体验经济的时代已经到来,无论是实体产业或是虚拟产业越发依赖于服务和体验带来的经济效益,作为互联网从业者,深刻认识到体验的重量,从尊重用户体验到掌握体验思维,于大多数角色而言都是一门必修课。
“附近的火锅店味都差不多,不过A家服务员态度好好,而且还有好多免费小吃,吃完还能做美甲,吃它!
“下班一起去新开那家咖啡馆打卡不?朋友圈看到装修好有格调,甜点看起来也超精致,特别适合拍照呢!
“周末那家密室剧情挺一般的,不过场景氛围还不错,挺刺激的,关键是npc好帅,小姐姐也好美,还想去!
“师傅,麻烦稍微快点我赶时间估计要迟到了,“小伙子放心,坐稳了”,8分钟后,迟到前5分钟,打卡成功。
——仅以此条向重庆全体出租车师傅致敬」
...
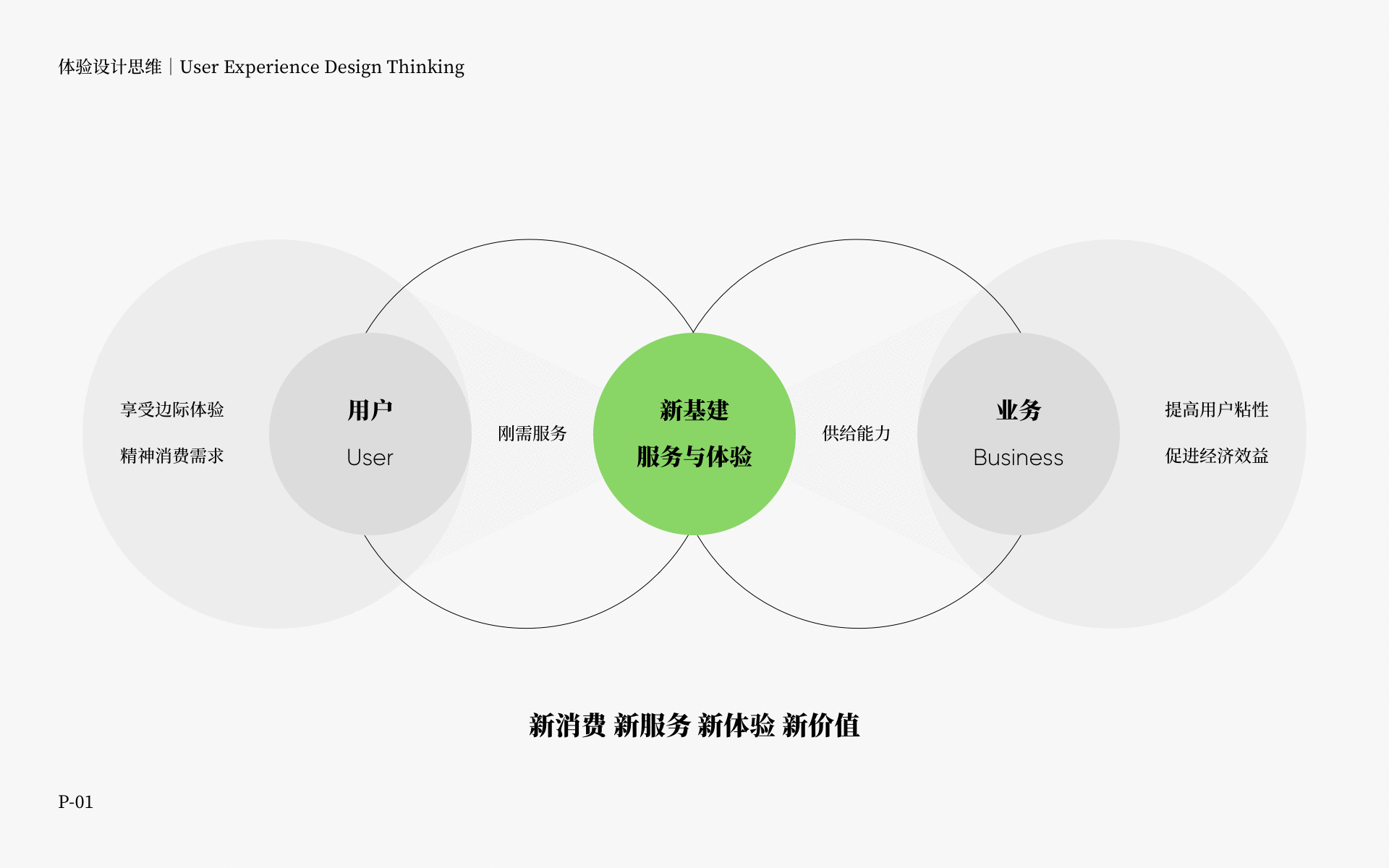
很熟悉吧?还有数不清类似的场景充斥在我们的身边,近些年来,消费者对事物的评判标准有了翻天覆地的变化,一家餐厅对于顾客的价值,决定性因素不再是单一的菜品口味;服务员的颜值、装修的格调、菜品是否精致、拍照好不好看、服务态度如何、有无明星打卡经历,甚至是吃饭免费做美甲这样的边际体验都加入了顾客对餐厅的价值评判标准中,餐厅的效益与顾客的粘性甚至取决于这些边际体验;市场的高强度供给和国民经济效益的提升,为消费者带来了更大的选择空间,解决刚需不再是人们的唯一追求,“品质“一词开始走进大众群体的生活,相比果腹而言,服务与体验这类精神消费需求成为了新世代消费者所追逐的对象,同时也成为了评判事物价值的新机制。
当下市场,商家、消费者与互联网平台形成新的内容产业链,消费者通过平台及商家不断收获各类峰值体验,更有甚者还能以此获利,而商家和平台则收获流量和经济效益,在人货场的概念中形成生态闭环,可谓互相成就。而如何满足顾客的精神消费需求以及怎样制造更多更好的边际体验,成为企业的“新基建“,其带来的效应让人着迷,在资本逐利的市场中,不乏企图通过这样的手段筑起高楼的群体。

“在当下这个时代,消费趋势从购买东西转向了购买体验。生产自动化导致东西越来越不值钱,买回家还占地方。很多高级消费在于购买体验,比如旅游、参加音乐会,到现场观看重大比赛。对于商家来说,用户体验就是商机,其带来的最直接的好处就是提升黏性,产生利润。”(《行为设计学》节选)
从刚需到服务,消费趋势如此,用人趋势也如此;在内卷对互联网行业深度渗透的环境下,设计师理应保有危机意识,单向的刚需能力不再满足于企业对设计师的价值认可,如何打造自身对企业的“体验”和“价值”成为大部分人的课题;我个人向来不主张设计师朝着所谓的“高复合性、UXD、全栈“等风尖能力看齐(高阶人才请掠过),窄而精,精而深,深而广,这样的“以单向能力为主的树形扩张则更适用于大多数站在塔尖下的设计师(个人认为),以UI\UX设计师为例,如何以单向核心能力拓展分支技能呢?本文将以我的实际工作案例进行深度剖析,围绕体验思维和行为设计等分支技能如何在设计中实践应用,并以此构建更具广度和深度的设计解题能力。
案例:内容电商产品,商品详情页迭代
方法:结合线下购书场景体验,预测用户行为,设计用户行为动线。
路径:寻找症结>场景预测>产出>复盘
工欲善其事,必先利其器。第一件事,站在用户视角和平台视角分别对购买流程进行拆分对比,以此加深各个环节所对应业务场景的理解认知。
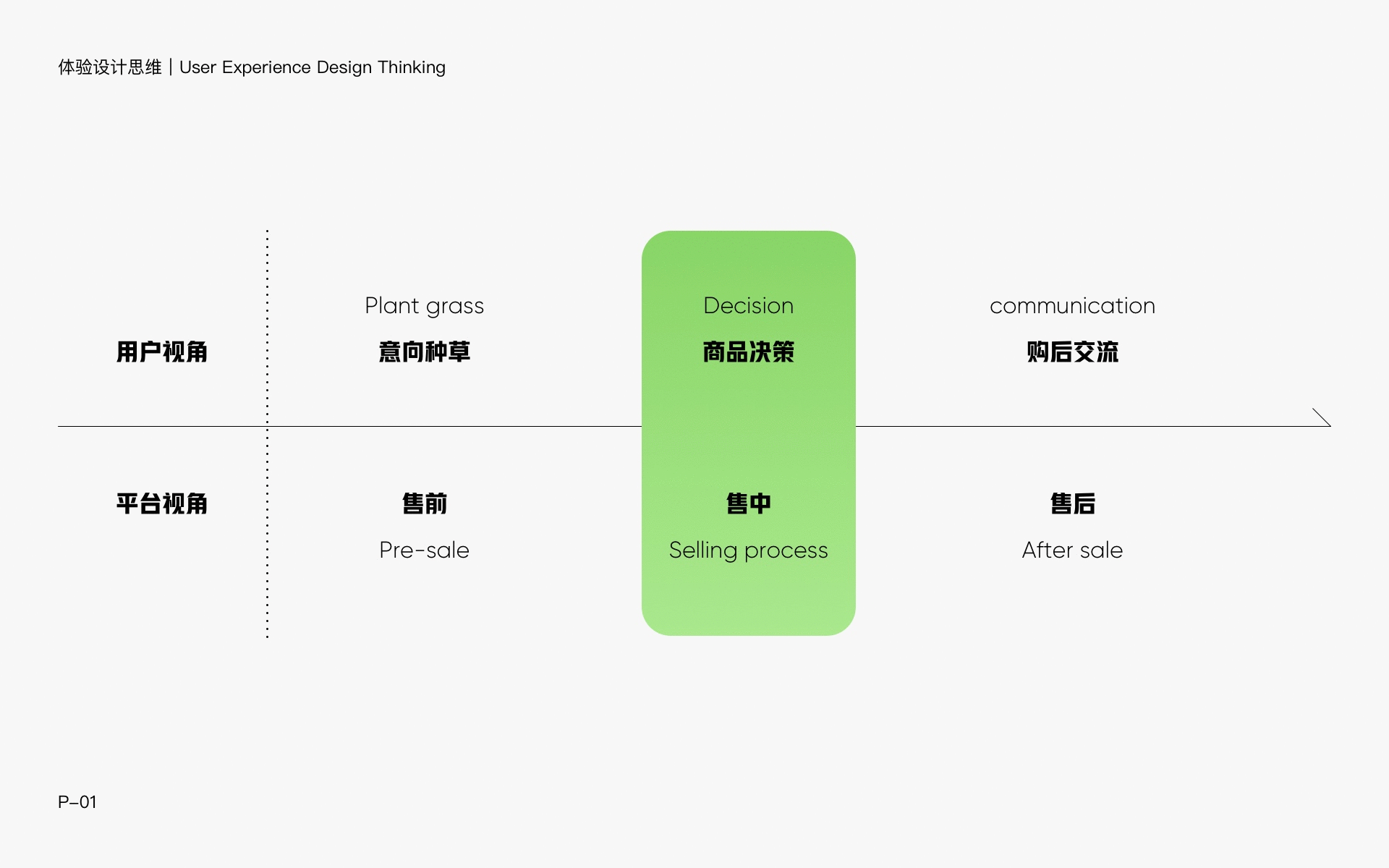
用户视角购买流程:种草->品类决策->商品决策->购后交流;此流程会随不同的用户类型进行变化,例如带有意向商品进入APP的用户则省去种草、品类决策两个环节;
平台视角购买流程:售前->售中->售后3个阶段,售前对应种草,售中聚焦商品决策。

商品详情页是用户发起购买行为的重要途径,其本质是售中环节的商品决策工具,是通过人工干预的手段,提高商品与消费者的连接与匹配效率,从而为产品获得更高的收益;在满足用户基础产品体验的同时,也承载着平台流量分发后的关键转化任务。
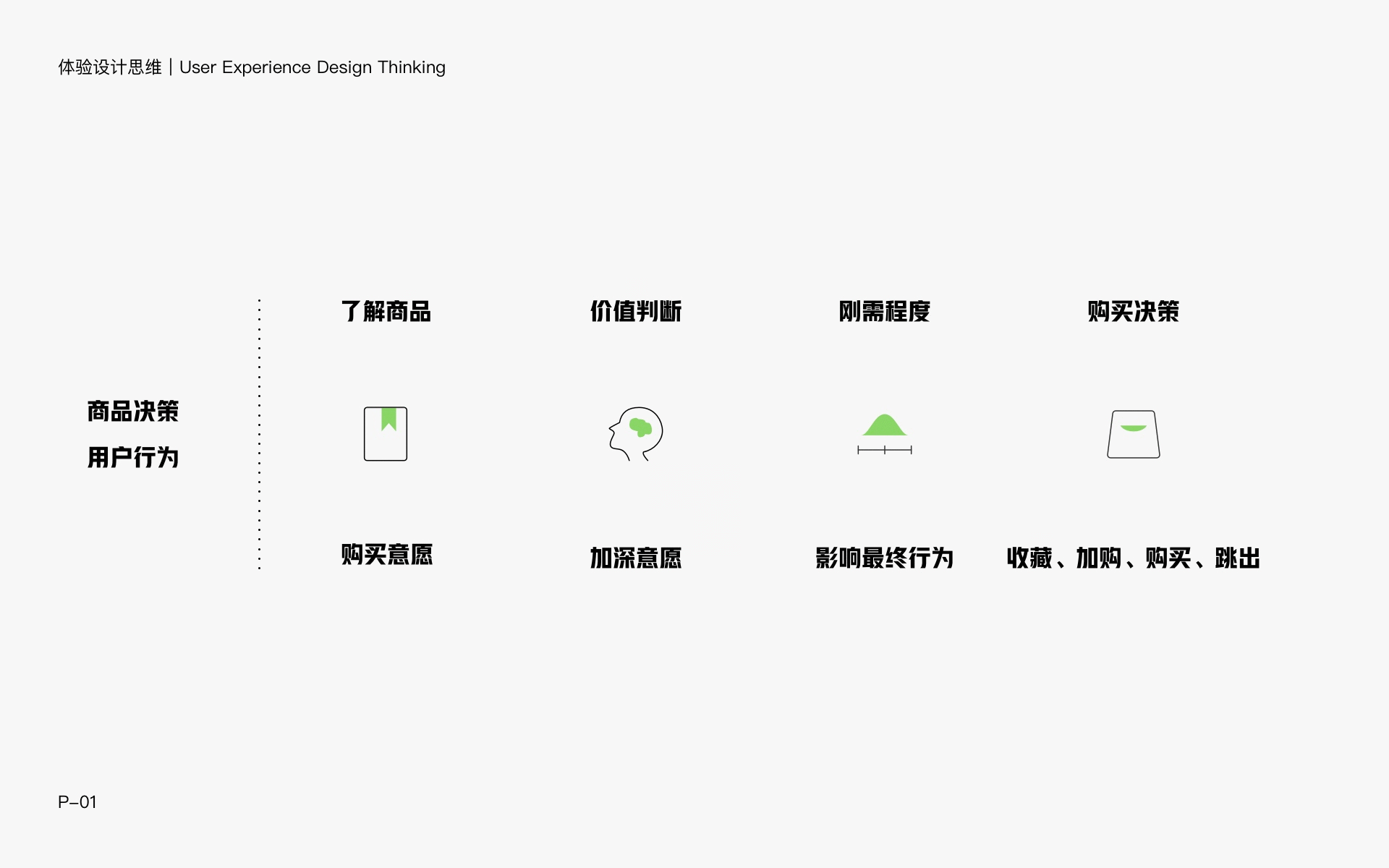
广义上的消费决策场景,大多聚焦在售中环节的商品决策,场景为用户通过外部场景进入到商品详情页,判断一个意向商品是否值得购买,决策的结果是收藏、加购或立即购买,当然也可能直接离开;由此得出,商详场景的核心体验是通过有效的信息陈列,帮助用户了解商品与价值判断后积极的进行购买决策,而同时也是连接用户与作者以及其他关联商品的流量桥梁。 在理解场景的本质后目标变得清晰起来,为用户设计一个好用的决策工具,为平台设计一个有用的信息容器。
为用户造工具,第一件事是剖析用户:通过线上平台购买商品,用户的消费决策过程是怎样的?(常规)

售中环节的信息构建是用户了解商品与自身匹配率并建立购买意愿的核心途径,场景所具备的信息传达能力对用户的最终决策起到决定性作用;为给用户带来更好的购物体验,我通过还原线下购物场景获取灵感,构建线上购书的行为模型,从而对商详进行优化,力求带给用户一个符合习惯认知的、高效、有效的决策工具,同时思考为用户带来体验效益的情景下,提前洞察可能出现的问题以及对业务场景进一步支撑的同时能否主动推进业务的发展。
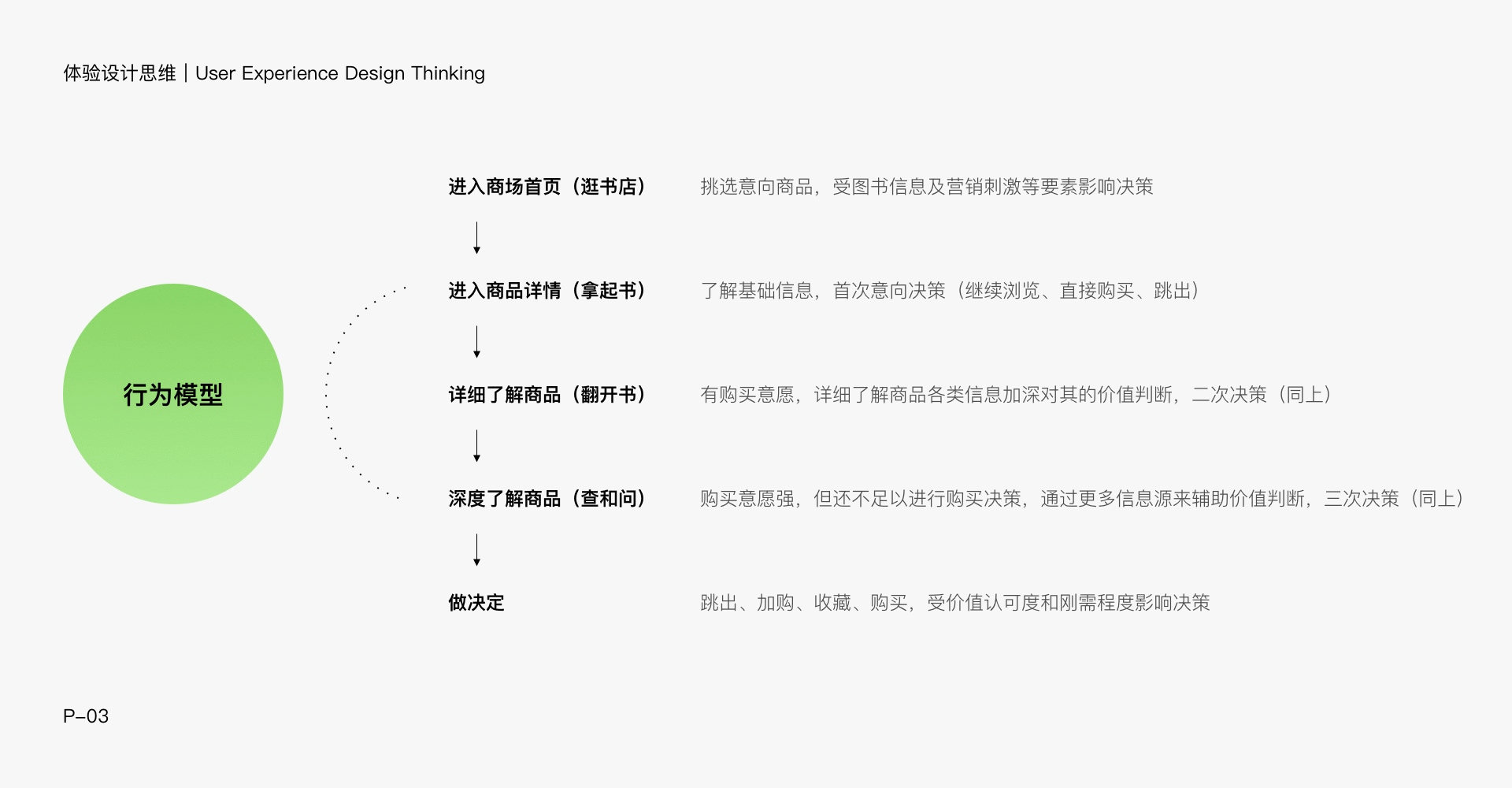
分析消费者线下购书行为,通常为逛书店-拿起书-翻开书-查和问-做决定等五个阶段。

分析消费者在线下的购物行为,结合业务场景构建具有可行性的行为模型,通过行为模型教育用户进入商详场景后基于动线进行浏览,将信息获取效率最大化,并以此提高商品与用户的匹配效率。

现状评估:基于行为模型,从信息关注度、信息传达能力两方面对框架结构进行体验测评。
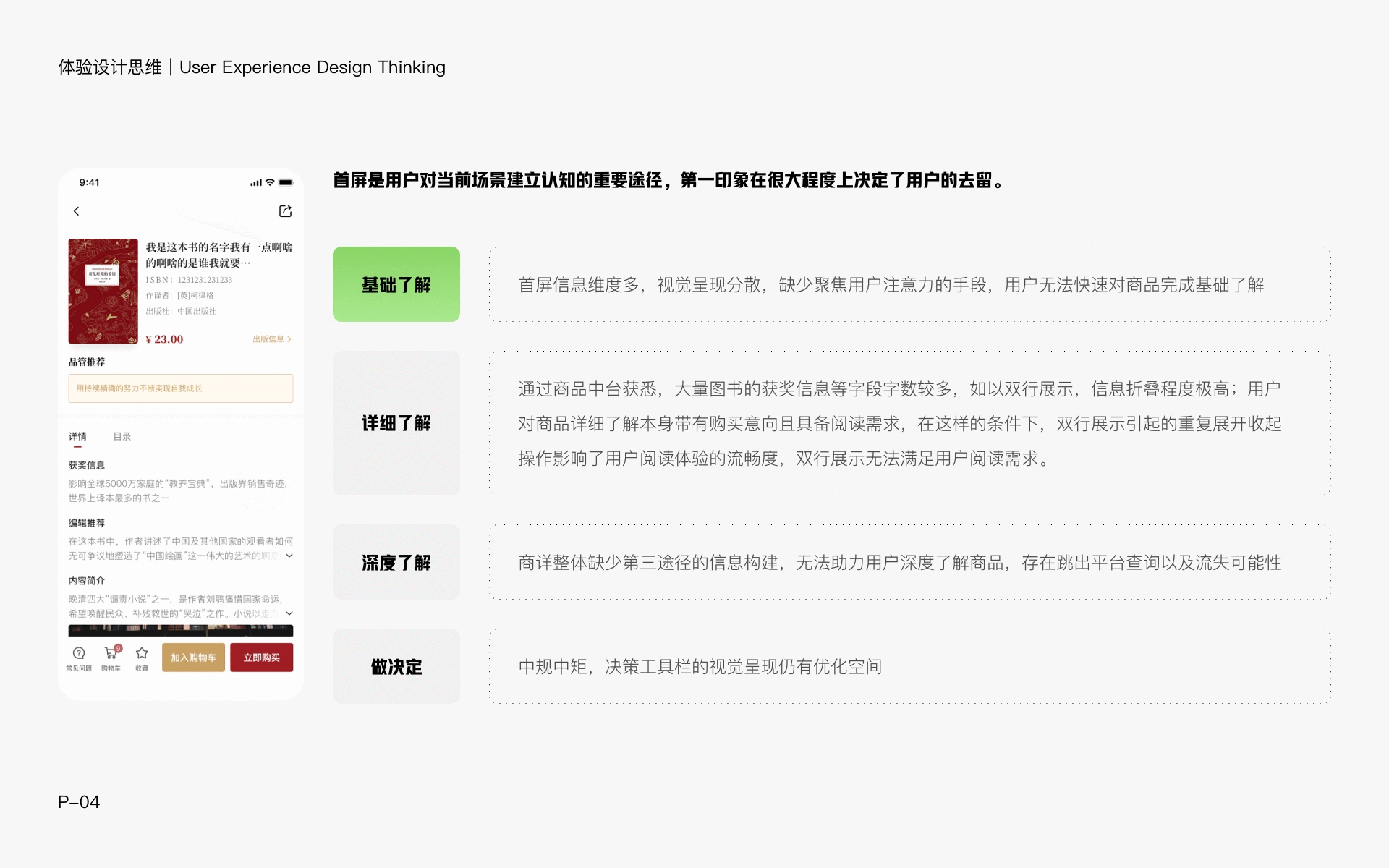
首屏是用户对场景建立认知的核心方式,当前商详第一屏呈现的信息维度较多且落点分散,用户的注意力被大量分散,无法引导其完成对商品和场景的快速认知。

1.产品吸引力(氛围、质感、信息传达能力
2.优化信息结构(信息关注度、信息深度):教育用户行为,降低用户消费决策中的行为阻力,提高商品与用户的匹配效率
3.设计最小可行性方案,将实施资源最小化,在业务规则的限制下得出最优解。

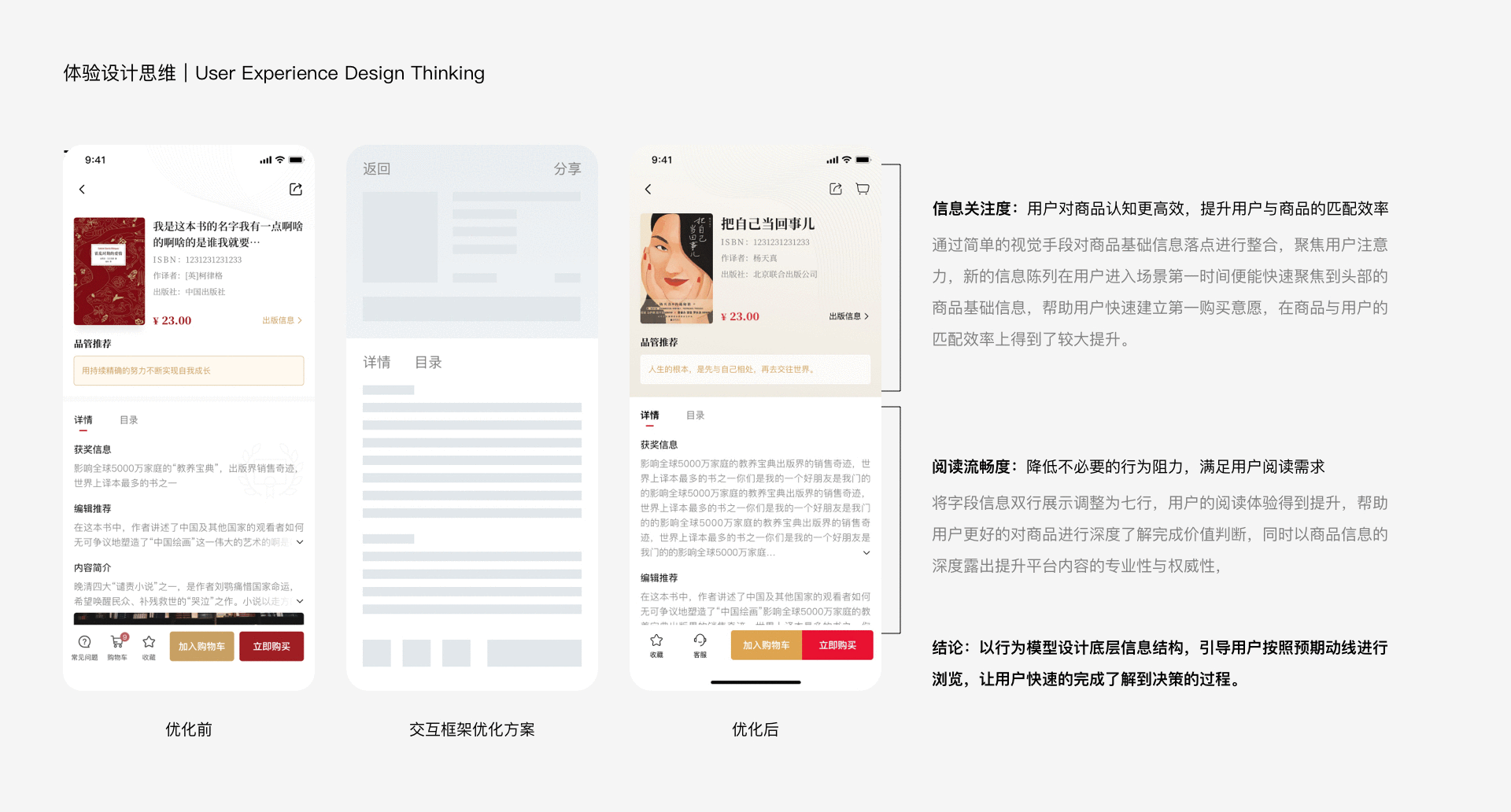
结论:在新的场景中,基于行为模型对框架的优化,信息结构变得清晰,高效的信息传达能力让用户在最短时间内完成与商品的匹配决断,缩短了用户购买决策的体验路径;同时页面的视觉质感得以提升,用户在决策过程中的愉悦度也得以相对提升,提高了产品吸引力。
详解——信息关注度、传达能力:通过调整首屏信息陈列的亲密度主动对用户注意力进行分配,清晰的信息结构会引导用户的视线按照行为模型获取信息,当用户进入商详场景后,会快速聚焦到头部信息对商品进行基础了解,并完成第一阶段的决策(购买意愿);
详解——信息深度、行为阻力、降噪:将详情信息字段双行展示调整为7行极限展示,减少了首屏信息维度的数量,以此降低用户首次进入场景后接触到的信息噪音,同时降低了展开收起功能的操作频率,满足了部分用户的阅读需求,为决策中期可能产生的行为阻力做了减法。
详解——产品吸引力:新增彩色背景提高了整体氛围感,加上信息亲密度的调整,界面整体视觉质感的友好度和精致度都有不错的呈现,同时决策按钮的配色调整也企图在调动用户积极心理的能力上得到提升。
展示——设计结果(仅对首屏作展示):

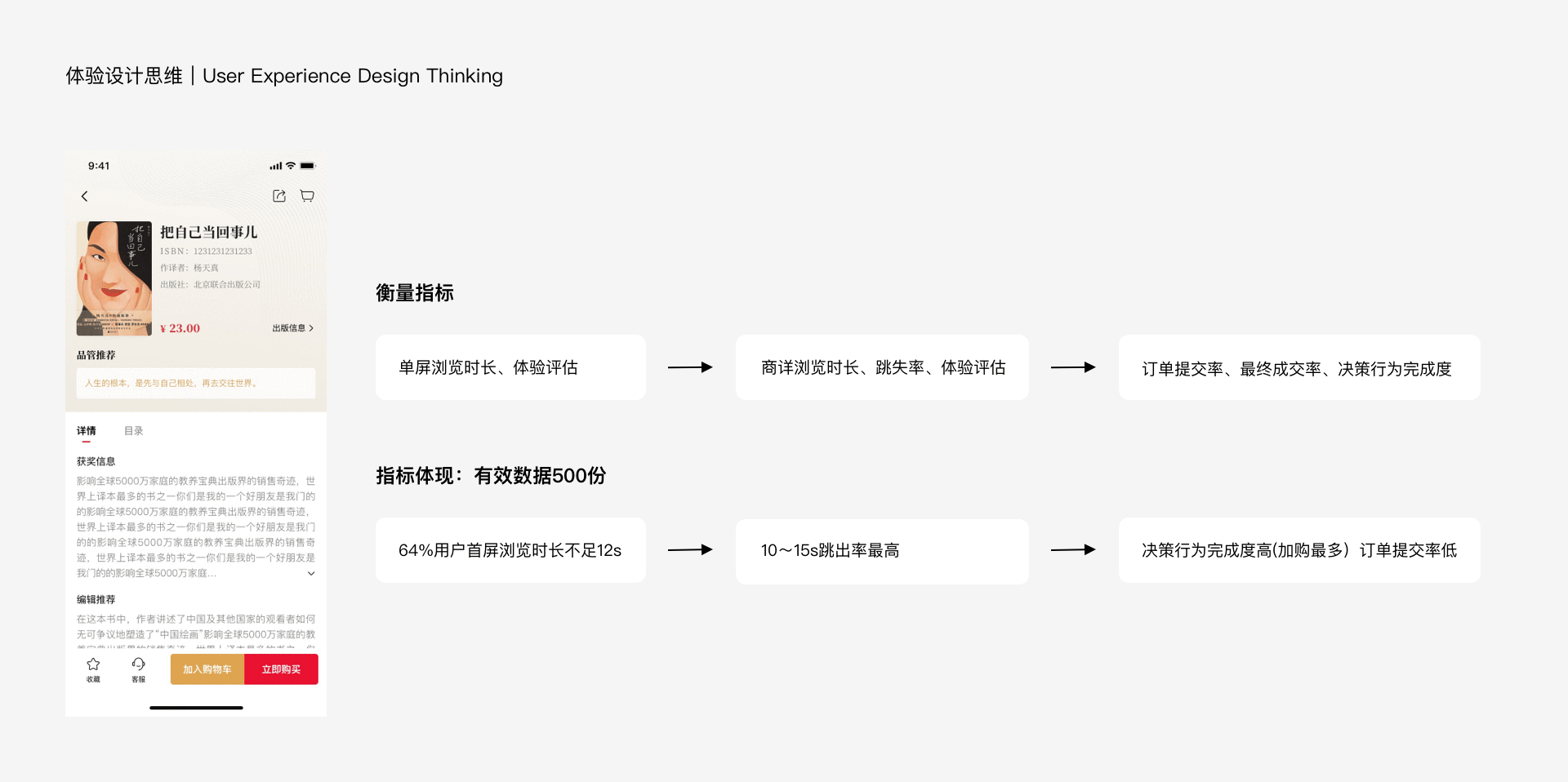
结合数据表现与体验评估,整体体验诸如商品认知能力、匹配效率等得以提升,但关键转化仍然不理想:
· 信息关注度:对用户完成商品基础了解建立购买意愿后的浏览动机存疑,决策中期的信息构建仍有调整空间
· 信息的质量:现有内容策略缺乏说服力,无法满足用户对商品价值的深度评估,促进用户决策的能力显得不足
· 心智模型:表现力上,新版商详带给用户的心智模型呈现为“类阅读产品”,缺少有关交易属性的信息,且信任力不足,导致了商品的不确定性。
从数据看:1-12s内无法对首屏信息进行有效浏览吸收,表现出用户对此处信息关注度较低,第二阶段的详细信息处字段冗长,满足部分用户阅读需求的同时也引起了其他用户的阅读负担,在一定程度上挑战了用户耐心,信息露出需要平衡。
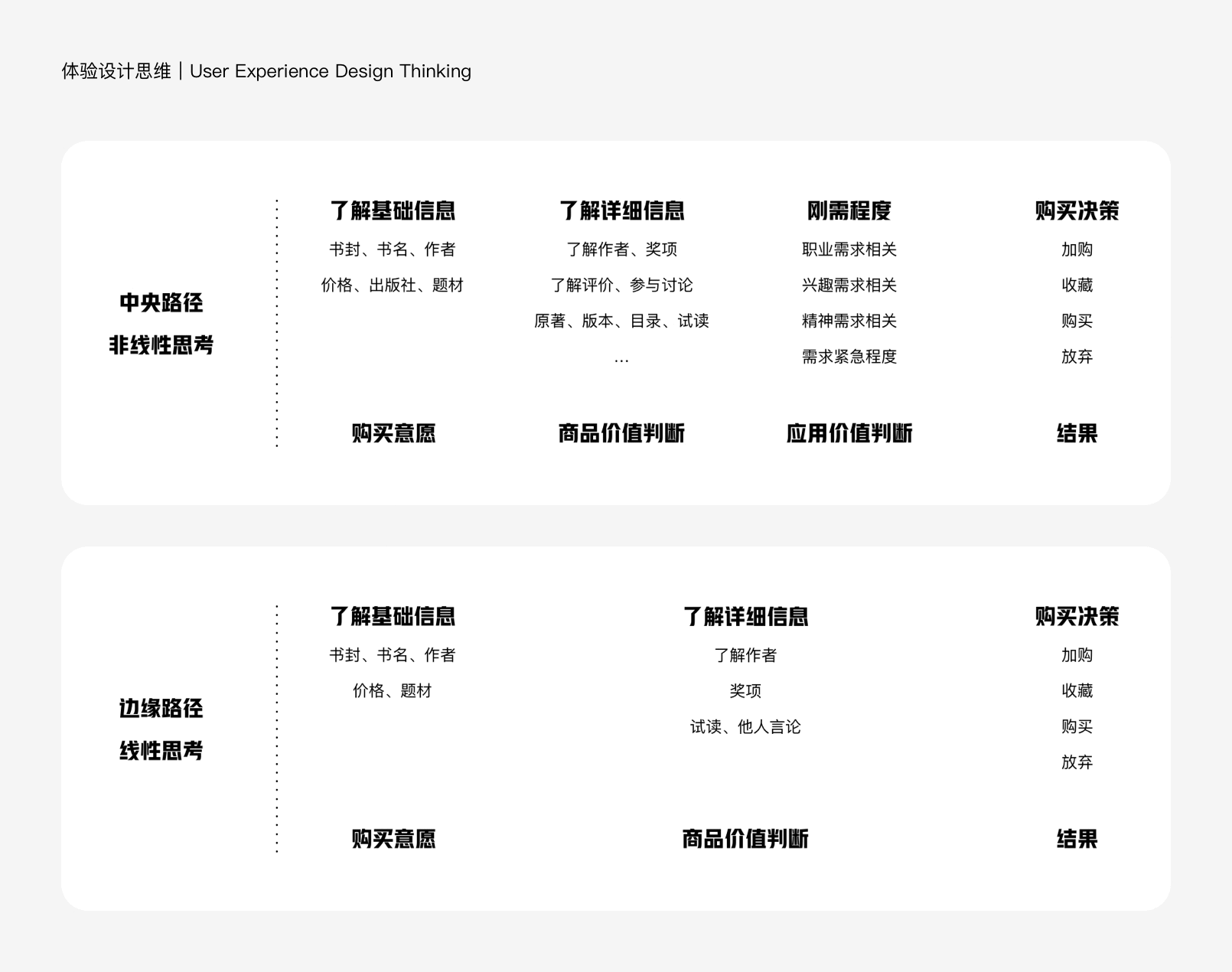
基于行为模型设计的导航策略过于线性、理想化,在用户实际进行购买决策时心理路径存在线性和非线性两种群体,所关注的信息也不尽相同。

方法:通过ELM(详尽可能性模型)探索用户的消费决策心理路径,以此对方案进行调整优化。
ELM模型认为,人类被说服的模型有两种,即中央路径和边缘路径:
在中央路径下:当个人的动机和能力比较强的时候,人们会理性思考、仔细评估之后做出决策,知识水平较高或有相对性需求时往往倾向于理性的选择;
在边缘路径下:当个人的动机和能力比较弱的时候,人们满足于当下的认知,通常不愿耗费精力对信息加以分析,且对信息内容的真实性无法判断,只能通过一些信息的外围因素来决定该信息的可信度,从而涵盖了感情因素,更容易被表面因素说服;
举个例子:小明和小黄逛街时看到一家环境老旧却不便宜的冷饮店,本应嗤之以鼻的小明看到门口排起的长龙和精美的饮品包装设计,让他放下顾虑立即拉着小黄参与排队购买饮品,他相信,大家都在买的就是好的;而排队过程中,小黄则仔细观察店内环境卫生以及店员的操作手法,同时上网查询该冷饮店的资料和口碑,经过对收集到的信息和眼前所看到的场景进行评估后,小黄觉得这个饮品不卫生,决定放弃购买。在这个例子中,本应嗤之以鼻的小明受到外在因素(生意好排长龙、他人行为、包装好看)影响,做出了不理智的决策,是典型的快思维(边缘决策路径)。而小黄经过亲身观察和上网查阅的手段对饮品卫生做出的决策,也就是前文提到的慢思维(中央路径)

两条路径处理的信息不同,在中央路径处理的都是与信息质量相关的线索,而在边缘路径中,处理的则是一些表象信息内容。
结合场景梳理用户决策的思考过程中的关注点:

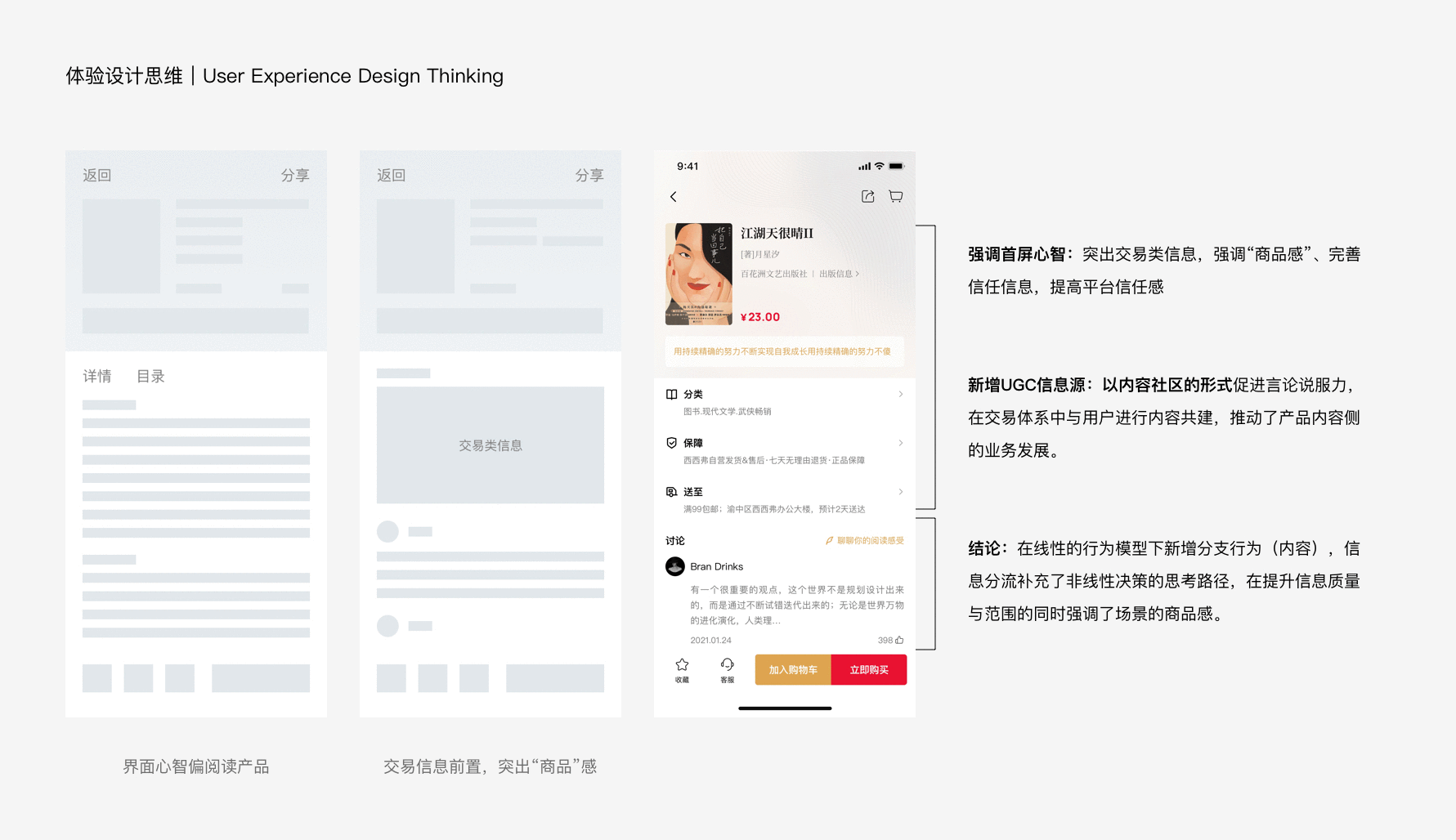
内容共建,决策参考:当用户产生购买行为时,首先是需要被说服的,无论是被他人说服,被广告说服,还是被自己说服。讨论区的建设,在交易场景连接了内容侧的业务,同时推动产品内容质与量的发展,并试图通过言论促成“用户说服用户”的决策模式,同时满足了中央路径、边缘路径两种用户的信息供给。
强调心智,情绪体验:将原本处于第二屏的交易信息前置,矫正整体用户对界面认知的心智模型,同时让用户了解商品信息后第一时间感知到购买权益及相关配送体验,完善首屏的信任力、保障确定性,让用户具备“放心买”的心理;界面视觉的质感优化仍然以提高用户愉悦度为主,企图在决策过程中带给用户更好的边际体验,让用户在表象层面提升对产品的好感度,以信任力\好感度\平台和用户的内容共建等方式在人因决策之外发挥促进购买决策的最大因果。

以上案例部分内容以倒推形式进行复盘,是脱离数据之外的解题思考方式;希望我的文章能够为感兴趣的同学带来新的思考,也期望体验思维与行为设计能够被更多设计师所熟知应用。
设计源于生活,无论是购物、玩游戏或事社交,打破线上线下的场景壁垒进行观察、思考,解题方式不乏在你身边的生活场景中,人的行为始终具有参考价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
与客户的对话和反馈是产品成功的关键要素。然而,研究表明,42% 的公司不调查其客户或收集反馈。
伟大的产品不是凭空打造的——您需要一个持续的过程来从用户那里获取反馈,以指导您的产品路线图、调整消息传递并保持满意度水平的脉搏。
什么是产品反馈?
产品反馈是您的用户分享的有关他们对产品的体验和满意度的任何信息。您可以通过各种研究方法收集产品反馈,例如用户访谈、客户调查、评估客户支持票等。
产品反馈的 3个主要好处
虽然积极收集和分析产品反馈有很多好处,但可以总结为三个主要好处:
A. 改善客户体验和满意度
B. 优先考虑产品路线图并验证新想法
C. 打造成功的产品
让我们更详细地看看它们。
1. 提升客户体验和满意度
为用户提供出色的客户体验不再是一种独特的优势——这是意料之中的。产品发布后,收集产品反馈可帮助您识别任何问题,收集有关要添加或改进的新功能的信息,并找到帮助用户充分利用其体验的方法。
支持票通常擅长揭示需要尽快解决的重复问题。如果一个问题多次出现,那么您就会知道它困扰着您的大部分客户群。此外,净推荐值 (NPS)或客户满意度得分 (CSAT) 等调查是产品反馈的重要来源,可以帮助您了解如何改善客户体验。
2. 优先考虑产品路线图并验证想法
收集用户的反馈有助于产品经理确定产品路线图的优先级,并根据实际用户需求做出明智的决策。
您可以收集关于功能想法的反馈并量化数据以了解哪些是最需要的。
3. 打造成功的产品
如今,最好的产品是基于与日复一日使用您产品的人(您的客户)的持续互动和用户体验而构建的。客户期望的上升意味着企业必须不断收集和识别客户需求,以构建能够解决实际存在的问题的产品。
产品反馈是一种很好的机制,通过它可以从用户那里获取见解,并将其纳入您的决策过程。无论是通过征求还是主动提供的反馈,倾听用户的意见将确保您能够始终如一地交付价值。
产品反馈:类型和方法
您可以使用多种产品反馈方法来设置产品反馈循环并让您的客户与您取得联系。
通常,产品反馈可以是征求的,也可以是主动提出的:
A. 征求反馈是指您要求用户提供反馈。这可能是向您的客户群发送调查或与用户进行访谈。
B. 不请自来的反馈是用户在没有被要求的情况下分享的任何类型的反馈。例如,他们可能会在网上发表评论或在社交媒体上分享评论。
当用户在您的产品中遇到问题、要求新功能或需要帮助完成某事时,通常会出现不请自来的反馈。
另一方面,通过征求反馈,您需要为用户提供背景信息并提出正确的研究问题。根据您的团队需要反馈的内容,以下是您可以用来收集征求的产品反馈的方法的概要:
1) 调查
2) 客户访谈
3) 产品分析
4) 专门小组
5) 客户支持对话
6) 销售和客户沟通电话
让我们更详细地看一下前三个。
1. 调查
调查是一种有效的研究工具,可为您提供针对各种用例的特定产品反馈:分析新发布的性能、在开始构建过程之前验证想法和新概念、测试产品消息传递等。
大多数反馈调查使用开放式和封闭式问题的组合。在创建和发送调查时要记住几个最佳实践,即:
A. 避免引导性问题,例如“您有多喜欢使用该产品?” 相反,请让您的用户提供有关他们体验的详细信息,而不要引导他们做出肯定或否定的回答。
B. 保持简短:注意受访者提供反馈的时间和意愿。在调查中包含的问题不超过五到七个,以使其相对简短,并且仍然可以获得可操作的反馈。
C. 使用开放式和封闭式问题的组合。太多的开放式问题将导致调查时间过长,因为参与者必须为每个问题输入答案。另一方面,仅由封闭式问题(如是/否问题)组成的调查只会为您提供定量数据,而不会揭示参与者给出这些答案的原因。将这两种类型的问题结合起来可以创建有效的调查。
2. 客户访谈
客户访谈是一种通用的研究方法,可以在整个产品开发过程中获得有见地的反馈。从进行最初的设计研究到获得发布后的反馈——与用户交谈总能产生新的见解。
对于产品营销人员来说,访谈是一种有用的方式来获取有关新产品或功能的消息传递的信息。
3. 产品分析
产品分析是了解产品性能和改进方式的绝佳来源。产品分析对产品经理和营销人员都很有用,可以帮助您了解用户在做什么与他们所说的相比,这可能并不总是相同的。
如果您在发布之前进行了定性测试,产品分析可以帮助您验证您的初始假设。
此外,产品分析是识别产品中严重问题的良好来源。例如,衡量留存率之类的分析可以让您随着时间的推移跟踪它或将比率与行业标准进行比较。当任何异常发生时,数据是进行更多研究以了解问题所在的起点。
创建产品反馈循环的重要性
您可以使用多种方法来收集产品反馈,从我们上面看到的三种方法到社交媒体监控、客户支持票、销售电话、客户沟通电话等其他方法。更重要的是创建一个流程,通过该流程,反馈始终如一地到达您的组织并被采取行动,从而征求更多用户反馈。这也称为产品反馈循环。
反馈循环是一个迭代过程,其中从客户反馈中收集的见解被实施到产品开发过程中,并用于在一致的基础上为产品决策提供信息。随着新的反馈影响新的产品策略,这个过程会无限重复,而变化会促使客户提供额外的反馈。
这种持续不断的客户反馈将帮助您把握客户满意度的脉搏,并在您和您的客户之间建立一个开放的渠道。
如何收集好的反馈
并非所有反馈都是平等的,或者就此而言——有用。就像进行任何其他研究方法一样,收集很好的反馈需要理解并遵循关键的最佳实践。这是你应该知道的。
建立明确的目标
在您开始收集反馈之前,第一步是定义您的目标并建立明确的衡量方法。
一个好的起点是查看您负责的 KPI。对于产品团队来说,这可能意味着激活或用户保留。对于产品营销人员,这也可能是合格的注册和使用指标。
此外,您建立的目标还将帮助您选择正确的方法来收集反馈。例如,客户访谈非常适合在进行初步发现研究时获得定性反馈。另一方面,原型测试最适合在开发前与用户一起验证设计。确立目标是获得做出明智决策所需的反馈的第一步。
提出正确的问题
其次,提出正确的研究问题是获得有效、可靠反馈的关键步骤。确定目标后,下一步是制定您需要发送给用户的调查或为客户访谈准备研究计划。
在制定研究问题时,需要牢记一些重要的指导方针。其中一些是:
A. 避免引导参与者寻找答案
B. 避免封闭式问题,尤其是在客户访谈中
C. 参考特定时刻,例如使用功能或新产品
总结
产品反馈是洞察客户行为和痛点的重要来源,可帮助您在整个产品开发过程中做出明智的决策。
今天在产品和营销领域工作的每个人都将从与客户交谈和倾听他们的意见中受益。随着产品的成熟和客户需求的变化,这些对话不应该是一次性的,而是构建伟大产品的关键部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:对啊分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读
为什么B端产品总是容易“失控”?B端产品设计与C端有何差异?如何在不断复杂的系统中,权衡效率、成本、体验之间的关系?
本文将带你从B端产品的本质出发,了解产品发展过程中容易出现的问题,并从复杂系统的角度去探讨设计体系的构建方式。

目录
一、「 困局 」容易“失控”的B端产品
A .「 关注重点的差异性 」
B .「 微小差异的不断叠加 」
C .「 产品发展进入恶性循环 」
D .「 进入效率拐点,产品失控 」
二、「 启发 」从复杂科学的角度思考设计
A.「 自然算法 」
B.「 物质的构成原理 」
三、「 探究 」什么是产品设计体系?
A.「 定义 」
B .「 组成部分 」
C .「团队能力要求 」
D .「 构建方向 」
四、「 剖析 」B端产品的生命周期
「 产品生命周期概述 」
A .「 初创期 」解决核心问题,产生价值
B .「 成长期 」能力完善,产品扩张
C .「 成熟期 」效率提升,快速增长
D .「 暮年期 」商业价值降低,发展逐渐停滞
NEXT、「 下期预告 」设计体系的构建法则
前言
随着产业互联网时代的到来,市场对B端产品的重视程度逐渐提升。然而,谈及B端产品,特别是SaaS产品,大多数设计师对此并不是特别感兴趣。一来,SaaS更注重功能层面,似乎本身对设计的要求并不高;二来,SaaS产品的最终实现效果总是不尽人意,就算设计得再好看,实现出来也难以出彩。
确实,若设计师仅仅只是关注视觉层面本身,那么B端产品确实不像C端那么吸引人。但是,若你能以整个产品构建的角度去思考B端产品设计,那么设计师能够在其中发挥的空间是巨大的。
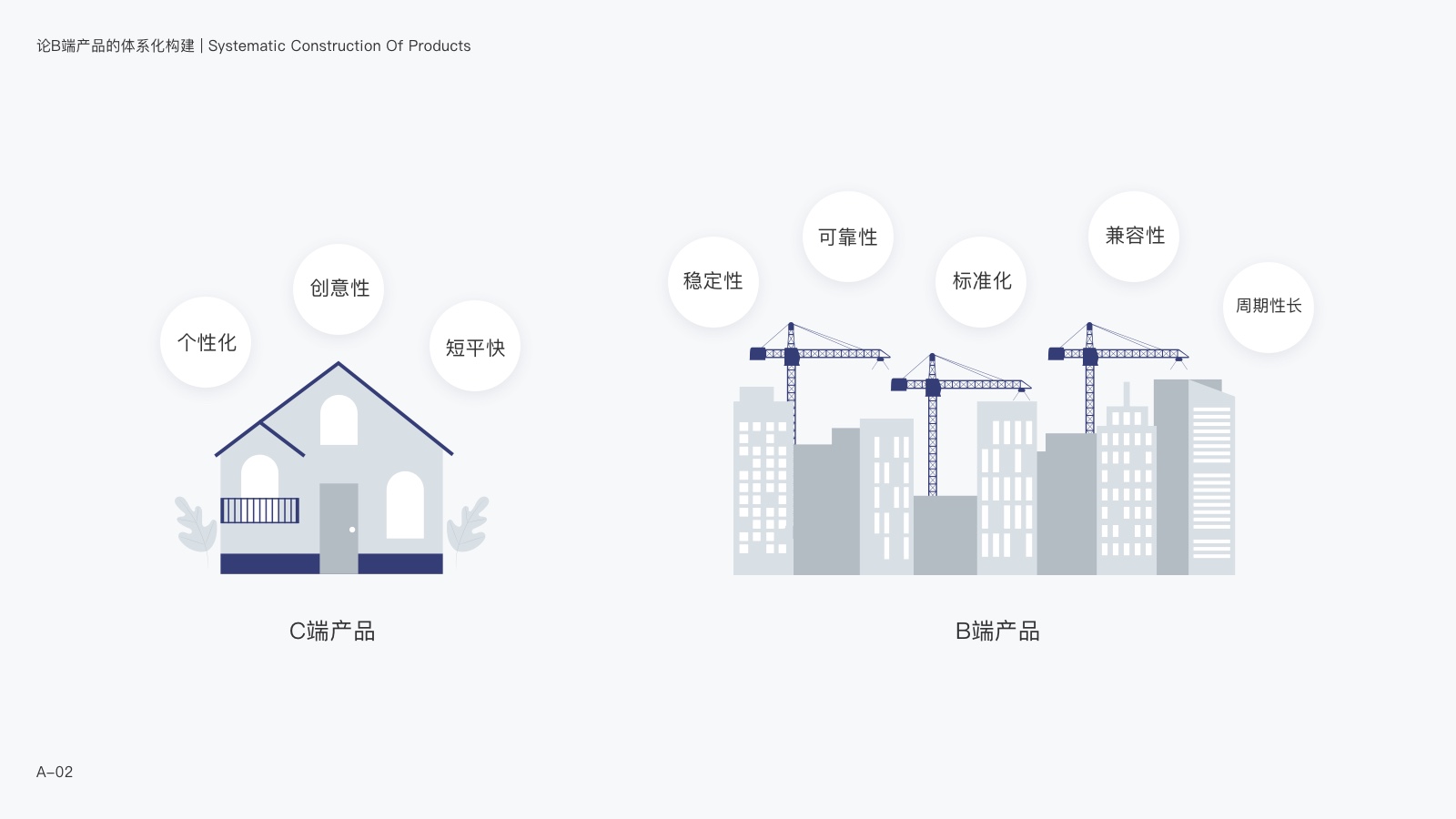
假如把C端产品比作精致的小房子,那B端产品就是一幢巨大的高层建筑。建造小房子,你可以尽情地发挥创意,追逐潮流,大不了推倒重来。而建造大房子,则需要设计师考虑更多的维度,因为这是一个长期而复杂的工程。
建筑的外观不仅需要好看,更需要足够耐看、稳定;为了适应更多人的需求,你不仅要考虑房子的软装,还要考虑户型的合理性、通用性;而为了降低成本,你还需要考虑家具、硬装的标准化、房间的兼容性等等…

“你是否有信心建造一个宏伟的高楼大厦?”
这是我在B端设计中,反复强调体系化思维的原因之一。想要建造一个大型建筑,没有体系化思维、没有更完善的多职能协作流程,那么这座高楼一定会在建设过程中埋下隐患。而当问题一旦出现,涉及到的沉没成本也将会非常巨大。
当然,对于C端产品来说,体系化也愈发重要了。随着互联网时代的持续发展,一些C端产品的复杂性也堪比B端。我在之前的文章中提到过一个观点:“C端B化,B端C化”。在未来的数字产品设计中,B端产品将会逐渐开始重视产品的外观与体验,因为触达的人群更年轻化、对体验要求更高了。而C端产品也会更注重体系化建设,因为产品体量越来越大,需要寻求效率与成本之间的平衡点。

产品设计体系,本质上是一套更科学的复杂性数字产品的设计方法与工作流程。因此,不管是B端产品还是C端产品,设计体系能够在提升设计品质的同时,让产品更“可控”,提升效能,降低成本。
这套设计方法论,是我在工作中不断实践与完善的一些经验与方法。希望能借此分享一些自己浅薄的经验,也探讨一下数字产品设计未来的形态。
✨
一、「 困局 」容易“失控”的B端产品
-
作为较为复杂的数字产品,B端产品在快速发展的过程中,总是容易出现一些问题。特别是当产品体量到达一定阶段后,问题就会逐渐暴露出来,比如:
1. 产品丑、设计质量低;
2. 组件样式繁多,操作习惯不一致;
3. 新老系统差异大,不同模块体验差异大;
4. 页面结构混乱。
等等…

很多问题大家都能明显地意识到,但往往因为“不影响售卖”、“价值不高”、“新功能优先”等理由被搁置。
随着问题逐渐积累,产品的优化成本也变得越来越高,最终使整个产品已经积重难返。若只是多部分页面/组件进行优化,小修小补,虽然成本低,但成效甚微;若是进行大修大补,那么优化成本将远大于研发新功能的成本。
这种普遍的B端产品现象,被称为“产品失控”,即——团队已经对整个产品的形态失去控制力。
那么,为什么B端产品特别容易出现这种问题呢?
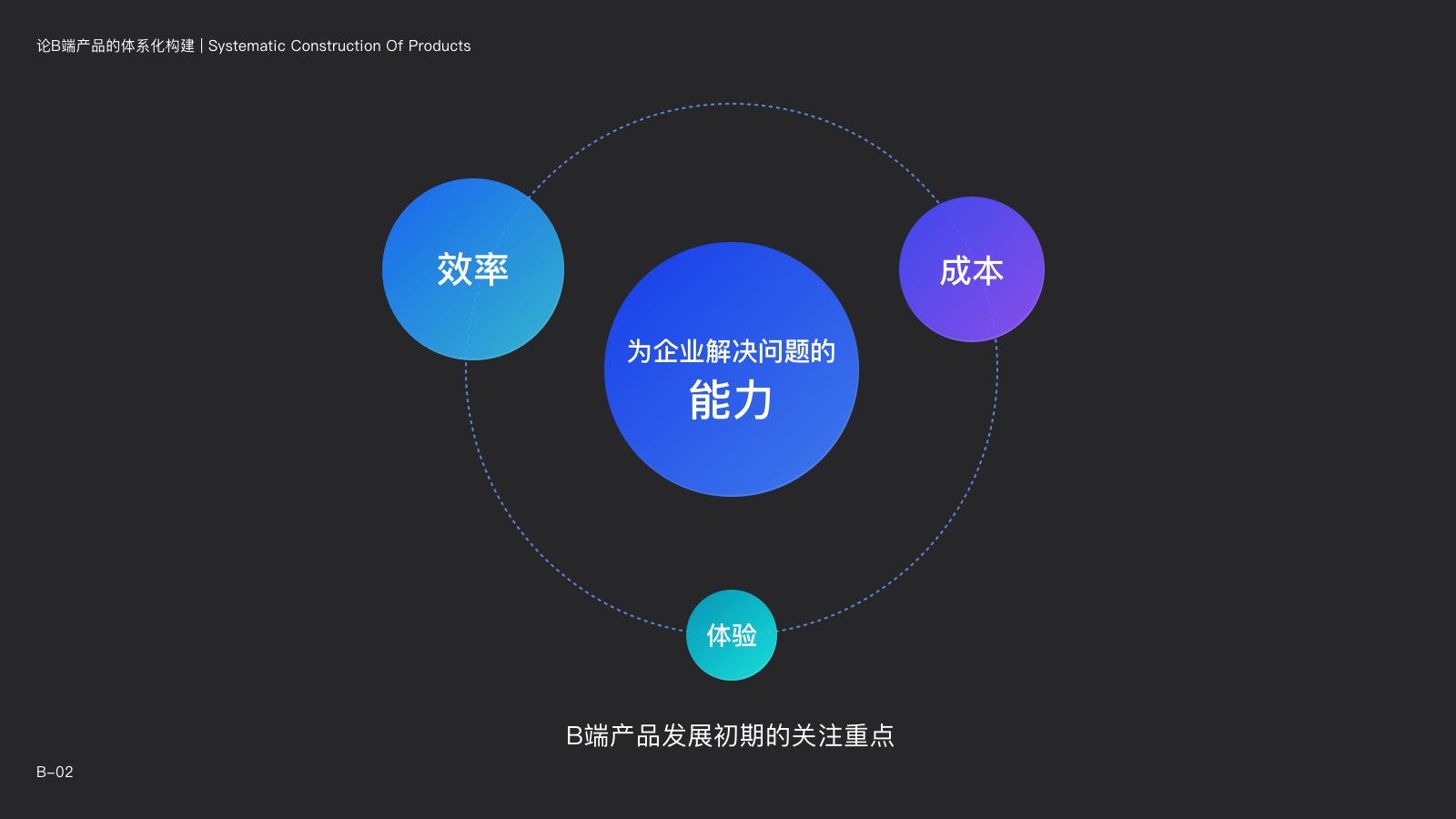
A .「 关注重点的差异性 」
首先,产品的本质决定了其关注重点的差异性。
与C端产品不同的是,B端产品往往更看重“能力”(为企业用户解决问题),而产品的销售方式与付费模式,也决定了产品体验并非首要关注的对象。由于B端产品通常针对企业用户,需要更长的研发过程,产品的体量和复杂性也相对较高。因此,除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。

因此,在产品的发展初期,企业通常对效率最为关注,其次是成本,最后才是体验(能用就行)。绝大多数B端企业,只有在产品跑通商业逻辑,并具备一定用户与盈利预期之后,才会对产品的体验逐渐重视起来。
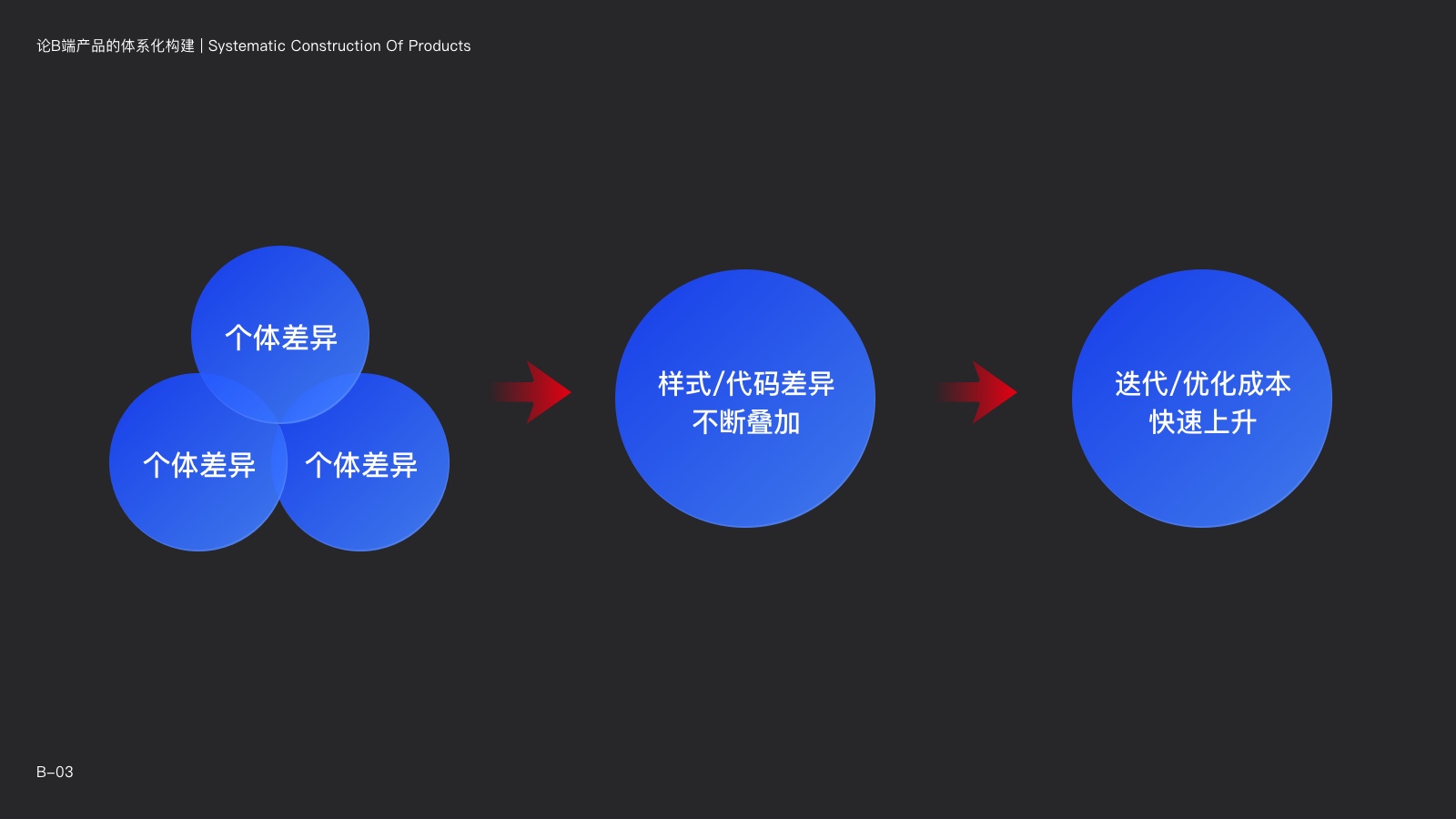
B .「 微小差异的不断叠加 」
任何微小的差异,在无数次的叠加之后,都会被快速放大。特别是当团队的人员逐渐增多后,放大速度将会呈指数级上升。
为了配合产品的快速发展,产品往往会采用“堆量”的研发模式。增加研发效率,最简单直接的方法便是投入更多的资源。随着产品不断增加模块、功能、页面,团队人员也在不断地扩充。

但是,人类不是机器,并非简单的1+1=2。团队数量的上升虽然会带来效率的短期提升,但同样也会增加团队的管理成本。不同的产品经理、设计师、研发人员,对于产品的认知是不同的。随着团队人员的不断增加,“个体差异性”将会被不断地叠加与放大。
就像“传话筒”的游戏一样,同一个事物,不同的人理解总是不同的,经过多次的“传话”以后,往往与原本的意思已经大相径庭了。

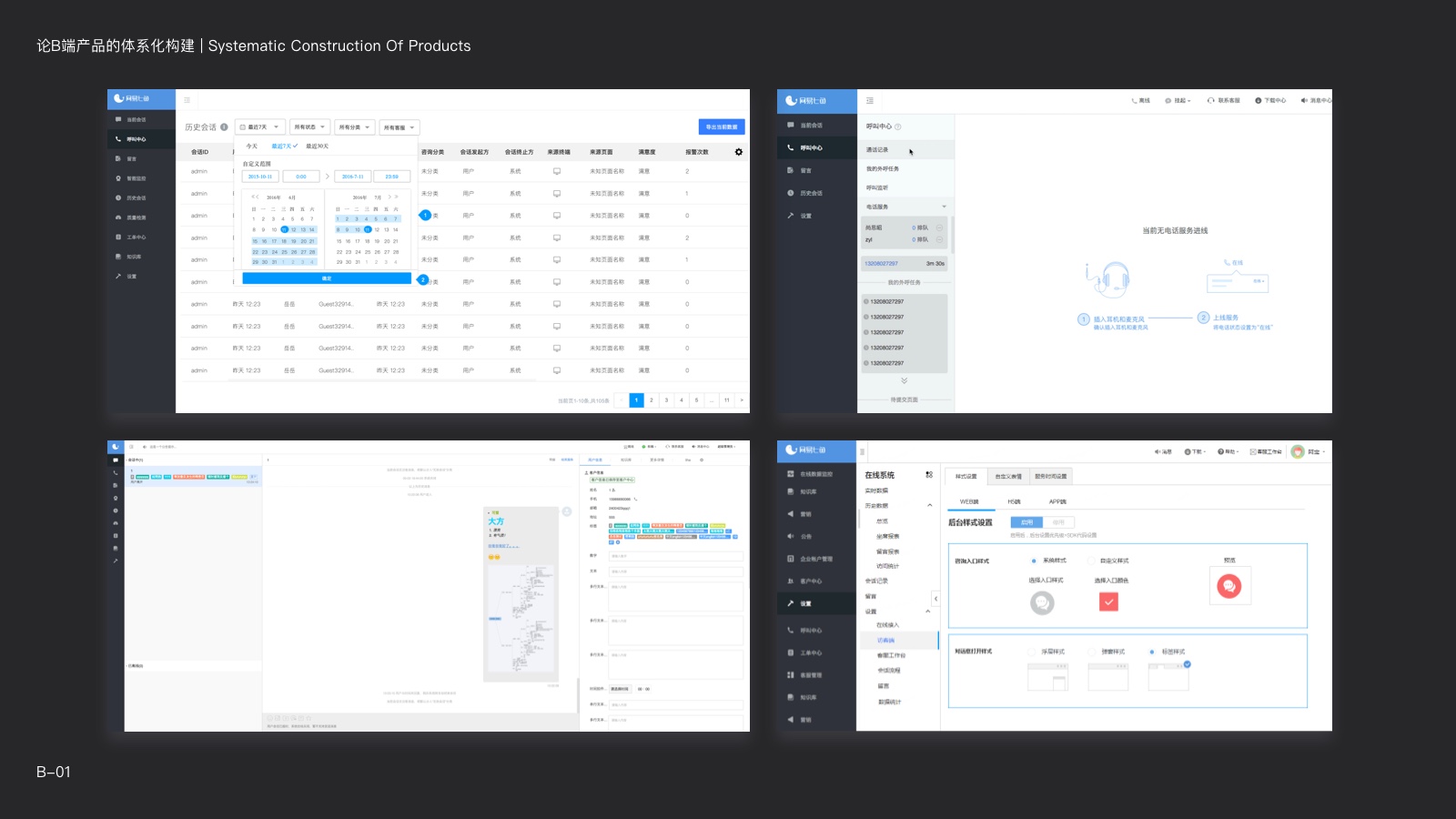
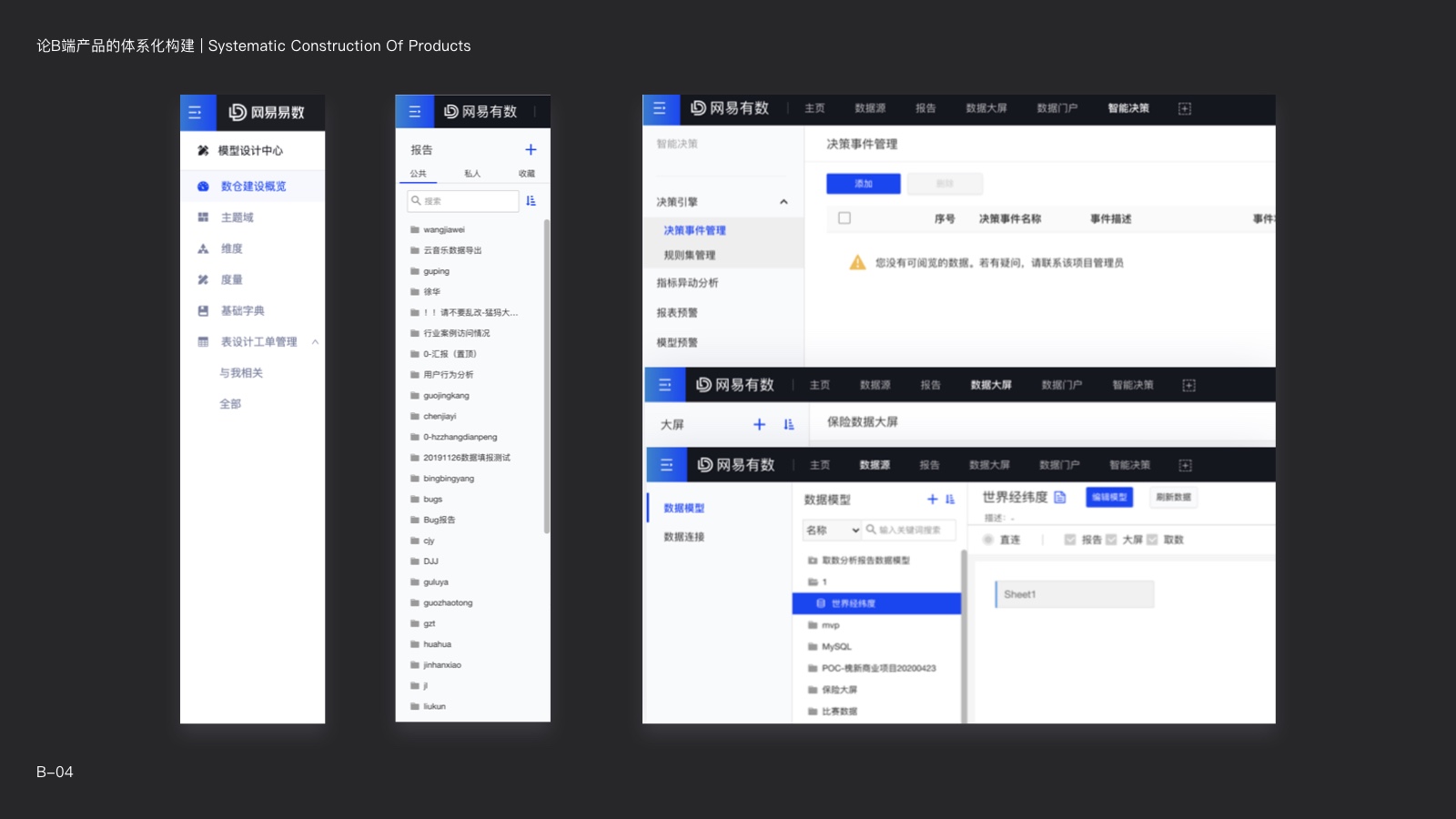
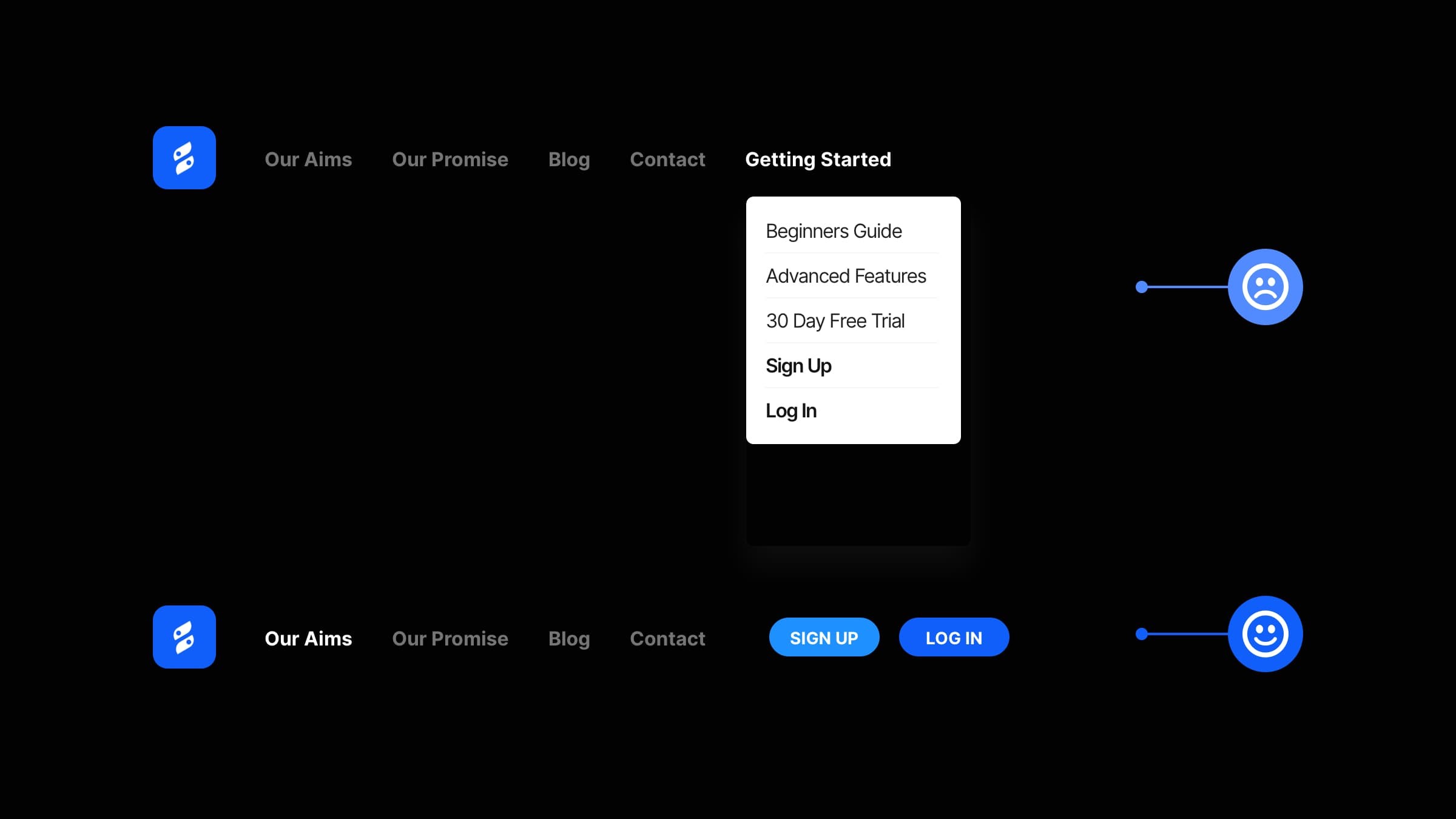
这种情况表现在产品设计中,则会出现:当相同的组件由不同的人做时,总是会在基本样式、实现原理、交互细节等不同的维度出现差异。比如上图中的导航菜单组件,不同的模块在开发时总是会存在差异,最后差异越来越大,形成了五花八门的导航菜单形式。
C .「 产品发展进入恶性循环 」
令人遗憾的是,虽然问题很明显。但是在不断的“成本考量”中,产品团队往往优先关注新功能的开发,而忽略底层问题的优化。
随着产品的快速发展,产品的优化/迭代成本将会逐渐大于研发新功能的成本。要么背负巨大的成本进行整体重构;要么降低标准,继续以这种模式不断叠加新功能。
在这种情况下,大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”:

产品快速发展,功能不断叠加;
各模块由不同的产品、不同的开发研发,导致各模块之间差异增加;
产品丑、体验不统一,但老系统优化成本过高。综合衡量,优先进行新功能研发;
所有模块标准不统一,产品迭代效率持续降低,维护成本持续增加。
…
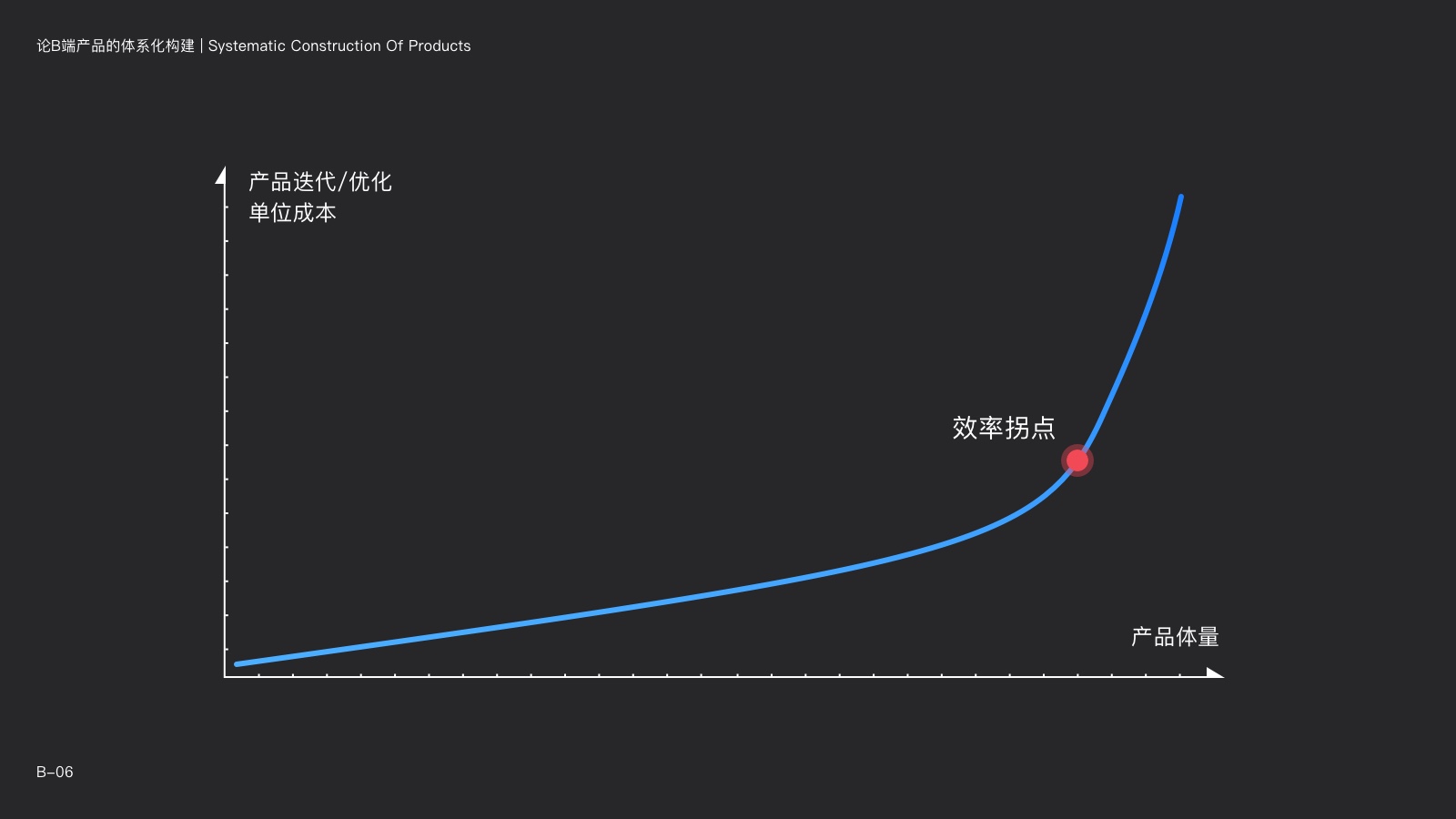
D .「 进入效率拐点,产品失控 」
产品的发展犹如一辆快速奔驰的巨型列车,一旦加速便难以停止。
随着问题的反复出现,以及在一次次的“利益权衡”中选择性的忽略,产品的恶性循环不断重复,而问题也逐渐叠加、沉积下来。
当这个问题已经大到我们无法回避时,我们才发现:产品的单位迭代/优化成本,已经远远大于新功能的研发成本。而新功能带来的增量,已经无法抵消现有模块的迭代成本——产品迎来了效率拐点。

就像一个庞大而复杂的机器,虽然依旧可以运行,但整体效率已经很低了,而与之对应的维修成本则非常巨大。小修小补根本无法解决问题,而大修大补则很有可能会带来更大的亏损。
最终,产品逐渐在“失控”中难以自拔,竞争力逐渐降低,但整个团队对此却无能为力,严重影响了企业的发展。
那么,在产品发展中,我们应该如何避免这种情况呢?换而言之,一个高度复杂的数字产品,我们应该如何设计,才能避免其逐步走向混乱?
✨
二、「 启发 」从复杂科学的角度思考设计
-
如果我们将B端产品看作是一个复杂系统,那么产品“失控”的本质即——在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。
但是,在大自然面前,B端产品这种复杂程度显然不值得一提。
像大自然这样的复杂系统,是如何构成的?所有的物体都由原子所构成,为什么简单的一百多种原子,能够构成如此复杂的世界?生命又是如何在无机物的世界中诞生,并逐步进化成如此复杂的个体的?
A.「 自然算法 」
道生一、一生二、二生三、三生万物...无论是老子的《道德经》,还是《深奥的简洁》、《万物皆数》、《复杂》这些现代的书籍中都阐述了这样一个观点:
任何看似复杂而又可控的系统,一定存在着精简的“算法”,通过不断的叠加从而形成复杂系统。

就像爱因斯坦说的:“宇宙最不可理解之处,就是它居然是可以被理解。”
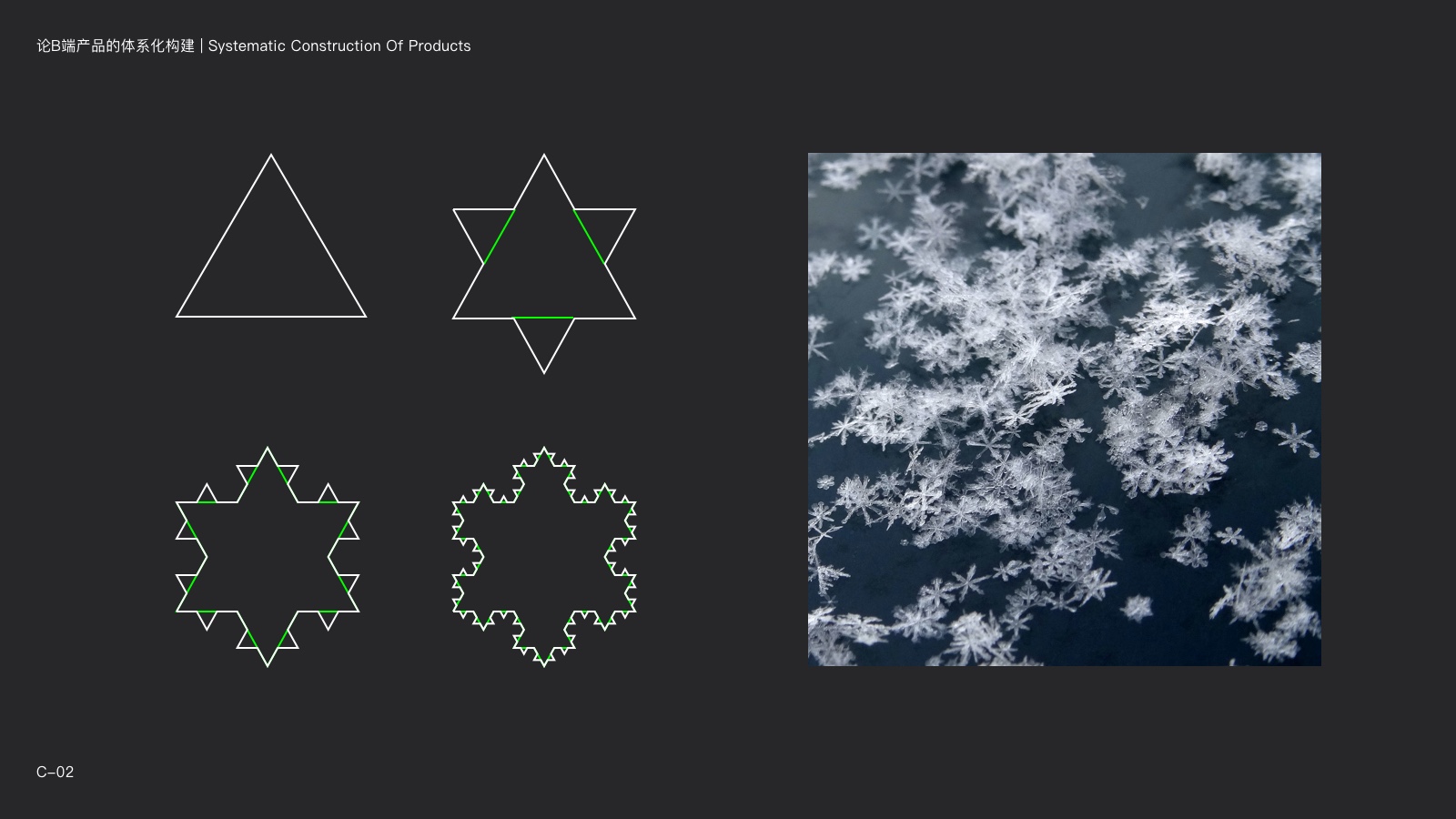
在大自然中,有很多的花纹与图案的形状都存在相同的规律。比如上图中的羊齿草分形图案,这种图案在森林当中到处可见,我们看到很多树的形状跟叶子的形状是一致的,这就是一种分形图案。而这种分形的图案本质上是一个公式,通过不断地自我引用进行迭代,这便是分形。
科赫曲线(Koch curve)就是一种分形。其形态似雪花,又称科赫雪花(Koch snowflake)、科赫星(Koch star)、科赫岛(Koch island)或雪花曲线(Snowflake curve)。
它最早出现在瑞典数学家海里格·冯·科赫的论文中。我们将一根直线分成四段,然后向中间挤压形成等边的倒V形状;接着再将每个倒V的边进行相同的操作,不断地重复之后,我们发现:第一步是倒V型、第二步变成了大卫星,第三部变成了枫叶,第四步… 经过无数步以后,最终成了越来越复杂的“雪花”形态。

科赫曲线便是“自然算法”的一种。海岸线虽然很复杂,但是却有一个重要的特性——自相似性。从不同比例尺的地形图上,我们可以看出海岸线的形状大体相同,其曲折、复杂程度也很相似,换句话说,任意一段海岸线就像是整个海岸线按比例缩小的结果。而海岸线的构成原理就是这种科赫曲线,它是通过天然的演化,不断折叠最终形成了这种形状。
可以发现,他们都是由 基础物质 x 简单算法 x 随机变量,经过无数次叠加后,最终形成了一个复杂而多变的整体。
B.「 物质的构成原理 」
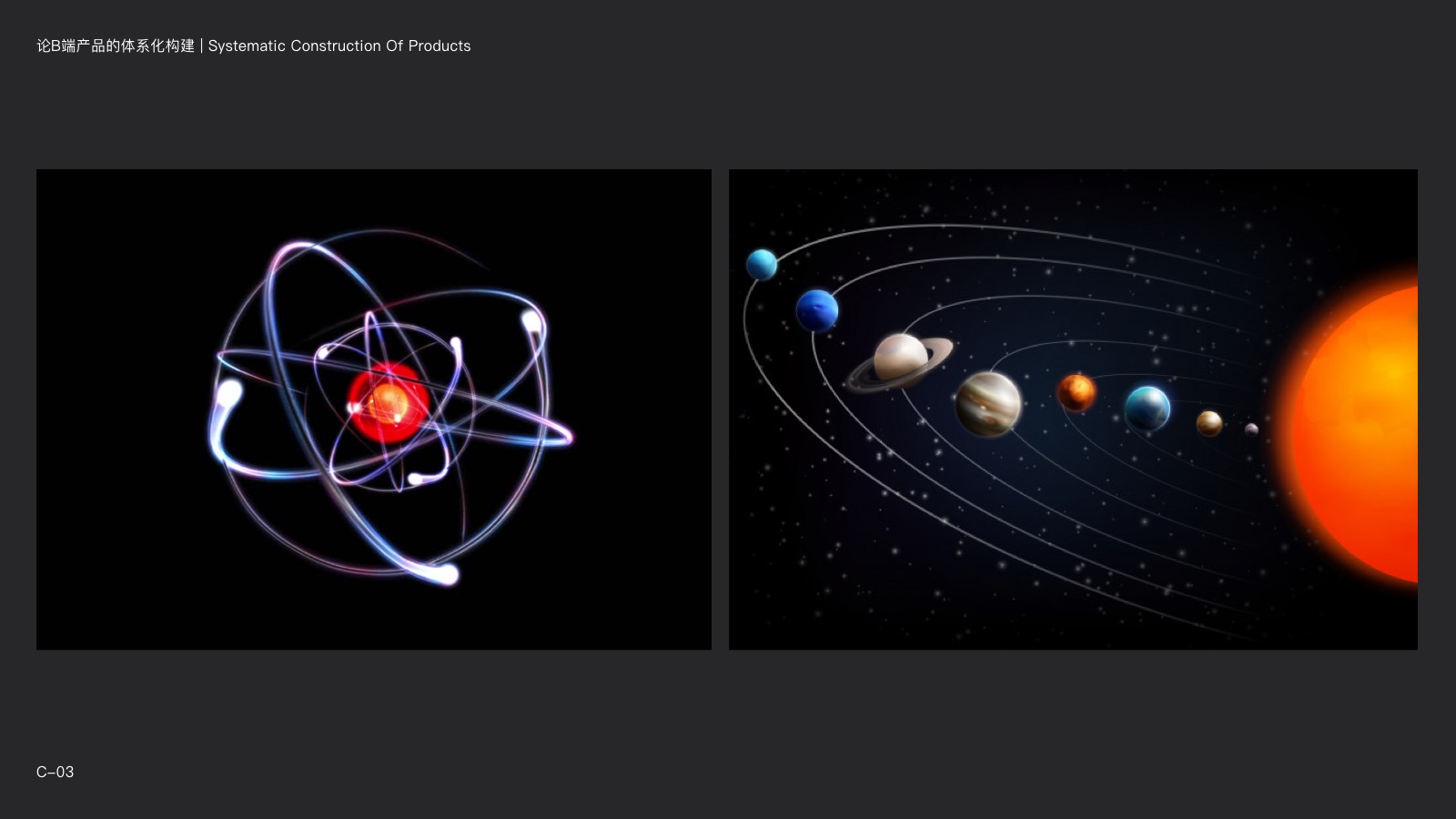
宇宙中还有其他各种惊人的“巧合”。爱因斯坦的相对论揭示了宏观世界的规律性,普朗克和海森堡的量子力学揭示了微观物质世界的规律。当我们从微观世界到天文学会发现——原子核的构成方式居然与天体的构成非常相似。粒子围绕原子核的运动方式,就好像行星围绕太阳运动一样。

不管是整个宇宙,还是生命体,将其置于复杂科学的研究框架中,那些基本定律最终也会变得极其简单。
在宇宙中所知最为复杂的形态,便是如同我们自身的生物。这些复杂体由已知存在于银河系中最普通的物质所构成。但是,通过氨基酸的形态,这些基本原料竟能自然地将自己组合成一个自组织系统。
混沌中隐藏的算法,使宇宙成为极有秩序的地方。而在秩序中隐藏的随机数,又使得宇宙成为极为丰富的世界。

也正是因为算法的精简,一切物质的创造才能具备复制性、延续性、进化性。
那么,我们反过来思考——想要使复杂的系统简单可控,是否就需要一套简洁、有效的“算法”?通过“算法”,将基础的“物质”不断地“有序叠加”,形成一个可控的复杂体系。
因此,对于复杂的SaaS系统设计,我开始引入“设计体系”这一概念,希望能够找到未来SaaS产品设计的发展方向。只有设计体系的建立,才能保证产品可控性,才能在不断复杂系统中,保证效率、成本、体验之间的平衡。
✨
三、「 探究 」什么是产品设计体系?
-
产品设计体系,在国内仍旧是较为陌生的词汇。什么是设计体系?
A.「 定义 」
一个成熟的数字产品,需要有一个稳定、且持续迭代的形态。创造这个形态的过程,我们称之为广义上的产品设计(这里指产品的整个策划和设计过程,包含策划、交互、视觉及部分前端开发)。而负责控制和维护这个形态的这套系统,便是产品设计体系。
我们接触到的更多是设计系统(Design System),比如平台级的设计体系,Apple、Google、Microsoft等系统级的设计系统,及其设计开发套件、应用生态。公司级的设计系统,如Airbnb设计系统、IBM的Carbon设计系统、蚂蚁金服的Alipay Design等。

但是,在一个企业内部,想要Design System能够系统性地运转,还需要基于这套标准建立的团队协作机制。只有设计标准与团队协作标准完美融合,才能建立真正的设计体系。
B .「 组成部分 」
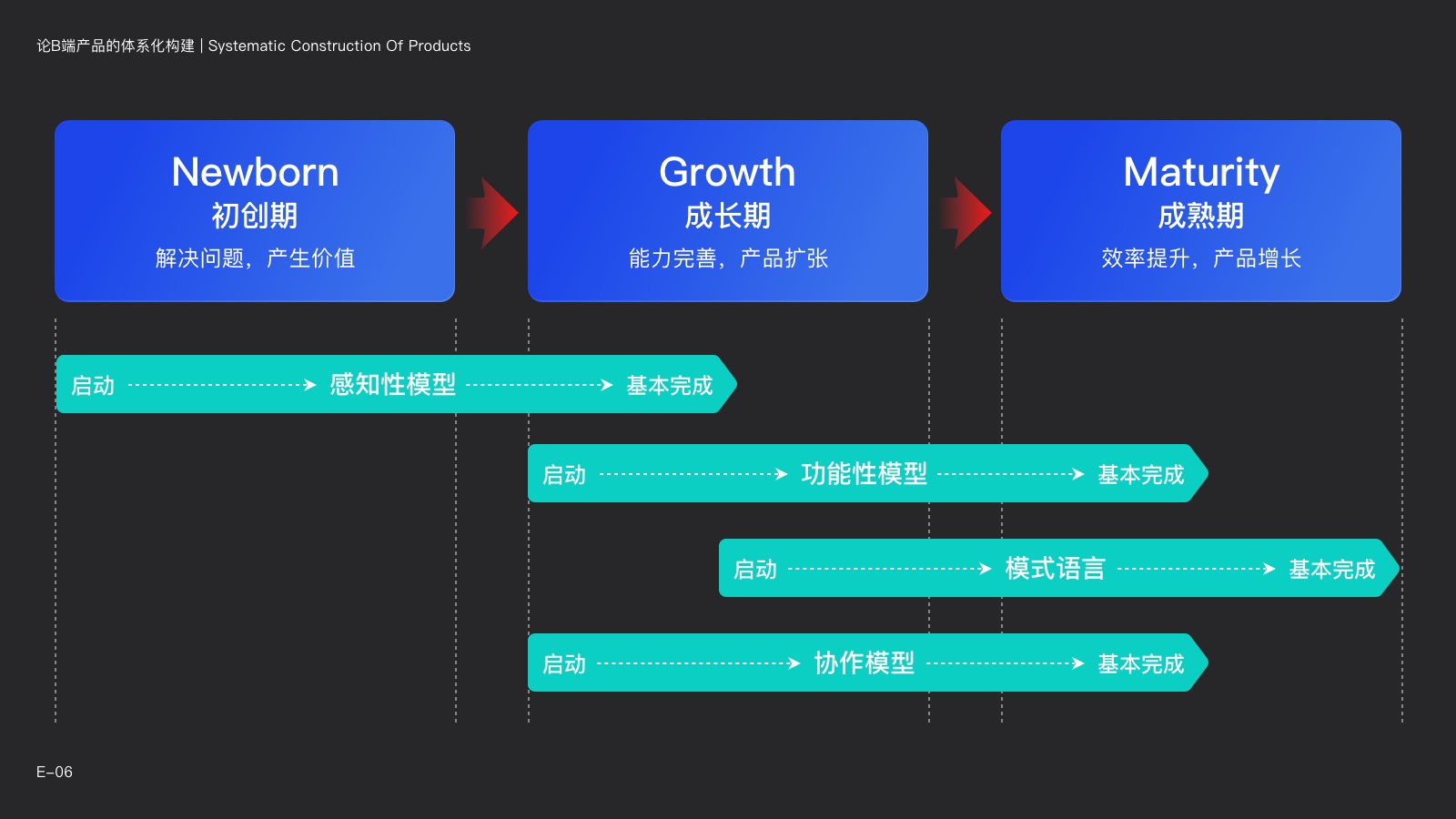
如果将数字产品比作复杂的“生命体”,产品的发展比作竞争中“自我进化”,那么设计体系便是产品的DNA。它既是产品形态的控制源,又是不断自我迭代的进化源,它的作用是:
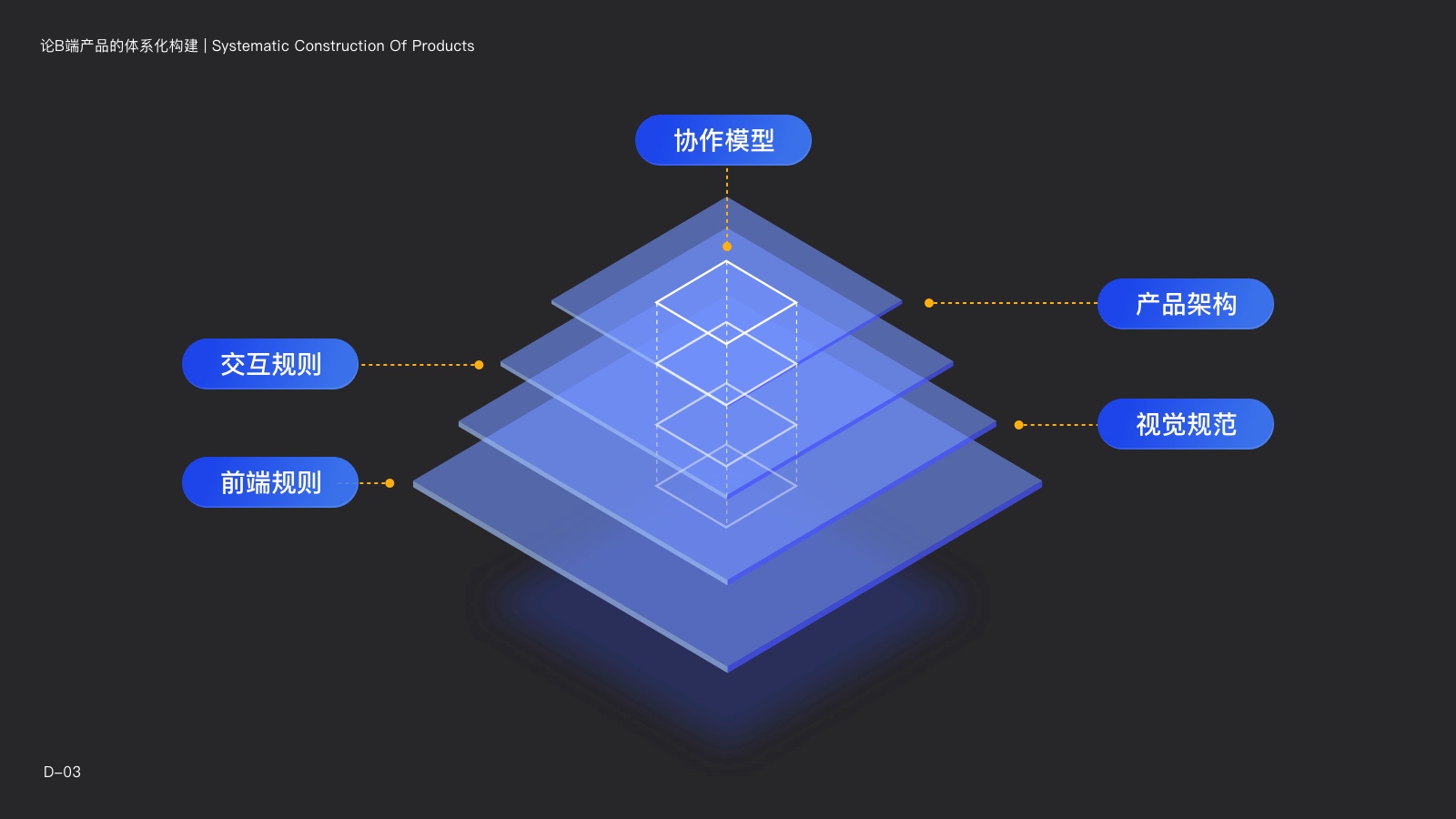
控制产品外观——感知性模型(视觉风格/规范)
制造基础构件——功能性模型(基础/复合组件)
模块的构建规则——模式语言(产品框架规范)
产品标准定义、生产方式制定——协作模型(高度协同的工作流程)

它不仅能控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,提升产品的生产、迭代和维护效率。

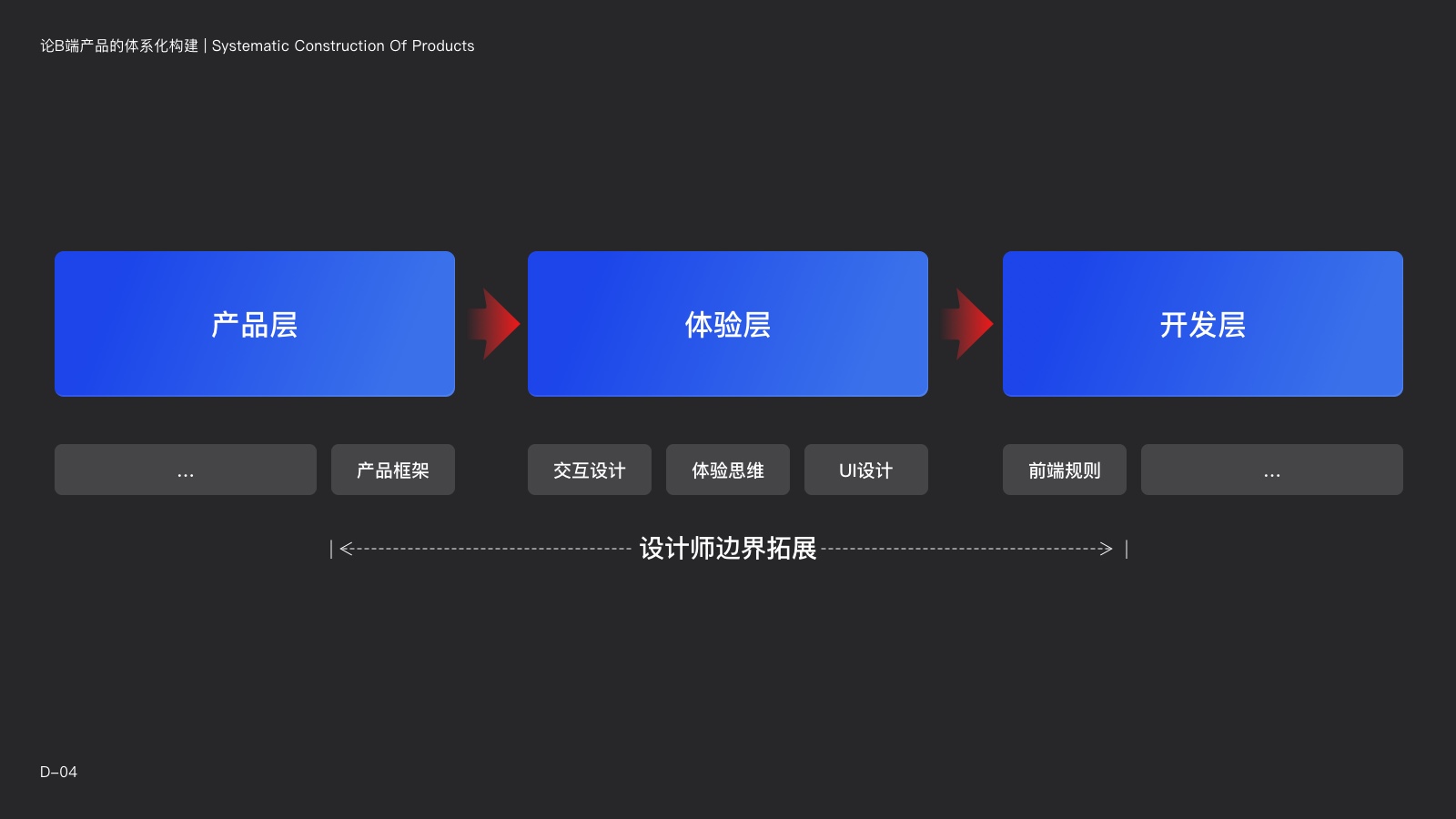
从宏观来看,设计体系像是一个“规范的复合体”,它是各职能之间规范的有效整合,产品框架、交互规范、视觉规范、前端规则,同时也是基于整合规范所创造的一套创新的工作模式。
C .「团队能力要求 」
设计体系的建立,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。这就需要整个团队拥有较高的平均素质与契合度。
同时,体系化的建立和推动,也需要团队中有人牵头去推动。设计师作为“产品-开发”的中间环节,是非常有条件成为推动者的角色的。

当然,这就要求设计师拥有更丰富的横向能力。
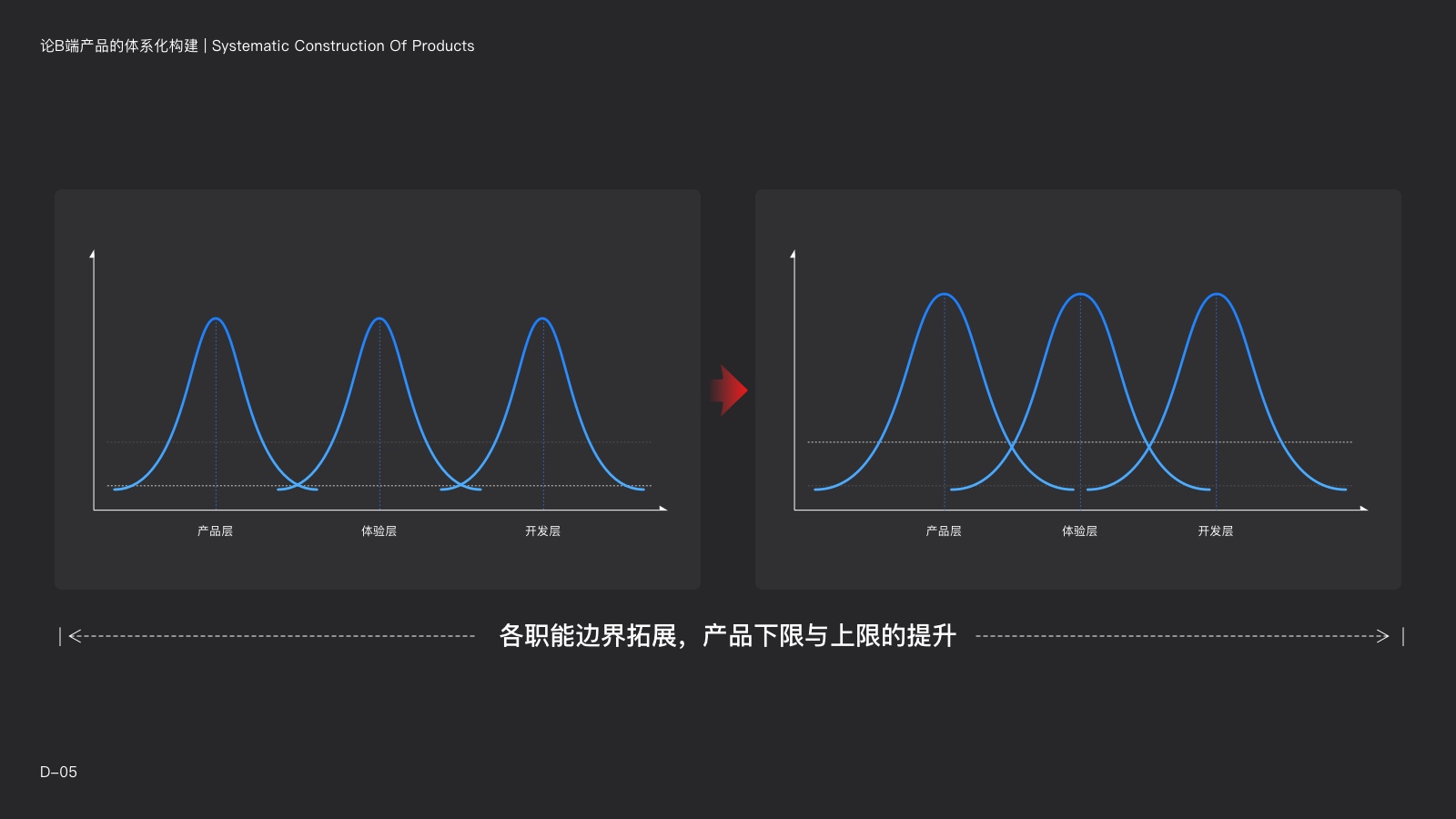
一方面,设计师需要将自身的能力边界进行拓展,与上下游的职能保持密切的沟通,并解他们的诉求。只有当设计体系满足各方利益时,体系化才有推动的空间。

另一方面,对于产品侧与开发侧人员,设计团队也可以通过培训来提升他们的能力边界。比如针对产品的交互培训、针对开发人员的基础审美培训等。这样才能提升产品的下限与上限,增强产品的综合竞争力。
D .「 构建方向 」
设计体系并非超脱于产品之上,而是根植于产品的成长过程中。
想要推动体系化的建立,必须充分了解产品发展的基本规律。产品处于不同的生命周期,所要解决的问题是不同的。在正确的时间做正确的事情,并对未来的形态进行规划,才能逐步让设计体系根植于产品、融合于产品。
因此,在下一章,我们首先来了解一下B端产品的生命周期。
✨
四、「 剖析 」B端产品的生命周期
-
对于设计师来说,首先要更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性制定不同的设计策略,最终帮助产品构建完善设计体系。
本章更多的是对B端产品的发展阶段做一个剖析,而不同阶段具体的实施策略,会在后面讲解。
「 产品生命周期概述 」
类似于人的成长历程,一个新的B端产品从诞生到逐步扩大,通常都会经历几个不同的生命阶段。
B端产品研发是一个漫长而系统化的过程。这个过程通常伴随着商业业务发展与商业战略模式的不断调整。
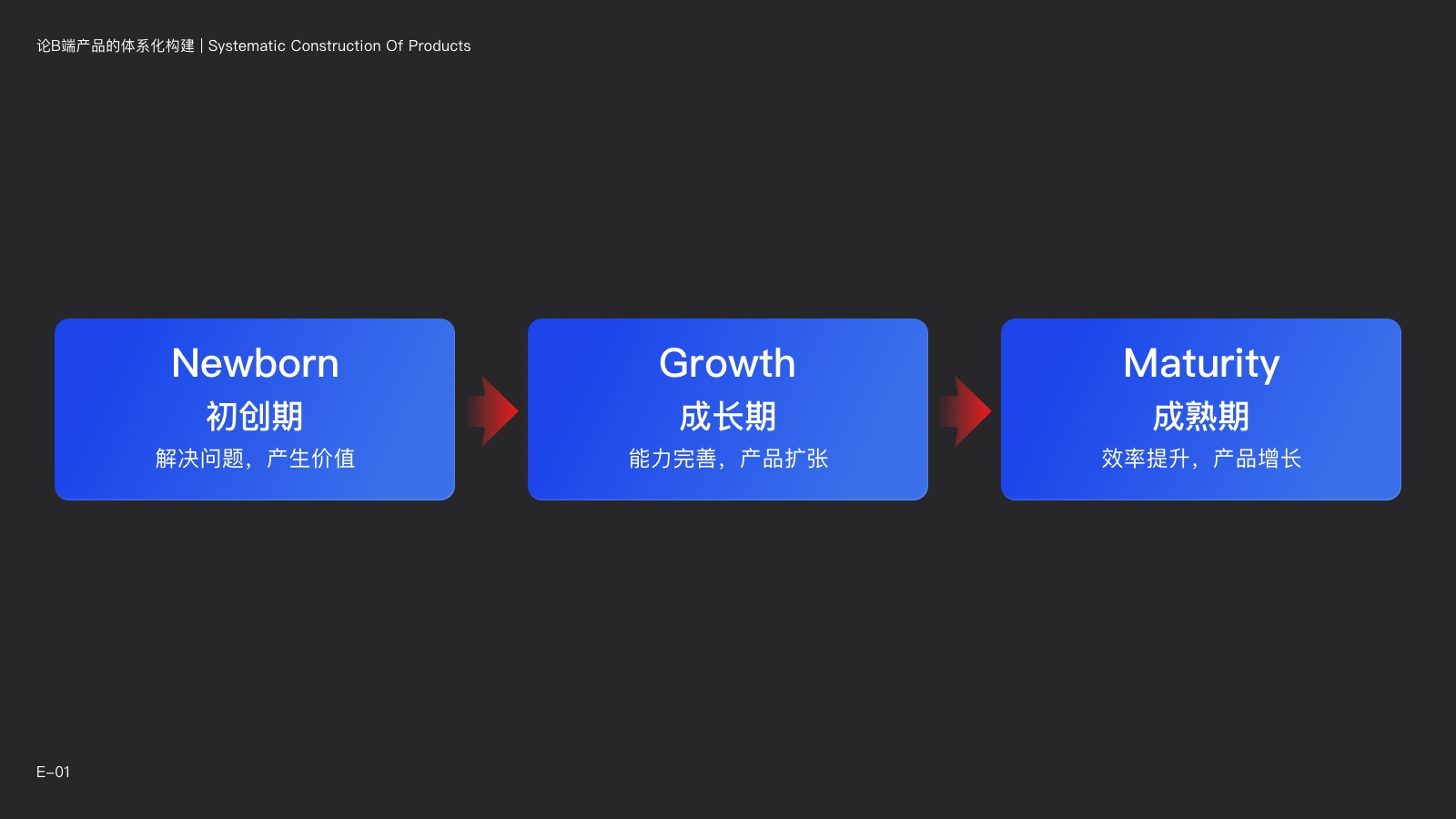
B端产品从立项到下线,产品会处于几个典型的不同状态中,这就是产品的生命周期。通常来看,大多数产品都会经历以下几个生命周期。初创期-成长期-成熟期,直至最终进入暮年期。

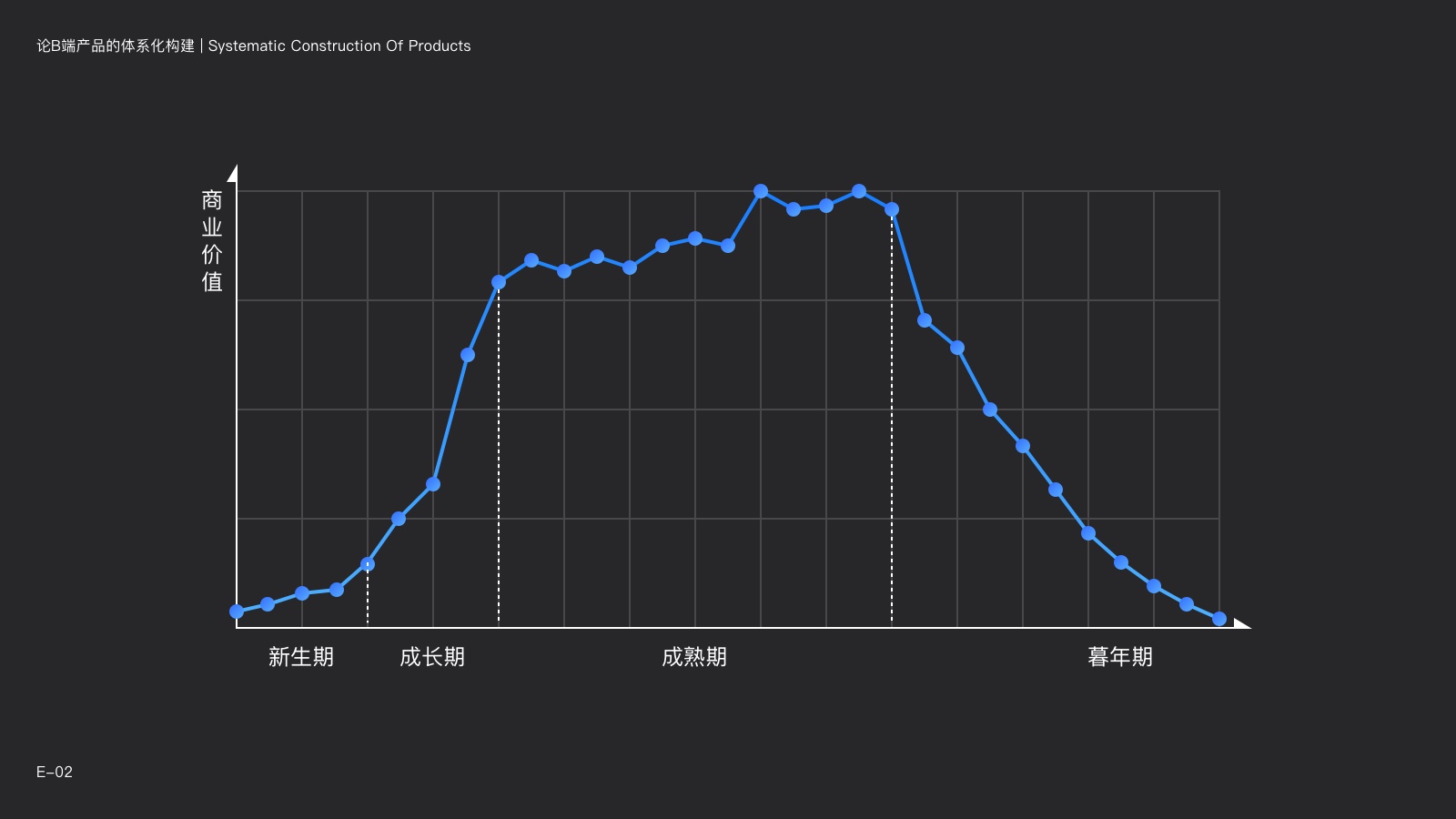
而产品的商业价值,也会伴随着产品的发展而变化。在通常情况下,伴随着产品的逐渐成长,其商业价值也会随之增长,并在成熟期进入黄金的商业价值期。而当商业价值出现大幅、持续性的降低时,则基本算是进入了暮年期。

那么,不同的生命周期中,产品将会遇到哪些问题?而为了保证产品的持续发展,产品团队又需要做哪些事情呢?
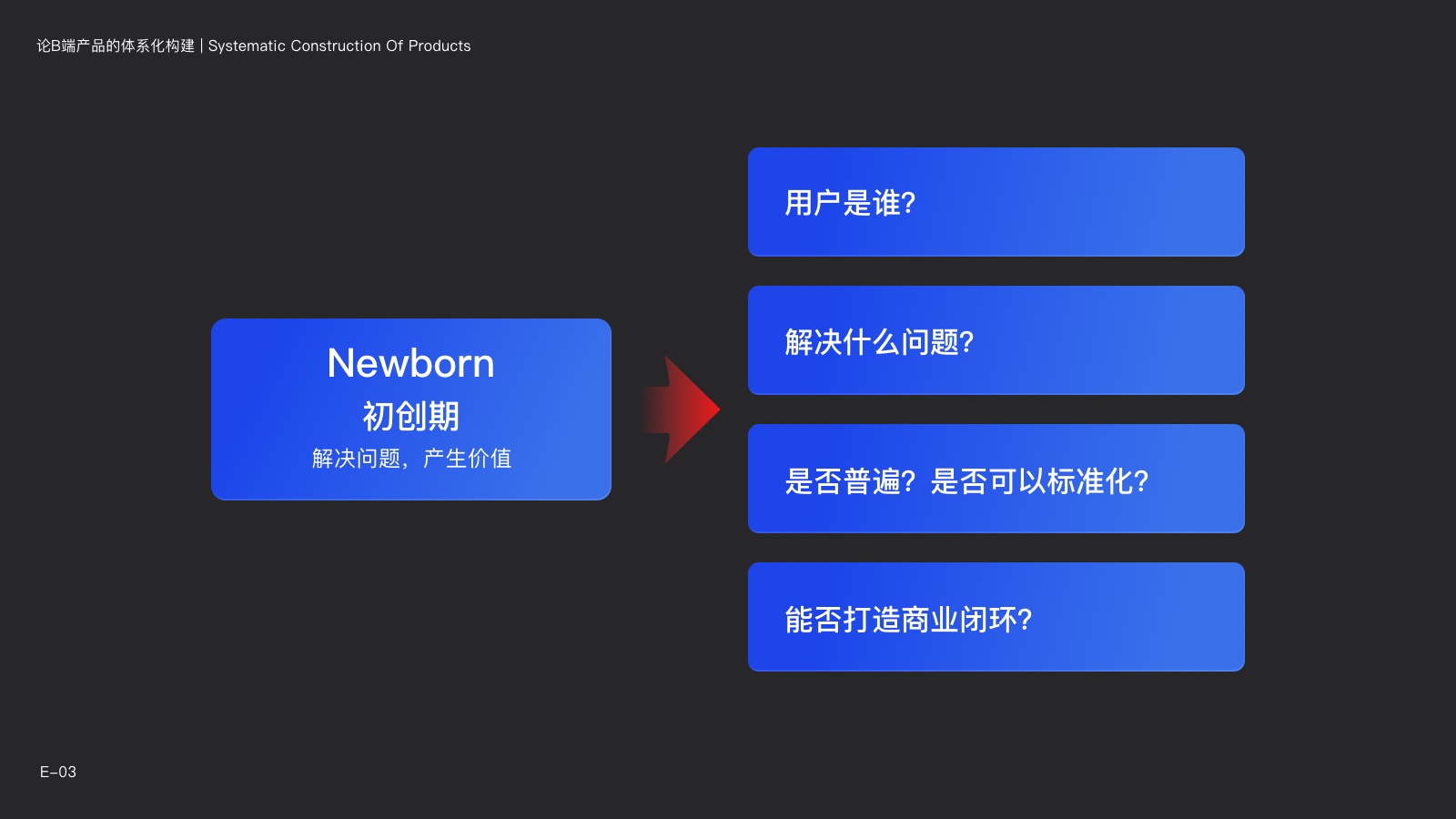
A .「 初创期 」解决核心问题,产生价值
初创期,即产品已经从构思到研发,并成为了初步的产品。这个时期,产品虽然还不能覆盖完整业务,但已经能够顺利运行。
从构思到创意,再到实践落地。B端产品的诞生,通常源于在行业内深耕多年的资深玩家。在不断地实践中,通过创意与实践,找到了一条能够帮助行业解决问题、提升效率的路径。

1)用户是谁?
B端业务的本质,就是“向组织销售服务来获得盈利”。哪些企业最需要你的产品?哪一类用户的问题最需要通过这种方式得到解决的?这些都是需要在早期非常明确的。
站在普罗大众的角度去规划产品固然是好的,但成功的产品都始于一小部分早期用户;B端产品的用户通常来自某一垂直领域,首先让他们喜欢上你的产品,然后慢慢向外拓展至更大的人群当中。
想想看,最初一千名喜欢你产品的种子用户可能是哪些人?
2)产品能够解决什么问题?
我们要为用户解决什么问题?“用户的问题”可能是一个需求、一个困扰或是一个机遇。他们的需求是否真的是痛点?
这个时期,团队需要拜访大量的目标用户,通过交流获取痛点。我们必须验证这个需求的真实性,以及我们的解决方案是否具备一定的可实施性。
我们可以通过更具象的UI或流程,初步展示想法,不断优化。最终形成一个可验证的初步产品Demo,并通过Demo进一步与潜在用户进行沟通。
3)这个问题是否普遍?是否具备标准化的可能?
不同企业的需求是有差异的,如何将个性化的需求抽象成共性的解决方案?如何权衡范围与成本之间的关系?我们要将不同企业的需求进行抽象,形成标准化的解决路径。
这个阶段,我们需要为种子用户创建方向聚焦的MVP。MVP必须是名副其实的最小化可行产品,要为种子用户带来端到端的精准体验。如果他们不理解产品功能,不知道如何或为什么使用,或是发现其性能低劣、bug 太多,无法达到“可行”的程度,那么你的假设就难以得到有效验证。
4)是否能够形成完整的商业闭环?
用户是否真的会为这个产品买单?换句话说,产品是否能赚钱并且养活整个团队?
B端产品在初创期,最重要的是快速验证产品与业务的亲密性,能否完成既定的商业战略。产品团队需要通过磨合业务,快速调整业务解决方案和产品架构。
不仅是产品的打磨,整个团队也要形成完整的闭环。工作流程、产品的商业运转机制也要初步跑起来。产品的售前、解决方案、产品研发、实施、客户成功,我们需要真实地完成这一套闭环的操作,并基于此做团队毛利模型的测算。
解决问题,带来价值,并且能够将价值转化为收益,这才是产品可持续发展的关键。只有跑通完整的商业模式,拥有长期的盈利预期,产品才能顺利进入下一个阶段。
B .「 成长期 」能力完善,产品扩张
成长期,即产品形态初具完善,并具备完整商业闭环之后,处于快速成长的时期。这个时期,产品将进行快速的迭代,覆盖的业务一天比一天完整,能满足的业务需求越来越多,而产品为业务带来的价值越来越大。
与新生期的区别在于,新生期时的迭代方向还未完全明确,迭代更多的是尝试,磨合业务与产品。而在成长期时,产品的迭代方向已经是非常清晰了的。

1)更多用户,更多真实需求
产品在真正投入运营之后,所遇到的情况一定与MVP时期有所区别。随着产品的不断售卖,我们将会接触到越来越多的真实用户,以及更多的真实需求。而这些用户与他们的诉求,将会成为产品发展的指引。
2)解决更多问题,业务范围扩张
经过长期的打磨,产品的形态和可用性已经初步成熟了,商业模式也已经初步跑通。随着更多的真实需求,产品将会选择有价值的方向扩张业务范围,从“解决一个问题”逐渐走向“解决一系列问题”。
3)功能完善,产品体量快速增加
伴随产品的快速迭代,产品的基础功能会逐渐完善,同时也会基于核心功能去搭建更为丰富的功能矩阵。更多的能力、产品模块、页面,最终逐渐叠加为一个完整的大型产品。
4)组织逐渐完善,人员专业化
随着业务扩张,组织架构逐渐完善。为了提高专业性与效率,团队人员从“多面手”逐渐转化为专业化方向。与之对应的是,团队成员的数量也会在这个时期快速增加。售前、解决方案、产品研发、实施、客户成功,这一套完整的团队模型在各模块中不断地复制。
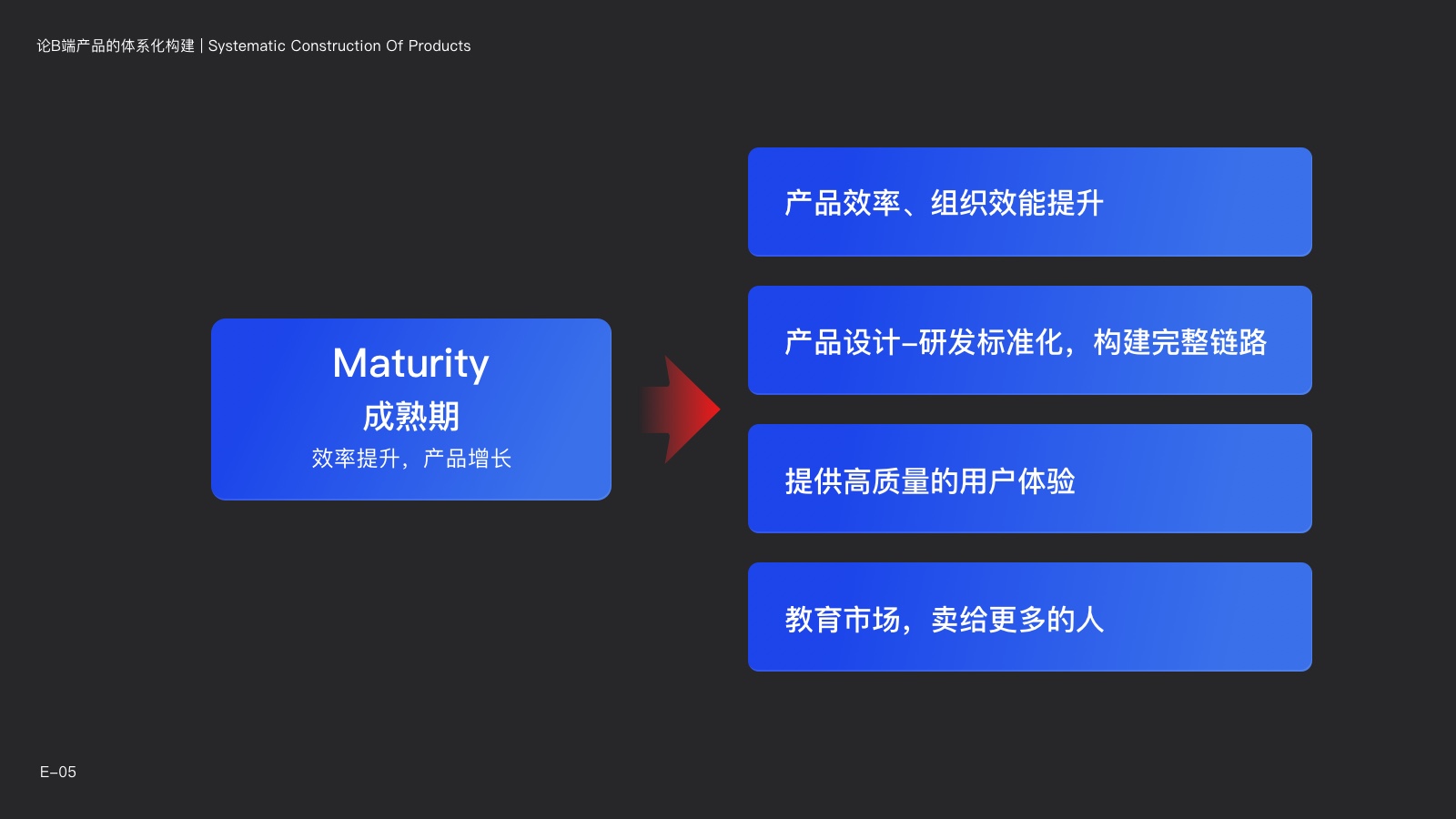
C .「 成熟期 」效率提升,快速增长
成熟期,即产品的形态已经稳定,并能够创造持续的商业价值。处于成熟期的产品,肯定是已经进行商业化运行的。反之,没有达到预期的商业价值的产品,不能算成熟期。
进入这个阶段时,产品已经实现了产品-市场匹配。但是,我们需要对整个产品、以及团队进行一系列的调和与优化,才能让整个产品的形态与运作方式更加合理,以便将产品推向更广阔的市场。

1)产品效率、组织效能提升
经过一系列的快速发展,产品体量通常都会比较大,而团队成员也快速扩张。随着一致性成本、沟通成本增加,势必会造成研发效率、组织效能会下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。特别是当产品具备一定的客户数量以后,单位研发成本的降低将会极大提升产品整体的利润率。
2)产品设计-研发标准化,构建完整链路
通过产品设计-研发标准化、数据架构标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。
产品的单点也许不能保证都有最佳的竞争力,但如果我们能够提供一系列的、高质量、无缝衔接的配套服务形成闭环,将会形成强大的整体竞争优势。同时,产品设计-研发标准化,能够增加产品售卖的灵活性,通过灵活的组合方式吸引不同的用户,提升销售灵活性与成单率。
3)提供高质量的用户体验
产品最终是给人用的,用户体验也会在将来逐渐成为B端产品的核心竞争力。随着竞争的加剧,以及用户群体的逐渐年轻化,用户体验将成为企业在选择产品时的重要考量因素,也是口碑传播的重要途径。
由于在“产品-市场匹配”阶段需要尽快地推出产品,所以在设计开发过程中可能遗留诸多问题,需要进一步打磨优化。产品设计需要与开发具备高度的一致性,视觉交互是否合理,前端代码是否准确合理,操作反馈是否高效等问题,都需要这个阶段来进行调和。
4)教育市场,卖给更多的人
当产品逐渐成熟并具备一定体量之后,单靠销售跑单是远远达不到发展要求。这个阶段,需要市场部人员对市场进行教育,聚焦不同的行业领域,从“点式营销”转变为“面式营销”,并配合销售人员进行产品的售卖。因此,在这个阶段,产品的品牌力、核心能力的传播将至关重要。
D .「 暮年期 」商业价值降低,发展逐渐停滞
暮年期,即产品发展停滞甚至倒退,逐渐失去商业价值的产品。
B端产品进入暮年期的原因,主要有两个。一是,伴随着业务的发展,产品已经很难满足业务需求。且翻新产品的投入产出比较低。二是,伴随产品的使用时长,产品将变得臃肿和迟钝,逐渐难以敏捷地满足业务需求。
很多时候,商业环境的快速发展、技术的更新迭代都有可能成为产品进入暮年期的原因。对于暮年期的产品,根据商业战略,产品经理既有可能要延长产品的寿命,也有可能持续保障产品完成顺利换代。当然,更多暮年期的B端产品,由于业务的调整,最终迎来生命的终结。
需要注意的是,很多产品因为在成长期、发展期无法建立有效的产品控制机制,导致产品过早的进入臃肿阶段。也就是前文中所讲的“产品失控”,非常有可能加速产品暮年期的到来。
因此,是否能在前三个阶段建立健康、完善的设计体系,是产品能够获得更长生命力、更多价值的关键。
✨
NEXT
「 下期预告 」设计体系的构建法则
-
你的B端产品处于什么生命周期?在这个阶段产品要解决的问题是什么?而在这些过程中设计体系又应该如何构建?
设计体系的建设并非一蹴而就,通常是伴随着产品的而发展逐步建立的。在下一篇文章中,我们将基于B端产品的发展阶段,带你详细了解设计体系的正确构建方式。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。

你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,
减少一点间距,就可以使你的标题更加清晰

在ui中实现图标时,保持一致。
确保它们具有相同的视觉风格; 相同的重量,或者填充,或者轮廓。

在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。
使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构

留白可以让你的设计具有呼吸感,更加舒适

通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性

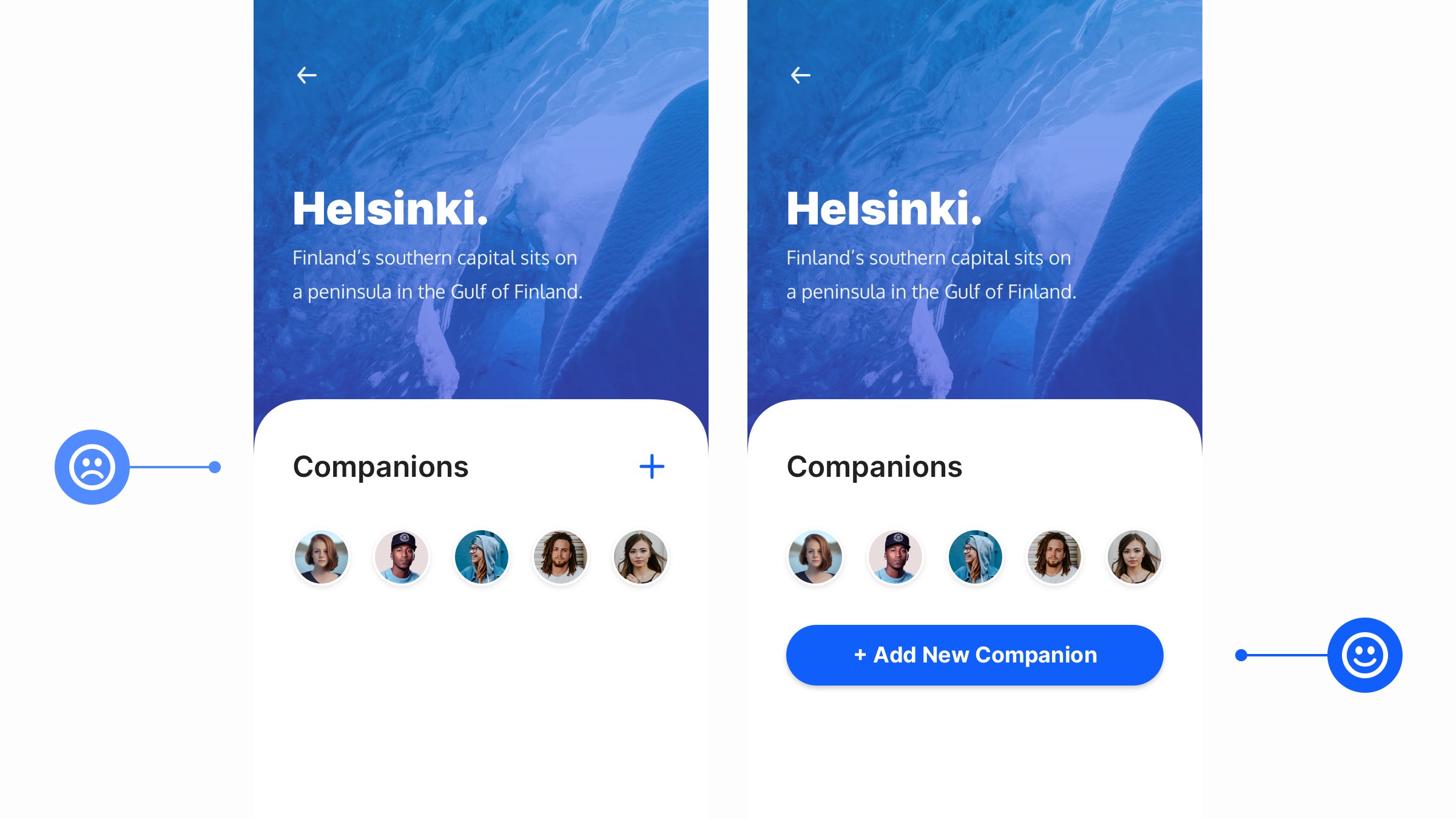
允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。
只是一个简单的调整,可以让你的用户有更好的体验(我常常体验国内一些APP,关闭按钮特别远,特别难按)

确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础

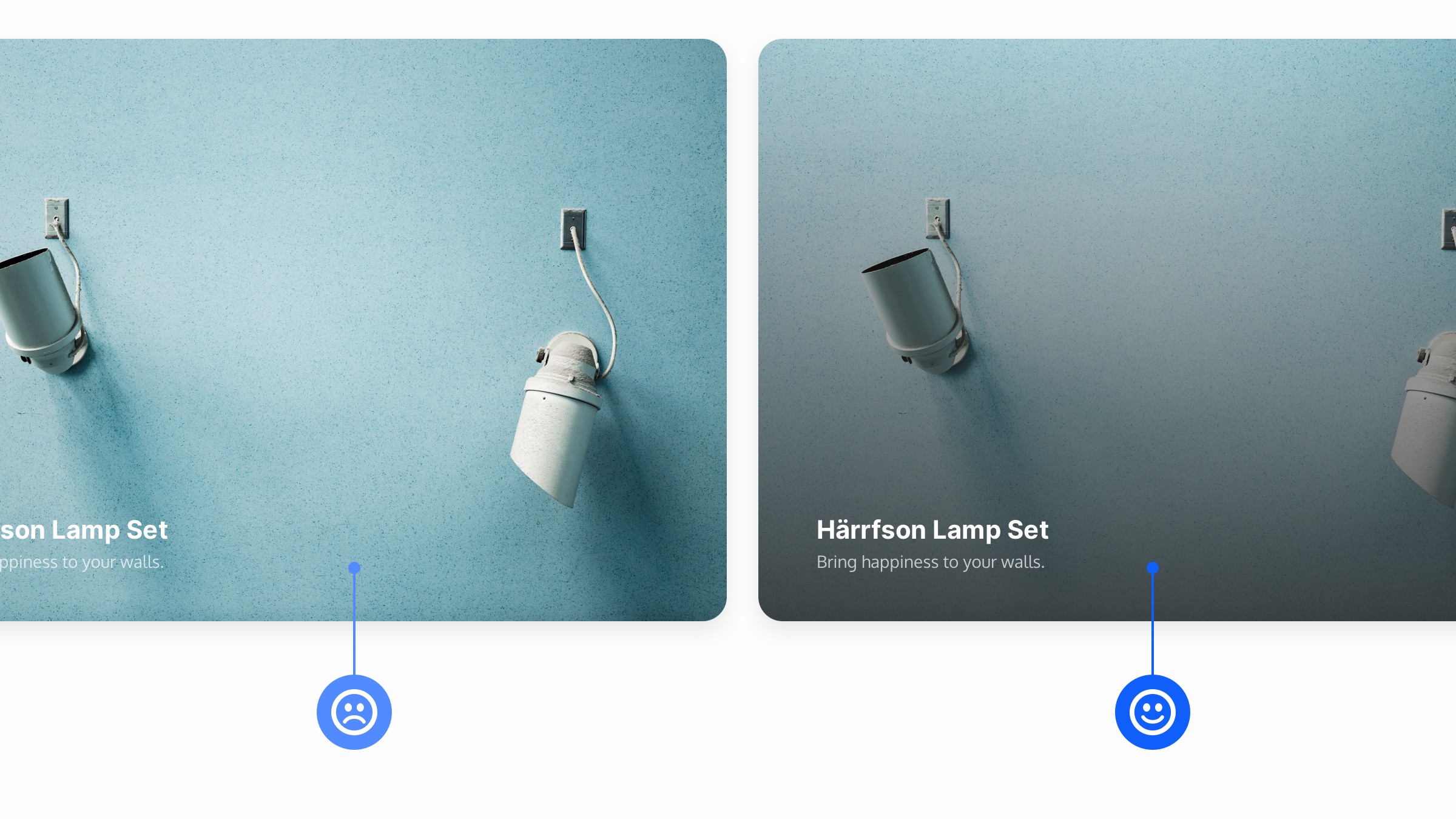
基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚

如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO

在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读

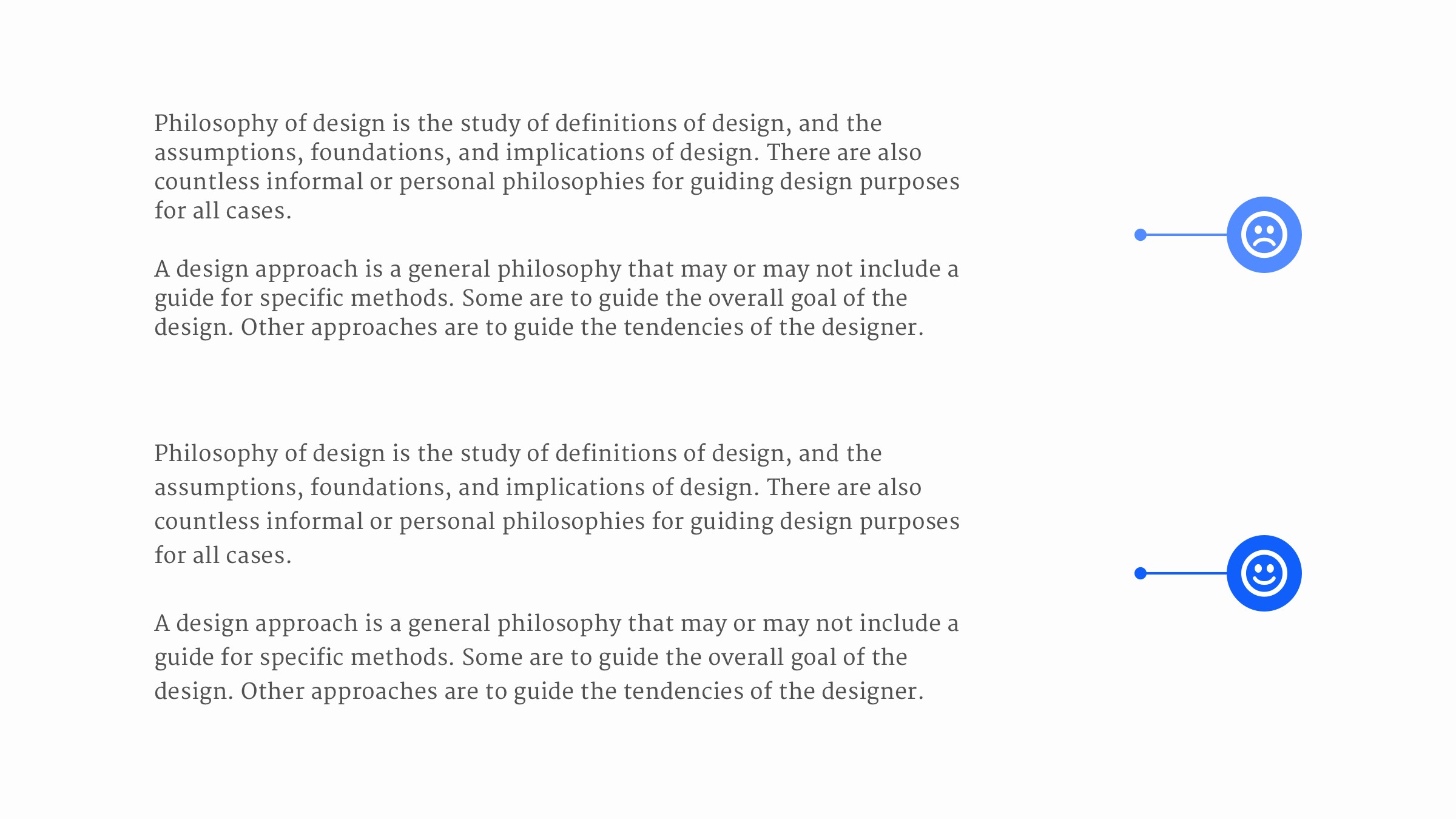
当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。
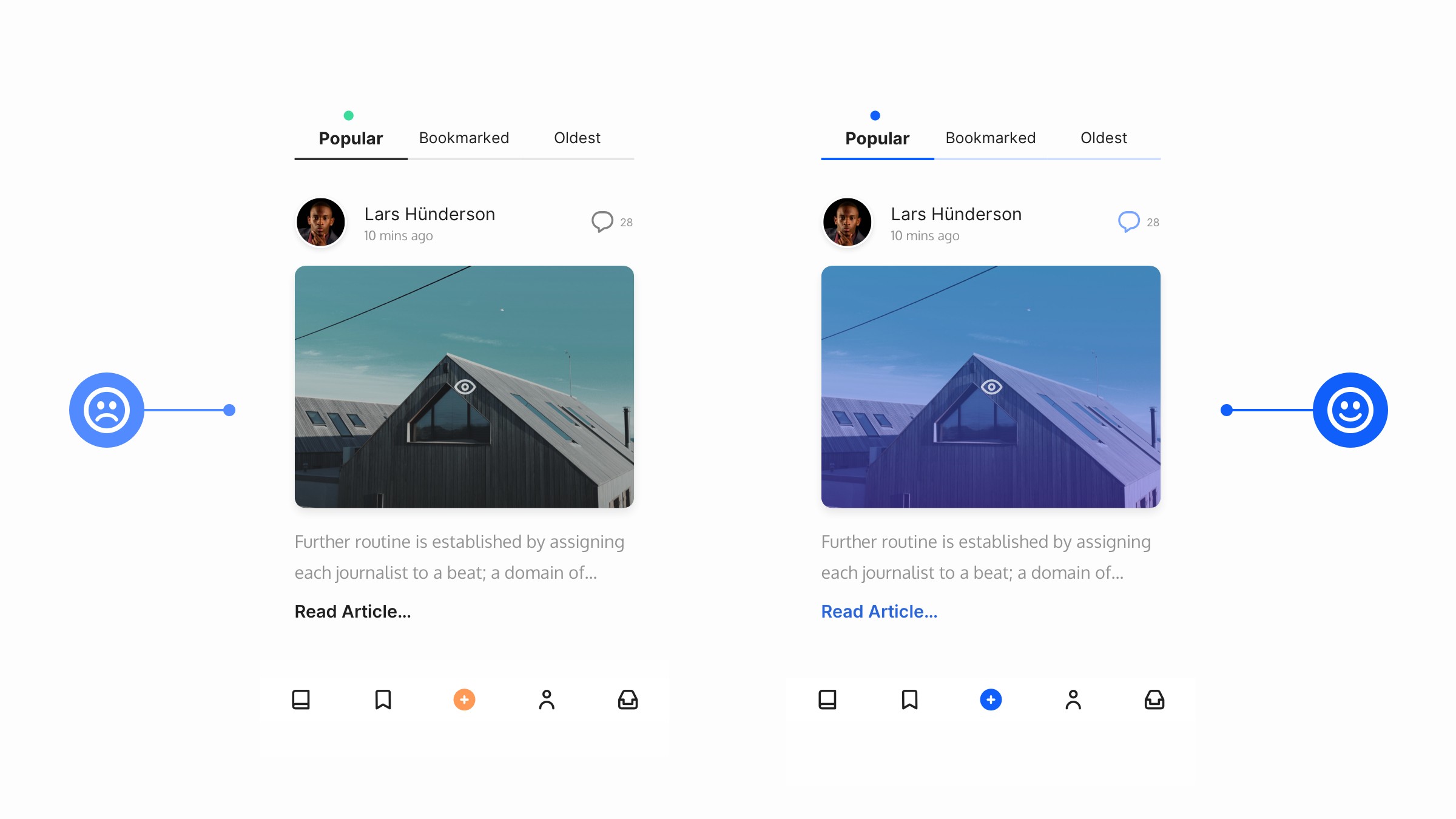
建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服

通过使用颜色对比、尺寸和标签,确保“行动按钮”尽可能突出

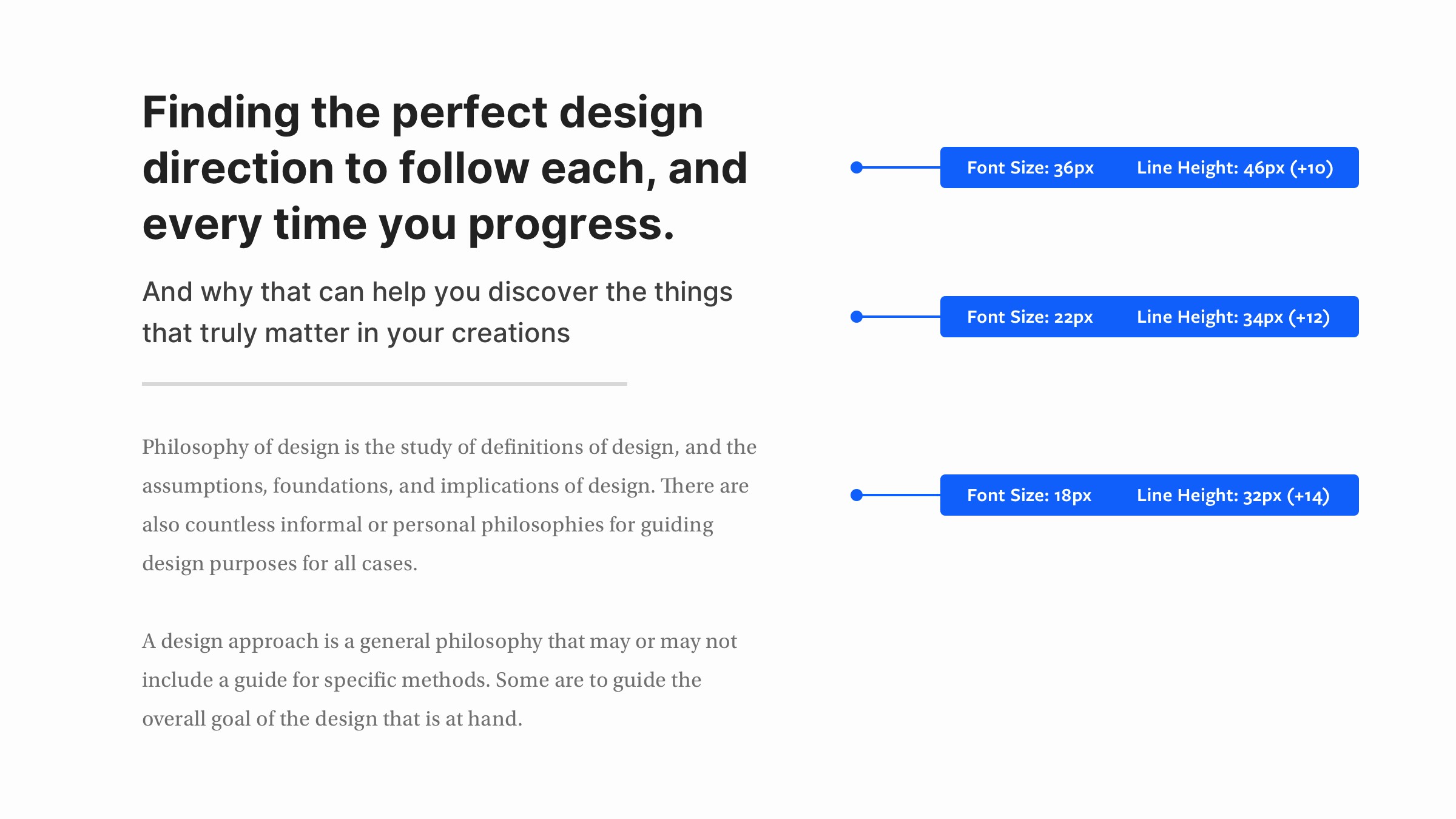
随着字号的减小,增加行高可以获得更好的易读性。

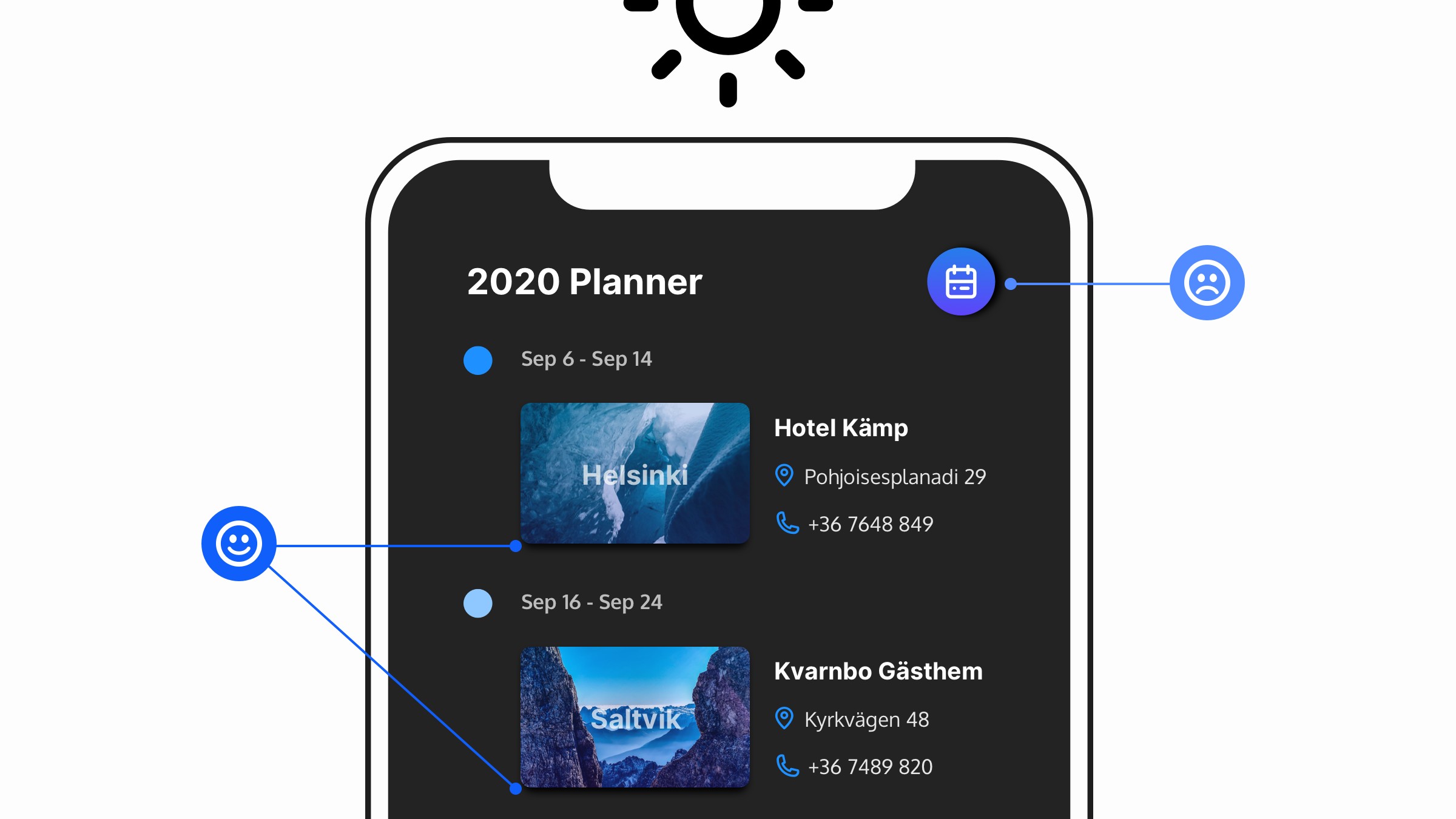
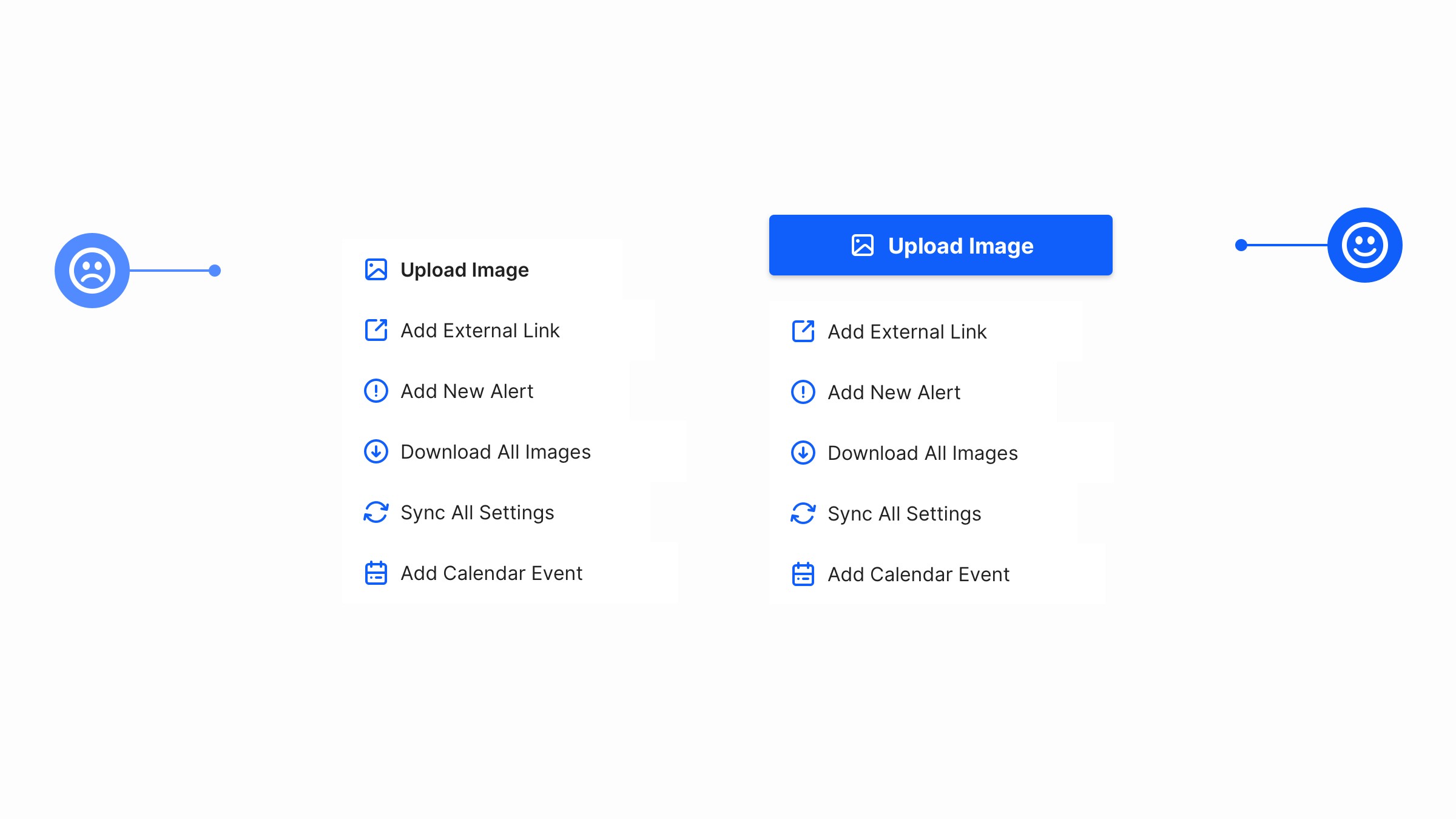
在设计应用程序内部使用的菜单时,请确保提供最常用的操作(即; 上传图像,添加文件等…)最突出的屏幕

只需从你的产品图像中挑选颜色,然后将你选择的颜色的各种色调和阴影应用到你的背景、文本、图标……,就能为你的设计增添大量的视觉趣味

不同x高度的字体需要不同的行高测量来实现文本行之间的正确分隔。
即使你可能有两种字体大小相同(即; 18px)它们的x高度可能会有很大差异,选择正确行高是非常有必要的
通过使用字体大小、权重、颜色和布局的组合,你可以轻松突出UI中最重要的元素
在用户刚刚执行的操作附近添加一条错误消息,可以帮助用户提高正确登入,也可以缓解用户焦虑(他可以更加清晰那里出错)
当为移动设备设计时,尝试创建足够大的可点击区域
对于按钮和仅由文本组成的链接来说,点击区域会很小,所以尽可能使用带有标签的图标。
iOS和Android的最低建议点击区域
iOS为44 x 44pt
安卓48 x 48dp
长标题都是大写字母的话,阅读转化上比较慢(你明白他是什么意思比较慢)
短标题都是大字母的话,相对来说比较快可以和记忆中的单词对应上
始终确保浅色文本在浅色图像背景下清晰可见。
只需在文本后面应用一个低透明的深色背景,就能保持这些元素之间的良好对比度
标题、正文、标题、正文……这样的排列中如果是间距都是相同的,那么在阅读上就很难区分标题是属于上文还是下文的。
正确的做法是,标题距离上文的距离>标题距离下文的距离,这样阅读起来,标题会比较清晰的对应的是下文
当下载速度是一闪而过时,则无需提示
当下载等待时间>3S时,建议给进度提示
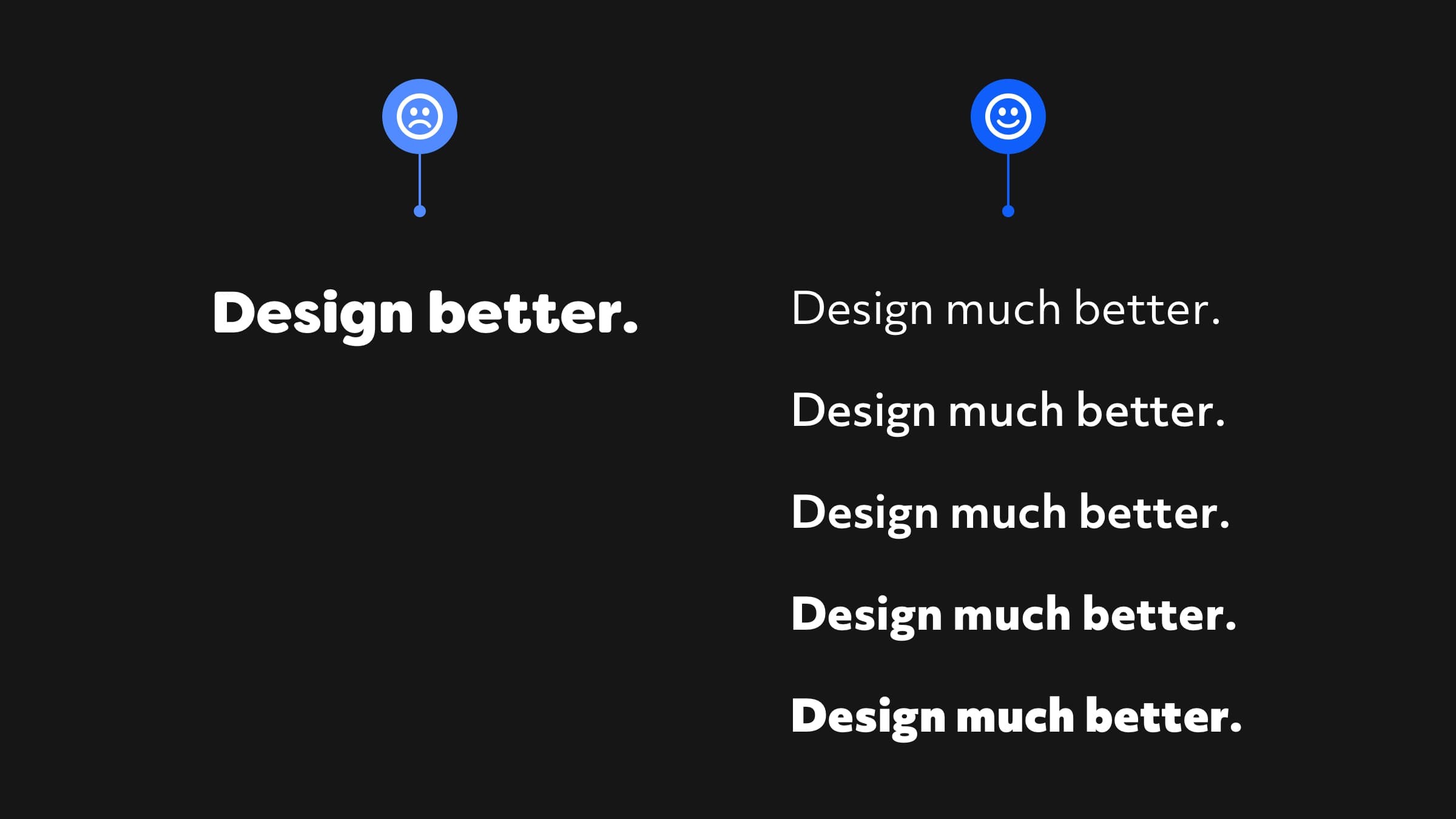
在项目中处理文本时,选择正确的字体将影响文本的语音类型。 那么大声、或者温柔、或者正式,严肃,或者有趣。每种字体都有自己独特的声音
基于人阅读情绪,如果阅读一行很长,一直阅读下去,会出现你眼前阅读的内容“不见”的情况
对于单列页面,45到75个字符被广泛认为是令人满意的行长,66个字符的行(包括字母和空格)是最合适的。
当然,字体大小和行高也是决定可读性的一个因素,但是对于行长,要保持在45到75个字符之间
需要适当,如果装饰的强了主要表达的,则不可取

按钮。 通知。 UI中两个独立但必不可少的元素。
一定要确保你的用户能够快速准确地将他们区分开来
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏
高度饱和的颜色(明亮的蓝色、红色、绿色等)在网站上看起来很不错,但过度使用时,会让用户眼睛疲劳,主要是与文本内容一起使用时。
在向设计中添加图标时,使用用户熟悉认知的图标。新的图标虽有很好看,很有个性,但是会让用户疑惑
需要承上表达的元素,排版上接近对应的元素,可以让用户心理联系起来是一体的
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍
类比色和邻近色是最和谐的配色方案之一,也是最不会出错的配色
在处理特定项目时,使用类似于所有小写字母的文本可以表达更加轻松的意思
但需要注意,在图像和文本之间使用某种颜色叠加,以获得更强的对比度
当在浅色背景下设置深色文本时,偶尔可以选择较轻的字体。
但是…
反之:浅色文本>深色背景。
最好是把字体的重量增加一点,尤其是长文本,原因是,让用户避免视觉疲劳,获得更好的易读性

正确的字体选择对于让你的内容更快的正确传达更重要

只需稍微增加字母之间的间距,就可以提高字迹的易读性,并为大写字母增加一些设计感

确保错误提示,解释了哪里出错和如何解决
始终让用户了解最新情况,即使是普通的表单,让这些错误消息变得有用,不要让用户懵逼

使用占位符可以更好的缓解用户焦虑

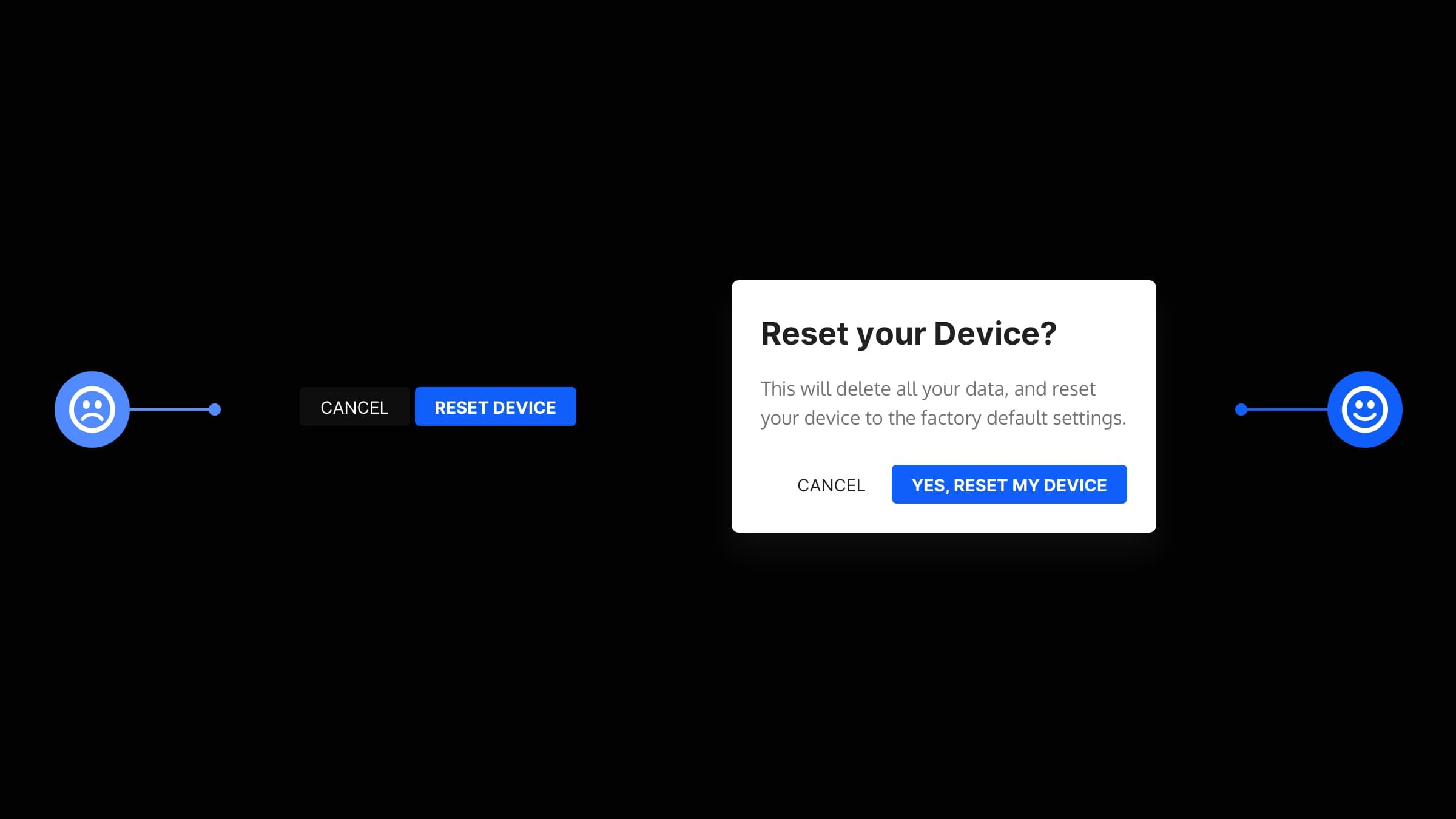
在应用可能产生后果的特定操作之前,请详细地通知用户。尤其适用于具有不可逆转后果的行为,例如永久删除某个内容。让用户知道将要发生什么,并要求他们确认

用户需要采取的基本操作(例如,注册或登录)隐藏在下拉列表中,甚至可能找到用户想要的。
解决:将重要的功能提出来,不要隐藏
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关于车载交互(HMI)的一些探索,用一些试验和案例来进行探索与验证。
这次我们不聊视觉,也不畅想未来,只说说当下HMI产品设计与交互体验。
本文内容会涉及一些专业的汽车知识名词,因为篇幅有限,如有些知识名词不太明白可以百度一下。

说到HMI大多数设计师应该是既熟悉又陌生,HMI是Human Machine Interface 的缩写,“人机接口”,也叫人机界面,人机界面(又称用户界面或使用者界面)是系统和用户之间进行交互和信息交换的媒介, 它实现信息的内部形式与人类可以接受形式之间的转换,凡参与人机信息交流的领域都存在着人机界面。
听起来是不是觉得这不就是UI吗?有什么区别吗?emm......的确...似乎...差不多...几乎是没有区别的,只不过是在某些场合和设备上管他叫UI,比如移动端设备,而在另外某些场所和设备上管他就叫HMI,比如汽车车机和数控机床。所以这个概念也不用去特别较真,HMI就权当做是汽车上的UI界面吧。毕竟汽车是高科技与工业结合的完美产物,“HMI”念出这个词时候就感觉是蛮专业的!很般配!
刚才说HMI最早更应用于工业上,比如常见的各种机床、制造装备。

或者说让时间在向前推进一点!

而这里通常意义的HMI则更加聚焦点,基本特指汽车车机或者车载多媒体设备。
说到这里还是要从车载仪表盘说起,从德国人卡尔·本茨发明世界第一辆汽车,距今已经100多年的时间了,在那些还没有HMI这个名词的年代,那么他是以什么形态出现的?那就不得不提“仪表盘”了。


当然写这篇文章并不是去评测谁家HMI更优秀,而是希望通过一些假设、实验和推断,和大家一起来探讨一下如何更有效的设计HMI。

我们先从屏幕开始。
说到屏幕,设计师都是比较敏感的,因为我们最终的设计交互创意都是需要都是在屏幕上显示展示出来的,HMI当然也不例外。现在在车载屏幕上你能看到最大尺寸多大?
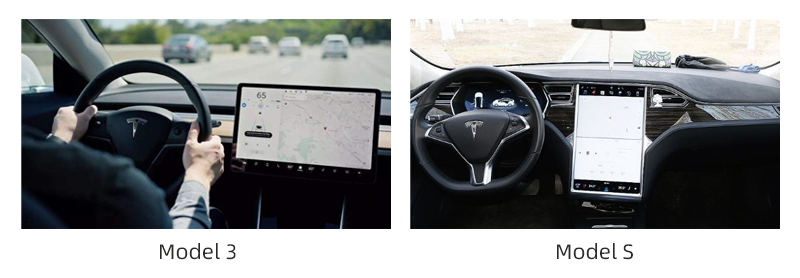
拿特斯拉为例,Model S和Model X车型都是17英寸,Model 3为15英尺。

当然他肯定不是最大的,熟悉汽车朋友你应该知道我想说谁了,没错就是他!拥有48寸可多段升降屏幕的BYTON新能源概念车M-Byte!48寸的确很夸张,难道屏幕越来越大就是未来HMI的方向吗?

当然这个问题肯定是否定的,为什么?那就要从车载屏幕的作用来说起。
首先我是作为一个曾经就职于汽车公司的设计师,并且是一名地道的汽车发烧友,凭借对汽车还算熟悉和热爱做出一些产品交互分析,以下如有不妥之处还望海涵。
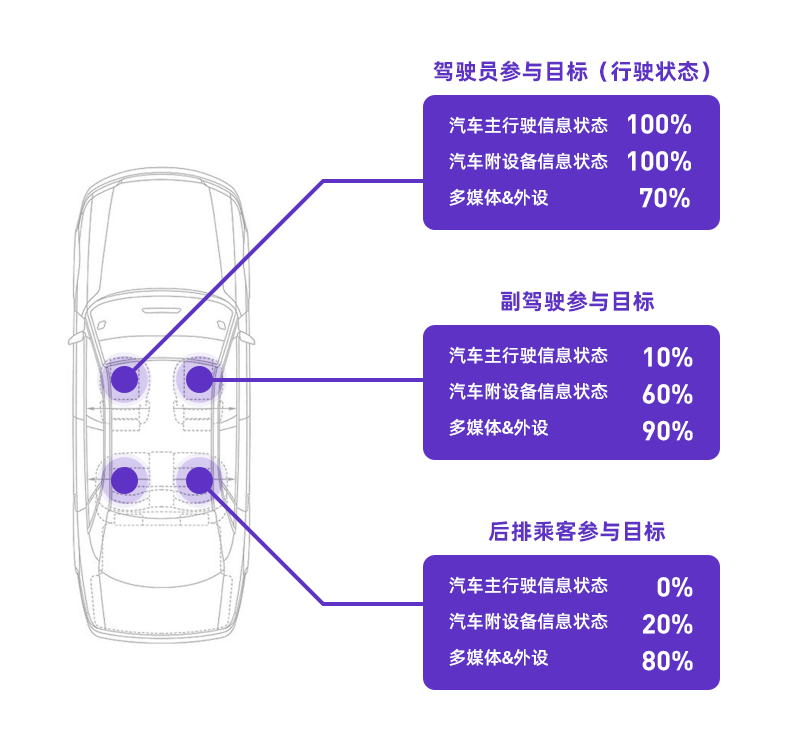
按照功能场景总体可为三类:主行驶状态信息、附设备状态信息、多媒体&外设

不可缺少还需要与使用者与场景结合,我们先来做一个大概的用户画像

对应这些需求,汽车需要有仪表台(屏)控制和显示的区域有五个。
五个区域分别是:
1、主驾驶仪表屏
2、中控台控制(屏)
3、后排娱乐屏
4、副驾驶信息屏
5、扶手控制台(屏)
其中前三个是主流配置,后两个比较少见。

关于汽车设备这块我们不做深入展开了,毕竟这篇文章主要讨论的还是设计,直接看结果!

汽车是比较特殊的设备,基于安全性考虑,汽车内屏幕尺寸不易太大与太多。
屏幕总体为玻璃材质,但与车窗风挡玻璃的材质不同,当汽车遭遇碰撞的时候,车内屏幕极易破损并形成尖锐物,极大可能会乘坐人员造成二次伤害,所以车内屏幕不易太多,更不易太大。虽然车载屏幕变大变多已不可逆转,而且随着屏幕技术的提升,柔性OLED的应用也将会在一定范围解决安全问题。但也需要汽车相关设计者多在安全方面进行考虑,任何产品体验应该建立在安全基础之上的,特别是交通工具。
为什么大屏幕操控成为了当前的HMI主流了呢?那不不得不去提一下另外一个我们熟悉的设备--手机!

同样一个有限的区域,如果用物理按键那么这么区域只能是固定的功能,而屏幕就可以无限扩展。特别是在汽车中控屏上集成内容会很多,体现就更加突出。

但是在汽车上的全部使用屏幕真的是最佳选择吗?显然这是有待商榷的。
不可否认屏幕的确有很强的扩展性,但是缺点也是明显的:1.触控反馈缺乏 2.交互效率不高
对于这样的判断,我们可以通过两个实验来进行验证。



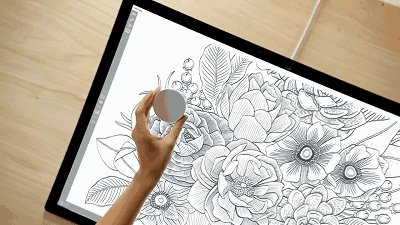
将类似于Surface Dial这种智能按钮交互装置引入汽车的屏幕控制中,每个按钮可以根据情景进行自定义,并且吸附到汽车屏幕的任何位置进行交互操作,相信这一定是一种全新的使用体验。当然这一定是需要解决比如吸附力、安全性等一系列问题。
屏幕触控反馈
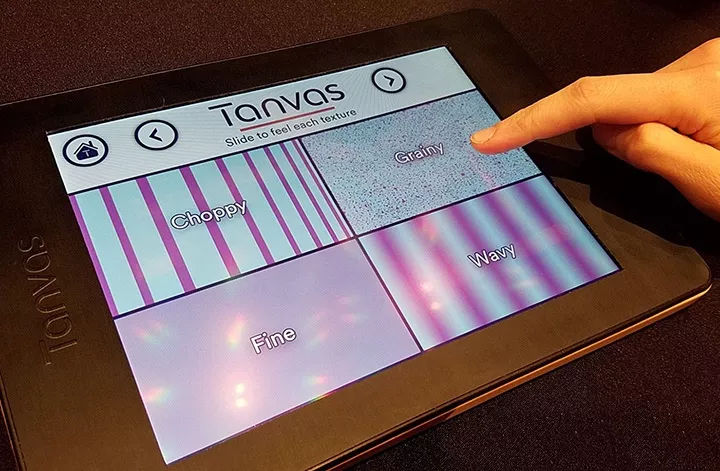
虽然目前的屏幕还有无法做到完美触控反馈,但已经出现了一些新的硬件技术来试图解决这些问题,比如Tanvas Touch,其定义为 “手指与触摸界面之间的电子压力控制”。简单来说他们的产品就 “皮肤的磁铁” 一样,能够更加精准的感应手指的动作,最后结果就是比 Apple 的 3D Touch 更加具有压感的触摸操作表现。

原理是利用手指尖触摸显示屏时产生的静电引力来模拟触感,通过电磁脉冲把更精确的反馈发送到用户的指尖。


Tanvas 也正在与汽车制造商们合作把这项技术嵌入到汽车或屏幕上,让人们更容易感触受到不同物体的表面。
也许在未来我们真的会遇到他。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:残酷de乐章
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如当用户浏览网页的时候,若在用户浏览到已加载内容的倒数第5条再预加载10条内容,可缩短用户浏览接下来内容时的加载等待时间。再如生活中医院的预约挂号系统,用户可以提前一两天挂号,当预约时间到了直接到指定科室看病,避免了长时间的排队挂号。
总的原则是:在用户等待时给予用户反馈,告知状态,且尽量让用户在感知上缩短等待的时间。反馈可根据等待的预估时间不同、场景不同,选取不同形式。
一般情况下理想的响应时间应该控制在 100 毫秒内,一些响应的时长可允许达到1秒,绝不可超过2秒无反馈。
若是等待响应时长为2-9秒时,可设计循环的加载动效(loading),告知用户正在加载中。
若是等待响应时长超过10秒时,可设计带有进度指示的加载动效。此时除了告知用户正在加载中(即告知等待原因和当前状态),还要告知用户预期响应的时间。

如一些页面内容较多,加载时能分步显示,可按照框架、文本、占位图、图片的顺序加载显示,会在感知上缩短加载时间。又如加载一个新视频,视频前几帧优先显示最小体积的视频资源,等较高清视频内容加载出来时再切换为高清视频资源,可缩短用户等待视频开始播放的时间。

(1)提供一个概念模型。
(2)使等待看起来合理。
(3)满足或超越期待。
(4)使人们保持忙碌。
(5)公平。
(6)积极的开始,积极的结尾。
下面我们就说说这6个原则在优化等待体验上的运用:
概念模型是帮助人们把复杂自然现象转变成可用的,可理解的心理模型。概念模型可以帮助用户理解事物,了解事物如何运作以及当前处在哪个阶段、理解当前为什么处在等待状态,以及产生对未来即将发生事情的预估和期待。
如用户通过饿了么下单后,app上会用插画显示商家备货、骑士送货的过程。让用户了解外卖送到手中的整个流程,以及当前处在流程的哪一阶段,距下一阶段预估还有多久。如果是雷雨天,订单页面的插画还会模拟实时天气情况,用户看到插画想到骑士正在雷雨环境下送货取货,也会理解骑士配送辛苦、理解当前配送缓慢,缓解等待时的负面情绪。

使等待看起来合理,即通过概念模型使用户理解为什么要等待,明白等待是有缘由的。
如用滴滴打车时,当我们按下呼叫快车按钮,页面会显示动效光波信号向外扩散,同时会显示当前排队人数。设计师通过设计建立一个简易的概念模型,让用户理解当前的等待的原因,并认为等待是合理的。实际上滴滴派单的算法流程可能与页面显示的流程不同。但用户等待时会理解此时手机正在发出信号请求驾车信息、或此时正有多人在排队、或此时正在等待司机接单。

满足或超越期待指用户给等待时间估算时长时,如果用户实际的等待时间比心理预期的等待时间要短,用户会有相对比较好的心理体验。
心理学专家曾做过一个实验,同等时间下,同样长度的进度加载条有三种进度显示方式:进度条速度匀速、速度先快后慢、速度先慢后快。三种相比较发现,当进度条增加速度先慢后快,用户的体验最好。而用户体验最差的是加载速度先快后慢,因为如果开始的时候加载速度比较快,用户一开始就有了较高的心理预期,当速度变慢时便低于用户的心理预期,感知体验就会变差。

使人们保持忙碌即让用户在等待的时候有事可做。因为当人们非空闲时,对时间的心理感知会比空闲时对时间的心理感知要短。
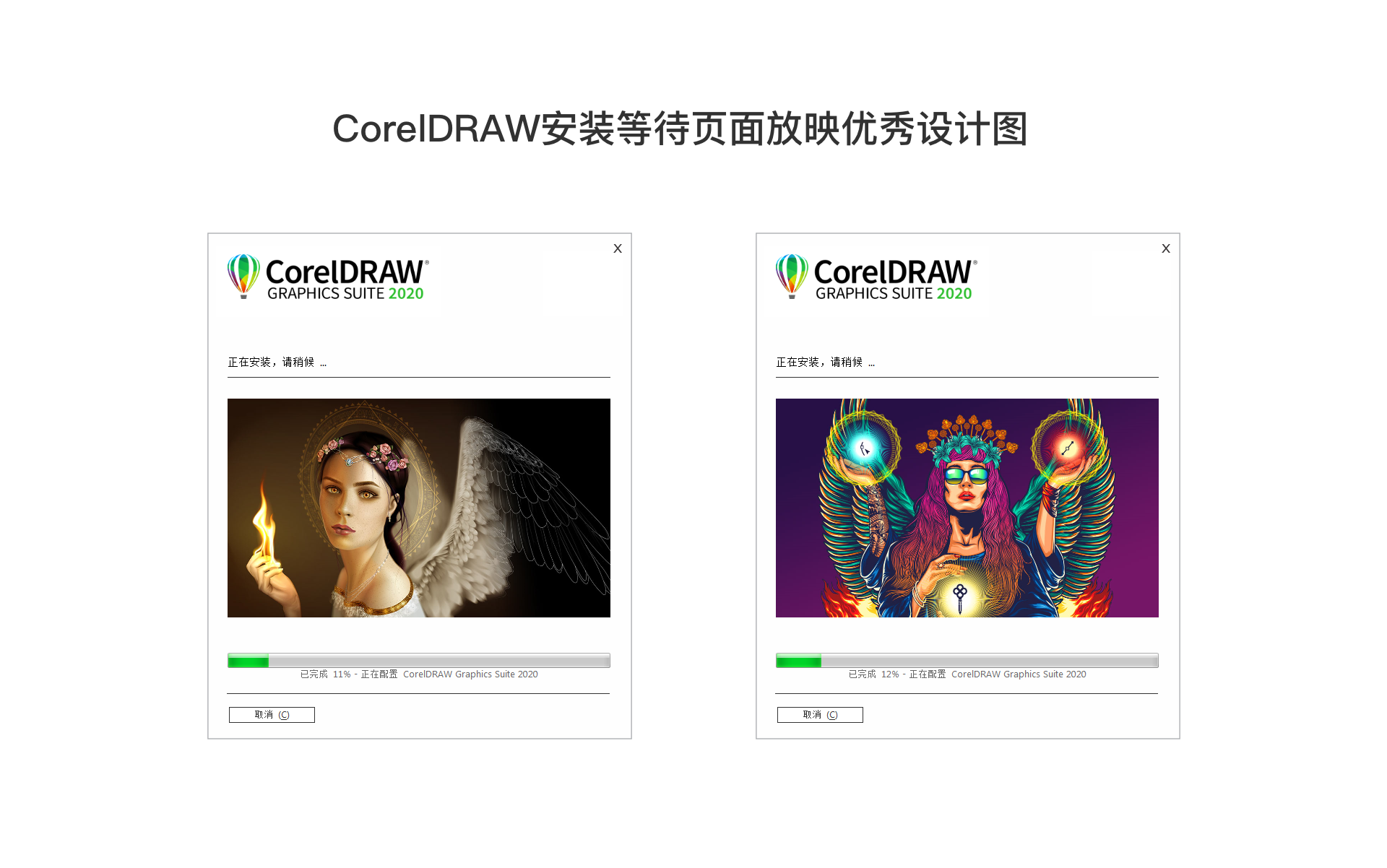
利用这个原则的设计如:CorelDRAW软件下载安装时,软件安装等待页面除了显示进度条还放映国际优秀设计图片,CorelDRAW用户一般都是设计爱好者或设计从业者,通过让他们浏览优秀设计图片来度过软件安装时间,避免用户纯空闲等待。

当用户正在等待时,如果等待看起来是合理且公平时,不易引起用户的负面情绪。如果等待看起来是不公平的时候,更容易引起用户的负面情绪。如:当你正在排队买票时,同等条件下,你看到后来半小时的人比自己先买到了票。你可能会抱怨,“为什么比我晚来半小时的人都排到了我却还在等”。
针对公平方面的设计如银行的叫号办理业务系统。用户统一到取号机前取号,每当一个窗口的空出来,叫号系统便叫一个最早的号去该窗口办理业务。这比人们直接分散在多个窗口排队会更公平,不会出现早来却因为这个窗口排队慢而导致等待时长比晚来的用户更长的情况。同时把多个小队伍变成一个大队伍,用户感知上也会觉得队伍移动的更快,也有助于降低等待的负面情绪。
德国心理学家艾宾浩斯曾提出系列位置效应,指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。(来源:百度百科)即人们回忆体验时,在最开始和最后的体验比中间的体验更能让人印象深刻。所以当我们在设计等待流程时,要保证等待开始和等待结束时有较好的体验。
如当我们在餐馆排队结账时,一些餐馆结账台旁边会放着一盘薄荷糖,收银员帮用户办理结账时会对用户说可以拿几颗薄荷糖。这个小奖励会让用户走出餐馆后对刚刚结账时排队等待的不好体验的记忆变弱,而对最后的薄荷糖有更深的印象,从而对餐馆也留一个相对好的印象。
关于等待体验的优化设计案例还有好多,但基本的设计原则是相通的。
我们在实际设计时可先整理用户整个体验流程中可能等待的点,看看哪些是可以通过设计或技术缩短实际等待时间的。针对不能缩短实际等待时间的点,我们先预估每个等待的时长,并设计概念模型让用户理解等待的缘由且能预估等待的时间,且采取合适的方式让用户在感知上尽量缩短等待时间。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酱紫Y
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

用户体验(User Experience,简称UE/UX)这个词是在上世纪90年代中期,由用户体验设计师 唐纳德·诺曼(Donald Norman)所提出和推广。
定义:用户在使用产品过程中建立起来的一种纯主观感受。即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。

可用性指的是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到的产品质量,是产品用户体验的核心,不好的可用性会导致用户放弃使用产品。
可用性由易学性、效率、可记忆性、容错性、满意度、实用性、个性化、可预测性组成。

指的是用户学习如何与产品进行交互,以实现目标所花费的时间和精力,即用户能否在初次使用产品时完成简单的任务或实现用户目标。

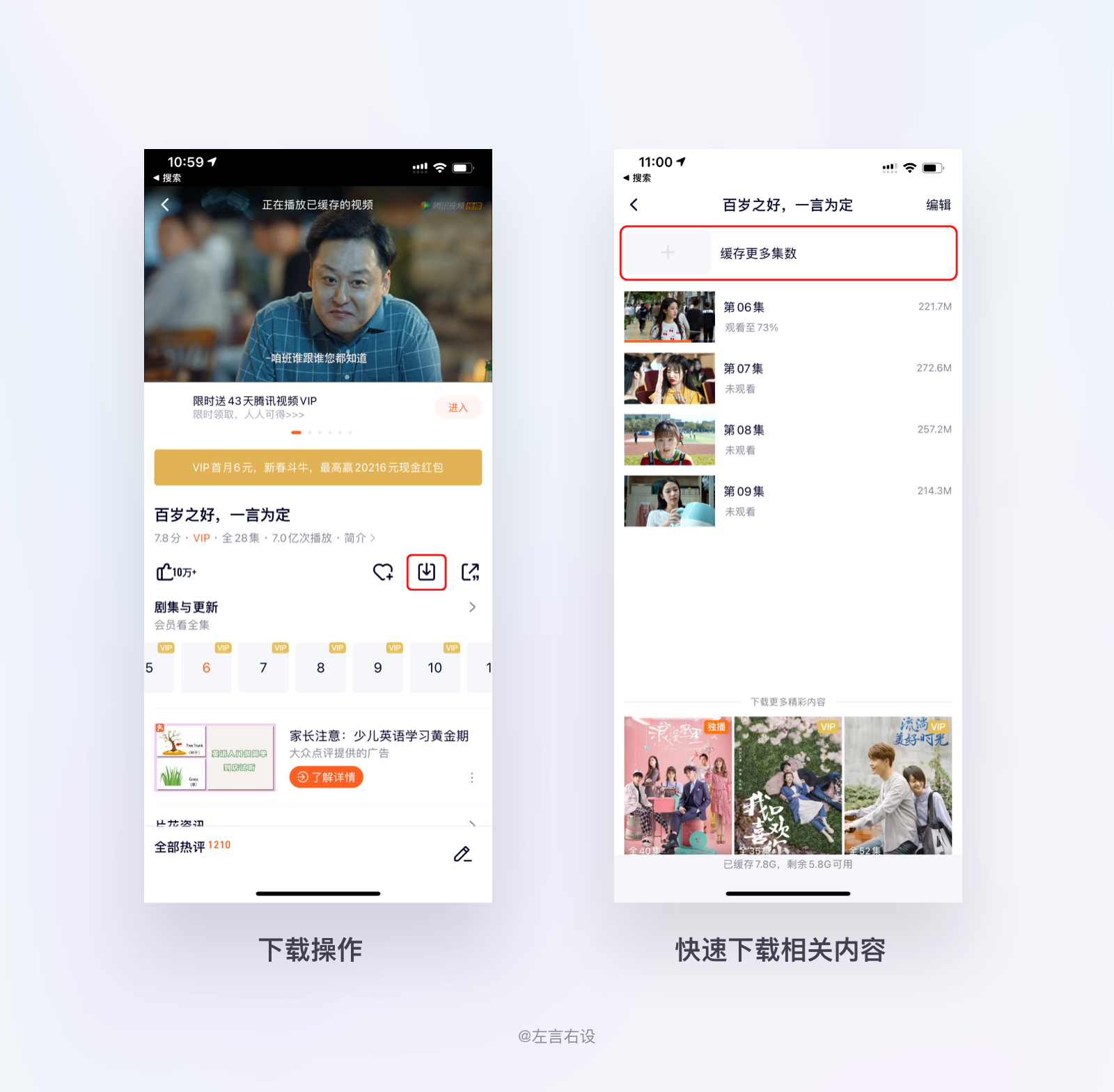
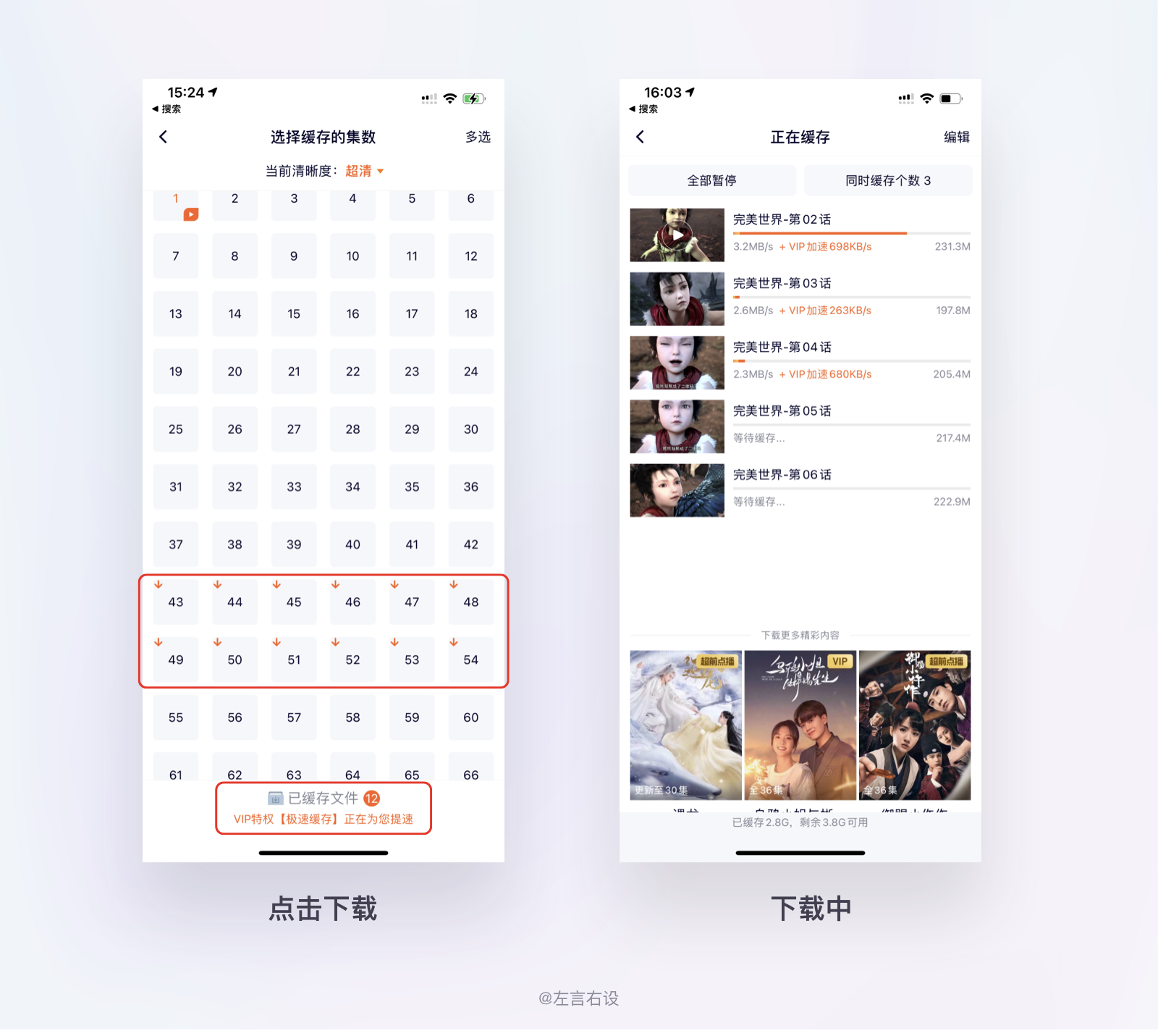
用户在使用产品一段时间后,能否在合理的时间完成想要达成的目标任务。这里以腾讯视频为例,用户能否快速的下载想要的东西,在同一系列中,可以快速下载更多的相关内容。

我们常说互联网是有记忆的,好的产品体验是帮助用户去记忆。用户在体验中,要对一些有意识、无意识的行为进行记忆是一个比较大的负担,如果在一些环节通过系统能帮用户记录,会降低用户的负担。比如在搜索、历史记录、浏览记录等。

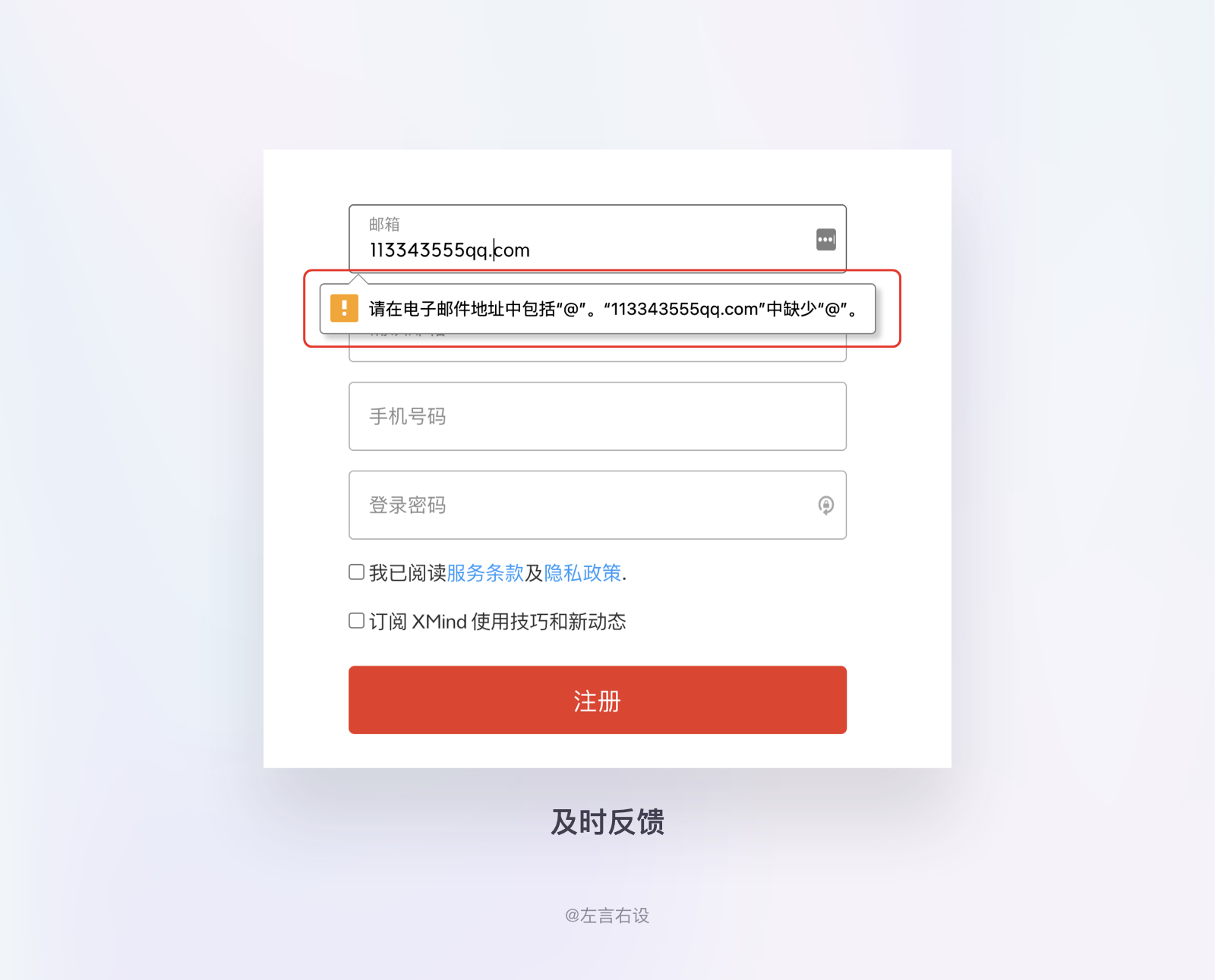
用户在使用产品时,发生错误后,能否快速帮助用户识别和纠正错误,帮助用户从错误中恢复的能力。如常见的注册登录,当用户属于邮箱格式不对的时候,给出提示,并且告知错在哪里。如果提示语只是:"请输入正确的邮箱" 用户可能会疑惑,错在哪里。

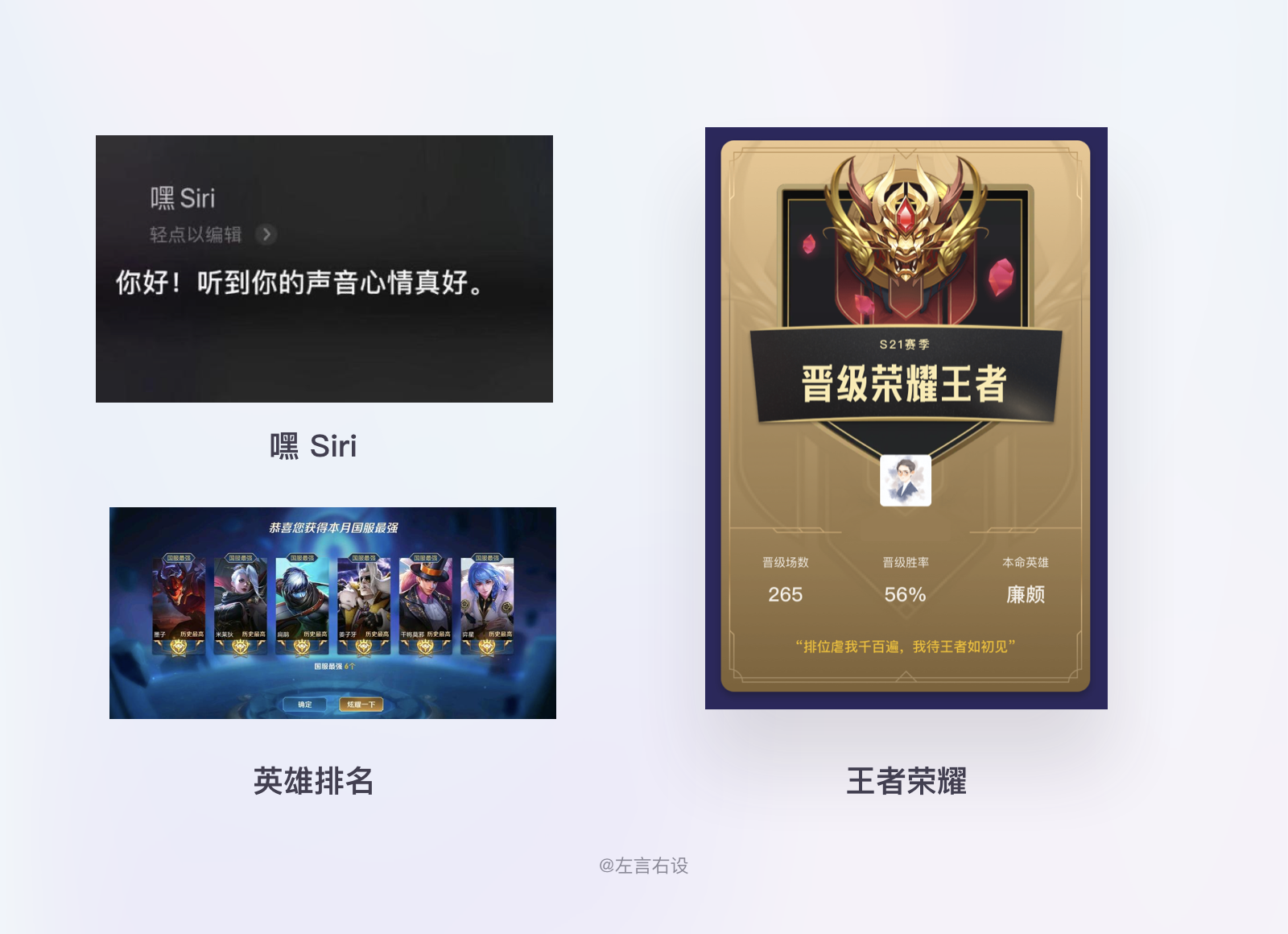
满意度指的是用户与设计互动产生的愉悦程度,可以是用户使用产品时流畅的交互和优秀的视觉设计,也可以是用户在产品中得到的满足感。比如sir语音交互,王者荣耀等级(满足感)

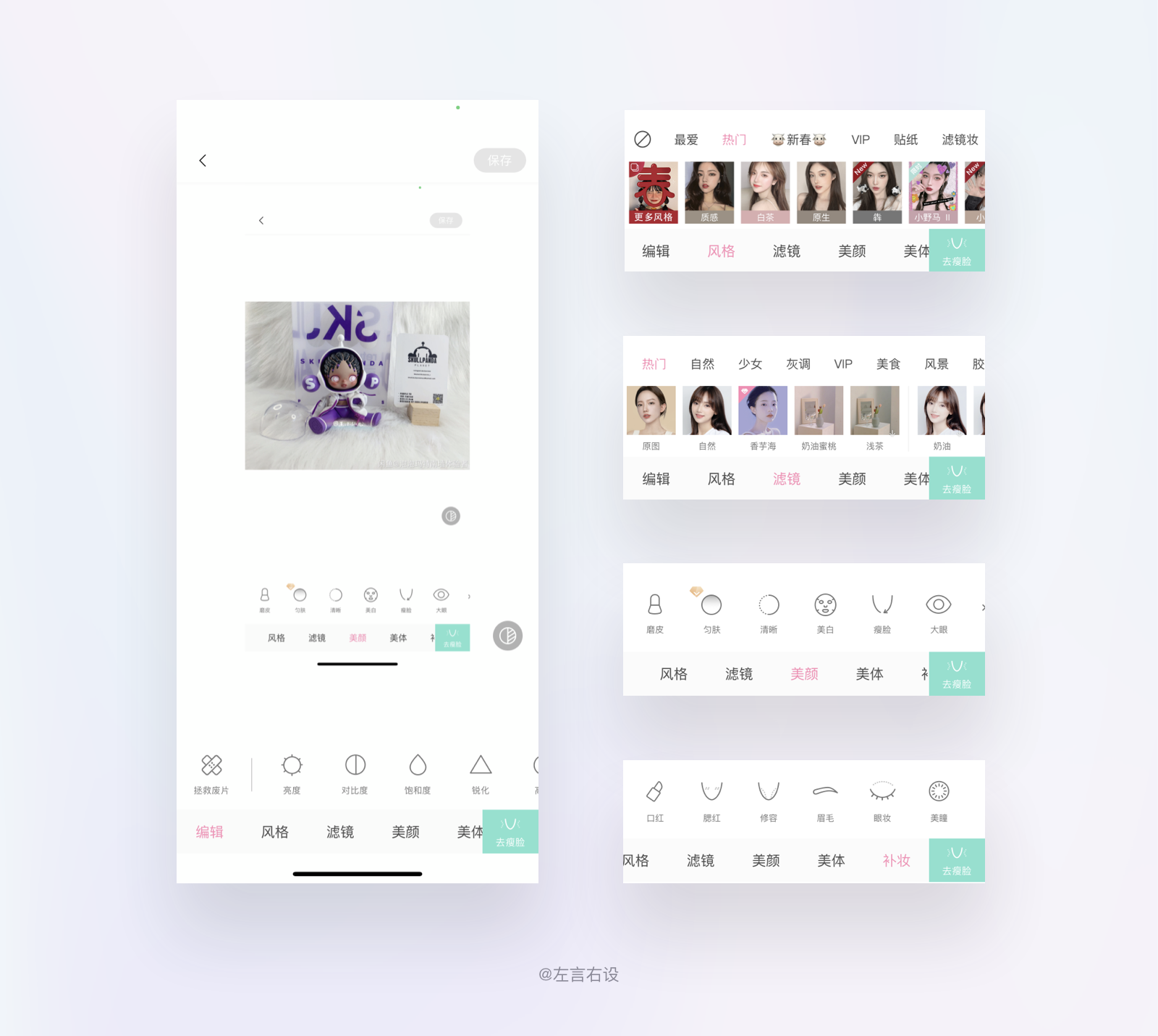
产品能否提供用户在完成任务时所需要用到的基本功能,例如P图类软件,用户需要对图片进行裁剪、添加滤镜、抠图、美颜、补妆、添加文字、去除水印、添加文字等操作。

在满足实用性的基础上 针对用户提供不同场景下的功能定制,如美图秀秀,在提供图片美化的同时,针对用户不同的使用场景还提供视频剪辑、视频美容等功能。

用户能够预测到下一步操作或者整个流程的交互,将会发生什么。举例淘宝的购买流程。点击购买按钮> 选择商品属性> 付款> 输入密码> 购买成功; 用户在点击购买按钮开始就能够预测到下一步或者整个流程的步骤会发生什么。

可见性是用户根据界面中可见元素确定产品可以做什么的设计原则。
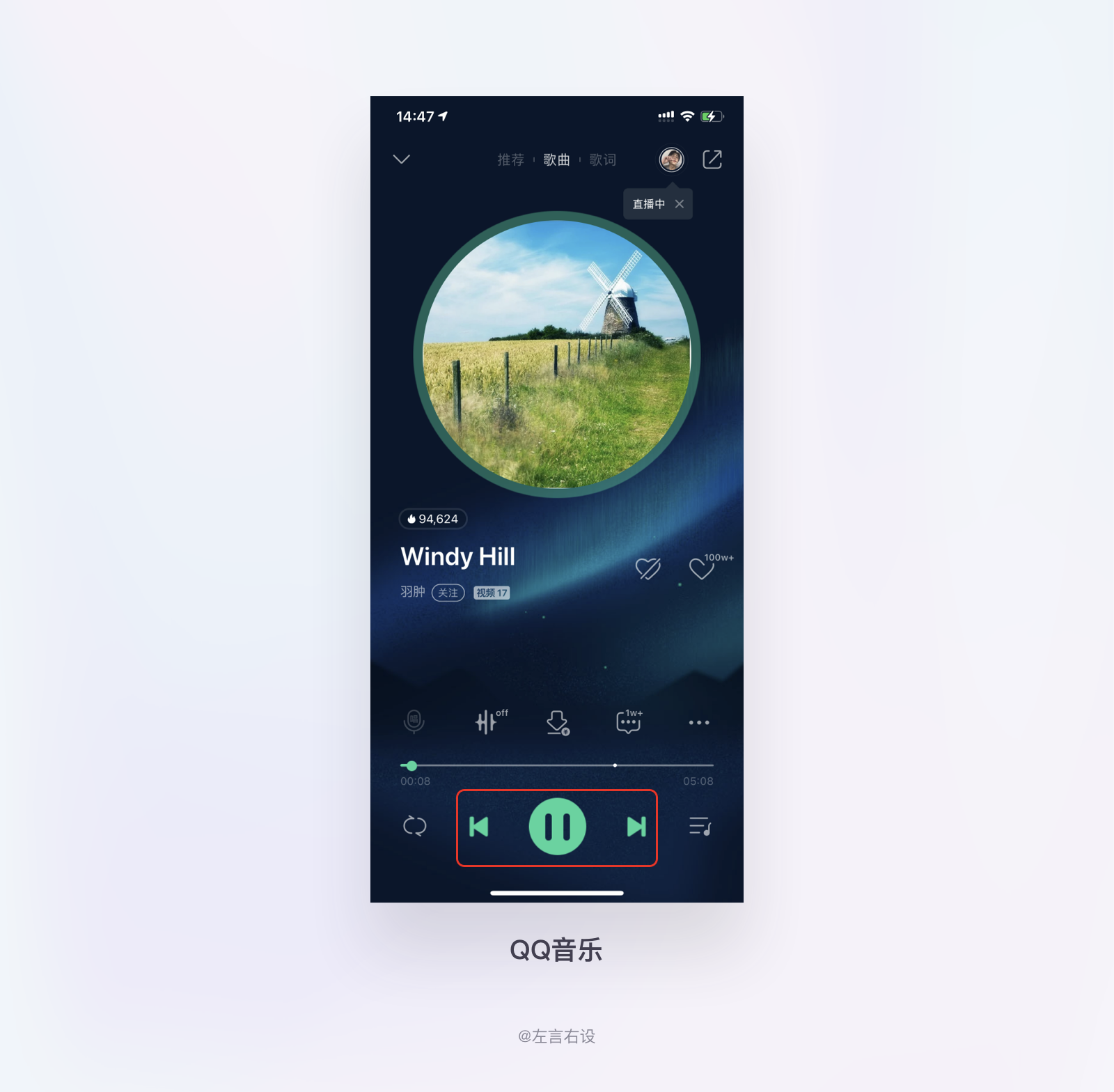
物理功能可见性是基于对象的物理外观。在视觉上,这种类型的功能可见性使用户能够立即清楚地看到在设计界面中能干什么。例如当我们使用音乐类软件,最常使用的就是播放/暂停,上一曲/下一曲。我们就会寻找去这些图标。其次是分享、收藏、下载、评论等功能需要用到的功能展示在页面中,这就是功能可见性。

当信息或者列表过多时区分状态的展示,将重要的状态信息呈现在尽可能高的信息层级当中。如iOS信息和QQ邮箱中区分未读信息的微标。如果将这些徽标隐藏起来,会极大地破坏易用性,因为人们将不得不进入一个个邮件详情页当中进行确认,才能获取到原本由徽标提供的状态信息,这样的互动非常低效且乏味。

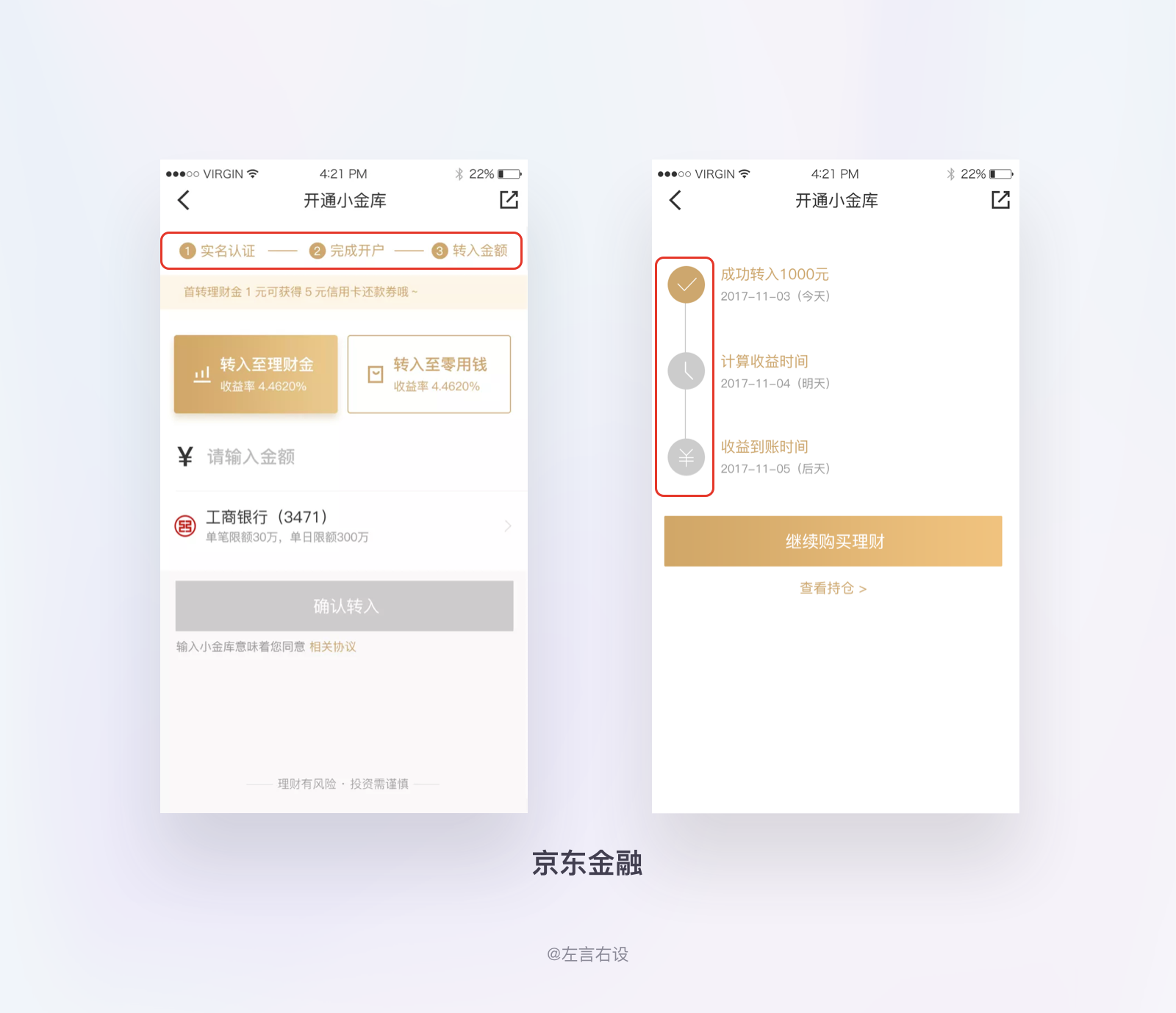
当用户在执行某项任务的时候应该清晰明了的告知用户目前在什么步骤,后面还有多少步骤,完整清晰的流程展示。如果将这些信息隐藏起来,用户会困惑当前进行到哪一步,接下来还有多少步骤。

强调需要明确的视觉线索向用户展示产品可以做什么。例如用户界面中的交互元素(如滚动条、命令按钮和图标等)的设计必须能够为用户提供足够清楚的建议,让用户可以清晰地辨别出这些元素所代表的意思是什么、它们的功能是什么,以及如何与它们进行交互行为(点击、长按、滑动 等)

给用户及时、恰当的反馈,是体验设计中非常重要的一项原则;对每个用户的操作都应该有恰当的系统反馈(包含视觉、听觉、触觉)。
明确告知用户当前操作发生了什么。如点击下载和下载过程给出相对应的反馈及进度条。

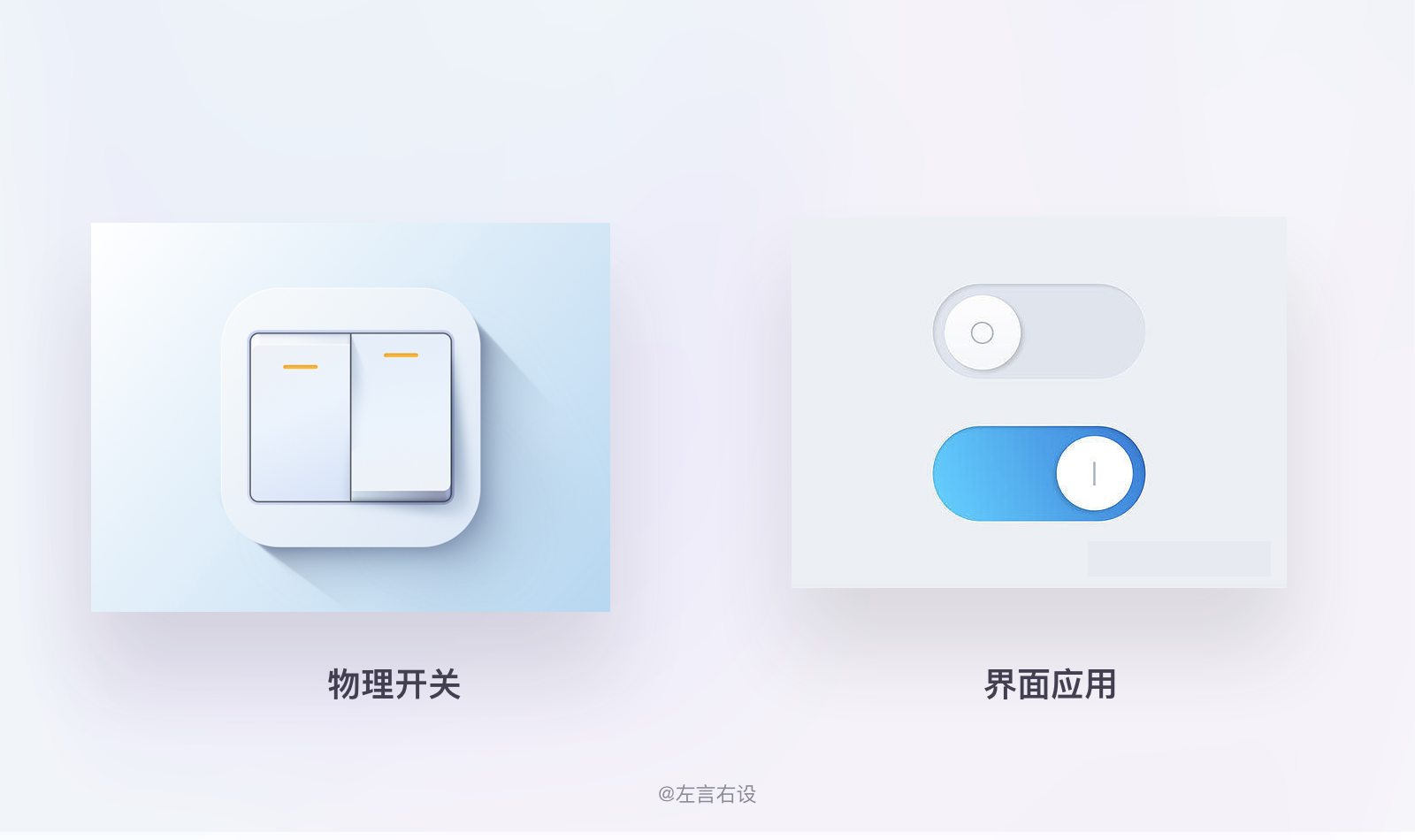
当用户产生某个动作时,给予相对应的连接反馈。如大概用户点击某个按钮时,按钮默认的外观与点击后的外观发生变化,结合现实世界的开关去思考(按下 开灯)动作与反馈是连接的,即时的。

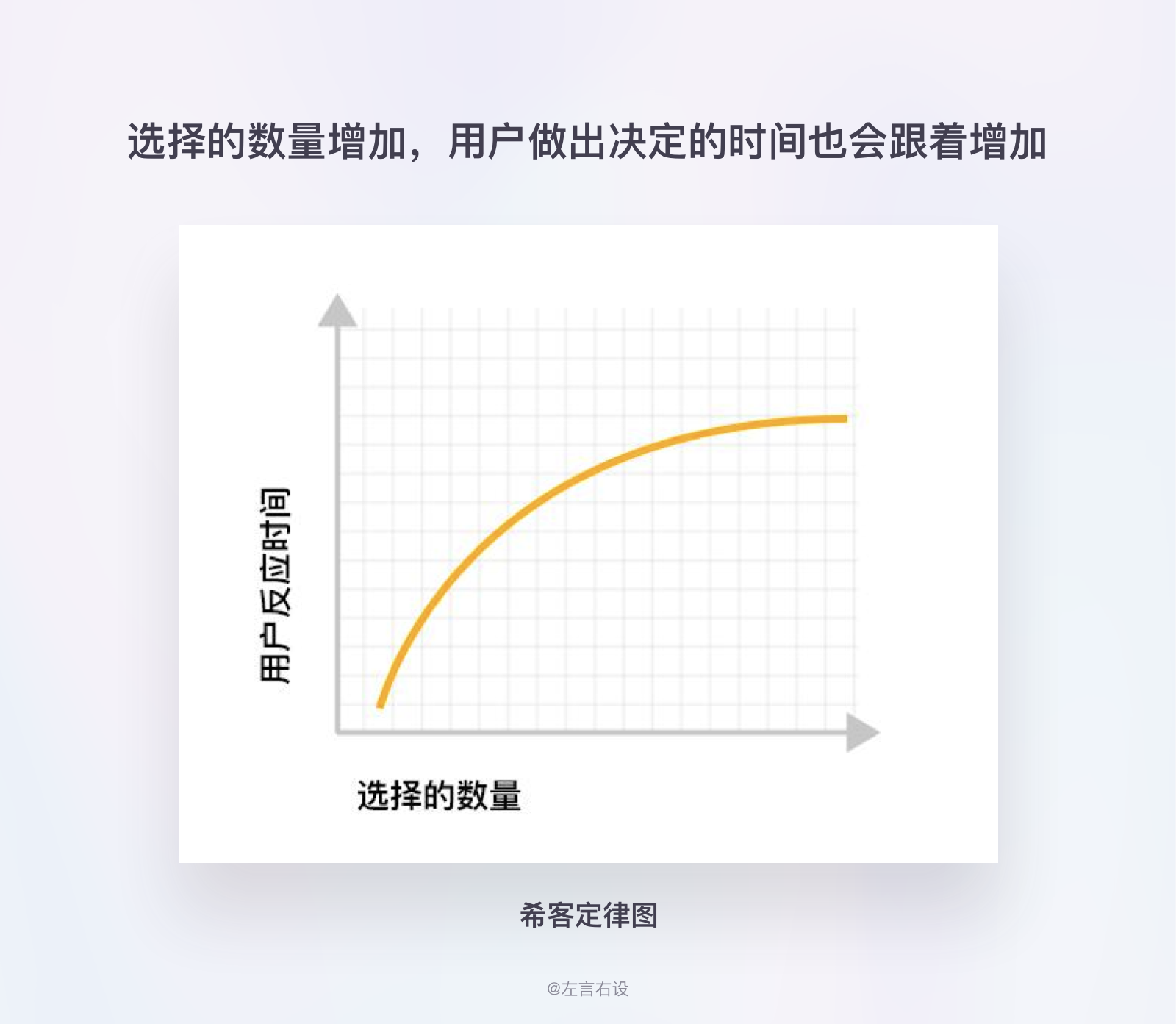
希克定律,是1951年由威廉·埃德蒙·希克首先提出的,认为人们从数组中选择目标的时间取决于可用选项的数量。也就是当一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

如京东筛选,在搜索结果页会将筛选条件收起,因为里面的筛选条件内容过多。用户会在当前页面选择的时间增加.将一些项目分组放入二级下单,并且做好归类,用户能够更迅速的作出决定。

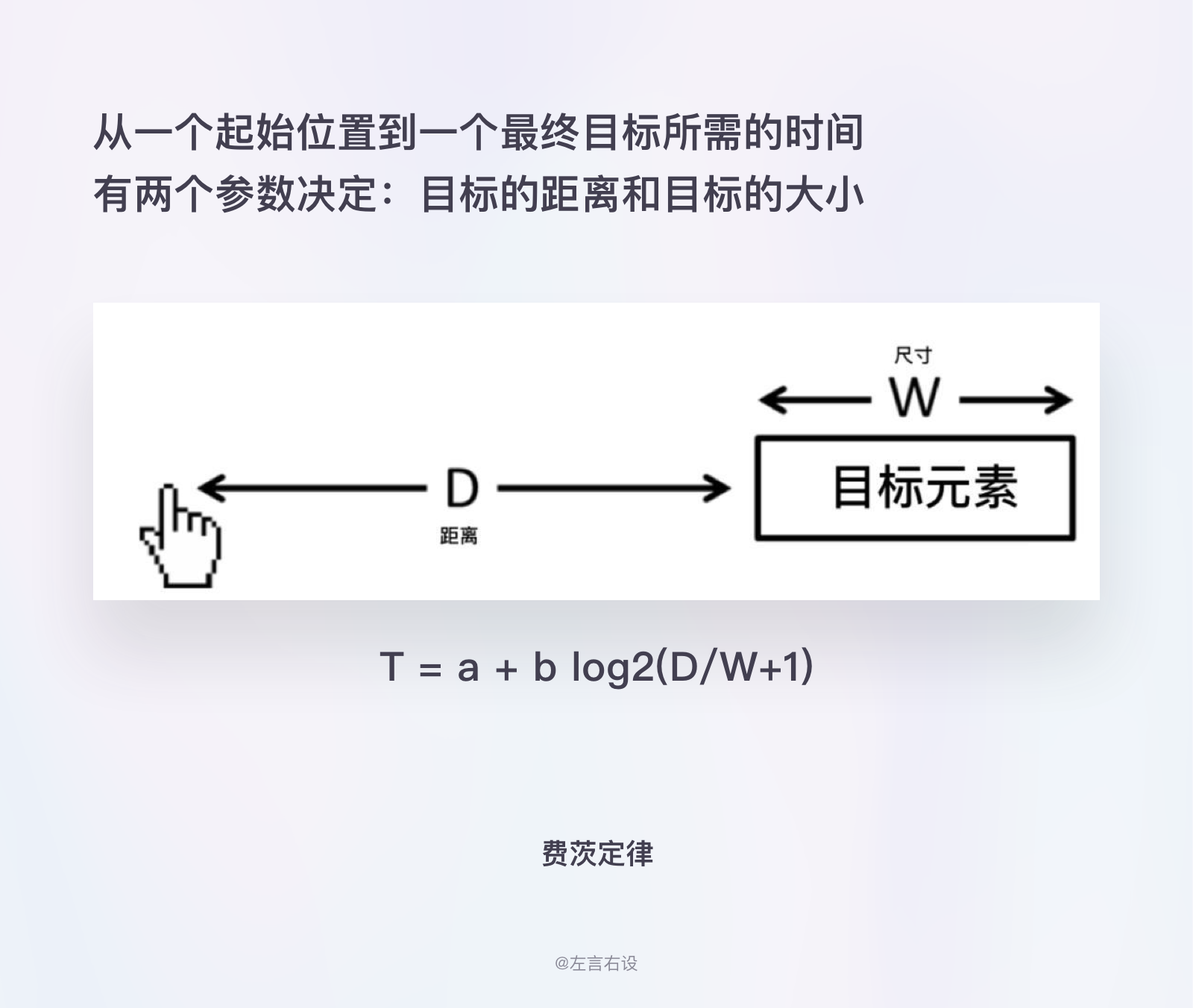
费茨定律,是1954 年 由保罗.菲茨首次提出,在人机交互中指的是通过图形用户界面使用鼠标或其他类型的指针从一个起始位置移动到一个最终目的所需的时间。

T:代表完成移动所需的平均时间
A:代表光标开始/停止时间
B:代表光标移动速度
D:代表从起点到目标中心的距离
W:代表目标的尺寸
简单来说就是指:随着目标的距离增加,移动到目标的时间更长,并且随着目标的尺寸减小,选择目标的时间也会增加。
所以在界面设计当中会遵循越重要的功能,占据面基会越大。重要图标的点击热区也会增大。便于用户快速点击。


屏幕外边缘和四个角部比屏幕中的其他位置都更容易被定为和选中,所以我们在进行产品设计的过程中,会将常用/重要的操作放置在屏幕边缘处,便于用户操作。

神奇数字7±2法则是1956年由 乔治·米勒 所提出的,根据乔治·米勒的研究,人类短期的记忆一般一次只能记住5-9个。也就是为什么大多数APP底部导航为5个的原因。

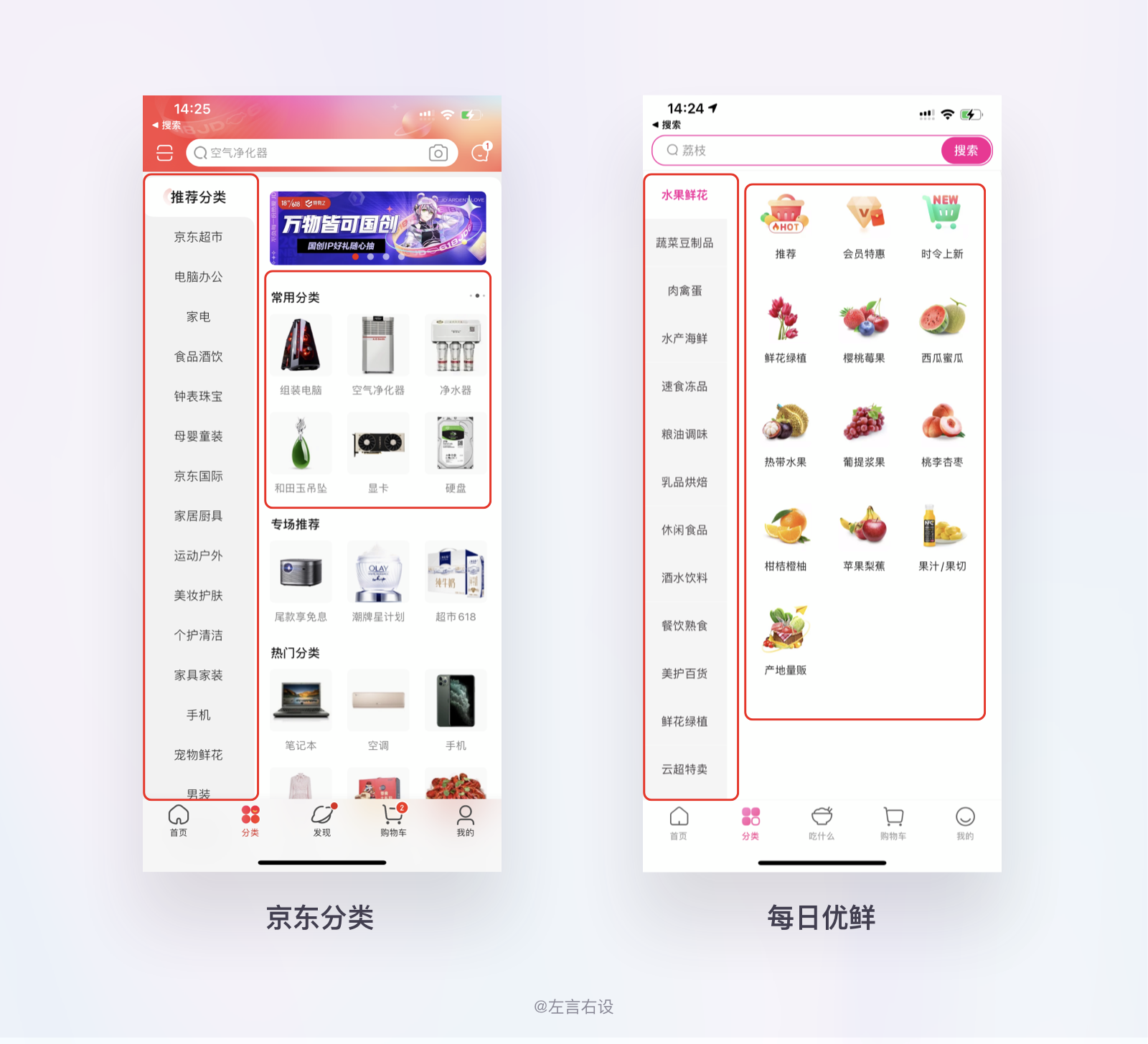
由于人类的大脑处理信息的能力有限,大脑会将复杂信息划分成 块 和小的单元。如:京东和每日优鲜的分类处理。

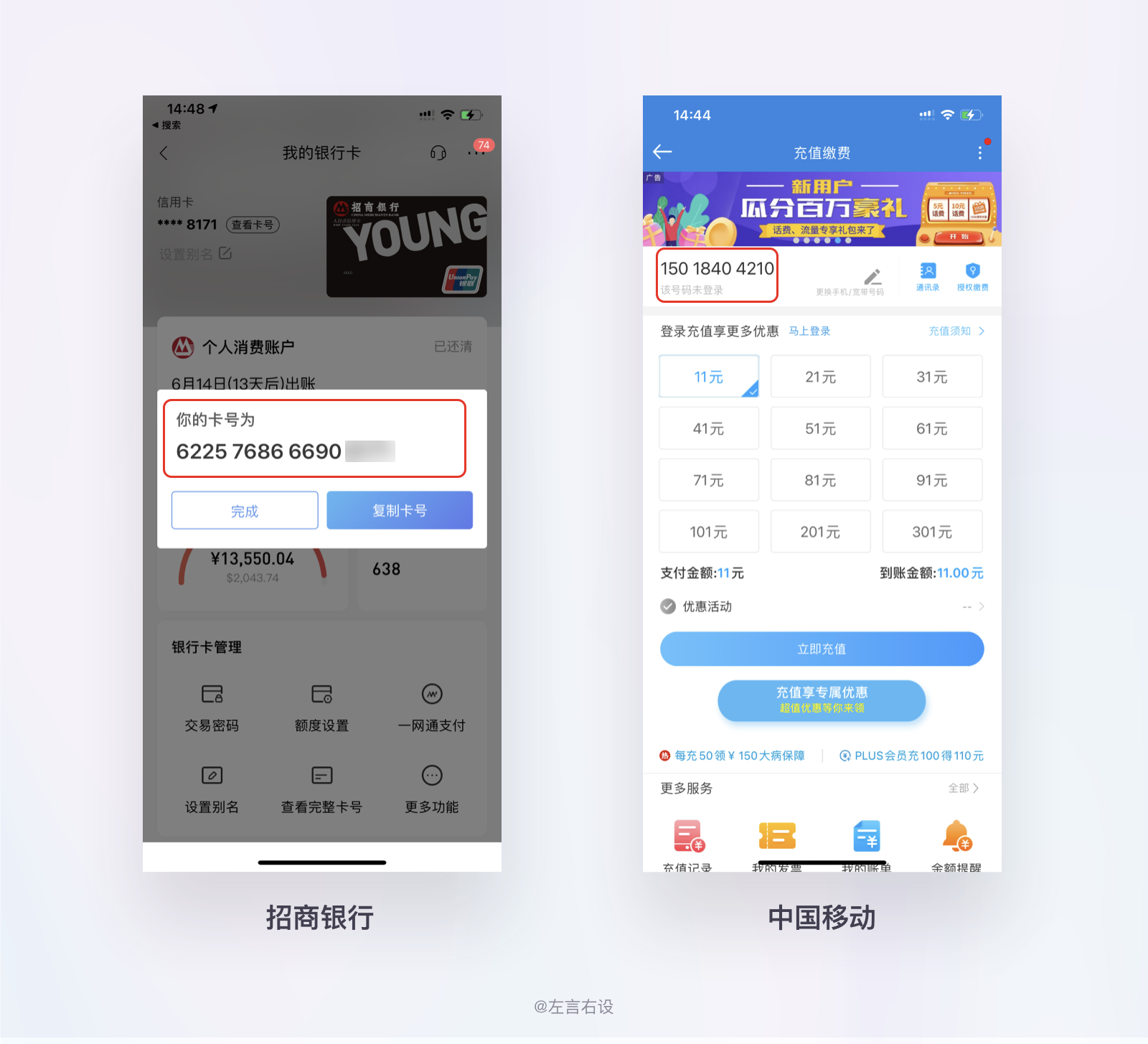
人类短期的记忆一般一次只能记住5-9个,所以人们总是倾向于把一串数字拆分为多个较短的部分进行记忆。如银行卡号和手机号码等。

复杂守恒定律是1984年由 拉里·泰斯勒 所提出的,也称作泰斯勒定律。认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。
在产品设计中,会尽量的简化界面。当功能过多时进行一个整合的处理,跳转或者滑动操作。如查看更多或者常见的汉堡导航。

新乡重夫认为遗忘有两种:一种是疏漏,另一种是忘却。他建议采用一些措施来预防产品的缺陷。
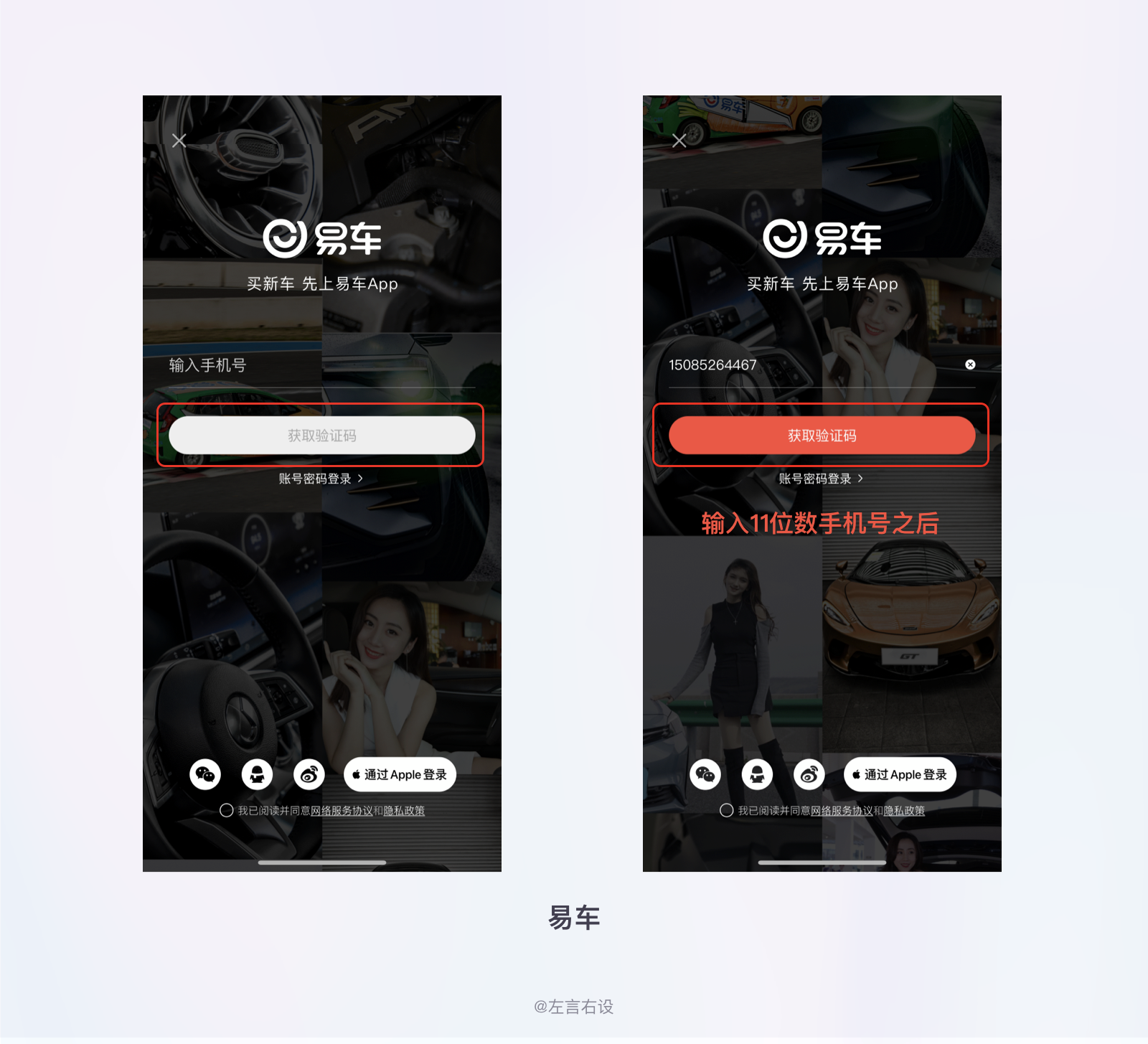
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;比如常见的信息输入状态,未输入置灰不可点,输入变为可点击状态。

微信拍一拍:微信在出了拍一拍功能之后,很多时候点击头像的时候会不小心拍到别人,现在的拍一拍是可以撤销的,在客户端鼠标悬浮上就可以进行撤回,移动端长按出现撤回弹窗,两分钟内有效。

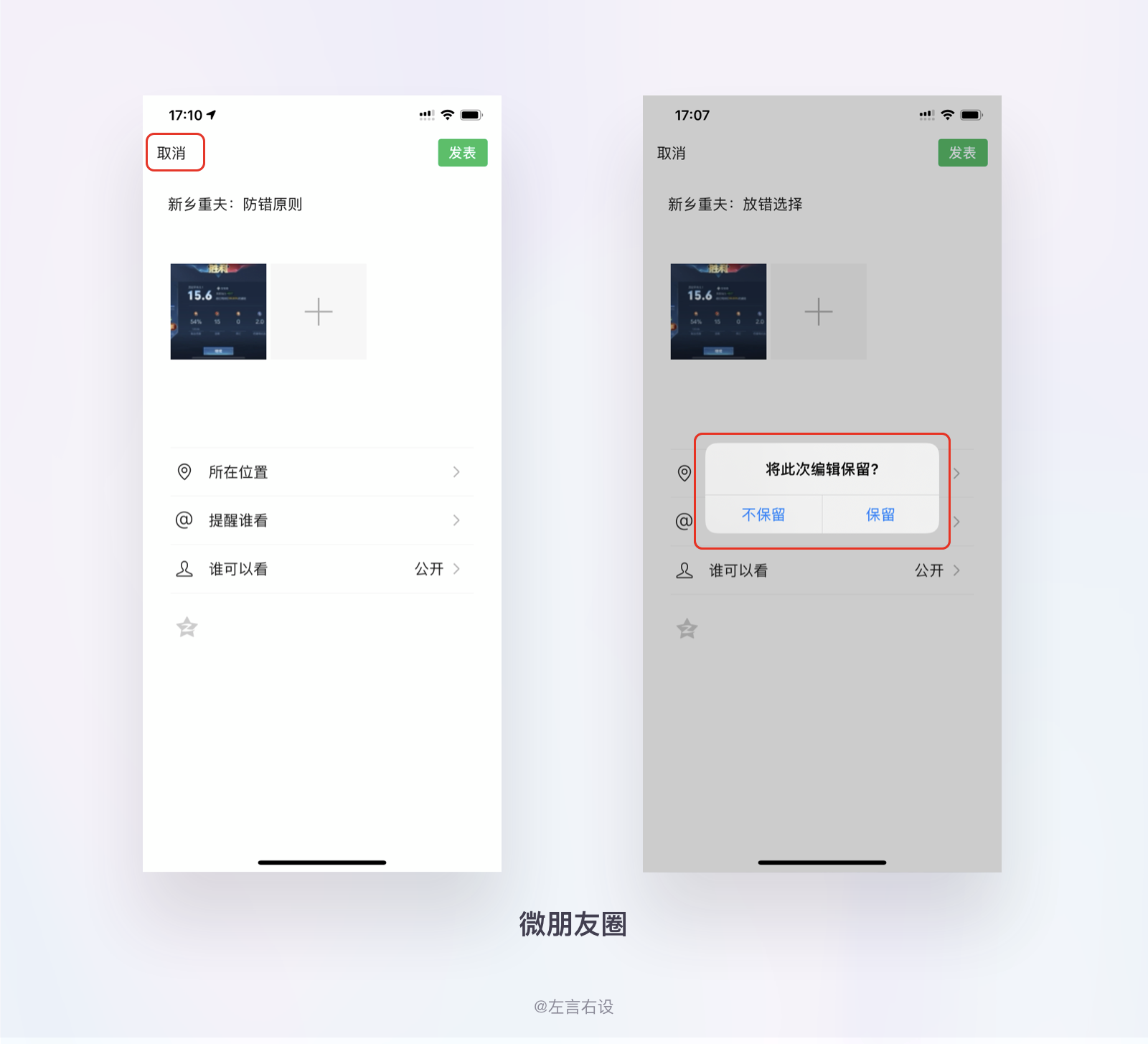
微信朋友圈动态:点击返回图标会出现的弹窗,避免误操作。利用防错原则,可以避免用户重新编辑。微信当中有很多友好的体验细节。可以多多去感受。

奥卡姆剃刀 定律 :它是由14世纪英格兰的逻辑学家、圣方济各会修士奥卡姆的威廉 (William of Occam,约1285年至1349年)提出。 这个 原理 称为“如无必要,勿增实体 ”,即“ 简单有效原理 ”

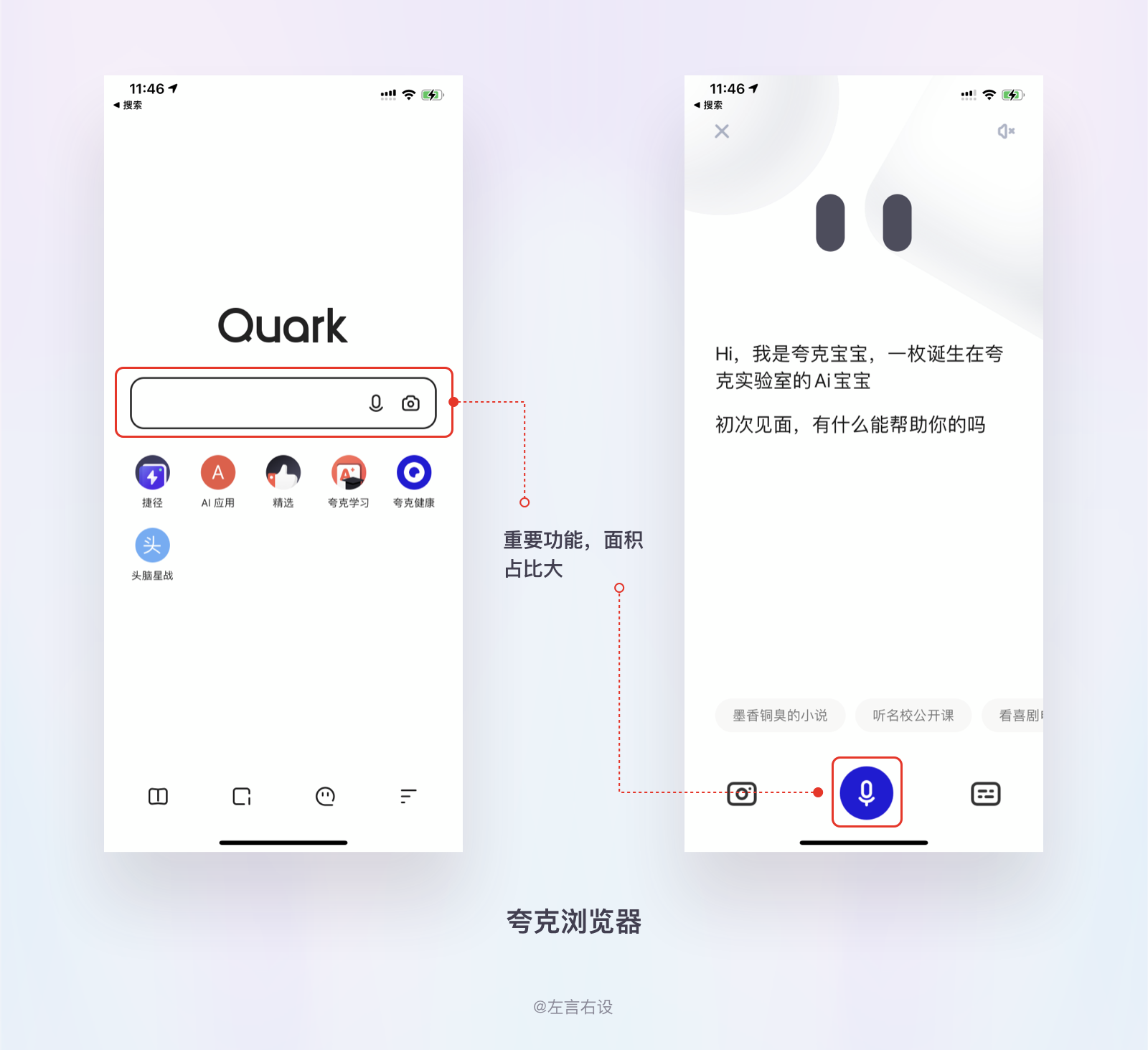
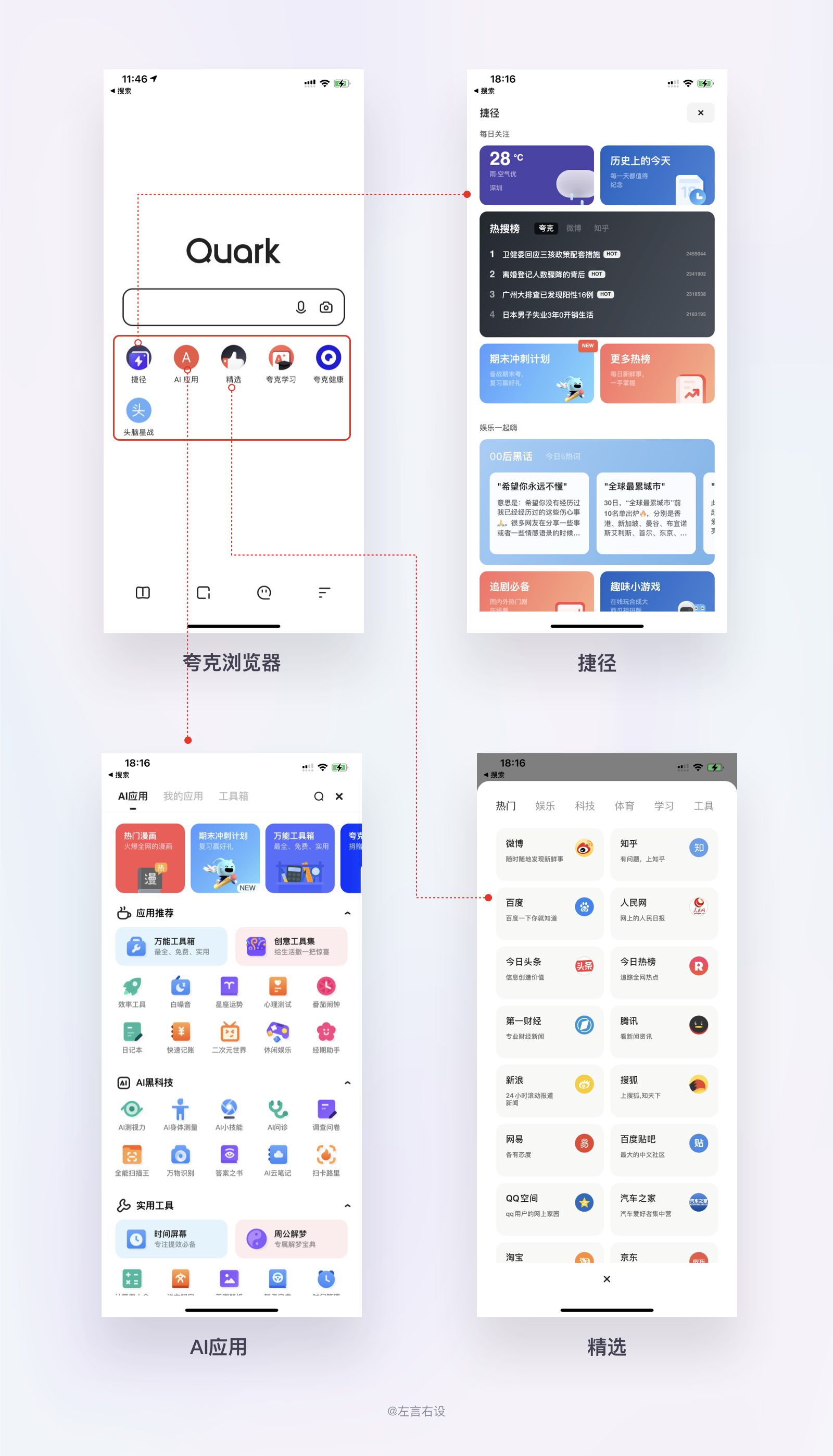
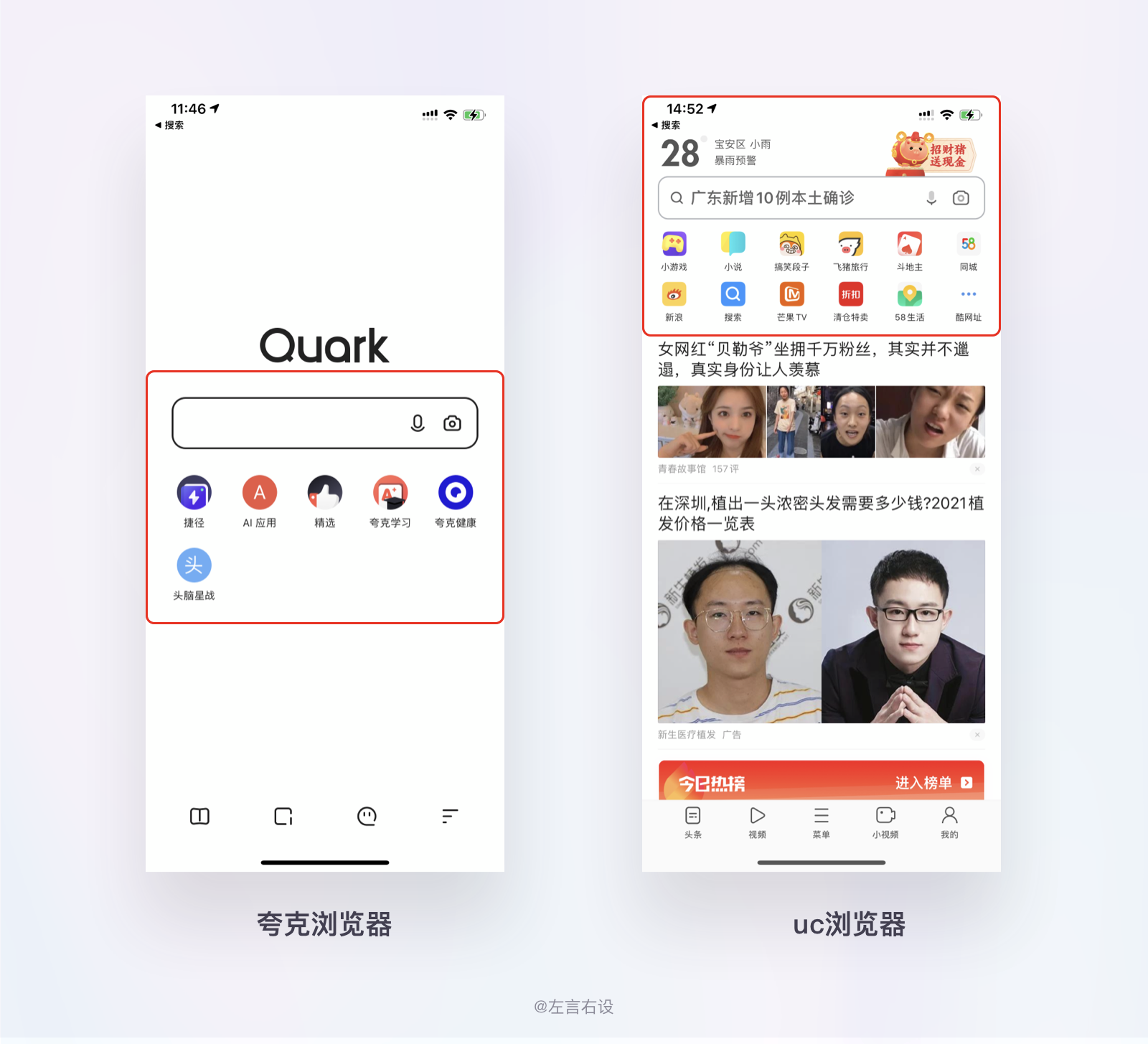
不必要的元素会降低设计的效率,不管是实体、视觉或者认知上,多余的设计元素,有可能造成失败或者其它问题。这并不意味着不能提供给用户很多的信息,可以用「更多信息」来实现。如夸克浏览器,首页只放置重要功能 搜索 和几个整合内容的图标入口。

让用户通过较少的点击就能找到他们想要的东西或使用功能。如音乐类软件,在播放音乐之后进入其他的tab,在上面都会悬浮播放/暂停的区域。都能够随时操作。

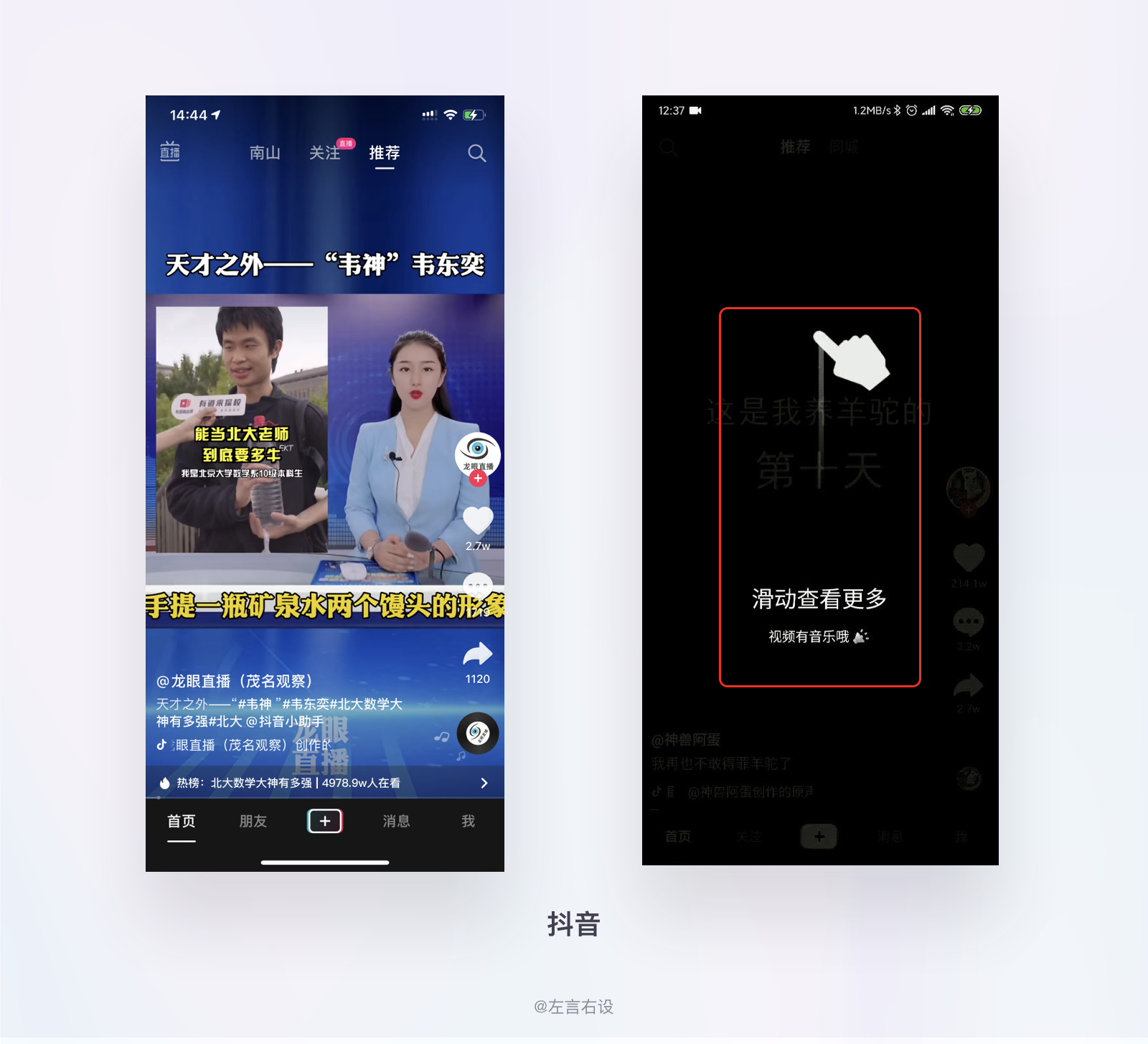
就是产品的易用性,如果年纪大点的人,也能够轻松使用所设计的产品那么是成功的。如抖音沉浸式的体验,简单的滑动就能够观看想看的内容。目前抖音的用户老年人也逐渐包含在内,并且抖音会根据用户的停留时长等推送用户感兴趣的内容。

页面的使用率,当你想要在一屏新增很多内容时,页面的布局就会变得拥挤和区域变小,容易过于干扰用户做出选择,重要功能不够突出等。夸克浏览器首页强化了搜索功能 和几个整合内容的图标入口;uc浏览器首页内容过多,当用户想要使用搜索功能时很容易被其他内容干扰。

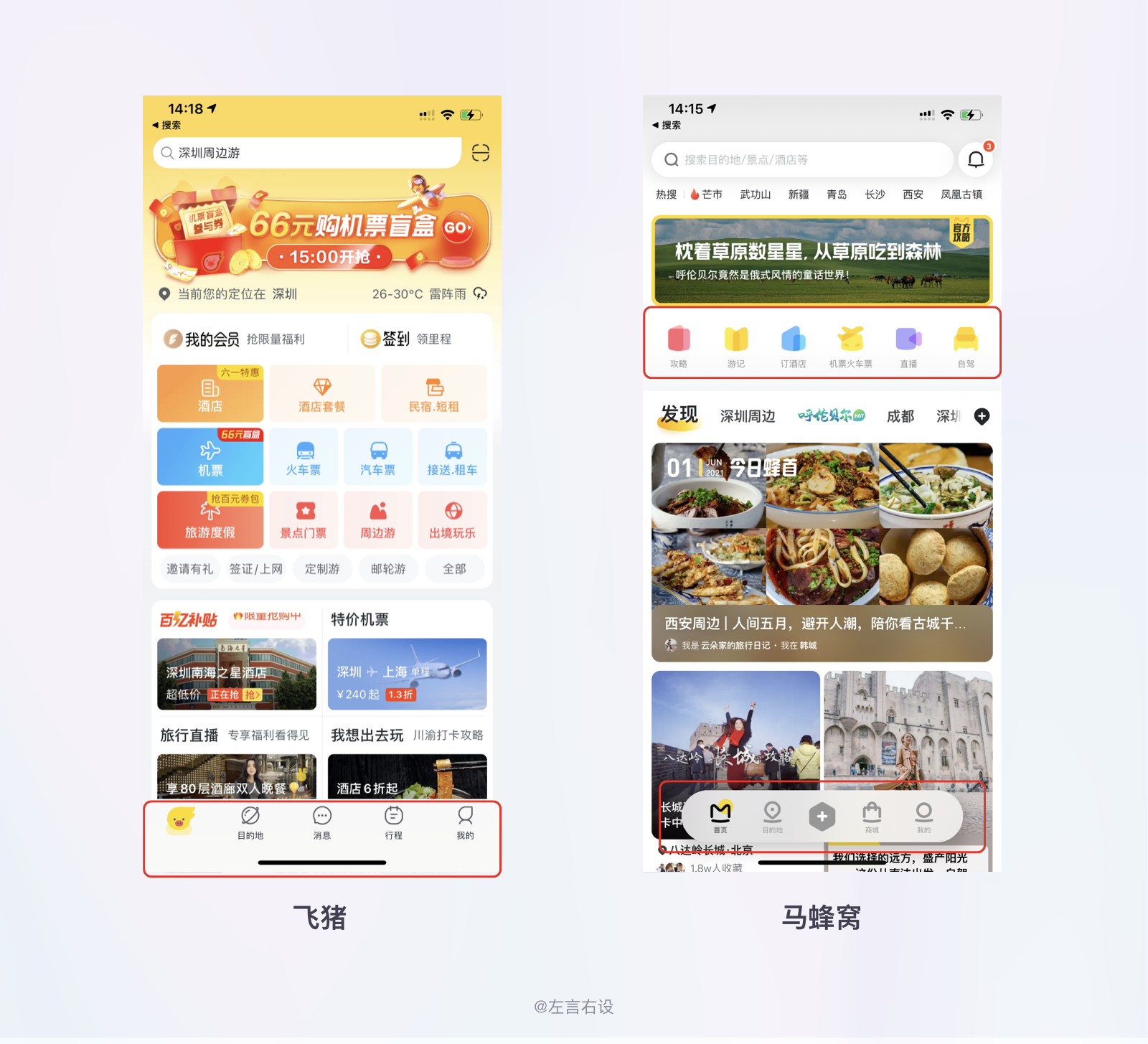
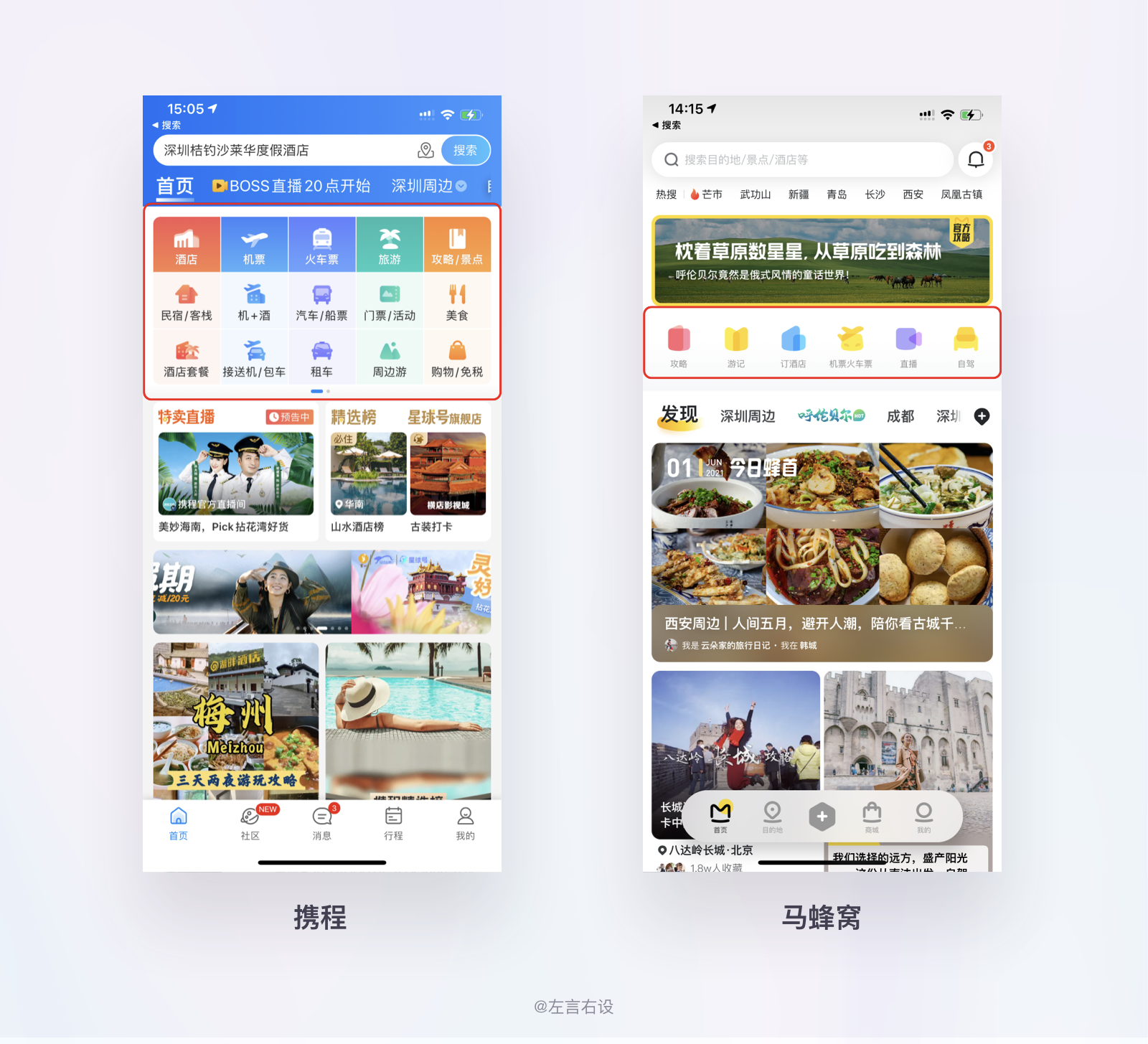
前面说到的希克定律说到,当选择的数量越多,用户做决定的时间就更长。做过多的决定也是一种压力,在展示内容的时候要努力减少用户的思维负担。如携程和马蜂窝金刚区的内容展示,马蜂窝根据产品属性放置了6个重要的功能入口,便于用户更快的去选择所想要的功能。

最后我们来探讨一下设计和艺术的区别是什么。我看到一句话觉得挺好的。设计和艺术的重要区别是:艺术抛出问题,而设计解决问题。
我们设想一个场景,当你在艺术展厅站在一副名画面前,你所思考的是什么?是惊叹画家的画技还是整个画面给你的感觉是一种故事,你会不会思考艺术家在作画时的心情,处境,为什么要这么去画?想表达怎么样的情感?

然后我们再设想一个场景,同样在艺术展厅,你身上带有手机和相机。你会选择用相机拍照还是用手机。答案是 相机 对吧?因为相机的拍照效果在任何环境下都会比手机好。这就是设计。是能够真真切切的解决用户问题的。能够去感知到的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:左言右设
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
智能产品的设计过程中,常常用到动效设计,那么动效设计用在哪些地方及对提升智能设备体验带来什么帮助,是这篇文章要讲的。

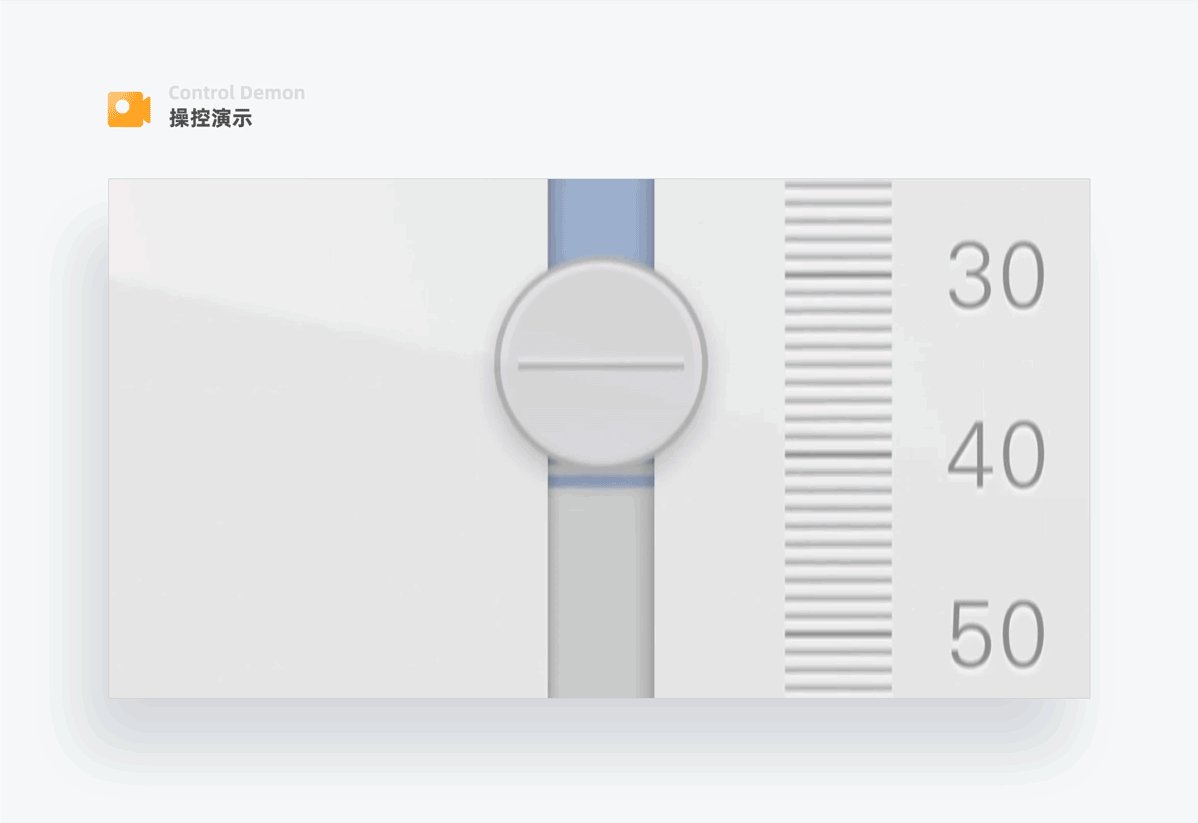
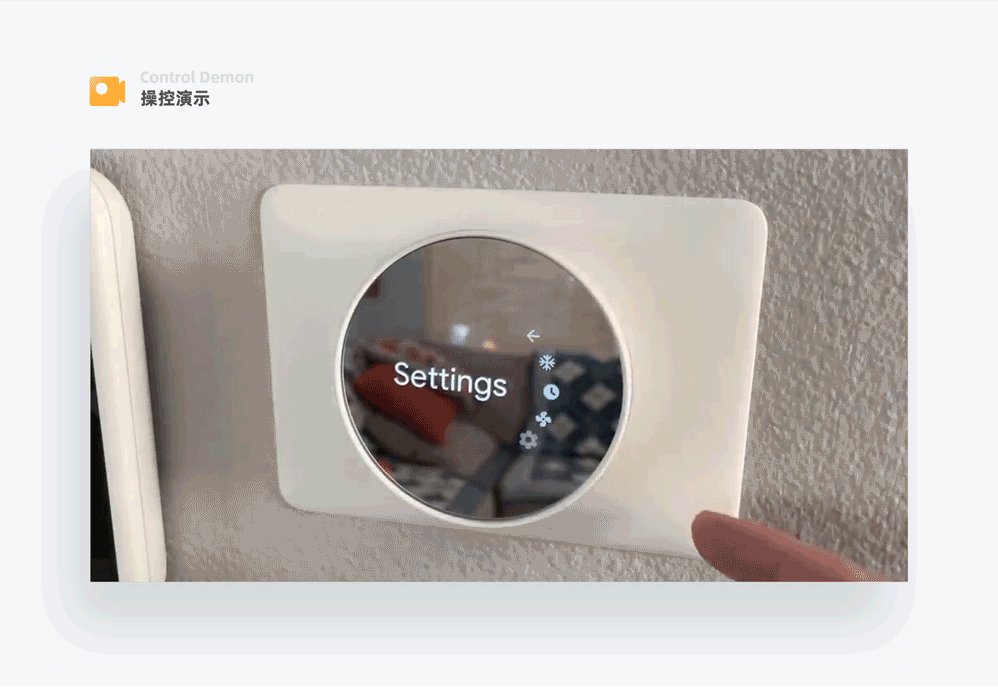
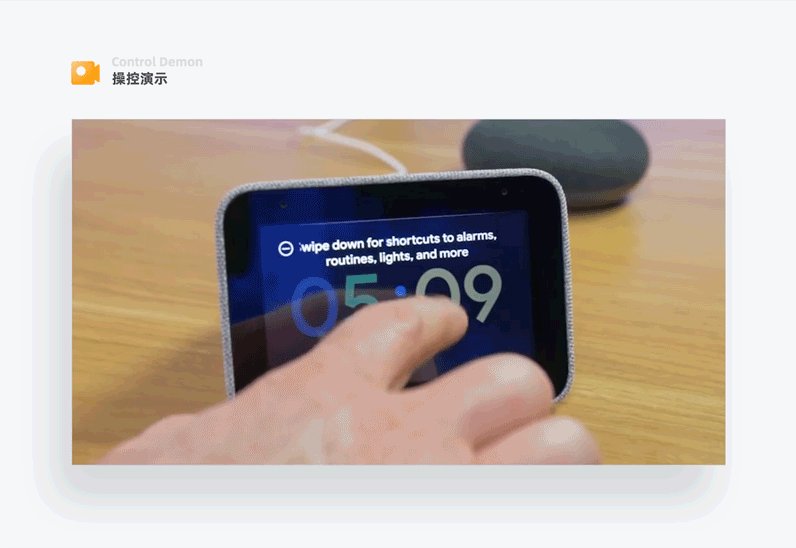
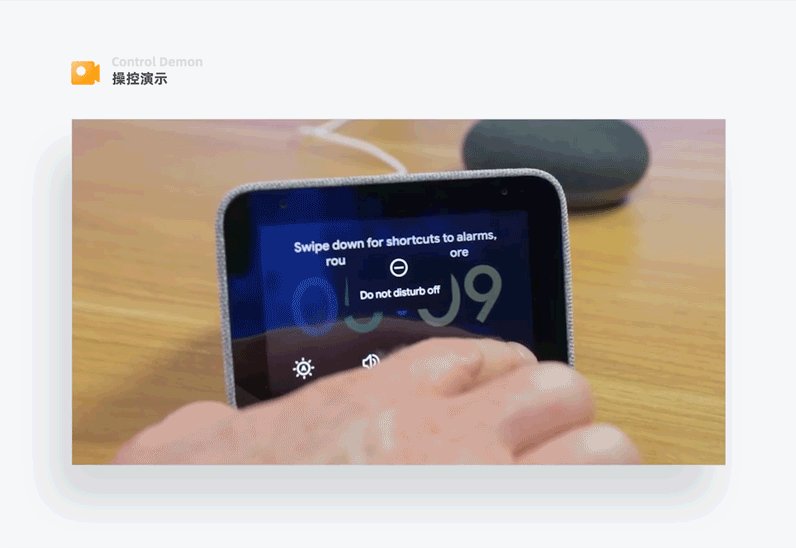
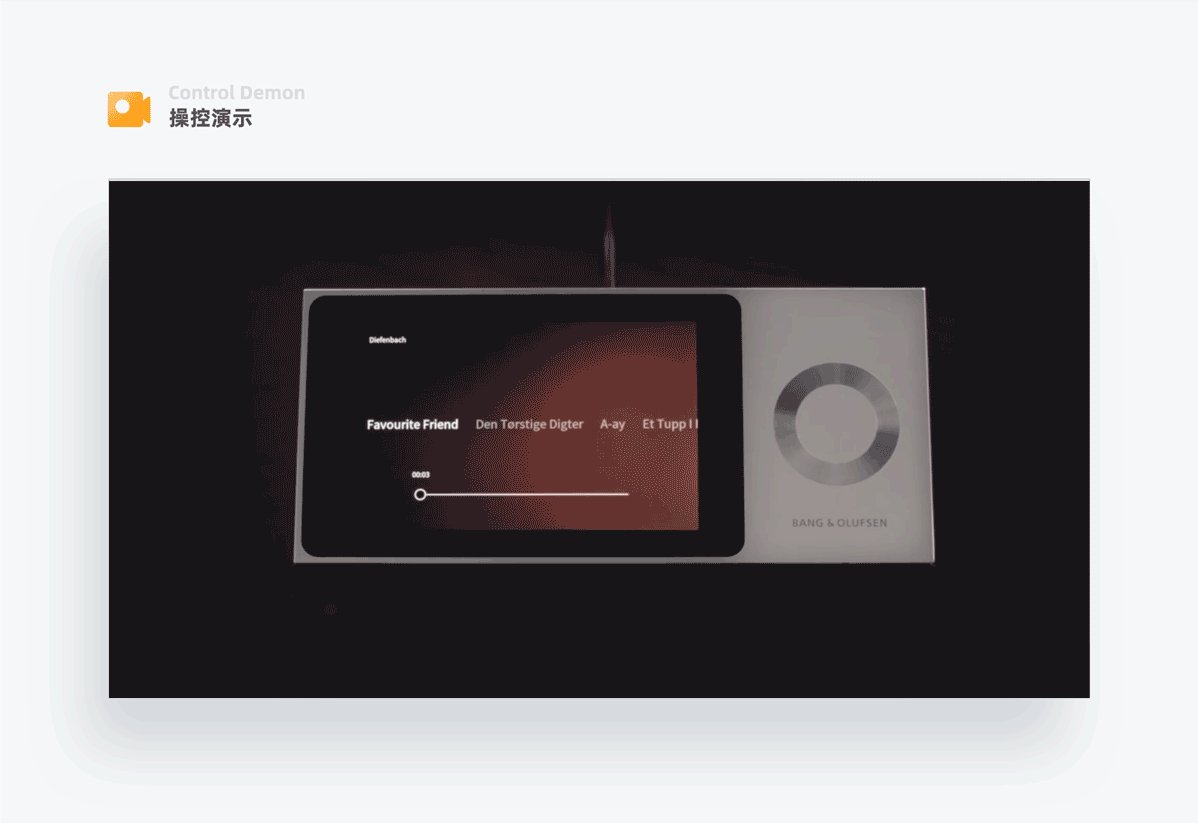
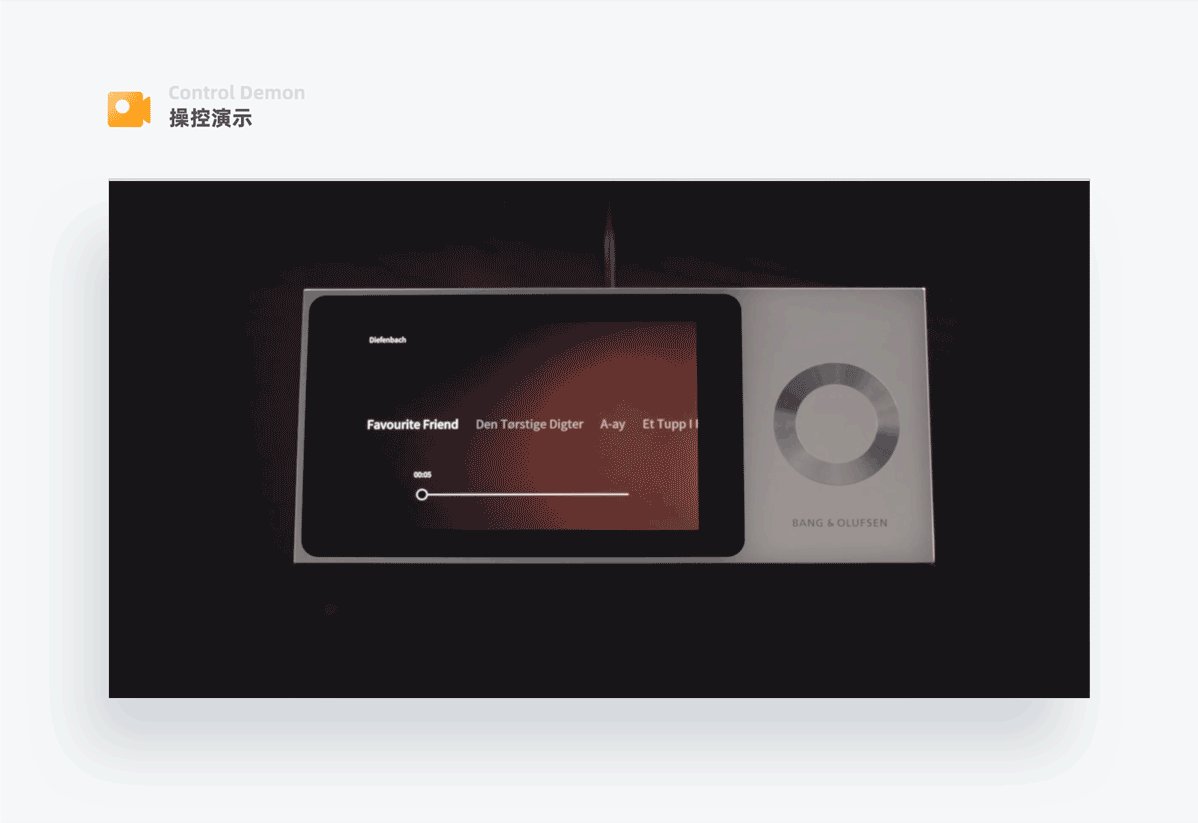
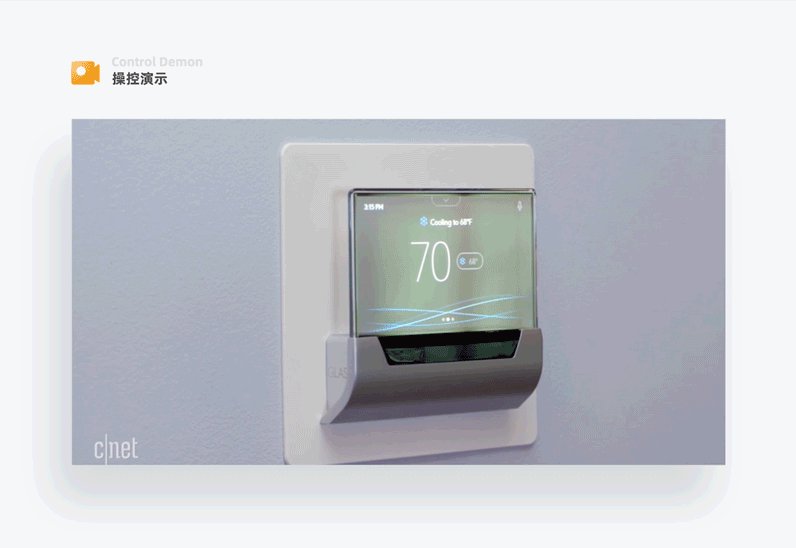
通过大小、位置和透明度的变化,使得界面与界面之间、界面上元素的出现和消失都有关联,让用户和产品的交互过程更流畅,给用户更好的体验。请看以下案例:

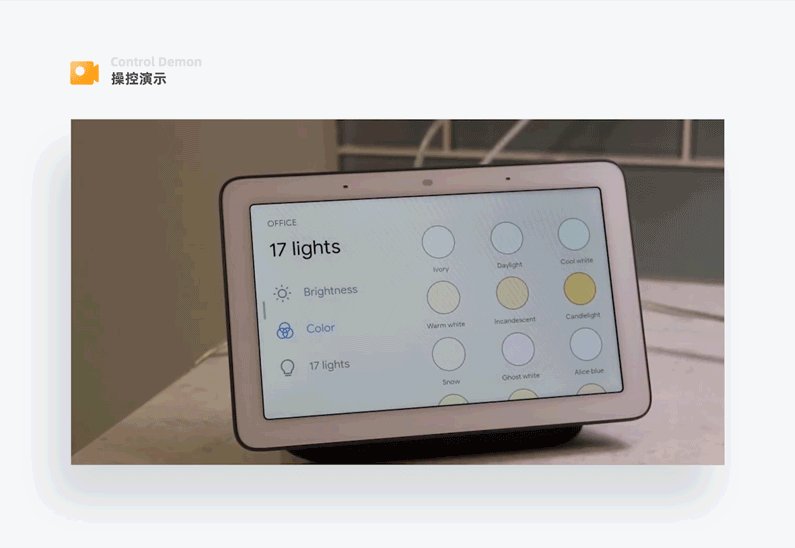
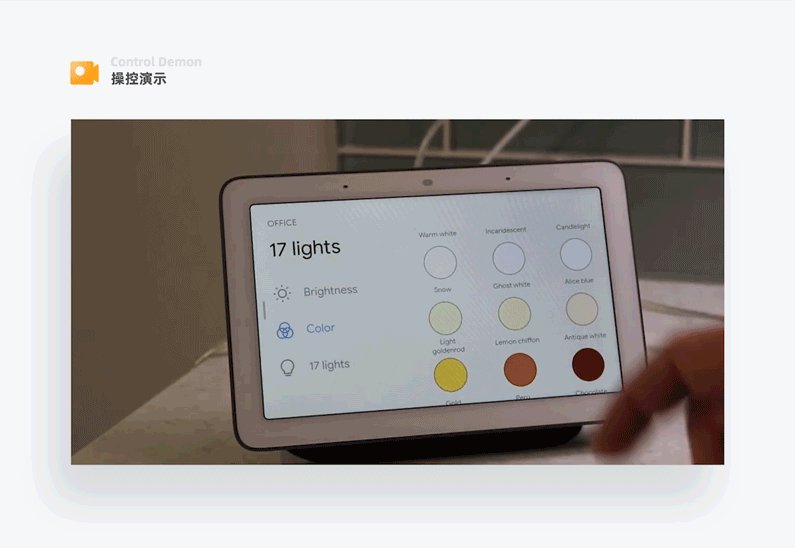
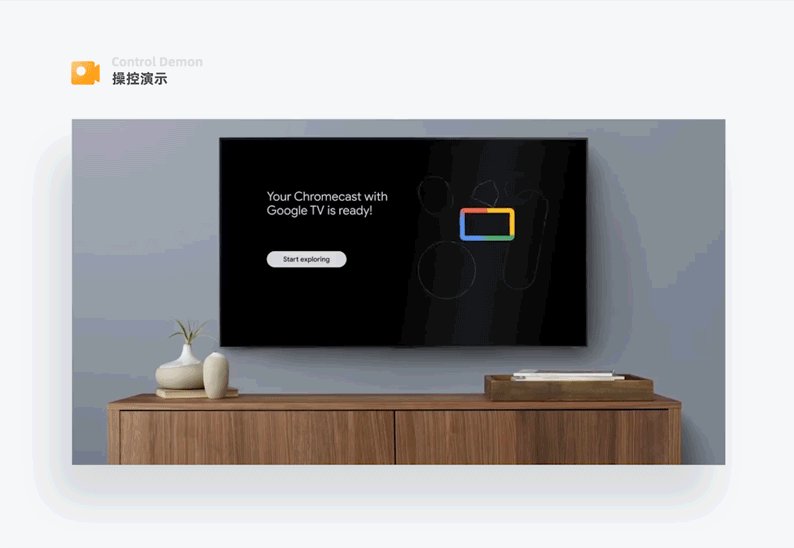
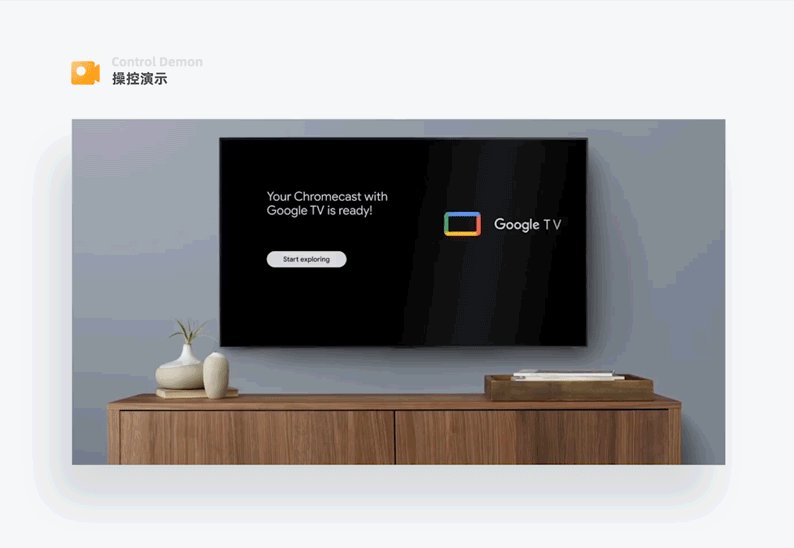
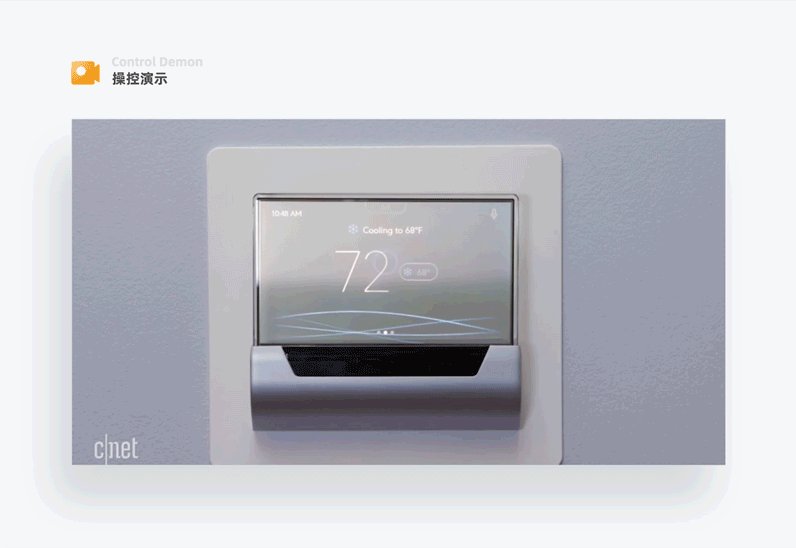
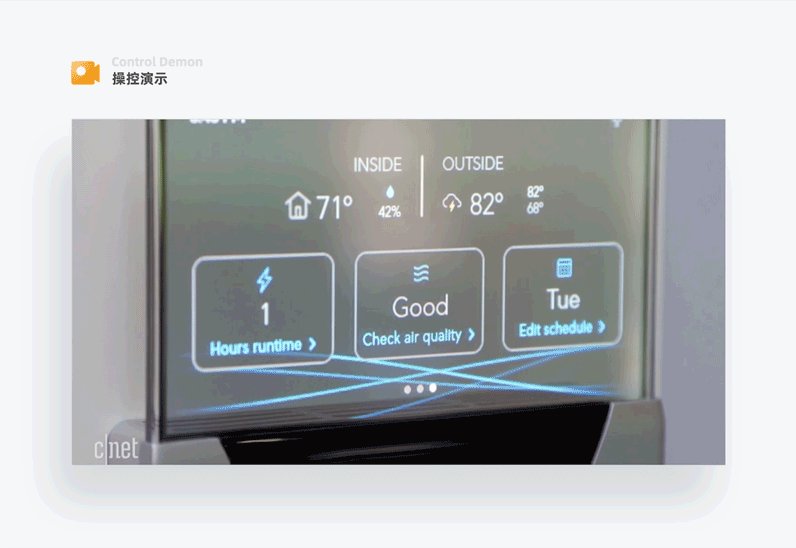
Nest温控器从时钟转变到温控调节界面的过程中,时钟的指针向圆心收缩,周围的时间刻度生长并一起向中心收缩,指针收缩动效对应温控调节界面温度值的显现,时间刻度的生长收缩动效对应温度刻度的显现,由于元素之间进行有关联的变化,操控过程中会有丝滑流畅感。

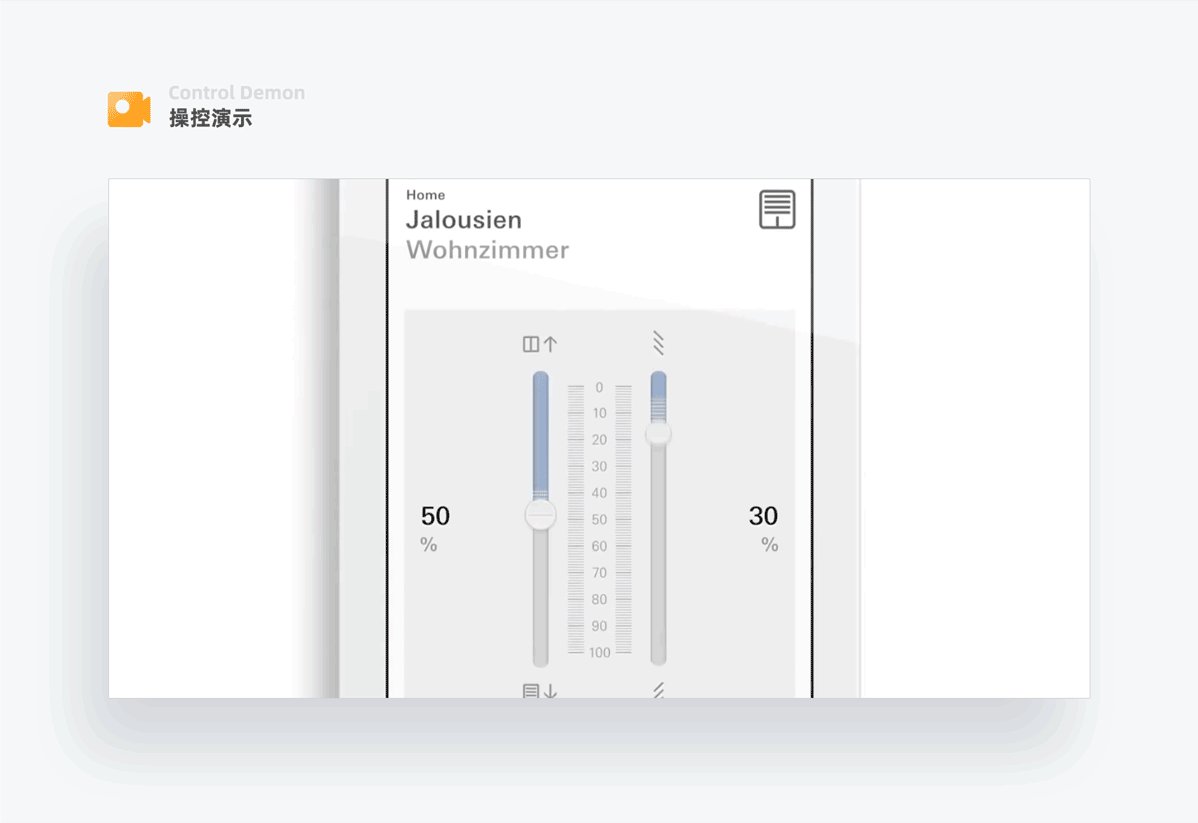
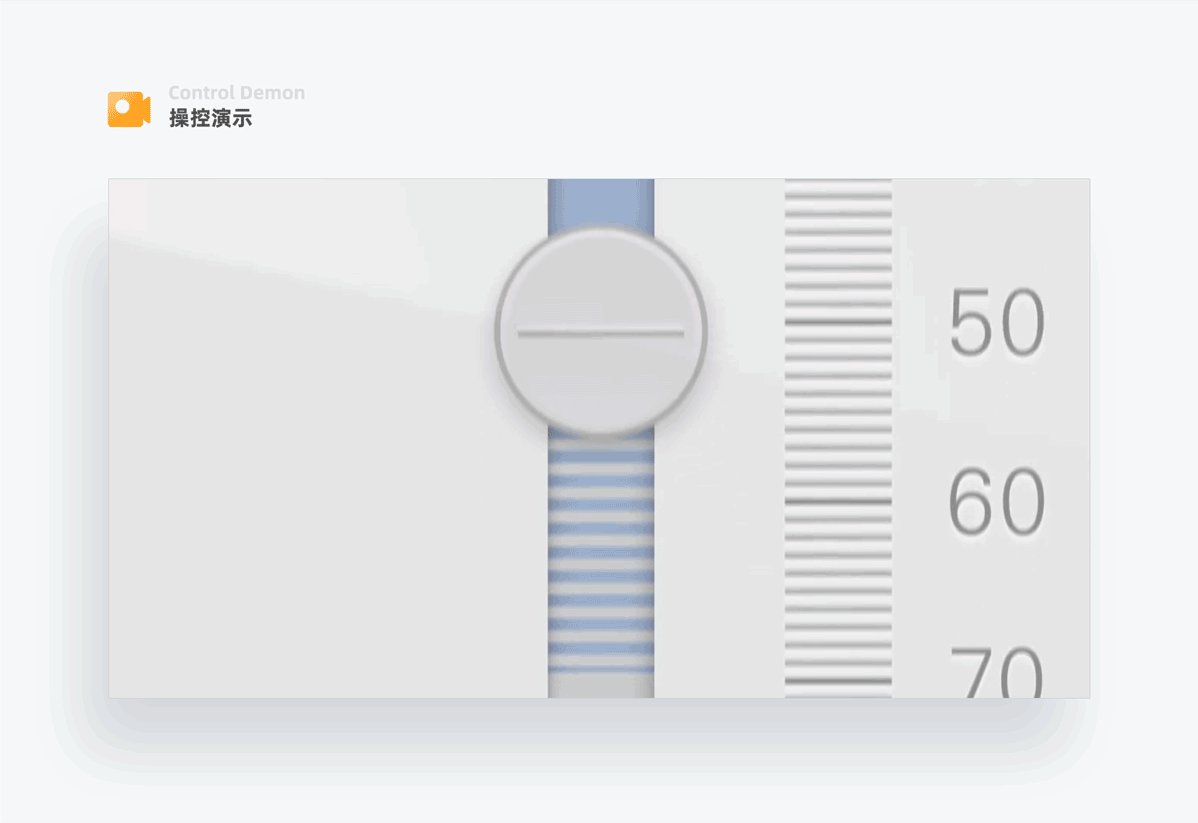
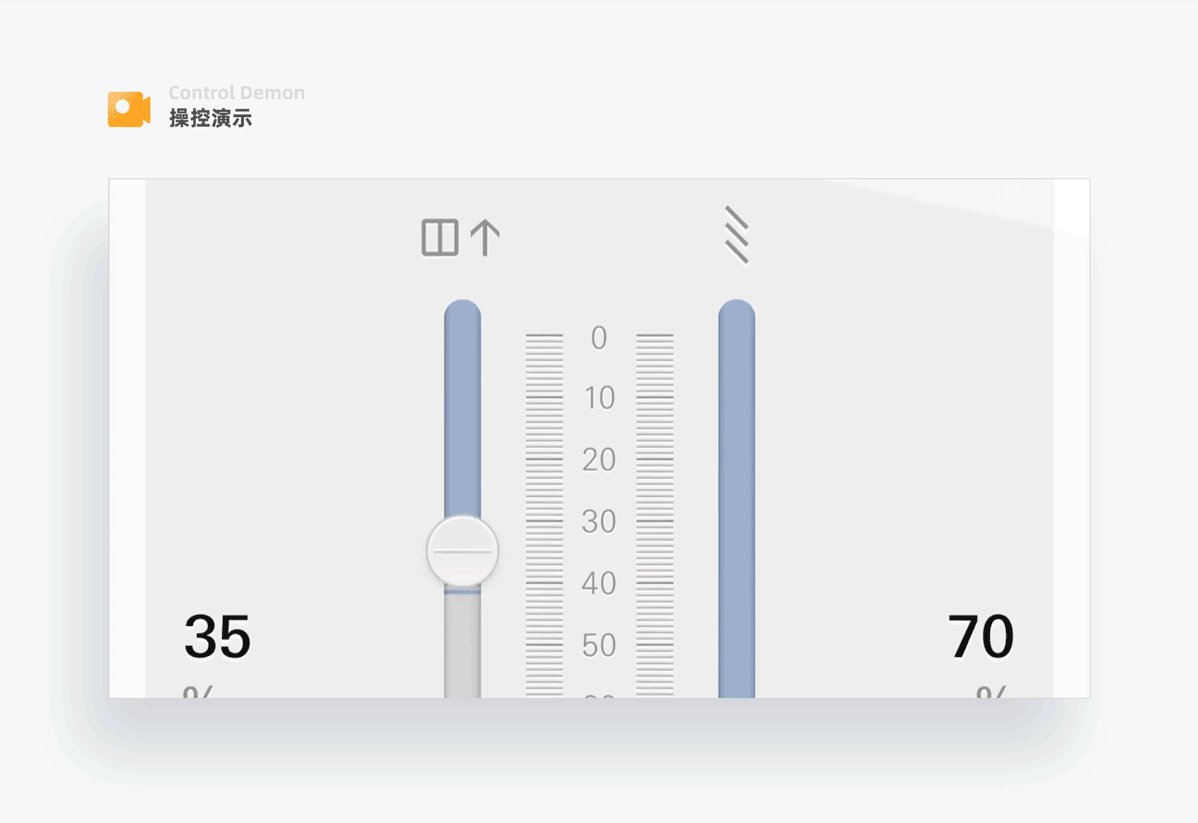
当用户调节行程时,中间的控制点跟随手指实时运动,而进度条会有延时拖拽效果。为什么会是这样呢?原因是:用户在控制面板上的操作是需要由面板向窗帘设备发送指令的,也就是说面板上控制窗帘到窗帘设备运行中间会有一小段时间间隔,用户会有延迟感,所以Gira在控制窗帘行程的过程中,进度条为了与窗帘设备运行同步,加入延时效果,让用户感觉操控响应快的错觉。

用户在滑动切换功能时,功能icon会按照先后顺序由大到小变化,由于连续性运动,每个元素运动都有衔接,会有流畅操控感受。

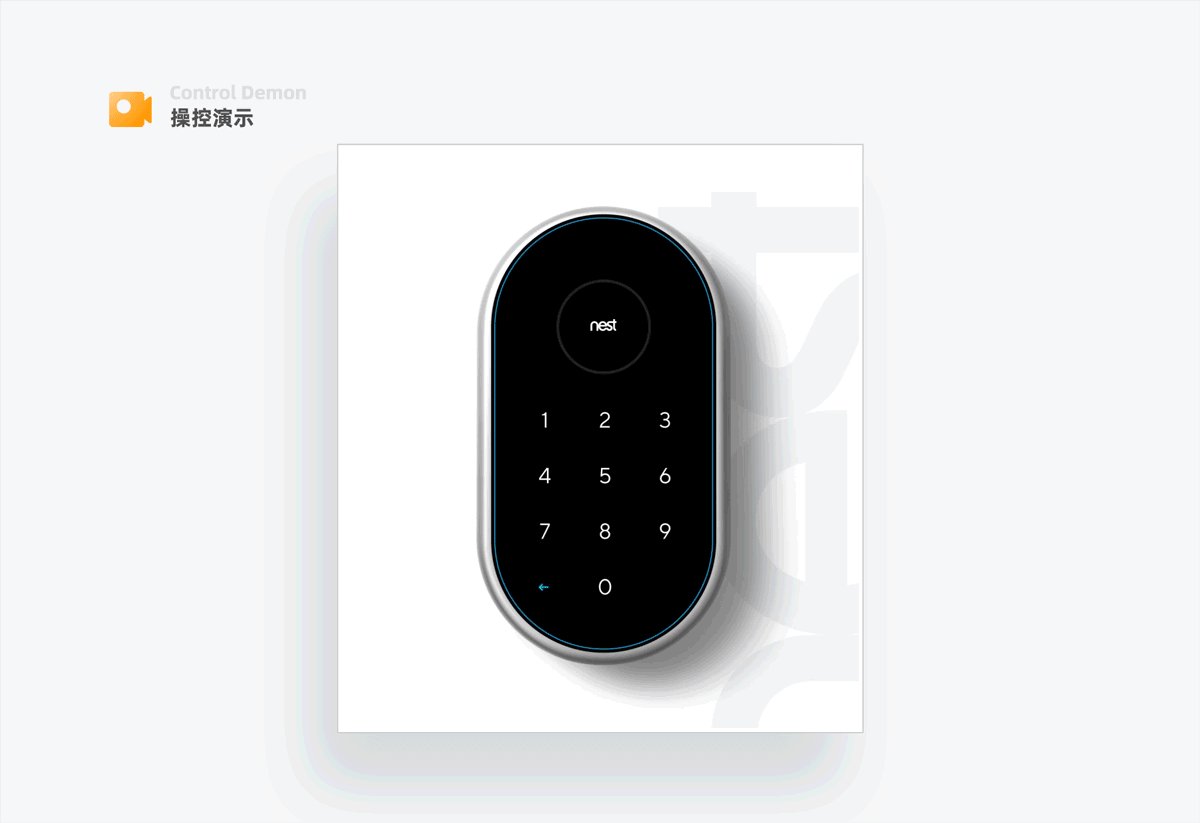
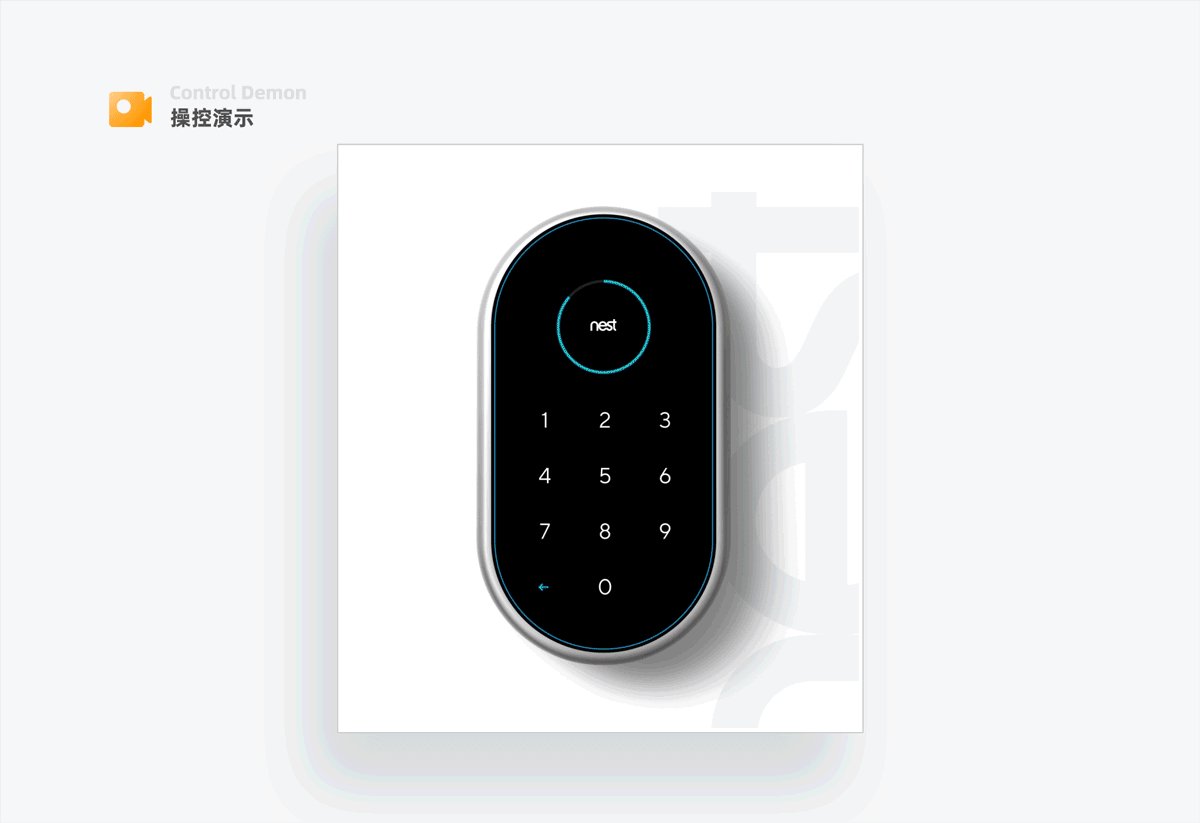
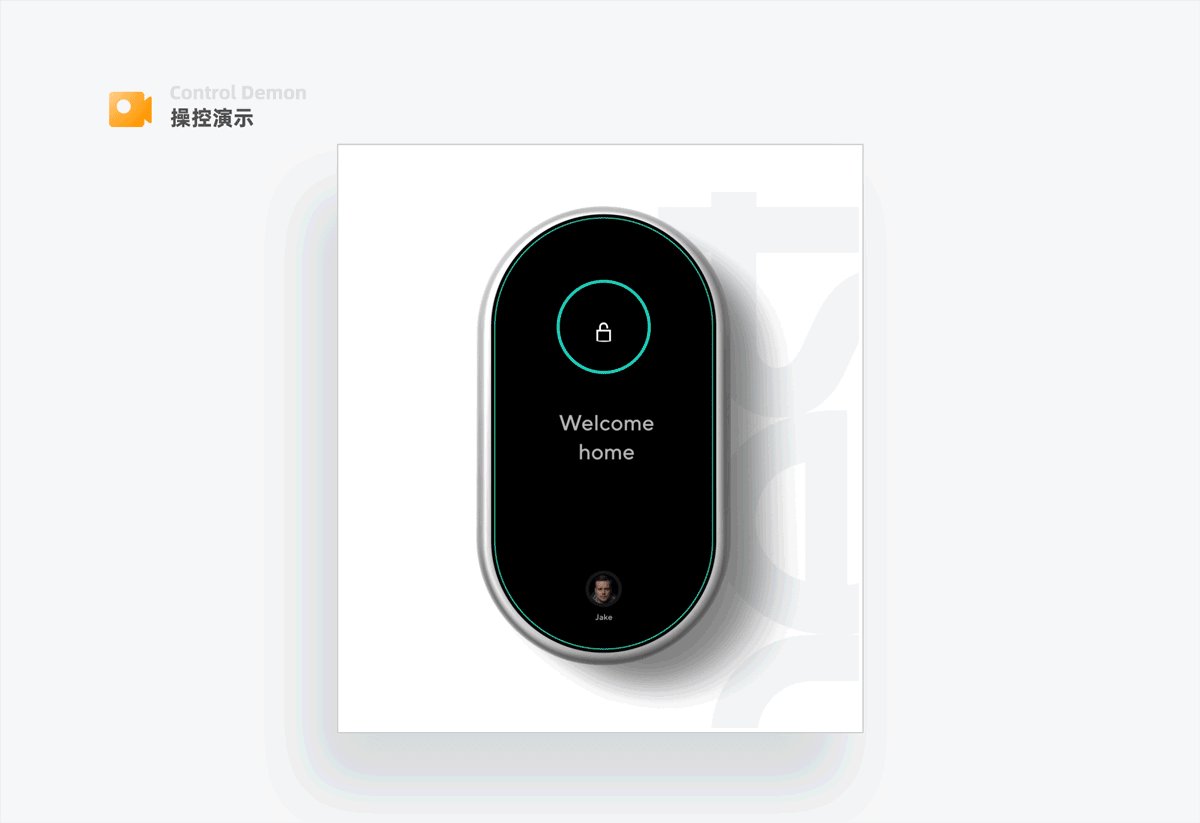
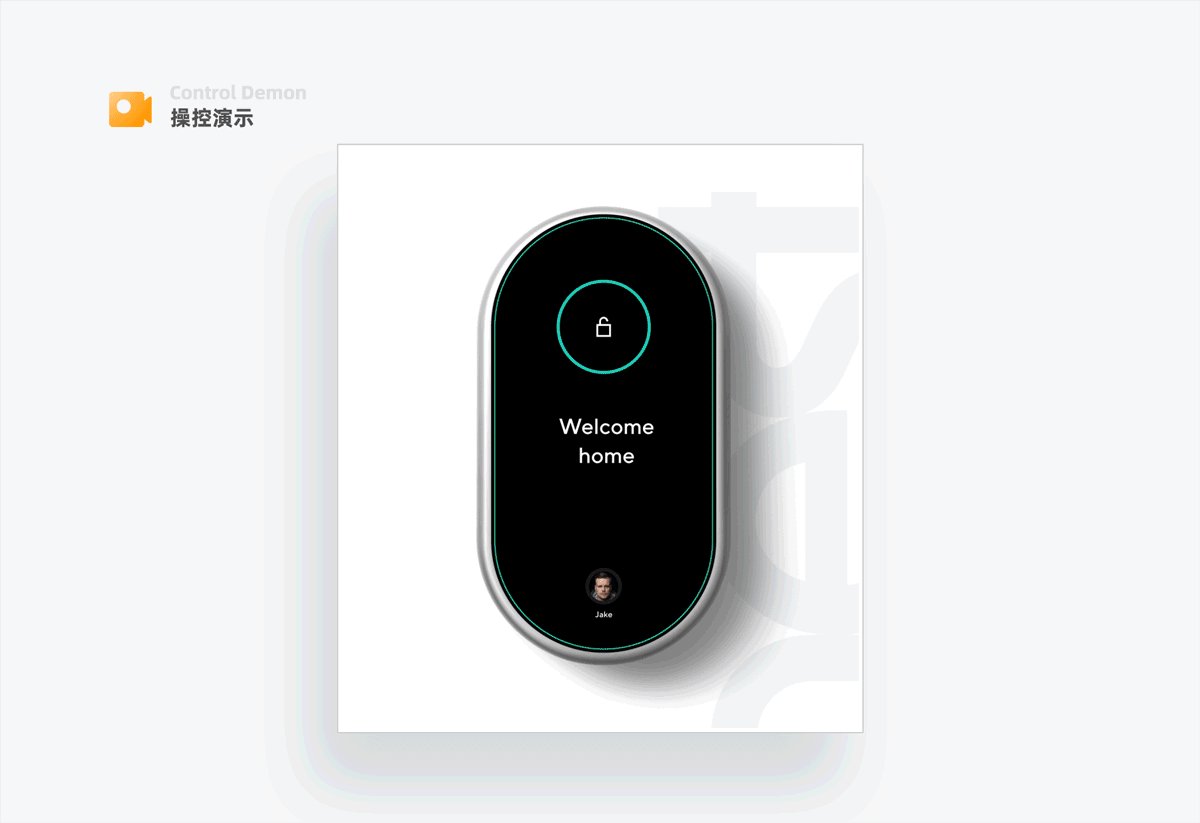
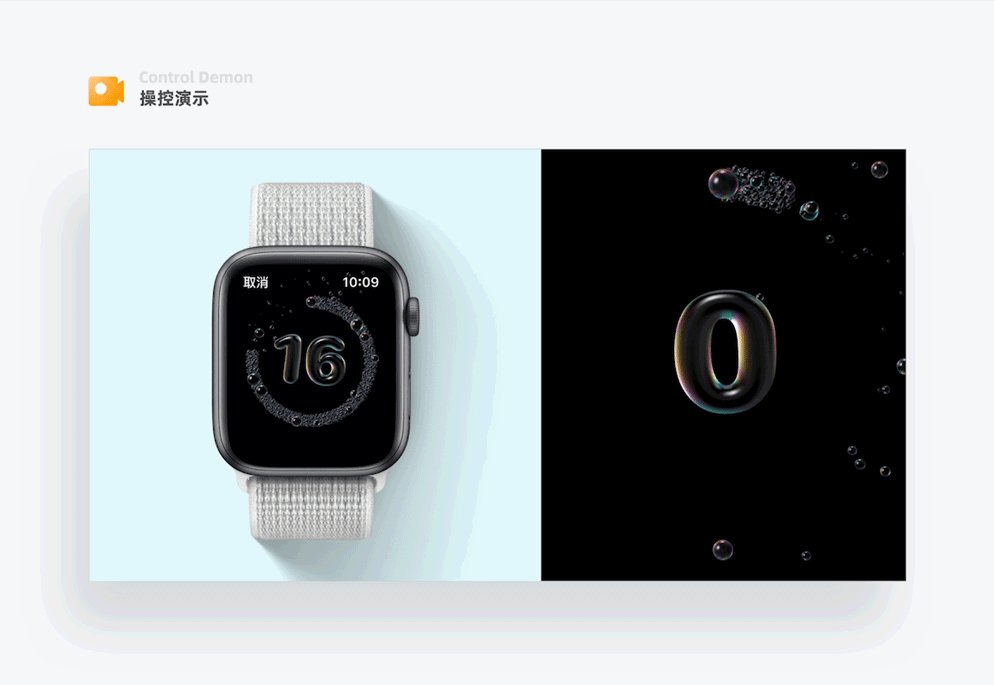
用户输入密码后至锁打开这段时间,数字依次向下消失,锁icon逐渐出现并且打开,体现出柔缓的感觉;实际上动效有时候可以弥补设备执行缓慢的不足,当设备需要长时间才能执行时,这段时间加入动效,动效运行时间和设备实际执行时间一致,用户就会觉得很顺畅;也可以让动效运行时间小于设备执行时间,这时用户会觉得操控反应更快。
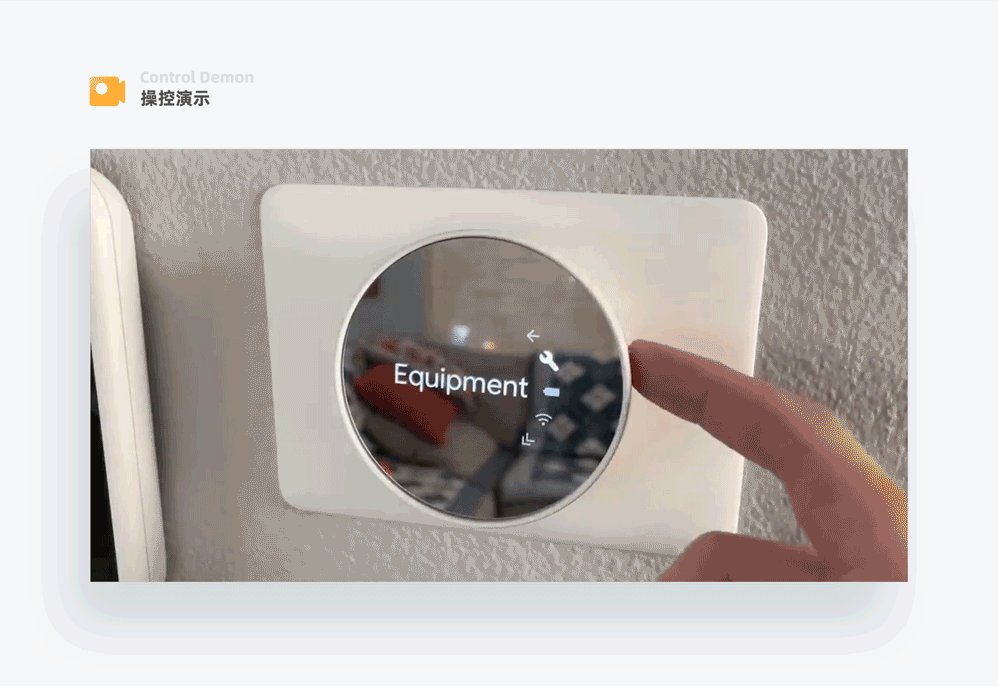
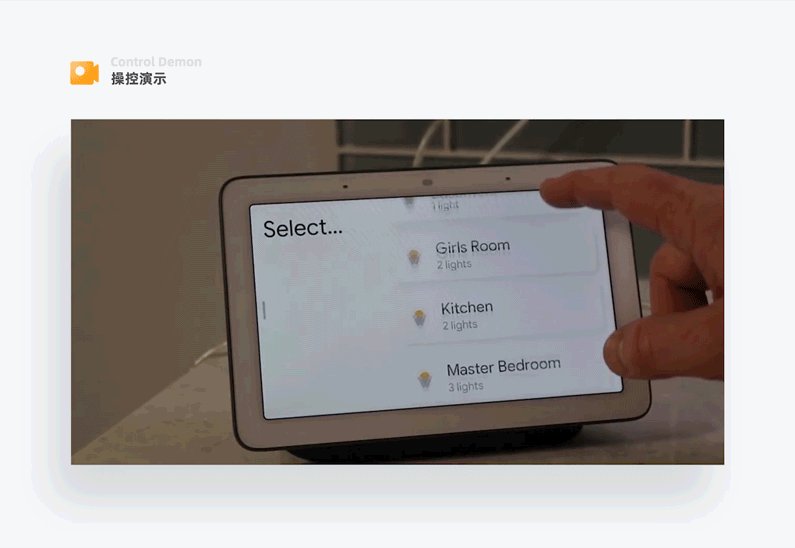
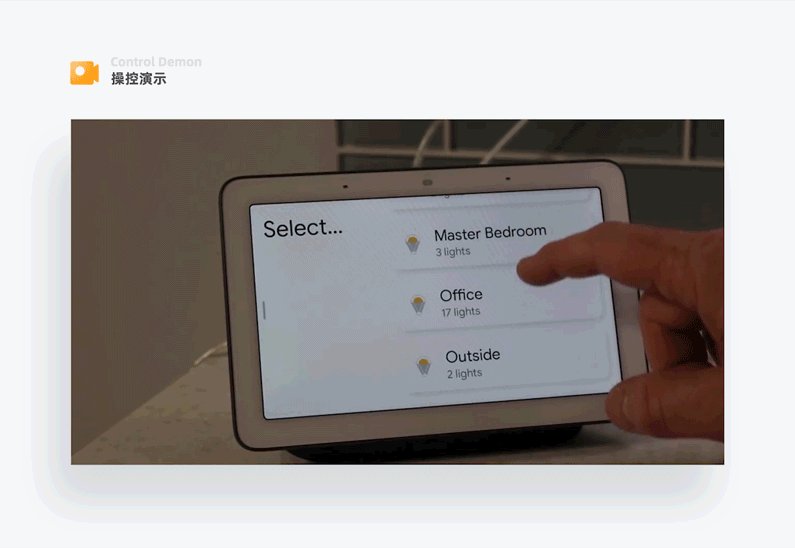
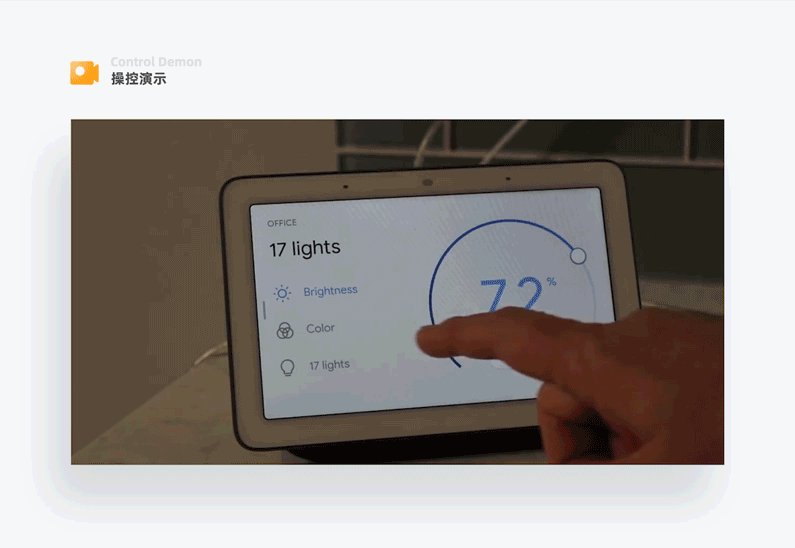
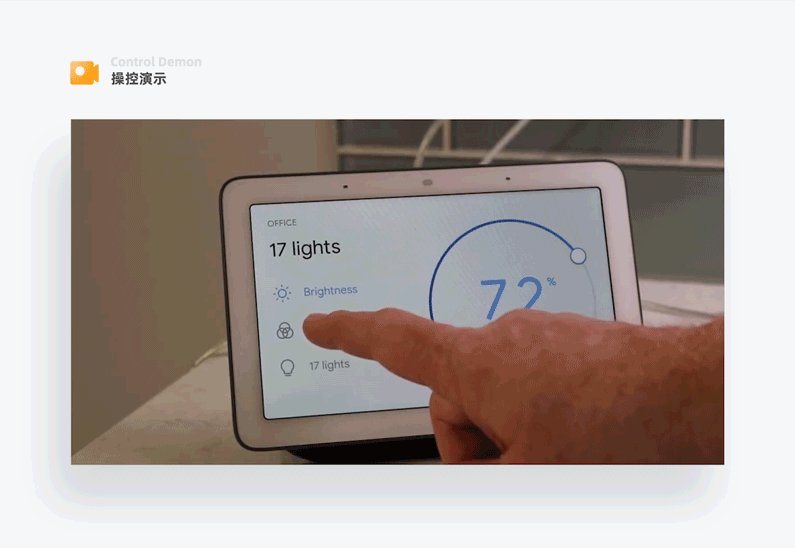
通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作产品的一些功能。请看以下案例:

大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题,Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据;通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。好的操作引导动效可以让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。

通过生动形象的Mg动画,用户很快就知道接下来要做什么,省去了看文字的枯燥感,提升了操作效率、趣味性。

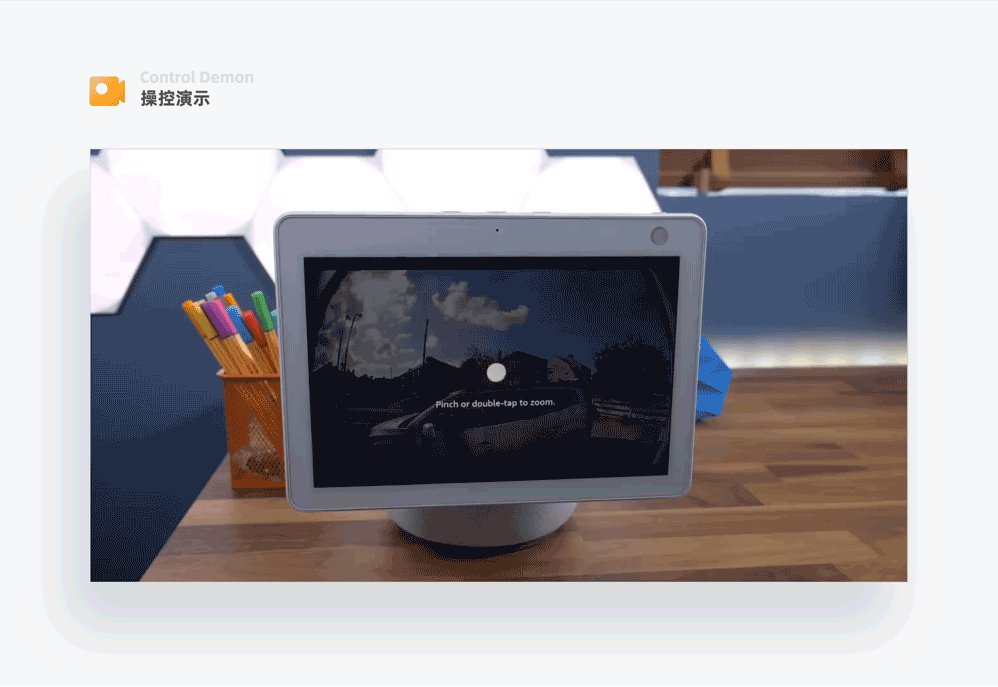
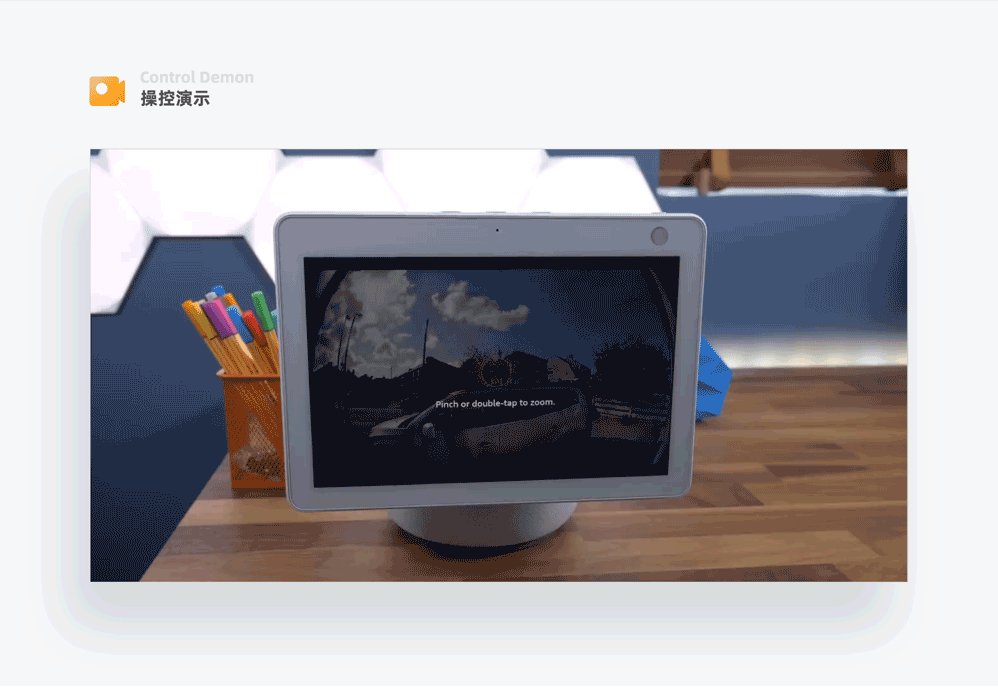
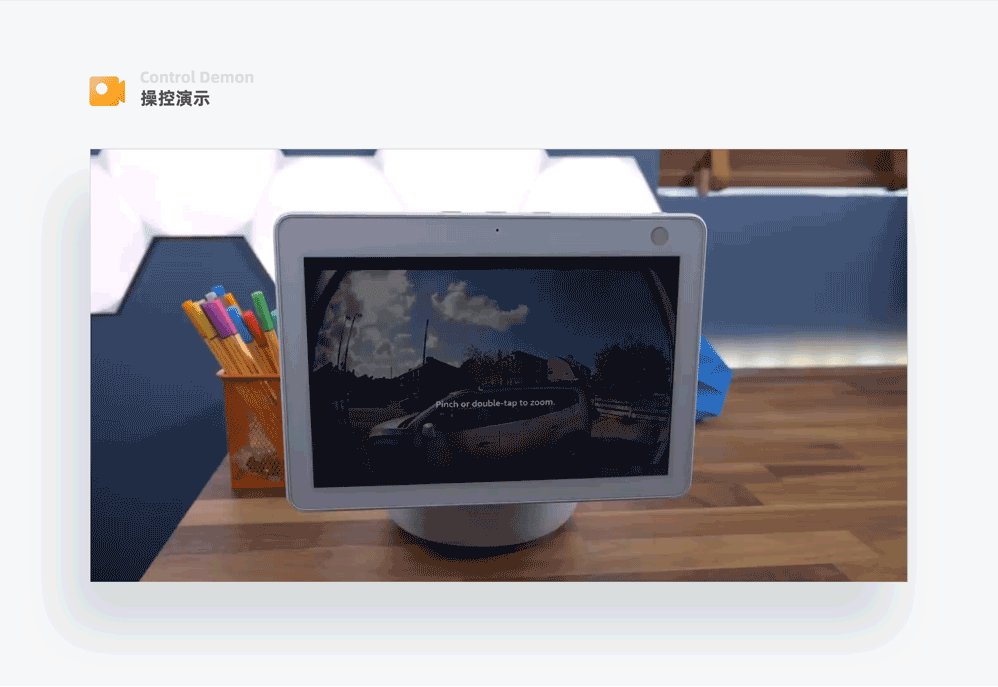
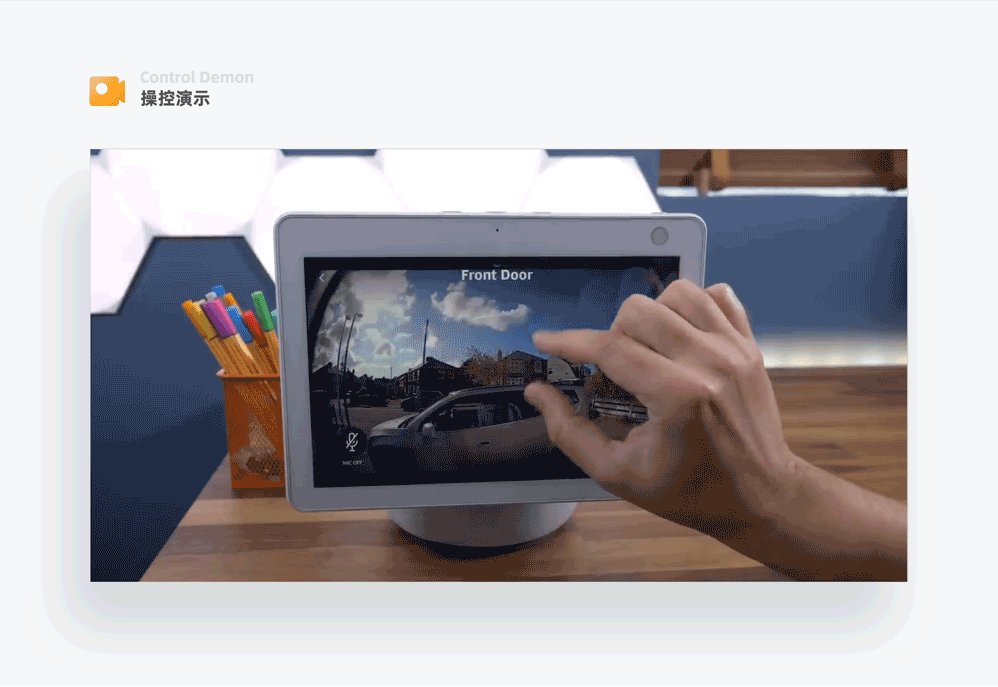
用户第一次设置好监控后,通过放射动效提示用户双击屏幕,通过上下扩张的箭头动效提示用户可以通过手指来就行监控画面的放大缩小。

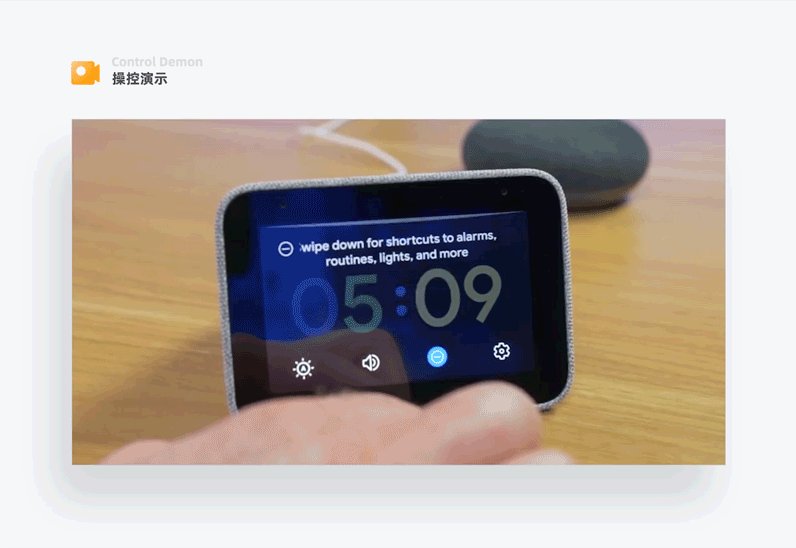
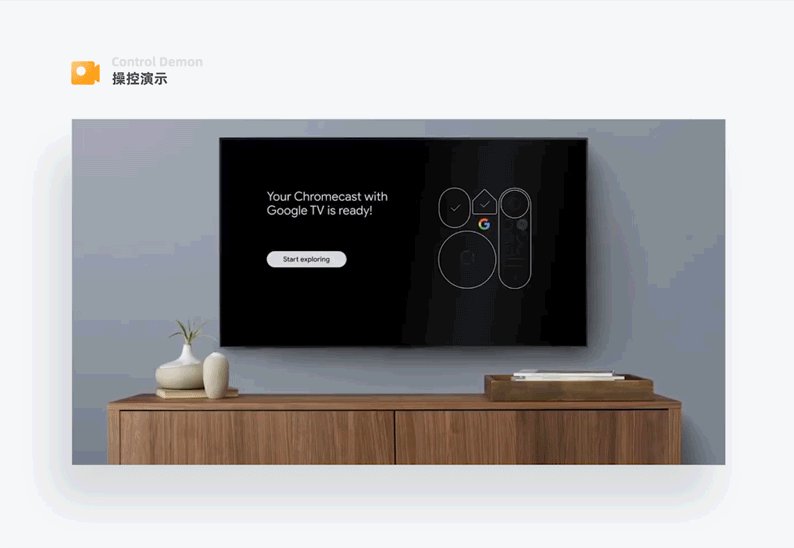
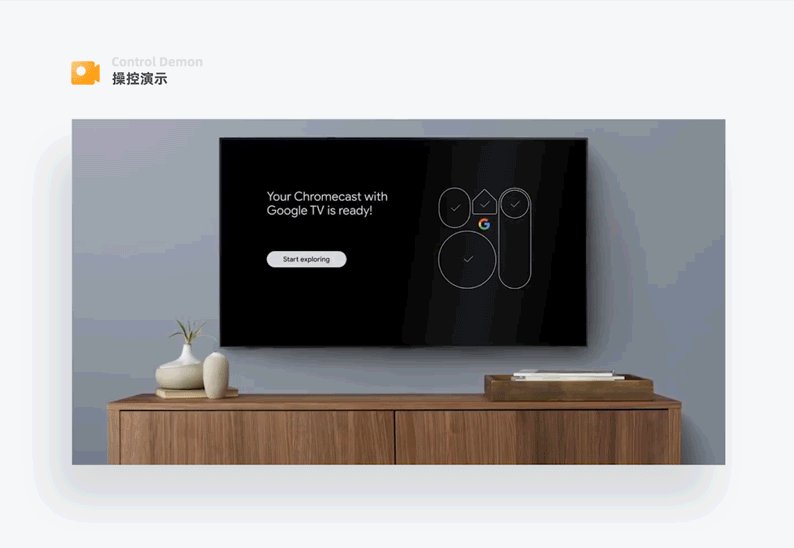
当设备第一次配好网重新开启后,通过遮罩、圆点大小位置运动搭配文字告诉用户长按屏幕可以控制什么功能。

顶部弧形的上下变化,告知用户下拉可以控制什么功能。通过简单的元素既能起到提升用户的作用,还不打扰用户。
通过动效给用户展示用户需要的内容及产品侧想让用户了解的内容,让用户更乐意更易于理解,强化功能感知。请看以下案例:


用户App第一次链接好温控器后,为了告诉用户温控器的主打功能有日程安排节能、根据时间自动设置温度,用几何元素围绕日程icon放大缩小运动、太阳月亮旋转切换直观的强调这些功能,让用户加深对产品核心功能的认识。

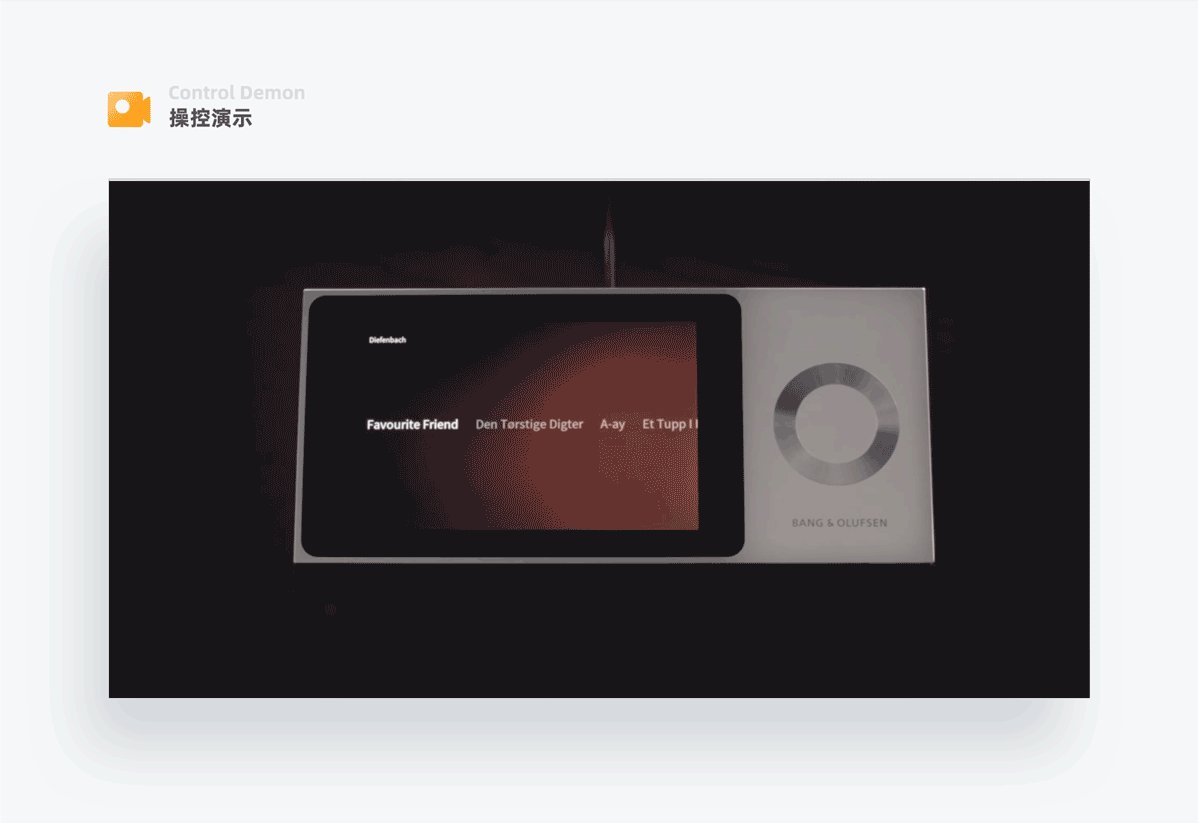
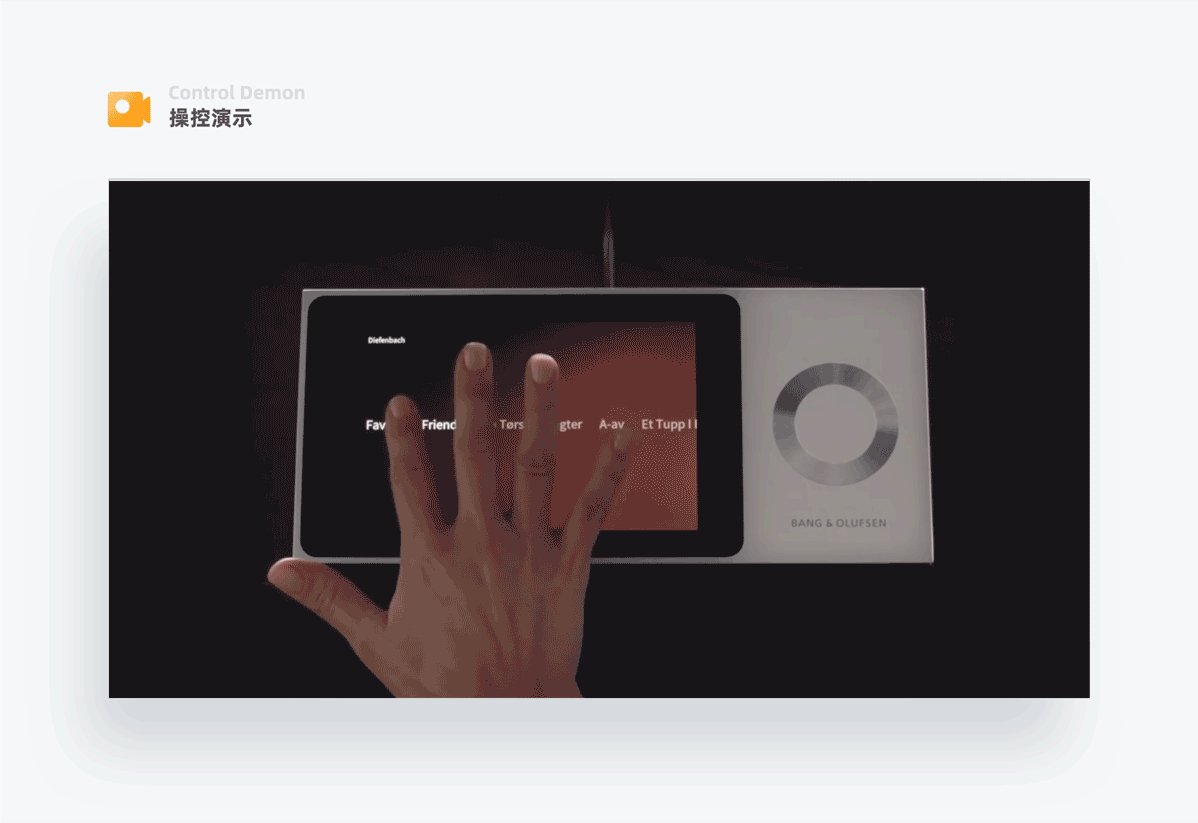
音乐服务类型列表选中状态使用翻转选中效果,列表这里为什么需要动效?
原因有可能是:1、列表中的内容为了很好的作出区分,以彩色的形式展现,层级较高,选中状态如果不加入动效,用户就不容易快速感知自己选择了哪一个;2、其次列表中加入动效,在枯燥的操作中增添了趣味性,增强操作愉悦感。

双击音乐标题,进度条从左向右生长出现、操控点放大出现,既强调了进度条这个隐藏功能,还暗示用户可以拖动操控点从左向右拖动操作。

用户从列表进入调光灯界面时,调光条灰底从左向右弧度生长,随后当前亮度条生长出现、亮度值出现,先暗示了用户可以从左向右弧度操作,后强调了当前设备状态。

用户查看睡眠质量数据时,睡眠质量标题信息渐隐渐现,睡眠数据条、数字生长,让数据展示有主次之分,强调了用户想要看的内容据,更人性。
在产品设计里面有一个非常重要的原则:让用户有操纵感。这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前产品运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。请看以下案例:

当用户往洗衣机里加入衣物后,出现量杯倒入洗衣液的动画,告知用户当前洗衣机正在进行哪一个环节,我们分析一下这里加入动效的用意,首先,一般的洗衣机没有屏幕,有的话也就显示当前的功能选项,LG的这款洗衣机是液晶屏,那么它的定位就是高端人群,通过融入动效,打造差异化,提升使用体验,加深用户对LG品牌的印象。

用户设置好起床时间后,系统会根据时间段自动进行背景颜色的过度,来模拟天色的变化,直观的告知用户当前的时间是白天还是晚上或是黄昏。

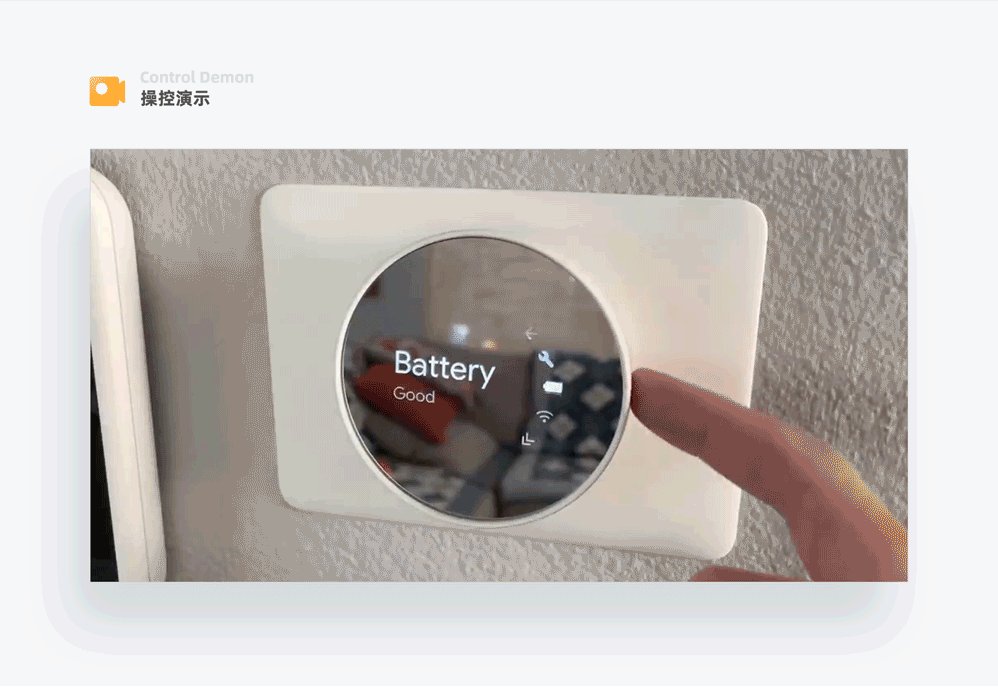
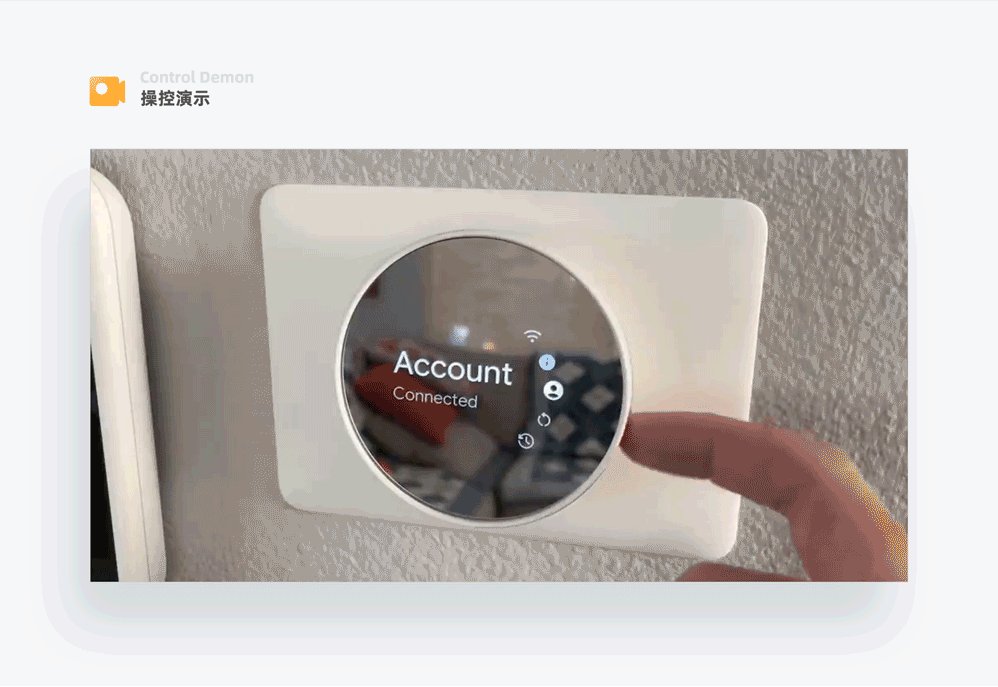
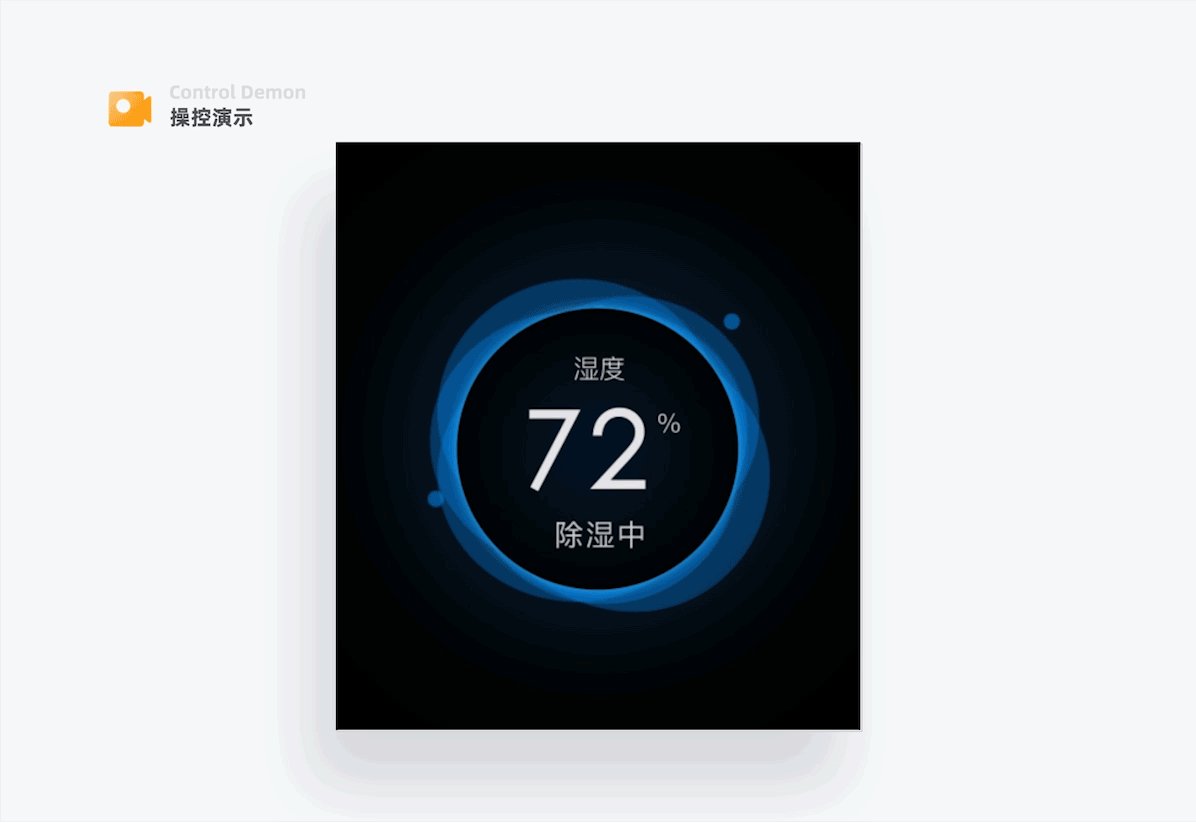
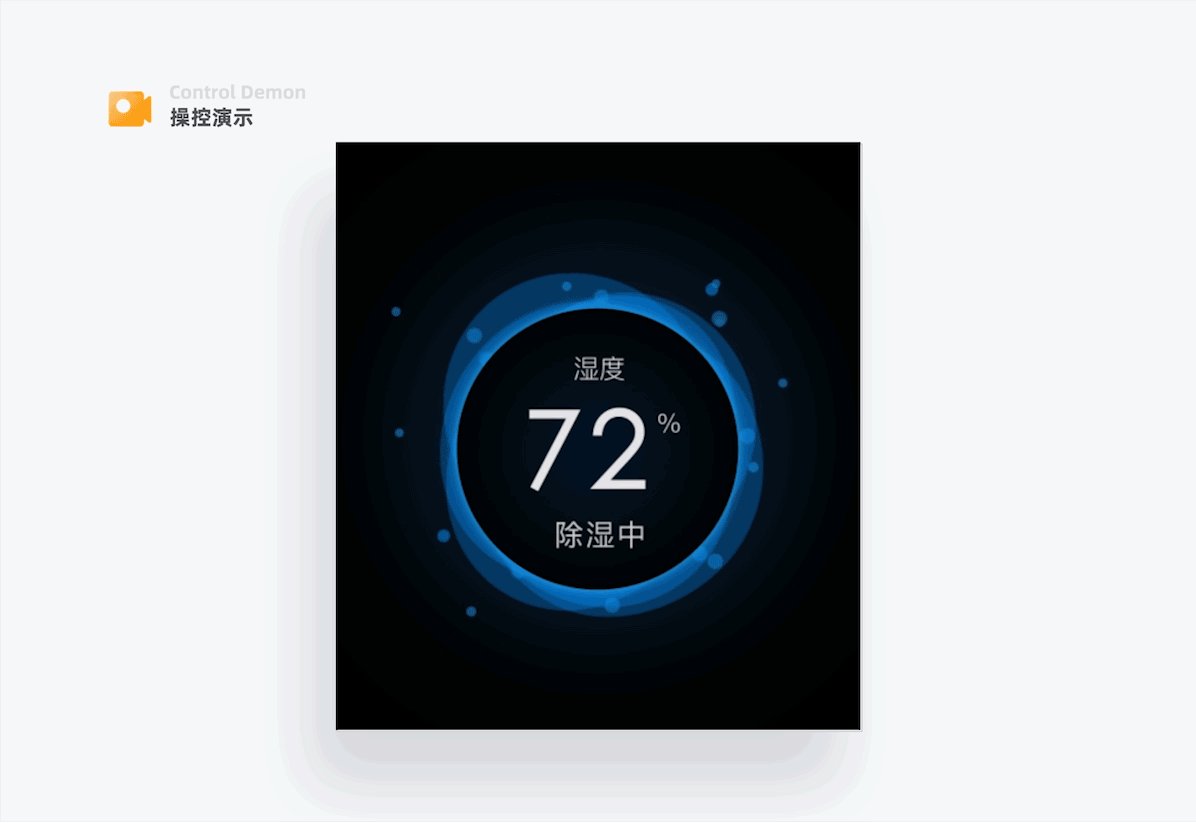
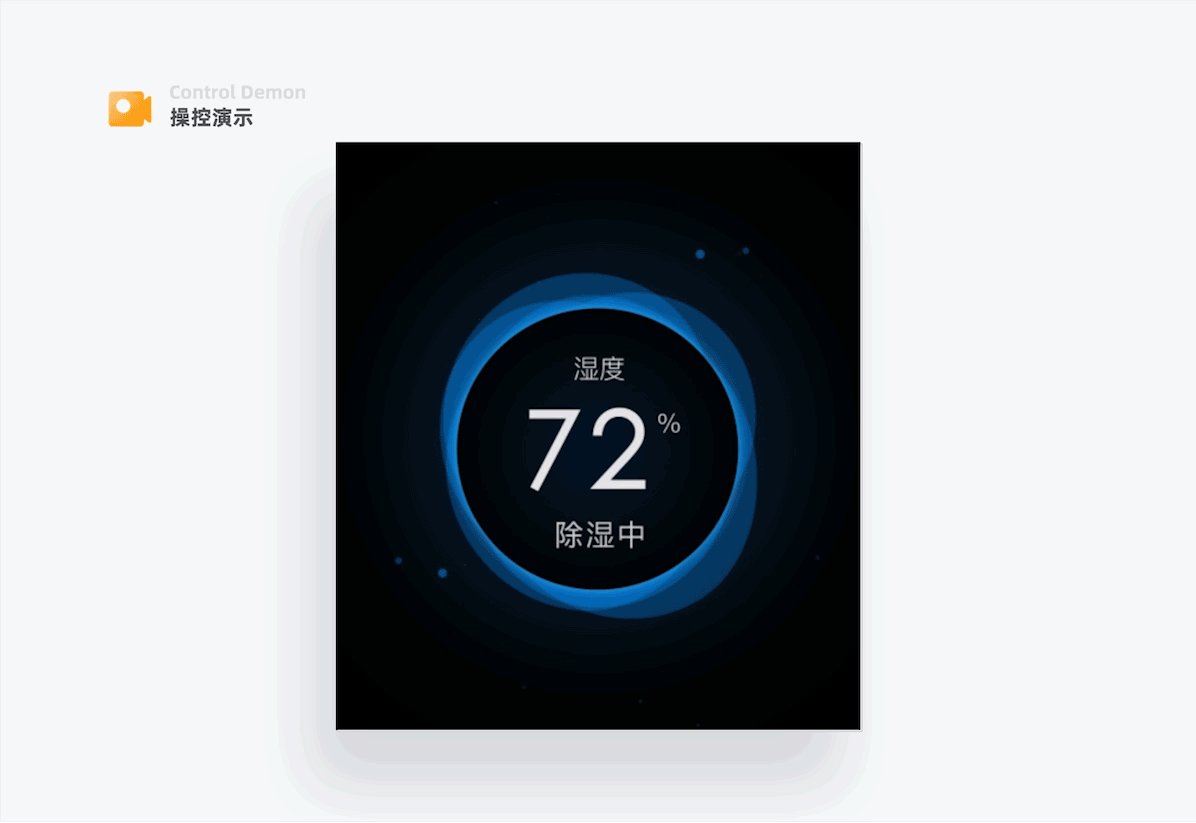
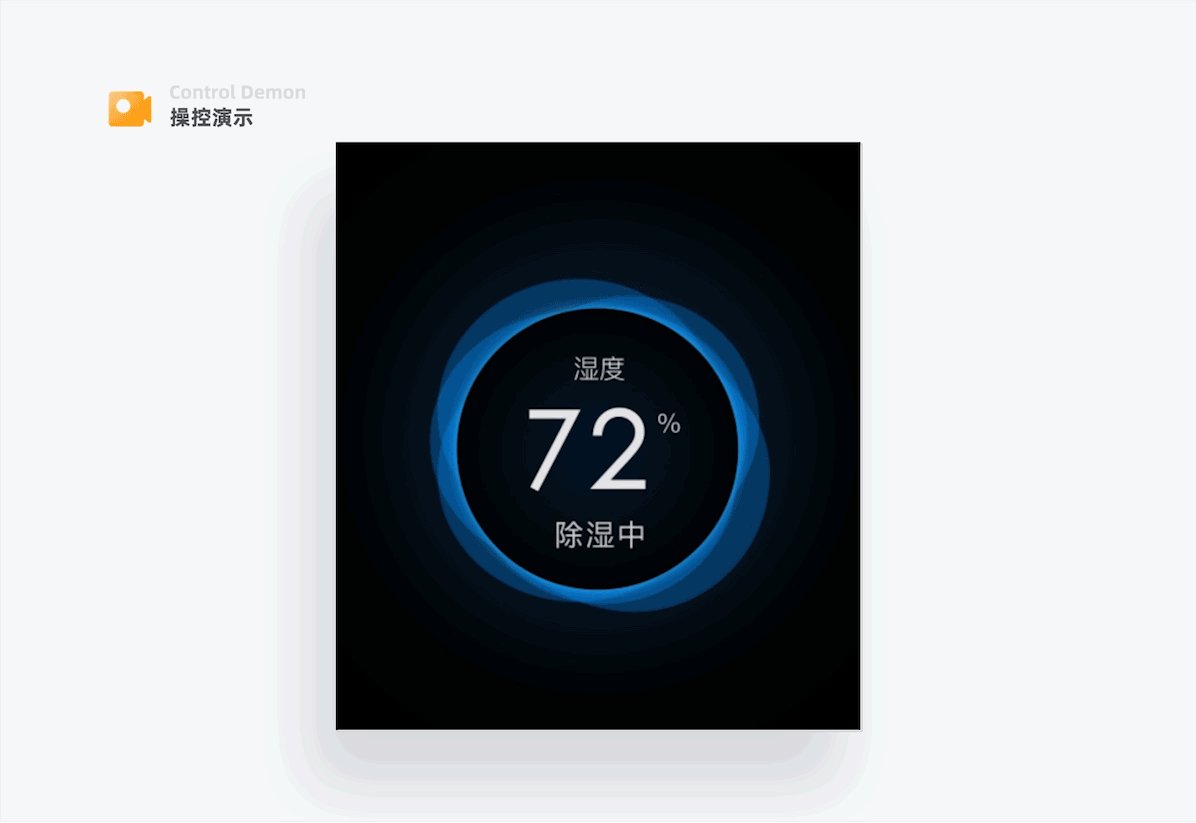
设备进行除湿的过程中,面板上圆形元素进行旋转,伴随粒子扩散效果,模拟水分子消失的过程,直观形象的告诉用户现在正在做什么。

用户接通猫眼后,通话icon进行电播扩散动效,模拟声波扩散效果,准确的向用户告知当前通话中的状态。

当用户说话唤起语音控制时,原先的全屏画面收缩,响应用户的指令,四周留白,为通话内容提供展示空间,然后彩色点元素起伏变化,通话内容出现,告知用户已接收到指令;随后彩色点元素旋转加载,体现正在执行中。在语音控制的每一个环节都加入动效反馈,会让用户觉得他不是在和一个冰冷的机器讲话,富有人情味。

运用轻拟物效果和与实物一致的运动方式,用户可以直观的看到窗帘的行程位置与开合状况,大大的提升了产品易用性。
面对一款新的智能产品时,用户可能不知道怎么操作它,通过动效向用户交待页面内容之间的关系,让用户清楚的知道从哪里来,到哪里去,更易于理解从而可以快速上手使用。请看以下案例:

温控器的设置模块通过左右滚动以便在有限的屏幕中展现,那么模块的下一级页面跳转做成像App那样左滑切入是无法明确层级内容的,此时需要一个与左右滑动不一样的动效来区分模块的切换,Nest运用翻转效果,强化了层级感,清楚交待了页面翻转后面的内容与页面前的关系。

用户从顶部导航中进入设备列表过程中,设备列表页面从右向左进入,暗示用户“当你想返回上一级,可以左滑离开哦”,用户上下滑动设备列表时,屏幕左边滑动条出现,更加明确了“左滑返回上一页”的功能;


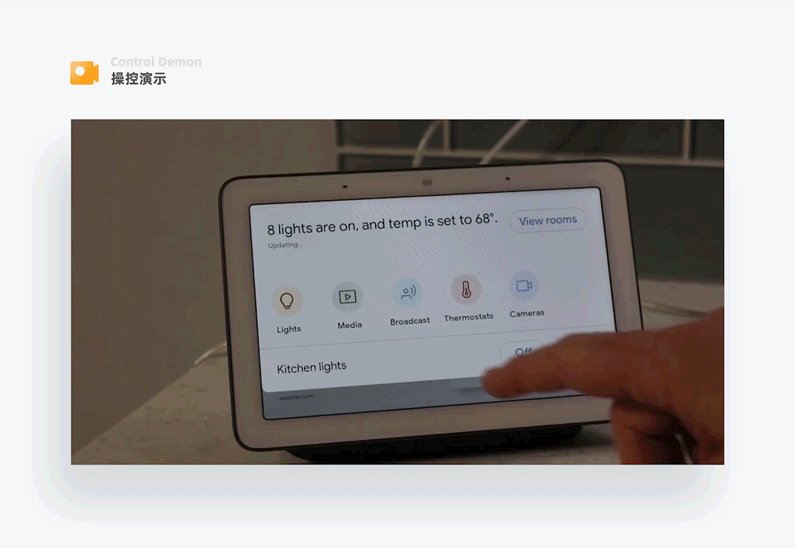
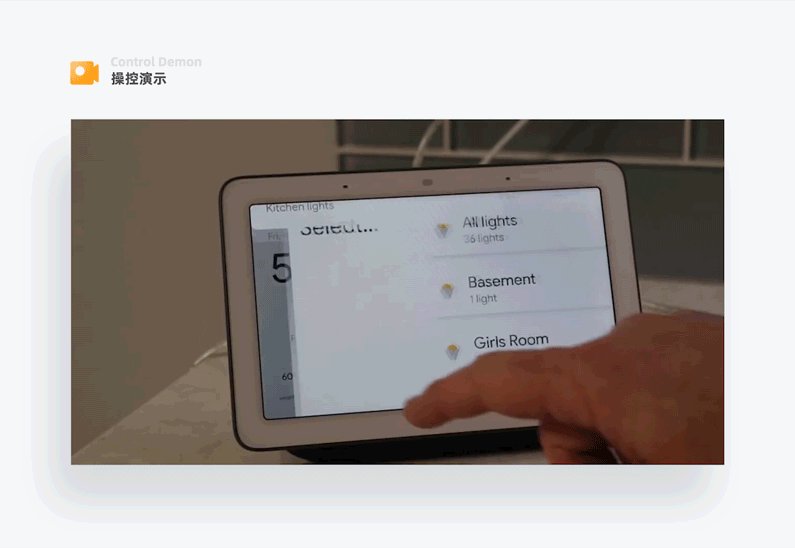
当用户通过列表进入操控界面以及切换功能页时使用淡入淡出的效果,弱化它们之间的跳出感,来强调它们是一个层级的内容,从细微处可见Google的设计师在动效的使用、选择上非常克制,值得我们学习。

用户发出查看日程安排的命令时,日历界面从左到右进入,告诉用户这是一个新的页面,接着日期数字21进行大小位移变化,月份不做变化,为了强调这是21号的日程,2条日程信息按照时间先后从下向上运动,交代了日程处理的优先级。Google设计师将信息展现的每一步都让用户看的清楚明白。
用户在操控设备执行一项指令时,会需要一段时间的加载或传输过程,期间使用动效来引起用户的注意,从而减少用户在等待过程中的焦虑感,实际上在这个等待的过程中,品牌方还可以利用这个宝贵的时机与用户建立情感连接,向用户透传其品牌调性,达到加深品牌记忆的目的。详见下一段“07 品牌调性透传”。

用户在移动端与设备连接时,会有一个连接等待过程,此时移动端与设备界面中同时出现几何元素在绘有Wi-Fi的灰色图层中运动的动效,形象的传达了正在运行的具体事项,我们在做加载动画时,不光要让加载动起来,还要贴合当前的内容,做到生动有趣。
在可用性良好的前提下,通过一致性、趣味性的动效设计和创新的交互方式为产品增加亮点,带来更惊喜的体验,传达产品的气质与态度。请看以下案例:






在品牌塑造上,Google已被证明做得极为成功,而且在视觉表现层面,Google系产品具备着“一致性”和“连贯性”,这让Google获得了品牌识别上的利益。在不同设备的动效设计中,Google都统一使用代表品牌的红、黄、蓝、绿颜色和几何图形,遵循化繁为简的设计准则,通过简洁贴近真实的运动方式,让产品更有人情味,让用户更加专注于内容。

用户在搜寻AirTag过程中,手机屏幕粒子循环运动,随后粒子组成了一个转动的箭头指向一个圆点,随着用户离得AirTag越来越近,箭头逐渐放大消失,圆点随后演变成了一个旋转的AirTag。交互方式新颖,搜寻结果又充满惊喜,对于Apple这款新产品,无疑让用户加深了印象,感受到了Apple的科技创新态度。

用户在靠近圆镜设备时,镜面中心人脸识别icon缩放,周围点元素波动扩散,吸引用户的同时,传达出科技感。

当HomePod在执行一项指令时,顶部的屏幕会出现彩球融合翻转动画,多变朦胧的色彩可以唤起用户情绪,球体间的融合过程让产品生动有趣,让用户感受到品牌的人情味。

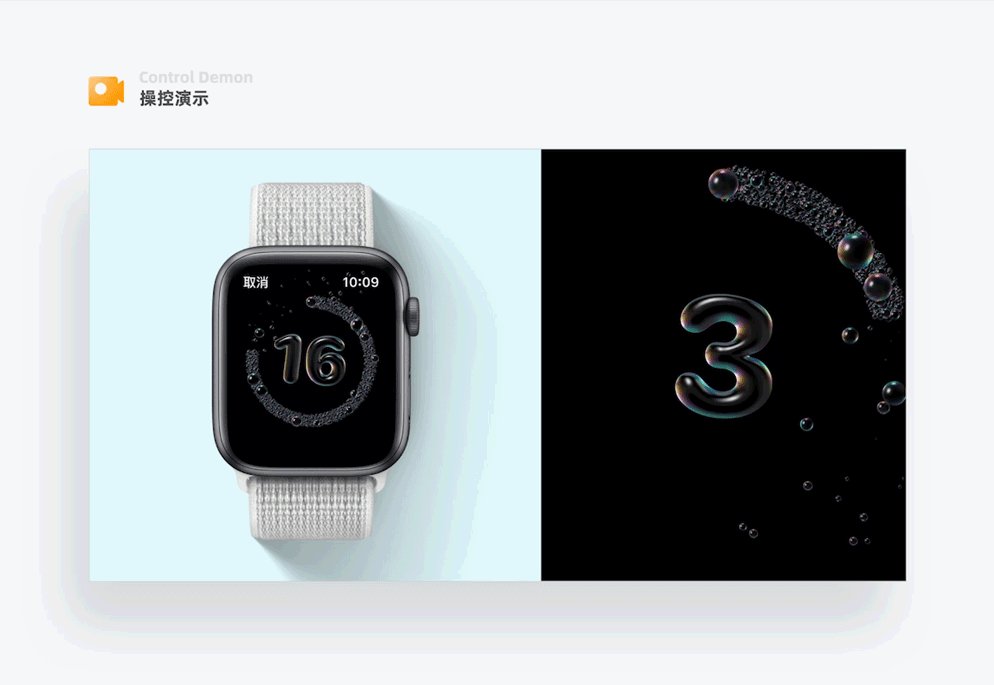
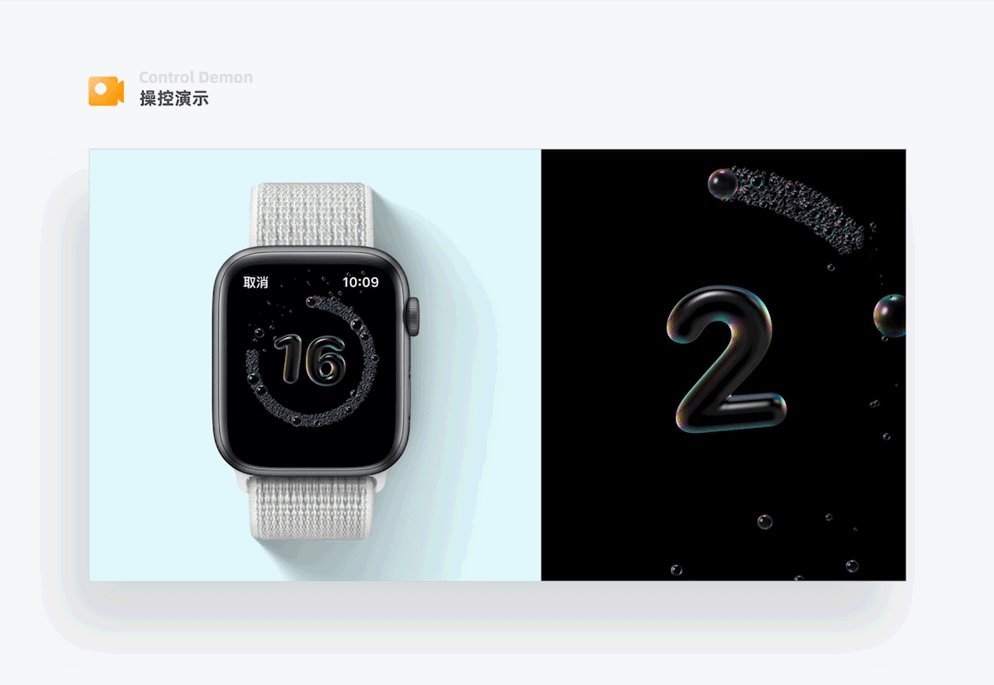
Apple Watch洗手功能开启后,会有一个20秒的倒计时,倒计时以肥皂泡沫消失扩散的形式展现,很贴合当前洗手的情景,让原本一个普通的倒计时变得生动且有趣味性,用户更加乐意使用,强化了用户对品牌的感知。

这款温控器已经有一定年代了,当时那个年代,能用到温控器,那就很有科技感了,智能温控器还将流动的线条动效运用至透明背景上,向用户传达了超前的科技感,只要见了就会记住这款产品。

实际上智能产品中的动效设计,并不是要向用户炫技,也不是做的越炫酷越好。动效是以解决问题为目的的一种手段。我们要去观察现有好产品的动效设计落地点及分析他们的小心思,从而运用至自己产品中,提升产品使用体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:木土君
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据表单是一种常见的平台设计样式,在看似乏味呆板的设计中,沉淀着许多优质的设计体验方法。尤其是在信息组织、信息传达、信息承载和阅读性方面,数据表单蕴含了许多设计规则和设计模式,使用户能够轻松地获取、处理信息。该篇文章介绍了固定表头、固定侧栏、自定义栏、分页器、过滤器、数据排序、多选项同时操作、简单且简约、普通的字体样式、项目链接、鼠标悬停这 11 个设计指南,为大家提供有关数据表单设计的实用性建议。
当然,在实际的数据表单设计中,还需要根据产品要求和用户目标进行相应的调整。你对数据表单设计有什么经验体会?有过哪些很棒的设计案例?欢迎交流分享~

对于大多数 SaaS 平台,数据表单是必不可少的组件,可让用户获得相关数据和洞察,从而采取正确的决策。
作为一个前企业家,我使用过各种 SaaS 平台,例如 Mailchimp,Shopify,Klaviyo,Zendesk 等。它们提供不同的服务 —— 电子邮件、订单管理、客户服务等解决方案,其共同点是,都需要将数据反馈给用户。而数据表单则是传输大量数据最好的方法。
数据表单之所以有效,是因为它们能够有序地组织信息和数据,使用户能够轻松地扫描、比较和分析自己选择的信息。这篇文章介绍了我在设计数据表时遵循的关键设计模式。
这一点对于超过 30 行的表单尤其重要。当用户必须向下滚动才能查看所有可用信息时,如果没有固定表头,用户将很难理解和区分多行数据 —— 其中大部分可能是随机数。一个固定的表头可以帮助他们轻松地使用数据表,避免了向上滚动查看字段含义 。
设计提示
我倾向使用 8px 网格系统进行设计,将表头尺寸保持在 16px(最小值)—— 防止你的设计看起来过于沉重和拥挤。

△ 当用户不理解某个数据字段时,固定的表头使得用户无需重复向上滚动查看表头内容
对于数据表单,需要两个组件对所有信息进行排序。一是表头,用于理解显示的数据。二是固定侧栏 ,与每一行数据相连接 ,常用于项目名称,例如活动名称、产品名称、股票名称等。
当数据表单需要水平滚动展示隐藏列时,通过固定第一列项目名称,可以获得与固定表头相同的组件优势,提升信息传达效率。
设计提示
设计固定侧栏时,请在该列的右侧添加阴影和垂直分隔线,提示用户该表支持水平滚动。

△ 当数据表有太多列时,通过固定第一列项目名称,使表单更易理解
自定义栏允许用户根据自己的偏好选择表单显示内容。当涉及多个指标和数据集时,该功能可以满足不同的用户目标 。常用于自助广告平台,例如 Facebook Ad Manager、Google Ads、AdRoll 等,在这些平台上有多种营销指标,每个用户的优先级都不同。

△ 自定义栏允许用户根据自己的喜好对数据表进行个性化设置
我从开发朋友那里学会了对表单进行分页,通过限制正在处理的信息量,减少加载时间。另一种方法是使用渐进式加载,当鼠标滚动到最后一行时,表单自动加载一组新的数据。对比后者,分页器允许用户一次跳过好几个组数据,满足用户非连续性浏览的需求。
设计提示
大多数表单每页显示行数可能超过 30 行,因此,将分页器固定在表单顶部或底部会更加友好,方便用户在页面之间切换,无需过度地快速滚动。

△ 使用分页可以减少加载时间,因为它限制了正在处理的信息量
过滤器组件对于筛选目标信息、屏蔽无关数据量至关重要。日期筛选是最基本的过滤器,能够根据用户指定日期来显示信息。当每列具有固定的展示字段,这意味着信息不是随机的,而是固定的选择,您还可以设置单项信息的过滤器。
最好在过滤器下拉列表中提供复选功能,允许用户选择多个变量 —— 过滤系统越灵活,用户就越容易操纵他们的信息。

△ 过滤器组件对于减少根据用户要求显示的数据量至关重要
排序类似于过滤,可以根据用户的需要重新排列信息,调整信息展示顺序。在大多数情况下,左列会对表单进行默认排序,用户可以单击标题对表单进行相应的排序设置。
您可以将排序添加到表头中,例如按数字或字母顺序对各个数据进行排序。但请不要滥用此功能,它对于状态或类别等特定指标,可能是多余的 —— 过滤器处理这些数据会更合理。
设计提示
尽量避免使用线型图标,选用面型图标来增加可见性。悬停状态能够传达整个区域可单击的视觉提示 。

△ 排序类似于过滤,根据用户的需要重新排列信息
复选框允许用户选择多个项目,并对所选项目执行某种操作 。帮助用户节省时间和精力,不必重复相同的步骤。想象一下,所有的行都有相同的选框,这些选框会重复出现 —— 这会使你的表单看起来杂乱无章。
设计提示
我通常将复选框的大小保持在 24px(最小尺寸),居中布局,提高可用性。此外,高亮显示被选定的行,增强对比性 。

△ 复选框允许用户选择多个项目并对所选项目执行操作
“极简主义” 这个词已经被广泛地使用,空白似乎是现在的趋势,但在这种情况下,少就是多。在设计数据表单时,重点应该放在数据本身而不是用户界面上。用户已经在与大量的数字和信息交互,复杂的界面只会增加用户的认知负荷。
设计提示
没有必要添加额外的视觉干扰,例如不必要的图标、斑马行、随机颜色等。

△ 当你让你的 UI 设计师疯狂的时候会发生什么?
在设计中,排版是样式指南中的一个关键元素,对于品牌推广至关重要。但在设计表格时,您应该遵循上面的指示(简单和简约),不要在表格中使用任何复杂的字体样式。
设计提示
没有推荐的字体,但建议尽量避免使用衬线字体,因为它们往往会吸引人的注意力,导致额外的视觉负担。此外,避免出现大写单词,它会使你的设计看起来沉重。

△ 衬线字体在表格上看起来很奇怪 —— 不知道你们是否看到过使用衬线字体的数据表单
对于特定的表单,项目名称还可以充当链接,这是一种符合用户习惯的交互形式,用户很容易理解链接会将其带到何处。
设计提示
设计文本链接时,请使用不同的颜色向用户展示此链接 —— 仅在文本上加粗或设置下划线并不能提供足够的视觉提示。

设计文本链接时,请使用不同的颜色向用户展示此链接
表单的操作通常放在最后一列。当没有太多的信息列,需要水平滚动信息时,这种模式就很适合。也可以将操作放在第一列或第二列,这样用户就不需要在滚动时跟踪这一行,但操作较多时,可能会产生认知过载,导致不必要的错误。
鼠标悬停可以保持简约的外观 —— 只有当用户将鼠标悬停在相应的行上时, 操作图标和文本才会出现。

以上内容只是原则性说明,主要为你提供一般性的建议,在实际的数据表单设计中,还需要根据具体的产品要求和用户目标进行相应的调整。
文章来源:优设网 推荐:TCC翻译情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表格和网格一直是产品和后台面板的重要UI组件。然而,即使到了今天,也很容易找出设计不当或用户体验不好的数据表。
今天我们邀请了 Gil Bouhnick ,来跟大家一起聊一聊「如何设计出一个可观的数据表」。
接下来,就进入正题吧~
我使用过 30 多种 SaaS 工具和 SDK ,经常用它们的后台面板看数据,观察到了一些问题并做了反馈。实话说,它们在UI设计和基本功能上,对表格的展现形式还挺糟糕的(虽然它们都是很好的Saas产品)。
鉴于我开发使用表格 20 年的经验,决定为大家来总结一下最基本的处理表格的UI / UX规则了。
本文将从功能、UI设计和美观性,这三个方面来阐述。
1.从排序和筛选开始:
是的,我也知道排序和筛选很烦人,我也讨厌他们,但必须先说它们。除非你打算做一个不到十条记录或者类似情况的精美表格。
排序和筛选不仅是可用性或易用性的功能,更是摘要数据的关键:了解趋势,比较记录,查找特定值,没有排序和筛选就无法完成这些工作。
如果添加基于列的筛选(如日期,布尔值,字符串等元数据)成本太高,那么可以从更基本的内容开始筛选,例如现代搜索框或一些常用的硬编码。
2.确保列的大小可调整
这是一种查看信息的方法,无需深入研究每条记录。
不管你的列宽有多大,也不要将列表固定住,因为有时候用户需要进一步扩展。
3.允许列重新排序
对于大型表格,不能一种大小适用于所有情况。
通过重新排序列,用户可以设置符合它们特定需求的表格。这个相对小的功能可以减少混乱,并节省一些来回滚动。
这时,列的名称体现了大量信息。重新排序列能够使用户可以专注于特定区域并理解小块信息。
4.内联的编辑
有许多用于编辑单元格的UI解决方案:内联框,弹出窗口,可扩展节等。
我不认为上面的方案是最佳的,因为它依赖于功能、数据类型、使用案例。从用户角度出发,我最喜欢的方案是侧视图(快速视图)。
一旦选择一个项目,它就会从侧面弹出的方法。
这个方案,我最喜欢的是它可以保持上下文(与弹出窗口不同),易于使用,即使是在垂直滚动视图中显示大量字段的情况下也效果良好。
5.小屏幕设计
当然,大显示器看表格,设计和开发都会很爽,但是还是有人在用笔记本电脑或iPad!他们又做错了什么!/手动狗头
不停的滚动、缩小的列、隐藏的文本,这些都会干扰用户体验,所以一定要在小屏幕上验证你的设计,并且尽可能使用上一段时间去切实体验用户使用情况(而不是随意测试)。
如果确实很糟糕,你可能需要在解决问题上发挥自主创造力,不过前提是你很了解它。
6.彩色交替行
使用大型数据表时,很容易丢失。
斑马纹的表格可以帮助用户保持其位置,但是彩色的行必须非常浅,否则会引起误导,看起来像选定的行。
使用浅色时,应该将所有内容设置为浅灰色,避免使用黑色线条和深色边框。
7.使用固定表头和“冻结”列锚定一些标识符
我认为在任何屏幕上显示大量数据时,表格都应该能正常浏览。
要浏览数据,用户就需要经常滚动,这意味着需要一些锚点来辅助:
向下滚动时,列标题必须固定(这是最基本的)
第一列应该被锁定(MS Excel和Google Sheets称其为“冻结”),因为,当你水平滚动时,需要该行联系上下文。
一个全行选择选项,用于在水平滚动时标记重要行。
8.设置固定的行高
表格和网格是体现结构化信息的,但是,当表格的列宽、行高不同时,就会变得混乱,信息也就会变得没有体系。
因此,为了整体的可用性和美观性,我觉得不管内容如何,所有行都应具有完全相同的高度。
为了更好地支持多行文本块,请考虑以下事项:
用换行替换为空格,并将整个文本变成一行(通过调整列宽的大小)
将(所有行的)行高设置为2行而不是1行(可以解决某些情况)
使用工具提示(可以用,但是最好不要用)
通过单击行来展开/折叠(刚需)
采用浮动侧视图显示所选行的详细信息。
美学设计可以带来更好的使用感。
以下是通过简单的UI设计修改来消除杂乱并提高内容可读性的几种方法:
9.增加单元格填充
使用空格。
加载信息的表,正是用户想要看到更多空白的地方,即使这会花费他们一些额外的滚动时间。
10.消除不必要的边框
一旦数据结构良好并且留有空白,就该摆脱那些多余的边框,或者让边框线条变得超细且颜色浅。
文章来源:优设网 推荐:墨刀_MockingBot
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com