用户喜欢在网上收藏各种东西,把收藏到的东西占为己有,满足自我的占有欲,每个用户都为此而乐此不疲。
很多互联网产品在用户点击收藏后,让用户去选择收藏夹。其实用户并不喜欢去选择,他们只想简单的把自己喜欢的东西收藏下来。

选择本身并不是一件很容易的事情,尤其是对于那些有选择困难症的人来说。实际上,我每次都是选默认那个。
这并不是一个好的用户体验。
当然也有一些做的很好的体验,比如微信的收藏,收藏后会出现一个“收藏成功”的非模态反馈。
同时可以添加标签,但这个并非强制,为了满足那些有这种需求的用户。添加标签的目的是为了方便用户在日后的检索。

在收藏列表,微信会根据收藏的内容自动分成链接、文件、图片和视频等,最近使用位于第一位。
也就是说并不需要用户去创建自定义分类。
你也可以搜索标签来找到之前收藏的内容。通过这些方式基本上满足了大部分用户的需求。
网站会根据你采集的图片在极短的时间内,自动识别出图片对应的收藏夹类型。可以直接采集到对应的文件夹。
然而经过测试,经常会出现误差。因为图片的分类其实很复杂的,属于高度自定义,很显然,智能识别并不是一个好的解决方案。

花瓣是一个设计师收集灵感的网站,该网站常见的用户使用场景是,设计师在浏览素材时,会大量采集自己感兴趣的素材,但每次都要选择文件夹,非常繁琐且低效。
后来花瓣网加入了快速采集的功能,其逻辑是网站会默认选择上一次采集的收藏夹,这大大提高了用户采集图片的效率。
而如果你需要选择其他文件夹则可点击普通采集。这两种采集方式满足了设计师的不同需求。

社区类产品有各种点赞,收藏等互动信息,但用户又不想被别人知道这些信息。
因此,在规划产品时需要考虑到用户互动隐私的保护,这是用户侧的刚性需求。
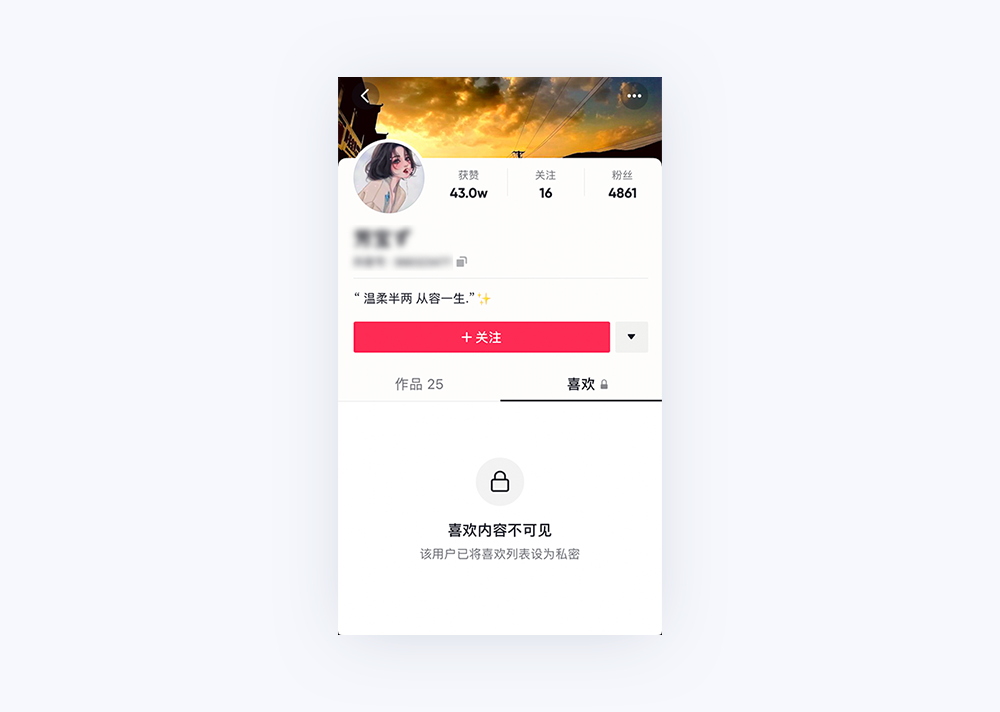
抖音个人主页的点赞列表,我记得刚开始是公开的,且不能设置为私密。
用户点赞的视频会出现在这里,却少有人希望这些信息被别人看到,总有些点赞视频你并不想被别人看到。
如果点赞列表可见,那么用户在点赞的时候就会有所顾虑,这不利于平台的互动率。
特别是随着抖音上熟人也越来越多,强关系社交场景在渐渐加强。
抖音后来也发现了这个问题,把它设计成了默认隐藏。(当然可以自己设置为公开,但只有极少数用户会这样做。)

由于点赞是私密的,用户可以随心所欲的点赞自己喜欢的视频,毫无社交压力。
这是为何?
源于人性心理学:窥私欲。人人都喜欢窥视别人的隐私,而不喜欢自己的隐私被窥视。
不然为何如今的QQ空间基本上都设置了权限,毕竟,谁想被别人窥视当年那个煞笔的自己呢?
现在订阅号打开率越来越低,朋友圈分享曾是订阅号流量来源的一大入口。
朋友圈早已沦为了一个人设打造的阵地,现在的人发圈越来越谨慎。
用户似乎越来越不愿意在朋友圈分享文章了,除非是有利于自己人设打造的内容。
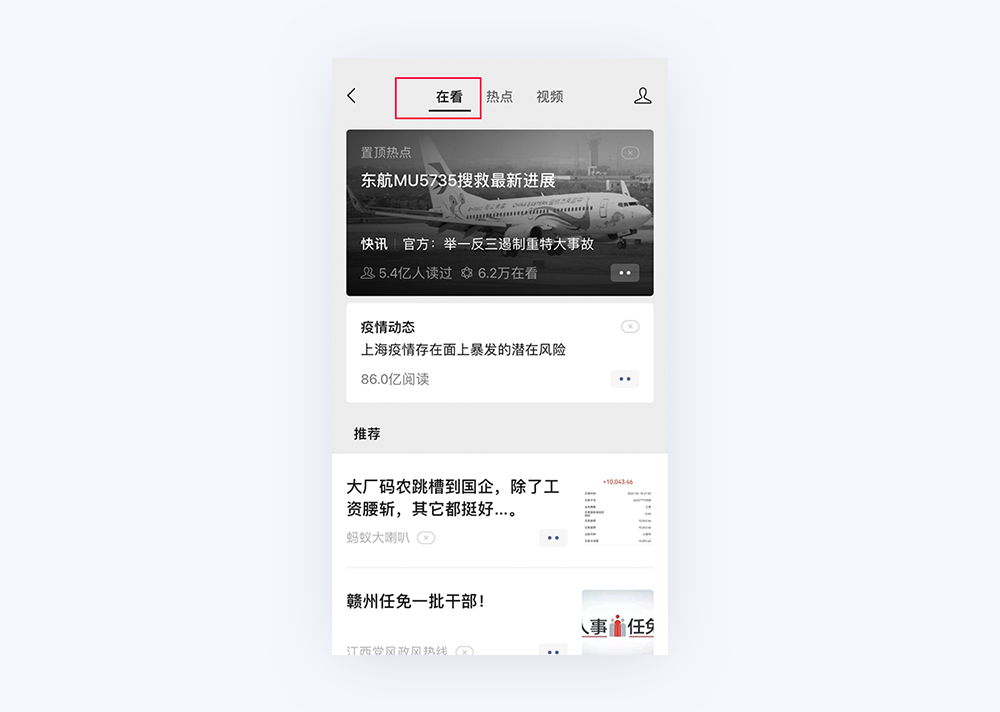
为了减轻用户的这种社交压力,微信推出了“在看”的功能。
用户点了“在看”后,此文章会出现在看一看这个模块,且七天前的分享将不可见,这就相当于一个弱化版的分享功能。

这将大大减轻用户分享的社交压力。对于公众号主来说,相当于增加了一个流量入口,激发他们创作更多的内容。
视频号点赞也是同理,会被朋友看到,导致用户在点赞的时候就会有所顾虑。
他会考虑,我点赞了这个视频,我老师、上司、父母、亲戚、朋友会不会看到?他们会怎么想?
但他在抖音上点赞是没有这么多顾虑的,单纯的喜欢就行。
第一,抖音是弱关系平台;
第二,抖音上的点赞默认是私密的。
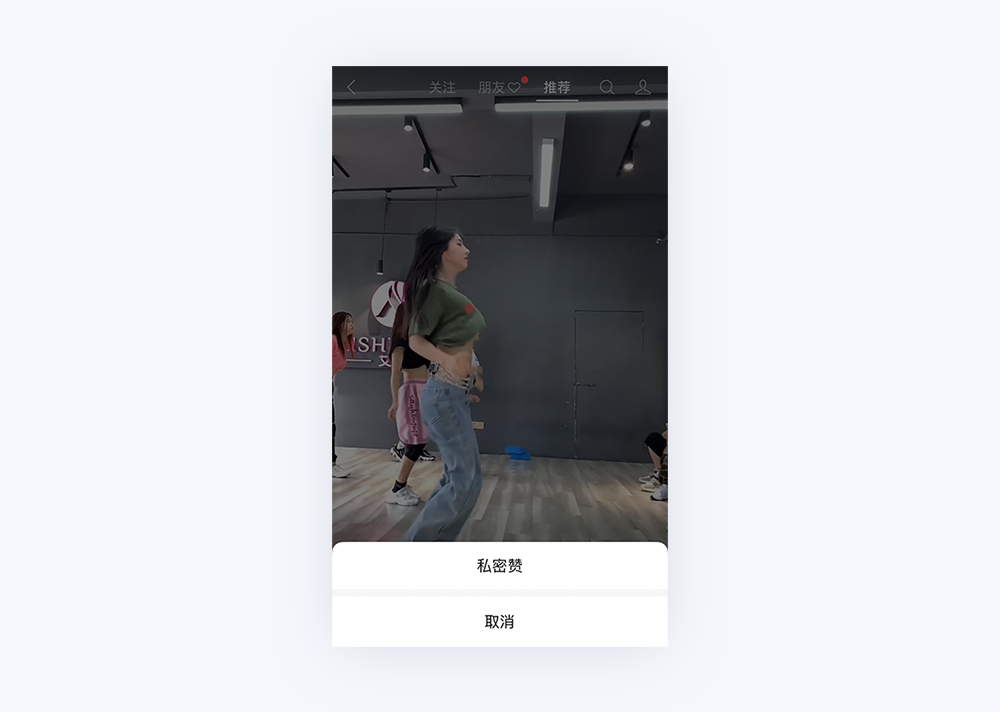
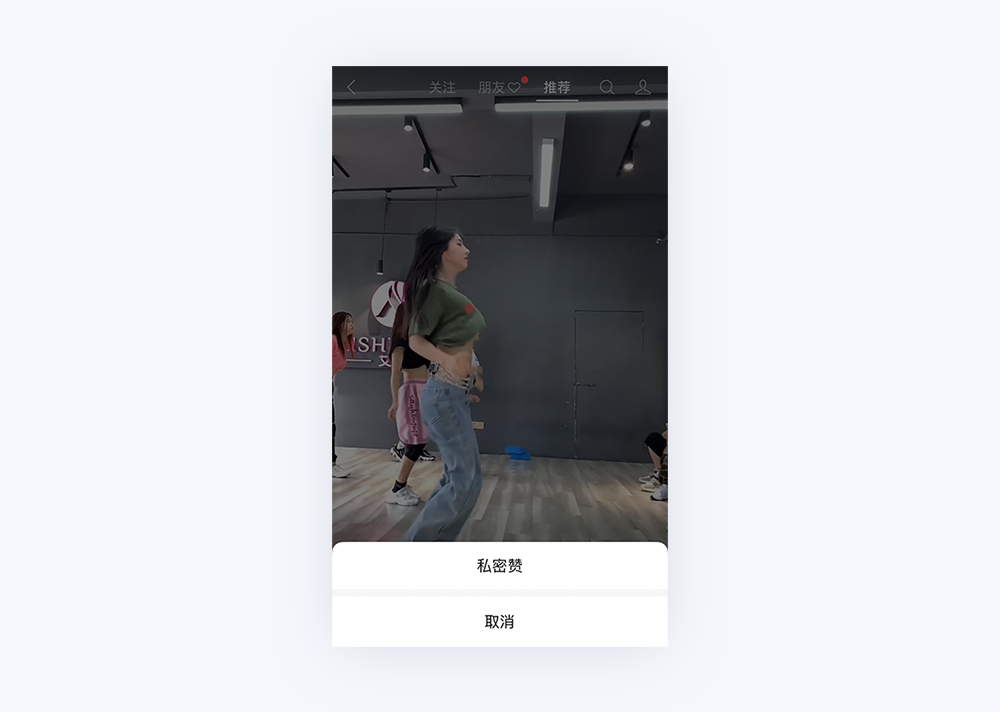
因此,微信才推出了私密赞的功能,需要长按才能触发。
这并是一个优雅的解决方案,一是操作成本有点高,二是用户存在较高的学习成本。

微信作为一个强关系社交场景,这正是微信与抖音不一样的地方。
以上两者的目的都是一致的,那就是为了减轻用户的社交压力。
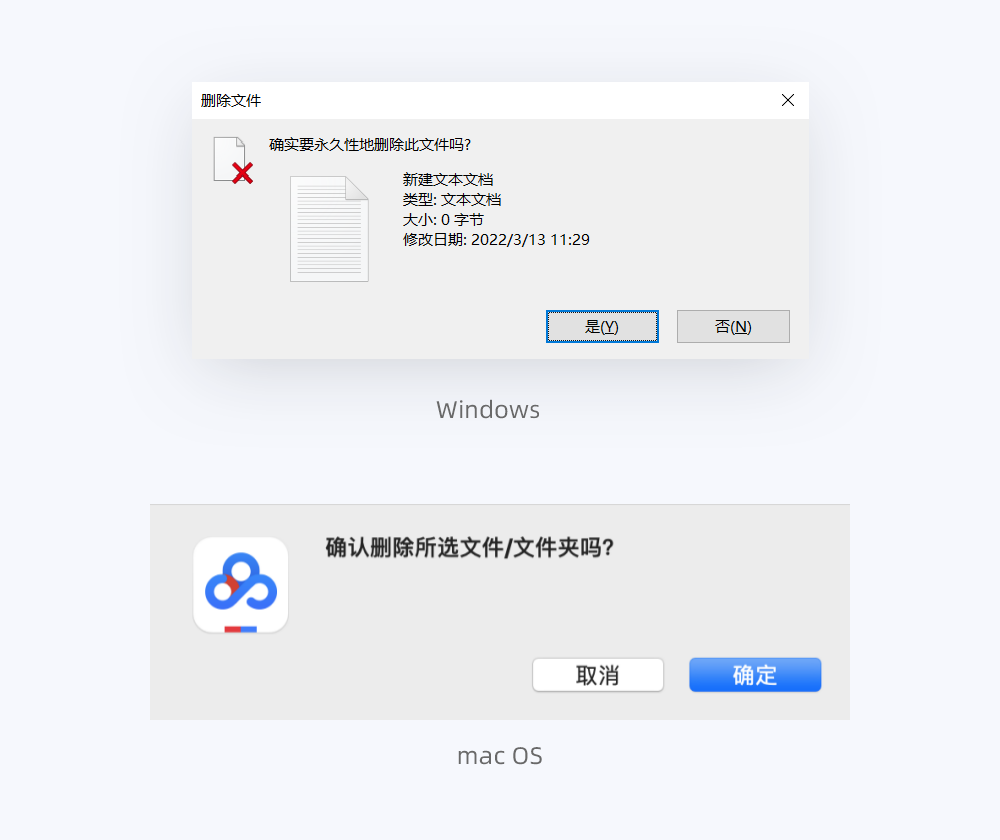
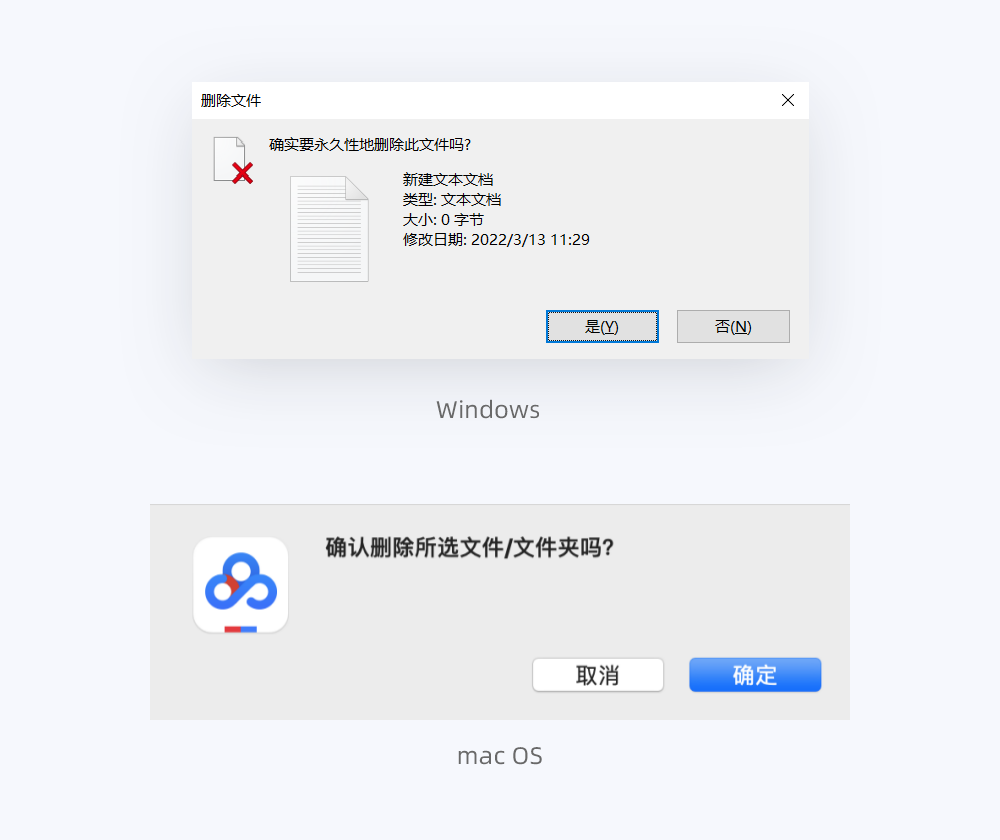
同时用过mac OS和windows系统的用户不知是否发现,这两个操作系统的弹窗按钮“确定”和“取消”的位置是不一样的?

mac的弹窗按钮确定在右,取消在左;而windows的刚好反过来,确定在左,取消在右。
为什么会有这样的差异?哪一种更加合理?
在交互设计中,这种弹窗叫做模态反馈,艾伦·库珀在《About Face 4》中提到:模态模式一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,需要用户操作才能退出该模式。模态的优势在于让用户专注于完成某个任务而不被干扰。
首先我们要明白这两个按钮哪个使用率更高,一般来说,“确定”的点击率要远远高于“取消”。这是因为大多数用户对于自己的操作行为是明确的。
所以这两个按钮在视觉上一定要做出差异化,“确定”的视觉层级要高于“取消”,这样用户才会一目了然,不会感到困惑。
回到刚才的问题,逆向思考这两者背后的逻辑差异。
windows弹窗的背后逻辑:
人的阅读习惯是从左到右,所以把点击率更高的按钮放在左边更加符合人的正常阅读习惯。
mac弹窗的背后逻辑:
根据一般的任务的流程,“取消”在左代表返回上一步操作,而“确定”在右代表进入下一步任务流程。
看上去似乎都有道理,这两种交互方式本身没有绝对的对与错。只要在整个系统中保持一致性,让用户形成操作习惯就没有啥问题。
从个人的使用习惯而言,个人更倾向于mac的这种方式。
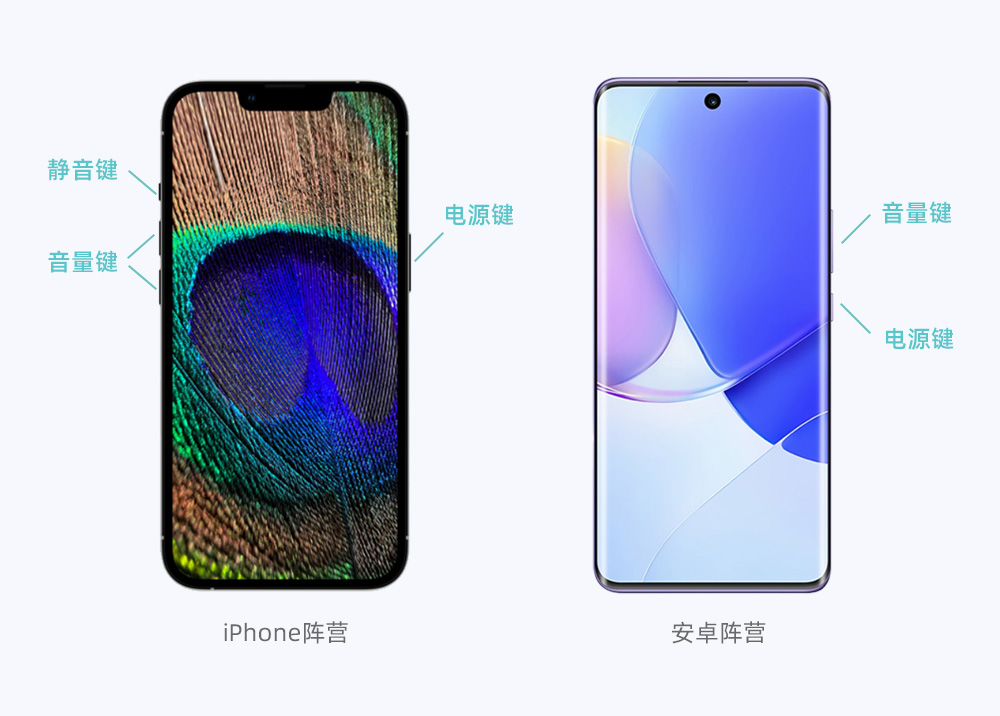
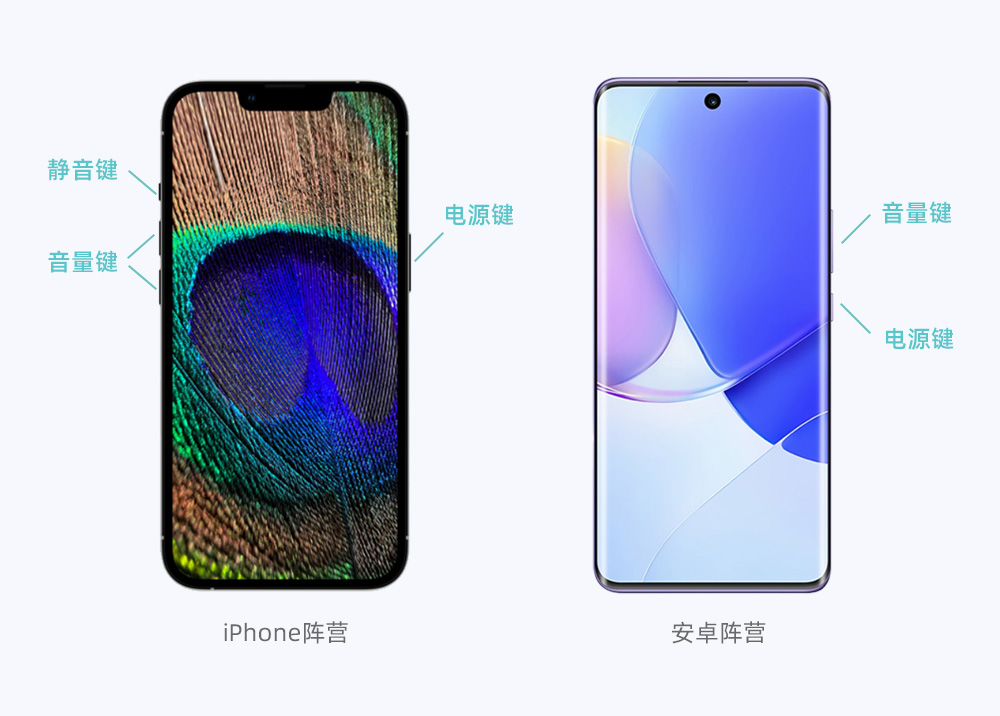
手机上的实体按键电源键和音量键通常有两种分布方式,放在左右两侧或都放在右侧,前者以iPhone为代表,后者以安卓手机为代表。

这两种方式有什么区别?哪种方式更加合理?电源键和音量键属于完全不同类型的两种按键,且都是高频使用,它们的功能自然不用赘述。
我们先来看看都放在右侧会有什么问题,以下使用场景相信用户不会陌生:
用户a,在地铁上玩王者,声音有点大,想把声音调小,结果不小心按到了电源键,导致手机息屏,而此刻你正在激烈的团战,内心有一万只“草尼玛”奔腾而过……
用户b,每次按电源键(解锁或锁屏)都会不小心同时按到音量键,结果直接就截图了!这种情况发生了不止一次,因为这两个按键离的太近了……
用户c,自家的小米11,电源键位于中间位置,右手拿时大拇指会触碰到,左手拿时中指刚好会触碰到,而电源键又有指纹锁功能,导致手机在不断的解锁,而你毫无察觉……
通过上面的案例,可以得出结论:若按键都放在右侧,会导致用户经常误触而造成不必要的麻烦。
放在两侧就不会有这样的问题。可以有效防止误触,尤其是盲按,不用担心按错,减少误操作的几率。
值得一提的是,iPhone手机的电源键一开始是位于顶部位置,这是为何?

因为刚开始时手机都是小屏幕(3.5~4寸左右),对于iPhone5S及以前的手机来说,单手操控,拇指Home,食指电源,刚刚好。
所以电源键放在顶部既按得到又可以减少误操作。
后来随着手机大屏的趋势(4.7寸以上),这个时候单手已经不方便按到顶端了,从6代开始就把电源键放在右侧了。
但无论是哪种方式, 两个按键都是分开放。
还有一个小细节,iPhone的实体键不是在右侧正中间,而是在靠上的位置。

iPhone设计理念是单手持握,并且大多数人右手握手机,大拇指经常会碰到右侧边框,若果放中间,这样会造成误触音量键和静音键。
其实上面的案例3就已经说明了按键放在中间的弊端。
我想起了当年的锤子T1,左右按键一样大且位于两侧的中间,这是典型的为了追求完美的对称而向用户体验妥协。
iPhone从初代开始就已经建立了自己的设计理念,不管是工业设计还是界面设计,并沿用至今。
从初代开始,iPhone机身左侧音量键上方就有一个静音键。
这些年来,iPhone一直在减少各种实体按键以及外部接口,比如3.5mm耳机孔、home键。
但直到如今这个静音键却一直保留下来,为何iPhone对于这个按键情有独钟?

静音键开启后,任何来电或通知都是无声的,震动也会消失。
在无需点亮屏幕的情况下实现一键静音,方便快捷,深受用户的青睐。
根据自身的使用习惯以及用户研究,无非以下几种使用场景,比如看电影、开会、上课等:
1.进电影院看电影前,我一般都会拨一下,避免在看电影的过程中被来电铃声打扰,影响了自己和别人观影。
2.开会的时候也会拨一下,以防在开会的时候突然被来电铃声所打扰,避免不必要的尴尬。
3.学生党在上课前一般也会开启,这样整节课都不怕打电话进来了。
总之,就是不希望自己的手机铃声打扰到自己和别人,带来不必要的麻烦。
如果是虚拟静音键,需要先解锁手机,对着手机屏幕一顿操作。
而实体键不需要这么麻烦,可以盲操作,放在裤兜里都不影响操作。
这个按键这么重要,却很少看到安卓手机上有(除了一加基本上没有)。
实体静音键并非苹果首创,之前的Palm、Blackberry(黑莓)早已有这样的设计。
可能的原因是安卓控制中心很早有静音按钮,甚至有些定制系统还可以把静音按钮直接放在桌面上,设置静音非常方便,也就没必要再多加一个实体键了,显得多余又徒增成本。
上面提到过的,作为安卓阵营唯一的静音键,一加手机引以为傲的三段式按键,该设计可以通过物理键直接实现在静音、免打扰与正常模式当中快速切换。

但个人认为这个设定复杂了,三种模式远比两种模式复杂。用户并不一定能搞明白,有一定的学习成本。
在早期,iPhone的控制中心并没有静音按钮,想要设置个静音并不是一件容易的事情,而这个功能又是必须的,苹果索性直接做了一个实体物理键。
这样静音的时候只需要把静音键拨过来就可以了,一步到位,使用体验也很好,所以一直保留至今。
虽然现在iPhone的控制中心已经加入了勿扰模式,但考虑到老用户的使用习惯,以及品牌调性,苹果对于这个实体按键的去掉还是显得很谨慎。
考虑到之后iPhone在防水、机身内部空间的改进,不排除苹果终有一天会取消iPhone上这个静音键。
静音键虽好,但也并非没有缺点。用户有时候会无意中触发这个按键而不自知,或者开启后忘记关闭,导致错过了一些重要的电话。
虽然开启了静音键,但并不是绝对的静音。如果是闹钟,铃声还是会响起,因为闹钟的优先级要远高于静音模式。
苹果这是考虑到了如果有用户不小心触发了静音键,或者开启后忘记了关闭,害怕用户耽误了重要事情。
这就很好的解释了为何明明开启了静音模式,却还可以调解音量大小的原因所在。细微之处方见真功夫。
在日常生活中,旋钮是个很常见的东西,比如音箱,微波炉,收音机,老式电视,车载旋钮……
在机械产品上,旋钮凸起的把手和它下面的圆盘刻度,是最明显不过的旋转暗示,符合人的自然感知。

旋钮式交互是个人非常偏爱的一种交互方式,我认为这种交互跟iPhone的home键一样经典,主要原因有三:
旋钮操作简单,看到这种按钮,一岁小孩子都会忍不住用手去抓。对于用户来说,几乎不需要学习成本。
在旋转的过程中,可调大调小,一切尽在用户的掌控之中,用户感觉到有十分的安全感。
在调节的过程中,调大调小都能立刻收到即时的反馈,这是用户最喜欢的交互方式。
我们在触摸屏上很少看到这种旋钮式交互,因为这种交互是要建立在抓住旋钮实物的感受。
而触控屏是个二维的世界,没有真实抓握的手感,无法还原出三维世界的真实手感。
汽车上最常见的旋钮就要数音量和空调了。然而自从特斯拉在车上推广大屏幕后,越来越多的国内厂家开始盲目跟风,把绝大部分的功能按钮集成到屏幕中,比如空调,不仅不方便,行车中使用还容易造成危险驾驶。

车上的触控体验跟手机上是完全是两码事,使用场景也完全不同。最大的区别在于后者没有安全问题。
都知道开车不玩手机,可是行车时操作中控屏跟玩手机有什么两样?
对于驾驶员来说更加安全,通过旋钮调节空调,熟悉后完全可以实现盲操,边开车边操作毫无压力。
如果是触控屏,你必须看着屏幕,一顿操作猛如虎,而在开车过程中眼睛哪怕离开前方一秒钟就意味着危险。
而安全是汽车驾驶的重中之重。
用户的操作有真实的物理反馈,旋钮阻尼。
屏幕上虚拟按键反馈根本无法与实体旋钮相提并论。
软件系统用久了会变卡,可能会死机,难免会有bug。而这些不稳定因素将成为汽车驾驶的潜在危险因素。
一旦屏幕失灵,或者系统死机了,那所有按键都失效了。
虽然特斯拉为了提升其车载系统的稳定性下了很大功夫,但是问题从来都没有停止过。
但是硬件基本上很少会出问题,物理旋钮才让人100%放心。

无论厂家如何吹嘘,虚拟屏幕按键在大多数情况下都不会比实体按键有更好的使用体验。
因此,有一些实体键出于安全驾驶的考虑还是应该保留,将各种功能按钮都集成在屏幕里并不见得是一个明智的选择。盲目的把实体按键变为触摸按键存在安全隐患。
后记:
以上产品体验涉及到3个软件层面,3个硬件层面。其实产品体验从来就不是软件产品的专属,而是体现在日常生活的方方面面。不要把自己仅仅局限于互联网,不要老是沉浸在虚拟世界,回归于现实世界,多观察生活、体验生活。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这虽然是交互基础的概念但对我们设计师来说也极其重要,概念虽然很简单,但实际在设计中也会频繁的遇到问题。我们先用比较正紧的文案来描述一下这些比较“枯燥”的概念,映射是一个术语,从数理理论借用而来,表示两组事物要素之间的关系。(书中诺曼先生的原话)
上两篇文章我们说的示能和意符,表示了事物本身具备或传达的功能和被交互性,而映射则是表示了控制器和被控制对象的关系。

好的示能和意符的设计,可以让映射变的自然。
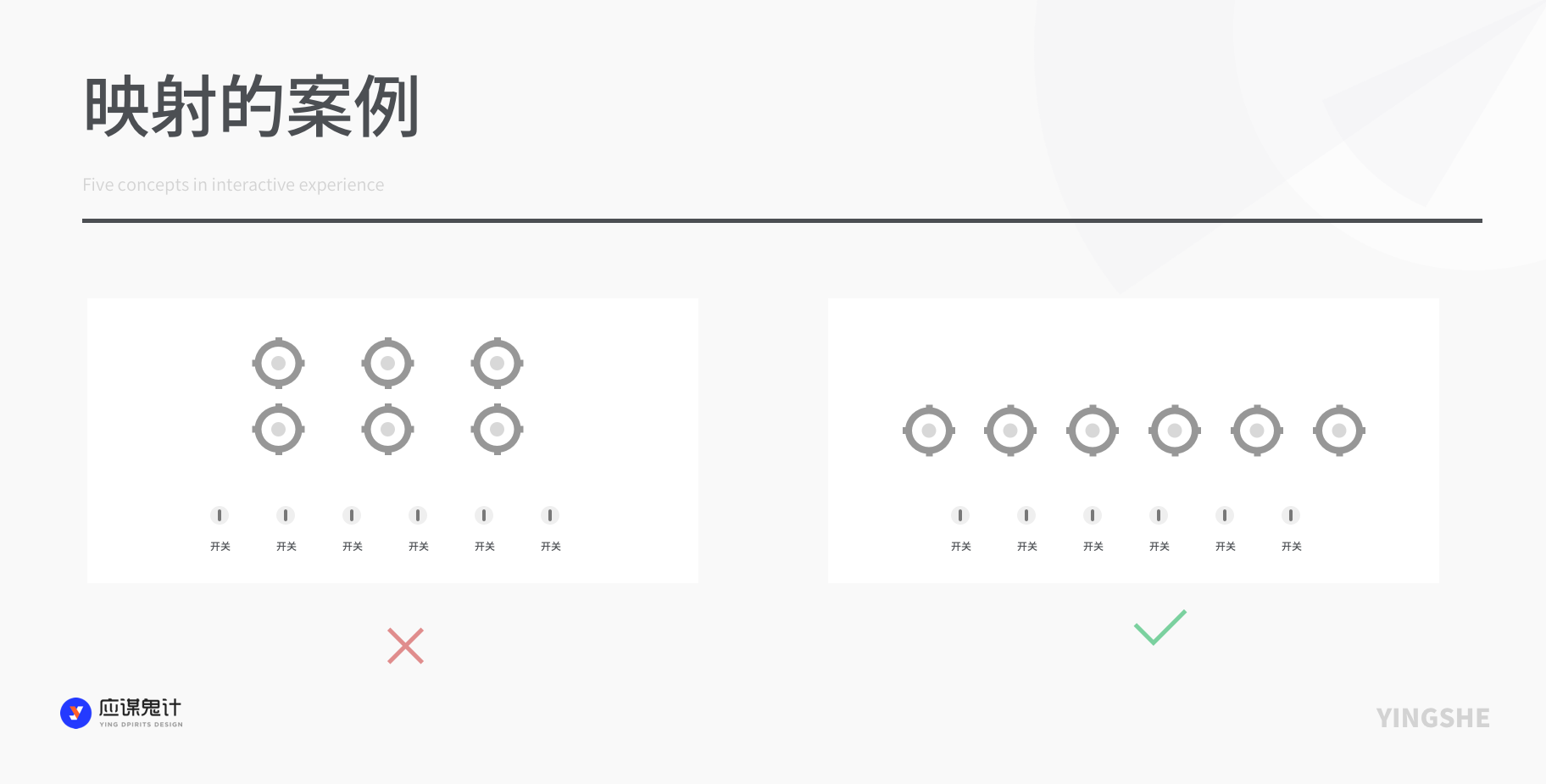
第一篇示能我们举了一个开关的例子,多控开关之所以让人抓狂首先是缺少了意符的表达,其次是映射的不合理。就如同我们在书中见过的一个煤气灶的案例,4个灶头下方有4个控制开关,左右两种不同的排列方法,体现出好的映射有多重要。

诺曼老师在如何设计映射中提到,自然映射设计可以分为3种层次
这三种映射的层次在体验中的满意度与效率一次递减,我们依次在举例说明
例如门把手在门上,我们就觉得这映射设计的很自然,通过转动把手可以对门进行开和关。再例如我家的洗衣机上有一个用来选择洗涤模式的旋钮,洗涤模式围绕在旋钮的周围,旋钮上有光点,旋转旋钮光点就会旋转到我们需要的洗涤模式上,这也是控件与对象一体的形式,满足用户对控制器与被控制对象的心理预期。

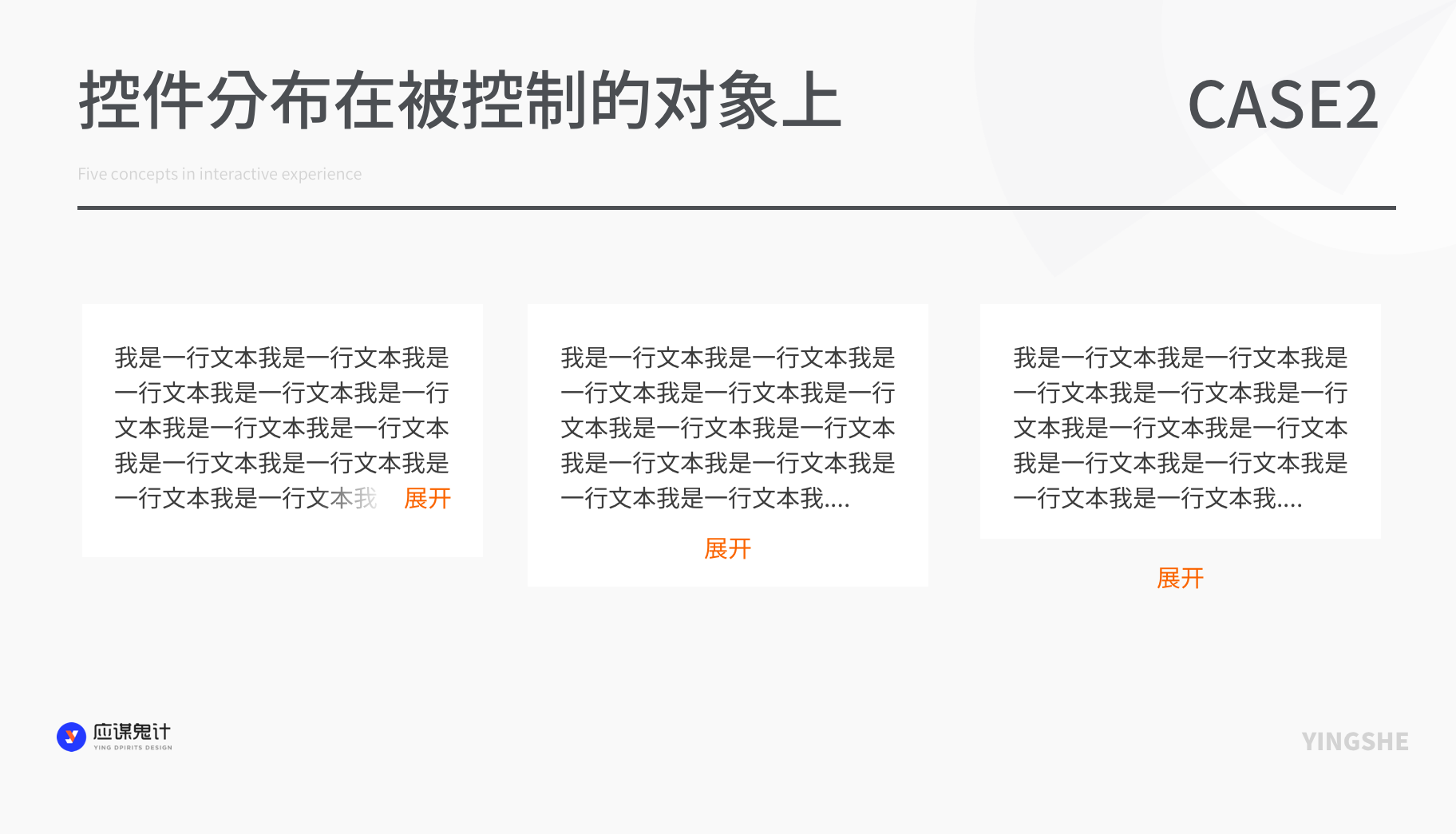
那在数字产品中我们也会遇到类似的情况,例如我们想展开放置在一个卡片中的文字,我们通常最好的方式是在文本的边上设计一个提示展开的“可点击按钮”,再次的方案是放在文案的下方,最不可取的就是放在卡片以外的区域,因为映射关系逐渐减弱到无关。

再举个例子iOS系统中如果要调节音量,可以在音量模块中直接通过手指的滑动来调节,而不需要在模块中或者模块外部加上两个用来增减音量的按钮。不过说实话,华为的曲面屏双击侧边唤出音量控制模块,个人觉得成本还要比物理实体按键更高一点。

除此之外,智能手机在逐渐演变进化的过程中,手势操作功不可没,利用手势代替按钮也节省了更多的成本并且在效率方面也得到了提升。例如视频播放器的应用中,会有相应的控件用来控制视频的播放、暂停、声音、进度、亮度、横竖等等,这些按钮其实就是最佳的映射设计
这个也就是我们常说的格式塔心理学中的接近原则,因为越靠近越相关,很好理解。某些物件在设计时无法将控件和被控对象结合设计,那么我们只能退而求其次,让他俩能更靠近一些,在映射关系上可以更清晰。
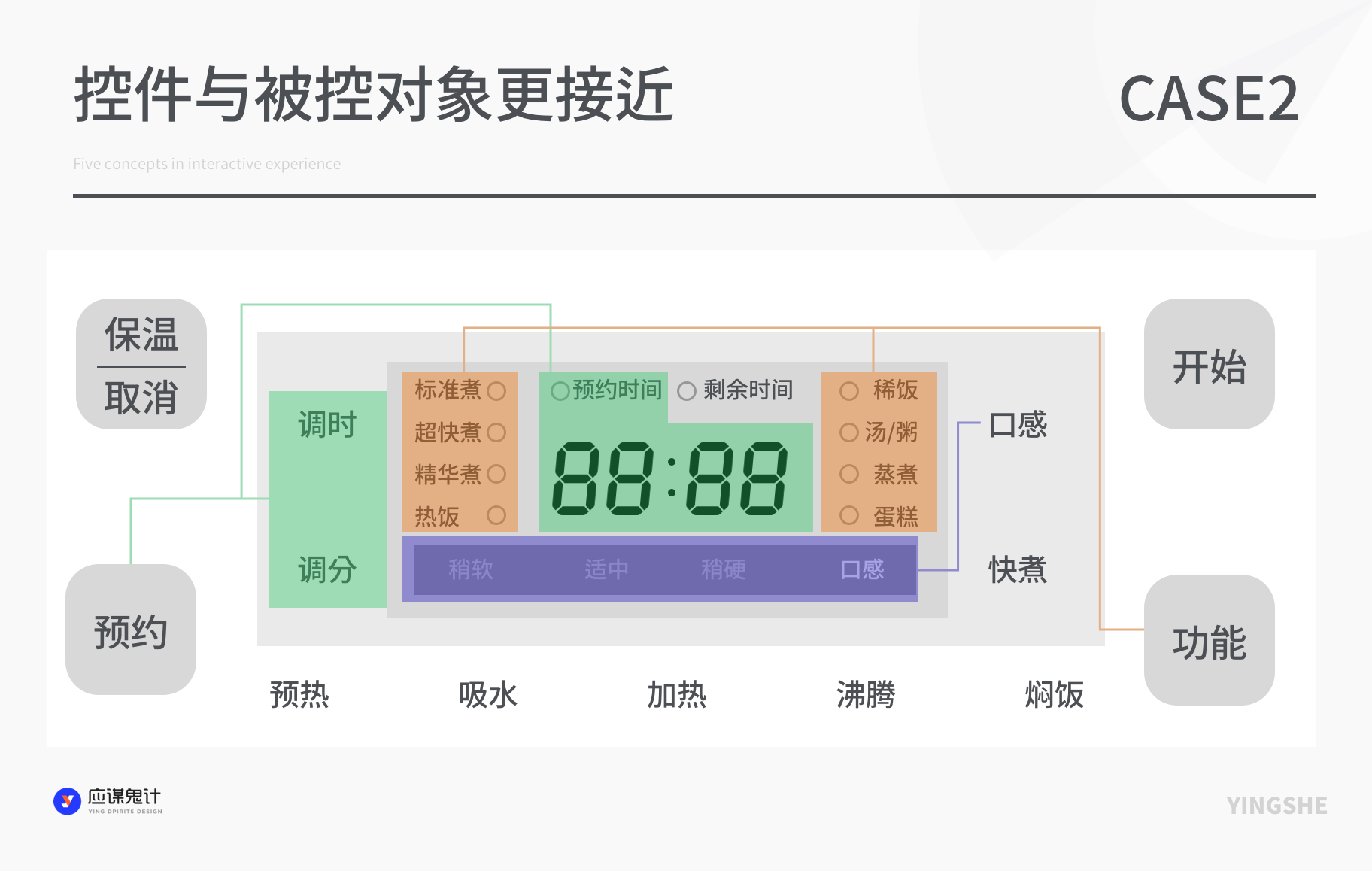
接下来我会给大家看我家的冰箱和电饭煲的操作界面,大家就知道,次佳的映射如果不好好设计,也会显的很糟糕。
如图所示,其实界面的信息设计无非就是这样,如果你可以把这些界面的信息设计的有逻辑有层次,那么在其他的用户界面中也能够如法炮制。
例如电饭煲的烹饪模式和其对应的按钮,都是通过点击多次按钮进行控制,而不是在单独的模式中具有单独的按钮,而最好的方法那肯定就是想选什么模式直接选,而不是做一个按钮来多次切换。

这里是因为本身这款电饭煲没有智能面板,所以通过物理按钮只能这么做,否则,按钮一多就更难操作了。那有小伙伴问他能不能和洗衣机一样做个旋钮呢?当然也可以,因为旋起来也比多点几次按钮来的方便,只不过旋钮做上去之后其他的按钮可能也要变成旋钮,在产品设计上就有更多的问题要探讨啦。
所以我们再来看它的按钮分布,发现其实控制按钮和被控制的参数其实缺少了距离关系,当你看着想要控制的参数却找不到控制按钮的时候就会比较抓狂,因为在这个布局中既没有满足最佳也没有满足次佳,甚至连在空间分布上也无法产生对应。

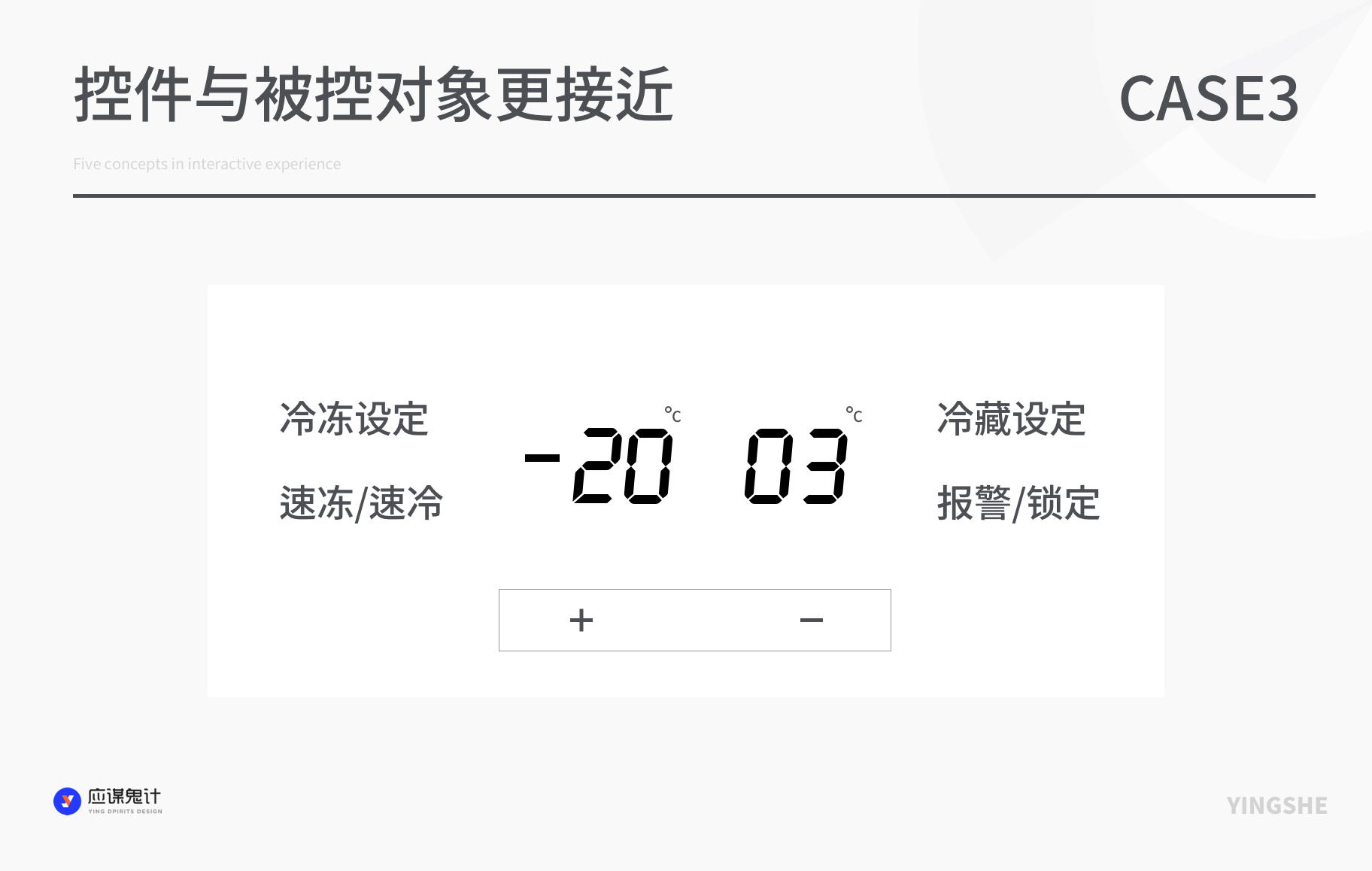
然后我们再看这个电冰箱,这个西门子电冰箱的用户面板我也属实没有看懂,但距离关系已经做的比咱电饭煲要好一些了,至少左右两侧的按钮应该是控制左右两侧不同的温度。

左右两侧分别是冷冻和冷藏的设置,但是中间只有两个温度,一共4个按钮和两个温度,这显然在自然理解下是不能理解的,这就和艾尔登法环里的boss们的关系一样混乱,那4个按钮为什么只有2个温度呢,因为左侧的两个按钮分别是切换不同的温度设定,而右侧的一个按钮和温度并没有任何的血亲关系,因为它就是一个锁!不仔细看还以为它是用来控制温度的,因为和其他三个按钮太像了!这不就是在滥竽充数么。
这里的两个案例我们发现,在次佳的映射中,其实就对格式塔心理学里的原则应用的比较多,为了让控制器和被控制对象的关系更紧密。
在某些场景下,我们是无法通过设计让控件与对象满足1、2两个要求,所以就会有第三种,在空间分布上一致,例如在一个大空间中的灯与开关,开关不可能做在灯本体上,也没有办法让它俩靠的更近,所以只能在空间分布上更加一致,才能够让映射关系合理。
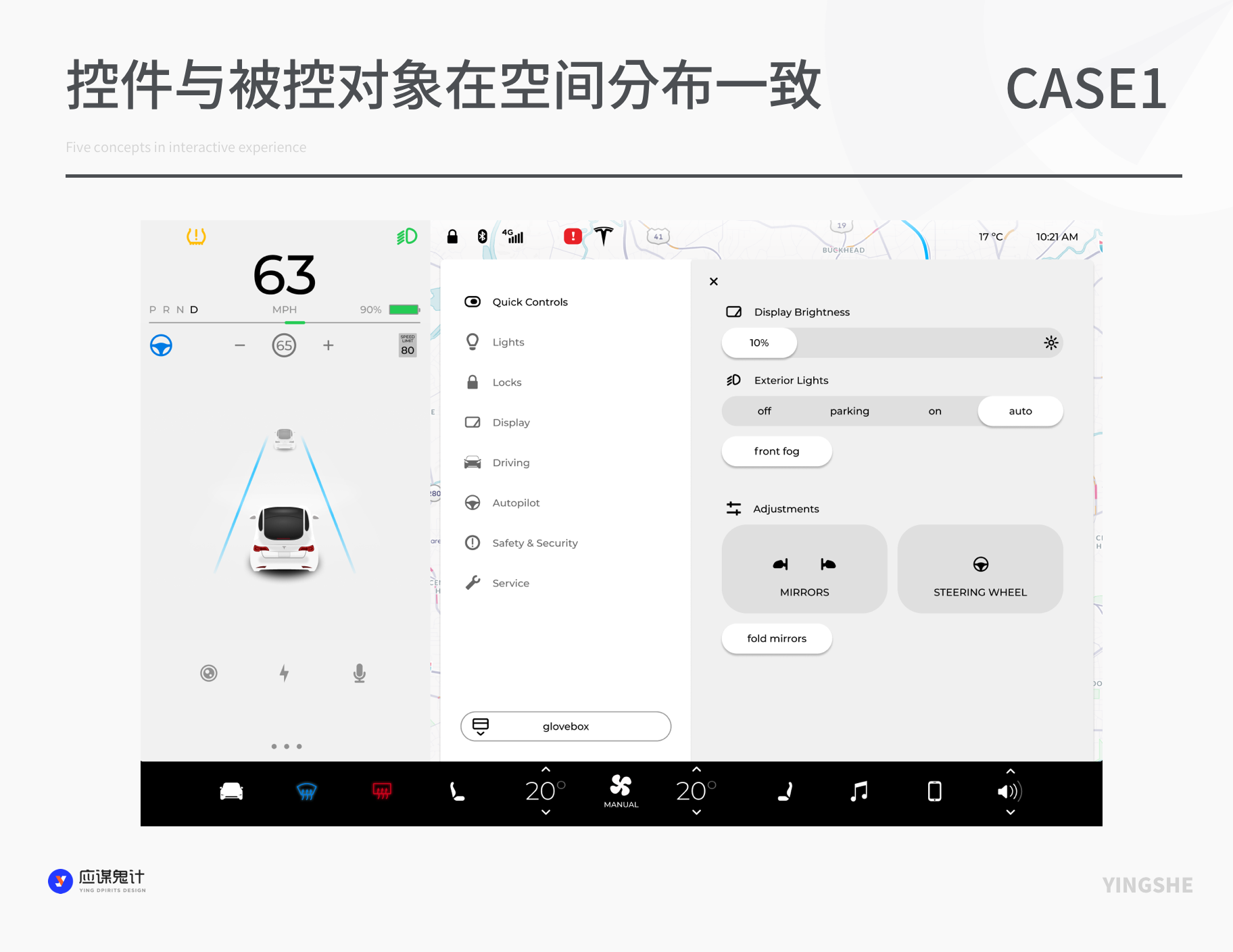
其实数字产品的用户界面设计,基本上我们可以做到1、2点,因为本身区域有限,控制器和对象也几乎在弹丸之地互相映衬,大部应用的控件操作起来也都很简单,但是不外乎一些较为复杂的工具类产品,例如车机系统,通过中控屏来控制车辆的一系列功能例如:空调、座椅、车窗等等,那我们也发现其按钮的分布也是满足了这样的交互映射,将物理按钮变为虚拟按钮集成在中控屏幕中,为了让用户更好的映射出它们之间的关系,于是我们就需要利用空间分布的关系,来让用户明白,按钮与控制对象的关联逻辑。

例如在特斯拉的UI界面中,将整体分为3块区域,左边是形式仪表右侧是多功能区域底部则是车辆相关的控制功能,你想控制前后车灯,那么按钮就会在车辆模型的前后两侧,如果你想打开空调则在底部工具栏的中间即可打开,如果你想给座椅加热那么也可以像图片中那样在4个座位的图片中进行交互就可以实现。这样的设计让控件与被控制的对象能够远距离在控件上形成一个映射关系。
还有在日常生活中,大家家里是否用过升降式晾衣架,通过旋转把手来操控升降,这里其实也很难应用到空间部分,因为两者所处的平面不同,就更加无法对应起来,有没有一种比较好的方式来解决这个问题呢,我觉得可以用颜色或者标记来做映射的对应。所以为了映射的相关性、同型、同色、靠近等方式都可以用来提升二者的相关性。
数字产品中的映射也是关于控制器和被控制对象的故事。数字产品中也有不少的控制器我们就称之为控件,例如一个图标按钮、一个下拉列表或者一个滑块,它们都有各自的控制对象。而我们常说什么样的设计满足用户心智,指的就是让用户觉得当他操控控件后带来的结果与反馈是他预期之中的,这就会让其觉得是合理的、自然的。
例如在这个案例中,设计师其实是想通过按钮来控制车中相关的功能,但是大家能发现问题吗?映射的前提是控件要先满足示能和意符的表达,其次再通过映射告诉用户,谁控制谁。但我们发现这个界面中的按钮其实在示能和意符上出现了歧义,例如热车的图标,我们通常认为这样的宫格形式布局都是以入口形式存在,点击后会进入下一个界面,但是设计师在这里其实把一些情况搞混了。

所以我们仔细看,这些图标就像是电饭煲上的按钮,只要点击就会触发车辆状态的变化,相当于一个开关,咱们先不说这样的设计是否方便用户,我们看映射其实就会发现用户其实很难做到空间布局上的对照,从而更高效的来对车辆进行控制。并且也存在一定的逻辑错误,例如热车和解锁是什么逻辑,车窗开到一半想停止怎么办,空调要调节冷热和温度怎么办,所以这里不再单纯的是一个开关集合的区域,会遇到很复杂的情况。
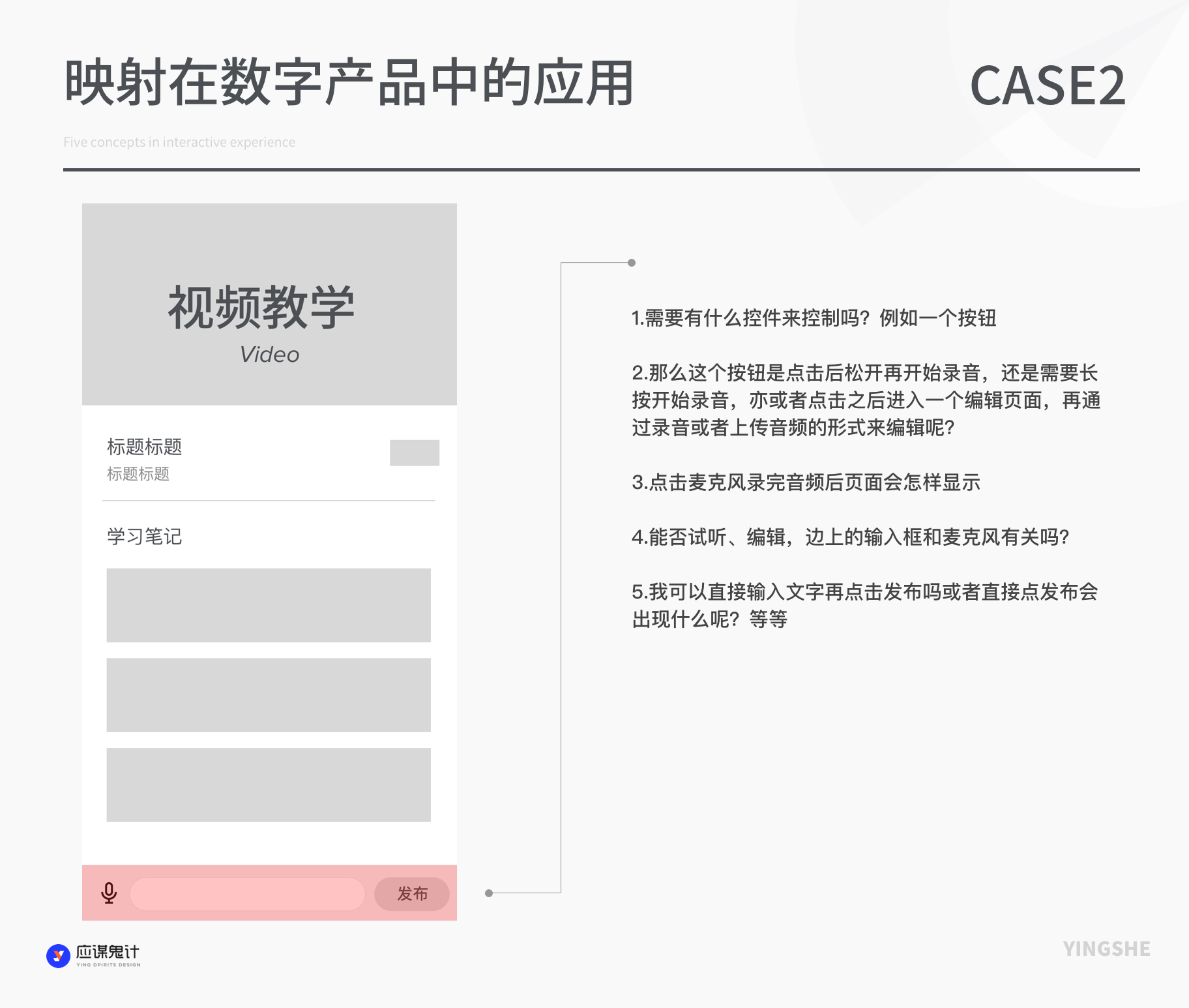
我们再来看一个案例,其实在数字界面中很多映射并非有直接对应关系,而是需要用户通过交互来触发。在下面的界面中,是一个课程的详情页面,用户可以发布自己的学习笔记通过音频的方式发布在该页面中,而底部的工具栏在当前的设计中就会出现映射相关的问题。

我们即然要发布音频那么我们有这些问题可以提前预设好
1.需要有什么控件来控制吗?例如一个按钮
2.那么这个按钮是点击后松开再开始录音,还是需要长按开始录音,亦或者点击之后进入一个编辑页面,再通过录音或者上传音频的形式来编辑呢?
3.点击麦克风录完音频后页面会怎样显示
4.能否试听、编辑,边上的输入框和麦克风有关吗?
5.我可以直接输入文字再点击发布吗或者直接点发布会出现什么呢?等等
不管如何我们从需要有一个入口,所以这个入口比较关键。通过这个入口(按钮)来触发上传音频的整个交互流程,它也是一个映射关系,只是没有全部展开,因为这里无法展开。

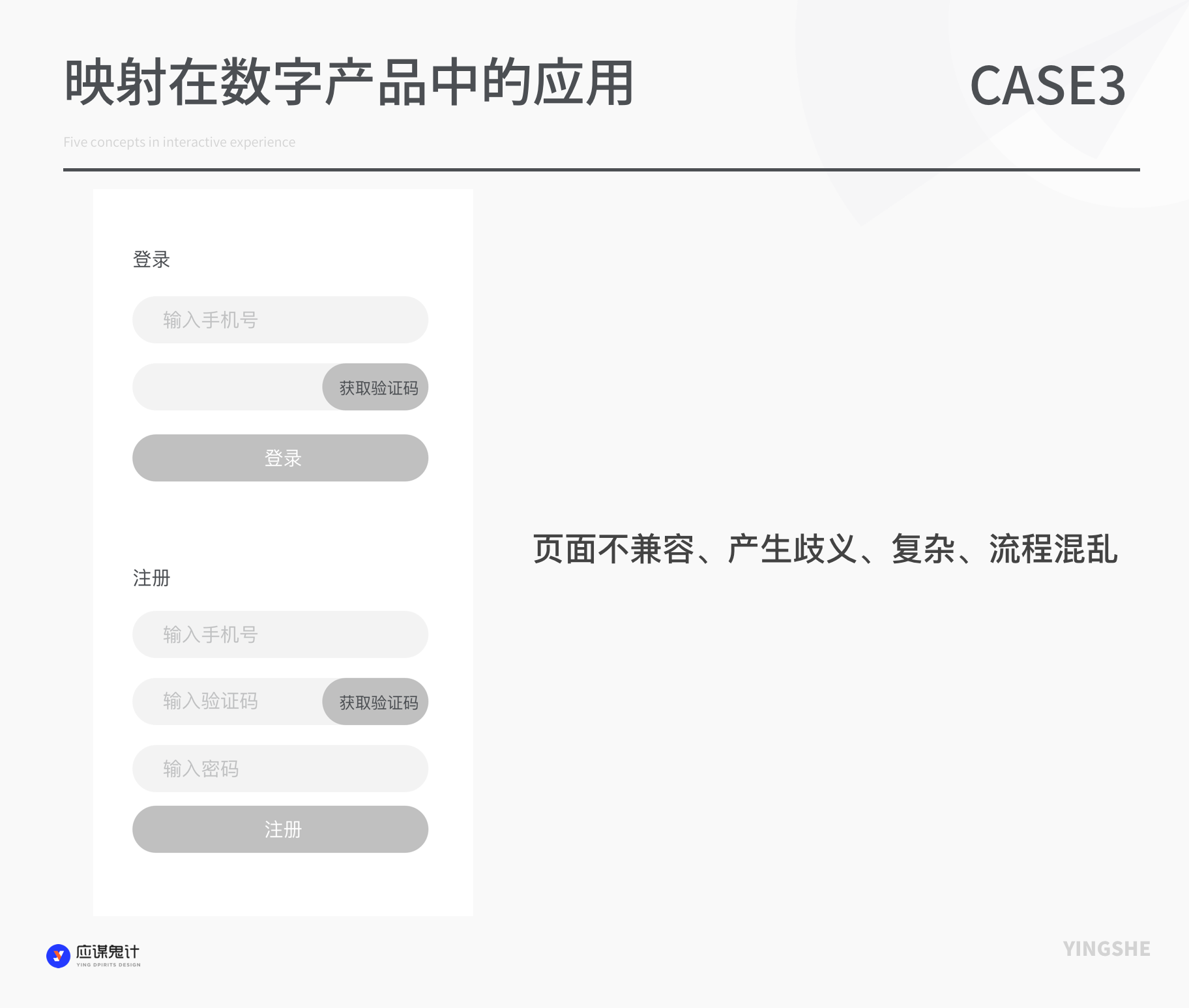
有同学想问,为什么不能展开呢?其实这个很好理解,就像我们做登录和注册的时候不会把两个流程做在一个界面中一样,造成页面的复杂、不兼容。所以如果这里不需要音频以外形式的发布内容那么就无需把麦克风、输入框和发布按钮拆解开来做,造成了没有必要的浪费。
一个按钮可以作为一个入口来开启一个单独的任务流程,但是如果这样拆解开那么任务流程就无法再高效的完成,并产生很大的歧义。数字化产品的映射往往是线性的
再说一个类似的案例,这个也是小伙伴做的一个界面。初学者的问题就比较明显,在于他们没有分步和阶段性控制的概念。总想着一个界面能完成多个任务,当然在这里也没有考虑好映射怎么做。

从这界面我们能很明显的看出来这其实是一个发布的界面,从外部一个按钮中进行跳转而来的。
如果让你去评价你会怎么说,是不是哪里都想说一点,好像里面的信息、按钮、功能就不应该在这个界面?
你可能会有这些问题:怎么把视频、音频、图片做成tab,选择不同的类型去发布?点击录制后音频会出现在哪里?录好一条后录制按钮还在不在?录好一条后我切换到图片再传一张图片再点击下一步会出现什么?点击草稿箱又会进入什么界面?我什么都不操作直接点下一步会怎样?这些问题都将困扰我们完成一个发布任务。
将一个交互流程做清晰,就需要让用户有一个清晰的功能映射。所以点击发布后,按钮应该要先控制发布类型这个对象,让用户选择发布类型,然后再跳转出对应类型的发布流程。
3.总结
映射在交互体验的设计中也是很重要的概念之一,要结合示能和意符一起思考。同时剩余的概念我们也会在下期一起分享给大家,对于初学者来说,这些概念很重要,在我们设计案例的时候务必要时刻思考与结合。
听到“约束”这个词,但从字面意思大家可能会觉得它有多层含义,比如你小时候,妈妈总是约束你不能吃很多的糖,不能在地上滚来滚去,这是来自父母的约束。那么我们在生活中还有很多的约束,比如道德约束、法律约束、规则约束等等。
所以从字面意思上约束的意思就是:限制管束使不越出范围。在体验设计中,约束也被分为了4个大的类型,分别是:物理约束、文化约束、语义约束以及逻辑约束。接下去我们通过对这四个约束类型来聊一聊在设计中,如何利用这些约束来提升用户体验。

这个很好理解,一个圆形的井盖只能用对应尺寸的圆形来覆盖住,其他形状或者尺寸就不能匹配。一把锁也只能通过相应钥匙才能打开。所以物理约束取决于物体本身外部的特性,决定了其操作方法。设计师们在设计一些产品、界面的时候,务必要考虑物体的物理特性,例如不同的设备、不同的材料等等。
诺曼老师在设计心理学中举了一个电池正负极放置的例子,我打算换一个手机的例子。大家是否有想过为什么手机是竖着操作的,横着操作不行吗?当然不排除我们在玩游戏看电影时一些特殊场景需要将手机横过来,但是日常我们通过手机来使用应用的时候为什么不是横过来的。
大家可以尝试着单手横过来去发一个微信给好友信息,或者在淘宝买一件商品,首先这俩产品在移动端的手机上都没有支持横版适配的设计,因为横置无法有效进行导航,而且很难浏览内容,更不要提用单手横过来去做一些交互行为。

所以我们发现移动端手机本身的物理特性和受到的约束来自于我们人类的手,四根较长的手指在一侧,一根较短的拇指在另一侧,这种自然生物的进化就告诉我们,我们的祖先是习惯通过“握”这个行为来对物体进行交互的,而手机除了满足人手的特性约束以外,也要满足日常使用的场景:单手手持(单手握比单手托省力很多)、打电话(如果你的听筒和麦克在屏幕的两侧,脑补一下打电话的样子)......
所以手机的外形设计,是受到了使用者本体的物理约束,我们的手、我们的耳朵、嘴巴等等,大家也可以再试想一下,如果我们要设计一款专门为没有手的残障人士用的通讯工具,我们该怎么设计?例如他们习惯用鼻子操作、用脚掌操作等等。
好了,讲完了人类对手机的约束后,我们再来看手机本身对我们数字界面有哪些物理约束。即然手机现在被设计成了竖着的样子,于是我们的口袋也变成了竖着的,同时我们数字界面的内容也变成了自上而下的内容显示顺序。触摸式智能手机也将原来只支持点击操作的手势进化出支持滑动、3d触摸的更丰富的交互手势。
我们在设计界面中元素、组件的时候其实也可以把他们理解为一种“物体”,既然是“物体”那么必然有其特性,例如属性、状态、布局规则....,具有一定特性的组件就只能使用在其固定的位置,并给予一定的尺寸范围和交互方式。
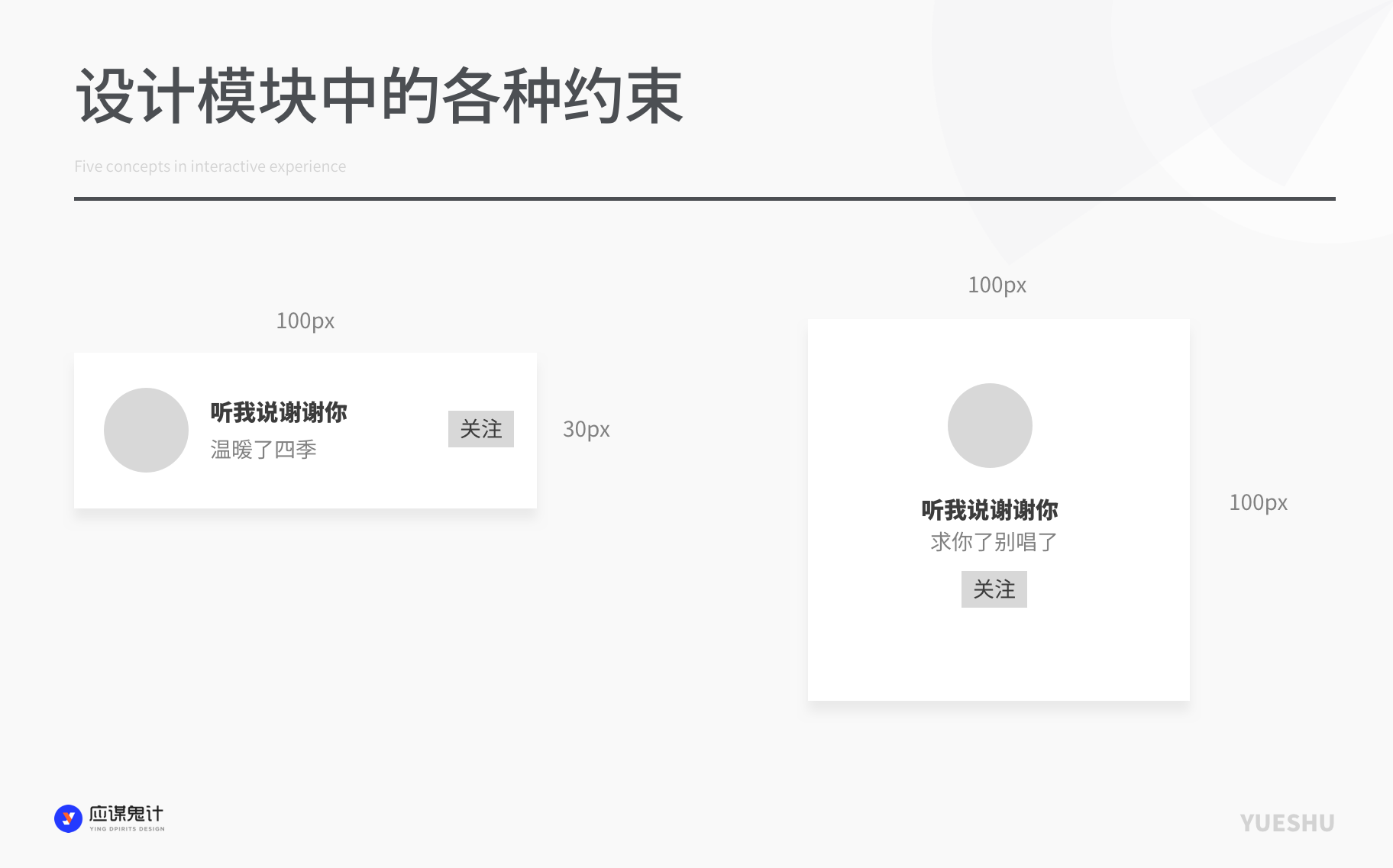
例如现在我们有这样几个信息,人物头像、人物昵称、个人简介、关注按钮这四个元素,我们需要做一个用户信息模块,我们会怎样布局。很显然将这几个元素通过排列组合放进一个容器里,有无数种排列方法,但如果我们提前给这个模块加上一些物理约束,比如它的高度和宽度是30px*100px,同时满足信息阅读的顺序和效率最优,那就只有一种排列方式。如果这个容器的尺寸变成100px*100px,那么就会有更多的布局,例如居中对齐,个人信息与关注按钮上下分布等等。而且不同的排列布局、呈现位置给受众带来的视觉感知、浏览效率也是不同的。如果这个容器是可折叠、可滑动的呢?那么布局又会发生什么变化?

所以物理约束在生活中可能是一种硬约束,但是在数字化设计中,我们用的更多的是“偏软”的物理约束,例如一张卡片的大小、图文的间距、控件的展开面积等等,无法用硬约束来控制,因为受到更多因素的影响,不适合用硬约束来规范这些设计元素。
设计师们在做方案的时候要学会寻找最优解,做设计不像是用钥匙开门或者拼图这样每一块都有他固定的位置,有时候就像是你身边有几根不同粗细和长短的木棍,你需要插到一个洞里,不可能有非常完美契合的情况,那我们就要考虑你更在乎的是插紧?填满?还是堵住?要灵活运用。
文化约束在书中的原话是:每种文化都有一套社交行为准则,如果置身于不熟悉的文化环境,原有的准则和行为就会不适用。
例如大陆的驾驶室在左侧,但是香港地区就是在右侧。再例如日本东京和大阪搭乘电扶梯的站位也有左右的区别。所以文化的约束就更像是不同的社会认知、习惯、历史造就人群的行为差异。
例如在不同文化中,信息阅读的顺序并不一样,就像阿拉伯地区在阅读时顺序是从右往左。再例如国际版本的amazon在新增收货地址的时候,无论哪个国家,只提供输入框让用户自己填写,但是在本地化产品中,就会针对中国用户的特殊地址进行设计。
文化差异还有很多,例如不同国家有不同国家的禁忌和喜好,例如颜色,俄罗斯比较极忌讳黑色、黄色,巴西比较禁忌紫色、黄色,而英国则不喜欢墨绿色。同样还有手势、动植物、数字、肢体语言、信仰等等。
文化约束不仅仅存在于国家、宗教之前,人与人之间都会有不同的文化差异。所以文化说白了就是不同群体的认知与共识。说起文化约束让我又想起了设计师与业务方之间的交流,为什么总是会存在障碍。或许一部分原因就是因为我们各自有着文化差异和立场。业务方在自己的文化认知中会提出同时放大并缩小、五彩斑斓的黑这样的需求,而设计师听到这样的需求就会觉得有点无理取闹,其实这很正常,这就和我们在装修时给设计师提出的要求一样,想要在10平方米的空间打造出多个大面积的空间一样。其实这些都是我们对另一方的一种期望,只是在表达的过程中不那么专业,作为专业的设计师,我们要学会理解客户/业务的真实需求,并帮助他们去拆分目标,一步一步接受最后的结果。
语义约束在书中提到的不多,但是我想展开聊一聊。诺曼老师在解释语义的时候是这么说的:语义约束是指利用某种境况的特殊含义来限定可能的操作方法。举了一个例子就是摩托车的挡风玻璃之所以这么设计是因为人驾驶摩托车的方向位置从而使得挡风玻璃必须这么设计。所以一个事物被设计后的结果取决于它是为谁而设计的,同时语义约束依据的是我们对现实情况和外部世界的理解。
现在我们可以通过门把手的转动来开启门,那么如果我通过人脸识别认证后,是否可以自动开门而不需要再设计一个门把手呢?这种案例其实很多了,例如医院的手术室等场所。随着科学技术发展,人与物的交互方式在不断的改变,从小屏幕到大屏幕的发展,我们观察到移动端设计中的返回上一页、滚动至顶部、键盘的拆分等等设计应运而生。
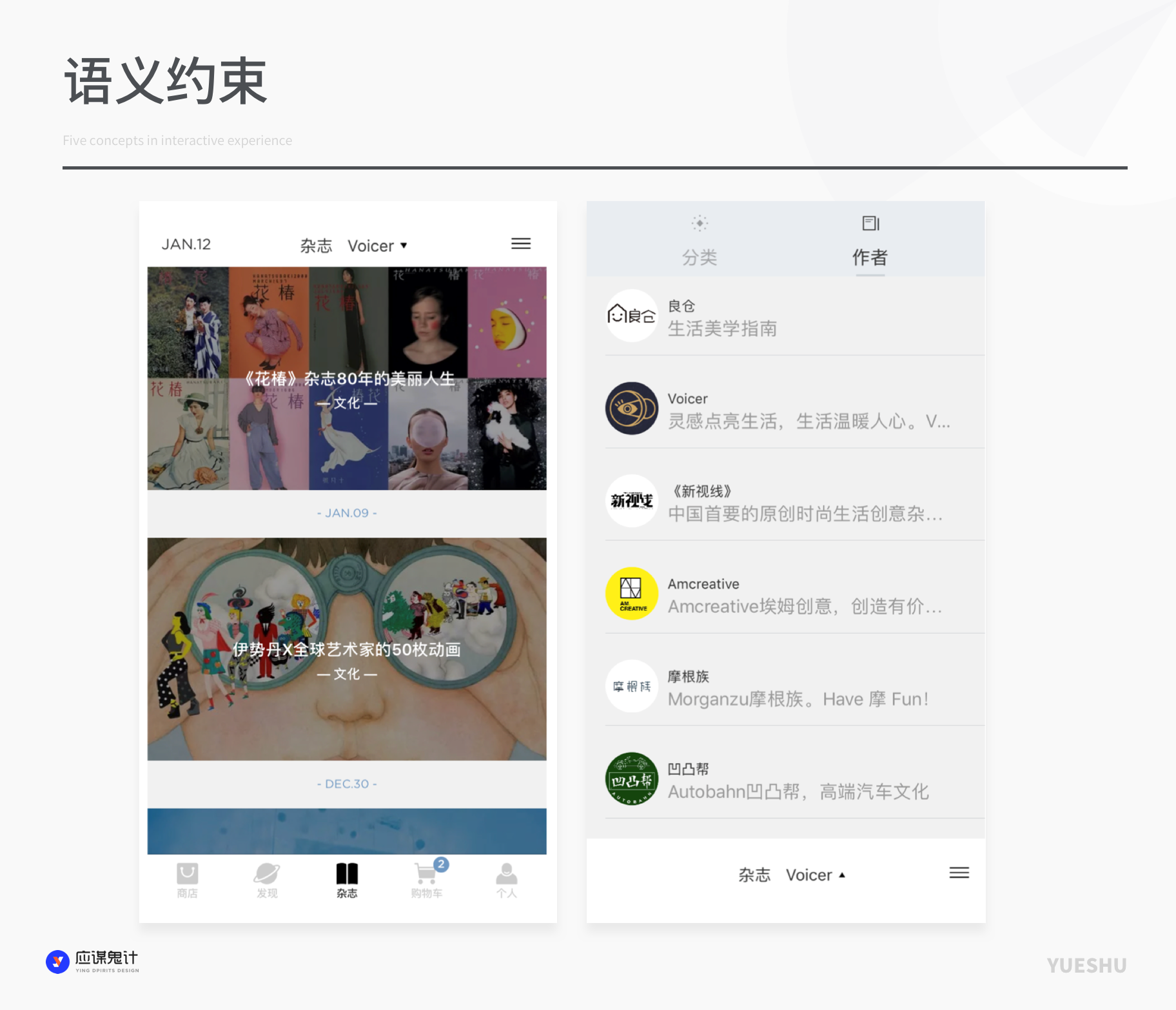
我再拿数字产品中的一些组件给大家举个例子,在以前的文章中,我找到了一个产品的交互有些问题,就是在某个界面的顶部导航中嵌入一个下拉的控件。

在这里,无论该控件本身示能表达还是用户的预期理解,都表示这当我们点击下拉按钮后,会展开更多同类型的选项,并且导航栏是保持固定位置的,而不会将导航栏给顶下去,出现原本不存在的新模块。那么为什么就不可以像后者一样,点击下拉控件后将导航给顶下去呢?
这就要归结于顶部导航和下拉控件本身的用法与规则。
导航栏嵌入下拉实际上就是导航+下拉控件,那么该控件就具备了两个属性,那就是原本导航栏的属性和下拉控件的属性,导航栏需要固定在顶部。
在移动端本身的组件定义中,它是一种固定在顶部不可动摇的一个bar,所以很早以前的移动端、web端设计的时候,顶部导航栏在视觉上也是优先级很高的,例如微信、淘宝等顶部导航栏在旧版本都是带有颜色的,就像是一个盒子必须有一个盖子,没有盖子的容器不严谨,不安全。

同时这个“盖子”有几个作用:
1.当前定位/说明 ,可以放单个页面的标题也可以放几个tab来切换页面
2.当前界面辅助操作 ,例如分享
3.可以嵌入入口,例如搜索框、设置等等。
即然是一个下拉控件,那么你要下拉的是你本身,而不是整个导航。所以导航本身就有它自己语义,导航+下拉控件,也必须满足这些约束条件。
语义约束需要设计师们时刻观察当下用户的认知水平以及设计的发展阶段,去做更合理的运用,我们之前说创新,其实也只是在不断的跟着科技、文化、用户习性在进行同步更新,保守未必是错的,但是想要有所突破不能一味墨守陈规。
这个概念诺曼老师在书中举的是一个修水龙头的例子,说的是当你把水龙头修好,最后发现有一个零件没有安装上去,那么显然是装错了。这个和我们之前讲的映射是一个道理,自然映射为我们提供逻辑的约束,元素的组成可能存在空间或功能上的逻辑关系,例如不同的开关控制不同的灯。
那么我们还是简单的来看一下“逻辑”这个概念,我们是不是经常会遇到这样的场景,当我们把方案或者一个事情讲述给别人,会听到别人说:你这个逻辑不对,那到底什么是逻辑呢?这里不进行长篇大论的解释,逻辑的概念很大,但是我们可以来比较形象的了解一下。
首先我们要知道在逻辑推理的过程中需要先对概念进行客观描述,例如男人喜欢女人,这是一种自然的客观规律。其次我们要对事物中的对象进行判断是否为真,例如,老王是男人。当我们已知这两个条件后,可以推导出一个结论,那就是老王喜欢女人。但是这样的推理并不严谨,因为老王可能喜欢女人或者都喜欢。如果有其他的条件,结论才会更准确,例如老王交往过5个女朋友。
设计中,也会存在很多的逻辑,例如业务逻辑、交互逻辑、视觉逻辑等等。业务逻辑指的是商品的展示排列规则、每签约一个供应商就会展示该供应商的详情、权限角色的类型不同导致判断顺序不同等。交互逻辑指的交互过程中出现的状态变化和规则,例如点击卡片跳转至xxx界面,点击后若用户未登录则跳转至登录页。而视觉逻辑则是指根据用户的浏览顺序和信息的优先级进行视觉布局的设计。
这里我们来举一个美食产品的智能组菜的功能设计,来看看在这个方案中,逻辑约束是如何影响到我们整个设计过程的。智能组菜这个功能是这样的,用户可以将想要烹饪的食材进行自由组合成为一道美食,进而衍生出了该功能。在做这个方案之前,我们要对这些概念进行描述和解析
1.解析概念
智能组菜:
1.智能:通过什么算法,如何通过算法呈现给用户?如何让用户感知到智能?(业务逻辑)
2.组菜:组是什么意思?(把食材搭配到一起)怎么组?(用户选择食材后生成)组什么(各种食材)?(交互逻辑)
2.设计策略与交互逻辑的思考
1.怎么把食材搭配到一起:让用户自由选择食材
2.怎么才能让用户自由选择食材:提供食材的搜索、分类
3.怎么提供食材的分类和搜索:设计搜索功能流程、食材分类功能流程
特殊场景思考:对于食材的名称用户是否知道,如果不知道该如何搜索?可以提供食材分类和拍照识别这样的功能。
我们先做的简单一点,只做食材的搜索。然后接下去思考他的交互逻辑
当用户进入搜索流程后状态会发生什么变化?选择的食材会出现在哪里?如何新增继续新增、删除食材?这里有两种做法:
1.用户选择完食材后就进入一个新界面,界面中可以继续添加食材。
2.用户选择完食材后在当前界面出现“菜篮”模块用来承载已经选择的食材

如果是你会选择哪种方式?这两种交互方式在逻辑上都是正确的,但是逻辑正确并不意味着交互体验和效率是最优的。
例如搜索场景中需要考虑键盘遮挡的问题,如果是第一种,那么没有键盘遮挡的困扰,但是每次选完都要重新点击新增按钮,并且新页面的版面利用率很低。而第二种在当前界面出现菜篮则会被键盘遮挡,只能在页面上方出现,但上方的内容比较饱和,需要再进一步思考。那么当前遇到了两个问题比较难以权衡,于是我们需要根据更多的条件来约束最后的结果:
1.用户在选择食材的时候大概率是目标明确的,搜索类目不会很宽泛,例如青菜、排骨,所以搜索结果不会很多。
2.大部分用户的手机为某为p40、某果12,页面较长,空白区域比较充裕。
3.大部分情况一道菜的主要食材在3种左右。
也有小伙伴会问,会不会出现批量选择的情况。基本不会,因为就像我们刚才说的,组菜是基于用户对当前已有的食材进行组合的行为,所以用户的目标是单一、明确的,我有什么菜,我看看能组合出什么。而不是直接搜一个蔬菜,然后批量选择蔬菜类目下的其他食材,这不符合用户场景。所以不需要提供批量选择。
最后结论是第二种方式有足够的区域来放置需要选择的食材。
3.最后的方案
当我们确定好了策略后,我们可以大致绘制一下原型方案。用户通过在当前页面搜索后选择搜索结果的食材,显示在键盘上方。键盘收起后会置于底部。食材搜索的结果不需要分类,用宫格形式铺开,尽可能的利用顶部的面积去展示,不要用列表。然后不需要做搜索按钮,因为这里的数据量很小,直接输入完文字后就可以自动联想匹配。同时我们再把组菜记录和拍照识别的功能放进去。

做完这些基本的交互后我们不要忘了思考一些异常流程和场景,例如搜不到内容怎么办?用户同时搜索了两种不同的食材怎么办?用户第二次选择了同样的食材怎么办?选择超过5个怎么提示?等等。
好了,这个案例讲完后,大家有没有发现,其实一个方案的产生,其中要思考很多的条件、逻辑来约束不同的设计结果。
假如我们需要加入食材的分类模块,那么现在的方案和流程还合适吗?如果业务觉得用户使用智能组菜是不知道吃什么,一种“穷途末路”的场景,那么我们是不是可以提供一种送即食菜肴的服务,例如最近在电梯广告里看到了一个“舌尖英雄”的app,他就是将一道菜的食材进行单独包装,然后卖给用户,把烹饪的步骤也用线上视频的方式教给用户,用户一学就会。这也是一种业务创新,同时在智能组菜的场景种插入也不失为一种办法。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你们会发现其实想做交互设计比UI设计难很多,那为什么交互设计比较难呢?因为UI设计相当于从0.5到1,而交互则是从0到1。但并不意味着UI就比交互来的层次低,交互注重逻辑,UI注重对品牌和质感的表现,没有孰优孰劣,但是在入手和执行层面,UI相对简单一些。
交互设计也可以说是体验设计的核心。我们需要根据已有的“材料”来进行任务流程、用户行为的设计,以确保用户能高效、满意的完成任务达成目标和解决问题。所以在这整个环节中,要思考的信息和判断的逻辑会更复杂。交互设计往往觉得很有成就感的地方在于自己设计的流程或者一些创新的交互能够获得用户的好评以及业务数据的提升,在这个方面UI设计的成就感知会来的不够明显,因为视觉表现很难量化,用户也只能通过好不好看来表达,所以UI设计师们也希望通过一些方法来找到属于自己的成就感,例如我们也会选择一些平台发表自己的视觉创意来获得同行们的认可等等。
那么今天我们一起来聊一个交互案例,来看看需求从“材料”到具象化表现都需要思考什么。当然,学案例是为了扩充自己的知识面,但是想要真正学会,我们要从底层开始学。
首先来讲一个发布菜谱的功能:一个美食类产品中需要设计一个用户自己创建菜谱的流程,基于这个概念我们可以如何设计流程。我们都知道商业设计离不开业务,那么这里我们先不考虑这么多,只考虑如何将流程设计做到最高效,有需要的时候再将业务加入进来。
这里和工作中常规的步骤不一样,在工作中我们往往第一步都是去分析这个需求的背景、用户的定位、业务目标什么的,但是这里不用,我们只单纯的做交互方案,所以就不去啰嗦那些了。
在脑爆前,准备好3个问题:
1.什么是菜谱
2.为什么要发布菜谱
3.怎么发布菜谱。

通过这3个问题我们就可以大致知道这个任务所包含的信息、形式、流程。
1.什么是菜谱:菜谱是通过图文、视频等方式给用户提供做菜步骤的教学内容
2.为什么要发布菜谱:希望通过用户自主发布内容的形式来提高整体用户的活跃度以及平台对用户个人品牌的塑造。让用户之间产生更多的互动。
3.怎么发布菜谱:这里要根据第一个问题脑爆之后再进行流程的设计。
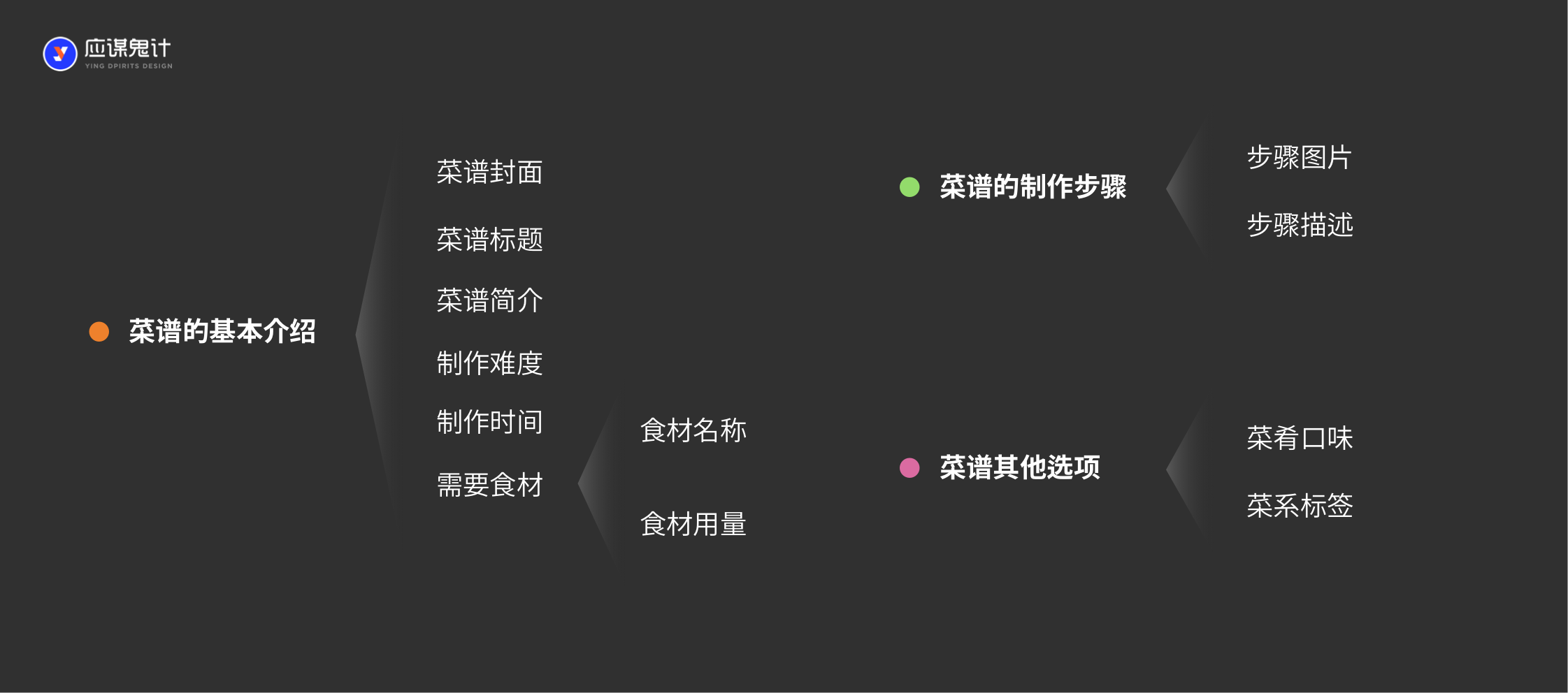
接下来我们根据菜谱这个概念进行拓展:1.菜谱的基本介绍 2.菜谱的制作流程 3.其他支线选项。
在真实工作中其实产品经理会把这个流程要包含的功能和信息点都列举清楚,只是我们现在自己来从0到1设计一次。
菜谱的基本介绍可以包含菜谱的封面、菜谱的名称、菜谱的简介、难度、时间、食材,菜谱的制作流程可以包含需要的图片、文字描述。但是这里的颗粒度大小不一,例如难度、时间颗粒度小,但是食材我们可以再继续细化拓展:食材的名称、用量。菜谱的其他编辑选项,例如菜肴的口味、菜系的分类,编辑这个选项是有助于其他用户在筛选菜系和分类的时候更快的找到这个菜谱。

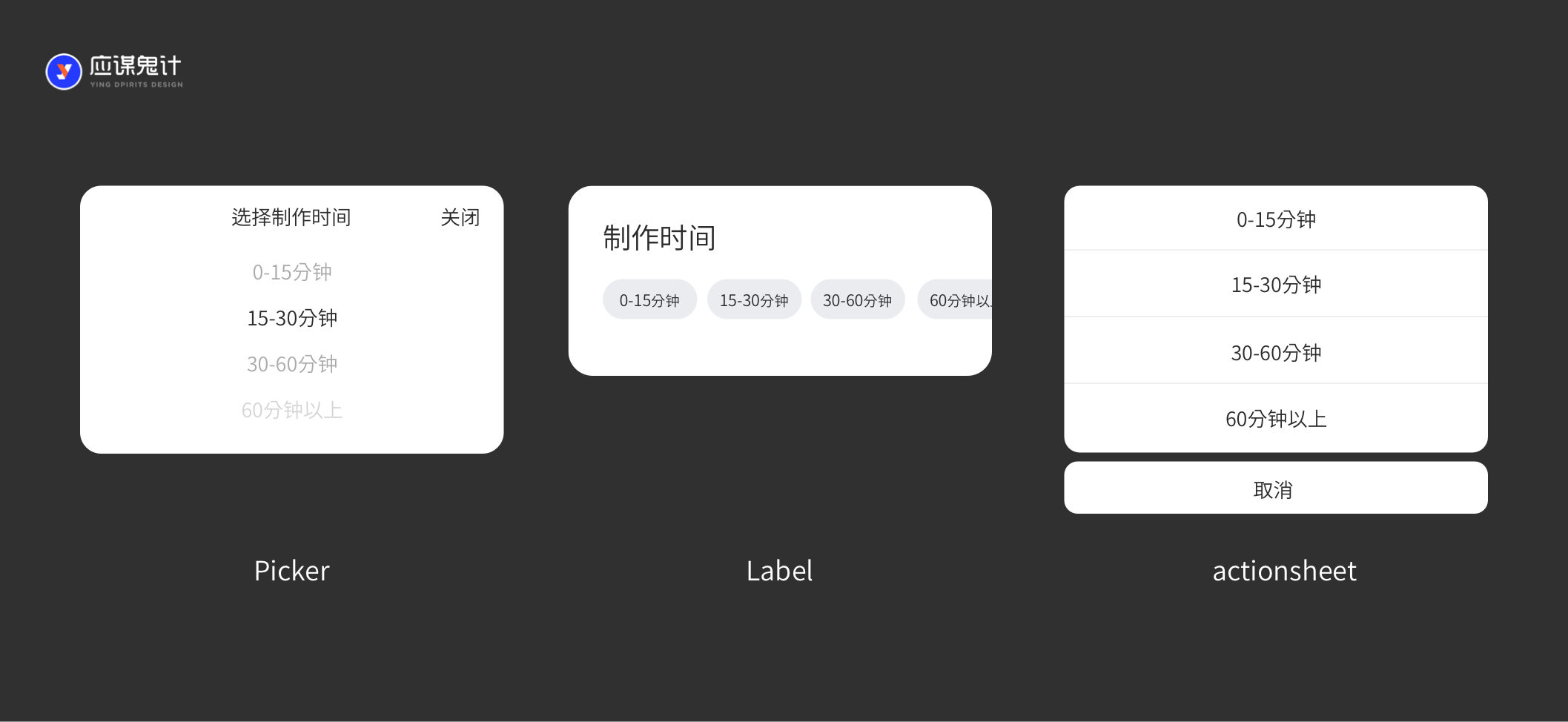
例如菜谱的封面,那么我们就需要一个容器来上传图片或视频,可以用一个占位图image来代替,先不用考虑放什么位置以及在哪个节点,先将每一个信息点都进行控件化。接下来菜谱的名称和简介都是输入模块text。难度和时间有两种形式:输入和选择,那我们当然用选择,因为操作和理解成本更低,能用选择就不要用输入。选择用什么形式呢?可以用picker、actionsheet动作面板、展开单选,那哪个更方便高效呢?这里如果需要选择的选项不多,也不需要滚动、联动,那么用actionsheet就可以了。如果你想让选项更直观更方便操作那么你可以把选项直接放出来。

接下来是食材,食材又分为食材的名称和用量,那么也是一个输入的行为,需要两个输入框,这里就不能用选择的交互了,因为在这个场景中选项是根据用户需求随机、特定的,需要用户自己输入。

最后是菜谱制作流程中的图片和文字描述,也是图片和视频的上传和文字输入模块。这样我们就把这些控件具像化了,就更直观的帮助我们进行接下来的操作。
根据用户的操作习惯和场景,我们将操作顺序捋一遍。什么样的操作顺序更符合我们上传的习惯呢?先填写制作顺序吗?不对,应该先编辑基本信息,也就是我们通过烹饪的流程,先想好要做什么菜,再去准备食材,再开始一系列烹饪的步骤。

所以我们要先让用户去添加封面编辑标题和介绍,烹饪难度和时间其实放在开头和末尾都可以,但是考虑到这些信息在列表中会一起展示,那么我们索性就在开头就直接一起编辑。
接下来是添加食材,添加食材的场景中会涉及到对食材的添加、删除、清空以及智能编辑(类似添加收货地址),所以这里的场景不要漏掉。那有的小伙伴要问是不是可以再加一个拍照识别食材的功能?其实不需要,因为我们在准备做菜谱之前肯定对这道菜有了解,知道每一个食材的名称我们才会去做菜,否则连什么食材都不知道就去做,那万一有毒呢?所以这个场景是不存在的。
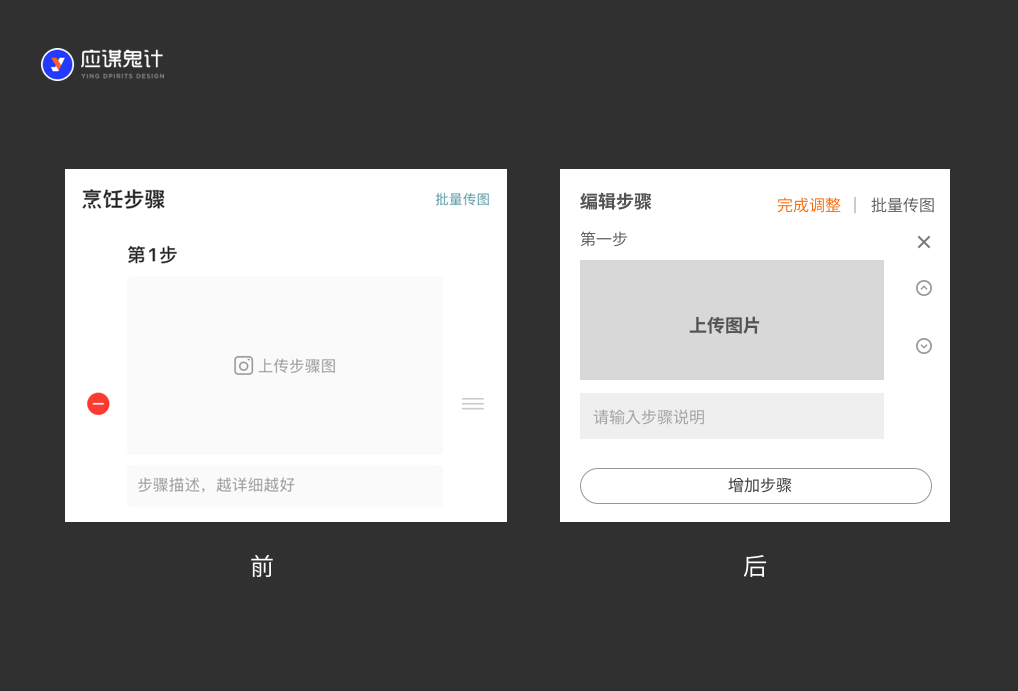
再接着是编辑制作步骤,依然是思考用户场景,除了上传图片和文字以外,还需要提供步骤添加、删除、调整位置、批量传图等功能。这些场景我们在脑爆的时候或多或少会遗漏掉。
移动端产品的层级和路径主要是根据页面来划定的,所以页面越多路径就越深,但是路径深并不意味着一定就多余,路径少也并不意味着操作就简单。路径阶段的划分主要是根据这几点来考虑的:
1.当前页面内容是否溢出、符合场景、满足预期也就是说当前页面中的内容是否符合当前场景的用户,以及是不是过载了。例如我们去购买电影票的流程,当我们在查看电影详情的时候,不会出现电影院和电影场次的选择,因为不符合当前场景的用户需求。

2.场景是否独立我们在选择回收自己的手机时,在选择型号页面不会再让用户编辑估价信息。这个场景是独立的,并且只有完成了前置操作步骤后才能进行下一步。

3.任务是否需要阶段性结束 为什么需要进行新建界面,是因为当前界面在满足1和2两个约束后,要考虑第一个步骤是否阶段性完结了,例如我如果把菜谱编辑基础信息界面单独做一个界面,而编辑步骤再单独做一个界面,这里第一界面是否阶段性完结呢?还没有,因为你可以随时要去修改标题、封面、食材等等,而经常返回上一页并不是一件很简单的事,用户也会担心我编辑好的步骤会不会保存等一系列问题。
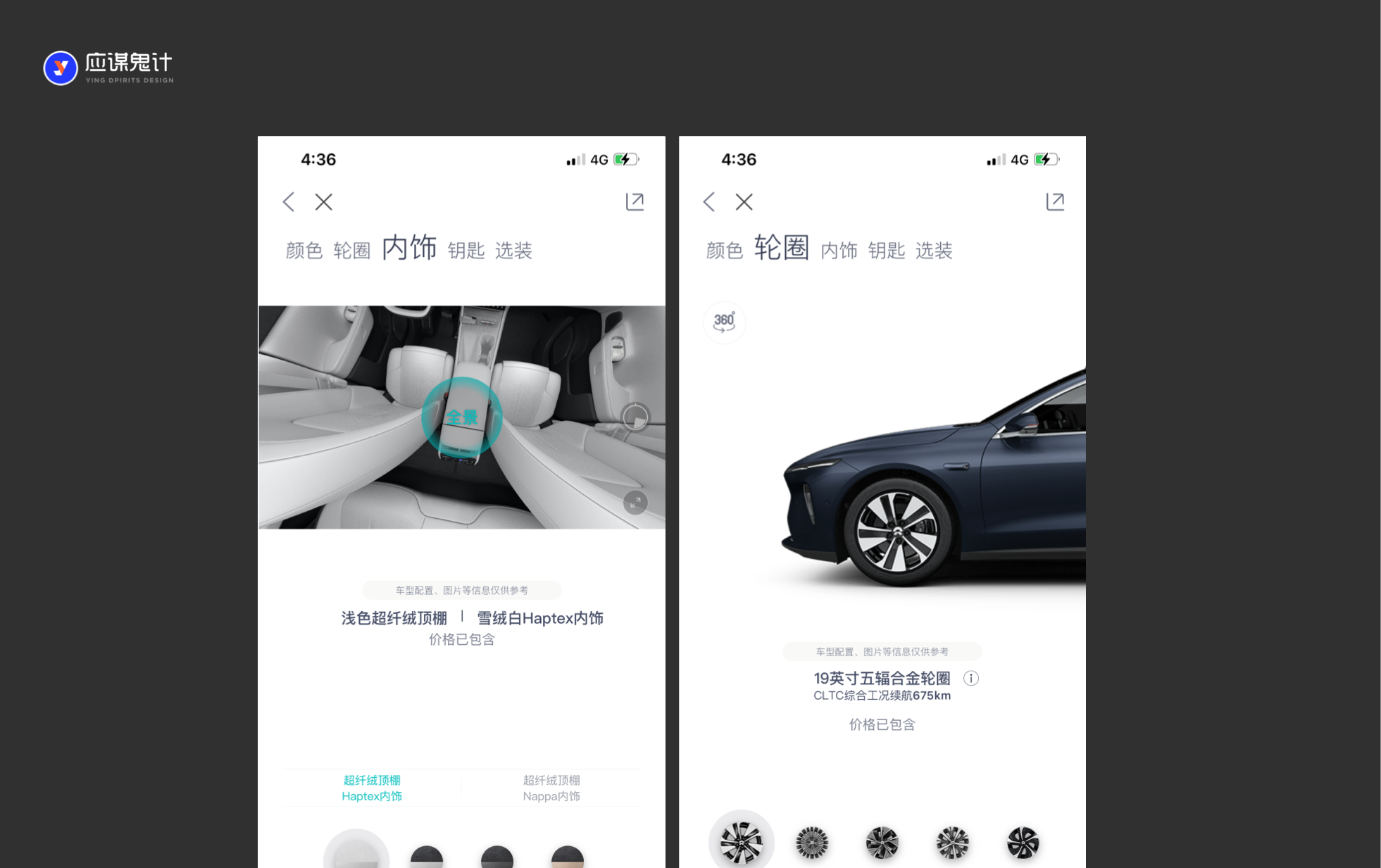
这里再用一个蔚来app中选购车辆配置的流程举个例子。他这里也将选择配置流程划分成了几个界面,但这个流程结构就不是单纯的线性结构了,虽然他每个不同的配置单独做成一个界面但是顶部利用tab来切换不同配置选项的界面。

所以当任务需要阶段性完成时候,例如只有先输入手机号点击发送验证码之后才能收到验证码,在这样的流程中我们可以使用下一步来进入下一个环节。如果要分不同的界面,而又没有出现阶段性完结的情况,那么前一页的内容编辑再下一页也需要有,例如我们把标题编辑单独做一个界面,但是下一个编辑基本信息界面也依然要能够编辑标题。
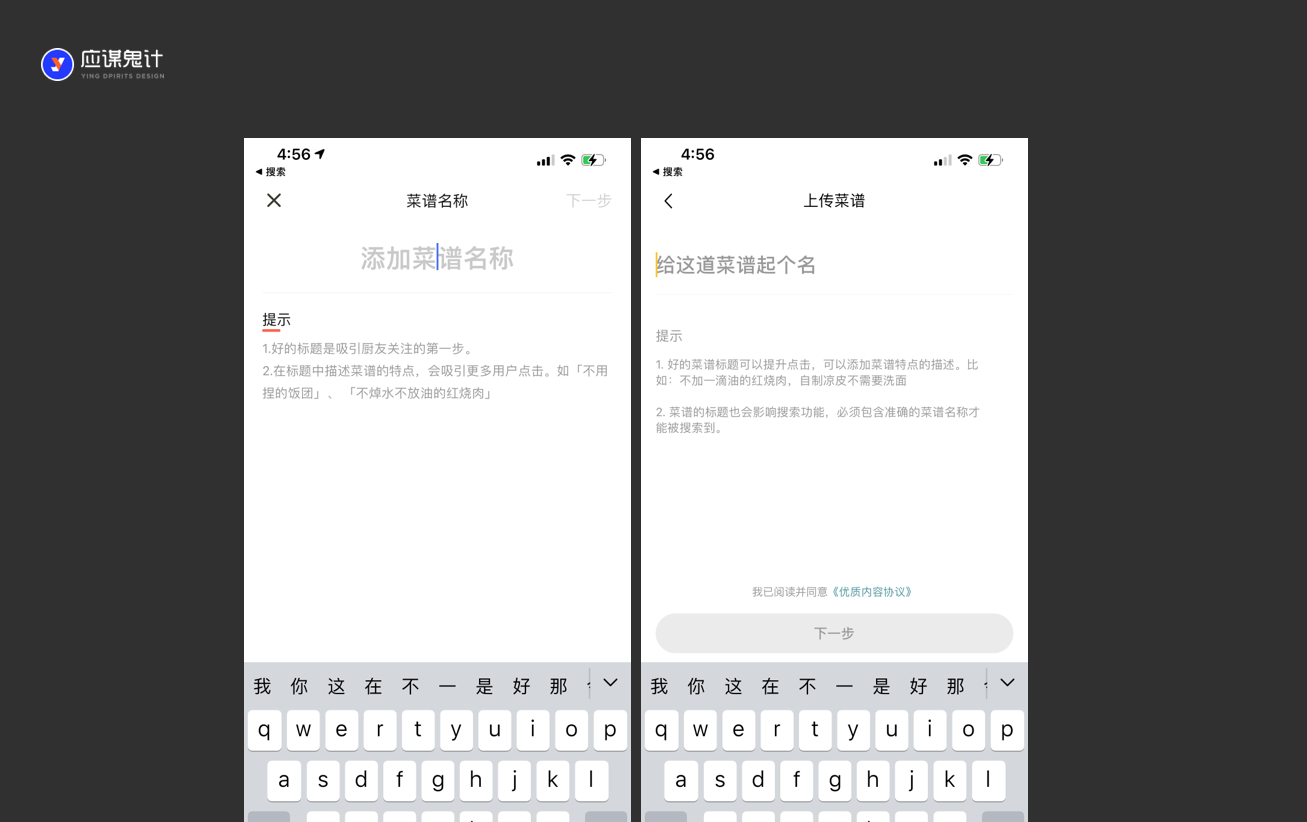
通过对用户场景和触点的分类,以及对第四步的思考,我们可以发现其实编辑基本信息和编辑步骤是需要放在同一个页面中去完成的,因为没有阶段性结束。但是放在同一个界面也有一些问题比如单个界面需要编辑的信息太多,比较繁琐,再次编辑需要上下滑动浏览不方便等问题。所以我们也可以看一下市面上的竞品都是怎么做的,有一些产品会将编辑标题单独划分出一个界面,这其实没改变前者的问题,单独作为一个页面或许是基于这两点考虑:
1.希望用户通过认真对待标题来提高菜谱的点击率和引起别人的兴趣
2.业务需求,通过让用户了解优质内容的协议来谨慎对待上传菜谱的质量
3.对于一个复杂操作前的一个准备和引导,让用户更容易接受接下来的大量表单的填写。

接下来是填写的界面,那么我们就可以根据信息展示的优先级和第三步设定好的控件进行布局,这里涉及到的原理就不讲了。我们主要来分析一下某些功能在布局的时候为什么这么放。
首先封面和标题还有简介从上至下应该没有什么问题,因为有两个输入模块咱就无法左右放,因为这3者是强关联信息所以是一个整体。其次是难度和时间,这两个字段包含的内容和形式我们在之前的步骤中提到有两种形式,一种是actionsheet还有一种是选项标签化平铺,前者的好处是节省空间,易扩展,后者则更加直观和方便选择,另外也要考虑类似控件在整个产品中的统一性。

接下来是食材添加和编辑,这里涉及到食材名称和用量的文本输入,这里可以直接用一行输入模块来放单个食材的编辑,因为整个页面表单很长所以尽量简化上下空间。同时还有对食材的删除、清空、调序和新增。那这三个按钮怎么放比较合理呢?我们要看用户使用的场景,可以考虑的维度有:操作频率、操作优先级以及任务的主方向。
所以在食材编辑这个模块中,最高频的是新增其次是删除再次是调序最后是清空。而当食材新增后内容会向下延伸,所以新增的按钮不适合放在上方,也不适合放在每个输入模块的右侧。删除和调序则是最某个食材信息的编辑所以是针对单个输入模块的,那必须跟在后面。最后的清空可以放在新增按钮的左侧。这样就完成了添加食材的模块。
再接下来是烹饪步骤。上传图片和编辑文本没什么问题,上下布局是因为在正式浏览的时候需要大图和文字搭配的形式,所以为了形式统一就只能这样布局。
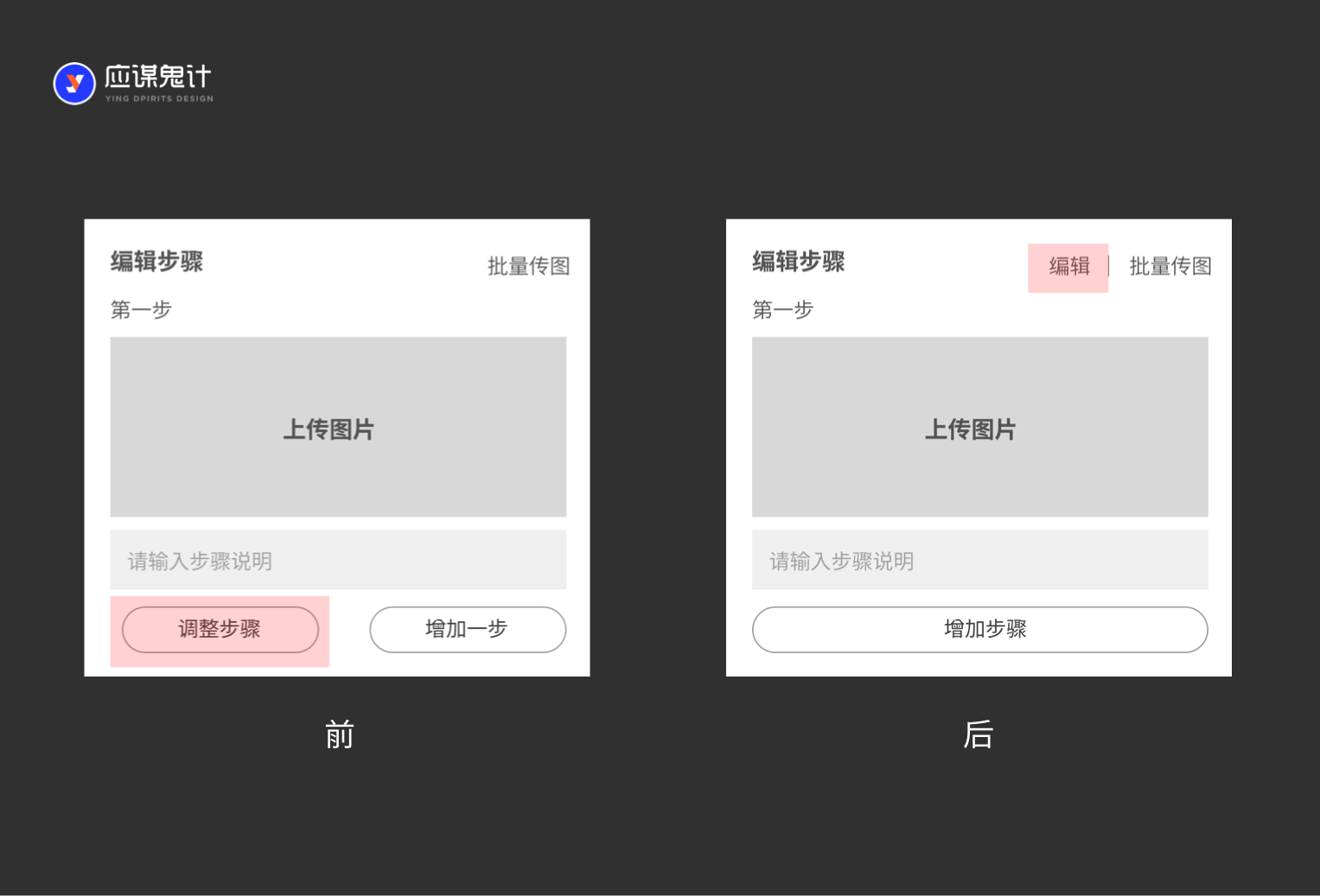
目前调整步骤在最底部,同时删除操作也需要点击调整步骤后才能出现,这里因为调整步骤和删除不是高频操作,弱化层级可以理解,但是如果放在底部那么如果我想要删除第一步和调整前2步顺序的时候,就要上下来回滑动,不是很方便。

那其实我们可以这么做,把烹饪步骤作为一个bar,在页面向上滑动的时候置顶,添加食材也可以这样操作。就是为了让用户在上下滑动的时候可以随时进行一个编辑,步骤在任何位置都可以直接进行换位和删除。另外由于是大图模式,在换位的时候进行长按拖动其实对拇指的操作有一定的要求。既然这样为什么不用上下切换的按钮进行调序。

我们来看一下拇指拖动要激活两个阶段,首先要长按激活拖动,然后需要按住不放进行拖拽,由于卡片面积较大拇指滑动的距离就要长,对于手小的用户就不太方便了。那我们是否可以做成一个上下切换的按钮,这样只要通过单击就可以完成顺序的调换,并且通常调换顺序并不需要跨越多个步骤进行,一般也只是相邻两个步骤的顺序换一下即可。所以这里首先我会把编辑按钮和批量传图都放在烹饪步骤bar右侧并置顶。

最后再补上剩余的选项模块和发布、预览、草稿的按钮即可。预览和草稿必须放在导航栏,因为这俩功能是随时需要进行操作的所以不能在页面底部,而发布按钮可以放在最底下。也有小伙伴想问,为什么不在底部做一个固定的bar来放这些按钮呢。因为页面纵向信息很复杂,不仅底部占用了高度也容易误操作,在没有编辑完时,发布按钮还是比较鸡肋的,所以是不会出现一个底部固定的bar。
好啦,今天分享的交互流程案例大家学废了吗?我们下期再见,有更多想法和交流欢迎在留言区留言!
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在开发一款高品质的产品的过程中最重要的一个环节是了解谁是你的用户,他们的需求是什么。
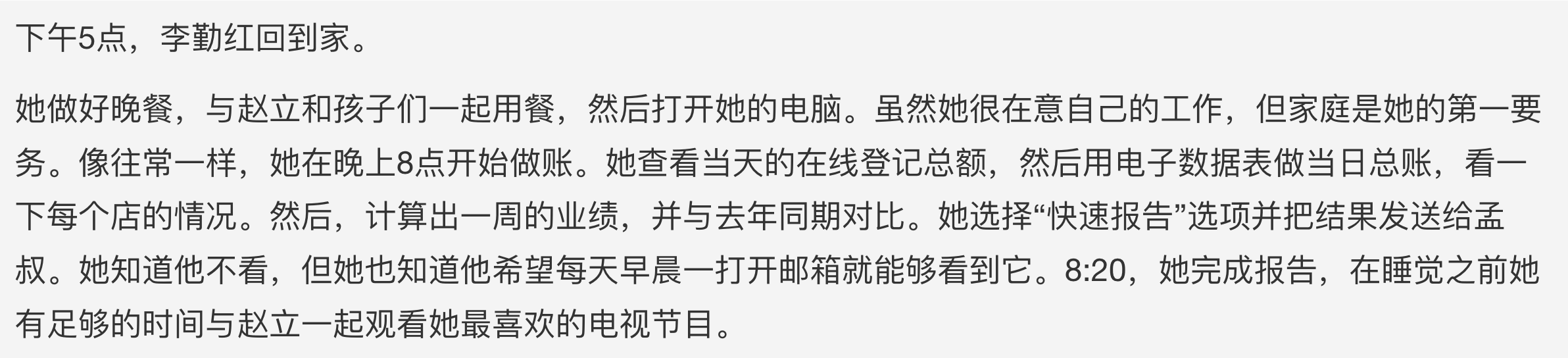
设计著作《软件创新之路——冲破高技术营造的牢笼》里首度提出产品设计和开发的用户“人物角色”概念。正如设计师金·古德温在2005年所述:“人物角色就是一个用户原型,可以用来帮助指导产品功能、导航、交互、甚至视觉设计方面的决策。”这种原型并不是真正的人,而是结合对真实用户的事实和观察而形成的一个令人记忆深刻的人物。
与市场细分不同,用户画像代表着目标和行为模式,而不是人口属性或工作职责。用户画像可以帮助设计成为共同参考点,有助于在设计讨论时聚焦在特定用户上,使用场景可帮助测试系统将用户需要的功能点集成到产品上。
*注:用户特征、人物画像和使用场景对比表

用户画像常用于以下三个场景:
产品设计:开发前期的产品定位设计,帮助确立产品定位、设计目标、设计策略与准则;
产品营销:促进其他工作,如指导运营对特定用户进行推送活动信息,推广信息,个性化推荐等。
产品决策:分析用户画像,对产品的发展现状和发展趋势进行预测,及时调整产品发展路线。

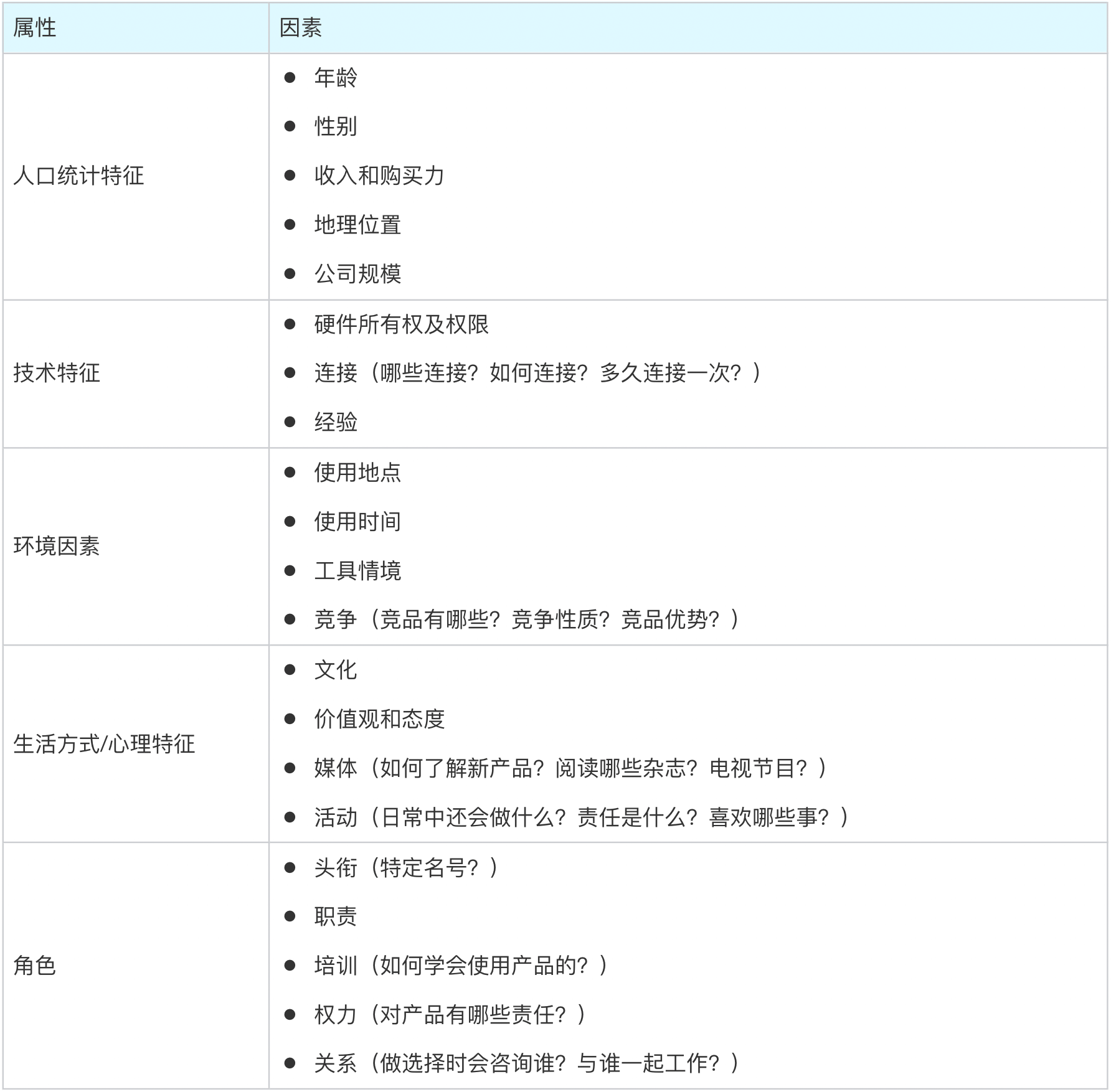
整体来说,用户画像多采用定性的研究方法来进行角色划分,主要可采用的资料来源有:人种学研究、情境调查、观察法、访谈法、桌面研究等,具体实行时会根据业务情况稍作调整。
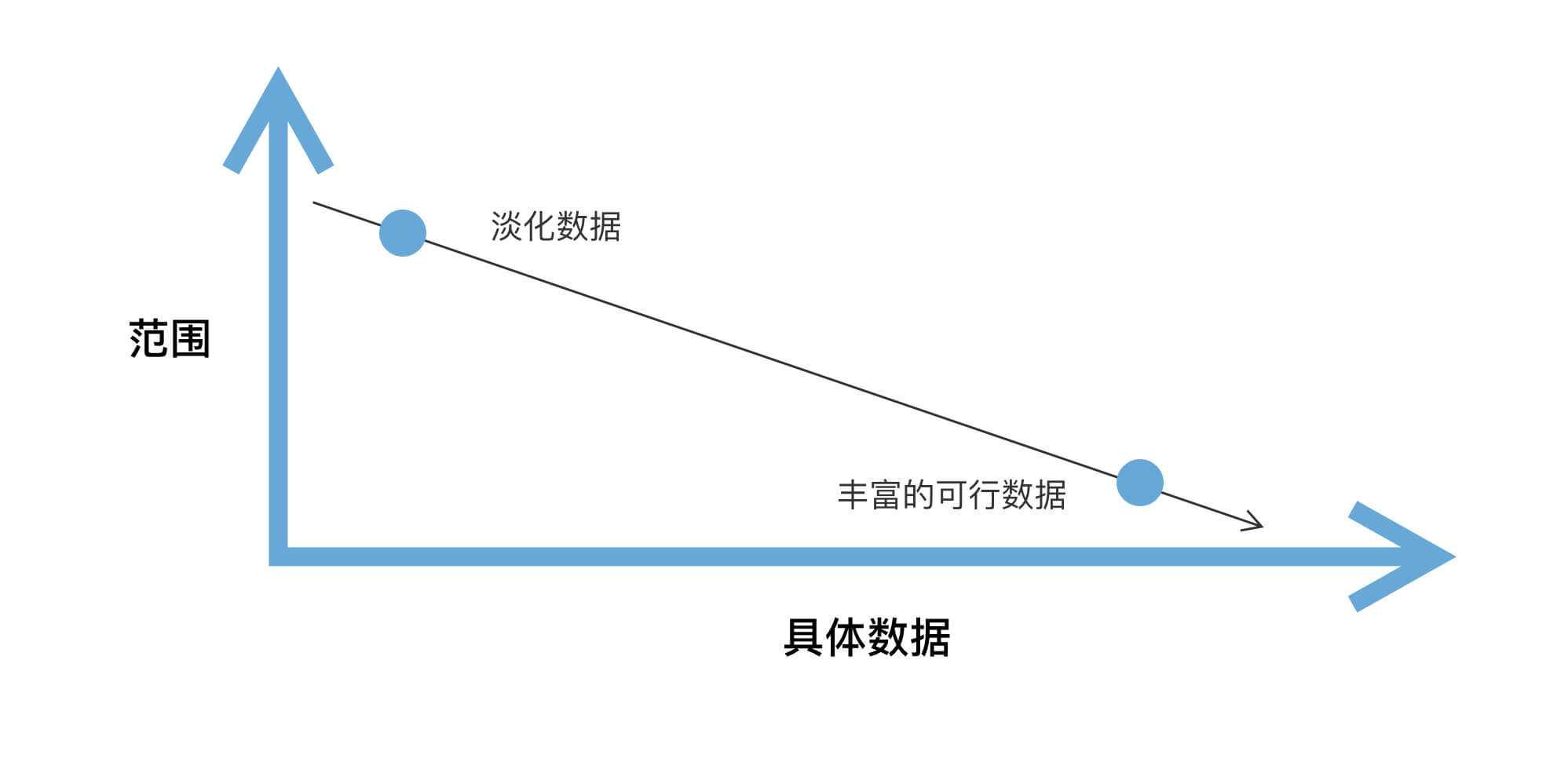
用户画像的范围可以很广,也可以很窄。需要先确定这些用户画像是用来做什么的?只有回答了这个问题,才能确定用户画像的适当范围。

范围越广,支持这些用户画像的数据就越浅。在广泛的情况和场景中寻找具有相似动机、目标、信息需求、态度和行为的客户群体是不现实的。
可以在大量的产品和服务中找到相似的部分,但是您需要使用更少、更通用的属性来描述它们。
范围越小,数据就越丰富。在范围狭窄的情况下,用户画像属性将直接与特定产品或场景相关。人们的行为和需求会受到相关产品或服务环境的极大影响。
有针对性的用户画像范围将允许您在用户的动机、目标、态度和行为中找到更多的主题。此类信息使团队能够做出特定的设计决策。
首先了解公司对现有用户和目标用户的理解程度,对他们有什么看法。
如果产品拥有确定的客户基础,就与直接接触这些工作的人进行交谈,例如:销售人员、客户支持人员、市场调研员、技术销售咨询师、培训师等。
如果公司尝试着为产品拓展用户或者打入新市场,就与负责相关事宜的人交谈。就这些人对用户和客户的个人经验以及用户不同的方面进行访问。
围绕用户对产品的整体体验来组织访谈或实地访问,而不是围绕特定任务。

销售和市场营销人员通常拥有详细的人口概况和市场研究,能够提供完整的用户分类。如果有市场细分,尤其是借助于使用数据或其他行为数据所得出的,就值得咨询。
用户常见的疑问和遇到的一些问题,应该咨询论坛或社区站点以及支持系统,它们能够提供支持性数据,将这些信息变成人物角色的一部分。
从所收集的信息中提取共同主线。如:用户拥有哪些共同点?频繁出现的内容有哪些?共同的期望?
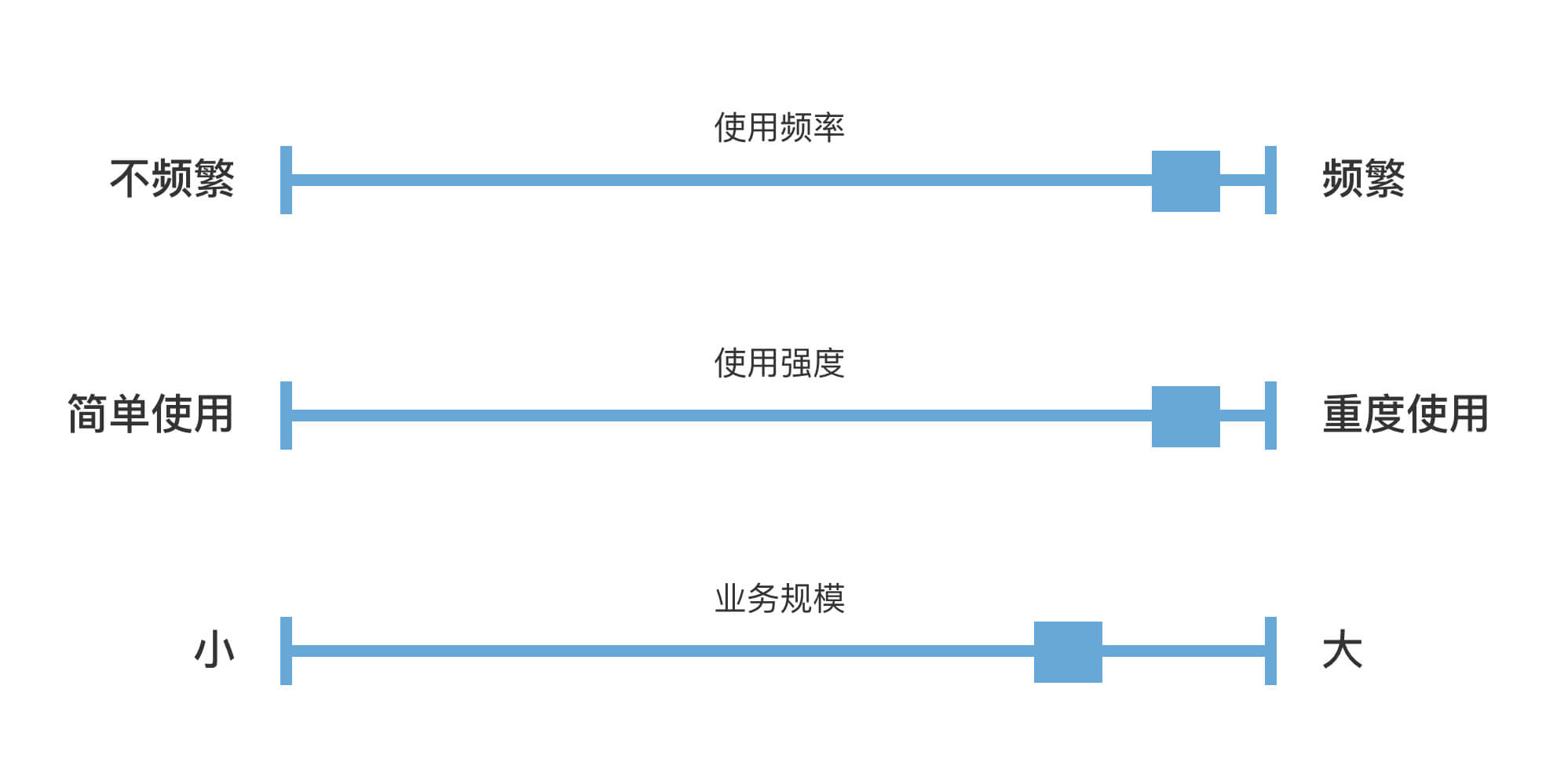
然后列出用户的重要不同点。例如影响产品用户行为的不同属性范围:使用频率、使用强度、业务规模等;

一旦决定要包含哪些属性以及每个属性在用户群体中如何变化,就该借助于研究中观察到的个人细节和轶事从属性群组中合成现实的用户了。
在一些情况中,需适当增加细节、创造一个界定属性范围内的具体事实。
例如:

可调整为:

使用从访谈中收集的资料,充实剩余的属性,合并从相似用户中提取出来的细节;

增加一些针对产品领域的具体信息;

然后与她具体的技术细节相结合;


情景描述的是一个人对一个活动或一种情形如何表现或思考的故事。与故事一样,情景传达的是产品使用方面的细微差别,帮助利益相关者把产品放入真实生活情境中。
描述现状的情景通常叫情境式情景(也称问题情景),因为它们试图展现如何改善现状。对改进方案进行预想的情景叫设计情景。

情境式情景——主要用于设计早期阶段。通过生动地阐释现有实践中的问题或空白,使团队开始设想可能的解决方案。
设计情景——适用于整个设计和开发过程。在早期的头脑风暴中,设计情景能够激发对概念的讨论和反馈。有了早期的概念,设计情景可以帮助团队完成可能的成果。早起的设计情景也可以作为访谈提示,探出潜在用户的反馈。
情景是通过讲故事来创造的,可以提取自研究中所听到的故事加以处理,把一堆故事减少到只剩最相关的。
情景基于以目标和人们为实现目标而采取的行动。如果有现成的人物角色,就说明可能已经确立了目标和行动,这些将形成情景的基础。如果没有可用的人物角色,就返回研究分析报告,列出每个目标受众最紧迫的目标。
决定把哪些活动包含在情景中时,针对研究人物角色的每个主要目标:
为了实现这一目标,这些活动中的哪些最经常采用?
为了实现这一目标,这些活动中的哪些是必需的?
哪些频繁或必要的活动会作为单一序列的一部分发生?
情景是以用户视角为基础的。用户无法认知的任何东西都不应该纳入情景的一部分,尤其是情境式情景。情景必须要概要描述最重要的用户行为和系统反应。
情境式情景通常给人一种“XX的一天”的感觉,描述几个小时内或一天当中的一系列任务。
例如:

情景尽量概括一些,不要详述界面元素或系统实现。诠释故事的整体结构比解释所有细节更重要。

分享人物角色时最难的莫过于用一种简练且有益的方式来表达他们。
用一种方便使用的形式概括人物角色。例如可将其制成板状使其更易于保存、更容易找到,并且不太可能被弄丢;也可以把用户的图片和关键属性做成海报,并把它们订到墙上,强化其存在感。
为避免完成画像后将其束之高阁,需要鼓励部门员工在开会期间使用人物角色进行讨论,并且思考各个功能如何为各种各样的人物角色服务。
项目需要多样化的视角,用户画像自身尚不足以传达一系列的设计见解。用户画像要与情景、体验模型、任务分析和传统的书面报告结合使用,而不是替代他们。 最后,感谢大家的阅读,希望本篇文章能够对大家有所帮助!
* 注:本篇文章有借鉴网站资料和书籍等多方面内容。
文章来源:站酷 作者:禾x日
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文是参考国内交互设计标准网站及用户行为研究实现的用户体验设计规范,用于后台设计,网站设计等。
涉及到的产品越多,产品统一性越强,实现信息同频,开发和设计快速了解信息

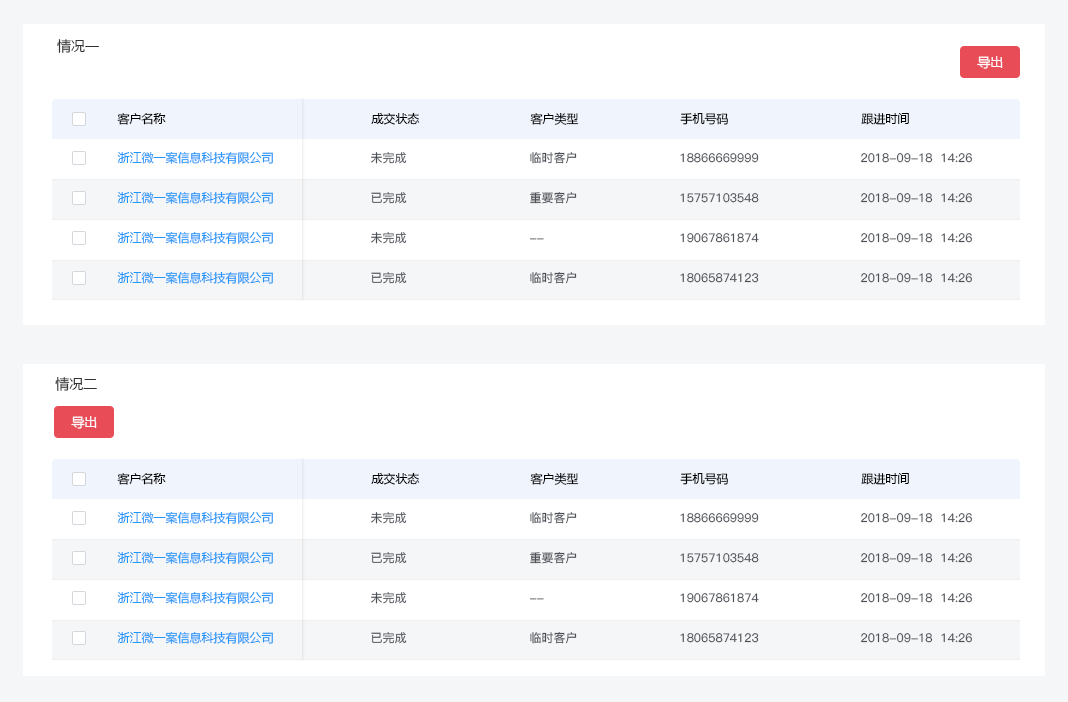
一个项目中会涉及到多种按钮,甚至一个页面中也会涉及到多种不同功能的按钮,这个就需要把同一类型或同一功能的按钮,它们的位置统一。减少用户学习成本。
因为如果同一样的功能按钮在不同的变换位置的话会打乱用户已经形成的习惯,增加其学习成本。(尽量采取以下情况的一种)

帮助说明的表现形式有很多种,但不管选那种整个项目要保持统一,一些特殊情况除外,固定一个位置,可以方便用户在最短的时间内,快速完成此项操作和获取内容。

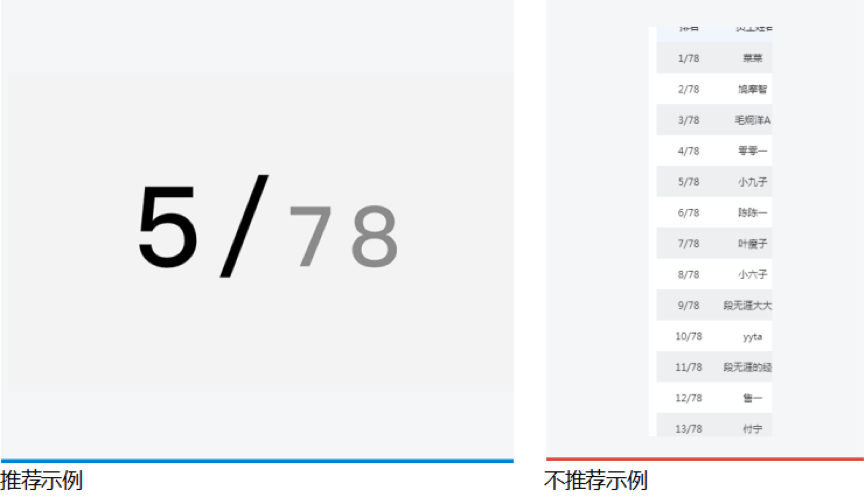
权重是为了突出有效信息,也能在不同元素建立一种有组织的层次结构,让用户快速识别关键信息。
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,来突出其中一项相对更重要或者更高频的操作。
突出的方法,不局限于强化重点项,也可以是弱化其他项。


但是在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断


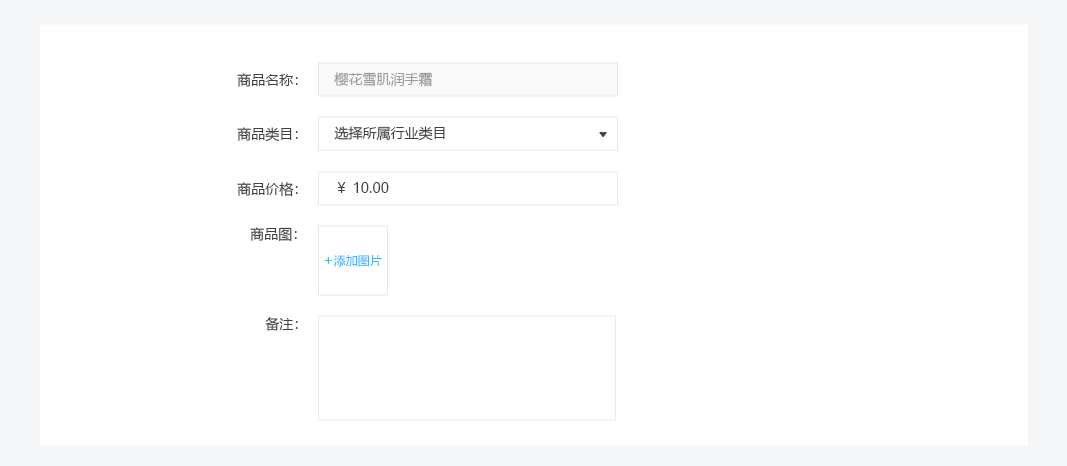
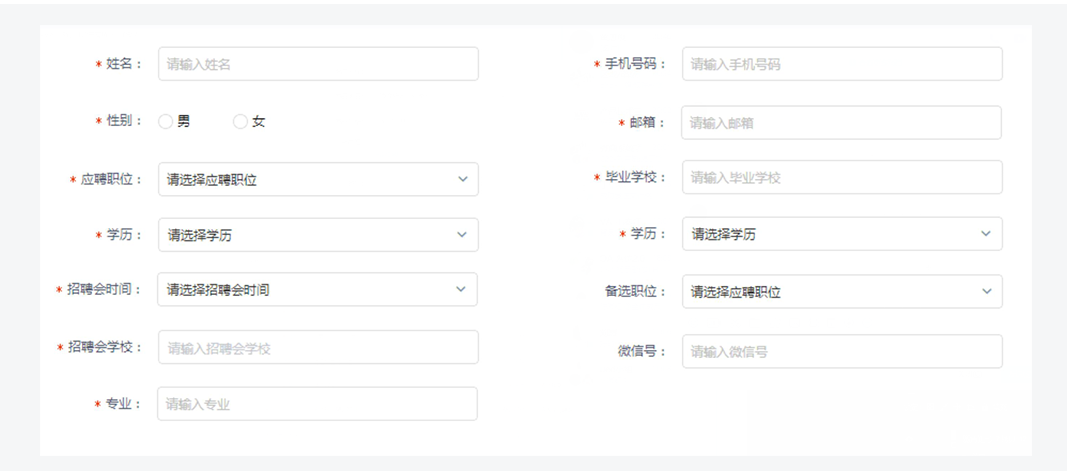
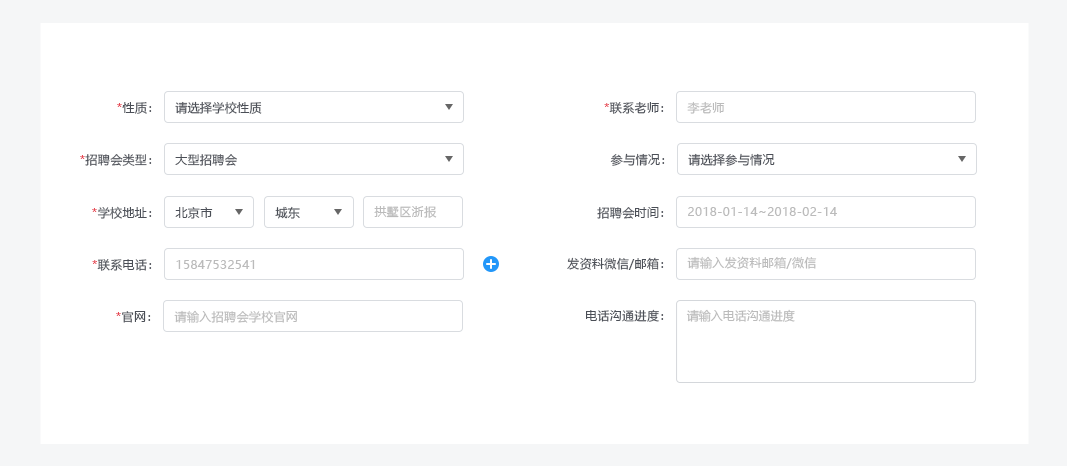
表单在遵守操作流程的情况下,让用户涉及到的操作从易到难,让用户有填下去的动力。
排序规则
(1)有“有默认项”的选项;
(2)有“选项”的选项;
(3)只输入“数字”的选项;
(4)“添加图片”“修改”等涉及复杂操作的选项;
(5)“备注”“商品卖点”等选择。


左右排版的时候将“重要必填项”先在从左边(纵向排列)开始排版(排版时仍按照我们的从简到难的规则)
注:当“必填项”比“非必填项”多时,排版上要考虑,就按照次序,左边排满,再排右边。

在使用Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
注:当悬浮在“客户”所在的文字链单元格时,鼠标
【指针】随即变为【手型】,单击即可跳转。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。
注:在移动端尤其适用。
鼠标移入按钮附近,即可激活Hover 状态

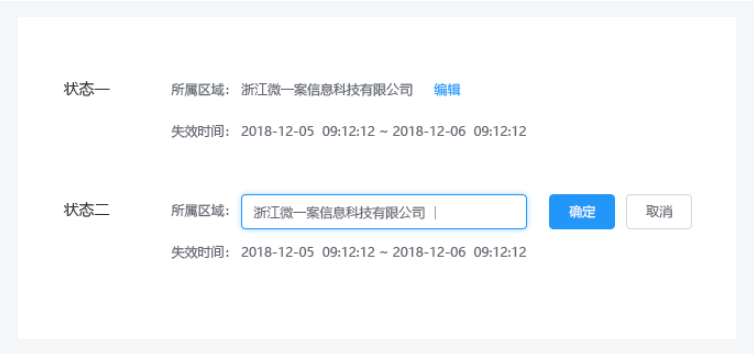
当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

状态一:普通的浏览模式,不区分可编辑行和不可编辑行;
状态二:鼠标悬停时,『指针』变为『手型』,编辑区域底色变黄,出现『Tooltips』提示单击编辑;
状态三:鼠标点击后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
当『易读性』为主,同时又要突出操作性的『易编辑性』时,可使用『文字链/图标编辑』

状态一:在可编辑行附近出现文字链/图标;
状态二:鼠标点击『编辑』后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

注:编辑模式在不破坏整体性的前提下,可扩大空间,以便放下『输入框』等表单元素;其中,在Table 中进行编辑模式切换时,需要保证每列的不跳动。
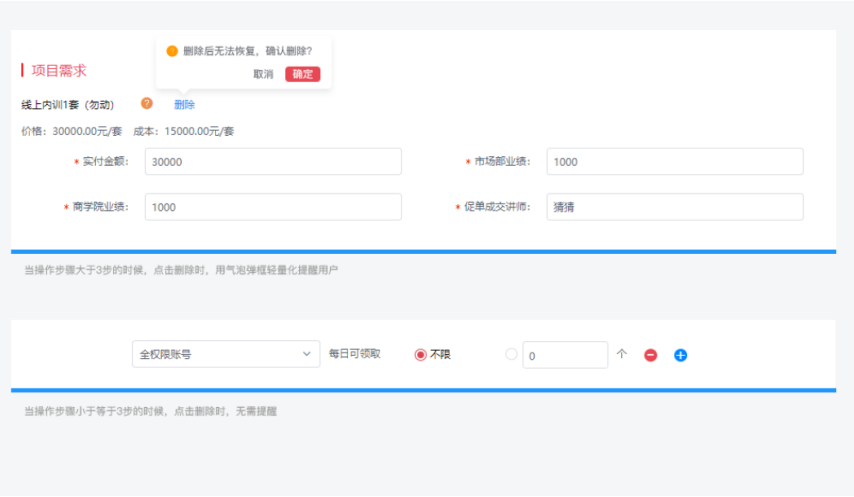
减少负担,增加轻量化的操作
注:删除的操作是谨慎的,系统在不打断当前操作的时候给出二次提醒确认。
![]()

填写表单的条件反馈。
注:不需要提交后才出现提示,输入及时给用户反馈

完成整个操作后的提示以及系统提示
注:重要的,文字多于15个字以上不适合放在toast里面提示。

提供下一步操作的入口
不仅要提示他发生了什么,还能引导他怎么做,甚至能让他一步到位直接跳转到要进行下一步操作的页面去操作

当页面没有按钮时,提供明确的入口。

最后,关于后台的用户体验设计规范就总结到这里啦。
文章来源:站酷 作者:chaih
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户喜欢在网上收藏各种东西,把收藏到的东西占为己有,满足自我的占有欲,每个用户都为此而乐此不疲。
很多互联网产品在用户点击收藏后,让用户去选择收藏夹。其实用户并不喜欢去选择,他们只想简单的把自己喜欢的东西收藏下来。

选择本身并不是一件很容易的事情,尤其是对于那些有选择困难症的人来说。实际上,我每次都是选默认那个。
这并不是一个好的用户体验。
当然也有一些做的很好的体验,比如微信的收藏,收藏后会出现一个“收藏成功”的非模态反馈。
同时可以添加标签,但这个并非强制,为了满足那些有这种需求的用户。添加标签的目的是为了方便用户在日后的检索。

在收藏列表,微信会根据收藏的内容自动分成链接、文件、图片和视频等,最近使用位于第一位。
也就是说并不需要用户去创建自定义分类。
你也可以搜索标签来找到之前收藏的内容。通过这些方式基本上满足了大部分用户的需求。
网站会根据你采集的图片在极短的时间内,自动识别出图片对应的收藏夹类型。可以直接采集到对应的文件夹。
然而经过测试,经常会出现误差。因为图片的分类其实很复杂的,属于高度自定义,很显然,智能识别并不是一个好的解决方案。

花瓣是一个设计师收集灵感的网站,该网站常见的用户使用场景是,设计师在浏览素材时,会大量采集自己感兴趣的素材,但每次都要选择文件夹,非常繁琐且低效。
后来花瓣网加入了快速采集的功能,其逻辑是网站会默认选择上一次采集的收藏夹,这大大提高了用户采集图片的效率。
而如果你需要选择其他文件夹则可点击普通采集。这两种采集方式满足了设计师的不同需求。

社区类产品有各种点赞,收藏等互动信息,但用户又不想被别人知道这些信息。
因此,在规划产品时需要考虑到用户互动隐私的保护,这是用户侧的刚性需求。
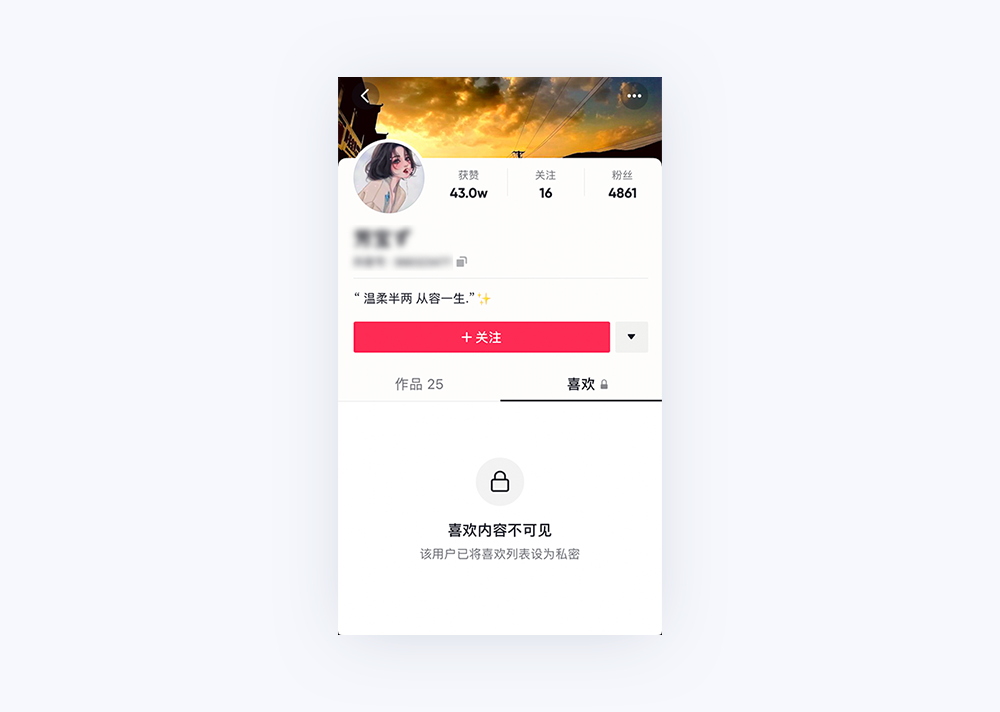
抖音个人主页的点赞列表,我记得刚开始是公开的,且不能设置为私密。
用户点赞的视频会出现在这里,却少有人希望这些信息被别人看到,总有些点赞视频你并不想被别人看到。
如果点赞列表可见,那么用户在点赞的时候就会有所顾虑,这不利于平台的互动率。
特别是随着抖音上熟人也越来越多,强关系社交场景在渐渐加强。
抖音后来也发现了这个问题,把它设计成了默认隐藏。(当然可以自己设置为公开,但只有极少数用户会这样做。)

由于点赞是私密的,用户可以随心所欲的点赞自己喜欢的视频,毫无社交压力。
这是为何?
源于人性心理学:窥私欲。人人都喜欢窥视别人的隐私,而不喜欢自己的隐私被窥视。
不然为何如今的QQ空间基本上都设置了权限,毕竟,谁想被别人窥视当年那个煞笔的自己呢?
现在订阅号打开率越来越低,朋友圈分享曾是订阅号流量来源的一大入口。
朋友圈早已沦为了一个人设打造的阵地,现在的人发圈越来越谨慎。
用户似乎越来越不愿意在朋友圈分享文章了,除非是有利于自己人设打造的内容。
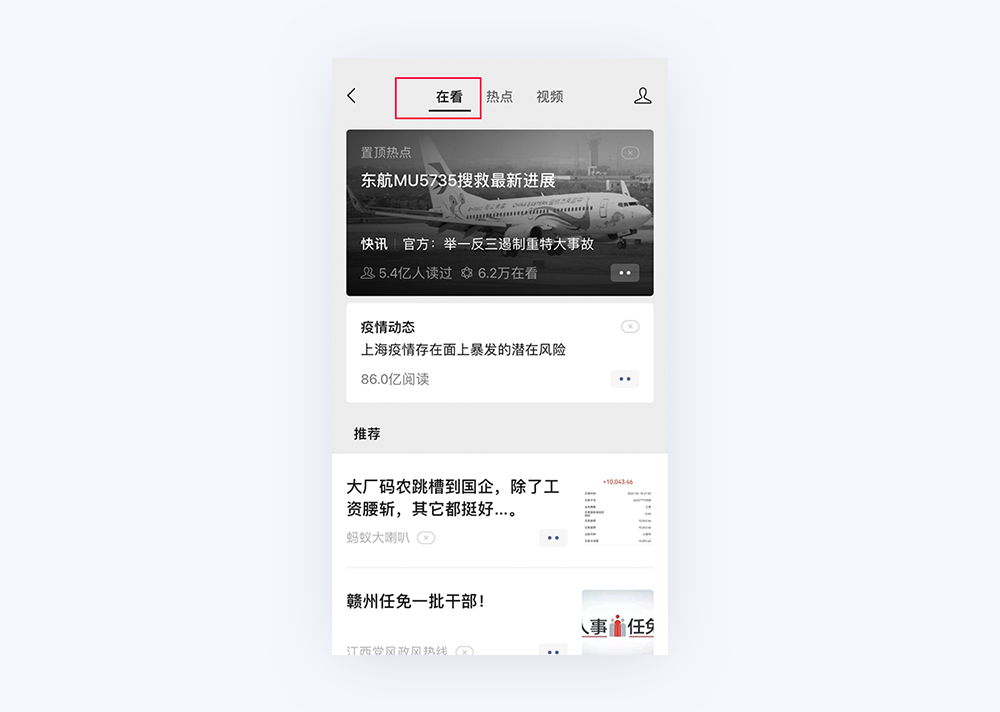
为了减轻用户的这种社交压力,微信推出了“在看”的功能。
用户点了“在看”后,此文章会出现在看一看这个模块,且七天前的分享将不可见,这就相当于一个弱化版的分享功能。

这将大大减轻用户分享的社交压力。对于公众号主来说,相当于增加了一个流量入口,激发他们创作更多的内容。
视频号点赞也是同理,会被朋友看到,导致用户在点赞的时候就会有所顾虑。
他会考虑,我点赞了这个视频,我老师、上司、父母、亲戚、朋友会不会看到?他们会怎么想?
但他在抖音上点赞是没有这么多顾虑的,单纯的喜欢就行。
第一,抖音是弱关系平台;
第二,抖音上的点赞默认是私密的。
因此,微信才推出了私密赞的功能,需要长按才能触发。
这并是一个优雅的解决方案,一是操作成本有点高,二是用户存在较高的学习成本。

微信作为一个强关系社交场景,这正是微信与抖音不一样的地方。
以上两者的目的都是一致的,那就是为了减轻用户的社交压力。
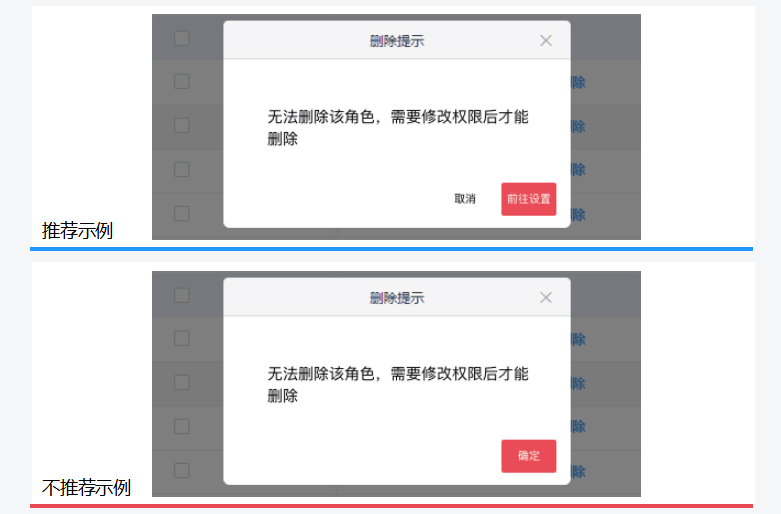
同时用过mac OS和windows系统的用户不知是否发现,这两个操作系统的弹窗按钮“确定”和“取消”的位置是不一样的?

mac的弹窗按钮确定在右,取消在左;而windows的刚好反过来,确定在左,取消在右。
为什么会有这样的差异?哪一种更加合理?
在交互设计中,这种弹窗叫做模态反馈,艾伦·库珀在《About Face 4》中提到:模态模式一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,需要用户操作才能退出该模式。模态的优势在于让用户专注于完成某个任务而不被干扰。
首先我们要明白这两个按钮哪个使用率更高,一般来说,“确定”的点击率要远远高于“取消”。这是因为大多数用户对于自己的操作行为是明确的。
所以这两个按钮在视觉上一定要做出差异化,“确定”的视觉层级要高于“取消”,这样用户才会一目了然,不会感到困惑。
回到刚才的问题,逆向思考这两者背后的逻辑差异。
windows弹窗的背后逻辑:
人的阅读习惯是从左到右,所以把点击率更高的按钮放在左边更加符合人的正常阅读习惯。
mac弹窗的背后逻辑:
根据一般的任务的流程,“取消”在左代表返回上一步操作,而“确定”在右代表进入下一步任务流程。
看上去似乎都有道理,这两种交互方式本身没有绝对的对与错。只要在整个系统中保持一致性,让用户形成操作习惯就没有啥问题。
从个人的使用习惯而言,个人更倾向于mac的这种方式。
手机上的实体按键电源键和音量键通常有两种分布方式,放在左右两侧或都放在右侧,前者以iPhone为代表,后者以安卓手机为代表。

这两种方式有什么区别?哪种方式更加合理?电源键和音量键属于完全不同类型的两种按键,且都是高频使用,它们的功能自然不用赘述。
我们先来看看都放在右侧会有什么问题,以下使用场景相信用户不会陌生:
用户a,在地铁上玩王者,声音有点大,想把声音调小,结果不小心按到了电源键,导致手机息屏,而此刻你正在激烈的团战,内心有一万只“草尼玛”奔腾而过……
用户b,每次按电源键(解锁或锁屏)都会不小心同时按到音量键,结果直接就截图了!这种情况发生了不止一次,因为这两个按键离的太近了……
用户c,自家的小米11,电源键位于中间位置,右手拿时大拇指会触碰到,左手拿时中指刚好会触碰到,而电源键又有指纹锁功能,导致手机在不断的解锁,而你毫无察觉……
通过上面的案例,可以得出结论:若按键都放在右侧,会导致用户经常误触而造成不必要的麻烦。
放在两侧就不会有这样的问题。可以有效防止误触,尤其是盲按,不用担心按错,减少误操作的几率。
值得一提的是,iPhone手机的电源键一开始是位于顶部位置,这是为何?

因为刚开始时手机都是小屏幕(3.5~4寸左右),对于iPhone5S及以前的手机来说,单手操控,拇指Home,食指电源,刚刚好。
所以电源键放在顶部既按得到又可以减少误操作。
后来随着手机大屏的趋势(4.7寸以上),这个时候单手已经不方便按到顶端了,从6代开始就把电源键放在右侧了。
但无论是哪种方式, 两个按键都是分开放。
还有一个小细节,iPhone的实体键不是在右侧正中间,而是在靠上的位置。

iPhone设计理念是单手持握,并且大多数人右手握手机,大拇指经常会碰到右侧边框,若果放中间,这样会造成误触音量键和静音键。
其实上面的案例3就已经说明了按键放在中间的弊端。
我想起了当年的锤子T1,左右按键一样大且位于两侧的中间,这是典型的为了追求完美的对称而向用户体验妥协。
iPhone从初代开始就已经建立了自己的设计理念,不管是工业设计还是界面设计,并沿用至今。
从初代开始,iPhone机身左侧音量键上方就有一个静音键。
这些年来,iPhone一直在减少各种实体按键以及外部接口,比如3.5mm耳机孔、home键。
但直到如今这个静音键却一直保留下来,为何iPhone对于这个按键情有独钟?

静音键开启后,任何来电或通知都是无声的,震动也会消失。
在无需点亮屏幕的情况下实现一键静音,方便快捷,深受用户的青睐。
根据自身的使用习惯以及用户研究,无非以下几种使用场景,比如看电影、开会、上课等:
1.进电影院看电影前,我一般都会拨一下,避免在看电影的过程中被来电铃声打扰,影响了自己和别人观影。
2.开会的时候也会拨一下,以防在开会的时候突然被来电铃声所打扰,避免不必要的尴尬。
3.学生党在上课前一般也会开启,这样整节课都不怕打电话进来了。
总之,就是不希望自己的手机铃声打扰到自己和别人,带来不必要的麻烦。
如果是虚拟静音键,需要先解锁手机,对着手机屏幕一顿操作。
而实体键不需要这么麻烦,可以盲操作,放在裤兜里都不影响操作。
这个按键这么重要,却很少看到安卓手机上有(除了一加基本上没有)。
实体静音键并非苹果首创,之前的Palm、Blackberry(黑莓)早已有这样的设计。
可能的原因是安卓控制中心很早有静音按钮,甚至有些定制系统还可以把静音按钮直接放在桌面上,设置静音非常方便,也就没必要再多加一个实体键了,显得多余又徒增成本。
上面提到过的,作为安卓阵营唯一的静音键,一加手机引以为傲的三段式按键,该设计可以通过物理键直接实现在静音、免打扰与正常模式当中快速切换。

但个人认为这个设定复杂了,三种模式远比两种模式复杂。用户并不一定能搞明白,有一定的学习成本。
在早期,iPhone的控制中心并没有静音按钮,想要设置个静音并不是一件容易的事情,而这个功能又是必须的,苹果索性直接做了一个实体物理键。
这样静音的时候只需要把静音键拨过来就可以了,一步到位,使用体验也很好,所以一直保留至今。
虽然现在iPhone的控制中心已经加入了勿扰模式,但考虑到老用户的使用习惯,以及品牌调性,苹果对于这个实体按键的去掉还是显得很谨慎。
考虑到之后iPhone在防水、机身内部空间的改进,不排除苹果终有一天会取消iPhone上这个静音键。
静音键虽好,但也并非没有缺点。用户有时候会无意中触发这个按键而不自知,或者开启后忘记关闭,导致错过了一些重要的电话。
虽然开启了静音键,但并不是绝对的静音。如果是闹钟,铃声还是会响起,因为闹钟的优先级要远高于静音模式。
苹果这是考虑到了如果有用户不小心触发了静音键,或者开启后忘记了关闭,害怕用户耽误了重要事情。
这就很好的解释了为何明明开启了静音模式,却还可以调解音量大小的原因所在。细微之处方见真功夫。
在日常生活中,旋钮是个很常见的东西,比如音箱,微波炉,收音机,老式电视,车载旋钮……
在机械产品上,旋钮凸起的把手和它下面的圆盘刻度,是最明显不过的旋转暗示,符合人的自然感知。

旋钮式交互是个人非常偏爱的一种交互方式,我认为这种交互跟iPhone的home键一样经典,主要原因有三:
旋钮操作简单,看到这种按钮,一岁小孩子都会忍不住用手去抓。对于用户来说,几乎不需要学习成本。
在旋转的过程中,可调大调小,一切尽在用户的掌控之中,用户感觉到有十分的安全感。
在调节的过程中,调大调小都能立刻收到即时的反馈,这是用户最喜欢的交互方式。
我们在触摸屏上很少看到这种旋钮式交互,因为这种交互是要建立在抓住旋钮实物的感受。
而触控屏是个二维的世界,没有真实抓握的手感,无法还原出三维世界的真实手感。
汽车上最常见的旋钮就要数音量和空调了。然而自从特斯拉在车上推广大屏幕后,越来越多的国内厂家开始盲目跟风,把绝大部分的功能按钮集成到屏幕中,比如空调,不仅不方便,行车中使用还容易造成危险驾驶。

车上的触控体验跟手机上是完全是两码事,使用场景也完全不同。最大的区别在于后者没有安全问题。
都知道开车不玩手机,可是行车时操作中控屏跟玩手机有什么两样?
对于驾驶员来说更加安全,通过旋钮调节空调,熟悉后完全可以实现盲操,边开车边操作毫无压力。
如果是触控屏,你必须看着屏幕,一顿操作猛如虎,而在开车过程中眼睛哪怕离开前方一秒钟就意味着危险。
而安全是汽车驾驶的重中之重。
用户的操作有真实的物理反馈,旋钮阻尼。
屏幕上虚拟按键反馈根本无法与实体旋钮相提并论。
软件系统用久了会变卡,可能会死机,难免会有bug。而这些不稳定因素将成为汽车驾驶的潜在危险因素。
一旦屏幕失灵,或者系统死机了,那所有按键都失效了。
虽然特斯拉为了提升其车载系统的稳定性下了很大功夫,但是问题从来都没有停止过。
但是硬件基本上很少会出问题,物理旋钮才让人100%放心。

无论厂家如何吹嘘,虚拟屏幕按键在大多数情况下都不会比实体按键有更好的使用体验。
因此,有一些实体键出于安全驾驶的考虑还是应该保留,将各种功能按钮都集成在屏幕里并不见得是一个明智的选择。盲目的把实体按键变为触摸按键存在安全隐患。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

之前总结了B端表单页设计的一些问题,其中信息录入是比较重要的部分,信息录入中选择录入是最为常用及复杂的组件,平时工作中遇到的相关问题也是最多的,此次针对选择录入常用组件的应用场景和交互规则进行总结
选择录入的类型比较多,可以简单的分为两大类即
基础选择组件:单选/多选/开关/下拉选择
复杂选择组件:时间/日期/穿梭框/级联选择/树形选择等
B端表单业务场景比较多,很多场景具有通用性,有的场景却有一定的独立性,需要了解场景及用户的需求和组件的适用性才能提高用户操作体验和效率
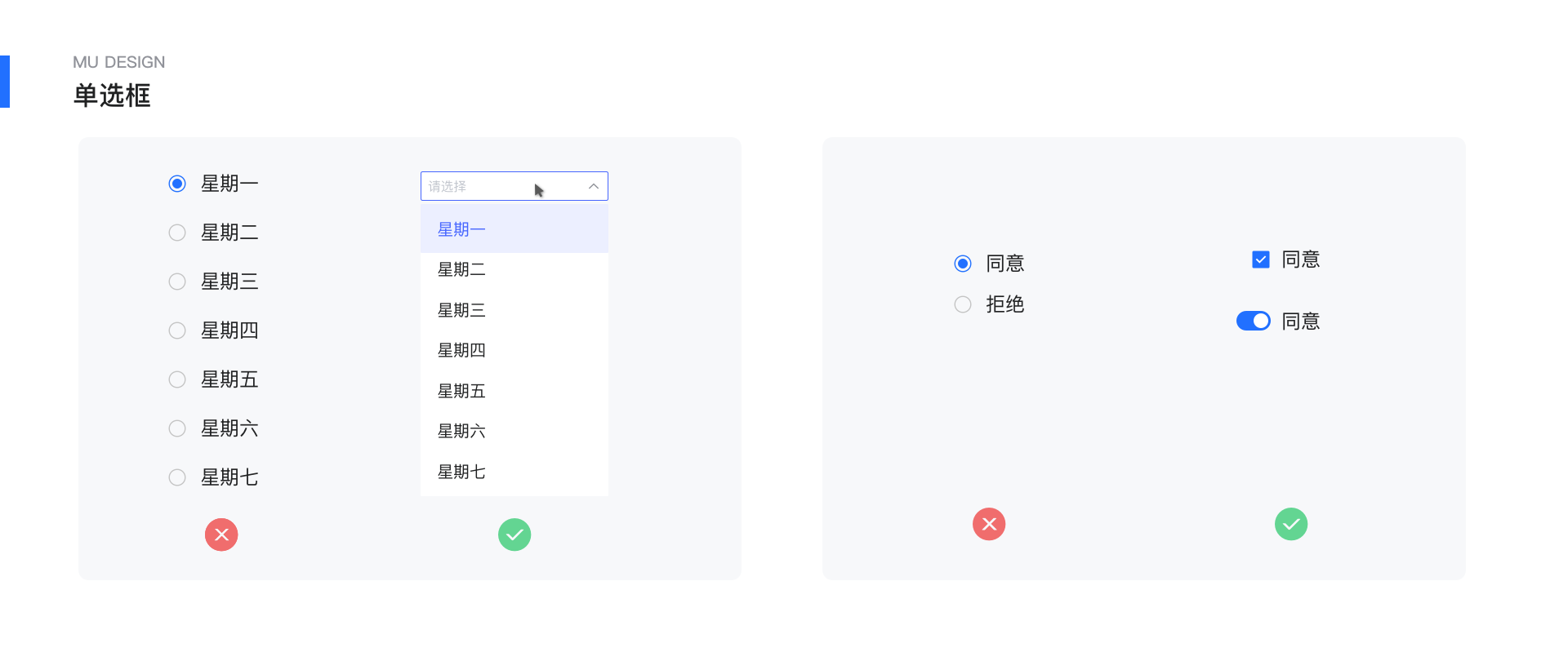
一.单选框
单选框(Radio)是表单中比较常用的控件,它通常被用来从一组互斥的相关选项中选择一个单独的选项。
当点击一个未选中的单选名时,它会被选中,其他按钮为未选中状态。英文命名Radio来源于旧收音机上的按钮,用于旧收音机不同频道的切换,当一个按钮被按下时,其他按钮会弹起,使被按下的按钮处于唯一被选择状态的按钮。
使用场景
1.当用户需要在一组互斥的选项中进行单一选择时使用单选框;如果要进行多个选择,推荐使用多选框。
2.当选项数目在2-7个之间时使用单选框;如果选项超过7个,推荐使用下拉框。
3.如果有两个含义相反的选项,如“同意”和“不同意”,“接受”和“拒绝”等,建议使用一个多选框或者开关勾选为同意,不勾选为不同意。
4.如果每个选项都有同等的优先级,没有推荐选项时,使用单选框;如果需要向用户推荐某个选项,可以使用下拉框。
5.如果提供给用户的选项很熟悉,看了第一个选项就能预见到所有的内容,如“周一”,那么后边的选项是“周二到周日”等,这种情况下就不需要将所有的选项都展示出来,可以使用下拉框来简化界面。

交互逻辑
1.选项的设置,在设计单选框的选项时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。应该满足“互斥”的原则,因此选项之间要避免存在交集,同时也要注意选项覆盖要全面,不能出现遗漏。
例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项。给出的选项有可能都不符合用户的情况,如果所有的选项用户都可能不会选,就需要提供一个“其它”选项。
2.默认选项,一般情况下为第一个选项,需要选择最安全,最有可能的选项作为默认选项,提前预判用户的选择,提升用户选择效率。
3.选项排序会影响用户选择效率,所以需要遵循一定的原则。按照逻辑顺序,选择概率由高到低;或者按照复杂程度排序,由简单到复杂;也可以按照操作后风险排序,将最安全的操作放在前边,由风险最低到最高进行排序
4.排列对齐方式,竖直排列相对于水平排列而言,容易读取和定位,可以提高用户的浏览效率,所有的选项进行左对齐,不用受制于选项的标签文字长短,但竖直排列会占用较多的垂直空间;水平排列要注意每个选项之间的间距,间距尽量大一点,要不然用户会分不清单选按钮的文字到底是在前边,pc端水平空间比较大,所以相对而言,水平排列的方式更加常用。
5.交互区域,单选框的面积较小,用户在点击的时候会比较困难。可以通过扩大点击区的交互区域来提高易用性,将标签文字也设置为可点击,增加操作区域的面积,方便用户操作
6.文字标签,每个选项的文字都要简洁明了的表达该选项所代表的含义。一般使用短语而不是句子,因此不需要以句号来结尾。尽量保证每个文字标签用语的表达的一致性,不要出现有的用名词,有的用动词的情况。如果需要解释说明,可以在选项下方使用单独一行文字。如果标签文字无法进行精简,必须使用多行文字,将单选按钮与文字顶对齐
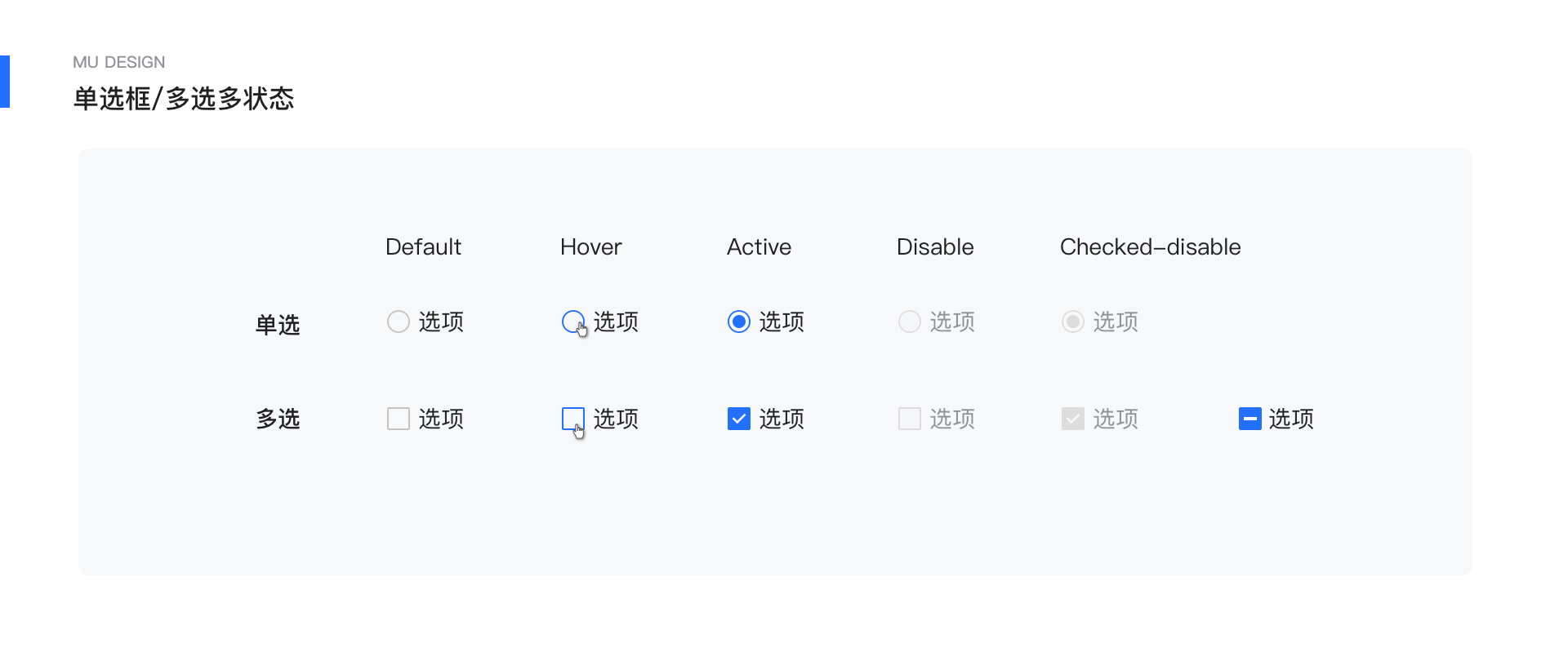
7.交互状态,每个选项都有选中和未选中两种情况,每种情况对应了3种交互状态,分别为默认、悬浮和禁用。
二.多选框
多选框的交互定义是帮助用户完成从若干个互斥的选项集合当中选取一个或者多个选项的任务,多选框多用于表单中。传统意义上,多选框是方形,单选框是圆的,用户已经形成这种习惯认知,所以尽量避免使用特殊形状
使用场景
1.当用户需要在一组互斥的选项中进行多个选择,完成N选n的任务,使用多选框
2.当选项数目在3-7个之间时使用多选框;如果选项超过7个,推荐使用下拉选择
3.当选项数量为一个,包含“是”和“否”的逻辑,也可叫单个多选框 比如常见的用户协议页面,通常采用单个多选框。
交互逻辑
选项排序/对齐方式/交互区域/文字标签等逻辑与单选框基本一致
1.选项的设置,因为所有选项处于外露状态,所以超过7个时建议使用下拉选择器,避免选项过多难以展示
2.默认选项,相对单选框,默认选择在多选框中并不常见
3.提交操作,单个多选场景中,提交时必不可少的,可以是确认按钮或是其他方式;下拉选框中为了提高效率也可不用确认,点击空白处即确认选择。
4.排列对齐方式:纵向排布,适用于选项内容较多或信息长度差异较大的情况;横向,适用于选项数量多且内容简短的情况
5.特殊状态:相对于其他控件,多选有了两个较为特殊的状态“半选中”“禁用(已选)”
1)半选中状态是全选状态的一种特殊状态,依附于全选状态,所以当多选框中存在全选时才可能出现半选状态,同时还需要有选中状态的子项,全选半选状态属于【父级】状态,交互的逻辑是状态的变化是随时体现的,所以【子级】状态的变化,作为【父级】状态也应该随之变化,这样父子级联动才会有半选中状态的出现。
2)禁用状态有未选禁用和已选禁用,未选禁用一般是该条数据不满足条件无法选中进行操作。而已选禁用一般用户的权限不足无法进行操作,通常展示出来只是为了让用户了解到有此操作。

应用场景
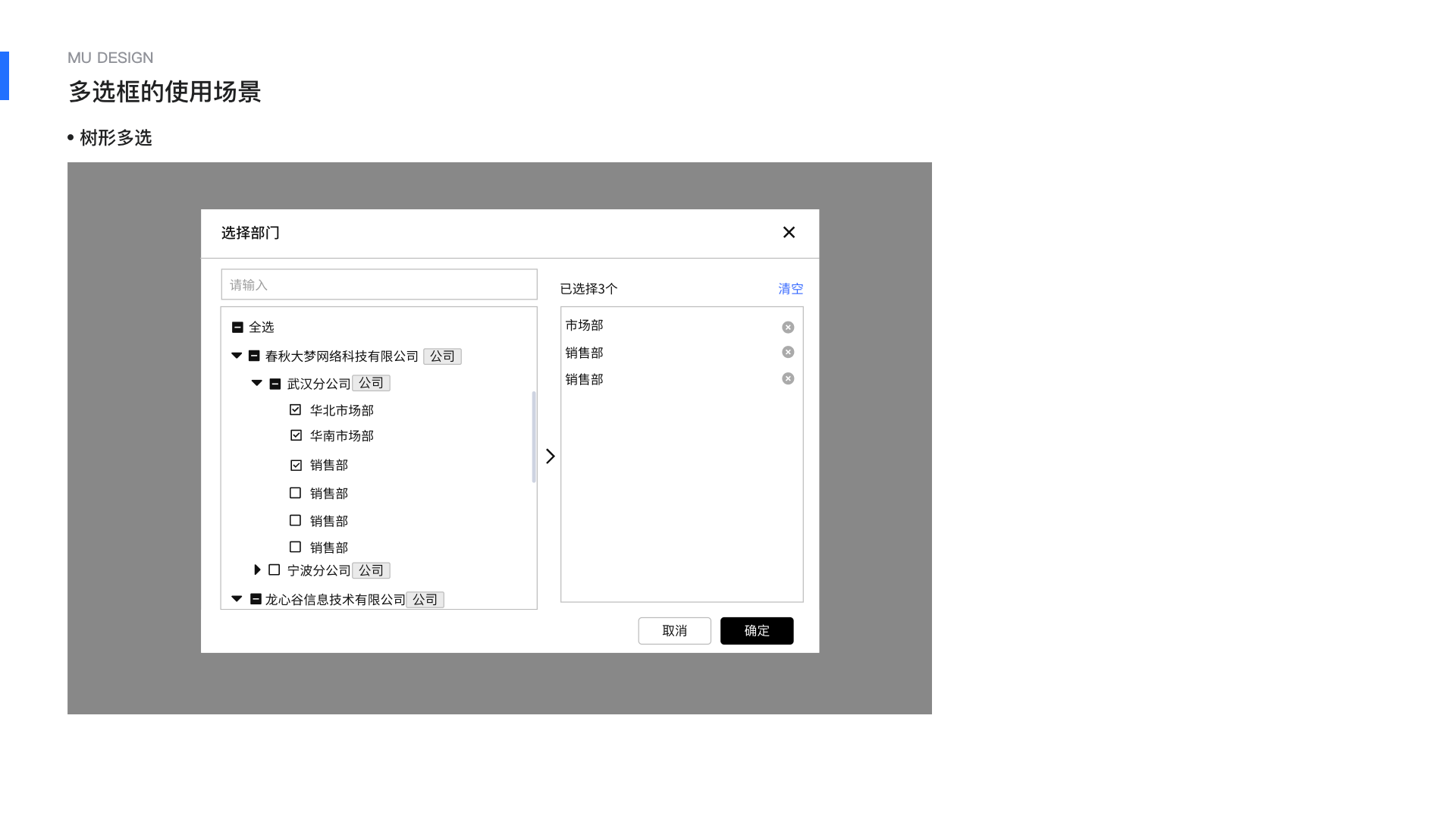
1.复杂选择器
复杂选择器中常常会用到多选框,可以明确展示选项的选择状态,需要注意的是多选框可以承载的半选,全选状态所对应的关系,是否符合业务场景。在实际工作中,我曾遇到过父级选择影响子级但是子级无法影响父级的多选场景,不符合常规的多选习惯,但是在实际业务场景中真实存在。

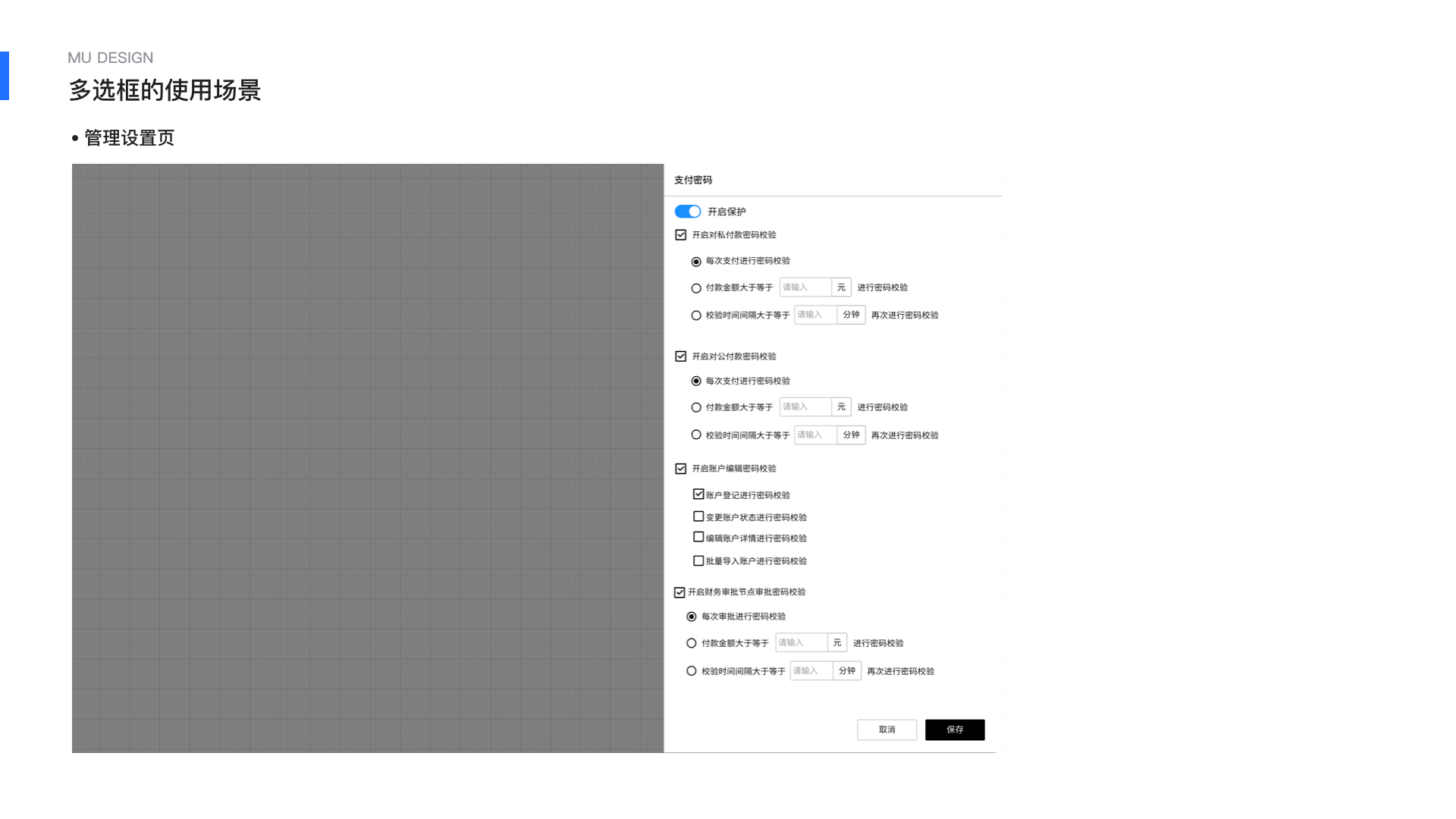
2.权限设置
在很多权限设置/流程设置的页面中,常常会用到多选框,需要注意的是各个场景中选中,取消,默认,重置等不同状态下,页面的变化,状态扭转时交互逻辑的合理性和易用性。

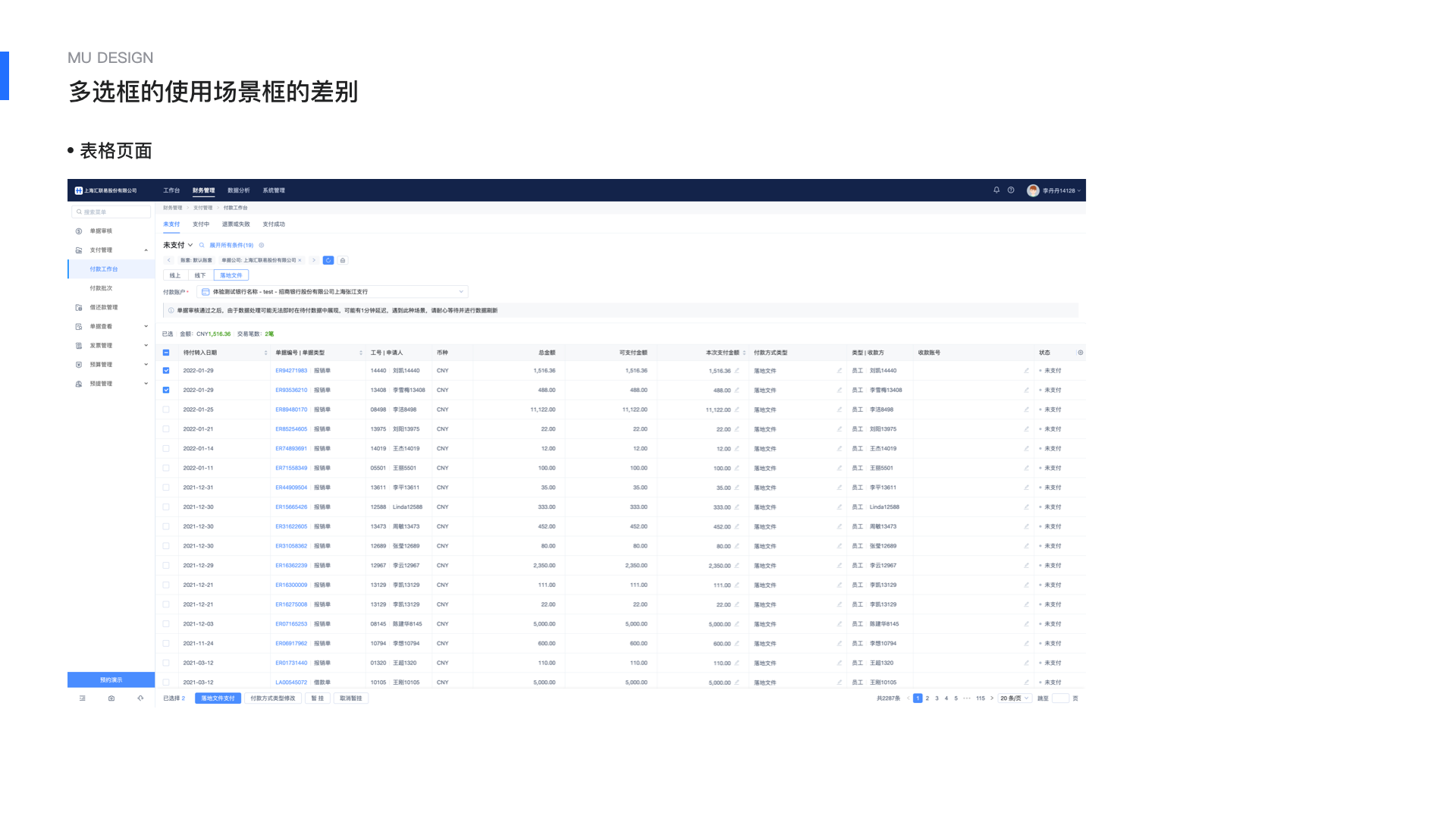
3.表格多选
表格页面情况多且复杂,对于勾选有两种形式一种是勾选多选框,一种是点击行数据选择,需要明确哪一种更适合当前的业务场景。另外表格的中最多的功能即是全选操作或是部分选择操作,需明确操作后对整个表格的影响
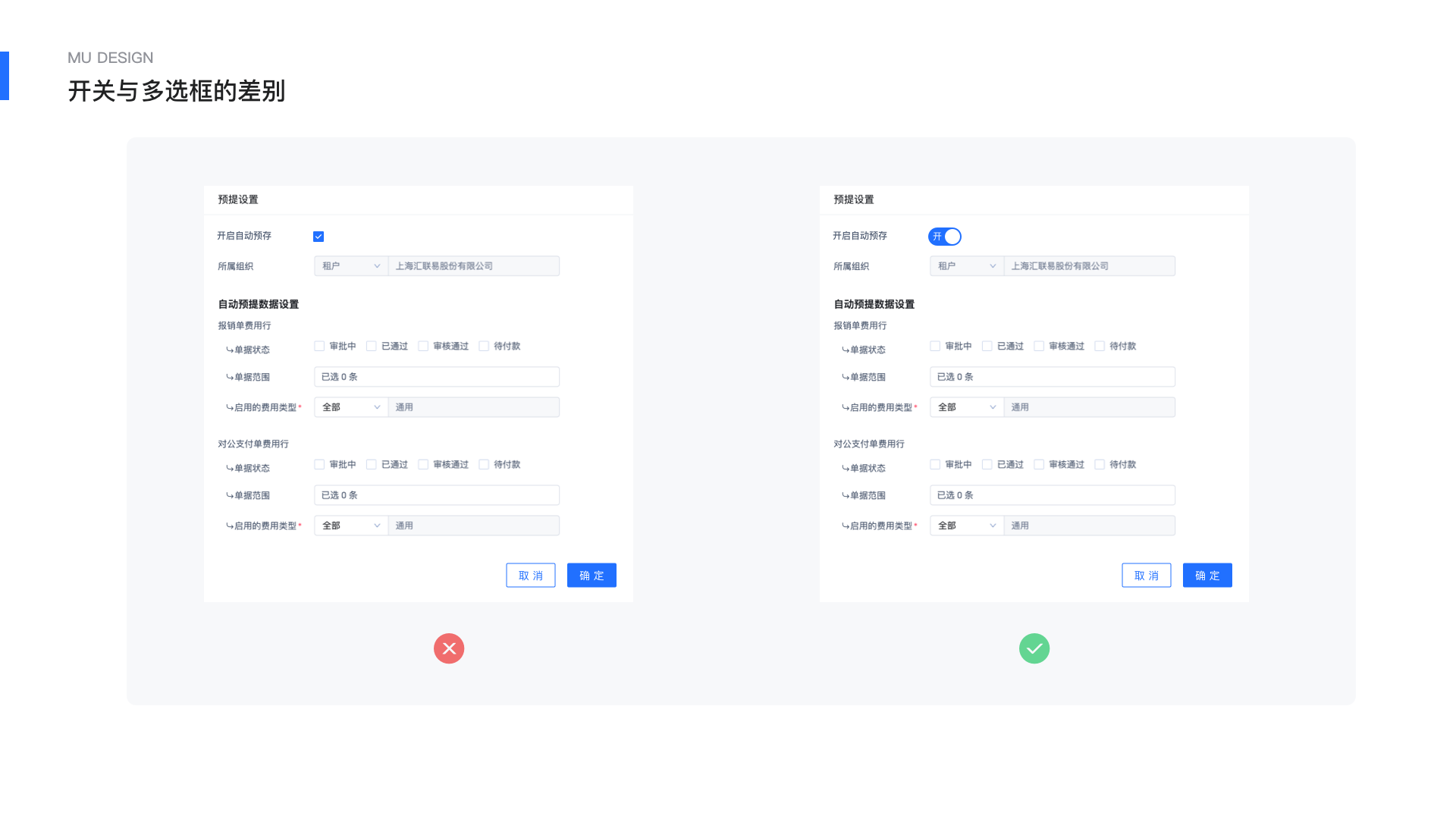
 三.开关
三.开关
开关用于两种相对对立的状态的切换,多用于「开/关」「启用/停用」等,不同于单选和多选开关是一个即时性的操作,这也导致开关使用的特殊性。开关能明确的展示当前的功能状态,让用户能高效的进行跳转操作。
使用场景
1.用于对流程的快速开启,如表格中开启或关闭某条数据/功能
2.权重较高的功能或设置,如配置表单的停用/启用,用户权限的启用/停用
3.用于开启/关闭全局权限,后设置其他功能的操作,如业务规则的设置等
交互逻辑
1.开关 配有对应的文字说明,开启/关闭某种功能或权限
2.开关具有联动性,通过开关去控制下层功能的操作
3.开关的每一次变更状态都要有相应的反馈,辅助用户进行状态判断

四.下拉选择
下拉选择B端业务中最常用的组件,且下拉选择的类型也比较广,一般有下拉单选,下拉多选,下拉级联,下拉树等基本场景是可选项过多时,会使用下拉选择器对所有选项进行整合方便用户高效录入信息。选项层级建议不超过 三层且需要有一定的逻辑排序,通常包括触发器和下拉面板两个部分当选项数量过多的时候,建议增加「搜索」功能。
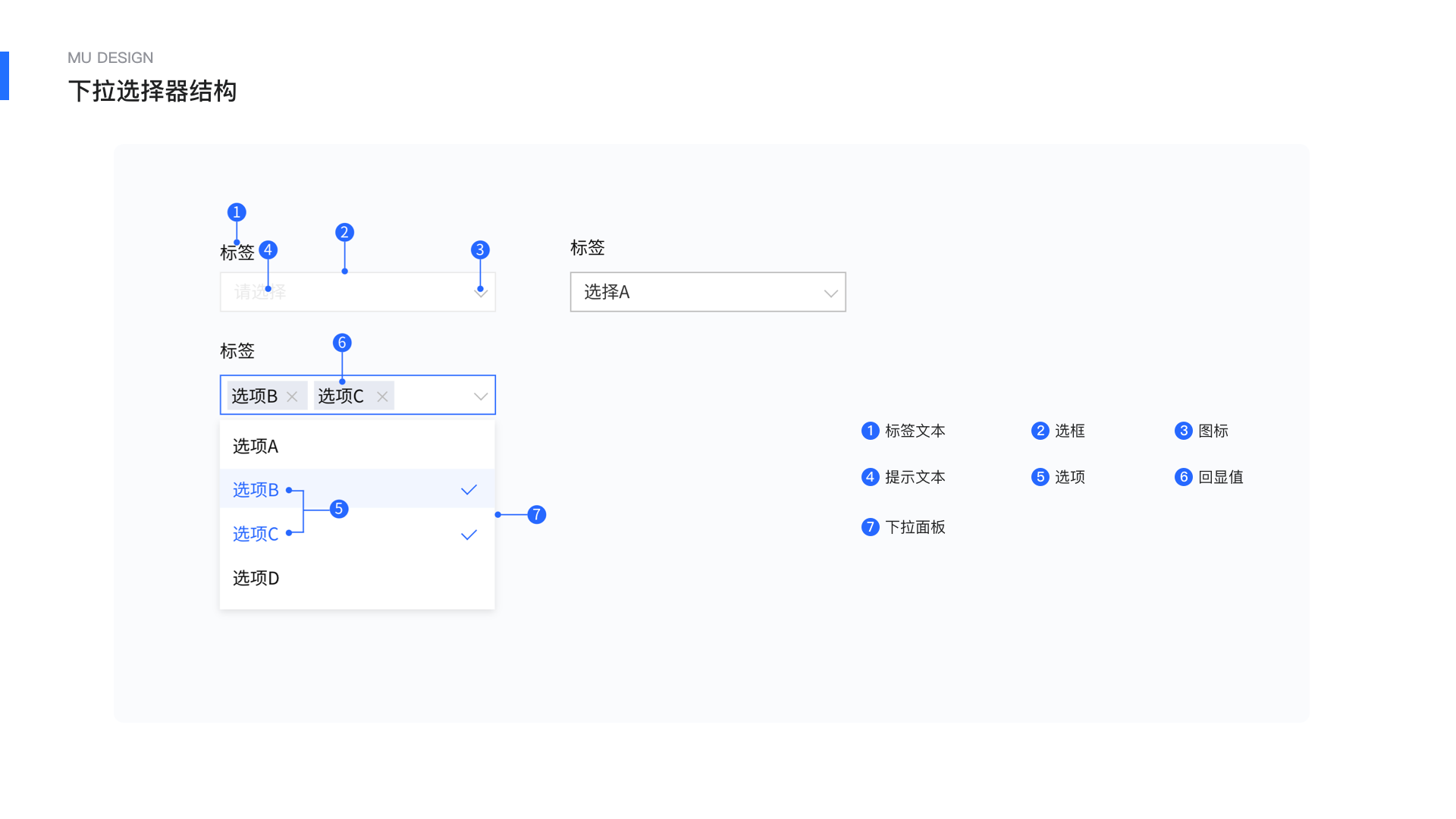
下拉选择结构

1.标签文本:选择器标题,明确选择内容
2.选框:与文本框类似,需有一个外边框,为可操作的热区范围,主要功能是与下拉菜单进行联动
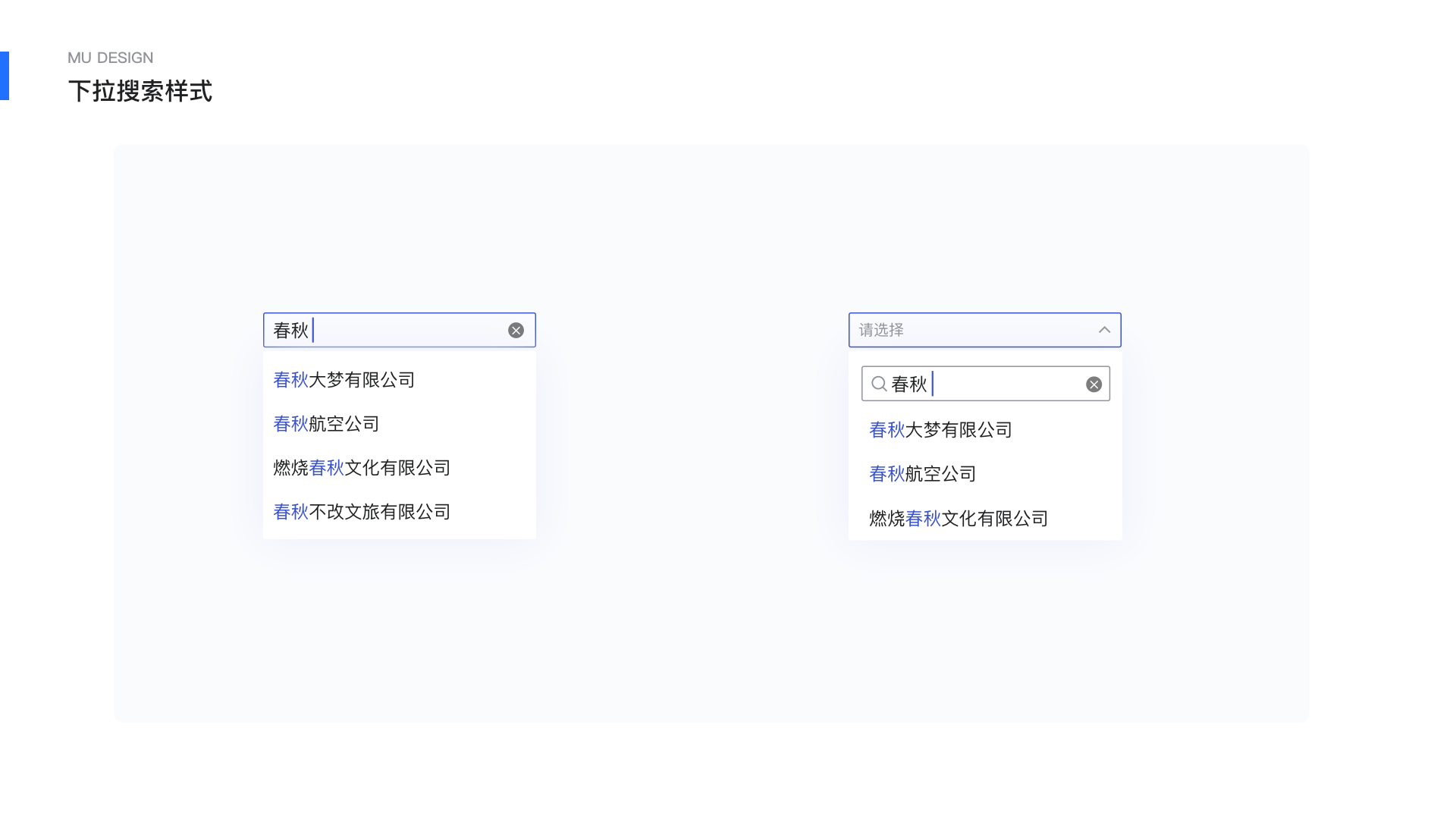
当选项较多的时候,多选框会配上搜索功能,目的是为了让用户快速找到对应的选项,而形式主要有以下两种

3.右侧标识(可选):每个选框右侧的图标,都是选框类型的象征。常见的是下拉箭头,默认朝下;展示选项列表时,箭头朝上。
4.占位符:保持暗提示的简洁,避免把暗提示作为选择器的辅助说明,默认占位文字,格式为「请选择xxx」
5.回显值:回显值通常包括两种类型
1)当下拉单选,一般采用纯文本回显即可
2)当下拉多选,需要同时展示多个选中项,因此在录入框中采取Tag形式,使单个选项也可以点击删除形成完整的闭环
6.选项:下拉选择一般针对选项数超过5个
内容:1)选框 + 文本 + 副文本; 2)选框 + 文本; 3)文本 + 副文本; 4)文本。除了选项内容的不同,形式中也有较为复杂的,重点分析级联选择和树:
1)树展示,可选择的数据是一个树形结构时,例如公司层级、学科系统、分类目录等,树结构中可以自由选择子节点和根结点。
2)级联展示,针对的一般是有所属关系的选项且所属关系比较明确,层级一般3-5级,选择到最末子级才能完成选择一般是由大到小进行选择,选项数量上3>2>1,比如省市县选择
3)分组展示,选项过多时考虑使用的方式,使用分割线将同一类选项进行划分,用户选择时会思考从大的分类到具体的选项。但选项过多则还是建议用树结构

7.选项面板:承载所有可选择的选项列表,在选项数量过多时会对下拉菜单的高度进行限制,即设置下拉菜单的最大高度,当超过最大高度时,出现滚动条。面板相当于一个容器可以根据业务需求承载复杂的形式 例如tab分类、锚点、字母定位等,
选择器状态
默认(Default
悬停(Hover
1.未选择,若选框有搜索功能则光标变成文本输入状态,若没有搜索功能则光标变成小手(示例
2.已选择,选择后悬停状态下全部清空的功能,不是所有场景下配置该功能, 要考虑实际业务中是否需要清空
激活(Active
1.未选择,点击框体激活下拉面板,单选一般是勾选后自动关闭面板,多选则需要点击面板以外确认关闭面板
2.已选择,若是已选择再次激活,需要将已选择的选项高亮,再次点击已选选项则取消选择;选项热区,一般将整行作为热区扩大点击范围,方便用户操作。
禁用(Disable
1.选框禁用,用户无法激活,选框置灰,在设计工程中需要将禁用于正常状态之间拉开差距,这样用户能快速识别
2.选项禁用,表示该选项无法被选择,不影响整个选择器的功能,只用将该选项置灰即可,光标置入时会变成Not allowed
回显规则
单选,多数单选选择后下拉面板自动收起,回显选择的选项,选项回显时有一些特殊情况如存在极端情况文案过长则结尾用「…」展示, hover 显示「文字提示气泡」;或者选项中存在主文本副文本,考虑实际业务场景回显时可只显示主文本。
多选,以Tag形式展示已选择项使单个选项也可以点击删除形成完整的闭环;存在的极端情况是当选项过多时的展示效果,一般有两种形式撑开高度和选项融合
1)撑开高度,一般用在需要完全展示选择项同时可快速调整已选项的场景中,通过改变录入框的整体高度来展示完整的选型,撑开的高度能在表单中实现一些疏密变化,一般也不会无限撑开,会有一定的限制,并且在右侧增加滚动条。
2)选项融合,对选项展示不作要求的场景中可根据文本框的宽度进行选项融合,展示具体的选项数量即可,这样能最大程度的保证表单的的整齐,让选择器的适配性更高。
3)省略展示选项,以文本形式展示,鼠标hover气泡展示全部选项信息

问题思考
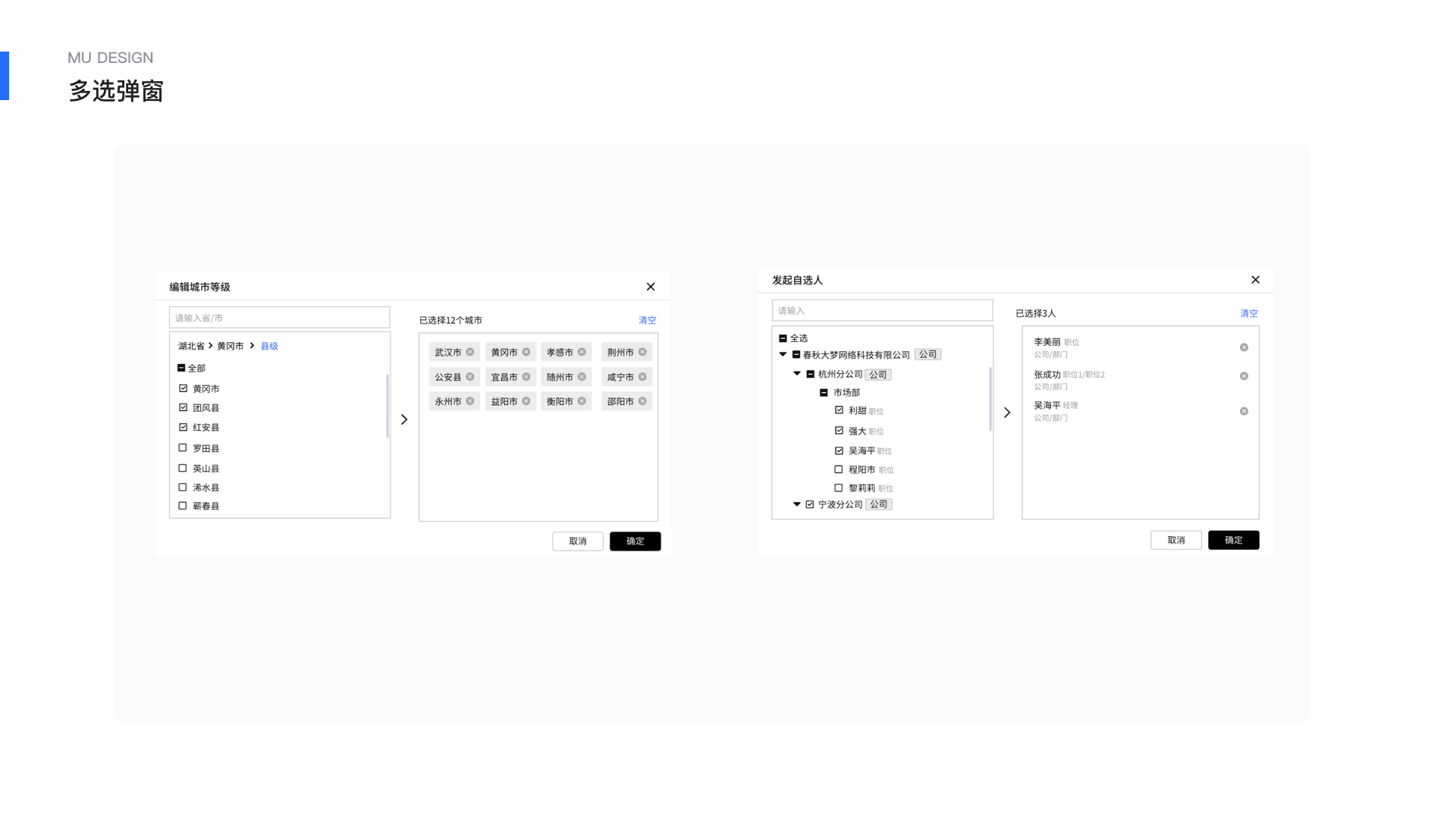
何时用下拉选框,何时用弹窗选择?
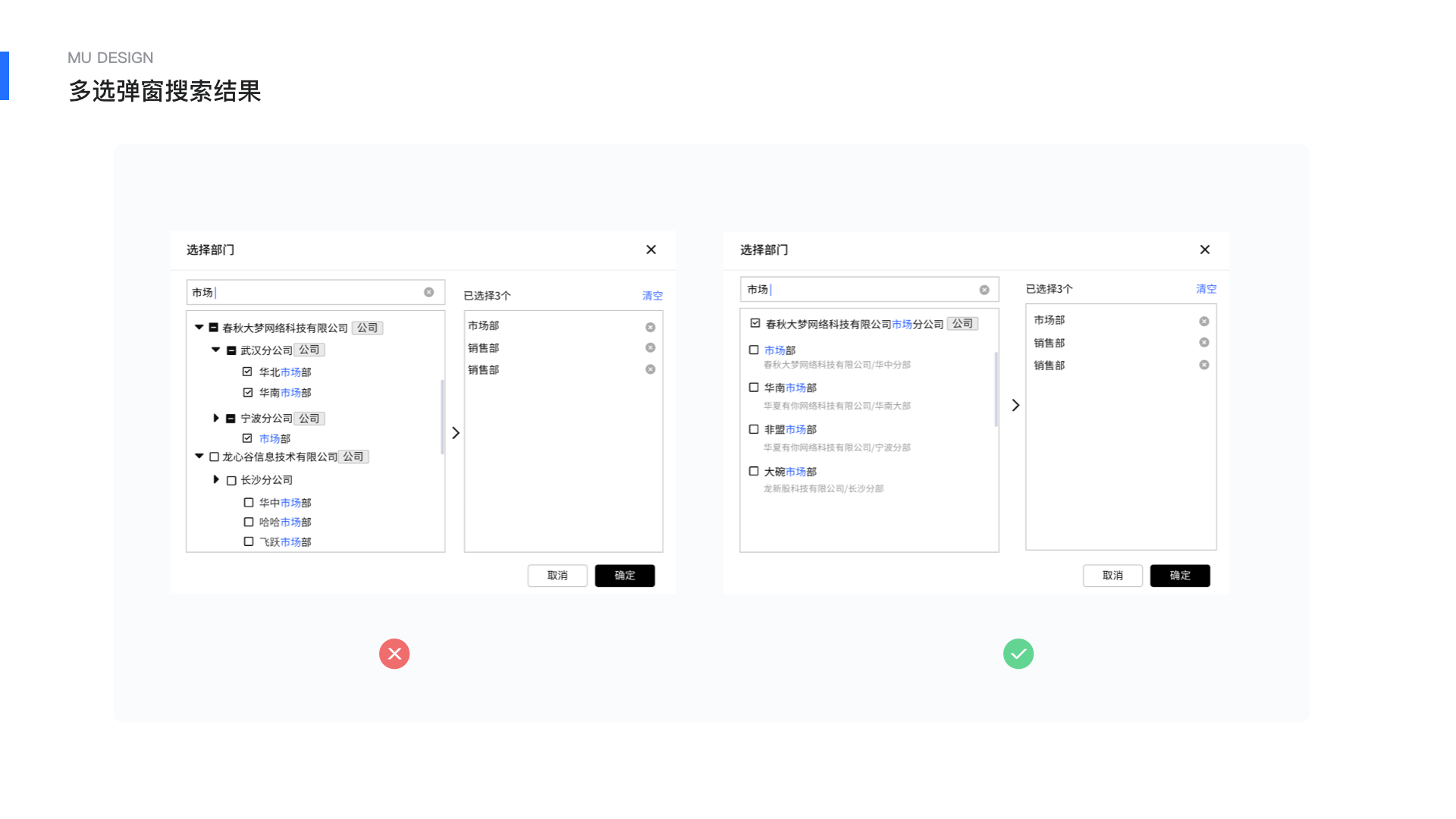
大部分情况下,单选优先用下拉选框,用户比较高效的完成选择,同时也可以明确自己的选择。而多选场景中对于选项数量可控,选项复杂度较低的可以用下拉选框。但是对于选项结构复杂,内容过载,用户频繁的滚动容易造成误操作影响选择的准确性和高效性,此时会考虑使用弹窗,且多选弹窗一般需要配有搜索区,选项区,已选区。需要注意的是,已选项在弹窗内的显示以及回显形式。多选弹窗一般可以比较直观的展示已选项,所以可以采用省略展示选项的方式。

选择搜索如何显示?
如下弹窗选择中,对于数量和层级比较复杂的选择项,搜索是很有必要的,对于搜索结果的展现形式不同的场景可能会有不同,用户使用搜索一般是对于选项比较明确,所以推荐搜索结果展示末级,用户可以更高效的做出选择,避免复杂的层级关系干扰。

五.时间与日期选择器
两种类型
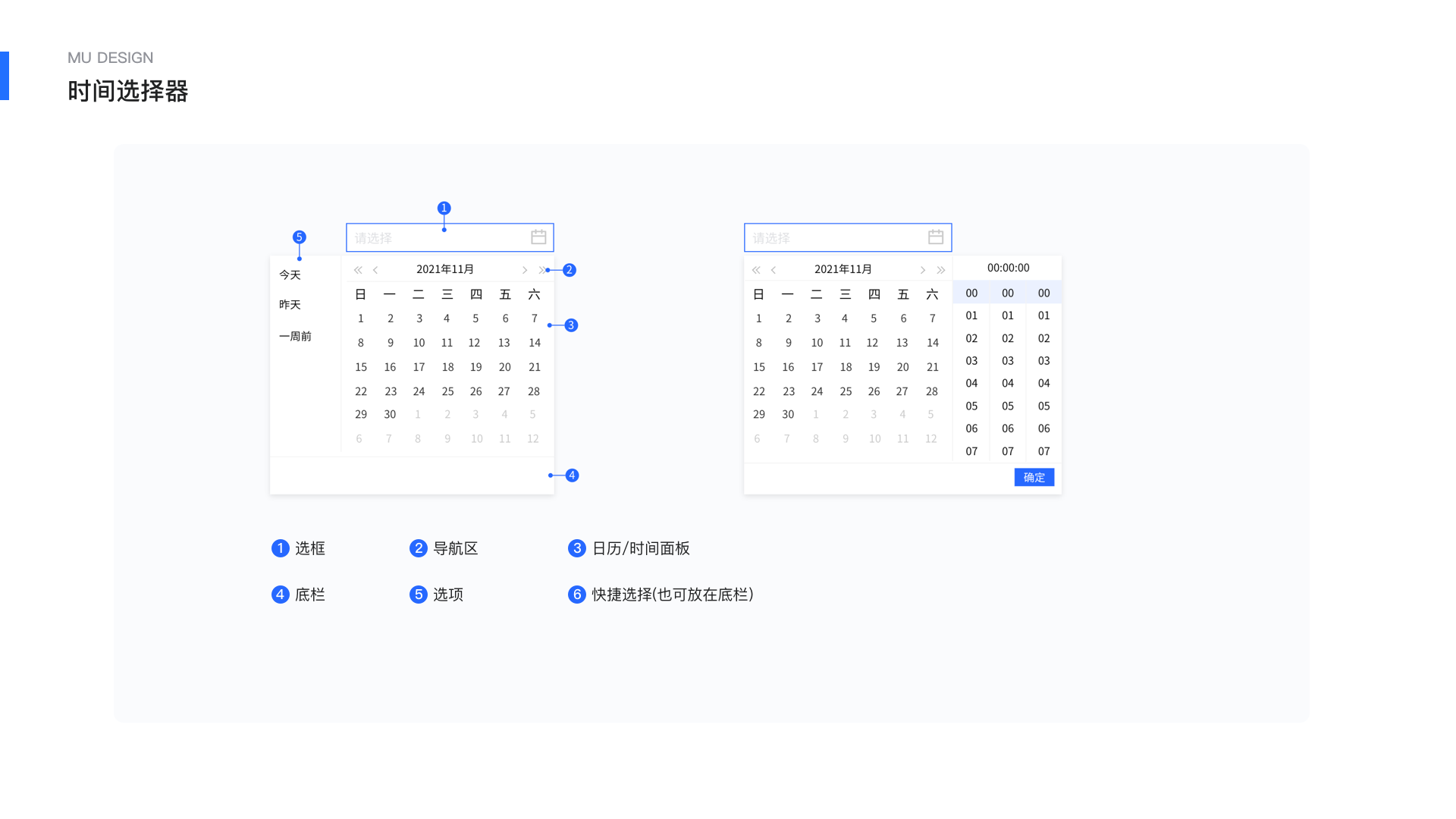
1.时间点选择,选定某一个时间/日期点,B端时间点选择的业务场景较少
2.时间段选择,选定某一个时间范围,一般有开始时间和结束时间,时间段的应用一般是在数据筛选的场景中
确定时间类型后,要考虑时间粒度,时间粒度分为年、季、月、周、天、时、分、秒,B端图表页面中针对年度、季度、月度的筛选时很常见的,需要结合场景选择时间粒度。
日期选择器中一般是通过点击让用户选择时间,除了让用户点选外,时间选择器还会提供一些快捷选项例如“今天、本周、本月,本季度“等。选择后回显的时间显示格式有多种如“2022-01-01”“2022年01月01日”“2022.01.01”“20220101”“2022年01月01日”平台需要确定统一的样式,避免增加用户的认知成本。

时间段选择,常见两种形式分段式和连体式,在不同的平台都有应用,在交互上的区别分段式需要用户点击两次分别选择开始时间和结束时间,连体式是用户点击一次调起时间选择时间段,相对而言连体式操作更便捷,但是分段式理解更简单,连体式存在一定的认知成本,总体上来说其实区别并不大,平台需要建立统一的标准,这样能形成较为统一的体验和习惯。
选择器在实际工作中应用广泛,B端业务复杂,总会遇到各种新的场景,总结会有不足不全之处,欢迎大家一起探讨交流。
文章来源:站酷 作者:MuMu鱼
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
用户体验是用户对产品价值的整体感受,其中包括用户感受到的产品价值以及用户感受到的操作体验。不要让用户思考,这是每个设计师所追求的。这篇文章举了大量的例子,来跟大家一起进行产品细节洞察分析。感兴趣的朋友一起来看看吧。
对于B端,我想刚开始很多同学就直接拿Ant Design套套界面,因为公司要求并不高,随后字节Arco Design也推出了对应的模版和规范,能让我们快速作出一个不出错的方案。
但是随着公司对B端越来越重视,这些模版显然就太烂大街了。公司、市场的要求显然不止于此,我们的设计追求也不止于此。
那么我们如何才能摆脱套模版,提高界面的精致度,提升界面的交互体验呢?
其实很简单,王阳明先生告诉我们知行合一,知是行之始行是知之成。我们如何才能提升B端界面端精致度,第一需要知道什么是好的设计;第二需要不断的去实践去练习,缺一不可。
本文先和大家谈谈知的层面,提高我们的眼界,下面就和大家分享一些不错的B端产品,大家有时间可以去慢慢体验。
PS:作为B端设计师,一定要去多拆解竞品,多研究好的产品,别面试的时候,面试官问你研究的B端产品是什么,你只知道阿里云、腾讯云、百度云哦!
做B端的同学,尤其是做CRM的同学应该都知道Salesforce,他是全球最大的 CRM(客户关系管理) 工具公司。
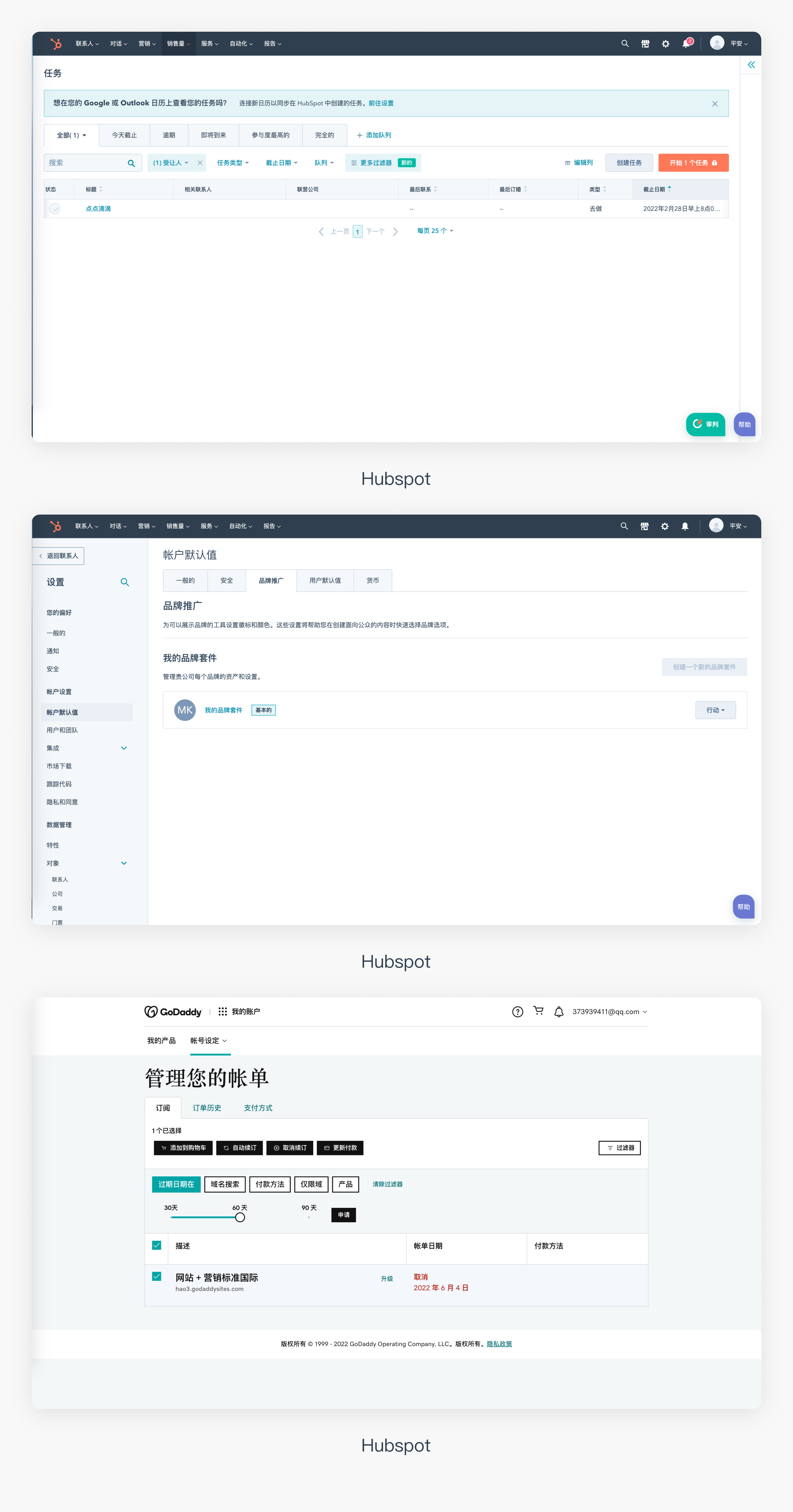
Hubspot同样是提供客户管理相关的应用,虽然成立相对Salesforce晚,但是在市场上也占有一席之地。
从设计的角度来看,他的界面风格更加简洁舒适,从体验上来看和国内的CRM系统完全不同,其体验更加自然和舒适。

这种风格大家看了有没有觉得很熟悉呢?
大家在去看看 GoDoddy , Airbnb ,Zillow,是不是发现风格有一点类似,大家可以对比国内产品去拆解下他们的交互细节有什么不同,完成同样的任务他们采用的方案有何不同,相信你会有很多的收获。

国外的界面看着总让人觉得很舒适,仅仅是因为克制的设计、中性灰使用得好吗?当然不是,是因为英文本身就是图形化的文字。
如果翻译成中文,你会发现好像不是特别理想。

这个样子拿给领导过稿,怕是分分钟被拍死,因此我们还是需要多看看国内优秀的产品。
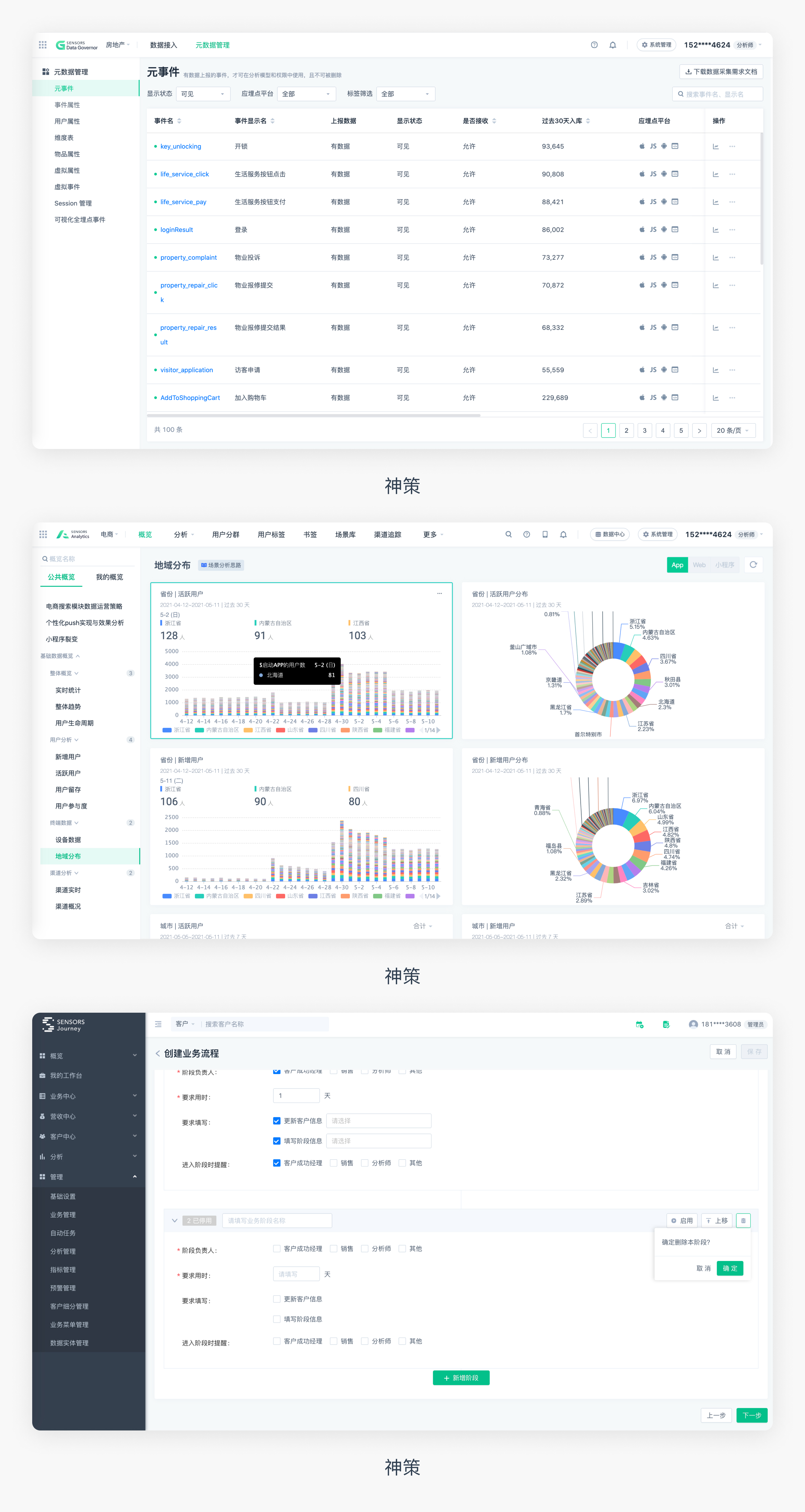
神策的设计,我想B端的朋友不陌生吧,国内产品中他的设计一直是我们的参考对象。
不同于其他产品,他的体验门槛比较低,注册后就可以去体验他的demo,也没有试用期限,参考对象从可视化报表,到界面交互均能找到参考。

不过当你参考一次后发现,做出来的界面怎么还是少了一些灵魂,虽然界面风格上了一个台阶,但为什么用户还是觉得产品难用。
这里不得不和大家推荐项目管理类产品了,这类产品是专门给互联网公司的开发团队使用,他们都是专业用户,同时这些都是提高他们工作效率的工具,因此这些产品投入的成本更高,优化得更好,拆解他们的产品,就是直接观看高手的成长之路。
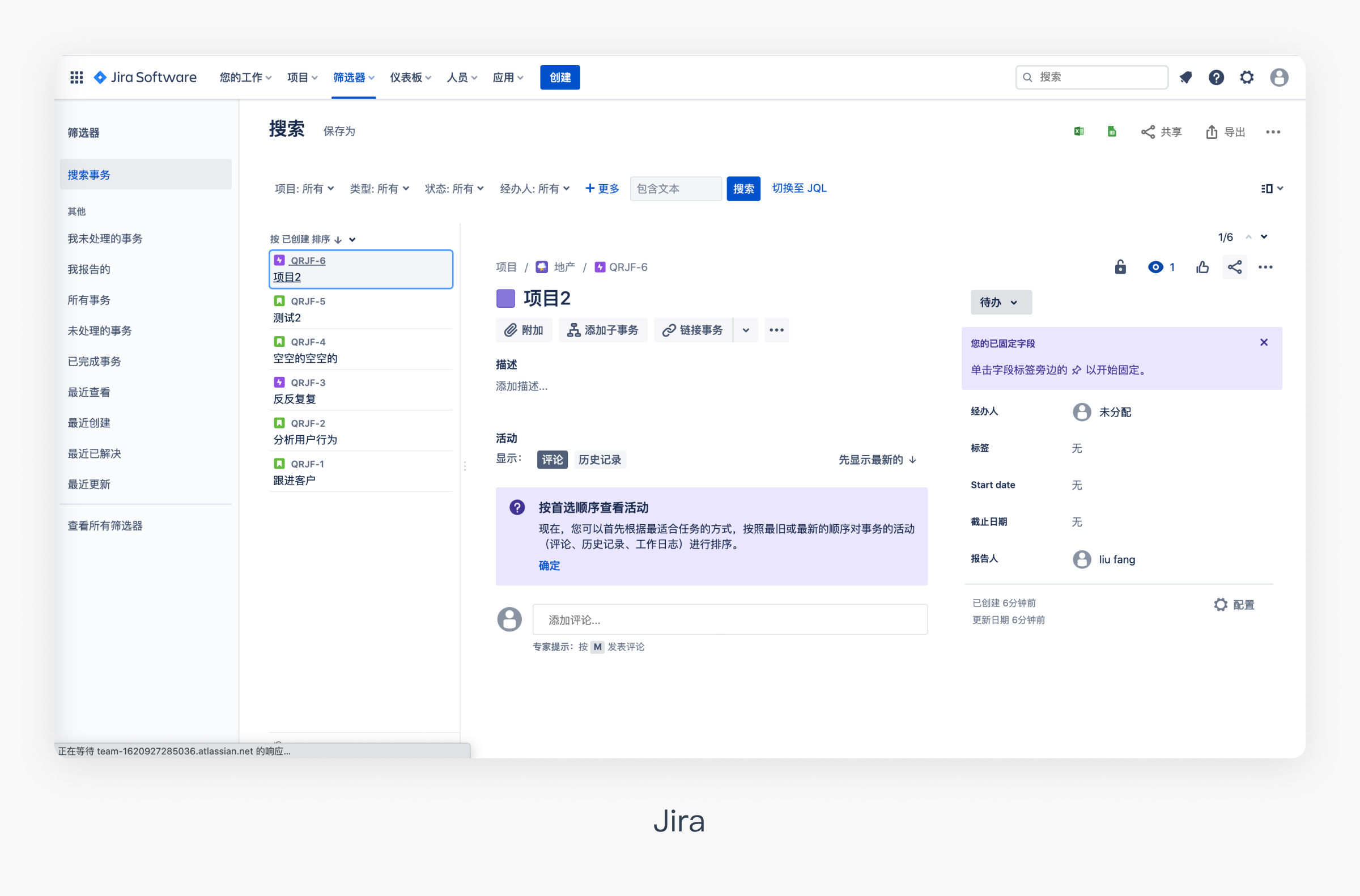
Jira是Atlassian公司出品的一款事务管理软件,JIRA的界面效果交互都非常不错。大型互联网公司如LinkedIn、Facebook、eBay等内部都在使用Jira。

同时他也是国内项目管理类产品的学习研究对象,因此大家可以通过文章、B站、界面截图,自己申请体验等方式全面的进行体验。
同时也可借助群的力量,调研下有使用Jira的小伙伴,看看他们在使用中有什么问题,下面是我收集Jira网页版和本地配置版的问题截图,这些都来自不同角色的真实体验,会更有分析的价值。(这部分截图涉及到公司的数据,同时数量多不太方便打码,就不分享给大家了。)

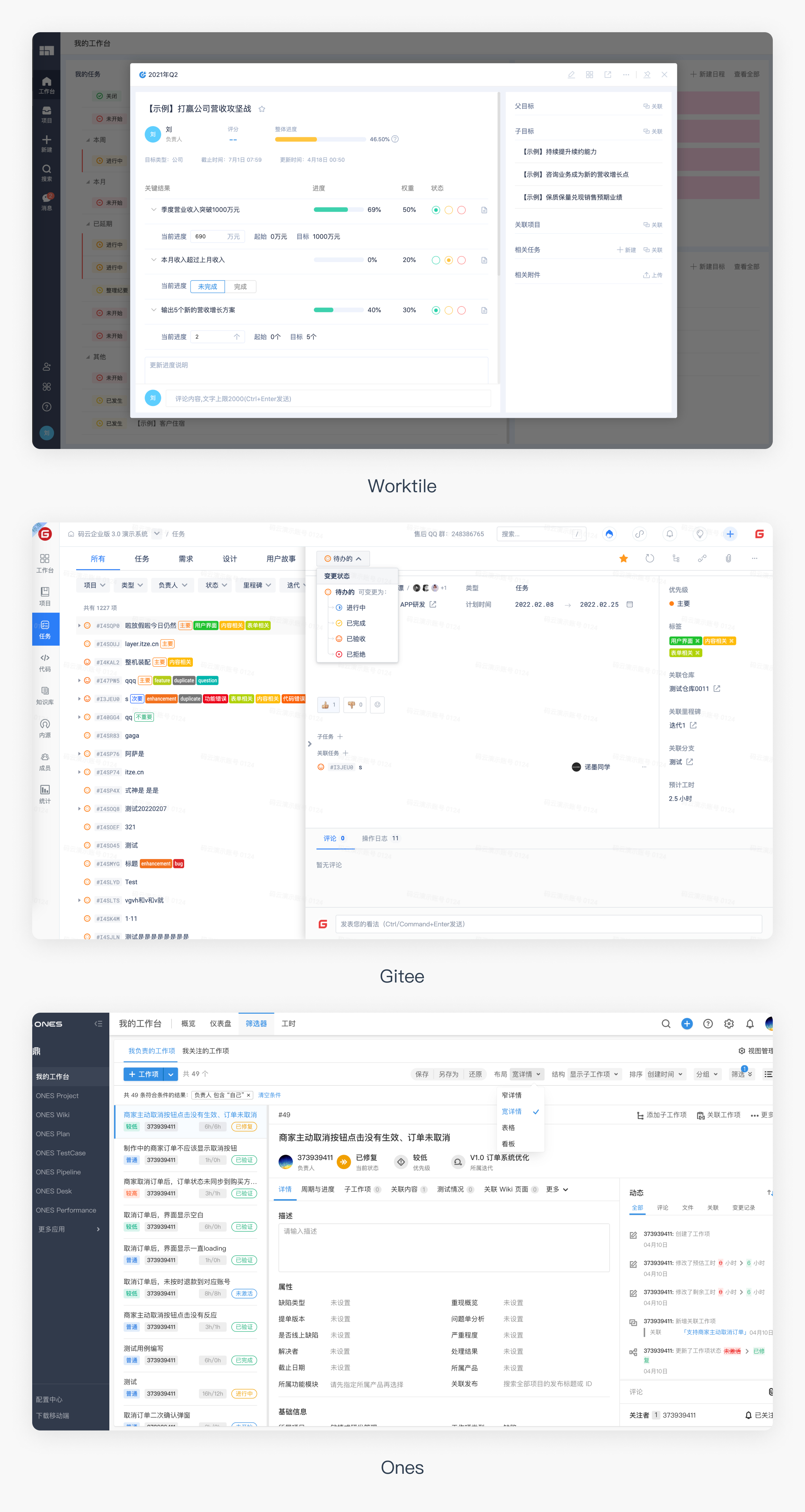
当然国内的项目管理类产品也得去看,我们要对比哪里做得好,哪里还需要改进。国内的有Worktile、Gitee、Tower、Ones、PingCode、TAPD、Teambition,这些产品不管从视觉还是体验都非常不错,大家一定要去体验。

通过不断对竞品进行拆解,你已经不是当初那个小白了,你的行业认知,方案设计能力应该赶超了一大波人。
成长的同时,又发现你设计的界面,不太精致,少了些温度,这时候推荐你看文档管理类产品。
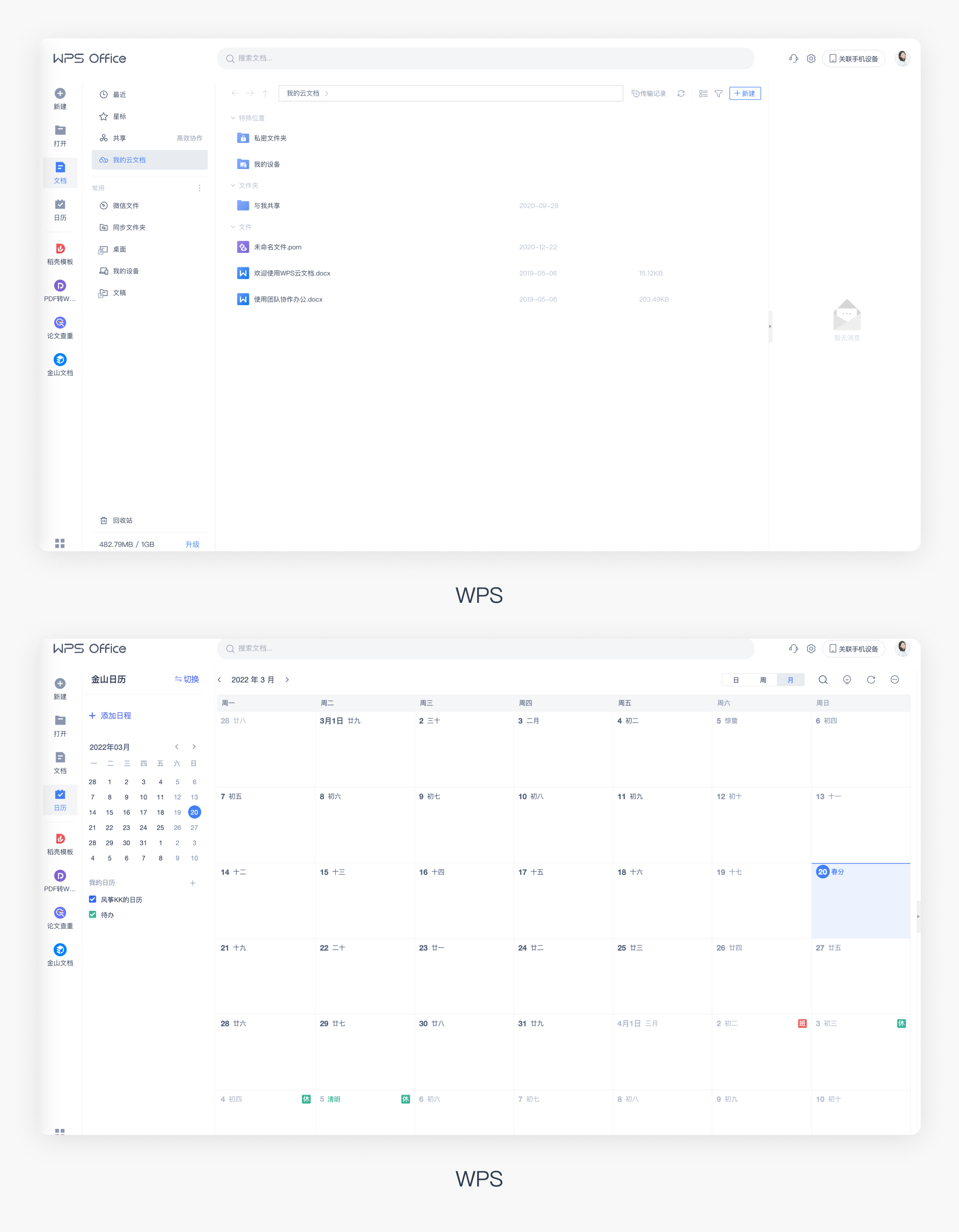
第一个和大家推荐的是WPS,界面简洁,配色舒适。

在管理类的软件中,不得不提飞书的管理界面,从设计到使用体验,他给我的感觉终于不是那么千遍一律,用组件库搭建起来的感觉。
他开始有了温度,开始注重品牌感的打造,用户的引导,符合品牌调性的插画。

对一些体验的细节进行优化,比如传统的编辑都是放在页面顶部,它采用了离光标更近的位置。

根据菲兹定律,光标当前的位置和目标位置的距离D越短,所用的时间越短,具体好不好用,欢迎大家在评论区留言哦。
到这时候如果你觉得线上的产品太禁锢思维,那么推荐你看看dribbble、behance,搜索data、web、dashboard等关键词,去看看有没有新的灵感。

我的花瓣收集了一部分,如果不嫌弃,可以去看看,顺藤摸瓜应该可以找到很多不错的设计。
风筝KK的花瓣:https://huaban.com/boards/76913106
如何提升B端界面的精致度?
第一,要知道什么是好的设计,多拆解国内外优化的B端产品。
第二,多在工作中时间,有时间多做ABC方案,锻炼自己的方案设计能力,多踩一些坑,时刻保持学习能力,慢慢就成长了。
文章来源:站酷 作者:风筝KK
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
知识图谱作为语义网络,其技术算法研究被广泛应用在人工智能和大数据等领域。通常,知识图谱的运转过程是由数据模型完成,用户可见的只是计算后的结果,其数据的可视化也仅停留在对结果的可读性展示上。但其实,图谱之间的关系、数据计算的过程,也具备分析价值和潜在的机会信息。将知识图谱转化为可视化信息图,能帮助用户更好的理解和利用数据及其关系,但对于没有技术背景的界面设计师来讲,从技术架构、计算函数等技术视角去理解知识图谱概念和应用相对困难。本文分享一种设计思路,帮助大家在实际工作中,完成知识图谱向可视化交互界面的转化。
蓝蓝设计的小编 http://www.lanlanwork.com