关于车载交互(HMI)的一些探索,用一些试验和案例来进行探索与验证。
这次我们不聊视觉,也不畅想未来,只说说当下HMI产品设计与交互体验。
本文内容会涉及一些专业的汽车知识名词,因为篇幅有限,如有些知识名词不太明白可以百度一下。

说到HMI大多数设计师应该是既熟悉又陌生,HMI是Human Machine Interface 的缩写,“人机接口”,也叫人机界面,人机界面(又称用户界面或使用者界面)是系统和用户之间进行交互和信息交换的媒介, 它实现信息的内部形式与人类可以接受形式之间的转换,凡参与人机信息交流的领域都存在着人机界面。
听起来是不是觉得这不就是UI吗?有什么区别吗?emm......的确...似乎...差不多...几乎是没有区别的,只不过是在某些场合和设备上管他叫UI,比如移动端设备,而在另外某些场所和设备上管他就叫HMI,比如汽车车机和数控机床。所以这个概念也不用去特别较真,HMI就权当做是汽车上的UI界面吧。毕竟汽车是高科技与工业结合的完美产物,“HMI”念出这个词时候就感觉是蛮专业的!很般配!
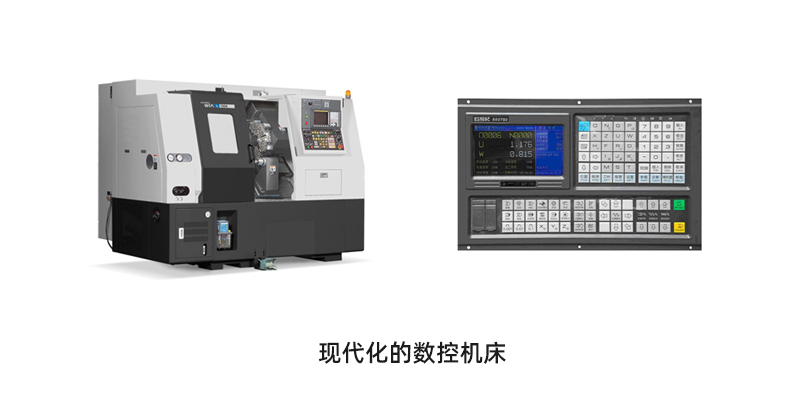
刚才说HMI最早更应用于工业上,比如常见的各种机床、制造装备。

或者说让时间在向前推进一点!

而这里通常意义的HMI则更加聚焦点,基本特指汽车车机或者车载多媒体设备。
说到这里还是要从车载仪表盘说起,从德国人卡尔·本茨发明世界第一辆汽车,距今已经100多年的时间了,在那些还没有HMI这个名词的年代,那么他是以什么形态出现的?那就不得不提“仪表盘”了。


当然写这篇文章并不是去评测谁家HMI更优秀,而是希望通过一些假设、实验和推断,和大家一起来探讨一下如何更有效的设计HMI。

我们先从屏幕开始。
说到屏幕,设计师都是比较敏感的,因为我们最终的设计交互创意都是需要都是在屏幕上显示展示出来的,HMI当然也不例外。现在在车载屏幕上你能看到最大尺寸多大?
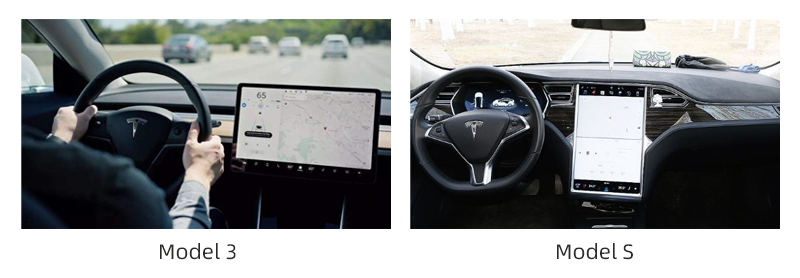
拿特斯拉为例,Model S和Model X车型都是17英寸,Model 3为15英尺。

当然他肯定不是最大的,熟悉汽车朋友你应该知道我想说谁了,没错就是他!拥有48寸可多段升降屏幕的BYTON新能源概念车M-Byte!48寸的确很夸张,难道屏幕越来越大就是未来HMI的方向吗?

当然这个问题肯定是否定的,为什么?那就要从车载屏幕的作用来说起。
首先我是作为一个曾经就职于汽车公司的设计师,并且是一名地道的汽车发烧友,凭借对汽车还算熟悉和热爱做出一些产品交互分析,以下如有不妥之处还望海涵。
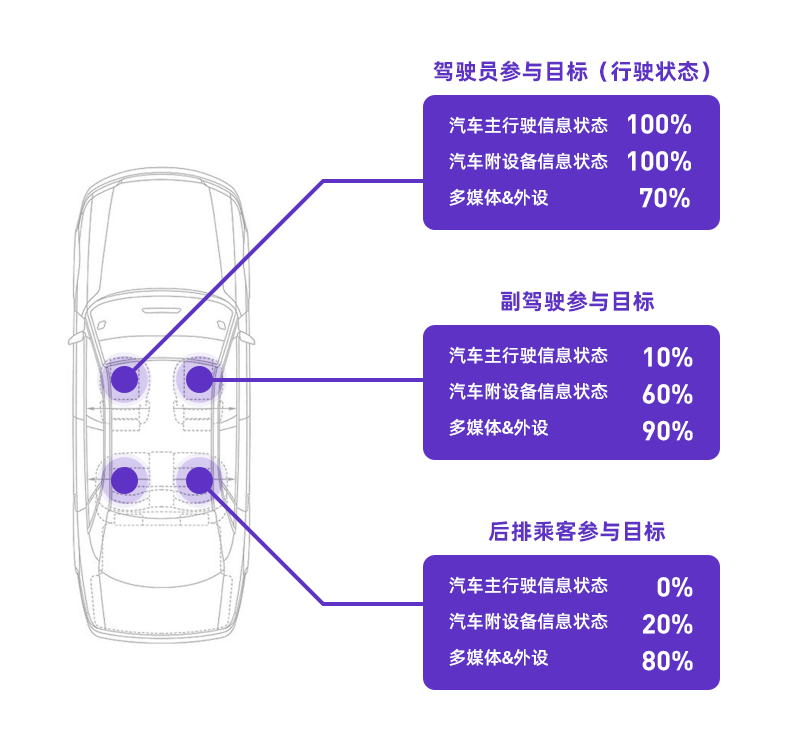
按照功能场景总体可为三类:主行驶状态信息、附设备状态信息、多媒体&外设

不可缺少还需要与使用者与场景结合,我们先来做一个大概的用户画像

对应这些需求,汽车需要有仪表台(屏)控制和显示的区域有五个。
五个区域分别是:
1、主驾驶仪表屏
2、中控台控制(屏)
3、后排娱乐屏
4、副驾驶信息屏
5、扶手控制台(屏)
其中前三个是主流配置,后两个比较少见。

关于汽车设备这块我们不做深入展开了,毕竟这篇文章主要讨论的还是设计,直接看结果!

汽车是比较特殊的设备,基于安全性考虑,汽车内屏幕尺寸不易太大与太多。
屏幕总体为玻璃材质,但与车窗风挡玻璃的材质不同,当汽车遭遇碰撞的时候,车内屏幕极易破损并形成尖锐物,极大可能会乘坐人员造成二次伤害,所以车内屏幕不易太多,更不易太大。虽然车载屏幕变大变多已不可逆转,而且随着屏幕技术的提升,柔性OLED的应用也将会在一定范围解决安全问题。但也需要汽车相关设计者多在安全方面进行考虑,任何产品体验应该建立在安全基础之上的,特别是交通工具。
为什么大屏幕操控成为了当前的HMI主流了呢?那不不得不去提一下另外一个我们熟悉的设备--手机!

同样一个有限的区域,如果用物理按键那么这么区域只能是固定的功能,而屏幕就可以无限扩展。特别是在汽车中控屏上集成内容会很多,体现就更加突出。

但是在汽车上的全部使用屏幕真的是最佳选择吗?显然这是有待商榷的。
不可否认屏幕的确有很强的扩展性,但是缺点也是明显的:1.触控反馈缺乏 2.交互效率不高
对于这样的判断,我们可以通过两个实验来进行验证。



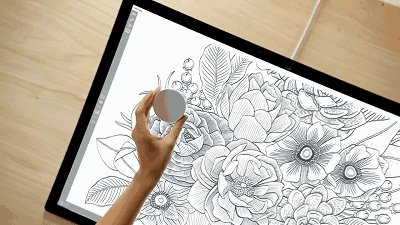
将类似于Surface Dial这种智能按钮交互装置引入汽车的屏幕控制中,每个按钮可以根据情景进行自定义,并且吸附到汽车屏幕的任何位置进行交互操作,相信这一定是一种全新的使用体验。当然这一定是需要解决比如吸附力、安全性等一系列问题。
屏幕触控反馈
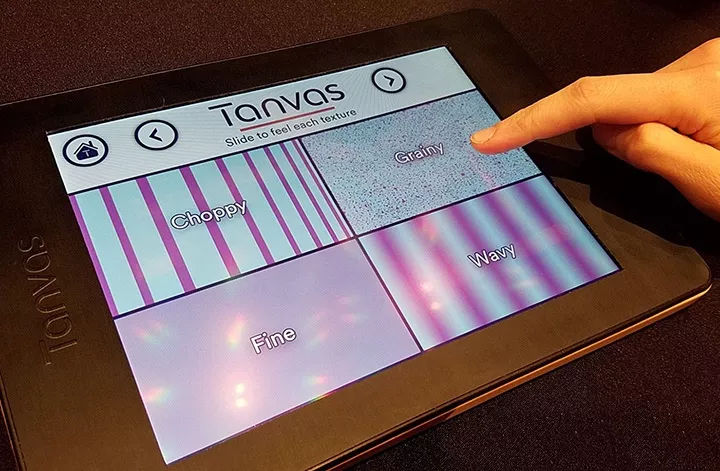
虽然目前的屏幕还有无法做到完美触控反馈,但已经出现了一些新的硬件技术来试图解决这些问题,比如Tanvas Touch,其定义为 “手指与触摸界面之间的电子压力控制”。简单来说他们的产品就 “皮肤的磁铁” 一样,能够更加精准的感应手指的动作,最后结果就是比 Apple 的 3D Touch 更加具有压感的触摸操作表现。

原理是利用手指尖触摸显示屏时产生的静电引力来模拟触感,通过电磁脉冲把更精确的反馈发送到用户的指尖。


Tanvas 也正在与汽车制造商们合作把这项技术嵌入到汽车或屏幕上,让人们更容易感触受到不同物体的表面。
也许在未来我们真的会遇到他。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如当用户浏览网页的时候,若在用户浏览到已加载内容的倒数第5条再预加载10条内容,可缩短用户浏览接下来内容时的加载等待时间。再如生活中医院的预约挂号系统,用户可以提前一两天挂号,当预约时间到了直接到指定科室看病,避免了长时间的排队挂号。
总的原则是:在用户等待时给予用户反馈,告知状态,且尽量让用户在感知上缩短等待的时间。反馈可根据等待的预估时间不同、场景不同,选取不同形式。
一般情况下理想的响应时间应该控制在 100 毫秒内,一些响应的时长可允许达到1秒,绝不可超过2秒无反馈。
若是等待响应时长为2-9秒时,可设计循环的加载动效(loading),告知用户正在加载中。
若是等待响应时长超过10秒时,可设计带有进度指示的加载动效。此时除了告知用户正在加载中(即告知等待原因和当前状态),还要告知用户预期响应的时间。

如一些页面内容较多,加载时能分步显示,可按照框架、文本、占位图、图片的顺序加载显示,会在感知上缩短加载时间。又如加载一个新视频,视频前几帧优先显示最小体积的视频资源,等较高清视频内容加载出来时再切换为高清视频资源,可缩短用户等待视频开始播放的时间。

(1)提供一个概念模型。
(2)使等待看起来合理。
(3)满足或超越期待。
(4)使人们保持忙碌。
(5)公平。
(6)积极的开始,积极的结尾。
下面我们就说说这6个原则在优化等待体验上的运用:
概念模型是帮助人们把复杂自然现象转变成可用的,可理解的心理模型。概念模型可以帮助用户理解事物,了解事物如何运作以及当前处在哪个阶段、理解当前为什么处在等待状态,以及产生对未来即将发生事情的预估和期待。
如用户通过饿了么下单后,app上会用插画显示商家备货、骑士送货的过程。让用户了解外卖送到手中的整个流程,以及当前处在流程的哪一阶段,距下一阶段预估还有多久。如果是雷雨天,订单页面的插画还会模拟实时天气情况,用户看到插画想到骑士正在雷雨环境下送货取货,也会理解骑士配送辛苦、理解当前配送缓慢,缓解等待时的负面情绪。

使等待看起来合理,即通过概念模型使用户理解为什么要等待,明白等待是有缘由的。
如用滴滴打车时,当我们按下呼叫快车按钮,页面会显示动效光波信号向外扩散,同时会显示当前排队人数。设计师通过设计建立一个简易的概念模型,让用户理解当前的等待的原因,并认为等待是合理的。实际上滴滴派单的算法流程可能与页面显示的流程不同。但用户等待时会理解此时手机正在发出信号请求驾车信息、或此时正有多人在排队、或此时正在等待司机接单。

满足或超越期待指用户给等待时间估算时长时,如果用户实际的等待时间比心理预期的等待时间要短,用户会有相对比较好的心理体验。
心理学专家曾做过一个实验,同等时间下,同样长度的进度加载条有三种进度显示方式:进度条速度匀速、速度先快后慢、速度先慢后快。三种相比较发现,当进度条增加速度先慢后快,用户的体验最好。而用户体验最差的是加载速度先快后慢,因为如果开始的时候加载速度比较快,用户一开始就有了较高的心理预期,当速度变慢时便低于用户的心理预期,感知体验就会变差。

使人们保持忙碌即让用户在等待的时候有事可做。因为当人们非空闲时,对时间的心理感知会比空闲时对时间的心理感知要短。
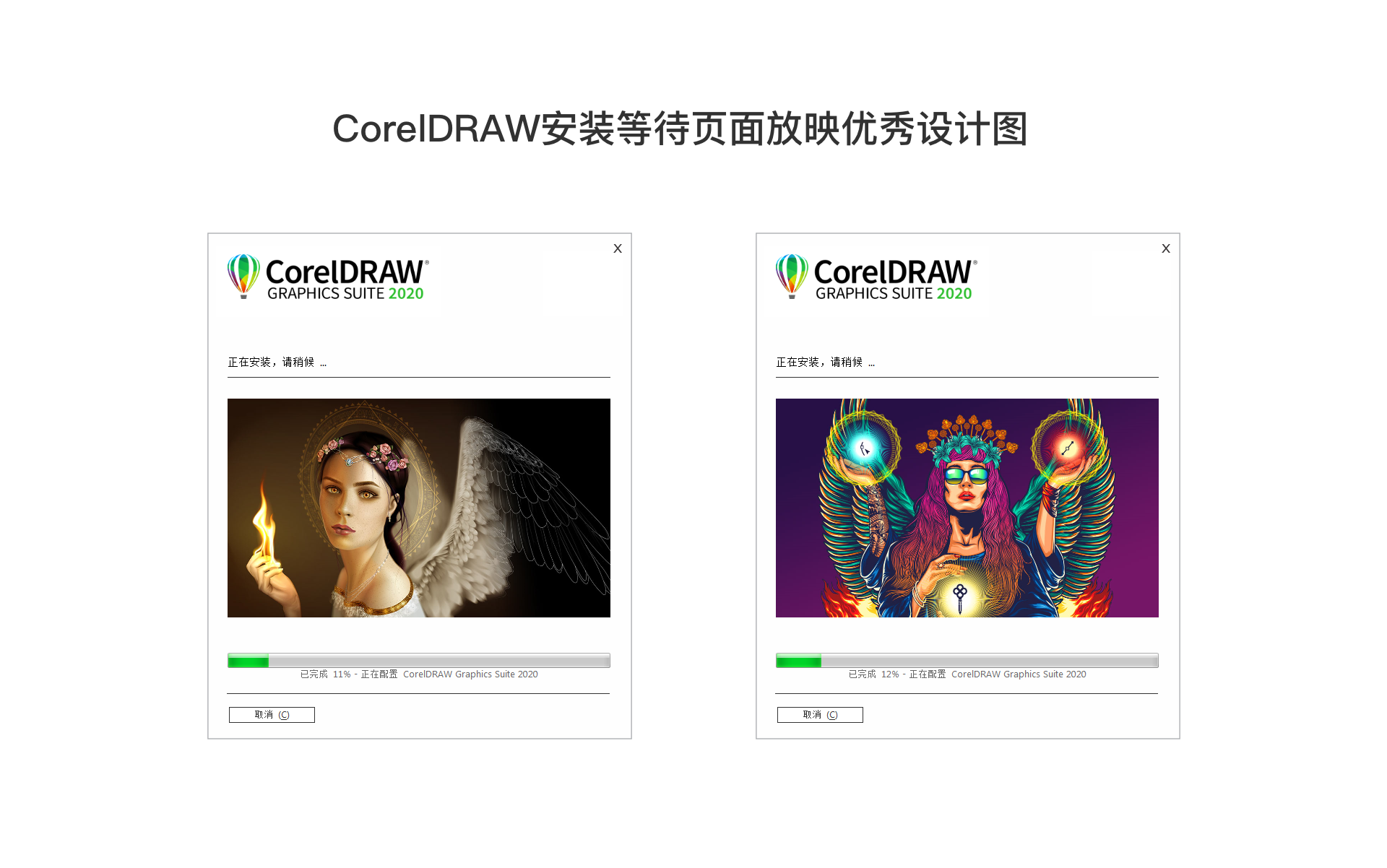
利用这个原则的设计如:CorelDRAW软件下载安装时,软件安装等待页面除了显示进度条还放映国际优秀设计图片,CorelDRAW用户一般都是设计爱好者或设计从业者,通过让他们浏览优秀设计图片来度过软件安装时间,避免用户纯空闲等待。

当用户正在等待时,如果等待看起来是合理且公平时,不易引起用户的负面情绪。如果等待看起来是不公平的时候,更容易引起用户的负面情绪。如:当你正在排队买票时,同等条件下,你看到后来半小时的人比自己先买到了票。你可能会抱怨,“为什么比我晚来半小时的人都排到了我却还在等”。
针对公平方面的设计如银行的叫号办理业务系统。用户统一到取号机前取号,每当一个窗口的空出来,叫号系统便叫一个最早的号去该窗口办理业务。这比人们直接分散在多个窗口排队会更公平,不会出现早来却因为这个窗口排队慢而导致等待时长比晚来的用户更长的情况。同时把多个小队伍变成一个大队伍,用户感知上也会觉得队伍移动的更快,也有助于降低等待的负面情绪。
德国心理学家艾宾浩斯曾提出系列位置效应,指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。(来源:百度百科)即人们回忆体验时,在最开始和最后的体验比中间的体验更能让人印象深刻。所以当我们在设计等待流程时,要保证等待开始和等待结束时有较好的体验。
如当我们在餐馆排队结账时,一些餐馆结账台旁边会放着一盘薄荷糖,收银员帮用户办理结账时会对用户说可以拿几颗薄荷糖。这个小奖励会让用户走出餐馆后对刚刚结账时排队等待的不好体验的记忆变弱,而对最后的薄荷糖有更深的印象,从而对餐馆也留一个相对好的印象。
关于等待体验的优化设计案例还有好多,但基本的设计原则是相通的。
我们在实际设计时可先整理用户整个体验流程中可能等待的点,看看哪些是可以通过设计或技术缩短实际等待时间的。针对不能缩短实际等待时间的点,我们先预估每个等待的时长,并设计概念模型让用户理解等待的缘由且能预估等待的时间,且采取合适的方式让用户在感知上尽量缩短等待时间。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酱紫Y
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

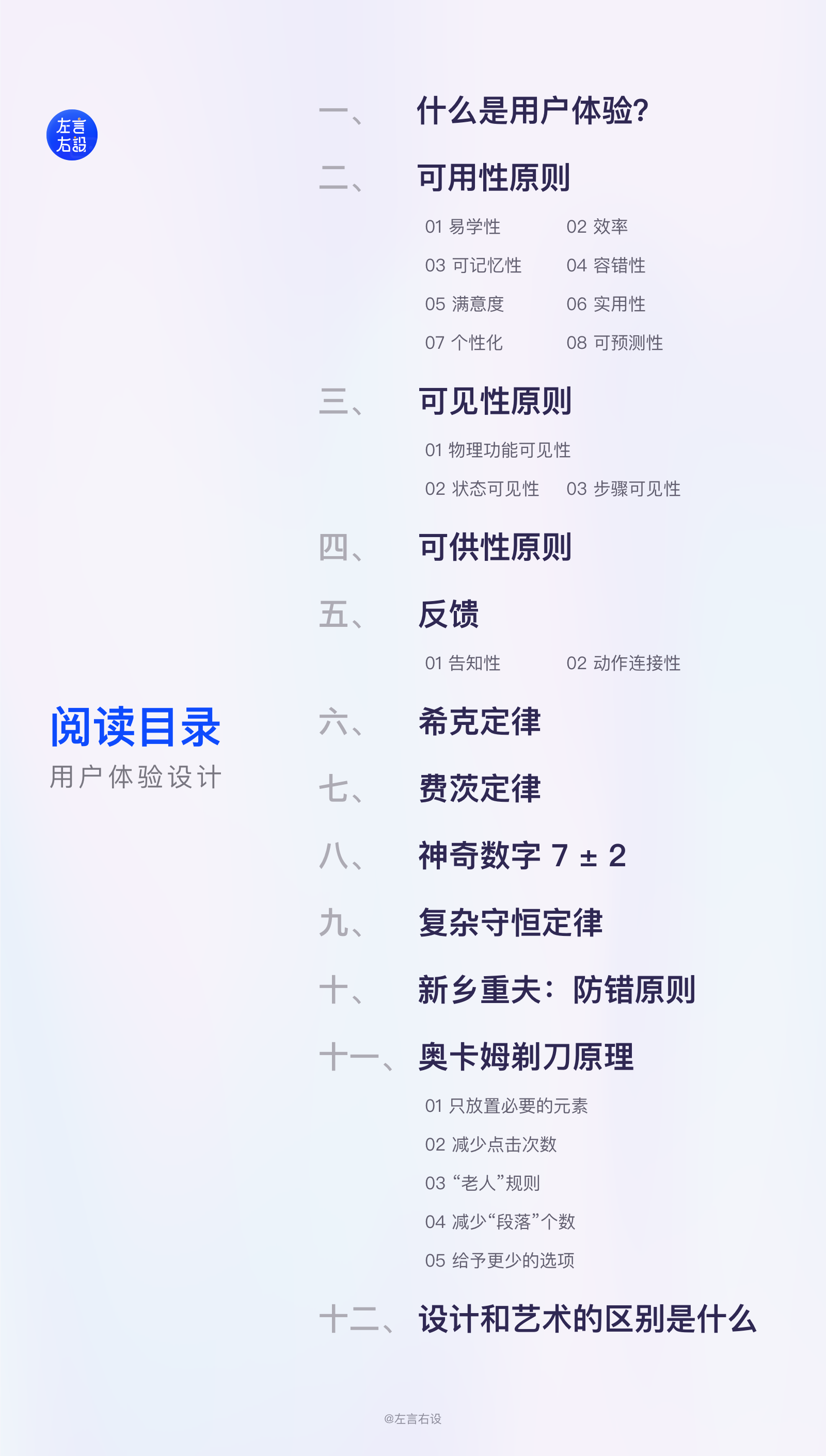
用户体验(User Experience,简称UE/UX)这个词是在上世纪90年代中期,由用户体验设计师 唐纳德·诺曼(Donald Norman)所提出和推广。
定义:用户在使用产品过程中建立起来的一种纯主观感受。即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。

可用性指的是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到的产品质量,是产品用户体验的核心,不好的可用性会导致用户放弃使用产品。
可用性由易学性、效率、可记忆性、容错性、满意度、实用性、个性化、可预测性组成。

指的是用户学习如何与产品进行交互,以实现目标所花费的时间和精力,即用户能否在初次使用产品时完成简单的任务或实现用户目标。

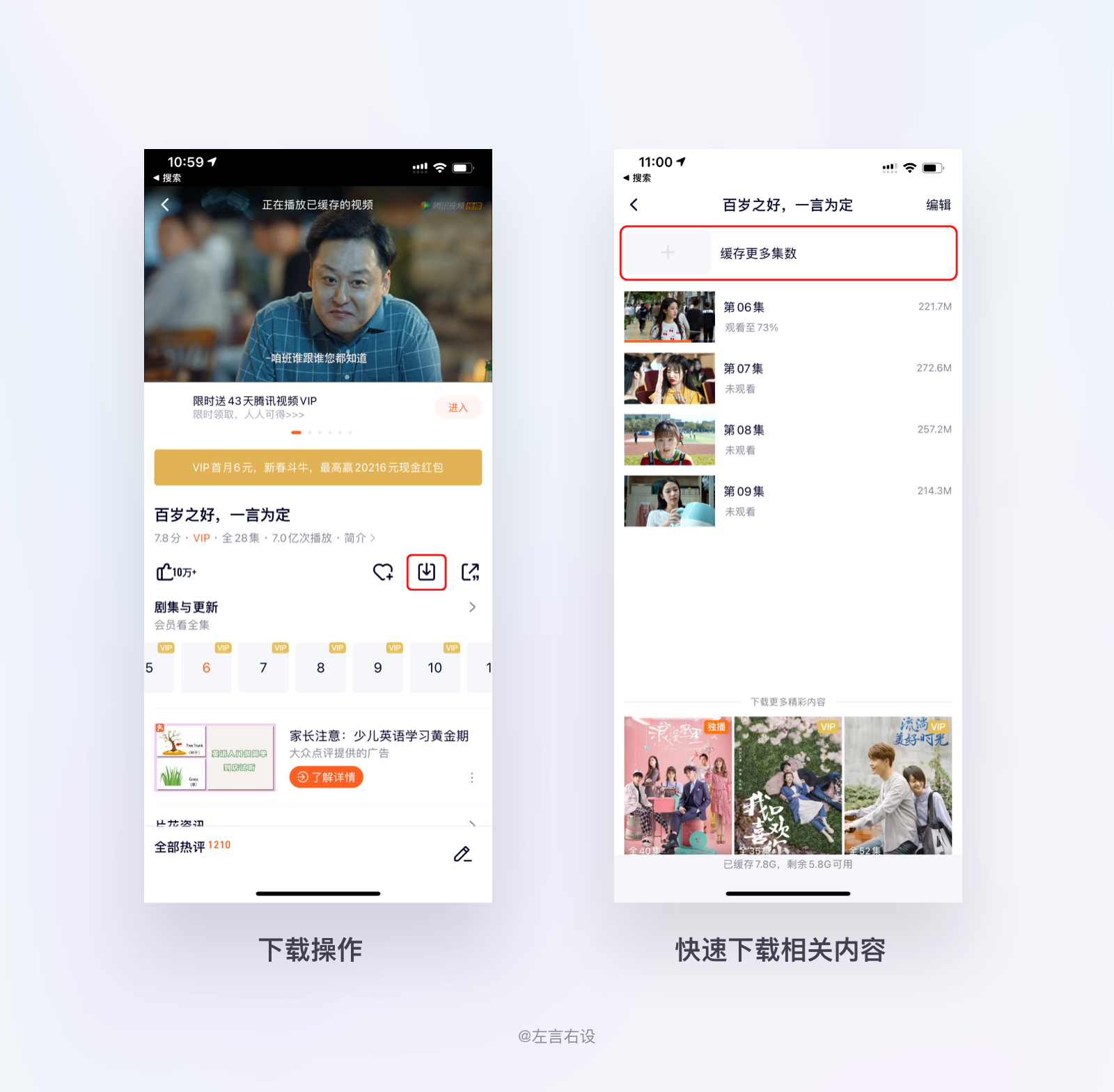
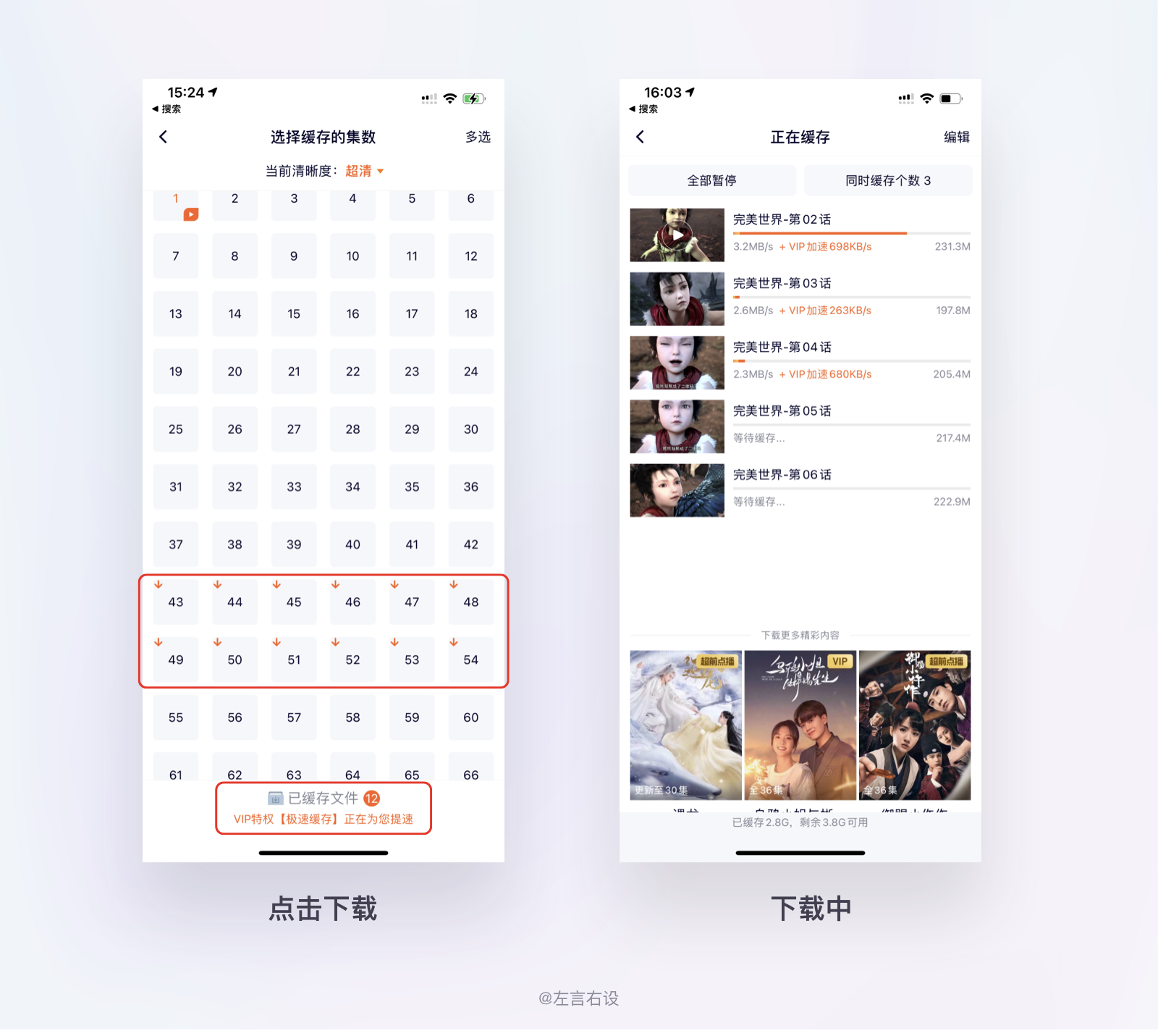
用户在使用产品一段时间后,能否在合理的时间完成想要达成的目标任务。这里以腾讯视频为例,用户能否快速的下载想要的东西,在同一系列中,可以快速下载更多的相关内容。

我们常说互联网是有记忆的,好的产品体验是帮助用户去记忆。用户在体验中,要对一些有意识、无意识的行为进行记忆是一个比较大的负担,如果在一些环节通过系统能帮用户记录,会降低用户的负担。比如在搜索、历史记录、浏览记录等。

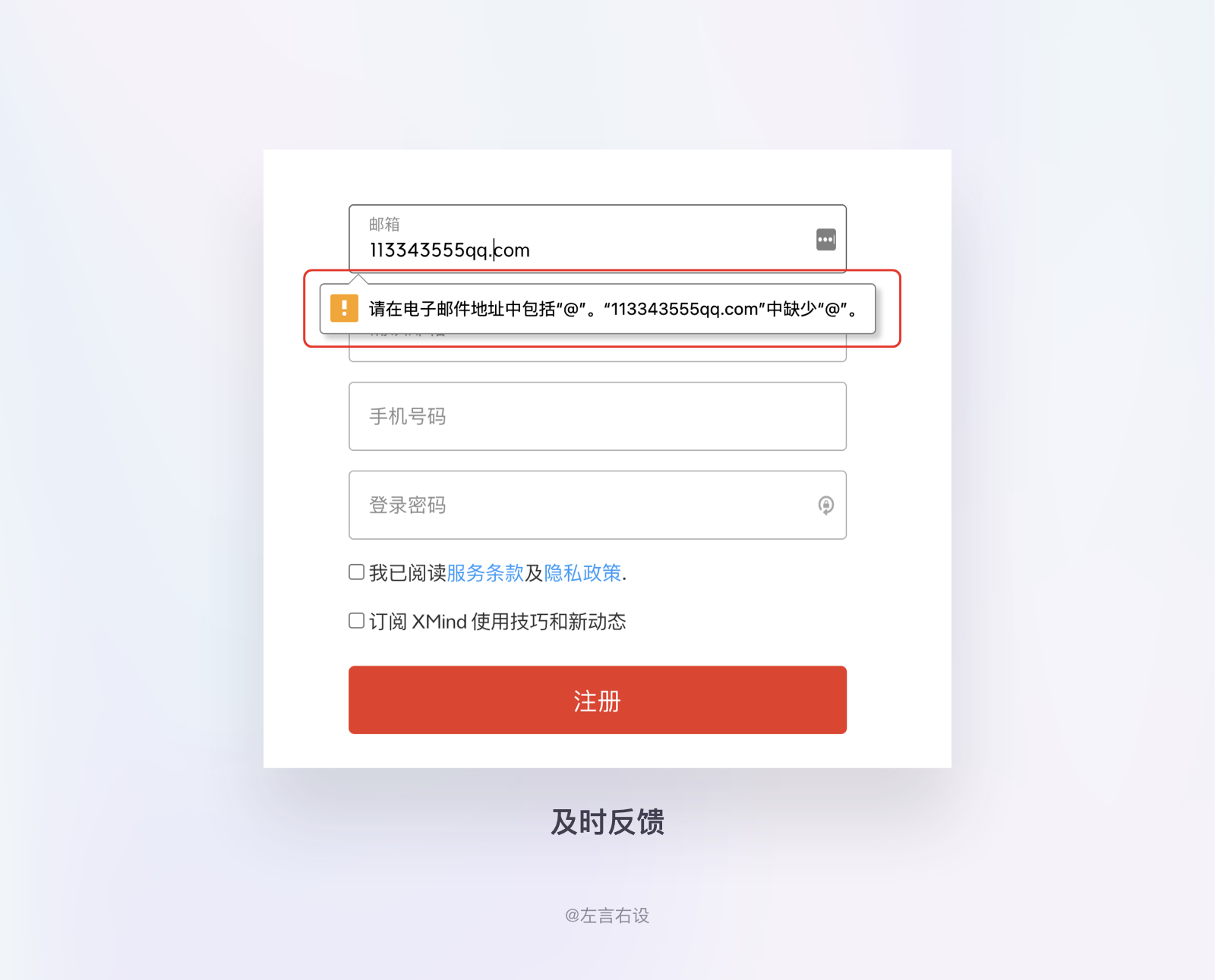
用户在使用产品时,发生错误后,能否快速帮助用户识别和纠正错误,帮助用户从错误中恢复的能力。如常见的注册登录,当用户属于邮箱格式不对的时候,给出提示,并且告知错在哪里。如果提示语只是:"请输入正确的邮箱" 用户可能会疑惑,错在哪里。

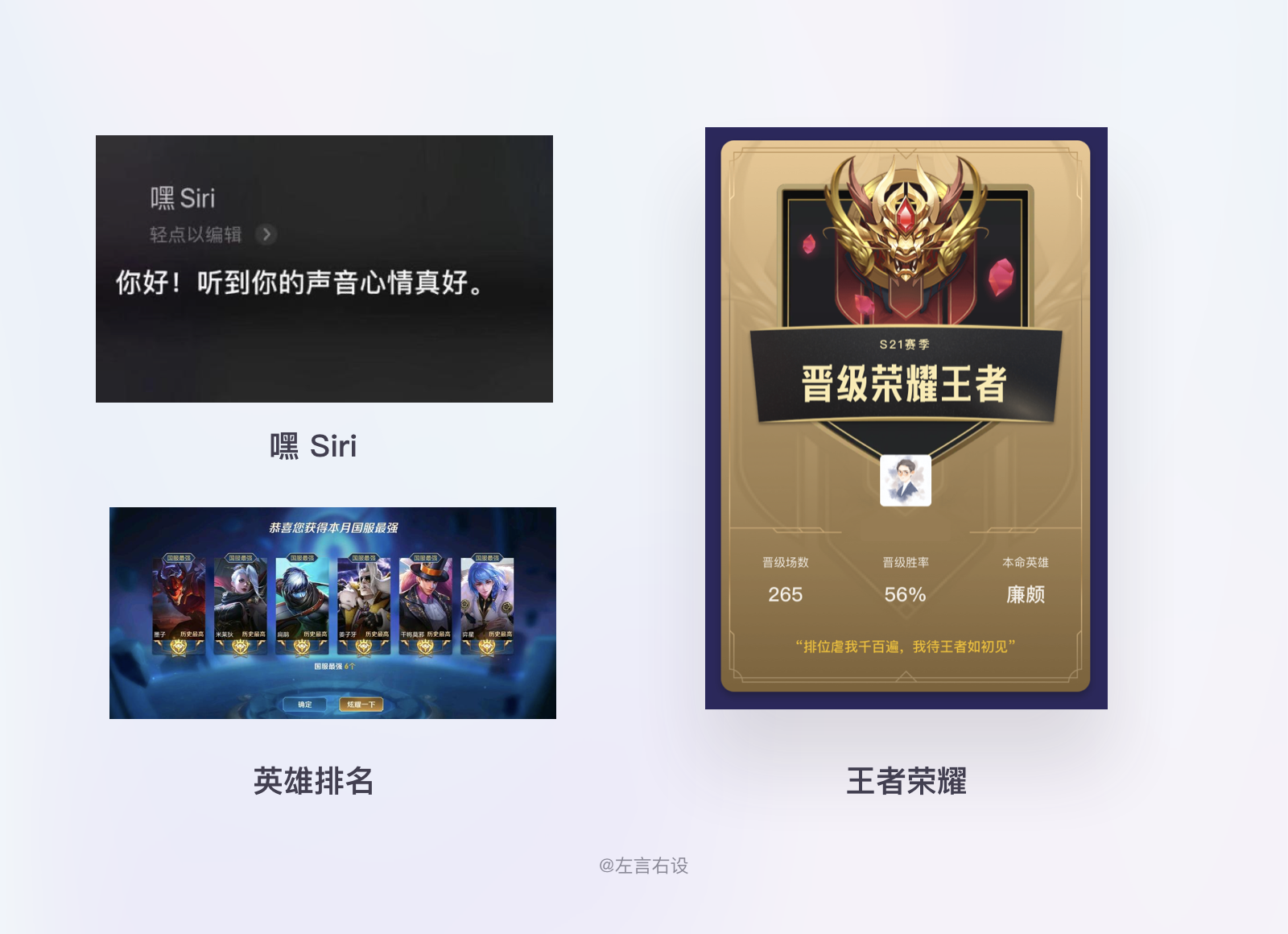
满意度指的是用户与设计互动产生的愉悦程度,可以是用户使用产品时流畅的交互和优秀的视觉设计,也可以是用户在产品中得到的满足感。比如sir语音交互,王者荣耀等级(满足感)

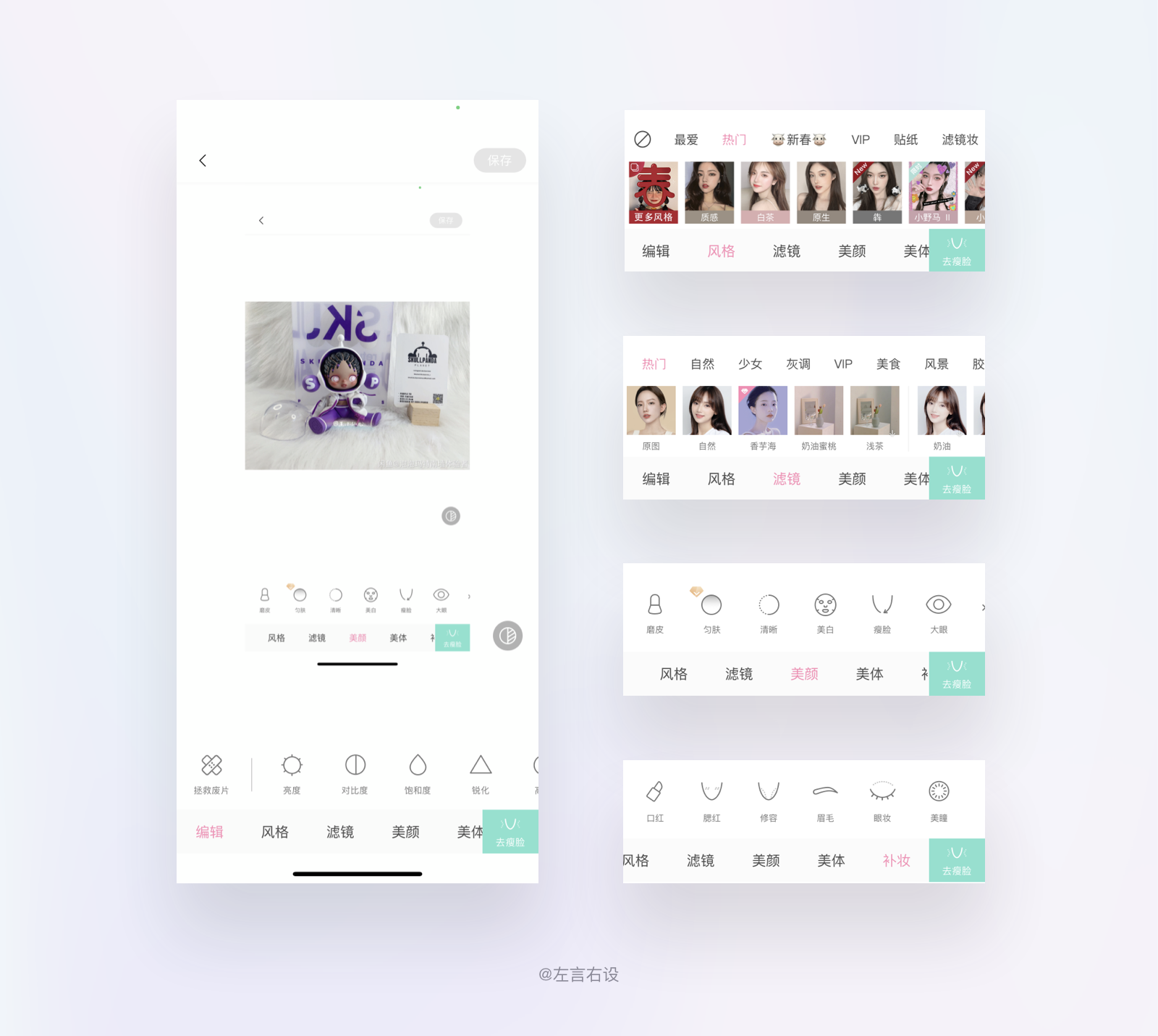
产品能否提供用户在完成任务时所需要用到的基本功能,例如P图类软件,用户需要对图片进行裁剪、添加滤镜、抠图、美颜、补妆、添加文字、去除水印、添加文字等操作。

在满足实用性的基础上 针对用户提供不同场景下的功能定制,如美图秀秀,在提供图片美化的同时,针对用户不同的使用场景还提供视频剪辑、视频美容等功能。

用户能够预测到下一步操作或者整个流程的交互,将会发生什么。举例淘宝的购买流程。点击购买按钮> 选择商品属性> 付款> 输入密码> 购买成功; 用户在点击购买按钮开始就能够预测到下一步或者整个流程的步骤会发生什么。

可见性是用户根据界面中可见元素确定产品可以做什么的设计原则。
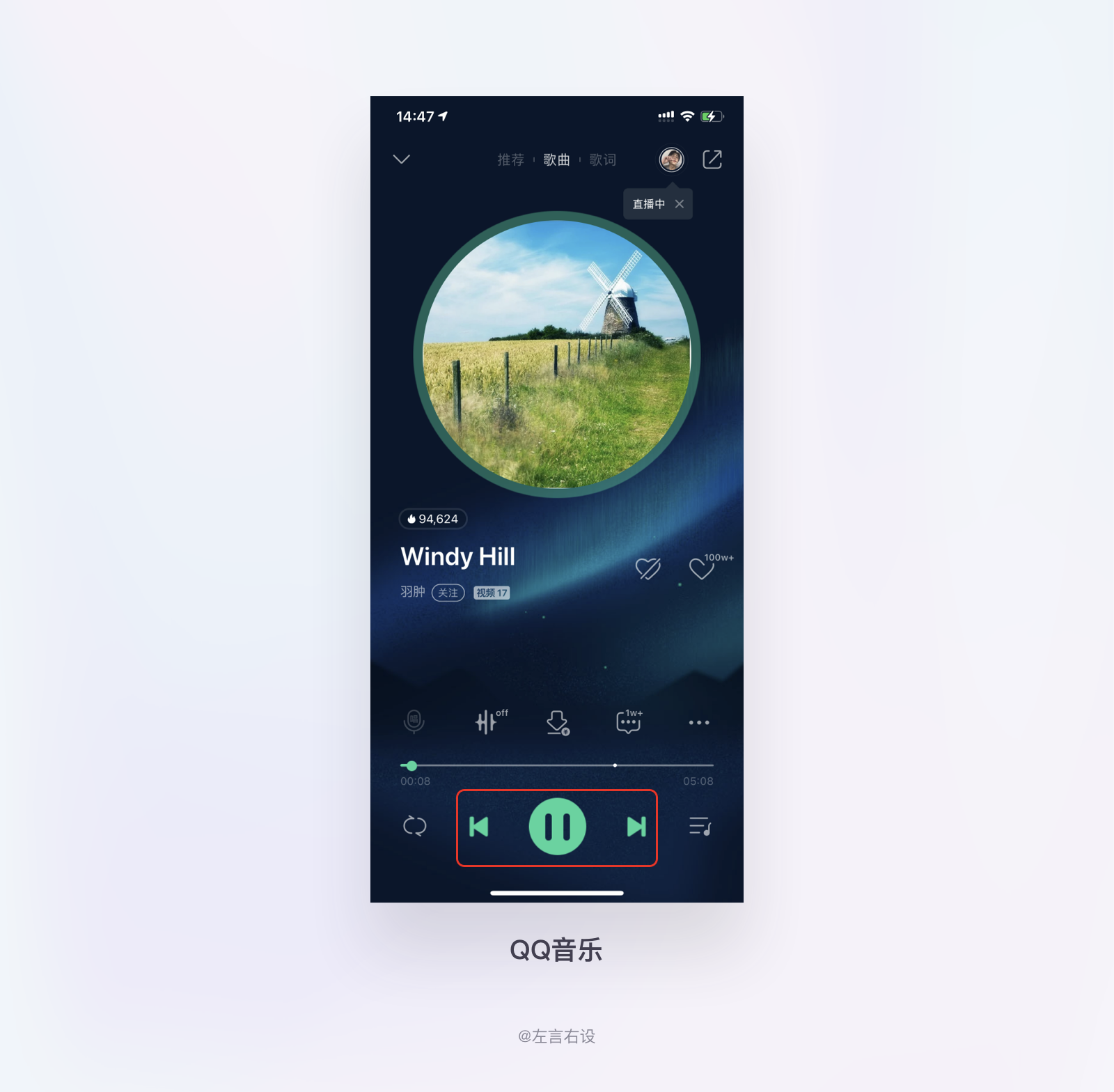
物理功能可见性是基于对象的物理外观。在视觉上,这种类型的功能可见性使用户能够立即清楚地看到在设计界面中能干什么。例如当我们使用音乐类软件,最常使用的就是播放/暂停,上一曲/下一曲。我们就会寻找去这些图标。其次是分享、收藏、下载、评论等功能需要用到的功能展示在页面中,这就是功能可见性。

当信息或者列表过多时区分状态的展示,将重要的状态信息呈现在尽可能高的信息层级当中。如iOS信息和QQ邮箱中区分未读信息的微标。如果将这些徽标隐藏起来,会极大地破坏易用性,因为人们将不得不进入一个个邮件详情页当中进行确认,才能获取到原本由徽标提供的状态信息,这样的互动非常低效且乏味。

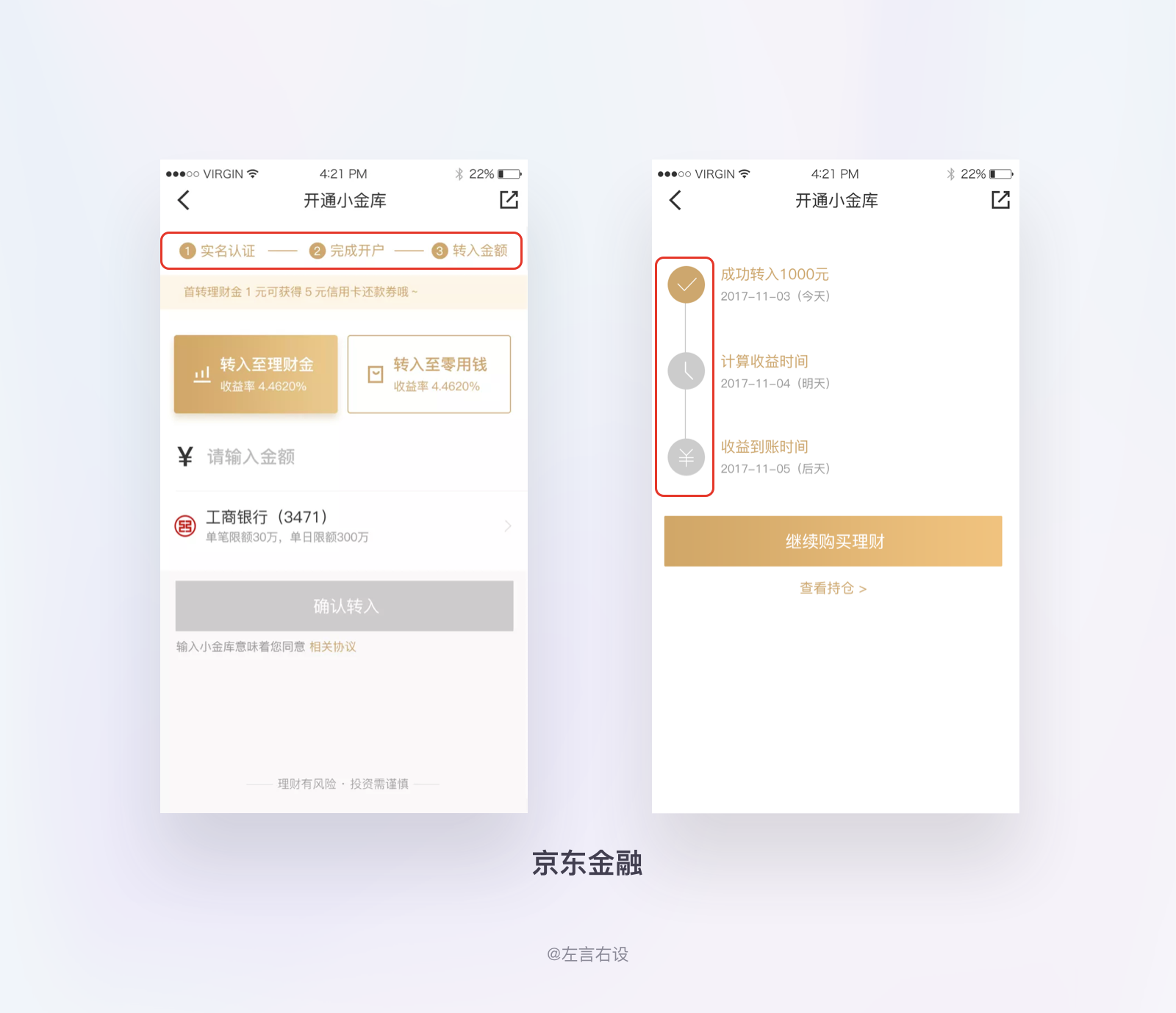
当用户在执行某项任务的时候应该清晰明了的告知用户目前在什么步骤,后面还有多少步骤,完整清晰的流程展示。如果将这些信息隐藏起来,用户会困惑当前进行到哪一步,接下来还有多少步骤。

强调需要明确的视觉线索向用户展示产品可以做什么。例如用户界面中的交互元素(如滚动条、命令按钮和图标等)的设计必须能够为用户提供足够清楚的建议,让用户可以清晰地辨别出这些元素所代表的意思是什么、它们的功能是什么,以及如何与它们进行交互行为(点击、长按、滑动 等)

给用户及时、恰当的反馈,是体验设计中非常重要的一项原则;对每个用户的操作都应该有恰当的系统反馈(包含视觉、听觉、触觉)。
明确告知用户当前操作发生了什么。如点击下载和下载过程给出相对应的反馈及进度条。

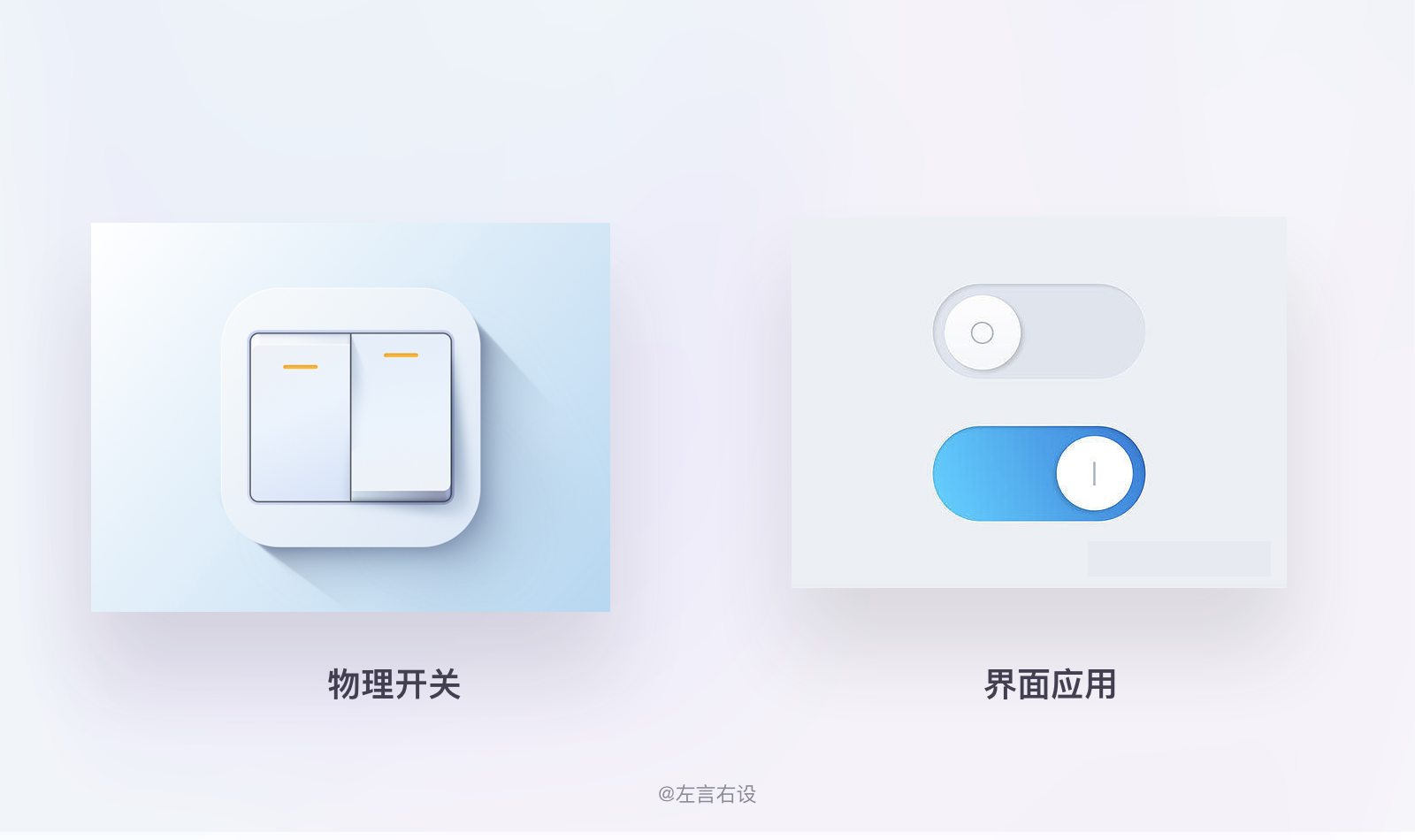
当用户产生某个动作时,给予相对应的连接反馈。如大概用户点击某个按钮时,按钮默认的外观与点击后的外观发生变化,结合现实世界的开关去思考(按下 开灯)动作与反馈是连接的,即时的。

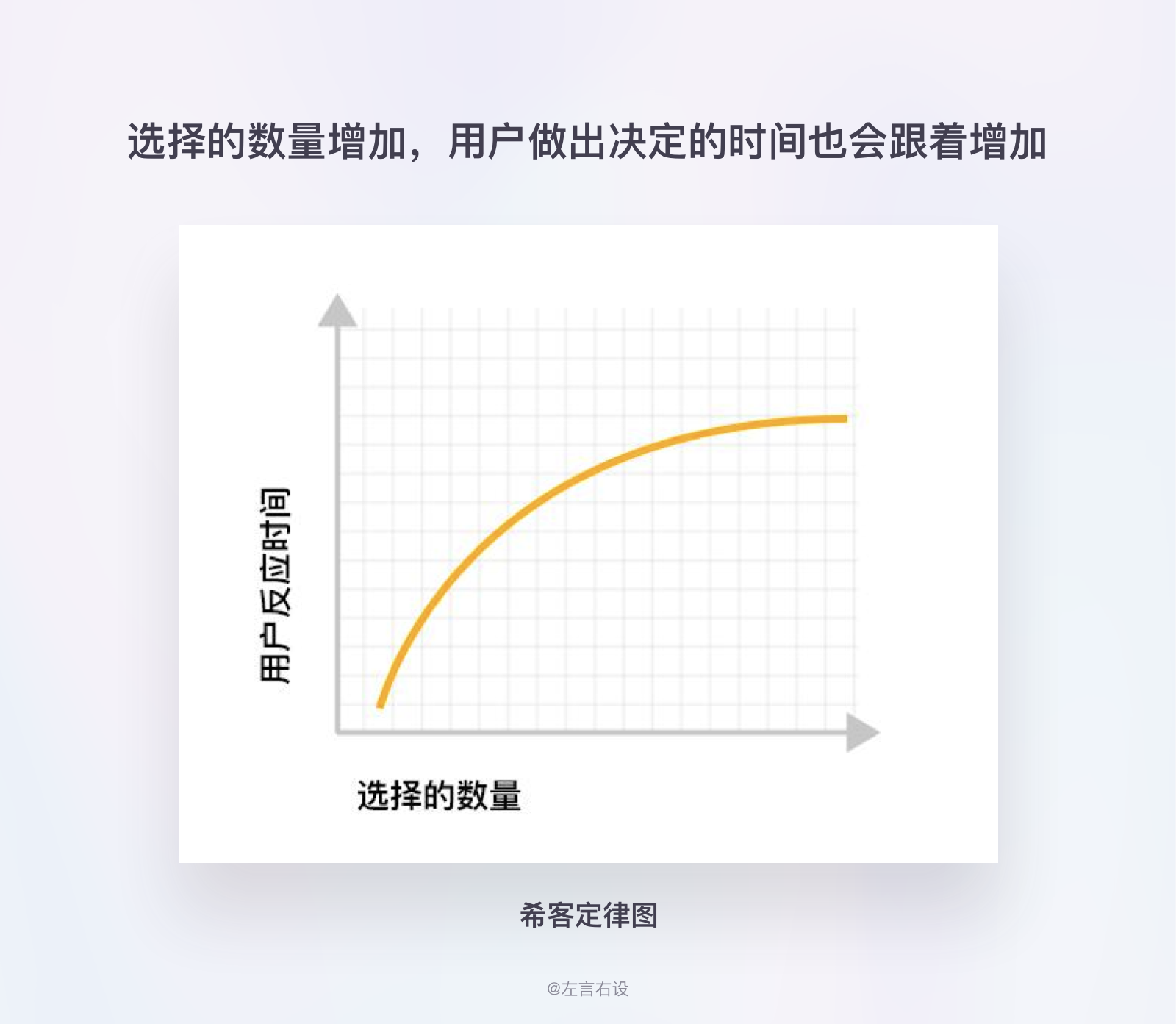
希克定律,是1951年由威廉·埃德蒙·希克首先提出的,认为人们从数组中选择目标的时间取决于可用选项的数量。也就是当一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

如京东筛选,在搜索结果页会将筛选条件收起,因为里面的筛选条件内容过多。用户会在当前页面选择的时间增加.将一些项目分组放入二级下单,并且做好归类,用户能够更迅速的作出决定。

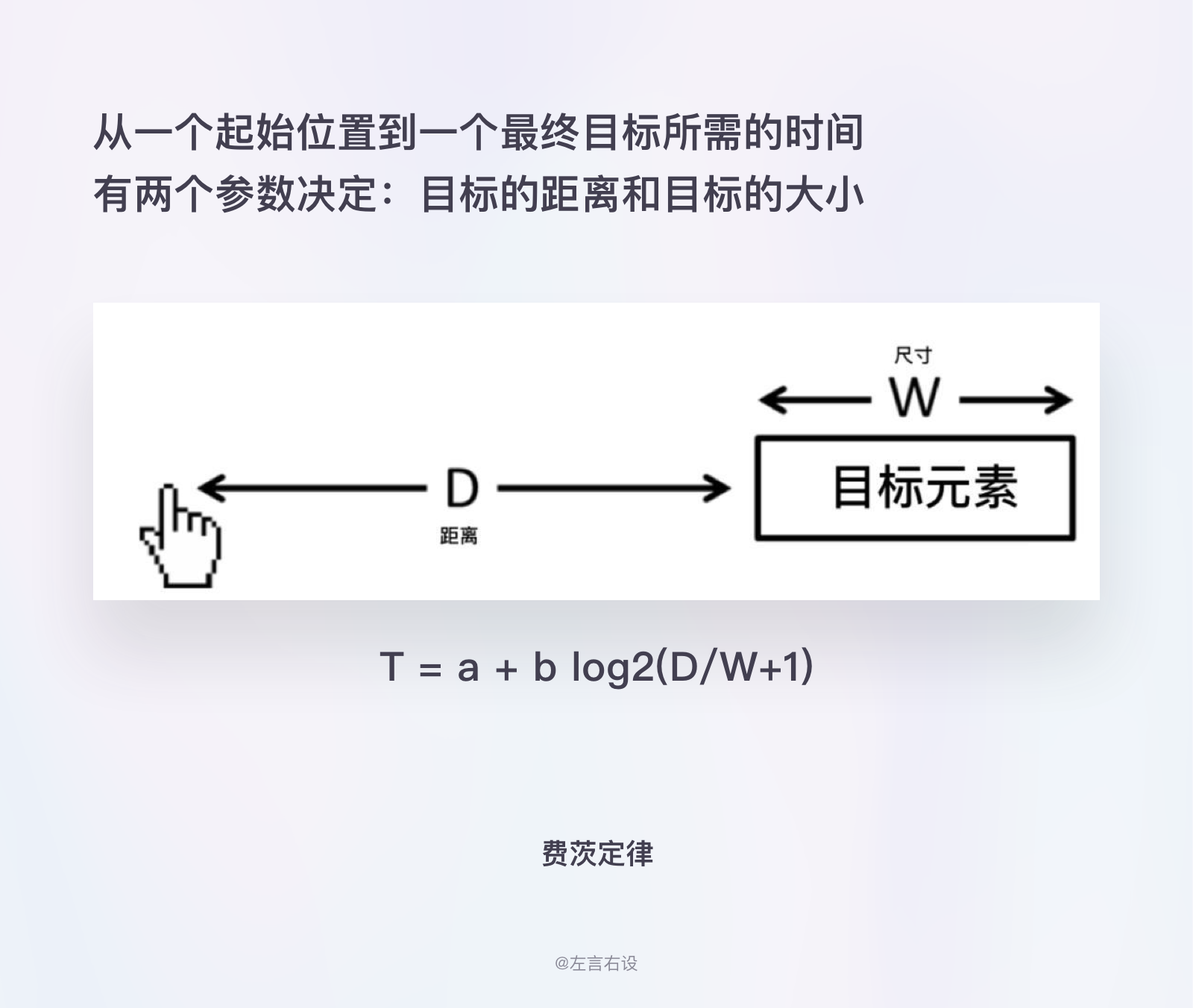
费茨定律,是1954 年 由保罗.菲茨首次提出,在人机交互中指的是通过图形用户界面使用鼠标或其他类型的指针从一个起始位置移动到一个最终目的所需的时间。

T:代表完成移动所需的平均时间
A:代表光标开始/停止时间
B:代表光标移动速度
D:代表从起点到目标中心的距离
W:代表目标的尺寸
简单来说就是指:随着目标的距离增加,移动到目标的时间更长,并且随着目标的尺寸减小,选择目标的时间也会增加。
所以在界面设计当中会遵循越重要的功能,占据面基会越大。重要图标的点击热区也会增大。便于用户快速点击。


屏幕外边缘和四个角部比屏幕中的其他位置都更容易被定为和选中,所以我们在进行产品设计的过程中,会将常用/重要的操作放置在屏幕边缘处,便于用户操作。

神奇数字7±2法则是1956年由 乔治·米勒 所提出的,根据乔治·米勒的研究,人类短期的记忆一般一次只能记住5-9个。也就是为什么大多数APP底部导航为5个的原因。

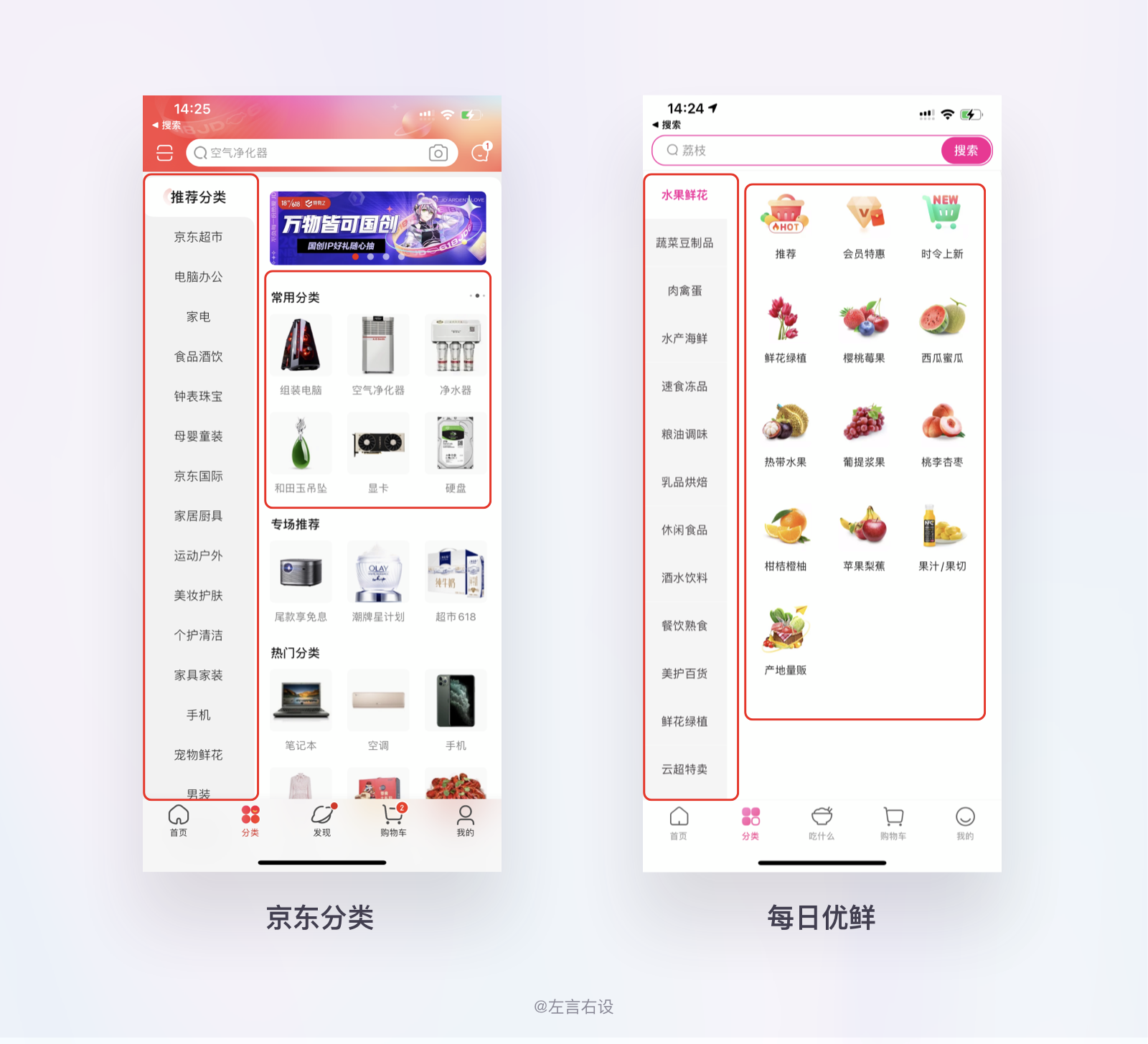
由于人类的大脑处理信息的能力有限,大脑会将复杂信息划分成 块 和小的单元。如:京东和每日优鲜的分类处理。

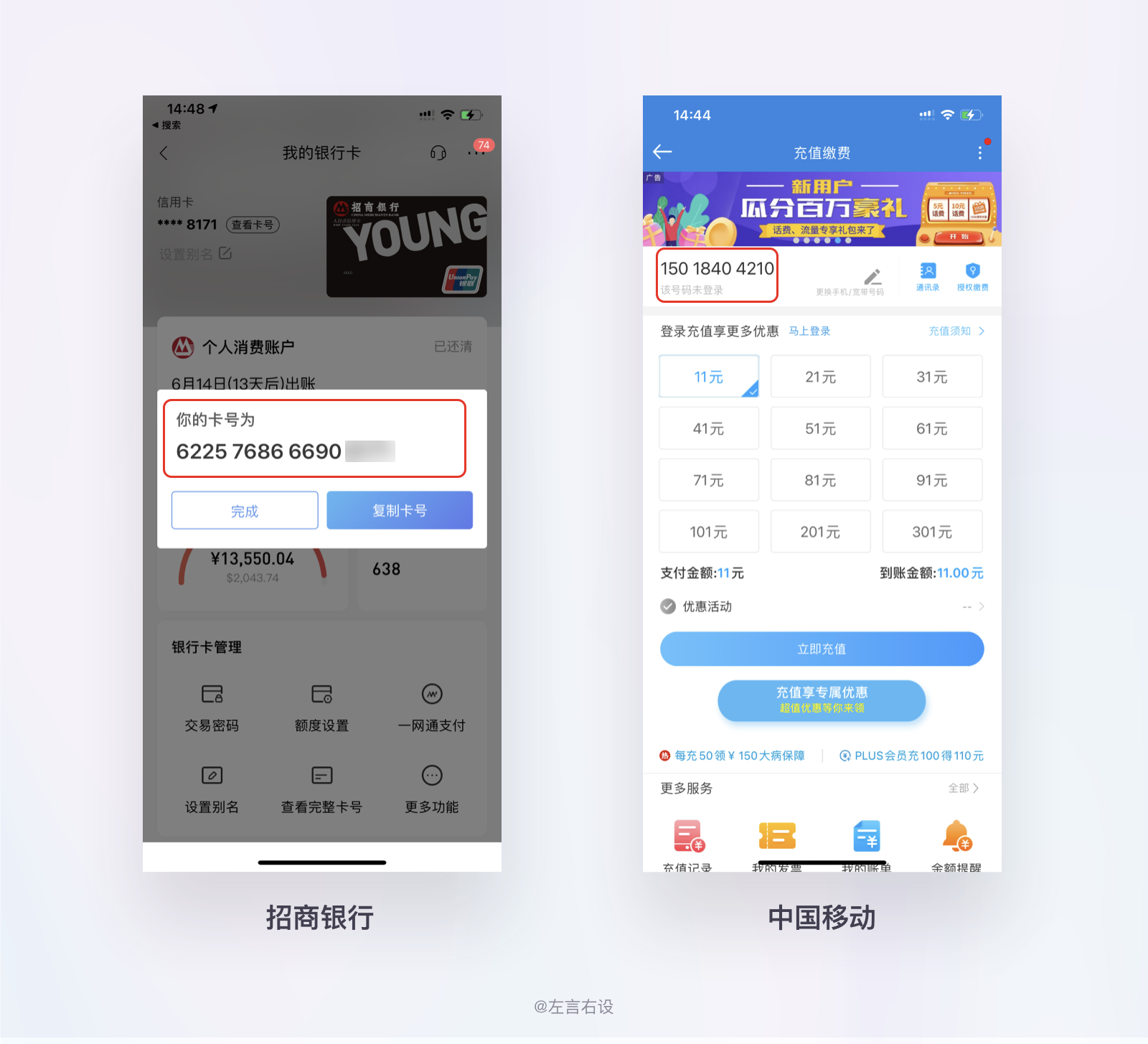
人类短期的记忆一般一次只能记住5-9个,所以人们总是倾向于把一串数字拆分为多个较短的部分进行记忆。如银行卡号和手机号码等。

复杂守恒定律是1984年由 拉里·泰斯勒 所提出的,也称作泰斯勒定律。认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。
在产品设计中,会尽量的简化界面。当功能过多时进行一个整合的处理,跳转或者滑动操作。如查看更多或者常见的汉堡导航。

新乡重夫认为遗忘有两种:一种是疏漏,另一种是忘却。他建议采用一些措施来预防产品的缺陷。
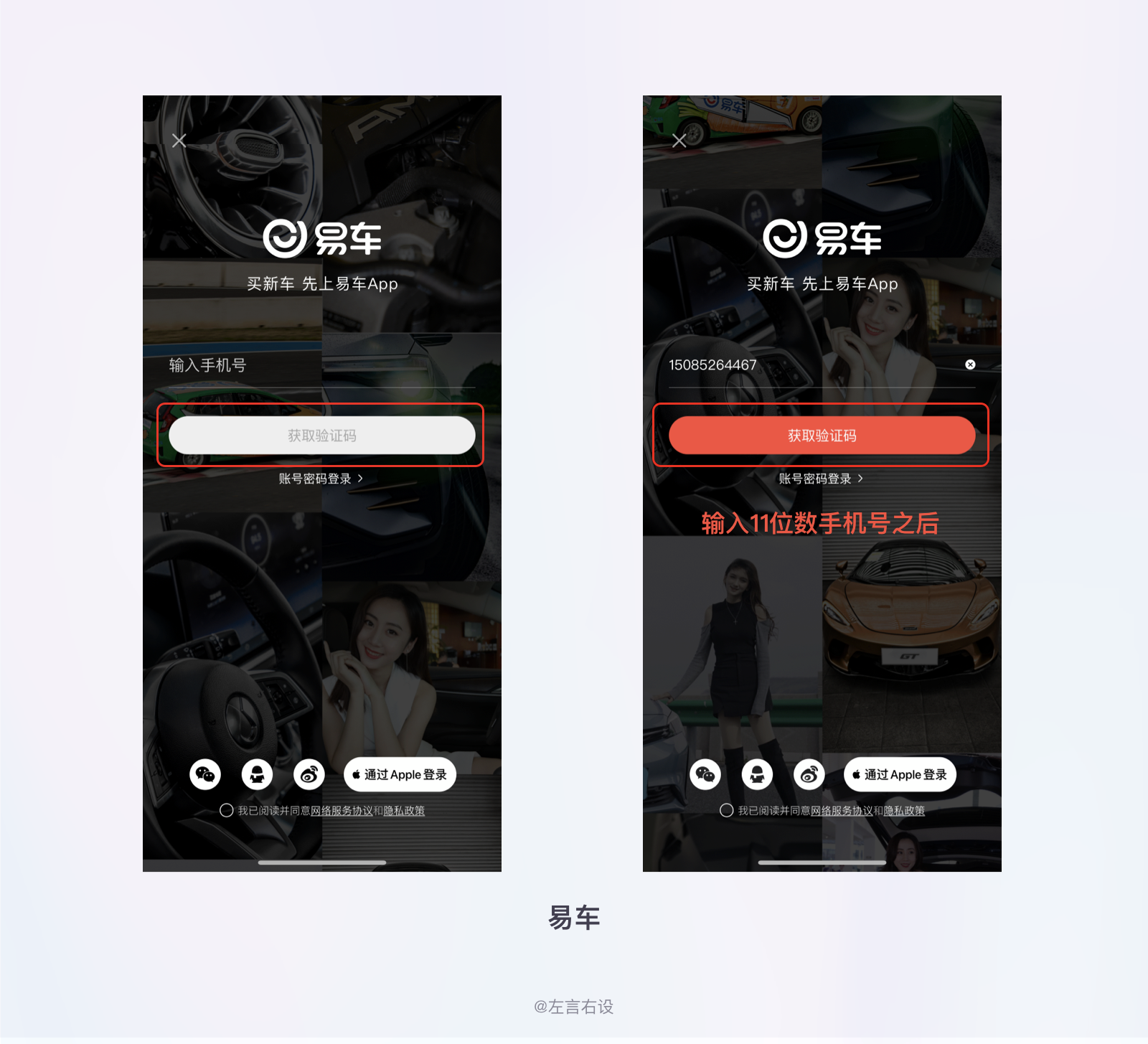
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;比如常见的信息输入状态,未输入置灰不可点,输入变为可点击状态。

微信拍一拍:微信在出了拍一拍功能之后,很多时候点击头像的时候会不小心拍到别人,现在的拍一拍是可以撤销的,在客户端鼠标悬浮上就可以进行撤回,移动端长按出现撤回弹窗,两分钟内有效。

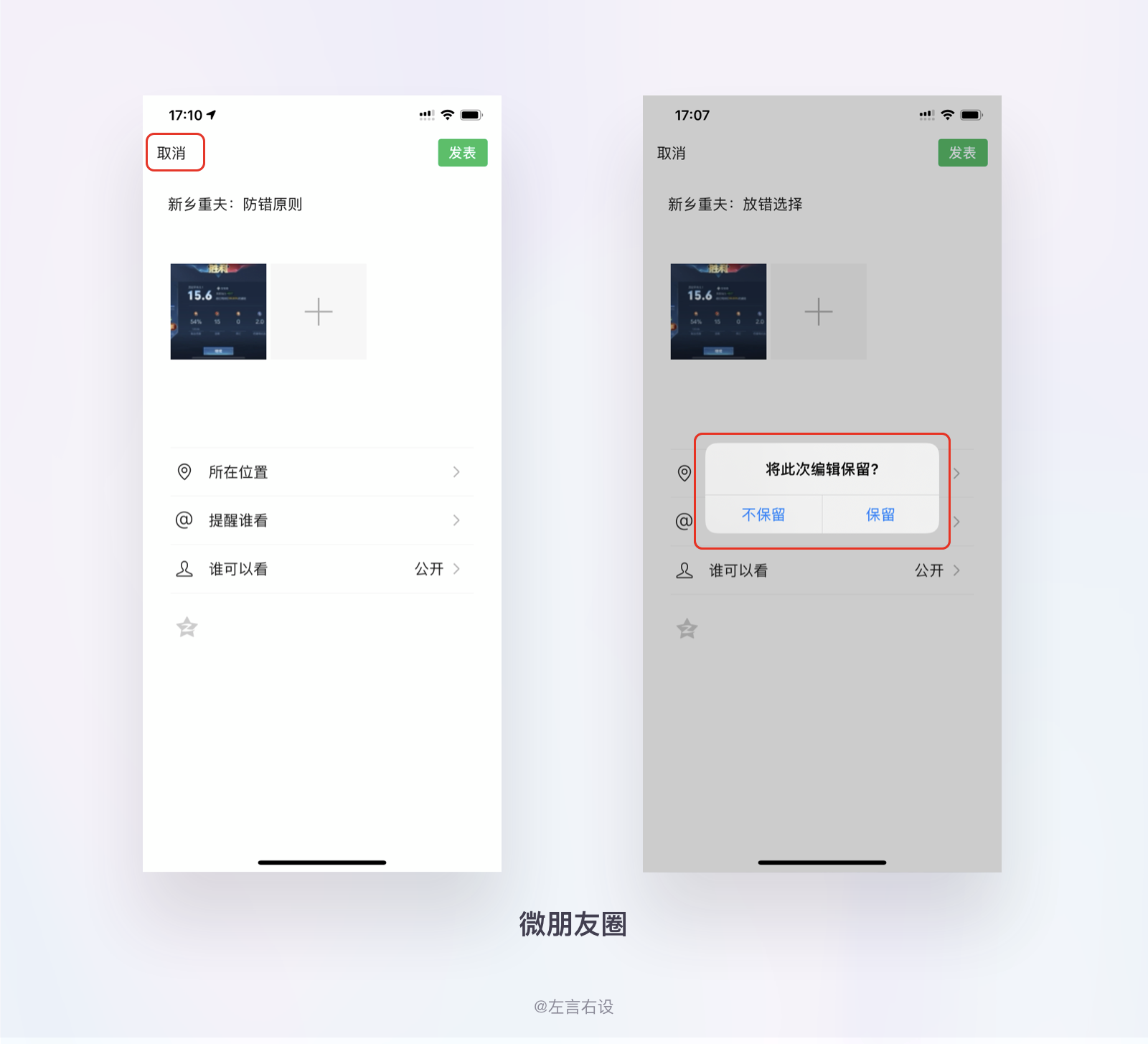
微信朋友圈动态:点击返回图标会出现的弹窗,避免误操作。利用防错原则,可以避免用户重新编辑。微信当中有很多友好的体验细节。可以多多去感受。

奥卡姆剃刀 定律 :它是由14世纪英格兰的逻辑学家、圣方济各会修士奥卡姆的威廉 (William of Occam,约1285年至1349年)提出。 这个 原理 称为“如无必要,勿增实体 ”,即“ 简单有效原理 ”

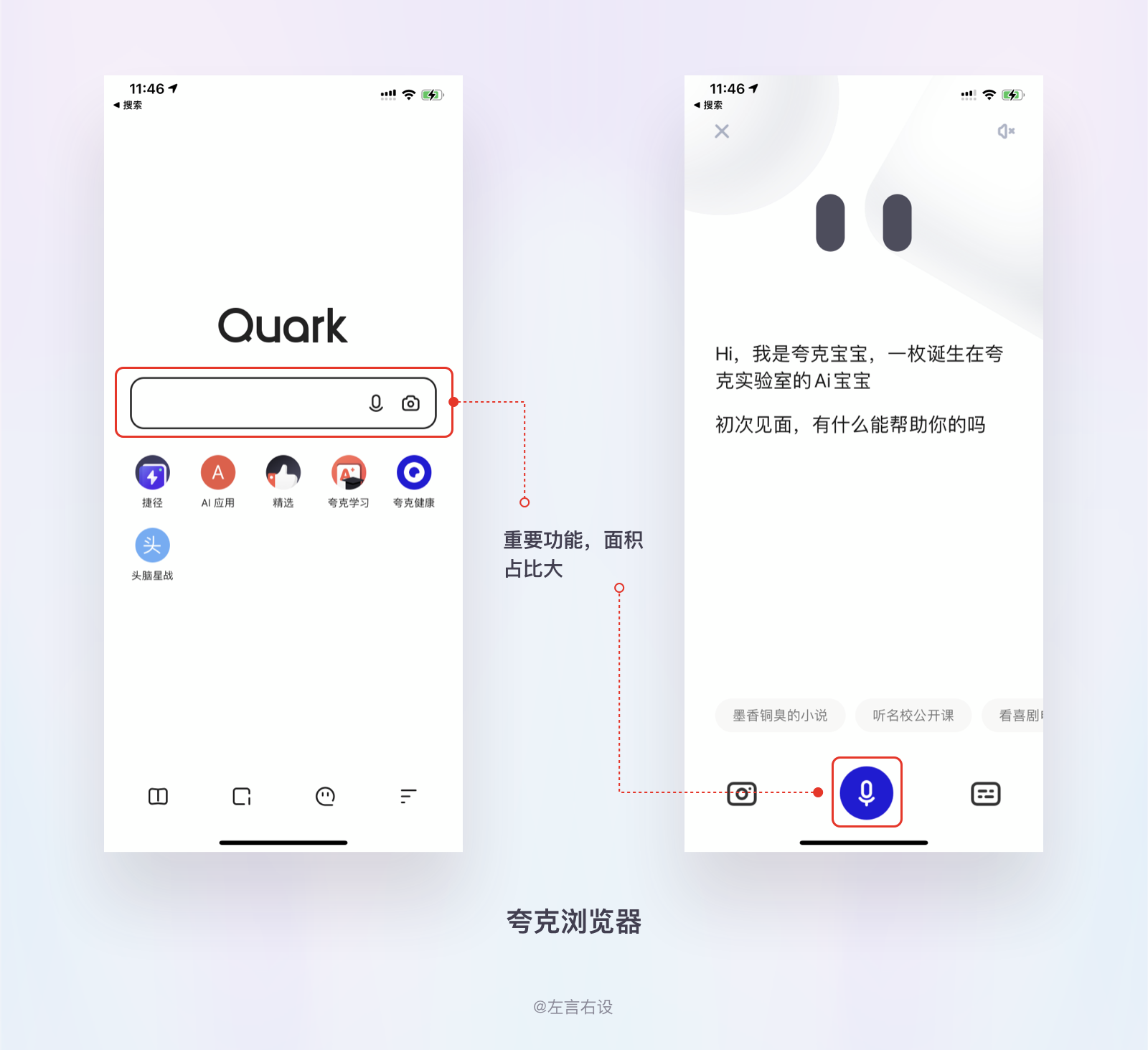
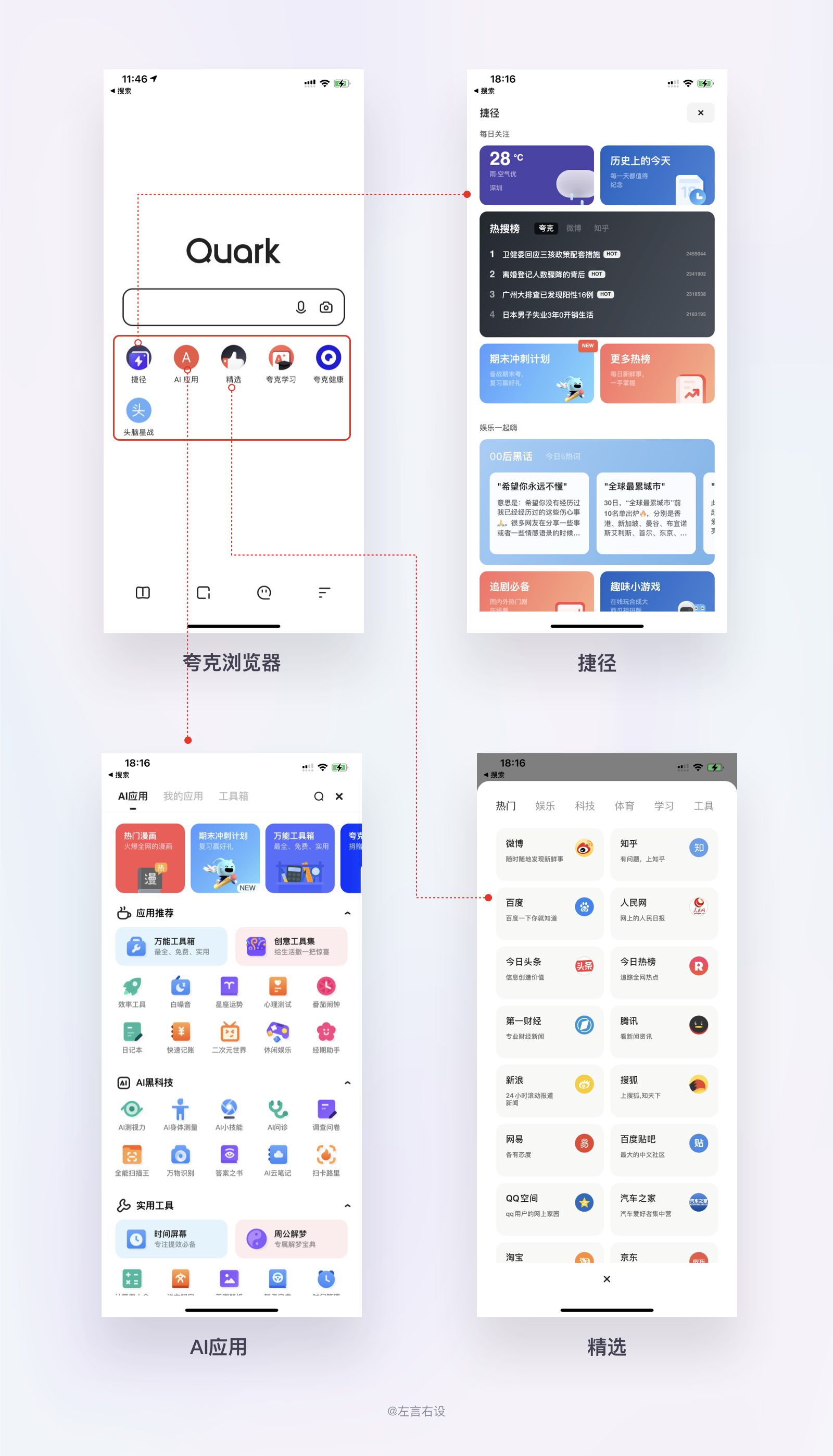
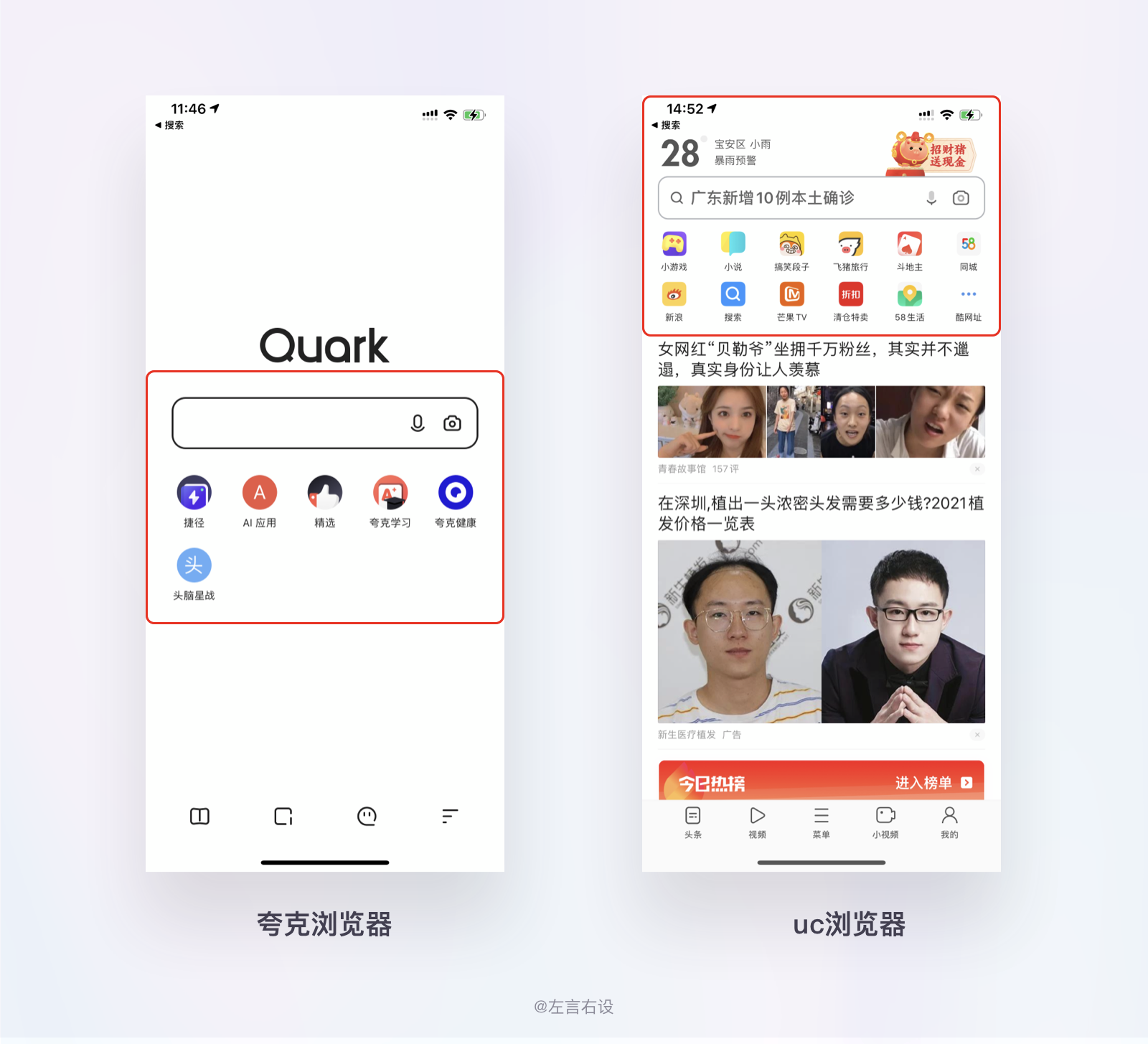
不必要的元素会降低设计的效率,不管是实体、视觉或者认知上,多余的设计元素,有可能造成失败或者其它问题。这并不意味着不能提供给用户很多的信息,可以用「更多信息」来实现。如夸克浏览器,首页只放置重要功能 搜索 和几个整合内容的图标入口。

让用户通过较少的点击就能找到他们想要的东西或使用功能。如音乐类软件,在播放音乐之后进入其他的tab,在上面都会悬浮播放/暂停的区域。都能够随时操作。

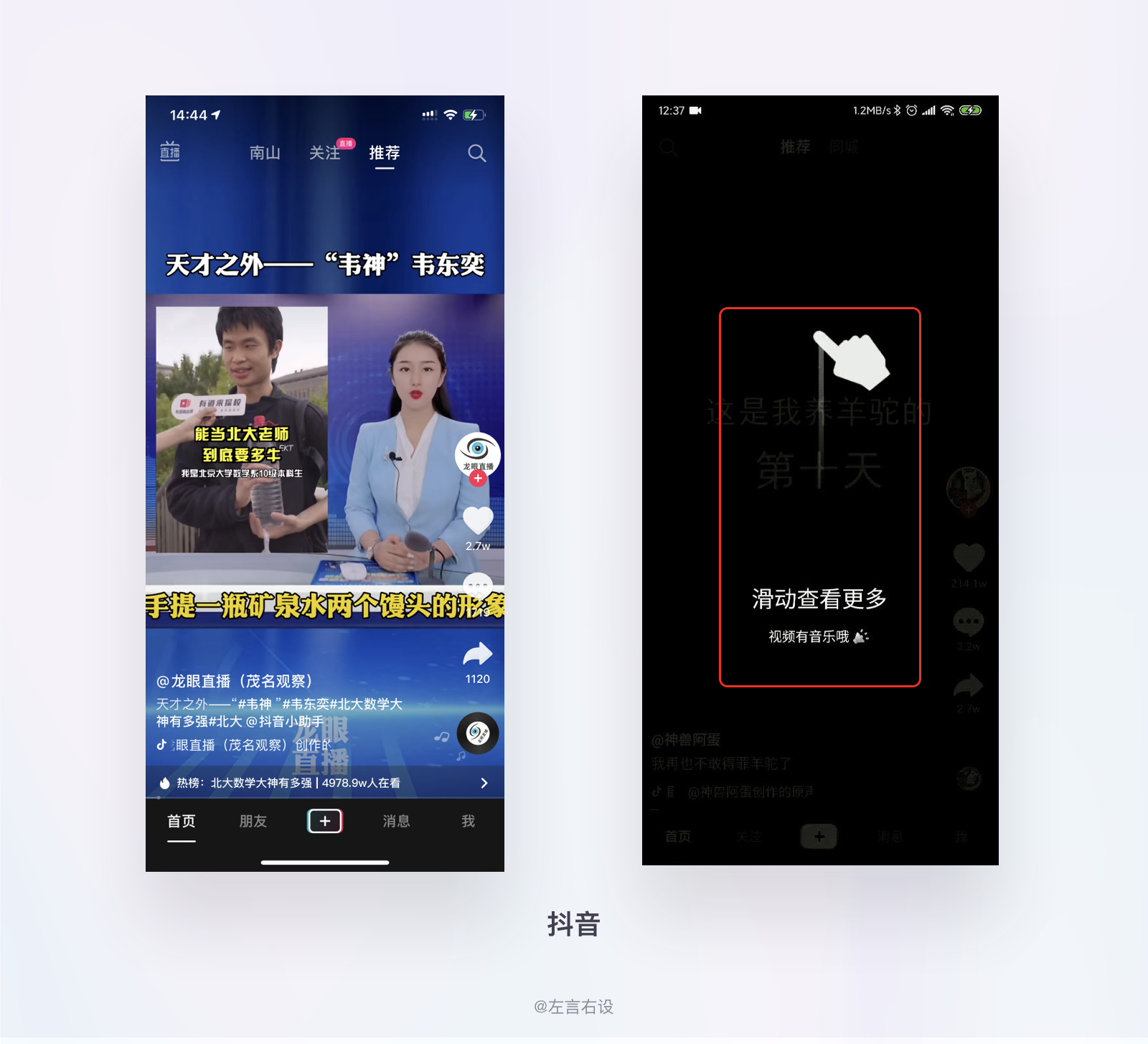
就是产品的易用性,如果年纪大点的人,也能够轻松使用所设计的产品那么是成功的。如抖音沉浸式的体验,简单的滑动就能够观看想看的内容。目前抖音的用户老年人也逐渐包含在内,并且抖音会根据用户的停留时长等推送用户感兴趣的内容。

页面的使用率,当你想要在一屏新增很多内容时,页面的布局就会变得拥挤和区域变小,容易过于干扰用户做出选择,重要功能不够突出等。夸克浏览器首页强化了搜索功能 和几个整合内容的图标入口;uc浏览器首页内容过多,当用户想要使用搜索功能时很容易被其他内容干扰。

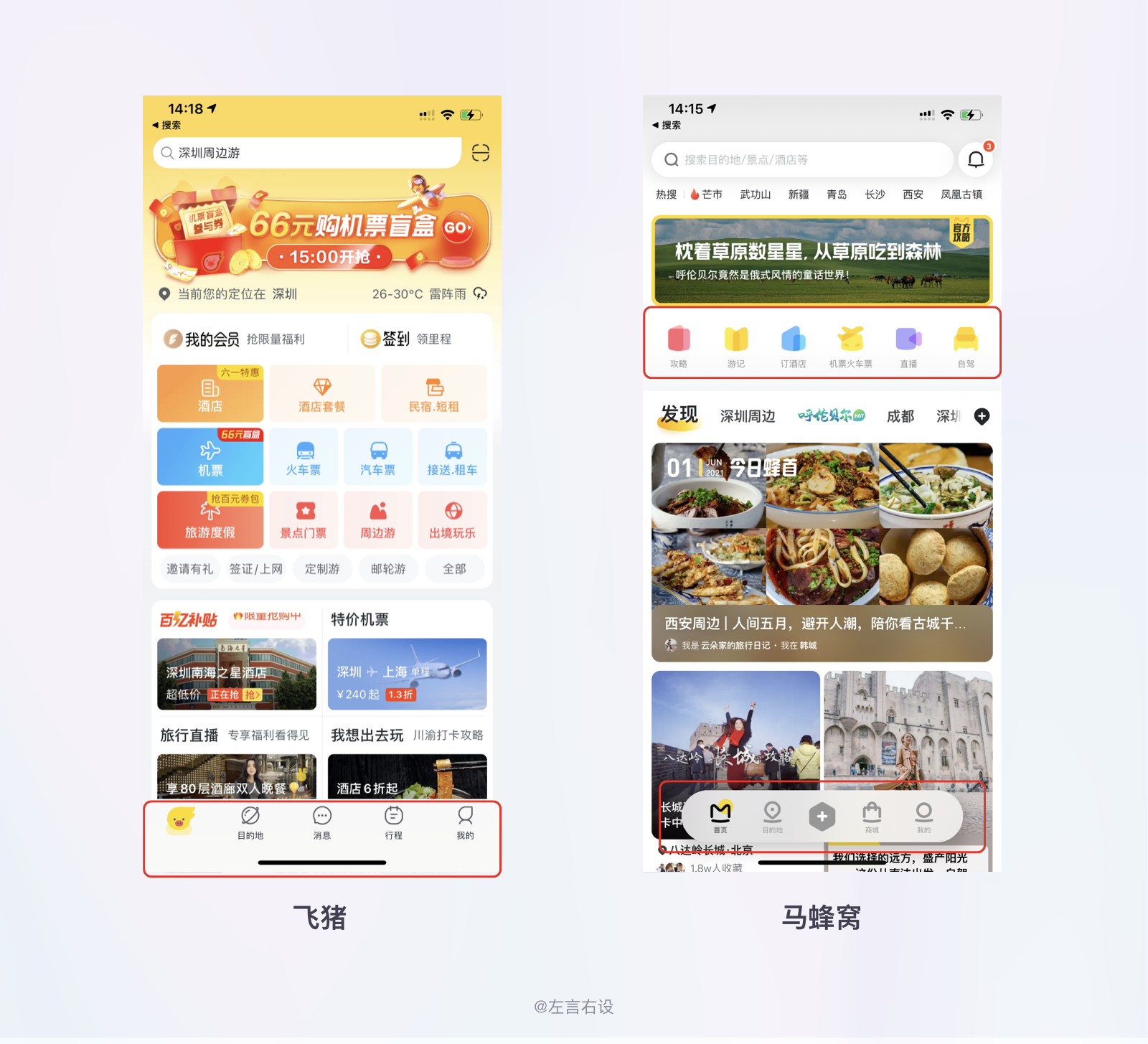
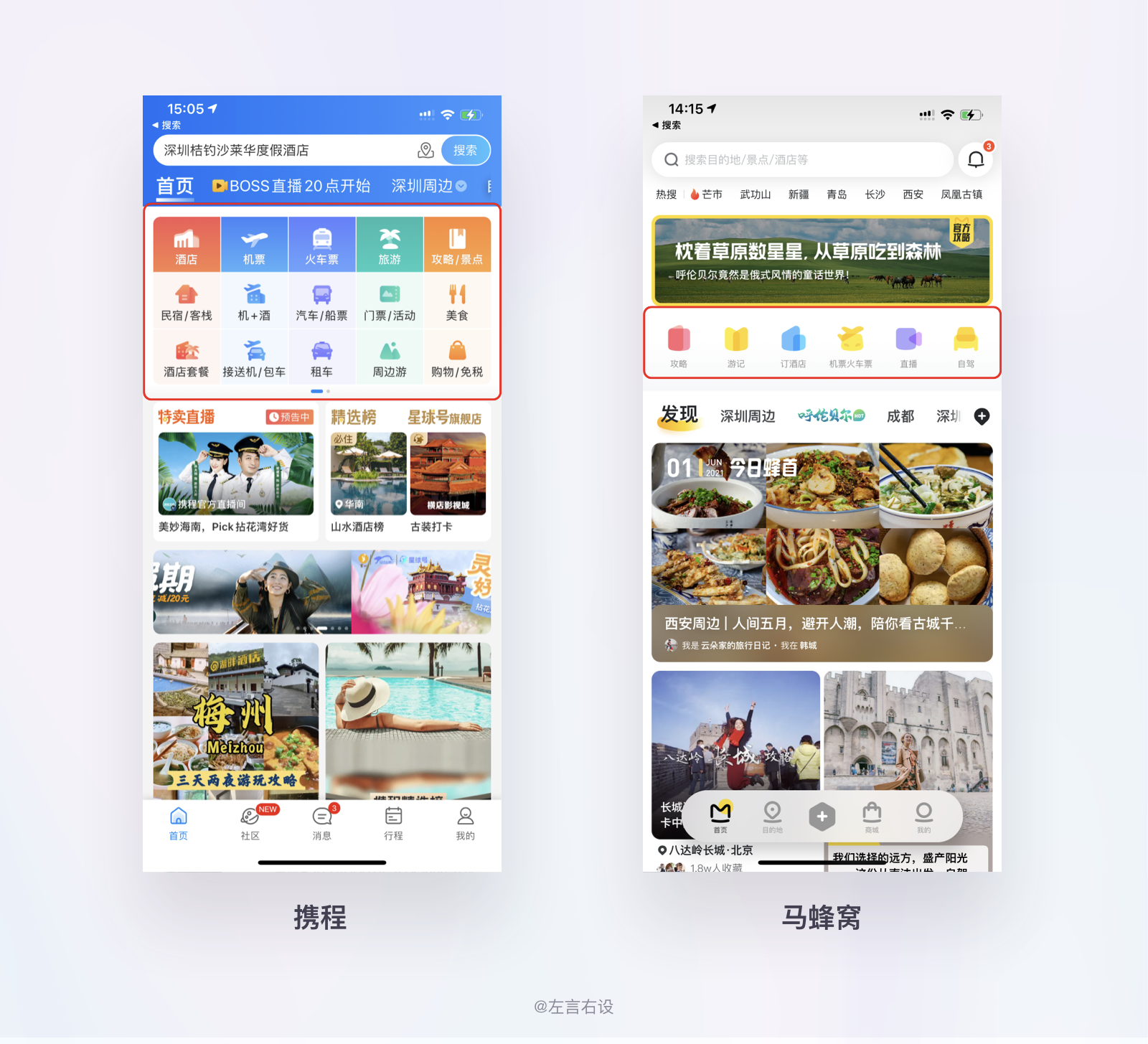
前面说到的希克定律说到,当选择的数量越多,用户做决定的时间就更长。做过多的决定也是一种压力,在展示内容的时候要努力减少用户的思维负担。如携程和马蜂窝金刚区的内容展示,马蜂窝根据产品属性放置了6个重要的功能入口,便于用户更快的去选择所想要的功能。

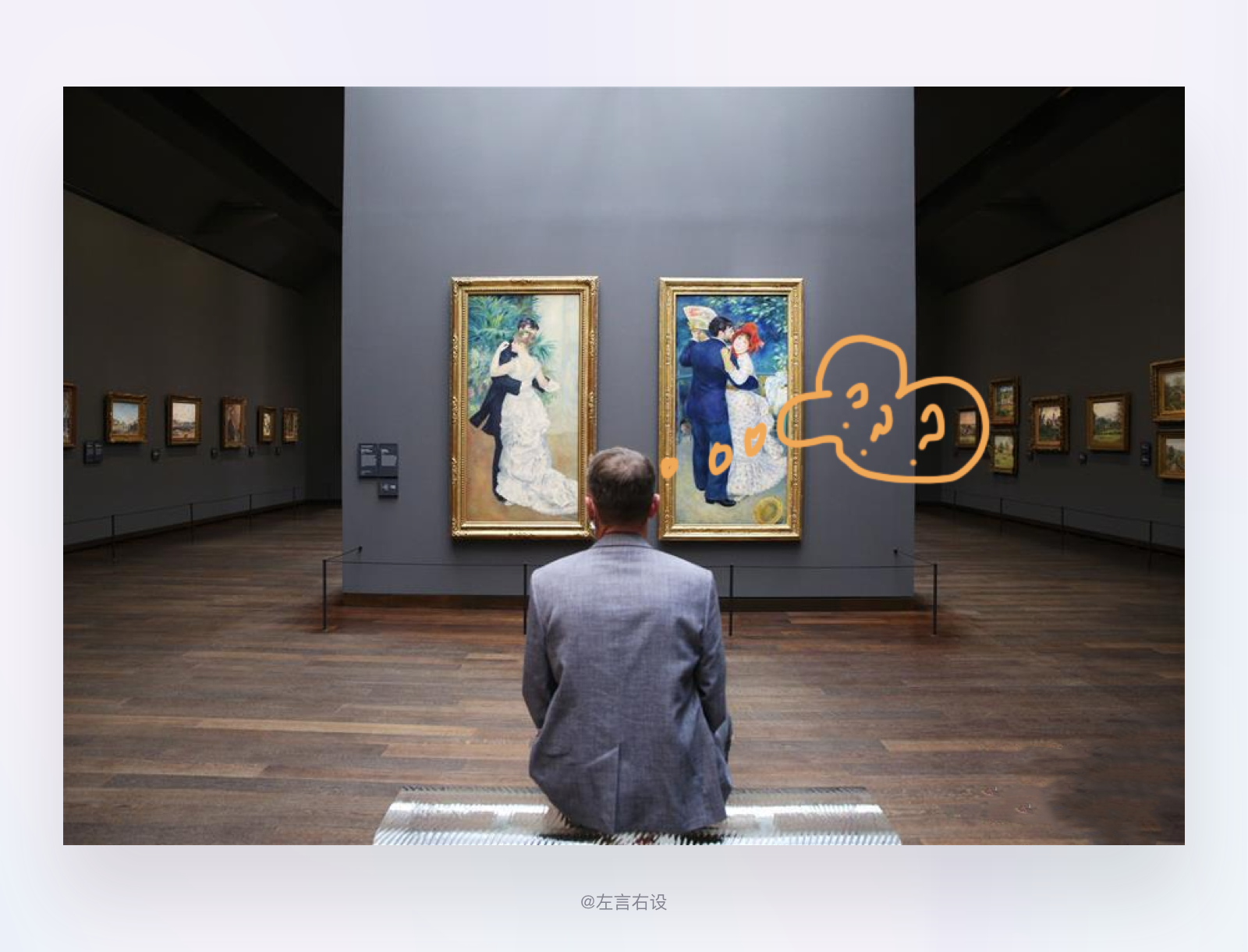
最后我们来探讨一下设计和艺术的区别是什么。我看到一句话觉得挺好的。设计和艺术的重要区别是:艺术抛出问题,而设计解决问题。
我们设想一个场景,当你在艺术展厅站在一副名画面前,你所思考的是什么?是惊叹画家的画技还是整个画面给你的感觉是一种故事,你会不会思考艺术家在作画时的心情,处境,为什么要这么去画?想表达怎么样的情感?

然后我们再设想一个场景,同样在艺术展厅,你身上带有手机和相机。你会选择用相机拍照还是用手机。答案是 相机 对吧?因为相机的拍照效果在任何环境下都会比手机好。这就是设计。是能够真真切切的解决用户问题的。能够去感知到的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:左言右设
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
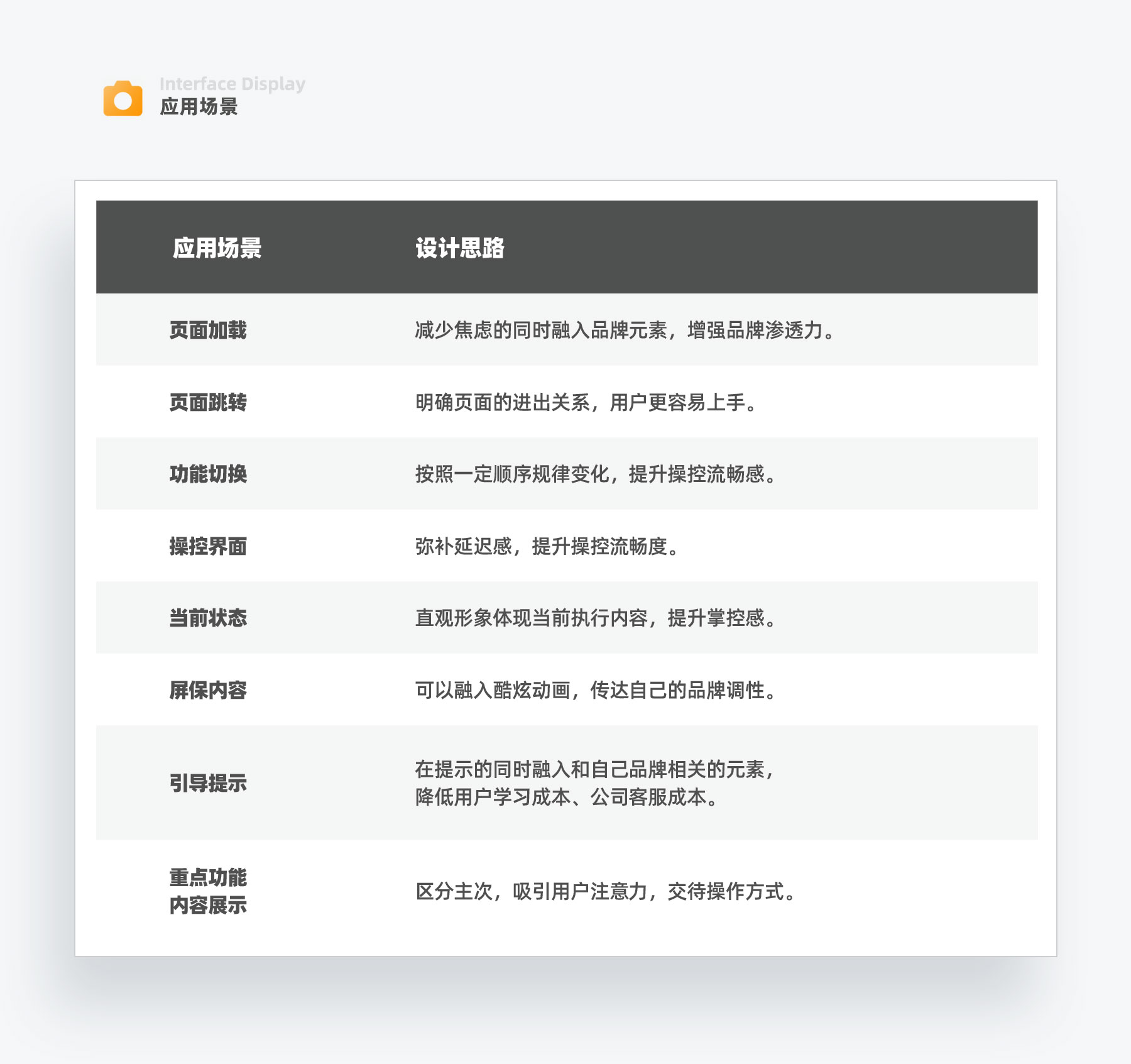
智能产品的设计过程中,常常用到动效设计,那么动效设计用在哪些地方及对提升智能设备体验带来什么帮助,是这篇文章要讲的。

通过大小、位置和透明度的变化,使得界面与界面之间、界面上元素的出现和消失都有关联,让用户和产品的交互过程更流畅,给用户更好的体验。请看以下案例:

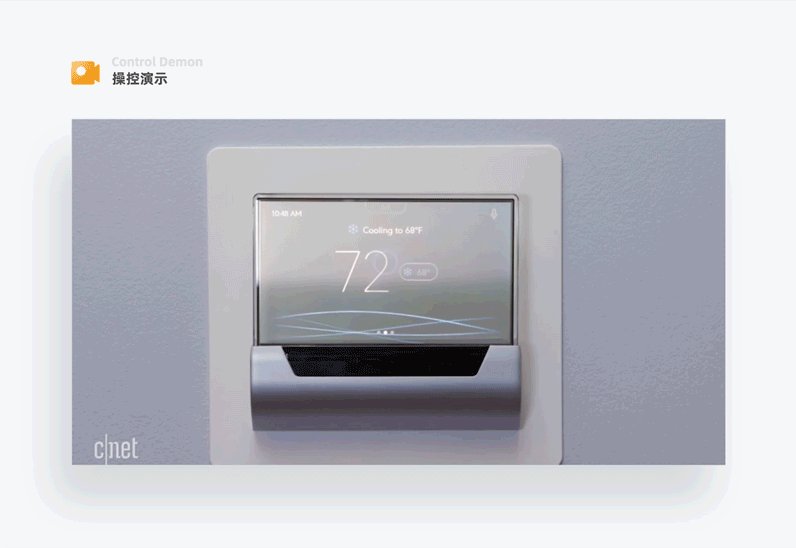
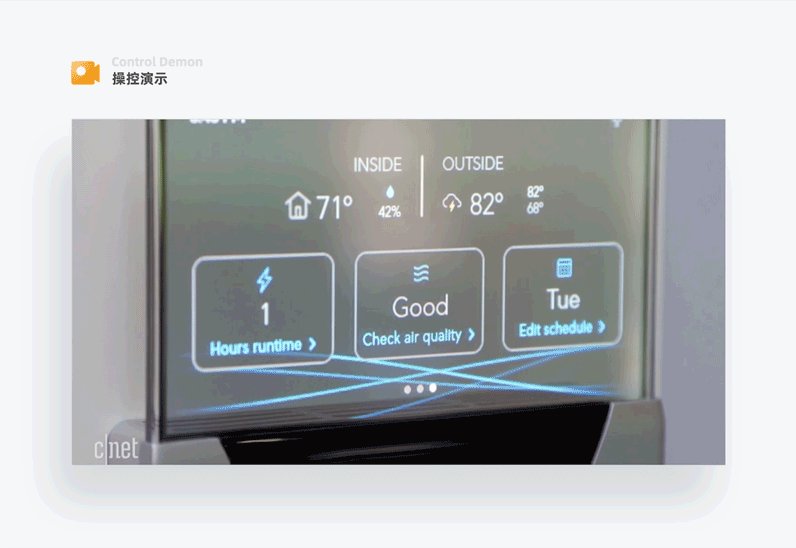
Nest温控器从时钟转变到温控调节界面的过程中,时钟的指针向圆心收缩,周围的时间刻度生长并一起向中心收缩,指针收缩动效对应温控调节界面温度值的显现,时间刻度的生长收缩动效对应温度刻度的显现,由于元素之间进行有关联的变化,操控过程中会有丝滑流畅感。

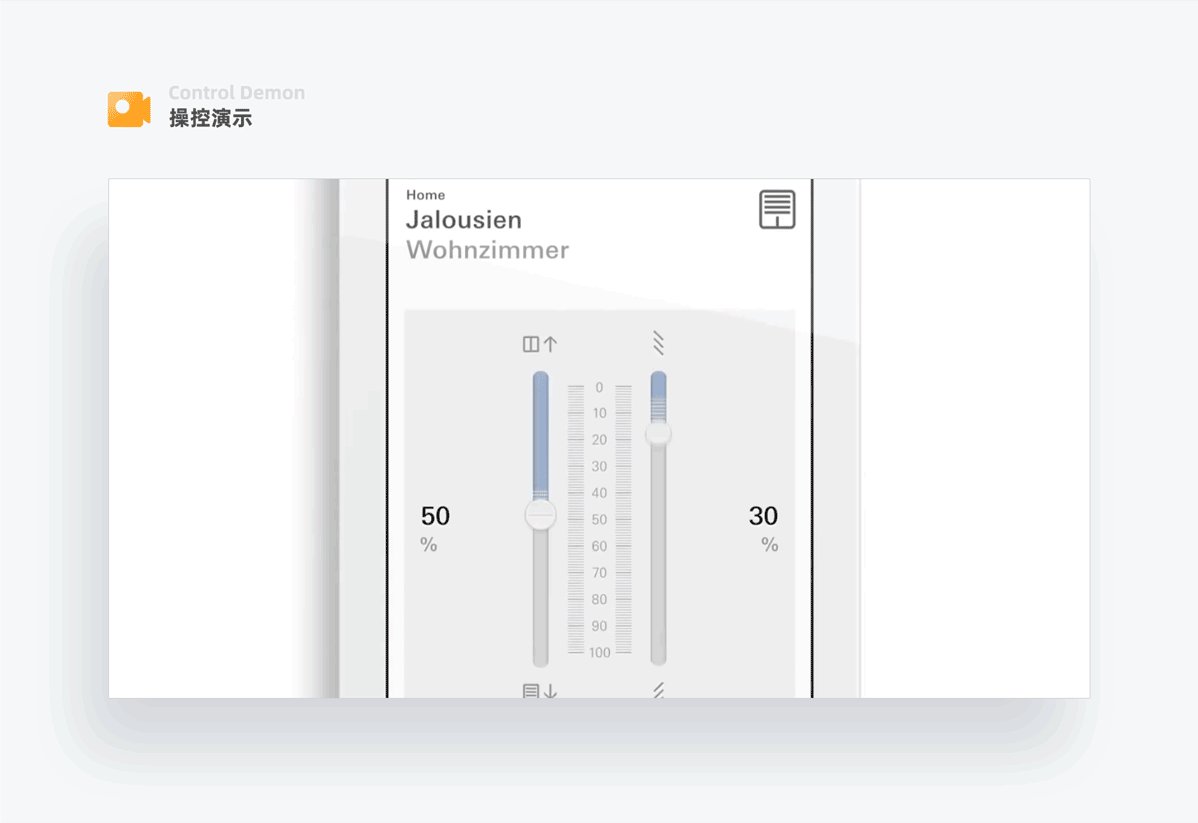
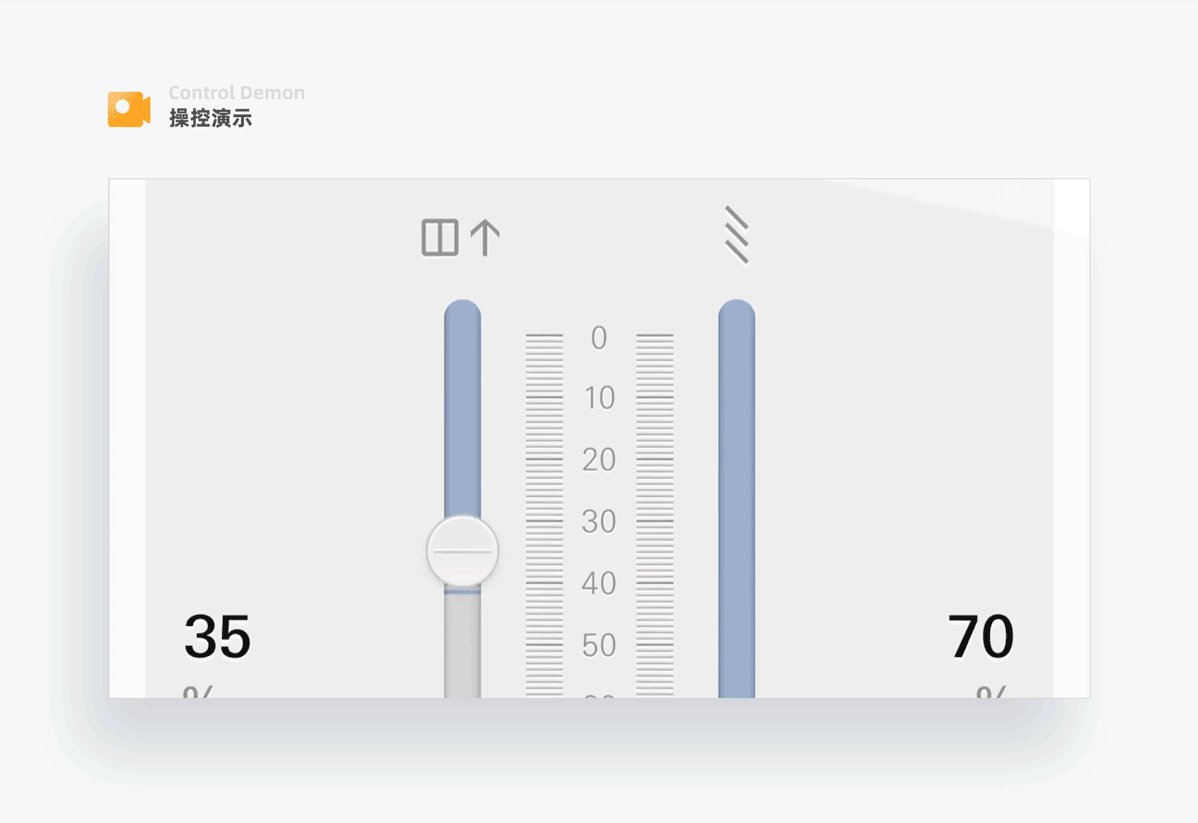
当用户调节行程时,中间的控制点跟随手指实时运动,而进度条会有延时拖拽效果。为什么会是这样呢?原因是:用户在控制面板上的操作是需要由面板向窗帘设备发送指令的,也就是说面板上控制窗帘到窗帘设备运行中间会有一小段时间间隔,用户会有延迟感,所以Gira在控制窗帘行程的过程中,进度条为了与窗帘设备运行同步,加入延时效果,让用户感觉操控响应快的错觉。

用户在滑动切换功能时,功能icon会按照先后顺序由大到小变化,由于连续性运动,每个元素运动都有衔接,会有流畅操控感受。

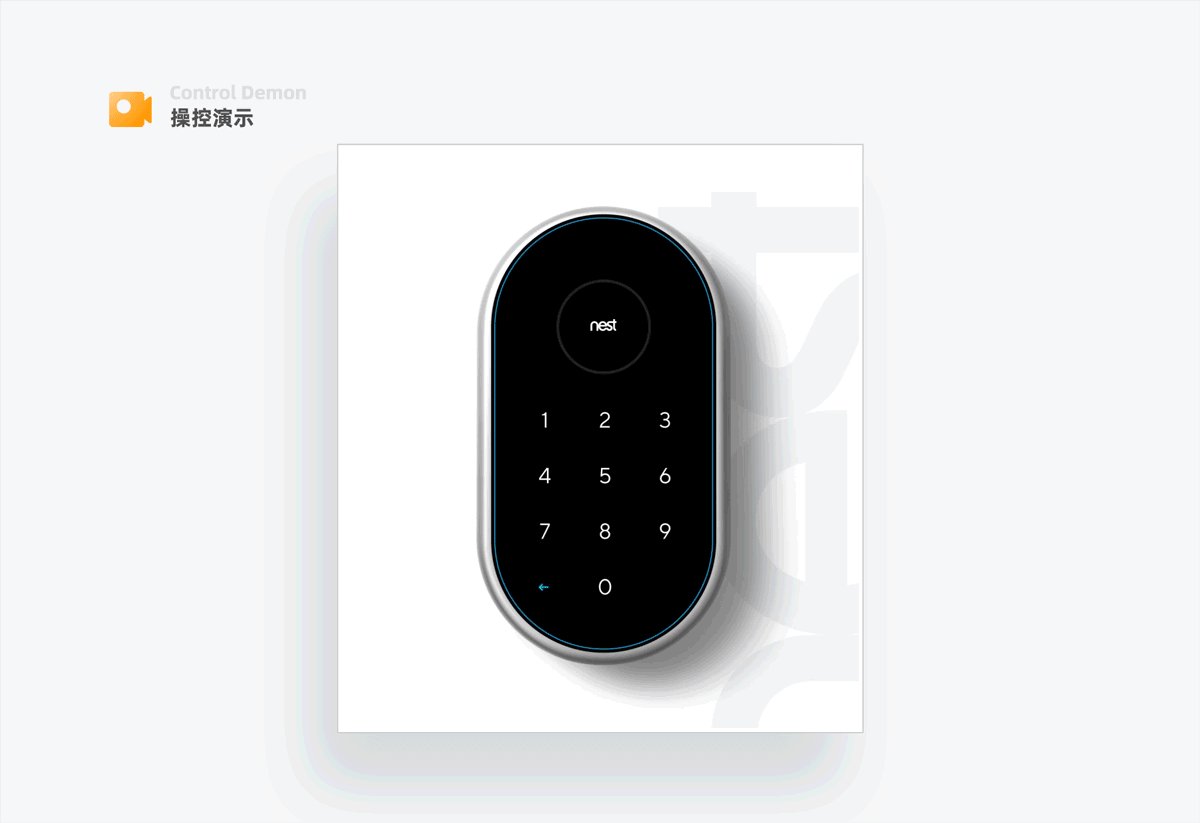
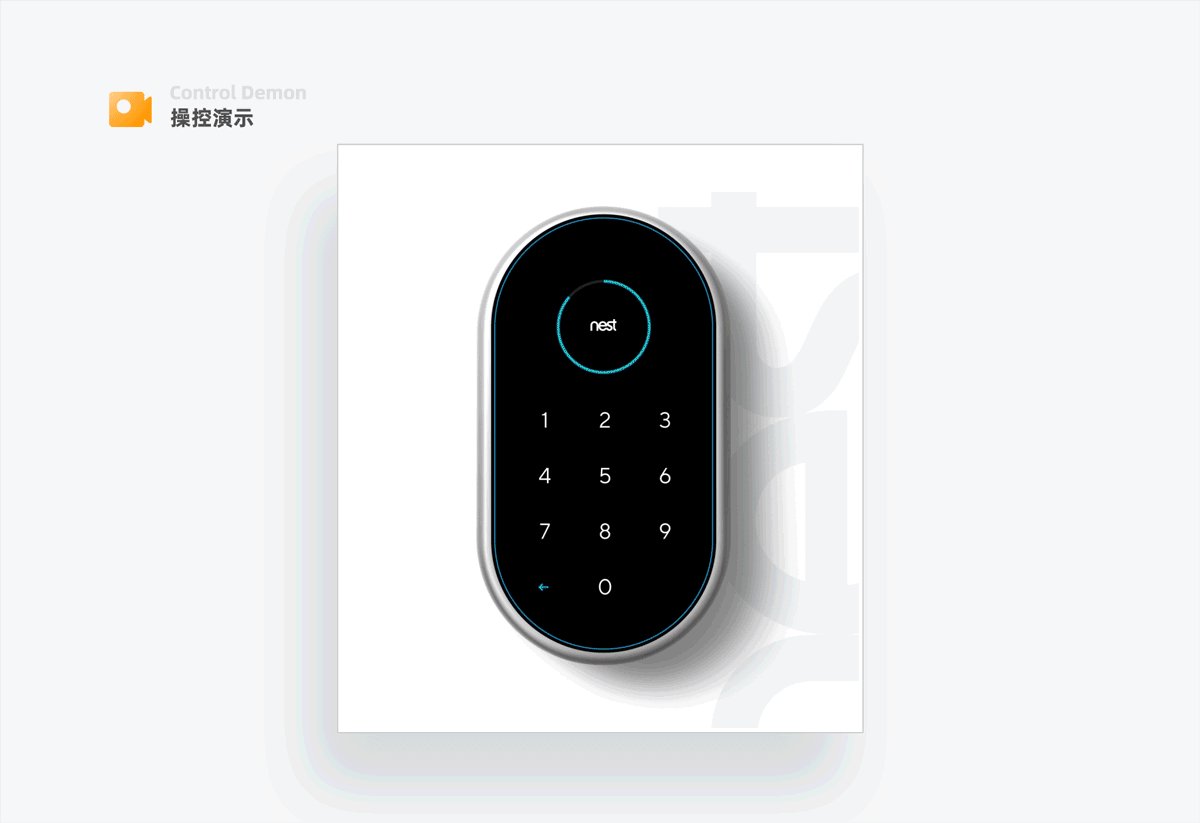
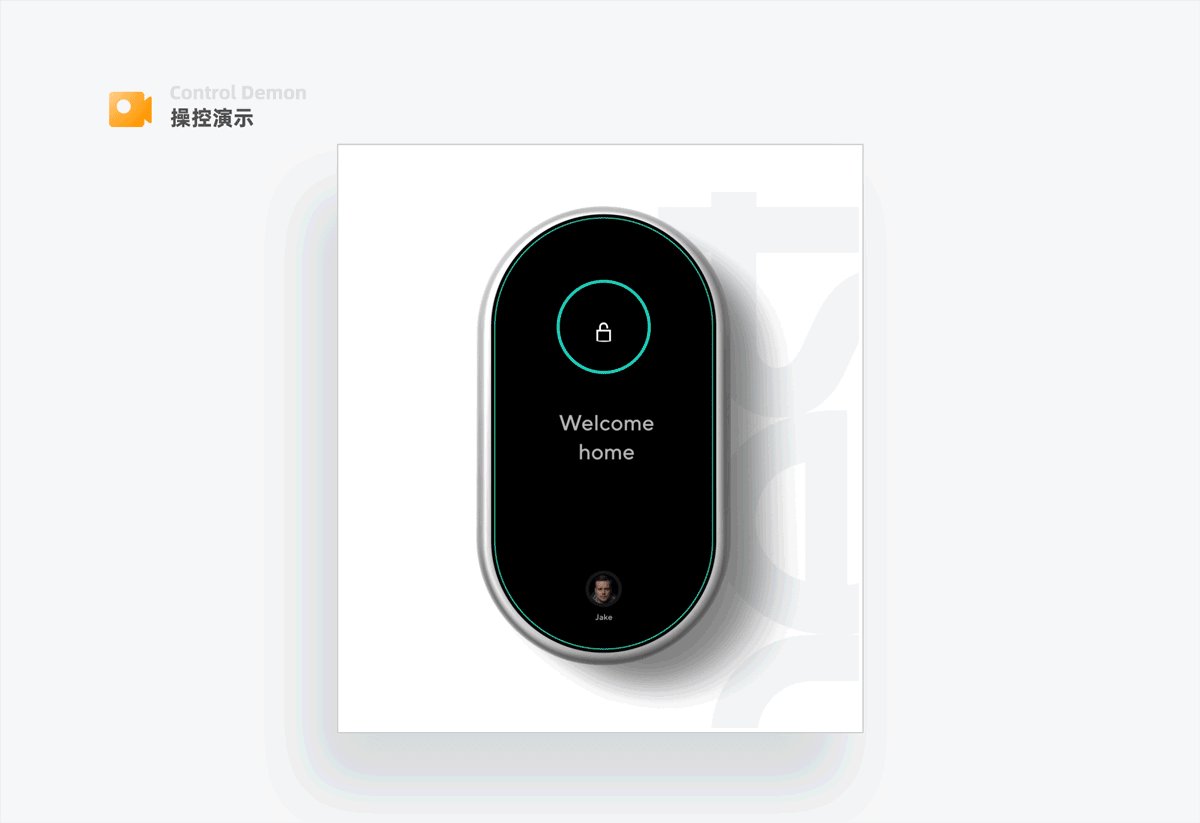
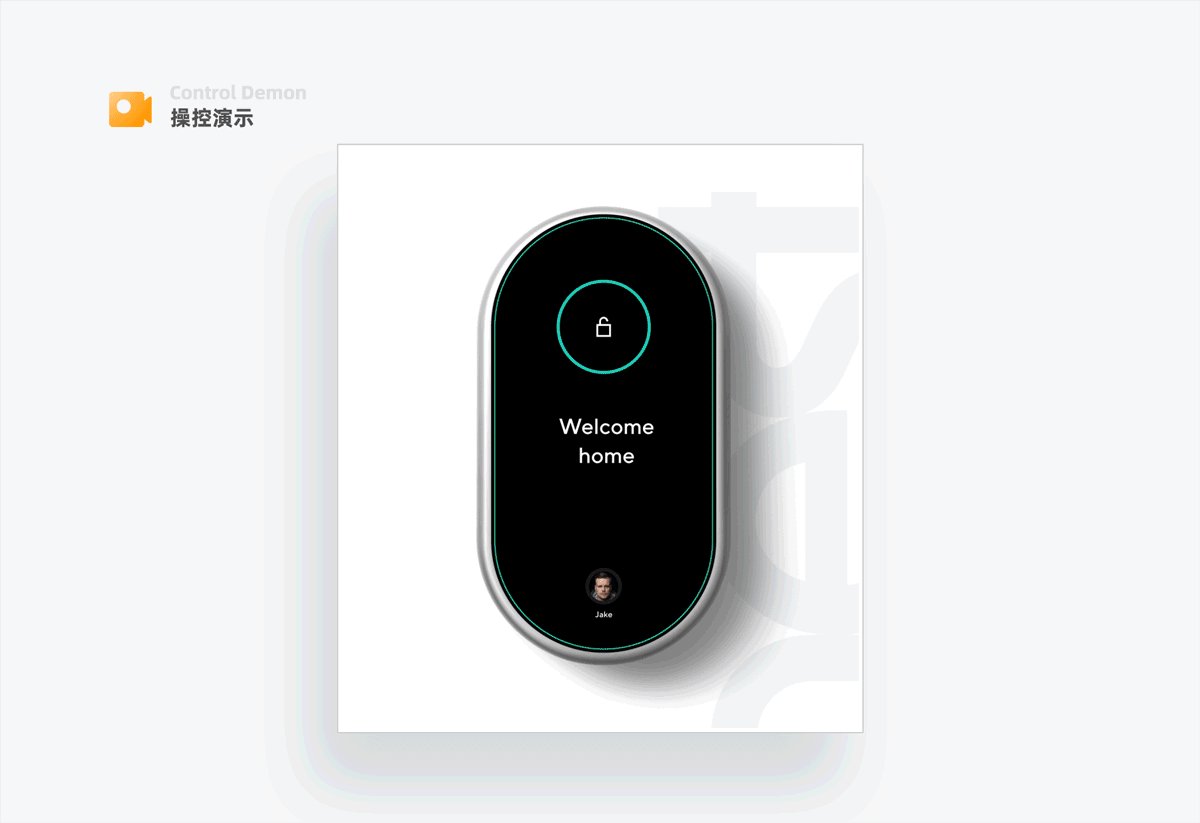
用户输入密码后至锁打开这段时间,数字依次向下消失,锁icon逐渐出现并且打开,体现出柔缓的感觉;实际上动效有时候可以弥补设备执行缓慢的不足,当设备需要长时间才能执行时,这段时间加入动效,动效运行时间和设备实际执行时间一致,用户就会觉得很顺畅;也可以让动效运行时间小于设备执行时间,这时用户会觉得操控反应更快。
通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作产品的一些功能。请看以下案例:

大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题,Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。好的操作引导动效可以让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。

通过生动形象的Mg动画,用户很快就知道接下来要做什么,省去了看文字的枯燥感,提升了操作效率、趣味性。

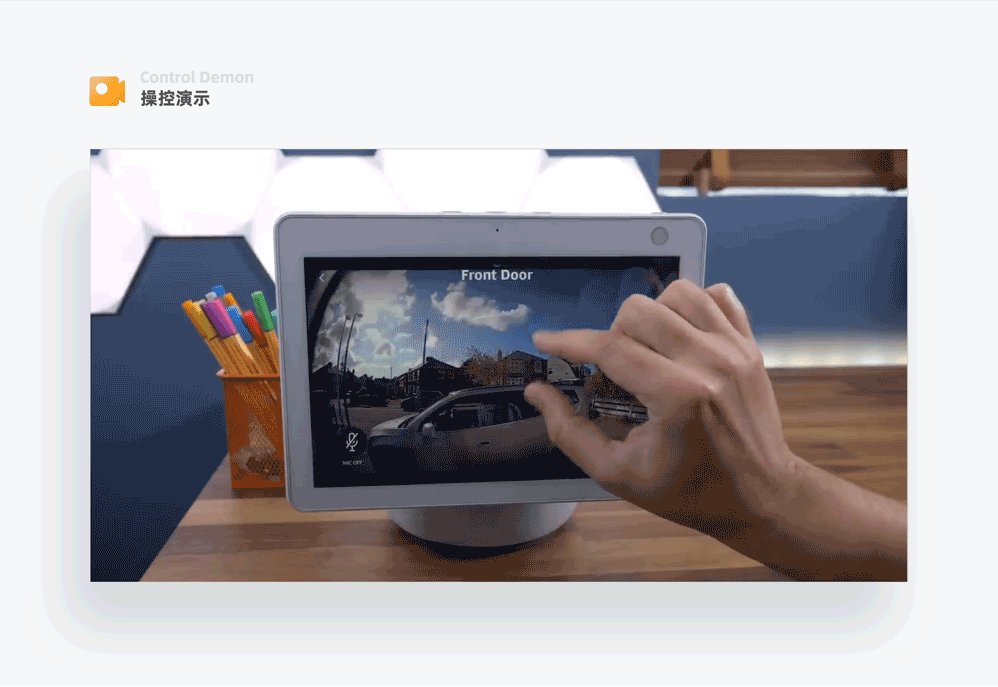
用户第一次设置好监控后,通过放射动效提示用户双击屏幕,通过上下扩张的箭头动效提示用户可以通过手指来就行监控画面的放大缩小。

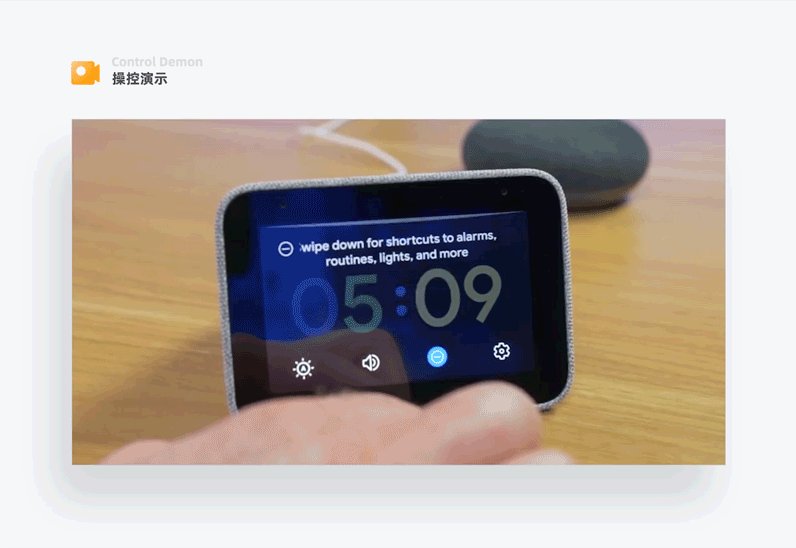
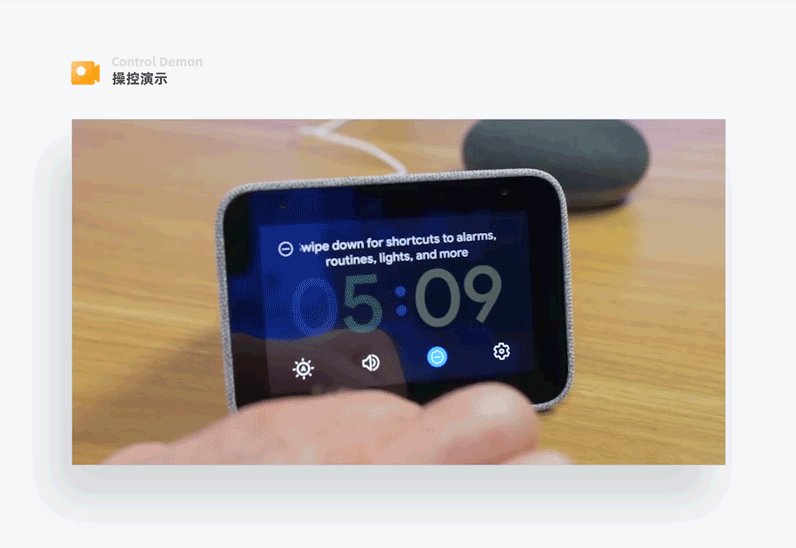
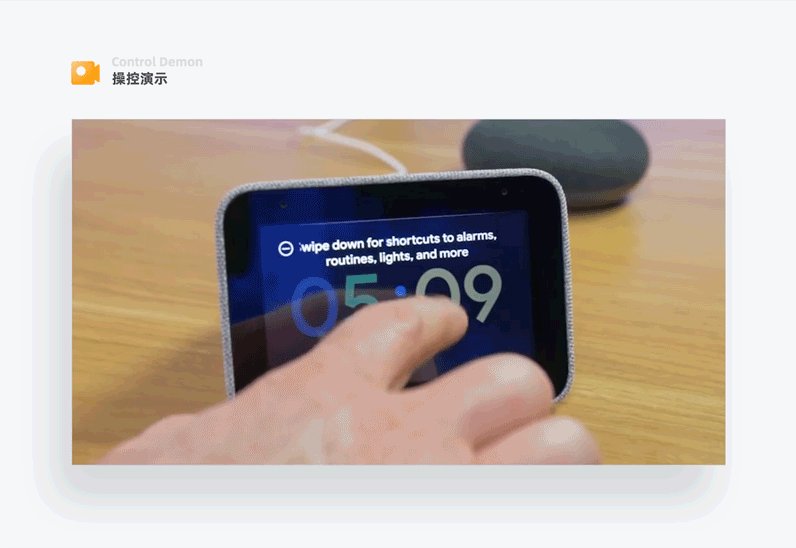
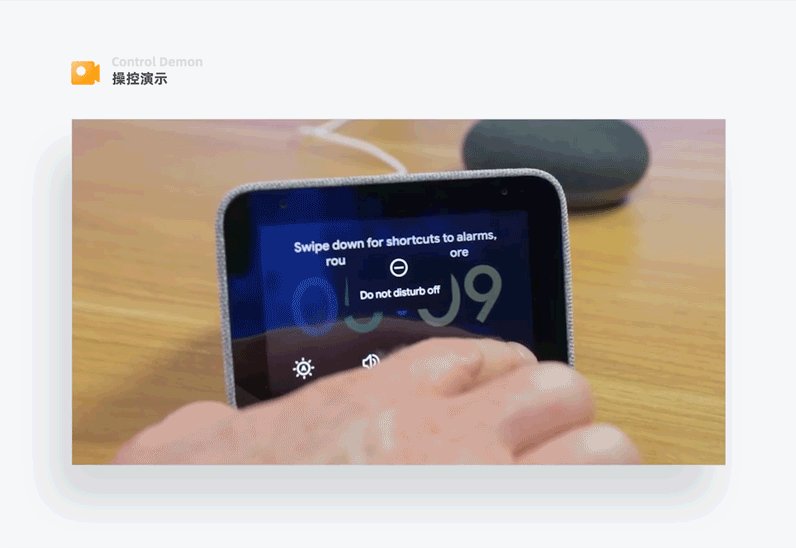
当设备第一次配好网重新开启后,通过遮罩、圆点大小位置运动搭配文字告诉用户长按屏幕可以控制什么功能。

顶部弧形的上下变化,告知用户下拉可以控制什么功能。通过简单的元素既能起到提升用户的作用,还不打扰用户。
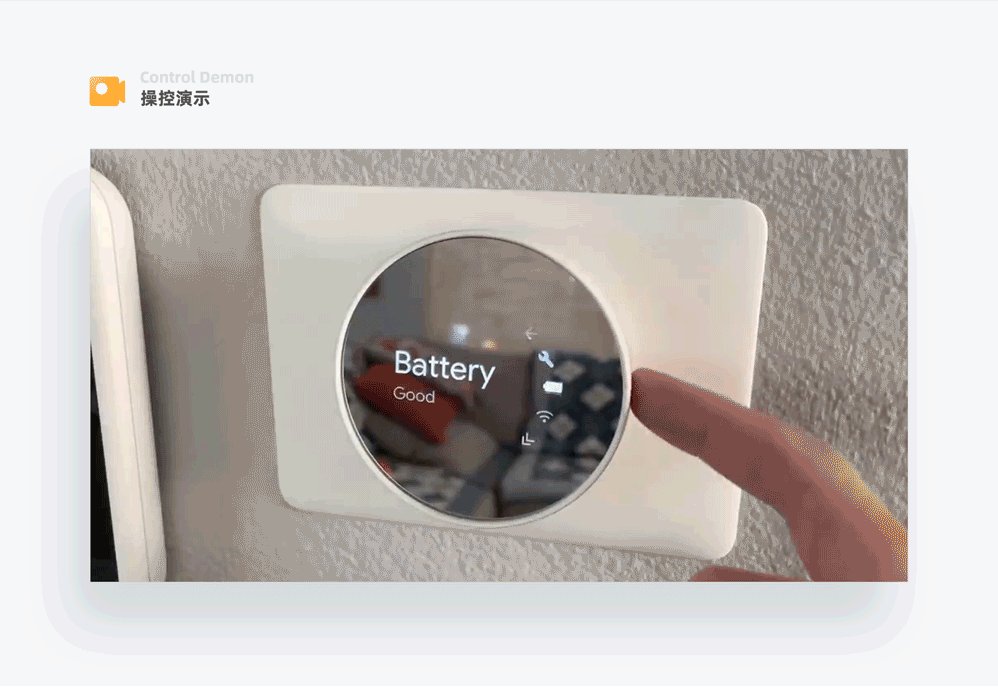
通过动效给用户展示用户需要的内容及产品侧想让用户了解的内容,让用户更乐意更易于理解,强化功能感知。请看以下案例:


用户App第一次链接好温控器后,为了告诉用户温控器的主打功能有日程安排节能、根据时间自动设置温度,用几何元素围绕日程icon放大缩小运动、太阳月亮旋转切换直观的强调这些功能,让用户加深对产品核心功能的认识。

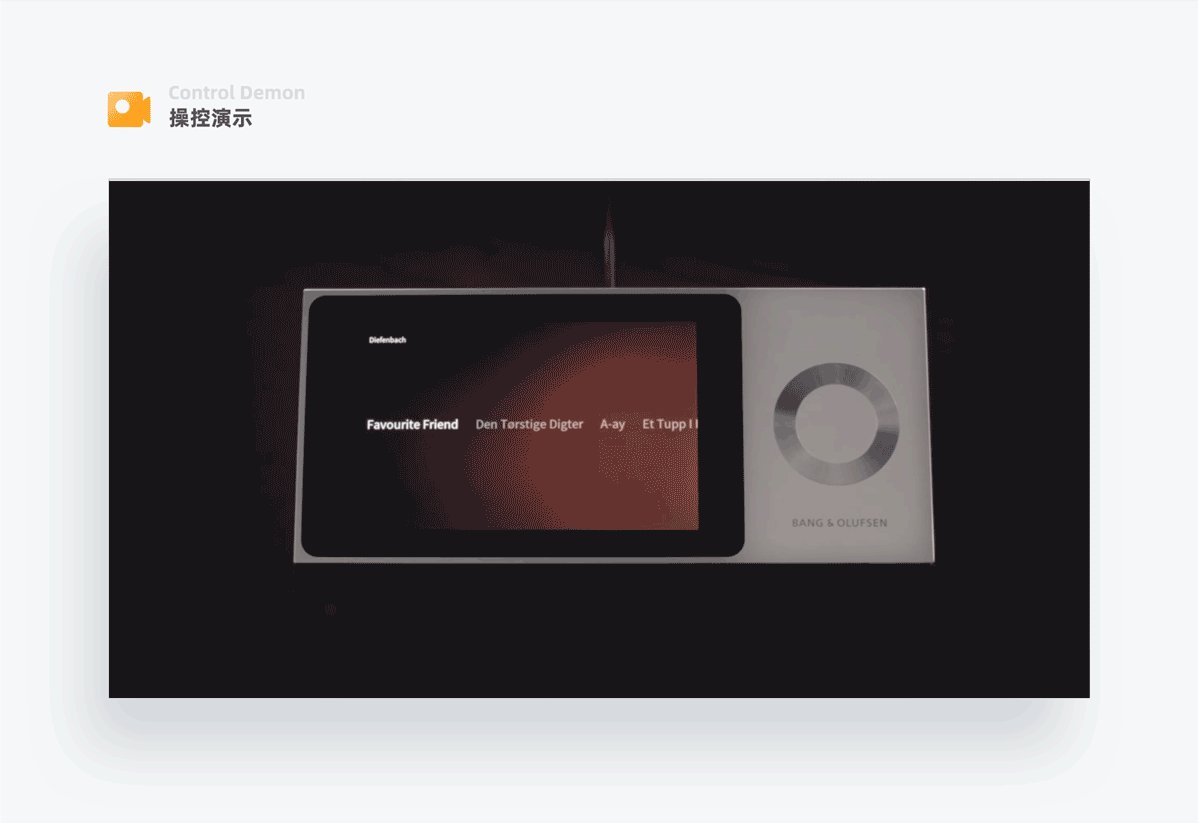
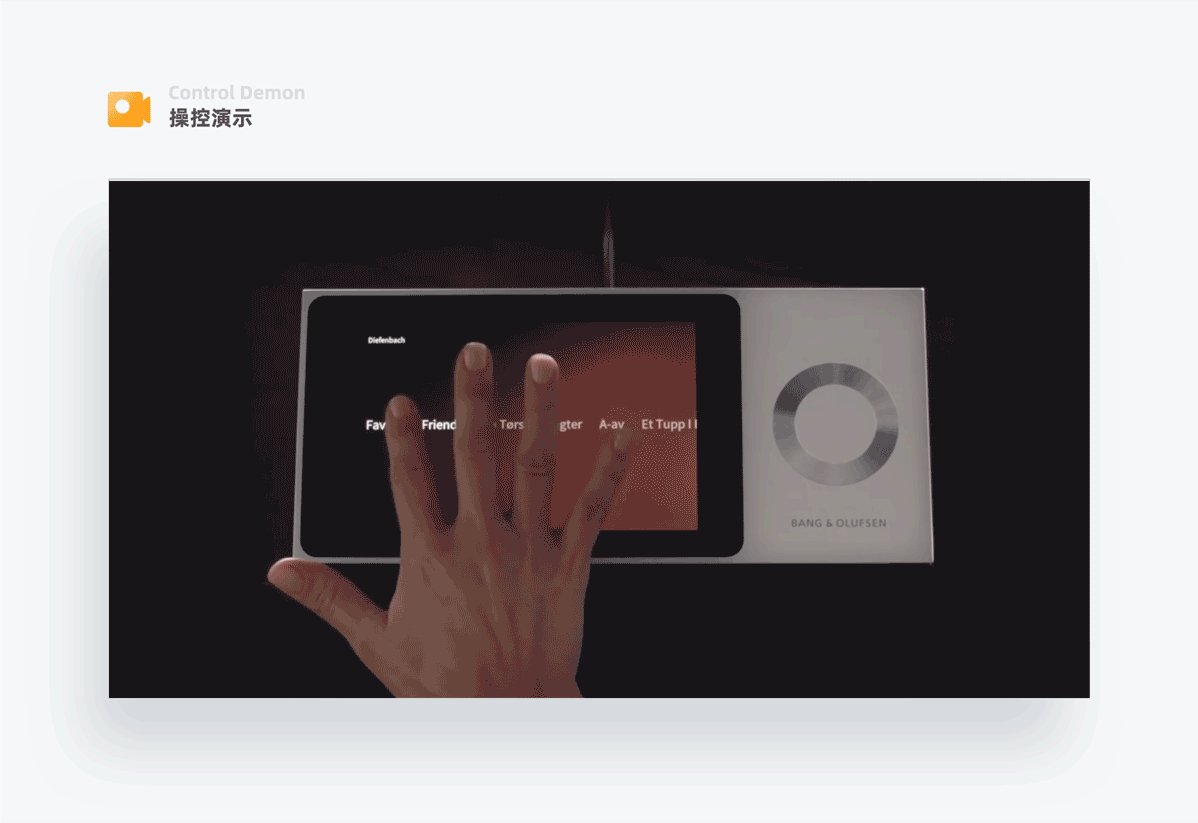
音乐服务类型列表选中状态使用翻转选中效果,列表这里为什么需要动效?
原因有可能是:1、列表中的内容为了很好的作出区分,以彩色的形式展现,层级较高,选中状态如果不加入动效,用户就不容易快速感知自己选择了哪一个;2、其次列表中加入动效,在枯燥的操作中增添了趣味性,增强操作愉悦感。

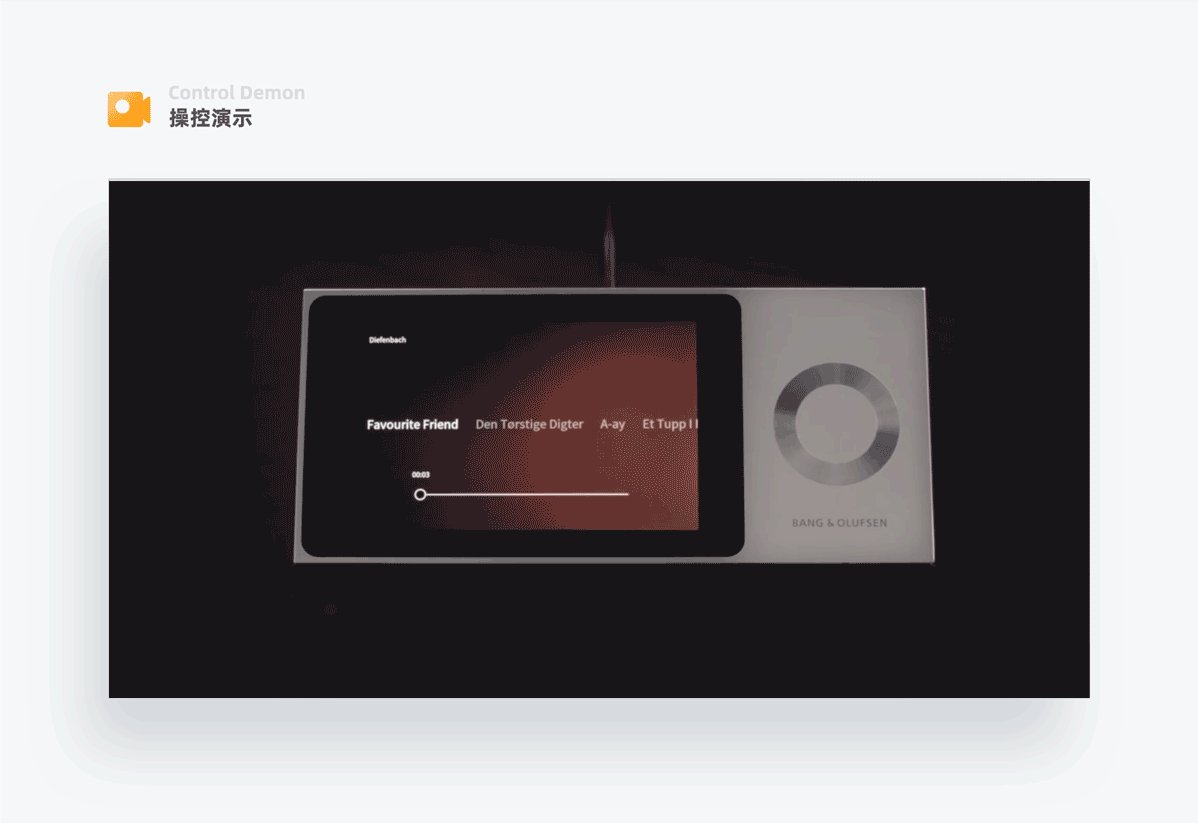
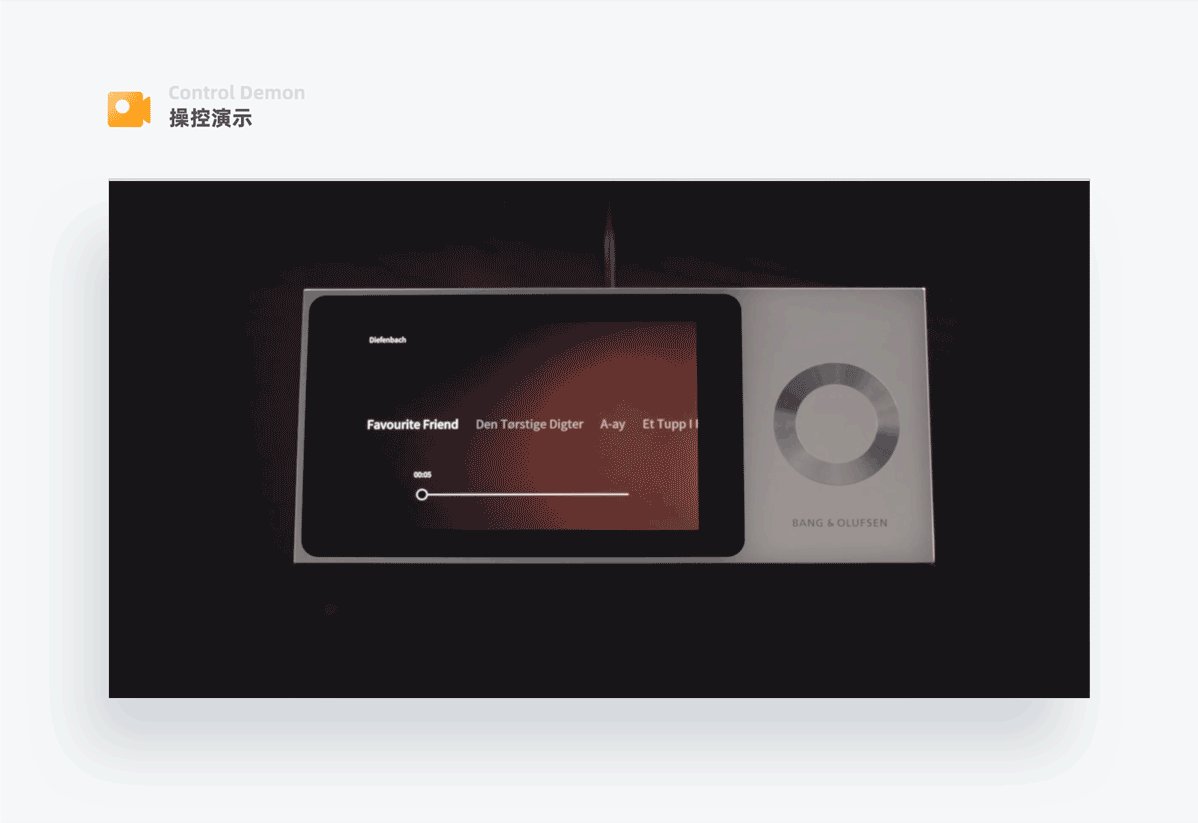
双击音乐标题,进度条从左向右生长出现、操控点放大出现,既强调了进度条这个隐藏功能,还暗示用户可以拖动操控点从左向右拖动操作。

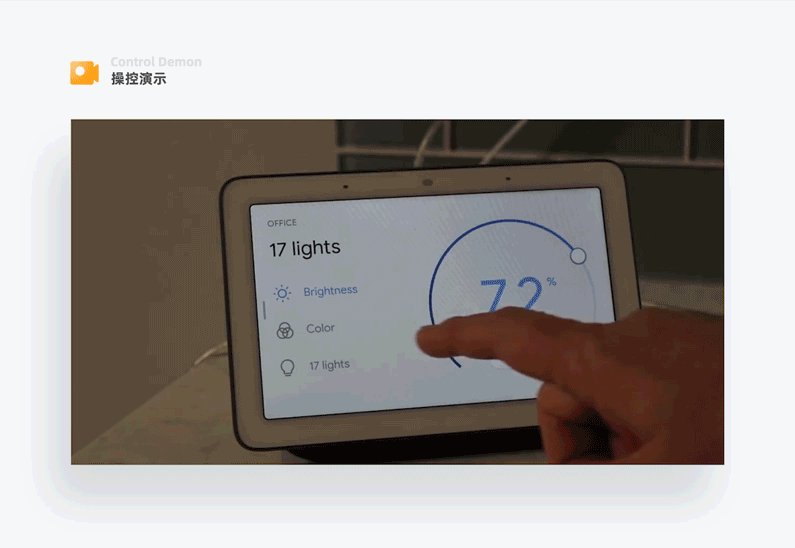
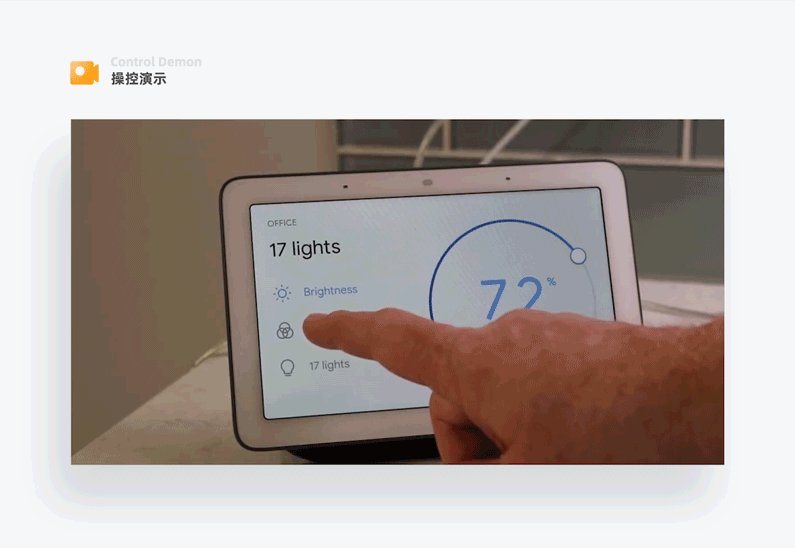
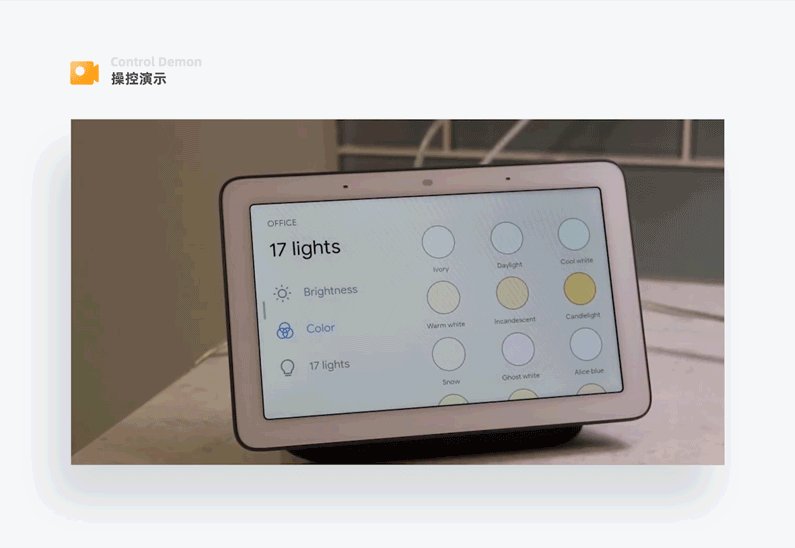
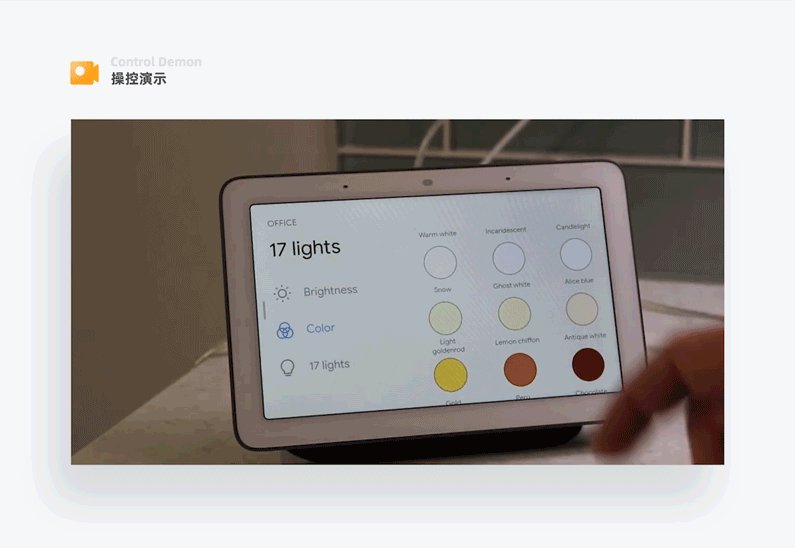
用户从列表进入调光灯界面时,调光条灰底从左向右弧度生长,随后当前亮度条生长出现、亮度值出现,先暗示了用户可以从左向右弧度操作,后强调了当前设备状态。

用户查看睡眠质量数据时,睡眠质量标题信息渐隐渐现,睡眠数据条、数字生长,让数据展示有主次之分,强调了用户想要看的内容据,更人性。
在产品设计里面有一个非常重要的原则:让用户有操纵感。这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前产品运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。请看以下案例:

当用户往洗衣机里加入衣物后,出现量杯倒入洗衣液的动画,告知用户当前洗衣机正在进行哪一个环节,我们分析一下这里加入动效的用意,首先,一般的洗衣机没有屏幕,有的话也就显示当前的功能选项,LG的这款洗衣机是液晶屏,那么它的定位就是高端人群,通过融入动效,打造差异化,提升使用体验,加深用户对LG品牌的印象。

用户设置好起床时间后,系统会根据时间段自动进行背景颜色的过度,来模拟天色的变化,直观的告知用户当前的时间是白天还是晚上或是黄昏。

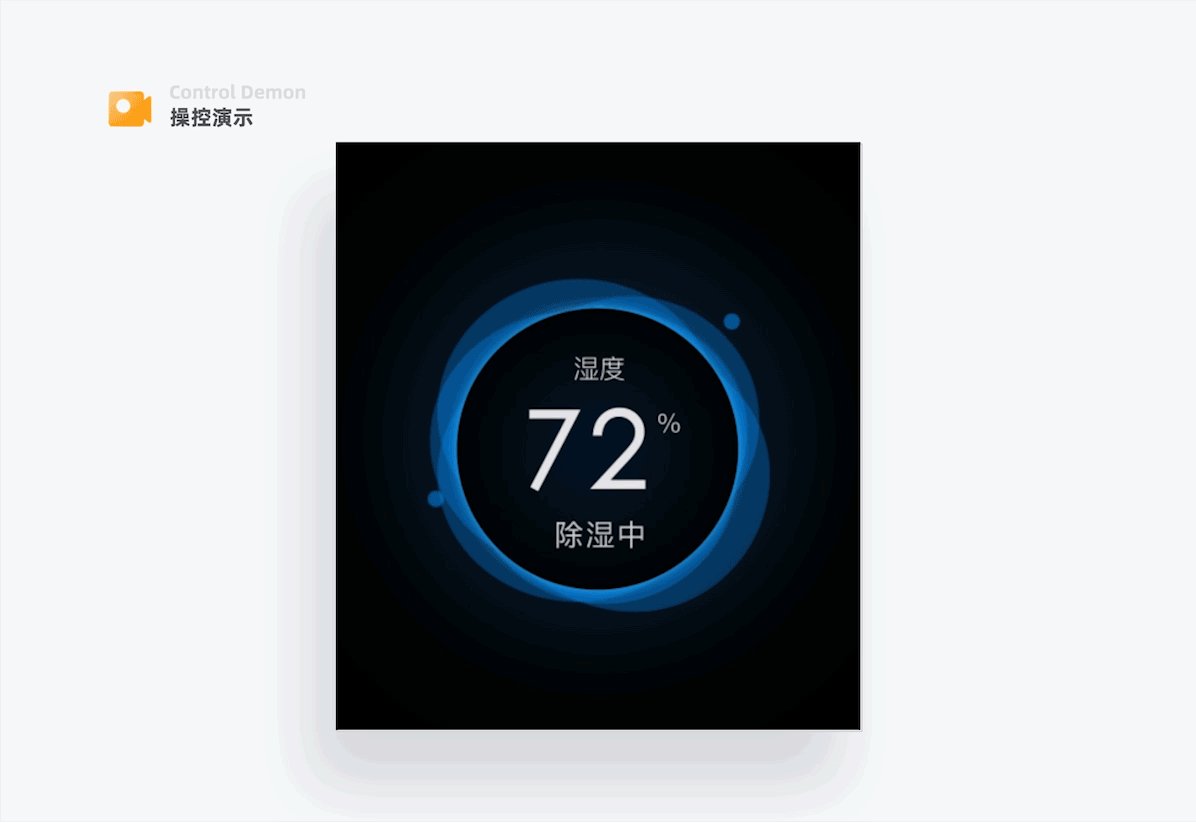
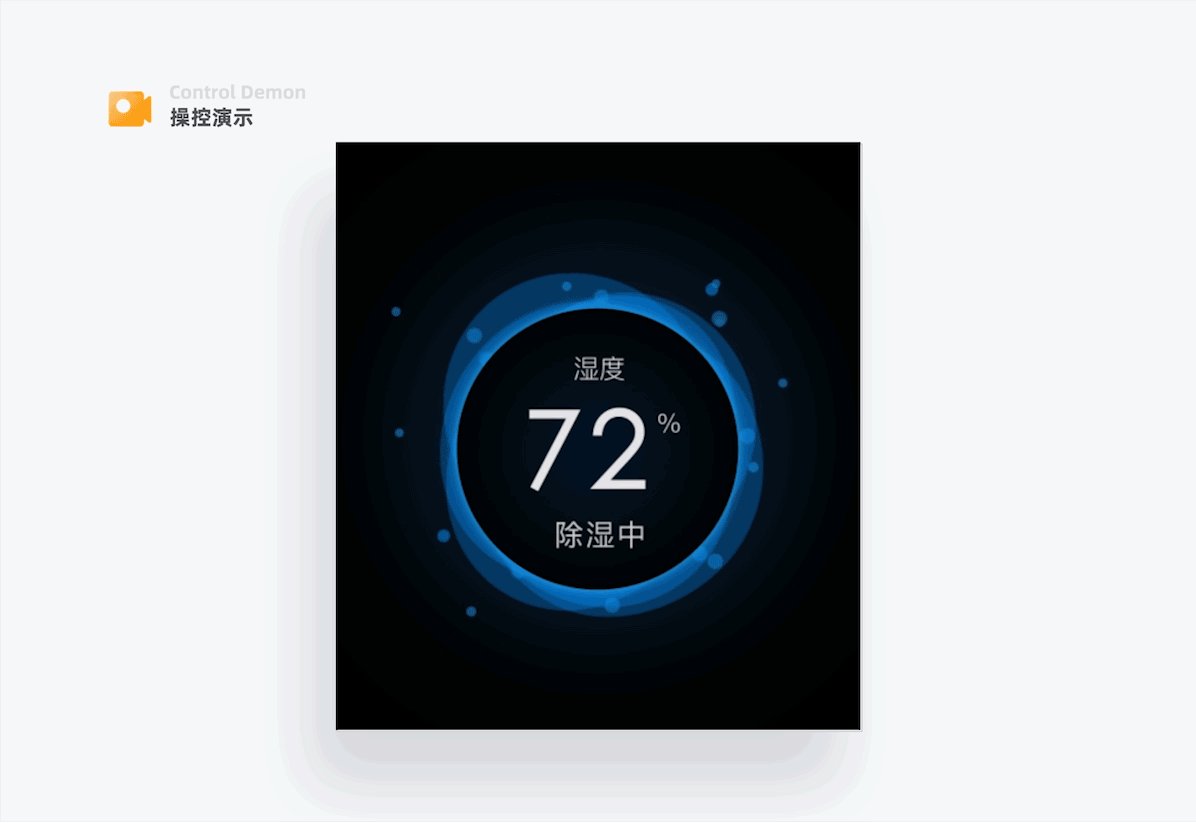
设备进行除湿的过程中,面板上圆形元素进行旋转,伴随粒子扩散效果,模拟水分子消失的过程,直观形象的告诉用户现在正在做什么。

用户接通猫眼后,通话icon进行电播扩散动效,模拟声波扩散效果,准确的向用户告知当前通话中的状态。

当用户说话唤起语音控制时,原先的全屏画面收缩,响应用户的指令,四周留白,为通话内容提供展示空间,然后彩色点元素起伏变化,通话内容出现,告知用户已接收到指令;随后彩色点元素旋转加载,体现正在执行中。在语音控制的每一个环节都加入动效反馈,会让用户觉得他不是在和一个冰冷的机器讲话,富有人情味。

运用轻拟物效果和与实物一致的运动方式,用户可以直观的看到窗帘的行程位置与开合状况,大大的提升了产品易用性。
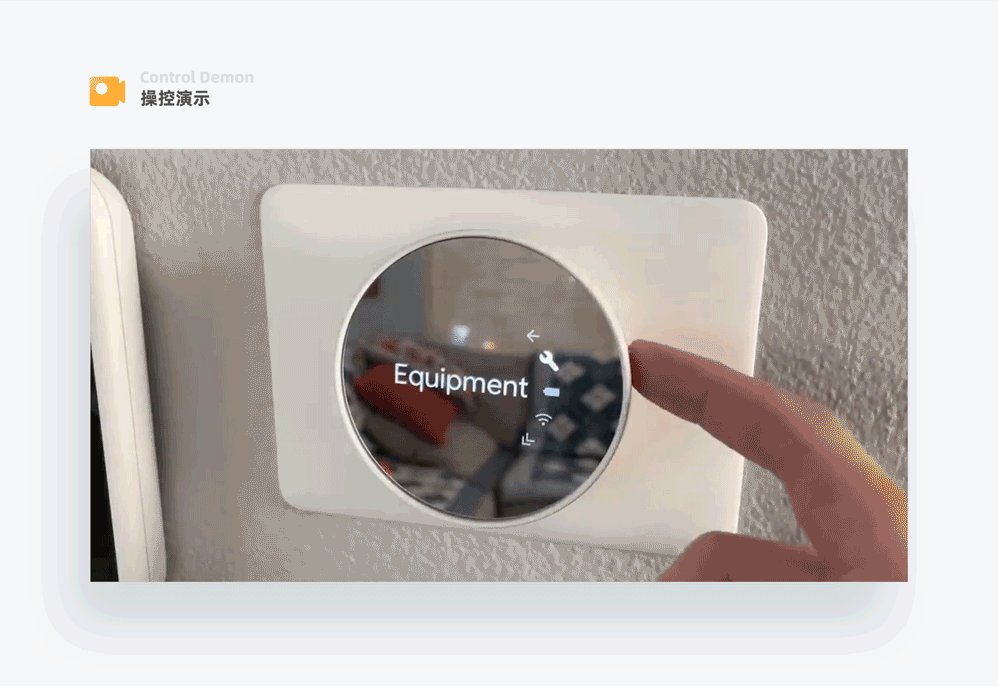
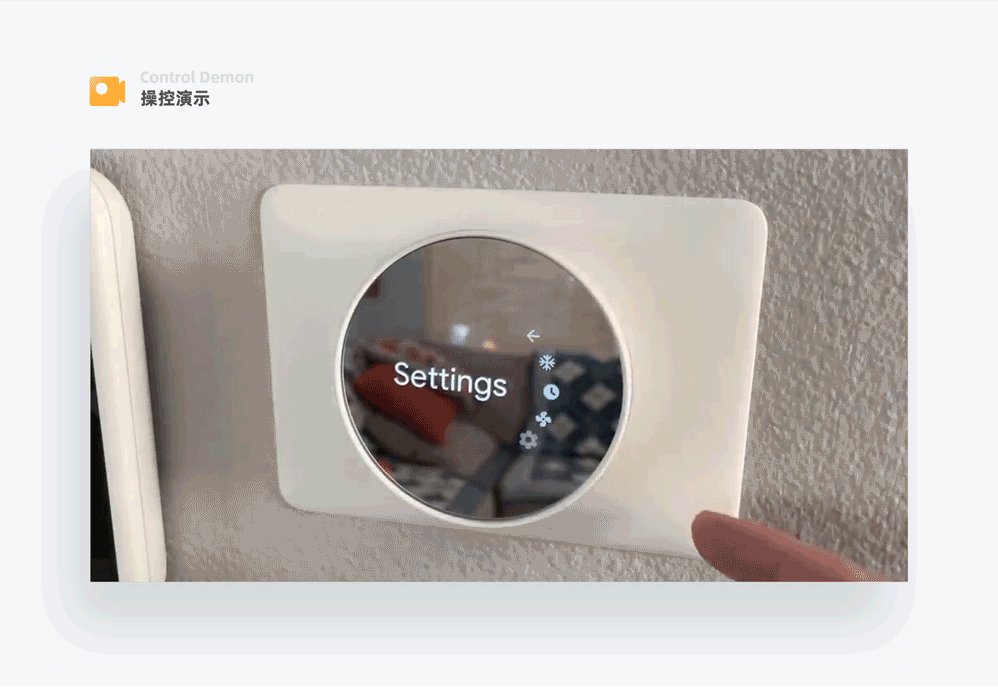
面对一款新的智能产品时,用户可能不知道怎么操作它,通过动效向用户交待页面内容之间的关系,让用户清楚的知道从哪里来,到哪里去,更易于理解从而可以快速上手使用。请看以下案例:

温控器的设置模块通过左右滚动以便在有限的屏幕中展现,那么模块的下一级页面跳转做成像App那样左滑切入是无法明确层级内容的,此时需要一个与左右滑动不一样的动效来区分模块的切换,Nest运用翻转效果,强化了层级感,清楚交待了页面翻转后面的内容与页面前的关系。

用户从顶部导航中进入设备列表过程中,设备列表页面从右向左进入,暗示用户“当你想返回上一级,可以左滑离开哦”,用户上下滑动设备列表时,屏幕左边滑动条出现,更加明确了“左滑返回上一页”的功能;


当用户通过列表进入操控界面以及切换功能页时使用淡入淡出的效果,弱化它们之间的跳出感,来强调它们是一个层级的内容,从细微处可见Google的设计师在动效的使用、选择上非常克制,值得我们学习。

用户发出查看日程安排的命令时,日历界面从左到右进入,告诉用户这是一个新的页面,接着日期数字21进行大小位移变化,月份不做变化,为了强调这是21号的日程,2条日程信息按照时间先后从下向上运动,交代了日程处理的优先级。Google设计师将信息展现的每一步都让用户看的清楚明白。
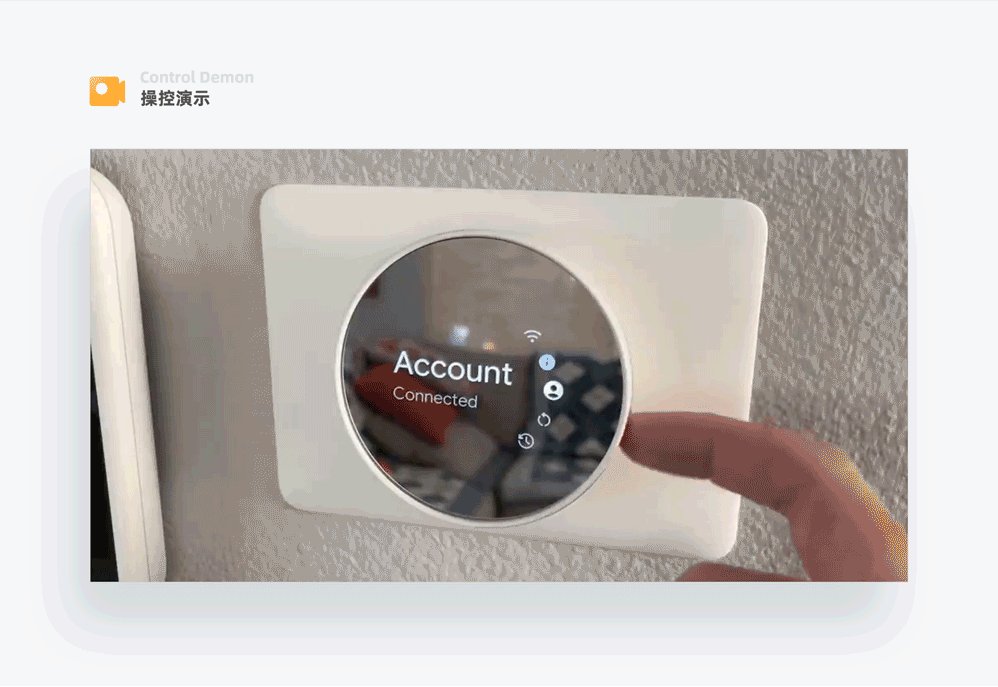
用户在操控设备执行一项指令时,会需要一段时间的加载或传输过程,期间使用动效来引起用户的注意,从而减少用户在等待过程中的焦虑感,实际上在这个等待的过程中,品牌方还可以利用这个宝贵的时机与用户建立情感连接,向用户透传其品牌调性,达到加深品牌记忆的目的。详见下一段“07 品牌调性透传”。

用户在移动端与设备连接时,会有一个连接等待过程,此时移动端与设备界面中同时出现几何元素在绘有Wi-Fi的灰色图层中运动的动效,形象的传达了正在运行的具体事项,我们在做加载动画时,不光要让加载动起来,还要贴合当前的内容,做到生动有趣。
在可用性良好的前提下,通过一致性、趣味性的动效设计和创新的交互方式为产品增加亮点,带来更惊喜的体验,传达产品的气质与态度。请看以下案例:






在品牌塑造上,Google已被证明做得极为成功,而且在视觉表现层面,Google系产品具备着“一致性”和“连贯性”,这让Google获得了品牌识别上的利益。在不同设备的动效设计中,Google都统一使用代表品牌的红、黄、蓝、绿颜色和几何图形,遵循化繁为简的设计准则,通过简洁贴近真实的运动方式,让产品更有人情味,让用户更加专注于内容。

用户在搜寻AirTag过程中,手机屏幕粒子循环运动,随后粒子组成了一个转动的箭头指向一个圆点,随着用户离得AirTag越来越近,箭头逐渐放大消失,圆点随后演变成了一个旋转的AirTag。交互方式新颖,搜寻结果又充满惊喜,对于Apple这款新产品,无疑让用户加深了印象,感受到了Apple的科技创新态度。

用户在靠近圆镜设备时,镜面中心人脸识别icon缩放,周围点元素波动扩散,吸引用户的同时,传达出科技感。

当HomePod在执行一项指令时,顶部的屏幕会出现彩球融合翻转动画,多变朦胧的色彩可以唤起用户情绪,球体间的融合过程让产品生动有趣,让用户感受到品牌的人情味。

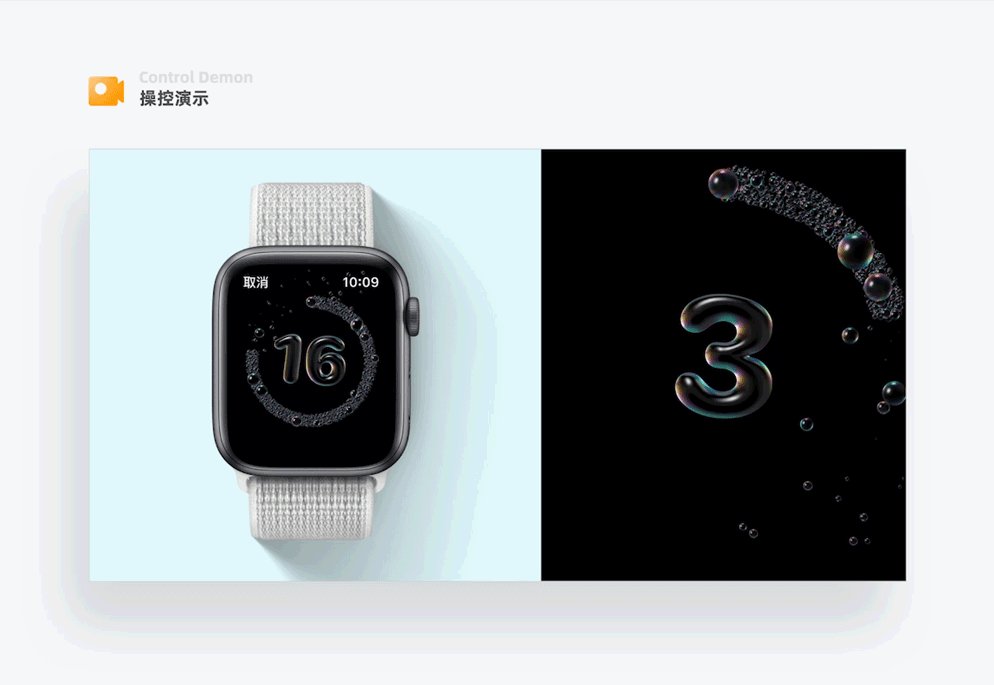
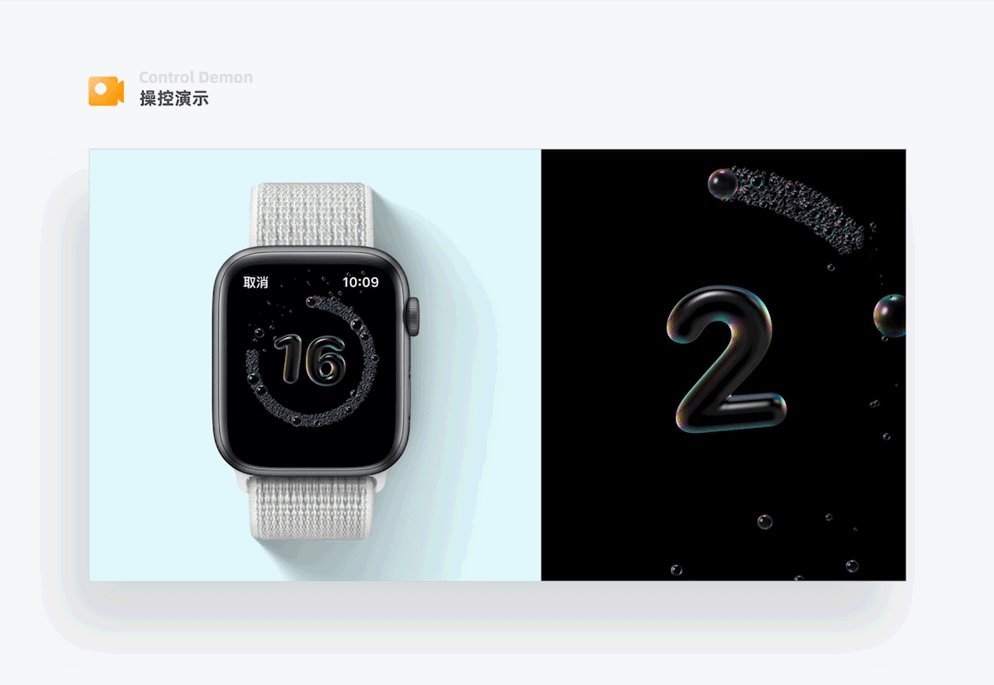
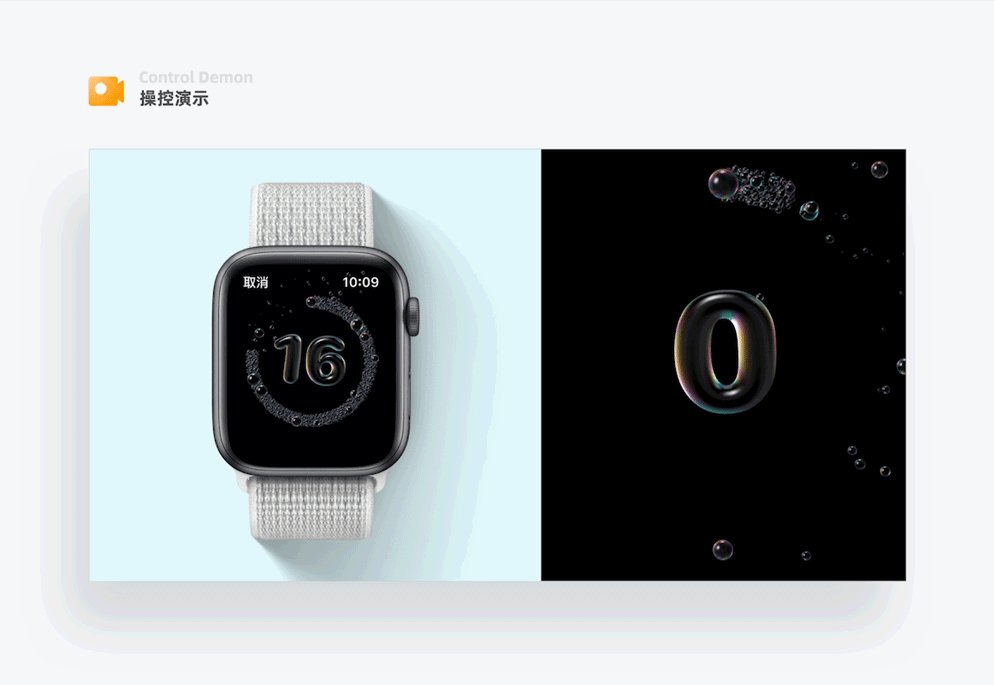
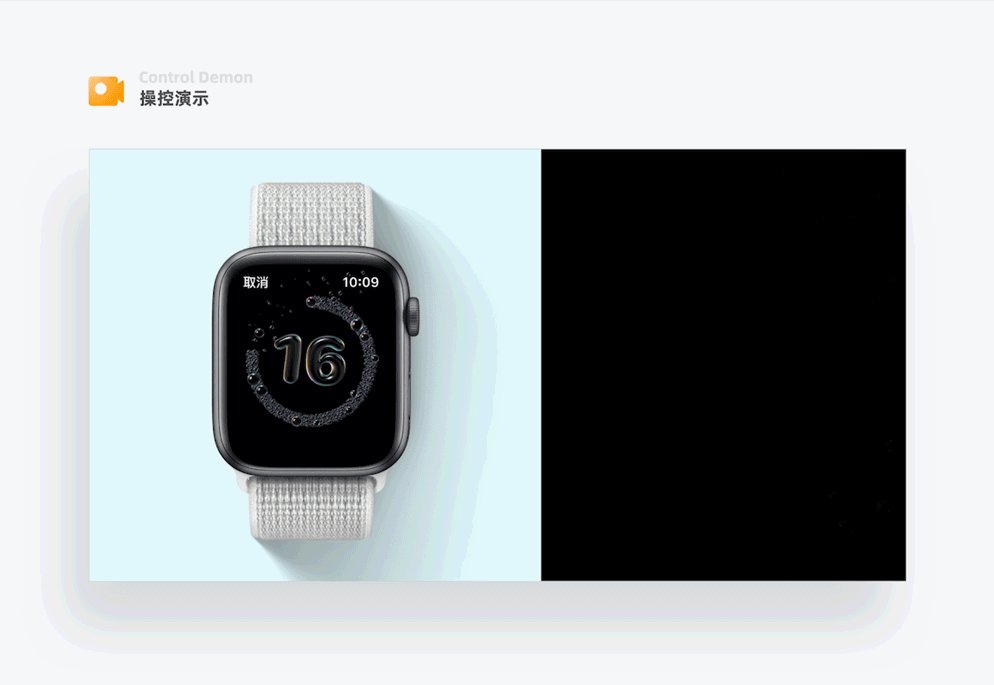
Apple Watch洗手功能开启后,会有一个20秒的倒计时,倒计时以肥皂泡沫消失扩散的形式展现,很贴合当前洗手的情景,让原本一个普通的倒计时变得生动且有趣味性,用户更加乐意使用,强化了用户对品牌的感知。

这款温控器已经有一定年代了,当时那个年代,能用到温控器,那就很有科技感了,智能温控器还将流动的线条动效运用至透明背景上,向用户传达了超前的科技感,只要见了就会记住这款产品。

实际上智能产品中的动效设计,并不是要向用户炫技,也不是做的越炫酷越好。动效是以解决问题为目的的一种手段。我们要去观察现有好产品的动效设计落地点及分析他们的小心思,从而运用至自己产品中,提升产品使用体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:木土君
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据表单是一种常见的平台设计样式,在看似乏味呆板的设计中,沉淀着许多优质的设计体验方法。尤其是在信息组织、信息传达、信息承载和阅读性方面,数据表单蕴含了许多设计规则和设计模式,使用户能够轻松地获取、处理信息。该篇文章介绍了固定表头、固定侧栏、自定义栏、分页器、过滤器、数据排序、多选项同时操作、简单且简约、普通的字体样式、项目链接、鼠标悬停这 11 个设计指南,为大家提供有关数据表单设计的实用性建议。
当然,在实际的数据表单设计中,还需要根据产品要求和用户目标进行相应的调整。你对数据表单设计有什么经验体会?有过哪些很棒的设计案例?欢迎交流分享~

对于大多数 SaaS 平台,数据表单是必不可少的组件,可让用户获得相关数据和洞察,从而采取正确的决策。
作为一个前企业家,我使用过各种 SaaS 平台,例如 Mailchimp,Shopify,Klaviyo,Zendesk 等。它们提供不同的服务 —— 电子邮件、订单管理、客户服务等解决方案,其共同点是,都需要将数据反馈给用户。而数据表单则是传输大量数据最好的方法。
数据表单之所以有效,是因为它们能够有序地组织信息和数据,使用户能够轻松地扫描、比较和分析自己选择的信息。这篇文章介绍了我在设计数据表时遵循的关键设计模式。
这一点对于超过 30 行的表单尤其重要。当用户必须向下滚动才能查看所有可用信息时,如果没有固定表头,用户将很难理解和区分多行数据 —— 其中大部分可能是随机数。一个固定的表头可以帮助他们轻松地使用数据表,避免了向上滚动查看字段含义 。
设计提示
我倾向使用 8px 网格系统进行设计,将表头尺寸保持在 16px(最小值)—— 防止你的设计看起来过于沉重和拥挤。

△ 当用户不理解某个数据字段时,固定的表头使得用户无需重复向上滚动查看表头内容
对于数据表单,需要两个组件对所有信息进行排序。一是表头,用于理解显示的数据。二是固定侧栏 ,与每一行数据相连接 ,常用于项目名称,例如活动名称、产品名称、股票名称等。
当数据表单需要水平滚动展示隐藏列时,通过固定第一列项目名称,可以获得与固定表头相同的组件优势,提升信息传达效率。
设计提示
设计固定侧栏时,请在该列的右侧添加阴影和垂直分隔线,提示用户该表支持水平滚动。

△ 当数据表有太多列时,通过固定第一列项目名称,使表单更易理解
自定义栏允许用户根据自己的偏好选择表单显示内容。当涉及多个指标和数据集时,该功能可以满足不同的用户目标 。常用于自助广告平台,例如 Facebook Ad Manager、Google Ads、AdRoll 等,在这些平台上有多种营销指标,每个用户的优先级都不同。

△ 自定义栏允许用户根据自己的喜好对数据表进行个性化设置
我从开发朋友那里学会了对表单进行分页,通过限制正在处理的信息量,减少加载时间。另一种方法是使用渐进式加载,当鼠标滚动到最后一行时,表单自动加载一组新的数据。对比后者,分页器允许用户一次跳过好几个组数据,满足用户非连续性浏览的需求。
设计提示
大多数表单每页显示行数可能超过 30 行,因此,将分页器固定在表单顶部或底部会更加友好,方便用户在页面之间切换,无需过度地快速滚动。

△ 使用分页可以减少加载时间,因为它限制了正在处理的信息量
过滤器组件对于筛选目标信息、屏蔽无关数据量至关重要。日期筛选是最基本的过滤器,能够根据用户指定日期来显示信息。当每列具有固定的展示字段,这意味着信息不是随机的,而是固定的选择,您还可以设置单项信息的过滤器。
最好在过滤器下拉列表中提供复选功能,允许用户选择多个变量 —— 过滤系统越灵活,用户就越容易操纵他们的信息。

△ 过滤器组件对于减少根据用户要求显示的数据量至关重要
排序类似于过滤,可以根据用户的需要重新排列信息,调整信息展示顺序。在大多数情况下,左列会对表单进行默认排序,用户可以单击标题对表单进行相应的排序设置。
您可以将排序添加到表头中,例如按数字或字母顺序对各个数据进行排序。但请不要滥用此功能,它对于状态或类别等特定指标,可能是多余的 —— 过滤器处理这些数据会更合理。
设计提示
尽量避免使用线型图标,选用面型图标来增加可见性。悬停状态能够传达整个区域可单击的视觉提示 。

△ 排序类似于过滤,根据用户的需要重新排列信息
复选框允许用户选择多个项目,并对所选项目执行某种操作 。帮助用户节省时间和精力,不必重复相同的步骤。想象一下,所有的行都有相同的选框,这些选框会重复出现 —— 这会使你的表单看起来杂乱无章。
设计提示
我通常将复选框的大小保持在 24px(最小尺寸),居中布局,提高可用性。此外,高亮显示被选定的行,增强对比性 。

△ 复选框允许用户选择多个项目并对所选项目执行操作
“极简主义” 这个词已经被广泛地使用,空白似乎是现在的趋势,但在这种情况下,少就是多。在设计数据表单时,重点应该放在数据本身而不是用户界面上。用户已经在与大量的数字和信息交互,复杂的界面只会增加用户的认知负荷。
设计提示
没有必要添加额外的视觉干扰,例如不必要的图标、斑马行、随机颜色等。

△ 当你让你的 UI 设计师疯狂的时候会发生什么?
在设计中,排版是样式指南中的一个关键元素,对于品牌推广至关重要。但在设计表格时,您应该遵循上面的指示(简单和简约),不要在表格中使用任何复杂的字体样式。
设计提示
没有推荐的字体,但建议尽量避免使用衬线字体,因为它们往往会吸引人的注意力,导致额外的视觉负担。此外,避免出现大写单词,它会使你的设计看起来沉重。

△ 衬线字体在表格上看起来很奇怪 —— 不知道你们是否看到过使用衬线字体的数据表单
对于特定的表单,项目名称还可以充当链接,这是一种符合用户习惯的交互形式,用户很容易理解链接会将其带到何处。
设计提示
设计文本链接时,请使用不同的颜色向用户展示此链接 —— 仅在文本上加粗或设置下划线并不能提供足够的视觉提示。

设计文本链接时,请使用不同的颜色向用户展示此链接
表单的操作通常放在最后一列。当没有太多的信息列,需要水平滚动信息时,这种模式就很适合。也可以将操作放在第一列或第二列,这样用户就不需要在滚动时跟踪这一行,但操作较多时,可能会产生认知过载,导致不必要的错误。
鼠标悬停可以保持简约的外观 —— 只有当用户将鼠标悬停在相应的行上时, 操作图标和文本才会出现。

以上内容只是原则性说明,主要为你提供一般性的建议,在实际的数据表单设计中,还需要根据具体的产品要求和用户目标进行相应的调整。
文章来源:优设网 推荐:TCC翻译情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表格和网格一直是产品和后台面板的重要UI组件。然而,即使到了今天,也很容易找出设计不当或用户体验不好的数据表。
今天我们邀请了 Gil Bouhnick ,来跟大家一起聊一聊「如何设计出一个可观的数据表」。
接下来,就进入正题吧~
我使用过 30 多种 SaaS 工具和 SDK ,经常用它们的后台面板看数据,观察到了一些问题并做了反馈。实话说,它们在UI设计和基本功能上,对表格的展现形式还挺糟糕的(虽然它们都是很好的Saas产品)。
鉴于我开发使用表格 20 年的经验,决定为大家来总结一下最基本的处理表格的UI / UX规则了。
本文将从功能、UI设计和美观性,这三个方面来阐述。
1.从排序和筛选开始:
是的,我也知道排序和筛选很烦人,我也讨厌他们,但必须先说它们。除非你打算做一个不到十条记录或者类似情况的精美表格。
排序和筛选不仅是可用性或易用性的功能,更是摘要数据的关键:了解趋势,比较记录,查找特定值,没有排序和筛选就无法完成这些工作。
如果添加基于列的筛选(如日期,布尔值,字符串等元数据)成本太高,那么可以从更基本的内容开始筛选,例如现代搜索框或一些常用的硬编码。
2.确保列的大小可调整
这是一种查看信息的方法,无需深入研究每条记录。
不管你的列宽有多大,也不要将列表固定住,因为有时候用户需要进一步扩展。
3.允许列重新排序
对于大型表格,不能一种大小适用于所有情况。
通过重新排序列,用户可以设置符合它们特定需求的表格。这个相对小的功能可以减少混乱,并节省一些来回滚动。
这时,列的名称体现了大量信息。重新排序列能够使用户可以专注于特定区域并理解小块信息。
4.内联的编辑
有许多用于编辑单元格的UI解决方案:内联框,弹出窗口,可扩展节等。
我不认为上面的方案是最佳的,因为它依赖于功能、数据类型、使用案例。从用户角度出发,我最喜欢的方案是侧视图(快速视图)。
一旦选择一个项目,它就会从侧面弹出的方法。
这个方案,我最喜欢的是它可以保持上下文(与弹出窗口不同),易于使用,即使是在垂直滚动视图中显示大量字段的情况下也效果良好。
5.小屏幕设计
当然,大显示器看表格,设计和开发都会很爽,但是还是有人在用笔记本电脑或iPad!他们又做错了什么!/手动狗头
不停的滚动、缩小的列、隐藏的文本,这些都会干扰用户体验,所以一定要在小屏幕上验证你的设计,并且尽可能使用上一段时间去切实体验用户使用情况(而不是随意测试)。
如果确实很糟糕,你可能需要在解决问题上发挥自主创造力,不过前提是你很了解它。
6.彩色交替行
使用大型数据表时,很容易丢失。
斑马纹的表格可以帮助用户保持其位置,但是彩色的行必须非常浅,否则会引起误导,看起来像选定的行。
使用浅色时,应该将所有内容设置为浅灰色,避免使用黑色线条和深色边框。
7.使用固定表头和“冻结”列锚定一些标识符
我认为在任何屏幕上显示大量数据时,表格都应该能正常浏览。
要浏览数据,用户就需要经常滚动,这意味着需要一些锚点来辅助:
向下滚动时,列标题必须固定(这是最基本的)
第一列应该被锁定(MS Excel和Google Sheets称其为“冻结”),因为,当你水平滚动时,需要该行联系上下文。
一个全行选择选项,用于在水平滚动时标记重要行。
8.设置固定的行高
表格和网格是体现结构化信息的,但是,当表格的列宽、行高不同时,就会变得混乱,信息也就会变得没有体系。
因此,为了整体的可用性和美观性,我觉得不管内容如何,所有行都应具有完全相同的高度。
为了更好地支持多行文本块,请考虑以下事项:
用换行替换为空格,并将整个文本变成一行(通过调整列宽的大小)
将(所有行的)行高设置为2行而不是1行(可以解决某些情况)
使用工具提示(可以用,但是最好不要用)
通过单击行来展开/折叠(刚需)
采用浮动侧视图显示所选行的详细信息。
美学设计可以带来更好的使用感。
以下是通过简单的UI设计修改来消除杂乱并提高内容可读性的几种方法:
9.增加单元格填充
使用空格。
加载信息的表,正是用户想要看到更多空白的地方,即使这会花费他们一些额外的滚动时间。
10.消除不必要的边框
一旦数据结构良好并且留有空白,就该摆脱那些多余的边框,或者让边框线条变得超细且颜色浅。
文章来源:优设网 推荐:墨刀_MockingBot
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是表格?
表格页是公认为展示数据最为清晰和高效的形式,它的信息密度极高,就像是一个家庭衣柜,里面很多抽屉,我们需要把衣物整洁摆放收纳,提高空间利用率。
表格页由三个部分,如下图所示:
一、数据查看
数据查看可通过四个维度去自检设计是否合理,分别为信息降噪、呼吸适中、高效易读、详情查看。

1、信息降噪-内容
通过对表头内容删减,我们一眼就可以看到表格的重要信息,从而帮助用户能快速进行数据决策。因此,列数控制在7+-2,列表表头展示更为关注的数据,更多信息在详情中展示。

另外,如果不同用户想看到的信息侧重不同,我们还可以做自定义设置项,让用户自己去选择想要看到的表格内容。
用最少字数给表头做精简,精简到少一字不可。
另外,当遇到少一字都不可的长标题,我们可以定义专有名词,并且给一个解释专有名词的icon,便于第一次使用的用户易于理解。
2、 信息降噪-视觉
去掉不必要的分割线和斑马纹,用对齐和间距来区分列和行,可以鼠标滑上去给斑马纹,增强交互体验。
分割线的样式尽量轻盈,不要抢视觉,突出内容。
去掉不必要的装饰和颜色,为了防止视觉负担,少用面性图标,使用颜色保持克制,删除如果不是点击即可删除,可以不用预警色。
不要出现衬线字体,比如宋体,保持字体统一。
3、 呼吸适中-单元格
定义单元格高度。字号、行高、上下间距进行规范,这里有一个比较常见的规范,将字号设为N,那文字行高就是
1.5N,上下间距为1.2N,单元格高度=内容高度+上间距+下间距。

4、 呼吸适中-列宽
我们将首列和尾列定义为N1,列与列之间定义为N2,随着页面收缩和拉伸,N1保持不变,N2自适应变宽变窄,这样页面会看起来会更均衡,这样会显得有呼吸感。一般定义一个最小值,当表格宽度大于页面宽度时候,固定首尾列,左右滑动。

5、 高效易读-对齐方式
标题和内容一般采用左对齐,更高效的浏览顺序,有长短不一的数字时,右对齐方便比较。操作项一般放在尾列右对齐。
6、高效易读-不做无意义留白
当数据为零时就写上“零”,当没有数据时候就写上“-”。比如开发取不到的后台数据,我们就可以给“-”作为显示,如果得到的数据就是零,我们也要让它显示出来。

7、高效易读-选择合适的翻页器
选择合适的翻页器,利用分页可以缓解服务器的加载压力。无限浏览如果数据过多很容易使页面崩掉,使用功能较为强大的翻页器,每一页默认10行以上,减少翻页次数,增强用户体验,给出默认行数后,可以让用户自定义每页行数,相比跨屏翻页,向下滑动更便利。

8、高效易读-收起低频操作项
超过四项操作项收起来,可以用图标指引下一步操作。关于哪些可以操作项可以折叠起来,可以与产品经理沟通收起低频链接,或者埋点一个月时间查看点击量也可以做出决策。
9、高效易读-默认行数
当单元格内容长度不固定的时候,定义好内容的宽度和行数以及字数,超出显示的字数可以用省略号代替。
10、高效易读-行的排序
默认最近创建的在表格中第一行显示,使用户感知最新情况。也可以带排序的表头,让用户自定义排序。
11、详情查看-入口
入口可以在操作里加详情,也可以把发起人做成可以点击样式,跳转详情,并且可以避免视觉干扰,也就是降噪,当鼠标Hover上去时候,发起人才显示出跳转色,提示可点击状态。

12、详情查看-交互方式
第一种是用弹窗的形式。第二种是第一种的延伸,当内容过多时候可以考虑抽屉样式。这些交互的共同有点就是没有脱离原页面。当详情内容较多且需要编辑时候,我们就考虑跳新页面,使用新页面进行承载。(这里有个细节,新开tab页可以打开多个详情页,如果覆盖原页面则只能打开一个详情页,并且不能同时查看原页面和详情页。所以我们要根据具体场景、业务需求去设计)

二、数据过滤
数据过滤由搜索,筛选和标签页构成。
1、搜索
搜索可分为模糊搜索和带标签的搜索。工作中常用的搜索为模糊搜索,优点是只要有相关的内容都会搜索出来,减少了精准搜索带来的记忆负担。缺点是容易把不相关的信息也带出来,例如搜索手机号,把相关编码也匹配了出来。带标签的搜索优点是搜索匹配精准度高。缺点是每次只能对单一条件进行搜索,当用户要搜索的时候都要去切换选择信息,多了一个步骤。另外,在实际工作中,可以通过埋点或者调研,如果搜索框搜索手机号频率较大,我们可以把手机号设置为默认选项。

2、筛选
筛选框可以分为下拉筛选和平铺筛选。下拉筛选的优点是空间利用率高,起到了很好的收纳作用。缺点是无法直观看到所有筛选项。平铺筛选优点是操作效率高,筛选项一目了然,支持输入更多筛选条件,可以自定义输入。缺点是空间利用率低,不适合选项太多的情况。如果用户点击其中一个选项概率最多,我们就可以将点击率高的一项作为默认项,然后选择第一种下拉筛选框。如果用户点击每个选项概率相等,在空间允许情况下我们可以平铺出来。

当筛选项过多时,信息排序应是用户目标优于业务逻辑,即排序应该考虑用户的使用习惯。例如当用户查找订单时候,第一反应都是搜索框输入,而一般通过价格过滤较少的应该放在末尾。
当然,我们还有更多优化空间,当筛选项过多时,我们可以默认折叠低频筛选项。折叠哪些筛选项还是得基于用户习惯,可以通过数据埋点或者用户调研得到用户使用场景。
当通过数据埋点或者用户调研发现绝大多数用户只需要用到搜索项,那么我们就可以只保留搜索框,其他选项全部折叠到高级搜索里面,当点击高级搜索时候出现一个弹窗,既可以保留更多筛选内容,又可以使页面不会看起来很拥挤。
(当弹窗内容选择完毕时候,高级搜索按钮会呈现高亮颜色,未选择更多筛选内容时候则呈现默认态。)
3、标签页
标签页是比较常用的数据过滤方式,切换样式包括基本样式、卡片样式以及胶囊样式。一般和时间、状态的流转有关。
同样我们可以通过数据埋点或者调研,将用户最关注的选项设置为默认选项,减少用户的选择,提高用户体验。例如下图,用户更关注的是销售中的商品,即将到店的客户,以及即将发货的商品,所以我们将这些选项作为默认项。
三、数据操作
数据操作从控制范围可以分为单行操作、批量操作和全局操作。从操作属性可以分为新增数据、编辑数据和删除数据。
当从产品那里拿来一个原型图堆叠很多操作项,我们就可以根据控制范围来区分判断,从而明确摆放位置。单行操作可以放到表格里,批量操作根据亲密性原则放在左上方,这样可以离打勾矩形近一些,如果有利于用户操作,也可以放在左下方。全局操作则可以放单独一行,使得层级更加清晰。
调整后,我们发觉虽然解决了多个操作放一块的行为,但是层级还是不够清晰,我们可以通过割裂板块或者板块颜色不同来调整,使得识别性更强。
后记
B端设计强调的是在好用的基础上让页面变好看,所以更考虑用户体验。所有设计方式不局限与一种,只要操作上是顺手,业务上是合理的,都是优秀的设计。如果一个页面占据半屏都是筛选项,那么我们就得好好反思,因为所有筛选项不可能都是高频操作,接下来就需要去做数据埋点并进行页面优化了。另外,一张只有筛选项和表格的页面,表格数据查看区域建议占整个页面的百分之六十到百分之七十,这个时候浏览起来是比较舒适的。
文章来源:UI中国 推荐:最多三分糖
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,下面跟大家分享后台中的表格和表单的设计细节。
当接到一个全新的网页后台项目时,首先确定设计风格,然后考虑这个后台尺寸是做居中固定式,还是全屏响应式。全屏响应式的网页设计,除非有规定,否则你可以选择任意主流尺寸作为基尺寸来设计网页。当然,不管选择什么尺寸,都得基于做好一个后台而开展工作。
如何定义一个后台是好的?领导说好,用户说好,你自己也觉得好,那应该就是好的。大部分情况下产品已经定制好了每个功能模块,UI上只需要对着原型加以美化,如果你是这样做的,那么做出的东西一定会让人觉得有问题但是又不知道问题在哪里,总是想让你改。
跟产品经理好好沟通,他们只是把功能模块设计出来而已,并没有设计这些模块如何呈现,如何操作,如何结合,如何分类等等。交互上在后台设计很重要,如果有专业的交互设计师,这些可以交给他们,毕竟,交互设计的收入比UI要高。然而在很多中小企业,产品原型直接给到设计是很常见的。当缺少专业的交互设计时,不要让产品觉得我们只是按照他们的原型做美化,那跟美工有什么区别,不是看不起美工,美工的全程是美术设计工程师,很高大上的职称,但是大家还是不太愿意这样被称呼吧,可能觉得头衔套太大压力会很大吧。事实上,UI本来就应该具备基本的交互技能。
风格选定是很客观的,需要经过产品经理/领导确认,如果他们很相信你的实力,你得说出足够充分的理由,为什么要选择这种风格,而并不只是看起来更高大上或只是个人喜欢。
本人对后台网页设计的风格理解,大致可以分为三类:纯白背景风,轻淡背景风,深色背景风。在后台开始设计之前,你最好先选定其中一种风格,因为后面的所有元件的设计,都得基于这个风格来设计。刚刚好,在早些时间就已经发布了一个后台的三种风格界面设计的作品,大家可以看出每个模块的搭配和区分:
纯白背景风:线框/轻淡色(灰)背景(文字一般采用黑色)

轻淡背景风:纯白色块背景(文字一般采用黑色)

深色背景风:带有透明度的纯色背景(文字一般采用白色)

设计过程是很主观的,所有设计参数都取决于设计师,但是要严格按照设计规范,并且让所有设计看起来和用起来都是合适的。
全屏响应式+轻淡色背景风是目前很主流的设计,也是很保守和安全的设计。对于轻淡色的HSB色值,可参考:H:0-360;S:0-5;B:90-97,当然没有绝对大部分情况用的浅灰是最多的,如H0;S0;B93-95。
以下将依据这个设计风格做例子展示。
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,我把这些称为元件。这里主要分享的是构成后台中的模块和元件设计中的细节。下面重点跟大家分享表格和表单的设计。
为了避免在设计后台时一个人在YY,请保持左跟产品沟通,右跟前端沟通,这点非常重要。或许很多朋友在接到项目的时候不知道从何做起,会在网上寻找一些相关素材,然后会看到很多很炫的风格样式,像是各种各样的数据/图形展示,各种各样的统计曲线图,还有各种各样的展示动效,真想拖到自己要设计的后台。
如果合适当然可以,然而,很多情况下,统计分析一类的图表设计,产品已经有很多现成套用的模板,你可以做的很炫,但前端不一定会按照UI效果图来制作。从技术上来说,没有前端实现不了的效果,你真的不必怀疑前端的实力。所以,保持设计跟前端的良好沟通,更能提高工作的质量和效率,并且,很多时候口头/文字描述如何展示,是淡入淡出,还是弹出等等,前端是能理解的。通常地,做动效只是产品的一种展示,而并不是产品的本身,就当自己练手做动画吧。
一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。设计时,应该将标题和内容区分,比如标题文字加粗/颜色加深/字号加大,或标题背景加深。因选择淡灰背景风,一般用白色块区分的原则,表格设计也尽量不使用线框,然而一行行的标准单元格如果都是白色的就不便于预览,因此可以隔一行给背景设置比主背景更淡的背景。标题和内容一般有两种对齐方式,居中对齐,居左对齐,整个站的列表只选择一种对齐方式保持一致性。为了更简洁显示,我们还可以把每一列的间隔线去掉,但并不意味着间隔不存在。每一列的文字都不要贴边,给前端标记间距(内间距padding)值,告诉前端鼠标点击表头单元格的空白地方仍然可以拖动该列的宽度,拖动宽度时保持每一列的最小宽度并且标题仍然完全展示。
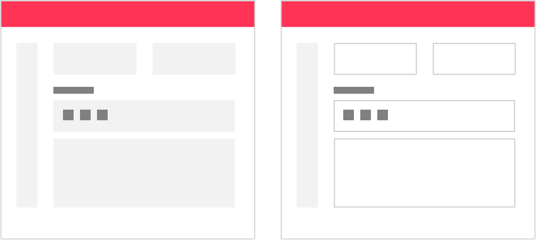
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?给表格设计一个左右滑动的滚动条?如果内容真的太多并且已经确定,这也未尝不是一种办法,但是,重新设计过表格的字段或许会更好,这个时候应该跟产品好好沟通了。有以下方法:

因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。
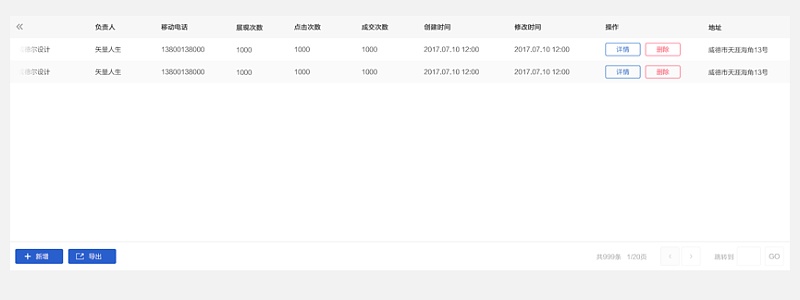
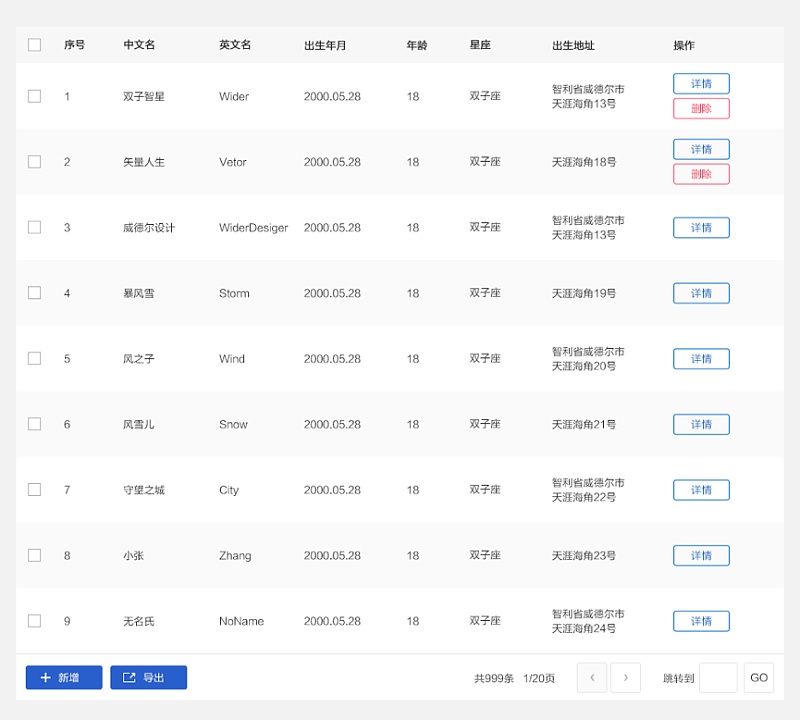
如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚动条加载更多。另外一种情况更常见,即设计固定高度的列表,一页最多展示5/10/20…条数据,不管多少条,它的高度都是相对固定的。然而有时候数据太少只有一两条,这个时候仍然要固定默认最多展示条数的高度,如图:

那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时候,每一行的高度都应该按出现换行的且最高的高度保持一致,并且内容仍然保持垂直居中显示。另外,当前端做成这种响应式的列表时,一般不再让鼠标拖动列的宽度了。

当宽度拖到第三种情况,按钮也出现了换行,那每一行的高度都应该按照这个高度保持一致,即使有一些数据只有一个按钮/地址并没有出现换行,如图:

当然,如果你不想让内容出现换行,就可以用上面说的那三种方法来实现了。
不要再说为什么别人做的表格那么高大上,明明自己做的效果图还挺好看,为什么实现出来却那么丑,当你了解这里面的各种参数和逻辑,并且很好的跟前端沟通,参照以上规则,不管再复杂的列表都可以做的得心应手并且得以实现。
在后台设计中,表单出现的频率并不低于表格,甚至可以说几乎所有类型的网页都会出现。比如登录注册、信息录入、搜索、选择器等等。常见的表单有输入框、普通按钮、开关按钮、单选框、复选框、下拉菜单。
一个输入框,通常有标签名称label、提示信息placeholder(输入信息后提示文字消失)、初始值value(需手动删除)。如果是必填表单,在适当位置(标签的前后,输入框后)加上红色*号(或其他符号)。

一些有字数规定的输入框,可以增加一个剩余字段提示

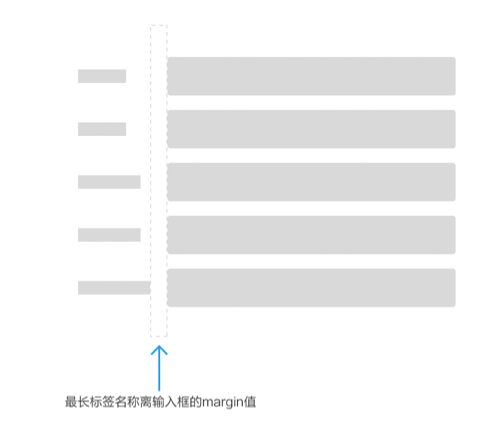
事实上,在设计表单之前,我们就要先对表单的标签进行优化,标签字段尽可能的简约。每个组的表单,标签都必须是对齐的,输入框/选择框也应是对齐的。当这个组的表单的标签字数较少并且较对应时,可以采用左对齐的方式,并且最长标签的名称离输入框有margin值。

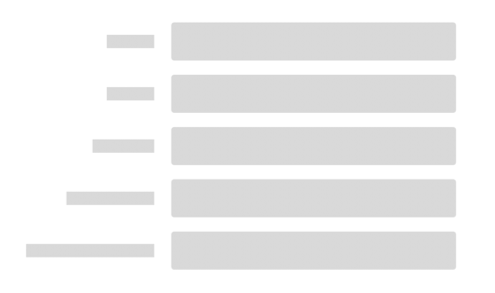
另一种情况,也是更经常遇到的情况,当一组表单的标签很多时,某些标签字段不能更好的简化,标签的字段都不对应,这个时候可以采用右对齐的方式,这种方式更灵活。

当一组表单的标签太多时,请跟产品沟通并对其进行分类。

有些表单是有逻辑/顺序的,比如地区的选择、出生年月与生肖/星座的对应等等。例如,在选择省份之前,市区是不可操作的,在UI上做灰度显示不可操作。除了灰度代表不可操作,透明度也可以起到同样作用,这种方式也可以运用在按钮上。

带有识别功能的输入框:
当输入有误时,尽量避免弹出框提示,可以直接对输入框设计不同的状态显示默认状态、选中状态、错误状态、成功状态。

通过以上方式设计的一组信息录入型的表单设计,如图:

表单的设计可以单独出一篇更详细的文章,还有筛选/选择器一类的表单,这里就不一一描述了。
弹窗在后台的出现频率非常高,其强度一般分为三种,弱弹窗、强弹窗、重弹窗。字面上已经很好理解,轻弹窗,一般鼠标经过的时候即可出现而不用点击,比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作,因此这个弹窗通常会设计一个浮动带有阴影效果的框。

而强弹窗则是一个对话框,它暗示你必须对这个对话框进行操作后才可以离开,如确认信息、错误提示信息。而重弹窗更像是一个新的页面,比如弹出的列表,详情,表单等。这两种弹窗通常是点击某一个按钮/经过某一个操作触发的。这两种弹窗一般会对下一层页面的视觉做蒙版处理,比如加上一定透明的黑色/白色,给下一层页面的内容做模糊滤镜等等。

当然,这三种弹窗式可以结合的,针对不同场景使用不同的弹窗设计这点非常重要,这直接关系到用户体验效果。你是否可曾遇到过使用一款产品时,动不动就弹窗,并且需要去点某一个按钮才可以关闭。
任何一种场景在设计上都可以得以解决,什么情况下使用什么弹窗设计,或者有时候必须使用强弹窗,但是又不想让用户操作关闭,我们可以设计几秒后自动关闭,或者点击弹窗以外的区域直接关闭。
弹窗还有两种主要的表现形式,一种是顶部有关闭按钮,另外一种是直接点击确认按钮或者读秒关闭。在保持规范性的同时,尽量避免按钮功能的重复,比如一个提示信息必须让用户点击确认按钮才可以关闭,那么就使用没有顶部关闭按钮的设计。对于重弹窗,一般都会采用顶部有关闭按钮的设计。

弹窗并不是后台的专利,它在移动端更高频率的出现,例如活动页面的弹窗,趣味性就显得更重要了。
这篇文章主要跟大家分享的是,当开始网页后台项目设计的时候,保持跟产品和前端的良好沟通。确定风格后开始设计,并分享了3个主要的点:
后台还有其他元件设计,欢迎大家共同探讨。
文章来源:优设网 推荐:程远
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行 B 端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。
为了达到清晰传达和视觉美观的目标,我们结合实际项目,进行大量探索及思考,梳理总结了一套适用于 B 端后台类产品的图表设计思路及方法,涵盖了曲线图、柱状图、饼图、雷达图、漏斗图等各类常用图表类型。

图表能够承载大量数据信息,同时视觉元素较多,如果只是凭借设计师的审美喜好进行视觉设计,没有整体信息读取考量,可能会导致重要信息未能凸显,降低用户读取效率。

为清晰传达信息,进一步提升读取效率,我们采用元素重要程度与视觉强度相绑定的方法。依据元素重要程度,将图表元素分为三类,分别为“底层元素”、“中层元素”和“顶层元素”,并依据不同视觉强度分别设计三类元素。底层元素最弱,顶层元素最强。通过这种方法,梳理图表元素的前后关系,能够清晰把握元素视觉层次,保证信息传递效率。

1. 底层元素设计
在各类图表中,我们把辅助说明数据的轴线、刻度等定义为底层元素。为了减少视觉干扰,最大程度突出主图形,底层元素全部使用浅灰色进行设计。我们发现,当元素与背景颜色的明度对比在 1.2:1 时,人眼较难看到元素;当对比度在 2.0:1 时,视觉强度过强,易吸引用户注意力。通过元素视觉强度的调研及视觉尝试,最终确定元素与背景对比度在 1.6:1 左右,视觉强度偏弱但人眼能够看清的程度。以保证元素视觉不突兀,只在需要查看时可以被发现。

2. 中层元素设计
中层元素的内容包括数据图形、数据线段等承载主要数据信息的元素,是图表中表达数据的关键元素。与底层元素相比,中层元素采用更低明度与更高饱和度的数据色来表现,使元素从页面中凸显出来,保证可读性。同时在样式上适当加入渐变、描边等样式,丰富视觉层次,带来美观的视觉感受。

3. 顶层元素设计
我们把顶层元素定义为图表高亮信息,内容包括悬停样式、悬停后的详细数据说明等。在设计上为保证视觉样式突出,使用深灰色、强调色等强对比度样式,并辅以动画、投影等手法保证明显的视觉强调效果,保证顶层信息最有效的传达给用户。

4. 最终效果
通过层级梳理,并绑定元素重要程度和视觉强度的方法,设计后图表主次信息均按重要程度进行对应视觉强度的展示,让用户能够在第一时间接收到最重要的信息,提升信息读取效率。

图表排版是指各元素在图表中的尺寸及布局等,对于 B 端后台类产品来说,不同排版对用户使用体验造成较大影响。如何建立一套合理的规范保证用户的使用体验?我们经过大量讨论推敲,梳理出一套针对 B 端后台类产品的排版规则,力求保证用户图表的使用体验。
1. 图表尺寸
图表尺寸指图表整体长宽高。在项目中我们发现不同尺寸的图表对数据展现效果影响巨大,例如巨量数据的图表挤在名片大小的区域例显示,这使得信息读取的效率大打折扣。为此我们收集并提取出“全貌概览”、“多角度环视”、“详情分析”三类典型场景,并制定了“迷你图”、“中号图表”、“大号图表”三类尺寸,针对不同尺寸优化图表的信息展示密度,以达到高效读取信息的目的。
“迷你图”尺寸最小,舍弃了 Y 轴等不必要信息,利用小面积展示最关键的图表信息,并控制数据密度,保证信息高效读取。
“中号图表”尺寸受限,限制坐标轴刻度数量和数据的密度,例如曲线图数据点不高于每 4 像素 1 个数据点,Y 轴坐标刻度不超过 5 个,以确保信息密度不过载,这类图表尺寸通常用在针对某大类内容进行多方面检视时。
“大号图表”尺寸最大,不限制数据信息密度,给予最全最详细的展示,这类尺寸通常用在数据详情页等详细分析场景中。
最后考虑到多图表混合排列时,饼图、地图等大面积填色图表,相较折线图等描边型图表,视觉感受更加膨胀。我们缩小了填色类图表的实际高度,保证多种图表混合排列时,视觉感受的均衡。


2. 坐标轴
坐标轴在图表中出现的频率较高,那么坐标轴常见的设计问题有哪些呢?
第一是横纵坐标轴的刻度出现过密情况。
如果坐标轴所承载的是连续数据(连续数据指可量化的,连续不断的,在区间内可任意取值的数据,如时间、金额、人数等),设计师可自行增减刻度数量以保证视觉舒适度。如果承载是离散数据(离散数据指不可量化的,无关联的,不可在区间内任意取值的数据,如分类、软件版本、省份等),可采取增加坐标轴缩放功能解决。
第二个常见问题是刻度的说明文字过长。
如果是 X 轴(横轴)文字过长,除了在可控范围内减少刻度,还可采取文字倾斜 45°~90°的办法(如文字全部为中文,可用竖排代替倾斜 90°),缓解信息过密看不清的情况。
如果是 Y 轴(纵轴)文字过长,需联合研发一起调整数据的单位,比如把“元”调整为“百万元”。
如果不能调整,那就要根据所使用的图表库有针对性调整。例如常用的 Echarts 图表、D3 图表等开源图表库,需要提前预估刻度文字长度并预留出来,否则刻度文字可能会被页面裁掉而不能完全显示。如你是用的是 AntV 等可自适应的图表库,则不必提前处理,图表库会自动按刻度长度进行整体调整。

3. 图例
图例作为图表中不可或缺的部分,在各类图表库中位置不尽相同,由于不同图表样式差异很大,图例的位置需整体考虑并适当布局摆放,但在同一产品或页面内,过于随意的摆放图例,会导致页面统一性较差,同时增加用户的浏览成本。我们团队所负责的 B 端商业产品矩阵,作为面向用户的产品集合,产品间联系非常紧密。过于灵活随意的图例摆放不利于用户对于图表的浏览。为解决此问题,我们基于业务特点,针对 B 端商业产品矩阵制定了图例布局指导原则。
我们以提升屏幕信息密度为目标,分析不同场景的页面排布,制定了顶部和右侧两种较为宽松的指导原则,供设计师在没有明确的更优方案时选用。
当图表是左右两端对齐的类型,例如折线图、柱状图时,建议将图例放置在图表顶部。这样能结合标题等其他元素进行统一排布,减少占用空间。当图表本身左右都有空余空间时,例如饼图,建议将图例放置于图表的右侧。也能够节省页面的空间。

色板作为常见的数据表达手段,能够利用不同颜色明确体现分类信息、数值高度、状态信息等。但目前市面上鲜有专业用途图表的配色工具。我们经过大量探索尝试,梳理总结出图表色彩的两个关键维度:辨识度与统一性。既需要颜色间突出强烈可清晰辨别,又需要颜色整体能形成统一风格,以达到清晰传递和美观的目标。如何平衡辨识度与统一性,是我们遇到的难题。

1. 辨识度
辨识度在图表中有两方面:颜色与页面底色的辨识度,各颜色之间的辨识度。对于第一种,我们采用控制颜色的明亮程度来确保色彩辨识度,尤其对于黄色、青色等本身较亮的颜色,降低颜色的明度,确保在浅色背景下颜色可辨识。
对于第二种也就是各颜色之间的辨识度,通过实验发现单纯的颜色色相变化,例如红色与橙色的区分,人眼不容易分辨。所以采用了色相变化+明度变化的方法,即深红色与亮橙色,深蓝色与亮紫色等,这样用户能在第一眼就明确分辨,保证颜色间的辨识度。最终把颜色映射到色彩空间的三维坐标中,运用欧几里得距离公式测算颜色间的距离长短,来衡量各颜色间色差数值。颜色间距离越远代表色差越大,利用数据辅助衡量辨识效果。

2. 统一性
色彩统一性的作用在于确保图表整体风格一致,色彩搭配舒适,从而带来美观、统一的视觉感受。为达目的,我们首先提炼商业产品设计风格为明亮、强对比,其次把设计风格转化为色彩数值。经过实验,把颜色明度限制在 50%-70%,把饱和度限制在 75%-85%,并在区间内不断波动。这样既保证了色彩视觉感受的统一,各颜色间又能够有清晰的辨识度。

3. 颜色量化与工具
量化颜色,将色彩转化为数值,利用数值来验证设计师的「感觉」,能够保证方案合理性,保证设计质量。但通过尝试,我们常用的色彩模式均不能科学合理的量化颜色。通过查阅大量资料,我们最终决定以小众的 HCL 色彩模式来衡量色彩。其中 H 表示色相、C 表示饱和度、L 表示明度。HCL 区别于传统的 RGB 或 HSB 模式,它能够将人眼对颜色的感知精确的量化为数值,例如黄色相比蓝色明度更高,都能如实的反馈到数值上。也由于此特性,HCL 模式在诞生距今不到 20 年间,已被一些先锋设计师用于数据可视化的呈现中。

但是 HCL 作为小众色彩模式,目前设计软件鲜有支持,造成了 HCL 色彩不直观、不方便调色等的问题。为解决此问题,我们已初步完成智能配色程序,只需输入品牌色,就能自动生成图表色版,并在风格上与品牌色匹配,达到整体色彩的统一。我们也将一套调配好的色板及 HCL 实用小工具附在文末,帮助大家直观的查看和使用 HCL 模式颜色。
数据价值就像不为人知的宝藏,隐藏在一条条枯燥晦涩的数据背后。而图表则是开启宝藏的钥匙,是发掘数据价值的强有力武器。通过对图表的不断探索优化,我们希望能够最大化数据的价值。通过图表,让数据最直观的展现;通过图表,让其背后的规律浮出水面被人探知;通过图表,让 B 端不再有难懂的数据。
附:色板及 HCL 工具

文章来源:优设网 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com