




蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:知果日记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
动互联网时代,用户信息被孤岛化,用户生产的内容被隔离在自家产品,搜索引擎无法通过搜索抓取,例如微信公众号、小红书等。
在国内除百度搜索外,用户使用量最多的可能就是微信搜索。微信搜索可以同时搜索到来自微信公众号、微博、知乎、腾讯视频、快手、第三方网页、小程序等渠道的内容。
本文主要讲解微信搜索功能规则设计,大纲如下:
搜索范围一般有两种,一种是全局搜索,搜索的内容为整个平台的内容;另一种是局部搜索,即搜索结果仅为规定的范围,其好处可以缩小搜索结果范围。
微信首页、通讯录和搜一搜均采用全局搜索,即搜索内容为整个微信平台和第三方的内容。

小程序和订阅号搜索,则是局部搜索,即只搜索规定范围内的搜索结果,避免搜索结果含有其他非想要的类型。

微信是为数不多的将搜索范围前置(搜一搜,搜索结果页也有搜索范围筛选),而其他的 app 大部分是将搜索范围后置。即搜索出现结果,通过 tab 展示不同的搜索结果,例如 b 站。

为什么微信将搜索范围前置呢?
我在网上找到了比较靠谱的回答,以下是来自纯银社群 Tony 的回答:
微信目前没有能力去做全搜索结果的后置分类。这里的“没有能力”是个中性词,因为和网页这种格式化标准化的内容组织形式不一样,微信内部的内容格式高度不统一,难以统一搜索。
比如现在微信的搜索结果是有分类的,分类是 1. 最常使用;2. 联系人;3. 群聊;4. 公众号;5. 聊天记录;6. 收藏;7. 内容搜索(搜一搜)。其中有可能还插入一个“游戏类别”。同时前置也有分类,分别是“朋友圈”,“文章”,“表情”,“小说”,“音乐”,“表情”。
可以看到这些分类对应的内容可能是通讯录的联系人,可能是群聊名称,也可能是公众号名称等等。这些格式不统一的内容之间,缺乏一种像网页 pagerank,社交媒体 feed 的 edgerank 的排名算法,这在技术上就形成了很大的挑战,微信很可能“没有能力”。因为内容形式不统一,就很难用同一个标准算法衡量每种内容的权重,即使是淘宝的商品,因为统一是商品,所以基于“好评”“购买量”“价格”等特征来做 rank 的技术挑战也比微信要在“联系人”“群聊”“公众号”“朋友圈”“表情”这些纷杂的内容形态之间做 rank 要简单的多。
简单说,如果只搜联系人,微信能做排名;只搜朋友圈,微信也能做排名;但是揉在一起,微信就不知道怎么做排名了:联系人应该排第一栏还是朋友圈内容应该排第一栏,或者说是表情包应该排第一栏?这个结论如何得出?
因为微信没有能力做这些不同格式内容的搜索排名,或者说控制不了把多种不同格式内容糅合在一起进行搜索的用户体验。他只能采取“后置分类倾向于 IM 产品的应用内搜索,如联系人,群聊,公众号”,“前置分类倾向于内容分类搜索,如表情,小说,音乐”。来达到一个虽然不如 google 百度这样流畅自然,但足够可控的,比较稳定的搜索体验。
微信搜索过程中,因为搜索内容都是本地,所以采用即时搜索机制,这一过程中体验很好,用户不需要点击键盘上的搜索按钮,因为当前页即代表结果页。
搜索机制分为两种,一种是本地搜索,一种是网络搜索。
本地搜索,即不需要通过网络数据即可检索出本地信息内容,其特点是速度快,不需要加载。
网络搜索,即通过网络数据检索出非本地存储数据的内容,其特点是可以获得大量的数据。

联系人、群聊、使用过的小程序、收藏文件标题等均存在本地,不需要联网即可搜索,无需加载。
搜一搜为网络搜索,即搜索的主要为网络全平台信息。
输入搜索词即时出现搜索结果,则为即时搜索。用户不需要点击搜索按钮即可得到搜索结果。
如下图所示:淘宝搜索,搜索关键词,出现搜索词的联想匹配。用户只能点击搜索或点击匹配联想词进入搜索结果页
微信搜索,用户输入关键词,即时出现搜索结果。

两者差异化是因为:微信搜索结果页可以在当前页面呈现,而淘宝,关键词的搜索页是搜索词的全部的商品,搜索过程页,无法承载搜索结果。
两者搜索结果的内容形态差异,导致出现这两种完全不同的设计。
微信主要为即时通讯工具,所以搜索的主场景围绕着:搜索联系人、群组和聊天记录展开。其中权重最高的是最常使用。其次是联系人、群聊、使用过小程序、公众号以及聊天记录等
其排序顺序如下图所示:

其中搜一搜为网络搜索,其他为本地搜索。
搜索结果排序,反映出用户对类型的高低频,越排在前面,搜索的频率越高。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Echo的设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
上一篇文章讲解了产品的数据都有那些,设计师可以通过数据进行设计决策,并且分享了“数据好体验不一定会好的这个观点”。今天这一篇文章咱们聊一聊“怎么用度量产品体验”这个知识点。


流量红利退去进入互联网下半场,所有产品都在比拼产品体验,这些年体验的设计价值越来越多受到公司重视,几乎所有的互联网公司,都会说:“产品(用户)体验设计”,但是大部分产品设计从业者,都弄不明白“产品(用户)体验设计到底是什么?产品上线了我们怎么去衡量设计策略的有效性,以及怎么评估现阶段产品的产品(用户)体验”的状况。这篇文章,我们就把目光锁定到“用户体验”和“衡量标注”两个问题上。

文章结尾我将分享腾讯中国用户体验行业发展报告,最近总有粉丝反应链接过期问题,如果获取不到可以私信我。

我们在项目中经常听到产品经理定的产品目标是“提升用户体验来提升产品数据”,貌似很多项目都能和用户体验沾点关系,首先让我们从了解“体验”概念这个角度,来解析为什么提升用户体验就可以提升产品数据。
产品(用户)体验设计,我们可以把这个词拆开来看看产品、用户、体验这三个词都各自代表的含义:
产品:可以理解为用户在享受服务过程中承载服务的载体,比如手机、电脑、应用程序等。
用户:广泛的含义是使用者,即产品的使用者或享受服务的人群。
体验:这是一个过于宽泛和宏大的词,也是一个比较抽象概念,简单理解为用户对产品的主观感受,这个感受可能是好的,也可能是坏的。
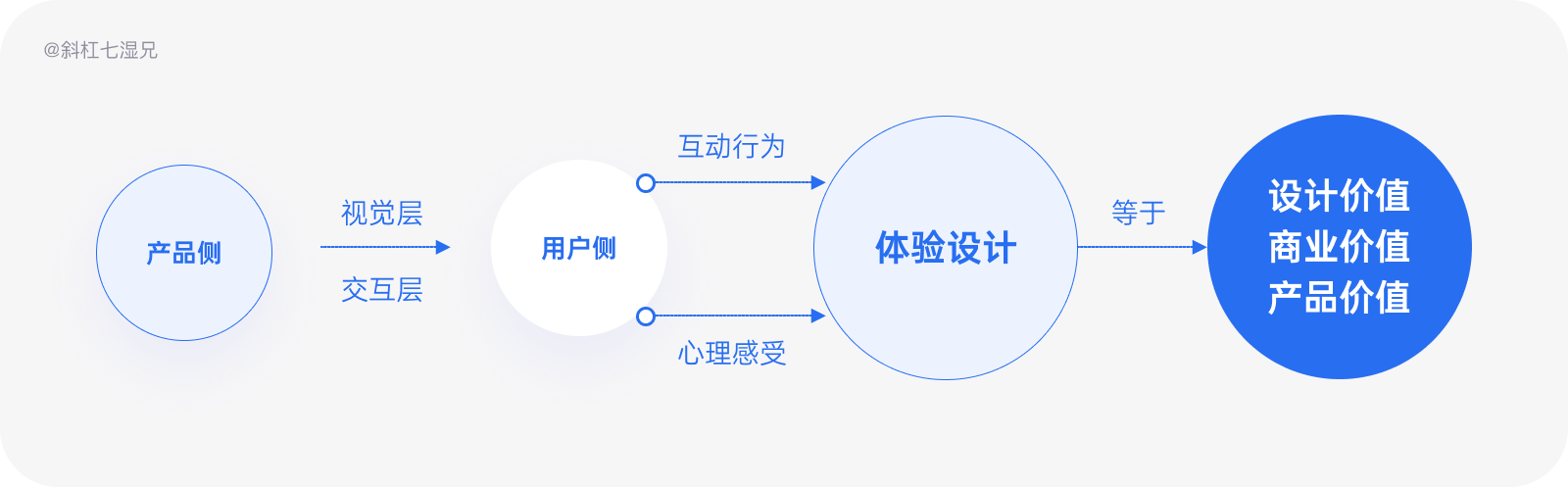
总结一句话体验设计就是用户与产品的发生互动行为后,用户产生的心理感受。如果用户在产品使用场景中完成期望目标,所产生的愉悦的感受体验,称为好的用户体验。
产品(用户)体验设计 User Experience Design(以下简称体验设计)中“用户体验”的概念最早由Don Norman教授(曾任苹果用户体验架构师)在上世纪60年代提出并进行了系统性研究。他表明,用户体验设计,是用户在使用产品的直观感受,并归纳出好的用户体验应以用户为中心,是尊重用户的、是有效的、顺畅的、一致的、符合直觉的。后有人把Don Norman教授这段话归纳为体验设计应遵循“可用性、易用性、满意度”这三个原则,如图:

体验设计在产品迭代中有多重要,看下面这种张图你就会懂了。现在互联网产品的迭代方式是“小步快跑,快速迭代”,产品迭代无外乎两个原因;
1) 产品利益:为了推出迎合市场的新功能,促使用户进行付费行为获取商业利益
2) 用户体验:不断优化产品体验、提升产品质量、不断的实现用户健康增长。
由此可见,体验设计在产品迭代中拥有举足轻重的分量。


体验设计的价值体现在用户心理感受与产品业务价值发生关联的场景中,比如愉快的购物体验、高效的退货业务等这些场景都会促使用户信任产品从而提高用户下单率。在这些场景中就会体现体验设计的产品价值和商业价值,产品的页面清晰操作简单很容易触发用户愉悦的心理感受,从而进行下单的互动行为。
另外我还要补充一点其设计价值,因为设计师是站在用户的角度考虑问题、解决问题的职业,而ui设计师的核心价值就是提升产品体验,所以综上所述,体验设计的价值在于设计价值、商业价值和产品价值这三点。

体验是一个比较抽象的概念,很多场景中所表达的都是用户对产品的主观感受,最开始判断体验的指标也很抽象,后来人们把抽象的指标和埋点的数据相结合,通过数据去衡量比如页面访问次数、用户停留时间、产品加载速度等。
*在工作中常会用到易用性、满意度、nps等维度再结合后台数据埋点这种方式进行用户行为分析来评估用户的体验指标是否达标。

现在为了方便大家进行分类,大家把衡量体验的所有指标都是按照用户感受、用户行为、系统表现这三个纬度进行度量:

用户感受、用户行为、系统表现只是一种简单的方法,大家要有这样一个认知,不同细分类型、不同生命周期的产品,对于各个指标的偏重也有所不同。如协同办公类的产品更注重协同性,而数据产品更注重易理解性和一致性。初创期的新产品需要容易上手,对易学性要求较高,而成熟期的产品可能更需要考虑各个角色的需求满足度。
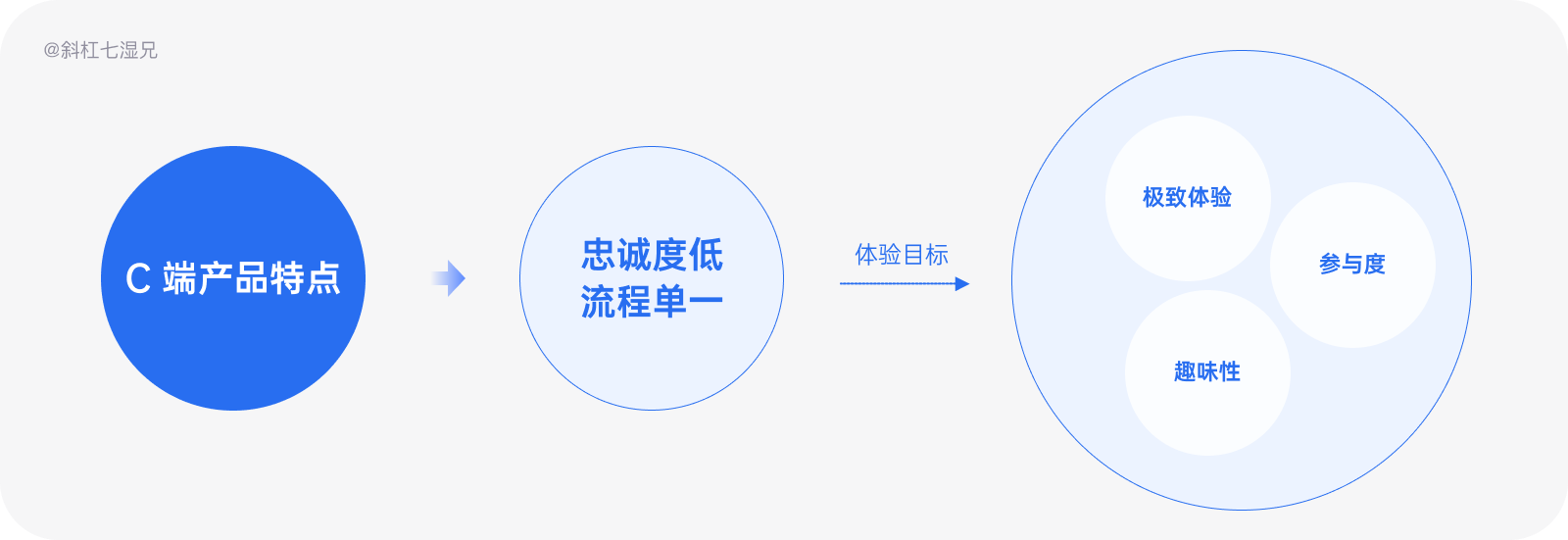
市场上的产品主要分为两类c端和b端,因为两类产品的用户属性、盈利模式、产品定位不同,所以两类产品的体验目标各不相同,最大的区别在于用户、体验、数据上的不同,接下来让我们聊一聊两款产品的体验目标侧重点各自都是什么。

c端(Consumer)产品通常指消费者或者个人终端用户使用的客户端,类似产品有微信、知乎、qQ音乐等产品。
因为c端产品的用户忠诚度较低,一言不和就换产品使用,所以为了留住用户各大产品不惜成本追求极致的体验。帮助用户解决需求的同时,与其他竞品相比产品的整体体验相对有趣是现在c端产品的体验目标。

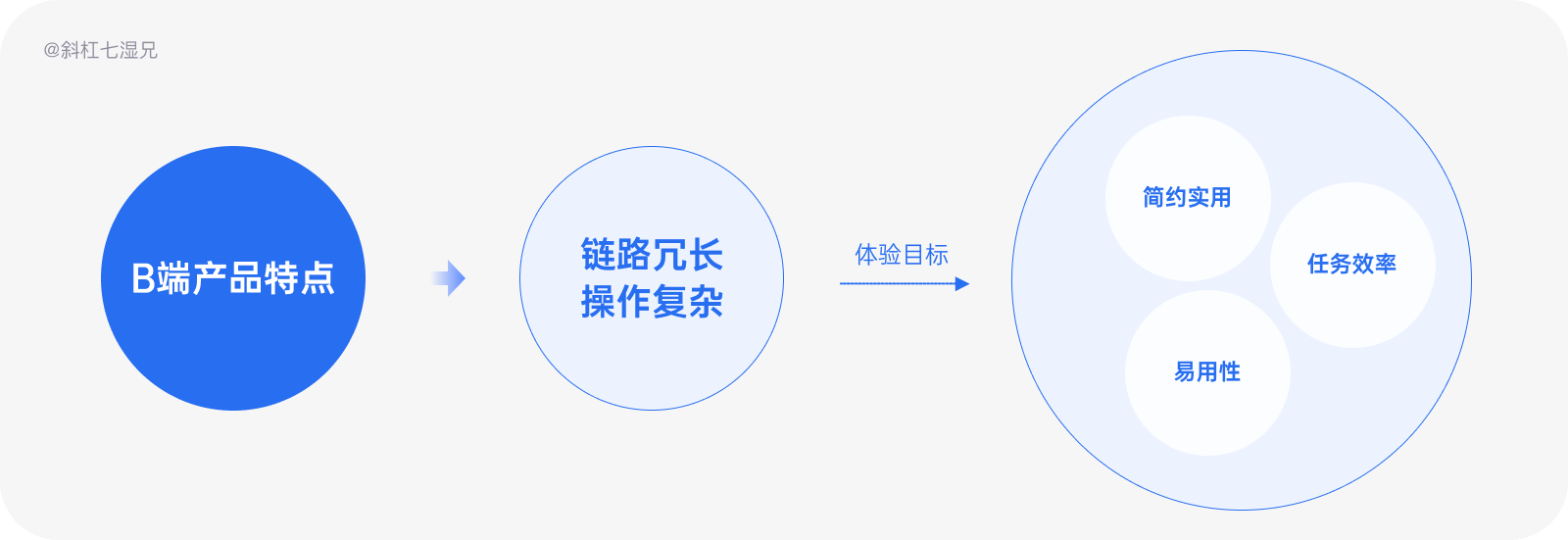
B端(Business),通常为企业员工或商家使用的系统或平台,类似产品有SaaS软件服务系统——微盟、oA办公自动化系统——飞书、cRM客户管理系统——销帮帮等产品。
而B端产品具有链路冗长、操作复杂等特点。b端的产品体验核心是降低用户上手门槛,提高产品的工作效率,帮助用户高效的完成工作任务是现在B端产品的体验目标。

*在B端产品中经常会提及“易用性”这个专业名词,为什么呢?那是因为B端产品针对的是商家,用户,所以对于这类用户高效是他们的核心需求,那怎么样才是高效呢,那就是后台系统要做得极其简单也就是产品的易用性要高。

通过上面讲解大家可以了解到判断用户体验的具体产品数据和抽象概念的指标有很多,这里我着重讲解三个在行业内使用最为常用的三个比较主观的体验指标,即满意度、净推荐值、费力度。
为什么只讲解这三个呢,那是因为这三大评估指标分别代表体验设计的设计价值、商业价值以及产品价值。

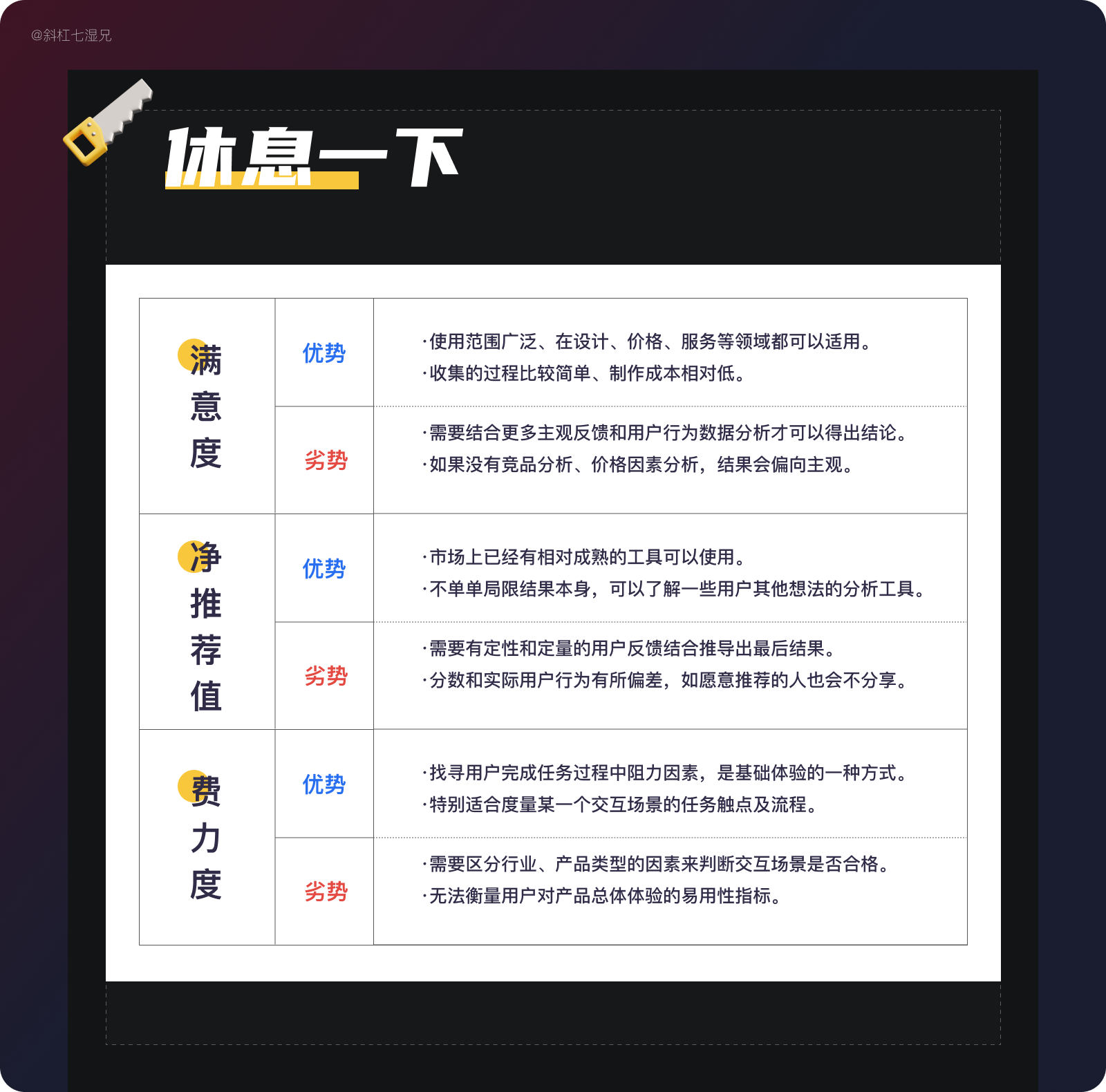
这应该是最经典的衡量指标了,也是更大互联网对于产品来说最为看中的指标。早在于1965年“满意度”这个概念就被提出,在我们在生活中都可以看到关于客户满意度方面的调研功能,比如app storr对产品的体验,送完外卖对店家和送餐人员的服务点评等。
优势:
满意度的扩展性强非常高,可以用于询问用户各种问题,可以看整体的产品体验满意度,也可以看具体的某个功能的满意度。
劣势:
满意度对未来行为的预测是最差的,满意度能够体现出用户对产品短期内的幸福感,但无法体现用户对产品的长期态度。

净推荐值是由贝恩咨询企业客户忠诚度业务的创始人佛瑞德·赖克霍徳(Fred Reichheld)在2003年提出,它把用户分为推荐者、被动者和批评者这三类,通过计量用户的推荐意愿的强烈度而判断用户的忠诚度。
优势:
他常作为未来的客户满意度指标,精准的测量某一项的客户满意度,与满意度相比这个指标更为直观,用于衡量用户长期的幸福感,也用于全链路全流程的满意,判断用户忠诚度,也可以看到项目未来一段时间的发展趋势。
劣势:
虽然获得的指标是最为直观的,但度量的问题往往只有一个所以反应的用户视角会比较狭隘。并且设计的问题也不能证明推荐者会真的推荐,所以得到的结果并不一定是用户在现实生活中的推荐行为相关。

客户费力度这个概念在2010年在《哈佛商业评论》中被提出,可以理解为是升级版,用于询问用户在产品使用过程中高频出现的问题,主要是为了满足用户的满意度但是无法体验用户的忠诚度的用户所设计的。

优势:
帮助产品设计发现和解决复杂流程中的问题,比如B端产品中,可以通过数值的表现,对下一次改版进行想法升级。
劣势:
对于衡量产品质量比较适合,但不是很适合衡量品牌在用户中的价值地位。并且并能用来来挖掘用户真实的评价和需求痛点。

*在这里还有一个知识点向大家普及,就是可用性测试——SUM。



每个设计师都在遇到这样的问题;
设计领导:你怎么证明你做比其他设计同事好
开发同事:你们设计只关心美不美,浪费研发资源 产品经理:我觉得这个功能优化并没有比竞品的好?
公司老板:你们对产品盈利都做那些什么贡献?
我们在做真实项目的时候会发现几乎所有的设计策略都能和用户体验扯上关系,比如我们通过xxx提升了用户体验从而提升用户在xxx场景的用户满意度。这样折腾了一圈,但是发现好像有产品没有什么实质性的效果,设计很难度量也难度凸显设计的价值。

其实上面这个问题曾经其实也困扰了我很久,但随着做的项目越来越多,我现在从体验设计师的角度尝试回答这个问题:
1)“体验”是用户纯主观的感受,概念比较抽象,从这个情况来看是很难被度量的。
2)促成体验好与不好的因素有很多,很难定直接定位体验问题的根本原因。
3)现在产品迭代频繁,提升了一个场景的体验,往往另一个场景体验问题就会暴露,很难确定产品终极目标。
但是作为体验设计师,我们需要在项目中对体验有以下三点比较清楚的认知:
·体验是直观的用户体验感受和清晰的设计价值体现。
·体验要以体验为中心做有价值性的探索设计破局点。
·体验需要对设计产品迭代有明确的改版目标。

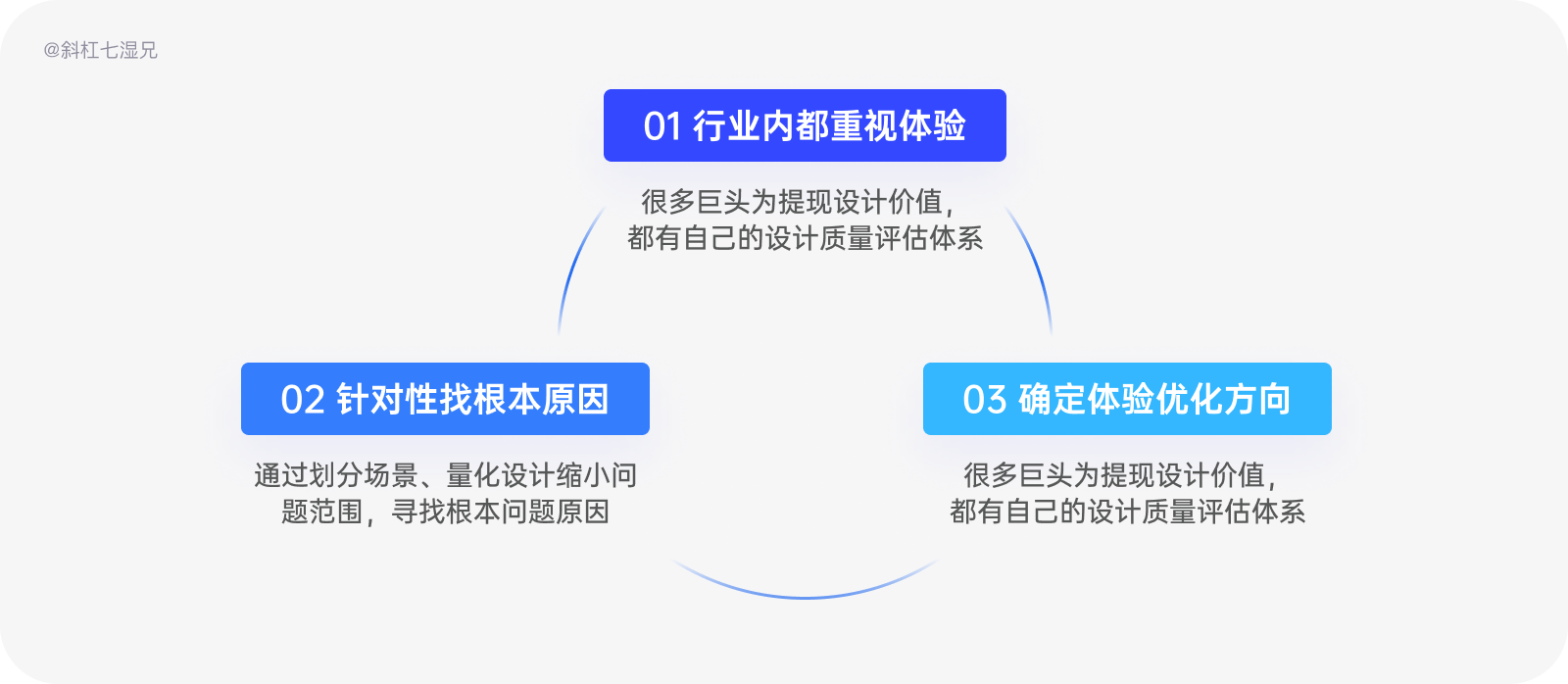
我们要完成设计师的使命,在项目中凸显设计的价值,所以我们需要一套科学的、成体系的、可量化用户的体验完整的度量框架,能够聚焦用户体验问题作为驱动、提炼提升产品体验的目标,从体验角度解决体验需求。项目中的度量有其三点意义:
1)可以具像化有刻度的的体现用户主观感受的测量工具。
2)可以通过度量提炼出以用户行为作为产品迭代目标。
3)可以更好的根据自己公司业务场景搭建体验设计体系。现在很多公司都有自己的度量体系,比如阿里,滴滴为体现设计在业务中创造的价值,都有自己的设计质量评估体系。他们通过划分场景、量化设计可以更准确的刨析出那个体验的根本问题。并且评估潜在用户的体验感受,为之后的产品改版找到体验优化方向。

度量的概念在我们的生活中很常见,以下是对度量比较严谨的概念解释:
【度量Measure】是一种测量评定对象的方式,它帮助我们结构化的获取对象的状态与变化,我们运用这些数据进行洞察,转化为有用的信息,帮助决策和优化,这个过程也是分析诊断的过程

用户体验度量体系是可以通过某种形式测量采集得到的,例如对用户无感知的埋点法、由用户直接反馈的问卷法等等,设计度量作为项目中重要一环,不仅能够验证产品及设计策略的有效性,还可以有效验证了我们服务化升级目标及设计目标拆解的精准性,也为后续优化带来了更多的线索。
所以设计度量的建立应具有有效性、稳定性、针对性、扩展性、可持续性这五个原则。

我们通过某种形式测量产品体验时候,把保证“体验好”转化为可以测量的概念,如用户留存率、流失率、关键操作的完成率等,通过这些直观数据的改变去衡量抽象体验的问题,在这个过程中需要保证数据结果是真是有效的。
人与人之间的体验差异本身是具有差异性的,用设计度量时候人的感受往往会受到环境、情绪等影响,产生随机误差。我们需要度量的结果尽量减少外界环境的干扰,出于这个目的度量需要具有一定的稳定性才能进行真实结果反馈。
可以反应用户体验问题的指标有很多,数据埋点也有很多。本身数据是有欺骗性的,所以我们在做设计度量时应该划分场景,即不同场景对应不同的数据埋点,有明确的度量目标,才能做到只聚焦某个产品的端上体验问题,那这个度量结果才有针对性。
我们要保证输出的指标和测量模型,不仅适用于整体,也可以针对某个场景某一个交互环节,某个界面进行度量的测量,度量应该具备扩展性。
度量的目的不仅是反应当时产品存在的问题,也要预测出未来产品规划方向,度量指标的可持续性指应持续观察、跟踪、和优化指标,使得度量体系可以贯穿在产品整个生命周期中,也利于对产品迭代优化后指标数据的前后对比。
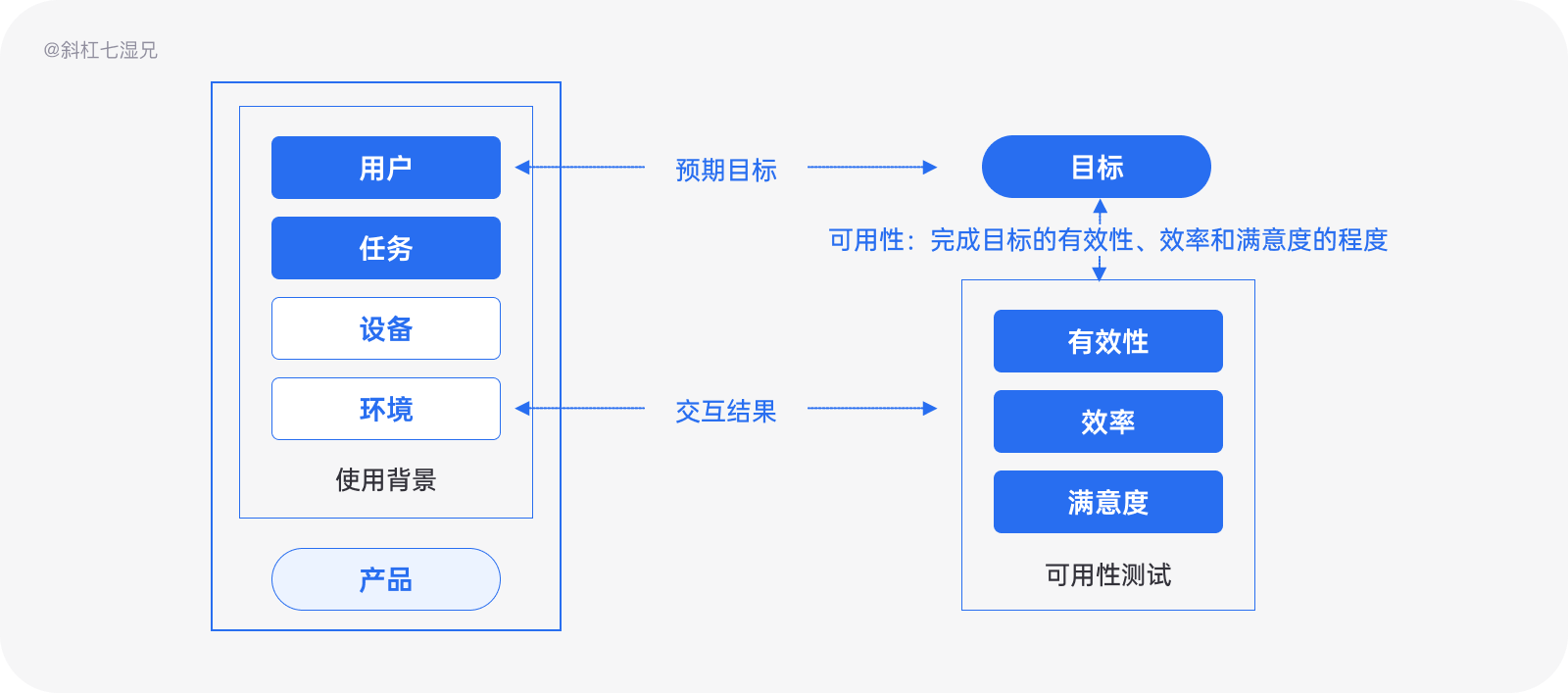
可用性测试大家一定经常听,在很多测试场景,我们很容易把体验度量和可用性测试的概念相混淆。
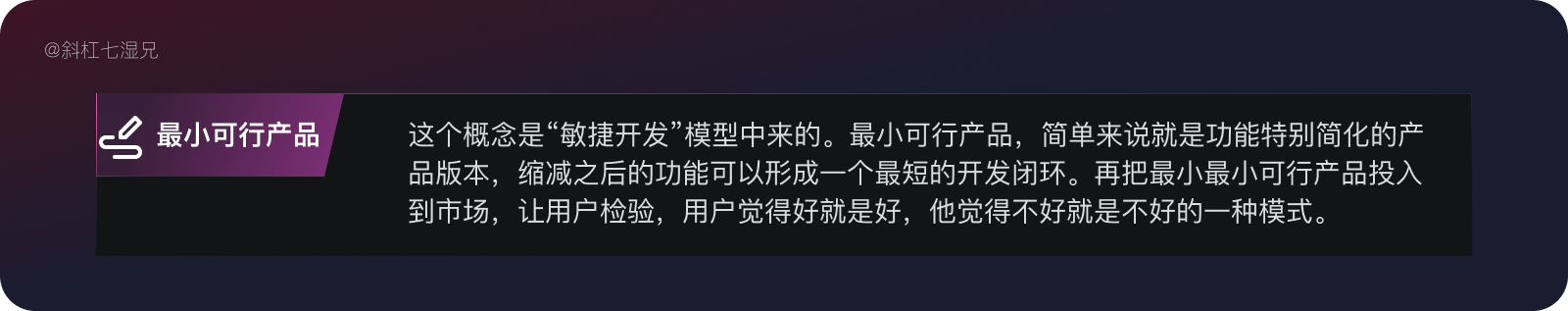
可用性测试:通常是在开发完成之前,让用户完成特定的任务,通过观察用户在使用产品时的反馈,从中发现设计中存在的可用性问题的一种测试方法,其目的就是为了付出最小可行产品来做正确的设计,避免消耗太多开发资源做产品。
体验度量:是一种更宏观的视角,强调用户与产品之间的整体交互,以及在交互过程中形成的想法、感受和感知。用户判断产品现在阶段暴露出来的体验类型问题,对未来设计的一种预判。



“满意度—有用”,“净推荐值—有效”,“费力度—易用”这几个观测维度贯穿了互联网1.0到4.0时代,在不同时期,各类模型普遍都会涉及到的维度,根据以上三点也严格的度量的标注和具有较强的普适性、通用性的度量模型,接下我将带领大家一一了解这些度量模型都有那些。
方便大家区分可以把度量标准梳理成国际标准和国内标注两个部分,大家了解即可。
ISO/IEC 9126 (1991) 软件质量模型是是一种评价软件质量的国际标准,包括3个层次,由6个特性和27个子特性组成:
1)质量特性
2)质量子特性
3)度量指标
* 在这里设计师应该注意「适应性」、「易安装性」、「易理解」、「易学」、「易操作」和「一致性」,产品应注意「共存性」「易替换性」和「可移植性的依从性」,其中「易用性」的概念涵盖了用户体验中常规易用性的维度。

该模型是ISO/IEC 9126的升级版,包含8个特性和36个子特性,相对比较全面的了,大家可以从各特性的定义、范围与度量标准评估自己产品。

该模型重新定义了「效益」、「效率」、「满意度」即定义为一个产品可以被特定用户,在特定场景下,达成特定目标的效益,效率和满意度。
- 效益(effectiveness):用户完成任务的精确性和完整性。
- 效率(efficiency):用户完成任务所消耗的资源。
- 满意度(satisfaction):用户对任务流程的可接受程度。
SO9241对Usablity的定义,在今日的设计质量评估仍旧有很强的指导性和应用性,具备很强的可操作性。比较重视「效率」和「效益」这两个维度,在任务完成程度和所消耗的时间/人力资源的场景下,评估出特定任务的可用性,在流程较长的B端产品体验度量中尤为常用标准。

这里我还查阅到和体验有关的国外资料,称之为标准也可以、称之为模型也没错,他们分别是“蜂巢模型、尼尔森十大可用性原则、USE量表”,有兴趣的同学可以自行查找了解。

度量模型也分为国内和国外这两部分讲解,这里介绍常用的8种类型,其中HEART模型是目前比较成熟的体验度量模型,也是各大互联网公司的应用最广泛,普及率是最好的模型之一了。
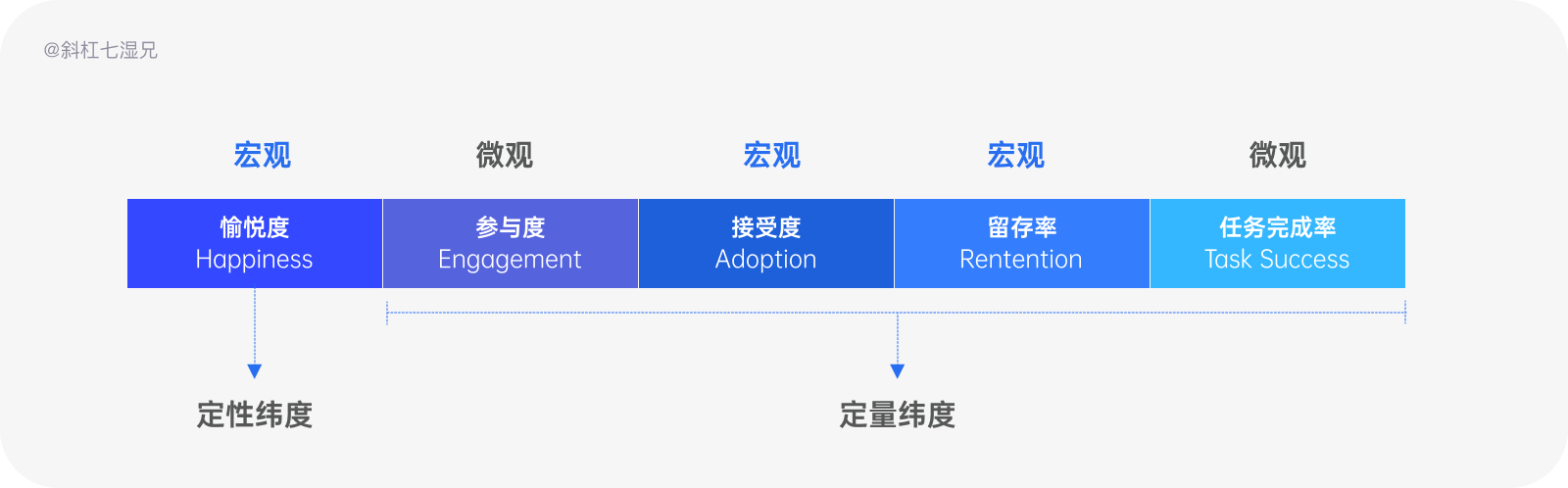
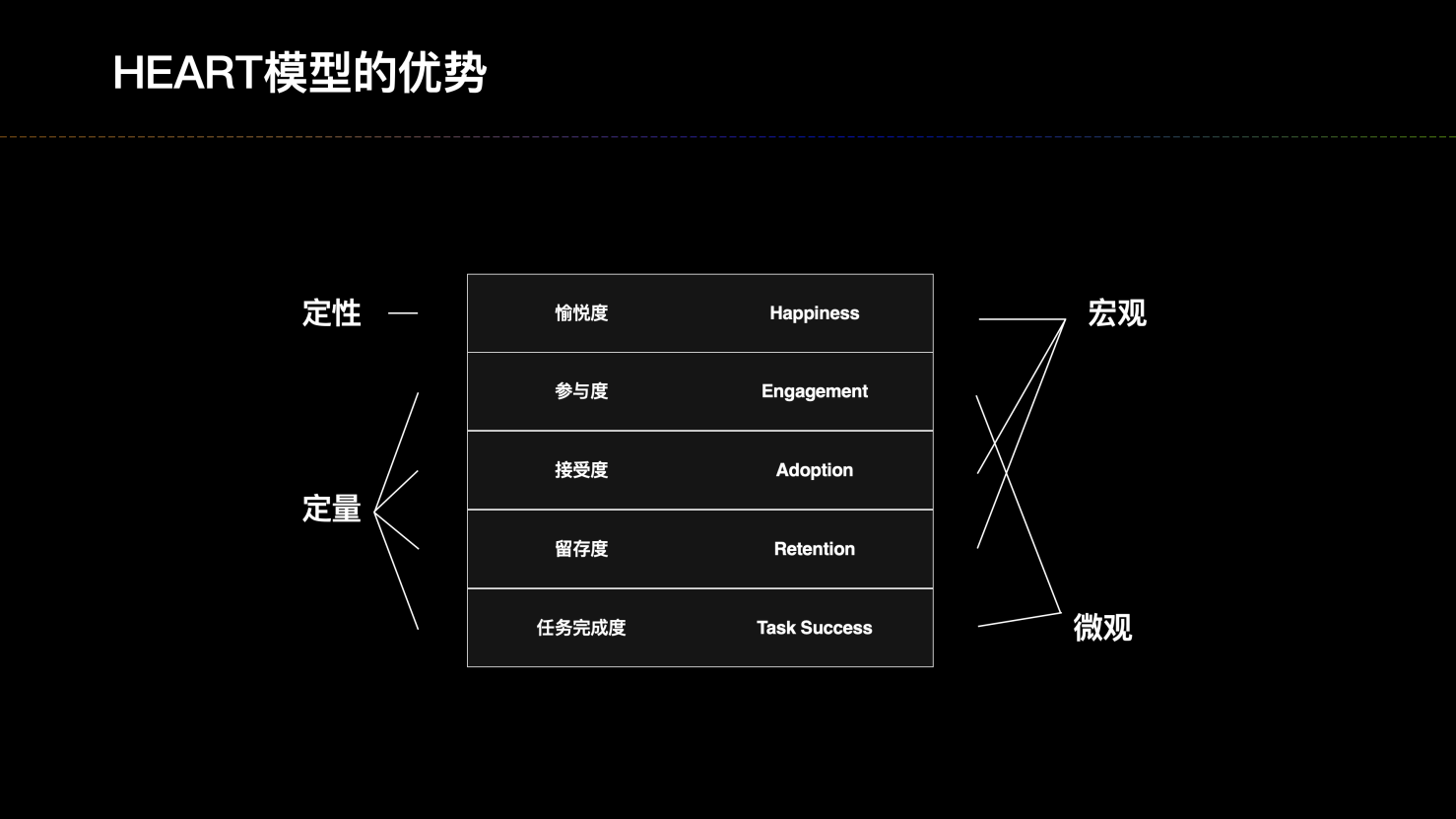
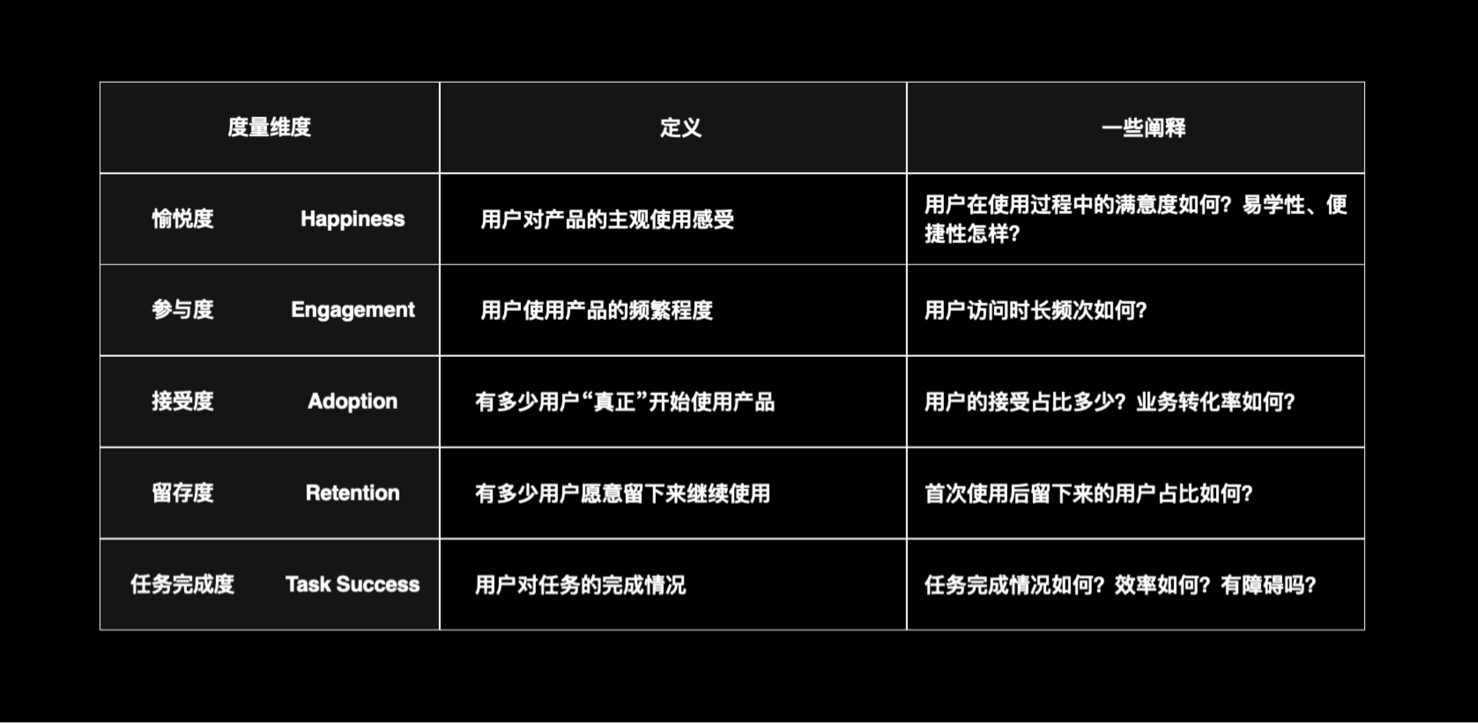
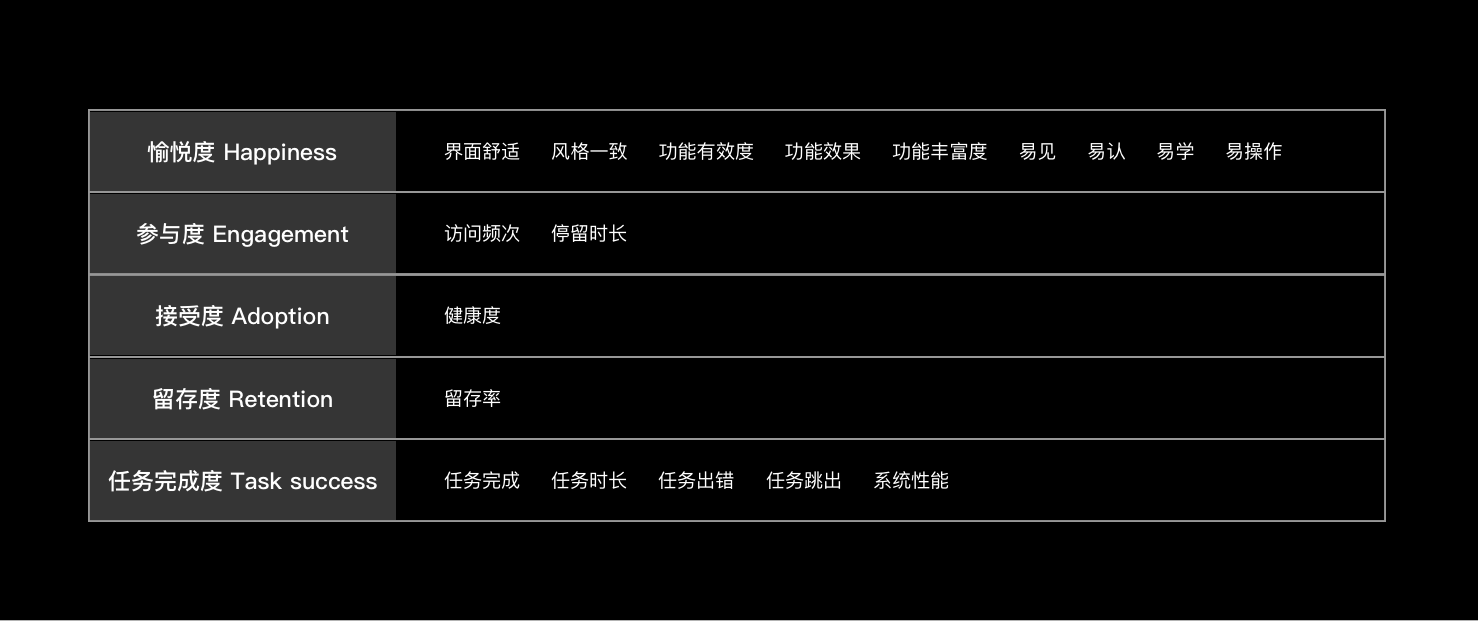
HEART是GOOGLE公司基于商业和技术的产品评估体系提出的模型概念,它包含5个维度,适用于市面上大多数C端类产品。
这五个维度分别是:
1)愉悦度:用户主观的体验即使用产品或者功能时是否会感觉到愉悦感。
2)参与度:用户对产品内容是否感兴趣并愿意主动分享给其他人。
3)接受度:用户看到新产品或新功能可以接受并且愿意尝试新的功能。
4)留存度:在一段时间后,新、旧用户是否愿意回来继续使用产品。
5)任务完成度:在使用过程中,用户能够高效,准确、流畅地完成当前任务。
如果结合上一篇数据认知的文章,就可以通过以下数据去衡量产品的体验度量,如下图:

这个模型虽然是全维度、多参数、多角度、系统性的评估方式也是目前普及率最高的,但是也有其自身缺点。

PULSE模型以网站为维度来衡量体验的模型,通过商业指标和技术指标,衡量网站的整体表现。同样包含5个维度:
1)页面浏览量:属于产品指标,指页面被用户访问的次数,以及页面的点击转化情况。
2)运行时间:属于技术指标,指衡量网站可以持续稳定地运行时长。
3)系统延迟:属于技术指标,指衡量用户打开页面的速度是否流畅。
4)周用户活跃:属于产品指标,反映网站的实际运营情况,估计产品的用户规模。
5)商业收益:属于商业指标,指产品的营收情况,不同类型的产品类别是不同的,比如电商类更关注GMV等指标,视频业务关注广告,电子书业务关注VIP售卖等。

GSM模型是Google的用户体验团队提出的一种指标体系,即目标(Goal)、信号(Signal)、指标(Metric)这三个纬度做为另外横向的参考纬度,他最有价值的一点是把GSM模型和HEART模型想结合,设计一个更为全面的体验度量模型,具体内容如下图。

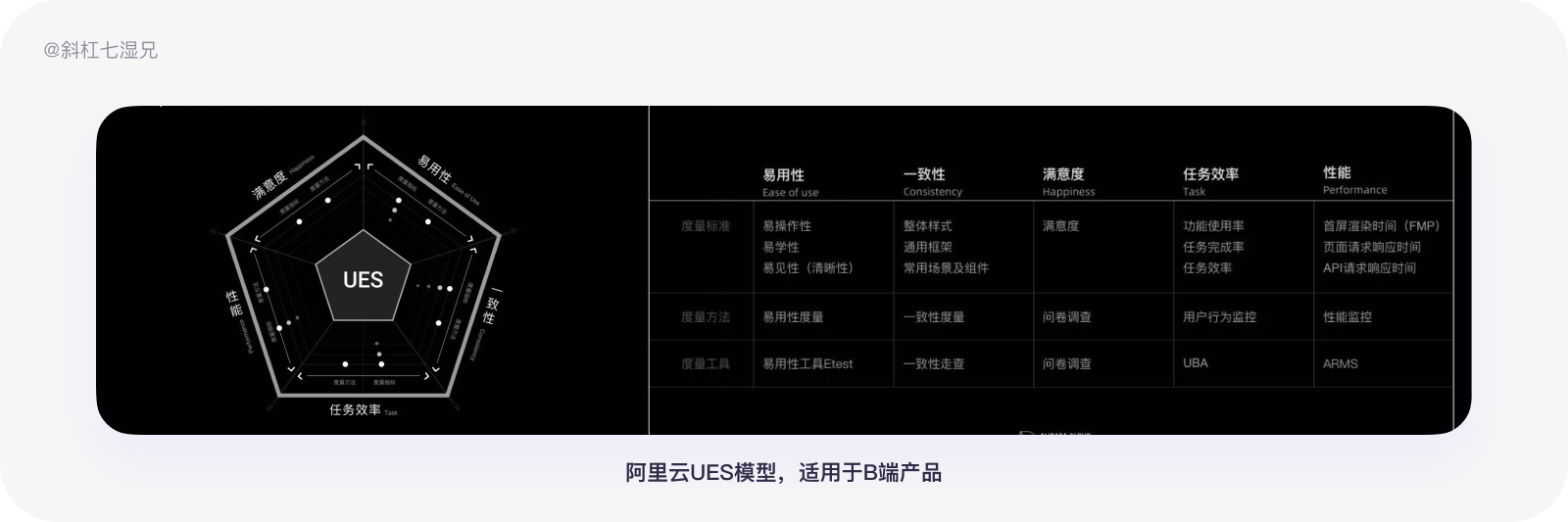
UES应用场景更加适合B端产品。是阿里云设计中心基于易用性量表去扩展而成的度量模型,它的核心纬度包括易用性、一致性、满意度、任务页效率、性能。其中易用性是B端产品的重要属性,他的背后就是易用性量表的标准,与常规的易用性量表相对来说更为成熟和精细化。

四项五度模型应用场景更加适合C端产品。它是阿里巴巴1688UED团队在Google的HEART模型的基础上升级的度量模型,从用户的行为角度出发,四项分别是「当下、未来、态度、行为」;五度分别为「吸引度、完成度、满意度、忠诚度和推荐度」。
四象模型是面向工具类产品的体验度量方案,它以「角色」与「心智」「功能」和「性能」这四个维度,分析人与工具之间的微妙关系。

B-Metric是一个关注业务特点与用户角色的度量模型,也是一个个比较全面的指标体系,该体系包含基础体验、角色体验、企业价值三大部分,基础体验是提供产品最基础体验的保证;角色体验则是我们在设计产品最为关心的体验纬度;企业价值是产品所带来的盈利情况,也是体验相关的实际价值。
PTECH模型是阿里巴巴支付宝团队设计的度量模型,它是基于HEART模型升级后基于用户行为分析和应用性能检测的模型,比如:将愉悦度改为满意度,将任务完成度改为任务体验,在参与度下并入接受度、弱化留存率,引入清晰度与性能体验的全新维度。

模型种类有很多,这里说明一下测量三种方法,大家简单了解即可。


前面讲到了体验是一个抽象的概念,必须要有数据这种比较具象的概念做支撑,在《u一点料》这本书中,作者把数据比喻成设计的理性之光,我这种观点认为用在度量上也不为过,因为度量的体系是建立在数据之上的。
而这种度量体系的搭建本身就是为了用户着想,以创造用户价值为出发点的体系。所以我认为度量体系的搭建应该具备两种模式,即“数据驱动+体验驱动”这两种模式。

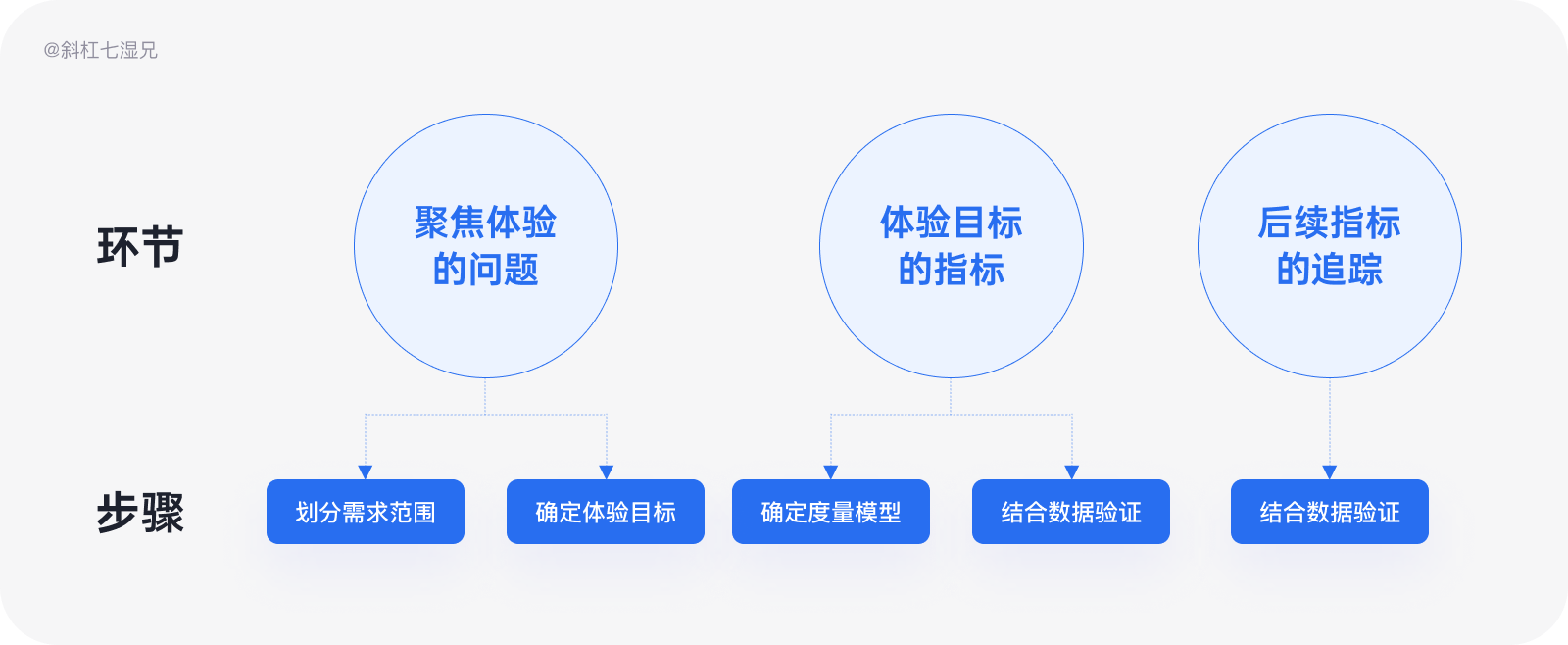
体验度量体系虽然是一种很复杂的体系,但是如果以化繁为简的思路去刨析它的话,我们可以讲这种复杂的体系概括为三个层级来解决问题:聚焦体验的问题——体验目标的指标——后续指标的追踪。
聚焦体验的问题:就是在业务链路中找出最能提升用户体验的关键问题,并把这个问题进行可度量的转化,换一个角度说找出的这个问题也是我们搭建度量体系的目标。
体验目标的指标:当体验目标被我们明确之后,就可以利用市面上现存的度量体系来进行度量纬度的测量,当然也可以理解为这是定义体验标准的过程,既然有标准一定会有定义标准的指标,而筛选体验目标的指标就是在这个环节被筛选出来的。
后续指标的追踪:这一个环节就是首位的环节了,其中包括验收和追踪两个步骤,在度量体系的标注线客观的捕捉其变量的特征,为后续的项目改版方向提供线索支撑。

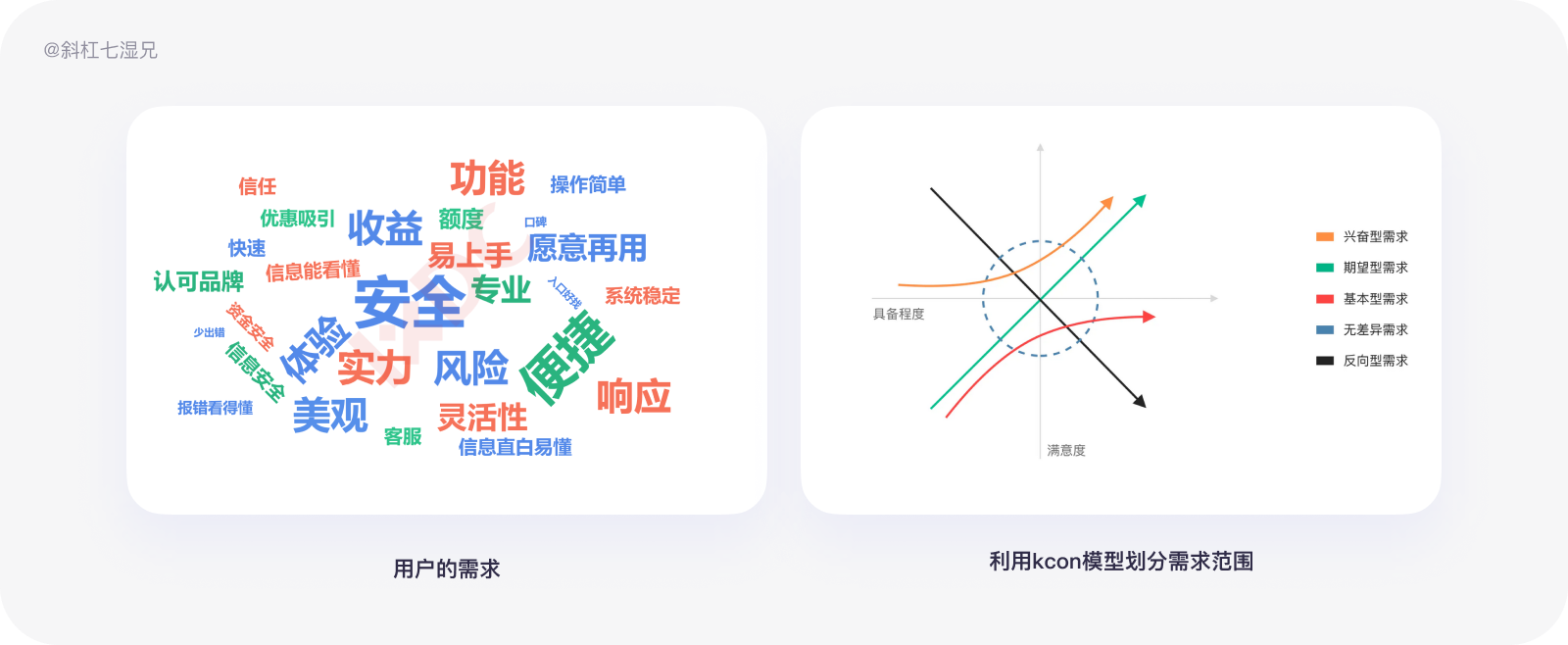
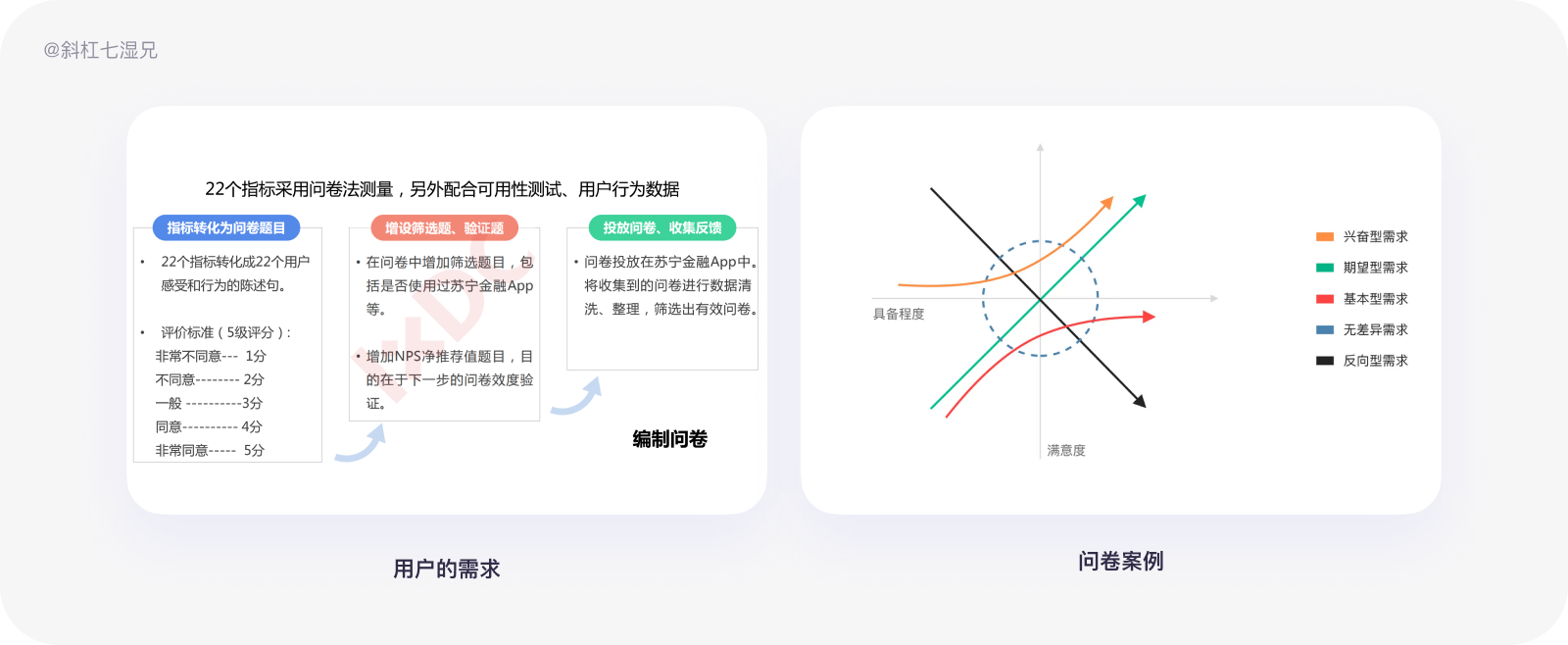
凡事都需要有一个目标,确立体验目标就是体验度量的开始,清晰准确的目标决定度量体系的最终质量。这里有两个方法可以帮助我们梳理出用户的产品的体验目标。以下内容我以金融产品为例子讲解每个步骤我们应该做什么。
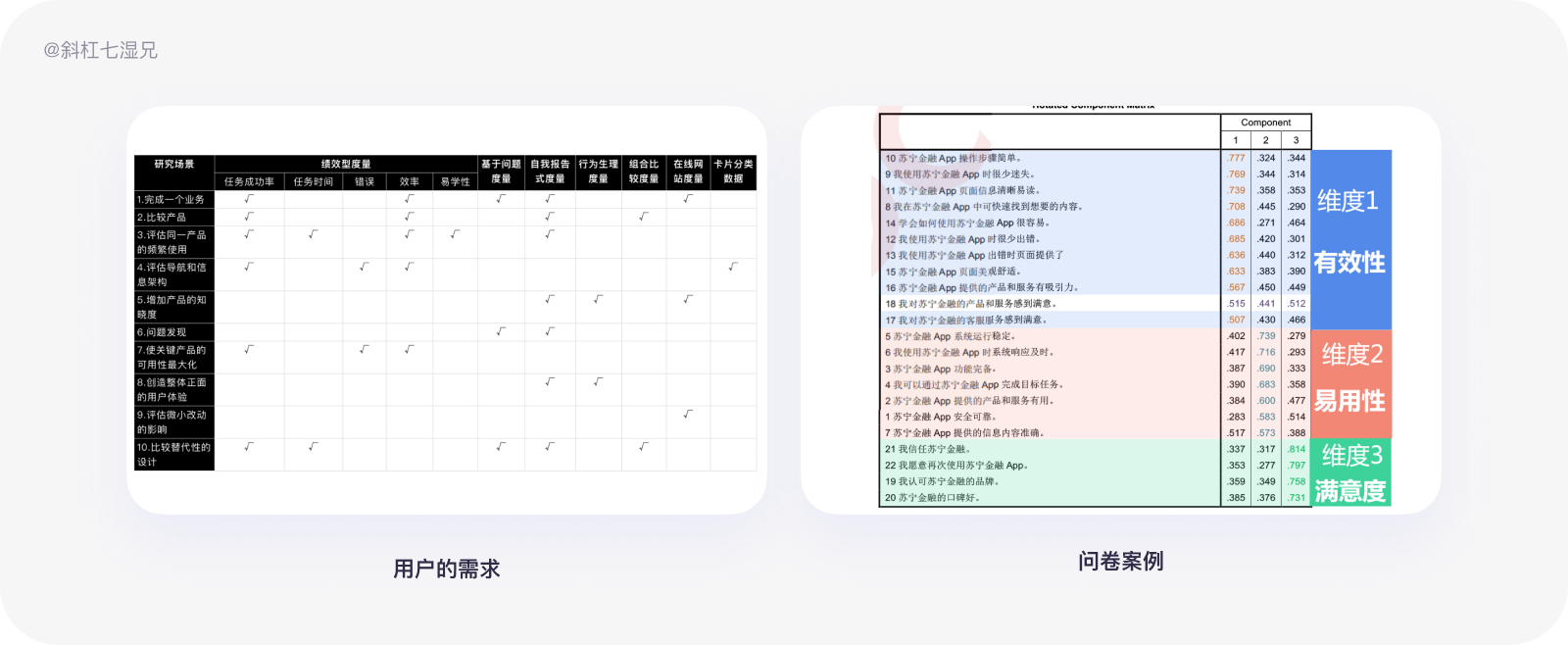
体验和需求分不开的,在卡诺模型(KANO)中,将产品功能的需求 分为五种属性:必备型需求、期望型需求、兴奋型需求、无差异型需求、反向型需求。以金融类产品为例子,我们需要找到必备型需求、期望型需求、兴奋型需求,来确定用户的需求都有那些。

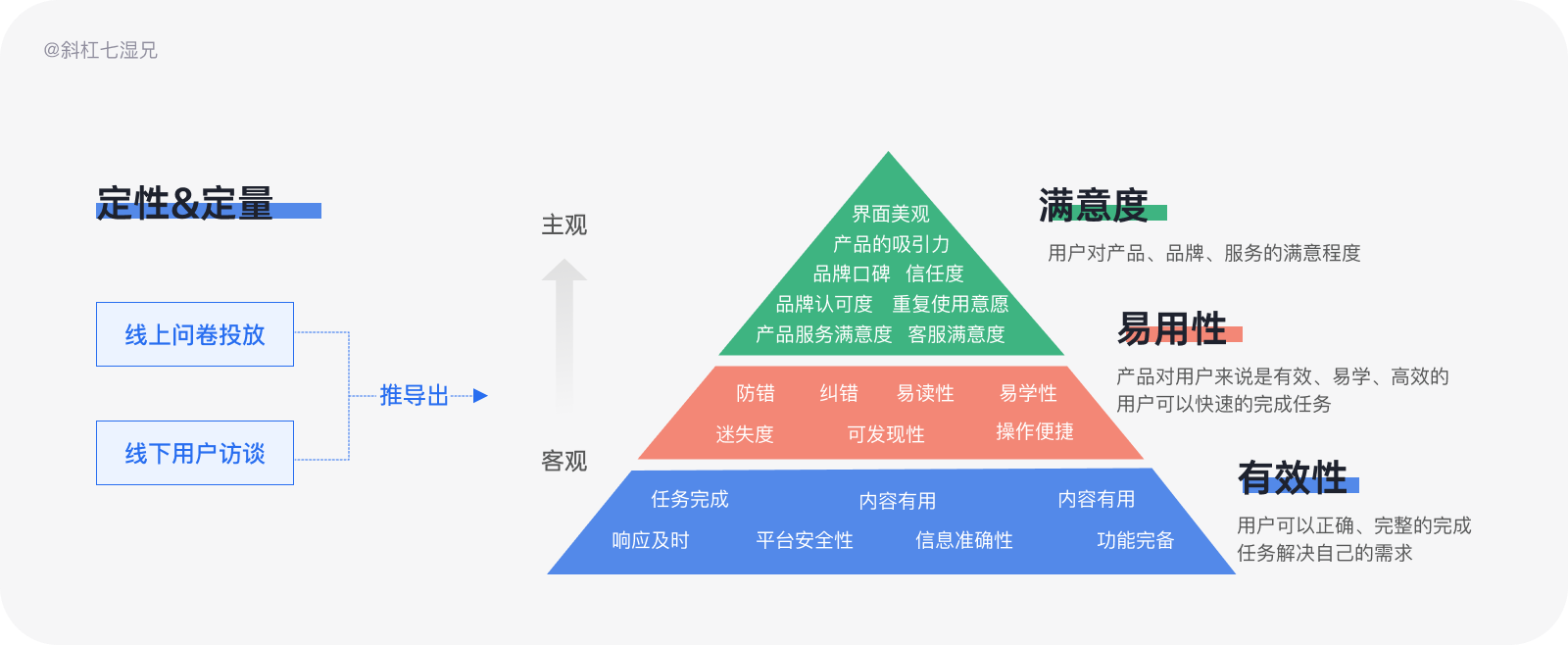
也可以通过定性、定量的方式把划分后的需求,在梳理成以满意度、易用度、有效性为三个纬度的体验目标,比如
满意度:产品内务对用户的吸引力、产品界面是否美观友好给人舒适感觉、客服是否专业性高可以即使有效地回复用户问题、用户对品牌是否表示认可是否用户对品牌有赞美,用户会产品的是否有信任感觉、用户是否愿意持续使用产品等。
易用性:是指产品功能对用户的难易程度,比如功能入口是否容易识别,用户是否能快速找到自己所需要的内容,产品操作步骤是否简单符合用户习惯、用户在浏览内容适合时是否可以快速阅读和理解、产品对用户不恰当的操作是否有提示和限制,产品对用户的错误操作是否有提示,用户能否快速地知晓产品的使用等。
有效性:用户账户资金是否安全、产品提供的内容服务是否有价值、用户可以顺利完成核心任务、产品基础功能是否健全完备、产品提供的信息内容是否准确完整、用户查询信息和提交信息是否能即使响应、产品运行速度是否稳定。


前面讲了很多关于度量模型的知识点,如果你在之前的工作中没有接触到度量提醒,那么这里我将讲解一些关于“怎么选择度量模型”的办法。
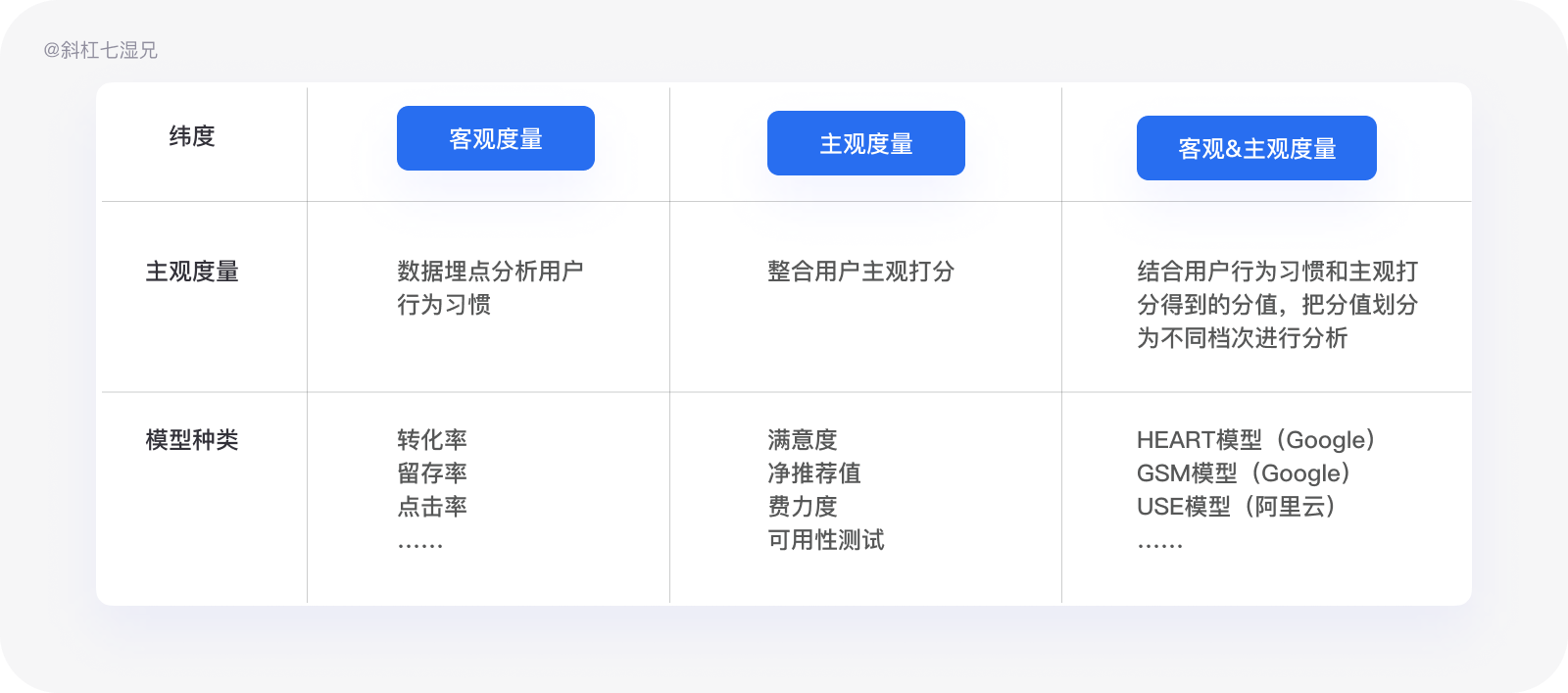
行业界内的体验度量上的方案,大致可以用“客观度量、主观度量、主观&客观结合度量”这三个纬度进行区分。
客观衡量法:通过数据埋点监测用户行为数据。比如经典的 PULSE 模型,还有大家熟悉的运营指标,活跃用户数、留存率、点击率等等。
主观衡量法:就是收集用户主观的评分。比如满意度、费力度,可用性测试量表(如SUS)等等。
主观+客观衡量法:把用户行为数据和主观的评分结合起来,多数用归一化方式得出一个总分,把分数划分成不同档次作参考。比如Google 经典的 HEART 模型,PTECH 模型,阿里云UES模型、58同城B-Metric等等。

*在这里我还是比较推荐使用 HEART 模型(Google),因为他的五个纬度包含了定性和定量两个数据纬度,也可以从宏观和微观两个角度解析产品。

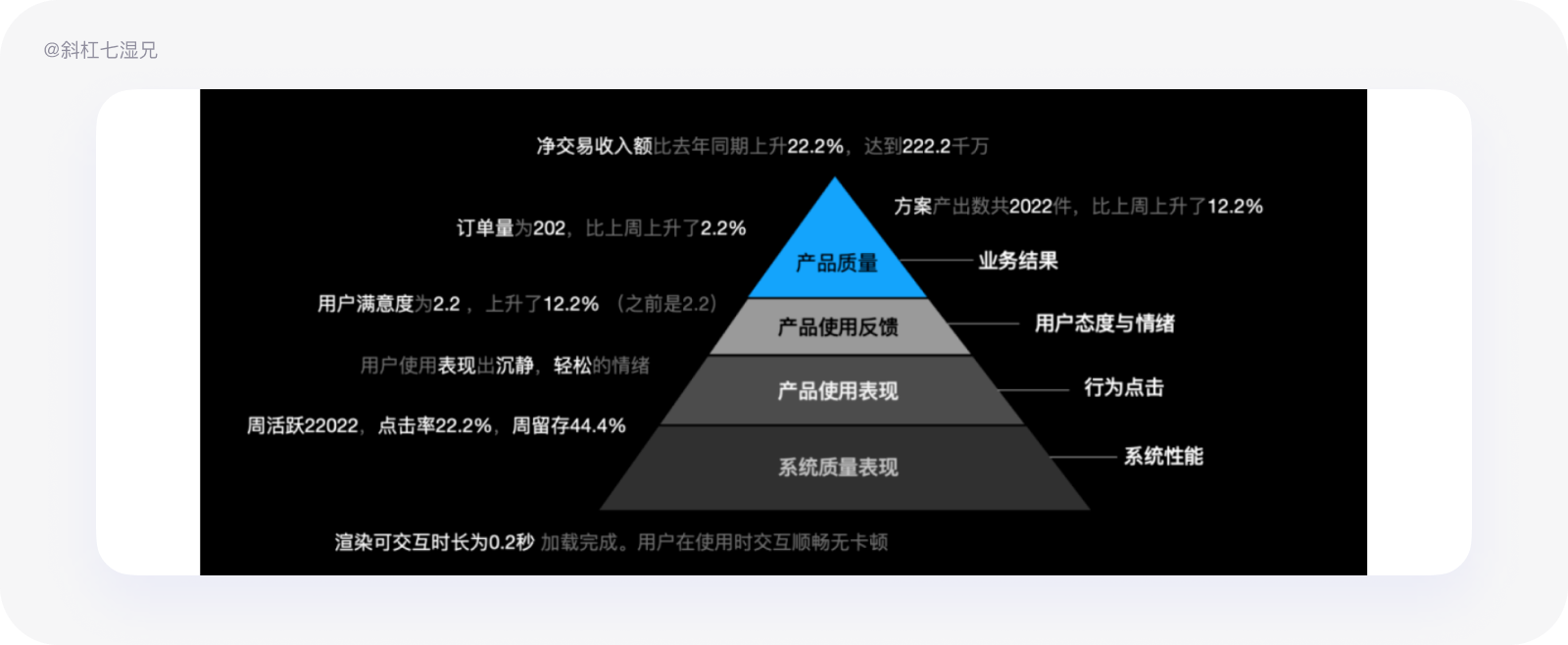
上一篇文章《数据认知篇》简单的介绍几种数据测试的方法,比如A&b TASR测试、灰度测试、可用性测试的方法,这里就可以派上用场。通过测试中的订单量、点击率,活跃度的数据波动我们可以直观的对应出我们产品质量、系统性能等的体验类型的问题。这样我们的体验度量体系的雏形就搭建完成。

最终我们集合成这样的表格就可以了。度量体系最重要的就是发现具体的体验问题以及后续的改进方向。
明确体验目标:我们产品目前存在什么体验问题,他的严重程度有多少,是否对产品的盈利造成影响。
改进方向:我们要改进什么场景,要用什么设计策略怎么提升产品的用户体验等。

体验设计是产品的重要一环,除了研发,持续的用户体验活动可以使每个人的努力更有效和更有价值。在设计过程的每个阶段,不同的用户体验方法可以使产品开发工作保持在正确的轨道上,符合用户的真实需求而不是想象中的需求。
产品的体验研究,研究的越早,研究结果对您的产品的影响就越大,而且根据最后的体验定义,有助于做出现阶段或者未来产品的迭代规划,
在所有阶段进行用户研究,正如我们在下面展示的,在任何合理的项目计划的每个阶段都有一些有用的东西可以学习,每个研究步骤都会增加你的产品价值。
一下是我在国外网站搜集到的一篇关于“用户研究的方法论”,文章地址我输入到文章末尾处。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如何确定方法?我们需要的是一个完整的度量框架,以及能够聚焦用户体验层为驱动,分解并有力的去解决问题。经过大量的实践和验证得到,抓住一个击破点作为产品体验提升的目标,并一种合理的方式进行推导和验证,这是一种最直接度量体验的标准流程性方式,这里的目标必须是:
体现用户主观感受或者具有行为驱动的目标。
基于业务目标定义+用户诉求了解后,得到的以用户为中心驱动的用户行为。
面对设计圈内已经存在的和部分大厂创造的度量模型,评估优劣后最终我们选取了HEART模型。因为HEART是个比较全面和具备更多扩展性的分析框架,同时足够的权威和标准,而且市面上的模型基本都被HEART的五维囊括。除了这些考虑因素外,再给出以下几个明显的优势点:
1、HEART同时涵盖了定性和定量的不同数据维度。
2、HEART框架同时包含了:宏观和微观的层面
3、HEART模型并不单纯的再定义体验质量,同时也链接了商业价值。把用户体验的原则和收益驱动的指标关联在了一起。



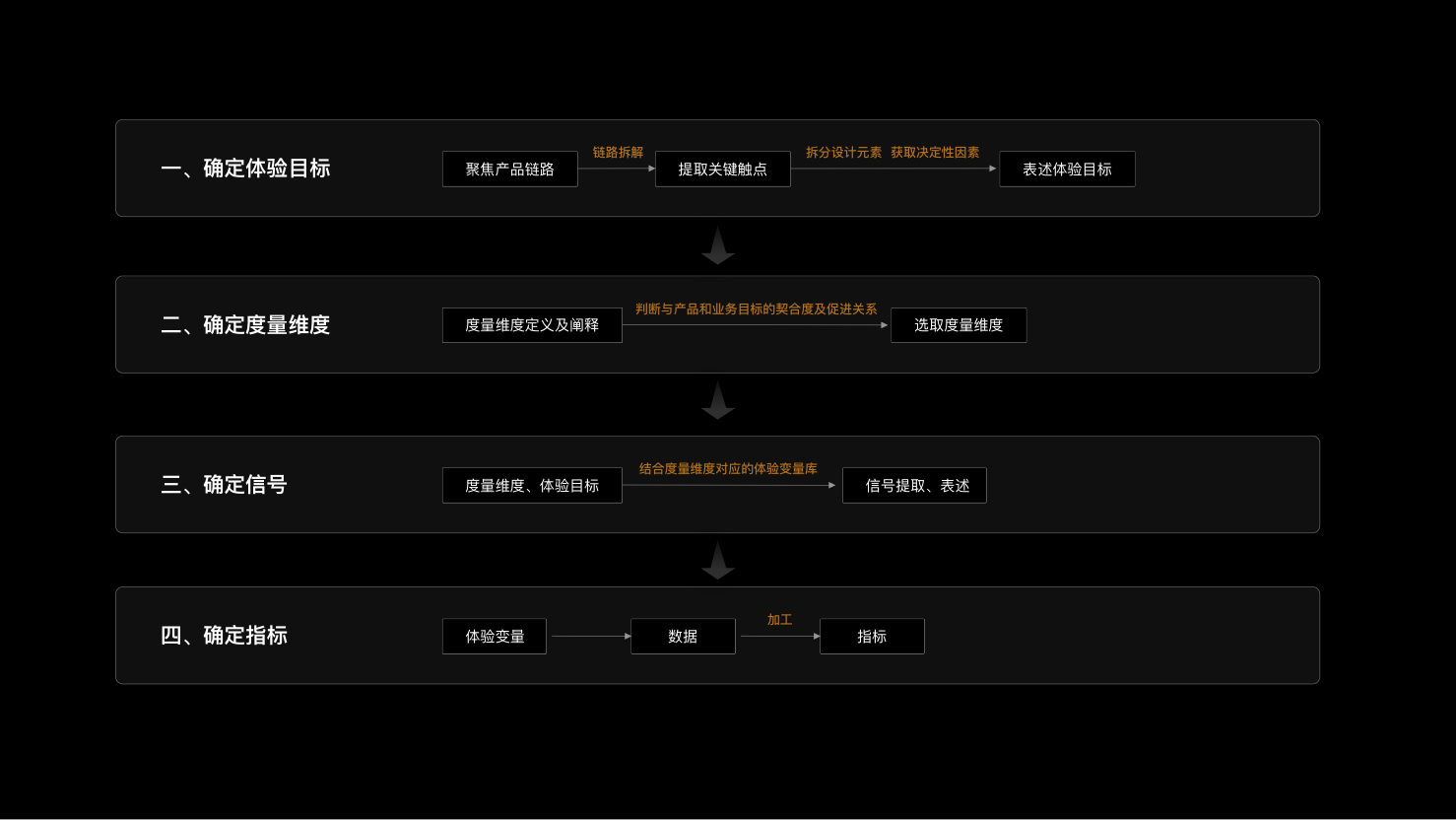
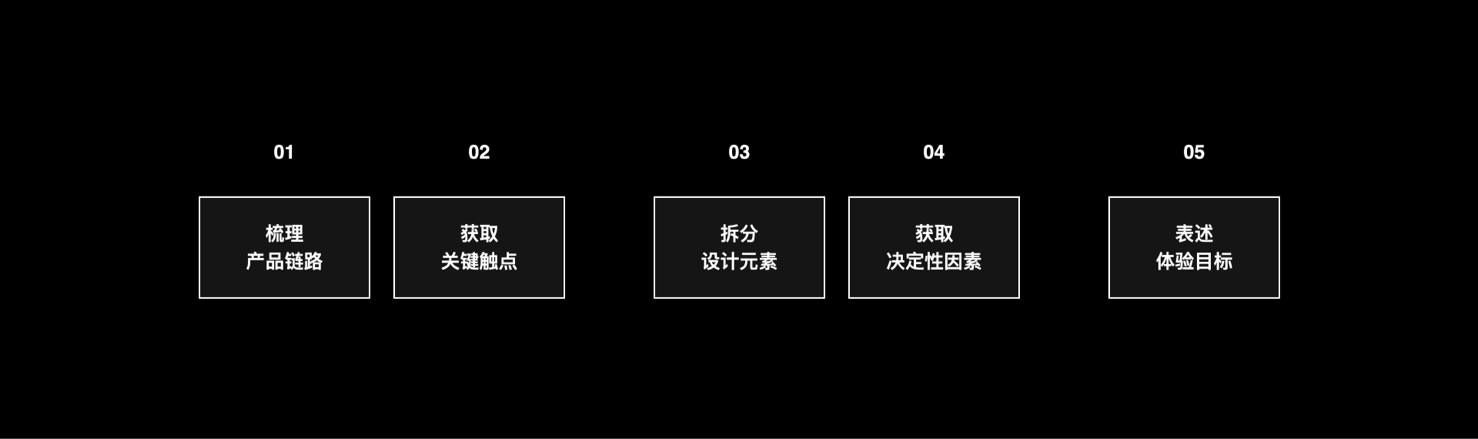
整体的思路是:首先分析业务目标,并就业务目标所落地的产品服务的链路进行拆解,分析链路后,找到其中对体验有决定性影响的因素,提取其因素后,即形成体验目标。

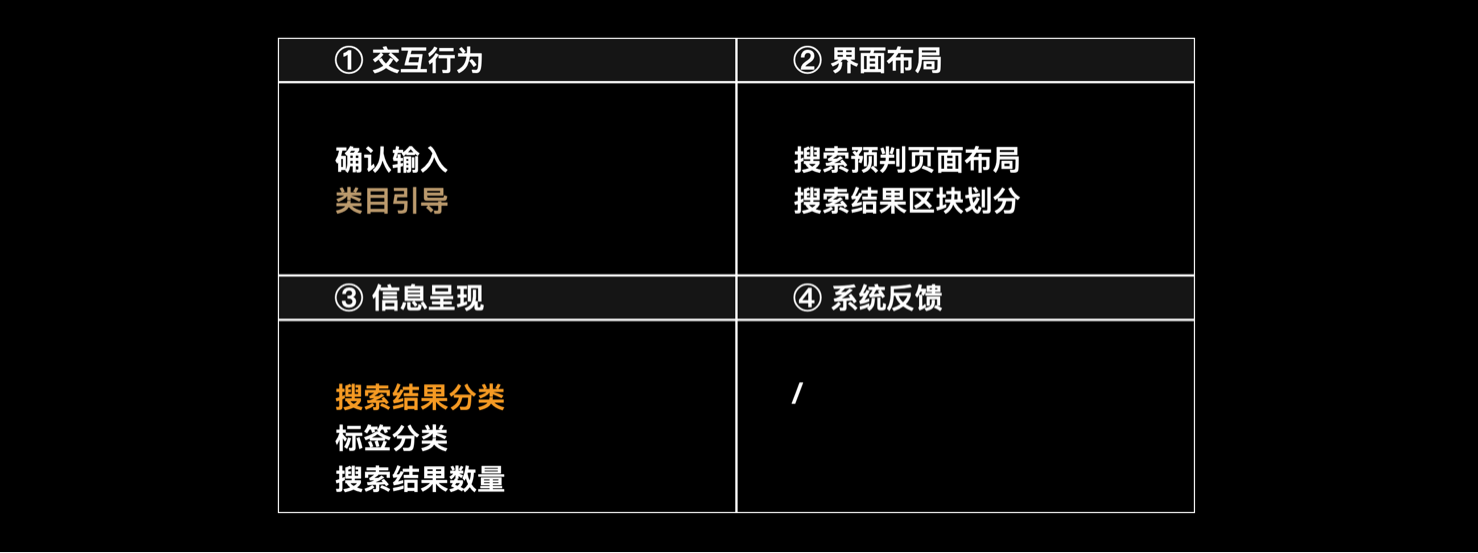
➢示例:商品素材搜索链路

需要注意的是,决定性因素的选取必须在具体的触点中才有意义,脱离后无法判断是否有阻塞性影响。另外,某些设计因素是否是决定性可能在跨触点中体现出来,需要联系整个链路进行交叉分析确定。

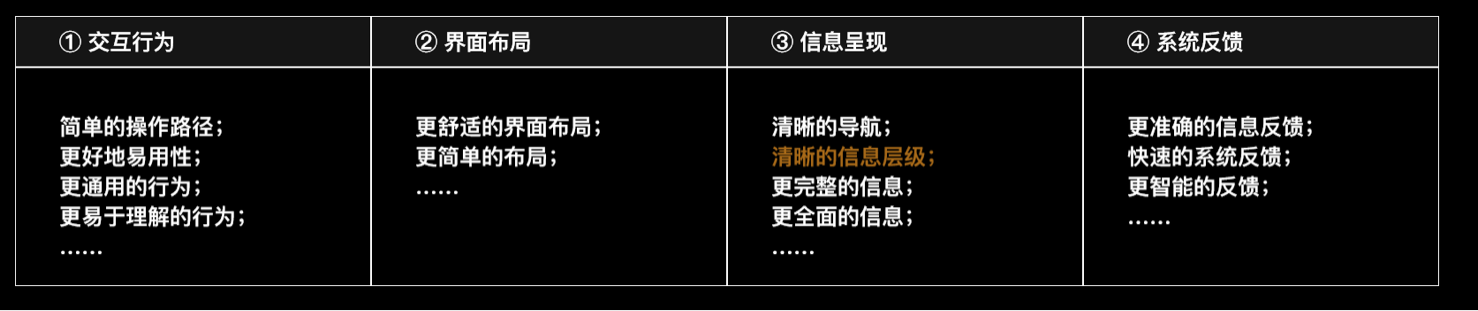
决定性因素“搜索结果的分类”,引申出的设计目标为“更清晰的信息层级”、“更完整的信息”。

通过链路触点的分析,决定性因素的提取,设计目标的匹配,我们已对设计优化方向有了准确的了解。这个时候需要从设计师视角做一个完善而精准的”体验目标“的表述。
需要注意的是,HEART模型因其维度的广泛定义,不仅仅可用于体验目标的度量,也可以对产品目标、业务结果进行度量,对体验目标的度量因要从产品因素中剥离出体验问题,相对来说较为复杂,是本次叙述的重点。


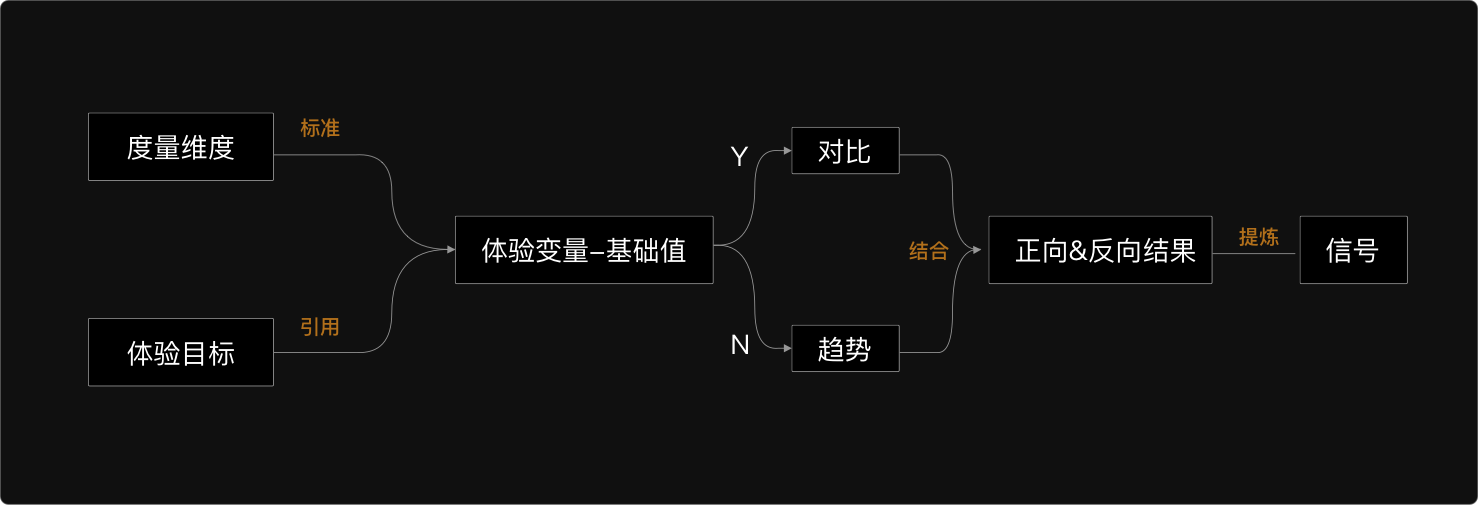
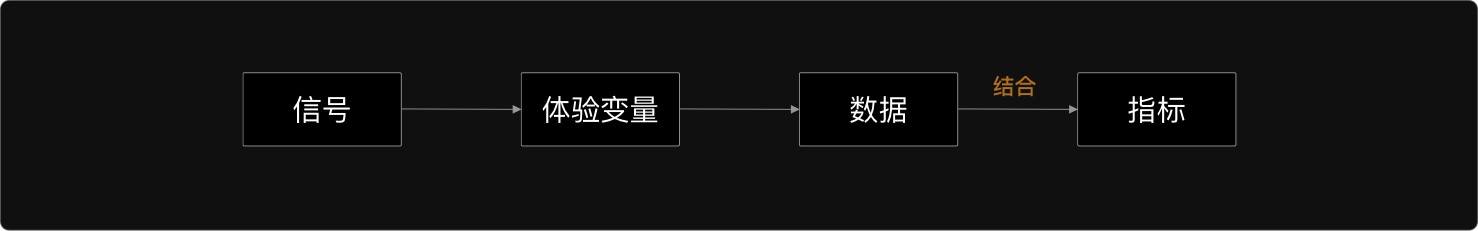
通过逐一对度量维度进行体验变量提取,有基础值则进行对比的方式,无基础值则使用趋势的表述方式,结合业务目标的情况下,去概念性假设体验目标的正向或反向结果,最终通过标准的格式提炼出信号,信号的提炼的可以用固定的格式进行书写: 格式:用户 用什么 做什么 体验变量 趋势&数值


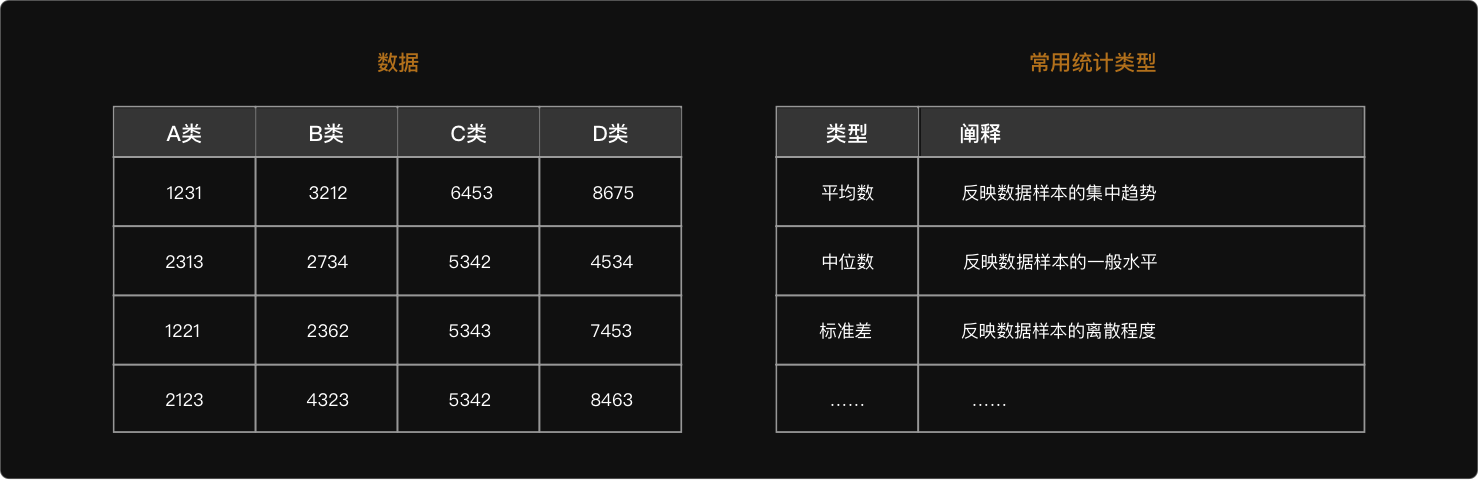
体验变量所直接产生的属于原生数据,而一组数据通过某种分析加工后,可以成为一个更有价值的信息,如均值、中位值。选择对数据进行哪种方式处理,受目标的影响较大,每一种数据处理方式,都有指向特征,通过与目标的匹配,可以选取出合适的数据处理方式。

确定指标的注意事项
4.另外,除了准确的定位、度量、转化的逻辑推导外,参考业务目标进行范围收敛,也是非常重要的工作,它影响着每一个推导环节,以避免偏离产品方向,有效的过滤弱关联或无关联的因素。
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品设计和用户体验设计(以下简称UX设计)之间的区别在于,后者侧重于用户对应用程序或网站的体验感是否流畅,而前者则更多地是逻辑方面是否流畅。也就是说UX设计师负责确保设计看起来不错,使用起来感觉更好,使交互更愉悦。但产品设计师不处理这些,他们设计的是产品应该如何工作(甚至应该是什么样子)。
不过产品设计师还有一个更重要的责任——查看产品的不同部分如何相互作用。这里我们展开举例,比如进行手机设计时,他们就要确保操作系统与屏幕上的触控以及与物理按钮都能很好地匹配;如果是笔记本电脑或台式电脑,那么硬件和各式端口就需要合理地设计分布,这样用户在使用时才不会出现连接线乱糟糟的情况。
UX设计师的主要职责是确保用户可以轻松地在产品的数字部分执行他们希望的操作。
产品、UX设计师会使用不同的工具来完成其工作。例如,产品设计通常在AutoCAD等程序中完成,而UX设计则常常用Figma、Adobe Xd或Sketch创建。
产品设计师会更注重全局意识,因为他们需要将所有部件组合进同一个产品内,一起工作。

Vip Sitaraman作为设计顾问,服务的客户不光有创业公司还有财富500强
我与行业资深人士Viputheshwar Sitaraman聊了这个问题——UX设计和产品管理之间的区别是什么,他的回答很有帮助。Vip曾为初创公司和财富500强公司担任过设计顾问,亲身体验了许多不同的产品开发方式。
他认为这些角色有不同的职责需要考虑,他说:「关键的区别在于UX设计师更关注用户体验,而产品设计师关注整体业务目标(包括用户经验)。以及,他们各自与业务发展目标和关键绩效指标 (KPI) 的关系。」
关于用户体验设计师角色的具体细节,他告诉我:「UX设计师的主要/唯一KPI是用户对体验的满意度。因此,用户体验设计师的大部分工作都集中在优化、改进和创新客户流程上。」
他还进一步解释了产品设计师负责产品或项目时的更大蓝图:「产品设计师的 KPI与整个业务相关联,例如:扩展新市场、构建有机增长(organic growth)引擎或提高转化率。可以想象,这类决策与典型的UX角色体验设计任务大不相同。」
UX设计师主要关注产品的可用性,而产品设计师则更多地关注产品整体的感觉和体验。产品设计师并不总是用户体验设计师,但他们主要致力于产品的感觉和可用性。

by UX Store on Unsplash
产品设计师从各个维度负责产品的外观和感受体验;
使用草图、线框图或其他设计工具来创造可以成为实际产品的想法;
产品设计师需要了解平面、色彩和排版等的设计理论;
他们需要衡量KPI并确保产品达到预期水平。
UX设计师负责用户在使用产品时的体验与感受;
确保一切以直观明确为基准,避免用户感到迷茫或困惑;
UX设计师需要了解用户研究方法,如可用性测试、访谈、日记研究和现场实验等;
需要对认知负荷理论等人机交互原理有很好的理解;
UX设计师通常会在项目规划的初步阶段就开始制作线框图。
RadCollab的资深资深设计师Nolan Perkins提到,UX设计师的责任并不小,但也取决于公司。他告诉我:
根据公司的规模,产品设计师可以从前面提到的任何步骤开始。他们可以从报告或见解开始,也可以从用户故事或线框图开始。无论他们从哪里启动,产品设计师都会把这些信息带到完整的高保真模型中。
产品设计师和UX设计师的工作内容虽有不同,但两者都对人们每天使用的产品产生着重大影响。

by JESHOOTS.COM on Unsplash
UX设计师更注重技术,并通过研究、设计工程或原型来解决问题;而产品设计师则通过产品体验来创造视觉和思想。这两种工作角色都为产品的许多方面提供了信息, 从市场营销再到界面功能都包揽其中。在一个凝聚力强大的公司中,请确保为每个职位雇用合适的人!
这要看你怎么觉得了,辩证来说也许算不上难处,作为产品设计师的你,需要对研发的产品负责。而最重大的挑战之一,是要确保在交付时间及合理预算内,进行原型设计或功能试验。
要在这个行业取得成功,需要极大的决心和动力,其实所有高薪工作皆是如此,但产品设计会更迫切需要这种素质。这不仅仅是为了让一些东西看起来很漂亮,而是关于如何创造性的解决问题。
UX设计师是设计过程中不可或缺的一部分,他们确保每个项目都能获得个性化的细节呈现。从前期一步步调研到草拟线框图,以及对不同部分的优化修改,UX设计师可以了解到产品开发的各个方面,全程跟进。
设计师们的兴趣也是多种多样的,有的人对整个项目感兴趣,而另一些人则更喜欢设计工作,比如原型搭建。有些招聘人员要求比较高,偏好能够完成全栈工作的UX设计师,这就需要一人同时拥有多项学科知识储备。
我经常听到的一种说法是UX需要大量的奉献精神,有时设计师会因接收信息繁多而感到不知所措,但这也侧面说明了UX设计师对产品开发过程如此重要的原因。设计师们应学习处理信息和研究,以易于理解的方式呈现结果同时推动设计决策。
产品设计师可以在许多领域工作,无论是UI设计、业务策略还是产品架构。这些领域使得创意人员和来自不同背景的人聚集在一起,创造有价值的东西。

产品设计师有很多责任
产品设计师是少数通过工程思维方式和极强同理心,来塑造组织文化的人,而践行的方法则是他们用各式新设计出的产品去处理不同的问题,从而得出方法论。产品设计主要是解决问题,日复一日,它们也有助于平衡功能与形式,虽然总有新的难题出现——但也请你继续成长,迎难而上!
产品设计师横跨多个行业,因为他们拥有的技能非常多样化!当今产品设计师必须有像变色龙一样强的适应力,处理任何状况,这促使他们成为非常有价值的员工。
UX设计师是炙手可热的高薪专业人士,他们在设计无缝体验方面发挥着强大的作用。UX设计师往往兼具创造性和协作性,这意味着他们也能很好地跨设备或平台(如移动设备)与来自不同背景的人共同工作。

UX设计师的工作似乎与产品设计师的角色重叠
UX设计工作可能要求很高,但个人成长的机会却是巨大的。你会发现这个方向将激励那些热爱学习技术的人,因为人机交互模型是不断变化的,它们对我们的行为有着很大影响,所以,很多时候你会觉得业务需求之间的交集也是一个发挥技能的领域。
实际工作中,设计师与用户/客户的沟通时间会占比较多,因为要对他们与产品或服务相关的行为、需求深入研究。这些信息能非常有利于他们创建原型图与线框图,同时,还能帮助用户在新设计实施前,深入了解提高客户转化率或增加收入流的方法。
我与三位业内人士进行了交流,并问了问他们「觉得在这两个领域取得成绩需要什么」。

Lindsey Allard是PlaybookUX组织的CEO兼联合创始人
Lindsey Allard,PlaybookUX的CEO兼联合创始人告诉我:
如果满足以下条件,你非常适合在UX设计领域:有用户研究或用户测试过程的经验;同理心强,能从用户角度思考;能够客观和批判性思考的人;并且需要了解UX流程(必要的)。
如果符合以下条件,则你适合从事产品设计:熟练使用Adobe、Sketch等工具;对设计、美的事物有强烈渴望,并擅长结合品牌;跟得上潮流;能够将一个愿景变成设计。
它们是相似的,甚至UX设计师可以转为产品设计师(反之亦然),但在公司内部运作方面还是存在明显差异。
用户体验一直是我的热情所在,我也会继续在UX设计领域深耕(曾经有一段时间我本可以转到产品设计上),两者大部分差异来自我们对项目采取的方法,以及我们制定的完成目标。
Nolan Perkins,RadCollab资深设计师告诉我:
我认为新人不应该上来就专攻产品设计或UX设计,因为两者都是更高级别的职位。相反,在决定从事具体的细分岗位之前,建议先打好基础。
Viputheshwar Sitaraman,数字顾问告诉我:
作为一名UX设计师,要能通过交互设计来预测用户行为。对用户行为、UI流程和可访问性等具有敏锐洞察力的设计师,将在UX设计角色中茁壮成长,并通过提升客户体验来推动增长。
另一方面,产品设计师要能找到新的机会来扩展价值。一个商业和营销意识俱佳的人,如果对更广阔的市场(即竞争、趋势)有自己的深刻理解,也会更好地帮助产品和功能改进优化,在产品设计角色中快速成长。
产品和UX设计角色都需要对现代趋势(无论是业务、市场、用户行为和交互)有深入和最新的了解——这就是为什么找到你最关心/享受的东西是如此重要!
好问题!UX设计师和产品设计师拥有截然不同的技能组合,每个人的职责都是独特的。为了让大家对这些区别有一个了解,我将逐一概述。
首先,如果你没有学过任何技术经验,只学过设计,那么成为UX设计师的道路会稍微复杂一些。用户研究方法深深植根于用户体验技术中,所以第一步是获得技术技能,帮助你以不同的方式探索用户需求,比如原型和其他需要时间来研究的活动。
Quick tips
加入一个UX的在线提升训练营;
在用户体验领域继续深造,例如读硕读博;
丰富自身技能,比如学习用户心理学;
向你认识的UX设计师学习请教。
成为产品设计师有两条关键路径:第一种是通过专业的设计学校,获得产品设计学位;另一种是获得工程学位,进入具有产品设计岗位的公司,通过转岗或是晋升获得。决定走哪条路可以改变你的整个职业轨迹!
Quick tips
确定您想要设计的内容和位置。产品设计师更多的是构建产品的专家,并不局限于设计一个项目,这也是为什么产品设计师必须在许多学科上多才多艺,这样才能对从构思到开发和生产的不同方面给予指导,比如工程、工业设计和用户界面设计 (UI) 和甚至创业技能;
产品类型千差万别,从服装或汽车等消费品到纳米机器人或3D打印设备。请尝试找到你擅长的领域,术业有专攻,你不可能掌握一切!
探索你的兴趣——通过阅读相关领域的博客或新技术的文章/视频,看看它是如何与为你关注的行业联系起来的。
产品设计师搭建产品体系,UX设计师通过调研和数据推进决策,并确定最适合用户的交互体验。两个角色通常会一起工作,但也取决于公司的大小。如果需要,高级UX设计师可以同时完成这两项工作!
有人常将二者理解为是一码事儿,因为他们通常都会参与早期的开发阶段(无论是概念阶段还是线框图阶段时)。在很多情况下,会有一个团队专门从事UI设计。总而言之:
抱歉,你不能通过一件事来定义UX设计师或产品设计师!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:UX词典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“查询”是指用户在通过某些查询条件进行数据筛选后,再以“表格”的展现形式进行数据呈现,以到达筛选数据,快速查看的目的。
搜索和筛选的主要区别是:搜索可以自定义查询条件,筛选是必须按照特定的条件字段查询,如“是”、“否”、“不限”、“男”等条件
一般语境下,不支持模糊搜索的查询结果为单项数据,如姓名查询,订单号查询,这些查询操作只能输出一条结果,即查一得一
举例 手机号搜索 139xxxx2918 正常情况下是输入11位号码进行搜索数据 得到手机号码为139xxxx2918的各项数据,即查一得一
输入139进行搜索查询也可以得到多条手机号码包括139的数据,但是一定程度上失去了手机号搜索的意义
所以建议在后台数据查询的页面,将搜索和筛选这两个操作区域通过换行或者间隔拉大进行比较清晰的区分,不要在搜索字段的区域里面混入筛选的内容。
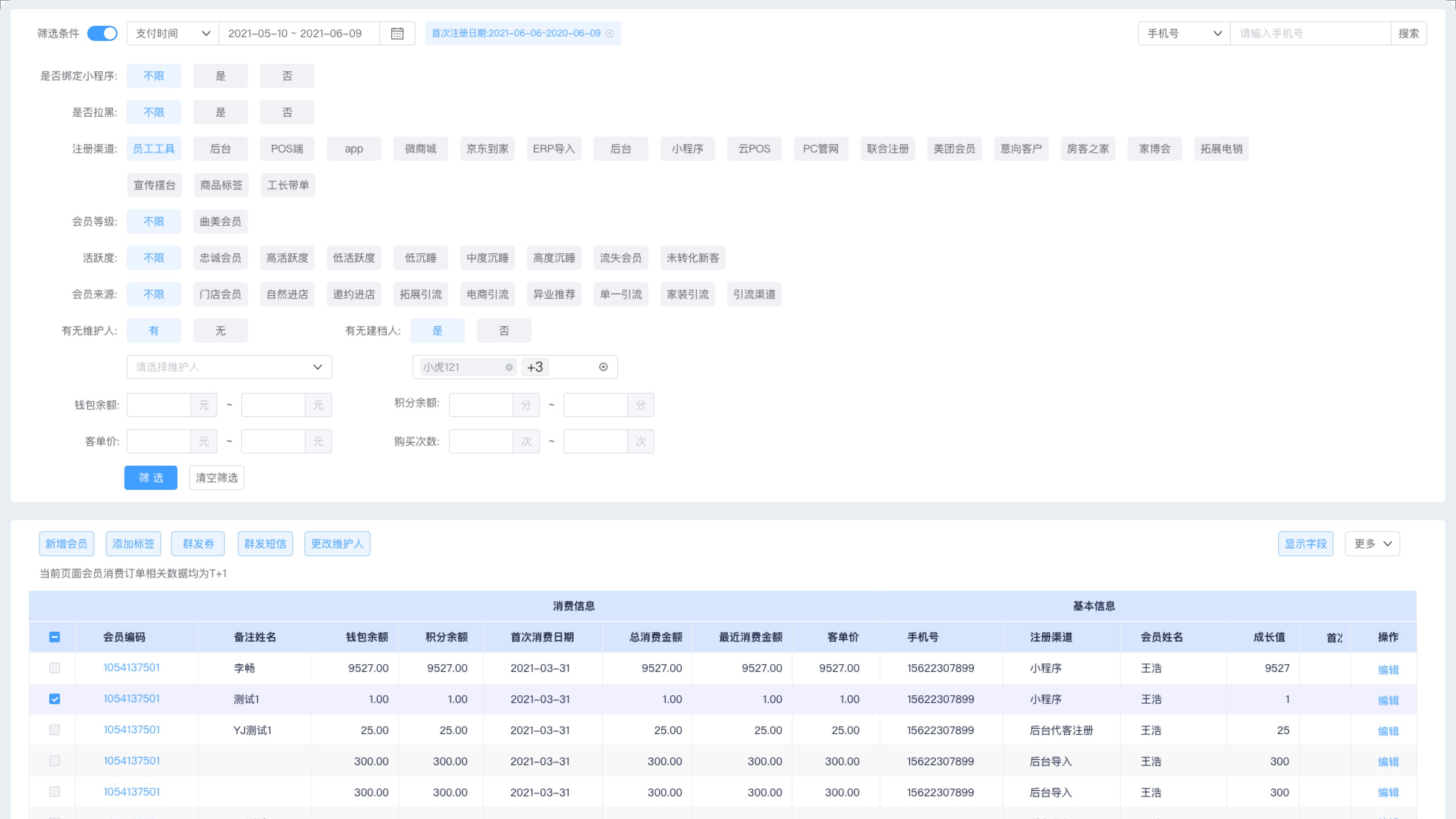
当数据过多,导致“查询条件”的搜索项和“搜索结果”的数据项过多的情形。查询操作优先级混乱,增加操作人员的使用负担和效率
好的查询界面可以通过折叠,新增弹框等方式,合理的编排查询层级关系,在保证查询功能完整性的情况下,高频查询优先展示,编辑方便,预览快捷,增加工作效率。
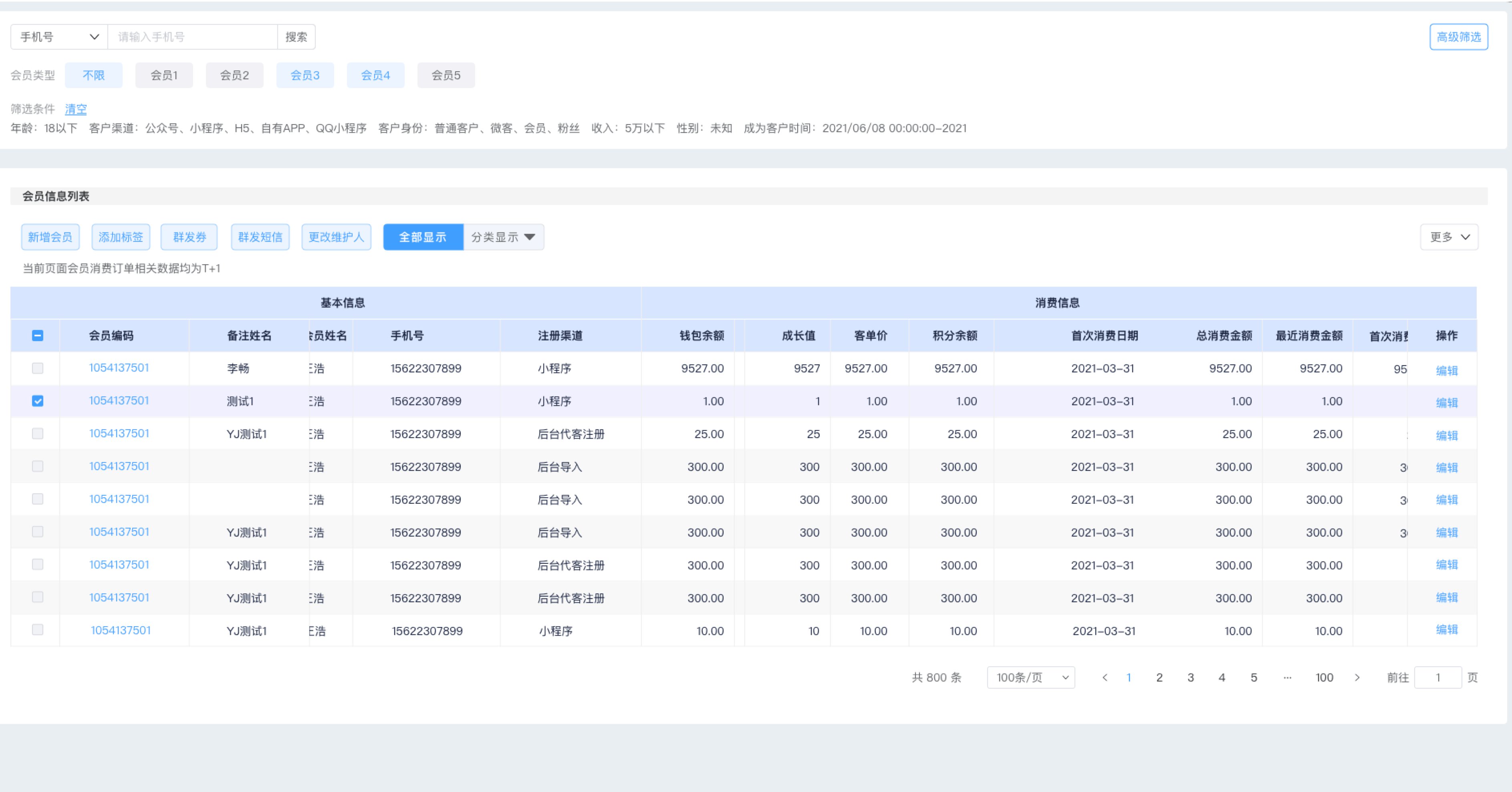
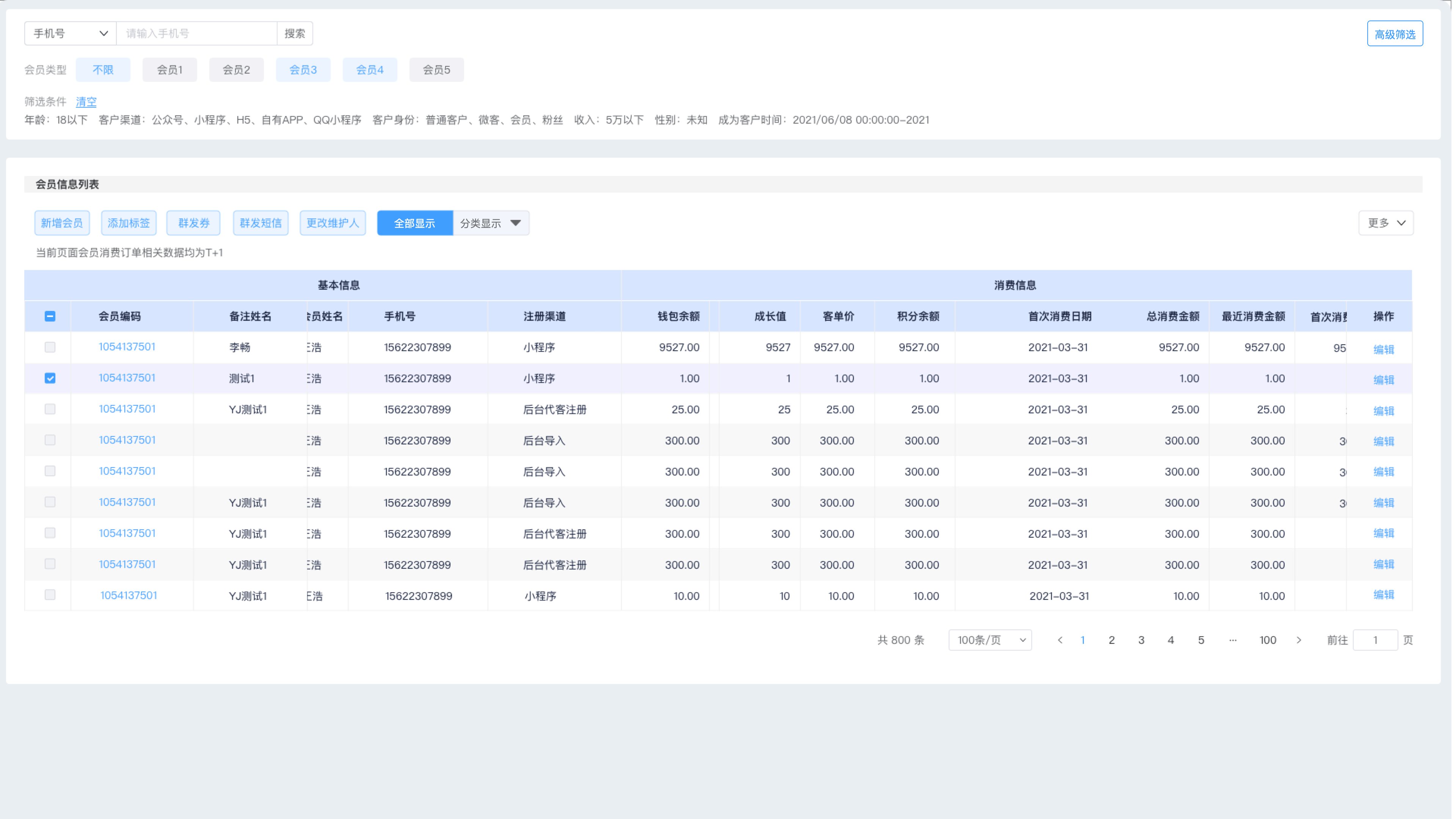
我们来看一下什么样的界面属于查询条件过多,搜索结果项过多的页面,分析一下臃肿的部分和解决方法。
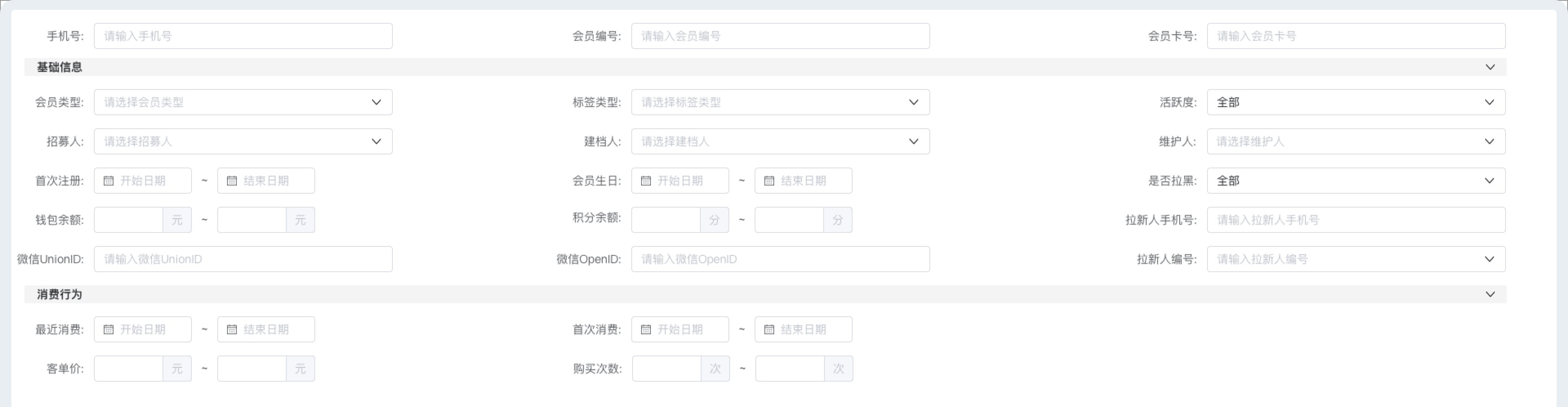
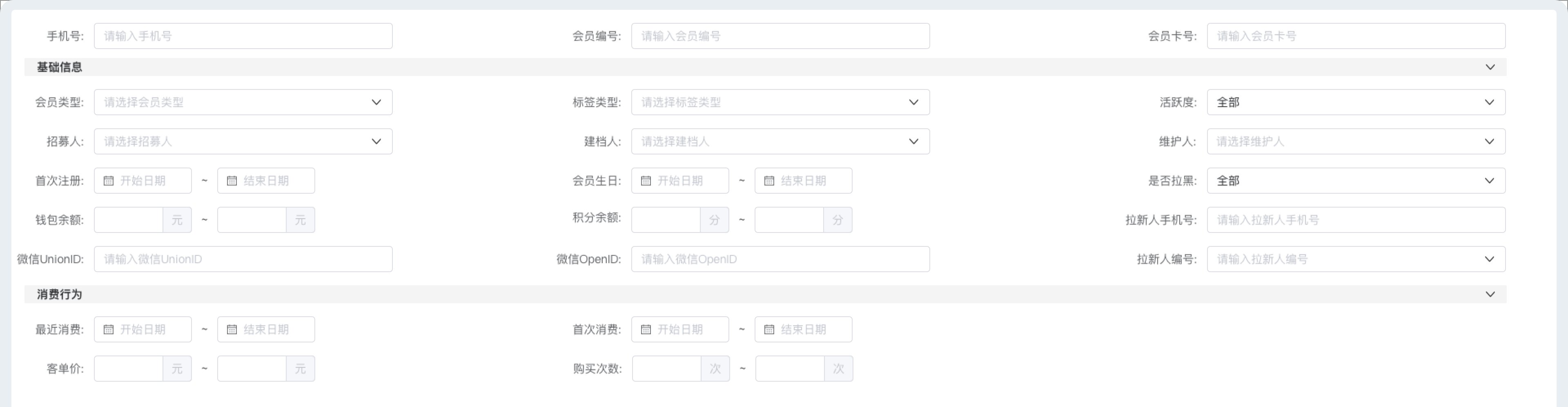
查询页面可以分为三个区域,查询条件区域、操作按钮区域和数据展示区域,分析一下3个区域冗余和待优化的地方才可以设计出交互良好简介的页面

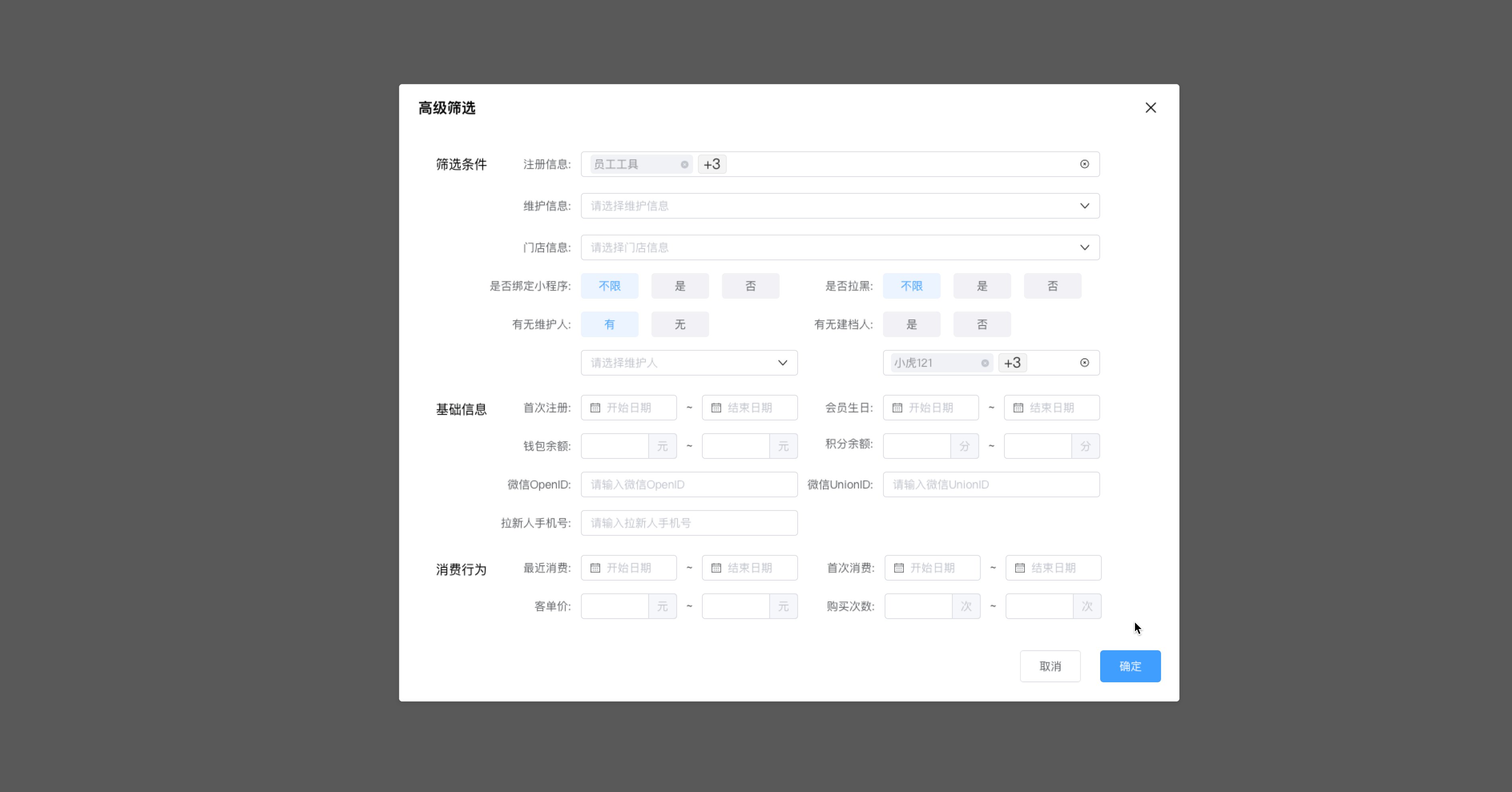
![]()
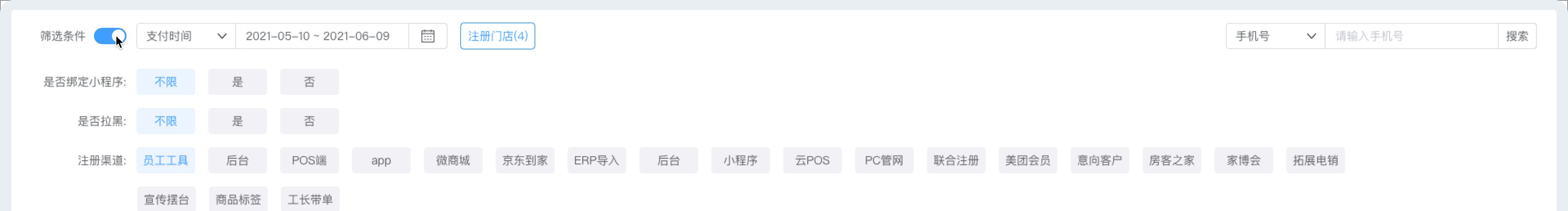
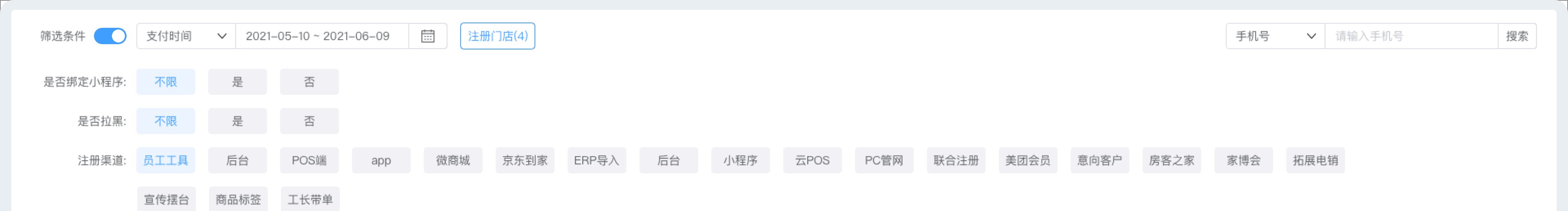
1、搜索条件和筛选条件混合,功能区混乱
2、单项选择框对多选的字段兼容性差,表达效果弱
3、查询区域设计语言混乱,输入框 选择框 时间选择框 数值框同时出现 视觉上涣散,混乱
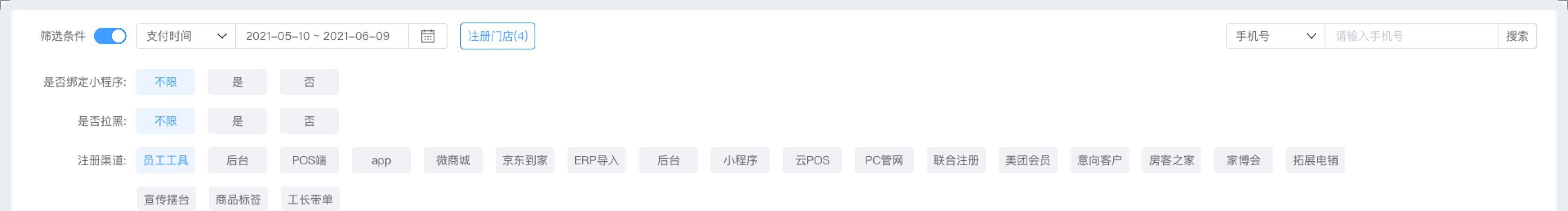
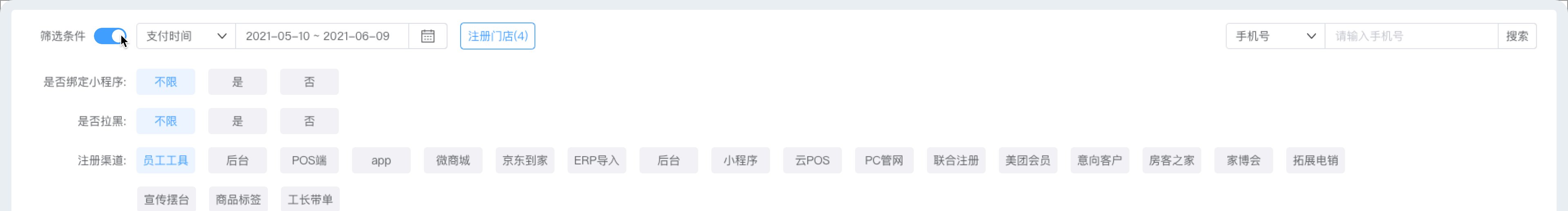
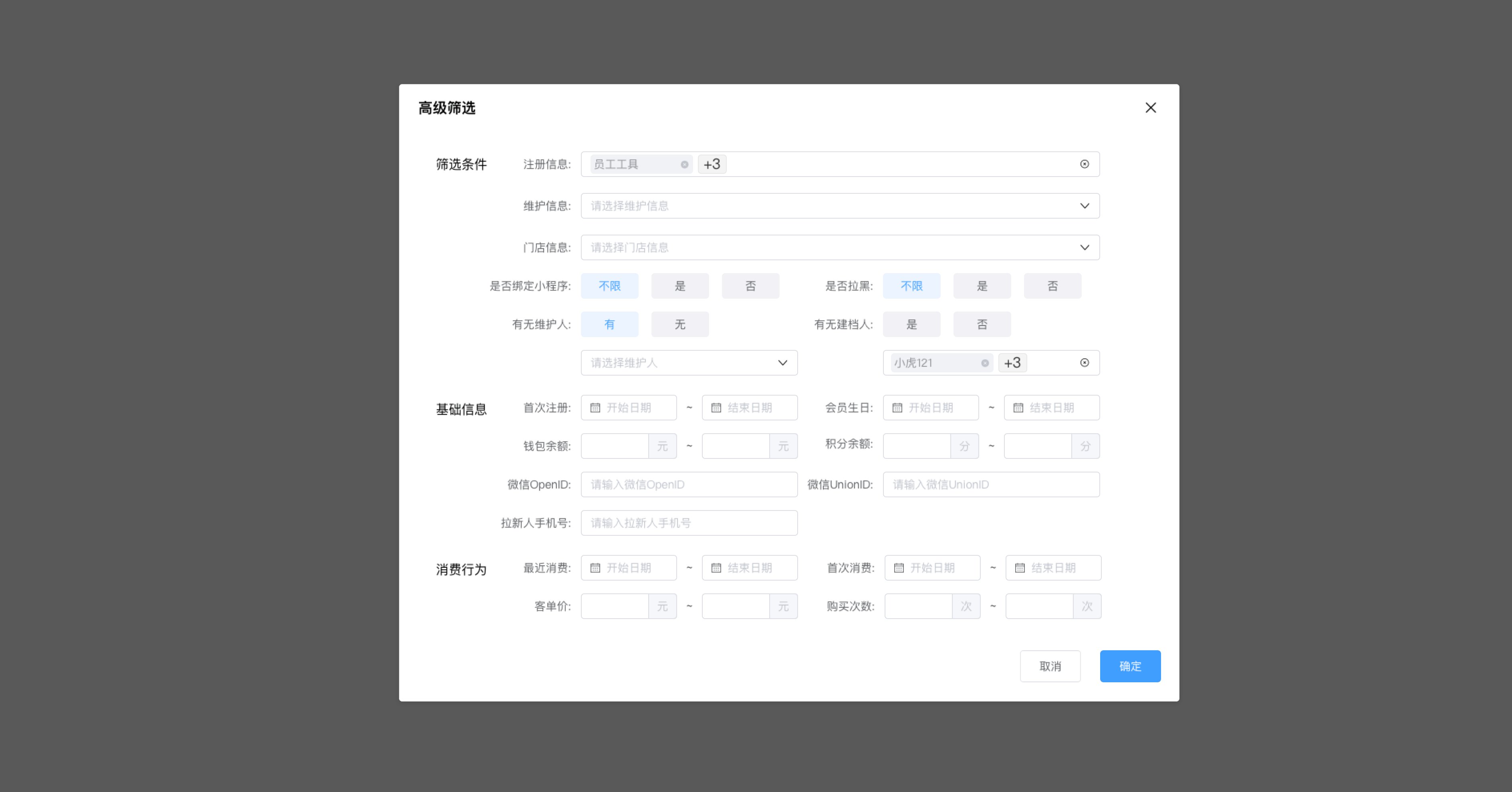
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
![]()
1、查询区域搜索和筛选字段重新编排,并且进行优先级整理排序
2、重新设计针对多选的字段的选择组件
3、将同一数据类型的查询字段合并,页面只出现一个时间组件、数值框
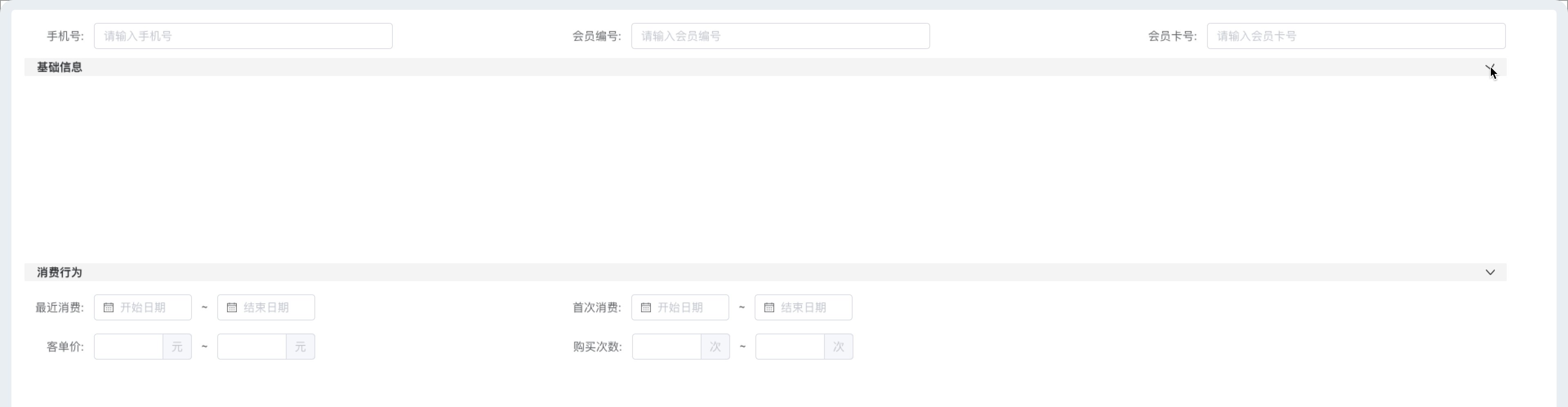
鉴于后台系统的庞大数据量,查询条件难免会出现过多的情况,为保持各页面简洁统一,默认当数据超过N条的时候,将其余查询条件进行收起处理,防止查询条件过长,导示影响用户查看搜索结果。这种收起状态可以通过几种不同的形式呈现。
对于单个查询项
1.相同搜索类型合并展示
鉴于后台系统查询种类繁杂,我们大体把他分为关键字搜索,日期选择,数值范围,单选多选
为保持设计语言统一,可以将关键词搜索和日期选择合并展示,折叠不同的数据项。

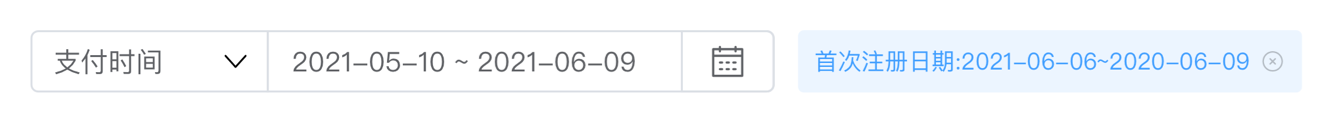
若一个搜索同时存在两种及以上状态,可以通过标签展示删除

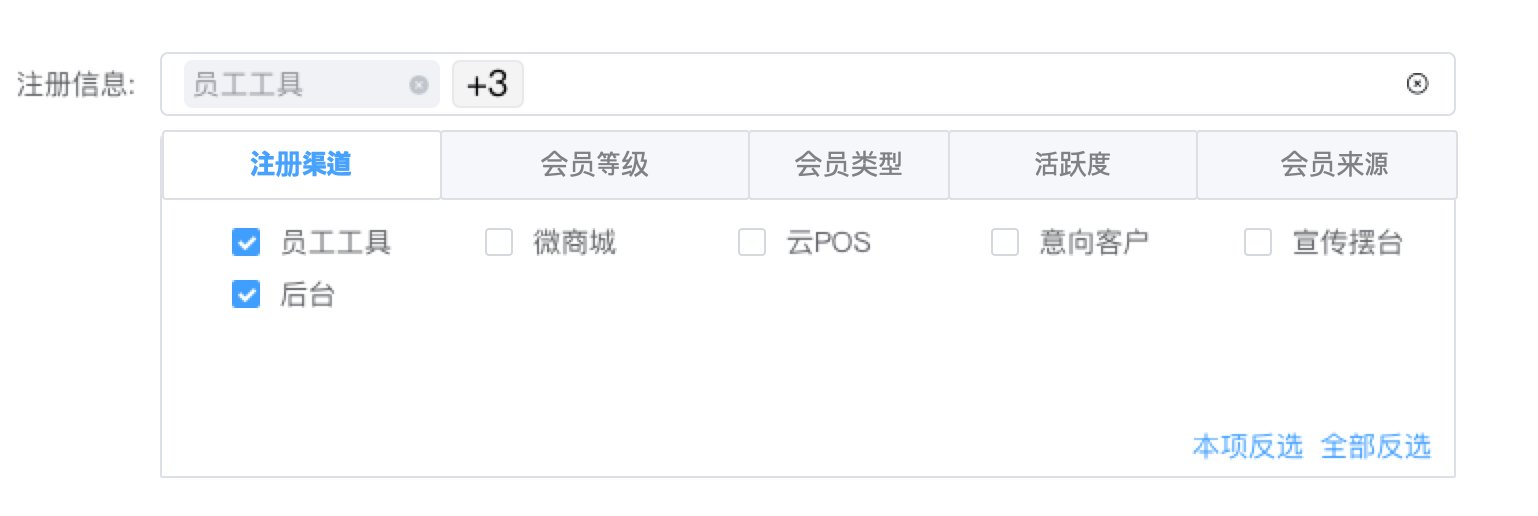
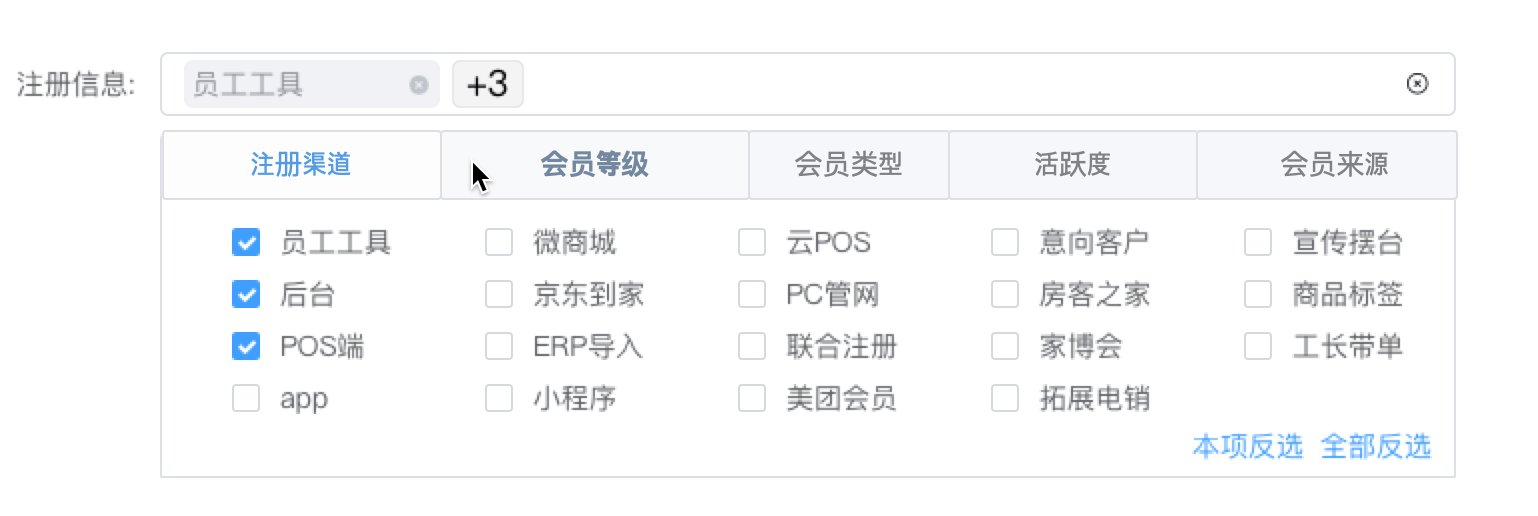
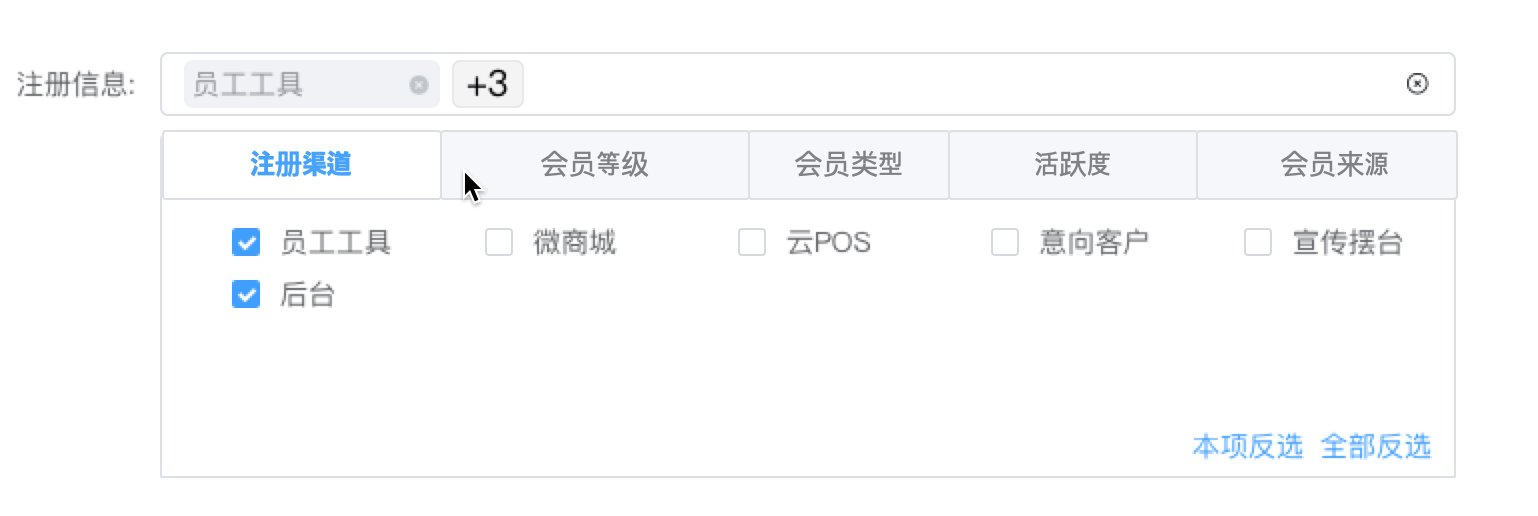
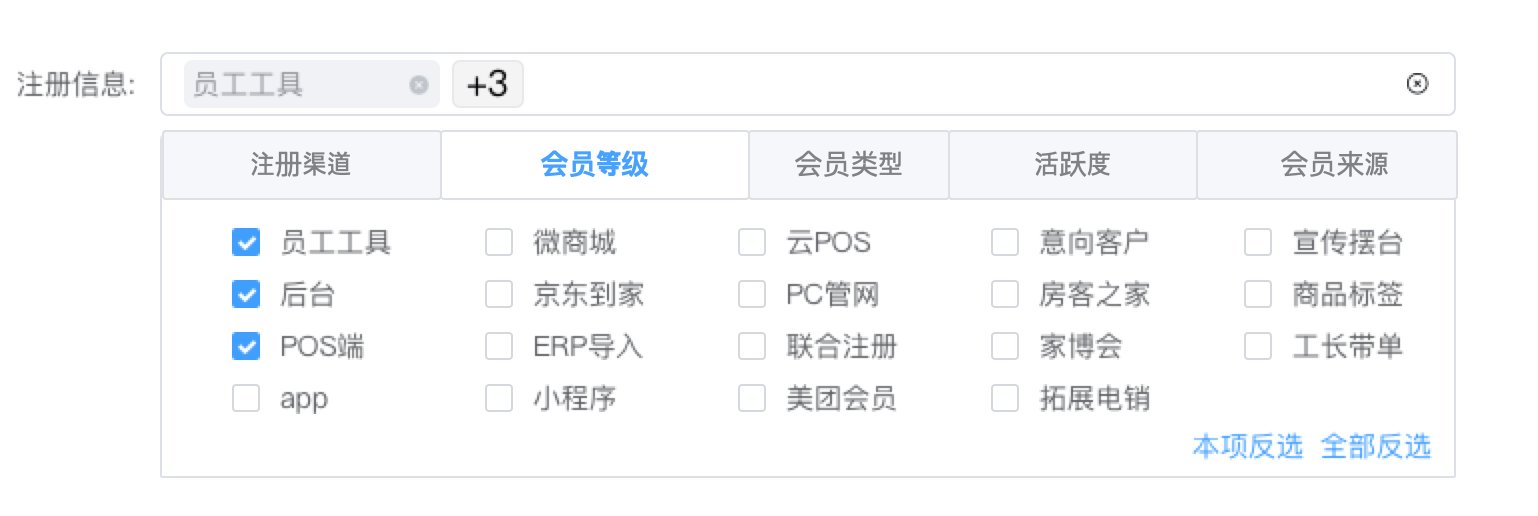
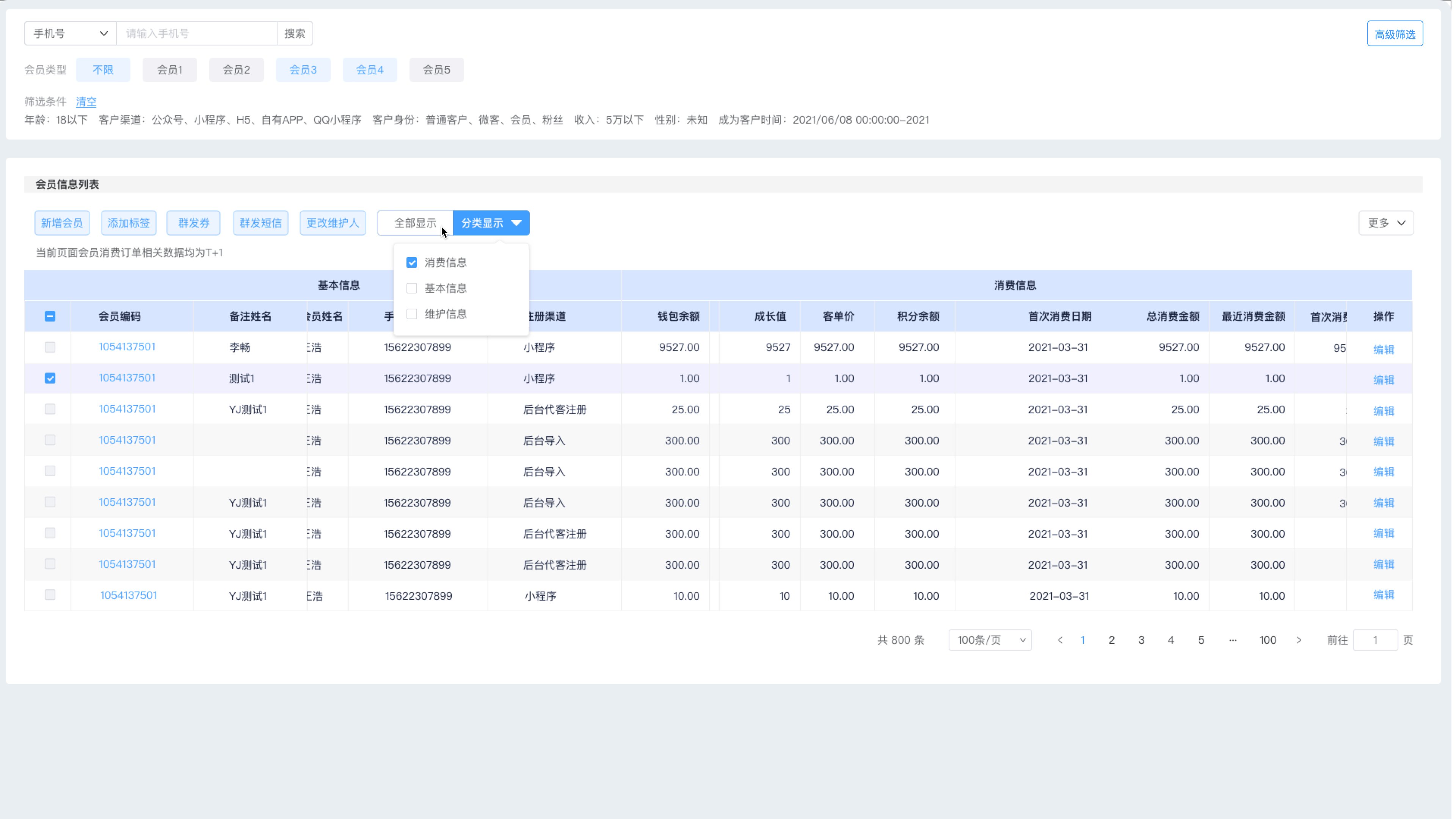
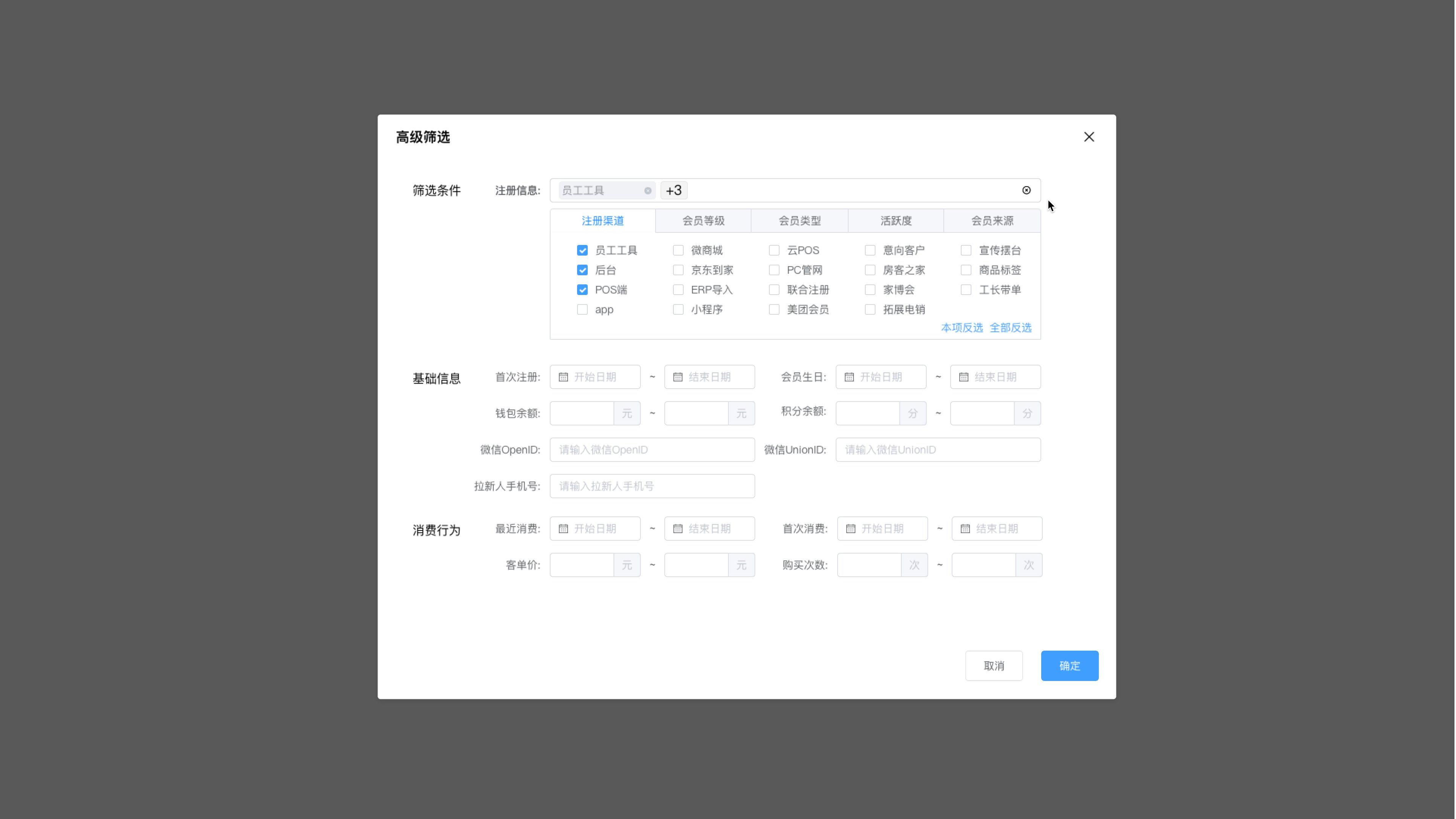
2.搜索项分类选择
当搜索项中的数据项过多还可使用另一种优化形式,使用下拉框与分类形式相结合。为方便用户快
速选择加入了“本项全选/反选”和“全部全选/反选”的功能。其中,“本项全选/反选”是针对当前项
的批量操作,“全部全选/反选”是针对所有项的批量操作。

对于整个查询区域的布局
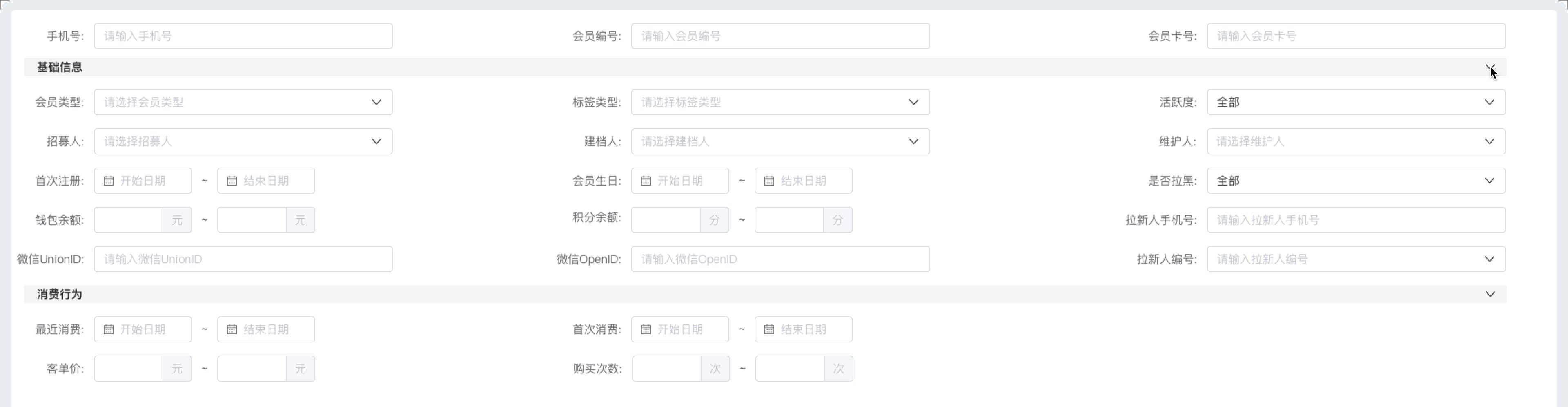
1.折叠收起过多搜索项

2.通过开关收起过多搜索项

3.通过分类搜索项目,用标签跳转区分

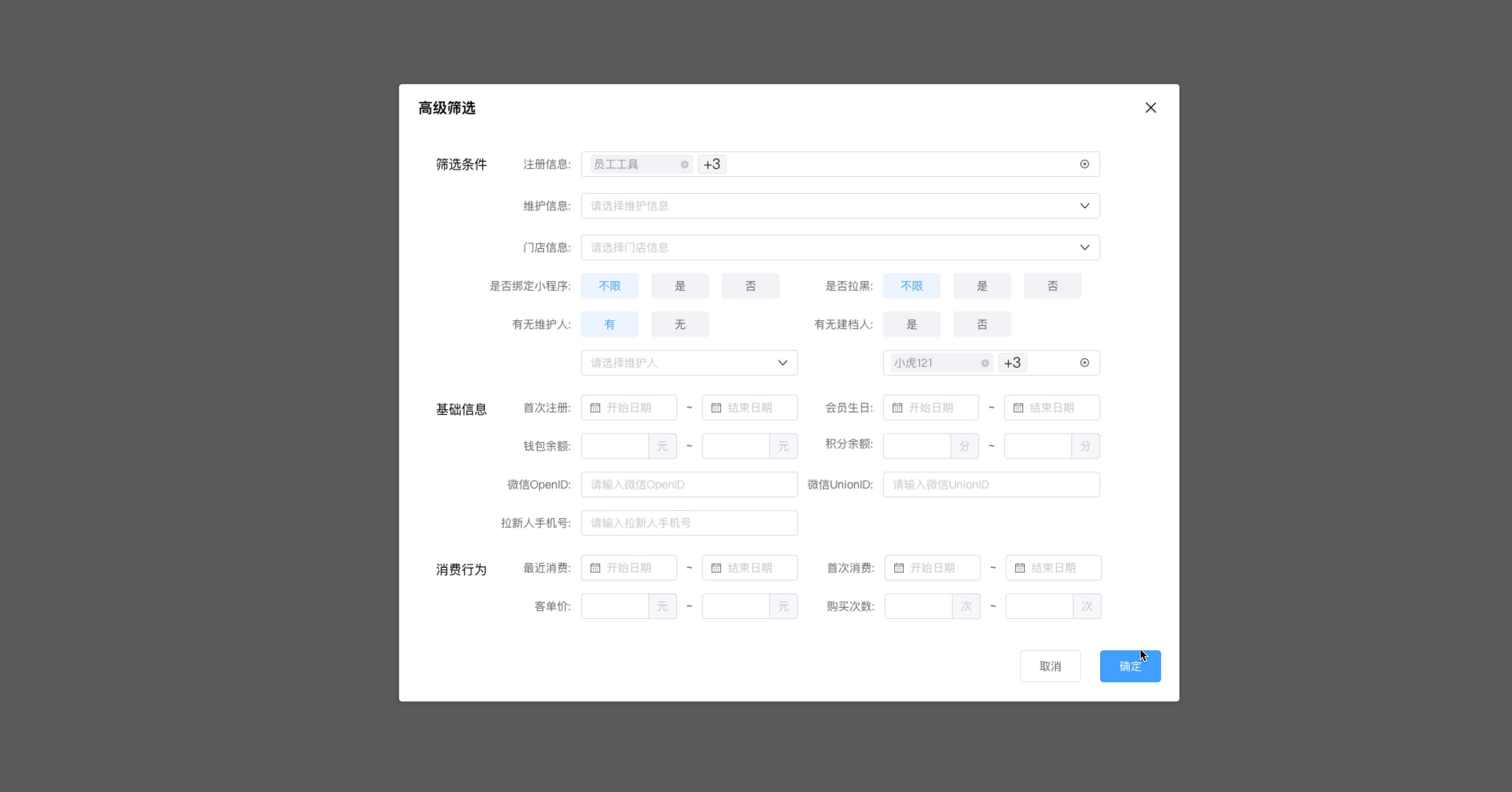
4.通过增加新弹框,隐藏使用频率低的查询项


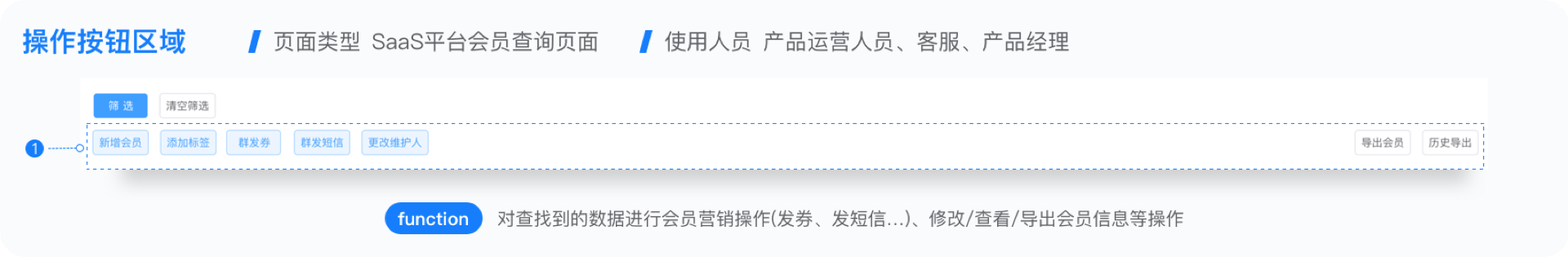
![]()
1、操作按钮数量过多
2、操作按钮样式类似,无法体现功能优先级
![]()
1、精简按钮数量
2、根据按钮功能地位,强化/弱化按钮样式体现层级关系
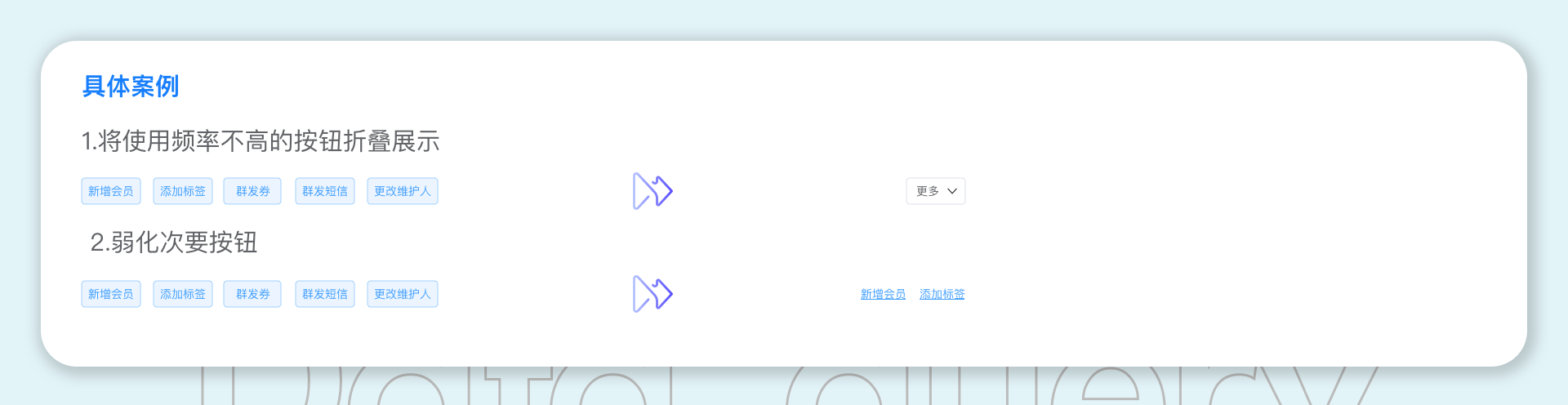
![]()
1、将使用频率不高的按钮折叠展示
2、弱化次要按钮

![]()
1、表头与关键数据列固定列表内数据行的横向、纵向数据过多
2、无法自定义展示的数据列
![]()
1、将重要的数据项固定,梳理过多的数据项
2、增加自定义展示数据列的功能
![]()
1、选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容
2、通过增加自定义字段展示和支持列宽,就能尽可能多的展示需要观察的数据项
1.表头与关键数据列固定
列表内数据行的横向、纵向数据过多时,选择使用表头固定及关键数据列固定,方便对应查看数据标题及内容。

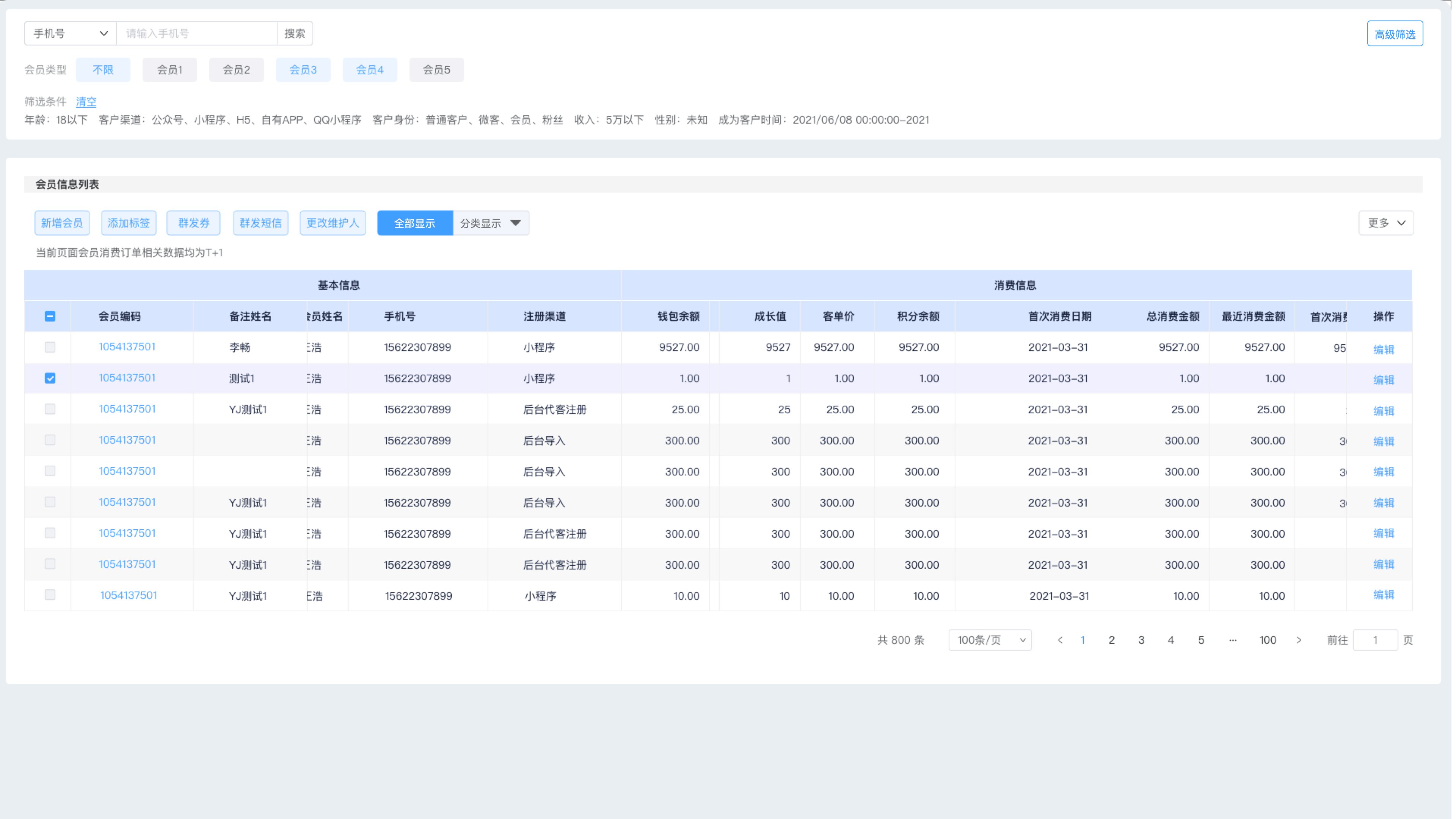
2.分类筛选字段展示
数据行横向字段过多时,可将字段分类展示,根据不同的分类去展示字段,即可全局查看,又可分类查看。根据用户选择的分类进行横向滚动,方便查看数据。

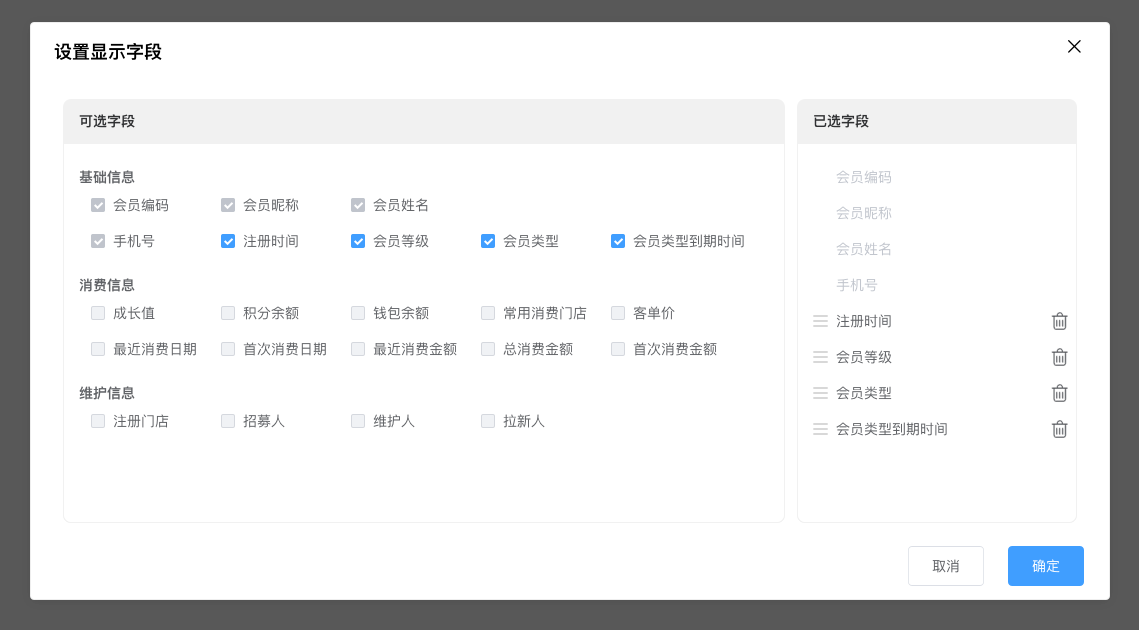
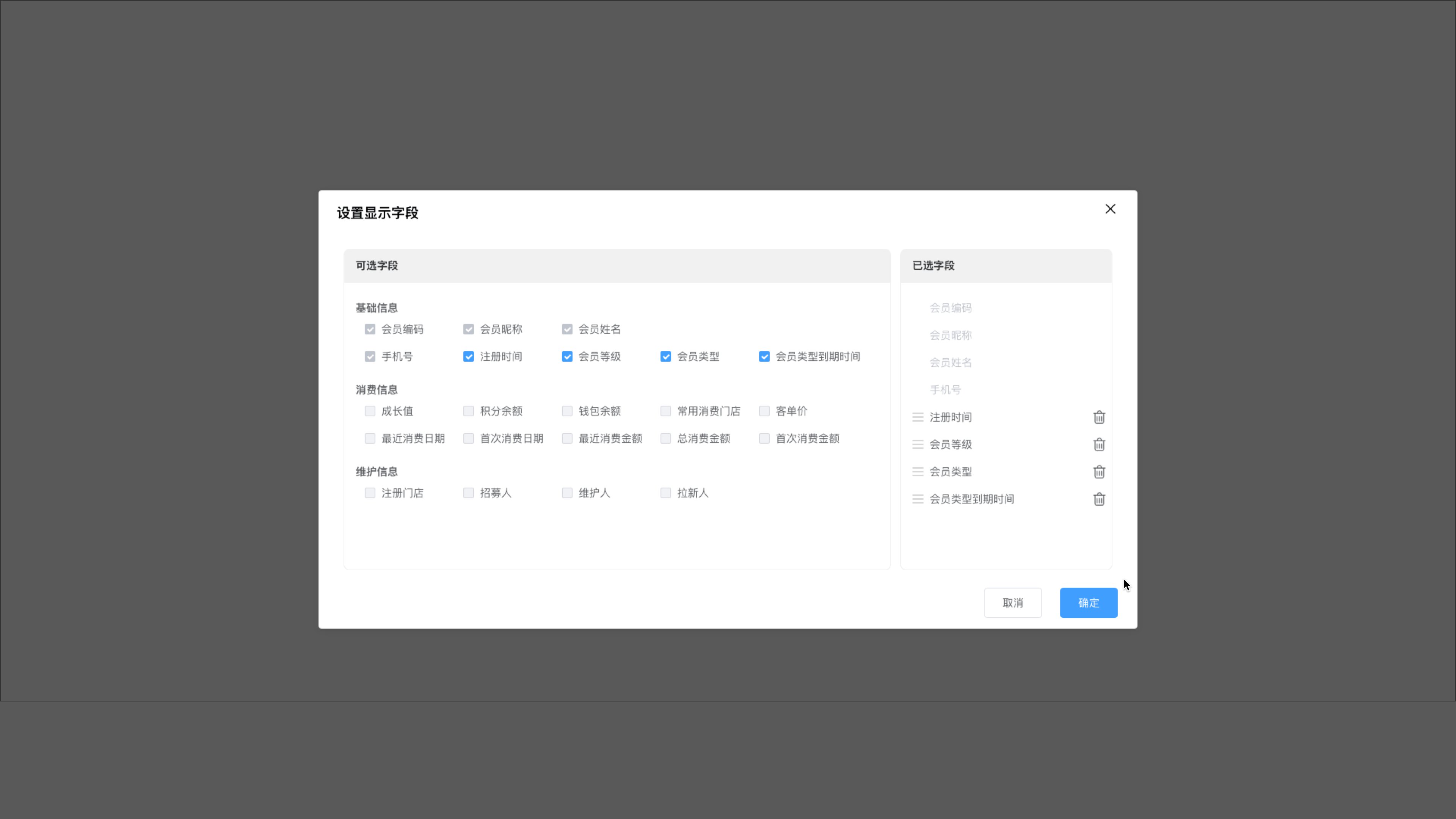
5.自定义筛选字段展示
数据行横向字段过多时,还可将字段自定义展示,用户可以自定义选择展示的筛选字段和调整顺序,根据用户的要求将常用的高频率的筛选字段优先展示,提高工作效率。

以上的内容是按照查询页面的三个部分臃肿的地方提出的解决方法,但是优化查询页面的交互,使得查询操作既高效又舒适
还是得依据各个查询页面的业务需求,将以上不同的解决方法组合,才能得到一个适应于自己当下任务的方案。
方案一
查询条件区域 将低频率的筛选条件折叠到高级筛选中+搜索项分类选择+将关键字搜索字段合并展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用分类展示+表头与关键数据列固定

优点 首页展示查询内容最少,页面简洁,可以展示更多查询数据,页面和弹框内将类似字段折叠展示,内容紧 凑,操作便捷
缺点 页面交互路径增长,编辑数据要进弹窗,不够方便,次要按钮和次要查询字段被折叠隐藏,新客户不易找 到
方案二
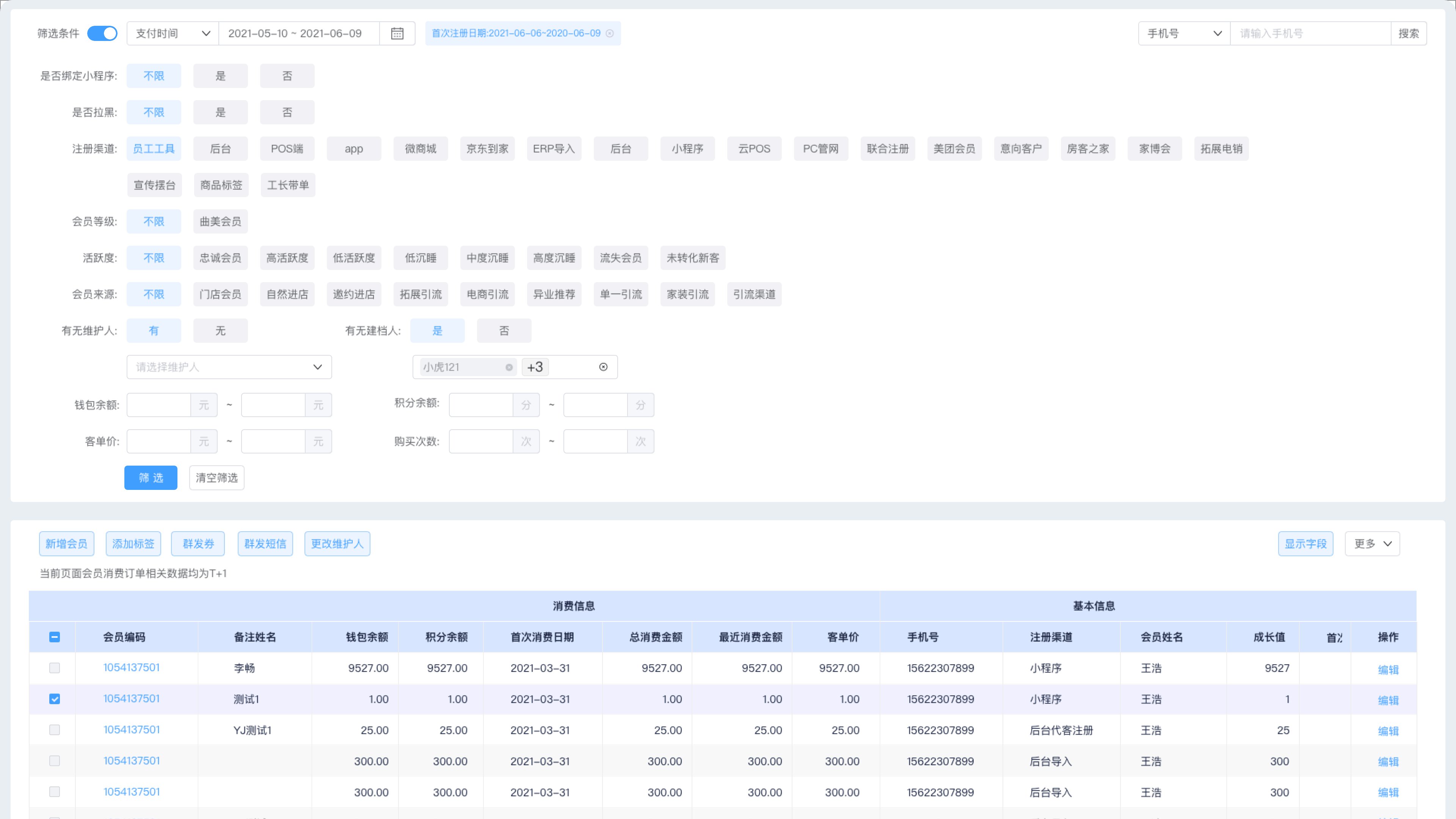
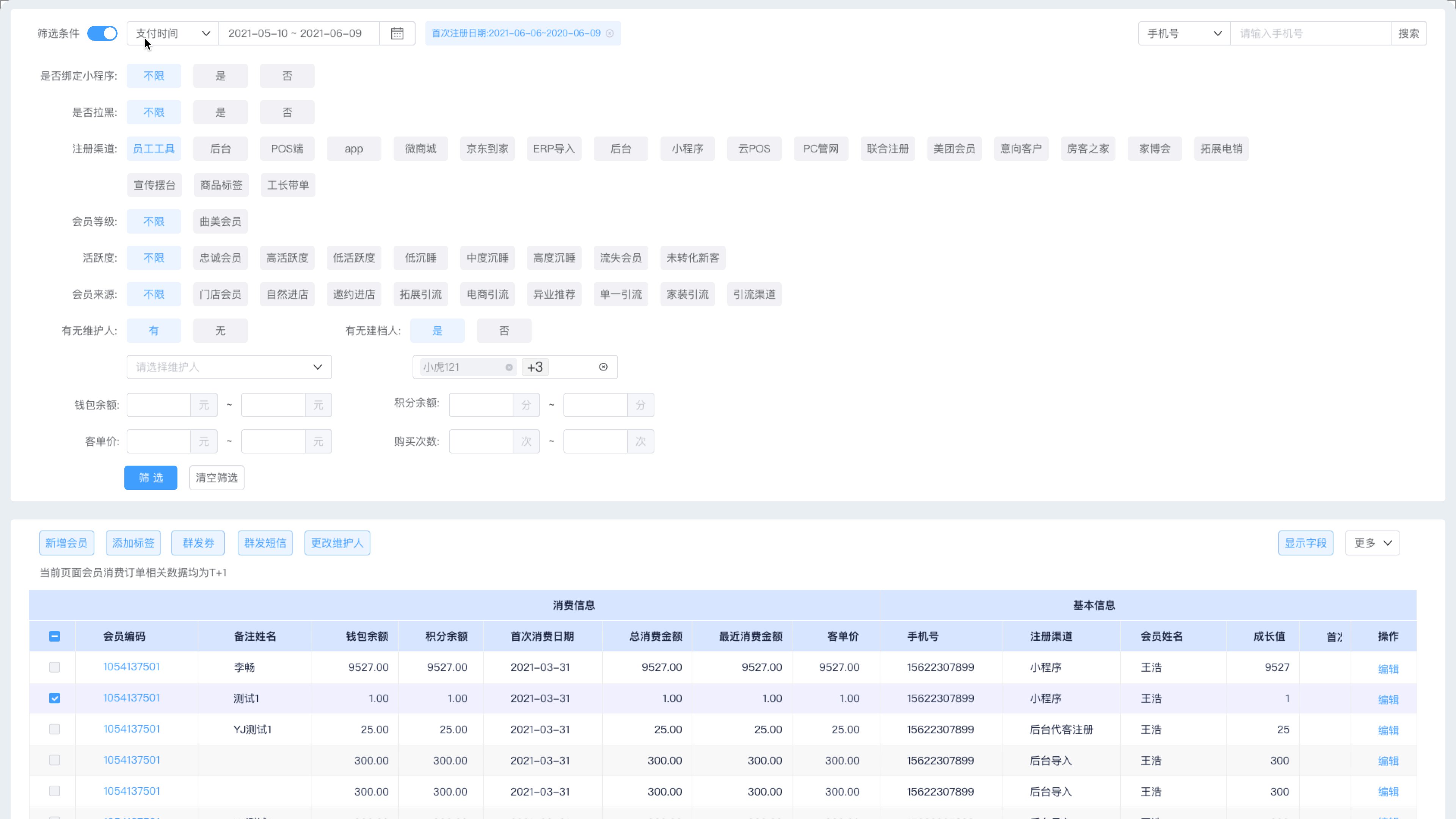
查询条件区域 通过筛选开关,选择是否展示筛选字段 字段选项铺开展示
操作按钮区域 将低频率的操作按钮折叠到更多按钮中
数据展示区域 使用自定义显示表格字段

优点 首页可以直接编辑字段,展示内容最多,直观方便,可操作性强,交互路径短
缺点 页面铺开高度过高,关闭筛选开关无法预览筛选条件,打开开关,则压缩表格空间,电脑一屏展示数据较 少
灵活运用布局和组件的简化方法,才能搭配出适合自己产品的最优设计,以上内容仅供参考,希望大家可以学到的是设计方法,而不是组件和布局本身。感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
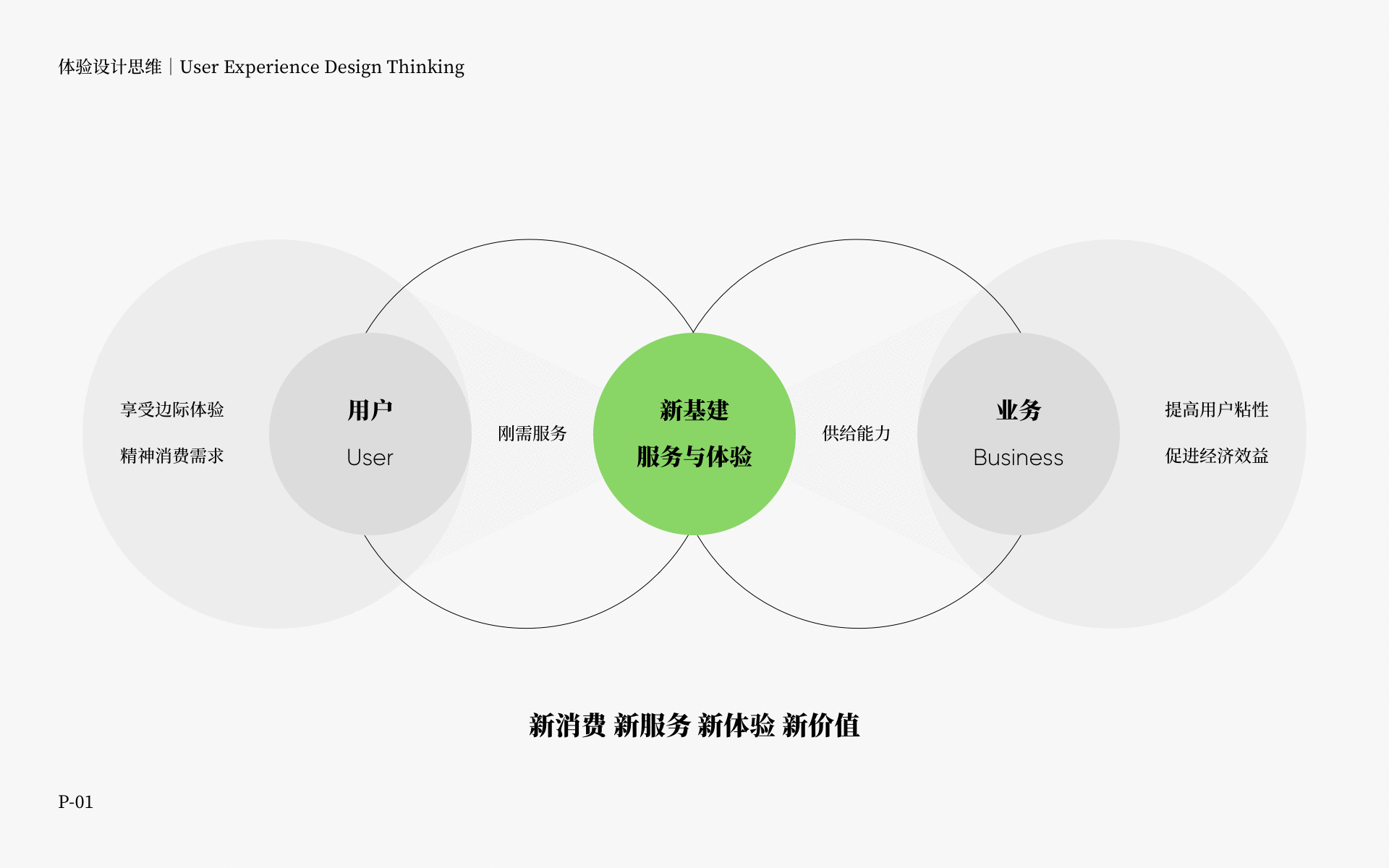
体验经济的时代已经到来,无论是实体产业或是虚拟产业越发依赖于服务和体验带来的经济效益,作为互联网从业者,深刻认识到体验的重量,从尊重用户体验到掌握体验思维,于大多数角色而言都是一门必修课。
“附近的火锅店味都差不多,不过A家服务员态度好好,而且还有好多免费小吃,吃完还能做美甲,吃它!
“下班一起去新开那家咖啡馆打卡不?朋友圈看到装修好有格调,甜点看起来也超精致,特别适合拍照呢!
“周末那家密室剧情挺一般的,不过场景氛围还不错,挺刺激的,关键是npc好帅,小姐姐也好美,还想去!
“师傅,麻烦稍微快点我赶时间估计要迟到了,“小伙子放心,坐稳了”,8分钟后,迟到前5分钟,打卡成功。
——仅以此条向重庆全体出租车师傅致敬」
...
很熟悉吧?还有数不清类似的场景充斥在我们的身边,近些年来,消费者对事物的评判标准有了翻天覆地的变化,一家餐厅对于顾客的价值,决定性因素不再是单一的菜品口味;服务员的颜值、装修的格调、菜品是否精致、拍照好不好看、服务态度如何、有无明星打卡经历,甚至是吃饭免费做美甲这样的边际体验都加入了顾客对餐厅的价值评判标准中,餐厅的效益与顾客的粘性甚至取决于这些边际体验;市场的高强度供给和国民经济效益的提升,为消费者带来了更大的选择空间,解决刚需不再是人们的唯一追求,“品质“一词开始走进大众群体的生活,相比果腹而言,服务与体验这类精神消费需求成为了新世代消费者所追逐的对象,同时也成为了评判事物价值的新机制。
当下市场,商家、消费者与互联网平台形成新的内容产业链,消费者通过平台及商家不断收获各类峰值体验,更有甚者还能以此获利,而商家和平台则收获流量和经济效益,在人货场的概念中形成生态闭环,可谓互相成就。而如何满足顾客的精神消费需求以及怎样制造更多更好的边际体验,成为企业的“新基建“,其带来的效应让人着迷,在资本逐利的市场中,不乏企图通过这样的手段筑起高楼的群体。

“在当下这个时代,消费趋势从购买东西转向了购买体验。生产自动化导致东西越来越不值钱,买回家还占地方。很多高级消费在于购买体验,比如旅游、参加音乐会,到现场观看重大比赛。对于商家来说,用户体验就是商机,其带来的最直接的好处就是提升黏性,产生利润。”(《行为设计学》节选)
从刚需到服务,消费趋势如此,用人趋势也如此;在内卷对互联网行业深度渗透的环境下,设计师理应保有危机意识,单向的刚需能力不再满足于企业对设计师的价值认可,如何打造自身对企业的“体验”和“价值”成为大部分人的课题;我个人向来不主张设计师朝着所谓的“高复合性、UXD、全栈“等风尖能力看齐(高阶人才请掠过),窄而精,精而深,深而广,这样的“以单向能力为主的树形扩张则更适用于大多数站在塔尖下的设计师(个人认为),以UI\UX设计师为例,如何以单向核心能力拓展分支技能呢?本文将以我的实际工作案例进行深度剖析,围绕体验思维和行为设计等分支技能如何在设计中实践应用,并以此构建更具广度和深度的设计解题能力。
案例:内容电商产品,商品详情页迭代
方法:结合线下购书场景体验,预测用户行为,设计用户行为动线。
路径:寻找症结>场景预测>产出>复盘
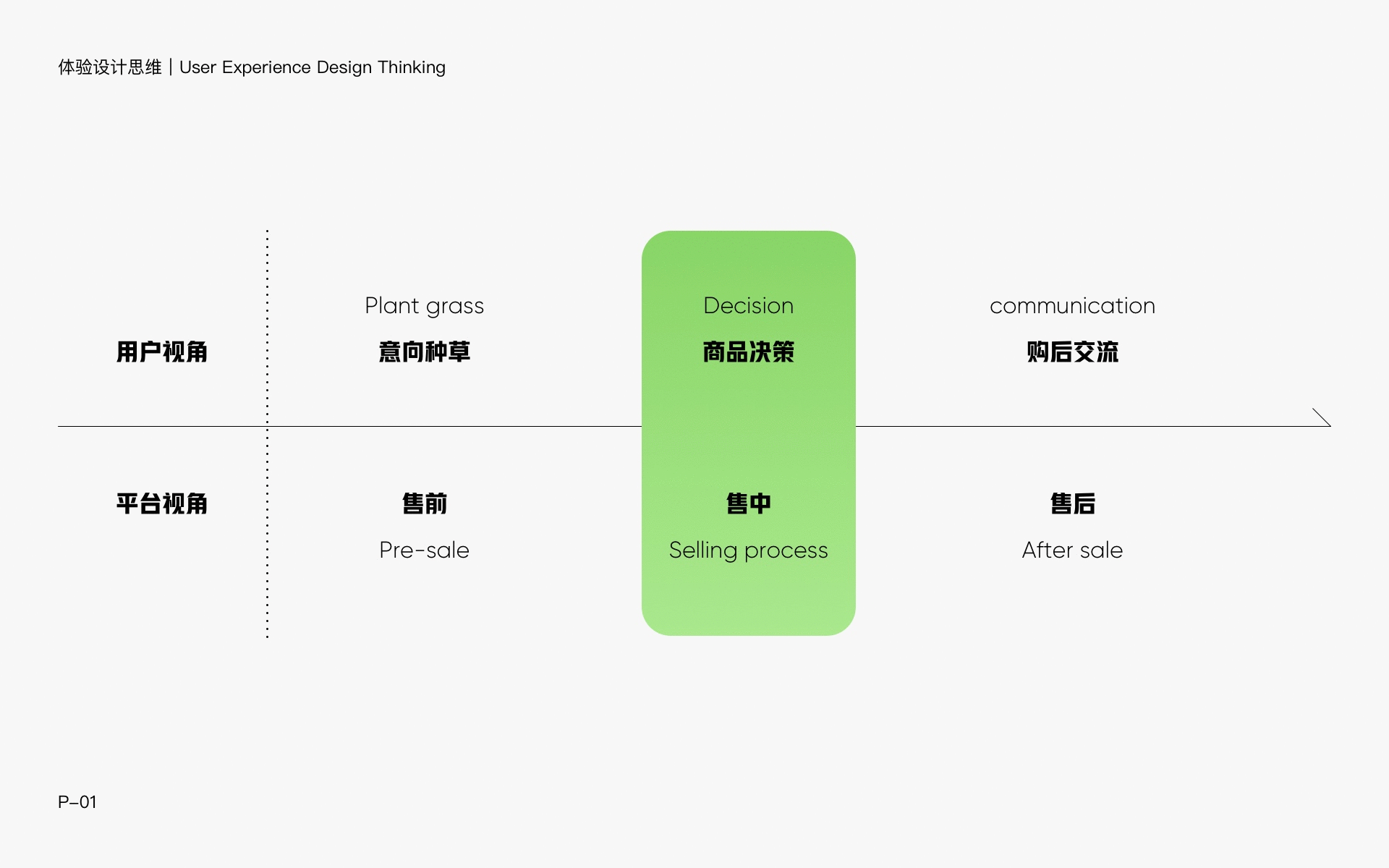
工欲善其事,必先利其器。第一件事,站在用户视角和平台视角分别对购买流程进行拆分对比,以此加深各个环节所对应业务场景的理解认知。
用户视角购买流程:种草->品类决策->商品决策->购后交流;此流程会随不同的用户类型进行变化,例如带有意向商品进入APP的用户则省去种草、品类决策两个环节;
平台视角购买流程:售前->售中->售后3个阶段,售前对应种草,售中聚焦商品决策。

商品详情页是用户发起购买行为的重要途径,其本质是售中环节的商品决策工具,是通过人工干预的手段,提高商品与消费者的连接与匹配效率,从而为产品获得更高的收益;在满足用户基础产品体验的同时,也承载着平台流量分发后的关键转化任务。
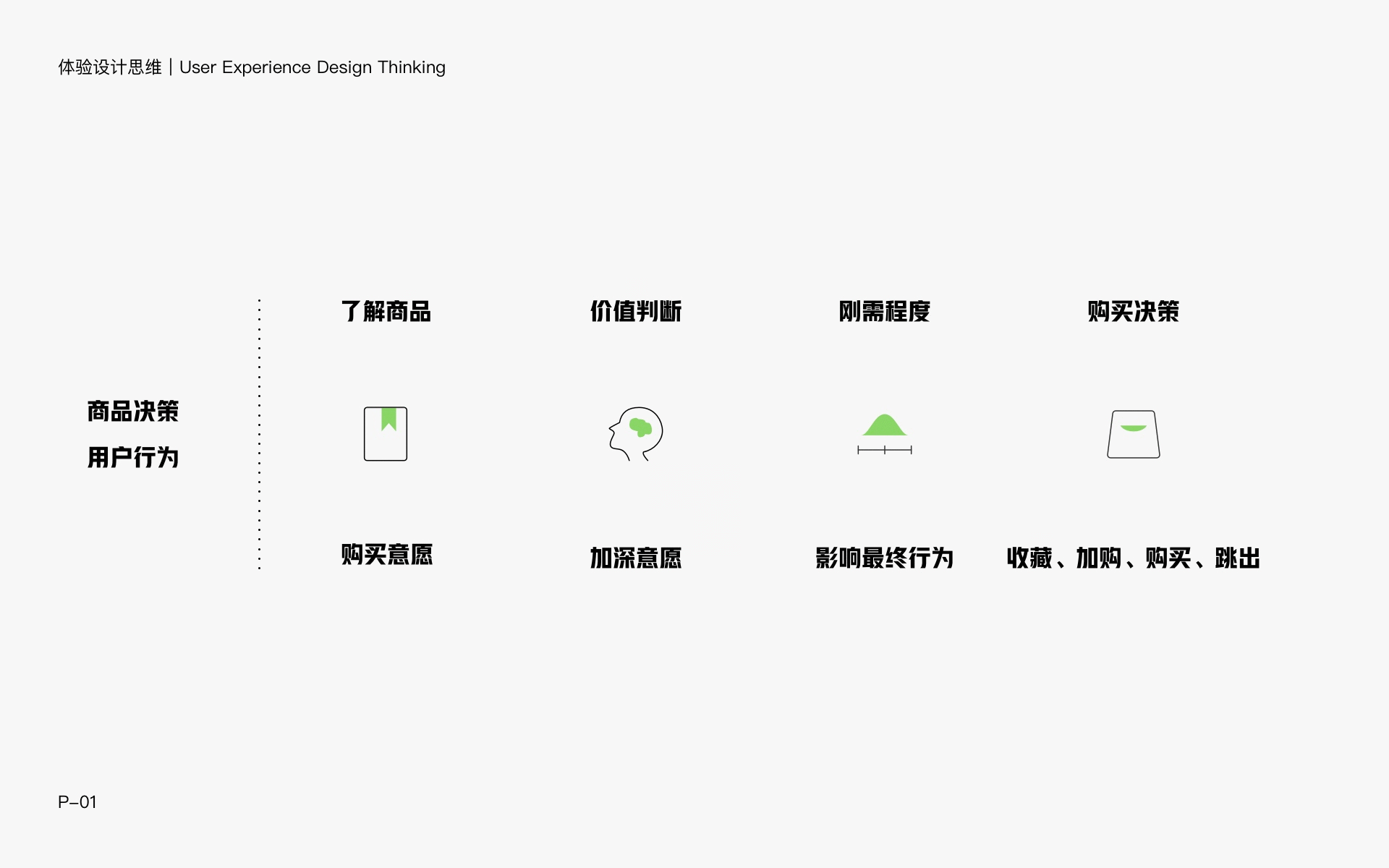
广义上的消费决策场景,大多聚焦在售中环节的商品决策,场景为用户通过外部场景进入到商品详情页,判断一个意向商品是否值得购买,决策的结果是收藏、加购或立即购买,当然也可能直接离开;由此得出,商详场景的核心体验是通过有效的信息陈列,帮助用户了解商品与价值判断后积极的进行购买决策,而同时也是连接用户与作者以及其他关联商品的流量桥梁。 在理解场景的本质后目标变得清晰起来,为用户设计一个好用的决策工具,为平台设计一个有用的信息容器。
为用户造工具,第一件事是剖析用户:通过线上平台购买商品,用户的消费决策过程是怎样的?(常规)

售中环节的信息构建是用户了解商品与自身匹配率并建立购买意愿的核心途径,场景所具备的信息传达能力对用户的最终决策起到决定性作用;为给用户带来更好的购物体验,我通过还原线下购物场景获取灵感,构建线上购书的行为模型,从而对商详进行优化,力求带给用户一个符合习惯认知的、高效、有效的决策工具,同时思考为用户带来体验效益的情景下,提前洞察可能出现的问题以及对业务场景进一步支撑的同时能否主动推进业务的发展。
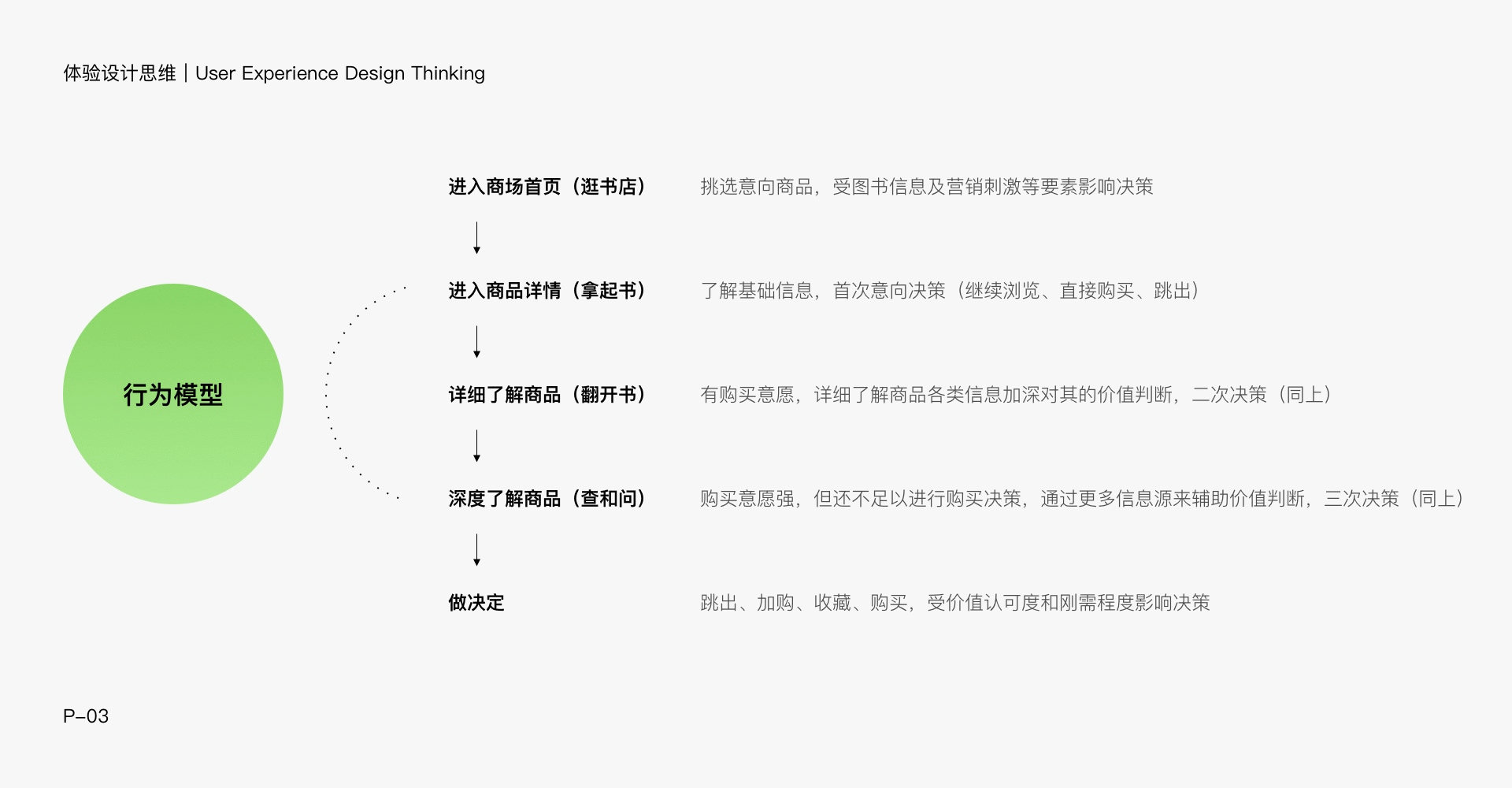
分析消费者线下购书行为,通常为逛书店-拿起书-翻开书-查和问-做决定等五个阶段。

分析消费者在线下的购物行为,结合业务场景构建具有可行性的行为模型,通过行为模型教育用户进入商详场景后基于动线进行浏览,将信息获取效率最大化,并以此提高商品与用户的匹配效率。

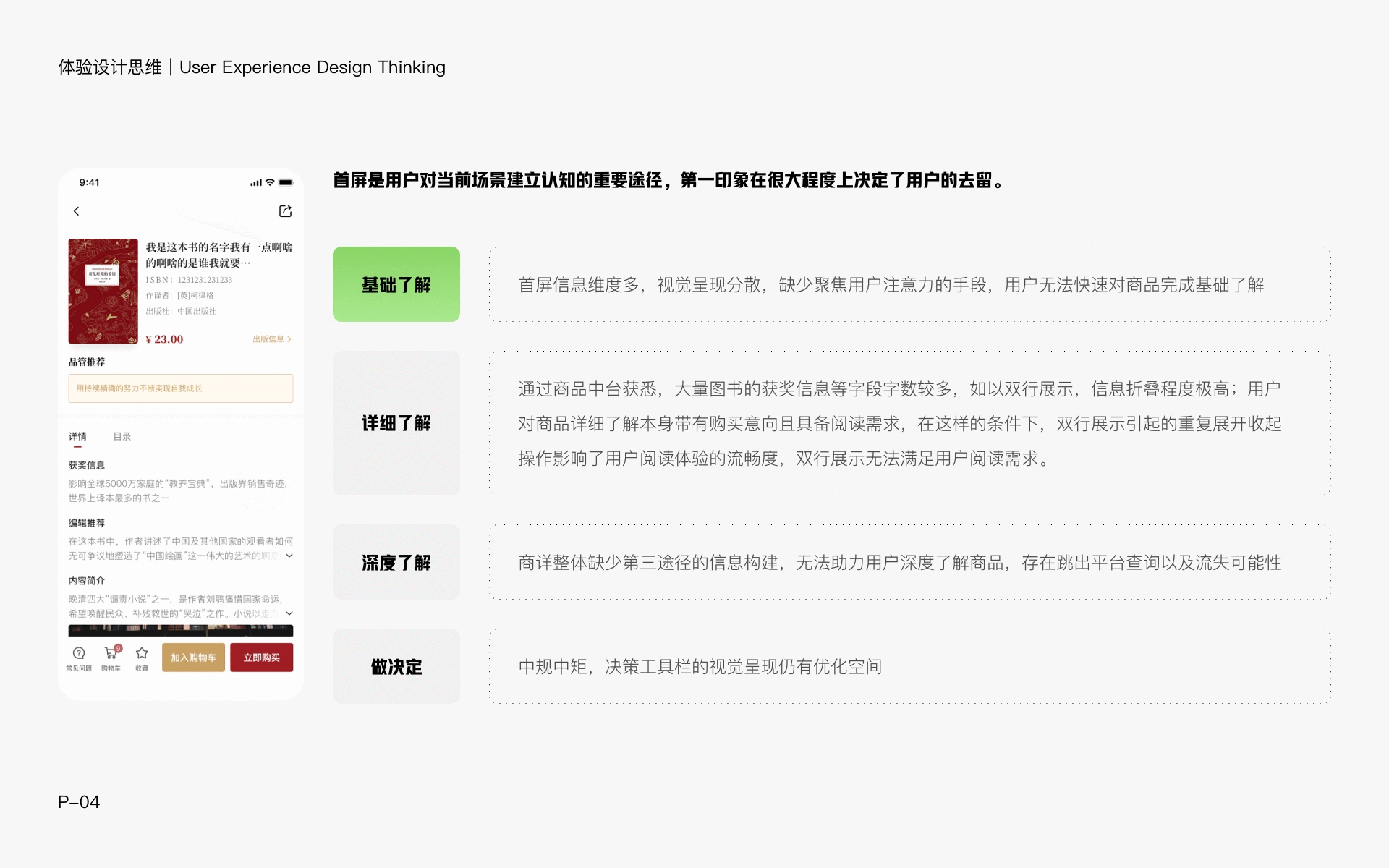
现状评估:基于行为模型,从信息关注度、信息传达能力两方面对框架结构进行体验测评。
首屏是用户对场景建立认知的核心方式,当前商详第一屏呈现的信息维度较多且落点分散,用户的注意力被大量分散,无法引导其完成对商品和场景的快速认知。

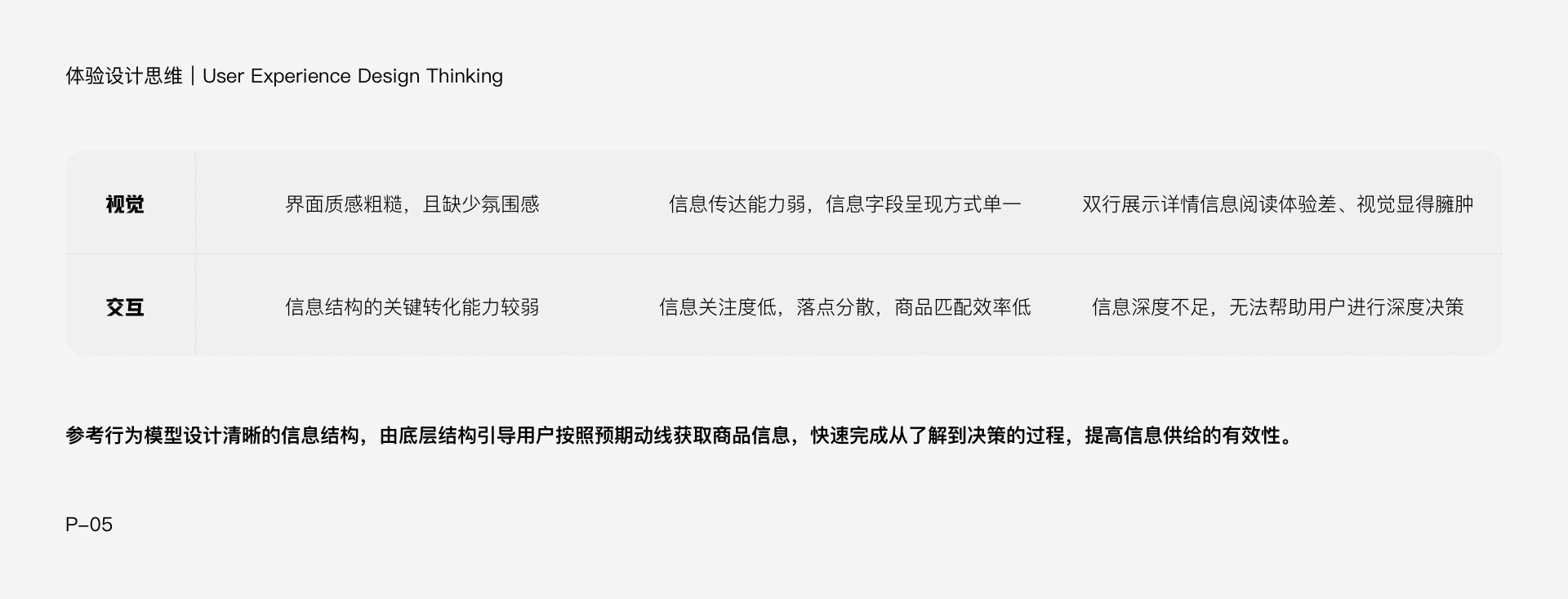
1.产品吸引力(氛围、质感、信息传达能力
2.优化信息结构(信息关注度、信息深度):教育用户行为,降低用户消费决策中的行为阻力,提高商品与用户的匹配效率
3.设计最小可行性方案,将实施资源最小化,在业务规则的限制下得出最优解。

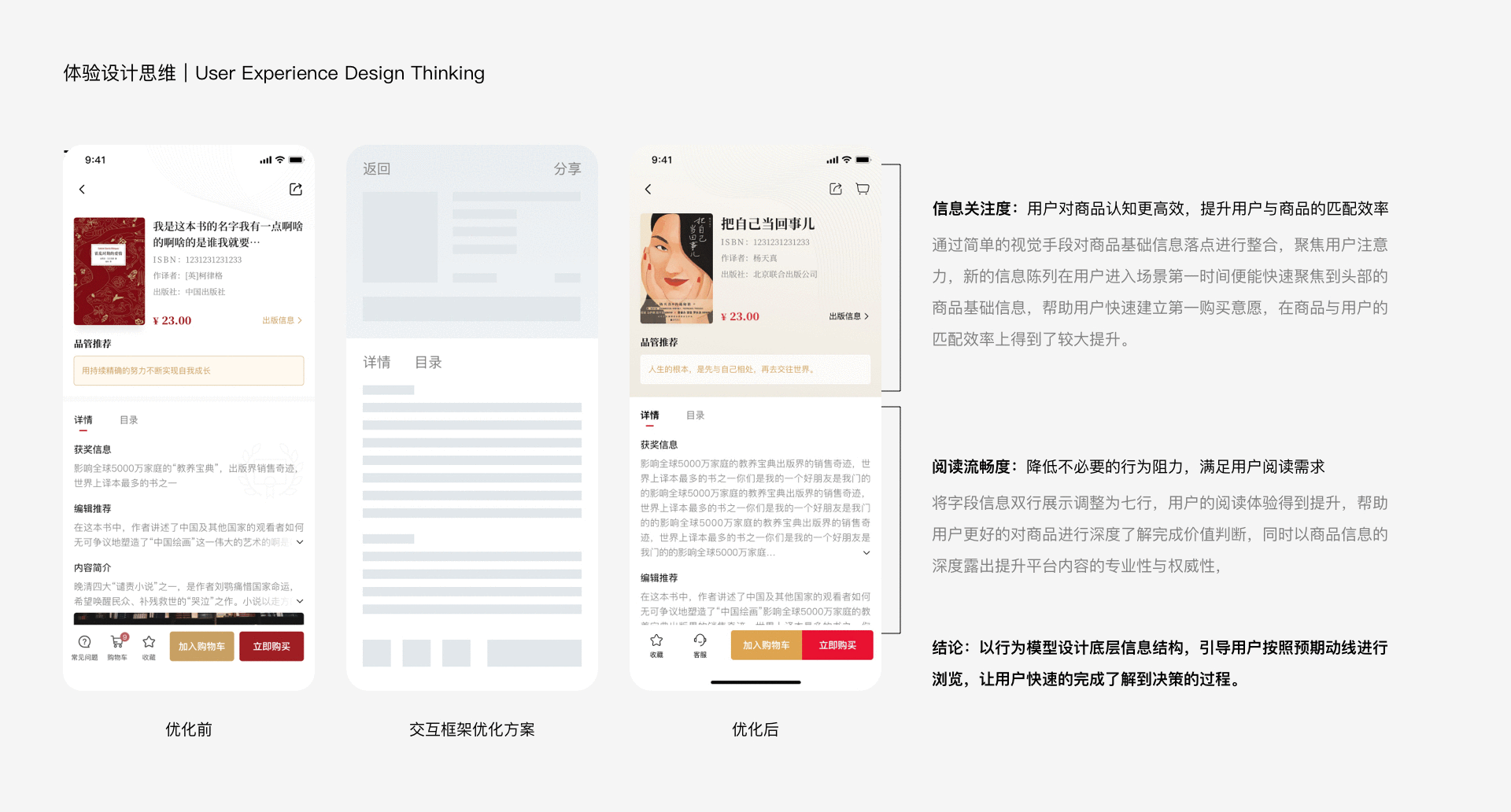
结论:在新的场景中,基于行为模型对框架的优化,信息结构变得清晰,高效的信息传达能力让用户在最短时间内完成与商品的匹配决断,缩短了用户购买决策的体验路径;同时页面的视觉质感得以提升,用户在决策过程中的愉悦度也得以相对提升,提高了产品吸引力。
详解——信息关注度、传达能力:通过调整首屏信息陈列的亲密度主动对用户注意力进行分配,清晰的信息结构会引导用户的视线按照行为模型获取信息,当用户进入商详场景后,会快速聚焦到头部信息对商品进行基础了解,并完成第一阶段的决策(购买意愿);
详解——信息深度、行为阻力、降噪:将详情信息字段双行展示调整为7行极限展示,减少了首屏信息维度的数量,以此降低用户首次进入场景后接触到的信息噪音,同时降低了展开收起功能的操作频率,满足了部分用户的阅读需求,为决策中期可能产生的行为阻力做了减法。
详解——产品吸引力:新增彩色背景提高了整体氛围感,加上信息亲密度的调整,界面整体视觉质感的友好度和精致度都有不错的呈现,同时决策按钮的配色调整也企图在调动用户积极心理的能力上得到提升。
展示——设计结果(仅对首屏作展示):

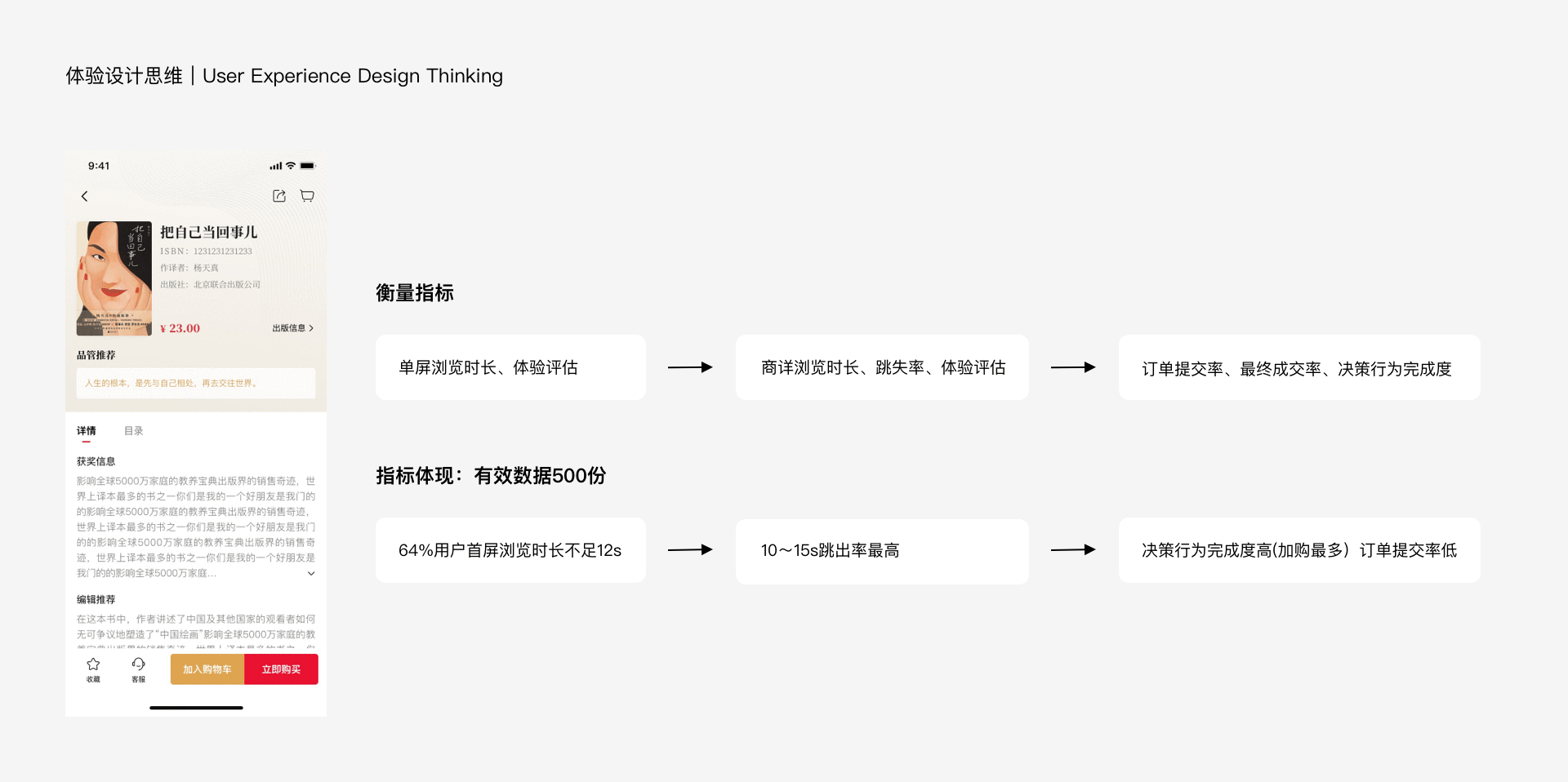
结合数据表现与体验评估,整体体验诸如商品认知能力、匹配效率等得以提升,但关键转化仍然不理想:
· 信息关注度:对用户完成商品基础了解建立购买意愿后的浏览动机存疑,决策中期的信息构建仍有调整空间
· 信息的质量:现有内容策略缺乏说服力,无法满足用户对商品价值的深度评估,促进用户决策的能力显得不足
· 心智模型:表现力上,新版商详带给用户的心智模型呈现为“类阅读产品”,缺少有关交易属性的信息,且信任力不足,导致了商品的不确定性。
从数据看:1-12s内无法对首屏信息进行有效浏览吸收,表现出用户对此处信息关注度较低,第二阶段的详细信息处字段冗长,满足部分用户阅读需求的同时也引起了其他用户的阅读负担,在一定程度上挑战了用户耐心,信息露出需要平衡。
基于行为模型设计的导航策略过于线性、理想化,在用户实际进行购买决策时心理路径存在线性和非线性两种群体,所关注的信息也不尽相同。

方法:通过ELM(详尽可能性模型)探索用户的消费决策心理路径,以此对方案进行调整优化。
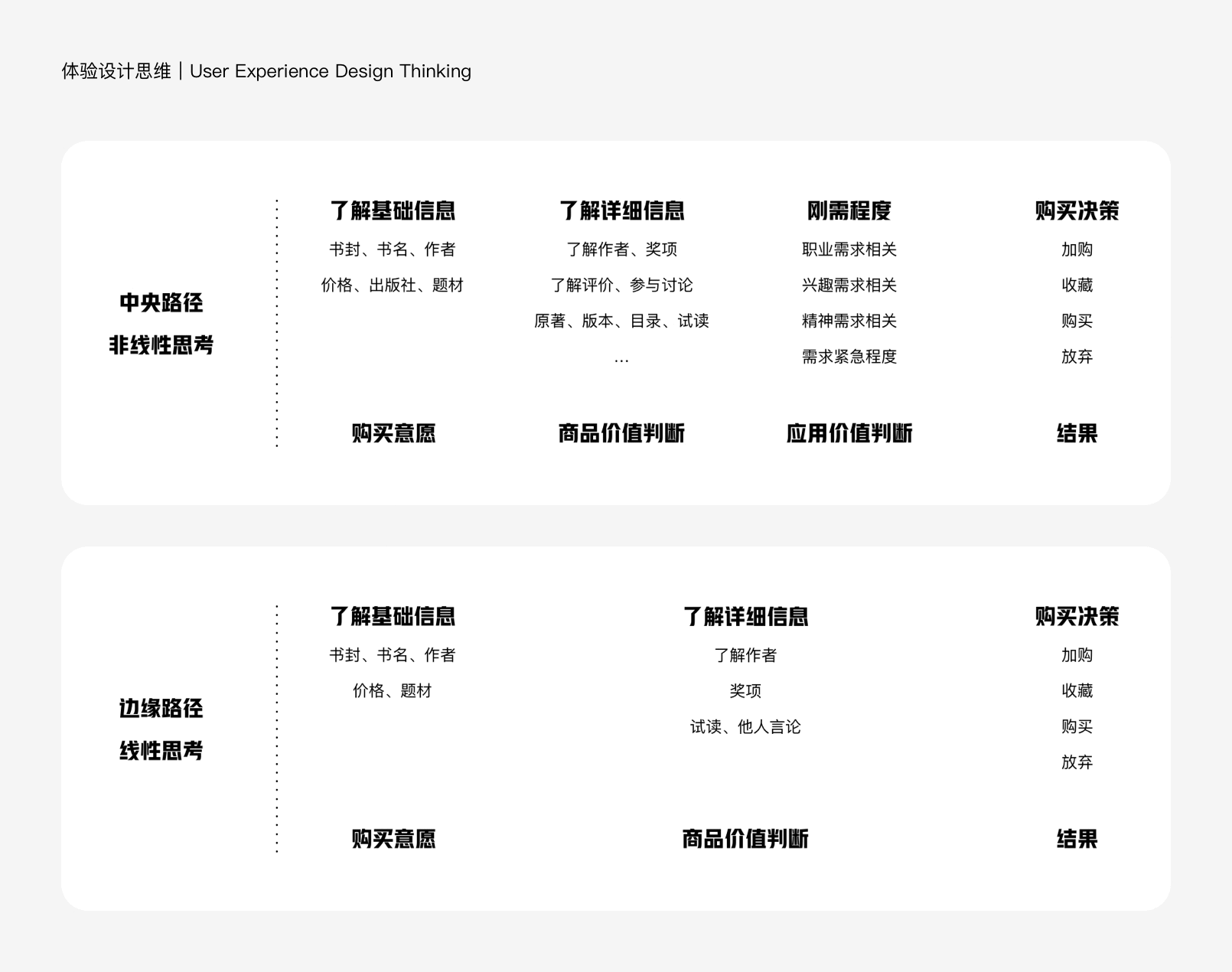
ELM模型认为,人类被说服的模型有两种,即中央路径和边缘路径:
在中央路径下:当个人的动机和能力比较强的时候,人们会理性思考、仔细评估之后做出决策,知识水平较高或有相对性需求时往往倾向于理性的选择;
在边缘路径下:当个人的动机和能力比较弱的时候,人们满足于当下的认知,通常不愿耗费精力对信息加以分析,且对信息内容的真实性无法判断,只能通过一些信息的外围因素来决定该信息的可信度,从而涵盖了感情因素,更容易被表面因素说服;
举个例子:小明和小黄逛街时看到一家环境老旧却不便宜的冷饮店,本应嗤之以鼻的小明看到门口排起的长龙和精美的饮品包装设计,让他放下顾虑立即拉着小黄参与排队购买饮品,他相信,大家都在买的就是好的;而排队过程中,小黄则仔细观察店内环境卫生以及店员的操作手法,同时上网查询该冷饮店的资料和口碑,经过对收集到的信息和眼前所看到的场景进行评估后,小黄觉得这个饮品不卫生,决定放弃购买。在这个例子中,本应嗤之以鼻的小明受到外在因素(生意好排长龙、他人行为、包装好看)影响,做出了不理智的决策,是典型的快思维(边缘决策路径)。而小黄经过亲身观察和上网查阅的手段对饮品卫生做出的决策,也就是前文提到的慢思维(中央路径)

两条路径处理的信息不同,在中央路径处理的都是与信息质量相关的线索,而在边缘路径中,处理的则是一些表象信息内容。
结合场景梳理用户决策的思考过程中的关注点:

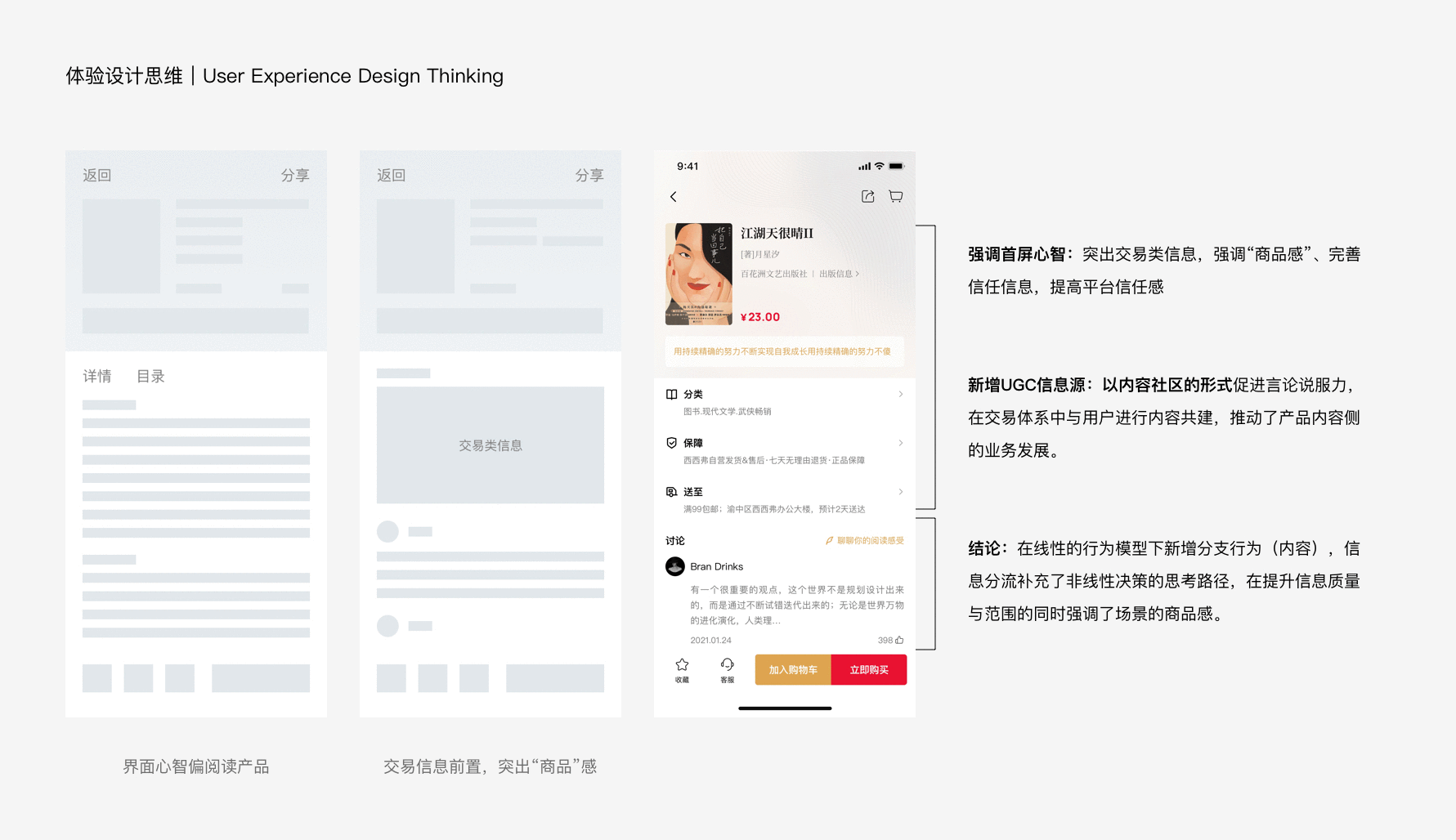
内容共建,决策参考:当用户产生购买行为时,首先是需要被说服的,无论是被他人说服,被广告说服,还是被自己说服。讨论区的建设,在交易场景连接了内容侧的业务,同时推动产品内容质与量的发展,并试图通过言论促成“用户说服用户”的决策模式,同时满足了中央路径、边缘路径两种用户的信息供给。
强调心智,情绪体验:将原本处于第二屏的交易信息前置,矫正整体用户对界面认知的心智模型,同时让用户了解商品信息后第一时间感知到购买权益及相关配送体验,完善首屏的信任力、保障确定性,让用户具备“放心买”的心理;界面视觉的质感优化仍然以提高用户愉悦度为主,企图在决策过程中带给用户更好的边际体验,让用户在表象层面提升对产品的好感度,以信任力\好感度\平台和用户的内容共建等方式在人因决策之外发挥促进购买决策的最大因果。

以上案例部分内容以倒推形式进行复盘,是脱离数据之外的解题思考方式;希望我的文章能够为感兴趣的同学带来新的思考,也期望体验思维与行为设计能够被更多设计师所熟知应用。
设计源于生活,无论是购物、玩游戏或事社交,打破线上线下的场景壁垒进行观察、思考,解题方式不乏在你身边的生活场景中,人的行为始终具有参考价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
与客户的对话和反馈是产品成功的关键要素。然而,研究表明,42% 的公司不调查其客户或收集反馈。
伟大的产品不是凭空打造的——您需要一个持续的过程来从用户那里获取反馈,以指导您的产品路线图、调整消息传递并保持满意度水平的脉搏。
什么是产品反馈?
产品反馈是您的用户分享的有关他们对产品的体验和满意度的任何信息。您可以通过各种研究方法收集产品反馈,例如用户访谈、客户调查、评估客户支持票等。
产品反馈的 3个主要好处
虽然积极收集和分析产品反馈有很多好处,但可以总结为三个主要好处:
A. 改善客户体验和满意度
B. 优先考虑产品路线图并验证新想法
C. 打造成功的产品
让我们更详细地看看它们。
1. 提升客户体验和满意度
为用户提供出色的客户体验不再是一种独特的优势——这是意料之中的。产品发布后,收集产品反馈可帮助您识别任何问题,收集有关要添加或改进的新功能的信息,并找到帮助用户充分利用其体验的方法。
支持票通常擅长揭示需要尽快解决的重复问题。如果一个问题多次出现,那么您就会知道它困扰着您的大部分客户群。此外,净推荐值 (NPS)或客户满意度得分 (CSAT) 等调查是产品反馈的重要来源,可以帮助您了解如何改善客户体验。
2. 优先考虑产品路线图并验证想法
收集用户的反馈有助于产品经理确定产品路线图的优先级,并根据实际用户需求做出明智的决策。
您可以收集关于功能想法的反馈并量化数据以了解哪些是最需要的。
3. 打造成功的产品
如今,最好的产品是基于与日复一日使用您产品的人(您的客户)的持续互动和用户体验而构建的。客户期望的上升意味着企业必须不断收集和识别客户需求,以构建能够解决实际存在的问题的产品。
产品反馈是一种很好的机制,通过它可以从用户那里获取见解,并将其纳入您的决策过程。无论是通过征求还是主动提供的反馈,倾听用户的意见将确保您能够始终如一地交付价值。
产品反馈:类型和方法
您可以使用多种产品反馈方法来设置产品反馈循环并让您的客户与您取得联系。
通常,产品反馈可以是征求的,也可以是主动提出的:
A. 征求反馈是指您要求用户提供反馈。这可能是向您的客户群发送调查或与用户进行访谈。
B. 不请自来的反馈是用户在没有被要求的情况下分享的任何类型的反馈。例如,他们可能会在网上发表评论或在社交媒体上分享评论。
当用户在您的产品中遇到问题、要求新功能或需要帮助完成某事时,通常会出现不请自来的反馈。
另一方面,通过征求反馈,您需要为用户提供背景信息并提出正确的研究问题。根据您的团队需要反馈的内容,以下是您可以用来收集征求的产品反馈的方法的概要:
1) 调查
2) 客户访谈
3) 产品分析
4) 专门小组
5) 客户支持对话
6) 销售和客户沟通电话
让我们更详细地看一下前三个。
1. 调查
调查是一种有效的研究工具,可为您提供针对各种用例的特定产品反馈:分析新发布的性能、在开始构建过程之前验证想法和新概念、测试产品消息传递等。
大多数反馈调查使用开放式和封闭式问题的组合。在创建和发送调查时要记住几个最佳实践,即:
A. 避免引导性问题,例如“您有多喜欢使用该产品?” 相反,请让您的用户提供有关他们体验的详细信息,而不要引导他们做出肯定或否定的回答。
B. 保持简短:注意受访者提供反馈的时间和意愿。在调查中包含的问题不超过五到七个,以使其相对简短,并且仍然可以获得可操作的反馈。
C. 使用开放式和封闭式问题的组合。太多的开放式问题将导致调查时间过长,因为参与者必须为每个问题输入答案。另一方面,仅由封闭式问题(如是/否问题)组成的调查只会为您提供定量数据,而不会揭示参与者给出这些答案的原因。将这两种类型的问题结合起来可以创建有效的调查。
2. 客户访谈
客户访谈是一种通用的研究方法,可以在整个产品开发过程中获得有见地的反馈。从进行最初的设计研究到获得发布后的反馈——与用户交谈总能产生新的见解。
对于产品营销人员来说,访谈是一种有用的方式来获取有关新产品或功能的消息传递的信息。
3. 产品分析
产品分析是了解产品性能和改进方式的绝佳来源。产品分析对产品经理和营销人员都很有用,可以帮助您了解用户在做什么与他们所说的相比,这可能并不总是相同的。
如果您在发布之前进行了定性测试,产品分析可以帮助您验证您的初始假设。
此外,产品分析是识别产品中严重问题的良好来源。例如,衡量留存率之类的分析可以让您随着时间的推移跟踪它或将比率与行业标准进行比较。当任何异常发生时,数据是进行更多研究以了解问题所在的起点。
创建产品反馈循环的重要性
您可以使用多种方法来收集产品反馈,从我们上面看到的三种方法到社交媒体监控、客户支持票、销售电话、客户沟通电话等其他方法。更重要的是创建一个流程,通过该流程,反馈始终如一地到达您的组织并被采取行动,从而征求更多用户反馈。这也称为产品反馈循环。
反馈循环是一个迭代过程,其中从客户反馈中收集的见解被实施到产品开发过程中,并用于在一致的基础上为产品决策提供信息。随着新的反馈影响新的产品策略,这个过程会无限重复,而变化会促使客户提供额外的反馈。
这种持续不断的客户反馈将帮助您把握客户满意度的脉搏,并在您和您的客户之间建立一个开放的渠道。
如何收集好的反馈
并非所有反馈都是平等的,或者就此而言——有用。就像进行任何其他研究方法一样,收集很好的反馈需要理解并遵循关键的最佳实践。这是你应该知道的。
建立明确的目标
在您开始收集反馈之前,第一步是定义您的目标并建立明确的衡量方法。
一个好的起点是查看您负责的 KPI。对于产品团队来说,这可能意味着激活或用户保留。对于产品营销人员,这也可能是合格的注册和使用指标。
此外,您建立的目标还将帮助您选择正确的方法来收集反馈。例如,客户访谈非常适合在进行初步发现研究时获得定性反馈。另一方面,原型测试最适合在开发前与用户一起验证设计。确立目标是获得做出明智决策所需的反馈的第一步。
提出正确的问题
其次,提出正确的研究问题是获得有效、可靠反馈的关键步骤。确定目标后,下一步是制定您需要发送给用户的调查或为客户访谈准备研究计划。
在制定研究问题时,需要牢记一些重要的指导方针。其中一些是:
A. 避免引导参与者寻找答案
B. 避免封闭式问题,尤其是在客户访谈中
C. 参考特定时刻,例如使用功能或新产品
总结
产品反馈是洞察客户行为和痛点的重要来源,可帮助您在整个产品开发过程中做出明智的决策。
今天在产品和营销领域工作的每个人都将从与客户交谈和倾听他们的意见中受益。随着产品的成熟和客户需求的变化,这些对话不应该是一次性的,而是构建伟大产品的关键部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:对啊分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读
为什么B端产品总是容易“失控”?B端产品设计与C端有何差异?如何在不断复杂的系统中,权衡效率、成本、体验之间的关系?
本文将带你从B端产品的本质出发,了解产品发展过程中容易出现的问题,并从复杂系统的角度去探讨设计体系的构建方式。

目录
一、「 困局 」容易“失控”的B端产品
A .「 关注重点的差异性 」
B .「 微小差异的不断叠加 」
C .「 产品发展进入恶性循环 」
D .「 进入效率拐点,产品失控 」
二、「 启发 」从复杂科学的角度思考设计
A.「 自然算法 」
B.「 物质的构成原理 」
三、「 探究 」什么是产品设计体系?
A.「 定义 」
B .「 组成部分 」
C .「团队能力要求 」
D .「 构建方向 」
四、「 剖析 」B端产品的生命周期
「 产品生命周期概述 」
A .「 初创期 」解决核心问题,产生价值
B .「 成长期 」能力完善,产品扩张
C .「 成熟期 」效率提升,快速增长
D .「 暮年期 」商业价值降低,发展逐渐停滞
NEXT、「 下期预告 」设计体系的构建法则
前言
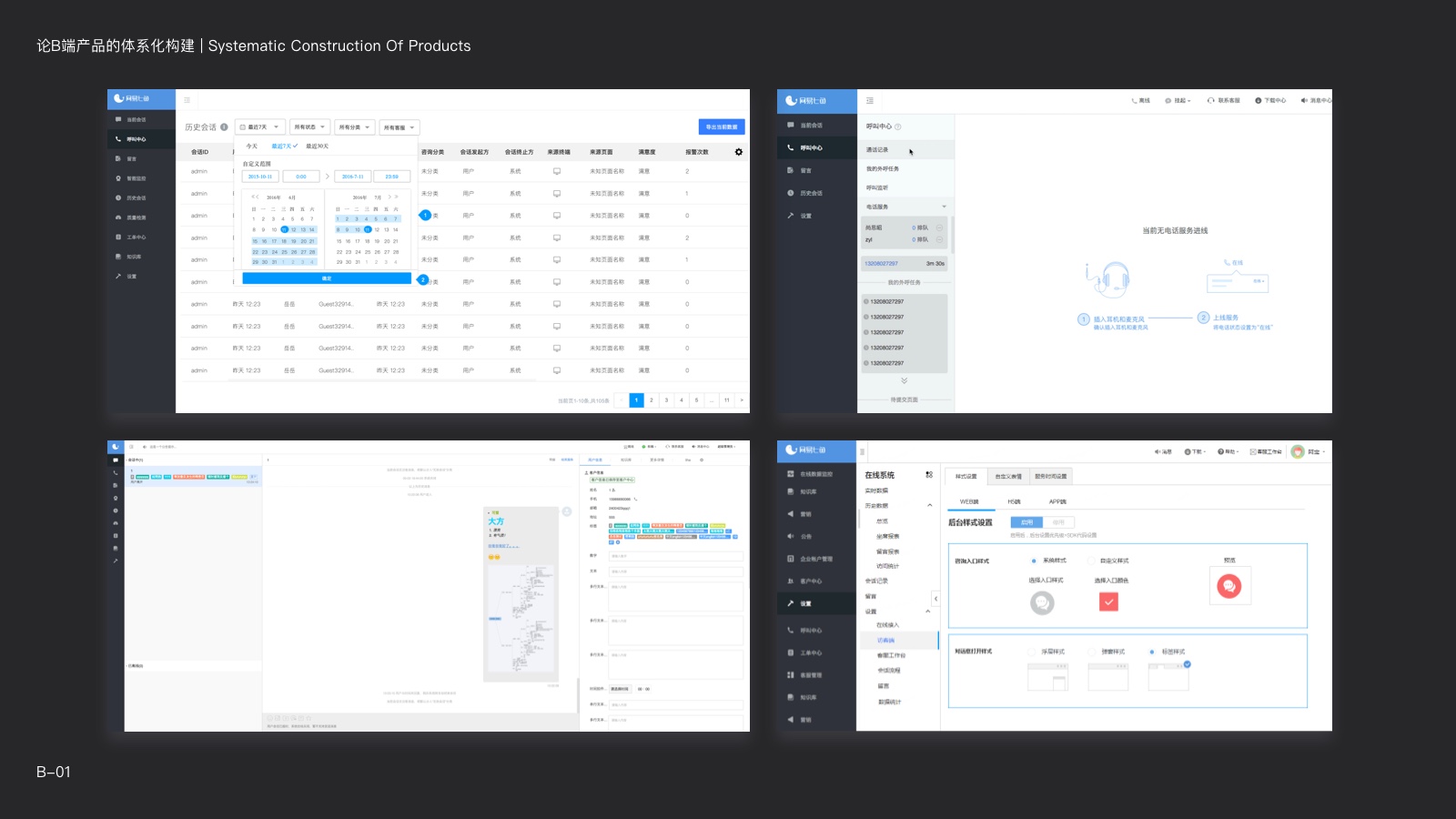
随着产业互联网时代的到来,市场对B端产品的重视程度逐渐提升。然而,谈及B端产品,特别是SaaS产品,大多数设计师对此并不是特别感兴趣。一来,SaaS更注重功能层面,似乎本身对设计的要求并不高;二来,SaaS产品的最终实现效果总是不尽人意,就算设计得再好看,实现出来也难以出彩。
确实,若设计师仅仅只是关注视觉层面本身,那么B端产品确实不像C端那么吸引人。但是,若你能以整个产品构建的角度去思考B端产品设计,那么设计师能够在其中发挥的空间是巨大的。
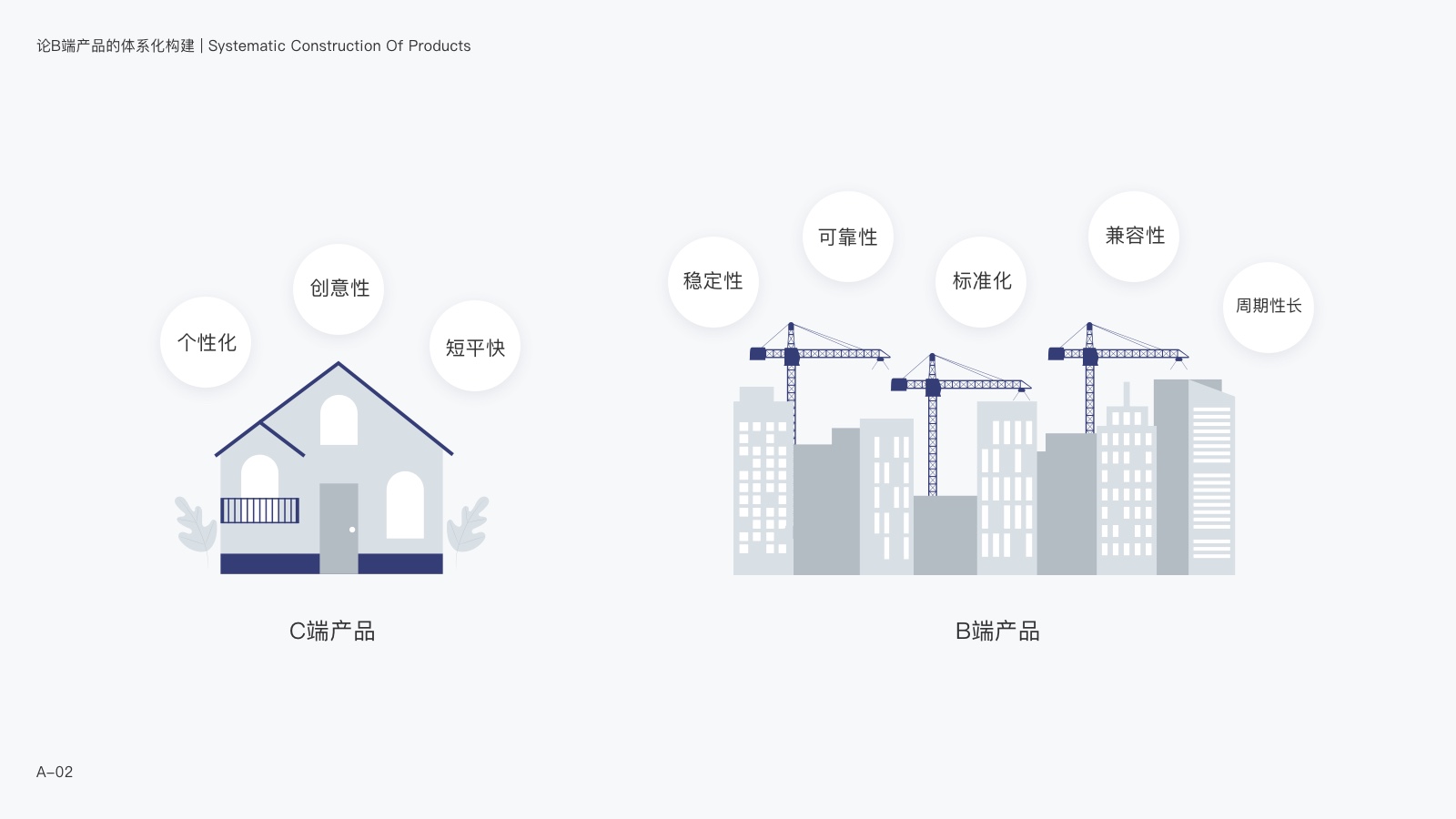
假如把C端产品比作精致的小房子,那B端产品就是一幢巨大的高层建筑。建造小房子,你可以尽情地发挥创意,追逐潮流,大不了推倒重来。而建造大房子,则需要设计师考虑更多的维度,因为这是一个长期而复杂的工程。
建筑的外观不仅需要好看,更需要足够耐看、稳定;为了适应更多人的需求,你不仅要考虑房子的软装,还要考虑户型的合理性、通用性;而为了降低成本,你还需要考虑家具、硬装的标准化、房间的兼容性等等…

“你是否有信心建造一个宏伟的高楼大厦?”
这是我在B端设计中,反复强调体系化思维的原因之一。想要建造一个大型建筑,没有体系化思维、没有更完善的多职能协作流程,那么这座高楼一定会在建设过程中埋下隐患。而当问题一旦出现,涉及到的沉没成本也将会非常巨大。
当然,对于C端产品来说,体系化也愈发重要了。随着互联网时代的持续发展,一些C端产品的复杂性也堪比B端。我在之前的文章中提到过一个观点:“C端B化,B端C化”。在未来的数字产品设计中,B端产品将会逐渐开始重视产品的外观与体验,因为触达的人群更年轻化、对体验要求更高了。而C端产品也会更注重体系化建设,因为产品体量越来越大,需要寻求效率与成本之间的平衡点。

产品设计体系,本质上是一套更科学的复杂性数字产品的设计方法与工作流程。因此,不管是B端产品还是C端产品,设计体系能够在提升设计品质的同时,让产品更“可控”,提升效能,降低成本。
这套设计方法论,是我在工作中不断实践与完善的一些经验与方法。希望能借此分享一些自己浅薄的经验,也探讨一下数字产品设计未来的形态。
✨
一、「 困局 」容易“失控”的B端产品
-
作为较为复杂的数字产品,B端产品在快速发展的过程中,总是容易出现一些问题。特别是当产品体量到达一定阶段后,问题就会逐渐暴露出来,比如:
1. 产品丑、设计质量低;
2. 组件样式繁多,操作习惯不一致;
3. 新老系统差异大,不同模块体验差异大;
4. 页面结构混乱。
等等…

很多问题大家都能明显地意识到,但往往因为“不影响售卖”、“价值不高”、“新功能优先”等理由被搁置。
随着问题逐渐积累,产品的优化成本也变得越来越高,最终使整个产品已经积重难返。若只是多部分页面/组件进行优化,小修小补,虽然成本低,但成效甚微;若是进行大修大补,那么优化成本将远大于研发新功能的成本。
这种普遍的B端产品现象,被称为“产品失控”,即——团队已经对整个产品的形态失去控制力。
那么,为什么B端产品特别容易出现这种问题呢?
A .「 关注重点的差异性 」
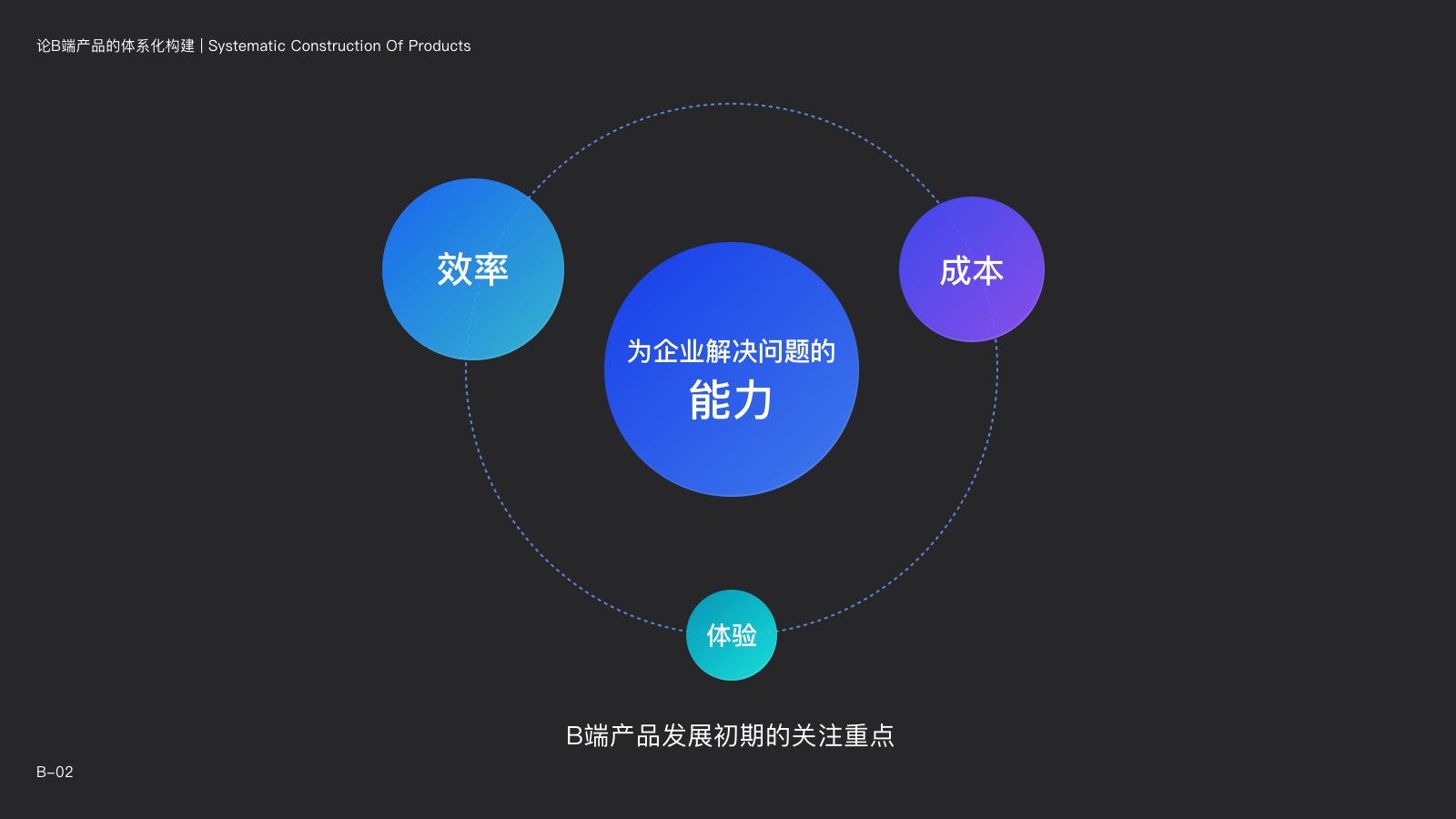
首先,产品的本质决定了其关注重点的差异性。
与C端产品不同的是,B端产品往往更看重“能力”(为企业用户解决问题),而产品的销售方式与付费模式,也决定了产品体验并非首要关注的对象。由于B端产品通常针对企业用户,需要更长的研发过程,产品的体量和复杂性也相对较高。因此,除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。

因此,在产品的发展初期,企业通常对效率最为关注,其次是成本,最后才是体验(能用就行)。绝大多数B端企业,只有在产品跑通商业逻辑,并具备一定用户与盈利预期之后,才会对产品的体验逐渐重视起来。
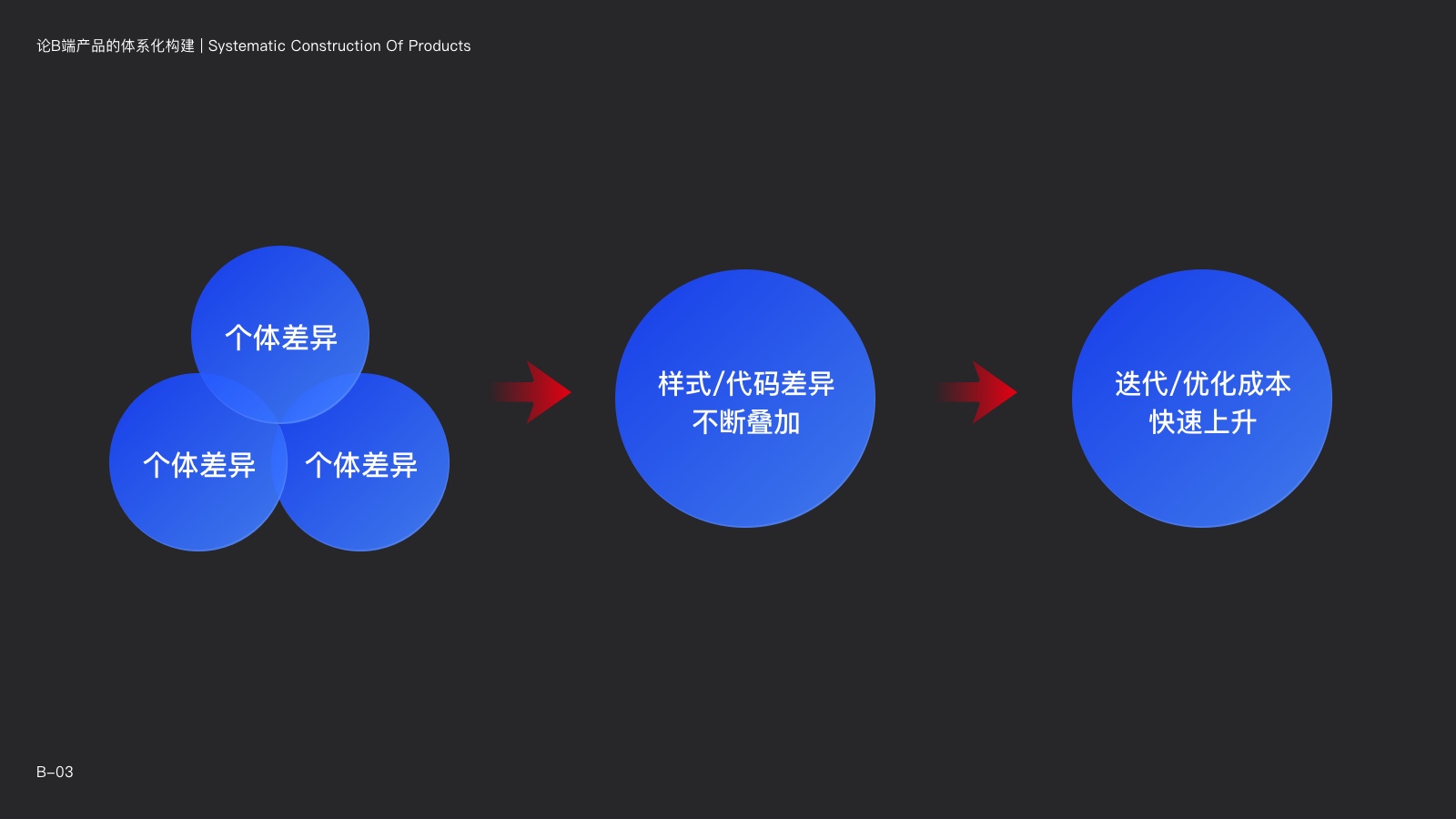
B .「 微小差异的不断叠加 」
任何微小的差异,在无数次的叠加之后,都会被快速放大。特别是当团队的人员逐渐增多后,放大速度将会呈指数级上升。
为了配合产品的快速发展,产品往往会采用“堆量”的研发模式。增加研发效率,最简单直接的方法便是投入更多的资源。随着产品不断增加模块、功能、页面,团队人员也在不断地扩充。

但是,人类不是机器,并非简单的1+1=2。团队数量的上升虽然会带来效率的短期提升,但同样也会增加团队的管理成本。不同的产品经理、设计师、研发人员,对于产品的认知是不同的。随着团队人员的不断增加,“个体差异性”将会被不断地叠加与放大。
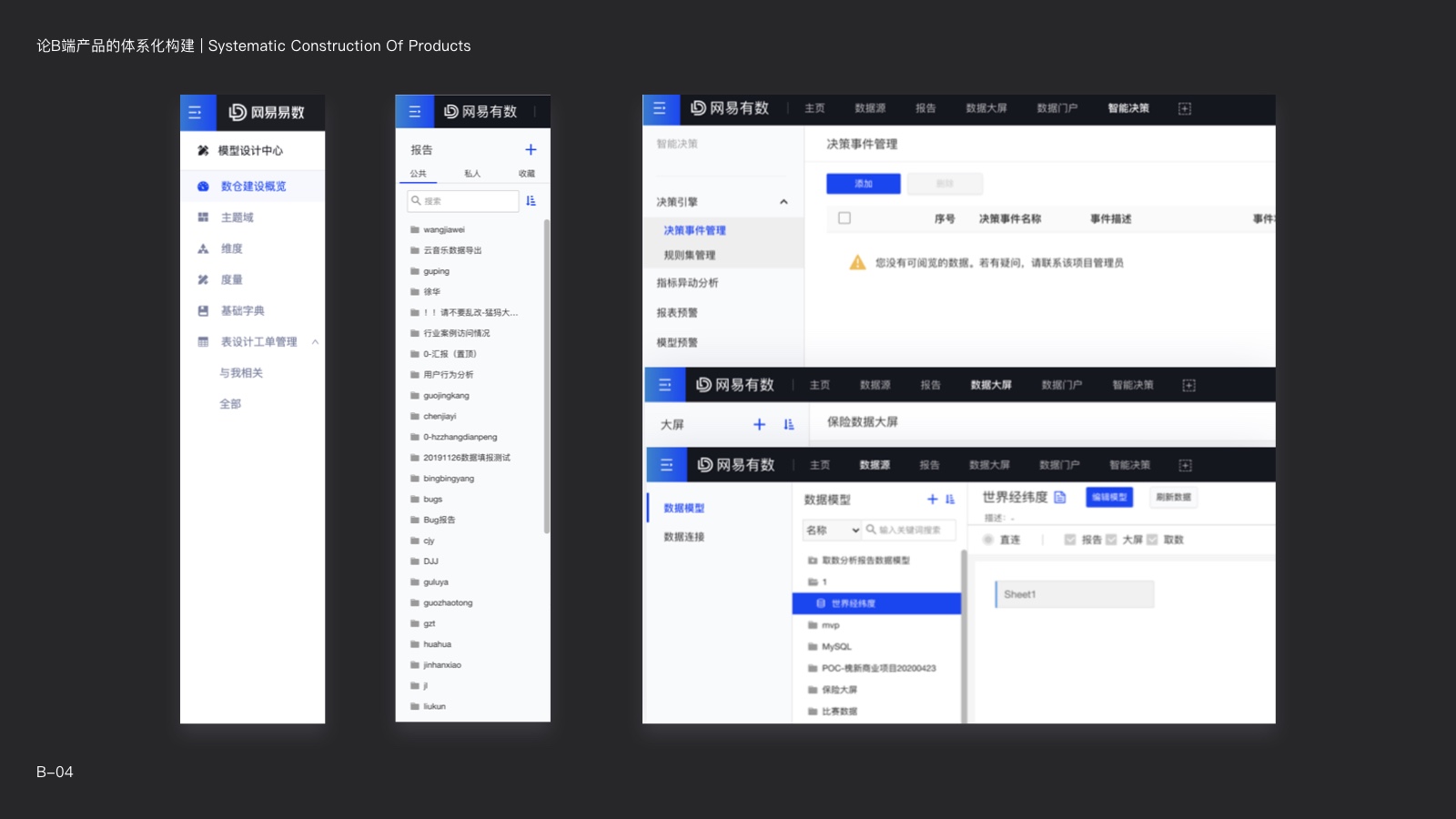
就像“传话筒”的游戏一样,同一个事物,不同的人理解总是不同的,经过多次的“传话”以后,往往与原本的意思已经大相径庭了。

这种情况表现在产品设计中,则会出现:当相同的组件由不同的人做时,总是会在基本样式、实现原理、交互细节等不同的维度出现差异。比如上图中的导航菜单组件,不同的模块在开发时总是会存在差异,最后差异越来越大,形成了五花八门的导航菜单形式。
C .「 产品发展进入恶性循环 」
令人遗憾的是,虽然问题很明显。但是在不断的“成本考量”中,产品团队往往优先关注新功能的开发,而忽略底层问题的优化。
随着产品的快速发展,产品的优化/迭代成本将会逐渐大于研发新功能的成本。要么背负巨大的成本进行整体重构;要么降低标准,继续以这种模式不断叠加新功能。
在这种情况下,大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”:

产品快速发展,功能不断叠加;
各模块由不同的产品、不同的开发研发,导致各模块之间差异增加;
产品丑、体验不统一,但老系统优化成本过高。综合衡量,优先进行新功能研发;
所有模块标准不统一,产品迭代效率持续降低,维护成本持续增加。
…
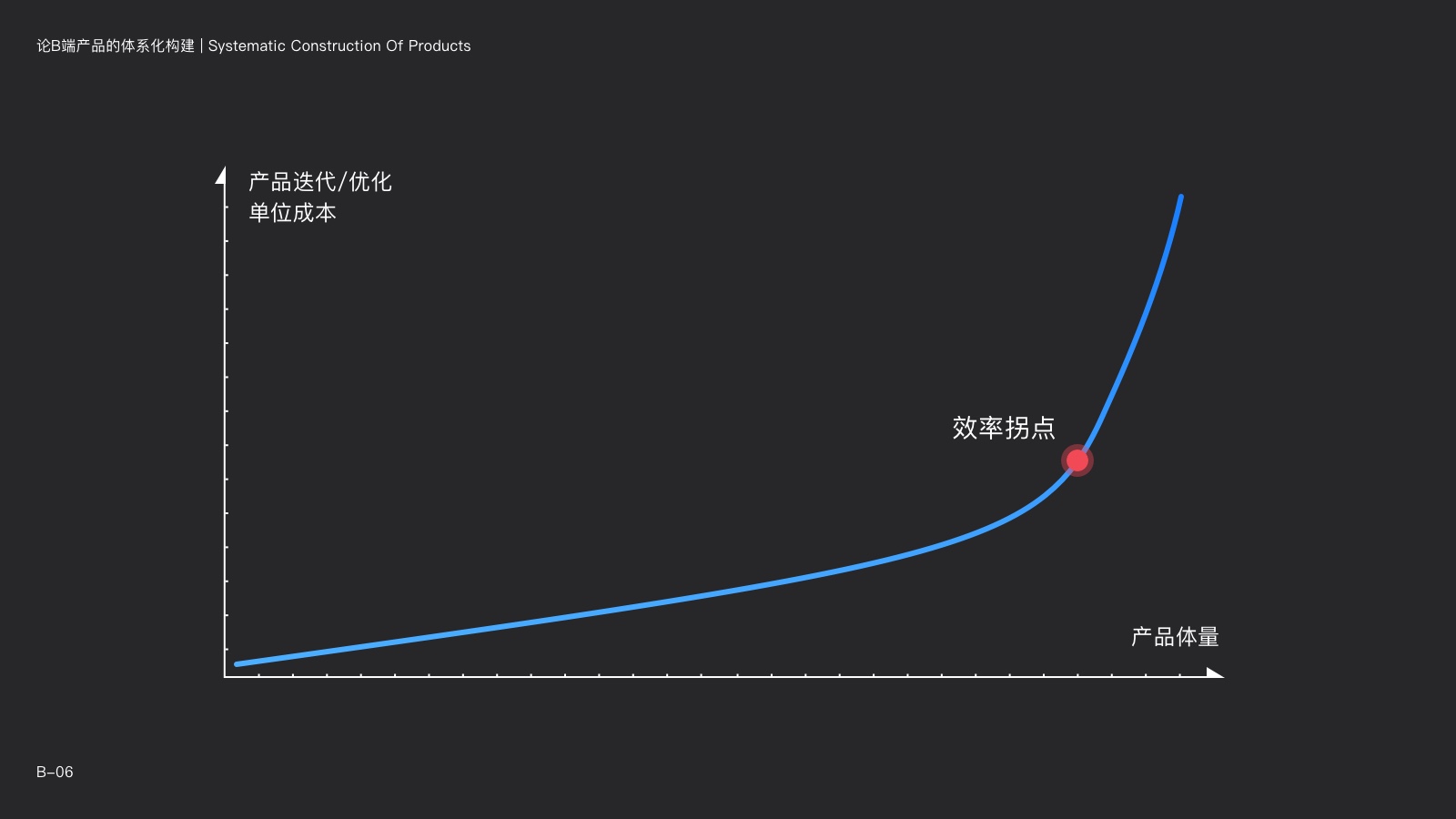
D .「 进入效率拐点,产品失控 」
产品的发展犹如一辆快速奔驰的巨型列车,一旦加速便难以停止。
随着问题的反复出现,以及在一次次的“利益权衡”中选择性的忽略,产品的恶性循环不断重复,而问题也逐渐叠加、沉积下来。
当这个问题已经大到我们无法回避时,我们才发现:产品的单位迭代/优化成本,已经远远大于新功能的研发成本。而新功能带来的增量,已经无法抵消现有模块的迭代成本——产品迎来了效率拐点。

就像一个庞大而复杂的机器,虽然依旧可以运行,但整体效率已经很低了,而与之对应的维修成本则非常巨大。小修小补根本无法解决问题,而大修大补则很有可能会带来更大的亏损。
最终,产品逐渐在“失控”中难以自拔,竞争力逐渐降低,但整个团队对此却无能为力,严重影响了企业的发展。
那么,在产品发展中,我们应该如何避免这种情况呢?换而言之,一个高度复杂的数字产品,我们应该如何设计,才能避免其逐步走向混乱?
✨
二、「 启发 」从复杂科学的角度思考设计
-
如果我们将B端产品看作是一个复杂系统,那么产品“失控”的本质即——在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。
但是,在大自然面前,B端产品这种复杂程度显然不值得一提。
像大自然这样的复杂系统,是如何构成的?所有的物体都由原子所构成,为什么简单的一百多种原子,能够构成如此复杂的世界?生命又是如何在无机物的世界中诞生,并逐步进化成如此复杂的个体的?
A.「 自然算法 」
道生一、一生二、二生三、三生万物...无论是老子的《道德经》,还是《深奥的简洁》、《万物皆数》、《复杂》这些现代的书籍中都阐述了这样一个观点:
任何看似复杂而又可控的系统,一定存在着精简的“算法”,通过不断的叠加从而形成复杂系统。

就像爱因斯坦说的:“宇宙最不可理解之处,就是它居然是可以被理解。”
在大自然中,有很多的花纹与图案的形状都存在相同的规律。比如上图中的羊齿草分形图案,这种图案在森林当中到处可见,我们看到很多树的形状跟叶子的形状是一致的,这就是一种分形图案。而这种分形的图案本质上是一个公式,通过不断地自我引用进行迭代,这便是分形。
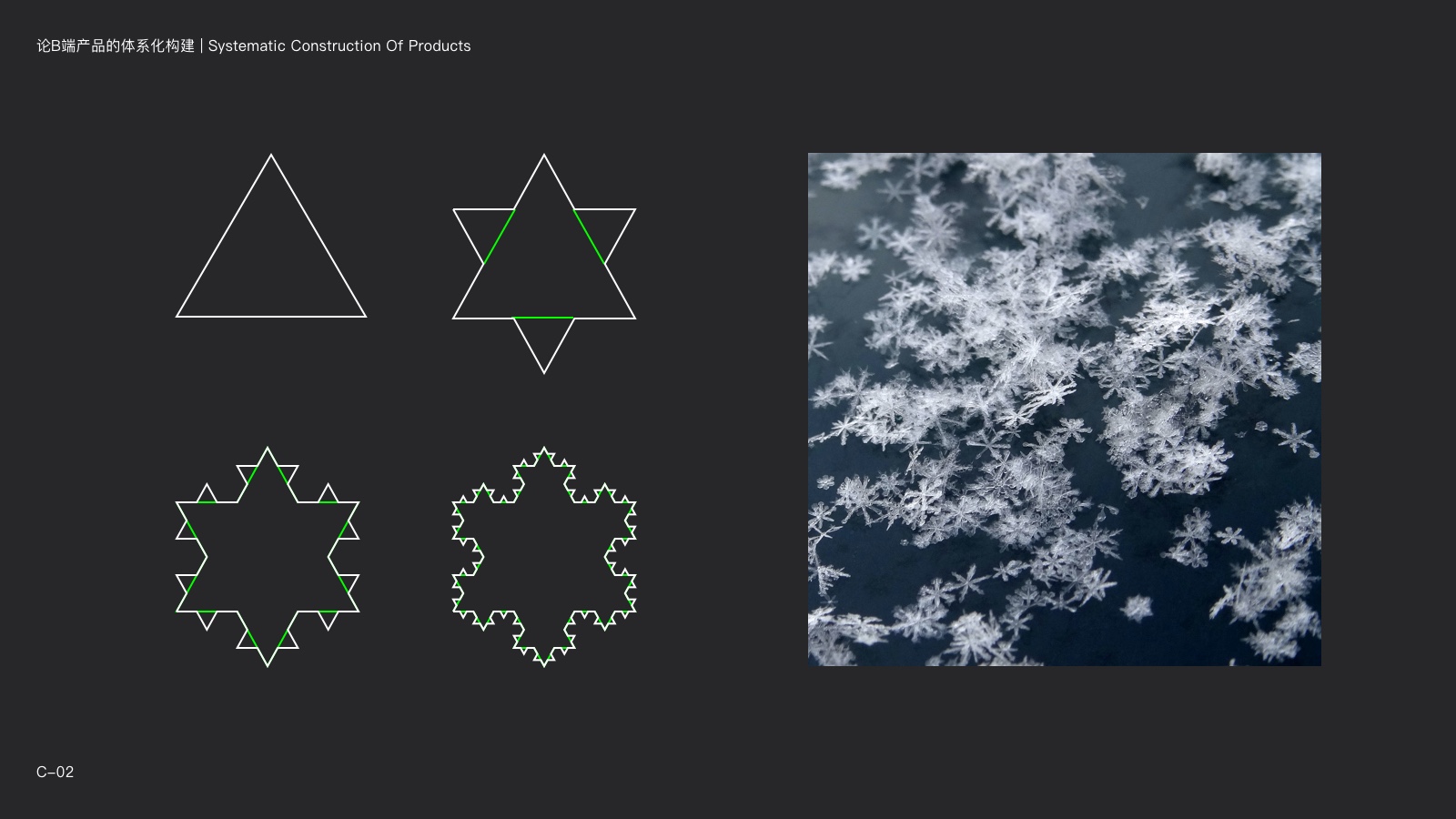
科赫曲线(Koch curve)就是一种分形。其形态似雪花,又称科赫雪花(Koch snowflake)、科赫星(Koch star)、科赫岛(Koch island)或雪花曲线(Snowflake curve)。
它最早出现在瑞典数学家海里格·冯·科赫的论文中。我们将一根直线分成四段,然后向中间挤压形成等边的倒V形状;接着再将每个倒V的边进行相同的操作,不断地重复之后,我们发现:第一步是倒V型、第二步变成了大卫星,第三部变成了枫叶,第四步… 经过无数步以后,最终成了越来越复杂的“雪花”形态。

科赫曲线便是“自然算法”的一种。海岸线虽然很复杂,但是却有一个重要的特性——自相似性。从不同比例尺的地形图上,我们可以看出海岸线的形状大体相同,其曲折、复杂程度也很相似,换句话说,任意一段海岸线就像是整个海岸线按比例缩小的结果。而海岸线的构成原理就是这种科赫曲线,它是通过天然的演化,不断折叠最终形成了这种形状。
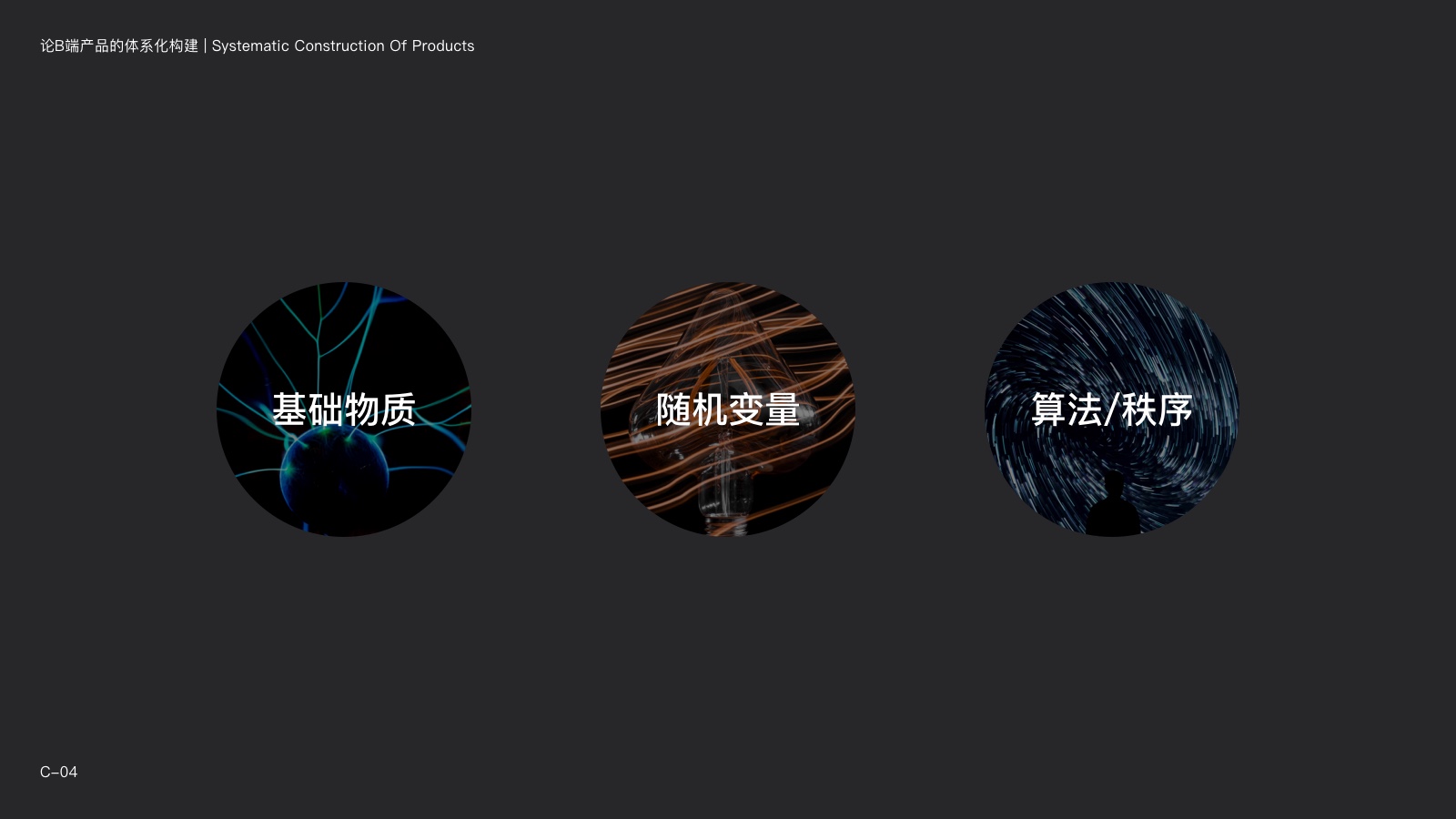
可以发现,他们都是由 基础物质 x 简单算法 x 随机变量,经过无数次叠加后,最终形成了一个复杂而多变的整体。
B.「 物质的构成原理 」
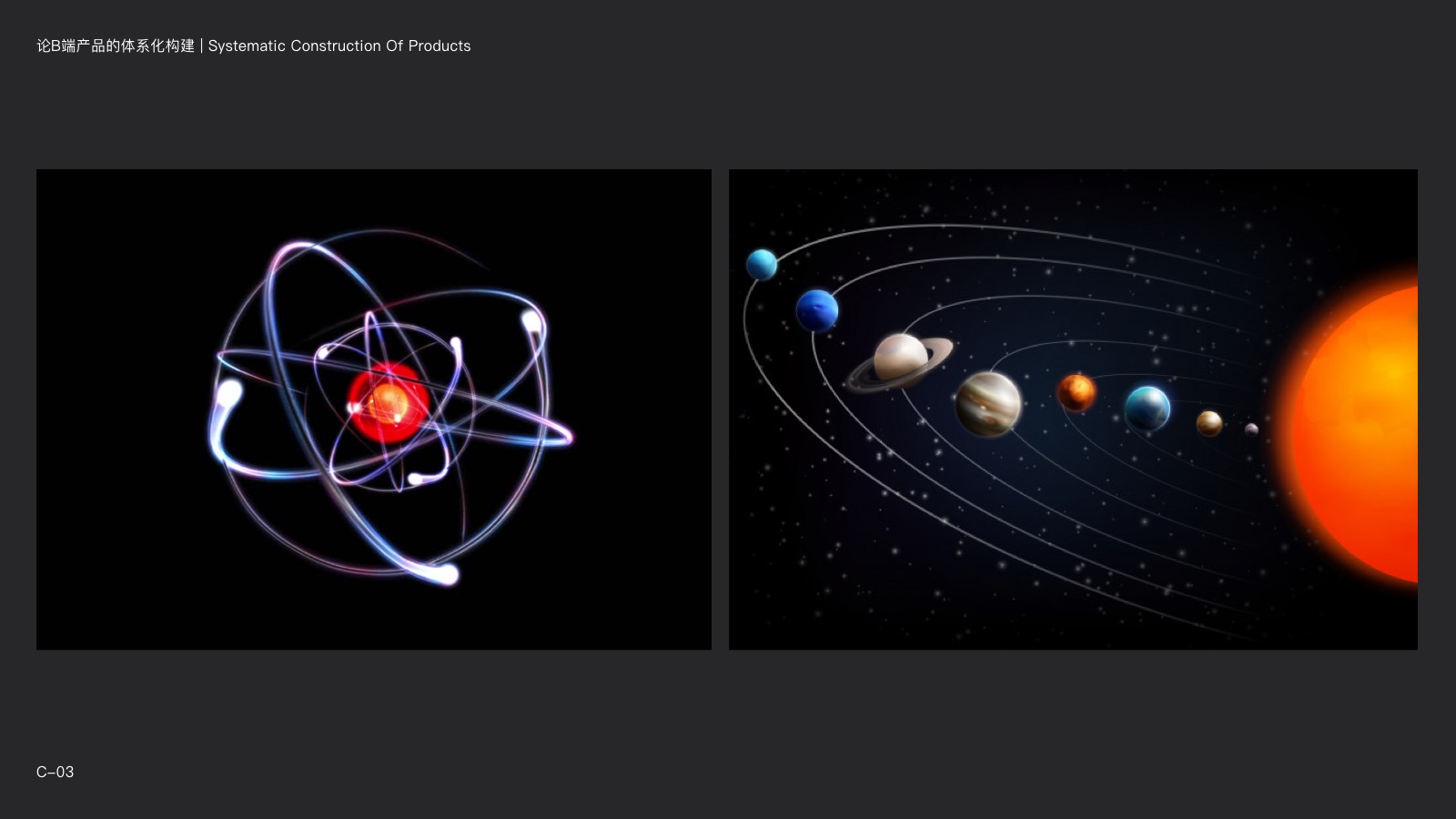
宇宙中还有其他各种惊人的“巧合”。爱因斯坦的相对论揭示了宏观世界的规律性,普朗克和海森堡的量子力学揭示了微观物质世界的规律。当我们从微观世界到天文学会发现——原子核的构成方式居然与天体的构成非常相似。粒子围绕原子核的运动方式,就好像行星围绕太阳运动一样。

不管是整个宇宙,还是生命体,将其置于复杂科学的研究框架中,那些基本定律最终也会变得极其简单。
在宇宙中所知最为复杂的形态,便是如同我们自身的生物。这些复杂体由已知存在于银河系中最普通的物质所构成。但是,通过氨基酸的形态,这些基本原料竟能自然地将自己组合成一个自组织系统。
混沌中隐藏的算法,使宇宙成为极有秩序的地方。而在秩序中隐藏的随机数,又使得宇宙成为极为丰富的世界。

也正是因为算法的精简,一切物质的创造才能具备复制性、延续性、进化性。
那么,我们反过来思考——想要使复杂的系统简单可控,是否就需要一套简洁、有效的“算法”?通过“算法”,将基础的“物质”不断地“有序叠加”,形成一个可控的复杂体系。
因此,对于复杂的SaaS系统设计,我开始引入“设计体系”这一概念,希望能够找到未来SaaS产品设计的发展方向。只有设计体系的建立,才能保证产品可控性,才能在不断复杂系统中,保证效率、成本、体验之间的平衡。
✨
三、「 探究 」什么是产品设计体系?
-
产品设计体系,在国内仍旧是较为陌生的词汇。什么是设计体系?
A.「 定义 」
一个成熟的数字产品,需要有一个稳定、且持续迭代的形态。创造这个形态的过程,我们称之为广义上的产品设计(这里指产品的整个策划和设计过程,包含策划、交互、视觉及部分前端开发)。而负责控制和维护这个形态的这套系统,便是产品设计体系。
我们接触到的更多是设计系统(Design System),比如平台级的设计体系,Apple、Google、Microsoft等系统级的设计系统,及其设计开发套件、应用生态。公司级的设计系统,如Airbnb设计系统、IBM的Carbon设计系统、蚂蚁金服的Alipay Design等。

但是,在一个企业内部,想要Design System能够系统性地运转,还需要基于这套标准建立的团队协作机制。只有设计标准与团队协作标准完美融合,才能建立真正的设计体系。
B .「 组成部分 」
如果将数字产品比作复杂的“生命体”,产品的发展比作竞争中“自我进化”,那么设计体系便是产品的DNA。它既是产品形态的控制源,又是不断自我迭代的进化源,它的作用是:
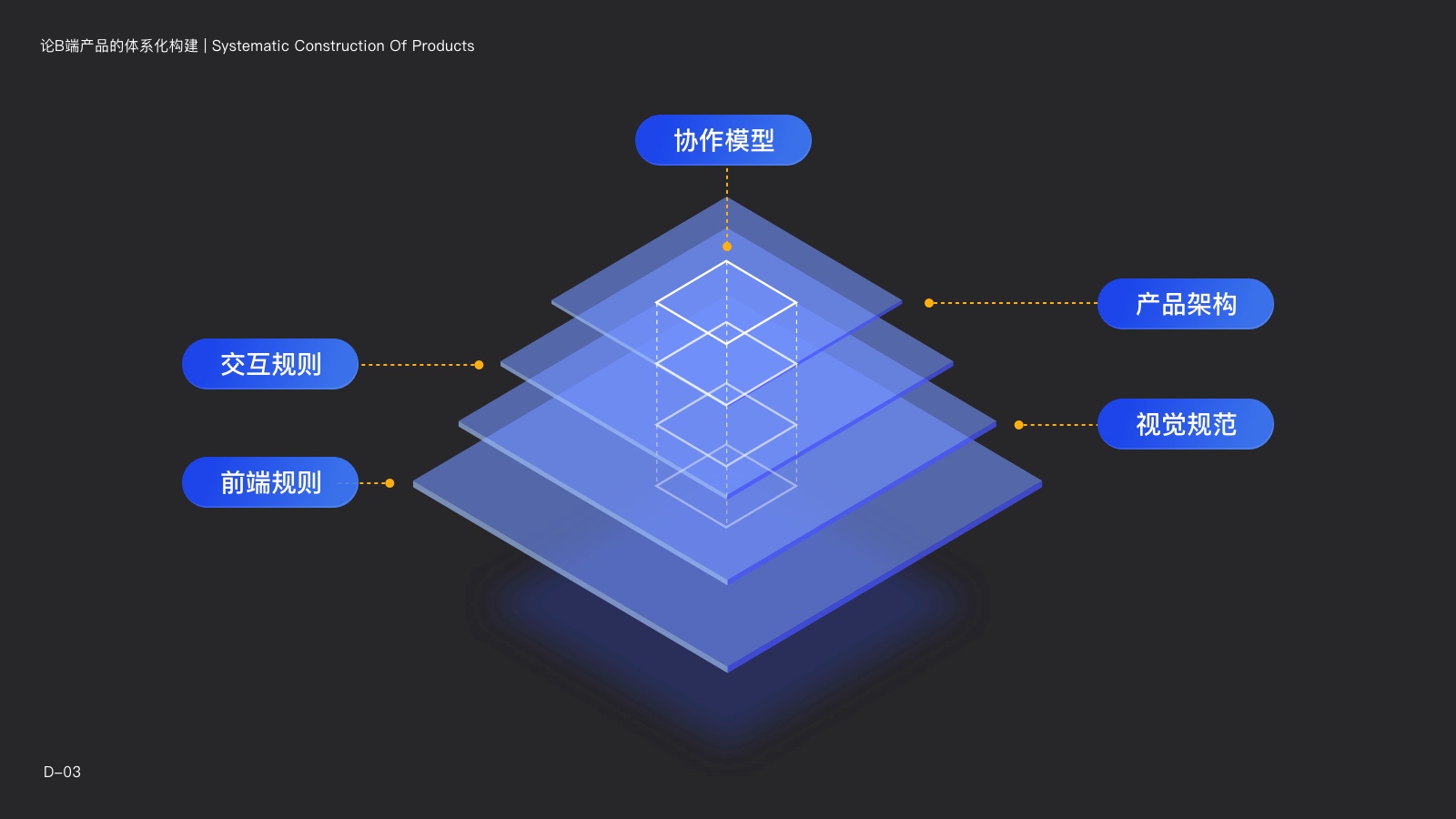
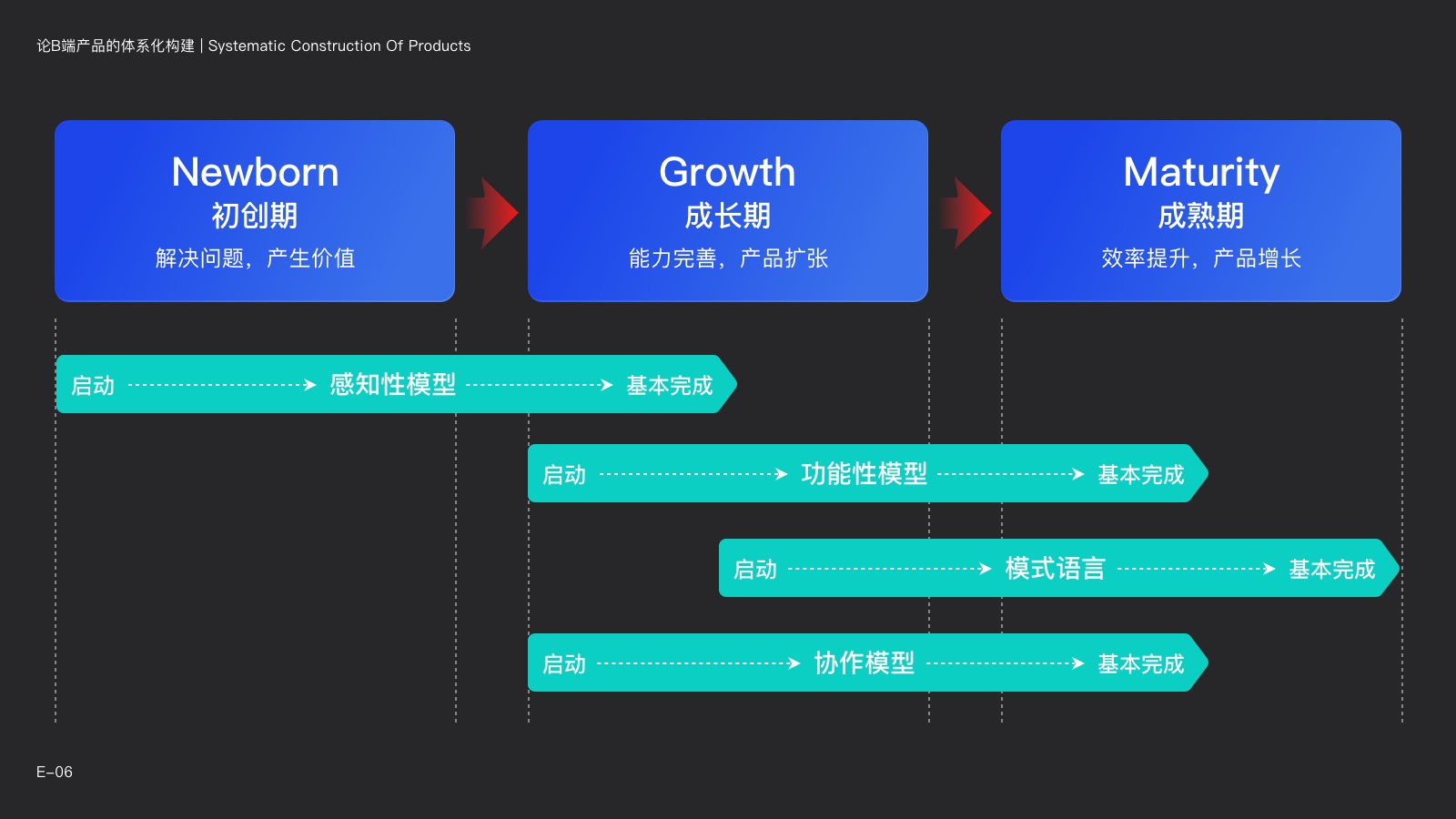
控制产品外观——感知性模型(视觉风格/规范)
制造基础构件——功能性模型(基础/复合组件)
模块的构建规则——模式语言(产品框架规范)
产品标准定义、生产方式制定——协作模型(高度协同的工作流程)

它不仅能控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,提升产品的生产、迭代和维护效率。

从宏观来看,设计体系像是一个“规范的复合体”,它是各职能之间规范的有效整合,产品框架、交互规范、视觉规范、前端规则,同时也是基于整合规范所创造的一套创新的工作模式。
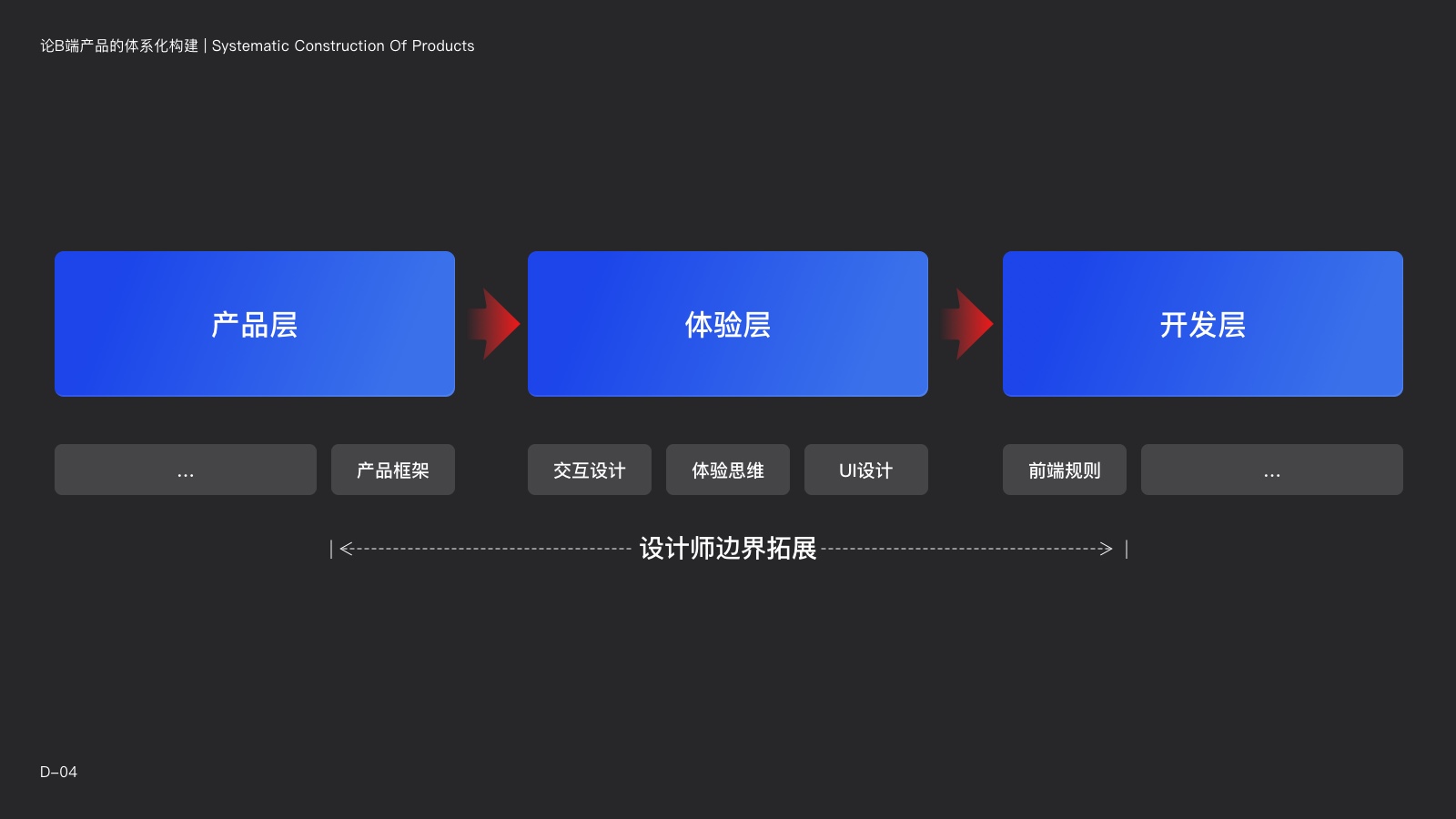
C .「团队能力要求 」
设计体系的建立,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。这就需要整个团队拥有较高的平均素质与契合度。
同时,体系化的建立和推动,也需要团队中有人牵头去推动。设计师作为“产品-开发”的中间环节,是非常有条件成为推动者的角色的。

当然,这就要求设计师拥有更丰富的横向能力。
一方面,设计师需要将自身的能力边界进行拓展,与上下游的职能保持密切的沟通,并解他们的诉求。只有当设计体系满足各方利益时,体系化才有推动的空间。

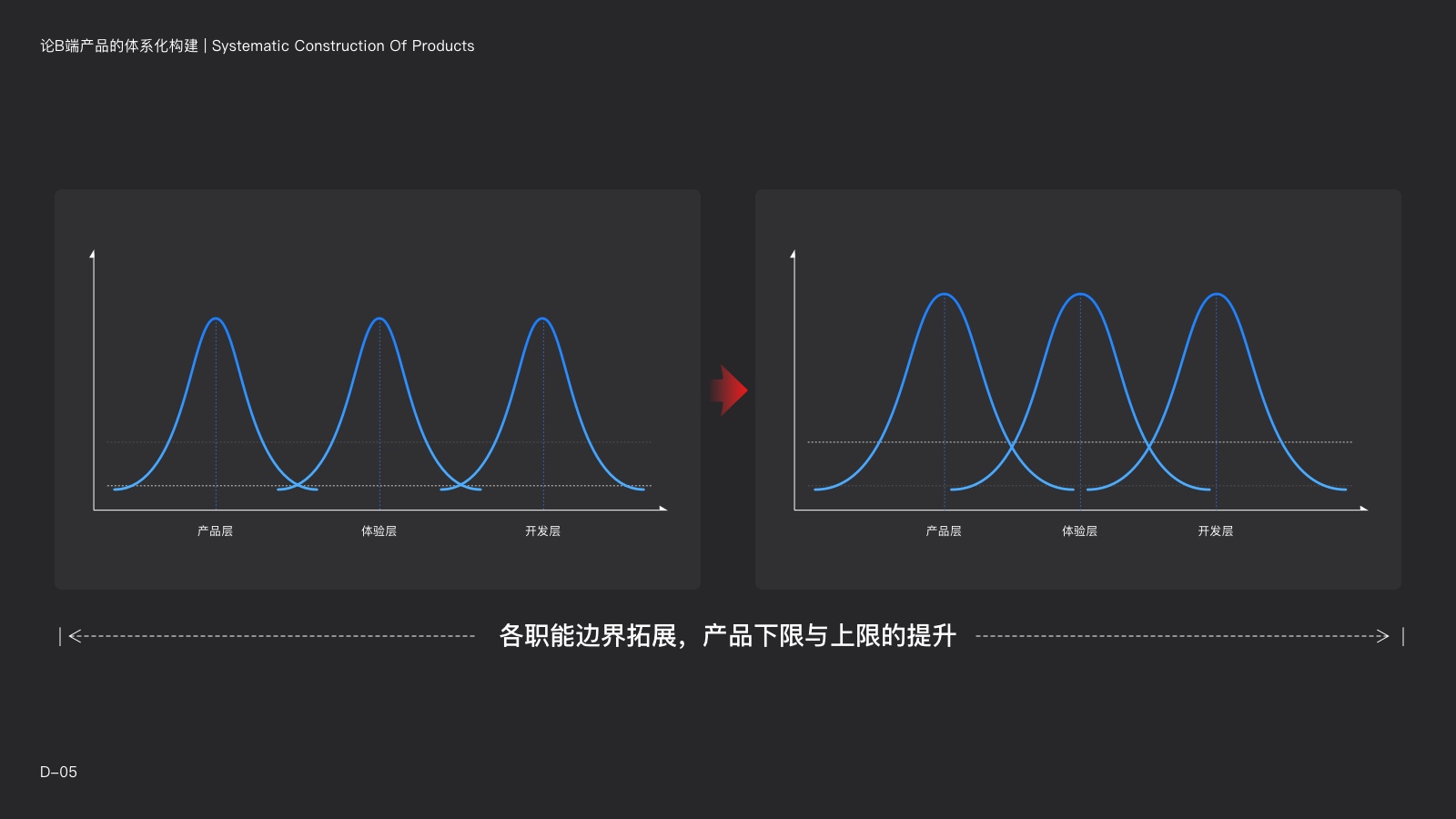
另一方面,对于产品侧与开发侧人员,设计团队也可以通过培训来提升他们的能力边界。比如针对产品的交互培训、针对开发人员的基础审美培训等。这样才能提升产品的下限与上限,增强产品的综合竞争力。
D .「 构建方向 」
设计体系并非超脱于产品之上,而是根植于产品的成长过程中。
想要推动体系化的建立,必须充分了解产品发展的基本规律。产品处于不同的生命周期,所要解决的问题是不同的。在正确的时间做正确的事情,并对未来的形态进行规划,才能逐步让设计体系根植于产品、融合于产品。
因此,在下一章,我们首先来了解一下B端产品的生命周期。
✨
四、「 剖析 」B端产品的生命周期
-
对于设计师来说,首先要更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性制定不同的设计策略,最终帮助产品构建完善设计体系。
本章更多的是对B端产品的发展阶段做一个剖析,而不同阶段具体的实施策略,会在后面讲解。
「 产品生命周期概述 」
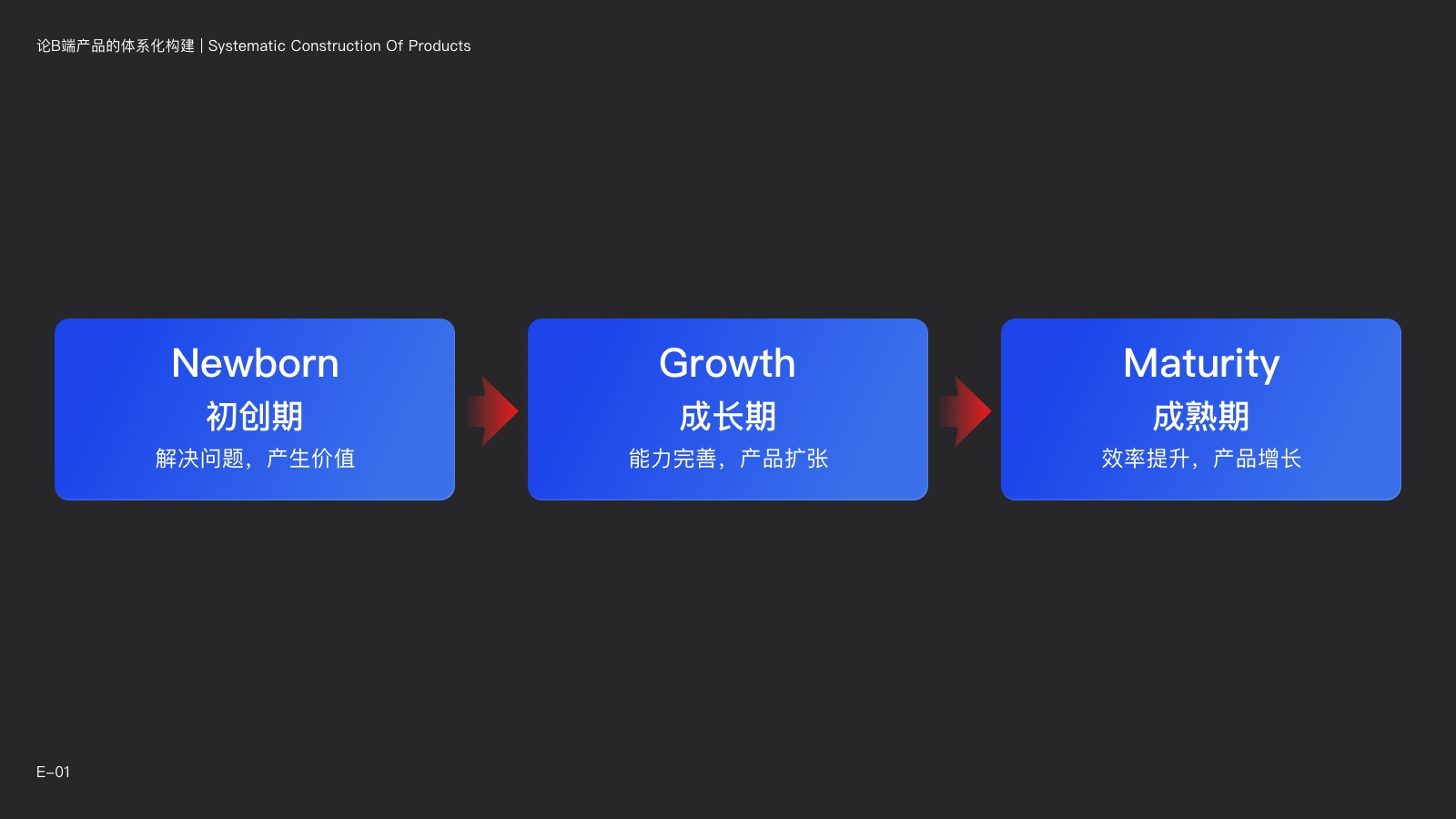
类似于人的成长历程,一个新的B端产品从诞生到逐步扩大,通常都会经历几个不同的生命阶段。
B端产品研发是一个漫长而系统化的过程。这个过程通常伴随着商业业务发展与商业战略模式的不断调整。
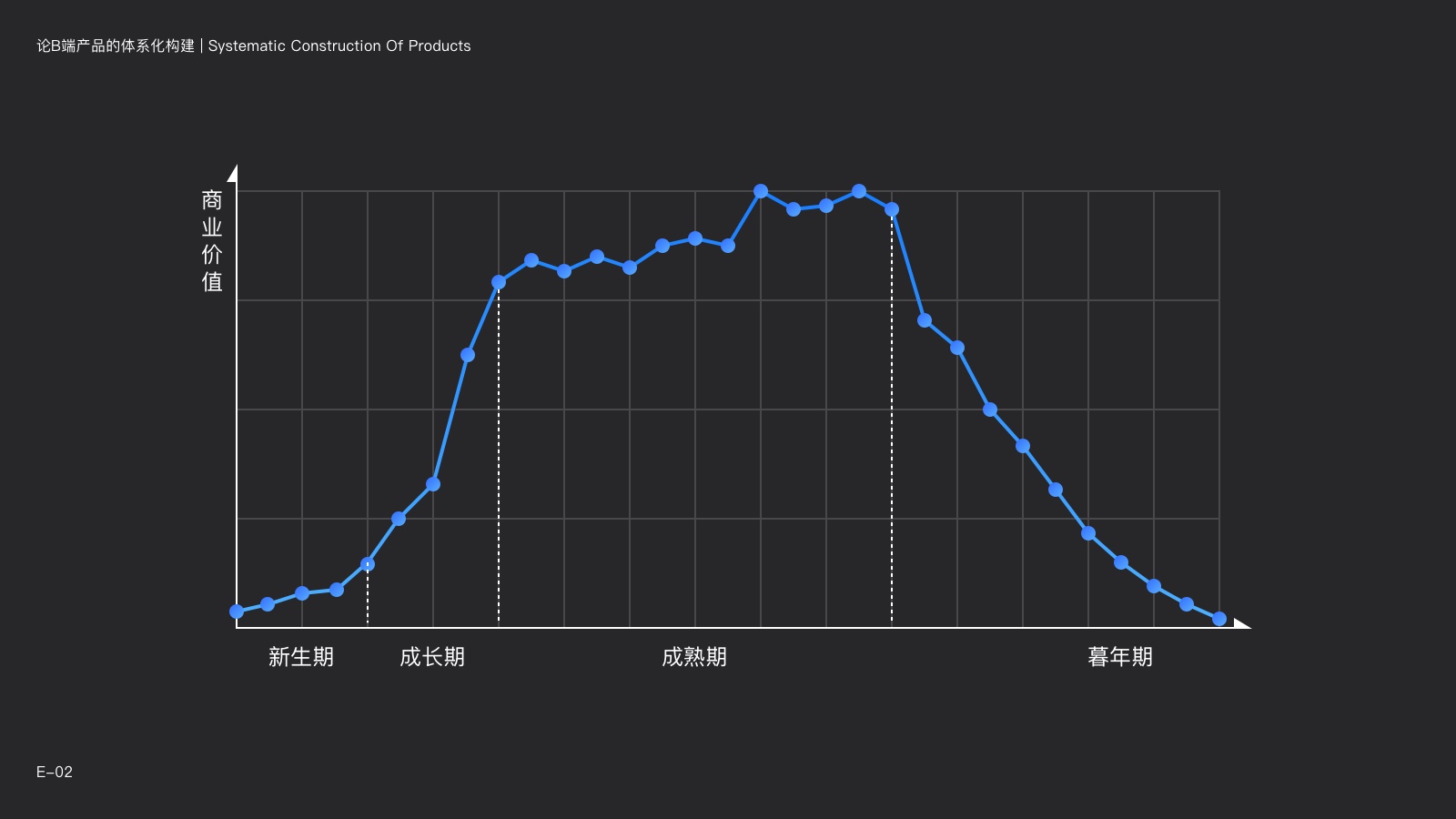
B端产品从立项到下线,产品会处于几个典型的不同状态中,这就是产品的生命周期。通常来看,大多数产品都会经历以下几个生命周期。初创期-成长期-成熟期,直至最终进入暮年期。

而产品的商业价值,也会伴随着产品的发展而变化。在通常情况下,伴随着产品的逐渐成长,其商业价值也会随之增长,并在成熟期进入黄金的商业价值期。而当商业价值出现大幅、持续性的降低时,则基本算是进入了暮年期。

那么,不同的生命周期中,产品将会遇到哪些问题?而为了保证产品的持续发展,产品团队又需要做哪些事情呢?
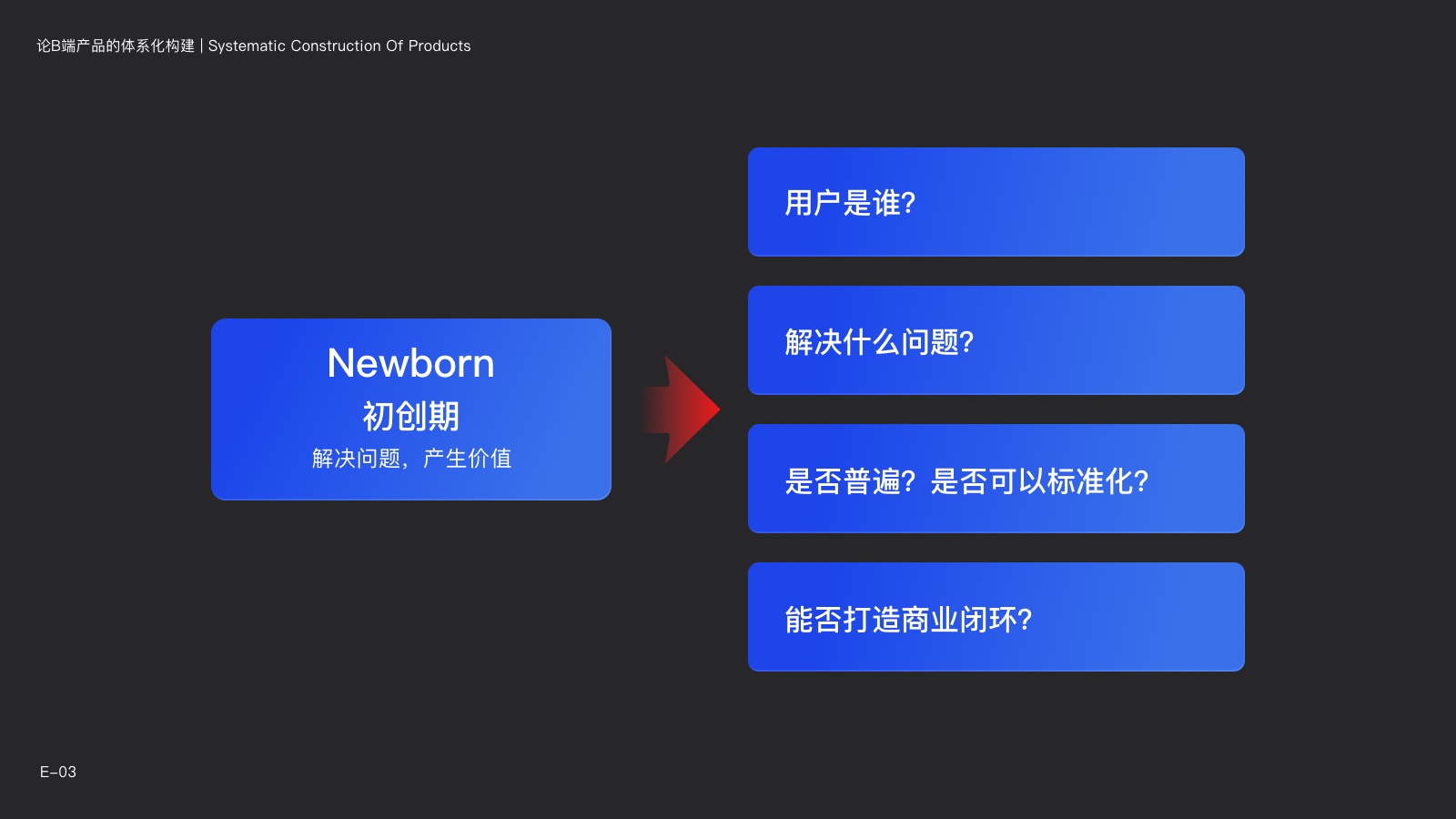
A .「 初创期 」解决核心问题,产生价值
初创期,即产品已经从构思到研发,并成为了初步的产品。这个时期,产品虽然还不能覆盖完整业务,但已经能够顺利运行。
从构思到创意,再到实践落地。B端产品的诞生,通常源于在行业内深耕多年的资深玩家。在不断地实践中,通过创意与实践,找到了一条能够帮助行业解决问题、提升效率的路径。

1)用户是谁?
B端业务的本质,就是“向组织销售服务来获得盈利”。哪些企业最需要你的产品?哪一类用户的问题最需要通过这种方式得到解决的?这些都是需要在早期非常明确的。
站在普罗大众的角度去规划产品固然是好的,但成功的产品都始于一小部分早期用户;B端产品的用户通常来自某一垂直领域,首先让他们喜欢上你的产品,然后慢慢向外拓展至更大的人群当中。
想想看,最初一千名喜欢你产品的种子用户可能是哪些人?
2)产品能够解决什么问题?
我们要为用户解决什么问题?“用户的问题”可能是一个需求、一个困扰或是一个机遇。他们的需求是否真的是痛点?
这个时期,团队需要拜访大量的目标用户,通过交流获取痛点。我们必须验证这个需求的真实性,以及我们的解决方案是否具备一定的可实施性。
我们可以通过更具象的UI或流程,初步展示想法,不断优化。最终形成一个可验证的初步产品Demo,并通过Demo进一步与潜在用户进行沟通。
3)这个问题是否普遍?是否具备标准化的可能?
不同企业的需求是有差异的,如何将个性化的需求抽象成共性的解决方案?如何权衡范围与成本之间的关系?我们要将不同企业的需求进行抽象,形成标准化的解决路径。
这个阶段,我们需要为种子用户创建方向聚焦的MVP。MVP必须是名副其实的最小化可行产品,要为种子用户带来端到端的精准体验。如果他们不理解产品功能,不知道如何或为什么使用,或是发现其性能低劣、bug 太多,无法达到“可行”的程度,那么你的假设就难以得到有效验证。
4)是否能够形成完整的商业闭环?
用户是否真的会为这个产品买单?换句话说,产品是否能赚钱并且养活整个团队?
B端产品在初创期,最重要的是快速验证产品与业务的亲密性,能否完成既定的商业战略。产品团队需要通过磨合业务,快速调整业务解决方案和产品架构。
不仅是产品的打磨,整个团队也要形成完整的闭环。工作流程、产品的商业运转机制也要初步跑起来。产品的售前、解决方案、产品研发、实施、客户成功,我们需要真实地完成这一套闭环的操作,并基于此做团队毛利模型的测算。
解决问题,带来价值,并且能够将价值转化为收益,这才是产品可持续发展的关键。只有跑通完整的商业模式,拥有长期的盈利预期,产品才能顺利进入下一个阶段。
B .「 成长期 」能力完善,产品扩张
成长期,即产品形态初具完善,并具备完整商业闭环之后,处于快速成长的时期。这个时期,产品将进行快速的迭代,覆盖的业务一天比一天完整,能满足的业务需求越来越多,而产品为业务带来的价值越来越大。
与新生期的区别在于,新生期时的迭代方向还未完全明确,迭代更多的是尝试,磨合业务与产品。而在成长期时,产品的迭代方向已经是非常清晰了的。

1)更多用户,更多真实需求
产品在真正投入运营之后,所遇到的情况一定与MVP时期有所区别。随着产品的不断售卖,我们将会接触到越来越多的真实用户,以及更多的真实需求。而这些用户与他们的诉求,将会成为产品发展的指引。
2)解决更多问题,业务范围扩张
经过长期的打磨,产品的形态和可用性已经初步成熟了,商业模式也已经初步跑通。随着更多的真实需求,产品将会选择有价值的方向扩张业务范围,从“解决一个问题”逐渐走向“解决一系列问题”。
3)功能完善,产品体量快速增加
伴随产品的快速迭代,产品的基础功能会逐渐完善,同时也会基于核心功能去搭建更为丰富的功能矩阵。更多的能力、产品模块、页面,最终逐渐叠加为一个完整的大型产品。
4)组织逐渐完善,人员专业化
随着业务扩张,组织架构逐渐完善。为了提高专业性与效率,团队人员从“多面手”逐渐转化为专业化方向。与之对应的是,团队成员的数量也会在这个时期快速增加。售前、解决方案、产品研发、实施、客户成功,这一套完整的团队模型在各模块中不断地复制。
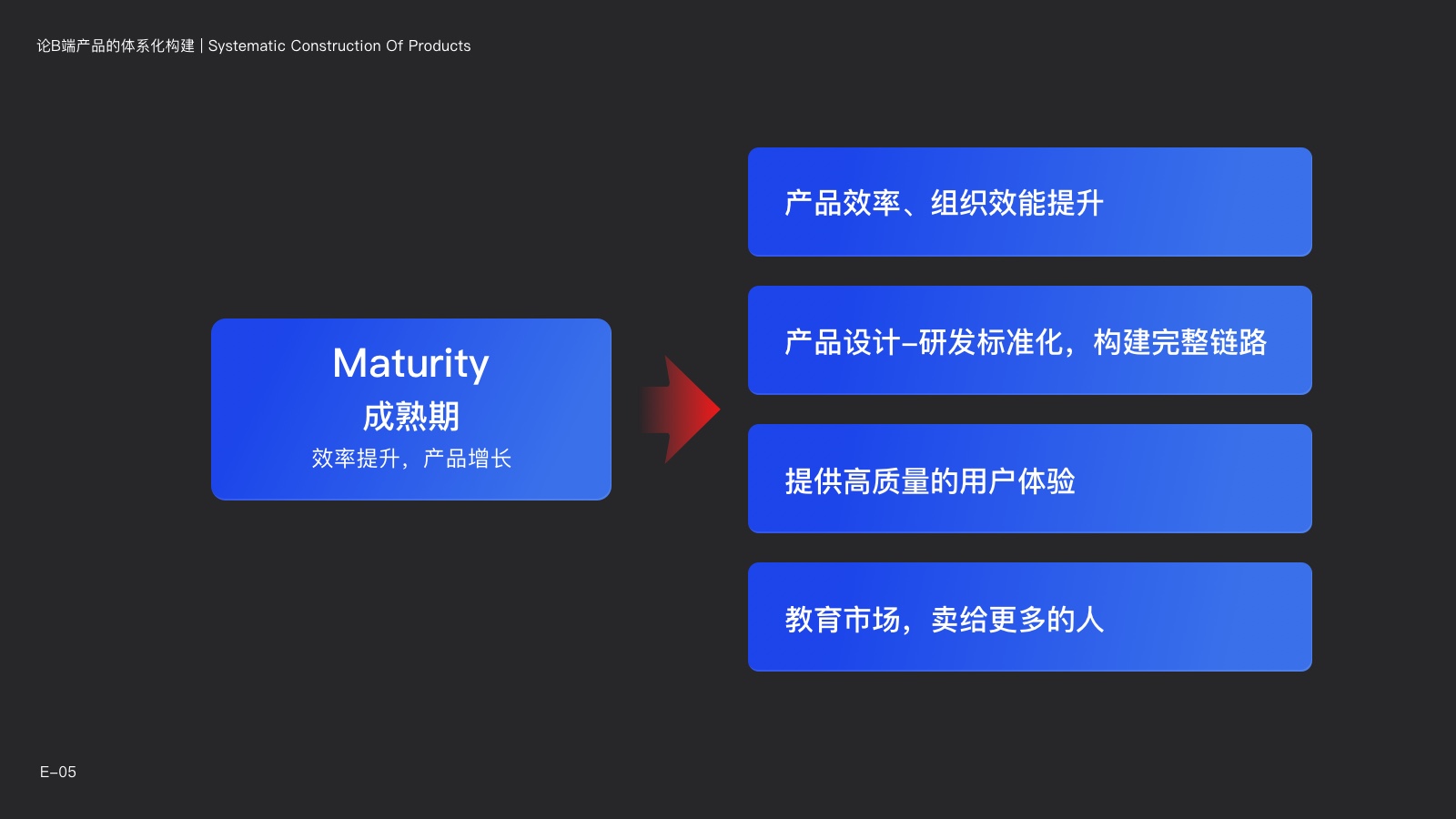
C .「 成熟期 」效率提升,快速增长
成熟期,即产品的形态已经稳定,并能够创造持续的商业价值。处于成熟期的产品,肯定是已经进行商业化运行的。反之,没有达到预期的商业价值的产品,不能算成熟期。
进入这个阶段时,产品已经实现了产品-市场匹配。但是,我们需要对整个产品、以及团队进行一系列的调和与优化,才能让整个产品的形态与运作方式更加合理,以便将产品推向更广阔的市场。

1)产品效率、组织效能提升
经过一系列的快速发展,产品体量通常都会比较大,而团队成员也快速扩张。随着一致性成本、沟通成本增加,势必会造成研发效率、组织效能会下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。特别是当产品具备一定的客户数量以后,单位研发成本的降低将会极大提升产品整体的利润率。
2)产品设计-研发标准化,构建完整链路
通过产品设计-研发标准化、数据架构标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。
产品的单点也许不能保证都有最佳的竞争力,但如果我们能够提供一系列的、高质量、无缝衔接的配套服务形成闭环,将会形成强大的整体竞争优势。同时,产品设计-研发标准化,能够增加产品售卖的灵活性,通过灵活的组合方式吸引不同的用户,提升销售灵活性与成单率。
3)提供高质量的用户体验
产品最终是给人用的,用户体验也会在将来逐渐成为B端产品的核心竞争力。随着竞争的加剧,以及用户群体的逐渐年轻化,用户体验将成为企业在选择产品时的重要考量因素,也是口碑传播的重要途径。
由于在“产品-市场匹配”阶段需要尽快地推出产品,所以在设计开发过程中可能遗留诸多问题,需要进一步打磨优化。产品设计需要与开发具备高度的一致性,视觉交互是否合理,前端代码是否准确合理,操作反馈是否高效等问题,都需要这个阶段来进行调和。
4)教育市场,卖给更多的人
当产品逐渐成熟并具备一定体量之后,单靠销售跑单是远远达不到发展要求。这个阶段,需要市场部人员对市场进行教育,聚焦不同的行业领域,从“点式营销”转变为“面式营销”,并配合销售人员进行产品的售卖。因此,在这个阶段,产品的品牌力、核心能力的传播将至关重要。
D .「 暮年期 」商业价值降低,发展逐渐停滞
暮年期,即产品发展停滞甚至倒退,逐渐失去商业价值的产品。
B端产品进入暮年期的原因,主要有两个。一是,伴随着业务的发展,产品已经很难满足业务需求。且翻新产品的投入产出比较低。二是,伴随产品的使用时长,产品将变得臃肿和迟钝,逐渐难以敏捷地满足业务需求。
很多时候,商业环境的快速发展、技术的更新迭代都有可能成为产品进入暮年期的原因。对于暮年期的产品,根据商业战略,产品经理既有可能要延长产品的寿命,也有可能持续保障产品完成顺利换代。当然,更多暮年期的B端产品,由于业务的调整,最终迎来生命的终结。
需要注意的是,很多产品因为在成长期、发展期无法建立有效的产品控制机制,导致产品过早的进入臃肿阶段。也就是前文中所讲的“产品失控”,非常有可能加速产品暮年期的到来。
因此,是否能在前三个阶段建立健康、完善的设计体系,是产品能够获得更长生命力、更多价值的关键。
✨
NEXT
「 下期预告 」设计体系的构建法则
-
你的B端产品处于什么生命周期?在这个阶段产品要解决的问题是什么?而在这些过程中设计体系又应该如何构建?
设计体系的建设并非一蹴而就,通常是伴随着产品的而发展逐步建立的。在下一篇文章中,我们将基于B端产品的发展阶段,带你详细了解设计体系的正确构建方式。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

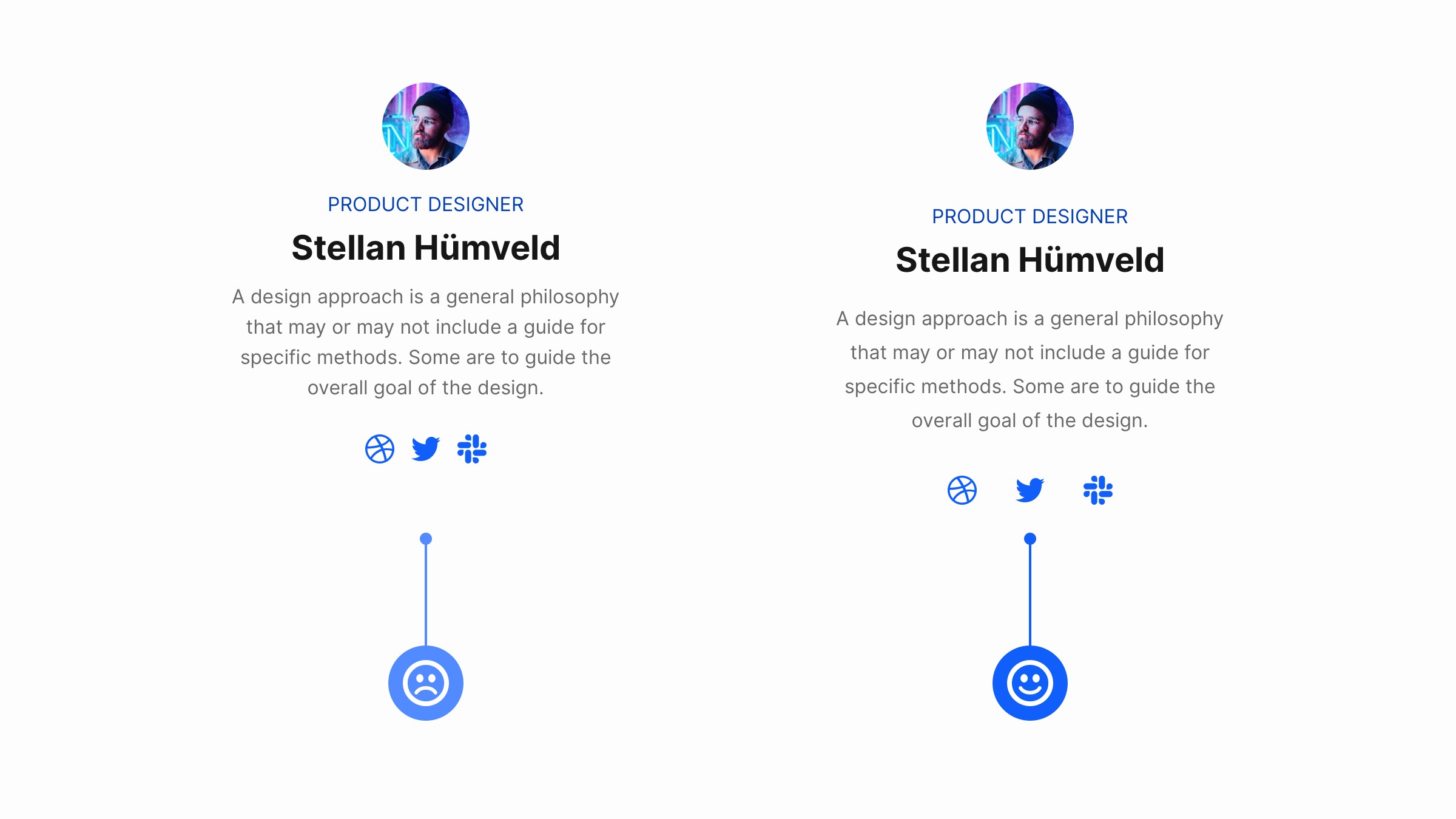
在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。

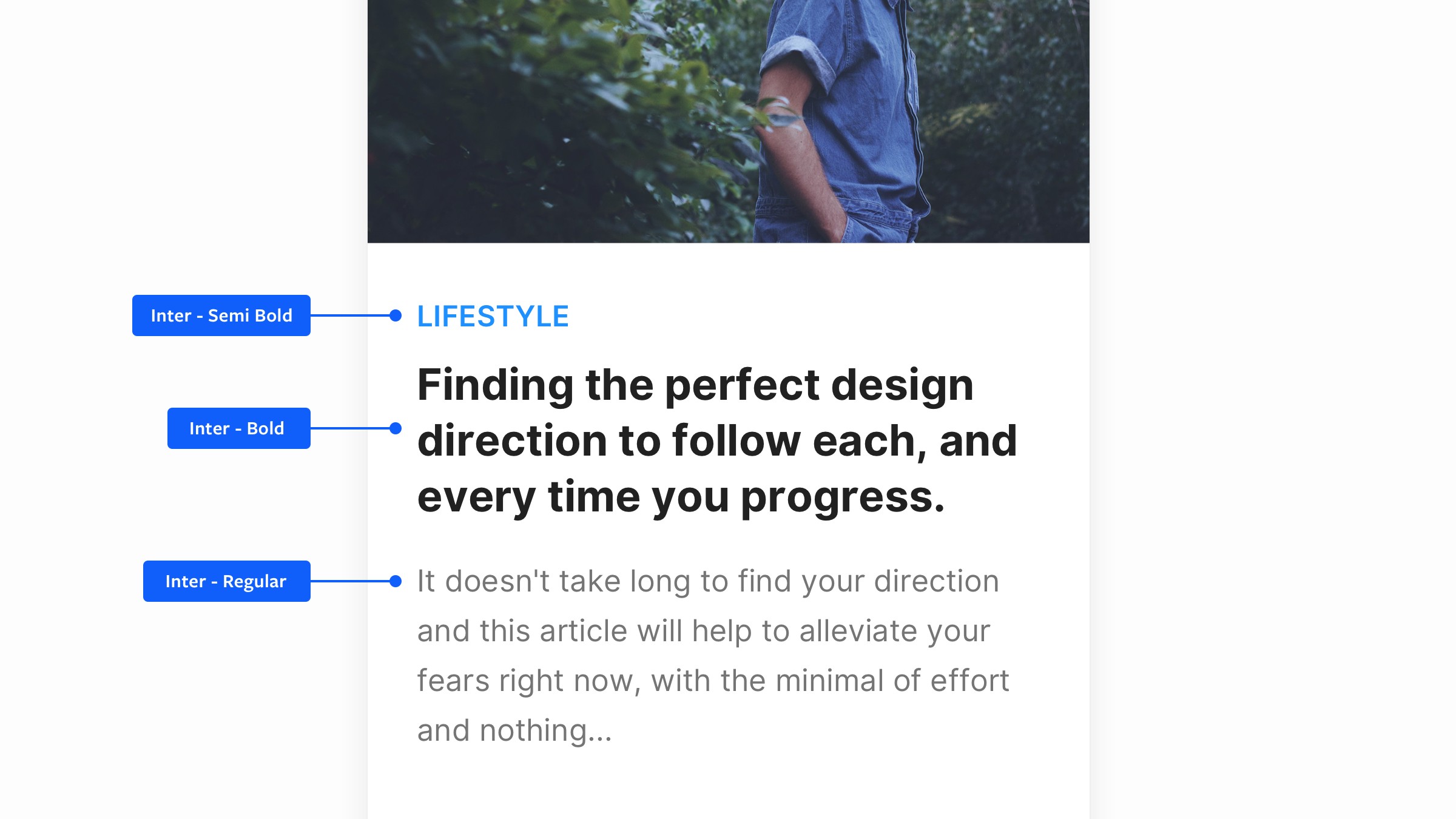
你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,
减少一点间距,就可以使你的标题更加清晰

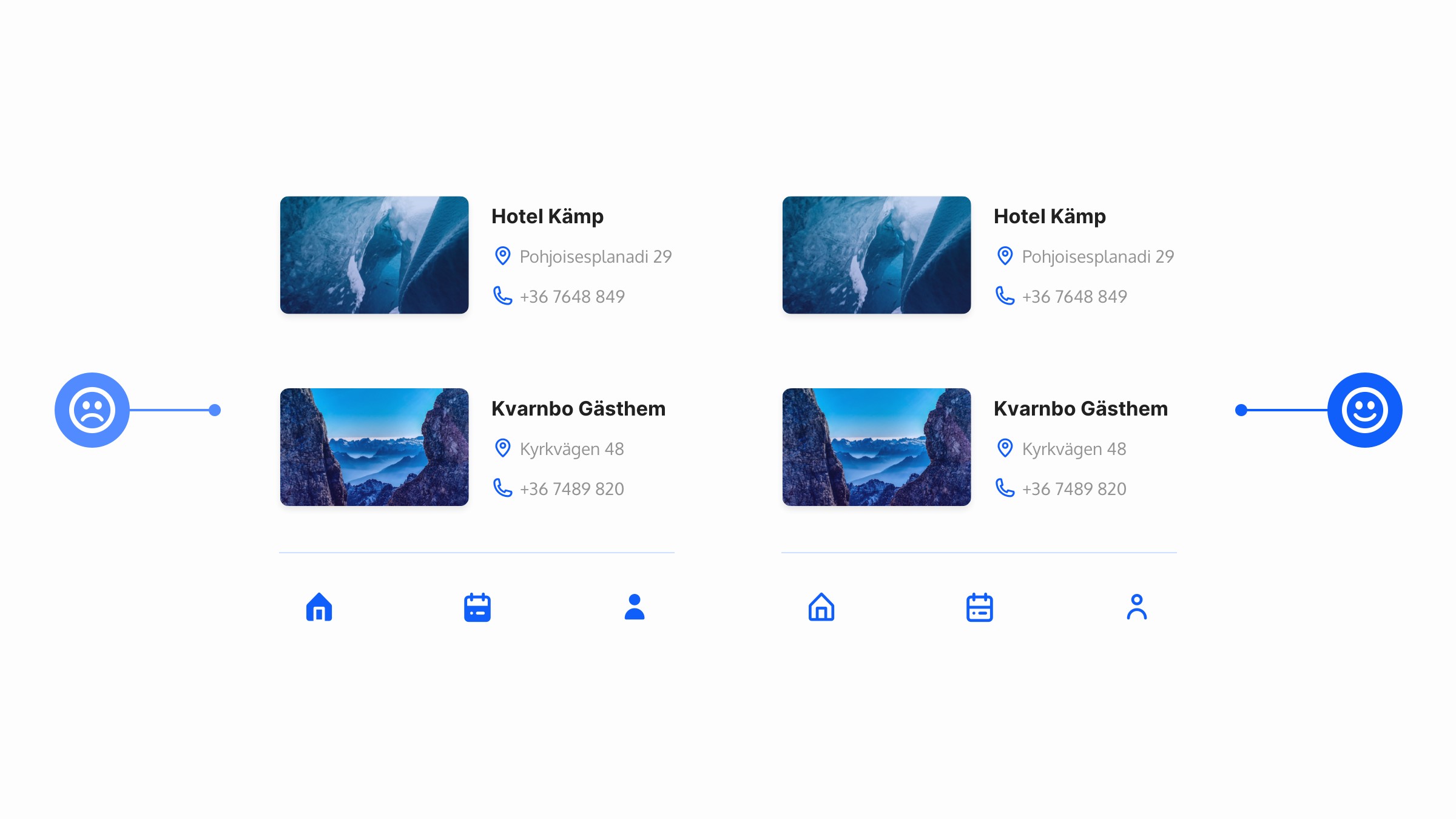
在ui中实现图标时,保持一致。
确保它们具有相同的视觉风格; 相同的重量,或者填充,或者轮廓。

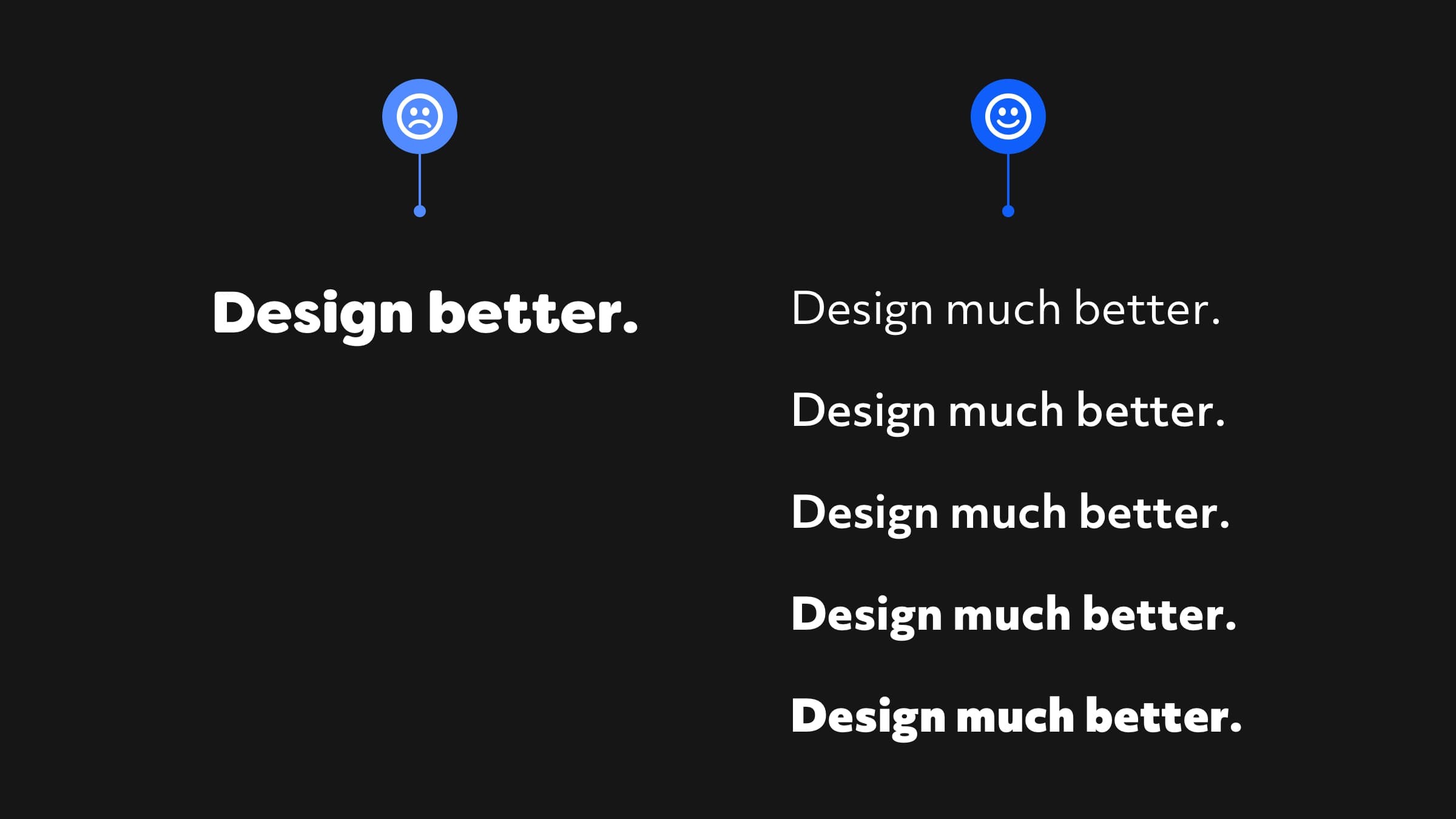
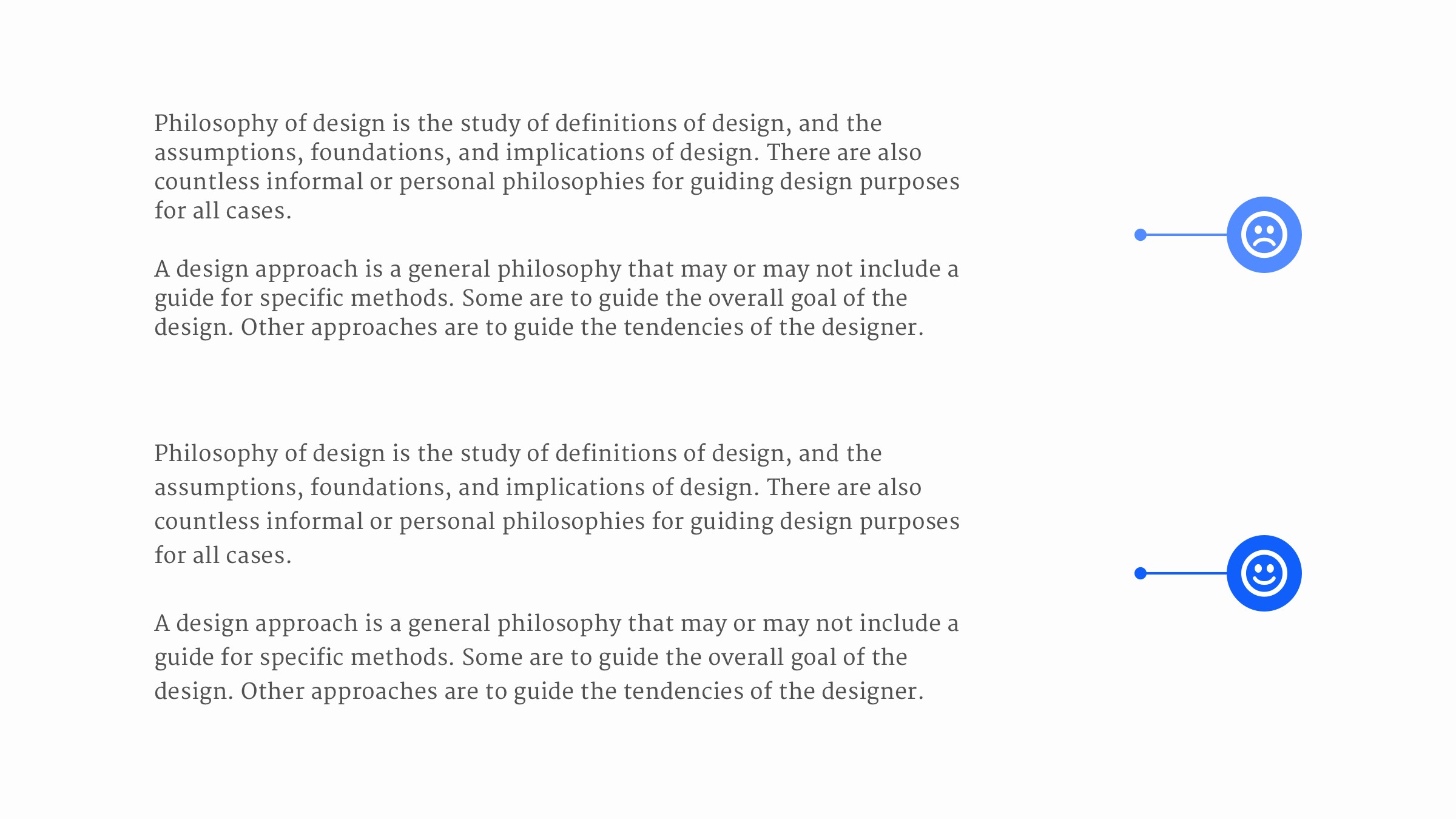
在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。
使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构

留白可以让你的设计具有呼吸感,更加舒适

通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性

允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。
只是一个简单的调整,可以让你的用户有更好的体验(我常常体验国内一些APP,关闭按钮特别远,特别难按)

确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础

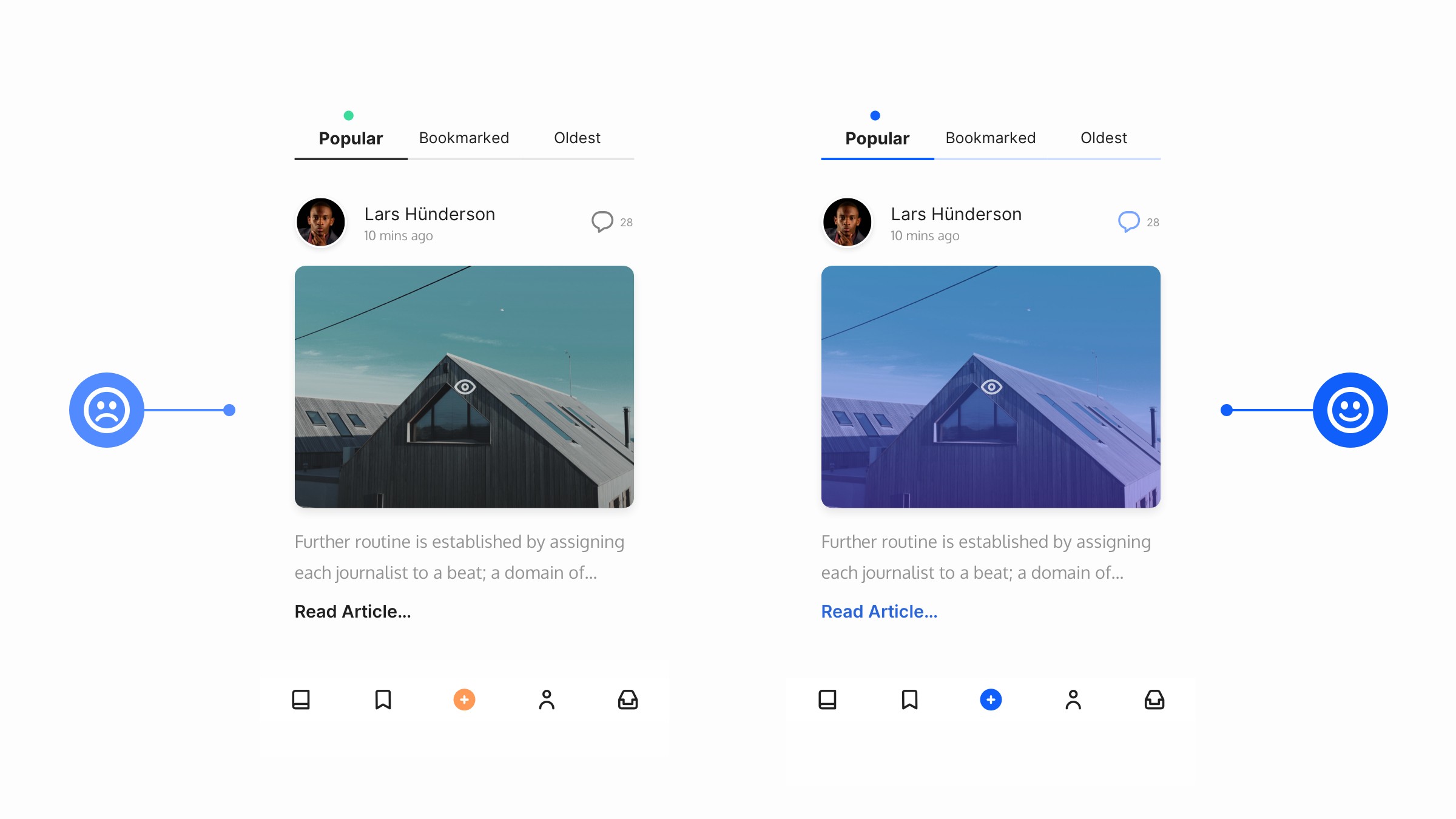
基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚

如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO

在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读

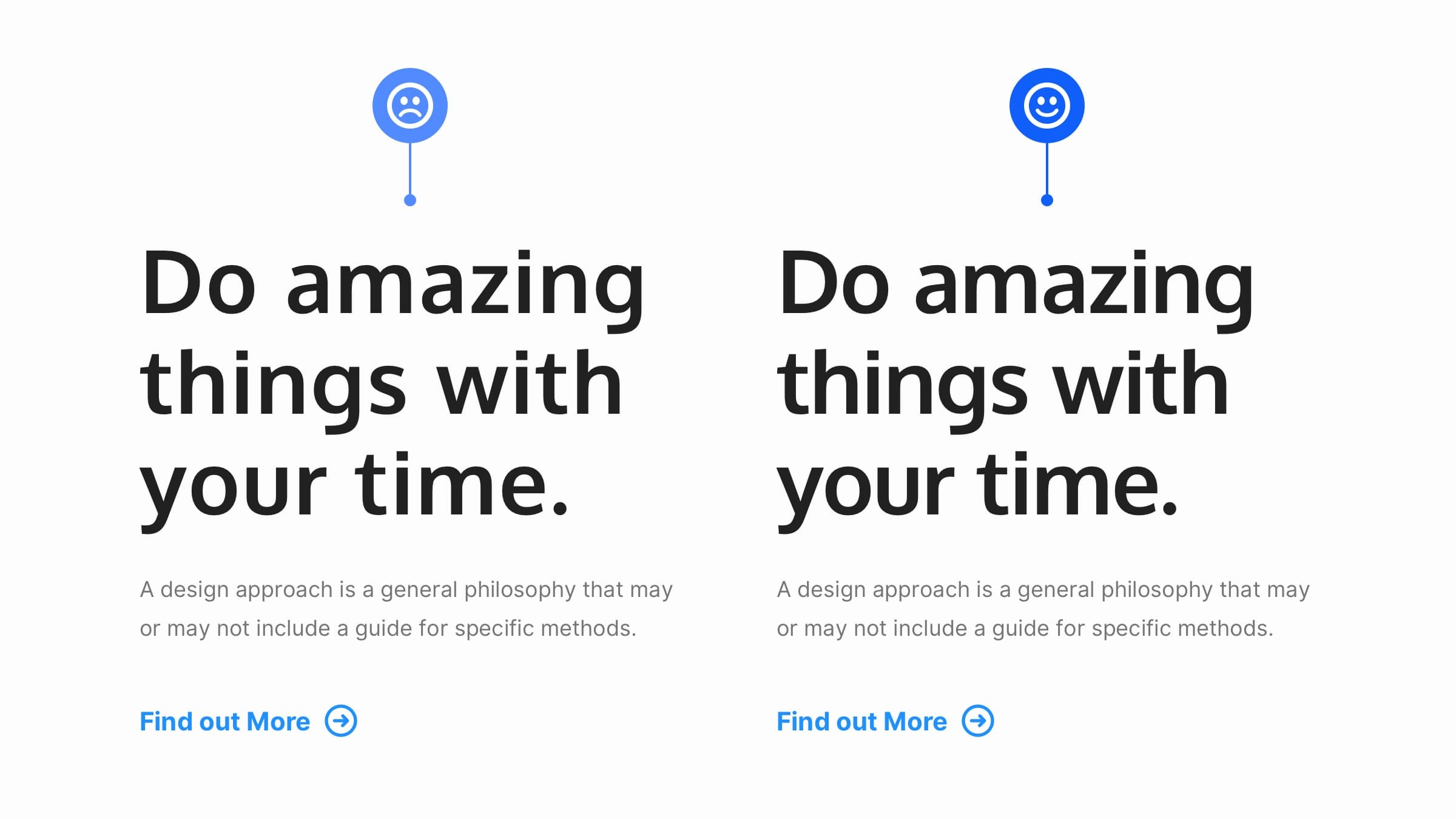
当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。
建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服

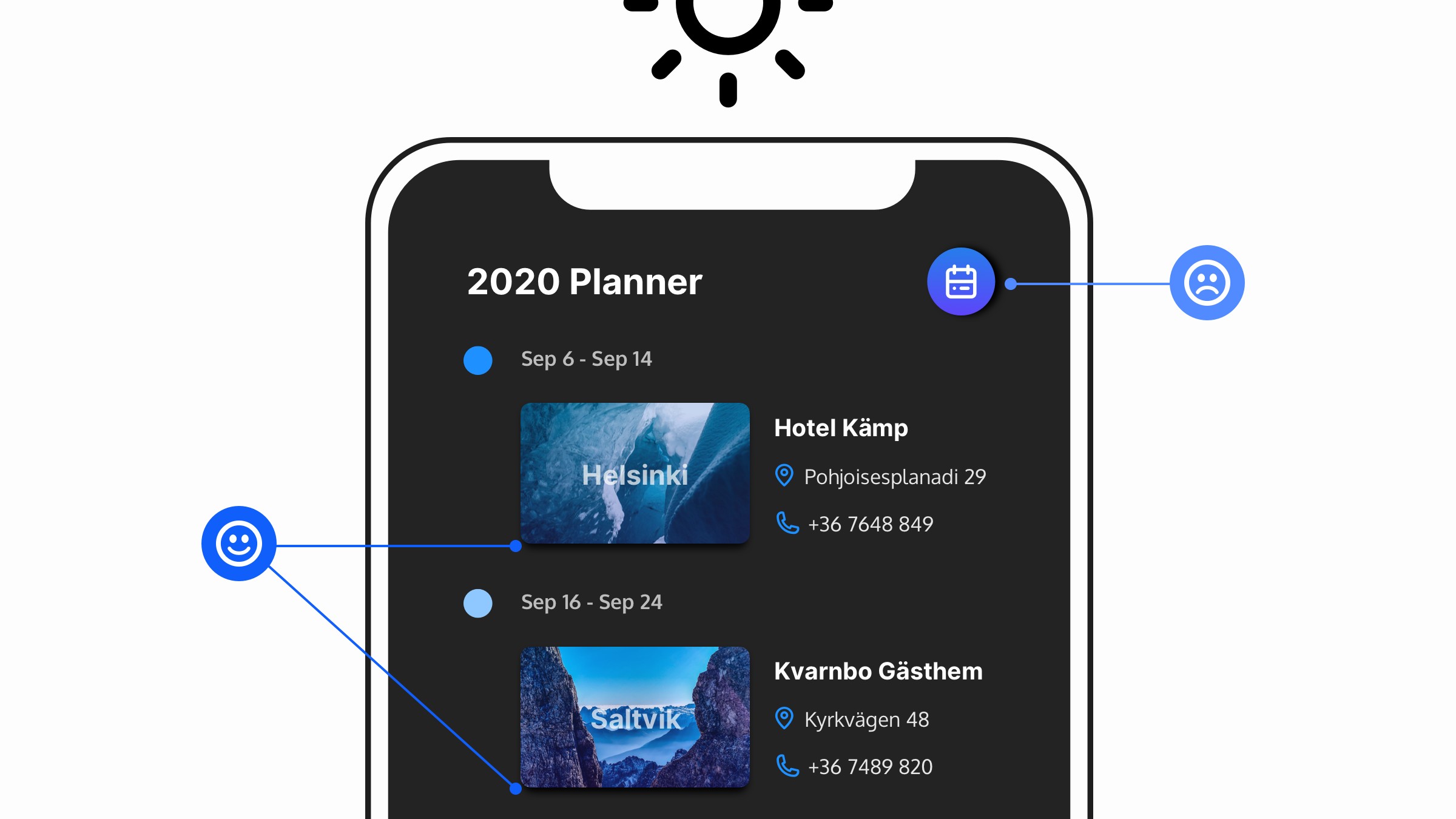
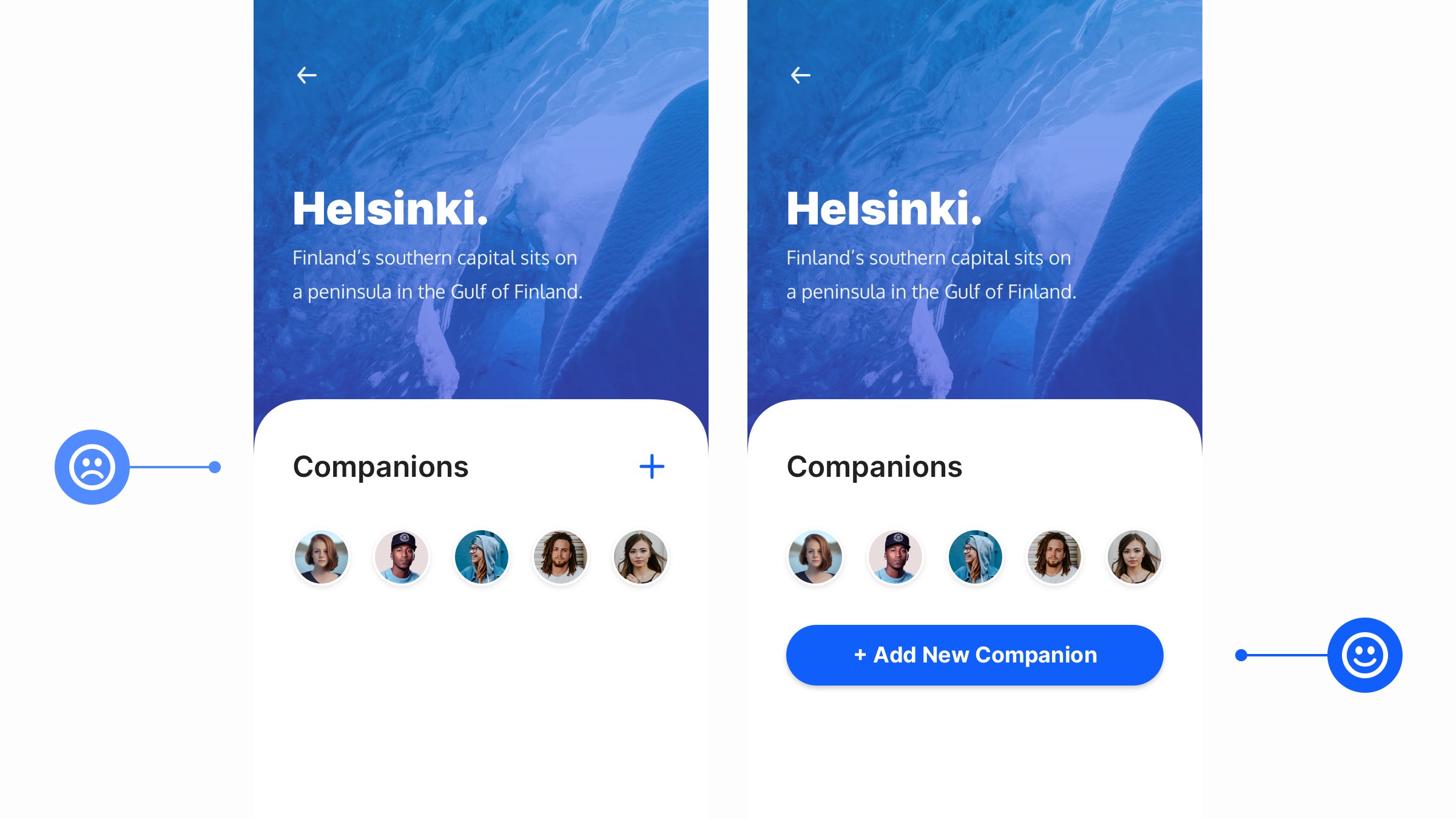
通过使用颜色对比、尺寸和标签,确保“行动按钮”尽可能突出

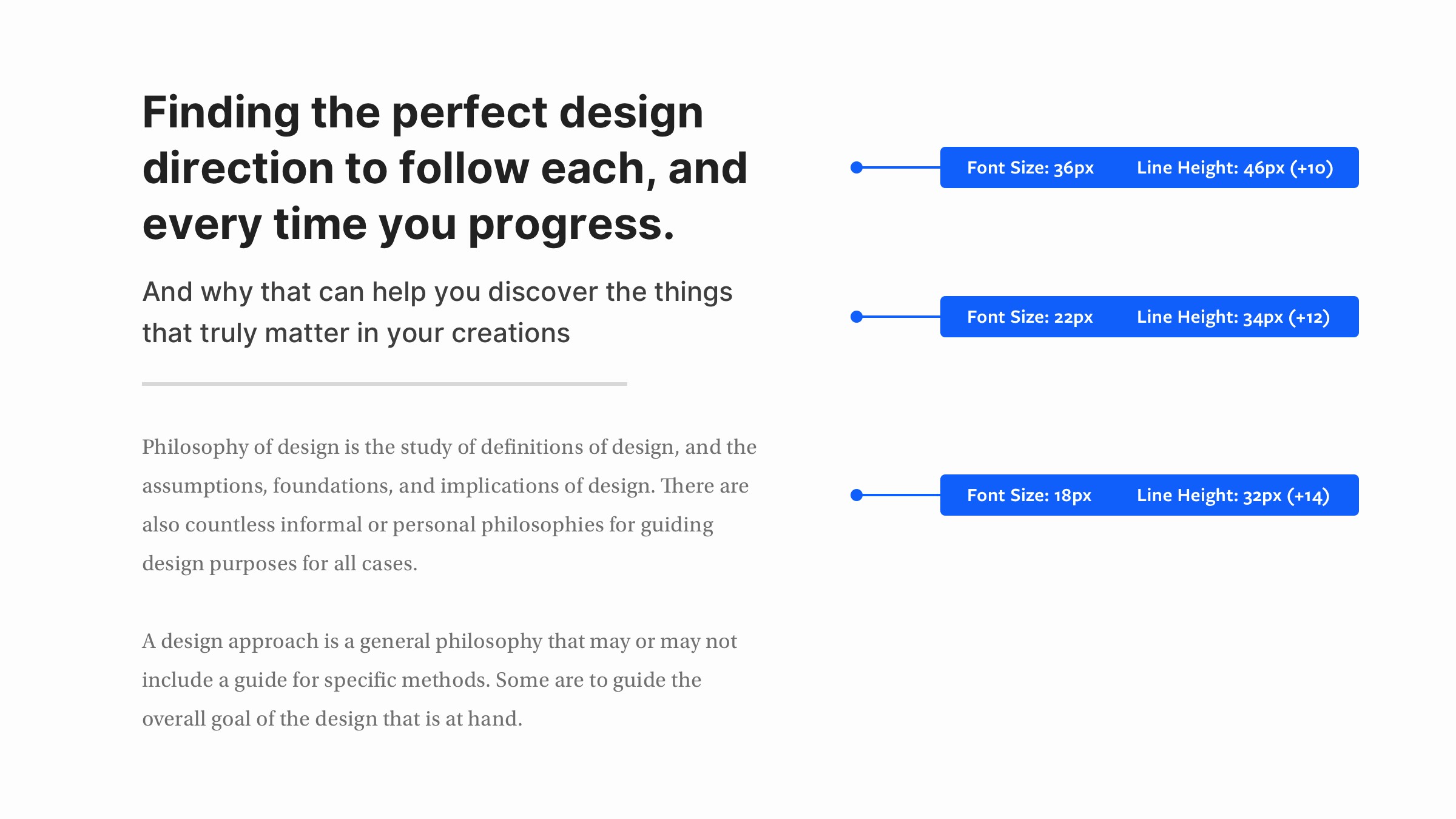
随着字号的减小,增加行高可以获得更好的易读性。

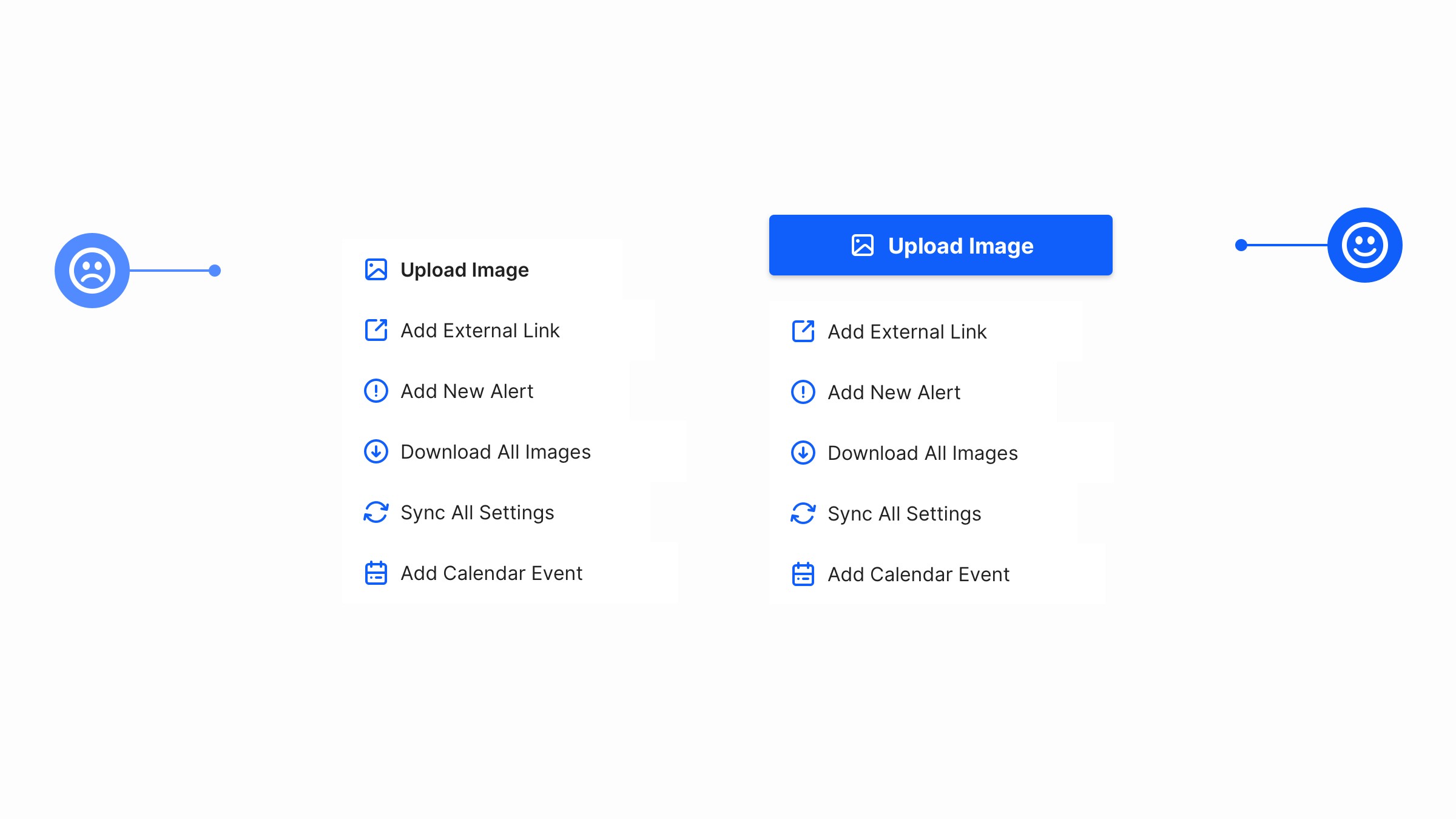
在设计应用程序内部使用的菜单时,请确保提供最常用的操作(即; 上传图像,添加文件等…)最突出的屏幕

只需从你的产品图像中挑选颜色,然后将你选择的颜色的各种色调和阴影应用到你的背景、文本、图标……,就能为你的设计增添大量的视觉趣味

不同x高度的字体需要不同的行高测量来实现文本行之间的正确分隔。
即使你可能有两种字体大小相同(即; 18px)它们的x高度可能会有很大差异,选择正确行高是非常有必要的
通过使用字体大小、权重、颜色和布局的组合,你可以轻松突出UI中最重要的元素
在用户刚刚执行的操作附近添加一条错误消息,可以帮助用户提高正确登入,也可以缓解用户焦虑(他可以更加清晰那里出错)
当为移动设备设计时,尝试创建足够大的可点击区域
对于按钮和仅由文本组成的链接来说,点击区域会很小,所以尽可能使用带有标签的图标。
iOS和Android的最低建议点击区域
iOS为44 x 44pt
安卓48 x 48dp
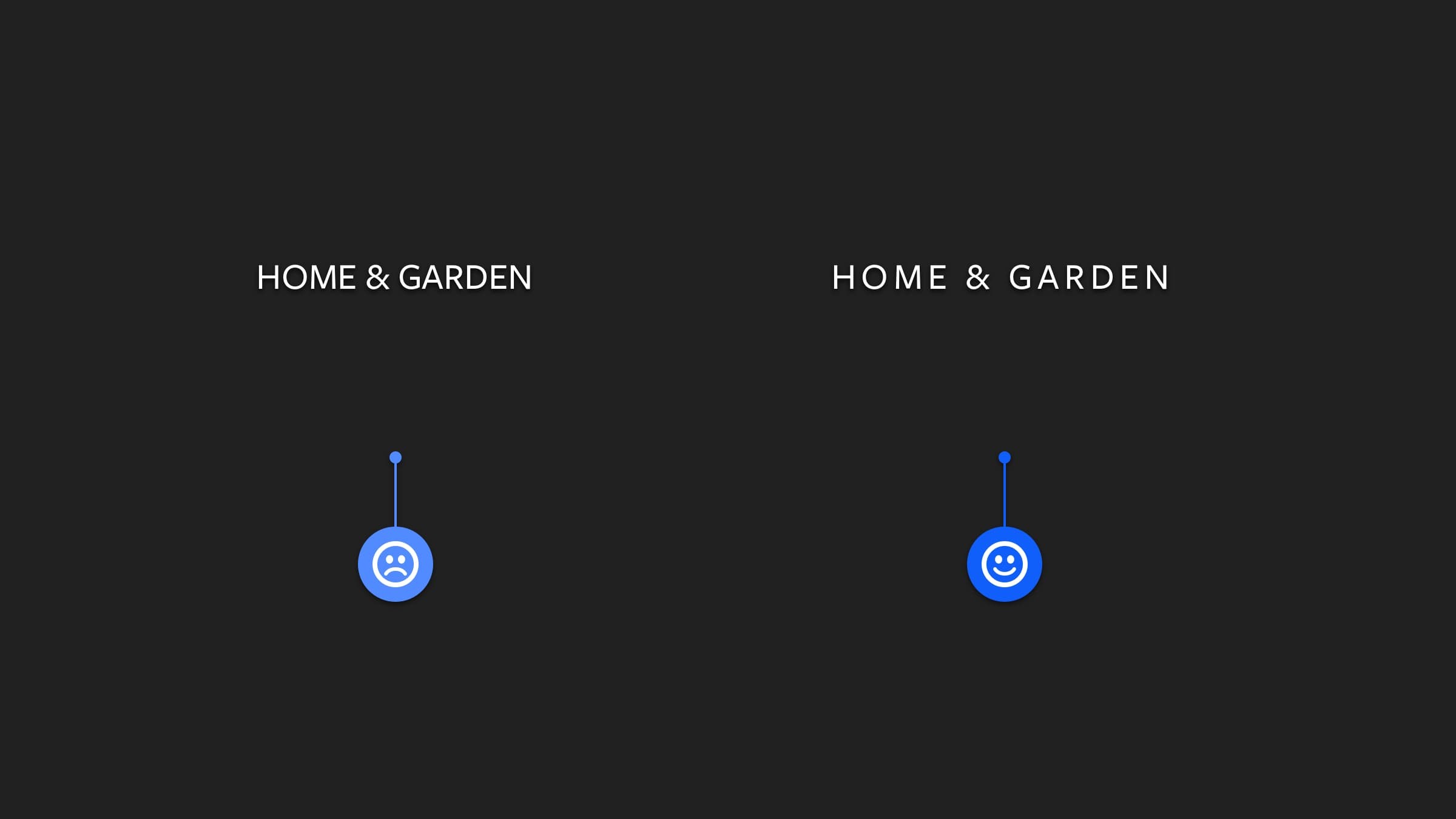
长标题都是大写字母的话,阅读转化上比较慢(你明白他是什么意思比较慢)
短标题都是大字母的话,相对来说比较快可以和记忆中的单词对应上
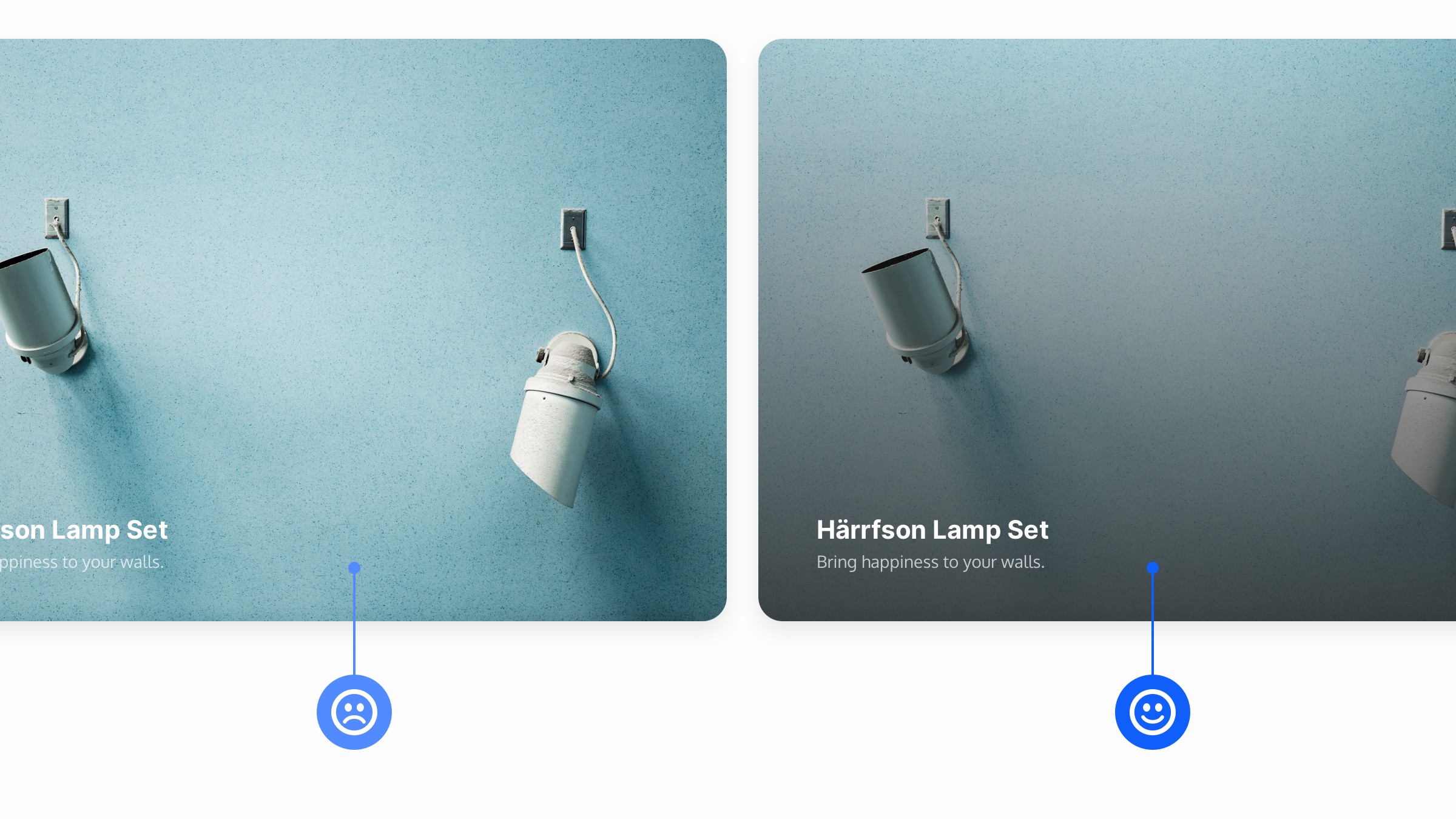
始终确保浅色文本在浅色图像背景下清晰可见。
只需在文本后面应用一个低透明的深色背景,就能保持这些元素之间的良好对比度
标题、正文、标题、正文……这样的排列中如果是间距都是相同的,那么在阅读上就很难区分标题是属于上文还是下文的。
正确的做法是,标题距离上文的距离>标题距离下文的距离,这样阅读起来,标题会比较清晰的对应的是下文
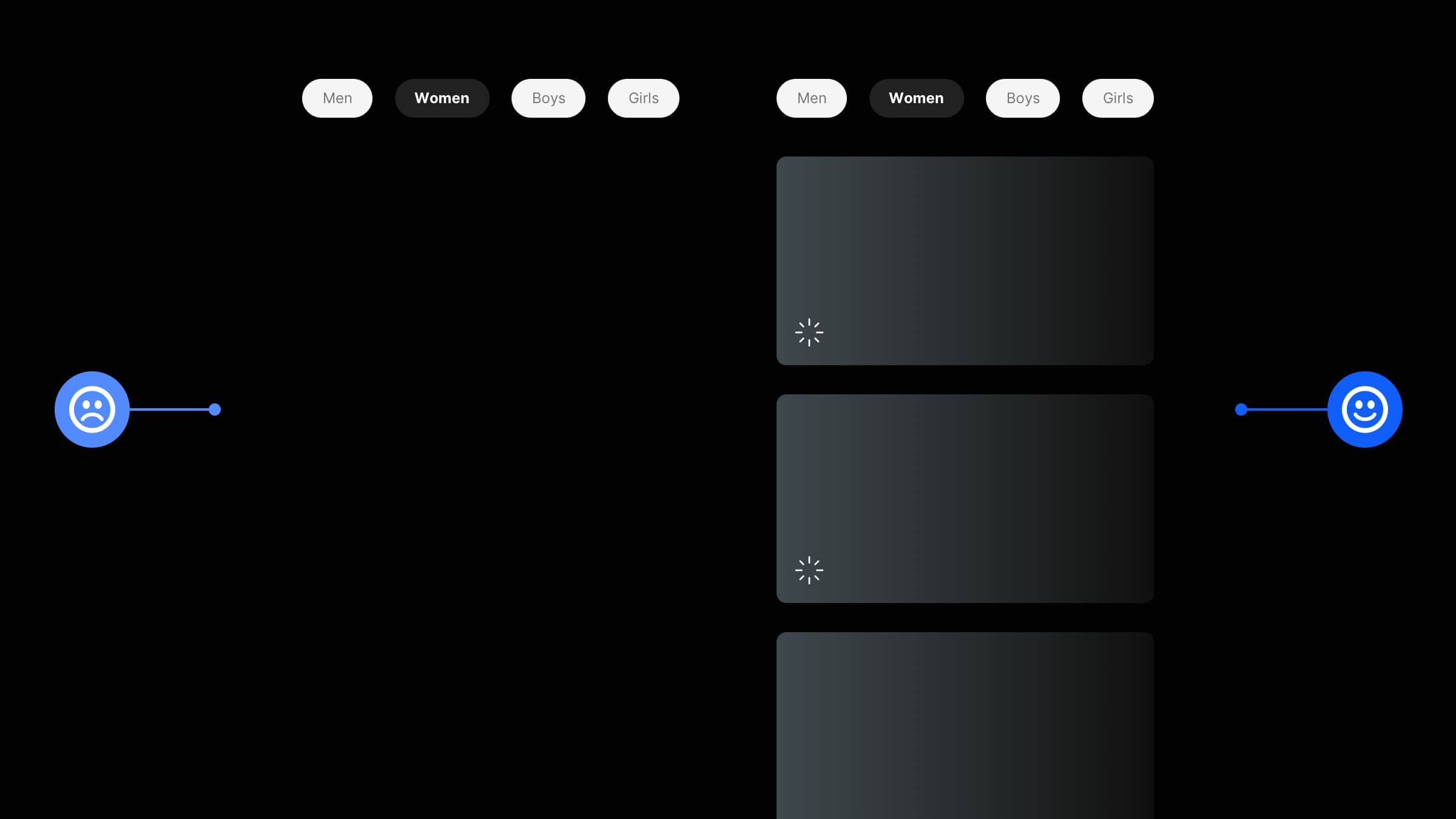
当下载速度是一闪而过时,则无需提示
当下载等待时间>3S时,建议给进度提示
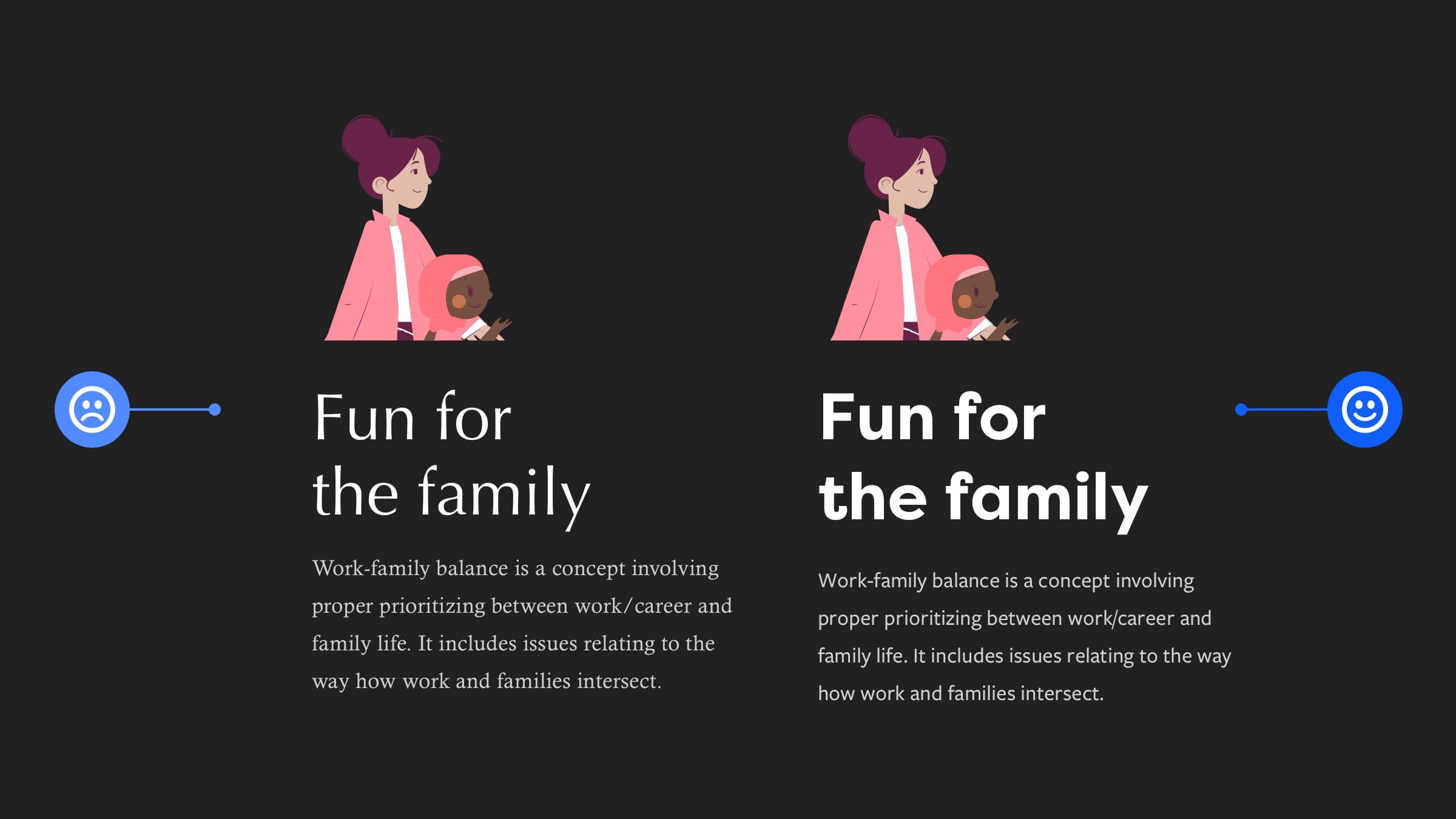
在项目中处理文本时,选择正确的字体将影响文本的语音类型。 那么大声、或者温柔、或者正式,严肃,或者有趣。每种字体都有自己独特的声音
基于人阅读情绪,如果阅读一行很长,一直阅读下去,会出现你眼前阅读的内容“不见”的情况
对于单列页面,45到75个字符被广泛认为是令人满意的行长,66个字符的行(包括字母和空格)是最合适的。
当然,字体大小和行高也是决定可读性的一个因素,但是对于行长,要保持在45到75个字符之间
需要适当,如果装饰的强了主要表达的,则不可取

按钮。 通知。 UI中两个独立但必不可少的元素。
一定要确保你的用户能够快速准确地将他们区分开来
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏
高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上看起来很不错,但过度使用时,会让用户眼睛疲劳,主要是与文本内容一起使用时。
在向设计中添加图标时,使用用户熟悉认知的图标。新的图标虽有很好看,很有个性,但是会让用户疑惑
需要承上表达的元素,排版上接近对应的元素,可以让用户心理联系起来是一体的
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍
类比色和邻近色是最和谐的配色方案之一,也是最不会出错的配色
在处理特定项目时,使用类似于所有小写字母的文本可以表达更加轻松的意思
但需要注意,在图像和文本之间使用某种颜色叠加,以获得更强的对比度
当在浅色背景下设置深色文本时,偶尔可以选择较轻的字体。
但是…
反之:浅色文本>深色背景。
最好是把字体的重量增加一点,尤其是长文本,原因是,让用户避免视觉疲劳,获得更好的易读性

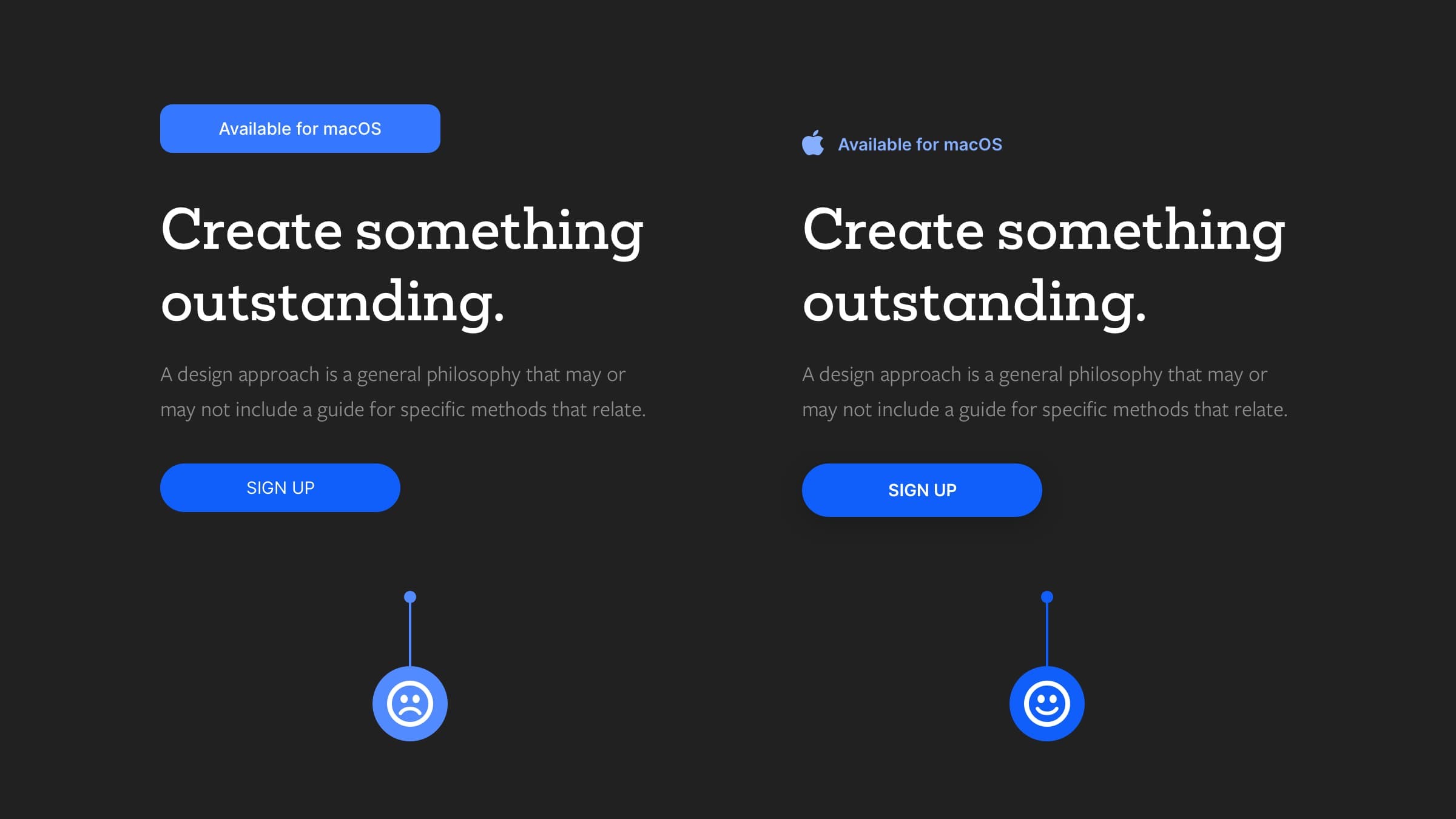
正确的字体选择对于让你的内容更快的正确传达更重要

只需稍微增加字母之间的间距,就可以提高字迹的易读性,并为大写字母增加一些设计感

确保错误提示,解释了哪里出错和如何解决
始终让用户了解最新情况,即使是普通的表单,让这些错误消息变得有用,不要让用户懵逼

使用占位符可以更好的缓解用户焦虑

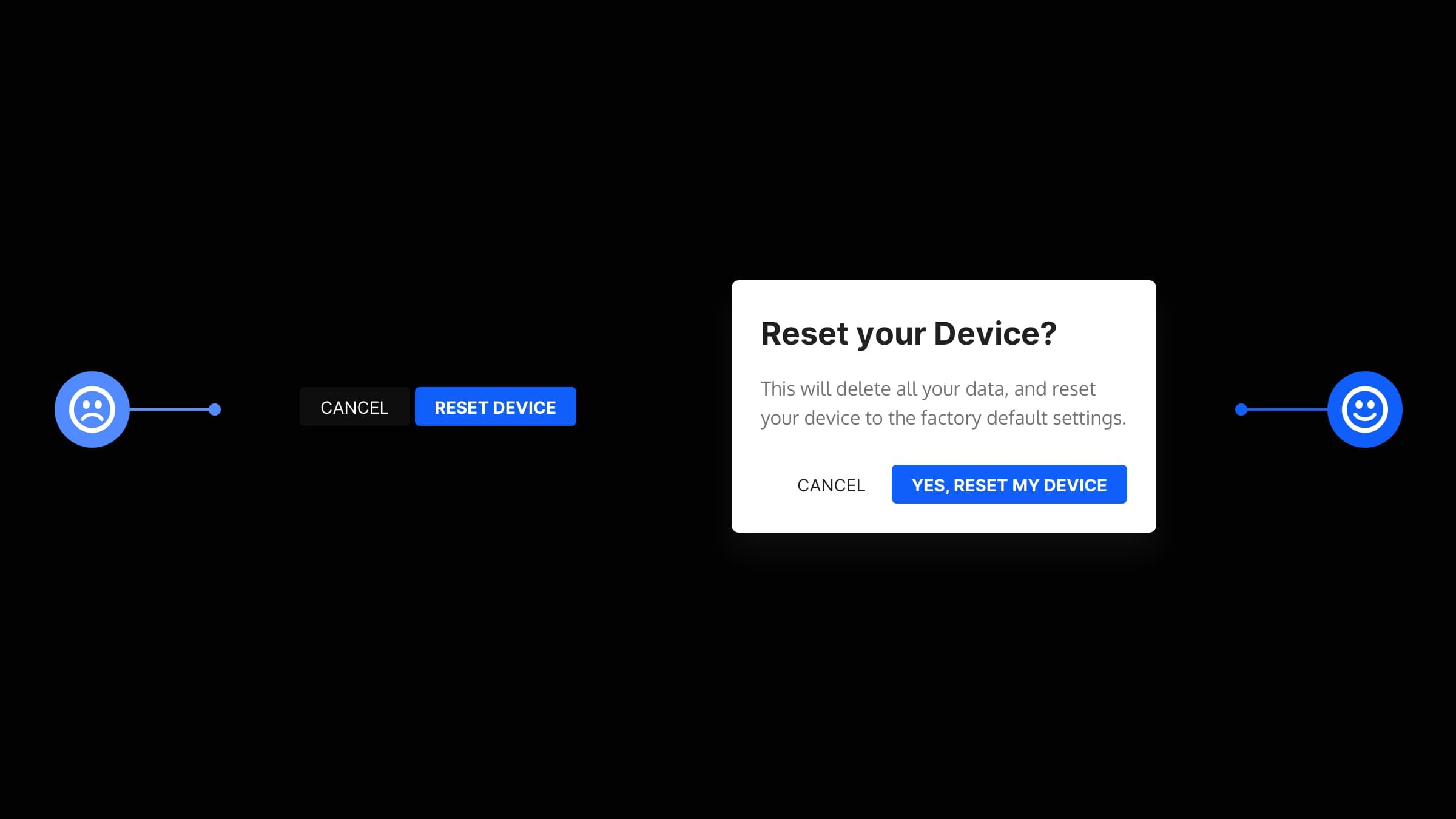
在应用可能产生后果的特定操作之前,请详细地通知用户。尤其适用于具有不可逆转后果的行为,例如永久删除某个内容。让用户知道将要发生什么,并要求他们确认

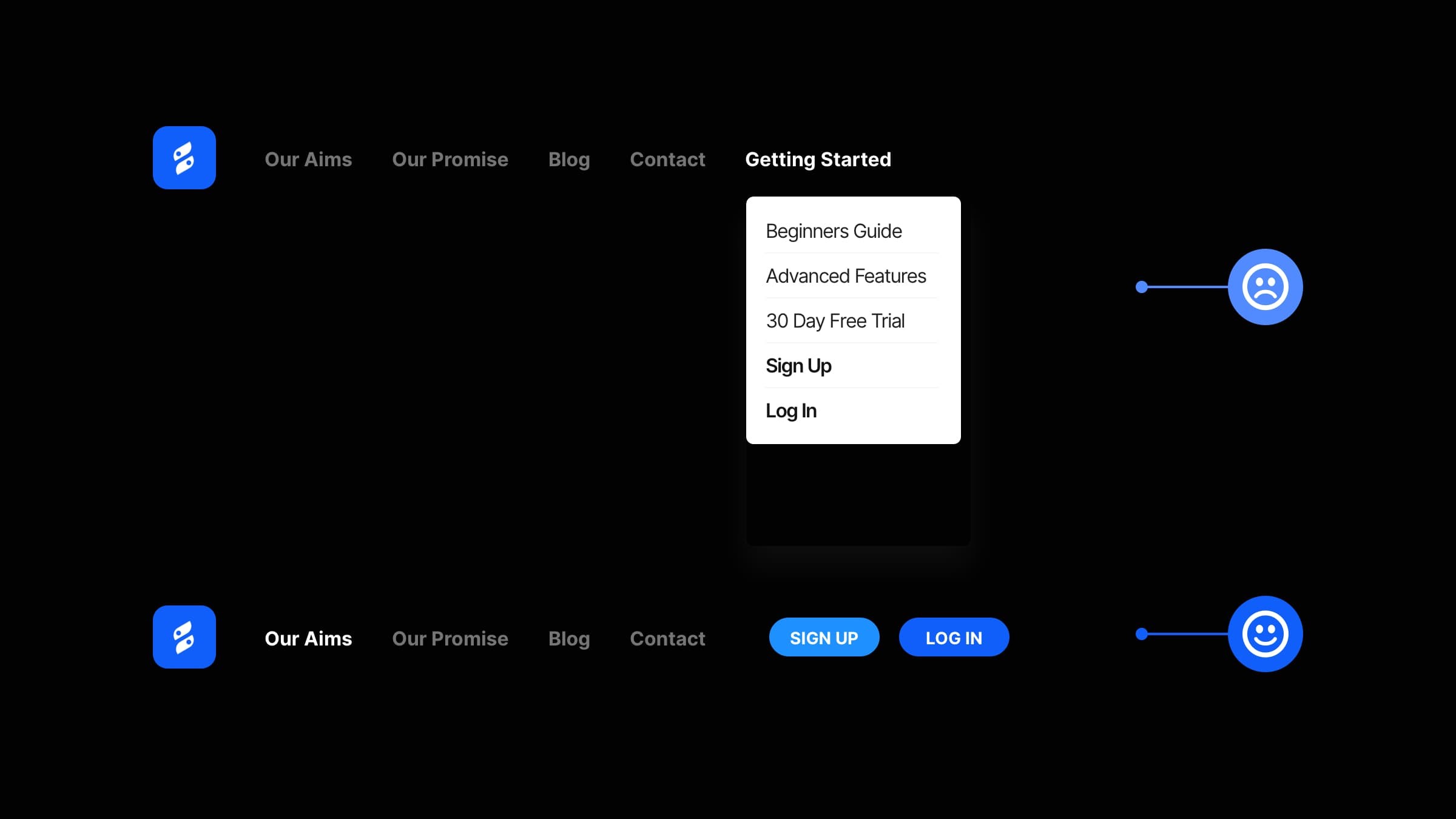
用户需要采取的基本操作(例如,注册或登录)隐藏在下拉列表中,甚至可能找到用户想要的。
解决:将重要的功能提出来,不要隐藏
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com