产品设计的过程虽然需要天马行空,但是最终也要落地。设计是为人服务的,因此也要充分的考虑到“人性”。下面,本文作者为我们分享了如何通过设计让用户体验到自由、尊严和幸福。

人的所有体验上的感受,最终都可以追溯到人对自由的渴望,以及在自由基础上对尊严和幸福的追求,这些都指向人性的深处,所以不了解人性就不可能做出好的体验设计。
下面我就分别来说一下如何通过设计来让人感受到自由的体验,尊严的体验和幸福的体验。
提到体验其实暗指这是人类专属的一种感受,它直指人的本质所向即自由,这也是人与动物的一种本质区别,自由是一个纯粹的哲学概念,它无法被直接明确定义解释,但我们可以从邓晓芒先生提出的自由三个特性,来对自由有个更深入认知。
人对自由的追求就是人的根本人性所在,所有精神追求最终都可以追溯和被自由所解释。体验到自由的时候,人就愉快,体验到不自由的时候,人就难受。体验中的一切感受,最终都可以还原为对自由不同程度的体验。
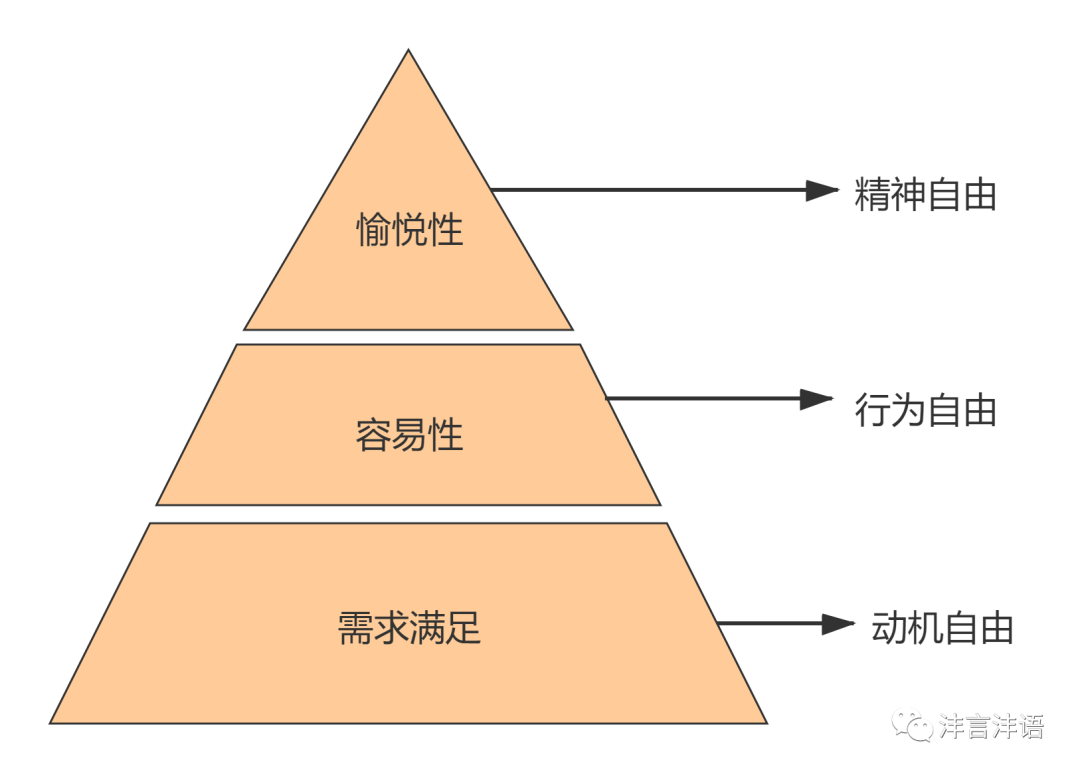
比如哈雷·曼宁等人将客户对体验的定位分为 3 个不同的层级,称之为“客户体验金字塔”(见下图,自绘)。由低往高分别是∶需求满足,容易性,愉悦性。其核心体验都可以归结为不同类型的自由。
客户的需求得到满足,其目的得到实现,这是感受到动机的自由(不受需求的束缚了,可以设定目标、实现目标);客户感到容易,无需大费周章,这是感受到行为的自由(操作自由,时间自由的掌控); 客户感到愉悦、感到满意,这是感受到精神的自由(内心情感得到满足)。

自由的力量也可以在日常生活中得到发挥和应用,比如现在家长们苦恼的小孩玩手机游戏沉迷问题,你可以给他设定每日强制必须完成的游戏目标,比如每天必须通10关获得10个游戏道具和一万个金币,不完成不许做其它任何事情,孩子就会对游戏越来越厌烦,背后的原因就是他失去了目标自由和行动自由,感受不到自由的游戏带来的愉悦了。
还有为什么孩子不爱阅读收录进语文课本里面的文章?
那是因为一般语文课本的文章都有课后题要求必须完成,还会强制要求背诵某某段落,孩子在翻开课本学习这些文章时,就已经意识到接下来将面对枯燥乏味的课后题,这影响了他对文章的兴趣,他感受不到自由而只有限制和约束。
如果你领他到一个书店,告诉他说:“我们今天需要完成购买一本文学类书并带回去读完,但选哪一本,如何读完你自己来定,你现在去翻看能让你读进去的书吧”。我想这个孩子因为获得了动机自由和精神自由,自主选出了能给自己带来精神愉悦的文字,他是会将此书读完读透的。
体验到自由,就是体验到他的自由意志没有受到外在的限制而只受到自己的限制,这是体验的最基本层面。
著名交互设计专家理查德·布坎南教授指出∶“所有设计背后的理念都是人类的尊严。交互设计的原料是我们服务大众的‘目的和渴望’,我们赋予其形式和体验。我们的设计都是为人类的尊严而设计”。
按照他的观点,那做设计的人就很有必要先搞清楚什么是人类的尊严?为人类尊严而设计从何做起?
让顾客体验尊严,并非一件容易之事。并不是对顾客有歧视、谩骂等侮辱性的行为或语言才算损害顾客尊严,需要对尊严有深入的理解。
德国哲学家罗伯特·施佩曼(Robert Spaemann)这样说∶“只要人活着,就其种差来说,我们需能够且必须指望他同意向善。然而这种同意向善只可能发生在自由之中。不仅仅这种对同意向善的指望,而且对同意向善能够得以发生的自由空间的允诺,都是对人的尊严的敬重的奠基性行为。”
这段话可以理解为我们必须指望人们同意向善,而且要允许人们自由地同意向善。既不假定他会做恶,也不能强迫他同意行善。允许人自由,相信人会同意行善,是尊敬人的尊严的最起码行为。
在我们的文化中一直有“你不仁,我不义”,“以其人之道反治其人之身”等一些言语在一直流传,这些都是以人的表现来决定我们尊重其尊严的程度,即对人的尊严采取一种有条件的尊敬,而不是无条件的尊敬。
其实只要是人,都要尊敬其尊严。在这种文化背景下让人们真正去理解尊严并不容易,但如果你真正想创造优秀的用户体验,这一关必须要过,并且在语言和行为动作两个方面做出相应的行动。
先举一个生活中常见的例子,当你逛街进入到一些店里后,会不会经常见到如下提示语“请不要随意触摸商品”,“店内设有探头,请自重”,“钱物当面点清,离店概不负责”,诸如此类的语言。
这就是在字面上尊重,在内容上却把受众设定为已犯错误状态,不尊重你的顾客的一种做法。这么做与懂不懂语言学无关,而与对人性的了解、对人的尊严的理解密切相关。
我们用什么样的语言和客户打交道,我们就在客户心中创造什么样的形象。
20世纪80年代中国内地企业开始导入CIS设计(企业识别系统设计)。
CIS系统包括 MI(理念识别)、BI(行为识别)、VI(视觉识别),其中理念识别就是树立企业的价值观,行为识别包含员工接待客户时应遵守的行为规范,员工在按照这些语言和行为的外在规范来对待客户的过程中,可以逐步提升内在的职业道德意识。
视觉识别最为人熟知,VI是一个严密而完整的符号系统,它的特点在于展示清晰的“视觉力”结构,从而准确地传达独特的企业形象,通过差异性面貌的展现,从而达成企业认识、识别的目的。
当时企业把CIS视为营销利器,开始在战略层面思考企业和员工在客户心中的形象问题了。这就为今天的“以用户为中心”、注重“用户体验”、强调“用户思维”这些理念的实行奠定了基础。
比起早期CIS系统中行为准则的口号化和粗放型,现在的企业准则更加关注体验细节和可操作性,在用语上达到了”语言工程设计”的层次,在行为上达到了”行为设计”的层次。其核心都指向企业的道德水平的提升,从而为客户体验尊严开辟了切实的路径。
需特别强调一下,虽然我们尊敬人尊严所使用的语言和动作做不到完全的真诚,总是包含着虚伪和假象,但使用这些语言和动作总比不使用它们要好,总比损害人的尊严的语言和动作要好。
正是在包含着虚伪和假象的真诚中,我们才有可能逐步减少虚伪和假象,朝着纯粹的真诚不断靠近。
语言和动作是对心灵的训练,当我们能持续地说出善良的话、持续地做出善良的动作,我们的心灵也就离真诚不远了。切不可因为做不到完全的真诚,就在语言和行为上对自己降低要求甚至没要求。
幸福这个话题在生活中一直被人们反复提及,它的价值意义也是毋庸置疑的,幸福的感觉是让人感受人的本质力量的重要确证,所以每个人都需要也该拥有幸福感。关于幸福和价值,经济学家张维迎曾有如下论述:
“人行动的最终目的是什么呢?简单说,就是生活得幸福!幸福是人行动的最终目的,意味着其它目的都只是实现幸福的手段,而幸福本身不能是任何其它目的的手段,为了其它目的而牺牲幸福都是非理性的。因为人的最终目的是幸福,因此任何物品和行动的价值,最终都来自它们对幸福这个终极目的所做的贡献。如果一件物品或一个行动能增加人的幸福感,我们就说它是有价值的。”
其实幸福不仅是经济学会关注的问题,更是设计学科所要关注的问题。只不过商家通常是把产品、服务当作使用户幸福的基础手段,设计成为手段的手段,而不了解真正创造幸福的方法。只有在深入了解人性的前提下去做好设计,幸福感才会提供给到用户。
幸福只能是建立在人人幸福的基础上。这个人人,包括自己,也包括别人。
这对我们的固有观念是一个挑战,传统观念中,我们虽然反对”把自己的幸福建立在别人痛苦的基础上”,但却肯定和鼓励把自己的幸福建立在自己痛苦的基础上。我们文化中重视“痛苦”的价值。
比如“梅花香自苦寒来”,“学海无涯苦作舟”,“吃得苦中苦方为人上人”“要想人前显贵,就得背后受罪”等等,一直在强调“苦尽甘来”的价值理念。
这种价值观看起来很励志,但实际上苦只是某事事物的副产品,苦本身完全没有价值,苦不可能转化为人的内在能量,这些错误的认知该被今天人们摒弃,苦就更不是通往幸福体验的正确方向。
因为首先幸福没到来之前,人所受的苦就是直接的痛苦体验,只能够损害人的健康和情绪,这是明显的不幸福感觉;其次,如果认为幸福必须是通过痛苦换来,那么不用自己的痛苦去换,而用别人的痛苦换,则是最有利的方式了,这就自然地引向“把自己的幸福建立在自己痛苦的基础上”这条路。
而这条路只会导致更多的不幸,而不是幸福。最核心的是“苦”不是将来能换取“乐”的债权,更不是修行资源,尤其是对心智不成熟的人更不是好东西,苦是对人的伤害。
我们应该尽可能别让人吃苦,记住,只有成功能带来更大的成功!这是心理学上已被证实的胜利者效应。
其实我们只能用幸福交换幸福。这种交换,实际上是激发和共鸣,交换的双方都不会减少幸福,而是确证了彼此的幸福,是对幸福体验的共鸣。以现在的幸福,激发起未来的幸福;以自己幸福,激发起别人的幸福。
这就意味着,对客户体验来说,要想使用户体验到幸福,产品和服务提供商也首先要有幸福感。不能认为“辛苦我一个,幸福千万人”,而要树立“我是幸福的,也要把幸福传递给千万人”的观念。
设计师、提供商、企业员工要以自己的幸福感所创造的幸福氛围作为必要条件,激起用户、消费者、客户的幸福共鸣,这就是“真正让人体验幸福”的法门。
理解这一方法的企业可以说是少之又少,大部分企业都走在误区,它们可以做到全心全意为客户服务,但认为只有牺牲员工的幸福感,才能促进客户的幸福感,正如当下很多公司员工过劳问题严重。
这使它们从根本上就不可能为用户创造出幸福体验,核心是因为企业的文化和价值观出了问题。
我们一起看一个这方面做的优秀的例子——迪士尼乐园,迪士尼自身的使命,确立的就是使人们快乐。
一旦你来到迪士尼,或者走进其中的一个场馆和设施,你就能观察和感受迪士尼乐园里面散发出来幸福的气氛。这依托于企业内部正确的态度,配以培训和鼓励的支持,然后再结合对这种气氛价值足够的重视。
同时也离不开塑造迪斯尼每一名工作人员的幸福感,由此才营造出的幸福氛围。营造幸福氛围的承诺就是他们创造幸福体验的秘诀,即使所有人现在都知道了这个秘诀,很多企业也是不可能做到的。
原因很简单就是大多数企业主张的企业价值观里就根本不涉及幸福的价值。要想做到让企业的顾客用户体验到幸福,就要对企业的价值观进行重新设计,确保企业的价值主张里要包含“基于幸福的价值”的观点。
首先要清楚对幸福的追求是普遍的,所有业务活动的本质基础是使每一个个体幸福。并且要保障业务活动中交互的双方都是幸福的,业务中的一方不幸福,另一也不会幸福。
业务活动的最终目标是为了改善业务活动中所有相关者(顾客、雇员和股东)的幸福,每一个体的幸福都如此重要,应当把幸福作为组织价值观的核心概念。这样才能保障你的业务会给客户带来真正的幸福体验和好口碑。
伟大哲学家马克思曾说过∶“人的本质客观展开的丰富性、主体感性的产生与发展,依靠着有音乐感的耳朵、能感受形式美的眼睛,那些能成为人的享受的感觉,即确证自己是人的本质力量的感觉。”
人体验幸福,从哲学上说,就是在体验人的本质上的丰富性。在体验的交互中,人的感觉不断发展和丰富,人的本质力量不断地得到确证,进而感觉到人所应有也配有的幸福感。
要想真正做出好的体验设计,必须看见和重视人性:对人自由的追求是人性的根本所在;对人始终都要以恰当的语言和行为使其体验到尊严;将幸福建立在人人幸福的基础上。
关注和尊重人性是做好当下一切设计的基础和根本,因为体验经济时代的设计都要以人为本,服务于人。
文章来源:人人都是产品经理 作者:洪沣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

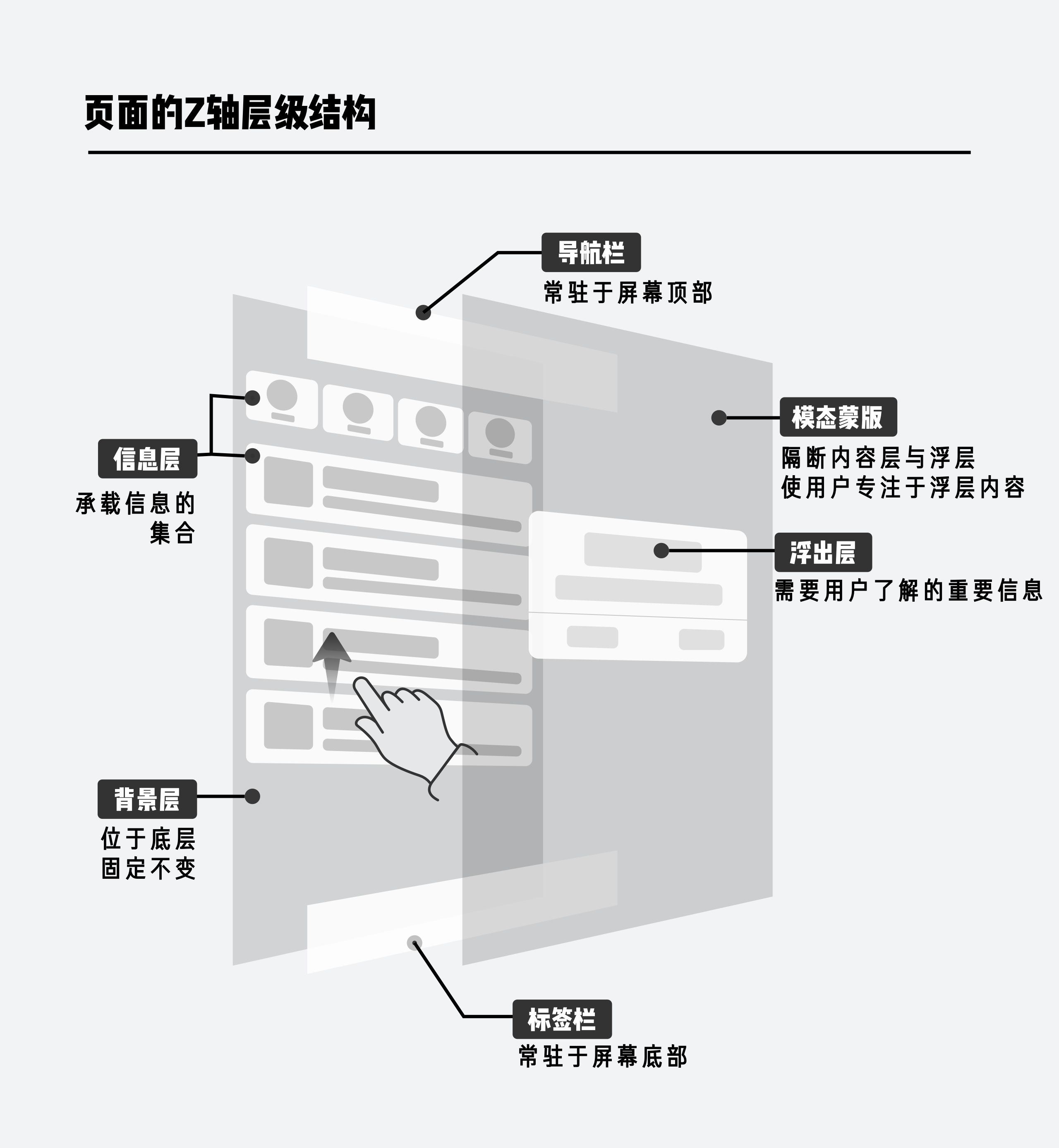
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
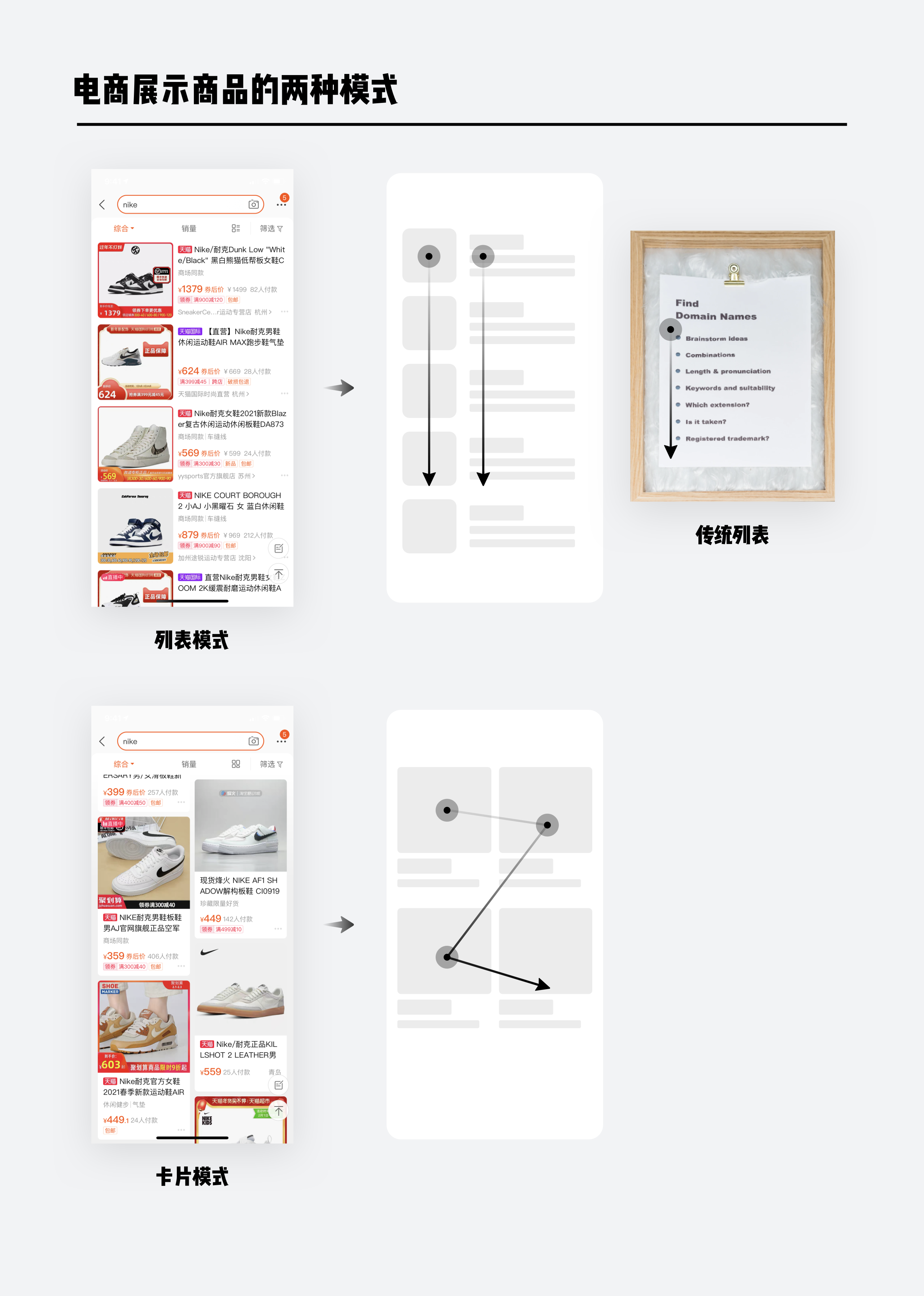
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
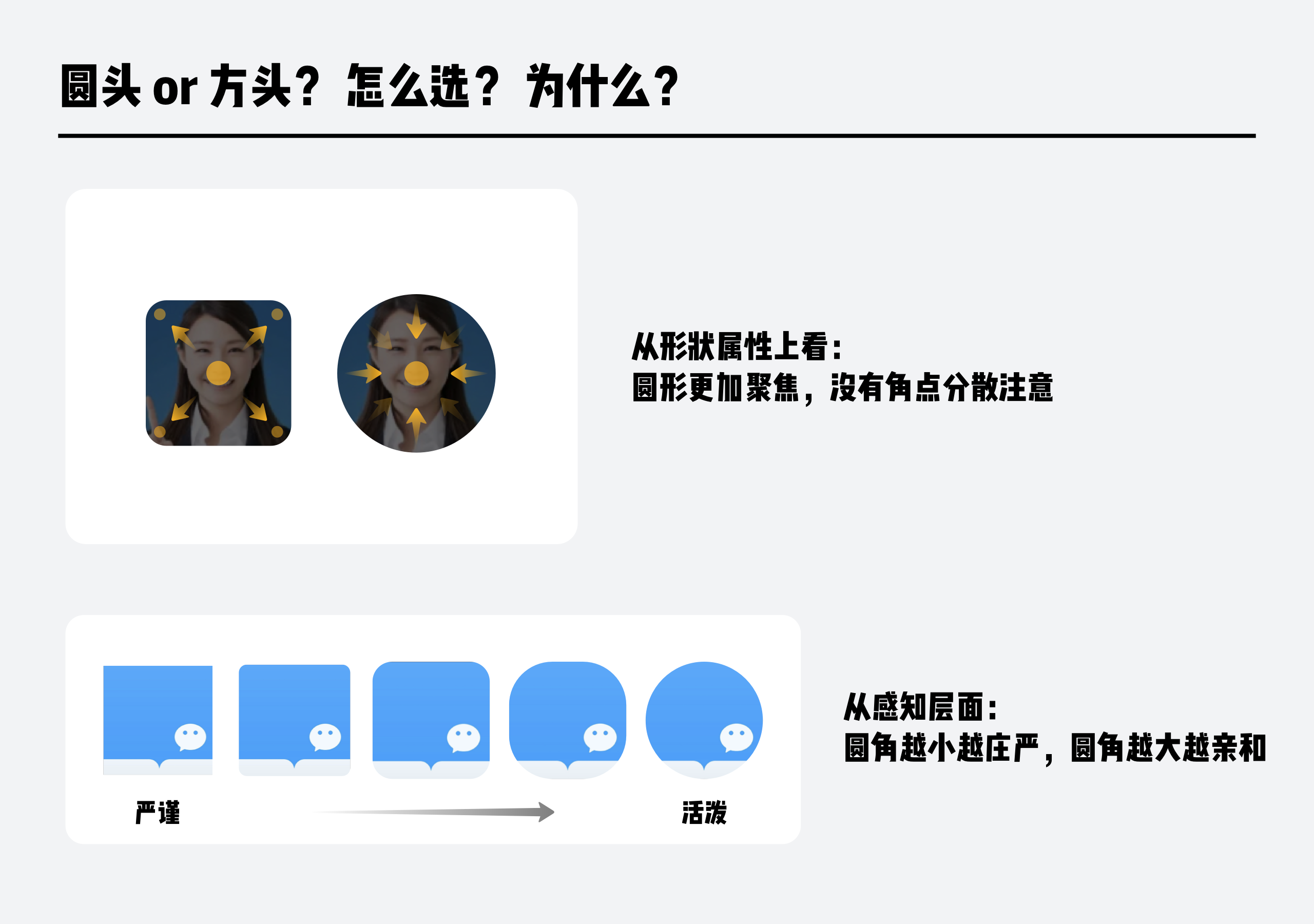
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
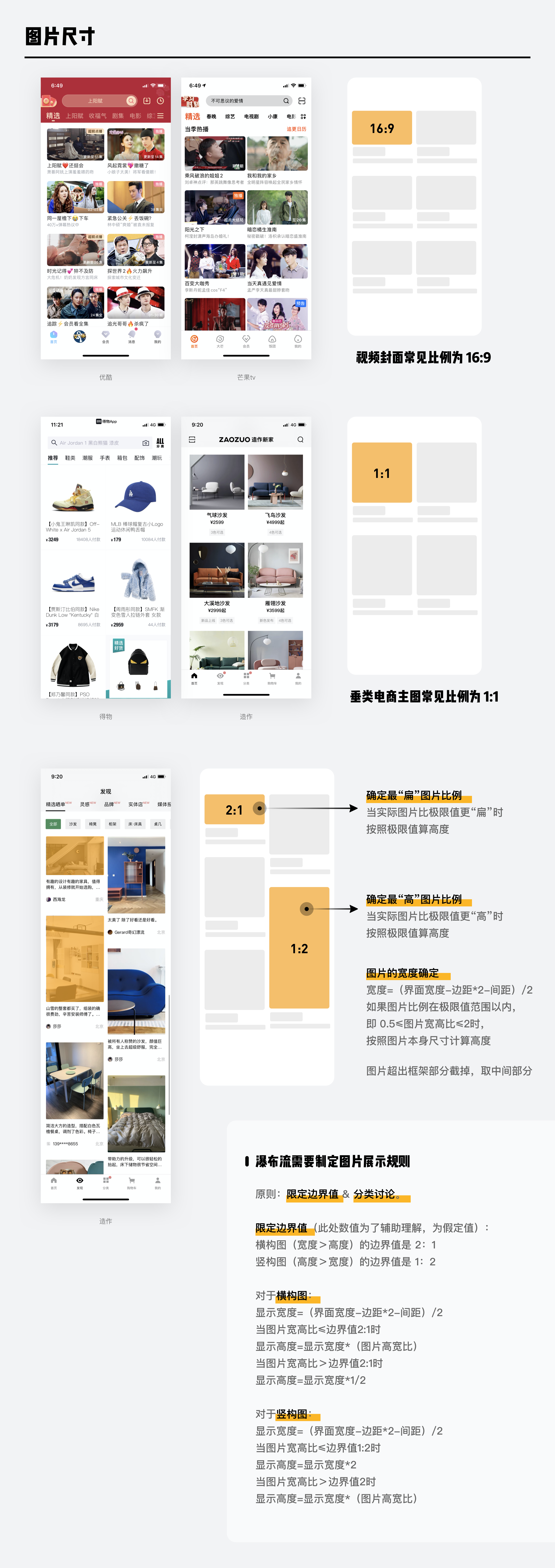
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

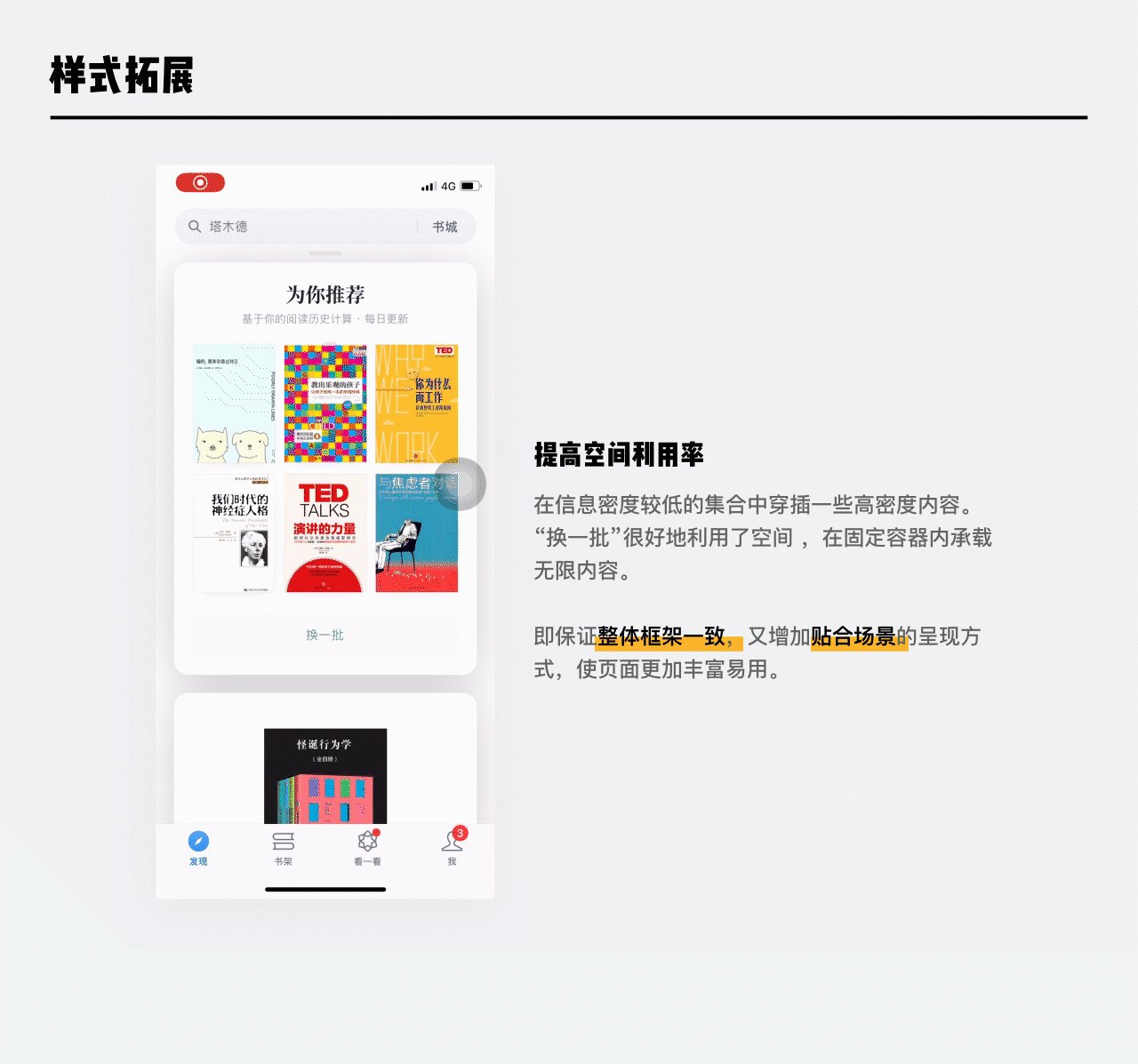
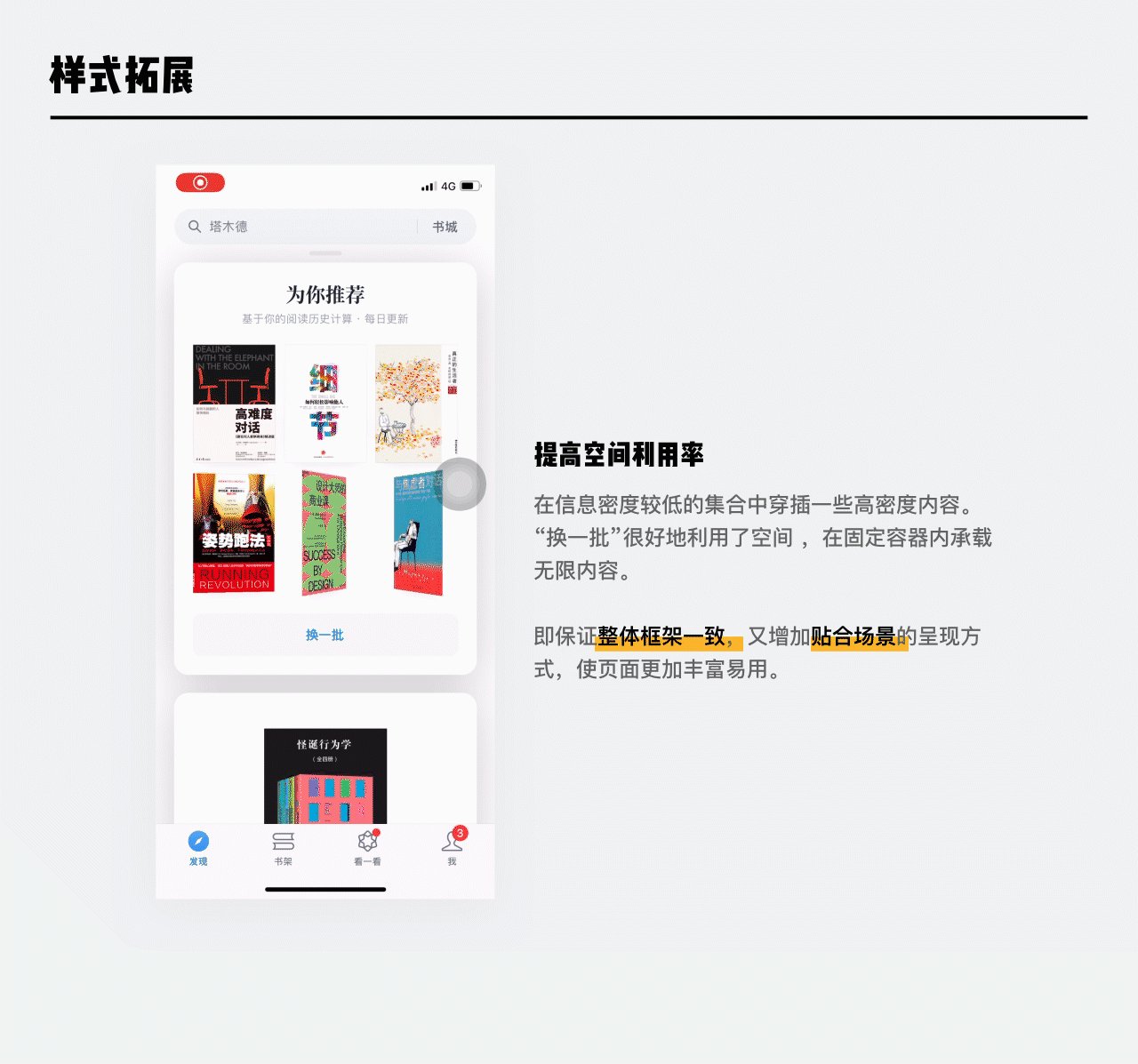
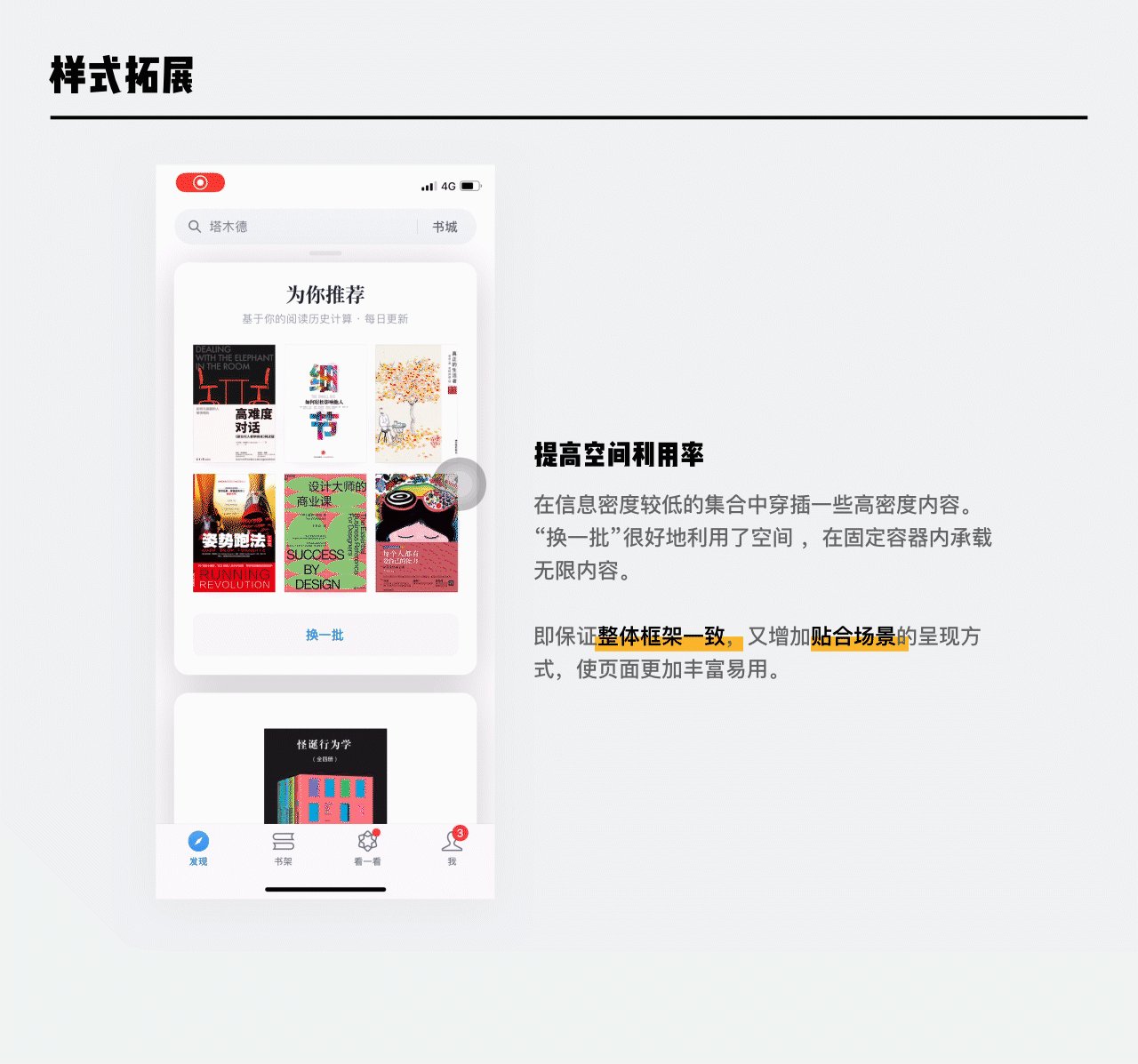
从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

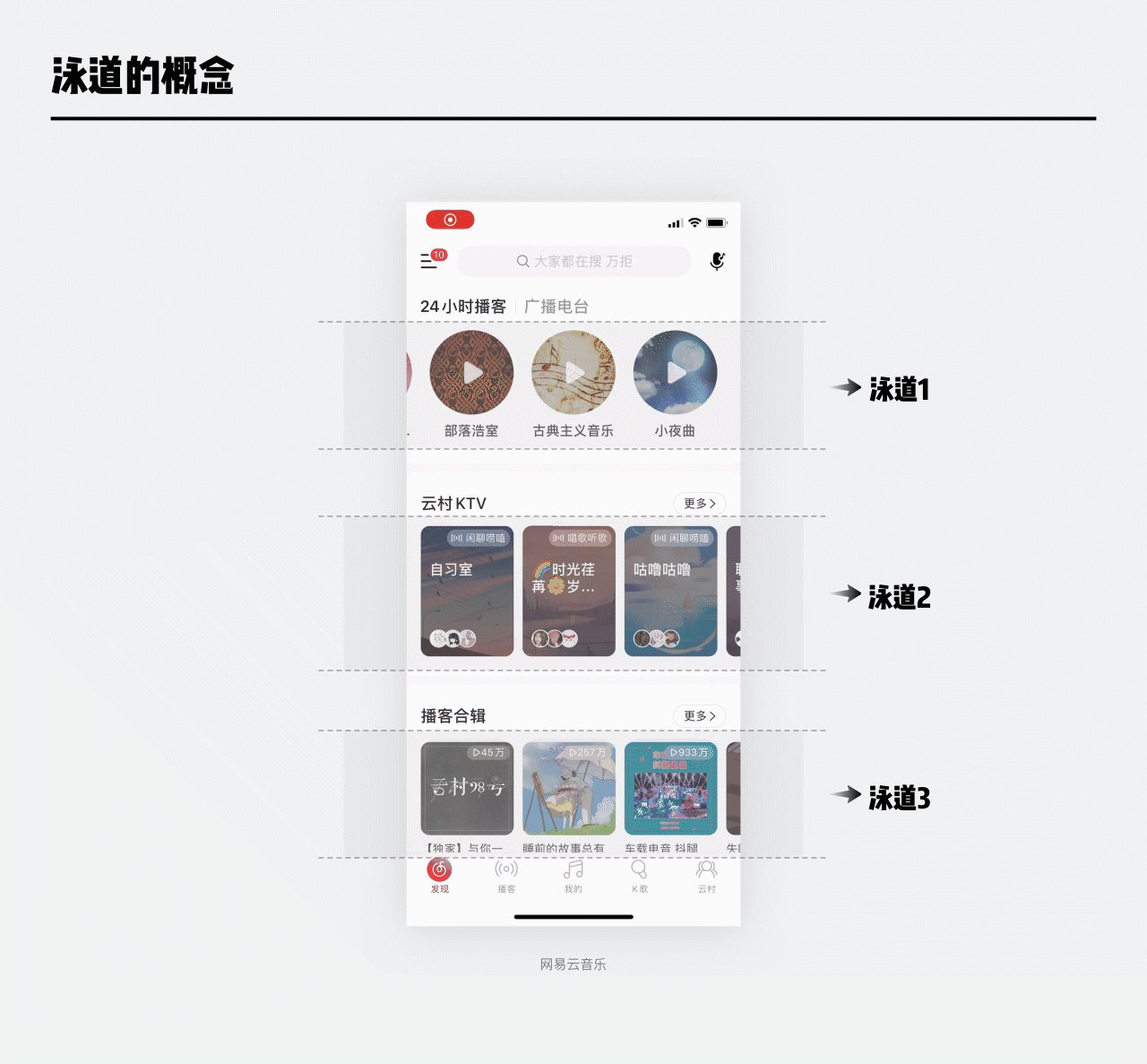
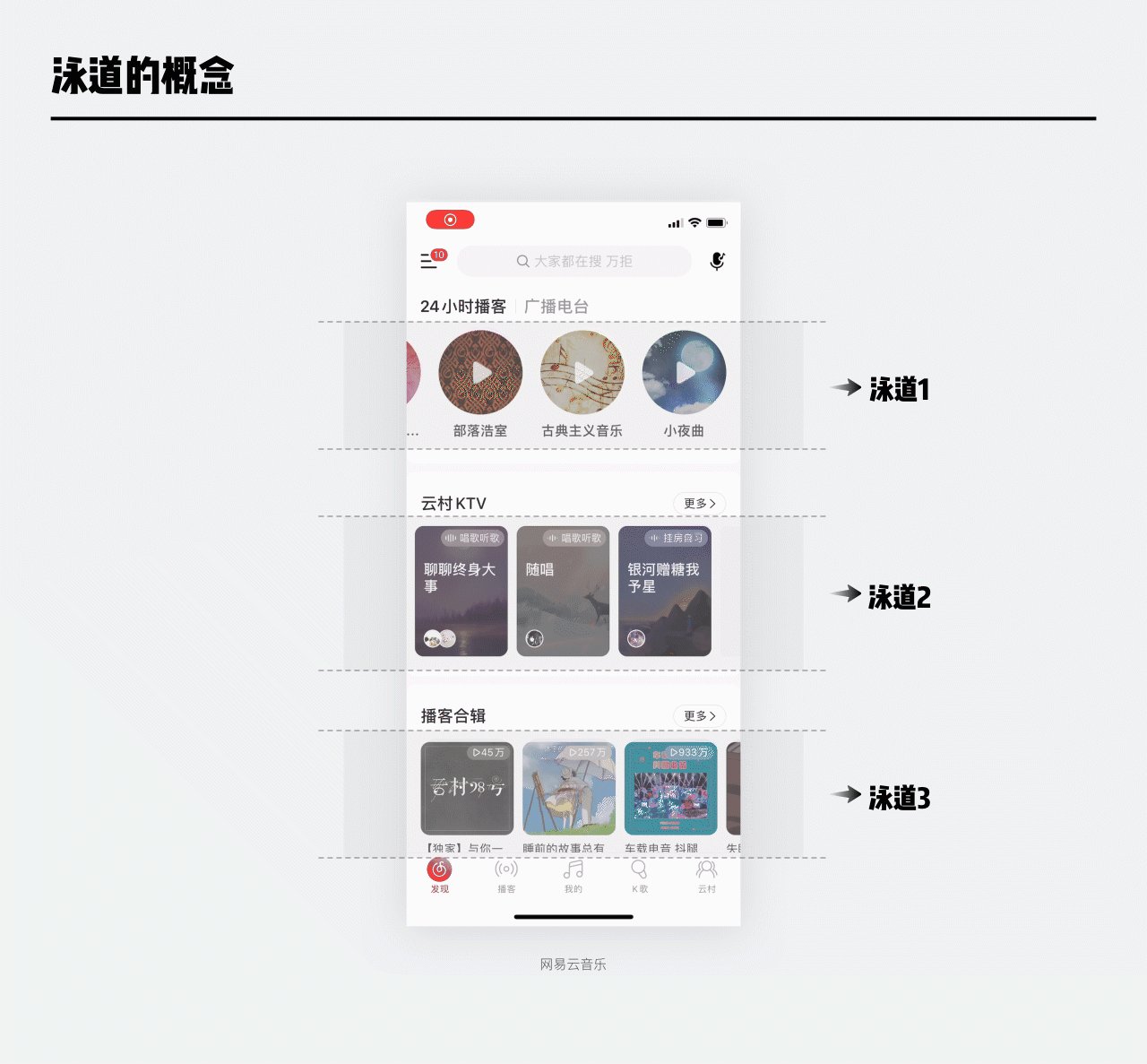
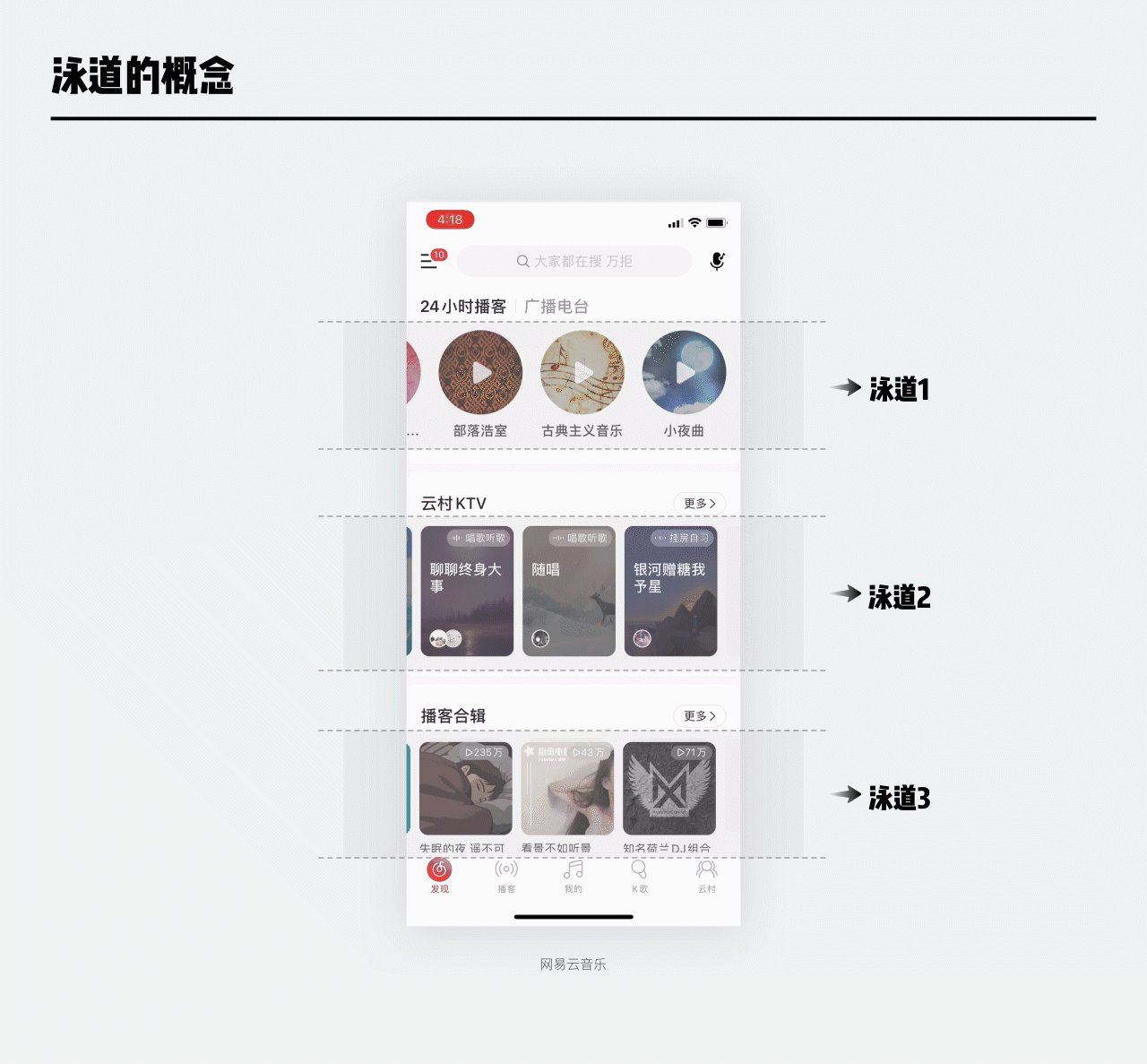
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

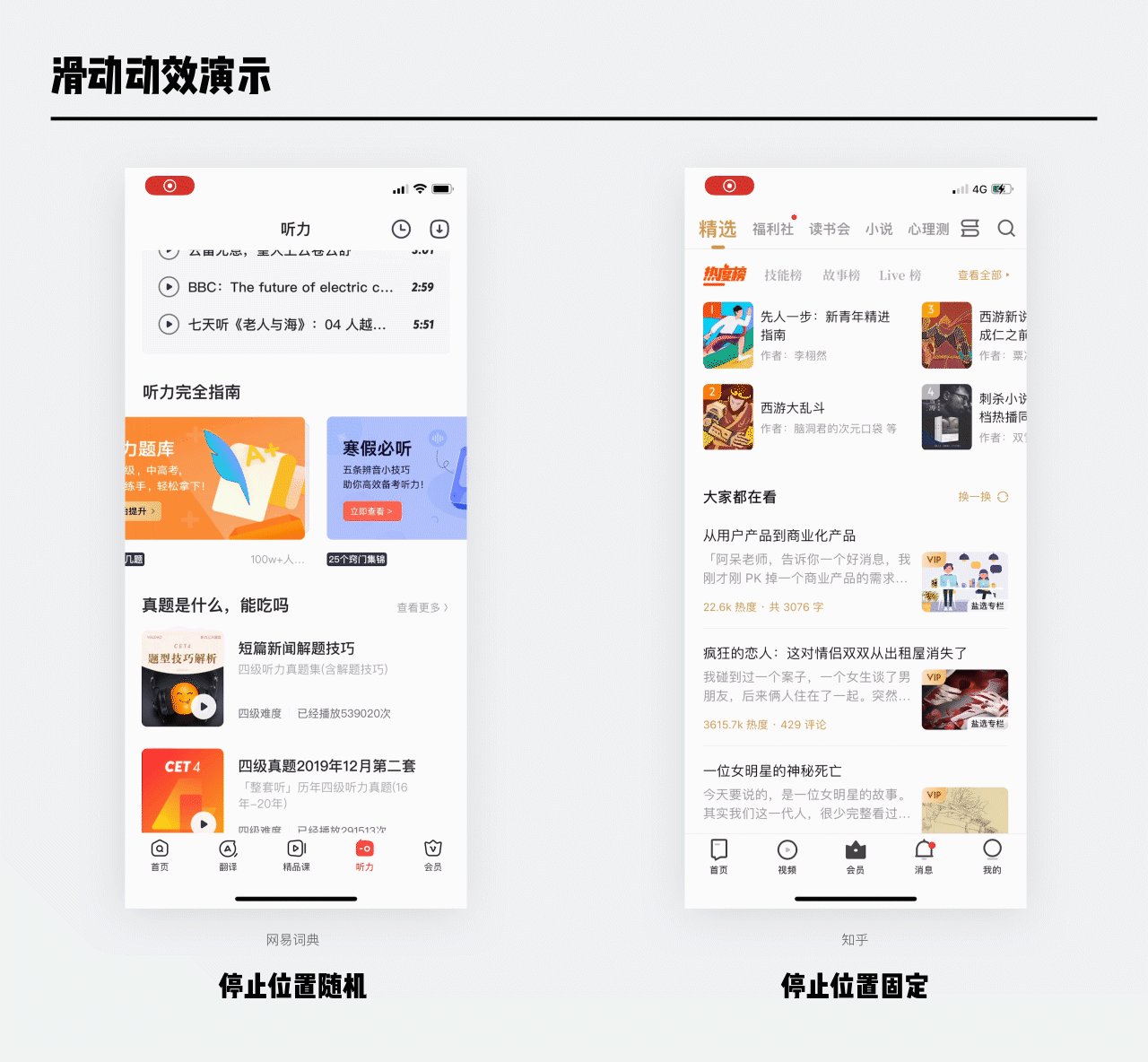
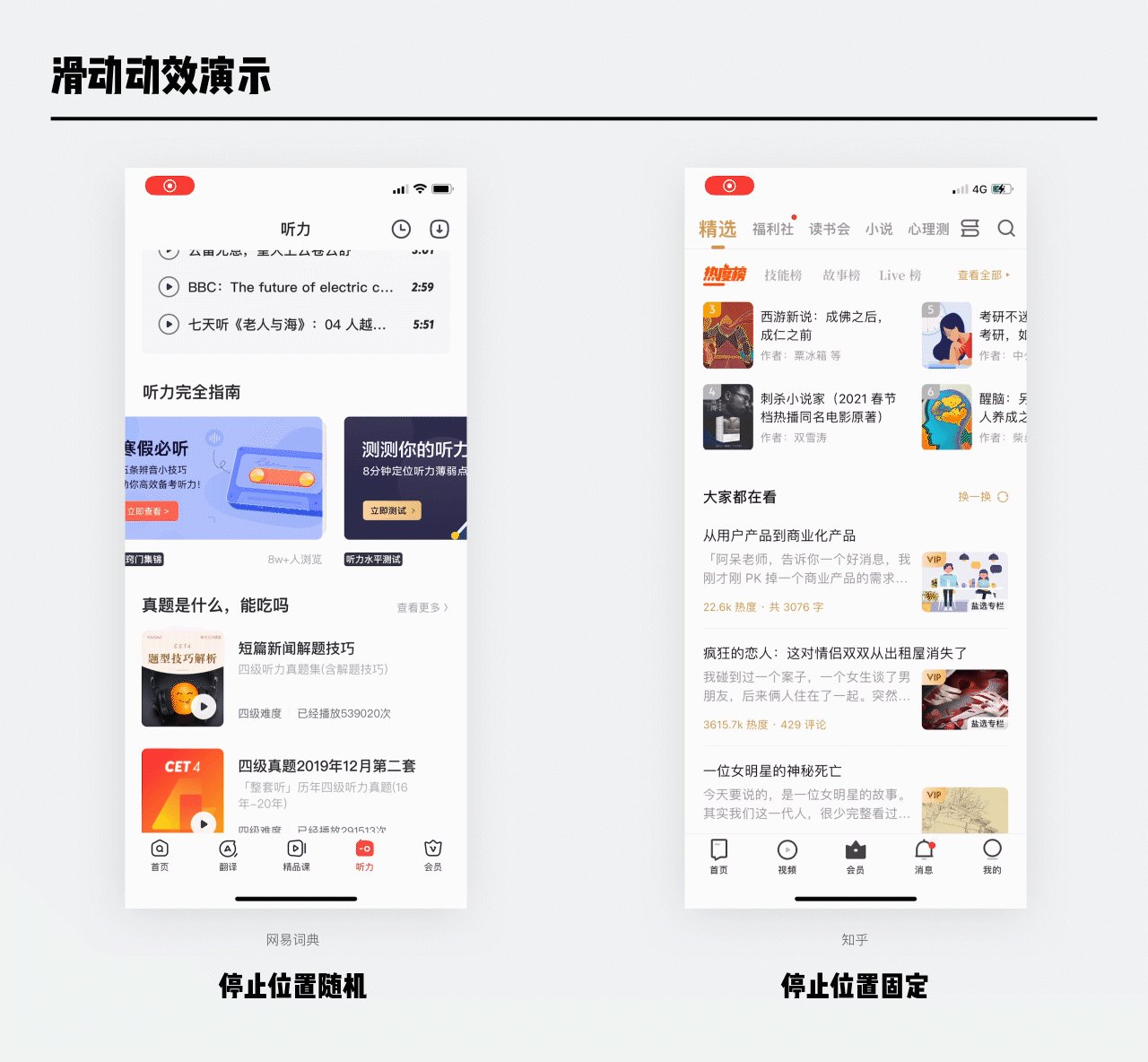
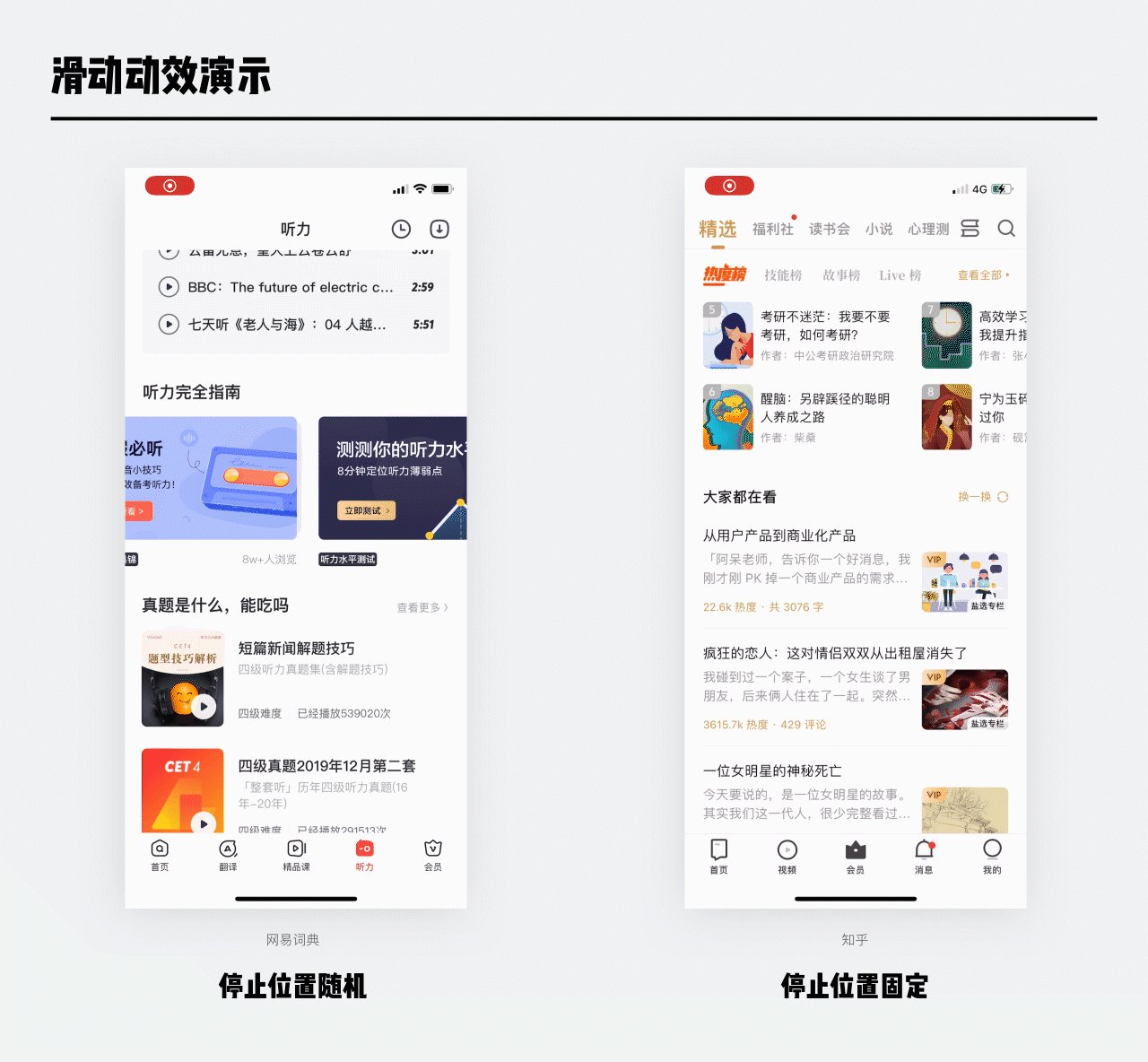
可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


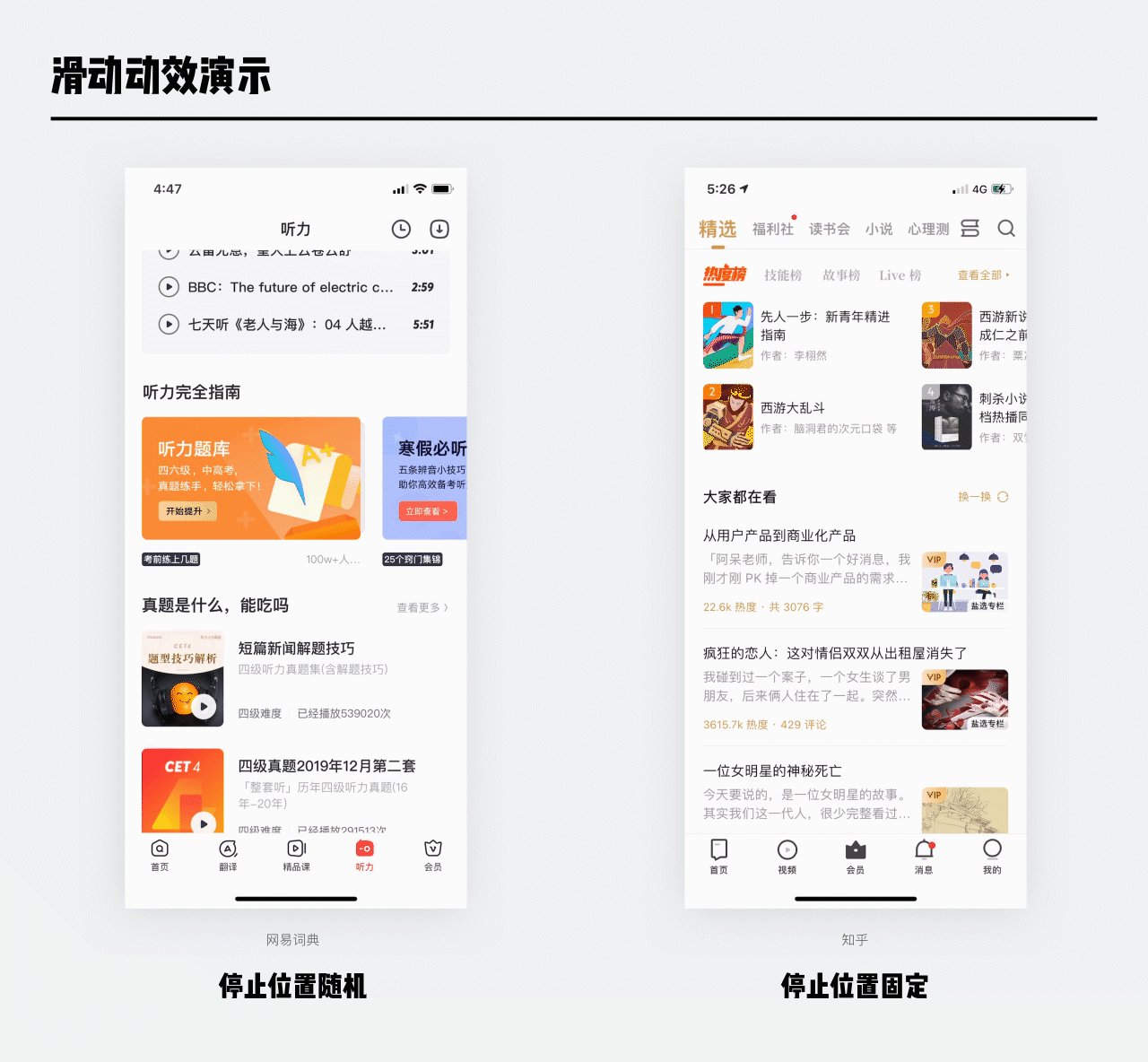
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
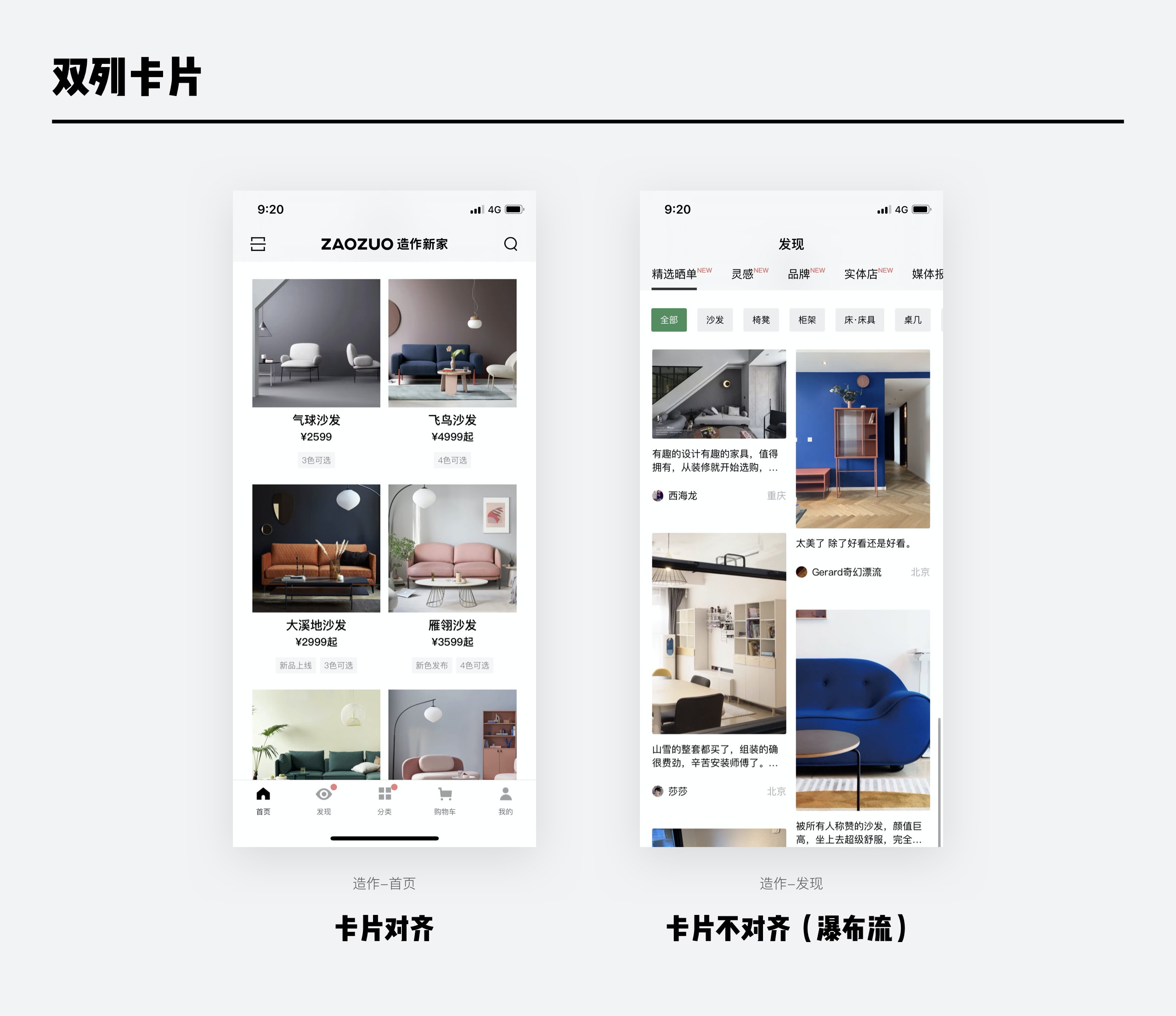
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


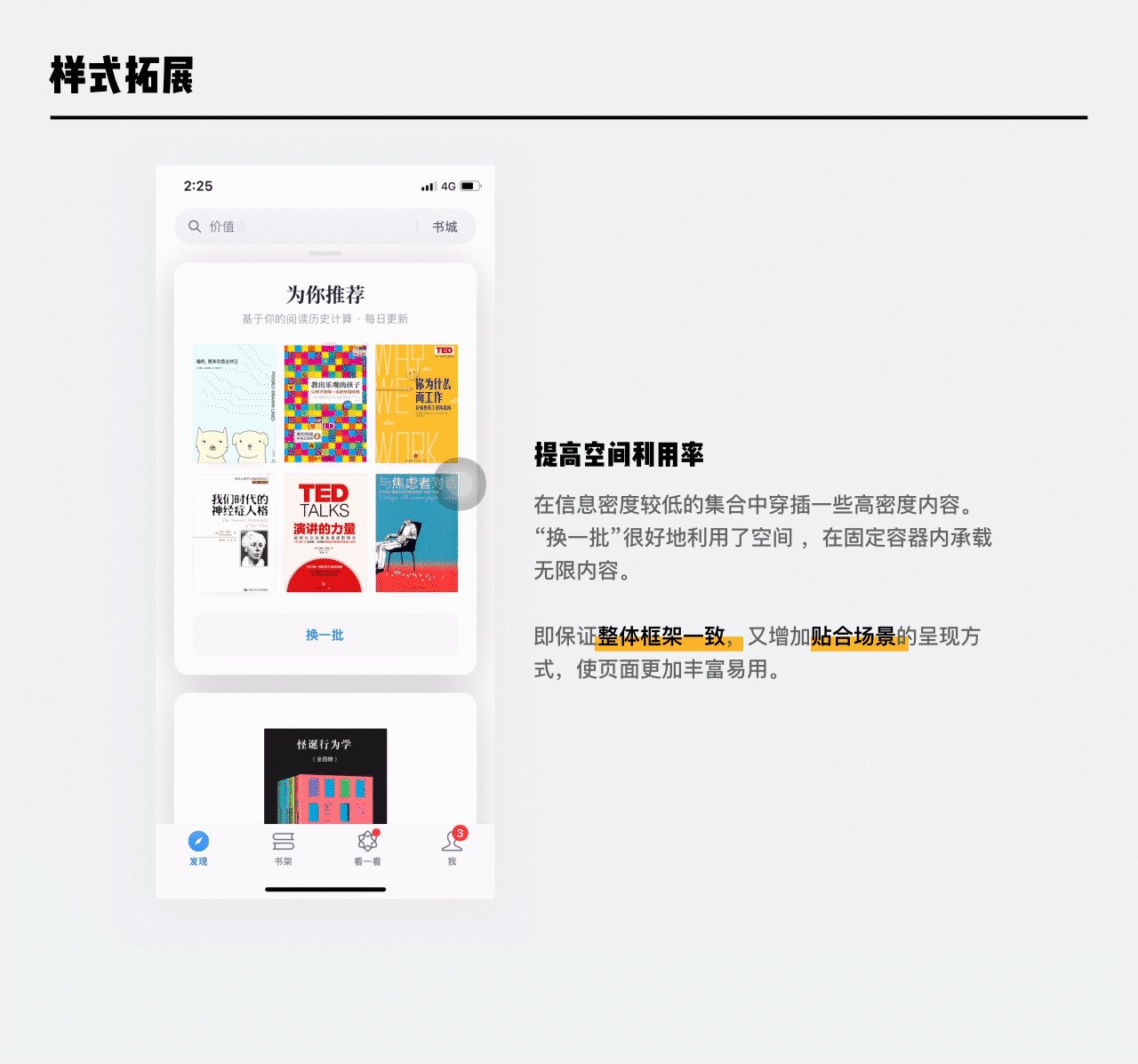
个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


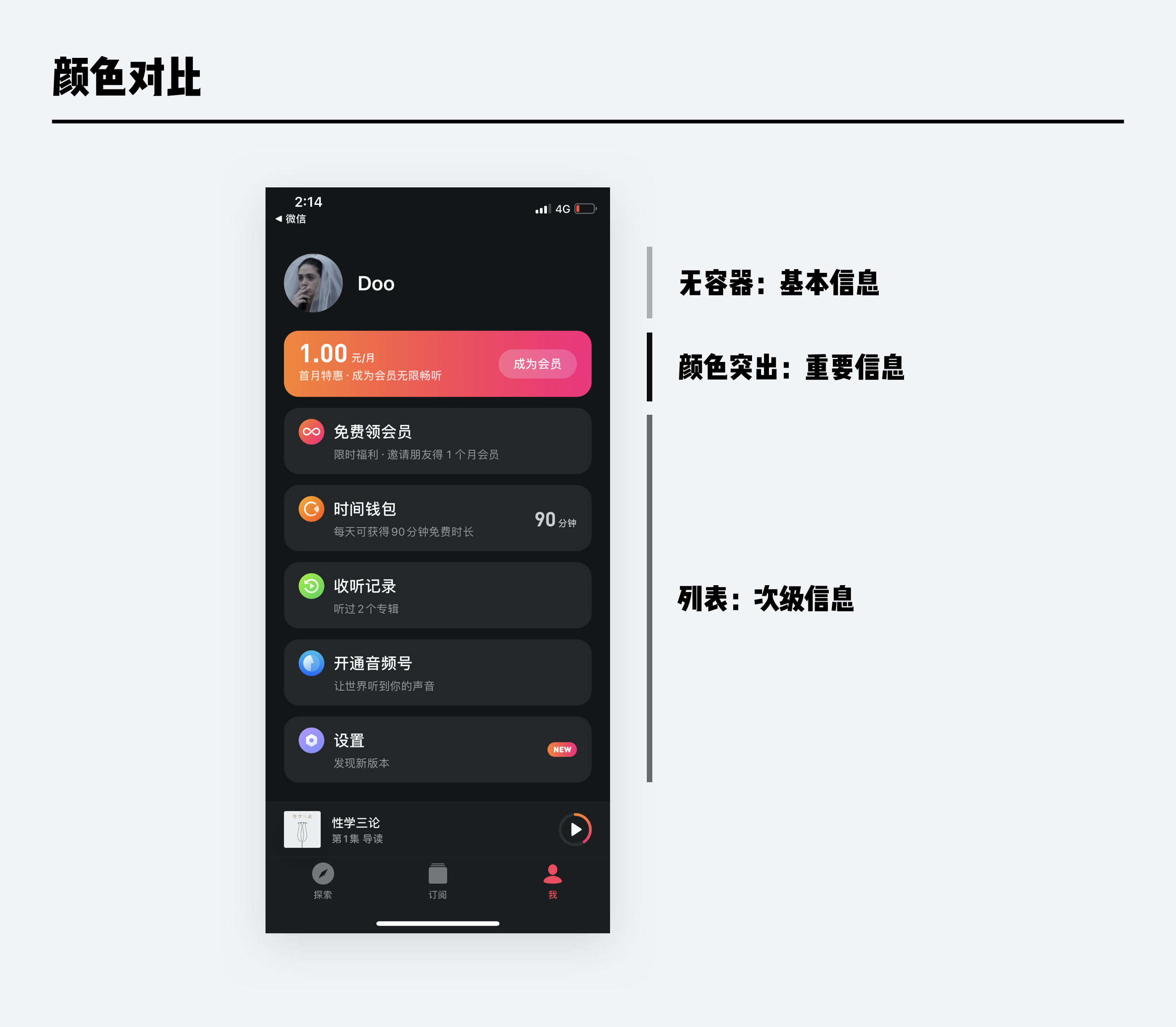
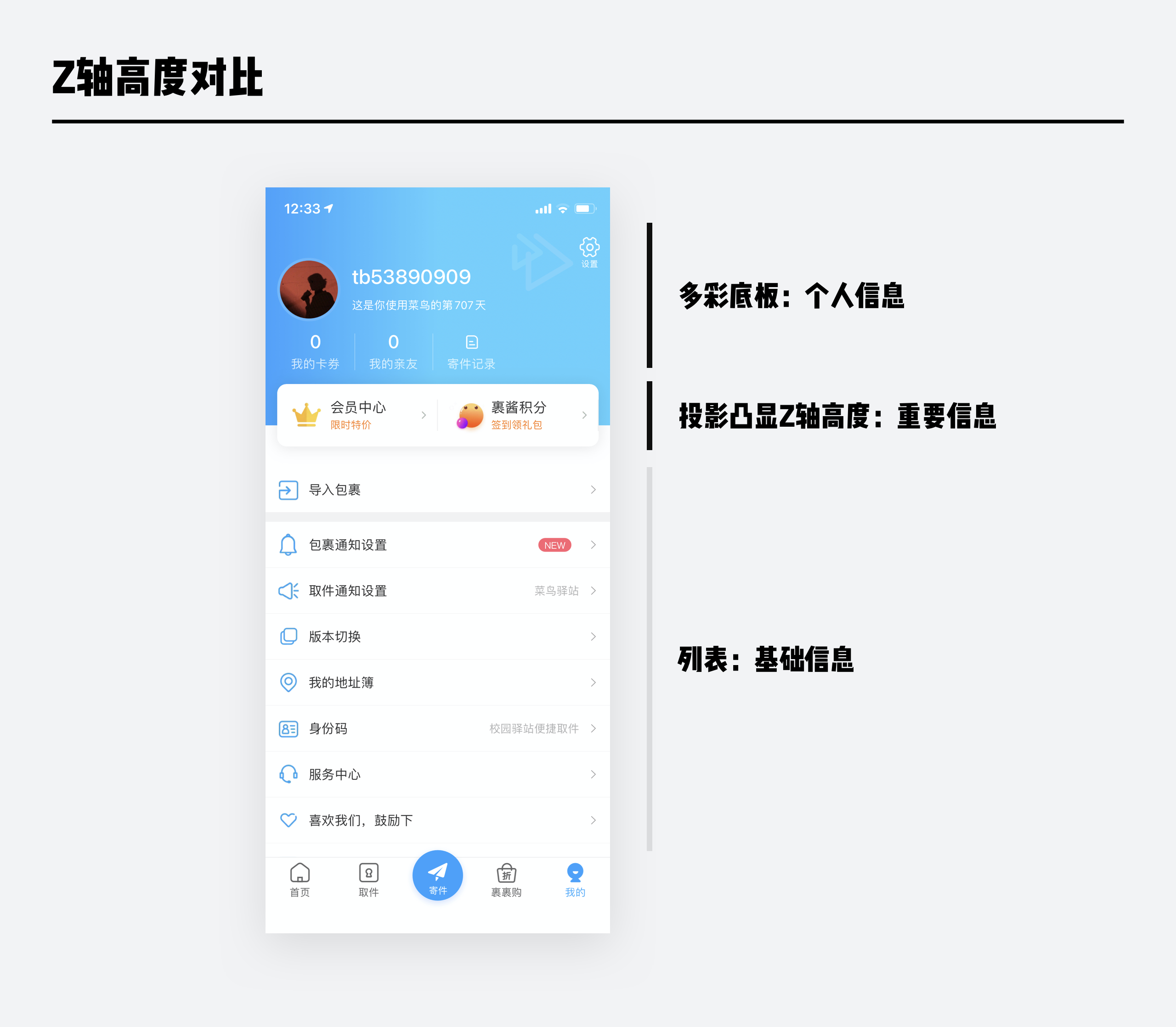
不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
建立对比的策略:
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计到了瓶颈时候需要打破瓶颈的好方法就是否定,否定自己之前做的一切东西开始去探索学习新的设计方向与用户体验。
AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验;从最早这本书针对web端的设计到现在移动互联的app设计,因为其超强的普适性和实战指导性被广为流传为UX设计中经典的项目创建与研究的方法论。


2008年,当你宅在宿舍玩游戏,发现已经很晚了,你打开饿了么APP,点了一个蛋炒饭,半个小时后就有人把饭给你送到宿舍。你禁不住说道“Aha,原来在这个APP中可以足不出户就能吃到身边的美食!”
2015年,当你在学校散步,发现有很多辆小黄车,然后下载一个APP就可以将车子骑走,你会禁不住说道“Aha,原来共享单车可以这么便宜就随便骑呀!”
好的产品一定是企业服务能力的体现,要保证每一个产品功能都能落地实施,否则产品只是镜花水月。没有能力去支撑的产品都是耍流氓。因此要基于企业的发展布点规划,每一个我们做出的核心决定,都应该建立在我们确切了解的基础上。
但一个好的软件之初应该去怎么思考未来设计的方向呢?通过5w1h指导我们更加全面的考虑问题并高效解决问题。

弗洛伊德认为,如果将人的整个意识比喻成一座冰山的话,那么浮出睡眠的部分属于意识的范围,淹没在水下的那片深不可测的部分属于意识的范围,而链接意识和无意识的那层面属于前意识的状态,这就是著名的“冰山理论”。

无意识设计是深泽直人提出的理论,是指通过有意识的设计实现无意识的行为。无意识并不是真的没有意识,而是人们知道自己需要某些东西,但还没有意识到到底需要什么。

以商场购物流程为例把握整体环节
用户体验顾名思义就是“用户使用产品时的心理感受”。用户体验可能来自产品给用户留下的第一印象,也可能来自用户长期以来感受到的正面或者负面影响。理想的用户体验是用户感到高兴、满足、骄傲甚至是爱上这款产品。

通过问卷调查等方式对用户进行调研,收集用户对产品的反馈,分析用户认为本产品中最有价值的功能点是什么?做了什么关键动作才认识到产品有这个功能点的?收集汇总产品的一些关键功能点之后进行分析,思考产品想要解决用户最大的痛点是什么?产品是如何解决这一痛点的?竞品是如何解决这一痛点的?我们与他们的解决方式有什么不同?如何让用户认识到产品的价值等。
通过上面用户超市购物逻辑的分析/发现/了解/反思,可以精确的了解到当前电商软件设计中的分类/购物车/购物卷/配送等功能的设计应用的必要性。

战略层中明确了用户需求和产品目标后,范围层就要确定做哪些功能、提供什么内容来实现产品目标。

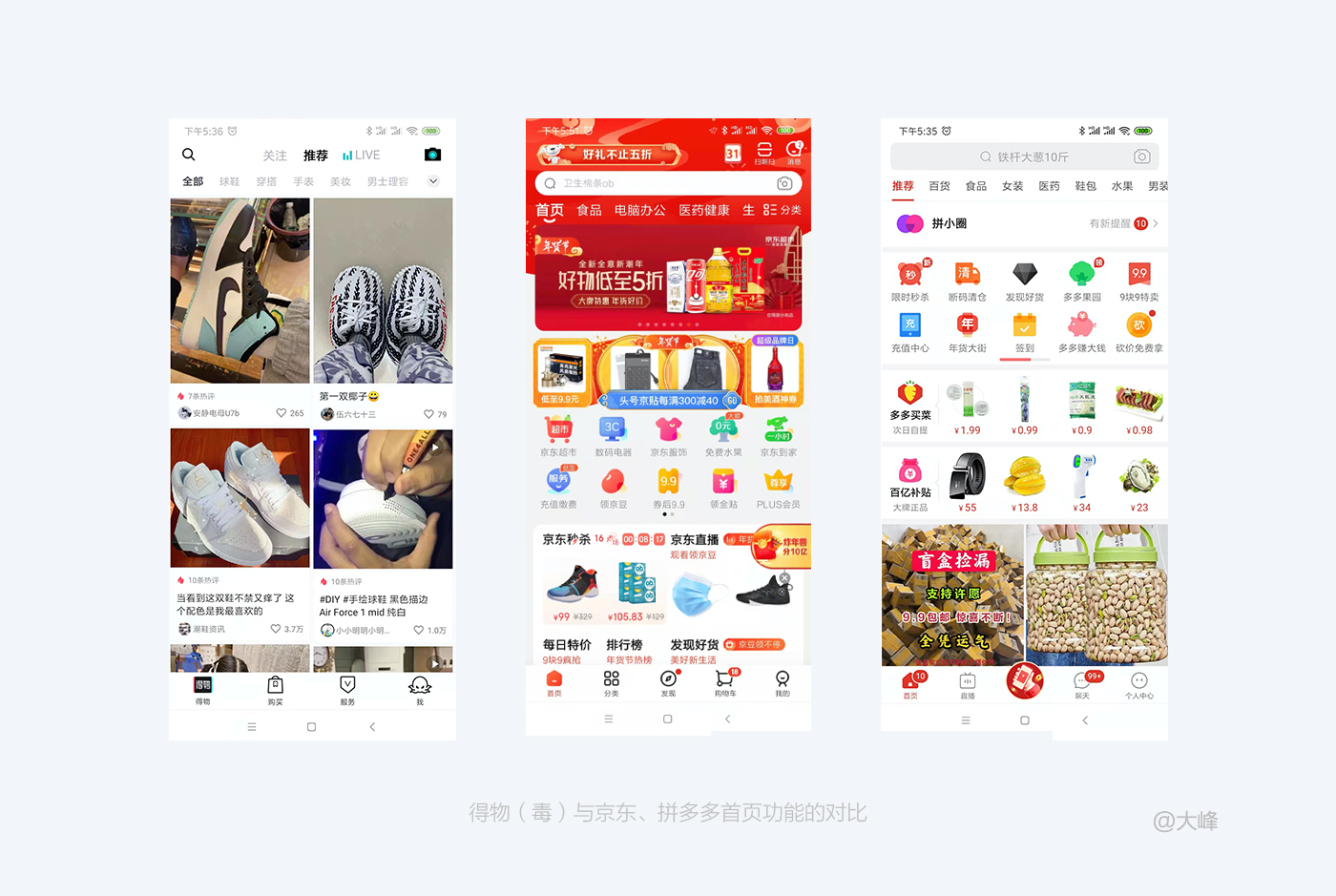
上图可看同样的购物app首页功能却有着极大的不同,拼多多与京东还是以传统的电商页面为主,而得物(毒)却以一种展示形式呈现出来。为什么得物要以展示性功能进行首页的展示,而京东和拼多多要以商品为主去展示整体功能呢?

在我看来因为面对用户整体的不同,整体功能和展现内容也有不同的展现,如计划需求型的商品有固定的需求或者确定的购物计划才去进行需求型购买。而对于潮牌的用户群体是因为在购物现场见到某种产品或某些营业推广、广告宣传,提示或激起顾客尚未满足的消 费需求,从而引起消费欲望决定购买,其实这是购物现场刺激的结果,是的一种刺激冲动型消费。

好的产品设计是顺势而为,而不是重新定义用户体验,更全面地了解用户画像,可以帮助我们作出更有方向,更符合用户需求。

在设计主要的页面的时候需要问自己几个问题,功能导向是否符合产品目标?核心功能板块是否缺失?页面布局是否一致等问题。

通过观察以上的功能但是却又有很大的不同,在拼多多首页的设计以产品为主,而得物app却以用户分享页面为主;拼多多设计风格为一种较为“接地气”的页面,得物app却以一种“高端时尚”的页面。

为什么要以这两种风格去设计这两款软件呢,同样是国内大的电商平台,为什么一个风格高端时尚一个“低端混乱”?
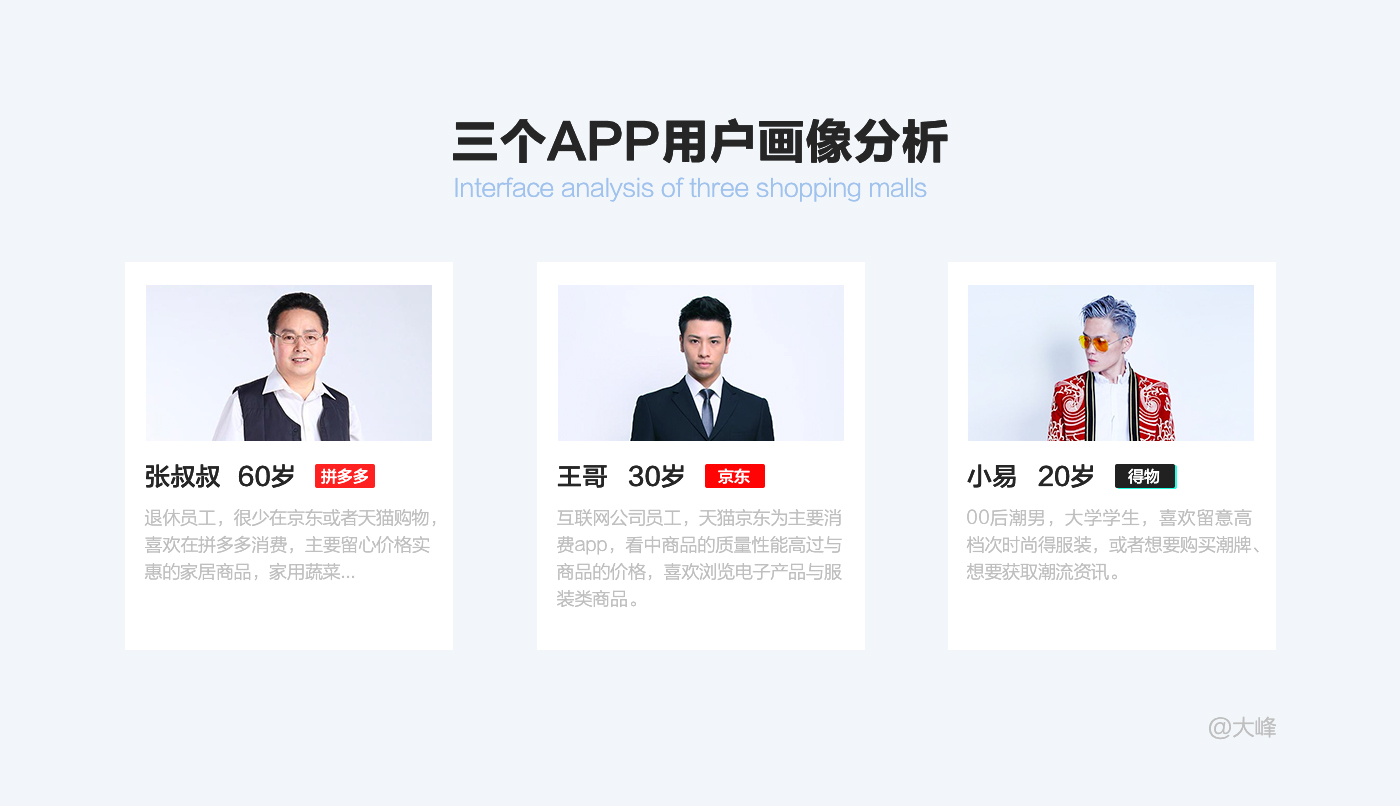
模拟用户的行为,当一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。在以用户画像进行分析,当一个60岁的叔叔,晚上5点准备为一家人去做晚饭之前,去给家人买菜。他是更喜欢去高端的专卖店去买还是去一个脏乱的菜市场去买菜呢?结果显而易见在会更加倾向于市场,因为市场给人最直观的印象就是价格便宜,能以最便宜的价格去买到自己想要的物品。
再进行一个用户画像进行分析,一个00后的潮男,他要为自己买一款好看的球鞋,他的购买路径是什么呢?首先他需要去了解什么样的什么品牌款式的鞋才是最时尚的,其次他会选着一个最专业的品牌专卖店或者大的电商平台去进行购买,因为这样能给他最大的品牌保障。
通过以上这两点才能更加诠释一个产品的设计方向和最佳的用户体验。


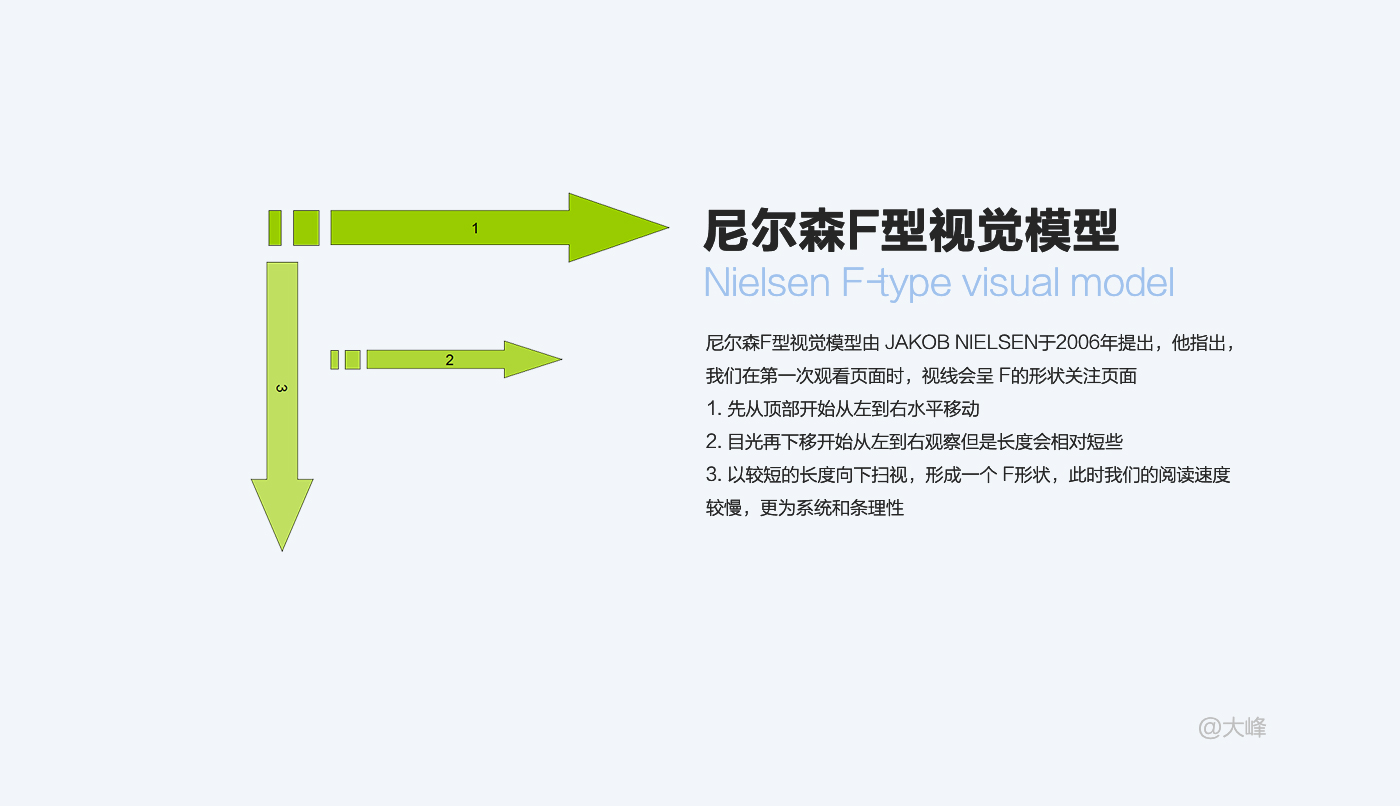
根据尼尔森F模型,我们可以得出几个心理暗示:
用户快速扫视时,具体的文字并不重要
多用小标题、短句引起阅读者注意
将重要的内容放在最上边


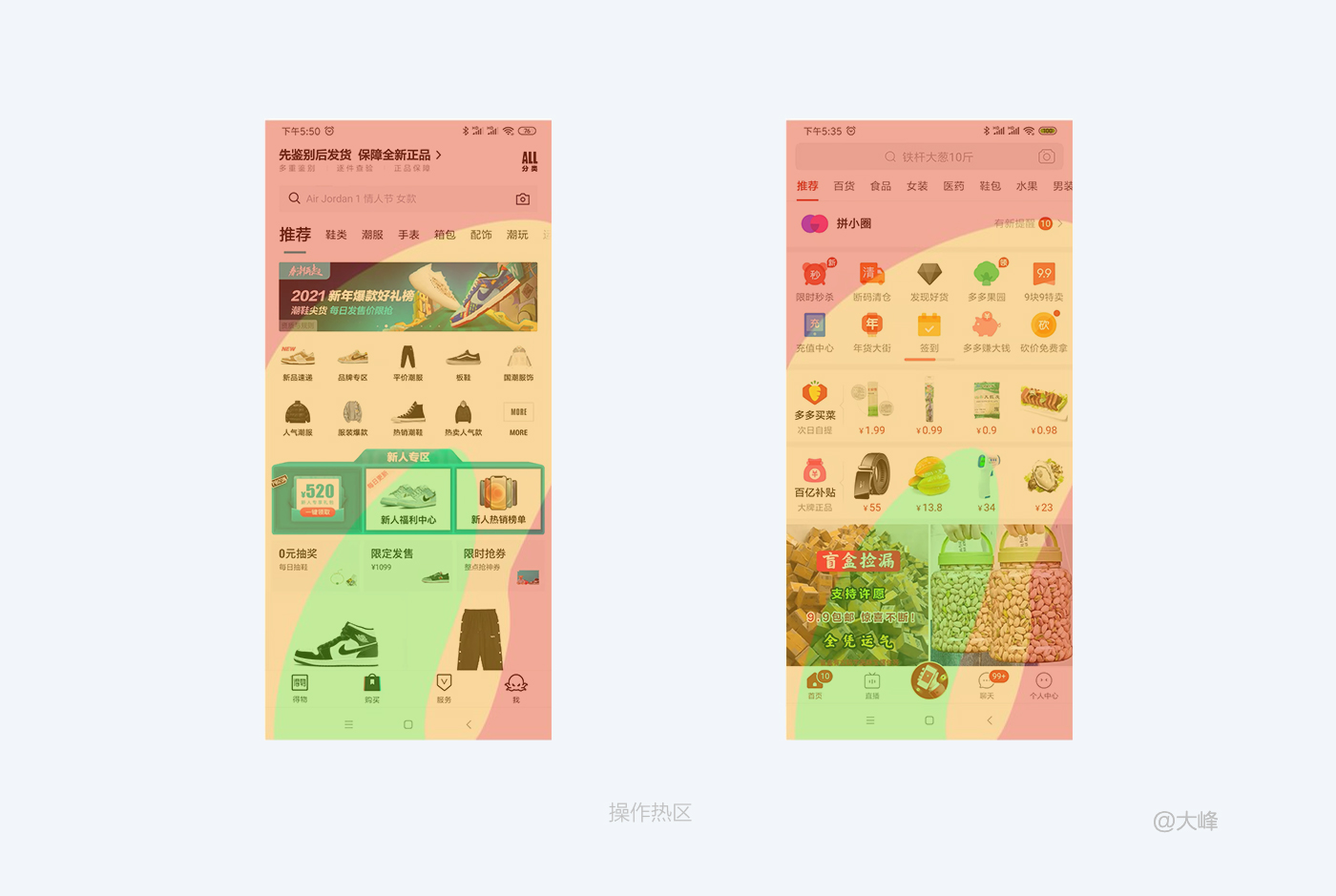
其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。

结合触屏拇指热区和推导模型,将高频操作放在最容易点击位置,降低用户使用成本,提升用户体验。



合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们是否能够在最求大小一致、圆角一致、线宽一致、视觉一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?
心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验,当这种需求得到满足时,人们会产生愉悦、喜爱、幸福的情感。延伸到APP设计中,在产品加入情感化设计可以成为用户之间的感情的传递桥梁,增加用户对产品的好感度。情感化设计不是轰轰烈烈,有的时候仅仅是一个icon,一个图片一句话。情感化设计让产品变得有温度,让用户获得愉悦的使用体验,这些简单的细节设计充满了积极的情绪。它满足产品的功能性和易用性的同事追求更高层次的目标。

情感化设计在空白页设计中发挥着巨大的作用,他通过设计手段来减轻用户在看到一个毫无内容的页面时产生的挫败感。
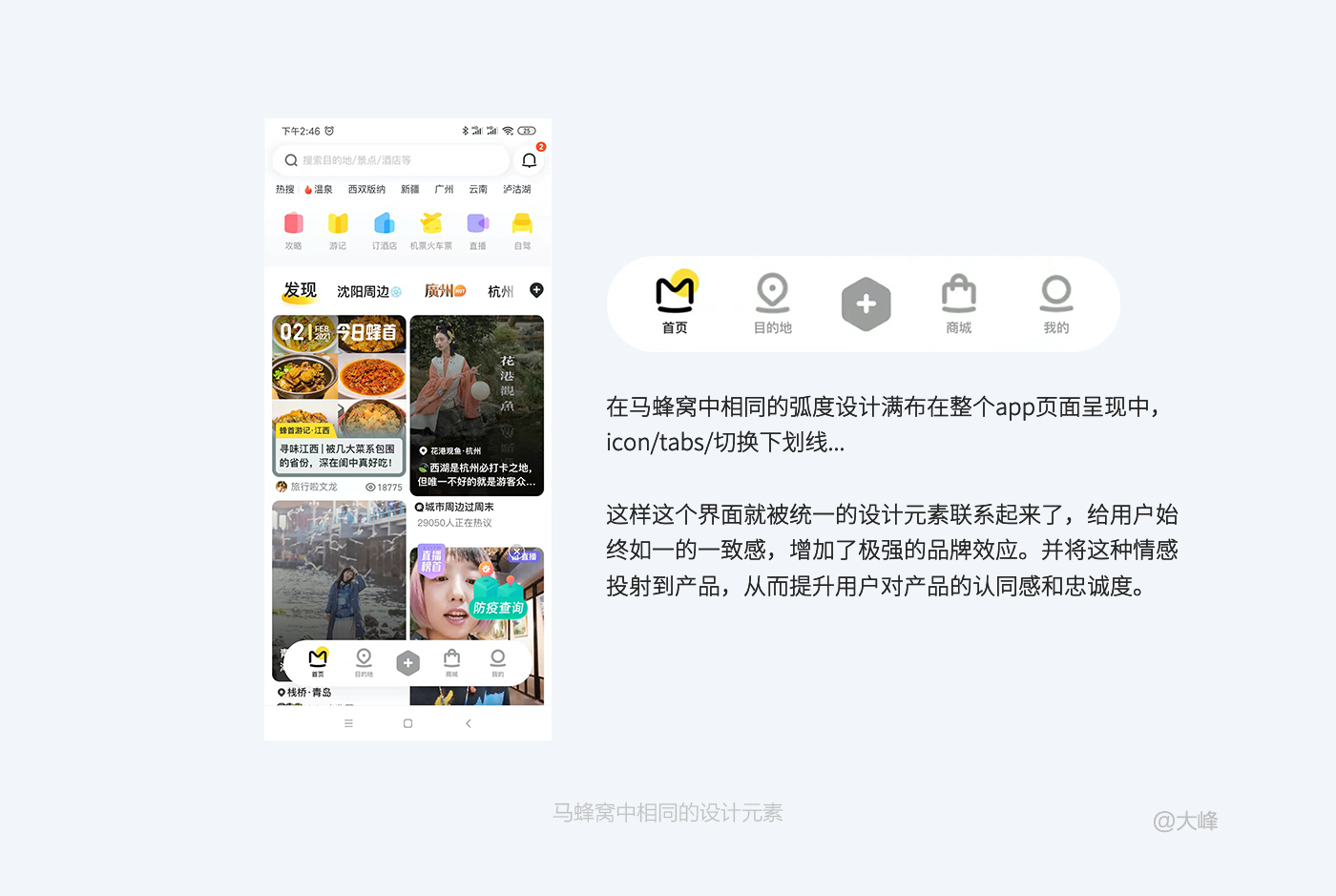
Tabs是APP设计中最常见的控件之一,它帮助界面进行快速的信息分类导航。在视觉表现形式上,Tabs和标签栏同样也分为选中状态和未选中状态,一个好的Tabs既要有设计感又符合产品特性。在一个APP中有许多的界面,每一个界面又有许多的元素,那些同类的元素应保持统一的设计样式。通常个人中心的人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延展使用。或者独特的产品外观、logo、ip形象,也可以作为视觉符号的一种,延续到其他的界面中。这样这个界面就被统一的设计元素联系起来了,给用户始终如一的一致感,增加了极强的品牌效应。并将这种情感投射到产品,从而提升用户对产品的认同感和忠诚度。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉符号作为Tab选中状态,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。

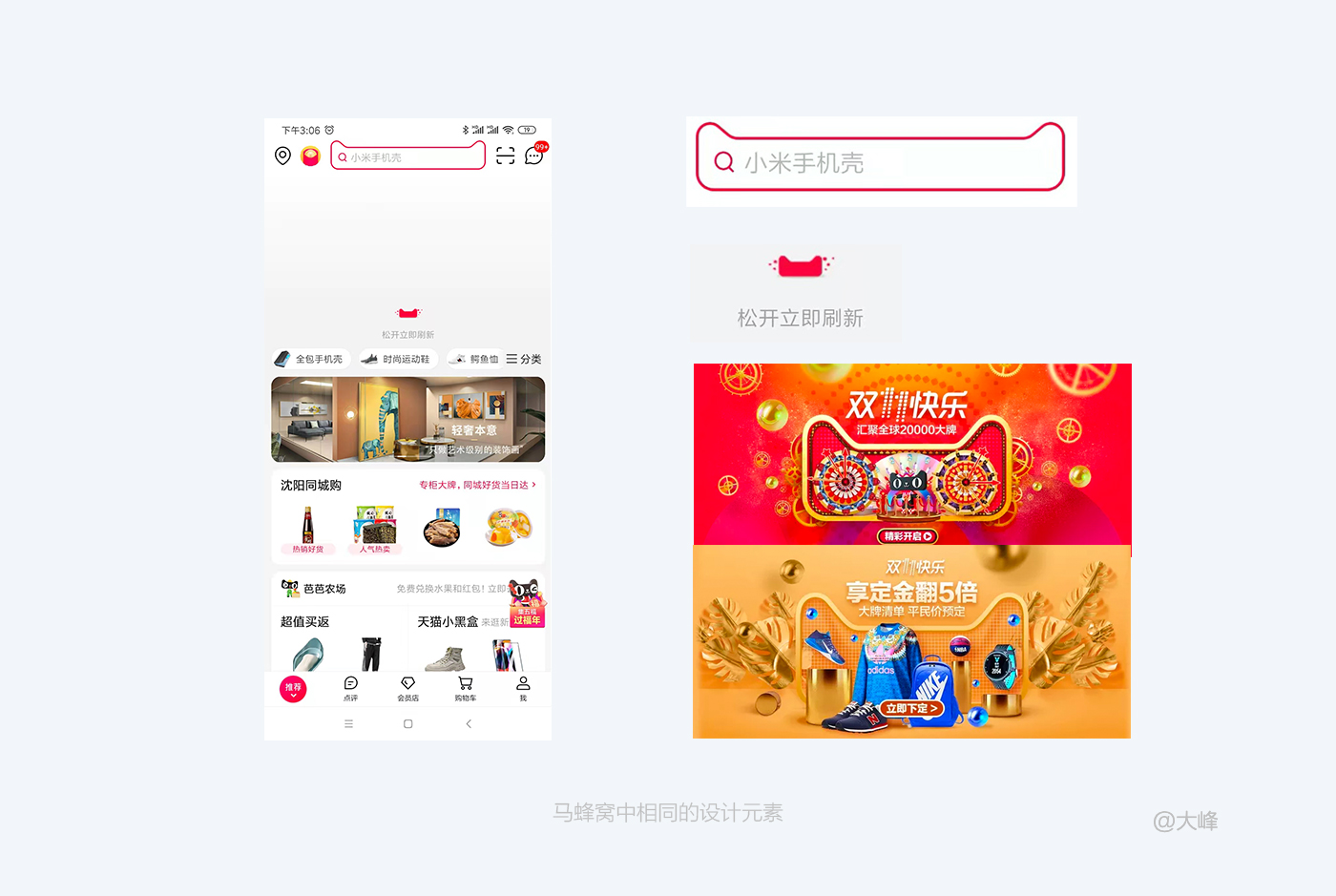
作为中国最大线上购物平台之一的天猫,其品牌最显著的特征就是那只大脑袋小身体的黑猫,而它的“猫头”也成为天猫每一次品牌推广的必要元素。其中最受瞩目的就是“猫头”
联合营销海报的设计,已成为天猫与大品牌一起联合营销的传统项目,通过设计创意淋淋尽职地表达出厂商的品牌精神和各自倡导的生活方式。
从品牌图形中提取具有鲜明特征的形状作为设计语言,也是一种设计风格的最好表现。
文章来源:站酷 文章作者:大峰_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关于按钮的一些知识和我的一些观点分享给大家。
按钮是最常用的组件之一,有很多小伙伴并没有很全面的认识这个组件,今天我把关于按钮的一些知识和我的一些观点分享给大家。
一 按钮的作用
在使用按钮之前,你要了解什么是按钮,按钮的作用是什么,什么时候该用按钮。
1)什么是按钮
按钮用于触发一个及时操作。

2)有什么作用
2.1 功能操作
比较常见的是:展开收起、加减、下拉等。这种情况下以功能性为主,按钮的形式适当弱化,重点强调功能,突出主体信息。

2.2 指引用户下一步操作
这个是最常见的使用场景,每个可交互页面上都有这类按钮的出现,用来指引用户下一步该怎么做。比如:创建、保存...

2.3 培养用户习惯
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长此以往用户就会形成使用习惯。如果某操作能够为用户持续带来价值,那就可以在按钮的位置让它更醒目,持续培养用户点击习惯。

二 按钮有哪些类型
· 主按钮:用于主动行动点,一个操作区域内只有且只能有一个主按钮;
· 默认按钮:用户内有主次之分的一组行动点;
· 虚线按钮:常用于【添加】操作;
· 文本按钮:用于次级的行动点;
· 链接按钮:用于作为外链的行动点。

三 按钮的状态
1)交互状态
1.1 Normal 正常状态
此状态为按钮的正常显示状态,就是按钮在也页面中的常规状态。

1.2 Hover 悬浮状态
此状态为按钮的悬浮状态,当鼠标滑过时候的状态会给用户一个交互反馈,因为它只是一个视觉上的反馈并无实际作用,所以在移动端就把此状态去掉了。
此状态的效果并没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.3 Click 点击状态
此状态为按钮的鼠标 / 手指按钮状态,操作完此状态后,就会引发此按钮的真实作用。
同时,此状态的效果也没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.4 Disable 禁用状态
此状态为按钮的不可操作状态。
当页面中有未完成的任务或页面中有错误导致不可提交页面时,按钮会处于 Disable 状态。这个状态在产品中也是很常用的,而且这种情况下应该引导用户去做其他操作,所以此按钮在视觉上一定要弱于其他。所以要制定一个通用的展示方案。

一般方案有两种:
· 无论按钮本身颜色是什么,它的背景色均为纯灰色,常用的色值有:#CCC、#999等,此种方案为常用方案;
· Disable 状态为 Normal 状态的 30% 透明度,如果你想让按钮都有颜色倾向的话,可以用这种方案。
2)状态属性
· 常规:常规样式的按钮,主操作按钮;
· 危险按钮:删除/移动/修改权限等危险操作,一般需要二次确认;
· 幽灵按钮:用于背景色比较复杂的地方,常用在首页/产品页等展示场景;
· 加载:用于异步操作等待反馈的时候,可以避免多次提交。

四 按钮的使用方法 / 禁忌
1)一个操作区有且只有一个主按钮
一个操作区有且只有一个主按钮去引导用户操作,如有有多个或没有则会影响用户的判断。尽可能少的让用户去做选择,产品的终极目标应该是“傻瓜式”产品,不要让用户有学习成本。

2)圆角值
根据产品风格,三种圆角值的设定:
2.1 圆角值为 0
这种适合用在比较严谨 / 企业级产品中,比如:阿里云;

2.2 小圆角值
这种是最常用的形式,在不失严谨的同时还有一些细节,如果可以的话,尽量选这种的;

2.3 超大圆角值
这种一般需要有独特的产品风格才可使用。样式不好把控全局效果,所以使用频率较低,慎重使用。

较大圆角值,此类千万不要用,不要问,问就是太丑。

3)精简文字
按钮里面的文字一定是精简的,不要展示过多文字,更不要折行。

4)文字与按钮比例要适中
文字与按钮的比例要适中,文字不要太大或太小,都会影响视觉展示。

5)弥散阴影
如果你想要用弥散阴影,阴影的颜色尽量用带按钮本身颜色倾向的,这样会让按钮更有呼吸感。需要注意的是:只有主按钮才能用阴影,其他级别的不要用,不然识别度会变差,并且会让按钮的体验变得很差。

6)主次操作按钮样式统一
主次操作按钮样式要统一,不要滥用样式。

7)按钮样式与其他组件要有区别
实际使用中,按钮样式不要与其他组件样式混用,避免让用户产生误解,做一些不必要的操作和思考。

8)不同场景适配
现在暗黑模式也是常用的场景了,所以黑/白场景下都要考虑到识别度的问题。

9)主次按钮的位置
主次按钮左右的问题,也常常出现在设计讨论会中,这次我直接放个结论吧,以后不要再为这件事吵架了。
在提交页面、弹窗中,主按钮在右;在其他常规页面上,酌情考虑。

五 按钮尺寸
按钮尺寸具体用多大的,这里我总结了一个规范(仅代表个人意见)。
· 高 = 文字行高 + Xn,X=自然数,n=4
· 宽 = 文字宽度 + Xn,X=自然数,n=4

在其他地方也可以用类似的公式去做规范,比如卡片的间距,你可以设置 n 为基础值,在此基础上用 Xn 去选取合适的值。
注意:常用的字号为 12px、14px,尽量不要用太大的字号在按钮上。
小结
按钮只是众多组件中的其中一个,也是最常用的组件之一。对于设计师来说,无论大小组件,我们都要精益求精的去思考,只有把每一个细节做好了,才能做好产品。日积月累的把每一个知识点掌握了,我们也就成长了。
文章来源:优设网 作者:友设青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计之父的阿兰·库珀,最为人熟知的就是这句话:“除非有更好的选择,否则就遵从标准”。



a. 费茨定律,它是在1954 年 ,由保罗.菲茨心理学家 Paul Fitts 首先提出,当时用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互和设计领域的影响力最为广泛和深远。
b. 定义:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
(上图中的 D与W),用数学公式表达为时间 T = a + b log2(D/W+1)。

c. 费茨定律,在产品设计中的价值是提高产品的可用性和易用性。例如:界面设计中,按钮等可点击对象要合理的设置大小尺寸才能容易操作,所以在移动应用中,图标按钮会增加点击热区范围,以便用户轻松点击按钮,做到
产品设计上的可用性和易用性。

费茨定律的思考分析,如下图所示 。
1. 可点击对象的设计,需要设计合理的大小和尺寸。功能设计的越大,用户越容易点击操作,交互效率越好。

2. 界面设计的屏幕边缘或角,适合放置像菜单栏或按钮这样的设计元素,如果边角是目标,它们可无限高或无限宽,更容易触达到操作目标。不管你移动了多远,点击操作最终都会停在屏幕的边缘,并定位在按钮的上面。

3. 界面设计中,出现在用户正在操作的对象旁边的删除列表(右滑删除)比下方弹出选择对象容易操作,右滑删除交互可以被用户打开得更快,更有效率,因为不需要移动到屏幕的其他位置,就可以删除多余的列表。

4. Apple的iOS人机交互设计指南中指出,按钮的点击热区大于44x44pt,这样操作按钮才会让用户觉得容易使用。

5. 费茨定律案例:用户在使用产品时,比较重要的操作,我们会放在移动端应用的屏幕边缘处,方便我们的
用户点击操作产品的功能图标。如下图所示。

2. Hick’s Law / 席克定律(希克法则)

我们看一下,席克定律的数学公式表达是 : RT= a+blog2 ( n )。RT 表示反应时间,a 表示跟做决定无关的总时间,b 表示根据对选项认知的处理时间实证衍生出的常数,n 表示同样可能的选项数。
在人机交互的界面设计中,选项越多,意味着用户做出决定的时间就越长。

分布操作,专注当前行为,就可以节约用户作出决定的时间。如下图所示。

其他符合席克定律的案例,如下图所示:
a. 对于用户,低频率功能或不太重要的功能,可以收纳起来。比如:个人中心的设置功能模块。如下图所示:

b. 分布操作,专注于当前的行为设计,如下图所示:

c. 在人机交互设计中,我们对核心功能选项做好设计上的归类,可以提升用户做选择的效率。
比如:我们帮助用户选择 5 种核心的功能需求,它首先划分了旅游场景下的功能分类,让用户对分类进行选择。
然后进入选择机票入口,这样我们极大的化解了用户面对很多旅游功能选项的难度和纠结,节约了用户做决定的
时间。

d. 做好分类选择,可以提高交互体验设计的效率,选择你想要的商品并购买。如下图所示。

3. 神奇数字 7 ± 2 法则

1. 因为美国认知心理学 George A Miller 的研究,人们短时记忆广度大约为7个单位(字母、数字、中文等),也就是说每次只能处理 5 到 9 件事情。
2. 人的大脑认知信息的能力有限,所以我们通过把信息分组和模块分类,以此来认识和思考一些复杂性的问题。

3. 神奇数字 7 ± 2 法则,应用范围很广。例如我们记忆的电话号码,可以分成三组数字:159 5555 6666 ,
这样分组记忆起来就会容易很多。
4. UI 界面的导航设计,为了给用户提供明确的设计向导,两种导航(底部导航栏和顶部导航栏)的栏目设计通常都控制在 5 个之内,栏目功能过多用户不容易记忆,5 个之内的导航设计方便用户记忆和快速操作。
5. 移动应用的交互设计规律。神奇数字 7 加减 2 法则同样适用,蚂蚁金服的品类区的核心功能模块的设计,悬浮卡片上只显示 8 个 功能图标,如下图所示。

6. 同一类功能和同一层级的元素出现时,数目一般控制在 5-9 个,如下图所示。

7. 如果超过 5 个,可以右滑选择你想要的产品功能,如下边的右图所示。

8. 神奇数字 7±2 法则,运营广告图设计要抓住重点去设计,更好的引导用户去浏览内容和产品的交互体验。
如下图所示,数字符号标注-突出重点,主图、主题、操作按钮、主色氛围等,我们会作出优秀的运营设计。


根据格式塔的心理学思考 :当对象离得太近的时候,人的意识会认为界面元素之间是相关的。
在交互设计中,界面设计中的接近原则是对相似信息及功能类别进行内容分组和布局设计的优化设计。
接近法则在界面设计中的作用,能够直接影响到用户与产品界面之间的视觉互动,来引导用户的浏览及点击交互行为。因此,相似的内容和功能模块应该彼此靠近,而关联性较弱的内容应该保持大一点的间距。
接近法则运用的目的:在视觉上通过组与组的区分,来划分功能模块之间的关联性,让界面变得更加清晰,同时帮助用户在浏览页面时,能够清楚的看到到各个内容模块之间的关联性,就是视觉信息的划分和分组展示。

如下图所示。同一类的功能可分为一组,组内使用浅灰色的分割线来表达。而关联性弱的功能模块,组内的可以用浅灰色的分割面表达,拉开组与组之间的距离,做好视觉信息的划分效果。


a. “复制粘贴之父” Larry Tesler (1945-2020) 说过,“任何事物都具有其固有的复杂性,无法简化”。
引入第三方登录,减少注册账号的复杂步骤,节约用户登录或注册这一流程上所耗费的步骤和时间。
复杂性守恒定律,认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。

b. 以用户为中心的产品设计,交互设计应尽量简化用户层面上的交互设计的过程。比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中。如下图所示。


a. 防错原则,认为大部分的意外都是由产品设计上的疏忽,而不是人为的操作疏忽。所以我们可以通过改变产品
体验设计把过失率降到。
我们在设计过程中,要从用户维度出发,做设计前思考用户的使用场景,预测到他们有可能发生的误操作状态,
做到操作前给用户的温馨提示、操作中的实时告知、操作后给用户的及时反馈。

b. 防错原则是著名的品质管理专家新乡重夫提出来的。原则最初是用于工业管理,在交互设计中也可以使用。
比如图 1,今日幸运星主题,分享给好友帮忙砍价。在没有满足条件时,通过弹窗来提示用户去邀请好友,以此
来完成产品设计的任务。
比如图 2,请输入验证码的弹窗,验证码错误,您还可以重复 3 次,只有信息都输入正确时,用户才能完成的这个界面任务,如下图所示。


简单有效原理,被称为“如无必要,勿增实体”(Entities should not be multiplied unnecessarily),即如有两个
功能相等的设计,那么选择最简单的、视觉干扰比较少的设计。在其他条件相同的情况下,要求得越少的那个就
越好,越有价值。
a. 合并多余流程,点击极速支付,支付成功弹窗提示。

b. 高频率使用的产品界面,保持清爽的设计感。

c. 优先展示核心功能,减少点击次数。如下图所示。
图 1,界面中清晰的品牌色的底部操作按钮,可以明确的引导用户去选择优质的理财产品。
图 2 ,摩拜单车首页,用户最关注的功能是扫码开锁的核心功能,方便用户直接操作,提高交互效率。

d. 苹果官方网站的简约设计做的很棒。苹果公司用一种很和品质感的设计提供了足够多的内容,网站的文案,交互和图片都比较集中展示,网页设计没有放一些使用户分心的广告和不重要的内容。如下图所示。

总结:
1. 在产品设计领域,有很多经过时间检验过的定律,可以作为产品设计的指导原理。作为交互设计之父的
阿兰·库珀,他最为人熟知的就是这句话 :“ 除非有更好的选择,否则就遵从标准 ”。
2. 交互设计的定律,能够帮助产品设计师对界面上的各种视觉元素进行合理思考,从而发现一些用户使用场景中的可用性问题。从产品设计的维度思考看,我们来改善产品设计的操作效率和用户的满意度。设计服务于产品、设计服务于商业。

a. 什么是用户体验地图 ?
定义:用户体验地图,是一种梳理产品体验问题的设计工具。展示的就是用户在使用一款产品和设计服务的过程中,每一个阶段的体验、用户对产品直观的心理感受。将用户的所做、所思都展现出来,便于团队设计师全面思考产品带给用户的体验,挖掘设计的优化点。例如,你去三亚去度假旅游,用户体验地图就是用图形的形式,可视化的表达,将你在三亚的一天活动情况记录下来,其中包含你这段时间去过的旅游景点,以及在每个旅游景点的用户
体验感受。
思考用户体验地图,适合在产品设计的那几个阶段绘制?
1. 原型制作前,设计师从直观感觉的角度看,我们要了解自己的产品为用户提供了什么功能、交互体验,同时协助我们的产品设计团队,做好产品功能的体验设计。
2. 产品上线时,我们可以结合用户调研、可用性测试等方法论。以此获取用户的美好体验和真实的心理感受,来帮助我们公司的产品设计发现问题,以此作为产品设计的迭代优化的方向或者寻找新的创意设计机会点来解决问题。

a. 我们做好用户体验地图的两个优点:
1. 产品设计的体验目标是让用户用起来,感觉到产品具有可用性、好用性、易用性,那么产品设计也应该从用户
视角出发,用户从产品那个触点点击进来,怎样点击交互下一步,怎样保持对产品的活跃度,如何传播分享;定位用户使用产品过程中的体验痛点。
2. 真正思考用户需要什么功能,让更多用户参与进来,换位思考我们产品带给用户具体什么感受,全局性的思维去思考产品的体验,与团队成员、产品交互设计、开发部门和项目负责人等达成一致性的共识、有效沟通和协作,一起制作出解决方案。
b. 思考用户体验地图的价值点

1. 基于用户使用场景的设计是基于用户达到某个体验设计目标的一系列场景的分析与产品思考,理解用户在每一个使用场景下的痛点及需求分析,同时结合用户的上一场景,思考用户下一步的体验目标,我们可以通过做好体验设计,来引起用户情感上的共鸣。
2. 使用用户体验地图,团队成员可以从用户的痛点出发,让产品设计师、团队成员全面的思考产品体验,从用户
体验地图中来挖掘产品设计的机会点。

以途牛用户体验地图为例,如下图所示。

我们运用用户体验地图时,作为设计师或参与者需要切换成用户视角、第一次使用者的角度去思考,去发现产品体验上的问题,同时解决产品体验中遇到的问题,提升用户体验的满意度。
制作用户体验地图时,四个关键点的思考:
1. 明确我们的核心用户人群等; 2. 研究用户的使用场景。3. 做好用户的访谈和调研。4. 制作好用户体验地图。

制作用户体验地图的具体步骤如下:
1. 前期准备工作:
我们可以先做用户的深度访谈、用户对产品反馈、产品设计的走查和交互的走查、产品的数据分析、同行业的竞品分析、访谈用户等方法,获取大量真实可靠的资料。
我们就会认识到:思考用户在使用产品设计的过程中产生的行为数据、用户体验和用户内心的真实感受。我们也可以思考产品的设计思路、产品的核心用户人群等,以此作为我们制作用户体验地图过程中的重要参考和依据,知道用户到底需要什么功能和流程,来帮助用户解决问题。
2. 用户调研的方法如下:
我们可以先采访用户或者做好调研和记录,将我们的采访或调研记录的内容做好整理归档,团队成员一起来拆解和记录用户的行为、用户的直观感受和用户心中真实的想法。

3. 我们要梳理好关键产品设计任务的流程,就是用户在使用产品功能的过程中,会面临很多不同的场景或复杂的设计流程和体验设计的目标。然后我们再撰写用户完成每个关键任务的时间:比如,对于我们日常所见的查找功能而言,用户希望更快的查找到自己想要的产品功能和体验目标。
我们再写出关键产品任务的用户操作产品时的行为:
指的是用户当下在做什么,通常是用 “我+动词” 来表示,例如:我购买基金产品。
4. 我们再确定好关键节点,写出用户调研过程中的痛点思考、用户的满意度思考,放在对应的行为点的下方。
我们思考和分析用户的痛点、用户满意度的调查,判断用户的情绪变化。分析结束后,需要将以上三类信息都写下来,方便后续整理分组。把行为按照达成用户目标的逻辑顺序整理出来,并做好归类。例如:美团 App 的例子中分为 4 个阶段,如下图所示。

5. 我们来判断:用户在每个阶段,体验产品设计任务中所产生的情绪高低的不同值,并把它们连成一条线,这样就形成用户的情绪曲线。
6. 也就是说,制作用户体验地图过程中,我们要思考用户每个行为背后的痛点和产品设计上的机会点。
最后,制作好一张实用性很强的用户体验地图,以此来挖掘用户的痛点问题,我们可以更好的去挖掘产品体验设计中的设计机会点,如下图所示。

网上的案例欣赏,出境购物的用户体验地图,如下图所示。

总结:
1. 我们制作用户体验地图,注重的是团队成员的洞察分析能力和对产品的思考能力,我们要用心思考产品设计中的核心用户的痛点和产品设计中的机会点,我们要输出一套符合用户价值、商业价值和和产品功能价值的体验设计方案,以此解决用户的体验问题,把产品做的更好,让用户使用产品过程中,产生愉悦感。
2. 制作用户体验地图的价值是,不仅能使我们以“用户视角”的维度去思考,引导团队和设计师去思考问题并做好
产品的体验设计。同时我们也可运用“全局性的设计思维” 去思考产品体验设计,去发现产品问题并解决产品设计中遇到的体验问题,让我们产品带给用户的是:产品设计的可用性、好用性和易用性的价值。
文章来源:tob.design 作者:峻溪POINTV
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年的第一篇万字长文,文章主题是一次偶然的反思中总结出的设计师思维进阶的过程,详细讲述了我在两年间从一名应届非科班设计师成长为一名高级体验设计师的思维进阶过程。与一篇UI教程、一篇交互分析的文章不同,这篇文章希望能够从底层的思维层面帮助你明确自己的状态,并提供一个快速进阶的思路,所谓授人以鱼不如授人与鱼正是这个道理。

一:前言:灵感与反思
灵感始末
最初,在一个偶然的机会读到一本规范相关的书籍,然后我开始反思自己是否有积累成系统的设计规范、设计技能树,为了验证这一点,我便以设计一个弹窗为例子开始模拟演绎,演绎完毕后进一步思考,我是如何积累这些方法论或思维模型的?正因此发现了我作为非科班设计师,从最初开始自学设计到如今晋升到高级体验设计师的思考方式的转变。进一步从现象中探究原因,于是输出了本文。
如何设计一个弹窗?
在做任何需求的时候,甚至是一个极小的需求,你有没有持续思考过?有没有进一步思考过?又有没有刻意、主动完善设计思路,积累思考模型?如果没有,你可以从接下来这个思考案例中反思一些东西。
设计弹窗时,我画的第一个元素——弹窗的矩形背景时,是如何思考的,考虑了哪些元素。进一步设计我还要考虑哪些因素?下面是我的瞬时思考能整理的有效信息。
方法1:根据弹窗内容进行界定(根据内容极限情况,及你的设计系统定义的间距来控制整个弹窗的尺寸)
方法2:根据固定比例,主要适用于移动端,例如3比4的矩形比例较美观,计算弹窗面积与屏幕整体面积的比例、计算留白与弹窗的比例、参考黄金比例Golden Ratio、白银比例Silver Ratio等。
方法3:根据你的系统定义的栅格进行界定,如小弹窗使用1/4,1/3,1/2,大弹窗使用1/2,2/3,3/4栅格。
方法4:栅格+比例,方法3界定宽度,方法2界定高度 。
设计延展性:考虑弹窗内的内容发生变化时的自适应情况,内容过多的极限情况/内容过少的极限情况。 自适应的规则,弹窗窗口尺寸的延展方式(横向拓展/纵向拓展)
交互:弹窗又叫模态视图,其通过遮罩突出弹窗视区,在蒙层遮罩上方的最高层,根据通用规则,大部分情况我们不应当在弹窗上再次叠加界面层。若弹窗场景下有新的纵深层,如下一级操作或内容界面,此时如何处理?
如下方,PC端google drive,就在结构上使用类平级跳跃的形式来“借面板”解决新的操作需求。

而再下方的IOS使用的bottom sheet则采用了完全不同的解决方案,表面上似乎是违背了弹窗模态上重复叠加的规则,但在移动端一屏仅仅解决一个问题、完成一个任务的语境下,反而更加合理。(而这些成熟的模式、范式,或者说设计单元,正是在主动思考和被动思考阶段设计师需要积累的设计经验,它们将作为设计师知识库中的组成部分,指导设计并进一步提效和促使设计合规)

常规易用性:如退出机制——关闭的解决方案,通过关闭按钮退出,那关闭按钮尺寸在当前弹窗尺寸下定义为多少合适,视觉尺寸与hover实际可点击尺寸分别是多少?PC端是否只能使用关闭按钮退出?点击空白区域退出是否更,如下方的dribble,点击上方黑色空白区域即可退出,而无相关经验的用户也可以在右上角看到关闭icon的暗示线索。

场景与业务背景:详细了解当前需求的业务背景与场景,进一步概览整体业务背景,即兼顾其他可能性的业务场景。如我设计的B端系统包括办公室类工作场景,同时也包括站立、远距离观看屏幕的工作场景,这将涉及到信息能否直观清晰的被传达、获取。当前需求的业务是主流场景?可向上向下兼顾大部分同系统的其他业务场景?还是无法兼顾而需要同时列出更多场景来制定通用规则?以我所设计的B端系统为例,较高频的出现在弹窗下存在下一级操作或展示页面的场景,因此我考虑在工作空闲时输出一份弹窗场景下有纵深的下一级信息或操作的解决方案,并将其作为产品相同场景的应用解决方案。
视觉合规性:保证主要信息的对比度,清晰度,保证所有信息传递和展示时的节奏和梯度优先级。从字号到字重再到段落行高间距等,从弹窗中ICON的样式选择,到Icon语义清晰度等。
...
如果进一步思考,其实可以思考more and more。你会发现,从基础的结构涉及的栅格,到基础的视觉合规性涉及到的字体设计、icon设计。再到交互涉及到的典型设计单元,通用交互模型范式等,在设计一项内容前,我们有很多的思考空间,或者称之为思考机会点更为合适。将充足的思考纳入设计过程后,初期设计时间线被拉长,但长远来看避免了思虑不足引发的风险与反复更改的成本,合理的设计预测与分析则向上向下兼容未来场景,提高设计输出物的通用性与成效,即所谓的磨刀不误砍柴工。
那么这样成熟(我自己其实是伪成熟,还不够完善和系统)的思考过程,分析过程是如何学习或者说培养的?
二:设计思考的三个阶段
这其实是我接下来要讲的正题,我将设计中的思考分为三个阶段,无思考——主动思考——被动思考,这是一个初期线性发展,后期循环迭代的过程。其实我定义这一套思考阶段的分级是在短暂的灵感爆发后立即输出的,来源于我对自己2年间从一个非科班新手到如今高级体验设计师思考逻辑的发展变化的回顾。我发现其确实有迹可循,在地铁上很兴奋很兴奋的头脑沸腾过程中快速记录下大纲,到了工位立即记录并输出。
无思考阶段
大意为,新手设计师,或没有刻意练习、思考、总结的习惯的设计师,最初由于没有通用的设计经验、没有相关成熟设计模型或组件与设计单元的使用和设计经验,因此设计一个新内容实际为从0开始,此时设计师可能会单凭直觉 随意设计,例如设计弹窗就随便画一个矩形,然后随机调整。或者使用成熟的组件系统,直接套用,纯粹执行。这就是处于 0思考阶段,凭直觉设计(注意和直觉性设计区分开,直觉性设计是从用户的维度定义的,即用户可以单凭直觉理解设计,这也是我们常说的可供性"affordance"原理)
主动思考阶段
而主动思考阶段的起点是,随着设计师接触的工作范围、工作内容、合作对象的扩大或增加,及接触同类工种(其他设计师、设计leader)的输出思考过程、输出物、行为模式、思维模型等等设计价值观与执行模式等信息后。
前者会使新手设计师(或没有有意识的反思、总结沉淀的初中级设计师,或刚刚转换行业的各等级设计师)逐渐暴露并意识到自己的问题,大概率可能涉及到输出物质量、规范性、平台或行业壁垒造成的经验缺失等。
后者则是一个对比与发现的过程,即接触到更优质的输出物,更合规的输出过程,更的设计流程、协作流程等等。可能是被动接受的,如leader或同事的分享,及日常工作中为提高团队整体效率而被灌输的新的工作方法和进入新公司要强制适应的新的工作流,也可能是主动接受,如发现同事设计到输出的质量和效率等远优于自身而自发去了解,学习。
因此,在主动思考阶段,会有一个从发现问题到解决问题的过程,是不是和设计本身的职能很像,而在这个过程中,设计师自身就是被设计的对象,即如何解决自己身上存在的问题?如何使自己变得更完善更优秀?
你可以回顾下,在你初入行业时,最热情的接纳各种信息、知识、经验的阶段,你当时的状态是什么样的?概括来讲就是遇到感兴趣的内容-发现自己在此间的不足-了解学习并掌握。从基础的某个视觉效果的实现方式,到某个设计方法论、某个解决典型问题的交互设计等。
主动思考阶段与兴趣(对某个领域的衷情)、个人行为习惯(自学习惯,求知与自发研究的习惯)、周边环境等因素有关。因此核心是与本人、其他个人(同事,设计圈关系人)、团队相关。某些人天生对未知事物、信息及技能有浓厚的兴趣,所以会自发的广泛接收各种新的信息,并在这个过程中养成思考总结的习惯(比如在下),同理,个人在大学期间,甚至成长过程中有养成良好的自学习惯,有订立目标并逐步实现的习惯,他们会长期甚至一直处于主动思考阶段。另一种情况则是周边环境,社交关系人对你所产生的主动及被动的影响,如leader布置课题及学习计划,同事,好友,行业人员的协作共创活动,分享会等。
所以,主动思考阶段应该是优秀设计师需要长期自发维持的一个设计状态,持续的发现身边的问题,发现自身的不足,发现新内容新趋势新动态。并在发现新的内容并与自身能力模型对比的过程中,发现不足并持续思考和输入信息,反思,输入,巩固,沉淀。是一个升级打怪的过程更是一个知识资本的原始积累阶段,与无思考阶段相比,由于它是一个主动,刻意学习的过程,因此积累知识的效率要远远高于懵懂状态的初级设计师。(这应该也能解释为什么一些没有进入主动思考阶段的设计师,工作四五年却被一些一两年的新人设计师赶超)。
从新人设计师“无思考”阶段到主动思考阶段关系到一个设计师能否完成初级到中级的进阶。主要差别则是输出物的不确定性(初级)与输出质量趋于稳定并持续迭代提升(中级)。
这个思考阶段线性过程的第一个门槛,虽然是初中级设计师面临的门槛,却是能持续影响设计师整个设计生涯的关键转型点,奇异点。就像先赚它一个亿中所谓的一个亿启动资金。跨过这个门槛,设计师会迎来第一个爆发期,中级设计师我的理解是下限清晰,上限无穷。即在主动思考阶段,设计师可以将个人设计能力,从技巧到方法推动到一个较高上限的地步,概括定义———拥有在从事行业领域内输出高质量设计方案的能力。
如何跨过新手期,从无思考到主动思考?
刻意练习与学习
最优解是从兴趣到发现,即培养兴趣,调动兴趣去开展某个内容或者技能的研究学习,并逐步掌握为自身技能树的一部分。次解则是从目标到强制规划自我再到研究学习和逐步掌握。以兴趣为老师是最易收获的方法,但确定目标并刻意学习才是大多数人要走的路。完美解则是兴趣驱动同时严格规划。在我作为非科班设计师开始自学到工作的早期,每天固定不变的是大量浏览作品,大量阅读文章,大量练习技巧,后面逐渐选择性浏览,选择性阅读,选择性练习。这期间发生了什么?是综合当前工作场景和设计趋势等各方条件后的缜密思考所做的决策,也就是一个反思的过程,从发散到收束,以提高在当前工作场景下的个人能力,集中精力在核心能力的提升上。
也是这种能力使我快速B端转型C端,使我在上手新软件Figma后由一个新手使用者快速蜕变为讲师、分享输出者。刻意练习和学习的能力与倾向,应当在主动思考阶段养成为习惯。
What——How——Why
从浅层思考到深层思考,最简单的就是所谓的黄金圈法则。What仅仅让你了解到所见是什么,能提高你的审美,积累设计相关的表层信息。而当你思考How时,你将掌握如何实现该效果的能力。再进一步,当你开始思考Why时,你终于探寻到设计的本质,该设计是在遇到了一个什么设计课题、问题的基础上提出的,解决了什么问题,如何解决的,有没有更优解?目前的解法能否纳入自己的知识库?

T型构建能力模型
T型中纵深为你所对应的领域、行业、业务强关联的能力。 以UIUX为例,其中又以基础UI界面输出能力为例。
视觉:布局结构、栅格、字体、配色、间距、ICON及插画绘制、对应平台尺寸规范...
交互:信息架构、业务梳理、导航设计、流程设计、原型设计、交互演绎
业务:当前从事行业、细分领域、细分到业务的理解程度,细分需求的业务背景的理解程度
横向为拓展能力,通用能力如经常讲的共情能力,沟通能力,协作能力,逻辑思维能力,复盘输出能力等等。除此之外还有特殊能力,比如UI UX以插画 ,3D作为特殊能力项。
关注环境
在最初定义主动思考阶段时,我就讲过个人觉醒主动思考的过程中,他人和环境的影响因素十分关键,因为这是一个发现不足然后去解决问题的过程。整体环境如整个大的设计团队,及细分的每个设计组,从小环境到大环境都有相当多的团队沉淀和个人沉淀可以供你吸收成长。如我们设计团队定期举办的月度会议包含超高质量的分享,公共Drive保存有设计团队成立来的所有设计输出积淀。再如你的设计小组的定期分享,以及你身边拥有个人特长能力的同事们,关注优秀的内容,优秀的解决问题的思路,身边就是老师,万物都是书。例如我从C端转型B端后,在一两个月内快速融入团队,期间从不同的同事身上学到了时间管理(正经的)、项目管理、规范体系的制定等特长能力,而我给团队成员的反馈是智能组件系统的制定方法同时搭建了一套常用智能组件,大大提升了复用界面的设计效率,至少百分五十以上。没有对应的环境和社会关系人,靠自己闷头苦学很难有这样的效果 。
善用工具
这里专指记录,输出类工具,例如印象笔记。从旧的设计过程中获得收获与经验的核心在于复盘。忌讳对所知和所得模棱两可,因此需要在记录,总结的复盘过程中真正巩固从设计思考和实践中获得的反馈,并进一步加深为自身的持续性积淀。没有复盘过的设计师可能不会意识到,你的每一个需求设计经过一次复盘后都有可能发现新的问题,思虑不足的点或者仍然未解决的痛点等,当然也很可能发现能持续复用的思路、设计模块等优质资源。
除了笔记类工具,公开分享甚至私人交流都可以作为复盘工具,在这个过程中你会回顾自己的设计流程和思考过程,并在言辞交锋间发掘新的机会点。因此当你完成一次自我感觉良好的需求设计乃至小的版本迭代后,尝试着与身边的工具人同事沟通,尝试在设计小组内分享,在筹备分享与交流思路时,对于该需求的设计思路便跃然而纸上了。
被动思考阶段
被动思考阶段有两个核心特征,这里的被动不是指倾向性,而是指无意识且自动处理信息的状态。可以理解为游戏中的被动技能。
第一个特征,即达到在主动思考的基础上,持续积累和迭代知识库的信息,然后将设计规范,典型范式,通用经验思考模型等内化后的阶段。
何谓内化,抓起超烫的茶杯会自动放开手,反应速度不会超过零点几秒,这就是人自我保护机制的内化,即整个过程已经不需要刻意去思考和酝酿,而是在无意识的过程中自发的做出反应,完成系统的思考并形成一个规范的方案建议。
与主动思考阶段相比,主要差别在于对已有能力的使用熟练度,调用效率,及思考的全局性。
说的通俗些,遇到一个设计问题时,处于主动思考阶段的设计师会在遇到设计问题后,从过往经验,相似解决问题的思路中筛选,寻找一个合适的解,这些解是零散的,且需要设计师主动去回忆甚至浏览历史文件来搜集。而对于被动思考阶段的设计师来讲,若是面对一个较为熟悉的设计问题,如一个弹窗设计,此时该设计的解答方案会自然而然的出现在脑海,并且存在多个方案进行对比,并且每个方案都完整全面,从业务的考量到体验的权衡,再到业务与体验的相互平衡。方案如何推进,按照经验会遇到哪些阻力,需要说服哪些利益相关者,案例如何演示,有否有设计还原类风险?如何解决等等。
因此,处于被动思考阶段的设计师能够自然并的调用个人积累的成体系的技能和经验以及执行和推进设计的流程,从输出设计到推动方案落地一气呵成,宛若天成。在没有一定思考和实践经验积累的情况下,主动思考阶段的设计师则可能需要花费成倍的时间在方案探索输出再到落地的过程上,期间遇到的典型性问题则会一点点被消化并推动设计师向被动型晋升。
第二个特征则是视野与维度,视野也就是常挂在我们口中的全链路视野,维度则指的是看待问题或方案的更高维度。这一特征使用实际案例来说明或许更易于理解,
案例1微信红包早期推广的案例
微信红包作为微信的一个核心功能,初期花费大量成本推广并成为一个现象级“产品”,作为产品设计师,底层的视觉设计师与交互设计师在产品视觉交互逻辑等方面投入较大精力,他们只需要将自己负责的需求完成,输出达标的基础方案,可能会聚焦于如何设计红包样式更易于理解,如何设计红包样式能赋予其可供性,帮助用户快速理解产品与现实中的红包的映射关系,在进一步可能要考虑不同年龄阶层对红包样式的接受度,而交互设计师可能要考虑如何缩短用户路径,使红包开启的愉悦感能够最的被用户触达。
而此时产品负责人是如何考虑该红包功能设计的?答案是通过微信病毒式传播,的绑定银行卡,为微信支付业务铺路。绑卡才是当时该产品设计的核心。这就是维度的差异,同一个产品,不同的岗位不同的身份,不同阶段的设计师看到的会是不同的维度视角,更高的维度往往意味着更长远的考虑,意味着碾压式的决策。“为支付业务奠基”与“纠结红包是否要带花纹”相比,维度视野的差距,高下立判。
案例2与设计团队负责人评审 Logo方案

上图是该提案的部分PPT,在一次品牌LOGO提案的评审过程中,我花费较多的精力去宣讲Logo的品牌理念和故事,分析图形的演化过程,同时输出多个方案用于对比。设计负责人一针见血的指出几个核心问题。
第一点,在设计过程中不要过早的给图形设计融入颜色,颜色是第二层信息会干扰设计过程,当然也会干扰需求方的理解过程。一次只阐述一件事情,设计图形,讲解图形就使用灰度模式。
第二点,给群体及普通需求方宣讲可以使用较多包装或附上比较详细的设计思路,而需要给企业级Boss过稿时则切记简化一切过程,开门见山,直接铺陈LOGO图形,对不同利益相关者采用不同的策略。
第三点,该品牌LOGO的单独设计输出物看起来不错,但需要置于我们跨国的多个产品品牌构成的总的品牌体系中,判断其品牌一致性等问题,一致的产品品牌效果不仅能阐释品牌归属,同时也能很大程度上降低推广成本。作为设计师,既要细化到每一像素,又要高屋建瓴从全局层面考虑问题。
当你收到的反馈或建议都是你从来没有考虑到的问题和想法时,这有可能就是维度的差异。
资源3:周陟 《设计师如何解决全过程问题》
周陟分享的《设计师如何解决全过程问题》是一个全局性与高纬度思考的典型案例。该分享详细的阐述了设计师如何从产品的底层框架,结合业务的思考,市场趋势、历史数据对比分析,定义核心设计问题并探索设计方案的过程。
其中即有低维度的设计师底层能力方面的阐述,如从产品用户体验五个层面的设计思考(战略层、范围层、结构层、框架层、视觉层)到具体的可读性、视觉舒适度等具体的设计问题。更有高纬度的市场销售趋势、不同手机厂商间的用户流失流转情况、市占率、信任度等业务层思考。从上帝视角,全览产品各个阶段的场景及问题,并在对比分析中聚焦核心问题,探索方案去持续解决。
我们可以用一个超级朴实的方式来阐述主动思考阶段和被动思考阶段的差异。当一个设计师处于主动思考阶段,你可以把他置于他所熟悉的设计领域,他将会输出高质量的设计物,能够较好的解决当前遇到的设计问题,体验问题。
而一个被动思考阶段的设计师,你可以把他置于有一定相关性的各个设计领域(比如互联网方向的设计不能被置于广告方向),他会在较短的时间内理解不同领域的特征和需求,并输出高质量的解决方案,且能够兼顾各个利益相关者,主动推动产品实现进度,并提前规避各类问题。这其中的差别在于,是否有自己沉淀的一套解决问题的方法和过程,是否将通用设计经验系统化,是否有足够广阔的视野及更高的维度。这也映射了你是一名所谓的UI设计师,还是一名高级体验设计师,前者限制在一个领域内,后者已然破圈。
如何从主动思考阶段跨越到被动思考阶段
在体验设计的领域,主动思考阶段的设计师与被动思考阶段的设计师,在单纯的设计能力上,其实没有太大的差距,即输出物本身没有太大差距。都能够快速输出达标的设计方案,解决大部分体验类问题。那么关键差距提现在哪里?
其一是从设计到落地的总的效率。主动思考阶段的设计师在整个设计过程中需要频繁的遇到问题,并陷入陷阱,然后持续的纠正方案,一步步推进,踩着荆棘摸到最终方案所在的那块石头。而被动思考阶段的设计师只需要在知识库中的成熟方案中选择一条更加应景的路,多个方案已经摆在那里,而设计师只需要去考虑低维到高维的一系列影响因素,从基础体验,用户习惯,再到业务和战略上的布局,最终选择全局视野下最正确的方案。
第二点差距在于可能性,被动思考阶段的设计师有精力和能力去思考如何把方案做到超标准,超出需求本身的要求,超出利益相关者的期待(如需求方和开发人员)。我们经常会讲行业标准这个词,作为一个设计方案的基础判断标准,但行业标准永远不是上限。微信的撤回功能,从仅撤回到撤回后可编辑就是一次体验上的超标方案。
第三点则是打通上下游的能力,即涉及到上游的需求理解与转化,详细的设计项目还会涉及到用研类信息的接受与转化,下游则涉及到开发还原的质量与效率问题。在有意识的关注设计全流程和生命周期的情况下,被动思考阶段的设计师可以更轻松的管理设计并反馈到整个项目的开发周期上。
想要从主动思考阶段跨越到被动思考阶段,我总结以下三个建议。
从输入到梳理
首先是核心的底层设计能力方面,表面上是基础能力与通用能力的的刻意学习锻炼,而关键在于对知识体系的梳理。在我们初入职场逐渐积累设计经验的过程中,一些典型的设计过程,流程,针对某个领域甚至模块的典型解决方案,将其拆解汇总然后梳理分类,不论使用印象笔记等笔记产品,还是思维导图等脑图类产品,都能够帮你实现这个目的。
忍受立即获得解决方案的诱惑
其次,在真正开始做项目时,主动思考,刻意将个人知识库梳理的信息与项目需求进行对照,主动回忆和验证积累的方案,尽可能多的罗列场景,罗列可能性,不要被第一时间想到的方案所诱惑而止于此。设计师在遇到一个设计问题后,会第一时间想到的方案往往是最普通,未经思考的初步方案,但往往该方案可以一定程度上解决当前的问题。此时设计师需要强制自己从最简单的方案中脱离,进一步思考,并大量的举例、演绎,探索更多机会点,调动脑海中更多可能性的方案。每当想要就此停下时,反问自己,我能否做的更好,是否有更好的方案可以解决这个问题。
视野和维度来源于广泛阅读、案例、及复盘
被动思考阶段的设计师横跨了高级体验设计师到设计专家这个范围。抵达这个阶段的设计师视野将拓展至整个企业机构,而不局限于设计团队的个人的视野。除了强大的解决设计问题的能力,相较于普通设计师,他们往往有更高的思考维度,全局性的设计视野,此类中后设计生命周期中的经验往往需要通过阅读、项目实践等多个方面持续输入,然后复盘并沉淀为自己的经验。
因此这要求设计师广泛的阅读各类设计项目总结,参考实际案例,并在真实的项目中持续计划、尝试、验证,然后复盘。需要脱离设计师基础能力层面的视野,更多的关注解决问题的思路与流程,最终掌握的设计思路或能力可以称之为通用性设计解决能力。
当然,上面所讲的都是我从个人思考方式的转变中总结出来的经验,其目的是分享设计师应该如何思考?不同阶段应该聚焦于哪些问题领域才能最大化提升思考方式的进阶速度等问题,而不是在讲设计师如何从初级进阶到高级,进阶到体验专家(非设计师位阶的进阶)。因为不同企业对不同位阶、不同专供方向的设计师有不同的具体要求,比如设计leader可能更倾向于业务的理解与把控度,设计推进,研发流程中不同团队成员间的沟通合作等能力 。
如果有关于此的疑问,我只能以我的理解解答,不论是什么位置的设计师,判断其位置层次的标准必然是由上层的企业来制定的,而企业制定规则的出发点源于利益本身,换言之,你能获得的位置和你能够为团队和企业贡献的利益正相关,所以我们很容易理解,设计师的职业后期或者用于解决超级复杂的设计问题, 以对应的价值映衬其收入,偏具体设计能力层面,或者用于承担全局性企业需求,如带领设计团队支撑某个业务线,偏业务理解和统筹方面。
从线性流程到循环往复的迭代过程
我们回顾一个努力的设计打工仔的职业生涯,首先,一个新手设计师从纯粹执行的无思考阶段,进阶到主动思考阶段,当他的基础设计能力不断进阶后,开始拓展视野,思考业务,并在大量的项目锻炼中形成自己的一套成熟的设计方法论,从设计思考流程到具体的设计流程,从而进阶到被动思考阶段。但这是一个理想化的描述,真实情况是,设计师会在这三个阶段中循环往复,而甚至有些设计师可能会在前两个阶段循环往复。
人都有惰性,你我都如此。在主动设计思考阶段,因为一次小长假,因为种种原因,我们可能会退步回无思考的阶段。持续性学习是一件 令人兴奋的事,也是一件需要莫大毅力的事情。技巧经验会随着时间消磨,这是设计师需要警惕的问题,因为这个行业就是如此,我们只能变化,只能持续不断的学习。
而当将经验与成体系的思考范式内化后,设计师会养成核心的通用设计解决问题的能力。此时,设计师期去接触一个新的领域,不再需要从0开始,而是可以使用自己积累的通用设计能力,来指导和规范化新的设计领域的需求,并快速融入该领域。而新的领域的经验与视野会被纳入你的整体设计理解中。
从主动思考,到经验内化,不断脱离舒适区,纳入新的设计领域、新的视野维度,在这个过程中使个人的通用设计能力螺旋进步。

最佳启动:消灭设计的不确定性
我知道,我的读者中有很大一批人都处于设计能力良莠不齐,没有系统的设计思路与设计流程,介于初中级设计师之间的状态。而当今国内的设计领域也是如此,初中级别的设计师完全饱和,而企业对高级体验设计师又求而不得,这种人才断层既有培训爆火下的积弊,也和设计门槛与岗位收益相关,大环境无法改变,能改变的只有自身。
在这里,我总结一个更简单的设计思路,只要你按照该方法去执行和反思,应该会有很大的收获。即从今天开始,对你所接到的每个设计需求都提出唯一一个标准——消灭不确定性。现在停下来询问自己,你接到的每个需求,对于你输出的设计结果,你认为其最终效果是确定的吗?换言之,你认为你的设计真的解决了该需求的问题了吗?
你只需要把你个需求设计的思考分为设计前和设计后。
设计前请思考,我如何设计这个需求能确定以及肯定的解决这个问题,没思考清楚前不要动手设计,想到第一个方案后也不要动手设计,继续思考,延迟设计决策。
如果你乍一想到的方案自己都认为模棱两可,那不要执行设计。此时发挥主观能动性去思考,我如何能够获得相关信息,来辅助我做出这个设计决策,我需要去参考一些竞品?我需要列出目前存在的疑问点,或者我无法解决的问题点去询问设计专家设计leader?或者我把场景,整体的体验流、用户操作流都列出来,然后继续埋头探索方案?
千万千万不要在方案还没想清楚前就开始设计,这将输出无意义的方案,且浪费大量时间,千万千万不要在想到第一个方案后立即开始设计,这将不会给你带来任何进步,以后遇到相同场景你也仅有一个可选方案,千万千万不要忽略竞品忽略他人闭门造车。
千万千万试着思考尽可能多的方案,乃至输出多个方案(仅指体验设计类,而不是视觉设计)。作为体验设计师,必须锻炼的技能是方案演绎能力,在脑海中演绎可能的方案,如果有精力则可以借助工具甚至把演绎过程记录输出。 如下方我进行的一个需求的方案演绎与思考。

设计前保证方案确定性,第一关要能够经受自己的逻辑考验,当你探索多个方案后最终确定了一个符合业务场景,同时体验良好的方案,作为设计师自己给该方案打上一个“确定”的标签,此时再去执行并输出,而这过程中的思路,从纠结到决策都是最终设计输出的关键证明,既能提高设计说服力,又能锻炼个人能力,而这正是初级设计师容易忽略的部分。
设计后的确定性则是指,产品还原与产品验证方面。产品还原度是设计稿的视觉确定性,确保开发还原的线上效果与设计一致,这不仅仅要靠开发的努力,更要有设计师的具体标注说明的辅助。验证则是产品上线后的必要环节,不论是预先根据业务指标设定埋点,还是设计师通过各种途径获得用户反馈,最终都要保证你所设计的产品体验的确定性是达标的,确定解决了需求提到的问题,确定能满足用户需求。若没有,则重复这个过程,重新思考然后设计。
作为设计师,应该理解自己也能作为设计对象。在我看来,设计师就是遇到一个问题解决一个问题,遇到两个解决两个,直到面前再也没有问题。所以当不清楚自己该如何设计,下一步该如何做时?你只需要思考,把解决当前的迷惑作为一个需求,去思考,深入思考,列出所有可能性,不管是百度还是询问同事查阅资料,总归在思考后,你会有所收获。
结语
最后,我们一直在思考,在定义,到底什么是设计?
我自己一直遵循的理念是——设计解决问题,形式追随功能。
而有人说设计是做选择(决策),有人说设计是永远做正确的事情。
事实上这些说法都有其正确性,也都有各自的评价标准,因为场景,趋势,市场各种因素都在发展变化, 设计最终要兼顾场景兼顾各种利益相关者,在正确的时间做正确的选择并最终做到正确的事情。
解决问题有多个方案 ,设计师需要在其中做出抉择,选择最佳方案,最佳方案如何判断的?对当下场景,对主流用户,对更多利益相关者来讲是更正确的选择。那它就是最终方案。
当设计被置于真实的环境,真实的市场下 实际上其倾向性和评价标准一直在发展变化从最初重视觉到重体验再到重商业。设计倾向性一直在变就像设计潮流,唯一不变的是设计师面对复杂的场景和问题时一如既往的优雅的解决问题的思路,并帮助设计师让世界变的更美好。
文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计的最终目标都是驱动业务增长,商业价值转化。那用户体验地图是如何赋能的?
在日常的工作中,或多或少都听过用户体验地图。在一些大公司,这部分通常是由用研部门来负责,对于一些配置有限的公司而言,则是由产品、UI设计(全链路设计)等职位来担任的,一些UI/UE设计也会参与制作过程中。你对它的理解有多深?在工作中,有使用过它吗?
有些人会觉得画图就行了,搞那么多干什么,又不是我的事。刨根问底的想想,设计到底是为什么服务?你做图的意义是什么?商业?艺术?最终目标都是驱动业务增长,商业价值转化。设计在组织架构里面本质是以用户为中心、帮业务去解决问题,而解决问题能力来源于对用户同理心洞察、对业务目标的理解。而说到用户体验地图则对于0-1阶段的产品的可靠度是很低的,因为没有数据的支撑,一切都是虚拟的。对于1—∞阶段的产品,可以更好的帮我们找到用户的痛点、爽点,触发创意和发掘新的需求。也就是通过我们的专业知识、见解和洞察搞清楚用户在使用产品这段旅途中坑在哪里、怎么填才能让用户走的更顺。帮助用户更容易获取产品价值,帮助项目组获得成功。
用户体验地图是用视觉化的方式表示用户(第一人称视角)的图,以叙述故事的方式来描述用户与产品、服务、系统交互时的体验和关系,以此来帮助理解用户需求和寻找用户痛点。
可以先看一张图了解一下用户体验地图

简单点说用户体验地图在互联网产品设计中的主要应用是记录用户从使用产品到离开产品的全部过程中的情绪体验,从中洞察到机会点,帮助设计建立更好的用户体验。
用户体验地图包含两种强大的工具—讲故事(叙述事情)+可视化
这两大方法是用户体验地图必不可少的方面。以令人记忆深刻、简洁明了的方式传达信息。创建一个完整的体验视图,将不同的数据点聚集在一起并可视化,促进相关参与人的协作、对话和挖掘新观等。

第一个观点:故事比数据更重要。重要的不是零散的收集数据,拿数据证明自己的对错,而是建立一个有代表性的故事。例如,两个人相亲,最简单的收集收据的方式就是问:“你多大了?有房有车吗?多少存款?”而询问的数据只能代表这个人,你能根据这个数据做决策吗?他背后的故事是什么?他经历了什么才会变成现在这样?直接拿数据说事是很难有说服力的,每个人对于数据的解读都是不一样的,更多的是要关注其背后的故事。
第二个观点:所以一个好产品,是从一个好故事开始。
用户体验地图全局可以帮助大家理解用户,理解用户了解产品,使用产品的整个路径和感受,从而帮助产品决策和设计决策。

看了上图,那体验地图的价值就显而易见了:

在一眼地图中可以选择和定位用户的体验点,触发更多的创意点和挖掘更多的新观点。
例子—公司研发一个高级的木质挂衣钩,用户视角就是买回来—装上去——直接使用。继续挖掘其中的点,目前的挂衣钩需要打孔才能装,这里就衍生出两条线:第一种方案卖已经打好孔的木质挂衣钩,可以直接安装,操作起来方便;第二种方案把安装工具和木质挂衣钩一起卖,用户安装成本会比较大。
在体验地图中,需要多人参与,能够让所有的人都梳理一遍流程,促进跨部门协作、沟通与思考。能把所有的人都拉到同一频道。
设计师在进入一家新公司后,应赶紧熟悉公司业务,在后期的讨论,与产品是同频的,这样参与感会增加很多,也会显得更专业。
用户体验地图能帮助团队在梳理的过程中找到重新设计与改进的节点,照顾到用户在其中的情感需求,精准锁定产品引发强烈情绪反应的时刻,也就是“尖叫”时刻。
回到上面的例子,如果你卖的挂衣钩已经打好孔,直接安装就可,不用费过多精力,那就是用户尖叫的时刻,惊喜的时刻,如果使用了另一个方案,就会考虑到这个东西买的人会不会用安装工具,会不会浪费过多精力,以至于该挂衣钩有可能被拉入黑名单。
用户体验地图,可以让产品在需求探索的过程中,能够更全面、更全局的去定位问题、看待问题,并且从中找出潜在的机会点,可以促进让用户在使用产品时,爽点更爽,解决痛点问题。
那整体总结下来就是:
记录 将模糊的需求拆解为各要素,文字+图形表达出来;
评估 当前产品和服务的状态以及预测未来可能出现的情况;
发现 体验过程中的痛点,寻找创新机会;
提炼 帮助团队更好的交流和讨论、作出更好的决策和设计方案;
注:为了清晰的介绍,这里会yy一个电影票的App。

常见的调研方式:用户访谈、查看用户投诉记录、询问客服、查看用户在社交媒体上的评价、调研相关竞品,定性定量调研
· 举例说明
比如app store上用户的投诉评价,可以针对性进行收集与分析,理性分析,了解用户心声,在评论区有时能找到产品的最痛点。

比如上面【用户2】和【用户3】提出的评价—这两类总结就属于一类问题:关于用户定位准确性的问题。
用户访谈中可以面对面、也可以电话沟通,这样尽可能获得最直接、最准确的资料。
根据产品的主要目标进行用户分类,为每个用户创建用户模型(需求、期望、痛点),每个角色将对应不同的用户体验地图。

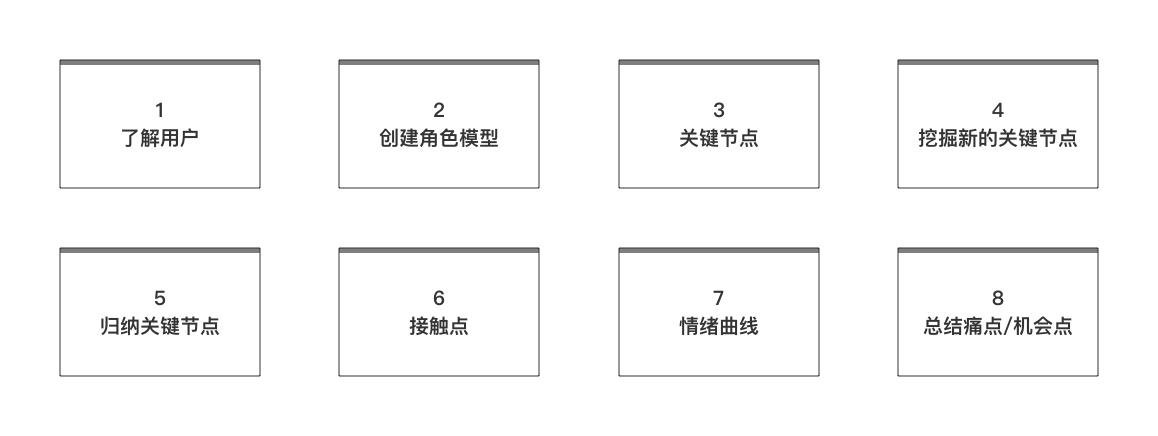
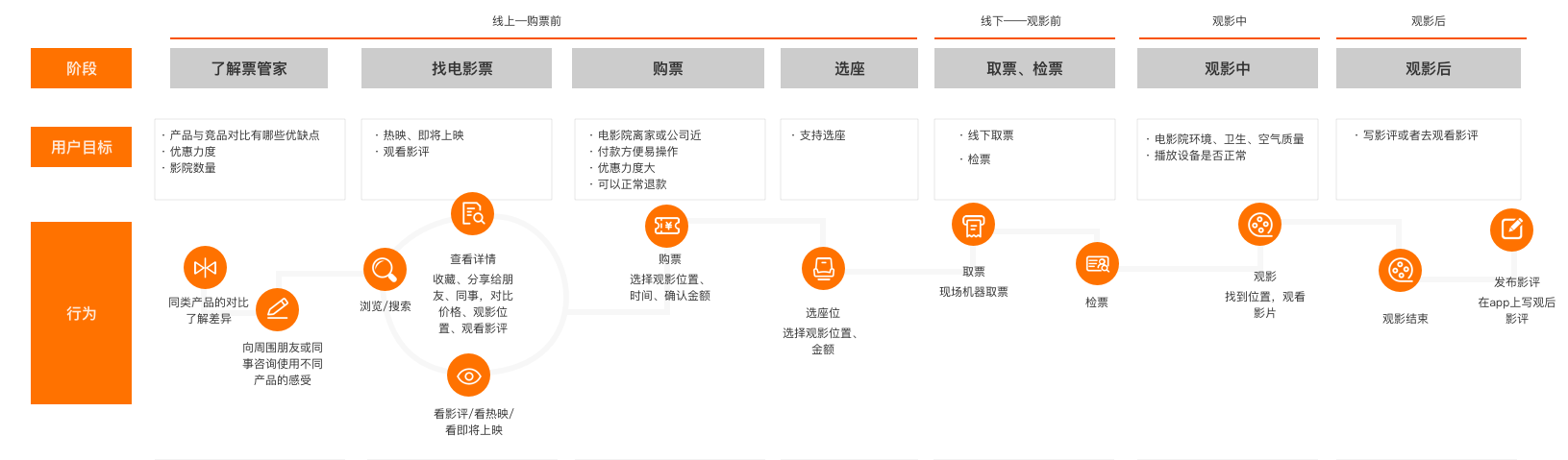
罗列出用户在体验产品过程中的关键节点以及对应的用户感受。同时通过头脑风暴,挖掘新的关键节点。在每个阶段有各个用户目标,以yy的电影票为例, 主要分为四个阶段【线上—购票前,线下—观影前,观影中,观影后】在这四个大的阶段里面 有细分一些节点,你怎么去具体操作,选择app——找电影票——购票——选座——取票、检票——观影——观影后的动作。
根据每个节点就可以知道用户在各个阶段下的目标。

这个短时间内挖掘更多新的关键节点,同时使关键节点种类更加丰富
已经列出了关键节点,那用户在整个节点中的一连串行为,是不是断层的?是不是可闭环的?在整个过程中,又可以挖掘新的优化点,让APP更充盈、更丰富。
整个用户行为:从一开始的选择该APP,对比各APP之间的差异,到app内具体怎么买自己想看的电影票,再到线下取票、检票、观影,再到观影结束后,写影评。

对关键节点进行分类,对关键节点进行筛选,移除掉重复、没有价值的内容。例如在整个购票过程中,购票支付就是一个关键性动作。

对于之前总结归纳的关键节点的行为,使用场景有哪些?用户产生的“触点”的环境有哪些?(例如网站、手机客户端)

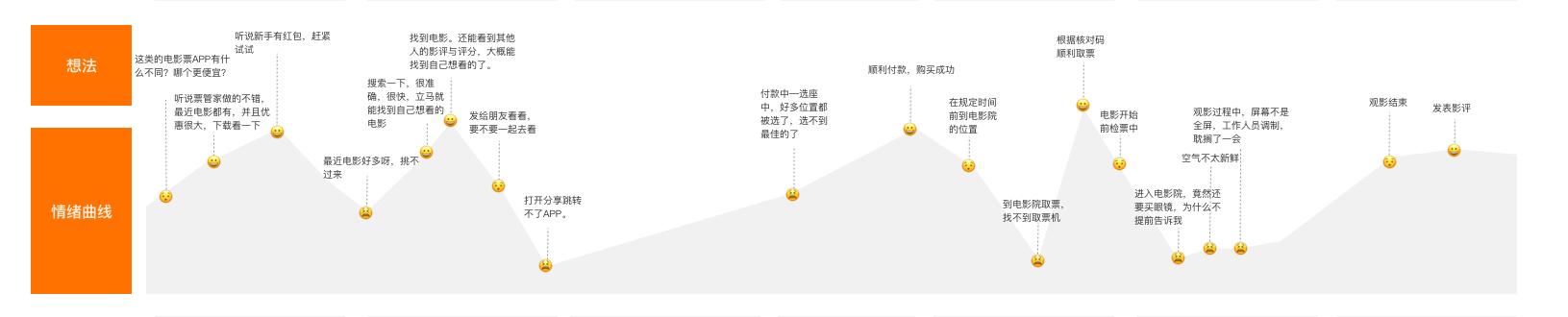
用以描述用户在整个体验过程中的情感变化。在各个节点下,用户的想法是什么,他的情绪曲线是怎么变化的。量化描述各个阶段里用户的体验值。把【问题】和【惊喜点】放到对应的每个行为节点上。并区分颜色。
比如在买票的过程中,邀约朋友一起去观影,把选中电影的链接分享给朋友,打开链接,竟然跳转不了APP,情绪是非常糟糕。

分析全部过程后,总结痛点,并从中找到机会点。

绘制完成≠项目结束,报告产出后,要积极与项目参与者同步,对调研问题快速脑暴出解决方案。
对于一次性产出较多的问题点,划分优先级,并按计划分布落地。

良性用户故事地图像一个捕鱼的过程,可以发现新的场景和机会点,可以帮助我们站在全流程的角度,挖掘使用场景下更多的体验优化点。体验地图可以使部门或小组在需要解决的过程中具有不同阶段或关键接触点的对齐方式更加清晰。
体验地图不是必须的,但是做好一个好产品必要的步骤。它的一切都与用户有关,在每个阶段都可以参与进来。它可以让我们以用户的角度来审视体验过程、可以让大家都参与进来,促进跨部门跨角色无边界思考合作,可以协助团队锁定“尖叫“时刻,可以更好全局的去定位痛点、解决痛点、找到机会点。
文章来源:站酷 作者:玛丽的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
降本增效一直是为B端赋能的首要宗旨,那么我们该如何从设设层面为用户提高表单录入的效率呢?


什么是表单页
表单都是界面中最 常见、最 重要 的组件之一,属于 数据录入 板块。
表单是2B产品“管理”的第一步。软件/系统/平台本身是没有信息的,像是一个空的架子,表单是用户向系统输入信息的一种非常重要的手段,只有用户向系统添加了丰富的信息,系统才能实现其价值。
表单是信息添加、录入的通用形式;主要作用是负责数据采集,是最常用的信息录入工具,随着互联网兴起,特别是最近几年B端的兴起,表单的重要性显得越来越突出。

表单的设计原则
- 充分考虑用户填写表单的目的,区分必填项和非必填项,删减不必要的表单信息(例如:填写了身份证就无需再填写出生日期,因身份证信息内包含出生日期,系统自动识别即可),确定完表单内容。必要的时候对信息分组,表单项并非从上到下无序罗列,而是根据表单内容,按照一定的逻辑或者用户熟悉的模式顺序,对表单项进行排序和分组,才能让用户浏览和填写流畅且。
准确- 信息表达要准确无误,避免歧义,提示说明要合适,不要给正确的废话,例如:填写备注的提示用“请输入备注”没有意义,换成“不超过100字”更有助用户对表单的理解。
一致- 组件的规范和操作的规范同样重要。同一套系统同一个组件使用一个样式即可,这样才能保证页面的视觉统一。同一个功能按钮,在A页面点击给的弹窗,在B页面也同样要为弹窗。
易懂- 给予高质量的信息提示及反馈,如果需要输入某种特殊格式,请给出具体要求(例如:密码长度8-20位);错误提示的时候要给用户错误的具体内容(例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号格式错误,还是密码长度错误)。


我们先看看表单主构成,表单主要由这5部分构成:
分组标题:表单项较多的情况下建议分组,分组标题有引导用户完成表单填写的作用。
表单标签:也就是填写或操作内容的标题。标签规范的方式时标题后带冒号,还是不带冒号呢?这个其实都可以,没有硬性的标准,自定义一个规范去执行就可以了。
表单域:表单是用来数据采集的容器,也可以视为一个对象。包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框、下拉选择框和文件上传等,用于采集用户的输入或选择的数据。
提示信息:分为说明性提示信息和操作反馈提示。提示信息可以放在表单域里边(例如:备注的提示“不超过100字”),也可以在表单域或后边,还可以收进“问号icon”里,鼠标hover后给气泡提示展示信息即可。
操作按钮:操作按钮为页面的全局操作,为满足用户随时对表单进行操作的需求,操作按钮会悬浮在页面底部。一般情况按钮最多只有一个主按钮,可以有多个次按钮。


(1) 分类
左标签:优势-节约纵向空间,信息表达明确,多用于web端;劣势-横向空间利用率不高,不适用移动端等狭窄空间。
顶标签:优势-视觉舒适,节约横向空间;劣势-纵向空间利用率不高。
行内标签:优势-最节省空间,多用于注册登录等字段少的表单;劣势-输入时和输入后标签消失,令用户迷茫(可优化为浮动标签,在光标键入时,标签展示输入框上),字段多的表单不建议使用行内标签及浮动标签。

(2) 对齐方式
左对齐:从左至右的阅读顺序,符合人们的阅读习惯,一般用于详情的陈列。
右对齐:也被称为“冒号对齐”,右对齐使得标签和输入之间的距离固定,有明确的视觉关联,操作效率高,非常适合表单录入。


表单域大致分为以下5个大类:输入、内容选择、日期时间选择、数值范围和上传。
选择适合的控件,不光能在视觉上做到统一规范,还能提高用户操作效率。

(1) 输入
文本框:选择适合的大小,它的大小应该向用户暗示所需输入内容的长度,以此减轻判断负担(注意:文章类超长文本不适用于长文本输入框,建议使用富文本编辑器)。
特定前/后缀:涉及到金额输入时,当用户输入的金额超过千时,出现千分位最数据进行分组,方便用户快速识别金额。
带icon或按钮:“日期选择”和“时间选择”一般都附带icon,便于用户快速识别。带按钮的表单项在“密码输入”用的最多,可做隐藏密码和显示密码的切换用,因为盲输及可能会出错。

(2) 选择
内容选择:含单选、多选、选择器(常用的有下拉单选/多选)、级联选择(多层级联动选择)、树选择、穿梭框、开关。
1、单选框、复选框:一般用于选项不多且相对固定的情况,选项控制在6个以内为宜,用户可以一眼看到所有内容。单选框只能是其中一个选项,多选框则可以选择其中一个或多个选项。
2、开关:使用开关控件的条件是选项的性质互斥(例如:是和否、打开和关闭、开启和禁用等);

3、选择器:当选择项超6个,就需要考虑用到选择器了。下拉列表是网页中一种最省页面空间的选择方式,单击下拉按钮后能看到最多展示的8个选项,少于8个则显示实际个数自适应,多余8个则出现滚动条。下拉选择器根据屏幕位置决定向下展示或者向上展示。
选择器适用广泛,同类选项(例如:选择客户、商品名称、货物编号等)、增量选项(例如:年份选择)。

4、级联选择、树选择:二者都属层级选择,区别在于级联选好选项后框内显示的是含层级的内容选项,且只能选择需最子集选项(例如:江苏省/苏州市/工业园区,不能选择江苏省,因为前面的选项只为导航至最子集),而树选择框内展示的是单个选项的内容,不展示层级,但可以选择任何层级(例如下图:浙江省)

日期及时间选择:分为日期选择、时间选择、日期时间选择,可以是单个时间,也可以是时间区间;他们很特殊,只为日期和时间选项而生。
1、日期、时间选择:当用户需要一个时间/日期,可以点击标准输入框,弹出选择面板进行选择,或者输入时间后自动定位到该选项,无需手动选择。

2、日期时间选择:相当于将日期和时间这两个选择项集为一身,在同一个选择器里选择(年月日时分秒);下例相当于两个下拉框切换使用,步骤1先弹出日期选择框选择年月日,选择好日期后点击“确定按钮”旁边的“选择时间”,则切换为步骤2的时间选择框。

数值范围:
1、滑动输入器:滑动型输入器,展示当前值和可选范围,通过拖动滑块在一个固定区间内进行选择。
2、步进器:也称为计数器,仅允许输入自定义范围内标准的数字值,当自定义标准数字值为整数时,输入小数点后回车,带小数点的数字只保留整数呈现。上下按钮也不是每点击一次数值±1,可以设置跳每点击一次±N,N可以为任何数字,也可以为小数。

(3) 上传
文件、图片上传:第一种情况是上传图片和文件合在一个上传控件里;第二种情况是区分了图片上传和除了图片之外的其他文件的上传,这种情况下的图片成功上传后是有缩略图的;根据需求选择其中一种即可。要注意的是上传有四种状态:上传前、上传中、上传后的成功状态、上传后的失败状态,UI都需要设计出来,一个都不能少。


(1) 占位符
占位符就是先占据一个固定的位置,等着用户往里面添加内容的符号或文字。在键入信息前,出现在输入框和下拉框里的提示信息就是占位符。占位符需要注意的是,要避免使用“正确的废话”,因为给不到用户任何提示帮助,如果表单项没有制定规则,可用表单项编辑方式占位“请输入”/“请选择”,以新增商品为案例:

(2) 帮助信息
帮助信息和占位符类似,也是在输入编辑前给用户的提示信息。和占位符不同点在于“帮助信息”不占据输入编辑的位置,不会因为键入信息后消失,属于表单中的常驻信息。三种方式可以同时运用在一套系统内,视当前表单情况选定。

(3) 校验信息
校验信息是在输入后或者提交后,系统对编辑的信息进行的校验,分为前端校验和后端校验两种。
前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。


(1) 分布的位置
表单顶部、表单底部:用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。
跟随表单项:这种情况很少用到,一般是需要校验的情况下使用,或者可手动增减的表单项。
分组底部:一般是对于这个分组进行的操作按钮。
温馨提示:当操作按钮超三个时,可以将相对低频的操作按钮折叠收起,点击或鼠标hover“更多操作”时下拉展开显示所有按钮。

(2) 阅读顺序、按钮层级、对齐方式
其实这三者的规则都是一样的,当按钮右对齐页面的时候,阅读顺序自然是从右向左,而按钮层级也是从右向左递减,比如顶部的提交、保存、取消三个按钮;商品列表的“添加商品”和“删除全部商品”,左对齐页面,阅读顺序和层级自然也是从左至右。


表单页面主要的交互方式有四种:原位编辑、气泡卡片、弹窗/抽屉、页面跳转。表单页面在交互方式的选择取决于表单容量及表单亲密度。


原位编辑是轻量型信息采集表单,适用于表单编辑项较少(尽量低于5个编辑项),且属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。其存在的意义在于完善或者增强主功能的操作,而不是打断。
使用场景:常用于列表及卡片,详情内也可以使用原位编辑(例如:详情内只有A和B可以编辑,且需分别编辑,此时建议用原位编辑进行操作),需要注意的是,尽量不要用在长文本编辑。
激活方式:信息展示区域通过双击、单击、hover或点击“编辑”按钮即变为激活编辑状态。最常见的比如:微信/企业微信修改群名就是单击激活,列表、表格的点击“编辑”激活,相比之下hover去激活相对用的少。
与页面的亲密度:亲密度高,编辑内容即为展示内容,当编辑内容不止表格内展示的字段数量,且存在联动关系时,需慎重(例如:“部门”和“班次”属于上下级联动关系,列表内只显示“部门”,而“班次”在详情页面显示,则不适用原位编辑)。


使用场景:常用于条件筛选的设置,点击或hover后显示气泡卡片内容(建议不超过5个设置项)。触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。
与页面的亲密度:亲密度高,所见即所得,编辑前/后都不遮挡列表,用户刚刚操做了什么,即在当前展示操作后的结果,让用户感受到一切都在掌握之中,不会出现断裂感,交互很友好;


(1) 弹窗
虽说设计上对弹窗的使用都是持谨慎态度的,但希望大家也不要谈弹窗就色变。弹窗的好处在于让用户更聚焦,且不用离开当前页面就能更快速更容易完成任务。
其实该使用弹窗的时候也是要用的,特别是在B端,如果弹窗能解决的问题,不建议频繁的跳页面去操作。如下例:下单录入涉及添加产品,而产品信息字段又很多,不是一个模糊搜索就能解决的,此时建议使用弹窗而不是跳页面去操作。来回跳页面频繁刷新,不如用弹窗选择操作更为简单,在当前页的弹窗选择产品,再将产品信息带入当前录入页面,此流程更符合用户操作时的心理预期。

使用场景:所有页面均可,3个以上的录入项即可使用弹窗;需要注意保持交互一致性(例如:在列表“新增会员”点击触发是弹窗,在其他页面也同样要是弹窗);当然也有特殊情况,例如:快捷新增时只需录入一个名称,可以先使用快捷操作添加极少的信息,后续在编辑页面进行补充;
与页面的亲密度:可以有强关联,也可以没有关联。有强关联指的是,比如说:点击“新增会员”按钮弹出来的此弹窗,在其他也要用这个“新增会员”名称,避免用户迷茫(当然了,很多新增和编辑其实用的同一个弹窗,这个特殊情况除外)。没有关联是指,可以在列表页面使用“新增会员”弹窗,也可以在工作台或者其他有需求的页面去使用“新增会员”弹窗。

(2) 抽屉
抽屉弹窗也被称为侧弹窗,弹窗抽屉和弹窗很类似,使用场景和亲密度都是一样的。相比弹窗,抽屉的侧边弹出的交互方式,其操作成本和用户使用心理负担会小很多。
注意事项:如果系统大部分用的弹窗,就优先选用弹窗,如果表单内增加了更多字段,可以换成抽屉弹窗;


使用场景:超出了弹窗/抽屉的承载量,就要用到页面跳转了,一般一级模块的设置项也会用到页面跳转,因为会牵一发动全身。还有初始化入驻也需要跳转页面进行操作,不光因为需要提交大量信息,还因为各种认证审核需要一项一项进行,此时用抽屉和弹窗承载内容显然不合适,因为弹窗和抽屉,代表着快速完成。
与页面的亲密度:跳转了页面,不管是新开页面还是刷新原页面,与原页面的关联性已经没那么强了,只能说他们属于同一条路径下不同页面。


根据内容的多少及亲密程度来决定,我们设计时应选用哪种交互方式,或者可以直接根据内容承载量做判断也是可以的,从少到多依次此为:气泡卡片-原位编辑-弹窗-抽屉-页面跳转。


排版布局的方式有四种:平铺、分组、标签页、分步骤。根据内容项的多少及实际需求相应合理的布局。
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。


使用场景:平铺顾名思义就是指表单项不做分组,全部平铺展开,很多注册和登录都是这种布局。适用于表单项少,或者多但表单项之间亲密性很强,就无需额外分组,直接将表单项平铺开展示,简单明了。


对于内容过多的表单输入页面,分组、分模块的排版方式让用户感觉更友好,不是密密麻麻一大片,让人喘不过气来,而是有条理的布局,张弛有度,疏密有致。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
(1) 标题分组
使用场景:超过了7个设置项,且较为复杂的表单,标题分组之间的关联性较弱,就可以去分类归纳表单信息,位的是降低用户的认知负担,提高用户体验。注意:分组内组内设置项要有强关联性,否则不能归为一组,不能因为字段多,为了分组去分组。

(2) 卡片分组
使用场景:7-15个设置项,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,也需要给用户更明确的操作引导,即可使用卡片分组。
卡片分组之间关联性更弱,分类更明确,多个设置项,多个分类。需要注意,一个表单项不要分过多的卡片分组,不能每两项做一个分组,这反而会造成用户视觉压力和操作负担。

使用场景:当标题分组和卡片分组都不足以对表单进行分组时,就可以考虑用tab切换了。每个设置都包含多个录入,且使用了标签。
注意事项:tab标签的填写没有先后顺序的规则,标签页彼此之间没有特定的关联性,可独立去设置。也就是说先填写tab1还是先填写tab2,对表单的其他tab项没有任何影响,不存在联动关系。

标签页对应的详情展示:一项一项上下铺出来,但如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。


使用场景:对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
利用步骤条,将大型、复杂任务拆解为多个部分,并按照相关性分组,可以提高用户处理的专注度,降低页面的复杂性,减轻用户操作负担,降低用户出错率,提高用户体验。


根据内容关联性的强弱程度来决定,我们设计时应选用哪种布局方式,或者可以直接根据复杂程度做选择也是可以的,从弱到强依次此为:平铺-标题分组-卡片分组-标签页/分步骤转。


提高易用性的方式有以下四种分别为:视觉清晰、信息降噪、智能、准确易懂,每个表单,每个页面都要应用这四项准则,不光是在表单页面,所有页面都适用。


布局方式-单列布局:常见的表单布局为单列信息展示布局,比如:苹果、飞书、钉钉、有赞、微盟等首选使用单列布局进行页面排版。设计中尽量采用单列布局,是为保证用户的视觉动线流畅,不容易遗漏信息;
在输入项较多时,每次填写完一项都要鼠标选中下一个输入框,很容易让用户失去耐心,而单列布局恰好能解决这个问题并提高用户体验,输入完一项按enter键可快速切换至下一项,提高用户操作效率。
当然了按Tab键也是一样的效果,只是,一般情况下,大众都更习惯也更熟悉回车键的位置,需要注意的是,长文本输入框的属性里回车键是文本换行的意思,需要区别设置两者的操作机制。
布局方式-横向布局:横向布局也是单列布局,是它的发散版本。如果出于业务方复杂需求的考虑,必须在横向增加内容,那增加的表单项一定要和前表单项有关联,才可作为分组横向排列,还需注意不能出现Y轴平行竖向分组(如下图),避免用户迷茫或遗漏信。


(1) 合理设置必填项
正常情况下,我们标示“*”标就是为了提示用户此项必须要填写方能提交单据。
但当一个编辑页面的必填项非常多时,就可以无需标注必填,只标明哪些是非必填项就行。
当编辑页全部都是必填项时,可在大标题处用标示必填即可。

(2) 折叠不重要非必填信息
在能完整获取需要信息的前提下,输入项越少越好,当表单页很长,且有些信息非必填,或者说填写后的意义不大。这样的情况下可以考虑将非必要信息折叠收起,点击“展示更多”下拉展开全部表单项,让用户可以选择性录入不重要的信息。


(1) 智能填写
根据上下文信息可自动获取的,无需用户再次填写。如下例:通过客户名称数据库可自动匹配客户手机号,或者通过手机号匹配客户名称。填写邮寄信息的时候,只需选择省市区,邮政编码便自动填充,减少了用户查找邮政编码的繁琐(甚至可以提议“邮政编码”字段直接去掉)。而生日和性别都可以在身份证号内提取。

(2) 智能排序
默认高频:当选择器内容超过5个选则项时,可以对内容选项进行一定排序规则(首字母排序、数字排序或设置默认高频选项等),方面用户提前预知选项的大致位置,检索找到相应的选项。

(3) 智能联想
智能联想是给予用户键入字段的联想功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
自动搜索:当下拉选项超过16个时,建议加入输入选择功能,用户可使用下拉选择,也可以输入关键字后智能匹配显示对应的选项。或者可以再加上信息排序,根据点击频次进行排序,高频选项前置。
后缀联想:一般用于邮箱信息的录入,当输入内容后,自动将默认高频的邮箱后缀作为补充数据填充在后方,减少用户的输入。

操作直观:去除冗余且无用的部件:切换“开关”操作后会立即生效展示结果,无需与操作按钮搭配使用,避免造成用户的误解,导致体验不友好。
准确的错误提示:反馈提示是页面系统对用户的输入的内容进行的校验,并对校验结果予以展示的提示形式。可分为前端校验和后端校验两种。
错误提示的时候要给用户错误的具体内容,而非简单粗暴的错误提示。例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号信息错误,还是密码校验错误。
前端校验:也被称为“即时校验”,一般是校验显现的数据内容,比如字符长度、格式(是否包含非法字符)、是否为空等。该方式的校验条件多在本地,无需实时向服务器发命令而得到反馈。
后端校验:包含“局部校验”和“全局校验”,局部校验:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。全局校验反馈:多指在输入完成提交或者阶段性完成(分步骤跳转下一步)时,系统给出的校验反馈。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出对应的错误提示。

文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为产品设计者,经常遇到一个备受灵魂拷问的问题:怎么衡量我们设计的产品,用户体验是过关的?
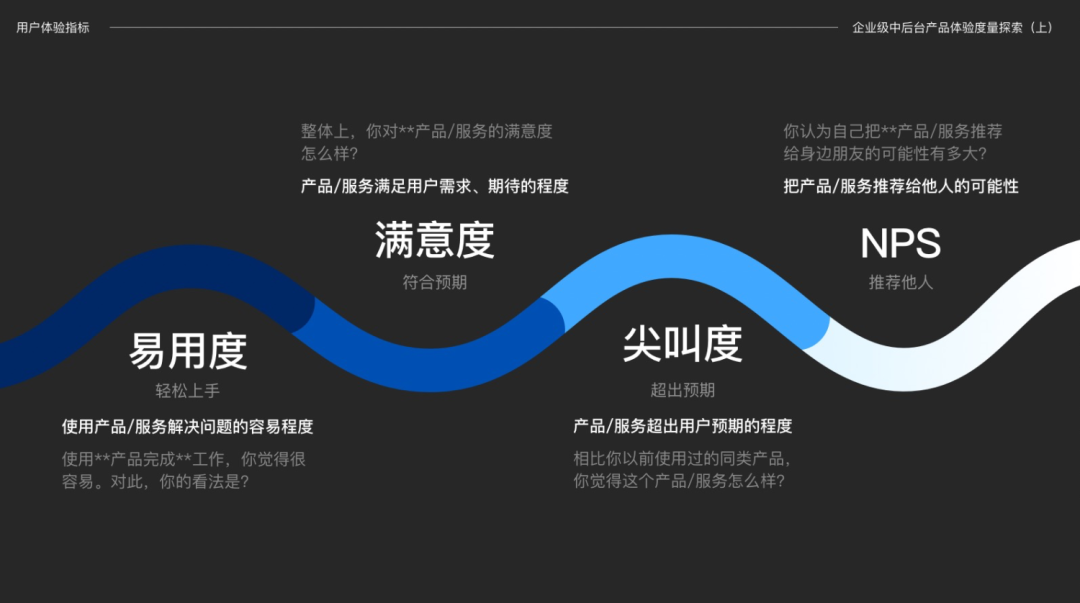
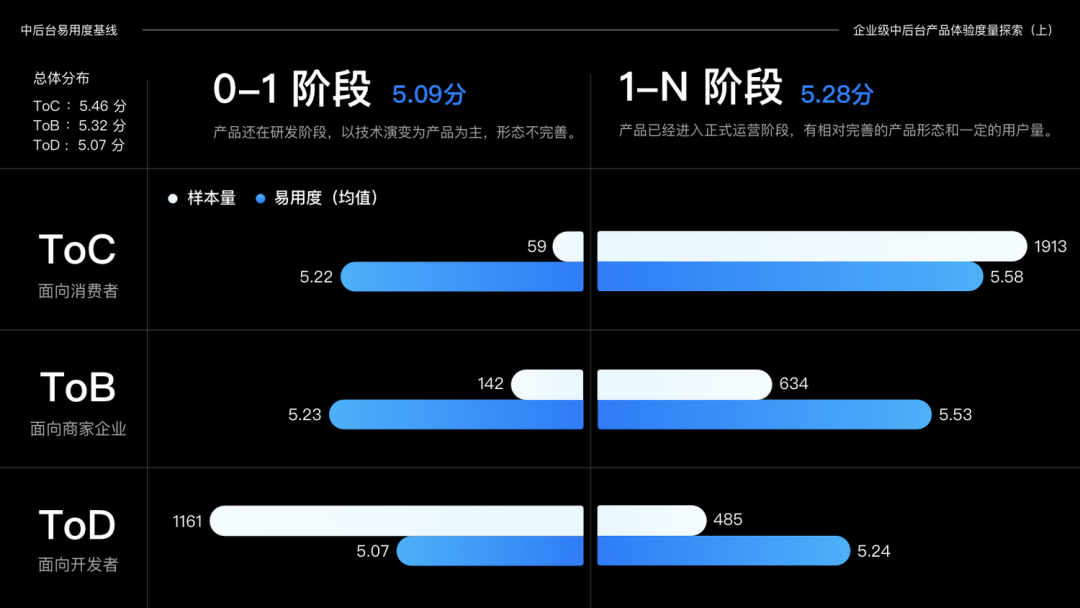
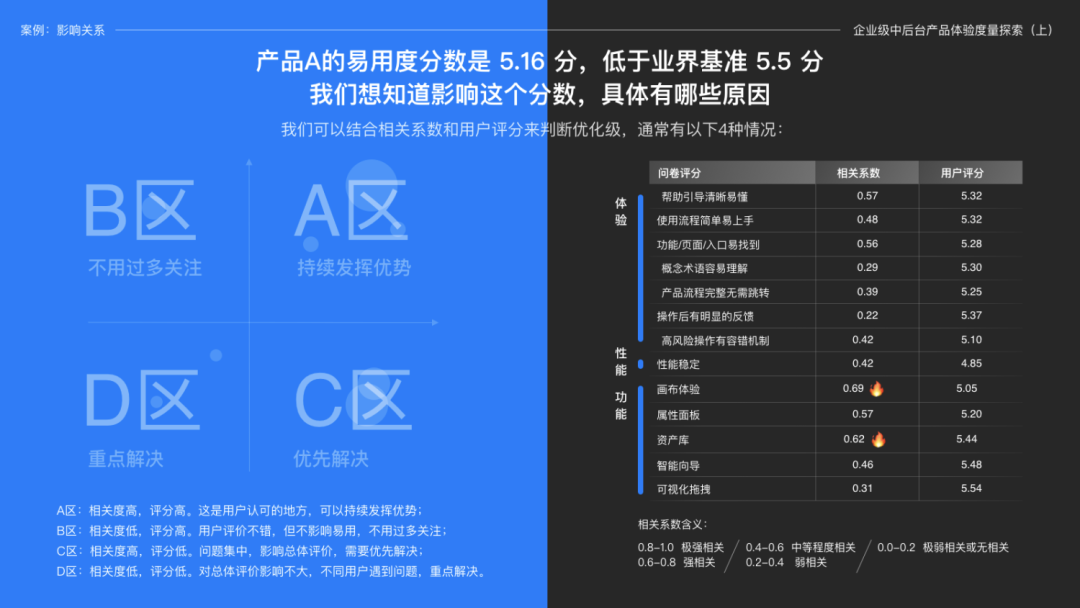
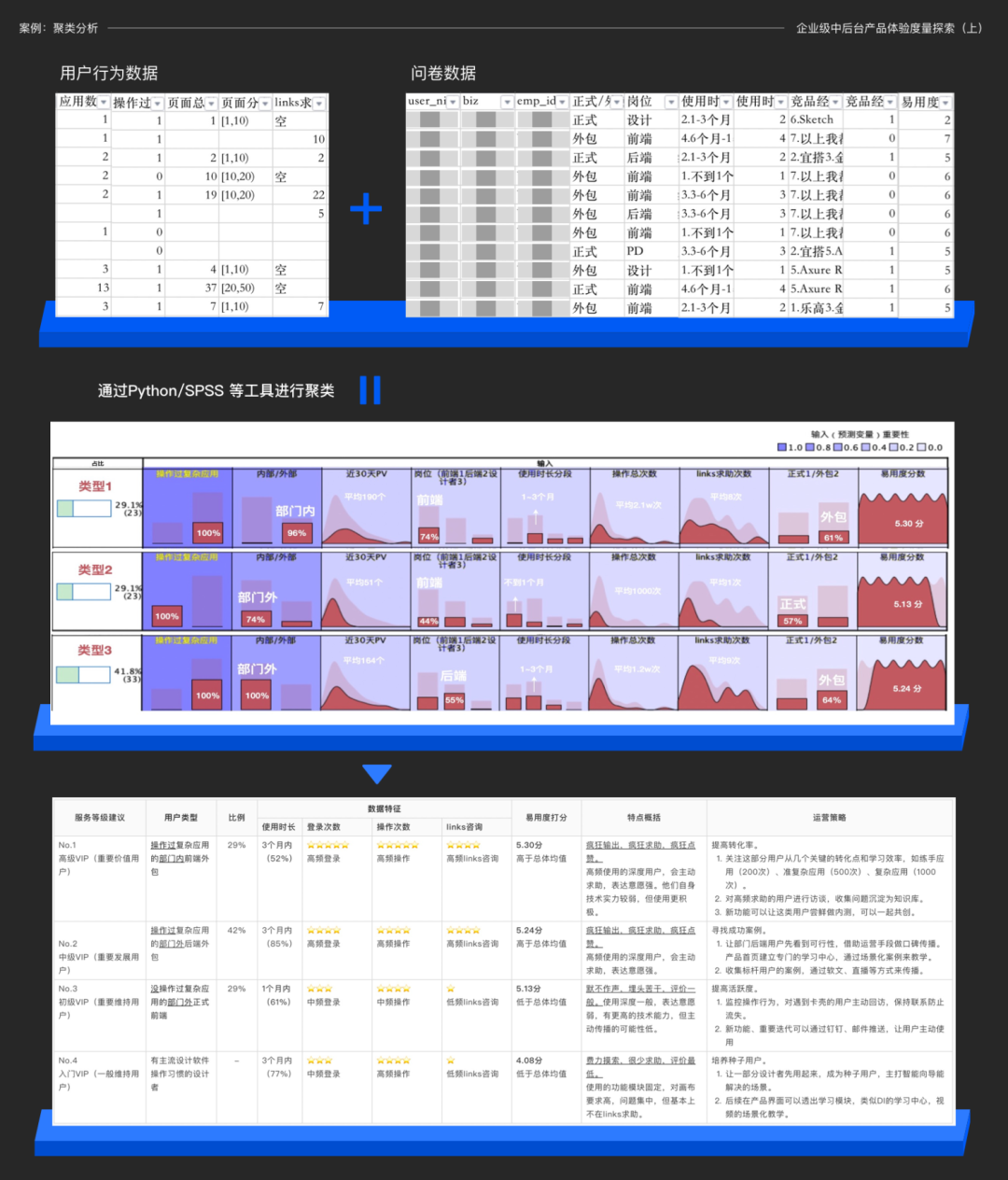
今年,我们在内部中后台产品进行尝试,发现「易用度」可以作为合适的度量指标,并成功推广到 35 个产品,帮助PD、设计师、工程师等产品设计者去衡量产品体验现状,发现改进机会点。实践证明,易用度,相比满意度、尖叫度、NPS,更适合技术类产品的体验度量。结合用户行为数据,可以为用户画像、改进方向、运营策略提供更准确的决策依据。
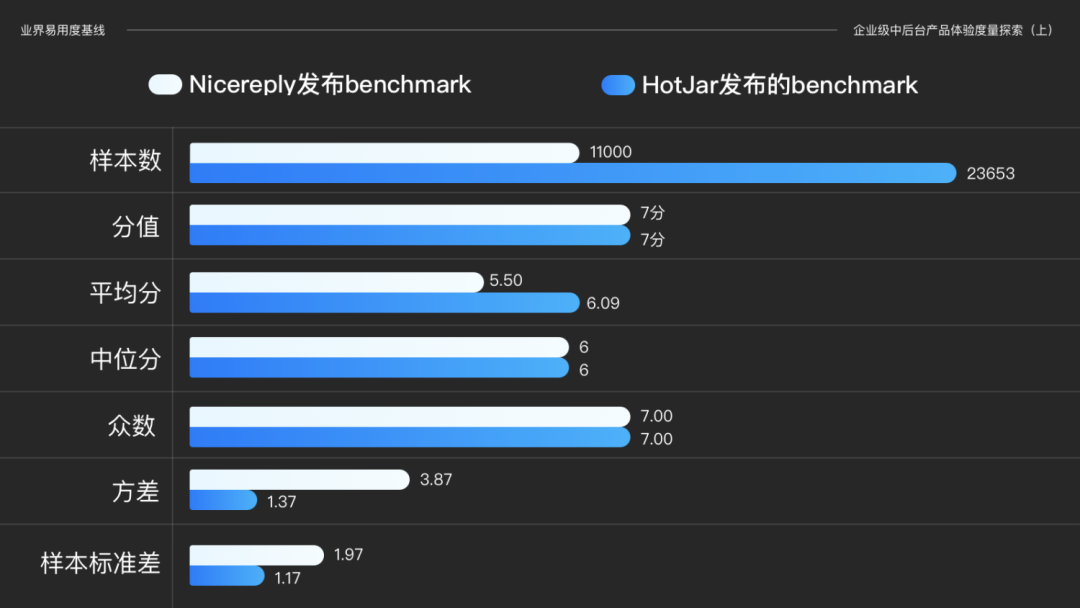
在掌握了这些信息之后,我们在内部的技术类产品上,进行了一轮新的探索。经过半年时间的试点,结合业界的解决方案、内部产品的业务特性,我们最终选择主观衡量法,并使用「易用度」这个衡量指标。




为什么易用度相比其他指标更适合技术类产品呢?主要有 3 个原因:










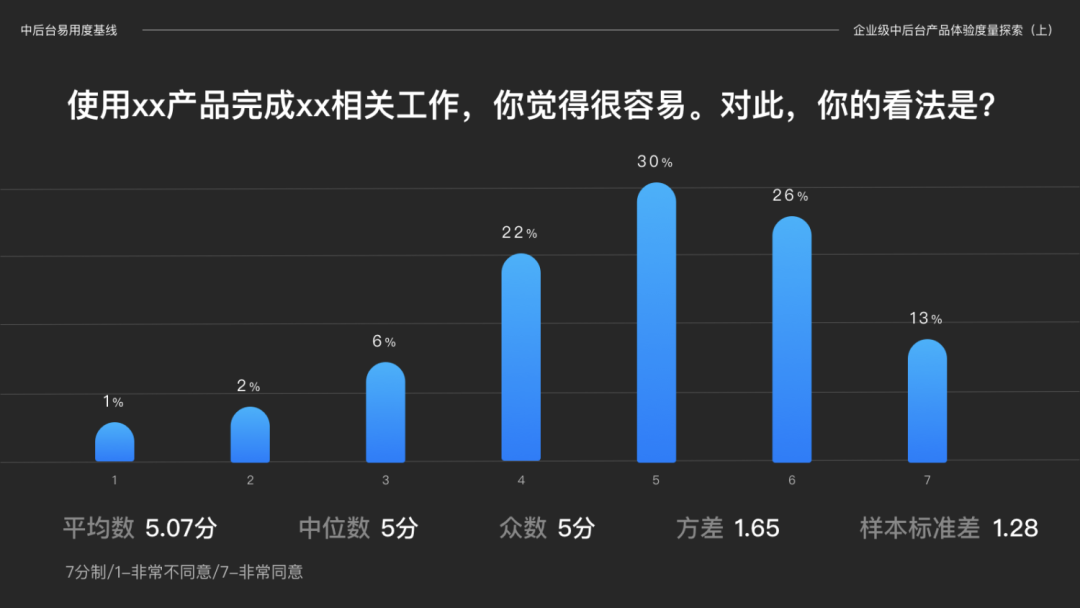
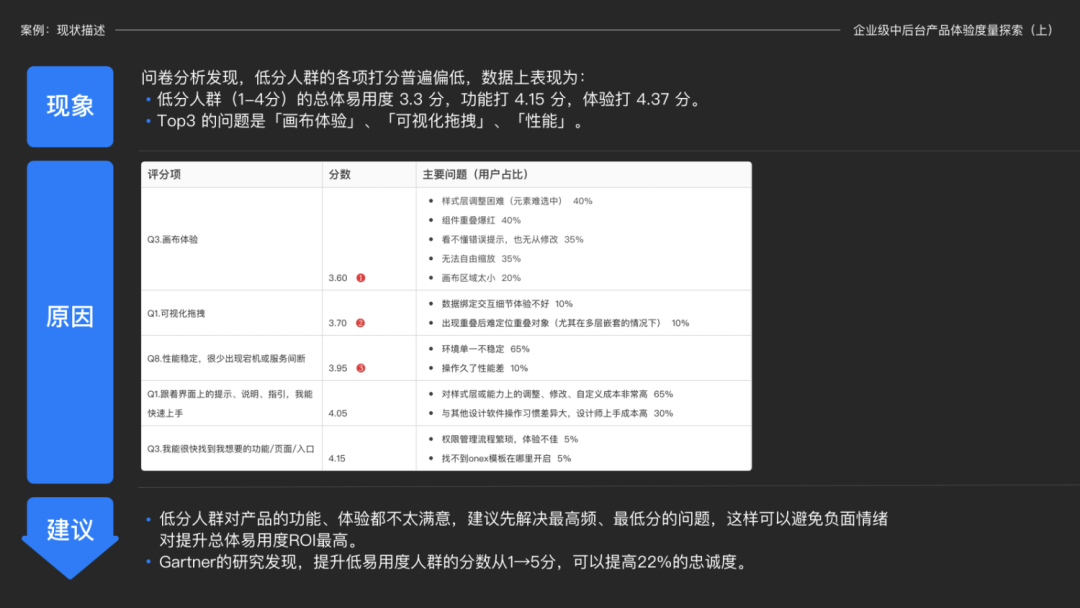
结合行为数据,易用度可以进行描述、分类。使用现状描述找出低分人群的高频问题,使用对比差异找到多角色的不同诉求,分析影响关系找到影响易用度的主要因素,结合用户行为数据进行聚类找到典型人群。
文章来源:站酷 作者:Ant_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随技术的发展与人们需求层次的变化,新趋势年年都有,有的新趋势由于用的人多了,使设计作品逐渐饱和,慢慢失去了新意,有的趋势则会为企业不断地带来灵感,产生更多的“化学”反应。
今天,TCC 情报局从这篇国外大神的趋势里总结了 8 条影响 2021 年的用户体验设计趋势,以及可能面临的挑战。只有充分利用这些趋势来创造视觉表现力强且具有可用性的产品,我们设计的产品才可能被更多用户接受并喜爱。
2020 年无疑对全世界来说都是面临挑战的一年,新冠疫情的爆发使大多数人都体验了一把在家办公的 “乐趣”(作为一名大学在职教师,我也终于实现了多年以来睁眼就能上班的愿望)。腾讯会议、腾讯课堂、钉钉几乎成了每一位 “网红”,不对,是教师电脑里的必备软件。对于打工人来说,能够在家与同事进行线上协同办公,也成为了刚需。像 Teambition 这样能够实现多人协同办公的工作学习套件,使人们不但做到工作进度的实时同步,还做到了在家也能 996(泪目)。
△ 基于虚拟现实 VR 和增强现实 AR 的会议软件 Spatial
类似的办公协作工具,在国外也广受欢迎,Zoom 的股价在一年内上涨了 600%,Google 也加快更新了 Workspace 办公效率套件。可见这些产品在未来将会取得进一步发展,创造出更为成熟的虚拟办公生态系统。

△ 远程协作已经成为工作中的一部分

△ Divan Raj 设计的远程会议应用

△ Dmitriy Kharaberyush 对远程会议系统 Zoom 进行了 Redesign
在设计领域,设计工具的协同性也是设计师们比较关注的话题,Sketch 的使用痛点便是协作的问题,尤其对于后疫情时代来说,人们意识到了在线协同办公的重要性后,Figma 便以它惊艳的协同能力成功出圈,备受青睐,也成为了 Facebook 设计师们的御用工具。

△ 适合 macOS Big Sur 系统的全新 Sketch
增强现实(AR)和虚拟现实(VR)技术早已悄悄进入我们的日常生活,AR 上妆、VR 看房不再新鲜。2020 年,由于新冠疫情的影响,虚拟现实重新进入大众视野,成为人们关注的重点。


△ 将 AR 技术融入线下实体书店
Facebook 对 VR 和 AR 也越来越重视,公司旗下也会推出 VR 旅行、三维艺术品创作、AR 室内设计和博物馆等应用程序,还有用于教育的 VR 游戏等。

△ 博物馆指南程序结合 AR 技术
尤其对于教育领域来说,虚拟现实技术所具备的仿真性、开放性和安全性的特点,不仅可以使学生在学习过程中身临其境,还能打破时空限制进行集中教学,同时能模拟各种情景,不必担心有安全隐患。

△ 直播课程 Unacademy Plus 提出应用 AR 技术的概念版
过去,人们一直认为虚拟现实仅是一项娱乐技术,比如手游 “阴阳师” 的 AR 召唤,使无数人想起当非酋的日子;大多数人首次接触 VR 技术,也是在商场里偶然尝试了类似 VR 大摆锤这样的游戏,然后被吓得连连尖叫(不是我)。如今,这项技术在各个领域的广泛应用才是我们要讨论的话题,其在医疗、教育和艺术领域实现的跨越式发展,成为必然趋势。

△ 阴阳师 AR 召唤阵图
相信在未来,将 AR 和 VR 技术融入更多的数字产品和服务,也会给设计师们的创作带来无限可能。
在现代工具和技术的帮助下,设计师的工作流程得到了大大的简化,智能化与生成式设计也成为一大趋势。各大软件开发公司也争相推出了一系列智能化工具组,以帮助打工人们更快速的完成工作任务(也有可能是在跟打工人们抢饭碗)。这些智能化工具组可以分析大量现有数据,找出其特性,然后根据所提供的数据生产新的特性。这些工具可以帮助我们:自动生成多种布局,选择视觉风格,生成演示模型、优化设计细节。


△ 设计团队关注效率,使用组件化的协作方式
Sketch 中添加了颜色变量和组件视图的新功能,使保持颜色一致性和使用组件变得更加容易。
值得思考的是,在技术越来越成熟和智能的现代社会,如何平衡所谓人工和智能呢?生成式设计不仅仅在帮助我们更的工作,另一方面,在未来也可能夺走本属于我们的工作,毕竟 “鹿班” 的出现一度使 “美工们” 陷入恐慌。但是作为未来的设计师,我们必须相信,机器可以通过数据来相互学习,但它们还远远不能独立思考,不能在美学、情感化等问题上与人类竞争,人类所需处理的问题,远比机器要复杂。

△ 鹿班智能设计平台
疫情期间,为了避免用手触碰电梯按键,我们看到很多电梯都放置了纸巾、牙签等物品,哪怕如今国内病毒有所控制,我们也已经习惯用钥匙来戳一戳电梯按键。此后,语音声控电梯在武汉防疫战线调试运行。
众所周知,科幻超英电影中,总会为我们展现未来世界的面貌,语音交互技术在此类电影中早已不是什么先进技术。早在 2014 年《超凡蜘蛛侠 2》上映之时,电影中就有个值得注意的小细节,女主角格温(私心:超英系列最爱女主)所在的科技公司奥斯本总部的电梯,就可以通过语音交互来说出自己要去的楼层,同时还可以和漂亮的人工智能小姐姐对话。

△ 电影《超凡蜘蛛侠 2》奥斯本科技公司总部电梯内场景

△ AI 驱动的智能语音助手
除了语音交互,你们的身边可能早早的就出现过体感交互的例子。例如微软为 X-box 360 推出的外设周边 Kinect,就采用了体感交互技术,操作者可以通过自己的肢体去控制系统,实现与游戏的互动。你只需站在大屏幕前,挥动手臂,即可完成一系列翻阅、确认等操作,回想一下,你有没有在商场里见过对着屏幕过疯狂切水果的熊孩子,体感交互技术正在慢慢跟上他们灵活的速度(年轻人不讲武德)。去年 8 月,苹果获得了一项专利,该专利显示或许有一天我们可以通过空中手势来控制 AirPods Pro。

△ X-box 360 推出的外设周边 Kinect

△ 体感交互助力 Apple watch,未来可能在表带中也植入肌电传感器

△ 硬件设备结合应用程序进行运动数据记录
综上,其实无论是语音交互还是体感交互,都不是新兴的科技了,毕竟我们和 Siri 的骂战都持续了好多年。但是相信到了 2021 年,伴随便捷、安全、无接触等后疫情时代的需求,无接触式交互会得到更多广泛的应用。
随着 C4D 的大热,3D 设计近几年一直活跃在大众视野中,目前大多应用在营销活动、数据可视化、游戏等需要表达空间感和氛围感的项目里,还没有大规模的应用在日常的线上产品中。

△ 使用 3D 风格设计的游戏网站

△ Slava Kornilov 设计的车载导航系统
当 2020 年苹果全球开发者大会发布了 macOS Big Sur 系统后,趋势又产生了新的改变,Big Sur 中应用了大量新拟态风格的 3D 效果图标。这一波操作必然是引起了大量争议,期间涌现出一批对这套图标进行优化的作品,拟物的热潮就这么被重新点燃,3D 技巧细腻而自然的表现方式必然会引起大量设计师的关注。

△ 3D 风格的苹果系统图标

△ Flu AR Fluent 仪表盘

△ 3D 空间展示数据
伴随着 VR 和 AR 技术的发展,2021 年 3D 风格会更加流行,无论是从操作性,还是视觉效果的角度,3D 风格都可以产生极大的突破。得物 APP 等线上商城纷纷开通了 AR 虚拟试鞋的功能,帮助用户在足不出户的情况下体验 “真实上脚” 的效果。

△ AR 试鞋的功能已经普及

△ 基于 AR 导航的线上商店
精彩的动画故事会吸引所有年龄段的用户,毕竟谁都年轻过,都喜欢充满奇幻元素和大胆想象的画面。在界面设计中加入动画元素,使简约的界面和有趣的动画相结合,不仅能吸引用户,还能增添互动时的新奇感。

△ 加载动画可以充分发挥创意
奇特好玩的界面动效和微交互已经不算 2021 年的新趋势了,但趣味动画的其他应用方式仍值得我们探讨。毕竟任何动态演示都能比静态图像或纯文本更能清晰有效的传达你的品牌故事,并让人轻松的看进去(尤其你可能是个“阅读障碍患者”)。
微软的设计团队常常用动画技术制作宣传片来展示公司的新产品,2020 年较为火爆的是关于 Fluent Design 的系列动画,下面这条经典作品传达了如何将 Fluent Design 引入到 Office 移动端软件中,且共享相同设计元素。动画演示巧妙的展现了新图标元素的构成,轻快的配乐配合图标们可爱的变形,可以单片循环一整天。
△ 将 Fluent Design 应用于移动端的动画宣传片


△ Fluent Design 宣传片的剧照,采用 3D 动画的元素
设计中的动画应该是有目的和有意义的,不仅要赏心悦目,也要能够解决问题或传达概念。动画最重要的目的是解释、简化和加速交互过程,让用户不经意间嘴角上扬。
2021 年,趣味的动画不仅仅是一种纯粹的装饰和娱乐,其在设计中的广泛应用将持续成为设计师们热议的话题,好玩的动画就在那里,看你怎么用了。
有一种工程量很大的设计趋势,其页面布局和交互操作都特别复杂,使用复杂的动画、渲染、插画,用创新的交互吸引用户进行互动,鼓励用户不断进行探索。这种风格常常被用在技术型或创意型产品的网站上,可以表现出科技感和独特感,体现出公司或团队的能力。

△ Nathan Riley 设计的概念网站未来反思

△ Berezhnoy Eugene 设计的数据星球

△ Senko Holographic 设计的网站首页,鼠标移动可与页面进行交互
采用这种趋势设计的网站并没有统一的风格,而是各有各的特色,每一个的交互形式都极其创新,因为制作成本较高,通常是针对品牌定制化,下面将推荐几个优质的网站,小伙伴们可以自己去试一试。

△ 设计师 Louis Ansa 个人作品网站

△ 3D 风格的苹果系统图标

△ Flu AR Fluent 仪表盘

△ 3D 空间展示数据
伴随着 VR 和 AR 技术的发展,2021 年 3D 风格会更加流行,无论是从操作性,还是视觉效果的角度,3D 风格都可以产生极大的突破。得物 APP 等线上商城纷纷开通了 AR 虚拟试鞋的功能,帮助用户在足不出户的情况下体验 “真实上脚” 的效果。

△ AR 试鞋的功能已经普及

△ 基于 AR 导航的线上商店
精彩的动画故事会吸引所有年龄段的用户,毕竟谁都年轻过,都喜欢充满奇幻元素和大胆想象的画面。在界面设计中加入动画元素,使简约的界面和有趣的动画相结合,不仅能吸引用户,还能增添互动时的新奇感。

△ 加载动画可以充分发挥创意
奇特好玩的界面动效和微交互已经不算 2021 年的新趋势了,但趣味动画的其他应用方式仍值得我们探讨。毕竟任何动态演示都能比静态图像或纯文本更能清晰有效的传达你的品牌故事,并让人轻松的看进去(尤其你可能是个“阅读障碍患者”)。
微软的设计团队常常用动画技术制作宣传片来展示公司的新产品,2020 年较为火爆的是关于 Fluent Design 的系列动画,下面这条经典作品传达了如何将 Fluent Design 引入到 Office 移动端软件中,且共享相同设计元素。动画演示巧妙的展现了新图标元素的构成,轻快的配乐配合图标们可爱的变形,可以单片循环一整天。
△ 将 Fluent Design 应用于移动端的动画宣传片


△ Fluent Design 宣传片的剧照,采用 3D 动画的元素
设计中的动画应该是有目的和有意义的,不仅要赏心悦目,也要能够解决问题或传达概念。动画最重要的目的是解释、简化和加速交互过程,让用户不经意间嘴角上扬。
2021 年,趣味的动画不仅仅是一种纯粹的装饰和娱乐,其在设计中的广泛应用将持续成为设计师们热议的话题,好玩的动画就在那里,看你怎么用了。
有一种工程量很大的设计趋势,其页面布局和交互操作都特别复杂,使用复杂的动画、渲染、插画,用创新的交互吸引用户进行互动,鼓励用户不断进行探索。这种风格常常被用在技术型或创意型产品的网站上,可以表现出科技感和独特感,体现出公司或团队的能力。

△ Nathan Riley 设计的概念网站未来反思

△ Berezhnoy Eugene 设计的数据星球

△ Senko Holographic 设计的网站首页,鼠标移动可与页面进行交互
采用这种趋势设计的网站并没有统一的风格,而是各有各的特色,每一个的交互形式都极其创新,因为制作成本较高,通常是针对品牌定制化,下面将推荐几个优质的网站,小伙伴们可以自己去试一试。

△ 设计师 Louis Ansa 个人作品网站

△ 注重设计与科技结合的团队 Letters

△ 科技公司官网 Farm
体验后你会发现这类网站的视觉效果大多很惊人,交互方式充满想象力。为了实现效果,团队会产出高质量高标准的设计、投入大量的研发成本。当然,成也萧何,败也萧何,特别的交互使页面逻辑与我们常用的网站大相径庭,吸引眼球的视觉使页面繁琐花哨,会导致信息难以顺利传递至用户。这违背了可用性原则和无障碍设计理念,如果想要使用这样的方式设计产品,一定要在创新和可用性中找到平衡点。
在这个新时代,社会发展十分迅速,整体节奏都很快,互联网产品的操作效率需要随之加快,用户体验的每一步流程都要仔细斟酌,是否还能再精简一些、再快捷一些,我们的目的是帮助用户更的完成目标,因此轻量化体验必然是永恒的课题。最明显的例子就是登陆功能的简化,从早期的账号密码,到后来的验证码登陆、第三方账号登陆、人脸识别登陆,用户已经不需要记住密码,也不需要一步一步的输入信息,一切都变得更加快速、更注重实用性。试想会不会有一天,人们一出生就得到一个永久账号呢。

△ Surja Sen Das Raj 设计的极简风 APP
不光是交互操作,界面的视觉风格也正朝着轻量化设计的方向前进,如果你一直在留意 Dribbble 热门作品,会发现大部分都具备简洁清爽的特点。极简的配色和核心功能的突出,可以帮助用户聚焦于重点信息;同时,我们可以结合信息层级的整合来降低用户的外在认知负荷,进一步减少用户的学习成本,使用户更容易集中注意力;不仅如此,我们还可以适当为核心元素添加一些微动效,使界面更具有温度感的传递操作反馈。

△ Akshay Devazya 设计的求职 APP,注重页面 Z 轴的空间感

△ Dmitriy Kazarov 设计的极简风官网

△ Choirul Syafril 设计的云存储后台界面

△ 可爱的微动效交互
随着科技的飞速发展,轻量化可能是未来各个行业产品设计的趋势。以游戏行业为例,从早期风靡的单机游戏到现在随时可以面对面开黑的手游,主流玩家渐渐将自己的游戏阵地转移到手机上,无论是画面精致度还是游戏流畅感,手游都可以提供优质的体验,今年火遍全球的游戏英雄联盟也发布了手游版本。还有一个轻量化的案例,就是我们的小程序,微信、支付宝、百度纷纷发布了自家的小程序,我们已经可以在一个 APP 里使用多家公司的产品功能了。
设计趋势是循环的。用户体验设计的新趋势每年都会推陈出新,但也有很多趋势,几年后又会卷土重来,这也是为什么复古总会成为一种潮流。设计是手段,不是目的。 比起紧随潮流,更重要的是理解趋势背后的价值和意义, 创造有价值的设计作品,趋势就会成为你的那阵东风。
文章来源:优设网 作者:TCC设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com