最近有同学问老王,UI设计师是不是需要交互设计能力?
当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
所以呢,今天老王来说说交互设计用的最多的原则——尼尔森十大可用性原则。
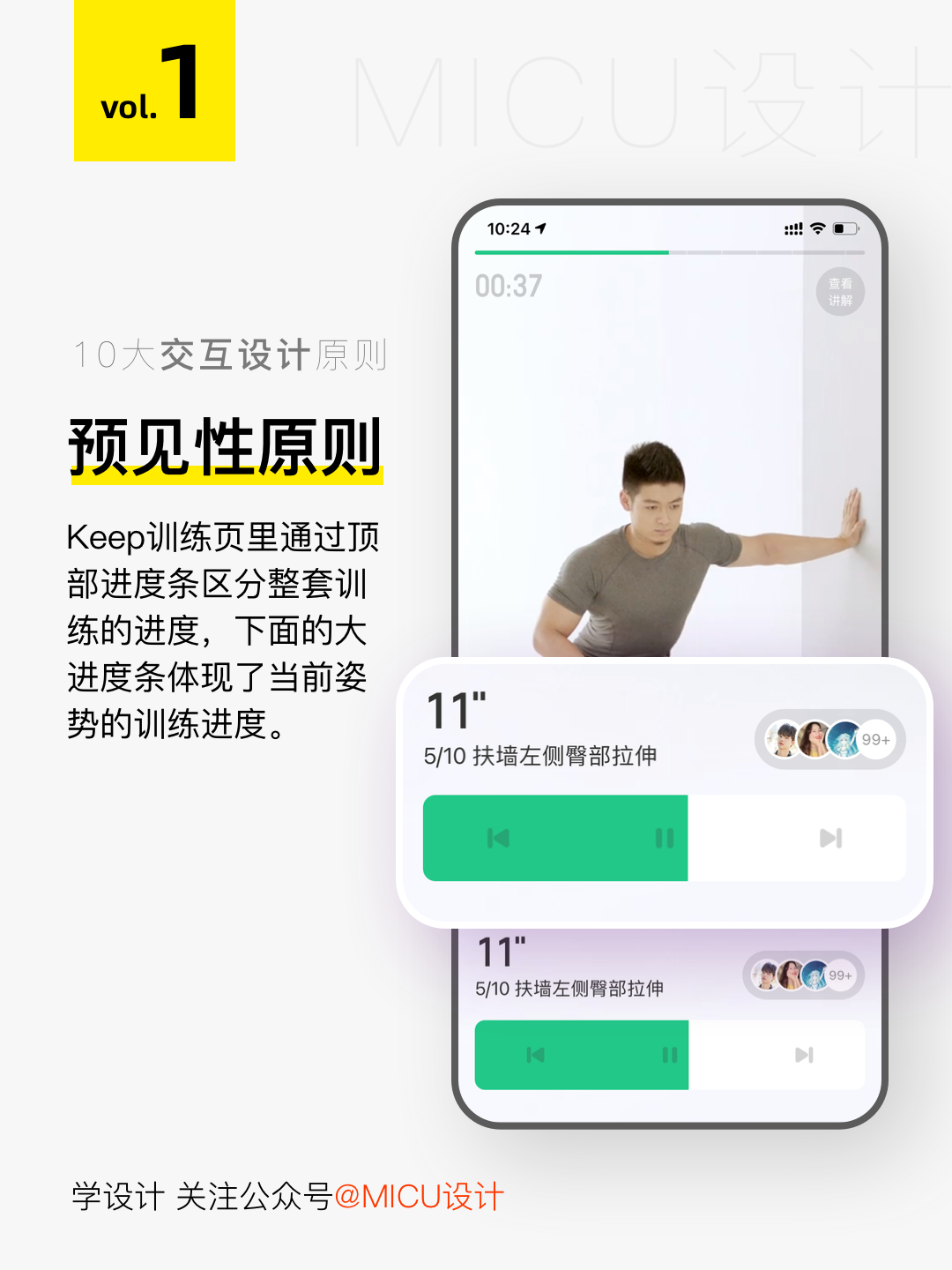
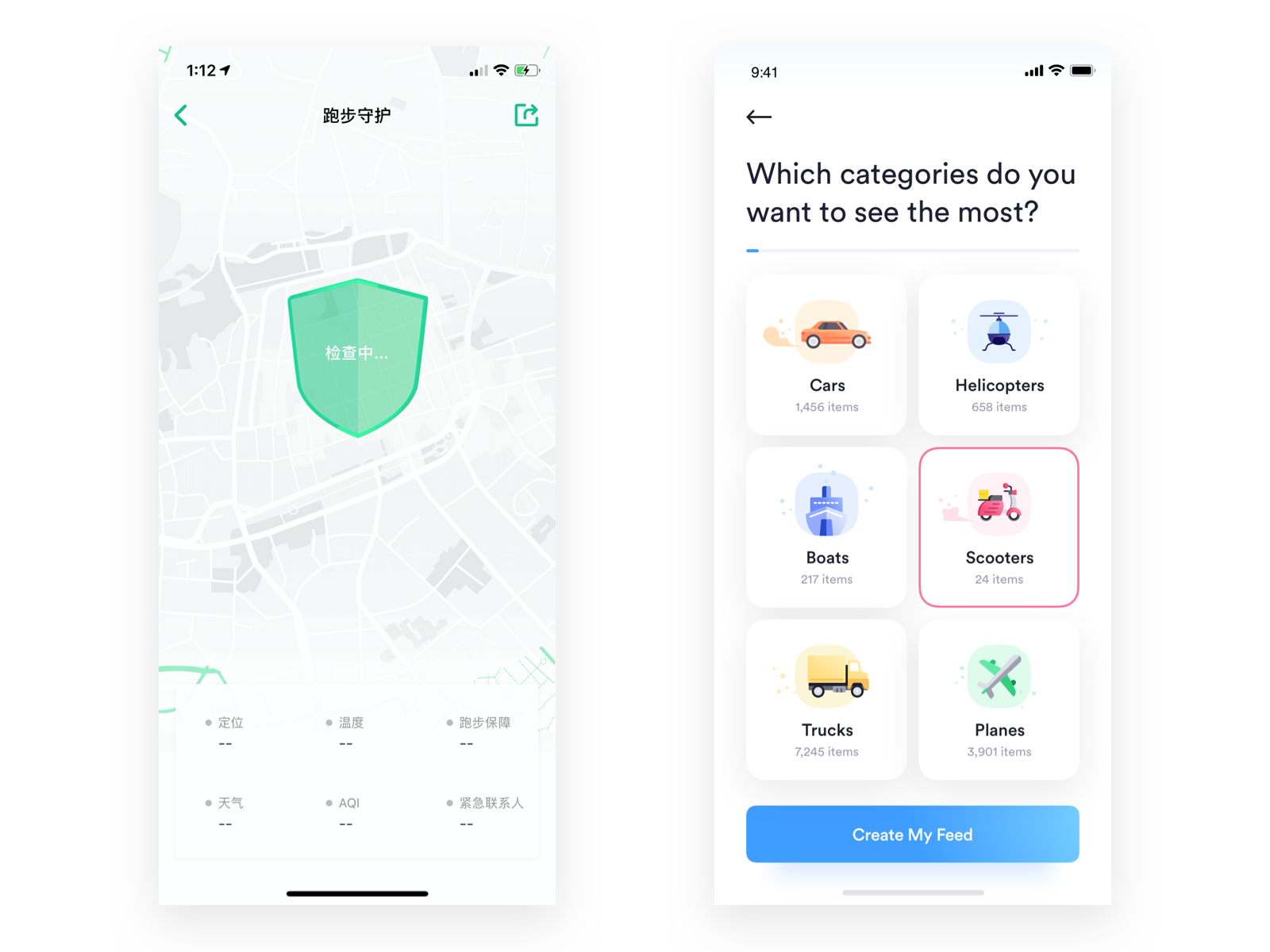
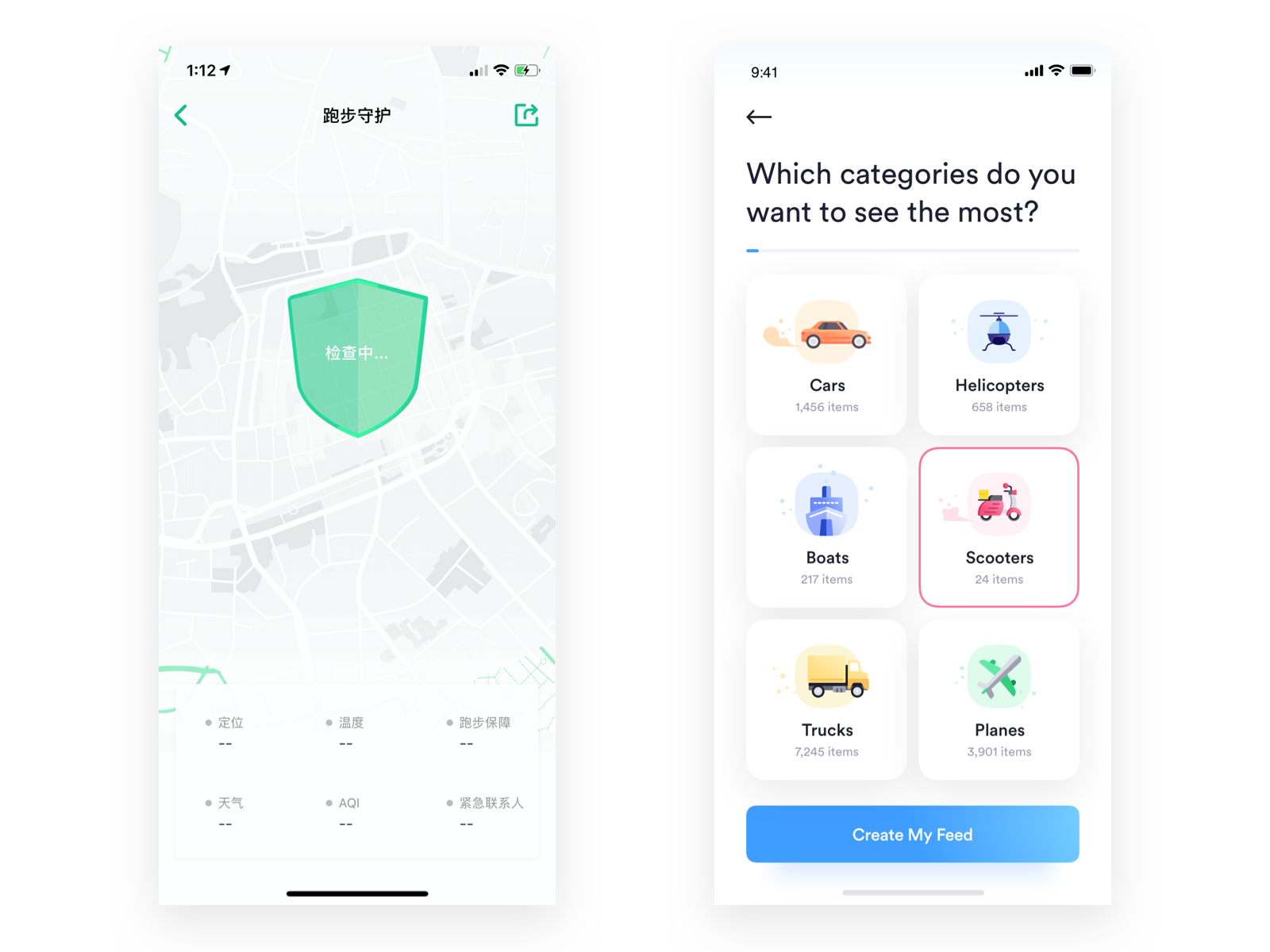
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。

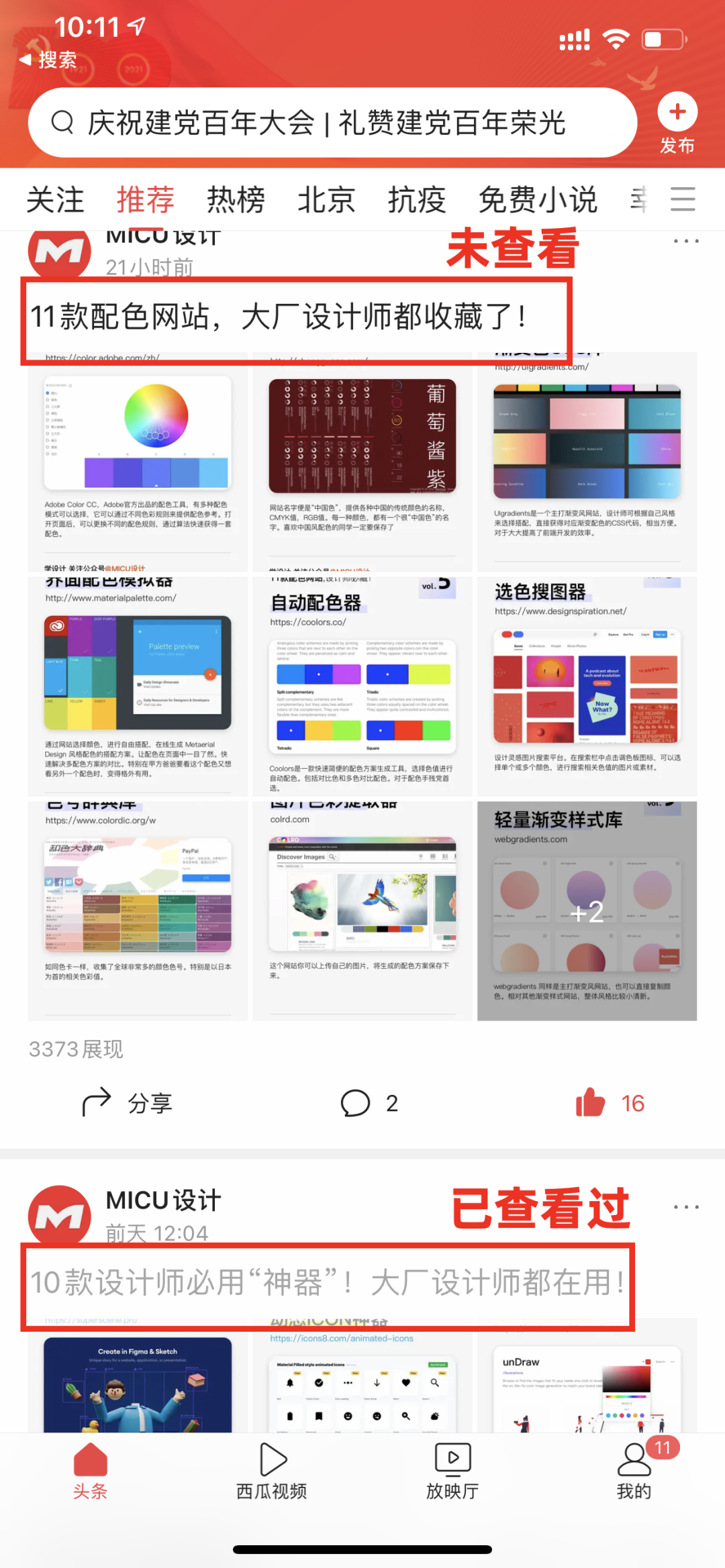
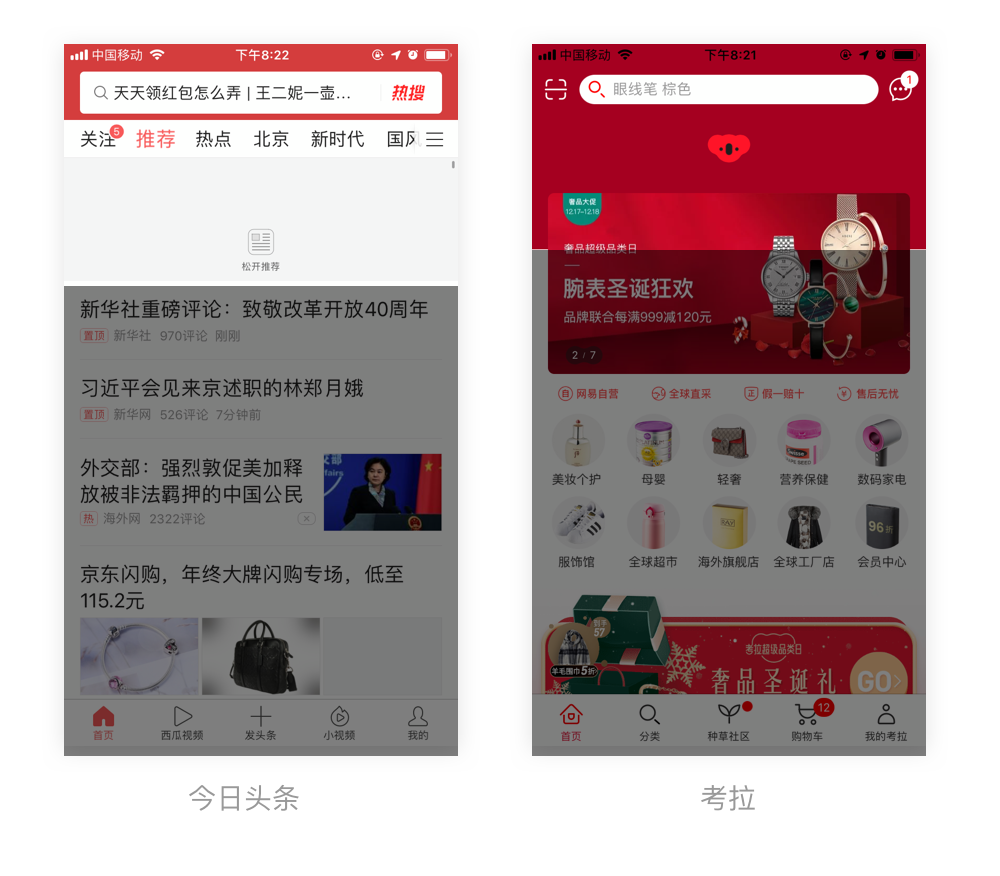
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。

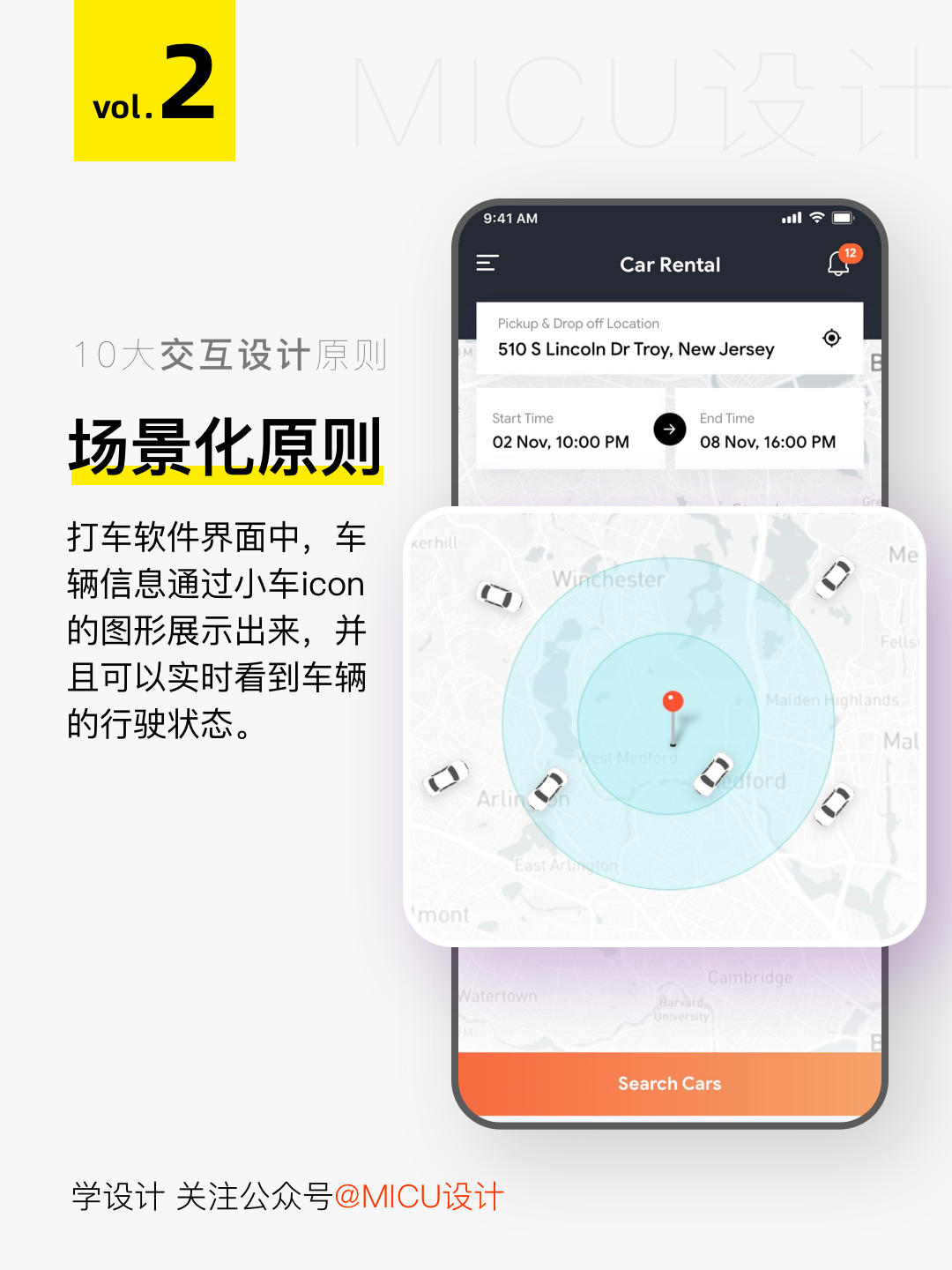
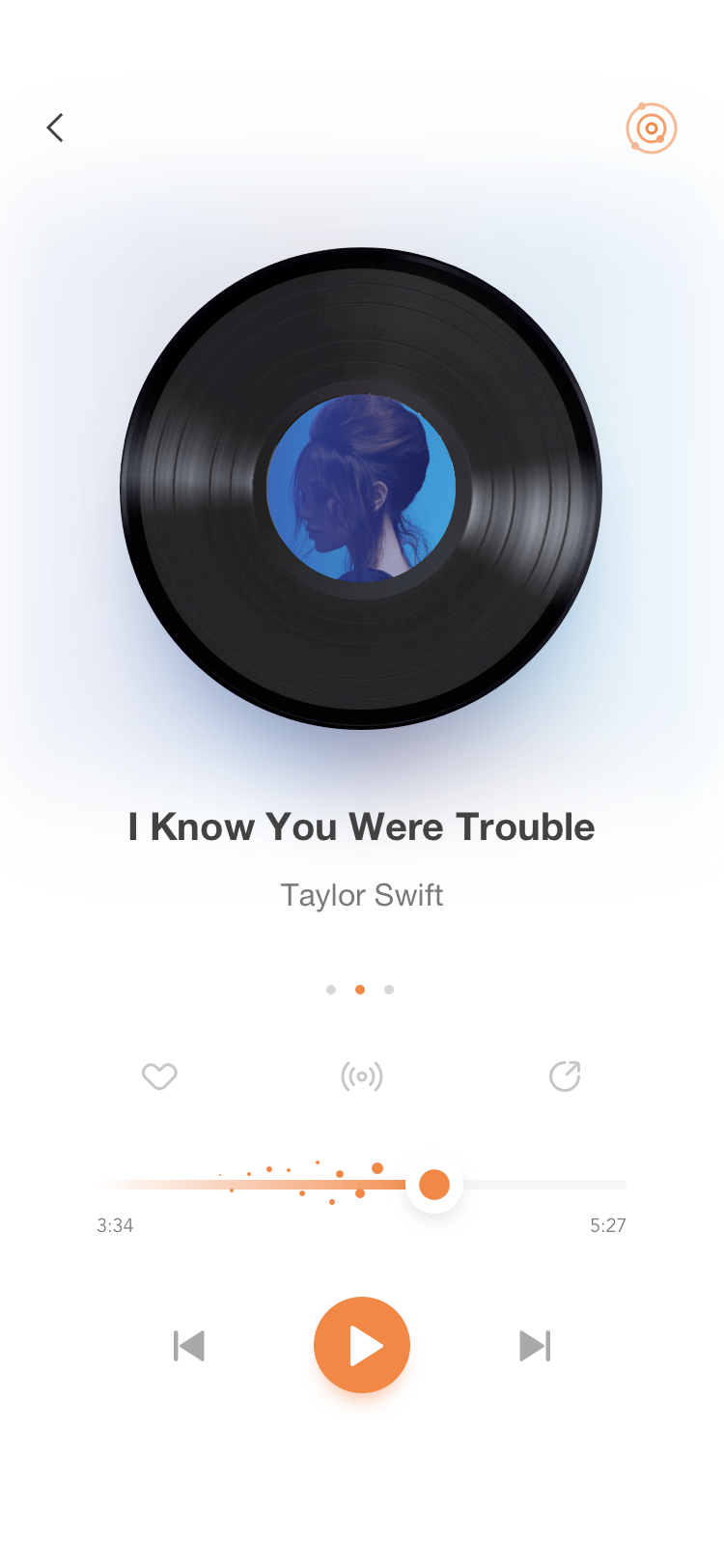
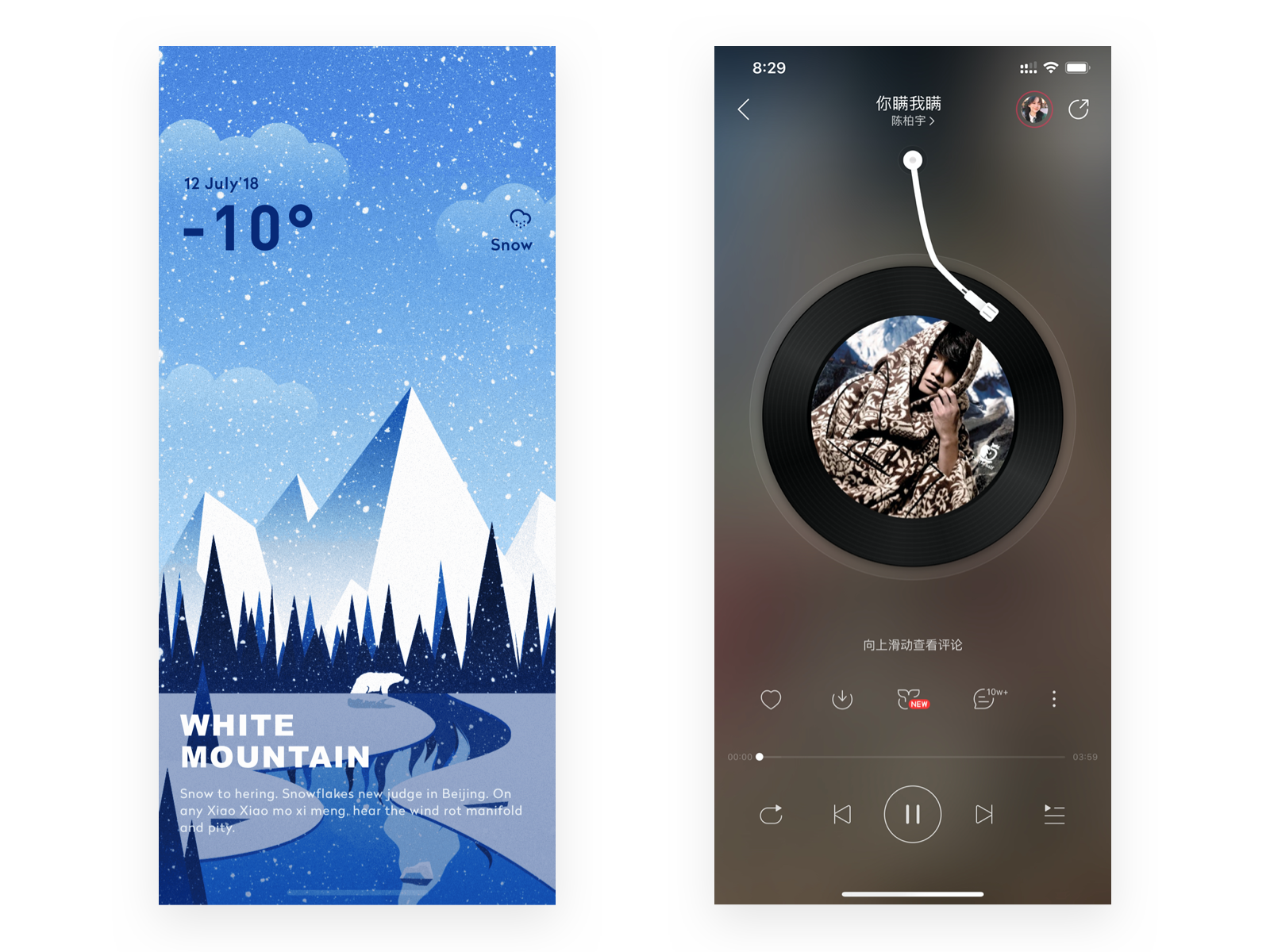
简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。

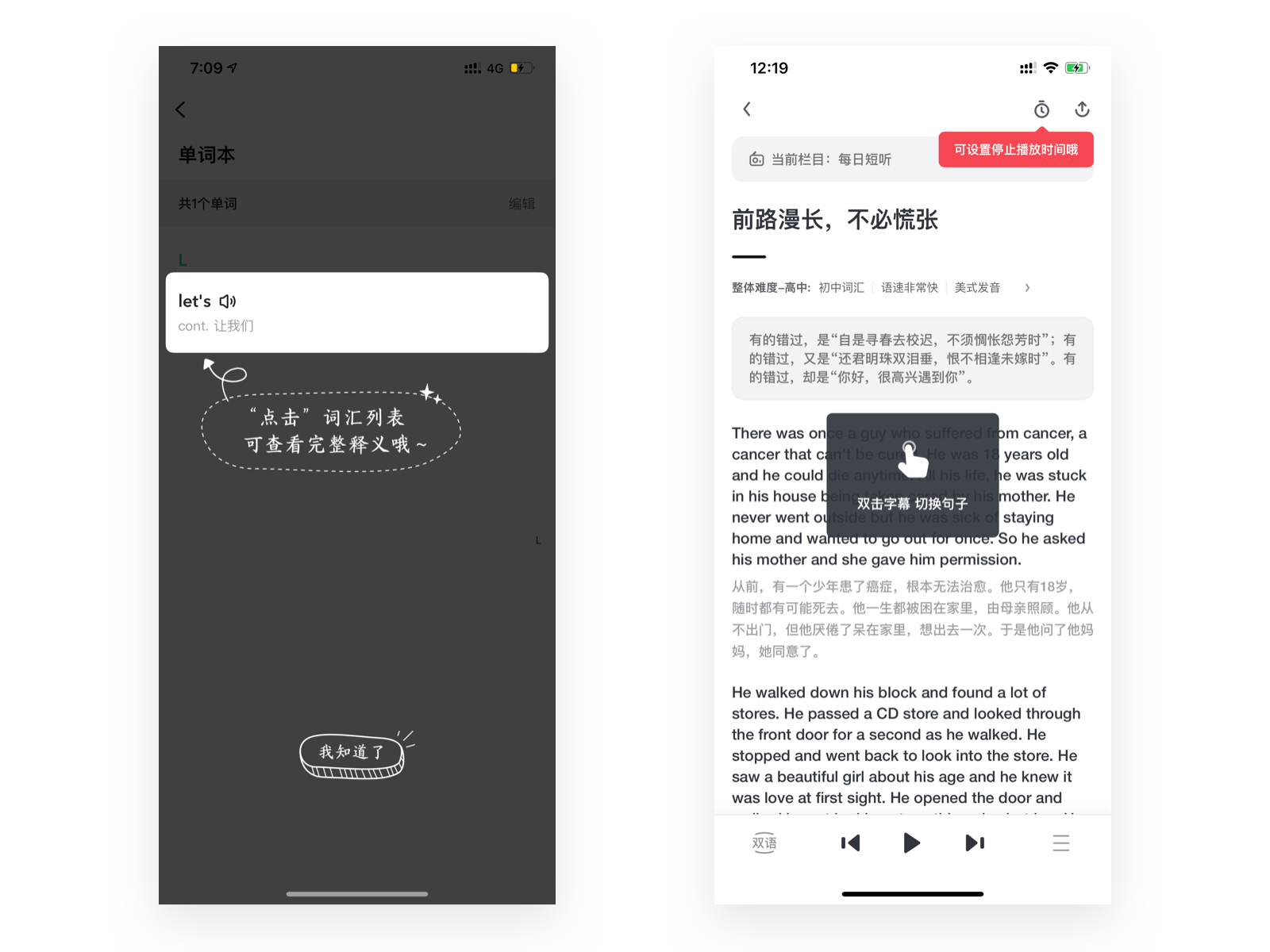
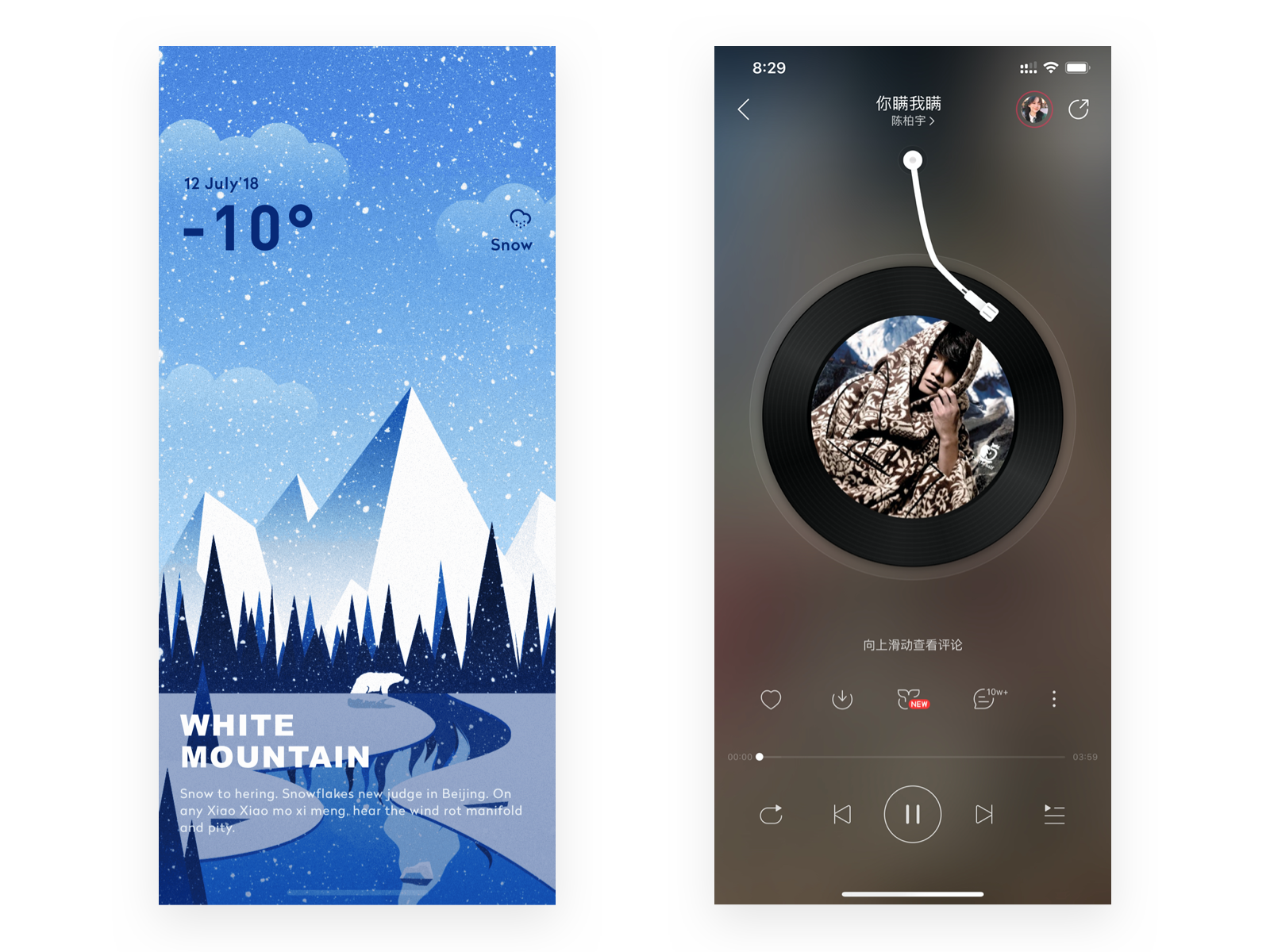
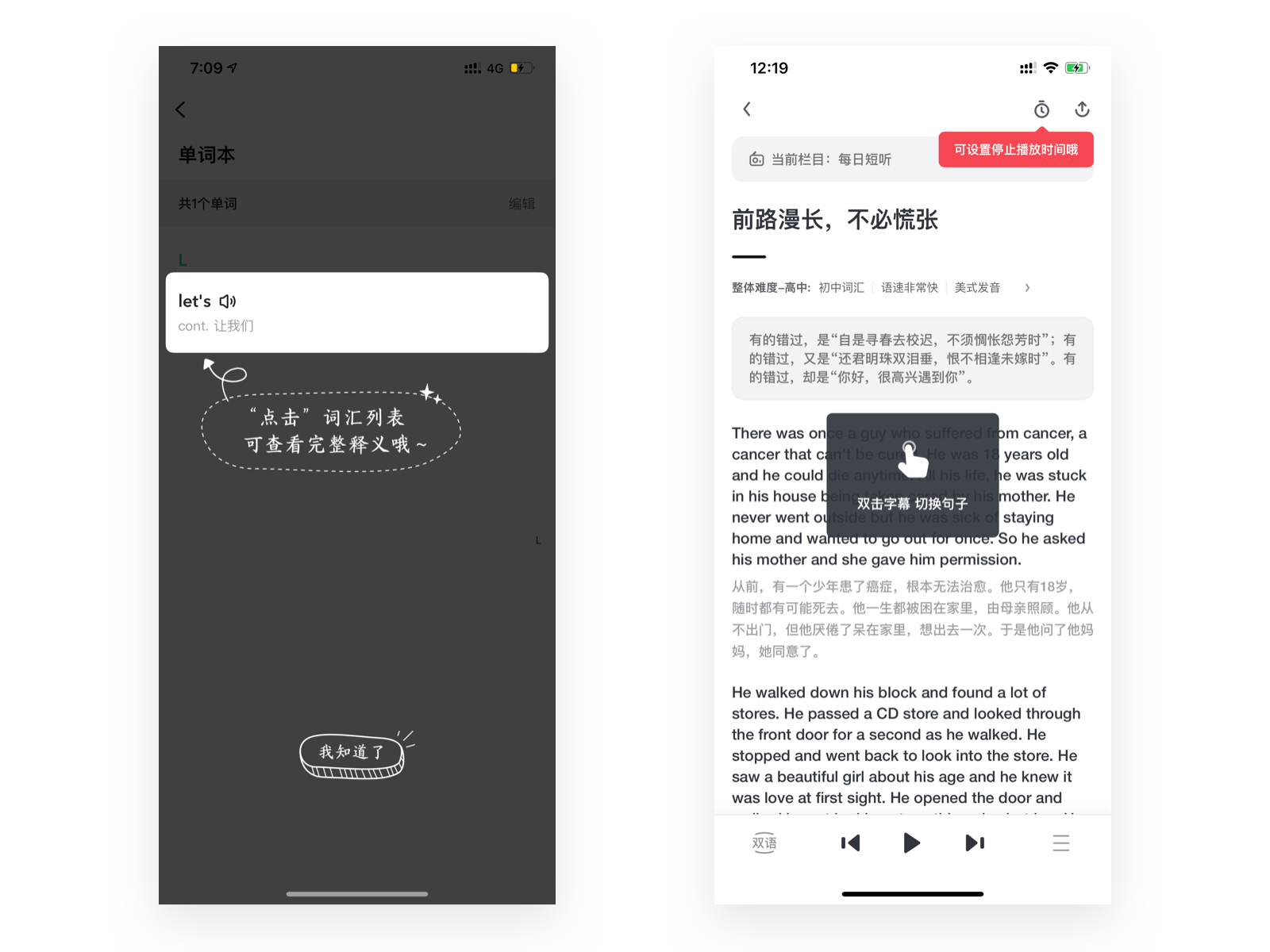
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。

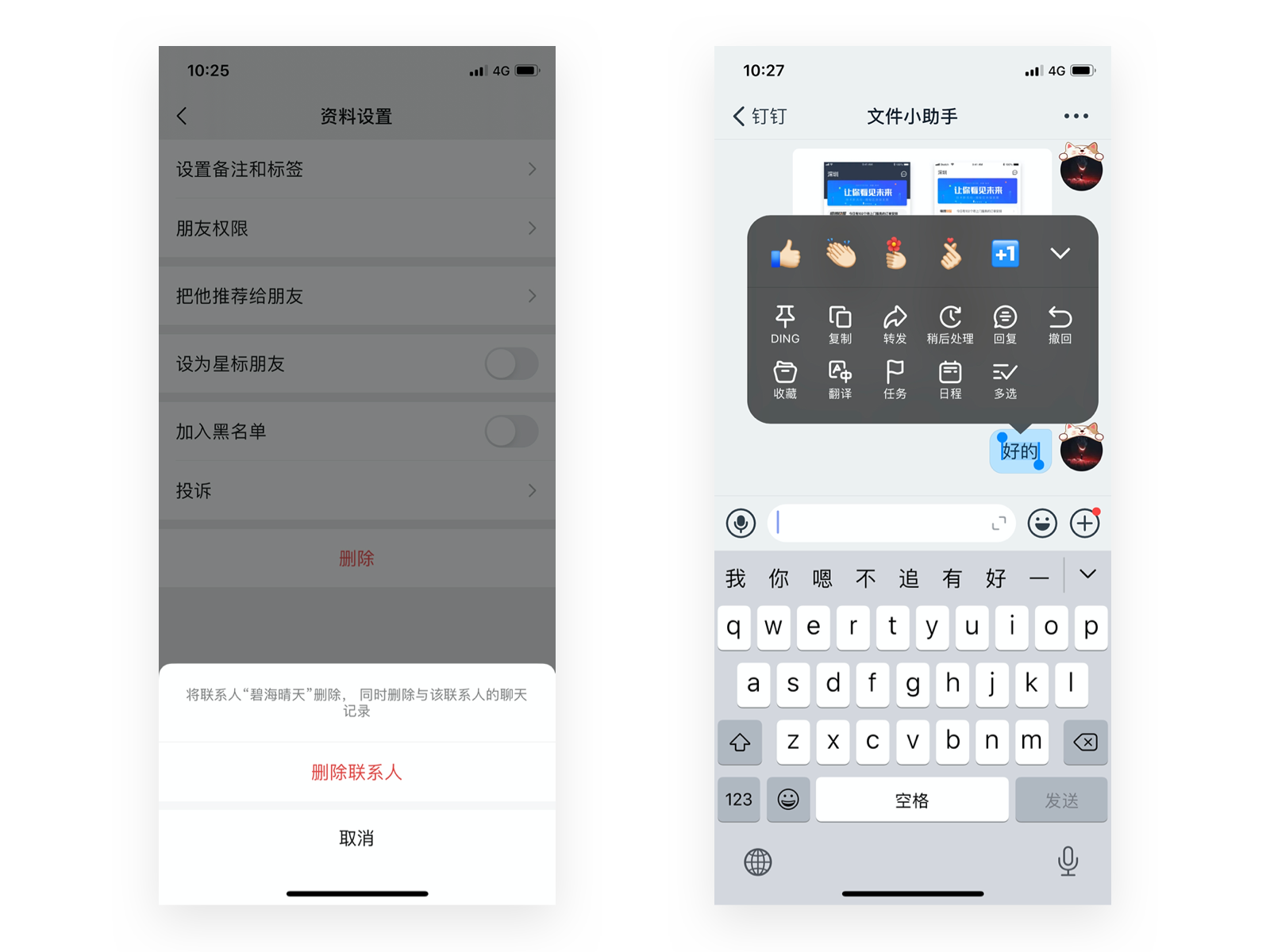
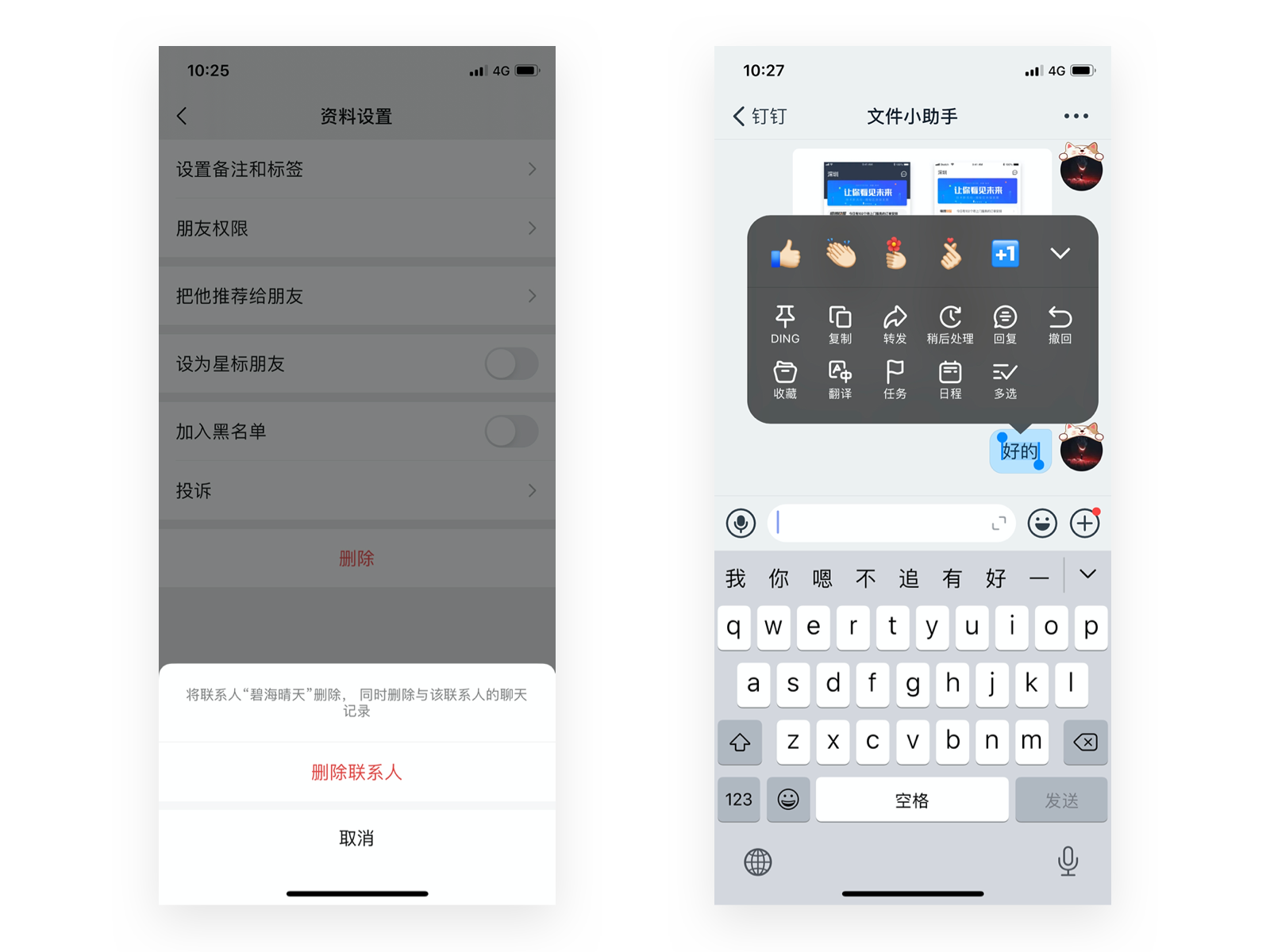
说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。

拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。

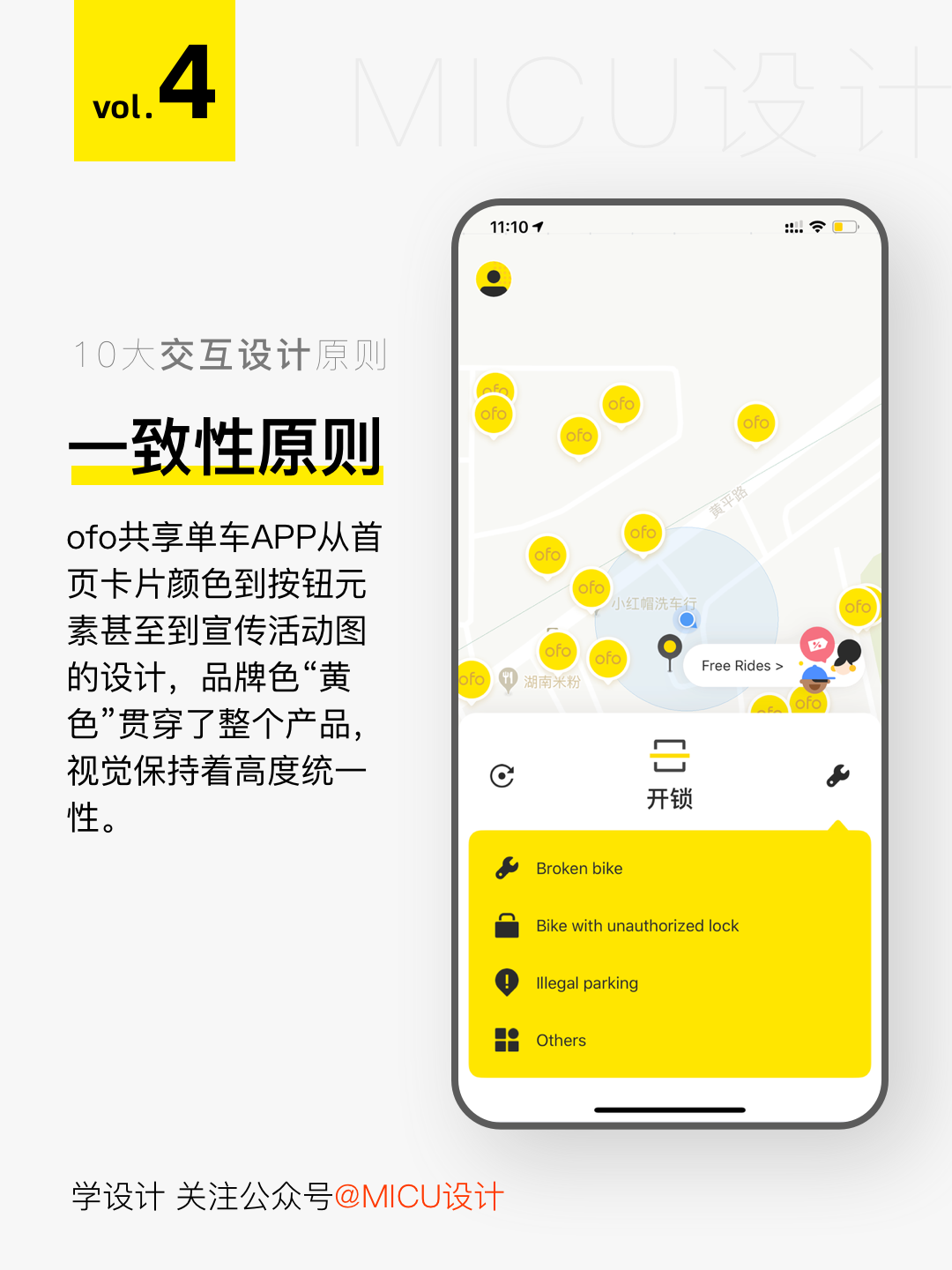
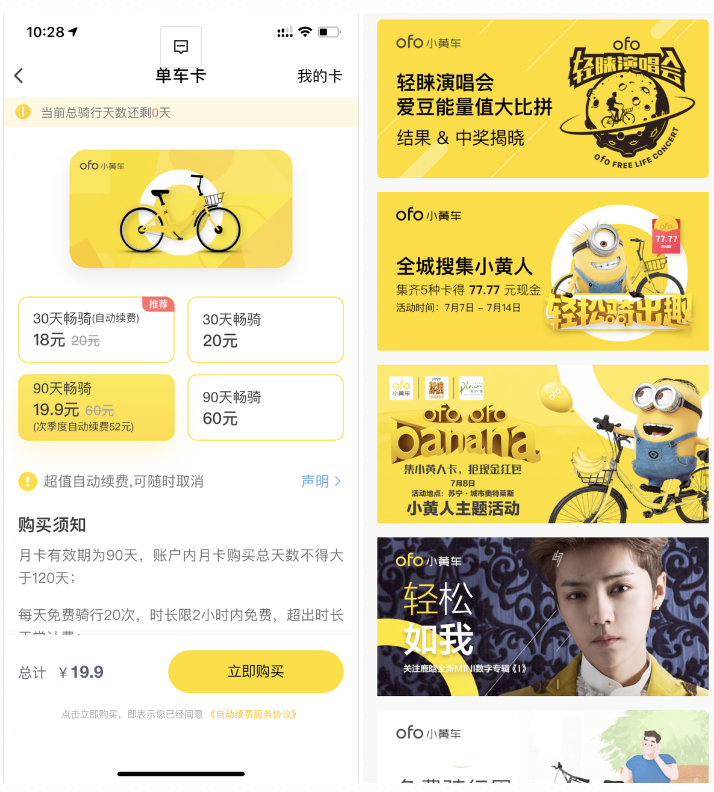
一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。


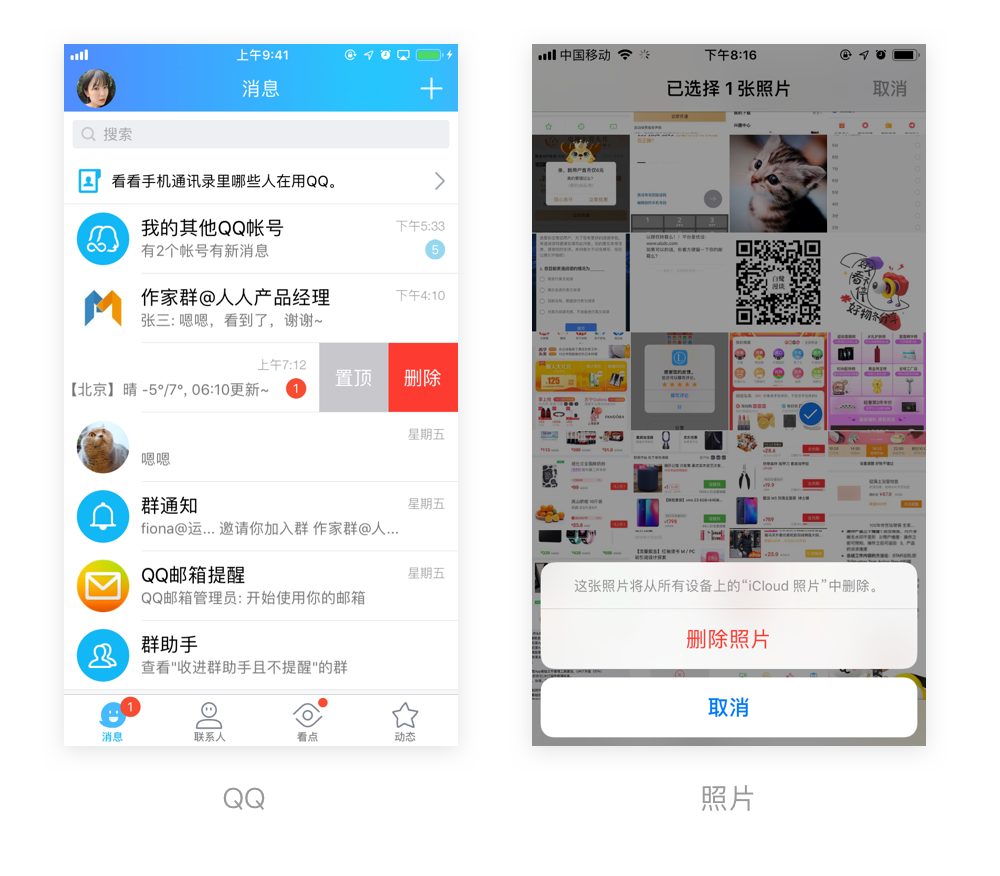
QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。

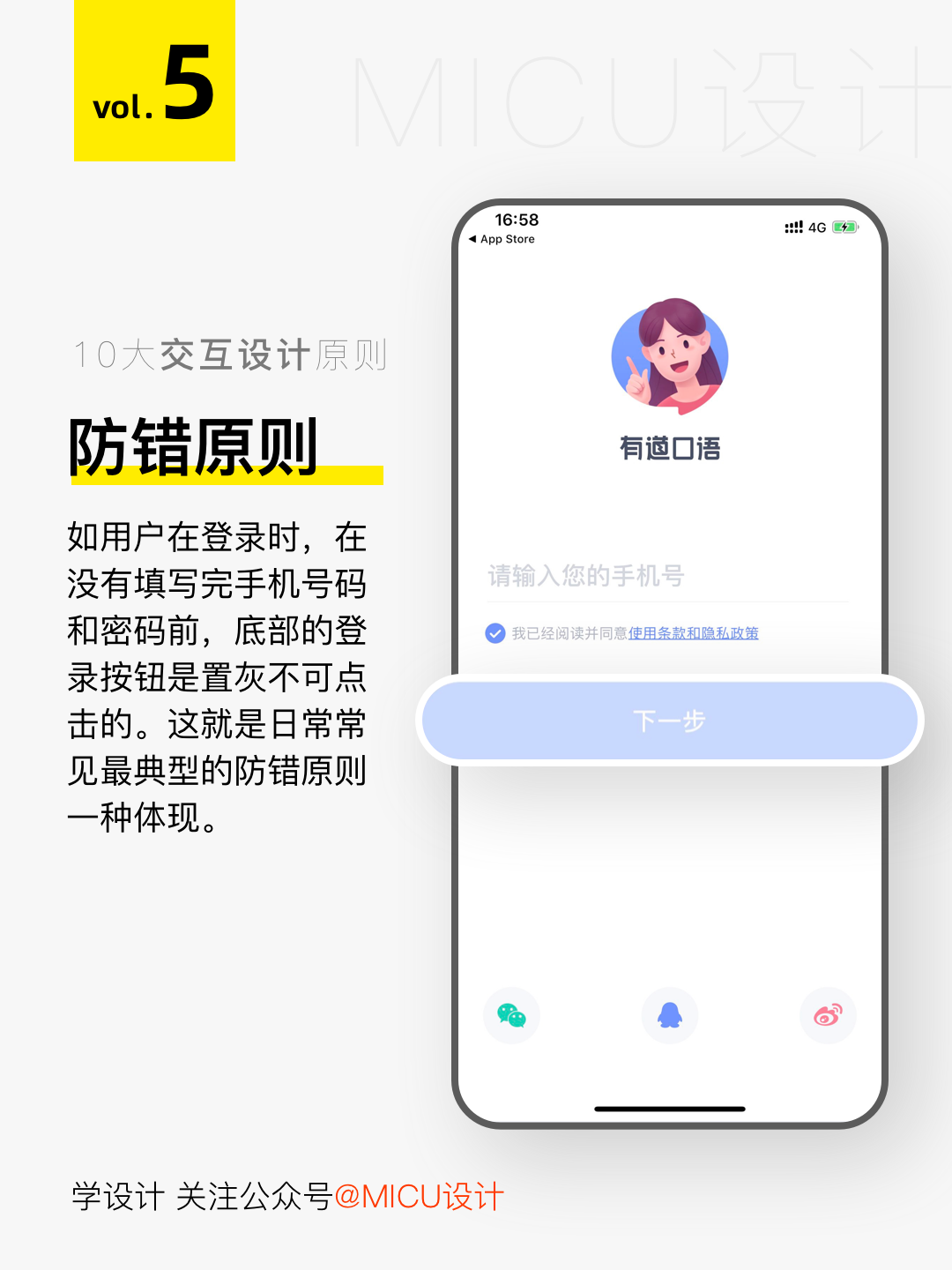
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。

比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。

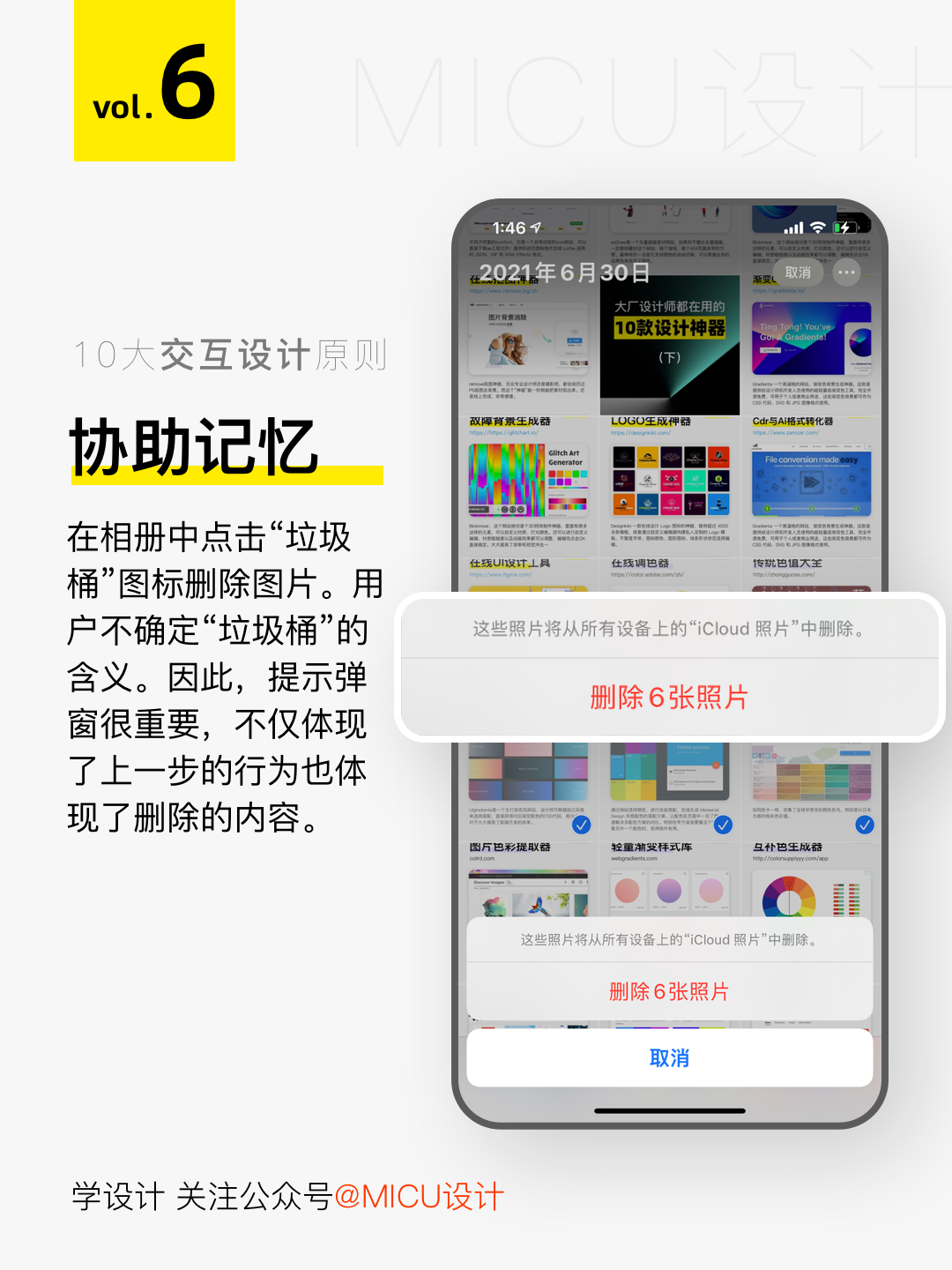
通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。

通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。

好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。

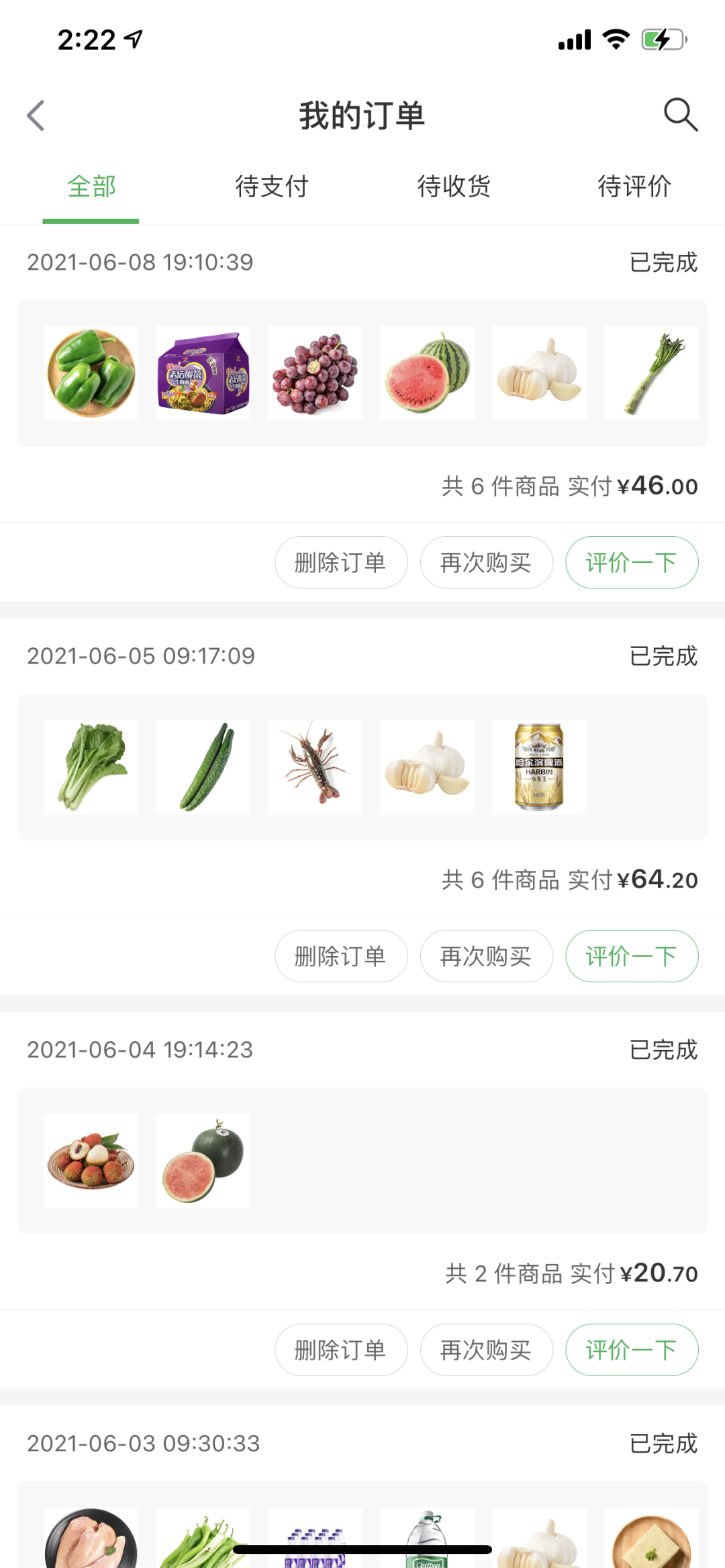
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。

适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。

很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。



好了,以上就老王对尼尔森十大原则的解析。其实原理很简单,甚至很多都是很直观的废话,但如果不把它们一条条列出来,还是有很多人连这些废话都做不到。
关注细节,才能成就大事!
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
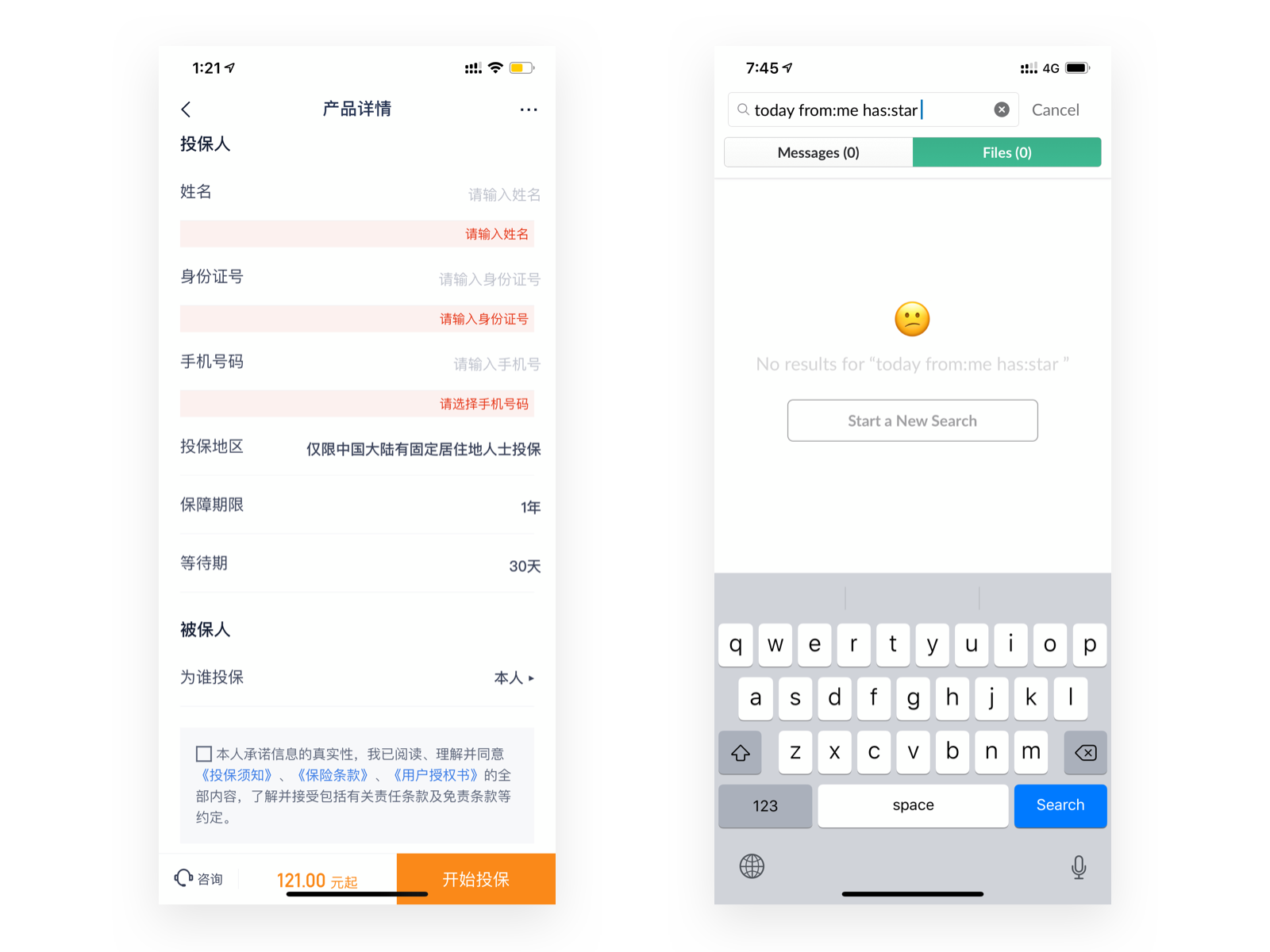
例如:用户名称校验提示、手机号码位数限制等。

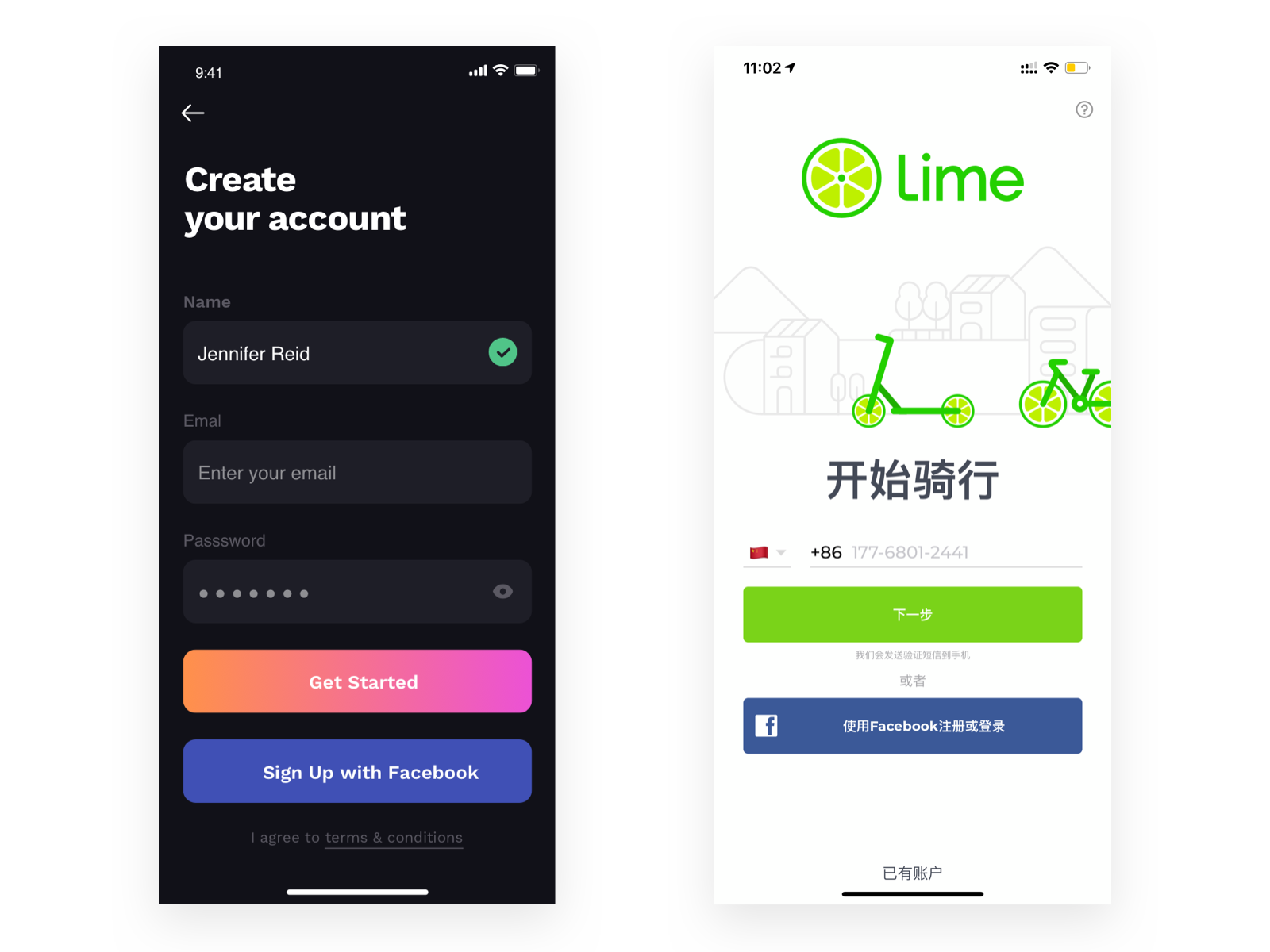
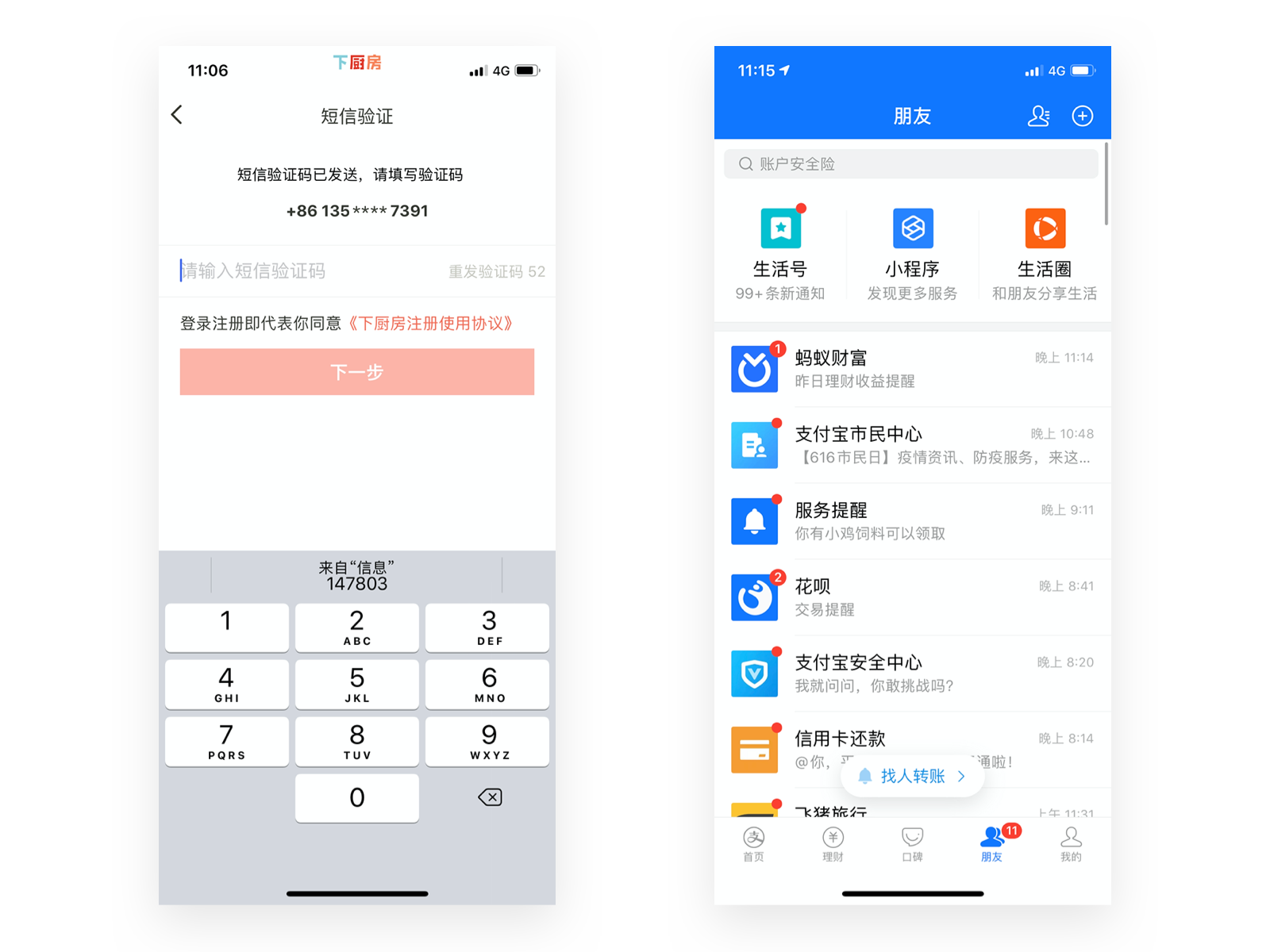
6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
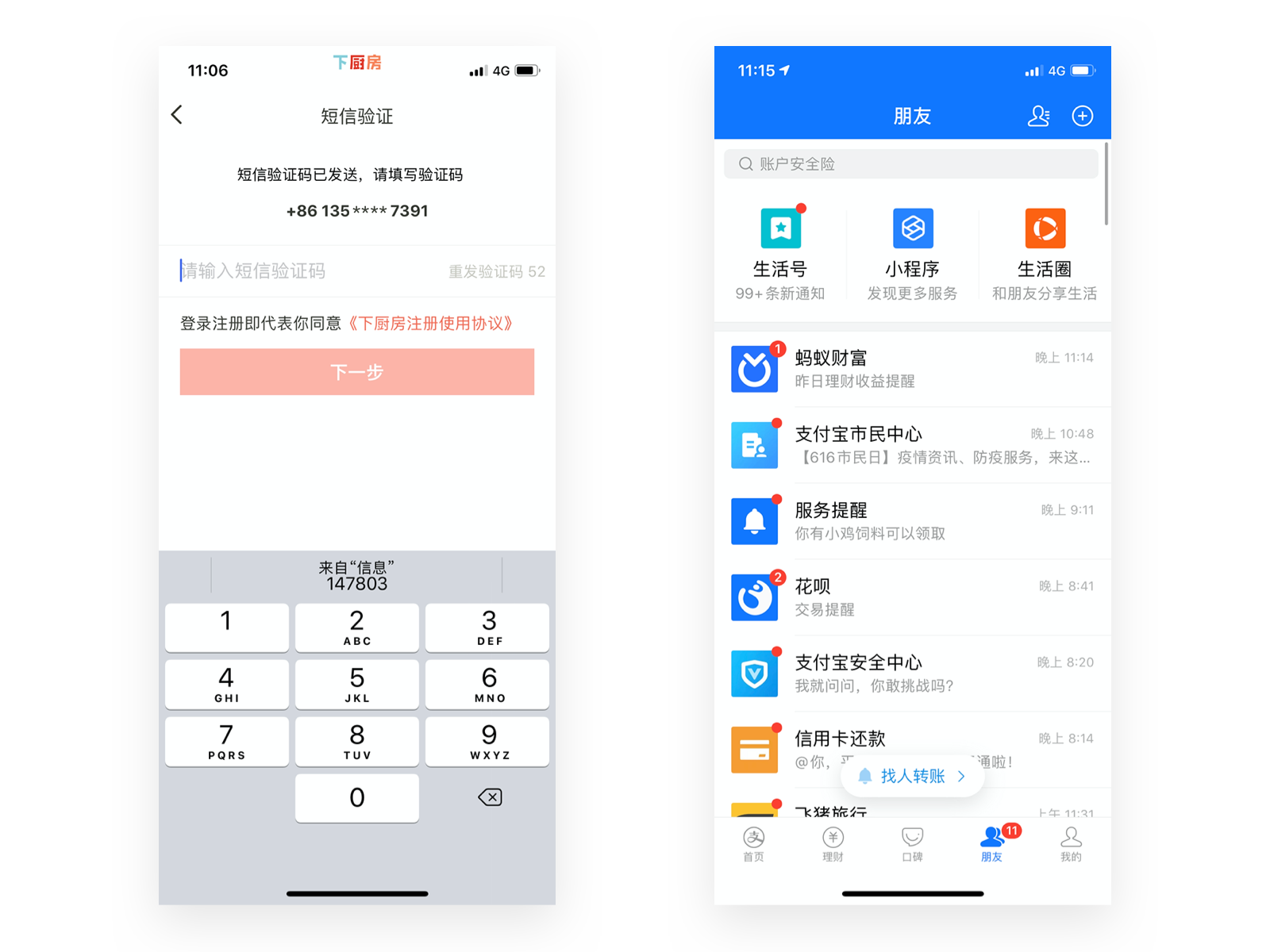
例如:验证码读取、找人转账提示等。

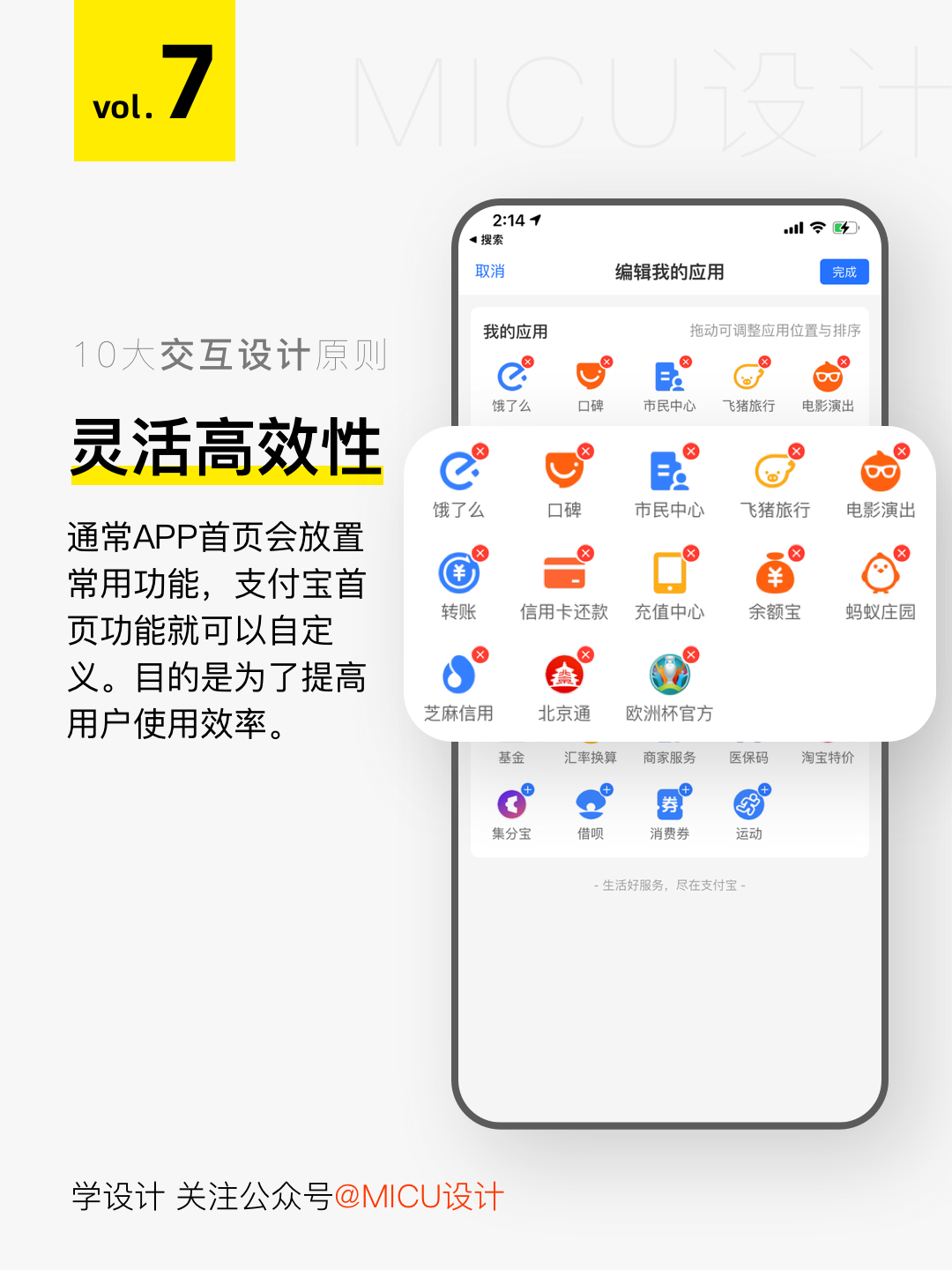
7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

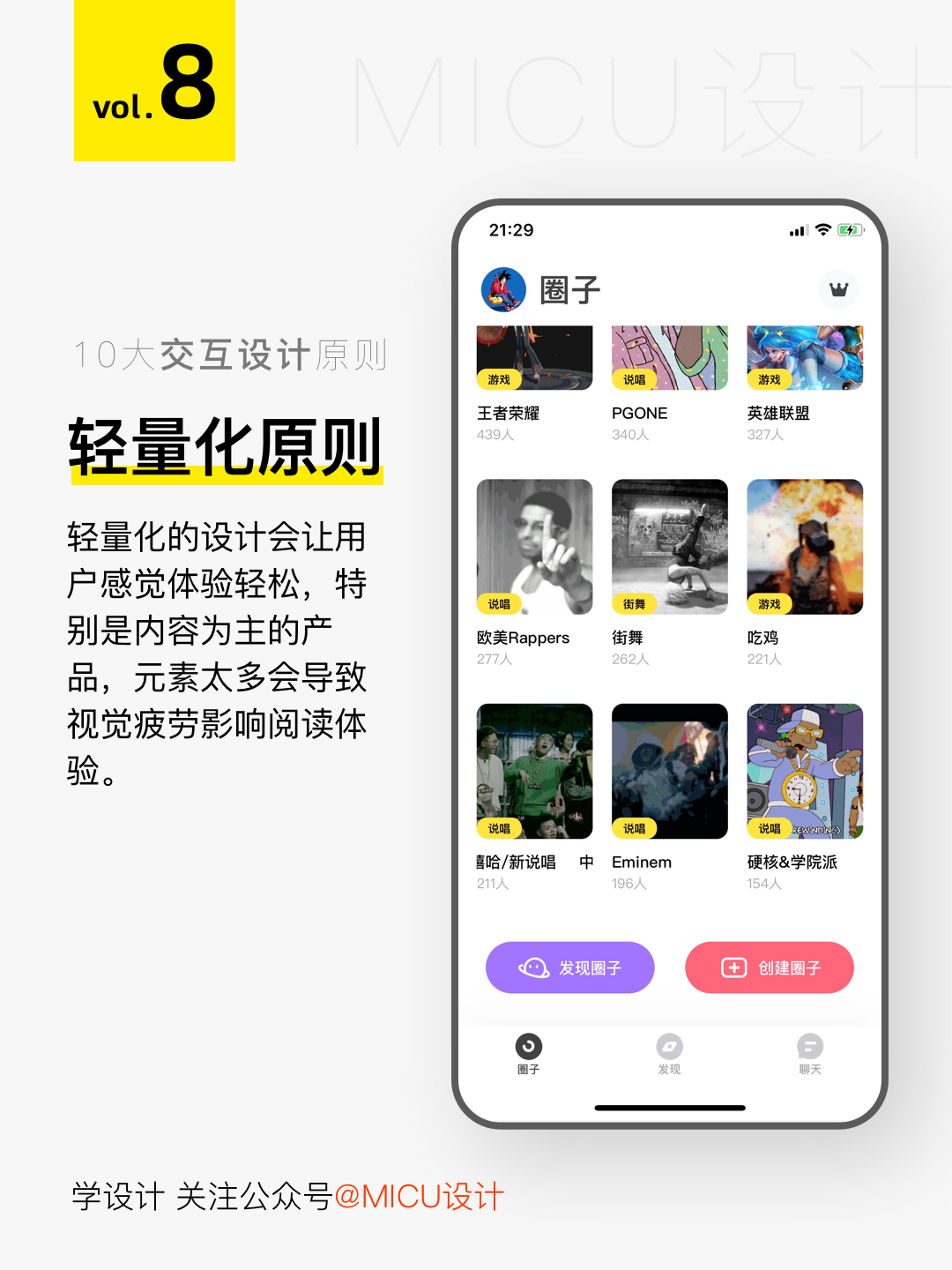
8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
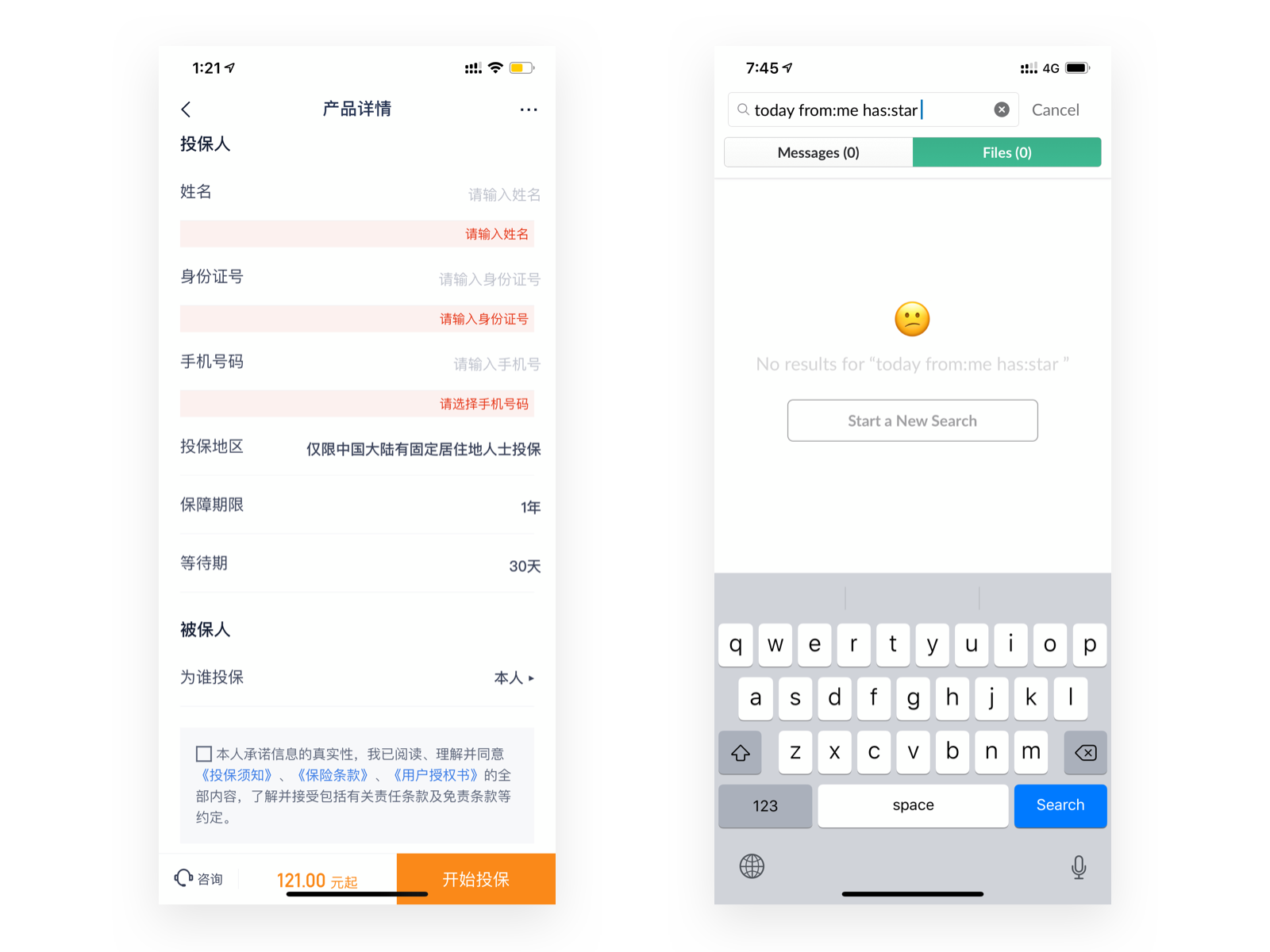
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:信息输入提示、搜索无结果等。

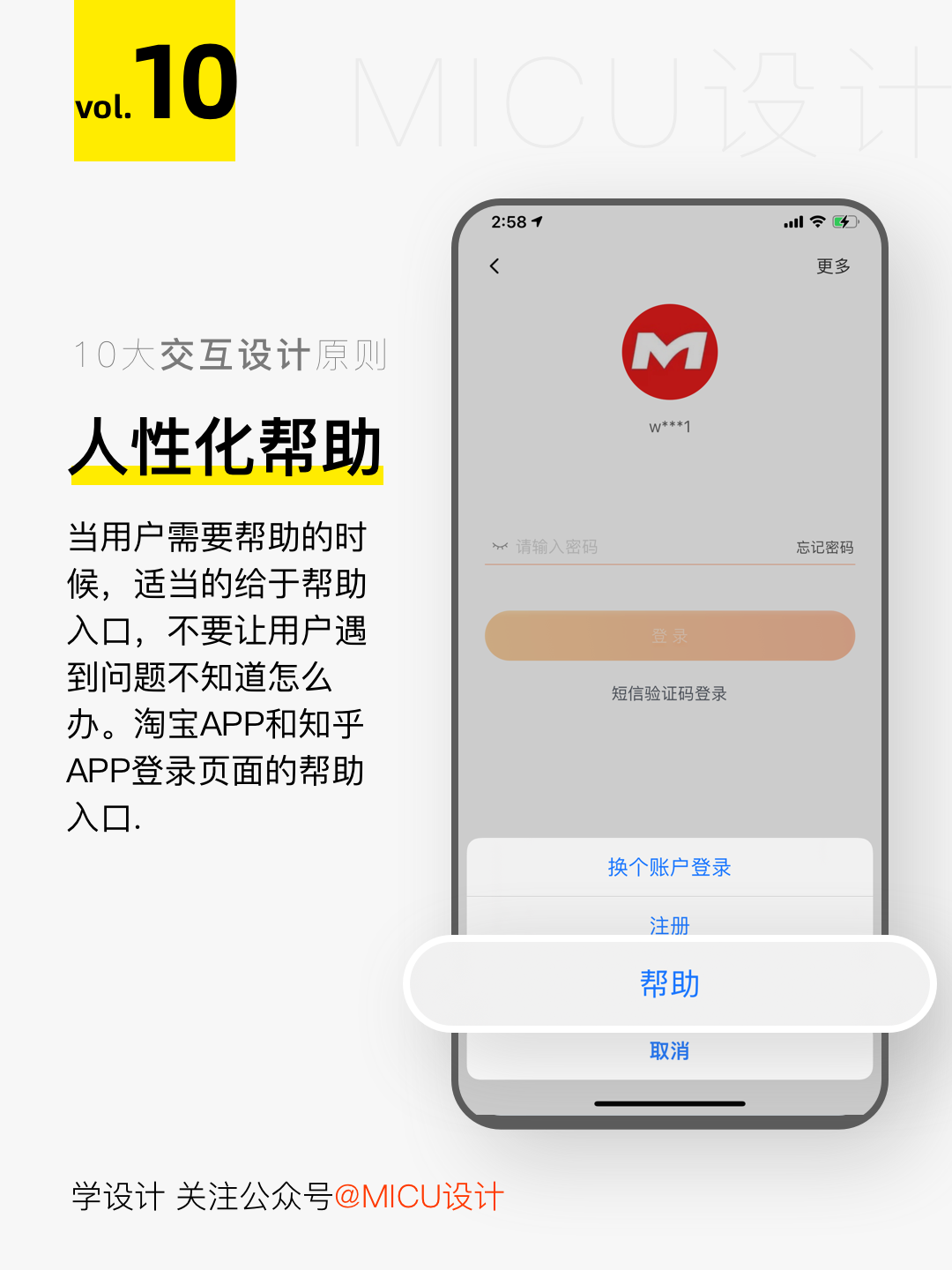
10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

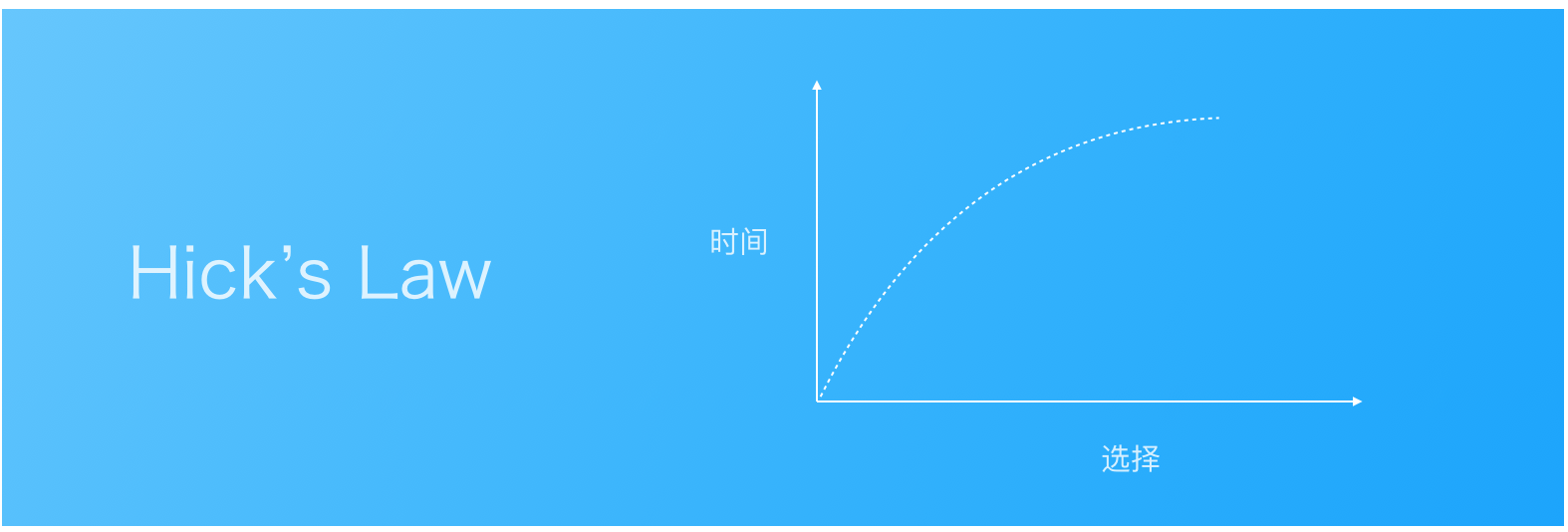
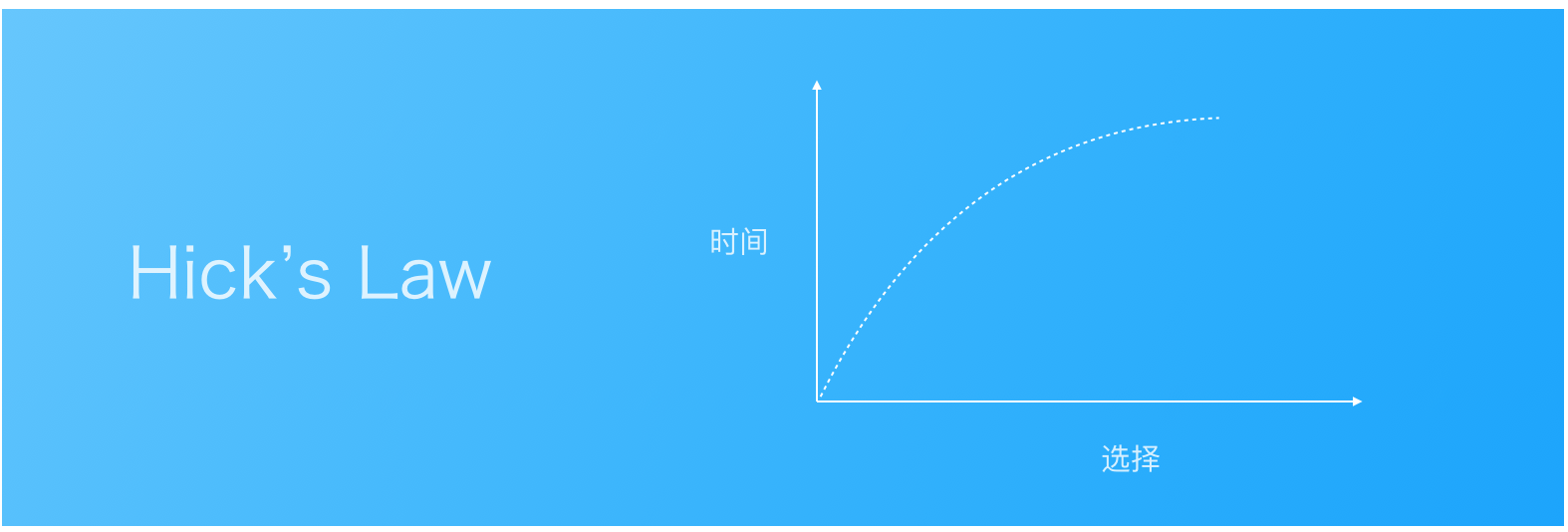
2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
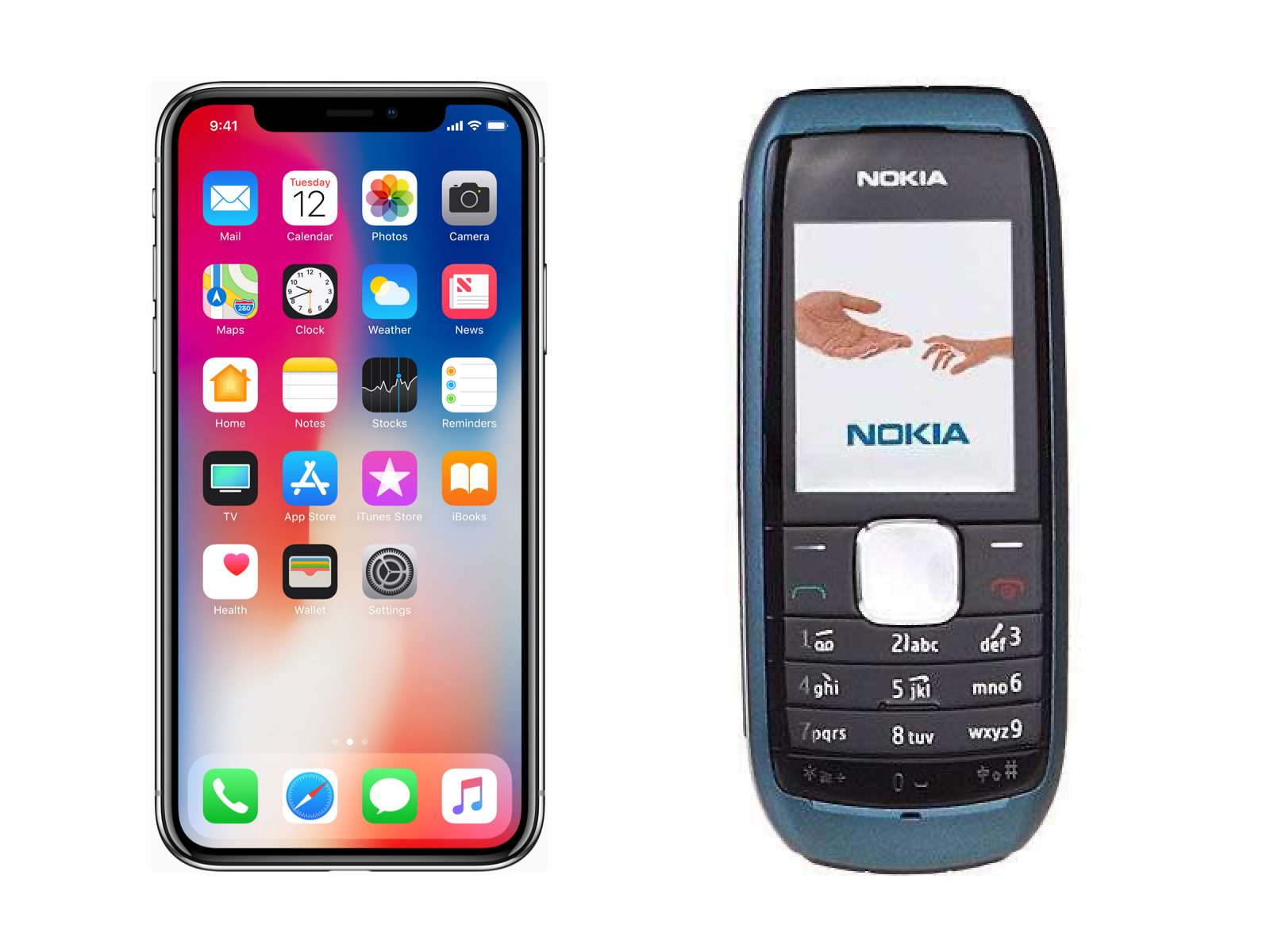
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
米勒定律背景:
1956年经美国心理学家发表了一篇名为《神奇数字7》的论文,论文中讨论了一维绝对判断的极限和短期记忆极限之间的关系:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。在后来的好些研究虽然也对论文中的一些概念进行了改善,但这个数字7依然被保留。这也是人们关于短时记忆内容最早期的研究结果,现在也普遍适用在设计中,也就是现在的米勒定律。

米勒定律定义:
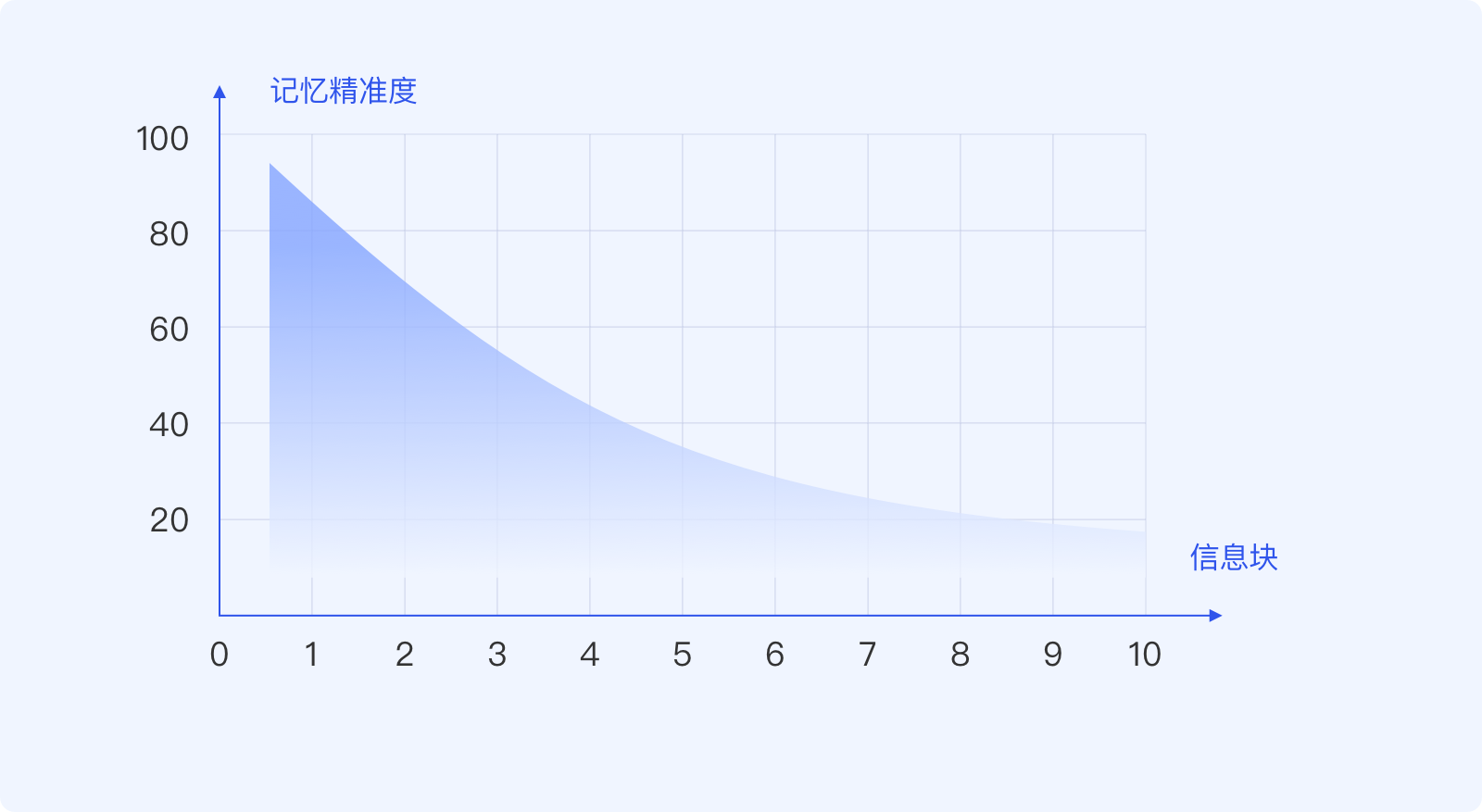
从心理学的角度来看,人类处理信息的能力是有限度的。人脑在处理信息块的时候会受到7±2规则的限制,即人的大脑最多同时处理5到9个信息块。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。

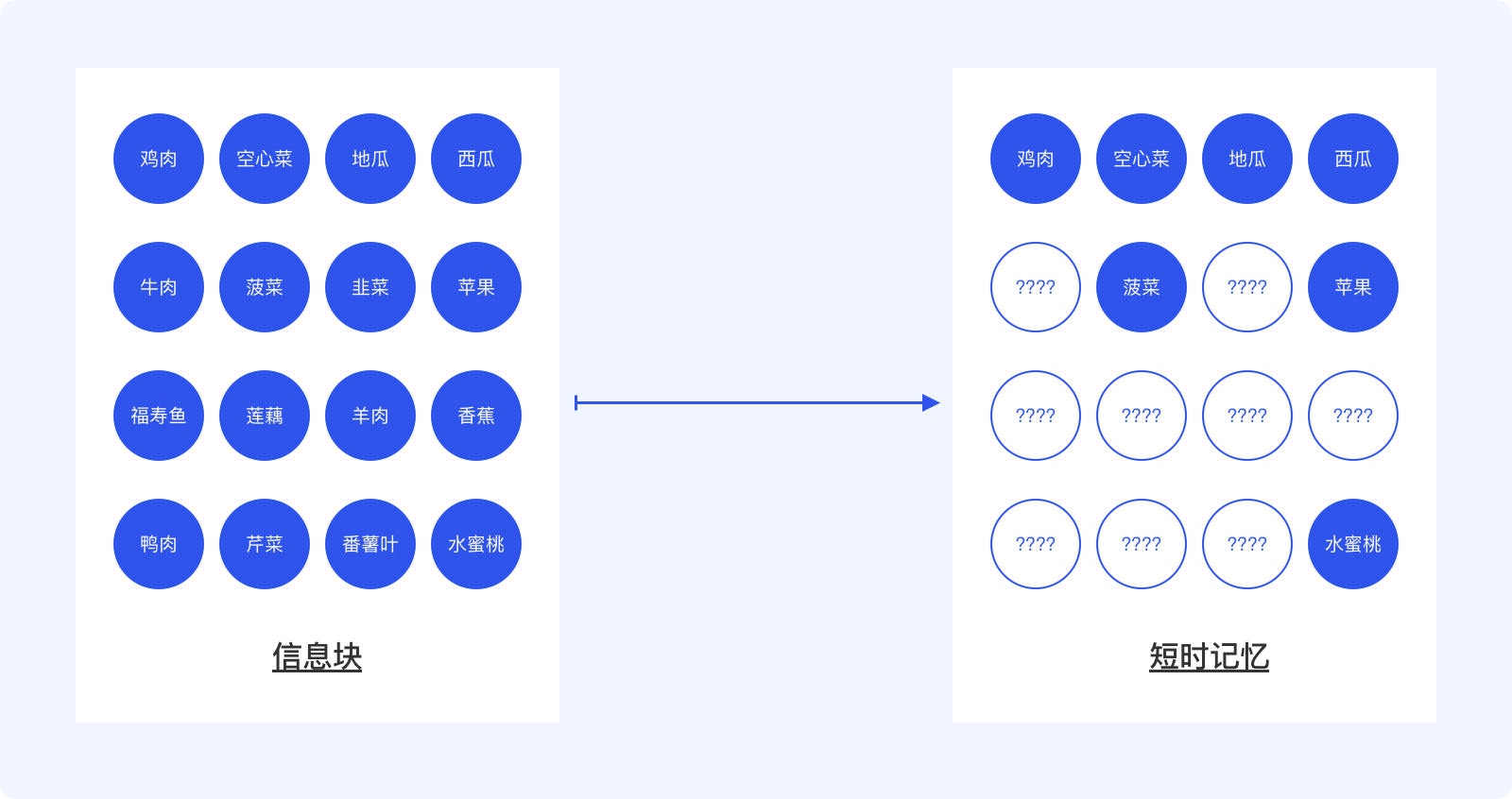
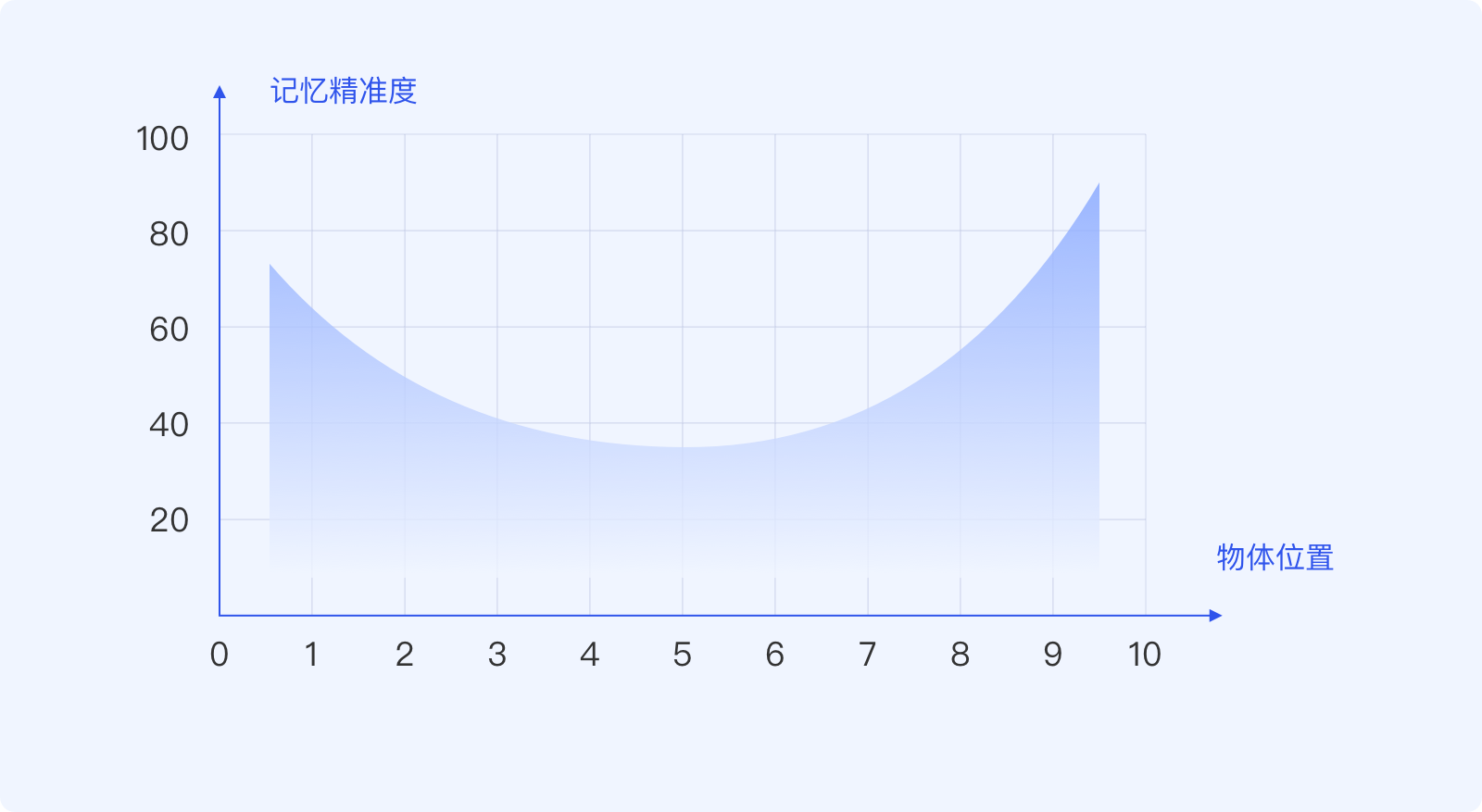
思考结论:人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。
米勒定律应用:
在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。在追求极致用户体验的趋势下,用户对信息的预见与计划在产品设计中也是极为注重,无论在产品设计的初期还是成熟期,合理的信息处理将会大大提高用户对产品的好感度。
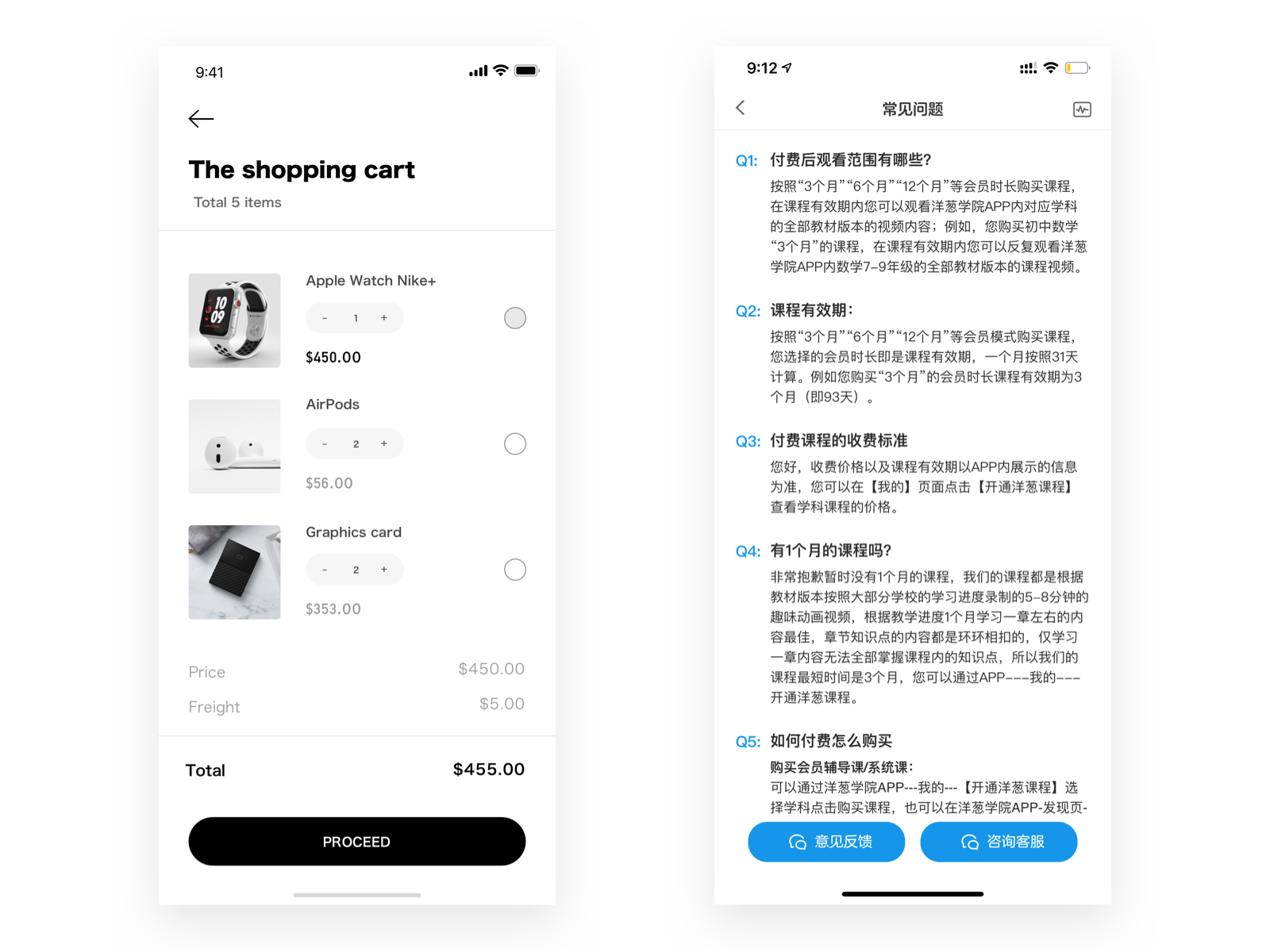
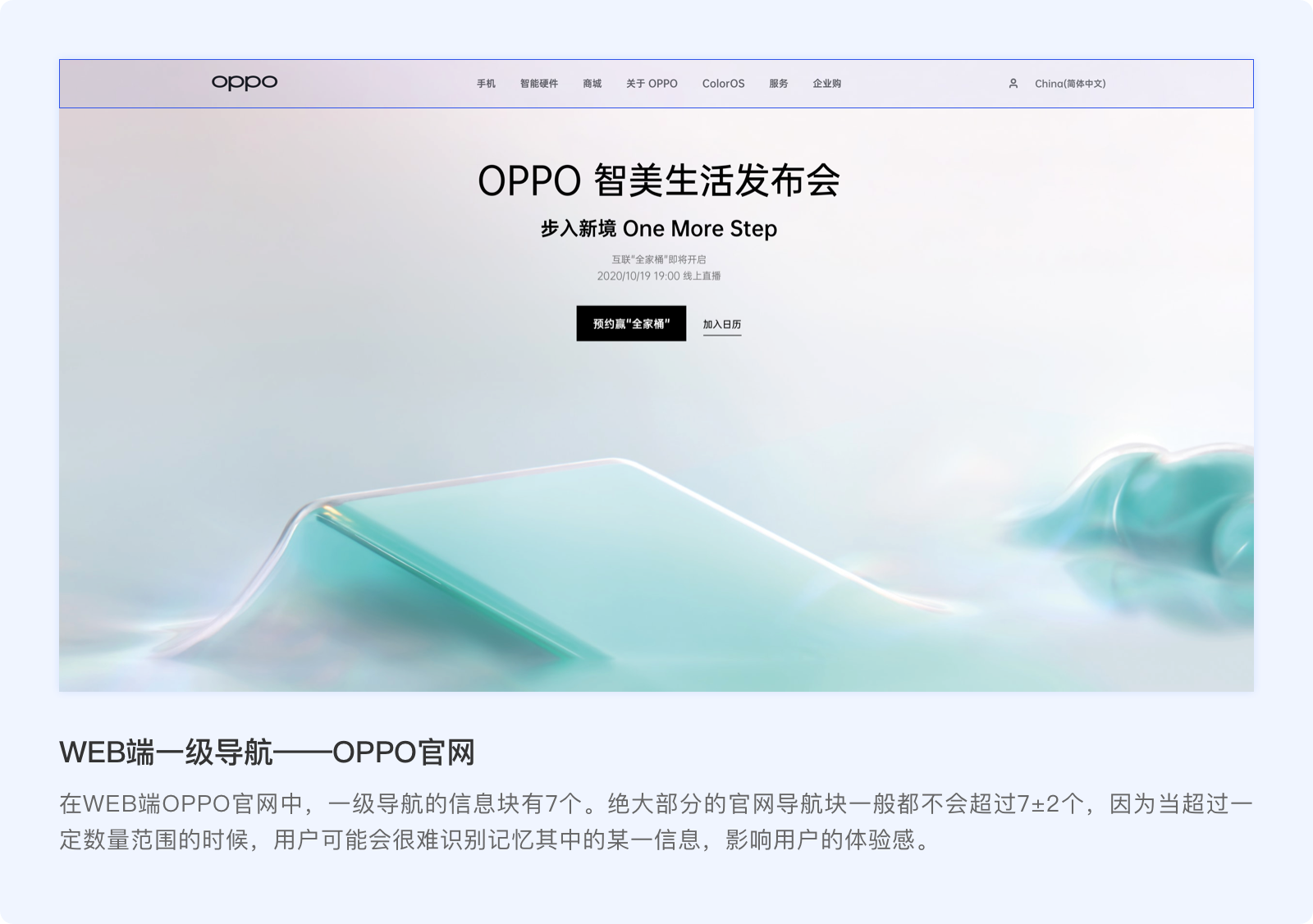
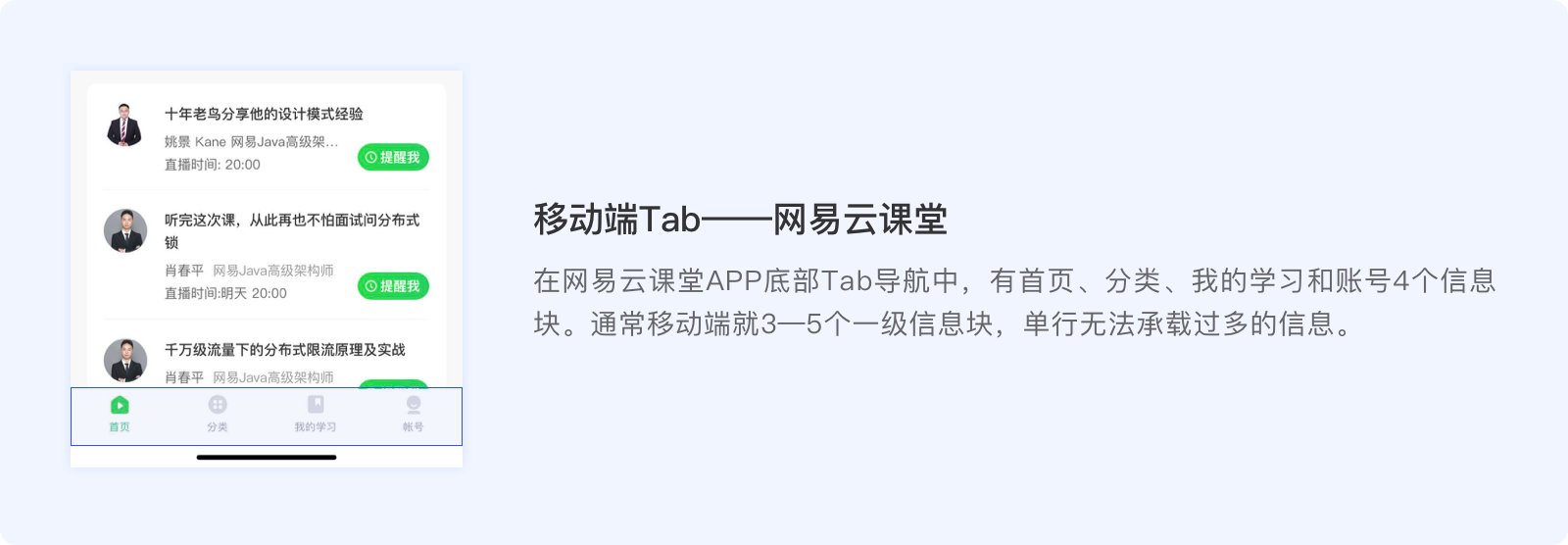
01、控制数量,减少用户选择
人们对信息的记忆处理是有限的,通常信息越多我们将越难以记忆。所以在做产品设计的过程中应该控制好信息块的数量,增强辅助用户识别与记忆,提高用户体验。



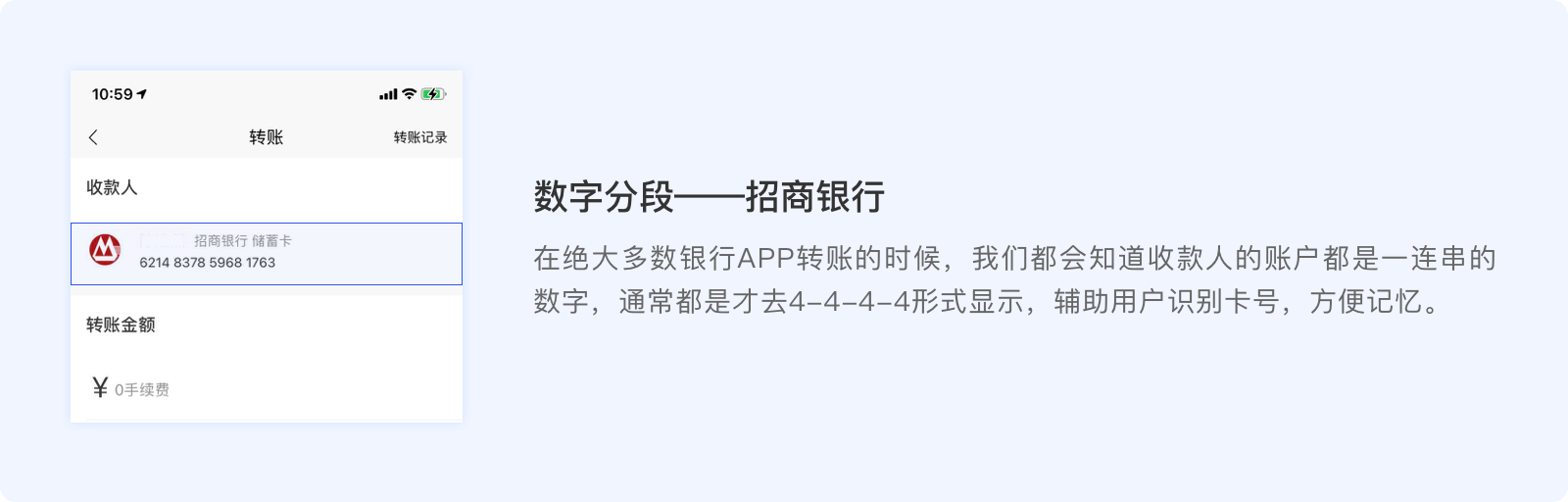
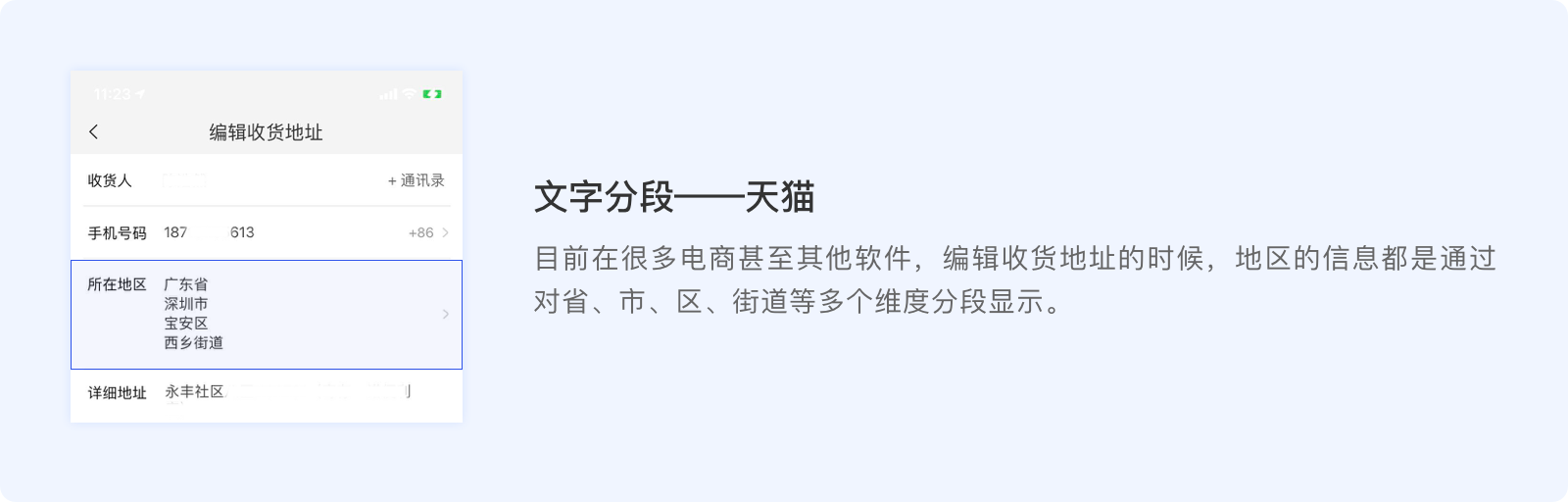
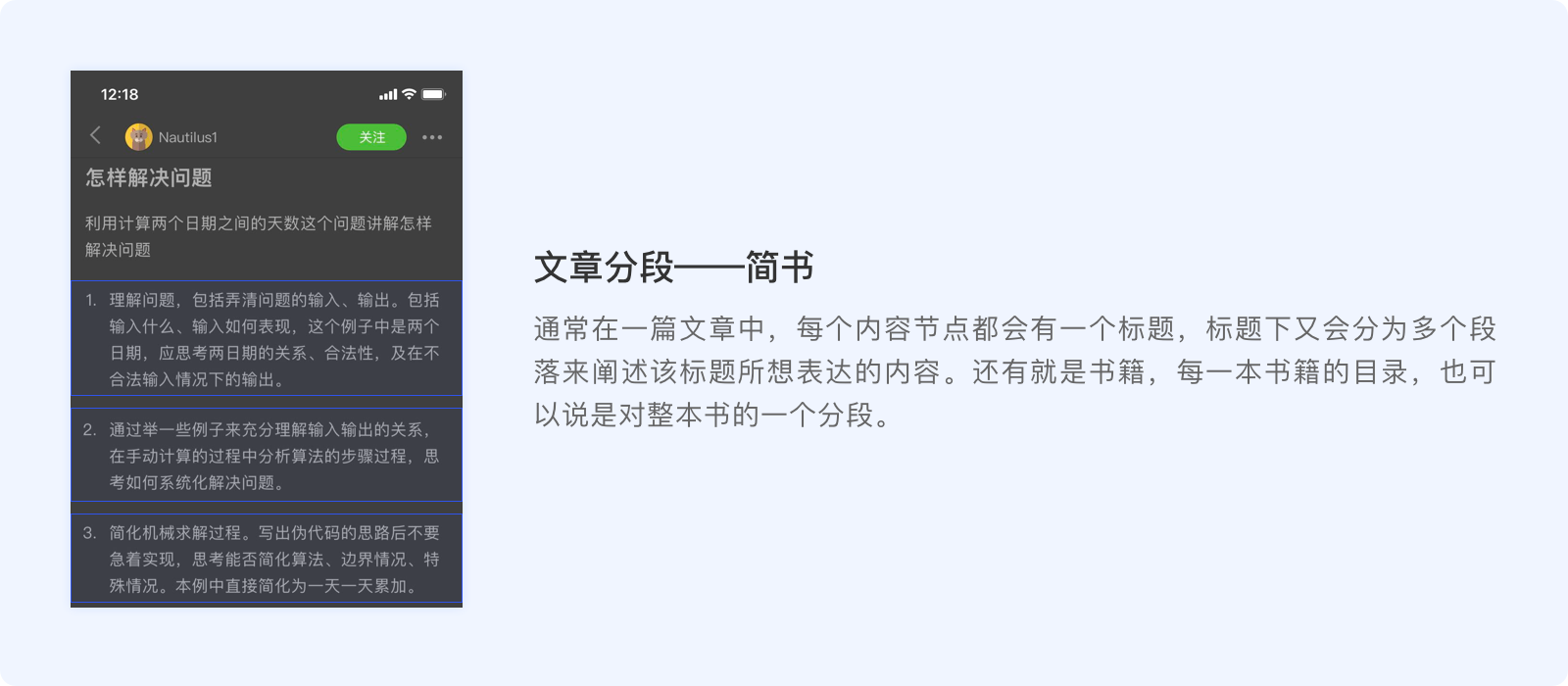
02、信息分段,辅助用户记忆
在产品设计时我们经常能遇见一连串信息(数字、文字、段落等)的情况,当信息数量较大的时候,我们可以采用对信息分段的处理方法,将一连串的信息以7±2个内的信息数量为一个段点,辅助用户记忆。



03、流程分步,优化用户操作
经常会遇到信息特别多或者复杂业务场景,特别是在B端产品设计。通常我们都会先梳理业务流程,然后分步骤处理对应的信息。从而减少单屏信息内容过多给用户带来的急躁,让用户每个步骤都沉浸与当前的操作。


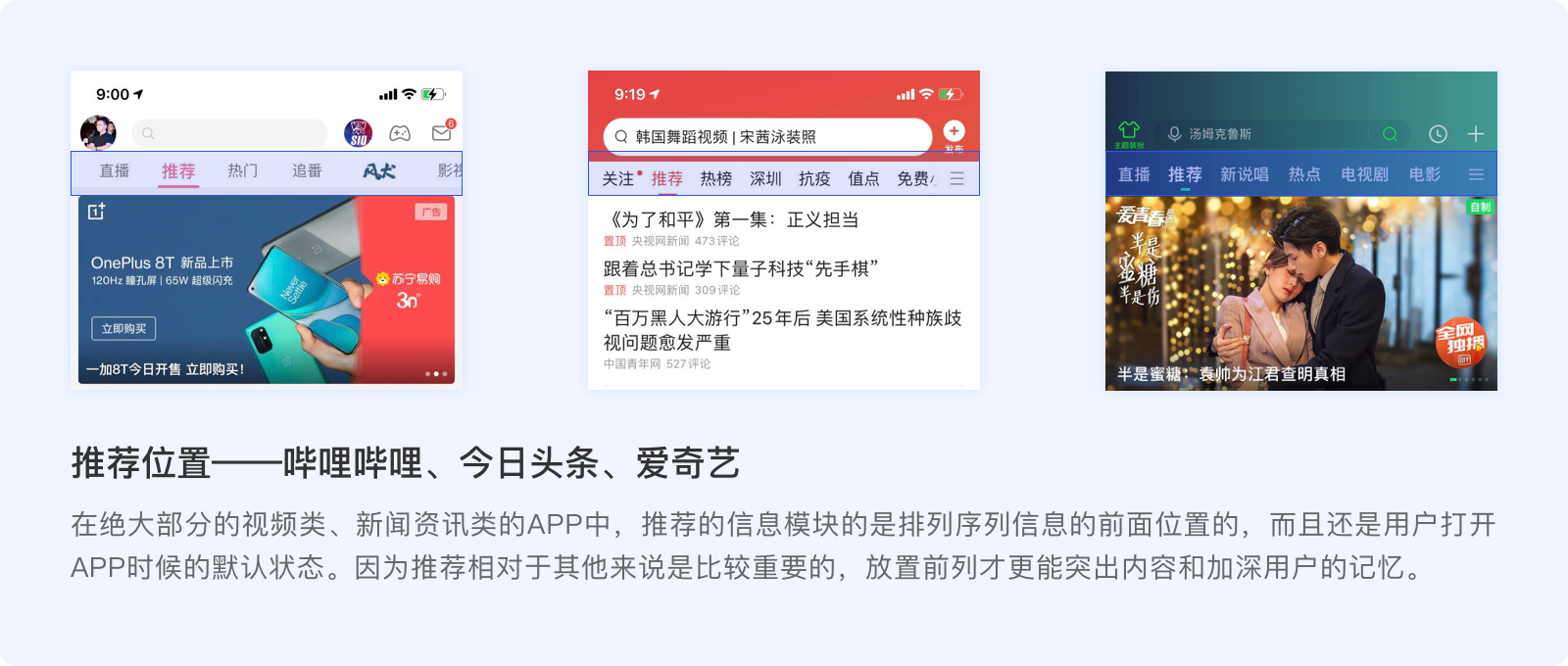
04、信息排序,引导用户记忆
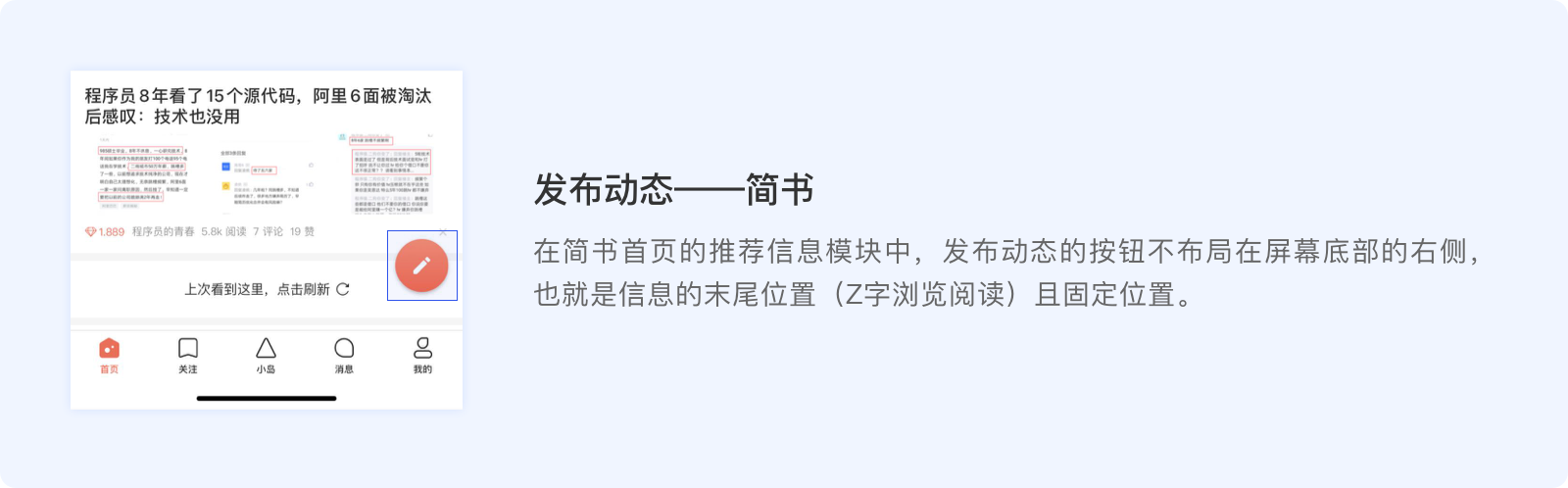
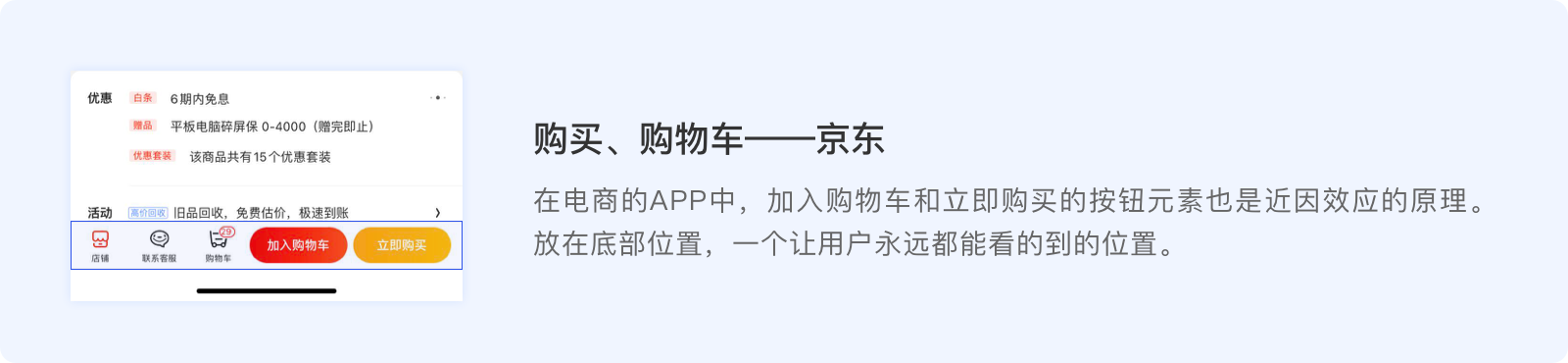
人们在记忆一组多数据信息块的时候,通常都会对首末的两个位置信息块的记忆会相对比较强,所以在产品设计的时候,需考虑把重要的信息放在首位/末尾位置,引导用户去记忆该信息。这也就是系列位置效应(首因效应、近因效应)。

A、首因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最前面的信息记忆更加清晰。


B、近因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最后面的信息记忆更加清晰。


C、设计思考:人们对信息流排序的时候应把重要的元素放置在首位或者末尾。若用户是长期记忆的的话考虑首因效应、短期记忆思考近因效因,人们的记忆不仅受到位置的影响,同时也受时间影响,在不同的场景下合理应用系列位置效应.
米勒定律在产品设计中的应用主要是解决信息块对用户的记忆问题,合理的信息布局和信息处理可以大大的提高用户对信息的阅读和记忆。还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感与体验。
尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、通用的经验法则,而不是具体的规定。

系统应该通过在合理时间内的适当反馈,向用户通知正在发生的事情或者当前的状态。
不要蒙蔽用户,沟通是所有关系的基础,无论人还是设备。
当系统响应时间小于1秒时,通常正常反馈即可;
当响应时间长于1秒时,我们通常会通过加载动画、分步加载、占位符加载等方式,减缓用户等待的焦虑感;
如果超过10秒还没有得到响应,那么通常会认为这次请求是失败的,需要给予用户失败提示。例如:刷新提示、新页面加载提示、支付提示、下载提示。

当然加载时间并没有固定的规定,有个例子是这样的:
某个APP的用户反馈说他们的页面加载太慢了,希望提高服务器反应速度……于是他们对此进行了优化,优化后用户的反应:新版很给力,很快!
那这个团队的优化方案是什么呢?
。
。
。
——他们把小菊花转圈的速度提快了

对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上。反馈有:
·状态反馈
用户需要知道自己的操作是否被系统感知,所以用户操作后,应该第一时间给出反馈。最常见的就是各种按钮的不同状态,比如未点击、点击、不可用状态,以及选中、未选中状态。
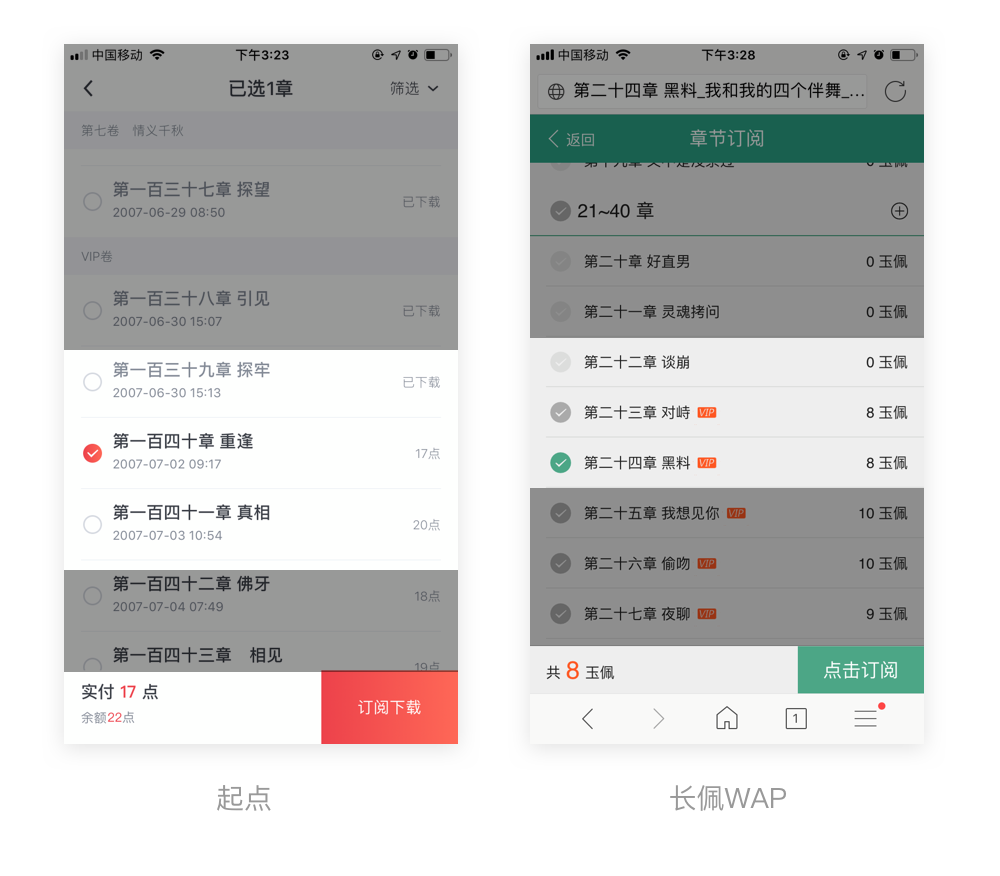
就拿小说类批量订阅列表来说,起点通过明显的线面和颜色区分选中和未选中的章节;而长佩我买的时候是需要反应一下:免费不可选中是浅灰色、未选中是深灰色,选中是绿色……但是初始状态时深灰色看起来像是选中??

·进度反馈
进度通常有页面加载进度、下载进度、视频播放进度等
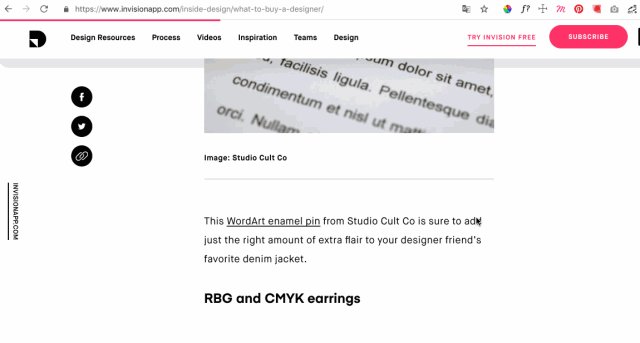
比如下图的invision网站,在阅读文章时通过顶部进度条的反馈,让用户知道自己的阅读进度。

·位置反馈
因为网络空间中用户无法像物理空间那样感知到自己的位置,所以我们需要在视觉上进行提醒,以免用户迷失。
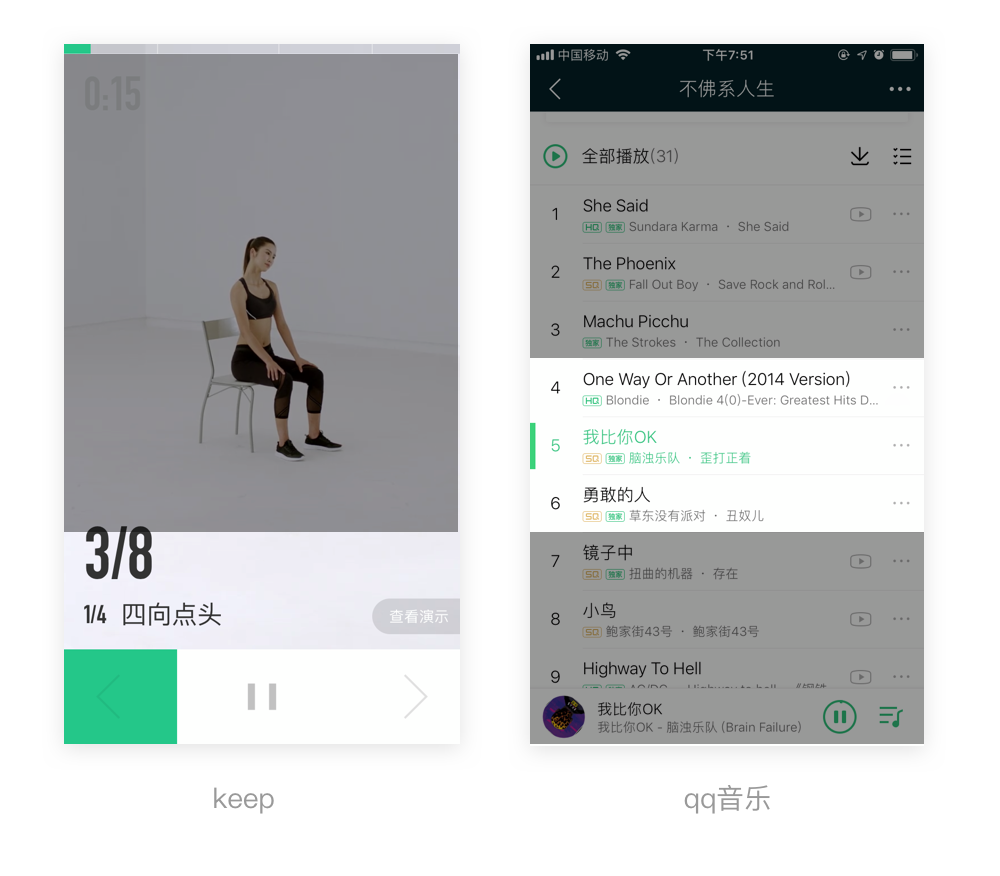
比如标签栏、导航栏通过选中状态来定位当前所在页面,阅读、看视频、听音乐时系统会记录当前的位置,下次打开后继续。

·反馈方式多样化
反馈可以通过元素的颜色位置、文字、声音和震动,甚至动效去表达变化。
比如京东,通过产品图缩小-加入购物车的动效来反馈“商品已加入购物车”,直观形象。

使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的惯例来呈现信息。
这里的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色和风格)。
产品使用的语言应该使目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
特别是现在很多公司选择耕耘细分市场的产品来分一杯羹,比如针对中老年、青年、儿童的产品,抑或商务、娱乐的产品,都要分别使用符合自己的定位的语言。
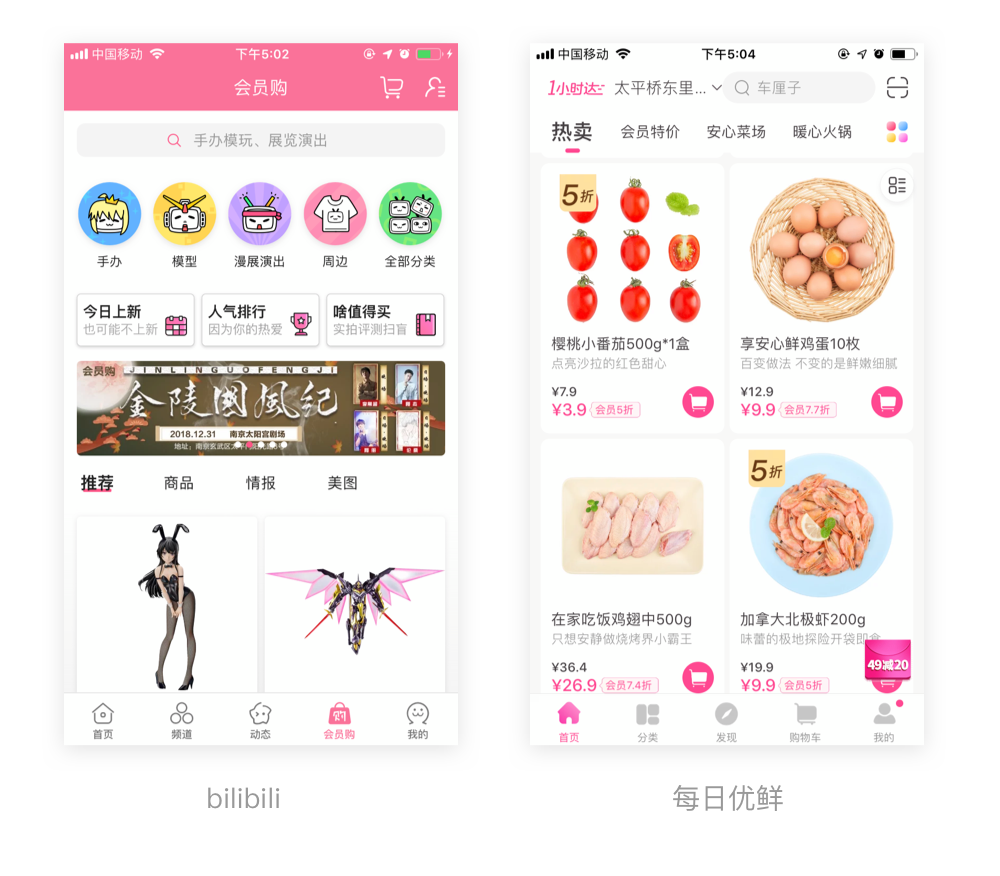
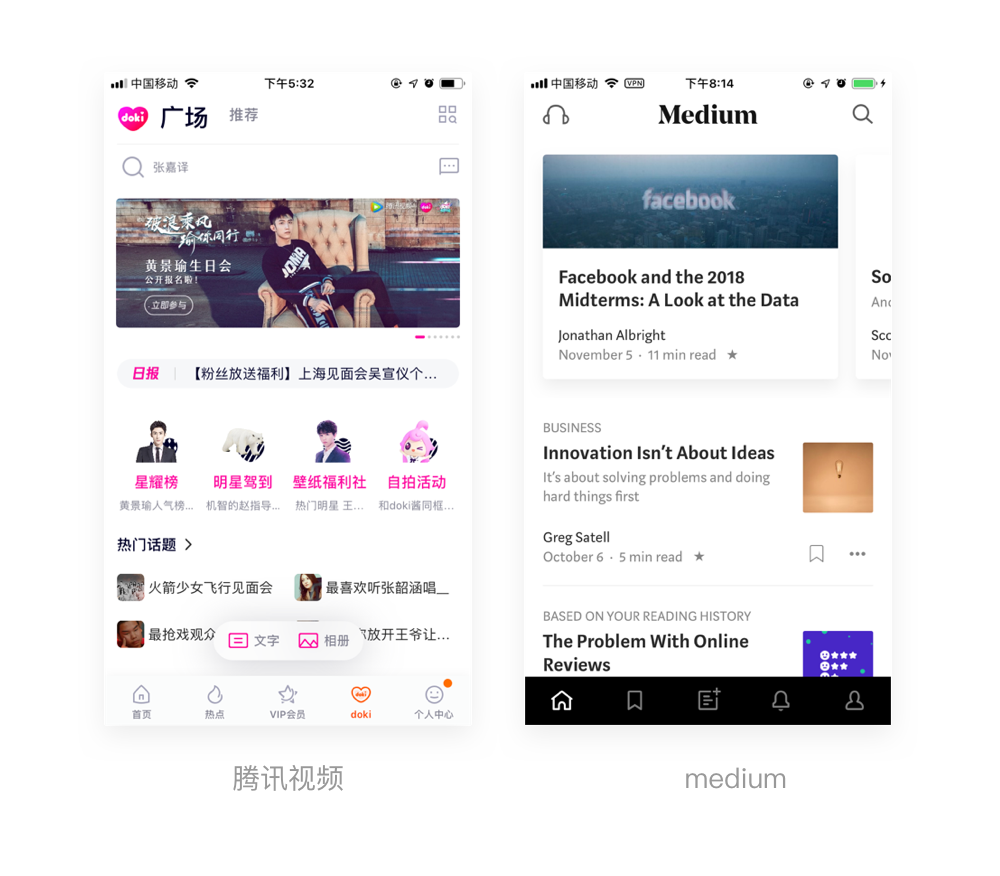
比如bilibili的设计语言和每日优鲜的文案语言——

模仿现实世界的产品或者使用映射,能够利用人们现有的知识,降低学习成本,使他们轻松快速的理解界面。
像早期拟物化的设计,以及MD的魔法卡片模拟了物理世界中的纸张。IOS的指南针也类似现实世界中的指南针,以便用户轻松的使用。
熟悉是这些体验让用户愉快的原因。
比如微信阅读打开书的动效就像现实世界的打开一本书一样、给medium文章进行标记就像我们现实中使用马克笔一样。

用户经常会在使用时发生误操作,所以产品需要一个非常明确的“紧急出口”帮助他们——即提供取消和重做的功能。
用户在使用产品时可以自由进退,遵循从哪里来就可以返回哪里去的原则;比如常用的各种二三级页面左上角必备的返回按钮。
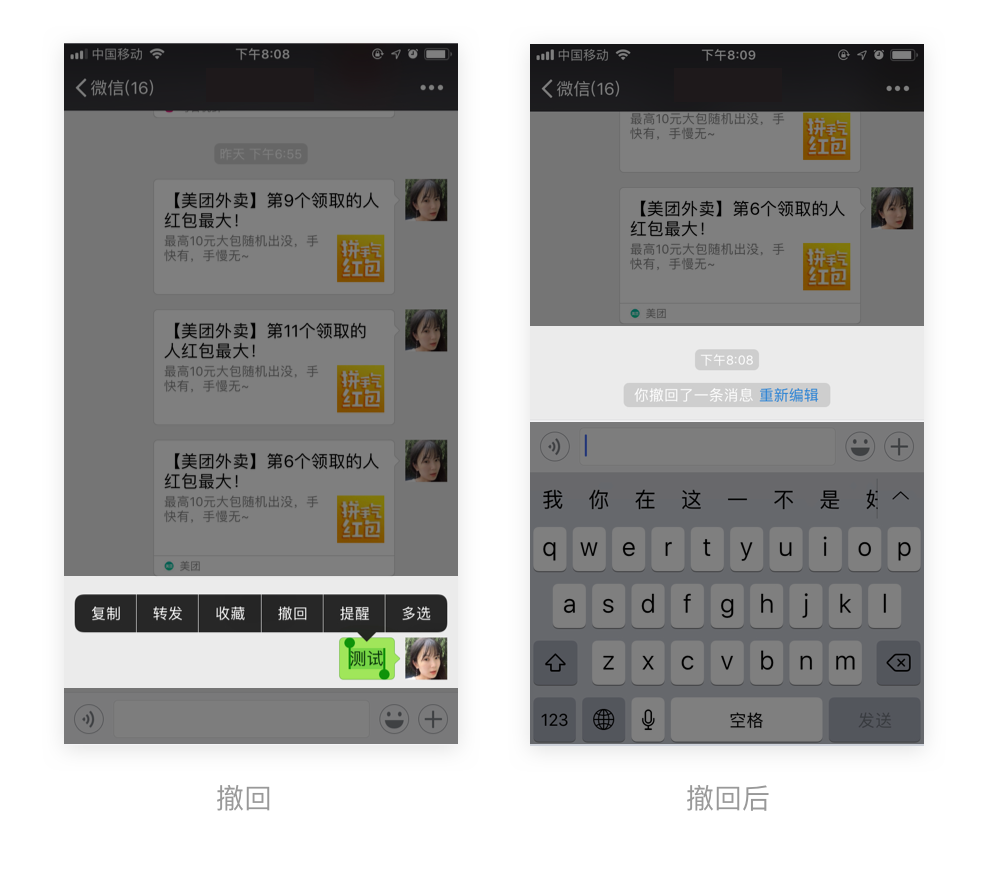
当用户误操作时要给用户提供提供撤销、取消、重做等相关功能,比如聊天类产品的信息都可以短时间内撤销。
(突然发现这张图暴露了我每天点外卖的事实 ヽ(。>д<)p

不可逆的操作需要给用户明显的提示,以免对用户产生严重的影响。比如删除功能通常需要二次操作,重要操作会有弹框类提示。

设计者应遵循一致性原则,统一标准能确保用户理解各个元素在设计中,并且知道去哪里寻找哪些功能。
移动市场成熟的今天,已经有很多约定俗成的惯例。和用户的习惯一致,意味着用户不再需要重新学习,各种应用的切换之间没有学习成本。这也是我认为设计的趋同化未必不是一件好事情的原因。
比如常用的几种操作手势、下拉刷新功能、我的/地图/购物车图标等

在同一个产品中,同一层级的信息应该使用一致的设计语言。
比如导航、弹窗、按钮、列表,这是我们推行设计组件和规范的一个原因。
除此以外,颜色、文字、圆角、阴影等也是需要注意一致性的。

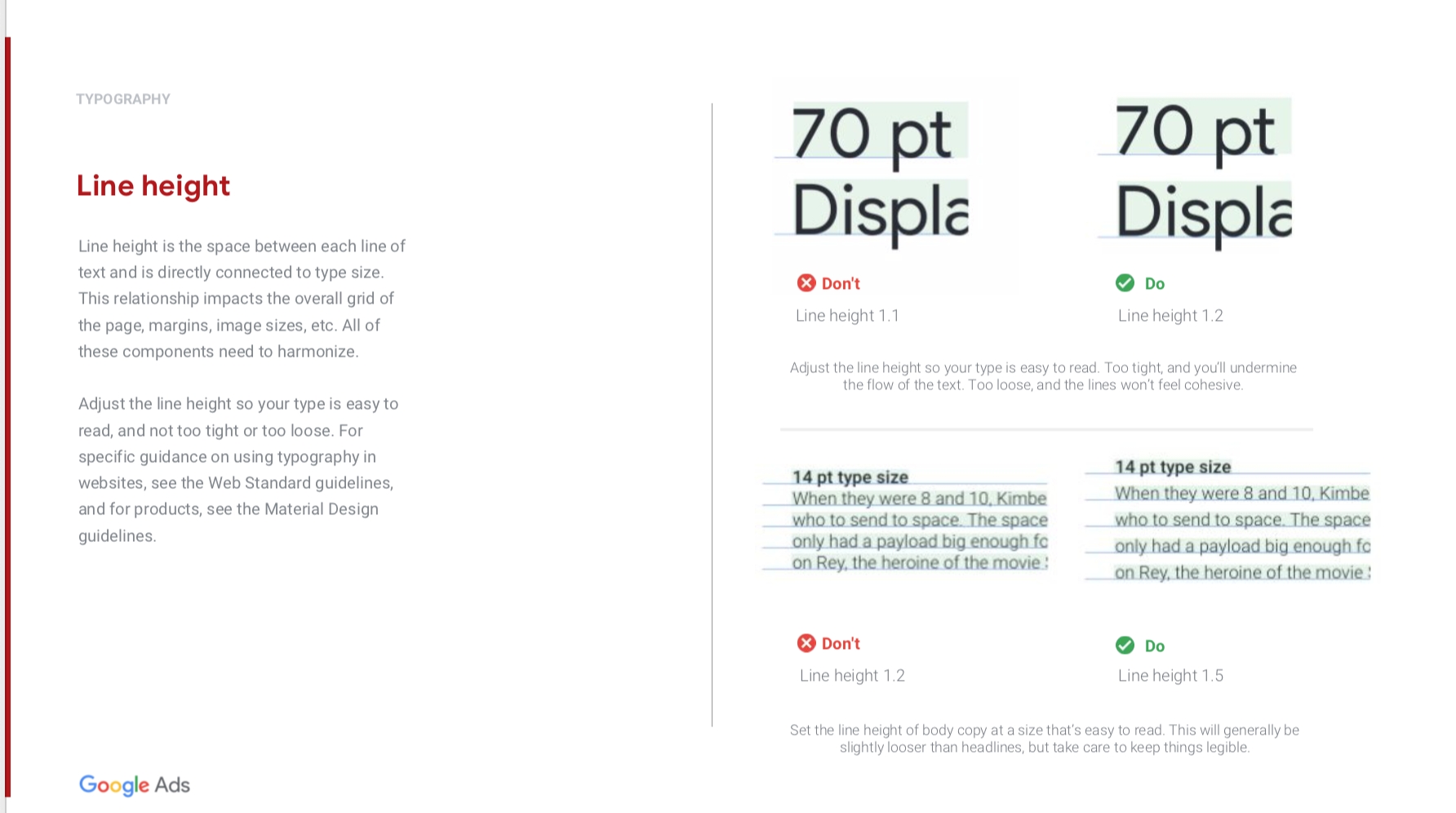
△谷歌google visual guidelines-google ads
用户经常分心于手头的事情,因此需要通过提供建议、利用约束来防止无意识错误。
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。
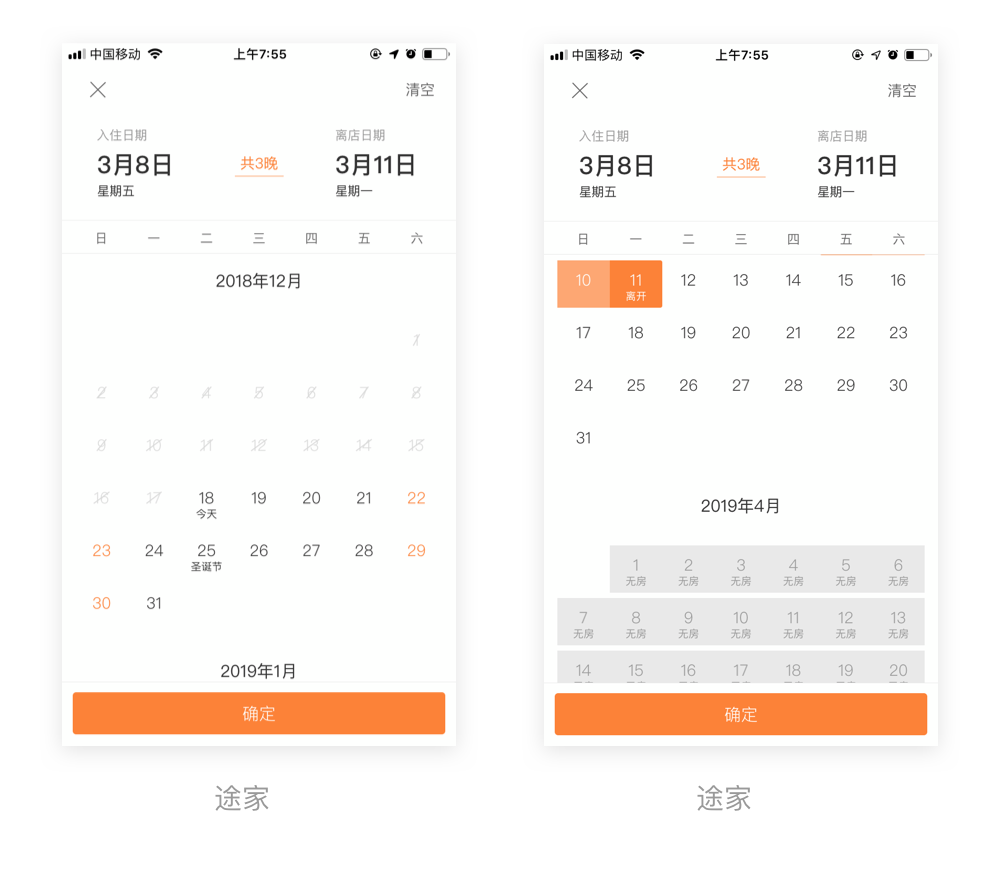
比如订房时,对可订房日期进行限制,防止用户选错时间。

提供清晰的提示,也能防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。
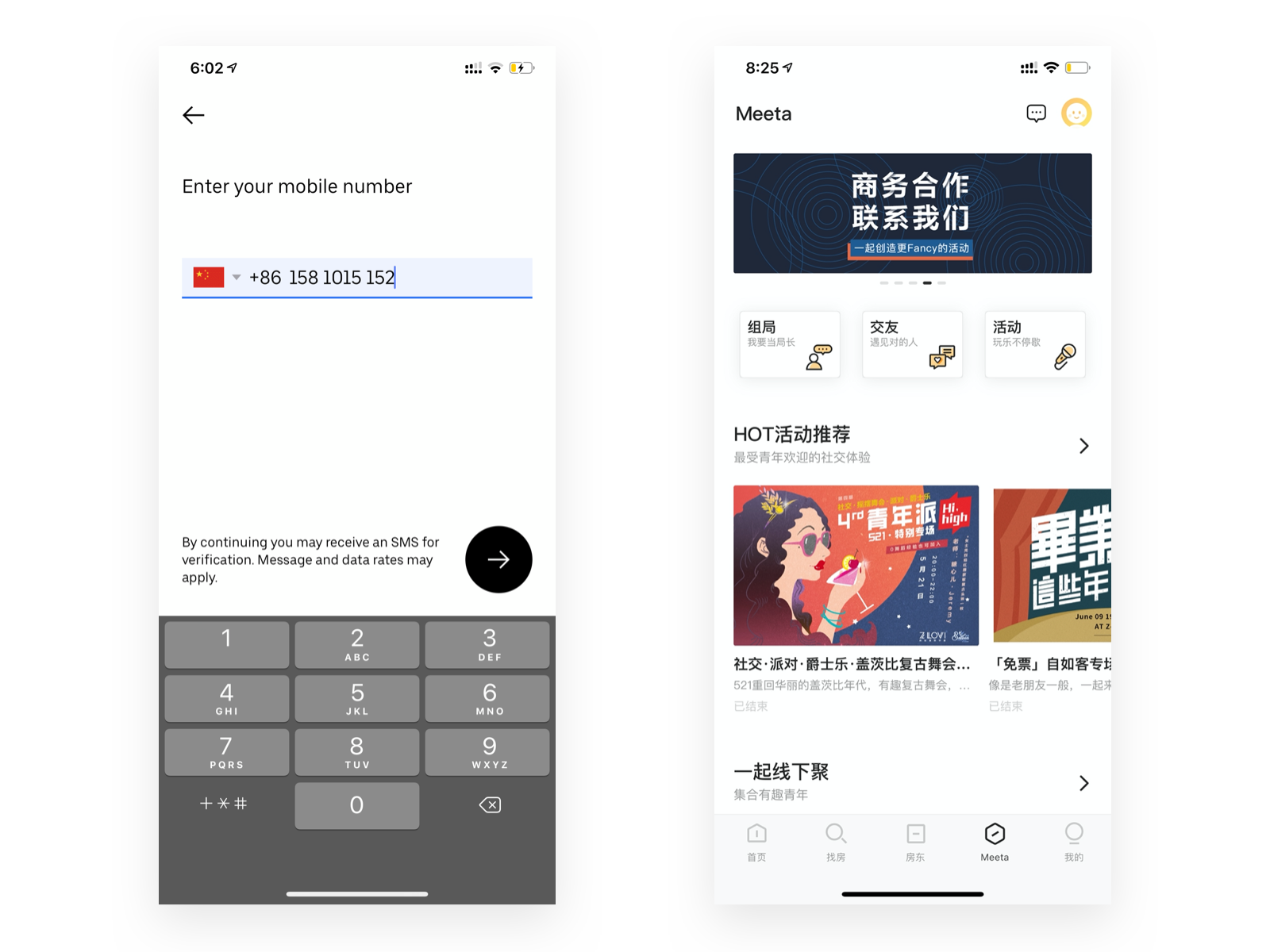
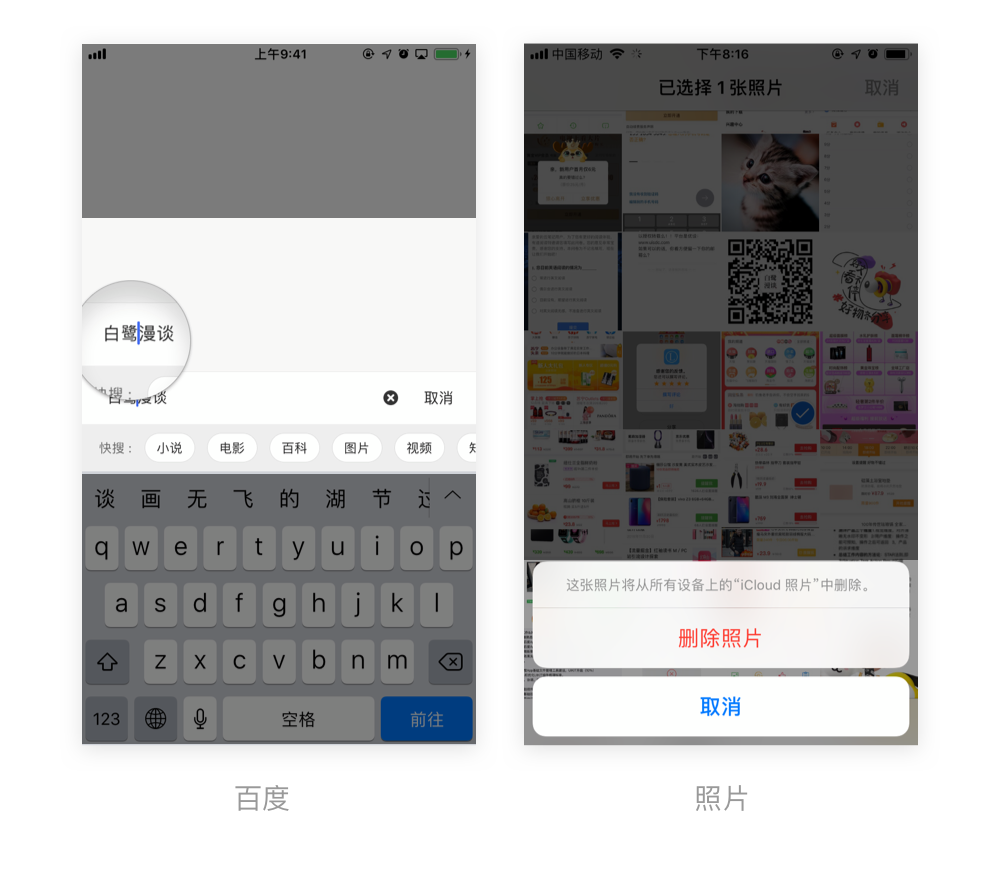
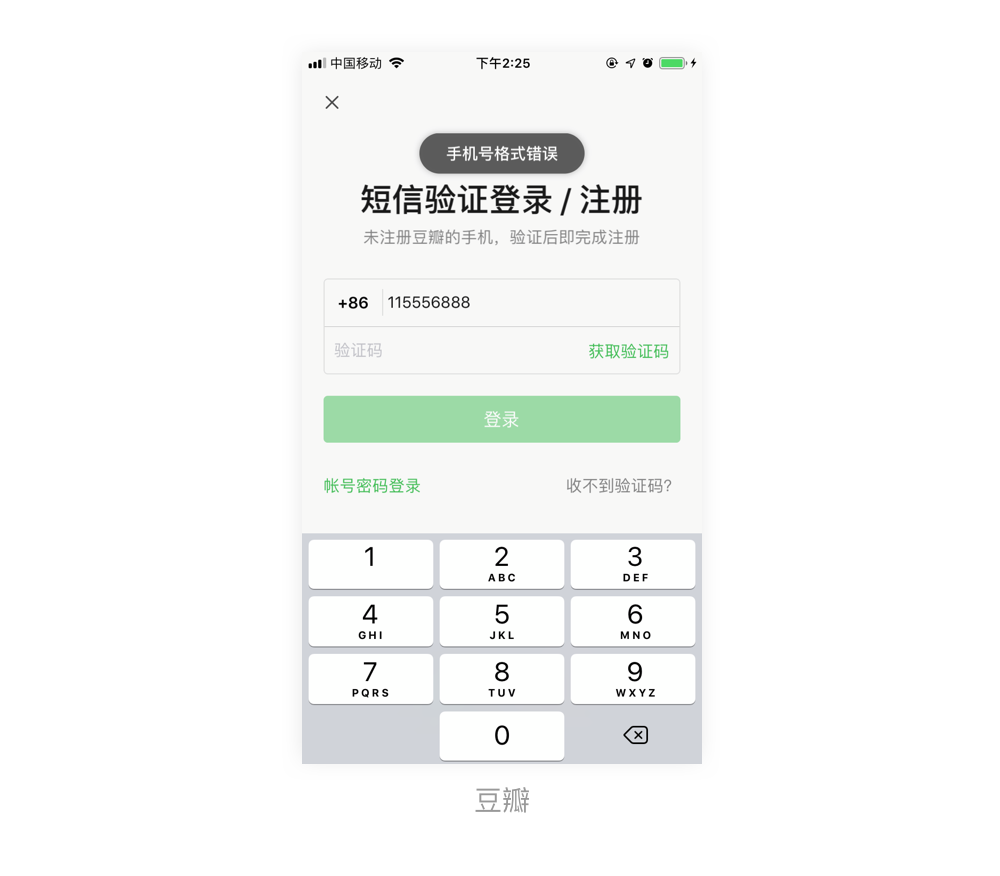
比如IOS的键盘,选中的字母会放大,提示用户;输入文字光标会放大,防止用户操作失误。
比如负向操作通常为红色,红色是一种警示色,给用户预警防止误操作。

尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。比如淘宝填写收货地址

在用户使用产品的过程中,会有产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。
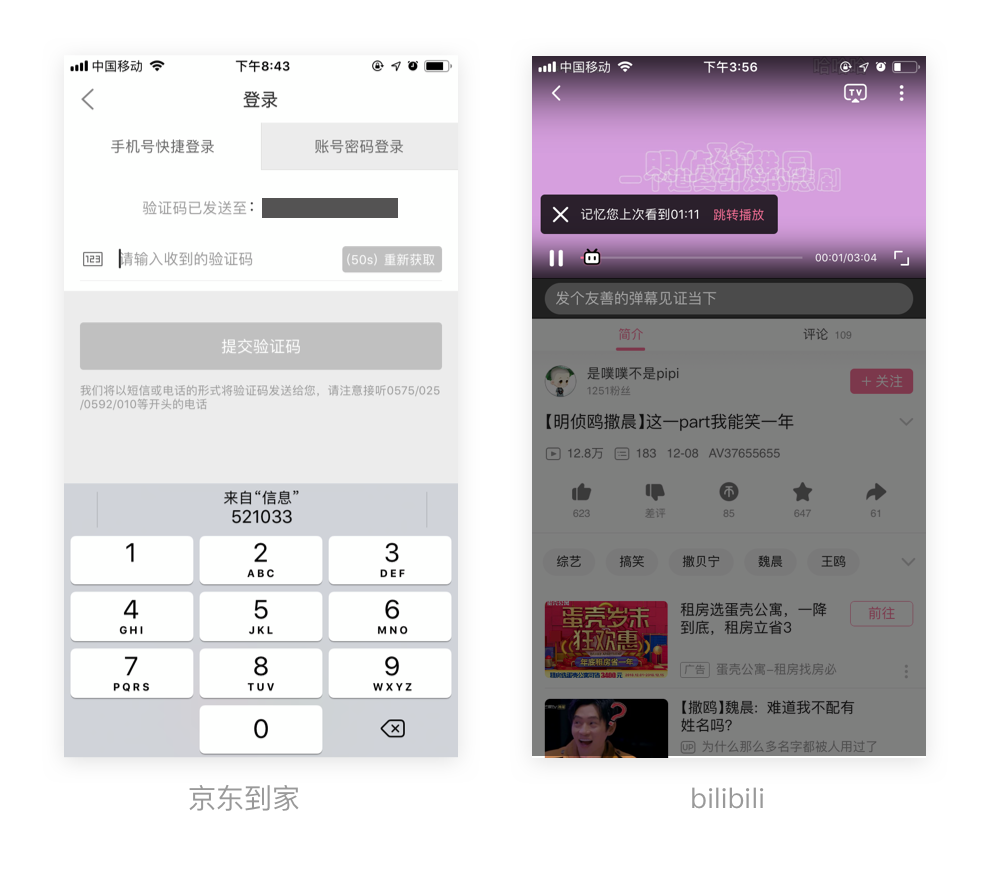
比如自动读取短信验证码,比如bilibili会提醒上次播放的位置

内容可预期,减少用户操作路径,防止来回跳转。
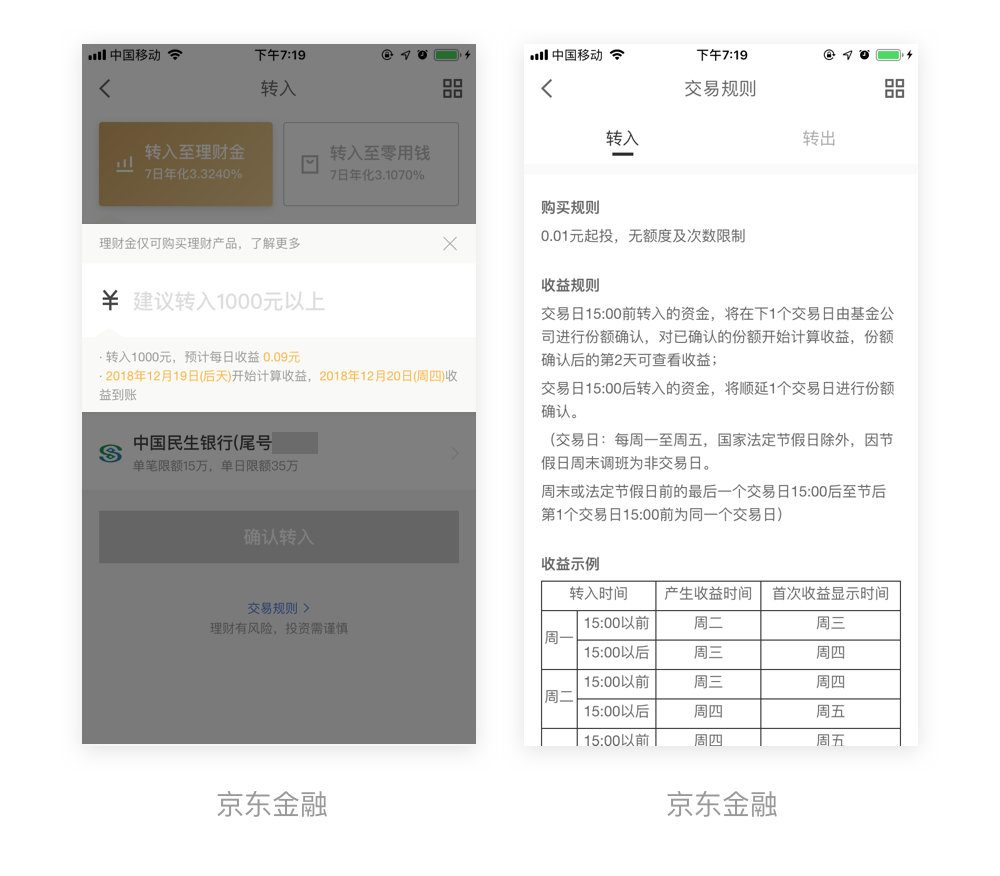
比如起点章节付费时可以直接看到当前的余额、
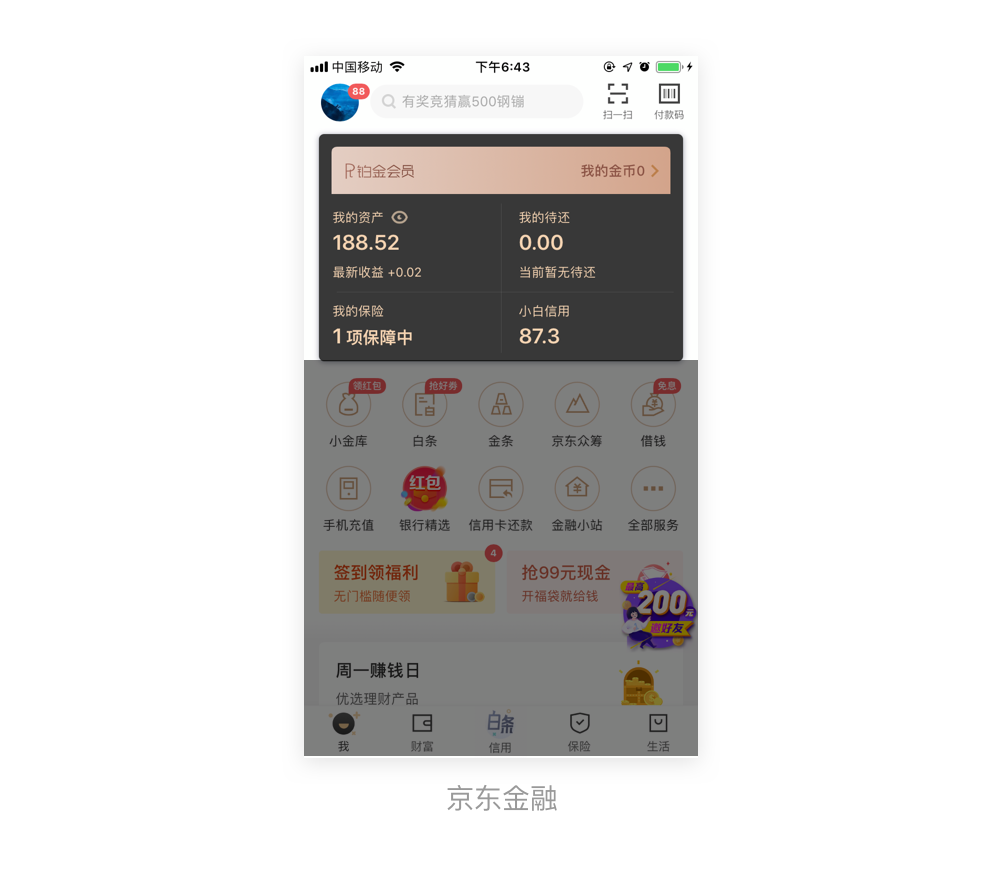
比如京东金融首页直接显示了余额和代还金额(本来应该打个码的,但是想想我三位数的资产打码还不够费劲呢(ಥ_ಥ)

好的产品需要同时兼顾新用户和资深用户的需求。
对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
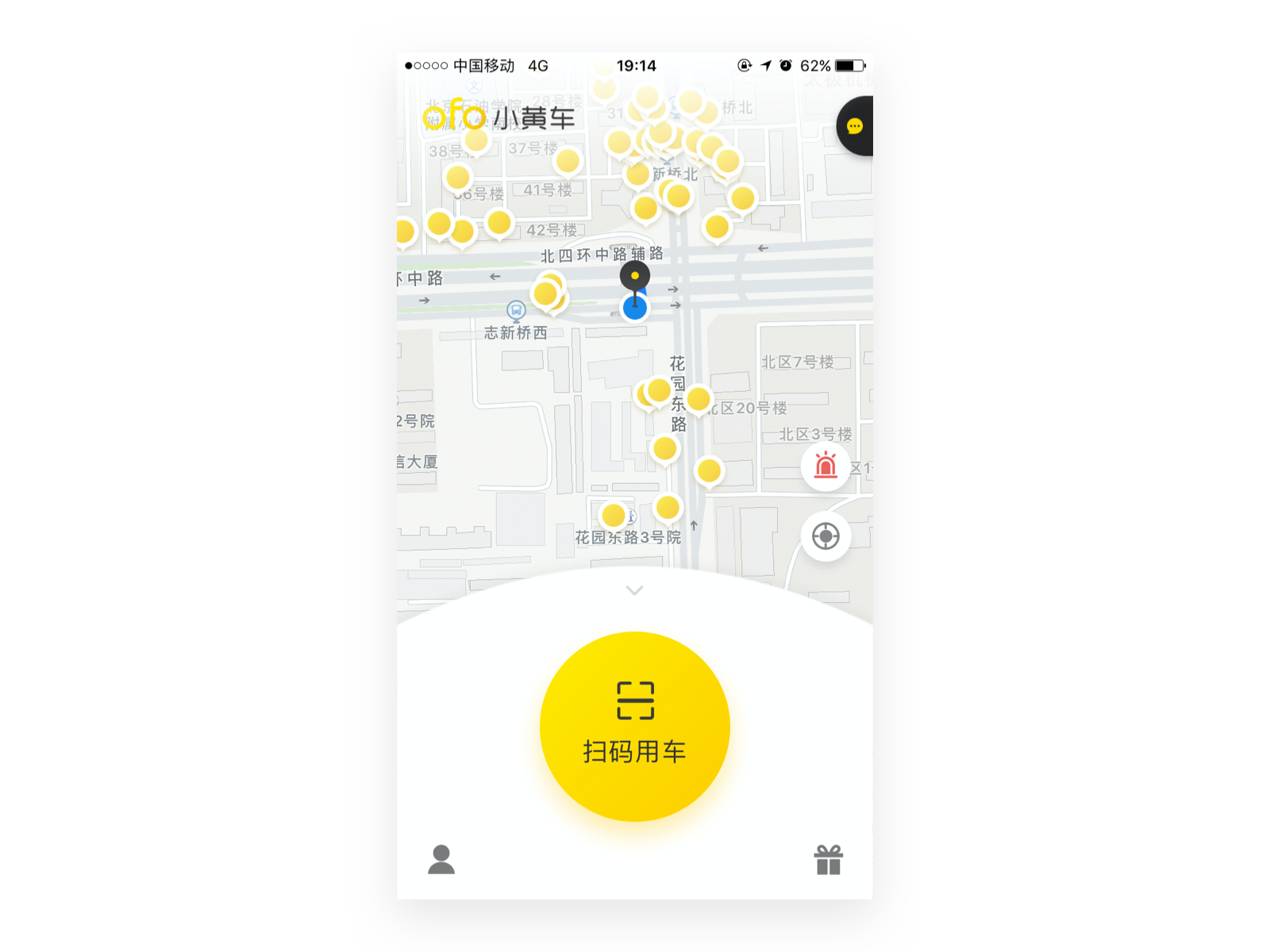
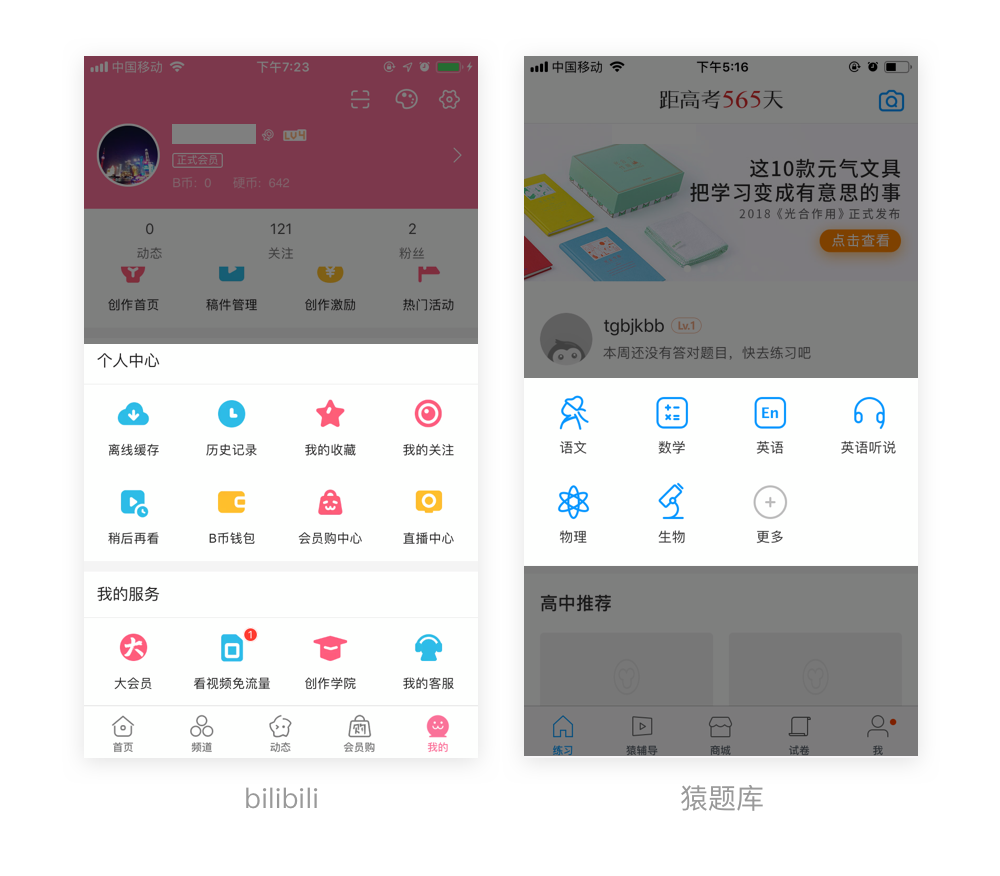
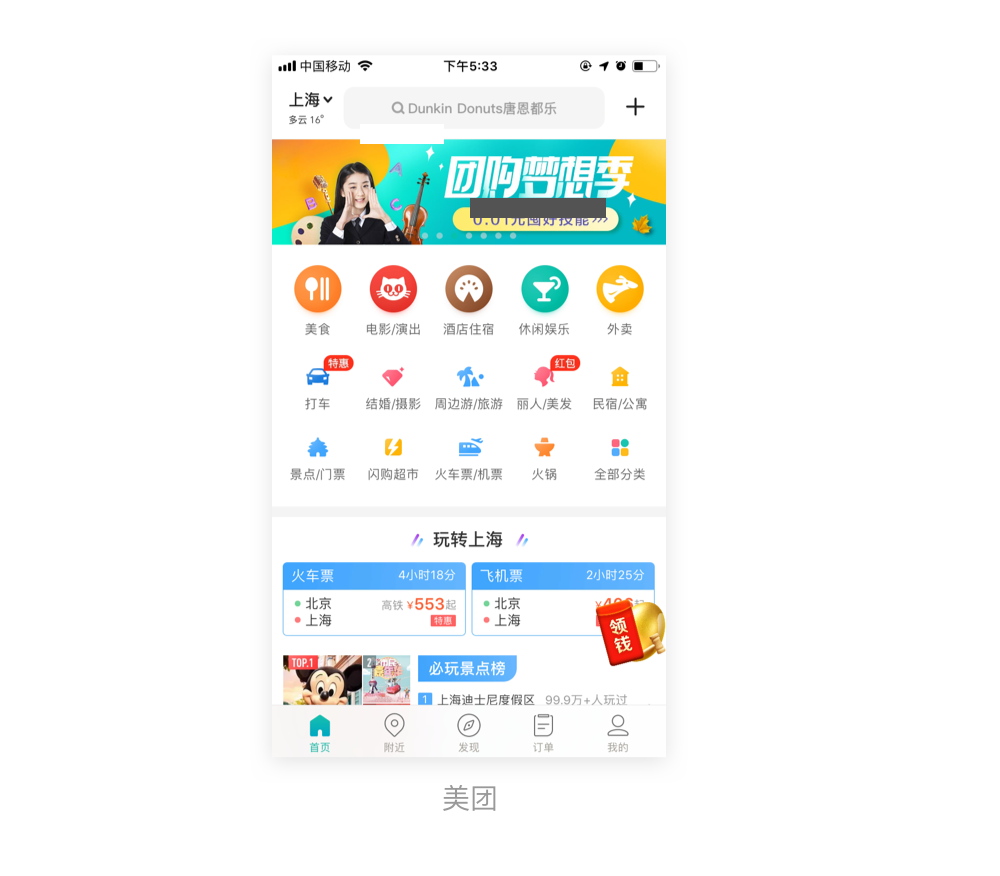
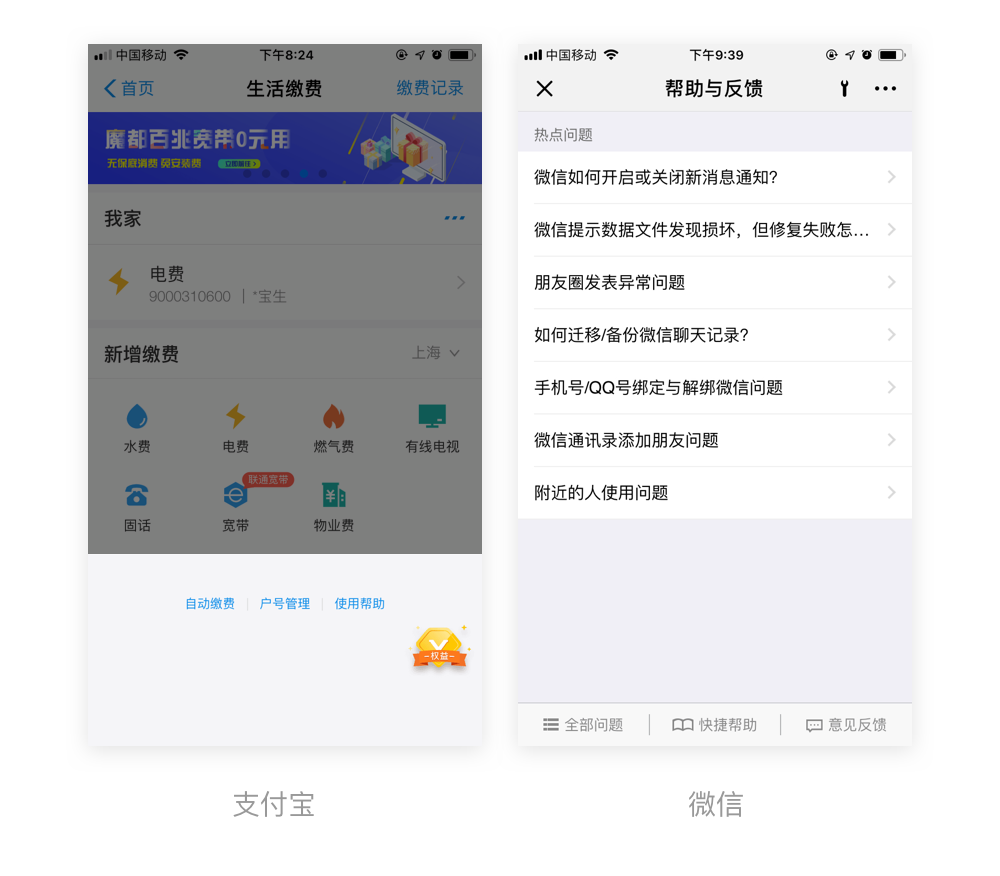
在首页放置常用功能,比如淘宝、支付宝、bilibili等等;或者提供自定义入口,比如猿题库可以自定义科目

对用户频繁使用的功能,提供重复操作入口或者模板。比如美团外卖,可以直接选择再来一单

通过提供系统默认选项,而减少用户多余的操作。比如美团、携程、每日优鲜等当地服务类产品,会默认选择当前定位的城市;购物会选择默认收货地址等

不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
能够方便用户无障碍的浏览信息,越重要的内容越突出。
通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。

页面中背景、装饰元素视觉过重的话,就会干扰到用户对于信息的阅读。
比如以图片为背景,我们要考虑图片上文字的识别性;列表页过重的分割线、页面内过多的装饰元素都会给干扰信息阅读……
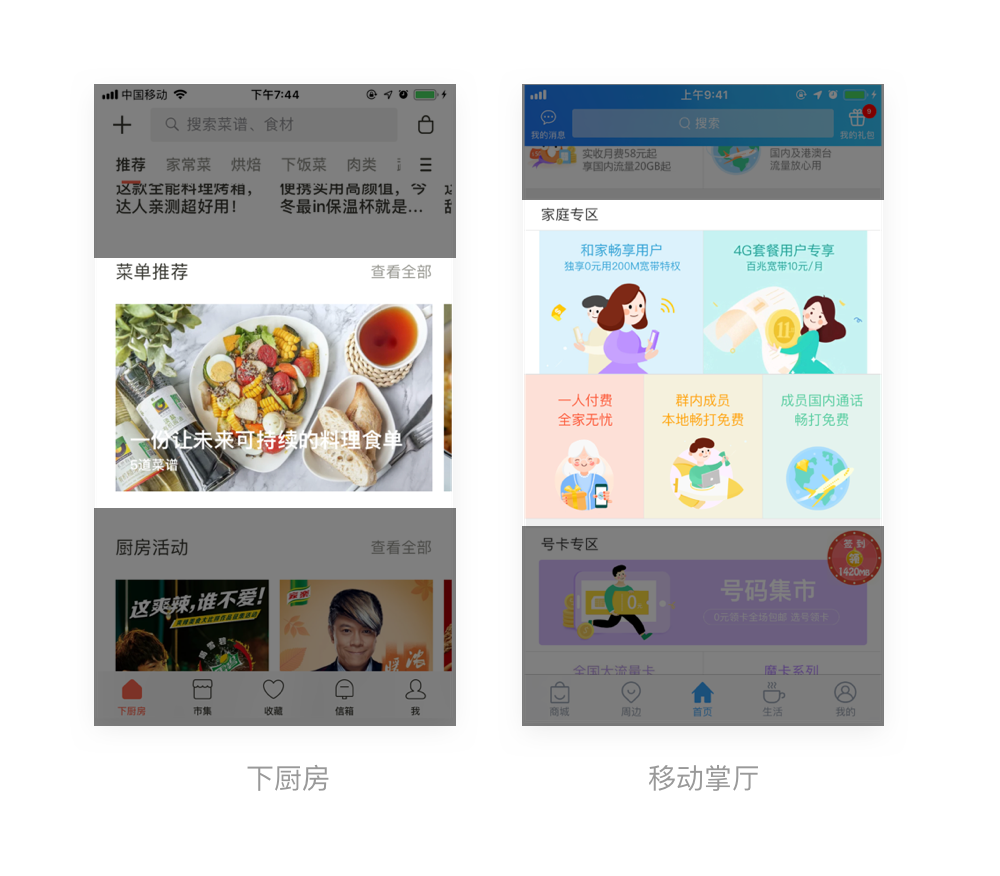
比如下厨房菜单推荐的卡片,字体识别度特别差;移动掌厅的这个模块,字体色和背景色对比不清晰、以及字体太小,都会干扰用户识别信息——我们需要做的是降低这些干扰

错误消息应以简单的语言表示,准确指出问题,并提出解决方案。
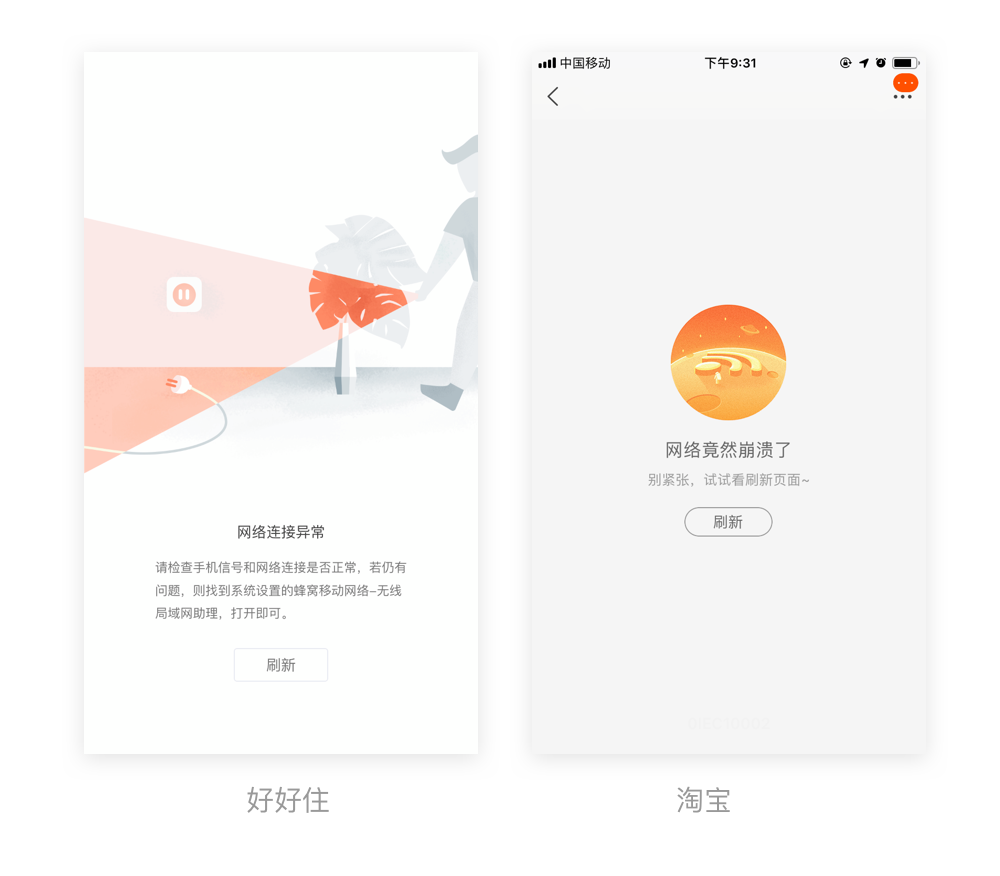
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要。比如账号密码错误、以及各种异常状态

当用户遇到错误时,不要只是报错,尽可能提供详尽的说明文字和指导方向,遇到了什么问题,以及如何解决等等。

帮助性内容有一次性提示、常驻提示和帮助文档。
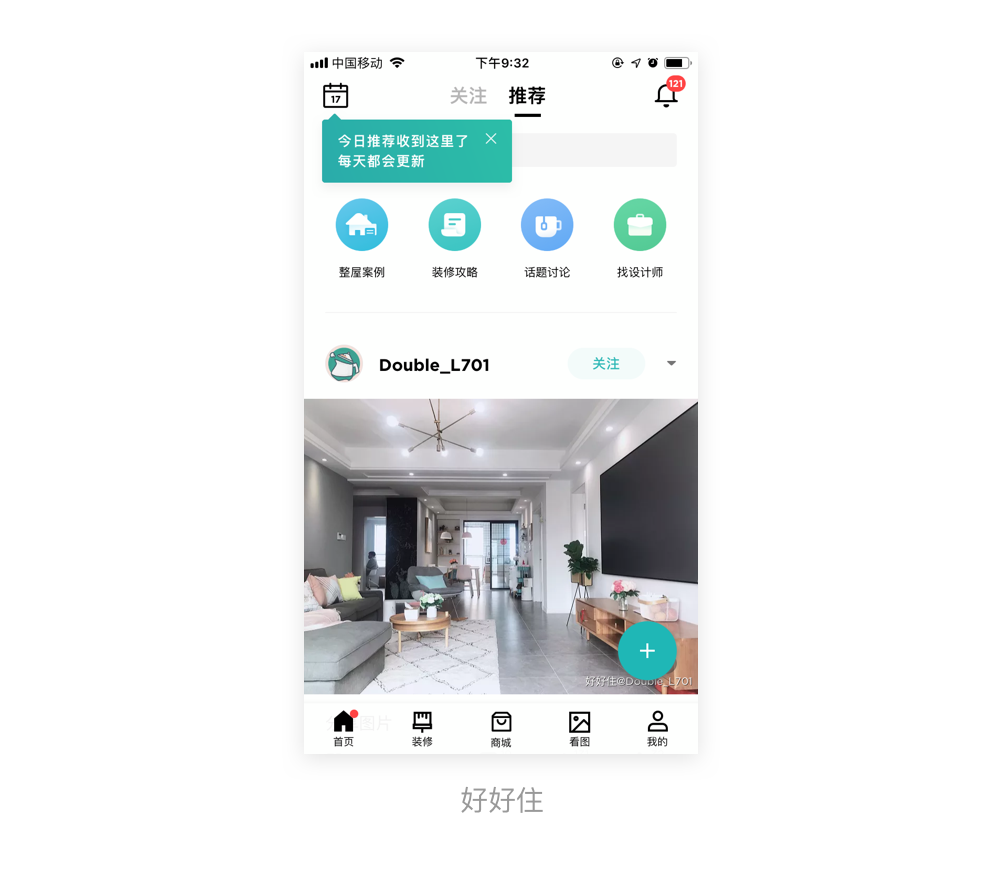
多用在用户第一次使用,或者产品更新后,通常为气泡形式,或者snakebar的形式呈现。

用于操作时必须注意到的内容,在页面中以文本或者标签形式呈现。

一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中;或者以集合形式位于设置页中,此时需要注意要易于检索。

本篇文章主要介绍了尼尔森的10大可用性原则,以及介绍了适用范围和案例说明。最后我们再来复习一遍加深记忆吧~

课题背景
今年,突如其来的疫情使儿童家庭学习成为重要学习场景,线上教育与家庭早教类产品的需求陡然增加。但线上教育和早教行业已然成为一片红海,数字化产品和服务的同质化严重,各大公司和厂商都希望形成差异化竞争,以在激烈的赛道中争得一席之地。目前,市面上的早教产品大都聚焦于儿童学习效率提升和内容丰富,却忽视了儿童对于早教类产品的真实体验与诉求。
MOMOUX设计团队致力于创造有温度的体验,主张将真实用户需求带入产品创新与研发流程,使用系统化的方法重构生活场景并发觉用户诉求,从而创造贴合用户的产品及体验,以解产品创新之困。
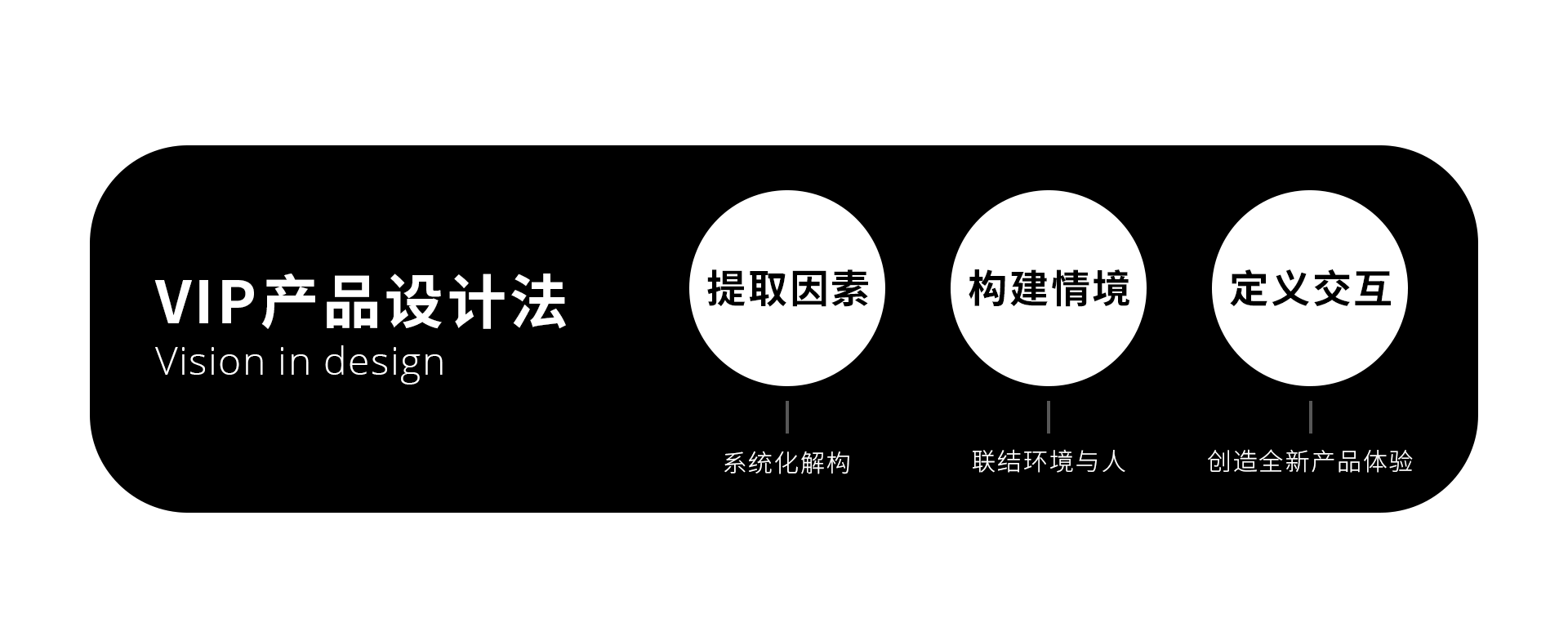
在研究中,MOMOUX团队基于VIP(Vision in design)研究框架,对现有的儿童早教学习情境进行解构与重构。

VIP设计方法框架包含三个关键流程:提取因素、构建情境、定义交互。VIP设计方法首先通过深度洞察对现有环境下的产品、用户、场景与体验进行系统化因素提取与解构;其次通过提取的因素重构出新的情境,最后在新情境下定义未来产品的交互方式、创造全新产品体验。通过深度洞察与研究,重新定义了未来儿童早教产品的四个创新情境和交互趋势,分别是:多孩互动、自然探索、拥抱屏幕、多元关系。

这四个情境反映了未来的儿童早教学习场景中,我们对人与人、人与物、人与环境之间关系的洞见,是我们根据真实用户情况对未来数字数代早教产品交互方式与情境的大胆畅想。希望此内容能给儿童早教行业带来一些不同的声音和启发,能够在数字化时代为儿童发声,回应数字化中儿童学习需求及市场发展的需求。
调研发现,多孩家庭中照顾孩子的任务非常繁重。通常,一部分母亲会转为全职妈妈,爷爷奶奶等长辈分担部分育儿工作。
学龄前儿童与低幼儿童的互动方式和操作习惯完全不同。要让两个孩子同时使用产品进行互动与交流,就需要产品本身的操作特性满足不同年龄段孩子的行为习惯与互动方式。
其中一个潜在的发展方向是融合AR技术的互动式搭建玩具。该类型的产品既满足了学龄前儿童需要的产品拓展性、多元化,也能在实体层面满足低幼儿童在感知运动阶段对于实体互动的需求。

OSMO Hotwheel MindRacers
Hotwheel ™ MindRacers将现实和虚拟赛车游戏结合在了一起。混合了多模态的交互方式,强调游戏过程中的竞技性与可玩性。在游戏过程中还加入了现实中的协作影响游戏进程的模块,通过互动游戏促进不同孩子之间的交流与沟通。
◆ 思考
◆ 讨论
◆ 实践
传统的教育与学习活动通常发生在学校或者家中。随着城市文化活动设施日趋丰富,“户外教育”等新型教育观念的倡导,越来越多的家长倾向于在周末组织出行,这衍生出了丰富的户外亲子学习场景。

MITA - 小糖口袋相机

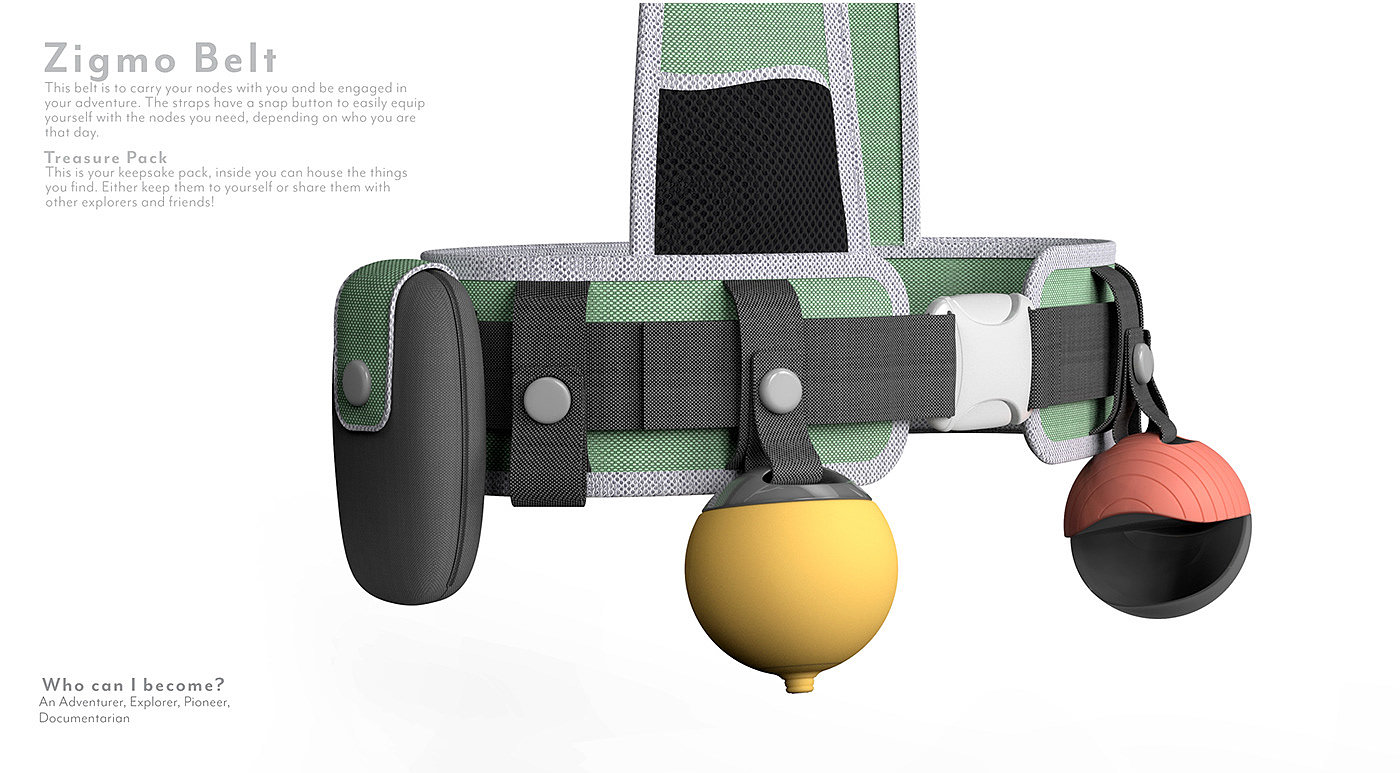
Zigmo儿童户外玩具

◆ 思考
◆ 讨论
◆ 实践

Marbotic Deluxe 学习套件
◆ 思考
◆ 沟通
◆ 实践
在儿童带屏产品开发过程中,需要优先考虑内容是否能于其屏幕进行有效适配,软硬件的多模态交互会很大程度影响产品的全局体验。在这个过程中需要尽可能地减少系统的BUG。在软硬件协同设计中,再小的问题都容易毁掉产品整体的体验。快速原型与渔网模型是开发过程中不错的选择。
社会结构和家庭结构的变化使得亲子关系变得越来越多元。有为了陪伴孩子而辞去现有工作,进入幼教领域给孩子更好教育的家长;也有在异国他乡出差而将孩子交给保姆、老人抚育的家庭……家庭关系多元化带来的是家长对自己的身份定位也越来越多元化。在调研过程中我们发现母亲在家庭关系中的定位从“施教者”转向了“引导者”。主要体现在:
• 与孩子沟通中更加尊重孩子的行为自主性,希望通过兴趣让孩子主动做喜欢的事情,以此来培养孩子的学习习惯,而不是一味地向孩子灌输。
• 母亲们也会主动地将部分家务工作分配给孩子,通过平等地共同体验来让孩子理解自己(自己是谁,母亲还是孩子)。

PUPUPULA 儿童学习打卡机

Kitchen Kids 儿童厨房装备
◆ 思考
◆ 沟通
◆ 实践
亲子家庭学习场景,在互动方式、场景、交互媒介、亲子关系构建方面都涌现出了新的趋势。产品经理与设计师需要结合真实用户在场景下的需求进行深入思考,才能设计出更加贴合未来场景与用户需求的产品与体验。
文章来源:站酷 作者:MOMOUV墨默体验
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
出色的用户界面应该遵循人性化的设计原则,基于用户的思维和工作模式,而不是移动设备的功能和特点。若是界面不吸引人、逻辑不合理,再伟大的APP软件也不会受到用户的青睐的,但是一个漂亮的、吸引人的UI不仅能够增加用户对APP软件的喜爱,还能增强APP软件的功能,从而增加用户对软件的粘性。
人机交互界面设计的五大原则
原则一:美学完整性
美学完整性并不是用来衡量一个APP软件的界面有多好看,而是用来衡量APP软件的界面与功能是否匹配。例如,对于一个应用来说,会用比较微妙的修饰元素和背景来体现生产性的任务,对于突出的任务则会使用标准的控件和操作行为。这样的APP软件会传达一个清晰和统一的信息给用户,让用户懂得APP软件的目的。但要是APP软件在生产性任务上使用了异想天开的元素,用户就会被这些相互矛盾的信号所困扰。
同样的,在一个仿真任务的APP软件里,例如游戏应用,用户希望一个漂亮的界面来提供更多的乐趣从而鼓励他们继续游戏。尽管用户不期待能够在一个游戏中完成一个艰难或者是生产性的任务,但他们仍然希望游戏的界面能带来完整的体验。
原则二:一致性
APP软件界面的一致性允许用户利用他们自身的知识和技能完成APP软件的过渡。当然,保持界面的一致性,并不是让你盲目的复制其他的APP软件,相反的,作为开发者应该懂得利用同类型APP软件大众接受的标准和范式来设计自己的应用。
为了确定你的APP软件是否遵循一致性原则,开发者们应该想想以下几个问题:
A. APP软件与iOS的标准是否一致?是否正确的使用了系统提供的控件、视图和图标?设计是否符合设备的功能和特色?
B. APP软件与本身的定位一致么?文本使用了统一的风格了么?一样的图标是否代表的一个意思?不同场景执行相同的操作,结果是否符合用户的预期?
C. 在合理的范围内,APP软件与早期的版本一致么?条款和提示是一个意思么?
原则三:直接操作
当用户操作屏幕上的对象而不是单独的控件进行操作时,用户更能理解自己的任务和操作的结果。iOS用户更喜欢直接的操作行为,因为多点触控的设备特点。当看到屏幕的对象,直接用手势进行操作给人一种更为亲切的感觉,而且很有控制感,因为没有了媒介的干预,更多指的是对鼠标的依赖。
举个例子,用户可以使用两指的缩小或放大所要控制的面积就可完成点击缩放的操作。游戏中,玩家还可以直接与物体互动,直接移动他们。例如,在显示密码锁的游戏中,玩家可以直接通过旋转操作打开锁。
在iOS的APP软件中,在以下的场景中可以使用直接操作:
A. 旋转或反转来移动设备来控制屏幕中的对象
B. 利用手势直接操作屏幕中的对象
C. 能够直观的看到操作的结果
原则四:隐喻
当虚拟的物品和操作行为是对现实生活中的物品和操作进行模仿的时候,玩家能够很快的掌握APP软件的规则和操作。一个简单的软件隐喻是文件夹:在现实生活中,人们把物品放入文件夹中,所以在计算机中,用户能够很快的理解这个操作的意思,很快的理解将文档等文件放入文件夹的意思。
最合适的隐喻应该是不受现实生活的限制。例如,用户可以将很多内容放入文件夹中,包括音乐、文档、视频等,但现实生活中显然无法做到。
iOS操作系统为开发者提供了很多的隐喻,因为他支持丰富的同行图像和手势。用户可以与屏幕中的物体进行物理交互,很多场景中的交互十分逼真,iOS的隐喻包括:
A. 音乐播放的倒退控制
B. 游戏中的拖拽、弹和刷操作
C. 滑动开关的操作
D. 选择转轮做选择
原则五:用户控制
注意,APP软件中,是用来控制操作行为的,而不是APP软件。尽管APP软件能够建议用户做哪些操作或者警告用户有危险,但是这显然对于应用本身是个错误,因为这会将玩家推得更远。成功的APP软件应该在一味的提示和关键时刻做提示之间进行平衡。当对操作行为和控制感到熟悉和可预见的时候,用户将会明显感觉到自己对于APP软件的控制。操作行为越是简单直接,玩家就能更容易的理解和记住。
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:验证码读取、找人转账提示等。

7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:信息输入提示、搜索无结果等。

10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
文章来源:站酷 作者:_微光
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

这一篇,我们来探讨下交互设计的善意。
善良常常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人文关怀。在笔者看来,原因之一,是交互设计很难将人文关怀囊括完,而产品本身则基本可以。
类似的道理,本文探讨的善意,始于交互设计,但不局限于交互设计,还包括产品和企业的善意。
一家之言,欢迎交流探讨。
01 为什么选择善意?
一个 3 岁小孩流落街头,无家可归,会让无数人起恻隐之心。我们普通人的微小善意,有时可能是一种本能反应,或者说是一种感性反应。
“他内心是有时邪恶,还是对人们始终良善”,这是李宇春《年轻气盛》里的一句歌词。
恶是否为本能,笔者不知道。科学家的解释是,有些基因中会带有恶。可以肯定的是,善恶皆为人性,共存于人类当中。
感性和理性是会此消彼长的,林黛玉和薛宝钗就是两个极致的例子。同理,人类体内的善恶,也会此消彼长。
一款产品,在做决策时,很大程度上是基于理性。
这种理性决策,很多时候是无意为善,也无意为恶。但遗憾的是,那个非善非恶的中间地带不会一直存在,有些无意为善和无意为恶,最终会成为非善即恶,比如开屏页是否放广告这件小事(下文有详述)。
既然善恶会此消彼长,而且产品的有些理性决策会导致非善即恶,那么不可避免的,有时候,善恶会变成一道二选一的选择题。
接下来,我们就从理性的角度探讨下,为什么选择善意。

1 长期主义
最近几年,互联网从业者有个共识:创业是件九死一生的事儿。因为据数据统计,90% 的创业公司活不过三年。
这是一个值得深思的社会现象,背后的原因究竟是什么?直接原因,往往是资金断裂。深层原因,会有很多,比如产品不够好、方向不够准,等等。
那么,核心原因呢?笔者认为,和创始人的执念有关。
有两类执念可以避免此类悲剧。第一类是做出优秀产品;第二类是长期主义。

做出优秀产品这块,有很多例子,最典型之一是特斯拉。特斯拉曾面临多次危机(资金、产能等),但都挺过来了,这肯定和产品深受车主喜爱有关。
笔者也见过两个普通创业公司的例子。他们都有一颗做出好产品的心,都很重视 UI、交互、用户体验这些基础的东西,而且把 UI 做的比较优秀,交互和用户体验做的还不错。其中一家靠着用户的付费在平稳发展,另一家连产品带团队被大厂收购了。
长期主义这块,典型例子之一是巴菲特。巴菲特信仰并践行价值投资,价值投资依赖长期主义。最近几年,长期主义在国内也被越来越多的提及。
个人的理解,长期主义至少包含两个要点,分别是:积累、多赢。因为,没有积累就不会有成就,没有多赢成就就不会长久。

中国女排,世界冠军。排球界有个说法,叫三年成型,五年成才,八年成器。互联网行业,也大致如此。这是积累。
用户,员工,投资人,三方利益都兼顾好,才是多赢。
俗话说,顾客是上帝,大家都知道对用户好;投资人作为强势一方,利益也往往有保障;员工的利益是否有保障,往往取决于创始人,所以存在很大变数。
回到主题,长期主义和善意,有什么关系?
通常而言,多赢能否实现,关键在于员工的利益能否得到保障。
笔者在网上看过一个有意思的评论,说当下的年轻人,如果收入、成就感、高兴这三点有两点达不到,就会辞职。
所以,员工利益得到保障的标准,可以简单定义为“三中二“,即收入、成就感和愉悦这三点满足两点。

再来分析一下现状:相比员工,公司是强势一方;人们仍受最大程度剥削剩余价值、官僚思想等观念影响;恶性加班等风气存在;僧多粥少的就业行情。
在这样的大环境下,如果公司对员工没有爱和善意,员工的利益是很难得到保障的。
最后,总结一下:公司有善意,员工利益就有保障,就能实现多赢,从而有望实现长期主义。
2 美好生活
前段时间,因为给武汉捐款 5000 万、并且疫情期间蔬菜按成本价销售,一些网友被胖东来这个商超刷屏了。
胖东来来自河南许昌,一个三四线城市,也是笔者的家乡。目前仅在许昌和新乡有店。
在一些关于胖东来文章的评论区,很多网友在喊胖东来去自己的城市开店。
为什么有这么多呼声?简单分享几个例子。
顾客方面,胖东来有 6 类购物车,包含婴儿手推车、儿童购物车和老年人购物车。老年人购物车自带凳子,可供休息,同时还配有放大镜。
员工方面,有高薪、高福利和利润分红等。胖东来比较为业界称道的高福利有:每周二闭店,春节闭店 5 天,工龄满 1 年即有 30 天带薪年假,一天最多工作 7 个小时。
从网上的报道、评论以及公布于网上的企业文化来看,胖东来一方面主张工作和生活(爱情、家庭、休假等)的平衡,一方面在践行和传播幸福、快乐、尊重等很多积极的文化价值观。

看新闻的时候,笔者注意到,老板于东来经常会提到“美好”这个词儿。实际上,在笔者看来,胖东来本身就代表了一种美好生活,一种物质和精神双丰盛的美好生活。
对于这样的美好生活,用户和员工自然喜欢。可这对企业有什么好处?
胖东来曾经意欲退出新乡市场,新乡合作商家和市民纷纷请愿,政府也多次出面挽留,最终胖东来留下来了。可见,胖东来在新乡已经深入人心,顾客自然会大力支持它的发展。
胖东来有一句 slogon,能够很好的解释这一切,那就是:爱在胖东来。
同样,既提供体面的收入,又关注员工和用户的精神需求,给他们带去美好生活,当然需要更大更多的善意。
在当下中国,能提供高薪的互联网公司已经很多了,但是能在精神层面让员工感觉良好、感觉愉悦、感觉幸福和快乐的公司却为数不多。
对于所有企业而言,这又何尝不是一种机会?
02 交互设计里,有哪些善意?
现实中,像胖东来给顾客和员工提供的这种美好生活不常有。但是退一步讲,还是有很多产品对用户展现了很多微小善意,值得我们学习。
这种微小善意主要有三类,分别是:不打扰,护尊严,人为先。

1 不打扰
我们生活在一个信息爆炸的时代,不被手机上的信息过度打扰,是一个刚需。有三类信息,如果把握不好度,就会对用户形成打扰。它们分别是:广告、推送、推荐。

广告这块,主要有两类会形成打扰,分别是:时机不佳的广告,过长的广告。
这方面,微信是个榜样,值得学习。比如开屏页广告,就是时机不佳的广告,因为大家不想在这里看到广告,微信就没有放。朋友圈里也有较长的视频广告,微信的常见做法有两类,要么先展示一张图片,要么先是无声播放。是否看完整的视频广告,选择权在用户手里。
推送这块,常见的有手机系统的通知和 App 内的红点消息。
系统通知,目前也有被滥用的趋势。根据使用情况和感受,个人的建议是这类推送控制在 1-2 类。第 1 类是关于核心功能,比如微信推送新消息,搜狐新闻推送新闻;第 2 类可保留一定的弹性,核心原则是对用户有价值,比如偶尔的活动通知。
目前有两种情况会对用户形成打扰和困扰,第一种是过于频繁的活动通知;第二种是推送和核心功能相差甚远的信息,比如金融类产品推送新闻。
红点消息,有一类会对用户形成打扰,那就是来自官方的过于频繁的各类活动、促销等信息。
推荐这块,主要指 App 内的 Banner 和专题。目前对用户形成打扰的主要是一级频道的一些专题。
一种是过多,比如网易云音乐的首页,就有 9 个专题;一种是位置不佳,比如 Keep 的“探索”频道就包含了课程的推荐,但是在“运动”频道还有两个专题来推荐课程。
2 护尊严
护尊严,就是尽最大可能,维护用户的形象和尊严。
最近几年,常有产品花巨资撒红包给用户抢。产品的初衷自然是好的,而且看起来也是一件皆大欢喜的事情。但是这件事很难提升产品的美誉度,也就无法增加用户对它的喜爱和忠诚程度。
为什么会这样?
让用户抢自己撒的红包,这件事能维护用户的形象和尊严吗?非但不能,可能还会对此造成伤害。因为可能会显得用户爱占小便宜,也可能会使用户处于被施舍的一方。总之这种事对用户来说,并不酷。
一款产品,要想赢得用户更多的喜欢、尊敬乃至忠诚,就最好不做哪怕仅是微弱伤害用户形象和尊严的事情,同时多做一些相反的事情。
3 人为先
人为先,是当用户利益和企业利益发生尖锐矛盾时,去追求一种用户利益在先的双赢局面。
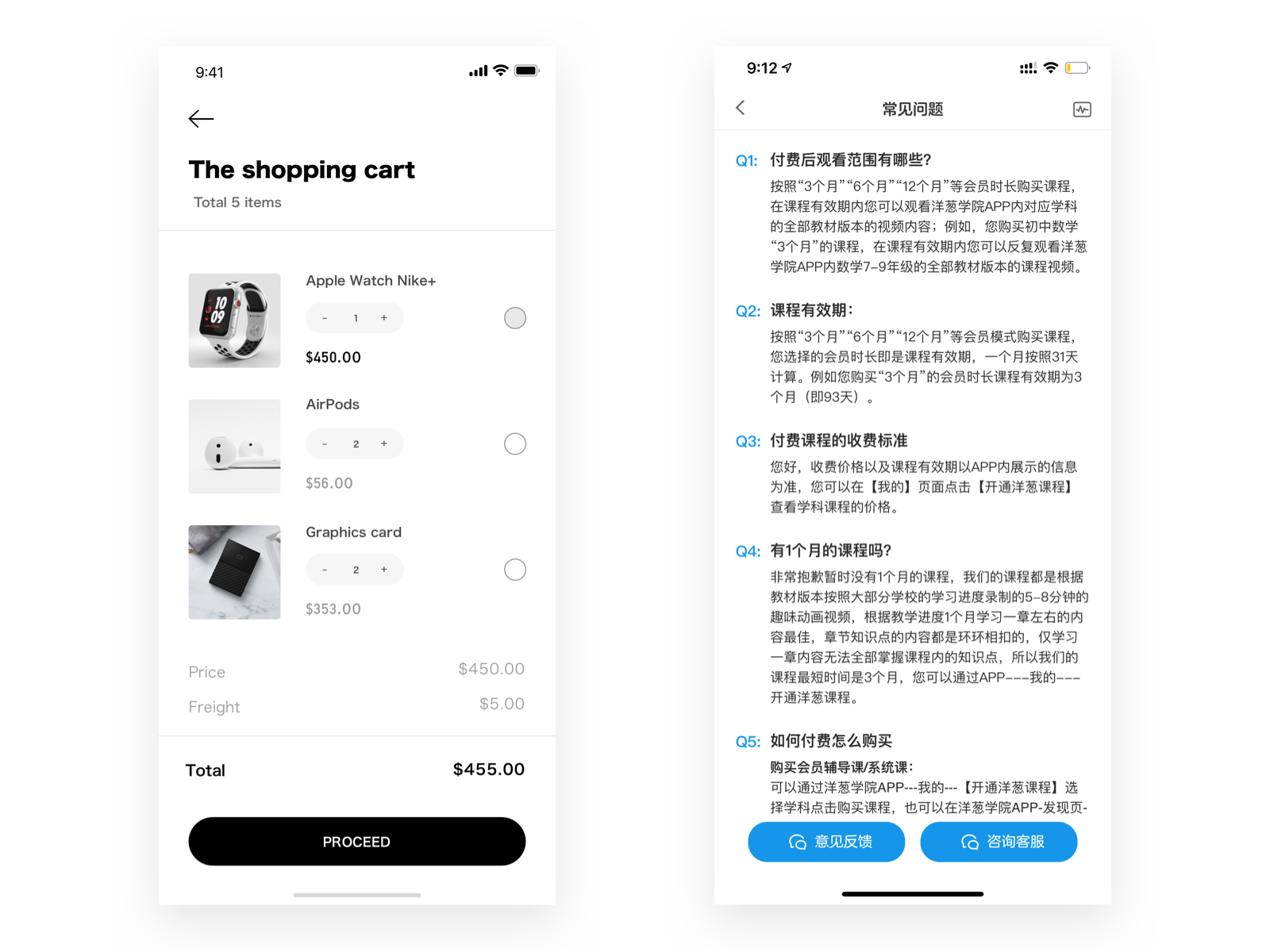
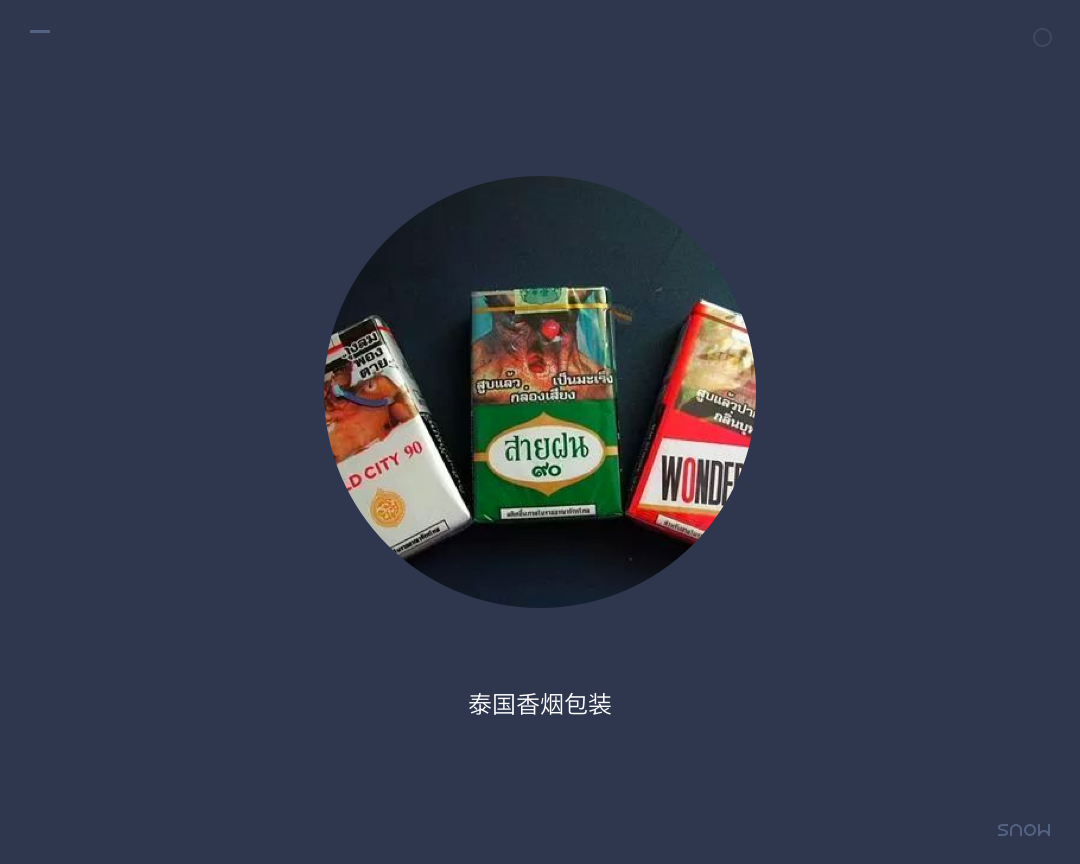
大家都知道,吸烟是有害健康的,但是烟草公司又是要赚钱的。泰国香烟那种既触目惊心又恶心吓人的包装,就尽他们最大的可能诠释了“吸烟有害健康”,是真正的用户为本,让人心生敬意。

泰国香烟的这种做法,值得一些极易让人上瘾的游戏厂商借鉴和学习。
03 交互设计:如何做到善意?
上一大段,是善意的三类表现。这一大段,再探讨下做到善意的一个原则。
以社区型内容型产品为例,这个原则就是:先服务后管理。
这里的服务,是指以服务者的心态做好用户体验,并不局限于交互设计。这里的管理,指的是一些必要的管理,一般是用户的行为规范和用户违规时的处理,比如评论里骂脏话、发布侵权文章等。
所有用户都是需要被服务的,只有少数行为不当的用户才是需要被管理的,所以我们要先服务后管理,以免误伤了不需要被管理的用户。
服务本身就是一种善意,笔者把它分成了两个阶段,分别是:体验的初始阶段,体验的完整过程。
初始阶段对应的是:初始服务;完整过程对应两类服务,分别是:家常服务,极致服务。

1 初始服务
初始服务,是当用户刚开始用这款产品时,能给他们留下良好印象的服务。
如何做到?不出现任何轻微恶意和管理倾向即可,再提供一些便利和帮助则更好。
下面分享一个反面例子。
在个别城镇的卫生死角,有时会看到这样的标语,“此处禁止倒垃圾!违者罚款 200!“。结果那个地方往往有很多垃圾。
为什么会这样?
这个标语,有两层意思:第一,你很可能会在这里倒垃圾;第二,禁止你这么做,做了要罚钱。
也就是说,某种程度上,这个标语在用恶意揣度别人,同时也在很严的管理别人。
看到这个标语的人很可能会这样想:既然认为我会在这倒垃圾,那我索性就倒了;禁止我?凭什么?还罚我钱,吓唬谁呢,况且你有证据吗?
下面再分享一个很好的正面例子。
笔者有一个宜家的退货经历。把一个已经拆过的桌子打包送到了宜家,宜家没有检查里面的零配件(很多螺丝之类的),直接退了。这样宽松的退货条件,宜家可能会蒙受一定损失,比如小概率的零件丢失,但宜家还是把这种服务提供给了顾客。笔者当时的感受是宜家挺信任我们的,对宜家就多了几分好感。
2 家常服务
家常服务,是指一种稀松平常,但又让用户感到舒服自在的服务。
举个例子,你去好朋友家里玩,朋友给你倒了一杯水,并端出一盘削好切好的苹果,你们一边吃一边聊。你和朋友是平等的关系,他这种简单的招待并不会使你感动,但却使你有一种接近在自己家的那种舒服自在。
笔者在用微信公众号(后台)时会有这种感受。在星巴克和肯德基时也会有类似感受。
家常服务,如何实现?第一,要有良好的初始服务,这是基础;第二,要有周到且较高品质的交互设计,这是关键。
以微信公众号为例,和微信一样,它的交互设计也做到了周到和较高品质。下面看看微信公众号的初始服务。
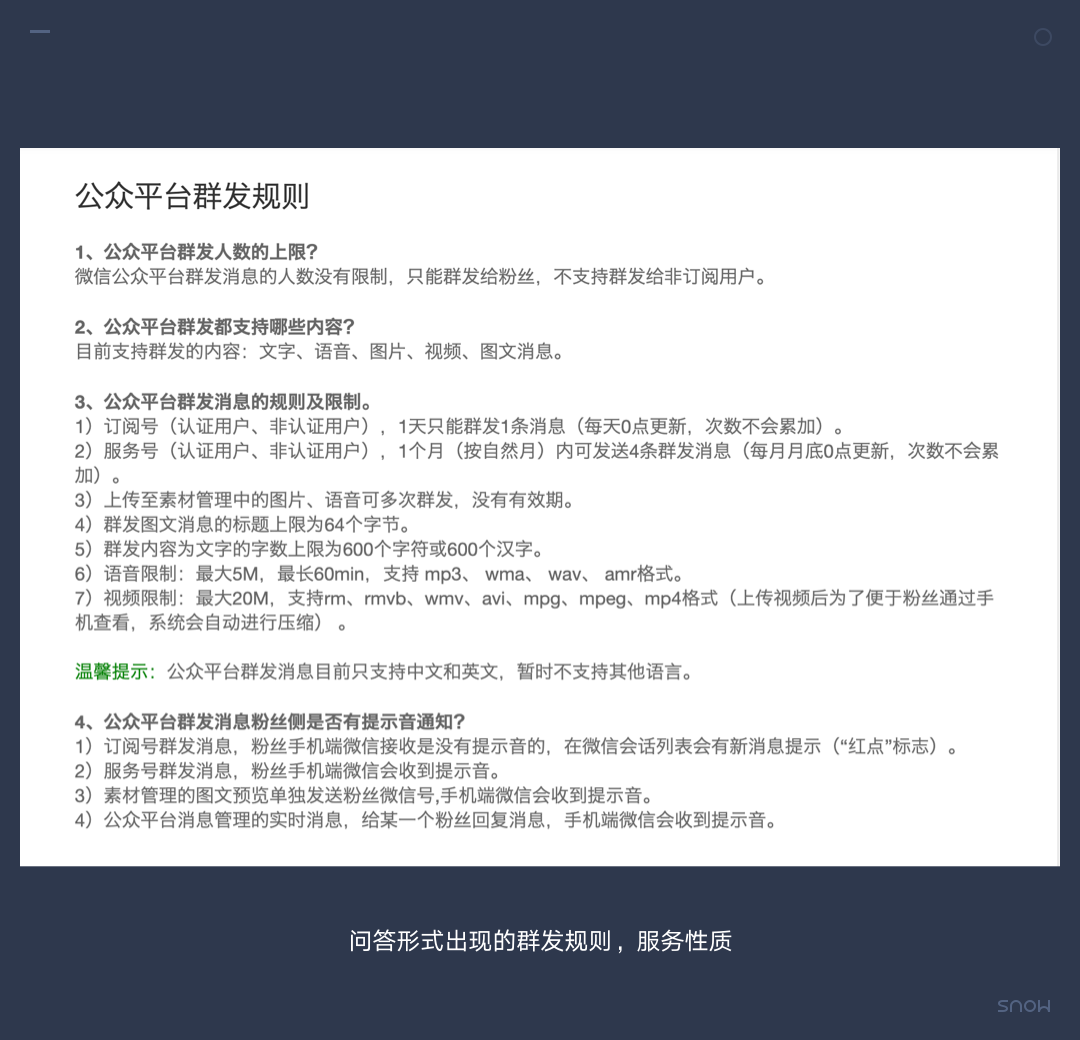
面向大众的资讯平台大多都有一个发文规范,多是关于禁止的行为,通常都会用一个单独网页来展示,有 1-2 页纸那么多。
通常情况下,多数作者是不会违反发文规范的。对于这部分作者,当他们首次看到 1-2 页密密麻麻的发文规范时,可能会产生抵触心理,即便自己不会违规。就好像高中开学第一天,班主任二话没说,直接就立了 20 条班规,同学们会是什么心情。
微信公众号的做法就很巧妙,它把这些规范分割成了三部分。
第一部分是严禁的红线行为,以高度概括的一行文字呈现,所有人都能看到,但是得仔细留意才能注意到。这是规范性质。

第二部分和竞品一样,也是链接出来的一个单独网页。链接入口也和竞品一样,在关联性最强的发文页面右上角。不同的是,这一页展示的是规则,主要以问答的形式呈现,给人感觉是有帮助的信息。这是服务性质。

而竞品的这个页面,通常都是禁三禁四的规范,给人的感觉可能是紧张、压抑甚至抵触。
第三部分是次于红线的禁止行为,比如侵权、低俗内容等。这部分内容的管理办法被以公告的形式分散在公告列表里。而且公告列表里内容多样,还有很多一般的通知,所以这个公告列表也不会像竞品的那一页规范一样,给人紧张、压抑的感觉。性质上是中性。
另外,这部分的入口在后台首页右上角,和发文模块是分开的。所以不会违法规范的作者一般不会去公告列表里翻这些内容,也就看不到。


微信公众号就是这么巧妙的让多数作者看不到“班主任”的“20 条班规”,同时还让他们看到了“班主任”的“常见问题回答”。
这就是微信公众号在发文规范方面的初始服务。另外还有一个加分的细节,就是检测疑似错别字的功能,很贴心,虽然目前还不是很准。
3 极致服务
极致服务,是指让用户感动的服务,比如海底捞和胖东来的服务。
这种服务,一般是由许多细节积累而来,是一种做加法的服务,而且背后往往依赖人力。
好的交互设计,一般都是在做减法,而且纯粹是界面、机器在和用户打交道。所以极致服务难以复制到交互设计上。
不过,一款互联网产品,除了交互设计,还有其它方面的内容。
B 站就是一个例子,它以不走寻常路的方式,在两个方面做到了较为极致的服务。那就是:视频无广告,比较积极、欢乐的弹幕氛围。
结语
以用户利益为先,不打扰用户,维护用户的尊严,这是交互设计里的三种善意,值得我们学习。
先服务后管理。服务作为一种善意,也能够引来用户的善意,最终形成良性循环。
杜绝任何轻微恶意和管理倾向,再提供一些便利和帮助,便能做到良好的初始服务;
在初始服务的基础上,提供周到、高品质的交互设计,就能做到良好的家常服务;
交互设计难以做到极致服务,但是其它方面有机会。
最后,用刘备的一句话来结束本文。
勿以善小而不为。
文章来源:站酷 作者:SnowDesign
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.

由于产品性质和业务阶段,身为B端设计师更加需要贴近一线场景,深入了解业务逻辑和用户使用场景,在不断深入的用户调研中,也收获了一些心得和经验,所以和大家分享一下我常见的三种用研方式,相关物料可以通过文章底部的原文链接得到获取方式
1.1设计师为什么需要了解用研
我们对产品进行设计探索的本质是利用已知信息去挖掘未知信息,最终利用获得的信息进行决策的过程,信息的完整、准确程度与判断力、等共同决定了决策过程中错误决策的概率高低
用研的过程就是一个信息的收集与处理的过程,在信息不足时我们可以通过同理心来“侧写”用户心智推测信息,这一点从事C端设计的小伙伴应该感同身受,但由于B端用户画像与设计师自身往往偏差较远,单纯的通过同理心来感知用户心智的门槛和难度较大
此时我们就需要通过用户研究的手段获取更准确更完善的信息,通过用户研究,设计师可以贴近一线场景,了解用户的真实场景和工作诉求,切身感受到产品的业务逻辑和使用链路,以便我们进行更准确的设计决策,同样的,这样也可以让我们的设计方案在讲述时有理可依,有据可靠,更容易获得上下游的信任
接下来是我对于可用性测试、用户访谈、问卷调研的学习总结,简单与大家分享,大家有什么见解也可以互相交流
1.2用研的纬度


这是《赢在用户》书中经常被人用到的用户研究二维分布图,这幅图很好的展示了用户研究的纬度,横轴是研究用户的结果;纵轴是理解用户的方式,行为、态度,即观察用户做什么、听用户说什么,因此,用研主要通过定性调研和定量调研分别关注用户的行为或者态度
那么什么是定量,什么是定性,行为和态度之间又有什么样的关系,在正式进入用研工作之前,有必要对这四个方向进行一个简单的了解

定性与定量
定性与定量是用户研究中常用的两种方法,两者之间性质和分析方法有一定的差异
定性研究主要回答“是什么”和“为什么”的问题,是对种类或者质的差异的分析,说白了就是通过经验、逻辑、同理心等非量化的方式去分析【主观】的信息
定量研究,除了能告诉我们是什么以外,还能告诉我们“是多少”,一般指具体【客观】的数据信息

通过上述示意可以发现,定量更加在意得出的数据,至于为什么会得出这个结果,就需要通过定性数据去验证,因此定性分析在一定程度上会更偏向于阐述某件事物的意义
二者是站在不同的角度看待问题——定量关注数,定性关注人,在实际工作中定性与定量往往相互配合,例如通过定量挖掘关键数据,再用定性剖析原因,最后定量进行验证,两者结合以求得研究效果的最大化


行为和态度
行为主要是指用户的某种动作,比如操作时的点击、滑动,以及视觉的关注点、肢体语言等,这些都是下意识,无需思考的行为数据,这些数据可能与信息层级、传递效率、操作时长、交互链路等息息相关,观察收集这些行为数据的最终目的是了解用户为何按照自己的方式进行操作,与我们预期设想的路径有什么不同之处,进而探究是什么促使用户做出的行动
态度则是用户的主观想法或者情绪,情绪会诱发用户产生一系列行为,例如操作遇阻时的焦虑,对产品体验不满的愤慨或者Aha moment时的惊喜这些都反映出了用户对于产品当下体验的一个态度,关注这样用户态度就能收集到产品体验的信息,所以,用户行为导致了某种结果,态度则揭示了影响行为的根本原因

在了解了定量与定性,行为与态度之后,我根据目前工作中常用到的可用性测试、用户访谈、问卷调研,并对每个方法的适用场景和进入调研的关键动作进行详细分析

在开始进行用户调研之前,我们需要根据具体情况确定调研形式,以便实施后续的展开工作,根据用研目的、产品设计阶段、频次、所需样本量和成本等多方面因素进行考虑,选定适合当下情况的调研方式




1.1明确测试目的
首先应该以目标为导向,确定需要测试的产品是什么,想要验证什么样的结论或者达到怎样的预期,是为了发现产品或原型中可用性的问题,还是借此与竞品进行有效性、效率、满意度的比较,或是对某些功能点进行测试
1.2设计测试任务
在明确测试目的后开始设计测试任务,测试任务是可用性测试的核心内容,需要根据已经确定的测试目的结合用户在实际使用过程中可能存在的场景和需求,将任务场景化,然后对复杂任务的整体流程进行拆解,列出任务列表,以此来编写任务提纲


任务包括场景,操作和具体目标,设计的任务要有代表性,对应的功能或模块必须是功能使用的典型场景、尽量模拟用户真实的使用场景;在任务描述时做到语言简洁,避免指定的操作或引导用户,若任务流程较长,可以进行拆解形成多个用户触点,但触点操作不需要告知用户,仅在用户操作时进行观察即可


1.3 设定衡量指标
在设计好测试任务后,我们需要为任务匹配对应的可用性指标,目的是为了通过指标反应测试内容的可用性问题,帮助实施者有重点的进行观察和记录,还可以结合ASQ量表帮助测试者对每个测试任务的完成情况和满意度进行反馈
可用性指标主要包括有效性、效率性、满意度;这三者构成了衡量指标的一级指标,而每个一级指标下还包括更加细分的二级指标及衡量方式和标准,这就构成了可用性指标对照表;我们依照可用性指标对照表对每个任务的重点有了基本的概念,并且可以根据具体任务描述和衡量指标得到测试记录表


现在我们对每个任务的可用性指标有了基本的概念,但是可用性问题除了从实施者角度去观察用户行为和结果,还需要帮助测试者结合任务进行自评和反馈
而在帮助测试者进行任务反馈时,需要将有效性、效率性、满意度站在测试者的角度进行更加通俗易懂的拆分和信息传递,并且能够做到量化分析,这也就是ASQ评估量表的作用和目的
有效性可以理解为任务的完成情况,即成功完成、求助后完成,未能完成
效率性则是针对特定任务,观察其完成时间是否在正常范围内,其任务完成路径是否符合标准路径,是否存在偏离和犹豫的地方,在进行定量研究时常用指标有任务完成效率、理想路径偏移率等
满意度则是用户自我报告数据,包括任务完成难易度评价、任务完成满意度评价、及评价原因
根据场景描述、测试任务、节点反馈和ASQ评估量表,我们可以得到“任务卡片”,“任务卡片”可以帮助用户快速进入角色,明确内容,量化反馈,在每次任务完成后,将测试者所勾选的ASQ选项对应的分值相加,便可以得到任务评估分值


1.4准备测试脚本
可用性测试一般情况下需要两人协同配合进行,通常一人安排任务鼓励用户发声,一人观察记录,由于涉及内容较多,成本高样本含量低,对被试用户进行的活动任务也比较复杂且环环相扣,所以为了保障测试任务更好的实施,一般情况下会准备一份较为完整的测试脚本以供团队更好的配合
一般测试脚本包括自我介绍、访谈预热、测试规划、测试任务、量表问卷(可选)、结束语、记录文档、相关文档


1.5准备测试原型


1.6招募用户
用户可以大概分为新手用户和专家用户两种类型,当然也可以进行更精细的划分,例如(萌新、高浅、活跃、专业)在招募时为了结果可靠,应避免产品设计相关人员的参与,选择有代表性的用户,其中真实的产品目标用户为最佳,测试者不宜过多,一般5名左右就够了
例如调研XX产品的直播教室的可用性问题,就需要招募已在平台入驻且售卖直播课的老师,在招募时还需要进一步的筛选,如果招募的5名老师都是长期使用平台产品进行直播上课,用户对于产品功能足够了解,关注点会与新手用户会产生较大的差异

1.7准备场地
包括预约测试场地、记录设备、分配主测员和观察记录员、准备相关话术及活动礼物
测试场地:一般选择安静明亮的房间/会议室进行,访谈者和用户最好呈90度的座位
记录设备:安装测试产品的电脑、手机;记录设备可以使用录音笔、相机或DV。设备要稳定,电量充足






2.1暖场
在了解用户情况和布置任务前,不要太直接的进入测试氛围,营造一个相对轻松的交流环境。先聊点轻松的话题,“您从哪里过来的呀”“平常工作忙不忙”等问题,缓解气氛,把用户带入测试场景。可和用户聊聊被测产品相关的小问题,平时怎么用的?一般什么时候用?感受怎么样等等
2.2布置任务
向测试者发放任务卡,结合任务卡中的角色和使用环境对任务进行简单的介绍,如果是专家用户任务就不用过多描绘场景,可以具象更具体的任务——“上传一门新的课程、将课程分成基础班和进阶版分别售卖”等等
2.3观察并记录用户使用过程
这个过程观察记录和引动测试者随时的发声很重要,与其他用研方式不同的地方在于可用性测试可以了解到用户在操作时的想法和行为,用户的发声思考可直接影响可用性测试的效果和结论
我们可以适当引导用户进行思考发声,甚至可以为用户做一些简单的示范,例如 在新建时,可以说“我准备新建一门课程”,“我正在寻找建班功能,我现在遇到一些问题”等等,将自己操作时的想法表达出来,不需要刻意去思考,这有助于主测员去了解测试者的想法和感受

每个任务完成后,通过“任务卡片”重点回答测试者任务的完成情况,遇到的问题,询问测试者的态度和感受,还需记录任务完成的时间;与任务不相关的反馈可以记录在备注中,而在记录时尽量采用词组、短句的快速记录方式记录核心内容,整理后作为优化任务帮助产品进一步提升可用性和易用性


2.4进行量表问卷
ASQ量表
上面在介绍可用性指标及任务卡片时我们有提到ASQ量表,其主要涉及有效性、效率性、满意度3个方面,安排在用户完成单个情景任务之后,这时用户对于任务流程的操作感受是最明确和清晰的
SUS量表(可选)
SUS量表一般在相对完整产品整体的大型可用性测试后才会使用,因为一般的中小型测试任务比较集中和针对,用户无法感知整个系统,量表针对测试设置10个问题(有效性、效率、满意度),包含5个选项:1分(非常不同意)、2分(不同意)、3分(一般)、4分(同意)、5分(非常同意)
在布置问题时,奇数问题采用正面阐述,偶数问题采用反面阐述,以此来确保用户评价的可靠性


单个测试者提交量表后,我们需要计算量表分值,奇数项计分采用“用户打分”-1,偶数项计分采用“5-用户打分”,由于是5点量表,每个题目的得分范围为0-4,共10题,所以最大值为40,而SUS的范围在0-100,所以需要将所有转换分相加后乘以2.5,即可获得SUS分数



3.1问题归类分析
简单测试直接根据发现的问题优化设计即可;如果目的是用于讨论和汇报,需要对记录内容进行整理和输出,这时需关注问题的出现频次、优先级和用户反馈,按照问题维度分类,将不同用户暴露的相应问题进行合并,罗列问题所对应的功能点、可用性指标、用户比例、用户反馈及相关现场记录文件,之后基于问题对业务和体验的影响划分优先级并且标出对应的PM同学,最后针对这些问题给出优化建议

问题优先级的划分方式
通过前期记录观察以及录音录屏我们可以发现用户在任务测试中遇到的问题,根据问题对任务完成度的影响,我们可以划分为P0(紧急问题)、P1(重要问题)、P2(次要问题)的方式对问题进行优化和排期
P0:用户遇到阻力且无法解决,未能完成任务的问题
P1:用户遇到阻力且反馈频次较高,在求助后完成任务的问题
P2:用户遇到阻力但可以自行解决,完成任务但感到不顺利的问题
3.2输出测试报告

较大的可用性测试在得出结果后需要向团队内的成员分享,所以需要进行一次报告输出做到内容对齐,一般包含整体概括、重点发现、项目背景、测试过程、测试结论、优化方案几个模块,具体汇报形式是不受限制的,一般文档形式输出较为高效,keynote汇报从内容和形式上会更加丰富
整体概括可以将测试背景及测试结论简单的阐述,其中测试背景包括(项目背景、测试内容、施测情况),测试结论包括(测试结论、优化建议)
项目背景就不必多说了,将业务背景和测试目的进行简单概括即可
测试过程包括准备阶段(如何招募用户、招募了多少名、用户的基本信息和类型;有哪些测试任务、如何进行测试和记录形式)及测试阶段(本次测试安排的任务、设计的量表问卷、现场的录像照片)两个环节进行展示
测试结论需要将暴露的问题进行问题描述,结合整理的文档表格详述问题未读和用户反馈
最后,结合问题提出完整深入的优化建议和解决方案


3.3后续跟进方案
探讨解决方案:协调产品、设计等多个角色来探讨合适的解决方案,要注意,设计时要思考新方案是否会带来新问题,并再次通过可用性测试来验证新的方案。
持续跟进:了解项目结果的落地情况;已改进的问题或遗留的问题可在下个版本的测试中继续跟进




在进行问卷调研之前,我们需要认识到问卷调研包括两种调研类型,定量调研与定型调研,实际上大部分的问卷都是定量调研,需要大量的用户样本,在收集问卷后需要分析数据占比来验证用户想法,另外小部分就是定型研究,一般原因是因为用户样本量较小,通过小样本量来研究产品的可用性问题
1.1明确调研目的
问卷调研中设计者并不直接接触用户,所以在问题的深度和广度上是有限的,一份问卷不能解决多个问题,通常会围绕解决1-2个核心问题去研究,在设计问题之前需要明确此次问卷调研的目的,然后围绕这个目的去思考各种问题,通过怎样的问题达到怎怎样的结果
例如通过思考和确认,针对我们这款由0到1的知识教育平台型产品,其调研的目的主要在于
需求验证,包含对用户进行市场分析、了解现状、发现问题,从而提供解决方案,再到两端用户是否满意现在的解决案
用户接受并付费的意愿如何。收集用户信息、挖掘分析用户的付费意愿以及付费习惯
问卷的目的一般可以分为六个方面:


1.2目标用户分析
对调研用户进行分类是较为重要的环节,用户类型不同,问题内容也不同,只有在不同角度不同用户下设计的不同问题才会获得有价值的结果
这种情况在问卷中还是比较常见的,例如我们填完问题一后,根据选择的不同,可能会跳转到问题三或者问题五,这就是问卷设计者根据不同用户分类进行的多种问题设计
例如在收集知识平台满意度和相关竞品使用习惯时,个人机构和组织机构的视角是不一样的,B端客户和C端消费者的视角也是不一样的,所以在问题设计时需要分开对待


问题根据用户分类设计的好处在于问卷后期可以快速验证产品的用户类型和比例,提高调研质量和数据可信度,便于后期对用户进行更加深入的调研
举例
结合上面调研的目的及用户分类,以此我们思考在问卷的设置方面:
对于B端(老师)来说,首先要了解的是客户目前是否有在使用我们提供的服务、什么时候会使用、使用的频率是多少、目前使用的体验如何、有没有遇到什么问题、有什么建议、对我们提供的解决方案是否愿意接受
对于C端(学生)来说,首先需要了解的是用户基本信息,是否使用过课程相关的服务,用过哪些竞品、吸引用户的点在哪等等
1.3内部需求对齐
当需要有问卷调研的需要时,首先应该与团队内部各合作方对齐调研意向,一方面是为了避免过量的问卷投放打扰到用户,另一方面问卷调研属于团队项目,在团队内部充分讨论调研目的后或许你会了解到各业务方当下最关心的用户问题从而调整调研问卷的内容甚至得到更好的解决办法,这样一来才能将问卷调研的价值最大化


例如教育平台侧在新版本上线前为了调研售课老(机构)师对平台使用的满意度和深层次的需求问题,那么在发起调研之前,需要跟产品、教研、客服等业务合作伙伴对齐需求
2.1划分问卷模块


设计具体问题之前,我们需要预设几个问卷的模块,通常围绕几个类型:用户类、行为类、产品类、态度等,在得出完整的问卷之前,我们不需要考虑问题的先后逻辑是否合理,先根据调研目的和模块类型进行问题穷举,当用户模块相关问题写完后再继续写下一个模块的问题,直到所有模块的问题都已经设想完毕,在对问题进行重组
用户类:收集用户基本情况,方便我们了解用户群体,比如:职业、学历、团队构成
行为类:了解用户的行为或者与围绕产品相关但不涉及产品本身的问题。比如:有没有在其他平台入驻、售课时视频课比较多还是直播课比较多
产品类:了解用户直接与产品相关的体验问题。比如:对产品印象如何、一般使用某产品的哪些功能、频率怎样、还用过哪些竞品、喜欢哪些功能
态度类:用户对产品的看法。比如:评价、好感、想要的功能;尽量避免提一些无法判断、没头没尾的问题,一方面对产品优化没有帮助,另一方面会降低用户的的期望
2.2衡量问题类型
问卷的问题形式是多样的,题目类型主要有封闭/半封闭问题、量表式问题、开放式问题组成,需要根据具体目的来选择相对应的问题
封闭/半封闭题型的选择在于能否将答案穷举,避免出现用户因为没有合适的选项而随便勾选答案的情况
量表题型在答案上有明显的程度高低区分,设计者对该问题有进行统计的需求
在问卷中应尽量避免较多的开放问题,一般在针对某种方向/某个定性的问题做预探索时使用


这里只对问题的类型做简单的概述,具体的形式是多样的,例如选择题可以有单选、多选、图片选择;量表题除了打分之外,还有排序和点数分配等其他形式
2.3问题重组
在得到具体的问题后,我们需要对问题进行重新编排,通过改变问题的前后顺序来保证用户在可控的情况下进行真实的问卷回答,除了按照问题的难易度之外,还需要根据问题的属性由浅入深的重组问题
例如问卷开始先安排过滤题用于过滤用户,识别用户是否符合问卷的目的来保证问卷数据的质量,然后按照暖场型问题、渐入型问题、高难度问题、敏感问题来对问题进行重组,当然这些顺序并不是固定的,需要依据具体的问卷内容进行调整

关于过滤问题:
用户在实际问卷回答中,受到各方面因素的影响有很多,例如有时用户出于自我暗示、自尊心或者时间紧张状态下,很难根据自身实际情况完成问卷调研,而是随机挑选或者作出相反的选择,这种问卷在回收后会对定量分析造成干扰,所以我们需要依据问卷重要程度,安排适量的过滤题来避免此类情况的发生
比如在对于关于产品改版的满意度调研中,向用户询问有关产品功能的问题

如果用户回答“某某功能”,但在是否知道时选择了否,或者使用时长很久,但却不知道某某功能时,在后期数据中,可以将这部分无效问卷去除
 问题注意事项
问题注意事项

3.1问卷评审
一切准备就绪,是不是准备投放问卷了?别急,许多问卷在投向用户之前,往往会忽视通过内部手段进行问卷自评,通过问卷自评可以发现这份问卷有没有偏离最初的调研目的,你所设想的问题用户是否可以正确理解、问卷是否有可优化的空间等
一般自评包括3个环节:问卷自审、问卷内审、问卷内测
问卷自审
问卷设计完毕之后,需要根据最初确定的调研目的对问卷进行自审,可以站在用户的视角对问卷进行第一次填写,确定问题是正确有价值的,是有其他选项,也可以估算回答问卷所用时间,问题中的词语是否能被用户理解且没有歧义等
问卷内审(可选)
不少公司内部有设立专门的用研团队,在确立调研需求初期就应该与需求方深度绑定,有明确的需求认知,有句话叫当局者迷,邀请用研团队参与审查可以从专业角度把控用研目标,评估问题是否能被用户接受等,他们可以从一些不同的角度发现问题
问卷内测(可选)
内审之后,可以借助产品的代表性用户(一般3-5人)进行问卷内测,通过观察填写情况来检验问卷设计的合理性,例如观察答题时间、用户类型与题目是否关联等等,确保证问卷上没有其他问题
3.2预计采集样本量
内测完毕之后,就可以向用户投放问卷了,为了避免给过多的用户造成打扰,我们需要根据产品的用户数量判断问卷的投放数量


一般没有明确规范多少用户投放多少问卷,基本都是自己判断,一般如果总用户量不足30,需要至少覆盖50%(15个);如果总用户量30-100,30人以上就可以;如果是总用户量100-1000,覆盖20%-50%就可以。
3.3选择投放渠道
我一般常用投放渠道有:1)飞书推送;2)站内公告;3)其他内部资源
问卷调研基本分为线上调研,线下调研两种方法,线上通常是问卷投放或者电话询问的形式,线下一般与用户访谈相结合,做到定性定量相结合;选择投放渠道时,一般根据调研目的、投放预算、预计采集样本量、统计分析成本来进行判断


一般用研团队会使用专业的解决方案快速作出数据分析,比如SPSS,而设计师在实际工作中很少会接触到此类工具,因为此类视角下探索的方向和内容更加具体,变量在可控范围之内,不太需要复杂的分析模型,较为常见的更偏向Excel或者问卷平台自带的分析功能,所以我们可以对分析思路做一个简单的了解
4.1数据清洗
前面在问题设计时我们有讲到筛选题相关的内容,加入筛选题的目的就是在数据分析前便于我们将异常问卷剔除出去,保证最终结果的准确性,除了观察筛选题的选项之外,我们还可以根据问卷填写时长、量表打分规律、问卷填写完整度等几点进行问卷筛选
4.2问卷分析
看整体
还记得我们设计问题的第一步划分问卷模块吗?模块通常围绕几个类型:用户类、行为类、产品类、态度等,在分析问卷时可以基于这些结构得出一个较为整体的情况分析,例如用户群体结构(用户类)、存在的问题和新的诉求(用户建议)等,通过对比相同角色的回答,找出共性的问题和信息
看差异
在得出整体结论之后,我们可以通过差异分析深入挖掘更多信息,例如观察不同用户角色对于产品的建议或者评分,会发现用户角色对于产品的建议和需求是不同的,这种分析方法重点在于找到两个可能存在关系的因素,通过对比不同角色的回答,找出差异和影响因素,根据上述举例就是将(是什么)(怎么样)进行差异对比
问题归类
根据反映问题的模块对用户问题进行归类分析,写明用户的问题描述和具体模块,并且对后续优化提供解决方案
4.3产出报告
问卷报告一般包含调研背景、问卷回收情况、调研结论(功能优先级、用户反馈、数据展示等)、整体评价(功能评价、体验评价)、等,分析时从数据出发找出差异,分析原因,给出结论,在具体汇报时可以按照先结论后具体问题的方式呈现报告,同时可以结合数据提供相对应的解决方案






1.1明确访谈目标
明确访谈目标,可以保证访谈内容在大方向上是一致的,例如调研班主任实际外呼的场景及外呼时关注的信息,在访谈时就不会去问关于主讲排课的问题,也可以防止访谈过程中遇到富有表达欲的用户偏离主题,在访谈过程中难免有用户兴致勃勃的谈论自己对产品的看法,在这种情况下,拥有明确的访谈目标可以保证深陷用户的情境中不迷失访谈方向,保证访谈的最终结果是有价值的
1.2确定访谈类型
根据不同的访谈目标,可以分为三种访谈类型:
开放式访谈
在围绕的主题和问题上都是开放的,没有固定的问题也没有固定的答案,采访者可以根据受访者的表现进行相应的问题补充,受访者可以充分表达自己的观点和意见,氛围最为轻松,接近人们日常的对话,适合进行定性研究。但即使是选择了开放式访谈也需要事先准备访谈提纲来确保此次访谈是有效的
结构式访谈
有严格的问题顺序,采访者必须按照顺序和题目提问,受访者回答的答案都是固定的A、B、C、D,这就需要采访者必须有一个很清晰的目标,在问题的设计上要仔细推敲和打磨受访者可能回答的形式,当然,再缜密的设想在实际访谈中也会有意外,所以也会设置一些开放性的问题让受访者可以自由的进行表述,并给出更加开放和深入的回答,适用于定量数据的研究
半结构式访谈
是实际工作中运用的最多的一种形式,在形式上是结构式与开放式的结合,包含了固定的的问题之外,也设置了开放式的问题,根据访谈时的受访者的实际情况进行问题的增减,适合定性+定量研究


按照访谈的途径来划分,又可以分为线上和线下两种,在受访者不方便的情况下可以进行电话访谈的方式来进行,但是如果访谈包含较为复杂的经历和过程的询问,线上访谈比线下访谈要逊色不少
1.3设计访谈提纲
明确访谈目的与访谈类型后,就要基于访谈目的,拟定访谈提纲,访谈提纲是方便与用户交谈过程中抓住核心,保证访谈高效有序进行的关键,就类似一个标准流程,保证需要研究的问题都可以包含在内,访谈提纲一般包含五个部分,分别是访谈目的、开场白、提问访谈、用户演示、结束语(基本信息、过往经历、产品感受、流程体验、竞品体验),其中提问访谈可以根据具体的访谈内容展深挖细节或者发散问题


提问访谈是提纲中较为重要的一环,问题设计要由易到难,由浅入深,由边缘到核心,在开始阶段设计一些简单的开放式问题来营造访谈的氛围,这个过程中可以了解用户的基本情况或者对产品的使用情况,等访谈向一个方向聚焦时,再逐渐收缩问题范围,逐步追问核心问题


设计好的问题还需要整理成访谈记录表,在进行访谈、时,一方面按照访谈清单大纲尽可能的进行脱稿提问,另一方面则需要记录用户对于问题反馈,记录问题时记录员最好记录用户的逐字稿,以便于后期进行记录整理时不与用户表达产生偏差


1.4招募用户:
用户招募是较为重要的一环,承接访谈前后两个阶段的关键节点,用户招募准确,后面的访谈才有实际意义,招募哪些用户是由访谈目的所决定的,一般招募环节分为三部分
1.41.明确目标用户
招募用户的选择是由访谈目的决定的,不同的访谈目的所招募的用户是不一样的,一般按照使用产品深度的纬度来划分用户
核心用户:产品中较为活跃的用户
边缘用户:产品中即将流失或者已经流失的用户
潜在用户:当前并不是产品用户,但在产品定位的用户群体中
而访谈目的一般有两种情况
研究产品所存在的问题,例如研究一下最近用户活跃度为什么下降
研究产品目标用户所存在的需求,例如研究用户对新功能的满意度
所以如果访谈目的是发现产品现存的问题,那么应该去寻找核心用户,他们那对于产品有着明确的认知;但如果为了增长,则应该寻找边缘用户和潜在用户,他们会告诉你他们需要什么,你需要做什么
1.4.2多渠道招募
面向内部用户的产品进行用户访谈时,一般直接找对应访谈者的leader或者pm沟通即可,而在对外产品时则需要根据确定的筛选条件进行用户招募工作
核心用户的招募相对边缘用户较为简单,一般可以通过行为日志数据、登录时留下的联系方式、产品用户群或产品内运营推送推送来招募核心用户
潜在用户由于对产品接触较少,一般通过问卷、外包招募、熟人推荐的形式进行招募

1.4.3验证目标用户并邀约
在得知用户是否愿意接受访谈后,需要再次验证这些用户是否真的符合样本特征,要注意的是,筛选访谈对象要注意平衡,避免同一类型的对象占了过多比例,导致访谈结果不全面
例如做一次关于学习平台APP的功能优化访谈,就要避免对象大部分是管理者、80后的情况,因为用户不是目标用户、80后用户的需求频率不大
很显然,90后/95后/00后、大学生/刚进入职场的职场新人才是我们的目标用户,那就根据这类人群的角色模型来筛选邀约对象
1.5准备场地和物料


场地选择
用户访谈的可选场地有很多,大部分是请用户到公司来使用公司的会议室,或者有的公司拥有休息区或者共享空间,环境较为舒适和温馨,也是可以的
需要注意的是,场所的选择也会对访谈有些影响。应该尽量选择温馨舒适的环境来打消用户的紧张感
物料
采访者需要提前准备好物料,包括访谈记录表、访谈提纲、录音设备;访谈时可以一人负责提问,另一人负责记录,在使用录音设备对受访者进行录音时,需要提前告知并取得同意
2.1开场白
在一切准备工作ready之后,可以进行访谈了,访谈中难免遇到一些不善表达的用户,如果一开始就切入正题进行访谈,访谈者可能在紧张的状态下无法与采访者达成信任关系,气氛就会有些尴尬
所以需要先进行简单的寒暄和自我介绍让气氛轻松起来,还可以简单介绍访谈的背景、流程、内容、时间,告知受访者今天只是探讨问题,没有对错之分,所以希望畅所欲言,不要掩饰真实想法


2.2访谈并记录
还记得咱们前面准备的访谈提纲吗?在进行简单的暖场之后,我们可以先对用户的基本情况和使用经历进行询问,从职业、流程、爱好等基础信息作为切入点,为用户营造特定的使用场景,然后再进入访谈环节
访谈时,抛出问题的目的不仅仅是得到用户的一个结论,而是希望用户借此将自己的体验和前因后果告诉采访者,然而很多时候,用户告诉我们的信息都比较浅显,比如“我想要个xxx功能”“我觉得xxx挺好的”,这时我们需要对用户想法刨根问底,从而证实用户说的“想要xxx功能”是否合理,或者看能否想到其他解决方案
如何刨根问底?
1、结合梯子理论,通过问用户以下4个层层递进的问题,来了解用户需求和用户心理
属性:对于这个产品,你最在乎什么功能?
利益:你为什么在乎这个功能,它可以解决你什么问题?
心理:解决这个问题,可以达成你什么目标?
价值观:你为什么在乎这个目标?


2、情景再现
回答提问时,用户很少会去主动联想具体使用场景下的体验问题,比如当你问“上次旅行去哪玩了?”用户大概率会回答“去环球影城玩,人特多排队两小时,玩了个什么叫鹰马过山车,20秒,下次去绝对买优速通...”并不会告诉你怎么去的、以什么标准定的酒店、为什么选择这个项目/地点,等等这些更想要了解的问题告诉你
我们需要帮助用户在基本体验之上还原体验的动机,引导用户对使用场景进行还原,了解用户当时场景下的行为,再针对场景和行为去挖掘用户产生这种体验感受的动机


3、鹦鹉学舌
复述的时候,有时用户还会根据你的复述追加一些他当时没有想到的关联信息,比如“你的意思是。。。我的理解是。。。对不对?”这样可以避免双方理解的偏差,还可以总结提炼用户的观点。这样又可以挖掘到更多内容


2.3结束语

在访问结束后,我们可以与用户一起快速回顾访谈的内容,如果用户有提出一些意见或者建议我们可以再复述一遍进行查缺补漏,并将事先准备好的礼物或者酬劳送给用户表示感谢,向参与度高,善于沟通的优质用户表示保持联系,留下联系方式方便后续进行可用性测试或者再次访谈


3.1整理访谈内容
一般是在两个用户访谈之间的间隙进行笔记的整理, 将用户的口头语言转换为书面语言,这样一方面减少后续因访谈内容大量堆积而形成的整理压力,另一方面可以根据上一场访谈进行复盘,从而对下一场即将开始的访谈进行内容调整,在整理时我们需要将重点放在用户的提出的问题和负向反馈上


3.2问题归类分析
整场访谈结束之后,我们会发现用户会提出各种各样的问题,我们需要依据问题的纬度进行分类,将不同用户遇到的相同问题进行归纳
问题归纳主要包含两个部分,主要问题和具体问题,主要问题就是访谈中出现的较为明显的反馈问题,例如“超7成用户对首页推荐的内容并不感兴趣”,而具体问题则需要明确用户反馈原因、对应的功能模块和问题类型
3.3产出报告
访谈报告是至关重要的,一方面可以和大家共同讨论发现用户真实想法,另一方面也方便产研团队根据问题关键点投入人力作出进一步优化,一般在访谈当天完成结论报告,时间有限是以关键结论为主,具体问题可以后续补充。访谈报告一般包含访谈背景、参与人员、用户信息、主要问题、具体问题、用户建议、优化建议




本篇文章是我学习到的用户调研的三种方式,调研方式不重要,重要的在于如何理解用户需求,真正了解用户想要的是什么,无论B端还是C端,产品最终还是要服务于用户,作为设计师同样需要了解用户研究,只有对用户足够了解才能作出高体验质量的产品
以上就是我关于用户研究的学习和分享,欢迎大家一起交流讨论~
文章来源:站酷 作者:Hi阿良
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
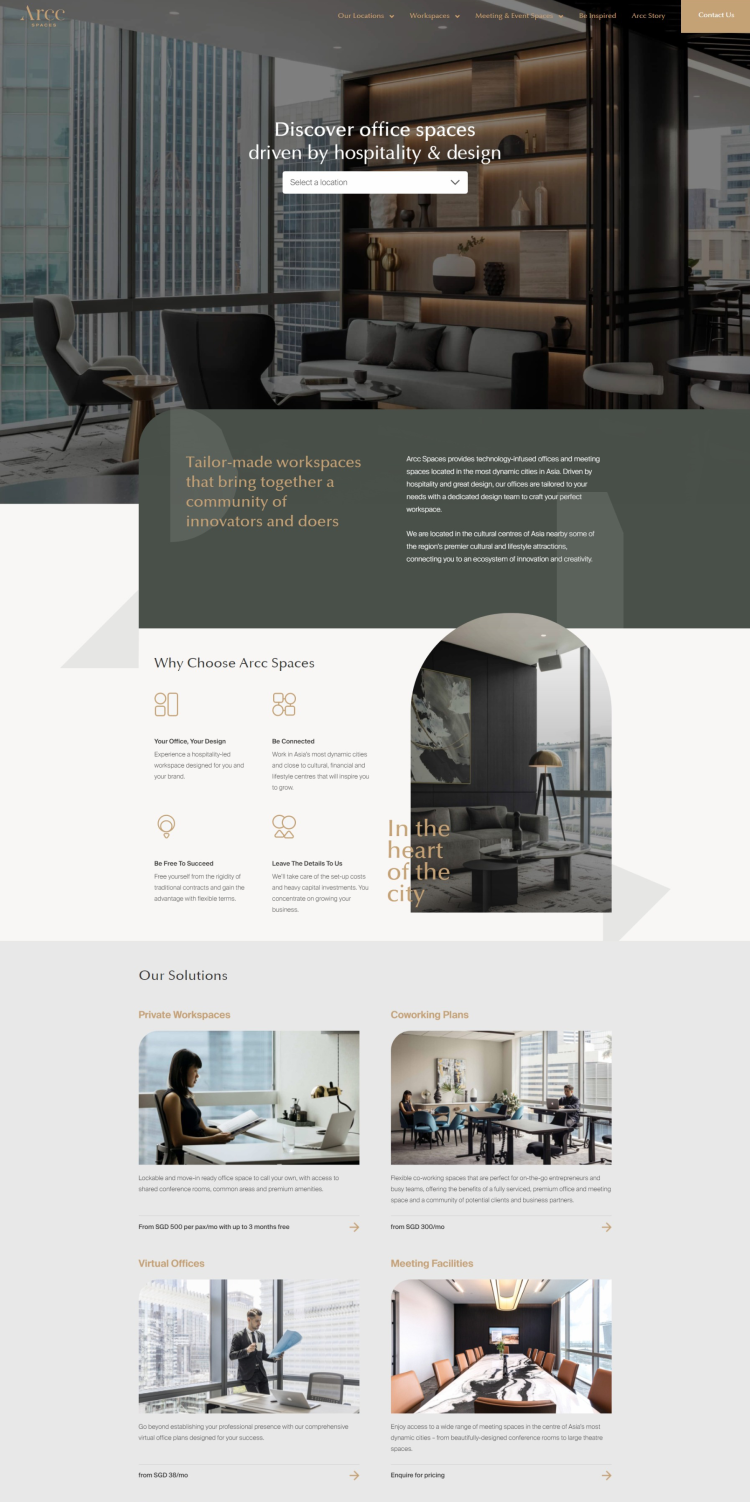
相信网站视觉设计的重要性大家应该都清楚,对于普通访客来说,网站的框架、交互逻辑等这些都是其次的,访客首先感受到的是网站的视觉设计,同时视觉也能够直观地表达出我们所要传递的价值。因此,我们在建设网站时,一方面需要确保网站的视觉效果足够优秀,另一方面需要保证视觉能够传递正确的商业价值。
艺术与商业的本质其实是感性与理性,两者之间没有绝对的好与坏,相辅相成才是发挥价值的关键。

企业以盈利为目的,其网站不可避免地也附带了商业属性,甚至是网站本身就是为了商业而创造出来的,其商业价值占比也更重。但人类作为视觉动物,视觉感受对于访客来说尤为重要,视觉上的演绎比起网站其他内容,更会影响网站的可信度,因此,网站的视觉起码需要保证符合受众群体的基础审美。
增长超人这些年接触了大大小小几千家企业及企业官网,深入探究之后我们找到了一些规律,网站的视觉设计其实关键在于:
·品牌基础 VI 设计的应用;
·平衡艺术与商业的网站设计思维。
我们常见的企业网站存在着一个严重的问题,缺乏品牌辨识度,假如把网站左上角的品牌 LOGO 遮住,可能完全看不出这是哪家公司的官网,又或者把品牌 LOGO 替换一下,就成了别家公司的官网。
这是网站严重缺乏品牌视觉识别所导致地,这种网站无法让访客记住其品牌,更无法在访客心里占领一席之地。
品牌基础 VI 设计的应用是最基础也是最容易忽视的细节,它不仅是存在于初期建站,更是在网站迭代中,持续保持企业网站差异化的关键。

VI(视觉识别系统)是品牌的视觉符号化,是品牌识别中最具传播力和感染力的部分,它可以将品牌识别系统的非可视化内容,转化为静态的视觉识别符号,它包含了品牌 LOGO、标准色、象征图形、标准字体等等。另外还会包含品牌核心价值和个性,不同的品牌 VI 是各个品牌之间形成差异化的根本原因之一。
因此,我们可以通过与品牌 VI 相结合的方式进行设计,品牌 VI 可以有非常丰富多样的应用形式,在广泛的层面上进行直接的传播,能够在不同场景中进行应用,让人们快速辨认出该品牌。
品牌 LOGO 则是最具辨识度的视觉符号,通过提取 LOGO 中的基因,延用到我们网站中,更有助于提升品牌辨识度。我们可以从两个维度来提取:
·LOGO 的“形”
·LOGO 的“色”
首先,我们可以通过提取 logo 的形状作为网站视觉设计中的「视觉符号」,也可以参考 VI 手册中的「象征图形」进行延展,提取 logo 外形结构做成相应的 icon 或是动效等是 logo 元素的直观体现。
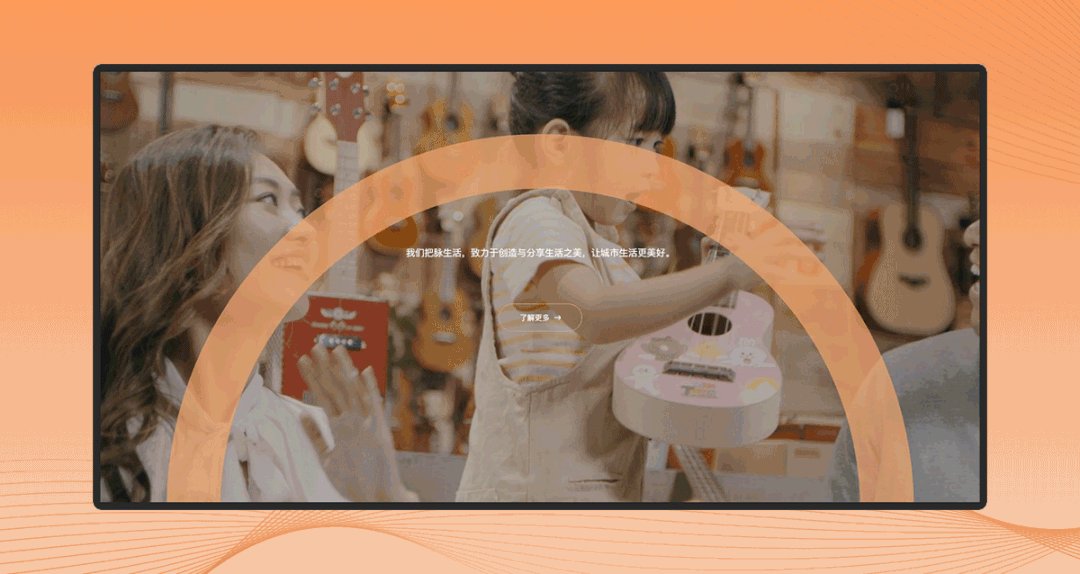
举个例子,天虹的 logo 是一抹橙色极简的彩虹形状,天虹企业简介的Banner 以及每个页面的底部导航,都有将 Logo 这一特征延展出来的图形设计。

▲天虹官网页面 Banner 展示(增长超人出品)

▲天虹官网底部展示(增长超人出品)
这种方法需要我们很好地提取 logo 中的部分结构 , 或根据造型转变为动效、icon 等,这样在网页中的融入感十分可观。
提取 logo 中的标准色或代表性的颜色与网页元素相呼应,也是一种常见的方式。将 Logo 颜色通过网站中的文字、页面板式、icon 设计表现出来,这是很好的一种呼应方法。
比如:绿色是绿革的标志性颜色。打开绿革官网,可以清晰直观地看到绿革将 logo 中的两种绿色元素,融入到网站界面 UI 中,需要突出的文案也会运用这两种绿色去做表达和强调。

▲ 绿革LOGO

▲ 绿革官网首页展示(增长超人出品)
在网站设计中,我们可以将标准色换到标题文字、icon、控件。访客打开网站时会很容易被这些颜色吸引,也不会感到突兀,合理运用 logo 颜色,可以统一网站的整体视觉且做到突出重点与更有效地传达信息。
品牌 VI 可以在三个维度应用到网站设计,来提升网站的辨识度:
品牌 VI 的应用常见的方式就是在 icon 图标的设计上。icon 作为网站的重点图形,能够让访客感知品牌,精致的 icon 可以让表达更简单高效,要打造一套精致的 icon,我们可以从识别性、规范性、整体性和品牌感四个方面着手。

识别性:icon 的作用即是帮助访客理解网站信息,特别是在没有文字说明 的情况下,icon 的设计需要具备让访客快速认出的高识别度,不能让访客 产生疑惑。
规范性:每个 icon 要保持视觉大小、色彩等一致性,以及图标饱满度等细 节都需遵循同一规律,例如:绘制风格是否一致,使用的圆角或直角是否统 一等等。
整体性:除了 icon 自身的设计之外,整体的设计风格要与网站基调达成一 致,不同网站有不同定位,面向的目标访客群体自然有所差别,那么整个网 站的 icon 设计也不一样。
品牌感 : 提升品牌辨识度离不开品牌感, icon 设计要与品牌调性、理念相 符合,传达给访客一致的感受。比如:提取品牌色、采取品牌图形作为图标设计视觉元素,从而加深访客对品牌色的感知。
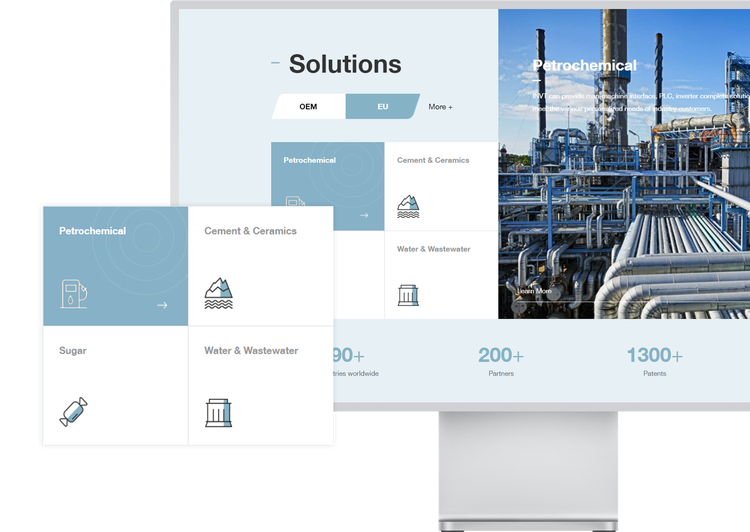
icon 设计中的品牌感是将品牌 VI 应用到网站的关键,比如上方的那套icon,是由增长超人根据英威腾本身的品牌色彩和品牌调性进行设计,应用于官网是这样的:

另外,icon 是网站中不可或缺的元素,充当路标,让访客能知道点击后下一步是什么,也就有明确的心理预期。如果 icon 按钮不够明确,访客可能会不知道下一步是要购买产品还是注册用户,并且可能直接浏览网站后就直接离开。
版式如何融入品牌调性是很多设计师会忽略的一点,访客来浏览网站时,首先感受到的第一点是色彩,第二则是版式,也就是整体给访客的感觉。符合品牌定位且具有辨识度的网页版式设计应该怎么做,它更需要从品牌特性中提取,无法像 icon 一样从品牌 logo 和标准色中提取元素就可以做到的,更多是一个风格化的设计。

除了静态的图形设计,品牌 VI 也可以融入网站动效,利用品牌 LOGO 的设计元素和结构进行设计的动效,可以让整个网站更有品牌风格。一个好的动效能够满足网站功能的表达,强化品牌特质,而不是只追求表面炫酷花哨的效果。

▲天虹部分动效展示(增长超人出品)
在网站视觉设计中,品牌 VI 的应用不仅能够形成区别于同行的差异化为品牌赋能,还能通过规范化的 VI 应用,提高访客对其品牌的信任度。
品牌的基础 VI 设计应用于网站是我们的常规操作,但要注意细节,别忽视了其作为网站基础的重要性,对于网站视觉设计,我们在保证基础设计无误的情况下,需要深入到思维上,一个网站的设计看似简单,像是色调、排版,都是设计师的基础功夫,但是要真正做到一个优质的网站,其实并没有想象中那么容易。
开头我们有提到:视觉设计如何平衡艺术与商业?大多数设计师在初入职场时 , 都不具备商业思维,首先会经历一段自我怀疑的过程:完成一个稿件后,反反复复被要求改稿,始终无法达到上级的要求,个人价值开始逐渐模糊,沦为一介改稿工具人。
在我们看来,企业网站的视觉设计必须具备商业思维,也就是视觉设计需要体现其想表达的商业价值。因此,在建设企业网站时,我们需要记住以下几点。
不为设计而设计不是将艺术“一棒打死”,也并非抛弃创新创意,而是应该更注重于强化产品,给满足需求的产品力加持。市面上有很多花里胡哨的网站,第一眼可能会惊艳到你,但是再深入浏览发现内容很空洞。事实上,能够让访客长时间记住你的并非第一眼,而是其内在,也是我们一直坚持的长期主义价值。
过于强调设计、艺术、创意,不仅会给网站带来开发难度,也给访客浏览带来沉重的负担。
商业环境下,视觉设计的本质应该是强化产品,升华价值,实际上,设计同样需要具备产品思维。增长超人在建站中已将产品思维全流程化,这种模式下,每一环都串联起来,不管是用户体验,还是价值传递都非常有利。

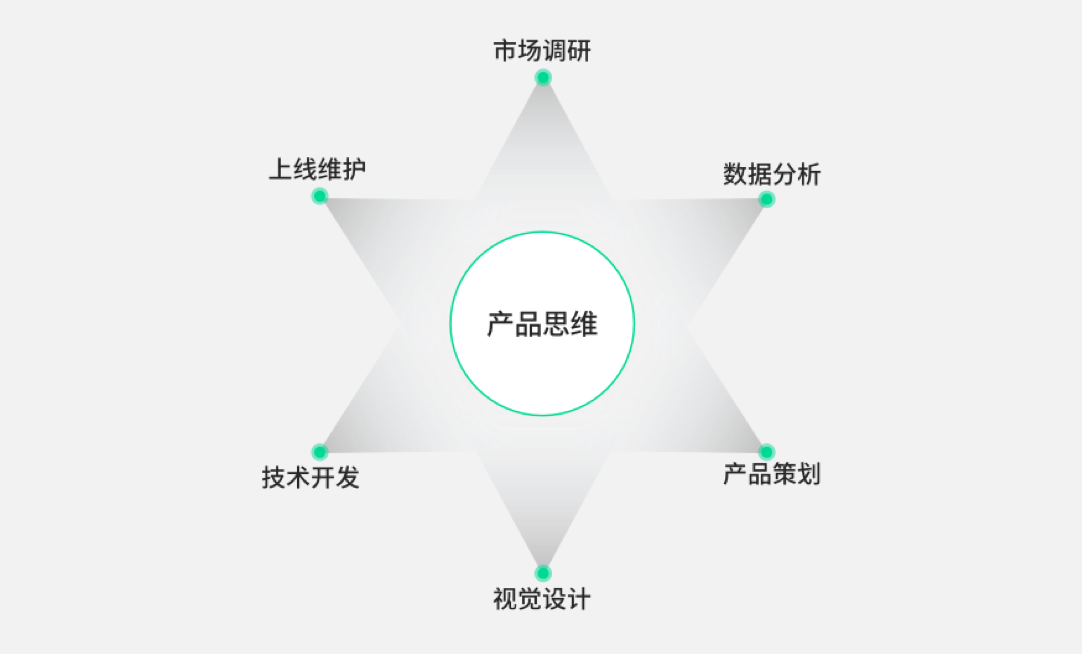
产品思维全流程化
设计需要理解功能目的,为什么策划这个功能?如何通过设计让访客使用更顺畅?如何让访客爱上这个功能?这都是设计需要不断探讨和思考的问题。设计与产品之间通过产品思维进行联动,能够确保核心目标一致、步调一致,真正创造出一个有价值的网站。
我们始终要对设计的结果负责,各个环节的品牌维护及更新必须形成闭环的设计思考,最终达到“设计应时输出,信息精准传达,符合结果预期”,在落地层面始终执行着的“四环建设”:
第一环:让出品更好看(视觉侧)
第二环:让出品更好用(体验侧)
第三环:让出品高转化(营销侧)
第四环:让出品高价值(品牌侧)
我们一直在讲视觉设计,视觉设计不仅是静态形式,还可以是动态形式,也就是网站上的交互动效,交互不可避免涉及到的领域就是「用户体验」。08年苹果推出 AppStore,App 兴起至今,用户体验就广为人知,在 App 的设计领域更是奉为“宗旨”,当然,在网站设计上同样如此,“以用户为本”就是产品的关键价值,这是我们不可忽视的方面。我们可以参考以下提高用户体验的关键因素:
有用:内容能够满足需求。
可用:网站的内容应该很容易被找到。
可取:设计元素应该贴合情感且具备可欣赏性。
可发现:网站内容容易被定位、被找到且可导航。
无障碍:为有障碍的用户提供帮助。
可信:网站内容应该有权威性且值得被相信。
网站的视觉设计一方面需要服务于内部,另一方面则服务于用户,内部指的是内部需求,比如上级、老板等他们的视觉审美,这是不可避免的,其中平衡的技巧在这里就不过多讲解了。
重点还是在于用户身上,也就是访客。先通过市场调研分析出访客画像,可以掌握对访客的审美基础和交互逻辑认知,结合起来进行设计,当然我们也提倡尽可能简化交互,并且让网站贴合访客喜好,内容一目了然。
举个例子:儿童教育服务的品牌网站,在惯性思维中,大多数人会将其设计得更偏向儿童 , 迎合儿童的喜好 , 但是真正浏览这个网站的访客其实是父母。
因此,从偏向儿童的思路一开始就是错误的,这也是很多企业建设网站的时候会掉入的误区,了解用户是设计不可缺少的一步。
增长思维作为增长超人网站建设三大思维之一,也是三大思维中最能激发网站商用价值的思维。在视觉设计当中,运用增长思维能够有效强化网站,加强网站价值。
我们需要先探讨“网站内容中哪些信息最重要?”“传递这些信息的目的是什么?”例如,一个促销活动版块的营销点是免费领取资料,我们需要理解:最打动访客的是资料还是“免费”,是资料的图片需要更突出还是“免费”的文案更突出?在商业之下,设计也需要理解营销,也需要懂增长。
理解了基础逻辑,就需要进行下一步——强化它们,有效传递价值,实际落地可以参考两个基础理论:
·视觉动线
·视觉层级
视觉动线是指人们在阅读时,视觉移动时所形成的方向路径。早在十多年前,用户体验专家雅各布·尼尔森博士提到“人们很少逐字阅读网页,相反,他们扫描页面,挑选单个单词和句子”。正是如此,人们在阅读的时候才会形成几种常见的视觉动线规律。
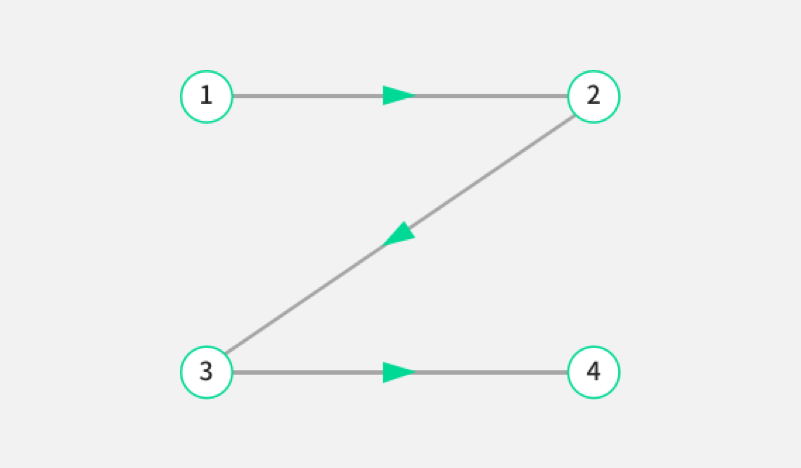
Z 型

F 型

基于这两种常见的视觉动线,我们在做网站的版式设计时,可以更合理地策划视觉动线,其好处不仅能够帮助访客快速阅读,快速获取信息,提升用户体验,还可以帮助我们引导访客阅读预设的信息,高效传递高价值信息,提高营销效率。
视觉层次应该很好理解,即人们在阅读时,能从视觉中感受到信息的层次,优秀的视觉层次能够非常高效地引导访客阅读更多内容,并且通过信息的优先级设计更直观地帮助我们达成相应的数据指标。
比如下面两个示例:


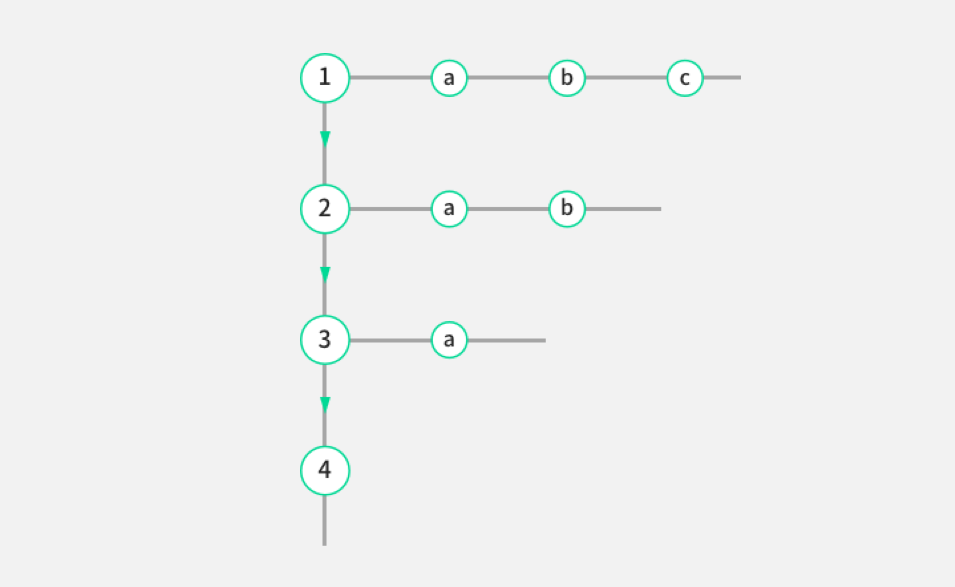
视觉动线可以作为网站整体的版式设计思路,而视觉层次则是单个版块的设计方向,版块的视觉层级设计应分为三层:
第一层:访客扫一眼就能理解整个版块的主要内容;
第二层:访客通过仔细浏览能够获取关键内容;
第三层:访客想深入了解可以查看更多,引导深入。
通过上述三层,能有效实现我们增长的目的。 常见的设计技巧为 : 通过「大小」、「色彩」、「重量」形成信息之间的层级对比,建立信息优先级。

除此之外,我们在策划一些网站转化路径时,还涉及到了「 CTA 行动号召按 钮」的设计,这在网站的增长思维中是常见的应用,我们必须确保 CTA 足够 显眼、突出、目标清晰,常规技巧包括:颜色对比、放置显眼位置、层级引导、 文案简洁清晰。

通过这两个基础的设计理论与增长思维的结合,我们可以延伸出很多合理的设计思路,形成有理有据的设计语言,有了方法论才是真正的有效设计,而非“摸瞎过河”。
网站的视觉设计可以被视为一种艺术形式,但与纯艺术截然不同,网站的视觉设计需要建立在牢固的科学基础之上,以理性客观去审视这样设计是否真的能有效传递价值。
视觉设计的本质是什么?很多人认为只是单纯的美,或者无非就是关于审美的答案。其实,这种理解是十分表象的,大多数人并没有理解视觉设计的根本价值。
视觉设计是网站的一个重要层面,网站作为互联网产品,其视觉设计的本质是价值传递,我们一直以增长思维和产品思维与视觉设计相融合,就是为了实现高效传递高价值信息。
访客通过对视觉信息的感知,来决定自己的行为。当我们从信息的角度去理解视觉设计时,可以打破惯性思维对我们的限制,因为视觉设计是一个由抽象信息转换为图像信息的过程,理解这层道理才能真正打造出一个具有高颜值和高价值的网站。
文章来源:站酷 作者:增长超人
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com