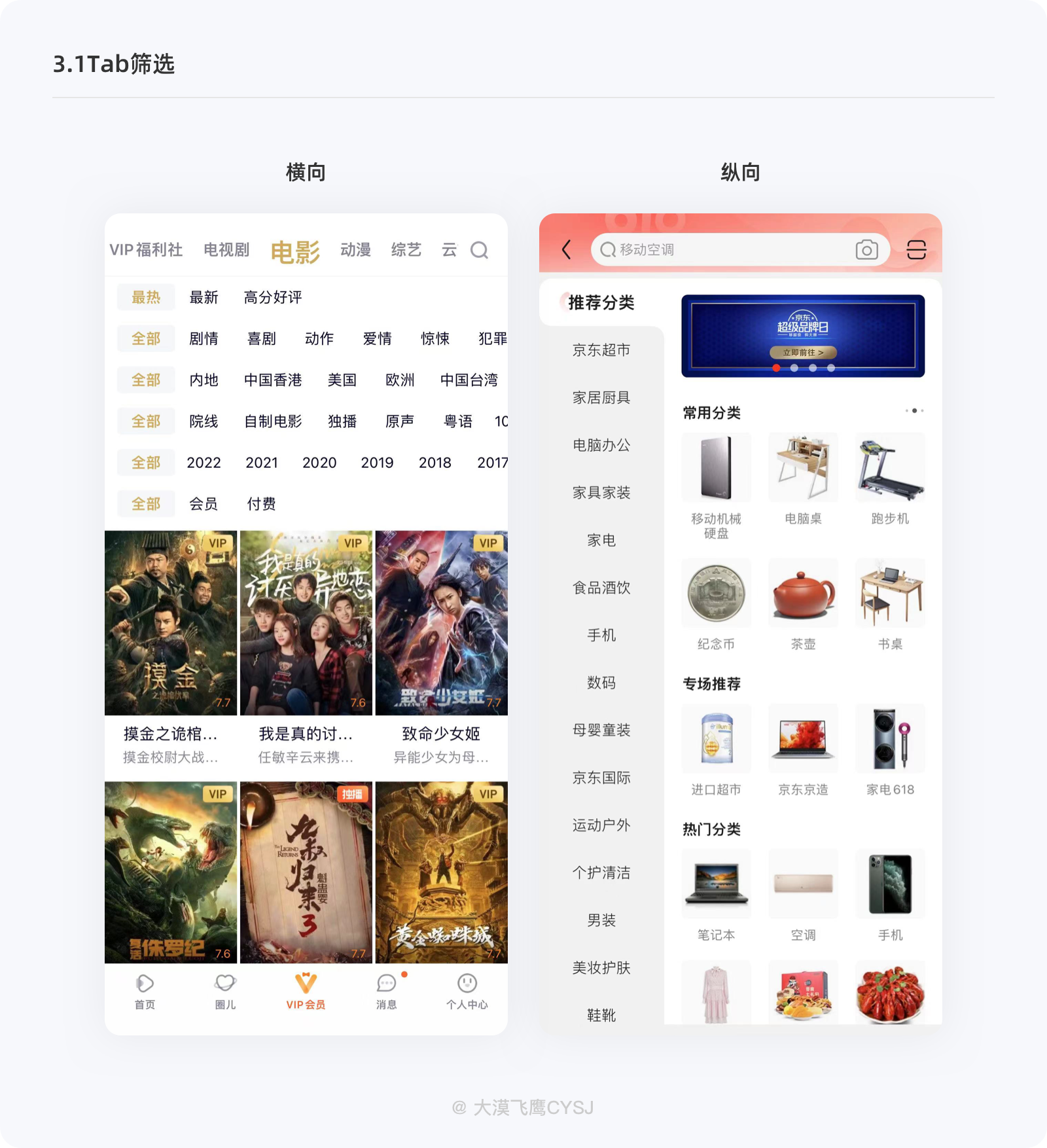
Tab式筛选条件大部分在操作前、操作中、操作后基本都会一直显示,有横向Tab和纵向Tab两种,如新闻、视频类型的应用大多使用横向Tab,通过将不同的内容以大的方向、区块进行分类,便于用户随时切换、筛选出不同的内容;纵向Tab更多则是在电商类应用中出现,且会存在多个子级,例如我们在京东购买「鼠标」,则需要在tab分类中依次找到「电脑办公>外设产品>鼠标」进行筛选。

Tab类型主要以大的维度进行筛选,所筛选出的结果可能模糊且信息量极大,如果想要结果更加精准,则需配备其他类型的控件进行二次筛选。
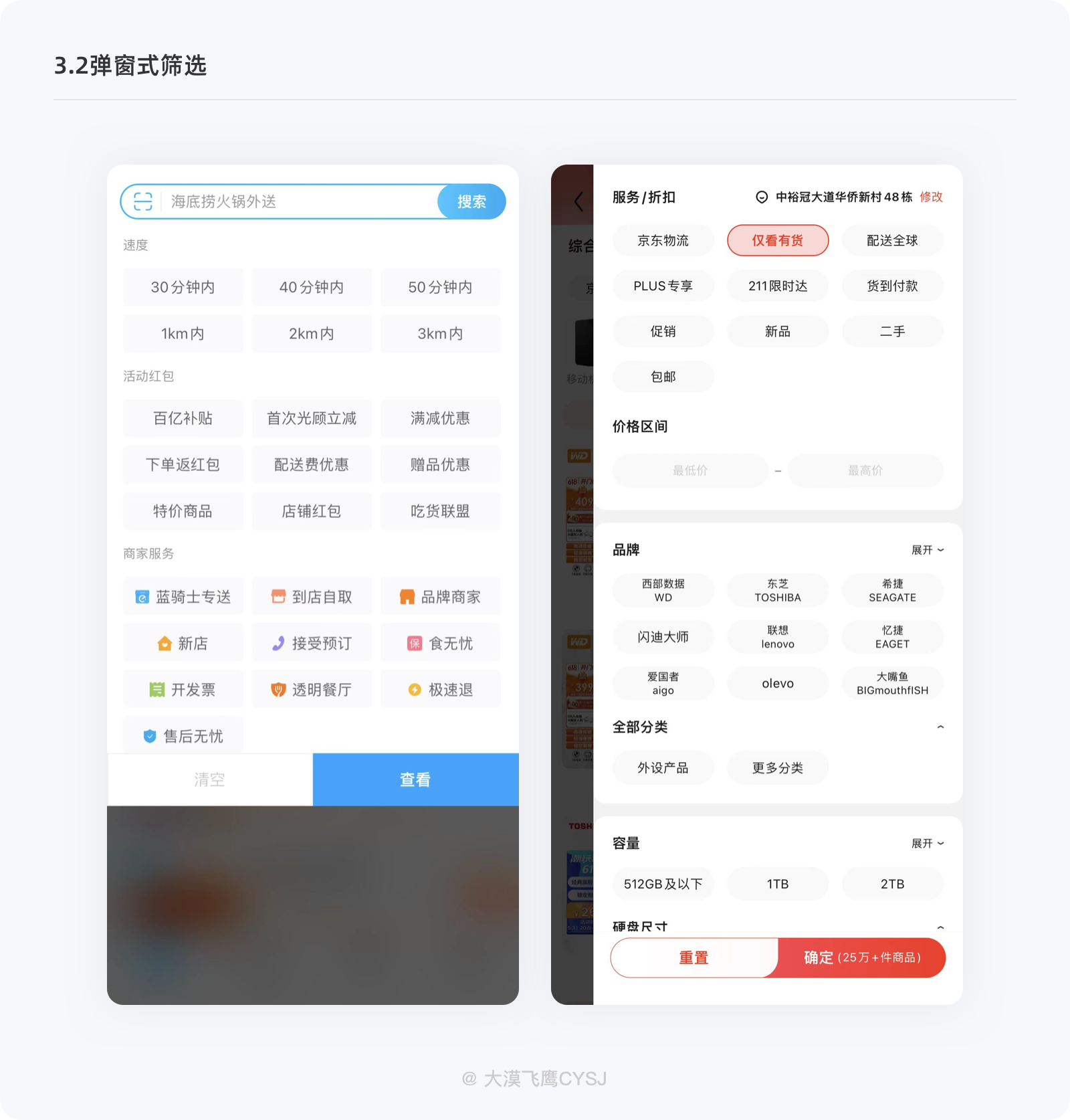
操作中以蒙层的方式弹出,其他时候均为隐藏状态。弹窗类型的筛选最大的优点是占用空间小,仅需一个入口,能在有限的弹出空间中从多个维度展示筛选条件,用户选中或自定义对应的筛选项,即可快速筛选出自己想要的信息。

介于Tab式与弹窗式之间,筛选条件初始为隐藏状态并提供一个入口。点击后展开,期间不影响当前页面的任何其他操作且一直处于展示状态,需经过再次点击才会将筛选条件隐藏。
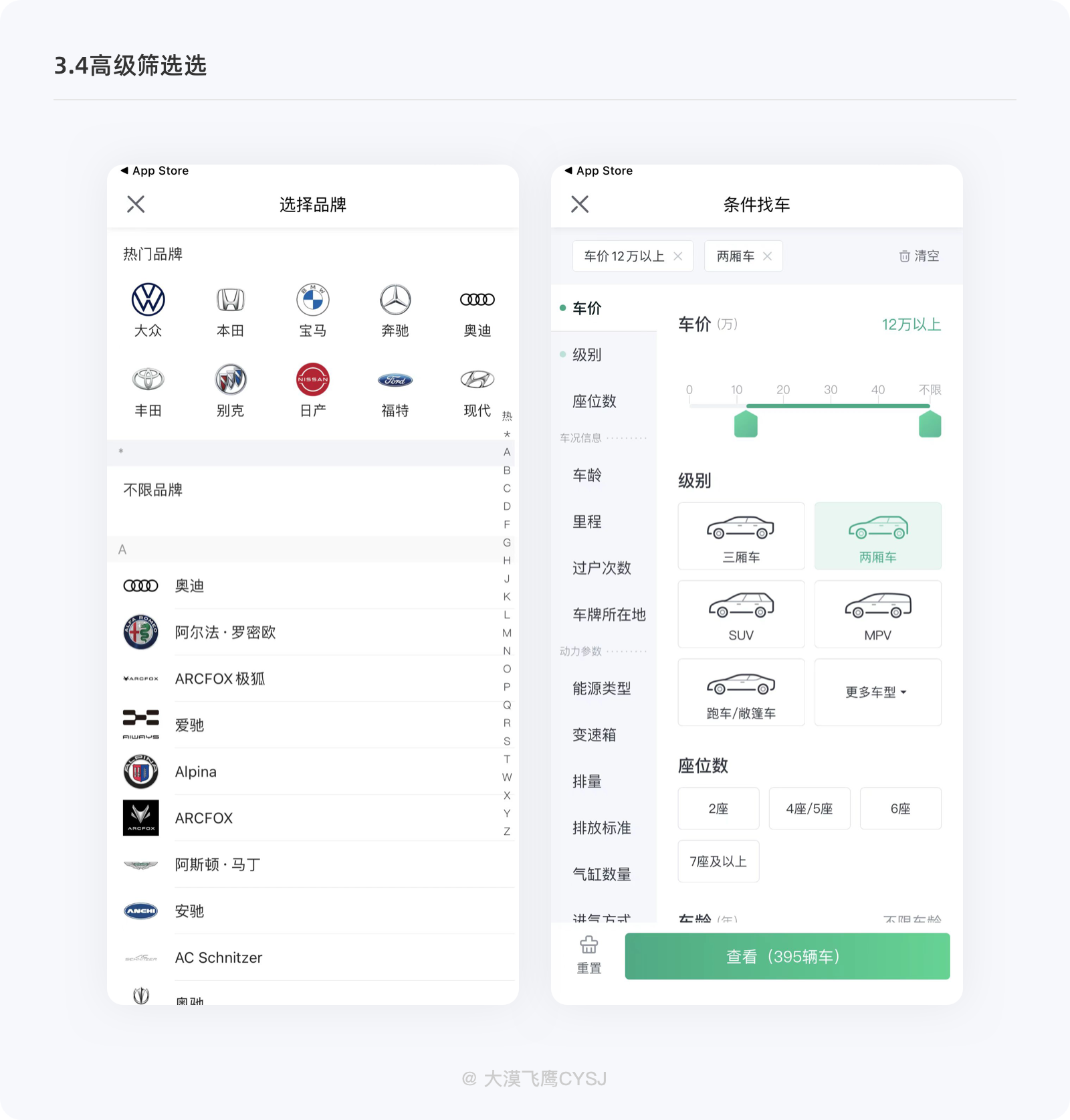
基于自定义筛选条件过多,为满足用户个性化需求,点击后会跳转到新页面操作多个条件进行筛选。相比前面提到的Tab、弹窗更为复杂,对筛选的要求较高。
高级筛选适合用在颗粒度很细的场景,为的是避开其他视觉元素的干扰,让用户更专注于当前页面较为复杂的筛选条件,降低因受其他因素影响而出错的情况。例如:在选择汽车时,需要对服务、价格、级别、排量...等各种情况作出非常细致的选择,这时用高级筛选就再合适不过。

筛选、排序组合方式算是商品列表中的标配了,尤其在空间资源有限的移动端设备中,能最大化的将多个控制条件一次性展示给用户,在筛选出结果后再使用排序功能,便于更快找到想要的商品。例如美团、饿了么将筛选与排序控件形成组合,极大的提高了用户筛选的效率。

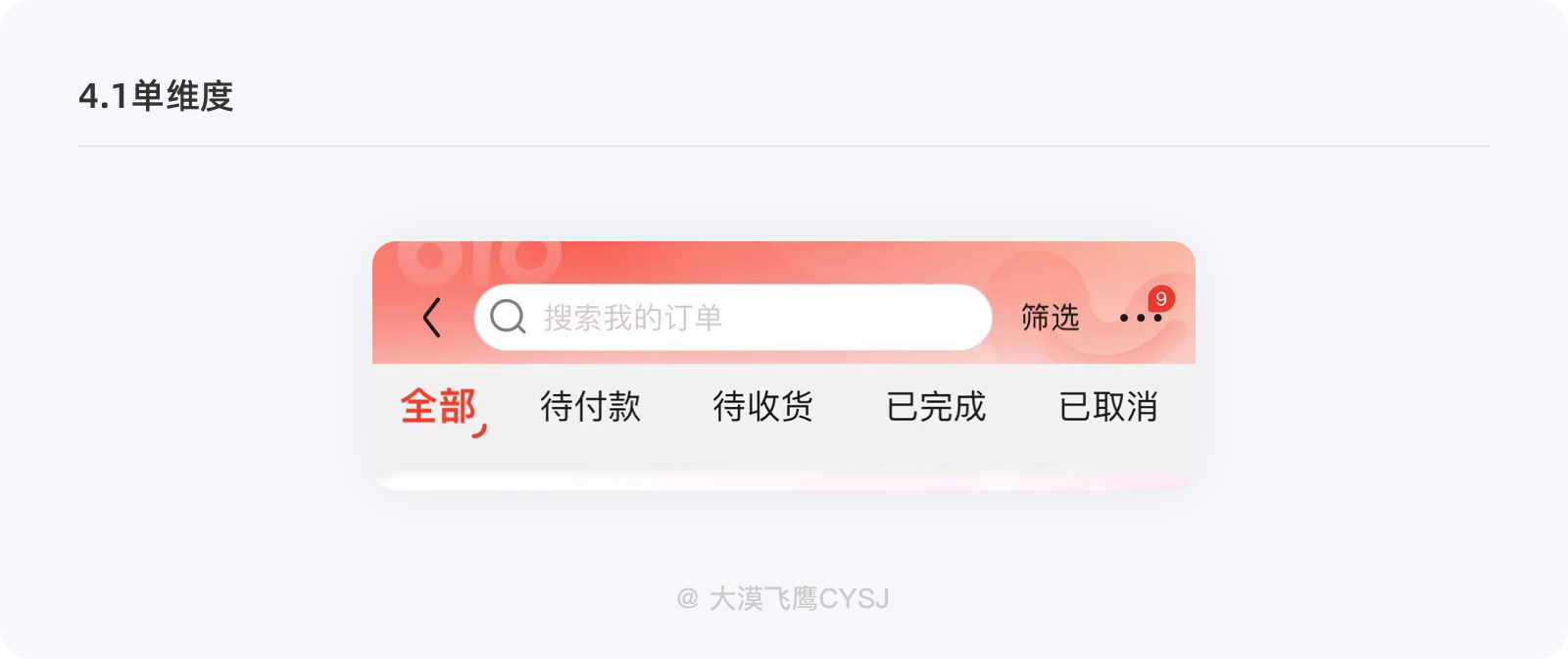
单维度的筛选不管是设计还是操作都相对简单,无需操作确定/下一步按钮,触发筛选条件后会就会更新信息列表,大家最熟悉的订单系统(待支付、待发货、待收货...)即是单维度筛选。
另外,单维度具备短、明、快的特点,为方便用户识别,单个标签一般不超过5个文字,且语义明确,用户不用任何思考就能快速理解。

当产品中的属性过多,使用单维度筛选不仅会降低筛选结果的精准度,还可能会导致用户因反复/重复无用的操作而产生挫败感,已无法满足用户的需求。这时,需采用多维度筛选帮助用户缩小查找范围,让其快速找到符合自己需求的内容。
多维度筛选条件一般以按钮(单选/多选)、输入框为主,有些还会以滑块来控制数据范围。设定好筛选条件需通过重置、确认操作按钮,用来清空筛选条件或进入下一步。在移动端,因屏幕空间有限,一级筛选数量最好不要超过9个,如果太多,建议进行整合或并入二级筛选。

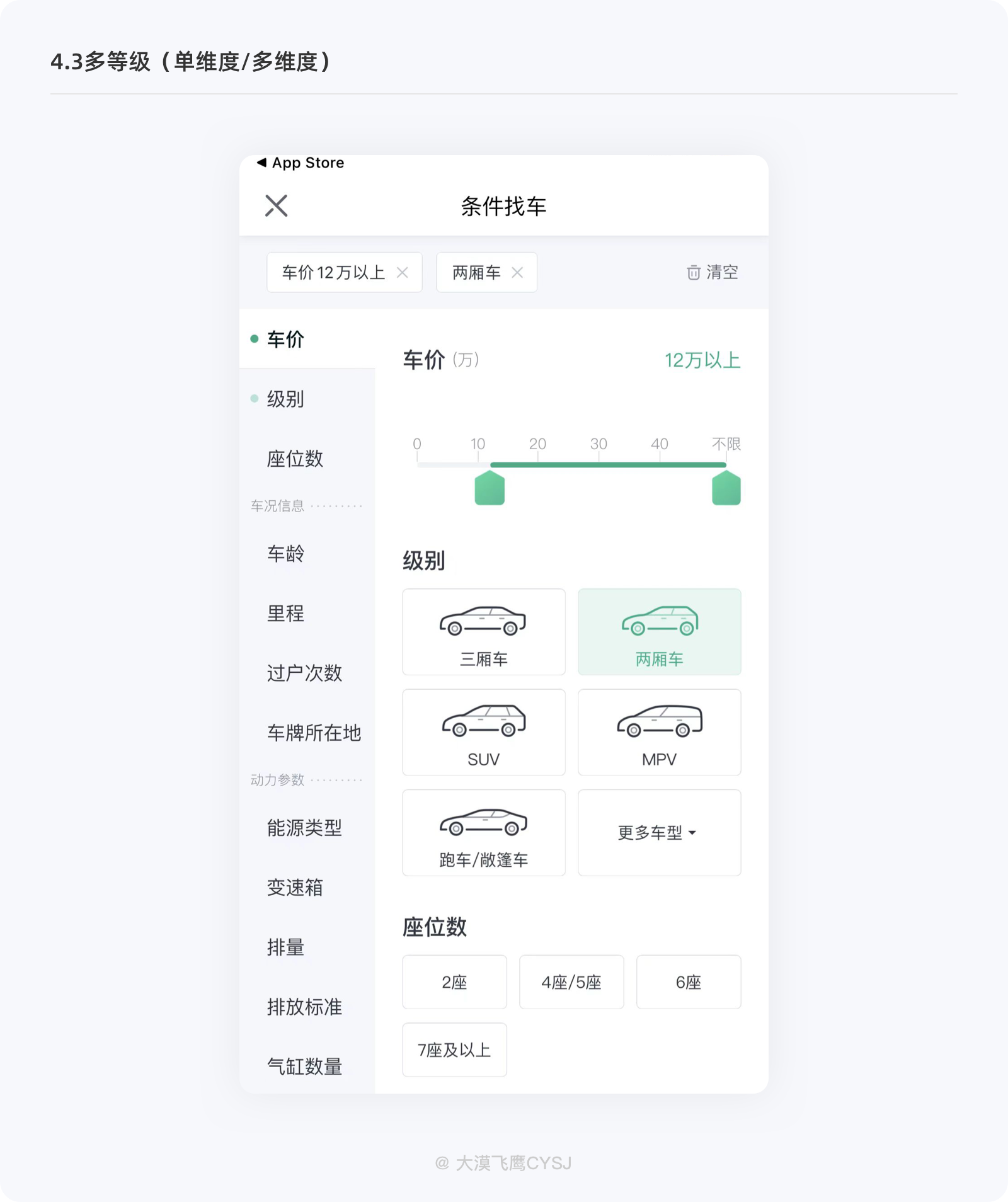
在多级筛选控件中,可以把当前筛选条件的上一级看成是筛选分类菜单,每个等级中可包含一个或多个单维度/多维度的筛选条件,移动端最多不超过3个等级。
从表面看,多级筛选与多维度筛选其本质是一样的,但多级筛选会存在下一级或再下一级,而多维度会将所有筛选条件平铺在空间中。当单维度、多维度筛选还是无法满足用户需求,多等级就能作为最好的延伸。

在设计筛选之前,需要思考用户为什么要使用筛选、在什么样的场景下使用筛选、以及如何满足用户的心理预期等,有了清晰的用户需求,设计出来的筛选才能更好的帮助用户满足其需求。
以「饿了么」用户点餐为例,使用点餐服务的用户类型虽然很多,不过主力还是来自于办公室白领、宅男/女这两大用户群体,有目标的用户会从搜索、收藏、订单记录等入口直接去购买,但绝大多数用户因长期点外卖的原因,“吃什么”就成了最大的问题,这时如果用户还要“吃”,就必须得使用筛选功能,从Tab分类(模糊)到弹窗式筛选(精准)再配合排序功能满足自己的点餐需求,得出结论:
1)一群不知道“吃什么”的白领、宅男/女用户;
2)需要使用筛选功能解决自己“吃什么”的问题;
3)问题很快得到解决后,对结果及使用体验非常满意。

上面的案例可以看出,用户想要在海量的信息中找到自身所需,从表面上看,最直接、真实的需求就是找到满意的商品去下单。站在产品的角度并非如此,最应该解决的应该是效率的问题,这才是筛选的终极目标,不管用户花多长时间,笔者相信都能找到想要的,但所花费的时间成本越少,满意度就会越高,其产品的可信度、使用粘性、用户体验也随之提升。
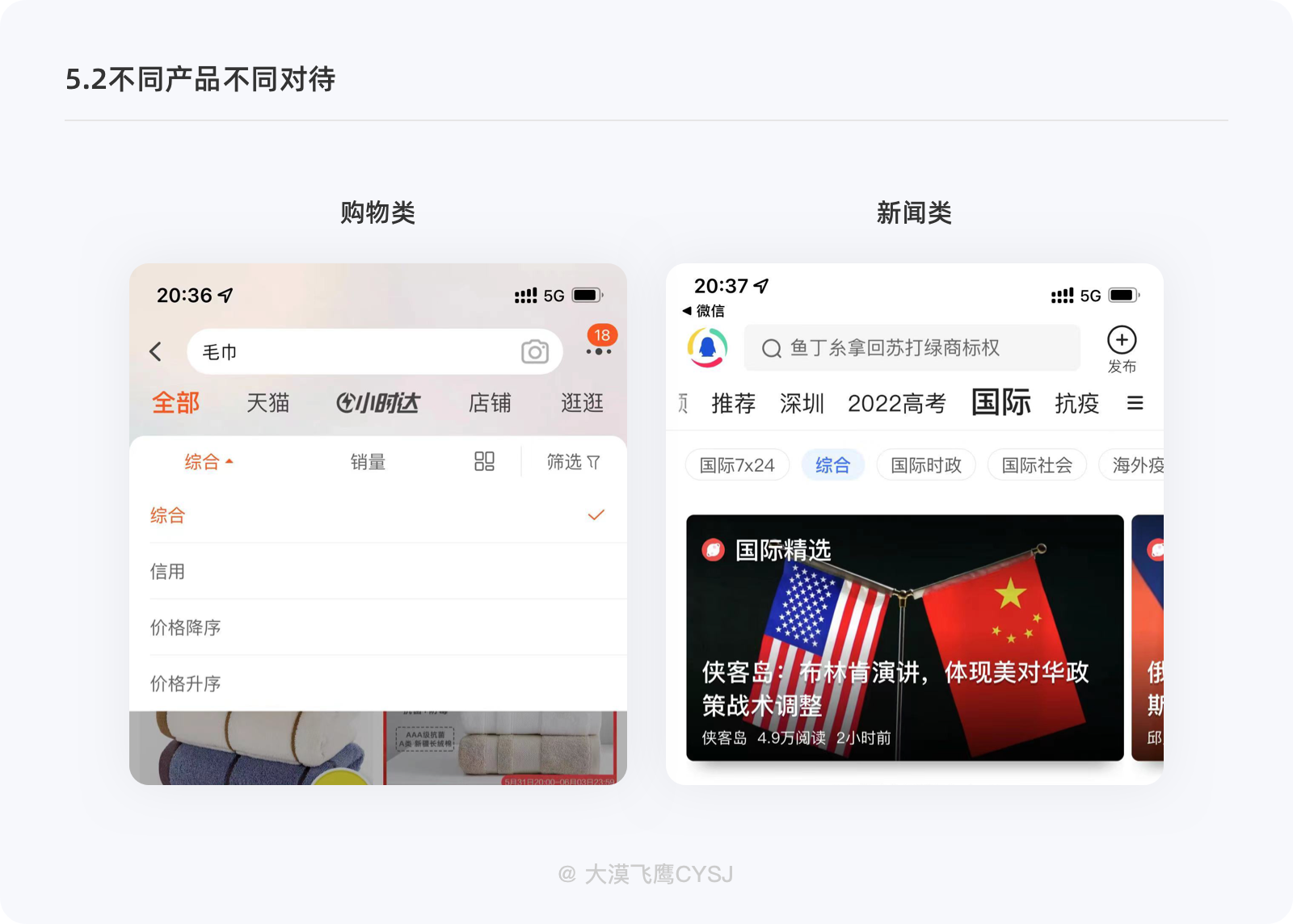
筛选并非千篇一律,不要一上场就来一波大众化的筛选条件,很多APP首页设计就是最好的例子,什么都不考虑,直接导航栏+轮播图+金刚区+内容推荐...传统的一套流程走下来,结果可想而知。
设计筛选功能时,不同类型的产品需要根据其产品定位、用户目标以及使用场景来定义筛选条件,用户需求是用来设定筛选条件范围的决定因素。例如:购物类产品需要结合商品的销量、评价、价格及知名度等,而新闻类产品侧重于用户偏好、点赞量、热度值来提供筛选,方便用户快速找到感兴趣的内容。

在满足上述两个条件后也不能将筛选项一股脑的挨个排出来,即便是在同一个页面内,也需要结合当前内容的属性对筛选条件进行优先级排序,将用户高频使用的条件按先后顺序依次排列,不重要的也可将其隐藏于某个入口。
以淘宝为例,在「手机」商品列表,筛选条件中首先看到的是品牌,其次是内存、容量...,我相信很少人不在乎手机品牌吧;而在「钢钉」列表中,依次是价格排序、销量...,品牌条件隐藏在了高级筛选中,试问,如果是你购买钉子这种实用性的商品,是在乎价格、还是品牌呢?

筛选功能旨在满足用户查找需求,通过缩短用户选择商品的范围,节约查找时间,快速将符合条件的信息呈现出来,并让用户在这一过程中产生愉悦的使用体验,以发挥产品的最大价值,从而增强用户的使用粘性。
至于在设计中该使用何种筛选控件则取决于用户需求和使用场景,设定符合需求的筛选维度及条件,且根据内容属性做灵活变动即可,切记筛选的核心需求是通过简单易用的方式来帮助用户提高操作效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
用户体验(User Experience,简称UE/UX)这个词是在上世纪90年代中期,由用户体验设计师 唐纳德·诺曼(Donald Norman)所提出和推广。
定义:用户在使用产品过程中建立起来的一种纯主观感受。即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。

可用性指的是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到的产品质量,是产品用户体验的核心,不好的可用性会导致用户放弃使用产品。
可用性由易学性、效率、可记忆性、容错性、满意度、实用性、个性化、可预测性组成。

指的是用户学习如何与产品进行交互,以实现目标所花费的时间和精力,即用户能否在初次使用产品时完成简单的任务或实现用户目标。

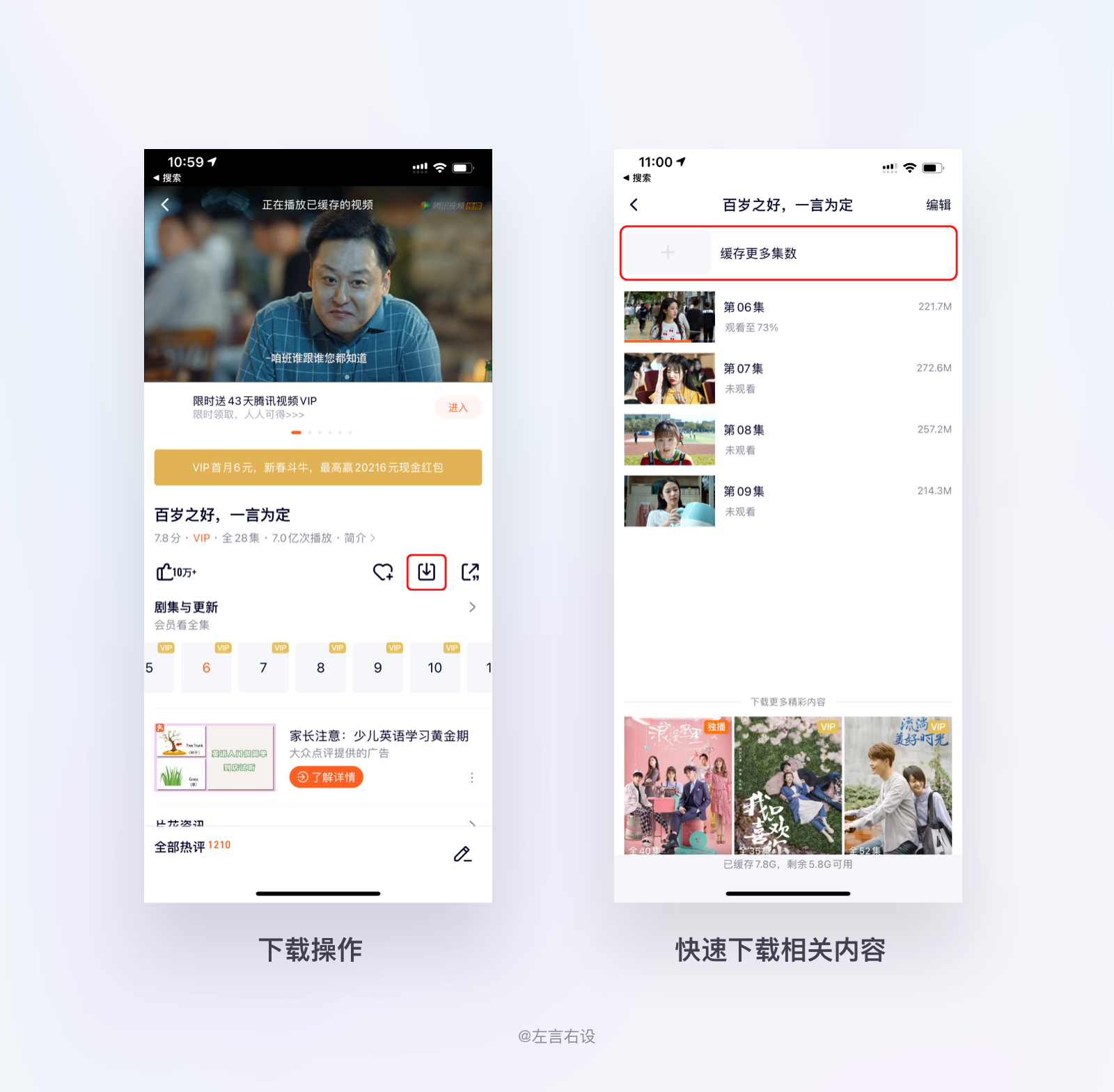
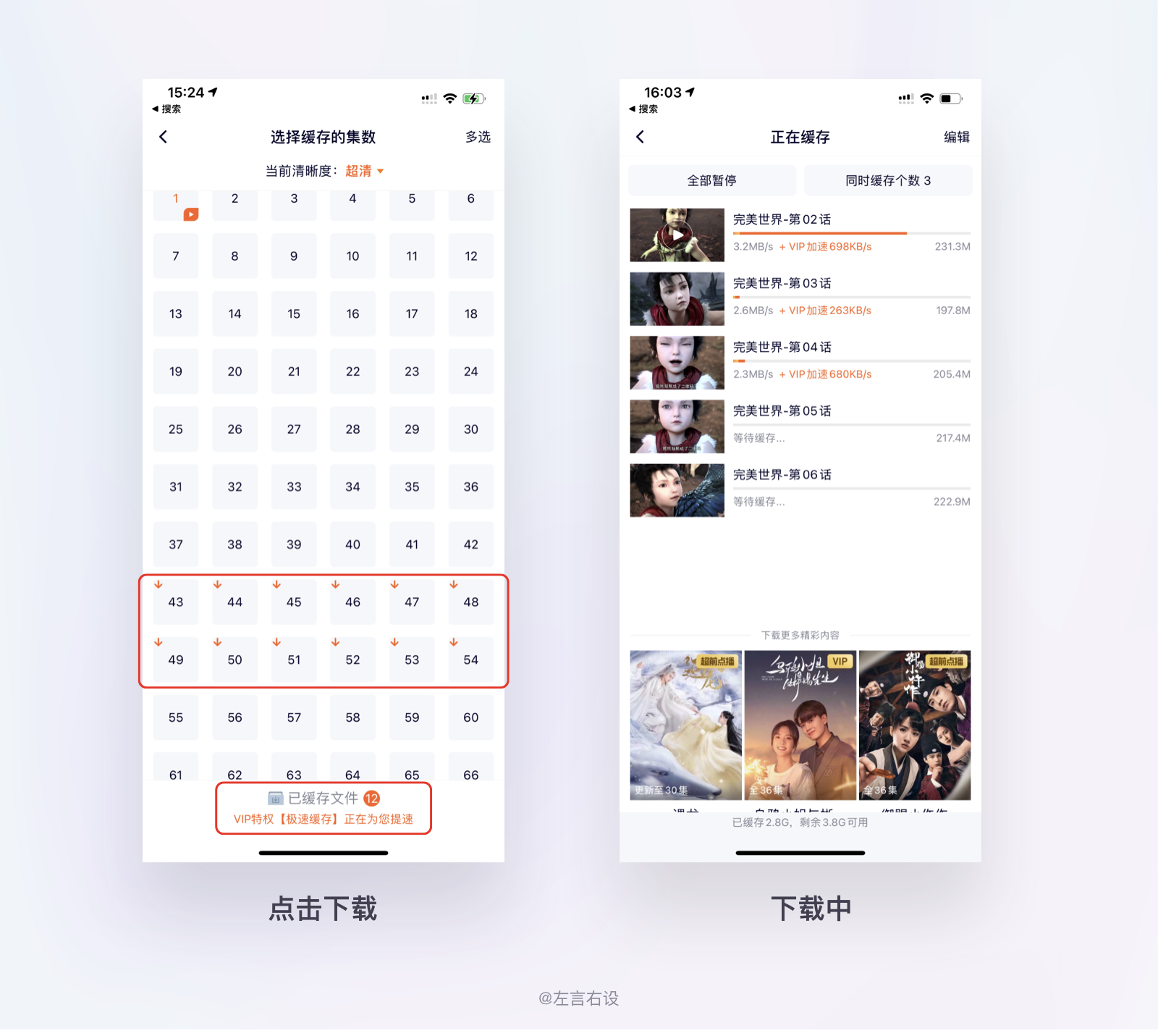
用户在使用产品一段时间后,能否在合理的时间完成想要达成的目标任务。这里以腾讯视频为例,用户能否快速的下载想要的东西,在同一系列中,可以快速下载更多的相关内容。

我们常说互联网是有记忆的,好的产品体验是帮助用户去记忆。用户在体验中,要对一些有意识、无意识的行为进行记忆是一个比较大的负担,如果在一些环节通过系统能帮用户记录,会降低用户的负担。比如在搜索、历史记录、浏览记录等。

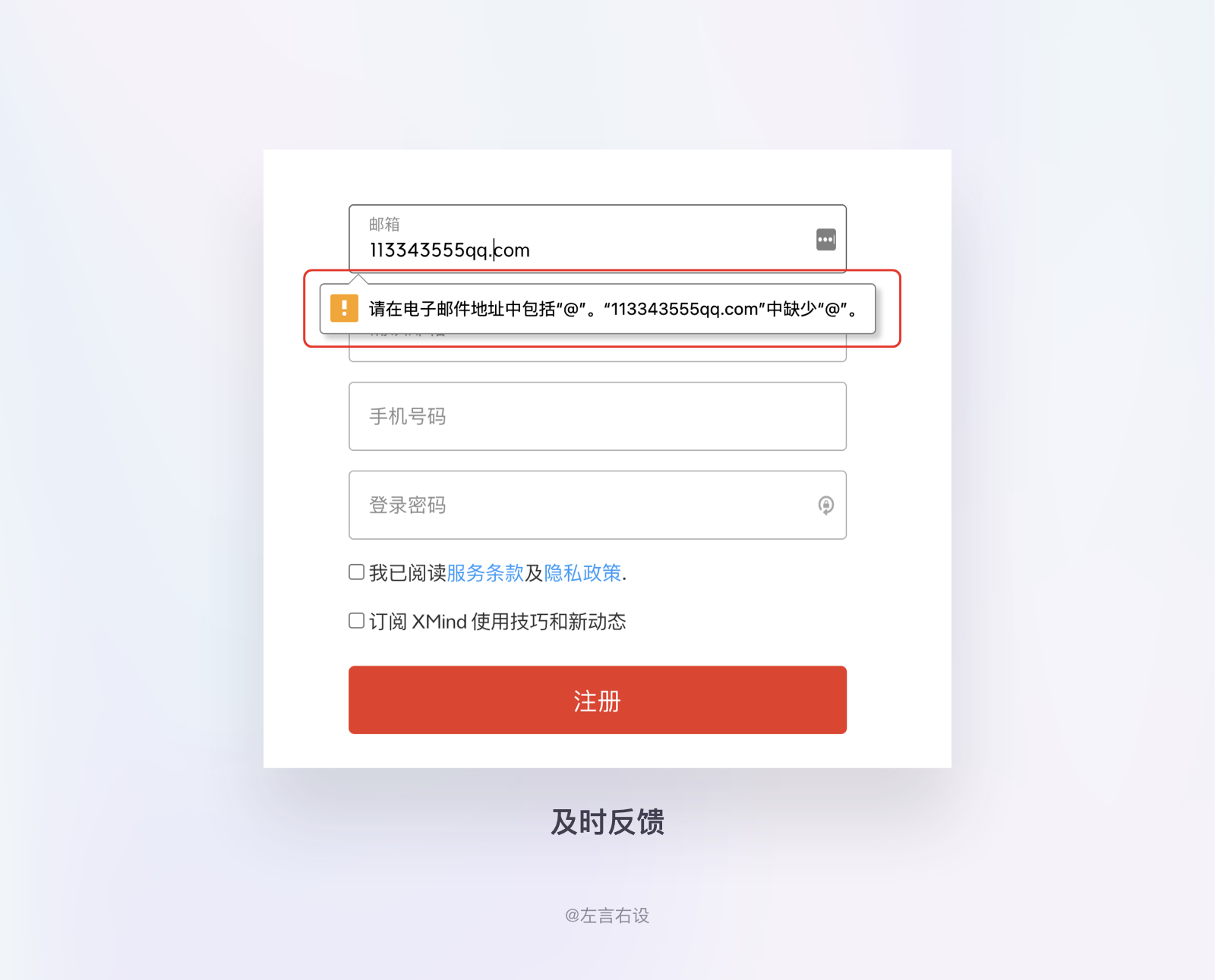
用户在使用产品时,发生错误后,能否快速帮助用户识别和纠正错误,帮助用户从错误中恢复的能力。如常见的注册登录,当用户属于邮箱格式不对的时候,给出提示,并且告知错在哪里。如果提示语只是:"请输入正确的邮箱" 用户可能会疑惑,错在哪里。

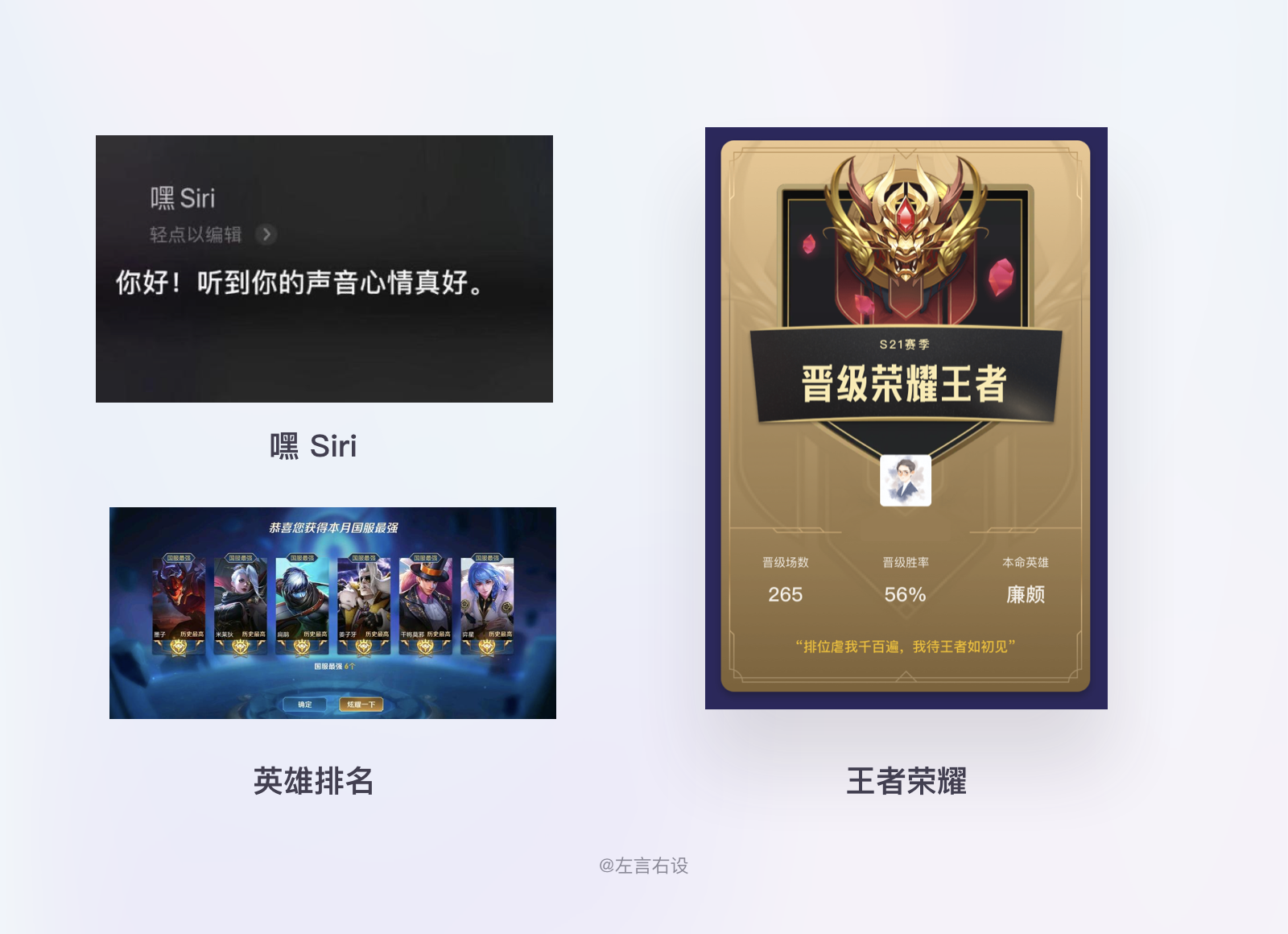
满意度指的是用户与设计互动产生的愉悦程度,可以是用户使用产品时流畅的交互和优秀的视觉设计,也可以是用户在产品中得到的满足感。比如sir语音交互,王者荣耀等级(满足感)

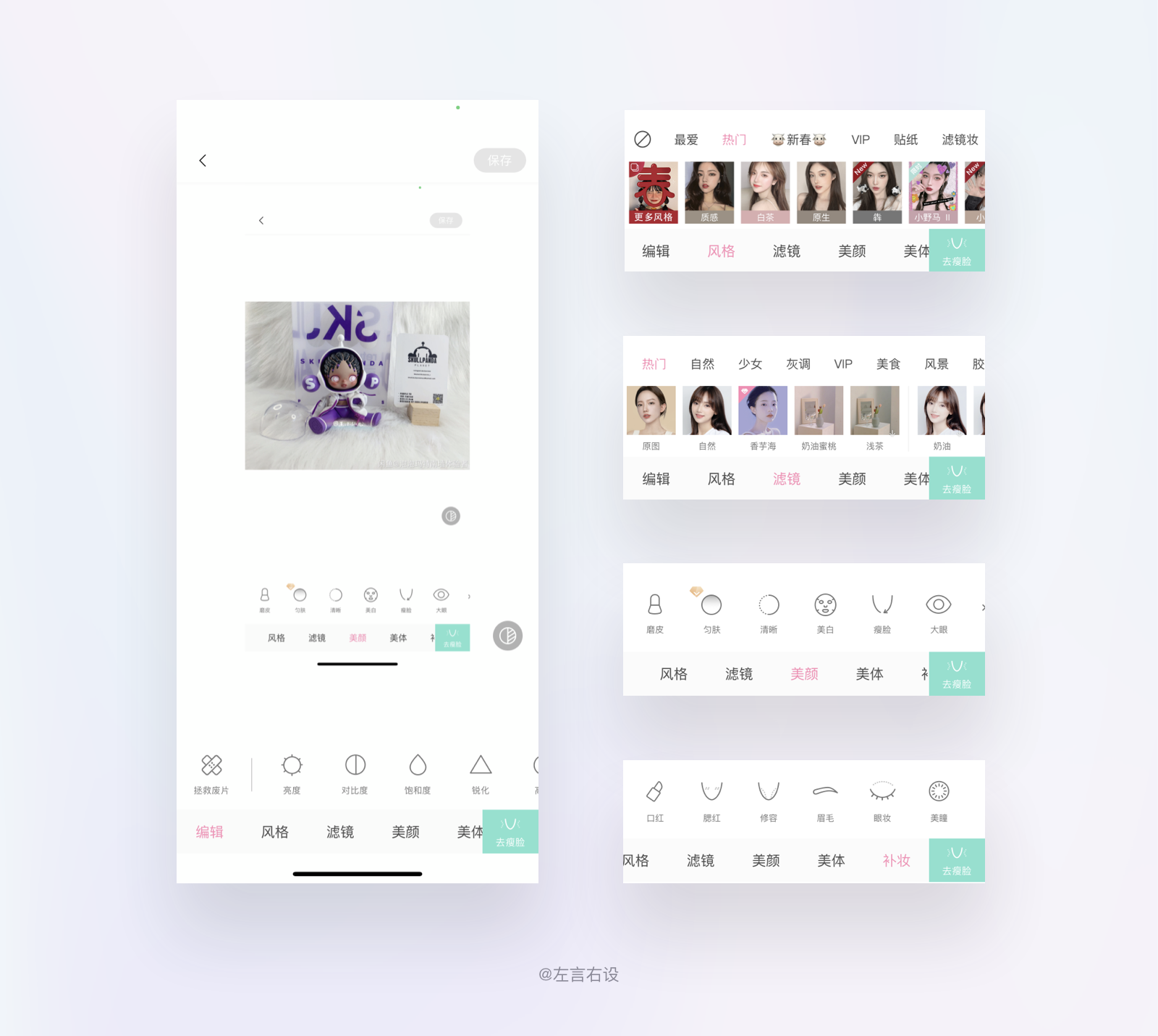
产品能否提供用户在完成任务时所需要用到的基本功能,例如P图类软件,用户需要对图片进行裁剪、添加滤镜、抠图、美颜、补妆、添加文字、去除水印、添加文字等操作。

在满足实用性的基础上 针对用户提供不同场景下的功能定制,如美图秀秀,在提供图片美化的同时,针对用户不同的使用场景还提供视频剪辑、视频美容等功能。

用户能够预测到下一步操作或者整个流程的交互,将会发生什么。举例淘宝的购买流程。点击购买按钮> 选择商品属性> 付款> 输入密码> 购买成功; 用户在点击购买按钮开始就能够预测到下一步或者整个流程的步骤会发生什么。

可见性是用户根据界面中可见元素确定产品可以做什么的设计原则。
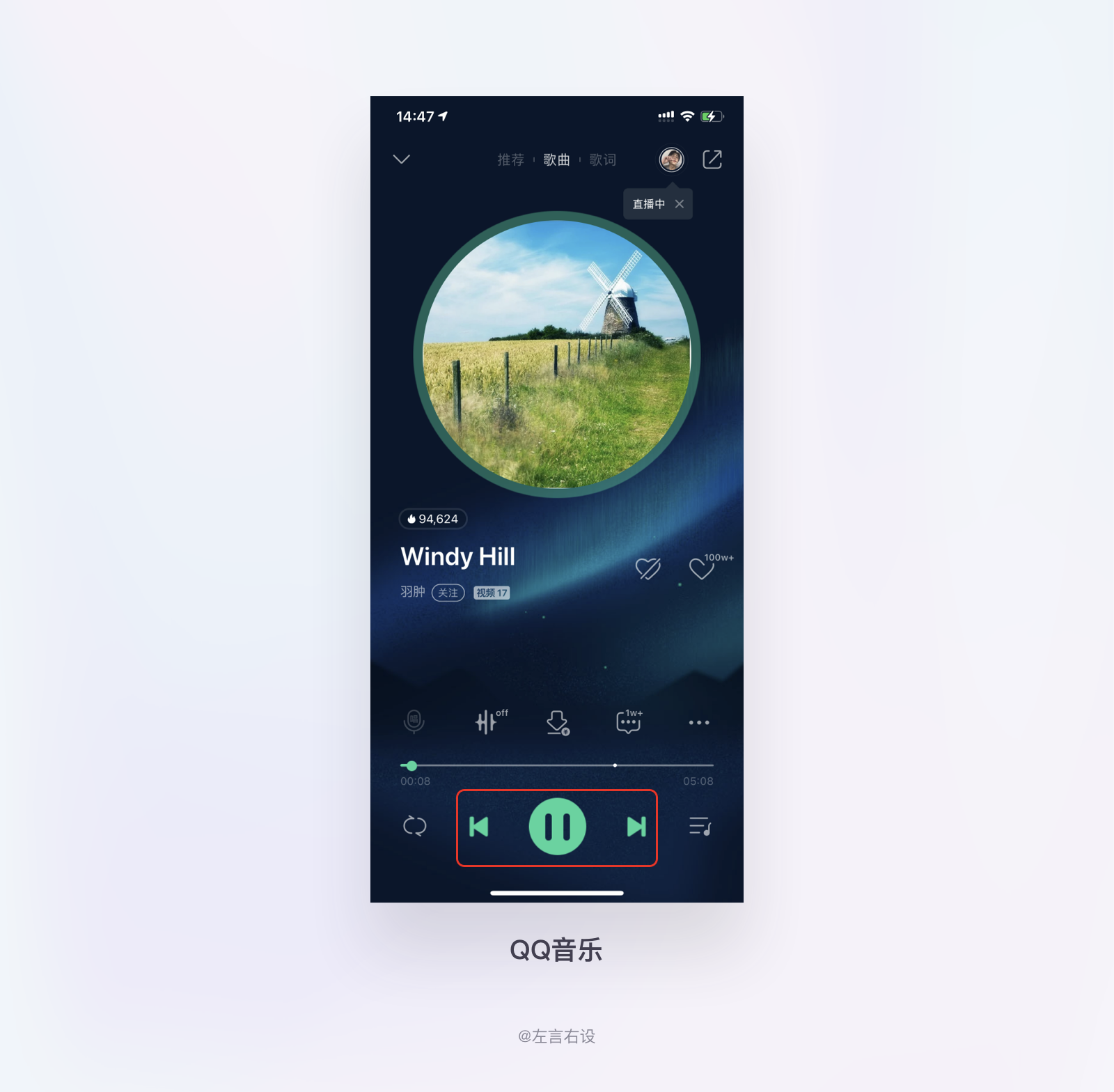
物理功能可见性是基于对象的物理外观。在视觉上,这种类型的功能可见性使用户能够立即清楚地看到在设计界面中能干什么。例如当我们使用音乐类软件,最常使用的就是播放/暂停,上一曲/下一曲。我们就会寻找去这些图标。其次是分享、收藏、下载、评论等功能需要用到的功能展示在页面中,这就是功能可见性。

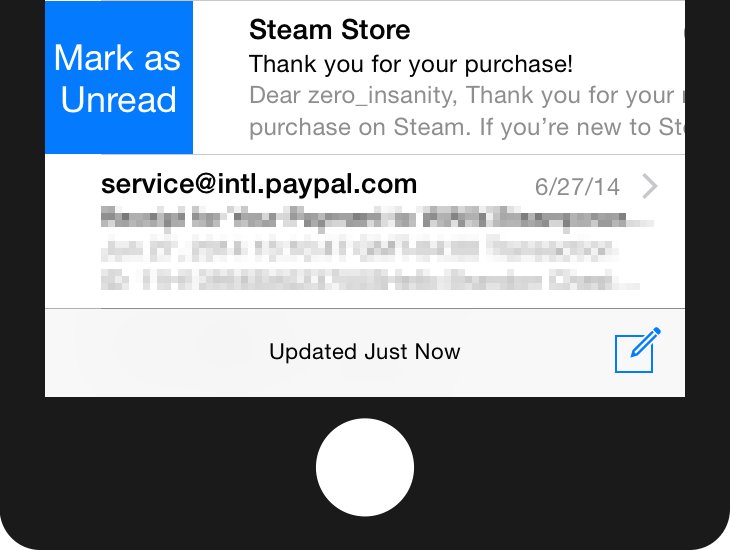
当信息或者列表过多时区分状态的展示,将重要的状态信息呈现在尽可能高的信息层级当中。如iOS信息和QQ邮箱中区分未读信息的微标。如果将这些徽标隐藏起来,会极大地破坏易用性,因为人们将不得不进入一个个邮件详情页当中进行确认,才能获取到原本由徽标提供的状态信息,这样的互动非常低效且乏味。

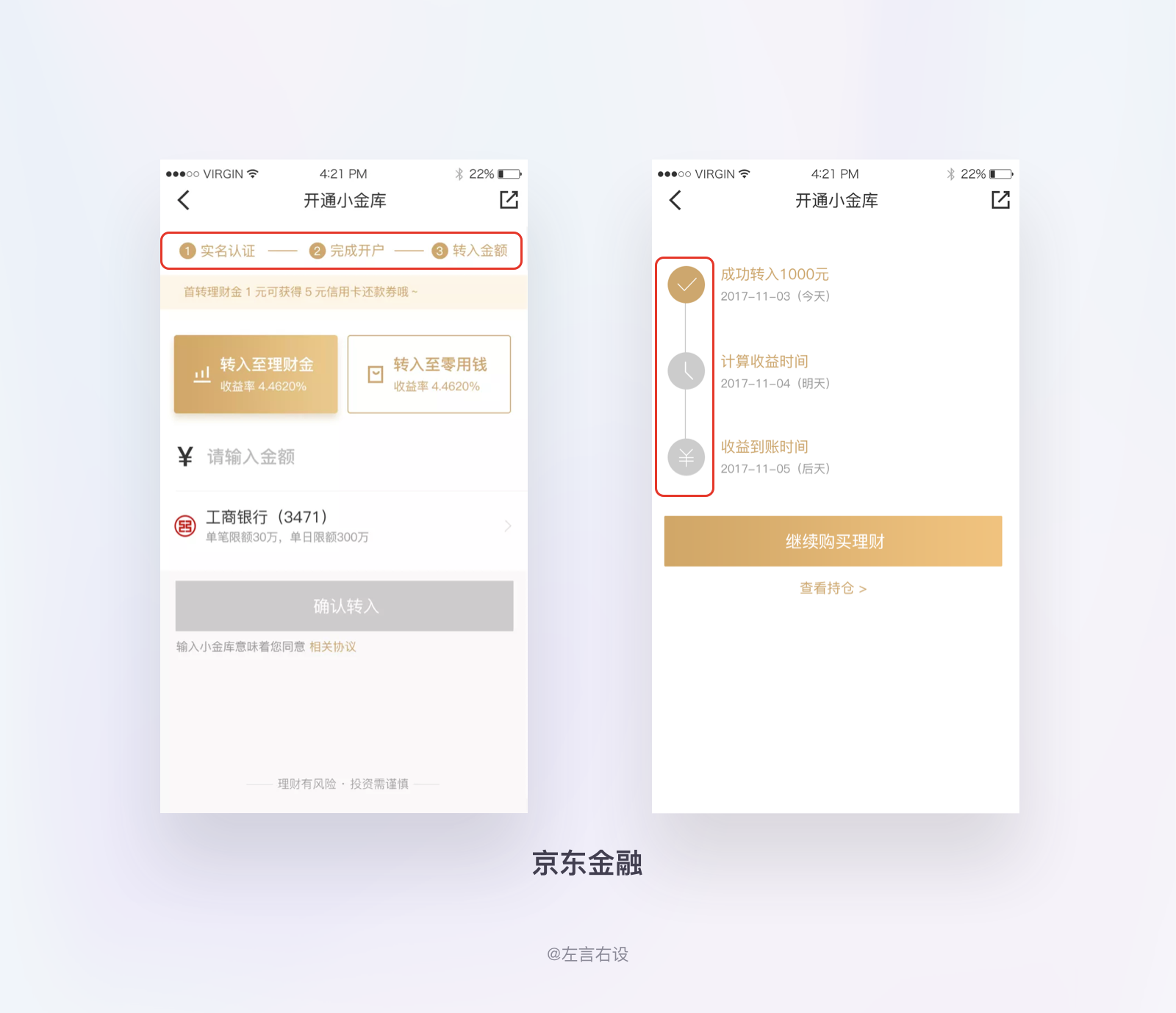
当用户在执行某项任务的时候应该清晰明了的告知用户目前在什么步骤,后面还有多少步骤,完整清晰的流程展示。如果将这些信息隐藏起来,用户会困惑当前进行到哪一步,接下来还有多少步骤。

强调需要明确的视觉线索向用户展示产品可以做什么。例如用户界面中的交互元素(如滚动条、命令按钮和图标等)的设计必须能够为用户提供足够清楚的建议,让用户可以清晰地辨别出这些元素所代表的意思是什么、它们的功能是什么,以及如何与它们进行交互行为(点击、长按、滑动 等)

给用户及时、恰当的反馈,是体验设计中非常重要的一项原则;对每个用户的操作都应该有恰当的系统反馈(包含视觉、听觉、触觉)。
明确告知用户当前操作发生了什么。如点击下载和下载过程给出相对应的反馈及进度条。

当用户产生某个动作时,给予相对应的连接反馈。如大概用户点击某个按钮时,按钮默认的外观与点击后的外观发生变化,结合现实世界的开关去思考(按下 开灯)动作与反馈是连接的,即时的。

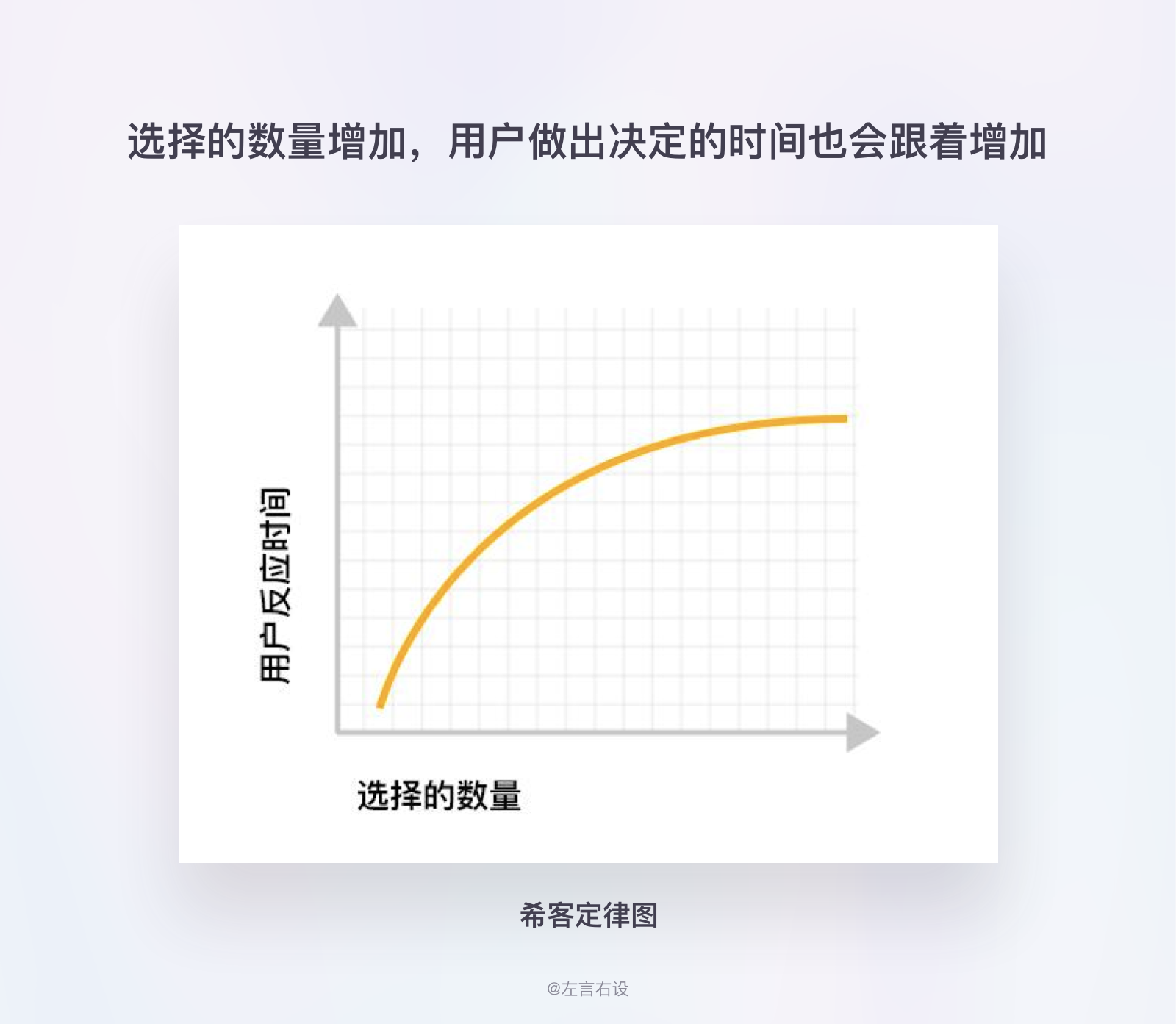
希克定律,是1951年由威廉·埃德蒙·希克首先提出的,认为人们从数组中选择目标的时间取决于可用选项的数量。也就是当一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

如京东筛选,在搜索结果页会将筛选条件收起,因为里面的筛选条件内容过多。用户会在当前页面选择的时间增加.将一些项目分组放入二级下单,并且做好归类,用户能够更迅速的作出决定。

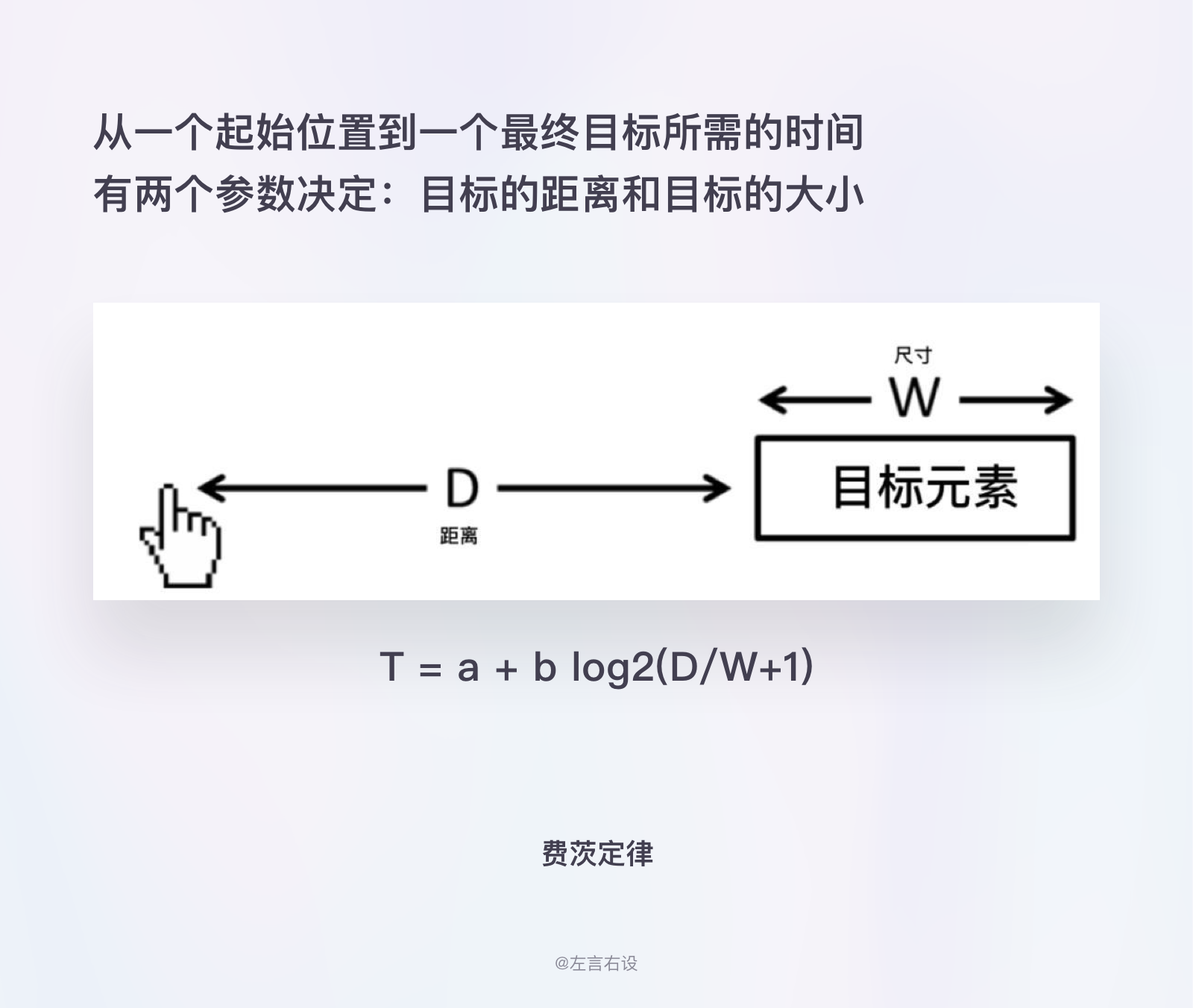
费茨定律,是1954 年 由保罗.菲茨首次提出,在人机交互中指的是通过图形用户界面使用鼠标或其他类型的指针从一个起始位置移动到一个最终目的所需的时间。

T:代表完成移动所需的平均时间
A:代表光标开始/停止时间
B:代表光标移动速度
D:代表从起点到目标中心的距离
W:代表目标的尺寸
简单来说就是指:随着目标的距离增加,移动到目标的时间更长,并且随着目标的尺寸减小,选择目标的时间也会增加。
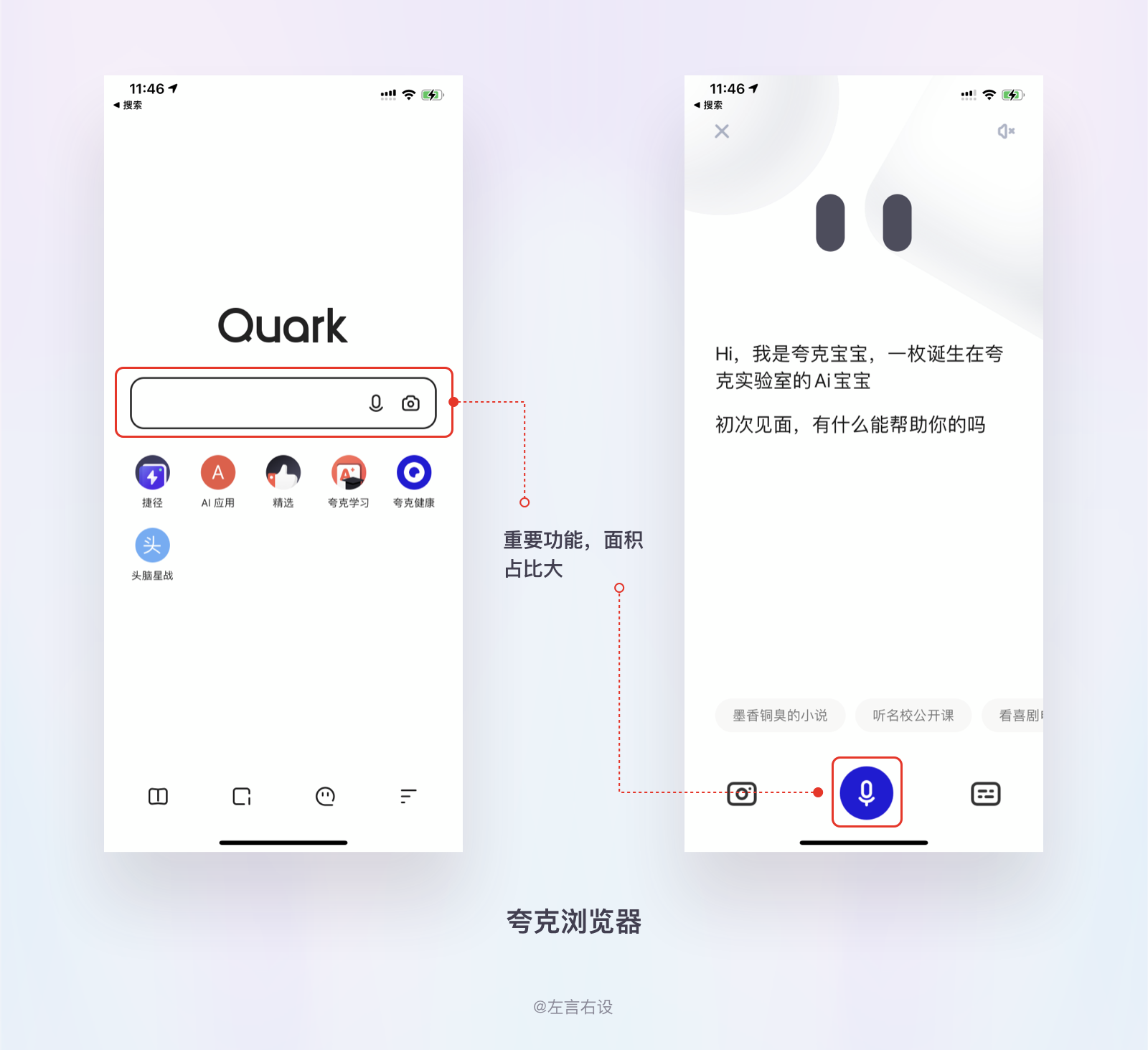
所以在界面设计当中会遵循越重要的功能,占据面基会越大。重要图标的点击热区也会增大。便于用户快速点击。


屏幕外边缘和四个角部比屏幕中的其他位置都更容易被定为和选中,所以我们在进行产品设计的过程中,会将常用/重要的操作放置在屏幕边缘处,便于用户操作。

神奇数字7±2法则是1956年由 乔治·米勒 所提出的,根据乔治·米勒的研究,人类短期的记忆一般一次只能记住5-9个。也就是为什么大多数APP底部导航为5个的原因。

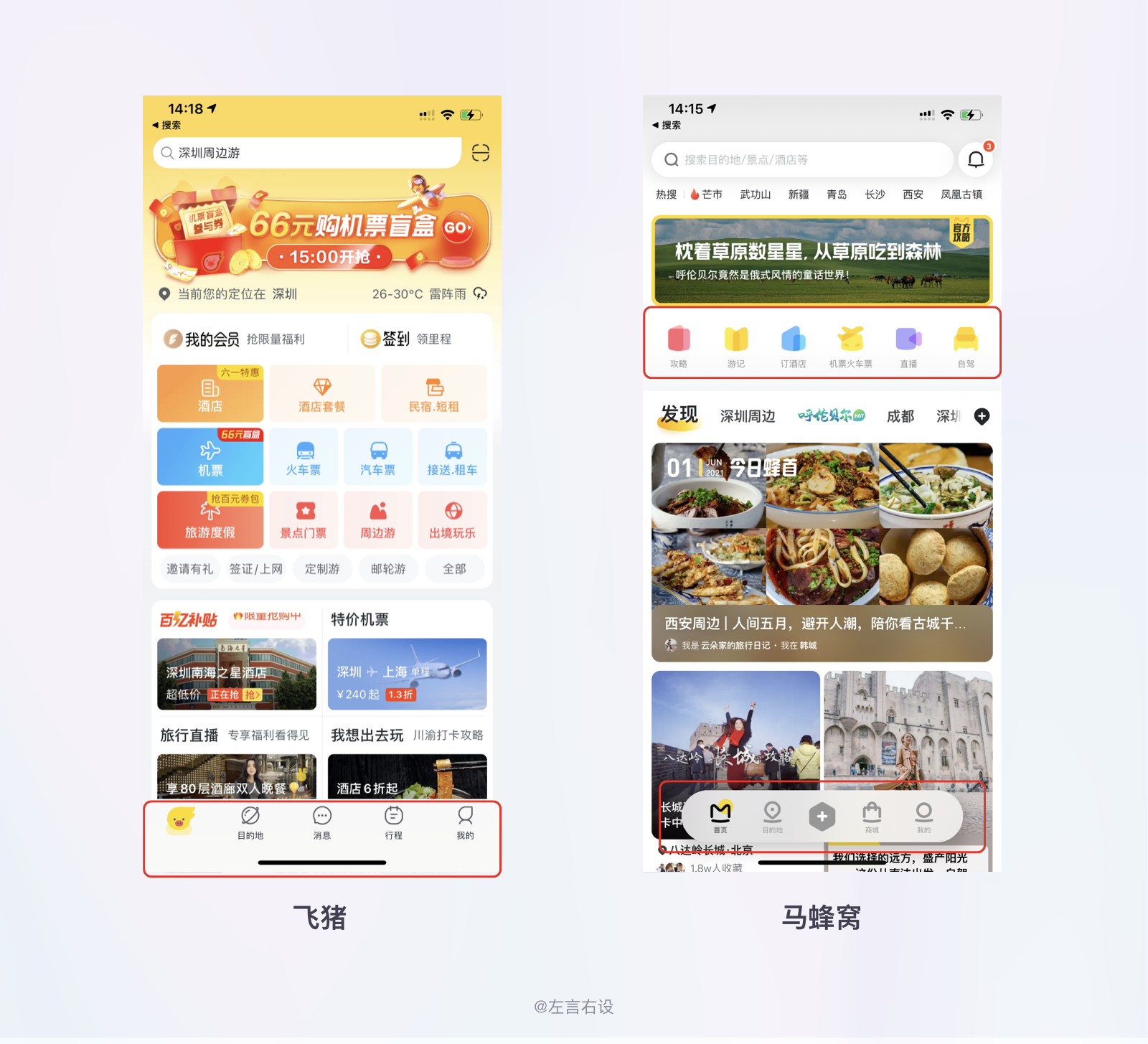
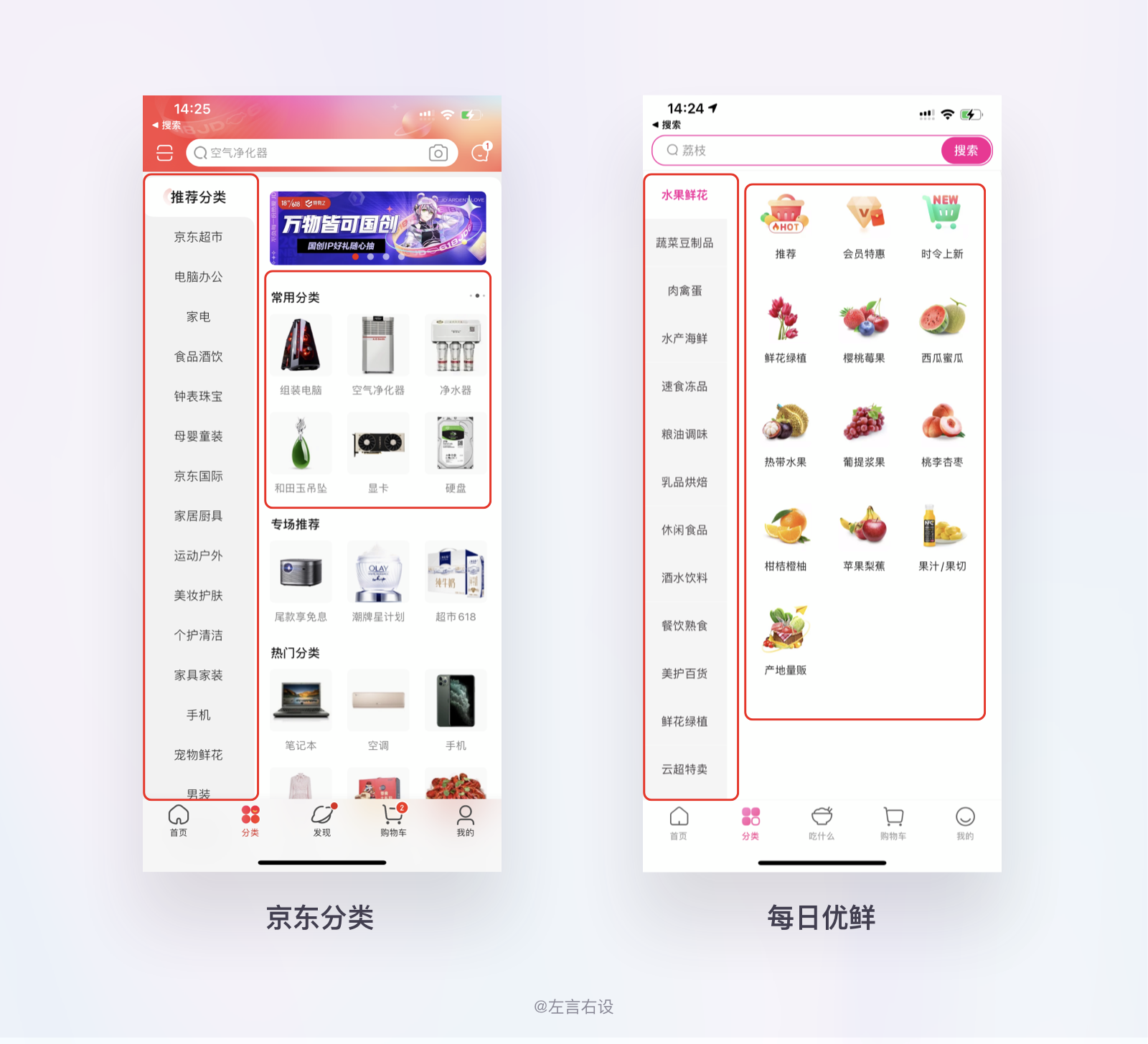
由于人类的大脑处理信息的能力有限,大脑会将复杂信息划分成 块 和小的单元。如:京东和每日优鲜的分类处理。

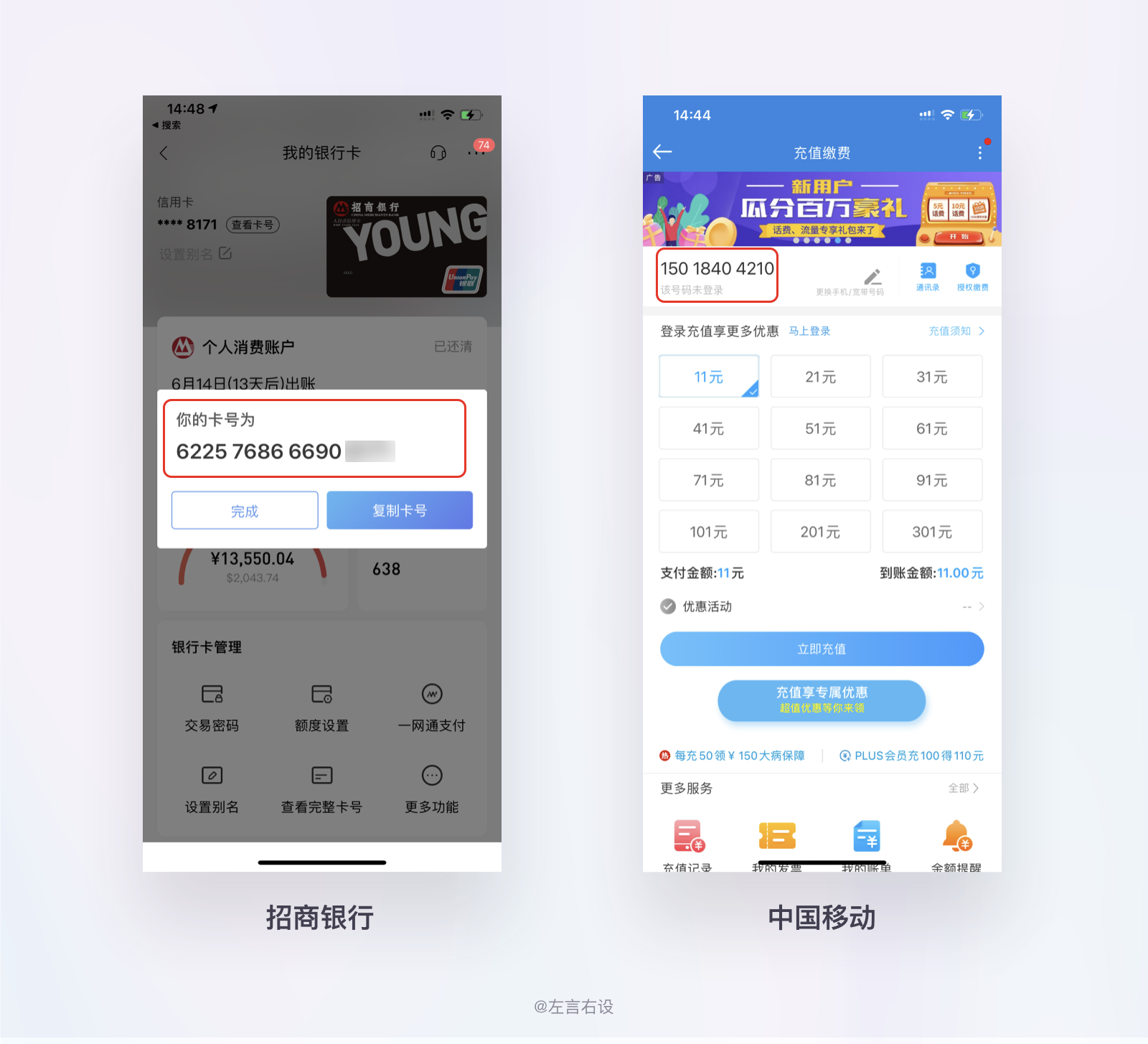
人类短期的记忆一般一次只能记住5-9个,所以人们总是倾向于把一串数字拆分为多个较短的部分进行记忆。如银行卡号和手机号码等。

复杂守恒定律是1984年由 拉里·泰斯勒 所提出的,也称作泰斯勒定律。认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。
在产品设计中,会尽量的简化界面。当功能过多时进行一个整合的处理,跳转或者滑动操作。如查看更多或者常见的汉堡导航。

新乡重夫认为遗忘有两种:一种是疏漏,另一种是忘却。他建议采用一些措施来预防产品的缺陷。
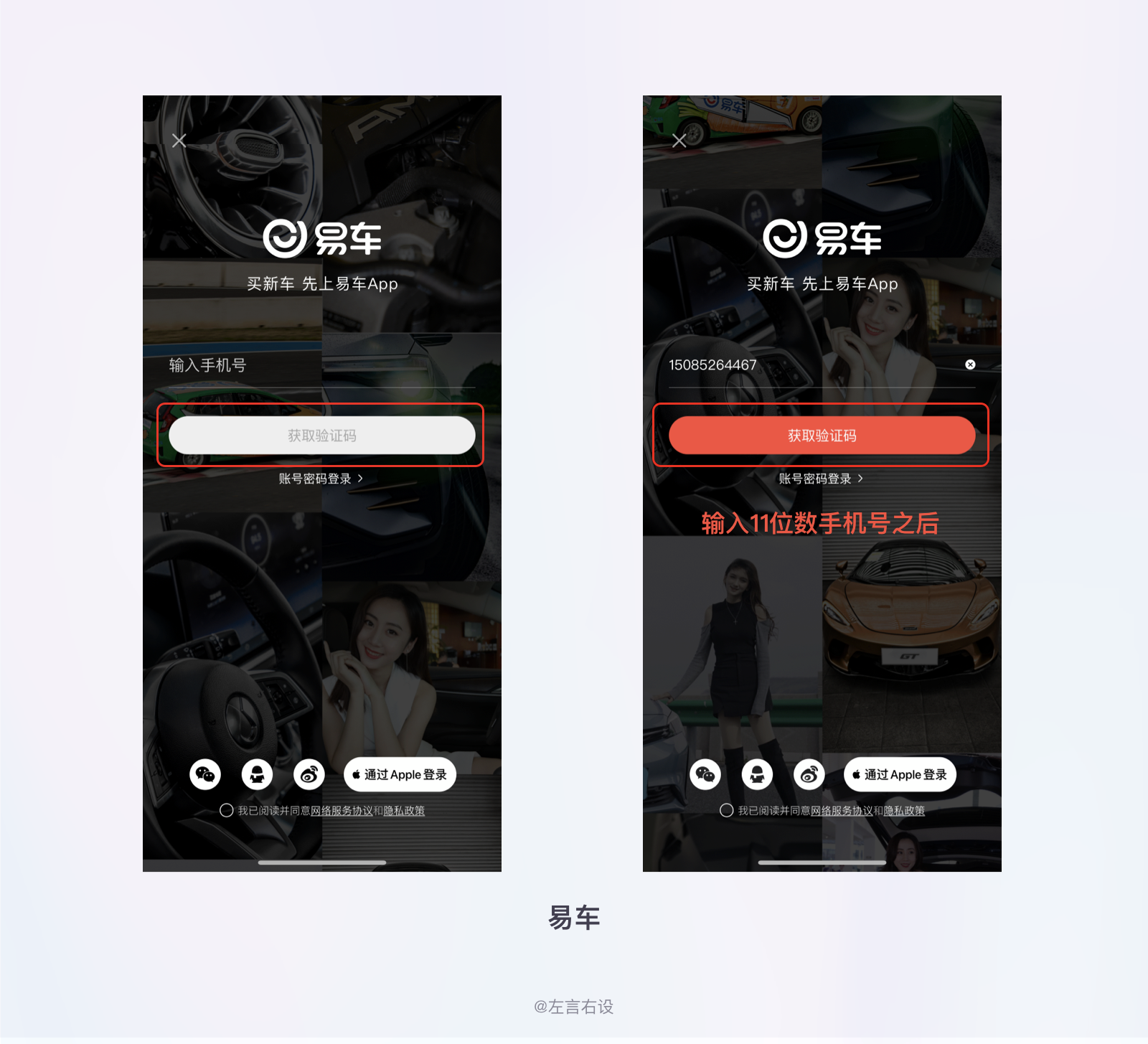
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;比如常见的信息输入状态,未输入置灰不可点,输入变为可点击状态。

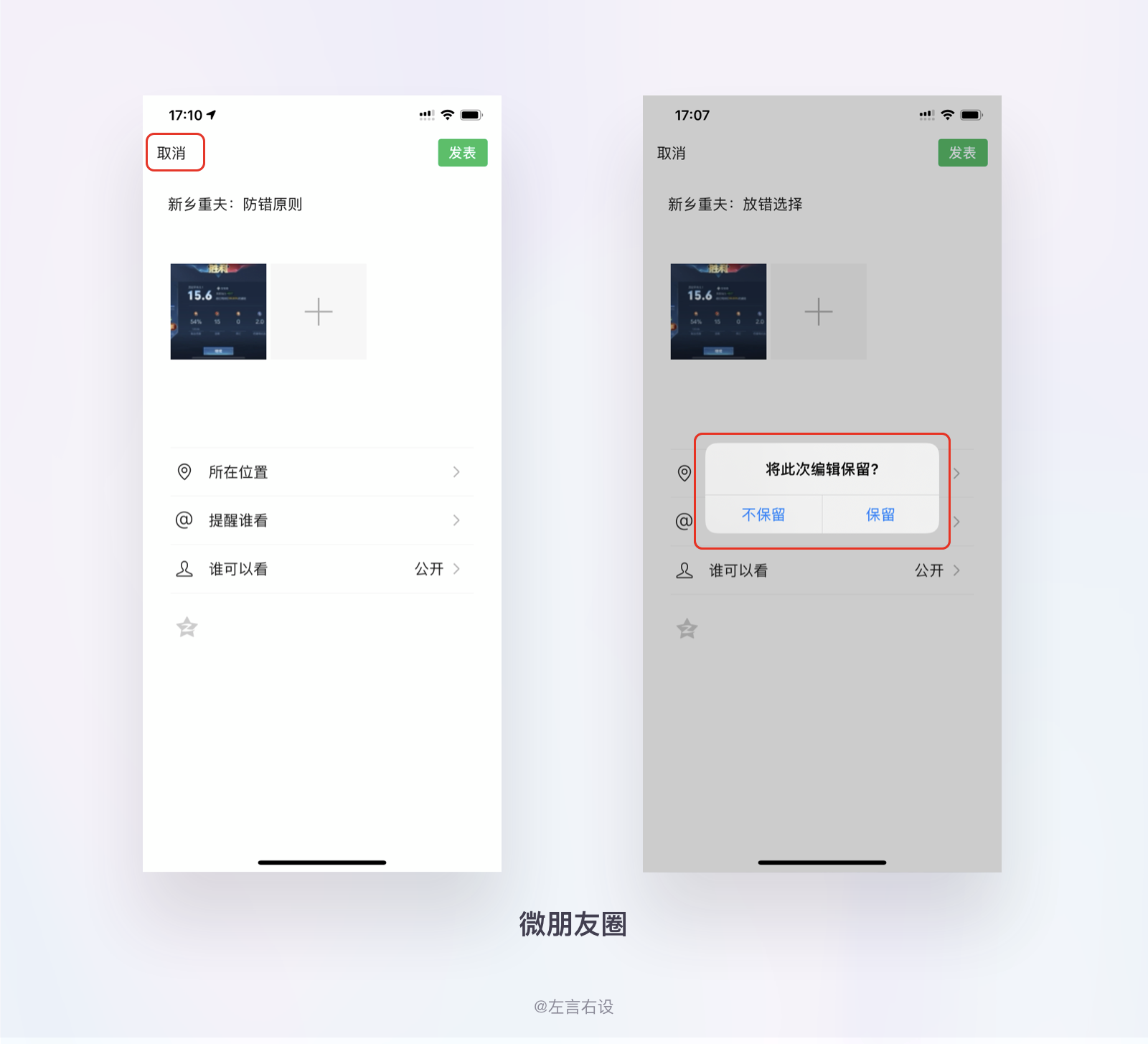
微信拍一拍:微信在出了拍一拍功能之后,很多时候点击头像的时候会不小心拍到别人,现在的拍一拍是可以撤销的,在客户端鼠标悬浮上就可以进行撤回,移动端长按出现撤回弹窗,两分钟内有效。

微信朋友圈动态:点击返回图标会出现的弹窗,避免误操作。利用防错原则,可以避免用户重新编辑。微信当中有很多友好的体验细节。可以多多去感受。

奥卡姆剃刀 定律 :它是由14世纪英格兰的逻辑学家、圣方济各会修士奥卡姆的威廉 (William of Occam,约1285年至1349年)提出。 这个 原理 称为“如无必要,勿增实体 ”,即“ 简单有效原理 ”

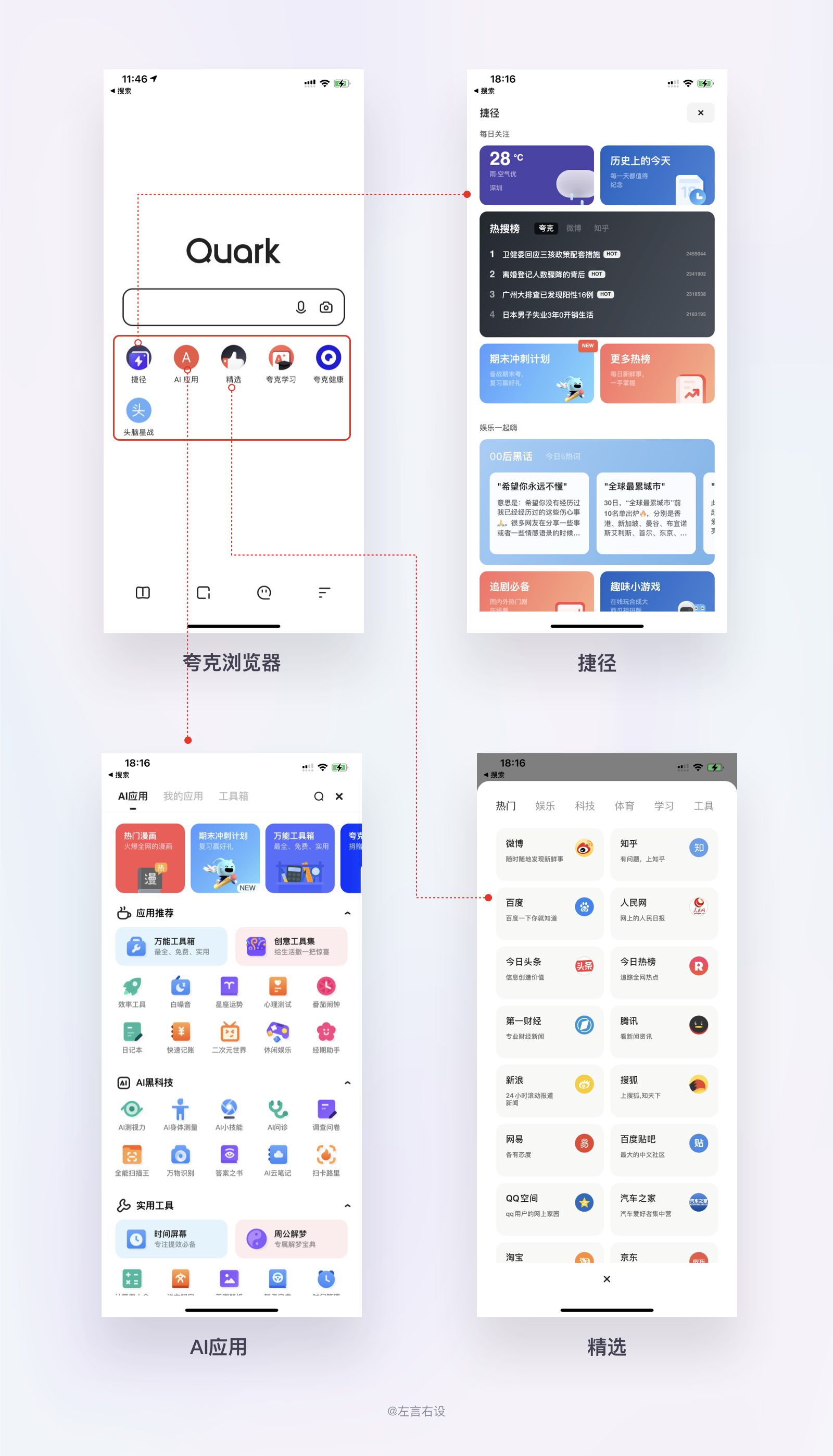
不必要的元素会降低设计的效率,不管是实体、视觉或者认知上,多余的设计元素,有可能造成失败或者其它问题。这并不意味着不能提供给用户很多的信息,可以用「更多信息」来实现。如夸克浏览器,首页只放置重要功能 搜索 和几个整合内容的图标入口。

让用户通过较少的点击就能找到他们想要的东西或使用功能。如音乐类软件,在播放音乐之后进入其他的tab,在上面都会悬浮播放/暂停的区域。都能够随时操作。

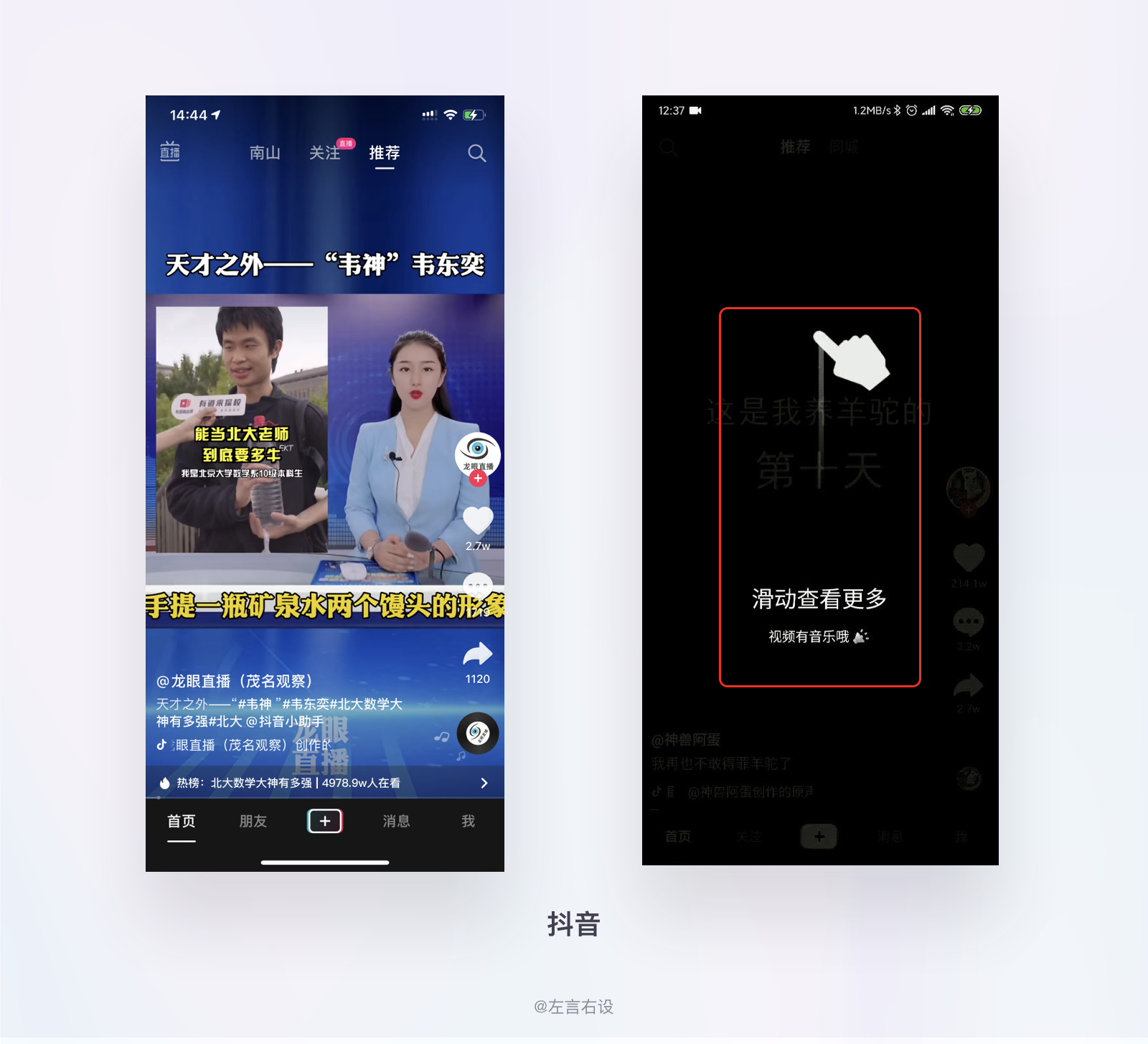
就是产品的易用性,如果年纪大点的人,也能够轻松使用所设计的产品那么是成功的。如抖音沉浸式的体验,简单的滑动就能够观看想看的内容。目前抖音的用户老年人也逐渐包含在内,并且抖音会根据用户的停留时长等推送用户感兴趣的内容。

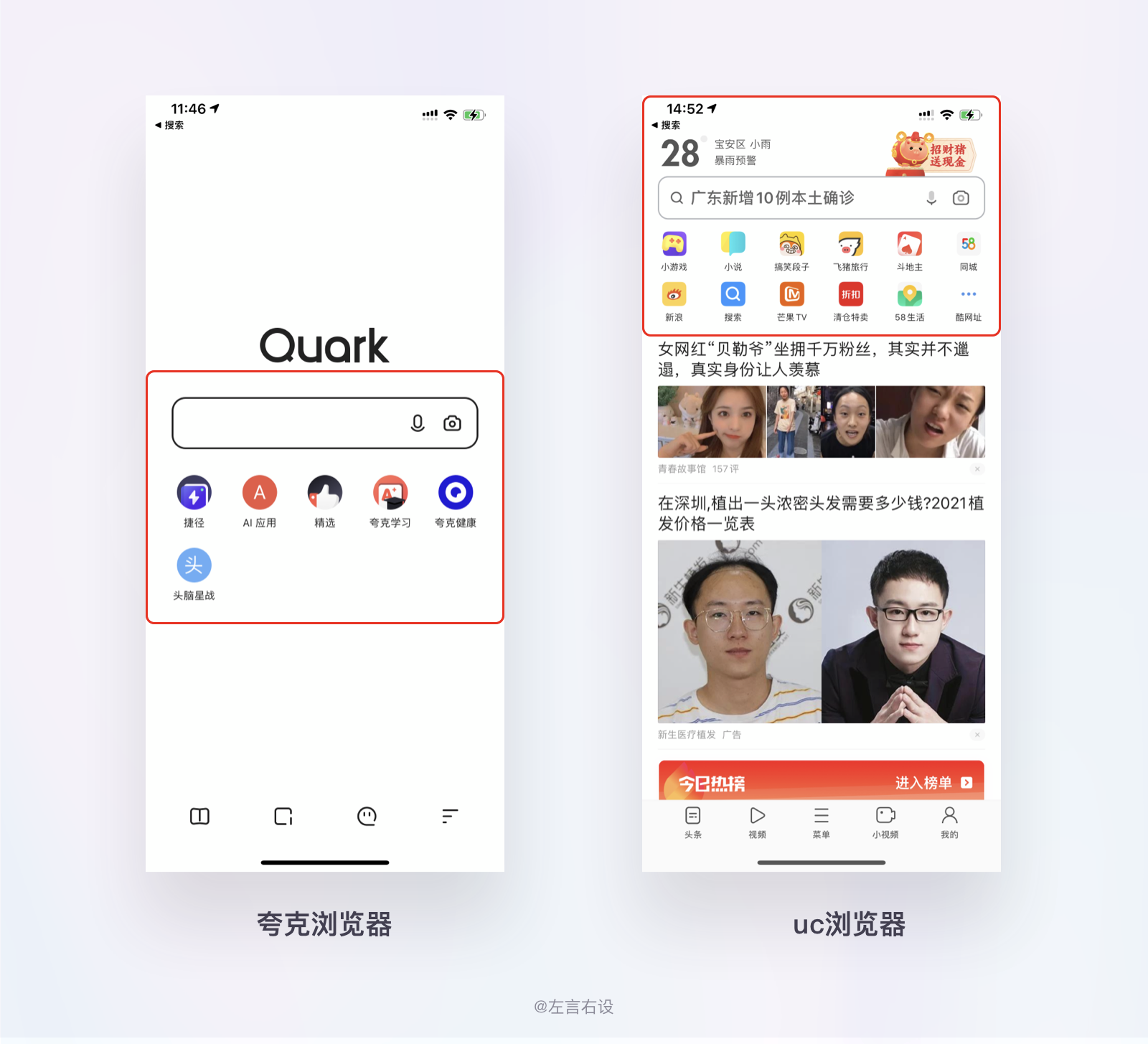
页面的使用率,当你想要在一屏新增很多内容时,页面的布局就会变得拥挤和区域变小,容易过于干扰用户做出选择,重要功能不够突出等。夸克浏览器首页强化了搜索功能 和几个整合内容的图标入口;uc浏览器首页内容过多,当用户想要使用搜索功能时很容易被其他内容干扰。

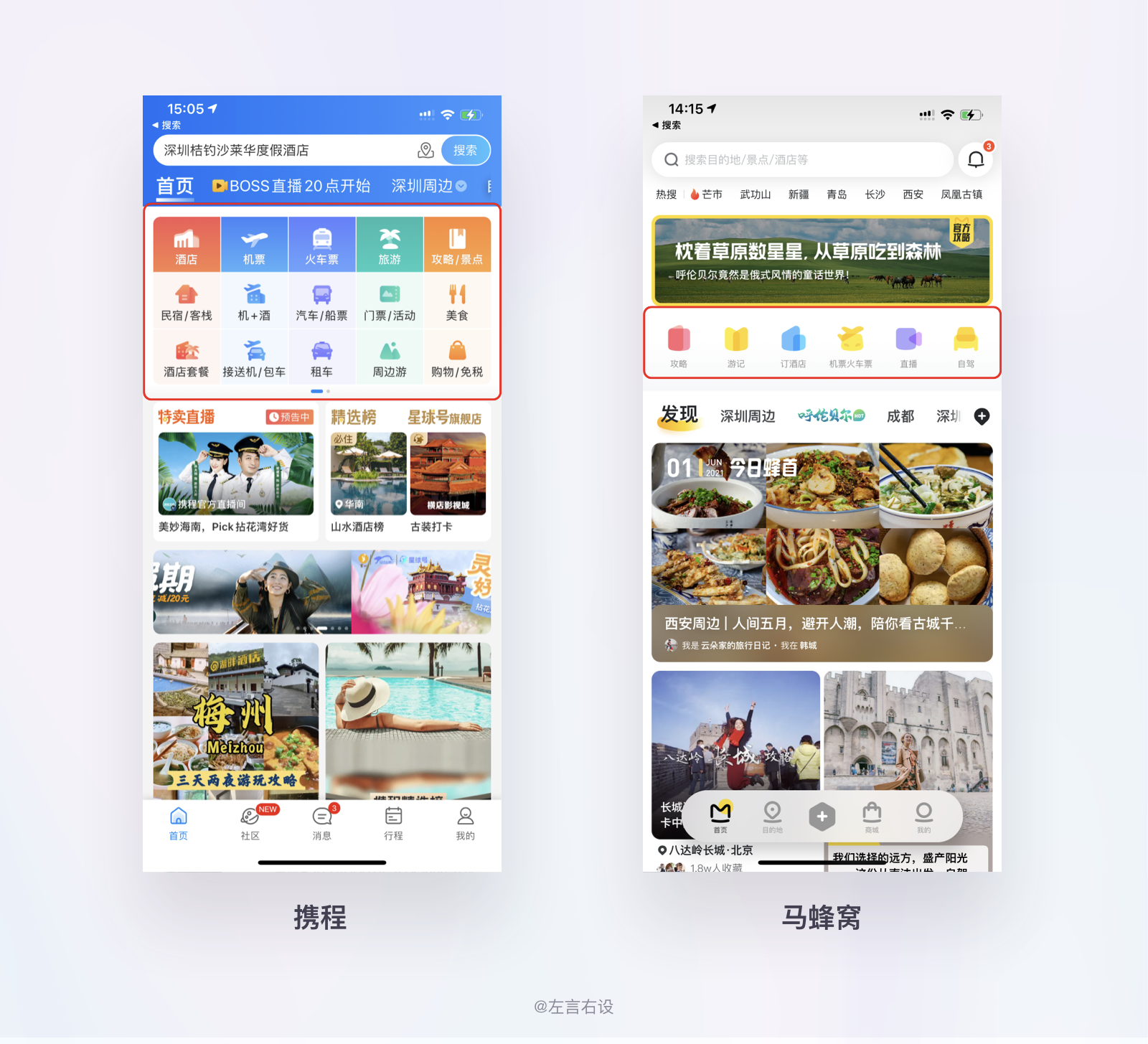
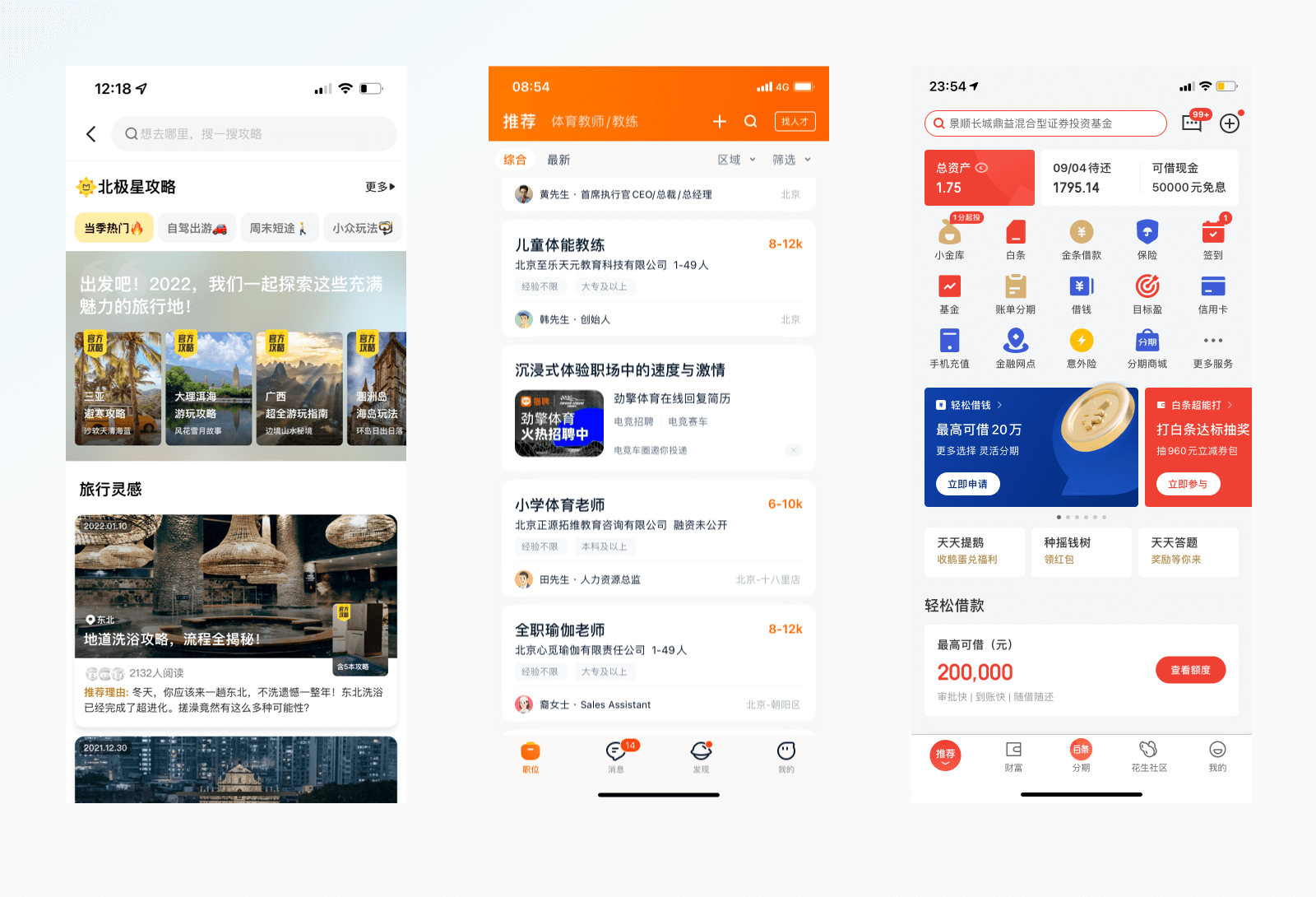
前面说到的希克定律说到,当选择的数量越多,用户做决定的时间就更长。做过多的决定也是一种压力,在展示内容的时候要努力减少用户的思维负担。如携程和马蜂窝金刚区的内容展示,马蜂窝根据产品属性放置了6个重要的功能入口,便于用户更快的去选择所想要的功能。

最后我们来探讨一下设计和艺术的区别是什么。我看到一句话觉得挺好的。设计和艺术的重要区别是:艺术抛出问题,而设计解决问题。
我们设想一个场景,当你在艺术展厅站在一副名画面前,你所思考的是什么?是惊叹画家的画技还是整个画面给你的感觉是一种故事,你会不会思考艺术家在作画时的心情,处境,为什么要这么去画?想表达怎么样的情感?

然后我们再设想一个场景,同样在艺术展厅,你身上带有手机和相机。你会选择用相机拍照还是用手机。答案是 相机 对吧?因为相机的拍照效果在任何环境下都会比手机好。这就是设计。是能够真真切切的解决用户问题的。能够去感知到的。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
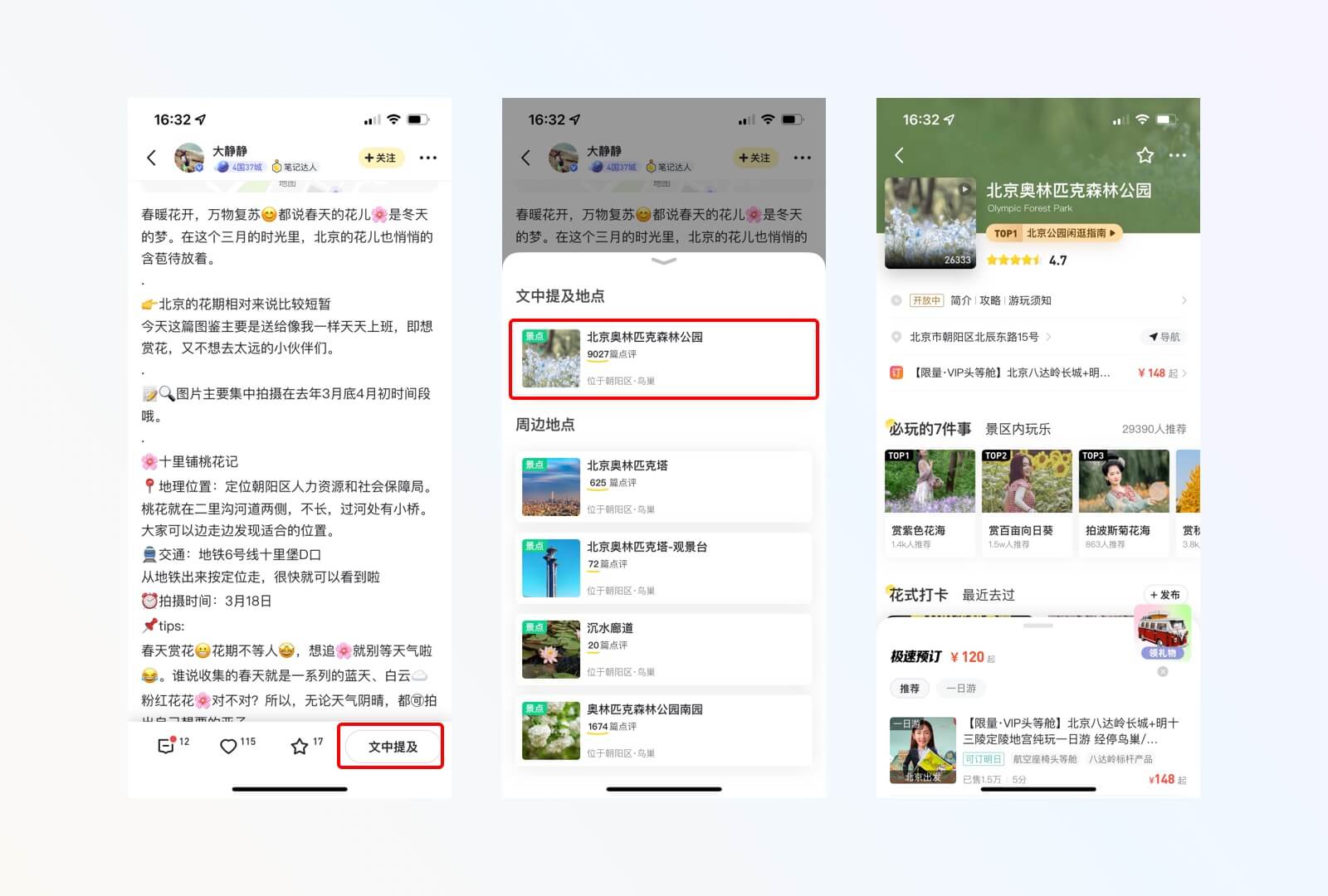
一、马蜂窝 — 人性化设计识别文章地点
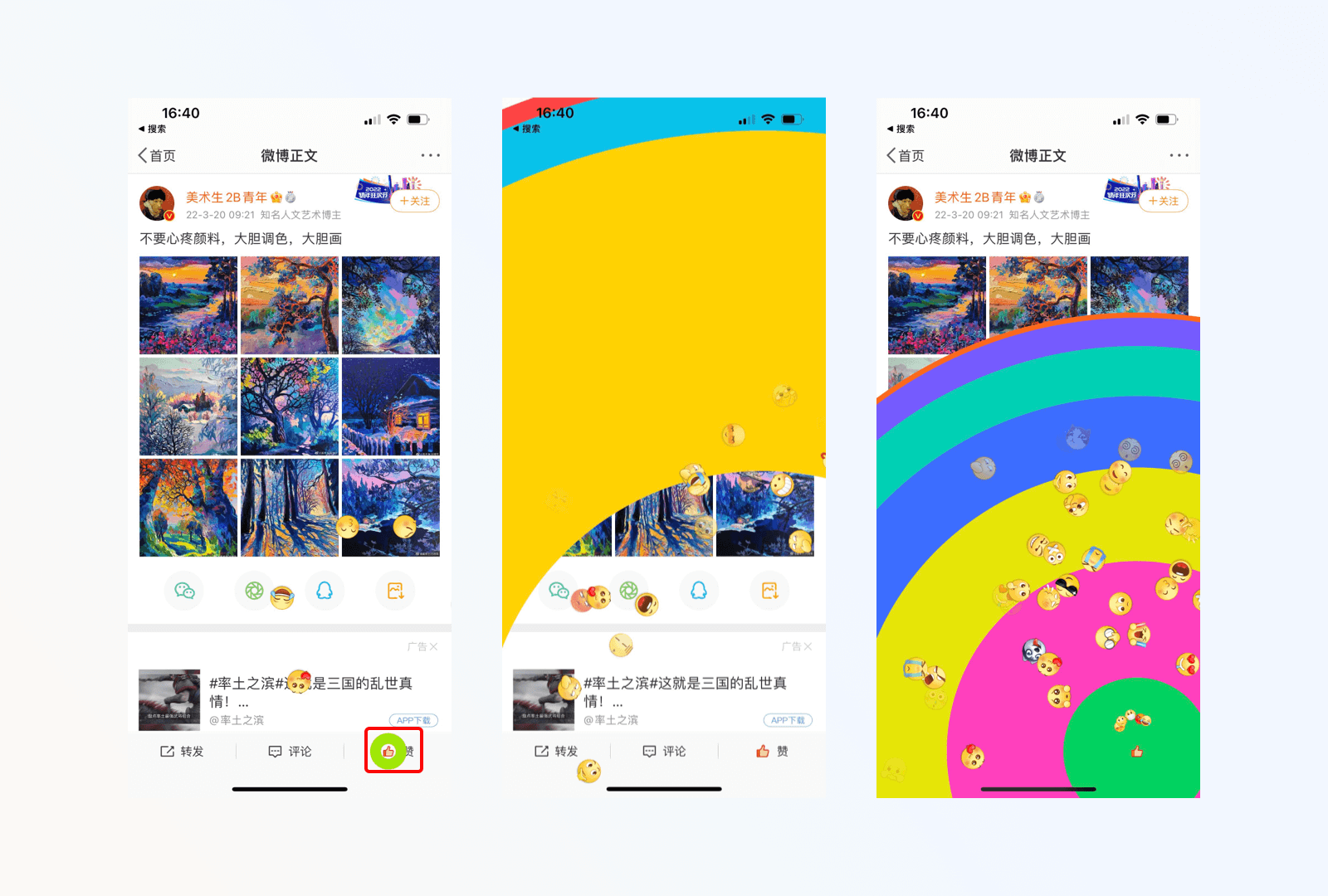
二、微博 — 社区游戏化设计提升互动率
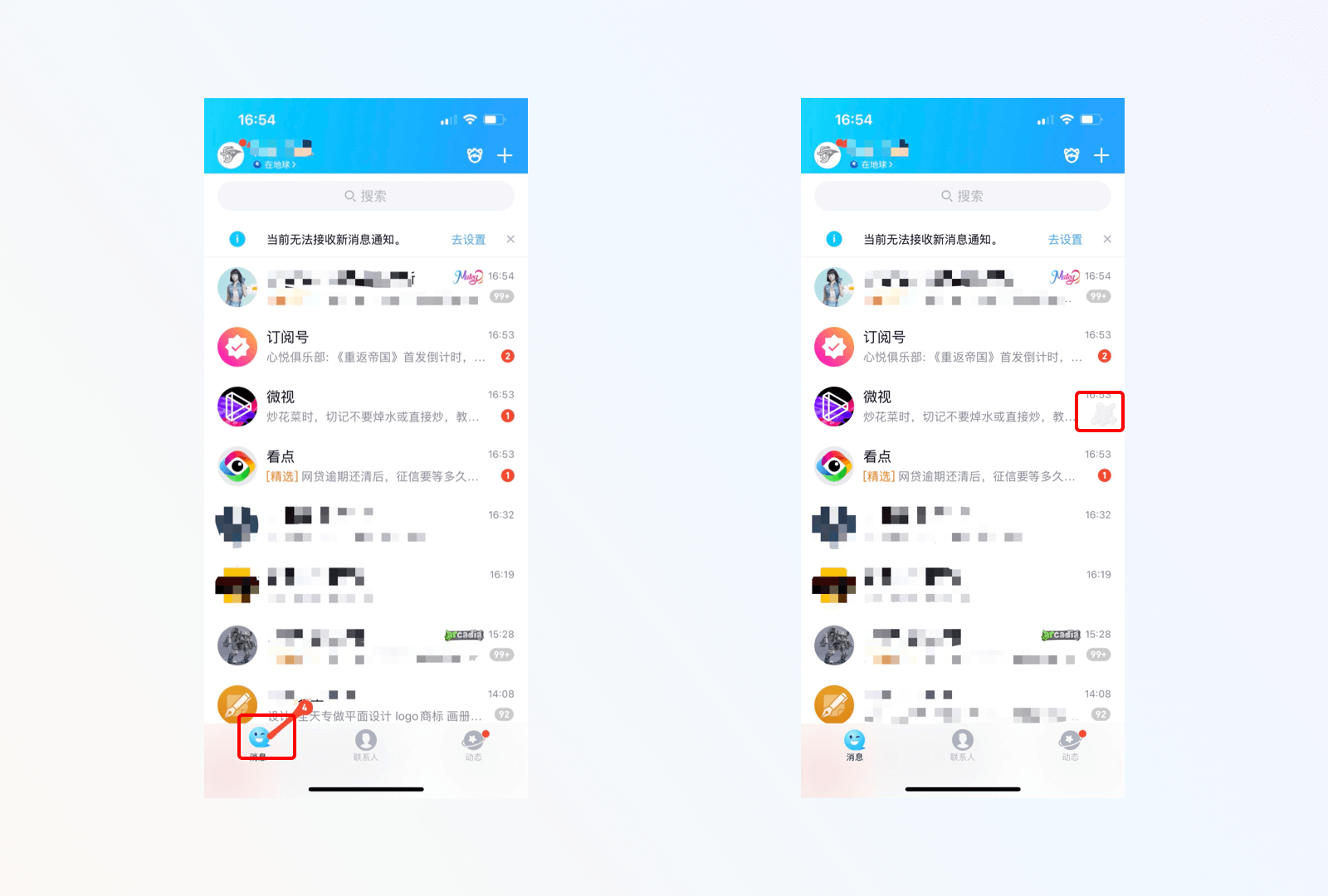
三、QQ — 通过手势消除未读消息
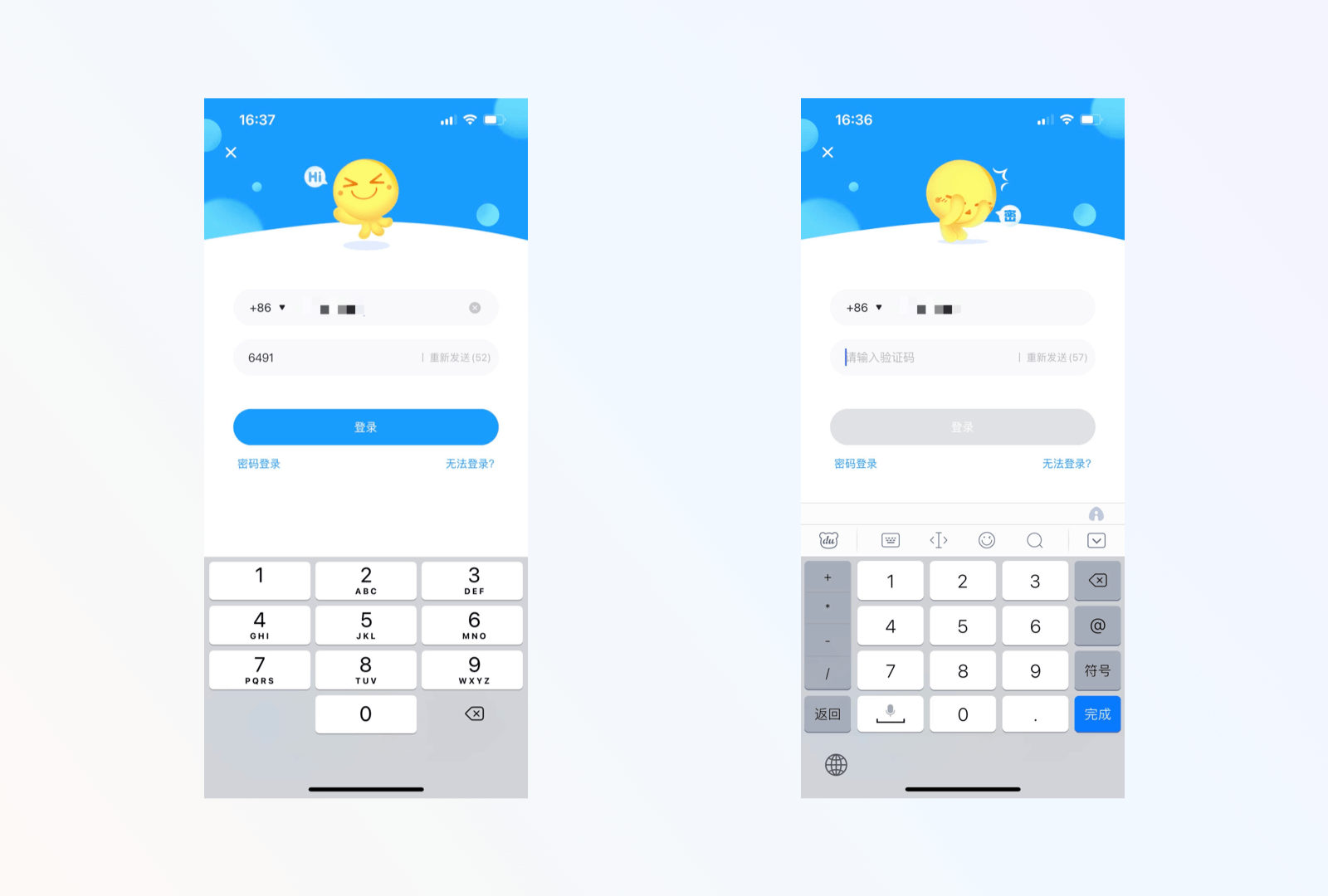
四、最右 — 情感化设计保护用户隐私
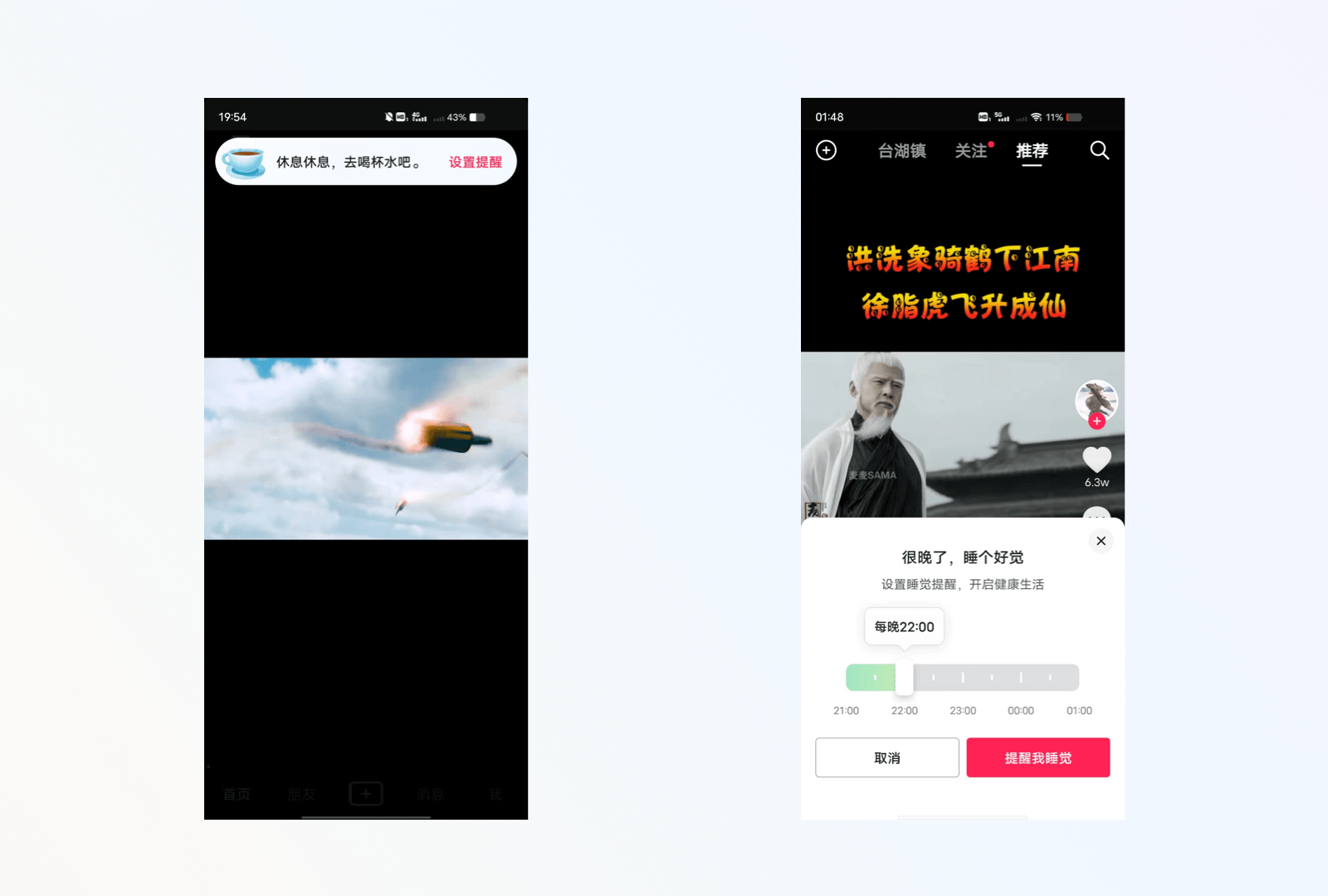
五、抖音 — 深夜提醒贴心的功能
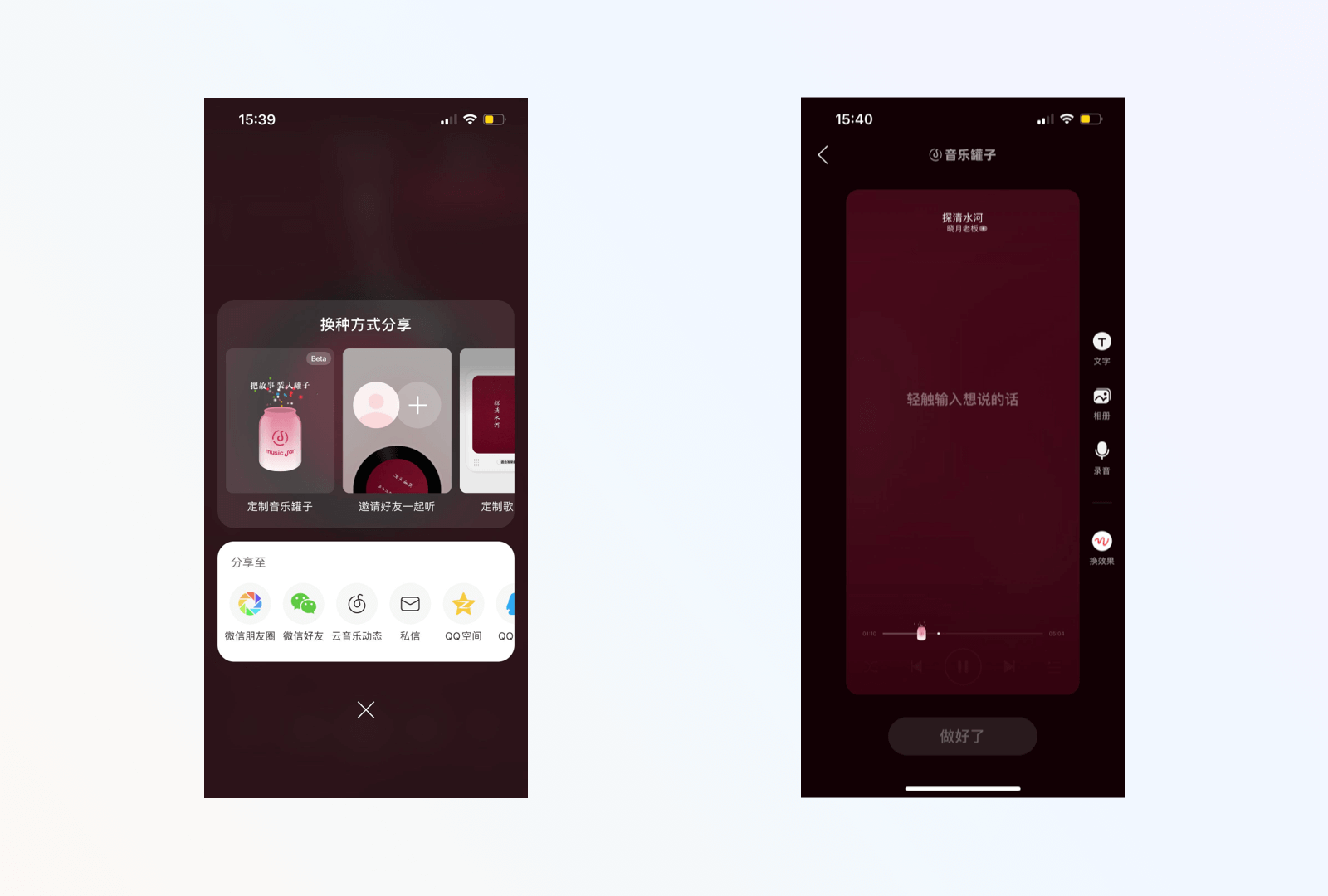
六、网易音乐 — 把分享游戏化
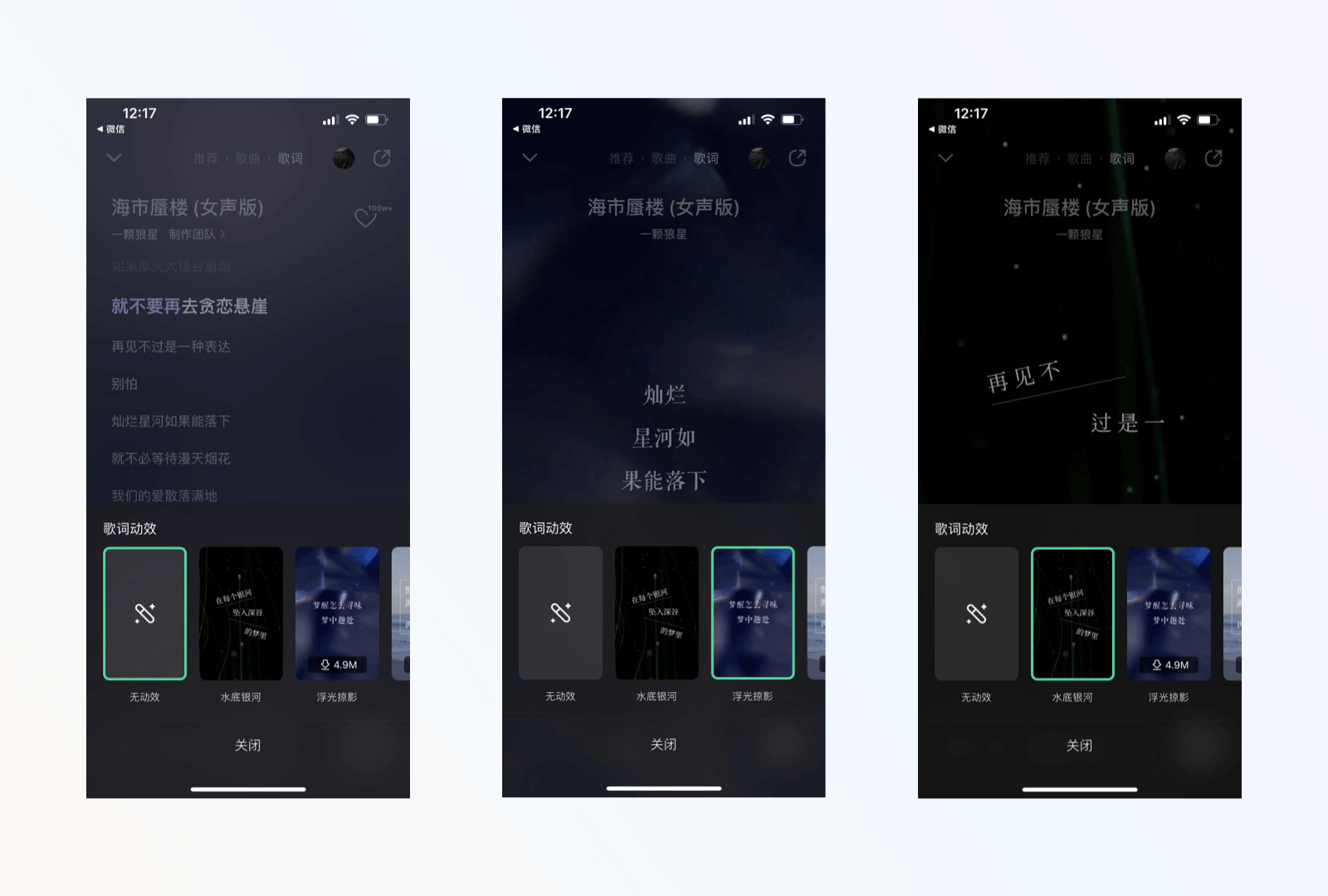
七、QQ音乐 — 歌词沉浸式体验
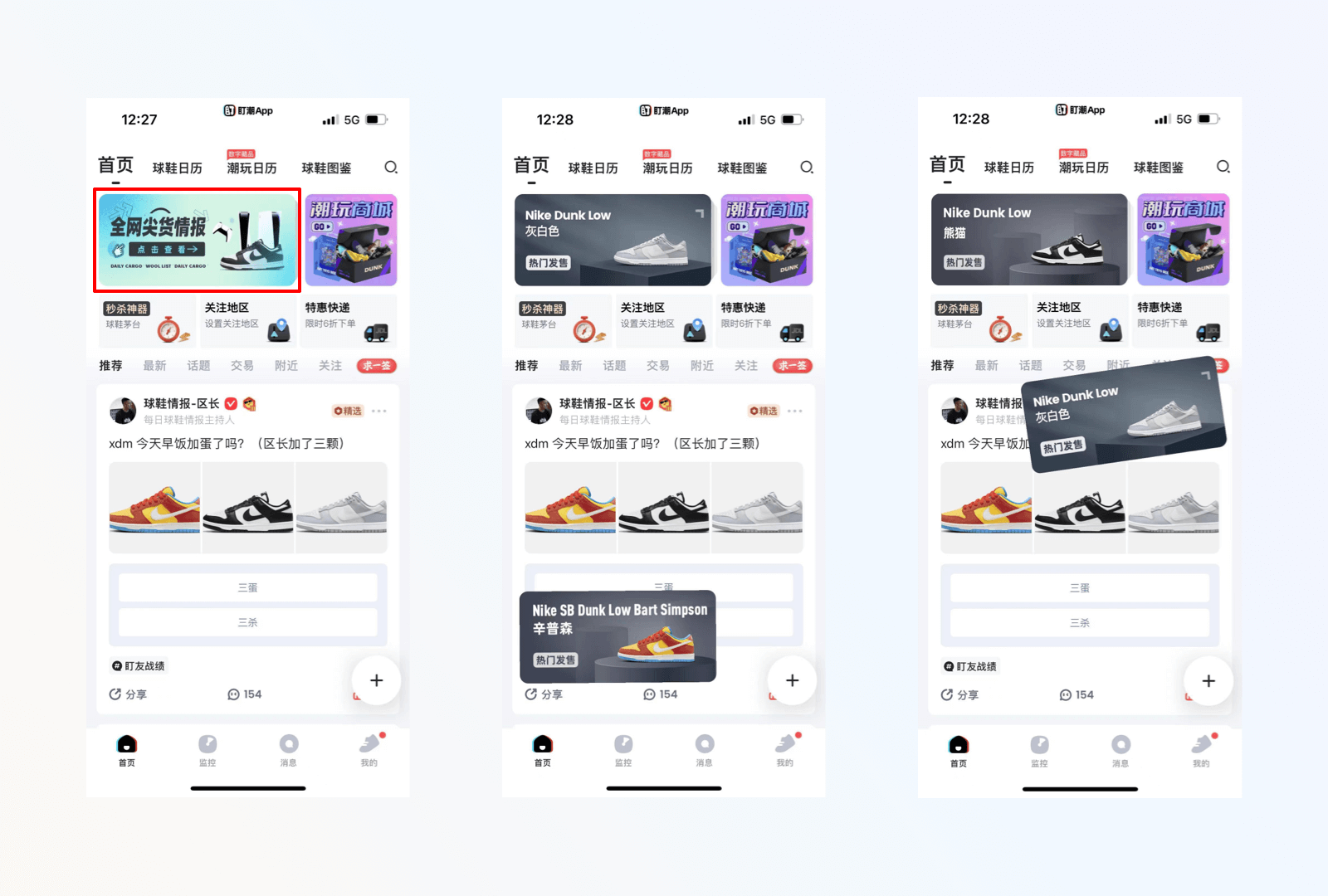
八、盯潮 — 趣味性banner轮播,增加用户点击

在马蜂窝任意文章中,如果出现地区则可以通过当前页面对地区进行提取
减少用户操作路径,降低产品使用成本
日常在各个平台浏览文章时大家都会遇到在文章内会出现一些如地名、人名、物品等相关名词,此时如果对名词感兴趣则需要切换场景去进行搜索,而马蜂窝在这方面深入洞察到用户痛点,基于旅游社交产品背景下在添加地点直达(包含多个地点)功能,解决了对景点感兴趣的用户使用体验。
根据马蜂窝这个人性化功能,是否可以在不同的产品内进行应用,如在一些游戏社区中所提到的虚拟装备、道具等物品添加弹窗简要说明,帮助新手玩家快速理解玩法、功用等

在微博动态详情中进行长按点赞触发动画
通过游戏化点赞玩法激励用户进行互动,提升互动率
打破传统点赞动画,微博设计动效采用大胆创新的全屏动画并搭配上散发的微表情,在长按与连点两种手势下动效规律不同,消除用户枯燥感,微博作为国内最大社交平台,页面展示上已经形成用户深刻认知,在不影响基本风格上进行彩蛋设计有效的提成用户互动率

在qq聊天页面中对底部消息气泡进行拖动,消除所有未读消息
提升用户操作效率和使用体验
qq作为社交工具,每位用户都会添加大量人、群以及关注各种推送,在这种场景下用户每条消息都去操作需要花费大量时间,QQ把传统的消息已读以一种简单的交互手势作为代替,相对全部已读在操作上更佳便捷
通过qq的这个交互细节,在其他产品场景中同样适用,如一些音乐、电台相关的产品在离开播放页面后播放状态会悬浮在页面之上,如果关闭的话则需要点击暂停或者进入详情后关闭,也可以考虑使用拖动手势进行关闭

在最右登录页面输入密码时ip形象会出现捂眼睛动作
强化用户隐私和心理信任感
日常在使用一些敏感性操作时我们都会注重隐私,如一些表单的填写、密码输入等相关操作,最右在登录页面使用到了ip形象的动作去向用户传递心理上的暗示,这种手法很好的把品牌曝光与体验相结合

长时间刷抖音时会系统会提示,在深夜使用时会支持设置提醒时间
防止用户疲劳使用产品,定时缓解注意力
在使用抖音时大家可能会经常深陷其中无法自拔,往往忽略了时间影响身体健康,提醒机制则在深夜不同时间段进行间接提示,虽然在用户体验中不提倡打扰用户,但在短视频这个场景下如果过渡沉浸便会造成反向影响

在网易音乐对某首音乐进行分享时可以对音乐进行个性化定制,对歌曲进行编辑添加文字、图片、语音等以视频方式呈现
把分享以一种偏游戏化的形式呈现,提升用户分享率
传统分享基本是直接让用户分享到第三方平台,而网易音乐这个设计把分享场景进行多元化处理,以定制音乐罐子为切入点,用户自由编辑个性化处理装进罐子进行分享,是一种视频剪辑融合音乐的一种新玩法,破圈传统枯燥的分享场景,提升用户分享率

在音乐歌词页面中可以支持设置歌词主题
新颖的呈现手段,强化用户沉浸式听歌
传统的音乐产品在详情页面展示了一屏歌曲歌词,面对大量的文字用户在寻找某段歌词时效率不是很高,对大量的字段也极为枯燥,而qq音乐使用了创新的展现形式,把手机主题概念融入歌词中达到新的视觉体验,根据不同的主题对应的动画也不同,大大的提高了用户的视听体验

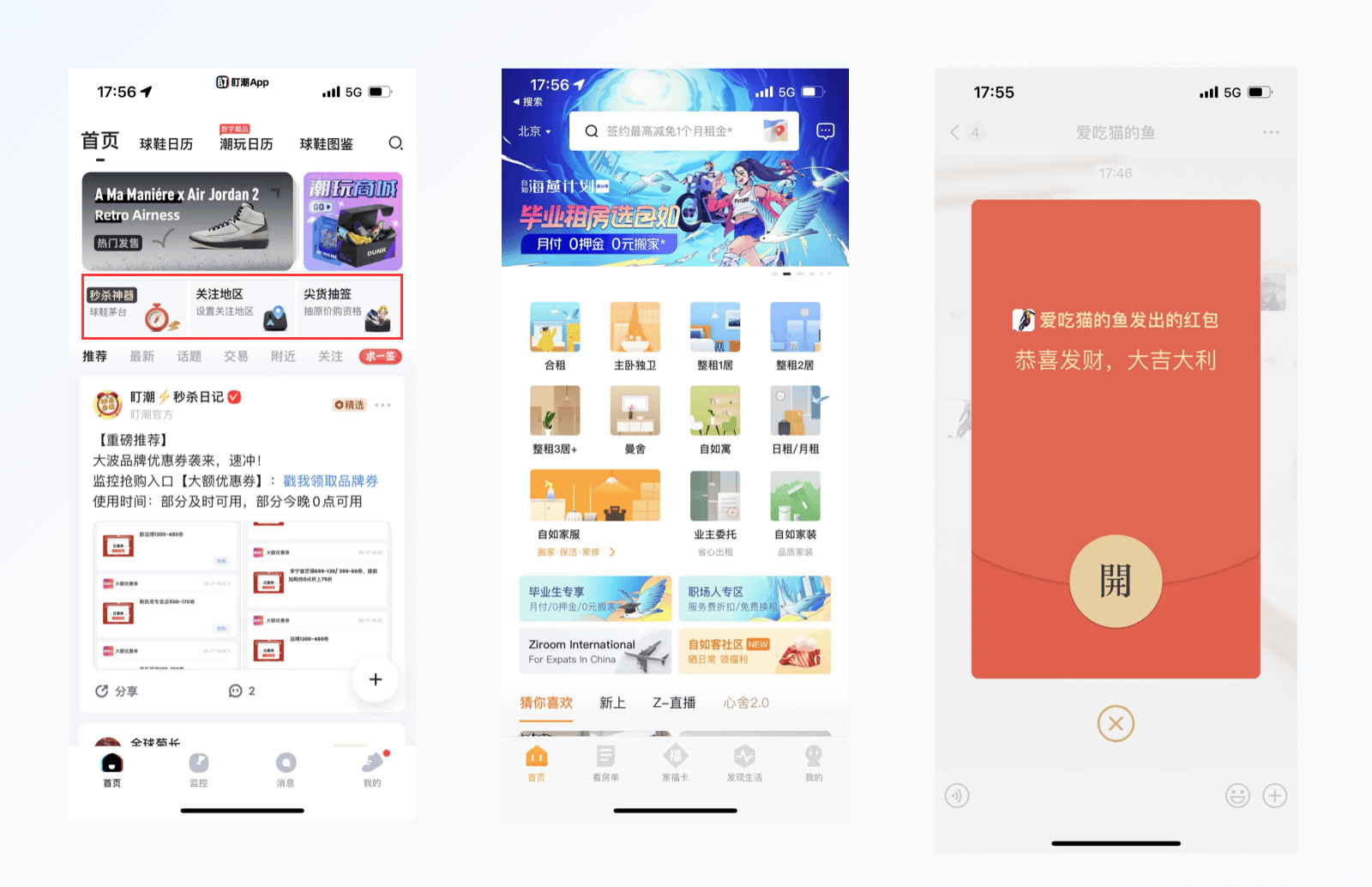
在盯潮首页banner处对其进行拖动甩出
通过交互玩法提升用户对banner的点击
banner在页面通常点击率较低,用户会默认为广告,在盯潮内滑动banner时会发现banner可以进行拖动,并且松开时会自由掉多,把传统的banner切换做出了可玩性更高的效果,同时这个设计手段也能吸引用户注意力引导用户对banner进行点击
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
认知负荷是完成一项任务所需的精神努力总量。您可以将其视为用户与产品交互所需的处理能力。如果需要处理的信息超出了用户的处理能力,那么认知负荷就太高了。
造成用户认知负荷的的原因大多都是,产品在交互和视觉上过于复杂,设计的统一性不够,导致用户在使用时不断进行思考无法形成习惯
例如移动端中的空状态,目的是为了引导用户完成任务,在设计时无论是文案展示与视觉表现都应简单明了、层次分明、视觉统一

用户获得的初始信息会影响后续的判断,用户对某件事做出判断时,会不自觉的将开始看到的信息作为衡量标准。
在日常生活中锚点效应非常常见,例如平常不带帽子,偶尔带帽子出门的你,走在大街上会发现挺多人都有带帽子,因为心理活动是把带帽子这件事作为起始衡量,而你刻意的在寻找与帽子产生共鸣的事
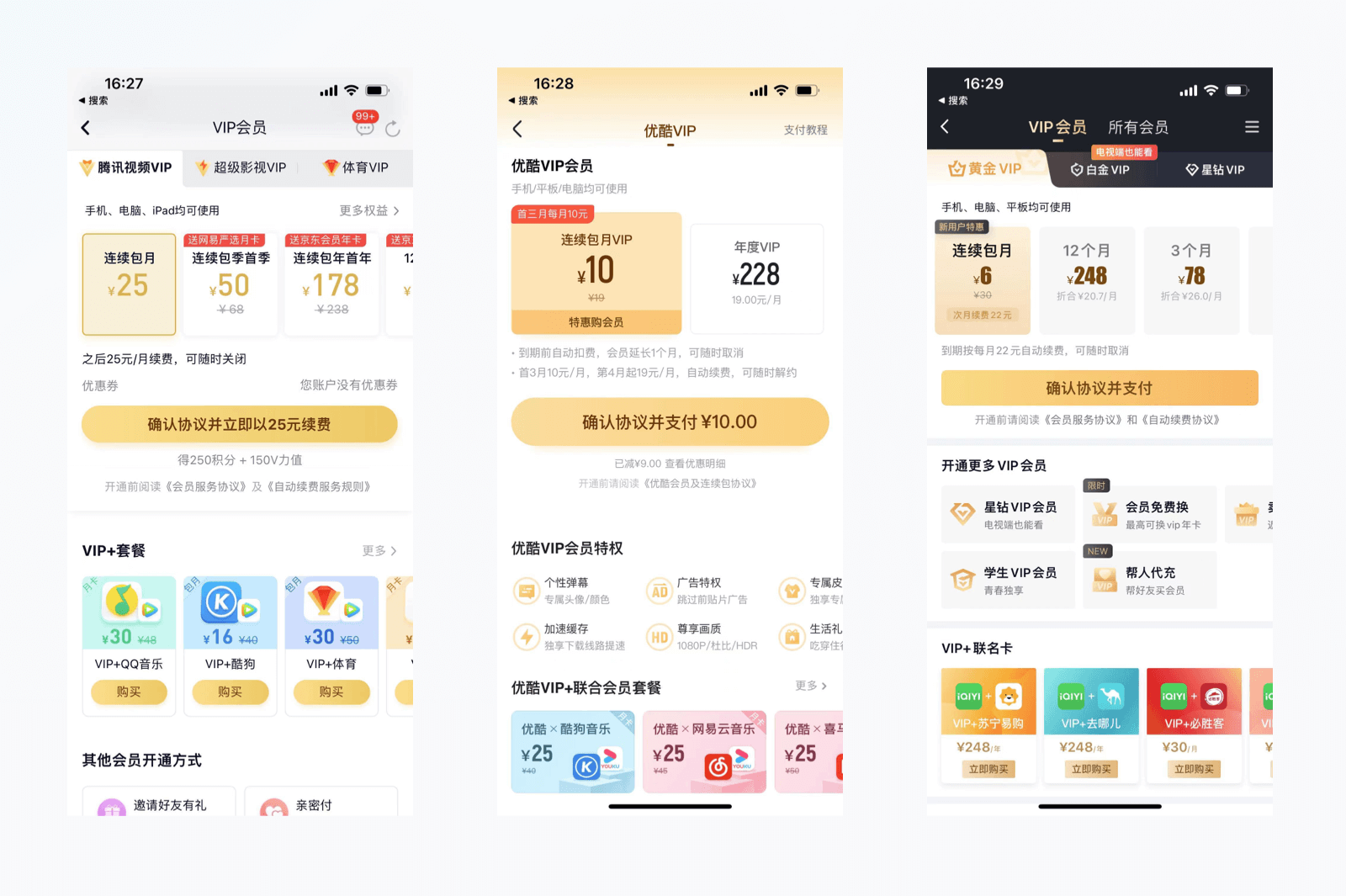
在产品设计中最典型的就是会员体系,例如某视频平台的会员价格默认选中的那一栏会比其他的价格低,那么用户在使用时心理会默认这是会员的价格,相对应其他更高的价格只是作为衡量这个最低价格而存在

又称对比效应,指人们对两个不相上下的选项进行选择时,因为第三个新选项(诱饵)的加入,会使某个旧选项显得更有吸引力,通过对比诱导人购买商家想让他购买的商品。
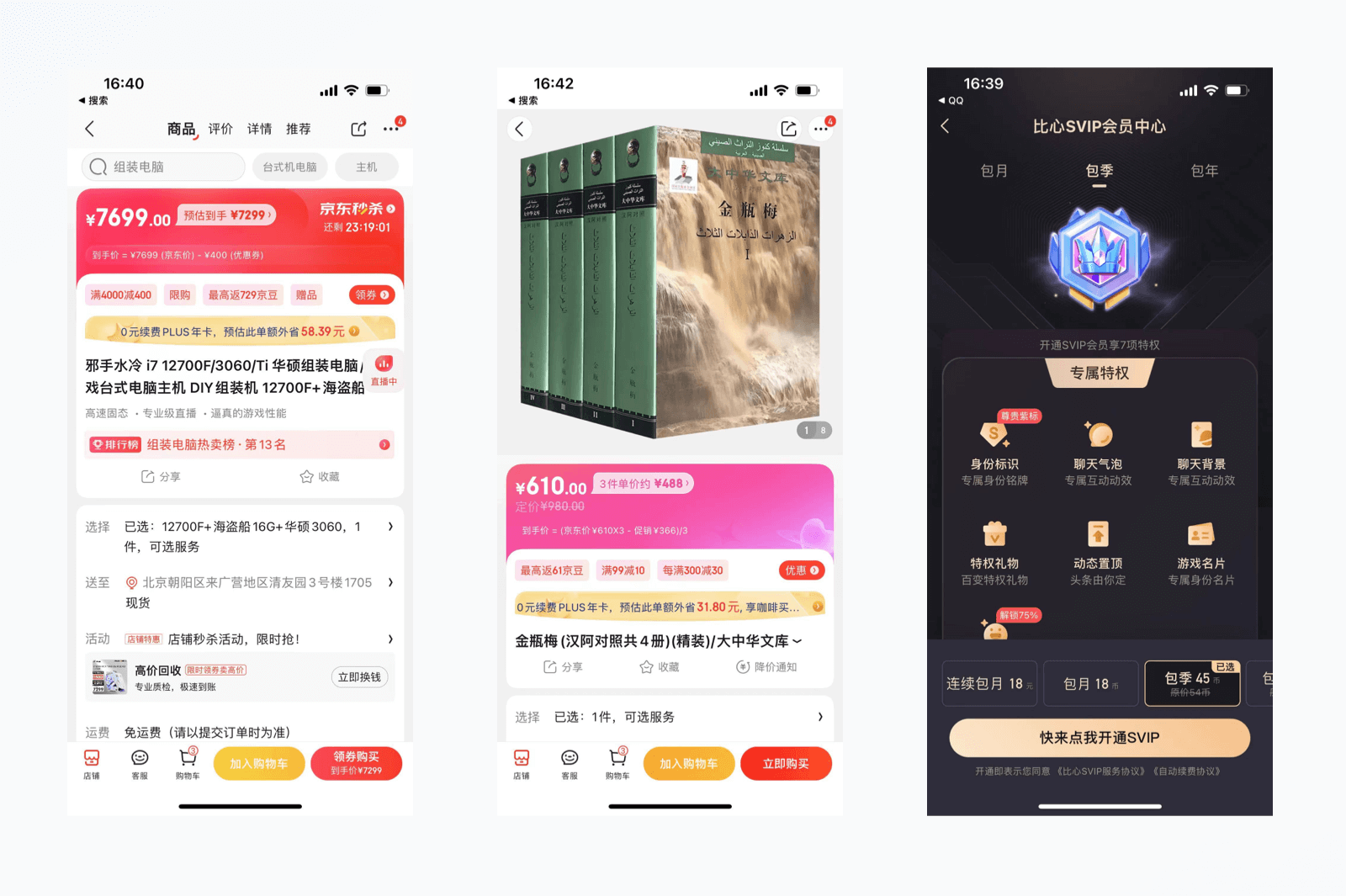
有一位著名的行为经济学家他叫丹·艾瑞里教授,他曾经做过一本《经济学人》杂志的定价策略,这里不细讲感兴趣的可以搜一下。诱饵效应运用最多的是在超市场景,我们经常看到超市的货架上会有看起来很实惠的物品在,如一袋泡面可能是5元,而旁边还有3包泡面一起出售可能也就12元,然后开心的拿走了,这就是诱饵效应,那一袋5元的就是诱饵,商家的目的就是为了让你买走12元的
而在线上产品策略中运用最多的则是电商场景,如下图中的图书商品,单价610元,定价980元,三件单价488元,这里的单价和定价都是诱饵,目的是为了让用户同时购买三件商品,而用户内心是欣然接受因为更划算

在检查所有可能的结果时,我们倾向于关注一些看起来合理且熟悉的事物,从而忽略了其他结果。
13年9月twitter公司宣布IPO,当时11月份才开始交易,但是在这两个月时间里有一家名为twweeter的公司三天内涨了13倍,只是在名字上与推特公司极为相似,但实际业务毫无关系,机构就是利用用户的注意偏差让不了解实际情况的投资者只看到相关性,而另一面的不相关的结果用户自然的忽视掉
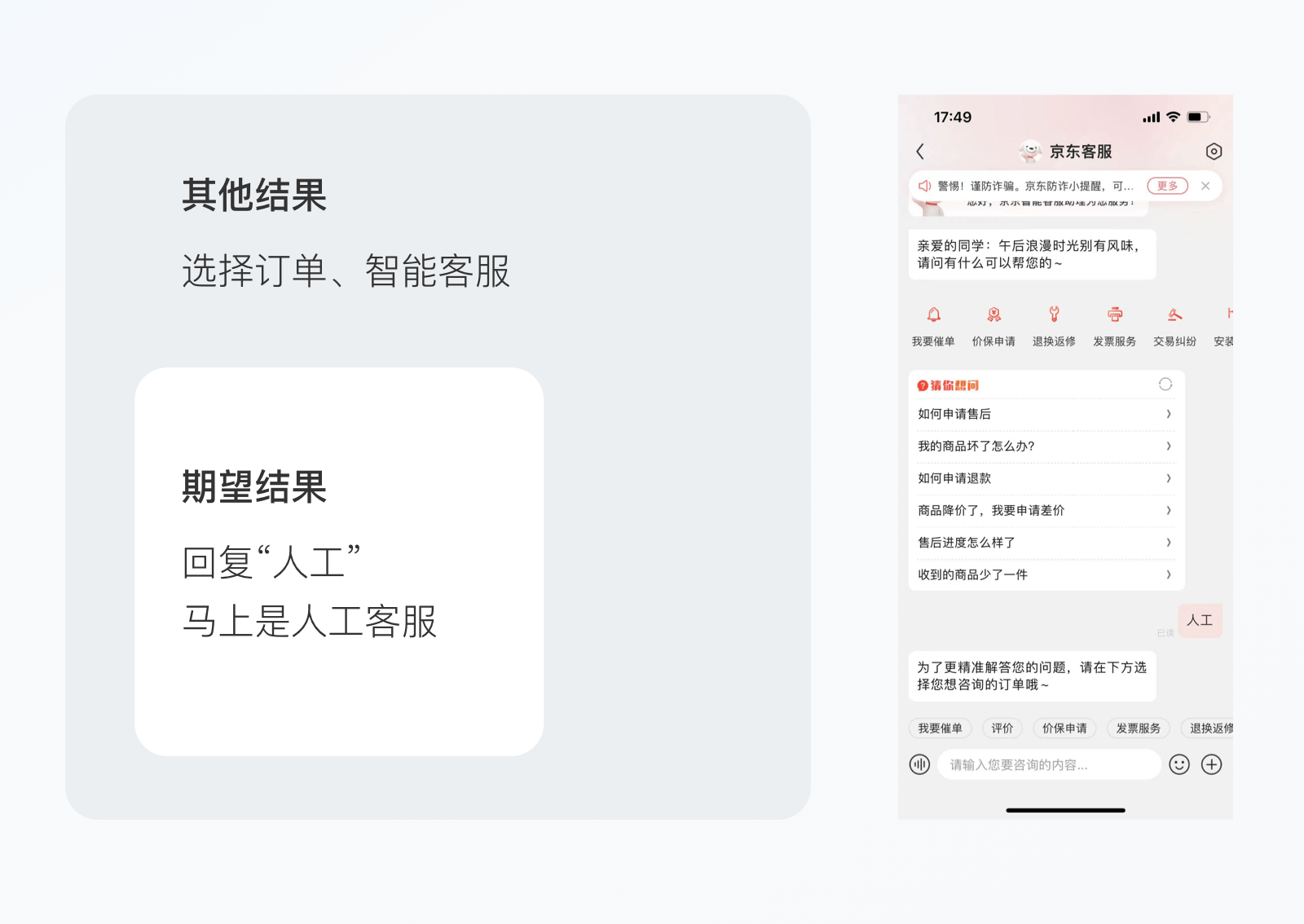
在产品设计的客服助手中,就属于注意偏差,我们习惯的认为向客服回复人工等关键字时,会自动切换人工客服,而产品则会设置一些虚拟的智能客服来节省成本,而用户在这个过程中则忽略了细节,误以为智能客服是人工客服

前苏联前苏联心理学家菜斯托夫提出特殊事物才易被人牢记。也就是说,有个性的人、与众不同设计得商品、不寻常的事情,都会让人留下更深的印象。
生活中我们很难记住某个点或某件事,但是当这件事足够突出拥有独特的个性我们便会深深印在脑海里,比如一串字符ezol4tpmb,我们最容易记住的是4,因为他是唯一的数字,在比如说让你去记忆国内某些城市的特点,如西安、开封、浙江我们想到的就是秦皇陵、包青天、西湖等著名具有特征的地点,因为这些事物比较特殊更容易被记住
在品牌设计中菜斯托夫效应运用的比较广泛,如何通过视觉的表现让用户对产品更加的印象深刻,对此就衍生出产品IP、品牌符号这种具有特殊意义的标识便于加强产品印象

任意一点移动到目标点的时间与该目标点的距离和大小有关,距离越远时间越长,目标越大时间越短,公式:
T = a + b log2(D/W+1)
在交互设计中经常用到此定律,无论是正向还是逆向此定律都能够很好的运用到交互中,如mac系统上的关闭按钮,始终在左上角并且很小,我们的鼠标在右侧,移动到左侧上角时间会随之变长,因此这一交互结构就避免了用户误操作关闭软件
再例如移动端中会把重要的按钮操作放置在屏幕右下或者居下,因为大多数人是右手使用手机,因此在使用时右手拇指距离点击区域会更近

幸存者偏差是指把一些事的不同角度的人员筛选出来,筛选出一部分人进行采访从而制造舆论,观察者只能看到事物的一面,而另一面则被忽略,也被称为以偏概全
某次春节记者采访到一些在火车上的群众,聊一些购票的过程以及买到票的心理感受,最后向公众公布出今年回家的票大家都买到了,但这个过程中却忽略了那些不在车上或者没买到票的人们,因此就以偏概全的传输单方面信息,这些被采访到的人们就是幸存者
在做产品时经常会听到用户画像这个词,用户画像就是利用幸存者偏差而把广大的用户数据通过典例呈现,当然这个幸存者的样本必须是压倒性的庞大,否则就掉入幸存者偏差的陷阱

彼此靠近或接近的对象往往会组合在一起,相近的元素可以建立关系,人们会不自然的把相近的元素看作一个整体。
在UI设计中,经常会用到邻近法则进行设计,如一些组件、卡片的建立,由不同的元素组成变成一个整体,其次邻近法则能够有效的用户层级的划分,如下图中的一些卡片、icon进行规律的排布最后组成一个整体,与上下模块的层级有效的区分

特斯勒定律又称复杂性守恒定律,他指出对于任何系统都存在一定的复杂度并且是无法避免的,问题是谁来处理它。
在任何产品设计中无论是功能还是流程都存在一定的复杂度,依据特斯勒定律有些复杂度是无法避免的,那么需要我们在设计中去解决这些问题,保证在用户的角度来看它是合理的简单的
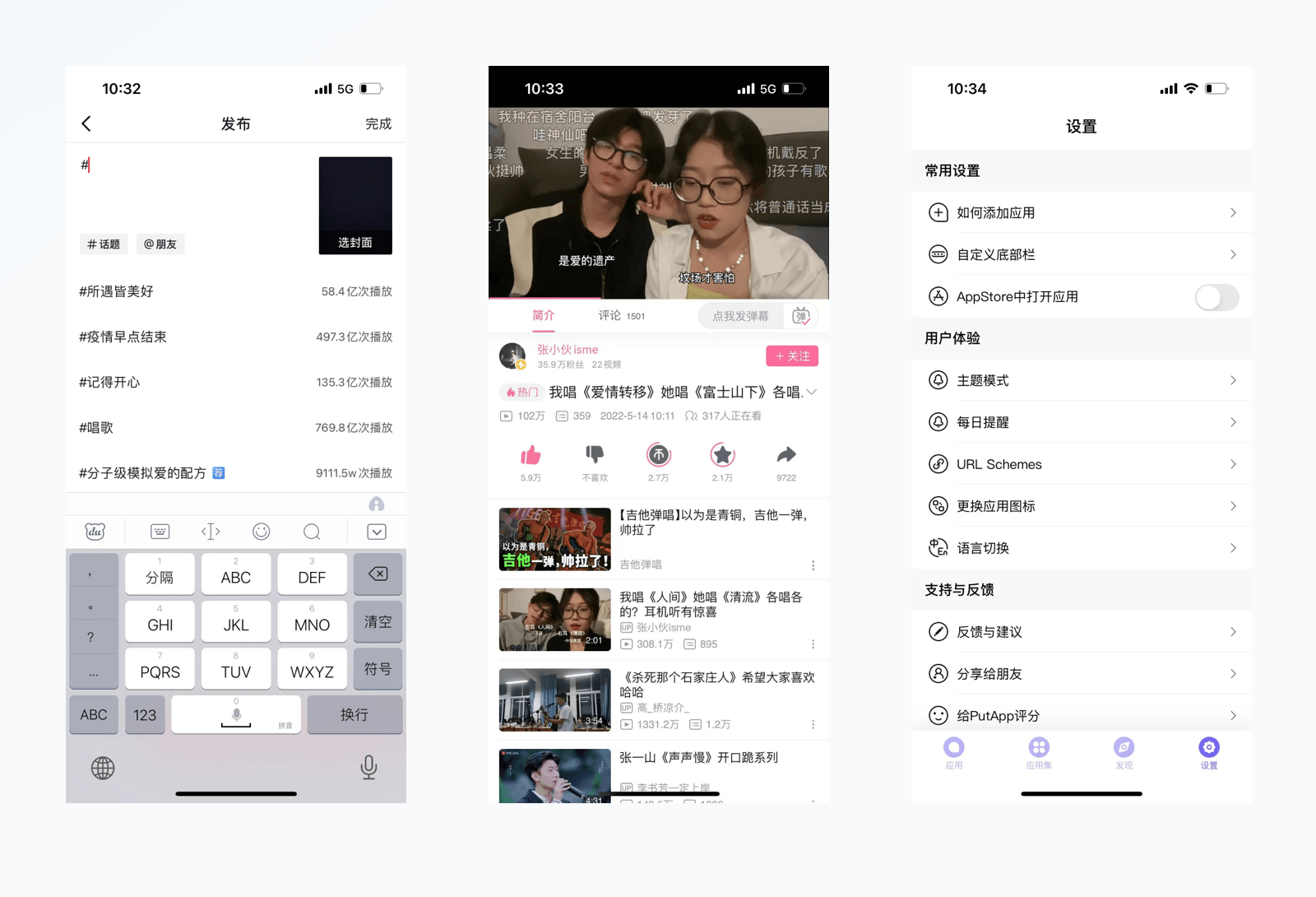
像我们常见的话题功能,输入#自动引导出关键词供用户填写省去用户输入时间,再例如b站的一键三连,长按点赞的同时会把收藏、打赏功能一并完成;结构层面也会用到此定律如产品中的设置页面,按照不同的维度进行区分如系统维度、反馈维度、功能维度帮助用户更快的完成操作

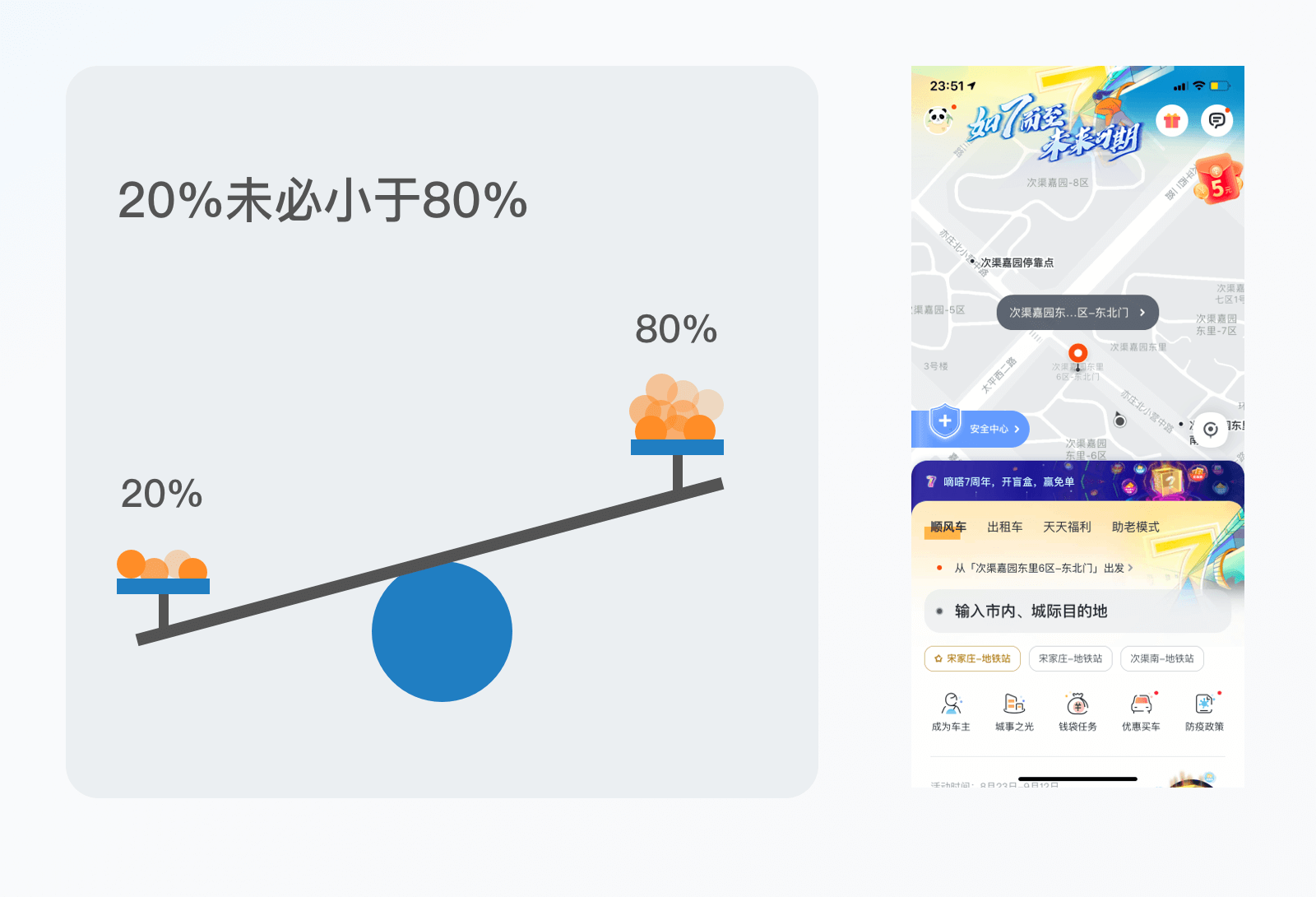
它是由意大利经济学家帕累托提出,它指出对于许多事件,大约80%的影响来自20%的原因
在设计中我们会发现一个产品页面有几十上百个,对于用户而言能够提供价值的可能也就那么几个功能页面,这几个页面可能占总产品的20%左右,那么我们在做优化的时候则需要去考虑如果把20%做好把它的价值放大
再往细了说,例如打车软件在这个页面中能够为用户提供核心价值的区域则是地图区域和选择目的地区域,那么在做优化体验时应当着重关注此区域,而页面中剩下的区域则受上面20%的影响

社会证明是用户用来确定行为方式的便捷捷径,当他们不确定目标时,他们最有可能认为并接受他人的行为是正确的,人数越多,行动似乎越合理。
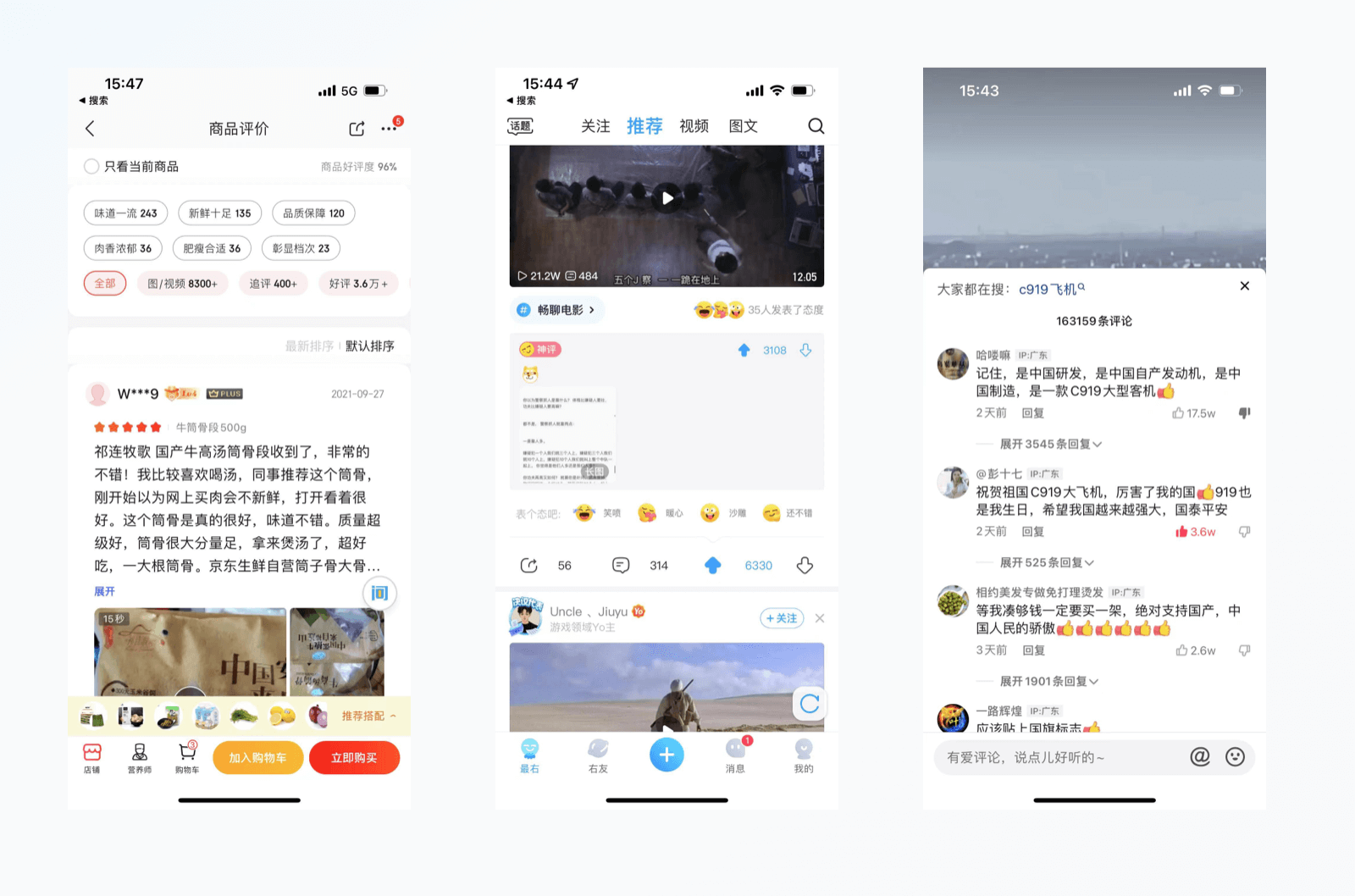
最近抖音在评论区新增了一个踩一下与点赞进行互补,但是奇怪的是我们进行踩一下时并不会展示具体数量,试想一下当点赞的数量大于踩一下的时候,我们有时就会被影响认为这条评论值得点赞
再例如购物中的评论排序,像京东把好评优先展示在前面,当好评的数量大于其他维度时就会影响用户判断,用户会把数量多的好评当作参考依据认定这个商品符合自己的需求

指用户知道的内容与他们想要或需要知道的内容之间的空间,这个空间叫做差距,差距会导致痛苦,要消除痛苦,用户需要填补知识差距。
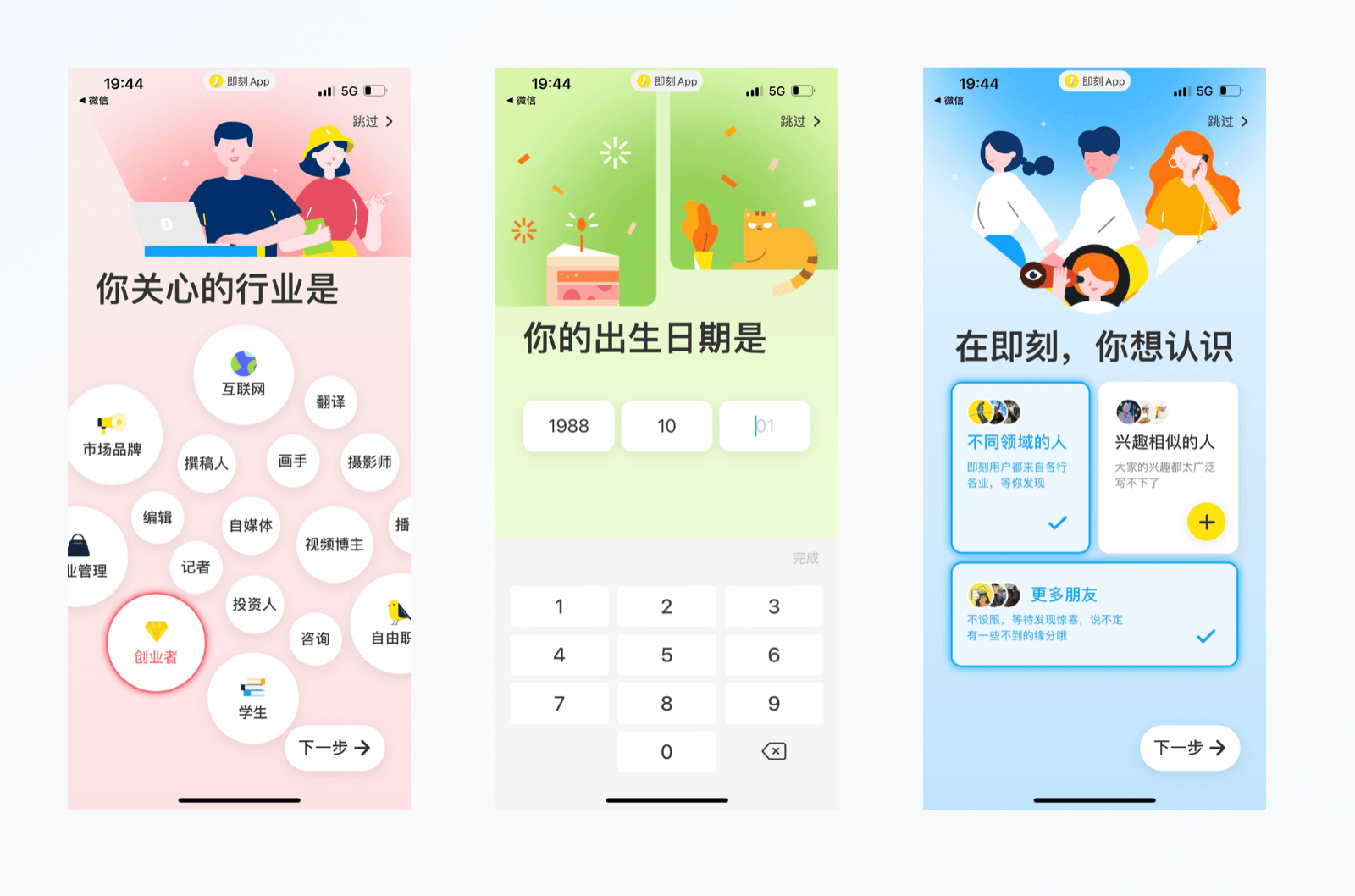
例如在做产品设计中都会涉及到登录注册流程,那么对于有些产品则需要在登录注册阶段大量收集用户信息完成更好的推荐策略,但对于用户而言用户的认知是固有的流程,如填完手机号就收到验证码,最后完成注册进入首页,如果说中间的过程需要收集用户信息,则需要对应的解决方案来弥补用户的心理差距
即可App在收集用户信息的阶段使用了偏趣味性的一些设计表现,在用户的这个空间差里面来缓解用户的情绪,激起用户填写欲望

心智模型是对某人关于事物在现实世界中如何运作的思考过程的解释,它是对周围世界的表示,可能准确或不准确,用户认为他们对您的产品的了解会改变他们使用产品的方式。
心智模型其实就是我们对未来发展的预测,内心对要发生的事情进行预判,然后采取行动,例如我们要购物想到的就是淘宝、京东,想到吃饭可能就是美团、饿了么,这些产品就打入了用户的心智。往细了说心智模型是一个广泛的概念,它还包括行为模型、实现模型、表现模型
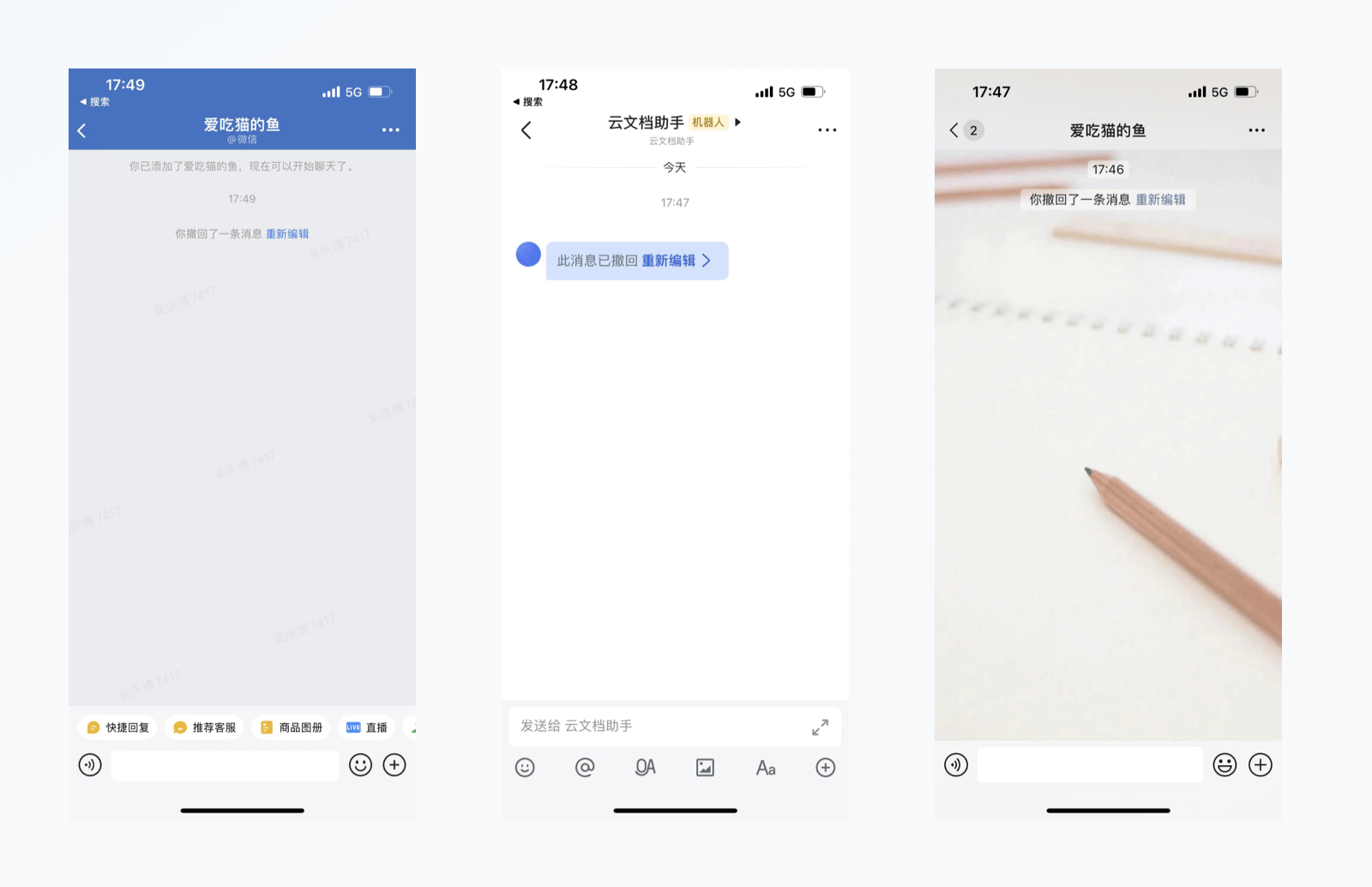
像我们常用的聊天软件,在聊天过程中撤回消息,就会有个重新编辑功能,这就是满足用户的心智模型,预判用户的操作例如微信、钉钉、飞书

拟态是在页面中模仿现实世界物品,通过它的外观和交互模仿现实,拟物化适合用来让用户适应新的页面和技术形态。
我们在做页面时都会涉及到图标的绘制,那么那些具有业务属性的图标则需要通过拟物的方式进行呈现,对于用户能够降低理解成本,如经典的红包、自如的金刚区等

与群体相比,用户对个人的关注不成比例,与大型抽象群体相比,人们更愿意同情一个单一的、可识别的人。
这个如果用逆向思维来想的话,类似于我们说的“对抗性人格”在大多数人都对一件事或事物看法一致时,出现一个不一样的声音,试想一下我们在刷短视频时评论区总有那么些人与大多数人的看法不太一致,这就是奇点效应
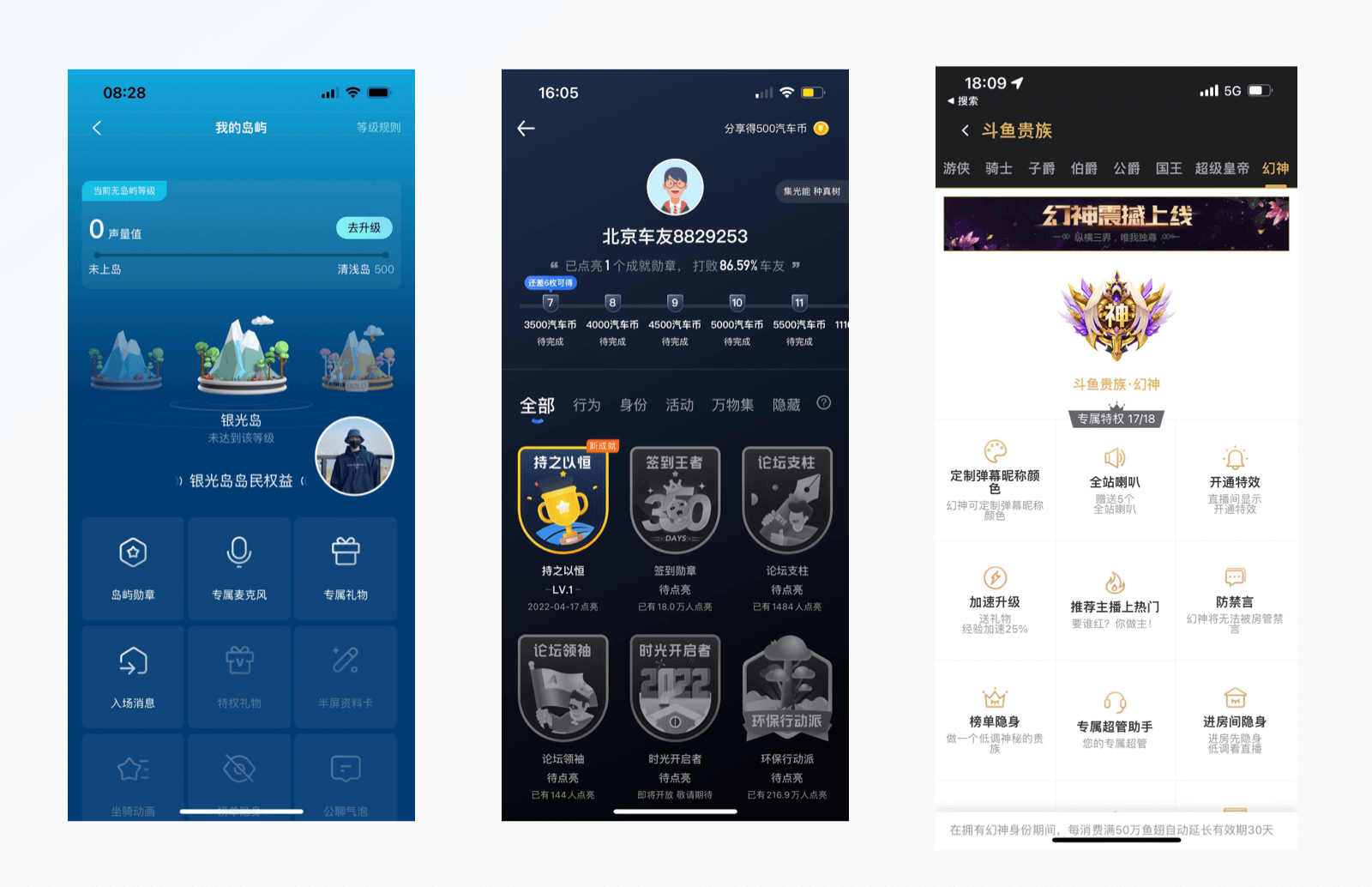
在设计中体现最多的是等级体系和勋章体系,一方面为用户的攀比心理,另一方面则是奇点效应,这类用户的想法就是为什么要一样,为什么不可以独树一帜。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B端产品是很容易交互设计不一致的,随着多平台陆续融合为一个平台,暴露的问题就越发明显,因此改变现状便迫在眉睫,此时保证交互设计的一致性就是我们重点要考虑的问题。
目前有很多较火的组件平台,例如:Ant Design 、Element等。由于公司内部一些原因,前端开发会直接使用组件库,没有规范的约束,随意使用组件也是导致平台体验不佳的一点。
由于产品上线后,售后组、业务组经常会反映一些关于体验相关问题,有时只是单一模块进行迭代、改版、完善而遗漏了与它相关联的其他模块,便会影响全局感观。

此时会有人产生疑问,明明平台现存很多样式问题,功能交互不统一,为什么首要不是先快速建立设计规范文档?
因为在没有设计一定量的设计稿之前,所有规范都是华丽的泡泡!前期在设计阶段会遇到很多具体场景化的问题,根据不同的场景会不停的修改,还有多方评审来达到最优方案。此时的设计稿处在极不稳定的时期,自然而然也没什么规范文档可言,因此现阶段要做的工作是找到重点模块进行设计稿基础搭建。
当然设计师在做设计时一定要有全链路的思考和拆解问题的能力,不能局限于单个需求,钻入牛角尖。毕竟B端产品体量大,功能模块多,系统耦合度高,交互设计文档又是一个全局概念,这最基础也是最重要的第一步是非常考验设计师的。
重点模块功能搭建好设计稿以后,可以先让产品稳定发展一段时间。当团队对产品初期有了一定熟悉程度,此时就很适合创建自己的交互设计规范了。
把控视觉统一,减少重复出图,提高效率。在公司有多个设计师协同工作时,可保证体验、设计、交互等等的统一性。
提高设计稿的还原度,根据规范中组件使用情况建立公共组件库,提高复用率,减少返工,极大的提高开发效率。
在画原型图遵循交互设计规范以及排版格式会减少开发在看原型图和设计稿之间产生歧义,当然产品原型图不需要精致,只需按照规定规范中的交互制定即可。
通用组件通过测试后,以后将不在花时间在测试组件交互上,避免了重复工作。
B端最重要的设计原则就是效率优先,保证效率的前提是组件一致,交互及时反馈,以及合理的使用场景。
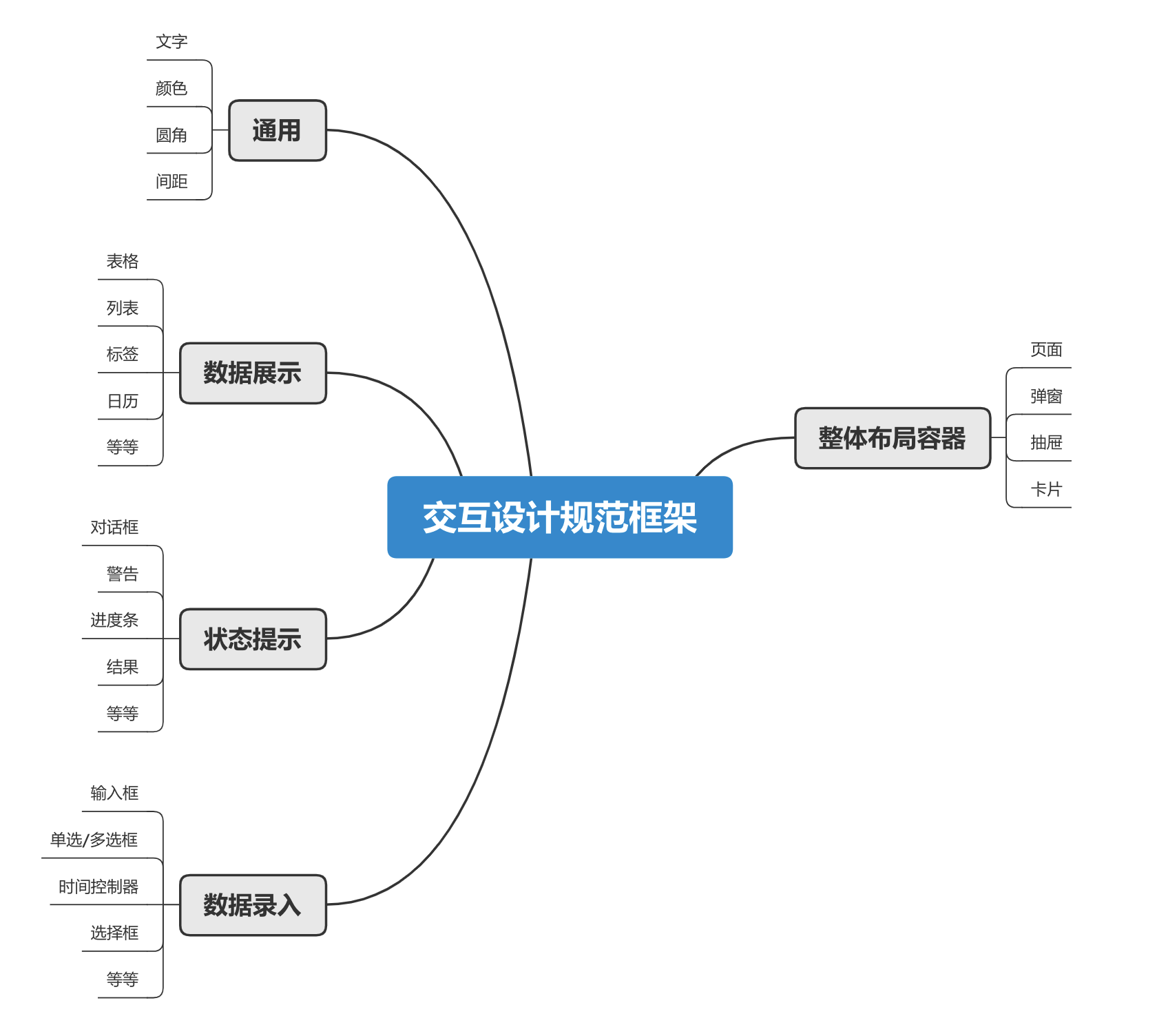
因此设计交互规范不仅仅只是颜色、文字以及一个个组件的展示,这样的文档对产品、测试毫无意义。规范是由基础容器盒子+组件库+交互状态+正确使用场景组成,在规范中每一项都应标注清楚。
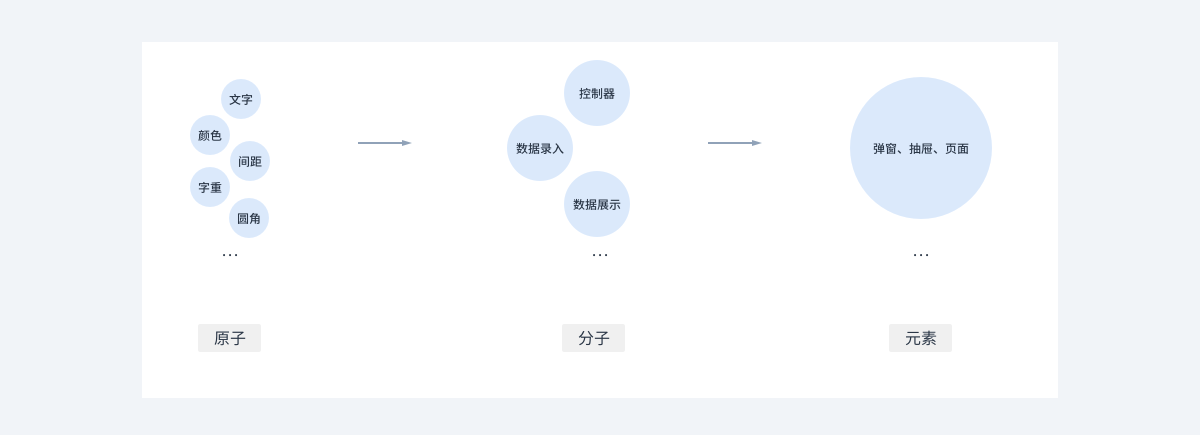
思路:将原子【文字、颜色、控制器等】组合成分子【状态提示、数据展示、数据录入等】最终组合成元素【不同的容器页面、弹窗、抽屉、卡片等】一个一个的元素互相搭配,组成完整的基础平台。


在设计过程中,设计师需要建立适配的概念,根据具体情况进行适配,以及考虑哪些区块需要动态布局。中台系统的用户的主流分辨率为 1920*1080、1440*900 和 1366*768,一般常用画板1440进行区块动态适配。
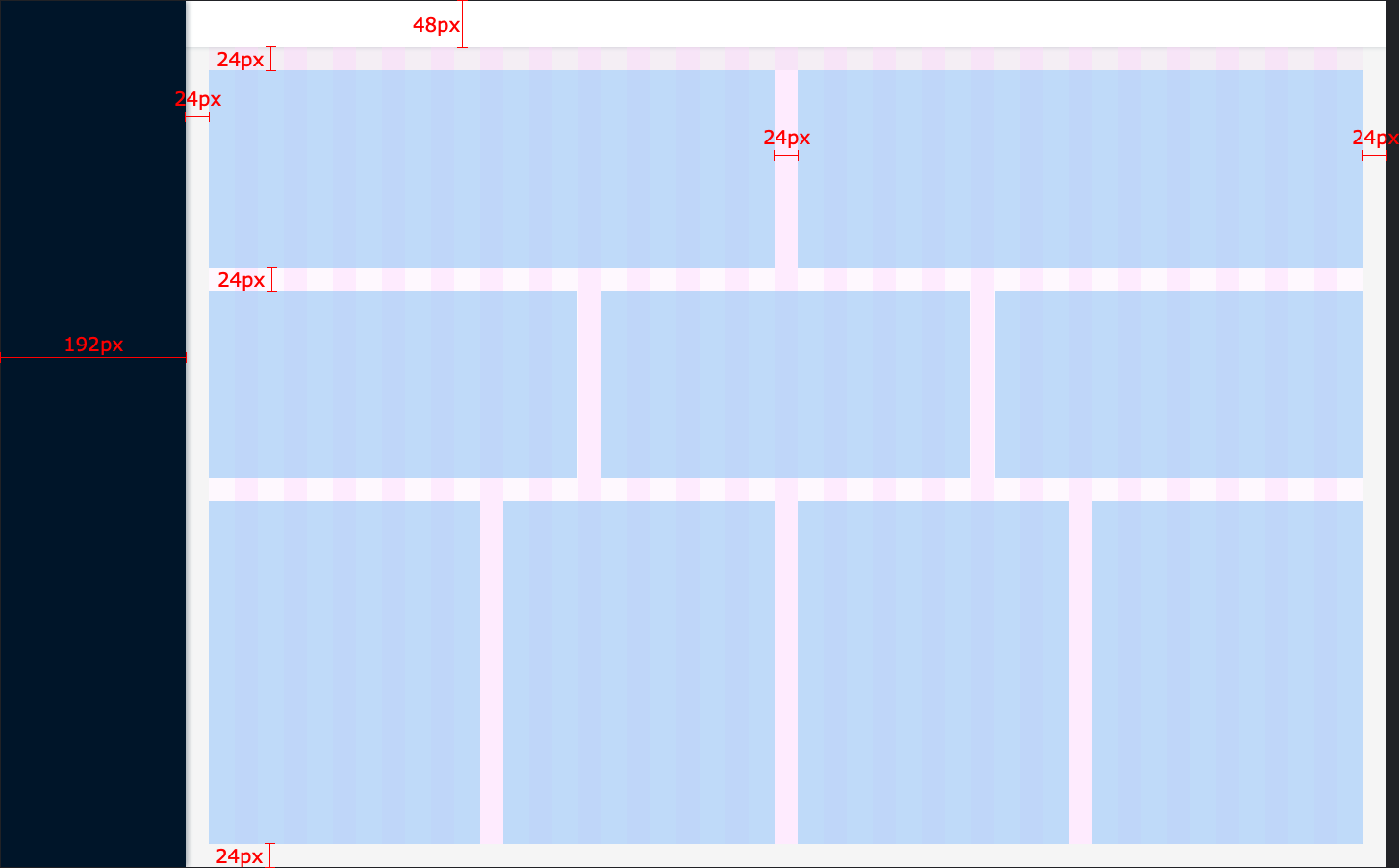
栅格宽度:建议栅格系统的网格大小选定8作为栅格系统的原子单位,目前主流设计屏幕分辨率在水平以及垂直方向都可以被8整除,使用8作为最小原子足够适配。
水槽宽度:根据业务可自定义水槽的值。比如8、16、24、32、40等,经过实践经验,正常情况下,水槽宽度为24时,视觉效果最佳。
非常规设计时:不需要死板的坚持传统栅格系统,根据设计场景可自行修订。
顶部导航栏高度计算范围公式:48+8n。
侧边栏宽度计算范围公式:200+8n。

界面最大可达显示器最大值,侧边导航为定宽,右侧内容随栅格变化而变化。
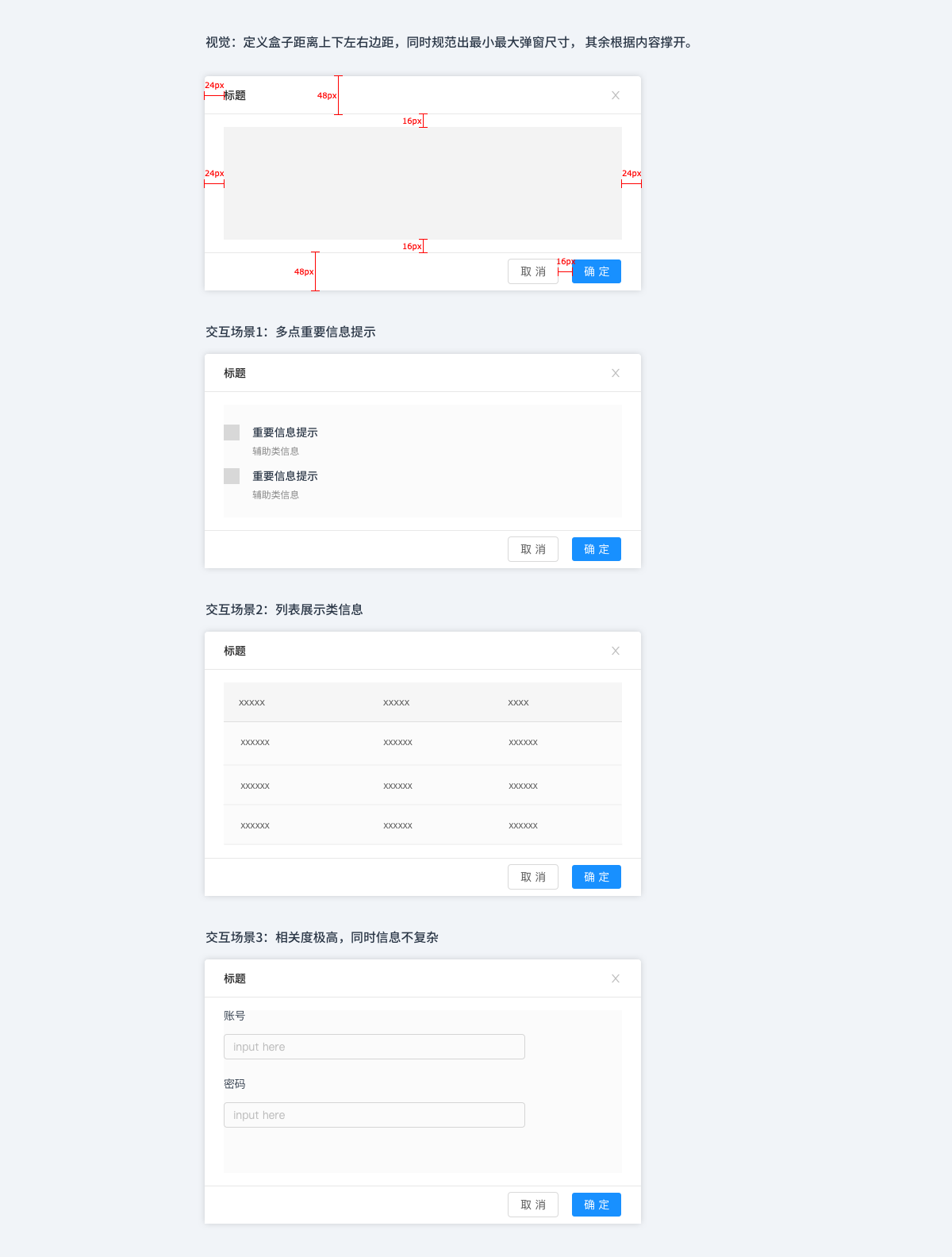
为保持视觉、交互一致性,统一容器范围。容器是用来收纳原子、分子的,理论上信息不应该超出容器。
以有遮罩基本弹窗为例子进行分析,包括视觉+交互。开发可根据弹窗盒子创建基础容器组件,像素级也可帮助测试进行校准。产品及设计可根据使用场景规范自身,在制作原型以及设计稿时正确使用组件。

按钮用于开始一个即时操作。通常分为基础按钮(分为主按钮、次按钮)、图标按钮、文字按钮、图标+文字按钮,在不同场景下使用不同的按钮达到最佳交互效果。
基础按钮应用广泛,较多人分析这种场景。所以下面主要分享一下图标+文字按钮的基础规范以及使用场景。

录入类由输入框、选择器、单选框、多选框等多种控件组成,基础交互包括(默认、悬浮、点击、失效四种状态)
不同的控件相互组合成信息页、表单页、问卷页等。
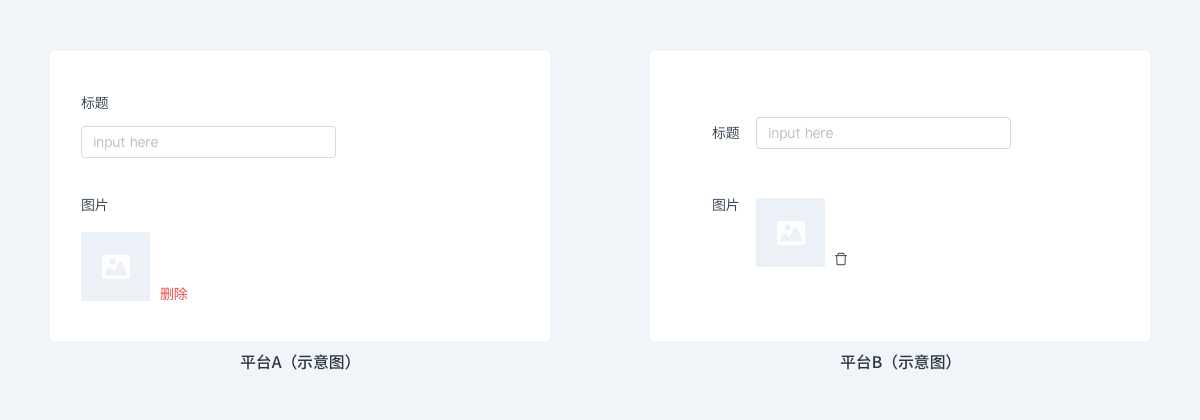
基础输入框包括(标题+输入框)根据不同场景有多种情况,下面仅列出交互场景,具体视觉标注不再展示。

平台中反馈机制是非常重要的设计,能及时提醒用户当前操作是否成功,或是失败在哪里,因此不同的场景需要特定的反馈提示。
反馈提示包括(警告提示、全局提示、通知提示、气泡确认框提示、以及tips提示)
下面仅列出交互场景,具体视觉标注不再展示。

文字、颜色、间距、圆角相当于元素中的原子,完整的界面正是由这些原子一点一点组合而成,承载着最基础但也是最重要的一部分,因此规范也要更详细。

产出文档是否能真正落地需要来自多方评审包括产品、技术、测试等,尽量从多角度、全方位来进行审核。
投入开发前,多方评审,各抒己见达到最优方案。
投入开发后,若要优化修改定稿部分,需再次拉通会议讨论,结合当前实际情况将历史问题一次性解决到位,避免遗漏再次造成不统一。
由于篇幅原因,规范只是展开个别案例进行分析。
最终需要落地实现才是最重要的一步,所以我们还有很长的路要走。也要不断进行思考与总结,如何让一致性设计规范更符合设计原则和业务场景~
原文地址:站酷
作者:食文貘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如果你是一位经验丰富的设计师,你应该会同意这个观点:从他人的作品中获取到灵感并不算偷窃他人的作品。这是属于在对设计进行深入研究呀,这也属于一种设计模式呀,而且还遵守设计规范呢。所以,当然要以用户们所熟悉的那些模式来创造出可用性界面。
不过,有的设计师则会认为,过于遵守设计规范,而且,经常性的从他人的作品中获取灵感的话,自己本身的创造能力就会下降,这就导致了这样一个结果——一天下来,你的所有APP都长一个样。
从交互设计的角度看,我们会发现一个问题。什么问题呢?
习惯性的去应用一些所谓的最好的设计模式,可能会让你觉得Google,Facebook,Instagram或者说其他的一些你最喜欢的APP总是做的非常棒,你会觉得,他们的设计目标和你自己的设计目标并没啥差别,但是,人家成功了,而你的作品却失败了。所以,这里推荐一些被公认为是(至少曾经被公认为)最好的设计模式,可能在你第一次看来,这些设计模式也就那样。
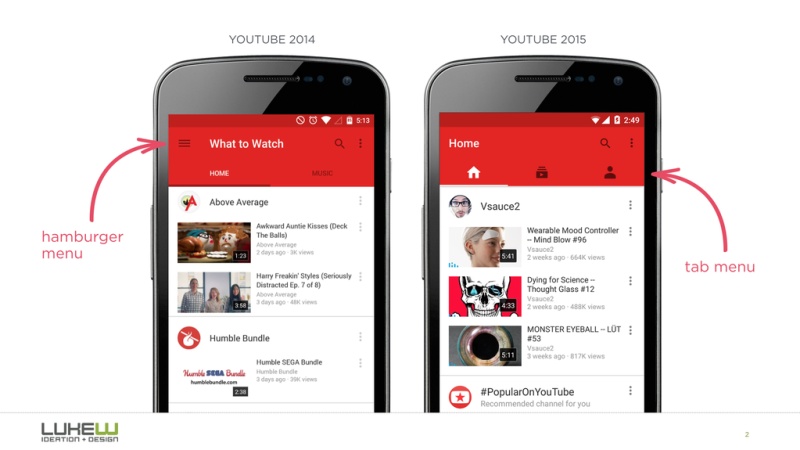
1、隐藏导航
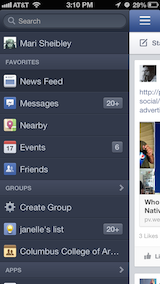
关于汉堡图标,已经有不下于50万的文章来争论它了。如果你一篇都未曾读过,试着去读一两篇吧。其实,简单说来,这些文章讨论的主题更主要的是这个图标里所隐含的那些导航,而不是这个图标自身。

上面图片这样的设计对于设计师来说其实是很有吸引力的,而且简直太方便了。根本不用担心屏幕大小的限制,只需要这样一个图标,然后,把所有的导航全部塞进这个可以上下滚动的东西里,然后,让他默认隐藏。就这样,就这么简单。
但是,实验证明,与完全隐藏导航相比,适当的展示出一些导航能够更多的增加用户的依赖度和满意程度,甚至为你带来更多的收入。所以说,现在的好多大公司的播放器都抛弃了以前的汉堡图标,将最常用的一些导航一直显示给了用户。

如果说你的导航比较复杂,那么,请在考虑优先级的基础上适当地隐藏导航。
2、图标,随处可见的图标
由于移动端的屏幕大小限制,许多无脑的设计师为了节省空间,在任何只要能够使用图标替换的文本域,都使用了图标。大家都这样想,象形文字或者图标占的空间又少,不需要额外的转换,而且,人们都很熟悉这些图标,难道不是这样吗?所以,每一个APP都这样做了。
设计师们将上面的那种假设放在脑海里,于是,有的时候,他们将实用性的功能蕴含在了图标里面,但事实上,那个图标是难以识别的。比如,你能猜到在下图的Instagram里的这个图标点击之后能够发送什么信息吗?

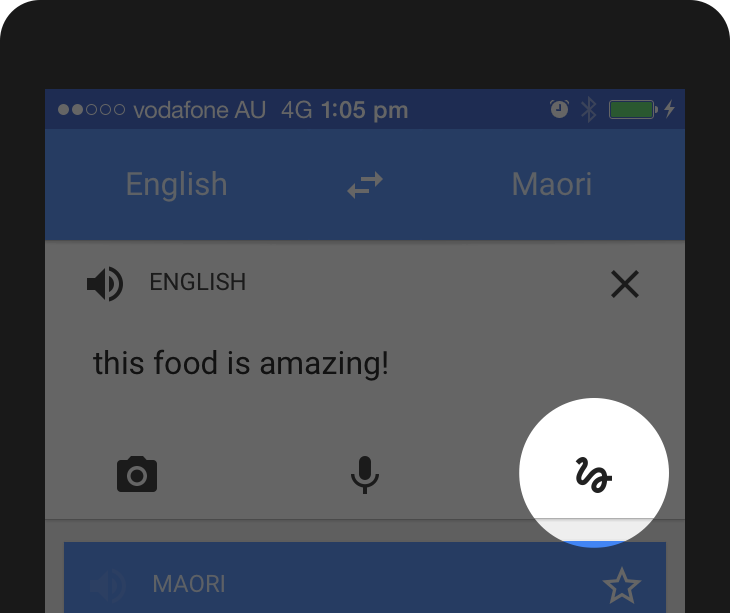
或者说,假如你从来没用过谷歌翻译,那么,你会期待下图的这个图标实现什么样的功能呢?

你总是假设你的用户们非常熟悉那些抽象的图标,或者说,你总以为用户们会花大量的时间去研究和学习你的这个图标的含义。这是一个很普遍性的错误,很多设计师都会犯这个错误。

Bloom.fm上让人觉得迷糊的标签栏
如果说你曾经设计过一个需要一个弹出框来解释从而提高可用性的图标,那么,即使你的用户们会不管怎么样都能了解它,你的这个做法也是错误的。

当然,并不是说你在设计中就一点都不使用图标。你的用户们熟悉大量的图标,这些图标中,有很大一部分都是能够代表普通的功能的,比如搜索,播放视频,邮件,设置等等。(但是,用户们可能不会很确定当他们点击一个心形图标的时候,会发生什么。)

一些能够被大多数用户所识别的图标并且被认为是通用的
对于复杂的和抽象的图标,在显示的时候,应该总是在旁边加上一个文本来进行说明。这样,你的图标才是真正有用的。同时,还能够提高菜单的可发现性,也能够为你的APP添加漂亮的触感和个性。

Pixelmator的导航
对于基本的功能,可以使用图标来展现;但是,对于复杂的功能,就需要使用文本来说明了。(如果你要使用图标的话,要时常性的做可用性测试)
3、基于手势的导航操作
当苹果公司在2007年发布了iPhone的时候,多指触控技术就成为了人们关注的主流技术,用户们发现他们不仅可以在屏幕上进行点击,还可以进行放大,缩小和左右轻扫。
手势在设计们的圈子中流行了起来,许多的APP都围绕着手势操作来进行设计。

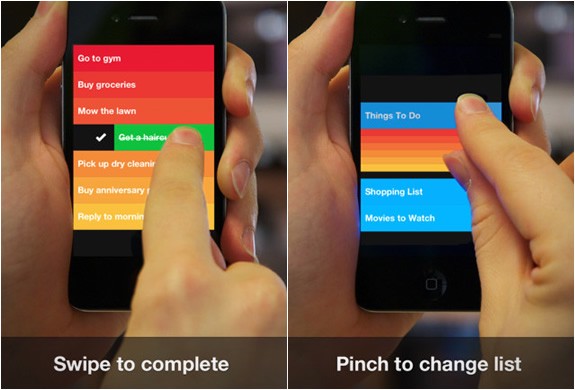
Clear里的手势操作
就像隐藏的导航栏和使用图标代替文本一样,手势看起来似乎能够为设计师节约一些屏幕空间。(“屏幕上不应该有删除按钮的存在,人们只需要向左或者向右轻扫就可以进行删除了。我们会决定怎么操作的。”)
关于手势,你首先需要知道的是,手势是不可见的。人们需要记住它们,就像汉堡菜单的例子一样。如果你隐藏了一个选项,那么,用到那个选项的人就会越少。
另外,手势存在着与图标相同的问题:众所周知的手势有点击,放大,上下滚动,同时,每个APP也有那些需要慢慢发现和学习的手势。
不幸的是,触屏界面的设计仍然是一个新的领域,在各个APP中,大多数手势还不标准和统一。一个很简单的手势,比如左右轻扫,在各种各样的邮件APP中可能都会大相径庭。

在Apple的Mail APP中,向右轻扫,显示出了“标记为未读”的选项

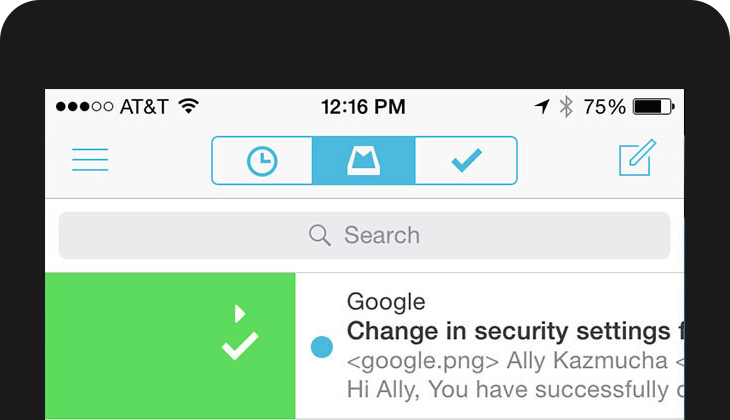
同样的手势,在Mail Box中,就表示将邮件存档
或者说,想一想,摇晃你的手机,在两个APP中,也会有两种不同的含义。在iOS中表示撤销,在Google Maps中表示发送反馈信息。
永远都要记住,手势是隐藏的操作,人们不得不去记住它们。对于你的用户,这需要大量的努力。如果你是一个发起人,也许你可以让全世界的向右轻扫的含义都一样——但是,只有当它是你APP的概念设计里必不可少的一个部分的时候。
4、新手引导
新手引导,最近很火的一个话题,适用于用户第一次与APP打交道的时候。在很多情况下,这个简单的方式能够在一个透明的覆盖层上为用户展示一些标记来解释界面元素。

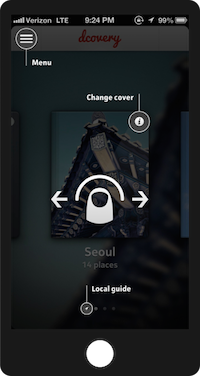
dcovery APP里的新手引导
为什么说这是一个很烂的解决方案呢?因为许多用户都会跳过你的介绍,他们想做的就是赶紧使用这个APP。即使他们注意到了你的这些标记,当他们把这个关掉的时候,这些所谓的教程也被他们忘得一干二净了(尤其是当屏幕上挤满了信息的时候)。最后说一句重要的,在你的屏幕上添加这些引导的标记,并不会提高APP的易用性,记住下面这句话:

原图翻译:用户界面就和讲笑话一样,如果这个笑话还需要解释才能明白的话,那么,这也不是一个好笑话。
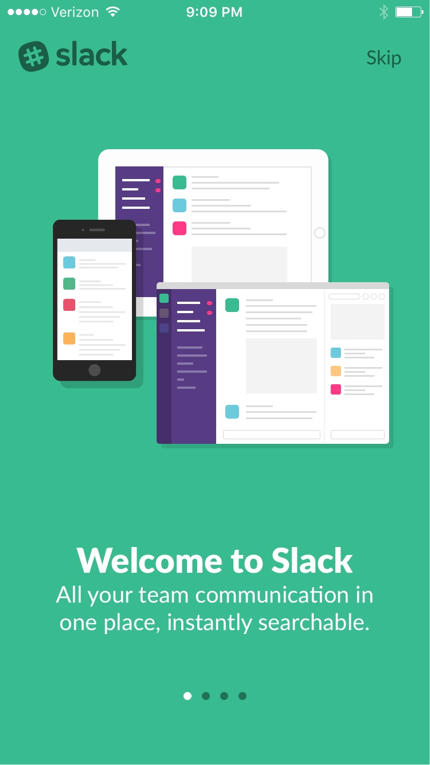
对于你的用户来说,新手引导也许可以使用其他的方式来设计的更加有用。比如Slack这个APP,使用第一屏来创建一个用户场景。简单的介绍一下他们自己,着重于利益而不是屏幕上的功能。

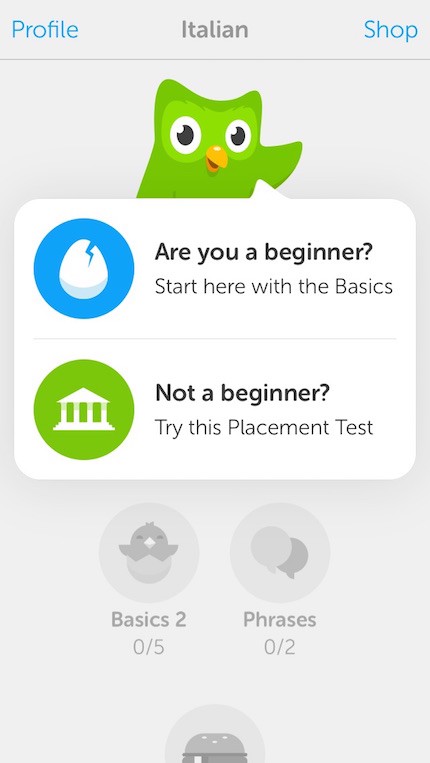
留住你的第一批用户的一个更有效的方法就是逐步的引导。比如Duolingo,他没有向用户们解释这个APP是如何工作的,而是促使人们做一个指定语言的快速测试(甚至不需要登录),因为用户们可以在做测试的过程中了解到这个APP是如何使用的。同时,这也是展示这个APP的价值的一个更有影响力的方法。

记得住左右轻扫的手势在Apple的Mail APP里和在MailBox里的不同吗?看看他们的逐步引导是如何做的:用户们在开始使用APP之前,必须在APP所提供的一个练习场景里尝试使用这个APP里的每一个手势。

在你准备在一个半透明的覆盖层上设计你的引导标记的时候,停下来好好想想第一次使用你的APP的用户会有写什么样的经历。关注一下使用环境,通常情况下,有更好的方法来欢迎你的用户们。
5、充满了创造力,但是并不直观的空白状态
很多没有经验的设计师很容易忽略APP的空白状态。但是,从一个APP的整体用户体验上来说,这是一个很重要的方面。
有的时候,设计师们把错误信息和空白状态的界面当作一块展示他们创造力的画布。
比如下面这张Google Photo的空白状态界面:

第一眼看去,简直太棒了不是吗?一个漂亮的矢量图加上完全符合设计规范的布局。
但是,再看一下,就会觉得有写奇怪的东西了:
・这块屏幕里什么收藏也没有,但为什么这里会有一个那么显眼的搜索按钮呢?难道是想让用户在什么都没有的界面里搜索什么?
・第二个很显眼的元素就是这个矢量图,很明显不可以点击(虽说会有很多人去尝试点击)。
・屏幕上的提示说,我应该找到在顶部的那个超级不起眼的“+”标志。为什么这个提示自己不包含一个添加按钮呢?就像是在说“点击继续按钮来继续”
总而言之,上面这个空白屏幕没有能够帮助用户理解用户所在的这个环境:
・什么是收藏?他们为什么有用呢?
・为什么我什么都没有呢?
・我可以做些什么吗?(我应该做什么?)
当需要创造力时,越少有时会越有用。下面这个空白状态屏在可用性上就做的十分完美。(先让我们忽略那个“现在就点击下面这歌按钮吧”的引导提示)

在Lootsy里的空白状态屏
记住,空白状态(类似于网页里的404页面)并不只是美感和品牌特色。在可用性上,他们更为重要。要让空白状态更为直观。
多问多想
不要说我是错的:设计模式和最佳的实践仍然是你的好伙伴。但是要知道,APP和用户是不一样的:在一个APP里能够适用的方案,在你自己的APP里,也许就一点不适用。这不是一个通用方案就能解决的事情。另外,你永远不可能知道为什么一个APP会以某种方式来设计。
自己要多想想,多设计,多研究。
衡量,测试,验证——如果能够做得更好,就不要害怕打破设计规范。
作者: 郑小小莊
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com