为大家梳理一个web表格设计框架,希望能够给大家带来完整的不一样的内容。全文12,598字 ,预计阅读30分钟,建议收藏。
在网页或桌面端为载体的B端产品和生产力工具中,越来越多的设计师需要和数据打交道,查询和处理数据的能力是当前正在设计的大多数产品的关键要求之一,表格被公认为是展现数据最为清晰、的形式之一,也是世界上最常用的用户界面工具,其重要性不言而喻。

表格,展示行列数据,既是一种可视化交流模式,又是一种整理数据的手段。表格帮助我们组织和展示信息,同时保证信息的可读性,从大量信息中找到所需内容;通过合理布局,感知不同信息间的关联与区别,进行分析和比较;对数据进行排序、搜索、分页、自定义操作等复杂行为。

1.1 表格的布局
表格的行元素和列元素行和相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。
水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描。垂直型是通过强化列的视觉特征来突出不同列信息的对比。矩阵型的表格有均匀统一的分割线,单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的情况也属于矩阵型。

还有比较常用的表格类型层级型:
层级表
是表达结构性关系的表格,表现得如同树的分支,所以又叫树列表。每一个条目可展开或折叠包含的更详细的行信息,也包含嵌套子表格。
层级表并不如矩阵表直观,但通过结构化的组织方式逐级展示表的数据内容,让整体信息架构一目了然,非常适合大型数据表。

结合层级表的使用场景,多以查看为主,编辑需求较少。
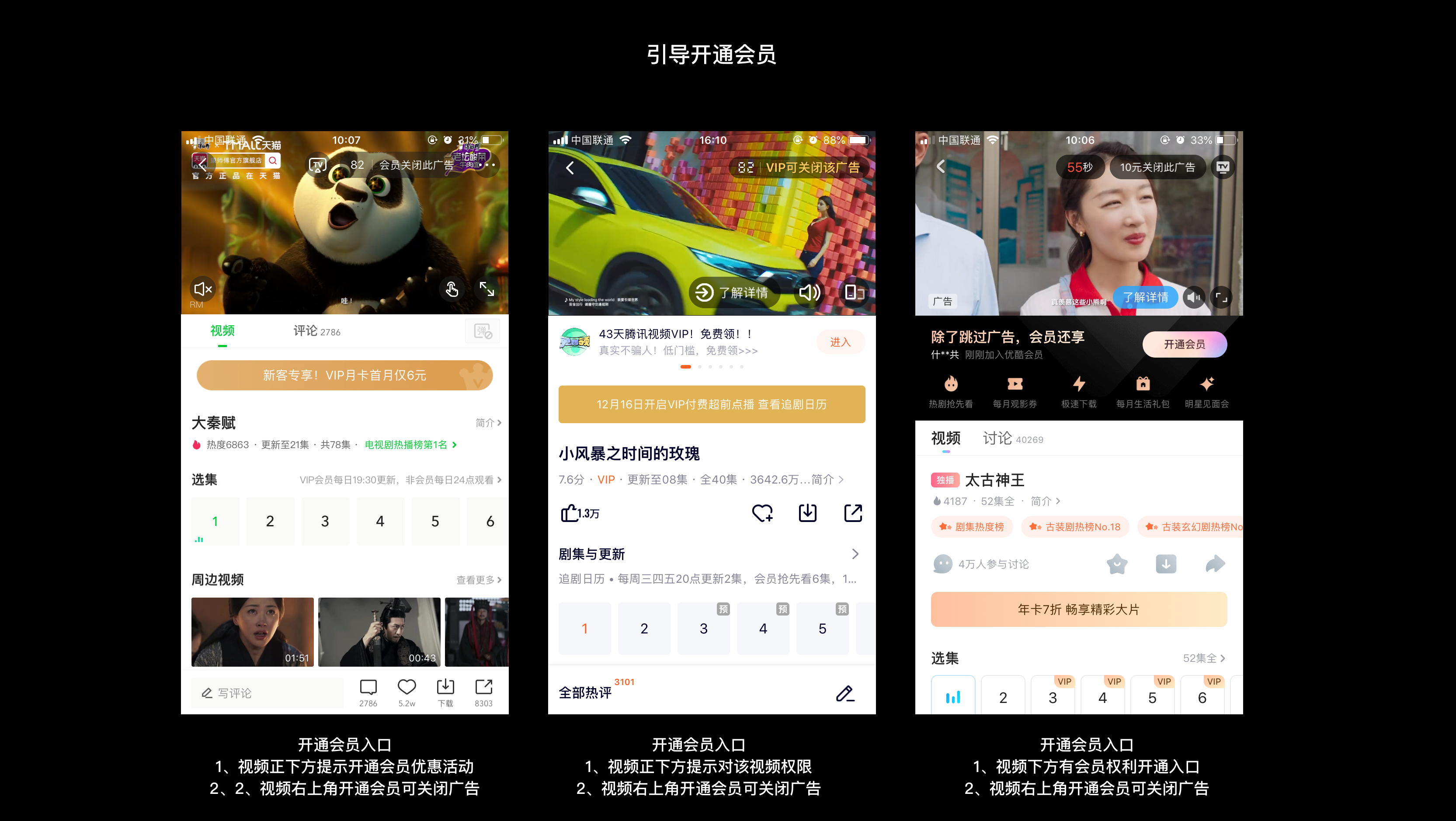
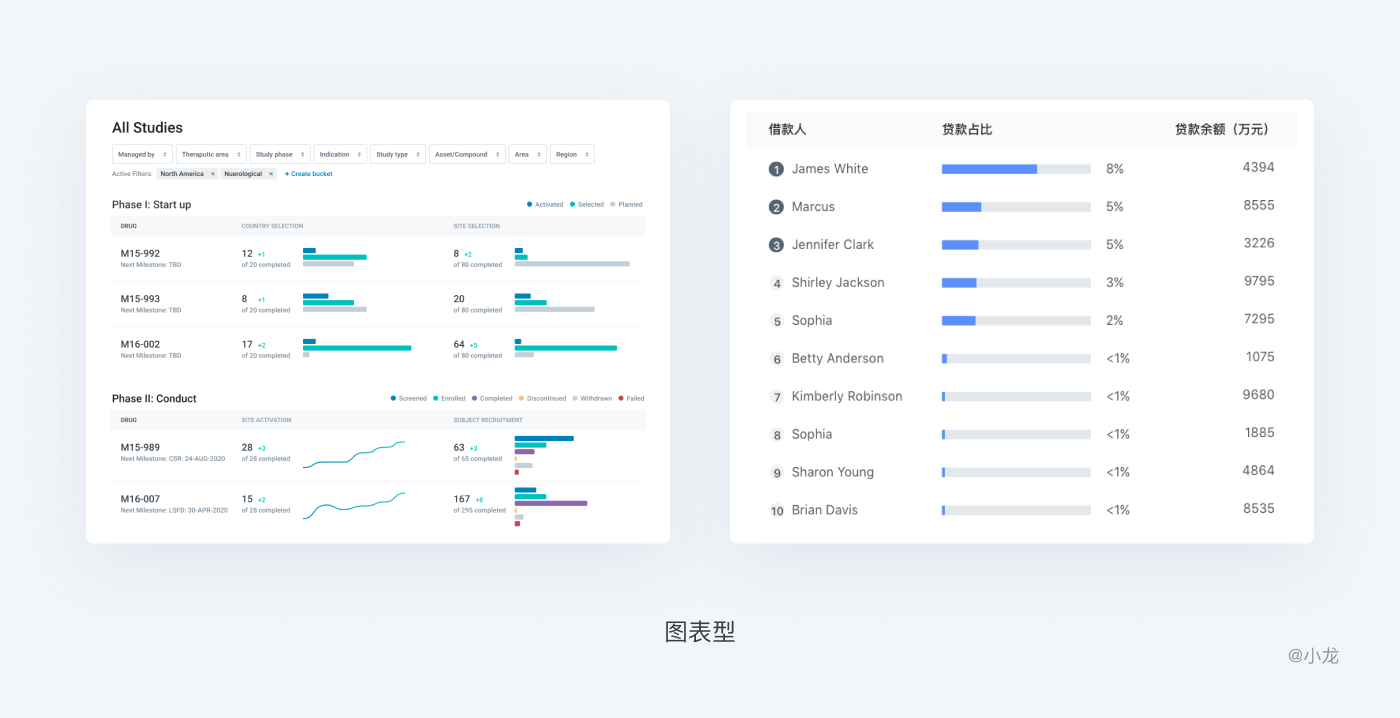
同时还有特殊的表格类型,图表型与卡片型:
图表型
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

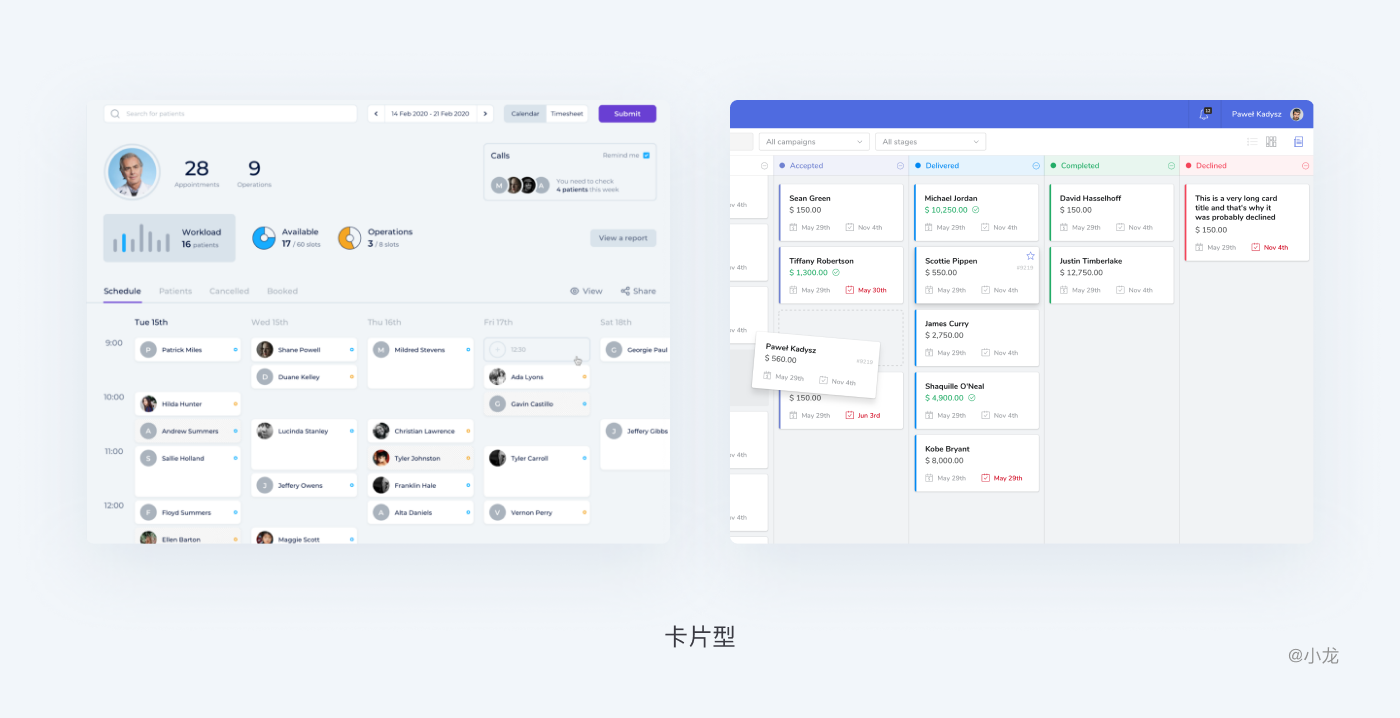
卡片型
可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。

卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注:在有限的表格空间内需注意卡片信息之间的间距,若卡片信息过长可做截断处理。
在实际工作中,上述表格类型还有可能互相结合,以更好的达到相应的分析目的。
比如垂直–层级,矩阵–数据立体表等。
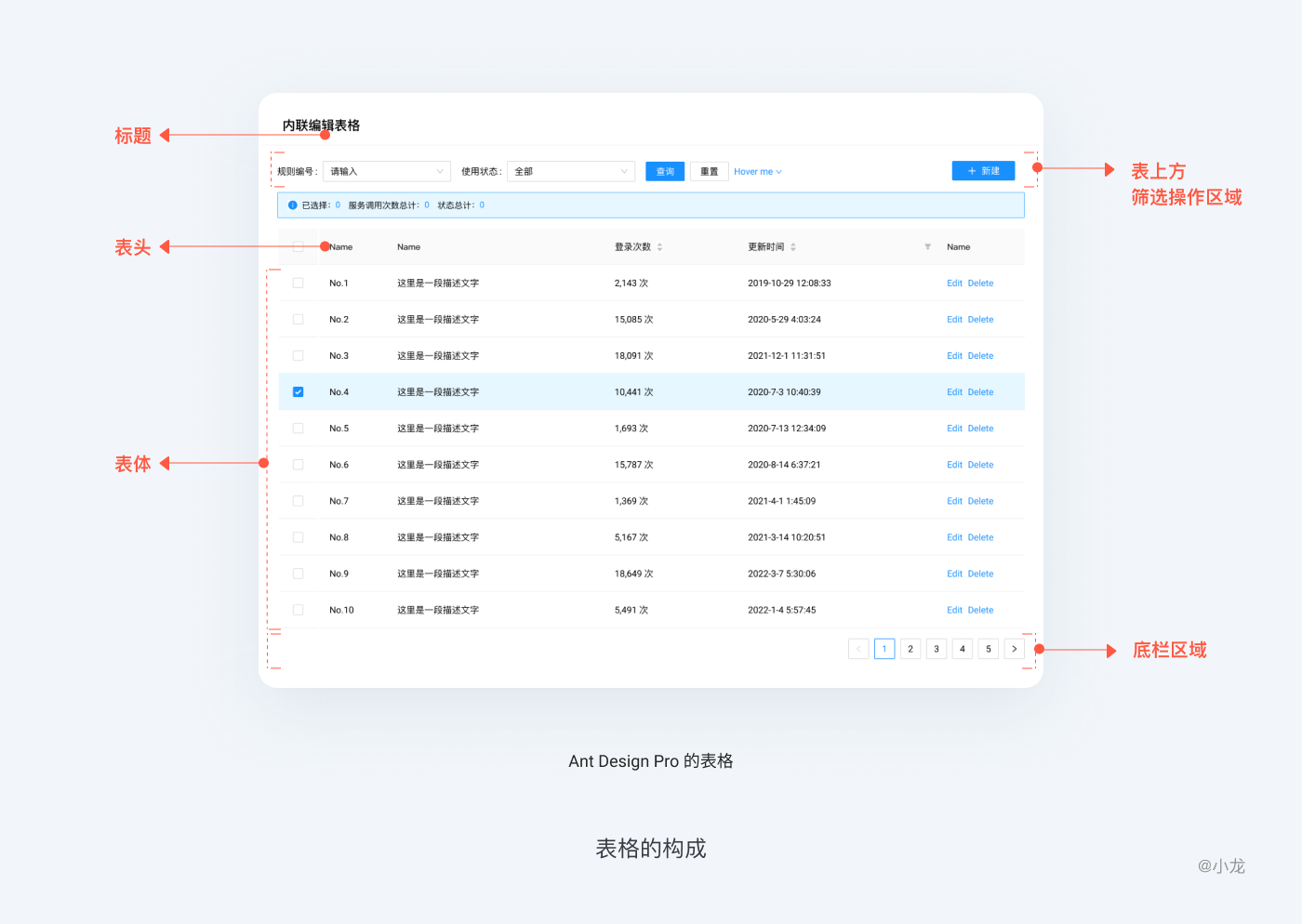
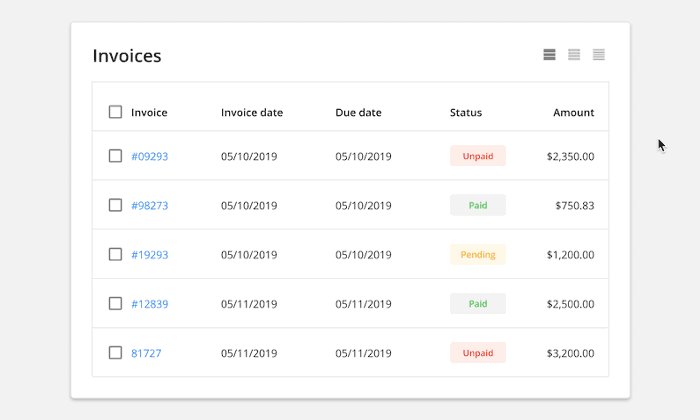
1.2 表格的构成
从视觉结构的表现角度,个人将“表格”的构成分为:标题、表上方筛选操作区、表头、表体、底栏。由表头、表体构成内部区域,由标题、筛选操作、底栏构成外部区域。

标题
标题是对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等),以便用户对表格内容有整体认知。给数据表格起一个清晰简明的标题,与其他的设计同等重要。有了好的标题,表格就可以独立使用,如果导航菜单层级清晰,同样能起到标题的作用。标题作为最重要的识别元素,默认展示在左上角。
筛选操作区域
这里特指位于表头的上方的操作区域,包含筛选,操作按钮等其他操作。筛选区包含模糊搜索和条件筛选,按钮分为增删改和其它业务处理操作,合理设计筛选区可以大大提高用户的效率。

表头
表头对数据性质的归类。表头按惯例要对数据的简况做出反映,如被调查者的性别、年龄、学历、收入、家庭成员组成、政治背景、经济状况等。表头的字段名称应当符合人们的思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加说明小图标(小问号)。表头在这里也能指列行标签,是对所属行或列数据的描述。
除了容纳行/列标签之外,表头也可以进行排序、搜索、筛选等。

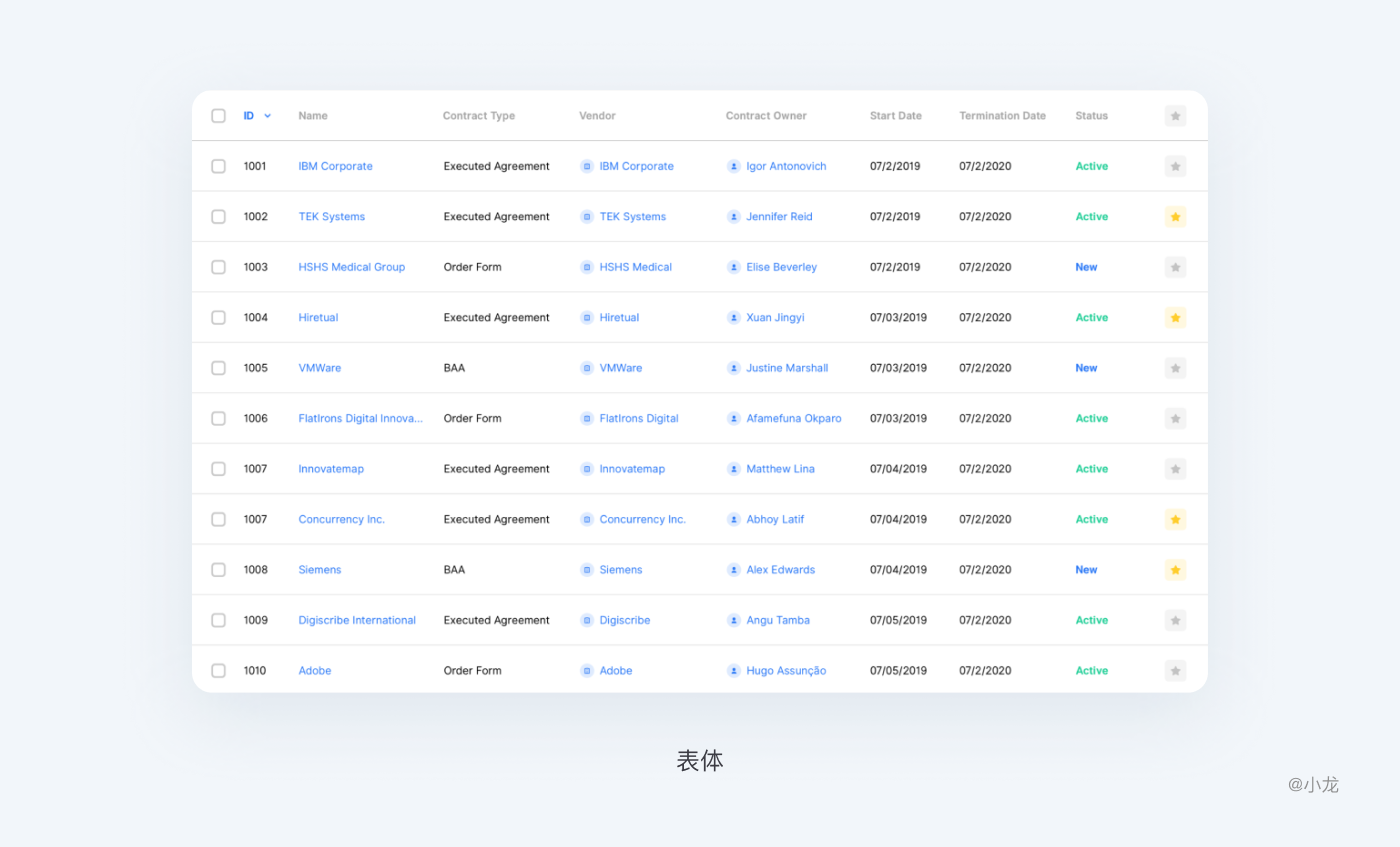
表体
表体是表格的主体内容,具体信息数据内容的填充区域,由一个个基础的单元格组成,单元格是表格呈现数据信息的基本单位,可以是计数、百分比、均值、"-"等任何数据。表体包含数据,分割线,背景,单元格数据可进行点击操作,如链接跳转(项目或者商品等)、展开嵌套表的子集信息(子表格)、操作按钮(查看编辑)等。

表尾一般是统计类数据,例如合计、平均数等。表尾使用频率较少,且重要性明显不如表头,我就把它归到表体这类。
底栏
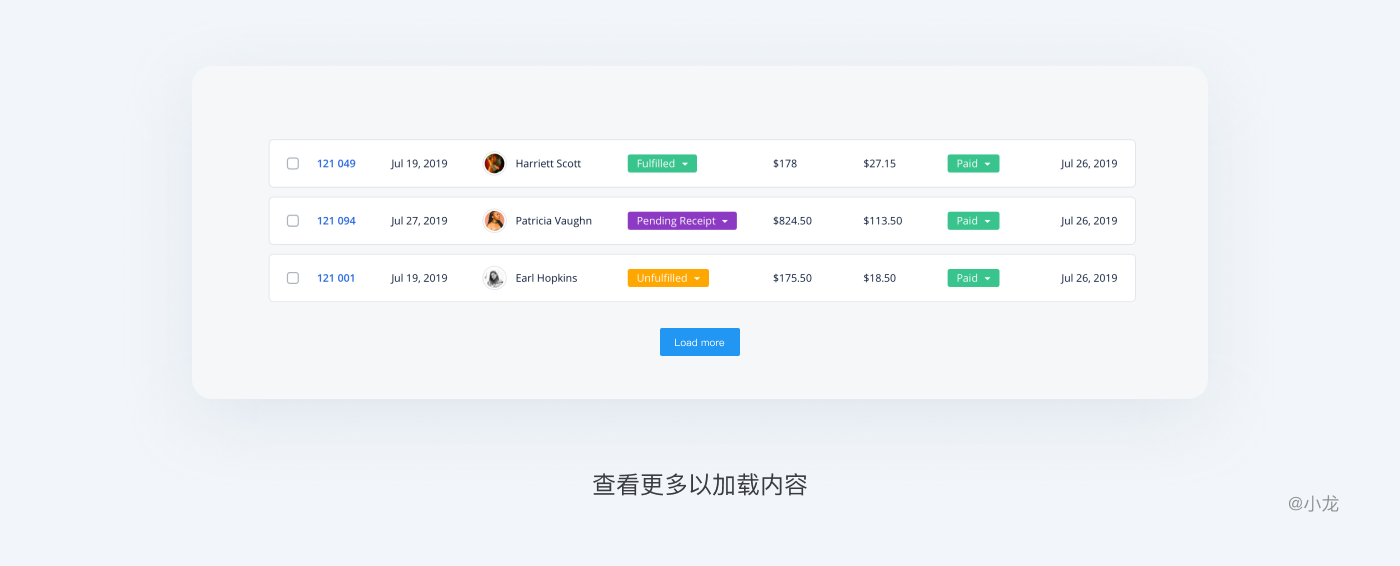
底栏在表格最下方,主要展示正文中的数据量或单页数据的概览信息,也常提供统计功能,供用户了解总体进展。底栏一般放统计信息、分页控件、备注说明、操作按钮(加载更多)等内容。
底栏最常见的元素就是分页,分页可以放在头部或底部,常见的还是放到底部,分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。分页可分为整体页码平铺式、全功能版、简易版等,需要根据不同的场景选择最优的设计方案,比如有的时候并不需要定点跳转。

无限滚动可以替代分页,但对于功能优先的应用未必适用。下图为查看更多按钮,比较少见:

同时,在选中操作的下,操作按钮也可以位于底栏,在未选中时操作置灰。
采用格式一致外观,突出有利于对象识别的关键信息。
2.1 视觉标准
填充与边距
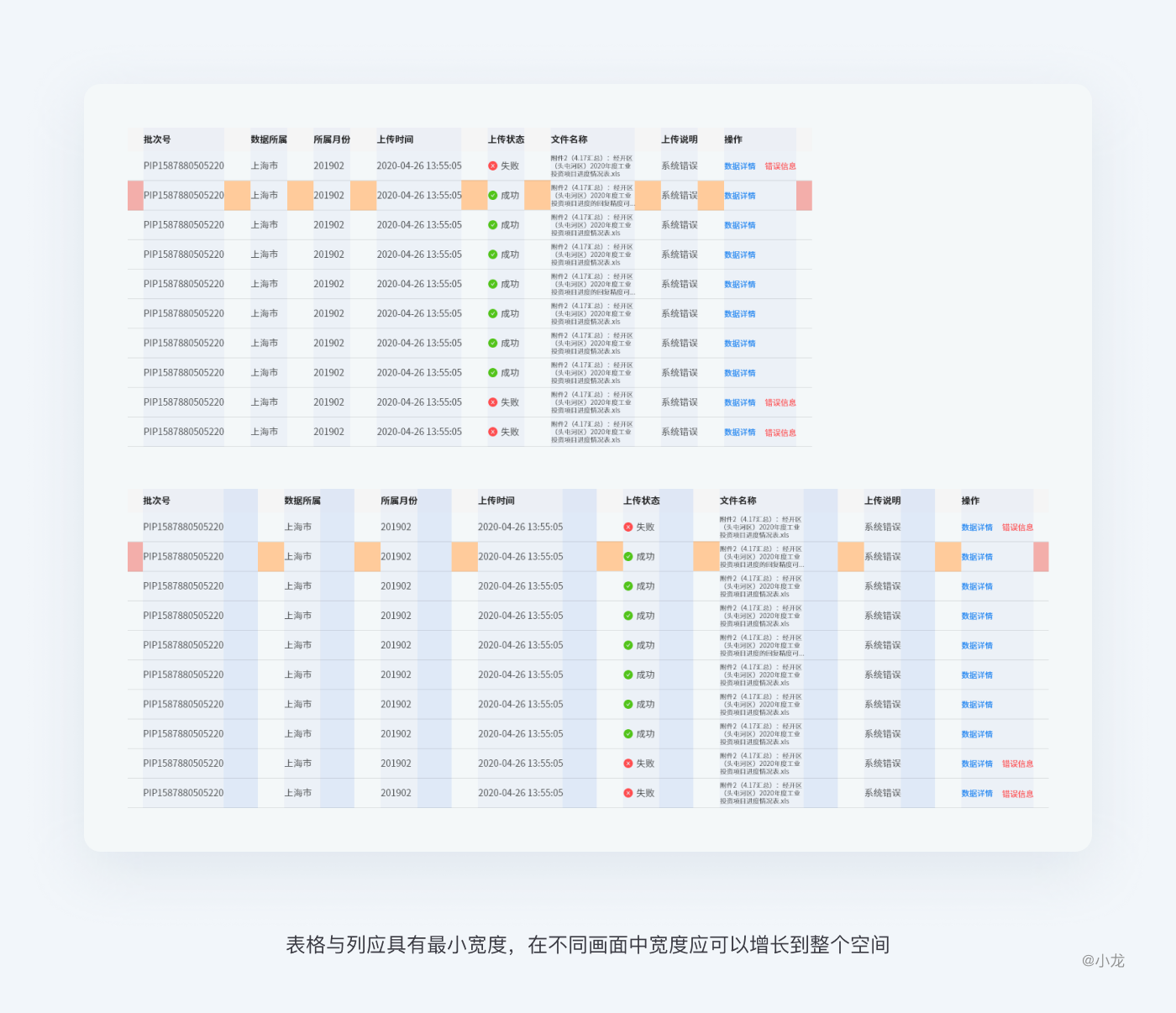
合适的填充和边距对于视觉设计至关重要,既包括保证数据单元格之间的留白,又包括单元格内部留白,以保证易读性,当创建表格设计规范并严格遵循后,就可以创建视觉一致的表。表格本身应具有最小宽度,在不同画面中宽度应可以增长到整个空间,所以每个列也需具备最小宽度。如果页面宽度小于表格,那么表格应水平可拖拽。

对齐方式
数据合适的位置排列能够提升数据的浏览效率和准确度。对齐能够很好的形成视觉引导线,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
正如连续律所描述的,人们倾向于把那些经历最小变化或阻断的直线或圆滑曲线知觉为一个整体,倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
数字应该右对齐
在表格中,诸如金额、数量等数值排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。数字是从右向左读的,是因为我们对比数字时,首先看个位,然后十位、百位。当个位数值对齐时,我们就可以快速查看前面的数值,比较多个数据的大小。因此,表格的数字应当右对齐。

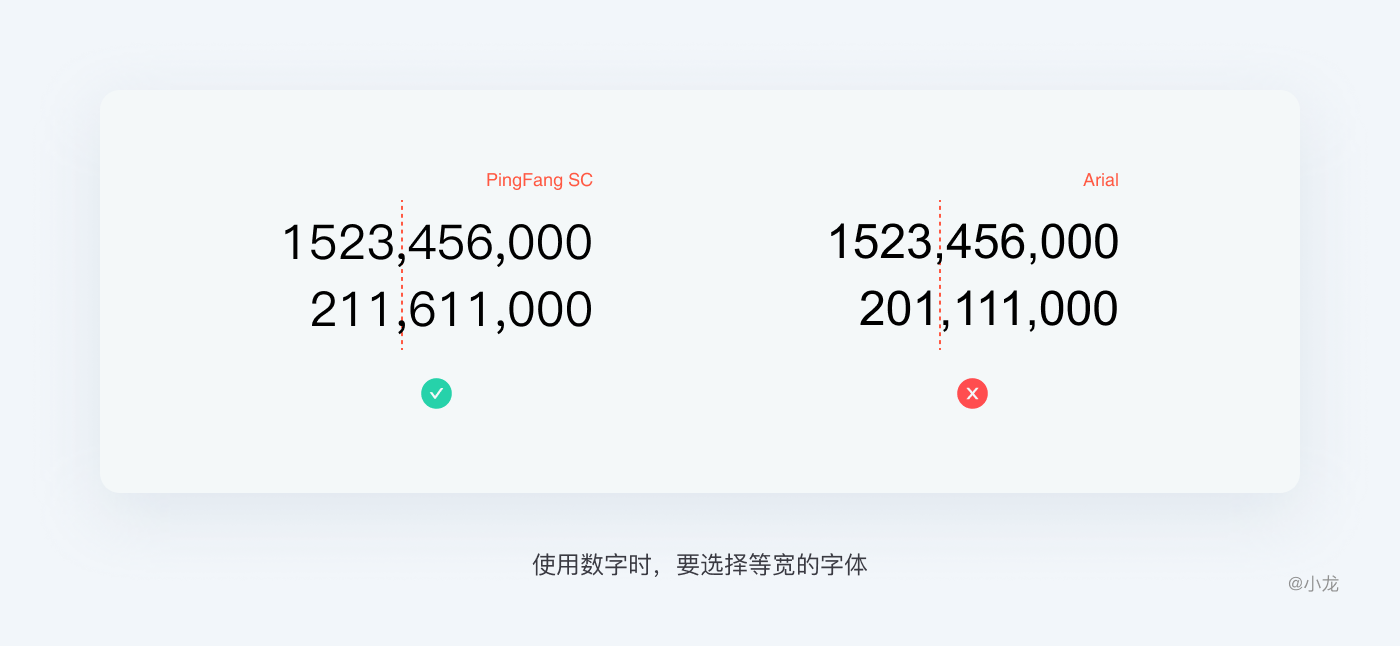
当我们常用的字体如果不同数字宽度不一致时,会导致千位分隔符不在一条直线上,所以要选择数字等宽的字体,等宽的数字在同一竖线时更容易对比。
文字信息左对齐
因为我们阅读文字信息是从左向右读,如果不采用左对齐,会降低浏览文字的效率。
混合型文本左对齐
当数字、文字、字母组成混合数据时,标题和正文左对齐,使用了一个视觉起点。
在实际工作中,主流框架组件,表格列数据对齐同时针对分割线,虽不是完美中的对齐,但开发成本低。

不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。如:普通文本若过长,可在鼠标悬停状态时单元格展开列出全部字段信息。
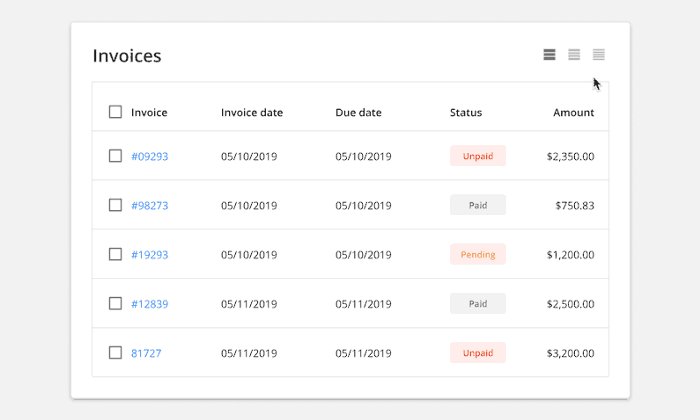
色彩
一般表格具有的颜色尽可能少。颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分。但不能增加过多颜色以引起混乱。
分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。
2.2 表头的优化
表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。当然对于产品而言,先能把事情说清楚,再考虑文字的简洁性。
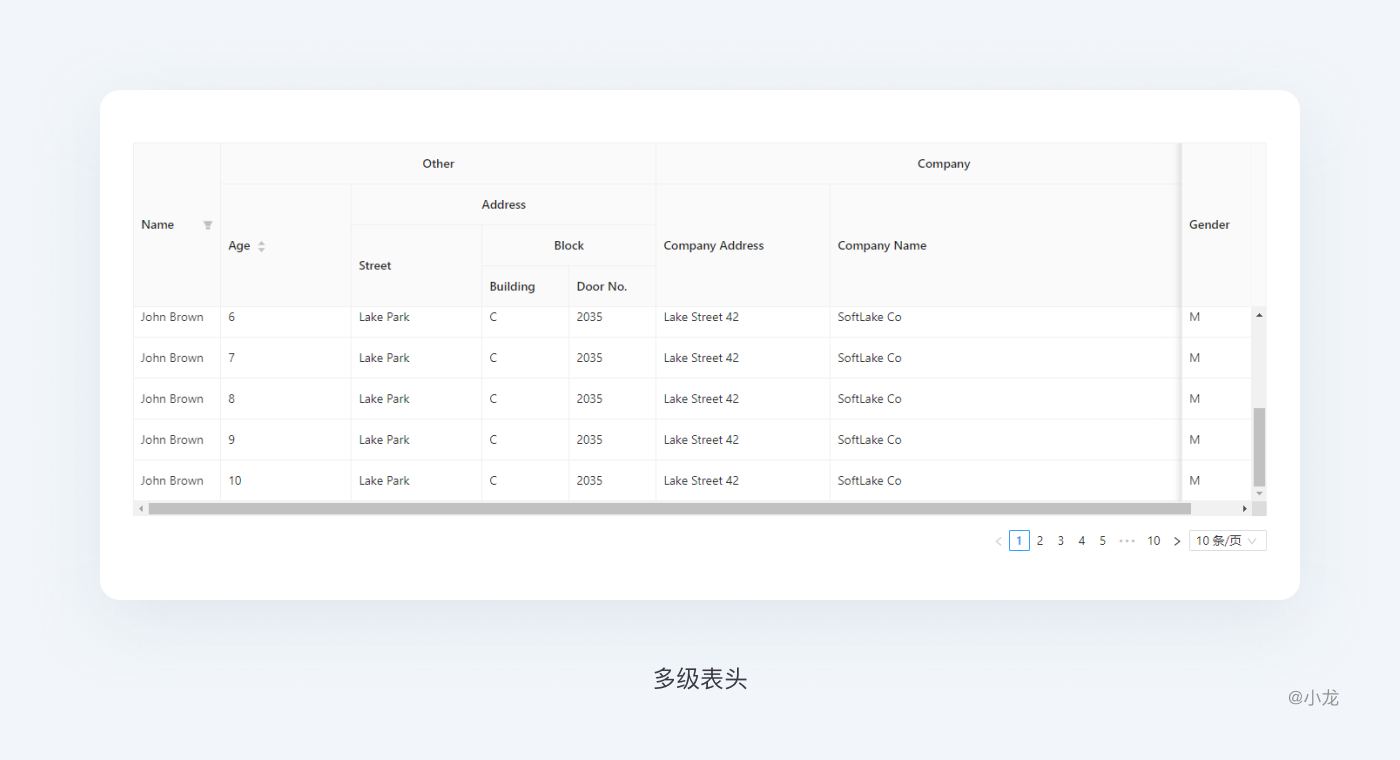
当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系,如下图:

当数据有看不懂或生僻的信息时,用户期望有人告诉他为什么会这样,就需要在表头标签后加上小问号,鼠标悬停弹出说明文字的提示框。
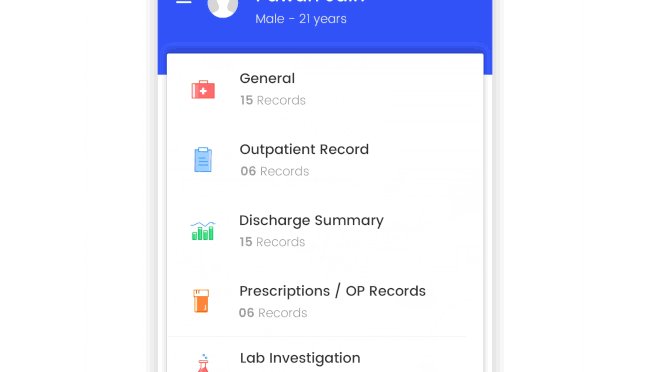
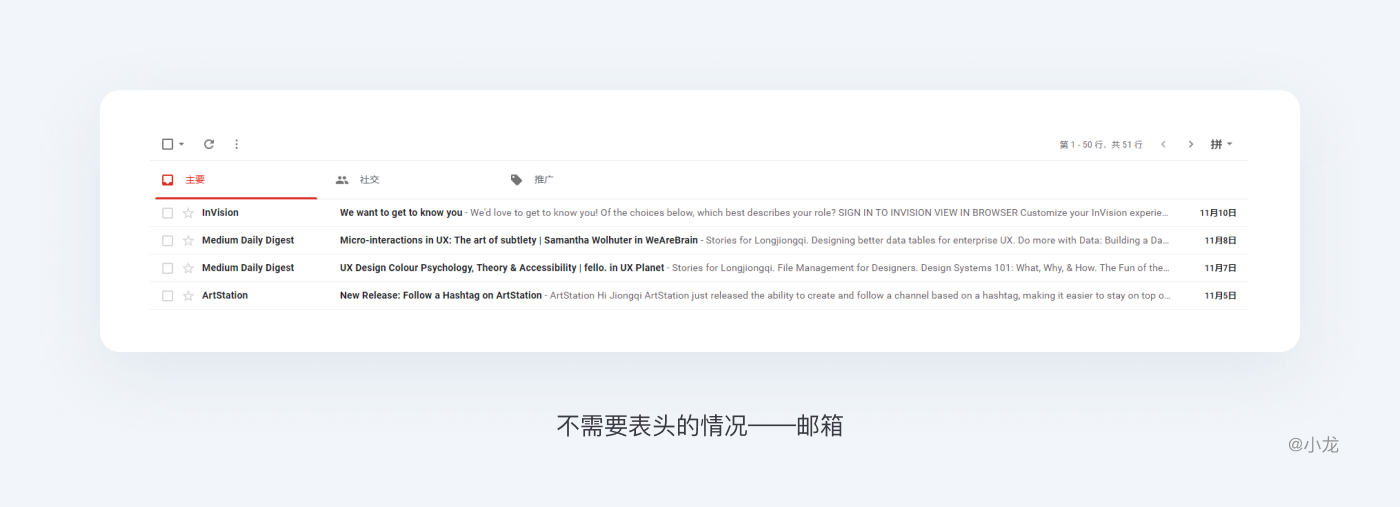
不需要表头
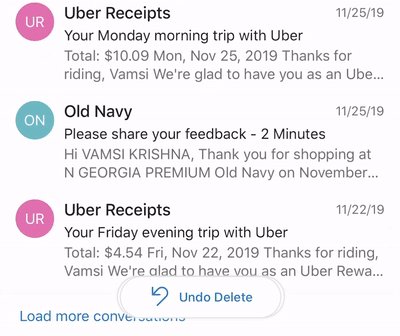
如果表格数据可以自我解释,表头就可以不需要。电子邮件的表格是一个好例子,邮件主题,发送者,发送日期都区别度高不会混淆的。当然有的情况表头是不能去掉的,例如有两个不明确的日期,这时候你就需要定义一个表头。

2.3 行的优化
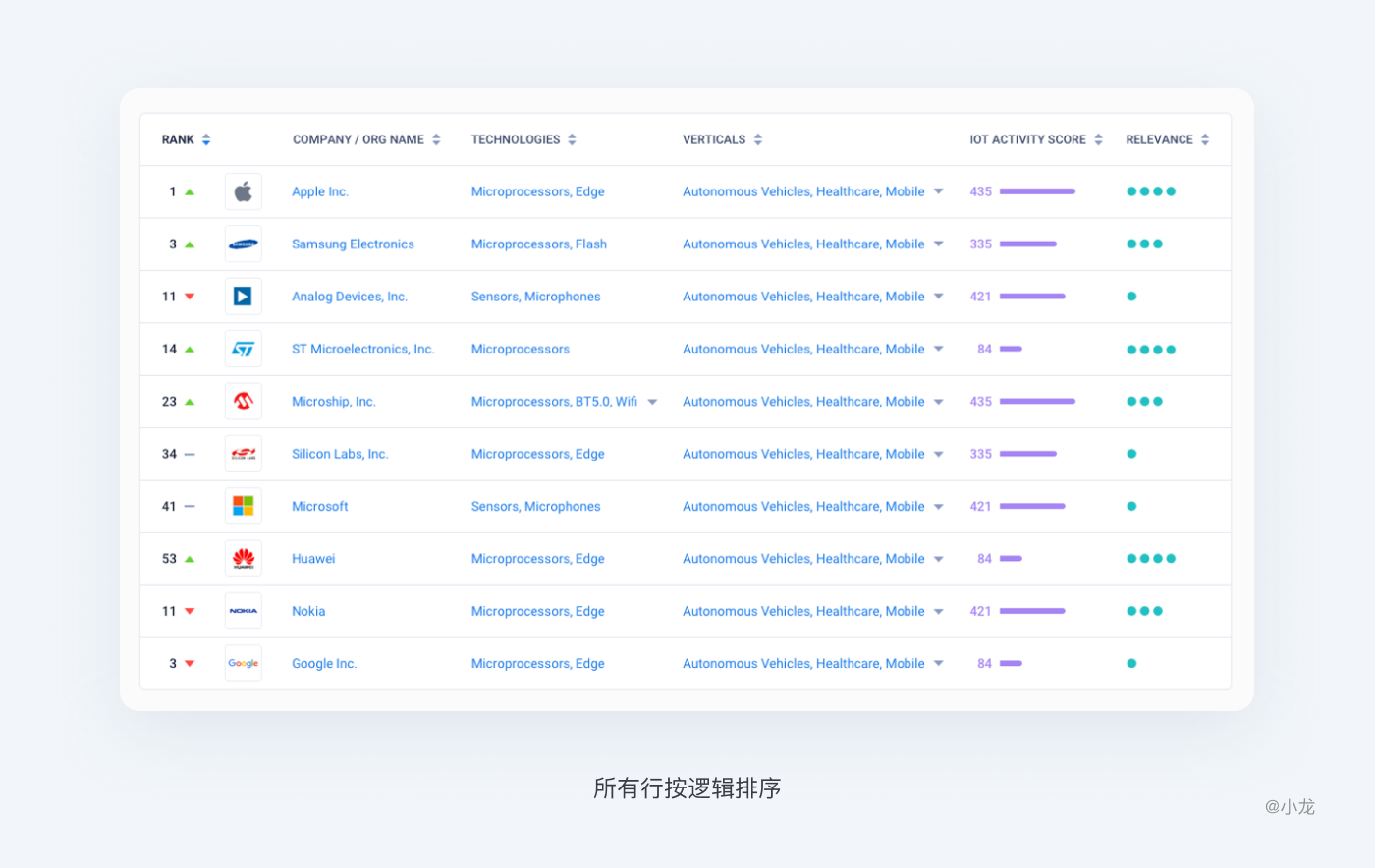
默认排序
所有行按逻辑排序,比如按风险由小到大,将最安全的操作放最前面;或按照信息时间排序,由新到旧,以创建时间进行排序,即创建的排在最前面。

合适的行高
行高是非常重要的参数,直接影响着阅读体验。较小的行高承载更多信息,让用户无需滚动鼠标即可看到更多数据,但会降低扫描效果,导致视觉解析错误。适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读。
设置行高的原则:
A.单行数据显示时,数据显示紧凑、有序。
B.多行数据显示时,弱化表格形式,提供丰富的视觉展现。
因此,对于单行显示的表格,建议行高为字体高度的2.5倍到3倍;对于多行显示的表格,建议内容区到上下边框的距离略小于文字高度。当然,也可以提供切换按钮让用户自己控制显示密度。
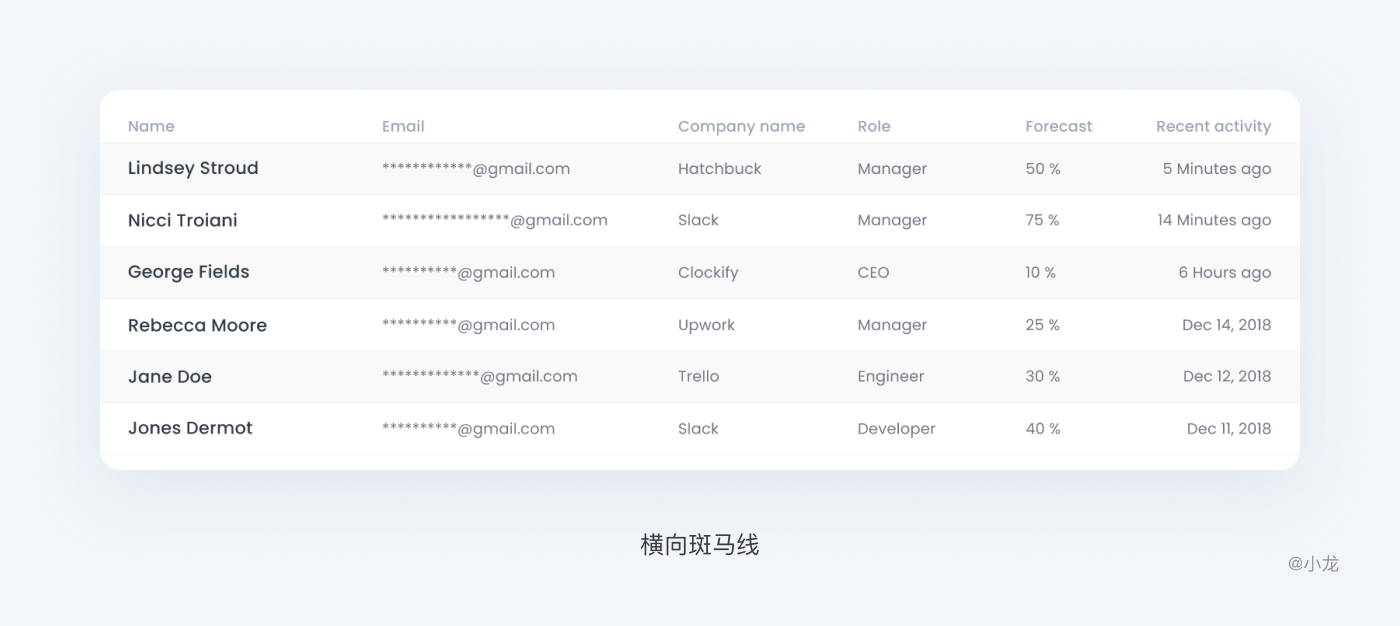
横向斑马线
斑马线又称作间行换色、隔行变色、行的交替样式。它能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读表格时出现迷失情况,要注意两种颜色不能反差过大。另外,可以根据实际情况选择是否与边框同时使用。

行的强调
有时为了强调行内信息的连续性,可去掉单元格的纵向分割线,仅使用横向分割线和底色分割,使横向信息更加连续通畅,以提升阅读效率。
表格还可以通过颜色来指示状态,颜色指示可以帮助用户识别哪些行可能需要特别注意的行数据。

同时可以对行内信息进行扩充,进一步弱化表格形式,丰富各类信息的视觉呈现,同时兼顾行与行之间的关键信息的对比,如上文表格布局提到的图表的使用。
2.4 列的优化
减少列的数量
尽量减少列的数量,关注用户需要的必要信息。当数据列过多时,要分清主次列,非重点、辅助性信息可以通过次级入口来解决,如固定重要列(主体名称/操作列),次级列在表格中间区域左右拖动。
合适的列宽
列宽严谨的处理方式有三种。第一,通过栅格,由列的数量决定列宽,主流框架组件一般是这种;第二,可以固定部分列的宽度,其余列则按百分比处理;第三,在固定宽度的基础上,允许用户自由拖动调整列宽的大小。(当然我觉得不要太拘泥这个,合适就好)
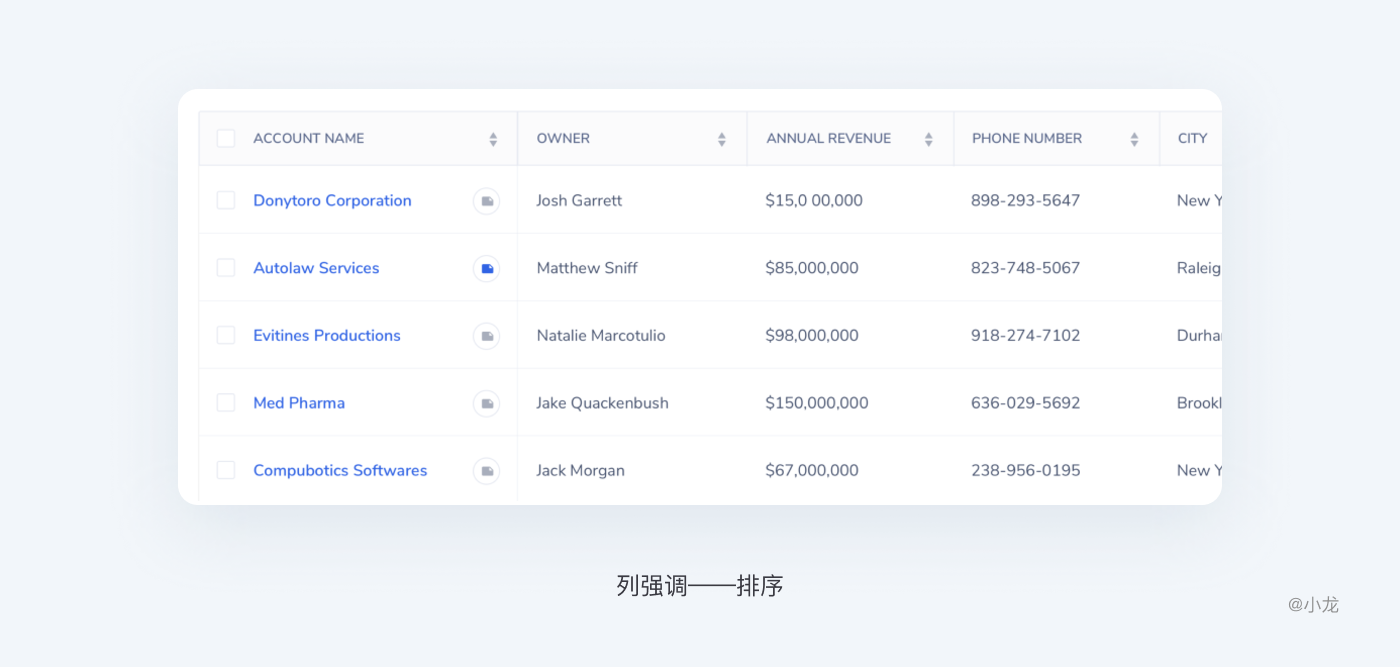
列的强调
为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化等数据处理结果,减少用户数据加工的过程,直达用户获取信息的目标(需要明确用户目标),提高用户的阅读速度。
一般列的强调是配合列排序功能使用的,如点击率、访问量的排序。有时会使用不同粗细的纵向分割线或不同底色对列信息进行区隔,增加同类信息的对比性。

2.5 单元格数据展示
度量单位的使用
其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。

空白单元格处理
一般指空数据或零数据的情况,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是数值为零?正确做法是,对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下数据格式保持一致;对于没有数据的单元格,通常是用“-”表示。
B端后台数据类型较多,最好能为空数据做出释义,可以在“列标签”或底栏给出解释文案。
数据过多
单元格的宽度根据列中字符的长短自动变化宽度,超过该列宽可以省略显示,末尾以"..."显示,鼠标悬停时出现气泡显示完整内容。
关键属性标识
比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

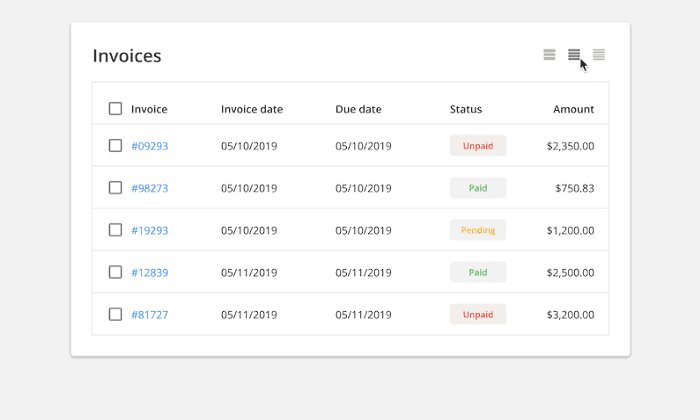
2.6 分隔线
水平分隔线,能显著减轻表格在垂直方向的视觉重量,内容更加条理清晰,便于用户对比查看数据。
垂直分隔线,在表格中使用适合的对齐方式后,那么就可以省略;数据量级比较大的表格,列之间过于紧密时建议保留,可以使用较淡的分隔线,将不同列数据区分开来,提升浏览速度。
下图采用了同时使用水平和垂直分隔线:
如果在表格中使用适合的对齐方式,分隔线就是多余的。但由于表格数据量级不同,即使要用,分隔线也要淡,不能妨碍快速浏览。
2.7 分页及翻页
在web端,表格的的数据内容超过一定“数量”时需要提供翻页功能,这个“数量”由表头的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定,原则是不要超过一屏,考虑到每个用户的使用习惯,可以让用户自定义每页的显示的数量。相比于跨屏翻页而言,向下滚屏会更便利,在下文控制表内容中展开比较了无线滚动与分页。
分页控件内容 :用户自定义每页显示的数量,当前页码(行数),全部数据的页数(行数),向前翻页,向后翻页,到达第一页,到达最后一页等。
当用户的数据未超过一页时,可以隐藏翻页控件。翻页按钮不可用时,须给出置灰态或不可点击。
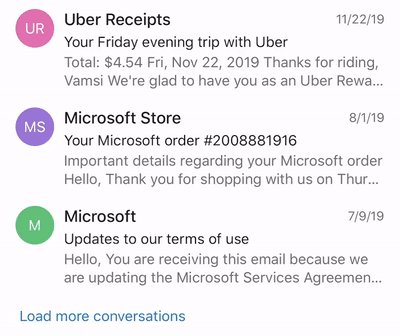
分页控件做为筛选数据的一种方式,通常可以结合排序、筛选等其它控件一起使用,来提升用户的操作效率,如网易的邮箱,翻页与日历结合使用,对于有大量邮件数据的用户来说,查阅邮件的效率更高。

除了无限滚动,还有第三种翻页方式,鼠标点击“加载更多”按钮以查看更多数据。
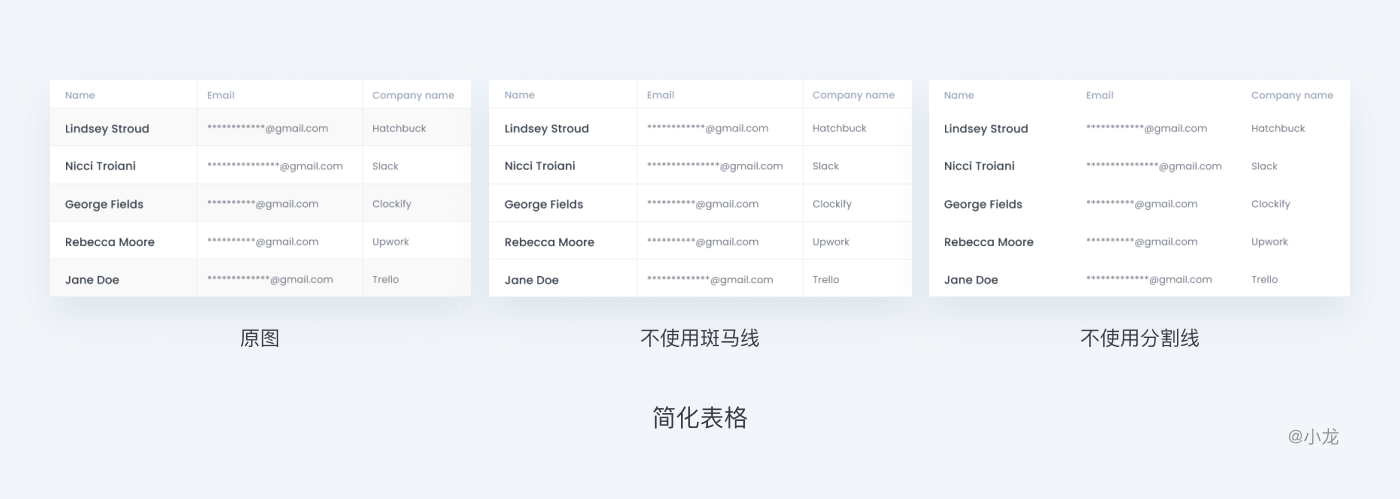
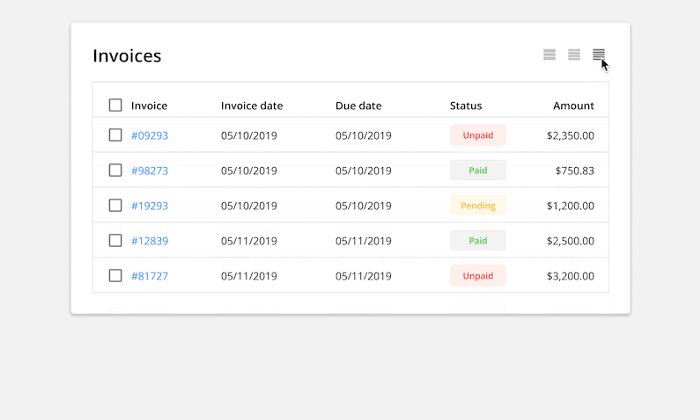
2.8 简化表格
干净的表格使人愉悦。特别是在处理大量数据时,巨大的数据量会增加用户的压力,因此要减少视觉干扰。删除不必要的分隔符与背景,去除阴影等。信息内容的有效传达是表格设计的本质,让用户注意力聚焦在核心内容上。所以,做减法设计就显得可贵了。
实现简化的方法是适当删减。如果画面视觉很糟糕,请删除辅助信息、不常用的控件和分散注意力的样式,但要小心删除必要内容。“简单并不意味着没有杂乱,这是简单的结果。简单性在某种程度上基本上描述了对象和产品的目的和位置。想设计出一个井然有序的产品。这并不简单。“ - Jonathan Ive
减少分隔线
这必须是在数据允许的情况下。水平分隔线能显著减轻长表格在垂直方向的视觉重量,加快数值的对比效率。但如果在表格中使用适合的对齐方式,竖直分隔线就是多余的。它们最大的贡献就是缩减元素之间的距离,明确了单元格范围。即使要用垂直分割线,也要淡,不能妨碍快速浏览。
不使用斑马线,使用不同底色区分指示不同类型的数据是有必要的,但是用来区分同一类数据,斑马线在很多时候又是没有必要的,因为水平分割线已经明显区隔了。
省去分隔线,对于较小的,动态性较小的表,可以省去所有分隔线,并获得醒目的外观。当然,这更多是数据量不大且易分辨的情况。

尽量以黑白为主
运用彩色表达组织或含义可能会增加误解,并且引发视觉障碍者的易用性问题。普通表格一般使用颜色代表状态或进度。
克制图形元素的使用
其他图形元素,如星号、三角、圆点、对勾、叉等,虽然能够帮助组织数据、更直观的传达信息,但要注意数量,物极必反,要注意克制这些元素的使用。
优秀的表格交互给予用户操控感,不让其迷失在数据中。提供便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多数据信息,快速定位目标数据,或根据特定规律对数据进行排序、突出、降维等处理。当我们将这些组件与交互动作结合,用一些习以为常的交互去操纵表格时,用户将更清晰、有信心、提效率。
3.1 筛选与搜索
筛选和搜索是用户目标数据的好方法,这是一项基本功能,可让用户从默认的表格数据轻松获取要查找的内容,在数据量较大的表中特别有用,一般位于表上方的操作区域或表头区域。
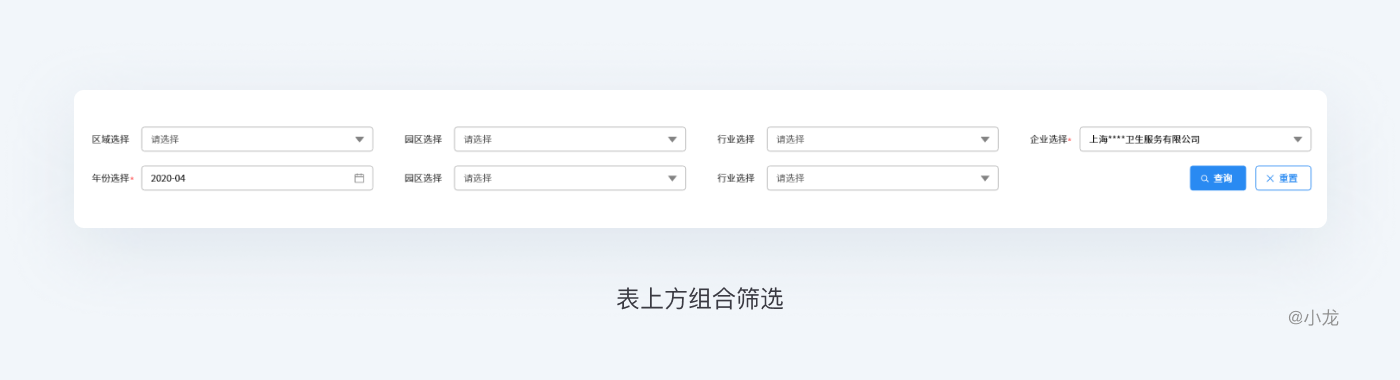
表上方
当表格的数据量较大时,可在表上方操作区域增加对象搜索或数据分类来提升用户查找效率,且能同时使用。提供多维的筛选和排序,是增加用户效率的有效方式。
输入搜索框输入用户关心的内容,既可以实时筛选,也可以点击触发,一般须支持模糊查询,否则用户必须记住所有内容,才能查出要找的目标项,成本过高。也有特殊情况,如保密性较高的账号密码列表查询需输入。

无论手动查询还是自动查询,如果查询条件是组合的几个,那么一般是填好全部筛选条件再让用户点击查询按钮。因为如果用户要查询的表格数据具有多个属性且相互联系时,组合条件的查询显然是更合理的。

如果筛选操作是单个条件独立查询,各个筛选条件都是相互独立的,那么最好填好一个条件便自动查询。
筛选条件有时候既需要汇总数据的,又需看单一条件下的数据,比如状态包含“待付款、待发货和待收货等”,此时则是做成Tab单选较好,如下图所示。

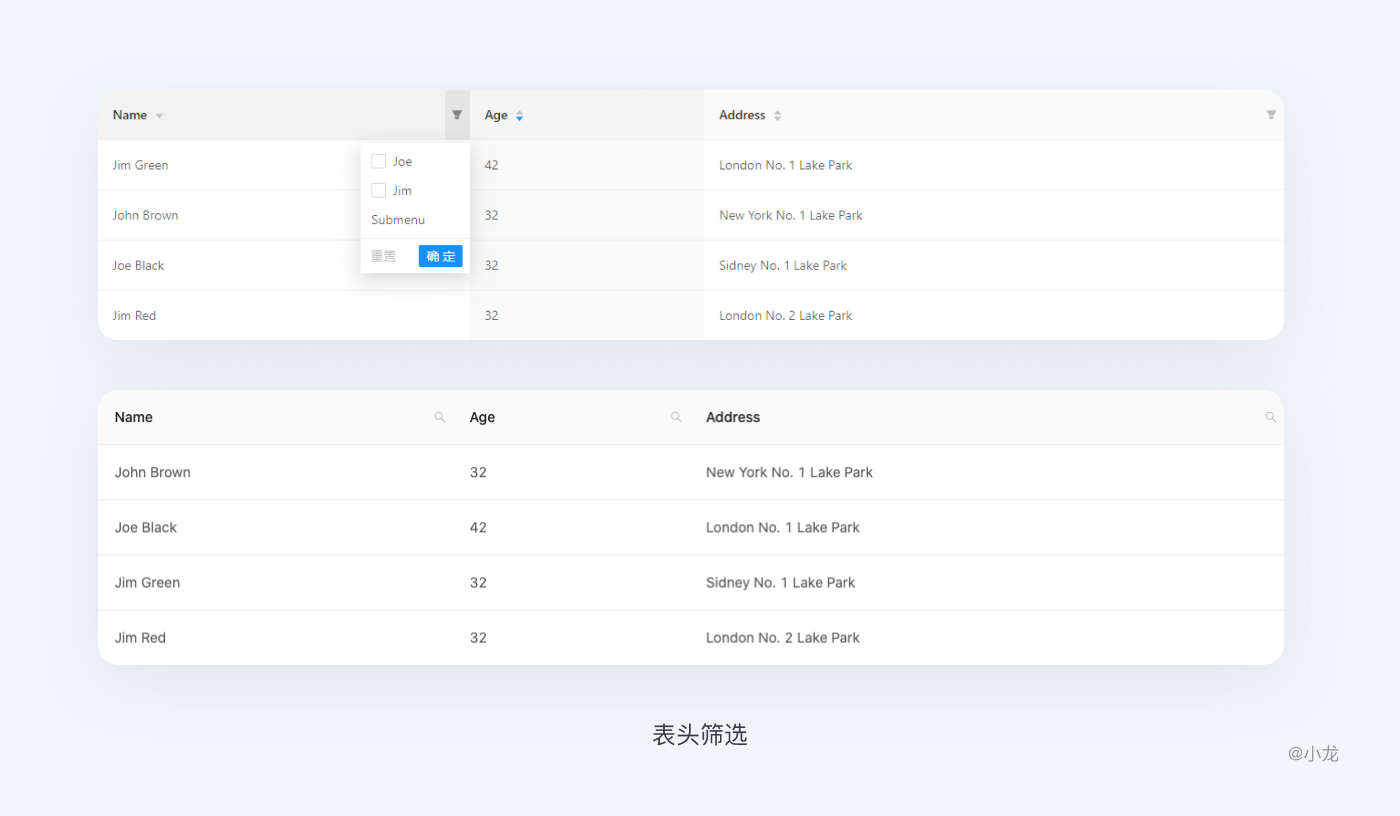
表头
放置在表头标签上的筛选,受列内容的影响,一般做单次筛选。通过对表头标签旁按钮的点击,使用户更快捷进入到自己的筛选条件中。通常,表单越左的列数据越重要的,也是筛选频率与需求最高的,因此高频的筛选场景基本可以得到满足。
3.2 滚动与固定
垂直滚动固定表头
垂直滚动时,固定表头可以让用户明白当前单元格数据信息的属性和含义,体现界面友好性。当数据列差异不大,用户不能直接根据表格数据分辨类型时,尤其需要固定表头。当表头有操作时,固定表头更能提升使用效率。
数据列表相当庞大而复杂的时候,使用固定表头可以帮助用户区分列与属性。
水平滚动列固定
当呈现大量数据时,表包含的列数超出了该表的最大宽度,水平滚动就无法避免。第一列(前几列)或操作列固定能更方便信息的对比与操作。基于我们读取信息的方式,从左到右放置关键列。最左侧的列会引起最多的关注,当我们感兴趣时,才会查看其他列,它会影响用户阅读所需时间与精力。

在大型表格中,我们才可以水平滚动,最好是寻找可替代方案。表格中文本为什么这么长?能减少字数嘛?可以将文本换至第二行以减少水平宽度吗?能否为过长的文字选择别名吗?可否用图形条目取代?是否可以采取工具提醒?是否可以安排在窗口或对话框里?
一般有两个解决办法:文本换行,对它缩排;在单元格区域截断文本,在提示中显示完整文本。方法一意味着我们要增加表格高度,且每行高度可能不同;方法二,如果不同文本内容的头几个字一样就存在问题了。但这两种方法都比水平滚动好。
3.3 排序
表格初始有一个默认排序,也叫初始排序。但有时,用户希望将表格中某一行位置换到另一位置。
拖曳排序
拖放似乎很简单。就是抓住某个元素把它放到另一个地方而已。可是,事实上,拖放过程涉及到了大量细节,在拖放期间,需要处理许多特定的状态。
用户在拖动模块时,页面整体布局基本保持不变。因为移动的不是模块,而是插入条。插入条指明了放置模块时的目标位置。常用于数据量较小,有拖曳排序需求的场景。又可以运用在多个表一起的情况。

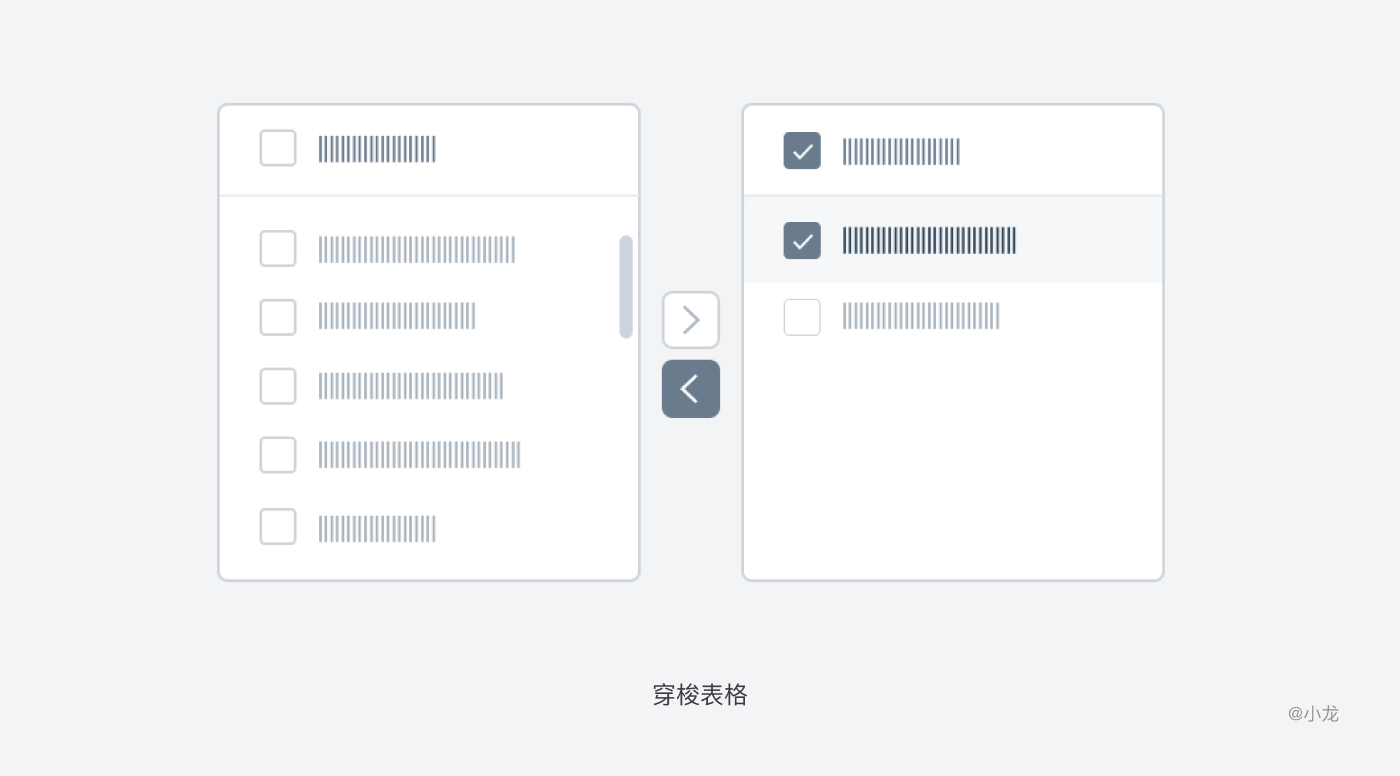
穿梭表格
就是多表格拖拽的情况。比如左侧的表格内容可拖拽至右侧列表框,同时支持表内上下拖拽更换位置顺序,也可直接选中对象在两栏中按钮移动,完成拖拽行为。

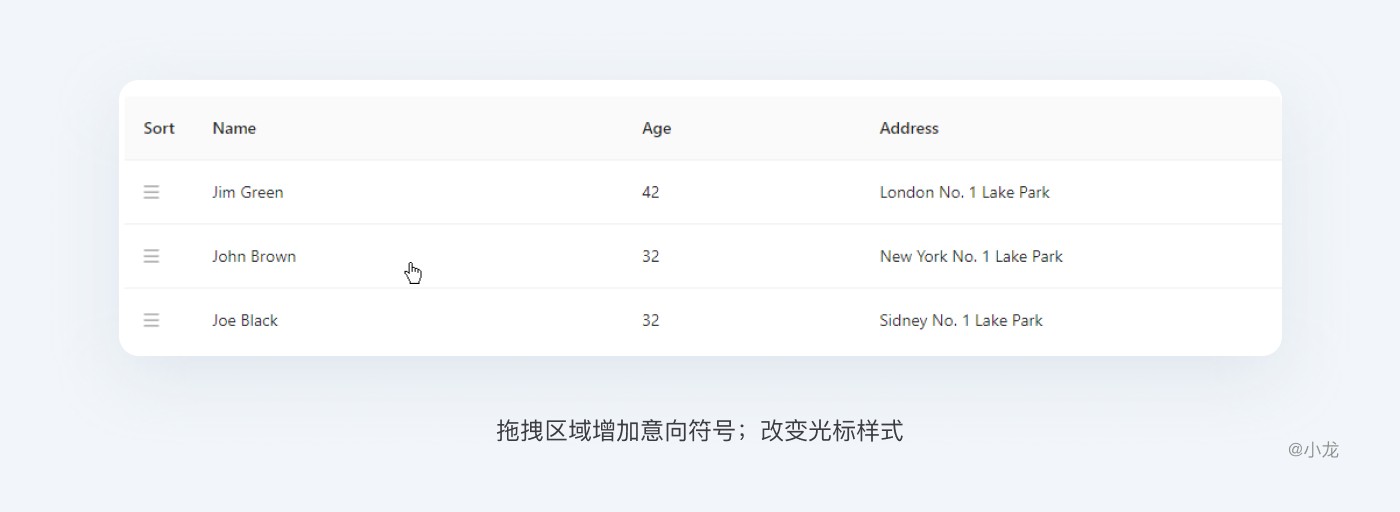
那如何让用户知道可拖拽呢?
增加意向符号;改变光标样式;增加被拖拽对象临时性底色,突出显示。

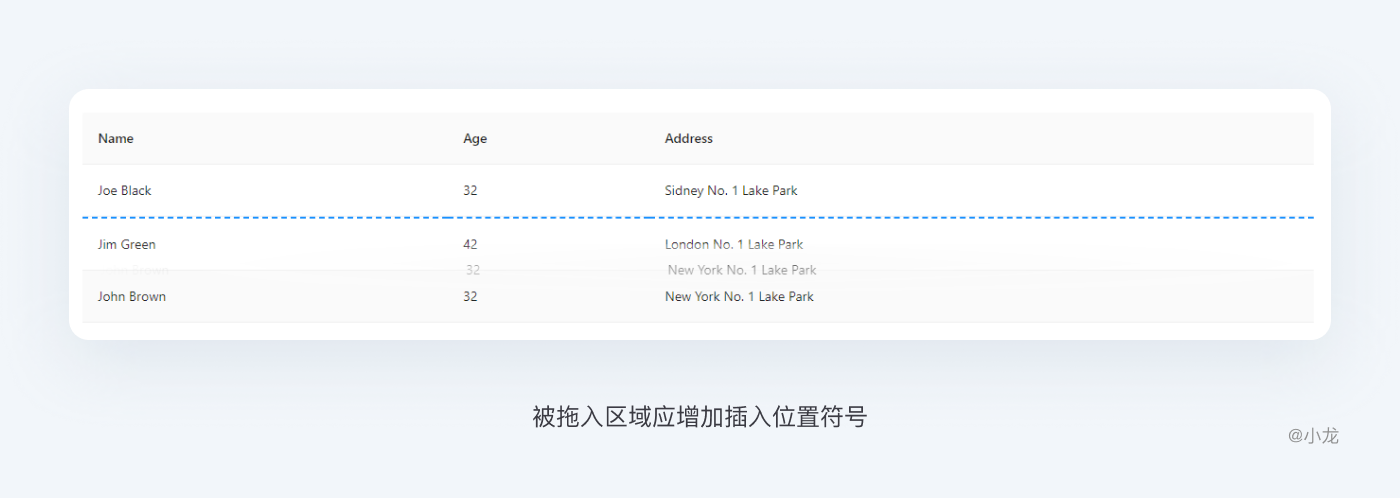
如何让用户知道怎么拖拽到哪里?
被拖入区域应增加插入位置符号,可以明确指出放置模块的目标位置,减少用户困惑,也可以对放置操作发生后的页面外观提前给出预览。同时设计时考虑上下左右两个方向的拖拽运动分别可以触发什么结果,超出表格范围拖拽对象消失。

被拖动对象应呈现为轻微透明的样式?应该显示为完全不透明?或者改为使用缩略图表示?我认为这三种方法都可以。透明效果也会让更多表格内容对用户可见,有助于用户预览最终放置后的结果。从而方便用户查看页面,也会表明该模块处于一种特殊模式中。透明可以表明相应被拖拽对象尚未定位,或者说正处于过渡状态。
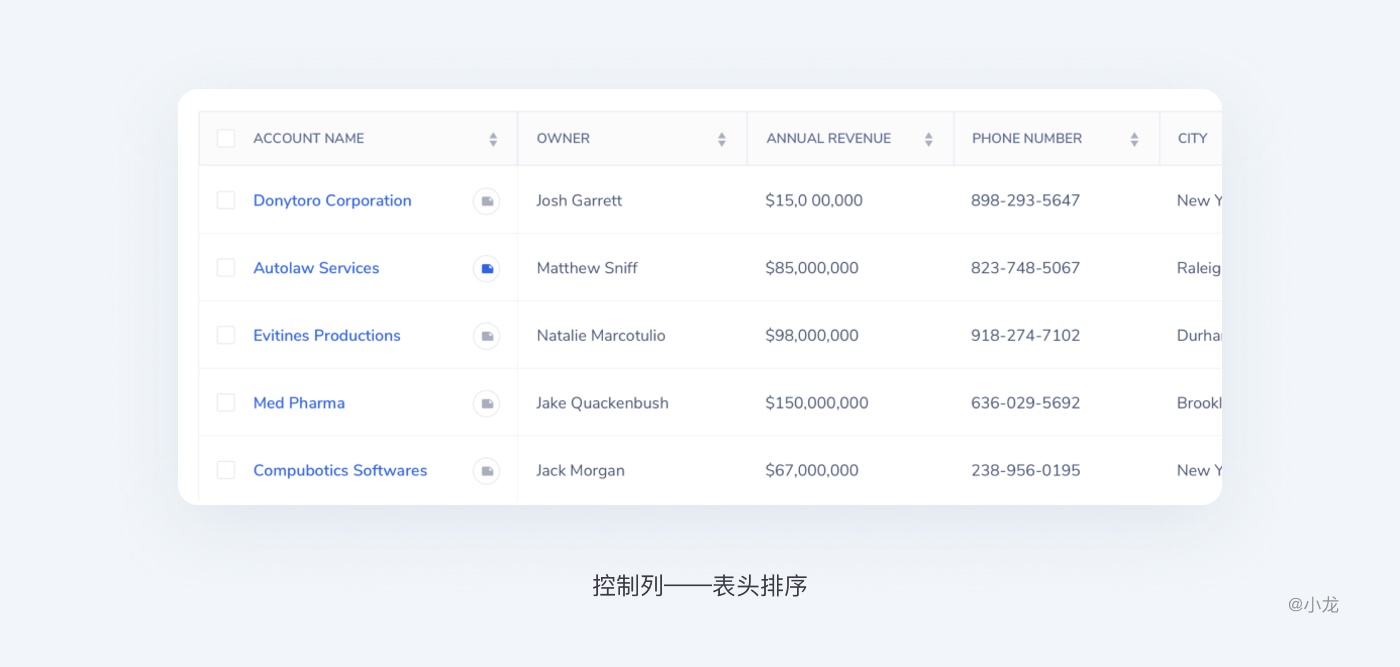
表头排序
排序又分为降序和升序,比如,事件相关的表格,默认时间降序排列;风险相关的表格,默认安全降序排序。
表头排序可以辅助用户快速挖掘出需要关注的信息,发现数据信息之间的关系,一般可按数字大小、文字拼音顺序、字母顺序等其它数据特征进行排序。如果表格中不是所有数据都能排序时,则需要标识出可排序操作的列,一般采用三角箭头做为标识,实时反馈当前操作状态。
3.4 控制表内容
控制列
可伸缩列
由于存在多个数据标题和列,我们只能根据表格的宽度来展示数据。在某些情况下,表格可允许用户选择他们关注的列,在其固定宽度基础上,让用户可以自由拖动列宽边缘以调整列宽。

自定义选择列
由于数据报表,往往需要满足各种不同的角色在不同场景下的需求,因而在表格数据显示上,一般采取宁多勿少的原则,即尽可能提供详细的数据,由此会数据指标过多,难以在表内完整展示,导致需要水平拉伸,降低了表格的可读性。
针对上面这个问题上,可将所有的指标名称罗列在表格上方,并提供多选操作,在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样能让用户在表格上方看到所有指标名称,避免了原来需要水平拖拽而导致指标浏览不全的情况。其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。

B端后台通常会对应不同的角色及不同的需求,可让用户根据自己的需求来定义表格的展示列及列的顺序。同时系统应记住用户上一次自定义列的设置。
控制行
控制行高
较小的行高让用户无需滚动页面就能查看到更多的数据,但可扫描性的效果易导致视觉迷失。这就是为什么许多成功的数据表设计包含了控制行高(显示密度)的功能。

树形表
行也可以结构化分为不同的类别,前面提到了层级表/树形表,可以嵌套子表格,展开和折叠。可操作按钮一般位于各级行标题左侧,具有独特的视觉效果并具有扩展或折叠的功能。单击表中的类别标题会在类别的展开或折叠状态之间切换。展开与折叠也将极大的影响行内容显示。

分页
分页可以将表内容信息划分成独立的页面来显示。
优点:
1.良好转换:当用户是在结果列表中查找特定信息而不仅仅浏览信息流时,分页就是好的选择。你会知道表格总量与当前页的准确数量,能够决定在哪里停下或者去哪里。
再次寻找特定数据时,分页方案让我们能够大概定向到目标数据位置。用户可能难以记录目标数据页数字,但一般能记录大概范围,而页码链接能让用户更容易到达那里。
2.掌控感:无限滚动就像个无止境空间——无论你滚动多久,你会感觉永远结束不了。当用户知道可用行数量时,他们可以自己主观做出决定而不是被动滚动。同样的,当用户能够看到结果的数量时,他们将能够预估他们查看表数据大概要花费多长时间。
缺点:
额外的动作:在分页方案中,用户要到达下一页表内容,就必须点击分页控件上的按钮跳转,等待表格新内容的加载。
无限滚动
表格无限下拉加载使用户在数据内容面前一直滚动查看。向下滚动的时候不断加载新内容,虽然十分方便与诱人,但不是什么场景都适用。
优点:
1.浏览:无线滚动提供了一个的方法让用户浏览表数据信息,而不必等待表格新内容的加载。当用户并不特意寻找特定的内容时,他们需要通过查看大量内容找到自己中意的信息。
2.体验更好:用户使用滚动能获得比点击分页有更好的体验。滚动行为要比点击更快更容易,对于那些连续且冗长的内容,无限滚动要比把分页的有更好的易用性。尤其在表格区域狭小时,使用无线滚动更能节省空间。
缺点:
1.受限性能:页面加载速度是良好体验的一切。尤其是表格计算数据时需注意使用无限滚动,缓慢的加载速度会造成用户的不耐烦与离开。用户在一个表格页面中越向下滚动,就会加载更多的内容,当数据量过大时,结果就是页面性能越来越低。
2.位置丢失:无线滚动同分页相比,没法标记当前位置且不能再随意回到之前位置。一旦离开,就会丢失当前的浏览记录,如果要回到上次的位置,必须得重新滚动去寻找。当用户有这种行为的话,无线滚动就会让用户产生困扰厌烦。尤其当你刷新页面时发现自己又回到表格顶部,不得不重新滚动等待结果的加载以继续查看。
3.信息缺失:滚动条并没有反映出实际数据量。假设快要接近底部了,当受到引诱滚动条再滚动一点点时,结果却会发现表格数据量又刷新了。从一个可用性的角度来说,打破滚动条的正常使用规则对用户来讲是糟糕的。
一般来说,无限滚动适用于在数据有限且信息重复的表格,有利于内容探索。分页则适用用户在寻找特定信息及浏览记录,易快速访问。
3.5 查看次要信息
表格内容的取舍要建立在对业务的了解之上,尽量精简指标,隐藏不必要信息,减少干扰,避免无主次的铺出所有信息。不要让用户一次性接收过于庞大的信息量,建议默认只展示用户所必须的信息,其他次要信息通过展开下拉等方式展示,为辅助信息提供深层入口。
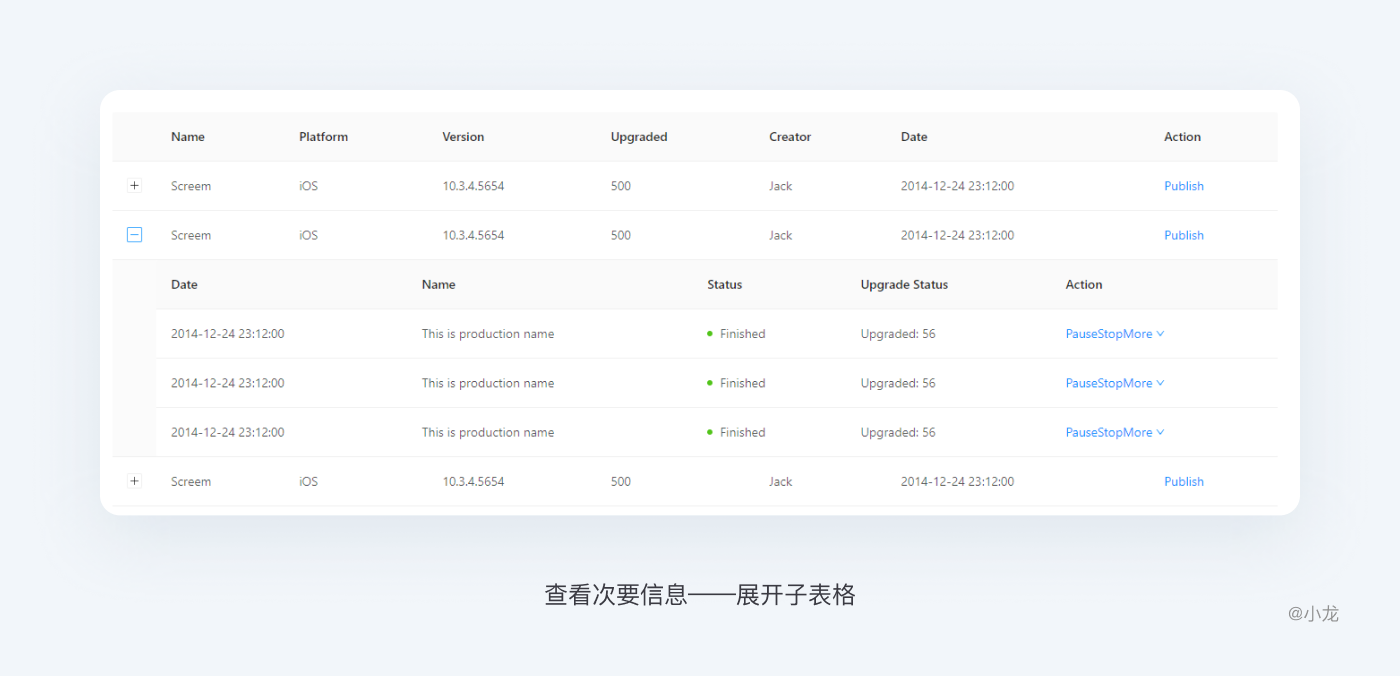
展开行
展开行允许用户无需打开新页面在表格内即可查看附加信息,防止用户迷失。

子表格
表格中打开表格,表格组节把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如有需要,在每个组节里可以显示数据概要信息。

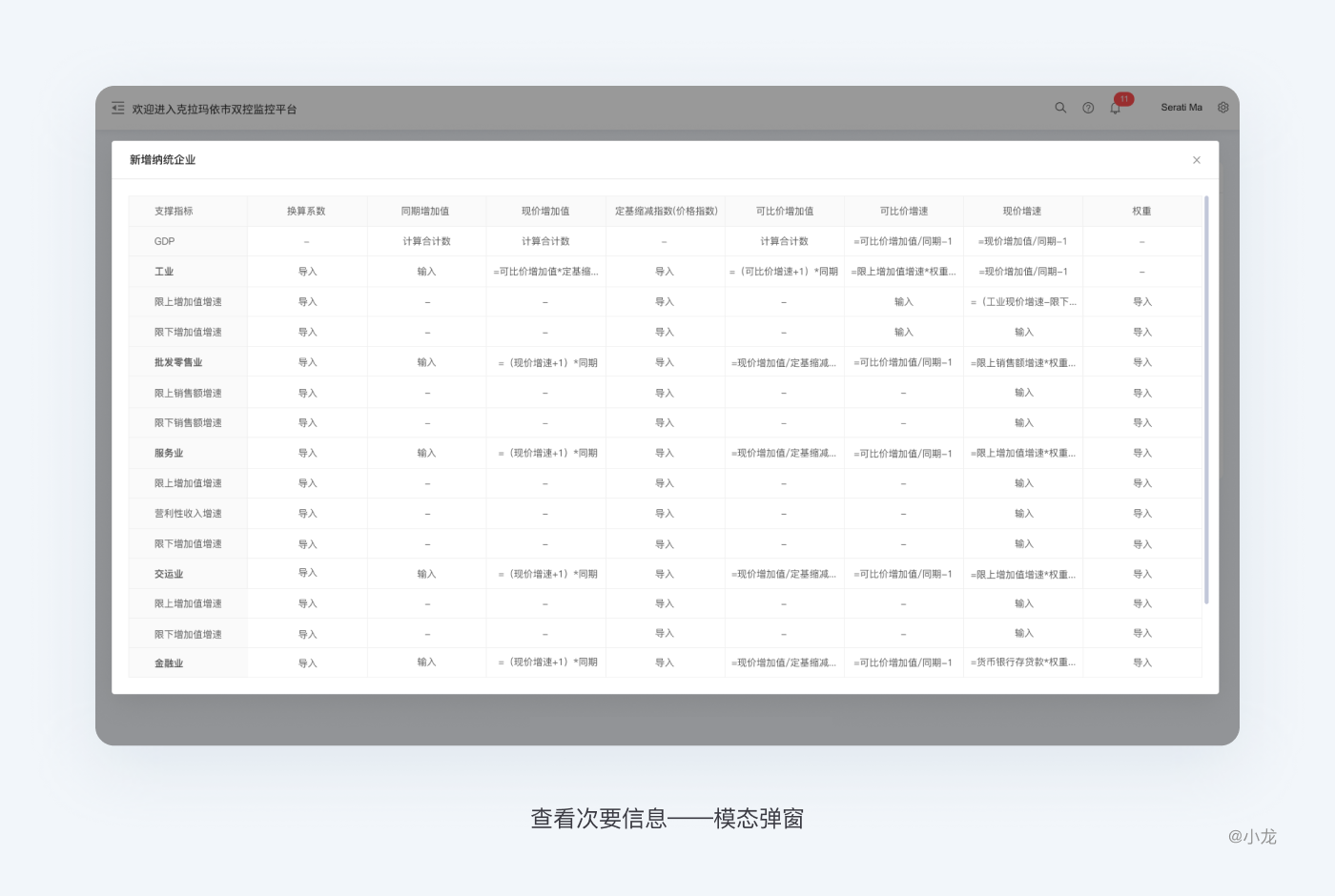
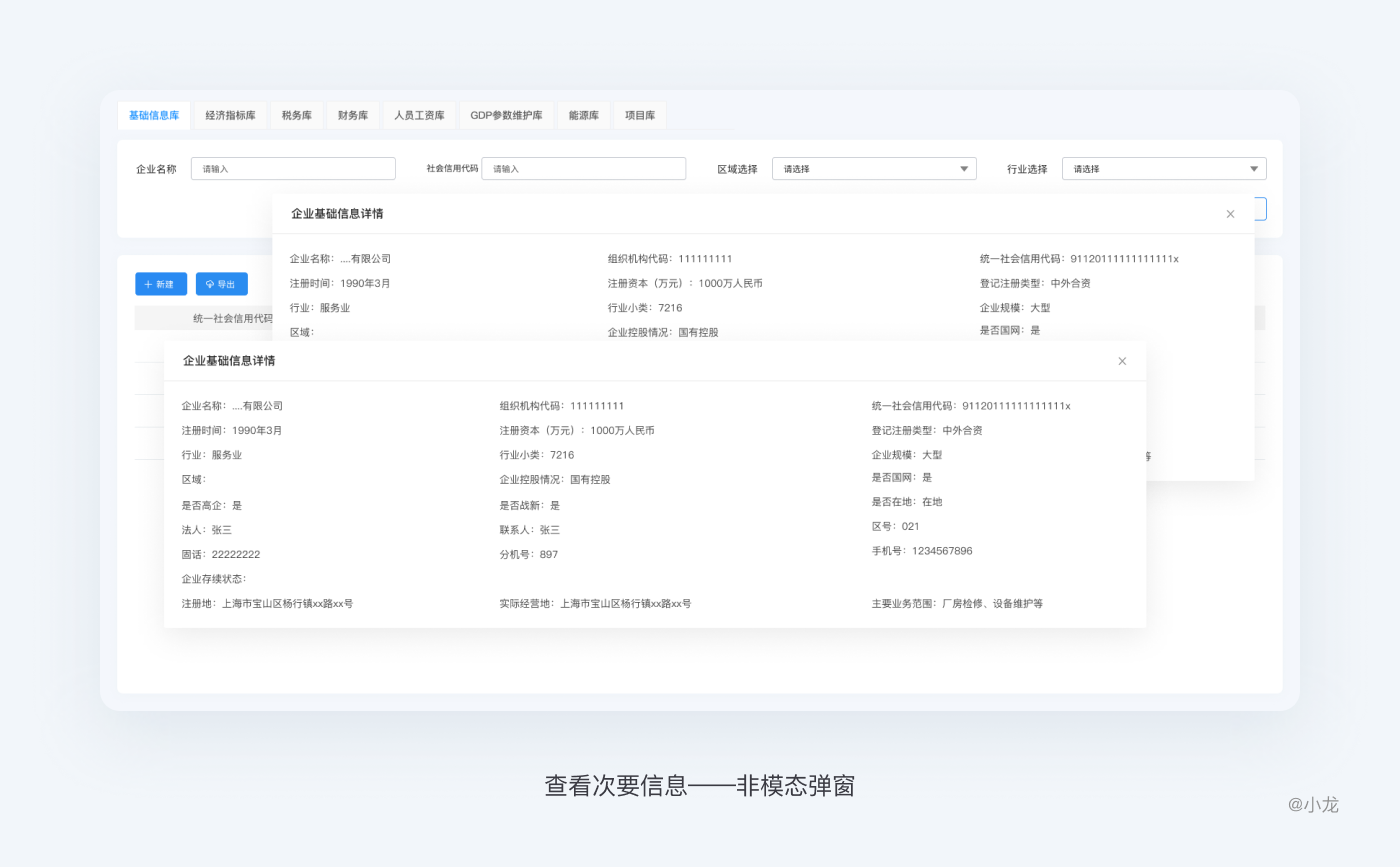
弹窗
包括模态弹窗和非模态弹窗,模态弹窗是仅支持打开一个弹窗进行详细查看,非模态弹窗是可以同时打开多个,并允许拖动弹窗位置进行信息对比。
模态允许用户留在表格视图中,且更多地关注附加信息和操作:

非模态弹窗对于主动使用的用户来说可能很有用,可以通过一系列操作,比较不同行数据的细节:

视图切换
可以通过视图切换查看更多细节,比如在“表格”和“左列表+右详情”之间切换,或者提供“只看文本,看文本和缩略图,只看缩略图”几种查看方式。相比弹窗减少了页面层级和隔离感。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。

3.6 数据的编辑操作
编辑表格数据在大众化的Web应用程序中并不常见。不过,在企业级Web应用程序中,表格则占据统治地位。此时,最常见的用户需求,就是想要像使用Excel一样实现表格编辑。毕竟Excel早已成为编辑网格数据的一种标准。
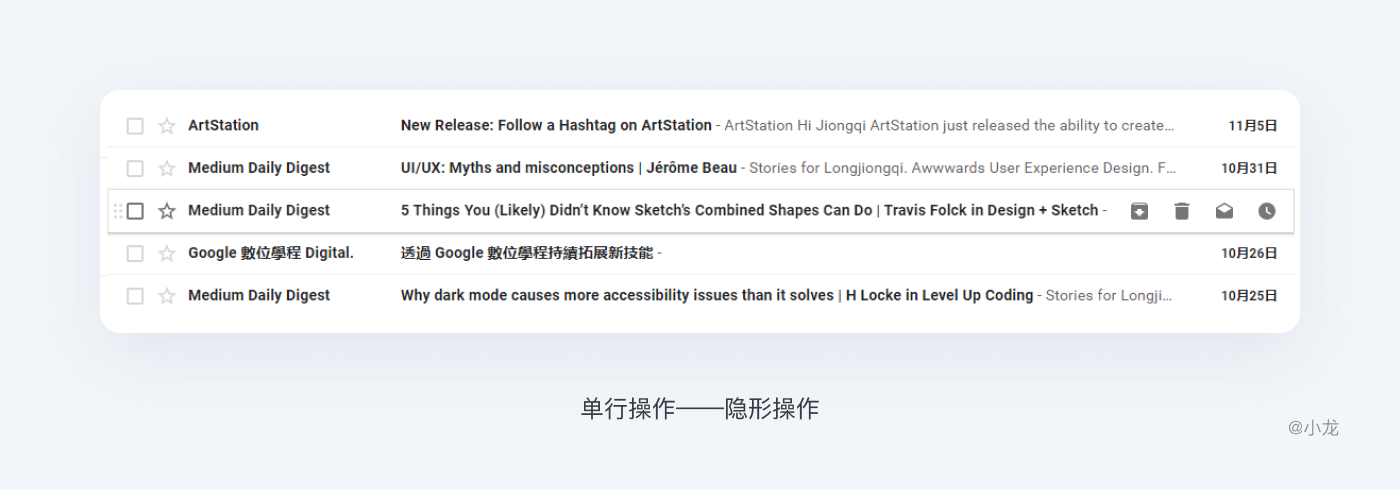
表格数据的操作大体可分为显性与隐性。显性操作,指操作选项显示在行内,直观明了;隐性操作,当鼠标悬停时或勾选才显示操作选项,界面简洁明快,可减轻空间压力,减少干扰。
单行操作和批量操作
操作项一般存在于行数据最后,为固定列,或表上方位置,两者对应多种操作场景。
单行数据操作
文字按钮操作项一般不多于三个时,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将操作折叠收起,点击更多弹出多个操作选项。当操作按钮致灰时,鼠标选中可显示原因。

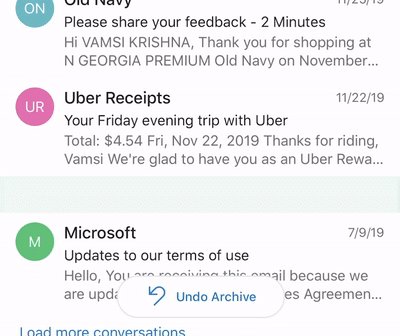
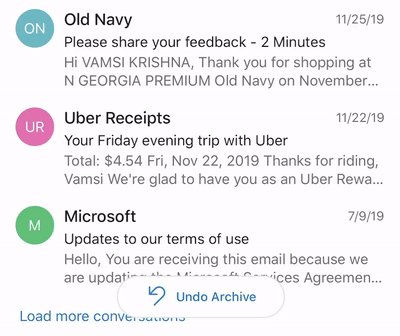
如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可使用隐形操作,鼠标在行区域悬停时,可对当前行背景作出区分,或放大悬停区域,同时行尾出现可操作按钮,进行行操作。如谷歌邮箱:

批处理操作
对于数据批量操作的场景,建议将操作放到表格上方,与复选框操作配合使用。批处理操作模式允许用户对一行或多行对象执行操作,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
表格上方的所有筛选或搜索按钮可能会因操作按钮出现过多而暂时隐藏,如果空间限制导致操作按钮排列不下,则使用“更多操作”按钮。
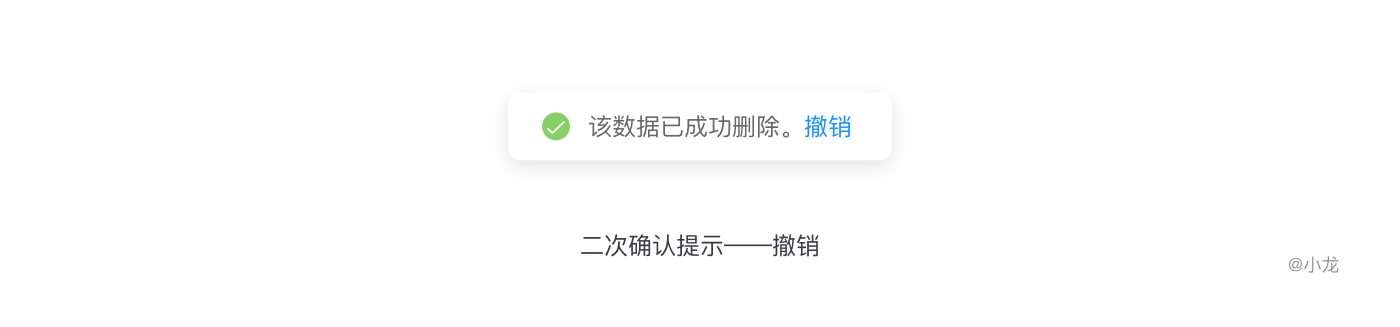
二次确认提示:对于用户操作结果给出提示窗反馈,用户点击「删除」后,直接操作;出现提示框告知用户操作成功,并提供用户「撤销」的按钮;用户进行下一个操作或者15s内不进行任何操作,提示框消失,用户无法再「撤销」。
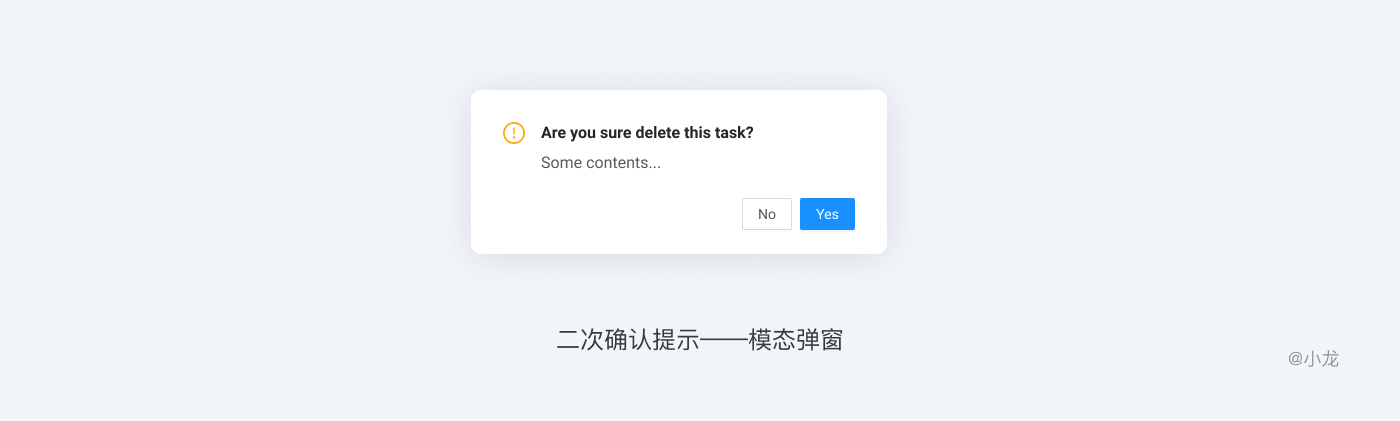
在执行某些无法撤销的操作时,点击删除后,出现模态弹窗进行二次确认,在当前页面完成任务。同时禁止滥用模态弹窗进行二次确认,就既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。

单选、多选和全选
数据较多时,单个选择数据费时费力。单选框是只能单选,而复选框是能选择单个、多个或全部选择项,而实际上纯粹的单选很少见,所以建议一般场景下在表格最左侧加上复选框,如前面说到的批量操作,多选后,就可以批量操作。点击选框所在行的局部能让整行被选中,每个选定的行都接受突出显示处理,这种做法可增大点击区域减少界面的混乱。
具体设计时,可以按照数据类型进行选择,如邮件已读、未读等。
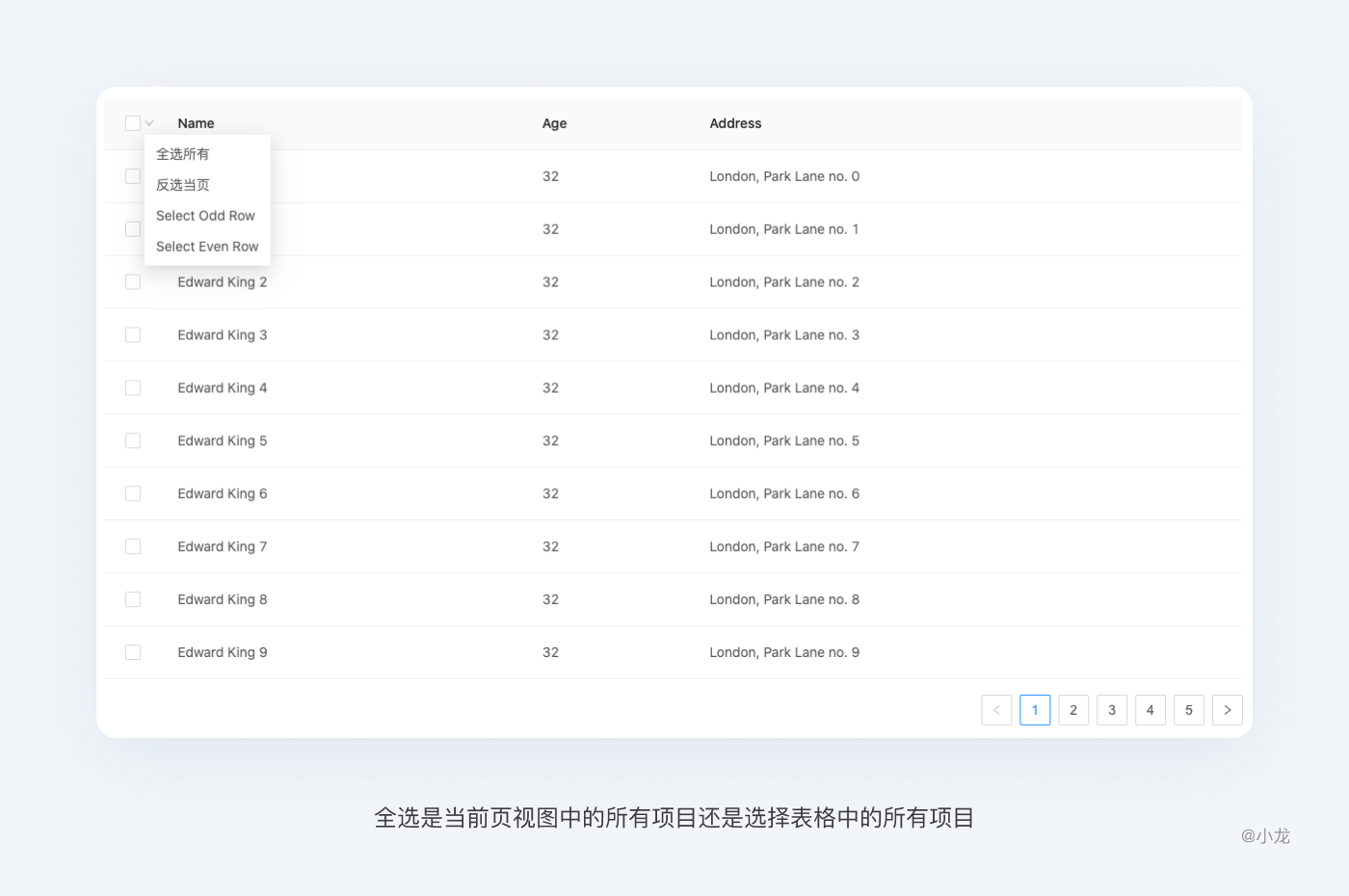
可进行选择的表格需告知用户已选数据量,在翻页时是否允许跨页选择;全选是当前页视图中的所有项目还是选择表格中的所有项目。

单元格编辑、行编辑与表格编辑
针对于需要进行数据编辑的表格。表内编辑能使数据更具可操作性,表内编辑一般优于弹窗。要启动编辑功能,必须通过鼠标单击,而非鼠标悬停。这样就能确保整洁的网格显示效果。假如是通过鼠标悬停来触发,鼠标每经过一个单元格就得显示一个编辑框,那这种编辑模式就会干扰到不同单元格间的切换,会有多么烦人。
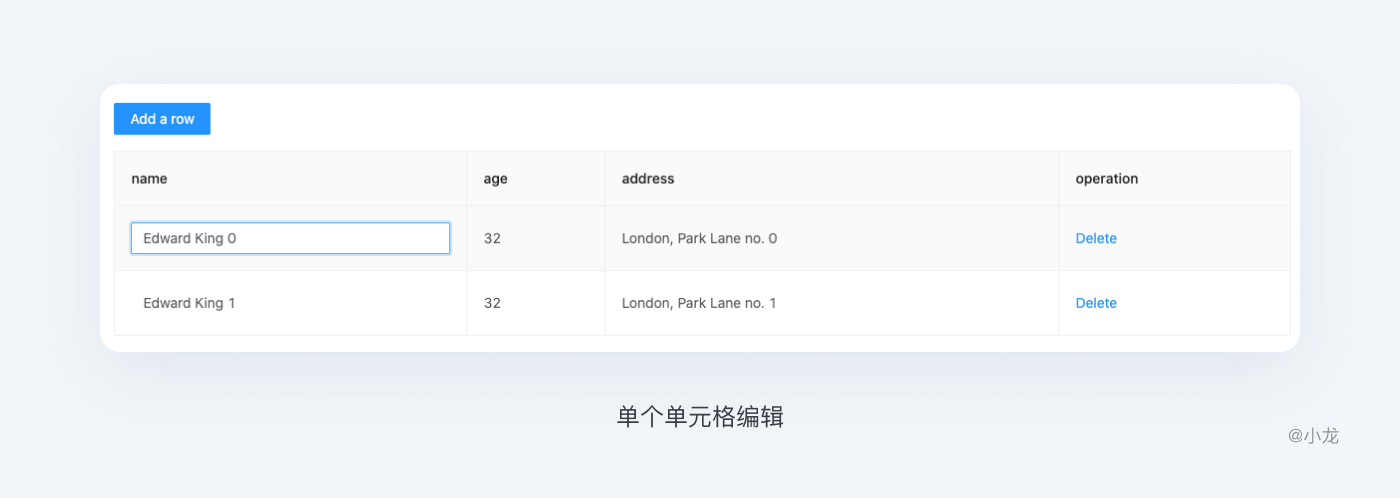
单元格编辑:针对单个,不连续的可编辑的单元格,为了让功能更容易被发现,可以在单元格数据旁放置编辑图标,这样可编辑和不可编辑的单元格视觉对比就十分明显。单击该图标即可触发编辑,单元格内出现输入框,保存数据并退出。有了这个随时可见的链接后,编辑功能就更容易被注意到了。

单元格编辑时,也可以设置整个单元格为热区,以便用户触发。
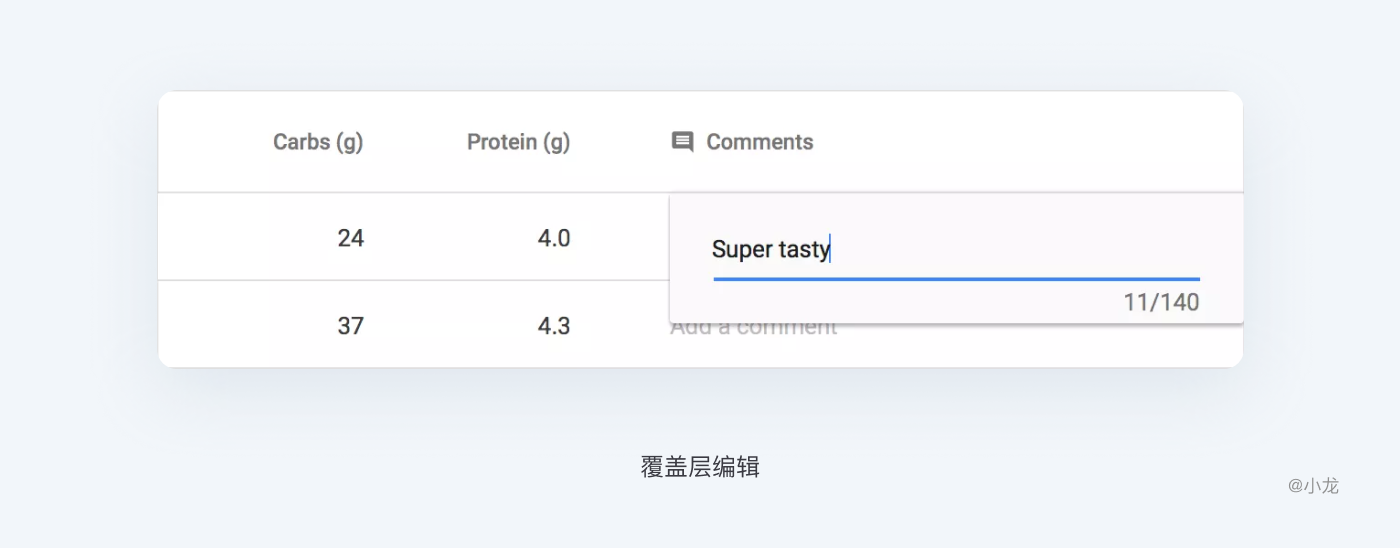
覆盖层编辑:点击编辑图标触发;通过在页面上方添加一层来放置编辑数据。虽然编辑期间也不会离开当前页面,但却不是在页面中直接实现编辑。而是把一个轻量级的弹出式覆盖层(如对话框)作为编辑窗口。

选择覆盖层编辑而非行内编辑的原因也很多。有时候,不可能把某个复杂的编辑任务安排在同一个页面中完成,如果嵌入页面的编辑区域太大,会因为把内容过多地推向下方而损害页面的整体感。
而其他情况下,也可以选择中断当前页面流,尤其是被编辑的信息本身非常重要时。覆盖层能够为用户提供明确的编辑空间。提示如果有必要占用专门的屏幕空间放置编辑窗格,而且页面的上下文对编辑任务也不重要,就可以考虑使用覆盖层编辑。
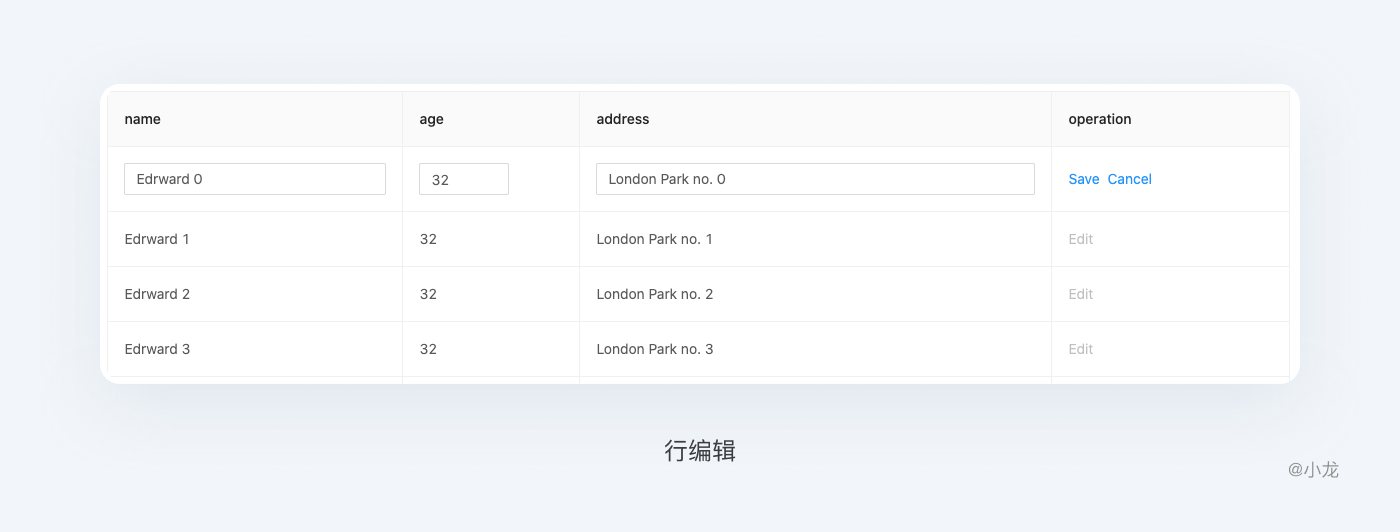
行编辑:针对同一行标签下的数据编辑。新增数据行后,视图定位到新增的行并高亮显示,让用户快速聚焦。几秒后高亮消失,以免过度干扰用户。

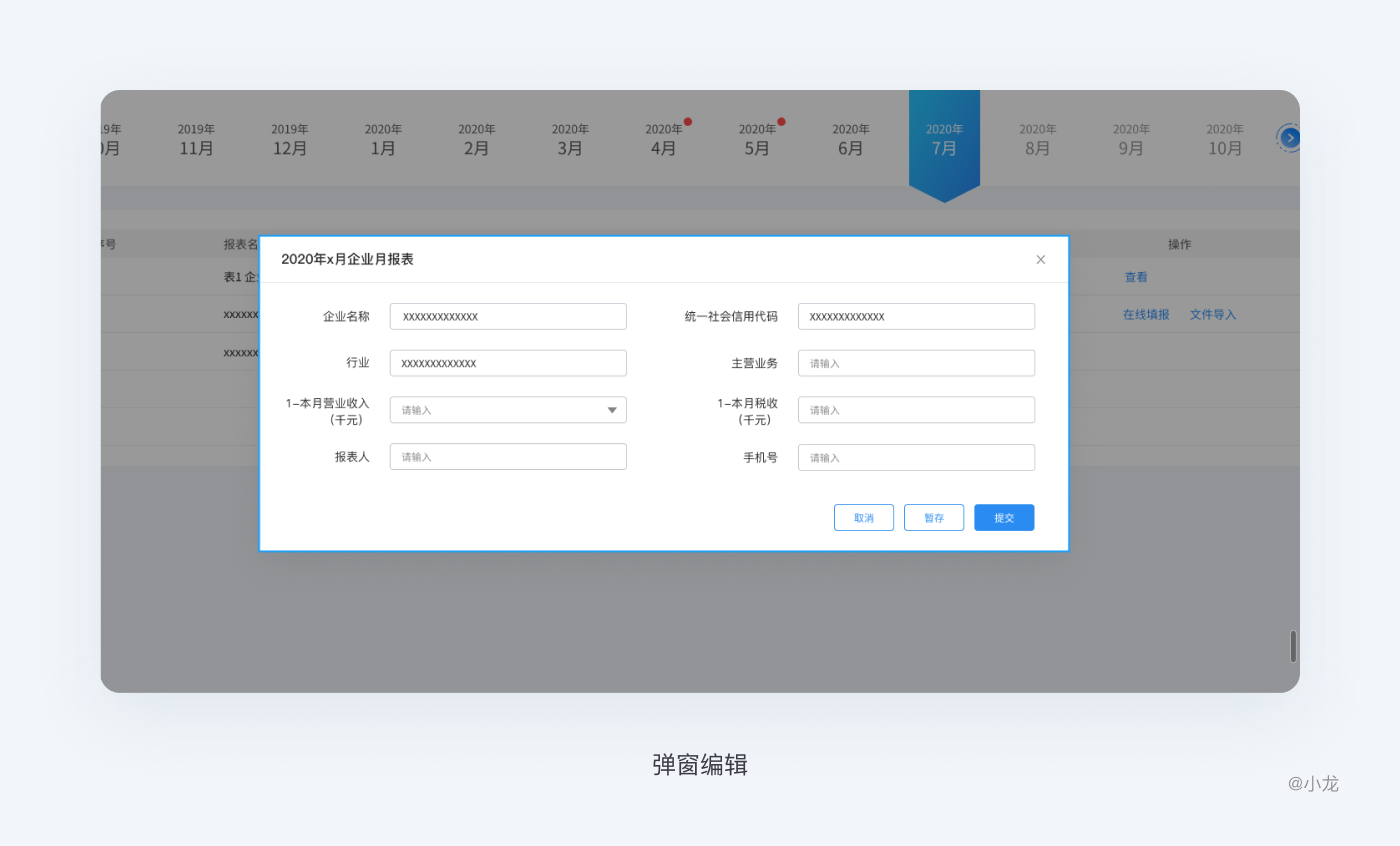
不过,表内编辑图标会涉及平衡页面中视觉干扰的问题,如果功能及其提示在页面中的数量过多,很可能造成功能的利用率下降。如果一行有多个编辑选项,则可以适当使用弹窗编辑数据;如果表格有大部分单元格数据需要编辑,则可以全局编辑。 
全局表格编辑:点击表格编辑按钮,当前表格所有可编辑的数据单元格内显示文本修改框或类似XLSX的角标,进入一种特殊得编辑状态,不会给人直觉造成混乱。这一功能基本用于大面积需要填写和修改时,如大型填写报表。

大型数据表由于支持编辑数据处多,这种方法的另一个问题是容易填错单元格,想象单元格的密集,用户意外编辑错误也时有发生,这样的话需要编辑/暂存/提交三个操作。如果发现编辑的内容报错可被更正,应直接引导用户更正;如果报错内容不可被更正,则告知用户原因。
大型数据表如需减少与表格无关的视觉干扰,提供表格的沉浸式阅读体验,可提供全屏查看的入口,但应注意可以让用户便捷的退出。全屏模式可以直接屏蔽掉页面其它内容,只留下表格区域,用户通过ESC键或按钮随时退出全屏模式,学习成本较低。
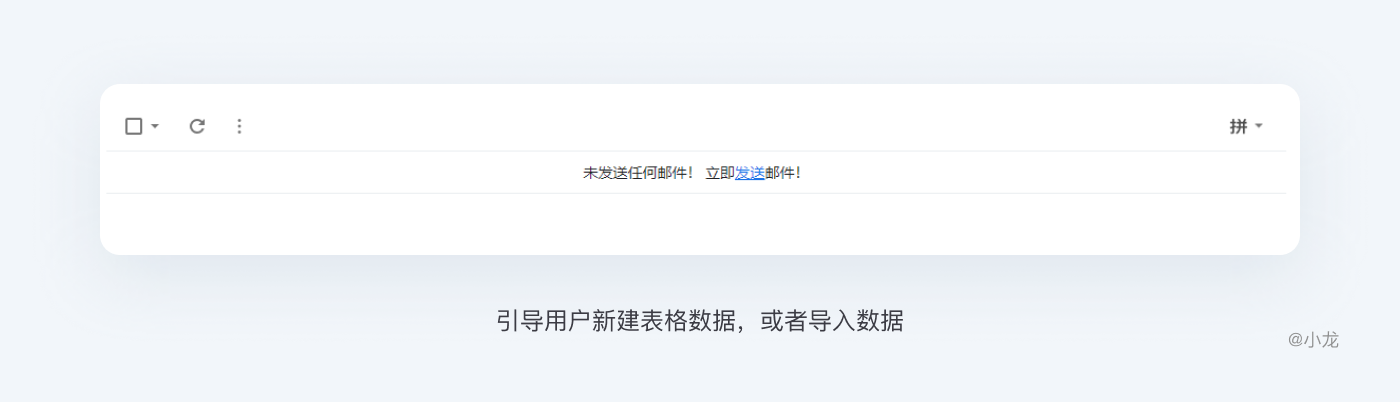
当表格数据为空时,在表格的空白内容处加入可创建的快捷入口,引导用户新建表格数据,或者导入数据。如下图邮箱已发送邮箱为空时:

当没有创建诉求的,直接告之暂无数据。如数据是系统产生的,不是由用户创建的,直接告之暂无数据,话术的表述则需与后台文案的整体风格保持一致。

后记
个人关于web表格设计的看法基本写完了,在总结归纳中也发现了自己平常设计表格中的其他问题。大多表格设计在不同场景中需要随机应变,没有绝对的规范,只有相对的规范。我们要理解规范背后的原则,推导出适应其他场景的规范。