如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
通过点击、滑动、滚动和键盘快捷键来交互的日子吗?它们不再是唯一的交互方式,一起来了解一下~
还记得浏览网页时,只能通过点击、滑动、滚动和键盘快捷键来交互的日子吗?而现在,它们不再是唯一的交互方式,当苹果推出第一款iPhone时,多点触控技术成为了主流,用户们了解到,他们不仅可以在界面上指向、轻点还可以捏合、展开和滑动。手势成为新的操作方式。

一、UI中手势的力量
手势非常自然和直观,他们与真实世界反应类似。
对于使用手势,这里有三个主要的理由:

● 干扰少
App内,手势控制使用地越多,在屏幕上出现的按钮就越少,这样可以留出更多空间给更有价值的内容。这使得app以内容为重点,并让用户在没有障碍,或者在分心的情况下也能进行最重要的操作。
● 使用简单
一个手势一旦被用户发现和学习使用就会让用户在体验感到愉悦,而且手势可以减少步骤,来达到提高交互体验的目的。例如,当你需要删除一些项目时,用“一次点击删除一个”的方式的很浪费时间的,但是如果使用“滑动一下,删除一个”的滑动手势,就更简单快速,让用户更加愉悦。
● 无缝交互
虽然按钮看起来对于触发响应更加有用,但手势具有更大的潜力,使内容的交互更加直观。
二、手势的缺点
但同时,手势也存在难规范、易混淆等缺点。

● 增加用户负担
大多数手势学起来或者记起来不自然也不简单。举个例子,在大多数APP,一个手指的手势就对应一件事,用两个手指做一个同样的手势意味着另外一件事,其他对应事件的手势还有很多。
● 缺乏反馈
在大多数情况下,手势不会留下任何路径记录。这意味着,如果做一个手势但没有得到反应或者得到错的反应,这样就只能获得很少的信息或者不能获得有帮助的信息去解释为什么这么做。
● 缺乏一致性
大多数手势在app中还不是标准统一的。他们对于用户不总是显而易见的。甚至一个简单的滑动手势,在众多邮箱app内的邮件项目中也有着不同的工作方式。例如,在Apple Mail 中,删除一个未读项目,你应该向左滑动这个没有打开的邮件,然后界面会出现选项来删除这个项目。在Gmail里,向左滑动可以把邮件标记为未读状态。
三、手势成为移动端UI成功的关键
1.如何选择好的手势
如果你的界面里要使用手势,那你就必须要去了解你所在的市场以及你的目标用户会去使用的app。要尝试在你的app里使用和它们相同类型的手势。这样,你不仅基于你的目标市场的用户的行为优化了你的界面,还让用户从一开始就能舒适的使用你的app。

2.手势教学
虽然每个移动端app都必定会用到手势,但是要让用户很自然的就能知道如何操作(使用什么手势可以干什么)却一个挑战。可触摸的界面提供了很多条件来使用自然的手势,例如轻点、滑动和捏合来完成任务,但是不同于图形界面的操作,手势的交互用户往往是看不到的。
因此,要让用户能发现手势是很重要的。你需要确保你提供了正确的线索----通过视觉引导来帮助用户更容易的发现如何与界面进行交互。

3.如何在情境中教育用户
教程和演示的做法相当流行。在许多app中加入教程意味着要想用户显示一些说明内容来介绍界面。然而,UI教程不是介绍app的核心功能的最优雅的式。
良好执行的UI手势总是可以在易于实现视觉提示和渐进式披露的游戏中找到。这显而易见,最好的游戏可以使人们随着时间的推移来学习到技巧,而不是靠指导他们。例如,PuddingMonster 的游戏机器完全基于手势,但是他们允许用户得到基础的信息,他们不需要做很多的猜测。他们可以展示动画场景,让用户马上知道要做什么。

四、使用动效来传达手势
手势总是与移动app中的动效相关联。动效在维护用户体验中起着非常重要的作用。作为设计师,你可以利用动效来传达出用户可以进行某个操作。当动效与手势一致时,用户就会意识到自己与该物体正在相互作用。
动效在向用户提供视觉反馈上是非常重要的。没有动效,用户就不能获得足够的信息反馈,不能确定他们是不是成功地完成了手势动作。

这里有三种流行的基于动效来帮助用户学习手势。
第一种:动效视觉提示
显示一个在执行某个操作时如何和某一个界面元素进行交互的预览。它的目的是在手势和操作之间建立联系。例如下图中的这个游戏app是完全基于手势操作的,这个app让用户不用去猜测就能知道该如何操作。用动画来传达功能信息能立即让用户清晰的知道该怎么做。

第二种:内容的梳理
内容梳理是通过微妙的视觉线索来暗示用户进行手势操作。例如下图中卡片的展示,它表明这张卡的背后还存在着其他的卡片,这清晰的表明了可以滑动卡片。

第三种:功能可见性
你可以让你界面里的某些元素具有很明显的可供性来让用户知道这个是可以进行某种操作的。例如下图中点击相机icon后锁屏就会从下往上弹起,展示出在下面的相机功能。

五、总结
手势是一种强大的互动模式。移动设备已经从砖块发展到由我们手指驱动的复杂计算器。触摸和手势交互在使移动体验更加简便有趣方面,有很大的潜力。
设计一款移动端的app一定要思考手势设计。手势应该起到协调和节约时间的作用。为了设计一个有意义的手势,你应该规定一个动作以及与其配套的一个手势。提供反馈意见也非常重要,对于可能要进行的行动要有明确提示,并进行手势的引导。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好的UI设计师应该是理论结合实践,好的理论是指导实践,所以今天我带来了这一篇文章。讲讲什么是黄金ux七大定律以及它们如何在UI中的运用。
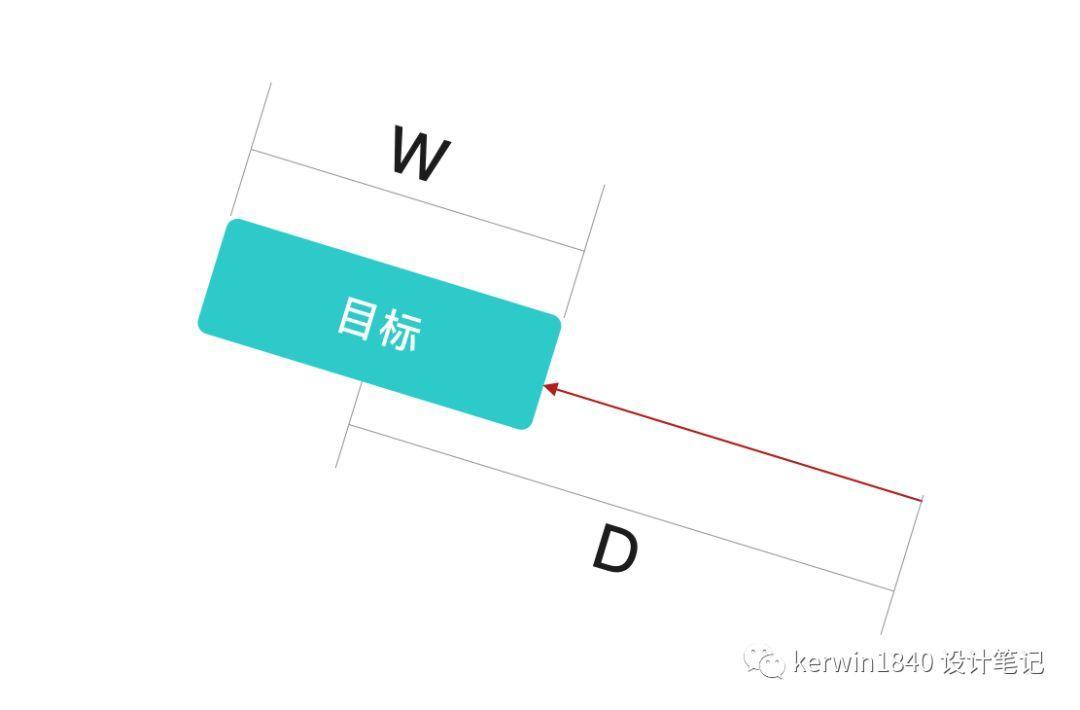
费兹定律(fitts’law) 是心理学家 paul fitts 所提出的人机界面设计法则,主页定义了游标移动到目标之间的距离,目标的大小和所花费的时间之间的关系。
定律内容是从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
用数学公式表示为 时间T=a+blog2(D/W+1)

用这张图来说明,当d(起始点到目标之间的距离)越长,使用者所花费的时间越多;而当w(目标物平行于运动轨迹的长度)越长,则花费的时间越少,使用的效能也比较好。

我们来看新浪微博的转发功能,因为随着功能的复杂性,转发功能包含了下一层级三个子功能,分别为快转,转发,分享。这个转发icon一触发,在很近的距离,3个点击目标也设计的很大这样容易很快的操作,利用费兹定律,提升了用户的效能。

当你走近一家餐厅,你看着琳琅满目的菜品是不是无从下手。在生活日常中你会对各种各样的选择而困扰,其实有时候不是你的问题,而是对方给予你的选择太多。
Hick’s Law (席克定律)中说道:“一个人面临的选择(n)越多,所花费做出决定的时间(T)就越长。
用数学公式表达为 RT=a+b log2(N)
划重点
当选择增加时,我们做决定的时间就会相应增加
如果在你的服务,产品中“时间就是关键”,应该将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率。也可以对选项进行同类分类和多层次分布,提高用户的使用效果。
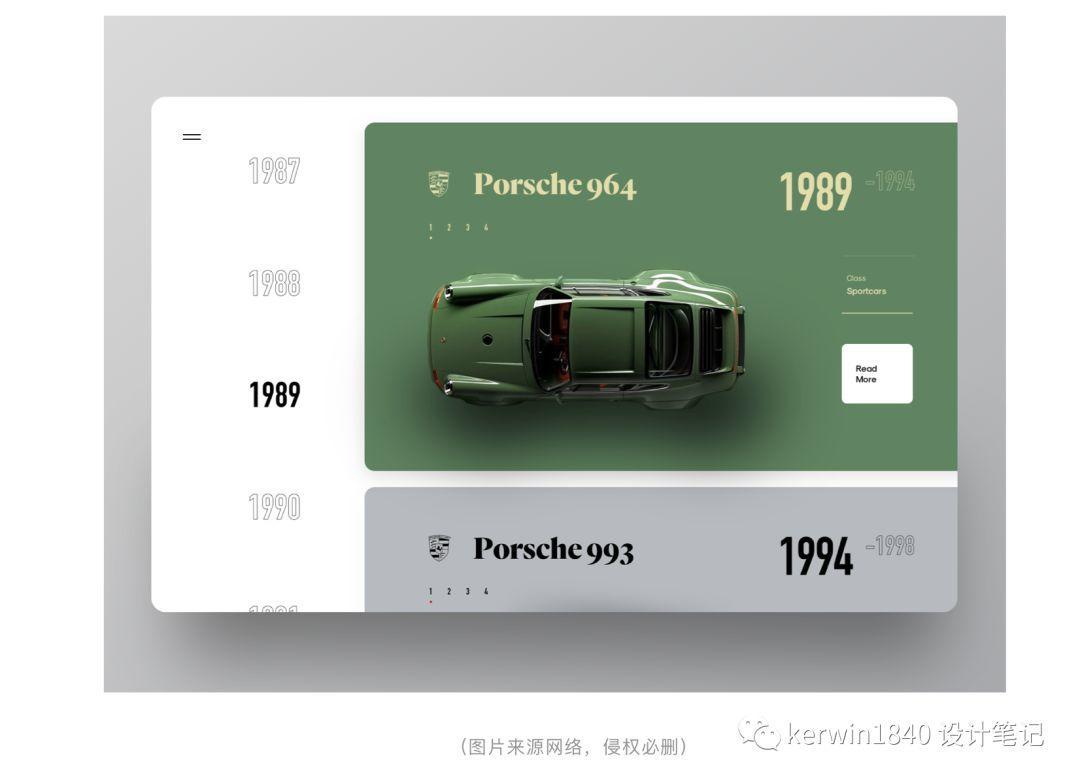
奥卡姆剃刀原则也被称为:“简单有效原理“,由14世纪哲学家,圣方济修士奥卡姆.威廉(William ofOccam)提出。这个原理告诫人们“不要浪费较多东西去做用较少东西也可以做好的事情。”笔者认为和后来包豪斯密斯.凡德罗提出的:“少就是多”有异曲同工之妙。

一个简洁的网站能让用户快速找到他们所找到的东西,当你在销售产品时候尤为关键。如果你的网站充斥着很多无关紧要的东西。比如小弹窗,无用链接。用户会因为不能快速找到自己想要的东西而关闭网站。

合理的使用奥卡姆剃刀原则,能更好的传达你想要表达的内容,更容易吸引广告投放者,给访客带来更好的用户体验。
泰思勒定律又被称为:“复杂不灭定律”
中心思想是:“每一个程序都有必然有其与生俱来,无法缩减的复杂度,唯一的问题,就是谁来处理它。”
泰思勒定律定律认为每个过程都有其固有的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。

从手机的演变过程来看,智能手机简化了物理操作按键,通过技术手段降低了手机操作的复杂度,尤其是复杂的交互手势操作,杂度的降低是通过大量的技术和资金投入解决,体现了复杂守恒定律。
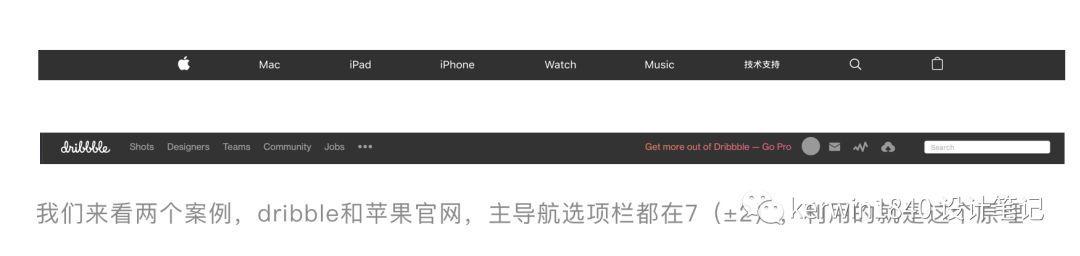
1956年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有7(±2)项信息块,在记忆里5-9项信息后人的大脑后开始出错。


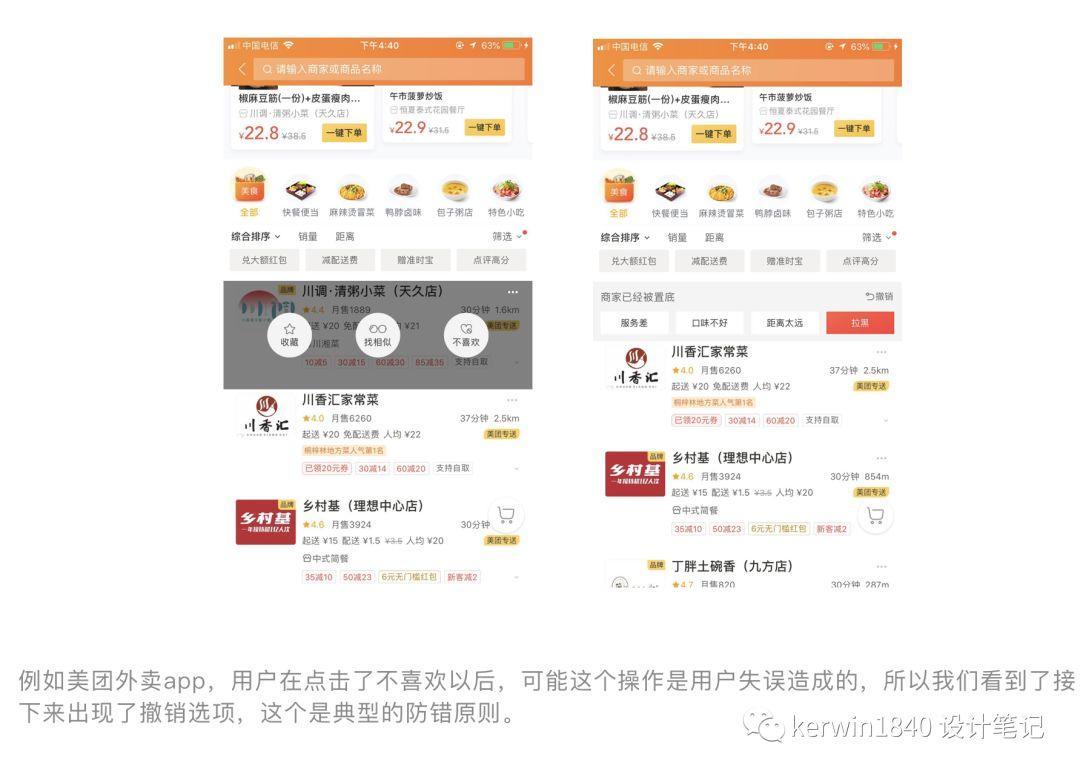
防错原则是通过设计来将过失降低到最小化。该原则及时地告诉用户哪里操作错了。比如在填写表单时,系统给出及时地报错提示;重要、谨慎的操作,系统通常会有二次确认;为用户提供撤销的机会;为用户提供纠错的机会

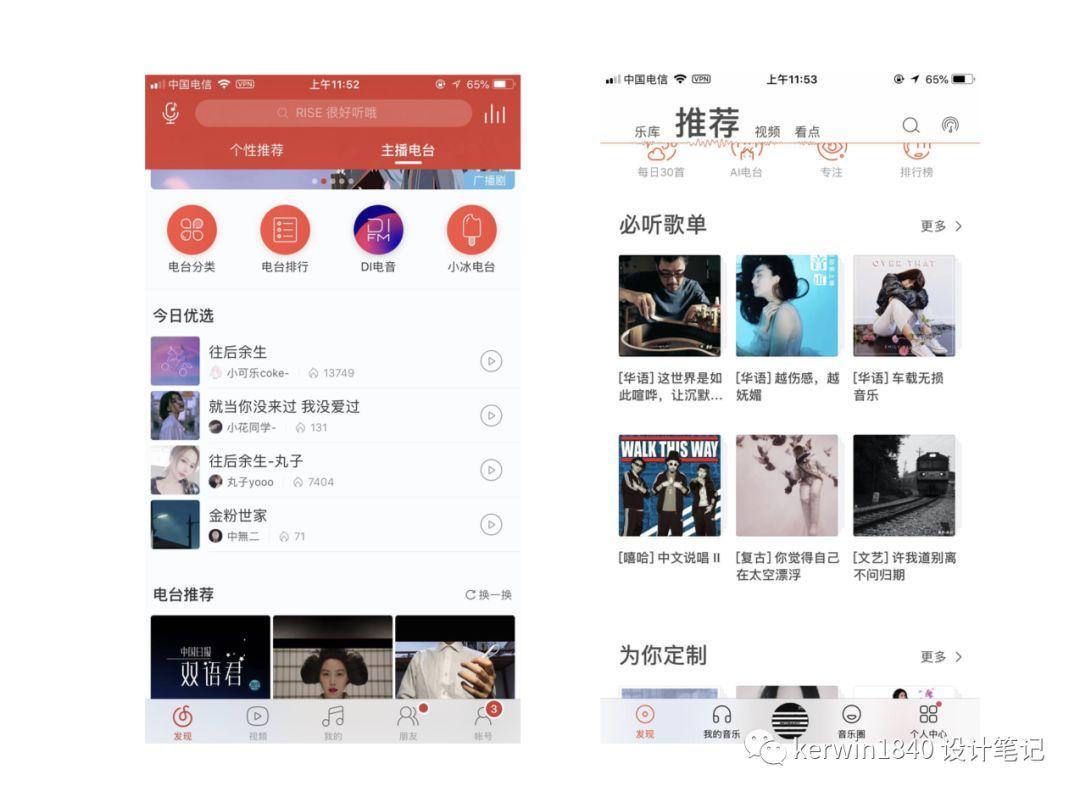
接近法则是格式塔理论中我们最熟悉的,也最常运用的一项法则。当对象离的太近时候,意识会觉得它们是相关的


我们来看看利用接近法则在移动端的案例,相同的模块这两款app都用空间间隙来做出了区分,让人在移动的场景更能快速的寻找想要的信息。
在UI设计中,不仅仅是为了美观的界面,更要有有理有据,在设计时应该学会运用这些法则,不仅可以让你的界面更专业,同时也更有说服力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
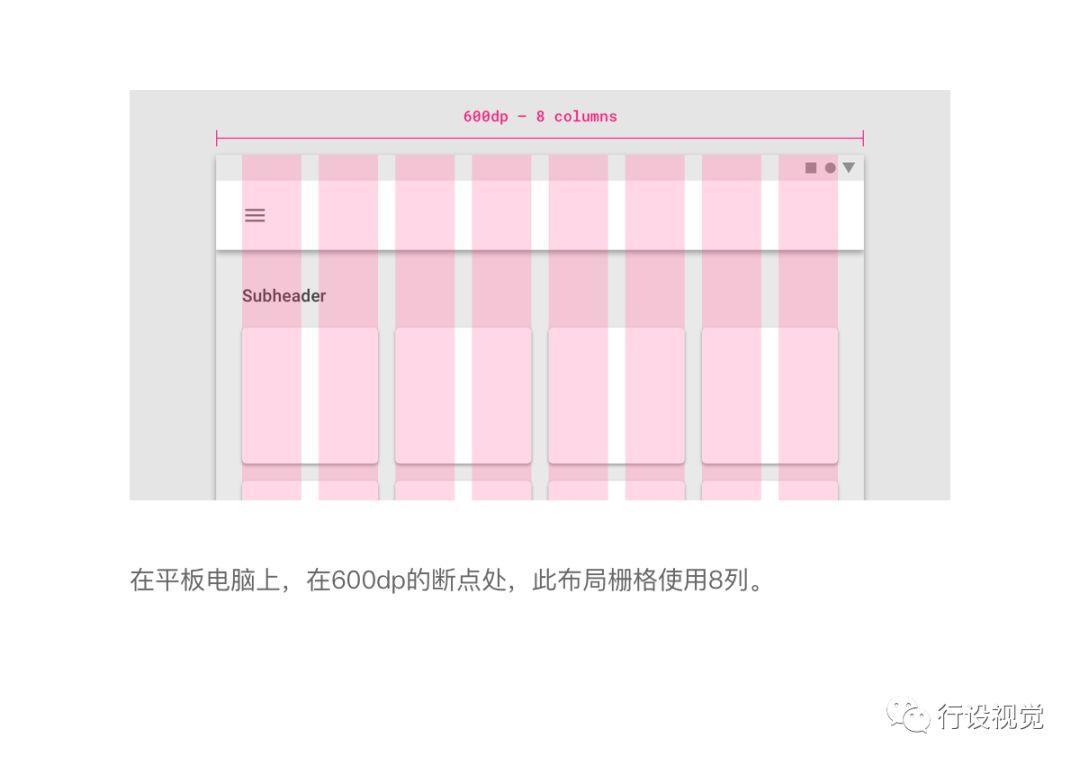
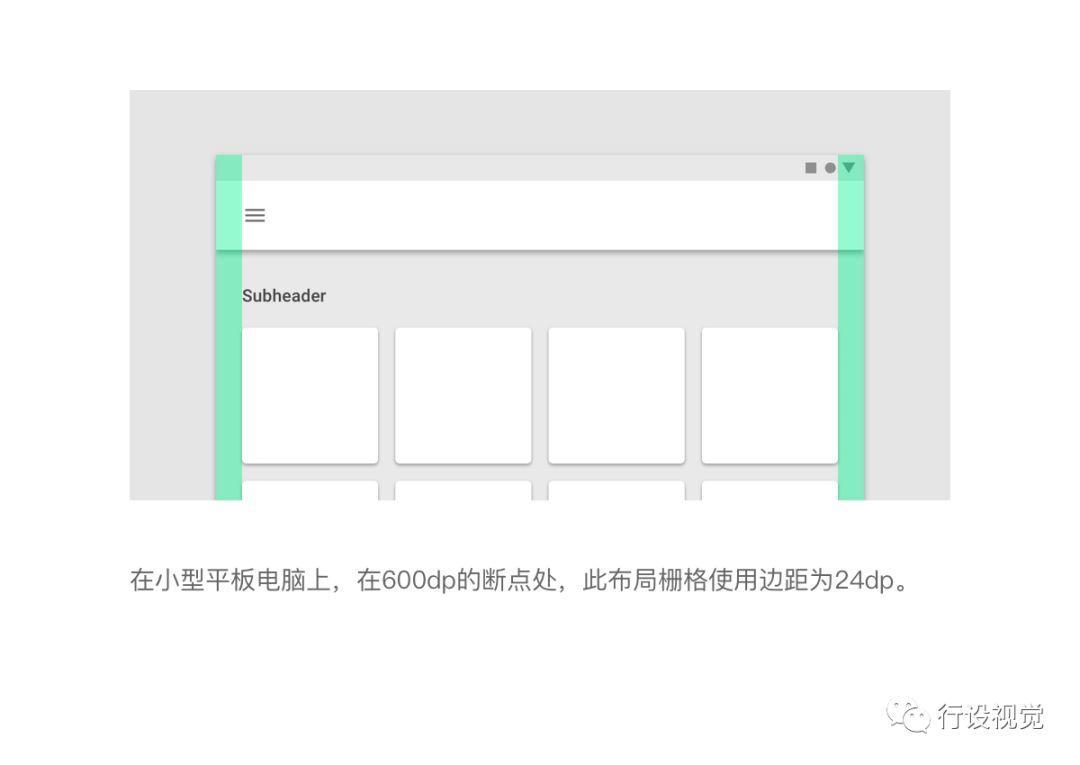
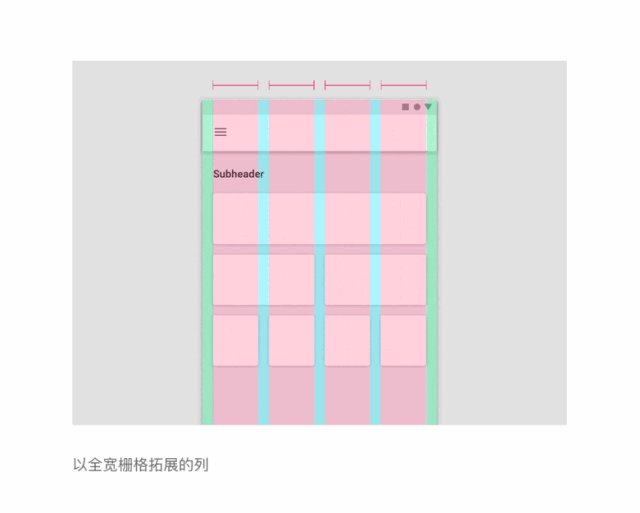
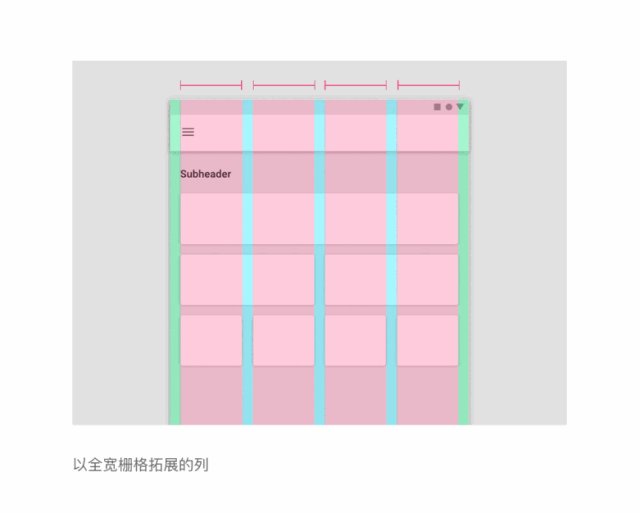
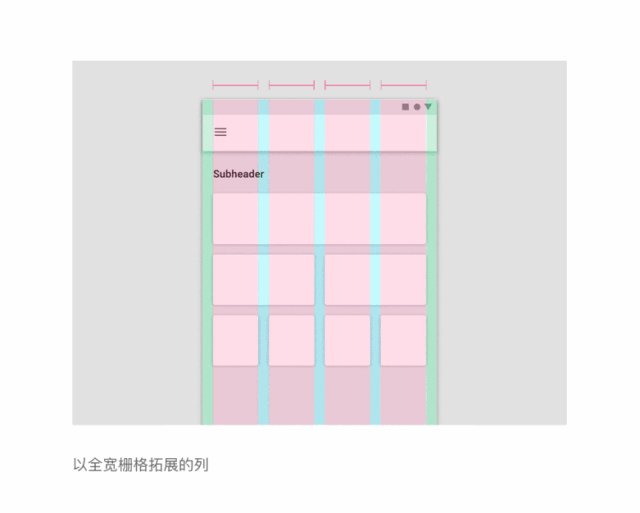
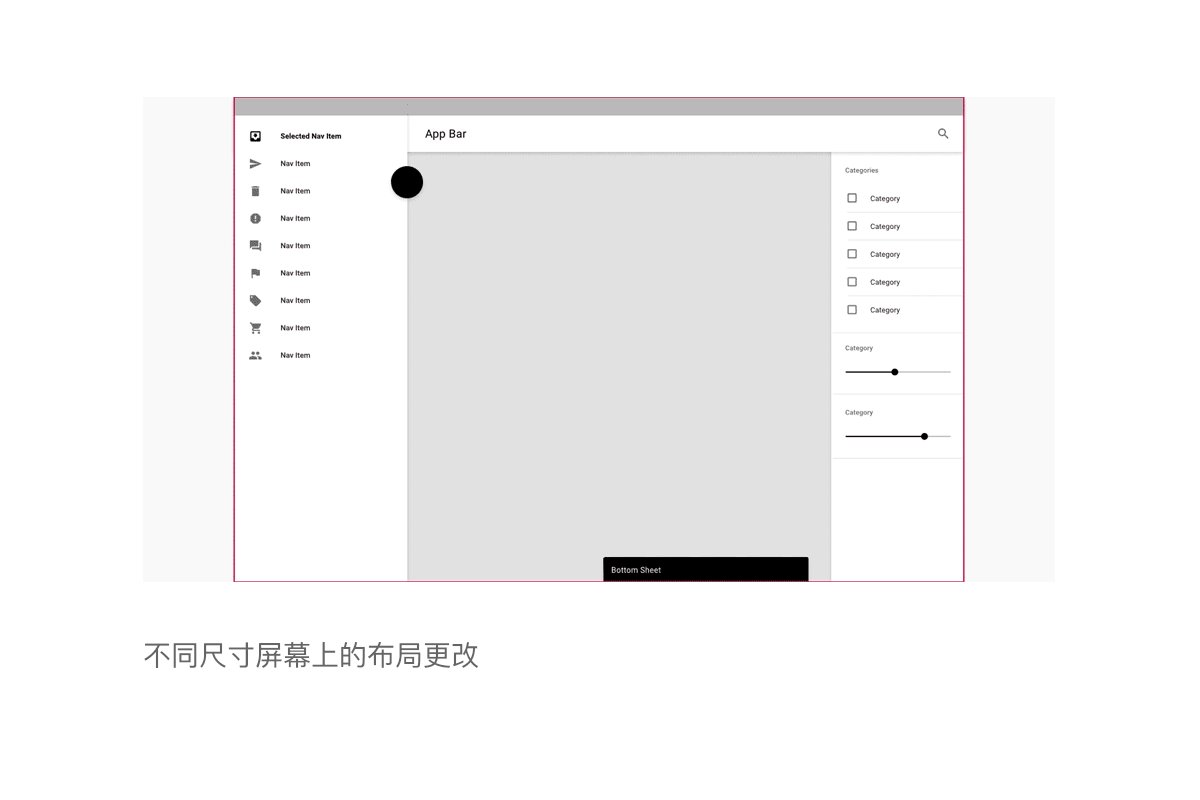
Material Design 响应式布局栅格适应屏幕尺寸和方向,确保布局的一致性。

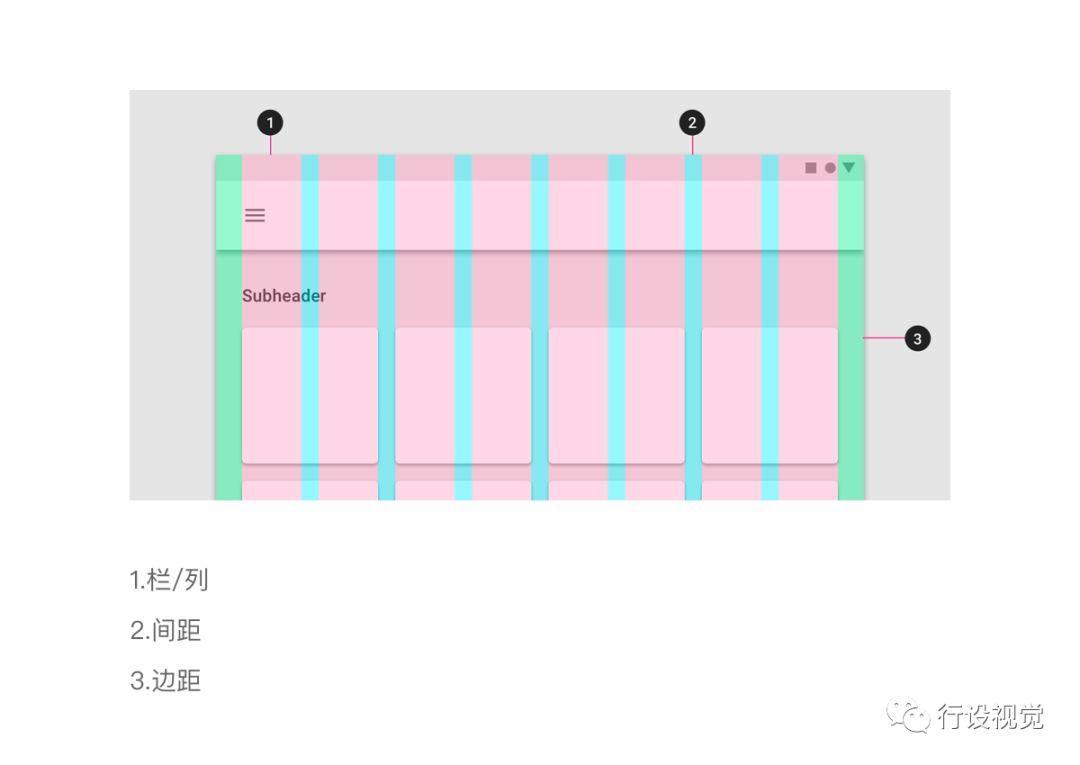
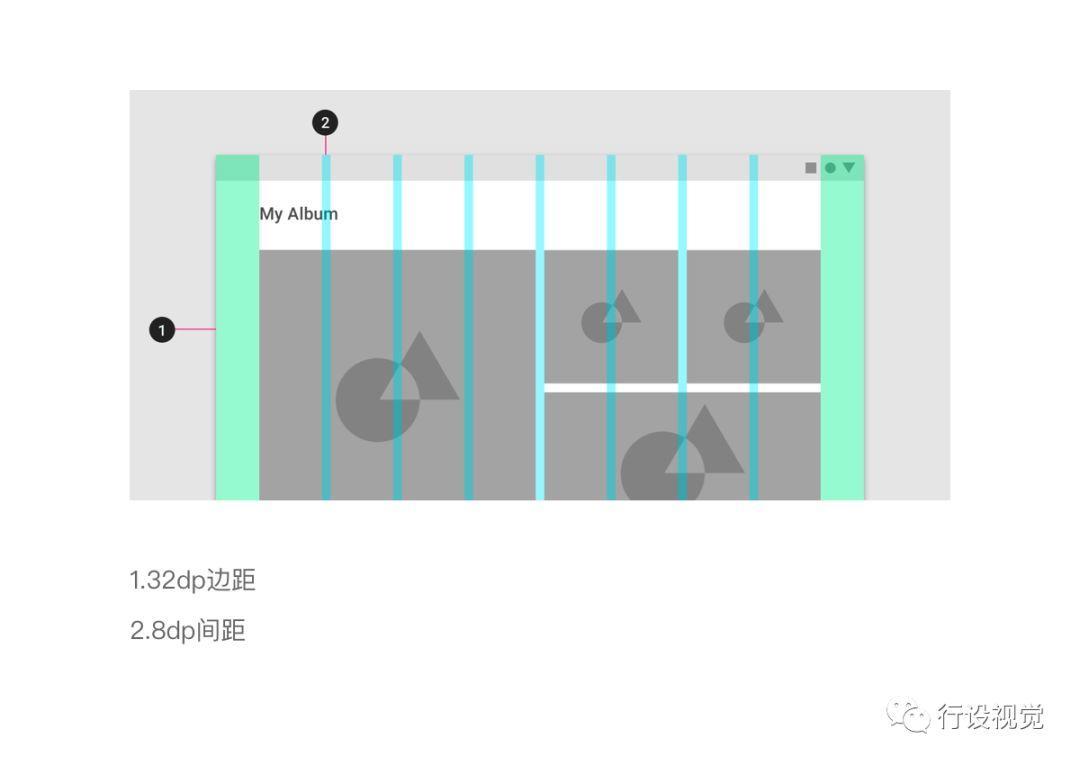
Material Design 布局栅格由三个元素组成:列、间距和边距。

内容放置在包含列的屏幕区域中。
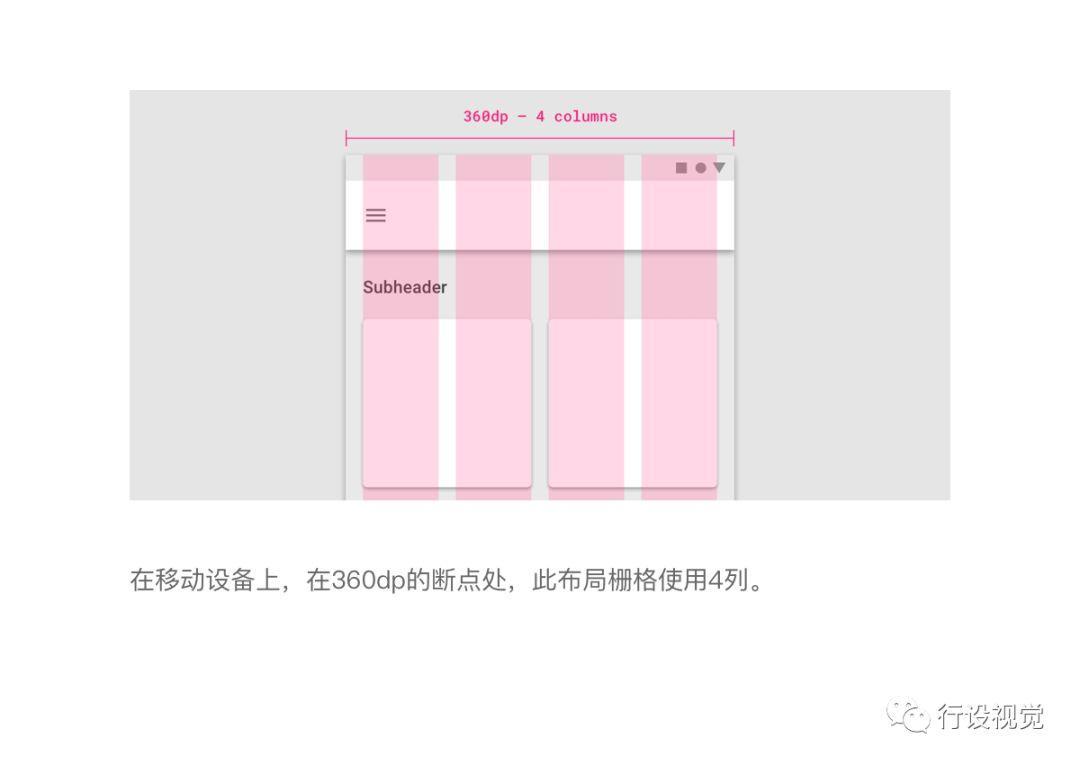
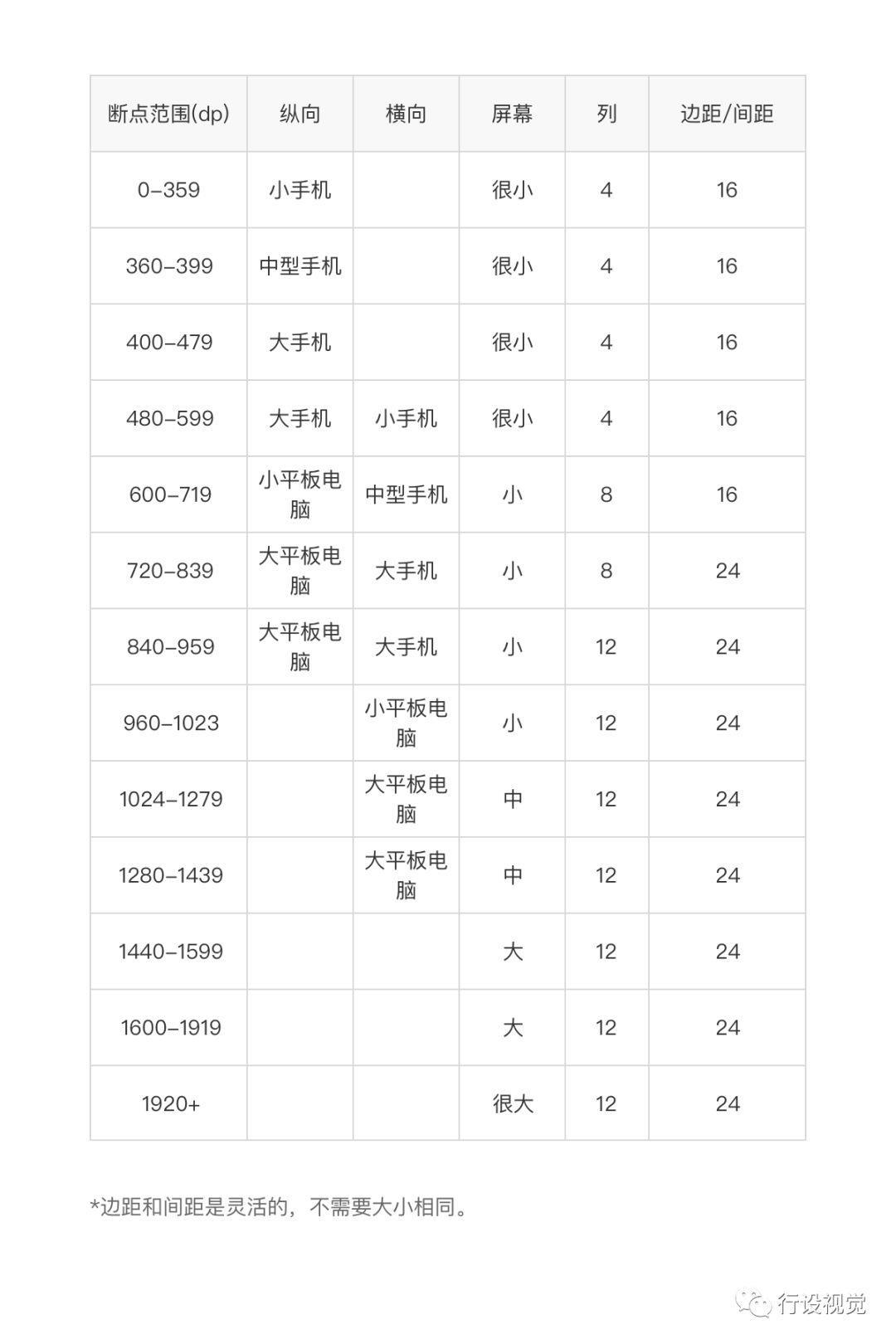
列宽是使用百分比而不是固定值来定义的,以允许内容灵活地适应任何屏幕大小。网格中显示的列数由查看屏幕的断点范围(预定屏幕大小的范围)确定,无论是移动设备,平板电脑还是其他尺寸的断点。


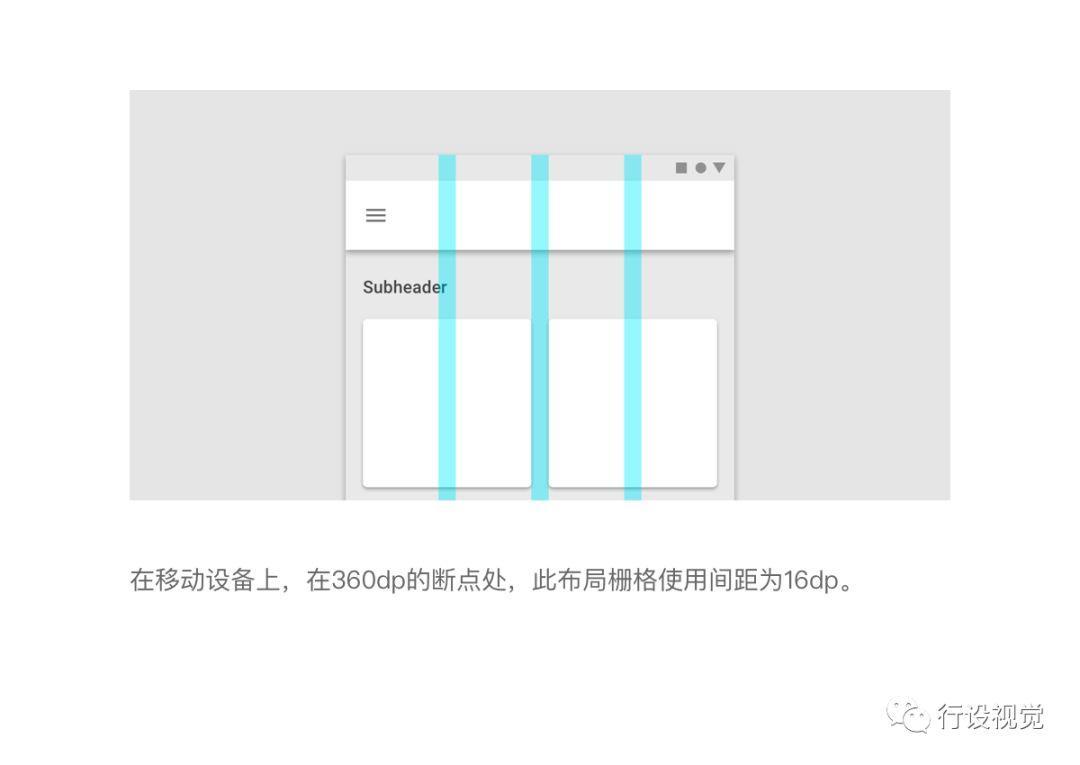
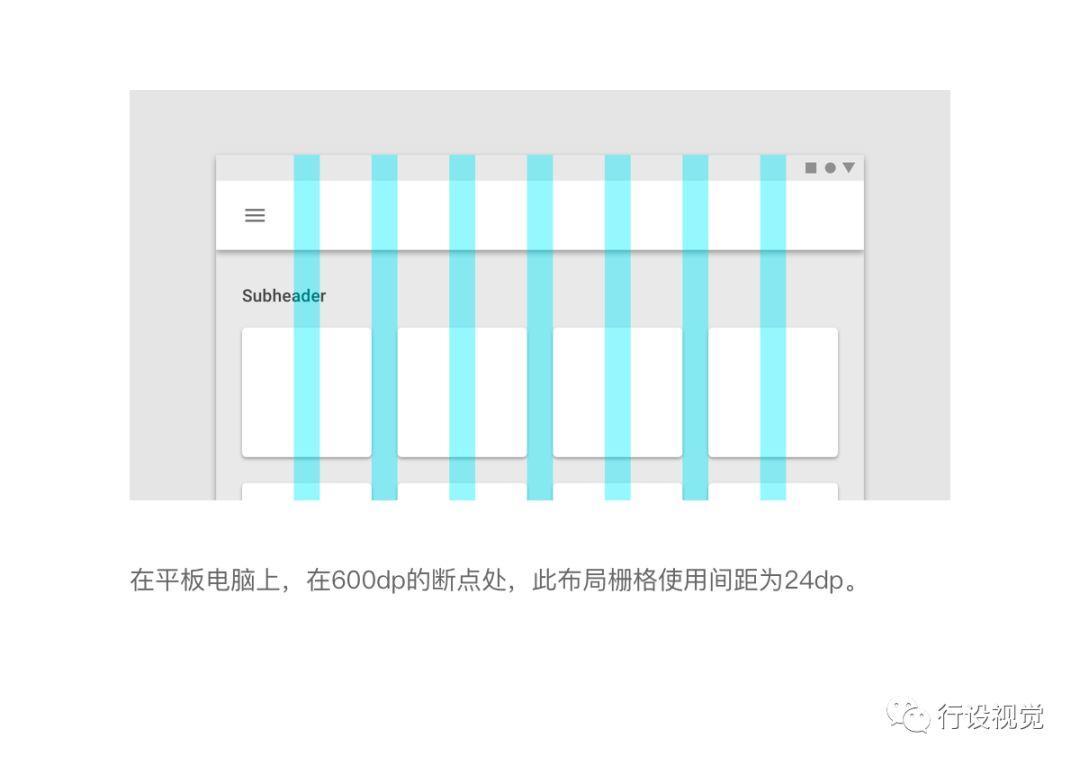
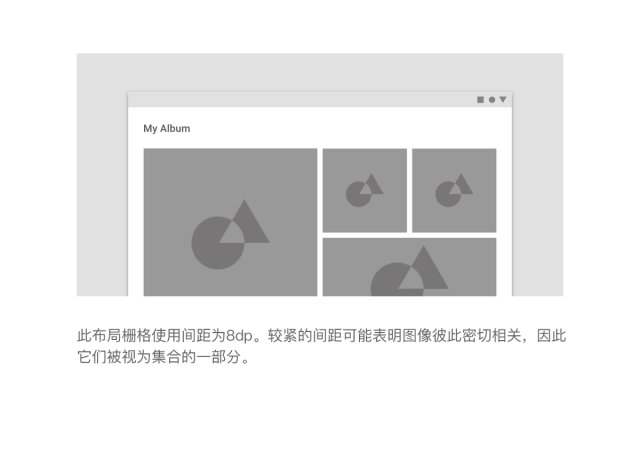
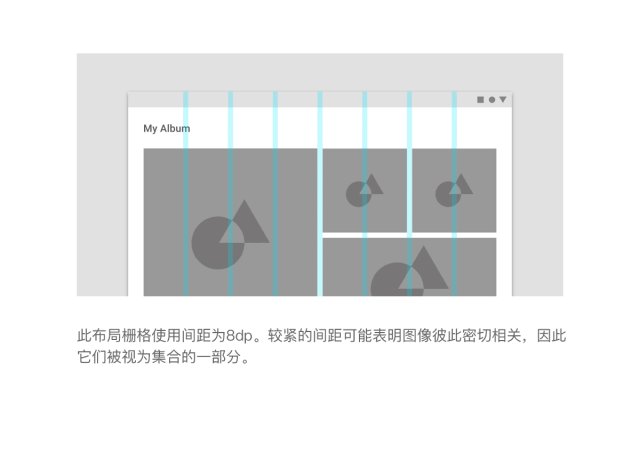
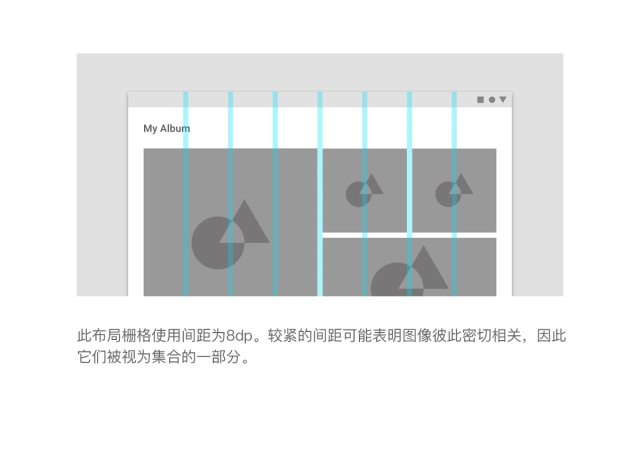
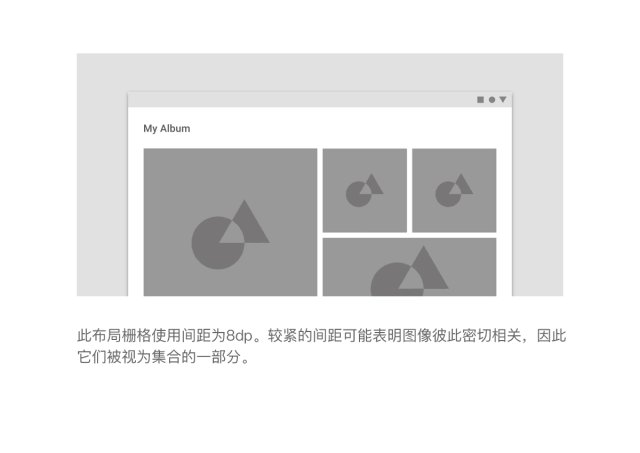
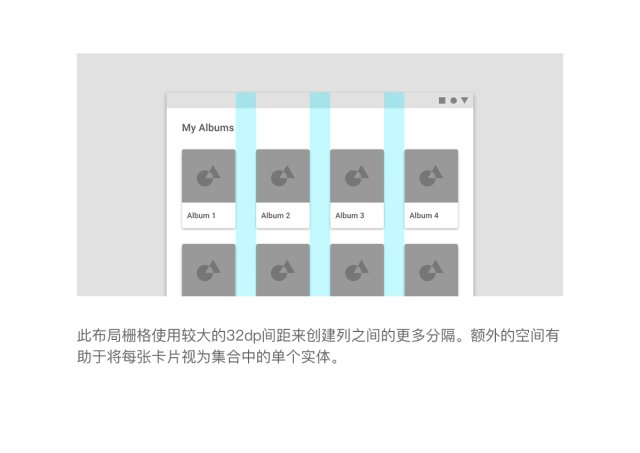
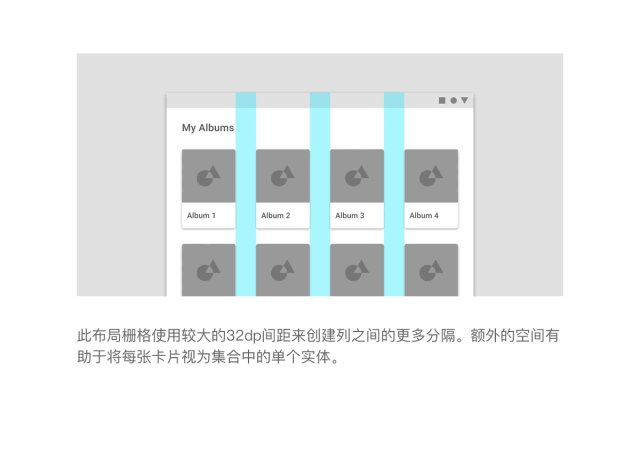
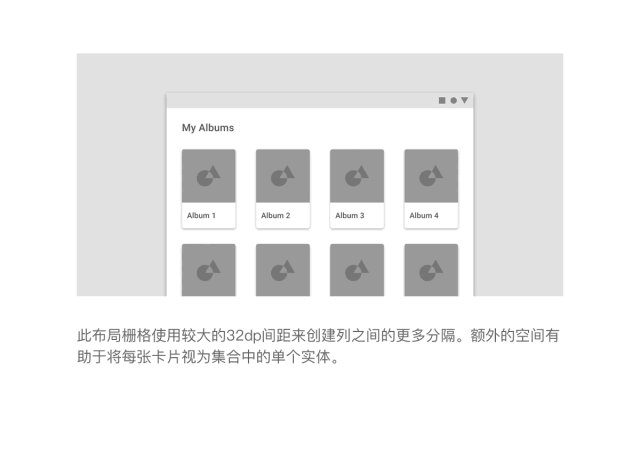
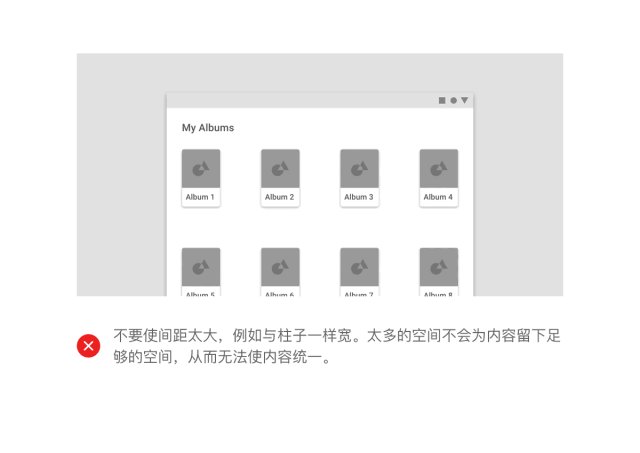
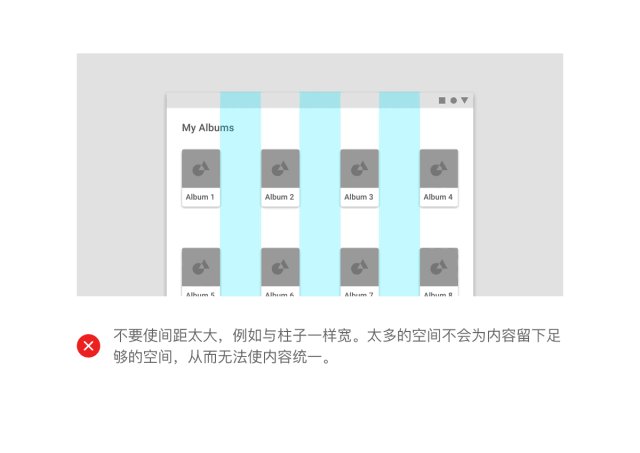
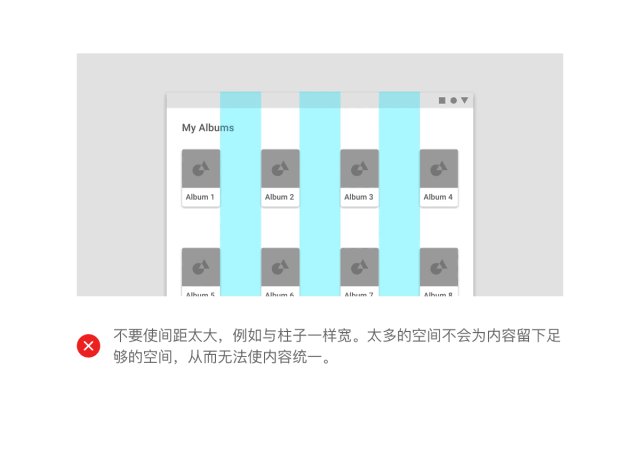
间距是列之间的空间,它们有助于分离内容。
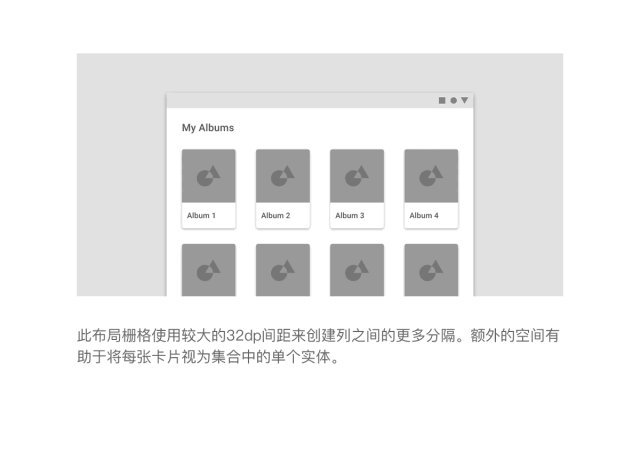
间距在每个断点范围内的值是固定的。为了更好地适应屏幕,间距宽度可以在不同的断点处改变。更宽的间距更适合大屏幕,因为它们在列之间创建了更多的空白。


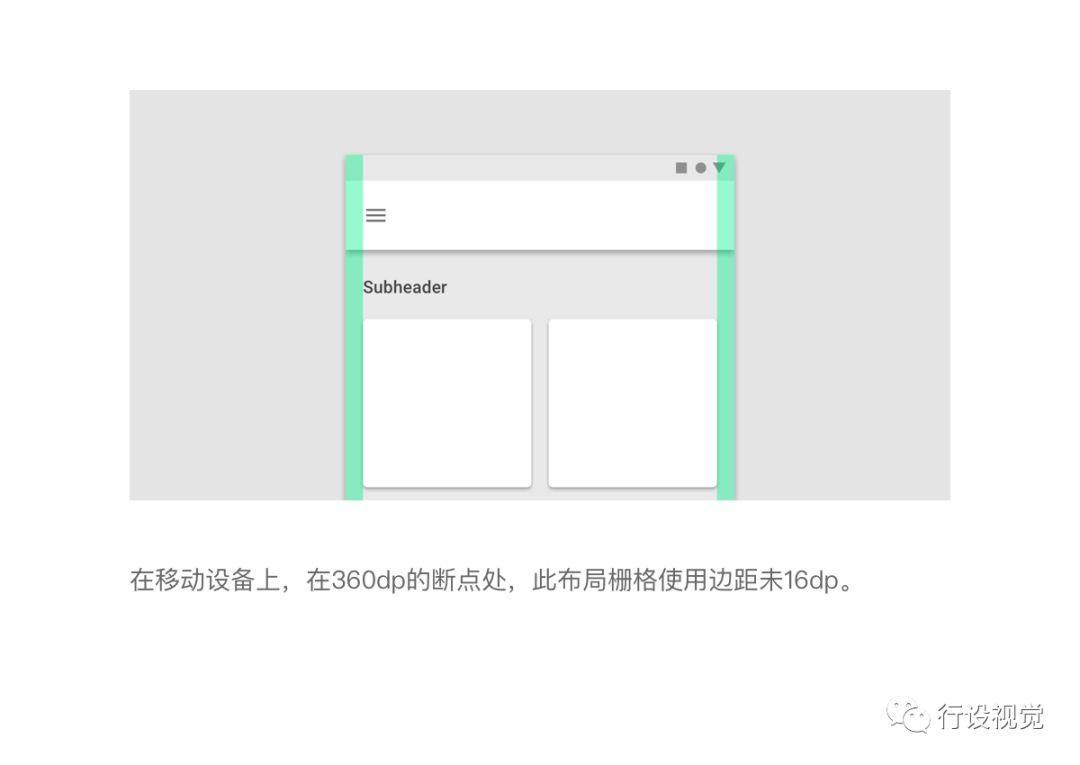
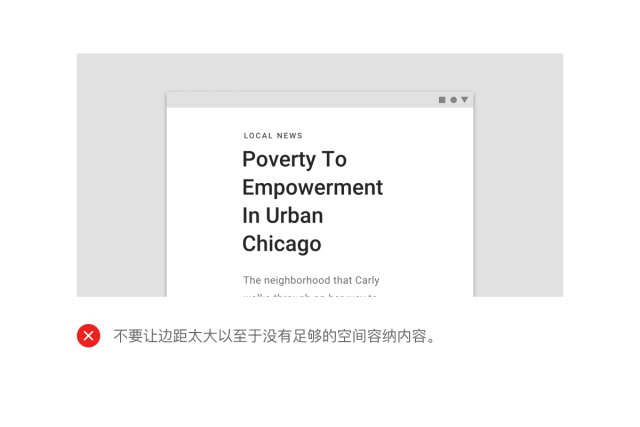
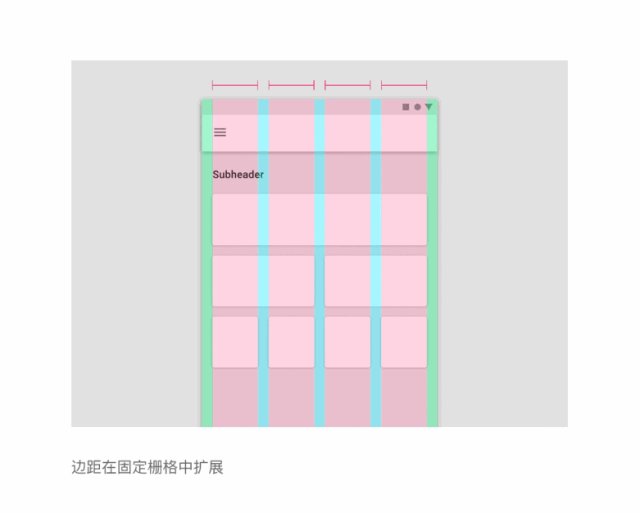
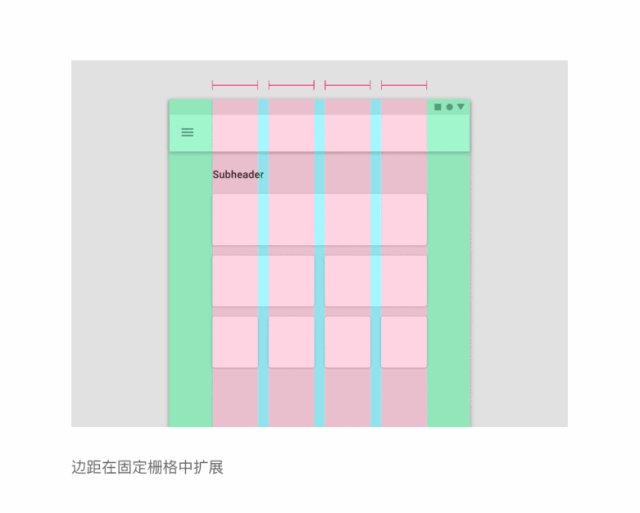
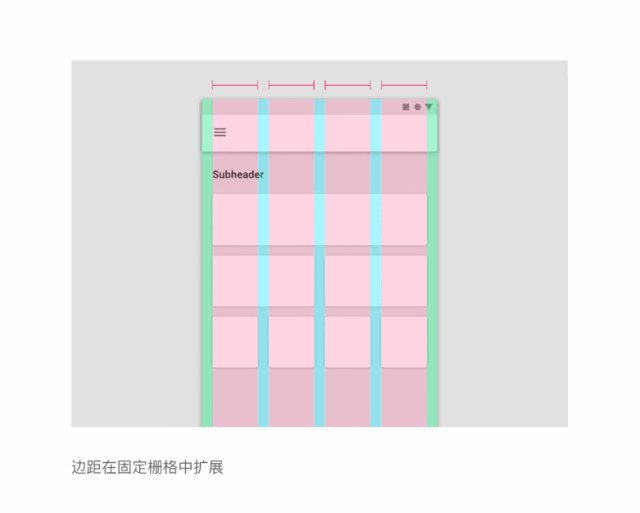
边距是内容和屏幕左右边缘之间的空间。
边距宽度定义为每个断点范围的固定值。为了更好地适应屏幕,边距宽度可以在不同的断点处改变。更宽的边距更适合更大的屏幕,因为它们在内容的周边创建了更多的空白。


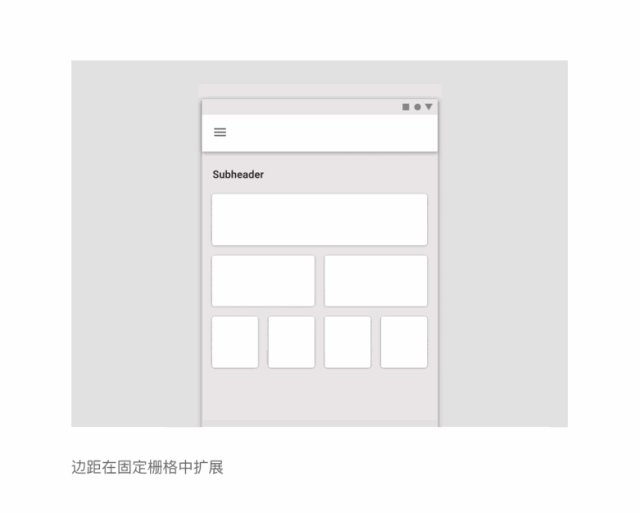
可以调整布局栅格以满足您的产品和各种设备尺寸的需求。
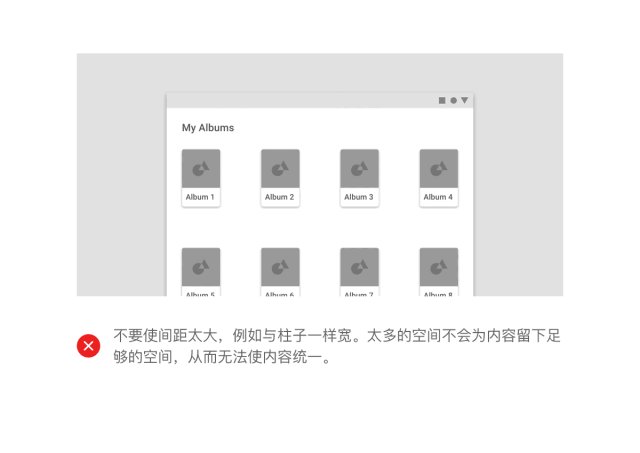
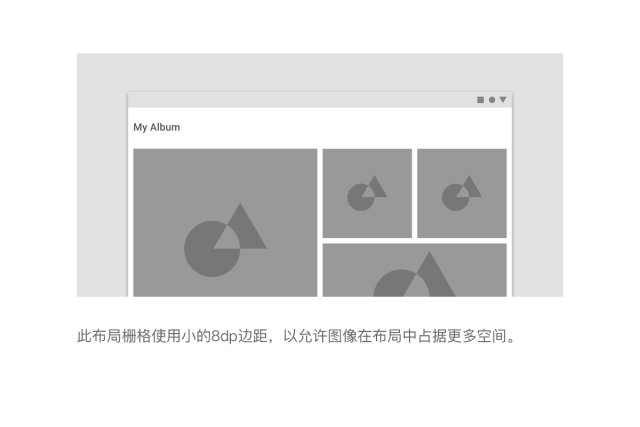
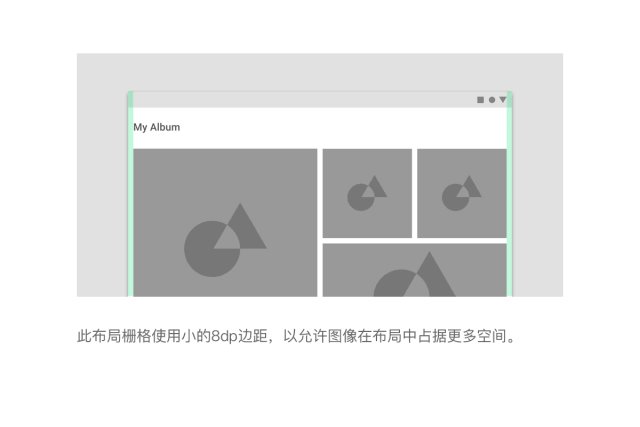
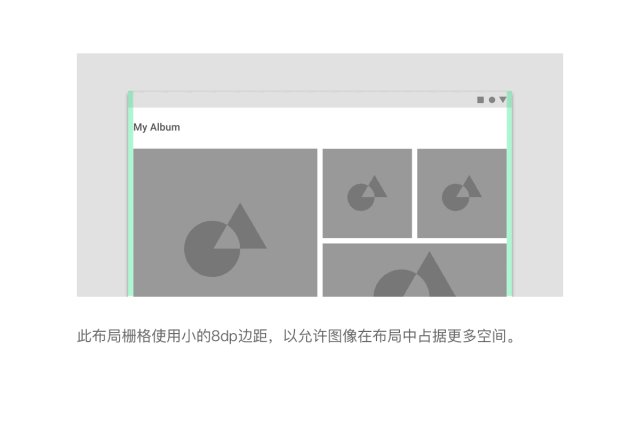
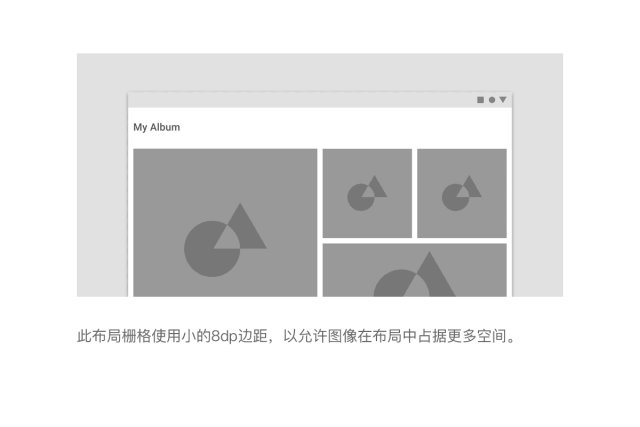
可以调整间距以在布局的列之间创建更多或更少的空间。



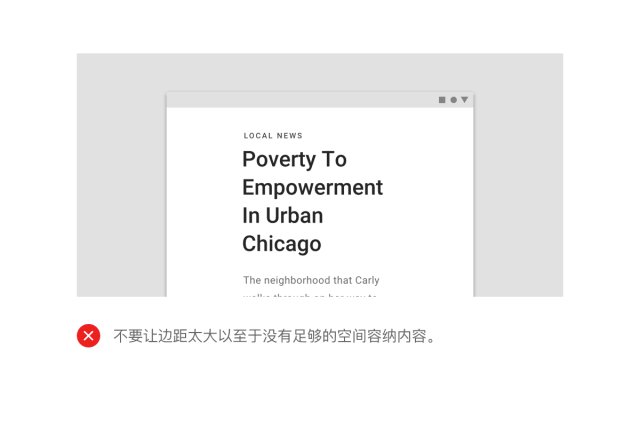
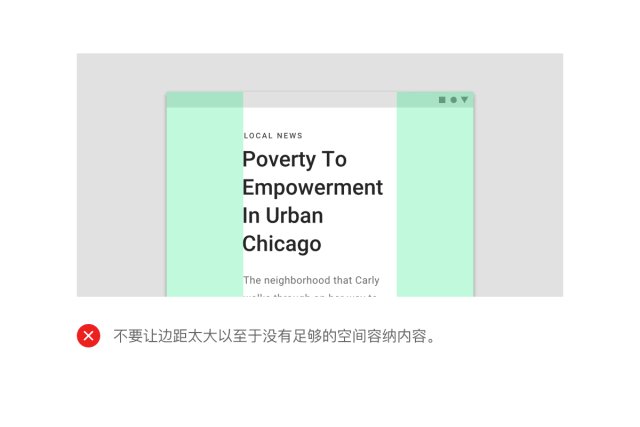
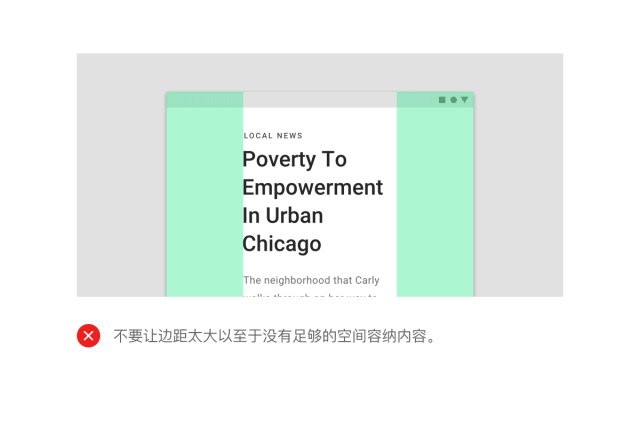
可以调整页边距,以在内容和屏幕边缘之间创建或多或少的空间。页边距对每个断点使用固定值。
正文副本可读性的理想长度是每行40-60个字符。



在同一断点内,间距和边距宽度可以彼此不同。

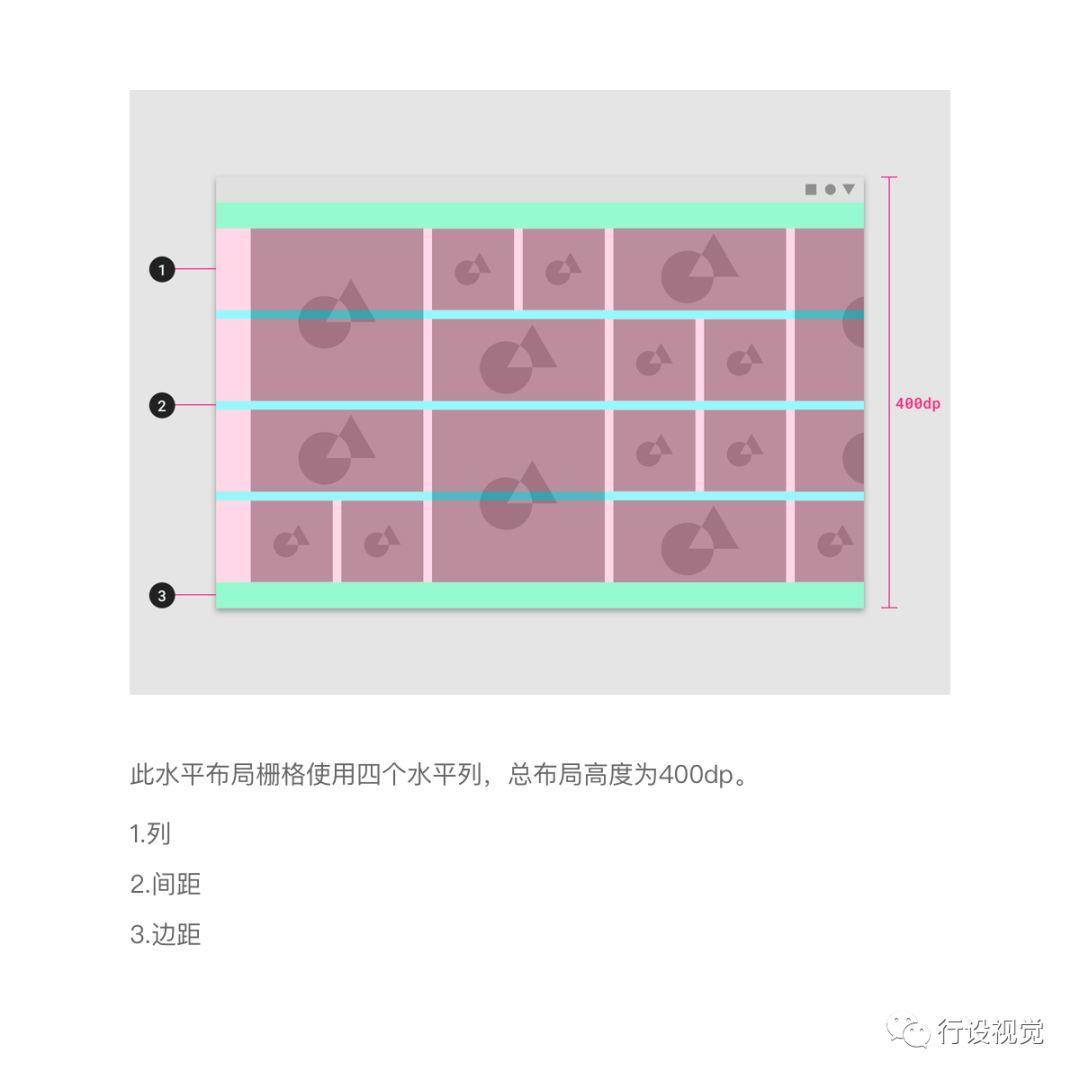
Material Design布局栅格可以被水平滚动的触摸UI自定义。列、间距和边距从左到右排列,而不是从上到下排列。屏幕的高度决定水平栅格中的列数。
在非触控和web平台,水平滚动的UI并不常见。

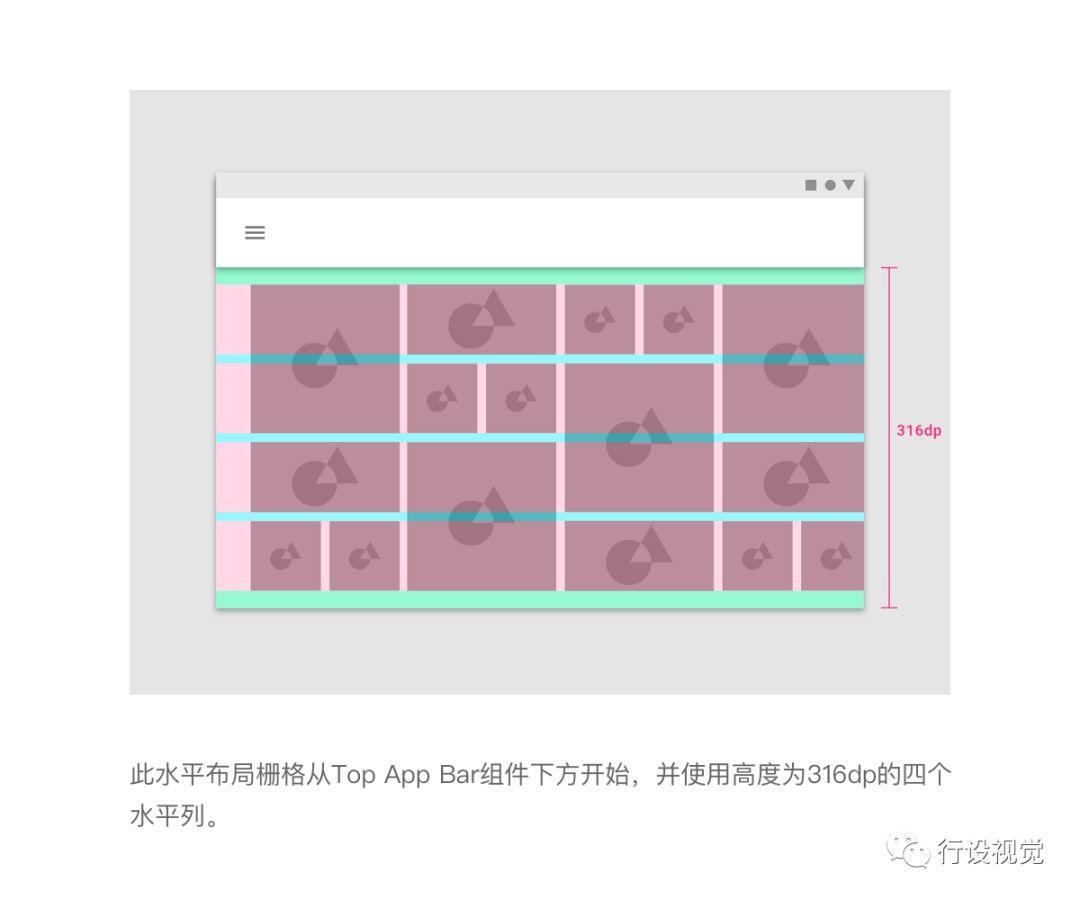
可以定位水平栅格以适应不同的高度,从而为顶部的app栏或其他UI区域留出空间。

断点是具有特定布局要求的预定屏幕大小的范围。在给定的断点范围内,布局将根据屏幕大小和方向进行调整。

Material Design基于以下列结构提供响应式布局。使用4列,8列和12列栅格的布局可用于不同的屏幕、设备和方向。
每个断点范围决定每个显示大小的列数、建议的边距和间距。

弹性栅格
弹性栅格使用可缩放和调整内容大小的列。弹性栅格的布局可以使用断点来确定布局是否需要显著更改。

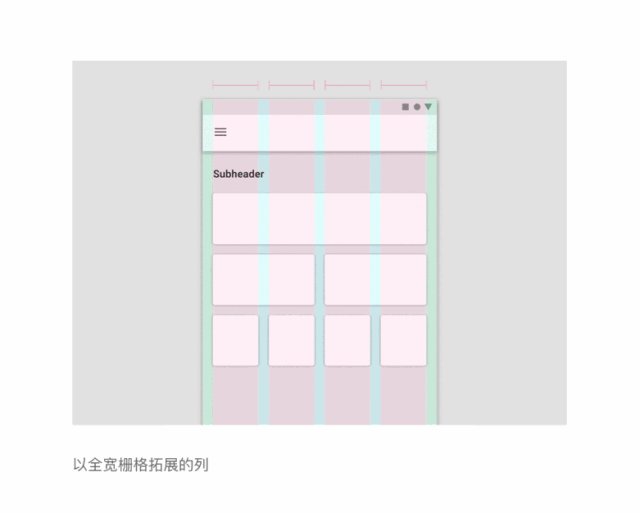
固定栅格
固定栅格使用固定大小的列,具有流体边距,以在每个断点范围内保持内容不变。固定栅格的布局只能在指定的断点处更改。

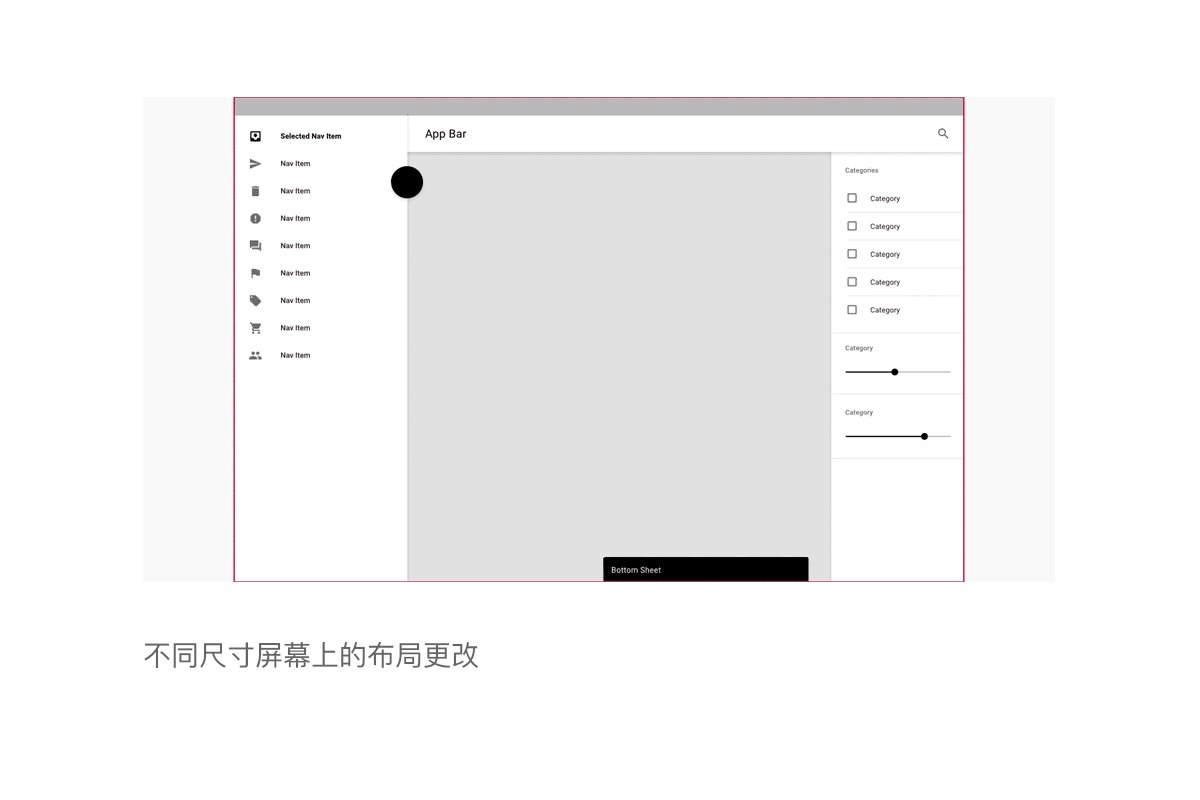
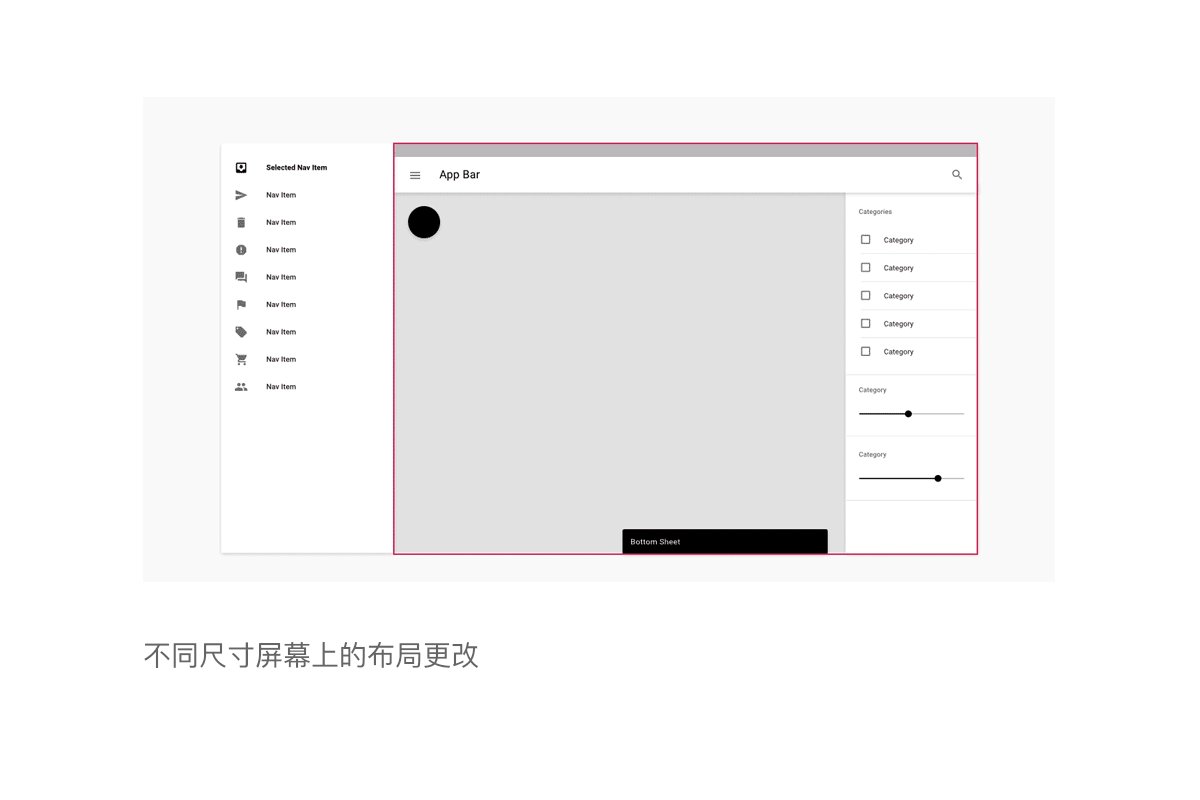
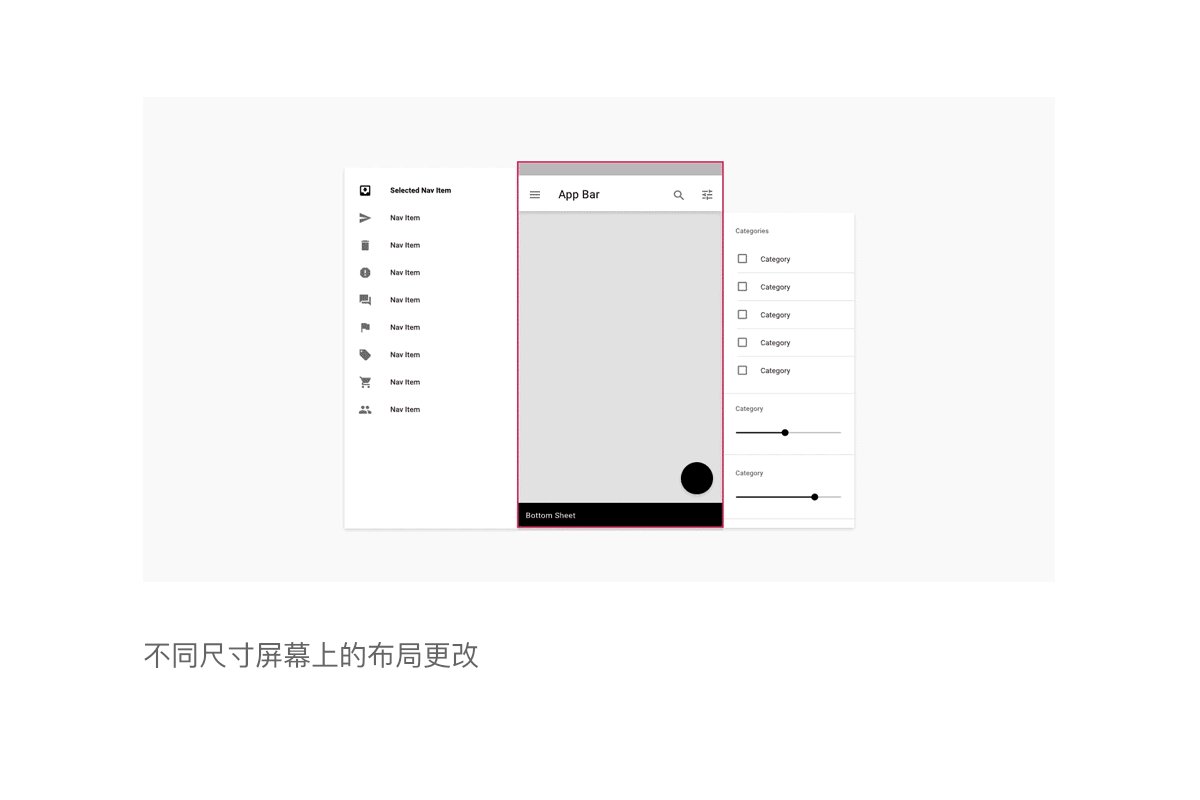
UI(用户界面)区域
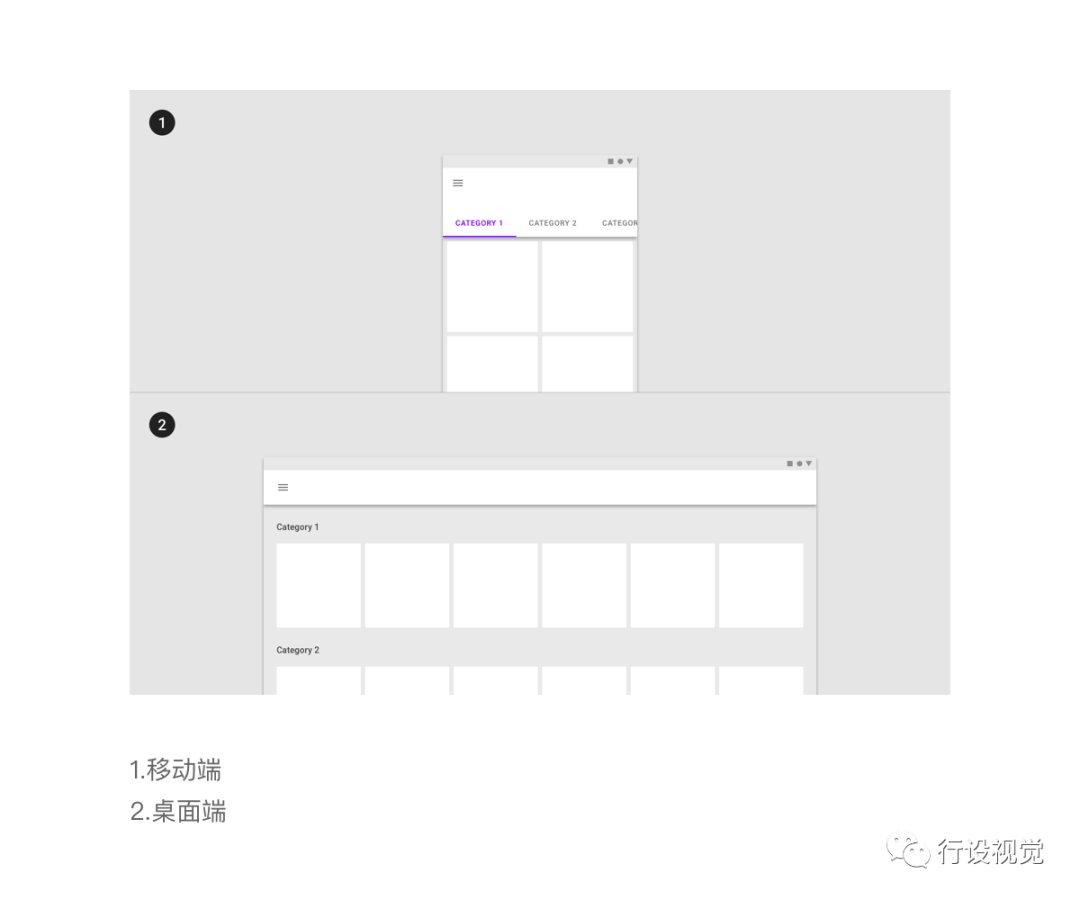
布局由多个UI区域组成,例如侧面导航,内容区域和应用栏。这些区域可以显示操作、内容或导航目标。UI区域应跨设备保持一致,同时适应不同屏幕尺寸的不同断点。
为了提高设备之间的熟悉度,为桌面设计的UI元素应该以与移动UI一致的方式进行组织。

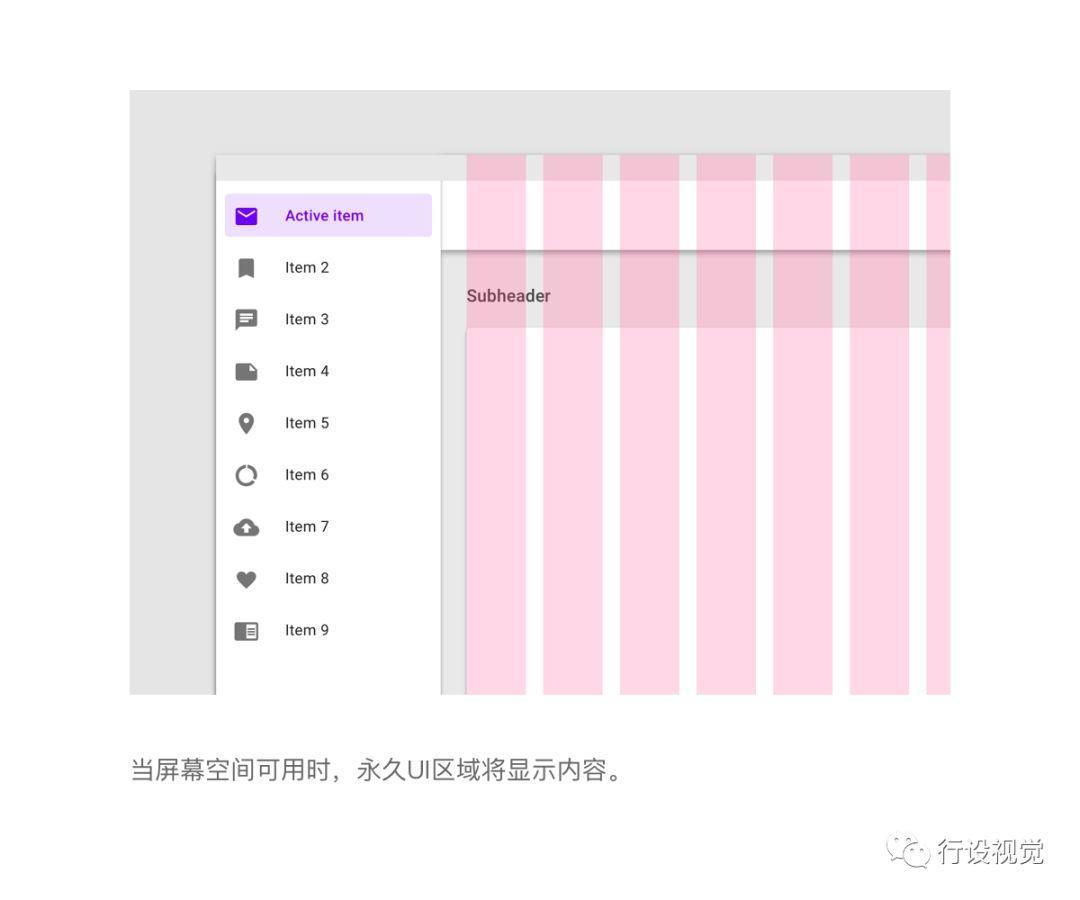
永久UI区域
永久UI区域是可以在响应栅格之外显示的区域,如导航抽屉。这些地区不能重叠。

持久UI区域
持久性UI区域是可以随时根据命令显示的区域,或者它们可以保持可见。它们可以打开或关闭,出现或消失。当它们出现时,它们会压缩内容和栅格。
当持久性UI区域可见时,其可见性不受与屏幕上其他元素交互的影响。

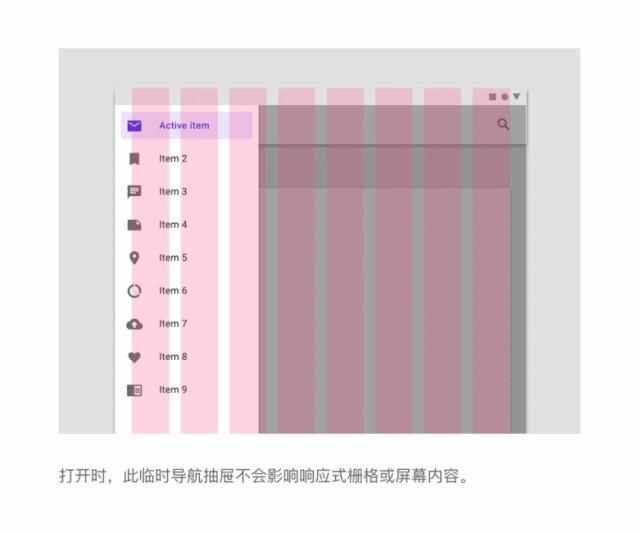
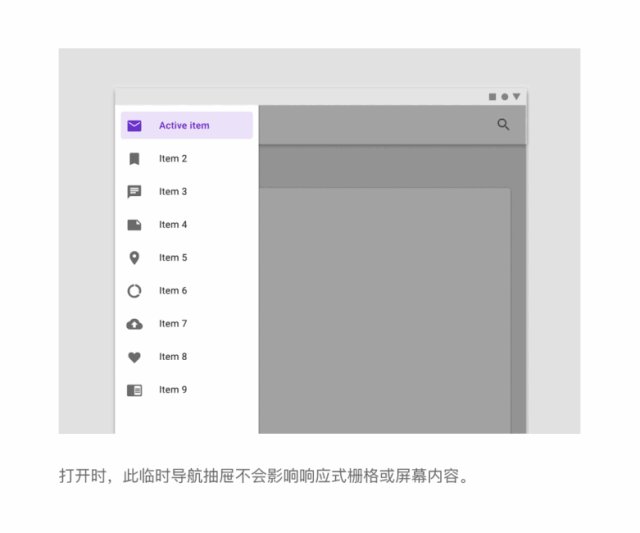
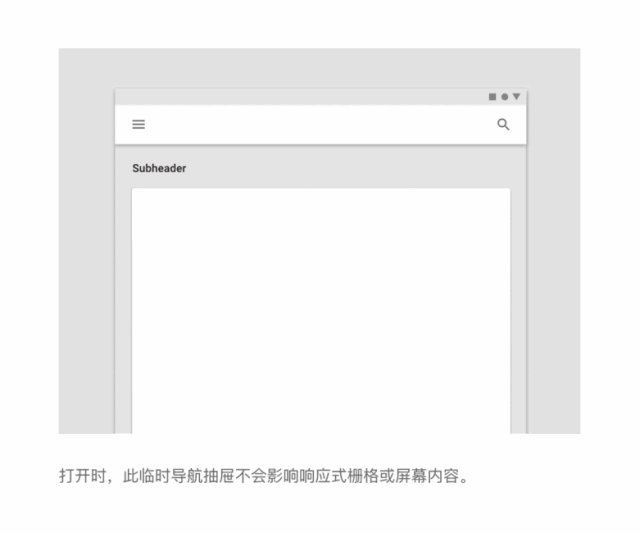
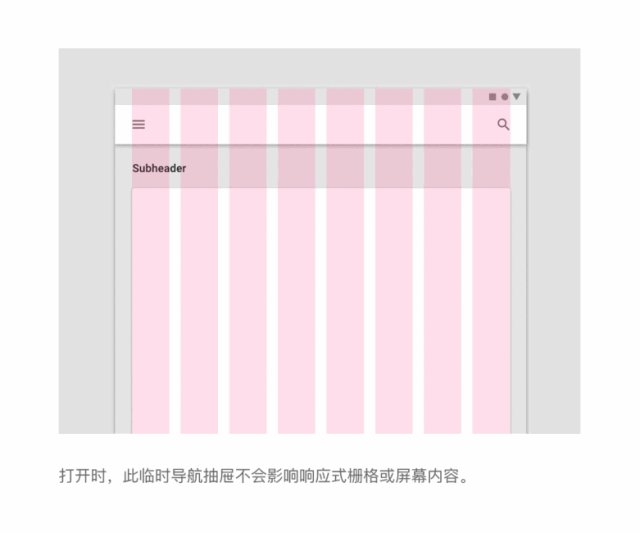
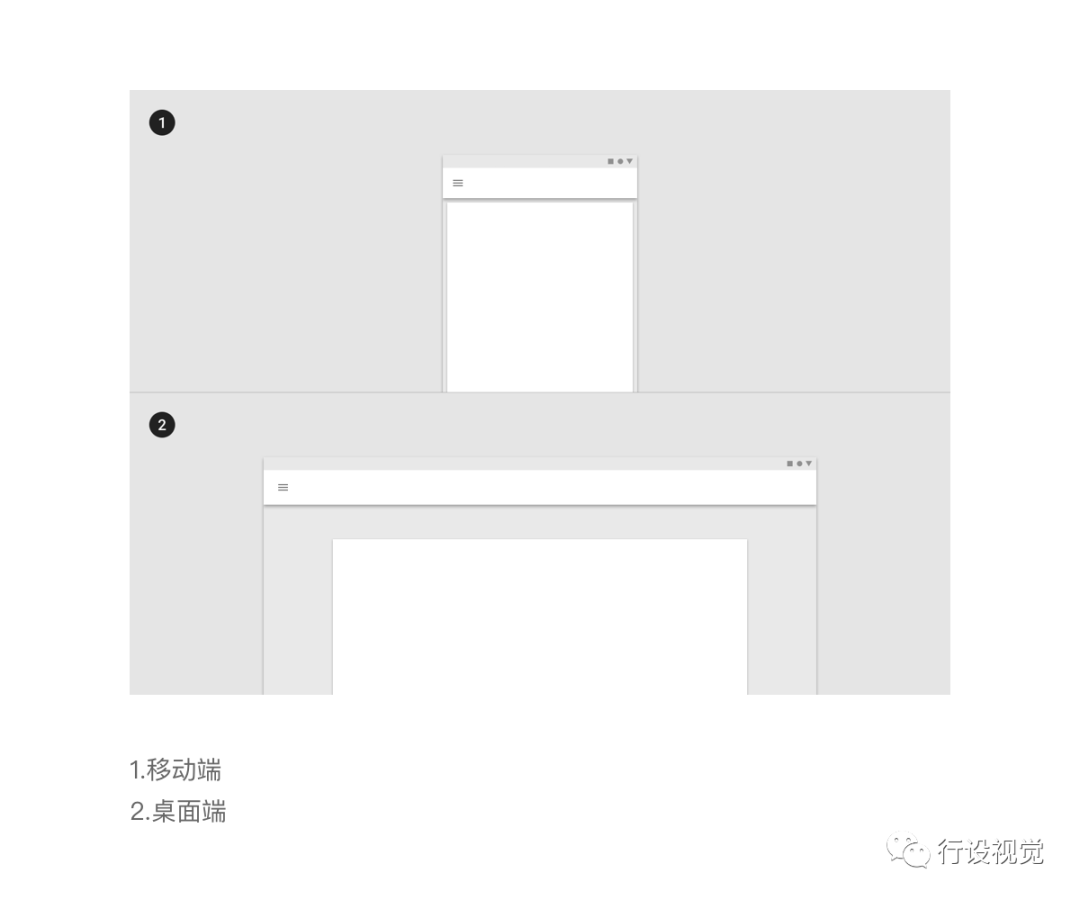
临时UI区域
临时UI区域暂时出现,当它们出现时,它们不会影响响应式栅格。当它们可见时,可以通过点击其区域中的项目或其区域外的任何空间来隐藏它们。
当UI区域可见时,其他屏幕元素不是交互式的。

原型
原型是结构化布局,为布局、分层和阴影提供一致的方法。它们是一个起点,旨在在进行修改以满足产品的特定需求。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着折叠屏手机的发布,我们看到未来手机的形态可能会朝着柔性手机方向发展,那么,让我们来思考一件事:如何在折叠屏手机上做交互设计呢?最近三星、华为和柔宇各发布了一款折叠屏手机,它可以把一台8英寸的平板电脑通过折叠的方式变成一台方便携带的6英寸手机。折叠屏手机属于新的手机品种,也是我目前最看好的手机形态之一(未来手机的形态应该是柔性手机,现在已知有柔性电路板的存在了)。通过几天的观察和思考,我认为折叠屏手机有以下好处:
以上基于「展开」态的想法,在折叠状态下还有一些不错的想法供大家思考。
华为在MWC2019上演示了一个名叫「镜像智拍」的功能,它可以让被拍摄的人实时看到拍摄效果,并调整面部表情与姿势。用自己最了解的角度及构图使得拍摄事半功倍,妹子们再也不用担心自己的男朋友把自己拍得很丑了。

在折叠状态时可以把背面当做一个附加的交互空间,实现一些简单的交互操作,例如打吃鸡游戏时我们可以考虑在背面屏幕增加一些手势操作进行8倍镜的缩放,这种背部触控方式并不是什么新鲜事,在2011年索尼旗下的掌上型游戏机 PSV 已经在背部增加了电容式多点触控面板。

除了附加的交互空间,我们真的可以把它当做第二块屏幕进行使用。在平时我们可以通过两块屏幕同时运行两个不同的应用程序,例如我们可以用主屏幕玩游戏,在加载游戏时翻转屏幕刷个微博,操作起来十分方便。
折叠屏当然不只有展开和折叠两个状态,还有翻折状态,它区别于传统手机和平板的独立状态。最直接的效果就是它可以不需要支架就立在桌面上,实现中远距离的自拍;同时它可以进行多角度拍摄,成为制作 VR 内容的利器。在玩法上,翻折状态可以通过两面屏幕的不同内容引入多人互动的概念,但这种应用场景比较难想象。

相比外折叠设计,内折叠设计玩法相对较少,在这里我只想到了任天堂NDS 的概念:在翻折状态时它就是两块独立屏幕,它可以独立显示不同的内容,例如上屏显示内容,下屏显示操作区域,打游戏时翻折状态明显要比其他状态舒服。

个人观点:从以上案例来看,外折叠设计在交互和玩法上都比内折叠设计好,未来很有可能以外折叠设计为主。
当折叠屏从小屏模式转变成大屏模式时不应该只是画面的等比例变大,而是要考虑响应式布局设计。
描述响应式设计最著名的一句话就是「Content is like water。如果将屏幕看作容器,那么内容就像水一样」。在以前响应式设计更多用在PC Web设计上,但现在手机也应该考虑响应式设计,以下是设计时需要考虑的细节。
它不是简单的响应式设计。从上文得知,「展开」态时要考虑是平板模式还是双屏幕模式,如果是平板模式,那么内容应该在一个整体里;若是双屏幕模式则可以考虑不同屏幕展示不同内容。设计时需要根据实际需求和场景进行模式选择。
考虑通过 Fragment(片段)来设计。Fragment 是 Android3.0提出的 API,出现的初衷是为了 UI 更灵活地适应大屏幕的平板电脑。以下是 Android 对 Fragment 的官方介绍:「Fragment 表示 Activity 中的行为或用户界面部分。您可以将多个 Fragment 组合在一个 Activity 中来构建多窗格 UI,以及在多个 Activity 中重复使用某个 Fragment。( Activity 可以理解为一个页面,Android 开发中最重要的概念之一)」
参考微软的 UWP 设计概念。UWP 即 Windows 10中的 Universal Windows Platform(Windows 通用应用平台)。UWP 应用的理念并不是为某一个终端而设计,而是同一套代码和设计可以在所有 Windows 10设备上运行,包括Windows 10 Mobile / Surface / PC / Xbox / HoloLens等等。
它的响应式设计的设计技巧包括以下6点:
调整位置:你可以改变 UI 元素在不同屏幕上的位置。比如下面这个例子:为了确保同时展示两个元素,在手机上我们必须采用纵向滚动界面,而在平板电脑上,我们可以调整框架的位置,变为横屏滚动界面。如果你用网格设计这些位置,你也可以不改变内容框架,但其他 UI 元素可以使用响应式设计。

调整尺寸:你可以通过调整空白和 UI 元素的尺寸来优化框架,比如下面这个例子,可以通过简单的增大内容框架尺寸来提升大屏幕的阅读体验。

调整顺序:通过调整 UI 元素的顺序和方向,优化内容显示效果。举个例子,在大屏上运行时,可以再添加一栏,并且加入分类列表,这些都是合理的。这个例子展示了在手机上使用一栏纵向滚动,而在平板上使用两栏横向滚动的优化。

展现:你可以基于屏幕的真实大小,设备支持的功能,特定的情况或者屏幕方向展示界面。下图是媒体播放器的例子,小屏幕上这些按钮通常是被删减的,但在大屏幕上这些按钮是被完全保留的。PC 上的媒体播放器比手机上的有更多的功能。

换位:这项技巧是为特定屏幕尺寸或屏幕方向切换特定的界面。下面这个例子是导航菜单:小屏幕上他是隐藏在汉堡菜单中纵向排列的,但是在大屏幕上,更大的 Tab 是更好地选择。

改变结构:你可以为特定的设备优化特定的结构。下面这个例子就是两种不同的接合结构。

以上6点引用了Windows 开发人员中心 《Design Basics:Responsive design 101 for UWP apps》
考虑用户翻转折叠屏幕时的场景和动机是什么,从而优化现有界面及交互流程,举几个例子。
以 RPG 游戏为例。当玩家使用小屏模式时我们可以收起所有功能界面,使游戏的沉浸感更强;当玩家采用大屏模式时,我们可以认为玩家需要获取更多信息,这时候把聊天、装备等相关功能界面展示出来。
当用户在微信里查看定位信息有新消息提醒时,手机变成大屏模式时应该同时存在地图界面和聊天界面。
相关注意事项
Google 在2018年11月就宣布了对折叠屏的支持,包括多窗口支持、不重启适配等等。如果想要在折叠屏手机上设计良好的用户体验,必须考虑以下两个方面:生命周期管理以及转场动效。
生命周期管理
目前大部分手机应用为了有更流畅的体验会做适量的生命周期管理,例如退出页面时会释放相关内存。因此设计师在设计折叠屏交互时要考虑哪些页面不能被销毁,一定要让用户进行展开、折叠等操作, 应用任务不中断重启,产品可以自动适应各种屏幕下的静态布局规格。
转场动效
从目前 Google 公布的新版 Android系统来看,已经可以做到当折叠/展开设备的时候,页面、内容从一个屏幕自然地切换至另一个屏幕。设计师在设计时应该基于 Google 的技术规范考虑内容、组件等模块的转场效果。

参考案例:
华为基于HUAWEI Mate X发布的折叠屏官方适配方案,相关链接:https://www.infoq.cn/article/mPwQk57bK5fg_FTcXa2i
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在无限的信息体量和有限的用户浏览范围之间求得平衡,让用户看到全部创作中他最想看到的那一面。在B端产品的设计过程中,我深切体会到动效能在很多体验领域起到四两拨千斤的作用。于是我将自己这些年来做动效的思考,结合B端产品的一些固有特点,来和大家聊一聊动效设计在B端产品体验设计中的意义。
既然是谈B端产品的体验设计,那么就免不了要与C端产品做对比。在我看来,B端产品与C端产品在大的体验趋势上是趋同的。对于大多数用户而言,都希望自己在工作与生活中是顺利、愉悦的,而用户体验就是为了让用户顺利、愉悦而生的。也就是说,不管是B端产品还是C端产品,其体验的本质都是围绕着使用的效率与愉悦感为核心展开的。那么这次我们就将目光聚焦在B端产品,来看看在这个领域都有哪些亟待解决的设计难点。

针对这四个特点,我沉淀出一套解决B端产品体验问题的方法,它们分别是:信息折叠、路径梳理、提升效率、概念物化。接下来,我将通过具体的案例,来详细展现动效在B端产品体验设计中的意义。
涉及案例简述:


案例1:
问题分析:初次进入 Dataphin,我们会提供一张业务流程图来解释 Dataphin 的工作流程。为了降低理解成本,我们对每个流程都添加了文字说明。然而由于流程本身已经很复杂,页面排版中加入说明性文字会使得流程的排版拉长,用户很难通过一屏浏览完整的功能流程,体验不佳。

解决方法:我们发现用户一开始关注业务的全流程展示,然后才会仔细查看每个业务的详细说明。当用户将注意力放在查看详细说明的时候,是顾不上看全流程的。因此我们将「看流程」和「看说明」的场景区分开,共用同一块区域,从而优化信息排布。

案例2:
问题分析:在QuickBI中,同一套 icon 需要应对两种不同的使用场景,当用户没有选中任何图表的时候,点击任意类型的图表icon,即可新建一个图表;当用户选中某一创建好的图表时,再点击图表icon,则是为该图表切换类型。所以为了确保用户的认知清晰,我们需要将两套使用场景区分开。
下图中,我们尝试了静态的布局思维,虽然可以区分场景,但也造成了导航条过高,导致空间冗余,压缩了创作空间。

其实这个问题不止我们家有,用过 AE 的同学应该清楚,AE里面的形状工具体验也很鬼畜,用户不选择任何图层的时候,使用形状工具可以新建形状,当用户选中某个图层的时候,使用形状工具是针对该图层创建蒙版,两种不同的功能却没有任何样式或操作上的区分,对新手用户来说是相当不友好的。
解决方法:用户创建图表和切换类型是两种不同的场景,不可能同时存在,在布局上没有必要让两套 icon 同时存在于界面。因此使用切换式,利用鼠标对图表的点击、失焦可以灵活切换两套使用场景。


问题分析:图1是用户在 Dataphin 中所创建的一张逻辑表,我们需要保证用户在屏幕内尽可能多的获取信息,因此逻辑表中的空间利用就显得很重要。在原有交互中,我们为用户提供了搜索功能,同时我们也在思考有没有更优的信息布局方案,可以为用户展示更多的数据。

解决方法:在图2中,我们需要在顶部区域寻找与用户搜索操作不重合的场景,并把它们重叠起来。这里我用到交叠式的思路,即将搜索框收起来,只在顶部保留搜索入口,这样在布局上就可以让搜索与标题交叠使用同一块区域,优化了布局。

问题分析:在下图中,侧边导航的信息过多,压缩了创作区域,我们需要为导航「瘦瘦身」。

解决方法:通过用户调研,我们发现导航的名称对于新用户来说很有必要,但随着用户对产品的逐渐熟悉,名称重要性渐渐下降。我们需要通过动效,找到合理的展示形式,来兼顾新老用户的使用需求。

通过动效优化信息布局,既保证了单位面积内尽可能多的展示有效信息,又避免了信息过载带来的干扰与阅读疲劳,使得用户每次只需要专注眼前的使用场景,提高了获取数据的效率,这便是视觉设计师在项目中的价值。


问题分析:在 Dataphin 中一共包含了80多个功能点,我们将这些功能点梳理归纳成5个大类目和20个子类目。因此我们既希望用户能明确每个类目下包含的子类目,又希望用户在选中子类目的同时,也能明确感知自己处在哪个大类目下。
下图中,用户从首页切换到数据资产版图,我们想要让用户明确信息的嵌套层级,静态的思维只能用双Tab 形式展现。虽然解释了层级关系,但也使得导航高度过高,压缩内容区域,加之案例中的资产版图本身还包含三个子类目,于是,同一个页面出现了三层 Tab。

解决方法:将嵌套路径通过动效的方式展现,运动轨迹可以暗示用户子类目从哪里展开,其余类目被收到了哪里,用动效的方式解释了层级嵌套路径。明确了层级嵌套关系,节约了为解释嵌套路径而铺展出的信息所浪费的页面空间。


在 Dataphin 中,用户在创建逻辑表之前,会经过一系列繁琐的配置工作,如下图中,用户需要经过「定义维度」-「定义主键&来源逻辑」-「定义层级」三个步骤。由于操作流程复杂,我们为用户设计了铅笔线动效,让用户时刻明确自己操作所处的位置,也方便回退操作。

通过动效梳理路径,使得B端产品复杂的产品逻辑更为清晰,降低用户的理解成本,缩短因查找路径浪费的时间,提升工作效率。同时,将操作路径巧妙地隐藏在运动路径当中,可以节约为了展示路径关系而浪费的页面空间。


问题分析:在 QuickBI 仪表板中,用户需要导入已有的数据集以配置图表内容。数据集由用户自行创建,一般来说,B端产品用户文件命名比较偏长,正常情况下下拉框很难直接把名称显示完全,用户还需要将鼠标hover 到名称上才能查看完整的名称,操作路径被拉长了。
解决方法:我们在侧边栏展开的一瞬间向两侧借一部分空间,使得名称获得了更多展示空间。尽可能多的展示信息,缩短操作路径,提率。


问题分析:在 QuickBI 仪表板中,用户创建图表的操作为,先拖动字段进入对应轴区,轴区便能读取字段内的信息并生成数据可视化。这一所见即所得的操作对老用户而言是的,但对于新用户而言认知成本却有些高。
设计思路:我们需要通过响应式的设计来引导用户学会这样一个操作。首先,用户的鼠标滑过字段,字段会高亮响应,提示用户此处可点击,从而吸引用户学会点击拖动字段。接下来,我们通过轴区内的文字提示,告诉用户字段可以被拖入该轴区。用户将字段拖入轴区的时候,对应的轴区会高亮响应告诉用户字段可以被拖入轴区,同时字段会根据拖入路径是否正确给出响应。如果正确,字段会划入轴区;如果错误,会给出错误提示;如果用户执意操作,字段会弹回原处。这样我便构建了一套完整的响应流程。通过层层响应的方式,减少用户在每一步操作上的困惑时间,帮助用户快速掌握这一操作手法,提升工作效率。


工具型产品中很多操作是相互关联的,而且这样的关联关系通常是细微的,因此需要我们通过动效强化元素之间的关联关系。案例中图表的每一列指标可以自由配置,通过微动效,让用户一眼就能找到新增的指标,提升操作效率。(苹果在新版的 Mac 系统中也有采用类似的设计,体验很棒)


联动关系在框架层面也同样适用,比如导航区域与创作区域之间就存在拉伸联动。这样的动效前提,建立一整套元素的适配规范,便于开发与团队协作。这个过程会很繁琐,也是B端产品看不见的巨大工作量。

每一个微小细节的打磨才能汇聚成的用户体验。提升效率的点小而且零散,总结起来即是用户的操作是强反馈的,从而增加用户尝试的信心;用户的操作是有引导性的,即增加用户继续探索的信心;用户的操作路径是尽可能被缩短的,以节约时间。满足这三点均可被看作是设计在提升效率方面的价值。


问题分析:QuickBI 中有一个叫「创作区」的模块,是用来介绍 QuickBI 产品能力的。我们需要在这个区域向用户展示 QuickBI 所具备的能力与工作流程。由于 QuickBI 是面向行业分析师的 BI工具,其所要传达的概念对于新用户来说比较生涩复杂,这就需要我们在产品流程展示设计上尽可能简单易懂。
下图是1.0版本中的效果,其对流程的设计仅停留在图形的堆砌,对业务的表述不够清晰,也就很难向用户传递我们的产品价值。

那我们来看看视觉设计是如何物化抽象的概念的。
首先我梳理出 QuickBI 工作的四个步骤:获取数据、创建数据集、数据分析、数据展示。

接下来我们思考一下,当我们需要对某人讲述一个很复杂的概念的时候,我们通常会打个比方。那么我接下来要做的,就是为这套抽象的概念「打个比方」,因此我要为它们构建一个有故事性的场景,那么这四个步骤应该是某种静止且持续运转的工厂,它们之间需要某些动态的介质将其串联起来。

于是我进一步挖掘视觉样式,构建出了场景原型图。

进一步完善视觉效果,得到了最终的成品:零散的代码被收集车间收集,产出数据表进入加工工厂,工厂将其加工成数据集,运输进分析台,分析台通过「仪表板、电子表格、数据全屏」三种方式对数据进行可视化分析,最后将分析结果通过数据门户和邮件订阅的方式对外分享。

通过动效设计,将抽象的概念具象化,将复杂的流程简单化,大大降低了新用户的学习成本,使之可以快速上手。
最后,我将我的动效设计方法沉淀成一套以方盒为载体的方法论——方盒理论:「置身于三维空间下,信息的体量是无穷的,我们需要为其寻找合适的载体,在无限的信息体量和有限的用户浏览范围之间求得平衡。即让用户看到全部创作中他最想看到的那一面。」这即是我所构建的以六面方盒为基础的信息载体,并为我的一切动效解决方案提供了理论支点。

B端产品并非大家印象中那样的索然无味,其中有很多体验是值得深挖的。动效仅仅是其中的一个层面。随着近几年B端领域功能点逐步完善,用户对体验提出了更高的要求,B端产品的体验设计需求也会渐渐升温,也希望有更多这个领域的优秀设计师能和我做朋友。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
工具提示(Tooltips)是用户触发的信息,用来提供有关页面元素和功能的更多信息。尽管工具提示(Tooltips)对于网页不是新概念,但它们却经常被错误的使用。
Tooltips并不新鲜,但它们仍然被误用。
定义:Tooltip是当用户与图形用户界面中的元素交互时出现的简短、信息丰富的消息。Tooltips通常会在两种情况下出现,鼠标悬停时或键盘悬停。(以防万一你不知道键盘悬停是什么: 为了使用页面中激活的元素,用户通常需要用鼠标移上去或使用键盘上的tab键切换上去。键盘悬停指的是保持键盘聚焦在同一个元素上一段时间。)
工具提示(Tooltips)可以依附于页面中任何激活的元素(图标、文字链接、按钮,等等)。它们为配对的元素提供描述或解释。因此,tooltips与界面中的元素相关联并具有特定性,并不会用它来解释大图或整个的任务流。
有一个很重要的地方是,tooltips是用户触发的。因此,在页面中主动弹出来告知用户新的功能或如何使用一个具体的功能的提示不是tooltips。
由于tooltips是由悬停手势触发出来的,他们只能在设备上通过鼠标或键盘触发。在触摸屏上通常不可用。(将来,tooltips可以在眼控设备上触发,当用户将视线聚焦在界面某个特定元素一段时间便可触发)
尽管tooltips主要是限于桌面电脑和笔记本,但是在触摸屏上,它们还有一个类似姊妹元素:popup Tips。Tooltips和Popup Tips都有相同的目标:提供有用的、更多的内容。下面这个表格展现了二者主要的相似点和不同点。
|
|
Tooltips |
Popup tips |
|
适用场景 |
桌面端 |
任何 |
|
触发 |
悬停(鼠标或键盘) |
触摸/点击 |
|
结束 |
用户离开交互区 |
用户关闭或点击屏幕其它区域 |
|
对应元素 |
图标、文本链接、按钮、图片 |
“?” 或 “i” 图标 |
|
内容类型 |
微内容 |
微内容 |
本文将重点介绍tooltips及其在桌面网站上的使用。
Tooltip使用指南
1.不要在任务的关键信息处使用tooltips
用户不需要找到工具提示即可完成任务。当Tooltips为一些用户不熟悉的表单字段提供额外的解释,或者解释一些看起来不寻常的需求时,它是最好用的。请记住,tooltips会消失,因此指令或其它可直接操作的信息,比如字段需求,不应该出现在tooltip中。(如果是的话,用户就不得不在他的工作记忆中记住,以便顺利使用)
Don't:

Amtrak网站将密码要求放在Tooltips中(通过鼠标悬停访问)。这类信息对于用户成功完成“创建账户”流程至关重要,因此应始终显示在屏幕上。
Do:

FedEx使02-用tooltips为运输表单字段提供额外信息。比如,电子邮件字段中有一个tooltip,说明列出该字段的原因(此tooltip通过鼠标悬停访问)
2.在tooltip内提供简短有用的内容
明显的或有冗余文本的tooltips对用户无益。如果你无法想到特别有用的内容,就不要提供Tooltip。否则,只会给UI增加无用信息,并且浪费任何一个看到该工具提示的用户。
此外,长内容也不再是“提示”,所以请保持简短。Tooltips是微内容的——短文本旨在自给自足。你的文本可以是单行或者多行,只要它是有关联的并且不会遮挡相关内容。
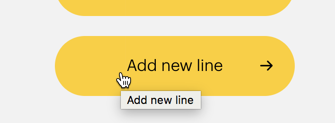
Don't:

在Sprint网站上,带有“添加新行”的按钮上还有文本“添加新行”的tooltip。这个tooltip是重复且没必要的。
Do:

阿里巴巴的搜索框里有一个无标签的相机图标。当用户鼠标悬停到这个图标上时,会出现“通过图片搜索”的tooltip。这个功能对很多用户来说都不熟悉,因此这里描述图标用途的tooltip很有帮助
3.支持鼠标和键盘悬停
Tooltips只在鼠标悬停时出现的话,对于依赖于键盘导航的用户来说不够易用。确保在你的设计中tooltips可以通过键盘无障碍访问。
Don't:

麦当劳的网站不支持通过键盘触发tooltip。当用户选中同一个页面(底部)时,鼠标悬停启动的tooltip(顶部)不可用。
Do:

维基百科支持键盘触发tooltips。鼠标悬停和键盘悬停时会出现相同的tooltips。
4.当附近有多个元素时使用箭头指示
箭头有助于清楚的识别工具提示和哪个元素相关联。当附近有几个元素时,箭头有助于避免混淆。
Don't:

PowerPoint有几个图标彼此靠近。如果没有工具提示箭头,则很难知道哪个工具提示对应哪个工具。
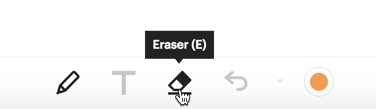
Do:

Whiteboard使用工具提示箭头来提示所选图标。尽管图标间距很大,但手型指针的提示能让指示更清晰,视觉噪音最小。
5.在网页中使用统一的Tooltips
Tooltips很难发现,因为它们通常缺乏视觉线索。如果tooltips在你的网站中没有规律的出现,用户将永远不会发现它们。保持一致并为设计中的所有元素,而不是只针对某些元素提供工具提示非常重要。如果只有一些元素需要额外的解释,使用弹出提示而不是工具提示。
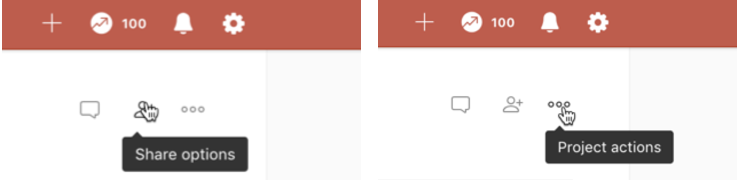
Don't:

Business Insider网站为其导航菜单里3个图标的其中两个提供了tooltips。(注:在网站的主页上,Globe图标确实有一个读取Globe图标的工具提示,但是这个标签没有任何帮助,没有说明它的功能:语言选择器)一般来说,我们建议不要使用没有标签的图标和隐藏标签的tooltips,但是当工具提示不一致时,这种问题更严重。
Do:

Todolist始终如一的使用tooltips。主要部分的三个图标都有tooltips.通过一致性来实现用户的潜在期望。
为无标签的图标提供tooltips
大多数图标都有一定程度的概念模糊,这就是我们为所有图标推荐文本标签的原因。如果你坚持不为网站中的图标提供文本标签,至少你可以给用户提供一个描述性的工具提示。
确保tooltips和背景有一定的对比
用户通常会查看他们点击或悬停的位置。然而,由于tooltips的隐蔽性,一定对比度对于确保用户能看到工具提示中的文字很重要。此外,对于有视力障碍的用户,在白色页面中使用浅灰色tooltips会很难阅读。
定位tooltips,以便他们不会遮挡相关内容
当tooltips遮挡了与它们相关的内容时,会导致用户重复操作(即移动鼠标关闭工具提示,再次读取信息或字段,悬停以显示工具提示)。测试你的工具提示位置确保不会挡到与用户目标相关的其它内容。
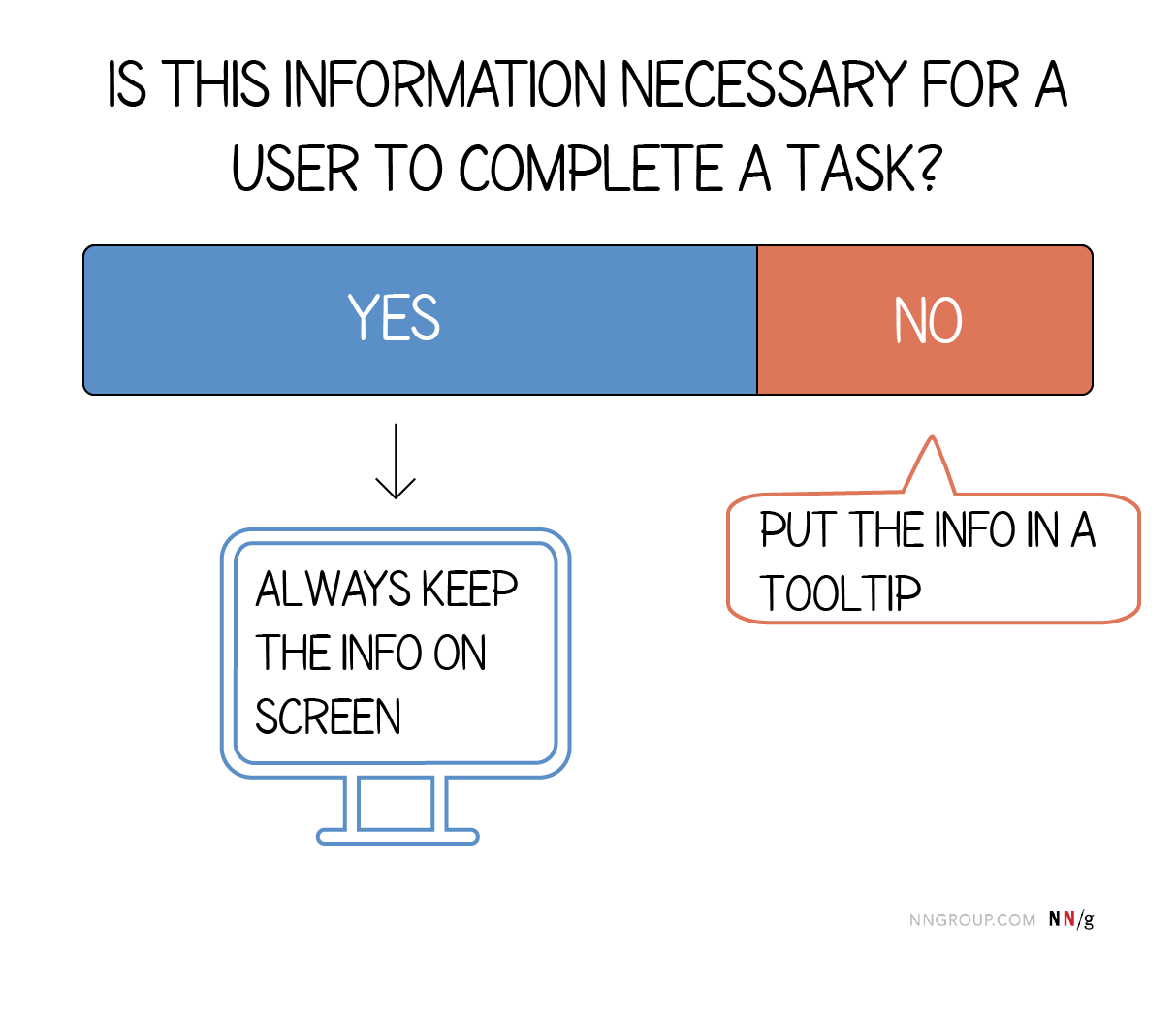
当用户无法理解某项功能时,tooltips是一种防错方式。如果用户遵循其它的设计指南(比如,文本标签加图标),那么今天的很多tooltips用例都可以忽略。重要的信息应始终在页面上显示。因此,tooltips对于用户完成重要的任务并不是必不可少的。
我们越是追求极简主义,我们需要的tooltips就越多,我们的用户就需要越多的学习成本。下次,当你考虑tooltips的时候,问一下自己:为了用户完成某个任务,这个信息是否需要?如果答案是否定的,那么工具提示非常合适。否则,信息应直接出现在页面中。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在文章开始之前,请你先思考一个问题:为什么微信没有加入类似签到送积分这样的用户激励体系?这个问题的答案我会在本文第五部分告诉你,你可以自己先思考,这样更有助于对文章的理解。
本文的主要内容是对移动端产品用户激励体系的解读与分析,文中“产品”的概念主要是指移动端互联网产品,文章的整体脉络是通过对与用户激励体系相关的 5 个层层递进问题的分析来解读用户激励体系,以下为本文目录。
目录
一、什么是用户激励体系
二、我们为什么需要用户激励体系?
三、什么产品需要加入用户激励体系?
四、产品加入用户激励体系加入的是什么?
五、构建用户激励体系我们应该注意什么?
六、尾巴
一、 什么是用户激励体系?
广义上来说,每个产品都是一个用户激励体系,因为产品都是以满足用户某方面的需求而激励用户不断使用,例:微信是满足用户社交的需求,而微信读书主要是满足用户自我实现的需求,但广义的用户激励体系不是本文探讨的内容,本文中的用户激励体系指的是在产品运营中狭义的用户激励体系(下文中“用户激励体系”均指狭义的用户激励体系),是因用户内部触发不强而增加外部触发的影响,从而增强用户粘性,这里的外部触发也就是本文的主角——用户激励体系。
内部触发:用户对产品核心功能有需求而产生的内在驱动力,也就是产品的核心功能所产生的触发。例:我们使用“得到”这个 APP,是因为“得到”通过提供课程及书籍(核心功能)能够满足我们自我实现及获得尊重的需求,因此我们产生了使用“得到”的驱动力,而这种驱动力就是内部触发。
用户激励体系(外部触发):在产品的核心功能之外,通过精神或物质的方式激励用户去使用产品的辅助体系称为用户激励体系。这些辅助体系的形式多种多样,包括等级体系、勋章体系、积分体系、会员体系等等,但本质来说,我们在产品中加入的无非是两种激励方式—精神激励与物质激励,以上的各种体系都可以归属到这两种激励方式中,而这两种激励方式构成了用户激励体系。
例:如下图所示,支付宝通过蚂蚁森林让用户养成植树的习惯(我女朋友就被蚂蚁森林深深地吸引了,每天拉着我给我们合种的树浇水。),同时通过精神激励的方式给植树这个行为赋予意义(环境保护及防止水土流失等),从而增加产品的用户活跃度,但蚂蚁森林并不是支付宝的核心功能,而是属于外部触发的一种,也就是支付宝用户激励体系的组成部分,支付宝通过把使用蚂蚁森林的行为培养成一种用户习惯来强化内部触发,让用户在涉及现金业务时更多的使用支付宝。

二、 我们为什么需要用户激励体系
可能每个产品被创造出来的原因多种多样,像乔布斯是希望创造出能够真正改变世界的产品,而有了 Macintosh、iPod、iPad、iPhone 这一系列革命性产品,有的人可能仅仅是希望满足用户的需求,从而获得财富。但无论产品诞生的原因是什么,无所谓梦想或者金钱,你都会希望产品能够长时间陪伴用户,能够让用户爱不释手,这也是所有产品经理的梦想,那如何实现呢?
在《上瘾》这本书中,作者对于打造习惯养成类产品的关键因素是这样描述的——“要想打造习惯养成类产品,企业务必认真考虑两个因素。第一,频率,既某种行为多久发生一次;第二,可感知用途,即在用户心中,该产品与其他产品相比多出了哪些用途和好处。”
这就为你的产品更受用户欢迎指明了两个方向:
第一,提高可感知用途,《从0到1》这本书中提到:无论是已有的事物还是全新的事物,如果你能达到原有产品(包括全新产品出现前的替代品,例:在汽车出现之前的交通工具是牲畜。)的10倍好,你就可以避开竞争,例:iPhone 就是典型的案例,当然你要明白的是讲解如何做出颠覆性产品不可能是我的能力范畴,也不是本文的重点,当然我希望有一天我也可以做出这样的产品;
第二,提高用户使用频率,有两种实现方式:一,产品本身能够满足用户的高频需求,也就是上文中提到的有足够的内部触发,这取决于你要做的产品本身的类别,例:像微博、抖音这一类社交软件就属于拥有天然高频需求的产品;二,若产品本身不属于用户有天然高频需求的产品,我们就需要增加外部触发(用户激励体系)从而增加用户打开 APP 的频率,进而强化内部触发。
综上所述,产品加入用户激励体系的原因在于当用户对产品核心功能的需求频率不高,产品通过加入用户激励体系来增加用户使用产品的活跃度,从而强化内因,最终目的在于打造用户爱不释手的产品。
三、什么产品需要加入用户激励体系?
这取决于产品本身对用户的内部触发是否强烈,像抖音不需要增加额外的用户激励体系,因为它满足的是用户对于社交及获得尊重等高层次需求,而用户对这部分需求是无止境的,或者说已经足够强烈。(那你可能会问:即使需求已经足够强烈,我再增加一些又有什么不好呢?这个问题也就与本文开头关于微信的问题基本一致,我会在本文第五部分做详细解答。)
但有些工具类产品,类似有道云笔记等,用户可能仅在需要完成某一任务或工作时才能想起工具类产品,为了增加用户操作频率,养成用户操作习惯,如下图所示有道云笔记会在你将文章链接保存至 APP 之后,赠送 2M 的永久存储空间,培养用户使用有道云笔记存储文章的习惯,因为用户本身在这方面的内部触发是不足的,类似有道云笔记这样的工具类产品就需要增加用户激励体系来培养用户操作习惯,增加用户使用产品的频率。

我们需要明白的是每个产品都不一样,是否需要用户激励体系需要我们从产品出发,也跟产品理念有关,但总体上来看内部触发足够强烈的产品不需要用户激励体系,而内部触发不足就需要用户激励体系来帮忙。
四、产品加入用户激励体系加入的是什么?
在上文中已将用户激励体系分为物质和精神激励两个维度,那物质和精神激励都具体包含什么?我们一起来看看。
一、物质激励
1、概念
物质:这里的物质主要指的是现金,或者现金的等价物,类似流量包、优惠券等。
那我们加入物质激励的目的是什么?或者说物质对人类来说意味着什么?
无论生理、安全、获得尊重还是自我实现需求的基础都是建立在物质之上的,例:就说我们通过学习 UI 设计实现自我,那我们起码得有台电脑,才能开始学习,如果没有钱你又怎么买电脑呢?更何况大家相对都认可的成功就是足够有钱,所以说物质对于人类来说有天然的吸引力,这也就是我们在产品中加入物质激励的原因。
2、组成
在用户激励体系当中,物质激励主要有三种方式:
第一,在用户未注册账号前,通过物质(现金或优惠券等)来激励用户注册账号;
第二,在用户注册账号后,通过物质来激励已注册用户吸引未注册用户注册或者使用产品,如下图所示是美团外卖 APP 的邀请赚钱攻略;

第三,在用户使用产品过程中,以积分的方式量化用户的每次规定动作,用户可以用积分兑换相应的物质,如下图所示是滴滴出行的积分商城。

3、优缺点
优点:
1、见效快——精神激励的方式是需要一定时间的,例:你注册了微博账号,但你得经过一段时间才能拥有一定的关注及粉丝,在形成社交的关系链之后,这种社交需求才能以精神激励的方式不断激励你使用产品,但物质激励却能够在短时间以非常直观的方式吸引用户,促使用户打开产品并使用产品,如下图所示是造作的新人礼包。

缺点:
1、激励空间有限——无论什么级别公司的产品能够给予用户的物质激励都是有限的,同样数量的物质激励随着对用户激励次数的增多收益是递减的,或者说对用户而言,物质激励是没有上限的,多多益善。物质激励受受众类型的影响也比较大,每个人的时间成本是不一样的,如果产品的受众收入较高,可能对他们来说产品的物质激励数量太少,起不到激励的作用,而对于收入低的用户,物质激励的效果就比较显著。
2、本末倒置——我们经常能听到这样的道理:如果奔着钱去,你是挣不到钱的,当你把事情做好,钱自然会跟着来的。原因是通常我们在想挣钱这件事时,想得更多的是挣到钱以后我们就可以周游世界、每天睡到自然醒、买宝马奔驰balabala……这时候你就会忽略获得财富的方式,而将获得财富之后要做的事的优先级放在获得财富的方式之上,长此以往,你会对当下所做的事产生厌恶、抵触情绪,这时候获得财富这件事也就不可能实现了。同样的道理,当你持续将物质激励作为用户使用产品的驱动力时,那用户会忽略产品本身的功能,而将获取物质作为使用产品的原因,例:我使用过一个内容类产品是以物质激励作为用户激励体系的主要方式,用户每阅读一篇文章,奖励 20 个积分,每点赞一次奖励 5 个积分,这最终导致更多为了奖励而阅读的用户数量增加,也会稀释产品的优质用户数量,导致本末倒置情况的发生。
二、精神激励
1、概念
精神:本文中的精神指的是人的意识、思维活动和一般心理状态。
我们加入精神激励的目的是什么?
正是因为精神激励的存在,用户才会长久自愿的尝试克服种种障碍去使用“复杂”的APP(这里的复杂不是指产品难用,而是产品功能多、构成复杂),例:在抖音上发一个短视频,需要多少步?如果去除你发短视频的精神层面的原因,你还会一步一步的发出一个有趣的短视频吗?大概率是不会的,或者说在足够长的时间内是不会持续使用抖音发短视频的。精神激励是用户激励体系的核心所在,只有好的精神激励才能不断的激励用户打开产品,使用产品。
2、组成
人类的精神需求主要为情感和归属的需要与尊重及自我实现的需要两种,这两种精神需求在产品中对应相应的精神激励体系:
(一)情感和归属的需要——社交体系
1、概念
社交:指的是社会上人与人的交际往来,是人们运用一定的方式(工具)传递信息、交流思想的意识,以达到某种目的的社会各项活动。说白了就是人与人之间的互动。
关系链:在一个软件上,如果把每个用户比作一个点,你这个点会连接很多其他的点(好友),而其他各点之间又会有连接,最终形成错综复杂的关系链。
关系链壁垒:由于关系链的存在,导致用户想要迁移至其他同类社交软件成本变得很高,这种高成本就是关系链壁垒。
互动的价值是什么?或者说加入社交体系能够为产品带来什么?
对于用户来说,社交是他们生活的必需品,因为社交能够满足用户对于友情、爱情、亲情等需求,对产品而言,尤其是对于 to c 的产品而言,用户数量就等于产品价值,“拉新”固然重要,但如何留存?社交体系就是解决留存问题的方法之一。最近国内有三家企业发布了三款社交软件(聊天宝、多闪、马桶),我看到过关于这三个产品一个有趣段子,大致意思是说下载这些软件的最终目的还是要要对方的微信,这个段子也反映出微信的关系链壁垒之高,当用户的好友们都停留在微信上时,迁移的成本将变得高不可攀,更何况现在微信的功能不仅仅停留在社交上,还包括支付、小程序及小游戏等,这些功能的加入使得微信变得更加强大。
综上所述,加入社交体系的目的在于留住用户,增加产品的关系链壁垒,从而为产品和用户创造双赢。
2、组成
如下图所示为大多数软件的社交体系主要构成,本质上都是用户之间互动的方式,按照操作的复杂程度或者步骤的多少,我将这些互动方式分为分为轻量互动、中量互动及重量互动三种。

轻量互动——点赞、收藏、关注
中量互动——评论、转发、分享
重量互动——聊天
在《社交红利》中有这么一段话——“互动本身在印证着另一个简单的规律,即用户进行空转或“赞”“顶”“喜欢”这样按钮的数量,远远大于书写文字的评论转发。而只浏览阅读,又远远大于点击“赞”“顶”按钮。于平台而言,在网络媒体中,浏览和评论的比例在 1000:1 左右,即平均 1000 人浏览了新闻会有 1 人发表评论;博客中遵循的数字在 500:1 左右;在微博中,则有超过 200 人浏览了信息可能就有 1 次转发或评论,但如果不精彩,没有引起其他用户的共鸣,这个数字会直接降到更低的比例。在这样的背景下,推出轻量的互动玩法,也是平台主要考虑的方向。”
作为产品经理都明白用户是“懒”的,或者说用户并没有义务在社交操作成本较高的情况下,还不断的与其他用户进行社交,所以产品需要拿出解决方案来减少用户社交的操作成本,也就有了上文中轻互动形式的出现,轻中重三种互动形式完善了社交体系。
(二)尊重及自我实现的需要——用户等级体系
一、概念
用户等级体系:能够通过特权、视觉等方式将用户等级进行区分的体系,也就是广义的用户等级体系。(狭义的用户激励体系仅仅是通过规定动作获得积分提高等级的方式)本质上来说,用户等级体系也是由如下的游戏四大部分组成的。
清晰的目标:用户等级体系对用户而言的目标是不断提高等级,不断获得对应的特权。重点在于等级越高,位于该等级的人数必须越少,从而通过这种稀缺感来营造用户对于高等级的向往,促使用户不断的打开 APP,提高等级。
及时的反馈:无论是用户在使用特权还是在完成规定动作时,产品都会以明确的方式对用户的操作进行及时的反馈。
例:如下图所示今日头条会将用户每一次对内容的点赞操作以酷炫的视觉形式告知用户,这种及时的反馈能让用户知道自己的努力都是有回报的,这点很重要,只有有回报的努力才会长久。

例: 如下图所示,在我打开优酷的视频时,都会以视觉的方式让购买 VIP 的用户知道自己是 VIP,也知道自己正在使用 VIP 特权。

除去会员体系是通过直接购买获得特权外,其余等级都需要用户进行规定动作(动作的内容由产品来规定),根据该动作的权重对应一定数量积分,随着积分的增加,用户等级也会提升,每个等级会有相应的视觉及特权匹配。
规则:产品一般都会相应的规则,无论用户等级还是勋章的获得规则,也就是上文所说的每一个动作根据该动作的权重对应一定数量积分。如下图是站酷增加积分规则。

自愿参与:所有使用产品的用户都了解并愿意接受目标、规则和反馈,在此基础上使用产品,加入用户激励体系这个“游戏”。
加入用户等级体系的目的是什么?
我们加入用户激励体系的目的主要分为以下两点:
第一,从整个人类的角度来说,所有人类都有被他人尊重、实现自我的需要,而用户等级体系的本质就是满足这部分需求;
第二,不同等级对应不同的产品使用权限,基于对产品完整功能的需求,用户需要不断进行产品规定动作提高等级,从而获得产品更多功能的使用权限,进而增加用户使用产品的频率。
二、组成
精神激励主要由以下两部分构成:成就体系(狭义的用户等级体系、勋章体系)、会员体系。
成就体系:在明确的规则之上,用户只有完成规定动作才能获得相应的特权,无法通过其他方式实现。
会员体系:通过出售特权的方式给用户提供专属服务,从而达到盈利的目的。
3、优缺点
优点
可持续性——精神的力量能够长时间吸引用户使用产品,你可以观察一下,正是因为精神激励的存在,有些 APP 已经属于你生活习惯的一部分了,比如微信、微博、抖音等,你一天不刷上若干次,心里肯定痒痒,这就是精神激励的可怕之处,它能够让你不断打开产品,不断下拉刷新,而且不会有满足的一天,这也就是它的可持续性。
题外话:说到这里,我想聊几句题外话,抖音你们应该都用过,它能够根据你的偏好匹配相应的内容,像我之前看柴犬的短视频比较多,抖音就会根据我的这一偏好,推荐更多萌宠的短视频,这种对用户偏好的快速反馈能够增加你使用产品的幸福感,但你要知道的是生活不会迅速给你反馈,或者说你甚至不知道这种反馈什么时候到来,如果在十年前你开始阅读、学习写作, 你可能也会是如今知识付费时代的弄潮儿,但对一个人而言如果反馈需要十年才能等来,又有多少人有这个耐心等待,可能这就是游戏及 APP 与现实生活之间的区别,我们在学习当中要投入更多的耐心,才能更接近成功。
缺点
沉迷其中——部分习惯养成类的APP可能会导致用户沉迷其中,造成用户不能将自己的注意力放在真正为社会创造价值的地方。
对用户沉迷的问题得从产品与用户两个角度出发来考虑解决:
一、从产品角度来说,我们需要制作能够带来正向价值的产品,通过技术手段防止用户沉迷, 例:如下图所示抖音就增加了时间锁功能,开启时间锁后,用户单日使用时间超过触发时间,需输入密码才能继续使用;

二、从用户角度来说,需要珍视自己的注意力,只有有效使用注意力才能创造有价值的产出,而长时间沉迷“杀时间”的 APP 会导致注意力的损失。
五、构建用户激励体系我们应该注意什么?
(一)为什么微信没有加入类似签到送积分的用户激励体系?
我个人认为有以下两个主要原因:
1、产品理念
在近期微信公开课上张小龙谈到微信的原动力,主要为工具属性与让创造者体现价值两部分,工具属性部分与本文相关度较高。
(1)工具属性。
张小龙在多次演讲上都阐述了微信的工具属性,在不久前腾讯员工大会上张小龙再次提到“微信是一个工具,而不是一个平台,只有工具才对用户是最友善的,才是真正对用户来说是有意义的。”而实际上微信也是这么做的,微信没有启动页广告,即使是朋友圈的提醒“红点”也可以关闭,把选择权交给用户,这是微信工具属性的体现,而对一个对用户友好的工具而言自然是不需要加入用户激励体系的,毕竟工具只是在用户需要的时候才出现,而不需要的时候不需要以用户激励体系的方式吸引用户使用 APP 。
题外话:公众号的存在能够帮助让拥有好服务的人去触达他潜在的用户,让用户更容易连接到他们,用户可以自己搜索感兴趣的公众号,避免垃圾信息对用户的打扰,我在公众号发文章时观察到以下两点:
1、用户需要发三篇原创文章后才能开启打赏功能;
2、就我目前而言,如下图所示一天只能发一条消息。
以上都体现了微信的重点在于高质量用户,而不是仅仅成为流量分发的平台,也就体现了微信的克制,或者说就是下文中所说的对用户阈值的管理。
2、阈值管理
我用《游戏改变世界》中的两段描述来开个头:
(1)“玩家成瘾已成为整个行业的一个严肃主题,频频出现于行业大会和游戏开发者论坛:是什么原因导致玩家成瘾呢?如何帮助玩家避免呢?这些问题看起来很怪异:难道业界不希望玩家多花时间多花钱吗?没错,让更多的人更多地玩游戏,是业界的主要目标。但业内人士希望造就终身玩家:能够在心爱的游戏与积极完整的人生之间实现平衡的人。”
(2)“只要一想到玩游戏地时间可以干许多别的事,一种突如其来的可怕的空虚感就会紧紧地抓住我们。打完游戏后的兴高采烈,总是伴随着可怕的空虚感带来的一丝刺痛。”
如果在一个较长的时间内,用户总是以近乎上瘾的姿态与产品互动,用户的阈值会越来越高,就是说这种刺激带给用户的快乐感会逐步递减,对产品而言肯定不是好事,而对阈值进行管理,就能够将用户的快乐感保持在合理可控的范围内。
例:前几年的QQ空间就充斥着“转疯了”“必转”“转发后一生平安”这种低质量的刺激,导致优质用户的流失,就我周围而言,已经没有多少人用QQ空间了。
微信能够满足用户社交这个与身俱来的需求,现在又加入了小程序、小游戏及支付等功能,这时候微信就需要对阈值进行有效的管理,才能够让用户与产品建立长久的健康的关系,这也是微信所希望的,也是微信没有加入用户激励体系的原因。
(二)用户激励体系的激励方向应该是什么?
激励用户一定不能为了激励而激励,就是说不能仅仅以增加用户的活跃度作为评判标准,如上文所述,正确的目标应该是让产品在足够长的时间内成为用户的朋友,陪伴着用户。
我这里举一个反例:我用过某个以内容为主的产品,它的激励方式是用户阅读完一篇文章就给用户2个积分,评论转发点赞就给用户1个积分,最后这些积分可以在积分商城兑换物品,这种激励方式是有问题的,一个以内容为核心的产品,吸引用户的本质在于产品能够满足用户实现自我的需求,而优质的内容才能更好的帮助用户实现自我,但这种激励方式会导致想获得更多积分兑换物品的用户增多,也会导致优质内容得不到重视,作者创作的积极性受到打击,优质用户流失,使产品陷入恶性循环,产品的竞争力就会下降,况且这种物质激励也是有限的,这就是激励方向出现问题后可能造成的后果。
我们在构建用户激励体系时需要明白产品的核心是什么,我们的激励方向就要往这个方向。像抖音,它的核心是需要足够多的有趣的短视频,让用户一直有兴趣不断刷下去,而有趣的短视频需要优质的音乐,如下图所示也就有了抖音音乐人的计划,让更多好的音乐人创作更多好的音乐,从而能够为更多用户提供拍摄短视频的背景音乐。
(三)减少用户认知成本对于用户激励体系的重要性。
斯坦福大学的福格博士认为,要使人们行动起来,三个要素必不可少。第一,充分的动机;第二,完成这一行为的能力;第三,促使人们付诸行动的触发。
平时我们在使用 APP 时,会碰到很多有很复杂用户激励体系的产品,这种复杂性会有什么问题呢?按照上方使人们行动起来的标准来看,触发是提醒你采取行动,而这对于产品可能不难,无论通过 toast 也好,还是其他方式都可以告诉用户:我这儿有个用户激励体系,你过来用用吧,但越复杂的产品对用户使用的能力要求就会越高(如上文所述,我这里的复杂主要指的是用户激励体系的可理解性,也就是产品对用户激励体系内容秩序性的管理。),如果用户激励体系不能同时增强用户使用的动机,这就会导致用户可能不会参与到用户激励体系这个“游戏”当中,用户激励体系也就没法有效激励用户了。
六、尾巴
就像张小龙说的,互联网产品本质上都是工具,但工具会有优劣之分,我们的目的是打造让用户爱不释手的产品,但这种爱不释手一定要建立在正确的价值观之上,真正帮到用户,无论改善工作效率,还是给用户带来欢乐。
最后祝大家猪年快乐,工作顺利,事业更上一个台阶。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
老话说得好,人靠衣装设计靠包装。无论你是UI设计师/UX设计师/App独立开发者,一个好的展示模板能让你的作品瞬间提升气质,在交稿时俘获甲方爸爸躁动的心。
今天神器小分队带来的这个神器,可以帮你快速生成UI界面的3D展示效果;无需学建模、无需学AE,只需要简单几步,就能产出堪比苹果宣传片的展示动效,简直方便到没朋友。
下载链接:https://www.designcamera.app/download

△ Howard Pinsky@Pinsky

△ 官网演示
首先,点开软件下载主页→https://www.designcamera.app/download
打开网页就能看到这样的界面,非常简单,点击右上角的「Download」即可下载软件包。

解压后直接就是 Design Camera 的应用程序了,双击打开即可。

软件的界面也非常简单:




一时间记不住这么多控件?没关系,跟着木木玩一遍就学会啦~
只需要将图片素材(支持JPG和PNG格式)拖入 Design Camera 的样机内,就可以直接获得一个3D模型。

可以修改阴影、背景颜色(包括透明背景)、机身颜色以及环境。


除了可以点击上方的预设切换显示,更能自由点击拖动改变3D模型的角度。
其中,按住「Alt」键时,鼠标滚轮为缩放,点击拖动为平移。

完成修改后,只需要点击最上方的「Snapshot」即可获取一张3840×2160分辨率的Png。

特别注意的是,右下角的缩略图是可以直接拖拽进软件中作为素材的。
同理,只需要把视频素材拖进 Design Camare 的模型里即可,上述的参数均能修改。
完成修改后,如果觉得不够丰富,还可以打开动效栏,点击上方的「Live capture」录制视频;接着只需要在「Presets」里选择喜欢的动效,然后再次点击「Live capture」即可完成录制。

点击下方的「Export Mov」就能获得一个mov格式的高清视频(最高支持4K)。

当然,你也可以选择安装之前美丫姐推荐过的Gifski(Appstore下载,快速视频转GIF,可调整帧数画质),与Gifski 联动的 Design Camera 能在你点击「Gif」时快速启动Gifski,帮助你一键转动图。

除了上述的预设动画以外,Design Camera还支持自定义动画,操作起来也是很简单。
只需要你选择几个关键帧,它就能自动为你添加酷炫到没朋友的缓动动画。


木木随便设了3帧,再随便点击关键帧,大片即视感的展示动画就做好了。

看到界面左上角的这个充电线标志了吗?

当你的电脑插上苹果手机,它就会变成这样:

然后你就可以直接在 Design Camera 里看到手机界面的操作,再加上动效。非常适合App展示和游戏展示。

只是简单的动效怎么够?Design Camera还支持 Sketch文件导入。
首先,打开Sketch文件和Design Camera,然后全选已经分好组的页面,快捷键「Ctrl+Alt+E」,就能一键导入Design Camera了。

分组会直接影响空间感的效果哦~

接着,我们可以在「Lens」中为模型加入一些摄影景深的感觉,让它的空间感更强烈一些。
勾选「Focus Blur」,修改焦距等数值,鼠标点击处即为焦点所在。

用改变焦点的方法,创建不同的关键帧,超强的空间感动画就做成了。


Design Camera 操作简单易上手,几秒钟的拖拖拽拽,就能实现苹果宣传片级别的流畅展示动画,简直太良心了。
目前,Design Camera正在开放公测,是免费直接下载使用全部功能的。机不可失时不再来,心动的小伙伴赶紧用起来吧。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
“工欲善其事,必先利其器”;作为设计人员来说,设计方法和设计模型就是辅助我们更好做设计的工具。就像厨师做菜时候的菜谱一样;面对新的菜种,能更快指引我们做出味道不错的菜肴。
体系化的设计方法不仅能更好的指导设计师做设计;另一个方面,经过设计方法包装后的设计,能让设计师更坦然面对来自各方的质疑,更专业的讲述自己的设计依据。在做不同菜肴的时候,我们需要不同的菜谱来指引;而在不同的设计阶段,设计师也需要不同的设计模型/方法,让我们更灵活的做设计分析与输出。
下面从接到项目需求 > 体验迭代优化阶段,笔者将为大家详细讲解以下 5 种设计模型,并配出具体实践的案例,希望对大家有所启发。

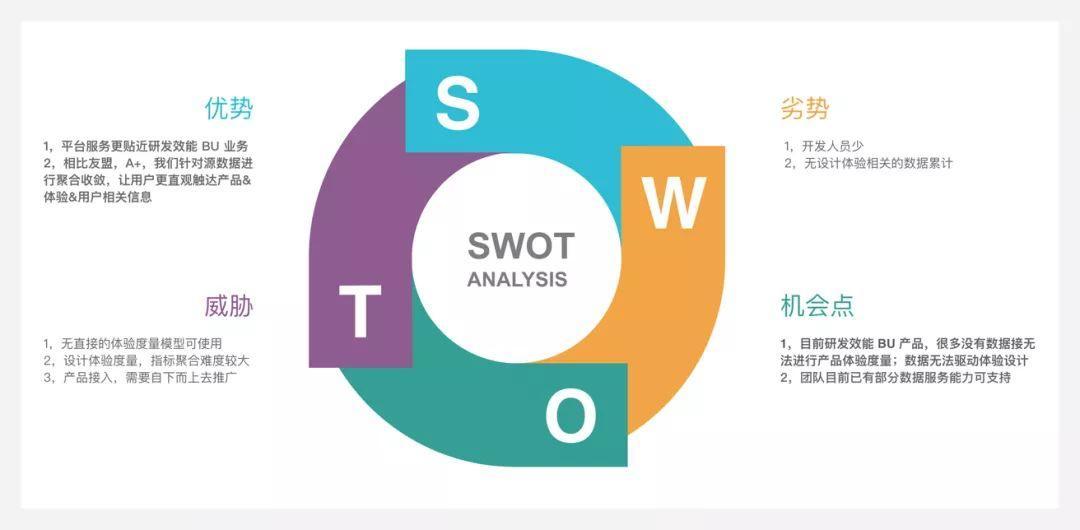
1. 概念介绍
SWOT分析法(也称 TOWS 分析法、道斯矩阵)即态势分析法,20世纪80年代初由美国旧金山大学的管理学教授韦里克提出,经常被用于企业战略制定、竞争对手分析等场合。
在现在的战略规划报告里,SWOT分析应该算是一个众所周知的工具。来自于麦肯锡咨询公司的SWOT分析,包括分析企业的优势(Strengths)、劣势(Weaknesses)、机会(Opportunities)和威胁(Threats)。
2. 使用场景
主要用在产品前期的战略规划中;用于项目成员知己知彼,同时也能知道在行业领域自己的产品所处的位置和核心竞争力是什么;对于产品方向的定位和全方位分析有复用价值。
3. 计价值
SWOT分析实际上是将对企业内外部条件各方面内容进行综合和概括,进而分析组织的优劣势、面临的机会和威胁的一种方法。
优劣势分析主要是着眼于企业自身的实力及其与竞争对手的比较,而机会和威胁分析将注意力放在外部环境的变化及对企业的可能影响上 。在分析时,应把所有的内部因素(即优劣势)集中在一起,然后用外部的力量来对这些因素进行评估。
4. 具体实践案例说明
下图是笔者曾为的阿里内部某个数据服务平台分析的案例;侧重介绍了为什么要做这个数据平台;以及做这个平台我们项目组的优劣势和机会点分别是什么。在给老板汇报产品来源&方向时是非常有效的。

最后,SWOT 分析模型其实还可以与商业画布相结合,便于更全面对项目/业务进行快速分析和深入了解;深入懂业务的设计师才能真正在团队中进行发声,提出超越 UI 层的建设性意见。
1. 概念介绍
Design Sprint, 设计冲刺,顾名思义就是要在短时间内做出好设计;是由 Google 提出的设计方法。
2. 使用场景
设计冲刺这个设计方法主要适用于短时间就需要产出设计方案;例如一些 Workshop 的共建, 产品迭代周期很快的新需求/任务,需要系统化分析与输出设计方案。
3. 设计价值
可以在很短的时间内输出一套系统化的设计策略及方案;
通过与不同背景的参与者进行沟通协作,能获取更多看事物的角度和差异化知识;创造更多可能;
作为一种理想的设计教育工具,让非科班的设计人员完整又快速了解产品&设计。
4. 具体实践案例说明
设计冲刺的主要内容包括 6 个阶段:
理解(Understand):理解要为用户解决的问题
定义(Define):明确产品策略(数据分析,用户调研,设计原则制定等)
发散(Diverge):探索实现方案
决定(Decide):确定设计方案
原型(Prototype):构建产品原型
验证(Validate):验证产品原型

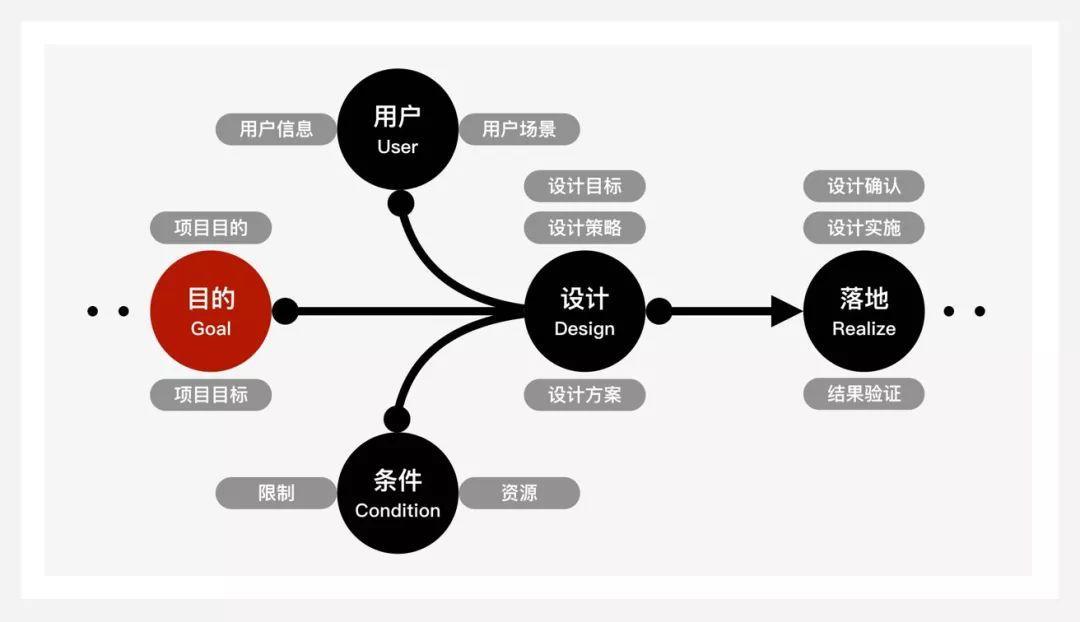
1.概念介绍
相比前一个设计冲刺模型,GUCDR 模型在设计过程中的实用性更强,能让你快速用起来,帮你系统性梳理信息;在实际工作中,只要能够回答画布中的每个点,即可形成完整的设计推演过程,让设计思路逐渐清晰起来。
G:Goal
U:User
C:Condition
D:Design
R:Realize

2. 使用场景
GUCDR 模型很适合用于前期需求调研和整理阶段;特别是在自己不是很熟悉的领域中,把信息按照模型和画布中的点进行归类汇总;最大限度的让自己的设计思维和信息逻辑得到诠释。
3. 设计价值
3.1 对设计的需求来源及设计目标的聚焦定位,非常有价值,能快入深入了解业务背景;
3.2 对设计阶段的目标拆解,从设计目标 > 设计策略 > 设计方案,层层递进,设计方案输出的逻辑性和针对性很强。
4. 具体实践案例说明
GUCDR 模型在具体的使用过程中,可以和 GUCDR 画布结合起来一起使用。信息下钻的更深入具体,从项目目标到设计落地,每个阶段都有具体的节点支撑,在使用过程中只需要把信息直接输入到对应的位置即可。下图为 GUCDR 画布模板,可直接把业务相关信息输入进来。

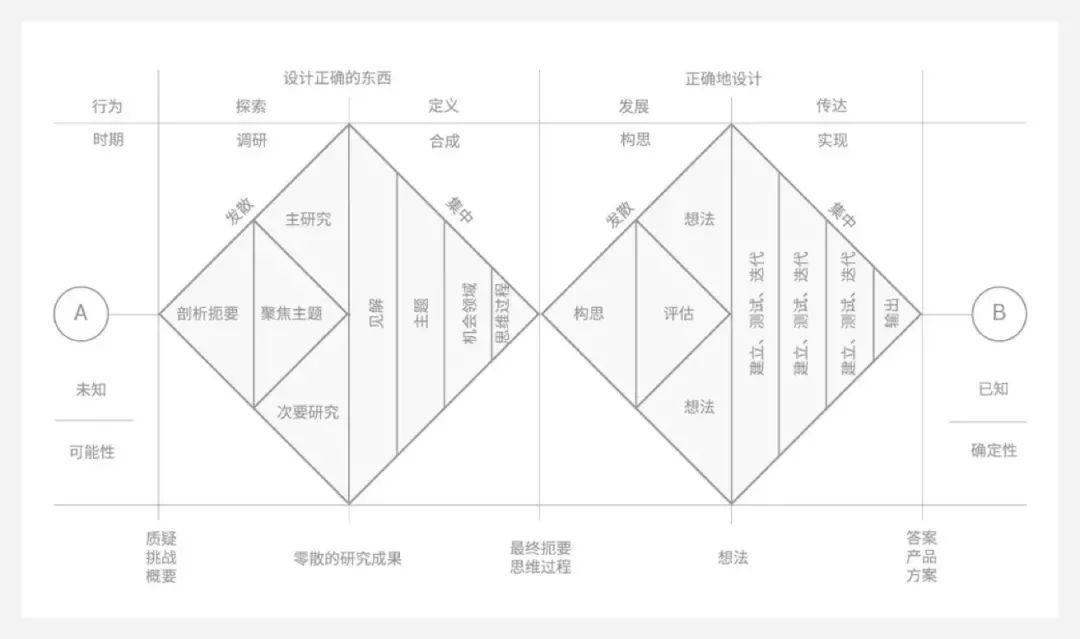
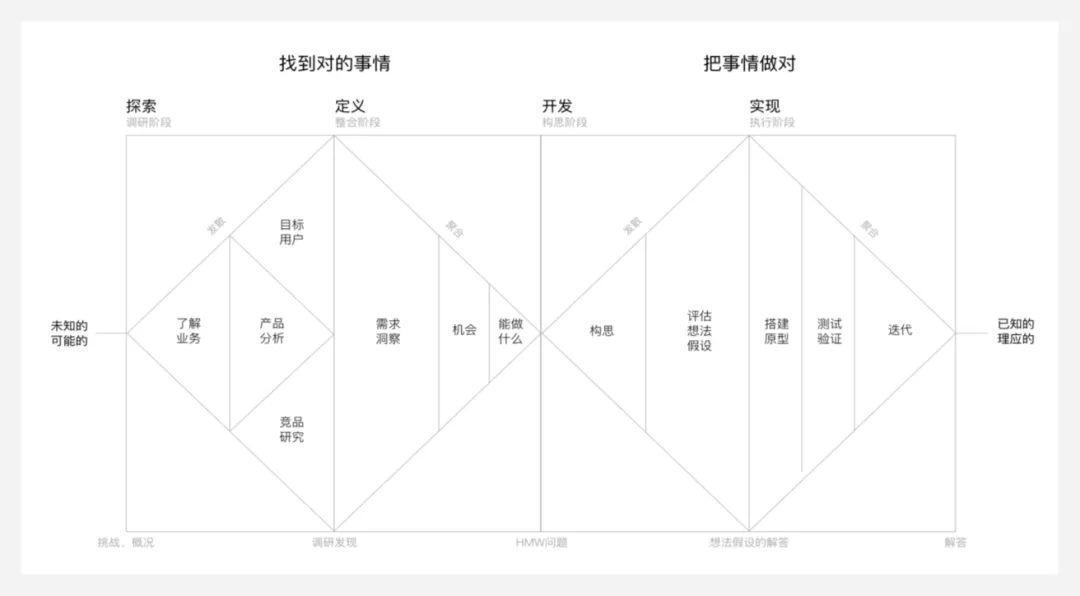
1. 概念介绍
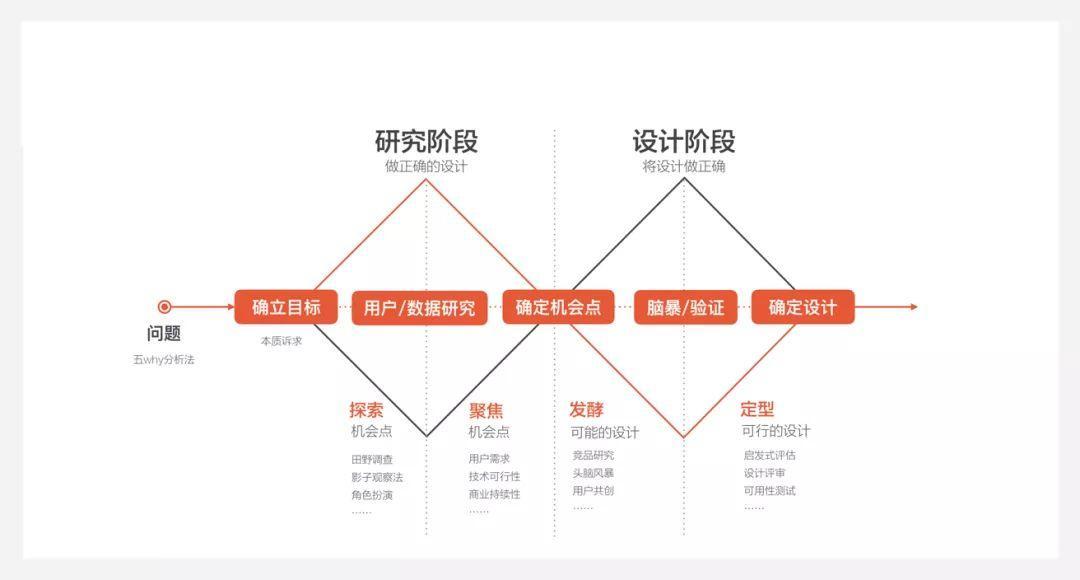
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。
双钻模型是一个结构化的设计方法,被很多设计师喜爱和使用。
探索/调研——透析问题(发散)
定义/合成——聚焦领域(集中)
发展/构思——潜在问题(发散)
传达/实现——实施方案(集中)

2. 使用场景
一般应用在产品开发过程中的需求定义和交互设计阶段;教我们如何对未知的可能的事物进行探索;一步步到达已知的理应的层面。
3. 操作使用说明
双钻模型的四个阶段也许很精简并且合并到两个主要的阶段。
第一阶段——做对的事(菱形1——探索和定义)
第二阶段——把事情做对(菱形2——开发和履行)


4. 具体实践案例说明
下图是对阿里内部一款移动运维产品的分析,分析其从 0-1 的方向探索和从 1-1.5 的发展历程:

下图是曾经在一个设计讲座中,滴滴 CDX 一位设计师的分享,她把双钻模型利用到设计的研究和输出阶段,个人感觉此模型此刻的使用场景也很贴切;不仅仅是在完整的一个项目中,在单一的某个阶段双钻模型也是理念很好的承载容器。

1.概念介绍
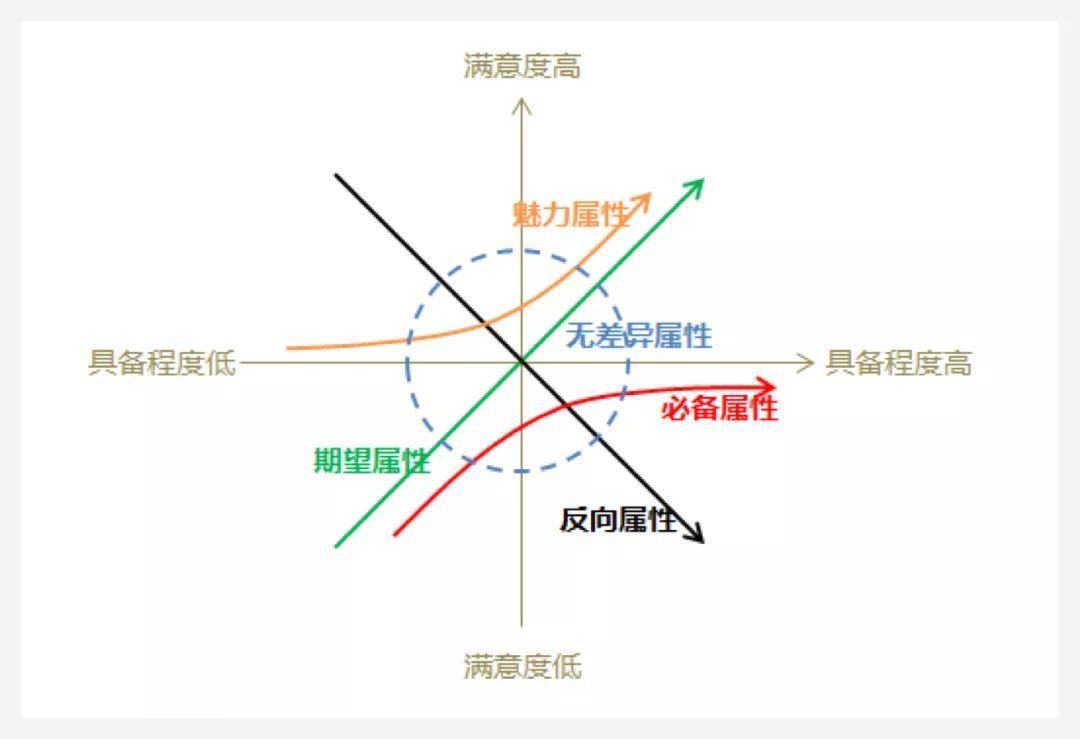
kano模型是狩野纪昭教授发明的一种工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
在卡诺模型中,将产品和服务的质量特性分为五种类型:
1> 魅力属性:用户意想不到的,如果不提供此需求,用户满意度不会降低,但当提供此需求,用户满意度会有很大提升;
2> 期望属性:当提供此需求,用户满意度会提升,当不提供此需求,用户满意度会降低;
3> 必备属性:当优化此需求,用户满意度不会提升,当不提供此需求,用户满意度会大幅降低;
4> 无差异因素:无论提供或不提供此需求,用户满意度都不会有改变,用户根本不在意;
5> 反向属性:用户根本都没有此需求,提供后用户满意度反而会下降。

2. 使用场景
卡诺模型的主要使用场景是对用户需求分类;
另一种是对多个功能点进行优先级排序。
3. 具体使用操作
步骤一:设计问卷调查表,实施有效的问卷调查
KANO 模型的问卷问法,是对每个质量特性都由正向和负向两个问题构成,分别测量用户在面对存在或不存在某项质量特性时的反应。问卷中的问题答案采用五级选项分别是:
我很喜欢:让你感到满意、开心、惊喜。
理应如此:你觉得是应该且必备的功能。
无所谓:你不会特别在意,但还可以接受。
勉强接受:你不喜欢,但可以接受。
我很不喜欢:让你感到不满意。

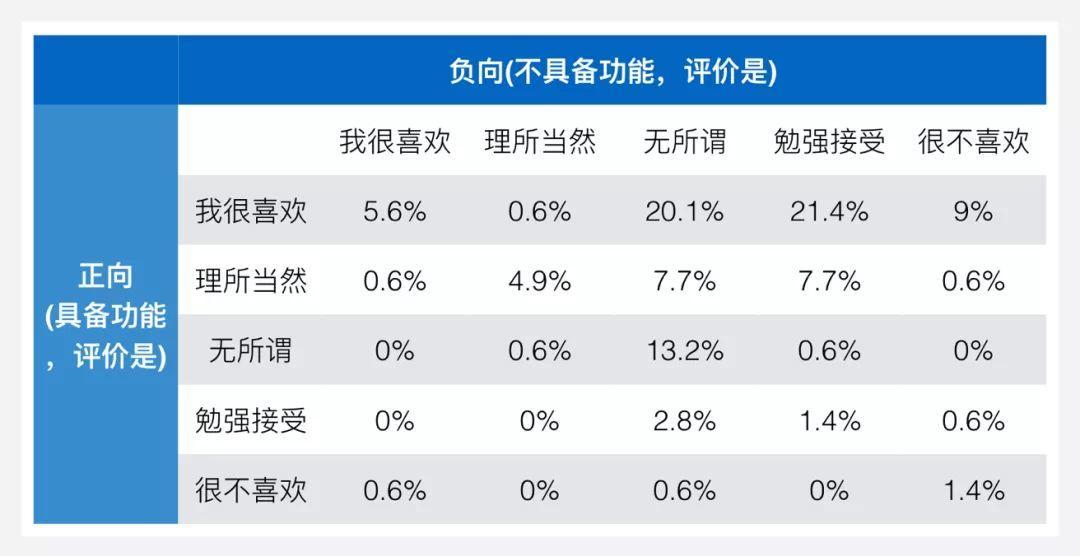
步骤二:问卷结果整理,进行数据分析
根据问卷结果进行 KANO 模型二维属性归属分析,可得出魅力属性、期望属性、必备属性、无差异属性、反向属性与可疑结果的功能属性归类百分比。除了对属性的归属探讨外,并通过百分比计算出 Better-Worse 系数,表示某功能可以增加满意或者消除很不喜欢的影响程度。
增加后的满意系数 Better/SI=(A+O)/(A+O+M+I)
消除后的不满意系数 Worse/DSI=-1*(O+M)/(A+O+M+I)

根据 better-worse 系数值,将散点图划分为四个象限。
第一象限/期望属性:better 与 worse系数成正比;表示产品提供此功能,用户满意度会提升,不提供此功能,用户满意度会降低,这是质量的竞争性属性,应尽力去满足用户的期望型需求。
第二象限/魅力属性:better系数值高,worse 系数绝对值低的情况。表示不提供此功能,用户满意度不会降低,提供此功能,用户满意度和忠诚度会有很大提升;
第三象限/无差异属性:better系数值低,worse系数绝对值也低的情况。即无论提供或不提供这些功能,用户满意度都不会有改变,这些功能点是用户并不在意的功能。
第四象限/必备属性:better系数值低,worse系数绝对值高的情况。当产品提供此功能,用户满意度不会提升,当不提供此功能,用户满意度会大幅降低;此象限的功能是最基本的功能,这些需求是用户认为产品有义务做到的事情。
步骤三:数据解读,将结果落地实施
KANO 模型是对功能需求的优先级进行探索,具体情况还需要和业务方进行讨论,结合实际情况后制定可行的产品功能开发优先级顺序,以将调研结果落地实施。
4. 具体案例实践说明
题目:根据报警内容,“掌上运维”提供运维操作建议(如磁盘满了智能推荐执行日志清理等)
步骤一:设计问卷问题,发放问卷

步骤二:问卷统计,进行 KANO 模型二维属性归属分析

步骤三:根据问卷统计的用户数据;计算出每个区域的百分比;
具体计算方式是全部区域的人数相加作为分母;每个格子中的数字作为分子,即可得出每个格子的百分比出来。
具体百分比得出后,将下表中标 A、O、M、I、R、Q 的格子中百分比相加,即可得到五种属性对应的百分比。本调查结果可以得到A魅力属性占比为42.1%,O期望属性占比9%,M必备属性占比1.2%,I无差异属性占比38.9%,R反向属性占比1.8%,Q可疑结果占比7%。

步骤四:根据 Better-Worse 计算公式,得出 Better-Worse 系数,明确功能落点象限。

步骤五:多个功能需求结果对比进行优先级排序。
1. 概念介绍
为了帮助大家更好地进行“幸福设计”,卡里罗教授分享了他的一个模型——Motivation, Engagement and Thriving in theUser Experience (METUX)。
2. 使用场景
产品成熟稳定期,需对产品&用户体验进行提升时;或需综合对产品体验进行评估分析时;提升用户幸福感,希望产品能对用户行为方式及生活质量有所影响时。
3. 主要使用操作
在考虑用户体验时,从4个层次进行考虑:
▪︎ 第一层是“界面”体验:用户与产品交互时的体验如何。
▪︎ 第二层是“任务”体验:界面之上是用户完成的任务。如利用智能手环计步,用户在完成任务时体验如何。
▪︎ 第三层是“行为”体验:任务之上是用户的行为。如用户购买智能手环的目的是运动,此时行为可能是跑步、骑自行车。因此产品在任务之上应该深入关注用户行为上的体验。
▪︎ 第四层是“生活”体验:行为会对生活产生影响。如运动过量可能导致身体受损。
在设计过程中,应该关注“胜任力”、“自主性”和“关系”三个关键因素,这些基本心理诉求是动机、投入感和幸福感的根本。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com