














在页面导航栏中,常会见到返回、取消与关闭三者按钮。许多同学会弄混它们的使用逻辑,所以写一篇小文帮助各位梳理下。
先抛开图标,我们回到功能本身的含义上看。如果我们不在产品的语境里,就单看「返回」和「关闭」这两个词,你首先会想到什么呢?
当我这么去问自己的时候,脑子里出现的并不只是零碎的词语,而是一些场景和画面。比如我走错路了,需要原路返回;公司复工了,我要返程回去。或者,睡觉时间到了,我该关闭电脑了;饭菜烧好了,我得把油烟机关掉,等等。
如果仔细去想的话就会意识到,语义衍生出来的,都是我们日常生活中的经验和对世界的认知。产品中使用的各种语言,不管是文字也好,或者图标图形也罢,一直都是以我们对它最本能的理解为基础的。所以只要你联想自己对「返回」和「关闭」的看法,就能知道它应该在什么样的产品情境中出现,以及它为什么会出现。
于是,很自然的,我们会把「返回」和「路径」联系在一起,所以「返回」在导航设计中不可或缺。并且「返」也预示着我们会回到之前的路径节点,整个过程是连续性的,不被切断的。而「关闭」就完全不一样了,它一般和我们的动作有关,是一个短暂性的操作,相比返回也显得更为独立。
根据我们对语义的判断,再结合实际产品中「返回」的场景,我们可以概括出「返回」和「关闭」的特征差异。
1. 返回
连续性:按照产品的页面层级顺次跳转。但存在特殊情况,因为有些产品定义的功能出入口是不一致的,在信息架构层级已经做了一定的优化,所以返回不一定会按原来的路径回去,可能会按产品既定的路径。比如网易云音乐歌曲播放页进入直播后返回不是到播放页。

整体性:在产品功能页面关联性较强的功能中,「返回」需要连接各个页面与层级之间的架构关系,因此「返回」作为操作节点,可以帮助产品功能的各个页面之间建立联系,维持产品的整体性。
2. 关闭
非连续性:用于产品中的临时内容或临时动作,比如弹窗或活动页,与上一级页面没有直接关系。
独立性:非产品原生内容或是产品内的独立内容。比如小程序、浏览器标签等。
3. 返回和关闭的使用场景
知道了返回和关闭的特征后,我们可以从两者的使用角度上再去梳理一下。
现在产品中关于返回和关闭有三种状态:
1 和 2 的情况很好理解,我们只要根据前面各自的特征去看就能够理清场景。
3 的情况会有特殊性,因为它同时具有返回和关闭这两种看起来相矛盾的特性。其实这是由内容决定的,当内容同时具有独立性和整体性时,就需要支持两种操作。如小程序可以作为一个独立功能,但其本身又可以看作是一个完整的小产品,具有自己的页面结构和页面层级。所以小程序对于它所属的产品,我们有关闭的需要,小程序内的页面导航又需要返回来实现。
除此之外,产品可能开始只有返回,后面临时出现关闭按钮,比如微博「疫情地图」中使用「小区疫情查询」和「7×24 小时疫情快讯」后会出现关闭功能(帮助用户快速退出)。

这里我们可以从连续性和非连续性的角度看,产品针对具有复杂层级和内容的页面设计了顺次(返回)和跳页(关闭)的导航方式,其中关闭随实际情境出现。以此为用户提供了更为灵活的导航路径,来同时满足用户逐级深入、连续返回浏览和选择性查看、临时关闭的需求。
针对于「关闭」,它和「取消」会有重叠的含义,所以有时并不能很好地去区分这两个功能表达的应用场景。于是,我们可以借用之前的方式,先把「取消」单独拿出来理解。
一般来说,「取消」意味着行为过程中,还有后续行为,整个过程没有完成,当下后悔了,因此取消了当前操作。它更倾向于表达我们主动去做了什么改变,然后中途放弃了。
比如,想煮个饭,于是下了米,倒了水,定时,确认(取消),完成(关闭)。
这时候中间如果突然不想煮饭了,在定时之后,就停止当前行为,那就是取消。但点了确认并完成煮饭之后,这个行为就结束了,只能关闭。因此,它们之间就是行为上的差异。
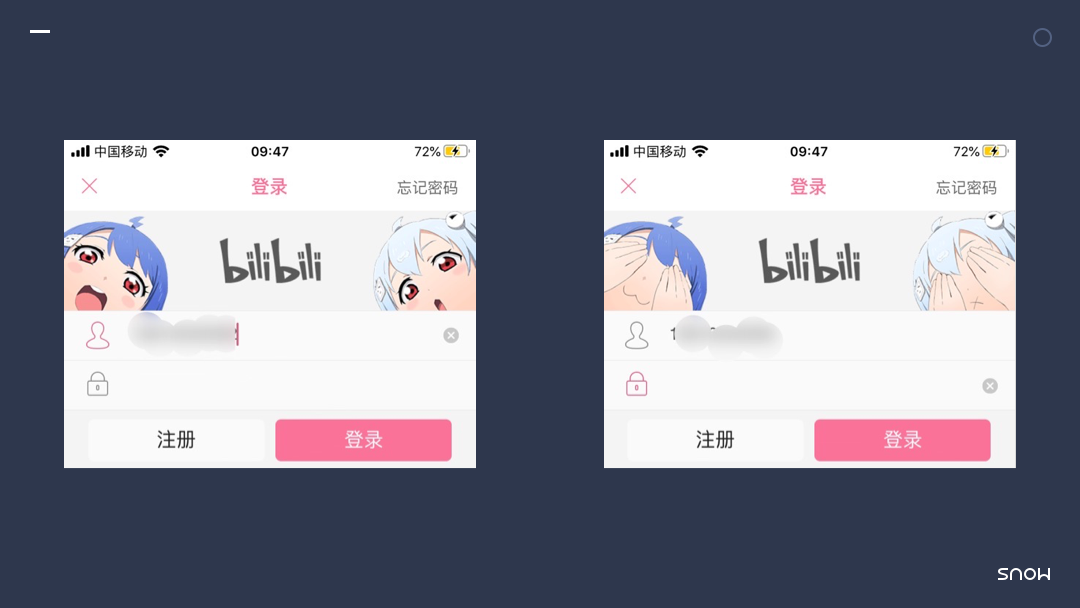
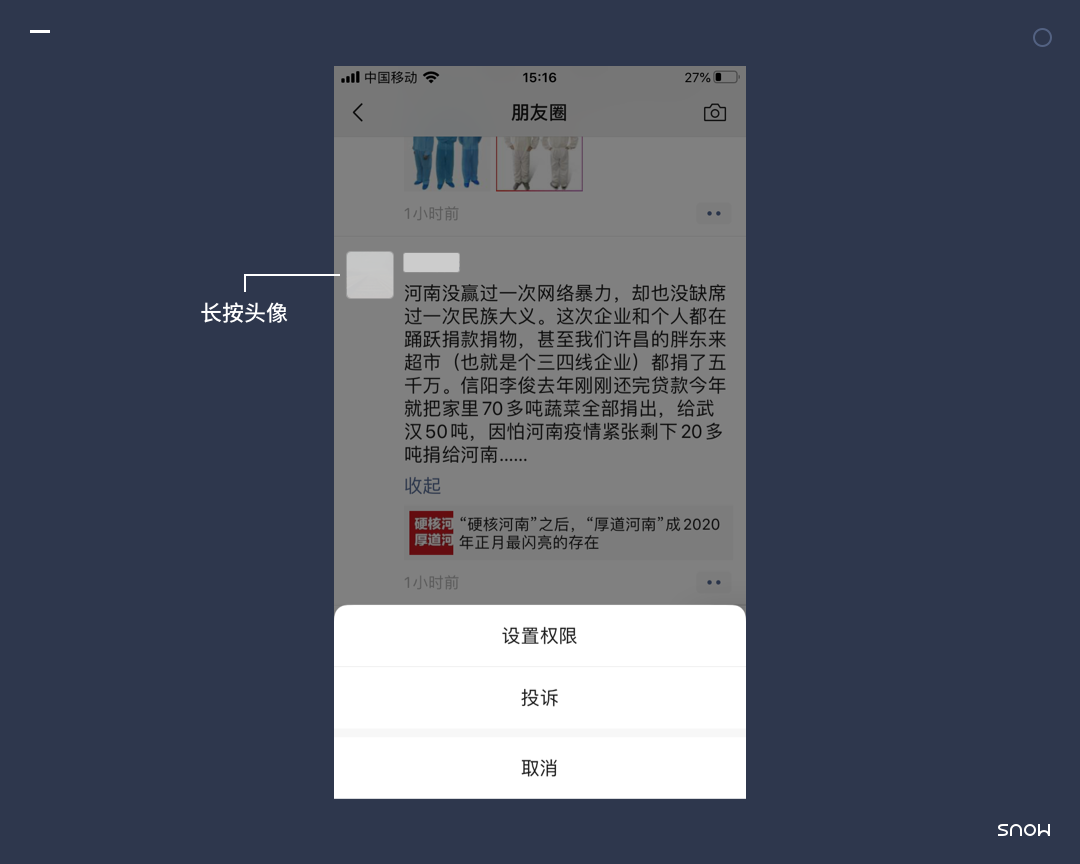
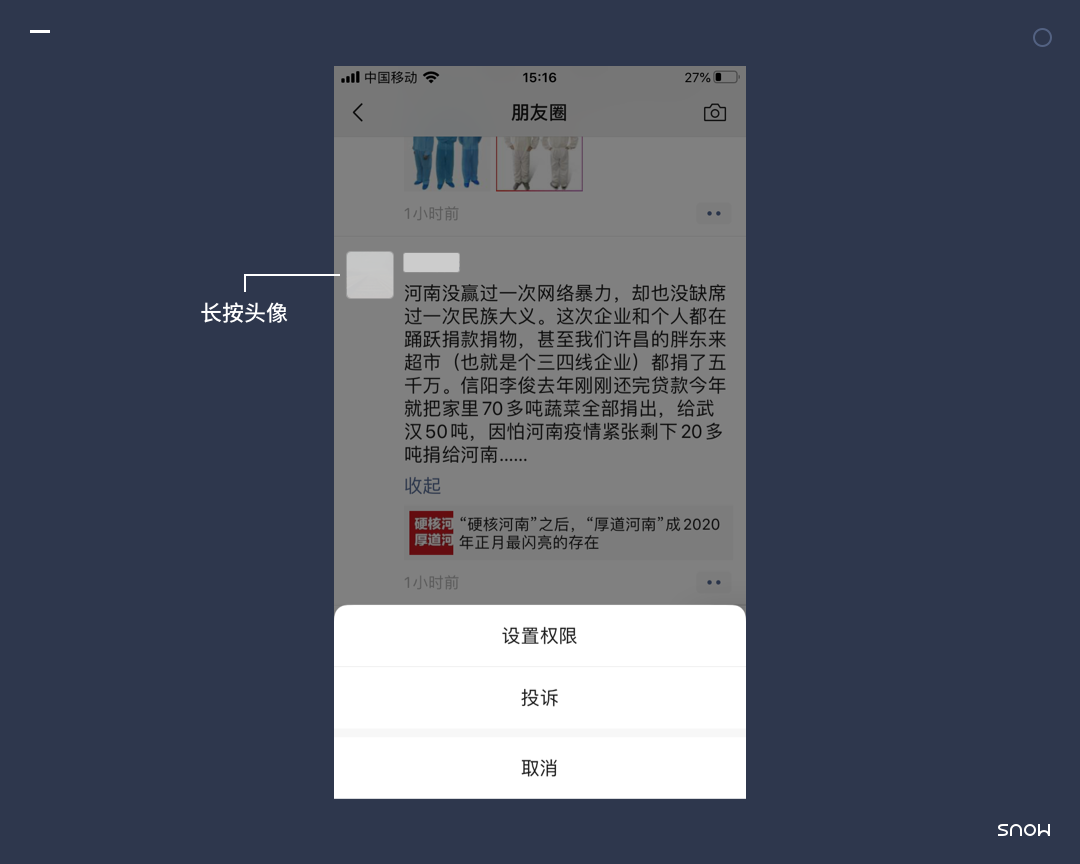
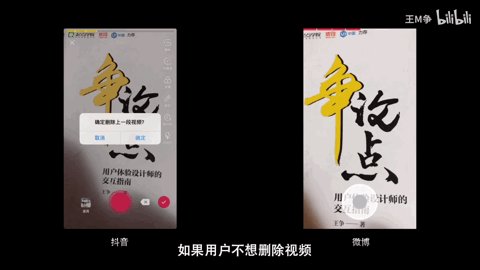
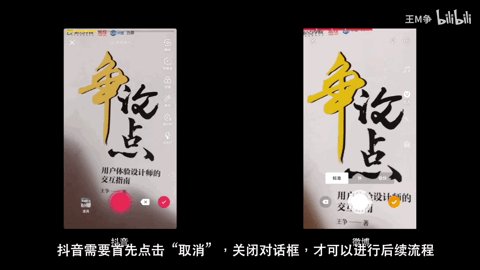
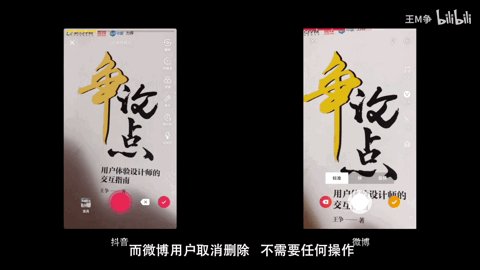
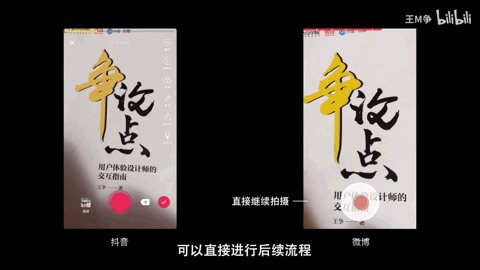
就好比,打开微信公众号文章,内容已经加载出来,行为已经产生并结束,这时候左上角就一定是关闭。而发朋友圈的时候,左上角是取消,那是因为行为过程还在继续,没有发布,所以可以取消。而发布之后,就无法取消,想要关闭,也就只能删除这条朋友圈了。
所以在操作行为中的页面,左上角最好是使用「取消」。
当我们对词的含义有了进一步思考后,就可以去看它们在产品中的表现了。
比如广告的关闭、推荐内容的关闭。都是产品自身提供的内容,用户不想看到就选择关掉了,没有试图去改变什么。
包括内容页面,或者活动页面,被点开,且加载完成呈现出来之后,这个行为就结束了,没有取消的概念,只有关闭。
再比如,选择图片文件时的取消,微信发朋友圈、微博发帖时的取消等等,我们能发现都是用户主动采取了什么措施,但是又后悔了所以选择取消。
或者如游戏设置,就不适合用关闭,会让用户在理解上产在歧义,比如用户设置到一半,不想设置了,那现在关闭的话,设置是生效了么?所以用取消会更合适。
这些时候,不存在关闭的概念,因为没有内容可以关闭,只能是取消当前行为。如果使用关闭,与该场景下的用户行为不符,反而增加了用户对文案的理解成本。
简单来说,取消强调的是放弃改变,关闭强调的就只是抉择。
不过这里也有一个特殊例子,就是,微信公众号文章转发给好友,左上角是关闭,而钉钉里面内容转发给朋友,就是取消。为什么呢?

在一些特殊场景之下,「关闭」是包含「取消」的。
好比刚才煮饭的例子,现在的电饭煲很高级,如果在过程中不想继续了,拔掉电源就是完全关闭了,但同时这个行为也包含了人不想继续煮饭这个行为,想取消掉了,所以这时候关闭是包含取消的。它跟文章加载完成,已经呈现出来,是不一样的。
而上面这个微信与钉钉的例子,就存在这种包含关系。比如,内容已经加载完,要分享给好友,这时候加载出来的好友列表已经出现,只是选择发送给谁的问题,用户可以关闭已经加载完成的好友列表页面,或者理解为用户打算取消当前行为。
不过这样的设计并不建议大家将其定义为关闭,因为毕竟行为还在继续,使用取消反而更容易理解也更符合场景定义。
譬如,PC 的弹窗经常会同时出现叉(指代关闭)和取消,虽然操作的结果都是使弹窗消失,但是用户的操作目标是不一样的,事实上这里提供了两种选择,即我不想做决定,我要关掉弹窗,以及我决定现在不这么做,我要取消这个动作,这里的关闭其实就暗含了取消的动作。
在 PC 端,我们有足够的空间为用户提供不同的选择,给予用户充分的自主控制权,以满足他们对功能的不同期待。而在移动端,我们需要删减或合并功能,所以当用户同时产生重叠的诉求时,我们往往会选择当下最符合用户心境的功能,这是「场景细化」的结果。这也能解释为什么现在很多 PC 产品的弹窗中也只会保留取消,而不提供叉(指代关闭)的选择。因为用户面对功能不知所措、不做决定的情况已经越来越少,更多的用户已经明确地知道自己应该怎么做。
这就是「取消」和「关闭」的差异,以及移动产品对两者的取舍的根本原因。
同样的,有一些页面,取消和关闭都会用叉的图标来表示,只是在不同情境中,这个叉同样可以理解为取消,关闭,以及取消或关闭。差异点跟上述内容相同。
返回、取消和关闭看起来简单,深入分析后又显得复杂,但相对复杂的分析都只是为了能简单地去运用。在这个问题中,每个人都可以从自己日常的经验出发,然后在产品不同的语境里去体会一个词语、一个图标背后隐藏着我们什么样的认知和使用的习惯。
那由这个问题延伸的,其实还有产品的导航方式,页面出入口的设计差异,产品中整体与独立,连续与非连续的内容结构,原生与非原生页面的差异等等。
小问题同样可以见大,但我们也不需要过度思考,本来问题的解读角度就是因人而异的,也无法面面俱到,上面的只是我的理解方式。设计还是需要回归到用户和产品的目标,再去结合场景和产品业务的使用模式才能得出合理有价值的方案。
文章来源:优设 作者:呆呆U理
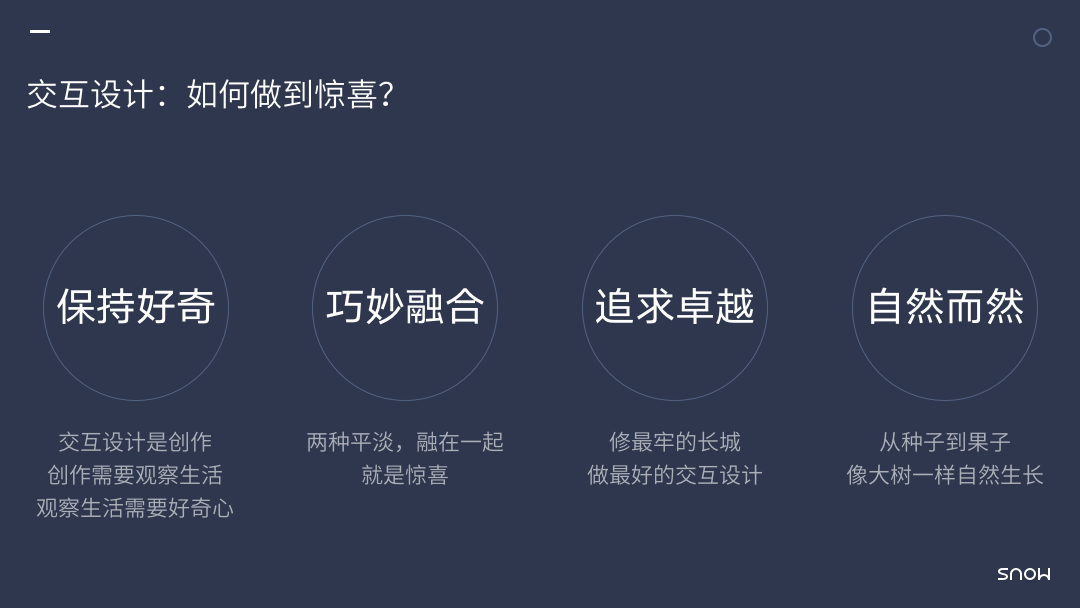
保持好奇,巧妙融合,追求卓越,自然而然















菲兹定律在交互设计中的应用是很普遍和广泛的,有时候在我们设计界面之时,不知不觉就应用了菲兹定律,但是我们却未察觉。
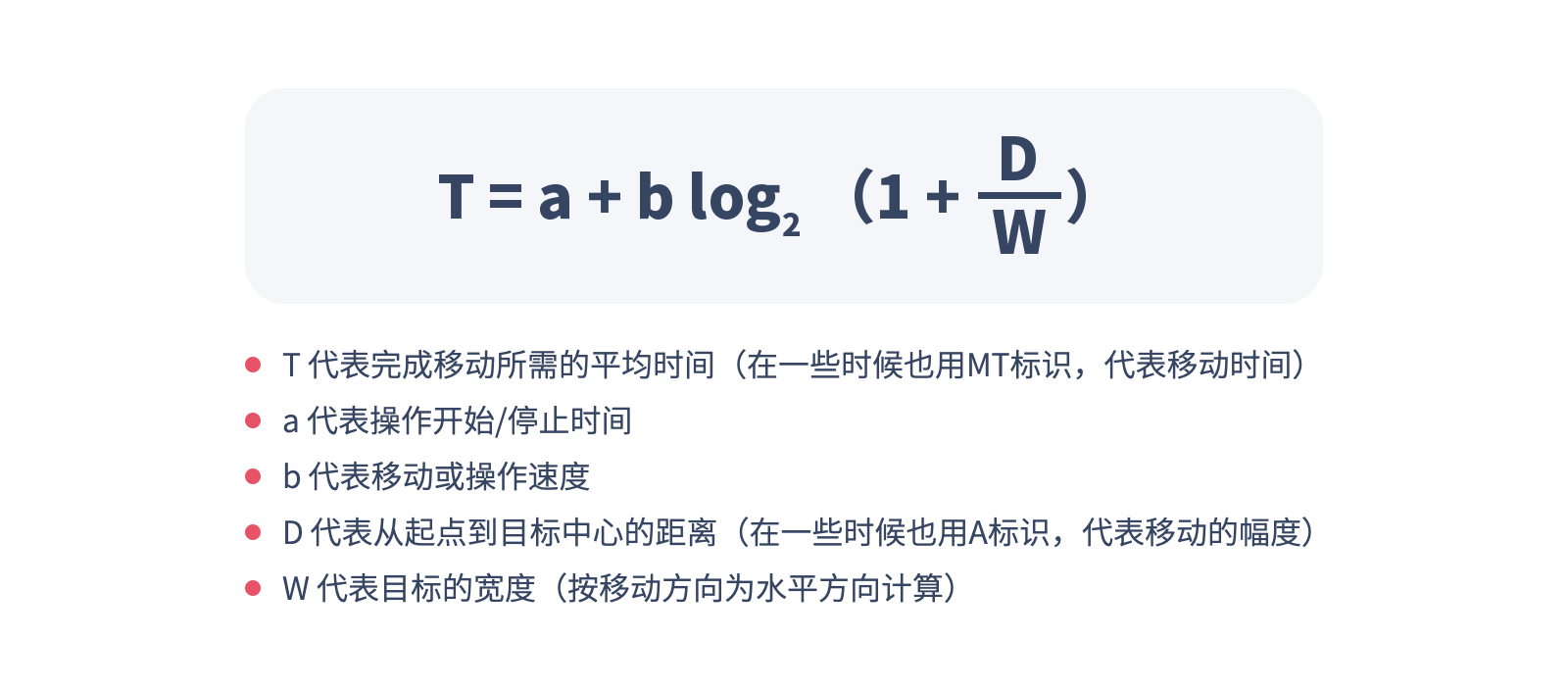
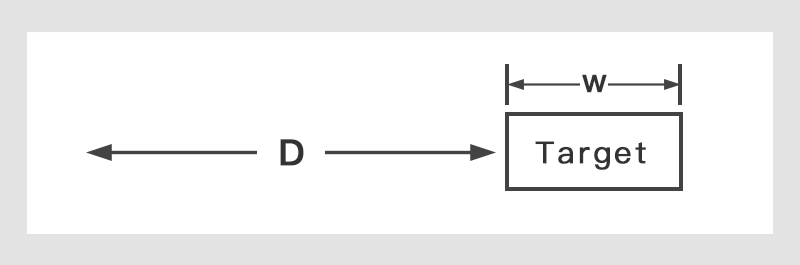
关于菲兹定律的具体内容,可以说是大家耳熟能详,甚至在学生时代就有所了解:从一个起始位置移动到最终目标点所需的时间由两个参数来决定,到目标的距离(D)和目标的大小(W),可以用数学公式表达为:

在当今互联网背景下简单来解释说,就是大而近的目标区域意味着用户用需要耗费太大的精力即可轻易点击或者关注到目标,反之,小而远的目标区域则意味着用户将耗费一些时间和动作才能触及到目标。在一般情况下,让用户耗费时间和动作的操作,会使人产生负面的用户体验。

以上说的,其实是对菲兹定律表象的解释,每个人在网上也会搜到很多类似的解释。当你搜索时会发现,关于对菲兹定律的应用,网上绝大多数的资料都是在以PC端界面作为定律的解释,但移动界面却少之又少,这里面的一部分原因是菲兹定律提出的时间,一部分也是因为在移动端的设计中,菲兹定律会变得很零散和琐碎,很难真正用几句话来总结,这篇文章也是我第一次试着在移动端的交互设计的范畴内对菲兹定律的应用进行简单的总结。

1. 让按钮更大一些
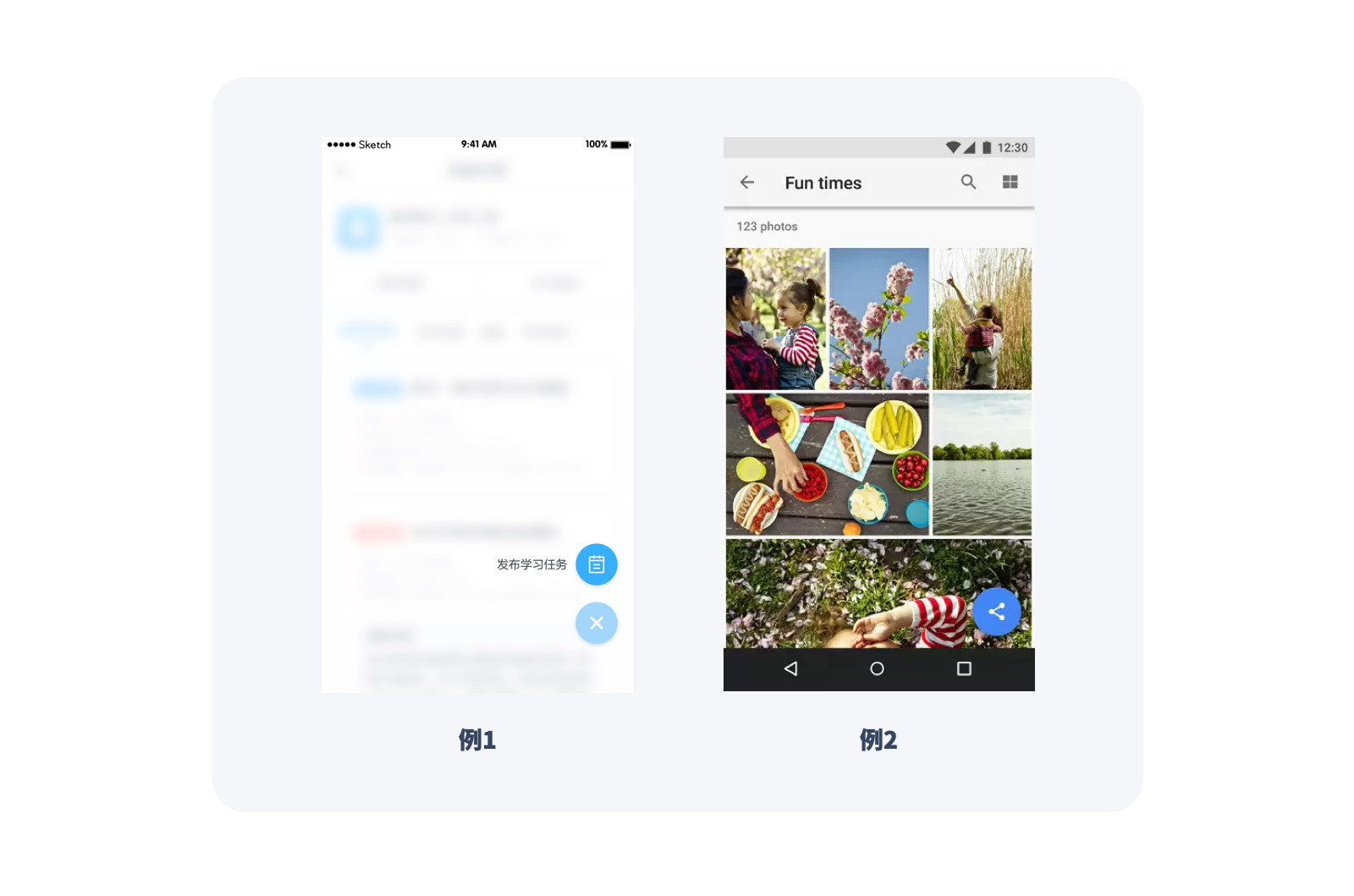
我在这一部分分了几种情况,分别进行讨论,其一呢,就是fab button。在现有的fab button中,大家会发现,虽然按照正常iOS的设计规范,一般按钮的大小都会被设计为88px,但是在设计fab button时,我们一般都会选择大一些的尺寸,例如100px、110px、120px。

其二就是页面内功能按钮的大小,我们在做界面设计的时候,都知道做到统一性,但很少去深入地想,界面统一的背后是在像用户传达一个什么意思。
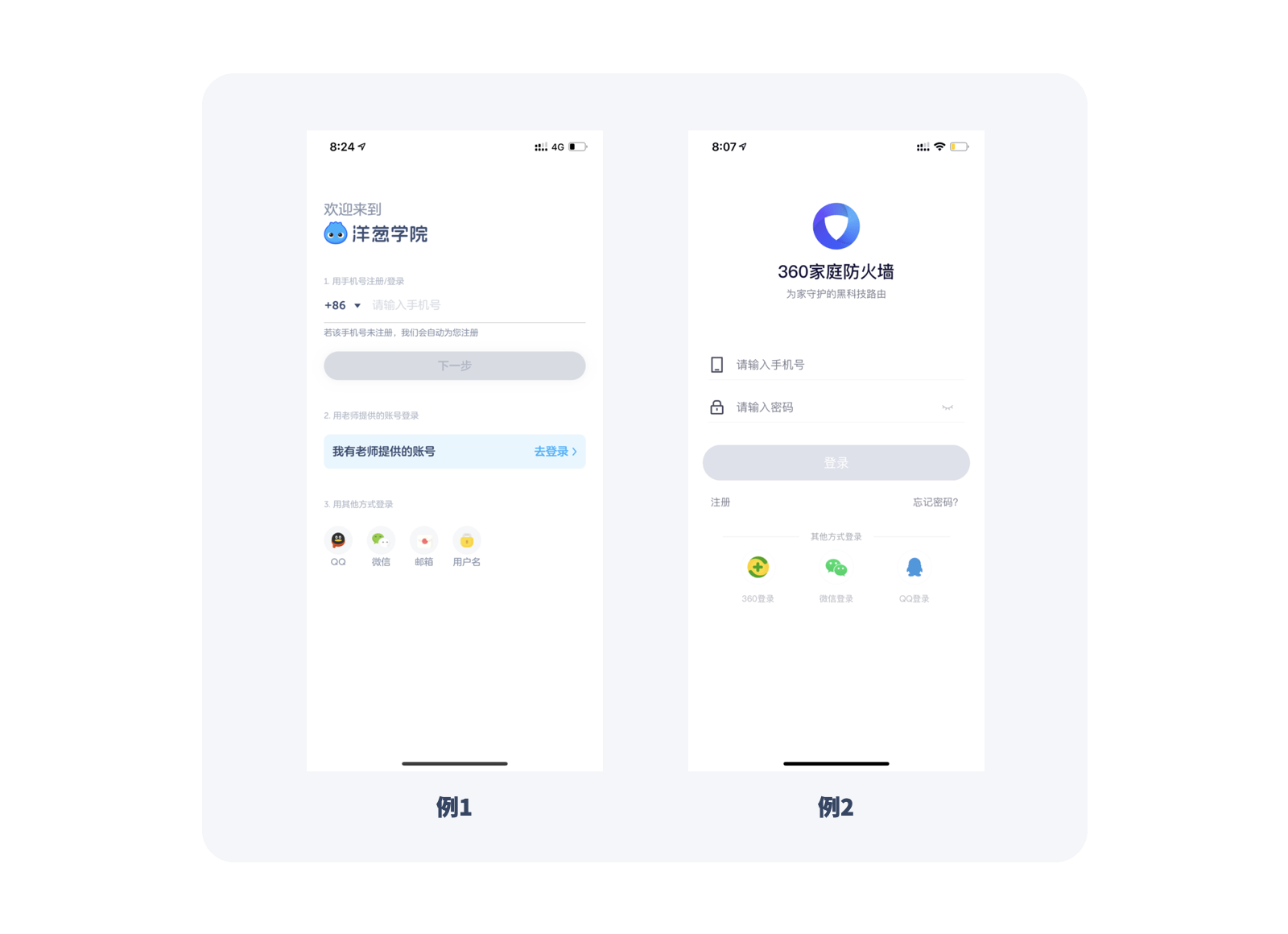
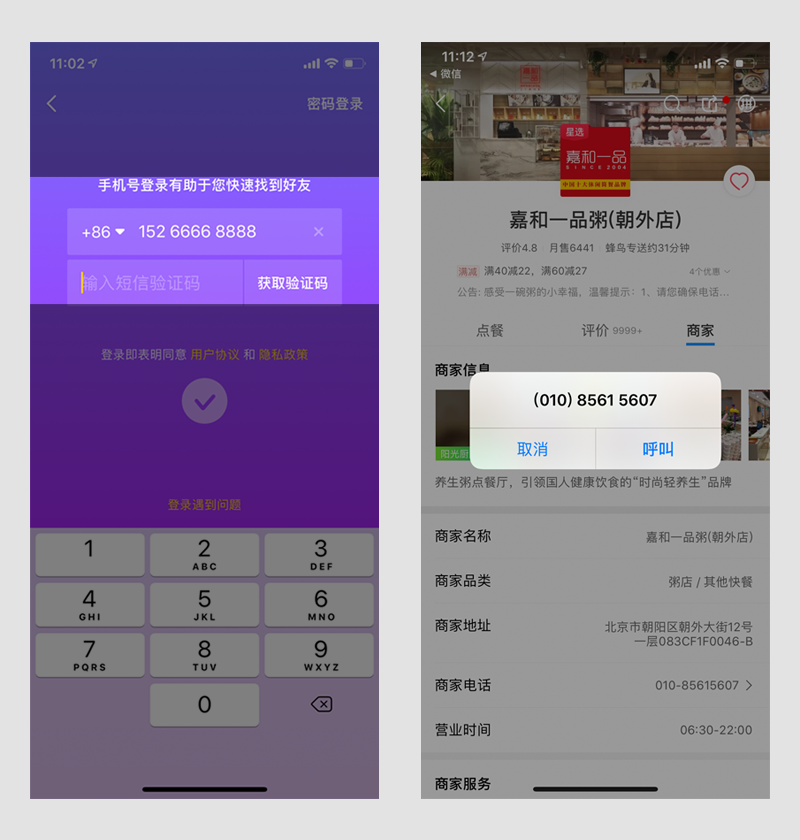
举个例子,这是【洋葱数学】和【360家庭防火墙】的登录界面,市面上的登录界面大多大同小异,基本组成就是账号+密码+按钮(或手机号+按钮等)的组合。

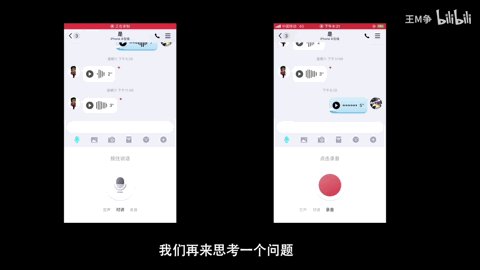
那我们来思考一个问题:为什么在手机号只有11位已经确定的情况下,输入框和【下一步】按钮还要做这么长,接近通栏的一个样式。
我试着来找到这个问题的答案,第一个,是对于品牌设计规范的执行,对边距是有一定要求的,也就是我们常说的保持页面元素的统一性;第二个,即是对菲兹定律的应用,在这个页面中,最核心的两个功能【输入】和【下一步】给予他们一个足够的大小,会让用户的注意力更加集中,避免被分散精力。

2. 让相关联的信息内容距离更近
这也和设计原则中的亲密性相一致。依旧可以用我们常见的信息输入界面来加以印证。这两个界面是我随手做的,对比一下即可看出优劣。

在相关性比较强的功能中,拉近彼此距离,既能够给信息一个清晰的层级,更能够减少用户的操作成本。

3. 界面的边界会让用户操作更加精准和容易

在研究交互界面的时候,我们总听到一个说法,“界面的边界是无限的”,它当然不是在说界面是无限大的,对于一块屏幕来说,在进行操作的时候,无论是PC的鼠标光标,还是移动屏幕的手指,在操作到界面边缘时,因为无法延伸,所以最精准。
这也是我们看绝大多数fab button弹出的菜单是在界面边缘,而不是在界面中央的原因。

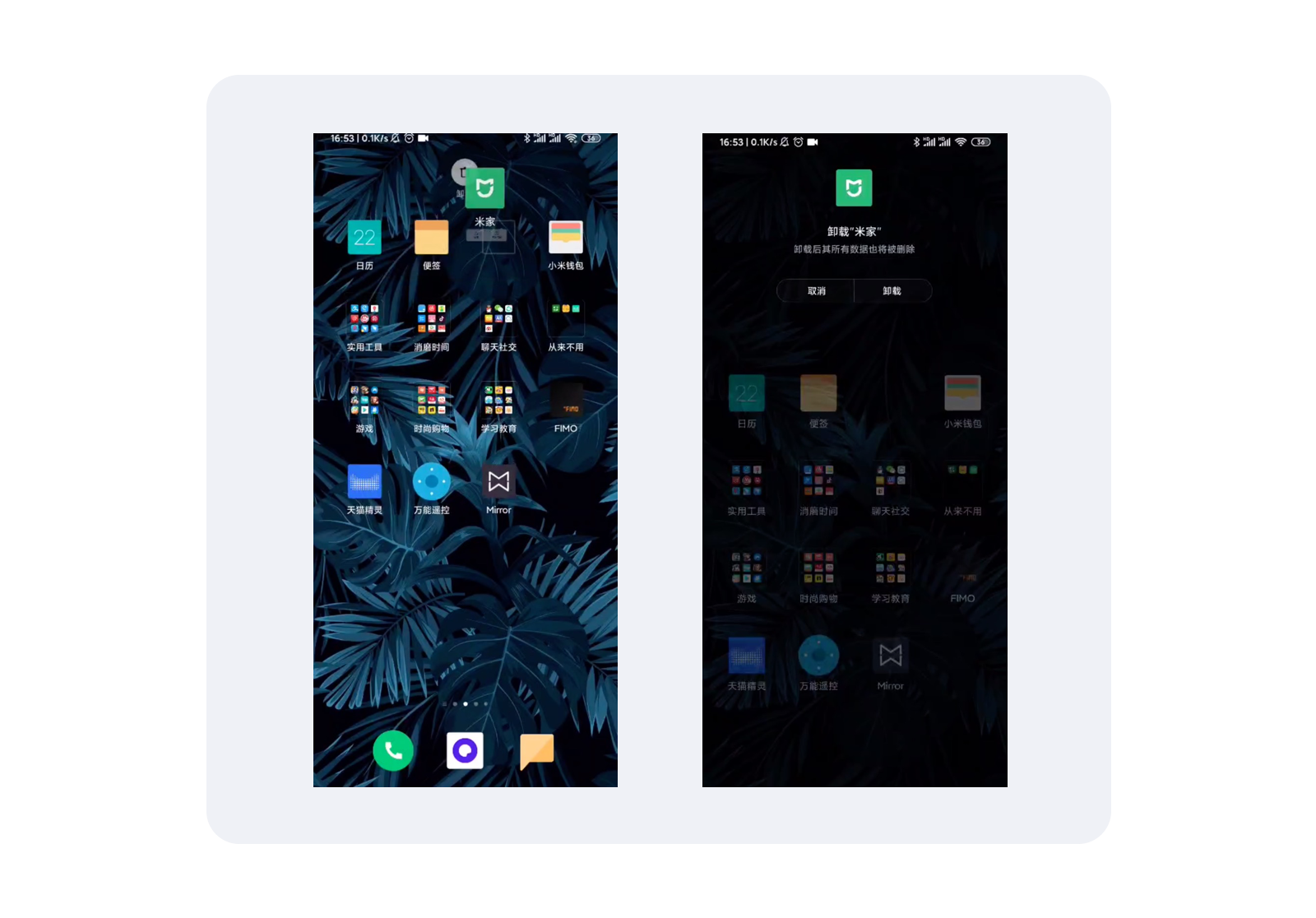
除此之外,还有在很多安卓手机中,卸载app时会让用户把要卸载的app拖拽到屏幕上边缘的区域进行卸载,这样相比给一个【X】按钮,会更加精准,而且拖拽的操作也会给用户更多思考的空间和时间,减少误操作的概率。


但是,这个但是很重要,不要把所有既定的法则都奉为圭臬,所有事物都要辩证着看,在没有限定条件的情况下,菲兹定律的应用不会有任何问题,但是如果加以条件的限定,就不是这么简单了。
简单举个例子:在进行删除等负向操作时,很多app会把确认删除等操作做得离你的上一步操作区域更远,或者让确认按钮更加不明显,这是在帮助用户,或者说希望用户在做负向操作时,有更多的思考空间和时间,规避误操作的影响。

在《看懂设计》这个系列里,我会选择性地对在交互设计中常常被应用的设计心理学、方法论等进行简洁有案例的解析,例如大家耳熟能详的交互设计7大定律、斯金纳箱理论、边际效应、锚定效应、格式塔理论等等让大家尽可能地在实际案例中找到它们的应用,而不是让这些方法论成为我们脑海中的空中楼阁,知道、听说过,但是不会应用。
转自:站酷-鹿爷不是咸鱼
保持好奇,巧妙融合,追求卓越,自然而然















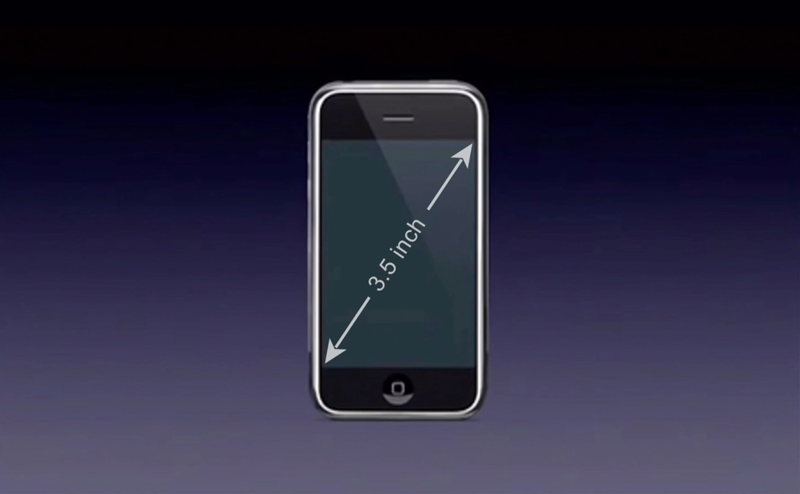
当我们回顾近20年的手机发展历程,可以发现2007年iPhone的横空出世真正改变了手机这个行业。乔布斯在发布会上展示初代iPhone给行业带来的冲击力是前所未有的,对人机交互领域也带来了了深远的影响。
















任何一个新事物的出现,人们总是倾向于从现有的知识体系中寻找类似的事物进行描述与概括,以寻求情感上的归属和理性上的辨识。但是过于超前的创新,往往是现有的知识体系无法解释的。无法解释,自然无法接受。
文章来源:站酷
在我们设计UI有所疑惑时,可以参照以下标准做法。
这些做法并非一成不变—我只是列举出这些方法,相信它们可以对你的日常UI设计工作有所帮助。
我们需要记住一点,设计其实就是跳出框框思考,这意味着,有些时候我们要打破陈规。所以,对我的建议也不要全盘接受。
图中的像素值是密度像素值的三四倍
密度像素是屏幕上每一英寸所包含的像素个数,简称PPI(Pixels Per Inch)。dp(density-independent pixel)是密度独立像素,也写作dip(也有device-independent pixel之说,设备独立像素)。
设计界面时,建议大家基于设备的密度像素,而不是像素。这样可以保证我们设计出的图标素材比例适当,适应不同尺寸的设备。
举个例子,假如我们以密度独立像素dp为单位,设计了一个 200 x 50的按键,那么这个按键在160ppi的屏幕上的尺寸是200 x 50像素,在320ppi的屏幕上的尺寸则为400 x 100像素,即原尺寸的两倍。
因为有些屏幕的单位英寸的像素数量要比其他屏幕多,即ppi分辨率大,为了保证设计的图标在不同分辨率的屏幕上都一样大,设计师通常只是设计一个尺寸,导出2x、3x、4x的尺寸。
iPhone XS Max的屏幕尺寸是414 x 896。但这里的单位并不是像素,而是点的个数。论像素,则是1242 x 2688 px。知道了这些,给iPhone XS Max做设计时,我会以414 x 896个点为尺寸做设计,而后导出3x的图标素材。
为什么UI设计的间距都是8的倍数而不是5的倍数呢?这里有一个简单的解释—如果一个设备是1.5x的分辨率,我们就没法导出一个奇数。
另外,现代主流的屏幕尺寸都是以8为单位,以8的倍数做设计可以很好地适应这些屏幕。
以8的倍数设计可以保证设计的一致性。基于这种惯例,大家在进行设计工作时不用再猜测间距的数值,每个图标都可以完美地与其他图标对齐。
有关这个话题的更全面探讨,请参考Bryn Jackson的文章《八像素网格设计》。
我们在设计的过程中应该时常将自己抽离出来,审视界面中这些作为元素“容器”的线和框是否让界面显得过于杂乱,是否应该予以保留。通常这些用以区隔界面内容的线和框可以被边界留白代替。
我们设计的大部分元素都存在于线框里,简单清除掉这些“容器”可以让界面看起来不那么拥挤—给元素更多呼吸的空间。
善用对比度不仅仅是为了让用户的注意力集中于重要的信息,更是为了使产品更容易访问/使用。
设计产品就好比建设像图书馆、学校一类的公共场所,它的适用对象需要涵盖每一个人,包括失明、色盲和视障用户。
Web内容无障碍指南(WCAG)要求文本或文本图像的对比度至少为4.5:1。
为了保证设计达到该标准,我们可以下载Stark这款插件来检查设计是否是无障碍的。
为什么有些图标元素会被公认为标准?原因有多种。
假如你把一个按钮设计成圆形,那么当我们需要一个(字数较多的)“Start Free Trial”按钮时,它就会不必要地占用界面中竖直方向上的空间。
另外,用户期待的是与其他产品相似的体验。如果你设计的网站、APP或软件与用户的既有习惯相悖,那么这样的体验是不直观的,用户很可能会因此受挫。
故而,在我们发挥创造力的时候,最好以现有的设计规范为基准和前提。不要重新设计轮子。
每一种颜色都有自己的视觉重量,我们可以通过借助颜色的视觉重量来建立内容的视觉层次,用颜色的深浅来呈现内容的重要性的层级。
善用颜色视觉重量的秘诀是,一个更为重要的元素,应该有更重的视觉颜色,以便用户快速浏览网页,区分重要和不重要的信息。
大字号、粗体的信息会首先被用户注意到,而后他们会关注其下的辅助性信息。
通常,设计界面会控制使用的字体数目,两种不同的字体就应足够—这不是说你不能使用更多字体,只是你需要充分的理由。通常来讲,仅用两种字体会更好。
设计界面时要善用字体家族。
使用字体家族意味着我们可以使用同一字体的不同变体。字体家族的存在就是为了字体的不同变体可以更和谐地被放在一起,让设计在保持多变性的同时兼顾一致性。
选择字体时,尽量选择那些有多种重量(如标准、适中、粗体、特粗)和样式的(如长体、宽体、斜体)的字体家族(译者注:作者此处所述选字体经验的适用对象主要为英文字体。)。这样既会给设计留出可探索的空间,也不会增加额外的字体种类。
让用户去认知产品是产品设计中所推崇的,因为,我们为什么要让用户在使用的过程中去思考呢?
结账页面、电子邮箱、搜索历史、返回按钮等都是很好的建立了用户认知的例子。
在好的设计中,结账页面是不需要让用户记住他们所要购买的物品的。用户应该可以清楚地从界面中确认他要购买的物品,而非通过回忆来想起。
在Gmail邮箱中,我瞟一眼就可以知道哪些是已读邮件,哪些是未读邮件,这个过程不需要过脑子。同理,我登录到自己的亚马逊账户后,可以迅速地从上次购物时中断的地方继续开始购物—因为它显示了我最近浏览过的物品。
设计时,应让元素、功能、选项明显可见,最小化用户的记忆负荷。用户无需自己在操作的步骤中记住信息。系统的操作说明应该在需要时很容易看到或查到。
—Nielson Norman Group(尼尔森诺曼集团,人机交互和用户体验咨询公司,唐·诺曼是创始人之一)
作为用户,速度和效率是最重要的。用户使用一个应用程序,是为了解决某个特定的问题。
我要速度。
— Ricky Bobby(电影《塔拉迪加之夜:瑞奇鲍比的民谣》主角、赛车手)
如果将一张支票通过手机存入银行账户这个体验是非常让人享受的,那固然很好,但作为设计师,千万不要让你的创造力阻碍用户实现他们的目标。
关于动画和微交互的一条经验就是,如果某个体验只是无谓地增加了时间,那么这不是在改善用户体验。
如果加入的动画带有目的性,则可以改善用户体验;但是如果增加的只是不必要的分散注意力的元素或用户操作,那么用户体验不会变得更好。
Dribble上有很多着陆页的设计—当用户向下滚动鼠标时,动画随之展开。通常,这些设计展现出过火的动画效果,每个元素都在淡入淡出,动来动去,而几乎不关注体验本身。当太多事情同时在界面上发生时,用户很难知道到底哪些信息是应该关注的,这等同于浪费用户宝贵的时间。
这位Dribble用户,非常抱歉把你揪了出来:/
无数研究表明,界面中动画的最佳时间在200到500毫秒之间,这个数字是由大脑的特征决定的。任何短于100毫秒的动画都是一晃而过,人眼根本无法识别;而超过一秒的动画会带给人无聊和延迟的感觉。
—《UX微动画设计指南》
所以,如果你要在界面中使用动画,那么给它一个明确的目的,并且不要让用户等待超过500毫秒。在2019年的今天,惹恼你的用户只需要1毫秒。
每次我们想要增加额外的信息到界面中时,例如按钮、文字、照片、动画、插图等等,它们就会跟相关的信息进行竞争。如果一页上有太多东西,那么某些元素的重要程度就会被削减。
谷歌搜索首页就是典范。这个设计将全部的注意力放在了搜索这个主要功能上,没有把用户淹没在不必要的信息海洋里。
对不起了雅虎,在这必须把你当做不好的案例展示
最后,分享给大家一句我最爱的设计箴言:
臻于完美之时,不是加无可加,而是减无可减。
文章来源:UXRen
作者通过从会员体系构成的4个核心要素对“京东、亚朵、支付宝、腾讯理财通”的会员体系进行拆解,发现不同类产品中的设计会员体系需要注意的问题。

一款产品要想持续获取用户价值,前端增长和后端活跃、留存与转化缺一不可。随着流量越来越贵拉新成本越来越高,多数互联网公司开始将用户活跃与留存视为产品核心指标,而会员体系一直以来都是最有效的活跃留存与转化的运营手段之一。
本文对比4款目前付费类产品中比较典型的“京东、亚朵、支付宝、腾讯理财通”的等级会员体系,分别代表4种不同的等级会员体系类型。从会员体系构成的4个核心元素:命名、层数、成长值计算、会员权益,来快速了解一款产品的会员体系。

希望通过这篇文章给在做会员体系抓耳挠腮的你一点启发。
会员命名是品牌文化、用户群体特征的体现,而会员层数的多少则反映了产品转化路径的长短。
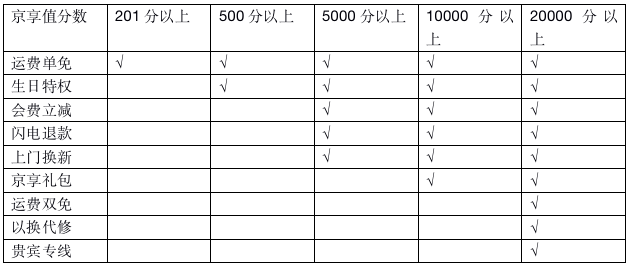
京东会员分为非付费会员(下称等级会员)和付费会员两个体系。为了凸显付费会员,2019.9.15日起,取消了等级会员原有的铜银金钻制会员体系,以京享值代替。
至此,从会员命名的角度,京东的会员只有付费会员和等级会员两种名称,等级会员会员之间以京享值的大小进行区分,共分为5层。
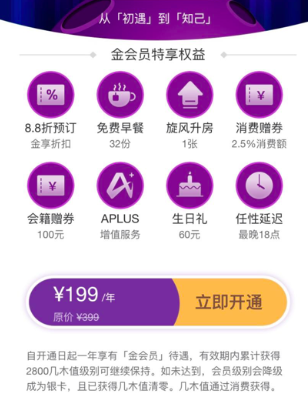
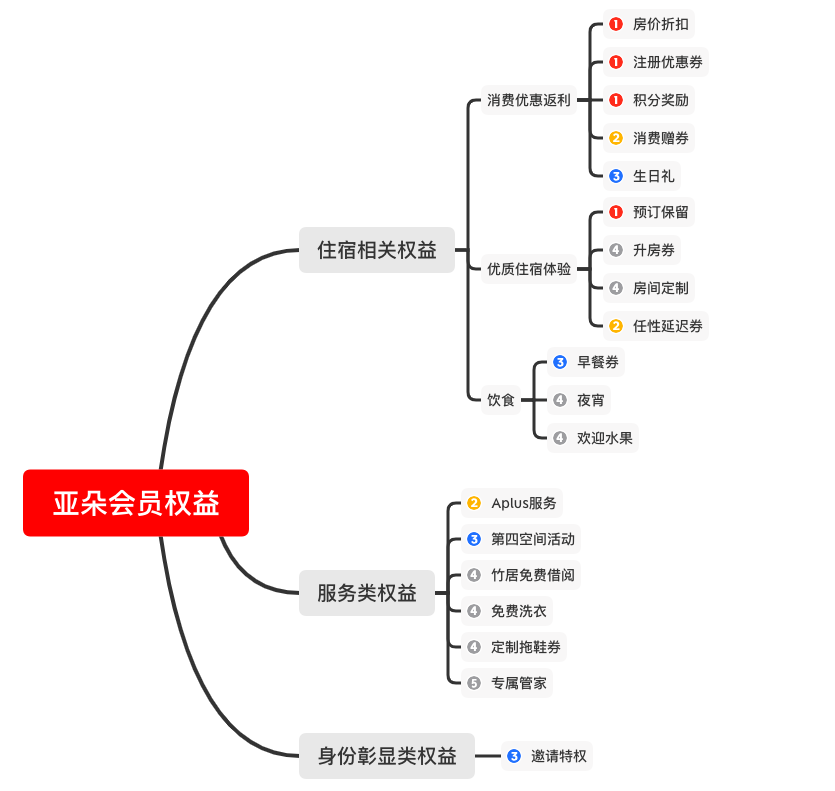
亚朵会员在命名方面充分体现了“舒心微笑”的品牌特征,等级会员共分为5级,分别为注册会员(初遇)、银会员(识君)、金会员(知己)、铂金会员(执手)、黑金会员(逍遥)。括号内的短称分别来对应着两句诗词,详见官网的会员介绍。

支付宝等级会员共分为4级,分别为大众会员、黄金会员、铂金会员、钻石会员。从级别数量来说,支付宝会员级别相比于前者少了1级,会员升级的难度也加大了。
腾讯理财通等级会员共分为4级,分别为普通会员、白银会员、黄金会员与铂金会员。颜色区分上,级别从低到高颜色分别为蓝灰色、银灰、金色、黑色,通过灰色调营造理财产品的严肃和专业感。
【注:等级会员是指,会员级别不能直接购买得到,而是要通过完成产品任务升级达到。付费会员是指,用户通过付费购买产品会员特权,购买的会员独立于非付费会员,不是非付费会员的某一级】
通常会员命名会以金属作为主线,其中金、银、钻石等最为常见。
这是用户已经熟知的命名方式,遵循以上规则有助于用户更快的接受会员身份。但如果产品有特殊的品牌文化和目标用户,可以考虑在命名上加入品牌元素,如亚朵。
付费会员与等级会员之间具有重叠性。
高阶的等级会员分散了用户对付费会员的注意力,因此京东最终不得不对等级会员体系采取“除名”做法。
付费会员必然会导致原等级会员体系影响力的削弱,在初始设计时需要综合考虑付费会员和等级会员体系在维系用户、营销行为等方面的价值,做好取舍。
此外,还可以参考亚朵酒店的做法,将等级会员的某一级作为付费对象来售卖,如下图,亚朵酒店将会员体系中的第三级【金会员】单独售卖。

不同产品的会员层数不同。
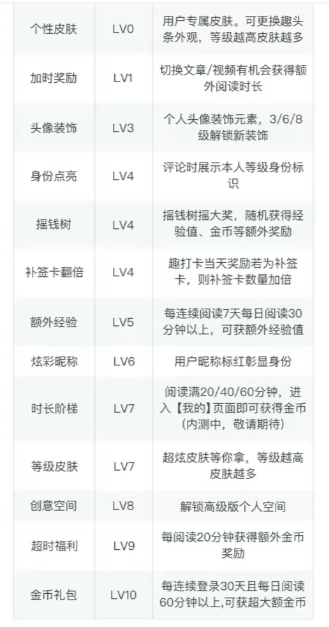
电商等付费类产品会员普遍采用4-5级的分层、资讯类产品的会员体系可多达10级,如趣头条等;社交、游戏类产品更是根据玩法的不同,设置几十级的会员等级。
会员定级层数主要取决于产品的转化路径长短:
付费类产品转化路径短,用户使用产品就一定会付费,因此只需要根据用户实际消费能力进行用户分层,4-5层即可覆盖用户的全部消费能力。
但社交类产品转化路径长,需要用户长期活跃在产品内才有机会转化付费用户,会员级别需要足够多,才能保证用户有动力持续的活跃和留存。
此外,从成本的角度考虑,付费类产品的会员权益通常为商家的折扣和返利,会员级别越高企业付出成本越高,
级别过多会导致企业难以承担成本,而社交、游戏类产品的会员权益通常为虚拟的勋章、身份象征等,即使会员级别高达几十级,也不会产生过多的成本。
下图是趣头条10级会员的权益,可以看到权益大多数为荣誉勋章类虚拟奖励,企业几乎不需要付出成本。

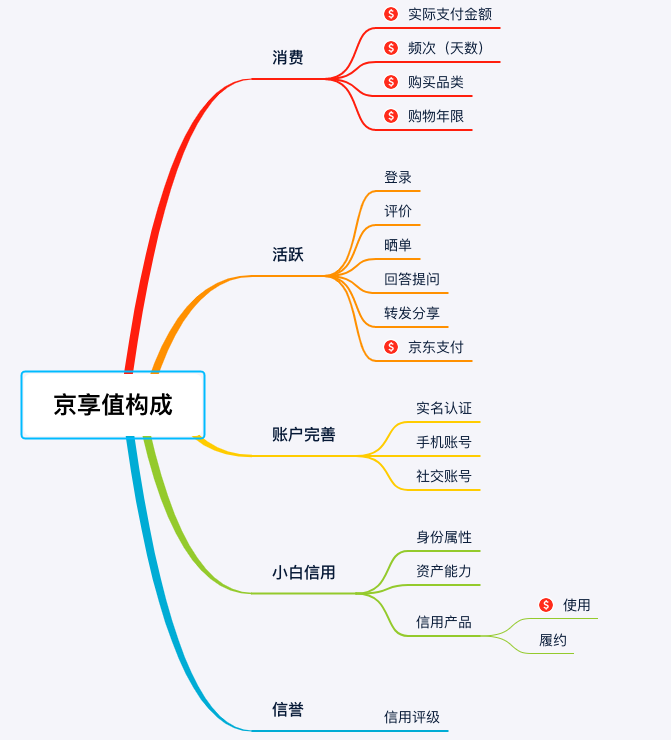
成长值是用于衡量会员级别的刻度,用户通过获取成长值来达到升级、保级的目的。成长值的获取方式体现了产品主要的运营动作,而计算公式也根据业务变动速度和产品特点有所不同。

分析如下:
京东的主要运营动作包括以下几方面:提高用户消费,促进用户活跃、收集用户信息、建立信用评分体系等。
京东成长值的具体计算公式并未明确给出,因此可以推断其业务调整快,变动幅度大。不公布具体计算公式可以灵活的调整成长值计算公式,但也牺牲了用户的确定性体验。
分析如下:
亚朵对用户的主要运营方向为消费和互动,运营动作主要是围绕着订房和相关服务展开。
成长值计算兼容地区差异:酒店业务通常分布在多个城市,每个城市的消费水平差异很大。若仅仅以消费金额来衡量会员级别,会导致大多数的高级会员都集中在高消费城市,无法实现对二三线城市的用户激励。因此,酒店行业会员的成长值通常结合间夜和消费金额综合计算。
酒店预定更加依赖于用户渠道,包括OTA(美团/携程等平台)、自营渠道、分销商等。不同的渠道企业付出的成本不同,会员体系通常只给自营渠道的用户计算成长值。如亚朵。

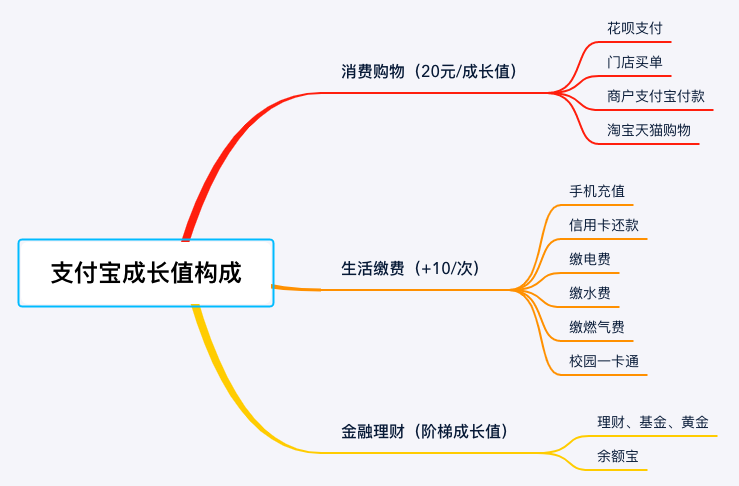
分析如下:
支付宝主要的运营动作包括促进用户消费购物、完成生活缴费和增加金融理财。生活缴费任务的成长值奖励较高,可以推测占据用户生活支付场景是主要运营方向
支付宝的成长值计算公式为白盒,这与理财类产品性质相关,由于涉及到用户的金钱投入,更需要获取用户的信任,明确的计算方式能够带给用户确定感。

分析如下:
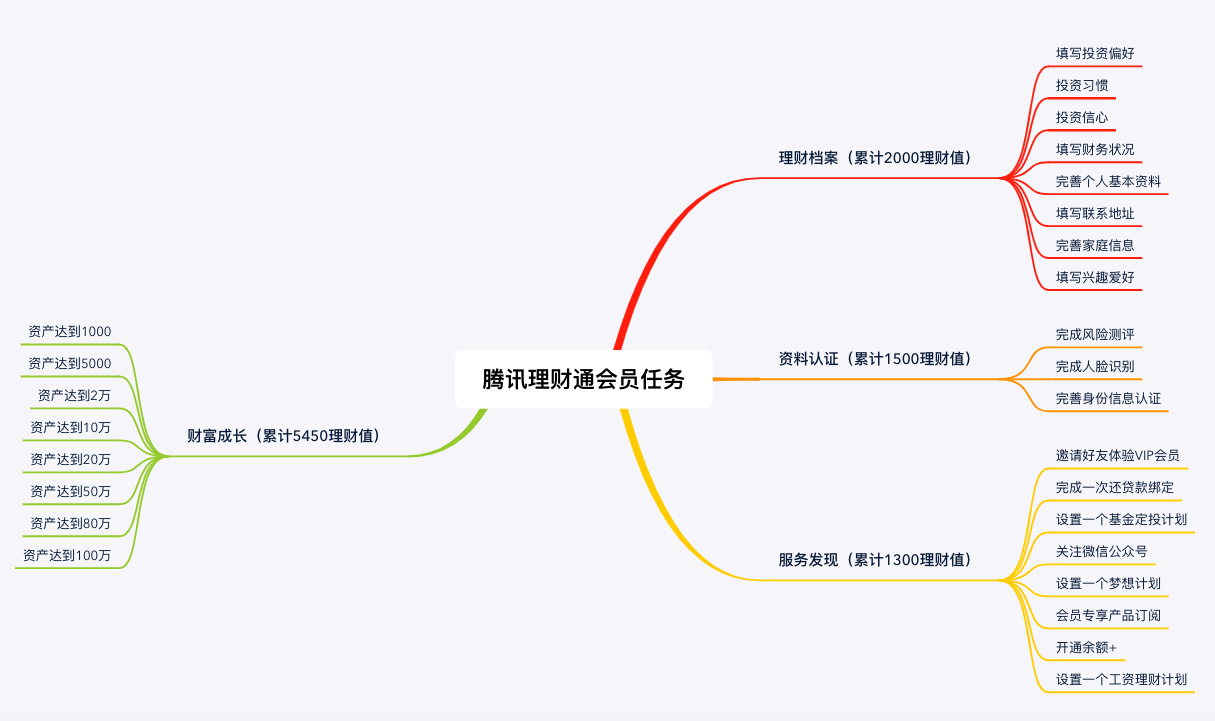
腾讯理财通的主要运营动作包括促进用户购买理财、激励用户完善个人信息。腾讯理财通的会员任务多达27个,收集用户信息的任务占到1/3,可见完善用户画像为产品的主要战略。
理财通会员成长值的计算公式同样为白盒,清晰的展示用户完成任务能获得的成长值。


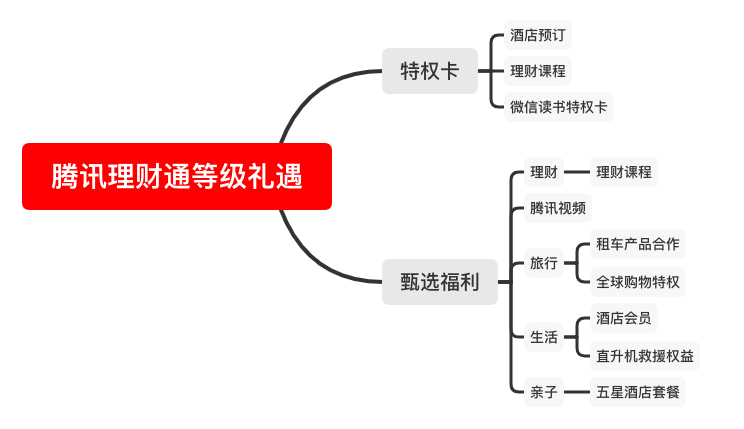
(注:数字标记表示用户级别,其中高级会员拥有低级会员的全部权益)


腾讯理财通会员等级礼遇如下图所示:

通过分析会员体系的4个核心元素:命名、层数、成长值计算、会员权益,可以迅速读懂一个产品的会员体系。
一个好的会员体系能够通过选择合适的会员命名、设置符合产品转化路径的会员层数、设计涵盖主要运营动作并能灵活调整的成长值计算体系、提供满足用户核心需求的会员权益。最终形成业务闭环,引导用户价值逐步提升,实现用户价值的最大化。
文章来源:人人都是产品经理
看似简单的登录框,暗藏了多少值得推敲的用户体验?这10个细节,就是你和设计高手的区别。
你不应该让你的用户到处寻找登录区域。他们找的时间越长,就会越沮丧。他们越沮丧,最终登录的可能性就越小。
一个很好的例子就是 Gmail 的登录页面。

你可以确切地知道你需要在何处登录,以及要在输入区域输入什么内容,上面的例子,如果你没有 Gmail 帐户,它允许你通过单击「创建帐户」来轻松地创建一个帐户。
好的用户体验是使你的登录区域明显,使你的用户尽可能容易地进行登录操作。
第三方登录正迅速成为用户登录账户的方式,理由很充分。为不同的产品创建多个账户既耗时又令人困惑。很难记住一堆不同的密码和用户名。
通过允许用户使用用户的第三方账户中的信息来创建一个账户,可以解决所有关于这些问题。
让我们来看看下面的石墨文档和MONO登录时的选择方式:

甚至还有更方便的注册登录方式,手机短信验证码在注册的同时登录:

一些产品在用户点击第三方注册登录时还需要用手机号进行短信登录,从用户的角度看,这很明显是一个不好的体验,但是产品的角度去思考就不一样了,产品为了获取用户更多的信息,则需要这样来设计流程。
这种设计流程该不该用,这需要在产品和用户之间进行权衡,第三方与手机短信验证码登录,在提高用户体验的同时,可以提高用户的效率,使界面更加直观。
因为环境不同,在中国很多网页端的网站,第三方登录很的产品很少。
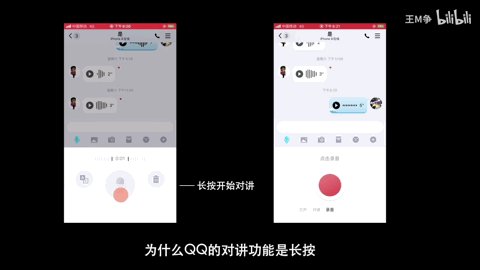
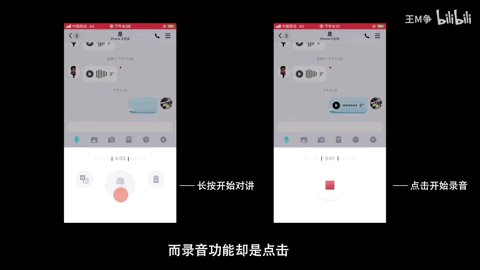
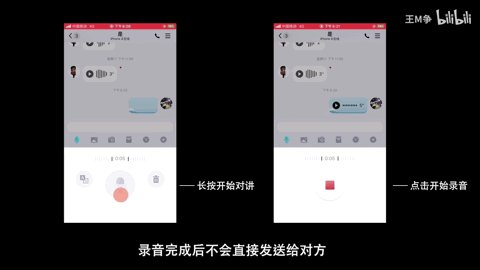
例如,如果你的 QQ 没有在电脑端登录,因为即使选择第三方 QQ 登录,你也要拿出手机—打开 QQ —打开扫一扫,进行扫码登录等一些列的操作。
又或者,当你想要登录 behance,只要浏览器有记录之前的第三登录,点击第三方登录即可直接进入该网站,甚至不用注册。
可以看下面的腾讯网与 behance 的网页登录:

好的登录体验应该只有账号、密码两个输入字段,或者手机号码、短信验证码两个字段,以及使用第三方登录的选项。在简单、的同时,并为用户提供了很好的体验。
如果一个用户来到你的网站进行注册,或者想他们返回登录界面,这就需要让用户清楚的知道他在何处,下一步应该去哪里。
我们通过使用登录字段与注册字段的区别来帮助他们,让我们看看下面的 dribbble 注册界面:

创建账户的按钮已 dribbble 的主题能很快突出在用户面前。新用户可以直接在页面上注册,而返回的用户可以使用最上面右上角的登录两字。看到上面「sign in 」字段了吗?
dribbble 使用了不同的颜色、布局去区分注册按钮与登录的入口,这样更加清晰明了。
同时可以看看 dribbble 的主页面,他们会把 sign in 与 sign up 的进行区分,在 sign up 加上微边框,让用户能更快区分两者的不同。

让用户用他们的用户名来进行登录真的不是一和很明智的做法,为用户省去记录你产品的用户名的麻烦,应该让他们使用他们的电子邮件地址或电话号码注册来进行代替用户名。
ins 让用户有机会用他们的电话号码或电子邮件地址登录。

反例:

尽可能让用户同时用手机号码或邮件地址来登录,因为用户可能会忘记他们用来登录你的产品的电子邮件地址,所以这时,用户能使用手机号码进行登录。
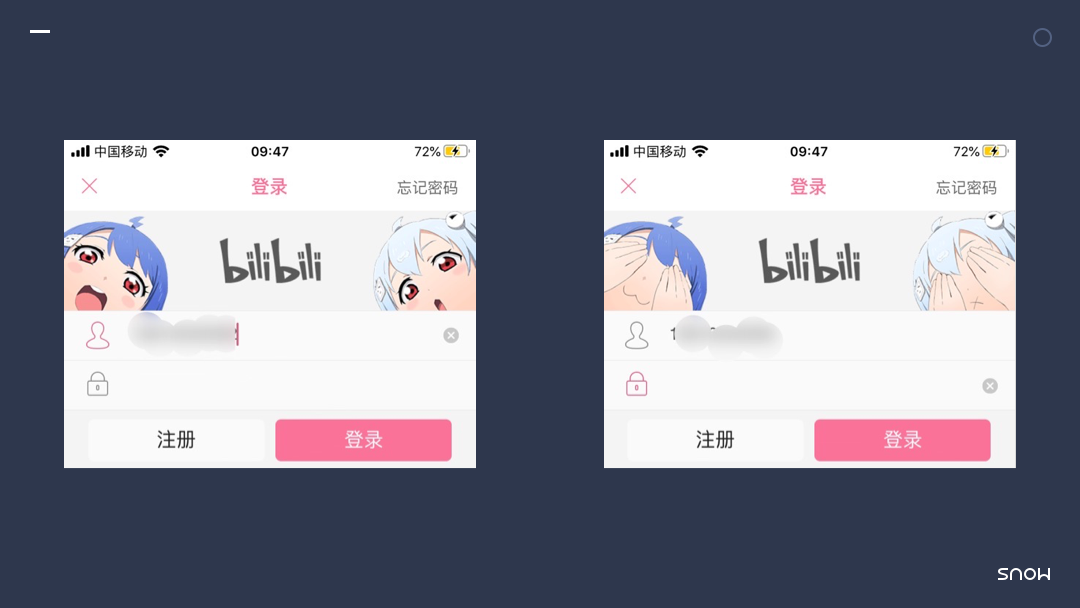
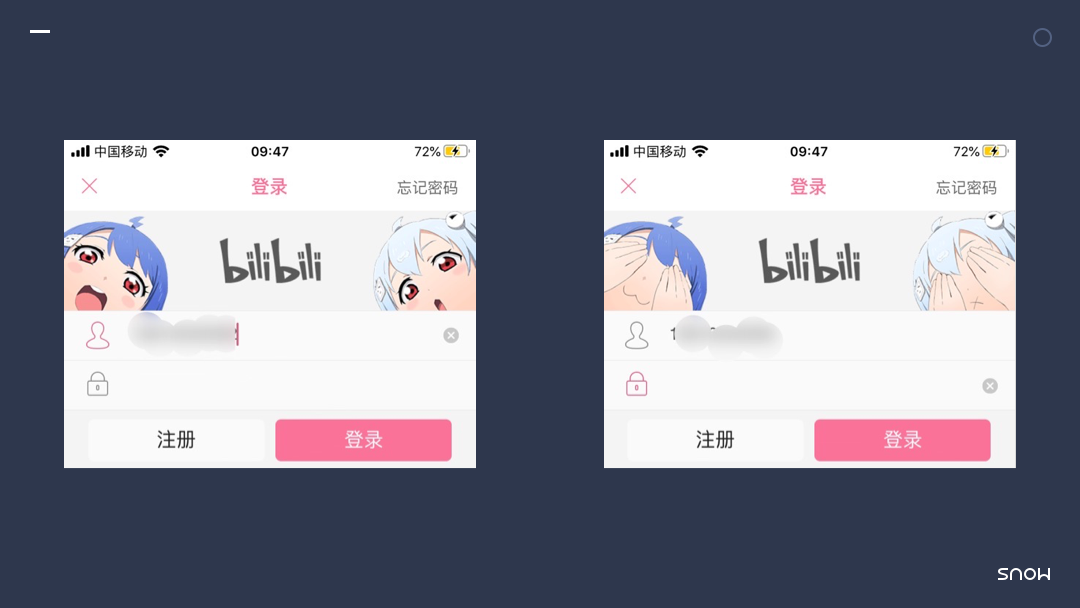
给用户提供可显示密码的按钮,减少用户输错密码的操作,当输错的同时,可进行对错的字段进行纠正,不用全部删掉重新来。
让我们来下面的脉脉和片刻:

还有什么比再次到你之前登录的网站或 app,却发现你需要再次输入账户密码登录更令人沮丧的事情吗?
当你的用户返回到你的网站时,请确保他们已经登录了,或者为了方便登录,提前为他们预先填充账户和密码等字段。
谷歌在这方面做得很棒。每当用户需要重新登录到 YouTube、Gmail 或任何其他谷歌品牌时,他们的登录信息都会被记住,使登录过程更加简单。

盟友银行允许用户勾选 「保存用户名」 复选框,允许网站在用户到达网站时默认记住用户名。这是记住用户信息的另一个好方法,展示形式可以多样化,可根据自己产品与用户需求来进行把控。

有时你的用户会忘记他们的登录信息。当这种情况发生时,尽量让恢复过程尽可能的轻松。
公众号的账户密码输入栏有记住密码复选框,以防用户忘记他们的用户名和密码,不用每次进来都输入账户密码进行登录。

印象笔记对他们的密码做了一些巧妙的处理,让用户知道他们多久以前更改了密码。

这个小小的提示可以唤起用户的记忆,帮助他们记起密码。
如果用户忘记了他们的登录信息,要让他们清楚应该去哪里。如果你将使令人沮丧的情况变得不那么令人沮丧,你的用户将因此会喜欢上你的产品。
我们都有过这样的经历:令人沮丧地输入和重新输入你的密码都无济于事,结果却发现你一直开着大写锁定键。
可以通过警告你的用户,防止这种情况发生。微软的 Edge 浏览器还使用户可以选择在键入时打开大写锁定时打开通知。

让你的移动用户使用无密码登录,现在很多特别是金融类 app,都可以让用户进行指纹登录,因为不像其他 app 一样可以一直保持用户已登录状态,在保障安全的同时能更便捷。

以上的设计技巧与案例希望能帮助各位读者提高产品的用户体验。
欢迎关注作者的微信公众号:「设计探」
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
心理学在我们生活中涉及的面很广,是每个行业都要了解的,对于设计师来说,更要了解用户的心理,因为我们的设计是面向用户的
阅读时间:大约9分钟
目录
前言
7±2法则
费茨定律
希克定律
格式塔原则
色彩心理学
冯·雷斯托夫效应
奥卡姆剃刀原理
总结
前言
最近正好在学习用户体验方面的知识,也查阅了相关的资料和文章,输出是最好的输入,所以把整理的相关文档写下了,也是将所学的知识再巩固下,欢迎大家一起探讨。

7±2法则的定义
7±2法则出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。Miller最早对短时记忆能力进行了定量研究,他发现人的短时记忆能力的广度为7±2个信息块。
这说明人的大脑短时记忆的容量大约为“7”,并在7+2与7-2之间浮动,因此,心理学家把这个神奇的记忆容量规律称为“7±2法则”。由7±2法则我们可以得出,一般人接受新事物的记忆容量大约是7,最多不会超过9。
心理学家Alan Baddeley质疑7加减2规则。Baddeley(1994)翻出Miller的文章,发现那并不是真正的研究报告,只是一次专业会议的讲稿。Miller基本上是自言自语,猜想人能够同时处理的信息量有没有固有的限制。
此外,Nelson Cowan(2001)等研究者也追随了他的脚步。现在研究表明,那个“神奇的数字”其实是4。(无论是7±2还是4,便于我们记忆同时也协助我们工作提升效率就是最好的数字)
George Mandler(1969)指出,人们能分门别类地记住信息,并且如果每个记忆类别里只有1~3条信息,那么人们能够出色地回忆起来。当每类超过3条信息时,记忆效果就会相应下降,每类有4~6条信息时,人能记住80%;储存信息条数越多,记住的比例就越低,当每类有80条信息时,人只能记住20%(如下图所示)。

举个直观的例子,以下随机给出10个词语,你看一遍能记住几个?
桌子 电脑 椅子 水杯 铅笔 地图 绿植 键盘 鼠标 文件
7±2法则的运用
1、组块记忆
为了改善不稳定的工作记忆,人们会采取一些有趣的策略。其中之一就是将信息“组块记忆”。
也就是把数字分为3-4-4来记忆,抖音的登录账号、美团的Dialog弹窗都是遵循的这一原则。
包括现在在生活中,我给别人发手机号码或者是身份证号的时候都会选择这个原则,自己看着也清晰,也便于对方将信息分类。

2、优化选项
网易新闻和今日头条的导航都遵循了7±2法则,更多的信息左侧滑动即可。

3、页面布局
7±2法则还可以帮我们将页面分组,将内容按照属性分类,使页面更有条理性和层次感,用户能的完成自己的操作,例如:饿了么


费茨定律的定义
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
用数学公式表达为时间 T = a + b log2(D/W+1)。
T=移动设备所需时长;a,b是经验常量,D=设备起始位置和目标位置的距离;W=目标的宽度大小。

费茨定律的理解
1、设备当前位置和目标位置的距离D越长,所用时间越长;
2、目标的大小W越大,所用时间越短。
费茨定律的应用
1、按钮放大,点击更容易
闲鱼和印象笔记,一个是直接发布闲置,另一个是直接创建笔记,都属于核心功能,将用户最想要或最直接想点击的按钮外漏、放大;增加可点击区域来满足用户的需求。

2、让相关的内容更接近
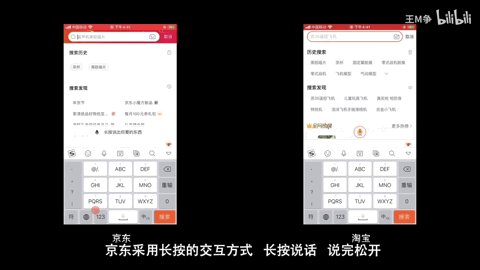
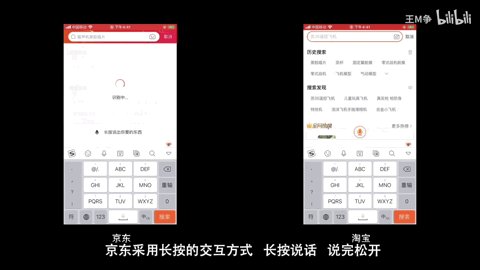
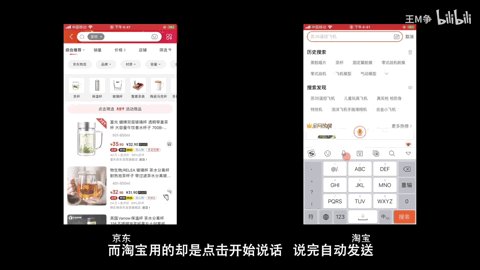
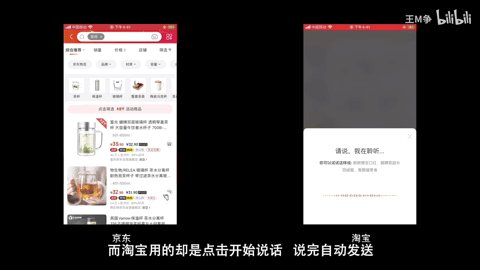
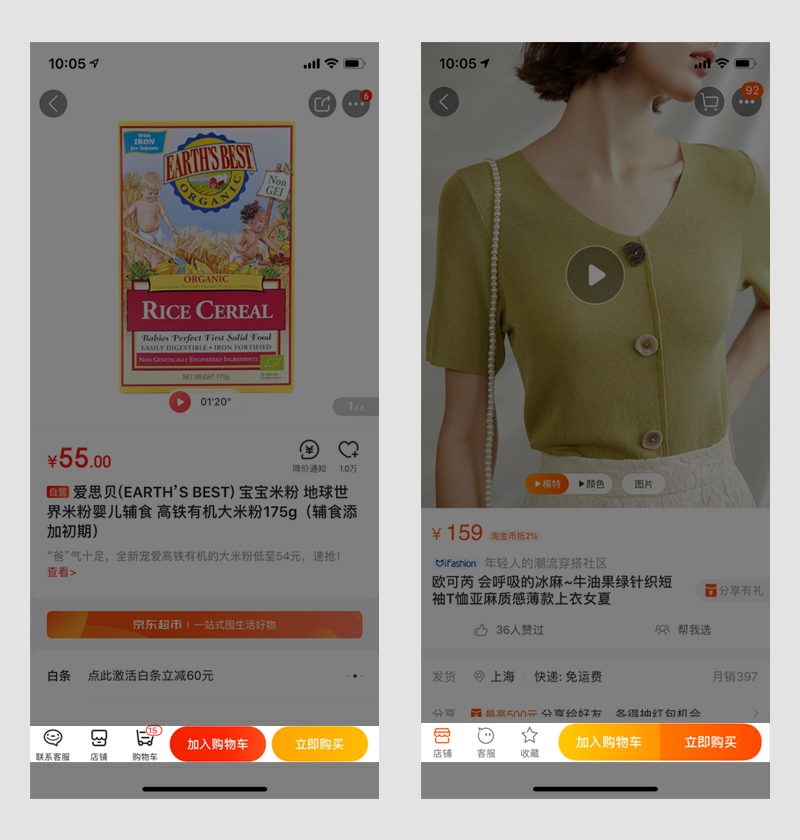
淘宝、京东的加入购物车和立即购买,在视觉上让用户增加了他们相关性的认知,也减少了两个按钮操作之间的距离和时间。

3、页面的边和脚适合放一些按钮和菜单
安卓手机删除应用时的操作、Potoshop软件顶部菜单等、Mac操作系统的底部应用等,无论我们怎么操作,鼠标都不会超过这些区域。


希克定律的定义
希克定律 — 原称希克海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。
一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。
希克定律的应用
希克定律的应用很广泛,不仅是在产品上,在生活中也随处可用。

和同事每天都会遇到的问题,一到中午,同事就会问,吃什么?每日一问,看着商场众多美食,真是发愁,但如果她换种问法:我们今天中午吃海底捞还是和府捞面,这样的询问是不是就节省思考和作出选择的时间?
遥控器的设计也是,看到下面两个遥控器的样式,你会感觉哪个好用,很明显是右边小米的遥控器,老人再不用教的情况下就可以自己操作,左边的拿起来我们要花很多时间是研究如何使用,可能刚学会,想进行下一个操作的时候又要去花时间研究,是不是很闹心?

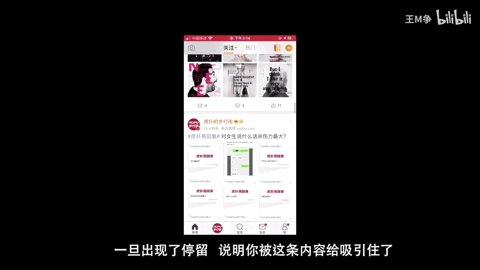
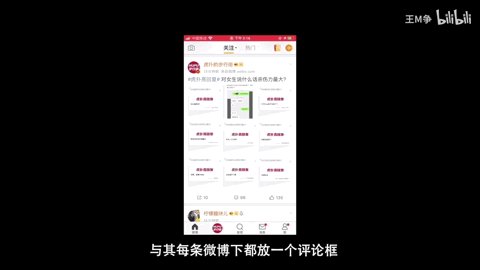
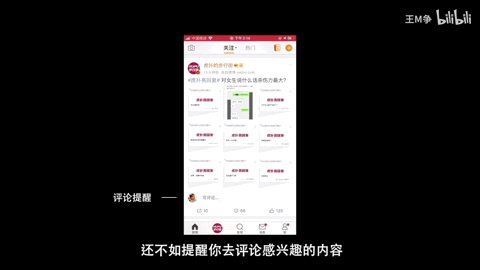
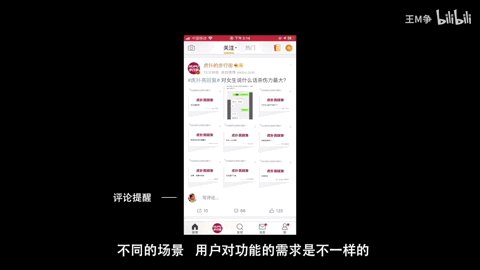
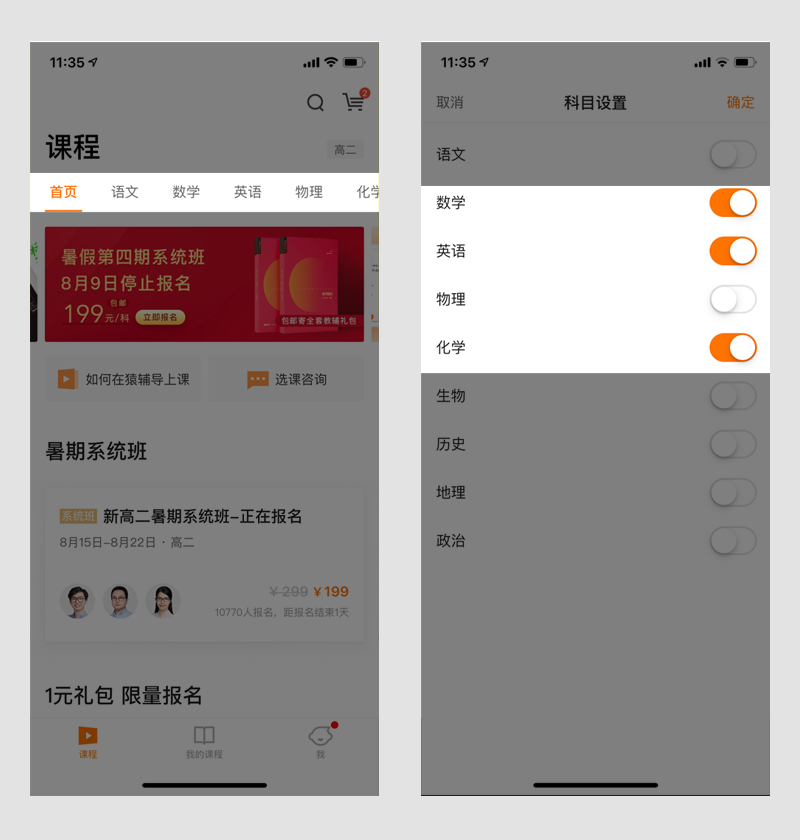
猿辅导APP中,导航默认的是所有的课程,对于学员来说选择自己想要学习的课程,比较浪费时间,右侧的设计就是将我们不感兴趣的课程关闭推荐,剩下的课程大大缩短了我们选择和寻找的时间


格式塔的定义
格式塔(德式造型)是20世纪20年代由德国心理学家提出的一组视觉知觉原理。它建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。
格式塔的应用
在我们做设计的过程中,常用的是原则有:简单性、接近性、相似性、连续性、闭合性等

1、简单性原则
简单原理适用于设计中的三角形构图,均衡构图,对称构图,向心构图,摄影中的对角线,X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。
58同城和爱奇艺首页都是均衡和对称的构图

2、接近性原则
一个页面中,如果两个元素是接近的,给用户的感觉他们之间就有相关性
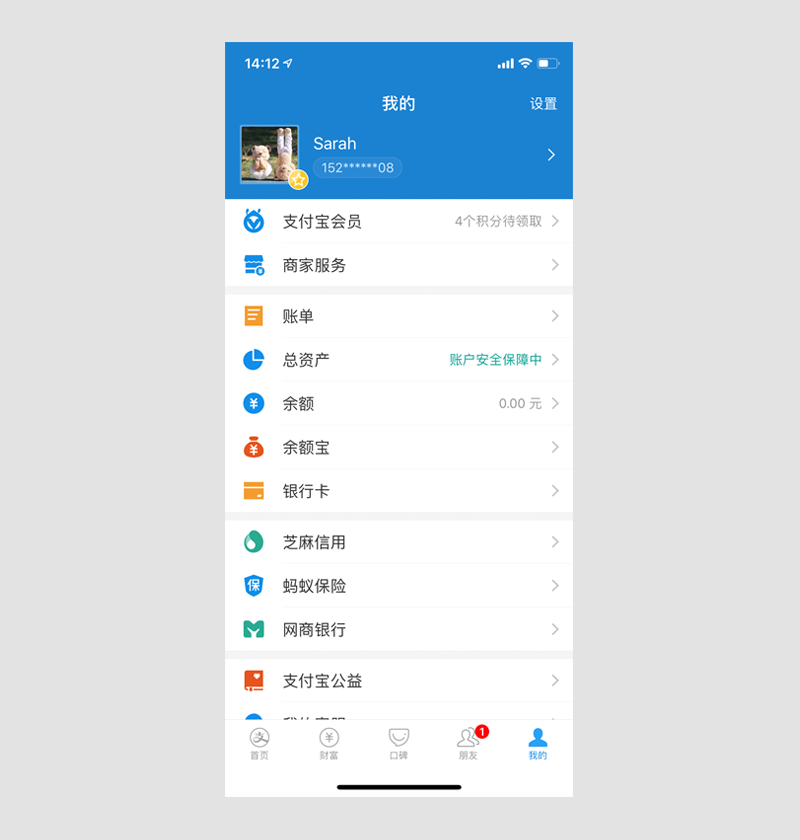
在支付宝我的页面中,个人信息都是有相关性的,所以放一起遵循了接近性原则

3、相似性原则
我们的眼睛很容易关注那些复杂环境中外表相似的东西,可以利用相似原则组织好界面中的信息和层级关系。
相似性原则在UI设计中也很常见,网易邮箱、腾讯视频都采用了相似性原则

4、连续性原则
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起。
我们在APP中常看到列表也是连续性原则的应用


色彩心理学定义
在自然欣赏、社会活动方面,色彩在客观上是对人们的一种刺激和象征;在主观上又是一种反应与行为。色彩心理透过视觉开始,从知觉、感情而到记忆、思想、意志、象征等,其反应与变化是极为复杂的。色彩的应用,很重视这种因果关系,即由对色彩的经验积累而变成对色彩的心理规范,当受到什么刺激后能产生什么反应,都是色彩心理所要探讨的内容。
色彩心理学应用
黑色:精致和力量
白色:干净、精致、纯洁
红色:勇气、激励、力量;也能激发欲望
蓝色:冷静、安定、信任、安全
黄色:乐观、欢乐
绿色:平衡、可持续的增长
紫色:皇权、精神意识、奢华
橙色:友谊、舒适、食物
粉色:平静、女性化、性
一说到美食,我们能想到的颜色就是橘色,暖色系,因为这个颜色会增加食欲
插播一个知识点:美团外卖选择的橘色,跟美食相关的颜色,我们可以理解,但饿了么平台为什么会选择蓝色而不是暖色系呢?饿了么是以科技为主导的,核心并不是美食,所以选用了科技蓝

在一些电商类网站都会将加入购物车、立即购买颜色设置为红色,因为红色可以刺激人的眼球,来增加点击的欲望,还有微信群和朋友圈的未读,都设置成红色

颜色也是影响人们的情绪,比如长时间在橘色的环境下呆着,会使人焦虑不安,所以一些餐厅在颜色、灯光选择上都会选择用一些暖色系,蓝色和褐色,会使人平静,适合一些酒吧;
但色彩也不能滥用,它是具有联系和含义的,例如:红色代表赤字,即经济困难;也可以代表警告、危险等;绿色代表环保、通行,所以在选用颜色上也要考虑它的含义和意义,要谨慎。

冯·雷斯托夫效应定义
冯·雷斯托夫效应告诉我们,某个元素越是违反常理,就越引人注目、令人难忘。
Hedwig von Restorff在1933年检验了这个理论。她让实验对象观看一系列相似的物品。如果其中某个很特殊,比如说有聚光灯照射,那么相比其他物品,受试者就更容易回忆起这件物品。
比如,下面这个红西红柿

如果你想要让某物引人们的注目,就要使它特殊化,可以通过色彩、尺寸、留白等方式来引起注意
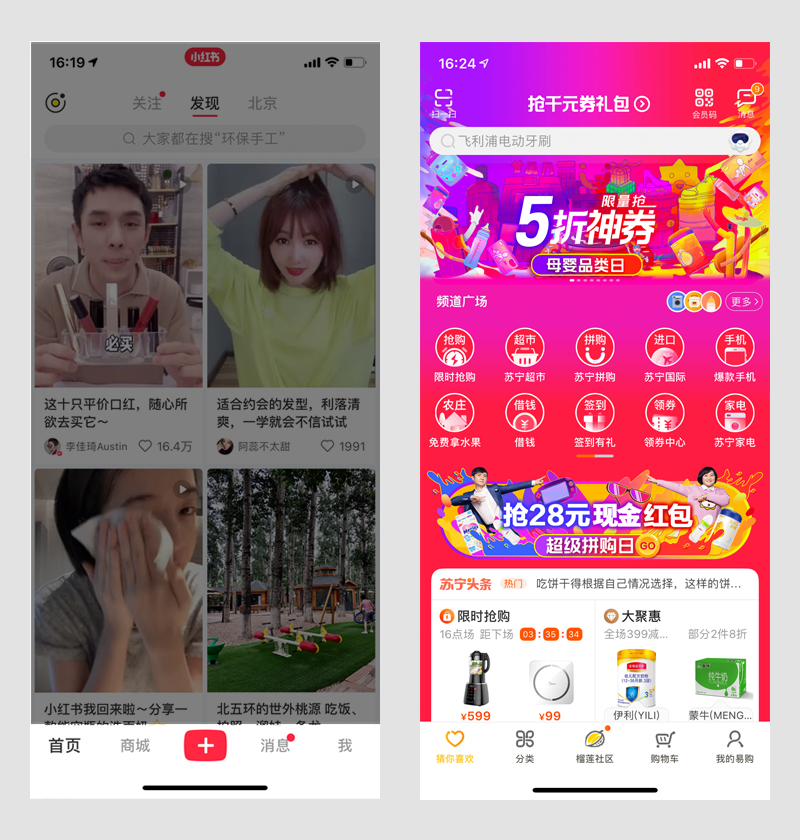
例如:小红色的红色按钮、苏宁易购一套节日气氛的首页


奥卡姆剃刀定律定义
奥卡姆剃刀定律(Occam's Razor, Ockham's Razor)又称“奥康的剃刀”,它是由14世纪英格兰的逻辑学家、圣方济各会修
士奥卡姆的威廉(William of Occam,约1285年至1349年)提出。这个原理称为“如无必要,勿增实体”,即“简单有效原理”。正如他在《箴言书注》2卷15题说“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。”
奥卡姆剃刀定律的应用
我们在进行页面设计的时候并不是内容越多越好,信息飞速发展的时代,大家都讲究快、效率,我只要通过这个APP尽快达到目的为好,繁冗的功能对用户来说只会降低用户体验感,抖音APP底部的导航开始是文字加icon,后来发现图标会影响整体的效果,因为当视频播放的时候,下面的Tab识别度会降低,经过改版,将icon去掉,文字放大,CTR也上去了,之后小红书就开始参考抖音的改版:我不管你去掉的原因是什么,CTR上去就行

总结
一句话在回顾下文章的定律
7±2法则:一般人接受新事物的记忆容量大约是7,最多不会超过9
费茨定律:A和目标B的距离越长,所用时间越长;A大小越大,所用时间越短。
希克定律:选择越多,花的时间就越多,选择的数量增加,做出决定的时间也会跟着增加。
格式塔原则:常用的是原则有:简单性、接近性、相似性、连续性、闭合性
色彩心理学:颜色也是影响人们的情绪,选用上要谨慎
冯·雷斯托夫效应:某个元素越是违反常理,就越引人注目、令人难忘
奥卡姆剃刀原理:简单有效原理,去繁从简
转自:站酷-麦小兜Sarah
写这篇文章的初衷,是在实际工作中遇到 PRD & DRD 文档,对于一些交互设计图,会产生不理解,或者说在实际落地画图的时候会发现一些前后不一致的问题,解释过于冗余,不清晰。在接触新的业务时,很难把新理解的内容从上至下的消化完整。所以希望通过这篇文章帮助刚接触交互的同学更好地开展交互设计工作。
在传统瀑布式需求分析流程中,我们设计师往往拿到的是已成型的信息架构图&产品结构图&关键业务流程图,只是了解一下大概是什么类型的产品,很难发现企业产品中真正关键的流程价值点在哪里,或者说也不清楚后续发展的走向,只能卯足了劲去做图做说明,整理完整。时间紧迫压力大,又要照顾整个项目。往往决定产品成功与否的,是产品 20% 的主要功能(二八原则)。所以在面临初期产品设计中,应该将主要精力放在重要功能流程中。
目前,在互联网产品中,敏捷开发是所有产品设计者最推崇的。原因在于,能够对业务、设计、开发更有前瞻性&敏捷性。
产品交互的成功一定是建立在业务需求提炼清晰的基础上。业务需求的价值提炼,也是设计师需要参与完成的。业务需求是一个比较大的任务,来源可能是老板的要求,可能是产品提出的,也可能是用户的反馈。通过业务需求,我们要分析出相关的业务目标。有个偶然的机会,了解到彩色 UML 的设计方法,在具体实践中,感觉这个方法能够快速适应任何业务流程,简单方便,易懂,并能快速发现业务流程中的问题,加以修正完善。
有幸认识王海鹏老师,他推荐了早年他翻译的彩色 UML 建模一书,作者 Peter Coad,是将彩色和企业组件集成到建模技术之中的第一本书的主要作者,是世界上经验丰富的建模人员之一,他所创建的模型几乎涉及到所有行业。
此书是第一本介绍用彩色来表达软件设计的著作。作者用 4 种颜色来代表 4 种架构型,给定一种颜色,你就知道这个类可能具有哪些属性、链接、方法和交互。得到的彩色构建块能创建更好的模型,并获得应有的认可。彩色和架构型仅仅是开始。作者更进一步将这些架构型发展为 12 个类的领域无关组件。作者在过去 10 年中创建的每个模型,都遵循这个组件所表达的基本形状和职责。
笔者利用彩色 UML 建模的设计方法,用于业务梳理工作,达到了意想不到的效果。以下为彩色 UML 建模基本概念(截取彩色 UML 建模书中的介绍)。

△ 《彩色UML建模书》第9页

△ 《彩色UML建模书》第10页

△ 事例会员注册
定义:ER 图是用来描述现实世界中的实体关系模型,所谓实体是指客观上或者逻辑上存在并且可以区分的人事物。
作用:促使你以最适合技术理解实现的方法,来规范的描述功能模块的核心要素,其实就是数据库的物理结构。而这种描述是无二义的,最清晰传达 PM 的设计思想。

功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下各功能组成的图表。

作用
信息架构属于用户体验的结构层,是产品的骨架。一般是由产品经理或者更高层的管理人员给出大框架。除非是大的产品迭代,否则不会大改。

作用
信息结构图构成要素
定义:产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。
作用:它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少 PM 在这个过程中的实现成本。

业务流程图,不是操作流程图也不是页面流程图。它是产品的整体业务流程,直接和业务挂钩,可以说是产品的核心流程。

作用
通过业务流程图,钻研关键事件的流程,分析为什么要这么做,探索出更深层次的问题,从而对现有不合理的业务流程进行重组优化,进而制定优化方案,改进现有流程;阐述在项目中各个角色是如何产生相关联系的。
绘制规范/建议
任务流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。

作用:基于业务流程,进行任务流程梳理,阐述角色和程序发生交互的流程,你如何进行操作,系统如何进行反馈。
任务流程与需求文档中的业务流程并不一样。虽然它们都是流程图,但业务流程更偏向于业务限制、后台逻辑等,并不过分注重用户的操作逻辑。而任务流程则需要关注用户如何操作、界面如何反馈等,从而引导用户完成用户目标。
定义:指电子产品具体所呈现的页面跳转流程图。其承载了业务流程图所包含的业务流转信息。
作用:

定义:页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。
作用:用例阐释者,用来了解用例的用户界面;系统分析员,用来了解用户界面如何影响系统分析;设计员,用来了解用户界面如何施加影响及它对系统「内部」的要求;类测试人员,用来制定测试计划活动。

构成要素
限制
包含范围值、极限值等。
范围值主要指数据的取值范围。比如,当你的界面上出现了下拉菜单、筛选按钮、滑块等控件时,你必须标注清楚它们的选择范围,否则开发人员就不清楚该如何设定,如图所示。

极限值主要指数据的显示限制。比如,最多应该显示多少字数,过时如何显示,是否折行等,如图所示。

状态
包含默认状态、常见状态、特殊状态等。
「默认状态」主要指默认显示的文字、数据、选项等。这些内容需要注明,否则开发人员可能难以意识到这是用户填完的效果,还是默认就有的。


「常见状态」主要指针对某一个模块,经常遇到的一些状态。这些状态都需要在原型上表述出来。比如一个普通的积分模块,一般会出现 3 种状态:未登录状态、登录后未签到状态、登录后已签到状态,如图所示。

「特殊状态」一般指非正常情况下的样式、文案、说明等,如图所示:

操作
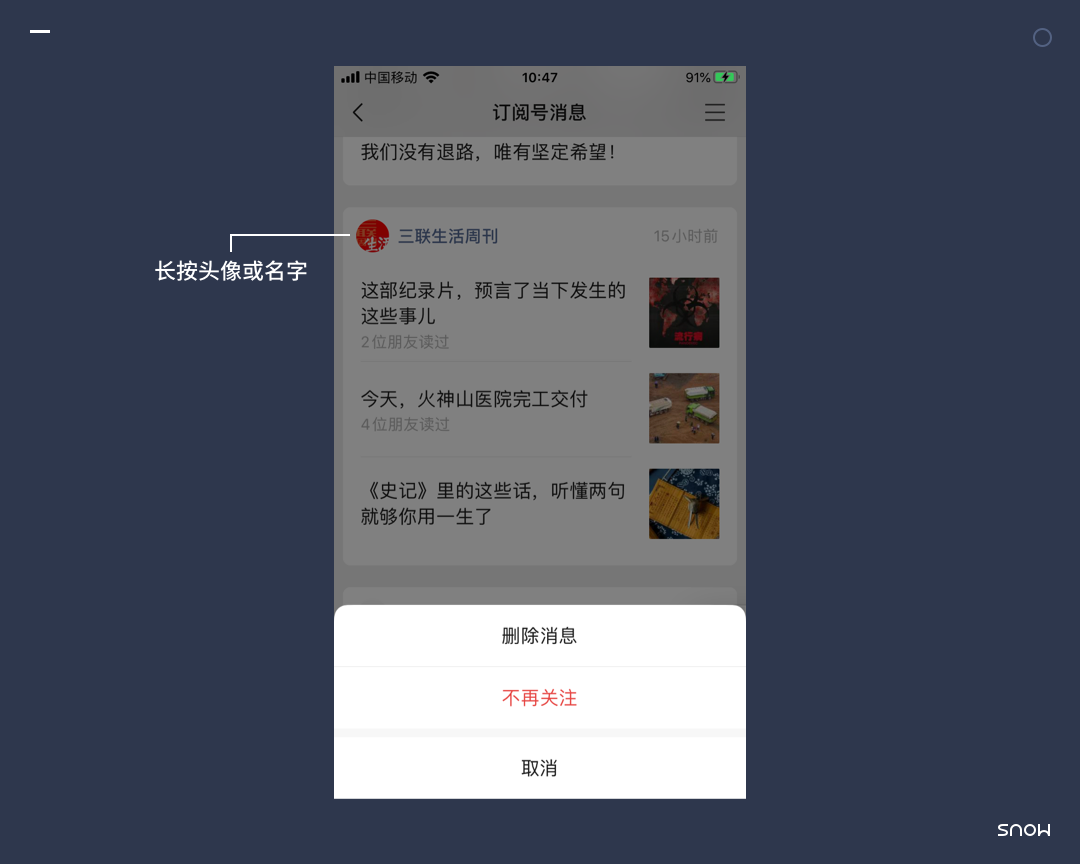
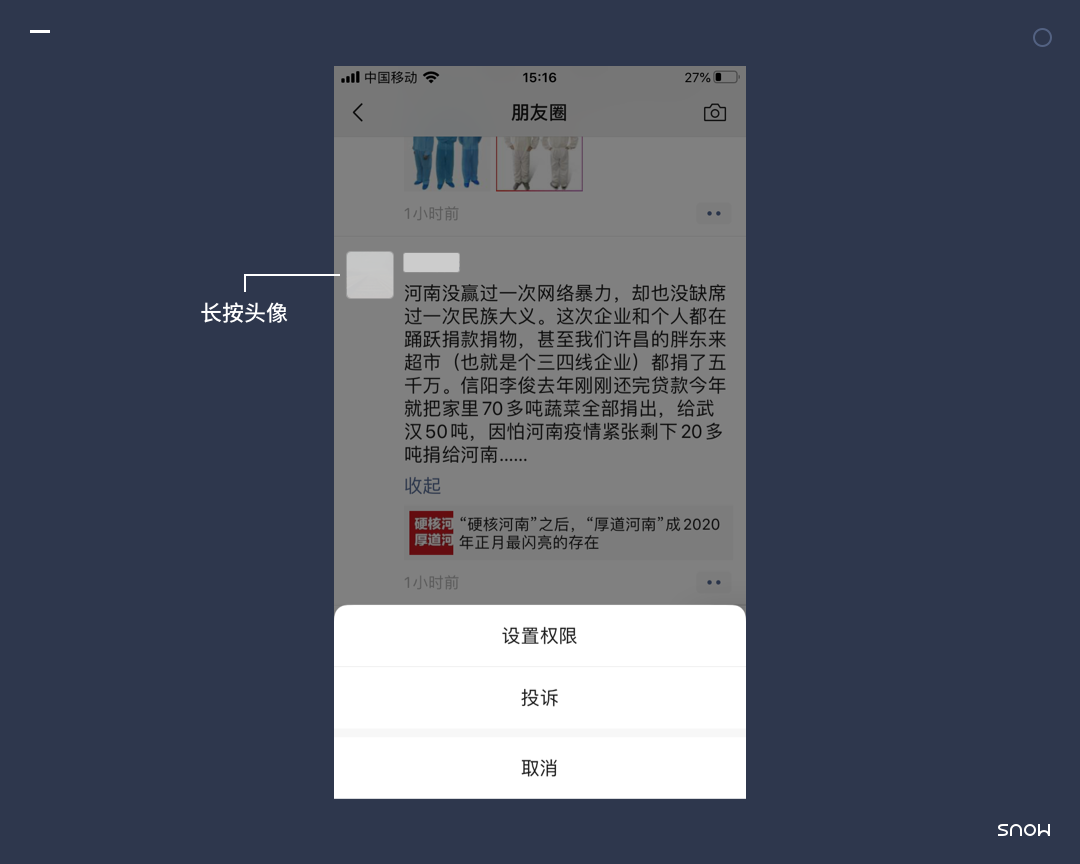
包含常见操作、特殊操作、误操作、手势操作等。
「常见操作」主要指正常操作时得到的反馈状态。比如一个普通的翻页控件,在经过不同操作后会立即出现如下的状态。

「特殊操作」主要指一些极端情况下的操作。一般,用户不会这么操作,但是一旦遇到极端情况,还是要想好应对措施,因为对于开发人员来说,不管是正常的还是极端的操作情况,他们都要去编写对应的代码。如下图,是填写用户信息的例子,当不写交互说明时,开放往往会遇到很多问题:如果已经勾选了 2 个人,再勾选第 3 个人,怎么办?如果勾选了「张XX」,下面区块中会相应地出现张XX的信息,那么这时候允许修改张XX的身份证信息吗?假如允许的话,修改后「张XX」还保持勾选状态吗?表单提交后要新增一个被保险人信息吗?若修改的是除身份证号码以外的信息,「张XX」 还保持勾选状态吗?提交表单时是覆盖原存储信息吗?若修改后出生日期、性别与身份证号码不吻合怎么办?等等。

面对各种复杂的情况,一方面要和开发人员积极探讨,看看有没有其他的解决方法可以简化各种逻辑判断;另一方面,在得出结论后,要把交互说明写清楚,避免出现让开发人员感到棘手的情况。
「误操作」主要指当用户操作错误时的情况。不过我们在设计时要尽量避免有用户犯错的机会。如图所示,提示中已告诉用户「库存5件」,如果这个时候用户在「数量」一栏中输入「6」会怎么样呢?系统会自动帮用户将其改为「5」省去用户手动修正的操作。

「手势操作」主要指用户使用移动产品时的操作方式。常见的有点击双击、长按、捏、伸、滑动等等。
反馈
用户操作后得到的反馈动作,包含提示、跳转、动画等。
「提示」主要指操作后,系统反馈给用户的文字说明等,如图所示。

「跳转」主要指点击某个链接后,页面跳转到哪里。设计师需要在原型上注明跳转时是「原页面刷新」还是「新页面打开」。如果是做手机应用的话,需要注明跳转时的转场方式,如图所示。

「动画」主要指用户操作后,系统通过动画的方式反馈给用户。动画给人的感觉比较友好、趣味性较强,是非常常见的一种反馈形式。比如删除某条信息,该信息以渐变消失的形式告诉用户:这条信息已经被删除了。在移动应用中,动画反馈的形式更为常见。因此设计师一定要在原型上表述清楚动画的形式,必要时可以制作 domo 动画演示效果给开发人员。
文章来源:站酷
蓝蓝设计的小编 http://www.lanlanwork.com