在使用产品的过程中,你是否看到了一些有趣的细节,而这些细节提升了你的使用体验?这些产品细节,便是产品设计师需要留意的,因为这些产品细节在某种程度上提升了用户的留存与转化。本文我就对一些产品细节进行了拆解,一起来看一下。

一.【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
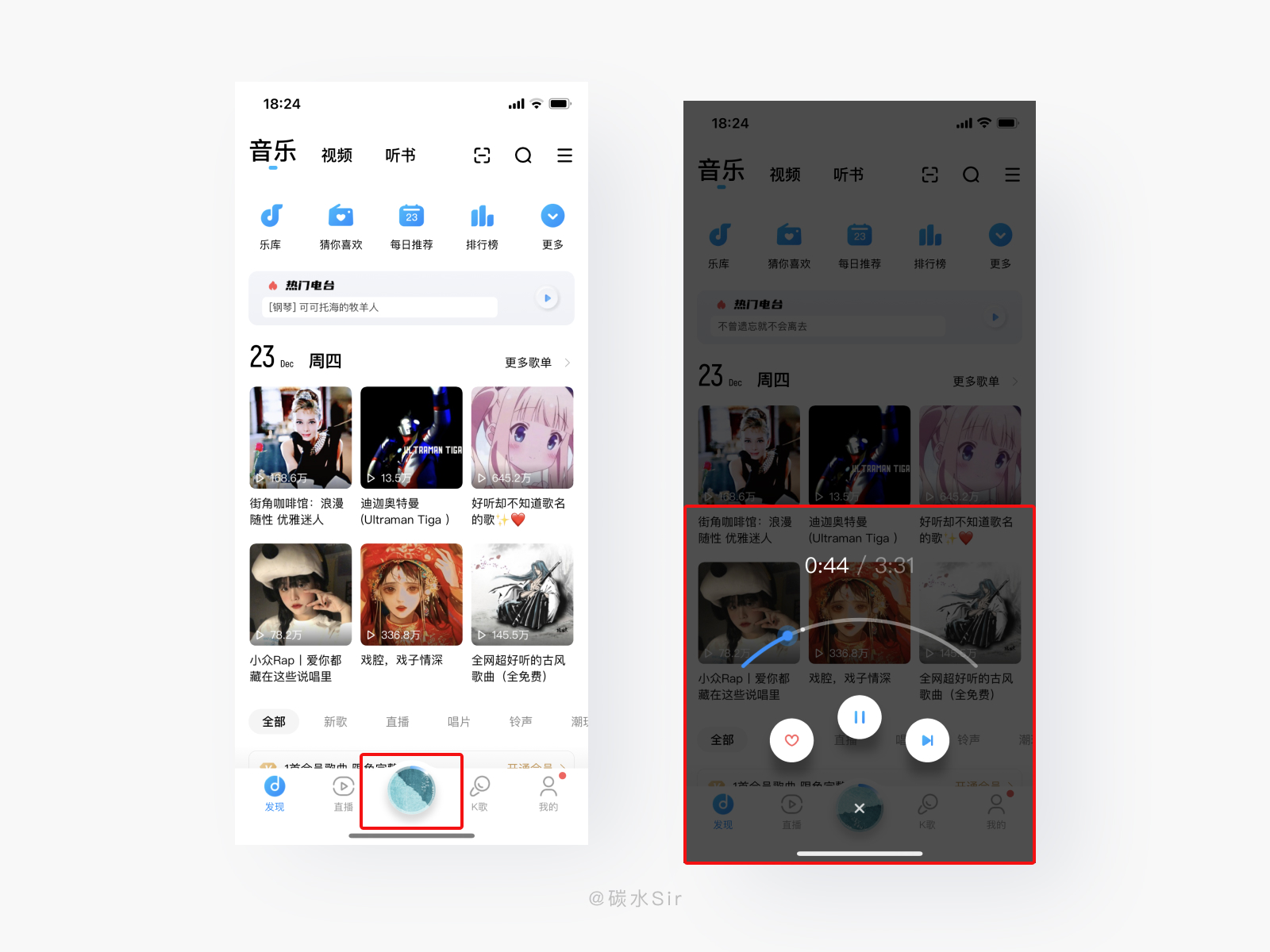
二.【酷狗音乐】播放Tab-多交互操作,应对多场景使用
三.【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
四.【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
五.【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
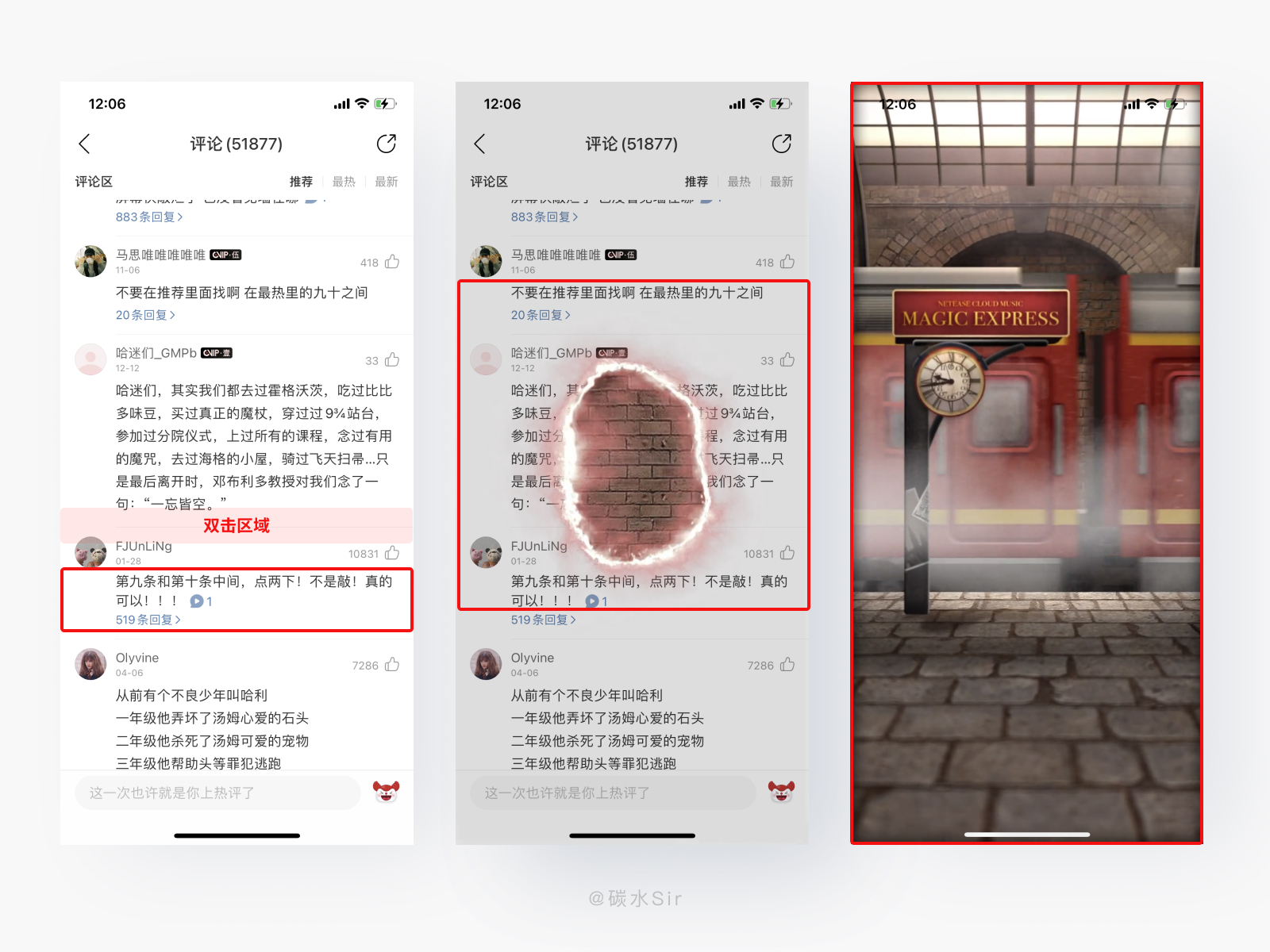
六.【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
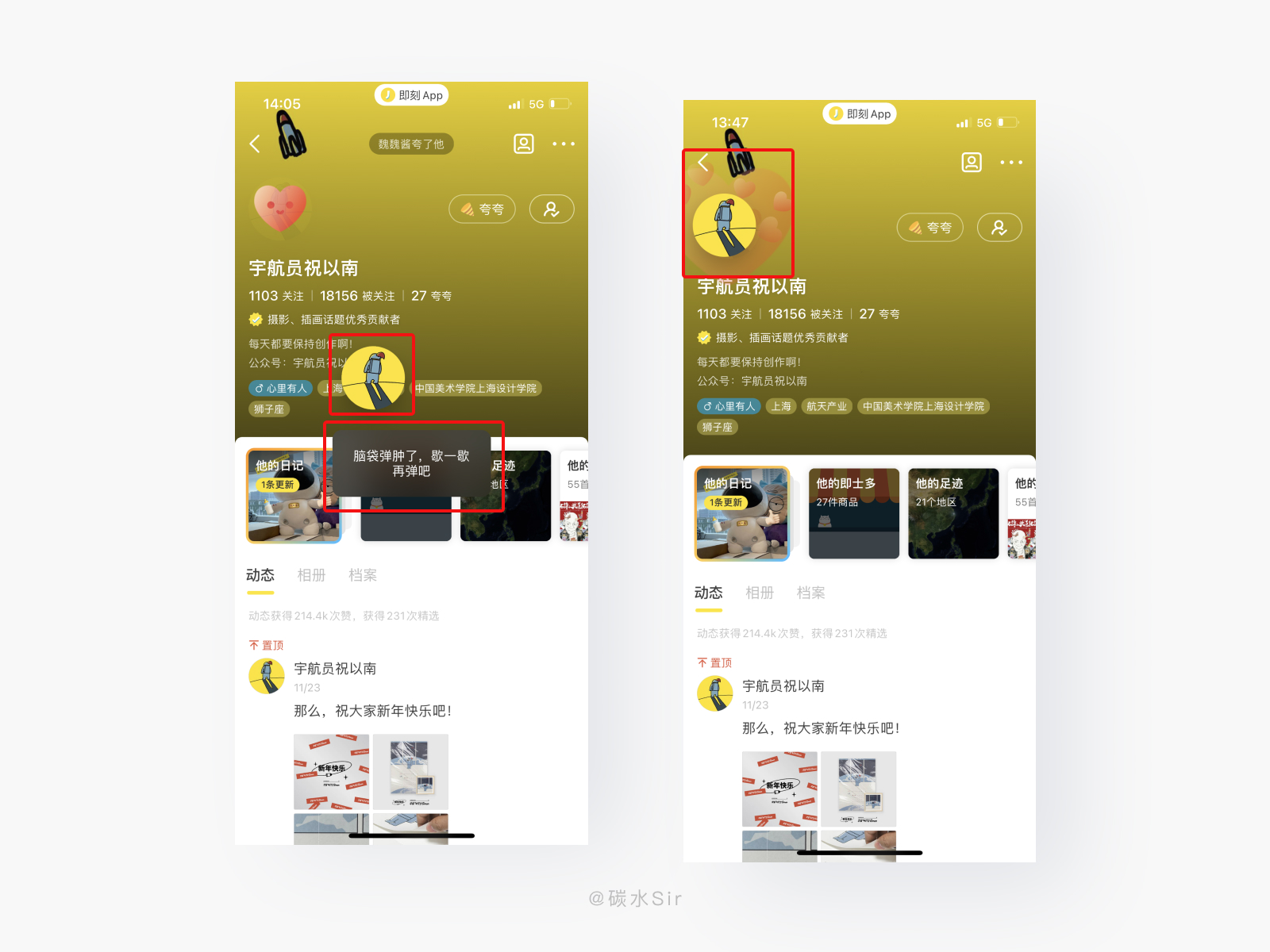
七.【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
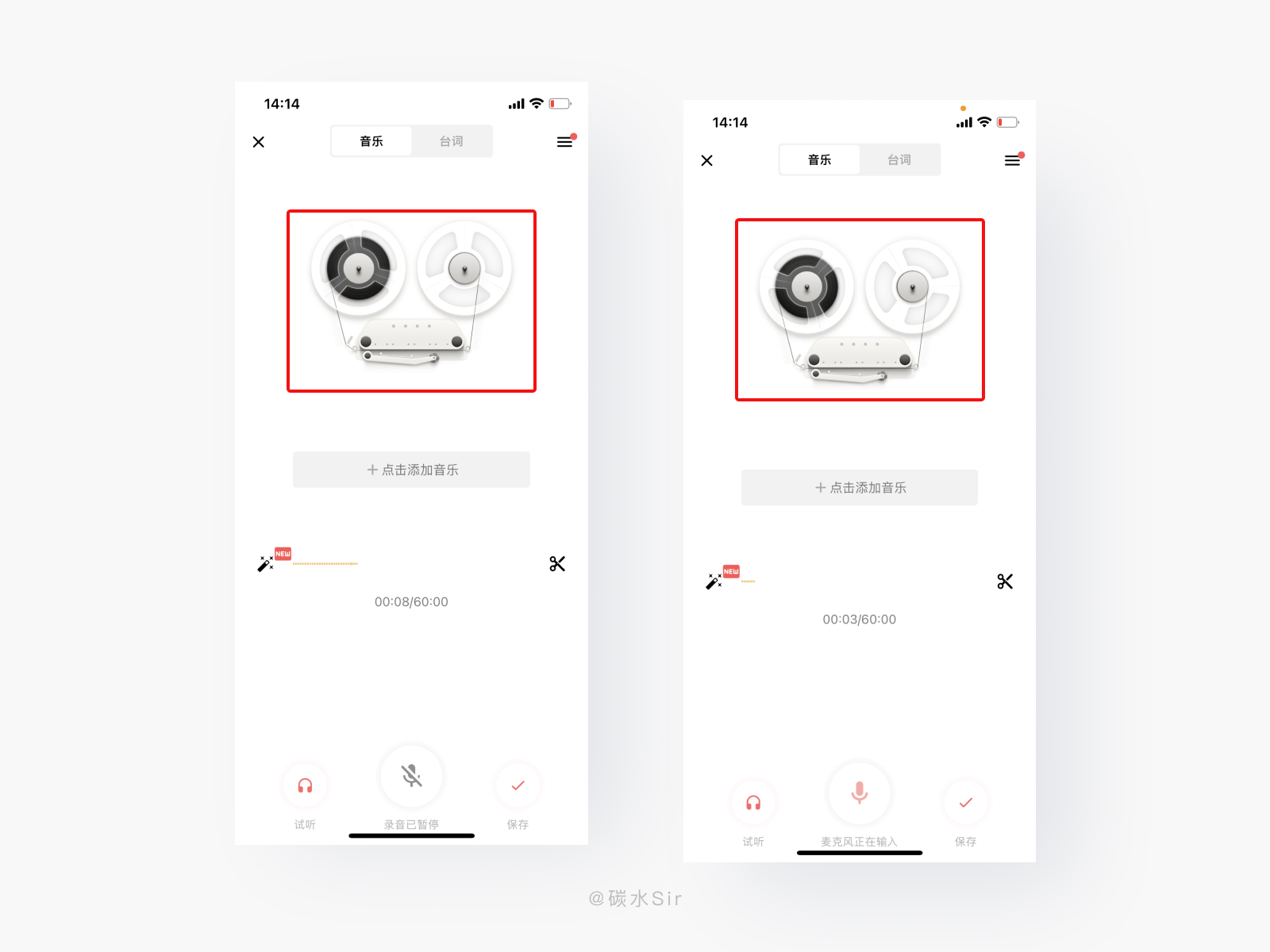
八.【荔枝】录声音-轻拟物动态图,使用中的及时反馈
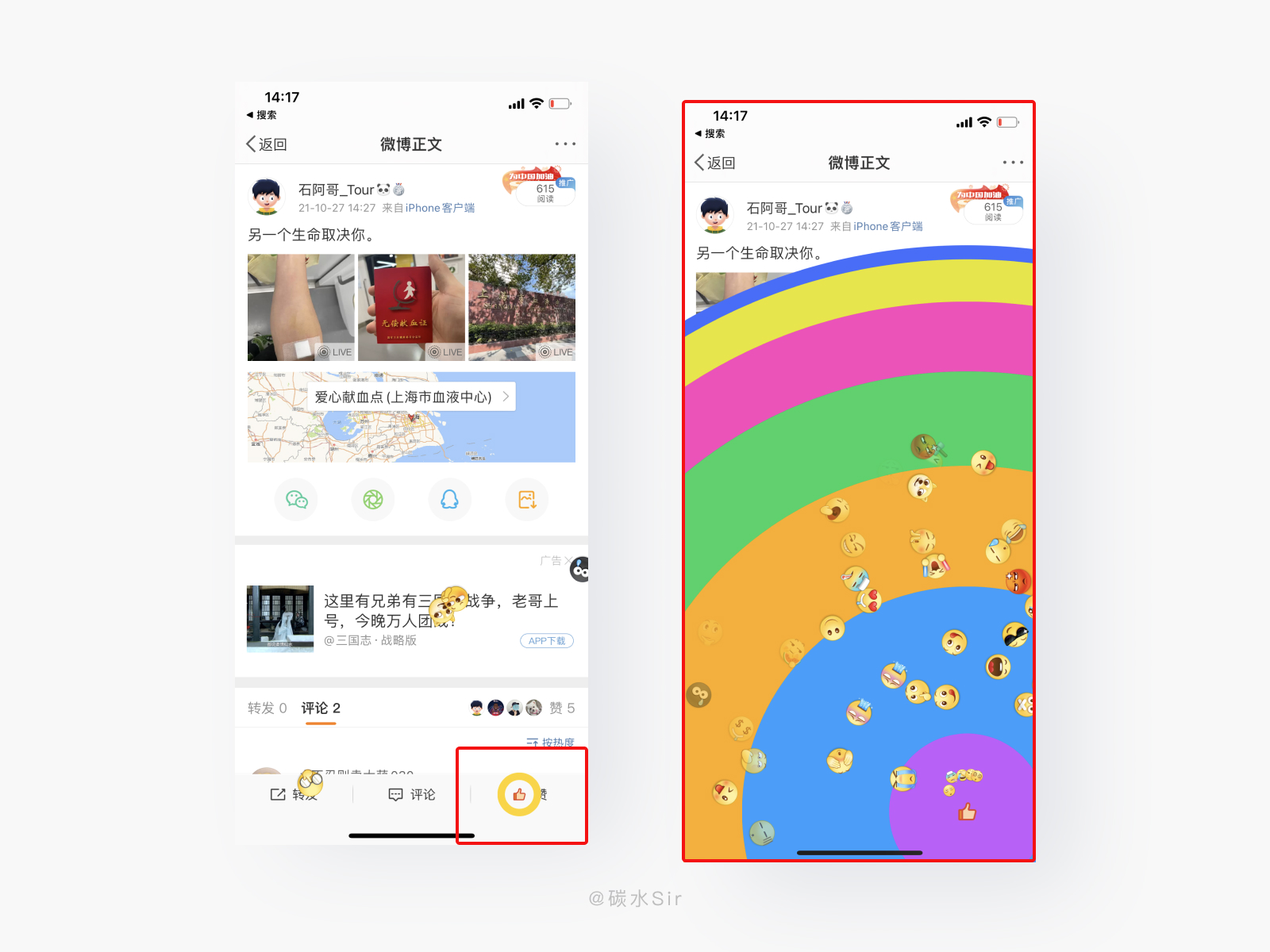
九.【微博】点赞反馈-情绪最大化宣泄,尽情释放情绪
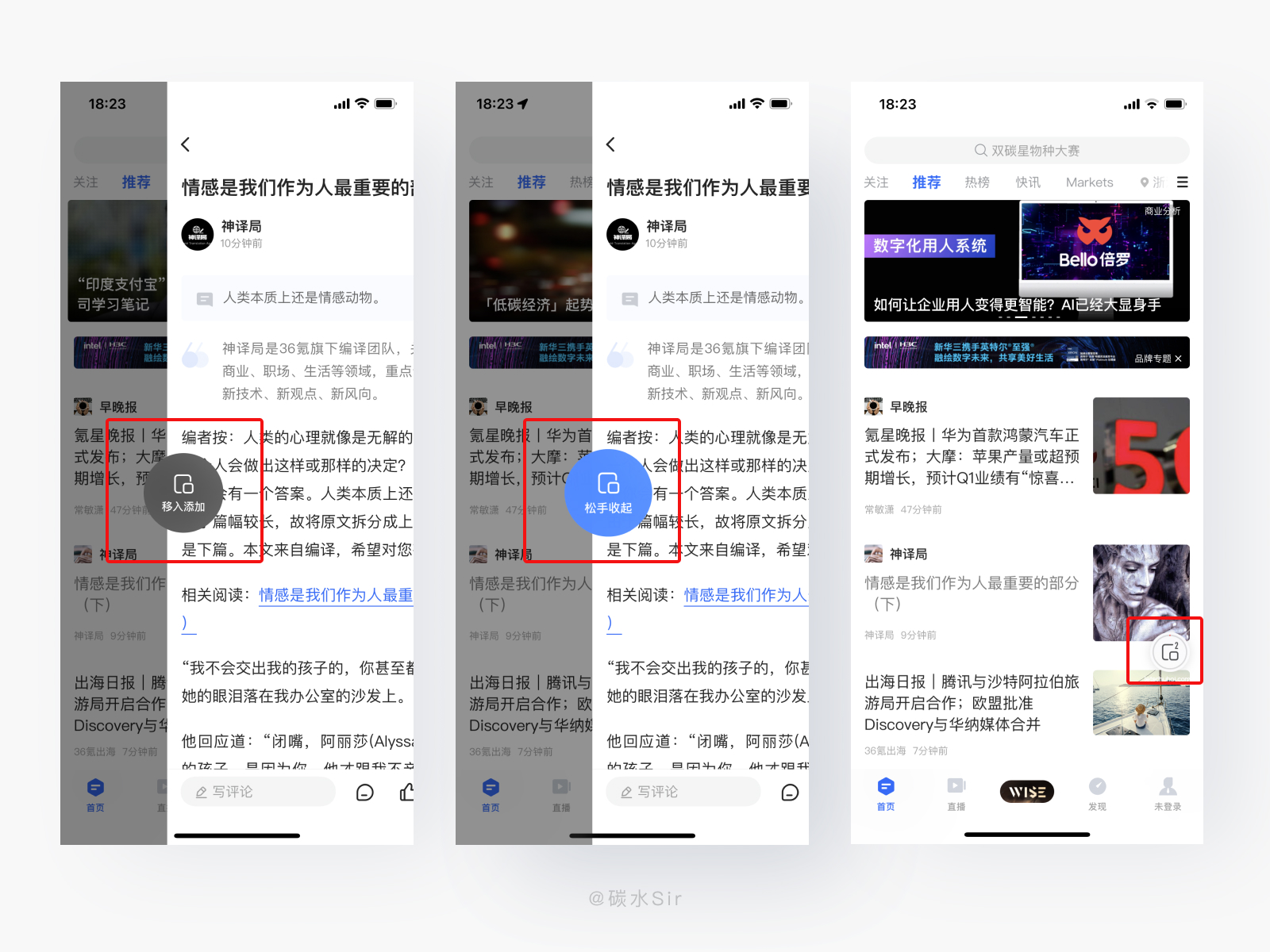
十.【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘
在圣诞节日来临之际,用户使用搜索引擎输入关键词的频率会增加,在此增加彩蛋给用户营造节日氛围

设计目标:增加关键词趣味彩蛋雨,提高产品趣味体验,提高用户搜索频次。
设计方案:在节日来临前,用户通过搜索节日特定关键词,会在搜索结果页中以彩蛋雨的形式坠落下来,图案贴合节日物品,给用户营造出节日氛围,给予用户节日的浪漫。用户在使用时并不是一个冰冷的产品,而是有情感共鸣有情绪的产品。
想要提高屏效,一屏显示更多内容。在浏览操作时会因为功能按钮外漏造成误操作情况。

设计目标:提升屏幕显示内容面积,给予TAB播放更多交互形式,增加趣味性提升产品记忆点。
设计方案:在TAB播放中给予「长按」「双击」两种交互操作,长按中包含双击的播放暂停,因为此操作,使用率较高,提供多入口能有效提高易用性。长按时,激活更多常用功能,包含移动进度条、收藏、下一首等操作,配合特有的交互展示形式,给用户形成产品记忆点,同时在浏览不同频道时,功能的隐藏大大降低误操作以及视觉干扰的情况。
如今的新闻产品都提供热点时事新闻,给用户提供更多丰富内容聚集。

设计目标:提高用户使用率,不影响主框架的情况下给用户最短路径查看热点新闻的入口,提高用户浏览时长。
设计方案:首屏以及导航模块更多还是以新闻资讯等内容为主,关注热点更多是娱乐热门等内容,浏览率都高的情况下,把热点模块放到左滑页面中,在不影响首页框架情况下,增加新的板块,给用户更多浏览选择,丰富产品多元化内容。
如今的产品趋于同质化,由原来只注重功能转变为产品情感表达,给用户产生情感互动,从功能付费变为情感价值观付费。

设计目标:传播产品价值观,给予用户引导,产生产品正向记忆,从而提高粘性。
设计方案:上几期产品分析中有说到顶部logo外漏的设计描述,有的植入隐藏功能,有的表示刷新功能等,归根结底都是给予静态标志功能属性,提高屏幕利用率同时提升用户探索欲望。
荔枝博客本身产品内容相对聚焦,想要做出差异化就要往品牌情感入手,当用户点击左上角「荔枝博客」标志时,会弹出产品的由来以及做博客的初衷,让用户思考产品深层意思时无形中把产品植入到用户记忆中,给用户情感绑定,提升用户使用粘性。
市场上的视频倍速参差不齐,0.25、0.5、1倍三种递增逻辑,用户在观影时会存在没有想要选择着倍速,只能使用平台提供的选择使用,操作受限制。

设计目标:解决倍速不是用户想要的,提供自定义倍速,给用户更多可操作性,提升观影感受。
设计方案:在百度网盘中观看视频时,点击调节倍速在提供默认常规5种倍速下提供自定义倍速,以0.1的速度逐渐递增,用户可以在0.5-3倍之间任意选择,根据视频类型、观影习惯选择合适的速度,同时把市面上不同倍速问题给用户造成的观影困扰也同步解决,提高视频观影体验。
音乐无国界,每首音乐背后都有一段很长的故事,在我听哈利波特主题曲时,浏览评论发现特定特定位置点击会有彩蛋,尝试了一下果然如此。网易云音乐评论区的强大之处展示之一。独有的彩蛋。

设计目标:提升评论活跃度,强化广告的表现形式,增加用户对产品的探索欲望提高使用粘性。
设计方案:哈利波特音乐中,在评论区第九和第十条中间分割线处,点击两下!触发魔法视频,把用户带入情境之中,勾起满满的回忆,配合音乐声音,真可谓视觉听觉双重享受。
对于开发来说,只需要在特定歌曲评论中写一个位置判定以及触发条件,当用户触发条件后,播放特定视频,触发 用户情感共识,提升使用粘性。同时如果做为广告植入也是比较好的呈现方式,但要注意视频质量,尽量弱化广告中的产品,可以把品牌情感揉入视频中与用户产生情感关联。
在看关注人主页时,想要强烈的表达出情感给予对方,释放自己心中的喜欢时如何表现出来。

设计目标:提升趣味玩法,增强用户操作感受,丰富产品玩法体验,提升使用粘性。
设计方案:在个人主页,通过拖拽用户头像放手回弹,头像以拉距来弹射回原有位置并且迸发出爱心动画,让用户产生更贴近的情感传达,反复操作达到一定数量会有文字提醒,文案的趣味描述也让彩带功能增加了一份趣味。
在使用录音功能时,单纯靠进度条记忆静态按钮显示很难产生强提醒,除非做大做突出,荔枝在录音中是如何表现的。

设计目标:解决录音功能页面元素单一用户进行中与暂停感知浅的问题,结合动态插图给用户及时反馈,同时贴合线下使用场景,给用户注入产品记忆点。
设计方案:在我的-进入录声音模块中,头图展示一个录音磁带机,当开启录音功能时,磁带机会进行旋转播放,左慢右快的展示形式符合真实机器的运动规律,给用户强提醒告知用户此时正在录音中,当暂停时,磁带机及时停止,和按钮形成触发绑定,提高产品使用体验。
单一的赞有时无法满足用户的爱意,用户希望更强烈的表达情感,来满足自己反馈欲。

设计目标:提升赞的强烈感知,释放用户内在情绪,提高产品趣味体验,从而增加使用粘性。
设计方案:在微博单条动态页面中,对“赞”进行点击一次操作是普通点赞反馈;长按触发连赞机制,会带来多彩多图标的更强的视觉感受,带来强烈的情感反馈,让用户尽情的释放情绪,得到内在解压。
新闻资讯产品,文章之间来回切换阅读,时有发生,或者手头有事忙完再回过头看。

设计目标:解决阅读中断导致回看路径长,影响阅读效率的问题。
设计方案:浏览文章时,屏幕侧边从左向右划动是返回上一级的交互手势,当用户在滑动中停留一下就会激活浮窗功能,随着手势操作移动到黑圈内颜色会显示蓝色,表示移入成功,这时放手返回首页,右下角会显示一个圆形浮窗,可快速查看浮窗内的文章。
值得学习的是,左滑浮窗图形随着手势上下位置进行移动,路径更短更快的进行操作,提高用户使用体验。因为隐藏式的交互有一定学习成本,产品充分考虑到这点,在文章右上角更多按钮中放置加入浮窗功能,两个激活入口,兼容新老用户使用,提高产品易用性。
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
文章来源:站酷 作者:碳水sir
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
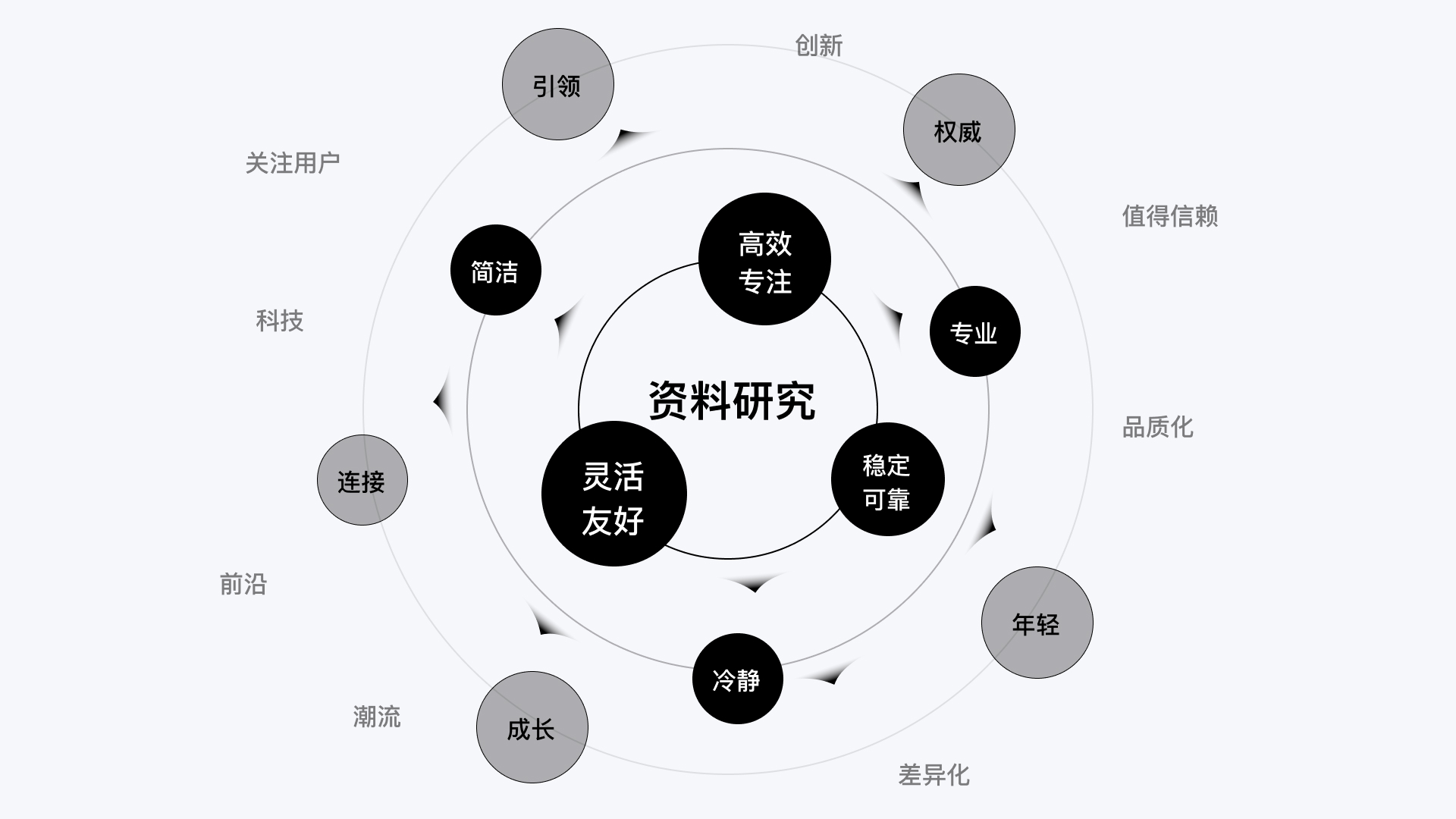
在了解了人物性格语气的重要性以及在大厂中的应用场景之后,大家一定很关心,要如何在自己的业务中从0开始创建文案的人物性格语气呢?下面会结合在酷家乐云设计工具的实践,针对这部分内容做详细介绍。酷家乐云设计工具主要是针对内装设计师的设计工具。整个过程大致分为 5 个阶段:资料研究、小组研讨、确定人物性格关键词、丰富人物性格、绘制画像。

<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode5" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter ONE 「资料研究」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__7" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-研究内部资料,了解基调和方向
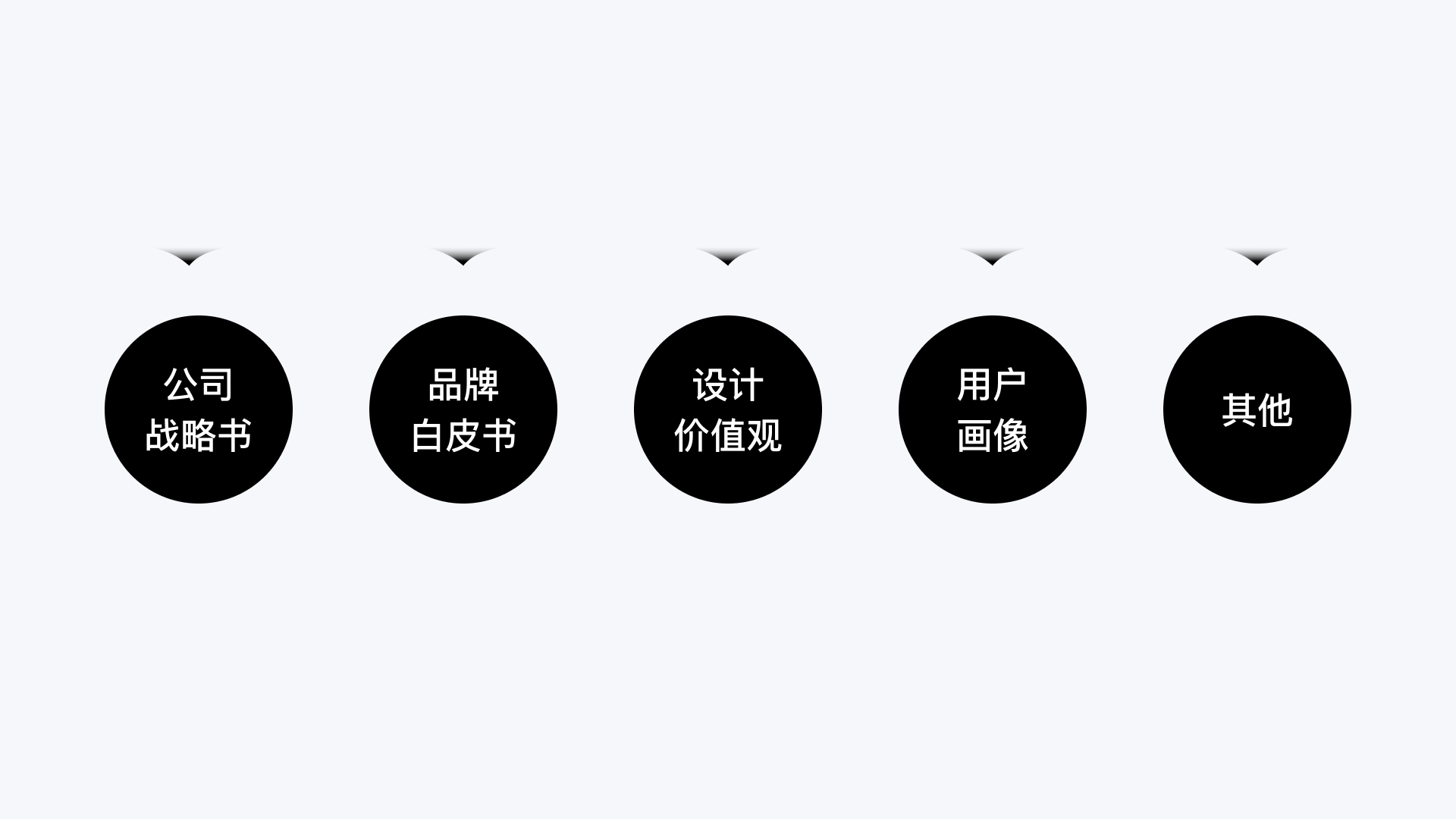
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode8" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">工具产品文案的人物性格和语气一定是符合公司的战略定位、品牌形象和设计原则的,因此我们首先对公司现有的内部资料进行收集和研究,为工具产品文案的人物性格与语气确定一个基调和方向。研究的资料包括但不限于以下内容,包括公司战略书、品牌白皮书、设计价值观、设计原则、用户画像等等。

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__10" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">阅读相关资料,分析资料中的关键词,在公司资料传递出的气质和价值观中,提取与人物性格语气相关的内容。在我们的资料研究中,有一些词是被反复提到的,且能反映一定人物性格的。比如权威、专业、引领、灵活友好、高效专注、冷静、秩序、简洁等等。

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode11" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode18" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">

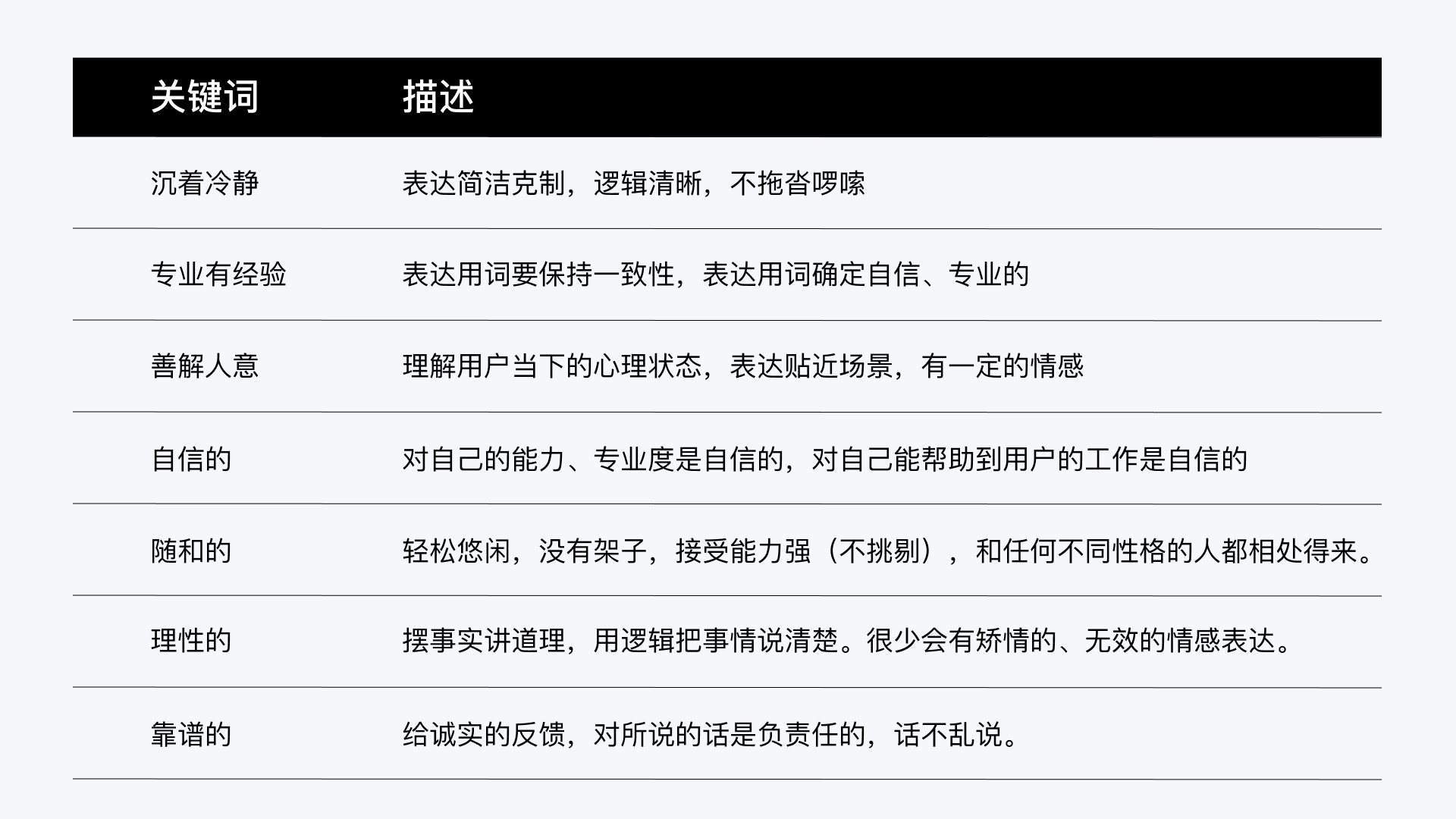
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode24" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">首先,我们将这些词汇分为两大类。一类是描述性格的,比如善解人意、随和的、理性的、直接的等等。另一类则不是描述性格的,比如关注用户,更多的是一个人的表现,而非性格。再比如专业有经验,是指一个人的能力,而不是性格。

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode28" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__36" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__37" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__39" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">理性
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__41" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__42" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__44" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">直率
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__46" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__47" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:

<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p><h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode49" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter Five「绘制画像」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__51" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-将性格形象化,让人物更立体
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode52" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">为了让大家更直观的理解我们的人物,方便在与各职能角色沟通时快速达成共识。我们收集了符合我们人物性格的一些画像打印出来,通过讨论投票的形式,选出最符合我们产品的人物画像。

<p style="margin-top:0px;margin-bottom:0px;white-space:normal;caret-color:#282828;color:#666666;font-family:"font-size:16px;outline:0px;padding:0px;line-height:32px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><br />
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
<p style="margin-top:0px;margin-bottom:1rem;white-space:normal;caret-color:#282828;box-sizing:border-box;font-size:16px;background-color:#FFFFFF;color:rgba(0, 0, 0, 0.843);font-family:"letter-spacing:0.1px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><a href="http://www.lanlanwork.com/blog/admin" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;">蓝蓝设计</a>( <a href="http://www.lanlanwork.com/" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#0C386E;transition:all 0.5s ease 0s;vertical-align:baseline;padding:0px;margin:0px;text-indent:34px;background-position:0px -60px;">www.lanlanwork.com </a>)是一家专注而深入的<a href="http://www.lanlanwork.com/index.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">界面设计公司</a>,为期望卓越的国内外企业提供卓越的UI界面设计、<a href="http://www.lanlanwork.com/bs.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">BS界面设计 </a>、 <a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">cs界面设计 </a>、 <a href="http://www.lanlanwork.com/scjm.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">ipad界面设计</a><a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、 <a href="http://www.lanlanwork.com/baozhuang.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">包装设计 </a>、 <a href="http://www.lanlanwork.com/icon.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">图标定制 </a>、 <a href="http://www.lanlanwork.com/yhty.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">用户体验 、交互设计、 </a><a href="http://www.lanlanwork.com/web.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">网站建设</a><a href="http://www.lanlanwork.com/WEB.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、<a href="http://www.lanlanwork.com/xz.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">平面设计服务</a></b></b></b></b></b></b></strong></b></strong></b></strong></b></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></b></strong></strong></strong>
</p>
<div>
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><br />
“今天吃什么啊?”
“不知道啊,看看大众点评,哪家店比较靠前”
“一会去看什么电影?”
“我看豆瓣上,这部片子评分特别高,我们去看这个吧”
当我们每天面对类似“吃什么”“买哪个品牌”“周末去哪玩”等等需要抉择的问题时,会发现当你面对的选择越多时却越不知道该如何做决定,或者当下做了决定后会一直思考做的这个决定是不是最好的,这恰恰是当代绝大部分用户在实际生活中面临的问题-选择困难。面对用户的选择需求各大平台都有自己的方式,帮助用户做决定的同时,引导用户购买目标产品,极大的降低了用户的选择成本,其中排行榜就是平台的常用套路。用户的选择成本是什么?排行榜为什么能够帮助用户降低选择成本?如果排行榜仅仅是用来降低用户的选择成本,为什么所有商家都对排行榜趋之若鹜?下面带你了解为什么人人都爱排行榜,及我们生活无处不在的“显性”“非显性”排行榜。你可能不知道是我们的生活正在被各种排行榜所支配!


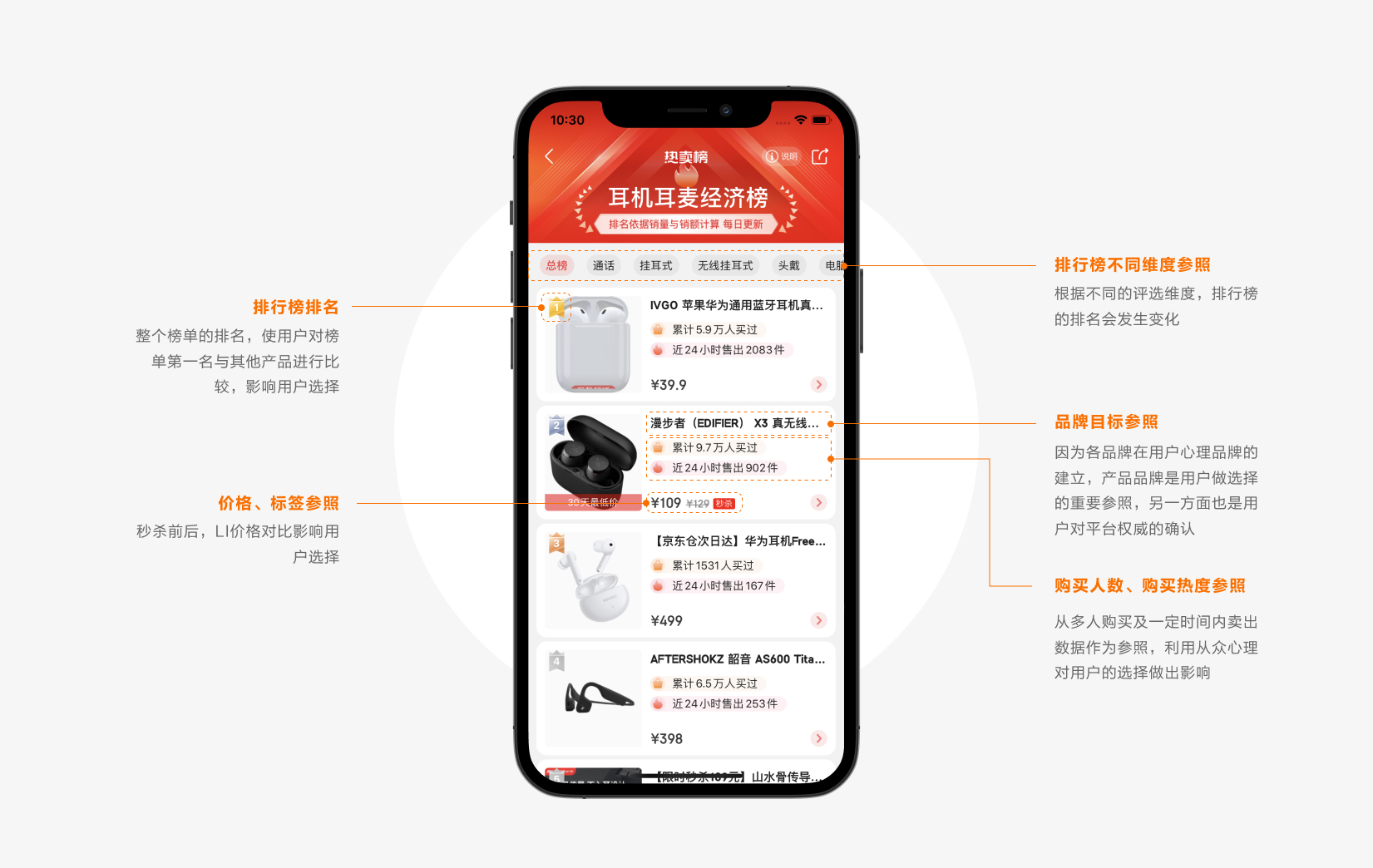
排行榜的本质是一个没有感情的信息筛选机制,将所有相关的同类事物之间通过比较,从而反映出同类事物的客观实力。排行榜建立的基础在于用户对信息筛选平台权威性的认可,比如我们买衣服会首选淘宝,电子类产品会首选京东,看电影会看豆瓣评分,这些都是对平台某一领域权威性的认可。用户信任平台权威性对信息的筛选,由于锚定效应使得用户降低自己的选择成本,可以准确快速的做出选择。同时由于用户的从众心理或者羊群效应,也会对上榜主体产生强烈的品牌认可,为上榜主体带来更多的利益、强烈的荣誉感、甚至流量以及平台背书标签,比如:B站的百大up主,各个平台排行榜的销量冠军、朝阳地区必吃榜第一名,那么这一切背后的原理是什么?


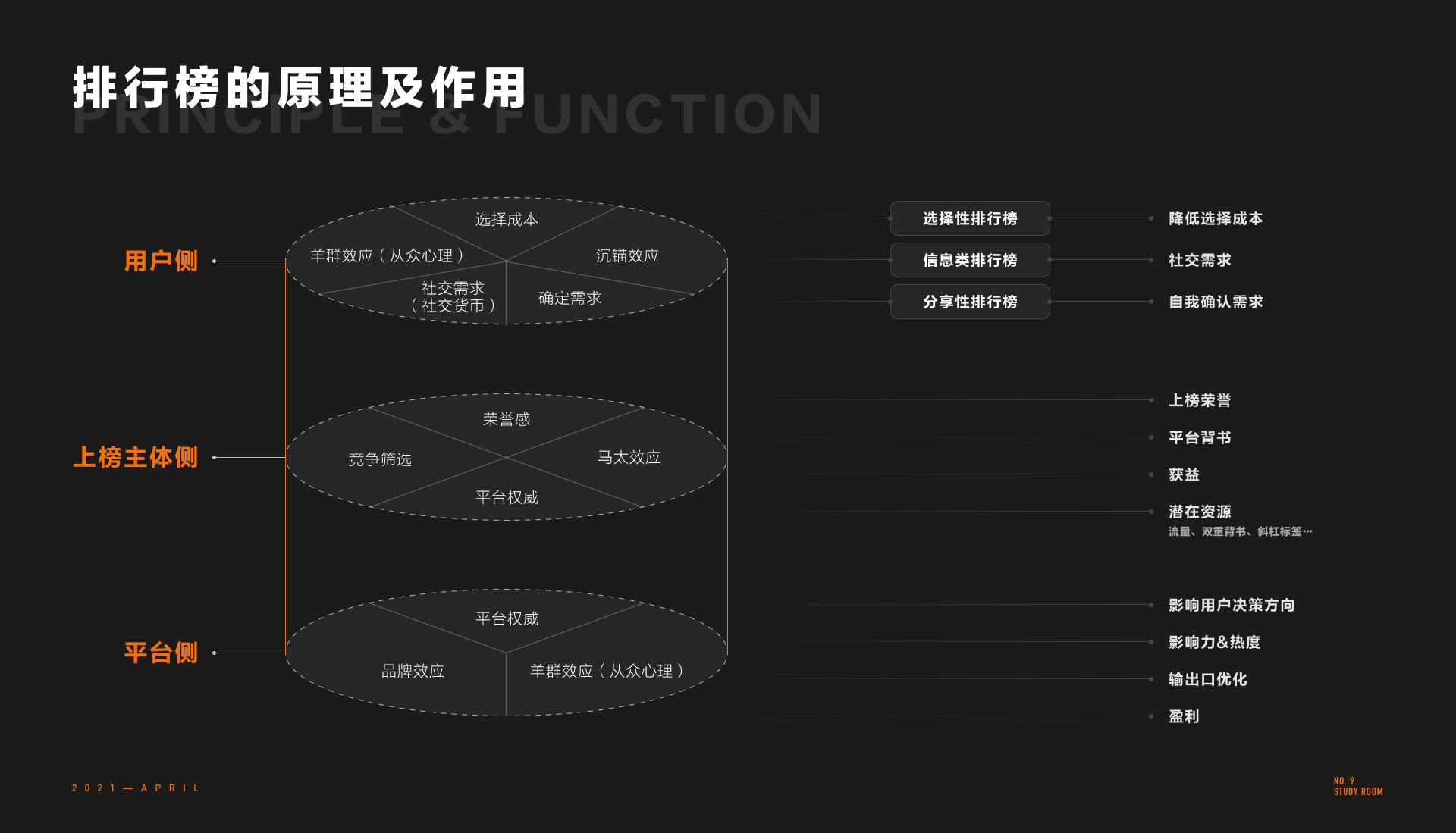
一个完整的排行榜是由平台、上榜主体、用户三大组成部分,俗话说屁股决定脑袋,不同的定位决定了排行对三大组成部分不同的作用,当然背后的原理也不尽相同。


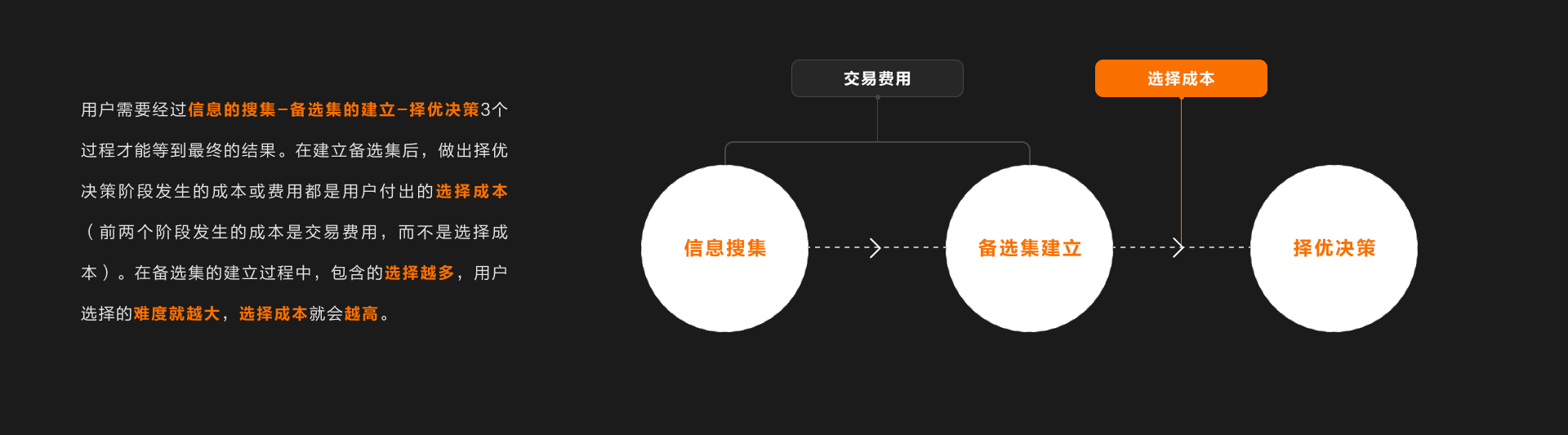
在没有各种应用前,当我们决定购买什么东西或去哪家消费时,前期需要花费大量的人力、物力去搜集相关的信息进行整理集合,对比集合信息后才能做出决定,也就是说用户需要经过信息的搜集-备选集的建立-择优决策3个过程才能等到最终的结果。在建立备选集后,做出择优决策阶段发生的成本或费用都是用户付出的选择成本(前两个阶段发生的成本是交易费用,而不是选择成本)。在备选集的建立过程中,包含的选择越多,用户选择的难度就越大,选择成本就会越高。

选择性排行榜在备选集建立完成后,利用沉锚效应在用户心理建立潜意识的目标参照,帮助用户完成择优决策,降低用户的选择成本。(另一方面平台在帮助用户降低选择成本的同时,也影响着用户的最终选择,在接下来的平台侧方面会有详细的分析)。
比如说:当我需要买个耳机时,如果在没有各大应用的前提下,我需要通过找到我身边的耳机发烧友或数码电子方面方面的内行人对耳机进行了解,收集信息建立备选集,但由于京东在电子设备购物方面的权威性,我会优先查看京东的耳机类排行榜,也就是说京东帮助我完成了前期对于信息的搜集及备选集的建立,而用户出于对平台权威性的信任,根据平台给出的维度参照、品牌参照、价格、标签参照等信息,最终快速的完成自己的选择。整个过程就是用户在对锚的寻找,以及用户对信息确定性的寻找过程。


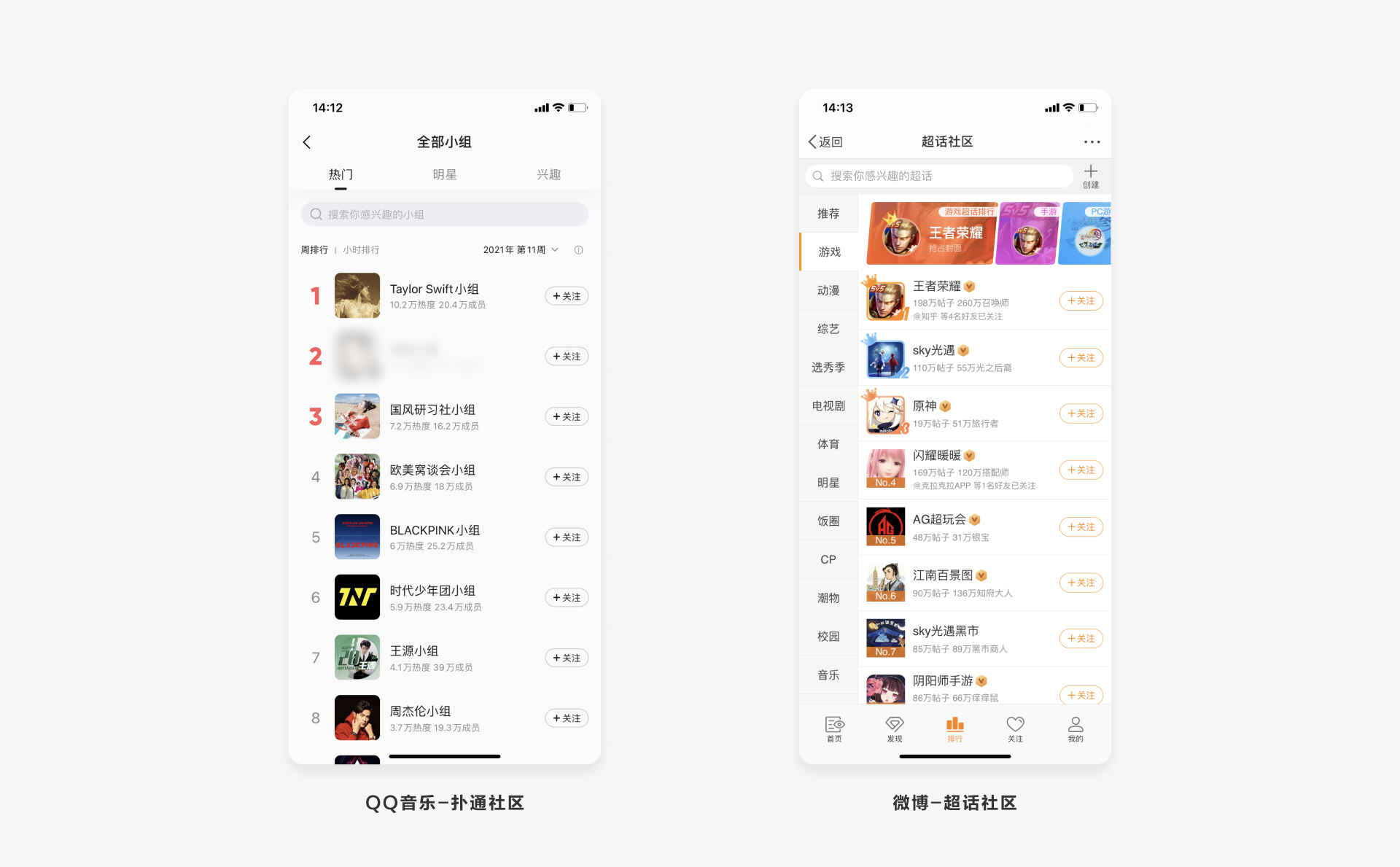
在马斯洛需求中,当个人的生理需求和安全需求被满足时,与他人建立情感联系或关系成为人们最强烈的需求,即社交需求。社交又分为:为达到某种目的产生的功利社交或为获得情感连接及体验的共情社交需求。例如:QQ音乐新增的扑通社区、微博的明星超话打榜等功能模块的火热正是满足了拥有共同兴趣爱好的用户对于共情社交的需求。

无论是“功利社交”还是“共情社交”首先需要的是沟通,沟通的本质则是信息的流通,但当双方都没有可以沟通的信息时则社交不成立,而类似:微博热搜、今日头条、澎湃新闻等信息类排行榜,则给有社交需求的用户提供了可以展开话题相通的谈资。
 在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感等等,这些都是在满足大众自己的社交需求。
在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感等等,这些都是在满足大众自己的社交需求。

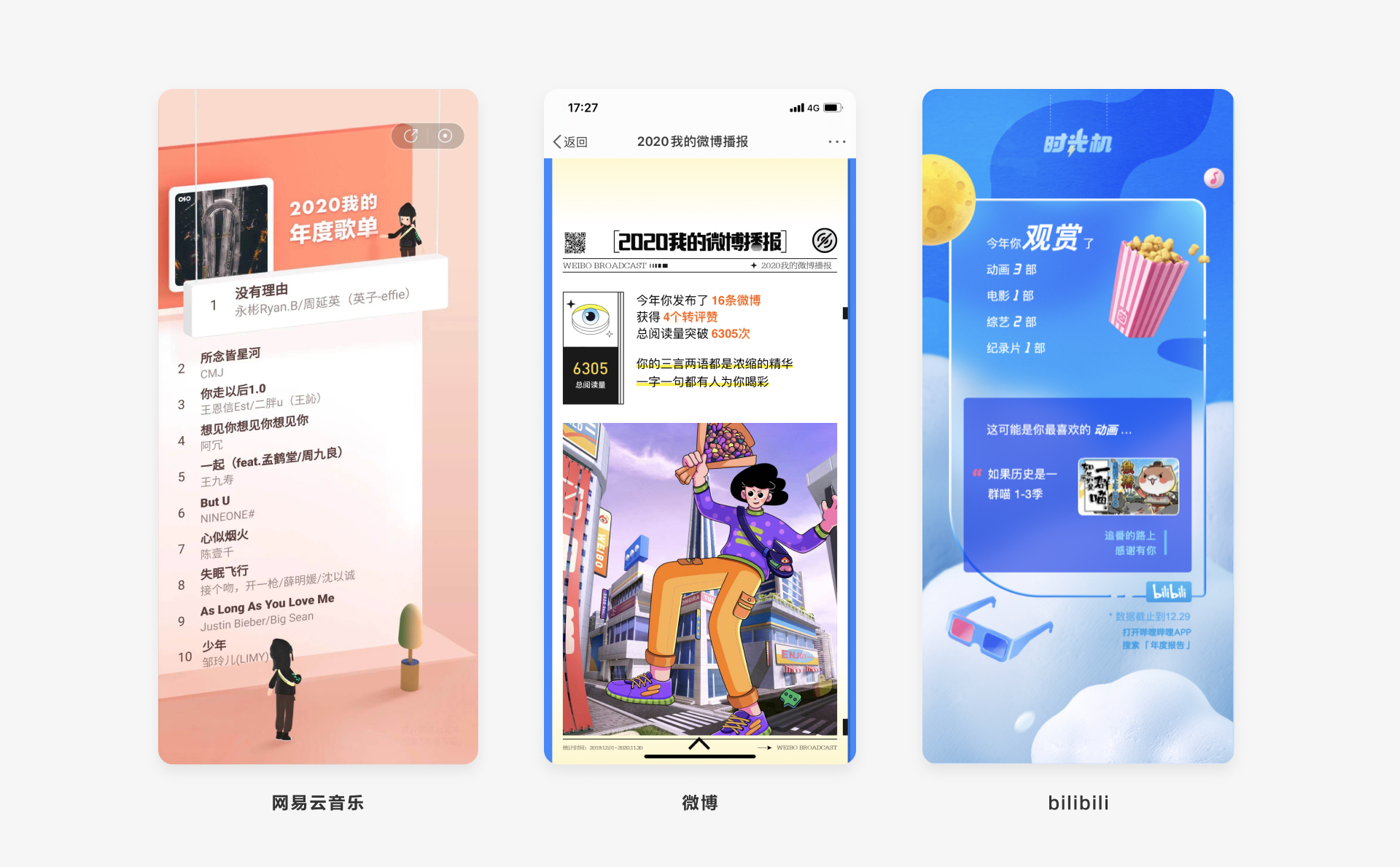
过年期间各家app纷纷都推出了自己的用户年度报告总结榜,不知道你有没有参与到其中,并把这些报告的截图分享到自己的朋友圈!在我们的日常生活中也会在朋友圈、B站等看到各种测试自己隐藏能力或性格的小程序,人们对于这类活动的空前热情其实是因为人类除了需要信息的确认外,还需要清楚自身在大数据下的自我确认,通过各种各样自我测试类榜单,判断自身的能力、情绪、价值等等,来达到自我认同,否则就会感到焦虑不安。
加拿大社会学家欧文·戈夫曼在《日常生活中的自我呈现》中提出他对社会生活的理解是“社会是舞台,人人皆演员”。 在社会这个舞台我们需要对外有印象管理的过程,我们想要呈现给观众怎样的形象,需要我们对自身及身边人有所思考和了解。所以在社会生活中我们呈现的是自己思考管理下被他人和社会接受的自己,为了维持自身的平衡防止崩溃,人类会自发“忠诚、纪律、谨慎”的维护自己的外在形象。而互联网平台大数据则折射出“隐形”的自己,让用户更加清楚的认知自己,同时通过分享,满足自我确认以及他人确认的需求。

我目前只总结出这三种类型的排行榜,如果有小伙伴想到其他类型欢迎在评论区提出,大家一起参与讨论。
无论哪种排行榜,用户信任的基础都来自对平台的信任,那么用户为什么信任平台?排行榜对平台意味着什么?背后原理是什么?下面我们来讨论排行中平台的影响及背后的原因。

对于用户来说排行榜是为了满足用户对于数据参数、社交信息、自我个人的确定性,选择成本是品牌经济学的核心,而用户对于排行的信任首先要建立在平台品牌的权威性下的结果。
从我们记事起,我们对世界的认识来自我们的父母或老师,而这些教导我们什么是对、什么是错的长辈或老师,对当时刚来到这个世界的我们来说就是权威的化身。长大后我们对于权威的认可则更倾向于某一领域的专家,比如:医生、律师、教授等,认为处于权威地位的人在某一领域相对普通用户的判断更可靠,可以帮助普通用户节省研究这一领域问题的工作,做出更轻松的决定,虽然不一定是正确的。
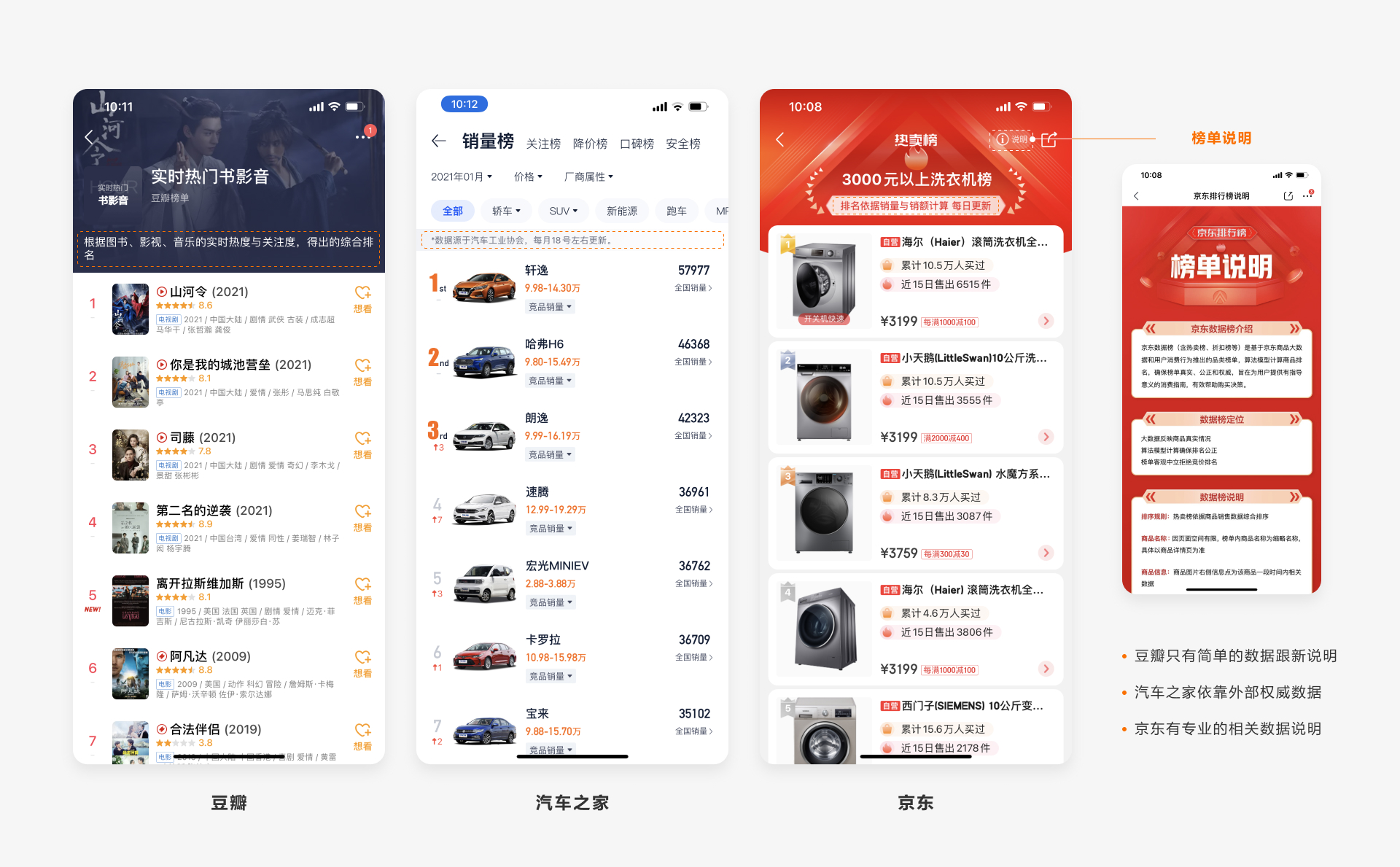
搜索我们会第一时间想到百度,需要观看影视、书籍会想到豆瓣,想听音乐会打开网易云音乐、QQ音乐等等。各大应用经过长时间的厮杀各自在用户心中建立了某一领域的权威性,形成品牌号召力,推动着用户做出需求决策。另一方面排行榜中也会说明数据来源,比如京东会在排行榜页面有明确的榜单说明,豆瓣根据平台数据更新,汽车之家依靠外部的权威数据等等方式力证自己榜单的公正、透明,减少用户做出决定中的思考、猜测,获得用户的信任,增强平台的权威性。那对于平台来说权威性的建立意味着什么?


影响用户的决策方向
平台权威性对用户来说意味着说服力和影响力,在减轻用户的决策压力的同时,也影响着用户做出平台所需的决策方向;
平台自带话题性
平台本身的权威性也会为平台承载的内容带来讨论的话题度,加大平台承载内容的传播范围。比如,每年苹果发布会都会带来范围极大的热度讨论,而app store内的热门推荐自带话题度和讨论热度。
输出口优化
排行榜作为内容输出口,在平台权威性的背书下,产品优化自身的价值,而平台也可以通过排行榜优化自身平台价值。
平台盈利
平台权威性下,可以通过多种方式达到盈利,比如苹果app store应用商店内的付费应用,百度的凤巢系统、微博热搜的第3、4位排名等。
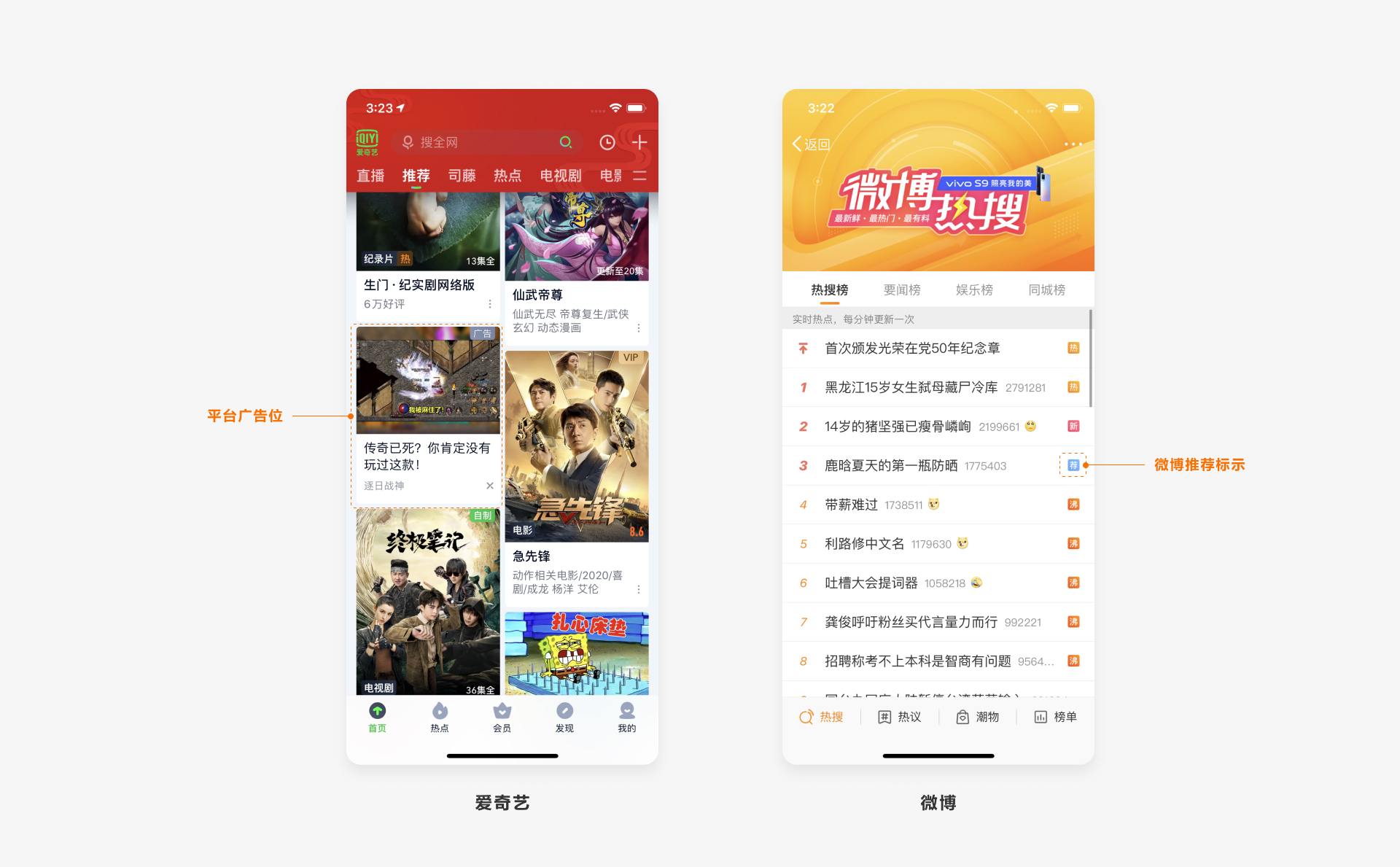
在平台完成建立权威性后,部分平台开始利用排行榜进行商业变现,比如百度、58的竞价排名等,现在大部分应用会使用明显的方式告知用户,防止平台建立品牌权威性。比如微博热搜第3、4位广告位的“荐”,淘宝、小红书推荐猜你喜欢的“广告”。


上榜主体作为整个排行榜的内容中心,由于排行榜自带的竞争机制、筛选机制,使得上榜用户会很乐于分享出去,比如游戏类应用王者荣耀的胜利者排位、微信运动排行榜。

由于马太效应上榜主体中的头部用户会获得平台更多的曝光量、绝大部分用户的关注度,以及各种潜在资源,比如:流量、资源、人脉、某一领域影响力、平台背书等等,这些都是潜在的社交货币。这种激励机制极大的满足了上榜主体的荣誉感、及平台归宿感,比如bilibili不同粉丝量级会送出相对应的粉丝牌。
而平台方也利用上榜主体挖掘潜在的用户,为平台带来更多的新用户,加强平台权威性,形成平台和上榜主体的良性循环。甚至与出现上榜主体自己的流量超过平台自身流量,带走平台用户的情况。比如去年和热闹的“巫师财经推出b站,签约西瓜视频”,各大平台也时不时会出现抢占流量up主的情况。

排行榜设计要达到用户攀比的效果,很重要的充分条件就是相同需求的好友基数足够大,这样才能构成排行榜设计成功的必要条件。
同系同门资源导流
对于已有成功产品的公司,可以借助平台相互间的导流完成初试资源的搭建,比如:微信初期借助QQ好友流量,带来好友初期的爆发;抖音最初的活跃借助今日头条的流量输入。
自建用户体系
不断推送已关注好友的信息流,当通讯录好友开始使用头条都要发送系统推送。比如全年年低火爆全网的cloubhouse就是利用的熟人社交,你要先有这个人联系方式才能要求好友,关注的人越多才能解锁更多的聊天室。通讯录、地理位置、兴趣偏好等等,不断社区建设推送动态信息流和好友卡片推荐。
伪造
当应用建立初期,没有很多的资源和内容时,需要平台自行填充内容,使得排行榜信息量大,增加用户活跃,才能挖掘用户的需求和个性化。不如一些小编推荐、猜你喜欢等等,或是平台pgc发布推送的内容。

面对不同的用户人群及使用场景排行榜的入口表现形式也会千变万化,根据表现形式大体可分为“显性排行榜”和“隐形排行榜”。

在界面有明显的榜单名称、排序、评判规则、上榜主体、卖点信息等。排序和内容主体是这个排行榜的基本构成,其他则根据不同产品类型及产品需求决定是否展示。
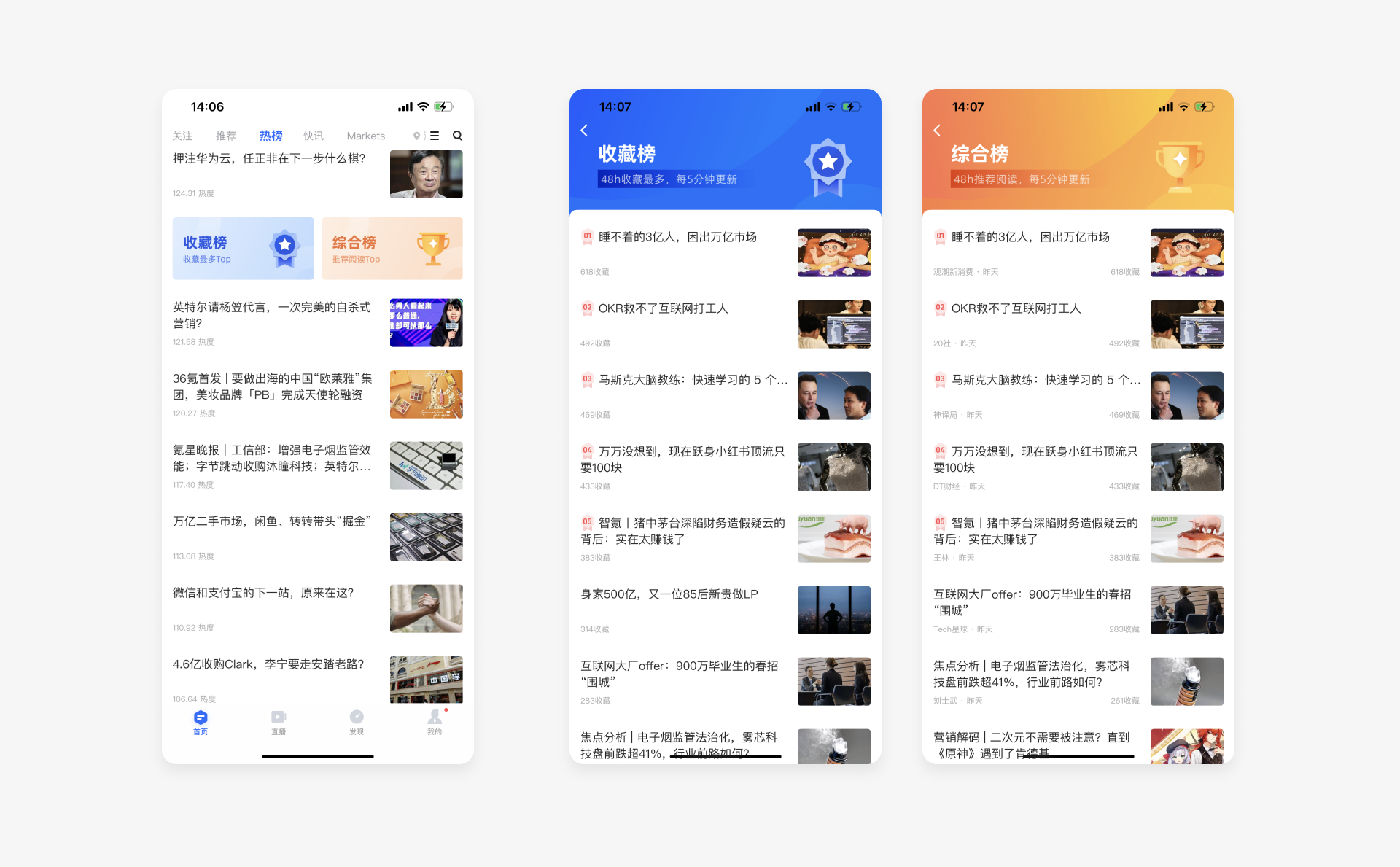
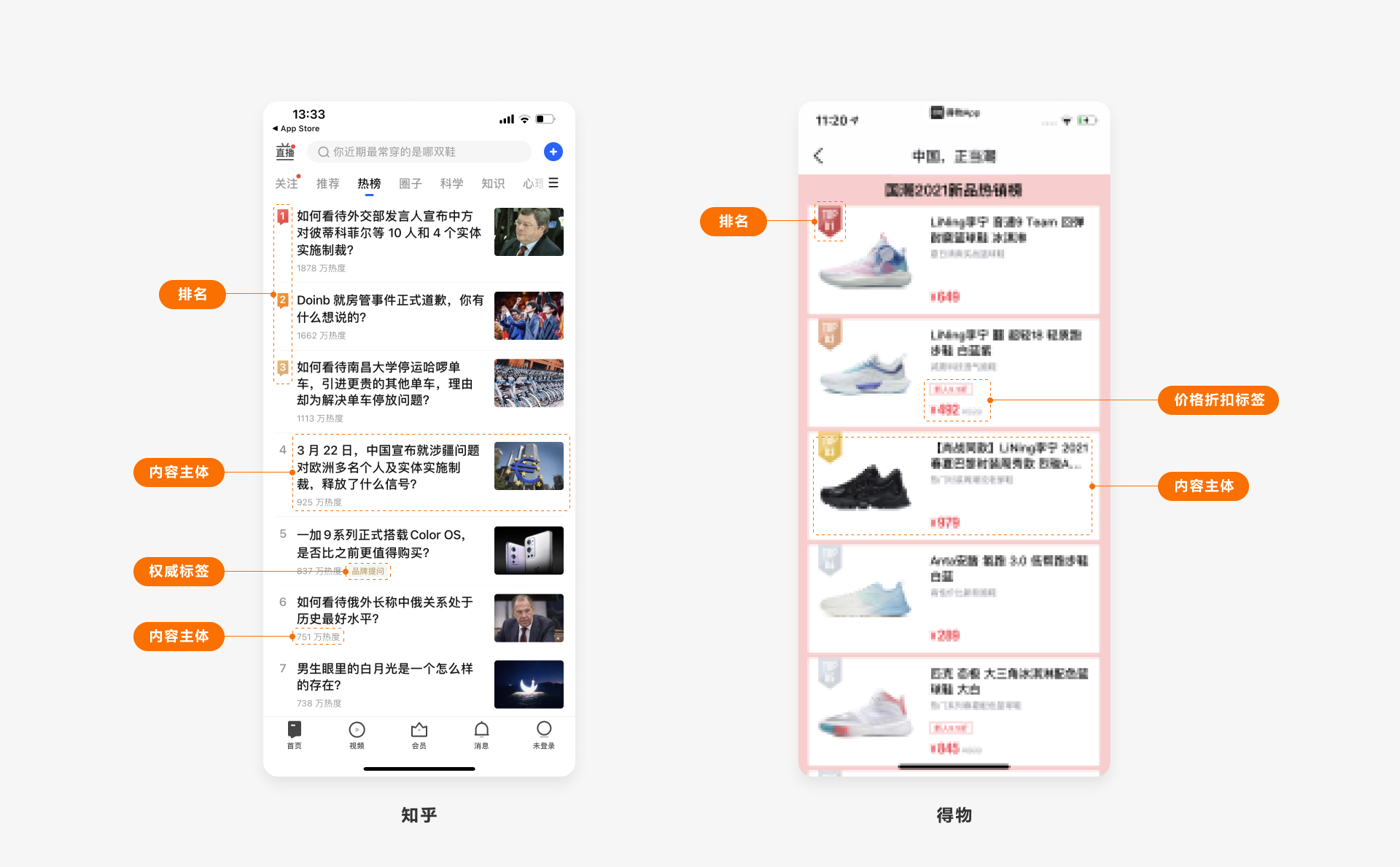
在首页底部或顶部tab形式出现,多出现在以UGC或文字信息为核心的产品,以内容信息为主,常见以信息热度为主要功能的资讯、新闻类应用。比如:知乎、今日头条、36氪。

知乎热榜内容完全展开;36氪分为话题榜、人气榜,话题榜仅展示前5条,人气榜展示10条,仅在前5条有名次图标,在36氪热榜的中部还会出现收藏榜,综合榜。

而今日头条仅在整个页面的1/3处展示部分“头条热榜”,点击“查看更多”后,展开“头条热榜”及“今日关注”“北京热榜”,整个交互形式类似微博热搜。

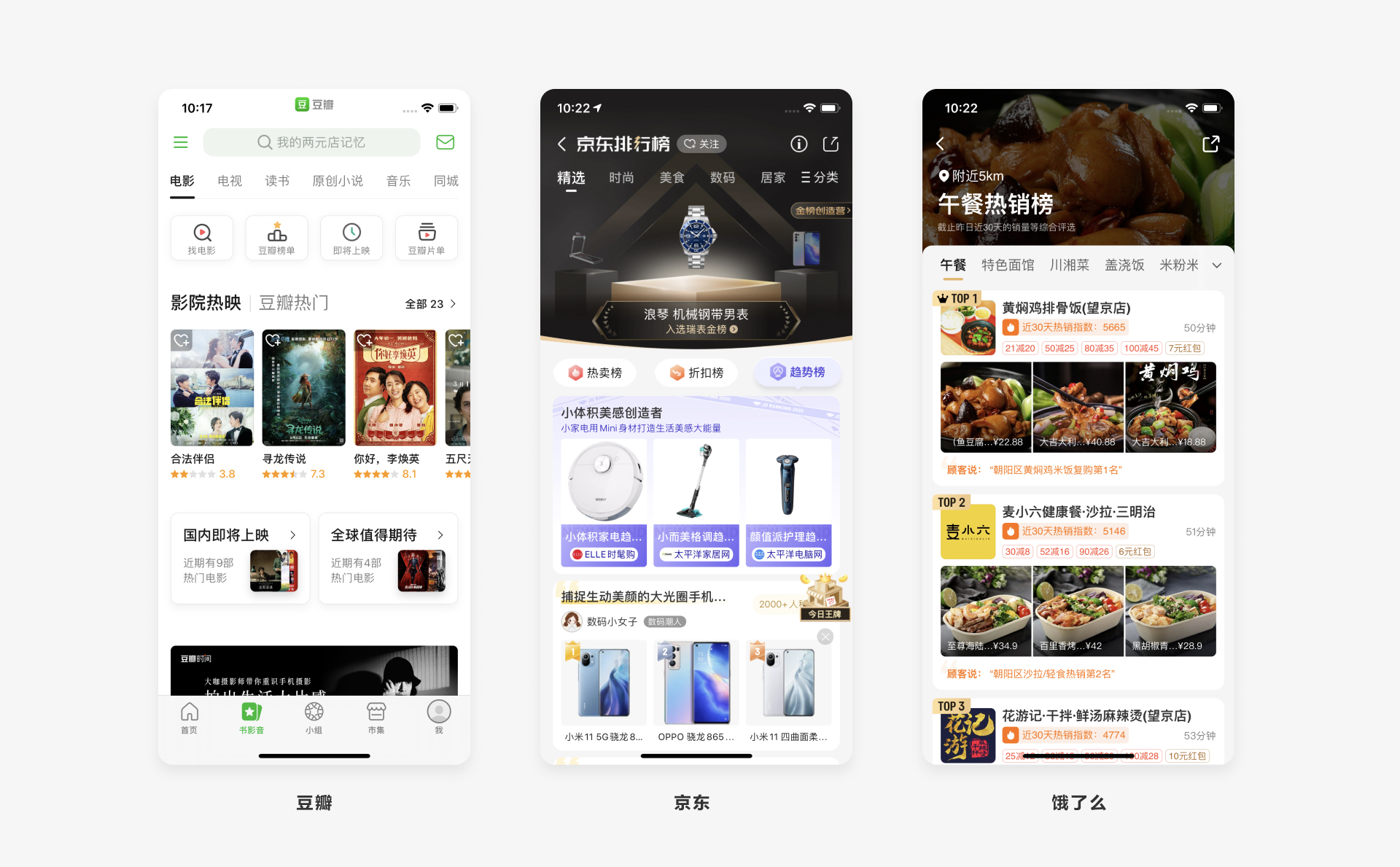
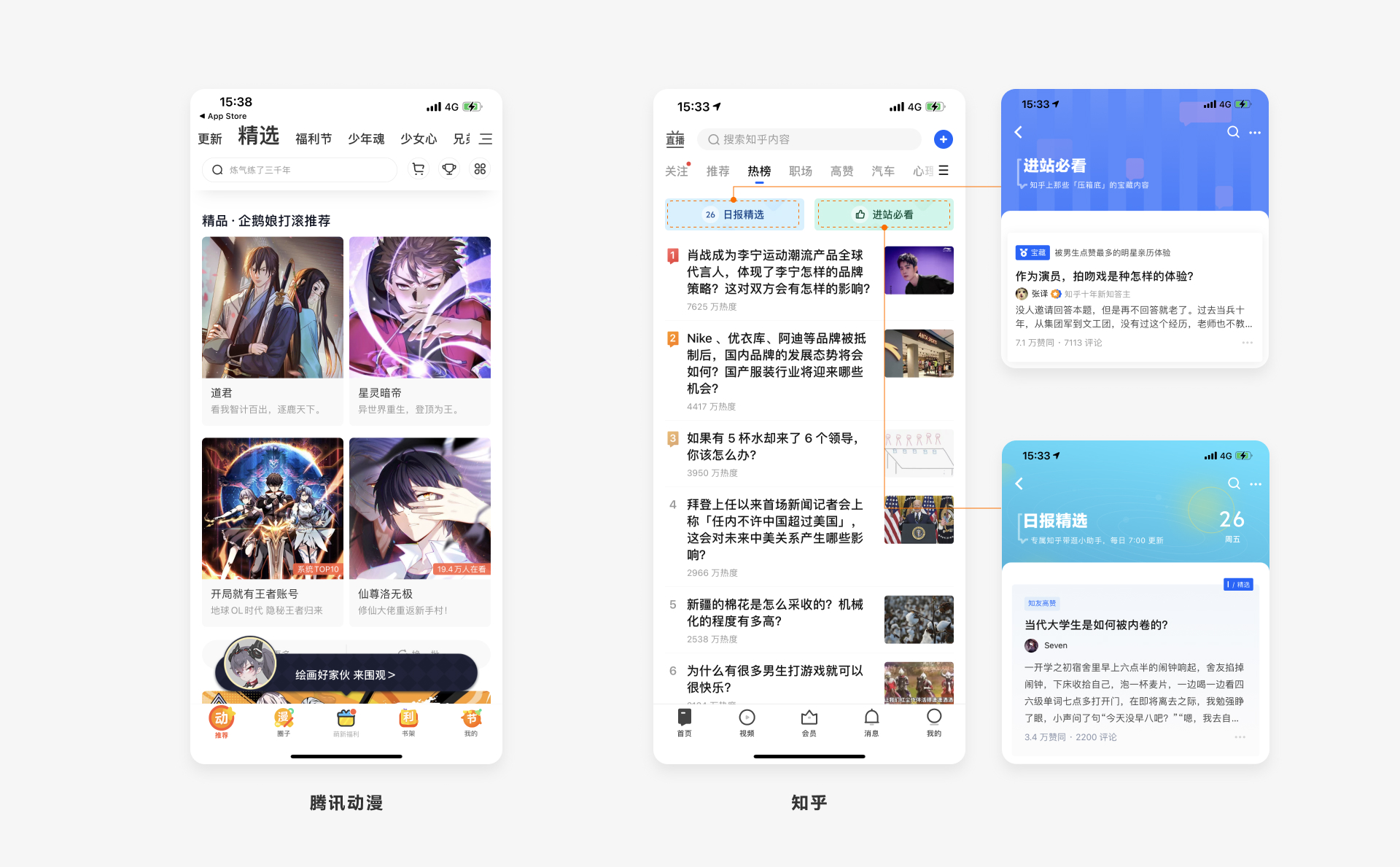
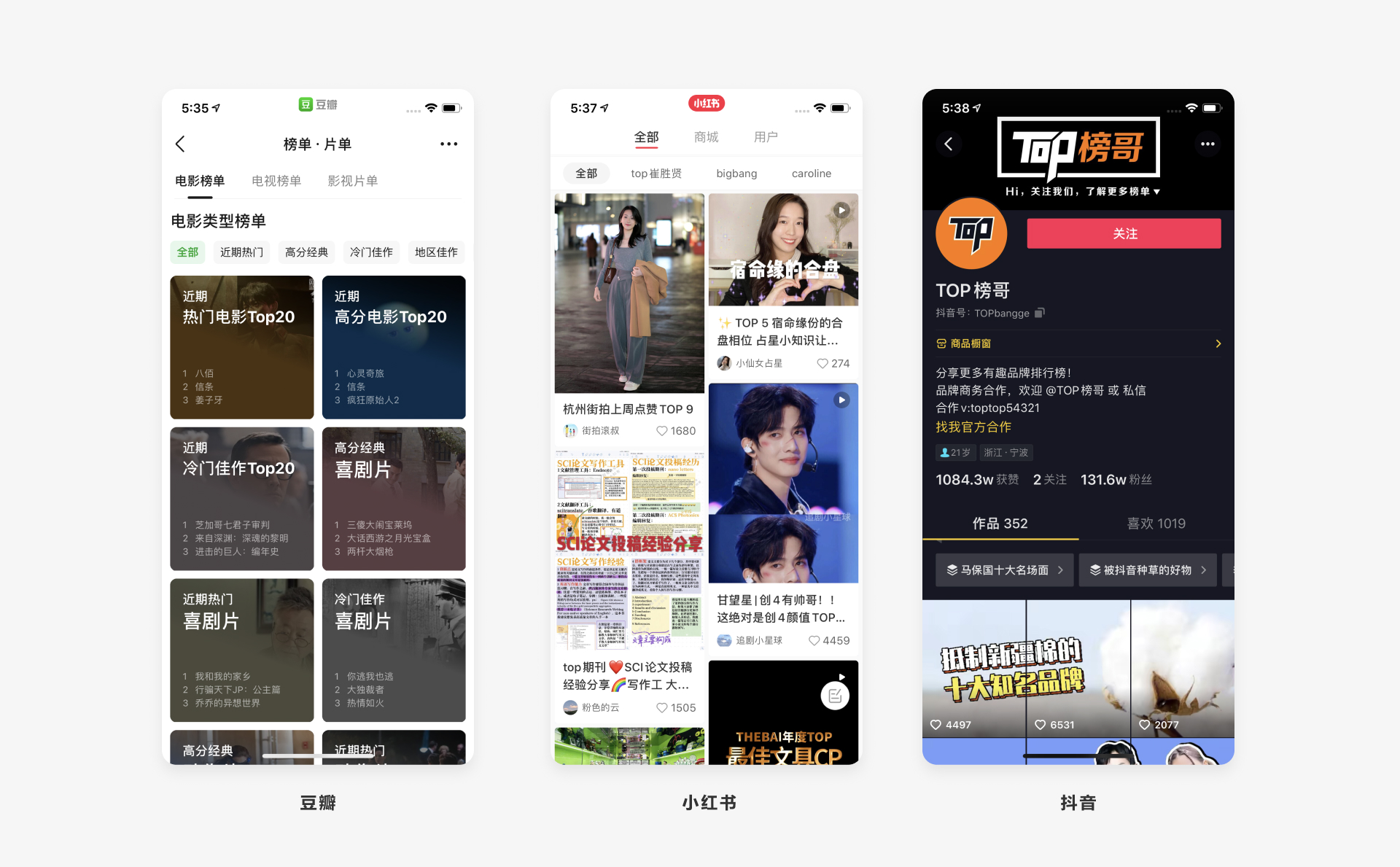
首页功能入口处明显排行榜图标,优先级较高,常见自带推荐属性,能够帮助用户快速选择,减少选择成本,比较依赖榜单的应用。比如:豆瓣、音乐类、腾讯动漫等应用。
 其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。
其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。

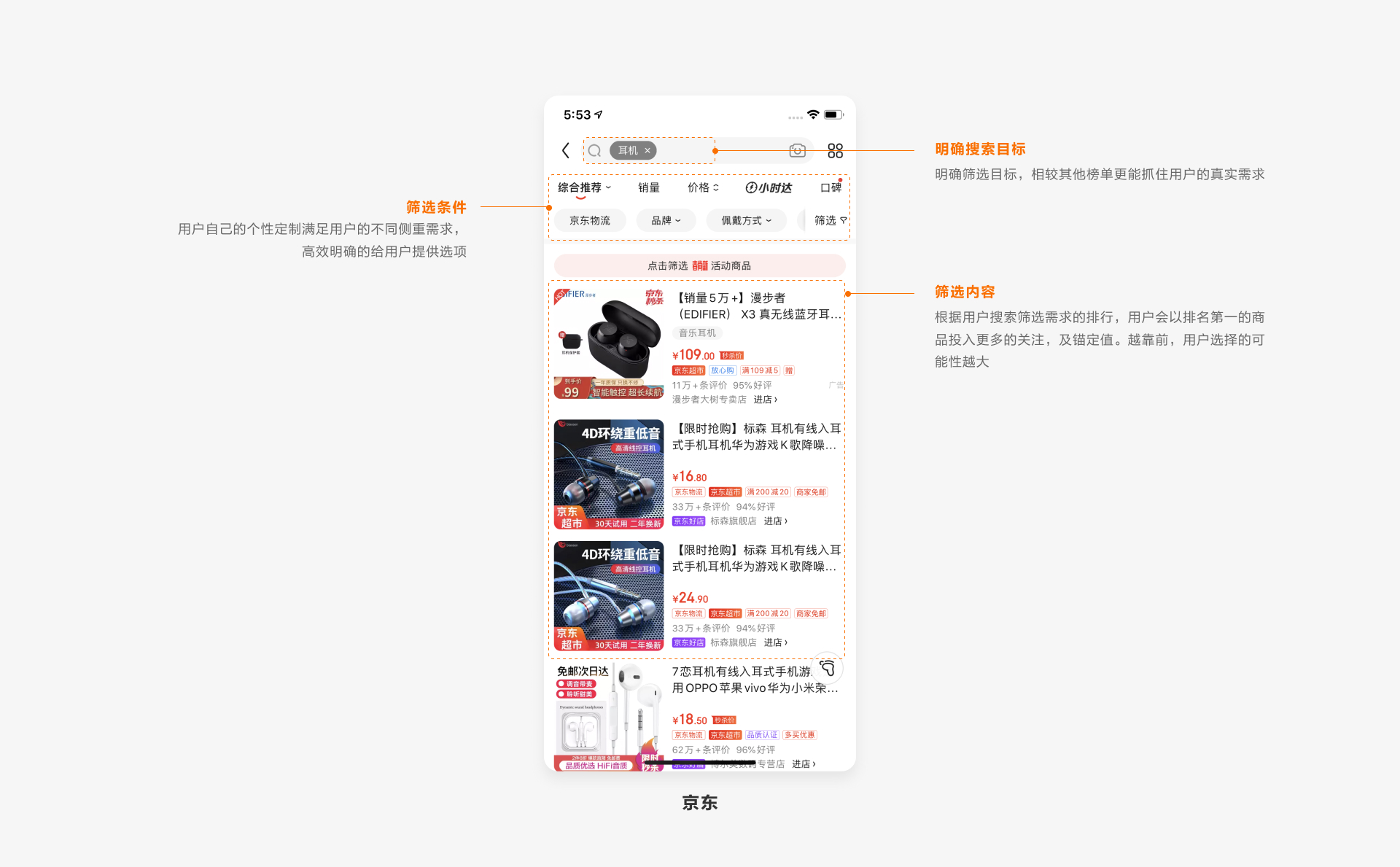
用户查看商品详情时,可能会希望能够横向对比同类商品,才能最终决定购买那件商品。常见于电商类应用,比如:京东、拼多多、得物等。点击后进入不同的榜单页面,获取更多产品信息进行筛选。(淘宝的商品详情页没有排行榜,但在首页却存在隐形排行榜,在隐形排行榜模块会有详细说明)。

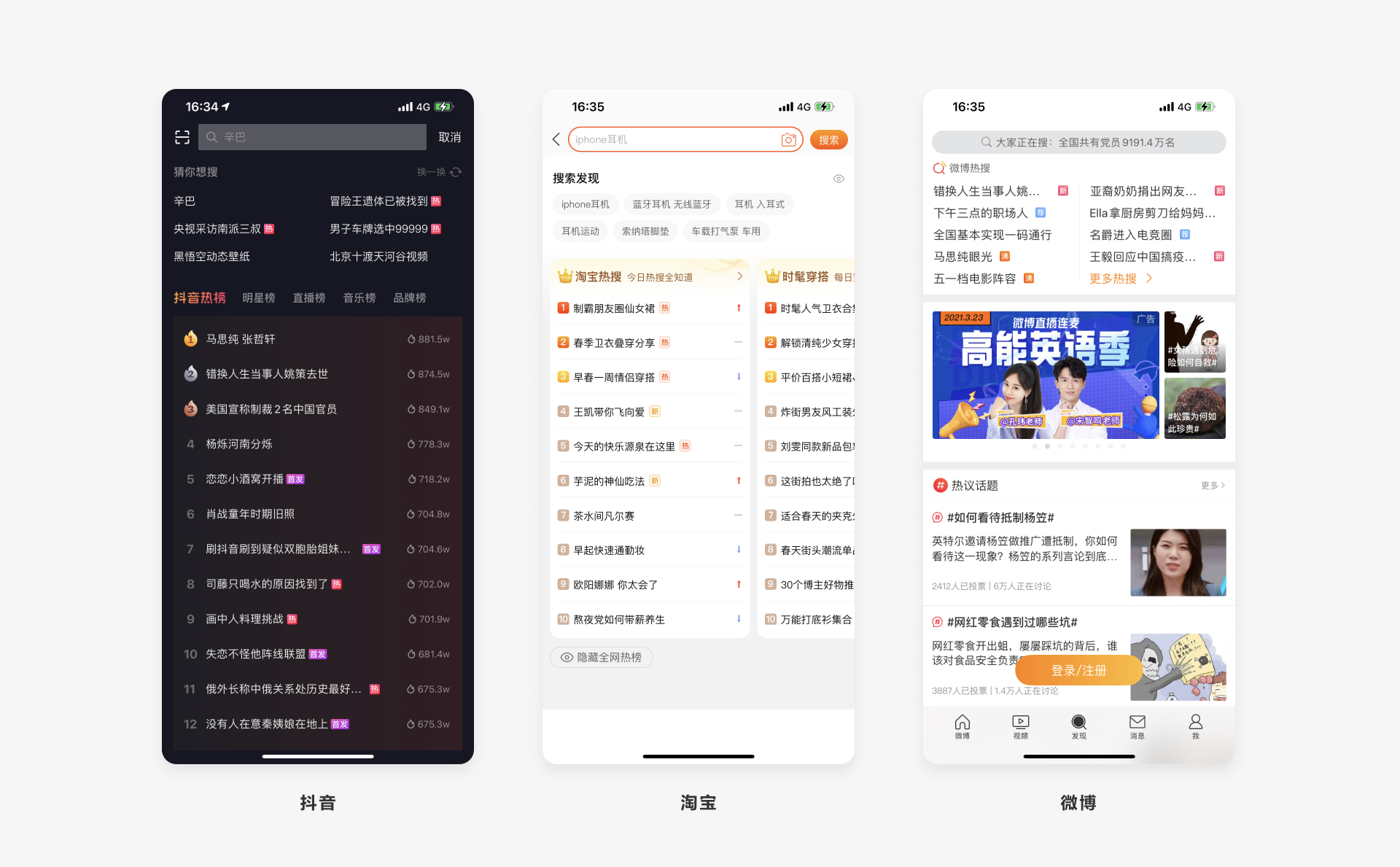
当用户没有明确搜索目的时,搜索框的下方,平台会推荐没有明确指向性但有热度的产品信息。衡量的标准一般为搜索热度或信息本身的热度。利用榜单效应留住用户,比如:微博热搜、淘宝热卖、抖音热榜等。


没有明显排名及规则,但经过大数据、平台或榜单制作者筛选后呈现在平台用户的面前,位置越靠前,在用户心目中的默认位置越靠前,比如淘宝的“有好货”、编辑精选等。
在平台建立初期没有特别的内容供平台呈现,这时候就需要平台人工有目的的推荐一些内容,不同于“猜你喜欢”建立在用户的行为数据下,编辑推荐更多的平台希望用户看到的内容,一方面作为平台内容的输出口引导用户,另一方面内容是平台自己发布内容,也可以保证内容的高质量。

平台根据用户之前的浏览量、收藏量、转发、搜索等用户行为数据推荐给用户相关内容。这个时候的应用基本已度过最初的获客期,并且存在大量的平台用户使用数据,“猜你喜欢或相关推荐”模块用来增加用户的浏览时长及购买的可能性,各大应用平台适用性强,一般出现在首页部分。

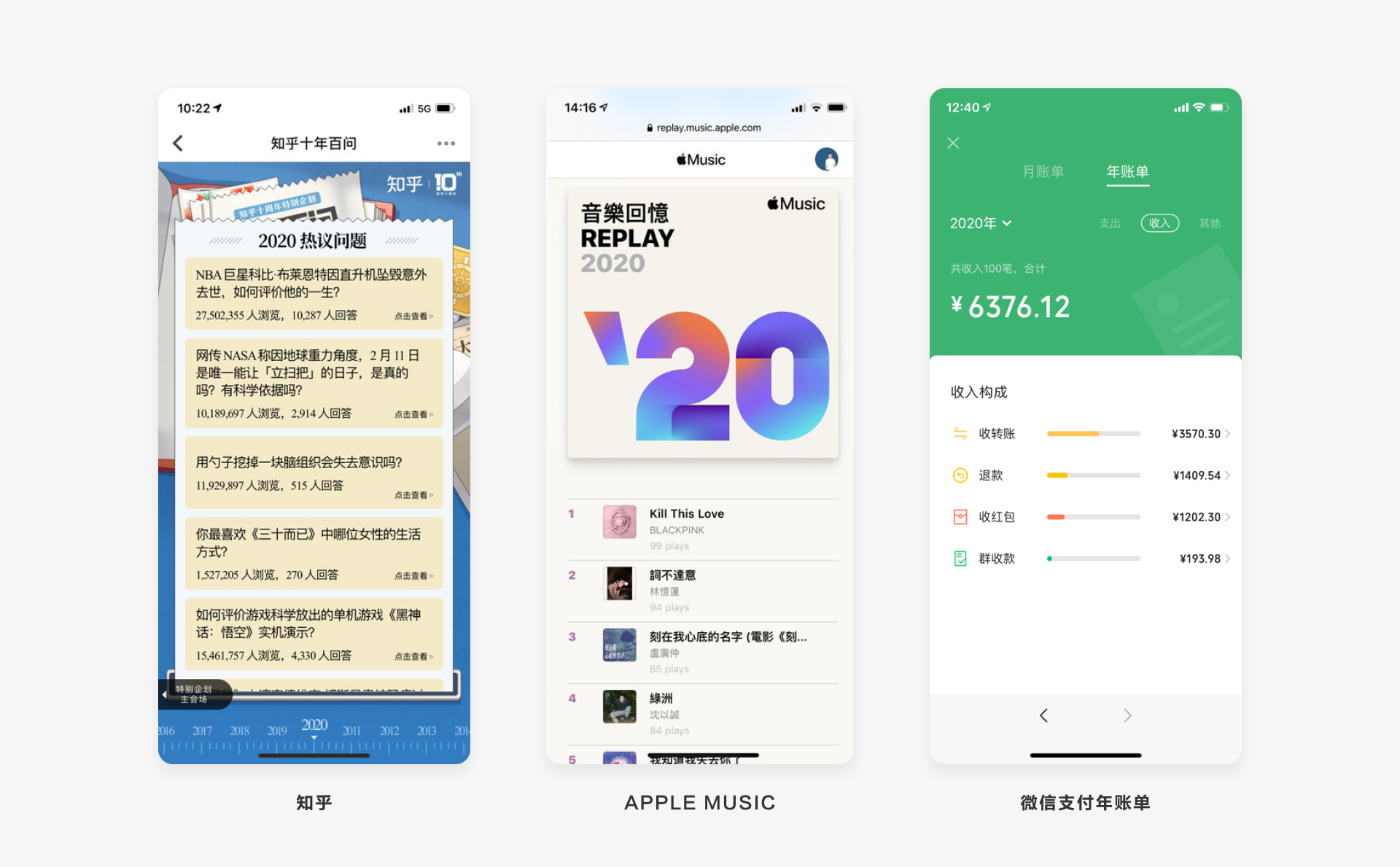
朋友圈每年年底都会晒出的各种各样的生活、音乐、消费的排行榜,这些其实是用户自己确定了解自己,且喜欢他人了解自己的一种方式。用户通过网络数据折射出自我的轮廓,清楚的认识自己。

不知道大家小时候看没看过《第10放映室》,那是我最早关于排行榜的印象,里面会有各种最佳动作片总结、最佳男配角总结等等,以香港电影偏多,是我早年的电影信息资料库。现在我们也会在小红书、抖音、公众号平台刷到各种各样的top推荐,这其实也是排行榜的一种。TOP类是已经经过人为筛选的排行榜,从众多选择中选择出部分答案,给出理由,而用户只需在已被筛选过的内容中进行决定,节省选择成本,比如豆瓣每年都会举行的豆瓣电影。另外一种TOP榜并不能帮助用户做决定,但可以迎合用户对确定性需求的各种盘点性质的排行榜,比如抖音的TOP榜哥就是盘点各种内容,人物。

相比其他排行榜,筛选后的内容已经体现了用户的具体需求,高效明确的给用户提供选项,引导用户快速选择。


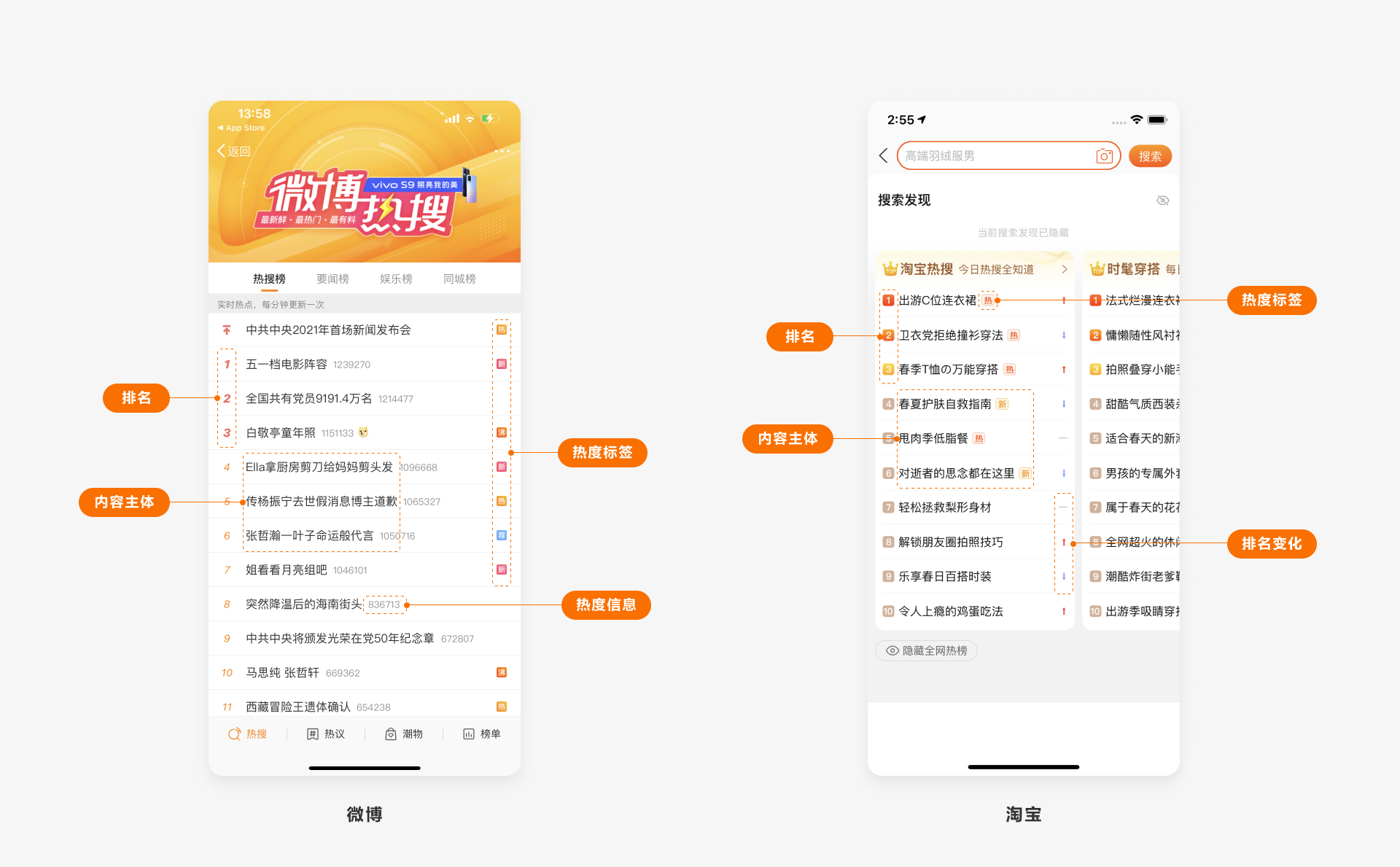
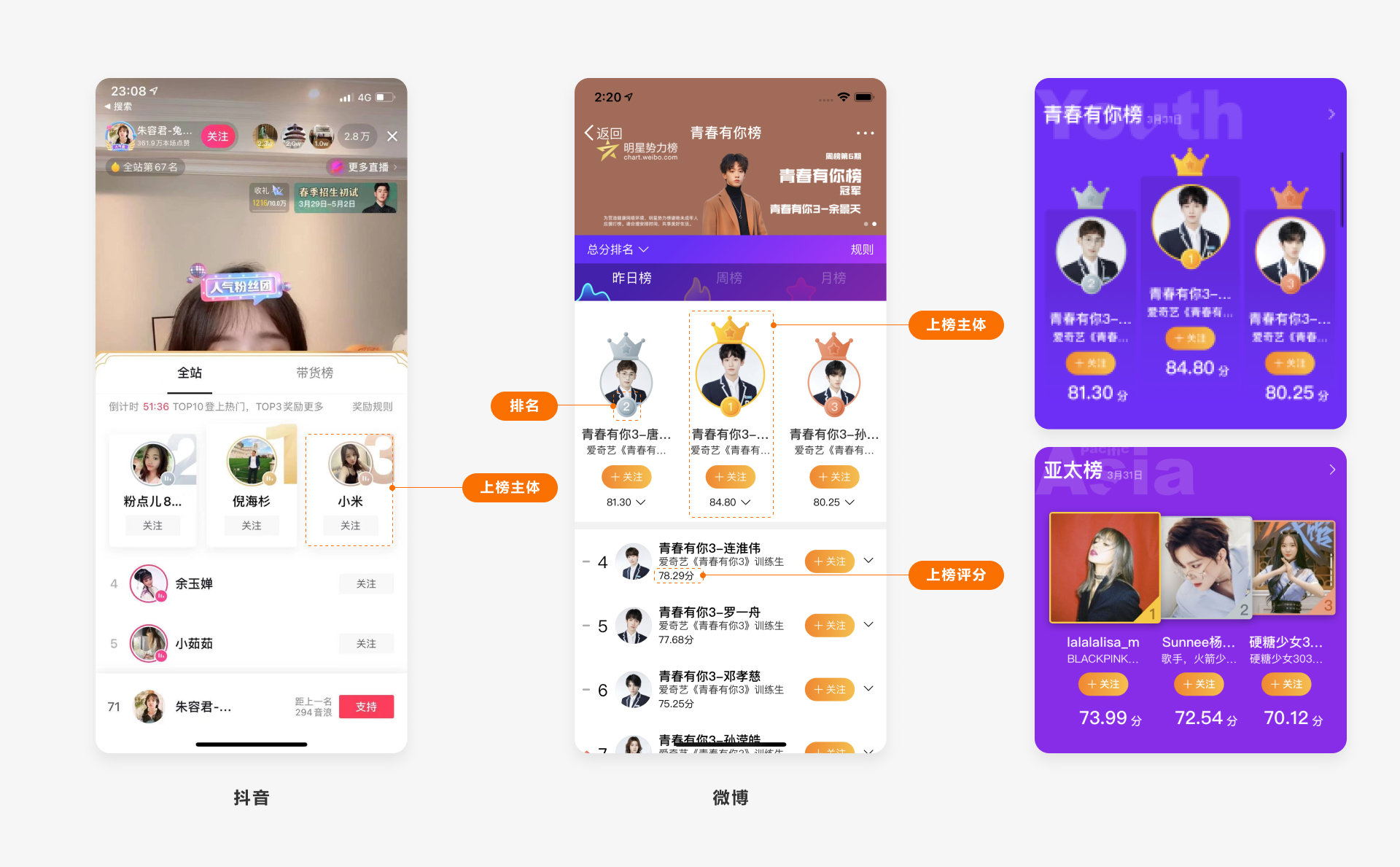
排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。

好的榜单能够快速吸引用户快速找到自己的需求点,引导用户点击排行榜进行查看。而榜单头部也由于功能需求的不同分为唯一性榜单头部、可复用性榜单头部。
当排行榜在整个应用中有且只有一个时,通常会对榜单头部的背景及榜单名称进行个性化、品牌化设计。比如微博的微博热搜、知乎的盐选榜单、今日头条的头条热榜、大众点评的大众点评榜单等。其中微博、头条、大众点评都在名称上有做品牌漏出,增加平台的品牌权威性。

有些应用平台会存在内容需要多种不同纬度的排行榜展示的情况,为了平台的统一性、降低后期的维护成本,一般会使用可复用的榜单头部,如豆瓣、京东、QQ音乐等。

得物通过替换左右切换商品进行宣传。豆瓣、微博、马蜂窝虽然都是通过替换图片及文案的形式达到适配,但根据场景又有不同。豆瓣、微博因榜单效应根据榜单第一位的变化更换底图及文案;马蜂窝沿用自己品牌的蜂窝形状及“马蜂窝榜单”的标签设计形式,通过更换文案底图达到适用不同主题;京东就相对比较简单,只是更换标题的文案达到多主题适配。

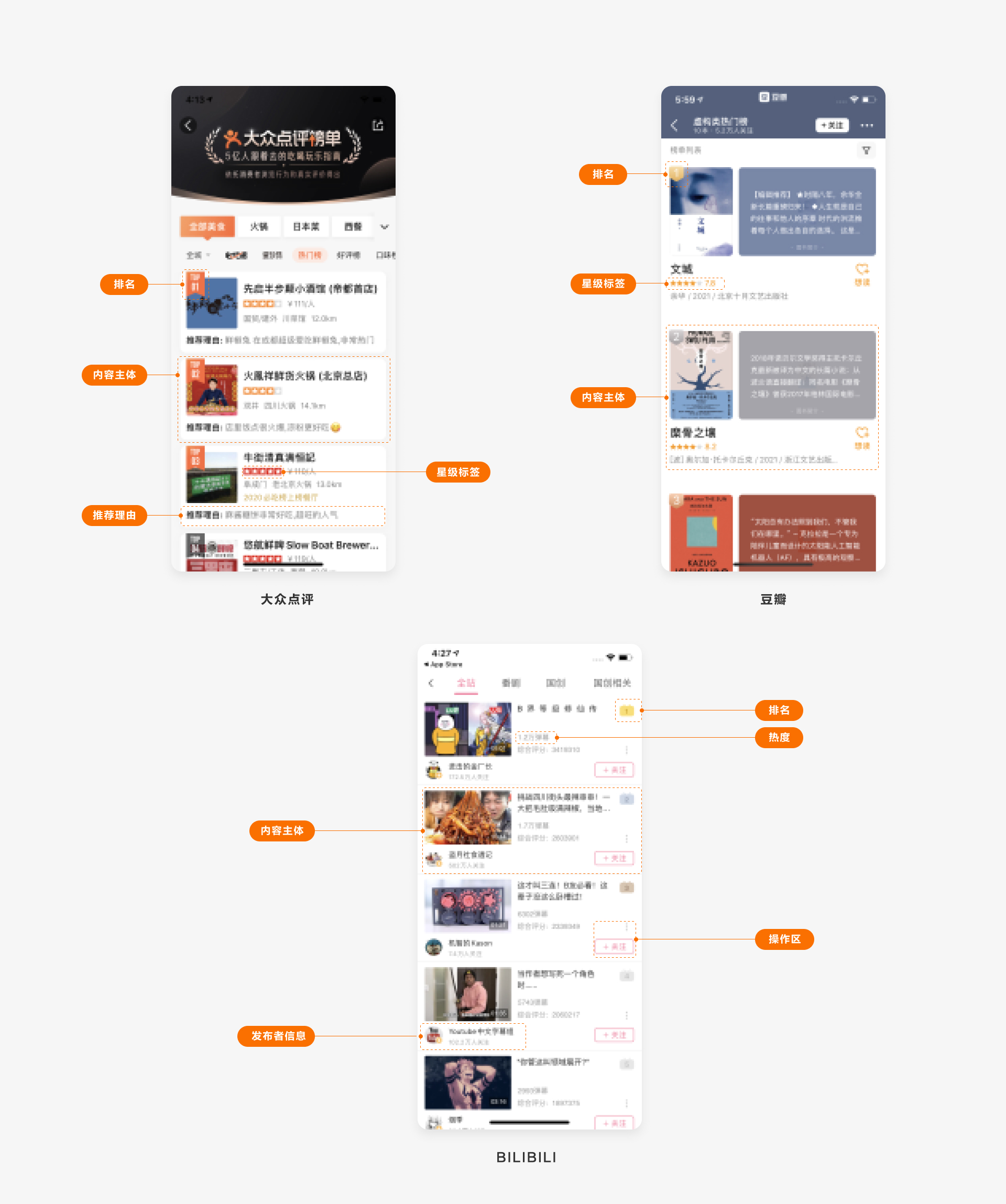
排行榜上榜主体由于不同的场景业务需求,一般有纯文字形式、图文结合形式、横排+列表结构3种表现形式,其中主体信息及排序为排行榜必须信息,而推荐理由、排名变化、热度信息、评分等等非必须信息则根据用户关注信息点选择漏出。
纯文字的排行榜一般是以内容(或标题)加排名的形式出现,常见以信息为主的排行榜,比如微博、知乎、今日头条等以信息为主要关注点的应用,或是搜索列表下方的热度排行榜。信息类排行榜一般以信息热度为衡量标准,因此会在标题及排位外,增加各种突出热度信息的表现形式,如关注热度人数,或是“热”“新”“爆”等等表示热度的标签,如抖音、微博。而淘宝搜索热度则是在标签外增加了上升下降的排名变化。

相对于纯文字形式,图文结合的排行榜因为图片信息的增加,使整个榜单主体占居更多的空间也可以展示更多的产品信息,辅助用户进行选择。
图片形式
上榜主体图片尺寸一般会有横版、方版、竖版3种形式。头条、知乎等资讯类应用都采用传统的横版图片形式,延续了用户阅读新闻类资讯的习惯;而豆瓣、腾讯动漫等由于现实中书籍封面、电影海报等用户视觉场景都是竖版构图,因此沿用至线上使用的也是竖版图片形式;而京东、大众点评、马蜂窝则使用方版的图片形式,大概是因为产品的多样性需要考虑多种图片的适配问题。(视频、游戏类由于使用场景大部分采用横版图片形式;但由于游戏封面、宣传海报也会有竖版的形式,比如:游民星空、小黑盒)。

左文右图VS左图右文
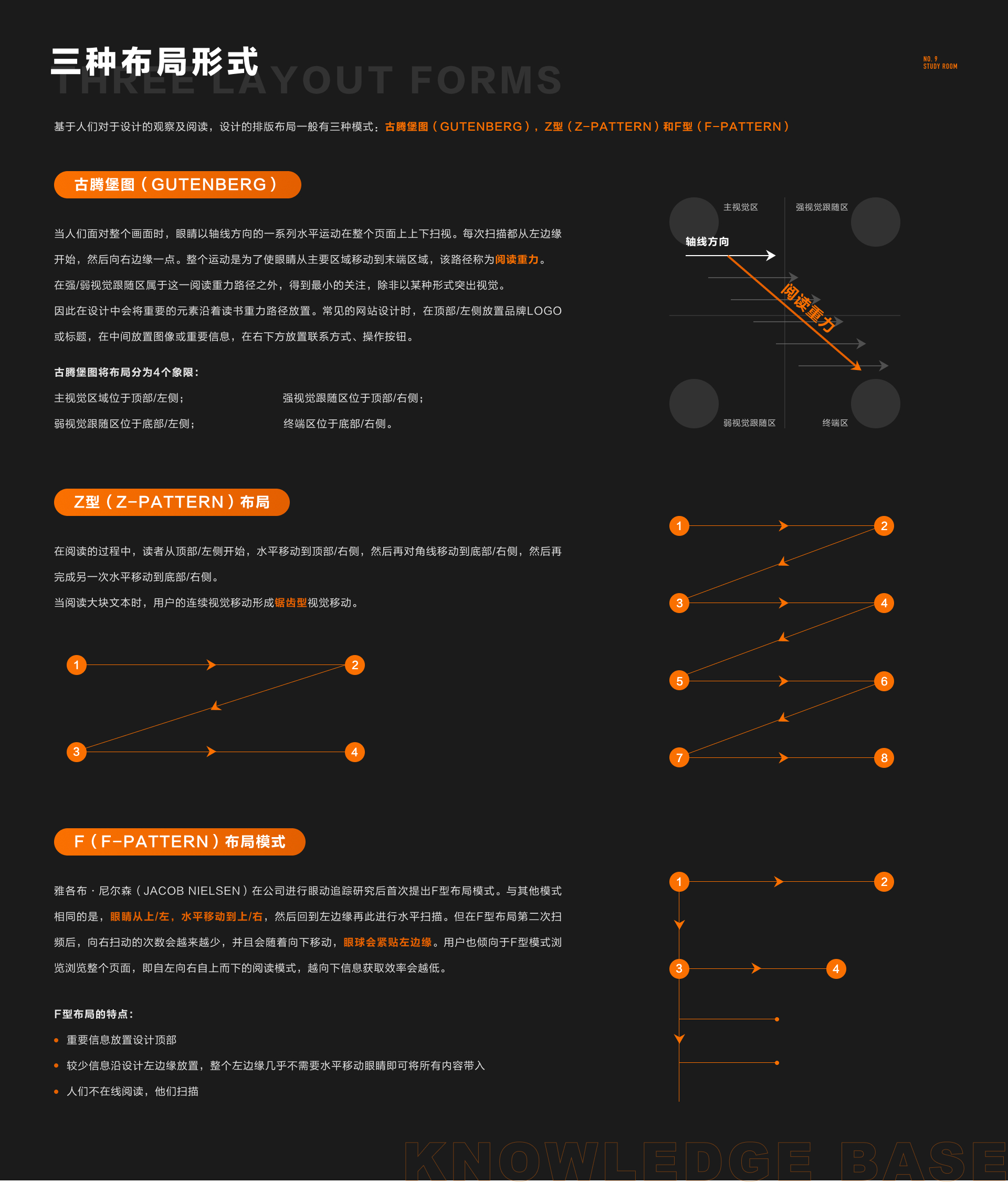
每当设计图文结合的部分,首先要考虑到底是采用左图右文还是左文右图的形式呢?可能很多人会说这两种形式没有什么大的区别啊,有什么可纠结的!或者认为由于视频、图片、文字对人类的吸引力是呈递减形式的,因此应该选择左图右文的形式。但实际上这跟我们长久以来的阅读习惯以及应用希望触达的用户类型有很大的关系。
人类对画面的阅读及扫描方式通常为三种布局方式,包括:古腾堡图(Gutenberg),Z型(z-pattern)和F型(f-pattern)。其中产品列表页中最常使用的就是F型布局模式,F型布局是雅各布·尼尔森(Jacob Nielsen)在公司进行眼动追踪研究后首次提出的。与其他模式相同的是,眼睛从上/左,水平移动到上/右,然后回到左边缘再此进行水平扫描。但在F型布局第二次扫频后,向右扫动的次数会越来越少,并且会随着向下移动,眼球会紧贴左边缘。用户也倾向于F型模式浏览浏览整个页面,即自左向右自上而下的阅读模式,越向下信息获取效率会越低。


因此今日头条、知乎等需要通过文字传递给用户准确、丰富的新闻资讯类应用普遍以左文右图的形式展现。而电影、游戏、动漫等以画面触达用户需求的应用则都采用的是左图右文的表现形式,比如:腾讯动漫、爱奇艺、得物等等。

说到排行榜我们一般第一个会想到领奖台,很多平台也采用领奖台这种前三名横排+其他排名列表的结构。纯列表形式的排行榜,平台用户的注意力大部分集中在第一名,而领奖台的形式模仿现实生活中的奖励形式和仪式感,将整个排行榜的关注范围从第一名扩展至3名,另一方面排行榜的竞争关系从单一争争夺一名变成前三名的竞争关系,增加了第一名的高度。(目前这种形式我只在微博的明星势力榜及抖音的直播总榜中有看到)


榜单规则是排行榜规则的描述,是平台权威性的体现。榜单规则有些平台本身具有数据库,会有相关的平台数据支持如京东;而汽车之家则依靠“汽车工业协会”外部的数据支持,增加平台的权威性及榜单的可信度;

信息更新一般存在在榜单头部和上榜主体的中间,有些是固定时间更新,也有类似微博热搜是实时更新的模式,而腾讯动漫的更新作为用户的痛点会在延续企鹅形象的侧边栏头部标明榜单更新周期。


排行榜的成功看似是人们对于选择困难、信息获取的解决方案,但归根到底因为人们对于不确定性的惧怕,无论是信息的不确定性或是对自身价值的不确定性。而平台方利用金钱、名誉、奖励的外部激励方式,结合满足感、确定性、社交性的内在激励相互作用使得排行榜成为无论何种平台都非常受欢迎的产品功能。作为平台方因产品使用受众、产品侧重点、宣传方式的不同,排行榜会以多种入口及展现形式出现。作为设计师需要深入了解排行榜等功能背后的产品逻辑,以及用户操作行为背后的思考及心理效应,提出合理的设计,帮助用户了解产品功能,满足用户需求。
社交的本质
社会心理学对用户体验的影响系列:权威性原则
3 Design Layouts: Gutenberg Diagram, Z-Pattern, And F-Pattern
交互分析:排行榜应该如何设计?
如何利用好排行榜产生榜单效应?
万字长文深度分析:产品排行榜的设计和玩法
关于排行榜的设计,这有一份7000字干货手把手教你做!
淘宝“有好货”竞品分析:淘宝为何要把排行榜藏起来?
我们晒网易、支付宝年度榜单,其实只是在晒自己?
文章将分为6部分
1、撰写文档的目的
2、什么样的产品值得体验
3、产品体验类型
4、产品体验文档应该包含的内容
5、文档质量的评判标准
6、体验文档和竞品文档的异同
如果你是做平台型电商,那么淘宝、京东这些你就得去体验体验。






以上信息获取渠道:










围绕着体验目的和读者感受,可以把产品体验文档的质量评判标准做一个总结。
1)体现产品核心价值
2)抓住产品重点
3)体现产品特色
4)结构清晰
5)格式美观
6)思考总结
1)详细数据支持
2)商业模式分析
很多小伙伴会把产品体验报告和竞品分析报告搞混:都是对产品进行体验和分析,除了名字之外,到底有啥区别?
我们从「异同」两个方面来分析,看看它们究竟有啥区别。
竞品分析文档是对竞品做分析,常用SWOT模型,将自己和竞品做对比分析,学习借鉴。而产品体验,不一定是竞品,可能只是你个人感兴趣而已。
竞品分析文档,一般仅限于输出竞品的思考总结,而产品体验的范围更广。
产品体验可以浅尝辄止,但竞品分析不行,竞品分析需要透过现象看到本质,观察竞品的一举一动,配合市场动态,不断调整我们自身产品方向,甚至是公司战略定位。
4、方案对比的优缺点各有哪些?
多体验、多思考、做自己、少纠结模板
文章来源:站酷 作者:阿G聊产品
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验四维度的概念、价值以及相互之间的关系
用户体验,是用户在使用产品过程中建立起来的一种纯主观感受。
解读用户体验,可以有很多视角。本文提供一个以人为本的视角:用户体验四维度。具体如下。
HI X:Human Interface Experience,人与界面的交互体验。
HC X:Human Content Experience,人与内容的交互体验。
HH X:Human Human Experience,人与人的交互体验。
HB X:Human Brand Experience,人与品牌的交互体验。

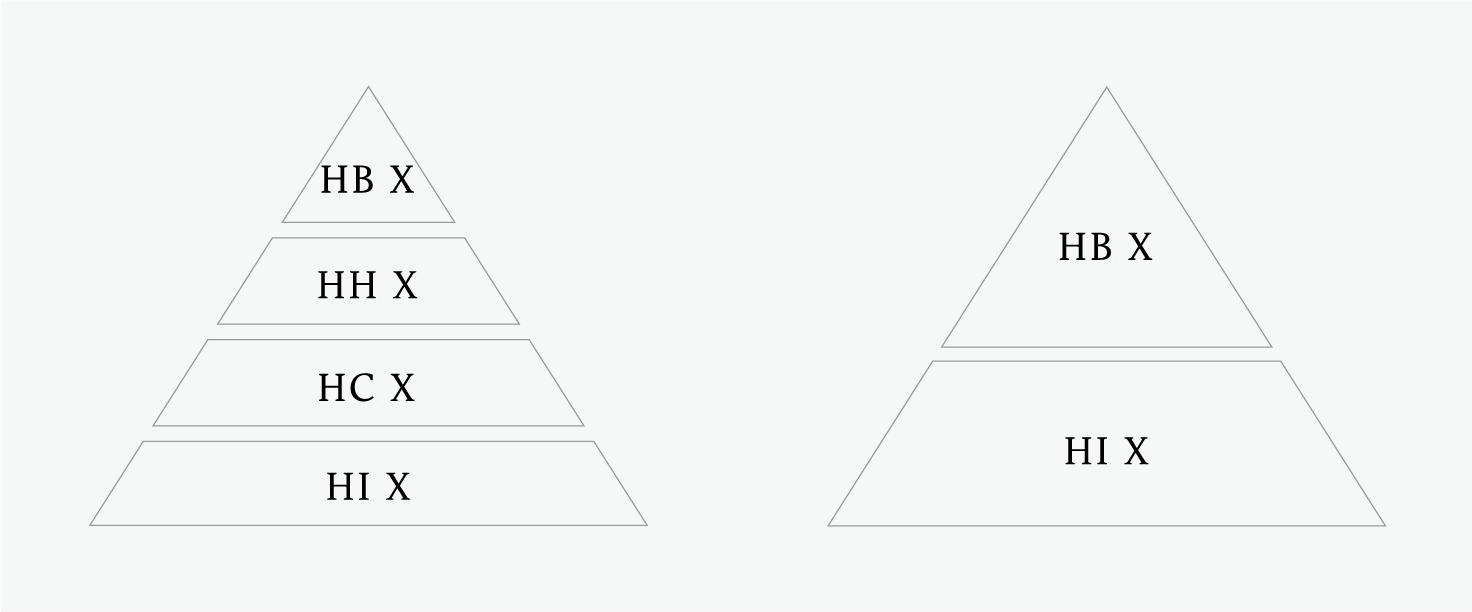
用户体验四维度
01 四维度的概念
怎样判断一款产品有几个维度?这就要从四维度的概念说起。
1. HI X(人与界面的交互体验)
HI X 是指用户在浏览、阅读、操作界面过程中产生的主观感受。
HI X 既受信息架构、交互设计和UI设计的影响,也受根需求和功能架构的影响。主要依托手机和电脑的互联网产品,天然存在界面。所以,HI X 属于基础属性,所有产品都有。
2. HC X(人与内容的交互体验)
HC X 是指用户在消费内容时,内容本身带给用户的主观感受。
这里的内容,既包括衣服、鞋子等实体商品,也包括文章、图片、视频等虚拟内容。诸如淘宝、网易严选等电商产品,以及公众号、Instagram、抖音等 UGC 产品,都具备 HC X 属性。
3. HH X(人与人的交互体验)
HH X 是指用户与其他用户、产品工作人员沟通交流时产生的主观感受,或产品的社区氛围、沟通氛围带给用户的主观感受。
所以 HH X 有两层含义。第一层发生在用户与用户之间,是指当用户扎堆或沟通交流时,交流氛围、交流内容带给用户的主观感受。第二层发生在用户与产品工作人员之间,是指当产品依靠人力向用户提供咨询、售后、配送等服务时,产品工作人员的服务行为带给用户的主观感受。
关于第一层含义,不管是更强调社区属性的产品,比如天涯社区、豆瓣小组、百度贴吧,还是更强调内容属性的产品,比如公众号、微博、小红书的笔记,都具备 HH X 属性。
关于第二层含义,常见的 HH X 由客服人员提供。如果是电商产品,提供人员还包括快递员和售后人员等。
4. HB X(人与品牌的交互体验)
HB X 是指当用户想起、谈论起品牌,或使用品牌的产品、体验品牌的服务时,品牌带给用户的主观感受。
只要一款产品做成了品牌,它就有 HB X 属性。
HB X 会直接影响到我们是否信任、喜欢一个品牌,以及是否会使用它的产品和服务。所以,我们对 HB X 往往会有一个抓重点的综合评价。就像一个外向活泼的女生,虽然在外向程度方面和一个内向安静的男生不一致,但双方也可能会选择在一起,因为内向、外向并非双方关注的重点。
因为 HB X 牵涉到对品牌的综合评价,所以就像工作都有一段试用期、恋爱都有一段了解期一样,HB X 的形成往往也需要较长时间,通常至少要 3~5 年。
02 四维度的价值
每一个维度,各有什么价值?
1. HI X(人与界面的交互体验)
作为基础属性,HI X 的价值主要体现在以下两方面。
如果是一款只具有 HI X 属性的工具型产品,比如视频会议产品 Zoom,那于这款产品而言,HI X 就是一切,这款产品的成败也几乎完全取决于 HI X。
如果是一款同时具有 HC X、HH X 属性的内容型社区型产品,比如 B 站、快手这些视频类产品,那此时的 HI X 就会扮演一个类似交通出行(基础设施)的角色。如果 HI X 比较差,这个“出行”过程就会像出去玩时的塞车一样,让人难受;如果 HI X 很优秀,这个“出行”过程就会像准点的高铁、飞机一样,又快又爽。
2. HC X(人与内容的交互体验)
HC X 主要从内容层面影响用户满意度。
如果 HC X 比较好,用户消费时的决策时间就会被大大缩减,同时用户满意度也会比较高。比如淘宝上就有一些原创设计、质量不错、价格不贵的精品小店,很受欢迎。我们去网易严选、优衣库天猫旗舰店这些质量不错、设计不错、价格适中的店铺买 东西时,也会很快很省心。
以上说的是电商产品,对于 UGC 类的内容产品,也是类似的道理。比如站酷上的首页推荐和编辑推荐,相对而言,HC X 比较不错,所以看这些内容的用户也会比较多。
3. HH X(人与人的交互体验)
HH X 是用户情绪的最大影响因素,在情感方面对用户具有最大吸引力。物以类聚,人以群分。HH X 良好的产品,会像一场谈笑风生、其乐融融的聚会,吸引用户去扎堆。
良好的 HH X 往往意味着良好的氛围,它不仅能带给我们诸如轻松、愉快等积极情绪,还能在一定程度上带给我们一种归属感。最终的结果,就是我们喜欢用这款产品。比如 B 站的 HH X 就比较好,具体而言就是弹幕氛围比较欢乐友好,这样的氛围带给用户的感觉是比较好的,用户也喜欢在 B 站就着弹幕看视频。
4. HB X(人与品牌的交互体验)
HB X 事关品牌能不能以正面形象住进用户心里。
良好的 HB X,往往意味着良好的品牌美誉度和忠诚度。HB X 良好的产品,就像你信任和喜欢的男/女朋友一样,他/她会在你心里占据一定的分量和地位,让你乐意介绍给家人和朋友认识。比如苹果的 Mac,就有很高的品牌美誉度和忠诚度,用户也很乐意把 Mac 推荐给身边的朋友。
03 四维度的关系
四维度之间存在怎样的关系?
1. HI X 是另外三个维度的基础
HI X 作为基本维度,相当于“水之源,木之本”。如果把用户体验四维度比作一个金字塔的话,塔底的基石一定是 HI X,塔尖则是 HB X。
2. HC X 通常是 HH X 的基础
HH X 的产生,通常离不开 HC X。也就是说,通常得有一个合适的“内容”或“主题”,才能把人聚拢过来。比如结婚的时候,你可以邀请到很多亲朋好友来参加婚礼,但在平时,你很难邀请到这么多人。我们在 B 站看视频的时候,弹幕通常比较欢乐友好,氛围不错,但如果没有这些视频,也就不会有这些弹幕,以及不错的社区氛围。
3. HI X、HC X 和 HH X 共同构成了 HB X 的基础
HC X、HH X 和 HI X 一样,都可以成就 HB X。
以早期 Keep 为例,刚开始只有课程这个功能,也就是说只有 HI X 和 HC X 这两个属性。其中,HI X 还可以,HC X 比较优秀。在此基础上,慢慢发展出了社区功能(HH X 属性),而且做得不错。再往后,有了“自律给我自由”的品牌精神。在课程、社区、品牌精神等因素的助力下,Keep 有了不错的品牌美誉度和忠诚度。也就是说,HC X、HH X 和品牌精神等因素,一起成就了良好的 HB X。
4. HB X 也可以仅有 HI X 这一个基础
有些产品并不具有 HC X 和 HH X 这两个属性,而是仅有 HI X 这一个属性。单凭一个良好的 HI X,也可以成就良好的 HB X。
比如 Zoom,作为一款开视频会议的工具应用,它最初只有 HI X 这一个属性。但是因为很好用,HI X 很优秀,所以如今的 Zoom 即便没有内容(HC X)和社区(HH X)属性,依然成了一个在全球都很受欢迎的品牌,拥有了不错的 HB X。
总的来说,在四维度的金字塔里面,它们的关系如下图所示。

文章来源:站酷 作者:SnowDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目录
1.百度网盘 :会员标识
2.当当:搜索记录隐藏
3.当当:分享动效 ➕ 一键制作朋友圈分享海报
4.抖音:点击复制 ID
5.飞书:效率工作—语言自动转化
6.美团:优惠卷新到提示
7.墨迹天气:一键登录(大部分应用已上线该功能,部分应用仍未上线)
8.起点读书:长按可进行互动
9.腾讯视频:亮度调节的动效设计
10.微博:点赞动效设计
11.知乎:删除搜索记录
12. QQ:可隐藏会话
13. QQ 音乐:搜索入口的听歌识曲
14. QQ 阅读:长按复制的放大设计
在开通会员后百度网盘会进行对于应用图标的更换,使得应用图标更加高级,在分享链接时也会加入会员分享的标识。
属于用户激励体系中的一个板块,增强用户的标识和身份。

搜索隐藏功能设定。
我们在使用各大应该的搜索功能时总会遇到过这样的场景,当你要某人或者在某种场景下需要进行搜索时,来不及删除自己的搜索记录出现社死的情况。
而当当的搜索隐藏就可以完美的解决这个问题,退一步讲我们可以思考一下为什么别的成熟型应用,没有采用这样的方式。大部分是没有这个功能,其余则是在搜索这一个功能上已经添加了其余用户体验的设计。所以在这一块就没法加入这个设计。

在当当应用中点击分享进入页面后不同于传统的分享页面,而是把分享到微信和分享到朋友圈进行了动态设计。并且在分享到朋友圈的右上角加上了海报的标识。我们点击会自动跳转生成海报。
这样的设计可以更加吸引用户的眼球并且自动生成海报可以激发用户在朋友圈转发的次数。


主页 ID 点击可进行复制 很多应用都有 ID 。但是当我们要进行 ID 搜索的时候,我们便需要一遍一遍的反复查看或者记住这个 ID 然后再进行搜索。
目前部分的应用也上线了类似的功能,让用户点击 ID 区域可进行复制。对于用户体验的提升有着很显著的效果。

飞书属于一款协同办公类的应用
在飞书的设置用有语音直接转换文字的说明,飞书本身便是一款协同办公类的产品。此产品效率便是产品关键词之一,所以加入这样的设置可极大的提升用户的体验。

有提示用户新到多少张优惠卷的提示
可以促进用户消费的同时能帮助和提醒用户去使用消费卷不仅提高了商家的销量还使得用户在消费中发现自己的优惠卷及时使用

一键登录
应用登陆中目前主流为(1.第三方登录,登陆之后需要再次绑定手机号。2.手机号注册登陆,登陆之后可选择是否绑定第三方。3.一键登录,登陆之后可以选择是否绑定第三方)在设计流程中,设计开发者需要尽可能的减少对流程的复杂化。
一键登录在为看来是最喜欢的一种登陆方式。导致现在如果需要各种注册绑定,除非必要的情况下,我会直接放弃这款应用。

长按页面可以框选当前的段落,并且出现互动选项。
增加用户和用户之间,用户和作者之间的互动。使得用户在读书的同时有着较强的参与感。

滑动可调节亮度
左边的小动效的设计加上右边的渐变进度条,使用户可以更加明确的知道自己所处于一个什么样的观看环境,并且加入了渐隐渐现的出场和入场。
用一个小巧的动效设计帮助用户确定自己的亮度属性,


点击点赞会出现彩色的波浪并且不断扩散的同时有小表情弹出。
增加趣味性和互动性。


清空时会在进行确认,再次点击全部删除方可删除。
在下方列表中可逐一删除,上面清空中不是点击后就全部清空。而是再次出现,起强调和确认的作用。
增加用户体验,帮助用户进行二次确认和防止用户误触。作为一款咨讯类应用用户的搜索记录也是比较重要的。

前几天发现的一个神级功能(虽然我已经不用 QQ 进行社交了),当时我外甥和我讲述了这个功能他么00后戏称为养鱼神器。
在好友的设置中可隐藏会话,开启隐藏会话以后。此联系人发来的消息不会显示在联系人列表。需要自己手动去设置隐藏会话列表去寻找。
应用的功能更加多样化满足多种不同的需求。

在搜索入口加入了听歌识曲且进入界面后可进行听歌识曲和哼唱识别的切换
搜索歌曲界面的使用场景为:1.用户得知该歌曲的名称或者歌词进行搜索。2.用户听到了某一首很好听的歌曲想进行搜索。此时在场景二的情况下,正好可以进行听歌识曲。听歌识曲此功能在比较旧的版本属于主页中的一个模块,把听歌识曲放到搜索入口处更加符合用户场景。
对用户场景进行细致的研究,增加了用户体验。

长按复制会有放大镜设计
当用户处于复制文案的场景下时,由于复制需要拖动,在拖动的过程中会按压住自己所处于的复制内容位置。所以在用户进行复制时加入放大镜的设计会使得用户清楚的明白自己复制到哪里,不需要后续用户在进行删减。
极大的加强了此场景下的用户体验


文章来源:站酷 作者:张阳光Designer
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
GUI(Graphical UserInterface)图形界面,市面上最常见的交互方式。点触,滑动,作为主要输入方式。图像显示作为主要输出方式。



VUI(Voice User Interface)语音界面,常见没有屏幕的智能音箱/耳机,靠语言输入和交流,如我们常见的小艾同学,天猫精灵等。




1973年第一个可视化操作的Alto电脑在施乐帕洛阿尔托研究中心(Xerox PARC)完成。Alto是第一个把计算机所有元素结合到一起的图形界面操作系统。它使用3键鼠标、位运算显示器、图形窗口、以太网络连接。
1981年施乐公司推出了Alto的继承者Star,Alto曾首次使用了窗口设计。
1983年苹果电脑公司推出Apple Lisa个人电脑,是全球第一款搭载图形用户界面(GUI)的个人电脑。
1984年苹果电脑公司推出Macintosh。
1986年首款用于Unix的窗口系统X Window System发布。
1988年IBM发布OS/2 1.10标准版演示管理器(Presentation Manager),这是第一种支持Intel计算机的稳定的图形界面。
1992年微软公司发布Windows 3.1,增加了多媒体支持。
1995年微软的Windows 95发布,其窗口操作系统的外观基本定型。
1996年微软发布Microsoft Bob,此软件具有动画助手和有趣的图片。
1996年IBM发布OS/2 Warp 4,它的交互界面得到显著改善,至今仍有不少ATM机运行这样的系统。
1997年KDE和GNOME两大开源桌面项目启动。
1997年苹果电脑公司发布Mac OS 8,这个系统具有三维外观并提供了SpringLoaded Folder功能。
2000年苹果电脑公司推出Mac OS X系统的默认外观Aqua。
2001年微软发布Windows XP,实现了主题支持。
2003年Mac OS X v10.3提供了一键单击访问任何已打开窗口的功能。
2003年Sun公司的Java桌面系统为GNOME桌面添加了和Mac类似的效果。
2006年微软发布Windows Vista,对此前其视窗操作系统的外观作了较大的修改,实现了Aero功能。


20世纪90年代,诞生了第一个可行的、非特定的(每个人都可以对他说话)的语音识别系统,交互式语音应答(Interactive Voice Response,IVR)系统的出现代表了VUI的第一个重要时期。人通过电话线路进行交互并执行任务,如机票预订、银行转帐、业务查询等。
目前很多像siri、Google这类集成了视觉和语音信息的APP,以及Amazon Echo这类纯语音的设计产品,逐步发展并成为主流。随着语音识别技术、AI技术、互联网技术的发展,我们已经可以在手机设备中用语音处理很多事情,但还有很多事情目前无法通过语音完成,需要我们探索。








交互的多样性:

不同于PC机通过鼠标来点击,在触控设备上通过手指点按,由于手指的精确度相对于鼠标指针差很多,所以子啊移动页面设计当中的交互元素一定得辨识作用,手机并没有悬停操作所以图标如果特征不明显时一定要加文字识别,设计时也应注意图标和菜单元素的尺寸。


拖拽和移动是很相似的交互工作,被拖拽的元素始终跟随着紧贴屏幕的指尖


除了使用单指之外,还可以用两个手指放大,缩小图片,如果设计了一些新的多指交互一定要给用户提示和指导。





智能家居
在智能家居领域VUI应用越来越广泛,相信在不久的将来我们一定能够享受到更多的VUI所带给我们的便利。
辅助驾驶
车载语音交互系统使得我们可以在开车的同时接听电话、听广播等。
企业应用
未来大型企业中将会多领域应用VUI,用于书写、记录等工作。
医疗教育
智能记录病例、管理病例的出入。

过多的声音干扰,不但会增加用户的心智负担,将会引起用户感到厌烦,尤其是,语音在资讯的负荷量上又比单纯的声音来的更多,考量是否存在存在的必要性就放在格外重要。而言,可以寻找替代的方式,透过震动和灯光甚至状态变化来提示,减少使用者的认知负荷,并确保声音只会在特定的时间点出现,并提供使用者自行设定关闭声音的功能

除了声音本身的设计外,还要考虑整体环境的影响因素,可能周遭受非常的吵杂。换句话说,在KTV的包厢,吵杂的环境,会使用者无法听到消防警铃响,而容易造成危险事件的产生。也因为如此,消防警铃的声音频率设计就应该介于2kM到4kM,因为研究指出人类的耳朵对于这个范围的声音最敏感

从音量的角度来看,耳朵对不同频率的音量有不同的感知程度,有些声音听起来很响亮,有些则是很沉闷因人而异,但比较客观的量化体验指标就是分贝(decibel,dB) ,在尺度上超过70分贝以上,会让人产生忧虑不安,并引发各种症状,因此要尽量避免尺寸大小过大的设计, ,,降低主动的侵入性。基于这些因素总和来说,还要考量到用户和产品间的距离,与产品愈近,对于体积的需求量较大,反之为然

在声音体验设计(Amber Case,2018)一书指出,当警告或提示音出现的频率愈高,就应该设计成愈短,但不足就是,如果把声音设计成短而急促,从而使用者需要集中相反地,事件发生时间间隔长且久,则声音提示更需要明显且激烈的声音来提醒用户,例如手机铃声响时,需要告知用户
文章来源:站酷 作者:张阳光Designer
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

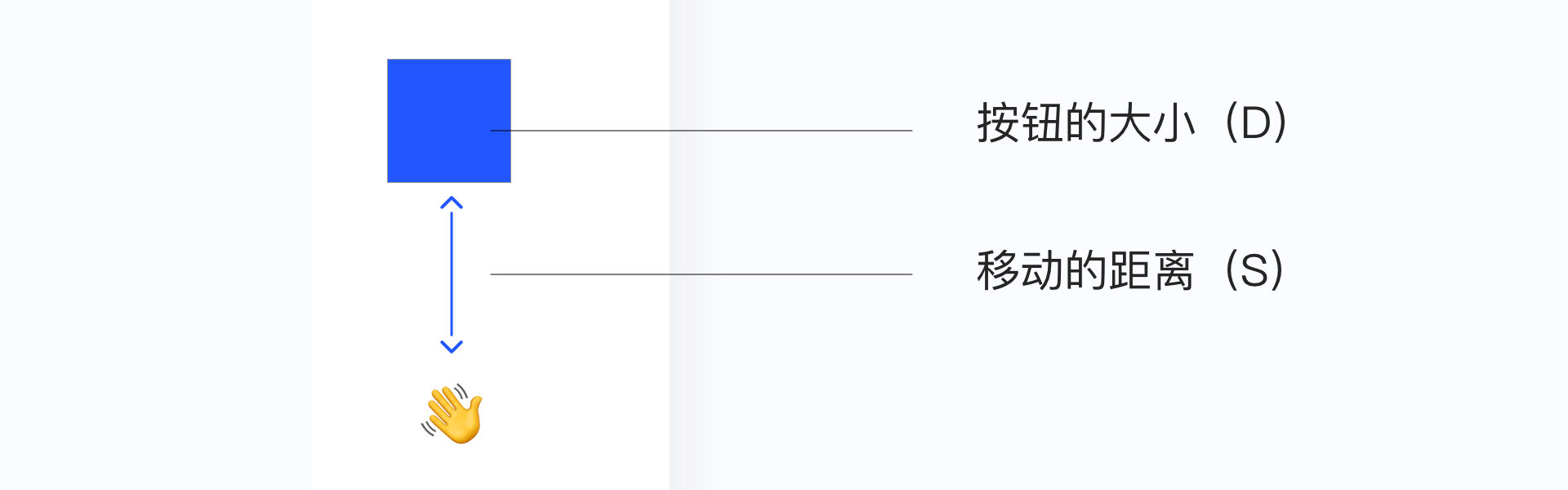
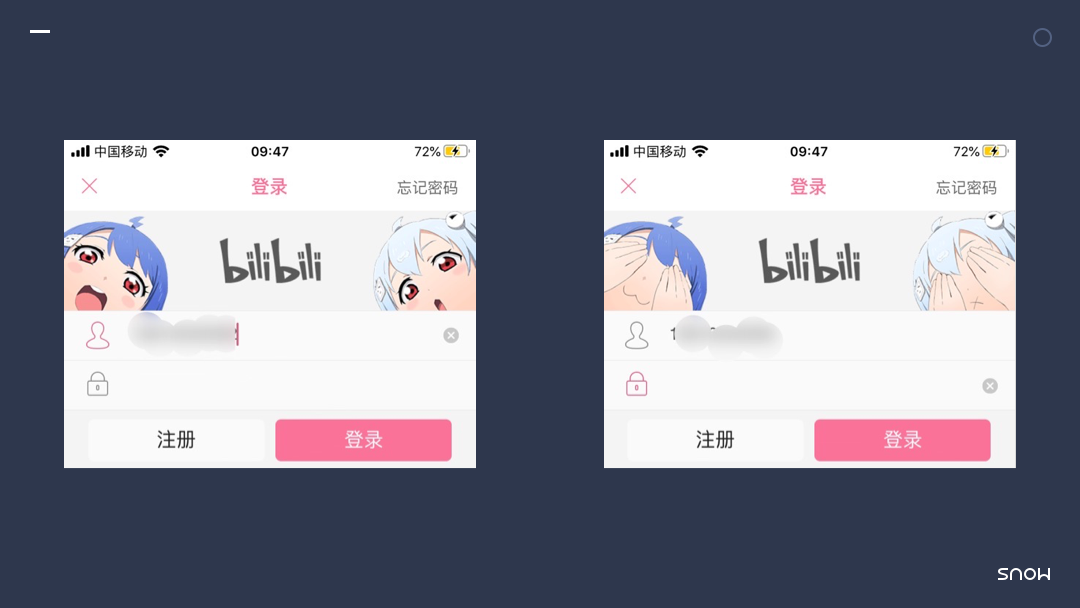
先举个例子来理解一下:我要点击手机上的确认按钮所需要的时间,和 手与按钮的距离(D) 按钮的大小(S)有关。 当距离越长,所需要的时间越长。当按钮越大,所需要的时间越短。

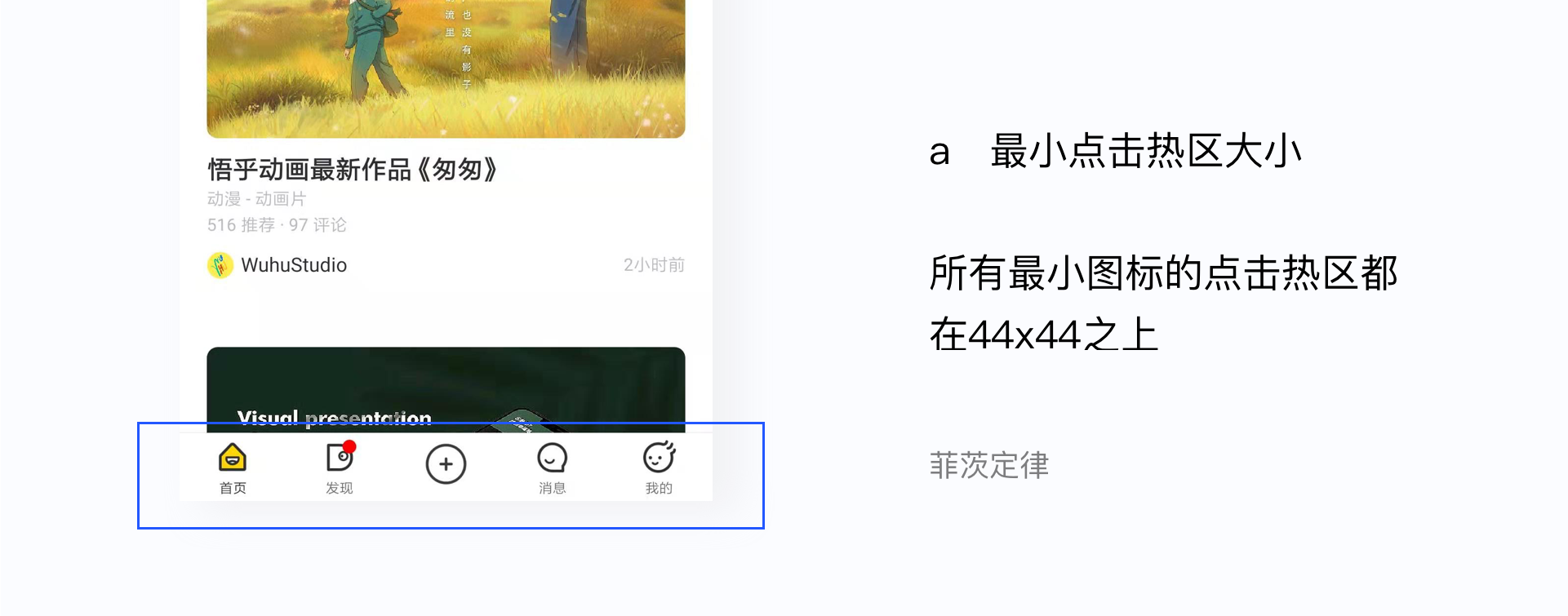
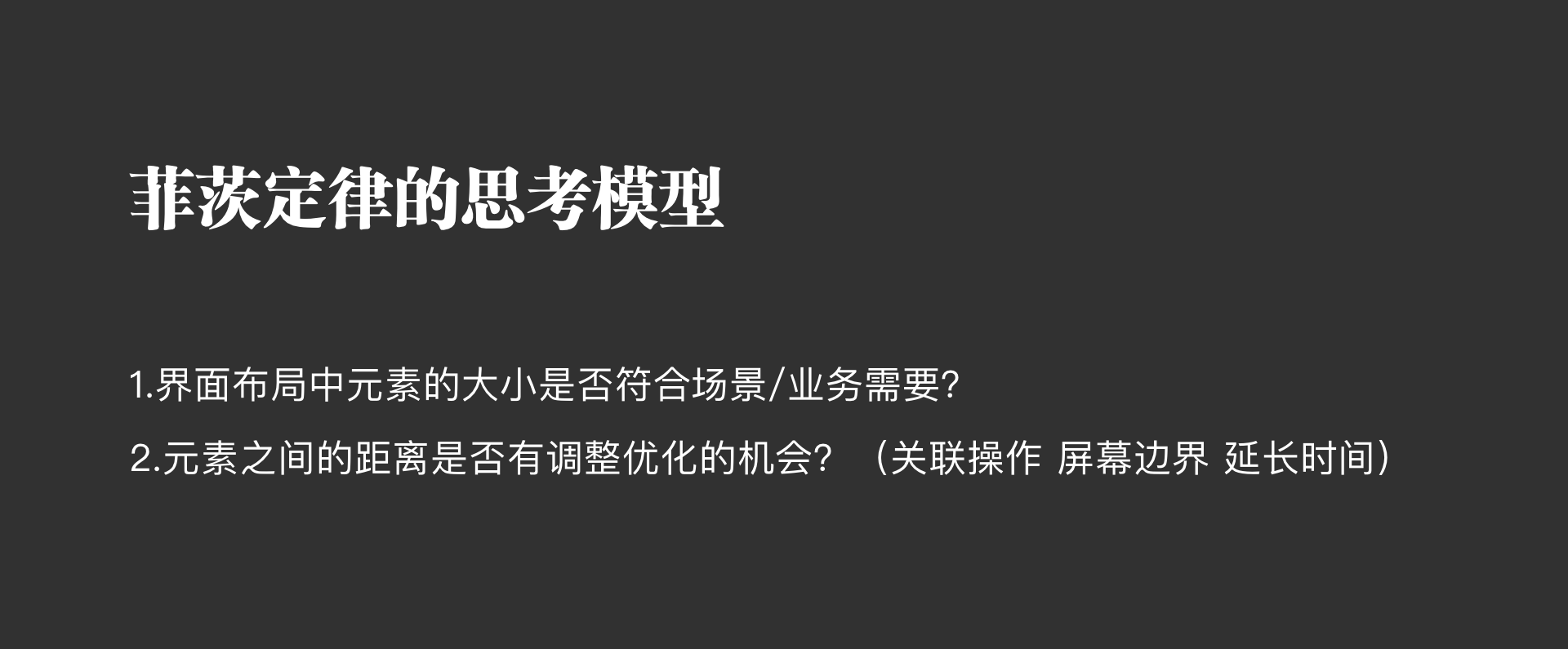
这里是说合理的大小。一般来讲越大用户越容易到达,但是屏幕的大小是一定的,某一按钮/目标越大就会降低其他按钮/目标的大小。所以大小是相对制衡的,要根据具体情景和需求制定合理的大小(包括肉眼大小和实际热区大小)。但是关于手指点击的最小热区有规定是44x44px,一般的图形的热区大小都要高于这个大小,才能便于点击。其他大小要根据功能需求进行制定。


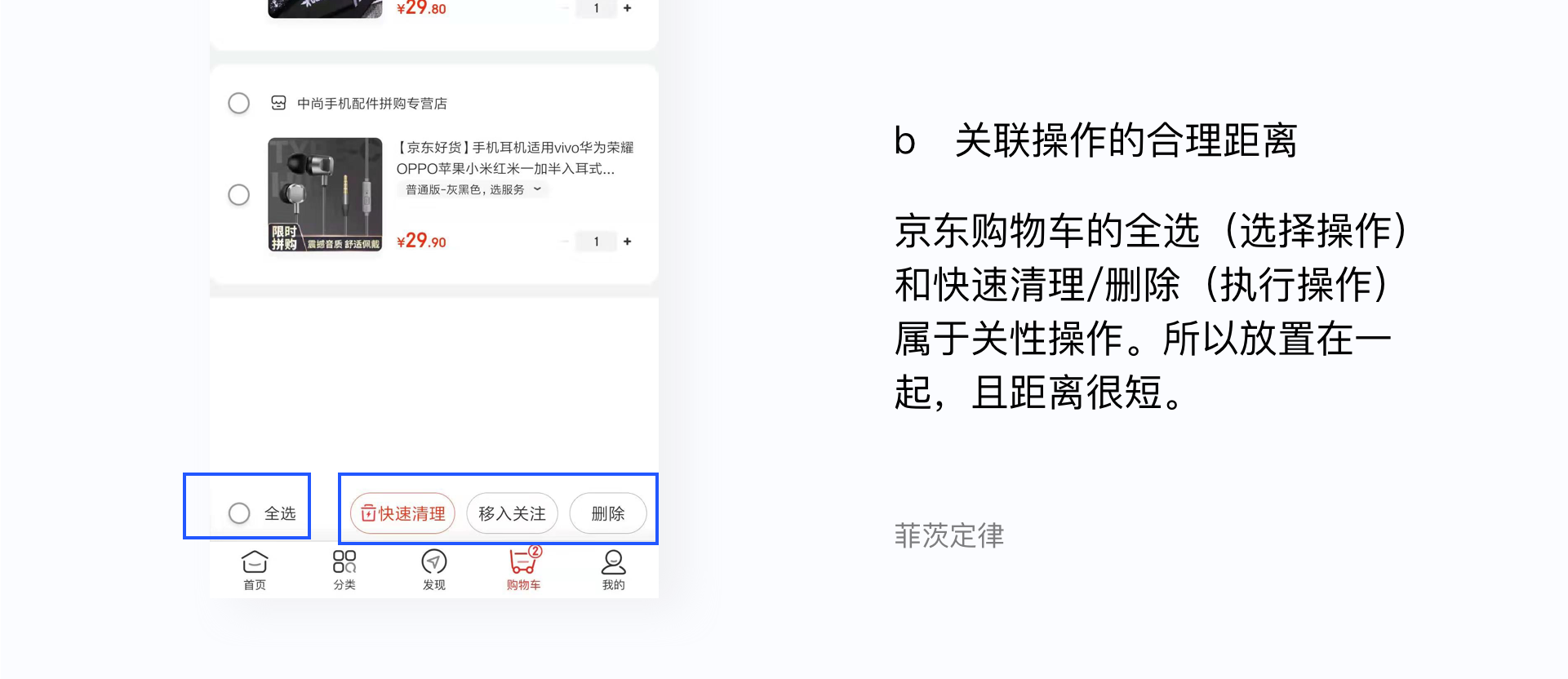
相对距离指的是界面内部各个元素与控件之间的距离。一般通过研究 整个流程 的交互动作,相互关联的操作元素/操作手势 距离会相对比较近,这样能有效减少操作的时间。


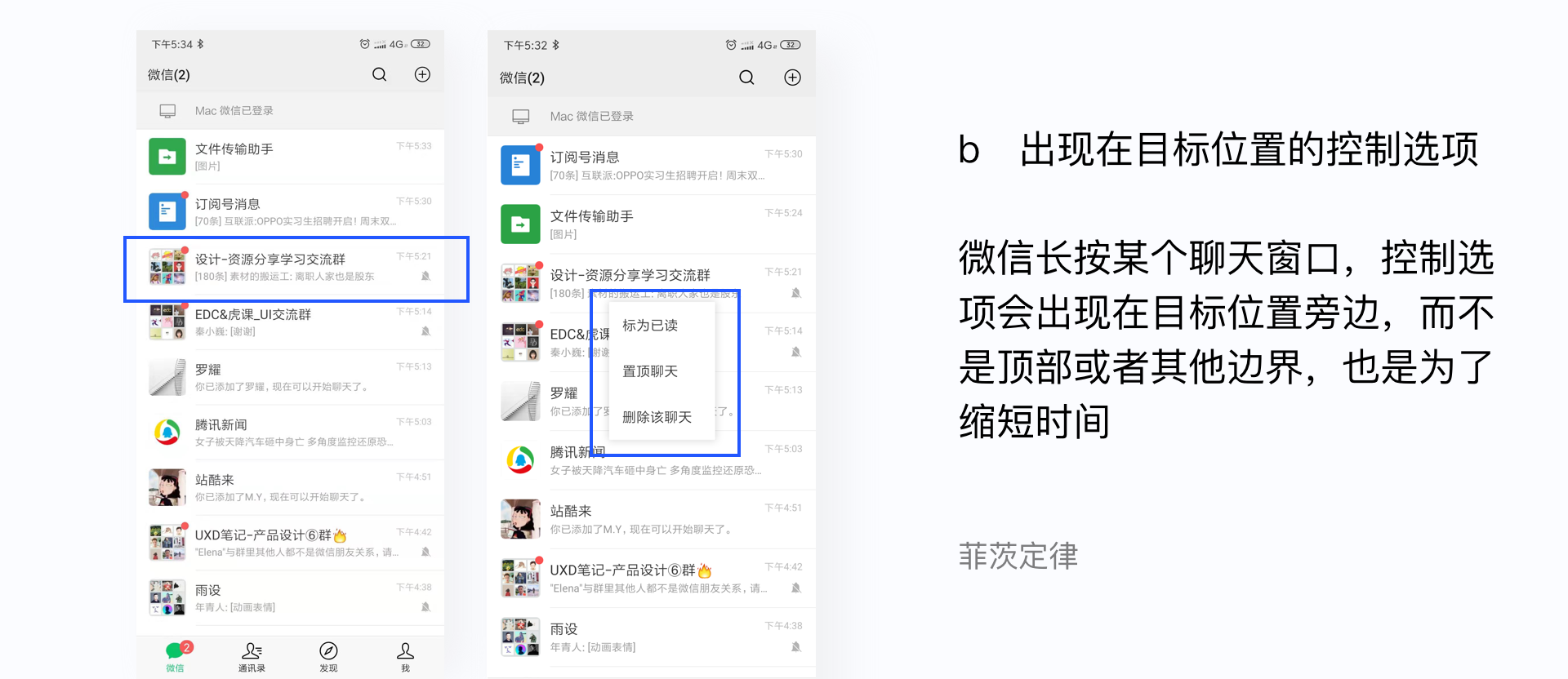
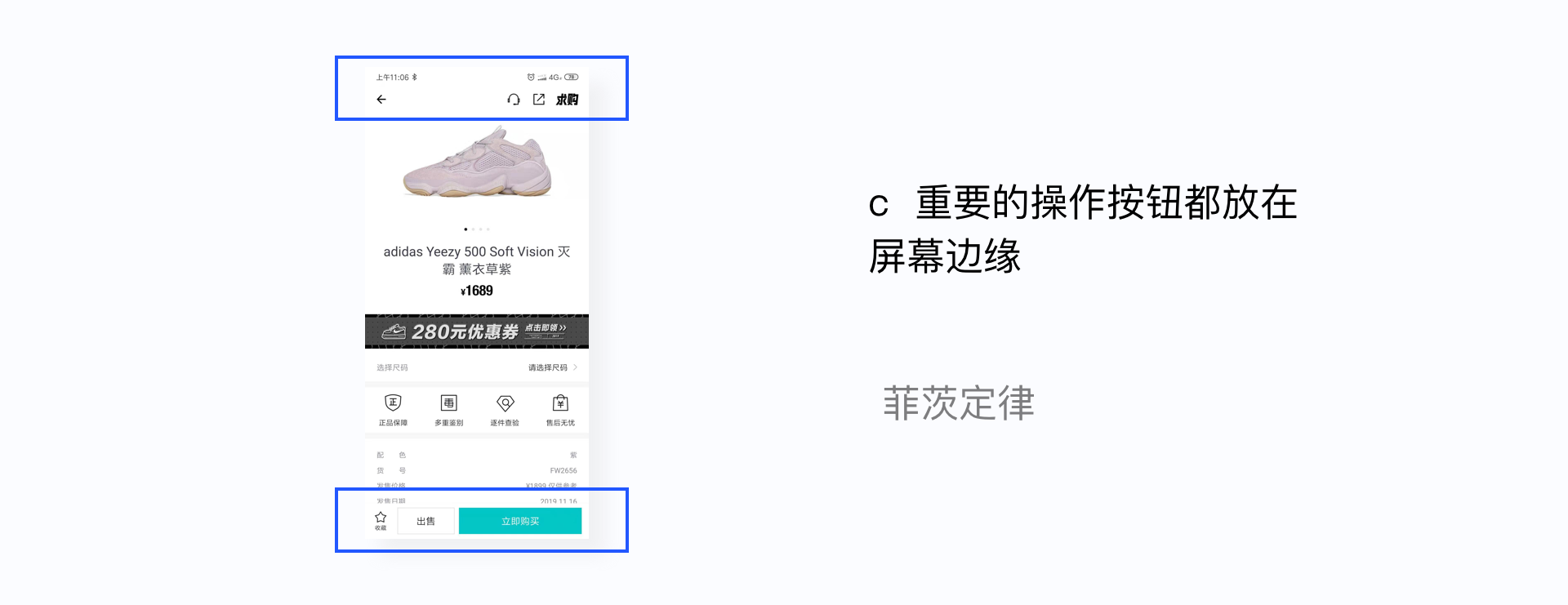
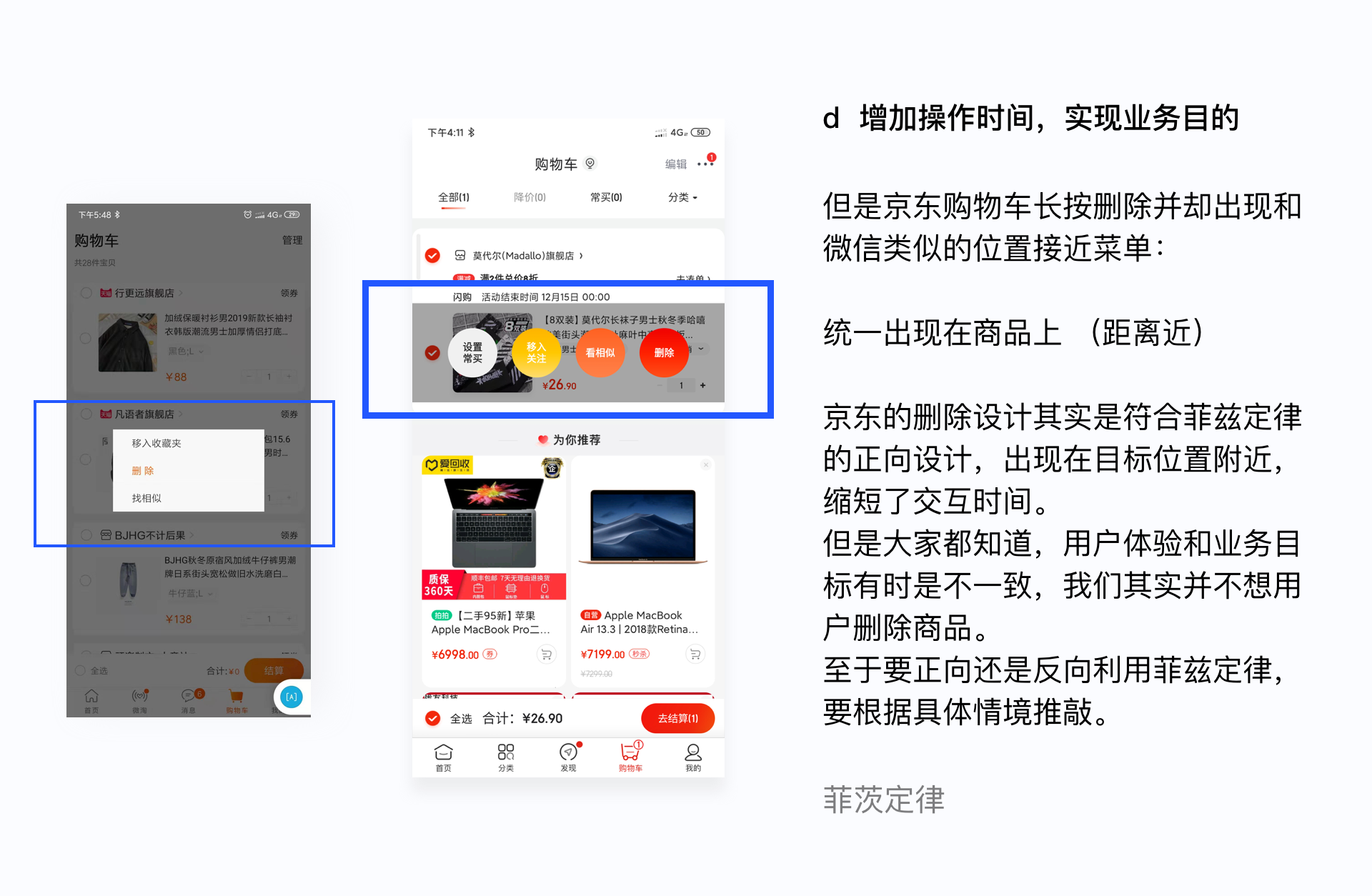
屏幕边界是可以确定的(鼠标向某一方向一直移动终会停留在屏幕边界),但是屏幕中央确是较难确定的(四个方向鼠标均能延展出去)。一些重要和主要的操作放在屏幕的边界,可以方便用户快速到达,也是菲茨定律的普遍应用。


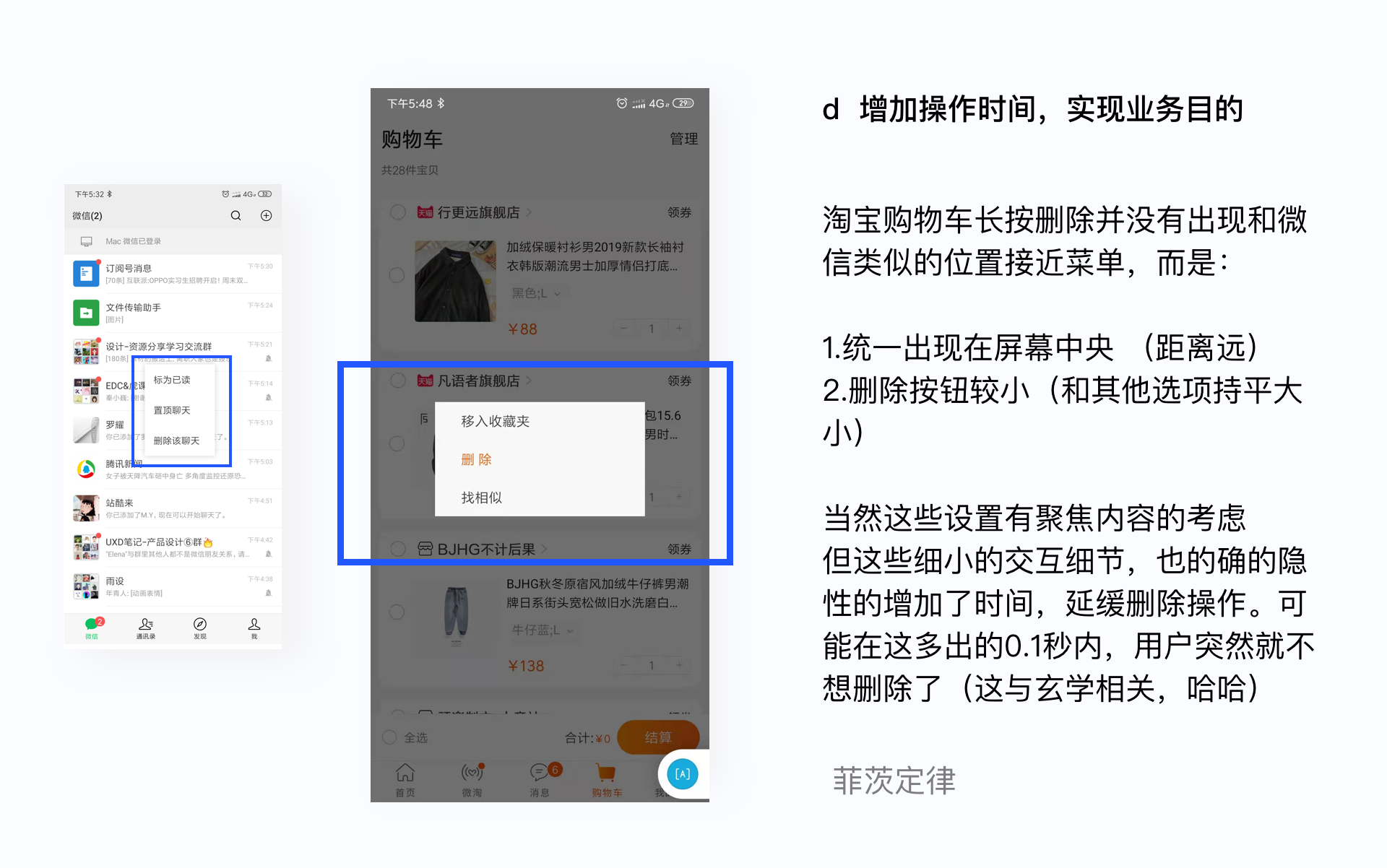
业务目标有时候是与用户目的是相违背的,也需要根据具体场景来判断菲茨定律的使用走向。在特殊情境下也会通过距离和自身大小来反向增加使用时间来完成目的。




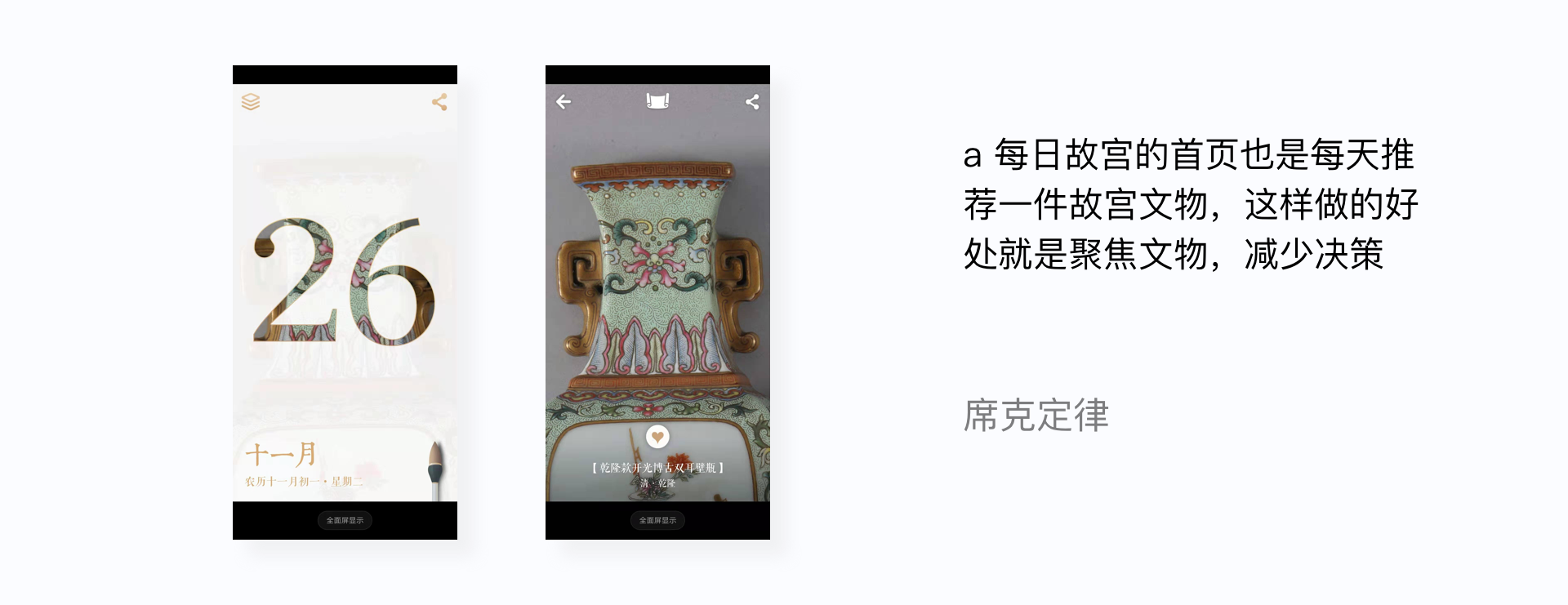
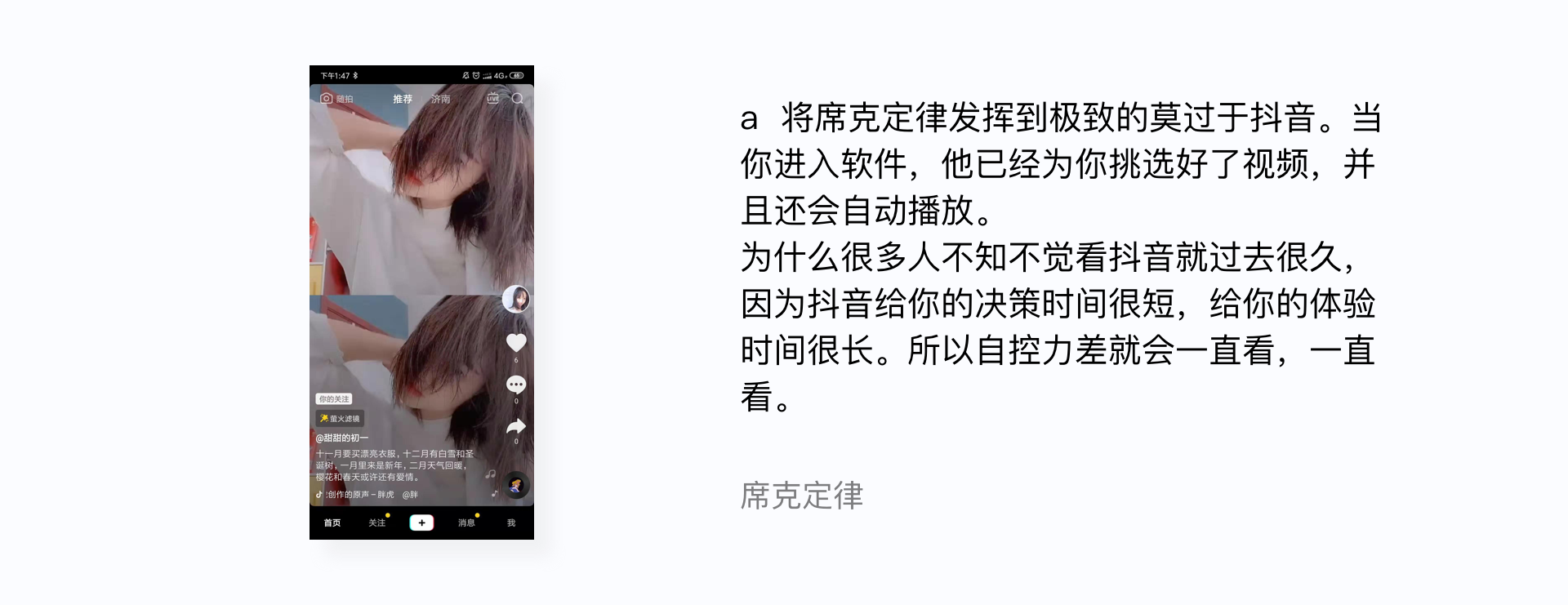
选择增加也就意味着事情可以发展的方向更加多元化,用户就需要权衡事情该往哪个方向发展,而这就需要时间。不要让你的用户思考太多,所以一般给出的选项在满足需求的情况下要尽可能的少。(这里注意:一般情况下要少但也不能太少,强迫用户也是不可取。)



事情越复杂,越难处理。尽可能的将复杂的事件通过交互或者版式等手段进行简化,让用户觉得容易把握,而不是大量事物/流程/元素的堆砌。





同一类型或者同一层级的元素出现,数目一般控制在5-9个。


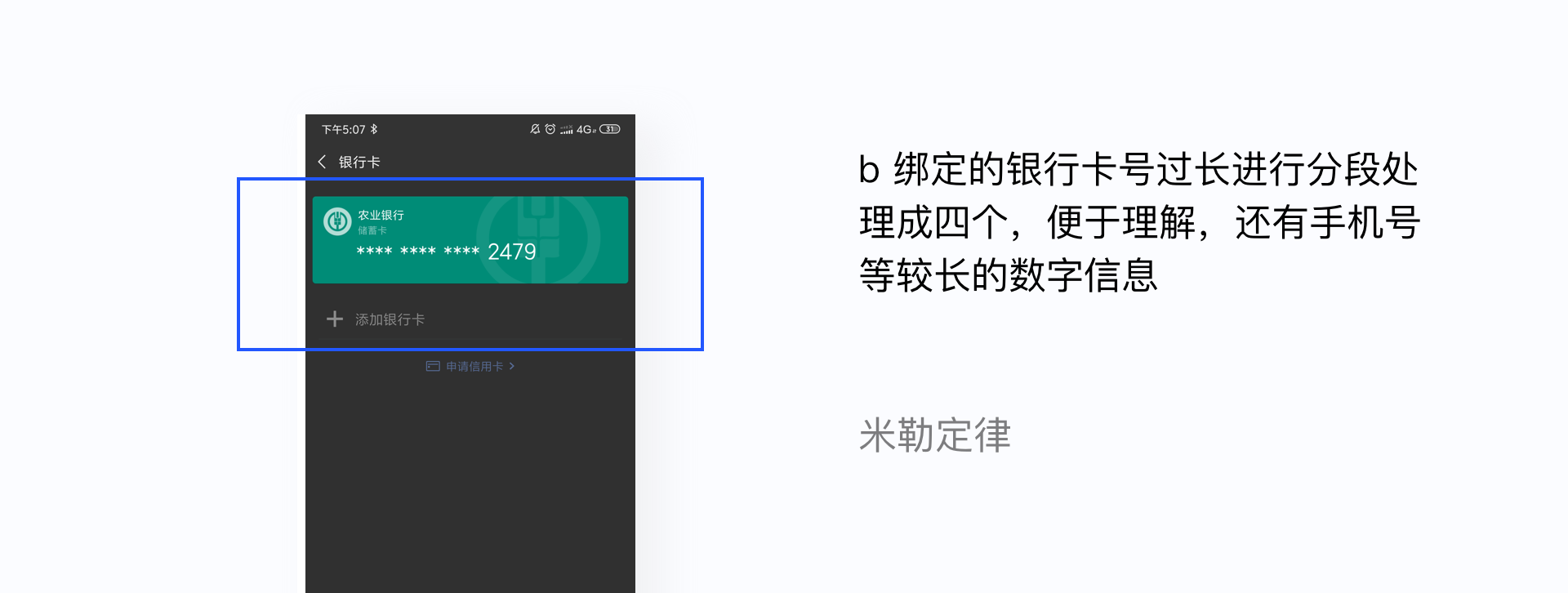
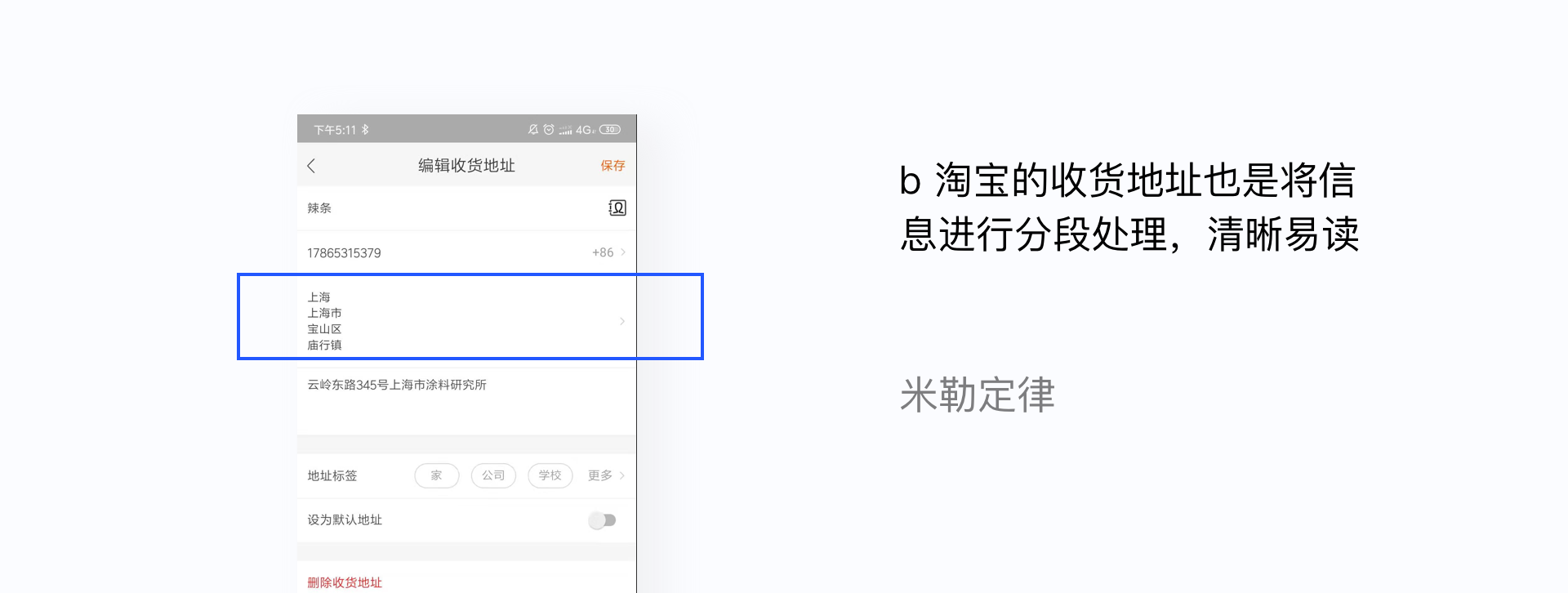
面对有大量信息的时候(数字/文字/段落)将其分割到5-9个等大脑容易记住的数量。


看到了有一些设计并没有按照米勒定律去执行,因为随着时代的发展,有一些定律并不是万能适用的。定律不可照搬,要根据具体情境去做取舍,以最终效果为导向。



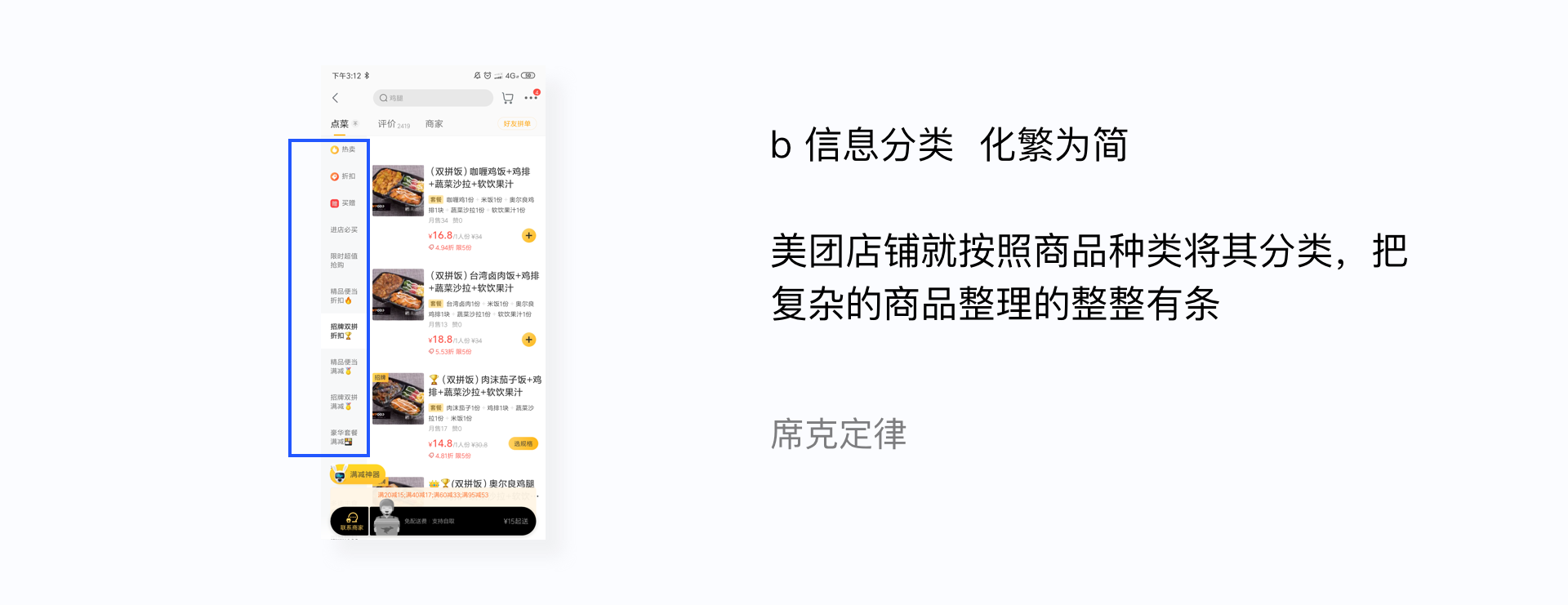
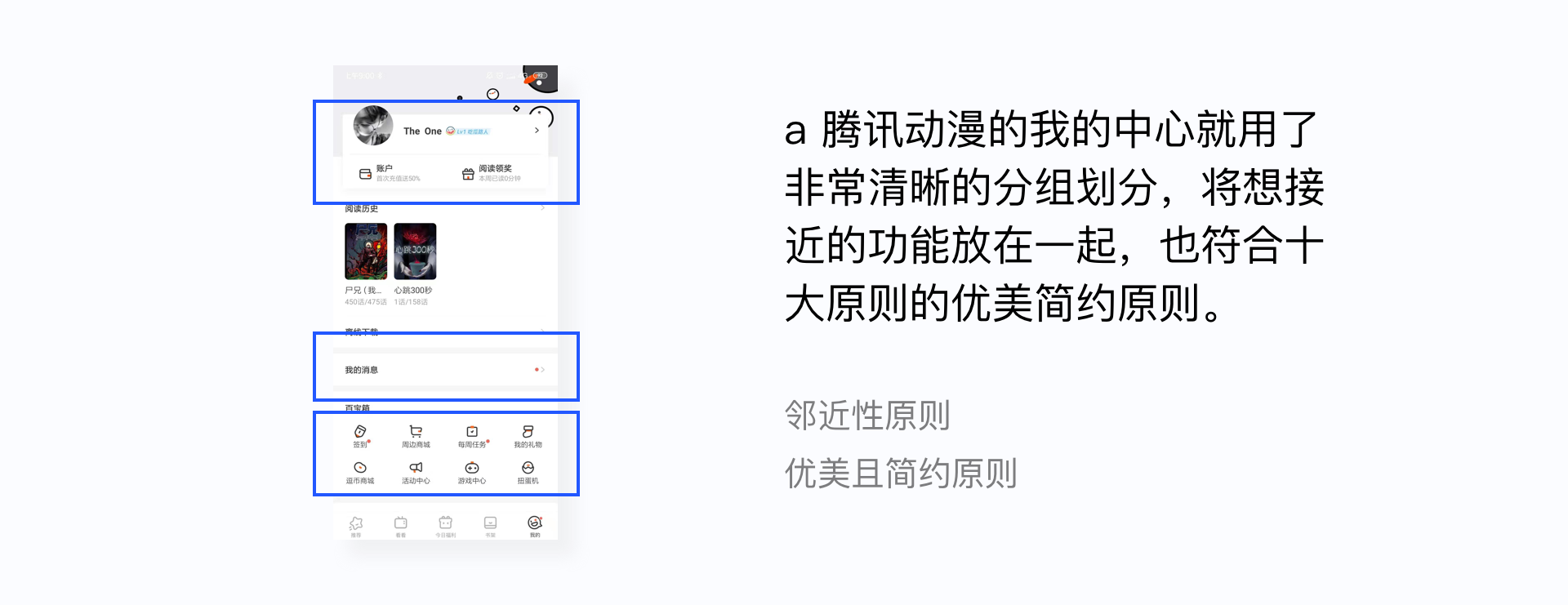
在面临很多复杂功能时,简单的堆砌显得啰嗦,需求又不能随意删减。这时候就可以将相类似的功能放在同一个组别里面进行收纳整理,这与席克定律也相接近。

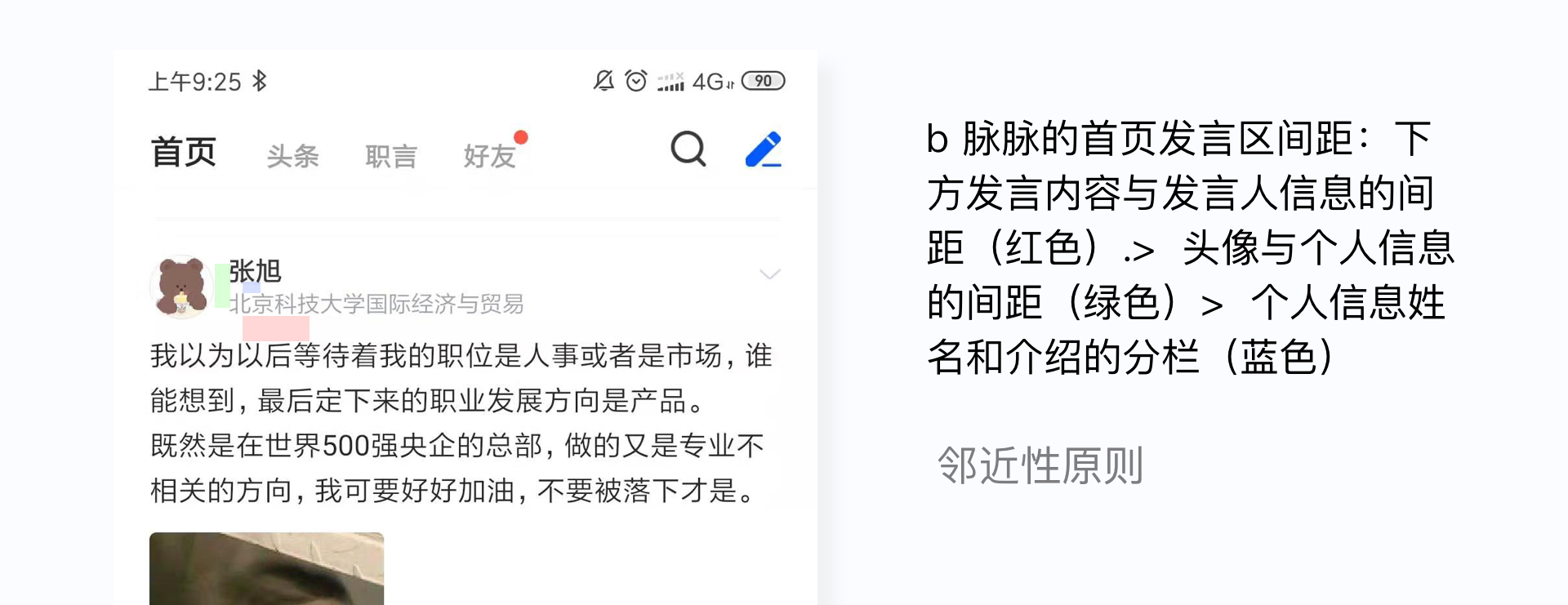
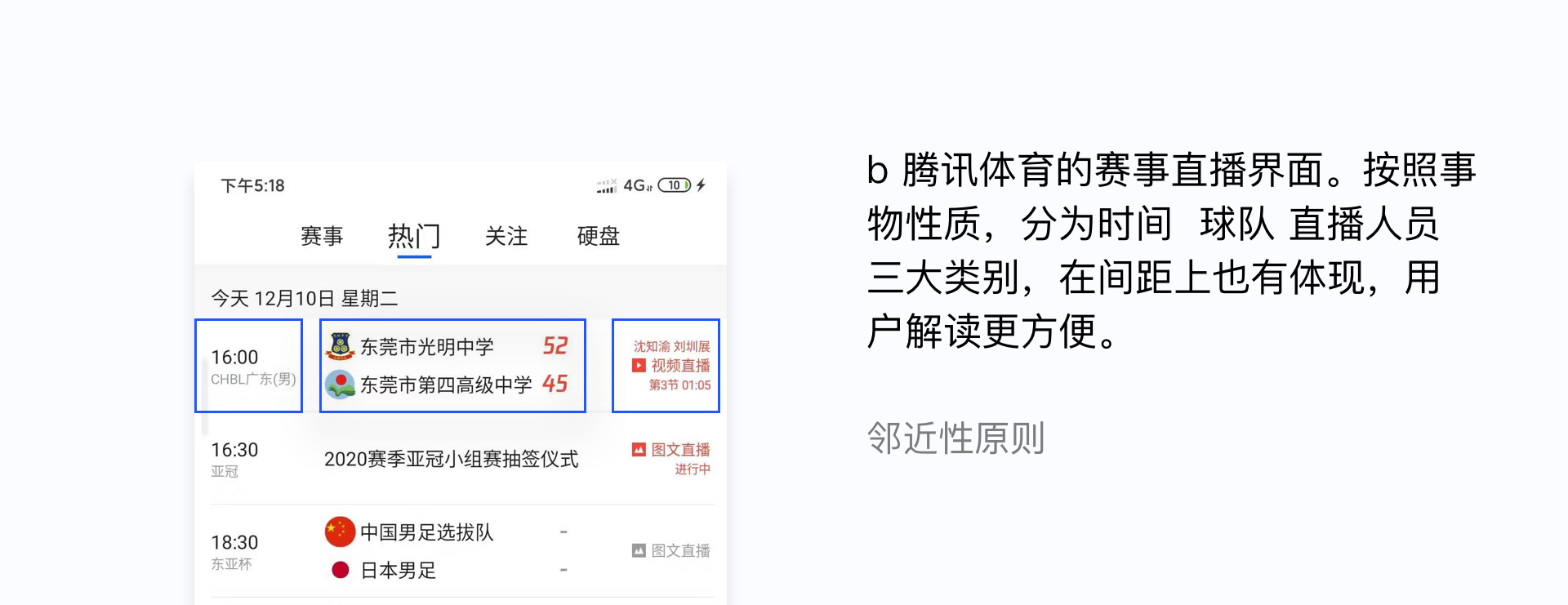
这里与视觉设计也有很多重叠,即落实到页面的高保真的细节。保证内容想接近的元素间距要小,内容有区分的间距要大。




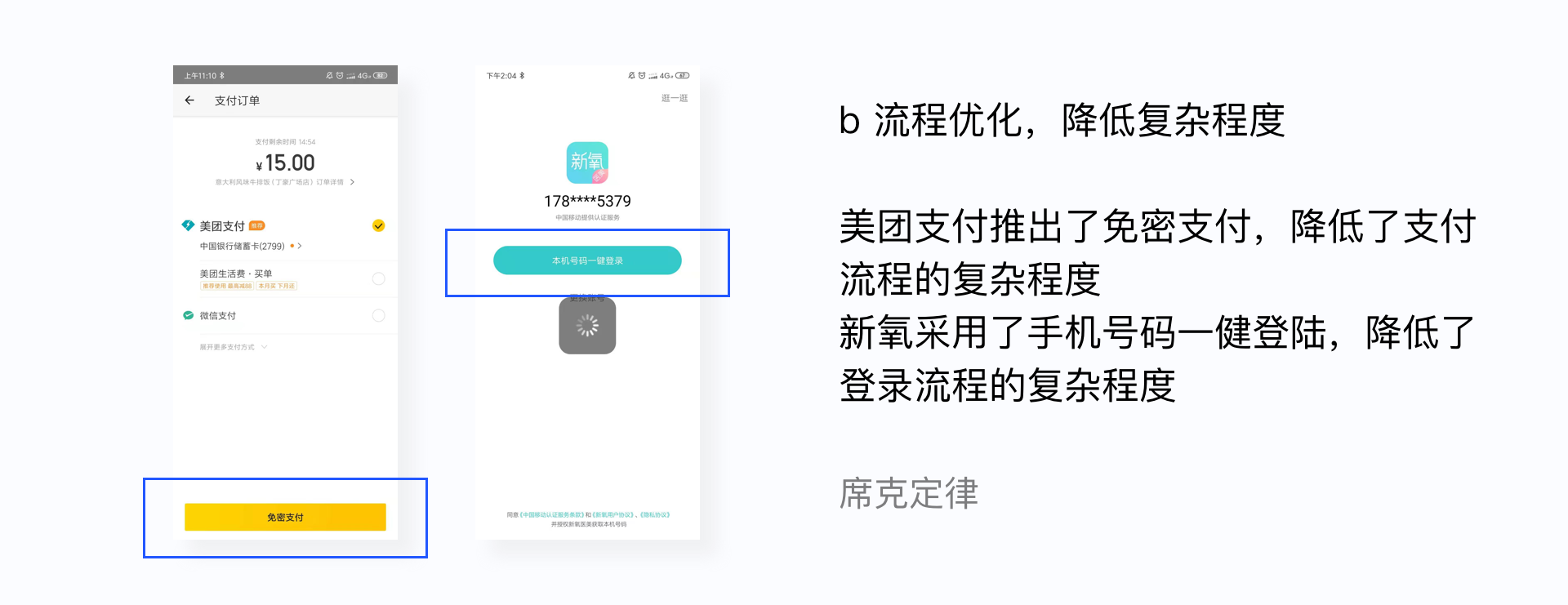
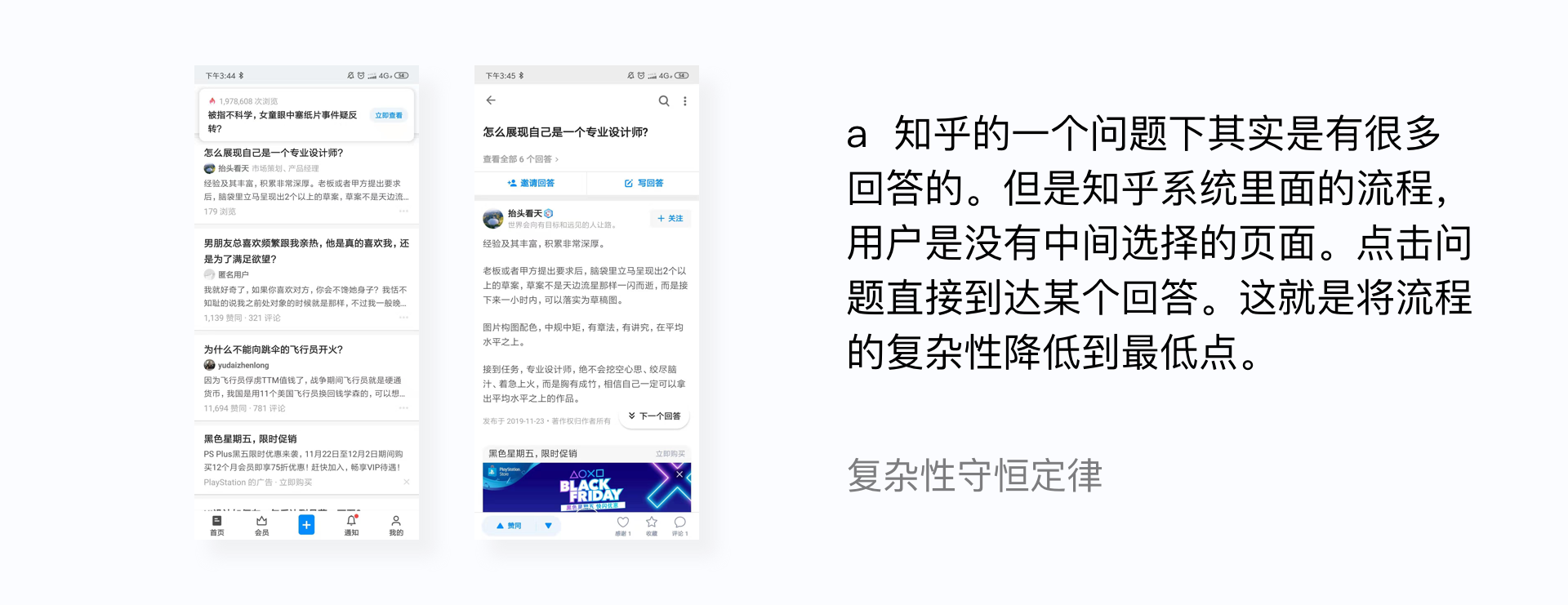
事物的复杂性是固定,但是要思考你所面对的是最简程度的复杂性么。首先优化内部系统的整个流程和不必要的步骤能够有效降低系统本身的复杂性。

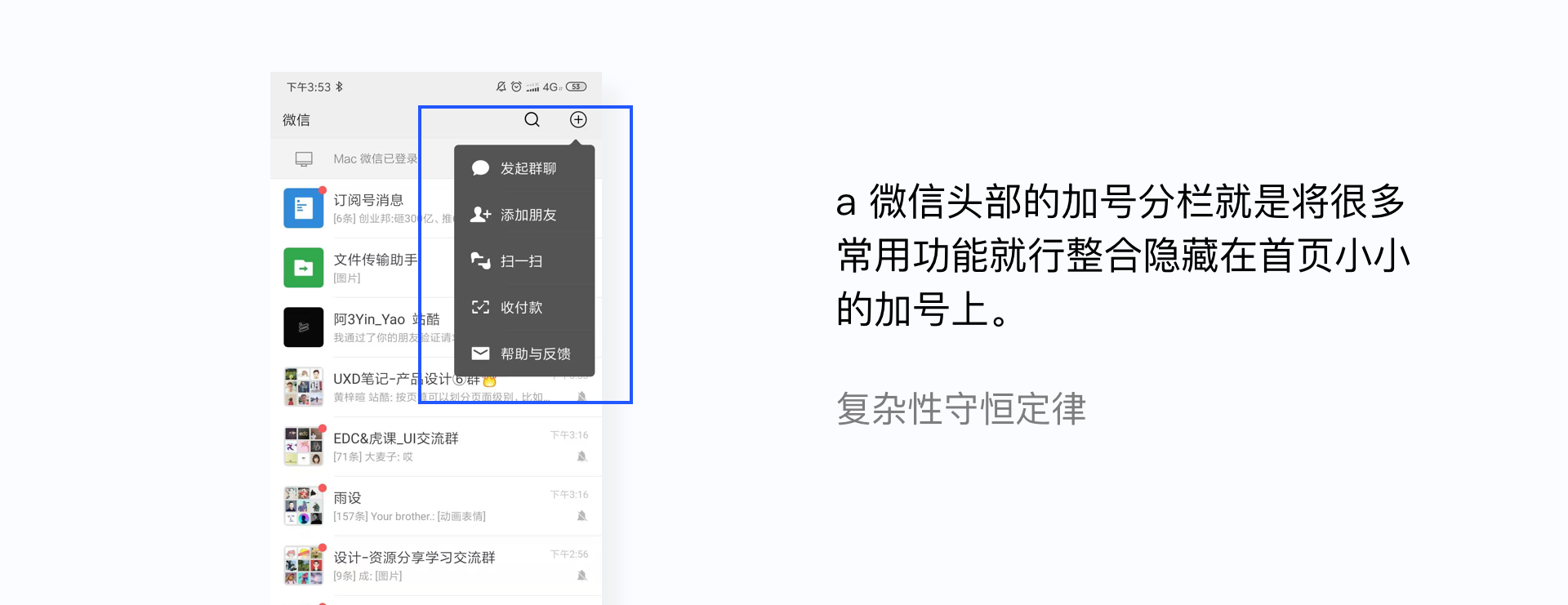
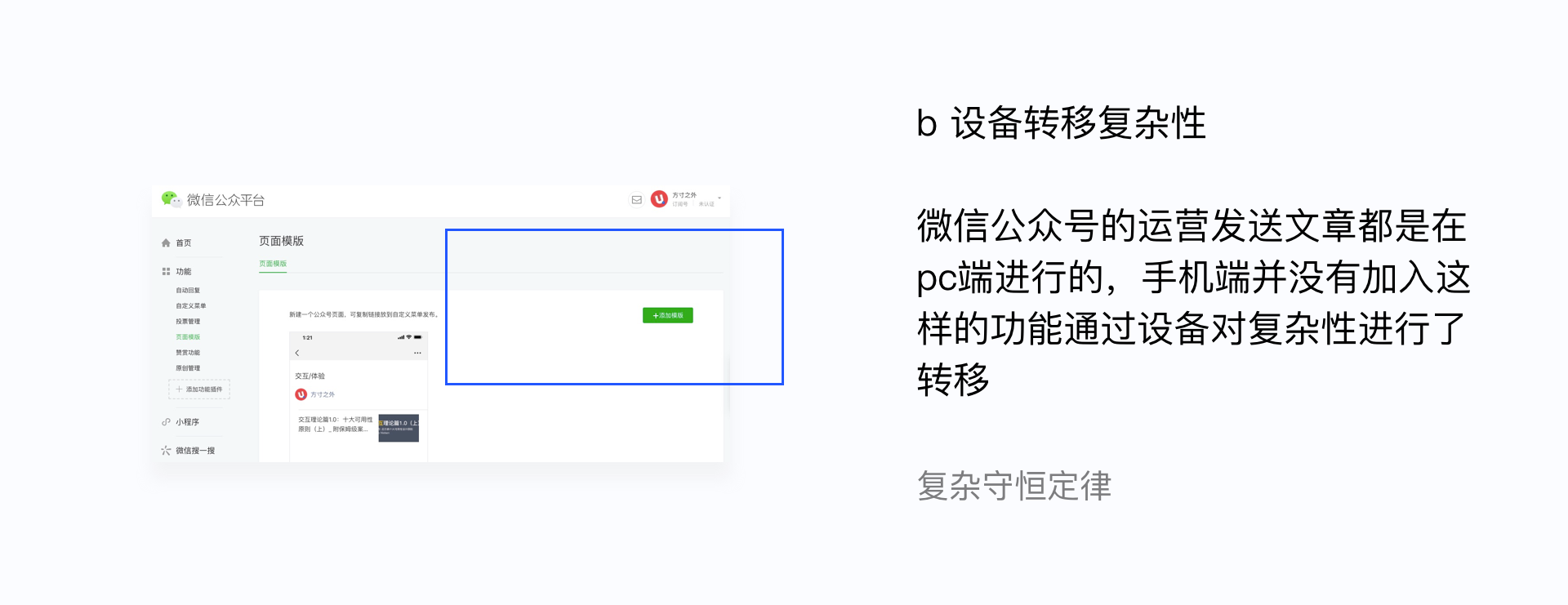
再把复杂性降低到最低程度之后,事物/流程仍然表现出一定复杂性时。就要考虑造成复杂的元素是什么,是否要将造成复杂的元素进行收纳组合,甚至隐藏。




想清楚这张界面的主要目的是什么,顺着这个目标去引导用户,其他元素的视觉层级要让步,来让用户抓住重点。

少代表流程/步骤/界面元素的减少,多意味着用户量的增加 体验感的增强。

产品在功能迭代改版上,会出现大量不同的声音和方向。但功能不是越多越好,用户的时间是确定的,在某一功能上消耗的时间长,在其他功能上就短了。奥卡姆剃刀就要求我们找到主功能点,其他功能点要做出让步妥协甚至砍掉。


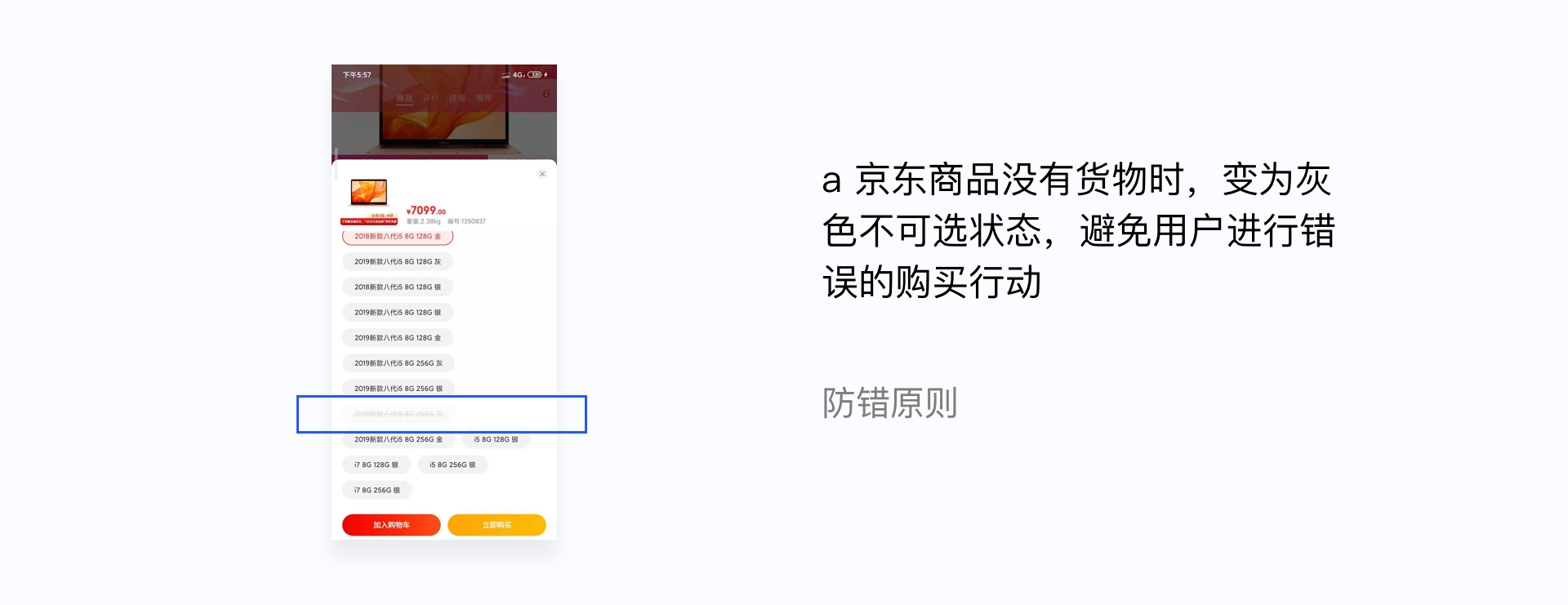
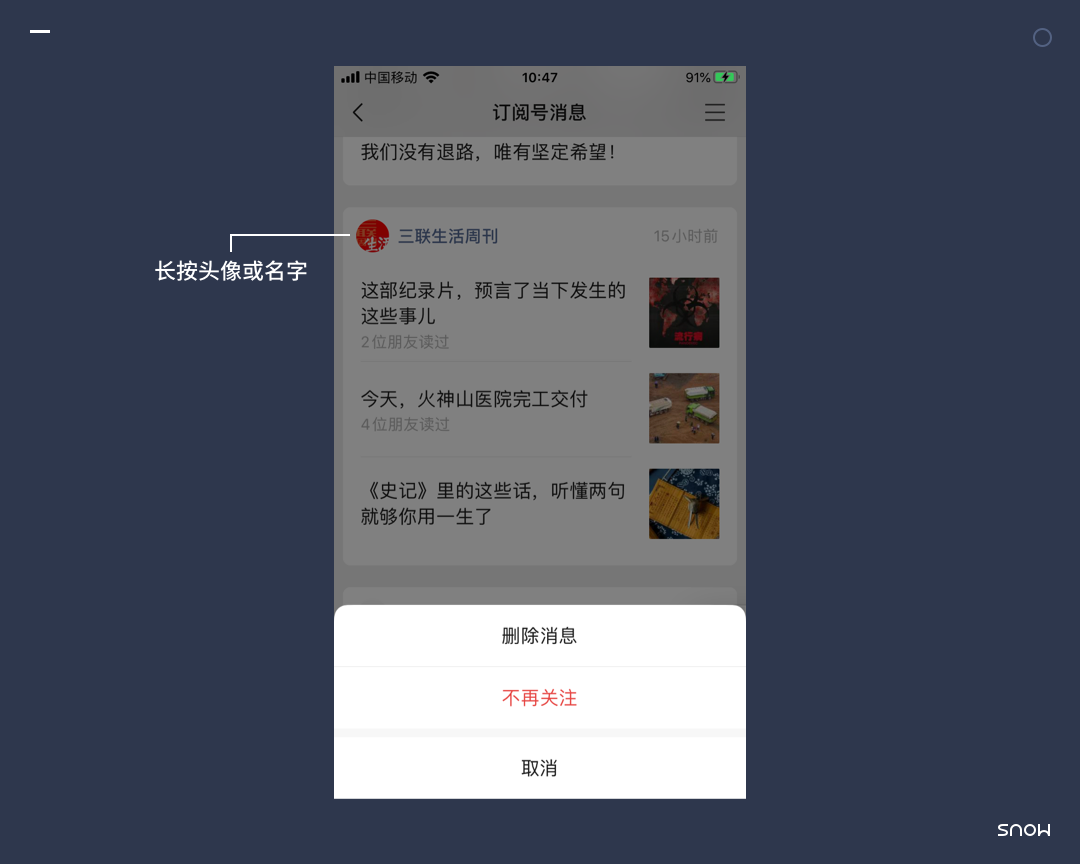
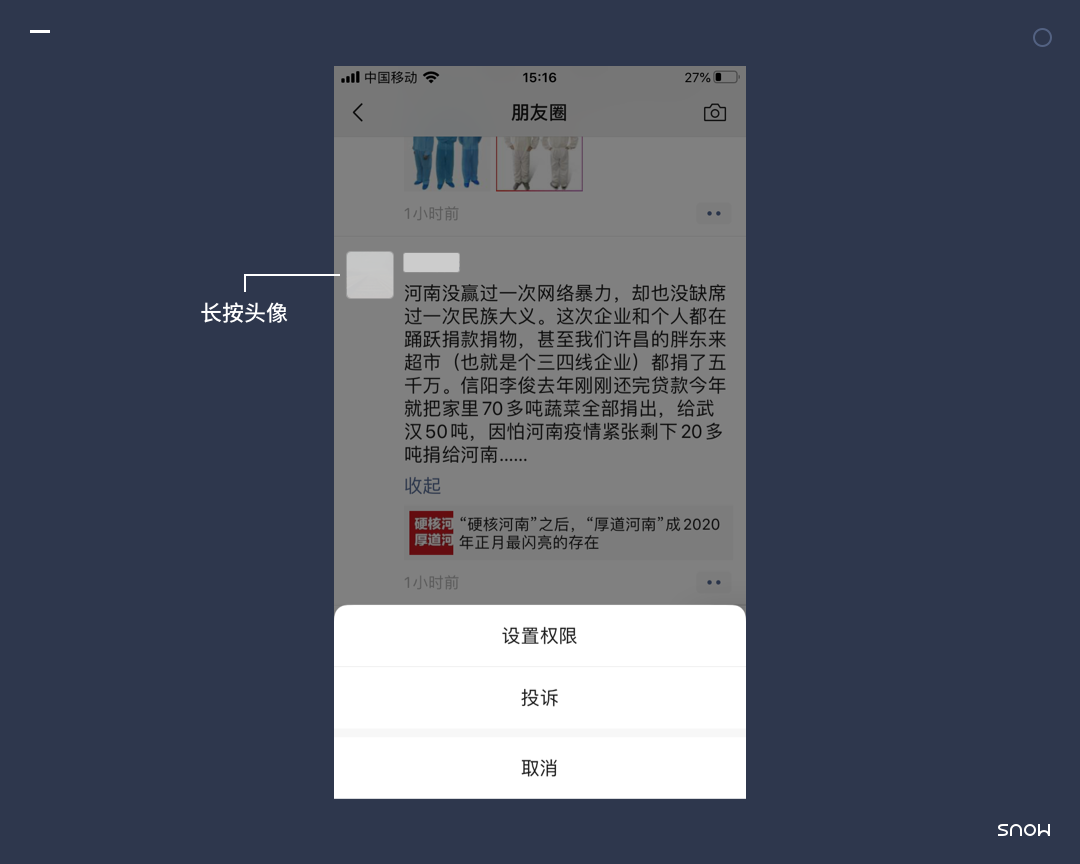
有一些功能在你操作之前就禁止操作,避免了错误的发生。或者通过告知操作之后会产生的不良后果

在操作过程中,进行错误提醒,有效避免错误的进行

用户在使用app的过程进入错误的路线,需要给用户弥补的机会



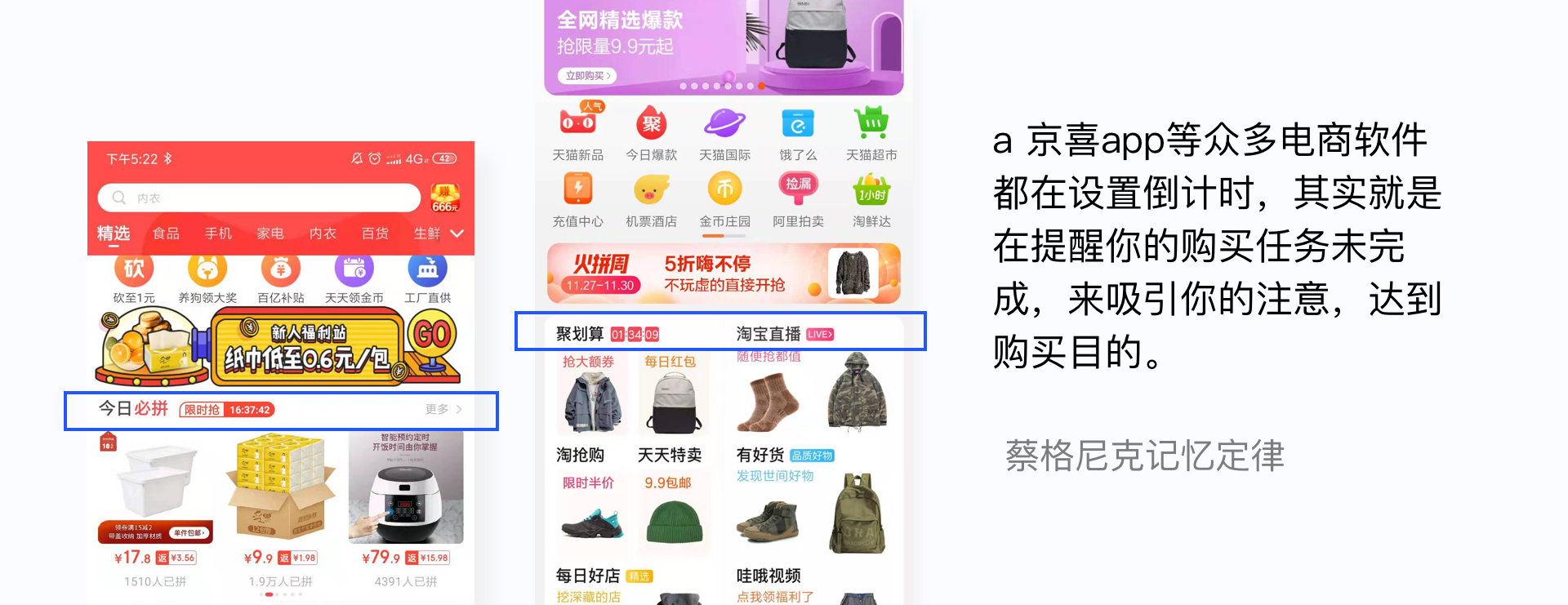
倒计时会给人一种紧促感,逼迫用户去注意,无形之中给用户规定了任务,这个任务也就是咋们的业务目标。倒计时 读条等交互方式也应该谨慎恰当使用,因为不是每一个任务场景都需要给用户紧迫感。

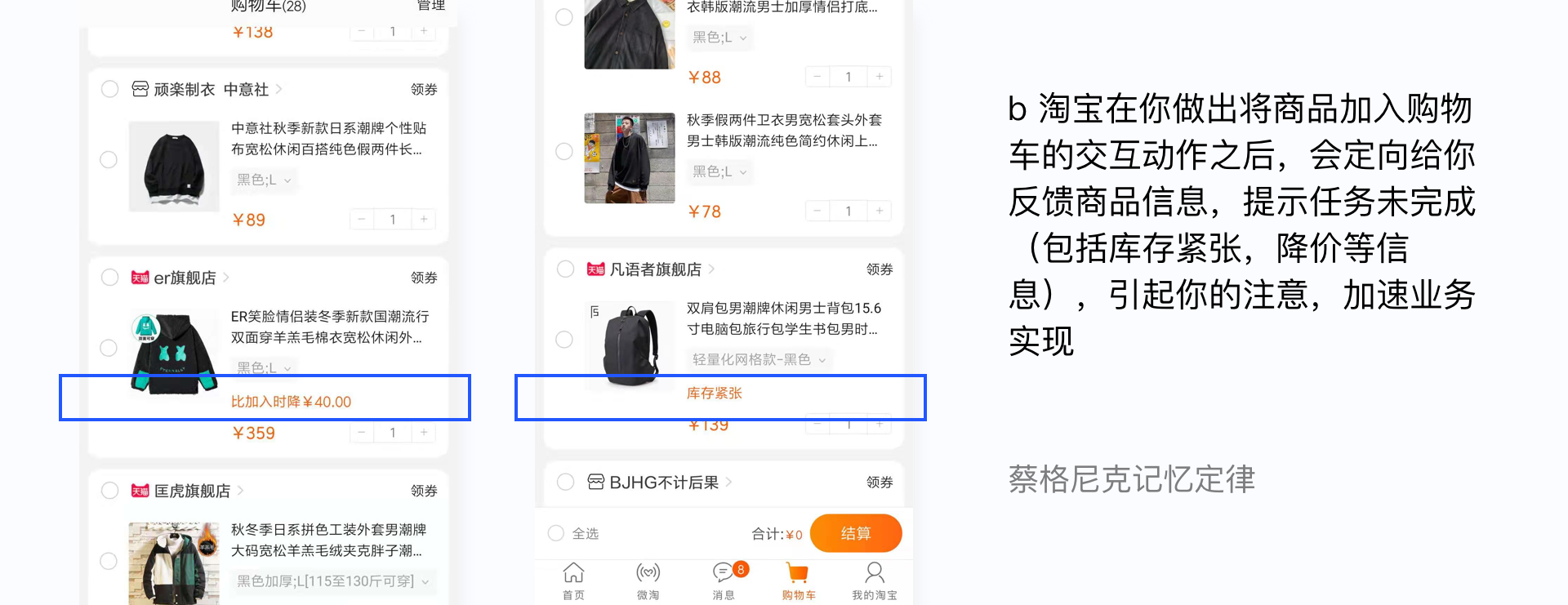
这一点也是利用未完成任务的相关信息反馈达到让用户去完成任务的业务目的。



创新意味着改变,改变的不仅仅是你的界面还有用户习惯和长久以来的认知模型。破坏习惯重建习惯是有很大风险的。


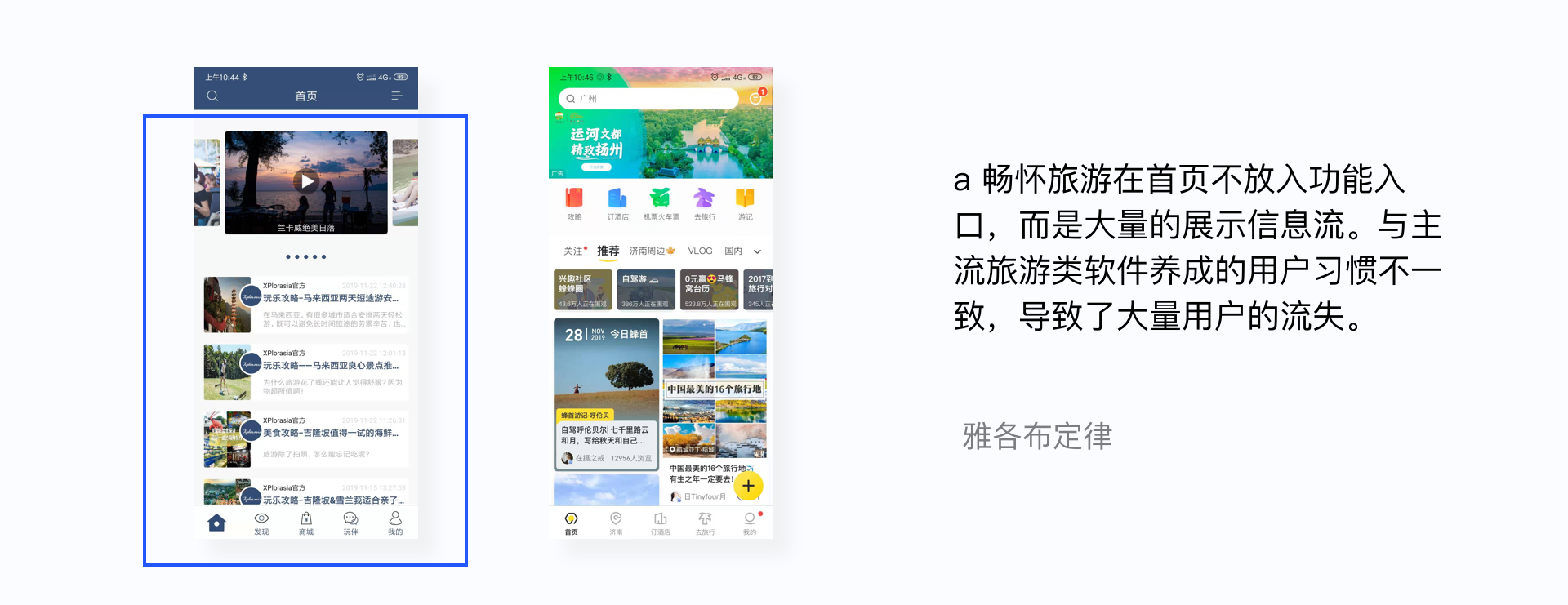
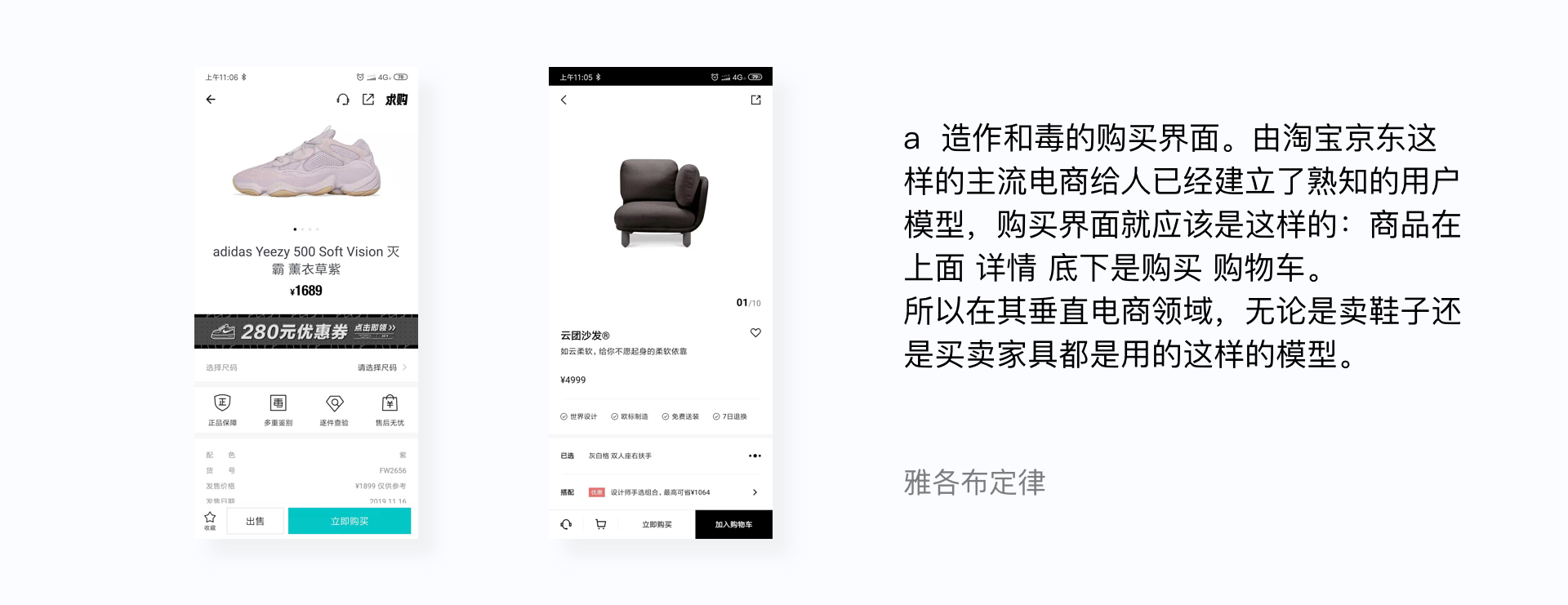
其实能看到很多Dribble页面很有特点,也不是完全没有落地性,但是实际国内产品并没有看到这样的设计,原因就是不符合雅各布定律。
这一点好像和上一点有点相悖。但是其实也不违背,有很多分寸的拿捏往往不是理论能完全决定的。微信后来居上绝不是因为照搬qq,如果新的创新带来的优势能够弥补不相同所带来的不足,也是可以尝试的。


文章来源:站酷 作者:花城丶
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
保持好奇,巧妙融合,追求卓越,自然而然














文章来源:站酷 作者:SnowDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
加载任务在互联网中是最常见的,在加载过程中应当及时传达加载过程,减少用户的心理等待时间。在外部加载总时间无法优化的时候,使用何种方式能有更好的用户体验是设计时需要考虑的。



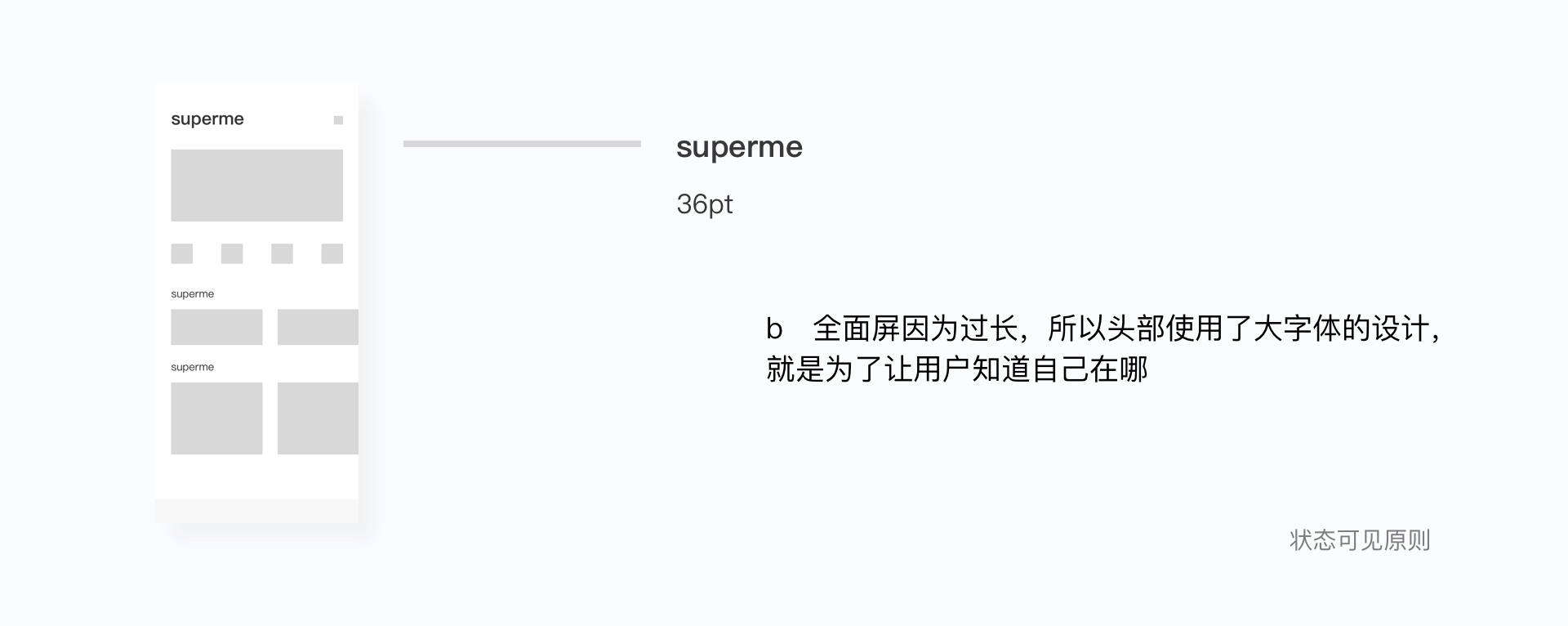
你的界面需要引导用户来操作,即作为用户应该清楚的明白我在什么位置,我下一步可以去做什么操作。
现在app的很多设计基础包括顶部的导航分栏和底部的tab bar都是为了告诉用户他在哪里。
在做一些概念设计时候,如果单纯是为了更好的视觉效果,就对这些基础分栏进行大刀阔斧的设计,最终导致了好看是好看,可是用户都不知道这页面是干什么的结果,很明显是违背了最基本的交互原则 状态可见原则。


用户在你的界面是要做什么事情,这是你在设计之前应该思考的问题。
如何把用户要做的这件事情更好的呈现给用户,反馈给用户以及有哪些信息需要反馈给用户都是你要从交互的角度思考的,这包括过去发生的信息和即将发生的信息,也包括正向反馈和负向反馈。(这种操作是否成功了?这种操作进展到什么程度了?如果这样操作会有什么后果?点击之后会达到什么页面?这里是否可以点击?)



很多概念性的设计很酷,从交互的角度上来看也是因为界面对信息进行了很好的反馈,比如下面的设计就是对登山的信息进行了很直观的反馈。(来自设计设计师anastasia 原地址https://dribbble.com/shots/8291047-Tourism-App-Mobile-Concept)



在制定产品语言时,要了解产品的用户人群,使用相对应的用户群体所熟悉的文字语言 图形语言 板式结构 配色方法。要让我们的用户觉得这个产品很符合自己,而不是让一个老大爷去滑滑梯的感觉。一般来讲即便是同一产品,在国内外的产品语言也是有所不同的。


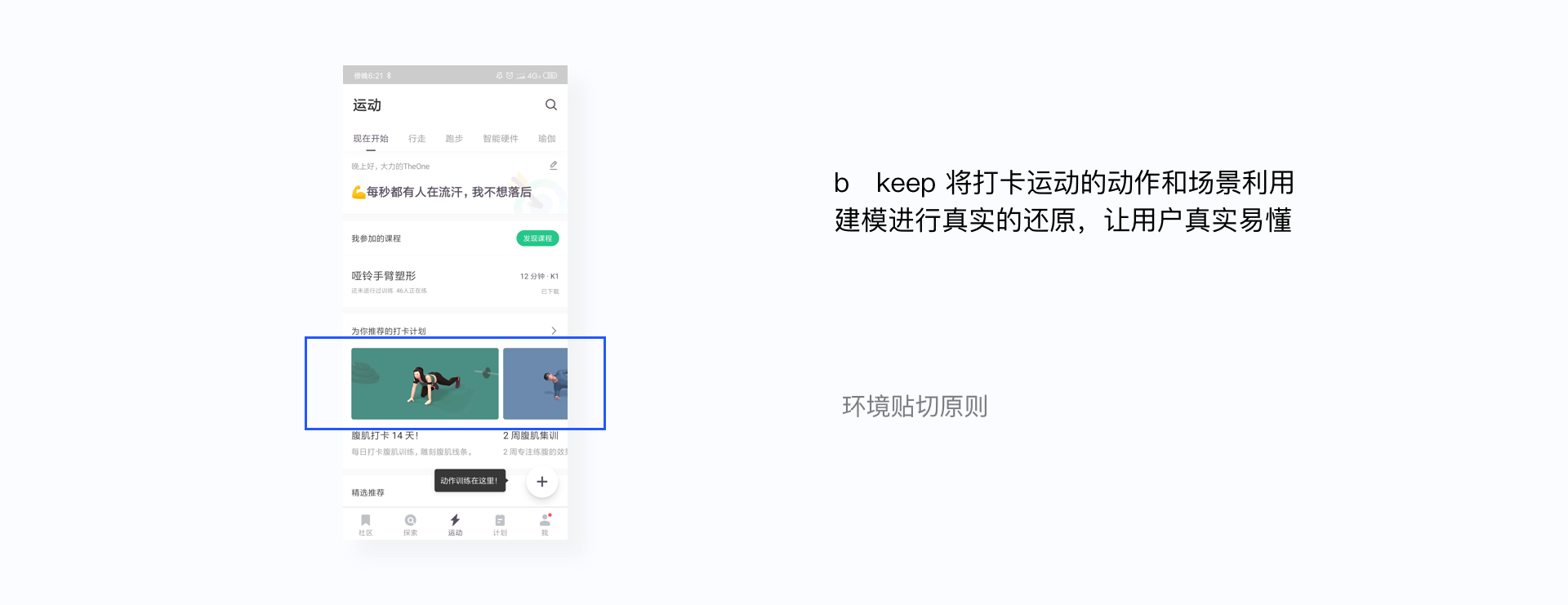
产品在一些展示上模仿现实世界的样子,可以让用户快速接受,并感受到真实易懂。不仅仅局限于静态外观的模仿,还包括模拟真实物品的动态效果 声音等 都能给用户良好的使用体验

很多逼真的动效也是来自真实世界的映照。比如下面的可乐瓶的晃动就和真实世界很接近,让用户有很强的代入感。(作品来自设计师dannniel 原地址:https://dribbble.com/shots/6351526-Select-Drink-Animation)



a. 返回到原始状态
可以理解为悔棋,即已经发生的行为返回到原始的页面状态,这个条件的设置也应该有一些条件的限制,不能一直无限返回。



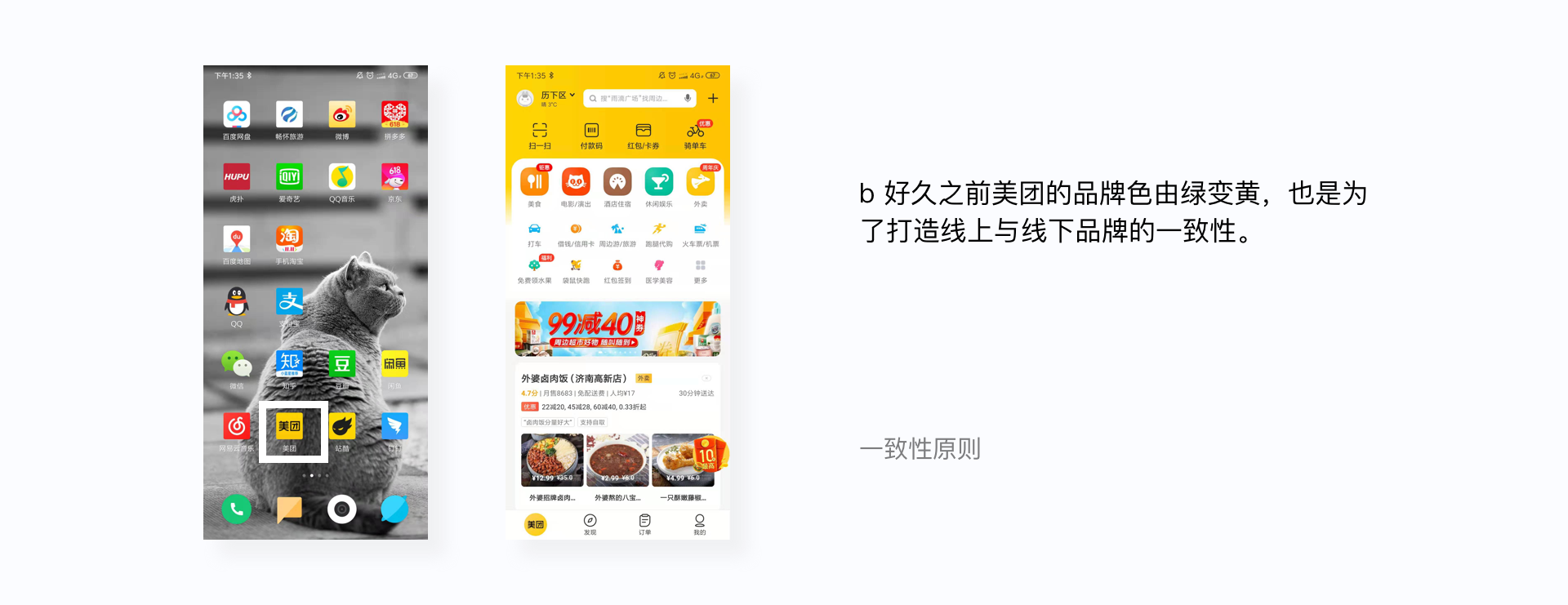
很多人讲现在的同一类产品的同质化现象严重,其背后也是有一定原因的。相同或相似产品的用户习惯保持一致,即意味着用户需要更少的时间去学习甚至不需要学习。从产品设计上讲,用户使用越方便易用,产品设计的越成功。和相关主流竞品做出比较大差异化设计时候,虽然摆脱了同质化的问题,但是很多常规操作却需要用户重新学习,这样带来的后果很有可能就是用户流失。所以,没有充分的理由,请与竞品保持一致。

一套完整的规范包括组件 色彩 间距 版块结构 等。规范可以让你的产品一致性更强,你要让用户能够对你的产品产生一定的规范性印象,当他看到一张页面就能联想到这是什么产品。


现在随着互联网市场的不断稳定,很多产品进入了稳定的迭代期。但是在迭代期也应该以保持产品语言 用户使用习惯的一致性为一大重要原则,版本的迭代也应该逐步进行,不要急功近利。尽量保持原有的设计元素一致性,新功能的创新也尽量不要损害原有用户的使用体验。



很多app迭代更新之后会有操作指引,目的就是为了让用户学习,减少错误操作。很多引导页也有相类似的功能。

一些重要的敏感操作,产品通过二次询问得到用户的确认,



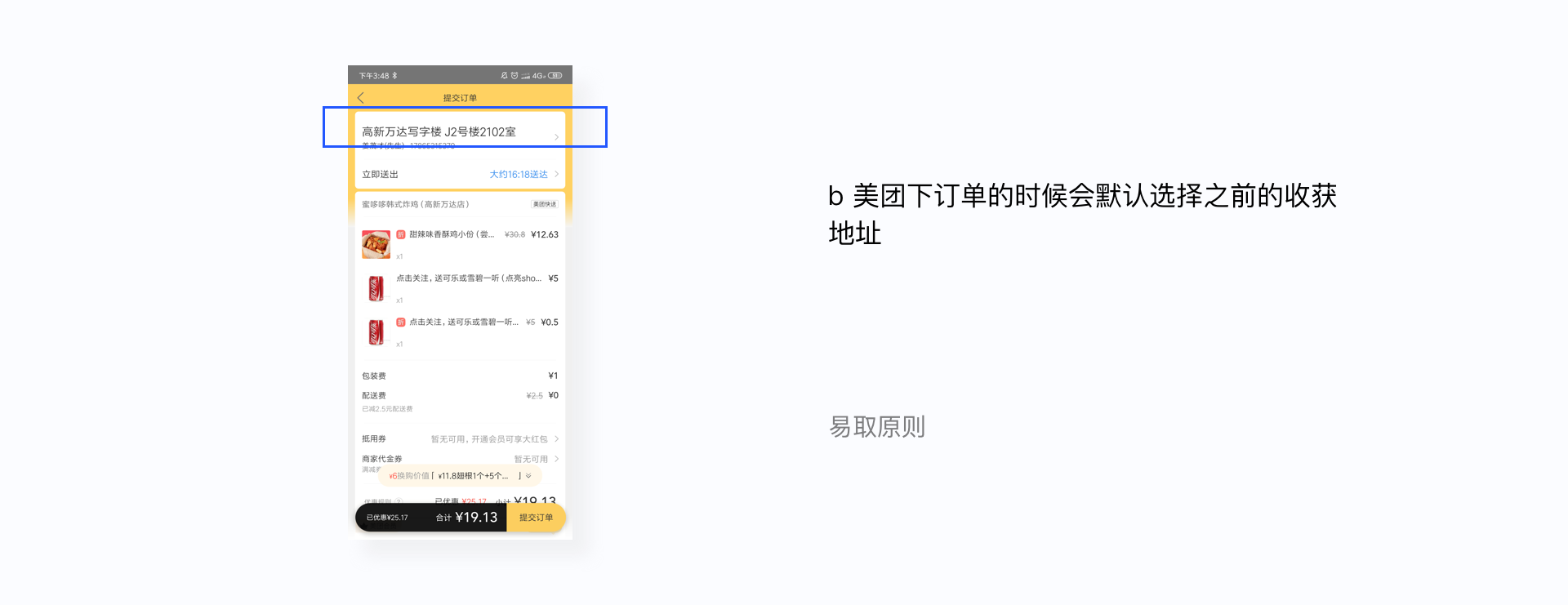
a 记住用户的使用操作记录
这个记录不单单是在某一设备上,一般来讲都是跨设备进行同步。用户在使用的时候不用来回调整,体验感是很强。

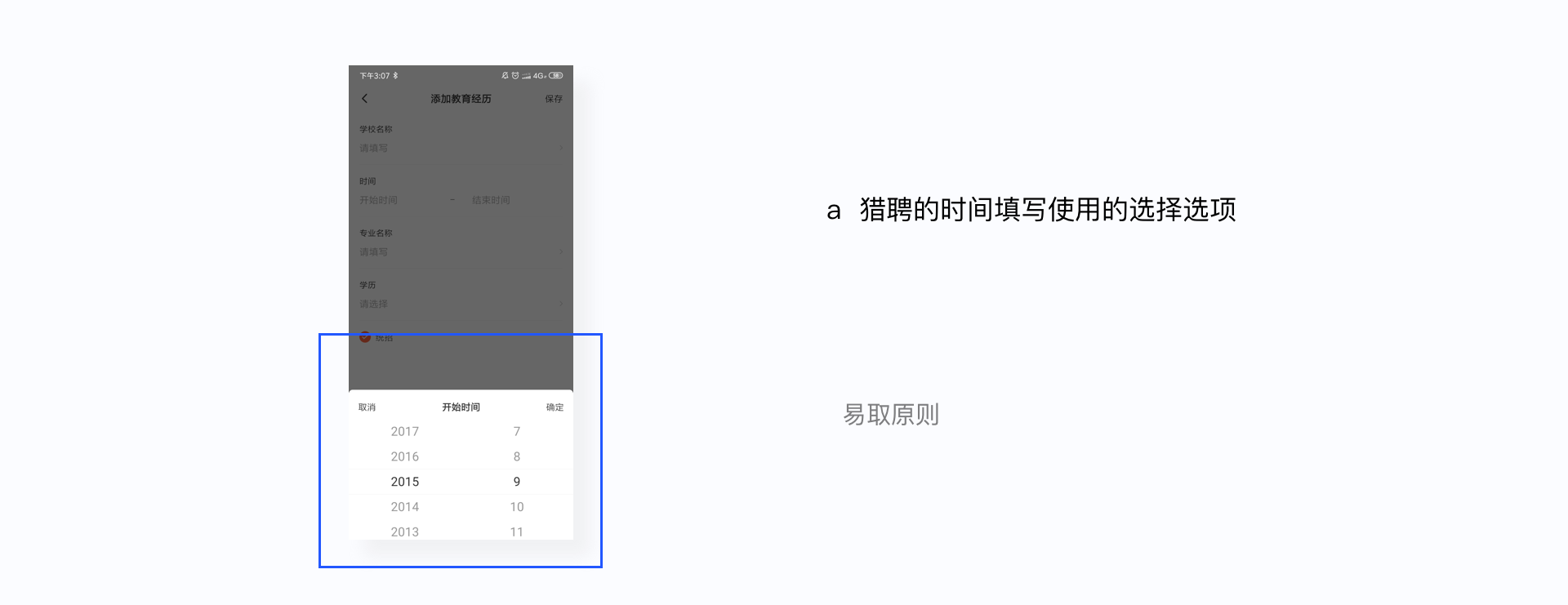
b 让用户选择信息而不是填写
填写是一件成本极大的事情,很多用户不愿意在这上面花费时间。所以产品在设计的时候要尽量让用户去选,而不是去写。

c 自动读取
思考产品一些功能的使用场景,有没有自动智能化的需要。即不用问候产品使用者,自动提供解决方案。注意,这里讲的是提供方案,不是解决方案。提供大多数的解决方案,可以节省使用者的交互步骤或者浏览时间等,也是易用性高的表现。
 d 提供适量的信息
d 提供适量的信息
其实另外一个交互定律法则(以后会讲)其实提到了选择的数量,移动端的选项一般不会超过五个,超过五个用户的头脑就会混乱。所以要考虑信息的摆放位置在哪里,一方面是需求决定的,另一方面也应该控制每一个选项的数量,不要让用户感到焦虑。



讲产品常用或者主打的功能放在产品容易操作的位置或者重复出现,用户可以高效的完成自己的需求。
一般来讲用户的使用频率越高越要放在操作热区和表面,反之亦然。

照顾到不同用户对于某些功能的需求不同,对产品的部分功能进行用户自定义化操作,提高用户使用的灵活性。

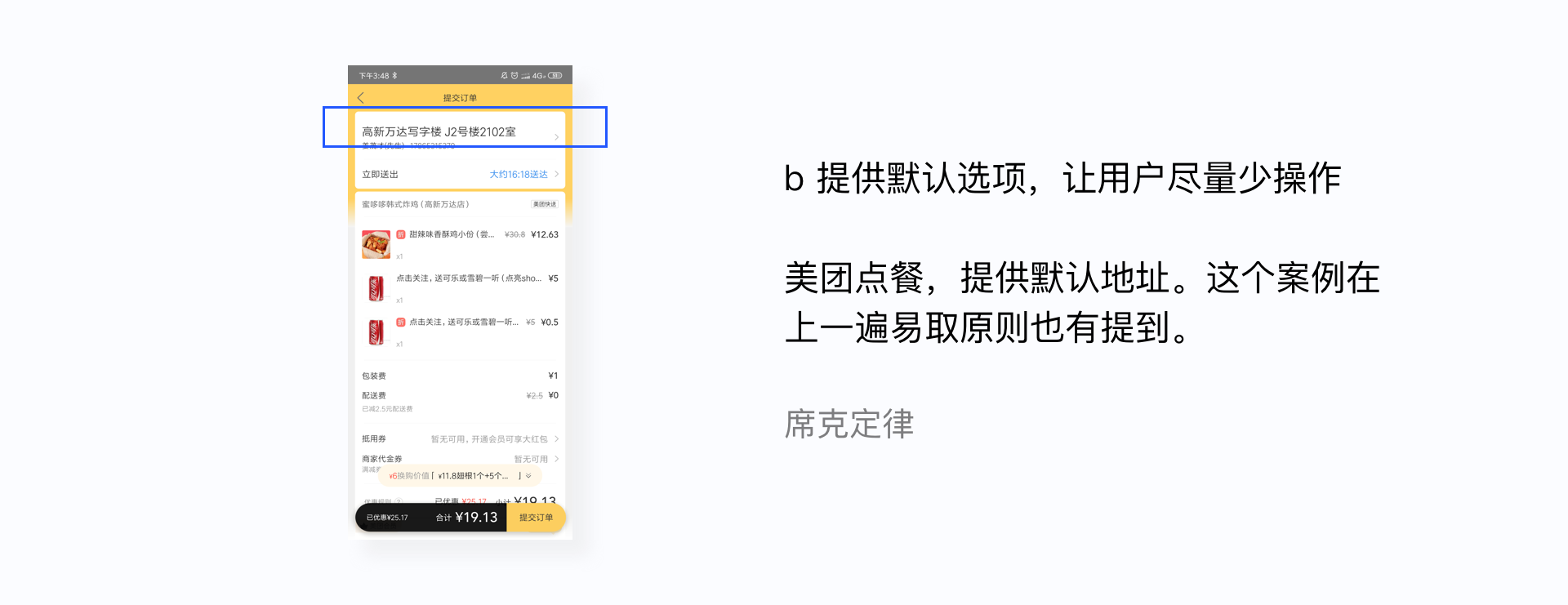
将用户经常使用的选项作为默认,减少用户操作时间,达到灵活高效的目的。像淘宝都会设置默认的收货地址,每次下单不用每次都输入,十分高效。(当然也有翻车的时候)



把页面内容的优先级别进行分级,清晰的板块划分将会引导用户操作。还可以将页面的主推内容向用户展示,避免用户分不清重点。

注意页面的主角是谁,在平面设计中也有相同的概念。不要让背景或者装饰哗众取宠,而影响主要信息的传递,视觉设计是来辅助业务表达的。如果核心需求没有传递好,那就会单纯地成为一件艺术品,而不是设计作品。所以在设计过程中,要权衡视觉点,减少不必要的噪音干扰。

落实到界面上包括间距 字号 字重 版式节奏 。其实看到看到很多界面做的不精彩不优美,就是基础性的原则就没有完全落实贯彻。这里就不举例,基本所有的设计都要遵守的原则,很重要,很重要,很重要。


考虑到可能会达到的错误界面。在发生的错误结果上,使用明确清晰的语言告知错误的原因,并给予解决方案。



进行新页面的设计尽量直观清晰,符合用户习惯,无需引导即可使用。
改版引导或者新功能引导给予一定的提示
对于产品的操作性功能或者操作必须注意到的问题,产品需要进行一定说明
用来解释一些常见问题。


文章来源:站酷 作者:花城丶
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com