如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1:安装
2: 在main.js 主入口js里面引用store.js
3:在store.js里引用Vuex
4:在vue组件中使用
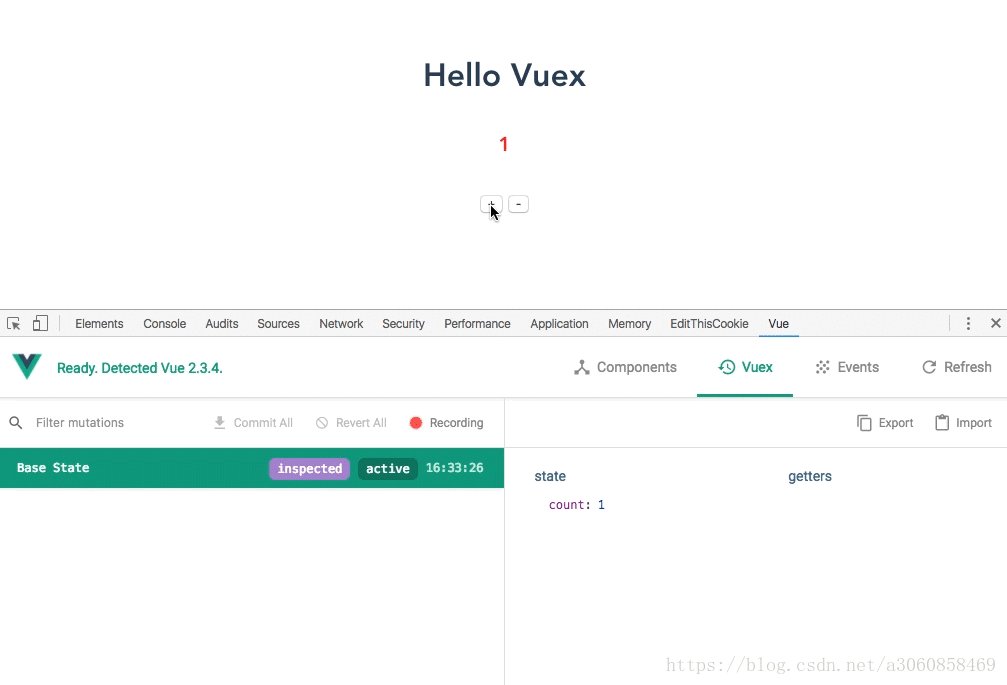
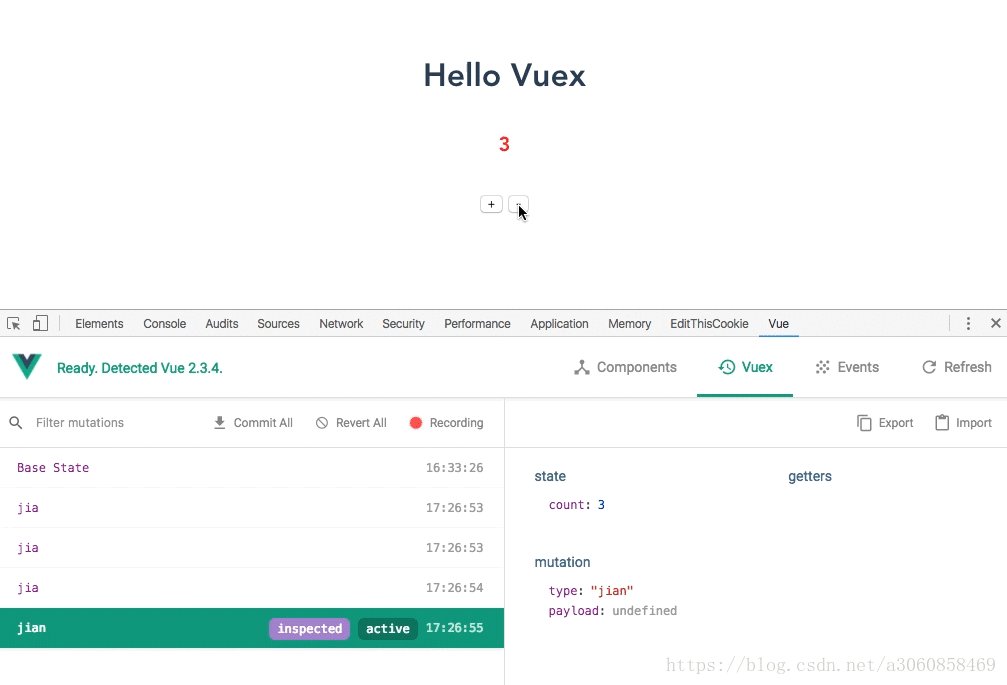
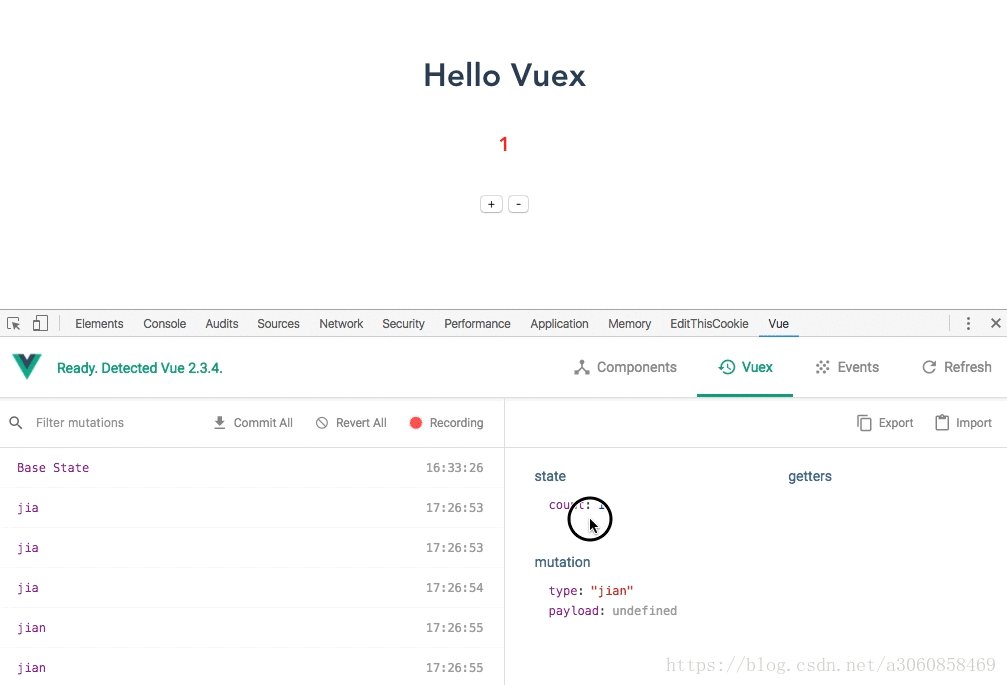
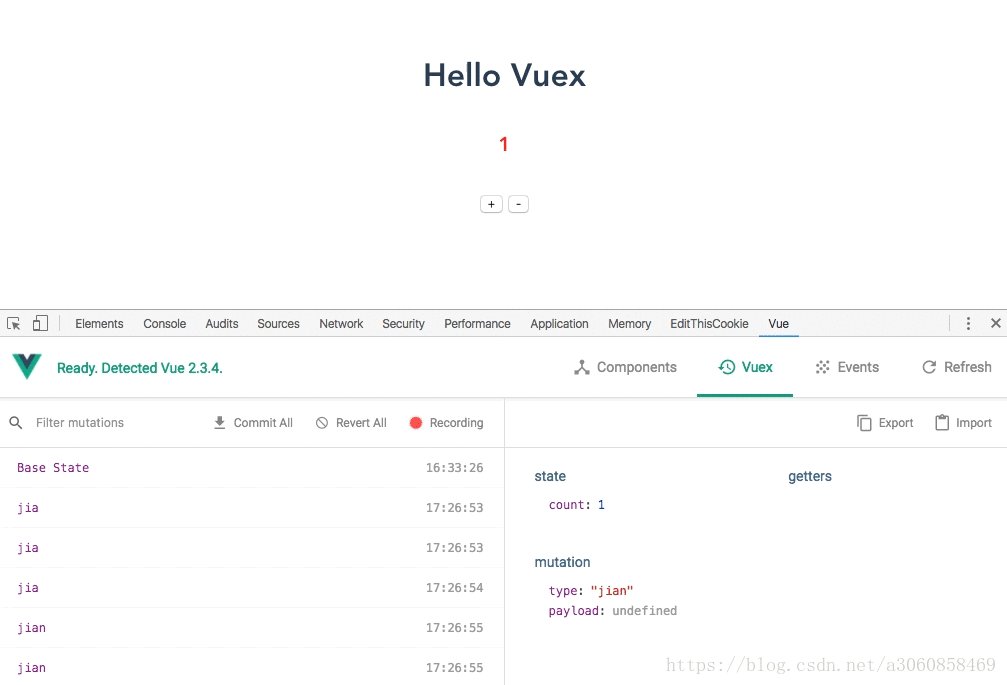
使用$store.commit(‘jia’)区触发mutations下面的加减方法
5:state访问状态对象
使用computed计算
npm install vuex --save
import Vue from 'vue' import App from './App' import router from './router' import store from './vuex/store' //引用store.js Vue.config.productionTip = false //阻止在启动时生成生产提示 //vue实例 new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面 template: '<App/>',
components: { App }
})
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) //注册Vuex // 定义常量 如果访问他的话,就叫访问状态对象 const state = {
count: 1 } // mutations用来改变store状态, 如果访问他的话,就叫访问触发状态 const mutations = { //这里面的方法是用 this.$store.commit('jia') 来触发 jia(state){
state.count ++
},
jian(state){
state.count --
},
} //暴露到外面,让其他地方的引用 export default new Vuex.Store({
state,
mutations
})
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{$store.state.count}}</h5> <p> <button @click="$store.commit('jia')">+</button> <button @click="$store.commit('jian')">-</button> </p> </p> </template> <!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 --> <style scoped> h5{ font-size: 20px; color: red; } </style>

<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="$store.commit('jia')">+</button> <button @click="$store.commit('jian')">-</button> </p> </p> </template> <script> import {mapState} from 'vuex' export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用 // 方法一 // computed: { // count(){ // return this.$store.state.count + 6 // } // } // 方法二 需要引入外部 mapState computed:mapState({
count:state => state.count + 10 }) // ECMA5用法 // computed:mapState({ // count:function(state){ // return state.count // } // }) //方法三 // computed: mapState([ // 'count' // ]) } </script>
传统方法的缺点:
传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
什么是ajax?
ajax的出现,刚好解决了传统方法的缺陷。AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest 对象
XMLHttpRequest对象是ajax的基础,XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。目前所有浏览器都支持XMLHttpRequest。
|
方法
|
描述
|
|
abort() |
停止当前请求 |
|
getAllResponseHeaders() |
把HTTP请求的所有响应首部作为键/值对返回 |
|
getResponseHeader("header") |
返回指定首部的串值 |
|
open("method","URL",[asyncFlag],["userName"],["password"]) |
建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码 |
|
send(content) |
向服务器发送请求 |
|
setRequestHeader("header", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。设置header并和请求一起发送 ('post'方法一定要 ) |
1.创建XMLHTTPRequest对象
2.使用open方法设置和服务器的交互信息
3.设置发送的数据,开始和服务器端交互
4.注册事件
5.更新界面
下面给大家列出get请求和post请求的例子 :
get请求:
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数starName到服务端
ajax.open('get','getStar.php?starName='+name);
//步骤三:发送请求
ajax.send();
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {
if (ajax.readyState==4 &&ajax.status==200) {
//步骤五 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的
console.log(xml.responseText);//输入相应的内容
}
}
post请求:
//创建异步对象
var xhr = new XMLHttpRequest();
//设置请求的类型及url
//post请求一定要添加请求头才行不然会报错
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.open('post', '02.post.php' );
//发送请求
xhr.send('name=fox&age=18');
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
为了方便使用,我们可以把他封装进方法里面,要用的时候,直接调用就好了。
function ajax_method(url,data,method,success) {
// 异步对象
var ajax = new XMLHttpRequest();
// get 跟post 需要分别写不同的代码
if (method=='get') {
// get请求
if (data) {
// 如果有值
url+='?';
url+=data;
}else{
}
// 设置 方法 以及 url
ajax.open(method,url);
// send即可
ajax.send();
}else{
// post请求
// post请求 url 是不需要改变
ajax.open(method,url);
// 需要设置请求报文
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 判断data send发送数据
if (data) {
// 如果有值 从send发送
ajax.send(data);
}else{
// 木有值 直接发送即可
ajax.send();
}
}
// 注册事件
ajax.onreadystatechange = function () {
// 在事件中 获取数据 并修改界面显示
if (ajax.readyState==4&&ajax.status==200) {
// console.log(ajax.responseText);
// 将 数据 让 外面可以使用
// return ajax.responseText;
// 当 onreadystatechange 调用时 说明 数据回来了
// ajax.responseText;
// 如果说 外面可以传入一个 function 作为参数 success
success(ajax.responseText);
}
}
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1:mutations触发状态 (同步状态)
2:getters计算属性
getter不能使用箭头函数,会改变this的指向
在store.js添加getters
//count的参数就是上面定义的state对象
3:actions (异步状态)
在store.js添加actions
在组件中使用
4:modules 模块
适用于非常大的项目,且状态很多的情况下使用,便于管理
修改store.js
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="jia">+</button> <button @click="jian">-</button> </p> </p> </template> <script> import {mapState,mapMutations} from 'vuex' export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用 //方法三 computed: mapState([ 'count' ]),
methods:{
...mapMutations([ 'jia', 'jian' ])
}
} </script>
// 计算 const getters = {
count(state){ return state.count + 66 }
} export default new Vuex.Store({
state,
mutations,
getters
})
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script> import {mapState,mapMutations,mapGetters} from 'vuex' export default{
name:'hello',
computed: {
...mapState([ 'count' ]),
...mapGetters([ 'count' ])
},
methods:{
...mapMutations([ 'jia', 'jian' ])
}
} </script>
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) // 定义常量 const state = { count: 1 } // mutations用来改变store状态 同步状态 const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
} // 计算属性 const getters = {
count(state){ return state.count + 66 }
} // 异步状态 const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000) alert('我先被执行了,然后两秒后调用jian的方法') }, jianplus(context){ context.commit('jian') }
} export default new Vuex.Store({
state,
mutations,
getters,
actions
})
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="jia">+</button> <button @click="jian">-</button> </p> <p> <button @click="jiaplus">+plus</button> <button @click="jianplus">-plus</button> </p> </p> </template> <script> import {mapState,mapMutations,mapGetters,mapActions} from 'vuex' export default{
name:'hello',
computed: {
...mapState([ 'count' ]),
...mapGetters([ 'count' ])
},
methods:{ // 这里是数组的方式触发方法 ...mapMutations([ 'jia', 'jian' ]), // 换一中方式触发方法 用对象的方式 ...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus' })
}
} </script> <style scoped> h5{ font-size: 20px; color: red; } </style>
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { count: 1 } const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
} const getters = {
count(state){ return state.count + 66 }
} const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000) alert('我先被执行了,然后两秒后调用jian的方法') }, jianplus(context){ context.commit('jian') }
}
//module使用模块组的方式 moduleA const moduleA = { state, mutations, getters, actions }
// 模块B moduleB const moduleB = { state: { count:108
}
} export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
window全局作用域->页面关掉才销毁
1)作用域的销毁
2)作用域的不立即销毁
fn()(20);//->在执行fn的时候一切都从新开始了,和上面的步骤是一样的->输出30
3)作用域的不销毁:形成一个私有作用域,里面的内容被外面占用了
2)在函数执行的时候,里面的一个小函数的地址赋值给了我们的外面元素的点击事件,那么当前小函数也相当于被外面占用了,大函数执行形成的私有的作用域也不销毁了
3)在使用setTimeout实现轮询动画的时候,我们如果move需要传递参数值,那么像下面这样的写法会行成很多的不销毁的作用域,非常的耗性能
//window.setTimeout(move,10); ->第二次执行move的时候我们没有给它传值(这样写不行)
//解决办法:
[火狐和IE]
var obj={};
函数执行会形成私有的作用域
一般情况下,函数执行形成一个私有的作用域,当执行完成后就销毁了->节省内存空间
function fn(){
var i=10;
return function(n){
console.log(n+i++);
}
}
fn()(15);//->先执行fn,有一个私有的变量i=10,返回一个堆内存地址 xxxfff111,我们发现这个地址还用到了一次,那么当前的这个fn形成私有作用域(A)就不能立即销毁了,xxxfff111(15)->输出25,A中的i变为11;当xxxfff111执行完了,发现这个地址没用了,浏览器就把A、xxxfff111都释放了
function fn(){
var i=10;
return function(n){
console.log(n+i++);
}
}
var f=fn();//->fn执行形成一个私有的作用域A,A中有一个私有的变量i=10,A中返回一个地址xxxfff11,被外面的f占用了,那么当前的A就不能销毁了
f(15);//->输出25,让A中的i=11
f(20);//->输出31,让A中的i=12
…
当我们知道f用完的时候,为了优化性能,我们让f=null,这样的话A中的xxxfff111没人占用了,浏览器会把A和xxxfff111都释放了
几种不销毁常用到的形式:
1)函数执行,返回一个引用数据类型的值,并且在函数的外面被别人接收了,那么当前函数形成的私有作用域就不在销毁了–>例如上面的案例
//每一次循环都执行自执行函数形成一个私有的作用域(循环三次就有三个作用域,每一个作用域中都有一个i,第一个存储的是0,第二个存数的是1..),在每一个私有的作用域中都把里面的函数绑定给了外面元素的点击事件,这样的话每一次形成的作用域都不销毁了(三个不销毁的作用域)
var oLis=document.getElementsByTagName(“li”);
for(var i=0;i<oLis.length;i++){
~function(i){
oLis[i].onclick=function(){
tabChange(i);
}
}(i);
}
function move(tar){
<js code>
window.setTimeout(function(){
move(tar);
},10);//->这样写实现了,但是每一次执行定时器都会形成一个私有的所用域(匿名函数形成的)A,在A中使用了上级作用域中的tar的值,而且执行了move又形成了一个小的作用域(而在小的作用域中会使用tar的值),这样每一次定时器形成的A都不能销毁了
}
move(100);//->第一次这样执行传递100
function move(tar){
~function _move(){
<js code>
window.setTimeout(_move,10);
}();
}
move(100);//->第一次这样执行传递100
JS中内存空间释放的问题(堆内存、栈内存)
[谷歌浏览器]
我们开辟一个内存,可能或有一些其他的变量等占用了这个内存,谷歌浏览器都会间隔一段时间看这个内存还有没有被占用,如果发现有没有被占用的内存了,就自己帮我们回收了(内存释放)
我们开个内存,当我们引用了它,就在内存中记录一个数,增加一个引用浏览器就把这个数+1,减少一个引用,浏览器就把这个数-1…当减到零的时候浏览器就把这个内存释放了;但是有些情况下(尤其是IE)记着记着就弄乱了,内存就不能释放了–>浏览器的内存泄露
我们养成一个好的习惯,当我们obj这个对象使用完成了,我们手动的obj=null (null空对象指针),浏览器会自己把刚才的堆内存释放掉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
头:header
内容:content/container
尾:footer
导航:nav
侧边栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左中右:left center right
登录条:loginbar
标志:logo
版心:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinUS
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
问题描述:在页面选择关键词时,需要将关键词元素绑定点击事件使同一类型的关键词只有一个固定class,使其随点击更换,目的是为了让这一类型的关键词的值可以由class获取。在原本写死的关键词上绑定的事件是可用的,但是换成动态加载后发现只能适用于写死的情况。很无奈,在网上搜索一番后花了点时间终于解决了,下面奉上。
参考文章:https://blog.csdn.net/qq_35129893/article/details/78363211?locationNum=2&fps=1
原本绑定事件如下:
针对的HTML元素如下:
但是发现,原先的事件不能用于动态加载的元素,如上面加载的,加载形式如下:
无奈,只能上网寻求万能的大神了。
基本上提供的解决方案就两个,使用
或者
我先是使用.live尝试了下,发现gg,心灰意冷ing;本着试一试不要钱的心态又用.on试了下,结果令人惊喜啊!可以使用了,哎,这鬼玩意坑死人。
下面上针对我加载的界面元素写的绑定事件:
$('element').live('click',function(){})$('父元素').on('click', '子元素', function(){})
1.什么是懒加载?
当访问一个页面的时候,先把img元素背景图片路径替换成一张替代图片的路径(这样就只需请求一次,占位图),将图片的真实路径存储在img自定义属性中,只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。
2.为什么要用懒加载?
很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多则上兆。要是页面载入就一次性加载完毕,提高首屏加载速度,可以减轻服务器压力,节约流量,用户体验好。
3.懒加载实现封装?
lazyLoad由四个函数组成,init(初始化函数),checkShow(判断图片是否加载),shouldShow(将要展示的图片),showImg(展示图片)。
(1)初始化函数(init) 由于滚动事件太消耗性能,所以用定时器替换,不是滚动就触发,而是滚动后200毫秒后触发。
var timer;
function init(){
$(window).on("scroll",function(){
if(timer){
clearTimeout(timer);
}
timer = setTimeout(function(){
checkShow(); //
},200);
});
}
(2)判断”图片是否加载“(checkshow)函数,如果图片有isload属性,就说明图片已经加载过了,直接return。如果图片没有isload属性,进入将要展示图片shouldshow函数
function checkShow(){
$lazyLoad.each(function(){
$cur = $(this);
if($cur.attr('isLoaded')){
return;
}
if(shouldShow($cur)){
showImg($cur);
}
});
}
(3)将要展示图片shouldshow函数,获取屏幕可视宽度,滚动高度,要展示的元素到文档的高度,如果元素到文档的高度小于屏幕的可视高度加上滚动高度,说明元素已在可视区内,返回true,否则返回false。
function shouldShow ($node){
var scrollH = $(window).scrollTop(),
windowH = $(window).height(),
top = $node.offset().top;
if(top < windowH + scrollH){
return true;
} else {
return false;
}
}
(4)“展示图片”函数,将元素的src属性替换为自定义属性data-src(真正图片的地址)。
function showImg ($node){
$node.find("img").attr("src",$node.data("src"));
$node.attr("isLoaded",true);
}
(5)函数返回一个对象
return {
init : init
}
这样就实现懒加载封装了!
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.把wxParse文件全部放入项目。
2.在wxml中import wxParse.wxml,并把template插入到到对应的位置上
3.在wxss中import wxParse.wxss,并设置样式;比如‘wxParse-image’是富文本图片转化成image组件之后的类名,‘wxParse-p’是p标签转化成view组件后设置的类名
4.js
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
(offsetTop同理)
offsetWidth(和offsetHeight):
其实就是一个元素的实际宽度 = width+padding+border
【client家族】
clientWidth (和clientHeight) = width+padding
该属性指的是元素的可视部分宽度和高度
假如元素有padding有滚动,且滚动是显示的
clientWidth = width + padding - 滚动轴宽度
clientTop(和clientLeft):
这一对属性是用来读取元素的border的宽度和高度的
clientTop = border-top 的 border-width
clientLeft = border-left 的 border-width
【scroll家族】
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
[HTML]代码
[C#后台]
<html>
<head>
<title>二维码扫描测试</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<style type="text/css">
html, body {
height: 100%;
width: 100%;
text-align: center;
}
</style>
<script src="../js/jquery-1.11.1.min.js"></script>
<script>
//这段代 主要是获取摄像头的视频流并显示在Video 签中
var canvas = null, context = null, video = null;
window.addEventListener("DOMContentLoaded", function () {
try {
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
video = document.getElementById("video");
flag = true,
MediaErr = function (error) {
flag = false;
if (error.PERMISSION_DENIED) {
alert('用户拒绝了浏览器请求媒体的权限', '提示');
} else if (error.NOT_SUPPORTED_ERROR) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
} else if (error.MANDATORY_UNSATISFIED_ERROR) {
alert('指定的媒体类型未接收到媒体流', '提示');
} else {
alert('系统未能获取到摄像头,请确保摄像头已正确安装。或尝试刷新页面,重试', '提示');
}
};
//获取媒体的兼容代码,目前只支持(Firefox,Chrome,Opera)
if (navigator.getUserMedia) {
//qq浏览器不支持
if (navigator.userAgent.indexOf('MQQBrowser') > -1) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
return false;
}
navigator.getUserMedia(videoObj, function (stream) {
video.src = stream;
video.play();
}, MediaErr);
}
else if (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, function (stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, function (stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.msGetUserMedia) {
navigator.msGetUserMedia(videoObj, function (stream) {
$(document).scrollTop($(window).height());
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
} else {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器');
return false;
}
if (flag) {
//alert('为了获得更准确的测试结果,请尽量将二维码置于框中,然后进行拍摄、扫描。 请确保浏览器有权限使用摄像功能');
}
//这个是拍照按钮的事件,
$("#snap").click(function () { startPat(); }).show();
} catch (e) {
printHtml("浏览器不支持HTML5 CANVAS");
}
}, false);
function printHtml(content) {
$(window.document.body).append(content + "<br/>");
}
//开始拍照
function startPat() {
setTimeout(function () {//防止调用过快
if (context) {
context.drawImage(video, 0, 0, 320, 320);
CatchCode();
}
}, 200);
}
//抓屏获取图像流,并上传到服务器
function CatchCode() {
if (canvas != null) {
//以下开始编 数据
var imgData = canvas.toDataURL("image/jpeg");
//将图像转换为base64数据
var base64Data = imgData; //在前端截取22位之后的字符串作为图像数据
type: 'post',
url: '../ashx/HandlerScan.ashx?method=ParseImage',
data: 'ImgData=' + base64Data,
dataType: "json",
cache: false,
timeout: 10000,
success: function (mes) {
if (mes.code == '1') {
alert('未识别二维码,请重新扫描!');
}
else {
alert(mes.name);
}
},
error: function (err) {
alert('扫描失败' + err);
}
});
}
}
</script>
<body>
<div id="support"></div>
<div id="contentHolder">
<video id="video" width="320" height="320" autoplay></video>
<canvas id="canvas" style="display:none; background-color:#F00;" width="320" height="320"></canvas><br/>
<button id="snap" style="display:none; height:50px; width:120px;">开始扫描</button>
</div>
</body>
</html>
{
private JsonResult js = new JsonResult();
public void ProcessRequest(HttpContext context)
{
string result = string.Empty;
string method = context.Request.QueryString.ToString();//获取想要做的操作
switch (method)
{
case "method=ParseImage":
result = ParseImage(context);
break;
default:
break;
}
context.Response.ContentType = "text/json";
context.Response.Write(result);
}
{
try
{
string imgStr = context.Request.Params["ImgData"].ToString();
imgStr = imgStr.Replace("data:image/jpeg;base64,", "");
//整理字符串
imgStr = imgStr.Replace(" ", "+");
byte[] arr = Convert.FromBase64String(imgStr);
MemoryStream ms = new MemoryStream(arr, 0, arr.Length);
Bitmap bmp = new Bitmap(ms);
//解析图片
Result result = new BarcodeReader().Decode(bmp);
if(result == null)
{
return "{\"code\":1,\"name\":\"\"}";
}
else
{
string[] a = result.Text.Split(',');
string str = "{\"code\":0,\"name\":\"" + a[0] + "\"}";
return str;
}
}
catch (Exception ex)
{
return "{\"code\":1,\"msg\":\"" + ex.Message + "\",\"userName\":\"\"}";
}
}
{
get
{
return false;
}
}
}
蓝蓝设计的小编 http://www.lanlanwork.com