如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
javascript部分
document.form.item 问题
集合类对象问题
HTML对象的 id 作为对象名的问题
用 idName 字符串取得对象的问题
变量名与某HTML对象 id 相同的问题
event.x 与 event.y 问题
关于frame
取得元素的属性
在FF中没有 parentElement,parement.children 而用 parentNode,parentNode.childNodes
FF中 input.parentNode 的值为form,而IE中 input.parentNode 的值为空节点
const 问题
body 对象
url encoding
nodeName 和 tagName 问题
元素属性
document.getElementsByName() 和 document.all[name] 的问题
调用子框架或者其它框架中的元素的问题
在FF中则需要改成如下形式来执行,与IE兼容:
对象宽高赋值问题
innerText的问题
event.srcElement和event.toElement问题
CSS部分
div类
居中问题
高度问题
clear:both;
IE浮动 margin 产生的双倍距离
padding 问题
div嵌套时 y 轴上 padding 和 marign 的问题
padding,marign,height,width 的傻瓜式解决技巧
高尽量用padding,慎用margin,height尽量补上100%,父级height有定值子级height不用100%,子级全为浮动时底部补个空clear:both的div
列表类
ul 标签在FF中默认是有 padding 值的,而在IE中只有margin有值
ul和ol列表缩进问题
显示类
最好两个都写,并将opacity属性放在下面
css和js的浏览器兼容问题汇总2009-05-31 13:48首先谈一下浏览器,虽然现在ie依然是浏览器市场的老大,大约占有67%的份额,但是由于其各方面的欠缺,用户开始选择其他浏览器作为自己浏览网页的主要 工具,比如firefox、theworld、maxthon、chrome、opera等等,在用户使用比较多的浏览器中,分为2大派系 - ie内核和非ie内核,像theworld、maxthon、greenbrower等等都属于ie内核,而firefox、chrome、opera则 为非ie内核,众多的浏览器使我们的web程序就出现了兼容问题,像ie就有ie 6、ie7、ie8之分,同样的样式控制和js脚本,在不同的ie版本中也会出现不同的效果,甚至bug,何况在非ie内核的firefox、 chrome、opera了。从市场份额分析,目前ie依然是浏览器市场老大,并会在很长一段时间内很难改变,不过我们不能忽略firefox以及其他浏 览器的快速成长,未来我们没有办法估计,很多初级用户还没有看到其他非ie内核的优势,当他们发现时,我们的在去满足他们的需求是否已经晚了呢,所以我们 必须做到多浏览器的兼容。现在市场上大多web开发着选择兼容ie7和firefox作为主要兼容对象,这两款也是目前用户使用最多的,那好我们就主要讲 兼容这两款浏览器。
众多的浏览器使我们就要面临多种浏览器测试的尴尬,比如ie在一台机器上只能安装一个版本,我们要测试程序在ie 3个版本中的显示效果,就要在安装3个版本的机器上分别测试将是一件非常繁琐的事情,这里推荐一款工具,ietester可以同时测试3个版本的ie程 序,非常不错。至于其他浏览器在同一台机器上安装是没有问题的,所以我们准备好了测试环境。
Firefox是一款有着丰富插件的浏览器,这里我推荐3款web开发人员必备的开发工具 - Firebug、web developer、ie tab。
Firefox浏览器良好支持W3C标准,是目前对CSS支持最好的浏览器,而ie是出现的比较早,在w3c支持方面做的一直不是很好,所以两种浏览器在很多方面不尽相同。
2.HTML对象获取问题
3.const问题
4.window.event问题
5.event.x与event.y问题
6.event.srcElement问题
7.window.location.href问题
8.模态和非模态窗口问题
9.frame问题
(1)访问frame对象:
(2)切换frame内容:
10.body问题
事件委托方法
firefox与IE的父元素(parentElement)的区别
13.cursor:hand VS cursor:pointer
14.innerText在IE中能正常工作,但是innerText在FireFox中却不行. 需用textContent。
FireFox中设置HTML标签的style时,所有位置性和字体尺寸的值必须后跟px。这个ie也是支持的。
ie,firefox以及其它浏览器对于 table 标签的操作都各不相同,
padding 问题
消除ul、ol等列表的缩进时
CSS透明
CSS圆角
对select的options集合操作
XMLHTTP的区别
24.css中的width和padding
25.css hack
该样式显示的效果是:在FireFox中背景色为green;在IE7中背景色为red;在IE6中背景色为blue。
此外,!important声明也可以很好地提升指定样式规则的应用优先权。在IE6和FF中用!important声明可以提高优先级别,但在 IE6中 的!important声明会被之后的同名属性定义替换。所以,通过*和!important声明两者的搭配也可以很好地解决IE6,IE7和FF三者之 间的兼容性问题。
区别FF,IE7,IE6:background:red; *background:green !important; *background:blue;
注:IE都能识别;FF不能识别;IE6能识别,但不能识别 !important;IE7能识别,也能识别!important;FF不能识别*,但能识别!important;
针对IE7/firefox 在css的前面加 [xmlns], 如下面的left属性,如果我想要只针对IE7/firefox起作用,写法如下:
只针对IE7起作用,在css里前面加*+html,如:
书写的顺序都是FireFox的写在前面,IE7的写在中间,IE6的写在最后面。
26.使用IE专用的条件注释
27.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行
28.cursor: pointer 可以同时在 IE FF 中显示游标手指状, hand 仅 IE 可以
29.FF: 链接加边框和背景色,需设置 display: block, 同时设置 float: left 保证不换行。参照 menubar, 给 a 和 menubar 设置高度是为了避免底边显示错位, 若不设 height, 可以在 menubar 中插入一个空格。
30.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}
31.IE5 和IE6的BOX解释不一致
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
问题:
代码中存在 document.formName.item(“itemName”) 这样的语句,不能在FF下运行
解决方法:
改用 document.formName.elements[“elementName”]
问题:
代码中许多集合类对象取用时使用(),IE能接受,FF不能
解决方法:
改用 [] 作为下标运算,例:
document.getElementsByName("inputName")(1) 改为 document.getElementsByName("inputName")[1]
问题:
使用 window.event 无法在FF上运行
解决方法:
FF的 event 只能在事件发生的现场使用,此问题暂无法解决。可以把 event 传到函数里变通解决:
onMouseMove = "functionName(event)" function functionName (e) { e = e || window.event;
......
}
问题:
在IE中,HTML对象的 ID 可以作为 document 的下属对象变量名直接使用,在FF中不能
解决方法:
使用对象变量时全部用标准的 getElementById(“idName”)
问题:
在IE中,利用 eval(“idName”) 可以取得 id 为 idName 的HTML对象,在FF中不能
解决方法:
用 getElementById(“idName”) 代替 eval(“idName”)
问题:
在FF中,因为对象 id 不作为HTML对象的名称,所以可以使用与HTML对象 id 相同的变量名,IE中不能
解决方法:
在声明变量时,一律加上 var ,以避免歧义,这样在IE中亦可正常运行
最好不要取与HTML对象 id 相同的变量名,以减少错误
问题:
在IE中,event 对象有x,y属性,FF中没有
解决方法:
在FF中,与 event.x 等效的是 event.pageX ,但event.pageX IE中没有
故采用 event.clientX 代替 event.x ,在IE中也有这个变量
event.clientX 与 event.pageX 有微妙的差别,就是滚动条
要完全一样,可以这样:
mX = event.x ? event.x : event.pageX;
然后用 mX 代替 event.x
问题:
在IE中可以用 window.testFrame 取得该frame,FF中不行
解决方法:
window.top.document.getElementById("testFrame").src = 'xx.htm' window.top.frameName.location = 'xx.htm'
在FF中,自己定义的属性必须 getAttribute() 取得
问题:
childNodes 的下标的含义在IE和FF中不同,FF的 childNodes 中会插入空白文本节点
解决方法:
可以通过 node.getElementsByTagName() 来回避这个问题
问题:
当html中节点缺失时,IE和FF对 parentNode 的解释不同,例如:
<form> <table> <input/> </table> </form>
问题:
FF中节点自己没有 removeNode 方法
解决方法:
必须使用如下方法 node.parentNode.removeChild(node)
问题:
在IE中不能使用 const 关键字
解决方法:
以 var 代替
FF的 body 在 body 标签没有被浏览器完全读入之前就存在,而IE则必须在 body 完全被读入之后才存在
这会产生在IE下,文档没有载入完时,在body上appendChild会出现空白页面的问题
解决方法:
一切在body上插入节点的动作,全部在onload后进行
问题:
一般FF无法识别js中的&
解决方法:
在js中如果书写url就直接写&不要写&
问题:
在FF中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值,在IE中,nodeName 的使用有问题
解决方法:
使用 tagName,但应检测其是否为空
IE下 input.type 属性为只读,但是FF下可以修改
问题:
在IE中,getElementsByName()、document.all[name] 均不能用来取得 div 元素
是否还有其它不能取的元素还不知道(这个问题还有争议,还在研究中)
在IE中,可以用如下方法来取得子元素中的值
document.getElementById("frameName").(document.)elementName
window.frames["frameName"].elementName
window.frames["frameName"].contentWindow.document.elementName window.frames["frameName"].document.elementName
问题:
FireFox中类似 obj.style.height = imgObj.height 的语句无效
解决方法:
统一使用 obj.style.height = imgObj.height + “px”;
问题:
innerText 在IE中能正常工作,但是 innerText 在FireFox中却不行
解决方法:
在非IE浏览器中使用textContent代替innerText
问题:
IE下,even对象有srcElement属性,但是没有target属性;Firefox下,even对象有target属性,但是没有srcElement属性
解决方法:
var source = e.target || e.srcElement; var target = e.relatedTarget || e.toElement;
问题:
FF需要用CSS禁止,IE用JS禁止
解决方法:
IE: obj.onselectstart = function() {return false;}
FF: -moz-user-select:none;
问题:
FF没有setCapture()、releaseCapture()方法
解决方法:
IE: obj.setCapture(); obj.releaseCapture(); FF: window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP); window.releaseEvents(Event.MOUSEMOVE|Event.MOUSEUP); if (!window.captureEvents) {
o.setCapture(); }else {
window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP); }
if (!window.captureEvents) {
o.releaseCapture(); }else {
window.releaseEvents(Event.MOUSEMOVE|Event.MOUSEUP); }
div里的内容,IE默认为居中,而FF默认为左对齐
可以尝试增加代码margin:auto
两上下排列或嵌套的div,上面的div设置高度(height),如果div里的实际内容大于所设高度,在FF中会出现两个div重叠的现象;但在IE中,下面的div会自动给上面的div让出空间
所以为避免出现层的重叠,高度一定要控制恰当,或者干脆不写高度,让他自动调节,比较好的方法是 height:100%;
但当这个div里面一级的元素都float了的时候,则需要在div块的最后,闭和前加一个沉底的空div,对应CSS是:
.float_bottom { clear:both; font-size:0px; margin:0; line-height:0px; }
不想受到float浮动的,就在div中写入clear:both;
#box { float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略 }
FF设置 padding 后,div会增加 height 和 width,但IE不会 (* 标准的 XHTML1.0 定义 dtd 好像一致了)
高度控制恰当,或尝试使用 height:100%;
宽度减少使用 padding
但根据实际经验,一般FF和IE的 padding 不会有太大区别,div 的实际宽 = width + padding ,所以div写全 width 和 padding,width 用实际想要的宽减去 padding 定义
FF里 y 轴上 子div 到 父div 的距离为 父padding + 子marign
IE里 y 轴上 子div 到 父div 的距离为 父padding 和 子marign 里大的一个
FF里 y 轴上 父padding=0 且 border=0 时,子div 到 父div 的距离为0,子marign 作用到 父div 外面
注意是技巧,不是方法:
写好标准头
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
宽尽量用margin,慎用padding,width算准实际要的减去padding
先定义 ul {margin:0;padding:0;}
消除ul、ol等列表的缩进时,样式应写成: {list-style:none;margin:0px;padding:0px;}
display:block; //可以为内嵌元素模拟为块元素
display:inline; //实现同一行排列的的效果
display:table; //for FF,模拟table的效果
display:block 块元素,元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
IE: filter: progid: DXImageTransform.Microsoft.Alpha(style=0,opacity=60); IE: filter: alpha(opacity=10); FF: opacity:0.6; FF: -moz-opacity:0.10;
Firebug 是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监 视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
Web Developer 插件以工具栏的形式对网页的(X)HTML、脚本、多媒体、CSS、缓存、图象等多方面的实用工具。使我们能轻易的获得网页的更多信息,使我们进一步的了解当前所浏览的网页。
ie tab是firefox下一款firefox和ie互相切换的插件,这样开发人员可以很轻松的一键查看2中主流浏览器的兼容效果。
以上3款工具具体使用方法到Google、baidu中搜索使用关键字即可。
debugBar是在ie中类似firebug的工具,不过功能就差很远了,不过这里也推荐一下。
下面总结一下这两种浏览器的兼容问题:
1.集合类对象问题
说明:IE下,可以使用()或[]获取集合类对象;
Firefox下,只能使用[]获取集合类对象.
解决方法:统一使用[]获取集合类对象.
FireFox:document.getElementById(“idName”);
ie:document.idname或者document.getElementById(“idName”).
解决办法:统一使用document.getElementById(“idName”);
说明:Firefox下,可以使用const关键字或var关键字来定义常量;
IE下,只能使用var关键字来定义常量.
解决方法:统一使用var关键字来定义常量.
说明:window.event只能在IE下运行,而不能在Firefox下运行,这是因为Firefox的event只能在事件发生的现场使用. Firefox必须从源处加入event作参数传递。Ie忽略该参数,用window.event来读取该event。
解决方法:
IE&Firefox:
Submitted(event)”/> …
说明:IE下,even对象有x,y属性,但是没有pageX,pageY属性;
Firefox下,even对象有pageX,pageY属性,但是没有x,y属性.
解决方法:使用mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX.
说明:IE下,event对象有srcElement属性,但是没有target属性;
Firefox下,even对象有target属性,但是没有srcElement属性.
解 决方法:使用obj(obj = event.srcElement ? event.srcElement : event.target;)来代替IE下的event.srcElement或者Firefox下的event.target. 请同时注意event的兼容性问题。
说明:IE或者Firefox2.0.x下,可以使用window.location或window.location.href;
Firefox1.5.x下,只能使用window.location.
解决方法:使用window.location来代替window.location.href.
说明:IE下,可以通过showModalDialog和showModelessDialog打开模态和非模态窗口;Firefox下则不能.
解决方法:直接使用window.open(pageURL,name,parameters)方式打开新窗口。
如果需要将子窗口中的参数传递回父窗口,可以在子窗口中使用window.opener来访问父窗口.
例如:var parWin = window.opener; parWin.document.getElementById(“Aqing”).value = “Aqing”;
以下面的frame为例:
IE:使用window.frameId或者window.frameName来访问这个frame对象. frameId和frameName可以同名。
Firefox:只能使用window.frameName来访问这个frame对象.
另外,在IE和Firefox中都可以使用window.document.getElementById(“frameId”)来访问这个frame对象.
在 IE和Firefox中都可以使用window.document.getElementById(“testFrame”).src = “xxx.html”或window.frameName.location = “xxx.html”来切换frame的内容.
如果需要将frame中的参数传回父窗口(注意不是opener,而是parent frame),可以在frame中使用parent来访问父窗口。例如:parent.document.form1.filename.value=”Aqing”;
Firefox的body在body标签没有被浏览器完全读入之前就存在;而IE的body则必须在body标签被浏览器完全读入之后才存在.
IE:document.body.onload = inject; //Function inject()在这之前已被实现
Firefox:document.body.onload = inject();
IE:obj.parentElement
firefox:obj.parentNode
解决方法: 因为firefox与IE都支持DOM,因此使用obj.parentNode是不错选择.
firefox不支持hand,但ie支持pointer
解决方法: 统一使用pointer
解决方法:
if(navigator.appName.indexOf(“Explorer”) > -1){
document.getElementById(‘element’).innerText = “my text”;
} else{
document.getElementById(‘element’).textContent = “my text”;
}
在ie中不允许对table和tr的innerHTML赋值,使用js增加一个tr时,使用appendChild方法也不管用。
解决方法:
//向table追加一个空行:
var row = otable.insertRow(-1); var cell = document.createElement("td"); cell.innerHTML = " "; cell.className = "XXXX"; row.appendChild(cell);
padding 5px 4px 3px 1px FireFox无法解释简写,
必须改成 padding-top:5px; padding-right:4px; padding-bottom:3px; padding-left:1px;
样式应写成:list-style:none;margin:0px;padding:0px;
其中margin属性对IE有效,padding属性对FireFox有效
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
IE:不支持圆角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius- bottomright:4px;。
IE:border:2px outset;。
FF: -moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;
枚 举元素除了[]外,SelectName.options.item()也是可以的, 另外SelectName.options.length, SelectName.options.add/remove都可以在两种浏览器上使用。注意在add后赋值元素,否则会失败。
//mf if (window.XMLHttpRequest) //mf {
xmlhttp=new XMLHttpRequest()
xmlhttp.onreadystatechange=xmlhttpChange
xmlhttp.open("GET",url,true)
xmlhttp.send(null)
} //ie else if (window.ActiveXObject) // code for IE {
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP") if (xmlhttp)
{
xmlhttp.onreadystatechange=xmlhttpChange
xmlhttp.open("GET",url,true)
xmlhttp.send()
}
}
}
在IE7和FF中width宽度不包括padding,在Ie6中包括padding.
根据不同浏览器对CSS样式的支持程度,解析结果和识别CSS的优先级不同,设计师们就可以根据这些不同浏览器 的特点来书写不同的CSS样式代码。IE6能识别下划线和星号*,IE7能识别星号*,不能识别下划线,而firefox两个都不能识别,如此,就可 以针对IE6.IE7和FF通过对这些特殊符号的使用写不同的代码了。
<style> div{ background:green; /* for FireFox */ *background:red; /* for IE7 */ _background:blue; /* for IE6 */ } </style>
[xmlns] #left {
float:left;
border:4px solid #999;
padding:5px;
width:200px;
height:200px;
}
只针对IE6起作用,可以在css前面加* html,如:
* html #left {
clear:both;
}
*+html #left {
clear:both;
}
<!--其他浏览器 --> <link rel="stylesheet" type="text/css" href="css.css" /> <!--[if IE 7]>
<!-- 适合于IE7 --> <link rel="stylesheet" type="text/css" href="ie7.css" /> <![endif]--> <!--[if lte IE 6]>
<!-- 适合于IE6及一下 --> <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]-->
注意这两个margin的顺序一定不能写反,据阿捷的说法!important这个属性IE不能识别,但别的浏览器可以识别。所以在IE下其实解释成这样:div{maring:30px;margin:28px}
重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx!important;
IE5下div{width:300px;margin:0 10px 0 10px;}
div 的宽度会被解释为300px-10px(右填充)-10px(左填充)最终div的宽度为280px,而在IE6和其他浏览器上宽度则是以 300px+10px(右填充)+10px(左填充)=320px来计算的。这时我们可以做如下修改 div{width:300px!important;width /**/:340px;margin:0 10px 0 10px}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
如何优化网站的内部结构?网站内部结构优化是网站SEO过程中不可缺少的环节,在网站建设的初期就要做好设置工作。网站内部结构的优化主要包括:网站结构、页面元素、后期优化等,下面就从这几个方面为大家讲解,希望能给一些不了解的朋友提供实质性的指导作用。
1、结构目录
目录的设计是网站建设中很关键的环节,是一个网站的骨架,所以网站目录直接关系到用户的体验。建议:目录的组织结构从首页到内容页点击不超过三次,也就是三级:首页-栏目页-内容页。目录名可采用网站的一些核心产品词。
2、链接
我们说一个网站的优化最重要的两点是什么?对,是链接和关键词。如果说目录是一个网站的骨架,那么链接就是网站的血液。建议:网站链接的设置以英文形式展现,简短易懂,使用静态化URL,迎合搜索引擎的喜好,更好的服务于网站优化。
3、robots协议
robots.txt相当于网站的一张脸,一张接客的脸,接的搜索引擎的蜘蛛(或机器人、爬虫)。它是一种抓取协议文件,用于告诉搜索引擎spider,此网站中的哪些内容是不应被搜索引擎的索引,哪些是可以被索引的。
现在很多地方都有自动生成工具,百度站长工具,或者一些插件等,根据自己的喜好选择使用。这里有一个小技巧,将网站的地图链接放置在robots内,对网站的收录绝对是不小的帮助。具体方法:在最后一行增加 Sitemap:http://www.example.com/sitemap.xml。
4、Sitemaps
Sitemaps就是一个管家,总结统计网站的数据链接,将汇总的结果更好的展现给网站的客人-搜索引擎spider。
Sitemaps一般有html与XML两种格式。目前百度、Google、雅虎、微软等搜索引擎都支持Sitemaps,Sitemaps的提交可以通过各个搜索引擎的站长平台提交,也可以将其地址放在robots.txt文件里,上面已经说过了。
5、404页面
404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。404错误信息通常是在目标页面被更改或移除,或客户端输入页面地址错误后显示的页面,人们也就习惯了用404作为服务器未找到文件的错误代码了。当然实际考证传说中的room 404是不存在的,在http请求3位的返回码中,4开头的代表客户错误,5开头代表服务器端错误。
6、nofollow标签
nofollow标签是尽量减少垃圾链接对搜索引擎的影响,当超链接中出现nofollow标签后,搜索引擎会不考虑这些链接的权重,也不用使用这些链接用于排名。
nofollow标签通常有两种使用方法:一种方法是将"nofollow"写在网页上的meta标签上,例如:。另一种方法是将"nofollow"放在超链接中,例如: 。
需要注意的是,如果一个网站链向了某些被搜索引擎认为是垃圾网站的地址,那么这个网站的权重也会受到影响。因此对于一个网站来说,nofollow标签的使用十分必要。
7、统计代码
网站统计分析工具应该是每一位站长都了解的,现在常用的就是百度统计、cnzz、谷歌分析、51等,具体的就不做介绍了。网站统计代码添加时,为了不 影响网站的加载速度,最好放在网站底部。
相关拓展:关键词的爬行和抓取
搜索引擎派出一个能够在网上发现新网页并抓文件的程序,这个程序通常称之为蜘蛛。搜索引擎从已知的数据库出发,就像正常用户的浏览器一样访问这些网页并抓取文件。搜索引擎会跟踪网页中的链接,访问更多的网页,这个过程就叫爬行。这些新的网址会被存入数据库等待抓取。所以跟踪网页链接是搜索引擎蜘蛛发现新网址的最基本的方法,所以反向链接成为搜索引擎优化的最基本因素之一。没有反向链接,搜索引擎连页面都发现不了,就更谈不上排名了。
搜索引擎抓取的页面文件与用户浏览器得到的完全一样,抓取的文件存入数据库。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
编者按:作为今年大热的设计趋势,响应式已然是设计师的标配技能。今天阿里的同学从响应式设计的布局类型、布局实现两方面深入讲解,有哪些实现布局的方式,该采用何种方式,都有相当专业细致的解答,不多说,来收 >>>
Heyuchan :在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型:
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
➤固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
➤可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
➤弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
➤混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式。
其中可切换的固定布局的实现成本,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。
只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。
布局响应 对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:
桌面优先(从桌面端开始向下设计);
移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点), 我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。
常见的主要有如下几种方式:
布局不变,即页面中整体模块布局不发生变化,主要有:
➤模块中内容:挤压-拉伸;
➤模块中内容:换行-平铺;
➤模块中内容:删减-增加;
布局改变,即页面中的整体模块布局发生变化,主要有:
➤模块位置变换;
➤模块展示方式改变:隐藏-展开;
➤模块数量改变:删减-增加;
很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。
否则页面实现得太过复杂,也会影响整体体验和页面性能。
promise的概念和实现最初来源于社区,用于解决异步编程的回调嵌套问题,即将多级的嵌套改良成顺序的代码行。ES6将其写入了语言标准,统一了用法,提供了原生的Promise。
Promise是一个构造函数,用于生成一个Promise实例。Promise实例代表一次异步操作。 它只可能有3种转态,分别是Pending(未决议), Resolved(完成) 和 Rejected(出错) 。
创建一个Promise实例时,其处于Pending状态,当异步操作完成,执行回调函数的时候,根据回调函数中的err的值,如果err 为空则异步操作成功,否则异步操作失败。此后,Promise实例的状态将不再改变。
var pro = function () { return new Promise(function(resolve, reject) { fs.readdir(_dirname, function(err, data) { if (err) {
reject(err); //失败则将Promise对象置为rejected状态 } else {
resolve(data); //成功则将Promise对象置为resolved转态 }
});
});
} /*pro是一个函数
调用该函数返回一个Promise实例
*/ var promiseObject = pro(); /*then方法执行Resolved和Rejected状态的回调函数*/ promiseObject
.then(doneCallbacks, failCallbacks)
.catch(function(err) { console.log(err);
}); var doneCallbacks = function(data) { console.log(data);
}; var failCallbacks = function(err) { console.log(err)
};
catch是then的一个语法糖,相当于
promiseObject.then(undefined, function(err) {
console.log(err)
});
Promise对象的错误具有向后传递的性质,因此,如果在调用过程抛出异常,则异常总能被最后一个catch捕获。这也是为什么我们习惯在then的调用后跟随一个catch调用。
then 方法是定义在构造函数Promise 的原型对象上的。这个方法为Promise实例添加状态改变时的回调函数。then方法返回一个新的Promise实例,因此then方法后面可以调用then()方法。传给then()方法的函数,可返回三类值,分别如下:
如果返回的是一个新的Promise对象,则下一级的then接收函数在这个Promise实例 状态发生改变时被触发执行。因此,then的链式写法,可以按顺序执行一系列的异步操作,并且后一个异步操作在前一个完成之后开始。如下代码实例所示:
var fs = require('fs'); var pro = function () { return new Promise(function(resolve, reject) { fs.readdir(_dirname, function(err, data) { if (err) {
reject(err); //失败则将Promise对象置为rejected状态 } else {
resolve(data); //成功则将Promise对象置为resolved转态 }
});
});
} var newPro = function(data) { return new Promise(function(resolve, reject) { setTimeout(function(){ resolve(data);
},2000);
});
}; /*pro是一个函数
调用该函数返回一个Promise实例
*/ var promiseObject = pro(); /*then方法执行Resolved和Rejected状态的回调函数*/ promiseObject
.then(function(data){ console.log("fisrt sync op");
console.log(data); return newPro(data);//返回一个新的Promise对象 })
.then(function(data) { console.log("second sync op");
console.log(data);//两秒钟后才会被执行 })
.catch(function(err) { console.log(err);
});
promiseObject.then(undefined, function(err) { console.log(err)
}); var doneCallbacks = function(data) { console.log(data);
}; var failCallbacks = function(err) { console.log(err)
};
把上一级异步调用的结果返回给下一级调用,then这样的链式写法,解决了回调函数的多层嵌套调用。
多层嵌套
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着越来越的的app使用沉浸式状态栏,有必要对沉浸式状态栏学习一下,查看了很多资料,沉浸式状态栏重要的无法三点:1.实现全屏 (Android4.4跟5.0全屏处理方式有别需分开处理 )2.设置全屏之后为了保证自己写的布局不与状态栏重叠,需要在跟xml的跟布局设置android:fitsSystemWindows=”true” 。基于这几点处理方式可能很多,但是为了便于项目中工具类封装,本编实现方式均已代码方式呈现,xml设置方式可以自行查阅相关资料 3.改变状态栏颜色
—1.全屏设置
对于4.4以上系统,因4.4以上系统是可以设置全屏,代码如下:
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
对于5.0系统 具体代码
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
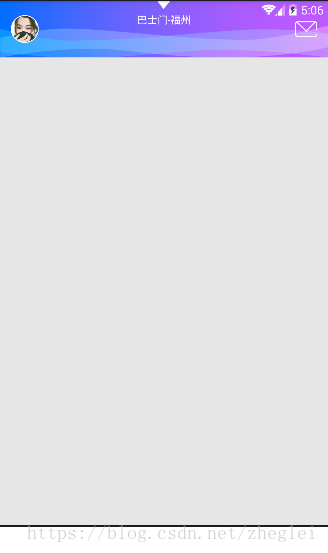
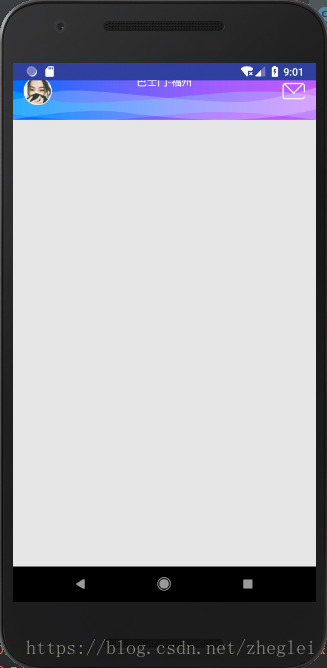
仅仅做全屏处理,我们会发现不管是在4.4系统上还是在5.0系统上,我们的布局内容会与状态栏内容出现重叠。
下图为4.4系统

下图为8.0系统

为了解决全屏设置重叠状态栏,我们需要在全屏之上预留状态栏的高度以便正常显示状态栏,而处理方式也很简单 activity layout根目录添加下面代码
android:fitsSystemWindows=”true” 而此处我建议用代码设置,因为通常我们项目中会提取BaseActivity基类抽出一些共性,这种方式比在每个xml中设置属性更方便
rootView.setFitsSystemWindows(true) 此处的rootView指的就是activity对应的跟布局;
进行以上处理之后我们会发现现在状态栏跟我们的布局内容不再重叠了,接下来我们就只需要处理状态栏的颜色问题了。具体代码如下
ViewGroup content= (ViewGroup) findViewById(android.R.id.content); ViewGroup childView= (ViewGroup) content.getChildAt(0); if(childView!=null){
childView.setFitsSystemWindows(true); }
对于4.4系统因为没有改变状态栏颜色的api,我们可以通过添加一个与状态栏等高的View到根布局的父容器中,而根布局的父容器就是一个ID为android.R.id.content的帧布局被装饰的容器中,这样只需要设置View的颜色即可。对于5.0及以上系统,因已提供设置状态栏和导航栏颜色的api,直接设置即可;
对于4.4以上5.0一下系统
View view=new View(this); view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())); view.setBackgroundColor(Color.RED); content.addView(view);
对于5.0及以上系统
window.setStatusBarColor(Color.RED);
获取状态栏高度
private int getStatusHeight() { int statusHeight=-1; int resourceId=getResources().getIdentifier("status_bar_height","dimen","android"); if(resourceId>0){ return getResources().getDimensionPixelSize(resourceId);
} return 0;
}
以上就是实现沉浸式状态栏的具体过程。整体代码如下:
package com.example.administrator.myjavadeamo.activity; import android.graphics.Color; import android.os.Build; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.view.Window; import android.view.WindowManager; import com.example.administrator.myjavadeamo.R; public class StatusBarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); supportRequestWindowFeature(Window.FEATURE_NO_TITLE);//隐藏标题栏 setContentView(R.layout.activity_status_bar); initWindow(); }
private void initWindow() {
Window window=getWindow(); if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.LOLLIPOP){
//5.0以上的手机
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); ViewGroup content= (ViewGroup) findViewById(android.R.id.content); ViewGroup childView= (ViewGroup) content.getChildAt(0); if(childView!=null){
childView.setFitsSystemWindows(true); }
window.setStatusBarColor(Color.GREEN); }else if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){
//4.4以上5.0一下的手机
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); ViewGroup content= (ViewGroup) findViewById(android.R.id.content); ViewGroup childView= (ViewGroup) content.getChildAt(0); if(childView!=null){
childView.setFitsSystemWindows(true); }
View view=new View(this); view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())); view.setBackgroundColor(Color.GREEN); content.addView(view); }
} /**
* 获取状态栏高度
* @return
*/ private int getStatusHeight() {
int statusHeight=-1; int resourceId=getResources().getIdentifier("status_bar_height","dimen","android"); if(resourceId>0){
return getResources().getDimensionPixelSize(resourceId); }
return 0; }
}
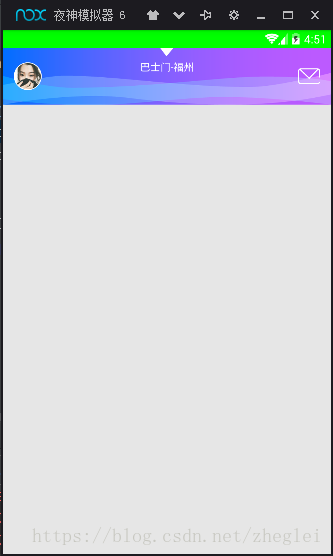
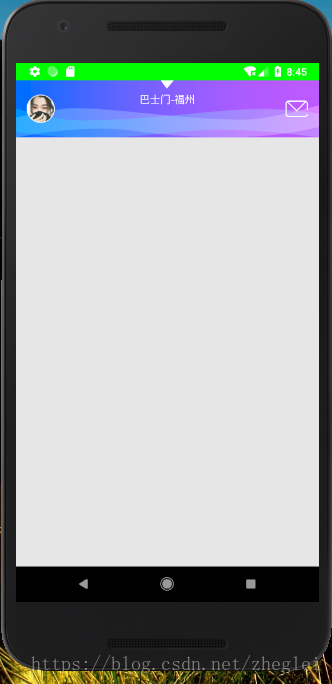
最终实现结果:
4.4系统

8.0系统

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。主要事件表总结如下:
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一、跨域科普
跨域,即跨站HTTP请求(Cross-site HTTP request),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。
二、如何产生跨域
当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:
a、后端开发完毕在服务器上进行部署并给前端API文档。
三、解决方案
1、JQuery+ajax+jsonp 跨域访问
下面给出例子:
html 前端代码:
服务器端:
2、通过注解的方式允许跨域
在Controller类或其方法上加@CrossOrigin注解,来使之支持跨域。
其中origins为CrossOrigin的默认参数,即跨域来源,*即任何来源,也可以是其他域名。即可以以以下形式:
该注解用于方法上,写法相同,处理时,SpringMVC会对类上标签和方法上标签进行合并。
3、通过配置文件的方式允许跨域
在web.xml中添加如下配置:
b、前端在本地进行开发并向远程服务器上部署的后端发送请求。
c、在这种开发过程中,如果前端想要一边开发一边测试接口,就需要使用跨域的方式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在用2.x开发时有的地方的颜色样式是通过添加 color="primary" 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签(eg: )可以生效,其他的都失效了。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
HTML 旨在显示信息,而 XML 旨在传输信息
xml的用途:
XML 简化数据共享
XML 简化数据传输
<?xml version="1.0" encoding="UTF-8"?> 声明
以及根元素 子元素 以及定义根元素结尾
如例
声明
<?xml version="1.0" encoding="UTF-8"?>
根元素
<note>
子元素
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
定义根元素结尾
命名的规范
在 Windows 应用程序中,换行通常以一对字符来存储:回车符(CR)和换行符(LF)。
在 Unix 和 Mac OSX 中,使用 LF 来存储新行。
在旧的 Mac 系统中,使用 CR 来存储新行。
XML 以 LF 存储换行。
XML 和 HTML 之间的差异
XML 把数据从 HTML 分离
XML 简化平台变更
XML 使您的数据更有用
XML 用于创建新的互联网语言
所有的 XML 元素都必须有一个关闭标签
XML 标签对大小写敏感、
XML 必须正确嵌套
XML 属性值必须加引号
实体引用
XML 以 LF 存储换行
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com