设计概要(Design briefs),也可以理解为设计简报、设计说明文档。设计概要负责说明设计的目标、设计的方向风格、不同阶段及对应的里程碑(指标)。
简而言之,设计概要是对本次设计项目的简要概括,可能是一份文档,或者一组文件内容,其中包括设计的几个关键概念如项目描述、项目范围、项目目标,目标受众、风格外观、预算时间安排。那么我们所整理的设计概要是提给谁看的呢?按照原作者观点是增进设计师和需求方的理解及信任。作者的观点是建立在服务甲方的基础上提出的,因为作者所属领域为平面设计领域,偏向创意性设计活动,因此通过建立共同目标,统一想法更容易创造出高满意度的方案。
但事实上设计概要不止于此,它不应该被局限在平面设计领域,虽然作者是以平面设计师的身份来普及这个观念(倾向提点平面广告类设计工作者,而不是UI/UX领域),但事实上其中很多角度都是从设计本质及设计工作的协作本质上提出的,它也可以被我们移植到UI/UX领域。当我读完这篇文章,我发现了设计概要一个更加重要的功能,那就是帮助UX设计团队梳理关键工作,建立共同目标,提高设计工作的效率,促进团队成员的协作与信任。(从设计团队角度)
当然如果从甲方角度考虑,设计简报依然可以用于UIUX领域,比如向leader提案,以及在项目初期向外包方展示设计说明,增进沟通交流,以保证设计师对需求的理解,同时更展示了设计人员的专业性。
总之设计概要适合在设计流程的前期被组织,并分享至团队和需求方,增进团队的凝聚力,促进创意的发生,展示团队专业性及增加需求方与设计人员的理解与信任。设计概要与最终提案实际上是一次完整的设计活动的首与尾,两者应当相互对应,设计结果应当围绕最初定义的目标进行,设计概要更像是设计思维的理解和定义阶段,把我们面临的问题,假设的目标呈现出来,以便在接下来的设计过程中精准打击,去解决设计概要中提到的问题或者目标。
下面开始正文。这里是帅气的分割线
在过去18年的广告设计工作中,我逐渐意识到这个行业里最好的事情就是与你合作的人——作家,艺术总监,用户体验和用户界面设计师,拥有出色的有创意的大脑,卓越的才能,不同的心态。
当他们有清晰的指导和足够的自由与时间时,他们往往能迸发出好的想法,提出创意性的解决方案。但只要是缺乏指导,各种相互矛盾的指示,混乱的目标及紧迫的时间,将导致设计师无法产出优秀的方案。
我多年来一直在观察这个现象,但我不知道该如何解决。一开始,我很难将客户需求好创意输出完美的结合,随着时间流逝,我逐渐明白,这一切都因为我们没有一个清晰地设计概要。从客户的需求文档开始,我们从中收集信息建立我们的总的设计概要,然后以此总概要来进一步细分为具体的概要,如视觉设计概要、体验设计概要、布局排版设计概要等。
没有任何东西可以取代一份准确详细的设计概要。没有任何电子邮件或者个人会议可以取代创意概要。如果缺少基本信息,你无法开始任何工作,无法估算资源,无法保证最后期限。
如果认真对待,设计概要就是任何创造性工作的关键。主要问题是客户和设计师在某些情况下都被低估了。设计行业变得如此庞大且不断扩张,任何人都可以称自己为设计师,任何人都可以收取任何费用。因此,需要特定流程的真正的设计被置于次要地位,完全以价格来评判。虽然我支持竞争并且完全理解并非每个公司或个人都能获得同样的预算,但它仍然对整个行业不利。
设计概要是一个很关键的部分,应当在正式设计开始前就组织好,但在一般设计流程中,它经常会缺失,通常我们认为我们一切都准备好了,认为我们的方案没有问题可以直接开始设计了,但事实往往相反。
什么是概要(brief)?
“概要”一词来源于军事术语,在军事术语中,简报被定义为“事先给出具体指示或信息的行为”。“它有一个具体的结构,简短扼要,包括所有必要的资信息,但不多,并包括一项既定的任务和要完成的结果,但有足够的自由来适应局势(任务摘要)。
当指示部队接管敌方阵地时,将军可能会给出如何执行以及考虑哪些因素的指示,但不会说把右脚放在左脚前面,重复这个动作100米(前进一百米),然后右转,等等。军事简报只给出一项任务,留给个人决定的空间。同样,creative briefing也不是一个描述创意过程的详细用户手册。它也不是对预期结果的描述。创意概要是一个框架,它可以通过提供足够的指导来推动创意过程,使创意保持在正确的轨道上,并为创意提供足够的自由。(译者注:核心是指导列表,且保证足够的自由,只提供框架,不干扰创意执行)
为什么我们在创作过程中需要概要?
如果我们有一个需要别人解决的问题,我们需要创意简报和创意简报用作说明,就是这么简单。当我们要进行创意活动时我们会写创意概要,列出关键的点,这意味着我们此时已经清楚存在的既定问题,我们列出问题然后才知道去解决什么。当然,也只有在别人要执行设计活动时,我们才需要去写一份概要,以供说明。 (简单理解,从某种角度,设计概是要写给需要执行设计的人员看的,我们需要别人去解决问题,而概要负责说明这些问题。)
什么是设计概要?
设计概要是描述设计项目的目标和里程碑的书面文档。它是设计过程中至关重要的一部分,因为它有助于在客户和设计师之间建立信任和理解。它和合同一样重要,是双方的重要参照点。它确保重要的设计问题在设计师开始工作之前就被考虑和讨论。
根据不同工作范围和不同产品领域,设计概要可以由许多元素组成,每个元素都详细描述某个范围的特定部分。
但为了保持简洁,以下五个要素不容忽视:
1.项目描述
简单描述一下我们需要做什么:我们对任务了解多少?期望是什么?一个新的设计?一个新的想法?现有的网站重新设计?我们需要用它来解决什么问题?这最多只能是一句话。
译者注:项目描述是对你所进行的项目的最简洁的概括,比如"我们在做一个共享打车的产品"。当然可以在这基础上丰富一点如:“我们在做一个服务白领人群、针对夜间打车场景的共享打车产品”,后面这个描述增加了用户和场景,但整个描述仍然是清晰易懂的。项目描述一般由战略层相关人员来定义,如公司老大,产品经理等。当然对于redesign项目,则需要设计师自己明确项目目标,然后去定义一个简洁的项目描述。
2.项目范围
根据项目的大小,这里需要提供更多的细节。什么是预期目标,有多少页多少内容量,它将具有什么功能和特性。你需要了解更多的细节来服务一个新的企业品牌项目,而不是一个简单的网站。报价将主要依据这一环节。尽可能具体是至关重要的。
此外,在互联网世界中,客户相信设计师能够解决所有问题,从UI到UX,最终开发一个完整的网站并解决SEO排名(seo即搜索引擎优化的意思),非常重要的是,尽早说明哪些内容在范围内,哪些不包括在范围内。
译者注:项目范围即范围层中的内容规格。我们在产品设计的五个层面中第二层中可以了解这部分内容,内容规格是对产品目标的拆解,细化为具体的内容和功能,例如我们设计一款打车应用,它可能会包含,顺风车(对应顺路接送服务)、普通快车(对应出租车服务)、高端用车(对应企业服务高端出行领域)这三种规格。
3.目标
通常情况下,你的客户并不知道他们的目标,也不知道设计工作会如何影响他们。但概括下来有以下三种不同类型的目标。
业务目标:客户给出的一个可衡量的目标,例如增加销售、市场份额、渗透率、减少X%的客户流失率等KPI。
营销目标:帮助客户实现商业目标中一切与营销相关的事情。帮助客户提升客户参与度的活动:意识-考虑-偏好-试用-购买-忠诚-宣传。(对标用户生命周期模型:获客、留存、激活、变现、传播 )
沟通目标:我们需要行动的目标!预期的结果是什么,消费者的行为或预期从我们设计的产品中获得什么?它必须以具体有形的形式表达出来,例如1500人注册,5000个额外的点赞,优惠券下载,产品试用,撰写评论,应用程序的使用,潜在客户,分享。
虽然了解业务和营销目标很重要,但是让我们的客户了解UI和UX有其局限性,并且它们并不会对糟糕的商业策略产生影响,这一点非常重要。这可能很关键(撇清责任俗称帅锅哈哈)。
4. 目标受众
这个产品是给谁的?谁将使用它,在什么时候什么场景下,为什么使用?描述用户受众必须尽可能具体,因为设计师通常会考虑到角色,特别是在UX方面,产品使用流程主要由用户角色及其在客户旅程中的特定阶段决定。
6.预算和时间
有些人可能会争论是否应该在一个简短的报告中加入预算,不一定是准确的预算,但我们至少要确定一个大致范围。清晰的预算可能意味着设计师或代理机构甚至不会接受该项目,或者如果客户无法支付他们的服务费用,他们会考虑另一种成本更低的解决方案。但若没有沟通清楚,在设计进行期间更容易产生分歧和问题。
定义总的时间和预期的各时间节点则是为了避免那些清晰沟通可以避免的冲突点。时间还会影响预算;在任何紧急情况下,获得额外资源都是可能的(比如若时间紧急可会提高价格)。
根据我的经验,真正重要的问题都是双重的。
1.客户的教育程度不足以提供可以推动项目正常运行的必要信息
2.设计师在没有正确理解客户的需求的情况下就心急直接开始设计。
总结
如果您是客户,一个好的设计概要将节省您在无意义的电子邮件,电话和会议上花费的时间。它还可以帮助您获得来自不同设计师和代理商的更和可比的报价。
如果你是一名设计师,如果你坚持从一个设计概要文件开始你的设计工作,你会从客户那里获得简洁的愿景和期望,这可以让你保持动力。你的时间和努力是昂贵的,从潜在客户那里获取的某种信息可能毫无意义。明智的做法是优先考虑那些已经有一些远见、愿意承担自己那部分工作的客户。(即优先考虑那些清晰的分析了产品的各类目标、预算等关键内容规格的客户)
一个好的简介应该是简洁、清晰和全面的。如果目标足够清晰,应当不超过两页。
为了使最终的结果尽可能的好,我们需要鼓励和教育客户和设计师去做更好的设计概要(说明文件),让我们的工作更容易,并把重点放在更重要的事情上。
文章来源:UI中国
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

在产品交互设计中,
有些交互逻辑会“故意”让选择用户多走一步,
(在不影响用户体验情况下)
而这次,我在体验这些产品当中,获取的一些思考分享给大家。
我们就来聊聊有哪些是多让我们做一步而让产品更加升华的一些APP吧!
文中涉及到的理论包括:

我们常能听到以上的十大原则之中的著名设计理论,
但可能还是不太清晰是什么意思
而这篇文章将会实际分析
涉及到的原则知识我将会在案例中分析讲解~
--------------------------------------我是分割线------------------------------------
以下是实例分析:
「中级用户的数量远高于初级和高级用户数。为大多数用户设计,
不要低估,也不可轻视,保持灵活。」
(收藏后选择歌单方便一步)

在网易云的歌曲收藏功能里,点击收藏需要再次选择你想放入的歌单才能收藏成功。相比于淘宝的点击收藏立马收藏成功,这样的做法明显是网易云多了一步,而个人观点分析这样做的是因为(网易云重度用户):
1.功能性来说:
歌单是早期网易云诞生的重要和特色功能
2.行为路径来说:
减少用户后期创建新歌单过程中 还要去重新收集歌曲,从而更容易定位快速创建自己的个人歌单
(歌单做分类 同时网易云歌单作为分享也占很大一部分)
总结来说:网易云是一个主打评论和歌单的音乐社区软件,先选择歌单多一步步骤,让用户后面听自己的歌单更为清晰的知道分类,也同时活跃于创建歌单的乐趣当中,让用户停留的时间越长,产品也就得到了一部份价值,从而增加了用户的粘性。这样就是“多一步”的特别之处。
(表单信息更便利一步)

爱彼迎在用户注册信息的时候,会把收集的资料分多次进行输入。
这样的设计解决了用户面对长篇表单填写的心理压力,同时告知余下的页面数,让用户心理存在预期考虑。
将复杂的表单分成若干步,并引导用户如何操作,并提示余下操作的步骤。一个这样的举动,不光是分段优化了表单的填写步骤的一小步,同时让新用户更轻松注册,提升了用户的注册转化率的一大步。
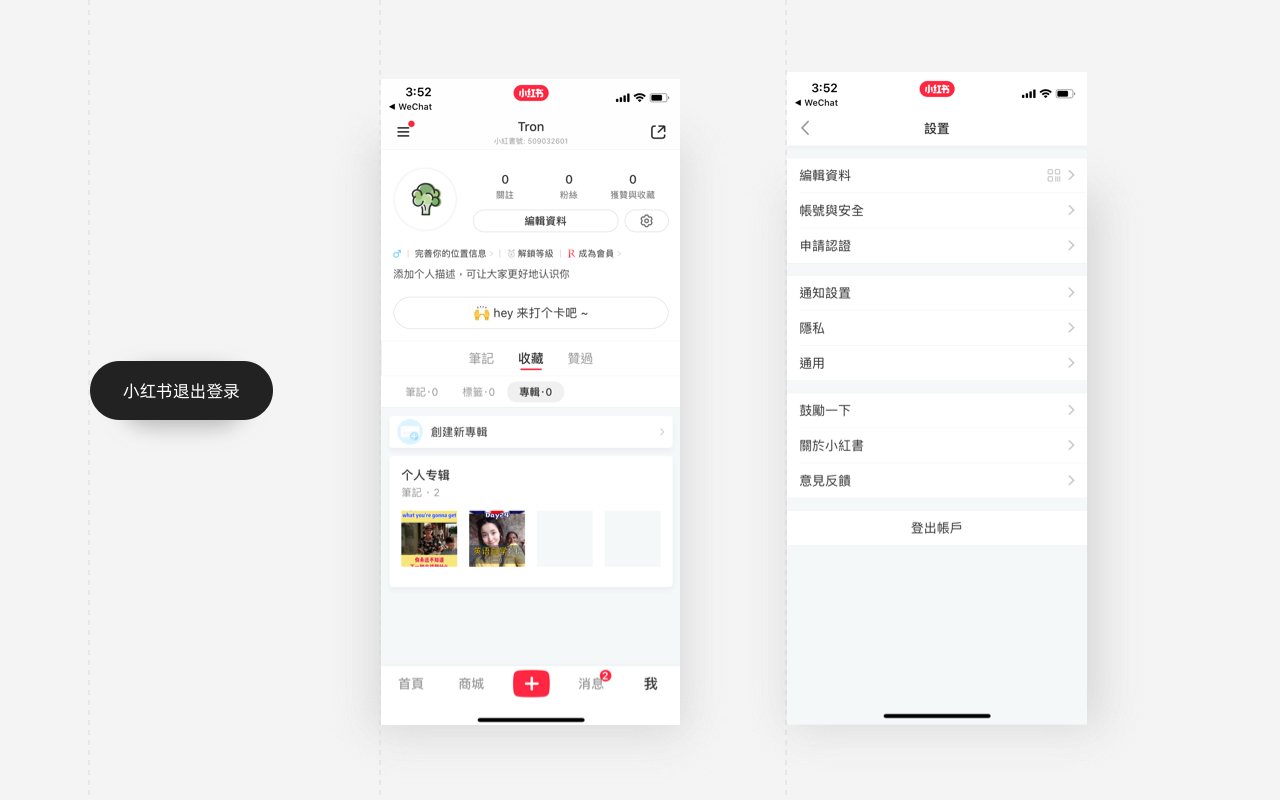
目前近几年大部分应用的退出账号功能是做的比较隐藏(点击设置icon-最下方才能退出)
相比于早些年app在个人中心里最下方直接会出现退出登录
近年来隐藏二级或三级页面下的做法是在太普遍
而大概分析了如下App的的做法

小红书个人中心界面设置除去顶部个人信息展示
另外就是侧重笔记功能-收藏功能-赞过功能
因为这三个功能方便了用户能快速找到自己的收藏从而阅读或者自己发布,而设置功能仅用一个icon去代表,而整体布局就摒弃了传统的功能设置列表那样,更突出了产品功能侧重点,也迎合了产品的业务发展。
淘宝的个人中心页面就十分大体量了 里面涵盖了诸多产品功能 一个很完备的生态系统 ,隐藏在二级的功能设置顺应了产品的向上的全面发展轨迹,设置功能(退出等)就属于一个超低频率的触发事件了。节约了界面的展示成本。
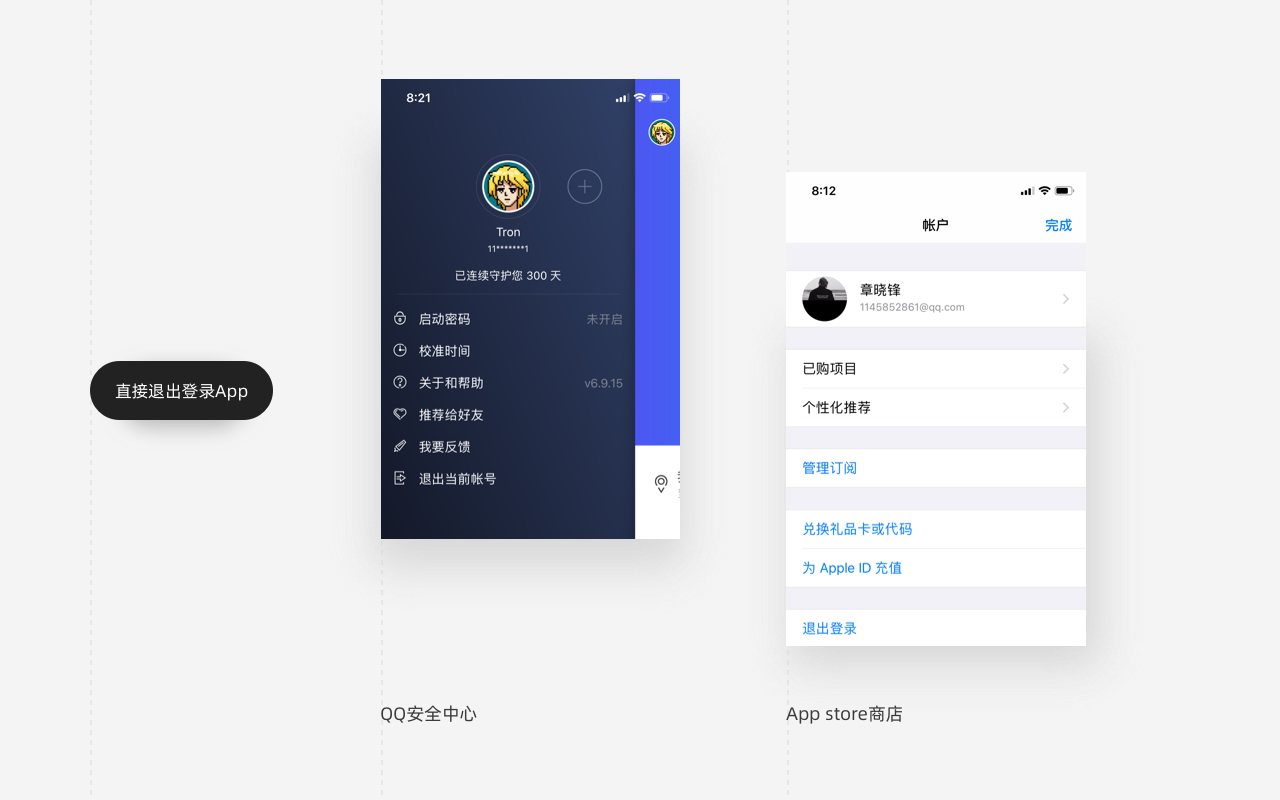
而存在较为直接展示退出账号的App吗?
答案肯定是有的~

此类应用首先功能比较单一,
就先拿qq安全中心来说,它是属于一个账户保护监管的应用,而为什么不把设置隐藏在更深的页面呢?
如图所示就大概看的出来,产品功能较为单一,再去添加一个设置功能二级入口就显得冗余了,且对于用户拥有多个账户 退出切换功能就比较重要了。
Appstore也是如此 垂直于App的应用商店,在个人设置上功能较少,也是较为直观的放在底部。

印象笔记的退出登录其实比较迷了 在个人中心界面放的犹为突出,而底部的现在同步功能我觉得在同类笔记中是较为重要。而这样本末倒置了,就是一个大的谜了。
--------------------------------------我是分割线------------------------------------
「比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择」
(增加双重验证一步)

拿招商银行推出的掌上生活App来说,在用户每次重新打开的同时都需要重新验证身份(各类平台存在 Face ID 手势密码 登录密码等),而你在付款或者交易的过程中,需要再次密码验证, 这样每次都多一步交互动作,其实都是为了更加安全的保障用户的个人财产,同时也突出了产品的安全性和可靠性。
那为啥QQ 微信每次不这样呢?(常用设备环境下)
微信qq虽然也有锁定功能,但考虑用户使用打开频率较高,所以只在支付层面上保护验证密码。
(增加确认删除一步)

微信聊天列表的滑动删除在一次点击后会继续显示“确认删除”按钮,其实也是二次保障让用户有一个心理预期,效果其实和大部分APP弹窗显示删除一样。
而淘宝收藏列表的商品侧滑删除点击就立马删除,由于没有提示“确认字样”,对于很少用该功能的用户来说,会带来一种不符合预期的想法。
当然淘宝和微信区分做法认为考虑的是 :
淘宝:让用户能够快速删除该商品,不需要造成不必要的二次确认,浪费时间。
微信:删除的是聊天记录,是不可逆的操作,聊天记录对用户价值比较大,而淘宝的商品是可以继续收藏回来,就比重来看的话,两个删除操作其实大有不同。
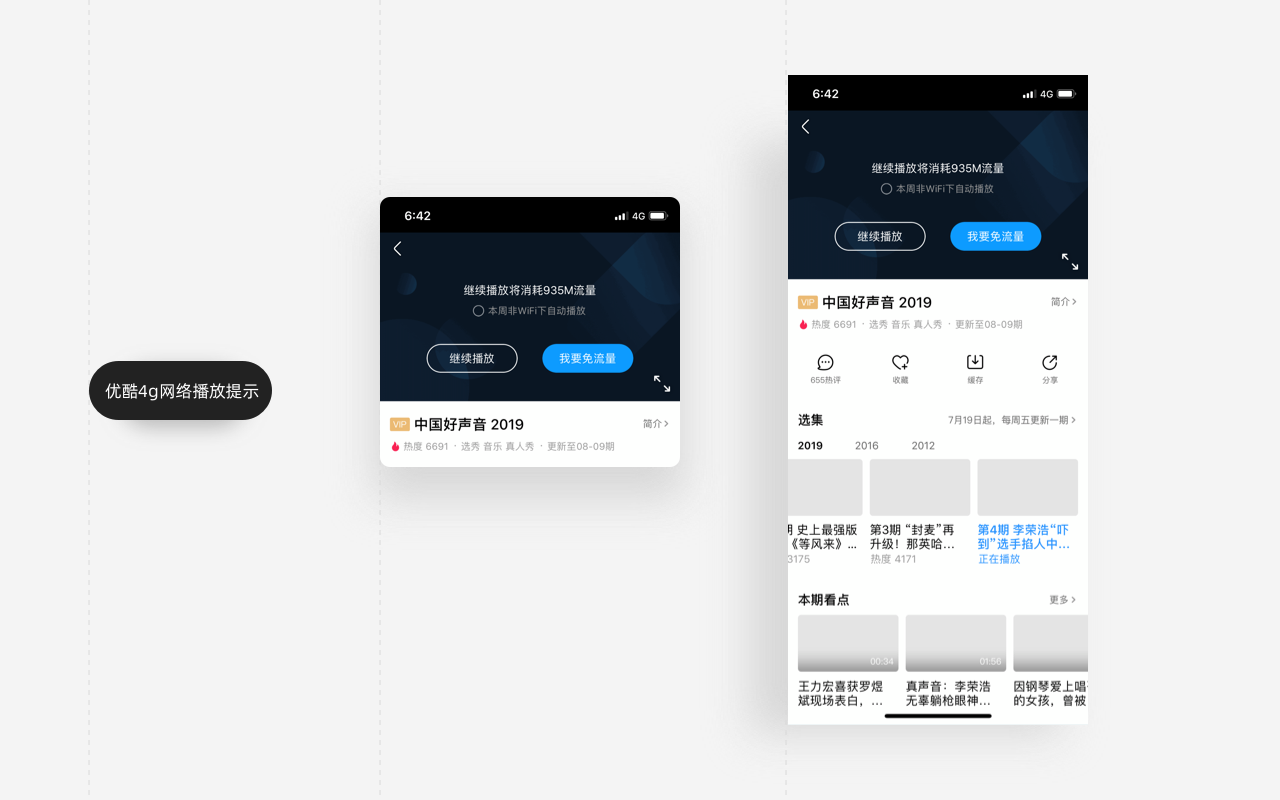
(增加提示一步)

在大部分视频App中,当在无WIFI环境下的4g网络连接下,播放视频过程中会显示当前视频为流量播放单中,是否继续使用流量播放下去,这样一个小提示,避免了用户因为WiFi断开导致产生大量流量费用。
--------------------------------------我是分割线------------------------------------
「尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。这也说了交互的一部分,比如填完表单,下一步应该生成表单,而不是下一步就是完成。」
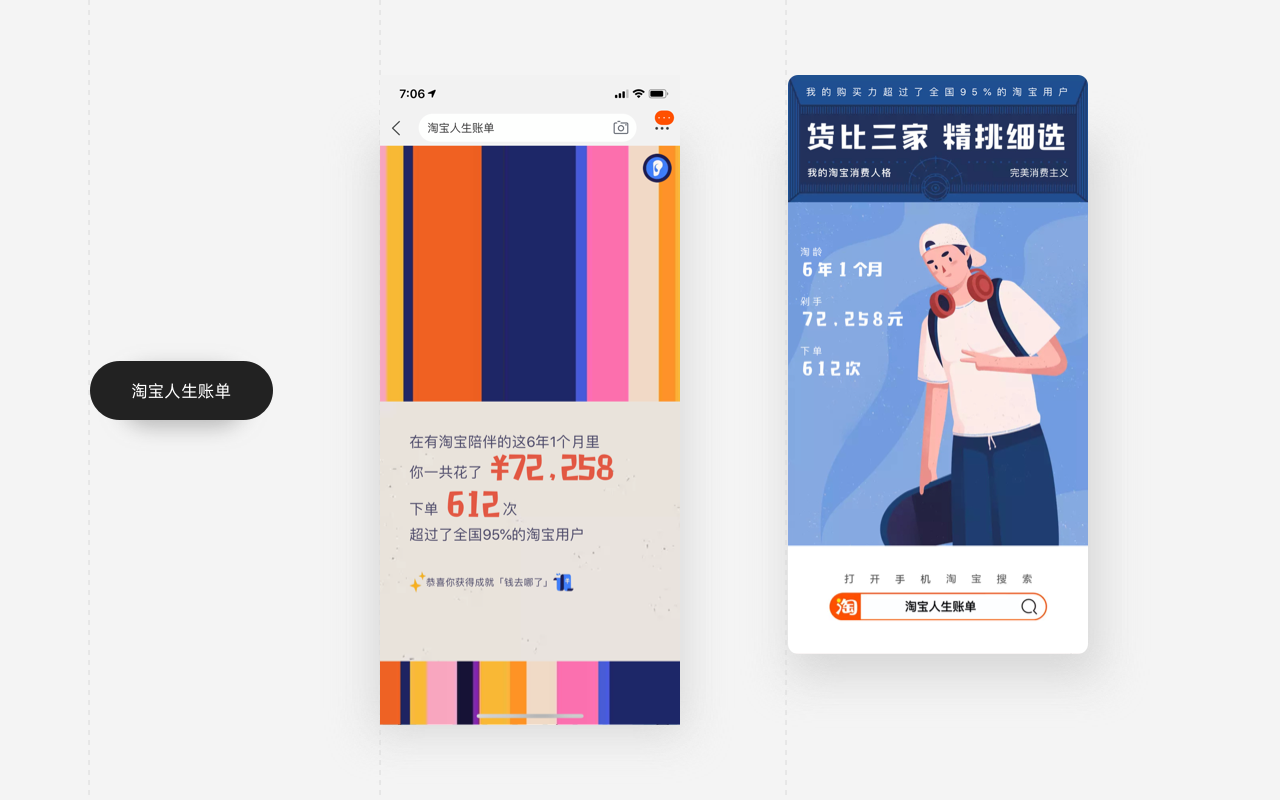
(增加表单全部展示一步)

在最近新出的淘宝人生账单中,会展示出自己消费的数据,
并在分享之前再次确认信息的完整度。这里为什么要需要最后展示一步呢?
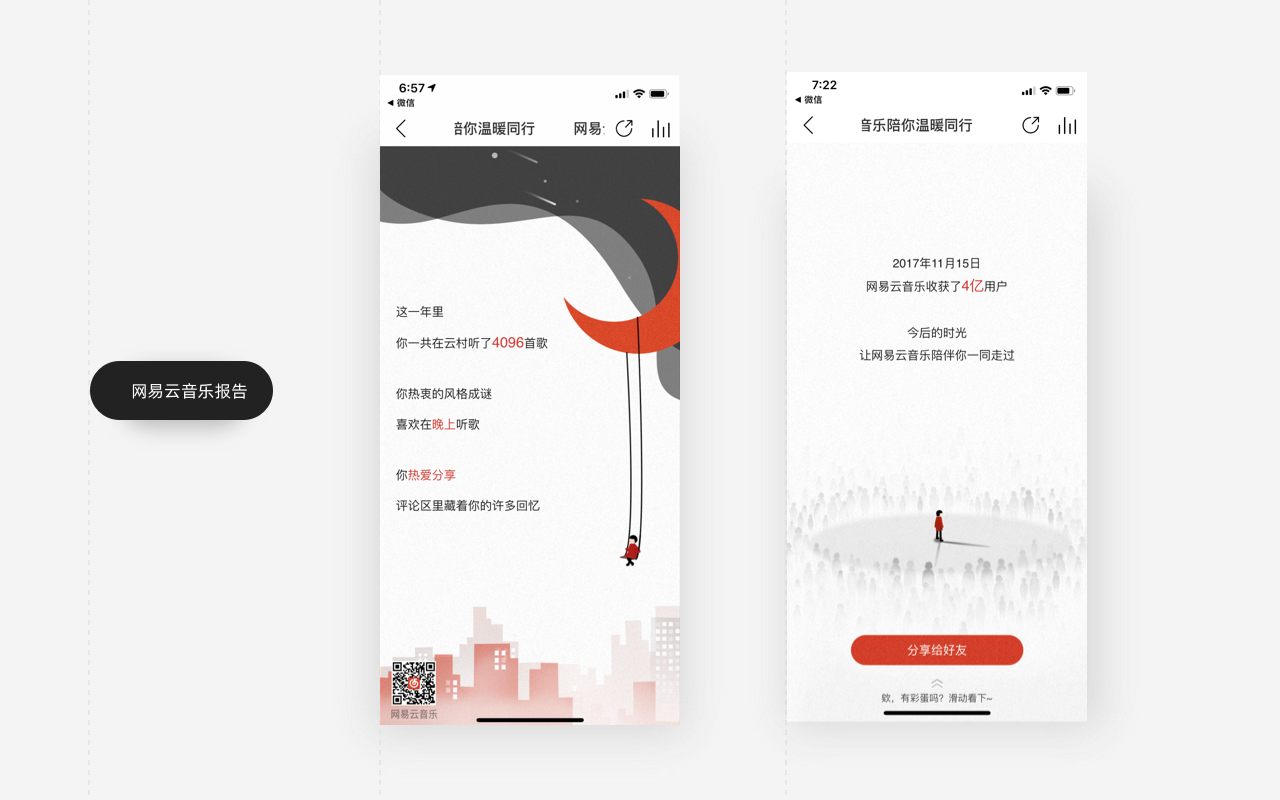
而 同等逻辑下网易云音乐2018年度报告,
没在最后展示所有分析数据,我们是否质疑没做到很优秀呢?

其实不然,首先网易云音乐的报告长度很长,放在最后面会导致长图分享,没有单页面展示效果好,也照顾到了大量数据长图表单分享的复杂性。
1.并且我们目前大部分年轻人分享某个页面的时候, 惯用的操作是立马截图,
而网易云音乐做到了每个页面都放置了当前的二维码 从而做到识别二维码快速分享,
也能让用户快速打开自己的年度报告。
2.心理层面深度分析下:部分数据的内容,其实用户不太想分享,如果网易云做了最后的长图分享,其实会让部分用户不愿意分享自己的某些不想让别人知道的私密歌曲或其他。造成多余的用户操作(裁切或者隐藏)给部分用户带来不便。
展示完表单数据,下一步生成对应表单,让用户有意识性的能再次确认内容,从而分享转发,而不是盲目的完成,造成用户的上一页查看产生困扰。
的做法,由于数据的复杂性和多样性,聪明的以现在的用户操作行为和心理研究等,每页嵌入二维码,做到了更发散思维的方法拓展。
(增加5秒跳过广告一步)

youtobe的广告是业内运营的比较好的例子,他的好在于,在一段30秒的广告当中,让用户可以选择5秒后跳过此广告,但为什么要让用户不看完广告就可以跳过呢?这不就让广告没有价值了?
其实不然,youtobe也分析了用户的等待广告行为,在投放youtobe的30秒广告当中,5秒的广告,会让用户会更有耐心看完,因为时间短,用户愿意等待,而不是用户去上个洗手间,去冰箱拿个汽水之类的行为,用户会更加专注于5秒的广告当中,而广告投放商们,他们会更加把5秒的视频内容做的更加突出重点,短短5秒就呈现出该广告的优势所在,从而用户会激发点击欲望,从而达到商业价值。这里的产品增加跳过广告一步,其实蕴含的价值,推广远比完整30秒的广告更加优秀。
--------------------------------------我是分割线------------------------------------
转自:站酷-tronyoung
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
表单是产品设计中的重要组成部分,如果说弹框的主要作用是完成信息反馈,那么表单的主要作用就是完成信息录入。任何一个表单都可以被拆解成三个最基本要素:标签(标题)、输入框和按钮。

标签是用来告诉用户这个列表项是什么;输入框是供用户完成信息录入的;按钮是供用户完成信息录入后点击进入下一个流程的。
根据标签所处的位置,可以将其分为左标签、顶部标签和行内标签。

1. 左标签
左标签在目前来说是最常见的一种标签样式,但是这并不意味着我们可以无所顾虑地使用它。以手机端为例,手机端的屏幕尺寸(宽度)有限,左标签会占据屏幕较大的空间,此时右边的输入框就可能无法展示完整的信息。

例如,如果用户输入的地址过长,就会造成信息的展示不完全,这对用户体验来说是致命的。因为用户在进行下一步操作之前都会对输入的内容进行审核确认,如果连完整的内容都无法获知或者获知的难度较大,则用户根本不会进行下一步操作,这就造成了操作流程的中断。所以,我们在使用左标签的时候,一定要考虑对多行文本的展示。
2. 顶部标签
顶部标签是指位于输入框上方的标签,这样输入框就可以独占整个页面,信息可以得到更完全的展示。

与左标签相比,顶部标签可以给输入框的内容腾出足够的空间。在界面设计中,更多的空间还意味着具有更高的信息层级。同一个表单中会有很多的输入项,有些输入项的优先级很高,我们可以考虑使用顶部标签的样式来进行凸显。

但是这种布局方式也有缺点:会占据更多的纵向空间,之前一屏就可以展示的内容,现在用户需要滑动页面才可以看完。
3. 行内标签
行内标签又可以被看成是输入提示,其样式看起来很适合手机端的表单设计,因为它可以极大地节省页面空间。但是一旦用户点击切换到输入状态以后,就看不到这些标签了。如果操作提示字数很多,例如密码规范,那么用户记忆会很吃力。我们可以在调起的键盘顶部加上提示,减少用户的记忆成本。

但是,如果表单项目过多,则用户在填写的时候很容易串行,可能会出现把家庭住址填到毕业院校一栏中的情况。更严重的是,用户因为无法看到标签,这类错误是无法被检查出来的。为了解决这个问题,我们可以在行内标签前加一个图标来标识这个列表项,图标所占据的空间不会太大,而且会提高页面的美观性。
当表单项目过多时,我们要对其进行整合分组来提升内容的可读性。如下图所示,这里将 15 个字段分成 3 组。同样的内容,但给用户的印象却大不相同。

输入框的作用是供用户完成信息录入,这里我们的设计思路是如何提升信息的录入效率。我见过很多设计师偷懒,把所有的输入框都做成文本框样式,用户必须调起键盘一个字一个字地输入,这种体验是非常不友好的。如果我们想让用户录入个人信息,其中的生日和城市就应该使用日期和城市组件,而不是让用户手动输入。
即使非要让用户手动输入,我们同样可以根据不同的场景给用户提供更友好的体验。如果要输入的是数字,那么应该给用户调起数字键盘;如果要输入文本,那么应该给用户调起全键盘,避免用户手动切换键盘。
即使用户输入符号,我们也要考虑如何减少用户的操作步骤。例如,我们发现当光标位于周星星三个字右边的时候,点击「“」键,会出现左右双引号;当光标位于周星星三个字中间的时候,点击「“」键,只会出现左双引号。这是因为光标在文本右边,用户只要输入「“」,那么就必然需要「”」来结尾,这里直接提供左右双引号更合适。如果光标是文本中间,无法确定「”」需要在哪里出现,所以只展示「“」。

在理想状态下,用户填写完表单信息,然后点击「提交」按钮,系统显示提交成功。但是,现实情况却是用户在填写过程中经常会发生错误,那么如何将容错性原则融入表单设计中呢?
首先我们需要给予用户足够的操作提示,日期录入就是最典型的例子。不同的地区对于日期录入的格式也不一样,「02/12/2019」到底是2019年2月12日还是2019年12月2日?如果我们不提示用户,用户就不知道应该怎么输入。
为了避免用户犯错和提升用户的信息录入效率,我们可以提供自动完成录入功能,当用户在文本框里输入时,系统可以猜测可能的答案,显示可选列表,避免了用户手动输入造成的错误。

如果你确定对用户足够了解,在用户进行信息录入时,可以提供合理的默认值。因为对用户来说,填写信息永远都不是一件有趣的事情,设置合理的默认值可以节省用户的操作时间。
能让系统完成的任务,就尽量不要让用户来操作。用户会犯错,而系统不会。表单容错性设计的另一个方向就是梳理表单中的鸡肋项目。

现在很多的购票类 APP 都提供送票上门的功能,这就需要用户填写收货地址。以交通出行类 APP 飞猪、途牛和去哪儿为例,其中,上图中左侧的两张图,飞猪和途牛都需要用户填写邮政编码,而在去哪儿中则是选填的。其实根据用户填写的地址,我们已经可以获取到邮政编码,邮政编码完全可以自动回显,不需要用户手动输入。

而在小米有品 APP 中就可以根据用户填写的地址回显邮政编码,这看起来很方便。这只是看起来很方便,我们可以继续思考一下:如果系统完全可以根据用户填写的地址获取到邮政编码,那么邮政编码这一项完全可以不在界面中露出。其实很多产品在用户填写收货地址的时候已经不需要用户填写邮政编码了。
对于容错性原则,我们还要考虑如何给用户展示合理的报错提示。目前来说,我们经常看到的一个报错提示样式是对话框。在我看来,对话框并不是一个好的选择。因为用户如果要进行修改,就必须要关闭对话框,那么用户就看不到错误信息了。如果错误原因和解决方案的字数较多,那么用户就需要花一定的时间记住这些信息,然后再来修改,这会增加用户的记忆负担。如何才能设计好表单的报错提示呢?表单中的报错提示可以分为两种:单行表单报错提示和多行表单报错提示。
单行表单中意味着在当前界面中表单只有一行输入框,其一般用于手机号、银行卡号、身份证号和金额的录入。对于此类场景,建议使用输入框底部的文字报错提示样式,并且要对录入的信息进行实时校验,不要等到用户进入下一个界面才告知用户在上一个界面中手机号输错了。

给多行表单进行报错提示时,除告知传统的错误原因和解决方案外,还应该告知用户错误的位置。因为在一个界面中,有很多的输入项,用户在短时间内无法把报错提示和错误项联系起来,因此,为了提升用户对于错误场景的感知效率,对错误项进行标记是非常有必要的。具体的实现方式有改变文字颜色、输入框背景色和设置提示文案抖动。

以上图为例,这里通过改变文字颜色或输入框背景色来标记错误位置,用 Toast 告知用户错误原因和解决方法。我们也可以不改变配色,让该输入框左右抖动也能起到快速标识的作用。
表单中的提交类按钮按照位置可以分为以下三种。

其中位置 A 是最常见的布局样式,这样的布局符合用户的视觉习惯和操作流程:用户由上而下完成表单信息的填写,最后点击「提交」按钮进入下一个页面。但是这种布局有一个问题:如果表单项目过多,则用户必须滑动页面才能完成提交操作。
位置 B 跟位置 A 很相似,唯一的区别在于位置 B 是固定在页面底部的。那么位置 B 跟位置 A 的适用场景有什么不同呢?位置 B 意味着用户在不用滑到页面底部的情况下就可以点击「提交」按钮,那么在什么样的场景下用户不用滑到页面底部就可以提交呢?
其实在很多表单中,不是所有的信息都需要用户手动录入的。以前面提到的邮政编码为例,只要用户输入了地址,系统就能获取邮政编码,相关信息是可以直接回显的,用户没有看到此类信息的必要性。所以,对于一些重要性不是很高、不强制用户看完的表单项目,很适合使用这类底部悬浮按钮。最常见的就是各种协议页。

位置 C 出现的原因在于,对于前两种方案,当调起键盘时就会遮住「提交」按钮,用户必须先关闭键盘才可以点击「提交」按钮,多了一步操作。而位置 C 可以完美解决键盘遮挡的问题,但是其不符合用户的视觉习惯和操作流程。而且手机大屏化是一个不可逆的趋势,用户在单手握持手机的情况下很难直接点击到界面右上角的「提交」按钮,增加了操作难度。

其实位置 C 完全可以被忽视,因为现在很多产品已经支持在调起键盘时滑动页面,所以位置 C 最大的优势已经不复存在。这里还介绍位置 C 的原因是希望读者知道交互规则是会随着技术的发展而不断改变的,可能在这本书里提到的一些技法过一段时间就会落伍了。要成为一名优秀的设计师,必须具备持续学习的能力。
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
如何通过体验设计赋能产品增长,我这里为大家提供2个方法。AARRR 模型对应着用户生命周期的 5 个阶段,检验产品能否有效增长。
案例1: 兴趣选择页优化
设计助力增长的一个有效途径: 提高界面的转化效率。

1.2 案例:运营活动的设计
设计助力: 设计简单有效的运营活动,快速提升特定的数据指标。
运营活动设计目标:简单、有效
提升价值比提高转化更难,需要满足用户的功能需求、体验需求、内容需求、关系需求。
2.1 用研和设计敏捷配合
2.2 案例: 阅读书城改版 (用研内容见下半场分享笔记)


通过设计赋能产品增长有两种方法:
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
不知大家有没有和我一样的疑惑:日常产品的信息引导到底该如何设计?可能有人第一时间会想到浮层、动效、弹窗等等,但这些都只是表层样式而已。背后的引导机制该怎么入手?有没有一个系统性的了解?需要注意些什么?
所以,今天就想聊聊这方面的看法,下面是我对信息引导的理解所提炼、搭建的一个「PST」框架:Performance-表现、Strategy-策略、Target-目标。

目标层:信息不会平白无故去引导用户,都是为了某个确定的目标而展示的。如在首页弹窗展示是为了进行新手教育,以达到让用户使用新功能,进入新页面等运营指标或增长指标。
策略层:目标确定了,需要确定可做信息引导的各种场景和机制。如设置某时间进行信息推送,用户网络不行的情况下怎么解决?
表现层:不同的场景中有各种表现形式,如下拉菜单、弹窗、浮层、视频等等。
这 3 层环环相扣,互相影响。因为每个产品的目标各不相同,所以这篇就先对信息引导的「策略层」进行分析,下篇再讲下引导的形式和适用场景。
可能每个人会有自己的分法和定义,我就按照自己的理解概括一下信息引导的基本类型。
1. 新功能引导
向用户展示产品的新功能/页面,对产品的新功能有一个大致的了解,多用于用户首次进入/使用功能的引导,如:各种新手遮罩引导、产品介绍。

2. 指标引导
以提高产品的业务目标/增长目标为导向,按照一定的规律引导用户使用某功能,如:产品的信息 push 和广告。

3. 结果引导
在用户已结束的操作行为、结果页面上,引导商户使用相似功能或内容模块,促进产品的连续消费。
比如:淘宝在订单支付成功后,都会进行店铺、红包、优惠券、相关宝贝的推荐,保证消费者还处于「购物链」上。

4. 异常引导
针对用户可能会犯错的行为进行提示、警告,是一种前置的容错机制。如支付宝,用户在向「异常好友」转账时,以轮播的方式进行信息提示,避免用户转错账。

抛去业务目标和引导样式的局限,信息的引导可以从几个方面切入和思考:产品架构、用户行为、时间、阶段/过程。

像很多同学做信息引导时,一上来就想着浮层、弹窗、动效等各种表现形式,而忽视了最简单、最底层的引导方式:利用产品的架构布局去引导。
这种方式是通过架构布局,来体现内容间的差别与关系,突显出核心内容模块,强调的是「视觉重量」,如:各模块间的面积大小、色彩强弱。像淘宝首页有各种功能入口,通过架构上的布局来进行功能分类和引导。

如何利用架构布局进行信息引导呢?
2 个点可以参考:重组和单拎。
重组:将同一层级、相关联的信息组成一个内容模块,从而使信息更聚焦、减少视觉干扰。
如腾讯动漫的个人中心页面,在老版本中头部信息较为分散、无关联,信息的引导性很差。而在新版本中,则通过「重组」把信息关联在一起,页面更聚焦清晰、引导性更强。

单拎:一种与「重组」相反的引导思路,将信息分解成各个独立的模块进行展示,让信息得到更多的展示。
很多「入口化」的功能,都适用该思路进行信息引导,如:手机淘宝的个人中心,有些功能原本可以和其他模块一样做成入口化的,但出于产品目标、用户诉求等维度的考虑,将部分内容「单拎」出来进行展示效果更好。

按时间维度去发散的话,则可以分成「用户行为时间」和「网络实时时间」引导。
用户行为时间
根据用户操作的行为时间进行信息引导。如爱奇艺,用户在观看了 30 分钟视频后,会弹出积分领取提示。

这种引导需要注意的是:产品的时间机制。
如爱奇艺的「观看满30分钟」:是观看单个视频时长,还是一天里的总视频时长积累?离线观看视频(有流量联网)时是否也计入时长等等?这些机制都需要在前期,根据产品的平台特性、业务目标、用户习惯等维度去设置好。
网络实时时间
根据当前网络时间进行引导。如百度地图,会在 17 点快接近高峰期时,向用户弹出路况提示。

这类场景的引导,更注重于:产品的推送机制。
如设置了某个时间点推送内容,若用户没网络或者网络较差时,是晚点再推送,还是推送提前预设置好的「静态」内容?这些都是需要考虑的点。
根据特定的维度,将信息/功能分解成 N 个独立且关联的阶段。分阶段的维度可以是时间、日期、金钱、物品等等。
很多运营活动就会把奖励分成不同的阶段进行发放,如图:

这种引导方式的优势是:可以将全部的信息分解到各个阶段中去,页面的拓展性强,用户理解和操作成本低。劣势在于:周期较长,用户缺乏足够的动力。
因此,很多产品都会把最大奖励、最好的结果放在最后阶段,加上利用消费者的「目标趋近效应」──人们在距离目标越近时,越有动力去完成它,一步步地引导用户消费。
根据用户的当前操作进行引导,如观看视频时,点击屏幕会暂停播放且会弹出广告信息;长按内容列表时,会出现多选、排序、删除等操作。
而根据「用户行为」做引导,需要注意 2 点:引导的返回策略和落地方式。
返回策略
结合用户场景与产品特性,看信息引导后是否需要制定返回策略,相当于一种「逆向引导」。而返回的策略不仅体现在「机制」上,还可以体现在「视觉样式」上。
机制:如爱奇艺在观看视频时最小化产品、跳转到新的页面后,返回观看视频时会自动后退几秒进度,以保证用户的观看记忆不会出错。
样式:如淘宝在支付订单后,会有两种返回形式。一是左上角的「返回」icon,返回到购物车页面;二是中间比较明显的「返回首页」按钮,返回至淘宝首页。

而对于产品来说,「返回首页」的优先级显然更高一点:既可以让用户形成消费闭环,又能浏览、搜索更多的商品,提升产品的 UV、PV、复购率等业务和增长指标。所以,才会把「返回首页」按钮的样式,做得比「返回」icon 重一些。
引导的落地方式
引导的落地方式就是信息引导后,用户跳转到哪里?一种是跳转至新的页面进行落地,页面空间大、可控性强;另一种是停留在当前页面展示,减少用户的操作成本。
如优酷在观看视频时,可以在当前页面进行奖品的引导和获取。

至于最终采用哪种落地方式,则根据产品目标、用户场景、页面形态等特征去抉择。
以上就是个人对信息引导「策略层」的一些心得和看法。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
中后台很难设计吗?需求PRD看不懂?或许看完这篇文章后,会有新的体会
拿到PRD的瞬间,你在想什么?
设计一个产品的前提是要先了解这个产品想要解决的是用户什么痛点,核心功能是什么,价值点在哪里等等。
先整体浏览下需求,对需求有个整体的认知,知道大概的框架,功能点是什么

用白纸或XMIND将功能点梳理出来,最好是按照用一级菜单/二级菜单/三级菜单的模式,把整体的流程,页面的逻辑都整理出来
这是一个消化过程,从PRD一堆文字,消化成,自己可以理解图画
这一步当中,要把逻辑理顺,不懂的就问,千万不要用猜的,猜一猜,无限可能啊。一不小心,就给自己挖坑了。
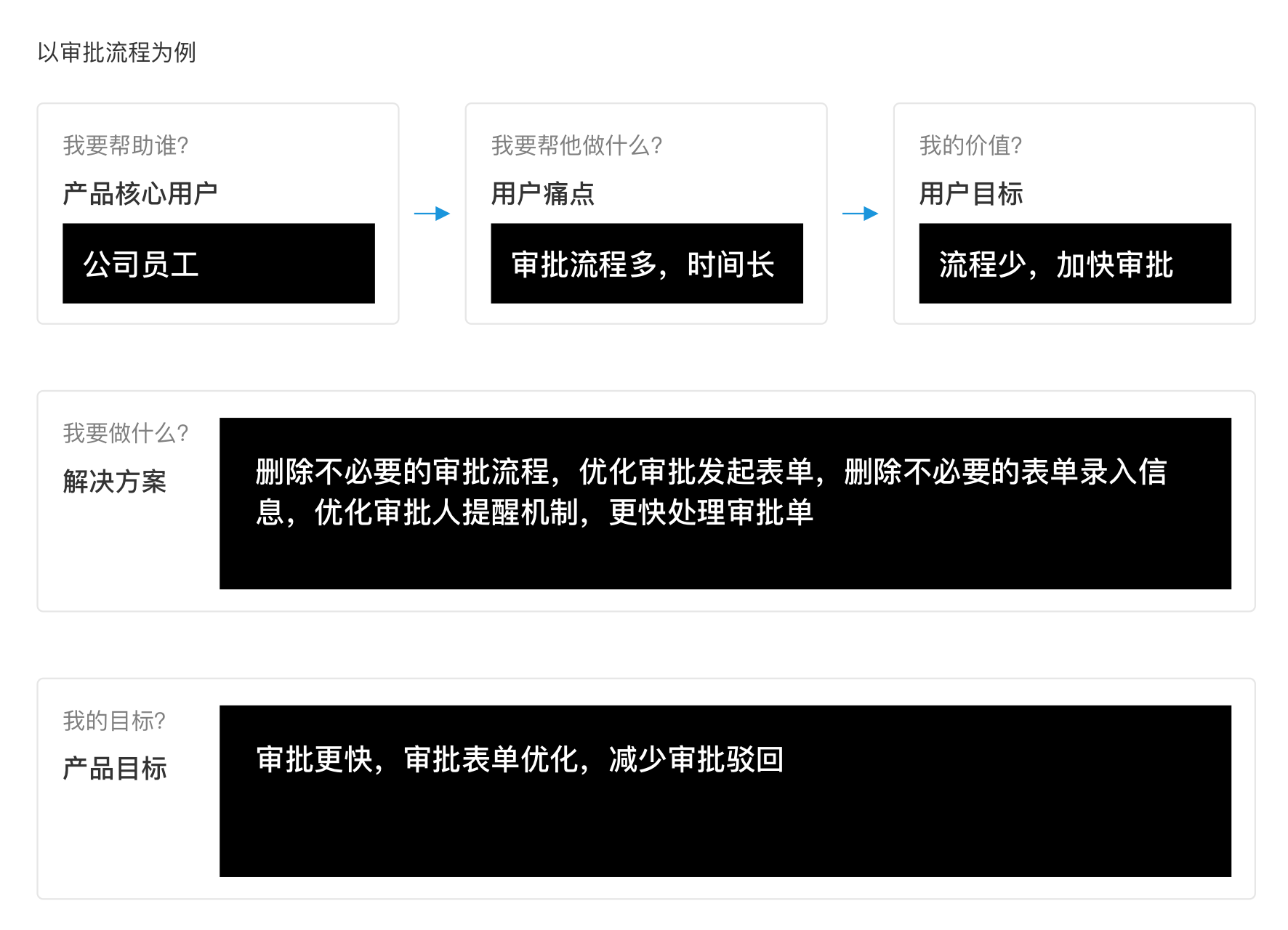
如果产品是涉及到流程的,那就要把整个流程画出来。比如要设计审批系统的中后台。

如果PM已经事先画好流程图,可以自己先过一遍,然后用自己的理解再画一遍,然后对照看理解上有没有偏差,这样可以对整个流程流转有更深的理解
前面两步完成后,可以说对产品的理解已经没有问题了。现在要把页面串起来,所以我建议先画草稿,不用很细致,要大致规划板块

注意一点,不需要所有页面,都需要画草图,这样时间上太长,把主要页面和流程的草图画出来,把前两步的理解用页面表现出来,验证流程上是不是有漏洞。很多时候可能整体流程看起来是闭环的,等到画页面的时候,会发现有漏洞的地方
关于原型的问题,如果是比较大的项目,建议还是先画原型,因为前期原型交互上修改的次数会比较多,那么设计师可以专注在整体页面流程上的把控,而不把时间放在颜色,icon,插画等视觉上的修饰。一个大项目前期的讨论,评审,修改个5-10次都挺正常的。
每次修改最好都更新下版本号,并在原型里面加个【更新记录】的页面,记录这次更新哪些内容,如果是大的更新,或者是功能的改变,最好写上原因,方便后期可查,因为时间久了,往后翻,真的会忘记。比起相信自己的记忆,还是烂笔头吧。我也碰到几次这样的坑,某次开会,去掉了某个功能,当时觉得不需要。后期又有人提这个需求,追溯到底是谁说不要的,结果怎么也想不起来。所以要做到记录可查。
如果产品前期有做竞品分析,建议把竞品分析的内容也写在原型里面。同时也把产品目标,用户痛点这些都可以写上去,这样让整个原型,可以更加完整,也更有份量。后期如果遇到类似的产品要设计,就可以去回顾下之前做产品的记录,考查的方向。
做原型时,可以对一些要点,进行补充,比如以下几点:
1. 新建页面,新建完成后,是跳转到哪个页面,这个需要说明,不然开发就只能用猜。
比如新建产品完成后,是到产品列表,还是到产品详情页,因为前期没有说明,开发就让页面跳转到产品列表,但是事实上,是要跳到产品详情。因为到详情页面,可以引导用户进行下一步操作。如果到列表页面,其实操作就被中断了,除非产品的需求是,不断建产品,但这种情况比较少
2. 有涉及到状态的列表
要在原型旁边补充说明并列出,所有状态。如果状态还会对应不同的操作,则需要把对应关系都列出来。同时界面中的列表,也需要把状态和操作对应,不要随意填写,以致于开发看漏或者看错了,要保持一致,减少错误发生。
或许你会认为开发在细分的时候,也会讲清楚状态的分类,各自的逻辑关系。但是,建议设计师多做一步,可以帮助设计师更了解产品,还有些特殊状态。而且自己碰到比较多情况是,前端也不清楚逻辑,结果在状态与操作的对应关系上来来回回一直在修改。个人的习惯是,如果设计稿可以呈现的逻辑,那就认真的画出来,减少后期开发的错误和来回沟通的时间。
3. 列表的排列顺序
按什么顺序排序,这也是个关键问题,按创建时间、更新时间,产品序号,优先级等等,不同的需求会不一样,所以不要去假设开发都知道
4. 表单校验
前端校验,还是后台校验?基本上现在都是前端校验,马上给用户反馈,而不是在用户填完一堆的表单后,告诉用户,哪里出错了。后台校验属于偏重的交互,容易给用户产生心理负担。
校验问题,还会涉及到报错文案。这个建议做个文档给开发,特别是刚合作的开发,也不了解对方的习惯,这样减少后期更改文案的时间。也可以做个报错规范,这样后期的报错就根据规范来就可以,不需要每次都来提醒。
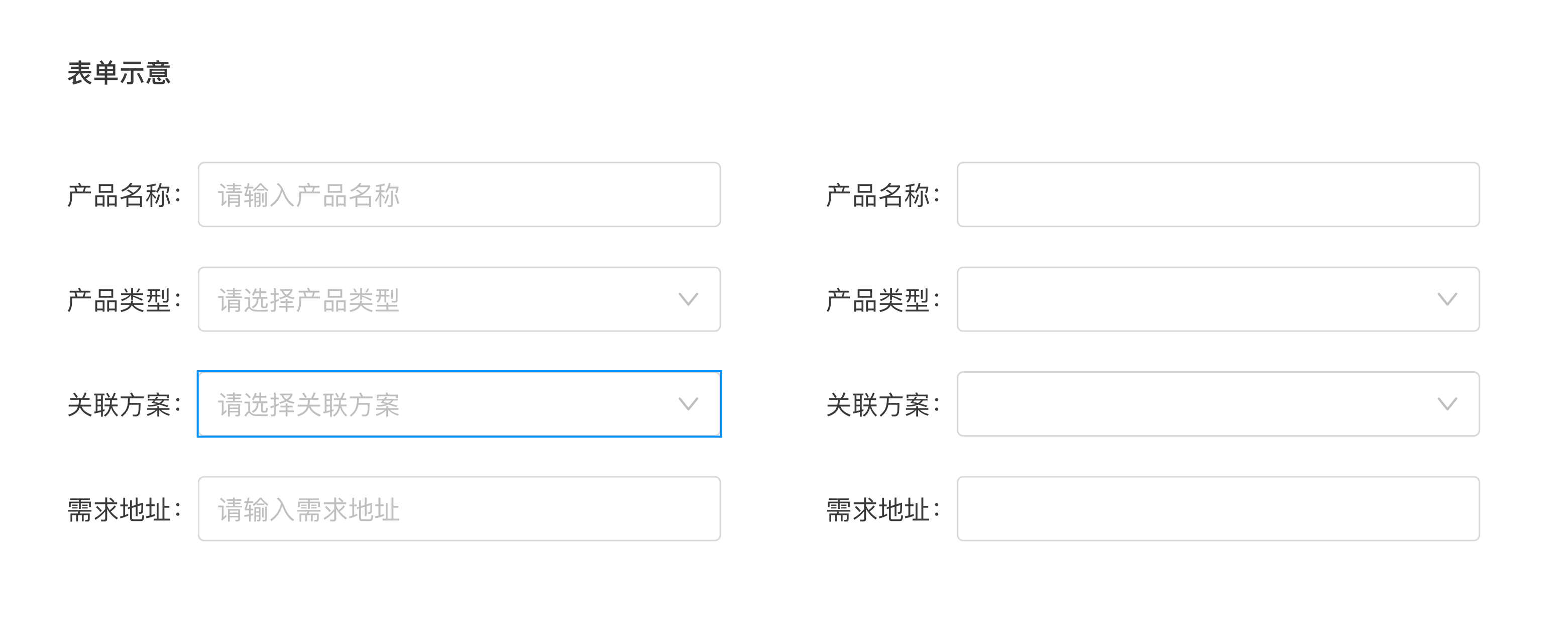
5. 输入框提示文案
之前有人提到这个提示文案是非必要的,因为前面已经有说明,当前输入框是要填什么内容

加入提示语后,会让表单更丰富。而看右边的表单,空得让人有点慌...
特殊的字段,会需要特别的文案;比如版本号,业务方希望用户可以遵循某种规则去新建,则可以提示:请输入版本号,例:1.0.0;
原型评审没有问题后,就可以进行视觉的设计了。视觉稿上面,也同样需要一些交互的说明,虽然前期原型上已经有标注。但是对于开发来说,他要看着设计稿,又打开原型对着看,其实也是件挺讨厌的事。而且有些交互,是需要界面。比如下拉菜单样式、搜索框(涉及模糊查询)、进度条(失败和完成)等等。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好的衡量指标带你上天堂,不好的衡量指标带你睡…嗨,本周Nathan 与大家分享下一些在UX 工作中,常会听到的一些衡量指标专有名词,有些或许是你常常听到但不太确定的,有些则可能是你所在的领域或项目比较少讨论的。
虽然在大多数的公司中,与中小型的设计团队,采用快速定性的研究,可能是比较符合CP 值的方式。但当产品、用户甚至团队具有一定规模时,关于量化指标的重要性,在2019 年的今天想必已经不需要再重复叙述。
不太一样或是常被误会的是,对于设计师来说,多数在工作中使用的量化衡量指标,其实大多是围绕设计工作的显性部分,也就是可用性(Usability) 上,而可用性工作其实只是UX Design 的一环。
但, UX 毕竟是由商业环境中反推学术的一门职位。
如果仅仅只是将量化指标用在UX Designer 的工作上,反而是自己自废武功。不要忘记小至前端展现,大至商业策略,都可以是UX Design 的范围。
Five Levels of UXs ConversionXL
因此如何学习使用一些既带有商业特性,又能体现用户体验的指标,是每个UX 工作者,多少都要知道的。
We are not design the UX,but we can design for UX
另外,本篇主要在分享一些使用体验横标指标上的一些迷思,与介绍工作中常用的一些指标,至于如何透过这些指标帮助UX Designer 在工作中提升重要性,来自证UX 工作能带来的价值部分,可以看一下Nathan 以前写过的一篇古早文。
当有一定的用户后,结合常见的数据分析工具或内部团队自建的数据埋点,网站和应用马上就能出现许多可供分析的数据,似乎只要有这些数据,令人惊喜的洞察就会自动浮出水面。
GSM(Goal-Signal-Metrics)是Google 提出的目标导向衡量模型,用来拆解用户使用产品时的设计目标-行为信号-衡量指标的一种模式。
Google GSM Framework, Goal-Signal-Metrics
在商业场景中,所有的数据衡量必定带有明确的目标,比如:透过观察宽口转化和窄口转化,分析广告投放效益以及GMV 成本。甚至,如果仅基于这些观察数据进行动作性的优化,没有配合中长期的决策时,变化仅会流于短期效益。
一个数据指标容易监测与计算,并不意味着它对你的产品来说就是重要的。透过现在大部分的分析工具,可以很容易就监测跟踪成百上千的各种指标,而且分析的工具也层出不穷。新产品团队往往因为能获取大量的数据,然后就期望洞察自动出现,但往往不遂人意。
例如,网页或App 的PV 数据很容易收集,但如果你的网页或产品是属于内容消费类型的,它就无法呈现用户是否在你的网站消费内容(有效时长更具代表性)。高的PV 或许是由市场广告转化过来的用户,但对内容消费类的产品目标,肯定不是确定每个用户到底浏览了多少页面,PV 可能是衡量广告效果的重要度量,但它并不是监测用户参与度的良好方式。
如果你不确定你正在用的数据指标,是否有正向帮助的话。可以参考AARRR 的转化模型,来帮助自己梳理清楚核心的转化链路。
如上面所说相较于PV、UV、DAU,用户在网站或应用中的有效停留时长,可能更适合用来衡量用户在产品中的参与度。
但停留时间越长可能是正面的,也可能是负面的。在电商产品类的转化过程中,如果在关键的转化节点用户停留较久,可能意味着用户因困惑、分心或挫败而花费了大量时间。即便同时监测网站或应用的停留时长和转化率,你可能仍然不清楚为什么用户参与度如此高,对于最后的成交却没有太大帮助。
这时就需要透过配合更细致的数据指标组合,慢慢的定位用户在操作步骤中的关键问题,并尝试透过A/B Testing 来解决。
大家常用的数据指标,并不一定适合自己当前产品阶段或企业目标。
正常而言企业的主力产品,正是代表着企业主要的商业营利模式,因此在发布产品后要监测的各种衡量指标,通常在产品准备进入市场前,都已依照商业模式进行拆分。但在产品的冷启动时期,这些依商业模式拆分的指标,很多时候无法反映出,企业的产品是否正在往好的方向成长。
比如Saas服务类型的产品,通常都会使用净收入留存NDRR (Net Dollar Retention Rate)作为主要的商业模式指标,但在前期用户量少时,搭配NPS或PSAT等类型的指标,才能够好的回归到Saas产品的服务体验本质。了解企业目前提供的服务,对用户来说是否是正向的,并且能持续增长。
在产品开发迭代中发布新功能后,数据可能会开始上升。产品团队可能认为这是新功能的发布造成的,但销售部分却可能会将它与一项新的促销活动联系起来,而UX 团队则可能认为这与他们的新设计相关。
这种场景在产品的数据到达一定规模时十分常见。真实情况是只能透过控制一些固定因子,来做更细部的A/B Testing 拆分。但大多时候产品的迭代时间与开发资源,很难真正做到能明确确认是因为什么原因。
因此结合前面所说的,各团队在主要的数据指标中,配合其他辅助指标,甚至提取更与团队紧密相关的个别指标,来了解在产品的迭代过程中,各自团队做的决策是否是正向的。
用户体验指标,跟易用性和商业指标目的不同
下面就会介绍几种工作中常用的,与体验相关的衡量指标,部分指标在订定的一开始,本身即包涵了商业与体验维度。
大部分的体验衡量指标,都会基于三个主要价值观,结合其他用户态度类型作为衡量基准。
下面介绍几种,在工作中可能常用到的通用型,与不同业务场景型的体验衡量指标。
01 传统网站服务使用的PULSE
PULSE 是基于商业和技术的衡量模型,被很多组织和公司广泛应用于跟踪产品的整体表现。包含:
但不难看出PULSE 指标仅覆盖了UX 设计中最最基础的可用性部分,和衡量用户体验的直接关系不大,难以评估设计工作到来的影响,毕竟这个指标创建之初是用来衡量产品的技术与商业效果。
因此为了弥补PULSE 指标中存在的问题,Google 提出了HEART 指标模型。HEART 是“以用户为中心度量的指标体系,以及把产品目标与创建指标体系相互关联的过程”
02 以使用者为中心的HEART
HEART其实也是业界使用的老黄历了,尤其常用GA ( Google Analytics ) / Adobe Omniture的人一定都对他不陌生。
早期产品开发上线的阶段,大多是订定业务KPI 作为衡量项目产出的价值,但在用户体验的部份,却很难有可视化以可及量化的衡量指标。因此Google 尝试把产品目标以及体验指标相互结合,建立以用户为中心的HEART 度量体系。
Google Heart 体验衡量指标模型
01 NPS( Net Promoter Score净推荐值)
净推荐值最早是由贝恩咨询的创始人Fred Reichheld 在2003 提出,通过测量用户的推荐意愿,从而了解用户之于产品或服务的忠诚态度。
NPS 算是近几年用户体验领域上的当红指标(甚至业内还有所谓的NPS 教派XD),基本上互联网类产品都可以使用。其基本核心理念是,一个企业的用户可被划分为三类:推荐者、中立者和批评者。
相较于其他的指标,NPS 询问的是意愿而不是情感,对用户来说更容易回答,且直接反应了客户对企业的忠诚度和购买意愿,在一定程度上可以看到企业当前和未来一段时间的发展趋势和持续盈利能力。
02 CES( Customer Effort Score用户费力度)
CES 指的是你的产品或服务,会需要用户花费多少力气才能满足自身需求。
根据Oracle 的一项研究,82%的人把他们的购买经历描述为“花费太多的努力”,CES背后的理论就是,应该想办法减少客户为了解决问题而付出的努力。CES可以帮助你找出可优化的方向,更容易理解在哪里进行改善,较低的费力度也与客户留存直接相关,从而增加客户的生命周期价值。
一般情况下,大多会先利用CSAT、PSAT这类的指标来衡量客户对产品或服务的体验反馈,当这套标准的价值到达临界点时,就应该尝试CES作为满意度指标的扩充,更充分的评估Saas产品的用户体验情况。
03 FCR( First contact resolution一次性解决率)
作为Saas类服务型产品,在获取新客或帮助旧客时,大多是通过客户服务,在许多的互联网公司Customer Service团队也是重点投入资源的。而「FCR一次解决率」即是用来衡量这类客户服务的指标。
FCR 是指客户的服务需求在第一次客户服务中完全解决的占比率。
测量一次性解决率是相当简单的。通过单次交互(电子邮件响应,电话,聊天会话等)解决你收到的客户请求数量,并除以同一时期收到的请求总数。
一次性解决率不仅对Saas 产品的客户至为重要,也能体现客户服务的绩效和表现,甚至深入到每个员工的层面上。
01 SUS( System Usability Scale系统可用性量表)、QUIS(Questionnaire for User Interface Satisfaction用户交互满意度)
SUS 应该也算是用来评估单个用户使用某个产品的可用性时,最常见的指标了。SUS 是一种用来量化定性数据的方法,并不仅仅依靠数据统计,需要结合用户具体参与来进行调研,通常作为可用性测试的组成部分。
SUS 通常用来作为改版效果的整体评估,在使用时可以对题目的主词产品进行替换,这些替换对最后的测量结果都没有影响。
而QUIS 则可以说是SUS 的进阶版,会更注重具体页面或操作节点的易用性,通常作为SUS 的延伸使用。比较简单的QUIS 版本包括27 个问题,分为5个类别:
Overall Reaction 总体反应、Screen 屏幕、Terminology/System Information 术语/系统信息、Learning 学习、System Capability 系统能力
02 CSAT( Customer Satisfaction客户满意度)、PSAT( Purchase Satisfaction购买满意度)
客户满意度也算是经典的衡量指标之一了,随着商业竞争的激烈,各类型的产品与企业都对客户满意度更加重视,很多时候你所熟悉的电话满意调研、电子邮件调研,甚至直接在消费后的星级评分,其实都是关于这类问题的问券。
PSAT 则是在CSAT 的基础上,针对消费类型产品进行细化,强调售后使用体验的部分。这类问卷的好处是简单且扩展性强,可大至系统小至任务。
但缺点就是用户容易在中等范围内回答问题,无法给企业带来真实的反馈。而且,即使在客户满意度很高的情况下,依然有可能遭遇留存流失问题。
因为满意度并不直接与客户忠诚度相关联。
其他相关的系统性可用型指标当然还有许多,不过在工作流程中一般来说都较少会使用到,主要还是更具专业性的用研User Researcher 角色较常使用,包含:
01 PSM(Price Sensitivity Measurement 价格敏感度测试)
PSM 衡量目标用户对不同价格的满意及接受程度,了解其认为合适的产品价格,从而得到产品价格的可接受范围。
PSM 考虑了消费者的主观意愿,又兼顾了企业追求最大利益的需求。但测试过程主要基于目标对象的自然反应,没有涉及到任何竞争产品的信息。所以在横向拉通上显得较为薄弱。
也正因为缺少对于竞争产品的分析,所以PSM 目前主要集中在自成体系的产品链路中,用来配合Saas 服务或虚拟产品的定价,在实体产品中已经较少被使用。
02 DSR(店铺质量评分)
DSR 算是电子商务类产品中的特殊指标,初期是在在阿里巴巴的电商生态中大规模使用,目前也慢慢变成电商场景的通用指标。
DSR 是指买家在电商平台上购物成功后,针对本次购物给出的评价分数。买家可以评分的项目包括「描述相符、服务态度、发货速度、物流速度」4 项。
DSR 评分计算方法:每项店铺评分取连续6个月内买家给与该项评分的总和/连续6个月内买家给与该项评分的次数,统计最近180天
DSR 评分直接影响卖家在电商平台中,商品搜索曝光权重的高低,从而影响商品与店铺的排名。因此对于平台类的UX Design Team 来说,建立类似DSR 的曝光评分机制,也是间接影响服务提供商的产品体验,进而提升整体平台中的用户体验质量。
03 ZMOT(Zero Moment Of Truth第零关键时刻)、FMOT(First Moment Of Truth第一关键时刻)、SMOT(Second Moment Of Truth第二关键时刻)
FMOT & SMOT 是目前新零售场景常会提到的指标模型,但其实在传统的零售行业早就是一个通用的衡量指标,FMOT 指的是消费者在接触到对应商品货价的关键3~7 秒,所有的商品售价、包装、摆设都是在这关键3~7 影响消费者拿取商品甚至购买的关键因素。
而SMOT 则是指这类实体产品,在消费者购买回家后的首次体验,是否符合这个商品的广告语,对于一个品牌来说,即是是否成功地履行了它的承诺还是令人感到失望,这也是消费者是否会成为一个品牌的粉丝,甚至在线上或线下渠道分享的关键(是否很像NPS 的精神?)。
延伸出的ZMOT,即是线上线下结合的新零售关键指标,让消费者在「尚未接触」到特定商品前,就透过线上向消费者进行行销,当消费者主动进行相似活动、搜索时,就能接收到产品的正面讯息来影响消费意向。
本质核心也就是
当广告出现在用户需要的时刻,就变成了服务
ZMOT & FMOT & SMOT
用户体验的主观评估,大多是偏观察式的方法,也是大家比较耳熟能详的用定性调研法,比如眼动仪、观察法、品牌问卷… etc.。
当然如果要尽可能尝试量化这类User Attitude 主观评估数据时,前提都是把用户体验理解成两种维度,一种维度是实用性(Pragmatic)偏向常说的可用性,另一种是享乐性(Hedonic)也就是常说的舒适性,享乐性维度还会被拆分成了几种属性,例如Stimulation和Identification。
01 UEQ(User Experience Questionnaire 用户体验调查表)
UEQ 是SAP 开发的一套定量分析用户体验的工具。用户在问卷上表达出他们在使用产品和服务中的感受,印象和态度,然后生成一个包含用户体验数个方面的量化表。包括传统的易用性方面的指标:
也包括三个体验方便的指标:
02 HQ(Hedonic Quality享受性质量)、PQ(Pragmatic Quality实用性质量)& AttrakDiff
HQ 主要是用来消费型产品的情感衡量指标,较常使用消费者对于消费类型产品的评价。而PQ 则主要是在易用性层面上加入主观因素的评分,如果要针对性地对HQ & PQ 进行系统性评分,AttrakDiff 则是一个较常使用的工具。
AttrakDiff 包含了28 项题目,每一项都是一个7 分制量表,分和最高分代表一对具有评价性质的反义词,用户需要根据使用产品过程中的某一方面的体验从低到高进行评分,比如“混乱的— — 清晰的”,分数越高,表明产品的某一方面设计得越清晰。
在产品或业务中导入体验数据衡量指标,不是新入行的设计师想像的这么简单。真正的实务过程绝不是将文章中的指标,直接导入自己对接的产品中,每一个数据指标都有其目的,且不同的人即便看到的数据相同,也都会有自己的解读方式。
过于依赖指标,如果不随时依据市场动态与公司策略进行调整,不仅容易因为短期的良好数据忽视了中长期的产品成长,也会慢慢的丧失设计师的感性创意能力。
所以,清楚的认知到哪个指标可以帮助我进行什么样的设计策略。才是真正的使用方式。千万别让设计师变成动作导向的工作职位,
Value-Driven 价值导向的工作模式,才是设计师的生存法则
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多设计师和产品经理在刚入门时,都会对一些数据指标很模糊(这些花花绿绿的是啥玩意儿)。尤其是与产品团队和运营扯需求、与开发谈指标、谈实现等场景,数据指标就更为常见。假如我们对指标不了解、没有概念,则会被多方质疑你的专业能力,同时你也无法提升“数据驱动业务、数据驱动产品、数据驱动设计”的核心能力。
关注数据指标,不仅仅是产品经理或运营的“专利”,作为交互和UI设计师也需要掌握这方面的技能,来帮助我们产出更贴近用户行为的设计。同时,监测产品数据也有2个重要作用:一是可以监控产品迭代中的问题点和设计点、运营和市场活动的收入水平等,看看他们目前处于什么状态,也可以为后续产品迭代的方向提供参考帮助。二是通过对数据的挖掘和分析,可以发现新的商业机会和产品爆发点,也就是近两年咱们经常听到的数据增长、用户增长、增长设计概念。
因此,作为一名设计师或产品经理必须要了解与业务相关的核心数据指标。由于所在领域不同、业务不同,因此团队所关注的数据侧重点也不同。今天就从“网页基础指标、用户数据指标、如何获取数据指标、产品设计的生命周期”来梳理我们产品设计者常见的指标维度。

一、什么是数据指标?
它是对当前业务有参考价值的统计数据,是通过对于业务需求的进一步抽象,并进行数据埋点后,加工出来的一套计算规则,并通过有效的方法论和数据可视化呈现,最终能够解释业务变化和用户行为。当然,不是所有的数据指标都叫指标,只有对当前业务有参考价值的指标才可称作指标,同时要具备:可统计、可分析、可监测的特点。
二、网页基础指标
先了解下流量的概念:分为站外流量来源和站内流量路径。以下就拿电商产品举例:
站外流量:通过其他平台或外界媒体进入到你的店铺就是站外流量。又分为免费和付费,免费有自然流量和搜索流量(比如在百度搜你店铺的名称并点击进入,这就是从免费的外界平台进入),而付费则主要是一些广告投放的流量(比如将你的店铺链接付费植入到某公众号,让他帮你推广,既从他公众号进入店铺的流量)。
站内流量:通过平台内的推荐入口或者搜索路径等方式,进入到你的店铺就是站内流)。主要指用户在网站内的行为路径。
PV(页面浏览量)
用户每1次对网站中的每个网页访问(成功访问/进入)均被记录1次。用户对同一页面的多次访问,访问量累计。在一定统计周期内用户每次刷新网页1次也被计算1次。
理论上PV与来访者数量成正比,但是它不能精准决定页面的真实访问数,比如同一个IP地址通过不断的刷新页面,也可以制造出非常高的PV。
UV(独立访客人数)
访问网站的一台电脑客户端为一个访客。00:00~24:00内相同的客户端只被计算一次。
使用独立用户作为统计量,可以更加精准的了解一个时间段内,实际上有多少个访问者来到了相应的页面。
VV(用户访问次数)
当用户完成浏览并退出所有页面就算完成了一次访问,再次打开浏览时,VV数+1。VV同时也是视频播放次数(Video View)的简称。
PV、UV、VV有啥区别?
比如你上午打开了UI中国,访问了两个作品页面并关闭网页。下午又打开了UI中国,访问了五个作品页面。则当日统计结果为:PV=5、UV=1、VV=2

跳出率
一个非常重要的指标,表示用户来到网站后,且没有进行操作就直接离开的比例,代表着陆页面(访客进入网站的第一个页面)是否对用户有吸引力,常用的计算方式是落地页面的访问量除以总访问量。
比如,在一个统计时间内,网站有1000个不同用户从某个链接进入,其中有50人没有二次浏览行为,是直接退出网站的,那么这个链接的网站跳出率为:50/1000=5%。然而有些退出的行为不能作为退出考虑,比如页面上刻意添加的导出链接,如合作伙伴的网站等,还有联系我们,付款页面等,都不算是负面的跳出,所以要根据不同情况统计有效的数据才能得出可靠的跳出率。
统计一个网站的跳出率是非常有必要的,能帮助产品提高用户粘性。跳出率高,说明用户体验做得不好,用户进去就跳出去了,着陆页没有满足用户的期望与需求,或是人群定位不精准。相反如果跳出率较低,说明用户体验做的很好,最起码用户能在第一时间获取自己需要的内容,并且可能还会二次光顾。
退出率
针对网站内某一个特定的页面而言,退出率是衡量从这个页面退出网站的比例,通过一个页面的退出次数除以访问次数。
退出率反映了网站对用户的吸引力,如果退出百分比很高,说明用户仅浏览了少量的页面便离开了,因此需要改善网站的内容来吸引用户,解决用户的内容诉求。
跳出率与退出率又有啥区别?
跳出率是指用户进入网站起,没进行什么跳转操作,又从这个页面退出或关闭的比例。退出率则是无论用户从哪个页面进入网站,最终从这个页面退出的比例。
跳出率适用于访问的着陆页 (即用户成功访问的第一个页面),而退出率则适用于任何访问成功并退出的页面,既用户在网站上访问的最后一个页面 。退出率通常针对局部的页面来统计,比如支付流程退出率高,那就要针对现状对流程做优化。但站在网站总体的角度统计退出率没啥意义,因为有访问网站,就必然有离开网站。而跳出率则可以适用于着陆页面,也可适用于网站整体。
平均访问时长
指在特定统计时间段内,浏览网站的一个页面或整个网站时,用户所停留的总时间除以该页面或整个网站的访问次数的比例。
如用户在网站特定时间内总停留时间为1000秒,在这段时间内,总的访问次数是100次,那么这个页面或网站的平均访问时长就是1000秒/100=10秒。
该数据是分析用户粘性的重要指标之一,也可以侧面反映出网站的用户体验。平均访问时长越短,说明网站对用户的吸引力越差,可用内容信息越少。
转化率
在一个统计周期内,完成转化行为的次数占推广信息总点击次数的比率。
转化率=(转化次数/点击量)×100%。以用户登录行为举例,如果每100次访问中,有10个登录网站,那么此网站的登录转化率就为10%,而最后有2个用户关注了商品,则关注转化率为2%,有一个用户产生订单并付费,则支付转化率为1%。
转化率是产品盈利的重要指标之一,它直接反映了产品的盈利能力。不同行业的转化率,关注点也不同,比如电商产品就要关注销售转化,看看参与活动的用户当中有多少是在活动后产生支付的,有需要的还可以根据数据分析出人均购买次数和购买金额。再比如我们监测注册量,就要关注注册转化率,看看这个活动给产品带来了多少新增用户。所以转化率可以针对性分析产品在哪些方面做的不足,可以快速定位到问题点。
转化率是采用访客数量(UV)还是访问量(PV)?
这需要根据团队数据分析的目的而定。比如采用访问量,就是认为每次访问都可产生付费。若采用访客量,就认为用户多次访问才能购买是正常的行为。个人建议前期采用访客数量,以排除自己团队对网站访问的数据干扰,因为访问量是可以通过同一个IP不断刷新网页而递增的,而访客数量是精准到一个IP地址(既一个用户、一个设备)。
回购率
指用户对商品或者服务的重复购买次数(回头客)。
重复购买率有两种计算方法:一是所有购买过产品的用户,以每个人为独立单位重复购买产品的次数,比如有10个客户购买了产品,5个产生了重复购买,则重复购买率为50%;二是单位时间内,重复购买的总次数占比,比如10个客户购买了产品,其中有3人产生二次购买,3人中又有1人产生三次购买,则重复购买次数为4次,重复购买率为40%。重复购买率越高,则用户对产品的忠诚度就越高,反之则越低。
三、用户数据指标
ARPU
即每个用户平均收入。
ARPU=总收入/用户数。它注重的是一个时间段内运营商从每个用户所得到的收入,衡量互联网公司业务收入的指标。ARPU值高说明平均每个用户贡献的收入高,但无法反映利润情况,因为利润还需要考虑到成本。果每用户的成本也很高,那么即使ARPU值很高,利润也未必高。
而用户数可以是总平均在线用户数、付费用户数或是活跃用户数,不同产品标准可能存在差异。ARPU注重特定时间段内从每个用户所得到的收入,衡量互联网公司业务收入的指标。ARPU值高说明平均每个用户贡献的收入高,但未必说明利润高,因为利润还需要减去成本。ARPU的高低没有绝对的好坏之分,分析的时候需要有一定的标准。ARPU值高说明平均每个用户贡献的收入高,这段时间业务在上升。
新增用户
既安装应用后,首次成功启动产品的用户
按照统计跨度不同分为日新增(DNU)、周新增(WAU)、月新增(MAU)。新增用户按照设备维度进行去重统计,如果该设备卸载了应用,一段时间后又重新安装了该应用,且设备未进行重置,若再次打开应用,则不被计算为一个新增用户。
新增用户量指标主要是衡量营销推广渠道效果的最基础指标。新增用户占活跃用户的比例也可以用来用于衡量产品健康程度(产品没有新增和活跃,就进入“绝症状态”)。如果某产品新用户占比过高,那说明该产品的活跃是靠推广得来,这种情况非常有必要关注,尤其是新增用户的留存率情况。

活跃用户
既在特定的统计周期内,成功启动过产品的用户。除此之外,我们还可以将活跃用户定义为某统计周期内操作过产品核心功能的用户(按照设备去重统计)。
活跃用户是衡量产品用户规模的重要指标,和新增用户相辅相成。如果只看一个指标来定义产品的成功与否,那一定是活跃用户数。当然,一般重点关注核心用户规模即可。希望用户每天都使用的应用有新闻APP、社交APP、音乐APP等,其产品的KPI考核指标一般都有日活跃用户数这项。但对于某些低频消费需求和临时性需求的APP,比如旅游、摄影、工具类等,可能会关注月活跃数,甚至特定周期内的活跃数。
活跃用户数根据不同统计周期可以分为日活跃数(DAU)、周活跃数(WAU)、月活跃数(MAU)。
DAU(日活):某个自然日内成功启动过应用的用户,该日内同一个设备多次启动只记一个活跃用户;
WAU(周活):某个自然周内成功启动过应用的用户,该周内同一个设备多次启动只记一个活跃用户。这个指标是为了查看用户的类型结构,如轻度用户、中度用户、重度用户等;
MAU(月活):某个自然月内成功启动过应用的用户,该月内同一个设备多次启动只记一个活跃用户。这个指标一般用来衡量被服务的用户粘性以及服务的衰退周期。
留存率
既在某一统计时段内的新增用户数中再经过一段时间后仍启动该应用的用户比例(留存率=留存用户/新增用户*100%)。通常重点关注次日、3日、7日、30日即可,并观察留存率的衰减程度。
次日留存率:即某一统计时段新增用户在第二天再次成功启动应用的比例。如果次日留存率达到50%以上,说明这个产品已经是非常优秀了;
7日(周)留存率:即某一统计时段新增用户在第7天再次成功启动该应用的比例。这个时间段内,用户通常会经历一个完整的产品体验周期,如果这个阶段用户能够留下来继续使用,很有可能成为产品的忠实用户;
30日(月)留存率:即某一统计时段新增用户在第30天再次成功启动该应用的比例。通常移动端产品的迭代周期为2~4周一个版本,所以月留存率能够反映出一个版本的用户留存情况,一个版本的更新,或多或少会影响部分用户的体验,所以通过对比月留存率能判断出每个版本的更新对用户的影响面积,从而定位到类似问题进行优化。

若以上时段的留存率低,会映射出哪些问题?
次日留存率低:说明所针对的用户群对我们的产品不感兴趣;
7日留存率低:说明我们产品的内容质量太差,用户过了新鲜劲儿之后发现产品用起来特别枯燥;
30日留存率低:版本迭代规划做得不好,功能更新、内容更新、BUG修复、性能等都做得比较差,此时需要重新规划迭代内容,不可一错再错。
留存率是验证用户粘性的关键指标,设计师和产品经理通常可以利用留存率与竞品对标,衡量用户的粘性和忠诚度。对于一个版本相对成熟的产品,如果留存率有明显变化,那就说明用户质量有变化,很可能是因为推广渠道等因素所引起的。同时,留存率也是产品改版的重要指标,产品体验越好,越符合用户需求,则留存率越高。若产品本身满足的是小众低频需求,留存率则选择双周甚至是30日进行监测。一般来说,留存率低于20%会是一个比较危险的信号。
流失率
指那些曾经使用过产品或服务,由于各种原因不再使用产品或服务的用户。用户流失率=某段时间内不再启动应用的用户/某段时间内总计的用户量。流失率和留存率有紧密关联,流失率高既留存率低,但活跃度不一定高,因此需要综合分析。也是重点关注次日、7日、30日的流失率。
对于流失用户的界定依照产品服务的不同而标准不同,对于微博和邮箱这类用户几乎每天登录查看的产品而言,可能用户未登录超过1个月,我们就可以认为用户可能已经流失了。而对于电商产品而言,可能3个月未登录或者半年内没有任何购买行为的用户可以被认定是流失用户,所以不是每个产品都有固定的流失期限,而是根据产品属性而判断。设计师和产品经理需要找到流失的异常数据,定位流失用户的原因,并在下个版本中修复产品中存在的问题。甚至还可以定位到流失的具体用户ID,通过当时用户注册的个人信息进行跟进,我们最常见的就是游戏类产品“召回老玩家”的运营手段。
一次性用户
既新增日后再也没有启动过应用的用户。
一次性用户是关键的营销指标,和判断无效用户的标准,从中把目标用户过滤出来。一般划定的界限是至少超过7天时间才能够定义是否是一次性用户。
使用时长
既统计时间段内,某个设备从启动应用到结束使用的总计时长。
一般按照人均使用时长、次均使用时长、单次使用时长进行分析,衡量用户产品着陆的粘性,也是衡量活跃度,产品质量的参考依据。
启动次数
既统计时间段内,用户打开应用的次数。
重点关注人均启动次数,结合使用时长可进行分析。用户主动关闭应用或应用进入后台超过30s,再返回或打开应用时,则统计为两次启动,启动次数主要看待频数分布情况。
使用间隔
既用户上次使用应用的时间与再次使用时间的时间差。
使用频数分布,观察应用对于用户的粘性,以及运营内容的深度。虽然是使用间隔,但是通过计算同一设备,先后两次启动的时间差,来完成使用间隔统计,充分考虑应用周期性和碎片化使用的特征。
四、如何获取这些数据?
在工作中可能会发生这种情况“上文提到的数据指标有些看不到”、“不知道怎么看”,最终因为没有数据而无法进行监测和分析。这里主要是因为在产品上线前没有对数据进行开发统计。这部分工作一般是由产品经理去规划,开发来执行,设计师也可以提出自己想要监测数据的需求给到开发,我们把这个规划叫做“数据埋点”。
埋点其实是对产品的一个可视化健康检查,贯穿产品的整个生命周期,使产品逐步达到最佳状态(需要数据结果和产品迭代相互呼应),为未来产品优化方向给出指导意见。当然,埋点的目标不同,最终数据验证的结果也会有所不同。
比如,新版本上线,需要验证用户行为和功能效果的几种场景:
(1)新功能是否得到了用户的使用与认可?本次新增的功能用户点击率和活跃度怎样?
(2)用户在核心功能的操作路径上是否顺畅?有没有因为功能按钮的设计而导致无效点击增多?
(3)在某个特别的节日进行了产品内的banner推广或者促销,该活动运营的效果如何?新用户增长是怎样的?
...
所以说,埋点是互联网领域非常重要的数据获取手段。埋点采集信息的过程一般也称作日志采集。通俗点讲,就是在APP或者WEB产品中植入一段代码,监控用户行为事件。典型的应用场景就是某个运营活动,页面的点击量(PV)有多少,点击用户数(UV)有多少,都是用埋点数据进行计算的。当然这些信息并不是消费一次就没用了。通过埋点收集到的信息,可以作为监控并通过可视化数据呈现出来,帮助产品、设计、运营人员看到产品的长期表现,也可以作为基础原料,进行复杂的运算,用于用户标签、渠道转化分析、个性推荐等等。比如我们用某资讯类产品看新闻的时候,会发现每次推荐的内容都是上次所点击的相关类别,这就是通过埋点数据获取的用户行为习惯,通过数据进行个性化推荐。
除了对需要监测的特定功能区做埋点之外,一般大公司也有自主研发的供内部产品组使用的数据分析系统,一些关键数据在上面都能够实时监测到,并有特定的团队去维护它。其次,现在市场上还有很多数据统计工具可以自动监测到产品的相关数据,大多都是付费的,这里就不打广告了,百度搜索关键词会出现一大堆类似的数据监测产品。
五、产品阶段不同,关注的数据也不同
产品阶段就是产品生命周期,可分为初创期、成长期、成熟期、衰退期,每个阶段的工作权重和数据关注点都会有所区别。

1、初创期
初创期的重点在于验证产品的核心价值,通过某种产品或服务可以为特定的人群解决某个问题。这时我们需要关注的关键数据是目标用户画像,同时是第一批种子用户对产品的使用情况和反馈建议。所以初创期更需要设计师和产品经理去做定性分析(比如用户访谈),直接确定产品是否满足了用户需求、产品有没有覆盖到更多的使用场景等。因此产品初期我们可以不用在数据分析上投入更多精力。说白了,该阶段用户量较少,用户行为等数据还停留在比较初期的阶段,所以数据分析的效果不能发挥到最大化,且价值不明显。该阶段就是先保证产品顺利上路,同时要绑定一批种子用户,解决基本的用户诉求,让产品和团队先生存下来。阶段与手段不匹配的情况下,还把某些事情强加上去,这就是“作秀”。
2、成长期
经过了产品打磨的初始阶段,产品一般会有较好的留存率,这个时候产品开始进入自发增长期(成长期)。该阶段的产品已经能够解决用户的基本诉求了,所以将侧重点关注在用户的生命周期的管理,为产品吸引更多的新用户来使用(新鲜血液),既拉新和留存,那么我们数据关注的重点也要放在拉新和留存上。
拉新要关注推广数据和推荐数据:
(1)推广数据:就是产品以拉新目的所采取的所有推广运营活动和行为的指标数据,不同推广方式(线上+线下)的到达率、触达面积、点击率、转化率、二次访问率、流失率。比如我们举办了一场线下活动,现场实到多少人、哪些是目标用户、哪些不是目标用户、有多少人当场试用了我们的产品,又有多少人在活动后下载了产品等等。
(2)推荐数据:是用户是否愿意将产品推荐给他人的行为数据分析。这里我们在数据上可以关注整个分享环节动态,比如产品有100个种子用户,他们中有多少人只是自己用产品、有多少人会分享给朋友、他们的分享行为带来了多少新增用户等,这些数据会告诉我们产品在用户心中的位置。
留存则是要做用户的留存分析:
重点有用户的次日留存率、7日留存率、30日留存率、日活、周活、月活、产品页面访问深度、退出率等等。需要注意的是,这些指标不能单独监测,需要将他们结合起来看。说透了,留存就是要提高目标用户在核心场景的反复出现频率和停留时间(核心场景既产品的主要功能、主要盈利模式和用户最喜欢的模块)。
3、成熟期
随着用户快速增长,产品不断完善,产品在进入成熟期前后,设计师和产品经理的重心开始从用户生命周期的前半段(吸引、激活、留存)往后半段(流失、回流)开始偏移并做出相应的产品设计,同时也更关注商业化行为,既用户价值(用户给产品带来的价值,产品给开发者带来的价值)。
这里的用户价值指的是用户对公司和产品的商业价值,既解决产品诉求。和我们经常说的用户诉求有所不同。该阶段我们要根据用户的情况进行细分,“保大弃小”,尽可能提升高价值用户的活跃度,对于低价值用户可以适当地减少投入精力。有增长就有减少,所以除了对用户活跃度的关注之外,还需关注核心场景的用户行为数据和高价值用户的流失率。
假设我们的产品日活和周活都很高,但是核心场景上的点击率或是停留时间非常低,核心场景关系到公司商业目标和价值的实现,用户在这一块的行为少,要么你的用户不是目标用户,要么你的核心场景存在比较大的缺陷让用户不满意。高价值用户的流失率也是一个道理,都是值得引起我们警惕的数据指标。
4、衰退期
每个产品都有一个生命周期,这是受市场因素导致的,此时用户会逐渐流失(这里说的流失并不是完全放弃我们的产品,而是从降低活跃度渐渐走到消失),既被其它新产品的体验模式所吸引,所以这时应该更关注用户流失后使用的产品,分析竞品的商业模式和功能,同时监测流失速度,需尽快拓展产品边界,寻找新的切入点。
六、敲黑板

1、改版前不放在心上,迭代发布后才关注数据
对于平常就很少关注数据的设计师来说,经常在改版前因为专注于界面上的优化,而忽略了真实的用户行为。
真实案例:我们产品中有一个步进器组件,用于客户选择相应的天数,且此项为必填项。之前我们内部的沟通结果是提供一个7天的默认值,当然对此默认值是有争议的,有的同事认为默认10天比较合理,所以为了验证用户的操作习惯,我们在上线前对该组件进行了埋点。经过用户使用过一段时间之后,我们通过数据发现大部分用户在使用步进器时,点击“减少”比“增加”的次数要多,而且一般停留在5天,就这样我们把默认值从7天优化为5天,减少了大部分用户的2次点击,并且在类似的业务模块内,会记住用户上次所选的值,从而提高填写表单的效率。

虽然只是一个小小的交互优化,但足以证明设计师关注产品数据不仅能够验证设计结果,还能对产品体验不断打磨,精细化提升用户体验。很显然,如果没有此次对数据的监测和教训,只会让我们继续活在自己的世界里,永远也不会在意这个小问题,导致这个组件继续复用、滥用,一错再错,直到用户亲自给我们提优化建议的时候,就已经太晚了。
所以,如果你想让某个设计方案更贴近用户或者想对比改版前后的效果,那就需要提前将自己的埋点需求整理成Excel表格,发给相关的开发同事,再对照交互原型详细讨论这些埋点,确保双方理解一致,不至于最后埋点的数据不是自己想要的。
下面是我在工作中用到的埋点需求表(用户行为统计表)和数据收集表,大家可以参考使用:

2、成为一名解决产品问题的设计师
随着互联网行业的发展,行业对我们设计师的要求只会越来越高,从近两年冒出的UX设计岗、产品设计岗就能感知到。所以,未来的界面设计师一定会更关注产品和数据,不再是曾经“画”页面的团队底层执行者了,了解一些数据知识可以将用户的行为可视化,以便更清晰的了解用户行为,经过一段时间的数据对比,设计师和产品经理可以共同验证并规划后面迭代的方案,预测产品的走向与趋势。并且通过数据分析,可以量化交互方案的效果,作为一名解决产品问题的设计师,可以主动去承担一些用研工作,化被动为主动。
以上是一些基础的数据指标,希望对你有所帮助。若有来自不同行业和业务的产品数据指标,欢迎讨论交流~
是的,我们距离目标又近了一步,标红的你都看了吗?

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
完整的 UI 设计流程到底是怎样的?从需求到产品上线,要经历多少个阶段,每个阶段有哪些应该掌握的基础知识,本次优设独家专题为你从零开始梳理出 UI 工作流程,适合新手阅读学习。本篇工作流程第一节:需求分析。
UI 设计工作,包括 APP 设计、网页设计、小程序设计等方面。而一个产品完整的 UI 设计流程,是指拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。
我们的工作流程如下:

以上的流程都是与设计师密切相关的内容,我们的关注点不能只有视觉效果,孤立的设计容易脱离产品,反复修改,因此前期分析与后期支持都值得我们重视。

产品立项后的第一阶段是需求分析阶段,当我们拿到一个新的需求时,首先要了解的就是产品的需求是什么,了解市场背景、产品定位、概念,客户的需求是什么。

一般来说,我们接到的需求分为三类:全新产品、现有产品新增功能、产品改版。
前期分析阶段中,需求方主要是与产品经理进行沟通,产出文档有三种:

有了数据参考来源后,我们就能从五个纬度分析产品。
1. 产品分析
市场背景、产品业务、现有产品各项数据。
2. 用户画像
3. 需求确认
产品需求主要是为了满足用户或企业价值,所以一定要确认重要且紧要的需求内容是什么,什么功能和内容暂时不需要做,什么功能和内容放在后期做,因此设计时也要考虑产品未来的扩展性。
4. 逻辑流程
5. 竞品分析
和国内外同类产品进行比较分析,知己知彼。
竞品选择,从两个方向出发:
相关教程:《视觉设计师如何做竞品分析?来看这份超全面的指南!》
最后,比起产品经理来说,设计师在这个阶段能获三个信息:

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
完整的 UI 设计流程到底是怎样的?从需求到产品上线,要经历多少个阶段,每个阶段有哪些应该掌握的基础知识,本次优设独家专题为你从零开始梳理出 UI 工作流程,适合新手阅读学习。
本篇工作流程第一节:需求分析。
UI 设计工作,包括 APP 设计、网页设计、小程序设计等方面。而一个产品完整的 UI 设计流程,是指拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。
我们的工作流程如下:

以上的流程都是与设计师密切相关的内容,我们的关注点不能只有视觉效果,孤立的设计容易脱离产品,反复修改,因此前期分析与后期支持都值得我们重视。

产品立项后的第一阶段是需求分析阶段,当我们拿到一个新的需求时,首先要了解的就是产品的需求是什么,了解市场背景、产品定位、概念,客户的需求是什么。

一般来说,我们接到的需求分为三类:全新产品、现有产品新增功能、产品改版。
前期分析阶段中,需求方主要是与产品经理进行沟通,产出文档有三种:

有了数据参考来源后,我们就能从五个纬度分析产品。
1. 产品分析
市场背景、产品业务、现有产品各项数据。
2. 用户画像
3. 需求确认
产品需求主要是为了满足用户或企业价值,所以一定要确认重要且紧要的需求内容是什么,什么功能和内容暂时不需要做,什么功能和内容放在后期做,因此设计时也要考虑产品未来的扩展性。
4. 逻辑流程
5. 竞品分析
和国内外同类产品进行比较分析,知己知彼。
竞品选择,从两个方向出发:
相关教程:《视觉设计师如何做竞品分析?来看这份超全面的指南!》
最后,比起产品经理来说,设计师在这个阶段能获三个信息:

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com