交互手势是用户操作的重要部分,交互手势的设计好坏非常影响用户体验,那么,交互手势的设计上对于容错性和逻辑性需要注意什么?

随着用户体验被愈发的重视,更多的 APP 偏向于使用多手势优化用户的操作流程,降低使用阻力。
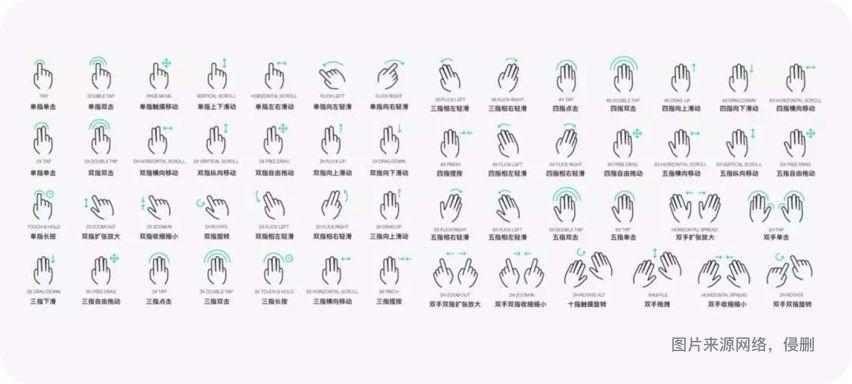
点击某个确定的按钮的手势操作虽然被普遍使用并被用户熟知,但是增加更快捷的手势操作可以大大增大操作热区,提高操作效率,如下图。

然而,我们可以发现由于不同产品的设计师对于用户体验的理解不同、交互层面的思考不同,导致设计的交互手势也不同。
有时同一种操作在不同的 APP 中交互手势也是不统一的,这无疑增加了用户的学习成本和记忆成本。
举个例子,iOS 端的得到和有书的播放页的打开和关闭方式。
得到有两种方式打开和关闭页面,用户可以通过点击控件或上滑控件打开播放页,通过点击收起按钮或下拉页面关闭播放页。但是有书只有一种方式打开和关闭,用户只能通过点击控件打开播放页,通过点击返回图标关闭播放页。
这让习惯了使用得到的我去使用有书时,感觉非常别扭,每次都尝试用得到的手势去操作但是都失败了,失败后我下一次并没有记住仍然用手势去操作,如此反复令我相当沮丧。

容错性是一个很大的话题,今天我们仅仅在交互手势层面上讨论。
上面的例子中,有书并没有设计滑动手势去打开和关闭播放页,那么我以我的经验去进行的滑动滑操作在有书这个产品中就是错误的和不被产品识别的。但是这种手势又广泛存在于大量的音频播放 APP 中,如喜马拉雅、荔枝 FM 等。
一旦用户从这些 APP 迁移到了有书,本来养成的操作习惯在有书就失效了,用户就会感觉“这个 APP 很难用,用起来很不舒服”,进而可能放弃有书转而投向其他产品怀抱。
与手势设计类似,这也是为什么现在的同种类型的 APP 的信息架构设计越来越同质化,当我们打开淘宝、天猫、京东时我们有时感觉就像是同一个 APP ,本质上也是为了降低用户的迁移、记忆和学习成本。
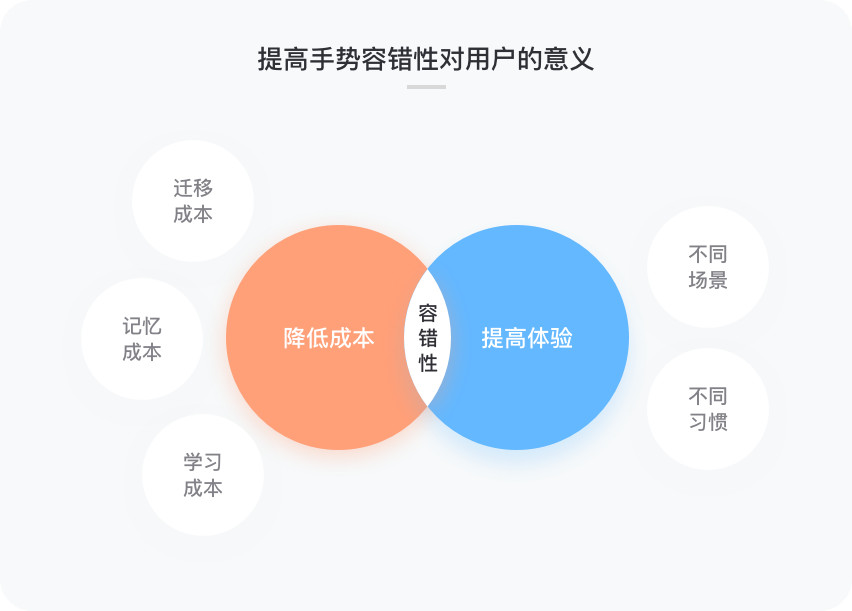
如下图所示,提高手势的容错性对用户的意义。

很多优秀的产品考虑到了上述问题,设计了多手势来优化用户体验。
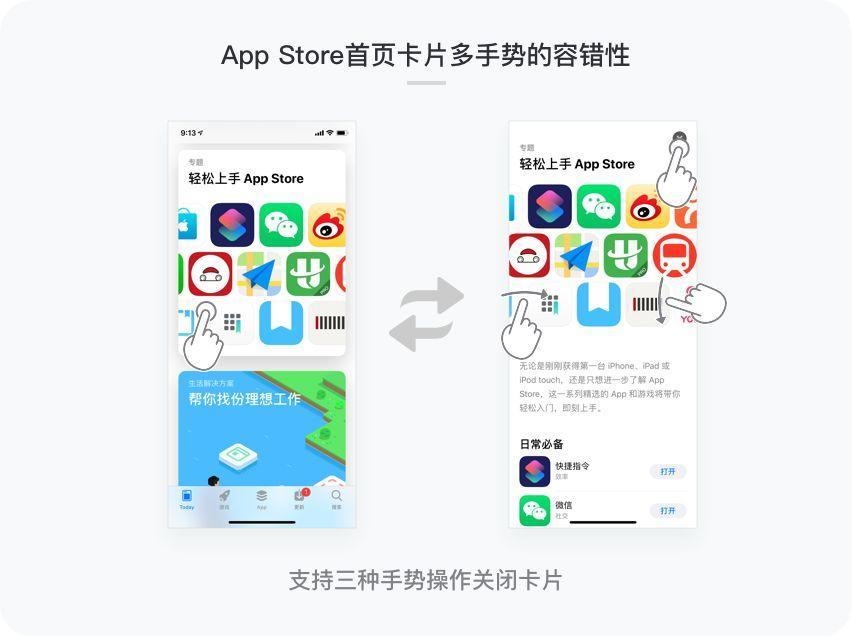
举个例子,在 APP Store 的首页点击一个推荐卡片后进入详情页,由于详情页是直接由卡片放大转场的,不同于传统的新页面右侧进入和从底部弹出。
在用户的使用习惯和认知中新页面如果从右侧进入就可以通过右滑返回,从底部弹出的话就可以下拉返回。因此,当用户面对卡片放大进入新页面这种全新交互时可能会疑惑如何返回,对此理解不同的用户可能会尝试右滑,也可能尝试下拉。
APP Store 的设计在此就有很好的容错性,用户可以通过三种方式返回首页,分别是、右滑返回、下拉返回和点击叉号返回,这不但降低了用户的记忆和学习成本,也便于不同习惯的用户使用。

针对不同的场景,手势的使用也会有不同。
一个很好的案例是知乎的评论:知乎的评论的关闭方式有三种,分别是下拉、右滑和点击叉号。
用户观看评论的场景有两种,第一种是只想看一下精选评论然后关闭,第二种是被评论吸引后一直往下看。当用户单手操作不方便点击叉号时,下拉对应的是第一种用户;右滑对应的是第二种用户,不管用户看了多少屏的评论,随时可以通过右滑关闭评论(因为用户翻阅了很多屏评论后需要下拉到第一条评论时,下拉关闭评论手势才会生效,所以第二种用户一般不使用下拉去关闭评论)。
可能你会心生疑惑:“第一种用户也可以使用右滑来关闭评论呀”,确实可以,但是对于人的操作习惯来说,上下滑动会比左右滑动更方便。

还值得讨论的是苹果自 iPhone 6s 开始加入的新交互方式 3D Touch,它允许用户通过更大力度的重按呼出情景菜单快捷地使用高频功能而不用先打开 APP,对于追求效率的用户来说简直不要更方便,但是对于不支持 3D Touch 的机型则无法使用情景菜单。
因此,在生活中我发现这样的现象,很多使用惯了3D Touch 的用户换到无 3D Touch 的苹果机型后很不习惯,总是尝试去重按但是是无效的。
其实在很多安卓手机上也有情景菜单这一功能,它巧妙地将卸载也加到了情景菜单中,因此用户只需要通过长按就可以获得所有需要的功能,而不是像苹果那样长按是卸载而重按是情景菜单。
我猜测苹果为了适配所有机型,提高容错性,从今年的发布会的 iPhone 11 和iPhone 11 pro 开始,取消了 3D Touch,转而使用 Haptic Touch (有震动反馈的长按)代替。当你长按某个图标时,感受到震动后松开,即可呼出二级菜单;如果震动后仍不松开,则进入到卸载 APP 时的抖动状态,使得之后的即使不支持 3D Touch的机型可以使用便捷的情景菜单了。
对于不支持 3D Touch 的老款机型会不会在 iOS 13 更新后也可以使用 Haptic Touch 呢?
如果一致统一的话,容错性将大大提高,我们将拭目以待。
不仅仅是 iOS ,Android 的版本 Android 10经历了 6 个测试版迭代后正式发布,我们发现交互手势是 Android 10 的一个巨大亮点。Android 10 在第三版内测系统开始引入全局手势操作,用户启用后,屏幕底部便不会再出现虚拟按键和导航栏,只会剩下一个指示条,上滑返回主屏、侧滑返回上一层的操作逻辑也均和 iOS 保持一致。
这可能标志着安卓手机一直以来在国内各家厂商的各种创新手势的割裂生态中即将重归统一,并和 iOS 保持一致。
这种妥协将大大提高在用户使用一款新安卓手机时的容错性,同时降低了今后用户在两大系统之间的迁移成本。
再谈谈逻辑性,在交互手势的层面上,如果用户能够通过某个手势进行某个操作后,按照逻辑,用户也可以通过反向的手势或对应的手势进行逆向操作。
比如,在微信首页下拉调出小程序页面,之后可以通过上拉返回首页。点击加号呼出更多操作,再次点击加号收起更多操作。
如果违背了用户的心理模型和逻辑性,用户就会感觉到混乱和不适。
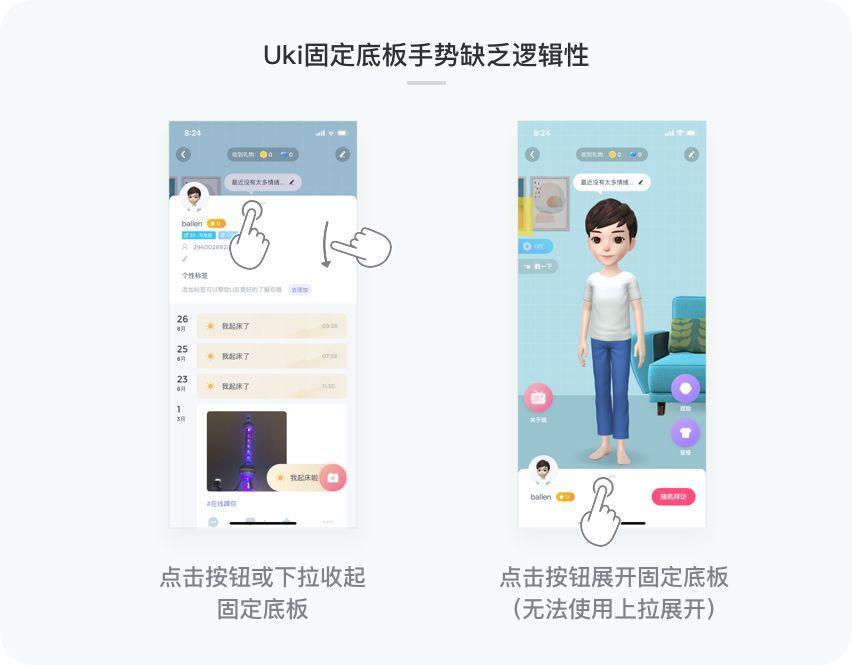
这里举一个反例, Uki 的个人主页可以通过点击或下拉底部的固定底板收起更多信息,但是收起后只能通过点击展开更多个人信息而不能上拉,不符合逻辑与用户的心理模型。

如下图所示,逻辑性对用户的意义。

有的时候,我们会发现为了提高容错性,我们会牺牲一部分逻辑性。
就像上文提到的知乎关闭评论弹出框,逻辑上它是从底部弹出的,但是不但能够下拉关闭还可以右滑关闭。尽管右滑关闭有些违背用户的心理模型,但是确实给用户带来了很多操作上的便捷。
我们需要考虑的因素包括使用频率、危险程度和特殊体验。
1)考虑不同平台的硬件系统和操作系统特性
由于硬件与操作系统差异,iOS 系统支持很多手势,但是安卓系统在手势支持方面就不如 iOS 丰富。
安卓硬件设备的差异比较大,不同安卓手机厂商会在安卓系统的基础上自定义系统的手势操作,因此对于手势的支持也有较大的差异。对于这种情况我们需要熟悉相应平台的规范,做到心中有数。
2)考虑所选的手势的学习成本和记忆成本,用户是否已经被教育
如下图所示,尽管设备支持的手势数量多不胜数,但是日常使用 APP 时,大部分用户习惯使用的手势很少,比如单击、双击、滑动、上拉、下拉、双指扩张和收缩等。除此之外的手势教育成本和学习成本很高。
一般比较通用的功能是没有必要在此处创新的,但是如果一些特殊的操作确实需要加入时,我们就需要考虑下面的问题。

a. 如果没有教育成熟,考虑加入教学或搭配简易的操作方式
对于我们需要加入的手势操作当前用户并未被教育成熟时,我们需要考虑加入手势教学,具体的手势教学类型下一部分会详细讨论。
然而,大部分情况下用户的记忆是短期的,教学内容可能会被快速遗忘,下次用户使用 APP 时仍然不会使用特殊手势。此时我们应该将一些比较难以记忆的手势操作搭配一个简单的手势操作。
比如 QQ 阅读的下拉拟物绳灯切换夜间模式的手势操作设计,其考虑到了有些用户在现实生活中并未见过拟物绳灯,并不知道是要进行下拉才能触发操作。因此,QQ 阅读贴心地搭配了一个简单的点击操作,用户通过点击绳灯也可以切换夜间模式,如下图。

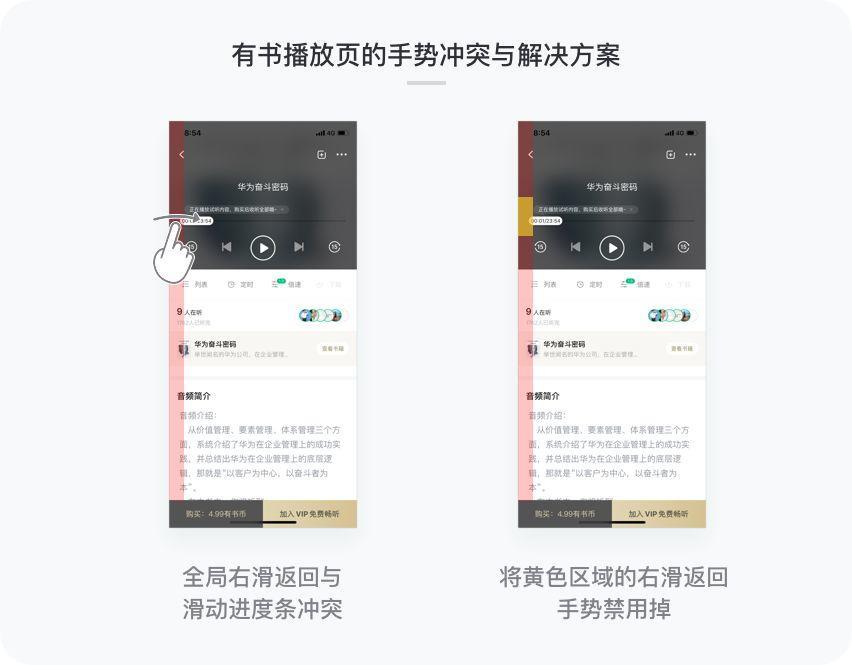
b. 考虑所选手势是否可能导致冲突和误操作,如果导致了,考虑如何避免和折中
最常见的手势冲突情况就是 APP 的手势与操作系统的全局手势冲突。
解决方案有两个,一是避免设计与全局手势一致的手势操作,例如 iOS 的在屏幕边缘右滑返回、全面屏机型的底部上滑退出应用等全局手势操作;二是仍然设计与全局手势冲突的操作,但是将全局手势部分禁用或以其他的方式区分开。
如下图有书播放页的案例,由于进度条滑动控件过于靠左,导致使用 iOS 全局右滑返回手势时有时会产生误操作,即本来想要右滑返回却不小心滑动了进度条。
这种情况下我们可以标注一个右滑手势禁用区域给开发工程师说明情况,将此情况避免掉即可。

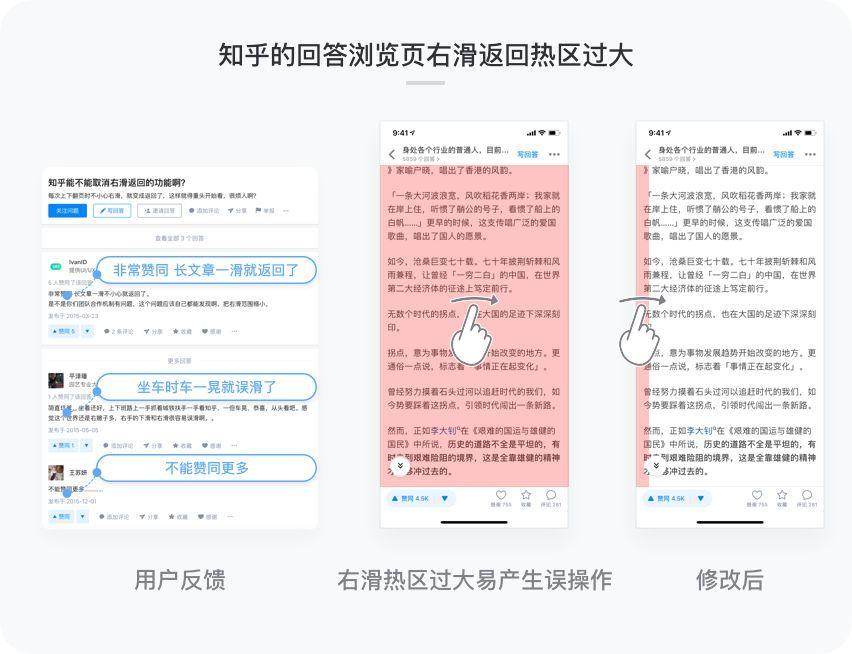
误操作指的是,我们设计的手势操作与 APP 内的其他操作或系统全局手势操作接近导致用户触发了非预期的操作。比如 iOS 端的知乎被吐槽的一个右滑返回手势操作,经过研究发现,由于 iOS 端的知乎在浏览回答的页面设计的右滑返回的热区过大,导致用户上滑浏览的时候如果手指的滑动角度变化幅度过大一不小心就触发了右滑返回,再次进入回答后又需要翻页很久才能找到之前离开的地方,很影响体验。
我觉得知乎可以减少热区,将热区调整为 iOS 全局的右滑返回区域即可,如下图所示。
当然,产品设计需要平衡与取舍,如果减少了热区是否会影响其他用户的体验还需要考虑和调研,两者并无绝对的对错

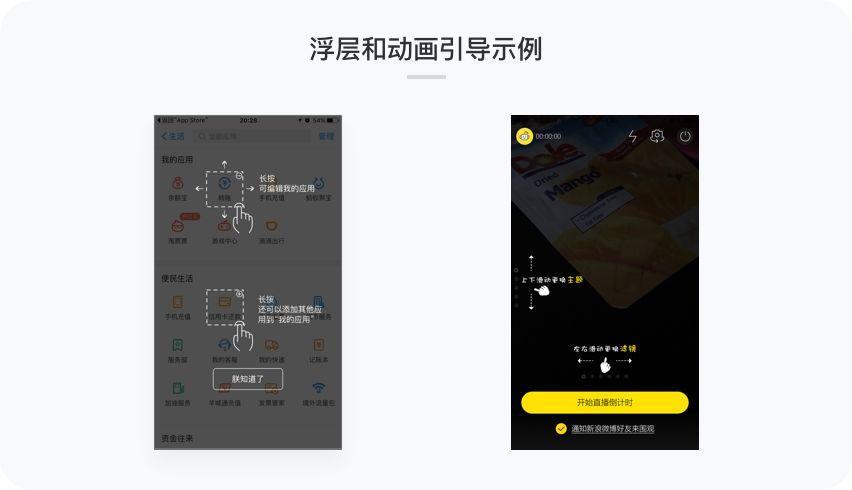
当新手势无法直接让用户感知时,我们需要加入一些手势教学帮助用户快速上手使用。
1)手势教学方式
a. 浮层和动画引导使用静态或动态的手势图片或气泡示例告诉用户使用哪种手势进行操作
相比于静态,动态比静态更为直观和易学。

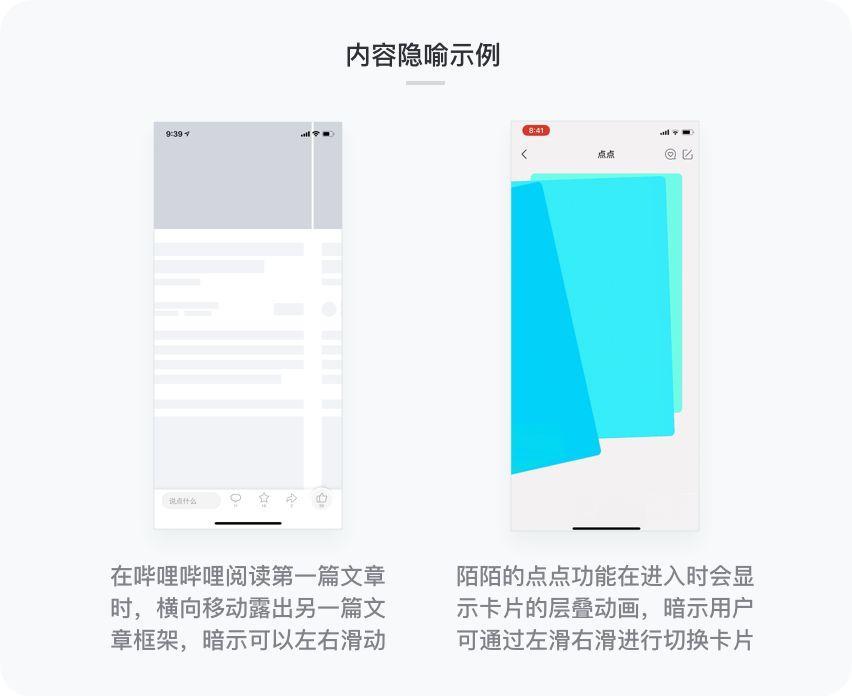
b. 内容隐喻通过微妙的视觉线索暗示用户此处可以通过某种手势进行操作
由于教学内容难免具有干扰性,对于高级用户来说是不必要的,但是对于初级用户又是必要的,因此以这种内容暗示的方式使教学极为轻量化,在低干扰的情况下使得用户学习了手势操作。
如下图,哔哩哔哩在打开第一篇文章时会平移显示下一篇文章的框架,暗示用户可以通过左右滑动切换文章。
再比如陌陌在打开点点功能时,会在用户进入页面的时候播放一个动画,暗示有很多卡片叠加在了一起,用户可以通过滑动切换卡片。

2)教学的出现时机
a. 操作前当产品中设计了不容易感知的新手势,在用户操作前,通过教学让用户了解和学习新的手势。
b. 错误操作后对于一些与用户的心理模型和习惯不一致的手势,提前预测用户可能输入的错误手势,在用户错误操作后进行提示,规范用户的操作方式。
如下图,由于知乎旧版本是通过左右滑动切换回答的,新版本调整为上下滑动后,需要纠正用户使用习惯。因此,当用户仍然使用左右滑动时,会出现浮层提示用户正确的手势进行教学。

以上是日常思考和总结,有不恰当之处欢迎指出。希望本文在大家进行手势设计的过程中能够帮助做出合理的决策。
文章来源:人人都是产品经理
Sandy现任阿里影业—淘票票体验设计专家,2015年加入阿里巴巴,深耕B端行业产品,服务于电影产业链中的投资、宣发等角色。2017年起接触C端用户产品,推行价值导向和问题导向。2019年开始实践线上线下全链路设计。
阿里影业的服务涉及的面很广,涉及到b端与c端全流程的体验服务,包括面对片方的制作和宣发、发行、乃至面向用户的售卖与放映,在每个节点都有涉及。而淘票票,经历了四年的产品迭代,以一年一个版本的速度的进行优化。15年的理念是做一个好用的购票工具,16年新增了营销,17年加强营销,18年新赛道探索。到了2019年,改版应该进行新的思考:怎样做?做什么?怎么做?做对了吗?
此次淘票票9.0版本是根据用户现有的习惯与市场的变化,由设计师发起的一次自下而上推进的改版。以下是淘票票9.0的设计策略与设计目标:
接下来将对三点设计策略进行逐一的讲解。
根据内容类型和场景进行划分,结合内容特点和用户喜好,打造全场景运营,例如提供影讯、通稿、片单、榜单、热点、解读、文章和活动等等多元化内容。通过提供不同的内容展现给用户,将内容进行解构、把触达的场景进行细化、优化设计的表达,从而达到帮助用户可以更好的理解电影的目的。
设计前,首先应当熟知两种设计思维导向:
而这次9.0淘票票改版采用的是以问题为导向,期间经历了五个流程:
2.1 找问题
首先出去找问题,找问题的方法有很多,如:用户研究、定性、定量、业务数据和体验走查,收集业务、用户、客满不同视角的疑似问题。
2.2 看现象
找完问题之后,基于数据的支撑,去看用户有哪些习惯的变化,看到目前的现象后再进行数据解读。
2.3 定位问题
基于使用场景和使用效率,进一步定位问题所在。
2.4 分析原因
分析出症结,以便推进最终的解题环节。


2.5 解题
解题1:场景化探索。
以解决问题为目标,达到优化用户体验的目的,对场景进行预判、探索,把场景分为三个典型的场景:
解决:针对第一种场景,选坐页可以快速找到选场次的功能,淘票票提供常去影院、附近影院的选择,减少用户决策时间。针对第二种场景,部分观影者不知道价格更高的IMAX厅、杜比厅的观影效果,价格比普通厅贵了50块钱,那么这个钱值在哪?淘票票使用视觉映射和科普的手段,例如当点击进入杜比厅后,下拉可以呼出信息,了解相关的影厅,给予科普;而且界面设计不同,更贵的影厅视觉效果好,界面上也提供用户更强的视觉冲击。
解题2:用户视角信息重构,进行信息降噪,减少认知负担
认知负担=信息呈现类型x信息量
以上公式可以看出,假设设认知负担为定值,当信息量增多的时候,需要减少信息呈现类型,适当进行信息降噪与信息结构化。降噪是把想要突出的信息更加突出;信息结构化是把同类型的信息以结构化的呈现出来,让用户自然对信息产生亲密性。
对于信息传达,改变之前比较打扰的提示弹窗,现在淘票票会把所有信息都放在页面中,用一种更轻量的方式提示用户,不再打扰用户。信息重构则是把需要用户确认的信息放在最头部,例如退票、改票,其次界面罗列的是优惠信息,最后才是影城卡营销和卖小食的信息区域。新旧改版对比图很好呈现出淘票票有效减少认知负担所做的优化。
基于调研,淘票票的用户群体趋近年轻化。改版中所制作情绪版、图标、元素、字号、空间结构等视觉语言,注重和品牌元素的结合,产生出新的视觉语言与品牌形象,从而更加贴近年轻人的心理与喜好。
根据heart模型进行设置,选出适合9.0版本的衡量维度:S,T,A。以体验目标出发,符合业务目标进行探索。不一样的体验目标使用不一样的度量方法。对于内容而言,需要衡量的是用户的接受度,用户需要看到它,接受它,并且需要知道用户是否觉得有用。而对于核心购票流程,该流程则是比较偏向工具,度量方式则是任务完成度、完成任务时所花费的时长、信息有没有被有效的传达给用户等来衡量的。最后对于视觉方向,用户的想法会比较主观,通过满意度和推荐度来衡量。
提问者1:观影者通常会在朋友圈、豆瓣和推荐来决定要看的影片,基本不会在淘票票上寻找值得看的影片,为什么淘票票会做这方面的探索?为什么要做内容决策这件事?
回答:从想看电影到下单的过程哪个地方淘票票是没有做好的、做到的,根据定性调研,发现一半以上用户都不会在淘票票上进行决策。但是淘票票还是希望尝试一下,希望用户可以在淘票票上完成完整的购票观影体验。从数据显示,用户心智还是不好但是有一些提升。而且豆瓣经历了10年从pc到app,保留了用户的历史等数据,没有办法让用户直接转到淘票票进行观影决策,这也不是淘票票希望看到的。淘票票也希望可以和竞品和合作方去提升观影决策,达到共赢的目的。
提问者2:淘票票改版之后,有一个衡量它的改版效果S、T、A的度,有没有考虑要做NPS?
回答:淘票票一直有在做,从这次改版之后来,淘票票所有用户群指标提升了应该有五个百分点,然后年轻用户的百分点在八个以上。NPS是一个非常关键的衡量用户满意度的指标。
追问:NPS是不是适合淘票票这个产品?还是适合于所以互联网产品?
回答:NPS在集团内它的重视度是很高,基本上阿里系所有的产品都会有指标。
提问者3:我之前是淘票票的用户,曾经用过淘票票做观影决策,看下面的电影评价,结果发现电影评价是虚高的,就是说其实电影没有那么好,但是评论会倾向性的选择一个好的评论放在下面,经过这次经验之后,就再也不用淘票票作为观影决策了。想了解现在淘票票的评论机制,它是怎么个呈现的方式?是不是会优先选择就是比较好的评论放在首评?或者是有一些什么样的计算方式?另一方面对于现在的评论失真的这种情况,有没有想到一些改进的措施?是最近有没有做过一些改版之类的,就是关于这种内容方面的?除了刚才讲的那些界面,视觉方面的,想了解内容方面有没有一些提升?
回答:第一点,用户群的不同。对于影评这个来决策,淘票票可能跟豆瓣用户群有非常大的差异,豆瓣是影迷聚集地,爱电影这帮人的一个粉丝聚集地,圈子比较小,想要进入这个圈子有一定的成本。但是像淘票票它服务的是大众场景,服务的有外卖小哥,也有大城市去打工的用户,也有三四线在国企里那种的员工,淘票票服务的用户是大众的,所以对于评分虚高这件事,不是说它好或者不好,也就是不能单纯的绝对说好还是不好,可能大众的心智就是这样的。用户不像一个资深影迷,看到速度与激情会认为是大烂片,可能反而觉得好,非常值得去看。第二点,关于这种影评的一个分发策略涉及到产品策略,不是很方便讲。但是淘票票在这方面一直有优化的,并且现在也是在持续优化,希望影评可以真正为用户去提供这个观影决策。第三点,淘票票的用户其实不只是c端用户,它还有还有影院还有片方,但是水军应该不会有,至少淘票票平台是非常不鼓励这种情况,而且会有一定的反作弊、返水的机制。
提问者4:因为是以设计推动的一次改版,想了解一下推动的过程?第一就是因为平时改版都是产品的来做的,那这一次由设计来去推动的话,那设计跟产品之间的这个协作关系是什么样的?然后改版历时半年,是淘票票的设计历程中是常态吗?如果不是的话,平常的这个改版的节奏是什么样的?
回答:第一点,设计要不断的去跟产品、运营沟通,去跟不同角色沟通,沟通可能是最重要的一点。当所有人都达成共识了,确实有这样的问题需要改,那全部门所有人就会去团结,去把这个事情搞出来。搞出来之后再去向上一层一层的去向上汇报。汇报的可能要经过很多轮,不断有反馈的意见下来,因为本身视角输入的也不够全,接受到的声音也没有上游接触的多,所以团队会去接受意见,然后重新的进行。一轮review下来大概三四个月的时间,然后再去跟开发团队沟通为什么要去升级设计语言,怎么样去帮开发提效?怎么在下一次10.0改版的时候更容易。第二点,团队第一次历时半年进行改版,之前没有停下脚步来去深耕用户体验,所以有一些坑或者一些弯路。平常的改版中基本上是两周发一个版本,非常小步快跑的。对于设计如何跟产品团队去协作?刚刚也有讲过,达成共识之后,然后把这个事儿做起来,提需求、进版本,从需求池里评估需求优先级进版本。交互设计跟产品经理这个角色没有绝对的一个边界,可能都是去不断的去触碰,只要去配合合作的好,把这个产品去做出来,不用管处在一个什么样的一个岗位。
提问者5:最开始的时候有问到淘票票和猫眼之间的一些对比,想了解在改版完之后和平时的工作中,是怎么会去了解和竞品?怎么去比较?有没有一些关注的量化的一些指标?
回答:不管服务于什么样的产品,都会做竞品调研。会关注市场的变化、竞品的变化。对于设计团队来说,其实主要的是关注的是用户行为、功能和视觉界面。包括上了哪些个新的功能?在不同的渠道是怎么样去运作的?运营思维是什么样子的?淘票票团队有在研究竞品,有在做竞品的一个分析,衡量的指标也主要是满意度、推荐度,因为没有办法去看竞品的数据,只能通过用户反馈去看竞品跟淘票票的差距。
文章来源:uxren
有些产品经理会陷入这种误区——需求评审做完了,自己就可以放羊不管了。而本文则认为需求评审完,产品经理还要做这六件事。

1. 确认需求评审的遗留问题并同步各方
2. 制定详细&责任到人的项目计划
3. 完成文案设计
4. 按照项目计划,协同各方,往前推进,关键环节必须与各方确认。关键环节包括:
5. 准备项目review
6. 开始下个需求的方案设计和需求文档准备
产品经理A:需求终于评审完了。有种放飞的感觉,可以休假,去浪了!
产品经理B:你说真的吗?为什么我评审完,还一直在被开发、测试、法务、财务穷追不舍?
产品经理C:你说真的吗?为什么我评审完,从来都是我在穷追不舍开发、测试、法务、财务?
产品经理D:你们开玩笑的吧?就我这么惨!我不但要紧追不舍开发、法务、测试、法务、财务,还要被老板、被客户穷追不舍。
产品经理A、B、C:哥们,来讲讲,最喜欢听惨兮兮的故事了。你的伤痛最能抚平我的内心。
产品经理D:好吧。需求评审只讲清楚了产品的骨架、细节,让各方开始投资源。评审完,产品经理还有一堆事要推进,没法放羊。
要跟的事情主要有下面6件:
需求评审总有一些遗留问题要进一步确认,而后同步给各方。我不是圣人,有时候有些问题或者细节没想到,评审的时候,大家提出来了,得赶快明确。
有时候需求评审中还有很大的bug没想到,必须快速解决,要在开发没动工前,都捋顺。要不然变成需求变更,或者上线后被推倒重来,欲哭无泪。
我这种求生欲这么强,也没人罩着的,必须狠命把需求做到95分以上。100分也不太敢说,毕竟众口难调。
产品经理还得身兼项目管理,项目管理从来都是事有轻重、事无巨细,难以假手他人。虽然我会尽可能调动大家的积极性,让大家自驱管理项目,但还得牵扯不少精力。
项目管理的关键点:明确项目计划、关键节点、每个关键节点的负责人、验收方案。
比如什么时候交互评审、视觉评审、联调、showcase、发布?分别是谁主要牵头负责,哪些人需要参与。
为了防止项目延期,每个节点都还得提前赶。真是操碎了心。
文案从来不是随便写写。文案是和客户交流的重要途径,整几个客户看不懂的文案上去,后面客户咨询搞死人!
文案设计除了客户视角之外,也不是自己想怎么写就怎么写,还要和法务、客服团队沟通。因为文案被客户投诉的案例,又不是没有。
还有啊,我的产品有3种语言,简体中文、繁体中文、英文,虽然每种语言有专门的文案设计师,但得跟他们说清楚,也要花不少时间、精力。
当然,也有很多产品经理,不管文案这种小事。可我觉得文案体现了产品经理最基本的素养,是产品的底子。
关键环节有6个:
1)交互评审
一般来说会由交互设计师发起,开发、测试、法务、财务都要参与。
这样能保证大家在说同一件事情,避免我要的是头牛,结果开发给了头驴。
如果设计师项目参与度低,交互评审还得我自己上。哪里缺人,我就得到哪补坑。
2)视觉评审
一般来说,交互和视觉评审会一起。
有时候项目很复杂,或者交互、视觉分工明确,那就得分开了。
通常由视觉设计师发起。同样,如果视觉设计师参与度低的话,我还是得补坑。
3)推进联调进度
联调是很容易扯皮的环节,大家来自不同域、不同职能团队,各有各的小九九,所以得盯着,避免联调成为坑王。
4)推进测试进度
进入到测试就意味着开发的七七八八了,当然有时候为了压缩项目周期,开发、测试会阶段性并行。
除了测试进度,还得关注测试发现的问题,可能开发还得返工,也可能会发现需求评审中大家都没有注意到的问题,得及时补救。
5)showcase
Showcase,说白了就是项目验收。
验收前,得先列出来要验收哪些内容,主流程、分支流程、逆向流程、重大关键节点。Showcase,也有可能发现新的问题,但基本上要避免在showcase环节发现重大问题,不然就得重大需求变更了。
showcase有时候由测试主导,有时候没资源,我得自己上。
6)项目发布
如果一路顺利,就该发布项目了。
项目发布计划虽然也是之前就定好的,但要考虑的方方面面也还挺多的,可以看之前的文章《项目发布要考虑的因素》。
总而言之,要和各方沟通好,要保证项目顺利发布呦。
项目终于上线了,可我得天天得看客户反馈,看数据,跟客户聊,跟业务聊,准备复盘review。
产品狗似乎永远都在准备复盘、复盘中、复盘后反思的路上。
项目通常是并行的。在需求评审完后,我已经开始下一个需求的研究、设计了。
开发资源从上一个需求释放出来的时候,产品经理肯定得把下一个需求方案设计好,开始新的需求评审,妥妥的做好资源衔接。资源一旦释放出来,下次想要资源,难上加难啊。
产品也需要持续迭代,让客户感受到,我们的产品在成长、进步,给人希望。
文章来源:人人都是产品经理
区分取消与关闭,可以很大程度上避免丢失用户已操作的内容。在关闭视图之前保存用户的更改,使用文本标签而不是「X」图标,并在破坏性操作之前提供确认对话框。
很久以前,「X」这个符号是用在地图上,标记「宝藏的藏身地」。但在今天的数字化界面中,「X」符号不再用来标记位置,而是被用来取消进程,或者关闭某个临时页面/弹框。但是如何确定「X」代表的是「取消」 还是「关闭」?有的时候可以确定,有时却模糊不清难以界定。
其实,主要的问题在于「X」图标缺少了文本标签。当同一个图标在不同的界面,却代表不同的含义,该图标的可用性就会受到影响,因为用户判断不了到底是什么含义。
当用户单击/点击「X」按钮来关闭模态弹框或视图时,系统会完全取消该过程并清空之前所有操作,这让人沮丧,甚至抓狂。因为用户通常认为「X」图标表示取消或者关闭,所以区分这两种可能性对于交互的成功至关重要。
在某些情况下,区分取消 or 关闭并不重要。当一个弹窗占据你的大部分屏幕时,点击「X」按钮(尽可能快地),既可以关闭该模态,也可以取消它可能触发的任何进程。
但是,如果页面中包含正在运行的计时器,正在播放的音频,正在选择多个选项标签,或其他类型未保存的内容,那就很有必要说明「X」图标所代表的意义。因为用户可能打算让计时器或音频继续运行,或者希望立刻应用这些选好的选项标签,或保存正在进行的工作,同时希望关闭该视图继续其他操作。
例如:丝芙兰在结账过程中,使用模态窗口来展示用户可以添加到购物车的免费商品。在以下示例中,单击「 ADD(添加)」按钮选择商品后, 该按钮直接被变成了「 Remove(移除)」,看起来似乎商品已经被添加到购物车中了。但是,实际上当用户单击右上角的「X」图标后,该商品并不在购物车中。他需要再重复这个步骤,最后点击「Done(完成)」按钮,商品才会被加入购物车。

Sephora:单击右上角的「X」会取消选择这些试用商品整个过程。用户必须先单击「ADD」,再单击「Done」才能将商品添加到购物车。
要避免丢失用户正在操作的内容,首先需要确定用户的意图,是取消还是关闭,并提供明确的选项。有以下几种方法:
1. 要求确认
如果用户在已经执行操作的模态弹框或页面视图中,点击「X」图标,app 则可以在关闭视图之前,直接询问用户是否应用该操作,来确认其意图。此解决方案非常适合会破坏用户工作的破坏性取消操作。例如,过滤器视图可能会被意外关闭,并且关闭会导致用户丢失其选定的选项。
这个问题在移动端界面上很常见,因为过滤器视图占用了很大的屏幕空间,这使用户很难或不能判断是否已经应用了那些选择。为了防止这种潜在的错误,在关闭过滤器视图之前,跟用户确认是否要应用这些选择并关闭视图,抑或是清除这些选择。例如:下图中,当用户选择后,点击「X」图标时,Lowes 会出现如下确认弹框。

左 :点击「X」图标或返回箭头,所有的选项都会被取消,并将用户带回上一个页面。右:点击「X」后,出现一个确认对话框,确认用户是应用还是取消筛选,然后再返回结果列表页。
同样,当用户关闭正在进行的课程时,语言学习应用Duolingo 会显示一个确认对话框,课程进行中不能中途离开,除非确认「退出」。至少,该 APP 向用户传达了这一限制,同时他们也可以选择「取消」来继续课程。点击「X」按钮将结束当前课程。为了防止出错,结束前会出现一个确认对话框。
缺点:
2. 使用文本标签
不要完全依赖对话框来让用户确认模糊的「X」图标,而是使用明确的文本标签。文本可以消除歧义,并清楚地传达将发生的操作:取消与关闭。
Yelp 的筛选页面在屏幕顶部提供了标有「Cancel(取消)」和「Reset(重制)」的按钮,在底部提供了一个大大的「Apply(应用)」按钮。类似地,Etsy 中的 Filters 视图提供了「Clear(清除)」和「Done(完成)」两个按钮。
注意:Etsy 使用「Done」而不是「Apply」,因为过滤器一经选择就可以被应用,而这里是关于开关切换与否的建议。

(左)Yelp:Cancel、Reset 和 Apply 这三个文本标签既直接又清晰,这样用户就不太可能不小心关闭视图而丢失他们过滤器中的选择。(右)Etsy:Clear 为用户取消提供了一种清晰的方式,而点击 Done 则返回到「产品列表」页,其中的选择已经应用。
3. 关闭并保存
如果必须使用「X」图标而不是文本标签(比如为了以节省空间,或者正在遵循团队的设计语言),请谨慎使用,并在用户完成前保存操作/内容。另外,可以提供一个单独的「取消」按钮,让用户在进程之外有一个紧急出口,并消除「X」在两种含义之间的歧义。
例如:Gmail 会自动保存在非模态窗口中填写的邮件信息到草稿(Drafts)。这样的好处是,用户在需要折叠或关闭该窗口时,仍然保存原来的内容以便于下次继续编辑。将鼠标悬停在消息窗口右上角的「X」图标上时,会显示一段提示:Save & Close(保存到草稿并关闭)。此外,点击窗口右下角的「垃圾桶」图标可以删除该邮件,这个图标离顶部的「保存和关闭」选项很远,可以防止用户误点。

Gmail:Hover 透露,「X」图标是用于关闭窗口而不是删除草稿,它允许用户保存并关闭消息窗口而不会丢失刚刚正在编辑的邮件。
对于长进程或倾向于在后台运行的进程(如计时器),默认自动保存也是一种很好的解决方案。
例如,Glow Baby 中,后台运行喂食或睡眠计时器时,用户还可以浏览 APP 的其他区域。因为这些计时器一般会运行很长一段时间。此功能还能让用户在 APP 中做其他的任务操作,例如记录之前换尿布的时间、浏览文章、逛论坛等。点击计时器视图中的「X」图标也只是关闭窗口并不会取消正在运行的计时器。

Glow Baby:(左)点击运行计时器视图中的「X」图标,在不停止计时器的情况下取消视图,从而允许用户继续使用 APP 记录其他类型的事件、参与社区讨论、阅读文章等。(中)运行计时器的状态显示在屏幕顶部的状态栏中。(右)在计时器暂停时点击「X」图标,弹出「放弃」或「取消」按钮以确认用户的真正意图。
请注意:在关闭前保存中间工作或维护正在进行的过程是主动的,但有时可能会与用户的意图相反。如果用户打算通过单击「X」按钮取消其选择,那自动应用这些选择可能会令人困惑和沮丧。
这就是为什么还必须有一个单独的「取消」按钮,给用户一个出口,而不是强迫他们必须关闭时自动保存。
虽然「X」图标会造成模棱两可,而且经常导致可用性问题,但它不太可能马上从所有接口中消失。设计人员应该注意「X」图标的多重含义,消除「关闭」和「取消」之间的歧义,并提供确认对话框或自动保存等保护性措施,避免丢失任何用户正在操作的内容。
若存在疑问,请记住:先保存,再退出。
为什么手机验证码登录微信/淘宝时,验证码输入错误,二者都是用的模态对话框提示用户,而不是用 Toast 呢?

补充:Toast 这一控件,原是 Android 系统的控件。但自 Android 5.0 推出原质化设计后,Toast 就被弱化,而是将 Snackbar 作为官方推荐的控件。如今在 Material Design 中更是找不到 Toast 的踪影。主要原因还是 Snackbar 在交互友好性方面比 Toast 要好,例如:支持手势交互、支持与 CoordinatorLayout 联动等。
因为现在大多数的PM/交互/UI设计师,在设计产品的时候都是以iOS为基准 思考产品上的各种功能逻辑、交互状态,而很容易忽略了某些功能在Android里并不能“一稿适应两端”,部分产品差异在安卓上是不一样的。
所以本文就讲下Android和iOS 10大产品/交互差异,希望你在日后的产品设计时,可以考虑到更多层面的知识点(可能在某些安卓高级机型里并不通用).

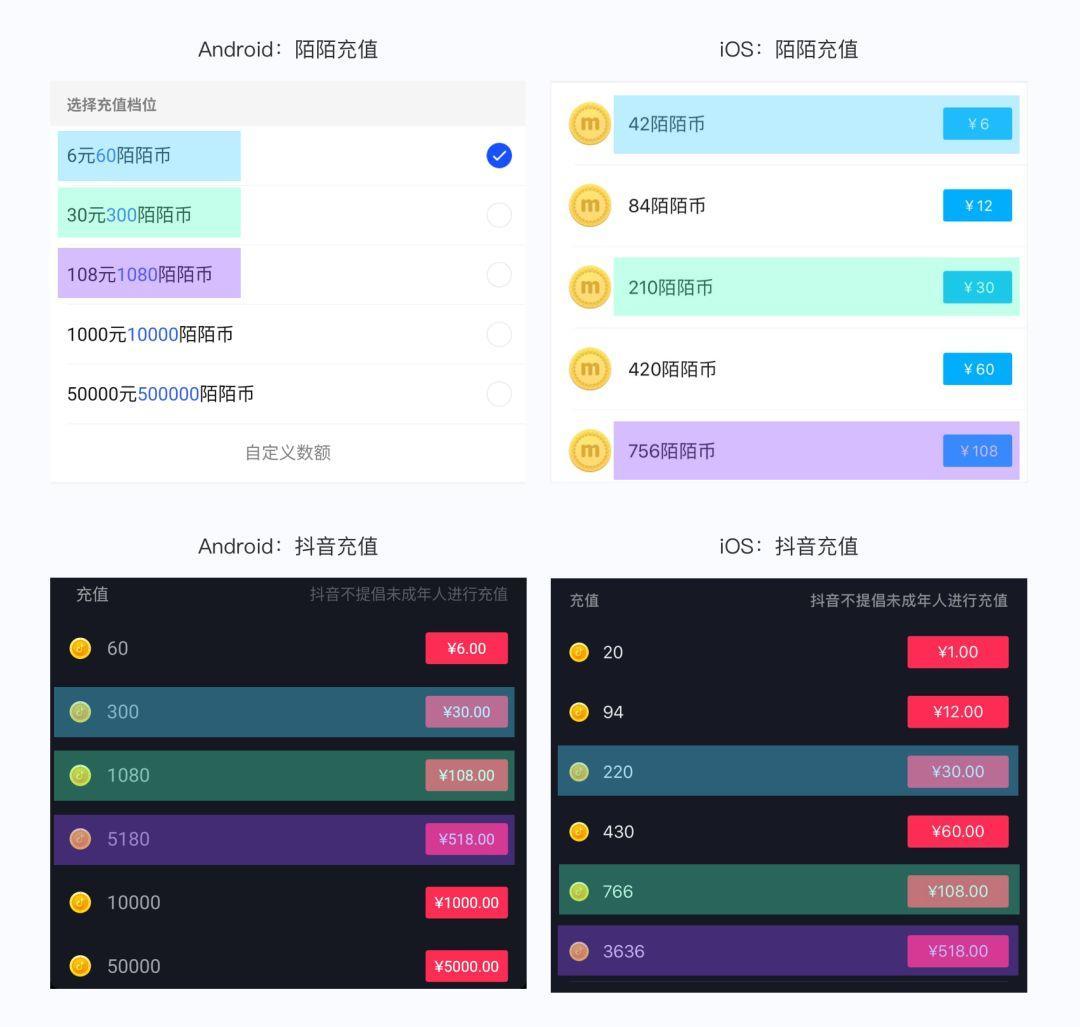
对在于一些虚拟商品的支付上,如vip会员、xx币,xx豆。iOS和Android就存在不同的支付规则:Android基本无限制,无抽成。而iOS限制比较多,而且要抽成大约30%的手续费。
举个例子:同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。正因这个抽成规则的不同(没办法,这是苹果硬性规定的),才会出现各种平台的虚拟货币,在Android和iOS中的充值比例是不一样的,如快手:

所以对于虚拟商品在iOS端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有2种解决思路:
A. 让用户承担30%的抽成
a. 同样的价格,iOS用户得到的商品少些
如同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。像快抖音、陌陌等各种货币充值。

b. 同样的商品,iOS用户支付更高的费用
如3个月的vip会员,Android端定价是58元,iOS端则可以设为68元。如优酷、腾讯视频的vip会员价格。

B. 公司自己承担30%的抽成
如iOS端充值30元,公司实收21元,但iOS用户能得到和Android一样的300个金币(理论上是有这个解决思路,但现实中很少有公司去实现,毕竟抽成成本就摆在那里).
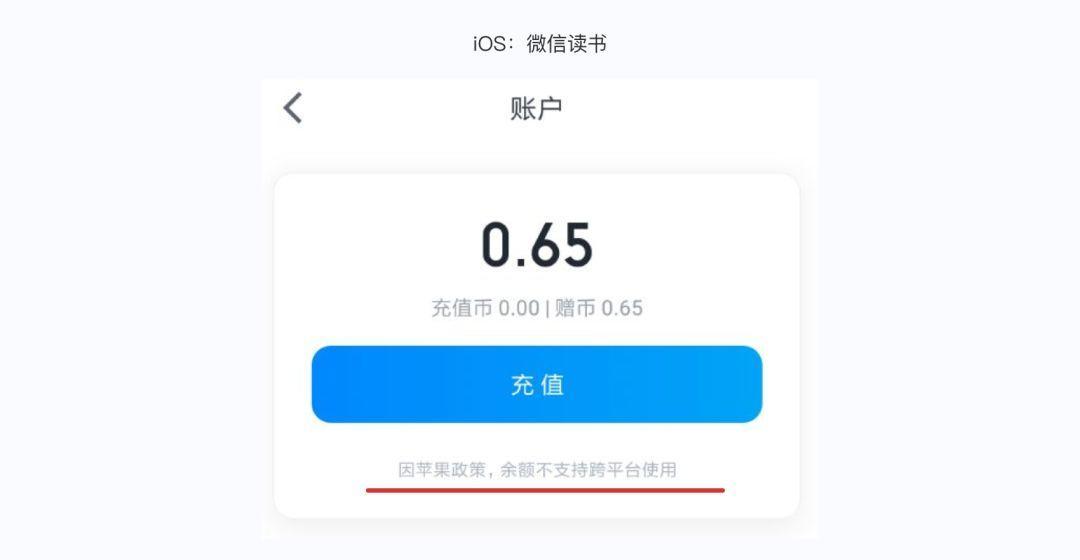
另外还需要注意的是:因为抽成规则的不同,对于同一个ID的账户余额,在Android和iOS端中是不能通用的。因此在产品设计时需要将这个点告知用户,预防用户犯错、以及恶意刷币。

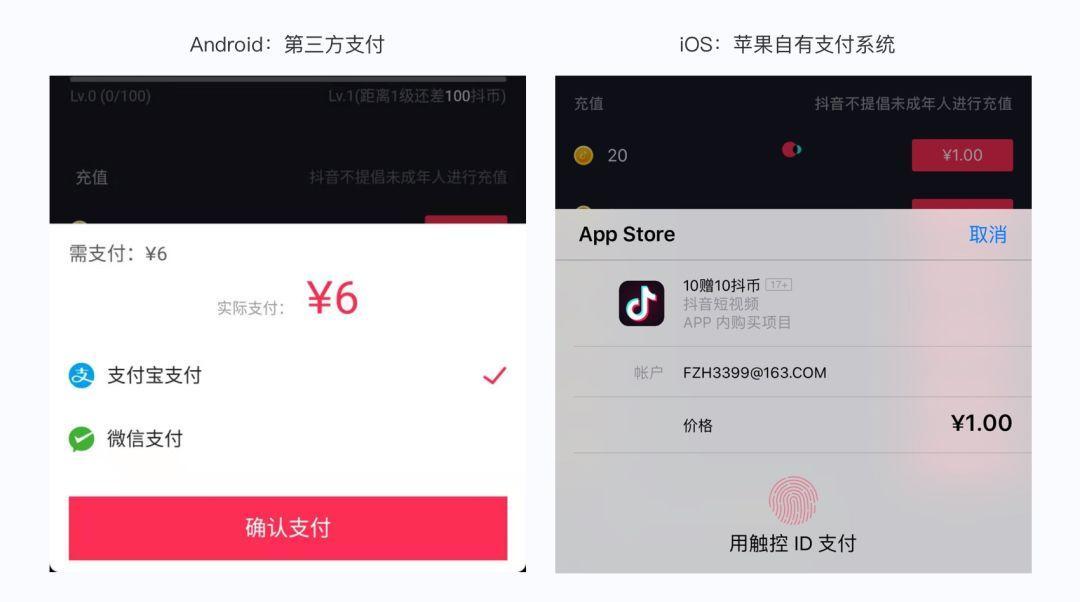
Android由于开源的特性,因此对接的都是第三方支付平台,如微信支付、支付宝、银联卡等。
而iOS出于系统的封闭性和安全性考虑,只能调用苹果自己的支付系统:登录APPle ID,然后用授权的支付方式(支付宝、银联卡)进行付款。

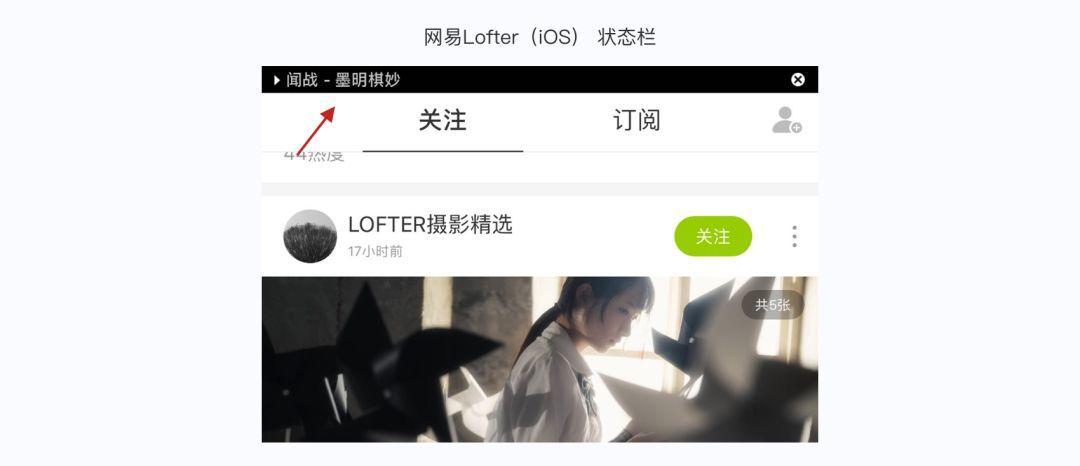
“状态栏”也就是我们手机界面最顶部的电池栏,它除了可以在不同背景里切换颜色外,在交互的触发上,Android和iOS中也各不相同。
虽然这一交互差异是iOS专有的,但它却启发我们一个新的设计思路:在必要的时候,状态栏可以为产品承载新的交互状态。如网易的LOFTER(iOS端),用户离开音乐播放界面时,状态栏就用于显示音乐信息和操作入口,方便用户在浏览其他内容时可以快速关闭音乐时,极大提升了用户的操作效率。

这种大多应用于运营的“拉新”场景,为了能新用户得到好处(红包、优惠券、更好看的内容等)。通常会让新用户下载产品APP领取。而由于Android与iOS的下载方式不同,会带来不同的交互状态和产品逻辑。
可以在当前页面(后台)下载,也可以在应用商店下载;过程中可以显示进度,且允许用户暂停下载;下载完成后调起安装页面,用户可以取消安装,也可以自动安装…
正因为Android下载软件的各种便捷性,所以才会带来各种交互状态:未下载、下载中、暂停中、已下载但未安装、已安装。这些都是交互设计师需要特别注意的,每个不同的状态背后都会不同的产品逻辑。
只能跳转到App Store里下载,所有下载流程和状态都是在那完成的,可以脱离开活动页面,相比于Android的下载方式就简单很多。跳转的方式可以是全屏幕,也可以是半屏。
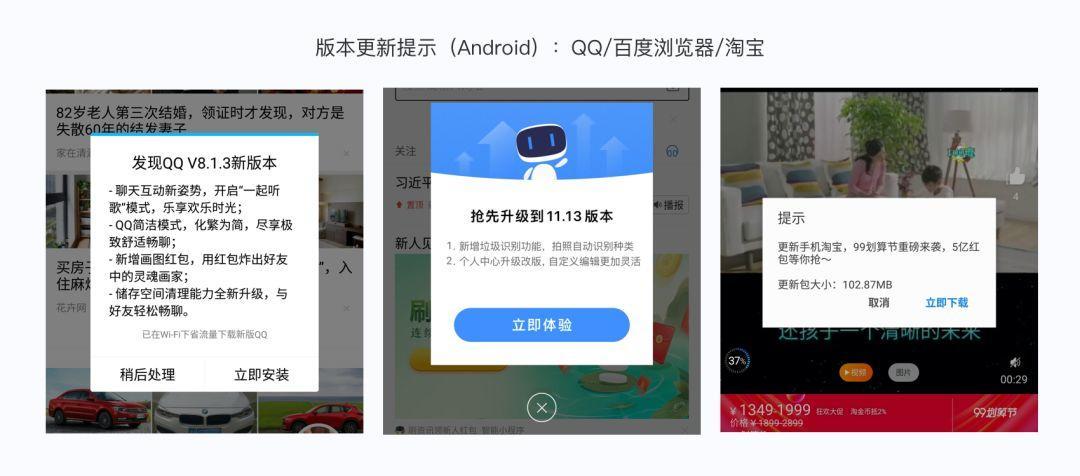
由于安卓的开源特性,当有新版本时都会提示用户更新,且每个产品内部都带有“版本更新”入口。而更新的方式可分2种:

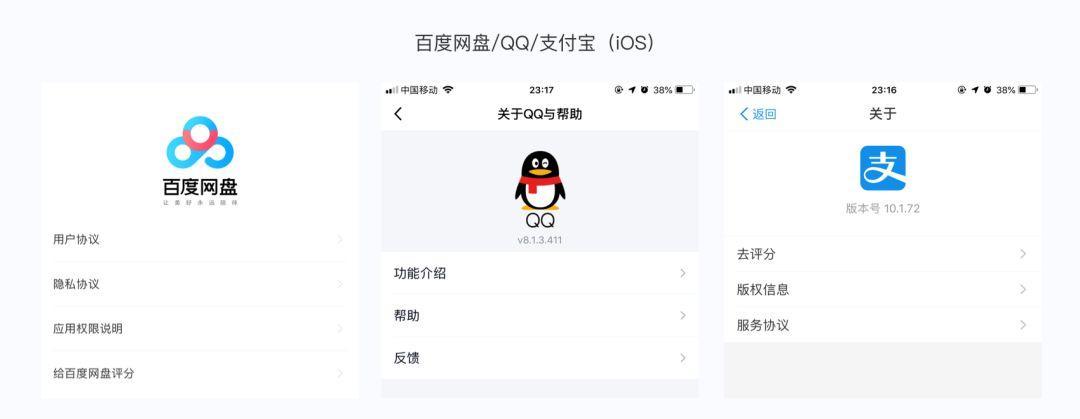
而iOS端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的iOS产品,都是没有“版本更新”入口的原因(像QQ、支付宝、百度网盘等大厂产品)。即使有,点击了也直接跳转到App Store查看版本情况。

且下载渠道都固定在App Store里。理所应当的,软件的更新方式也只能在App Store里进行,无法做到与Android的一样做到后台下载、后台更新。
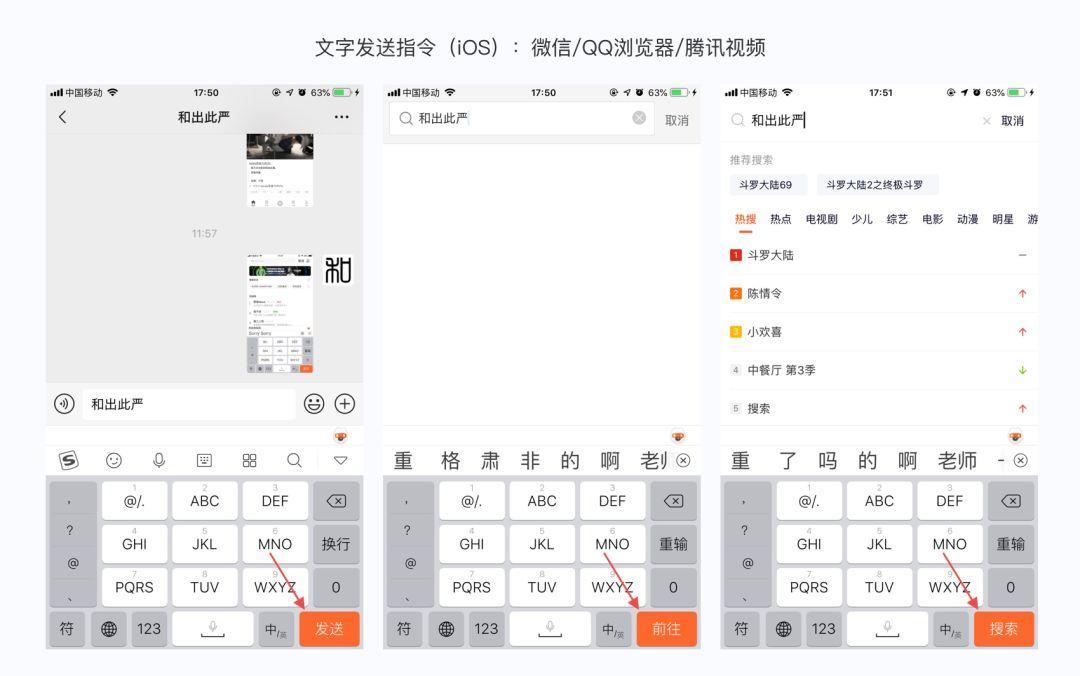
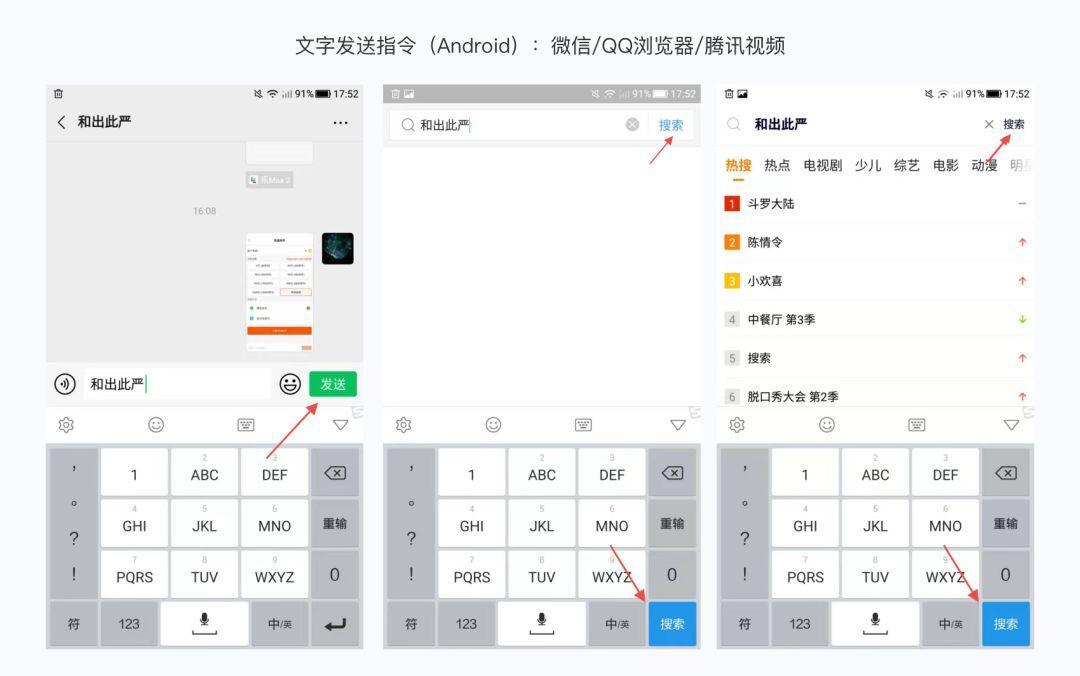
在手机键盘里输入文字时,iOS由于系统的限制,对文字的发送指令只能在键盘上来完成,因此iOS用户的交互操作都全部集中在键盘右下角。

而Android端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。

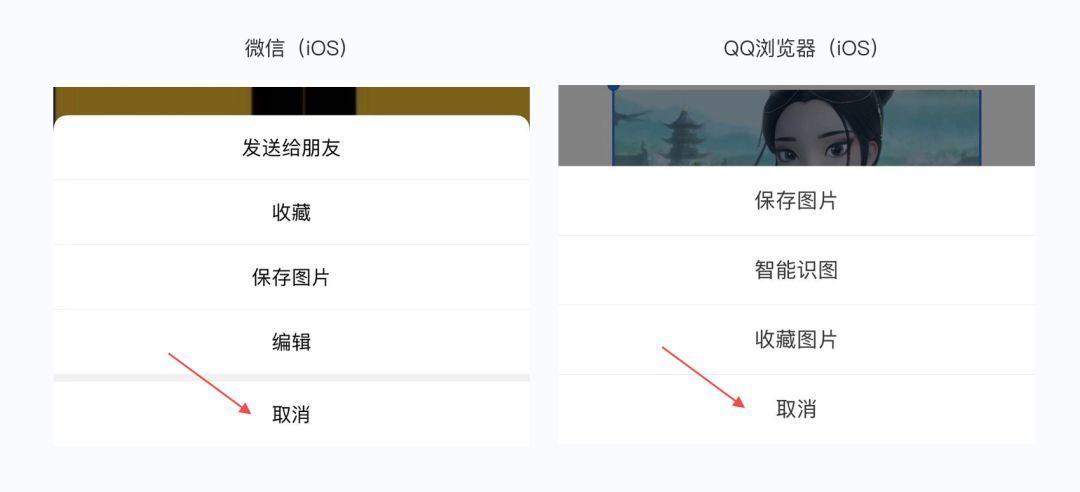
长按一张图片后,都会弹出一个列表浮层,因为iOS手机只有一个“Home键”而已,为方便用户退出浮层才增加了“取消”入口。

而Android手机本来就有“返回”虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个“取消”的意义性不大。

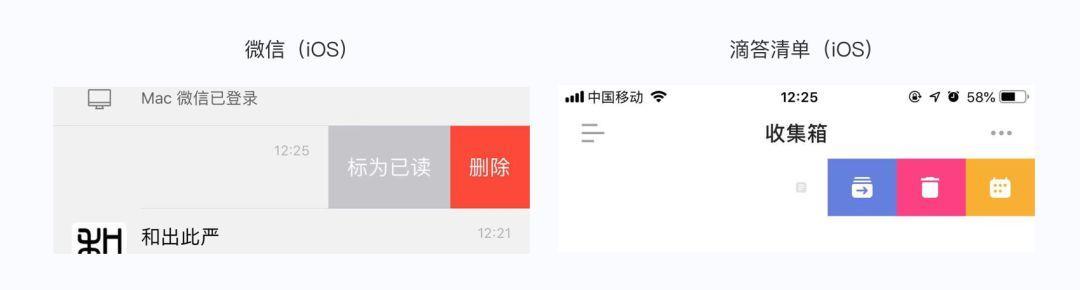
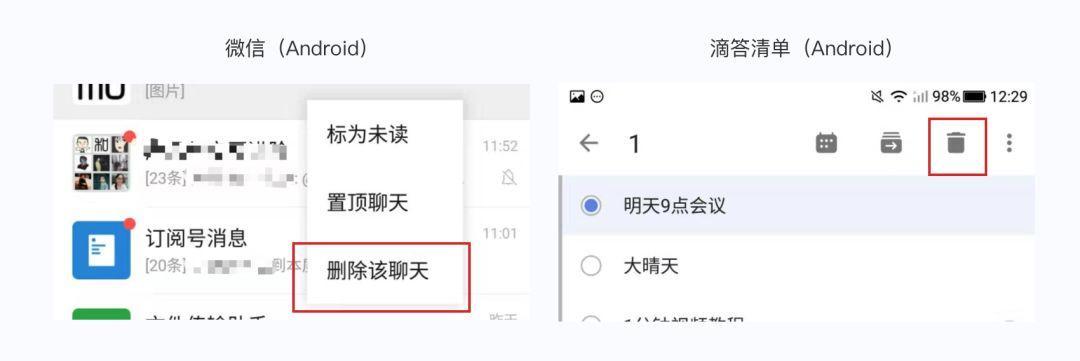
iOS端一直教育着用户使用“左滑”删除列表信息,所有的删除功能都是支持“左滑”来实现的。

而Android系统大部分只能通过“长按”来触发编辑状态,其中就包括了删除功能。不过现在也有极少数的产品,正在逐渐打破这两端间的“删减”界限,比如网易邮箱(Android)就做到了左滑删除信息。


当我们第一次打开产品、允许了获取消息通知的权限后,所有的信息传输都会基于服务器进行推送。而两端在这块的推送机制又有所不同:
所有新信息都会实时推送到你的手机里,即使你关闭了软件,还是一样会收到提示。就算使你处于断网状态,信息也会先储存于苹果服务器,等你联网时再一次性把收到的信息推送给你。既释放手机内存,又不会让用户遗漏有新消息。

而安卓则不同,你若退出了产品,数据的推送只有等你再次打开产品时,才会通知你有多少新信息。虽然减少了对用户的干扰性,但也增加了服务器数据储存的压力,还容易耽误用户接收新消息。
也就是我们手机的输入法键盘,在微信聊天内、手机短信里复制了一段内容后,由于Android与iOS的平台特性差异,会给两端用户带来了不同的交互差异。
复制完文字后,打开输入法键盘会显示来自剪切板的文字内容。用户只需点击,即可将文字复制在搜索栏、输入栏等需要文字填写的操作区域里,无需触发“粘贴”操作。

而有些安卓机(如小米/锤子/乐视等),无论你复制了什么信息(文字、数字、网址等),都很难实现输入法里的“剪切板”功能。用户需要触发“粘贴”功能,才能输入将刚刚的复制内容。

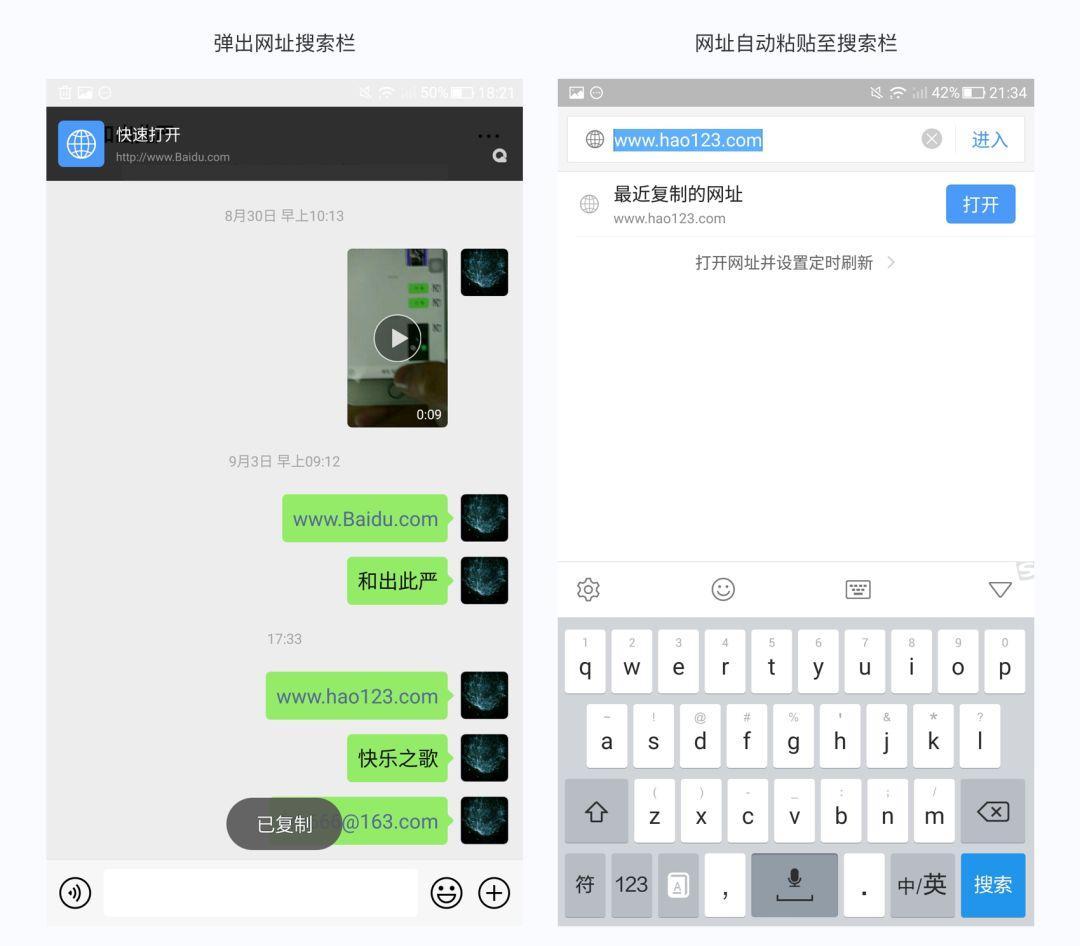
而对于特定的信息类型:如网址。用户复制网址往往都带有极强的目标性、搜索性,一些浏览器产品会预判用户这一操作行为,将复制的网址前置展示出来,以抵消Android端对于复制文字带来的系统限制。如QQ浏览器(安卓端)就有2种解法方法:

而UC和百度也有类似的解决办法:将复制后的广泛信息(文字/数字/网址/邮箱地址等等)嵌入在搜索框下方,用户点击就能搜索。

这也是一种妥当的解决方法,因为用户可复制的信息类型特别广泛、目标不是很清晰。无法准确判断出用户一定会有搜索诉求。所以才将复制后的信息放在搜索框下面,而不是自动粘贴到搜索框中,既考虑了用户目标,又兼顾了操作效率。
以上就是Android与iOS的差异总结,若有描述得不当请多指教!下面是总结文件。

文章来源:人人都是产品经理
有理有据,有面有料,是一个设计作品的专业体现。之前花了四篇小文(链接在文末),讲述如何提升设计师设计作品的内在含金量和外在形式感,今天,我们将用最后的篇幅,聊聊如何给设计作品创造一个尽可能完美的终局——交互文档的细节。

千里之堤毁于蚁穴,再专业的交互设计,如果在后期交付时频繁出现细节的缺失和补充,其实还是很容易遭受研发和测试同学diss的。甚至有可能因为一个细节的疏忽,导致整体交互方案的崩盘,不得不从头再来。
如果研发过程中发生这样的设计事故,其实是非常影响团队士气和个人专业影响力的。
设计细节篇,分两个维度来阐述,一个是文档外,一个是文档内。
文档外,其实是要回归设计的初衷,很多设计师包括我自己,设计久了,总愿意把自己当作是用户的代言人,尽可能的为用户体验着想,绞尽脑汁的寻求最佳体验的设计,并以此为傲。
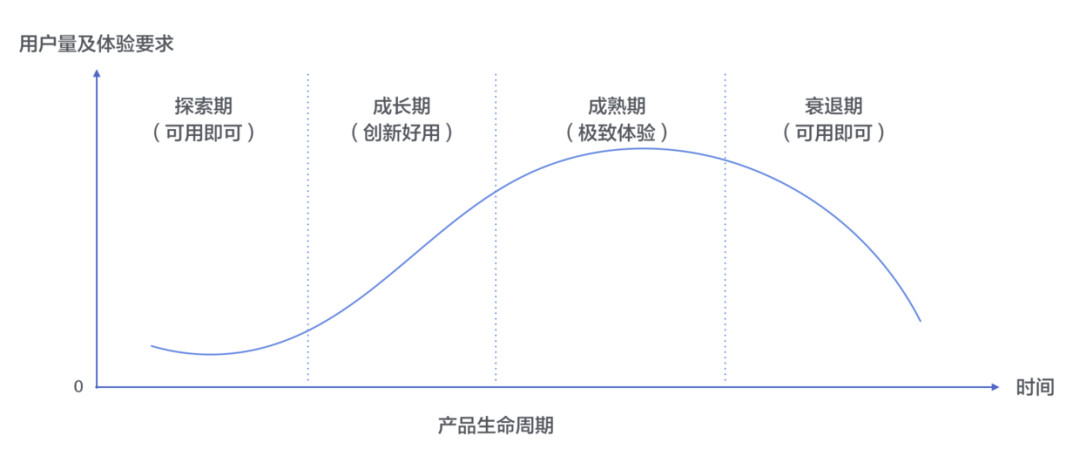
这如果是在产品发展的成熟期,功能相对稳定,体验同质化严重,这个时候追求的体验,寻求体验的突破是非常有意义的,可以让产品获得更多的口碑,从而带来更多的用户和收益。
但是如果是在探索期和成长期,过度的追求单一维度的体验,可能反而会成为一种产品发展的桎梏,阻碍产品的成长,而在衰退期追求的体验,则完全背离了公司作为商业组织的利益点,会显得和整个项目组格格不入。

产品生命周期与用户体验要求
所以对于探索期和衰退期的产品来说,设计师要尽可能考虑商业性和技术可行性。用最小的设计代价,快速的迭代,完成产品的目标(验证价值或解决问题)。
如果设计师在这两个阶段太揪细节,可能会因为得不到项目的支持而心灰意冷。
技术可行性和商业收益,不是我们所擅长的领域,通过前面的设计法则和用户埋点也不能准确推算,所以还需及时向技术及商务同学确认,别人家能做的产品形态,咱们家技术框架不一定支持。别人家能做的精简,可能会损害咱们家的主营业务。
涉及到这两点,除非有自上而下的旨意,否则单凭设计之力无异于蚍蜉撼树,很容易让自己费力不讨好。
文档内的交互细节,主要在于文档的完整性和阅读体验,既要面面俱到,又要清晰简洁。
面面俱到是指要尽量包含所有流程、页面及状态,避免遗漏。它体现了一个交互设计师设计思维的严谨性和设计态度。
网上有很多关于交互走查表的模板,非常的全面,但就是因为太过全面,反而让很多新人设计师望而生畏,避而远之,这就失去了交互走查表本身的意义。
我认为,交互走查表其实就是提供给设计师的一份帮助文档,大家都知道在设计的时候,提示要尽可能的简短,要适时出现,要清晰简洁,遗憾的是我看到的交互走查表往往都不满足这一条。
冗长的交互走查表,就像是冗长的帮助文档一样,把责任都推给了设计师,仿佛在说:谁让你不按照我逐条检查呢?
如果出现细节的遗漏,就变成了设计师自己的错。
谁都不想遗漏,但是后期设计时间往往真的就很紧迫,设计师除了细节的补充,可能还有其他很多任务需要做,大家只是想确认一下而已,哪有时间和精力去看那么冗长的“帮助文档”。
所以发挥一下设计师的同理心,根据二八原则,80%设计师可能遗漏的问题都只是认知走查表里20%的内容,这20%的内容也真正意义上影响我们80%的用户和体验,是设计者最为关心的。
那么,我们是不是先把这20%的设计解决好呢?这才是真正急设计师之所急,站在设计师的角度考虑问题。
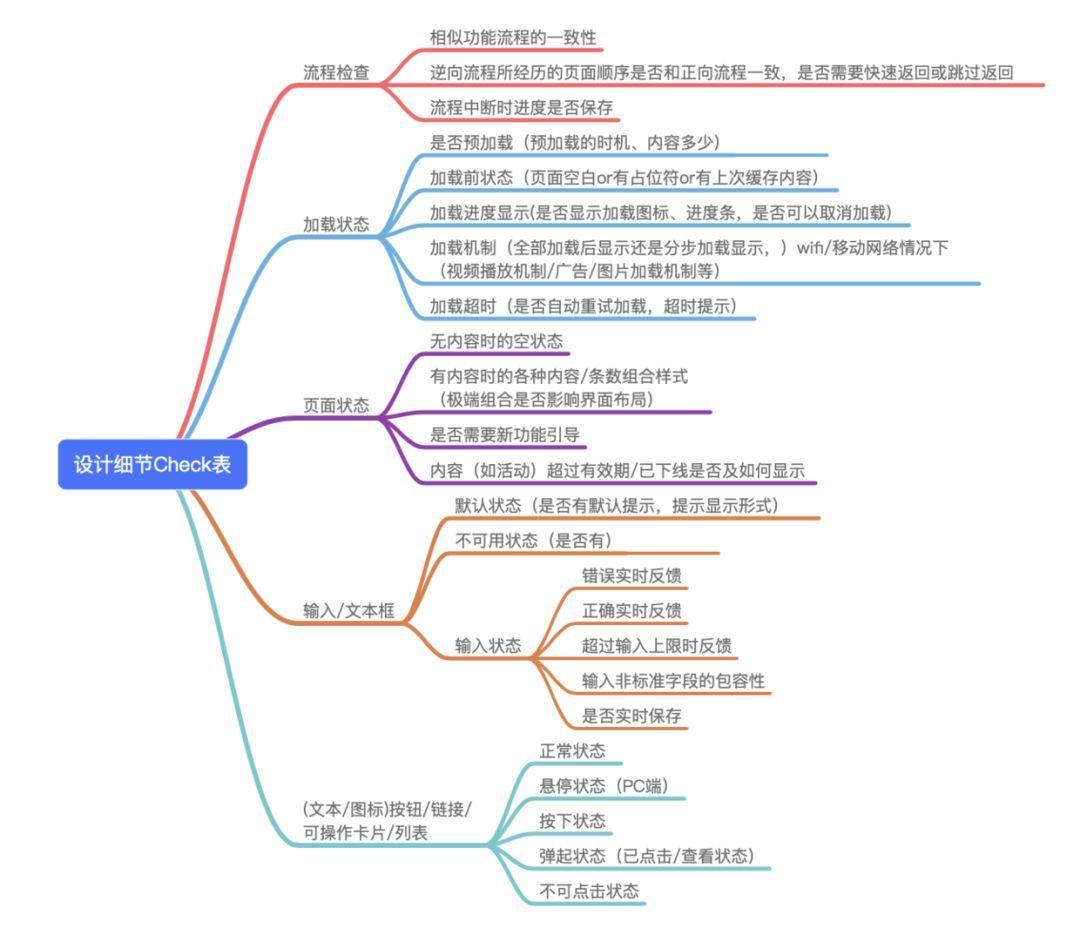
所以本文精心筛选出最容易被大家所忽略,且大多数设计又必须要考虑的异常分支,为大家整理了一份《设计细节check表》,以确保主体流程的主要设计“面面俱到”。(流程设计、布局设计,以及互动设计,如果大家在前期有遵守对应的设计原则,再加上数据的支持,应该大方向都是正确的。我也希望大家尽量通过前期的理论和数据,去保证流程和整体设计的正确性,而不是要等到最后细节确认的时候,才来审视检验整体,让细节篇,真的是在完善细节。)

设计细节Check表
我把这份《设计细节check表》按照从整体到局部进行了归类:
最大的单元是指每个任务流程的检查,然后是页面单元,因为页面涉及到加载的异常分支比较多,所以单独拆出来和页面状态并列分别阐述。最后是组块单元,主要包括输入类和非输入类的组件操作及反馈。
下面我们逐一来看:
流程检查主要包括三点:
秉承一致性原则,同一个产品,能保持一致的地方,要尽可能保持一致。
在实际项目中,同一个产品,往往有多个设计师,每个设计师都负责相对独立的一大模块,偶尔就会涉及到相似功能的设计,因为是不同人在进行,所以设计出来的形态就可能不一致;
但对于用户来说,使用相似功能的人,往往可能是同一拨人,设计的不一致,体验就会有差异,不仅对于用户来说学习成本高,而且对于项目组来说同时维系两套不同的设计,成本也比较高。
如果一个流程的正向流程和逆向流程是完全一致的,一般无需特别说明,但是如果返回时需要跳过某些页面或者状态快速返回,则需要进行特殊标注,否则可能会被研发同学遗漏。
当遇到特殊情况,程序崩溃,后台杀死,断电等,进度是否能够能自动保存并恢复,如果需要,就需要考虑恢复的时机和形式。
说完流程,再来说单独的页面。谈到页面时,首先要谈的是加载状态,毕竟页面不是凭空就有的。
加载状态主要要考虑以下几点:
预加载的时机是什么时候,预加载的内容有多少?(对于用户会长时浏览的内容,一般建议预加载,预加载的内容一般会结合内容大小、浏览时长、甚至网络状态综合决定)
在信息未加载出来前,界面是显示空白引导,还是默认占位符,还是显示上一次的缓存内容?(一般有缓存优先显示缓存,无缓存先显示默认占位符,等内容加载完成后再进行替换)
是否显示加载图标,进度条,是否可以取消加载?(一般情况下等待超过0.1s,就能够被用户感知到,就建议显示加载图标,以便用户知道程序已经接收到并在响应用户的操作指令。如果等待超过1秒,就建议显示进度条,并提供取消操作,便于用户自主控制)
是全部加载,还是分布加载显示?(一般情况下,在2~3屏内的有限内容,或者完全非同类的内容,是可以一次性全部加载的,因为用户可能就是冲着某一类内容进来的,很可能会快速滑动到目标内容。
而对于同类型的图文信息,而且是内容比较多时,一般都会采取分布加载的形式,避免浪费多数用户的流量。
视频播放机制、广告图片加载等,一般还要考虑网络情况,一般WIFI情况下,因为对流量及网速的要求低,所以采用自动播放视频,自动显示图片、播放广告等,更容易被用户所接收)
是否自动重试加载,何时进行超时提示等。(很多产品在设计时,如果不是完全无网络,仅仅是网络信息不稳定,会尝试自动加载,以避免用户手动操作。如果自动加载超过上限,才会提示让用户稍后再试)
页面加载出来后,就要要考页面本身的状态了。
需要考虑的异常页面状态主要有以下几种:
考虑完整体页面后,最后再来考虑一下页面内的组件状态。先来看一下输入类。
输入框/文本框要考虑的主要有三点:
最后看一下非输入类的操作组件。
“文本/图标按钮、链接、可操作的卡片/列表”要考虑一下几点:
如果设计完成后,初步检查以上五项内容,基本上可以确定主题流程的主要设计内容已经面面俱到了。
文章来源:人人都是产品经理
2019年7月20日,UXRen北京举办了《如何通过体验设计赋能产品增长》的沙龙分享,本文基于嘉宾 何晓頔(搜狗高级用户研究工程师)的现场分享总结而成。
何晓頔2015年开始从事用研工作,2018年加入搜狗,目前在搜狗搜索担任用户研究工程师;期间支持搜狗搜索相关产品的用户研究工作,完成搜狗阅读app、搜狗搜索app、搜狗图片搜索改版研究,搜狗医疗搜索系列研究,搜狗翻译app调研等项目;擅长全局思考问题,综合考虑各方诉求,通过研究方法的熟练运用,需求的深度解读,结果的产出,不断提升用研的影响力及价值。
由于用研资源的紧张,传统研究模式周期长,使得用研游离在项目边缘,融入难,导致时效性跟不上整个项目的推进,出现信息不对等的情况,从而造成研究方向的偏差,而且研究结果也会和设计、产品的需求脱节,造成落地难的问题。
敏捷用研可以很好的解决这个问题,它可以很好地融入在项目的各个阶段中,能够在3-5天内地完成调研需求,真正融入到整个项目的流程中,在每个阶段都以结果导向的解决问题,形成每个阶段的连接器。所以说他以用户思维为核心,通过用研的驱动性,增加用户在整个项目中的参与度和体验感,不仅能够实现成本的减少,还能提高响应的效率,实现信息层面的对等,还原用户的真情实感,性价比高的同时还提升了用研的价值。
敏捷用研可以在敏捷项目的各环节中发挥作用,而且在不同阶段可以有针对性的解决问题。
2.1 改版前
需求分析
用户点击行为研究
书城结构布局研究
2.2 改版中
用户需求挖掘
搜索行为探索
2.3 改版后:改版效果评估
2.4 项目合作模式
3.1 招募策略——健全流程
招募问卷设计
招募渠道
招募用户特征及数量
奖励机制
3.2 研究策略——模板化、透明化
模板化:搭建问题包,分门别类、系统整理,随时调用、整合
过程透明:边访谈边总结,根据需求,随时调整、直到数据样本趋于稳定
3.3 沟通策略——循序渐进
结合迭代研究模式,从小范围调研起步,与客户及时共享研究进度和成果,循序渐进:
3.4 参与策略
3.5 小结
敏捷调研不是为了快而快,而是快速解决产品需求和设计问题打造好的体验!
问题1:内部用户招募。国企,公司logo优化调研, 因为时间和成本的关系,邀约的是公司的内部员工(年龄集中在40-50岁区间段),调研的结果内部员工更偏好原logo的微小变化的版本,与设计方期望差别非常大,想知道是否是不应该找内部员工测试。
回答:就上述问题,不建议找内部员工测试。
内部招募是一种短平快的用户招聘渠道,但是,
问题2:概念测试。概念型产品可以用电话访谈的形式进行测试么
回答:概念型产品,由于属于市场上未出现产品,很难在电话中通过语言描述的方式让用户理解和想象出来,因此,概念类测试不建议用问卷和电话访谈的方式,建议通过面对面访谈+高保真原型展示的方式进行测试,如果实在满足不了高保真,哪怕线框的示意图都比单薄的语言描述更强。
问题3:用研考核机制。用研的输出建议,有些被采纳,有些不被采纳,采纳的建议到产品成型很多已不是建议的“原型”了,如何衡量用研结果的直接作用。
回答:

在去餐厅用餐之前,我们还有些时间再了解一项基础设计原理。让我们回头看看在「邻近性」原理当中提到的灯光明暗控制开关。你能仅通过最左侧这个开关的样式看出它所控制的灯光明暗度吗?

如下图这样又如何?

我们之所以能从后者当中进行判断,所依据的就是映射关系。所谓「映射」,即是指,将被控对象的行为规律体现到控件自身的操作方式中,譬如开关把手的上升和下降,对应着灯光亮度的升高和降低。

映射同样体现在多个控件的布局当中,它们的次序应该能够反映出多个被控对象之间的相对位置关系。
我们假设这三个开关用于控制卧室天花板上的三盏灯。依据映射关系而设计的开关位置应该能够帮助人们快速判断出它们各自控制着哪一盏灯。映射原理有助于设计师对控件的类型、位置和次序进行决策。



当映射关系不明确时,我们通常需要依靠文本标签才能理解开关与灯之间的对应关系。这并非完美的解决方案,因为阅读和理解文字需要花费时间和精力,同时人们也难以依靠记忆进行快速操作。

在界面设计当中,映射关系也体现在控件类型的选择上。例如通过滑块(slider)控制文本的横向字间距就是很符合直觉的交互方式。而相比于滑块或是步进控件(stepper),旋钮则更适于旋转操作。


当然,最直接的映射才是最好的映射。为人们提供直接操作目标对象的能力是最为简单、精准、符合直觉的解决方案。macOS 上的鼠标指针操作,或 iOS 当中的手势操作,都可以为人们带来直接操作的体验。

不知各位如何,我是很饿了,这就准备下楼去吃饭。我们在大堂见,然后一起去餐厅。
坐在餐桌前,你会看到面前摆放着一个空盘子。我们能用这个盘子做什么?显然,放些食物在里面。除此之外呢?

盘子很光滑,可以旋转或是滑来滑去。


盘子有一圈宽边,可以抓着拎起来。

我们对于如何与这个盘子进行互动的观点便是可供性的体现。换句话说,盘子的外形特征为我们提供了如何与之进行互动的视觉及触觉线索,使我们意识到哪些交互行为可行,哪些不可行。我们会意识到要将食物放进去,或是将它滑到其他地方。但我们通常不会想要倒水进去,然后端起来喝。

可供性并非物体自身所具备的属性,它更多是在代表行为主体与目标对象之间的互动关系。可供性会因行为主体的差异而有所不同。举个极端些的例子,对我而言,飞盘可以用来抓住或扔出去,而对我的狗来说,飞盘就是单单用来叼的。不过另一方面,碟子对我和我的狗来说都是用来盛放食物的。

由于可供性所具有的主观特性,一个人能感知到的交互特性在另一个人看来则未必如此。当可供性所传达的交互特性与人们的常规行为有着高度关联时,人们会更加容易感知到。
例如,我其实可以把碟子当作茶托,这会是个不错的茶托。但我猜我们大家日常很少真的这样去做,因此我会更乐于将碟子视为盛放食物的容器,而非将水杯放在里面。

我们能从我们所互动过的任何环境及事物当中感知到可达性。当我们走进餐厅时,门的大小及形状可以传达出供人穿过的特性,连续的地面使我们意识到可以在上面安稳地行走。

椅子的造型暗示我们可以坐下,桌子的构造令我们明白可以将物品摆放在上面。

人造物品当中都包含有传达可供性的视觉线索,使人们明白哪些行为可行。清晰的、显而易见的视觉线索可以帮助人们迅速了解如何与之进行互动。

对于 app 界面设计而言也是同样的道理。滑块控件由把手和滑轨构成,暗示着拖拽的特性。

旋钮的样式意味着可以旋转。

按钮则一目了然地传达着可点击的特征。

在以上每一个例子当中,可供性的传达效率都是极高的。事实上,随着时间的推移,我们会越发适应于抽象度不断提升的可供性传达形式。我们所熟悉的界面当中的按钮,无非是现实世界里真实按钮的高度抽象化版本;那四个圆角足以将虚拟与现实两个版本的同一种物体关联起来。

同理,滑块把手周围那细微的投影效果也足以让我们意识到其独立于滑轨之上的操作特性。

而且,仅有的这一点点视觉线索可能都不是必需的,对于很多人来说,一条直线上的一个实心圆足矣传达滑动操作的可供性了。

有时候,可供性也可以通过动效进行传达。在天气 app 中点击主体内容,界面整体便会稍稍上升,暗示着可以通过滚屏来查看更多内容。


无论你使用何种方法,都必须确保 app 界面能够清晰准确地传达其自身的交互特性,否则,人们将困惑于如何与之互动。他们很可能会以错误的方式进行操作,然后发现无果,进而将控件理解成不可交互的元素,app 的可用性也会因此而受损。
原型的不同阶段,含义和作用也各不相同,更加认清了原型在工作中的用途,希望对各位也有所帮助~
不知你有没有这样的经历:为了不让原型看起来丑,会纠结各种细节处理(间距、大小),结果造成工作周期延长,精力损失;为了让原型接近于真实效果,会思考各种精致布局,结果leader来一句‘你现在做这么好看干嘛,这个功能都没确定好’....在各种阶段画出了不合适的原型。
所以今天想聊聊‘交互原型’这一话题,也算是对自己成长的一个总结和沉淀。
文章目录:
·原型的不同阶段
·原型与用户体验的5个层面
·原型产出的原则

Part1:原型的不同阶段
其实我觉得画原型和做设计的理念是一样的:没有好坏,只有是否合适~
当产品经理/交互设计师没认清当前的需求阶段时,无论你画的好不好看,都会出现一些糟糕的现象:一开始就注重细节处理、在原型需要重点输出时,又忽略功能与逻辑上的思考、在功能未确定时追求精致页面效果...
下面是我对‘原型’的理解,所绘制用于表示不同阶段下的需求特征。

01.想法阶段:
在产品需求的初始阶段,功能概念都比较模糊,大部分想法都停留在脑海和口述上(工作中典型的场景,如团队风暴、需求讨论、会议评审)。需要我们不停地理清概念想法,验证需求的合理性、目标是否正确。
所以这个阶段的强调是:产品雏形 - 将我们的想法、概念需求可视化出来,并加以讨论验证。因此,最合适的方式就是用‘草图’表达,快速产出快速修改,能即时看见产品的雏形。

常用‘草图’勾勒产品雏形,除了可以表达想法、探索方向外,好处还在于:
a. 能提升你快速思考、验证假设、优化设计流程的能力。
b. 能展示你思考问题的过程(设计思维),体现专业能力。

02.修改阶段:
这阶段的产品目标和方向较为清晰,接下来需要优化原有的概念想法,为产品创建一个信息架构、梳理功能逻辑等工作,方便在需求评审会、团队讨论中推动产品功能的进展。
该阶段强调:理清目标 - 根据用户诉求、业务目标、运营需要等不同目标点,逐步梳理出原型上需要展示哪些功能内容(界面布局、信息取舍)。

所以对产品经理/交互设计师来说,只需产出一个大体上看得明白、能理清产品功能的‘中保真原型’即可。方便即时修改,向产品定型/高保真原型过渡。

03.确定阶段:
到了这个阶段,产品需求的功能布局、信息设计已全部确定,这时一份全面、严谨的‘高保真原型’就尤为重要。
一方面可以为视觉同事的UI输出、开发的落地实现等提供依据。另一方面在各种工作场景中,高保真原型都能发挥很大的作用,如交互评审、领导过稿、A/Btest、demo演示等等。

这一阶段强调:细节核对 - 因为关系着UI输出、界面实现等工作,所以需要注意各种交互细节,以防出现设计、流程上的漏洞。
有2个核对纬度上的检查:
a. 规范对齐
若团队内部有设计规范时,一定要对齐字体大小、颜色、布局、间距等视觉元素。且能复用已有样式就尽量复用,避免出现“一个功能,两种样式”的情况,如图:

b. 交互走查
高保真原型输出后,需要根据交互自查表,一一梳理原型说明是否存在漏洞,以防出现异常流程和内容状态。
另外,当你想要获得用户反馈、测试你的想法是否为业务/用户创造价值时,尽量使用高保真原型。原因在于:能够产生真实的操作效果、给用户带来‘身临其境’的浏览体验。

最后总结一下,不同阶段的原型用途:
·草图:快速表达想法、验证需求、展示思考过程。
·中保真原型:梳理大体产品框架,继续优化功能。
·高保真原型:为UI输出与开发实现提供依据、测试用户反馈、制作交互demo、向领导过稿等等。

Part2:原型和用户体验5个层面
另外我还发现,结合‘用户体验5个层面’来看不同阶段的原型,两者是多么地吻合、有理有据。
01.战略层和范围层 - 草图
产品想要做什么?如何去满足战略目标?在构思把目标和需求转变成功能和内容时,用草图的方式是极为合适的:快速表达、即时验证,能让概念想法马上‘可视化’出来。

02.结构层 - 中保真原型
想法表达后,需要为产品构思一个具体的框架结构,根据业务目标和用户诉求,不断地修改产品功能、信息设计,慢慢完成产品的定型。所以这时候只需产出一个大体上看得懂、方便修改的中保真原型即可。

03.框架层 - 高保真原型
这是原型设计的最后阶段,产品关系已理清、功能内容已确定。这阶段注重原型的界面细节处理,如梳理异常流程、信息的不同状态、是否对齐规范等等,以便后期的界面实现,所以一份高保真原型就尤为重要了。

04.表现层 - UI效果图
原型确定后,接下就是UI优化阶段了,这时候产品的最终效果也就出来了。产品的下次功能迭代,也是根据此UI效果图的基础上进行原型优化、修改。

Part3:交互原型的原则
最后简单说下,原型产出的几个原则:‘使用灰色图’和‘复用已有样式’,避免在今后工作上踩坑:
01.使用灰色图
原型就要有原型的样子,大面积的彩色布局,很容易让人觉得这是UI效果图(视觉同事可不背这个锅),尤其是在交互评审会上,这种细节更应该注意。
02. 复用已有样式
这个上面已经说了,能复用样式就复用,避免出现“一个功能 两种样式”的情况,否则和视觉、开发同事对接原型时,会造成一定的理解干扰。
总结:
以上对交互原型的一些见解,若有描述得不当请多指教,下面是总结文件(转发截图给我可领取)。

文章来源:UI中国
作为一个产品团队,我们最需要的永远都是懂用户懂需求,并保持不断的创新力。有赞希望每个产品人在这里都能足够发挥自己的能量,为客户创造价值,并获取价值。
于是,我们需要一个大家共同理解、遵循、迭代的《产品设计原则》,从而保障我们可以在不偏离的情况下肆意挥洒、充分创新。
有赞的《产品设计原则》,根据客户需求、有赞的使命和愿景、当前生态环境,以及我们所处的发展阶段拟定,它是每个有赞产品在设计过程中都要遵守的基本原则。我们还会定期对其进行优化和迭代。
它是一个产品视角的原则,并非完整的市场、运营或者技术视角。在产品视角上,我们把产品设计过程分成了 4 个部分:产品定义、产品设计、产品研发、产品运营。
产品定义:首先是定义客户和场景,面对什么样的客户,服务什么样的场景,它的使用场景是什么;然后是价值,客户价值和商业价值;再是全局,要做全局的整体的思考。
产品设计:基于场景拆分用户的使用任务,任务再会拆分为功能和交互、内容和信息架构,最终把它呈现到界面上。
产品研发:主要指界面设计、技术研发,还应该有用户体验及可用性测试的部分。
产品运营:产品上线前后的基于产品的运营计划,产品的增长管理、市场营销、跟用户之间不断的互动过程。
这 4 个部分不断循环迭代,就是整个产品设计方法的过程。在这个过程中有赞的产品设计原则如下。
1. 用户和场景是一切的基础
清晰的用户画像和使用场景,是整个产品的基础条件。
2. 找到用户价值和商业价值的结合点
定义一个新的产品时必须找到用户价值和商业价值的结合点,同时能够满足用户价值和商业价值的需求通常是最优质的需求。
3. 设计可持续正向增长的产品模式
产品模式应该是可持续的、长期的、正向增长的,随着用户的使用,产品价值会越来越高,业务增长会越来越好,成本增长不断下降。并且,给老产品带来正向增长的新产品,要比只利用老产品来补给的新产品要好。
1. 首先要是能够最小可用的全场景闭环
商家端的产品要做成全场景、完整业务链路的闭环,因为任何一个环节的缺失和不完善都会导致商家的生意无法正常运转。
2. 每个商家都应该是独立的个性化的
本质上我们的服务是「在云上为每个客户提供了一个独立的产品」,商家都是独立的,每一个商家都有个性化配置一切的权利。我们要尽全力去实现每一个商家的独立和每一个商家的个性化,而不是规定他们一定要怎么样。
3. 产品结构及呈现方式需要可延续可拓展
一个被信任的商业服务产品首先应该是持续稳定的,产品的结构和呈现方式一旦确定下来,就不能轻易改版。这要求我们的设计需要面对业务变化的时候可延续,面对功能和服务增加的时候可拓展。
1. 稳定压倒一切
没有任何东西比 SaaS 的稳定重要,宕机了再好的产品都没用。会影响到系统稳定的事情不能做。
2. 说人话
说对方能听懂的话,做用户能用明白的产品。不耍专业,不设置门槛。
3. 永远保持一致的表达方式
每一处给用户表达的内容,都需要是一致的,不做多样化。从开始到结束,从 A 产品到 B 产品,从界面视觉到文字内容,以及标点符号。
1. 不可减少,每个用户都重要
新产品不能比老产品的功能少,不应该轻易下线产品功能,不降低服务。不让少数服从多数,每个用户的需求和习惯都是重要的。
2. 先有,再,然后易用,最后好看
有是最基础的体验,有总比没有要好。然后使用效率要很高,再然后才是要好用易用,最后才是要好看。当然,丑也是不行的。
3. 持续关注自己的「孩子」,哪怕她已经嫁人
作为一个产品人,应该持续关注自己做过的产品,哪怕这个产品已经不归自己管了,也应该经常关注并思考他的发展和进化。
4. 不骚扰用户,不群发
我们的责任是帮助商家成功,不是为了让我们自己的生意更成功,我们没有权利去为了自己的商业目的不断骚扰用户。用户通常不看系统消息,群发信息起不到沟通作用。
以下是白鸦在有赞内部关于《产品设计原则》的分享速记。
在有赞产品设计原则这件事上,我们想了很久。有赞最早期的时候,产品的设计原则主要靠我和麦麦(有赞首席产品设计师)等几个人的默契,以及慢慢形成的习惯。我们在一起天天聊,然后就有了一些共同的产品观,以及产品设计的习惯和理念。
但是,随着我们的小伙伴越来越多,我们注意到有很多东西,都要再重新给每一个人讲一遍。坦白说,所谓的产品设计原则或者产品观,并不是全世界通用的。每一个公司、每一个团队,因为业务性质和业务特点的不同,都可能会出现他的产品设计原则跟别人的不一样。
所以我首先要说,产品设计原则这件事,没有谁是最好的。只有你的产品设计原则是否最适合你的业务,最适合你的产品。因此,我们发现很多新的同学带着原来在其他公司、其他岗位上的设计原则、设计思想,加入到有赞这家公司之后工作中有一些不适应,你不知道我们在产品设计时为什么会那么想。甚至我发现新来的同学经常会犯一些我们认为在这个业务性质上,在我们的原则上,我们的价值观上不应该犯的错误。
所以我们花了很久的时间去讨论有赞的产品设计原则,去推敲,最后把它确定下来。专门做这次的分享,而这次分享只是我们开始落实有赞产品设计原则的一个 kick-off ,之后我们还会把这次分享的内容再细化做出案例,然后对公司新入职的每个产品经理进行考试,如果考试不过关是没有资格转正的。因为有赞产品设计原则是这家公司与用户的基本原则,这些东西我们要保持一致。
我举个有意思的例子。我们经常发现新来的同学在优化产品的时候,他会发现某个功能可能有一点臃肿(麻烦且没什么人用),然后就把这个功能下线了。如果是 to.C 的产品,把某个功能下线是很正常的事情,比如微信去年上了一个可以去看最近三个月谁没有联系,最近半年谁没有联系的功能,上线了一个版本后,下一个版本直接就删了。 to.C 这样删是没问题的,但是 to.B 的产品你不能删。我问新来的同学你为什么把它删了?他说我看了一下数据,没多少商家用,于是就把它下线了。我要强调在 to.B 的产品上不能这么删,原因很简单,哪怕只有一个商家用,你都不能下线。如果这个产品有危害你不得不下线,你要么做一个高级功能把它替换下去,要么就得先跟商家沟通说:我们打算把它下线,对你有影响吗?这是一个基本的 to.B 的产品设计原则,非常基础的原则。
不仅仅是因为你要坚持这样的原则,甚至从法律上说你都应该有这样的责任。因为商家在购买你的系统和你签协议的时候他买了那个功能,而你把那个功能拿走了,你就是没有很好的履约,你负有法律责任,说严重点就是这样的。
另外,我们的产品设计师如果依据「大部分商家」和「一般情况下」去规定产品设计,也是一个坏习惯。
比如,「一般情况下商家的签到活动都是持续的」,于是产品设计师就把「奖品被抢完」写成了「奖品被抢完,下次早点来」。这是个典型的坏习惯案例,「下次早点来」不只是多余的,还是错误的。如果某个商家的活动就这一次呢,你强行加了一个「下次早点来」对这个商家来说不就是个 bug 吗?还是那句话:不能因为多少商家都这么用,我们就要求所有商家这么用。
但是今天在中国几乎没有成熟的 to.B 产品经理,所以大部分的同学没有这样的习惯,来了就把功能下线了。然后每次问,每个人都要重新说一遍,不厌其烦。所以我们今天就专门把所有产品经理叫到一起说一遍。说完了我们还会把内容做成手册,大家可以理解,这就是有赞产品设计的法律,我们会把它上升到非常高的高度来看待这个问题。
有赞这家公司的所有做事方式、所有思考,以及所有出发点,都是基于我们业务。而我们的业务是基于什么?我们的战略又是基于什么?都是基于我们长期的使命和愿景,所以我必须要给大家回顾一下有赞的使命和愿景。

我们的使命是帮助每一位重视产品和服务的商家成功。「每一位」和「商家成功」是我们最重要的关键词,我们要服务的是每一位商家,然后帮助每一位商家成功,但是为了整个生态的健康,那些不重视产品和服务的商家,我们是(可以)不服务的。所以我们在产品设计原则上,在产品的一些功能的选择上,如果这个功能做完了会导致商家不重视产品和服务,我们是不会/能做的。
举个例子:消费者购买之后(可以)有一个评价,我们的购物评价是要么开启要么不开启这个功能。我们不接受商家去删购物评价,因为商家一旦可以删了消费者的差评,他就很可能不会那么重视产品和服务了。所以有赞永远不会提供删除商品评价的功能,商家要么就不开启。可以不用,如果要用就要接受有人说你不好,商家可以去跟消费者沟通,沟通完了消费者自己改,但是我们不提供让商家删坏评价的功能。所以,这就是最基本的有赞产品设计原则,我们只服务重视产品和服务的商家,我们所有的产品设计原则都是需要这样。
使命是一个很长远的事情,是这个公司活着的理由。而愿景是什么?愿景是我们认为在可见的时间内,我们可以达成的目标。我们在愿景里写了两条:
第一条,成为商家服务领域里最被信任的引领者。因为要成为「引领者」,所以我们对于每一个人的专业性要求很高;因为要成为引领者,所以我们愿意把我们的产品设计规范、产品设计原则、产品界面的东西抛到网上去。大家看到我们在有赞云上直接共享了,直接开源了我们很多很多产品设计的东西,是因为我们希望更多的同行一起探讨一起分享,大家可以随时访问 design.youzan.com。我们愿意接受别人来学,今天大家会看到甚至连一些跟在我们后面的所谓的竞争对手们都在抄我们,大家看到一些「SaaS」的操作后台跟有赞长得一模一样。没事,大家在这件事情上胸怀应该开阔一点,因为有赞要做引领者,所以我们就应该有这样宽阔的胸怀,就应该把它共享出去。这也是为什么今天这一场分享会,我们是用「爱逛直播」面向全网直播。我们欢迎所有的同行一起学习一起交流,甚至我们接受所谓的竞争对手来抄我们,因为我们要做引领者。这就是我们自己基于这样的愿景要去做的事情。
第二条,我们给这个组织还定了一个愿景,就是持续做一个 Enjoy 的组织。因为要持续 Enjoy ,所以我们在做产品设计的过程中要好玩。
我们的产品里要想到一些好玩的东西,然后这家公司的氛围也会好玩,我们给商家的活动也会好玩,这是因为我们的使命和我们的愿景。好多新同学不知道为什么有赞这家公司除了清明节什么节都过,因为我们要 Enjoy,所以是个节我们都会把它弄得好玩一点。这就是为什么我们要用购物直播的爱逛来做这次直播,因为它好玩,这是我们做这些事情的原则。
那么后面我讲到的每一条有赞的产品设计原则都是基于我们的使命和愿景去做的,没有任何一条跟它没有关系,我们所有的思考点都是基于这个出发的,越在有赞这家公司呆的时间长的人,越能理解我们的每一条原则为什么那么做?为什么那么去设计?
说完这些大的原则,我们再去看看面对的情况。刚刚我们说所有的原则都是基于我们的目标和我们面对的业务性质、业务情况、市场情况,那么我们面对的市场情况是什么样呢?我们是什么样的业务类型呢?
我们去看一下今天全世界估值最高的、最值钱的 SaaS 公司 Salesforce,这是 Salesforce 从上市之后到现在的股价,这家公司市值快 2000 亿美元了。

Salesforce 做了十年才上市,上市的前五年股价几乎没动,因为 SaaS 需要慢慢积累,然后 Salesforce 上线了 force.com,相当于有赞的有赞云,然后股价开始涨,一路在涨,中间还有个涨是因为 Salesforce 要做 AI。而且一路涨的这些年里很有意思的是,Salesforce 每一年的收入增长标准是 34%,这是全世界最牛的 SaaS 公司的成长。
我们再看和有赞微商城业务很像的 Shopify。

Shopify 做了五年上市,上市后的前三年股价几乎没什么动弹,从 2017 年开始涨,市值也快 200 亿美元了。
一个 2000 亿美元和一个 200 亿美元的 SaaS 公司,早期都是这样。所以我们一直说 SaaS 的业务是什么?SaaS 的业务是:首先要花 5 年以上时间做产品,然后再不断地迭代和优化产品。(因为有赞的使命是「帮助每一位」,所以未来可以有多大的规模对有赞来说非常重要)所以有赞的产品要先服务通用的客户,再服务垂直行业,再服务商家的个性化。在第二个 5 年时间,要同时开始培养销售能力,获取更多的客户赚取更多的钱。然后,在第三个 5 年时间,我们发现所有的 SaaS 公司都在收购公司,最近 Salesforce 花了 190 亿美元收购了一家做数据可视化的 SaaS 公司。为什么要收购其他公司呢?因为你手里有客户了,你就可以给客户卖更多的软件,那些软件不用自己做,可以买,买完以后卖给更多的客户。基本上,每一个 SaaS 公司走完了这十五年,可以躺着再走十五年,这就是 SaaS 的业务类型。
而我们今天在中国市场所面对的不仅仅是像 Salesforce 和 Shopify 这样,需要长时间去做产品,需要很长时间去做服务,做企业服务之外,我们还面对三座大山。

第一座大山,是今天中国电商平台的极端垄断。Shopify 的商家有 50% 的流量来源于谷歌,其中 30% 到了 Shopify 的店里,还有 20% 去了 Amazon 的店里。而在中国,在百度上搜购物相关的词全被淘宝投了广告,所以中国的电商几乎还没有多少来自搜索引擎的流量,因为电商平台太垄断了。所以商家需要「一个有交易功能的独立官网」的能力。在过去的很多年成长得非常慢,只有过去的两到三年才看到,中国的商家开始希望有一个自己的带交易功能的官网。这就是最近两三年大家看到的,商家在电梯和公交站牌投广告的时候,除了品牌商有一个搜索框到天猫旗舰店之外,还会有一个小程序的二维码,或者是微信公众号的二维码,然后扫完二维码打开的基本全是有赞的店。我可以很负责任地说,今天在整个微信生态内,真正重视产品和服务的品牌商家的小程序和公众号的 H5 官网,90% 以上都是用的有赞,尤其是有成交的。为什么?因为,我们有很好的风控体系,我们有售后维权体系,今天中国只有这一家公司有超过 100 人的消费者维权团队,只有这一家公司有完整的担保交易体系,只有这样我们才能保障整个生态的健康,才能保障我们的商家是重视产品和服务的。但是这座大山我们跨了很久,还在越。
第二座大山,是商家在购买有赞的时候会认为有赞能给他带来增量的生意(以为用了生意一定会马上就好起来,忽略了有赞是个工具,还需要自己用好这个工具),这是商家购买时候的动机。但是并非所有的商家都能把私域流量运营好,他购买了但他把有赞用好的能力不一定够,活跃度不够,这是我们今天在克服的问题,所以我们做了那么多的商家培训,做了那么多的运营指导。
我们是从中小企业开始服务的,最近一年多我们开始做大客户以后,每一年的大客户比例都在不断的增加,我们现在大客团队已经有几十人了,明年我们应该有上百人的大客团队,我们会签更多的大客。尤其是有赞云上线之后,我们可以帮每个客户个性化,我们的大客户会变得越来越多。但是我们的大盘毕竟是中小企业数量最多,这样我们又要越的第三座大山是什么呢?是中小企业的闭店率、死亡率比较高。你好不容易获得一个客户,他却因为自己其他的原因把生意做失败了,你做的再好没太大用,这是我们要越的三座大山。
所以,我用四个字总结,就是:路远天黑。因为路远天黑,因为 SaaS 这个行业是这样,所以我们必须把每件事做的非常认真,我们要把我们的设计原则完全的贯彻下去,很多东西我们要整齐划一的一直能走到那一天,要用非常稳定的产品质量的输出,非常稳定的用户体验质量的输出,这是为什么我们应该比所有的公司都更重视这件事情的原因。所以,这是我经常说的,这家公司产品理念就应该是「聪明人在下笨功夫」。我们知道在什么地方可以耍聪明,但是我们要用的是长期能增长的笨功夫。这是我们的使命、我们的愿景、我们面对的这个行业特点决定的。大家会看到在官网上,我们公布了这些使命、愿景,和价值观。
一家优秀的公司、一家伟大的公司是敢于把对自己的要求和它的使命、愿景、价值观公布在官网上的,因为我们公布了就是让所有的客户来监督我们。我们在官网上没有直接写「帮助每一位重视产品和服务的商家成功」,我们写了这个阶段更具象、更能让客户理解的话。

首先我们告诉全社会,有赞是一个商家服务公司,我们帮助每一位注重产品和服务的商家私有化顾客资产、通过互联网拓展更多客户,并全面提高经营效率、全面助力商家成功。为了让客户理解我们把它这样解释了,这是为什么官网上跟我们内部讲的不一样的原因。
然后我们写了我们要致力于成为商家服务领域里最被信任的引领者,并持续做一个 Enjoy 的组织。我们写我们是一个商家服务公司,写我们是从工具开始慢慢做生态,写我们的经营理念是为客户创造价值并获取价值。为什么要获取价值?因为我们要走很远,如果我们不赚钱我们活不到那一天。我们要走很远,所以我们做每一个产品都要考虑客户价值和我们自己的商业价值,我们要追求更长期的经营和追求持续的增长。所有的这些原因,都是因为我们自己的使命和愿景,以及我们面对的环境。
我今天专门再重新讲一遍,是希望每一位有赞做产品的人能理解这每一句话背后的思考和原因。我们再说自己的战略,这家公司会从一个 SaaS 公司变成一个大数据公司,变成一个人工智能公司。
我们有电商 SaaS ,除了电商 SaaS 我们还做了门店 SaaS ,然后我们在做有赞云,我们在尝试分销、尝试有赞支付、尝试有赞金融、尝试有赞广告业务,我们未来有更多的增值业务,这是我们一直在走的业务。我们今天在门店 SaaS 的业务刚刚开始,所以我们还有很远很远的路要走。

基于前面这些大背景,你会看到这家公司的所有的思考方式和思维理念,就是我们要给我们的客户提供解决方案,来帮助我们的客户在生意上成功。我们的客户成功了,我们可以通过客户的介绍获得更多数量的客户。因为我们服务了更多数量的客户,我们才能更理解客户的需求。因为我们更理解客户的需求,我们才能把解决方案做得更好;把解决方案做得更好,客户会更成功。我们一直在围绕这样的一个正向循环,在做我们所有的布局、所有的思考、所有的产品、所有的投入。

所以你会看到,这家公司只会通过解决方案帮助客户成功来获取更多的客户,不会在市场上拼命打广告,不会在市场上拼命做补贴来获取客户。为了帮助客户成功获取更多客户的目的,是为了我们更理解客户的需求,所以我们更要重视今天已经付费客户的需求。我们不是不重视还没有付费客户的需求,我们更重视付费商家的需求是因为要理解现在商家的需求,把它做好,然后再去丰富解决方案,然后再来服务更多的客户,这是我们整个的经营理念。原则上,从有赞云正式上线之后,我们不接受客户说「我的需求你们有赞满足不了」。满足不了只是时间问题。
这就是我们想要做的事情,这就是这家公司整体的思考方式和整体的设计理念。这个东西不只是产品在考虑的问题,也是公司的整个服务体系、销售体系、产品运营体系、技术体系以及包括 HR 体系、财务体系都在用这样的思维方式考虑所有的问题,这是我们整体的东西。
接下来我们再来说我们的设计原则,来得早的同学都见过这个设计原则,这是我们最早定的一版很粗的设计原则。设计原则是:说人话、产品应该是低门槛的、产品尽量让商家可以配置、产品要做到最小可用、所有的产品表达是一致性的,每一个商家尽量独立。

这就是我们第一版的设计原则,接下来我要开始说未来几年有赞的产品设计原则。
我想强调一下,刚才前面的内容是全公司视角的。

公司每一个人的视角和思考方式。所以,接下来所有内容都是「产品视角」。它不包含我们的商业体系和服务体系的视角。接下来我会提到产品研发,产品研发不是指技术一定要这么干,是产品研发那个阶段要做的东西。也会讲到产品运营,也不是说运营部门一定要这么干,是产品人在产品视角上应该怎么考虑运营问题,应该是什么样的原则。
在说产品设计原则之前,我先说基本的产品设计方法论。有三个部分。

第一部分,是产品设计的逻辑,发现问题、发现客户的需求,然后去解决问题,然后再去验证这样的问题有没有被解决,验证完问题之后去发现新的问题,再去解决问题。所以每一个产品人在做的事情,其实就是发现问题、解决问题、验证问题的整个过程。
第二部分,是产品人应该知道自己的核心能力是什么?产品人的核心能力有三个:
第 1 个是一件事情能把它想清楚。任何一件事发生了,你能不能想到它底层的原因是什么?它的根本是什么?
第 2 个叫说得明白。因为产品是整条线的那个牵头人,如果一个产品人不能把你的想法这件事情的东西说明白,就是能力很差,不存在表达能力很差的产品经理。有人说张小龙的表达能力就不好,那是你们没见过他讲产品逻辑和思考的时候表达能力有多好。「不善」演讲不代表表达能力不好,要的是把自己的思考清晰表达出来的能力,而非煽动能力。
第 3 个是要有能力快速地去试。这个试包括但不限于把产品搞上线让用户来用,也包括了可能做一个粗的原型,也包括了可能去做访谈,去做客户的沟通。
然后再说产品人的设计方法,有赞的《产品设计原则》,根据客户需求、有赞的使命和愿景、当前生态环境,以及我们所处的发展阶段拟定,它是每个有赞产品在设计过程中都要遵守的基本原则。我们还会定期对其进行优化和迭代。我们把设计方法分成了 4 个部分:产品定义、产品设计、产品研发、产品运营。
产品定义:首先是定义客户和场景,面对什么样的客户,服务什么样的场景,它的使用场景是什么;然后是价值,客户价值和商业价值;再是全局,要做全局的整体的思考。
产品设计:基于场景拆分用户的使用任务,任务再会拆分为功能和交互、内容和信息架构,最终把它呈现到界面上。
产品研发:主要指界面设计、技术研发,还应该有用户体验及可用性测试的部分。
产品运营:产品上线前后的基于产品的运营计划,产品的增长管理、市场营销,跟用户之间不断的互动过程。
这 4 个部分不断循环迭代,就是整个产品设计方法的过程。在这个过程中有赞的产品设计原则如下。
第一个,产品定义的产品原则。

第一点,用户和场景是一切的基础。
清晰的用户画像和使用场景,是整个产品的基础条件。
在有赞做产品,如果你不能说清楚这个项目你思考的核心使用场景,它的用户画像,你什么都不可能做好。所以用户画像和使用场景是最基础的东西。
第二点,找到用户价值和商业价值的结合点。
定义一个新的产品时必须找到用户价值和商业价值的结合点,同时能够满足用户价值和商业价值的需求通常是最优质的需求。
你在定义一个新的产品时必须找到用户价值和商业价值的结合点,不是所有的用户需求都要今天满足,因为如果那个用户需求跟商业价值之间不能契合上,它的优先级可能就会被降低。
我们去做一件事情,这件事情有两个轴,一个轴就是用户价值,一个轴是商业价值,我们要找到这两个轴里最契合的那个点,然后那个事情的优先级才是最高的,这就是最基本的原则。
举个例子:假如微信公众号的应用很浅,要点公众号菜单打开一个 H5 , H5 的交互也不那么好。如果把它搞一堆组件,把它做成原生的小程序,那体验是不是更好呢?做了小程序之后,用户的记录还能够被留存下来,还能找到用过的小程序,小程序的内容还可以被很多人搜索,那是不是更好呢?这是基于用户体验来说的。但是基于用户的体验和用户的价值之后,是不是一定要做它,还要考虑对于微信的商业价值是什么,让用户的体验更有粘性?让场景能扩张?商业上可以让内容更封闭在微信的生态内?商业上打造一个新的闭环游戏生态?我们不知道这些是不是腾讯真实在考虑的决策原因,但我可以肯定每一个决策的背后都是基于用户价值和商业价值这两个点。
有赞做所有的事情,决策的背后也是基于这两个点,有很多客户提各种需求,我们应该先看客户是谁?画像是什么样子?这些需求的场景是什么?满足这些需求的价值有多大?然后再看如何在这件事情上获取商业价值,商业价值不代表一定是钱,它可能还有更多商业可期的东西。所以,任何决策的背后都应该是这样,如果做一件事只能给用户创造价值,商业价值是损失的,这件事优先级一定不高;如果一件事你只能够获取到商业价值,对用户是没有价值的,这件事情可以不做,这是有赞这家公司的基本原则。
第三点,设计可持续正向增长的产品模式。
产品模式应该是可持续的、长期的、正向增长的,随着用户的使用产品价值会越来越高,业务增长会越来越好,成本增长不断下降。并且,给老产品带来正向增长的新产品,要比只利用老产品来补给的新产品要好。
你不能设计出来一个产品,那个产品是负向增长的,要设计一个产品让用户用完之后会有更多人来用,会带动更多的正向的收获,会获得更多正向的需求,会带动更多正向的收入,会带动更多正向的客户成功。而如果你做一个产品,只能解决短期的问题,不能长期正向循环正向增长,那这就不是一个好的产品。我们做任何一个产品任何一个功能任何一个业务,它都应该是可持续的、长期的、正向增长才是最好的。
在产品设计阶段,有三个产品设计原则。

第一点,首先要是能够最小可用的全场景闭环。
商家端的产品要做成全场景、完整业务链路的闭环,因为任何一个环节的缺失和不完善都会导致商家的生意无法正常运转。
这里的关键词是「最小可用的全场景闭环」,最关键的词是我们和 to.C 场景完全不一样的,就是「全场景闭环」。to.C 的场景不是全场景闭环,你会发现做 to.C 的业务经常会出现:要做一个业务,大家开始一起头脑风暴,认为要搞 100 件事,然后这个业务搞了 10 件事就敢上线了,上线就开始运营了,然后过了几年公司都赚了钱了,业务都跑很顺了,有很多用户了,当年的 100 件事才只做了 30 件,其中有 20 件是在那 100 件事里面的,还有 10 件可能不是那 100 件事里面的,是别的地方的。这就是 to.C 产品,可以快速迭代,小步快跑。而 to.B 的产品最小的那个快速迭代也得是全场景闭环的,想做一个 to.B 的业务,然后列了 100 件事,对不起请先做够 90 件,不做 90 件不是闭环不能上线。
举个例子:我经常讲的,就是我们最早做收银的时候,第一版没有挂单功能。想一想一个收银的产品如果有 100 个功能,挂单能排到前三十吗?能排到前二十吗?不能。于是我们犯了一个错误,就是没做挂单功能就上线了。然后被客户吐槽,说你们做的什么产品?连挂单都没有。然后我们问客户挂单重要吗?客户说重要啊。这就是做 to.B,必须要做到的。
然后我们做了一个挂单只能挂 1 单,客户又反馈,「什么产品只能挂 1 单」。我们问:经常挂很多单吗?客户说「偶尔要挂很多单」。
挂单的场景就是你在超市排着队买东西,结账的时候需要再买个东西,收银员把你的东西放一边,后面的人先结账买单,把你的单选择挂单,等你把东西拿回来之后,她再把那个单取出来,扫个码再把之前的东西放进去一起买单,这叫挂单。这场景丰富吗?排的优先级高吗?不高,但是你没有,这个产品就不能上线。
这就是 to.B 要做全场景、完整场景的闭环,如果你做不到完整场景闭环你都不好意思上线。所以在这家公司,大家千万不要带着 to.C 的思维来做产品的初期那个最小可用,那个初期的最小可用上线了,商家骂一顿走了,销售白忙活了,等再去卖的时候商家说哎呀有赞我知道,很烂的,收银连挂单都没有。所以一定要把闭环做完,做 to.B 就必须要这么干,我希望大家能理解。
第二点,每个商家都应该是独立的个性化的。
本质上我们的服务是「在云上为每个客户提供了一个独立的产品」,商家都是独立的,每一个商家都有个性化配置一切的权利。我们要尽全力去实现每一个商家的独立和每一个商家的个性化,而不是规定他们一定要怎么样。
软件最早都是单机版,即使今天我们做了 SaaS ,其实也只是在云上给每一个客户提供独立的软件,所以每一个客户的商城都是独立的,每一个客户都有个性化他的商城的权利。如果成本可控的情况下,每一个功能都应该是可配置的,有的人想把购买叫「立即购买」,有的人想把购买叫「拥有它」,你就应该让他可以去定义购买按钮的文案。to.C 没有人这么想过(因为一个产品都应该是一个统一意志的),但是 to.B 就应该是这样,每一个商家都是独立的,每一个商家都有个性化的权利,你要尽全力去实现每一个商家的独立和每一个商家的个性化。
我见过很多 to.B 的产品上来就不被接受,就是因为他们不懂这样的基本理念。比如,商家说我有这个需求,然后产品经理说你应该那么用,请问谁规定商家必须要那么用?
我给大家举个例子:我给企业微信的产品经理说了好多次。我说企业微信能不能有标记未读?原因很简单,麦麦给我发的一条信息我看了,我判断需要找一个稍微空一点的时间花几分钟回复他,我标记一个未读,随后再找回来回复他。企业微信的产品经理回复我说:企业微信里有个功能叫待办事项,你应该把它加入到待办事项。我很无语。
这就是不会做 to.B 产品的人的思维方式,他希望和规定用户的行为,但是 to.B 不应该这么干。微信可以这么干,但是企业微信就不该这么干,这是基本的 to.B 的思维。
第三点,产品结构及呈现方式需要可延续可拓展。
一个被信任的商业服务产品首先应该是持续稳定的,产品的结构和呈现方式一旦确定下来,就不能轻易改版。这要求我们的设计需要面对形势变换的时候可延续,面对功能和服务增加的时候可拓展。
一个好的 to.B 产品,有赞微商城的产品后台界面结构、产品架构,从 2015 年开始就没有改过了。2015 年我们上线的时候就说我们要上线一个版本,这个版本的产品架构在未来永远不改。一个 to.B 的产品不要没事折腾改版,改版了客户就不会用了, to.C 产品要搞点花样,有点争议没关系,to.B 产品没事儿不要动它。所以很多人知道,这家公司如果你要改商家管理后台的导航必须我通过,是因为我不希望你改。
因为它需要一直可延续,那么它就要求你在设计的时候是纵向的,竖着的导航,因为它有拓展空间(竖着有滚动条,横着没有)。
还有我们的很多产品经理不理解,为什么要坚持有赞微商城的后台概况、店铺、商品、订单都长这样,商家会那么找吗?我告诉你:只有中高端商家会跑到里边二级导航找,大部分商家都会从首页点击,商家基本上不太会理解你的架构,所以我们那个产品架构是给谁用的呢?是给在座的有赞产品经理们用的。为什么?因为让你不要乱放,告诉你商品就放在商品这里,订单就放在订单这里,店铺就放在店铺这里。确保这个产品有一万个功能的时候产品结构还是稳定的,常用的东西在首页可以找到,不常用的在二级导航里面可以找到,或者直接搜索到。
所有的导航和所有的内容,都应该是商家的生意,你不要去抢他的,而我们跟商家之间的生意,放在设置里面,设置里面有一个专门的版块是我们跟商家之间的关系,剩下都是商家自己管理自己的生意,我们在给商家做的是一个工作台,整个有赞打开概况页只有内容区左上角你买的什么版本,是有赞跟他之间的生意。设置里面二级导航最下面的有赞服务,是有赞跟商家之间的关系,剩下都是商家自己的,你不要搀和进去。
举个例子:最早我们把商家交的保证金,商家在有赞这里还有多少有赞币,都放在资产里面了,这是不对的。资产是他的生意,不是你给他的东西,这是我们要做的规范。这些规则,商家懂吗?他不懂,他在乎吗?不在乎,在座的各位必须在乎,因为今天你有这么多功能,未来有一天这个产品有一万个功能的时候,你现在开始不在乎,未来就崩了。
我有一个做证券软件的朋友,去年我在南京做产品培训的时候他来找我,说白鸦我准备给我的软件改了,我的后台得改了,没法干,我们有一万个功能,太难用了,我准备改它,改得倍儿简洁。我说:别,不需要那么简洁,需要稳定,因为你有那么多功能甩不掉,是因为你要服务那么多的客户,就需要那么多的东西,所以你需要一个稳定的产品架构。
还有为什么你们会发现,我们的后台看不出来是我们的后台,因为我们没有在我们的后台放有赞 logo。很多软件公司,把左上角的 logo 放成自己公司的 logo。一个商家在他的后台天天看有赞的 logo,他为什么要看见你的 logo?他不需要看见你的 logo。我们的 logo 在哪?我们的 logo 在内容区最底下灰色放在那,那是一个版权声明而已。
这是我们做事情的原则,因为你要考虑你的用户要什么。还有比如阿里妈妈,然后你会发现阿里妈妈的后台花里胡哨的,阿里妈妈的每一个商家后台产品长的都不一样。一个商家的广告投放后台搞那么多花样干嘛?
所以我们前天又梳理到凌晨两点多,然后规定接下来我们给商家用的 SaaS 产品,所有的布局方式都必须一致,左右布局,然后一级导航、二级导航、三级导航内容区规则必须一模一样,因为任何一个商家用有赞的所有产品,习惯应该保持一样,你不要让他用 A 产品用 B 产品用 C 产品都要重新学习一遍,这是不行的。
不过,我们的广告投放后台、商家资产的后台,它是一个平台型产品(这不是商家管理自己店铺和消费者互动的后台,而是商家跟有赞之间互动的后台),虽然也要保持左右布局保持体验一致,但是我们要做品牌露出,因为要声明你在用有赞支付,这是你在有赞支付的后台,你在管理你在有赞支付的资产。
有赞以后给商家所有的后台产品都必须左右导航,不接受上下导航,只有这样商家用我们所有的产品的习惯是一致的,学习成本是的。这就是我想说的:产品结构和呈现方式需要可延续可扩展。
然后我们再说产品研发,今天主要说界面。

第一点,稳定压倒一切。
没有任何东西比 SaaS 的稳定重要,宕机了再好的产品都没用。会影响到系统稳定的事情不能做。
如果你要做一个功能,这个功能可能会影响到系统的稳定性,不要做。因为没有任何东西比 SaaS 的稳定重要,如果你宕机了,你做得再好都没用。
这也是为什么这家公司应该是全世界唯一一家把耻辱时刻会出现的东西做成吉祥物的原因,为什么霸王龙是有赞的吉祥物?为什么办公区里都是霸王龙?是我们想提醒每一个人:稳定是 SaaS 的第一要务。宕机了你什么都不是,你不能宕机,所以稳定压倒一切。
如果你做一个产品,产品呈现上也要稳定,而且这个稳定应该在方方面面持续保持。商家为什么觉得你靠谱?你怎么样成为最被信任的引领者?你怎么做到最被信任?我们今天说一个商家靠谱,那家店在那里开 10 年了口味没变过,然后你觉得他靠谱,对不对?
正是因为这样的原因,所以我不希望我们今天变明天变。所以这也是为什么我们每年两场发布会是固定的, MENLO 在五月初,年底有感恩答谢会。 MENLO 发布会所有的设计主题都一定围绕着电灯,可以每年换个电灯的创意,但是必须是围绕着电灯,这故事要持续讲下去,才会稳定被信任。MENLO 发布会的门口一定会看到爱迪生的那张图片,这就是我们要做的,一定会在整个 MENLO 发布会的地方能看到那个灯塔的图片,这就是持续做一个被信任的品牌要坚持的稳定,不止是系统稳定,有很多地方要保持「稳定」。
第二点,说人话。
说对方能听懂的话,做用户能用明白的产品。不耍专业,不设置门槛。
说人话是这家公司的基本价值观,大家都懂,我想说另外一个,拒绝设置专业门槛。今天有很多的产品经理有一个恶习,就是没事喜欢取名字,没事习惯造词。我最害怕和做广告的人打交道,广告行业有无数的词,就好像今天中国传统文化圈子一样,非得搞一些词,搞一定的门槛,这是不对的。所有的产品名字、所有的词、所有的用语都应该是人话,都不应该设置门槛,这也是为什么我们的产品取名好像特别没文化,你看我们产品名字「有赞零售」、「有赞美业」、「有赞教育」显得特别特别没文化,人家都叫「智慧XX」、「XX生意宝」,但是我们就叫这样的名字,因为我叫了这样的名字可以十年二十年不改名字,客户一看就懂它是什么。但凡要占短期的 PR 和市场营销宣传的便宜,设置那么高的门槛,商家还要去理解:哦?你那个什么生意宝是什么?哦,原来是这样的啊。
还有我不知道你们现在有没有在坚持,我想强调一下,我们的二级域名不要用英文,有赞零售就是 lingshou.youzan.com,然后每一个产品的二级域名都应该是拼音且每一个产品的二级域名都要考虑拼错的时候也可以打开(必须 linshou\lingshou\linsou\lingsou 都应该可以跳转到有赞零售的二级页面),这是取二级域名的原则。没事搞个英文,你觉得商家知道那个英文是什么意思吗?这就是要知道怎么是说人话,说人话在每一个细节里。
第三点,永远保持一致的表达方式。
每一处给用户表达的内容,都需要是一致的,不做多样化。从开始到结束,从 A 产品到 B 产品,从界面视觉到文字内容,以及标点符号。
账户就叫账户,登录就叫登录,在 A 产品是这样,在 B 产品也是这样。前天检查到凌晨两三点钟,还发现有的产品叫通用设置,有的产品叫高级设置,有的产品叫我的设置,这是不对的,要叫通用设置所有的产品都要叫通用设置,名字就需要被固定化。如果你觉得这个设置要改个名字,我们商量商量全线一起改,这是你要保持的一致的表达。还有,to.C 的产品可以花样很多,to.B 的产品不需要那么做,所以一定要有一致的表达。
然后我们再去说产品运营的部分。

第一点,不可减少,每个用户都重要。
新产品不能比老产品的功能少,不应该轻易下线产品功能,不降低服务,不让少数服从多数,每个用户的需求和习惯都是重要的。
就是我前面讲到的,to.B 的产品不接受你把一个功能下线,永远不要去减少你的东西。
第二点,先有,再,然后易用,最后好看。
有是最基础的体验,有总比没有要好。然后使用效率要很高,再然后才是要好用易用,最后才是要好看。当然,丑也是不行的。
有是最基础的体验,这个功能有没有?先要有,然后要。因为你做的是一个商家工作台,他使用效率要很高,然后才是要好用,要易用,上来就能用,上来就会用,然后才是要好看。
to.B 的产品不应该是上来搞好看,没用的。我们不需要那么好看的商家后台界面,简洁是最重要的,所以我们左右导航且颜色都是灰的,不要搞那么饱和度很高的颜色,商家后台不需要那么跳,黑白灰配一些色,让它舒服一点就好了。当然「有赞美业」可以特殊,美业本来就很时尚,但是美业也不要用大红那么跳的颜色,这是基本的。好看没有好用重要,好用没有重要,因为它是商家后台,天天都在用,他学习一下未来效率高很重要。没有有重要,先要有。
问:和易用有什么区别?
答:,指的是长期使用效率;易用通常指的是用户是否容易学习容易上手。举个例子:我们做水电煤缴费,每个月用一次,每次用都忘了上次学习的操作技能,那么应该注意「容易学习容易上手」,符合「别让我思考」的逻辑,宁愿多点一次也别让他多想。我们做商家后台「发货」和「收银」功能,每天都用,用很多次,应该注重「使用效率高」,即使要学习一下,也得保证可以操作,不要每次都要点 N 多回才能完成一个操作。
第三点,持续关注自己的「孩子」,哪怕她已经嫁人。
作为一个产品人,应该持续关注自己做过的产品,哪怕这个产品已经不归自己管了,也应该经常关注并思考她的发展和进化。
我觉得这是任何一个产品人都应该有的基本精神,你既然做了一个产品,这个产品就是你的孩子,你就应该持续关注她,哪怕这个产品你做完了,你不再负责了,转到别的部门了,别的人在负责,你都应该时不时的去看看她。因为你做出来的产品就是你的孩子,如果你的女儿嫁人了,你是不是就不联系她了?不会吧。
我很负责任地说,我做过的支付宝产品、百度的产品,到现在我偶尔还想回去看看她,看看她被改成什么样子了。我觉得我骨子里至少还有那种精神,这是一个产品人最基本的精神。
第四点,不骚扰用户,不群发。
我们的责任是帮助商家成功,不是为了让我们自己的生意更成功,我们没有权利去为了自己的商业目的不断骚扰用户。用户通常不看系统消息,群发信息起不到沟通作用。
在这家公司里,任何给用户群发信息都必须我批准,而我不会有时间审批,发邮件我看都不会看,你发微信我也不会理你的。如果你非得说不发会死,会出现大问题,那么自己想办法找我,找的第一次我理都不理你,因为你不要给商家发信息,人家用你的后台做生意,你没事给他群发什么信息呢?为什么要去骚扰他?你的责任是帮助他的生意更成功,你的责任不是为了让你的生意更成功。
还有些基本的常识,没有在我们的原则里。但是我会发现有一些新的产品经理,或者在别的没有底线的公司做过产品的人带来了一些恶习,这些基本的常识我把它重复强调一下,我不认为这是我们的特殊原则。上面十三条很多是我们的特殊原则,不是全行业通用的,剩下内容是一些做产品要有的基本常识。

第一点,没有人会看公告。
你要清楚,没有用户会看公告,你不要搞一个产品改完了公告上完了就结束了,然后商家说这怎么改了?你理直气壮地说我发过公告呀。商家不会看公告的,没有用户会看公告,不要依赖公告告诉用户你的产品变了,发生了什么变化,你要用你的产品设计能力让他感受到你发生了什么变化。当然,也别傻乎乎的在产品上专门搞个图层提醒他「我变了,看到没」,你要知道在你的新用户眼里不存在「变了」,你就是他的第一眼。
第二点,没有人会看系统消息和群发短信。
不要觉得你上线了一个改变了的东西,或者你改变了一个政策,群发一条系统公告问题就解决了,解决不了,基于用户体验他就不知道去看你发的信息。当然有的时候法律上需要,你可能还是得发,但是基于用户体验设计,你不要以为你发了他就会看,他不会看公告的,他不会看系统消息的,他也不会看你群发消息的,你的产品让用户感知到改变不要靠这些,没有用,他不看。
第三点,几乎没有人会改默认设置。
这也是最基本的素养,我经常听大家讨论产品,讨论着说,哎呀,到底通常他们更多人会用 A 呢?还是用 B 呢?默认该用 A 呢还是该用 B 呢?突然有一个人冒出来说:没关系,加个高级设置,让他可以从 A 设置到 B。这么做并不能解决问题。
几乎没有人会改默认设置的,只有高级用户会改,所以当你的一个产品模式有 N 种设置的时候,你一定要花最多精力去想默认设置该是哪一个?因为你默认是什么样他就会那么用。举个例子:我们最早为了强调有赞担保很重要、很特殊,有赞担保上线的第一版,我们用了一个绿色的底。然后就有人说我们做一个白色的底,不那么丑的,商家可以去改设置。常识告诉我们商家是不会改默认设置的,所以我们把默认设置改成白色,如果有商家觉得提醒别人有赞担保特别重要,他要改成带颜色的底,他可以去改设置,高级商家可以去改,默认新店都是白色的底。
但是我们并没有把老店铺改过来,因为商家是独立的,你默认绿色的底他用了,你就没有权利帮他改成白色,即便几万个商家里面只有 10 个商家喜欢绿色,你凭什么给他改成白色?所以我们要想办法告诉几万个商家「这个有点难看,你可以把它改成更好看的颜色」,而不是强行把它改了,你没有权利不能私自去改他的东西也是基本原则。所以默认设置非常非常重要,你一定要花最多的精力去想,这个东西有三个设置默认设置成哪一个?非常非常重要,但是这件事不是所有产品人都具备这样的素养。
第四点,习惯路径的设计,比少一次点击重要。
绝大部分做产品的人都看过那本书,中文名叫《点石成金》,英文名叫《Don’t make me think》,书中说可以多点一次,每次都不需要思考,这是基本原则。所以少点一次多点一次没那么重要,重要的是让他形成习惯路径。
举个例子:微信不需要把「朋友圈」拉到一级导航。虽然你进朋友圈的频率那么高,你每次进朋友圈点击「发现」再点进朋友圈,但是微信就是不会拿到一级导航。因为这样会给发现里面的其他频道带来很大的流量和商业价值,反正养成了用户习惯,用户体验有没有损失?有一点点,只一点点损失,可以接受。
我们有很多很多产品是一样的,比如说切换店铺,很多人习惯把重要的东西都摆到首页,跟摆地摊似的,如果有一万个功能呢?怎么摆。所以,你要设计他的使用习惯。
我们已经设计了有赞商家的两大流量入口,一个流量入口是概况页,很多重要的、常用的东西放在那,那是个工作台。还有一个入口我们已经慢慢把它养成了,就是应用市场。我们有这两个流量入口就可以让很多商家去发现一些东西,他可能不会点到订单再点到里边去,他会在首页直接点待发货订单然后进去发货。
你要设计好他的路径,这个路径的设计还包含如果你在首页上放的是广告位,那个广告位一定要更新,如果你不更新,他就把那个广告位当成一个导航用了,商家不会觉得只有左边那个我们叫导航的东西是导航,他不会那么认为的,如果广告位总不更新,运营的位置总不更新,以后就不要更新了,因为他会把那个位置当成他的导航。
再举个特别有意思的例子,早年我在百度的时候,阿里巴巴的很多用户,是在百度上随便搜索一个词,点百度右边的广告「找什么什么去阿里巴巴」,然后进阿里巴巴,他永远都那么进,其实那就是他的习惯路径,这个路径依赖性非常非常强。
所以如果你能让他养成习惯路径,就可以让他多点一下,没关系,这是最基本的常识。
最后,以上每一条原则我们希望每个人都要熟悉起来。接下来的新人,需要通过这些产品设计原则的考试才能转正。
中国有太少的企业服务公司了,所以我们这个行业能够彻底站在商家或者企业角度思考的人也不多。希望有赞的《产品设计原则》是一个开始,能够帮助到更多这个行业的产品人,因为我坚信:未来五年,中国最好的企业服务产品经理绝大部分都坐在这里。当然,我们还是非常缺产品经理和体验设计师,电商、零售、教育、美业、营销、交易、会员、数据、支付、金融、云、中台、风控、广告等方向都缺,如果遇到优秀的产品经理和体验设计师可推荐,请大家把简历直接给到麦麦。(邮箱:joinus@youzan.com)
我也坚定地认为未来三到五年,整个中国的商家都需要升级他们的经营系统,尤其是深度拥抱互联网。那么,这个行业最缺的就是需要人给他们提供足够好的产品,需要能够真正站在商家角度思考,真正有企业服务视野的产品人。所以,在座的各位一定会成为未来这个行业最值钱的人。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com