
由于产品性质和业务阶段,身为B端设计师更加需要贴近一线场景,深入了解业务逻辑和用户使用场景,在不断深入的用户调研中,也收获了一些心得和经验,所以和大家分享一下我常见的三种用研方式,相关物料可以通过文章底部的原文链接得到获取方式
一、认识用研
1.1设计师为什么需要了解用研
我们对产品进行设计探索的本质是利用已知信息去挖掘未知信息,最终利用获得的信息进行决策的过程,信息的完整、准确程度与判断力、等共同决定了决策过程中错误决策的概率高低
用研的过程就是一个信息的收集与处理的过程,在信息不足时我们可以通过同理心来“侧写”用户心智推测信息,这一点从事C端设计的小伙伴应该感同身受,但由于B端用户画像与设计师自身往往偏差较远,单纯的通过同理心来感知用户心智的门槛和难度较大
此时我们就需要通过用户研究的手段获取更准确更完善的信息,通过用户研究,设计师可以贴近一线场景,了解用户的真实场景和工作诉求,切身感受到产品的业务逻辑和使用链路,以便我们进行更准确的设计决策,同样的,这样也可以让我们的设计方案在讲述时有理可依,有据可靠,更容易获得上下游的信任
接下来是我对于可用性测试、用户访谈、问卷调研的学习总结,简单与大家分享,大家有什么见解也可以互相交流
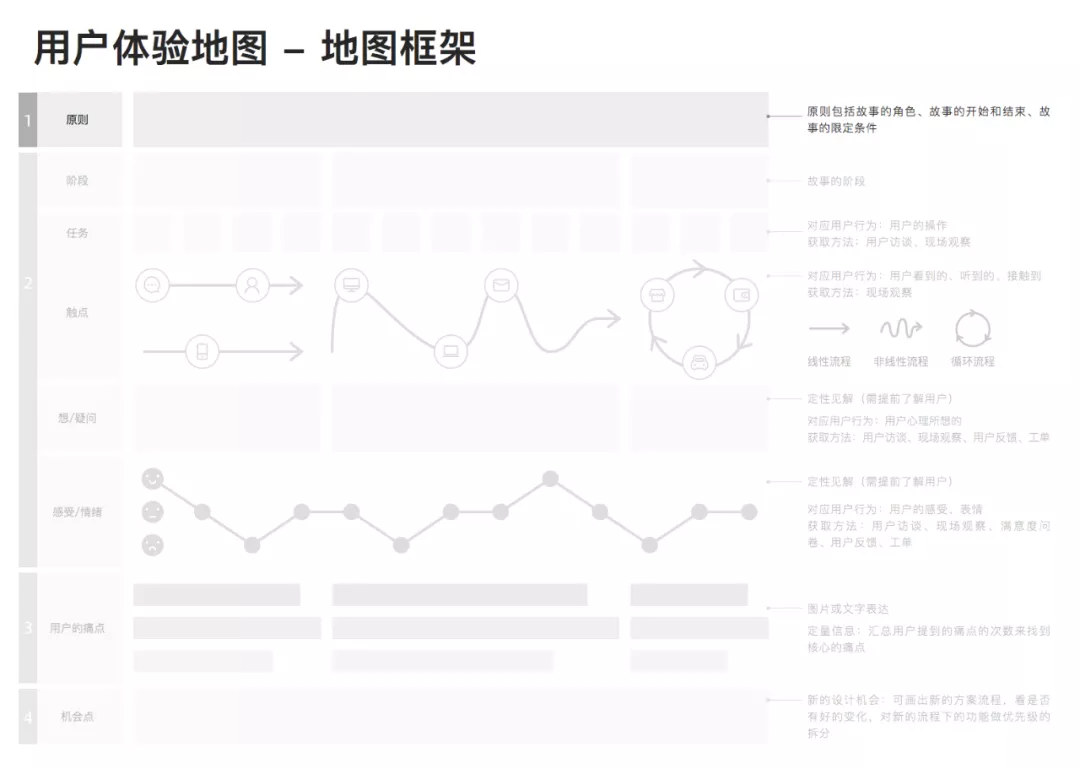
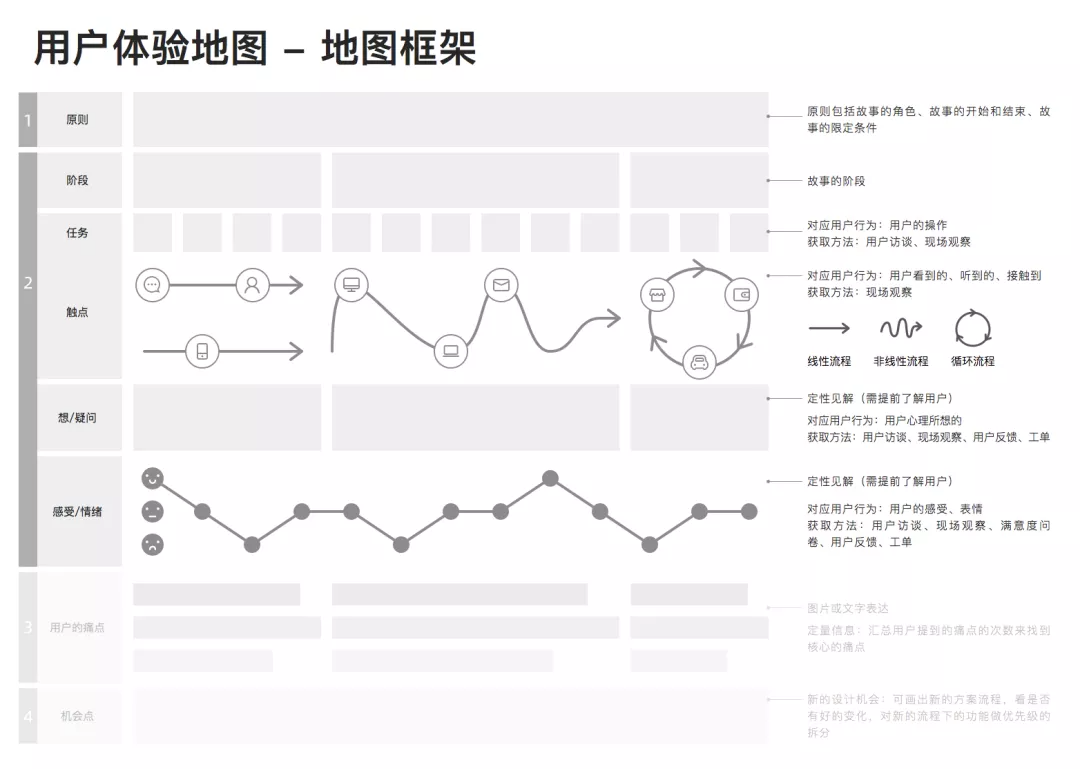
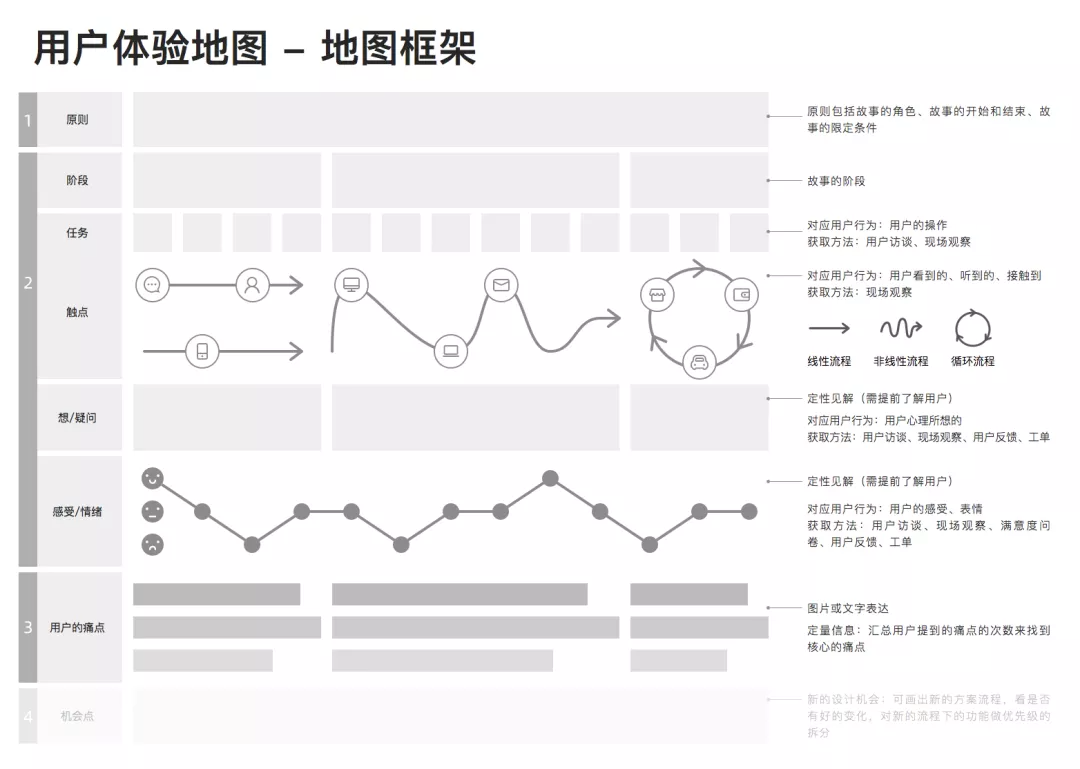
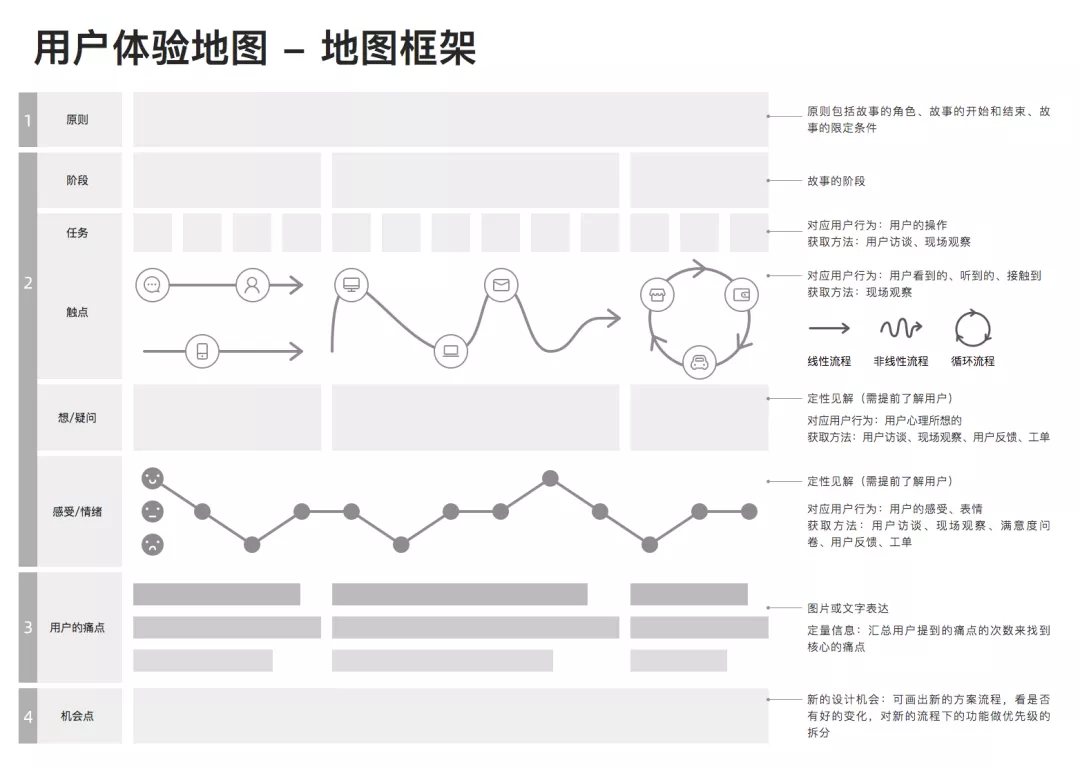
1.2用研的纬度


这是《赢在用户》书中经常被人用到的用户研究二维分布图,这幅图很好的展示了用户研究的纬度,横轴是研究用户的结果;纵轴是理解用户的方式,行为、态度,即观察用户做什么、听用户说什么,因此,用研主要通过定性调研和定量调研分别关注用户的行为或者态度
那么什么是定量,什么是定性,行为和态度之间又有什么样的关系,在正式进入用研工作之前,有必要对这四个方向进行一个简单的了解

定性与定量
定性与定量是用户研究中常用的两种方法,两者之间性质和分析方法有一定的差异

通过上述示意可以发现,定量更加在意得出的数据,至于为什么会得出这个结果,就需要通过定性数据去验证,因此定性分析在一定程度上会更偏向于阐述某件事物的意义
二者是站在不同的角度看待问题——定量关注数,定性关注人,在实际工作中定性与定量往往相互配合,例如通过定量挖掘关键数据,再用定性剖析原因,最后定量进行验证,两者结合以求得研究效果的最大化


行为和态度
行为主要是指用户的某种动作,比如操作时的点击、滑动,以及视觉的关注点、肢体语言等,这些都是下意识,无需思考的行为数据,这些数据可能与信息层级、传递效率、操作时长、交互链路等息息相关,观察收集这些行为数据的最终目的是了解用户为何按照自己的方式进行操作,与我们预期设想的路径有什么不同之处,进而探究是什么促使用户做出的行动
态度则是用户的主观想法或者情绪,情绪会诱发用户产生一系列行为,例如操作遇阻时的焦虑,对产品体验不满的愤慨或者Aha moment时的惊喜这些都反映出了用户对于产品当下体验的一个态度,关注这样用户态度就能收集到产品体验的信息,所以,用户行为导致了某种结果,态度则揭示了影响行为的根本原因

在了解了定量与定性,行为与态度之后,我根据目前工作中常用到的可用性测试、用户访谈、问卷调研,并对每个方法的适用场景和进入调研的关键动作进行详细分析

二、如何选择用研
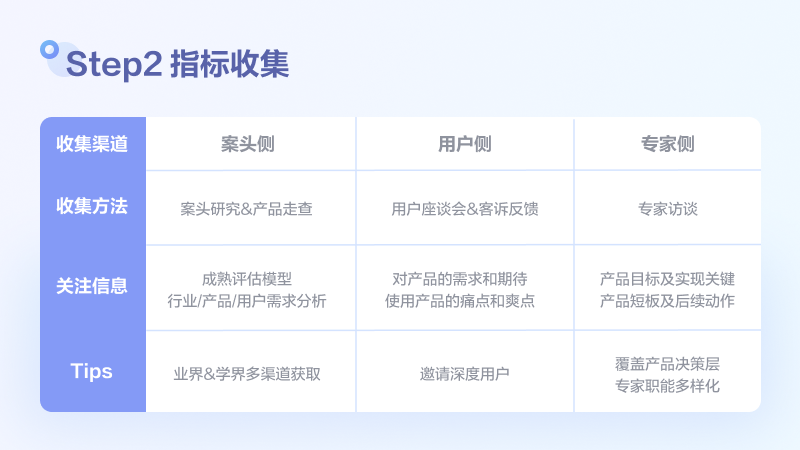
在开始进行用户调研之前,我们需要根据具体情况确定调研形式,以便实施后续的展开工作,根据用研目的、产品设计阶段、频次、所需样本量和成本等多方面因素进行考虑,选定适合当下情况的调研方式


三、用研执行关键动作
A. 可用性测试


1.准备阶段
1.1明确测试目的
首先应该以目标为导向,确定需要测试的产品是什么,想要验证什么样的结论或者达到怎样的预期,是为了发现产品或原型中可用性的问题,还是借此与竞品进行有效性、效率、满意度的比较,或是对某些功能点进行测试
1.2设计测试任务
在明确测试目的后开始设计测试任务,测试任务是可用性测试的核心内容,需要根据已经确定的测试目的结合用户在实际使用过程中可能存在的场景和需求,将任务场景化,然后对复杂任务的整体流程进行拆解,列出任务列表,以此来编写任务提纲


任务包括场景,操作和具体目标,设计的任务要有代表性,对应的功能或模块必须是功能使用的典型场景、尽量模拟用户真实的使用场景;在任务描述时做到语言简洁,避免指定的操作或引导用户,若任务流程较长,可以进行拆解形成多个用户触点,但触点操作不需要告知用户,仅在用户操作时进行观察即可


1.3 设定衡量指标
在设计好测试任务后,我们需要为任务匹配对应的可用性指标,目的是为了通过指标反应测试内容的可用性问题,帮助实施者有重点的进行观察和记录,还可以结合ASQ量表帮助测试者对每个测试任务的完成情况和满意度进行反馈
可用性指标主要包括有效性、效率性、满意度;这三者构成了衡量指标的一级指标,而每个一级指标下还包括更加细分的二级指标及衡量方式和标准,这就构成了可用性指标对照表;我们依照可用性指标对照表对每个任务的重点有了基本的概念,并且可以根据具体任务描述和衡量指标得到测试记录表


现在我们对每个任务的可用性指标有了基本的概念,但是可用性问题除了从实施者角度去观察用户行为和结果,还需要帮助测试者结合任务进行自评和反馈
而在帮助测试者进行任务反馈时,需要将有效性、效率性、满意度站在测试者的角度进行更加通俗易懂的拆分和信息传递,并且能够做到量化分析,这也就是ASQ评估量表的作用和目的
有效性可以理解为任务的完成情况,即成功完成、求助后完成,未能完成
效率性则是针对特定任务,观察其完成时间是否在正常范围内,其任务完成路径是否符合标准路径,是否存在偏离和犹豫的地方,在进行定量研究时常用指标有任务完成效率、理想路径偏移率等
满意度则是用户自我报告数据,包括任务完成难易度评价、任务完成满意度评价、及评价原因
根据场景描述、测试任务、节点反馈和ASQ评估量表,我们可以得到“任务卡片”,“任务卡片”可以帮助用户快速进入角色,明确内容,量化反馈,在每次任务完成后,将测试者所勾选的ASQ选项对应的分值相加,便可以得到任务评估分值


1.4准备测试脚本
可用性测试一般情况下需要两人协同配合进行,通常一人安排任务鼓励用户发声,一人观察记录,由于涉及内容较多,成本高样本含量低,对被试用户进行的活动任务也比较复杂且环环相扣,所以为了保障测试任务更好的实施,一般情况下会准备一份较为完整的测试脚本以供团队更好的配合
一般测试脚本包括自我介绍、访谈预热、测试规划、测试任务、量表问卷(可选)、结束语、记录文档、相关文档


1.5准备测试原型


1.6招募用户
用户可以大概分为新手用户和专家用户两种类型,当然也可以进行更精细的划分,例如(萌新、高浅、活跃、专业)在招募时为了结果可靠,应避免产品设计相关人员的参与,选择有代表性的用户,其中真实的产品目标用户为最佳,测试者不宜过多,一般5名左右就够了
例如调研XX产品的直播教室的可用性问题,就需要招募已在平台入驻且售卖直播课的老师,在招募时还需要进一步的筛选,如果招募的5名老师都是长期使用平台产品进行直播上课,用户对于产品功能足够了解,关注点会与新手用户会产生较大的差异

1.7准备场地
包括预约测试场地、记录设备、分配主测员和观察记录员、准备相关话术及活动礼物




2.测试中


2.1暖场
在了解用户情况和布置任务前,不要太直接的进入测试氛围,营造一个相对轻松的交流环境。先聊点轻松的话题,“您从哪里过来的呀”“平常工作忙不忙”等问题,缓解气氛,把用户带入测试场景。可和用户聊聊被测产品相关的小问题,平时怎么用的?一般什么时候用?感受怎么样等等
2.2布置任务
向测试者发放任务卡,结合任务卡中的角色和使用环境对任务进行简单的介绍,如果是专家用户任务就不用过多描绘场景,可以具象更具体的任务——“上传一门新的课程、将课程分成基础班和进阶版分别售卖”等等
2.3观察并记录用户使用过程
这个过程观察记录和引动测试者随时的发声很重要,与其他用研方式不同的地方在于可用性测试可以了解到用户在操作时的想法和行为,用户的发声思考可直接影响可用性测试的效果和结论
我们可以适当引导用户进行思考发声,甚至可以为用户做一些简单的示范,例如 在新建时,可以说“我准备新建一门课程”,“我正在寻找建班功能,我现在遇到一些问题”等等,将自己操作时的想法表达出来,不需要刻意去思考,这有助于主测员去了解测试者的想法和感受

每个任务完成后,通过“任务卡片”重点回答测试者任务的完成情况,遇到的问题,询问测试者的态度和感受,还需记录任务完成的时间;与任务不相关的反馈可以记录在备注中,而在记录时尽量采用词组、短句的快速记录方式记录核心内容,整理后作为优化任务帮助产品进一步提升可用性和易用性


2.4进行量表问卷
ASQ量表
上面在介绍可用性指标及任务卡片时我们有提到ASQ量表,其主要涉及有效性、效率性、满意度3个方面,安排在用户完成单个情景任务之后,这时用户对于任务流程的操作感受是最明确和清晰的
SUS量表(可选)
SUS量表一般在相对完整产品整体的大型可用性测试后才会使用,因为一般的中小型测试任务比较集中和针对,用户无法感知整个系统,量表针对测试设置10个问题(有效性、效率、满意度),包含5个选项:1分(非常不同意)、2分(不同意)、3分(一般)、4分(同意)、5分(非常同意)
在布置问题时,奇数问题采用正面阐述,偶数问题采用反面阐述,以此来确保用户评价的可靠性


单个测试者提交量表后,我们需要计算量表分值,奇数项计分采用“用户打分”-1,偶数项计分采用“5-用户打分”,由于是5点量表,每个题目的得分范围为0-4,共10题,所以最大值为40,而SUS的范围在0-100,所以需要将所有转换分相加后乘以2.5,即可获得SUS分数


3.测试后

3.1问题归类分析
简单测试直接根据发现的问题优化设计即可;如果目的是用于讨论和汇报,需要对记录内容进行整理和输出,这时需关注问题的出现频次、优先级和用户反馈,按照问题维度分类,将不同用户暴露的相应问题进行合并,罗列问题所对应的功能点、可用性指标、用户比例、用户反馈及相关现场记录文件,之后基于问题对业务和体验的影响划分优先级并且标出对应的PM同学,最后针对这些问题给出优化建议

问题优先级的划分方式
通过前期记录观察以及录音录屏我们可以发现用户在任务测试中遇到的问题,根据问题对任务完成度的影响,我们可以划分为P0(紧急问题)、P1(重要问题)、P2(次要问题)的方式对问题进行优化和排期
3.2输出测试报告

较大的可用性测试在得出结果后需要向团队内的成员分享,所以需要进行一次报告输出做到内容对齐,一般包含整体概括、重点发现、项目背景、测试过程、测试结论、优化方案几个模块,具体汇报形式是不受限制的,一般文档形式输出较为高效,keynote汇报从内容和形式上会更加丰富
-
整体概括可以将测试背景及测试结论简单的阐述,其中测试背景包括(项目背景、测试内容、施测情况),测试结论包括(测试结论、优化建议)
-
项目背景就不必多说了,将业务背景和测试目的进行简单概括即可
-
测试过程包括准备阶段(如何招募用户、招募了多少名、用户的基本信息和类型;有哪些测试任务、如何进行测试和记录形式)及测试阶段(本次测试安排的任务、设计的量表问卷、现场的录像照片)两个环节进行展示
-
测试结论需要将暴露的问题进行问题描述,结合整理的文档表格详述问题未读和用户反馈
-
最后,结合问题提出完整深入的优化建议和解决方案


3.3后续跟进方案


B. 问卷调研


在进行问卷调研之前,我们需要认识到问卷调研包括两种调研类型,定量调研与定型调研,实际上大部分的问卷都是定量调研,需要大量的用户样本,在收集问卷后需要分析数据占比来验证用户想法,另外小部分就是定型研究,一般原因是因为用户样本量较小,通过小样本量来研究产品的可用性问题
1.问卷前的准备
1.1明确调研目的
问卷调研中设计者并不直接接触用户,所以在问题的深度和广度上是有限的,一份问卷不能解决多个问题,通常会围绕解决1-2个核心问题去研究,在设计问题之前需要明确此次问卷调研的目的,然后围绕这个目的去思考各种问题,通过怎样的问题达到怎怎样的结果
例如通过思考和确认,针对我们这款由0到1的知识教育平台型产品,其调研的目的主要在于
问卷的目的一般可以分为六个方面:


1.2目标用户分析
对调研用户进行分类是较为重要的环节,用户类型不同,问题内容也不同,只有在不同角度不同用户下设计的不同问题才会获得有价值的结果
这种情况在问卷中还是比较常见的,例如我们填完问题一后,根据选择的不同,可能会跳转到问题三或者问题五,这就是问卷设计者根据不同用户分类进行的多种问题设计
例如在收集知识平台满意度和相关竞品使用习惯时,个人机构和组织机构的视角是不一样的,B端客户和C端消费者的视角也是不一样的,所以在问题设计时需要分开对待


问题根据用户分类设计的好处在于问卷后期可以快速验证产品的用户类型和比例,提高调研质量和数据可信度,便于后期对用户进行更加深入的调研
举例
结合上面调研的目的及用户分类,以此我们思考在问卷的设置方面:
对于B端(老师)来说,首先要了解的是客户目前是否有在使用我们提供的服务、什么时候会使用、使用的频率是多少、目前使用的体验如何、有没有遇到什么问题、有什么建议、对我们提供的解决方案是否愿意接受
对于C端(学生)来说,首先需要了解的是用户基本信息,是否使用过课程相关的服务,用过哪些竞品、吸引用户的点在哪等等
1.3内部需求对齐
当需要有问卷调研的需要时,首先应该与团队内部各合作方对齐调研意向,一方面是为了避免过量的问卷投放打扰到用户,另一方面问卷调研属于团队项目,在团队内部充分讨论调研目的后或许你会了解到各业务方当下最关心的用户问题从而调整调研问卷的内容甚至得到更好的解决办法,这样一来才能将问卷调研的价值最大化


例如教育平台侧在新版本上线前为了调研售课老(机构)师对平台使用的满意度和深层次的需求问题,那么在发起调研之前,需要跟产品、教研、客服等业务合作伙伴对齐需求
2.设计问卷
2.1划分问卷模块


设计具体问题之前,我们需要预设几个问卷的模块,通常围绕几个类型:用户类、行为类、产品类、态度等,在得出完整的问卷之前,我们不需要考虑问题的先后逻辑是否合理,先根据调研目的和模块类型进行问题穷举,当用户模块相关问题写完后再继续写下一个模块的问题,直到所有模块的问题都已经设想完毕,在对问题进行重组
用户类:收集用户基本情况,方便我们了解用户群体,比如:职业、学历、团队构成
行为类:了解用户的行为或者与围绕产品相关但不涉及产品本身的问题。比如:有没有在其他平台入驻、售课时视频课比较多还是直播课比较多
产品类:了解用户直接与产品相关的体验问题。比如:对产品印象如何、一般使用某产品的哪些功能、频率怎样、还用过哪些竞品、喜欢哪些功能
态度类:用户对产品的看法。比如:评价、好感、想要的功能;尽量避免提一些无法判断、没头没尾的问题,一方面对产品优化没有帮助,另一方面会降低用户的的期望
2.2衡量问题类型
问卷的问题形式是多样的,题目类型主要有封闭/半封闭问题、量表式问题、开放式问题组成,需要根据具体目的来选择相对应的问题
封闭/半封闭题型的选择在于能否将答案穷举,避免出现用户因为没有合适的选项而随便勾选答案的情况
量表题型在答案上有明显的程度高低区分,设计者对该问题有进行统计的需求
在问卷中应尽量避免较多的开放问题,一般在针对某种方向/某个定性的问题做预探索时使用


这里只对问题的类型做简单的概述,具体的形式是多样的,例如选择题可以有单选、多选、图片选择;量表题除了打分之外,还有排序和点数分配等其他形式
2.3问题重组
在得到具体的问题后,我们需要对问题进行重新编排,通过改变问题的前后顺序来保证用户在可控的情况下进行真实的问卷回答,除了按照问题的难易度之外,还需要根据问题的属性由浅入深的重组问题
例如问卷开始先安排过滤题用于过滤用户,识别用户是否符合问卷的目的来保证问卷数据的质量,然后按照暖场型问题、渐入型问题、高难度问题、敏感问题来对问题进行重组,当然这些顺序并不是固定的,需要依据具体的问卷内容进行调整

关于过滤问题:
用户在实际问卷回答中,受到各方面因素的影响有很多,例如有时用户出于自我暗示、自尊心或者时间紧张状态下,很难根据自身实际情况完成问卷调研,而是随机挑选或者作出相反的选择,这种问卷在回收后会对定量分析造成干扰,所以我们需要依据问卷重要程度,安排适量的过滤题来避免此类情况的发生
比如在对于关于产品改版的满意度调研中,向用户询问有关产品功能的问题

如果用户回答“某某功能”,但在是否知道时选择了否,或者使用时长很久,但却不知道某某功能时,在后期数据中,可以将这部分无效问卷去除
-
 问题注意事项
问题注意事项

3.问卷投放
3.1问卷评审
一切准备就绪,是不是准备投放问卷了?别急,许多问卷在投向用户之前,往往会忽视通过内部手段进行问卷自评,通过问卷自评可以发现这份问卷有没有偏离最初的调研目的,你所设想的问题用户是否可以正确理解、问卷是否有可优化的空间等
一般自评包括3个环节:问卷自审、问卷内审、问卷内测
问卷设计完毕之后,需要根据最初确定的调研目的对问卷进行自审,可以站在用户的视角对问卷进行第一次填写,确定问题是正确有价值的,是有其他选项,也可以估算回答问卷所用时间,问题中的词语是否能被用户理解且没有歧义等
不少公司内部有设立专门的用研团队,在确立调研需求初期就应该与需求方深度绑定,有明确的需求认知,有句话叫当局者迷,邀请用研团队参与审查可以从专业角度把控用研目标,评估问题是否能被用户接受等,他们可以从一些不同的角度发现问题
内审之后,可以借助产品的代表性用户(一般3-5人)进行问卷内测,通过观察填写情况来检验问卷设计的合理性,例如观察答题时间、用户类型与题目是否关联等等,确保证问卷上没有其他问题
3.2预计采集样本量
内测完毕之后,就可以向用户投放问卷了,为了避免给过多的用户造成打扰,我们需要根据产品的用户数量判断问卷的投放数量


一般没有明确规范多少用户投放多少问卷,基本都是自己判断,一般如果总用户量不足30,需要至少覆盖50%(15个);如果总用户量30-100,30人以上就可以;如果是总用户量100-1000,覆盖20%-50%就可以。
3.3选择投放渠道
我一般常用投放渠道有:1)飞书推送;2)站内公告;3)其他内部资源
问卷调研基本分为线上调研,线下调研两种方法,线上通常是问卷投放或者电话询问的形式,线下一般与用户访谈相结合,做到定性定量相结合;选择投放渠道时,一般根据调研目的、投放预算、预计采集样本量、统计分析成本来进行判断
4.数据清洗产出报告


一般用研团队会使用专业的解决方案快速作出数据分析,比如SPSS,而设计师在实际工作中很少会接触到此类工具,因为此类视角下探索的方向和内容更加具体,变量在可控范围之内,不太需要复杂的分析模型,较为常见的更偏向Excel或者问卷平台自带的分析功能,所以我们可以对分析思路做一个简单的了解
4.1数据清洗
前面在问题设计时我们有讲到筛选题相关的内容,加入筛选题的目的就是在数据分析前便于我们将异常问卷剔除出去,保证最终结果的准确性,除了观察筛选题的选项之外,我们还可以根据问卷填写时长、量表打分规律、问卷填写完整度等几点进行问卷筛选
4.2问卷分析
还记得我们设计问题的第一步划分问卷模块吗?模块通常围绕几个类型:用户类、行为类、产品类、态度等,在分析问卷时可以基于这些结构得出一个较为整体的情况分析,例如用户群体结构(用户类)、存在的问题和新的诉求(用户建议)等,通过对比相同角色的回答,找出共性的问题和信息
在得出整体结论之后,我们可以通过差异分析深入挖掘更多信息,例如观察不同用户角色对于产品的建议或者评分,会发现用户角色对于产品的建议和需求是不同的,这种分析方法重点在于找到两个可能存在关系的因素,通过对比不同角色的回答,找出差异和影响因素,根据上述举例就是将(是什么)(怎么样)进行差异对比
根据反映问题的模块对用户问题进行归类分析,写明用户的问题描述和具体模块,并且对后续优化提供解决方案
4.3产出报告
问卷报告一般包含调研背景、问卷回收情况、调研结论(功能优先级、用户反馈、数据展示等)、整体评价(功能评价、体验评价)、等,分析时从数据出发找出差异,分析原因,给出结论,在具体汇报时可以按照先结论后具体问题的方式呈现报告,同时可以结合数据提供相对应的解决方案




C.用户访谈


1.访谈前
1.1明确访谈目标
明确访谈目标,可以保证访谈内容在大方向上是一致的,例如调研班主任实际外呼的场景及外呼时关注的信息,在访谈时就不会去问关于主讲排课的问题,也可以防止访谈过程中遇到富有表达欲的用户偏离主题,在访谈过程中难免有用户兴致勃勃的谈论自己对产品的看法,在这种情况下,拥有明确的访谈目标可以保证深陷用户的情境中不迷失访谈方向,保证访谈的最终结果是有价值的
1.2确定访谈类型
根据不同的访谈目标,可以分为三种访谈类型:
在围绕的主题和问题上都是开放的,没有固定的问题也没有固定的答案,采访者可以根据受访者的表现进行相应的问题补充,受访者可以充分表达自己的观点和意见,氛围最为轻松,接近人们日常的对话,适合进行定性研究。但即使是选择了开放式访谈也需要事先准备访谈提纲来确保此次访谈是有效的
有严格的问题顺序,采访者必须按照顺序和题目提问,受访者回答的答案都是固定的A、B、C、D,这就需要采访者必须有一个很清晰的目标,在问题的设计上要仔细推敲和打磨受访者可能回答的形式,当然,再缜密的设想在实际访谈中也会有意外,所以也会设置一些开放性的问题让受访者可以自由的进行表述,并给出更加开放和深入的回答,适用于定量数据的研究
是实际工作中运用的最多的一种形式,在形式上是结构式与开放式的结合,包含了固定的的问题之外,也设置了开放式的问题,根据访谈时的受访者的实际情况进行问题的增减,适合定性+定量研究


按照访谈的途径来划分,又可以分为线上和线下两种,在受访者不方便的情况下可以进行电话访谈的方式来进行,但是如果访谈包含较为复杂的经历和过程的询问,线上访谈比线下访谈要逊色不少
1.3设计访谈提纲
明确访谈目的与访谈类型后,就要基于访谈目的,拟定访谈提纲,访谈提纲是方便与用户交谈过程中抓住核心,保证访谈高效有序进行的关键,就类似一个标准流程,保证需要研究的问题都可以包含在内,访谈提纲一般包含五个部分,分别是访谈目的、开场白、提问访谈、用户演示、结束语(基本信息、过往经历、产品感受、流程体验、竞品体验),其中提问访谈可以根据具体的访谈内容展深挖细节或者发散问题


提问访谈是提纲中较为重要的一环,问题设计要由易到难,由浅入深,由边缘到核心,在开始阶段设计一些简单的开放式问题来营造访谈的氛围,这个过程中可以了解用户的基本情况或者对产品的使用情况,等访谈向一个方向聚焦时,再逐渐收缩问题范围,逐步追问核心问题


设计好的问题还需要整理成访谈记录表,在进行访谈、时,一方面按照访谈清单大纲尽可能的进行脱稿提问,另一方面则需要记录用户对于问题反馈,记录问题时记录员最好记录用户的逐字稿,以便于后期进行记录整理时不与用户表达产生偏差


1.4招募用户:
用户招募是较为重要的一环,承接访谈前后两个阶段的关键节点,用户招募准确,后面的访谈才有实际意义,招募哪些用户是由访谈目的所决定的,一般招募环节分为三部分
招募用户的选择是由访谈目的决定的,不同的访谈目的所招募的用户是不一样的,一般按照使用产品深度的纬度来划分用户
而访谈目的一般有两种情况
所以如果访谈目的是发现产品现存的问题,那么应该去寻找核心用户,他们那对于产品有着明确的认知;但如果为了增长,则应该寻找边缘用户和潜在用户,他们会告诉你他们需要什么,你需要做什么
面向内部用户的产品进行用户访谈时,一般直接找对应访谈者的leader或者pm沟通即可,而在对外产品时则需要根据确定的筛选条件进行用户招募工作
核心用户的招募相对边缘用户较为简单,一般可以通过行为日志数据、登录时留下的联系方式、产品用户群或产品内运营推送推送来招募核心用户
潜在用户由于对产品接触较少,一般通过问卷、外包招募、熟人推荐的形式进行招募

在得知用户是否愿意接受访谈后,需要再次验证这些用户是否真的符合样本特征,要注意的是,筛选访谈对象要注意平衡,避免同一类型的对象占了过多比例,导致访谈结果不全面
例如做一次关于学习平台APP的功能优化访谈,就要避免对象大部分是管理者、80后的情况,因为用户不是目标用户、80后用户的需求频率不大
很显然,90后/95后/00后、大学生/刚进入职场的职场新人才是我们的目标用户,那就根据这类人群的角色模型来筛选邀约对象
1.5准备场地和物料


用户访谈的可选场地有很多,大部分是请用户到公司来使用公司的会议室,或者有的公司拥有休息区或者共享空间,环境较为舒适和温馨,也是可以的
需要注意的是,场所的选择也会对访谈有些影响。应该尽量选择温馨舒适的环境来打消用户的紧张感
采访者需要提前准备好物料,包括访谈记录表、访谈提纲、录音设备;访谈时可以一人负责提问,另一人负责记录,在使用录音设备对受访者进行录音时,需要提前告知并取得同意
2.访谈中
2.1开场白
在一切准备工作ready之后,可以进行访谈了,访谈中难免遇到一些不善表达的用户,如果一开始就切入正题进行访谈,访谈者可能在紧张的状态下无法与采访者达成信任关系,气氛就会有些尴尬
所以需要先进行简单的寒暄和自我介绍让气氛轻松起来,还可以简单介绍访谈的背景、流程、内容、时间,告知受访者今天只是探讨问题,没有对错之分,所以希望畅所欲言,不要掩饰真实想法


2.2访谈并记录
还记得咱们前面准备的访谈提纲吗?在进行简单的暖场之后,我们可以先对用户的基本情况和使用经历进行询问,从职业、流程、爱好等基础信息作为切入点,为用户营造特定的使用场景,然后再进入访谈环节
访谈时,抛出问题的目的不仅仅是得到用户的一个结论,而是希望用户借此将自己的体验和前因后果告诉采访者,然而很多时候,用户告诉我们的信息都比较浅显,比如“我想要个xxx功能”“我觉得xxx挺好的”,这时我们需要对用户想法刨根问底,从而证实用户说的“想要xxx功能”是否合理,或者看能否想到其他解决方案
1、结合梯子理论,通过问用户以下4个层层递进的问题,来了解用户需求和用户心理


2、情景再现
回答提问时,用户很少会去主动联想具体使用场景下的体验问题,比如当你问“上次旅行去哪玩了?”用户大概率会回答“去环球影城玩,人特多排队两小时,玩了个什么叫鹰马过山车,20秒,下次去绝对买优速通...”并不会告诉你怎么去的、以什么标准定的酒店、为什么选择这个项目/地点,等等这些更想要了解的问题告诉你
我们需要帮助用户在基本体验之上还原体验的动机,引导用户对使用场景进行还原,了解用户当时场景下的行为,再针对场景和行为去挖掘用户产生这种体验感受的动机


3、鹦鹉学舌
复述的时候,有时用户还会根据你的复述追加一些他当时没有想到的关联信息,比如“你的意思是。。。我的理解是。。。对不对?”这样可以避免双方理解的偏差,还可以总结提炼用户的观点。这样又可以挖掘到更多内容


2.3结束语

在访问结束后,我们可以与用户一起快速回顾访谈的内容,如果用户有提出一些意见或者建议我们可以再复述一遍进行查缺补漏,并将事先准备好的礼物或者酬劳送给用户表示感谢,向参与度高,善于沟通的优质用户表示保持联系,留下联系方式方便后续进行可用性测试或者再次访谈
3.访谈后


3.1整理访谈内容
一般是在两个用户访谈之间的间隙进行笔记的整理, 将用户的口头语言转换为书面语言,这样一方面减少后续因访谈内容大量堆积而形成的整理压力,另一方面可以根据上一场访谈进行复盘,从而对下一场即将开始的访谈进行内容调整,在整理时我们需要将重点放在用户的提出的问题和负向反馈上


3.2问题归类分析
整场访谈结束之后,我们会发现用户会提出各种各样的问题,我们需要依据问题的纬度进行分类,将不同用户遇到的相同问题进行归纳
问题归纳主要包含两个部分,主要问题和具体问题,主要问题就是访谈中出现的较为明显的反馈问题,例如“超7成用户对首页推荐的内容并不感兴趣”,而具体问题则需要明确用户反馈原因、对应的功能模块和问题类型
3.3产出报告
访谈报告是至关重要的,一方面可以和大家共同讨论发现用户真实想法,另一方面也方便产研团队根据问题关键点投入人力作出进一步优化,一般在访谈当天完成结论报告,时间有限是以关键结论为主,具体问题可以后续补充。访谈报告一般包含访谈背景、参与人员、用户信息、主要问题、具体问题、用户建议、优化建议




总结
本篇文章是我学习到的用户调研的三种方式,调研方式不重要,重要的在于如何理解用户需求,真正了解用户想要的是什么,无论B端还是C端,产品最终还是要服务于用户,作为设计师同样需要了解用户研究,只有对用户足够了解才能作出高体验质量的产品。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷。 作者: Hi 阿良
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务































































































































































 问题注意事项
问题注意事项






































