如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在 JavaScript 中
如果我们有一个对象
二者的作用完全一样,知识接受 参数 的方式不太一样。
在 Javascript 中,多次
三种方法的作用
call、apply 和 bind 是 Function 对象自带的三个方法,都是为了改变函数体内部 this 的指向。
call、apply 和 bind 三者第一个参数都是 this 要指向的对象,也就是想指定的上下文。
call、apply 和 bind 三者都可以利用后续参数传参。
bind 是返回对应 函数,便于稍后调用;apply 、call 则是立即调用 。
举个栗子
function fruits() {}
fruits.prototype = {
color: 'red',
say: function() { console.log('My color is ' + this.color);
}
} var apple = new fruits;
apple.say(); // 此时方法里面的this 指的是fruits // 结果: My color is red
banana= {color : 'yellow'} ,我们不想重新定义 say 方法,那么我们可以通过 call 或 apply 用 apple 的 say 方法:
var banana = { color: 'yellow' };
apple.say.call(banana); // 此时的this的指向已经同过call()方法改变了,指向的是banana,this.color就是banana.color='yellow'; // 结果是My color is yellow
apple.say.apply(banana); // 同理,此时的this的指向已经同过apply()方法改变了,指向的是banana,this.color就是banana.color ='yellow'; // 结果是My color is yellow
apple.say.apply(null); // null是window下的,此时,this 就指向了window ,但是window下并没有clolr这个属性,因此this.clolr就是window.color=undefined; // 结果是My color is undefined
call 和 apply 的区别
call 是把参数按顺序传递进去,而 apply 则是把参数放在 数组 里面。
var array1 = [12,'foo',{name:'Joe'},-2458]; var array2 = ['Doe' , 555 , 100]; Array.prototype.push.call(array1, array2); // 这里用 call 第二个参数不会把 array2 当成一个数组,而是一个元素 // 等价于 array1.push("'Doe' , 555 , 100"); // array1.length=5; Array.prototype.push.apply(array1, array2); // 这里用 apply 第二个参数是一个数组 // 等价于: array1.push('Doe' , 555 , 100); // array1.length=7;
类(伪)数组使用数组方法
var divElements = document.getElementsByTagName('div'); // 虽然 divElements 有 length 属性,但是他是一个伪数组,不能使用数组里面的方法 Array.isArray(divElements);// false var domNodes = Array.prototype.slice.call(document.getElementsByTagName('div')); // 将数组对象 Array 里的 this 指向伪数组 document.getElementsByTagName('div'), // slice() 方法可从已有的数组中返回选定的元素,不传参数是,返回整个数组 Array.isArray(domNodes);// true
验证一个对象的类型可以用
Object.prototype.toString.call(obj)
bind() 方法
bind() 方法会创建一个 新函数,称为绑定函数,当调用这个绑定函数时,绑定函数会以创建它时传入 bind() 方法的第一个参数 作为 this,传入 bind() 方法的 第二个以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
注意:bind()方法创建的函数不会立即调用,在下面的例子中,最后 func() 才调用了函数,这是它与 call和apply的区别。
var bar = function(){ console.log(this.x);
} var foo = {
x:3 }
bar(); // undefined var func = bar.bind(foo); //此时this已经指向了foo,但是用bind()方法并不会立即执行,而是创建一个新函数,如果要直接调用的话 可以bar.bind(foo)() func(); // 3
bind() 是无效的。更深层次的原因, bind() 的实现,相当于使用函数在内部包了一个 call / apply ,第二次 bind() 相当于再包住第一次 bind() ,故第二次以后的 bind 是无法生效的。
var bar = function(){ console.log(this.x);
} var foo = {
x:3 } var sed = {
x:4 } var func = bar.bind(foo).bind(sed);
func(); //3 var fiv = {
x:5 } var func = bar.bind(foo).bind(sed).bind(fiv);
func(); //3
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近学习了Flex布局,
以下是阮一峰老师关于Flex的博客 。在此感谢他让我get一项新技能!
Flex实战篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
1、色子数:1
思路:让圆点(即子元素)在横轴上居中在竖轴上居中,分别用justify-content和align-items
实现代码:
思路:竖列布局且在主轴方向采用justify-content的两端对齐布局,这样两个圆点会在左边呈现,然后采用align-items让其居中
实现代码:
思路:用到align-self属性让第二个和第三个圆点有自己的属性设置,分别在纵轴方向上居中和低端对齐
实现代码:
思路:先竖着放两行圆点,每行圆点里横着放两个圆点,所以最外层父元素设置align,里面的父元素设置justify-content
实现代码:
实现代码:
思路:跟四点的一样,先竖放三行在每行横放两个圆点
实现代码:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 200px; height: 200px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; justify-content: center; align-items:center; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
</div>
</body>
</html>
2、色子数:2

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 200px; height: 200px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-direction: column; justify-content: space-between; align-items:center; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
3、色子数:3

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; } .main >div{ width:40px; height:40px; background:#000; border-radius:40px; } .item:nth-child(2){ align-self:center; } .item:nth-child(3){ align-self:flex-end; } </style>
</head>
<body>
<div class="main">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
4、色子数:4

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-wrap:wrap; align-content:space-between; } .column >div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
5、色子数:5

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 25px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; flex-wrap:wrap; align-content:space-between; } .column > div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } .column:nth-child(2){ justify-content: center; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
6、色子数:6

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> *{ margin:0; padding:0; } body{ background:#000; } .main { width: 180px; height: 180px; background: #fff; border-radius: 20px; margin: 100px auto; padding: 15px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: flex; align-content:space-between; flex-wrap:wrap; } .column > div{ width:40px; height:40px; background:#000; border-radius:40px; } .column{ flex-basis:100%; display:flex; justify-content: space-between; } </style>
</head>
<body>
<div class="main">
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="column">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
HTML5引入了应用程序缓存,意味web应用可以进行缓存,在没有网络的情况下使用
应用程序缓存为应用带来的三大优势:
离线访问应用
速度更快——已缓存资源加载的更快
减少服务器负载——浏览器只从服务器下载更新过或更改过的资源
浏览器支持情况:主流浏览器都支持,IE要10以上的版本
HTML5通过在html文件添加manifest属性,启用应用程序缓存
例子:
<!DOCTYPE HTML>
<htmlmanifest="demo.appcache">
...
</html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
Mainifest文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
例子:
CACHE MANIFEST
# 2012-02-21 v1.0.0
CACHE:
cached.js
cached.css
NETWORK:
uncached.js
uncached.css
FALLBACK:
index.html 404.html
CACHE MANIFEST 写在manifest文件开头,是必须的
CACHE作用是标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径
NETWORK可选,这一部分是要直接读取的文件,可以使用通配符 * 。
FALLBACK可选,指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。
在线的情况下,浏览器发现html头部有manifest属性,会请求manifest文件,如果是第一次访问应用,浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过应用并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
注意:
1.服务器对离线的资源进行了更新,那么必须更新manifest文件之后这些资源才能被浏览器重新下载,如果只是更新了资源而没有更新manifest文件的话,浏览器并不会重新下载资源,也就是说还是使用原来离线存储的资源。
2.manifest文件进行缓存的时候需要十分小心,因为可能出现一种情况就是你对manifest文件进行了更新,但是http的缓存规则告诉浏览器本地缓存的manifest文件还没过期,这个情况下浏览器还是使用原来的manifest文件,所以对于manifest文件最好不要设置缓存。
3.如果更新中某个资源下载失败,则整个更新就视作失败,浏览器会依旧采用原来的资源
4.站点离线存储的容量限制是5M
浏览器在下载manifest文件中的资源的时候,它会一次性下载所有资源,如果某个资源由于某种原因下载失败,那么这次的所有更新就算是失败的,浏览器还是会使用原来的资源。
window.applicationCache对象常用事件
1. oncached:当离线资源存储完成之后触发这个事件
2. onchecking:当浏览器对离线存储资源进行更新检查的时候会触发这个事件
3. ondownloading:当浏览器开始下载离线资源的时候会触发这个事件
4. onprogress:当浏览器在下载每一个资源的时候会触发这个事件,每下载一个资源就会触发一次。
5. onupdateready:当浏览器对离线资源更新完成之后会触发这个事件
6. onnoupdate:当浏览器检查更新之后发现没有资源更新的时候触发这个事件
最后一点是该特性已经从web标准删除,可能在未来某个时间停止,推荐使用Service Workers 代替。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
JavaScript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用侦听器来预订事件,以便事件发生时执行相应的代码。
示例:
如果点击容器#btn,则弹出的顺序是:btn-content-document;如果点击的是容器#content,则弹出的是content-document;如果点击的是document,弹出的是document。
由此可以看出JavaScript的事件流机制
前面说过,IE提出的是冒泡流,而网景提出的是捕获流,后来在W3C组织的统一之下,JS支持了冒泡流和捕获流,但是目前低版本的IE浏览器还是只能支持冒泡流(IE6,IE7,IE8均只支持冒泡流),所以为了能够兼容更多的浏览器,建议大家使用冒泡流。
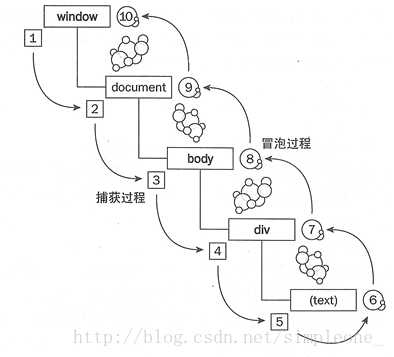
JS事件流原理图如下:
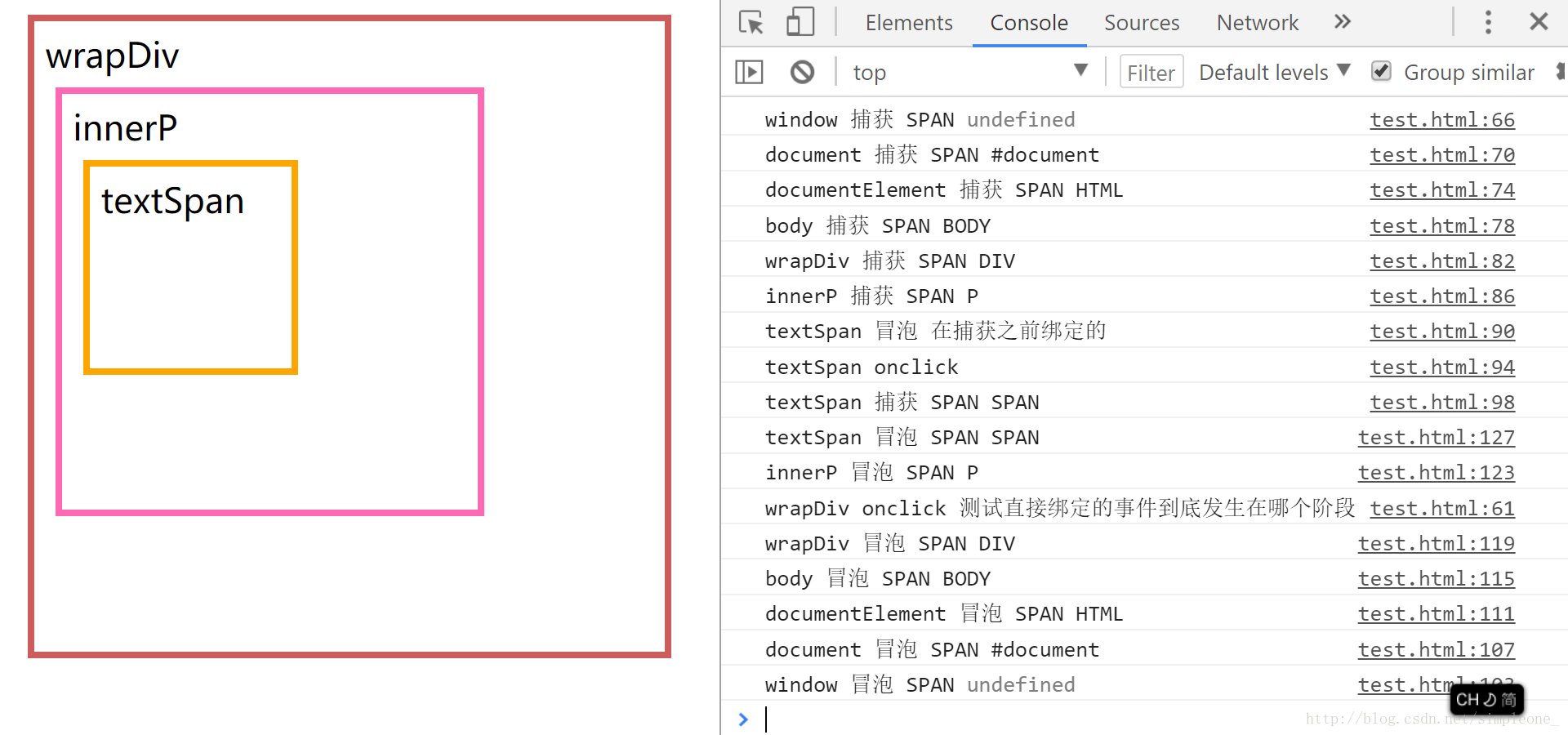
示例:
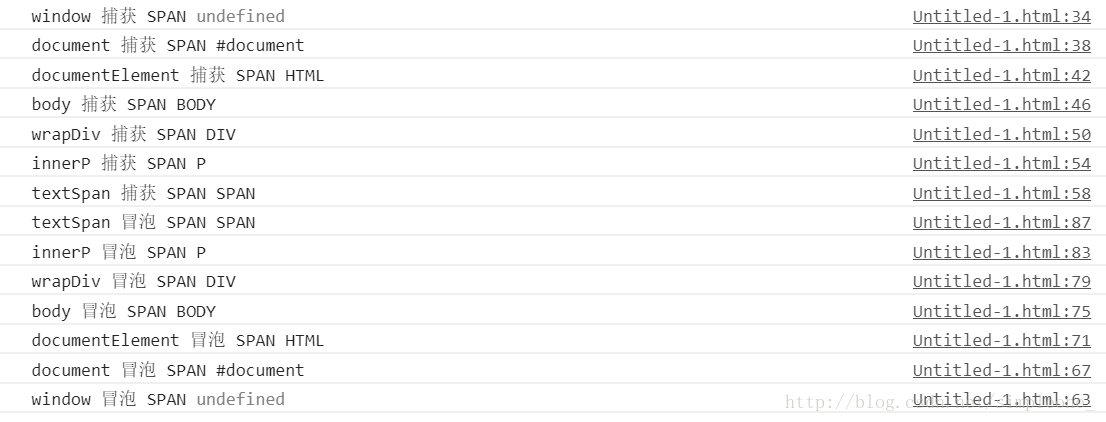
这个时候,如果点击一下textSpan这个元素,控制台会打印出这样的内容:
从上面所画的事件传播的过程能够看出来,当点击鼠标后,会先发生事件的捕获
· 捕获阶段:首先window会获捕获到事件,之后document、documentElement、body会捕获到,再之后就是在body中DOM元素一层一层的捕获到事件,有wrapDiv、innerP。
· 目标阶段:真正点击的元素textSpan的事件发生了两次,因为在上面的JavaScript代码中,textSapn既在捕获阶段绑定了事件,又在冒泡阶段绑定了事件,所以发生了两次。但是这里有一点是需要注意,在目标阶段并不一定先发生在捕获阶段所绑定的事件,而是先绑定的事件发生,一会会解释一下。
· 冒泡阶段:会和捕获阶段相反的步骤将事件一步一步的冒泡到window
上述代码中的两个属性:e.target和e.currentTarget
target和currentTarget都是event上面的属性,target是真正发生事件的DOM元素,而currentTarget是当前事件发生在哪个DOM元素上。
可以结合控制台打印出来的信息理解下,目标阶段也就是 target == currentTarget的时候。我没有打印它们两个因为太长了,所以打印了它们的nodeName,但是由于window没有nodeName这个属性,所以是undefined。
那可能有一个疑问,我们不用addEventListener绑定的事件会发生在哪个阶段呢,我们来一个测试,顺便再演示一下我在上面的目标阶段所说的目标阶段并不一定先发生捕获阶段所绑定的事件是怎么一回事。
控制台打印如下:
· textSpan是被点击的元素,也就是目标元素,所有在textSpan上绑定的事件都会发生在目标阶段,在绑定捕获代码之前写了绑定的冒泡阶段的代码,所以在目标元素上就不会遵守先发生捕获后发生冒泡这一规则,而是先绑定的事件先发生。
· 由于wrapDiv不是目标元素,所以它上面绑定的事件会遵守先发生捕获后发生冒泡的规则。所以很明显用onclick直接绑定的事件发生在了冒泡阶段。
1、直接获取元素绑定:
优点:简单和稳定,可以确保它在你使用的不同浏览器中运作一致;处理事件时,this关键字引用的是当前元素,这很有帮助。
缺点:只会在事件冒泡中运行;一个元素一次只能绑定一个事件处理函数,新绑定的事件处理函数会覆盖旧的事件处理函数;事件对象参数(e)仅非IE浏览器可用。
2、直接在元素里面使用事件属性
3、W3C方法:
优点:该方法同时支持事件处理的捕获和冒泡阶段;事件阶段取决于addEventListener最后的参数设置:false (冒泡) 或 true (捕获);在事件处理函数内部,this关键字引用当前元素;事件对象总是可以通过处理函数的第一个参数(e)捕获;可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件
缺点:IE不支持,你必须使用IE的attachEvent函数替代。
IE下的方法:
优点:可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件。
注意:不是意味这低版本的ie没有事件捕获,它也是先发生事件捕获,再发生事件冒泡,只不过这个过程无法通过程序控制。
通用:
IE:
在支持addEventListener()的浏览器中,可以调用事件对象的stopPropagation()方法以阻止事件的继续传播。如果在同一对象上定义了其他处理程序,剩下的处理程序将依旧被调用,但调用stopPropagation()之后任何其他对象上的事件处理程序将不会被调用。不仅可以阻止事件在冒泡阶段的传播,还能阻止事件在捕获阶段的传播。
IE9之前的IE不支持stopPropagation()方法,而是设置事件对象cancelBubble属性为true来实现阻止事件进一步传播。
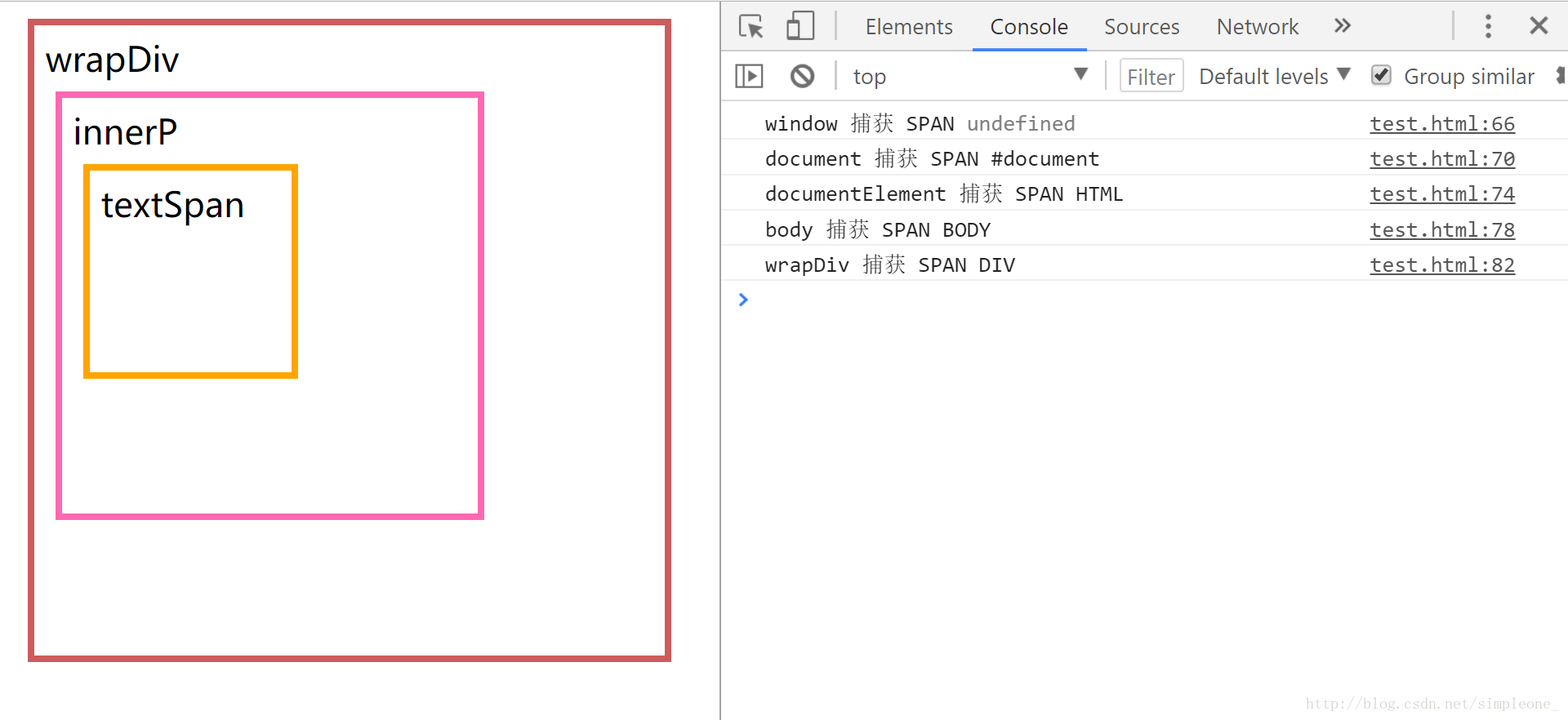
实际上我们点击的是textSpan,但是由于在捕获阶段事件就被阻止了传播,所以在textSpan上绑定的事件根本就没有发生,冒泡阶段绑定的事件自然也不会发生,因为阻止事件在捕获阶段传播的特性,e.stopPropagation()很少用到在捕获阶段去阻止事件的传播,大家就以为e.stopPropagation()只能阻止事件在冒泡阶段传播。
e.preventDefault()可以阻止事件的默认行为发生,默认行为是指:点击a标签就转跳到其他页面、拖拽一个图片到浏览器会自动打开、点击表单的提交按钮会提交表单等等,因为有的时候我们并不希望发生这些事情,所以需要阻止默认行为。
IE9之前的IE中,可以通过设置事件对象的returnValue属性为false达到同样的效果。
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能。导致这一问题的原因是多方面的。首先,每个函数都是对象,都会占用内存;内存中的对象越多,性能就越差。其次,必须事先指定所有事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪时间。
对“事件处理程序过多”问题的解决方案就是事件委托。事件委托利用了事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。例如,click事件会一直冒泡到document层次。也就是说,我们可以为整个页面指定一个onclick事件处理程序,而不必给每个可单击的元素分别添加事件处理程序。
如果点击页面中的li元素,然后输出li当中的颜色,我们通常会这样写:
利用事件流的特性,我们只绑定一个事件处理函数也可以完成:
事件委托还有一个好处就是添加进来的元素也能绑定事件:
没有使用事件委托:
使用了事件委托:
1事件流
事件流的起源:就是在浏览器发展到第四代的时候,浏览器开发团队遇到一个问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在一张纸上的一组同心圆。如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是纸上的所有圆。也就是说如果单击了页面的某个按钮,同时也单击了按钮的容器元素,甚至单击了整个页面。不过呢,IE提出的是冒泡流,而网景提出的是捕获流。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> #content{width: 150px;height: 150px;background-color: red;} #btn{width: 80px;height: 80px;background-color: green;} </style> </head> <body> <div id="content">content <div id="btn">button</div> </div> <script type="text/javascript"> var content = document.getElementById("content"); var btn = document.getElementById('btn');
btn.onclick = function(){ alert("btn");
};
content.onclick = function(){ alert("content");
};
document.onclick = function(){ alert("document");
} </script> </body> </html>

2事件冒泡与事件捕获
由此可以知道:
1、一个完整的JS事件流是从window开始,最后回到window的一个过程
2、事件流被分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #wrapDiv, #innerP, #textSpan{ margin: 5px;padding: 5px;box-sizing: border-box;cursor: default; } #wrapDiv{ width: 300px;height: 300px;border: indianred 3px solid; } #innerP{ width: 200px;height: 200px;border: hotpink 3px solid; } #textSpan{ display: block;width: 100px;height: 100px;border: orange 3px solid; } </style> </head> <body> <div id="wrapDiv">wrapDiv <p id="innerP">innerP <span id="textSpan">textSpan</span> </p> </div> <script> var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 捕获阶段绑定事件 window.addEventListener("click", function(e){ console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.addEventListener("click", function(e){ console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.documentElement.addEventListener("click", function(e){ console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
document.body.addEventListener("click", function(e){ console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
wrapDiv.addEventListener("click", function(e){ console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
innerP.addEventListener("click", function(e){ console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true);
textSpan.addEventListener("click", function(e){ console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName);
}, true); // 冒泡阶段绑定的事件 window.addEventListener("click", function(e){ console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.addEventListener("click", function(e){ console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.documentElement.addEventListener("click", function(e){ console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
document.body.addEventListener("click", function(e){ console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
wrapDiv.addEventListener("click", function(e){ console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
innerP.addEventListener("click", function(e){ console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false);
textSpan.addEventListener("click", function(e){ console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName);
}, false); </script> </body> </html>

<script>
var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 测试直接绑定的事件到底发生在哪个阶段
wrapDiv.onclick = function(){
console.log("wrapDiv onclick 测试直接绑定的事件到底发生在哪个阶段")
}; // 捕获阶段绑定事件
window.addEventListener("click", function(e){
console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.addEventListener("click", function(e){
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.body.addEventListener("click", function(e){
console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); innerP.addEventListener("click", function(e){
console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); textSpan.addEventListener("click", function(){
console.log("textSpan 冒泡 在捕获之前绑定的")
}, false); textSpan.onclick = function(){
console.log("textSpan onclick")
}; textSpan.addEventListener("click", function(e){
console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); // 冒泡阶段绑定的事件
window.addEventListener("click", function(e){
console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.addEventListener("click", function(e){
console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.body.addEventListener("click", function(e){
console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); innerP.addEventListener("click", function(e){
console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); textSpan.addEventListener("click", function(e){
console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); </script>

[在目标元素上就不会遵守先发生捕获后发生冒泡这一规则,而是先绑定的事件先发生。]
3事件绑定
element.onclick = function(e){
// ... };
element.addEventListener('click', function(e){
// ... }, false);
element.attachEvent('onclick', function(){
// ... });
缺点:IE仅支持事件捕获的冒泡阶段;事件监听函数内的this关键字指向了window对象,而不是当前元素(IE的一个巨大缺点);事件对象仅存在与window.event参数中;事件必须以ontype的形式命名,比如,onclick而非click;仅IE可用,你必须在非IE浏览器中使用W3C的addEventListener。
4解除事件
element.removeEventListener('click', function(e){
// ... }, false);
element.detachEvent('onclick', function(){
// ... });
5阻止事件传播
<script>
var wrapDiv = document.getElementById("wrapDiv"); var innerP = document.getElementById("innerP"); var textSpan = document.getElementById("textSpan"); // 测试直接绑定的事件到底发生在哪个阶段
wrapDiv.onclick = function(){
console.log("wrapDiv onclick 测试直接绑定的事件到底发生在哪个阶段")
}; // 捕获阶段绑定事件
window.addEventListener("click", function(e){
console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.addEventListener("click", function(e){
console.log("document 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); document.body.addEventListener("click", function(e){
console.log("body 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 捕获", e.target.nodeName, e.currentTarget.nodeName); // 在捕获阶段阻止事件的传播
e.stopPropagation(); }, true); innerP.addEventListener("click", function(e){
console.log("innerP 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); textSpan.addEventListener("click", function(){
console.log("textSpan 冒泡 在捕获之前绑定的")
}, false); textSpan.onclick = function(){
console.log("textSpan onclick")
}; textSpan.addEventListener("click", function(e){
console.log("textSpan 捕获", e.target.nodeName, e.currentTarget.nodeName); }, true); // 冒泡阶段绑定的事件
window.addEventListener("click", function(e){
console.log("window 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.addEventListener("click", function(e){
console.log("document 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.documentElement.addEventListener("click", function(e){
console.log("documentElement 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); document.body.addEventListener("click", function(e){
console.log("body 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); wrapDiv.addEventListener("click", function(e){
console.log("wrapDiv 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); innerP.addEventListener("click", function(e){
console.log("innerP 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); textSpan.addEventListener("click", function(e){
console.log("textSpan 冒泡", e.target.nodeName, e.currentTarget.nodeName); }, false); </script>

6阻止事件的默认行为
function cancelHandler(event){ var event=event||window.event;//兼容IE //取消事件相关的默认行为 if(event.preventDefault) //标准技术 event.preventDefault(); if(event.returnValue) //兼容IE9之前的IE event.returnValue=false; return false; //用于处理使用对象属性注册的处理程序 }
7事件委托
在父级上定义了函数,当点击目标时,会向上冒泡,到父级执行操作。每一个子元素,都会统一冒泡到父级然后执行。
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
(function(){
var color_list = document.getElementById('color-list'); var colors = color_list.getElementsByTagName('li'); for(var i=0;i<colors.length;i++){ colors[i].addEventListener('click',showColor,false); }; function showColor(e){
var x = e.target; alert("The color is " + x.innerHTML); }; })();
(function(){
var color_list = document.getElementById('color-list'); color_list.addEventListener('click',showColor,false); function showColor(e){
var x = e.target; if(x.nodeName.toLowerCase() === 'li'){
alert('The color is ' + x.innerHTML); } } })();
<body> <ul id="thl"> <li>001</li> <li>002</li> <li>003</li> </ul> <button onclick="fun()">touch</button> <script> var thl= document.getElementById('thl'); var aLi = thl.getElementsByTagName('li'); for (var i = 0; i < aLi.length; i++) {
aLi[i].onclick = fn;
} function fn (){ console.log(this.innerHTML);
} function fun(){ var node=document.createElement("li"); var textnode=document.createTextNode("maomaoliang");
node.appendChild(textnode);
document.getElementById("thl").appendChild(node);
} </script> </body>
<script> var thl= document.getElementById('thl');
thl.onclick = function(ev) { ev = ev || event; //兼容处理 var target = ev.target || ev.srcElement; //找到li元素 if (target.nodeName.toLowerCase() == 'li') {
console.log(target.innerHTML);
}
}; function fun(){ var node=document.createElement("li"); var textnode=document.createTextNode("maomaoliang");
node.appendChild(textnode);
document.getElementById("thl").appendChild(node);
} </script>
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、cookie的作用:
我们在浏览器中,经常涉及到数据的交换,比如你登录邮箱,登录一个页面。我们经常会在此时设置30天内记住我,或者自动登录选项。那么它们是怎么记录信息的呢,答案就是今天的主角cookie了,Cookie是由HTTP服务器设置的,保存在浏览器中,但HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。就像我们去超市买东西,没有积分卡的情况下,我们买完东西之后,超市没有我们的任何消费信息,但我们办了积分卡之后,超市就有了我们的消费信息。cookie就像是积分卡,可以保存积分,商品就是我们的信息,超市的系统就像服务器后台,http协议就是交易的过程。
2、机制的区别:
session机制采用的是在服务器端保持状态的方案,而cookie机制则是在客户端保持状态的方案,cookie又叫会话跟踪机制。打开一次浏览器到关闭浏览器算是一次会话。说到这里,讲下HTTP协议,前面提到,HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。此时,服务器无法从链接上跟踪会话。cookie可以跟踪会话,弥补HTTP无状态协议的不足。
3、cookie的分类:
cookie分为会话cookie和持久cookie,会话cookie是指在不设定它的生命周期expires时的状态,前面说了,浏览器的开启到关闭就是一次会话,当关闭浏览器时,会话cookie就会跟随浏览器而销毁。当关闭一个页面时,不影响会话cookie的销毁。会话cookie就像我们没有办理积分卡时,单一的买卖过程,离开之后,信息则销毁。
持久cookie则是设定了它的生命周期expires,此时,cookie像商品一样,有个保质期,关闭浏览器之后,它不会销毁,直到设定的过期时间。对于持久cookie,可以在同一个浏览器中传递数据,比如,你在打开一个淘宝页面登陆后,你在点开一个商品页面,依然是登录状态,即便你关闭了浏览器,再次开启浏览器,依然会是登录状态。这就是因为cookie自动将数据传送到服务器端,在反馈回来的结果。持久cookie就像是我们办理了一张积分卡,即便离开,信息一直保留,直到时间到期,信息销毁。
4、简单的使用cookie的代码
cookie的几种常见属性:document.cookie="key=value;expires=失效时间;path=路径;domain=域名;secure;(secure表安全级别),
cookie以字符串的形式保存在浏览器中。下面贴段代码出来,是一个类似购物网站的将商品添加到购物车,再从购物车还原商品信息的过程,是自己用原生JS封装的函数。
封装的cookie的存入,读取以及删除的函数:(这里是将信息以对象的形式存放到cookie中的,会用到JSON的知识)
下面是商品详情页的JS代码
购物车还原商品信息:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
说到前端, 大家第一反应是不是都是vue、react、webpack等这些大大小小的框架或者工具, 但其实这些都是和js相关的, 真正的样式会被大家忽略。其实真正呈现给大家看到华丽的页面, 都是样式才让他们多了那份色彩。那么大家觉得简单的css样式, 真的简单么? 让我们一起来看下, 开启css的入坑之旅, 今天一起跟大家简单聊聊盒模型的相关问题......
百度知道对此的解释, 很有意思, 在此引用一下
CSS盒子模型, 内容(CONTENT)就是盒子里装的东西; 而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料; 边框(BORDER)就是盒子本身了; 至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。 —— 百度知道
这段描述很有趣, 很好的解释margin、border、padding之间的关系, 不同模式下, 盒模型的width也是不同的, 那么好, 盒模型的第一个坑来了, width的范围问题。
通常浏览器里, 盒模型的分为两种模式, 两种模式(怪异模式和标准模式)下width和height的值不同, 怪异模式的width和height包含border、padding和content, 而标准模式下的width和height只包含content, 这就是为啥有些浏览器渲染出来的dom标签排版会乱。解决也很简单, 在标签的上面, 加上doctype的设置就好了, 让浏览器统一用同一种标准去解析页面。 怪异模式(左图)和标准模式(右图)的如下:
当然, 还有用来改变盒模型width范围的一个css3的属性,
当设置为'border-box'时, width = border + padding + content;
当设置为'content-box'时, width = content。
那么第一个div的实际宽度为100px, 第二个div的实际宽度为120px。
说完盒模型的padding和border, 那么再来吐槽下margin, 盒模型的margin的折叠(margin collapsing)问题, 有些也叫外边距合并。
通常我们说的折叠, 都是垂直方向上的折叠, 水平方向是不存在的。标准模式下, 上下两个兄弟的块级元素, margin是会重叠的, 并且以最大的那个间距为准(都为正数)。
比如下面这段代码:
上图灰色为重叠部分, 重叠10px的间距。
既然兄弟盒模型会有margin折叠, 那么父子呢? 答案是一定的, 父子也存在margin折叠的问题, 只不过条件稍微苛刻一点, 我们一起来看下。 父子组件的折叠触发, 要求不能有间隙, 就是父组件不能设置border或padding值, 不能有空余的内容, 且同时有margin值, 比如下面这段代码:
当然, 折叠后的空余部分, 也是取较大值, 且折叠触发, 只存在于垂直方向。
上图灰色为重叠部分, 重叠10px的间距。
刚才提到一个词"间隙", 如果有间隙的话是不会触发折叠的, 比如父级元素设置了padding, 或者子元素都设置了相对定位和top值等等。如下图:
看到这里, 我想有些同学会问了, 对于这些
Margins between a floated box and any other box do not collapse (not even between a float and its in-flow children).
Margins of elements that establish new block formatting contexts (such as floats and elements with 'overflow' other than 'visible') do not collapse with their in-flow children.
Margins of absolutely positioned boxes do not collapse (not even with their in-flow children).
Margins of inline-block boxes do not collapse (not even with their in-flow children).
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
The top margin of an in-flow block element collapses with its first in-flow block-level child's top margin if the element has no top border, no top padding, and the child has no clearance.
The bottom margin of an in-flow block box with a 'height' of 'auto' and a 'min-height' of zero collapses with its last in-flow block-level child's bottom margin if the box has no bottom padding and no bottom border and the child's bottom margin does not collapse with a top margin that has clearance.
A box's own margins collapse if the 'min-height' property is zero, and it has neither top or bottom borders nor top or bottom padding, and it has a 'height' of either 0 or 'auto', and it does not contain a line box, and all of its in-flow children's margins (if any) collapse.
这是从W3C里引用的原文, 这8条规则是特殊的不折叠的情况, 简单翻译过来(仅供参考):
浮动的盒模型不会margin折叠
创建BFC与子不折叠
设置定位的盒模型不会折叠
行内块级元素的盒模型不折叠
兄弟元素有间隙不折叠
父子盒模型元素, 孩子元素有border、padding、有浮动就不折叠
height为auto、min-height为0的块级盒模型, 和它的最后一个没有border和padding的孩子盒模型底边距折叠, 且孩子的底部外边距和被清除浮动上边距有间隙不折叠。
如果min-height为0, 上下border、上下padding都为0, height为0或auto, 且没有行内盒模型, 他的孩子节点都会折叠
有点晦涩难懂, 大家不妨消化一下。说到这, 再补充一下, 盒模型margin折叠的计算问题, 总结了以下几点:
同为正值时, 取较大者为两者为间距
一正一负时, 正负相加为间距, 若结果为负值, 则两者部分重合
都为负值时, 两者重合, 且重合部分为绝对值大者
举个例子:
两者都为负值, 两个div上下重合, 且重合间距为15px。
暂时就想到这么多, css的学习之路任重而道远, 盒模型又是重中之重。上面有描述不对的地方也欢迎各位同学批评指正, 也欢迎大家来到大转转FE做客, 一起讨论一起研究前端的技术问题。志同道合的同学, 也欢迎加入我们转转FE团队, 咱们一起打拼。
盒模型
box-sizing:
<div class="wrapper z1"></div>
<div class="wrapper z2"></div>
.wrapper{
width: 100px;
height: 50px;
padding: 10px;
background-color: #dedede;
}
.z1{
box-sizing: border-box;
}
.z2{
box-sizing: content-box;
}
<div class="wrapper"></div>
<div class="wrapper"></div>
.wrapper{
width: 100px;
height: 50px;
margin: 10px;
background-color: #dedede;
}
<div class="outer">
<div class="inner"></div>
</div>
.outer{
width: 200px;
height: 100px;
margin: 10px;
background-color: #dedede;
}
.inner{
width: 100px;
height: 50px;
margin: 10px;
background-color: #bcbcbc;
}
margin collapsing, 有没有一个统一的整理, 对于大转转的FEer, 我们当然想到了大家的前面, 请看下面:
<div class="wrapper z-01"></div>
<div class="wrapper z-02"></div>
.wrapper{
width: 100px;
height: 50px;
background-color: #dedede;
}
.z-01{
margin: -10px;
}
.z-02{
margin: -15px;
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
代理模式是为一个对象提供一个代用品或占位符,以便控制对它的访问。
(可以想象一下明星与经纪人的关系,明星是请求的本体,经纪人就是代理proxy)
代理对象内部含有对本体对象的引用,因而可以与调用本体的相关方法;同时,代理对象提供与本体对象相同的接口,方便在任何时刻代理本体对象。
代理模式的变体有很多,有:保护代理、虚拟代理、缓存代理、防火墙代理、远程代理、智能引用代理、写时复制代理。具体介绍前三种。
(1)保护代理
保护代理主要用于控制不同权限的对象对本体对象的访问权限。比如很多人想访问本体A,如果有代理B存在的话,B会首先剔除不满足A的访问条件的访问者,符合条件的才能访问。
作用:过滤请求
例如:权限的划分和管理就是使用保护代理proxy来完成的。
注册普通用户:code为“001”
论坛管理者 :code为“002”
系统管理者 :code为“003”
游 客 :code为“000”
论坛开放了四个基础功能
1,发帖
2,帖子审核
3,清除帖子
4,留言
游客不具备任何操作权限,注册用户只能发帖,论坛管理者可以审核以及删帖操作,系统管理者具有所有功能权限。
在该例子中,论坛代理有与user本体相同的接口,可以在满足条件时,执行与本体相同的代码,与调用方法的人而言,是不透明的,我实现了调用,但不在乎是通过代理实现的,还是本体实现的。
本案例来源:大熊君大话设计模式JavaScript
(2)虚拟代理
虚拟代理是将调用本体方法的请求进行管理,等到本体适合执行时,再执行。
作用:将开销很大的对象,延迟到真正需要它的时候再执行。
比如:利用虚拟代理实现图片预加载功能:
比如:利用虚拟代理合并HTTP请求
在这些例子中,虚拟代理对请求进行搁置处理,等到合适的时机,对本体的接口进行调用,可以有效提升Web性能。
(3)缓存代理
缓存代理可以为开销大的一些运算结果提供暂时性的存储,如果再次传进相同的参数是,直接返回结果,避免大量重复计算。
什么情况下使用代理
当我们需要使用的对象很复杂或者需要很长时间去构造,这时就可以使用代理模式(Proxy)。例如:如果构建一个对象很耗费时间和计算机资源,代理模式(Proxy)允许我们控制这种情况,直到我们需要使用实际的对象。一个代理(Proxy)通常包含和将要使用的对象同样的方法,一旦开始使用这个对象,这些方法将通过代理(Proxy)传递给实际的对象。
比如上面的代码:需要花很长的时间加载很多图片,复杂的运算过程,频繁的多次请求处理等;都可以用到代理模式。
小结
代理模式的一个好处就是对外部提供统一的接口方法,而代理类在接口中实现对真实类的附加操作行为,从而可以在不影响外部调用情况下,进行系统扩展。也就是说,我要修改真实角色的操作的时候,尽量不要修改他,而是在外部在“包”一层进行附加行为,即代理类。
什么是代理模式
如何实现代理模式
例子(上代码)
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
说到前端, 大家第一反应是不是都是vue、react、webpack等这些大大小小的框架或者工具, 但其实这些都是和js相关的, 真正的样式会被大家忽略。其实真正呈现给大家看到华丽的页面, 都是样式才让他们多了那份色彩。那么大家觉得简单的css样式, 真的简单么? 让我们一起来看下, 开启css的入坑之旅, 今天一起跟大家简单聊聊盒模型的相关问题......
百度知道对此的解释, 很有意思, 在此引用一下
CSS盒子模型, 内容(CONTENT)就是盒子里装的东西; 而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料; 边框(BORDER)就是盒子本身了; 至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。 —— 百度知道
这段描述很有趣, 很好的解释margin、border、padding之间的关系, 不同模式下, 盒模型的width也是不同的, 那么好, 盒模型的第一个坑来了, width的范围问题。
通常浏览器里, 盒模型的分为两种模式, 两种模式(怪异模式和标准模式)下width和height的值不同, 怪异模式的width和height包含border、padding和content, 而标准模式下的width和height只包含content, 这就是为啥有些浏览器渲染出来的dom标签排版会乱。解决也很简单, 在标签的上面, 加上doctype的设置就好了, 让浏览器统一用同一种标准去解析页面。 怪异模式(左图)和标准模式(右图)的如下:
当然, 还有用来改变盒模型width范围的一个css3的属性,
当设置为'border-box'时, width = border + padding + content;
当设置为'content-box'时, width = content。
那么第一个div的实际宽度为100px, 第二个div的实际宽度为120px。
说完盒模型的padding和border, 那么再来吐槽下margin, 盒模型的margin的折叠(margin collapsing)问题, 有些也叫外边距合并。
通常我们说的折叠, 都是垂直方向上的折叠, 水平方向是不存在的。标准模式下, 上下两个兄弟的块级元素, margin是会重叠的, 并且以最大的那个间距为准(都为正数)。
比如下面这段代码:
上图灰色为重叠部分, 重叠10px的间距。
既然兄弟盒模型会有margin折叠, 那么父子呢? 答案是一定的, 父子也存在margin折叠的问题, 只不过条件稍微苛刻一点, 我们一起来看下。 父子组件的折叠触发, 要求不能有间隙, 就是父组件不能设置border或padding值, 不能有空余的内容, 且同时有margin值, 比如下面这段代码:
当然, 折叠后的空余部分, 也是取较大值, 且折叠触发, 只存在于垂直方向。
上图灰色为重叠部分, 重叠10px的间距。
刚才提到一个词"间隙", 如果有间隙的话是不会触发折叠的, 比如父级元素设置了padding, 或者子元素都设置了相对定位和top值等等。如下图:
看到这里, 我想有些同学会问了, 对于这些
Margins between a floated box and any other box do not collapse (not even between a float and its in-flow children).
Margins of elements that establish new block formatting contexts (such as floats and elements with 'overflow' other than 'visible') do not collapse with their in-flow children.
Margins of absolutely positioned boxes do not collapse (not even with their in-flow children).
Margins of inline-block boxes do not collapse (not even with their in-flow children).
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
The top margin of an in-flow block element collapses with its first in-flow block-level child's top margin if the element has no top border, no top padding, and the child has no clearance.
The bottom margin of an in-flow block box with a 'height' of 'auto' and a 'min-height' of zero collapses with its last in-flow block-level child's bottom margin if the box has no bottom padding and no bottom border and the child's bottom margin does not collapse with a top margin that has clearance.
A box's own margins collapse if the 'min-height' property is zero, and it has neither top or bottom borders nor top or bottom padding, and it has a 'height' of either 0 or 'auto', and it does not contain a line box, and all of its in-flow children's margins (if any) collapse.
这是从W3C里引用的原文, 这8条规则是特殊的不折叠的情况, 简单翻译过来(仅供参考):
浮动的盒模型不会margin折叠
创建BFC与子不折叠
设置定位的盒模型不会折叠
行内块级元素的盒模型不折叠
兄弟元素有间隙不折叠
父子盒模型元素, 孩子元素有border、padding、有浮动就不折叠
height为auto、min-height为0的块级盒模型, 和它的最后一个没有border和padding的孩子盒模型底边距折叠, 且孩子的底部外边距和被清除浮动上边距有间隙不折叠。
如果min-height为0, 上下border、上下padding都为0, height为0或auto, 且没有行内盒模型, 他的孩子节点都会折叠
有点晦涩难懂, 大家不妨消化一下。说到这, 再补充一下, 盒模型margin折叠的计算问题, 总结了以下几点:
同为正值时, 取较大者为两者为间距
一正一负时, 正负相加为间距, 若结果为负值, 则两者部分重合
都为负值时, 两者重合, 且重合部分为绝对值大者
举个例子:
两者都为负值, 两个div上下重合, 且重合间距为15px。
暂时就想到这么多, css的学习之路任重而道远, 盒模型又是重中之重。上面有描述不对的地方也欢迎各位同学批评指正, 也欢迎大家来到大转转FE做客, 一起讨论一起研究前端的技术问题。志同道合的同学, 也欢迎加入我们转转FE团队, 咱们一起打拼。
盒模型
box-sizing:
<div class="wrapper z1"></div>
<div class="wrapper z2"></div>
.wrapper{
width: 100px;
height: 50px;
padding: 10px;
background-color: #dedede;
}
.z1{
box-sizing: border-box;
}
.z2{
box-sizing: content-box;
}
<div class="wrapper"></div>
<div class="wrapper"></div>
.wrapper{
width: 100px;
height: 50px;
margin: 10px;
background-color: #dedede;
}
<div class="outer">
<div class="inner"></div>
</div>
.outer{
width: 200px;
height: 100px;
margin: 10px;
background-color: #dedede;
}
.inner{
width: 100px;
height: 50px;
margin: 10px;
background-color: #bcbcbc;
}
margin collapsing, 有没有一个统一的整理, 对于大转转的FEer, 我们当然想到了大家的前面, 请看下面:
<div class="wrapper z-01"></div>
<div class="wrapper z-02"></div>
.wrapper{
width: 100px;
height: 50px;
background-color: #dedede;
}
.z-01{
margin: -10px;
}
.z-02{
margin: -15px;
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Ajax的核心是XMLHttpRequest对象(发送异步请求、接受响应及执行回调),它是ajax实现的关键
XMLHttpRequest对象的open()方法与send()方法
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
请求类型,GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
(1). GET请求
(2). POST请求
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
async参数设置
XMLHttpRequest对象如果要用于AJAX的话,其open()方法的async参数必须设置为true
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
(1). 当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
(2). 当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
服务器响应
使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
(1). 如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
(2). 如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性
[javascript] view plain copy
- xmlDoc=xmlhttp.responseXML;
- txt="";
- x=xmlDoc.getElementsByTagName("ARTIST");
- for (i=0;i<x.length;i++)
- {
- txt=txt + x[i].childNodes[0].nodeValue + "<br />";
- }
- document.getElementById("myDiv").innerHTML=txt;
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
Ajax()函数示例:
[javascript] view plain copy
- function Ajax(){
- //code
- }
[javascript] view plain copy
- var xmlHttpReq = null;
[javascript] view plain copy
- if(window.ActiveXObject){
- xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
- }else if(window.XMLHttpRequest){
- xmlHttpReq = new XMLHttpRequest();
- }
IE5、IE6是以ActiveXObject的方式引入XMLHttpRequest对象的,而其他浏览器的XMLHttpRequest对象是window的子对象。
[javascript] view plain copy
- xmlHttpReq.open("GET","test.php",true);
[javascript] view plain copy
- xmlHttpReq.onreadystatechange = RequestCallBack;
[javascript] view plain copy
- xmlHttpReq.send(null);
当请求改变时,XMLHttpRequest对象调用onreadystatechange属性注册的事件处理器,因此在处理该响应前,事件处理器首先应该检查readyState的值和HTTP的状态。当请求完成加载时(readyState==4)并且已经响应成功(status==200)时,就可以调用JavaScript函数来处理该响应内容。
[javascript] view plain copy
- function RequestCallBack(){
- if (xmlHttpReq.readyState == 4) {
- if (xmlHttpReq.status == 200) {
- //将xmlHttpReq.responText的值赋予id为resText的元素
- document.getElementById('resText').innerHTML = xmlHttpReq.responText;
- }
- }
- }
jQuery对Ajax操作进行了封装,在jQuery中$.ajax()方法属于最底层的方法,第2层是load()、$.get()、$.post()方法,第3层是$.getScript()、$.getJSON()方法
1、load()方法 通常用来从WEB服务器上获取静态的数据文件
最常用的Ajax方法,能载入远程HTML代码并插入DOM中
load(url[,data][,callback]);
- url:String 请求HTML页面的URL地址
- data:Object 发送至服务器的key/value数据
- callback:Function 请求完成时的回调函数,无论请求成功或失败
[javascript] view plain copy
- $(function(){
- $("#send").click(function(){
- $("#resText").load("test.html");
- })
- })
[javascript] view plain copy
- <button type="button" id="send">ajax加载</button>
- <div class="comment">已有评论:</div>
- <div id="resText">替换内容</div>
test.html代码为:
[javascript] view plain copy
- <div class="comment">
- <h6>张三:</h6>
- <p class="para">沙发</p>
- </div>
- <div class="comment">
- <h6>李四:</h6>
- <p class="para">板凳</p>
- </div>
- <div class="comment">
- <h6>王五:</h6>
- <p class="para">地板</p>
- </div>
筛选载入的HTML文档
load()方法的URL参数的语法结构为:“url selector”
[javascript] view plain copy
- $("#resText").load("test.html .para");
load()传递方式根据参数data自动指定,没有参数 --> GET,反之为POST
[javascript] view plain copy
- // 无参数传递 GET
- $("#resText").load("test.html",function(){
- //code
- });
- // 有参数传递 POST
- $("#resText").load("test.html",{name:"rain",age:"22"},function(){
- //code
- });
回调函数:有三个参数,请求返回的内容、请求状态、XMLHttpRequest对象
[javascript] view plain copy
- // 回调函数
- $("#resText").load("test.html",function(responseText,textStatus,XMLHttpRequest){
- //responseText 请求返回的内容
- //textStatus 请求状态:success、error、notmodified、timeout
- //XMLHttpRequest XMLHttpRequest对象
- });
2、$.get()和$.post()方法 jQuery中的全局函数
2.1 $.get() 使用GET方式来进行异步请求
[javascript] view plain copy
- $.get(url[,data][,callback][,type]);
- url:String 请求HTML页面的URL地址
- data:Object 发送至服务器的key/value数据会作为QueryString附加到请求URL中
- callback:Function 载入成功时回调函数(只有当response的返回状态是success才调用该函数)自动将请求结果和状态传递给该方法
- type:服务器返回内容的格式,包括html、xml、script、json、text、_default
[javascript] view plain copy
- $("#send").click(function(){
- $.get("get1.php",{
- username:$("#username").val(),
- content:$("#comment").val()
- },function(data,textStatus){
- // data:返回的内容
- // textStatus:请求状态,success、error、notmodified、timeout
- })
- })
数据格式:服务器返回的数据格式
(1)HTML片段 较少工作量
[javascript] view plain copy
- $.get("get1.php",{
- username:$("#username").val(),
- content:$("#comment").val()
- },function(data,textStatus){
- // data:返回的内容
- // textStatus:请求状态,success、error、notmodified、timeout
- $("#resText").html(data); //将返回的数据添加到页面上
- });
(2) XML文档 需要对返回的数据处理
方便使用
可以通过attr()、find()、filter()方法对数据进行处理
由于期待服务器返回的数据类型为XML文档,因此需要在服务期端设置Content-Type类型[javascript] view plain copy
- $("#send").click(function(){
- $.get("get1.php", {
- username : $("#username").val() ,
- content : $("#content").val()
- }, function (data, textStatus){
- var username = $(data).find("comment").attr("username");
- var content = $(data).find("comment content").text();
- var txtHtml = "<div class='comment'><h6>"+username
- +":</h6><p class='para'>"+content+"</p></div>";
- $("#resText").html(txtHtml); // 把返回的数据添加到页面上
- });
- })
[javascript] view plain copy
- header("Content-Type:text/html; charset=utf-8");
(3)JSON文件 需要对返回的数据处理
JSON相对于XML比较简洁
[javascript] view plain copy
- $("#send").click(function(){
- $.get("get3.php", {
- username : $("#username").val() ,
- content : $("#content").val()
- }, function (data, textStatus){
- var username = data.username;
- var content = data.content;
- var txtHtml = "<div class='comment'><h6>"+username
- +":</h6><p class='para'>"+content+"</p></div>";
- $("#resText").html(txtHtml); // 把返回的数据添加到页面上
- },"json");
- })
以上三种方法对比:
HTML返回数据最简单,如果数据需要重用使用JSON(性能与文件大小方面有优势),当远程程序未知时使用XML。
2.2 $.post() 通过 HTTP POST 请求从服务器上请求数据
[javascript] view plain copy
- $.post(URL[,data][,callback]);
- url:String 请求的URL地址
- data:Object 发送至服务器的key/value数据
- callback:Function 载入成功时的回调函数
由于POST和GET方式提交的所有数据都可以通过$_REQUEST[]来获取,因此只需要改变jQuery函数,就可以将程序在GET请求和POST请求之间切换。

当load()方法带有参数传递时,会使用POST方式发送请求。因此也可以使用load()方法来完成同样的功能。

$.post()与$.get()方法的区别:
- GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给Web服务器。当然,在Ajax请求中,这种区别对用户是不可见的。
- GET方式对传输的数据有大小限制(通常不能大于2KB),而使用POST方式传递的数据量要比GET方式大得多(理论上不受限制)。
- GET方式请求的数据会被浏览器缓存起来,因此其他人就可以从浏览器的历史记录中读取到这些数据,例如账号和密码等。在某种情况下,GET方式会带来严重的安全性问题,而POST方式相对来说就可以避免这些问题。
- GET方式和POST方式传递的数据在服务器端的获取也不相同。在PHP中,GET方式的数据可以用$_GET[]获取,而POST方式可以用$_POST[]获取。两种方式都可以用$_REQUEST[]来获取。
上面使用load()、$.get()和$.post()方法完成了一些常规的Ajax程序,如果还需要编写一些复杂的Ajax程序,那么就要用到jQuery中的$.ajax()方法。$.ajax()方法不仅能实现与load()、$.get()和$.post()方法同样的功能,而且还可以设定beforeSend(提交前回调函数)、error(请求失败后处理)、success(请求成功后处理)以及complete(请求完成后处理)回调函数,通过这些回调函数,可以给用户更多的Ajax提示信息。另外,还有一些参数,可以设置Ajax请求的超时时间或者页面的“最后更改”状态等。
3、$.getScript()和$.getJSON()方法
3.1 $.getScript()
有时候,在页面初次加载时就取得所需的全部JavaScript文件是完全没有必要的。虽然可以在需要哪个JavaScript文件时,动态地创建<script>标签
上述方法不理想,jQuery又提供了$.getScript()方法[javascript] view plain copy
- $(document.createElement("script").attr("src","test.js")).appenChild("head");
- //或
- $("<script type='text/javscript' src='test.js'></script>").appendChild("head");
有回调函数[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.getScript("test.js");
- })
- })
[javascript] view plain copy
- $.getScript("test.js",function(){
- $(element).click(function(){
- $(element).animate({backgroundcolor:'pink'},1000)
- .animate({backgroundcolor:'coral'},1000);
- })
- });
3.2 $.getJSON()方法 用于加载JSON文件,用法同$.getScript()方法
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.getJSON("test.json");
- })
- })
上面函数虽然加载了JSON代码,但是并没有告诉JS对返回的数据如何处理,所以需要回调函数
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.getJSON("test.json",function(){
- //data:返回的数据
- });
- })
- })
jQuery遍历方法 --> $.each()方法 遍历对象和数组
$.each(data,callback) // 为全局函数 不同于each()方法
- data:数组或对象
- callback:回调函数,有两个参数(对象的成员或数组的索引,对应变量或内容)

4、$.ajax()方法 jQuery最底层的Ajax实现
$.ajax(options);
| 参数名称 | 类型 | 说明 |
|---|---|---|
| url | String | (默认为当前页地址)发送请求的地址 |
| type | String |
请求方式(POST/GET)默认GE 注意其他HTTP请求方法,例如PUT和DELETE,仅部分浏览器支持 |
| timeout | Number |
设置请求超时时间(毫秒) 此设置将覆盖$.ajaxSetup()方法的全局设置 |
| data | Object/String |
发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。 GET请求中将附加在URL后。防止这种自动转换,可以查看processData选项。 对象必须为key/value格式 例如:{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。 如果是数组,jQuery将自动为不同的值对应同一个名称 例如:{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2 |
| dataType | String |
预期服务器返回的数据类型。 如果不指定,jQuery将自动根据HTTP包MIME信息返回responseXML或responseText, 并作为回调函数参数传递。 可用类型, xml:返回XML文档,可用jQuery处理 html:返回纯文本HTML信息,包含的script标签会在插入DOM是执行 script:返回纯文本的JavaScript代码,不会自动缓存结果。除非设置cache参数 注意在远程请求时(不在同一个域下),所有POST请求都将转换为GET请求 json:返回json数据 jsonp:jsonp格式,使用jsonp形式调用参数时,myurl?callback=? jQuery:将自动替换后一个“?”为正确的函数名,以执行回调函数 text:返回纯文本字符串 |
| beforeSend | Function |
发送请求前可以修改XMLHttpRequest对象的函数例如添加自定义HTTP头。 在beforeSend中如果返回false可以取消本次Ajax请求。XMLHttpRequest对象是唯一的函数 function(XMLHttpRequest){ this;//调用本次Ajax请求时传递的options参数 } |
| complete | Function |
请求完成后调用的函数(请求成功或失败时均调用) 参数:XMLHttpRequest对象和一个描述成功请求类型的字符串 function(XMLHttpRequest,textStatus){
this;//调用本次Ajax请求时传递的options参数 } |
| success | Function |
请求完成后调用的函数(请求成功或失败时均调用) 参数:(1) 由服务器返回,并根据datatype参数进行设置 (2) 描述状态的字符串 function(XMLHttpRequest,textStatus){ //data可能是XMLDoc、jsonObj、html、text等
this;//调用本次Ajax请求时传递的options参数 } |
| error | Function |
请求失败时被调用的函数 参数:(1) XMLHttpRequest对象 (2) 错误信息
(3) 捕获的错误对象(可选) function(XMLHttpRequest,textStatus,errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息
this;//调用本次Ajax请求时传递的options参数 } |
| global | Boolean |
默认为true。表示是否触发全局Ajax事件。设置为false将不会触发全局Ajax事件 AjaxStart或AjaxStop可用于控制各种Ajax事件 |
前面用到的$.load()、$.get()、$.post()、$.getScript()和$.getJSON()这些方法,都是基于$.ajax()方法构建的,$.ajax()方法是jQuery最底层的Ajax实现,因此可以用它来代替前面的所有方法。
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.getScript("test.js");
- })
- })
可被替换为
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.ajax({
- type:"GET",
- url:"test.js",
- dataType:"script"
- });
- });
- })
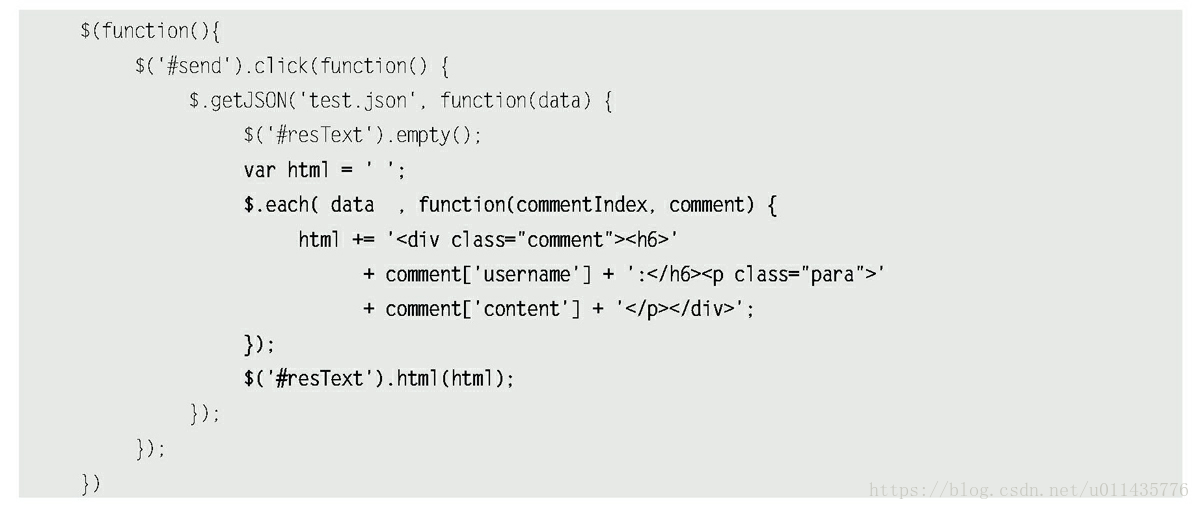
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.getJSON("test.json",function(data){
- $("#resText").empty();
- var html = " ";
- $.each(data,function(commentIndex,comment){
- html+='<div class="comment"><h6>'+comment['username']
- +'</h6><p class="para">'+comment['content']
- +'</p></div>'
- })
- $("resText").html(html);
- }
- });
- });
- })
可被替换为
[javascript] view plain copy
- $(function(){
- $("#btn").click(function(){
- $.ajax({
- type:"GET",
- url:"test.json",
- dataType:"json",
- success:function(data){
- $("#resText").empty();
- var html = " ";
- $.each(data,function(commentIndex,comment){
- html+='<div class="comment"><h6>'+comment['username']
- +'</h6><p class="para">'+comment['content']
- +'</p></div>'
- })
- $("resText").html(html);
} }); });
- })
1.serialize()方法
异步提交表单,并将服务器返回的数据显示到当前页面中
[javascript] view plain copy
- $.get("get1.php",{
- username:$("#username").val(),
- content:$("#comment").val()
- },function(data,textStatus){
- // data:返回的内容
- // textStatus:请求状态,success、error、notmodified、timeout
- $("#resText").html(data); //将返回的数据添加到页面上
- });
serialize()方法也是作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求。可将上述代码简化为:
[javascript] view plain copy
- $.get("get1.php",$("#form1").serialize(),function(data,textStatus){
- // data:返回的内容
- // textStatus:请求状态,success、error、notmodified、timeout
- $("#resText").html(data); //将返回的数据添加到页面上
- });
serialize()方法作用于jQuery对象,所以不光只有表单能使用它,其他选择器选取的元素也都能使用它,如以下jQuery代码:
[javascript] view plain copy
- $(":checkbox,:radio").serialize();
把复选框和单选框的值序列化为字符串形式,只会将选中的值序列化。
2.serializeArray()方法
该方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的数据

3.$.param()方法
它是serialize()方法的核心,用来对一个数组或对象按照key/value进行序列化。
比如将一个普通的对象序列化:

四、jQuery中的全局事件
jQuery简化Ajax操作不仅体现在调用Ajax方法和处理响应方面,而且还体现在对调用Ajax方法的过程中的HTTP请求的控制。通过jQuery提供的一些自定义全局函数,能够为各种与Ajax相关的事件注册回调函数。例如当Ajax请求开始时,会触发ajaxStart()方法的回调函数;当Ajax请求结束时,会触发ajaxStop()方法的回调函数。这些方法都是全局的方法,因此无论创建它们的代码位于何处,只要有Ajax请求发生时,就会触发它们。
有时,当网页加载过慢时,就需要为网页添加一个提示信息,常用的提示信息是“加载中…”,代码如下:
然后通过CSS控制元素隐藏,当Ajax请求开始的时候,将此元素显示,用来提示用户Ajax请求正在进行。当Ajax请求结束后,将此元素隐藏。[javascript] view plain copy
- <div class="loading">加载中...</div>
[javascript] view plain copy
- $("$loading").ajaxStart(function(){
- $(this).show();
- }).ajaxStop(function(){
- $(this).hide();
- });
jQuery的Ajax全局事件中还有几个方法,也可以在使用Ajax方法的过程中为其带来方便。
方法名称 说明 ajaxComplete(callback) Ajax请求完成时执行的函数 ajaxError(callback) Ajax请求发生错误时执行的函数,捕捉到的错误可以作为最后一个参数传递 ajaxSend(callback) Ajax请求发送前执行的函数 ajaxSuccess(callback) Ajax请求成功时执行的函数 注意:
1,如果想使某个Ajax请求不受全局方法的影响,那么可以在使用$.ajax(options)方法时,将参数中的global设置为false,jQuery代码如下
[javascript] view plain copy
- $.ajax({
- url:"test.html",
- global:false
- });
2,在jQuery1.5版本之后,如果Ajax请求不触发全局方法,那么可以设置:
[javascript] view plain copy
- $.ajaxPrefilter(function(options){
- options.global = true;
- })
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
效果图
-----------------------------------------------------------------------更新---------------------------------------------------------
去掉连续显示多个点,每次只显示一个点
涉及setInterval传参的问题。
发现用addMarker(jdata.data[i].gpsx,jdata.data[i].gpsy);时程序可正常运行,但是将该函数 放到setInterval中后却出现了问题,可通过闭包解决。
<?php echo <<<_END <!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点标记</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<style>
.marker {
color: #ff6600; padding: 4px 10px;
border: 1px solid #fff; white-space: nowrap;
font-size: 12px;
font-family: "";
background-color: #0066ff; } </style>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<script> var marker, map = new AMap.Map("container", {
resizeEnable: true, center: [126.60580555556, 45.702363888889], zoom: 13 }); var getJSON = function(url) { return new Promise(function(resolve, reject) { var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'json';
xhr.onload = function() { var status = xhr.status; if (status == 200) {
resolve(xhr.response);
} else {
reject(status);
}
};
xhr.send();
});
};
getJSON('http://web.cellpies.com/api/driving/getVehicleLocationPoints?vehicleDeviceId=0400000000030603&timeType=4&startTime=2017-03-17%2013:00:00&stopTime=2017-03-17%2014:00:00').then(function(jdata) { //alert('Your Json result is: ' + jdata); //you can comment this, i used it to debug
//alert(jdata.data[0].gpsx);
//alert(jdata.data[0].gpsy); window.i=0; //addMarker(jdata.data[i].gpsx,jdata.data[i].gpsy); setInterval(function () { addMarker(jdata.data[window.i].gpsx,jdata.data[window.i].gpsy); },"1000");
}, function(status) { //error detection.... alert('Something went wrong.');
}); // 实例化点标记 function addMarker(v1,v2) {
window.i+=10;
marker = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [v1,v2]
});
marker.setMap(map);
} </script>
</body>
</html>
</script>
</body>
</html> _END; ?>

<?php echo<<<_END <!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点标记</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<style>
.marker {
color: #ff6600; padding: 4px 10px;
border: 1px solid #fff; white-space: nowrap;
font-size: 12px;
font-family: "";
background-color: #0066ff; } </style>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<script> var marker, map = new AMap.Map("container", {
resizeEnable: true, center: [126.60580555556, 45.702363888889], zoom: 13 }); var getJSON = function(url) { return new Promise(function(resolve, reject) { var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'json';
xhr.onload = function() { var status = xhr.status; if (status == 200) {
resolve(xhr.response);
} else {
reject(status);
}
};
xhr.send();
});
};
getJSON('http://web.cellpies.com/api/driving/getVehicleLocationPoints?vehicleDeviceId=0400000000030603&timeType=4&startTime=2017-03-17%2013:00:00&stopTime=2017-03-17%2014:00:00').then(function(jdata) {
addMarker(jdata.data[0].gpsx,jdata.data[0].gpsy);
window.i=1; //updateMarker(jdata.data[1].gpsx,jdata.data[1].gpsy); setInterval(function () { updateMarker(jdata.data[window.i].gpsx,jdata.data[window.i].gpsy); },"1000");
}, function(status) { //error detection.... alert('Something went wrong.');
}); // 实例化点标记 function addMarker(v1,v2) {
marker = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [v1,v2]
});
marker.setMap(map);
} function updateMarker(v1,v2) { //在地图上更新标记
// 自定义点标记内容 window.i+=10; var markerContent = document.createElement("div"); // 点标记中的图标 var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png";
markerContent.appendChild(markerImg); // 点标记中的文本 var markerSpan = document.createElement("span");
markerSpan.className = 'marker';
markerSpan.innerHTML = "Hi,我换新装备啦!";
markerContent.appendChild(markerSpan);
marker.setContent(markerContent); //更新点标记内容 marker.setPosition([v1,v2]); //更新点标记位置 } </script>
</body>
</html>
</script>
</body>
</html> _END; ?>
蓝蓝设计的小编 http://www.lanlanwork.com