一、什么是BFC
BFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。
中文常译为块级格式化上下文。是 W3C CSS 2.1 规范中的一个概念, 从样式上看,具有 BFC 的元素与普通的容器没有什么区别,但是从功能上,具有 BFC 的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器没有的一些特性,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
二、如何触发 BFC
上面介绍了 BFC 的定义,那么如何触发 BFC 呢?
满足下面任一条件的元素,会触发为 BFC :
1、浮动元素,float 除 none 以外的值
2、绝对定位元素,position(absolute,fixed)
3、display 为以下其中之一的值 inline-blocks,table-cells,table-captions
4、overflow 除了 visible 以外的值(hidden,auto,scroll)
三、BFC布局与普通文档流布局区别
普通文档流布局规则
1.浮动的元素是不会被父级计算高度
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
4.两个相邻元素上下margin会重叠
BFC布局规则
1.浮动的元素会被父级计算高度(父级触发了BFC)
2.非浮动元素不会覆盖浮动元素位置(非浮动元素触发了BFC)
3.margin不会传递给父级(父级触发了BFC)
4.两个相邻元素上下margin会重叠(给其中一个元素增加一个父级,然后让他的父级触发BFC)
下面来说一下BFC的实际使用场景
场景1:解决子盒子都浮动时 父盒子高度不参与计算问题
<style>
.far {
border: 10px solid pink;
width: 300px;
}
.child {
border: 10px solid yellowgreen;
width:100px;
height: 100px;
float: left;
}
.far{
overflow: hidden;
}
</style>
<body>
<div class="far">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
根据overflow 除了 visible 以外的值(hidden,auto,scroll)就会触发BFC的原则 计算BFC高度时 ,floatbox也参与其中。
场景2:box垂直方向的距离 会由margin来决定 相邻两个盒子之间margin会重叠 ,这就是margin上下间值合并的原因
<style>
p {
color: pink;
background: #fcc;
width: 200px;
height:100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p></p>
<p></p>
</body>
要解决这个问题我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了,解决代码如下。
<style>
.box {
overflow: hidden;
}
p {
background: green;
width: 200px;
height: 200px;
margin: 100px;
}
</style>
<body>
<p></p>
<div class="box">
<p></p>
</div>
</body>
场景3:实现左侧固定右侧自适应等类似布局
<style>
.out{
border: 1px solid red;
height: 200px;
}
.left{
width: 200px;
height: 150px;
background-color: green;
float: left;
}
.right{
background-color: pink;
height: 250px;
overflow: hidden;
}
</style>
<body>
<div class="out">
<div class="left"></div>
<div class="right"></div>
</div>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
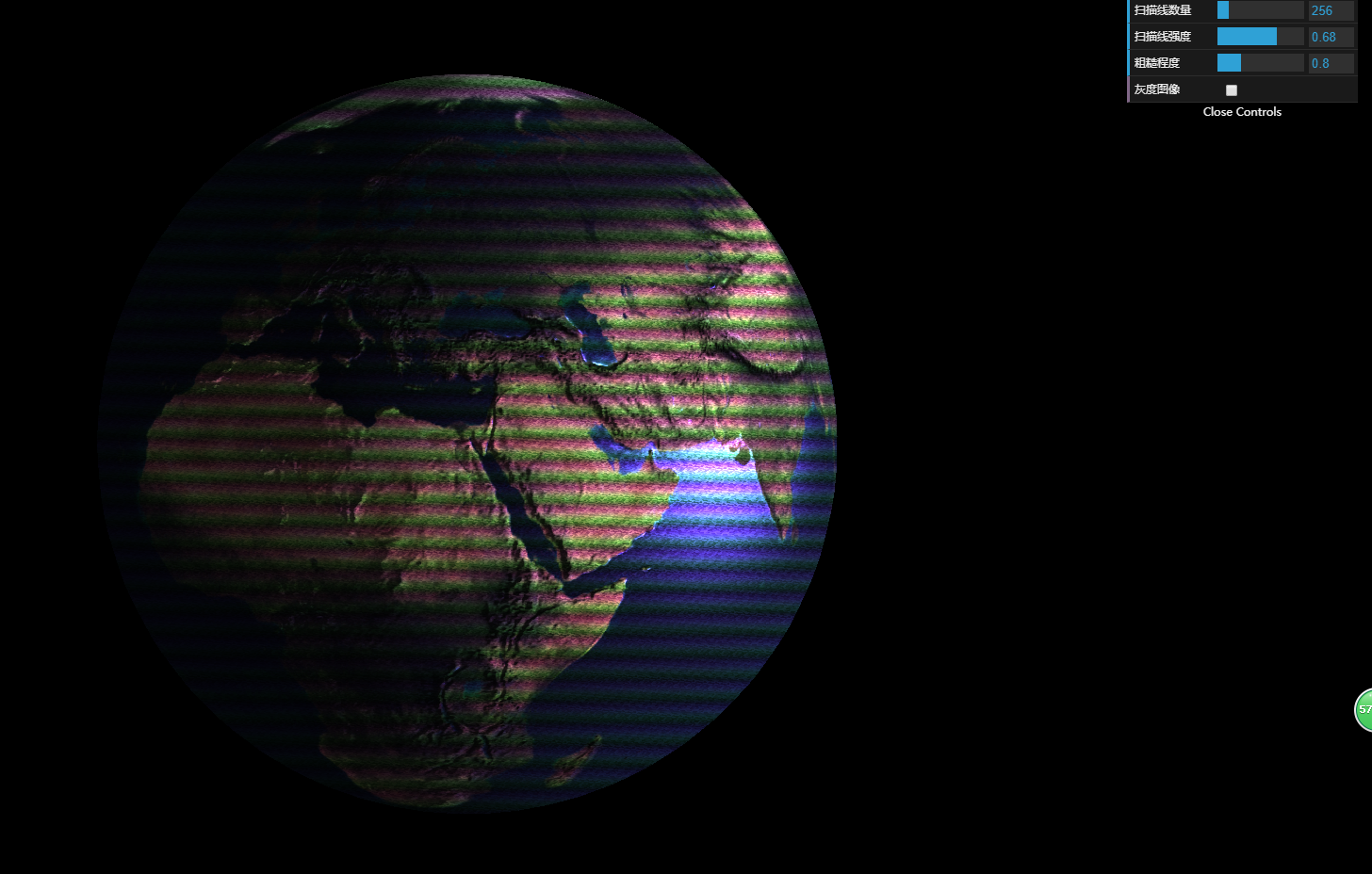
我们都知道,three.js库里面内置了很多着色器通道对象供我们渲染场景,本文将对EffectComposer、RenderPass、FilmPass这三个通道进行学习和实现:
1.RenderPass这个通道会在当前场景(scene)和摄像机(camera)的基础上渲染出一个新场景,新建:
2.FilmPass这个通道通过扫描线和失真模拟电视屏幕效果,实现的效果超有时代感,新建:
3.EffectComposer可以理解为着色器通道容器,着色器通道按照先后顺序添加进来并执行,新建:
本文实现的demo基于three.js_r86(请自行下载),代码所用js文件和图片都在下载的那个包里面,请读者自行引用。
实现效果:

代码:
单选框和复选框在网页表单中应用十分广泛,但是浏览器默认自带的单选框和复选框样式不仅不统一,而且大多都比较简单丑陋。本文给大家介绍了一些基于CSS3的个性化单选框和复选框,一些选中动画是基于jQuery的,你可以挑选喜欢的单选框和复选框应用到自己的网页中去,非常方便。
1、jQuery超级个性化的单线框和复选框
今天要分享的也是一个非常个性化的单选框和复选框插件,颜色你可以自己定义。
2、CSS3漂亮的自定义Checkbox复选框 9款迷人样式
今天我们来分享一款9款样式迷人的CSS3漂亮的自定义checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。
3、CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点。有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化checkbox组合。
4、jQuery实现美化版的单选框和复选框
今天这款是利用jQuery实现的美化版单选框和复选框,样式风格非常简洁清爽,是一款很不错的jQuery按钮插件。
5、纯CSS3 3D按钮 按钮酷似牛奶般剔透
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。
6、HTML5/CSS3开关按钮 立体3D按钮
今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。
7、CSS3自定义发光Radiobox单选框
今天我们要来分享一款CSS3实现的自定义发光radiobox单选框插件,该radiobox选中时也有滑块的动画。
8、CSS3实现自定义Checkbox动画
今天我们要再来分享一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾。
以上就是8个非常个性化的CSS3单/复选框,希望对你有所帮助。
本文链接:http://www.codeceo.com/article/10-personal-css3-radiobox-checkbox.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
include指令标记用于把JSP文件,HTML网文文件等文件静态嵌入当前JSP网页中,语法如下:
静态嵌入就是“先包含后处理”在编译阶段完成对文件嵌入,即先将当前JSP页面与被嵌入文件合并成一个新的JSP页面
eg:
动态嵌入就是“先处理后包含”在运行阶段完成对文件嵌入,即在把JSP页面转译为JAVA文件时,并不合并两个页面。
eg:
运行结果:
总结:静态嵌入中嵌入页面与原页面合并了,动态嵌入则还没有。
动态嵌入与静态嵌入相比较,动态嵌入执行速度稍慢,但是灵活性较高。
一.include指令标记

二.include动作标记:
动作标记是将JSP等文件动态嵌入当前JSP网页中,语法如下:

收集了一些比较常用的JavaScript函数。
1、字符串长度截取函数
function cutstr(str,len){
var temp,icount = 0,patrn = /[^x00-\xff]/,strre=" ";
for(var i= 0;i<str.length;i++) {
if (icount<len-1){
temp =str.substr(i,1);
if (patrn.exec(temp)==null){
icount =icount+1
}else {
icount =icount+2
}
strre+=temp
} else {
break;
}
}
returen strre+"...";
}
2、替换全部
String.prototype.replaceAll = function(s1,s2) {
return this.replace(new RegExp(s1,"gm"),s2);
}
3、清除空格
function trim = function() {
var reExtraSpace = /^\s*(.*?)\s+$/;
return this.replace(reExtraSpace,"$1");
}
4、清除左空格/右空格
function ltrim(s){
return s.replace(/^(\s*| *)/,"");
}
function rtrim(s) {
return s.replace(/(\s*| *)$/,"");
}
5、判断是否以某个字符串开头
String.prototype.startWith = function(s) {
return this.indexOf(s)==0;
}
6、判断是否以某个字符串结束
String.prototype.endWith = function(s) {
var d = this.length - s.length;
return (d >= 0 && this.lastIndexOf(s)==d);
}
7、转义HTML标签
function HtmlEncode(text) {
return text.replace(/&/g,'&').replace(/\"/g,' " ').replace(/</g,'<').replace(/>/g,'>');
}
8、时间日期格式转换
Date.prototype.Format = function(formatStr){
var str = formatStr;
var week =['日','一','二','三','四','五','六'];
str = str.replace(/yyyy|YYYY/,this.getFullYear());
str = str.replace(/yy|YY,(this.getYear()%100)>9?(this.getYear()%100).toString():'0'+(this.getYear()%100));
str = str.replace(/MM/,(this.getMonth()+1)>9?(this.getMonth()+1).toString():'0'+this.getMonth()+1));
str = str.replace(/w|W/g,week[(this.getDay()];
str = str.replace(/dd|DD/,(this.getDate()>9?this.getDate().toString():'0'+this.getDate());
str = str.replace(/d|D/g,this.getDate());
str = str.replace(/hh|HH/,this.getHours()>9?(this.getHours().toString():'0'+this.getHours());
str = str.replace(/h|H/g,this.getHours());
str = str.replace(/mm/,this.getMinutes()>9?this.getMinutes().toString():'0'+this.getMinutes());
str = str.replace(/m/g,this.getMinutes());
str = str.replace(/ss|SS/,this.getSeconds()>9?this.getSeconds().toString():'0'+this.getgetSeconds());
str = str.replace(/s|S/g,this.getSeconds());
return str;
}
9、判断是否为数字类型
function isDigit (value){
var patrn = /^[0-9]*$/;
if (patrn.exec(value) == null || value=="" ) {
return false;
} else {
return true;
}
}
10、设置cookie
function setCookie(name,value,Hours){
var d =new Date();
var offset =8;
var utc = d.getTime()+(d.getTimezoneOffset()*60000);
var nd = utc+(3600000*offset);
var exp = new Date(nd);
exp.setTime(exp.getTime()+Hours*60*60*1000);
document.cookie = name+"="+escape(value)+";domain=360doc.com;"
}
获取cookie值
function getCookie(name){
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if (arr!=null){
return unescape(arr[2]);
}else {
return null;
}
}
11、加入收藏夹
function AddFavorite(sURL,sTitle) {
try{
window.external.addFavorite(sURL,sTitle);
}catch(e){
try{
window.sidebar.addPanel(sTitle,sURL,"");
}catch(e){
alert("加入收藏夹失败,请使用Ctrl+D进行添加");
}
}
}
12、设为首页
function setHomepage(){
if(document.all){
document.body.style.behavior='url(#default#homepage)';
document.body.setHomePage('http://w3cboy.com')
}else if (window.sidebar){
if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect")
}catch(e){
alert("该操作被浏览器拒绝,如果想启用该功能,请在地址栏内输入about:config,然后将
项 signed.applets.codebase_principal_support 值该为true");
}
}
var prefs = Components.classes['@mozilla.org/preferences- service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setCharPref('browser.startup.homepage', 'http://w3cboy.com');
}
}
13、加载样式文件
function LoadStyle(url) {
try {
document.createStyleSheet(url);
}
catch(e) {
var cssLink = document.createElement('link');
cssLink.rel = 'stylesheet';
cssLink.type = 'text/css';
cssLink.href = url;
var head = document.getElementsByTagName('head')[0];
head.appendChild(cssLink);
}
}
14、返回脚本内容
function evalscript(s) {
if(s.indexOf('<script') == -1) return s;
var p = /<script[^\>]*?>([^\x00]*?)<\/script>/ig;
var arr = [];
while(arr = p.exec(s)) {
var p1 = /<script[^\>]*?src=\"([^\>]*?)\"[^\>]*?(reload=\"1\")?(?:charset=\"([\w\-]+?)\")?><\/script>/i;
var arr1 = [];
arr1 = p1.exec(arr[0]);
if(arr1) {
appendscript(arr1[1], '', arr1[2], arr1[3]);
} else {
p1 = /<script(.*?)>([^\x00]+?)<\/script>/i;
arr1 = p1.exec(arr[0]);
appendscript('', arr1[2], arr1[1].indexOf('reload=') != -1);
}
}
return s;
}
15、清除脚本内容
function stripscript(s) {
return s.replace(/<script.*?>.*?<\/script>/ig, '');
}
16、动态加载脚本文件
function appendscript(src, text, reload, charset) {
var id = hash(src + text);
if(!reload && in_array(id, evalscripts)) return;
if(reload && $(id)) { $(id).parentNode.removeChild($(id));
}
evalscripts.push(id);
var scriptNode = document.createElement("script");
scriptNode.type = "text/javascript";
scriptNode.id = id;
scriptNode.charset = charset ? charset : (BROWSER.firefox ? document.characterSet : document.charset);
try {
if(src) {
scriptNode.src = src;
scriptNode.onloadDone = false;
scriptNode.onload = function () {
scriptNode.onloadDone = true;
JSLOADED[src] = 1;
};
scriptNode.onreadystatechange = function () {
if((scriptNode.readyState == 'loaded' || scriptNode.readyState == 'complete') && !scriptNode.onloadDone) {
scriptNode.onloadDone = true; JSLOADED[src] = 1;
}
};
} else if(text){
scriptNode.text = text;
}
document.getElementsByTagName('head')[0].appendChild(scriptNode);
} catch(e) {}
}
17、返回按ID检索的元素对象
function $(id) {
return !id ? null : document.getElementById(id);
}
18、跨浏览器绑定事件
function addEventSamp(obj,evt,fn){
if(!oTarget){
return;
} if (obj.addEventListener) {
obj.addEventListener(evt, fn, false);
}else if(obj.attachEvent){
obj.attachEvent('on'+evt,fn);
}else{
oTarget["on" + sEvtType] = fn;
}
}
19、跨浏览器删除事件
function delEvt(obj,evt,fn){ if(!obj){
return;
} if(obj.addEventListener){
obj.addEventListener(evt,fn,false);
}else if(oTarget.attachEvent){
obj.attachEvent("on" + evt,fn);
}else{
obj["on" + evt] = fn;
}
}
20、元素添加on方法
Element.prototype.on = Element.prototype.addEventListener;
NodeList.prototype.on = function (event, fn) {、
[]['forEach'].call(this, function (el) {
el.on(event, fn);
});
return this;
};
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.背景介绍
我们为什么要选择合适的网页设计单位
随着Web的发展,对新的解决方案的需求也会继续增大,对网页的要求更高。
网页设计单位是涉及到我们布局的效果,使用不同的单位会对最终的demo,会有影响。
现在都是要求响应式设计,需要适配各种设备,电脑,手机,平板。如果单位不合适,可能在这个设备显示良好,那个设备就会打乱布局。
所以需要我们选择合适的单位来进行开发,设计。
2.知识剖析
1、px
px就是pixel的缩写,意为像素。px就是设备或者图片最小的一个点,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点。
是我们网页设计常用的单位,也是基本单位。通过px可以设置固定的布局或者元素大小,缺点是没有弹性。
特点是1. em的值并不是固定的; 2. em会继承父级元素的字体大小。
2、em
参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
特点是1. em的值并不是固定的; 2. em会继承父级元素的字体大小。
3、rem
rem是相对于根元素html,这样就意味着,我们只需要在根元素确定一个参考值,可以设计HTML为大小为10px,到时设置1.2rem就是12px.以此类推。
优点是,只需要设置根目录的大小就可以把整个页面的成比例的调好。
4、%
一般来说就是相对于父元素的,
1、对于普通定位元素就是我们理解的父元素 2、对于position: absolute;的元素是相对于已定位的父元素 3、对于position: fixed;的元素是相对于ViewPort(可视窗口),
5、vw
css3新单位,view width的简写,是指可视窗口的宽度。假如宽度是1200px的话。那10vw就是120px
举个例子:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px。
6、vh
css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
举个例子:浏览器高度900px, 1 vh = 900px/100 = 9 px。
7、vm
css3新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vm 举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px。
兼容性太差 ,现在基本上没人用,我试了一下Chrome就用不了。
3.常见问题
假如使用em来设置文字大小要注意什么?
4.解决方案
注意父元素的字体大小,因为em是根据父元素的大小来设置的。比如同样是1.5em,要是父元素是20,那1.5em就是30px.要是父元素是30px,1.5em就是45px.
特别是在多重div嵌套里面更要注意。
5.扩展思考
css还有哪些长度单位?
in:寸
cm:厘米
mm:毫米
t:point,大约1/72寸
pc:pica,大约6pt,1/6寸
6.更多问题
1.pc pt ch一般用在什么场景?
这些我们网页设计基本上用不到,在排版上会有用处。
2.如何使 1rem=10px
在设置HTML{font-size:62.5%;}即可
3.如果父元素没有指定高度,那么子元素的百分比的高度是多少?
会按照子元素的实际高度,设置百分比已经没有效果了。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关于UI界面的切图命名规范,U妹觉得关键是在于团队能够有一个统一的规则,所以这里只介绍一种通用的命名规则,当然大家也可以根据自己的实际情况去制定,这里只提供一种方法与思路,仅供参考。
规范的命名方式可以提高开发人员的的开发效率和整个开发团队的友好合作。U妹觉得要尽可能用最少的字符而又能完整的表达标识符的含义。
一、切图命名英文缩写的3个原则
1.较短的单词可以通过去掉“元音”形成缩写
2.较长的单词可去单词的头部几个字母形成缩写
3.还有一些约定成俗的英文单词缩写
二、命名规则
模块_类别_功能_状态.png
U妹举个例子:nav_button_search_default.png
释义为:导航_按钮_搜索_默认.png
启动界面
启动图片 default.png
启动logo default.png
如:default.png\defoult@2x.png\default-568@2x.png
登录界面
登录背景 login_bg.png
登录logo login_logo.png
输入框 login_input.png
输入框选中状态 login_input_pre.png
登录按钮 login_btn.png
登录按钮选中状态 login_btn_pre.png
导航栏按钮 (nav) 命名
nav_功能描述.png
如:nav_menu.png\nav_menu_pre.png(同按钮选中前后两种状态命名 )
按钮命名(btn可重复使用按钮)
一般 normal btn_xxx_normal.png
点击 highlight btn_xxx_highlight.png
不能点击 disabled btn_xxx_disable.png
按下 pressed btn_xxx_pressed.png
选中 selected btn_xxx_selected.png 做为复数选择出现机会不高
btn_功能属性或色彩均可.png
如:btn_blue.png\btn_blue.9.png 蓝色按钮
其他命名
图标 icon_xxx.png
图片 pic_xxx.png或是img_xxx.png
照片 pho_xxx.png
左侧导航 命名 leftbar_功能描述.png
如:leftbar_info.png\leftbar_info_pre.png 个人中心
底部选项卡按钮(TabBar)
命名 Tab_功能描述.png
如:tab_set.Png\nav_set_pre.png 设置
主页命名
命名 home_功能属性+描述.png
如:home_menu_recommended.png 热门推荐
ps:描述可用英文或拼间开头字母组合等
列表页命名规则
命名 List_功能属性+描述.png
如:list_menu_collect.png 列表页收藏按钮
UI文件命名规范常用词
常用状态
正常 normat
按下 pressed
选中 selected
禁用 disabled
已访问 visited
悬停 hover
控件&部件
控件:较独立的可操作界面元素
部件:描述属于某控件一部分
按钮(可点) Btn
图标 Icon不可点、非点击主体、图案部件
标记 Sign 列表
List 菜单 Menu
视图 View
面板 Panel
薄板 Sheet
底部弹出菜单 栏 Bar
状态栏 StatusBar
导航栏 NaviBar
标签栏 TabBar
工具栏 ToolBar
切换开关 Switch
滑动器 Slider
单选框 Radio
复选框 CheckBox
背景 Bg
蒙版、遮罩 Mask
收藏 collect
评论 comment
广告 ad
时间 time
音频 audio
视频 viedio
不喜欢 dilike
用户 user
首页 hone
排名 ranked
搜索 search
标志 logo
进度条 progress bar
默认图片 def_
分隔图片 seg_
选择 sel_
关闭 close
返回 back
编辑 eidt
内容 content
左 中 右 left center right
提示信息 msg
个人资料 porfile
弹出 pop
删除 delete
下载 download
登录 login
注册 regsiter
标题title
注释 note
链接 link
图片 image(img)
刷新 refresh
常用补充描述
顶部 Top
中间 Middle
底部 Bottom
第一 First
第二 Second
最后 Last
页头 Header
页脚 Footer
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
出于安全考虑,浏览器有一个同源策略。浏览器中,异步请求的地址与目标地址的协议、域名和端口号三者与当前有不同,就属于跨域请求。
限制跨域访问是浏览器的一个安全策略,因为如果没有这个策略,那么就有被跨站攻击的危险。比如,攻击者在自己的网站A放置一个表单,这个表单发起DELETE请求,删除某个用户在B网站上的个人资料。如果没有同源策略保护,那么在同一个浏览器内,如果用户已经登录了B网站,这个删除的请求就会被接受,导致在用户不知情的情况下自己在B网站中的资料被删除。
浏览器的同源策略提升了安全性,但是给需要在不同域名下开发的开发者带来了跨域问题。
解决跨域的问题主要有:
jsonp和cors。jsonp是利用 script 标签可以跨域加载的特性而创造出来的一种非正式的跨域解决方案。在实际开发中,推荐使用cors,即在服务端返回时加入允许跨域的请求头,允许指定域名的跨域访问。
千万要小心!这种直接加 * 号的做法是相当危险的,千万别这么做!
response.addHeader("Access-Control-Allow-Origin", "*");
正确的做法:
/**
* 使用Filter的方式解决跨域问题
*/ public class CorsFilter implements Filter { private static final List<String> ALLOW_ORIGINS = Config.getListString("allowOrigins", ","); private static final String REQUEST_OPTIONS = "OPTIONS"; @Override public void init(FilterConfig filterConfig) throws ServletException {
} @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
String orgHeader = request.getHeader(HttpHeaders.ORIGIN); if (orgHeader != null && ALLOW_ORIGINS.contains(orgHeader)) { // 允许的跨域的域名 response.addHeader("Access-Control-Allow-Origin", orgHeader); // 允许携带 cookies 等认证信息 response.addHeader("Access-Control-Allow-Credentials", "true"); // 允许跨域的方法 response.addHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, PATCH, PUT, HEAD"); // 允许跨域请求携带的请求头 response.addHeader("Access-Control-Allow-Headers", "Content-Type, Content-Length, Authorization, Accept, X-Requested-With"); // 返回结果可以用于缓存的最长时间,单位是秒。-1表示禁用 response.addHeader("Access-Control-Max-Age", "3600"); // 跨域预检请求,直接返回 if (REQUEST_OPTIONS.equalsIgnoreCase(request.getMethod())) { return;
}
}
filterChain.doFilter(request, response);
} @Override public void destroy() {
}
}
<filter> <filter-name>corsfilter</filter-name> <filter-class>com.bj58.crm.plus.filter.CorsFilter</filter-class> </filter> <filter-mapping> <filter-name>corsfilter</filter-name> <url-pattern>/*</url-pattern> <dispatcher>REQUEST</dispatcher> </filter-mapping>
http-util.js
let axios = require("axios"); let qs = require("qs");
axios.defaults.withCredentials = true;
axios.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded"; function post(url, param) { return axios.post(url, qs.stringify(param))
} function get(url, param) { axios.get(url, {params: param})
}
export default {
get,
post
};蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
web前端开发工程是是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过五年。web前端开发,是从网页制作演变而来的,名称上有很明显的时代特征。随着人们对用户体验的要求越来越高,前端开发的技术难度越来越大,web前端开发工程师这一职业终于从设计和制作不分的局面中独立出来。
早期的前端其实就是table布局,后来发展到所谓的div+css网站重构,再到现在的让人眼花缭乱的各种各样的新技术,web前端技术发展是非常快速的,因此选择了前端这个行业就意味着不停的学习吧。让我们先看看张克军绘制的前端知识体系结构:
前端开发的核心是HTML+CSS+JavaScript。本质上他们构成了一个MVC框架,即HTML作为信息模型(Model),css控制样式(View),JavaScript负责调度数据和实现某种展现逻辑(Controller)。
HTML
1.标签的分类,
2.标签表示一个元素
3.按性质分类:block-level 和 inline-level
4.按语义分类:
Headings:h1,h2,h3,h4,h5,h6
paragraphs:p
Text formatting:em,strong,sub,del,ins,small
Lists:ul,li,ol,dl,dt,dd
Tables:table,thead,tbody,tr,th,td
Forms and input: form,input,select,textarea
Others:div,span,a,img,<!---->
HTML5:header,footer,article,section
XHTML
XHTML于2000年的1月26日成为W3C标准。W3C将XHTML定义为的HTML版本,XHTML将逐渐取代HTML。XHTML是通过把HTML和XML各自的长处加以结合形成的。XHTML语法规则如下:
属性名和标签名称必须小写
属性值必须加引号
属性不能简写
用ID属性代替name属性
XHTML元素必须被正确地嵌套
XHTML元素必须被关闭
标签语义化
为表达语义而标记文档,而不是为了样式,结构良好的文档可以向浏览器传达尽可能多的语义,不论是浏览器位于掌上电脑还是时髦的桌面图形浏览器。结构良好的文档都能向用户传达可视化的语义即使是在老的浏览器,或是在被用户关闭了CSS的现代浏览器中。同时结构良好的HTML代码也有助于搜索引擎索引你的网站。
不要使用table布局,table是用来表格显示的。
不要到处滥用div标签,div是用来分块用的。
不要使用样式标签,如font,center,big,small,b,i,样式可以用CSS来控制,b和i可以用strong和em来代替。
不要使用换行标签<br />和空格来控制样式,请用CSS。
尽量不要使用内联CSS
CSS
1.css基础知识
层叠和继承
优先级
盒模型
定位
浮动
2.css进阶
css sprite
浏览器兼容性
IE haslayout和block format content
css frameworks
css3
css性能优化
less and sass
css sprite主要用于前端性能优化的一种技术,原理是通过多张背景图合成在一张图片上从而减少http请求,加快载入速度。
浏览器兼容性
绝大部分情况下,我们需要考虑浏览器的兼容性,目前正在使用的浏览器版本非常多,IE6,IE7,IE8,IE9,IE10,Chrome,Firefox,Safari。
IE haslayout和block format content
IE haslayout是一个Internet explore for Windows的私有概念,他决定了一个元素如何显示以及约束其包含的内容、如何与其他元素交互和建立联系、如何响应和传递应用程序事件、用户事件等。而有些HTML元素则默认就有layout。目前只有IE6和IE7有这个概念。BFC是W3C css2.1规范中的一个概念,他决定了元素如何应对其内容进行定位。以及与其他元素的关系和相互作用。这个其实和浏览器的兼容性有关,因为决大部分的兼容性问题都是他们引起的。参考:css BFC和IE haslayout介绍。
css framework
css框架是一系列css文件的集合体,包含了基本的元素重置,页面排版、网格布局、表单样式,通用规则等代码块,用于简化web前端开发的工作,提高工作效率。目前常见框架有:
960 grid system
blueprint css
bluetrip
minimum page
还是一个比较出名的和特殊的框架是Twitter的bootstrap,bootstrap是快速开发web应用程序前端的工具包。它是一个css和HTML的集合,它使用了的浏览器技术,给你的web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。它是基于less开发的,不支持IE6,在IE7和IE8里效果也不咋地。
css3
虽然css3还没有正式成为标准,但是IE9+,Chrome,Firefox等现代浏览器都支持css3。css3提供了好多以前需要用JavaScript和切图才能搞定的功能,目前主要功能更有:圆角、多背景、@font-face、动画与渐变、渐变色、box阴影、RGBa-加入透明色、文字阴影。
css性能优化
css代码是控制页面显示样式与效果的最直接“工具” ,但是在性能调优时他们通常会被web开发工程师所忽略,而事实上不规范的css会对页面渲染的效率有严重影响,尤其是对于结构复杂的web2.0页面,这种影响更是不可磨灭的。所以,写出规范的、高性能的css代码会极大地提高应用程序的效率。
less and sass
less和sass都是css预处理器,用来为css增加一些编辑的特性,无需考虑浏览器的兼容问题,例如你可以在css中使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让你的css更加简洁。适应性更强,代码更直观等诸多好处。
sass基于ruby开发,less既可以在客户端运行,也可以借助node.js或者rhino在服务器端运行。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
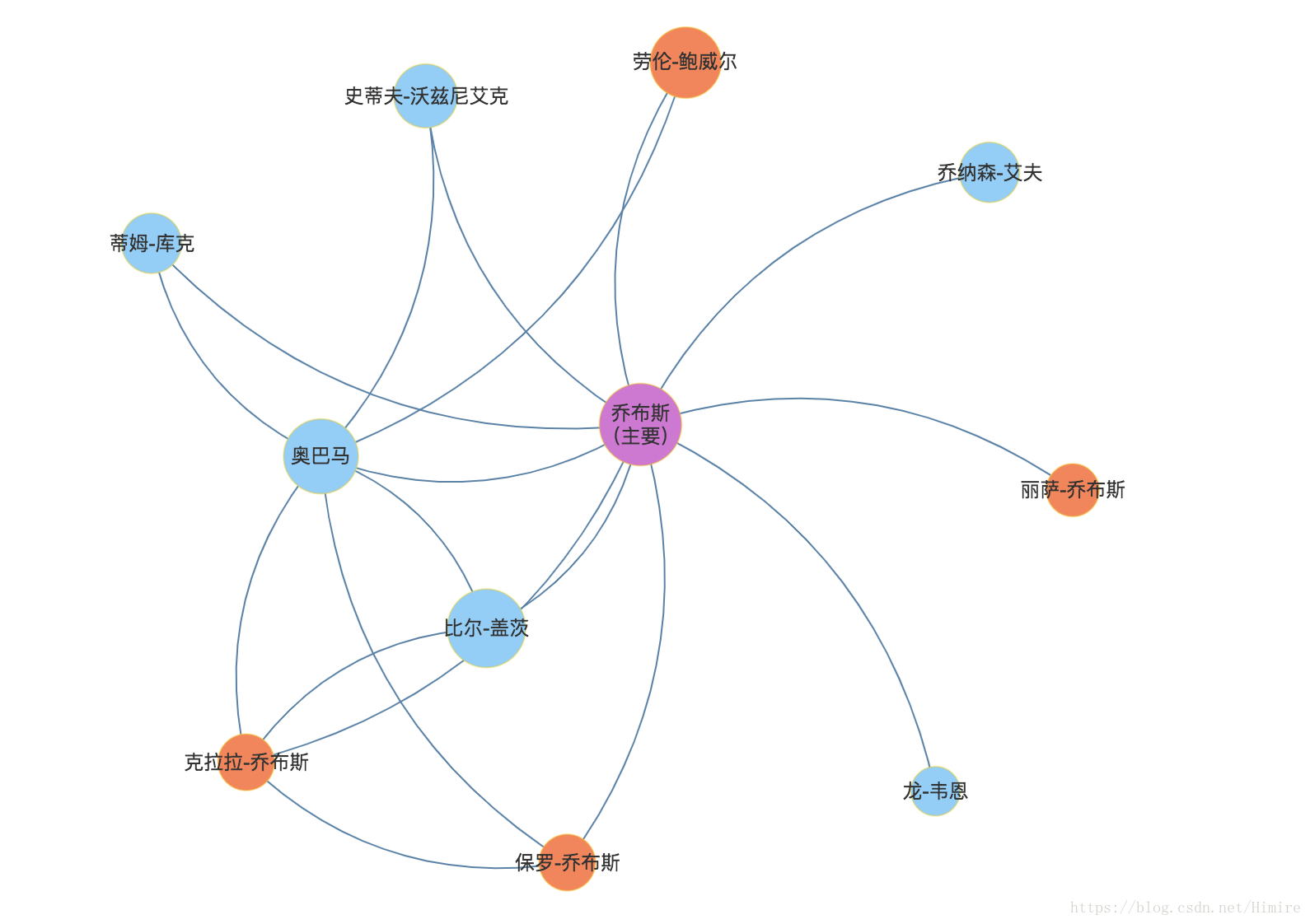
1.效果如上,官方示例简化
2.force1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="ECharts"> <meta name="author" content="kener.linfeng@gmail.com"> <title>ECharts · Example</title> <script src="./js/echarts.js"></script> </head> <body> <div id="main" class="main" style="width: 800px;height: 800px"></div> <script src="./echartsExample.js"></script> </body> </html>
3.echartsExample.js
var myChart; var domMain = document.getElementById('main'); function requireCallback (ec) { echarts = ec; if (myChart && myChart.dispose) { myChart.dispose();
} myChart = echarts.init(domMain); window.onresize = myChart.resize; myChart.setOption(option, true); window.onresize = myChart.resize;
} var option = { title : { text: '人物关系:乔布斯', subtext: '数据来自人立方', x:'right', y:'bottom' }, tooltip : { trigger: 'item', formatter: '{a} : {b}' }, toolbox: { show : true, feature : { restore : {show: true}, magicType: {show: true, type: ['force', 'chord']}, saveAsImage : {show: true}
}
}, legend: { x: 'left', data:['家人','朋友']
}, series : [
{ type:'force', name : "人物关系", ribbonType: false, categories : [
{ name: '人物' },
{ name: '家人' },
{ name:'朋友' }
], itemStyle: { normal: { label: { show: true, textStyle: { color: '#333' }
}, nodeStyle : { brushType : 'both', borderColor : 'rgba(255,215,0,0.4)', borderWidth : 1 }, linkStyle: { type: 'curve' }
}, emphasis: { label: { show: false // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE }, nodeStyle : { //r: 30 }, linkStyle : {}
}
}, useWorker: false, minRadius : 15, maxRadius : 25, gravity: 1.1, scaling: 1.1, roam: 'move', nodes:[
{category:0, name: '乔布斯', value : 10, label: '乔布斯\n(主要)'},
{category:1, name: '丽萨-乔布斯',value : 2},
{category:1, name: '保罗-乔布斯',value : 3},
{category:1, name: '克拉拉-乔布斯',value : 3},
{category:1, name: '劳伦-鲍威尔',value : 7},
{category:2, name: '史蒂夫-沃兹尼艾克',value : 5},
{category:2, name: '奥巴马',value : 8},
{category:2, name: '比尔-盖茨',value : 9},
{category:2, name: '乔纳森-艾夫',value : 4},
{category:2, name: '蒂姆-库克',value : 4},
{category:2, name: '龙-韦恩',value : 1},
], links : [
{source : '丽萨-乔布斯', target : '乔布斯', weight : 1, name: '女儿'},
{source : '保罗-乔布斯', target : '乔布斯', weight : 2, name: '父亲'},
{source : '克拉拉-乔布斯', target : '乔布斯', weight : 1, name: '母亲'},
{source : '劳伦-鲍威尔', target : '乔布斯', weight : 2},
{source : '史蒂夫-沃兹尼艾克', target : '乔布斯', weight : 3, name: '合伙人'},
{source : '奥巴马', target : '乔布斯', weight : 1},
{source : '比尔-盖茨', target : '乔布斯', weight : 6, name: '竞争对手'},
{source : '乔纳森-艾夫', target : '乔布斯', weight : 1, name: '爱将'},
{source : '蒂姆-库克', target : '乔布斯', weight : 1},
{source : '龙-韦恩', target : '乔布斯', weight : 1},
{source : '克拉拉-乔布斯', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '克拉拉-乔布斯', weight : 1},
{source : '奥巴马', target : '劳伦-鲍威尔', weight : 1},
{source : '奥巴马', target : '史蒂夫-沃兹尼艾克', weight : 1},
{source : '比尔-盖茨', target : '奥巴马', weight : 6},
{source : '比尔-盖茨', target : '克拉拉-乔布斯', weight : 1},
{source : '蒂姆-库克', target : '奥巴马', weight : 1}
]
}
]
}; var echarts; require.config({ paths: { echarts: './js' }
}); launchExample(); var isExampleLaunched; function launchExample() { if (isExampleLaunched) { return;
} // 按需加载 isExampleLaunched = 1; require(
[ 'echarts', 'echarts/chart/force', 'echarts/chart/chord',
], requireCallback );
}
4.目录文件结构

蓝蓝设计的小编 http://www.lanlanwork.com