出海产品面临着语言、文化和用户习惯的巨大差异,这对UI设计师提出了更高的要求。本文为出海产品的UI设计提供了全面的干货指南,从文字、图标、色彩、图案到交互手势等多个角度,详细拆解了设计师在面对小语种和不同文化背景时需要注意的关键点。

随着TikTok的海外关注度和影响力逐渐扩展、小红书在海外友人的媒体圈炙手可热,国内的互联网市场逐渐趋于饱和,互联网产品纷纷向东南亚、非洲、拉丁美洲、欧洲扩展商业版图,这也为UI设计师创造了新的机遇。
对于出海产品而言,UI设计师需要有基础的语言文化了解,在此基础上去进行设计才能真正满足海外用户的需求,本文主要从UI的文字、图标、色彩等几个角度来拆解设计师在设计海外项目时需要注意的关键点,避免因为文化习俗差异而影响产品的易用性。

目录:
1.小语种文字:超长文本的处理规则、镜像语言、小语种适配检视技巧
2.图标:需要镜像的典型图标、不需要镜像的典型图标、图标特例
3.颜色
4.图案:禁忌图标、禁忌手势、禁忌物品、禁忌动物
5.交互手势
当在某些语种下出现界面用语超长显示不完整的情况,应按照如下优先级进行处理:
(1)精简界面用语
在保证可理解的前提下,考虑对该语言的翻译进一步精简,采用其他较短的近义词或者精简表达,如“save number”在界面用语超长时应精简为“save”。
(2)动态布局
当控件周围没有其他控件冲突时,控件可根据界面用语长度动态扩展,如按钮。
(3)缩小文字
将文本逐级缩小,建议最小缩小到18sp/dp。
⚠️并列的层级关系,文本超长时所有文字需要同时缩小字号
(4)多行显示
在设计中文时,提前考虑预留小语种换行空间,⚠️按音节换行。

(5)跑马灯
避免同意界面使用过多的跑马灯,1-3个为宜。过多的跑马灯会分散用户注意力,界面显示混乱。跑马灯占用系统资源,影响性能,过多的跑马灯可能会导致卡顿。
(6)打点截断
显示不下到文字截断显示并在末尾增加“…”
截断的使用场景:
A.用户自定义内容,如文件名,相册名
B.某处显示空间有限,但可以在本层级/上一层级/下一层级查看到全量内容。
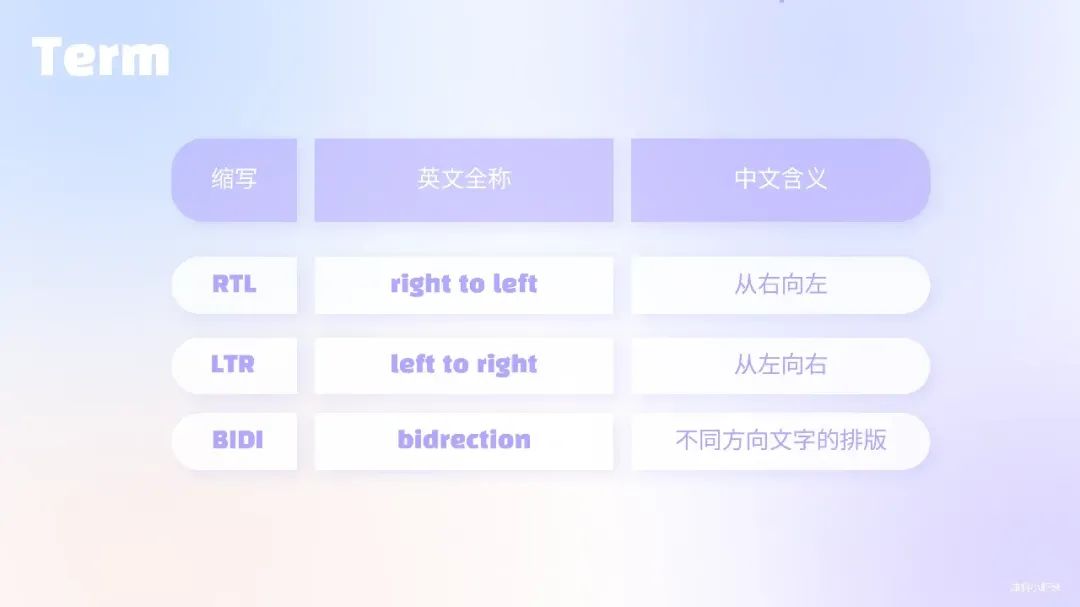
阿拉伯、波斯语、乌尔都语、希伯来语等语言的书写都是从右向左书写,和当今世界主流语言(如英语)从左向右书写的方向相反。
受文字书写方向的影响,阿拉伯语言的用户对于左右逻辑的认知和英文等LTR (left to right)完全相反,比如习惯将右侧作为开始,左侧作为结束。
为了支持RTL语言和用户习惯特点,在UI设计中,需要在文本,界面布局,手势操作和动画,图标等交互元素中满足RTL的特殊要求。

(1)字串显示——检视语言:西班牙语(拉丁美洲)
(2)大字体显示——检视语言:西班牙语(拉丁美洲)
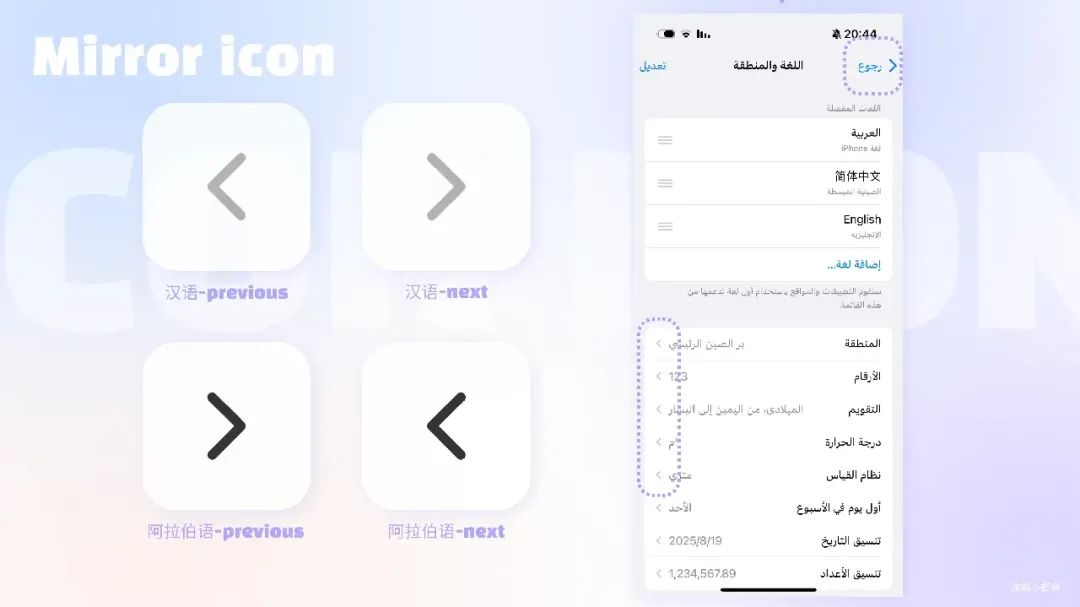
(1)后退,前进

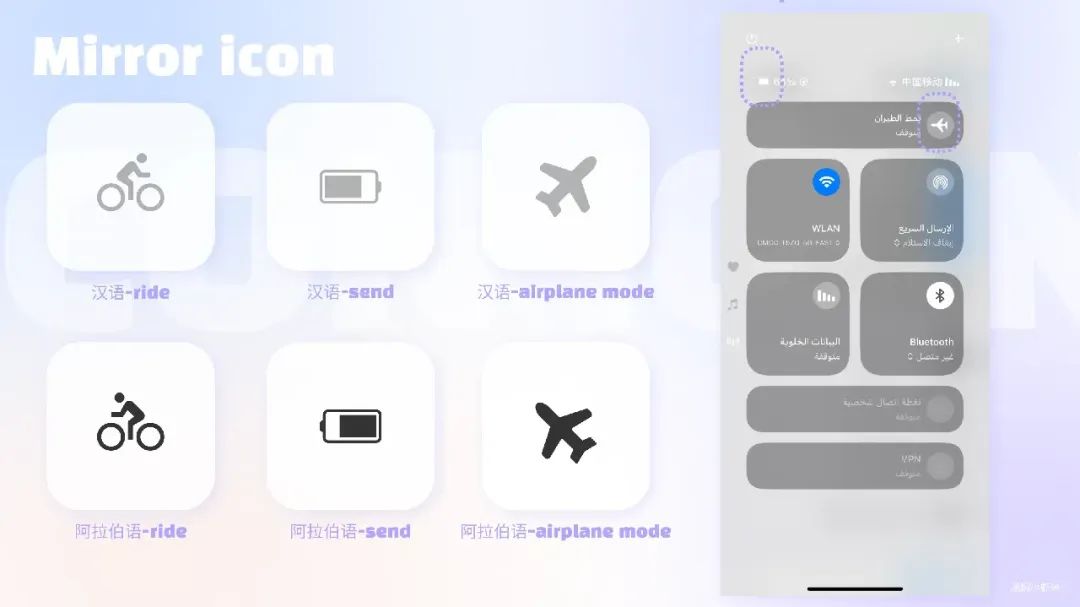
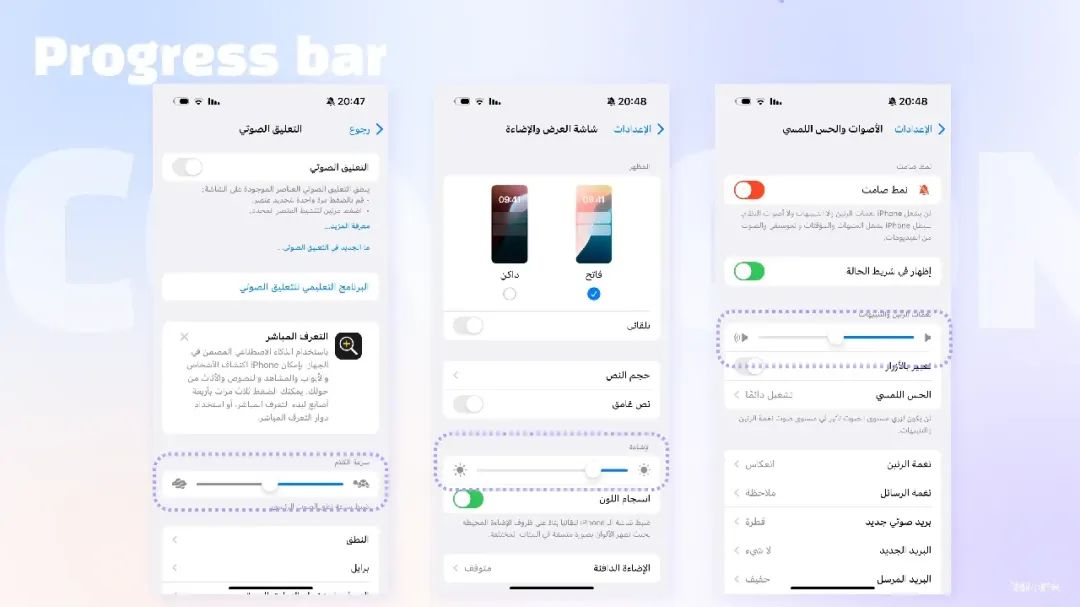
(2)显示前进方向的图标,如:骑车 发送 进度条。

▲ 阿拉伯语-显示前进方向
(3)右侧具有滑块的音量图标应当镜像,滑块应从右向左显示,如:音量调节。

▲ 阿拉伯语-音量调节
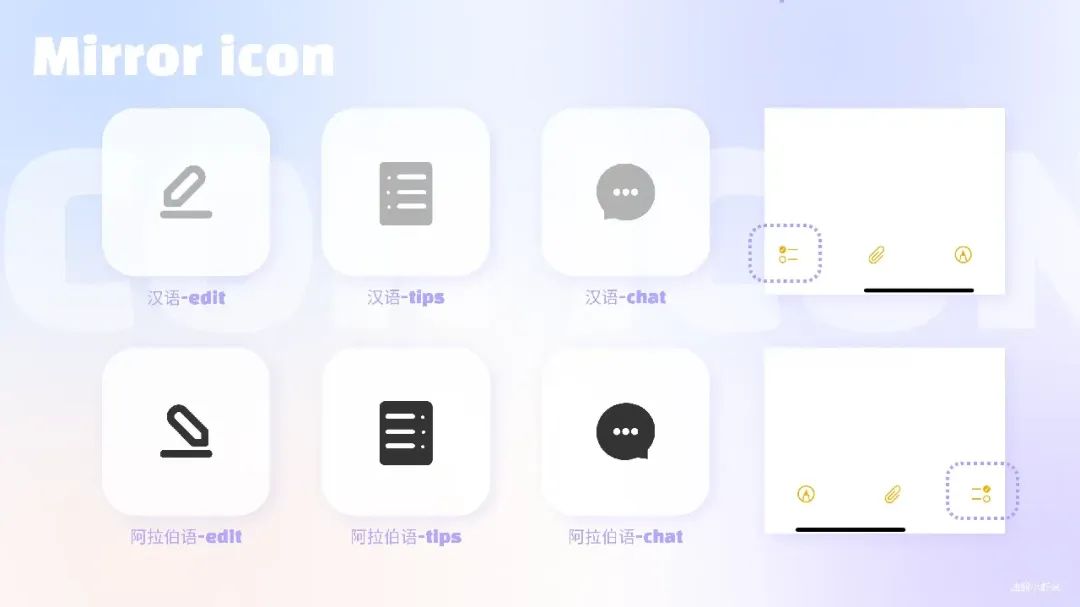
(4)表达含有文本含义的图标,如:对话框、书写、备忘录。

▲ 阿拉伯语-文本含义图标
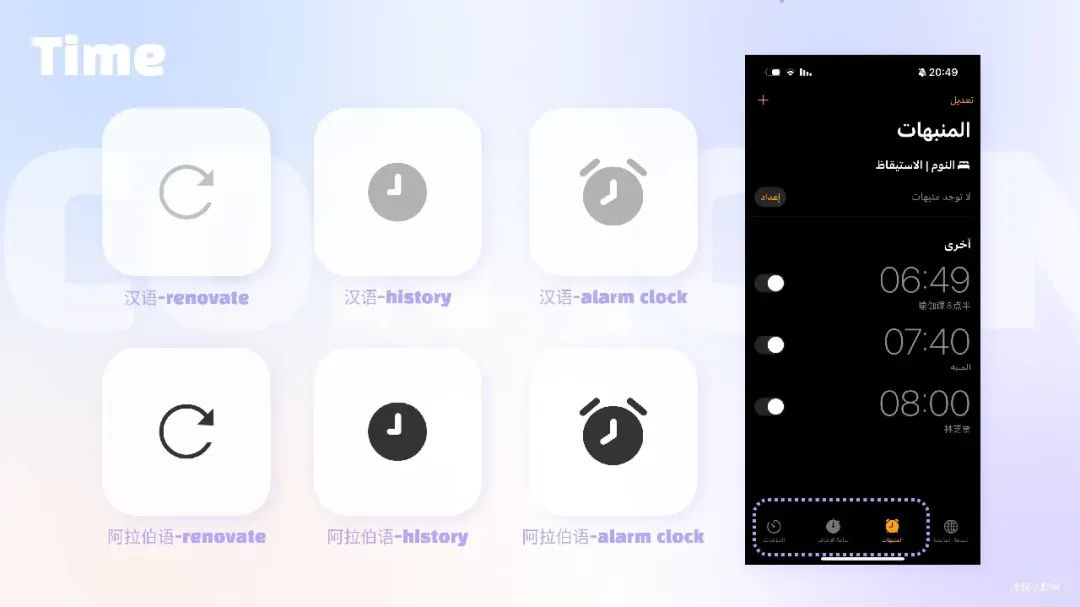
(1)虽然时间的线性表示在RTL中被镜像,但圆形时间方向不是。对于RTL需要,时钟仍然是顺时针转动,时钟图标或带有箭头指向顺时针图标的刷新图标不应该镜像。

▲ 阿拉伯语-带有时间含义的图标
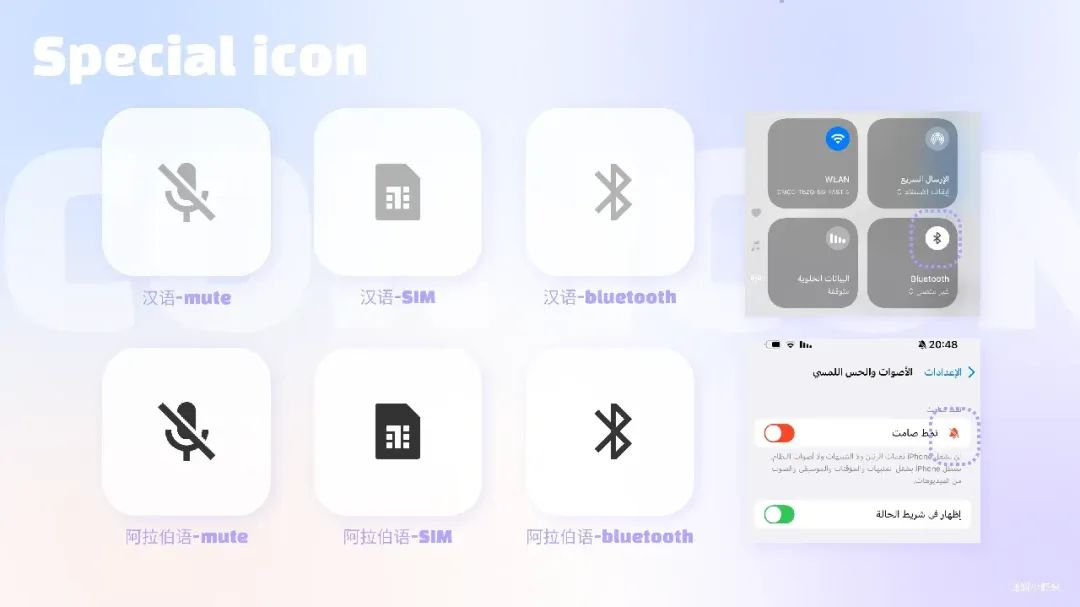
(2)国际标准的图标不需要镜像,如蓝牙。
(3)拟物图标不需要镜像,如SIM卡。
(4) 斜线不需要镜像 ,如静音图标。

▲ 阿拉伯语-特殊免镜像图标
(1)亮度图标需要镜像:英文习惯认为左边暗,右边亮;阿拉伯语习惯认为左亮,右边暗。
(2)阿拉伯语有自己的问号❓
(3)阿拉伯语am.pm的位置要移动到时间左侧
1.中东市场:绿色为主、火红与黄色慎用。绿色象征吉祥,但叙利亚视黄色为不祥之兆,伊朗不喜爱蓝色。
2.非洲市场:禁忌多样。黑色普遍被认为不祥,红色在乍得、尼日利亚等国也不受欢迎。
3.欧洲市场:白色神圣,黄色慎用。
禁忌手势

禁忌物品

禁忌动物

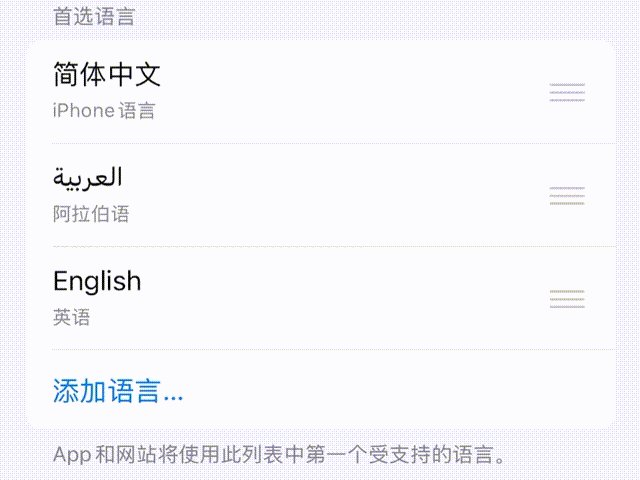
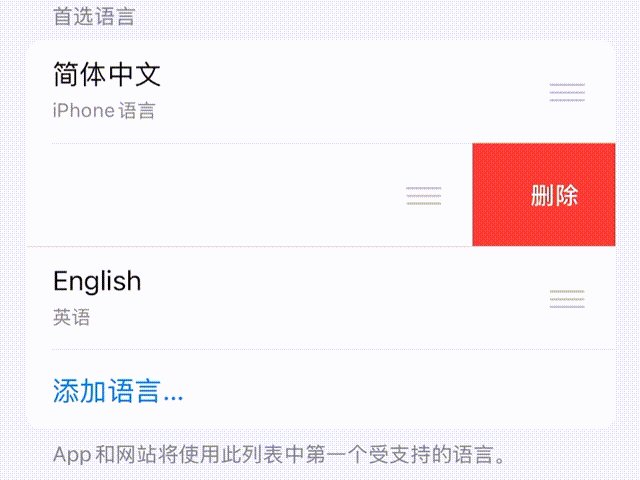
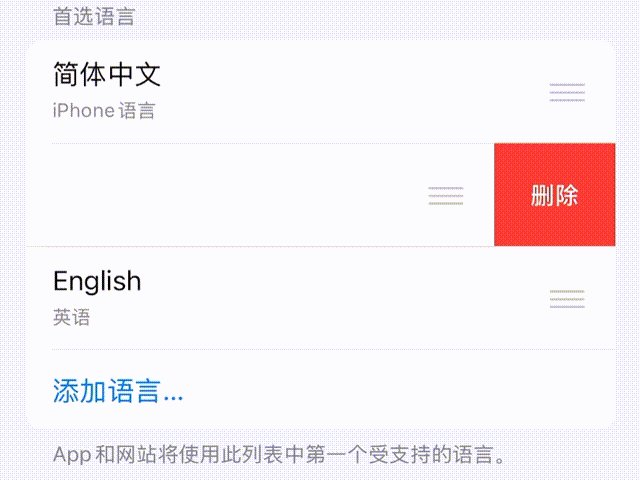
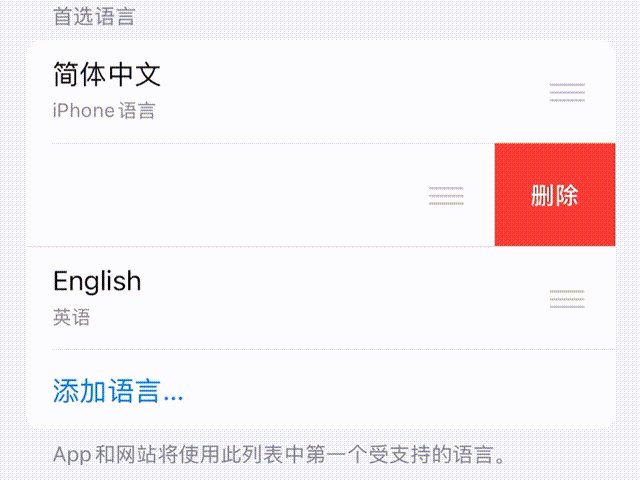
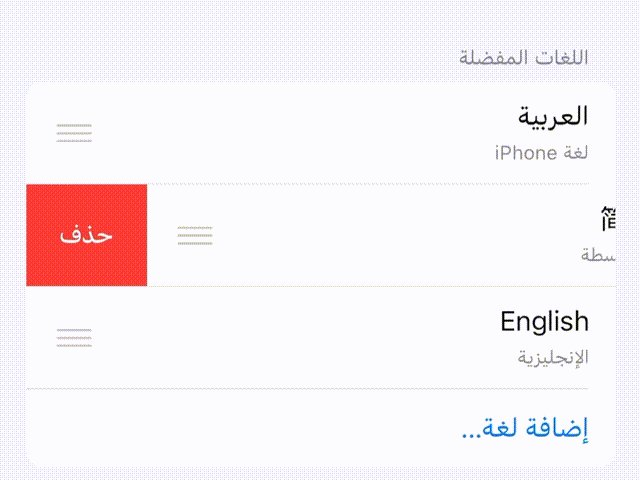
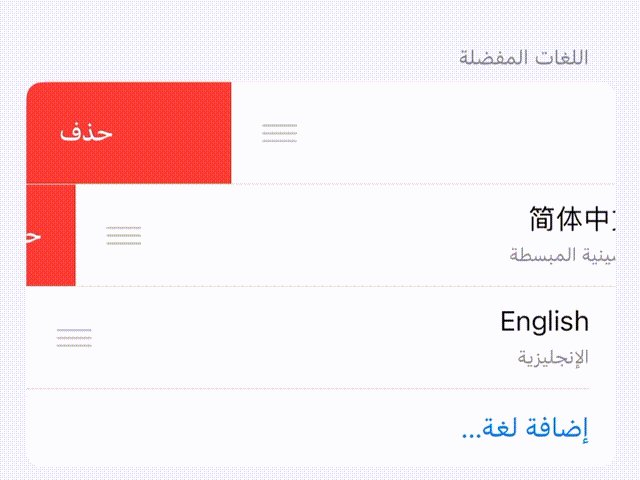
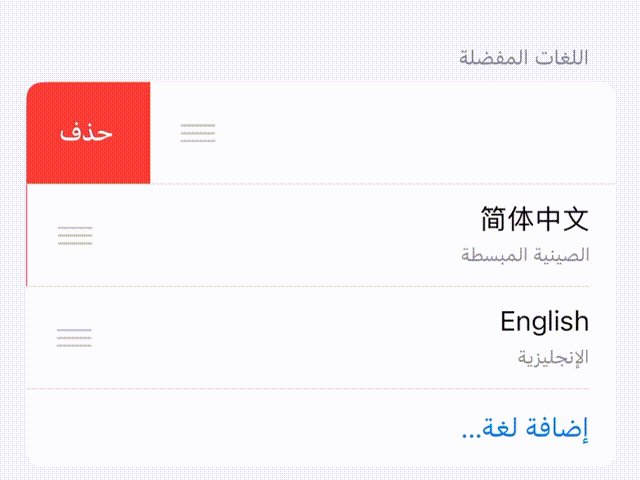
RTL语言中,带左右滑动方向的图片或者是左右滑动展开功能选项,应遵循与英文界面相反的镜像规则。
 ▲
▲
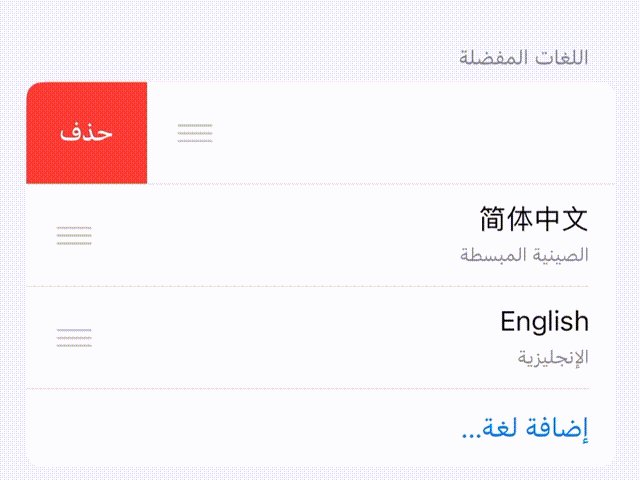
汉语-左滑删除

以上就是从小语种文字、图标、颜色、图案、交互手势等方面总结的出海产品设计干货,希望能让你有所收获~
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大部分产品中都含有一些引导帮助的功能,这些功能有什么作用呢?对于设计者来说,应该秉持怎样的初心来设计呢?目前,引导帮助功能又有哪些常见的分类呢?带着这些问题,我们一起走进这篇文章,看看作者为我们的分享。推荐相关人员阅读与学习。

前几天眼睛不太舒服,去医院做了一个检查(视疲劳导致)。
因为要走商保,所以需要使用社保卡,之前我记得社保结算都需要去人工窗口,我刚过去就被一个穿着红马褂的大妈拦住说自助机也可以用社保,要我扫她胸前挂的码(可以快速到达电子社保二维码界面),扫完她就开始帮我点击操作。
她觉得我应该不会操作,所以让我看一遍,其实这个操作并不难,只是因为我不知道自助机上可以用,自助机周围也没引导操作流程。而且她这种方式让很多年纪大的人和外地过来看病的觉得你是个骗子,后面好几个人都还是去了窗口。
在B端产品中也有很多类似问题,用户不知道有这个功能、也不知道这个功能怎么使用,特别是一些数据类产品,专业性比较强。产品、技术都认为用户和他们一样都懂,实际上并不是,这个时候你需要提供一些邀请,引导用户进行使用。
邀请就是引导用户进行操作前的提醒和暗示,通常包括实时的提示信息和预期功能,以表明在当前界面或下个界面可以做什么,这是成功的交互式界面关键所在。
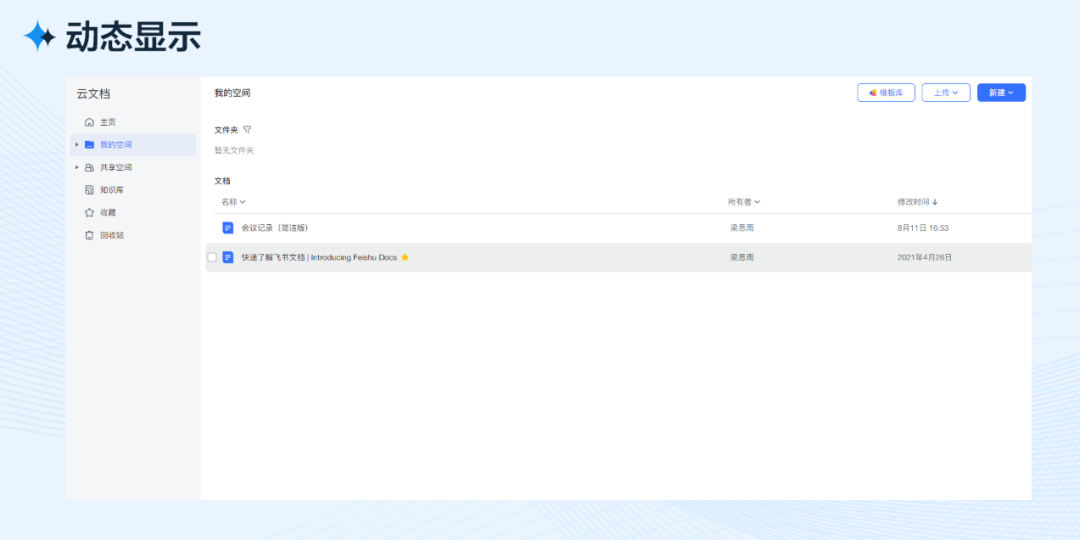
例如:飞书-我的空间,当鼠标停留在可编辑区域上时,就会实时地显示邀请(复选框),这个例子的缺点是鼠标如果不处于相应区域上,就不会显示邀请。

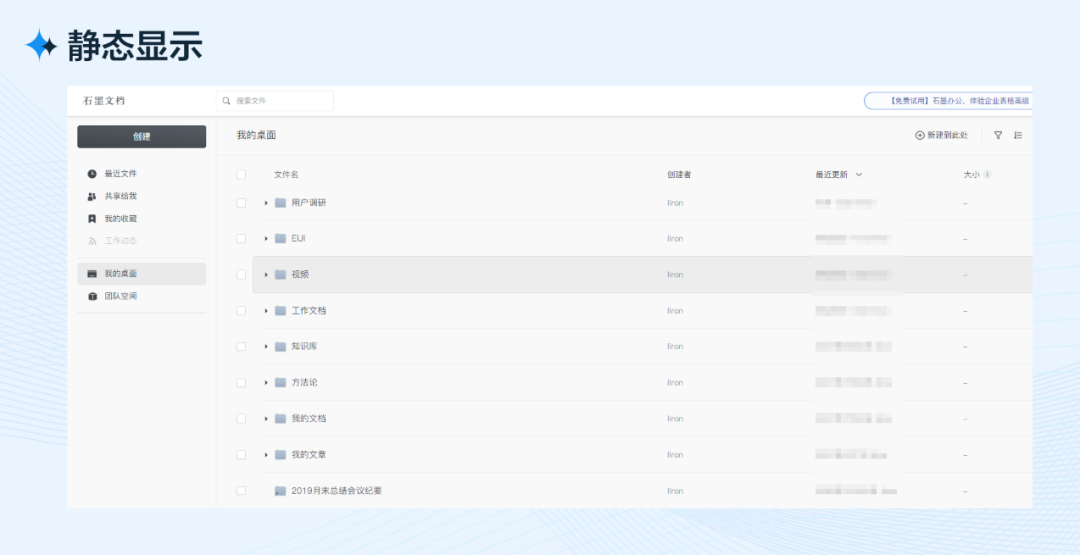
另一种方案是任何时候都显示邀请,例如:石墨文档-我的桌面,复选框一直显示。

静态邀请就是通过直接在页面上给出交互提示,可以让用户随时看到期望的界面功能。
静态邀请主要有两种模式:引导操作邀请、漫游探索邀请。
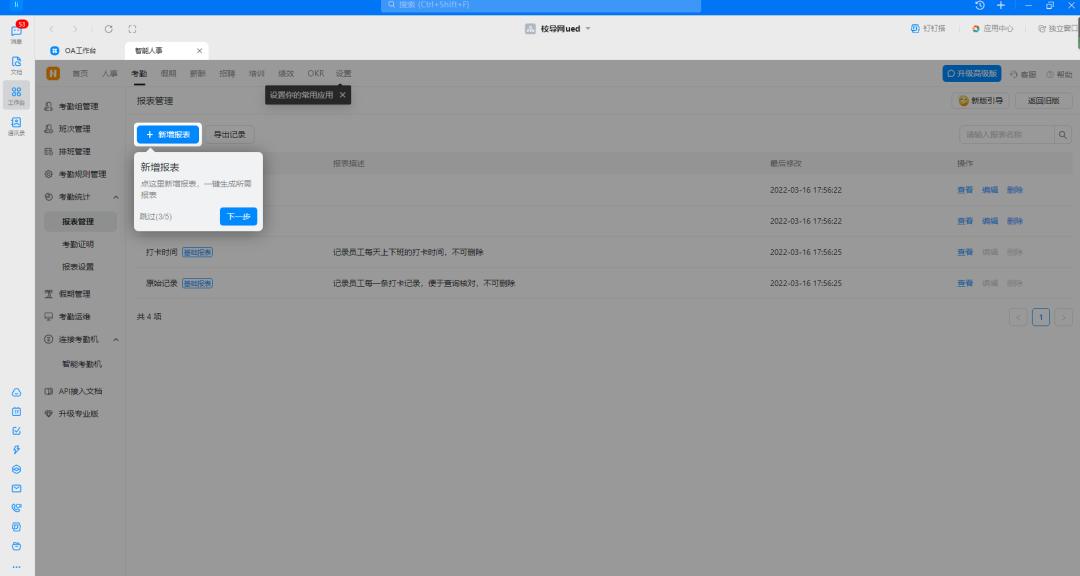
01 步骤引导
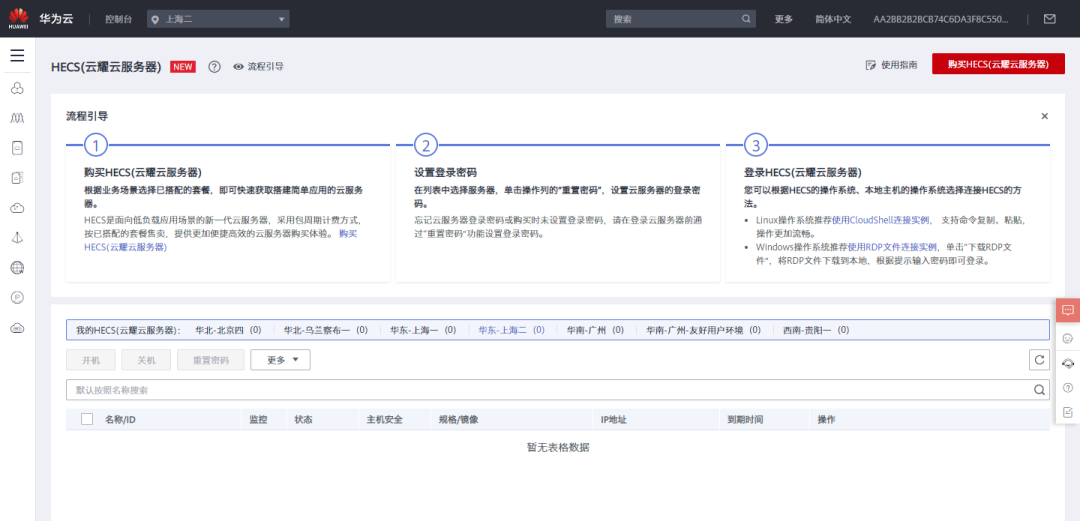
例如:华为云HECS服务器产品就给出1、2、3操作步骤
引导操作会占据页面较大的空间,同时也会吸引用户的眼球。所以在设计时需要思考一下,你希望引导用户执行什么操作,用户是否可以多次查看,这样有利于设计出明晰的页面和信息层。
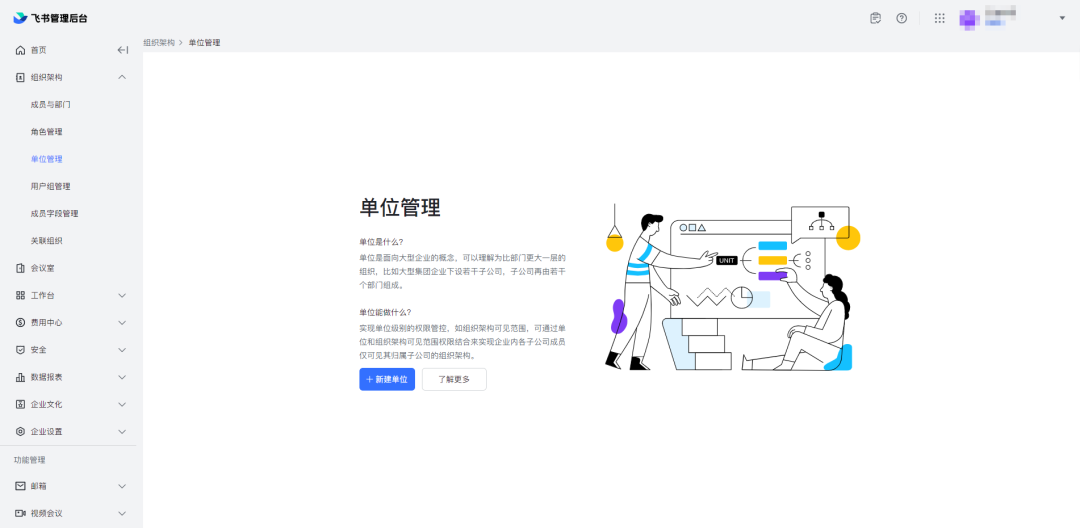
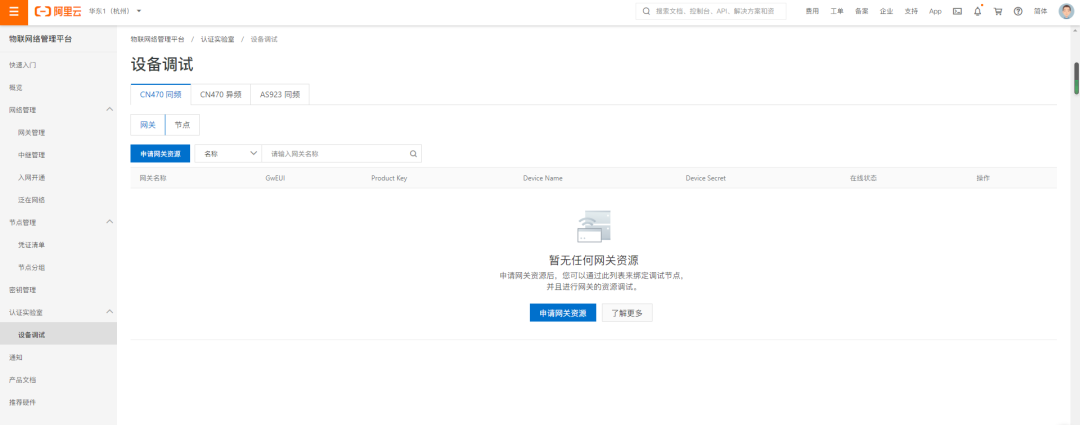
02 白板引导
另一种引导操作邀请叫白板式引导。
意思很明确:现在只有一个空白页面,需要引导用户创建内容。


利用空白区域“变废为宝”,如何对该区域应有的功能给出提示,是诱导用户创建内容(填补空白)的有效方式。
与引导操作邀请关系密切的是漫游探索邀请。假设你重新设计了某个页面并添加了一组全新的功能,怎样才能保证用户恰当地使用新页面,同时发现新添加的功能呢?漫游邀请是向用户介绍新功能最好的方法。

最佳实践:
静态邀请适合提示用户当前界面中包含什么功能。然而,许多调查试验表明,用户经常不会阅读指导说明性的文字。而在用户交互过程中,在他们需要的时候提供邀请则是一种不错的方式。动态邀请就是在用户交互过程中的某个点上吸引用户,并引导他们继续下一步操作。
吸引用户的一种方式是通过鼠标悬停来显示邀请

例如:飞书消息列表鼠标移入后, 背景变化的同时会有一个“勾”图标来吸引用户,鼠标移入上去后提示可以点击完成,点击后消息移除列表。
最佳实践
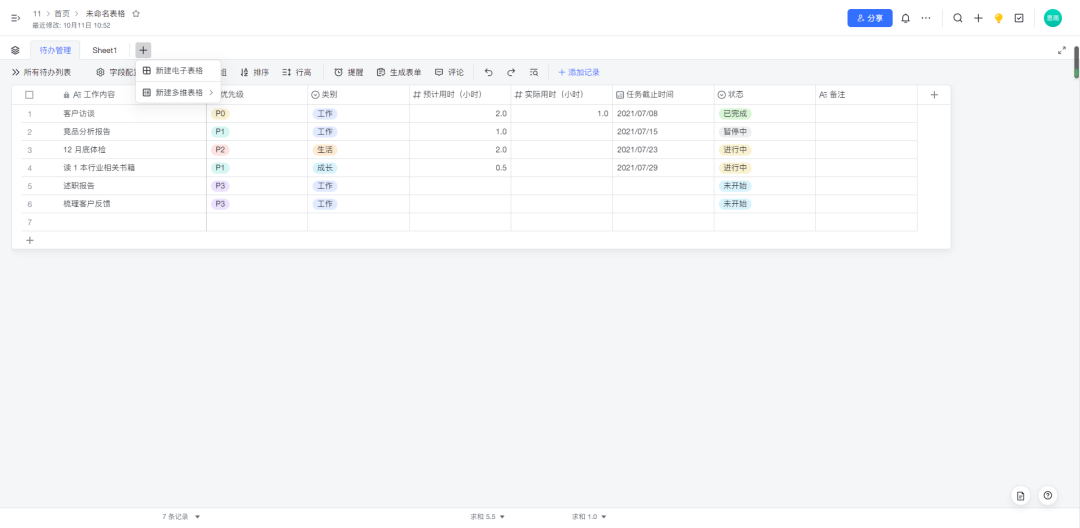
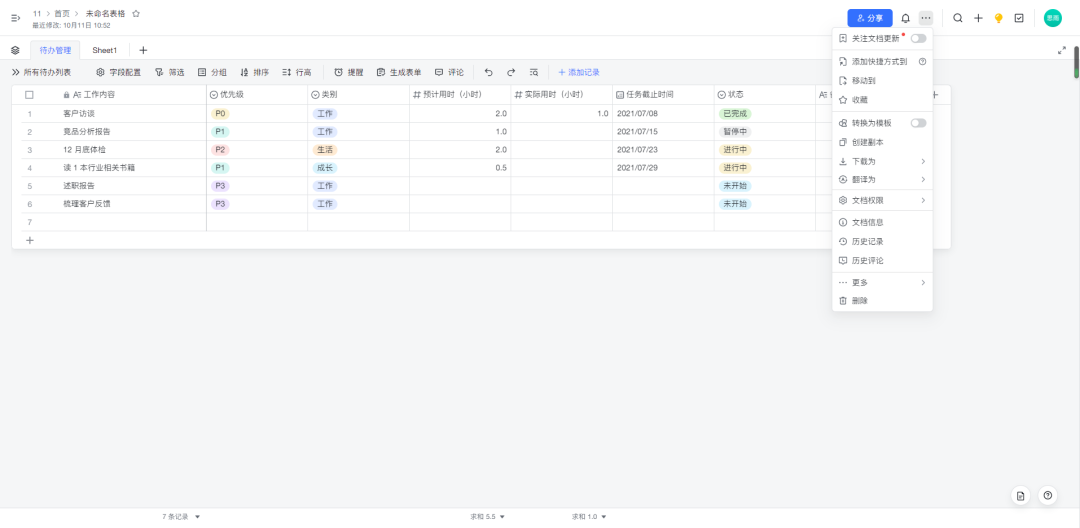
唐纳德·诺曼将这个术语引入到设计领域。最经典的例子是门把手,门把手的预期功能是可以抓握、扭转或按压。屏幕元素可感知的预期功能没有物理属性,不过,由于习惯、术语、图形及一致性等原因,用户能够在某种程度上感觉到他们可以操作这些元素。


例如:第一张图飞书文档sheet页“加号”图标与第二张图“三个点”图标,就是一种预期功能邀请。用户没触发之前就能猜到触发后会是什么效果。
预期功能邀请之所以有效,是因为利用人们已知的习惯与认知引入交互,从而让用户顺利完成一连串操作。
最佳实践
设计邀请时怎么才能猜测用户的想法,也是一项重要挑战。如果用户下一步可能会执行多种操作,而事实上又不可能准确判断用户想法,那么面临的困难就会比想象的大很多。
在google sketchup ( 3D)绘图工具中,当鼠标点击某个点后,进行第二个点连接时,会有多种可能性,这个时候系统也不确定用户会怎样连接,但会给出对应的提示,比如:端点、中点、背面、侧面等点位来辅助用户进行连接。

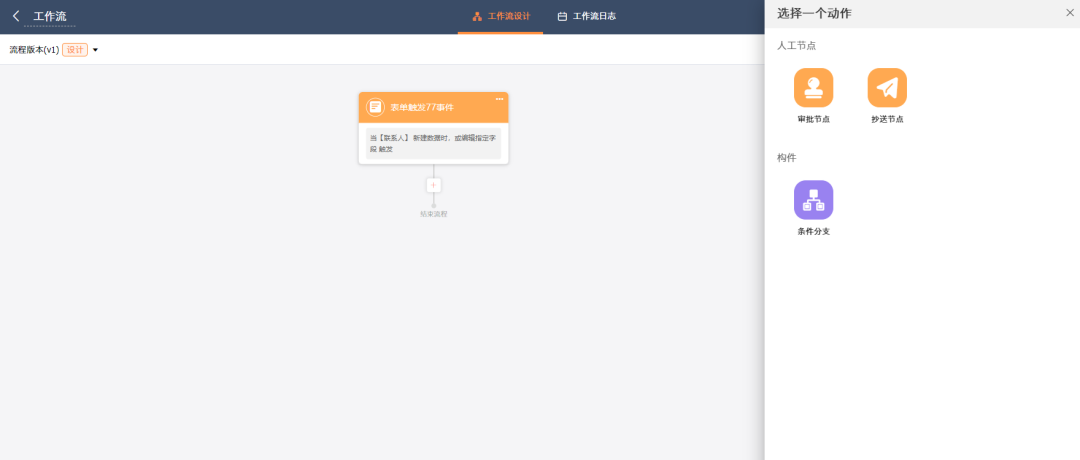
例如:这种工作流场景个人觉得也算是一种,点击“加号”右侧会滑出面板,给出你可以添加的动作。
这种在交互期间以可见方式向用户表明系统推断出的用户想法被称为推论邀请。
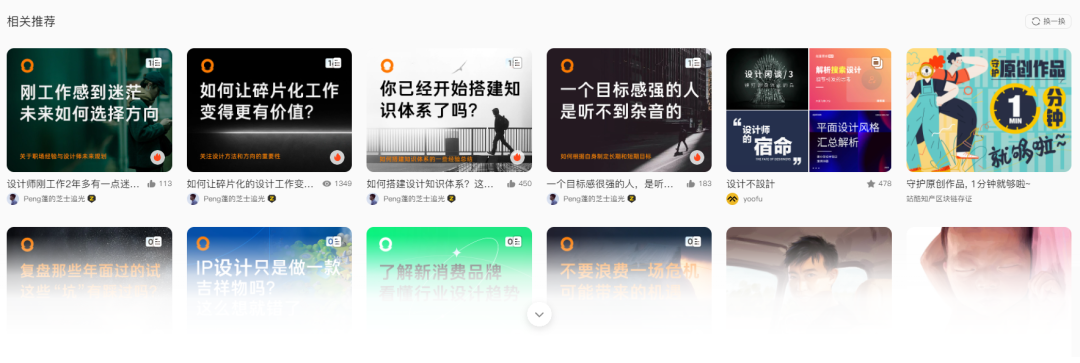
图片类型的更多邀请,例如:站酷相关推荐

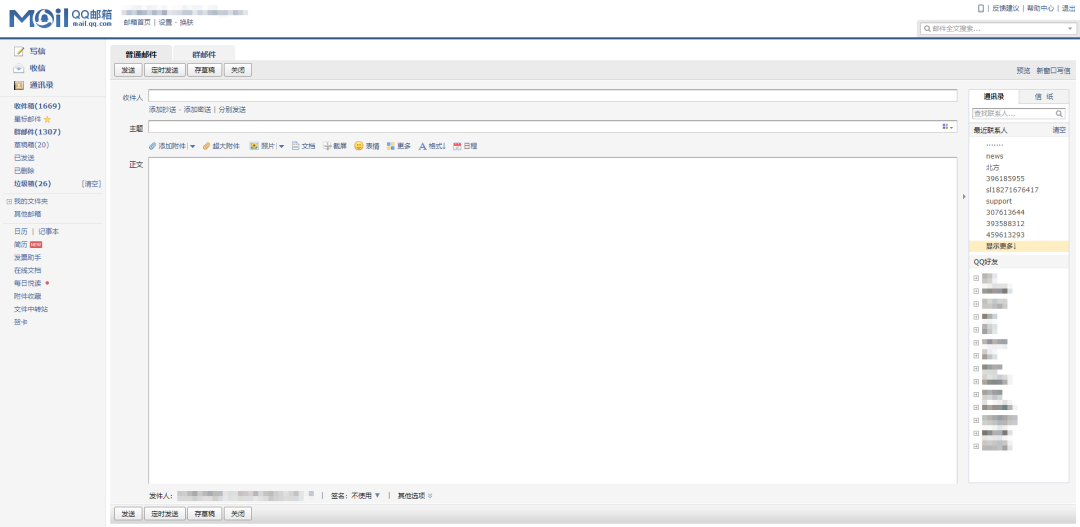
文字更多邀请,例如:QQ邮箱右侧最近联系人

精心设计的应用能够通过邀请体现出各自的细微差别,无论是静态还是动态,都是引导用户顺利进入下一个交互层次的有效方法。
谢谢观看!
作者:夜莺YEAH;公众号:夜莺B端UX设计
本文由 @夜莺YEAH 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
排序在B端和C端产品中都比较常见,随着用户对产品使用的易用性提高,排序在产品交互中也在变化。本文分享B端拖动排序的多种场景及交互,希望对你有所启发。

很久没有更新B端产品相关的文章了,近期工作项目中做了很多新需求,接触了更多业务,也学到了一些新的交互,后续将会根据我在实际工作项目中遇到的需求展开总结。
B端产品设计具有较高的业务属性,所以对于ui设计师而言也需要有较强的业务知识,在完全理解需求后,再针对业务场景、用户体验、交互、布局合理、易用性等多维度展开设计。
这一期主要分享关于B端产品中拖动排序功能。
排序在B端和C端产品中都比较常见,前期排序有通过点击上下箭头排序,但是这样的交互易用性较差,随着用户对产品使用的易用性提高,这种排序方式在产品交互中已经渐渐的被舍弃。
目前对于排序功能,使用更多的是通过拖动排序,通过选中数据后长按鼠标右键,上下拖动来完成数据的排序。
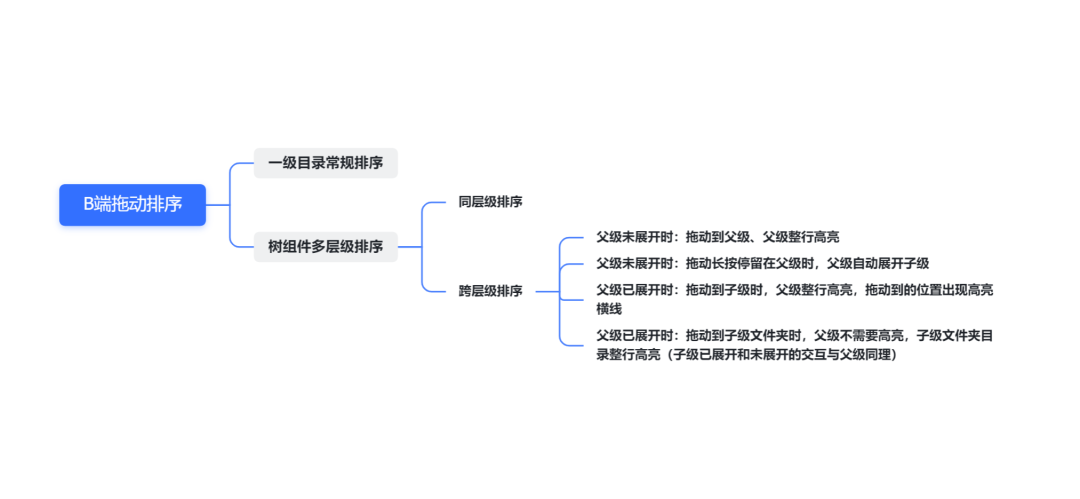
在B端产品中,我目前接触的拖动排序的组件包含以下两个大类:
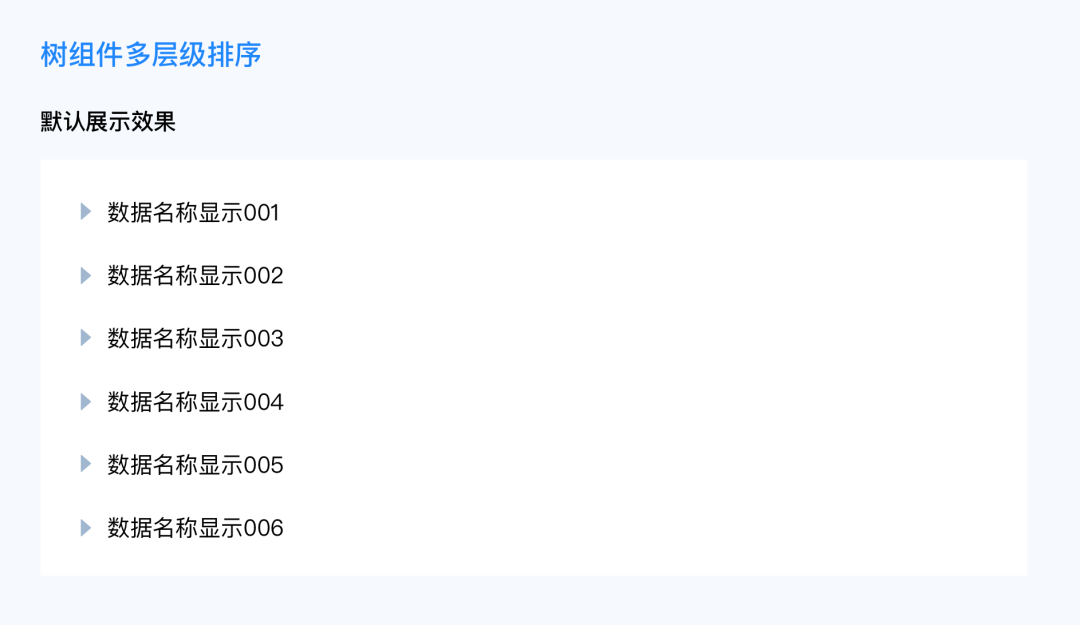
对于分类2【树组件多层级排序】又包含两个小类:
对于小分类【跨层级排序】又可以细分为四个场景:

上面已经总结了排序的组件和场景,下面我们就一起来看看不同组件在不同场景下的具体交互,通过实际项目设计详细介绍拖动排序的功能。
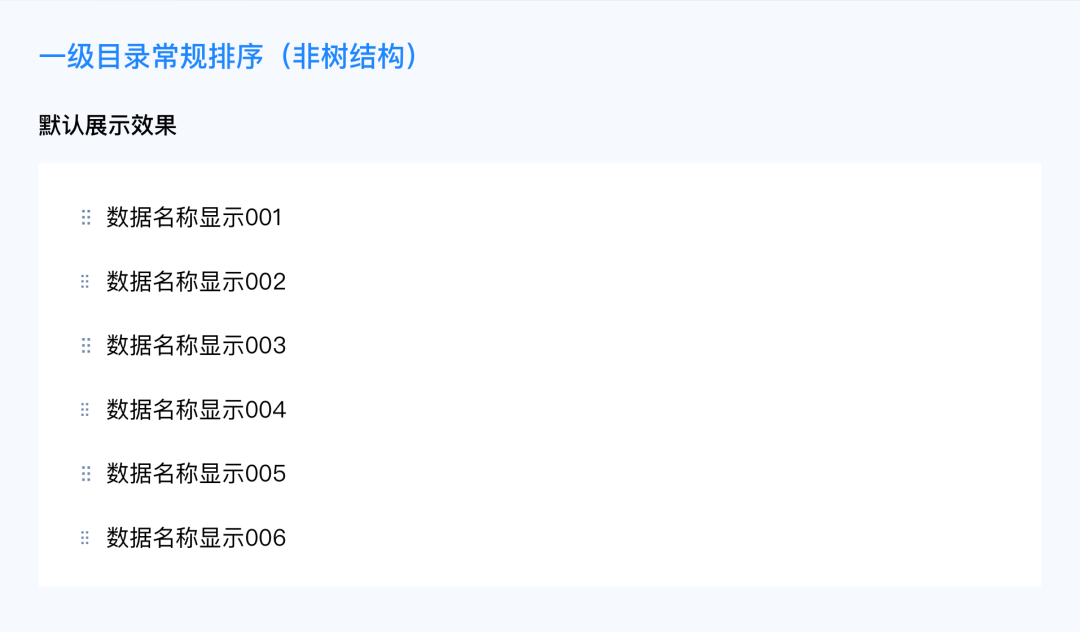
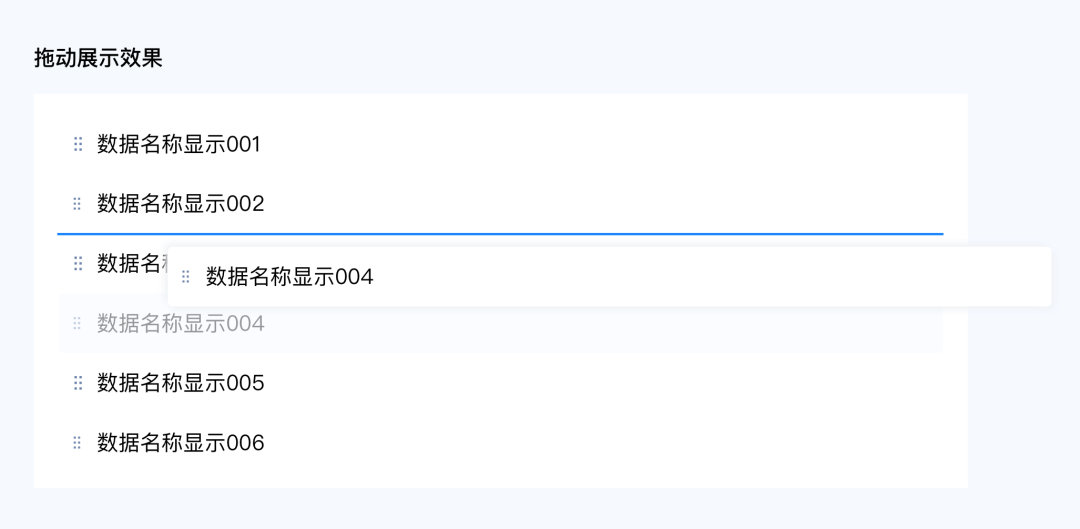
数据默认展示类似列表数据一样,平铺左对齐排版,当拖动排序时,鼠标移动到需要排序的数据行,长按鼠标右键并拖动数据上下移动,被拖动的数据原位置置灰(也可以直接消失)。
同时,被拖动的数据跟着鼠标走,移动到其它位置时,在将要放下的位置出现蓝色高亮分割线(还可以做到所有数据实时变化位置效果)这样能让用户更加直观地看到数据位置的变化。


此类需求一般是针对一级数据排序,数据结构比较简单,没有文件夹多级树状结构,下面列举几个工作中遇到的需求场景,以及分享几个其它产品中遇到的交互,便于大家理解。
由于B端产品具保密性,所以下面分享的截图非工作实际数据,大家只要明白需求场景和交互即可。
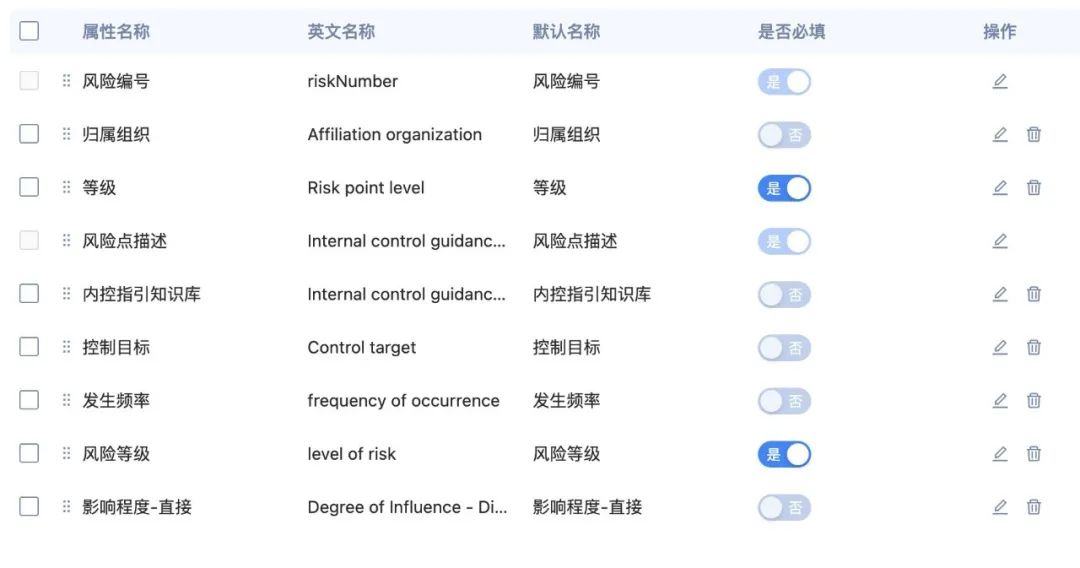
需求场景1:产品业务中有很多的表单,表单中的字段顺序在不同企业中不同,应该如何设计呢?

在设计时,可以将表单所有的字段罗列出来,然后用户通过自定义排序字段即可,这里的交互就可以直接采用上下拖动排序。
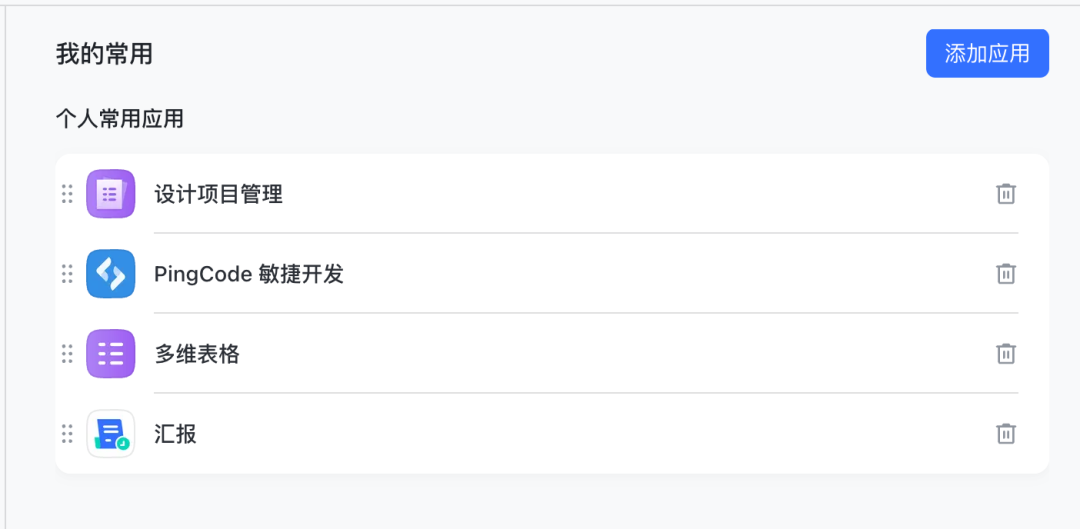
需求场景2:飞书中有多个应用,对于每个用户而言,自己所关注的应用不同,优先级不同,该如何设计?

同理,飞书也是对用户个人的应该设计了拖动排序功能,可以根据自己关注的应该排序应该的位置,从而更快的找到自己常用的应用,提高工作效率。
无论是对于列表数据还是卡片数据的排序都可以采用这种拖动排序的交互。
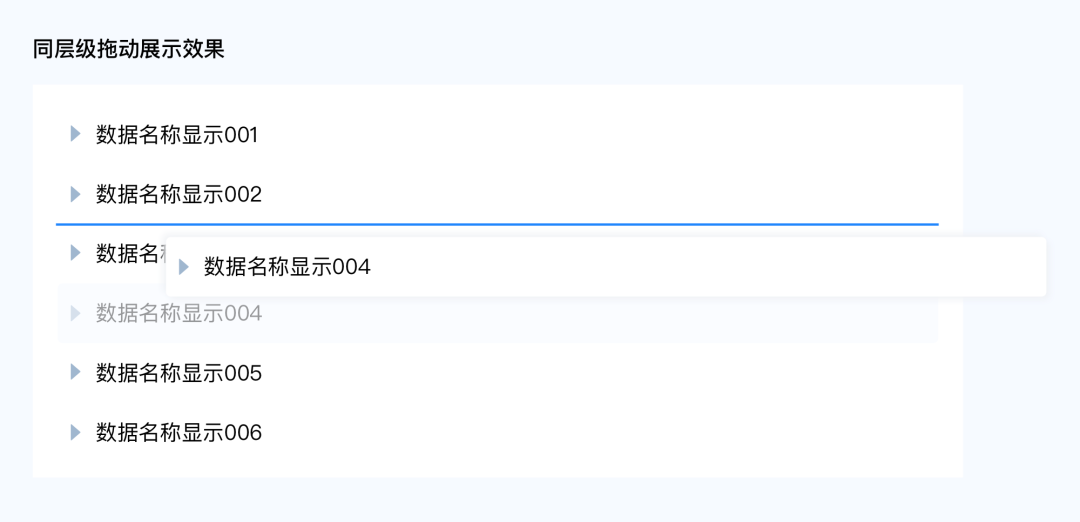
(1)同层级排序(横线高亮显示即将放的位置)
树组件同层级排序默认展示和拖动时效果与一级目录常规排序一致。


(2)跨层级排序
父级未展开时:拖动到父级、父级整行高亮
如下图,当需要把文件夹【数据名称显示004】放在【数据名称显示003】文件夹中,鼠标拖动数据放在【数据名称显示003】时,【数据名称显示003】整行会出现蓝色高亮,表示被拖动的数据即将放在该文件夹内。

父级未展开时:拖动长按停留在父级时,父级自动展开子级。
如下图,按照上面的步骤拖动时,当鼠标一直停留在【数据名称显示003】的位置时,该文件夹会自动展开二级目录,这是一个拖动排序比较友好的交互,可以让用户再次看到该目录下的数据结构,并快速一次性选择需要放的位置。

父级已展开时:拖动到子级时,父级整行高亮,拖动到的位置出现高亮横线。
如下图,在上图基础上,当鼠标继续拖动数据,想要放在二级目录中时,数据一级目录同样会显示高亮,告诉用户当前数据的层级关系。
同时,二级数据中会出现蓝色高亮分割线,标识被拖动的数据即将放的位置,这样就能清晰的知道被拖动的数据将放在那个目录的那个位置。

父级已展开时:拖动到子级文件夹时,父级不需要高亮,子级文件夹目录整行高亮(子级已展开和未展开的交互与父级同理)。
当需要将数据拖动到二级文件夹内时,只需要高亮二级文件夹即可。

关于树组件多层级排序的使用场景和交互比较复杂,上面我根据不同场景分别列出了交互展示方式,下面再根据实际业务需求列举案例说明,因为此场景主要是针对交互和显示,所以我就直接拿动图展示,便于大家理解。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
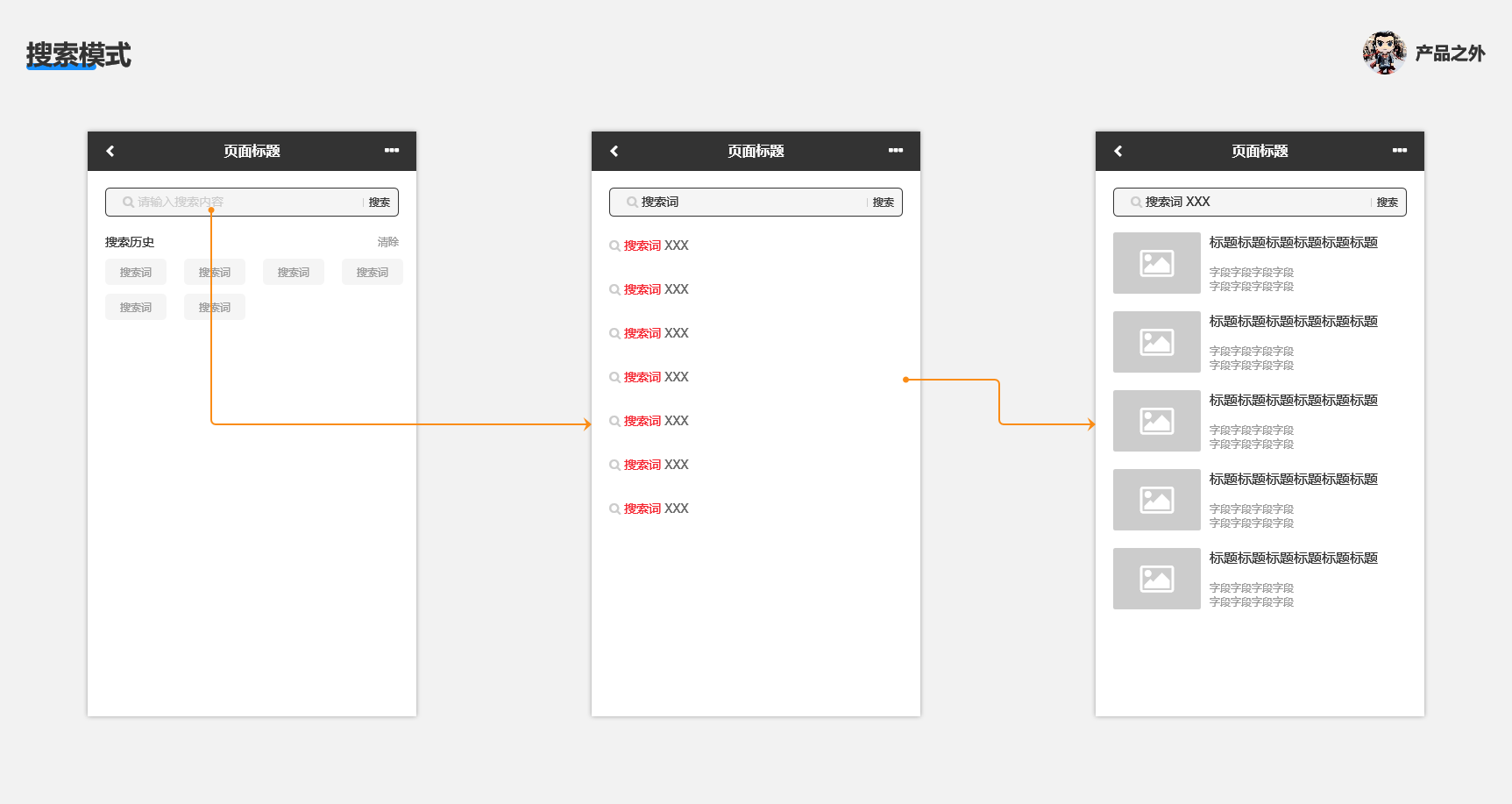
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
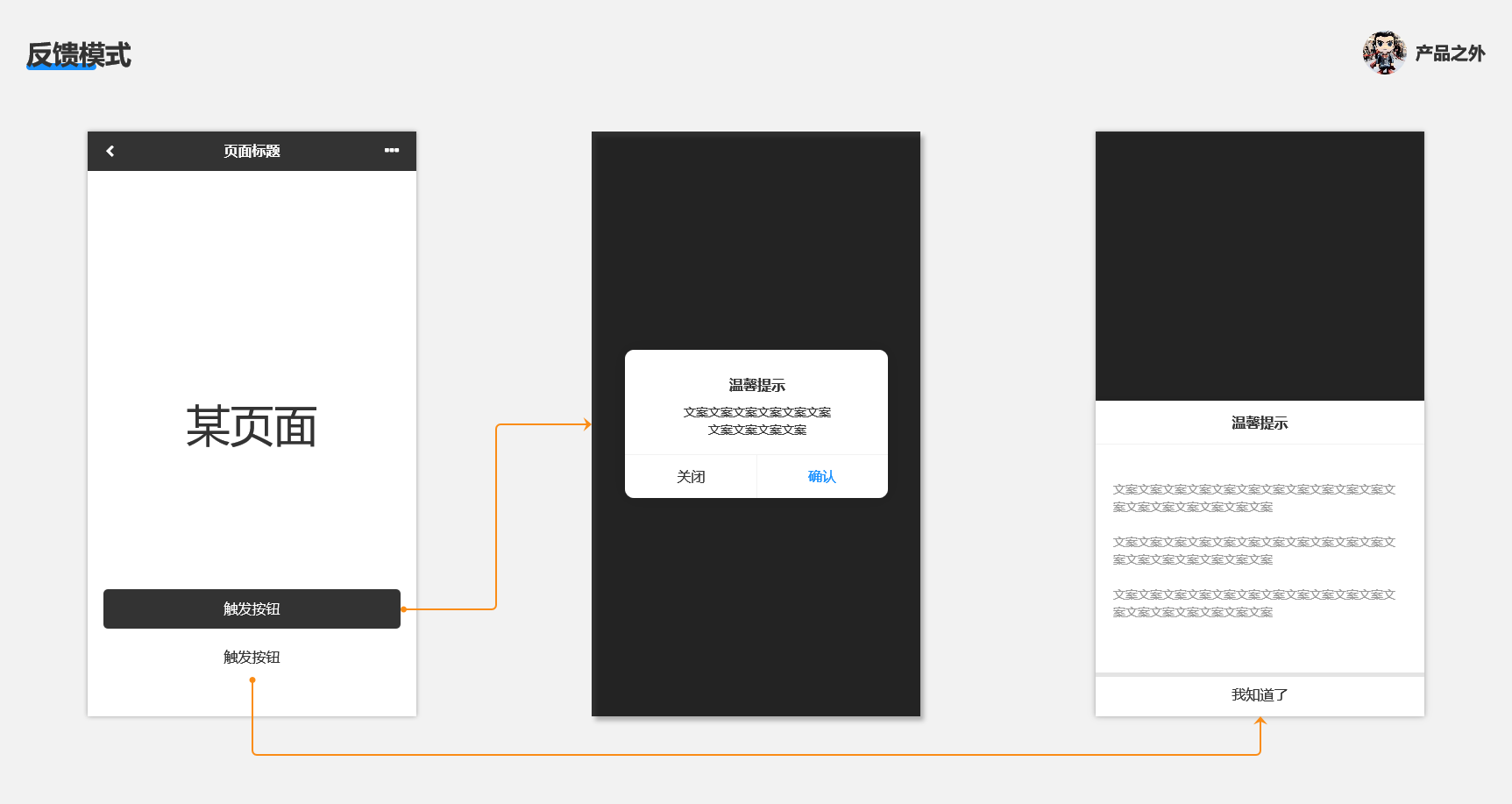
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
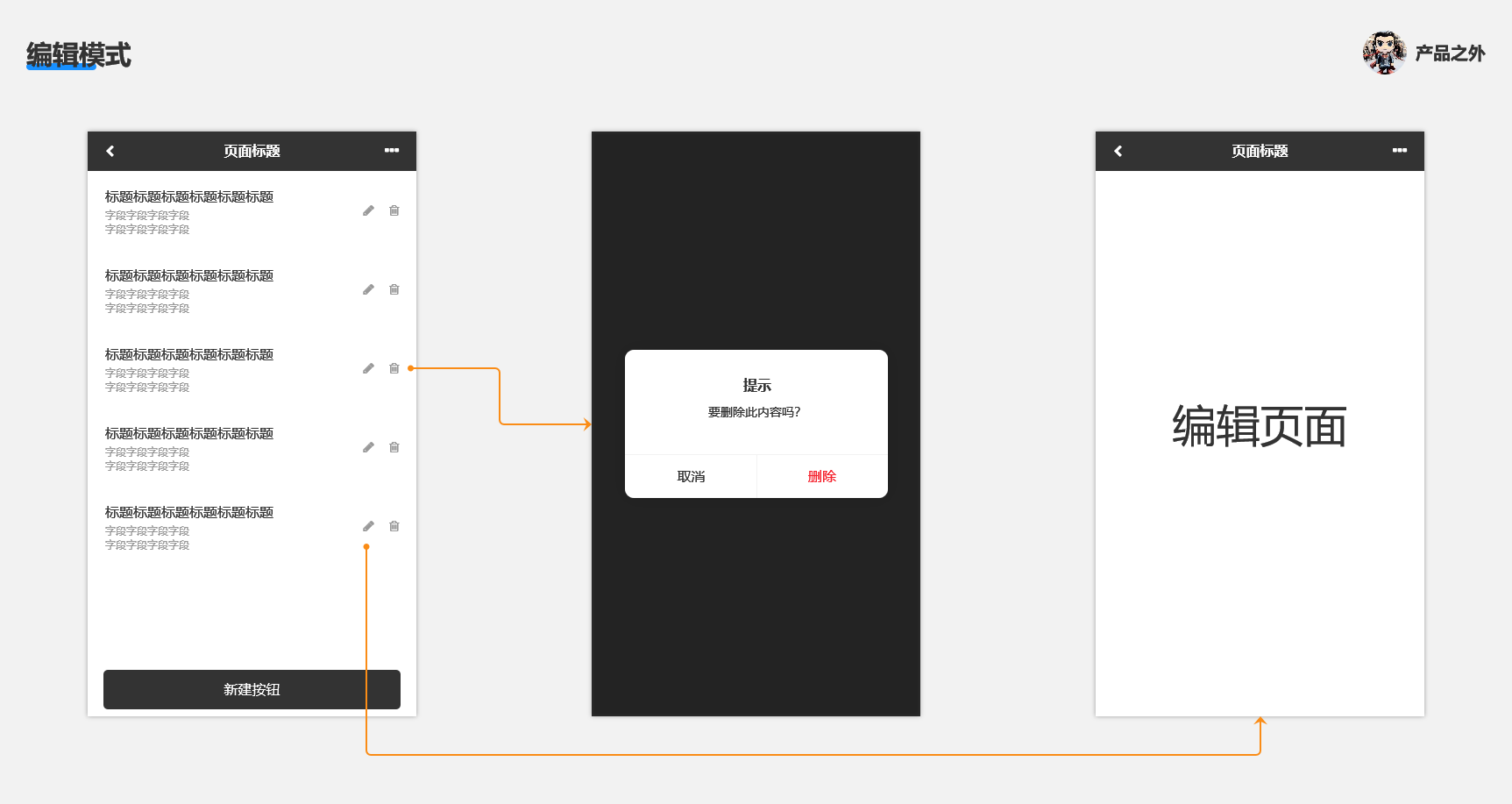
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
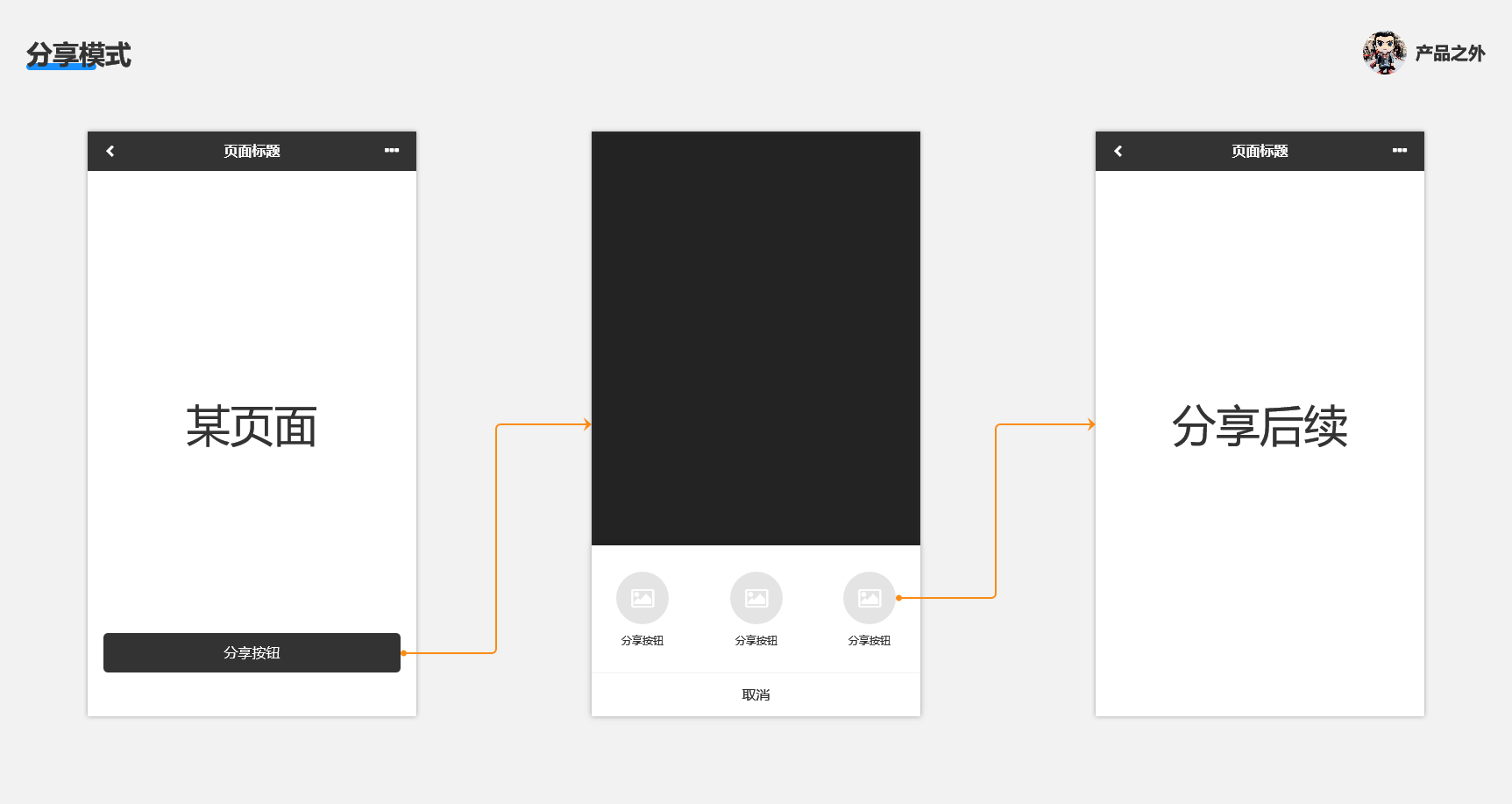
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
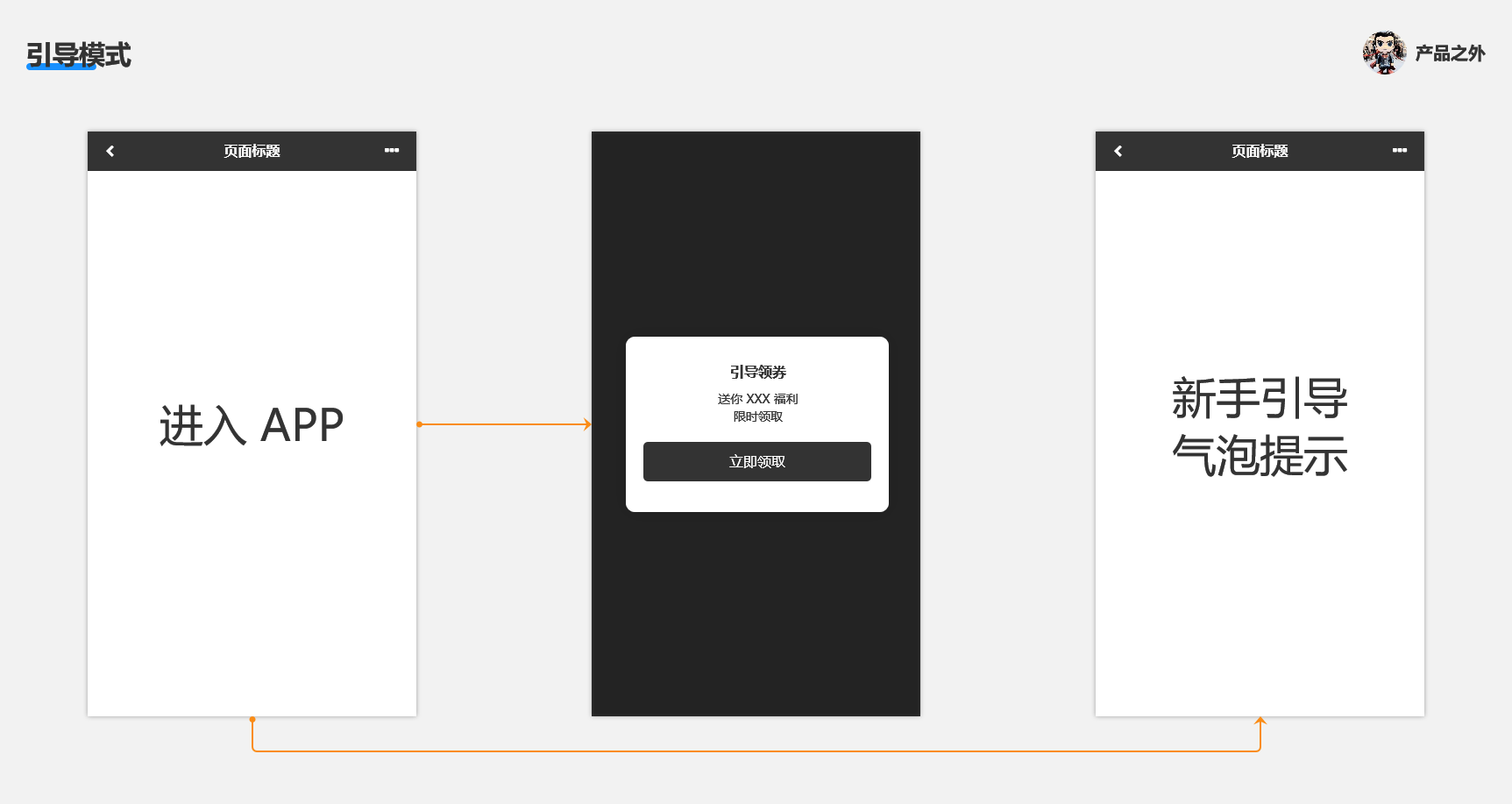
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
前排提示:本文多Gif需耐心加载,且需要有一定Ae基础才能便于理解内容。

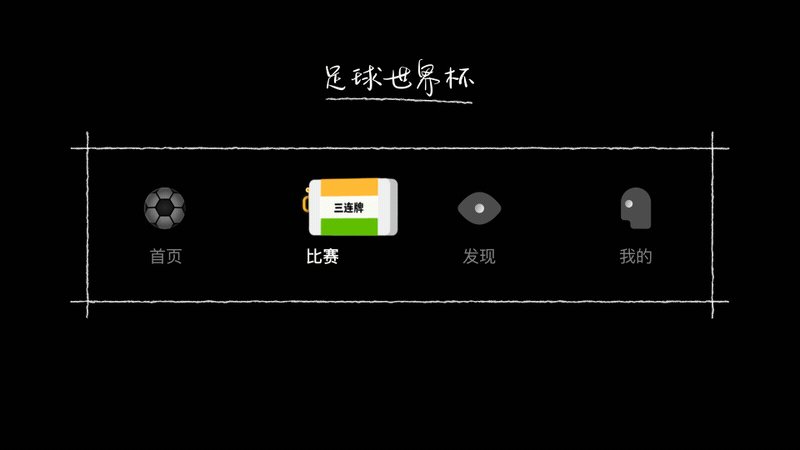
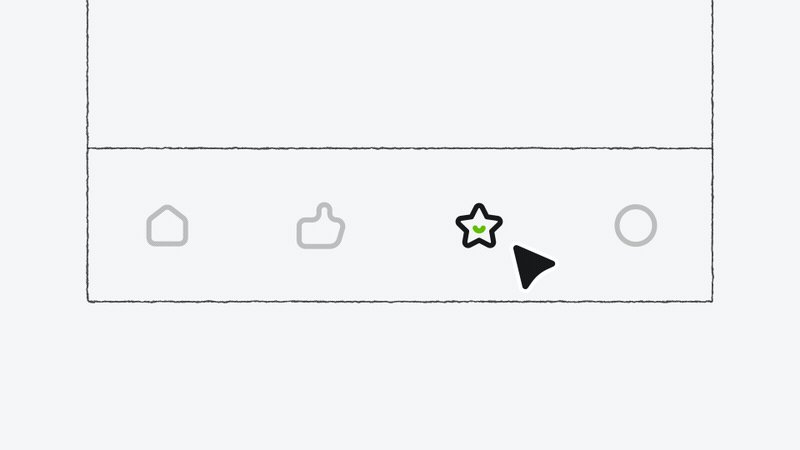
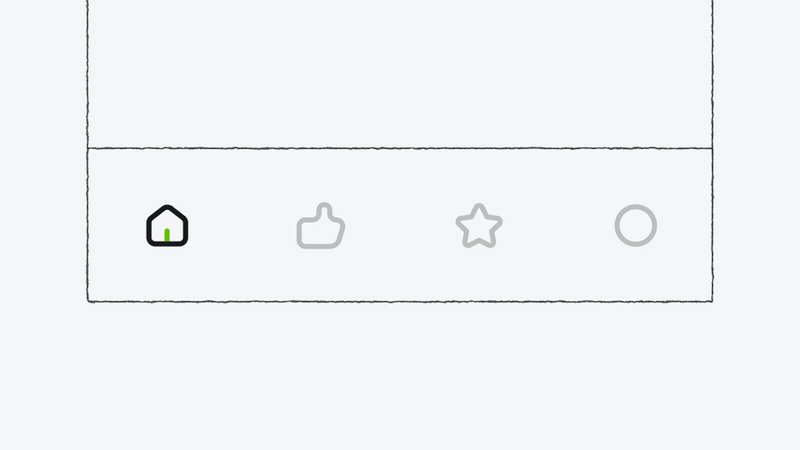
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。

当我看完上百个动态后,找到了更有趣的方式...
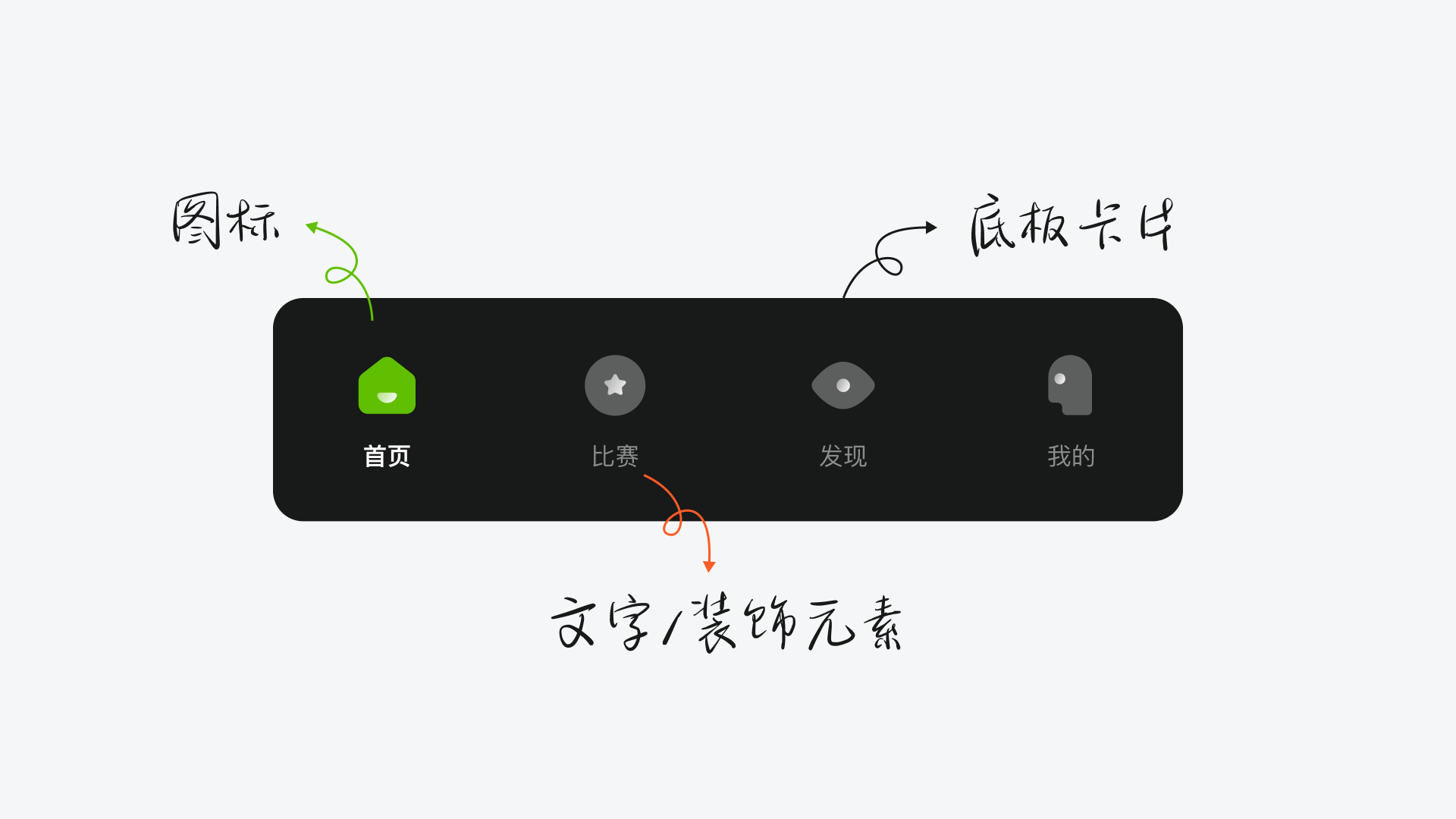
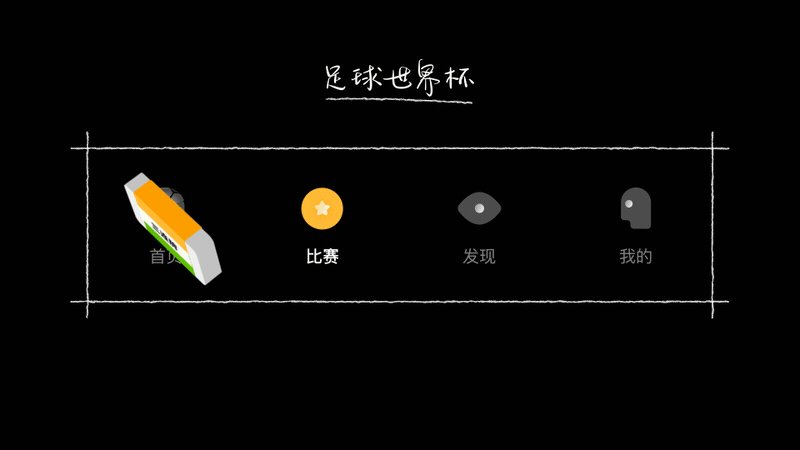
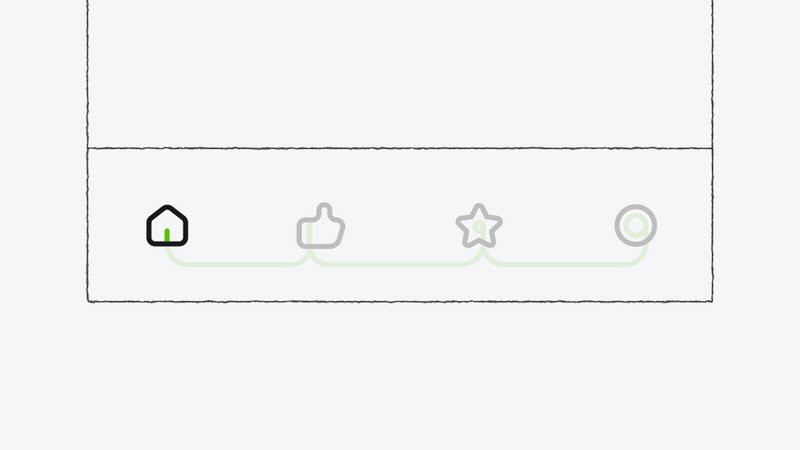
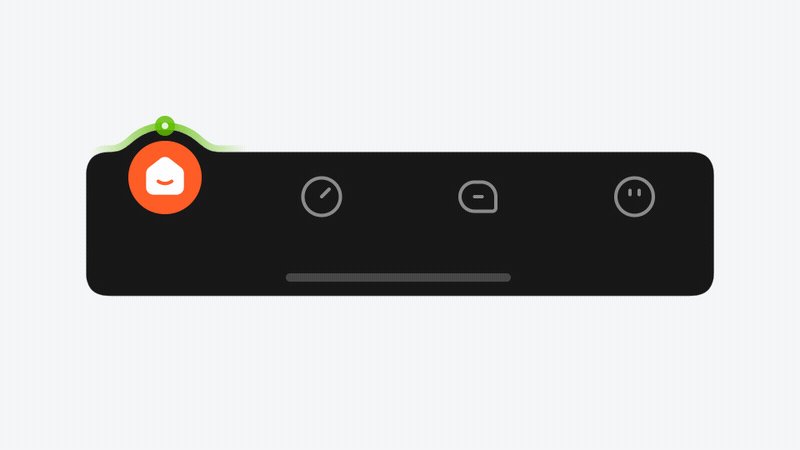
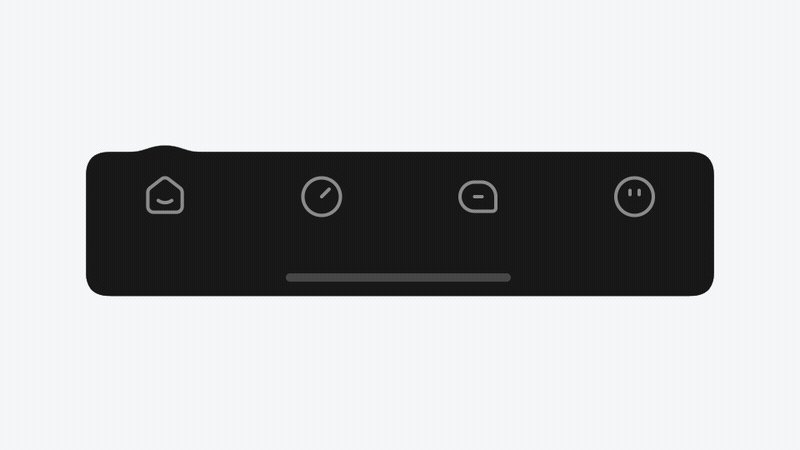
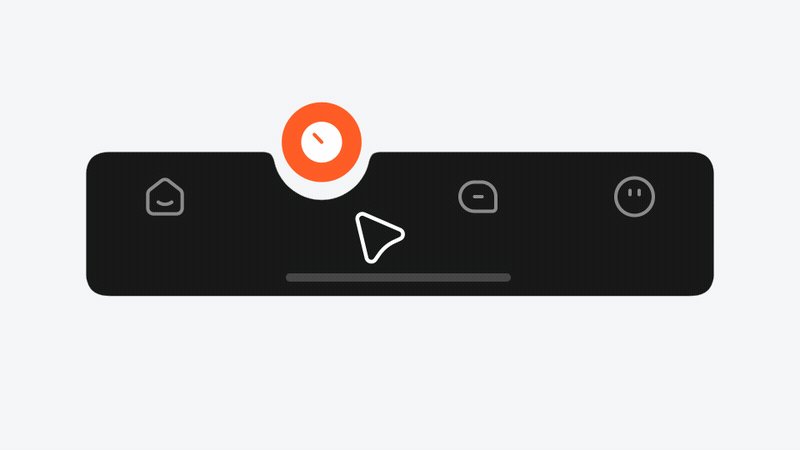
02 App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。

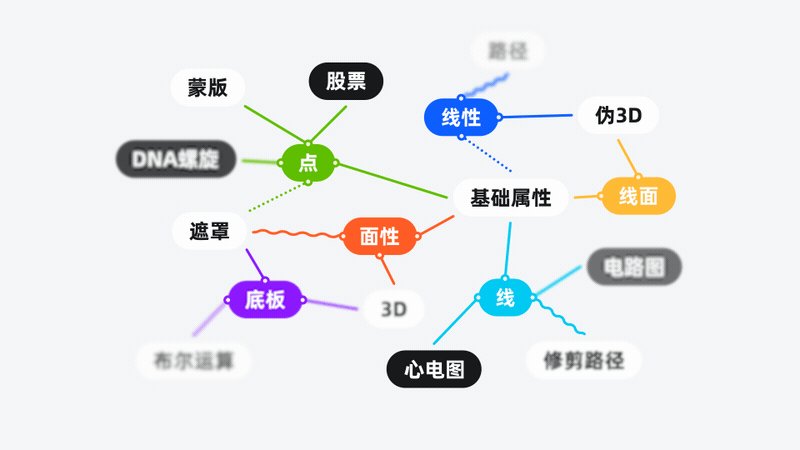
03 Tab Bar动态类型
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
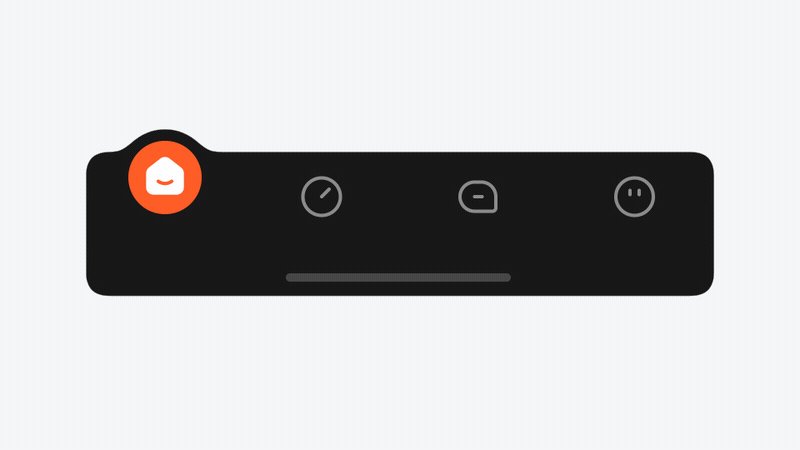
▍图标动态․
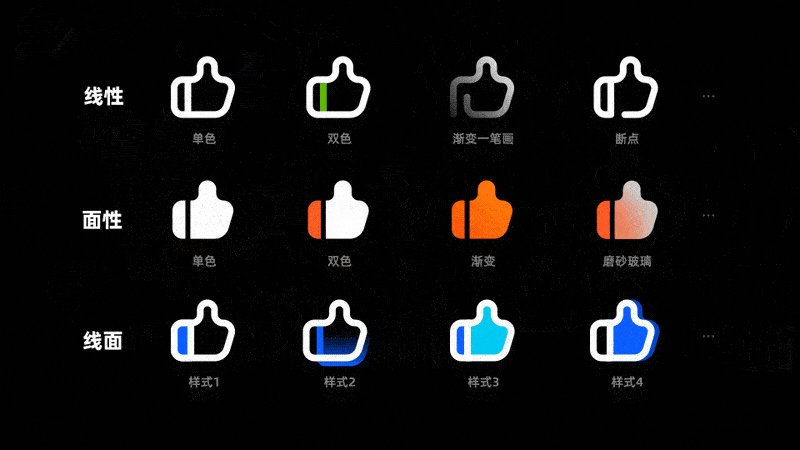
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。

最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。

但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。

也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。

如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。

通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。

我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。

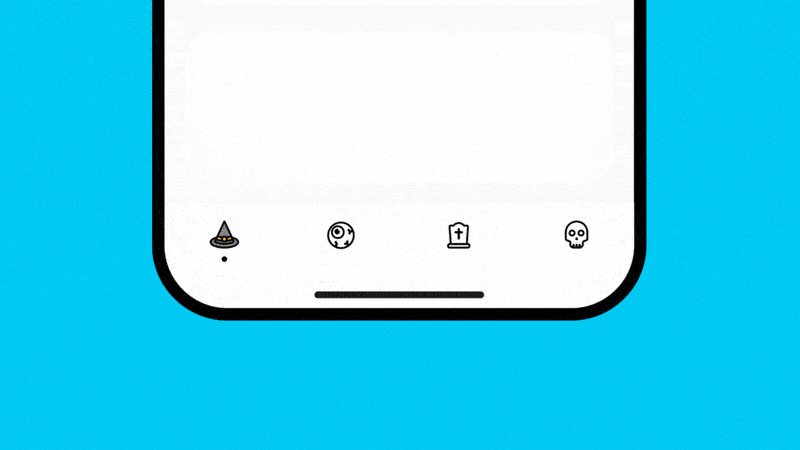
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。

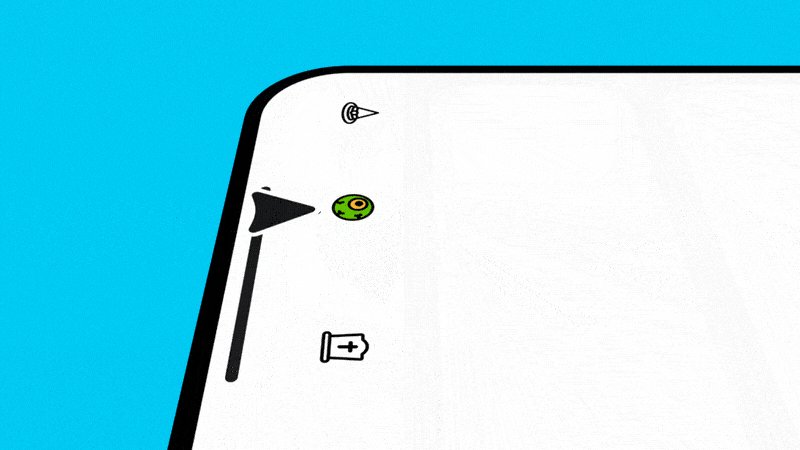
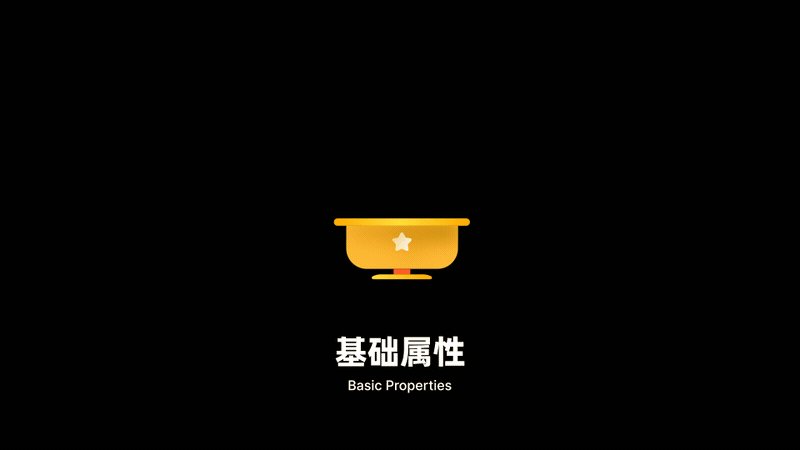
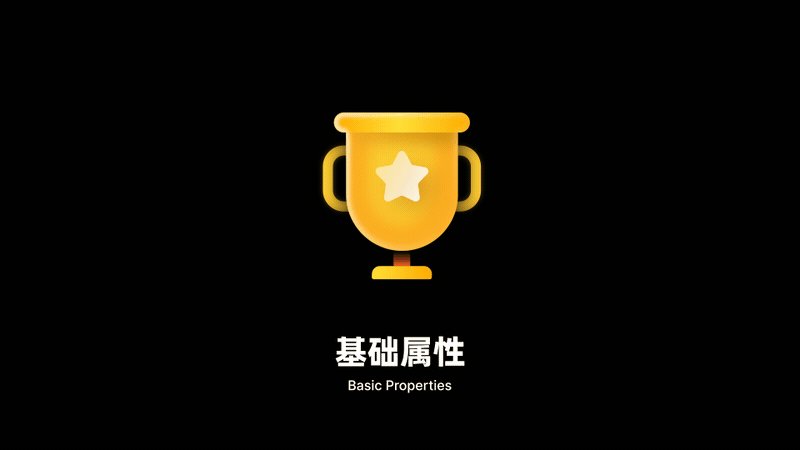
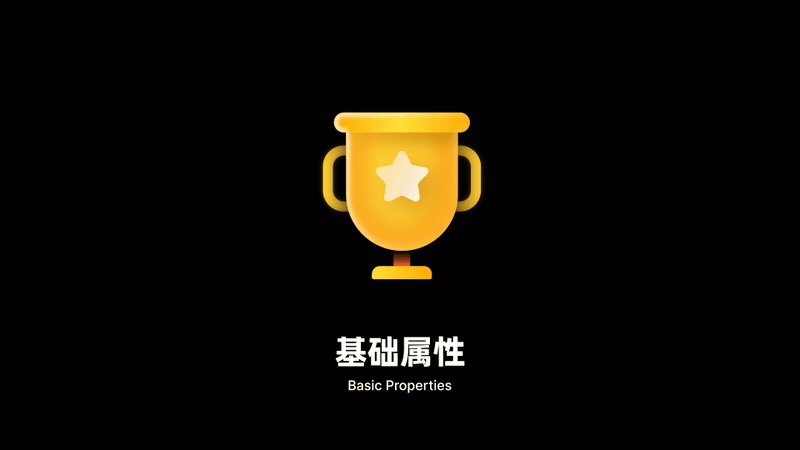
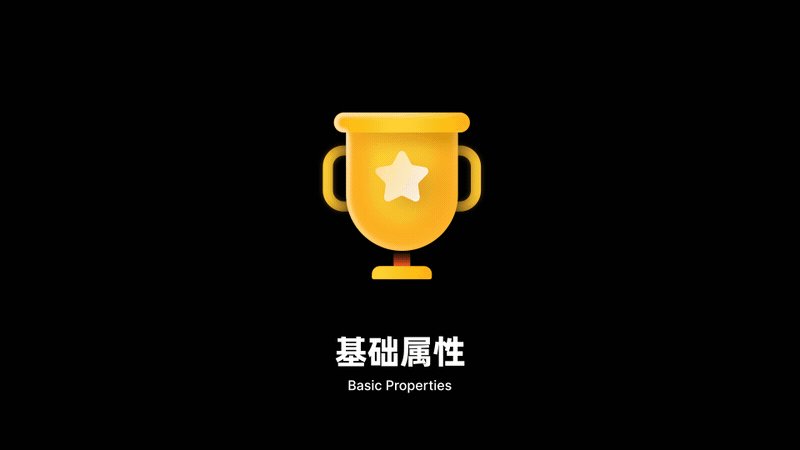
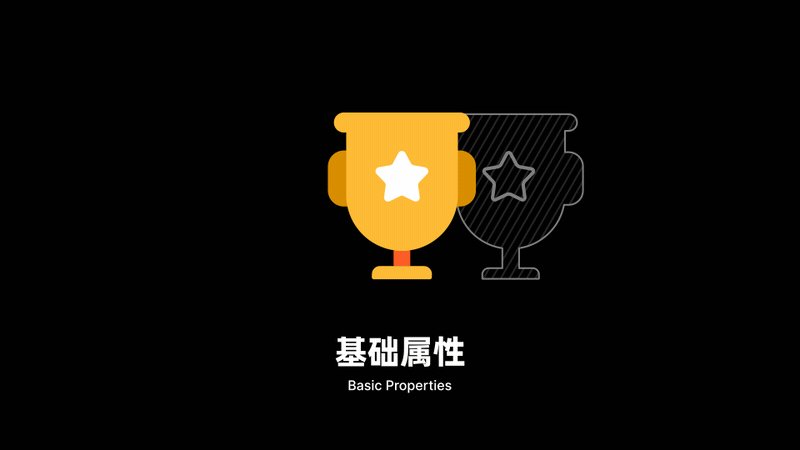
对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。

(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。

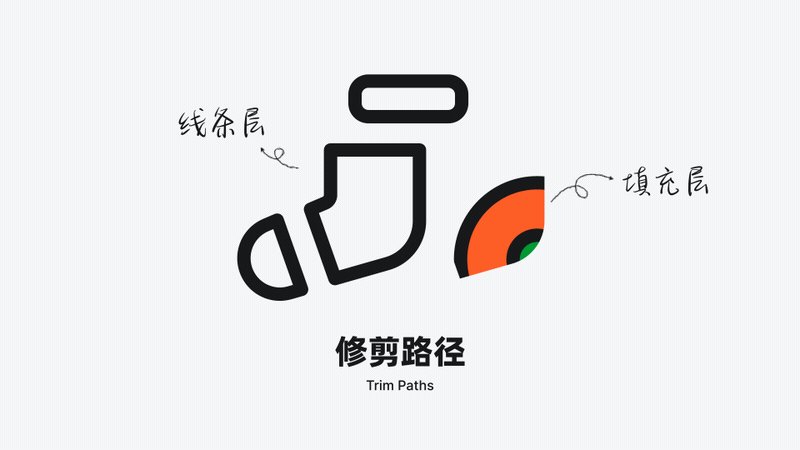
对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。

▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。

通过动态效果,甚至能体现出产品行业属性。
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?

又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。

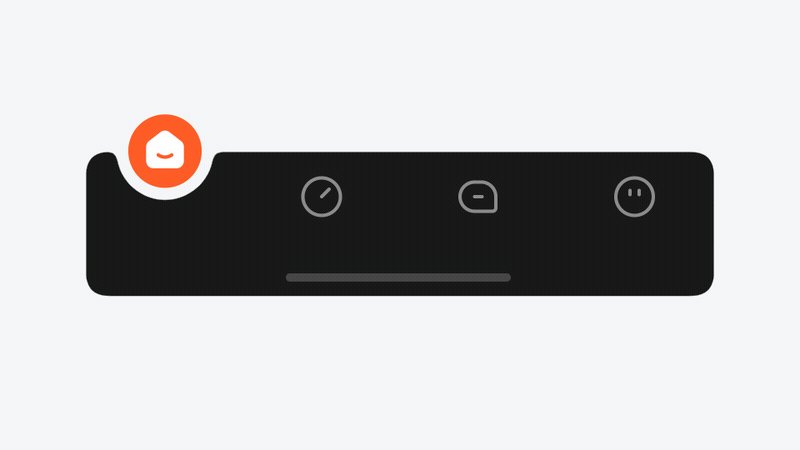
通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。

假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。

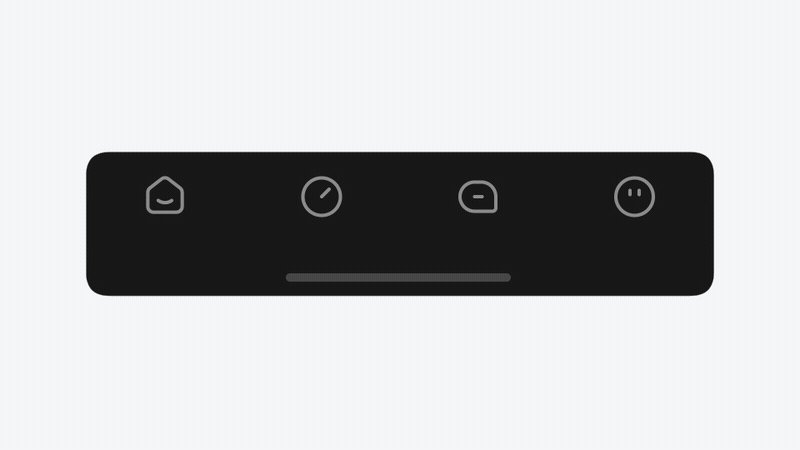
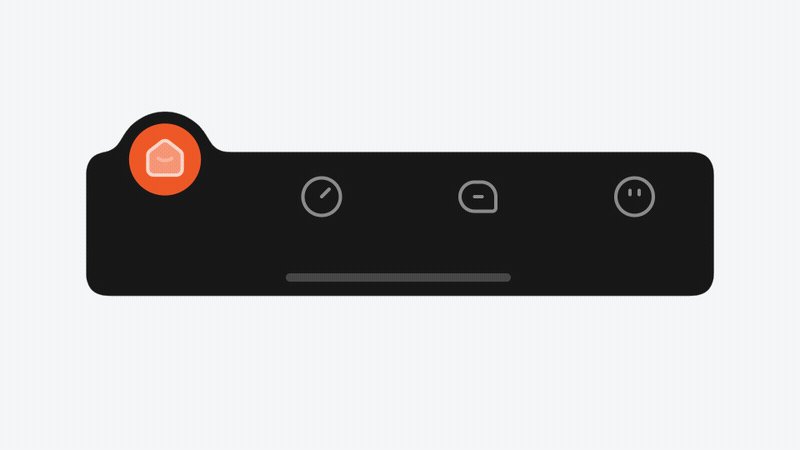
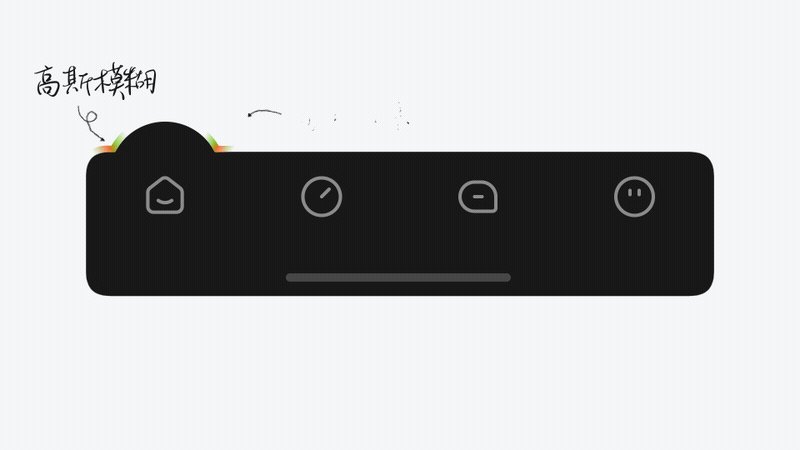
▍底板卡片动态․
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。

我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)

完成圆滑处理后,修改其他元素的基础属性即可。

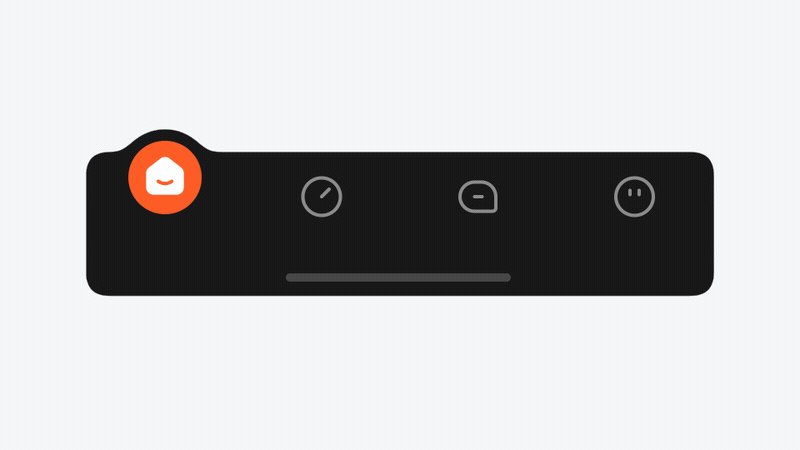
目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
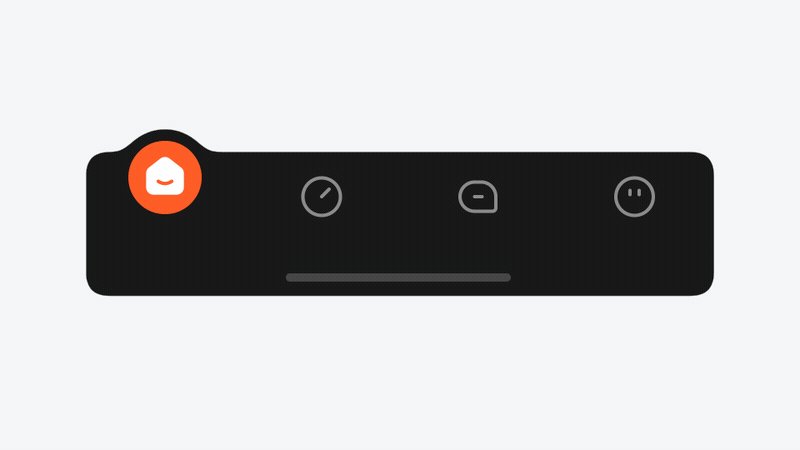
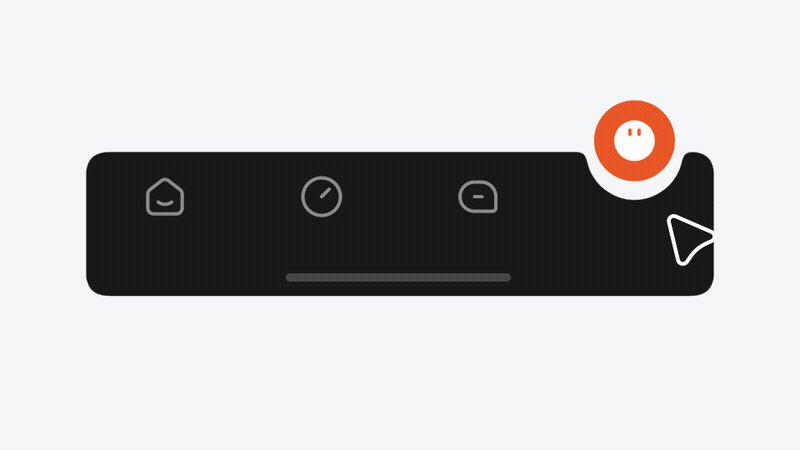
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。

此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。

或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。

最后再说两句:
每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。













































蓝蓝设计的小编 http://www.lanlanwork.com