B 端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态,在这个系列文章里我通过结合自己平时的项目案例来谈谈自己对 B 端设计规范的一些理解,希望可以带来一些启发。
本篇先谈谈设计规范制作的指导思想--设计原则,后续文章再展开讲一下常见各种组件的设计规范。
设计规范作为 B 端设计中非常重要的一环,它的作用主要体现在以下三个方面:

在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:

通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总的纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:

接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
① 对比:
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段,例如下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;又比如通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。

② 亲密:
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。

③ 对齐:
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导视用户视觉流,让用户更流畅地接收信息。

④ 重复:
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。

高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合几个常见案例说明如何应用这一原则。
① 合理利用拖拽--便捷、轻量:
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。

② 尽量减少不必要的跳转--便捷、轻量:
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡...依次类推(优先级从高到低:原位 > 展开收起 > 气泡 > 弹窗 > 抽屉 > 新页面)

③ 放大点击热区--便捷:
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。

④ 悬停即现--轻量:
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。

⑤ 折叠次要功能--简化:
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。

⑥ 统一样式--一致:
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。

友好原则应贯穿用户操作前,操作中以及操作后三个阶段,给予用户及时反馈与帮助。
① 操作前:
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。

② 操作中:
通过交互效果以及页面样式让用户可以清晰感知到自己当前操作。

③ 操作后:
利用界面中元素变化清晰直观展示当前的状态

可控主要体现在自由和导航两个方面。
① 自由:
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。

② 导航:
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。

通过本篇内容我们大概知道了制作设计规范主要方向,那么具体到每个组件上,我们该如何去设计呢?后续篇章将细分聊聊如何去设计 B 端常见组件的一些内容。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
谈到 B 端组件,很多人的印象是多且杂,想要全面准确的熟悉这些它们,需要我们对它有个合理的归纳总结。可能每个人会从不同的视角去做这件事情,我一般是按照使用场景去对组件分类整理。

下面我们根据这个分类框架来逐个聊聊这些组件。
说到基础组件,我想再将其细分成两个大类:一类是通用组件;一类是栅格/导航。怎么去更深刻的理解这两类的区别呢,我们可以打个这样的形象比方:

通过这个比方我们不难理解,栅格/导航是先给页面定下了基本框架,而通用组件则是在这个框架基础上搭建页面的所用到基本元素。
常见通用组件一般包含:色彩/字体/间距/圆角/分割线/按钮。需要注意的是,通用组件看起来似乎很简单,但却是决定产品品牌调性、界面细节品质的重要因素,在设计过程中需要引起我们的高度重视。
色彩
色彩可分为主色,功能色,中性色三类。下面谈谈这三类颜色如何配置,以及如何定义这些颜色梯度。
① 主色
主色的选取
主色作为产品的主要色调,在选取时应当优先选择品牌色,但有一点要注意的是 B 端和 C 端不一样,B 端一般不适合采用暖色系作为主色,如果品牌色为暖色调,则尽量考虑另选取一个冷色系作为主色,原因有两点:一是为了避免和警告、错误色冲突,产生歧义;二是冷色系带有商务、专业、冷静的情感,更符合 B 端产品调性。
同时主色选取应避免高亮、荧光色、灰调高的颜色。

主色的应用
主色在设计中常见的应用包括可交互、选中状态、可视化、插图、图标等场景。

② 功能色
功能色主要用于页面表征状态,常见有成功色、警告色、报错色等。
成功色
主要用于操作结果成功提示以及标签配色等。

警告色
主要用于警告提醒功能以及标签配色等。

报错色
主要用于系统报错提示、圆点提示、以及标签配色等。

③ 中性色
中性色在页面设计中应用非常广泛,从线条到文字再到图形等等都可以见到它的影子。
Tips:无论我们主色调是什么,中性色在调色时建议可加入适量的蓝色调,可让页面观感更清爽。

④ 颜色梯度
选取好了颜色后,怎么去更合理的定义每个颜色的梯度呢?(这里主要指对主色以及功能色定义梯度)
我的方法是给颜色加一层半透明黑/白遮罩,当我们需要浅色,通过调整白色遮罩透明度得到合适颜色;而当我们需要深色时,则通过调整黑色遮罩透明度得到合适颜色。

这样定义颜色梯优点是后续如果需要更改配色,只需一键替换全局色即可,大大提高工作效率。

文字
文字规范包含字体、字号、字重、行高等。
① 字体/字重
B 端字体/字重一般按照如下规范即可:

② 字号
不同于 C 端,B 端在字号选择上应当尽量保持克制。研究表明,Web 端上正文字号为 14 时,可以带来最佳阅读体验。因此在字号选取上应尽量优先选取 14 号字。如果想要区分文字层级,优先级从高到低的手法应该是颜色、字重、字号,也就是说一般尽量不采用字号大小区分文字层级。

③ 行高
行高可以参照下面的公式或行高参照表快速获得,如果通过公式算出行高非整数或非偶数,可就近取偶整数。

间距
关于间距取值,在目前主流屏幕分辨率下,只有 4 或 8 被整除率最高,考虑到 4 的颗粒度偏小,因此可优先考虑 8px 的倍数作为间距值,在一些特殊场景可采用 4px 的倍数间距值。

分割线
分割线宽度一般统一为 1px 即可,同时注意颜色不可过深,以免干扰主体信息。如果需要不同层级分割线,可用颜色深浅来区分。

圆角
圆角大小一般根据使用场景控制在 2-3 个梯度即可,既不能全部统一一个圆角值,同时也不适合出现过多圆角值。同时圆角值不要过大,建议控制在 2-6px,以符合 B 端产品严谨专业调性。
按钮
这里从按钮的大小/状态/排放位置几个纬度来讲。
① 按钮尺寸
按钮高度一般情况下可以设置 3-4 种尺寸按钮,足以满足各种使用场景。至于按钮宽度,我们一般定义一个最小值,当超过最小值时,可设置 padding 值,按钮宽度根据内容自适应。

② 按钮状态
操作按钮过程中,按钮会呈现不同的交互状态。

③ 按钮位置
对于主次按钮组合,主次按钮排放位置应该怎么规定呢?可分为两种场景:一是当为从左到右阅读顺序时,主要按钮应当排在次要按钮左侧。二是当为从右到左阅读顺序时,主要按钮应当排在次要按钮右侧。而当一些特殊场景与这个原则冲突时,应权衡优先级做出取舍。

熟悉通用组件后,我们要通栅格/导航来确定产品页面框架。
栅格
栅格可以有效地保证设计的一致性、让页面布局更具规律,并提高团队协作效率。应该如何设计栅格呢?
① 栅格区域的划定
我们一般习惯将页面从下到上划分为背景层、全局控制层、内容层、临时层,而栅格区应当用在内容层。以下为常见几种页面布局栅格区的划定。

② 栅格自适应规则
随着页面宽度变化,一般来说是通过栏宽变化实现自适应。

③ 栅格栏数的确定
根据页面内容丰富程度,栅格栏数一般定 12 或者 24 栏,考虑到 B 端产品功能往往比较复杂,建议采用 24 栏即可。

④ 上下布局栅格

⑤ 左右布局栅格

导航
导航可分为全局导航与局部导航。
① 全局导航
全局导航包含顶部导航、侧边导航、混合导航。

这三种导航样式各具特点,应结合产品特性选择合适的导航样式。这里要注意的一点是,当产品可用性和用户体验产生冲突时,应优先保证产品可用性。

② 局部导航
局部导航包含面包屑、标签页、步骤条、分页器。
面包屑
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系,并且可以快速回到上几级导航。

标签页
标签页可以帮助用户在一个页面实现快速切换不同内容,提升单个页面内容扩展性。可分为基本样式、标签样式、卡片样式。

步骤条
当任务复杂或者存在先后关系时,可将其分解成一系列步骤,这里就会用上步骤条。步骤条是引导用户按照流程完成任务的导航条,作用包含 3 点:一是让用户对操作流程长度和步骤有个预期,二是明确知道自己目前所在步骤,三是可以对用户的任务完成度有明确的度量。
步骤条一般分为横向与纵向两种样式。

步骤条小 Tips:当步骤条中有操作难度偏大的内容时,为了提高用户操作完成率,我们可以考虑把其放在靠后的步骤中,原因是用户前面已经完成了大部分简单操作,后面碰到高难度操作后,出于损失厌恶心理,不会轻易放弃操作。
分页器
当有大量内容需要展现时进行分页加载处理,分页器作用是可以让用户清楚的知道自己所要浏览的内容有多少页、当前所在页码、快捷前往目标页码。
分页器一般分为迷你、简易、自定义三种样式。

妙用分页器小 Tips:当表格中需要对数据全选操作时,为了提高操作效率,可将自定义每页跳数调到最大。例如一共 100 条数据,默认每页 10 条数据,要完成全选需要点击 9 次翻页,10 次全选(表格的全选框勾选后一般只选中当前页面全部数据,而不是所有页面总数据),当把每页条数调整为 50 后,则只需翻页 1 次,点击 2 次全选即可。
到这里关于 B 端的基础组件就全部梳理完了,后续我们就来揭开展示组件的神秘面纱。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
SaaS,英文全称 Software as a Service,意思为软件即服务。是通过网络提供软件服务,可以理解为一种软件交付模式,因为交付模式的不同也决定了和传统软件的差别。
在Saas之前传统软件需要购买后本地化部署,两者最大的区别在于,卖软件是将软件作为一个软件实体卖给客户了;而卖SaaS 软件的所有权还在厂商所有,提供的是“软件服务”。

Saas模式的提出者是Salesforce创始人——马克·贝尼奥夫(Marc Benioff) 在98年的时候提出。有两个原因促使马克·贝尼奥夫思考并提出Saas:
1. 传统软件部署实施交付的失败率非常高;
2. 软件的售卖价格非常高,很多中型、中小企业有需求但无法承担高昂的费用。
基于以上两个痛点及当时的现状卖软件给企业造成的影响,已经形成了恶性循环,市场受到严重的阻碍(据Gartner 高德纳公司(美国咨询公司)的调查研究曾表明:在所有CRM项目中大约55%没有达到软件用户的完整交付和预期目的,通俗的说是实施失败。)
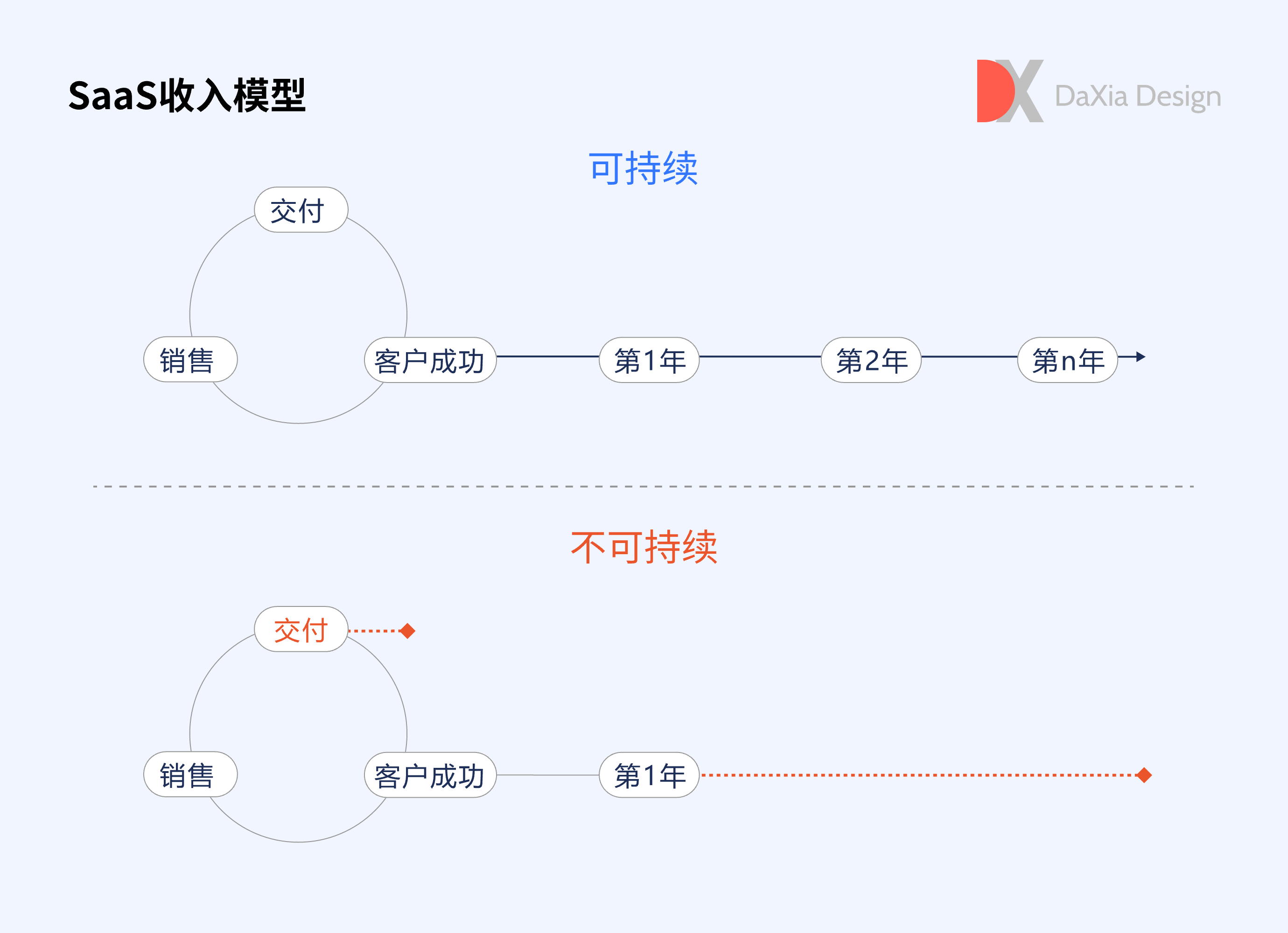
从卖软件变成卖服务,其中的技术方式的改变、交易模式的改变,促成了软件时代的变革,对于传统软件公司来说,是一次大革命。原来卖软件给客户,一次性(或者分几次)收到钱了;改为卖服务后,这笔钱就不能在短周期内一次性收了,现行的SaaS模式通常是按照用户的使用年费来收取。
两者差别在于,软件商需要先主动改变可以短期的一次性高收入,从短期收入向长期收入的转变;
所以SaaS是长期主义的事情。

失败的Saas生意会出现一个问题:把长期生意做成了短期不可持续的生意;而短期生意带来的就是经营成本的剧增,导致生意不可持续。
所以,Saas模式决定了需要客户长期使用你的产品,才可以长期可持续赚钱,也就是通常意义上的客户终身价值(LTV)。
那如何做到客户长期使用,其实只有一种方式:长期为客户创造价值,做到帮客户成功(帮助客户的业务成功),从而持续续约。
吴昊老师,在《SaaS创业路线图》中的讲到:SaaS的本质是续费。这个观点我比较赞同,SaaS的经营本质在于可持续。
那么,决定SaaS的成功因素是什么呢?
我认为决定性因素有三个方面:产品强大且灵活、用户体验优质、服务的有效支持。产品强大和服务的有效支持不言而喻,具体我们来聊聊用户体验的价值。
传统软件在一次交付实施后,客户付80%的钱,剩下的20%能不能收回来就不那么重要。但SaaS模式,客户每年进行续费,若产品使用及用户体验满意度低,带来的影响和后果可能是客户终止续费。
因此,和传统软件相比SaaS的用户体验的价值就更为重要,它直接影响SaaS的续费和流失。
相信“用户体验”这个词大家应该非常熟悉,接下来我们从新认识什么是用户体验?
官方的定义是:用户在使用产品过程中建立起来的一种主观感受。“用户体验”这一概念是唐纳德·诺曼(Donald Norman)在20世纪90年代中期提出的。产品大神俞军老师说过用户体验的本质是“ 用户最小成本满足需求 ”。
基于俞军老师的定义、我的理解和思考,我认为是帮助产品和用户:最小成本满足需求,同时创造「美·好」体验。
怎么理解,因为用户体验是满足商业目标的一种行为手段,我们来看下用户体验的需要考虑的双边关系,就比较好理解了。
如下图:左边是用户最小成本满足需求,右边是我们企业最高效的服务用户。

企业的本质就是创造商业价值,商业价值来源于用户价值,同时考虑实现商业价值的效果和效率。我们常常会听到“投入产出比”或者叫“投资回报率”;对于商业行为中的一环用户体验也如此。
所以,用户体验的核心的就是:平衡用户最小成本满足需求,及企业最小成本服务用户。完成价值交换同时,满足持续性。
由此,可以看出在SaaS的产品设计中,用户体验其实承担着一个比较重要的责任,因为它关系到成本的边际和规模化的影响,一头是产品一头是用户。
那么作为产品体验设计师,我们需要具备一定成本意识,做好“成本管控的设计”,更本质来说设计过程中我们应该:把复杂留给自己,把简单留给用户。
因为我们在设计的过程中把握产品的交互方式、使用流程,在用户认知和效率层面有较强的把控空间,充分做到的以“用户体验”出发;那后续销售、交付、客户成功的全链路服务过程的学习效率和服务效率会呈指数级上升。
产品设计,应该把复杂留给自己、把简单留给用户。
关于用户体验,就不得不介绍一下“ 用户体验要素”模型,个人认为这是所有产品经理和设计师可以贯穿整个职业生涯中都需要经常性、反复对照思考的设计模型。

用户体验设计的价值远不止于让产品的视觉、颜值提升,设计更大的价值在于深入业务、洞察用户,帮助业务梳理产品信息架构、任务流程、交互体验。

构建系统的用户使用方式和工作模式,从而达成用户目标;通过达成用户目标完成价值交换、以此完成商业交易达成商业目标。
回顾Saas的商业模式,Saas的商业模式决定我们提供的这个服务不是靠人海战术,因为Saas软件即服务的含义是所提供的软件就等于提供自助化的服务,应该提供的是自助服务、开箱即用、开箱易用的服务。
那么Saas服务设计策略上,应该从降低系统使用门槛和提升用户的自主化服务两维度出发,根据这两个核心维度,我们构建了每刻SaaS产品体验的设计策略模型。

第一,设计“系统服务自动化”,这里的服务是功能使用的操作,符合“低认知、易上手”,那么从设计整个体系 需要遵守“易发现、低认知、高效率、有温度”的设计原则展开,以用户使用行为出发设计符合用户心智认知的功能形态和交互流程。
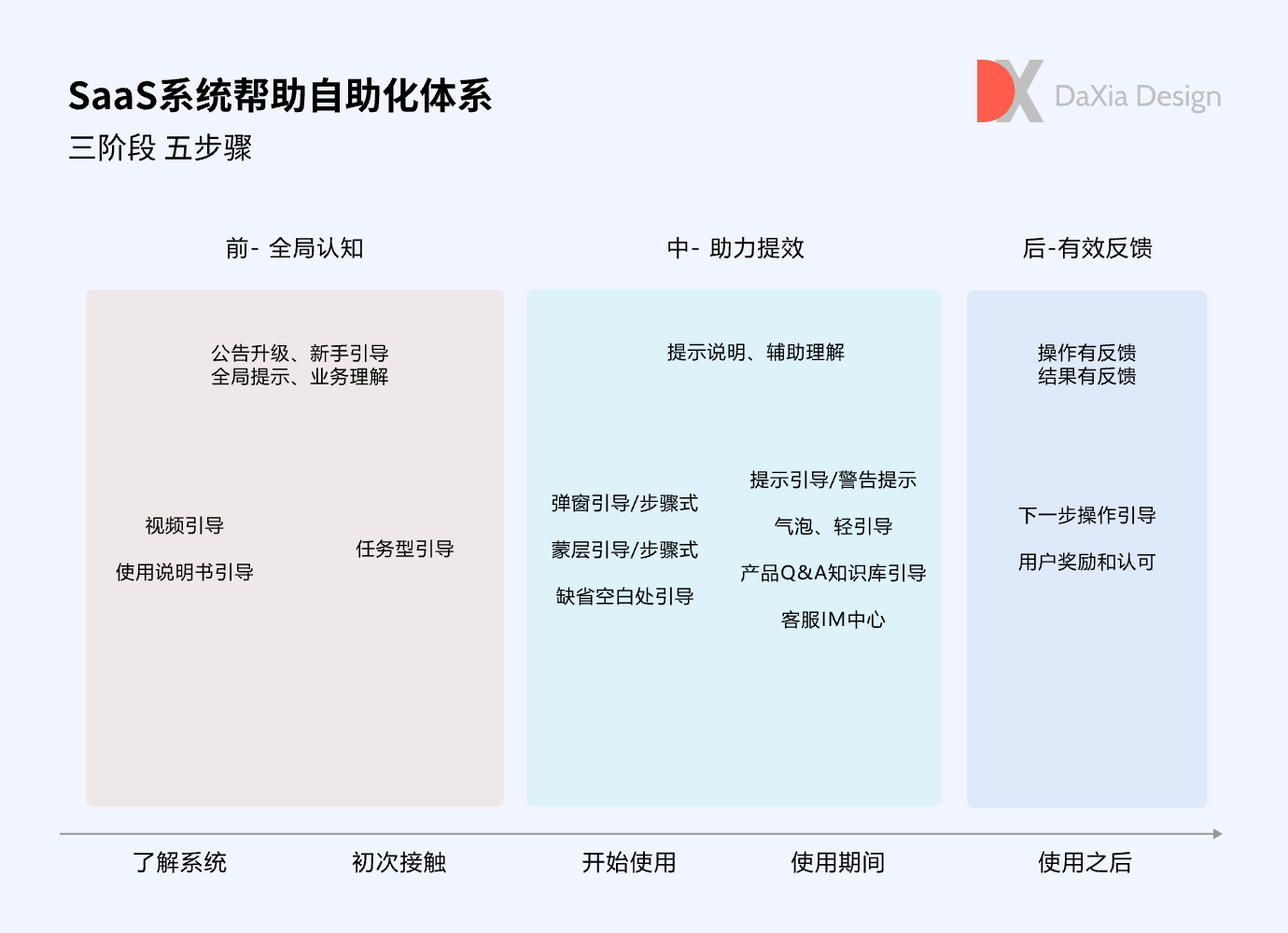
第二,设计“系统帮助自助化”,什么意思在全系统中构建帮助引导的自助化体系,用户需要帮助的时候提供人性化的引导帮助,我们从发现的维度、认知的维度,系统认知的维度,综合考虑用户系统的帮助引导。
设计原则,是指导我们做正确设计的方针。


设计原则的建立基于对用户使用体验全流程的基础上,以每刻报销的设计原则,围绕用户旅程、认知及行为出发构建。
1. 当用户接触系统从看出发,看见系统界面、发现操作入口;(发现)
2. 带着操作任务用户进入系统、看见导航、看见文字、看见按钮,都需要理解认知;(认知)
3.用户从何开始、如何操作,在完成整个业务事项的过程需要进行填写、选择、交互过程就产生了生产效率问题;(操作)
4. 当出现误操作或系统出错时,需要系统纠错提醒、容错的设计、帮助及引导,当完成整个业务事项后,用户产生一种的情绪感受,这个感受即是印象、评价、口碑。(感受)
紧紧围绕产品业务、用户处理特性业务的基础上,以终为始,回归到用户、业务、系统进行思考归纳的产物。
设计策略,是指导我们如何进行做正确的设计。

在SaaS产品分类上,常见的SaaS产品主要分为3类,行业SaaS、职能SaaS和通用SaaS。
每刻报销产品从核心业务来说是职能类Saas,从提升财务人员报销的发票审批、费用审核等效率展开,但报销的来源又源于普通员工的业务报销,业务报销发生又和所在行业的费用发生行为特征有一定相关性,所以是结合职能和行业Saas的属性,从用户体验的设计上需要考虑不同角色用户对于系统的业务理解、功能交织使用的不同诉求,这个设计过程探索研究是相对比较有难度的,以后有机会可以展开聊。
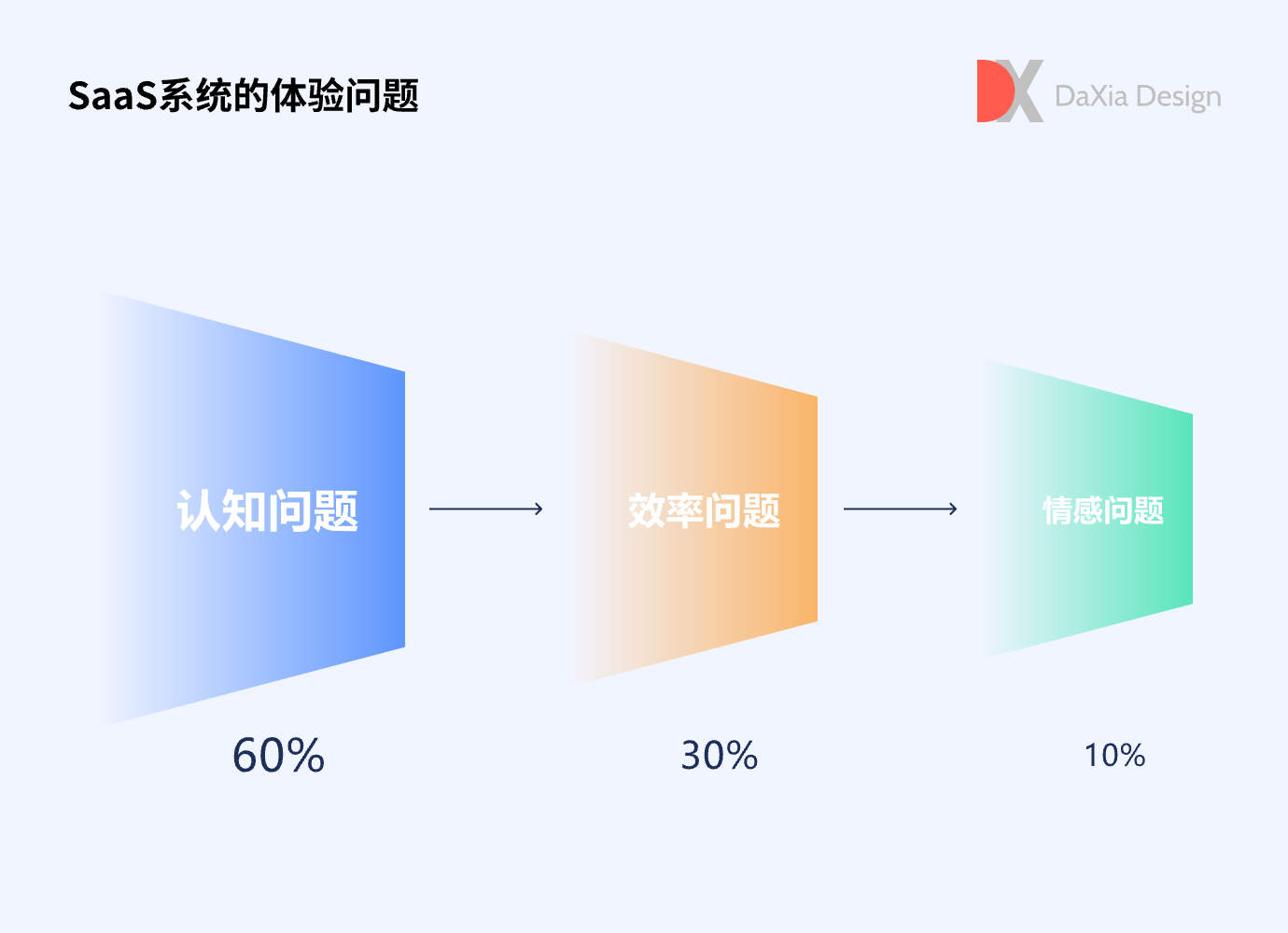
下图是每刻系统经过6年过程中统计的问题分布,分布比率呈现:认知问题 60%,效率问题 30%、情感问题10%。

我们在访谈客户调研发现,企业服务虽然客户已经用了好几年我们的系统,但财务部门还是经常性会碰到新入职员工的系统使用问题,甚至财务部门来新人时 以前系统发生的使用问题会从新出现一遍,所以企业服务有一个现象,客户是老客户,但新用户不断增加,新人一旦增加第一个遇到的问题就是认知问题,也辅证了我们对于Saas系统认知问题是用户体验的第一大问题。
帮助体系建立可以从系统层面体系化有效降低用户使用的认知成本,围绕用户角色的核心业务操作使用流程、洞察用户旅程上的疑惑和障碍点。用户首次进入系统要建立介绍和引导,足够简单、降低陌生感,来减少人力咨询回复的投入。
相比人,系统的自助化和自动化的服务,更具有复用性和规模效应。
SaaS的商业模式,按年使用账号来收费和传统软件的付费模式区别非常大,因为需要先主动放弃自己本来可以唾手可得的收入,从短期收入向长期收入的转变。
在SaaS模式的时代,商业模式决定其必须关注客户成功、客户持续续费、LTV客户长期价值。
SaaS的产品更需要重视用户体验,用户体验的优劣决定其产品的长期发展,SaaS的用户体验设计则关注用户使用认知和行为效率,以及系统服务自主化设计和系统帮助自动化设计,用户体验将在产品成长期后半程,逐渐成为SaaS商业模式不可或缺的产品竞争力。
作者:周大虾07 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
有人说它是全世界最牛逼的APP,因为它的算法难度和春运期间访问量几乎是全球之最;但有人说它是全世界最垃圾的APP,因为在使用这个产品的过程中,遇见很多奇葩、愤怒的体验。关于这两种说法,众说纷纭,本期设计大侦探,就来全面拆解铁路12306APP,一起来看看这个产品到底是如何设计的,用户体验如何。
1. 内容结构
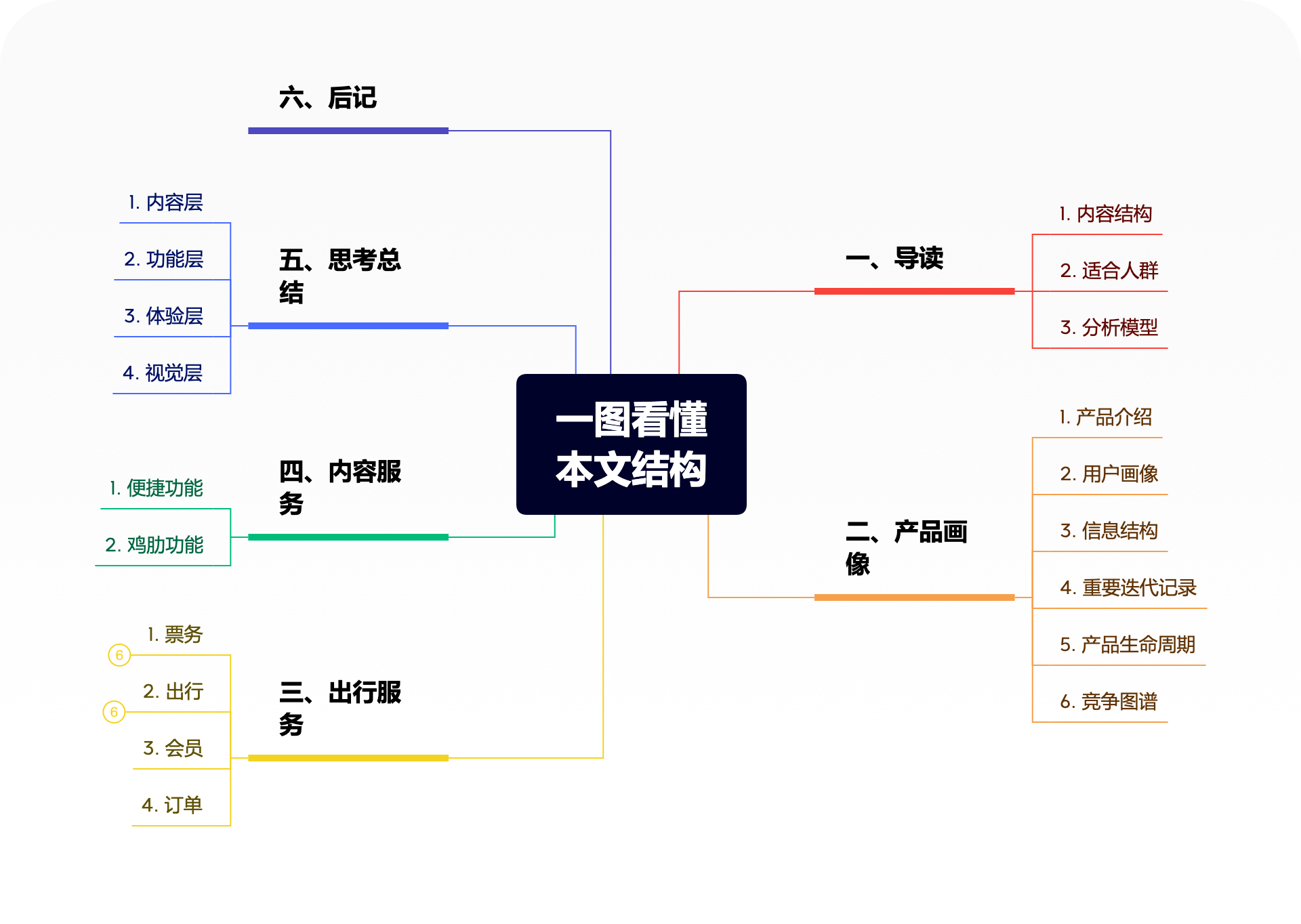
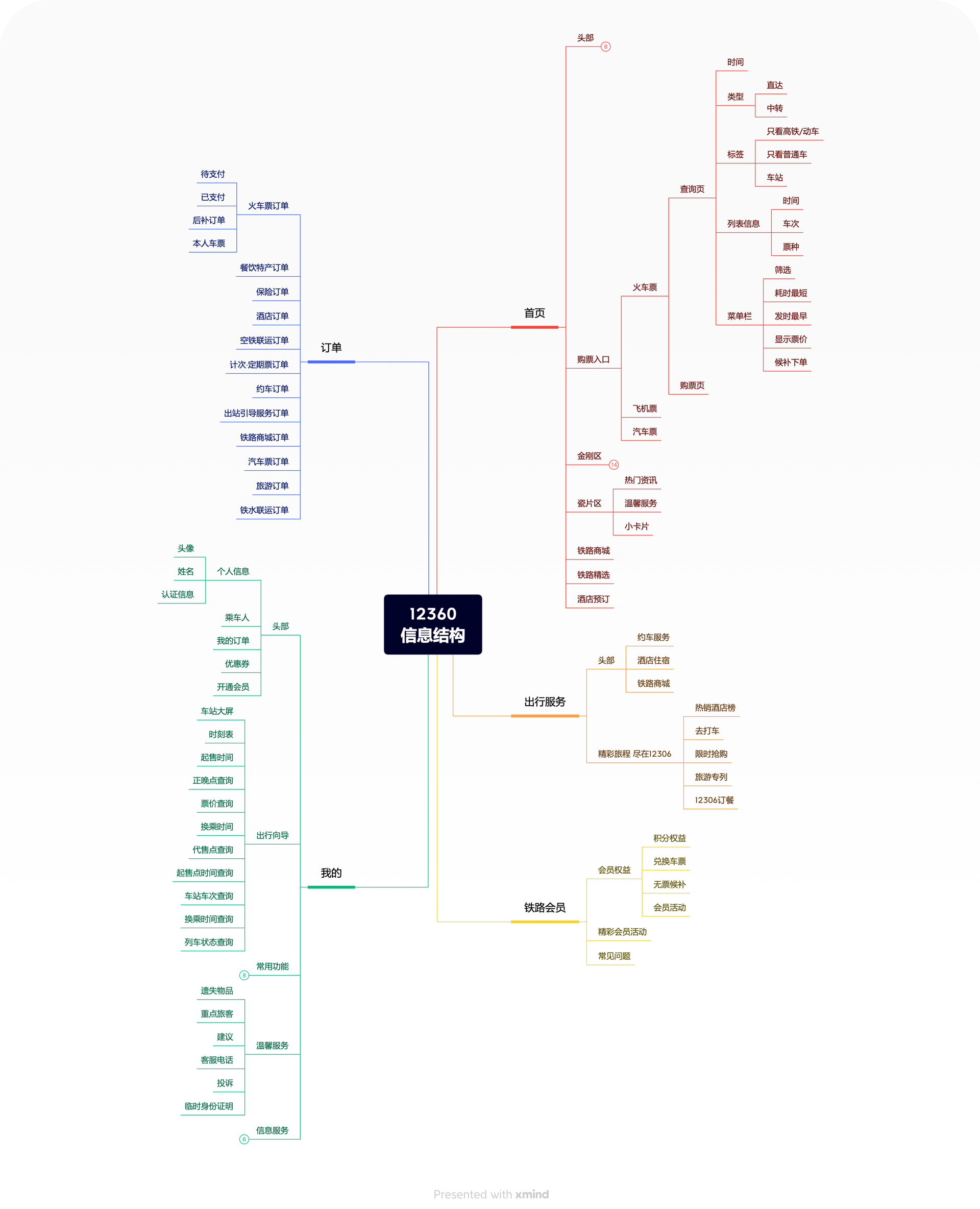
全文9700字,分为六个部分,分别是导读、产品画像、出行服务、内容服务、思考总结和后记,你可以通过下面的思维导图对本文内容快速的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,全方位体验12306的产品设计,多维度去思考和总结如何规避类似的陷阱;第二类,产品经理/运营,通过全面的产品设计拆解、体验反馈,获取产品设计参考;第三类,旅游及出行相关行业从业者,通过对12306的全面拆解,获取竞品设计参考。

3. 分析模型
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
第二个,尼尔森十大可用性原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。尼尔森十大原则包括即系统可见性原则、环境贴切原则、撤销重做原则、一致性原则、防错原则、易取原则、灵活高效原则、易扫原则、容错原则、人性化帮助原则,通过这十大原则,可以对12306的产品设计体验进行全面的校验和侦查。
第三个,设计心理学。包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见设计基础理论。

1. 产品介绍
铁路12306是中国铁路客户服务中心推出的官方手机购票应用软件,主要为全国各地的乘客提供火车票预定、机票预订、汽车票预订等购票业务,首个版本发布于2012年10月16日,根据易观千帆数据,截止到2022年10月,12306月活跃用户人数6,923.78万。

2. 用户画像
铁路12306的用户群体主要以男性用户居多,占比65.04%,女性占比34.96%;从年龄分布看,以24-30岁的用户群体最多,占比36.52%,31到35岁的用户占比24.23%,36到40岁占比20.27%,41岁以及以上占比10.30%;从用户消费能力看,中高消费者占比33.48%,中等消费者占比30.43%,高消费者占比14.70%;从地域分布看,新一线城市用户最多,占比27.93%,一线城市占比19.93%,二线城市占比19.00%,其中广州用户最多,其次为深圳、杭州和北京。

3. 信息结构
铁路12306的一级菜单包含首页、出行服务、订单、铁路会员和用户中心。「首页」主要为用户提供火车票、飞机票和汽车票的购买,其次还提供各种快捷功能入口和酒店预订等服务;「出行服务」主要为用户提供约车、酒店、订单等服务;「订单」是可查询和管理在12306的各种订单;「铁路会员」是12306的会员版块,提供车票兑换、会员活动等内容;用户中心提供个人资料管理、出行向导和常用功能等内容。

4. 重要迭代记录
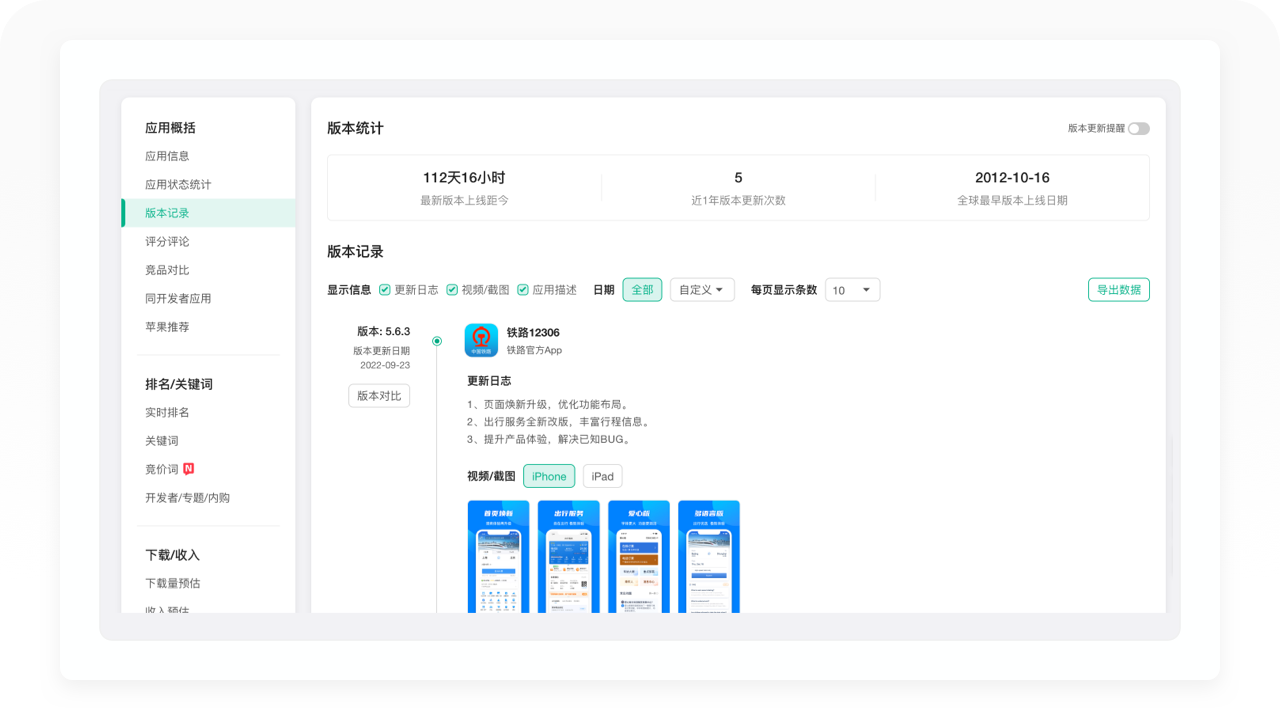
根据七麦数据统计,铁路12306的APP首个版本发布于2012年10月16日,截止到2023年1月12日,APP版本已经更新至V5.6.3版本,近一年版本更新次数为5次。
版本重要迭代记录
2021年9月,发布V5.4.0版本,新增无障碍功能、老人及障碍人士购票更便捷,即爱心版;

5. 产品生命周期
作为中国铁路客户服务中心的官方购票平台,铁路12306距离首个版本发布时间已经过去10年。从易观千帆数据观察,截止到2022年10月,12306月活跃用户人数6,923.78万,日均活跃人数811.65万。由于是国有企业运营,而且是垄断业务,12306没有任何商业变现的压力,从产品发布时间和活跃用户人数看,目前处于产品生命周期的成熟期。

6. 竞争图谱
截止到2022年10月,易观千帆数据显示,铁路12306APP在苹果的APP Store应用市场APP总排名71位,旅游类排名第一,汽车火车船票预定类第一,月活跃用户人数几乎是其他APP的总和。

三、出行服务
作为12306最核心、最重要以及实现商业变现的服务,出行服务主要为用户提供火车票、飞机票的销售,其次还链接了众多第三方合作伙伴,为用户在出行的各种场景提供了便捷的服务。

1. 票务
「票务」是12306最核心的服务,主要为用户提供火车票、飞机票和汽车票的查询以及销售,其次12306还对三种产品进行了组合,推出了空铁联运、铁水联运这样的服务。
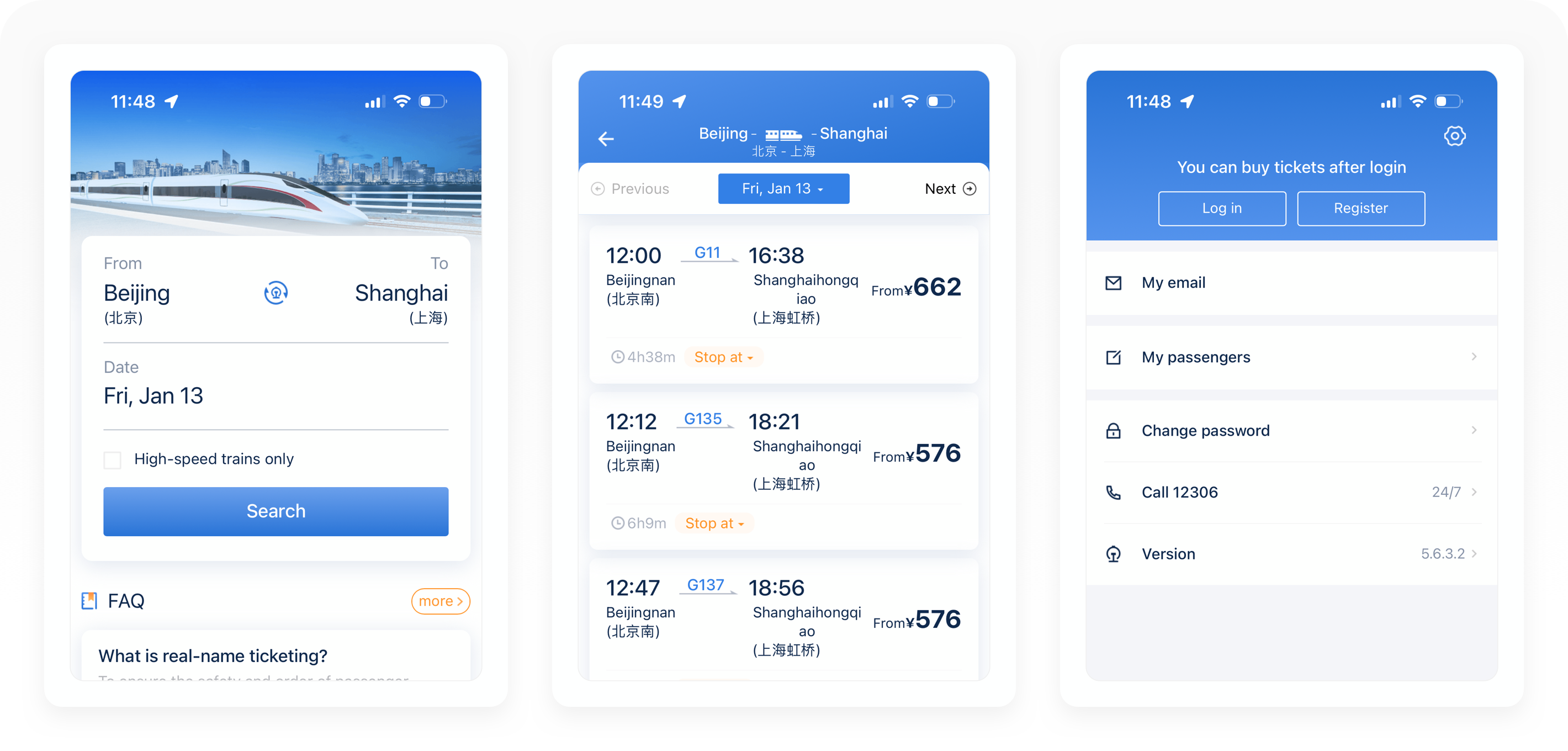
1.1 火车票
「火车票」就是为用户提供火车和动车的票务销售,用户输入出发站、终点站和时间以后,就可以进行查询,其次还支持对已购买的车票进行变更到站、改签和退票。
1.1.1 售票
1.1.1.1 售票页
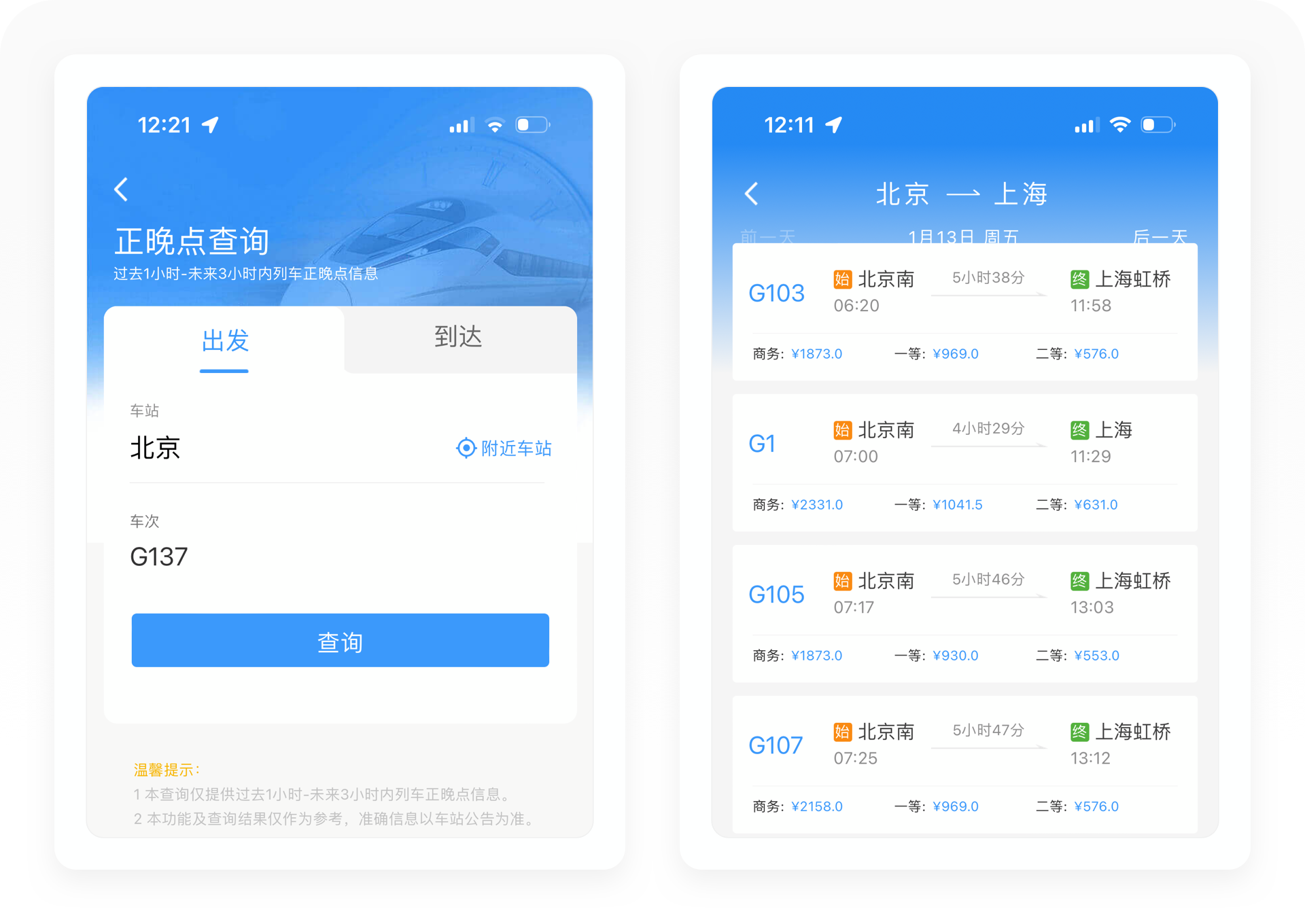
当用户输入目标站点以后,就进入了售票页。在这个页面,可以看到当天列车的所有车次,包括直达、中转、出发时间和剩余票数。在底部,有一个菜单栏,包含了筛选、耗时最短、发时最早、显示票价和候补下单五个功能,这主要是帮助用户快速寻找符合自己需求的车次,比如出发车站、出发时间等。

体验陷阱
这个页面的操作体验不太友好,底部的菜单栏不仅没有实现全屏手机设备的兼容,而且几乎和背景的元素贴合在一起,不够醒目,如果用户不注意,根本无法发现底部竟然还有一排菜单栏帮助用户进行高效的检索。
1.1.1.2 订单页
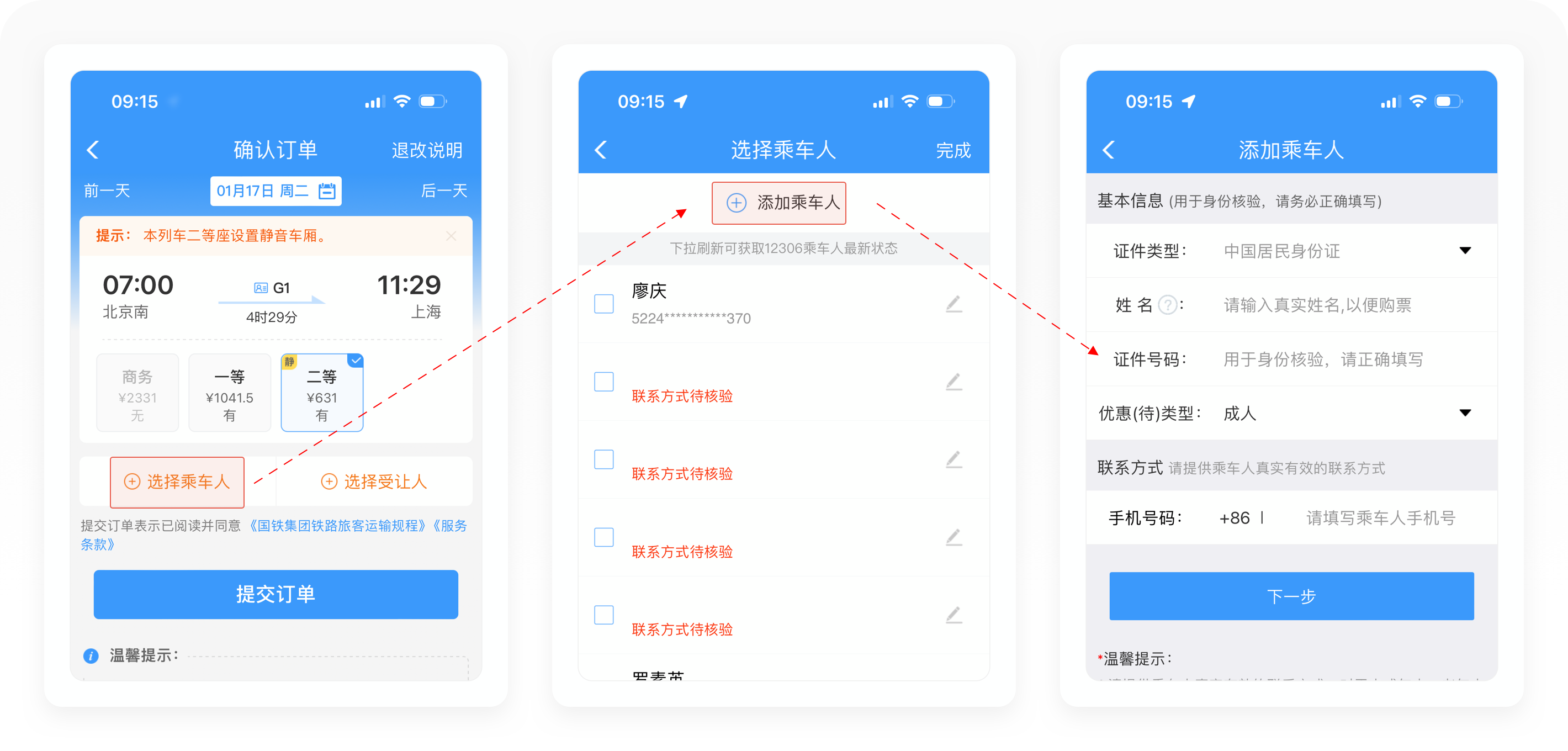
①在用户选择好车次以后,就进入订单页。用户需要选择座位的系别,包括硬座、软座、二等座、一等座、特等座等。

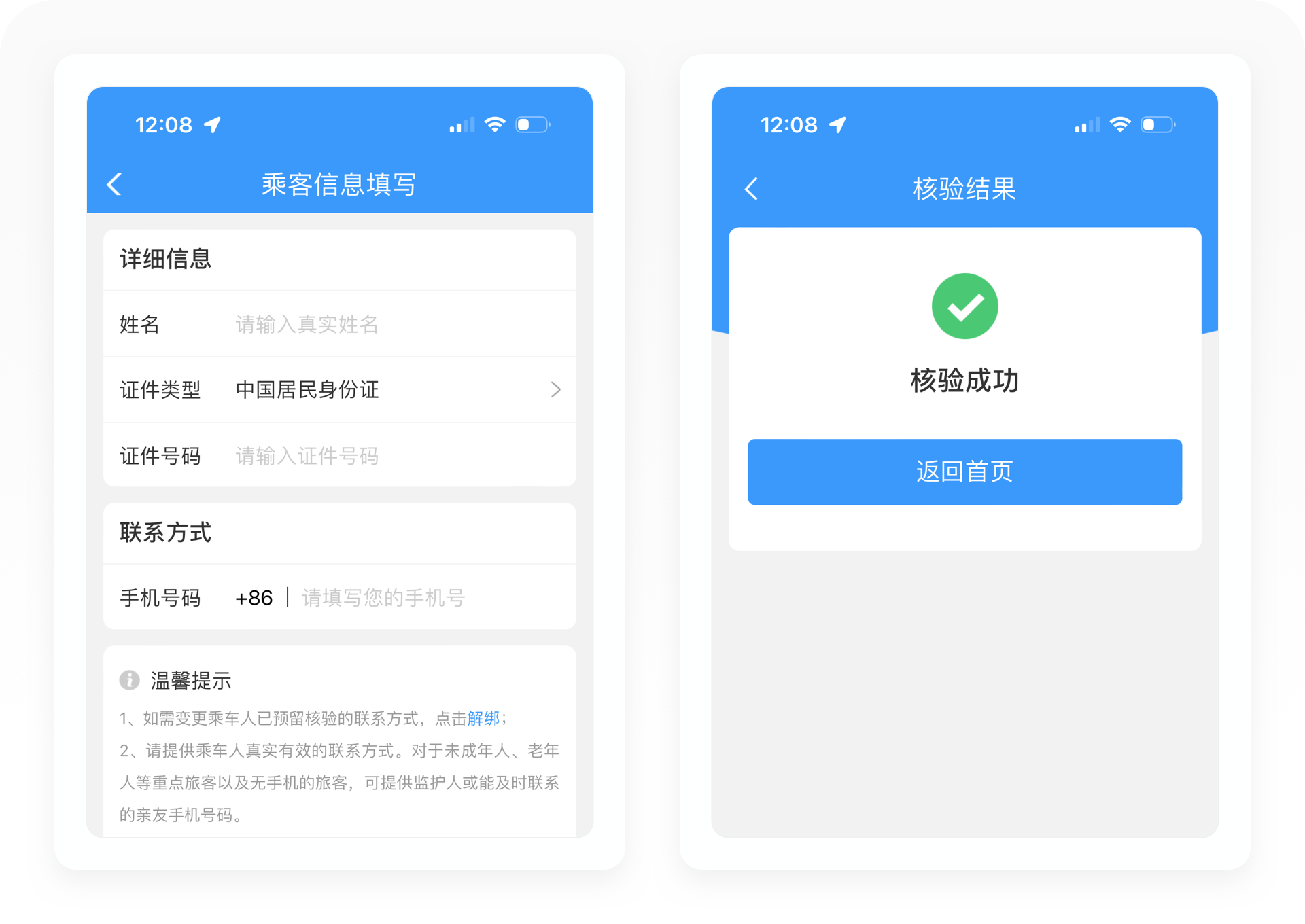
②用户需要选择乘车人。添加乘车人的步骤比较简单,在输入用户的真实姓名、身份证号码和手机号码以后,即可添加成功。首次使用12306的用户需要进行身份核验,用户需要通过验证系统发送的核验信息才能添加成功。
细节侦查
「姓名」这里有一个非常友好的设计体验,那就是针对无法输入的生僻字、名字超过30个字符,以及外籍用户的极端情况都给出了详细的指导,针对用户可能出现的极端的情况给与及时的提示,这就是尼尔森十大原则中的容错原则,帮助用户从错误中恢复,将损失降到最低。
③在「选择乘车人」的右边,还有一个「选择受让人」的功能。这个功能有很高的学习成本,会让用户摸不着头脑。我也是通过百度查询才了解到这是一个用户权益功能,它主要是指用户可以把平时购买火车票获得的积分转让给指定的用户,积分又可以抵消火车票款,从而实现抵扣。

④选择好乘车人以后,用户可以进行选座,就进入了提交订单、支付费用的环节。
1.1.1.3 支付页
①订单生成后,用户需要在付款限定时间内支付火车票费用,否则订单将会取消。其次在支付页,也向用户推荐相关的保险服务,比如铁路乘意险,又分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险。

②「购买返程」其实一个非常便捷的功能,但12306设计的层级太深了,而且没有加上一键返回首页或订单页的按钮,用户如果想退回到订单页或首页,需要不断点击返回,操作路径实在太长。

体验陷阱
底部菜单设计了三个按钮,违反了费茨定律的设计原则。用户在这个支付页的主要目标是支付费用,但是菜单栏的三个按钮权重设计得一样高,取消订单和购买返程这两个按钮,严重干扰了用户的选择,降低了操作效率。
1.1.1.4 支付成功页
当用户支付成功以后,「支付成功页」为用户提供餐饮预订、出行保险、酒店入住、网络约车等服务,非常便捷。不过内容的规划比较乱,体验稍差。

1.1.1.5 候补下单
「候补下单」是一个非常方便的功能,这个功能主要解决在当前车次没票的情况帮助乘客自动排队,如果有其他乘客退票,就自动抢票,非常贴心。这个功能也被誉为黄牛的终结者,帮助乘客自主排队。
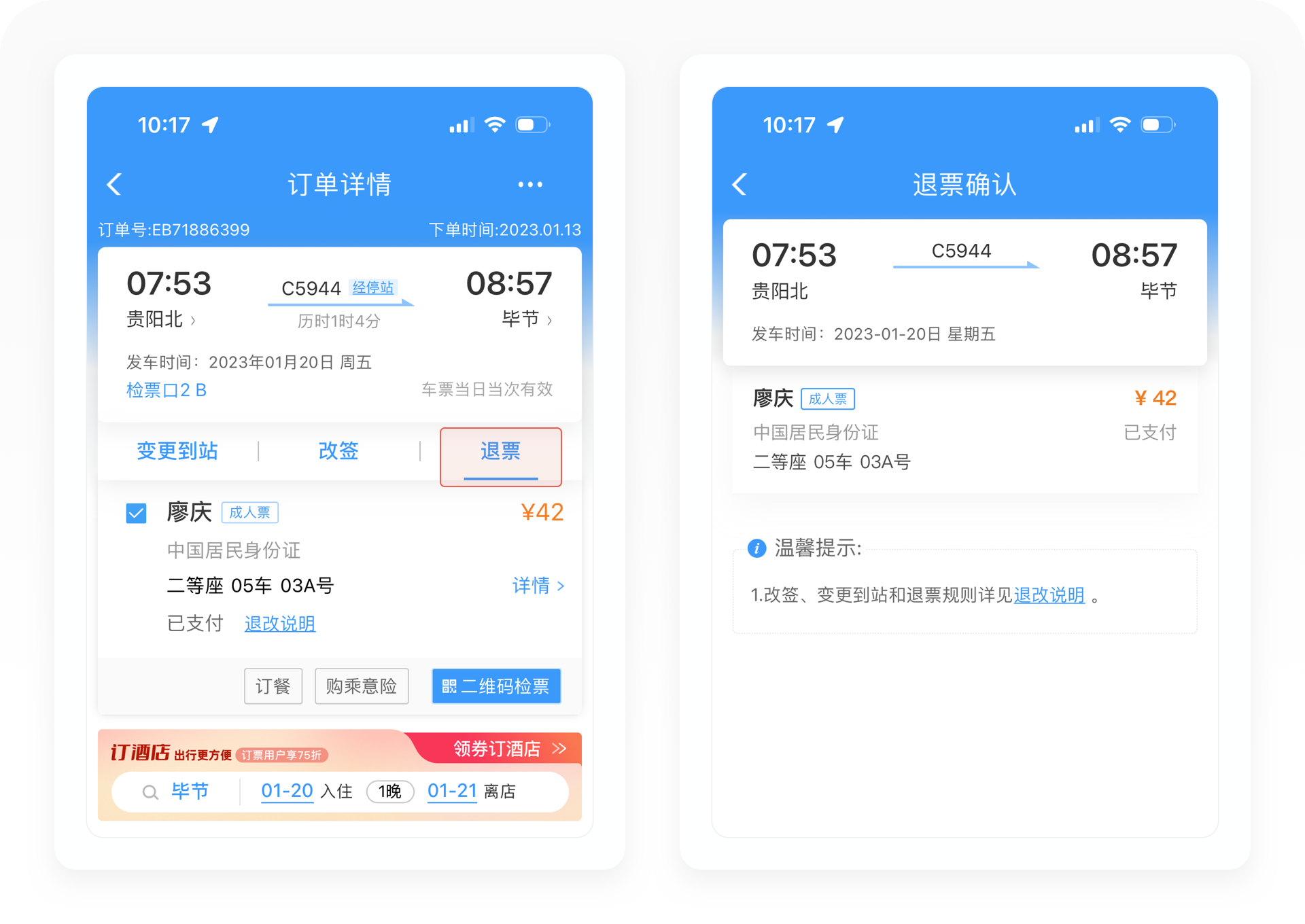
1.1.2 变更到站
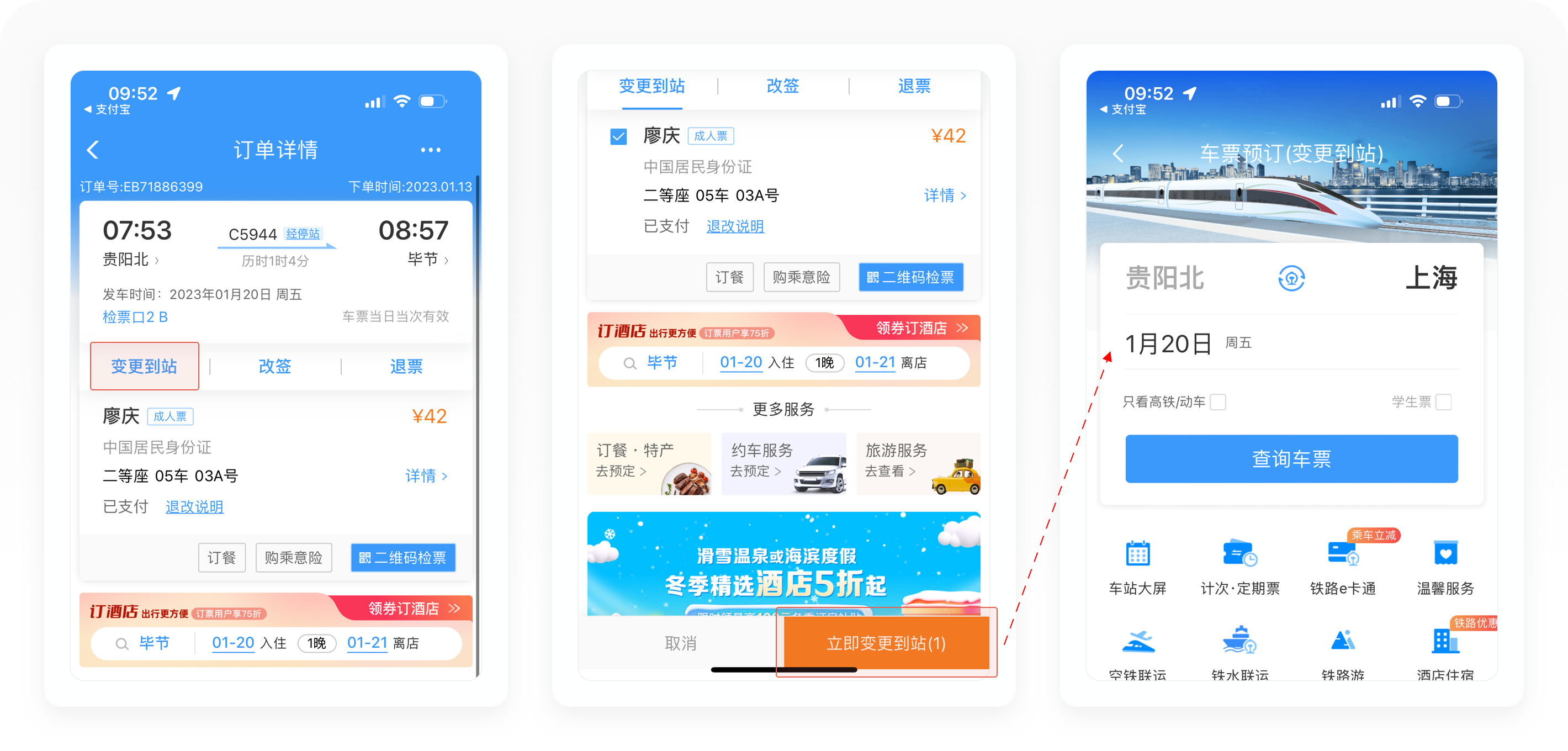
「变更到站」是指乘客可以更改目标站点,进入订单详情页后,点击「变更到站」按钮,点击底部的「立即变更到站」就可进入变更页面。在变更页面,乘客可以重新输入目标站点,然后再次进入车票售票页,选中需要变更的车次以后,进入订单页提交订单,变更成功。需要注意的是,变更到站只能办理一次。

体验陷阱
当用户点击「变更到站」的时候,如果不注意观察页面,根本感受不出原来需要在底部菜单栏进行操作,会让乘客陷入焦躁,不知道下一步从哪里进入。其次在变更到站页面,下半部分设计了很多快捷入口,比如车站大屏、约车、餐饮特产等,把用户的注意力分散了。这两个设计都严重了违反了费茨定律和席克定律,大大降低了用户的操作效率。
1.1.3 改签
「改签」是指用户可以更改出行的时间,改签的流程和「变更到站」相似,进入售票页后,选中需要变更的车次,进入订单页提交订单,改签成功。需要注意的是,车票改签只能办理一次,开车前48小时以上,退票费为票价5%,24小时至48小时之间为10%,不足24小时为20%。退票费最少2元起步。

1.1.4 退票
「退票」是指用户可以退掉已经购买的车票,退票流程比较简单,点击退票后,进入退票确认页,点击确认退票成功。需要注意是,距离开车前8天以上的不收退票费,其他的时段将会根据列车开车前的时间收取手续费,最高20%。

迭代建议
在用户点击退票的时候,应该出现弹窗,再次提醒用户是否确认退票,这样能避免用户误操作。这就是尼尔森十大原则的容错原则,帮助用户从错误中恢复,将损失降到最低。
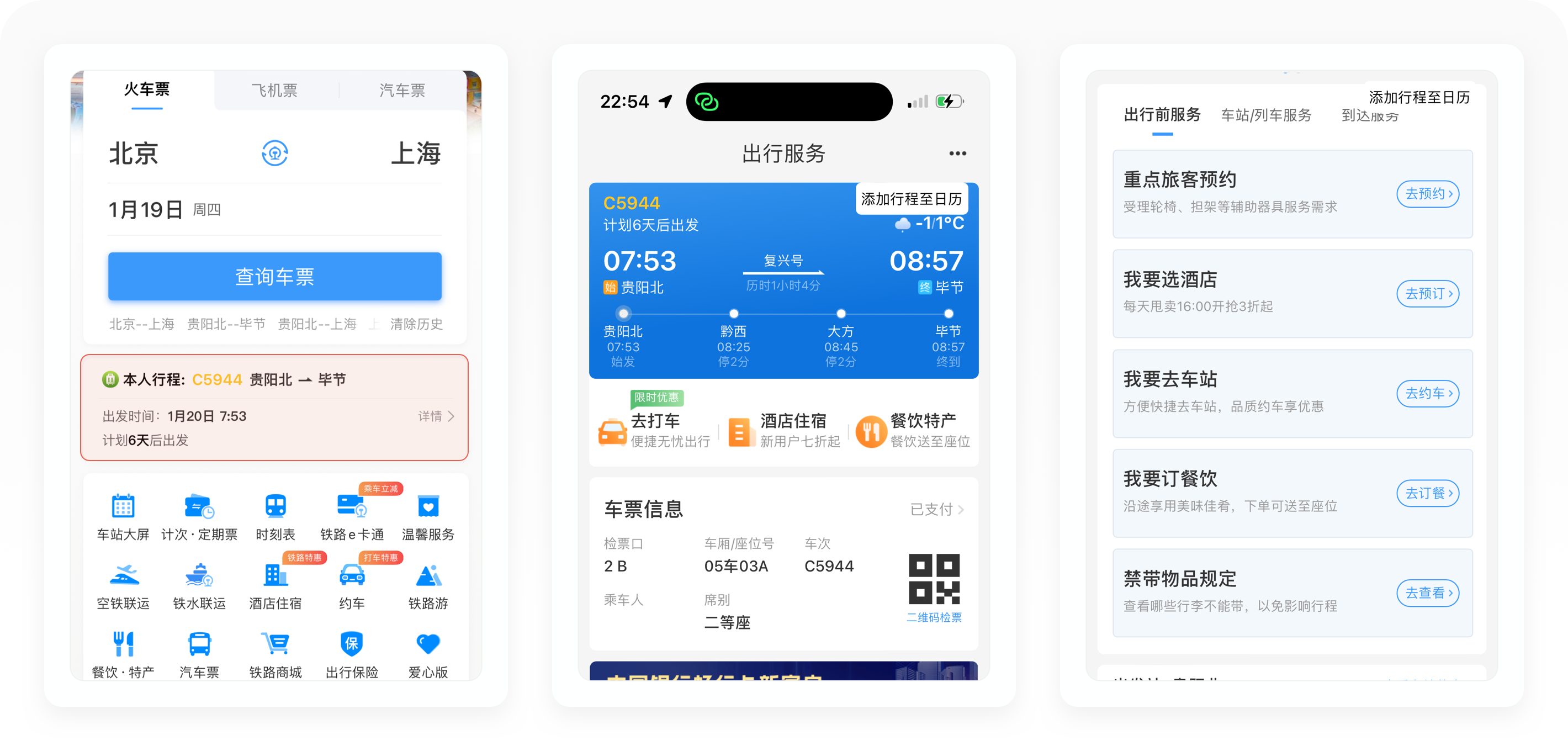
1.1.5 购票后
当乘客购买车票后,12306的首页会加入一个行程的版块,向用户展示最近的行程详情,其次一级菜单栏「出行服务」内容也会同步更新。这个设计非常友好,直观醒目地告诉乘客最近的行程信息,通过外部触发避免乘客忘记行程。
1.1.5.1 行程页
这个页面从上至下包含四个部分,头部是乘客详细的车次信息,比如出发时间、经停站、天气等;中间是车票信息,包含检票口、座位号、车次和乘车二维码等信息;接下来按乘客出行前服务、车站/列车服务和到达服务三个场景为乘客推荐其他服务,比如餐饮预定、酒店预定等服务;底部是关于出发站、到达站的天气预报信息和优惠服务等信息。

细节侦查
行程页把乘客的出行拆分为3个场景,出行前服务(提供重点客户预约、我要选酒店、我要去车站、我要订餐饮和禁带物品规定)、车站/列车服务(提供临时身份证证明、遗失物品查找、我要订餐饮和站内导航)和到达服务(遗失物品查找、我要订酒店、接站约车、旅游景点预定、投诉建议和站内导航),这就是以场景为中心的设计——将设计工作的焦点从“定义系统的操作”转变到“描述什么人将使用该系统去完成什么任务”。
1.2 飞机票
「飞机票」就是为用户提供飞机的票务销售,用户需要输入出发站、终点站和出发时间,如果携带孩子或者婴儿,还需要单独勾选。飞机票同样支持改签和退票。
1.2.1 售票页
售票页的内容非常简单,在头部,用户可以左右滑动选择时间,页面内容以Feed流向用户展示详细的航班信息,其次还为用户提供了其他出行方案参考。底部设计了一个菜单栏,用户可以进行筛选设置,还可以根据价格高低和出发时间排序。

1.2.2 选择舱位
选中航班班次以后,进入到「选择舱位页」,在这个页面可以查看到航班的详细信息,比如航空公司、起飞时间、值机柜台等。用户需要选择舱位等级,比如经济舱、商务舱和头等舱,选中后,即可进入预订流程。

拓展阅读
为什么同一架飞机同一个经济舱飞机票价格不一样?这是因为一个飞机的不同舱位实际上是不同的产品,所以座位有不同的等级,故而价格有了出入。其次他们主要的区别包括但不限于退票改签的灵活程度、出票期限和目的地停留期限等等。
1.2.3 订单页
在订单页,可以查看到订单的详细信息,包括收费说明、退改说明等,在用户添加乘客以后,就可以提交订单。这里需要注意一下,如果乘客携带孩子或婴儿,需要添加儿童出行人。

体验陷阱
当乘客勾选了「携带儿童或婴儿」的选项以后,在订单页准备支付的时候,系统提示乘客需要返回添加儿童出行人信息。但却并没有告诉乘客如何添加,或直接给出对应的功能跳转链接,这让用户点击「返回添加」后却找不到功能入口。这就违反了尼尔森十大原则的防错原则,不仅在用户犯错之前没有给出提示,犯错了还不给与指导,真的非常糟糕。
1.3 汽车票
「汽车票」为用户提供客车的票务销售,用户输入出发站、终点站和时间以后,就可进入售票页。汽车票的订单流程非常简单,在选中客车车次以后,添加乘客支付费用后,订单即可生成。

体验陷阱
用户在选择「达到地」搜索框输入地名时候,应该提供模糊搜索,比如输入湖南的地名,应该为用户提示相关联的车站。
1.4 空铁联运
空铁联运,顾名思义就是把飞机和高铁这两个产品组合在一起销售,支持用户一站式购买“飞机+高铁”的联运行程,只需一次购票、一次支付。这个功能的使用场景主要是针对出发地和目的地没有直飞的航班情况下,为用户提供飞机+高铁的转运方案。这个功能对于乘客来说,支持一站式购买“飞机+高铁”车票,可以节省购票时间,非常友好。

1.5 铁水联运
和空铁联运一样,这也是一个组合产品的销售,支持用户一站式购买“高铁+水运”的联运行程。使用场景、功能价值以及操作流程和空铁联运一样,我们就不必重复。

1.6 雪具快运
12306还推出了一个雪具快运的服务,为广大旅客提供多种个性化雪具寄送产品服务,还支持随车办理或上门办理寄送服务,目的是为用户打造滑雪的新体验。「雪具快运」的操作流程也比较简单,采用预约制,选中服务后,填写用户详细信息,支付成功后,订单生成。

1.7 小结
作为12306最重要、最核心、最复杂的功能,从这个版块的内容拆解和实操体验来看,可以看出12306确实已经解决被誉为全世界最复杂的抢票算法逻辑(笔者通过实操测试,几乎都能买到票),特别是在春运这种会出现超过上亿用户抢票场景,真可谓非常不容易。不过从用户体验来看,非常一般,甚至有很多不合理的设计。
2. 出行
出行是12360结合了乘客在出行的场景中潜在产生的需求设计的服务,有结合车站商家的在线点餐,有结合当地地域特色的旅游服务,还有约车、保险、酒店等服务。这些服务,多数由第三方合作方提供。
2.1 餐厅特产
「餐厅特产」是一个为乘客提供在线点餐的服务,在乘客输入列车车次以后,就可以进行点餐,支持外卖配送至列车和到店自取两种形式。这个功能设计得很友好,不仅解决乘客在乘车前的就餐问题,为车站的商家引流,还可以增加平台的变现方式。

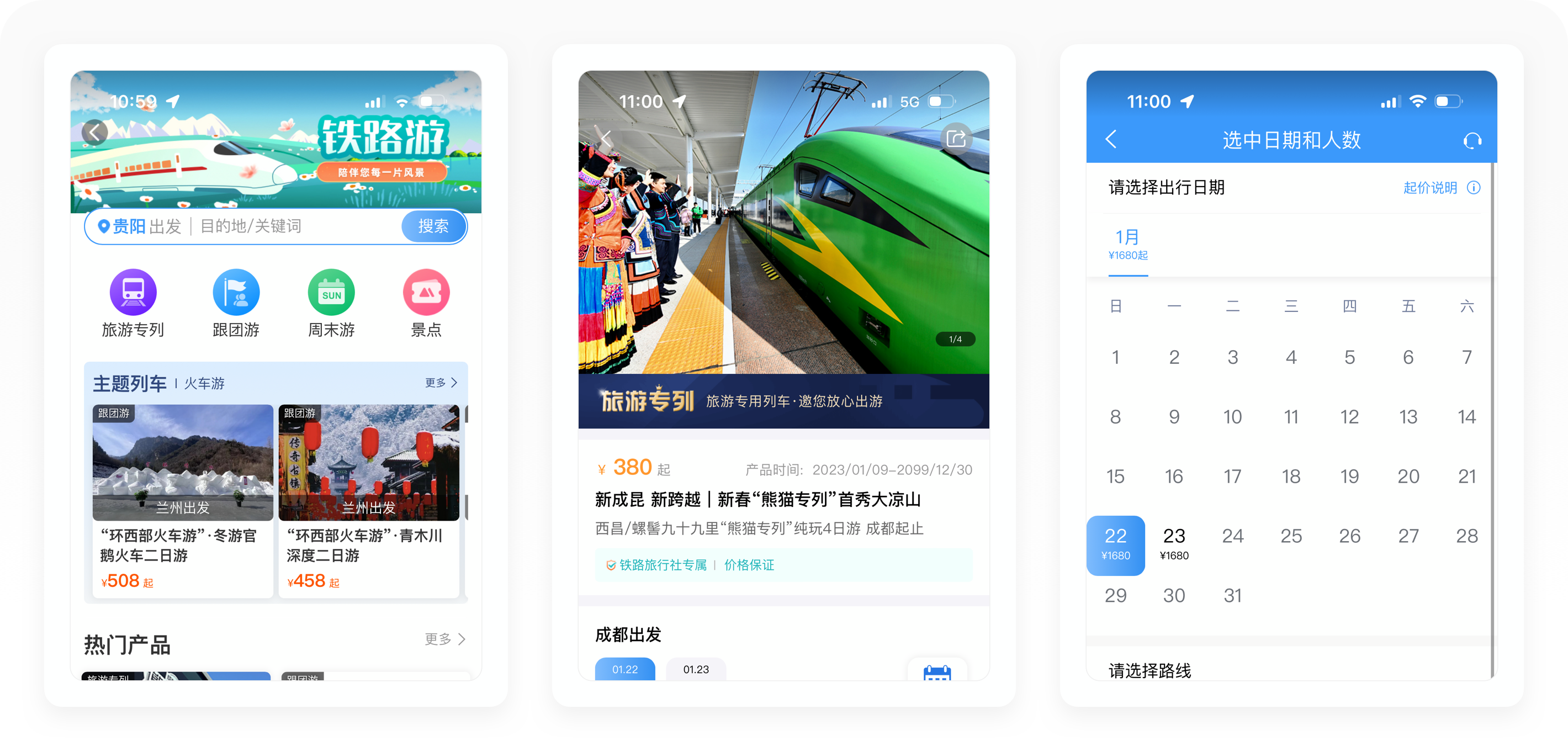
2.2 铁路游
「铁路游」是12306结合旅游出行的场景,为乘客推出的一项旅游服务,包含旅游专列、跟团游、周末游和自由行等。这个场景的链接其实非常好,但是版块目前设计得比较简单,内容也比较少。

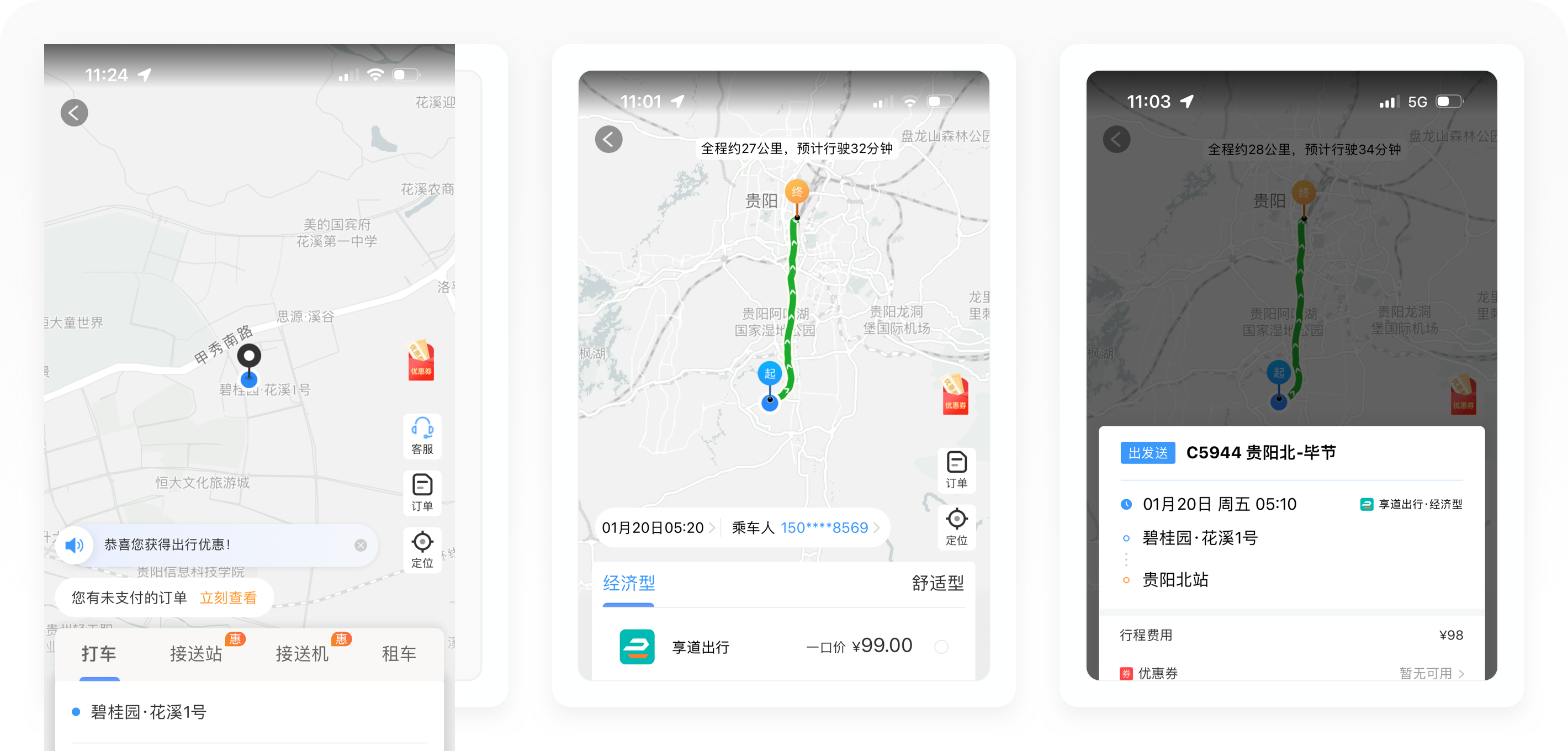
2.3 约车
「约车」是为乘客提供接送站、接送机、打车和租车的服务。这是一个强刚需的需求,用户在出行的前后都有用车服务。为乘客提供约车服务,不仅能增加变现方式,还能方便乘客出行。通过实操体验,约车主要由第三方合作方提供服务,比如曹操出行、T3出行等公司,为乘客提供出租车、品质专车和商务车等车型。

2.4 保险
保险分为乘意险和出行保险。铁路乘意险分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险,在乘客购买铁路的订单页就会向乘客推荐,乘意险价格低,保障项目包含意外身故、伤残、医疗费用、住院津贴等。出行保险由第三方公司中国太平洋保险提供,主要为乘客提供出行安心保、空铁联运险和旅程预定取消险。

2.5 酒店
酒店这个版块的内容相对夯实,不仅有新客大礼包这样的用户权益,还有商旅专区、今夜甩卖、高端酒店这样的内容。甚至还设计了专门的酒店会员VIP,包含普通会员、银卡会员、金卡会员、白金卡会员和黑金卡会员,相对其他版块而言,这个版块花了比较多的心思。

2.6 铁路商城
铁路商城是12360以乡村振兴·帮扶推介为主题打造的一个商城,包含了帮扶专区、优选好物、兑换专区、今日特卖等内容,其次还支持企业集采,批量购买。

2.7 小结
从这个版块,可以看出12360其实结合了用户吃穿住行的刚需场景设计了对应的服务,有自主运营也有完全依靠第三方提供。不过整体的用户体验比较差,事实上可以参考像顺丰速运、智联招聘这些APP,通过内置小程序的形式来设计,完全可以把这些版块让第三方单独设计和维护,同时还能为用户带来更好的体验。
3. 会员
铁路畅行会员是中国铁路统一对外会员服务品牌,开通畅行会员不需要花钱,畅行会员主要是用于会员用户积累乘车积分、用积分兑换车票等,主要包含积分权益,兑换车票、无票候补和会员活动四大会员权益。这个页面设计得比较简陋,也没有太多价值的内容,可以看出12306在用户运营方面比较欠缺。

4. 订单
12306的订单包含了火车票订单、餐饮订单、保险订单、酒店订单、空铁联运订单、计次定期票订单、约车订单、出站引导服务订单、铁路商城订单、汽车票订单、旅游订单和铁水联运订单多达12种订单,从这些订单类型可以看出12306的服务特别多。

体验陷阱
这个设计实在太糟糕,严重违反了7±2效应。琳琅满目,花枝招展,让用户在这个页面几乎迷失。更糟糕的是,当你有一个非常重要的待支付订单,这个页面竟然没有角标提醒,最终你会因为这个糟糕的设计打乱自己的行程计划。
内容服务是帮助产品实现用户留存和运营的版块,不过从12306的内容设计来看,整个产品的运营手段比较少,所以我把12306现有设计的功能拆分为便捷功能和向导功能。

1. 便捷功能
以下这七个功能,对用户而言,是非常便捷、友好的功能,可以帮助用户在出行的旅途中获取很多帮助。
1.1 车站大屏
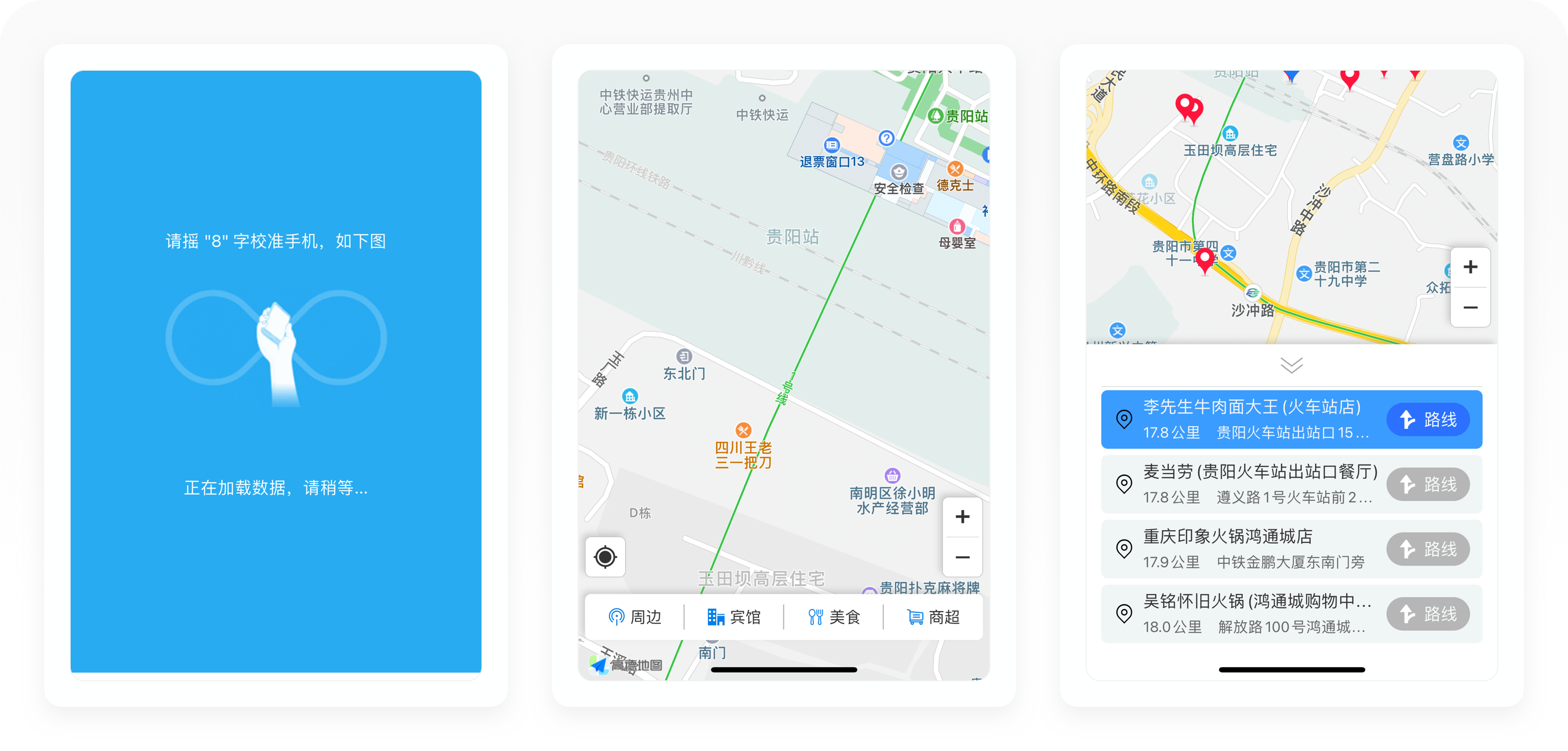
「车站大屏」是一个非常贴心的功能,通过这个功能,可以为用户提供车站的实时列车信息,非常方便。大屏详情页可以拆分为三块内容,左上角可以切换全国各地的火车站,头部还有搜索框,为用户提供车次的查询,主体内容是当前车站向西的车次信息,包含发车时间、候车室、检票口和候车状态等。

1.1.1 车次详情页
进入列车的「车次详情页」,可以查看当前车次的完整信息,比如检票状态、候车室、检票口和全程停靠站、停留信息。在这个页面,还提供了「关注列车」的功能(关注后并无关注数据,显得很鸡肋),以及直接预订当前车次的入口。

1.1.2 车站详情页
「车站详情页」就像一个站点的主页,为用户提供完整的车站信息查询。这个页面可以拆分为四块,头部可以切换其他站点,并提供当前车站的天气情况以及车站基础信息。金刚区位8个功能入口,包含车站车次、站内导航、重点旅游、餐饮服务、周边酒店等。中间是当前车站的起售时间和换乘时间,底部是车站附近周边的酒店精选。

迭代建议
这个页面把车站当做一个主体,聚合了一个车站完整的功能,其实挺有创意,但页面隐藏得很深,如果不去拆解,几乎很难发现,很是可惜。我认为完全可以提高权重,升级为一级栏目,代替会员,或者和出行栏目进行整合升级。
1.2 站内导航
「站内导航」提供目标车站的LBS导航,对于乘客来说,到达一个陌生的站点,需要清晰的指引,这是一个非常便捷、温馨的功能,能帮乘客解决很多问题。不过这里有一个莫名其妙的设计,那就是进入这个功能之前,系统提示请摇“8”字校准手机,事实上这里是一个加载动画,但是画面和内容却误导了用户,我甚至每次进入都傻乎乎的摇动手机。

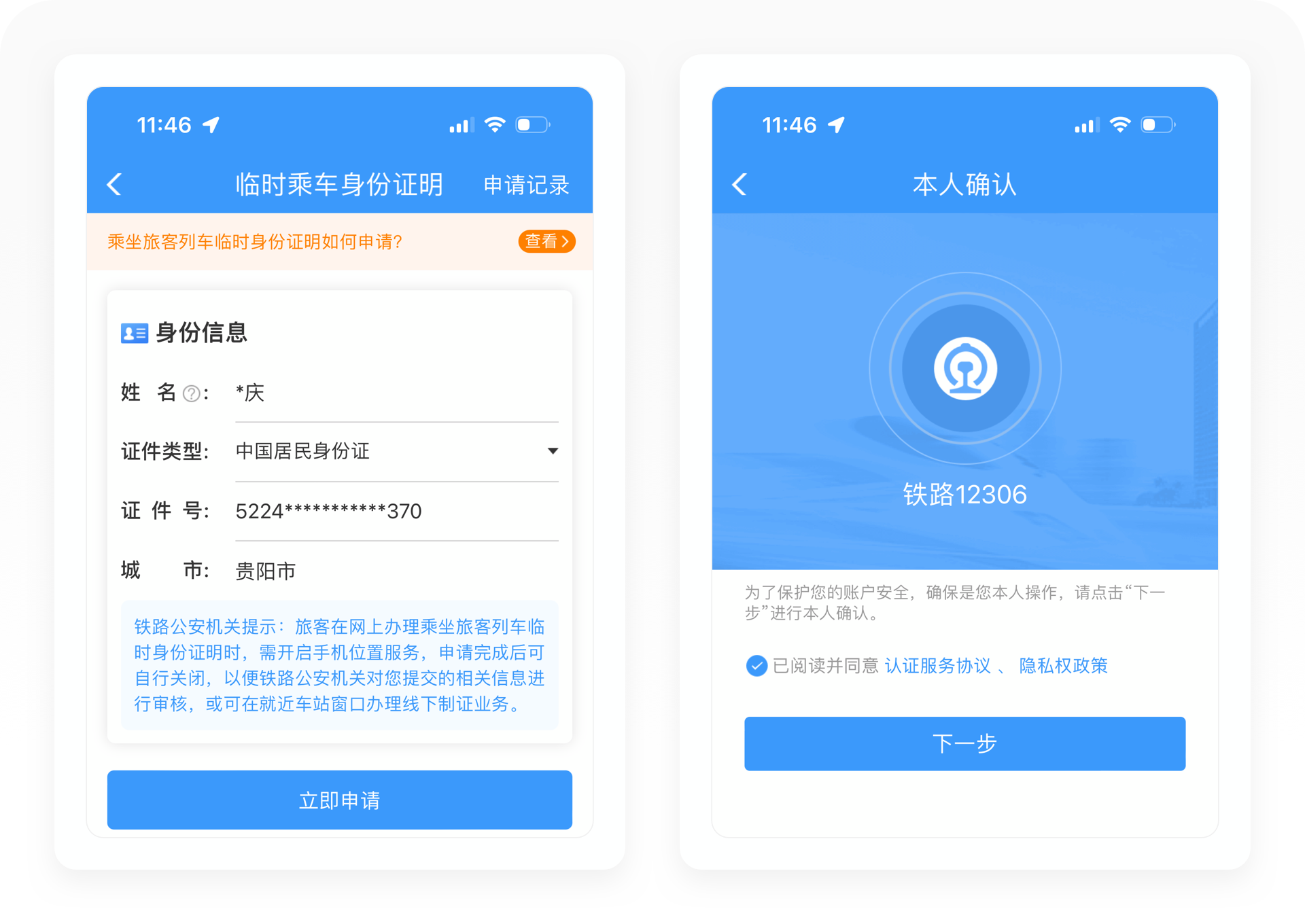
1.3 临时身份证
临时身份证是一个非常重要的功能,12306现在支持APP在线申请,极大方便了乘客的出行。申请流程也比较简单,填写个人信息,验证审核通过后,就可以生成电子证照使用。每个人每个月有3次申请临时乘车身份证机会。

1.4 遗失物品
这是一个非常贴心的功能,如果你在乘车的过程中不小心丢失物品,可以通过这个功能登记,输入你的详细信息就能登记成功。

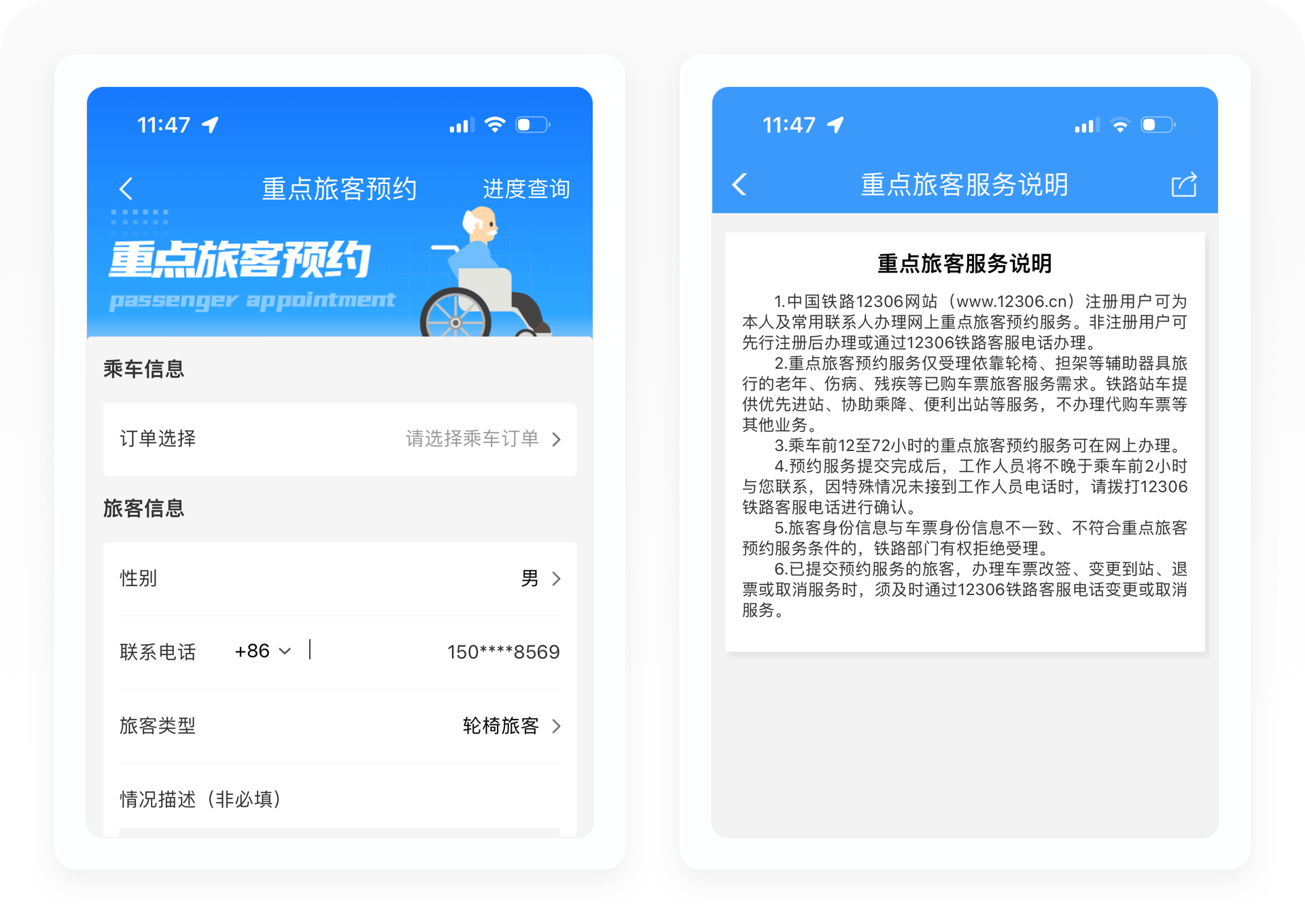
1.5 重点旅客
这也是一个非常贴心的功能,主要为老年人、残疾人服务,通过填入你的信息,列车会根据你的情况提供优先进站、协助乘降等服务。

1.6 爱心版
爱心版就是长辈版,专门为中老年用户设计的版本,在用户中心切换后就可进入爱心版。整个版本设计得非常简洁,操作步骤也比较简单,对中老年用户比较友好。

1.7 英文版
英文版在用户中心的设置点击语言即可切换,整体的版本设计得直接简洁,用户体验不错。

1.8 小结
从这个版块可以看出,一个产品如果以用户为中心去设计,是可以为用户带来很大的便捷和愉悦体验。比如像临时身份证这样的功能,过往我们只能提前出发去车站排队办理,但如今12306已经把这样的痛点解决,为用户节省了大量的时间。
2. 向导功能
以下8个功能,虽然属于出行向导,不过体验下来,感觉用户体验比较差,很多功能完全无法弄懂它的设计目的是什么,显得非常鸡肋。
2.1 快捷退票
「快捷退票」这个功能的设计,让人摸不着头脑。从操作流程看,首先需要输入用户的详细信息,包括姓名、身份证号码和手机,其次需要进行人脸核验,到了第三步还需要选择车票的日期车次,在最后的退票操作页面,用户点击退款后,没有和用户再次确认就直接退票。整个流程体验下来,非常糟糕。

体验陷阱
这个功能和订单页的退票感受不出来有何区别?如果用户要退款,不如直接去订单页进行退票,操作步骤简单,一目了然。其次不支持自动导入用户的购票信息实在太不方便,需要通过选择车票购买日期和车次,这个设计实在让人生气和愤怒(我在体验的过程中到了第三步只能退回到订单页把购票日期和车次截图下来,又再次重复前面两个步骤才到这个步骤)。
2.2 联系方式
这也是一个看不懂的功能,进入页面后,需要用户输入乘客的详细信息,但是这个乘客信息和用户在购买车票时候需要添加到乘客信息有什么不同?更糟糕的是,当你把自己的电话号码、身份证信息填入后,系统会显示核验成功,然而当你再一次进入,页面内容还是和之前并无区别,你不知道自己是不是还要重新输一次?

2.3 时刻表
「时刻表」主要为乘客提供查询列班车次的出发时间和到站信息,但这个功能「车站大屏」几乎已经包含了,这个功能显得意义不大。

2.4 查票价
这个功能非常鸡肋,因为在火车票的售票详情页就可以清晰直观地查询到列车票价信息,相反在这个页面,根本无法看到价格,因为价格的字体大小只有20px,乘客几乎很难注意到。

2.5 查代售点
这个功能主要为用户提供全国各地火车票代售点的查询,不过在互联网技术发展到今天,火车票代售点越来越少了。从12306采集的信息来看,部分代售点缺少电话等关键信息,对用户来说,比较鸡肋。

2.6 起售时间
这个功能为用户提供各车站每日的起售时间,属于一个低频功能,可以解决乘客某些极端场景的需求。不过在我体验下来,比如通过此功能查询1月29日的车票,显示北京站起售时间为10:00,但是在火车售票版块,我也可以直接购买1月29日的车票,这让我比较疑惑这个功能的价值在哪里。

2.7 正晚点
「正晚点」同样是一个鸡肋功能,而且还需要输入准确的车次才能进行查询,车站大屏已经完美可以取代这个功能。

2.8 列车状态
「列车状态」比正晚点都还鸡肋,让人愤怒,因为你需要输入正确的出发地、到达地和出发时间,对了,还有正确的车次才能进行查询,这样的操作成本比下载12360APP都还麻烦。

2.9 小结
从这个部分的内容拆解和操作体验来看,12360的产品设计得不够细致和贴心,很多功能就像是硬生生塞进去一样,滥竽充数。其次从他们的产品迭代记录次数可以看出,近1年更新时间只有5次,也许每一次都是在做加法,没有想过做减法,所以导致这部分的功能显得鸡肋而且有很大缺陷。
通过对铁路12306的全面拆解,接下来我将从内容层、功能层、体验层和视觉层进行总结。
1. 内容层
12306整个产品的内容设计,用一句话总结,可以归纳为——心有余力而不足。可以看到12306围绕乘客购票、出行的潜在需求场景都设计了对应的服务,比如酒店、约车、点餐、商城等,甚至还有空铁联运、铁水联运这种多场景的组合售票方式,不过在实际的版块内容打造中,则显得比较空洞,体验一般。这个产品,可以说几乎没有创新点,这主要也是由于它是由国有企业设计运营,背景极其复杂,设计目标也飘忽不定。
2. 功能层
在2015年之前,铁路12360承担了被誉为历史上人口迁移最大的春运的抢票工作,那时候一票难求,春运去12360就像是一场噩梦。不过在经过多年的升级和优化以后,目前12360的购票效率非常高,经过笔者多次的测试和调研,目前通过12360购票已经不再是难事。而且还设计了候补抢票这样的功能,帮助用户解决买票痛点,可谓非常贴心、友好。
3. 体验层
铁路12306的用户体验,非常一般,我在这次的产品拆解中至少侦查出了20条体验陷阱,这些陷阱都会给用户带来极其糟糕和愤怒的体验。比如让我像个傻瓜摇动手机的站内导航载入页,这完全就是把用户当成傻子一样看待,其次还有一堆数不清的鸡肋功能,对用户的操作体验造成了严重的干扰。我甚至认为爱心版和英文版比标准版使用起来更愉悦,更能减少我的焦虑。
4. 视觉层
作为一个UI设计师,在拆解12306的产品过程中,我对整个产品的设计感到绝望。首先,没有做到统一性,整个产品毫无设计规范,比如卡片的圆角、品牌色、版块间距根本不统一,这样的视觉体验一眼望去就非常糟糕;其次,图标、活动图、橱窗图以及详情页的设计毫无美感,满满的山寨APP风格,特别是订单页的ICON,花花绿绿、琳琅满目,连最基础的统一都没有做到。
作为一款国民级用户APP,铁路12306仿佛陪伴了80、90后的青春。还记得10年前老家是黑龙江和河北的大学室友,每年春运开启之前就为了回家的火车票犯愁,不仅要去遥远的火车站排队,很多时候还可能空手而回,那便是最初对12306的记忆。
如今十年过去了,12306解决了亿万人的出行抢票需求,让我们在春运的路上,可以轻松购买一张回家的票。但下一个十年,我更希望12360的产品团队,可以重视用户体验设计,让我们不再掉入那些体验陷阱。
作者:设计大侦探 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
同时也方便用户再次消费某个内容时,减少再次记忆和查找的成本。比如我喜欢做菜,但是年纪大了记性不好,每次做一道菜我都会打开我的某音收藏夹里找到视频教程,这个老小子的视频教出来的菜味道真不错。
收藏夹要解决用户什么问题
两个关键词:1.管理 2.分类
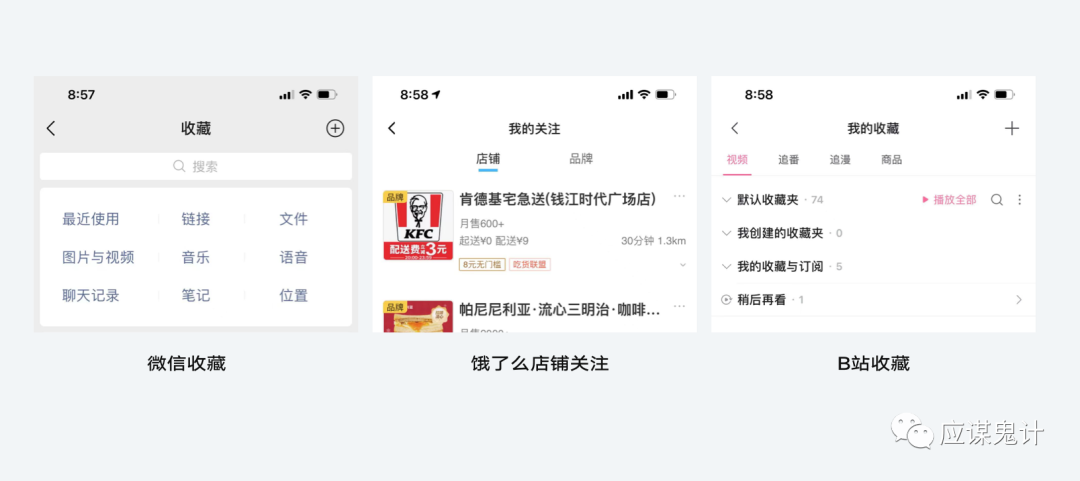
管理,就是我们所说的增删改查。“增”,我们需要在用户浏览信息时给该信息提供收藏功能,这里要注意的是收藏信息的颗粒度,什么信息可以收藏,一段话?一篇文章?一个用户发布的完整内容?还是一张图片?产品对收藏最小单位的定义要明确,因为会影响到对收藏内容的分类。例如微信可收藏的最小单位很多,有链接(包含文章)、文件、图片/视频、音乐、语音、聊天记录、笔记、位置,而像饿了么只能关注店铺,对任何菜品、用户评论等等都无法进行收藏。b站你可以收藏视频、漫画、商品,但是不能他人的动态。

删没什么好说的,再来说一下改和查。因为他俩会涉及到收藏的流程。我们知道不同产品的收藏流程是不同的,例如马蜂窝、闲鱼等产品,用户收藏内容后只给出收藏成功的toast/提示栏提示,并告知收藏到了哪里;

而腾讯视频、抖音、携程则是当用户进行收藏后除了给出成功提示还会给出收藏列表的入口;

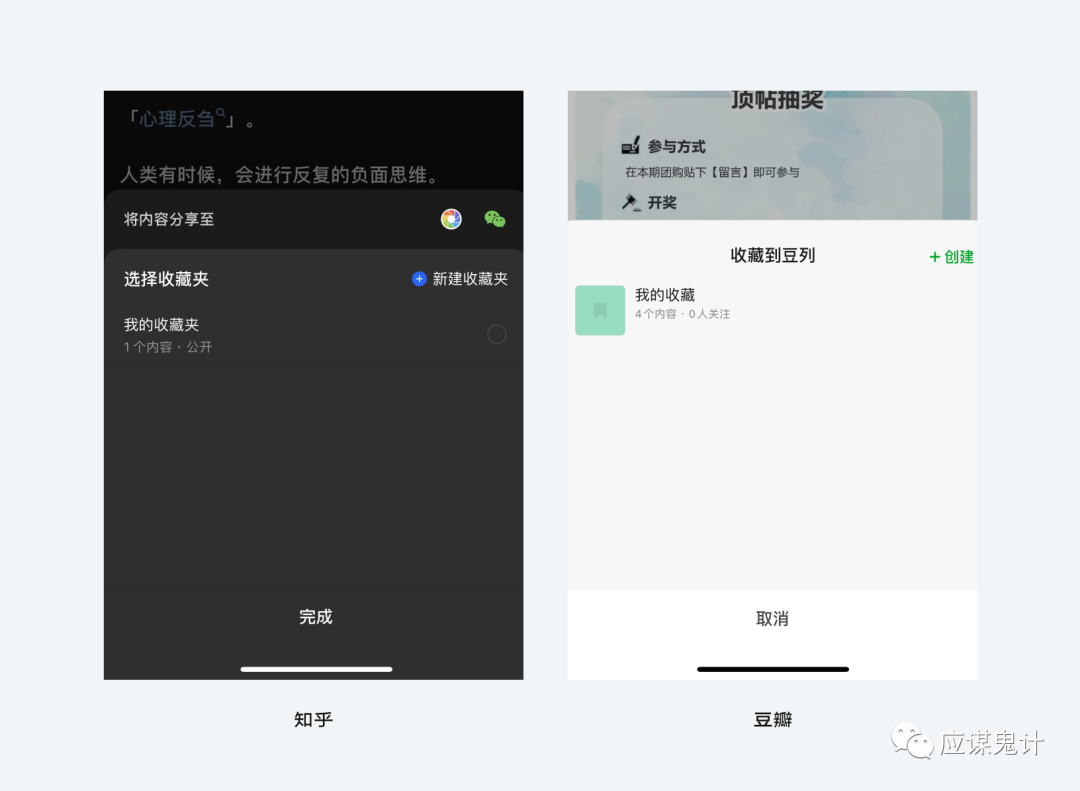
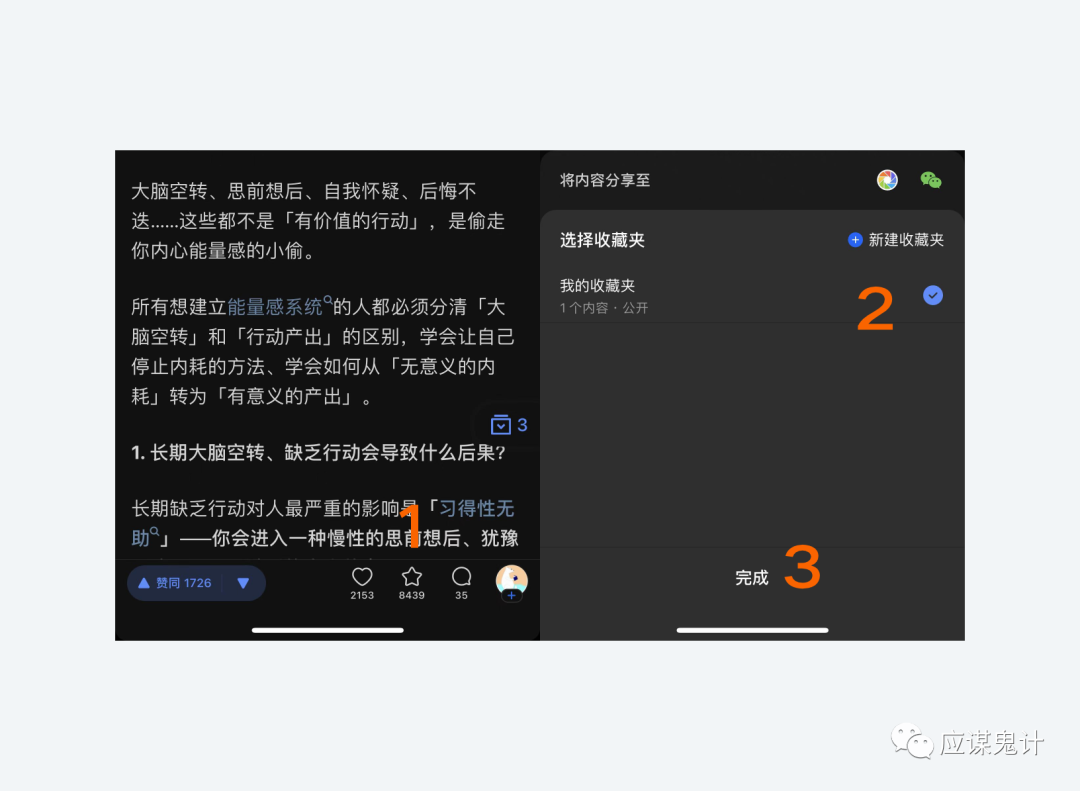
最后,像知乎、豆瓣在点击收藏后直接给出滑出操作框让用户选择收藏夹或创建收藏夹以及是否要转发。

3种流程的区别
前两种我认为区别并不大,是否要在提示框里给用户进入收藏列表的入口,更多还是取决于产品是否想让用户离开这个场景,还是让用户继续浏览。之前我们提到过闭环,但是闭环一般针对任务而言,但是收藏严格来说不算是“任务”,而是用户的一种“行为”,感知起来区别还是很大的,因为任务是有明确目标的,比如给用户安排一个任务,让他对某个商品进行分类收藏,那么用户会根据这个分类收藏的目标去进行操作,任务结束后给用户相关的引导和出口。但是在用户自然的浏览场景中,对内容的收藏并没有具体目标,所以要不要给用户在点击收藏后引导进入收藏列表要具体情况具体分析。
其次是知乎、豆瓣,在用户点击收藏后给予是否要创建收藏夹的功能,相比于前两种,对信息内容的管理,更加明显了。首先为什么他们和前两种不同呢,像知乎用户是有KOL效应的,个人的收藏夹可以公开,他人可以查看他人的收藏夹,有点类似于花瓣的画板,同时对于这类知识、内容类的应用,对于分类的要求和需求更高更多,本身知识的维度就很多,颗粒度很小,所以在用户进行收藏行为时主动提醒用户可以创建收藏夹。

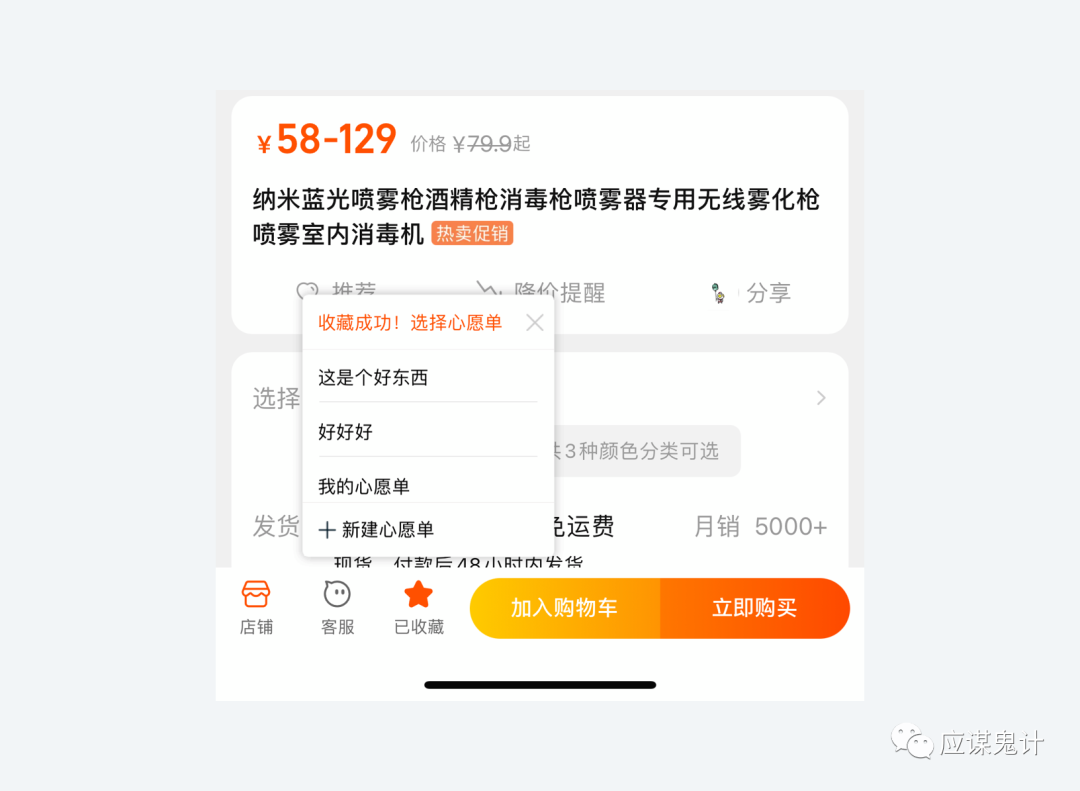
那淘宝是怎么做的,它在用户收藏的时候也给出一个菜单,用户可以选择收入到某个收藏夹,也可以默认不放入,还可以去创建并放入,这就是更个性化了。

但是咱们说前两种没有给在收藏时给创建功能的就不个性化了吗?也不是,个性化也要根据产品定位和用户需求来的,比如马蜂窝的一些机票车票、旅游产品,做一个收藏夹创建,好像没必要,因为可收藏的类型不多,个性化标签也不明显,显然是没必要的。腾讯视频、闲鱼显然也是。那我们再来聊一个细节。
知乎在点击收藏某个回答的时候,页面会唤起收藏模块,让用户选择你要收藏到哪里,但这里的体验不是很好,因为用户想要收藏某个内容必须先选择收藏夹,如果不选择则无法收藏成功?
无论你当前是否创建了收藏夹,都必须选择或点击完成,如果有创建过,那就需要经历:1.点击收藏图标 2.点击要收入的收藏夹 3.点击完成,如果没有创建过那么默认会创建一个收藏夹。而淘宝则不是,无论你是否创建收藏夹,只要点击收藏图表那就已经收藏成功,在这个前提下,你可以选择是否要收入到某个收藏夹还是新创建一个。

所以知乎、豆瓣的收藏单位大多以回答、帖子为主,这样的内容系统无法帮助生成标签,所以需要用户自己创建分类,在收藏时给予创建功能是合理的,但我认为知乎这样的设计还是不够人性化,但是站在业务角度看,就是想引导用户去创建分类,也是能理解的,虽然在体验和效率上并不是最优。
创建、分类、搜索都是帮助用户再次进入收藏空间时能够更好的查找想要的内容。同时不同产品会有不同的筛选标签,比如微信阅读,收藏其实就是书架,哦,应该说,书架就是收藏。筛选维度分为:更新、进度、购买、分类。所以我们在设计收藏功能的时候,要根据用户的筛选场景和内容来制定合理的筛选维度。
收藏和点赞还有加入购物车的区别
收藏的属性就是收纳、管理和分类,但是和点赞、购物车不同,点赞意味着认同,具有社交属性,同时也为了帮助产品记录用户个偏好用作研究,而收藏则是用户想对该内容进行收集,比如我正在准备一个辩论赛,我抽了一个反方观点,虽然我本身并不喜欢这个观点,但是为了准备辩论的素材和题目我会对这个内容进行收藏,但不会点赞,虽然收藏大部分时候也有对内容的认可,但不完全是。所以收藏更多的是用户个人对信息的单方面管理,点赞则一个即时互动。
收藏和购物车也是一样的,购物车承载的是更多消费、商品营销的表达、算价以及凑单活动,购物车和直接消费强关联,而收藏夹多关注与对商品的存储管理、搜索查找,虽然也有一部分需求重合,但用处、和场景还是有很大区别的。
最后,总结一下,设计收藏夹时,我们首先得根据产品定位和用户需求以及内容的维度来选择好收藏夹的颗粒度或最小单位,其次,根据业务或用户需求设定好收藏夹的收藏逻辑和流程,最后,做好用户对收藏内容的查找以及分类筛选的体验。
作者:应骏 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
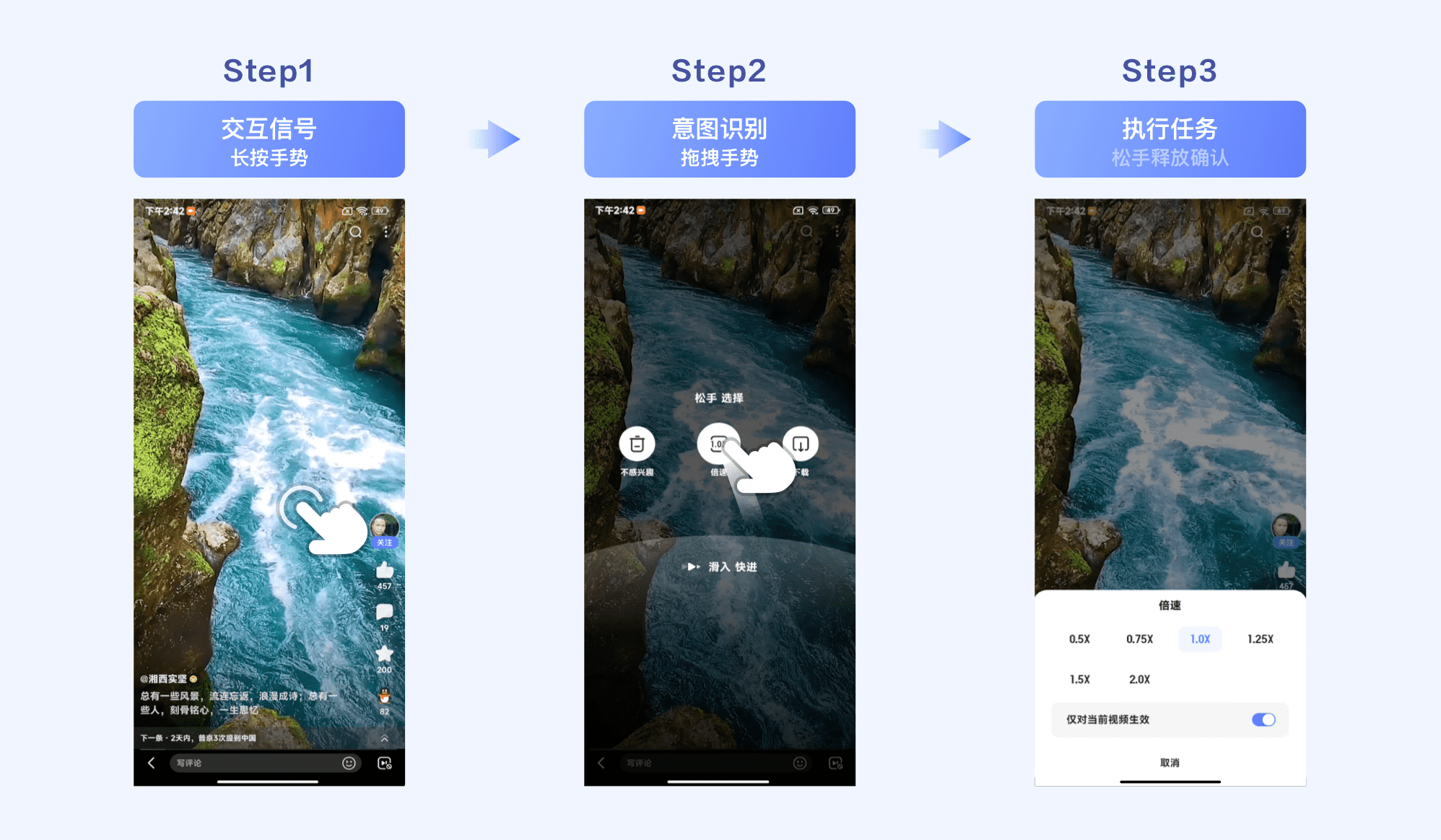
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
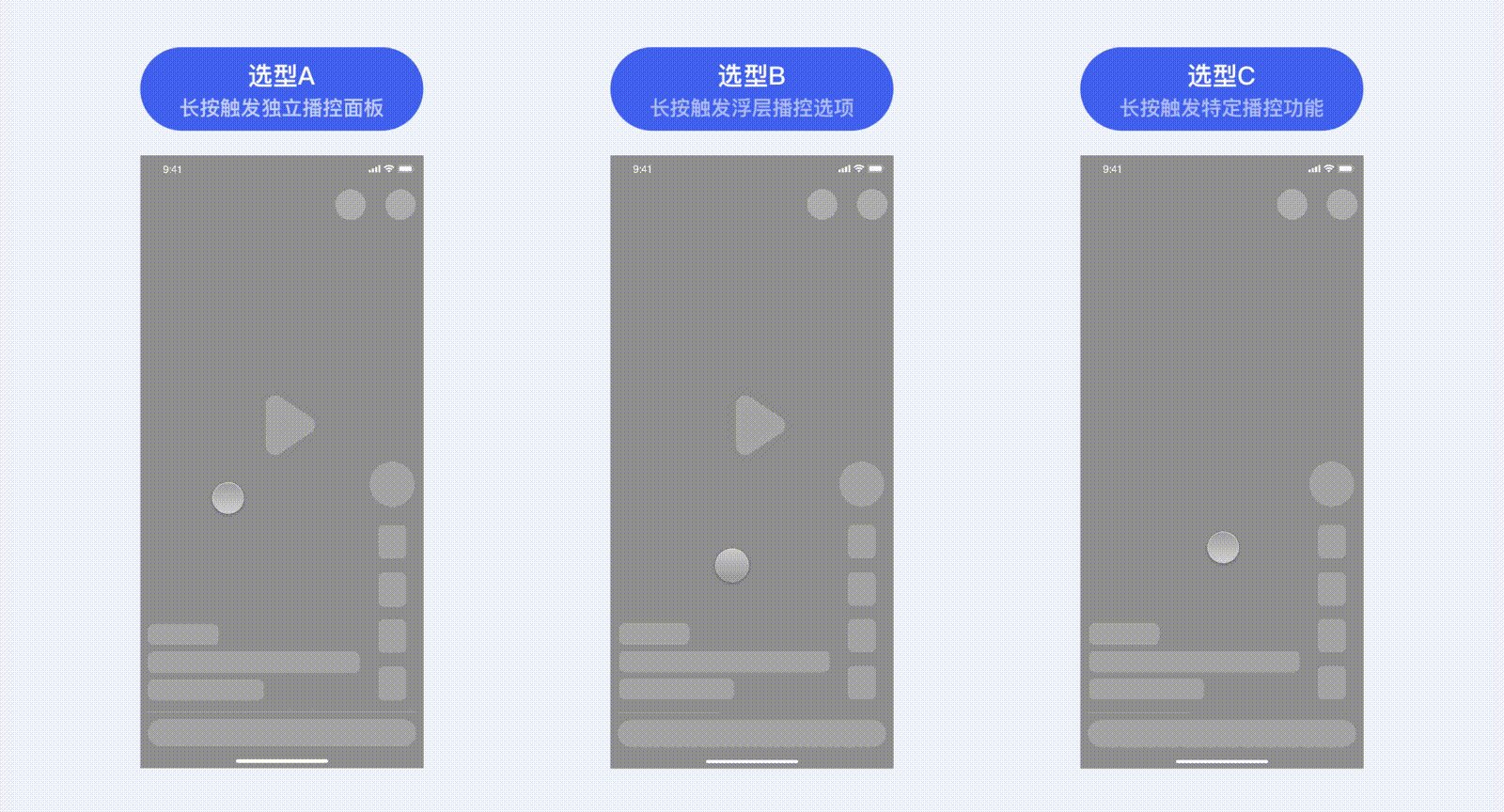
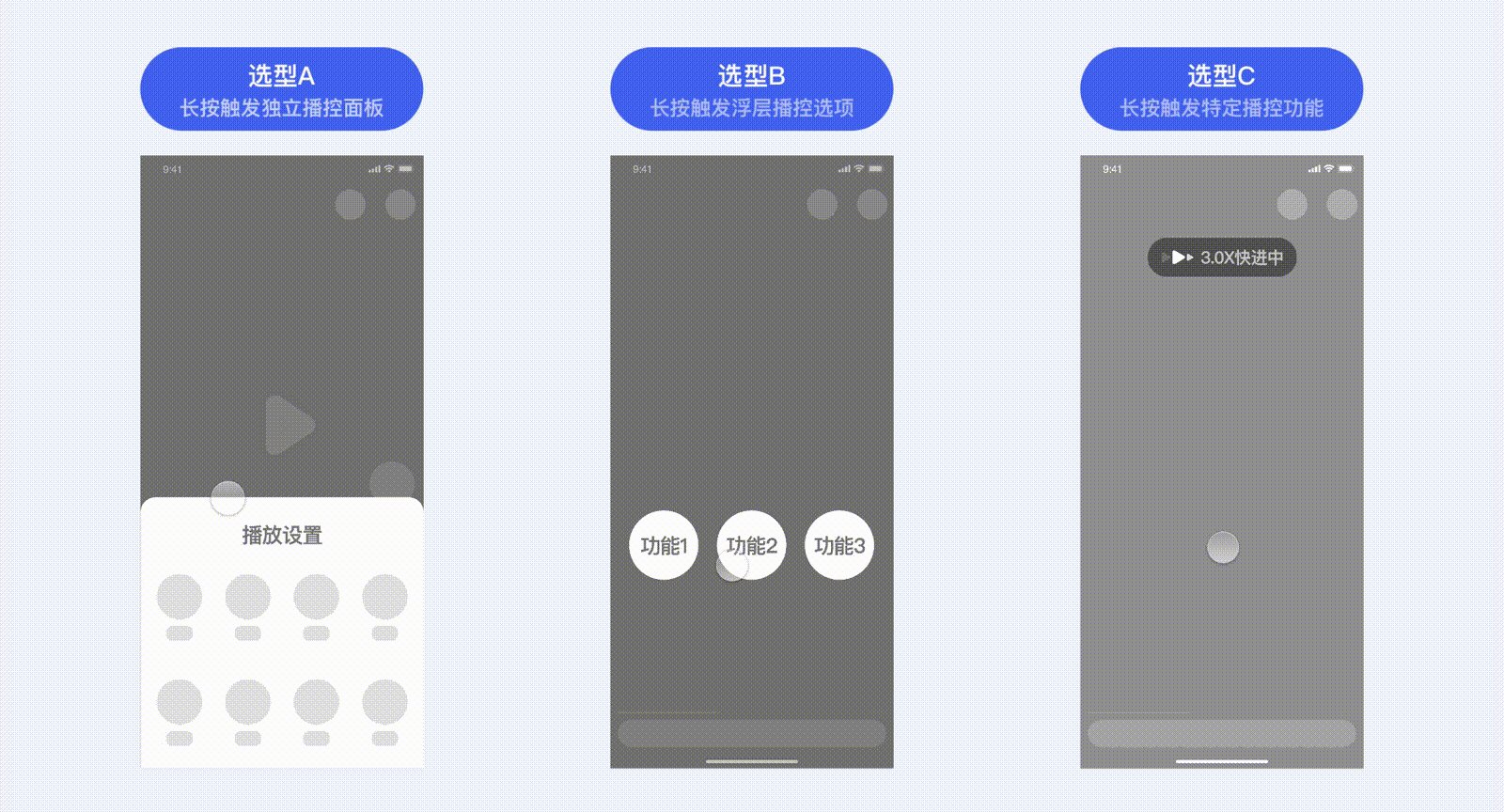
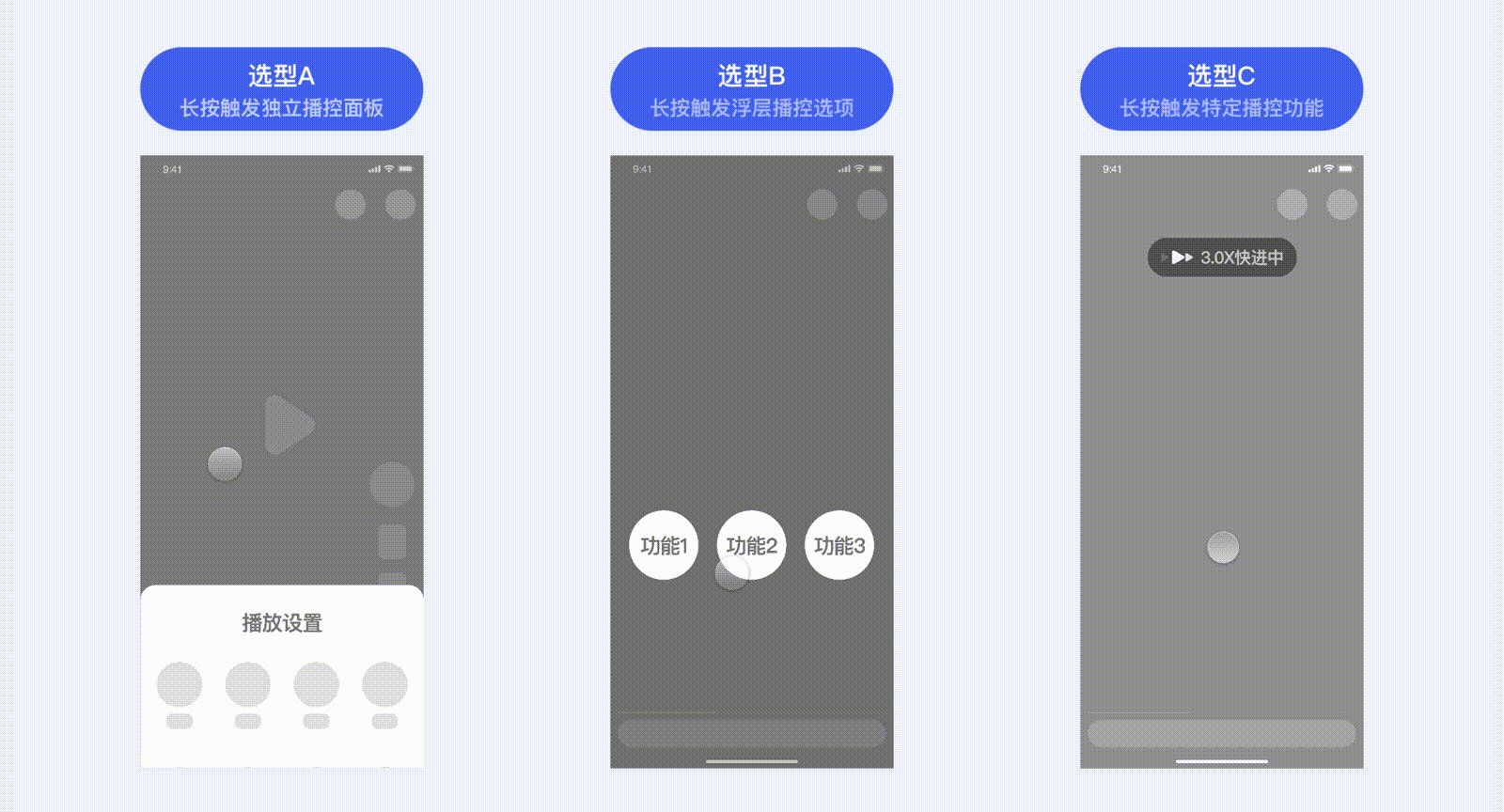
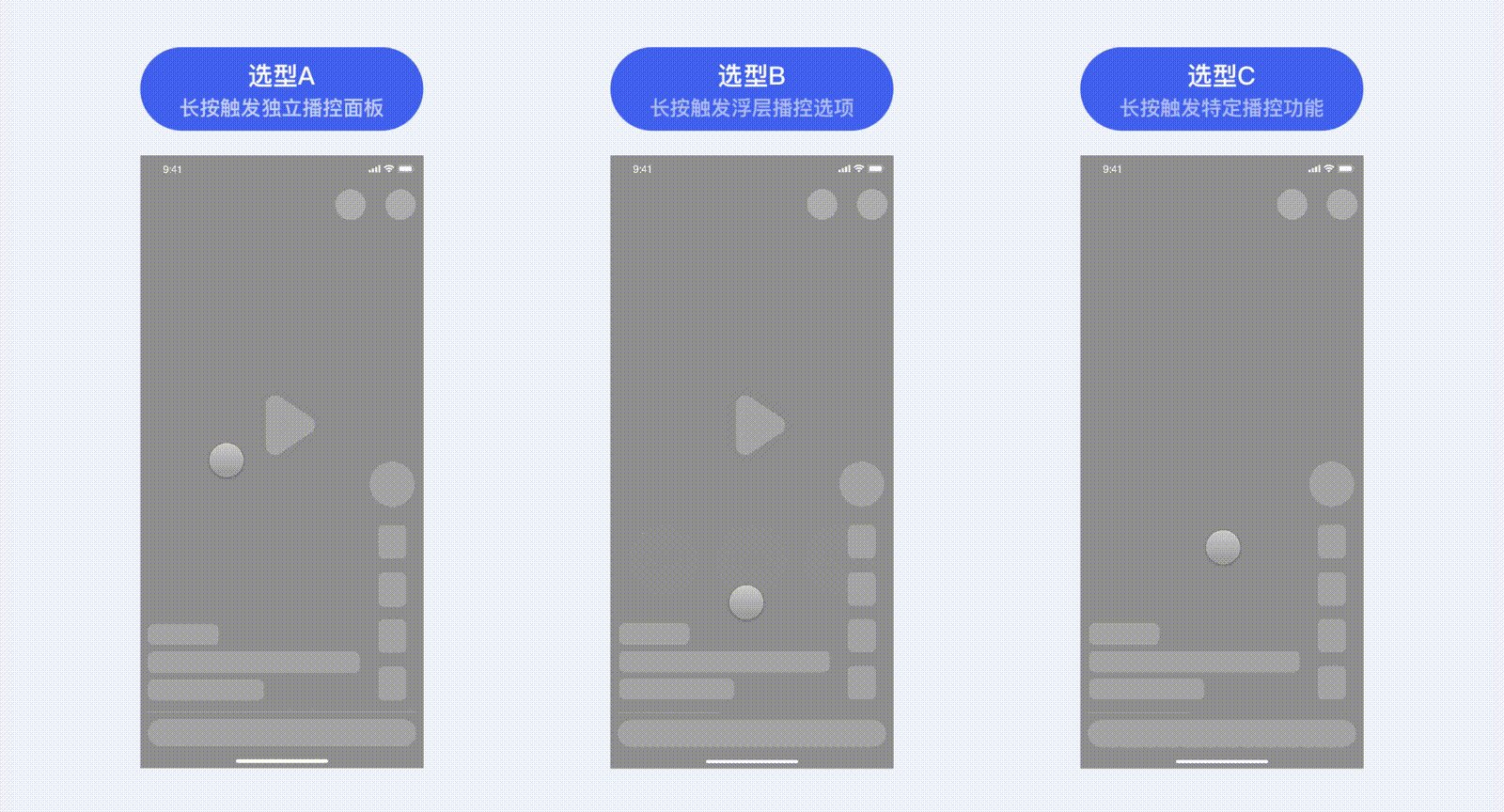
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
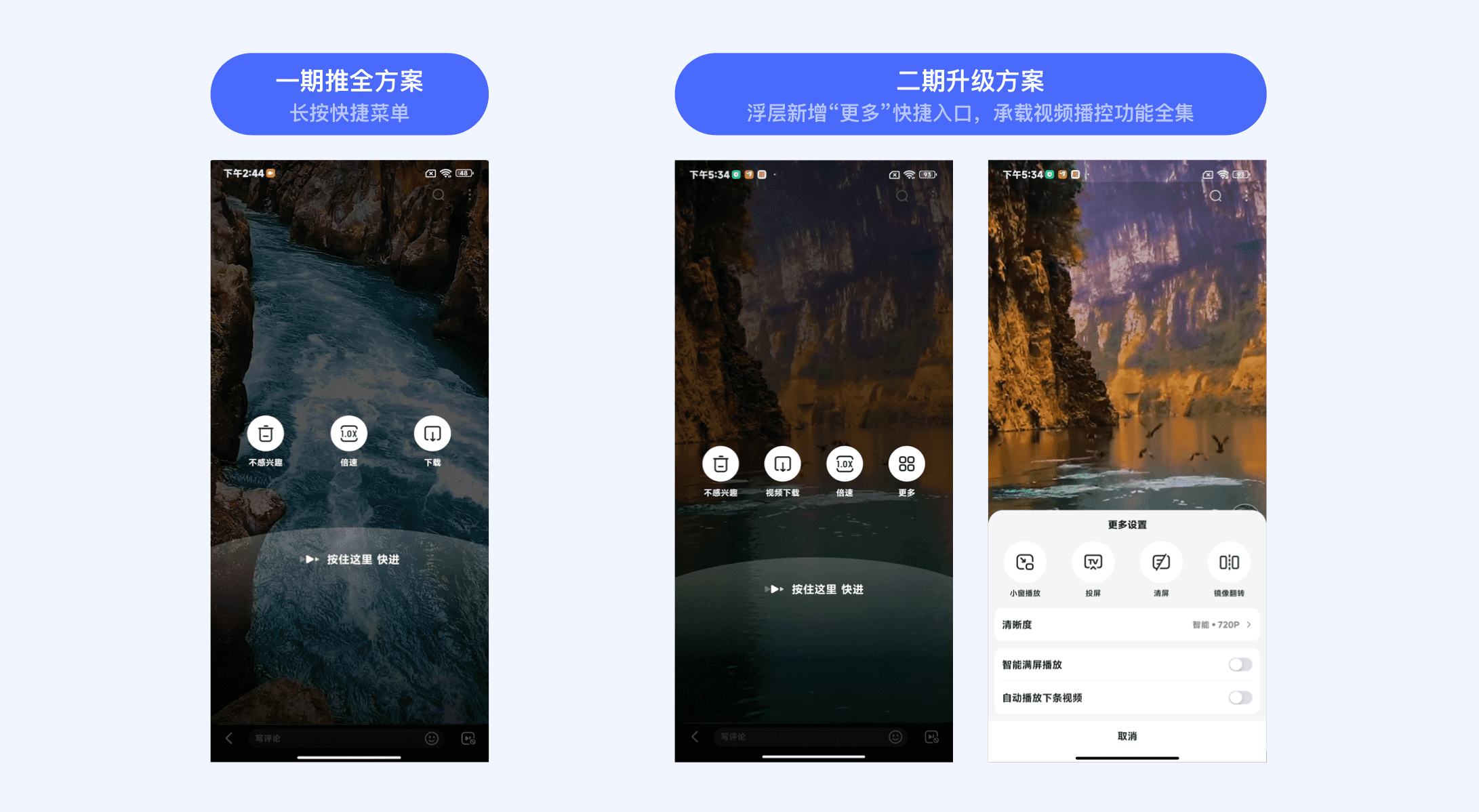
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
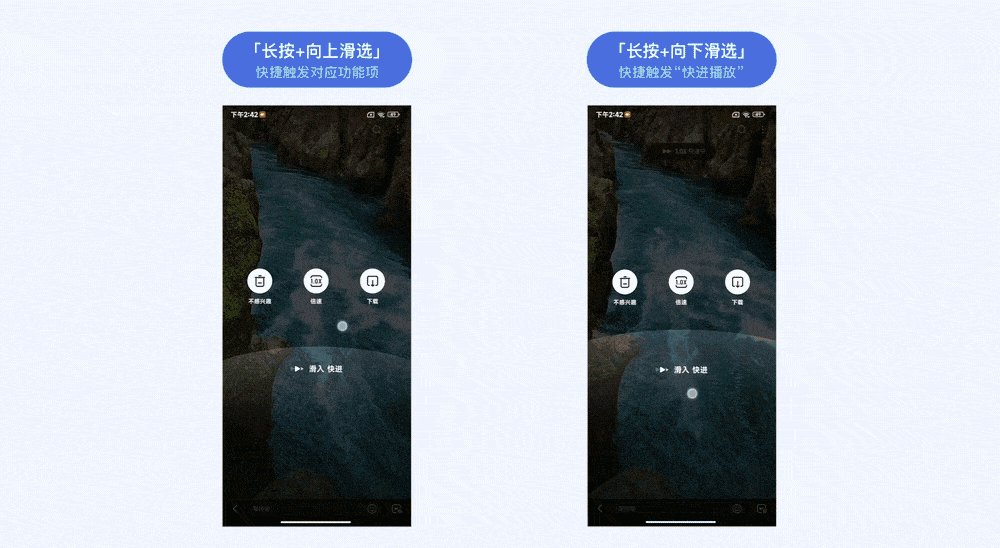
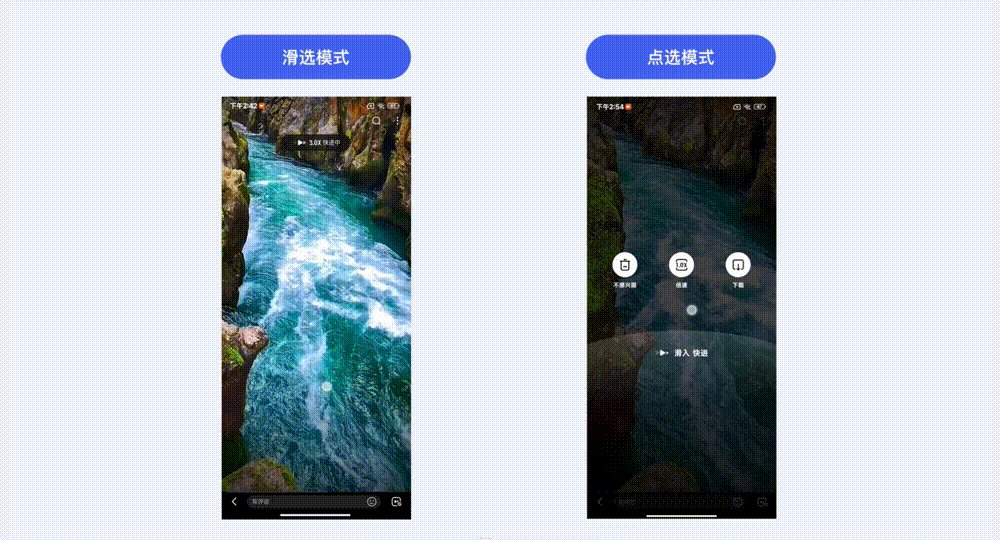
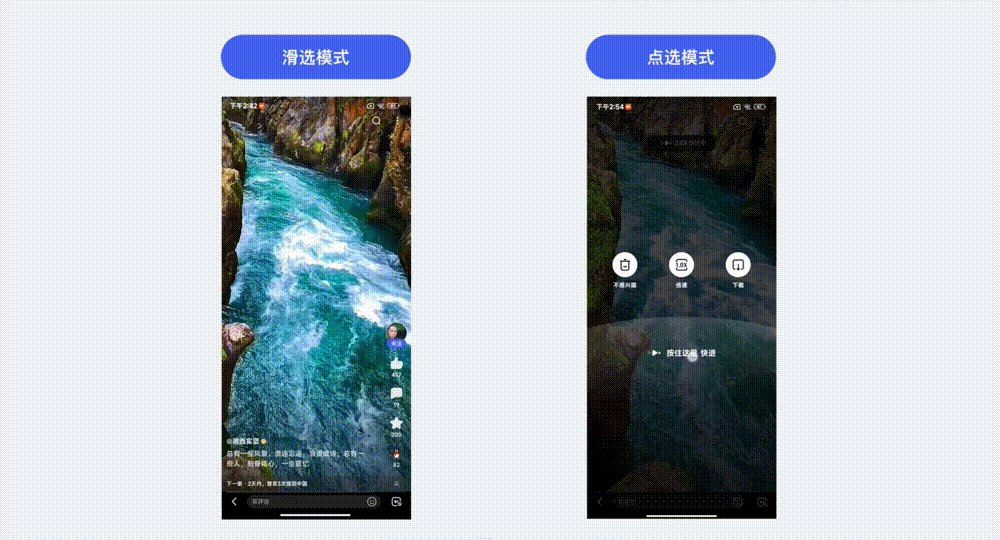
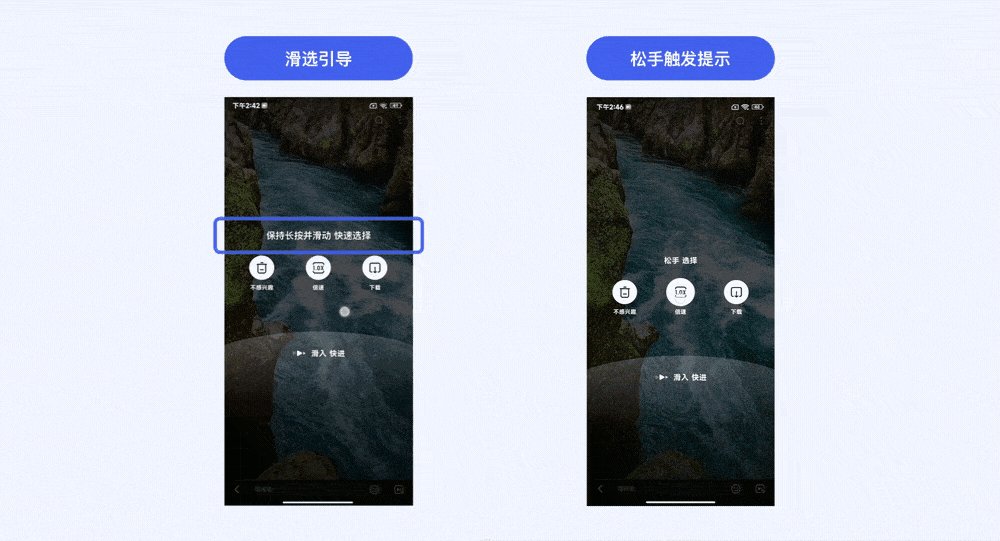
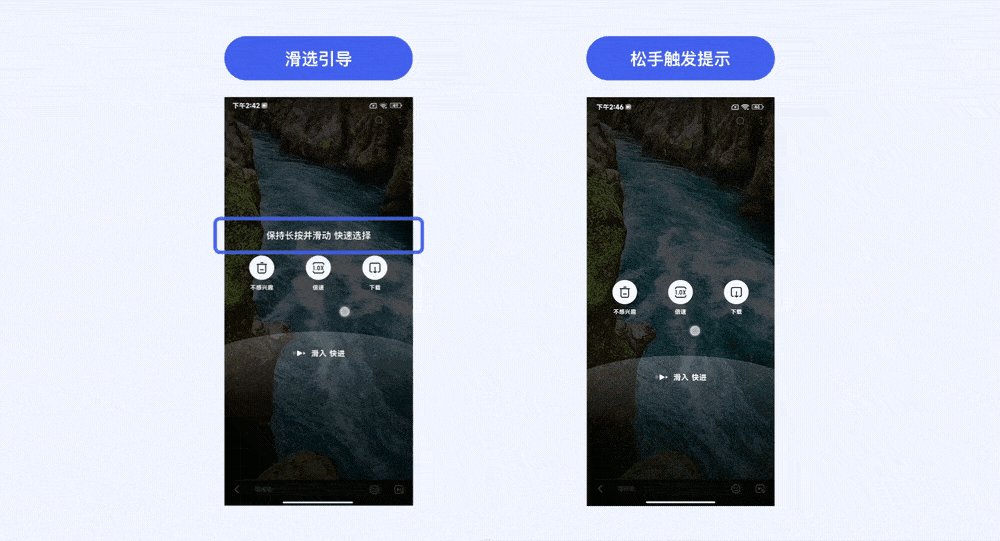
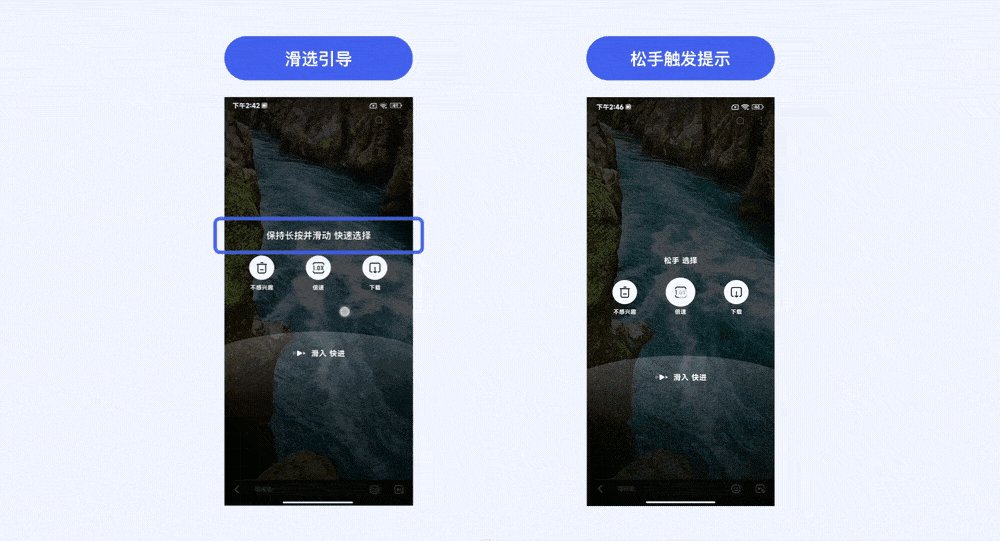
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
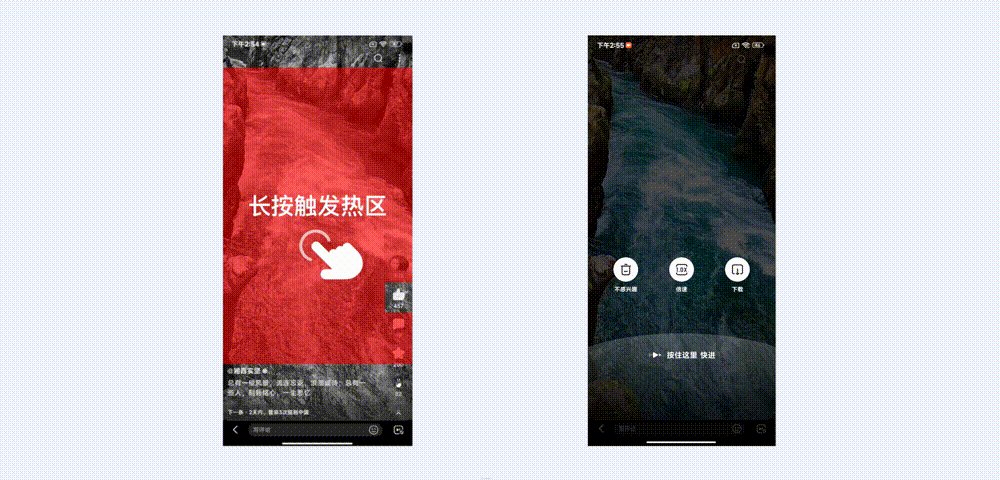
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

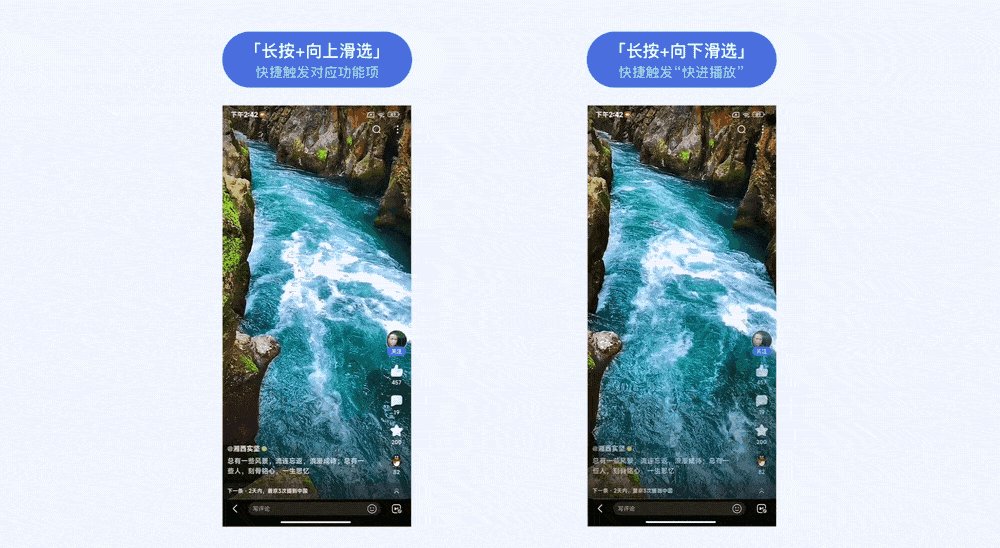
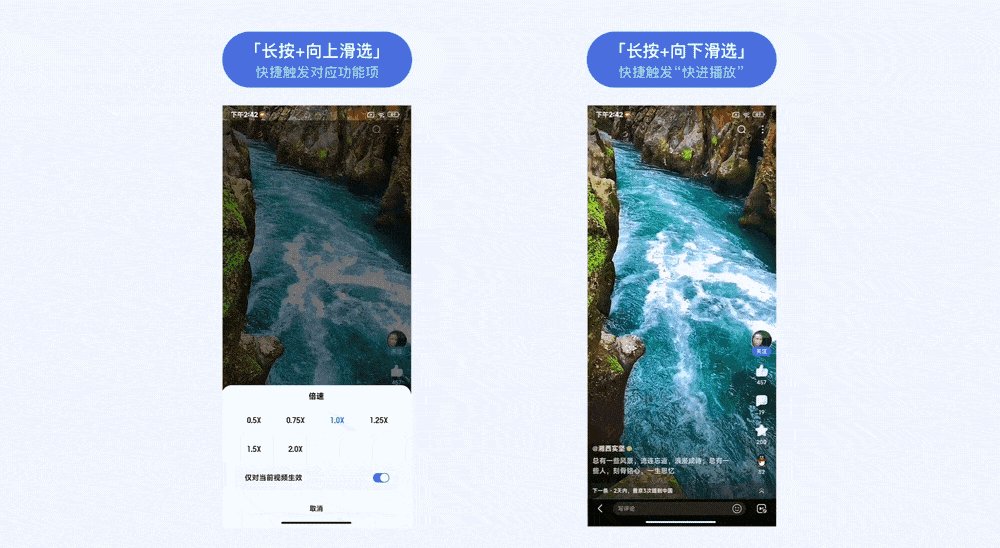
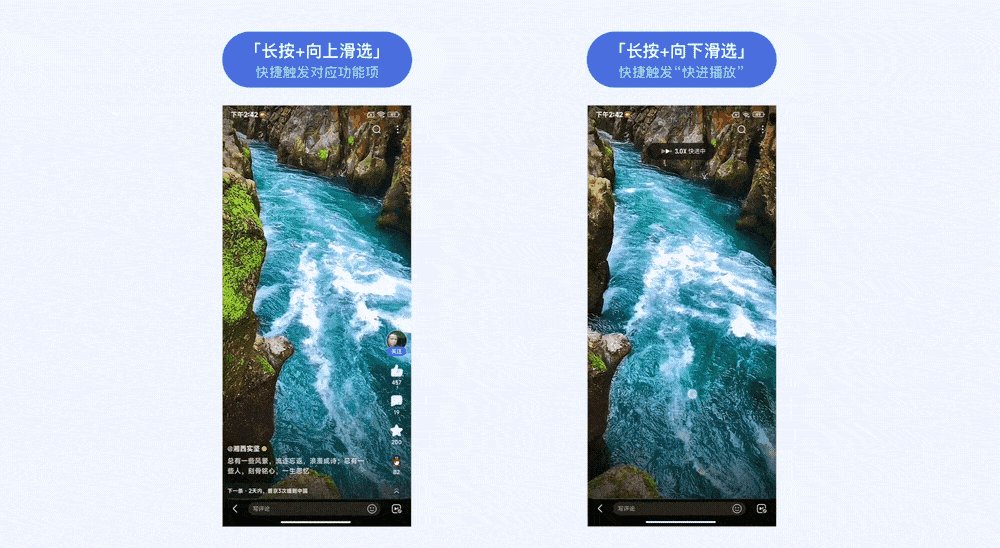
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

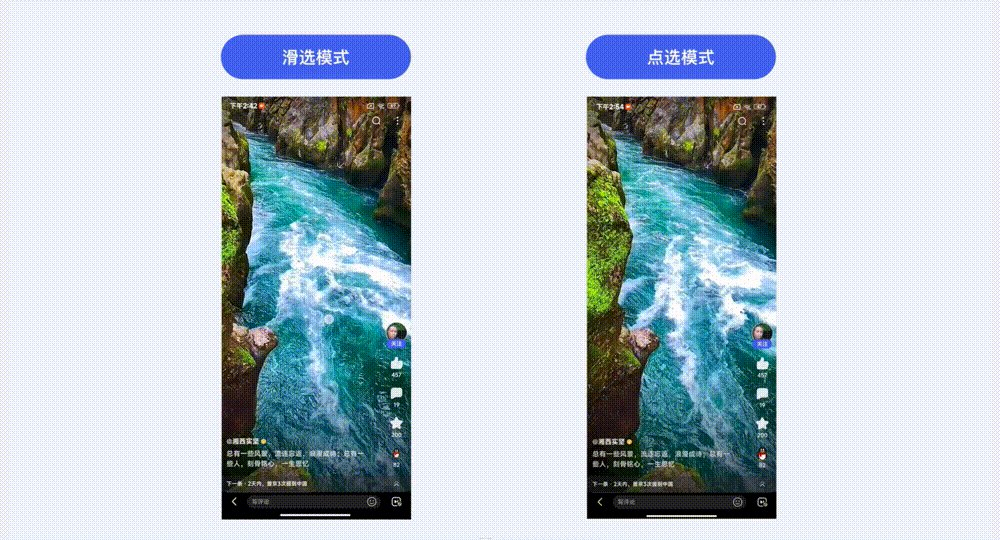
2)容错性兼容
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
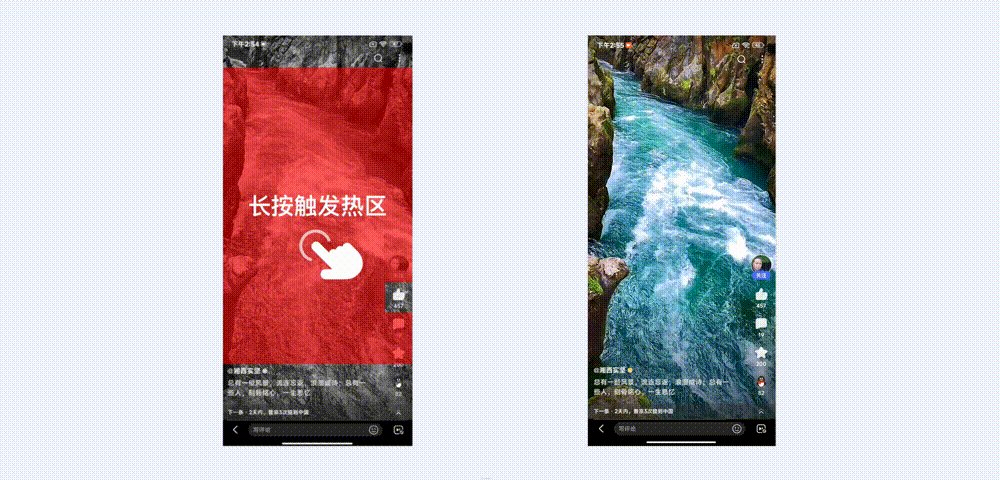
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

3.2 )支持跟手触发:
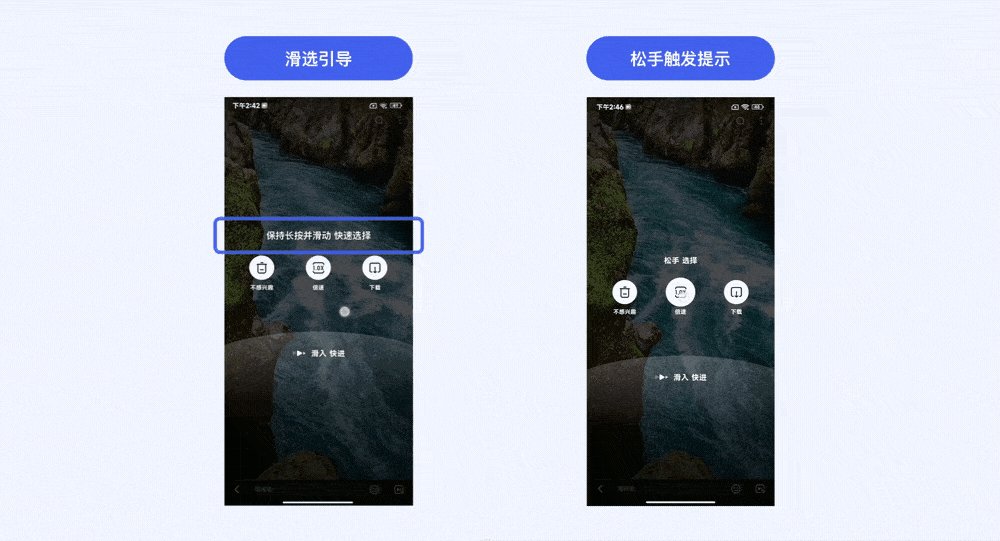
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
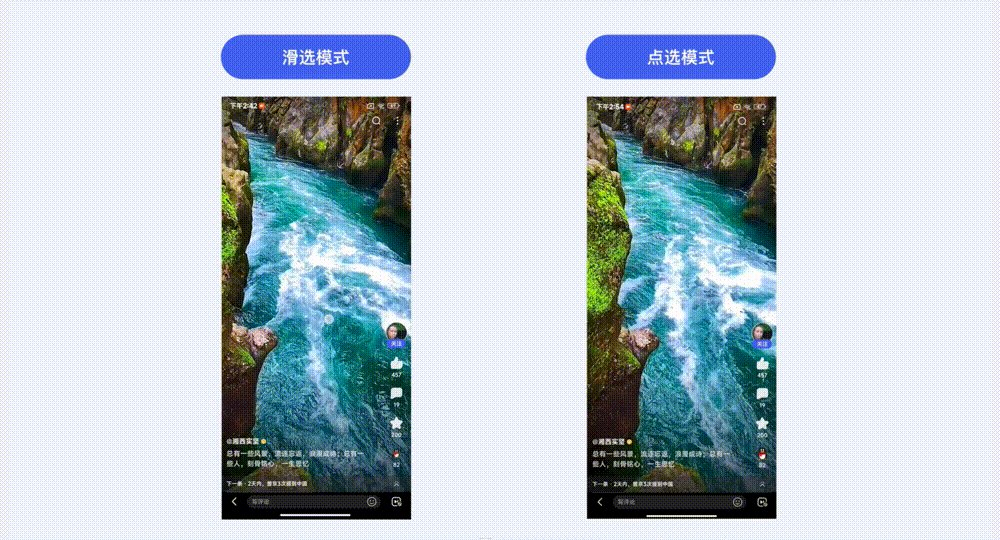
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
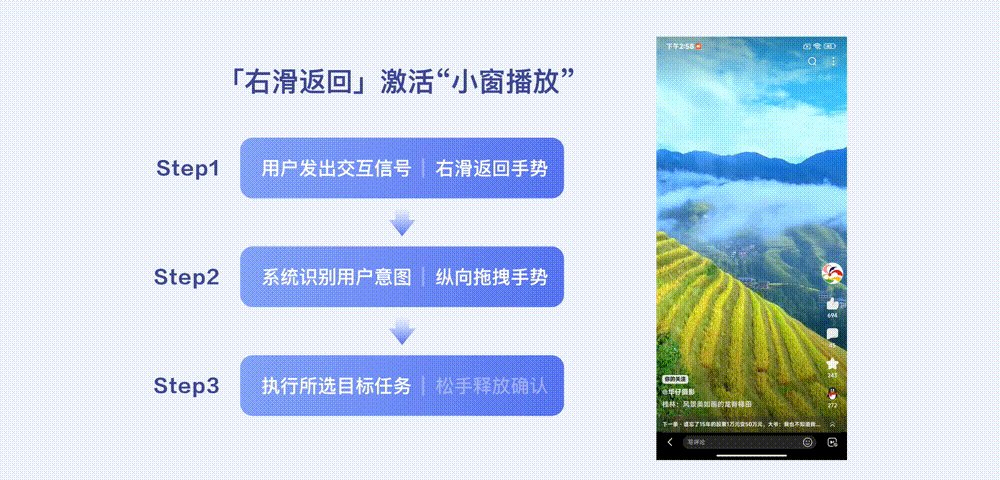
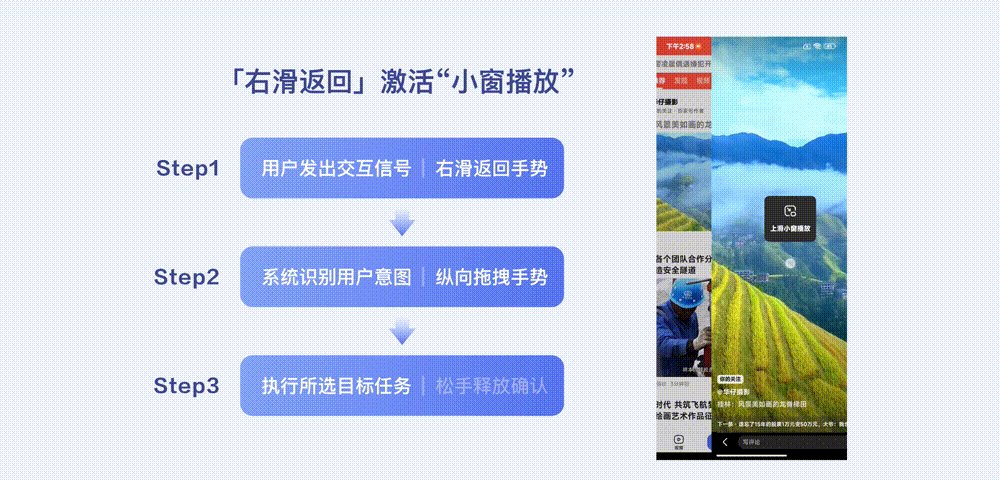
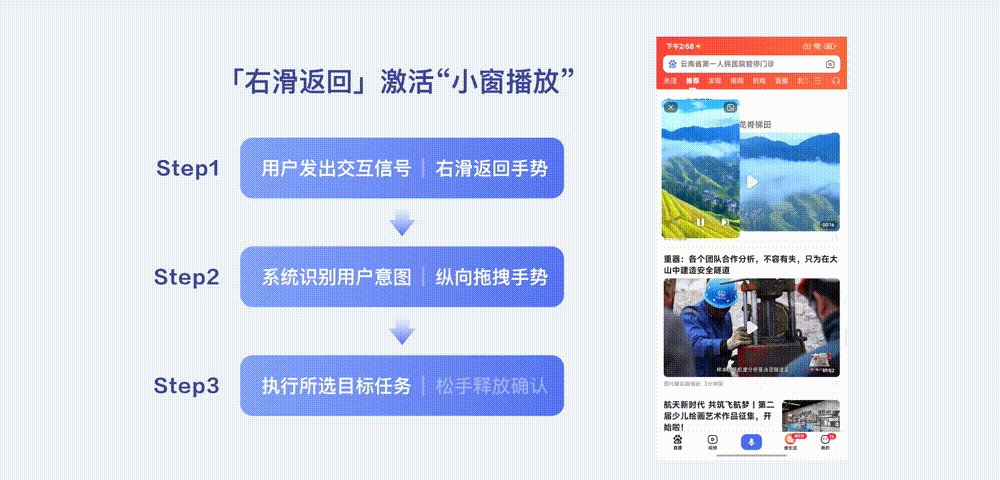
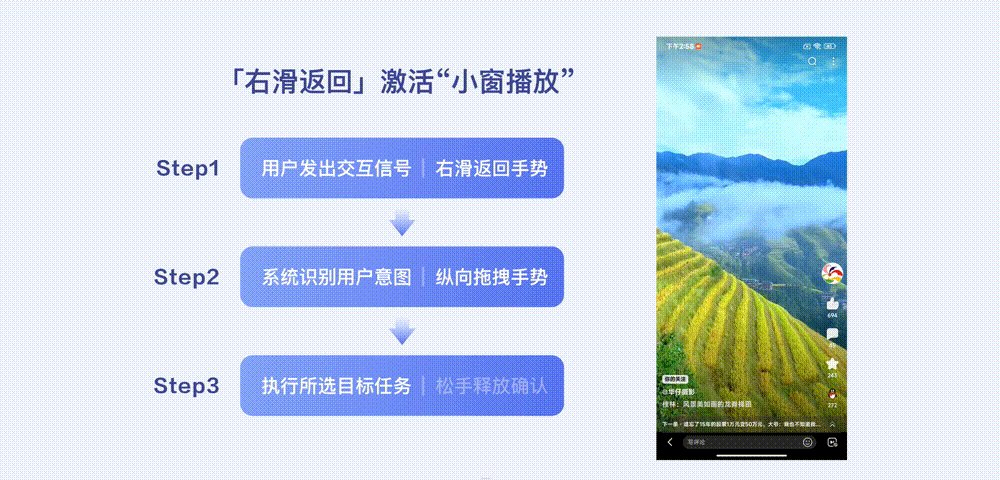
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
时间对于我们每个人来说都极为重要和珍贵。随着生活节奏的加速,很多产品也都开始注重和考虑对于用户时间的节省和分配。本文重点分享三种在交互设计中帮助用户「同时做几件事」的设计方法,以及其对应的优秀案例:
希望会为你带来更多的设计灵感。
通过将屏幕的布局进行分割处理,可同时呈现多项内容,让用户自由选择任务主次,同时处理多项任务。分屏设计很常见,但其中的体验细节却依旧值得研究和优化。
案例1
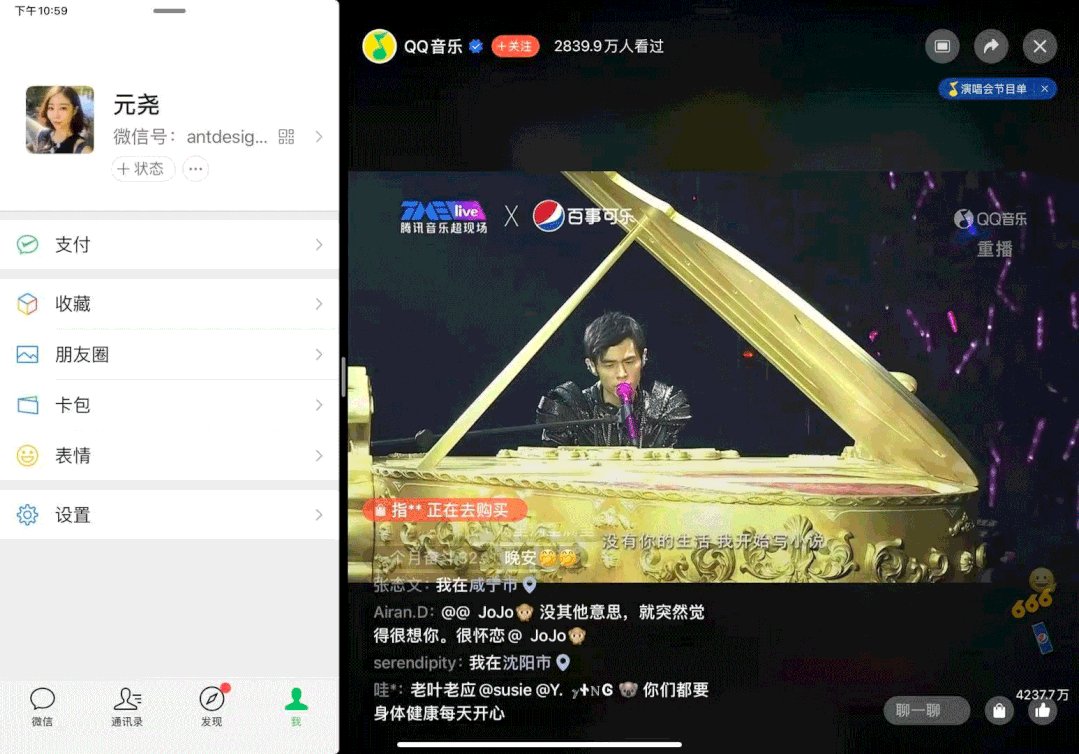
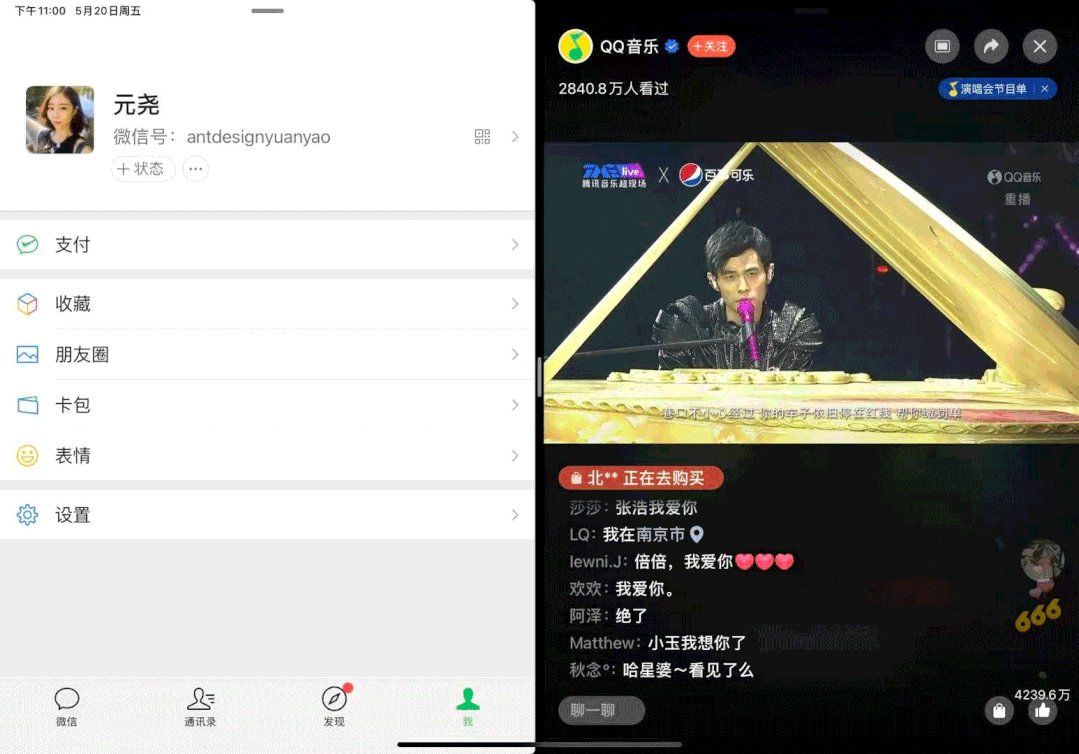
微信在 Pad 端的分屏布局考虑得很周到,看微信视频时支持分屏功能,还能够调整屏幕分割的尺寸比例。最小的分屏尺寸做成了手机尺寸,体验顺畅,看视频、接微信两不误:

案例 2
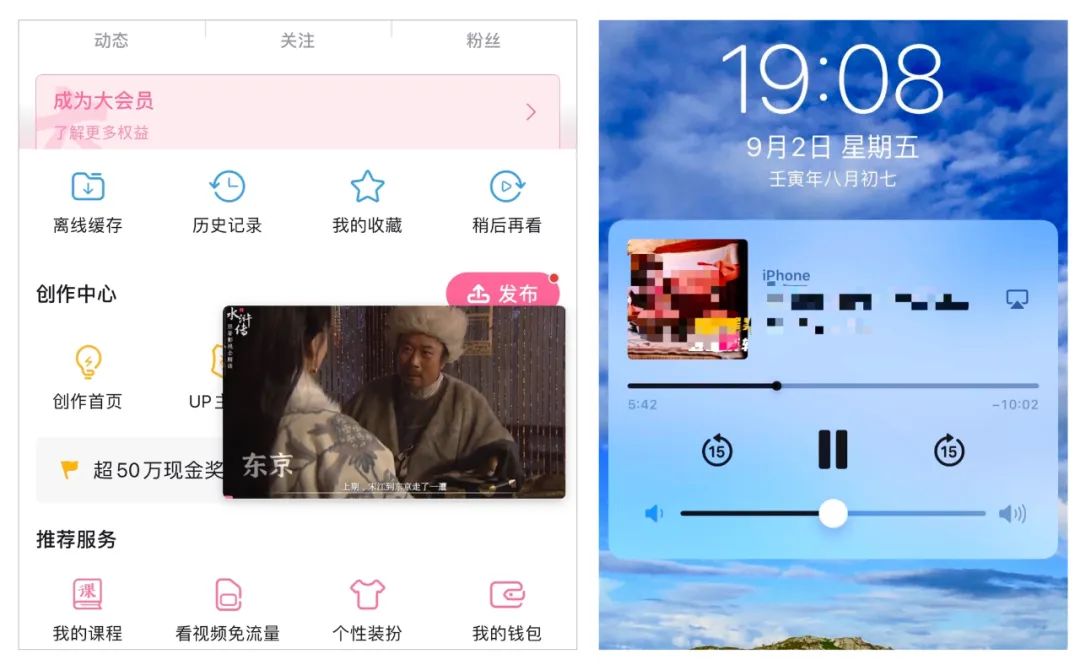
bilibili 在移动端的视频通过小窗模式可以不间断播放,不仅可以在 App 内或外呈现小窗模式,正在播的视频,在被临时打断退出视频后,还可以用音频的方式继续播放:

案例 3
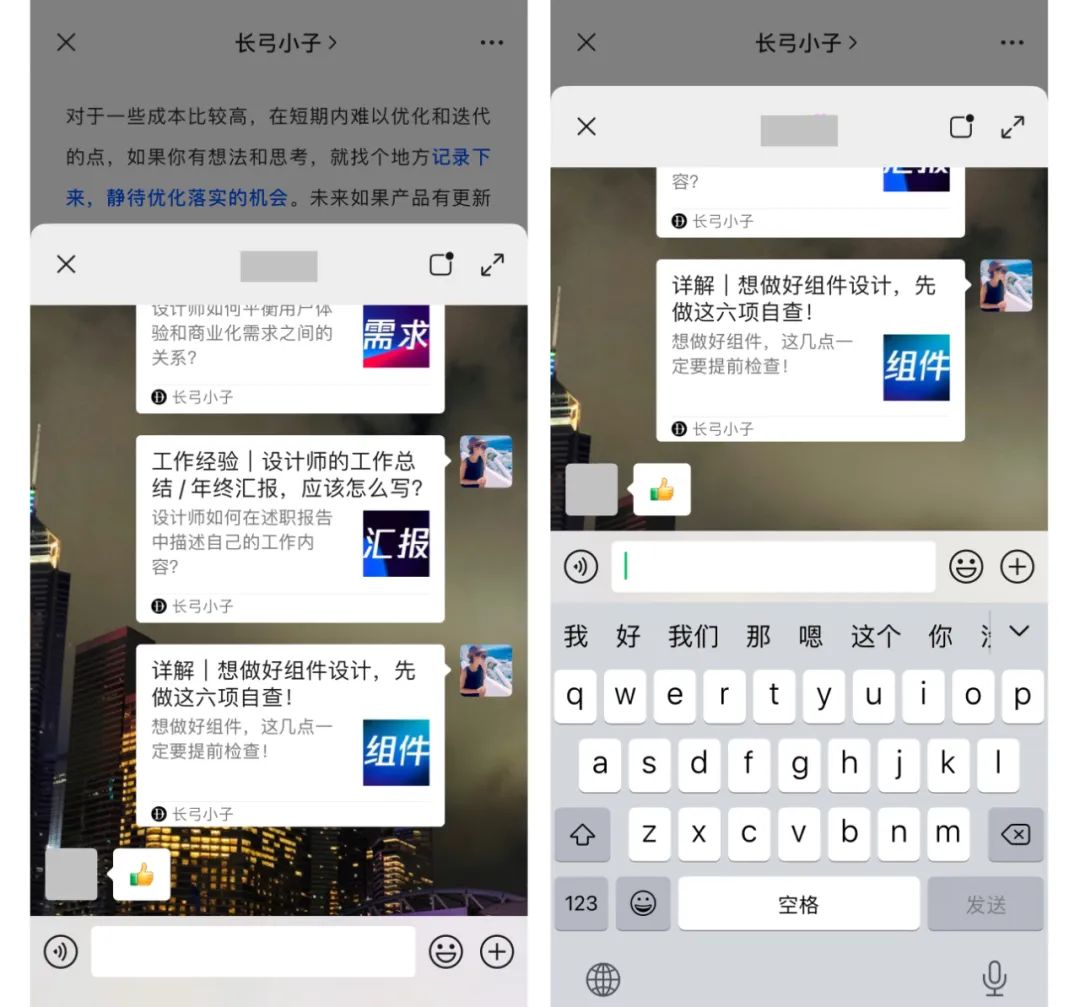
微信的新功能,在你阅读文章时依旧能看到朋友发来的微信消息,可以直接在当前页面回复消息,避免你在看文章时阅读不了微信消息。你还可以将信息“标记未读”,一会儿再做处理:

案例4
微信视频号改版后,点击视频号下方的博主名称和头像,下方弹窗会弹出该博主的主页和其他视频,而当前正在播放的视频会渐渐呈现小屏播放,视频内容不会被遮挡,既不影响观看,也不影响用户探索该博主的其他视频内容:

案例 5
在微信订阅号中展示的视频内容可以通过划到右下角变成小窗播放音频,既可以听内容,也不影响你继续浏览订阅号的其他内容:

产品可以让操作更容易被用户管理和掌控,在被打断后很容易被用户重新再续,给用户足够的掌控感。在一些特殊情况下,几件事可以交替、穿插地处理,同时进行。
案例 1
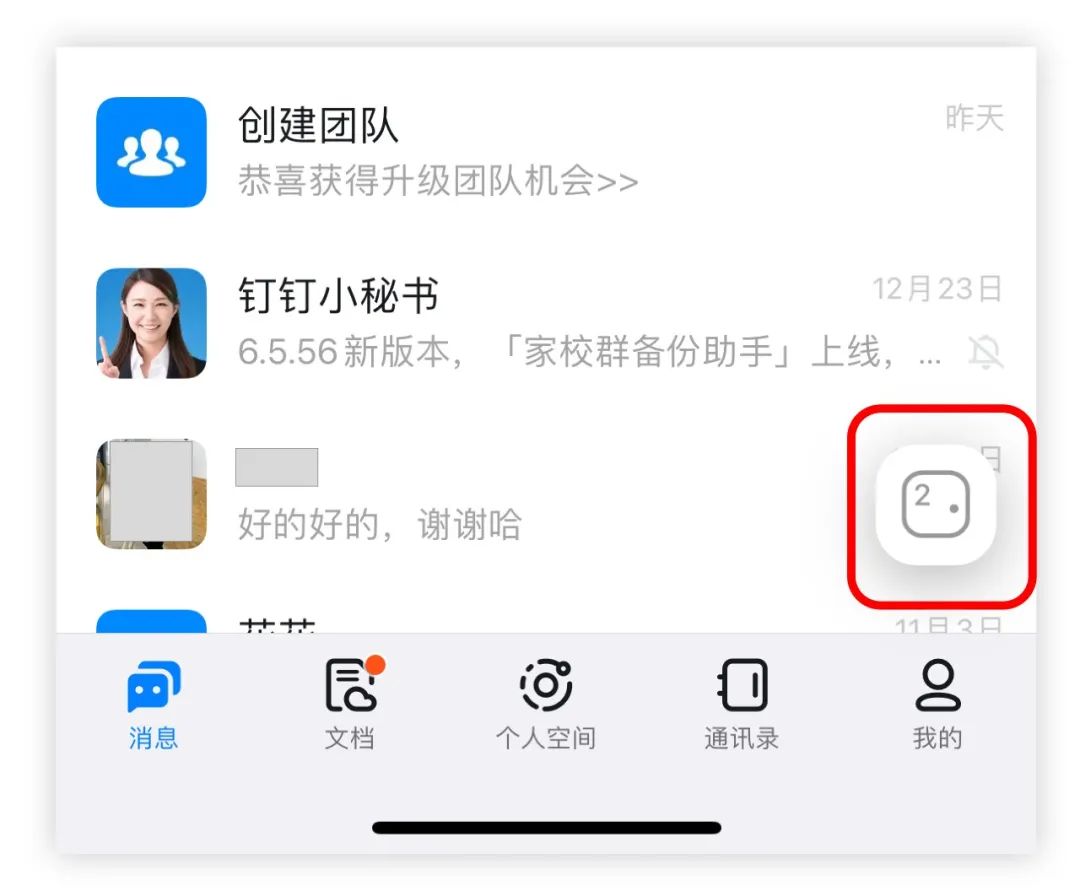
钉钉的移动端浮窗功能,向右滑动退出正在操作的页面时,就会出现添加浮窗区域,用于收录未做完的操作。同时显示出已添加浮窗的内容数量,最多添加 5 个:

案例2
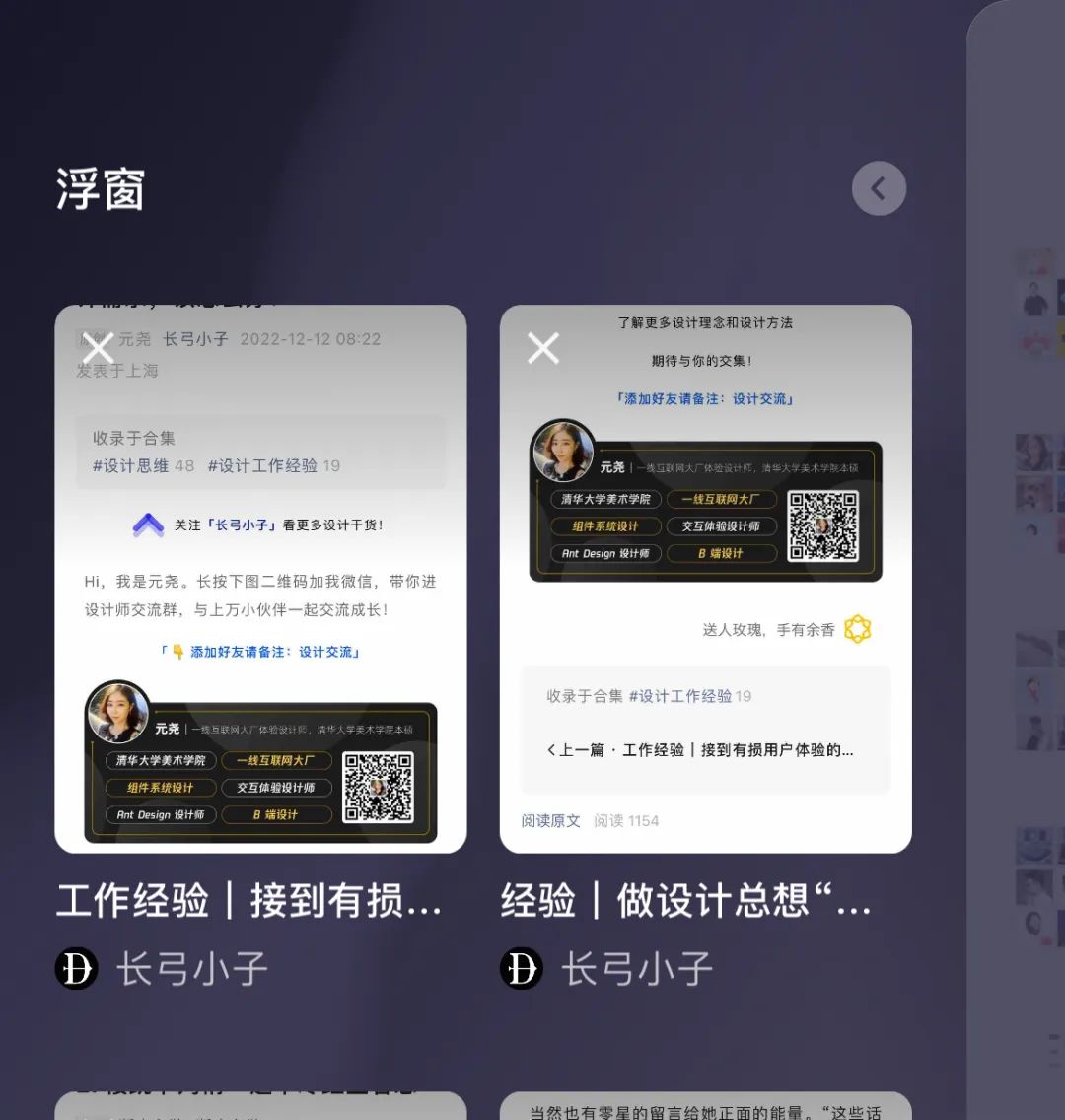
微信的浮窗功能也可以帮助用户更快捷地收录未及时阅读的内容,在打开时还可以定位到上次中断阅读的位置。用户不再需要整块的大量的时间来阅读长篇文章,可以更合理地掌控阅读节奏:

案例3
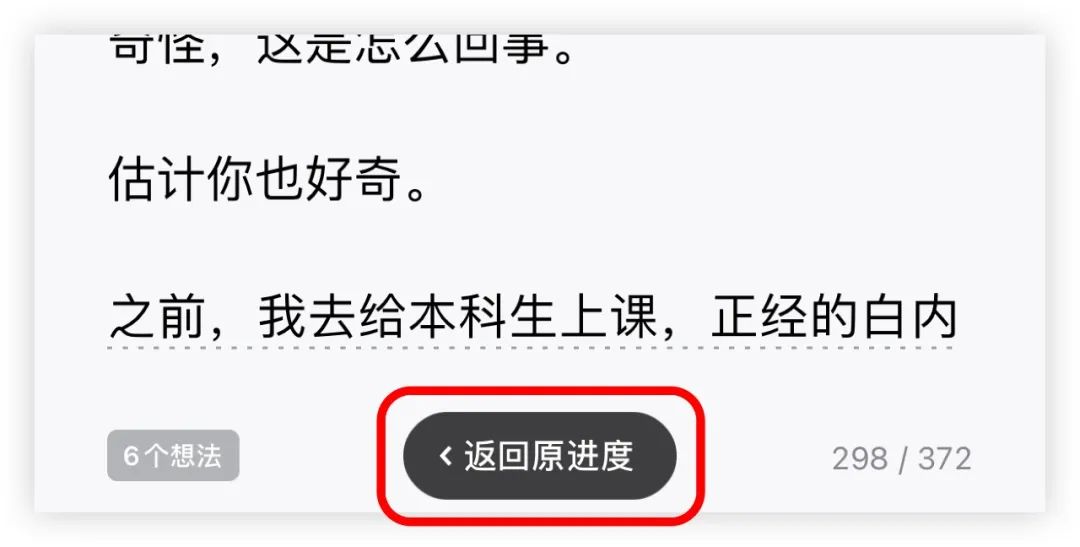
微信读书 App 会在你跳读到其他章节时,在页面下方显示“返回原进度”的按钮,方便你在跳读后回来继续阅读:

案例4
网易163 邮箱侧重于为你呈现工作的多线程。每点开一封邮件,页面上方会增加一个类似浏览器标签页的 Tab,你可以通过它们查看自己的工作和阅读轨迹。当你在写邮件时,同时又收到了其他的新邮件,去查看新邮件之后,可以通过 Tab 直接回到邮件编辑页面,继续编写刚才的邮件:

案例5
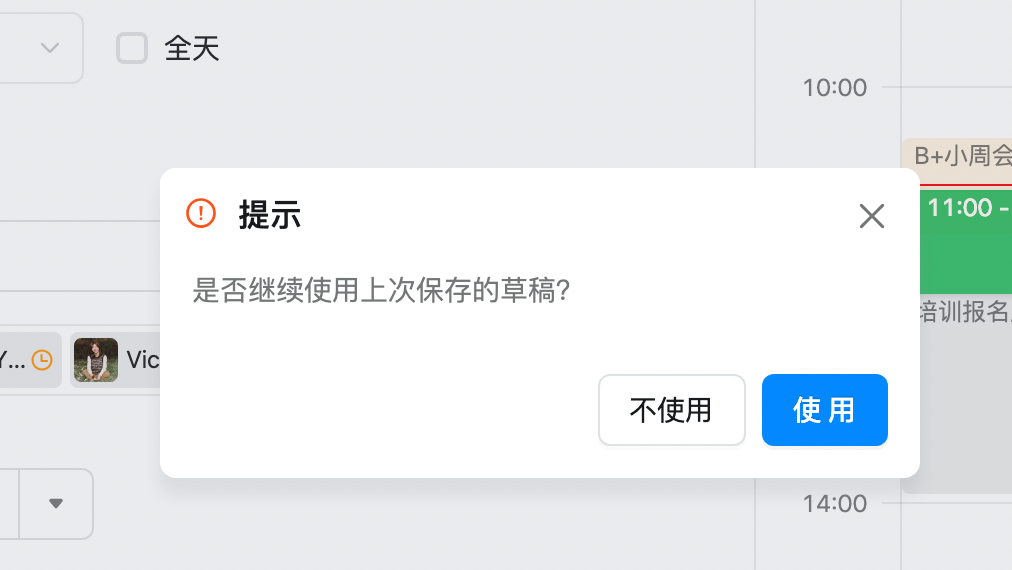
使用钉钉发起会议邀请,如果中途退出,系统帮助你自动保存。再发起会议邀请时也会给出上次操作的提示,帮你续写内容:

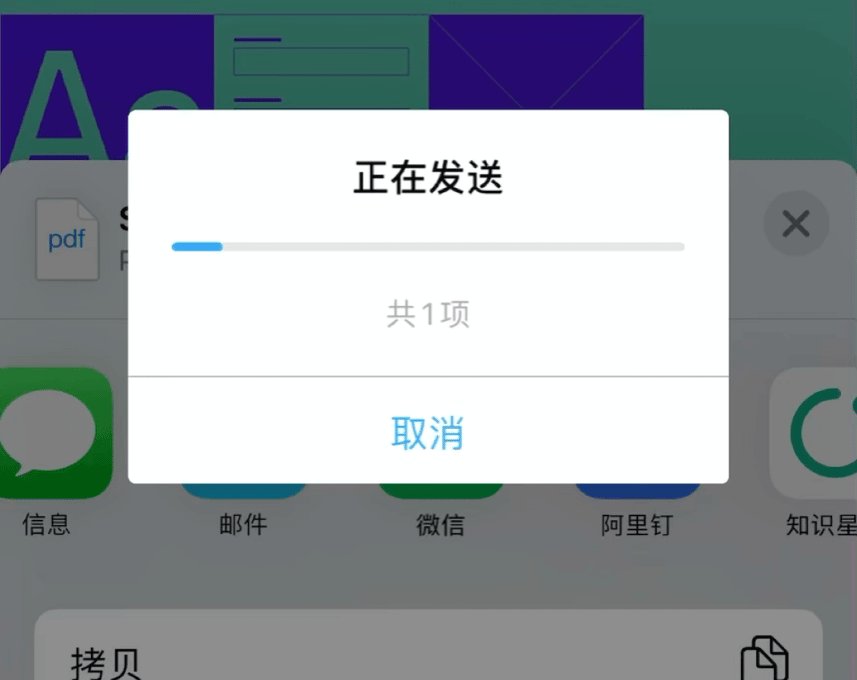
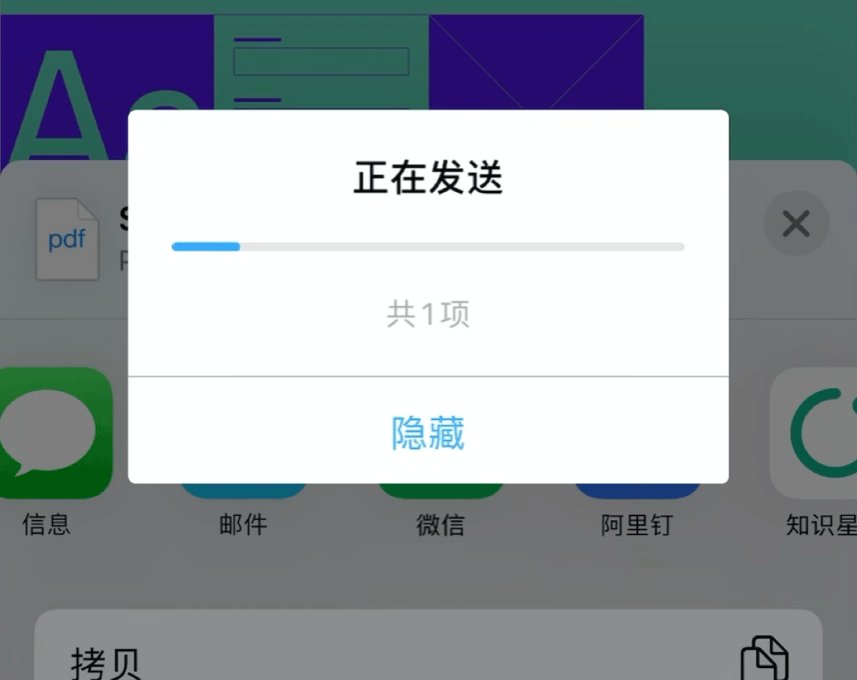
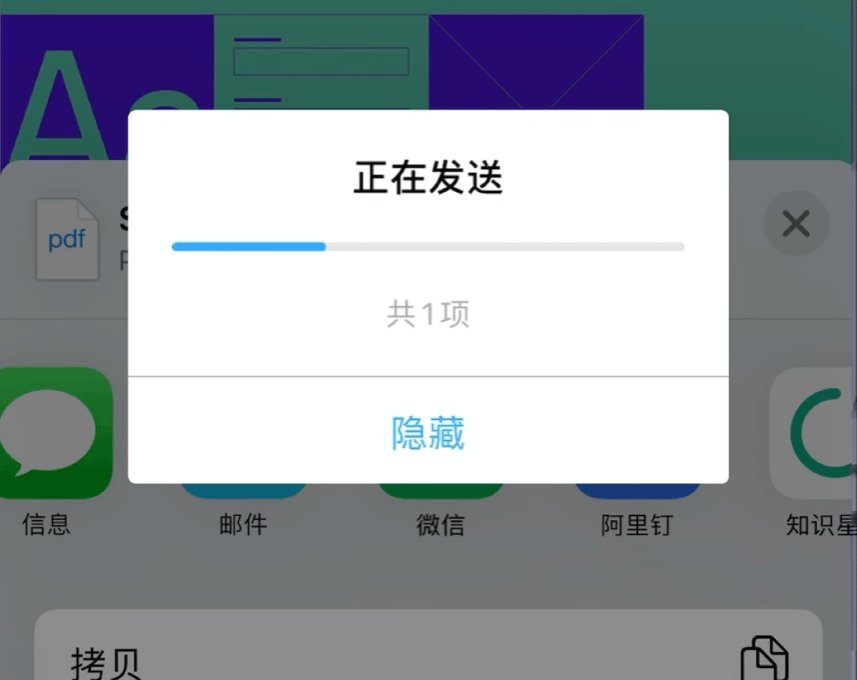
用户可以选择忽略或隐藏并不重要的、正在进程中的任务,将更多的时间用在其他事情而非无法控制的等待上。
案例1
iOS 系统中,当你在不同 App 之间传递文件时,如果文件过大,弹窗的“取消”按钮会在几秒钟之后变成“隐藏”,用户点击后可以继续做其他操作,并不妨碍后台的文件传输。

案例2
微信在接收超大文件时,增加了“发送给朋友”的选项,你不必等待文件在自己这边下载完成后再发送,可以直接发送源文件给对方,同时下载:

案例3
微信拨打语音的界面,在等待好友接听的过程中,你可以看到对方朋友圈的动态,缓解无聊的等待,也为即将进行的语音聊天提供了话题:

作者:元尧
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
正如题目所说:细节决定成败,微交互就是利用细节提升产品体验和设立品牌标志。
直到今天,人机交互已经有很长时间的发展。从例如烤面包机的简单产品到银行应用程序类的复杂数字产品,我们每天进行上百次的交互。这些交互转化为产品的可用性,最终转化成用户满意度、信任度和产品整体体验。
在过去的二十年里,设计师们一直在关注这些交互(按钮、滚动、长按等)。从电脑大屏幕到移动设备、智能手表以及现在的可折叠设备,交互也在不断地发展。本文研究了微交互的结构及其与交互模型的关系,审美体验的不同驱动力,以及我们如何通过改变微交互的元素来优化体验。最后,我们讨论了自下而上的产品构建方法。
自灯泡、收音机、门铃等电气设备出现以来,微交互一直存在于我们的生活。微交互和技术共同出现、发展。在我们的日常生活中充满了与周围物体的微交互,例如使用烤面包机、解锁手机、将手机切换到静音模式、控制音量等。
从简单的按下按钮到摇动手腕激活智能手表,微交互随着技术的进步而不断发展。像复制文本或移动文件这类我们如今习以为常的、无形之中的微交互,都曾是新颖的微交互。观察微交互有助于设计师改进产品。
有趣的是,设计师将现实生活场景投射到产品来建立微交互,如剪切-粘贴、放大-缩小等。这些细节不仅提高了产品的可用性,也通过直观的互动降低用户学习难度。

我们如何准确定义什么是微交互,什么是交互?
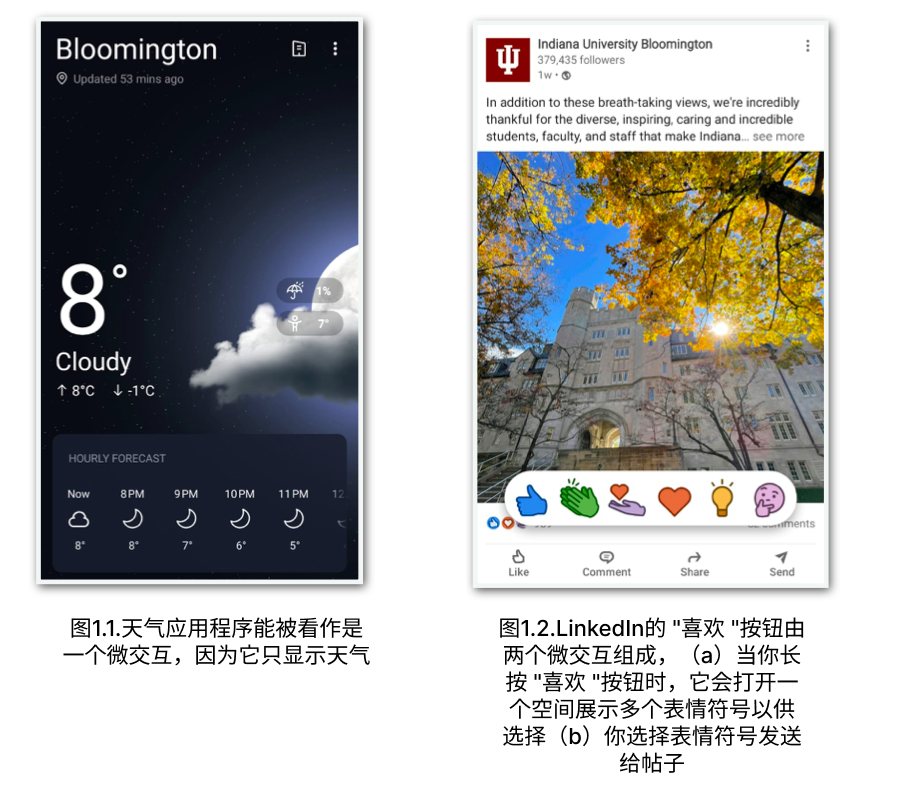
论文《开启移动微交互》(Ashbrook,2010)将微交互定义为“接触设备开始到完成的时间不超过4秒的互动”。而《微交互》一书(Saffer,2013)将其定义为:“微交互是围绕着单个用例的产品使用场景——它们有一个主要任务。”整个应用程序或产品可能只是一个微交互,例如,天气应用程序(图1.1)或烤面包机,因为它们只关注一件事。
图1.1 天气应用程序能被看作是一个微交互,因为它只显示天气。
图1.2 LinkedIn 的“喜欢”按钮由两个微交互组成,(a)当你长按“喜欢”按钮时,它会打开一个空间展示多个表情符号以供选择(b)你选择表情符号发送给帖子。
一个功能可以由多个微交互构成,例如LinkedIn的“喜欢”按钮(图1.2),人们可以对帖子发送不同的表情符号。因此,微交互是一个功能模块,或者是整个产品。与产品互动时,微交互也许能帮助用户了解做什么,如何做,后续是怎样。精心设计的微交互使产品变得直观,优化了产品的用户体验。
当微交互打造了与品牌产生共鸣的特殊体验时,它化身为了品牌标志。专业术语称之为“标志性时刻——产品或服务中给人留下持久而难忘印象的突出互动”(Janhagen, Leitch & Judelson, 2020)。
Facebook的“喜欢”按钮是它的标志性时刻。微交互并不仅仅局限于视觉,它们可以是声音、触觉、实体硬件或手势交互。Snapchat的通知作为产品的标志性时刻是因其独特的声音。同样地,iPhone有一个中心按钮作为苹果的标志,它有多个微交互方式。
微交互通常首选(Narvhus, J.M. 2016):
我们将在之后的章节中研究一些微交互案例。
在进入交互模型之前,我们将尝试研究心智和心智表征,以更好地理解人类如何与世界上的物体互动。(Newell & Card, 1985)文章谈到了三个不同的处理器:感知处理器、认知处理器和运动处理器是如何工作以理解周围世界。
认知处理器与长期记忆和工作记忆一起工作,从现有的知识中提取物体、感觉、行动等的表征,以理解来自知觉处理器的输入。一旦认知处理器完成处理,它就会向运动处理器发出信号,以特定方式对特定情况采取行动。心智表征是现实世界中事物如何运作的心智模型或理解。
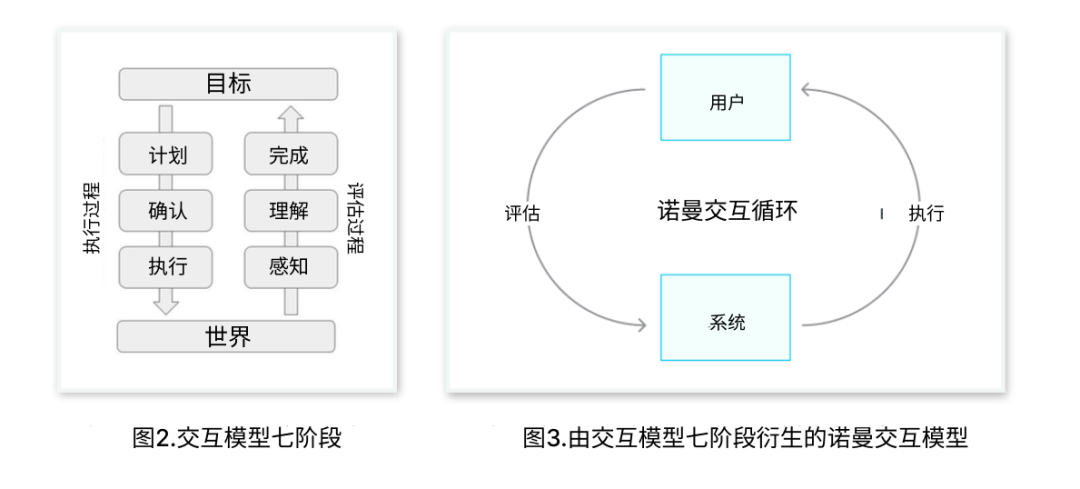
唐-诺曼的七个行为阶段(诺曼,2013)(图2)是一种更清晰的心智学形式,解释了人类如何与物体互动以实现目标。目标可能是打开一盏灯或在移动应用程序上进行在线交易。让我们把手机解锁的简单目标分解成七个行动阶段。

在这个循环的每个阶段,都有一个输入->处理->输出的过程。在宏观层面上,我们也在遵循同样的过程来达到我们的目标。我们可以从行动模型的七个阶段推导出互动周期(Norman, 2013)(图3)。
交互周期包括执行过程和评估过程,前者是行动所需信息差,后者是行动发生时各类情况所需理解的信息差。整体用户体验取决于交互过程中互动周期的每个部分。微交互的目标是消除差距,使产品变得直观。现在让我们看看微交互的基础结构,了解它们如何帮助消除信息差。
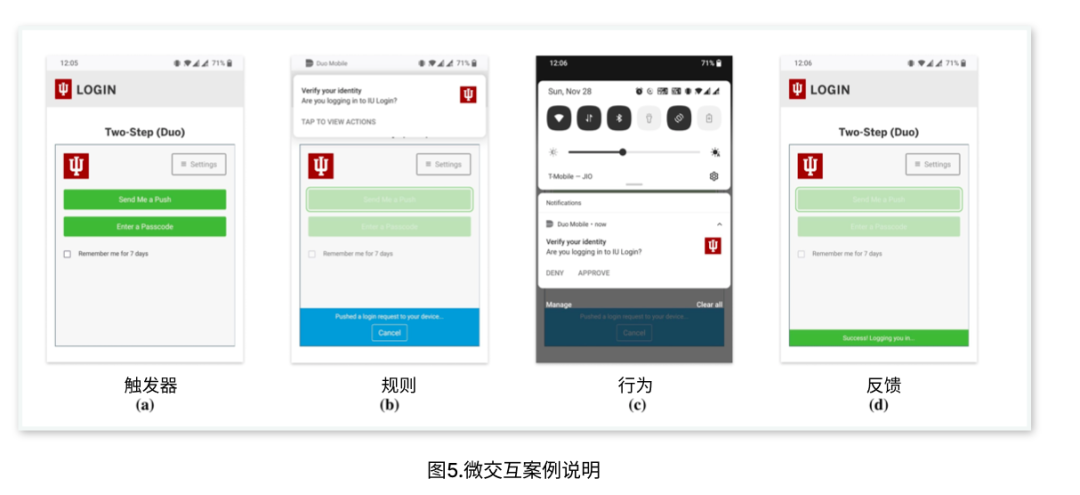
微交互之所以强大,不仅仅是因为它们的细微交互差别或迷你尺寸,还因为它们构建的方式。微交互的结构包括四个部分(图4)(Saffer,2013):开启微交互的触发器,决定微交互如何运作的规则,以及影响微互动的元规则——阐明规则、循环和模式的反馈。
触发器可以由用户触发,例如点击图标、填写表格等,触发器也可以由系统产生,例如低电量提示框,通知用户电池电量不足。

让我们以Duo应用中验证用户的微交互为例。

现在当我们解构微交互并理解其结构时,微交互的结构支持行动七阶段理论,最终帮助消除执行和评估之间的鸿沟。精心设计的触发器便于用户进行计划->指定->执行行动,精心设计的规则和反馈便于用户进行感知->解释->对比结果确认完成目标。我们将在下一节中谈论触发器、规则和反馈的设计,以了解微交互如何有效构建所需的用户体验。
我们回看心智部分,认知处理器不仅包含了不同事物如何工作的心智模型,并且随着我们在日常生活中对新物体的体验而不断地发展。从这些心智模型中,设计师可以创建概念模型。作为关于产品和功能运作的高级计划,概念模型一旦被建立就能被转化为行动模型的七个阶段,从而帮助我们创建对用户来说很直观的微交互。这是一种自下而上的方法,用于建立交互 -> 功能 -> 产品。
在上一节中,我们谈到了交互模型和微交互的结构,并探讨了它们如何携手使产品变得直观好用。现在我们将关注动态审美体验,以及微交互如何在产品的微观层面建立体验。
审美体验的韵律之舞有一个内在的、动态的结构。杜威指出了体验建立的相关过程,如累积、保存、紧张张力和预期,来指称体验的内部动态(McCarthy & Wright, 2004)。
完整的用户体验是这些动态的集合,它可以根据用户过往经验和知识认知而变化。过往经验和任何审美经验都取决于上下文:用户的过往和能力,人工制品的技术,以及互动发生的任一物理、社会空间(Petersen, Iversen, Krogh, & Ludvigsen, 2004)。当我们与物体/产品互动时,触觉、嗅觉、视觉和听觉都会唤起体验。
在过去的几十年里,设计师们一直在关注这些触发奇迹的交互。交互不应该仅仅是传达内容和完成任务,它应该引人思考,并鼓励人们以不同的方式思考变化。我们将展示一些唤起了不同审美体验的动态微交互案例。

1)积累:指伴随着体验时间展开的积聚。我认为谷歌支付作为微交互建立了用户体验,并包含非常优秀的展开界面和支付完成音效。
这个之所以判定为其微交互,是因为它只专注于一件事,而且建立了非常充实的体验。这个交互开始于点击支付端->选择银行卡->加载->支付完成(图6)。动画和音效带来了一步步徐徐展开的体验感受。
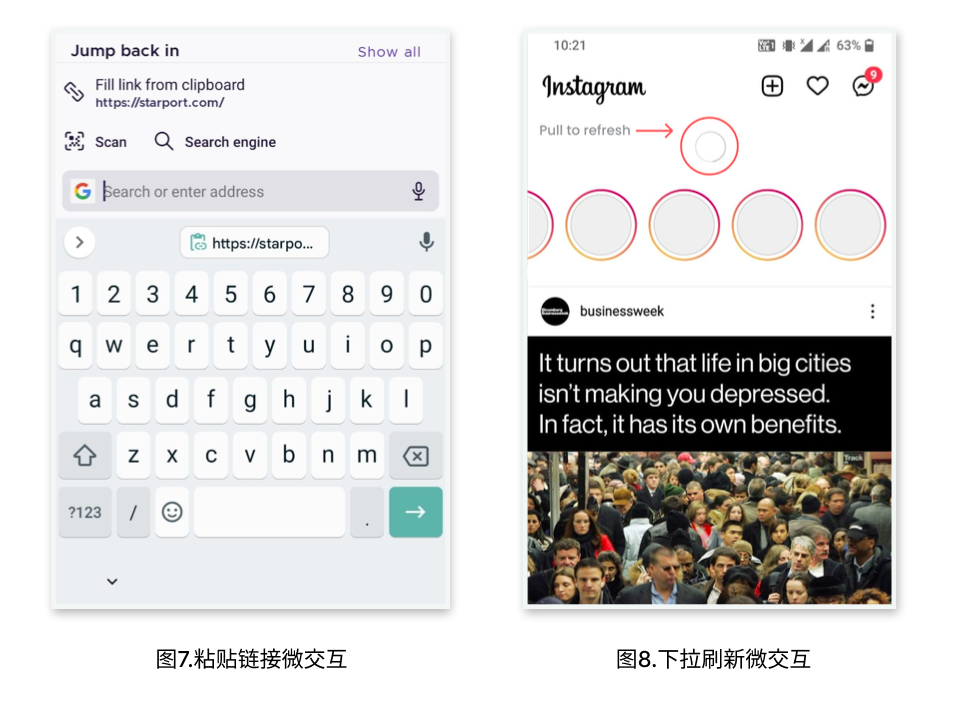
2)留存:指保留一些过往事物的趋势,不论体验还是内容。文本或信息的保存对优秀用户体验来说确实是必要的,毕竟这样能减少认知负担。在网站和应用程序上填写表格时,许多微交互都保留了之前的填写信息。
这类微交互的一个非常简单的例子是,当你复制一个链接并试图将其输入网络浏览器时,浏览器会显示直接粘贴链接的选项,甚至显示你复制的内容(图7)。我们在这此观察到与微交互的结构不同的是重点更多地放在了交互的反馈上,它传达的状态是:你复制的内容已保存,并可以用来搜索网页浏览器。这是一个展示了我们如何调整微交互侧重点来优化体验的优秀案例。
3)张力:指体验内和参与体验的人之间的关联。这是社交媒体和流媒体平台使用的一种技术,当用户期待在短时间内快速阅览内容时,用户不断下滑来反复触发刷新的微交互(图8.) 。微交互带给用户参与感以牢牢抓住其注意力。它带来的延迟满足,让用户在想快速浏览内容时耐心等待。
这个特殊的微交互的重点是方式:即在内容加载之前显示一个加载器。

4)预期:它包含两个时间阶段。第一阶段是用户在交互中开始期待,第二阶段是用户从交互中得到期望反馈。我想到的微交互是Google Pay India的刮刮卡奖励(图9)。
这个特殊的微交互为它在印度带来了巨大的成功。人们喜欢期待好事发生,即使期望没有发生。若是期望发生,那期待就是值得的。支付完成后,用户进入刮刮卡奖励界面,对刮奖产生期待,点击卡片进行刮奖。刮奖微交互的重点是动作的触发上,兼具有趣性和参与感,触发本来可以只是一个点击按钮,但他们设计了一个刮擦动作作为触发。
上文提到的各种例子可看出:通过调整微交互的元素来优化体验。微交互小而强的原因在于:它们是产品的差异化细节。好的微交互能让产品提升一个等级。
我们认识了精心设计的微交互在创造美好体验方面的力量,现在让我们来探讨一下,如果糟糕的微交互可能会引发什么问题。
我想到的案例是手机通知。并不是说通知很糟糕,而是它设计得如此之好,以至于它有违用户的意愿。通知是由系统发起的触发器,它仅显示部分信息来吸引用户点击。
每个人都会遇到这样的情况:明明只是想看看时间,但在看到通知时点击进入信息,无声无息之中半个小时就耗费了。这不仅仅耗费了时间,更严重的是人们在驾驶时也会分心看通知。
另一个案例是 Facebook 的著名的“喜欢”按钮。这个精心设计的微互动,是 Facebook 的标志,但没有人意识到一个微互动可以对人们的生活产生如此大的影响。近期 Instagram 停止显示帖子上的点赞数,因为它对用户行为产生了负面影响。上面的例子也显示出:小事情可以产生大影响。

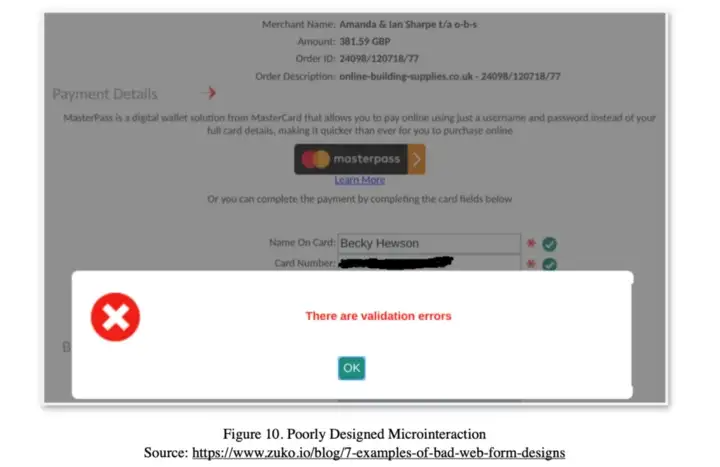
微交互也会令人讨厌,例如,在填写表单最后点击提交时,弹出一个对话框(图10),说表单填写中存在错误。这里的触发器是提交按钮,规则是显示一个对话框,反馈是静态文本——“有填写有误”。
这里的微交互形式是错误的,如果填写有误,提示应该在出错点附近。而且这里的反馈是糟糕的静态文本,对用户没有任何用处,因为它没有说明出错的位置和类型。因此,微交互的使用和场景真的很重要。
纵观全文,我们探讨了什么是微交互,以及如何创建符合交互模型的微交互来消除执行和评估之间的差距。接下来,我们研究了动态审美体验,以及我们如何在产品的微观层面上用微交互创造美好体验。
设计师有几种方法来创建微交互,方法一是自下而上思考,把一切都想得越小越好后,再建立功能。另一种方法是把整个产品看成是一个微交互,如果你想增加另一个功能,那么就把它看成是另一个只包含一个微交互的产品。
我相信谷歌支付是以这种方式创建的,因为它是从支付开始,且只专注于支付,后来才引入了奖励和其他内容。
微交互有助于建立一个品牌标志和提升用户体验。我们喜欢或者讨厌产品的根源正是细节。细节是向用户展示你以用户为中心并为用户着想的方法。这就是微小的事情会带来巨大差异的原因。
作者:三分设
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。

当我看完上百个动态后,找到了更有趣的方式...
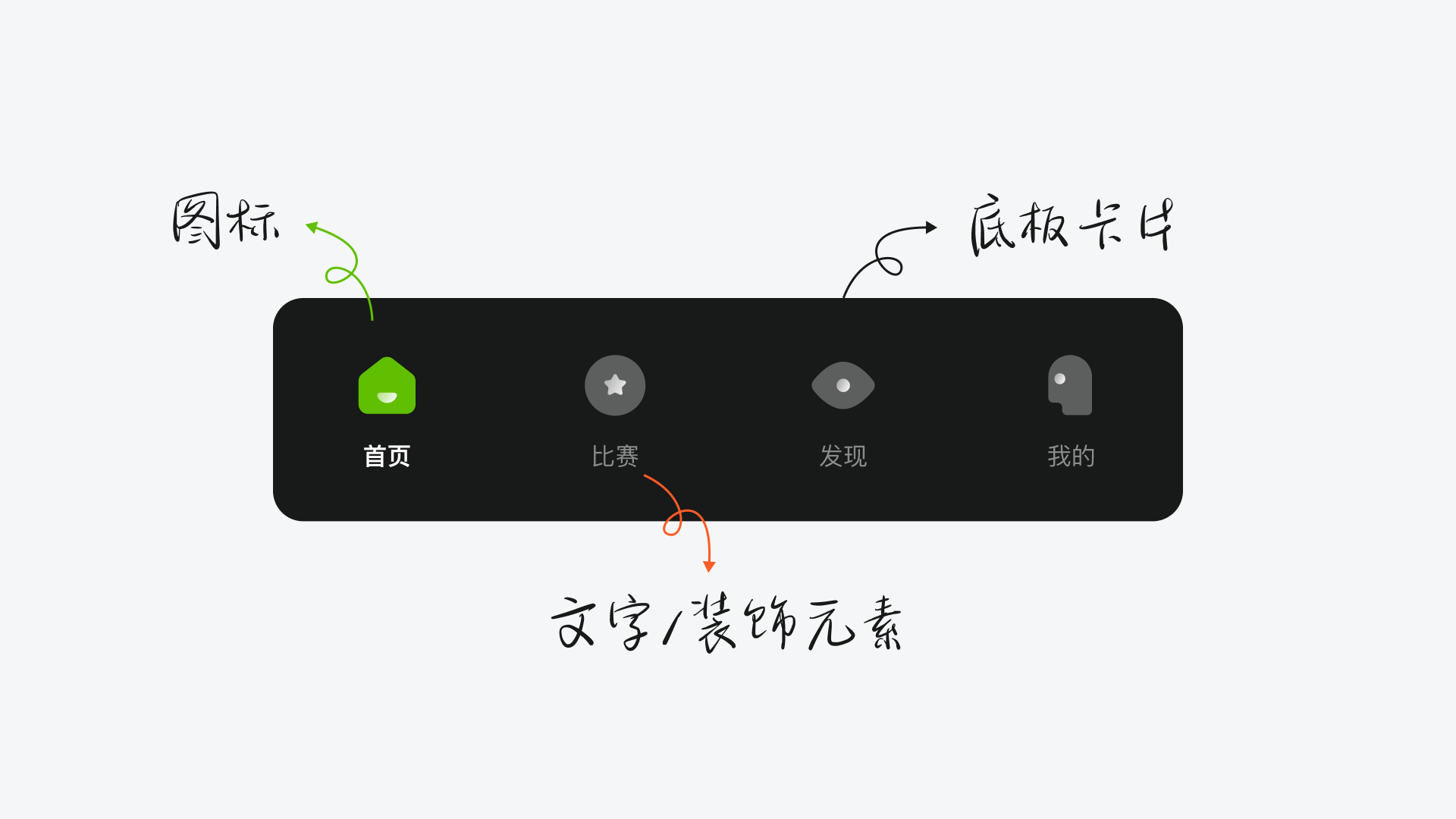
02 App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。

03 Tab Bar动态类型
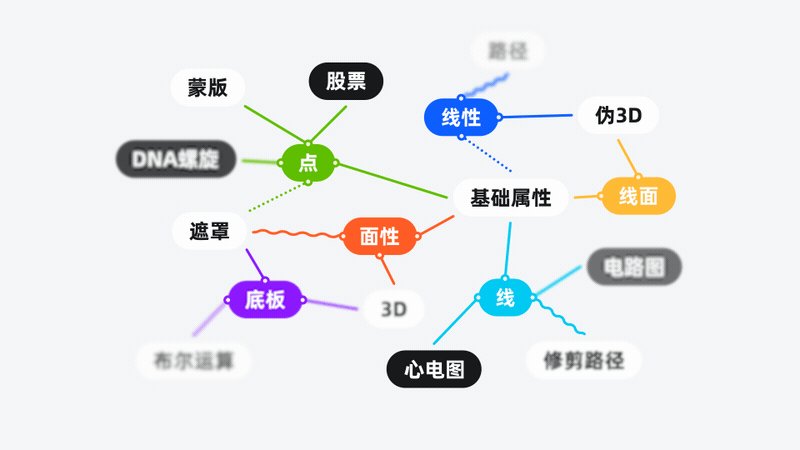
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
▍图标动态․
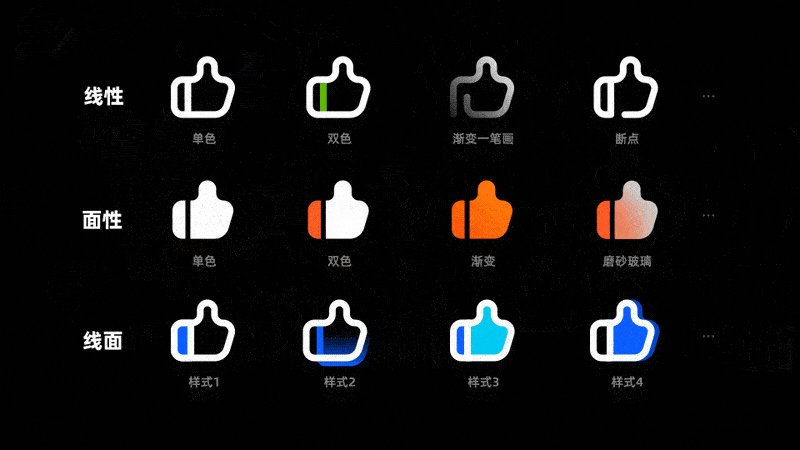
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。

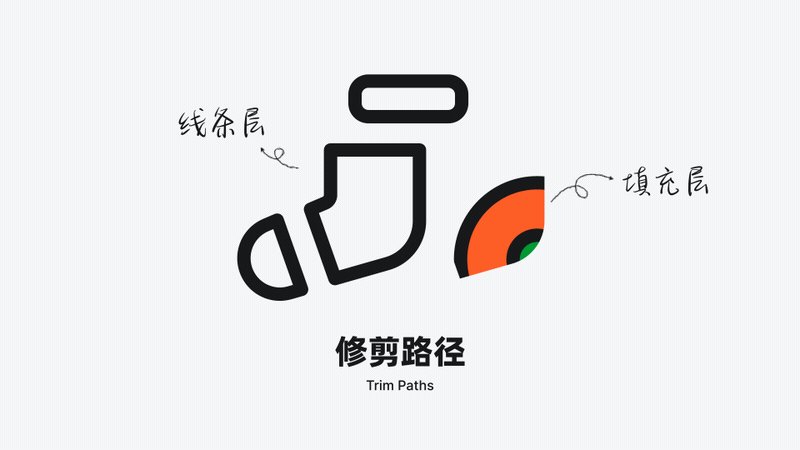
最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。

但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。

也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。

如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。

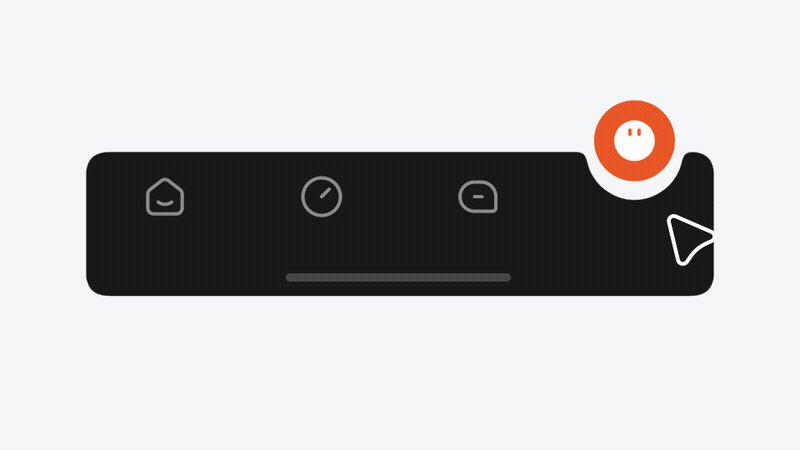
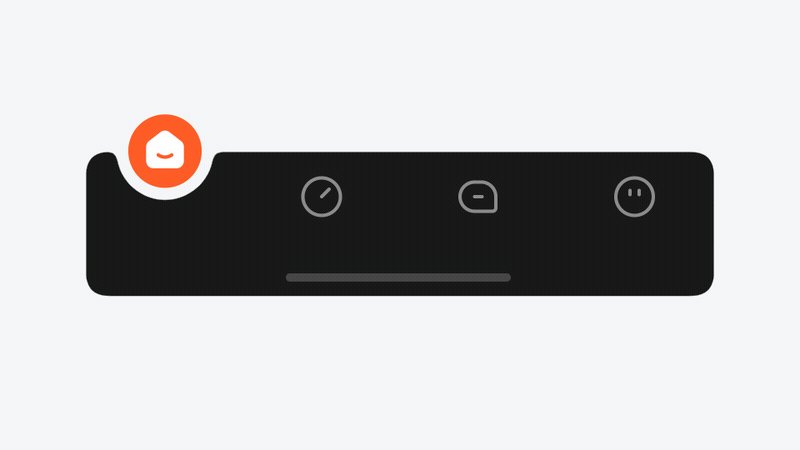
通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。

我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。

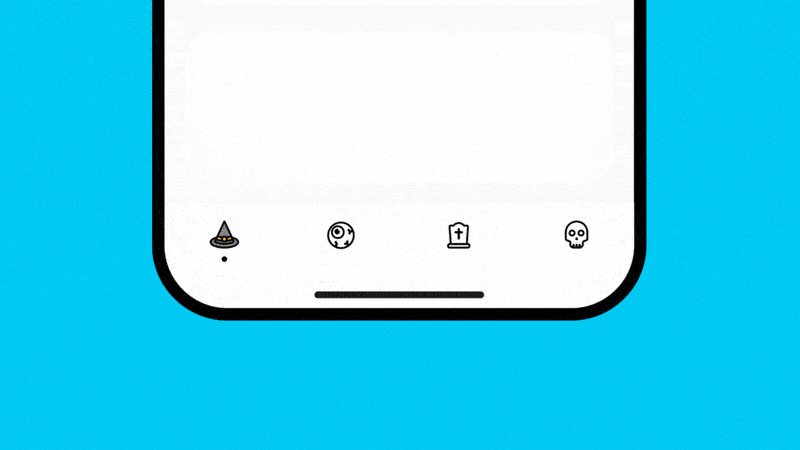
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。

对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。

(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。

对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。

▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
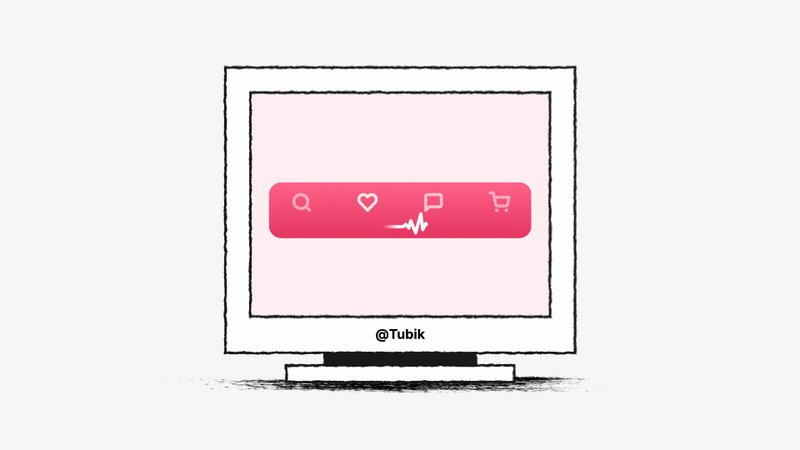
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。

通过动态效果,甚至能体现出产品行业属性。
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?

又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。

通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。

假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。

▍底板卡片动态․
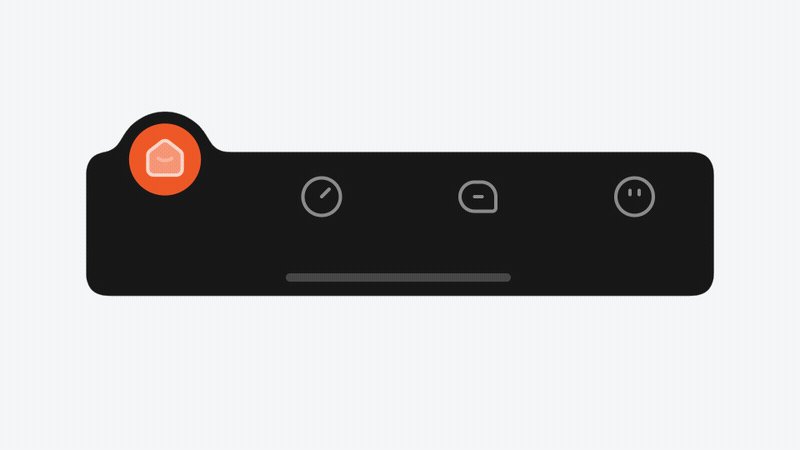
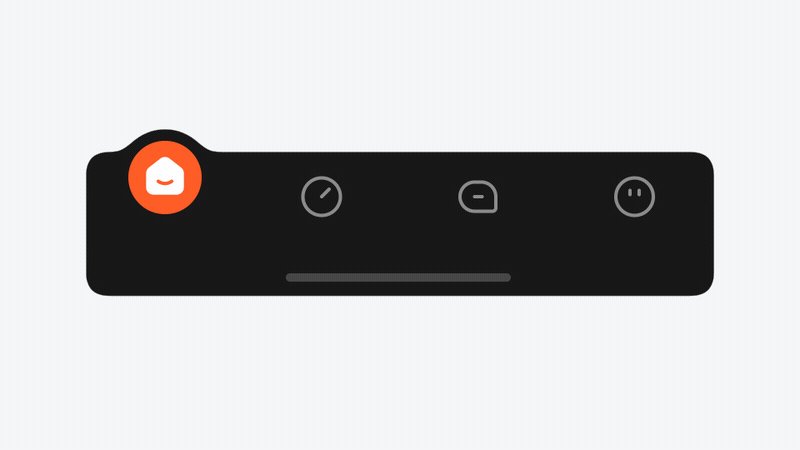
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。

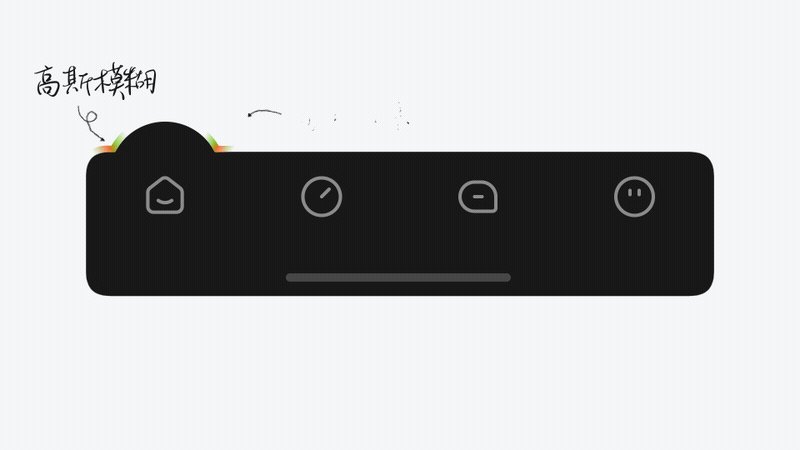
我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)

完成圆滑处理后,修改其他元素的基础属性即可。

目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。

此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。

或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。

最后再说两句:
每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。
作者:幺零三 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。
而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
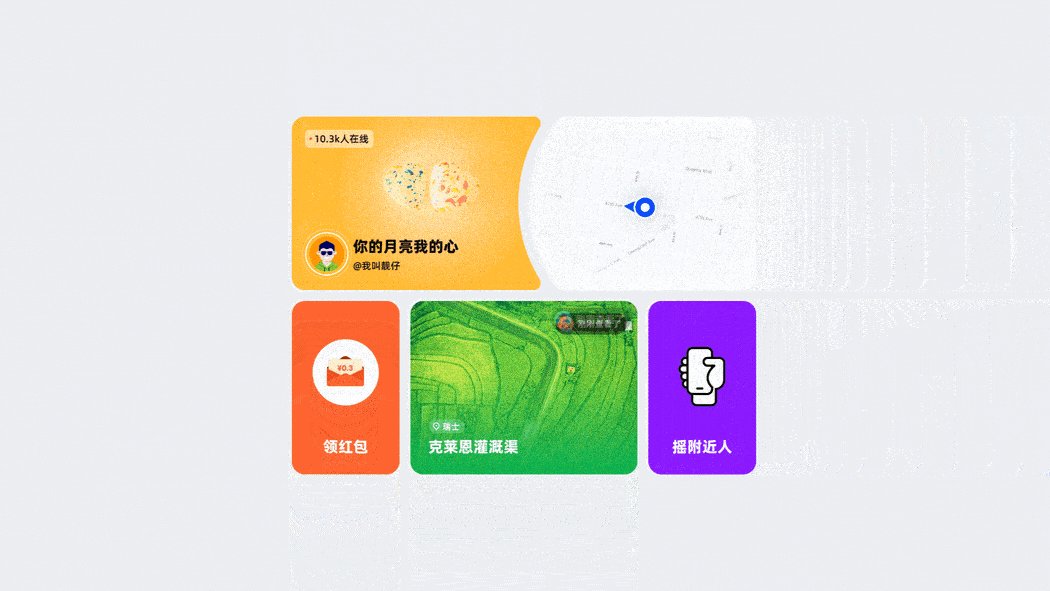
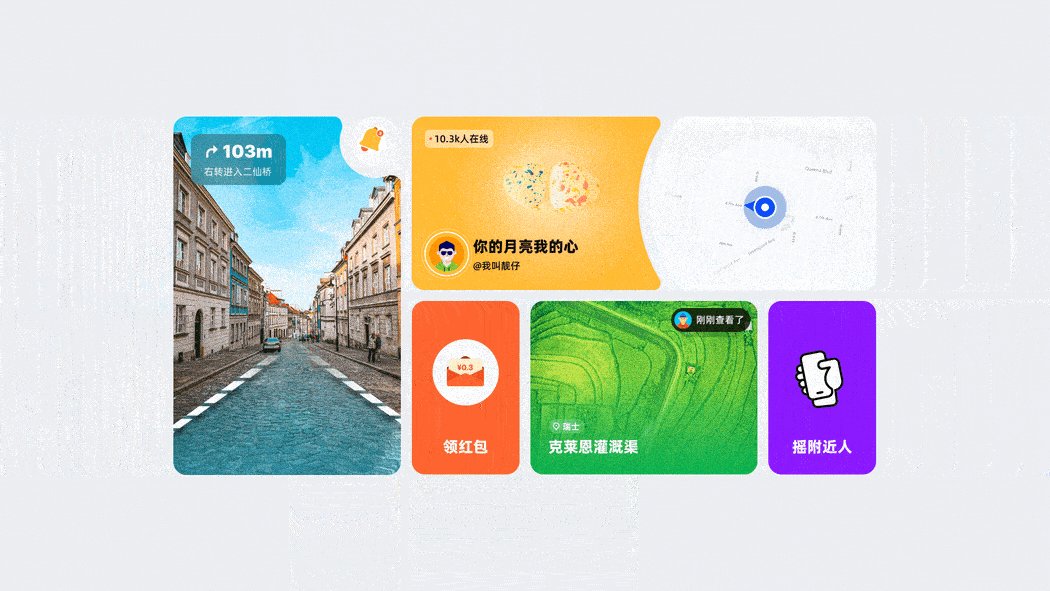
当你看到这个页面时

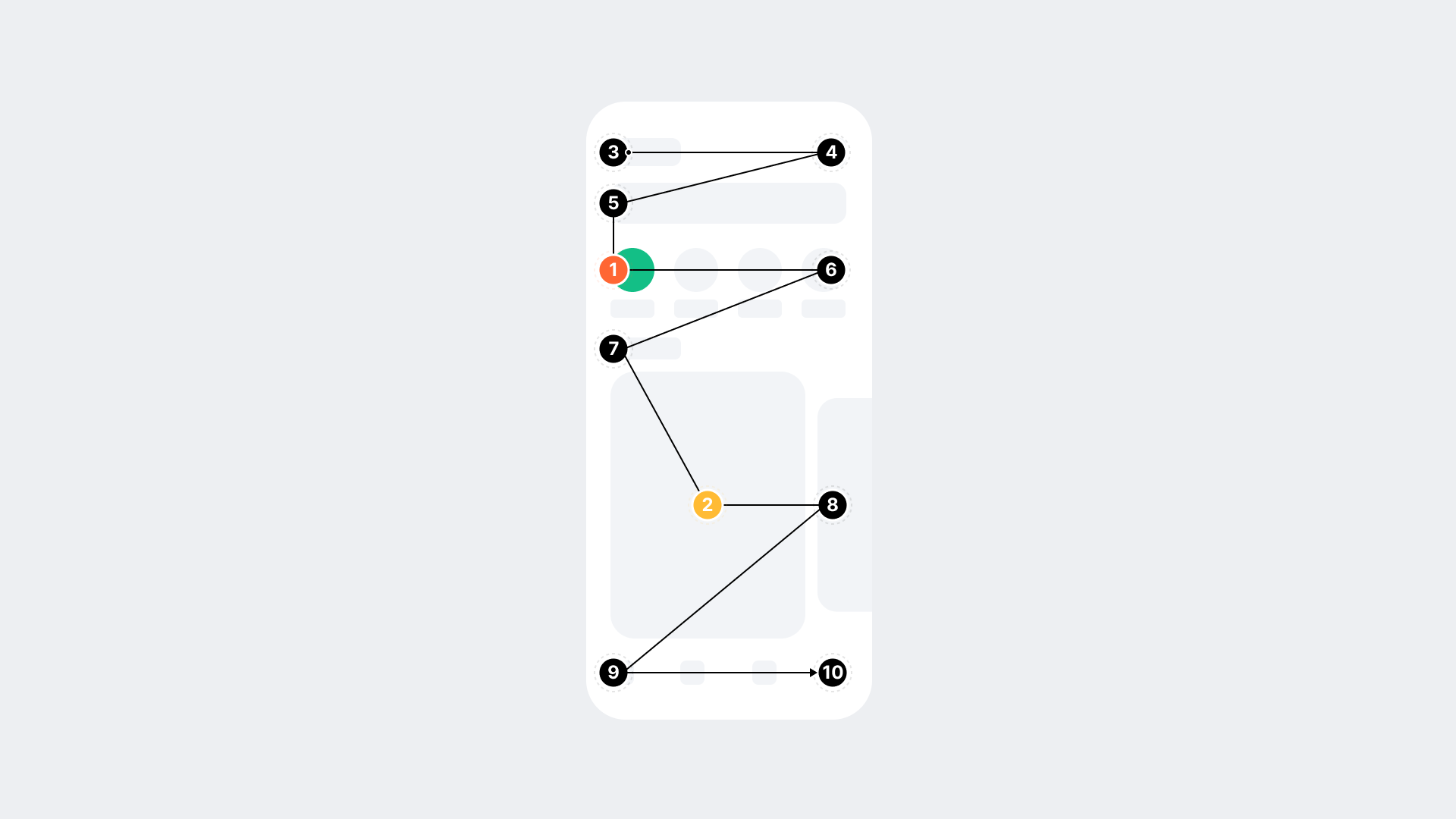
我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

而当页面元素都赋予细节时

假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

▍诱导用户操作 ․
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。
例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

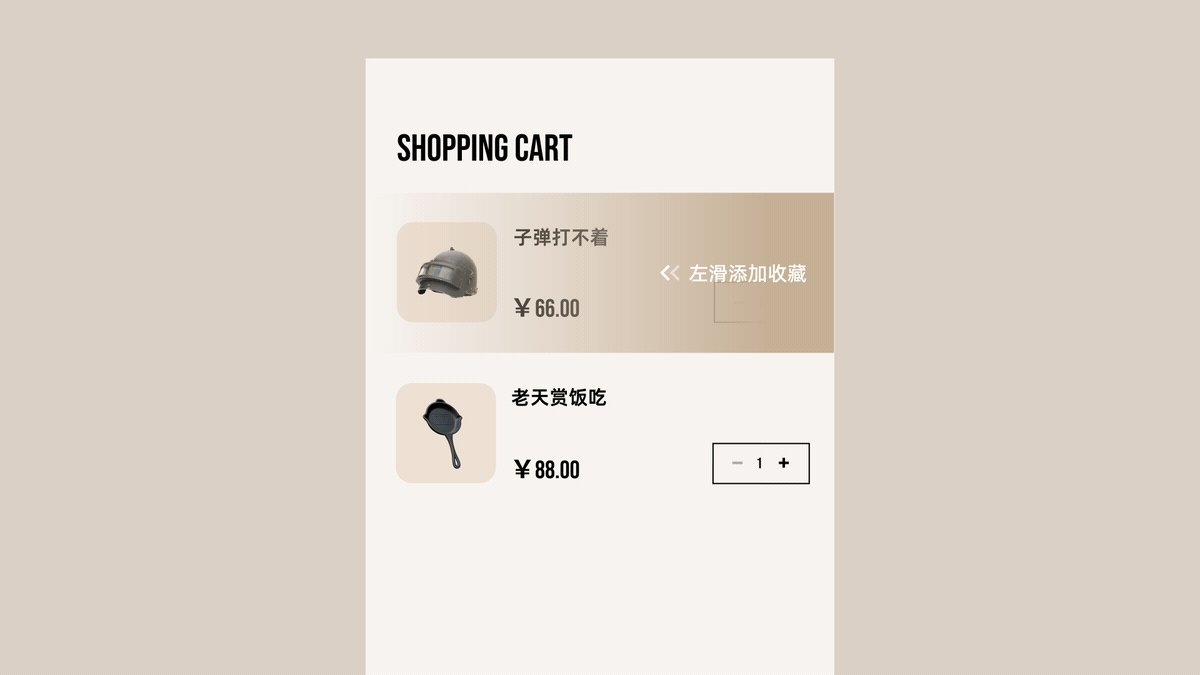
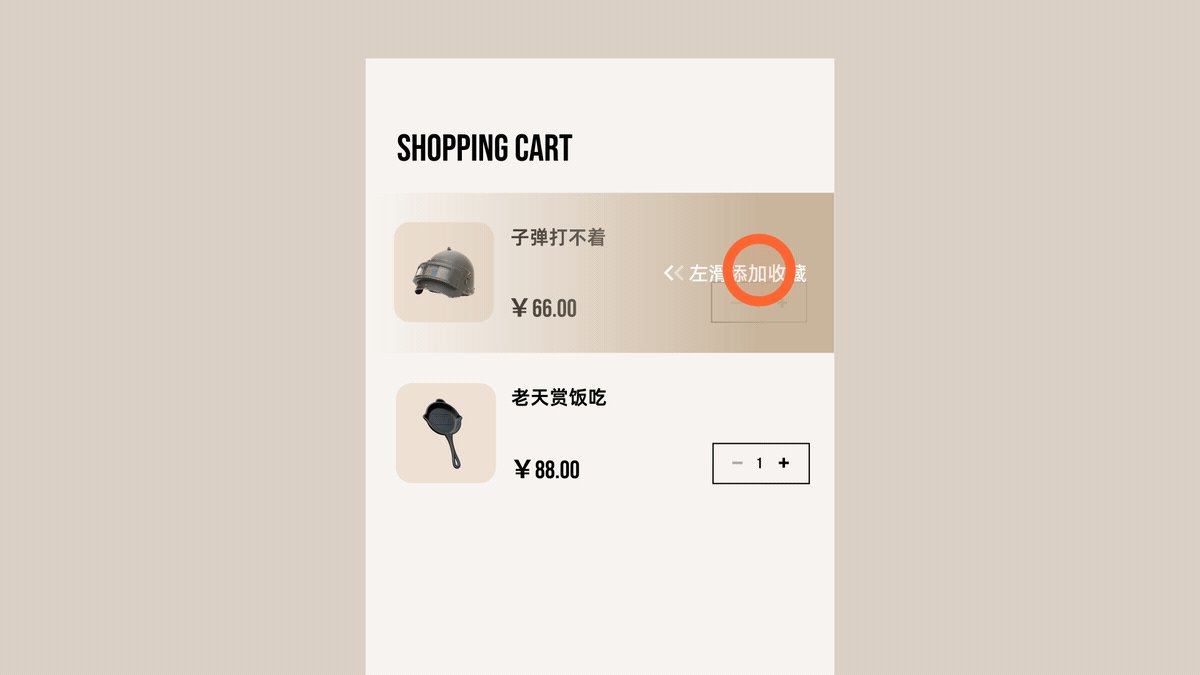
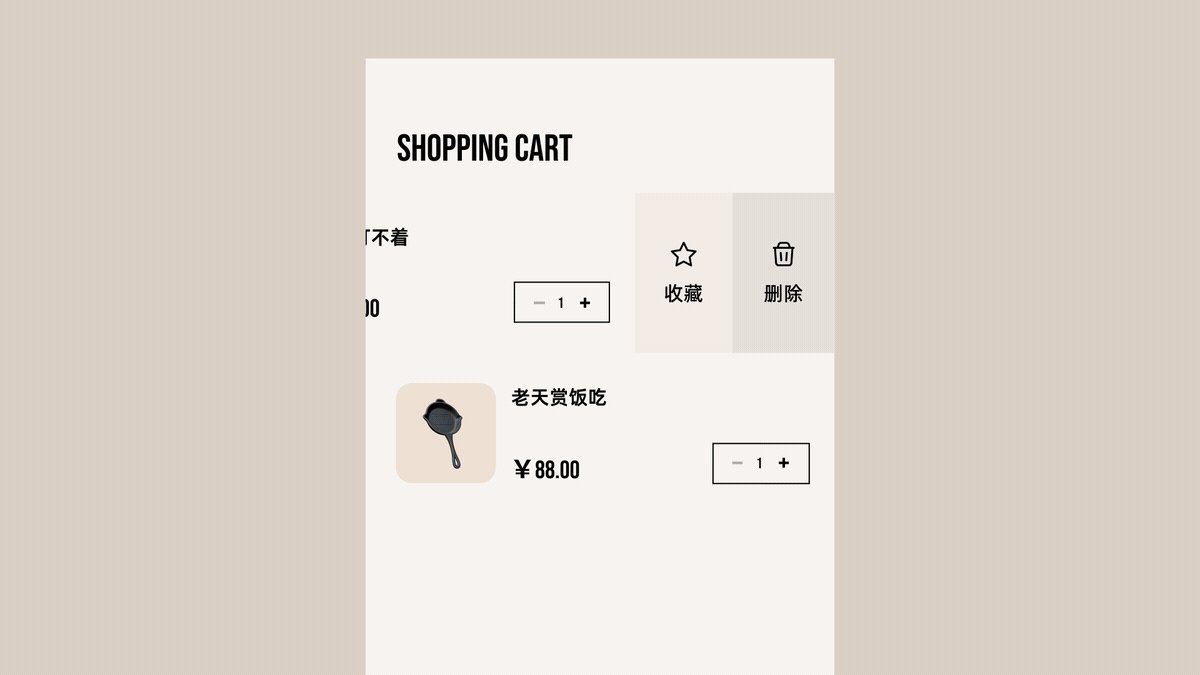
▍隐藏功能提示 ․
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

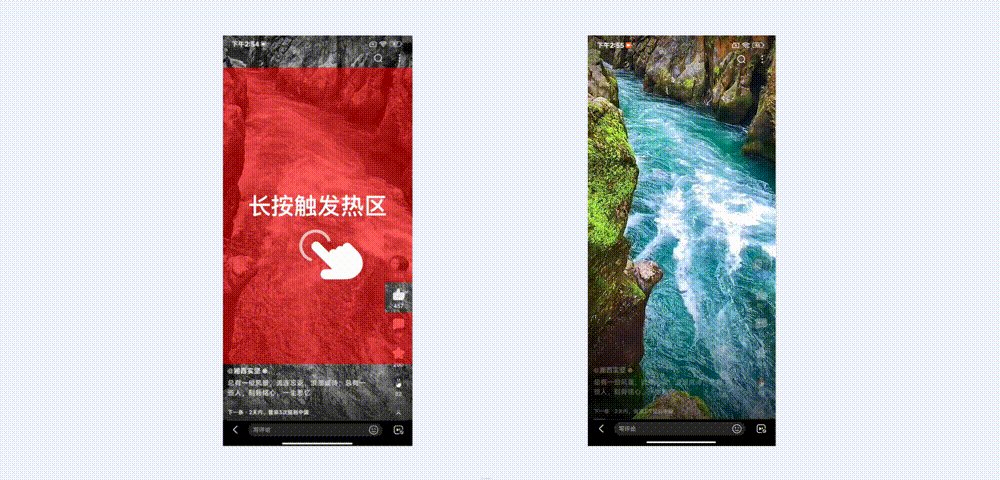
对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

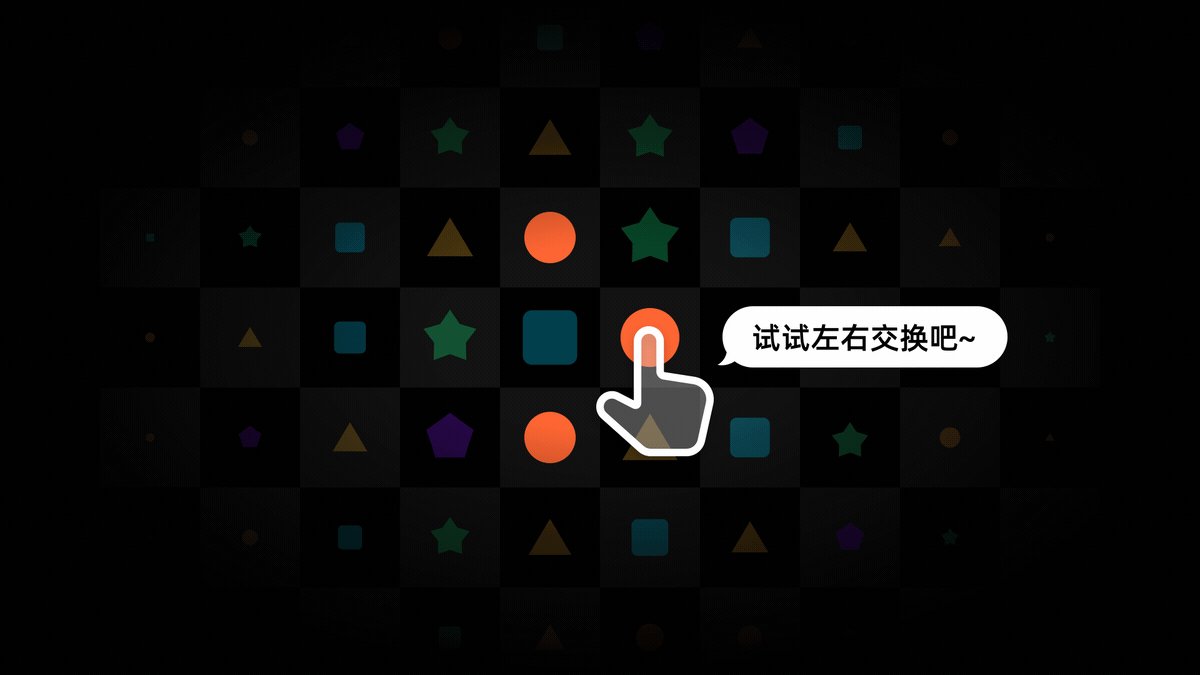
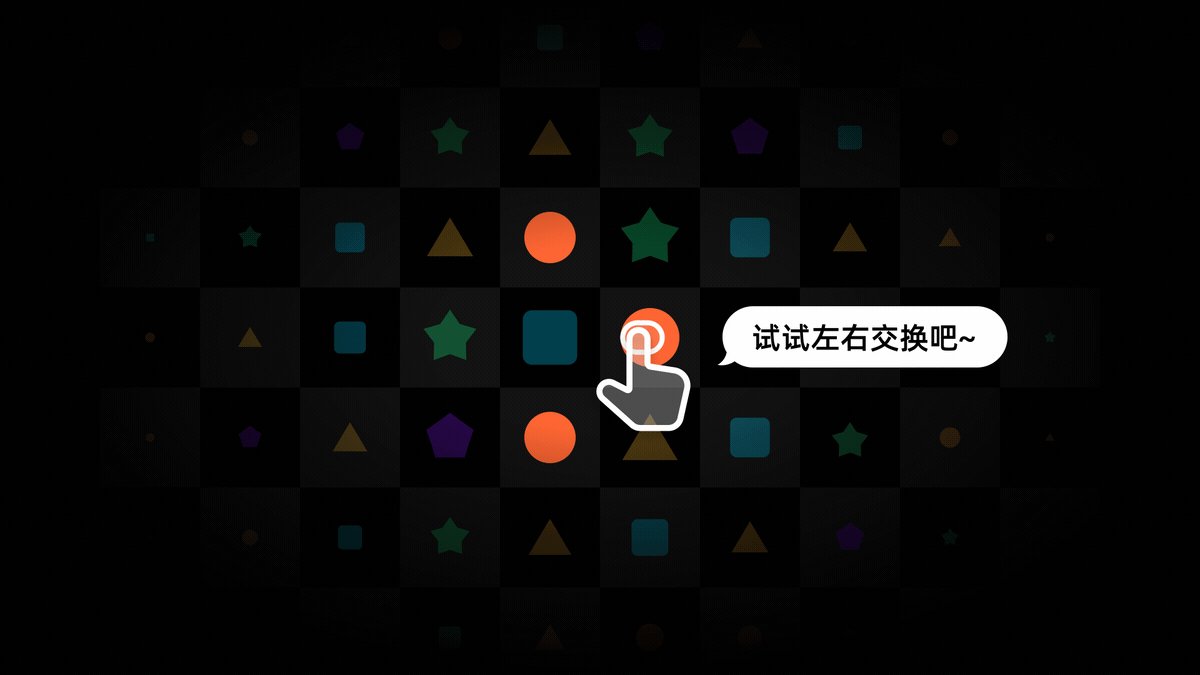
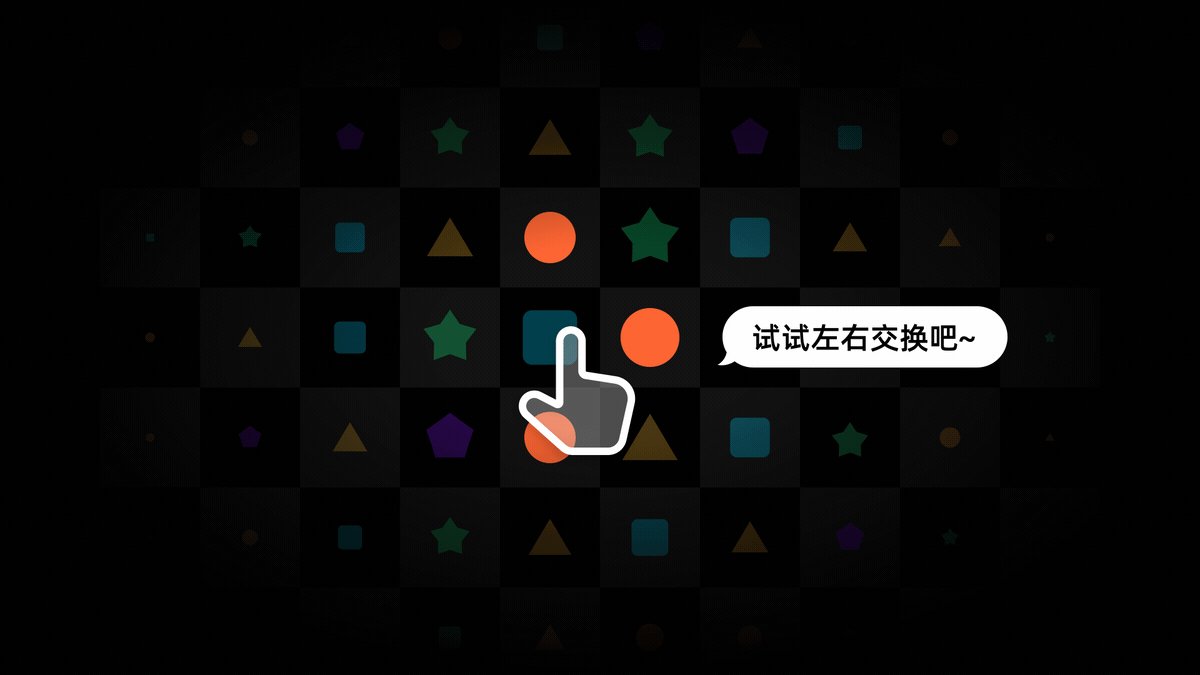
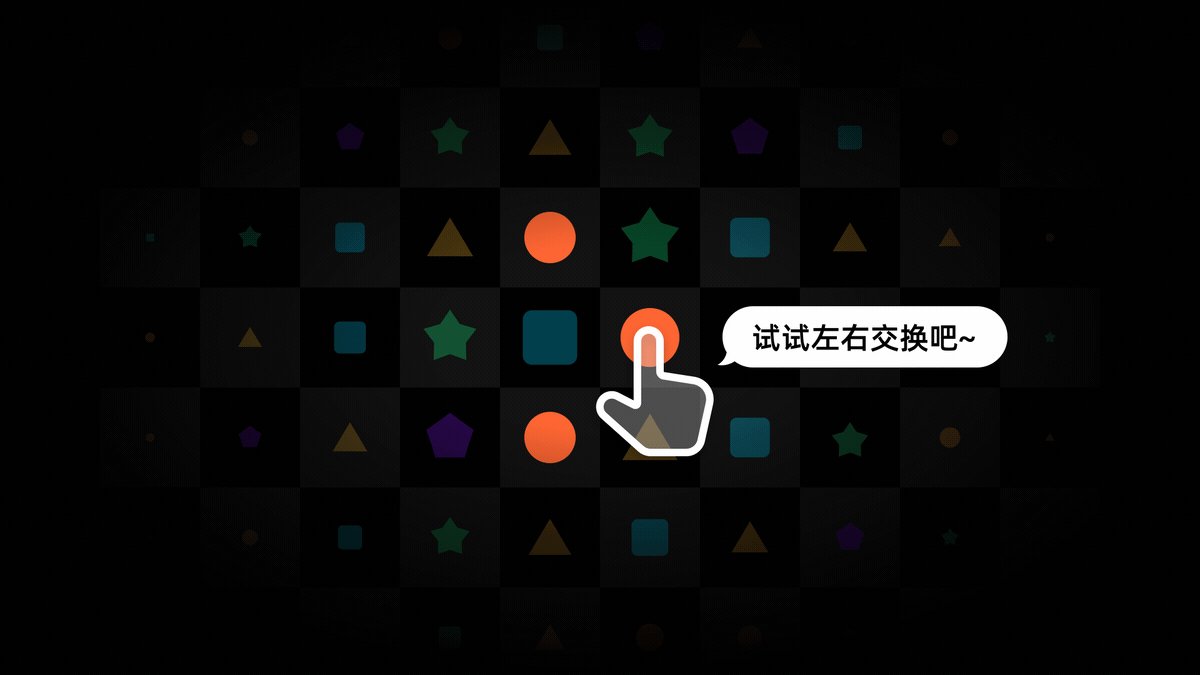
▍操作教学指引 ․
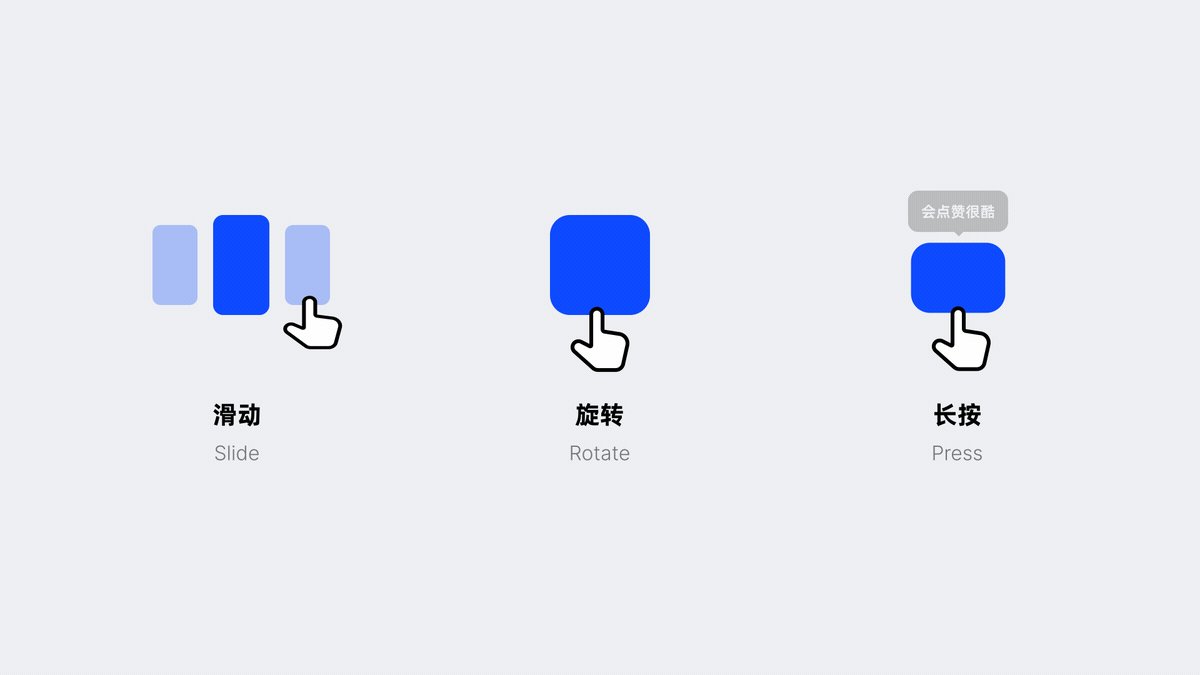
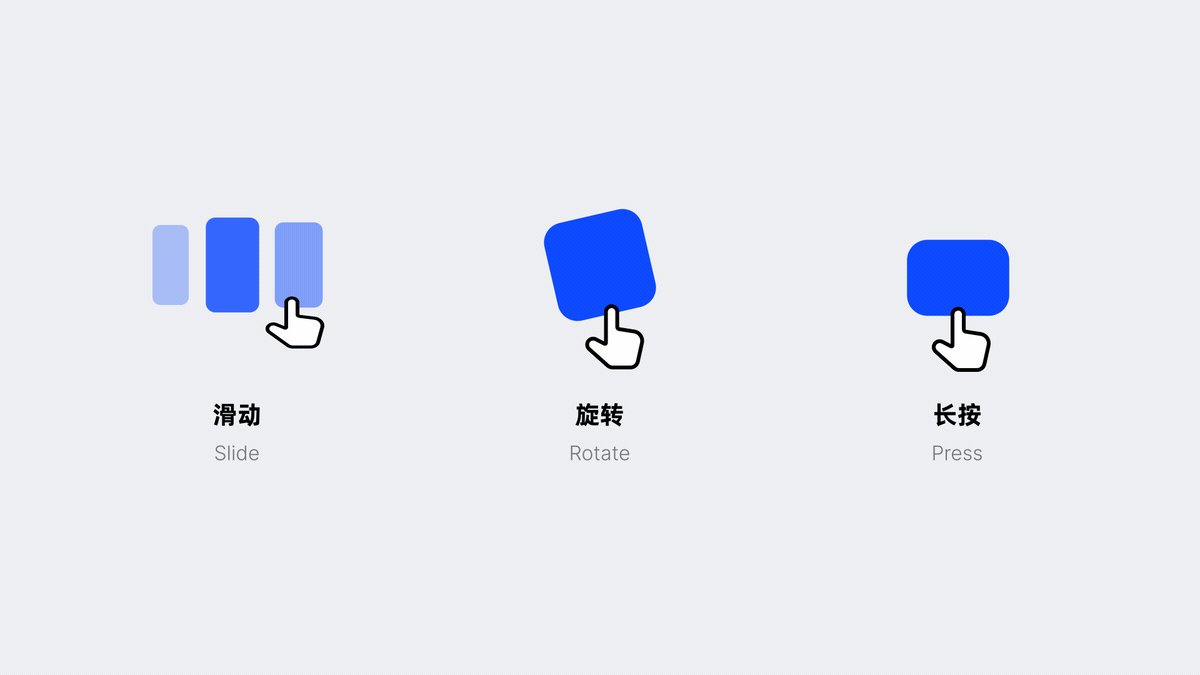
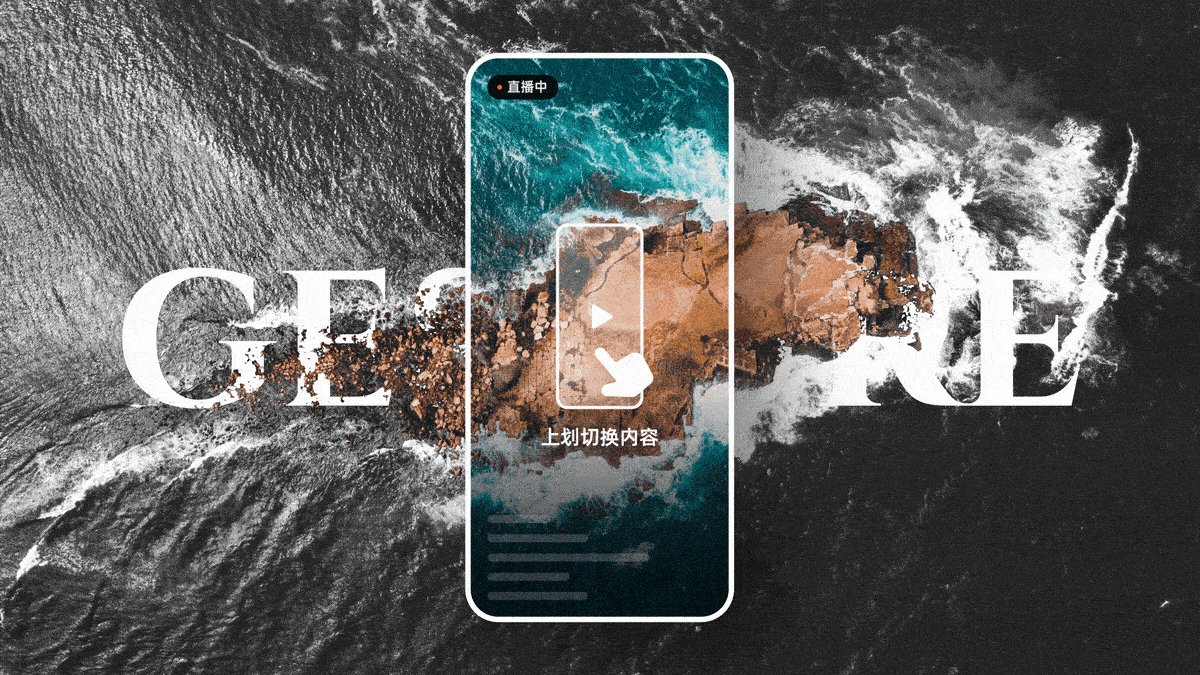
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

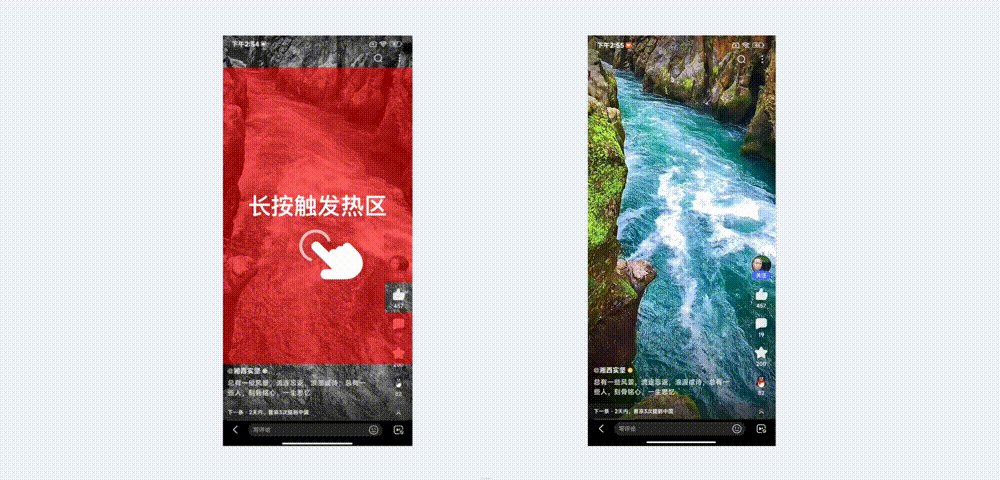
回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

在产品交互设计中,如果使用到一些新颖的交互方式,这类引导可以大幅降低用户学习成本,帮助用户快速上手。
▍信息高效传递 ․
动态叙述的直观性,使得我们可以减少对复杂信息进行大量文字描述。通过动态设计,我们可以创建视觉故事,这有助于将复杂信息以更简单、清晰的方式进行传递,从而帮助用户快速完成任务。
也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

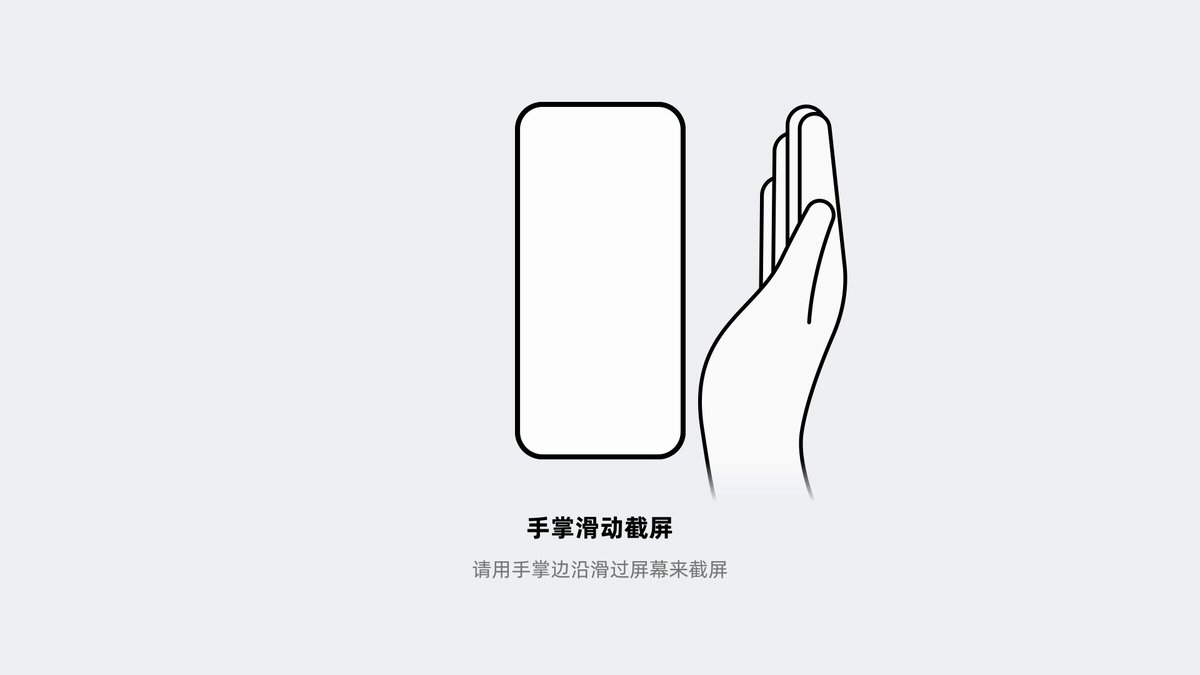
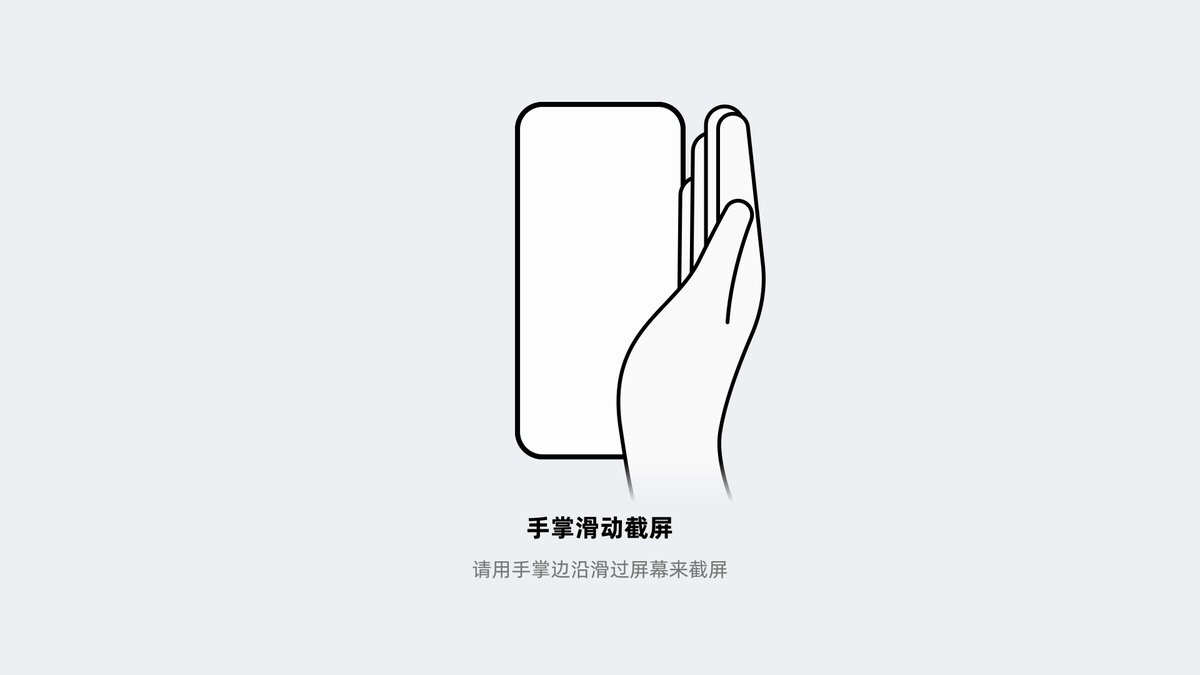
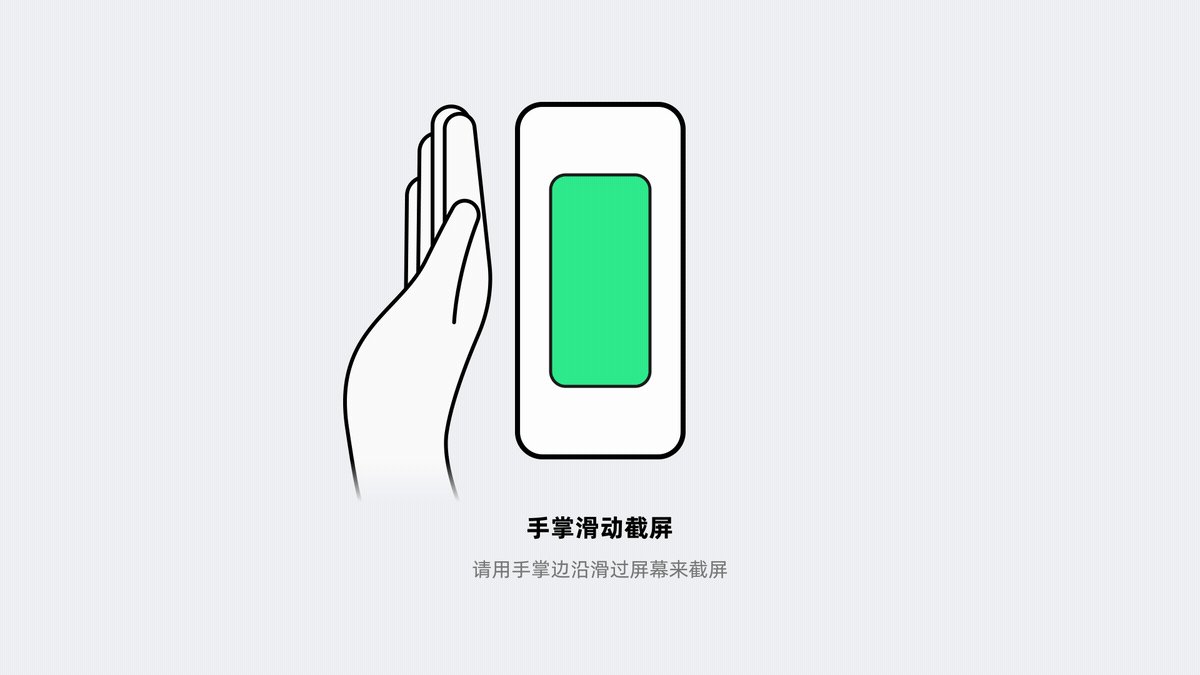
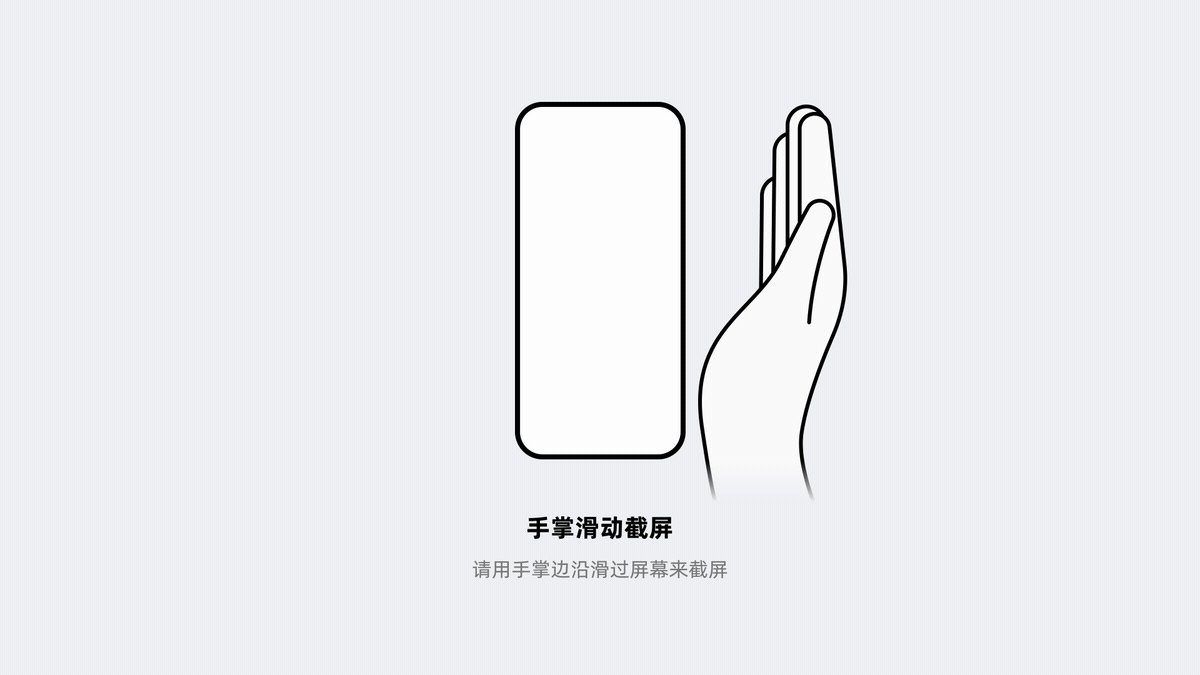
以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

感谢大家看到这里,我是幺零三,咱们下期见...
作者:幺零三 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com