
百度小说是百度APP内的垂直频道,拥有过亿月活和行业最全的正版书籍。随着著作权保护意识逐步上升,越来越多的用户愿意为优质的资源和阅读体验付费。2019年底,为了满足用户消费升级所产生的一系列需求,百度小说初步建立了会员体系。经过两年多的打磨,我们不断提升会员的服务体验,并进行了多次优化升级,现在将我们的设计经验分享给大家。
一、设计背景
2021年我国数字阅读用户规模达到5.06亿,同比增长2.43%,半数以上用户愿意为电子阅读付费,占比最重的人群为19~25岁用户,达到44.63%(数据来源《中国数字阅读报告》),“Z世代”已经成为我国数字阅读的主要群体。随着消费升级,用户对服务的需求不断提升,更看重信息之上的附加价值,如认同感、归属感和仪式感。

二、改版原因
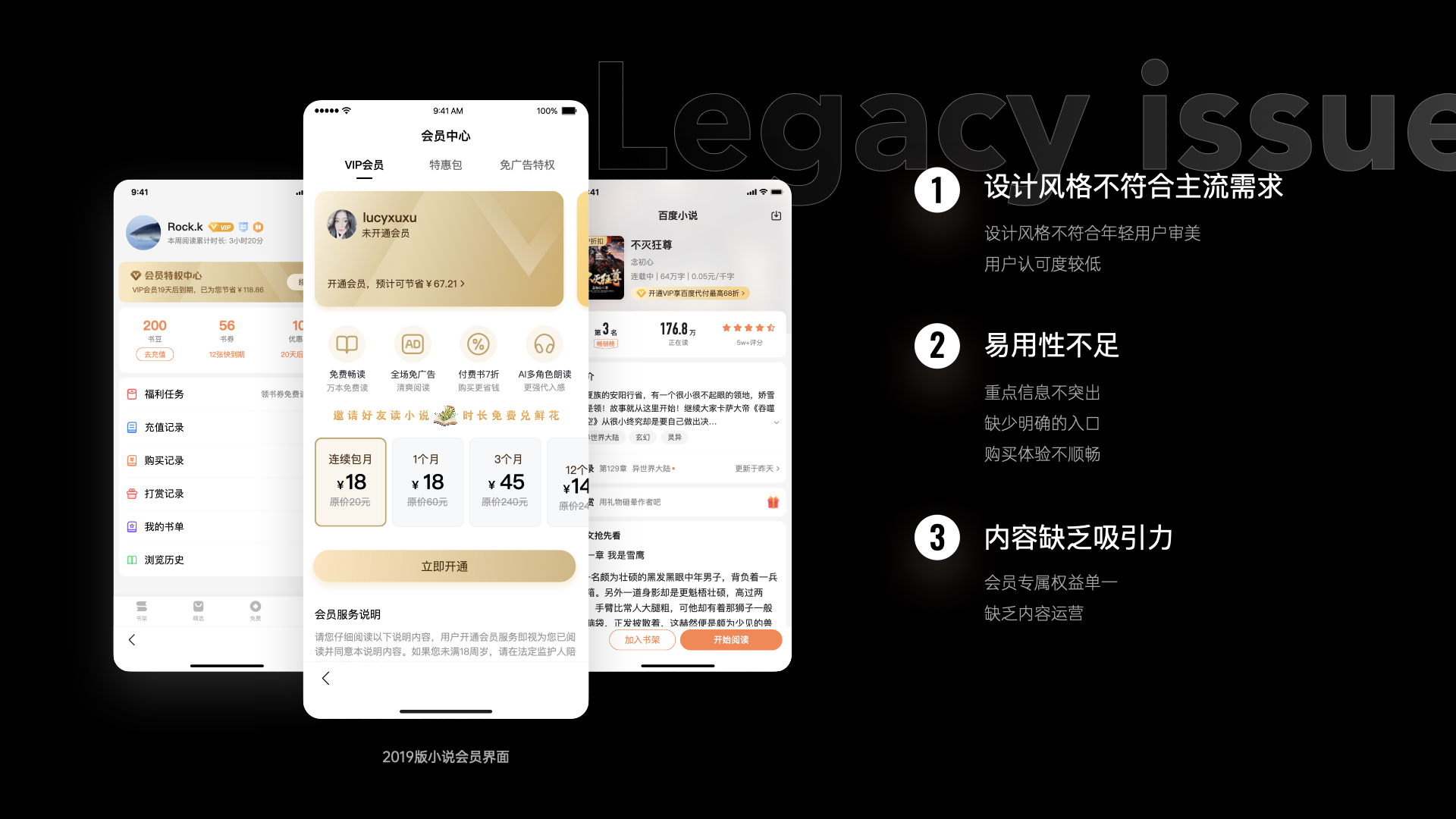
2019年,由于时间紧、任务重,我们完成了小说会员从无到有、从0-1的基础场景搭建。但随着设计趋势的变化,当时小说会员的设计风格与主流用户的喜好不完全匹配,在使用场景中也存在易用性不足、内容缺乏吸引力等问题。下图是2019年小说会员的界面。

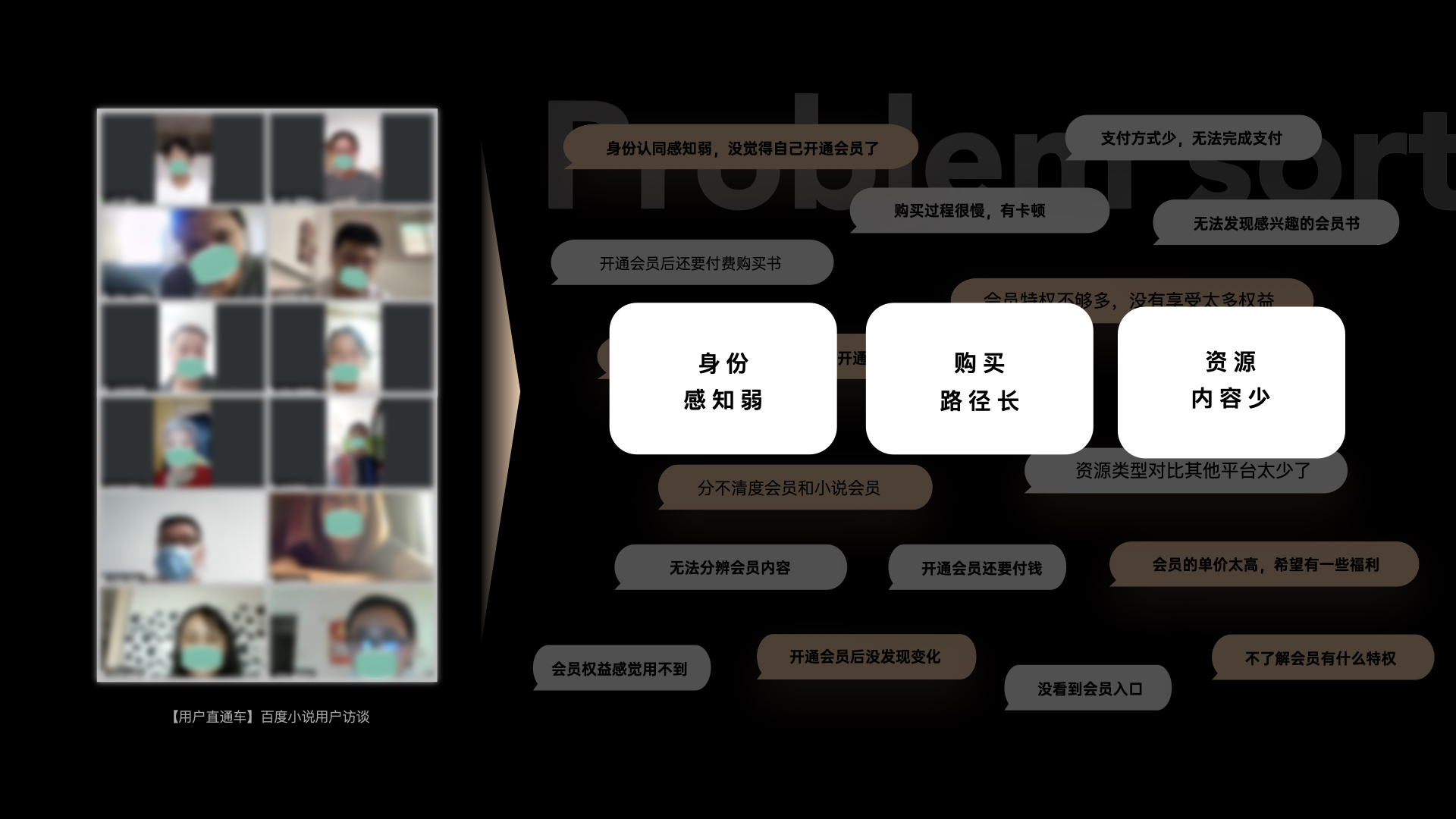
同时,我们对小说用户进行了视频访谈,搜集了用户在使用会员服务中遇到的问题,如会员福利少、找不到会员专属内容、购买过程有卡顿等,最终梳理为的三大核心问题:身份感知弱、购买路径长和资源内容少。

三、设计目标
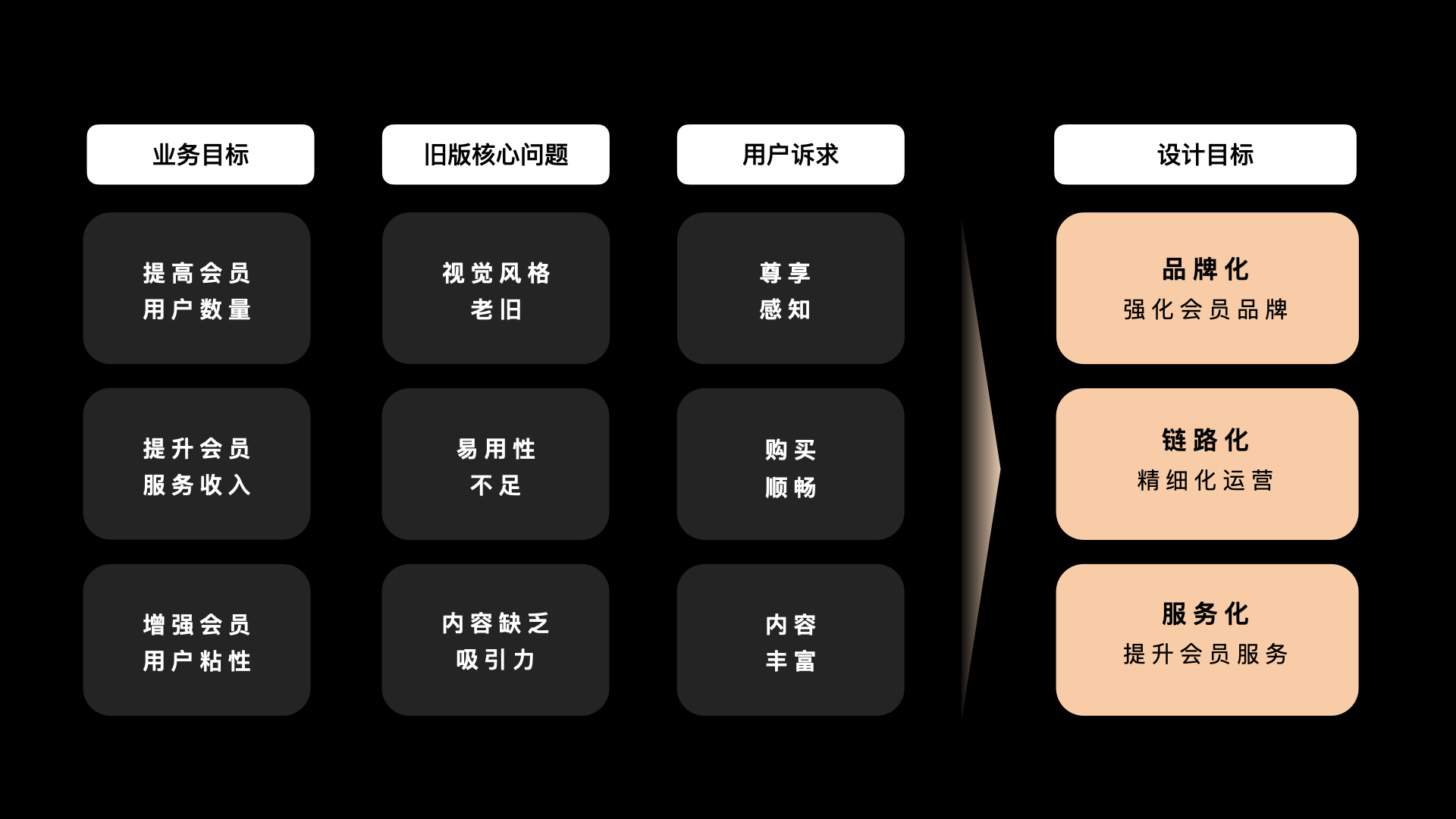
在小说会员亟待改版的背景下,我们结合业务目标、旧版核心问题和用户诉求,推导出了本次改版的设计目标—品牌化、链路化和服务化。

1、品牌化—强化会员品牌
小说会员作为百度APP众多会员之一,设计团队希望能带给阅读用户一些不同的品牌记忆点。
1)设计关键词
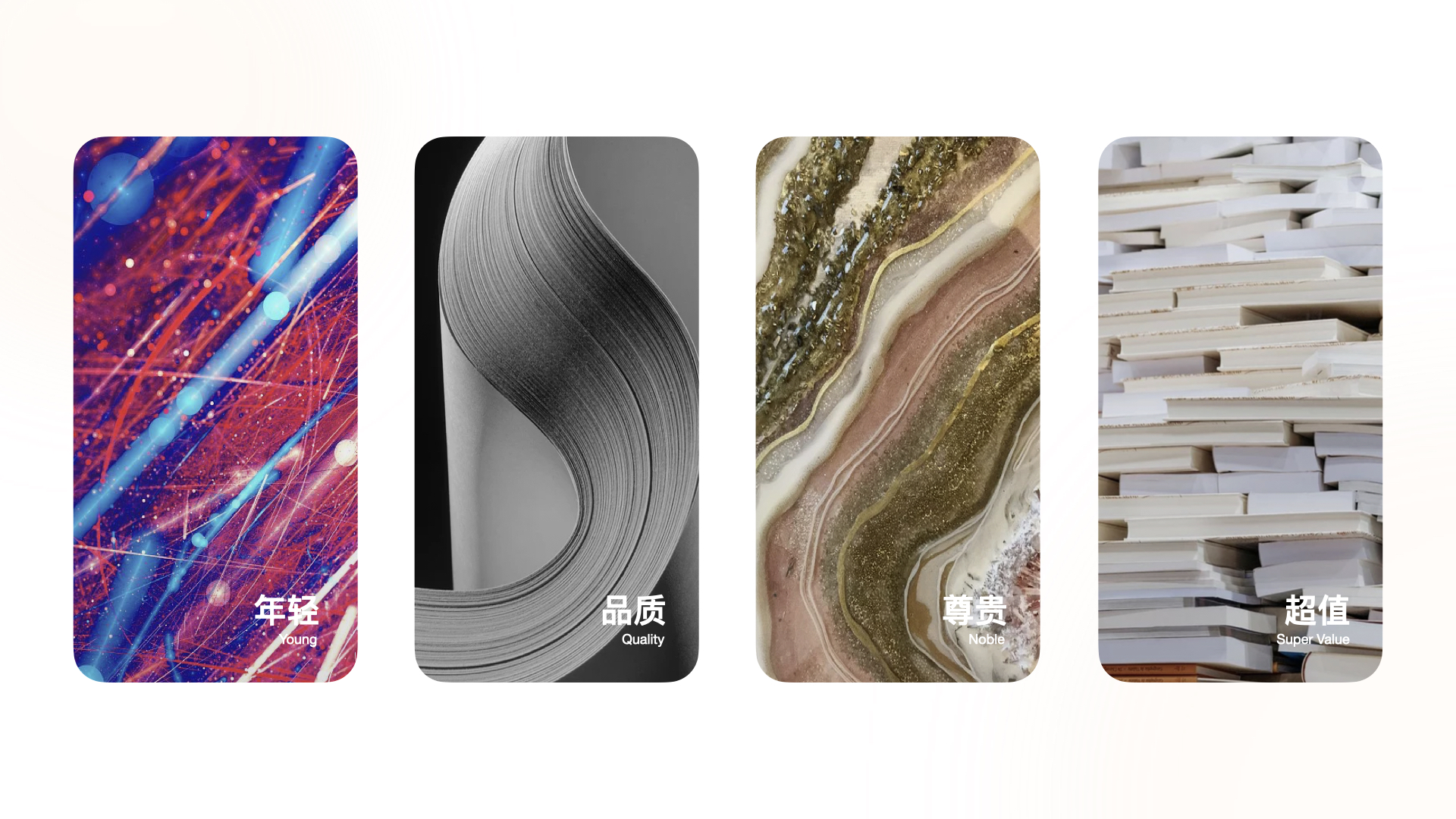
基于会员的主流用户、产品属性和用户诉求,我们衍生出以下关键词:年轻、品质、尊贵、超值。年轻用户群体的占比越来越高,新版的设计风格力求更好满足年轻用户的审美需求。

2)会员符号
符号是最直观的视觉元素之一,能够以最快的方式传递产品记忆点。在会员品牌符号设计的草图阶段,我们从字母V、VIP、钻石、王冠和小说IP白嘟嘟等多个方向进行了方案发散。最终采用了白嘟嘟图形与尊贵感的V形符号相结合的形式。该方案既延续了小说的视觉符号,又与竞品的会员标识形成差异,从而加深用户的品牌感知和视觉记忆。

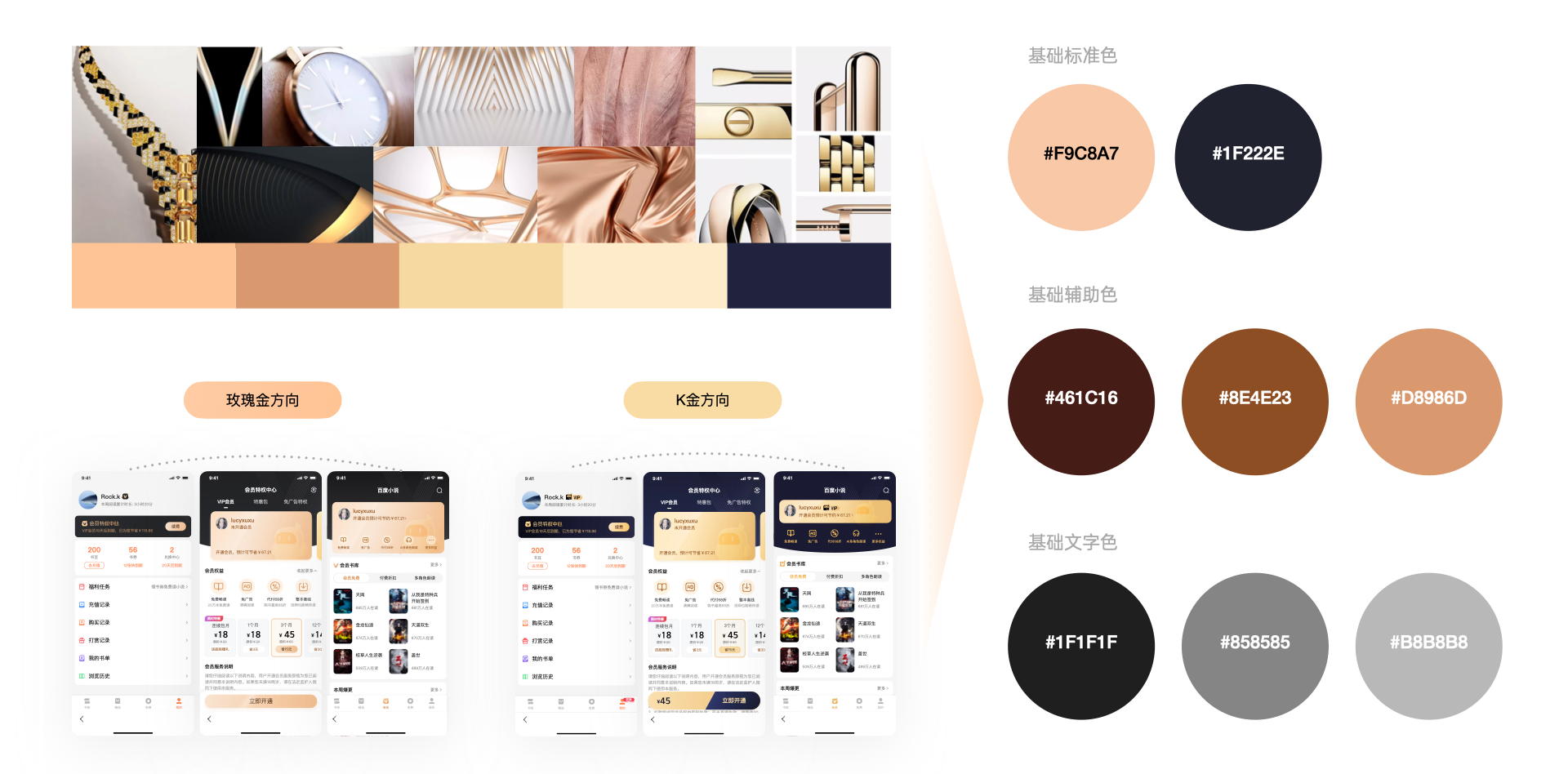
3)会员色彩
为了确定更加独特的品牌色,设计团队搜集了大量的尊贵氛围图片,提炼出了玫瑰金,牙金,赤墨等8个具有品质感的颜色。在视觉初稿阶段,我们选择了玫瑰金和黄金两种主色进行了方案尝试。最终根据整体效果确定主色为明亮、高贵的玫瑰金,辅色为黑茶棕,深支子和漆黑的配色方案。新的配色方案让用户感受到新颖、现代,焕然一新。

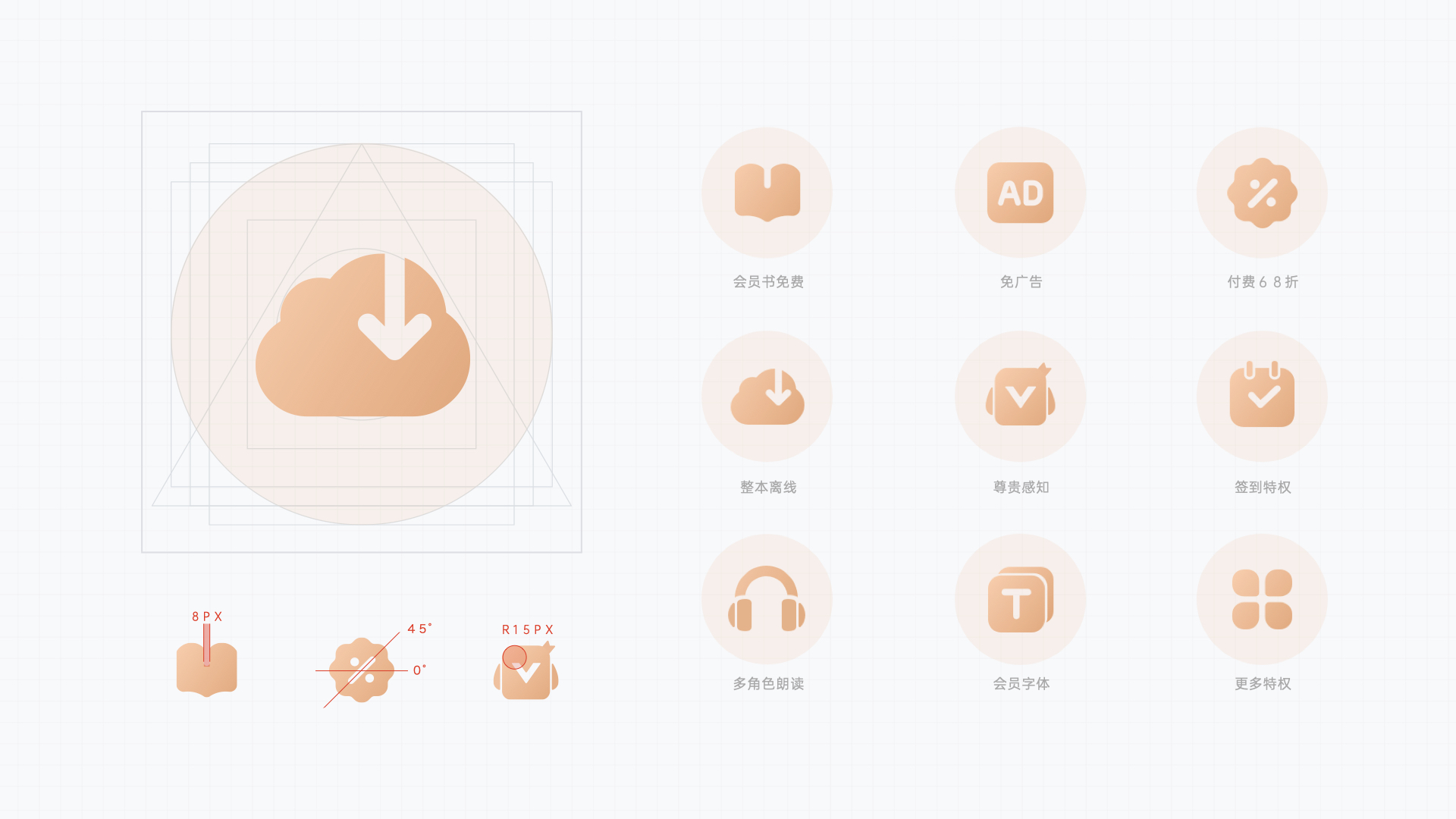
4)会员图标
在图形元素上,为了增强亲和感,我们选择了圆润的面形图标样式,通过大圆弧和小圆角的细节处理,传递给用户一种年轻、品质的品牌印记。

5)信息传达
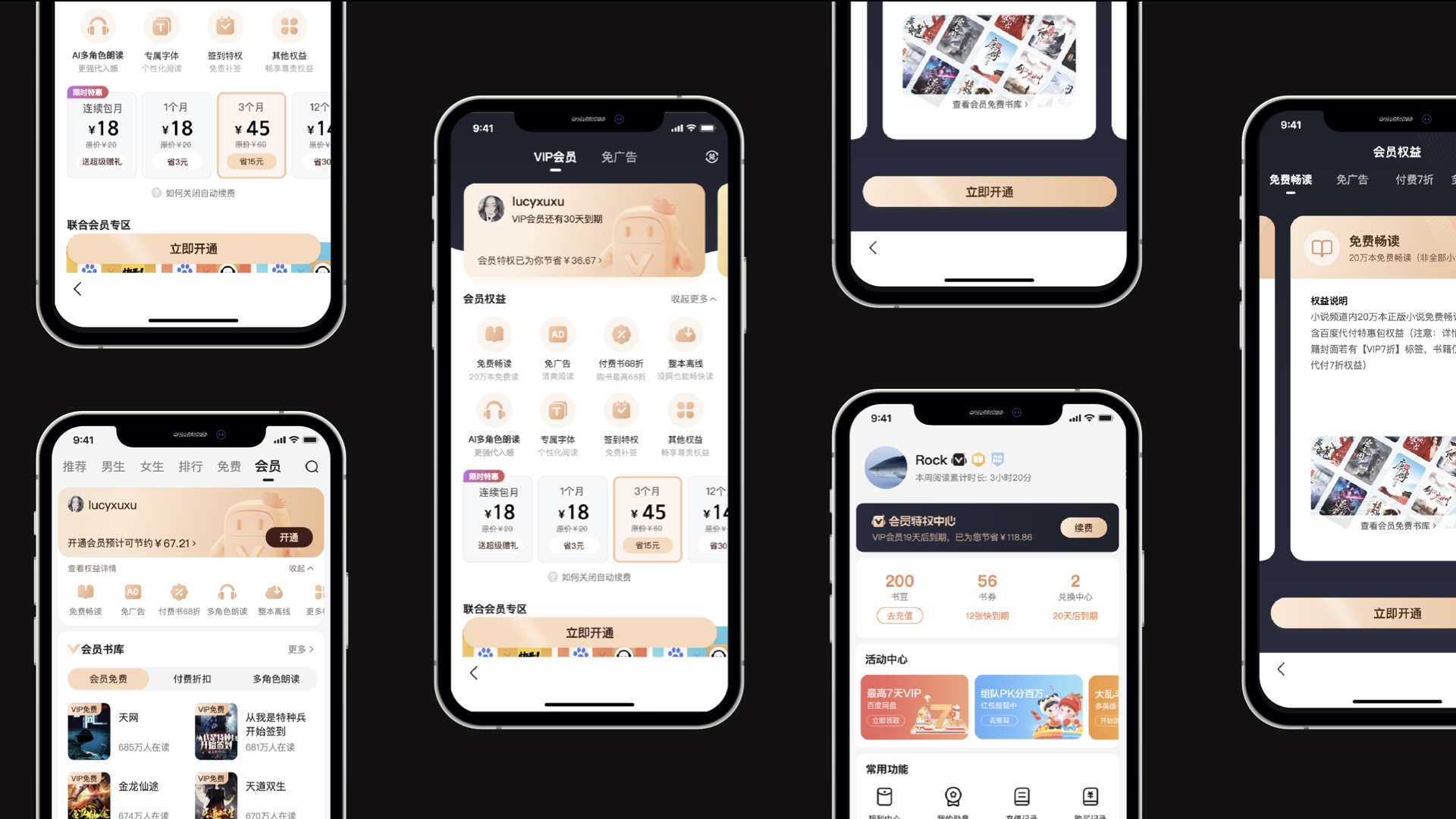
我们对会员购买页和权益详情页进行了布局重构,采用深色的背景衬托卡片信息,使得产品框架层和内容信息层更加明确,突出核心内容。


在各类场景中,我们通过会员品牌色彩、图形、符号和IP形象的渗透,强化会员品牌印记。

经过分析研究和实践,我们完成了主场景的设计升级。

2、链路化—精细化运营
就会员体验而言,我们需要关注用户在各种时间和各类场合下的需求,因此我们将会员的全链路状态分为时机、场景和人群三个维度。

1)时机
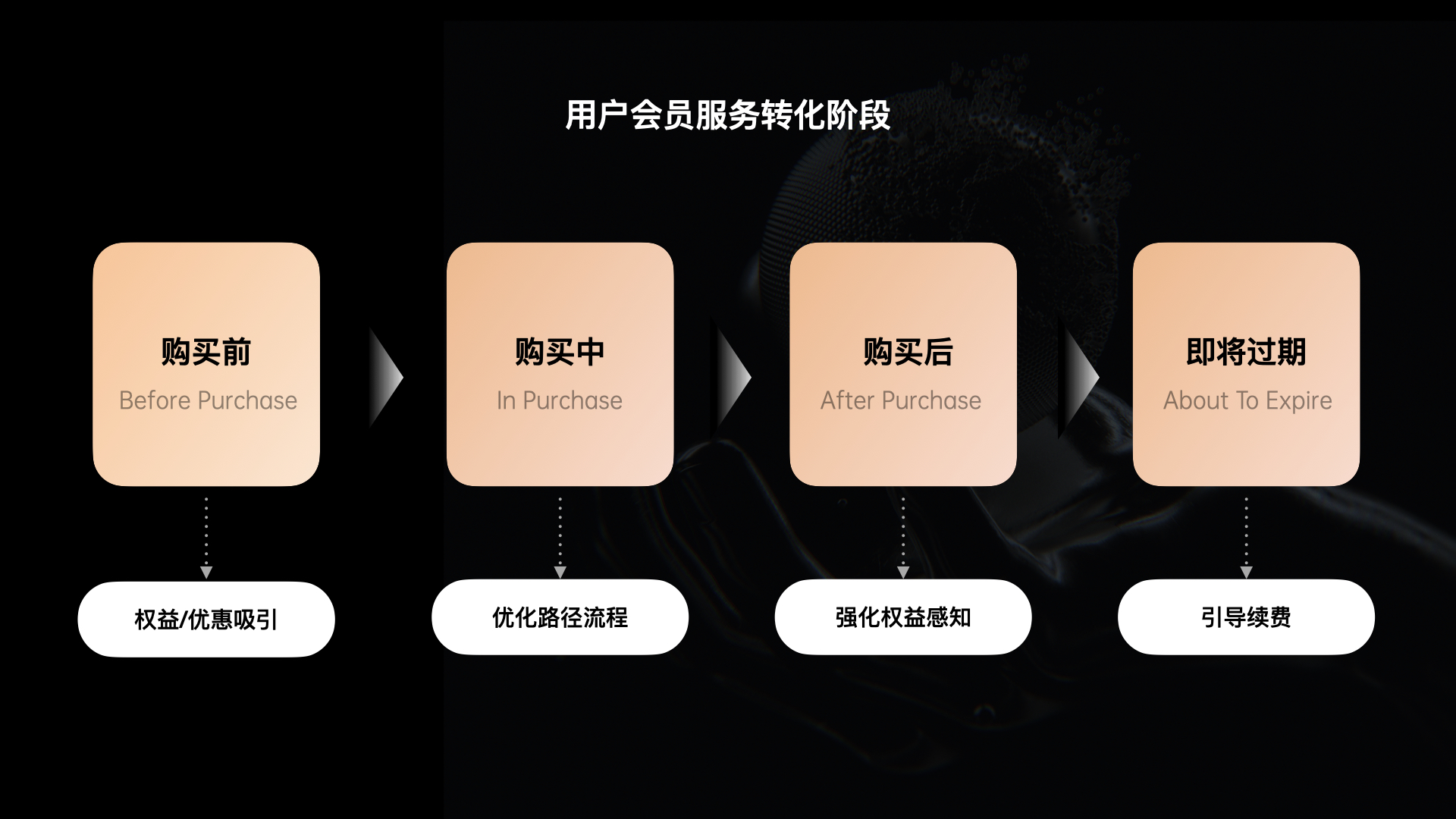
在不同的时机状态下,我们需要传递给用户不同的信息。只有深入剖析不同状态下的用户诉求,才能为其提供更好的服务。接下来我们从购买前、购买中、购买后和即将过期四个阶段阐述:

①购买前—权益/优惠信息引导
在用户购买前,我们强化了低价和省钱信息,让用户直观的感受到购买会员后的价格福利。为此我们从三个方向上进行优化,在开通购买页,外露省钱金额,帮助用户了解开通会员可享受的收益;在会员频道页,采用外露多项权益,让用户快速了解会员权益;在章节购买页,采用突出会员折扣和会员优惠价,让用户感受到开通会员的折扣福利。

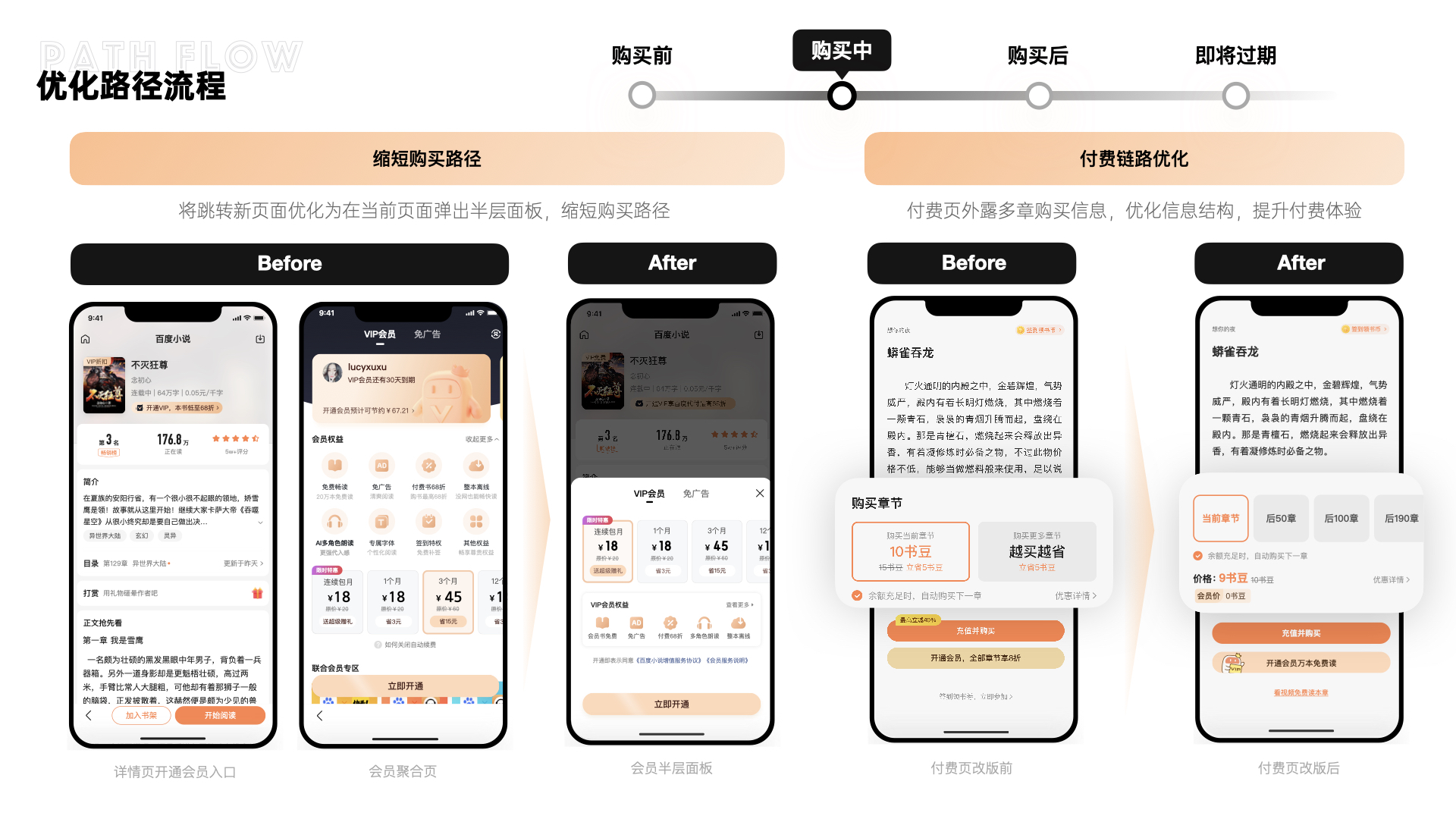
②购买中—优化路径流程
在用户购买中,我们在会员购买链路环节进行简化,采用当前页弹出半层面板替代跳转至会员聚合页的方式,缩短等待加载时间;在章节付费链路环节,将商品选择区信息结构进行优化,减少多章购买的页面跳转,使得用户能够更流畅的完成支付,提升付费体验。

③购买后—强化权益感知
在用户购买后,鉴于付费用户对商品和服务品质有着更高追求,为此我们通过在各类重要入口展示会员权益,包括省钱金额、去广告次数以及各类场景VIP状态提示等方法,以达到强化用户的权益感知。

④即将过期—轻引导续费
在即将过期前,为了避免对用户造成强付费的不友好感知。过期前3天,我们采用了轻量化的形式告知用户续费,通过各类引导信息的提示,让用户知晓会员服务期限届满。

2)场景
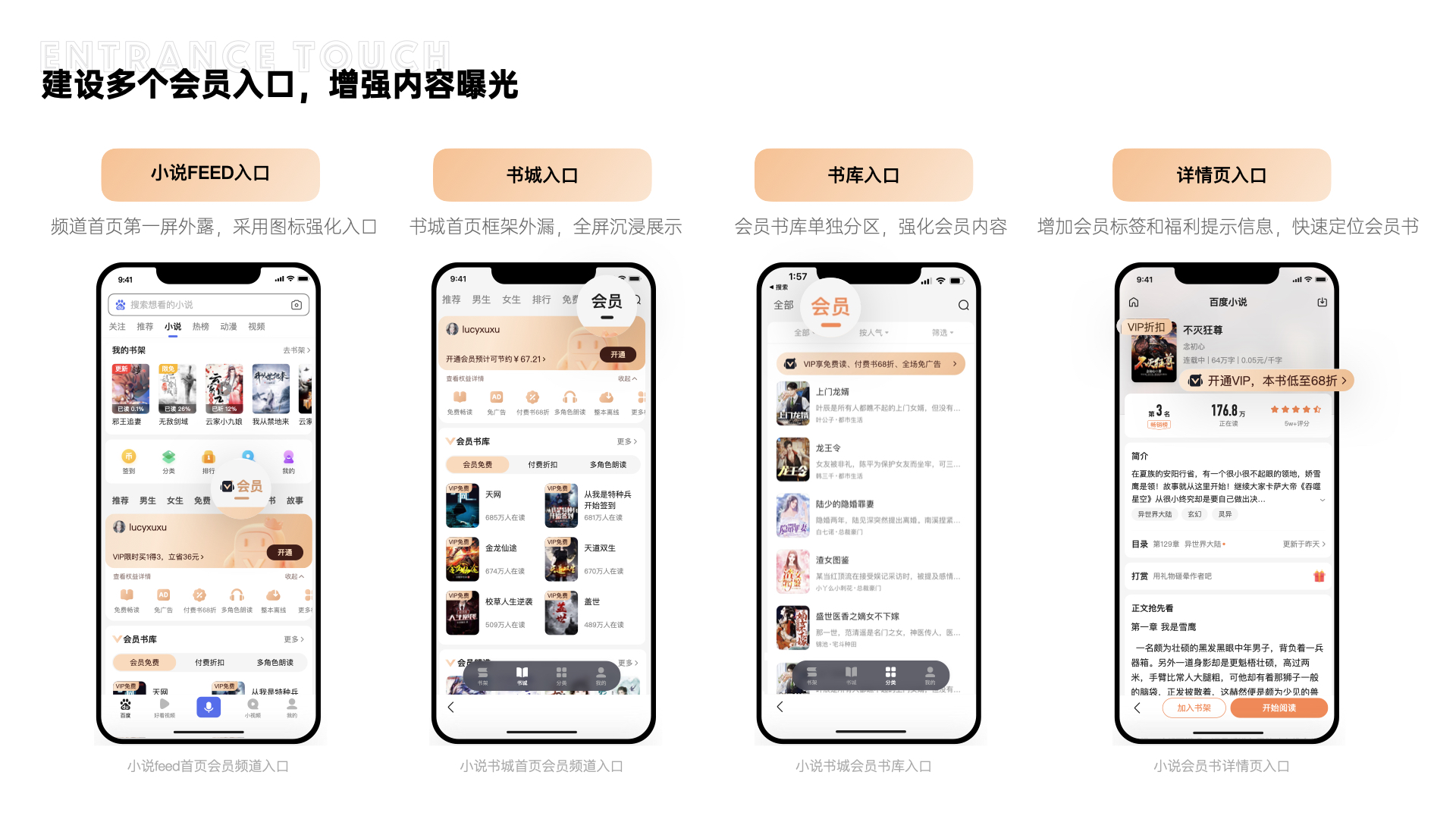
我们在入口和功能场景中也进行了精细化设计,让用户更便捷地使用会员服务。为了突出会员优质内容和服务,我们设置了会员专属的频道和书库,方便用户选择。

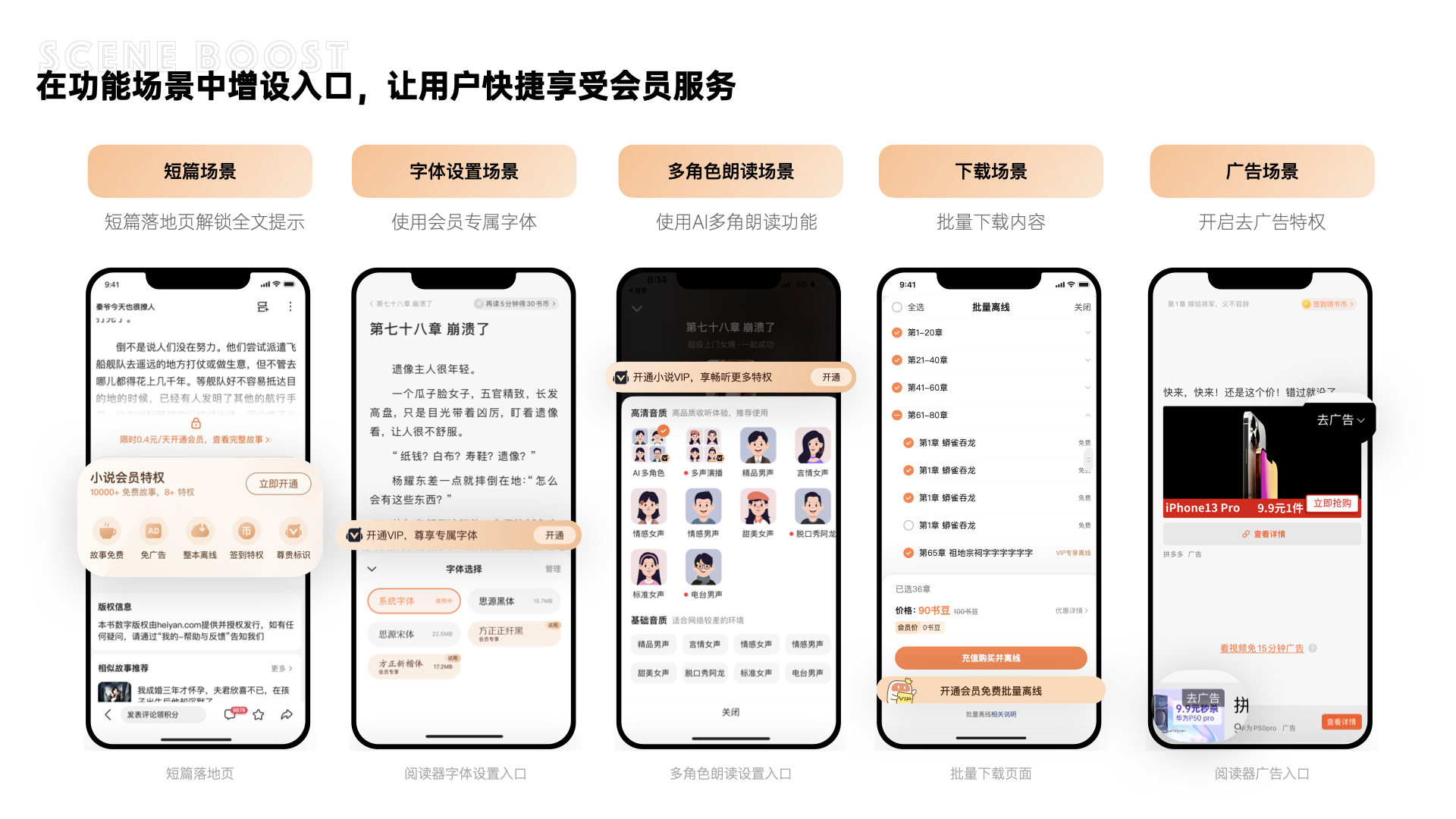
在各类功能场景中,为了方便用户在使用功能的过程中随时购买,我们设置了多个功能场景的会员开通入口。让用户快捷享受会员服务。

3)人群
通过小说用户数据分析,我们将用户人群分为会员用户、潜在用户、新用户和过期用户。

为了让会员用户能够体验到区分于普通用户的尊贵感,我们在付费页、批量离线、TTS播放页和签到页等场景均采用了会员定制化的配色方案和引导提示,这样使得会员用户在体验服务的各类场景中有更强的身份专属性。

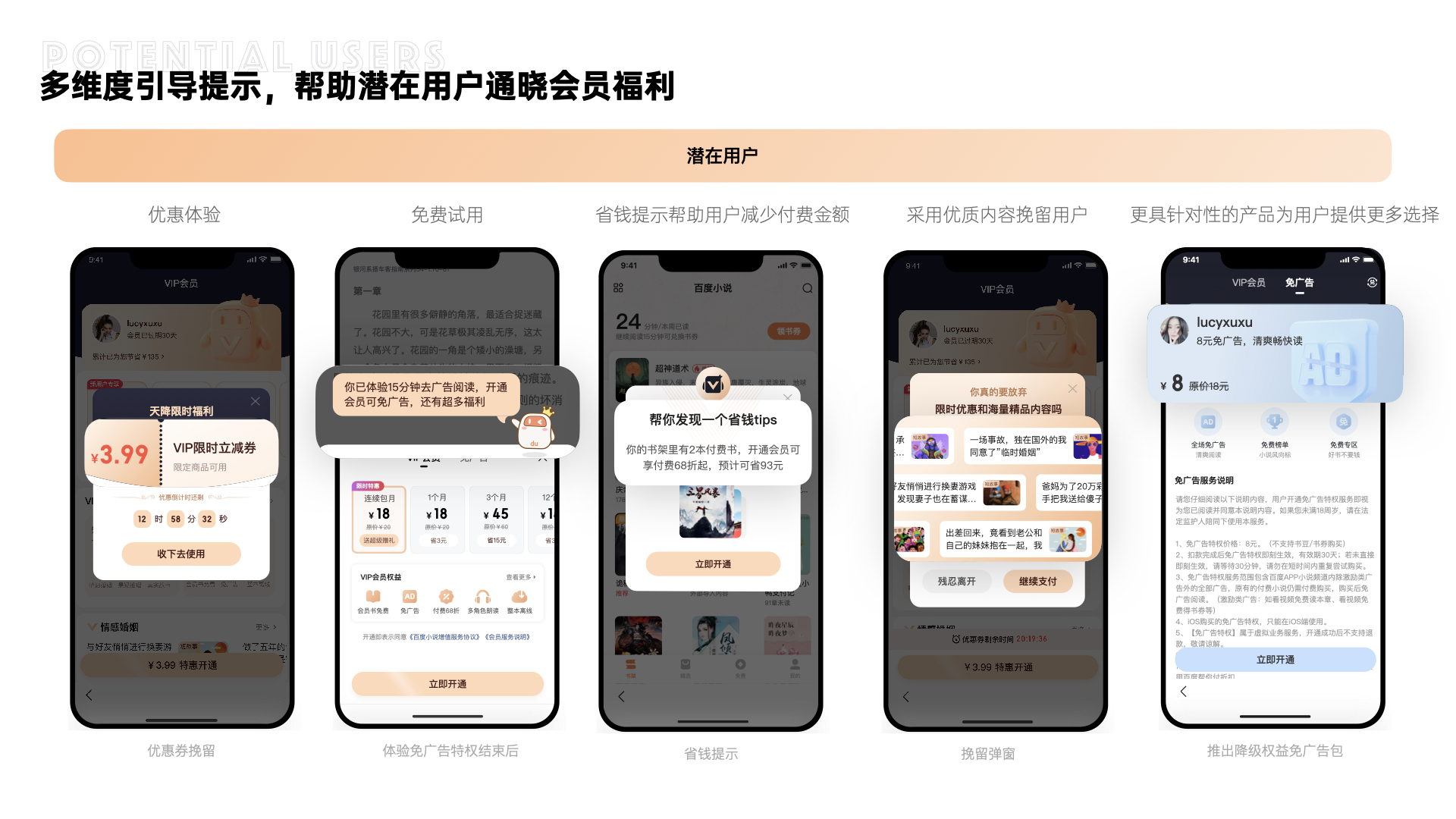
所谓潜在用户,是指仍在犹豫是否购买会员的用户。我们通过限时优惠券、激励视频试用15分钟、书架省钱提示、挽留弹窗和降级版免广告权益等方式,让潜在用户不仅可以先试后买了解会员权益,而且可以通过各类信息提示通晓会员体验,更好地判断是否通过会员服务减少付费金额和提升阅读体验。

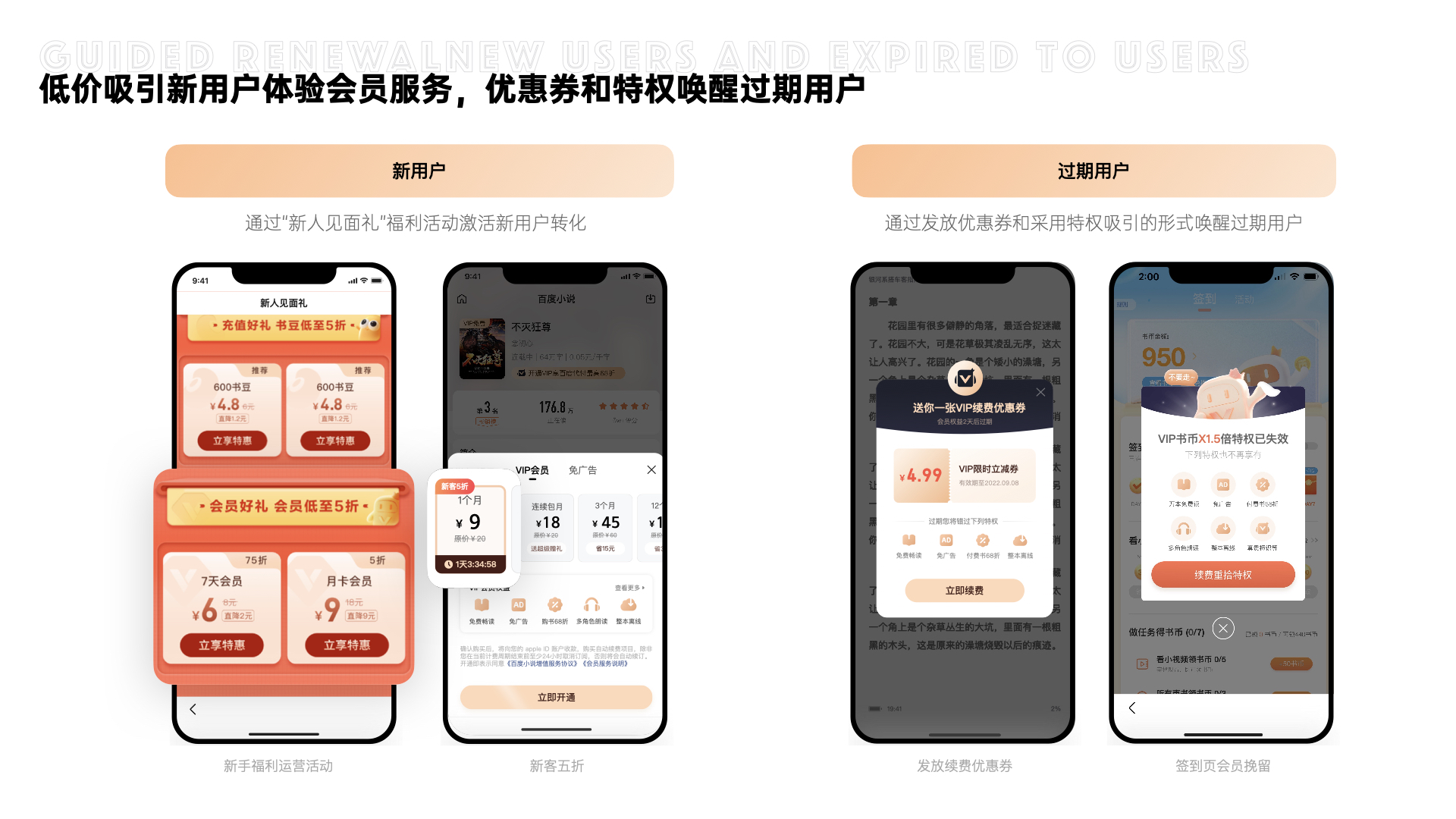
我们针对新用户建立了新人见面礼活动,用户在新手福利活动期内可享受超值折扣开通会员,低价体验会员权益。而针对已过期的用户,我们通过下发优惠券、强化特权等形式唤醒用户,以免错过各类福利和特权。

3、服务化—提升会员服务
在内容为王的时代背景下,为了增加会员产品的核心竞争力,我们持续扩充会员书库的数量和类目、拓展会员权益,让用户阅读到更加丰富的小说内容和体验到更多权益的会员服务。小说书库的付费和免费书数量大幅扩充,且书籍类型新增了有声书和短篇故事,增添了小说资源的多样性。
在权益上,对内我们持续拓展会员特权,从最初的4项扩展为10项,新增了有声免费听、免费读故事、整本离线、专属字体、签到1.5倍书币等权益;对外我们联合其他产品,推出了会员赠礼和联合会员服务,用户可以根据自己的需求进行购买,享受组合购买的优惠。

通过多个版本的迭代,我们完成了会员体系的设计升级和落地,用户体验得到了显著提升。

四、未来规划
提升付费产品的用户体验是一个体系化的研究课题,需要各个角色通力合作,合力同行,开拓革新。将来我们还会不断探索,通过不断优化体验细节,不断增加用户权益感知,不断尝试方案创新,形成设计组合拳,为用户提供更好的服务。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

百度酒店以比价为核心特色,经历多次设计探索,初步建立了用户认知。
设计中通过“核心流程分析-明确用户关注信息-探索比价价值”的方式去制定设计策略,并在方案探索与落地阶段,通过思路发散、多轮数据验证与方案迭代,验证了“氛围感知强化、价值信息传达、聚合比价”等设计手段的作用,希望给服务和电商等比价类产品的设计师一些启发和参考。
一、项目背景
酒店住宿在线预订市场中,各个平台基于用户权益、运营补贴等差异进行着激烈的价格竞争,导致行业存在天然的价差。而在我们进行的一次酒店预订访谈中发现,超过半数的用户在预订酒店时会进行比价,而比价的用户中多数会使用2个以上的酒店APP。因此,在市场存在价差且用户有比价诉求的背景下,百度酒店通过接入多家供给及会员低价,旨在建立酒店聚合比价平台,为用户提供性价比最高的酒店搜索服务。
二、设计策略与落地触点
1.目标和策略制定
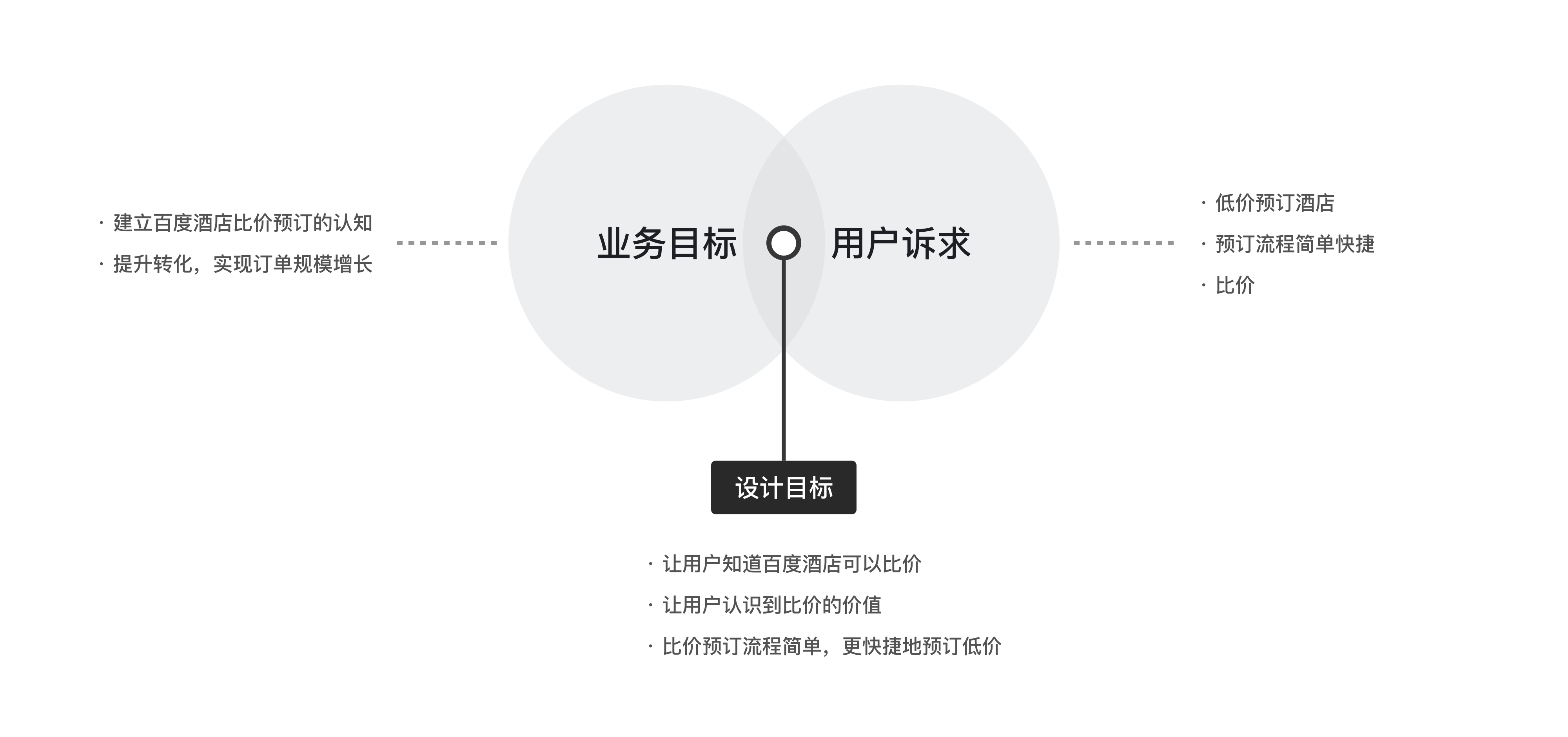
在上述背景下,我们与产品侧对齐业务目标,结合对用户诉求的分析,确定了设计目标。

为了达成设计目标,需要明确比价在酒店预订的各个触点下对用户的价值是什么,以探索比价如何发挥作用。下图列出了酒店预订的核心流程、核心模块及用户关注信息,由于用户在各个环节关注的信息不同,比价所能发挥的价值也就不同,因此基于比价是否影响用户进行选择和决策,我们又将核心流程分成服务报价选择前、服务报价选择时、服务报价选择后。

设计目标的实现也对应上述3个环节如下图:

2.明确落地触点
为了找到一些好的比价概念和价值的传达方式,以及提升比价体验的方式,我们进行了竞品调研,竞品包含酒店、商品等不同行业,调研结论归纳如下:

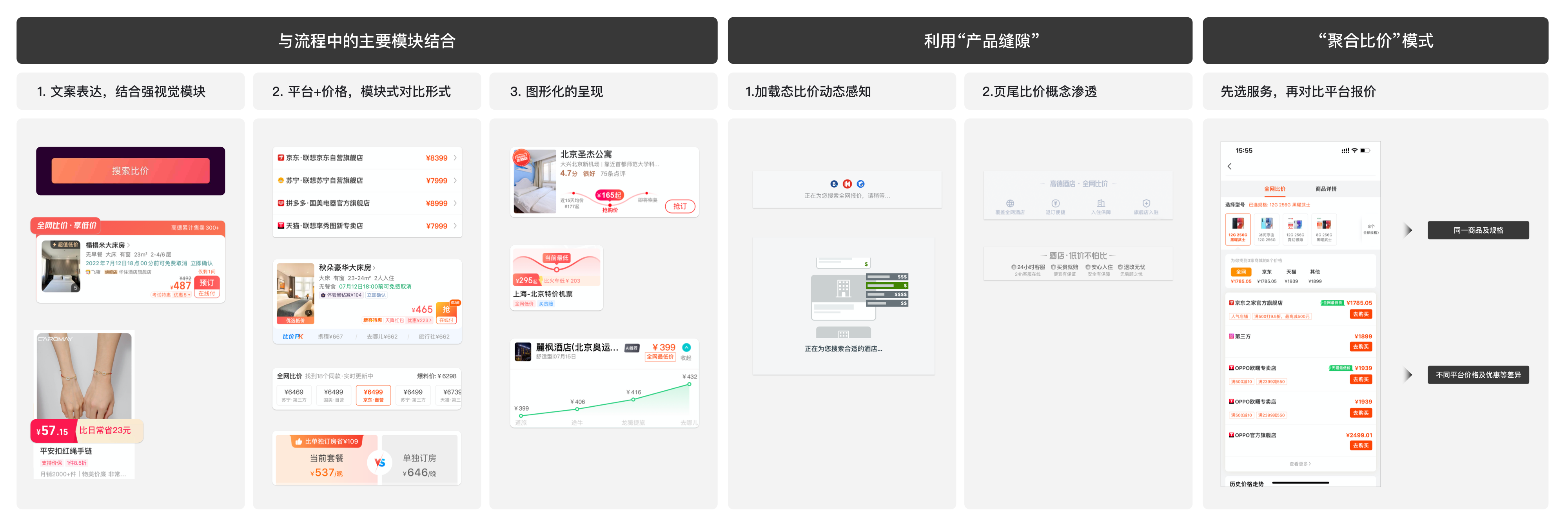
结合竞品调研结论,我们根据百度酒店的核心流程和触点进行了设计策略的拆解,建立了策略和落地的映射关系。

三、方案探索与落地
1.提升感知-让用户知道百度酒店可以比价
这一环节的设计目标是要让用户知道百度酒店可以比价,以吸引用户在百度酒店完成下单行为,因此清晰、有吸引力的比价元素设计十分重要。基于竞品调研内容,我们进行了设计探索。
1)酒店列表-氛围感知强化及价值信息传达
下图所示为酒店列表比价设计的探索过程,最初的方案,为了保证酒店信息的获取体验,采用了与传统酒店预订平台采用一致的结构和信息优先级,仅结合图片区域和价格做了比价信息的结合,但这种设计与传统酒店预订平台差异很小,比价感知和价值的传达效果并不好。因此设计侧转变思路,在酒店列表中通过更强化的模块来突出比价的感知,同时结合“比某平台低xx”的文案说明比价结果,传达“比价获得更低价”的感知。

酒店列表覆盖多个场景,为了建立百度酒店一致的体验和认知,我们将列表的设计覆盖到了搜索结果页和小程序的多个页面,如图所示。

2)房型及服务报价-基于低价推荐去强化比价
房型及服务报价模块对应酒店精准需求和酒店详情页,与酒店列表思路一致,方案在逐渐与传统酒店预订平台产生差异化,去强化比价、低价的感知,形成记忆点。
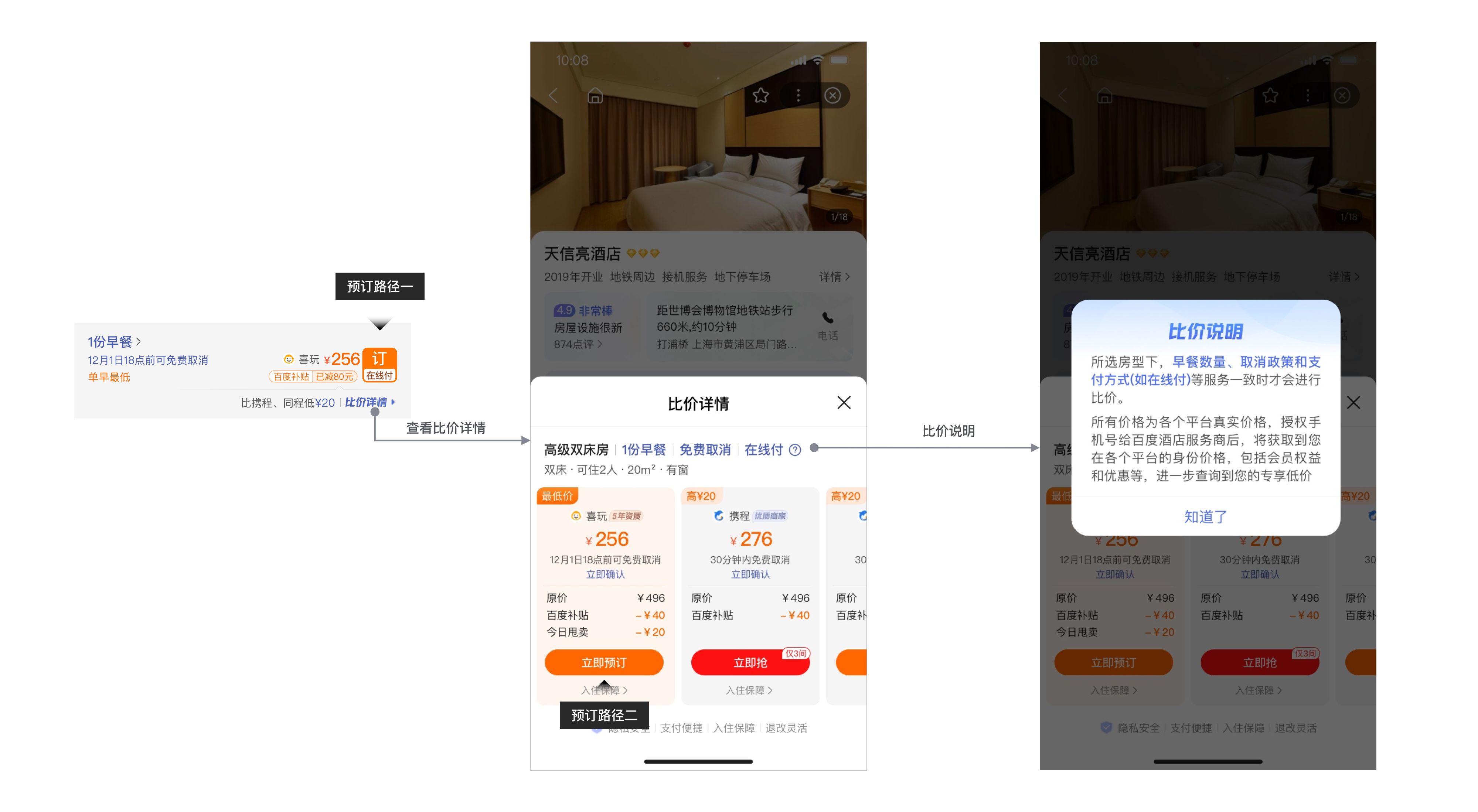
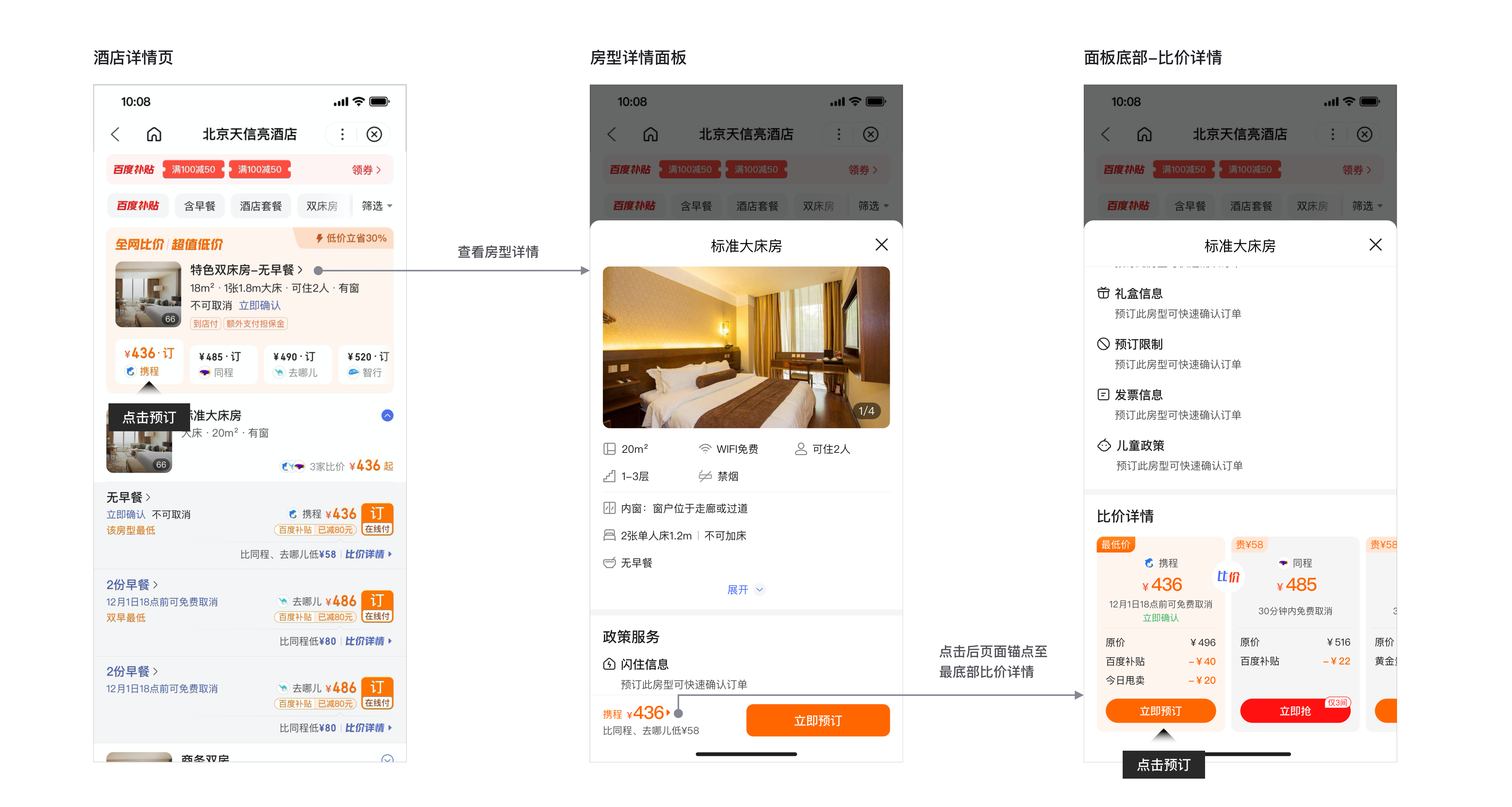
下图为搜索结果页的方案,最初外露了多个房型,以满足用户的选择诉求,但从用户行为数据来看,百度酒店的绝大多数用户会选择酒店的最低价房型及报价,因此我们调整设计方案,结合最低报价,用模块式的对比方式去强化比价,并通过“低价立省xx”的信息去传达低价感知。另外,这一部分的设计也和聚合比价有所结合,后面会进行详细的说明。

详情页的主要模块设计与搜索结果页基本一致,如下图所示,详情页中将最低报价作为低价房型推荐,以建立一致的比价认知同时便于用户快捷预订低价。另外,在常规的报价列表中,为了提升用户查找报价的效率,相比于最低价房型,采用了弱化的形式。最终方案上线后,数据上也取得了正向的效果,报价展现到预订点击的转化得到了提升。

3)“产品缝隙”中的比价概念渗透
“产品缝隙”并不像上述列表模块那样感知强烈,设计的目的是为了进一步加深“百度酒店可以比价”的用户印象。结合百度酒店的核心页面,我们重新设计了酒店列表和房型报价列表的加载态,利用“多资源方交替动效+文案说明”的方式,构建动态的比价感知,在用户进入页面或者进行筛选等场景时会出现。另外,我们也利用了小程序首页和详情页的页尾,在阅读结束时去传达全网比价的概念。

2.建立认知-聚合比价模式的构建
在竞品调研部分,我们提到了聚合比价模式,百度酒店由于报价复杂,也适合用这种方式去简化报价。
如图所示,常规酒店预订平台,同一房型(如标准大床房)会存在不同服务政策(早餐服务、取消规则、支付方式)的报价,而在百度酒店中,由于又加入了预订平台的差异,报价会更加复杂,数量更多且同质化严重,即服务政策相同,仅预订平台不同的报价多次出现,这就导致了报价列表的查看和选择效率较低。

聚合比价模式就是要将这些服务政策相同的报价聚合在一起进行比价,以简化报价列表提升选择效率,同时在服务相同的情况下,绝大部分用户会更倾向于低价,在报价聚合后,可以突出低价以便用户预订。
我们也在探索如何让聚合比价更简单,初始方案采用点击展开的形式,用户可以保持滑动浏览的交互体验,整个过程的交互体验比较流畅,但页面的层级关系较为复杂,用户认知成本高。因此我们又尝试了调起面板展示比价详情,让用户聚焦在当前报价的对比,并通过模块式的设计,清晰罗列了每个平台的服务、优惠明细等差异信息,让信息的对比更高效,同时强化低价平台,与前面的比价模块保持认知一致。

聚合比价模式下,存在了两种用户路径,如图所示。用户可以直接选择最低价资源方完成预订,也可以通过比价详情弹层,查看针对同一服务的所有平台报价,对比平台的详细服务、优惠差异后再选择预订。
这种预订模式的目的,一方面在教育用户建立百度酒店可以比价、可以买到低价的认知,另一方面也提升了用户选择低价平台的效率。另外,聚合比价要具有清晰的规则才能被理解和信任,在比价详情中,为了进一步降低认知成本,我们通过标题突出了聚合项,并增加了比价说明入口,让聚合规则更明确。聚合比价的方案上线后,报价的预订点击到成单转化也得到了提升。

另外,前文提到的精准需求搜索结果页和详情页的低价房型推荐也利用了这种模式,不过在比价感知上做了更强化的处理。用户可以在详情页直接点击各个平台报价完成预订,也可以点击文字部分查看房型详情,在页面底部的比价详情中完成报价的对比和预订。

3.强化记忆-比价价值感的再次强化
填单场景是在预订完成后,这个环节我们可以将比价的概念和价值再次展示给用户,以加深用户对比价的认知。这里的设计手段与“提升感知”阶段类似,如图所示为一些方案探索,在用户选择低价平台预订,点击跳转至填单页后,我们会强化用户“预订到最低价”以及“为用户节省xx元”的感知。另外,在用户提交订单时,会存在一定的加载时间,我们也利用了这里的“产品缝隙”,结合加载态继续传递低价、省钱的认知。

四、结语
回顾百度酒店的比价设计过程,我们以比价及低价感知传达、高效预订低价为设计目标,基于百度酒店的核心预订流程,探索比价在各个环节如何发挥作用,进而将设计目标的实现划分为了“提升感知、建立认知、强化记忆”三个阶段,并为业务带来转化提升。
提升感知过程结合流程中的主要模块,通过模块式对比形式、传达比价价值感、基于低价推荐强化比价、以及利用“产品缝隙”等手段,去吸引用户了解和使用比价;建立认知过程利用“聚合比价”模式去精简报价,同时结合对低价报价、低价平台的强化,让用户更便捷的预订低价;最后强化记忆的环节,我们进行了一些方案尝试,再次强调比价的价值。另外,为了建立一致的比价认知,整体的设计中也坚持一致性的原则。百度酒店的比价设计也在不断地尝试和优化中,希望能给用户创造更好的使用体验。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前几天眼睛不太舒服,去医院做了一个检查(视疲劳导致)。因为要走商保,所以要使用社保卡,之前我记得用社保结算都需要去人工窗口,我刚过去就被一个穿着红马褂的大妈拦住说自助机也可以用社保,要我扫她胸前挂的码(可以快速到达电子社保二维码界面),扫完她就开始帮我点击操作。
她觉得我应该不会操作,所以让我看一遍,其实这个操作并不难,只是因为我不知道自助机上可以用,自助机周围也没引导操作流程。而且她这种方式让很多年纪大的人和外地过来看病的觉得你是个骗子,后面好几个人都还是去了窗口。
在B端产品中也有很多类似问题,用户不知道有这个功能、也不知道这个功能怎么使用,特别是一些大数据产品,专业性比较强。产品、技术都认为用户和他们一样都懂,实际上并不是,这个时候你需要提供一些邀请,引导用户进行使用。
邀请就是引导用户进行操作前的提醒和暗示,通常包括实时的提示信息和预期功能,以表明在下这个界面或下个界面可以做什么,这是成功的交互式界面关键所在。
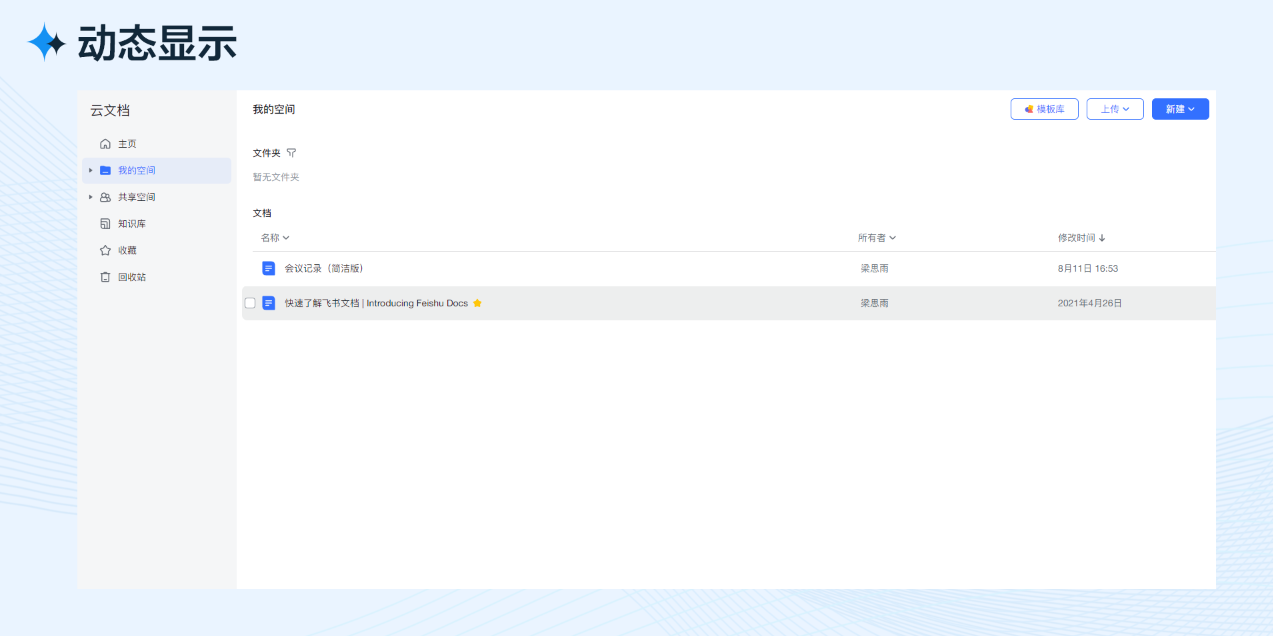
例如:飞书我的空间,当鼠标停留在可编辑区域上时,就会实时地显示邀请(复选框),这个例子的缺点是鼠标如果不处于相应区域上,就不会显示邀请。

另一种方案是任何时候都显示邀请,例如:石墨文档我的桌面,复选框一直显示。

静态邀请就是通过直接在页面上给出交互提示,可以让用户随时看到期望的界面功能。
静态邀请主要有两种模式:引导操作邀请、漫游探索邀请
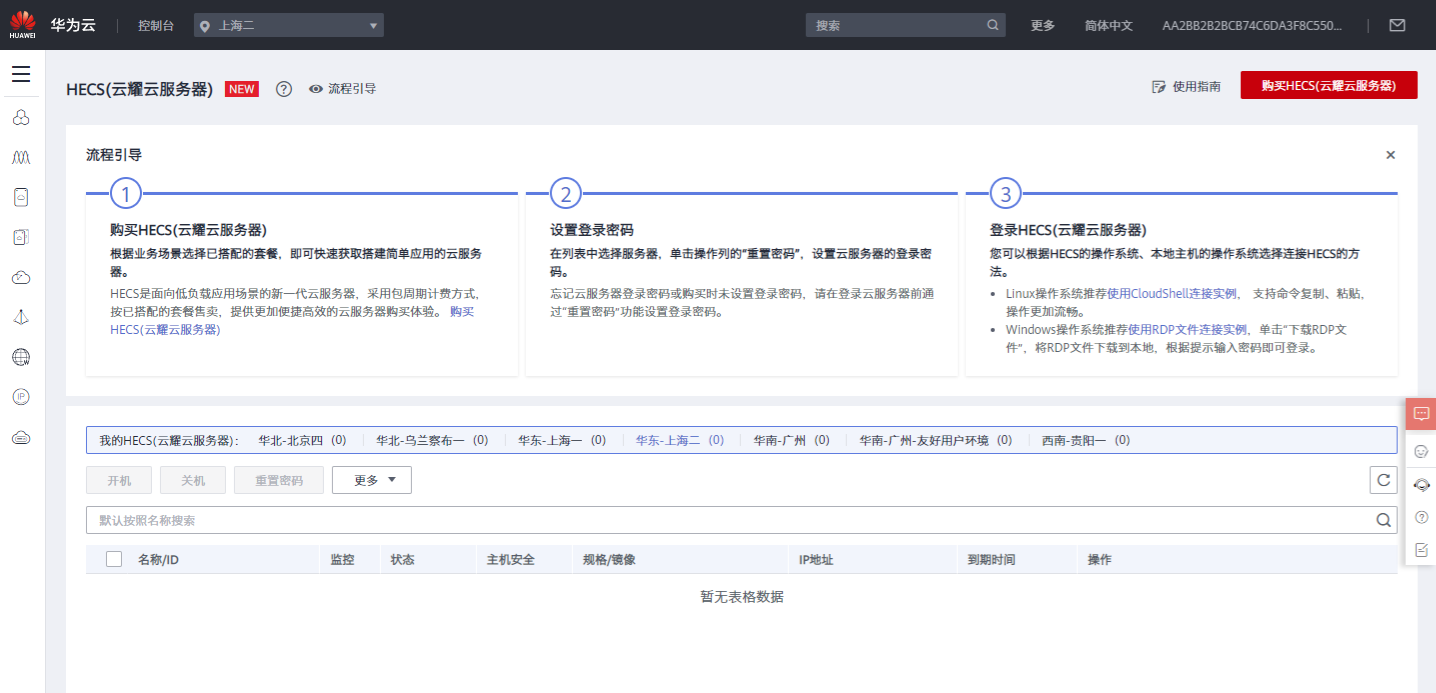
例如:华为云HECS服务器产品就给出1、2、3操作步骤 引导操作会占据页面较大的空间,同时也会吸引用户的眼球。所以在设计时需要思考一下,你希望引导用户执行什么操作,用户是否可以多次查看,这样有利于设计出明晰的页面和信息层。

另一种引导操作邀请叫作白板式引导。 意思很明确:现在只有一个空白页面,需要引导用户创建内容。


利用空白区域“变废为宝”,如何对该区域应有的功能给出提示,是诱导用户创建内容(填补空白)的有效方式。
与引导操作邀请关系密切的是漫游探索邀请。假设你重新设计了某个页面并添加了一组全新的功能,怎样才能保证用户恰当地使用新页面,同时发现新添加的功能呢?漫游邀请是向用户介绍新功能最好的方法。

1、漫游功能用户可能不想用,所以需要有可选功能,也就是可以跳过或关闭;
2、漫游功能不是“创可贴”不要乱用,只有针对精心设计的界面使用才能发挥价值;
3、设计漫游的关键在于保持简单,让它容易开始也容易停止。漫游应该只是页面本身的一个演示。脱离页面的“教程”式漫游很难起到作用。
静态邀请适合提示用户当前界面中包含什么功能。然而,许多调查试验表明,用户经常不会阅读指导说明性的文字。而在用户交互过程中,在他们需要的时候提供邀请则是一种不错的方式。动态邀请就是在用户交互过程中的某个点上吸引用户,并引导他们继续下一步操作。
吸引用户的一种方式是通过鼠标悬停来显示邀请

例如:飞书消息列表鼠标移入后, 背景变化的同时会有一个“勾”图标来吸引用户,鼠标移入上去后提示可以勾选完成,点击完成后消息移除列表。
1、当操作没有内容重要,而且希望界面整洁时,使用悬停邀请。
2、在实现悬停邀请时,可以通过改变光标、改变背景和显示提示条共同配合表明所邀请的操作
3、在交互的不同阶段,尽量点缀一些用户熟悉的元素,通过熟悉的概念引出新概念有助于用户快速理解新功能。最常见的元素是按钮、链接、下拉箭头和众所周知的图标。
4、通过距离表明邀请操作的目标对象。
唐纳德·诺曼将这个术语引入到设计领域。最经典的例子是门把手,门把手的预期功能是可以抓握、扭转或按压。屏幕元素可感知的预期功能没有物理属性,不过,由于习惯、术语、图形及一致性等原因,用户能够在某种程度上感觉到他们可以操作这些元素。


例如:第一张图飞书文档sheet页“加号”图标与第二张图“三个点”图标,就是一种预期功能邀请。用户没触发之前就能猜到触发后会是什么效果。
预期功能邀请之所以有效,是因为利用人们已知的习惯与认知引入交互,从而让用户顺利完成一连串操作。
1、通过人们习以为常、司空见惯的概念来引出新的、不熟悉的交互方式。
2、使用可感知的预期功能来给出邀请提示(例如,用向下的箭头表示可以打开下拉菜单,而用向上的箭头表示可以关闭菜单)
3、把邀请安排在适当的上下文中,特别是要靠近交互的主体。
设计邀请时怎么才能猜测用户的想法,也是一项重要挑战。如果用户下一步可能会执行多种操作,而事实上又不可能准确判断用户想法,那么面临的困难就会比想象的大很多。
在google sketchup ( 3D)绘图工具中,当鼠标点击某个点后,进行第二个点连接时,会有多种可能性,这个时候系统也不确定用户会怎样连接,但会给出对应的提示,比如:端点、中点、背面、侧面等点位来辅助用户进行连接。

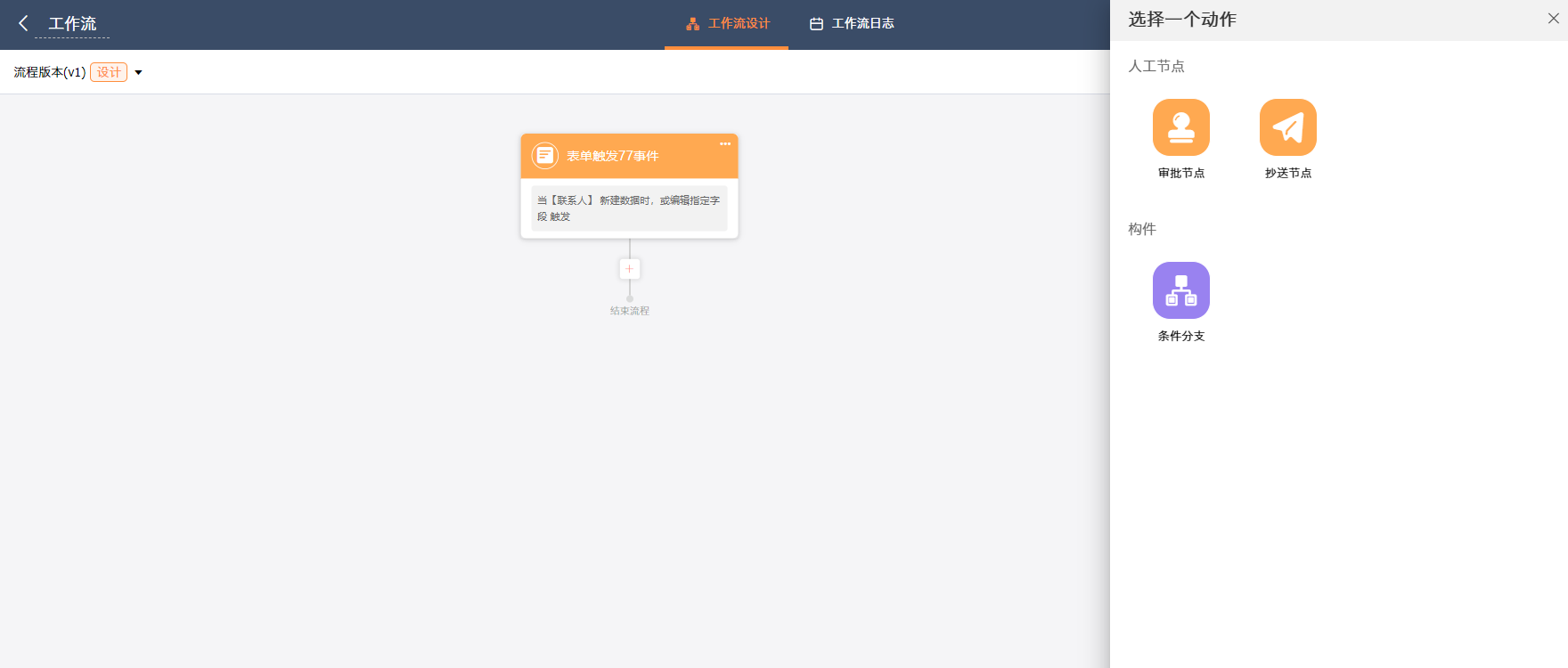
例如:这种工作流场景个人觉得也算是一种,点击“加号”右侧会滑出面板,给出你可以添加的动作。 这种在交互期间以可见方式向用户表明系统推断出的用户想法被称为推论邀请。
图片类型的更多邀请,例如:站酷相关推荐

文字更多邀请,例如:QQ邮箱右侧最近联系人

精心设计的应用能够通过邀请体现出各自的细微差别,无论是静态还是动态,都是引导用户顺利进入下一个交互层次的有效方法。
谢谢观看!
搜索的本质是什么?无疑是内容的召回和信息的推荐。
可随着时代的发展和行业公司的内卷,不少公司除了持续优化搜索结果与推荐外,在搜索的体验和彩蛋上也是下了不少功夫,从而进一步加强自有产品的竞争力与用户黏性。因此今天就来盘点一些,那有意思的大厂搜索交互。
大体上分为两类:彩蛋流和体验流
注重提升搜索过程中的趣味程度,以增加用户的好感度与产品印象/口碑。行业代表:谷歌浏览器、百度浏览器
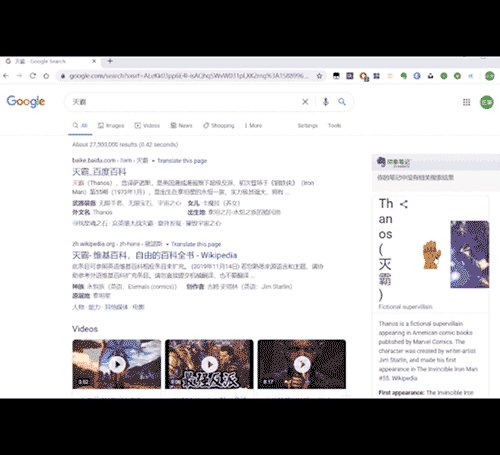
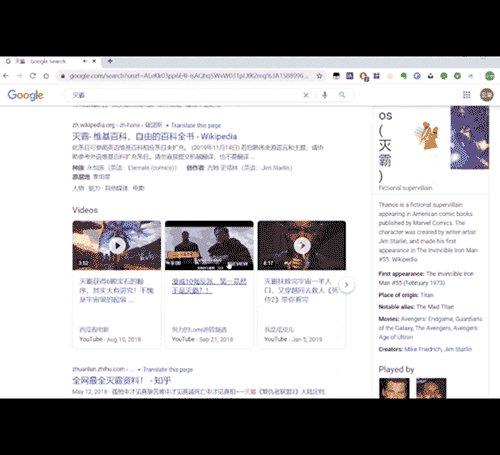
可以说是搜索彩蛋的先行者,内置了很多搜索关键词的有趣彩蛋,如娱乐角色:搜索【灭霸】,页面右边会打响指,相关字段会被’毁灭‘掉

搜索【马里奥兄弟】,右边也有游戏里一样的点击彩蛋

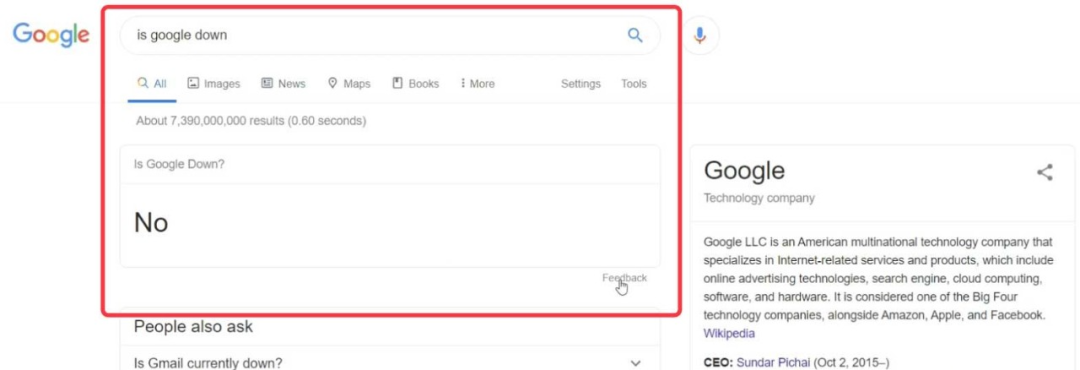
还有各种有意思的搜索结果比如搜:is google down(谷歌关闭了吗),搜索结果优先显示:NO

再如搜索《银河系漫游指南》的一句话:the answer to life, the universe, and everything。此时搜索结果页会自动计算成42。貌似也只有读过《银河系漫游指南》的人才能明白其中的奥秘。听说是生命、宇宙与万事万物的终极解答。

而且在日常的节日、活动、热点运营上,谷歌也从不缺席。都会在搜索框上用【插画、动效】等形式承载各种活动入口、吸引用户参与,可以已经形成一个稳定、具有品牌感的企业文化了。
如各种复活节、开学季、母亲节动效。而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。

百度在搜索彩蛋里下的的功夫也不少,最著名的应该是搜索【黑洞】时,页面上会出现黑洞的吸入特效。

而且和谷歌相同,在其他的搜索关键词上,百度也是埋下了不少彩蛋,比如:搜索【翻转】,页面会左右翻过来

搜索【跳跃】,页面会在上下跳动

搜索【失重】,页面上的字会飘起来

而在【活动运营】上,百度也是很有心地进行着创新设计,力求给用户一种眼前一亮的感觉。比如每年的愚人节,搜索结果页上都有‘调戏’用户的创意设计,各种轻松调皮的画风 给不少用户带来了新鲜感和趣味性。


还有在【活动入口】的设计上也是特别有想法:在某年的圣诞节上,百度创新性地将活动入口’嵌套‘在结果页卡片中间,用活动里的ip形象-雪人「抬着」结果页卡片和在上面「滚动」


用这种充满创意+应景的的入口设计与引导方式,最大限度地降低漏斗,吸引让更多用户参与该活动。另外,百度搜索框上面的运营活动入口,也和谷歌有异曲同工之妙。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
注重提升搜索过程中的交互体验,以增加用户的操作效率与产品易用性。
代表:苹果产品、夸克浏览器
·iPhone
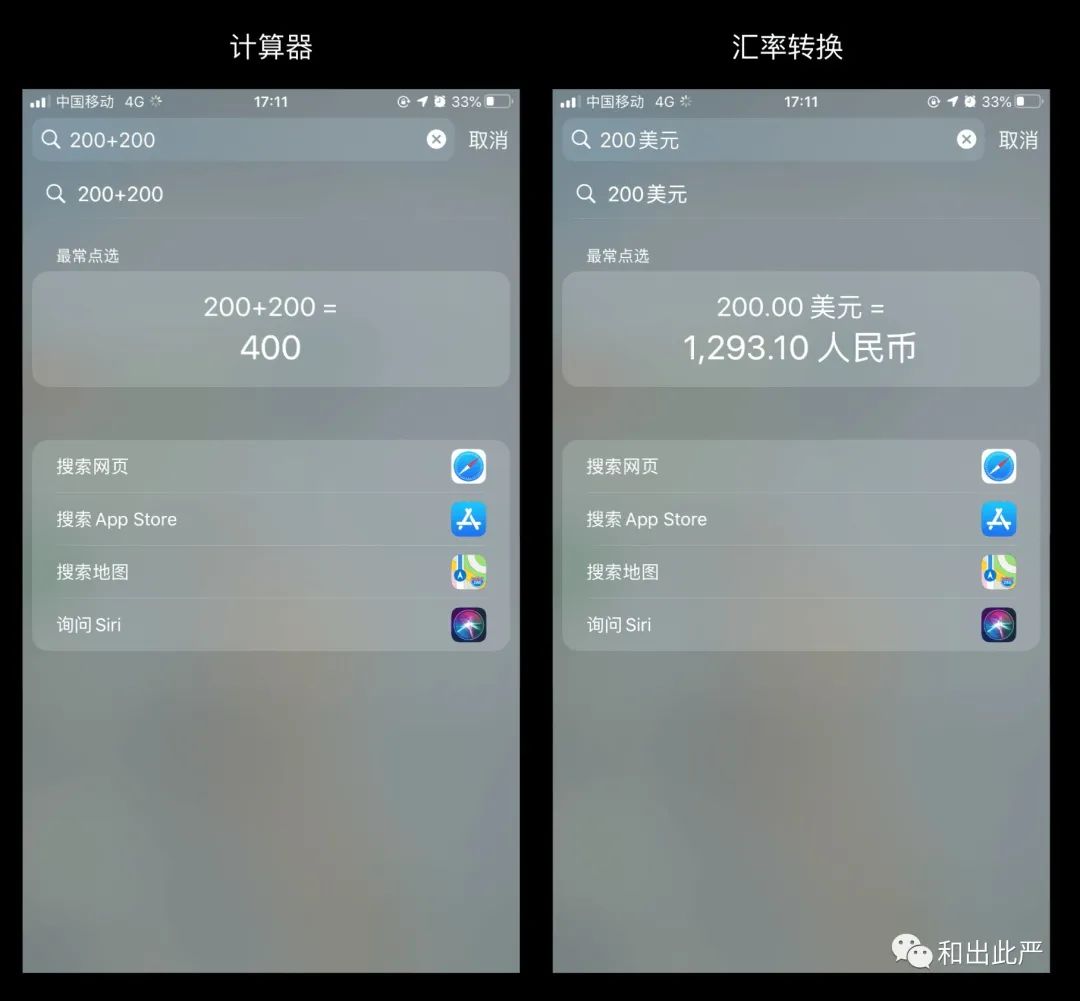
iPhone的【桌面搜索】除了能查询手机上的各种信息、文件,它还自带了【汇率转换和计算器】。在搜索框输入【数学公式、汇率转换】时会自动计算对应的结果。无需用户额外打开计算器、浏览器,大大减少操作链路。

在iOS的原生键盘里,可以根据输入词检测+搜索对应的手机号码:当你输入 【打+我或通讯录好友+电话】时,键盘上会自动显示自己或好友的电话号码,点击号码就能自动粘贴在输入框中。

用户无需前往通讯录就能轻松「获知+想起」谁谁的电话号码,大大提升操作体验与效率
·Mac
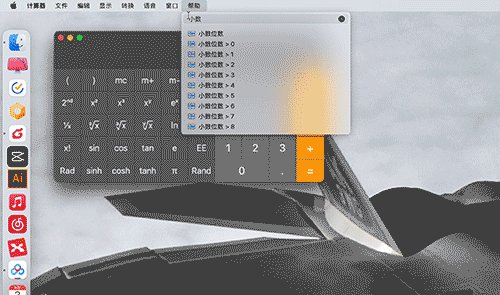
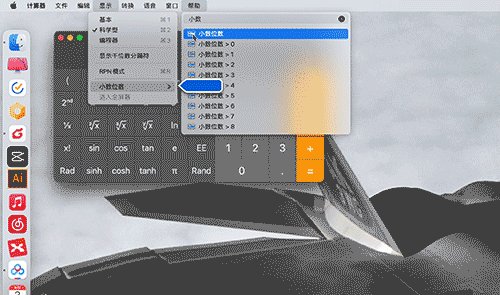
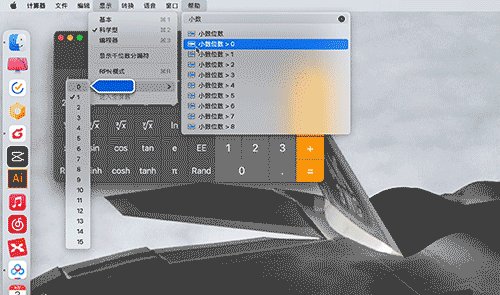
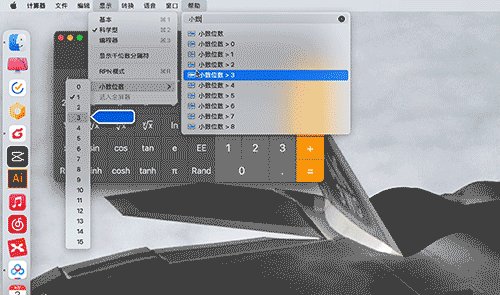
在Mac电脑的工具栏上搜索相关帮助时,系统会直接把该结果所对应的页面位置调取出来并悬浮展示。用户可以直观地该结果在哪里,并减少寻找的操作路径,免去多余操作

在Mac电脑的‘系统偏好设置’里搜索帮助,在结果列表上会以聚光灯的形式展示各个结果入口。选择具体某个结果时,该入口的聚光灯会更清晰些,特别容易找到搜索结果。

夸克浏览器除了传统的「点击搜索框」唤出输入栏外,在屏幕任意位置下滑手势同样可以唤出搜索框。

降低「需要往上手指移动,才能点击搜索框」的操作成本,让用户更快、更精准地触达搜索。
而且在输入网址或英文等字段时,搜索框下方会出现一个滑块区。点击就会变成长条的滑块,拖拽滑块即可改变光标位置。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
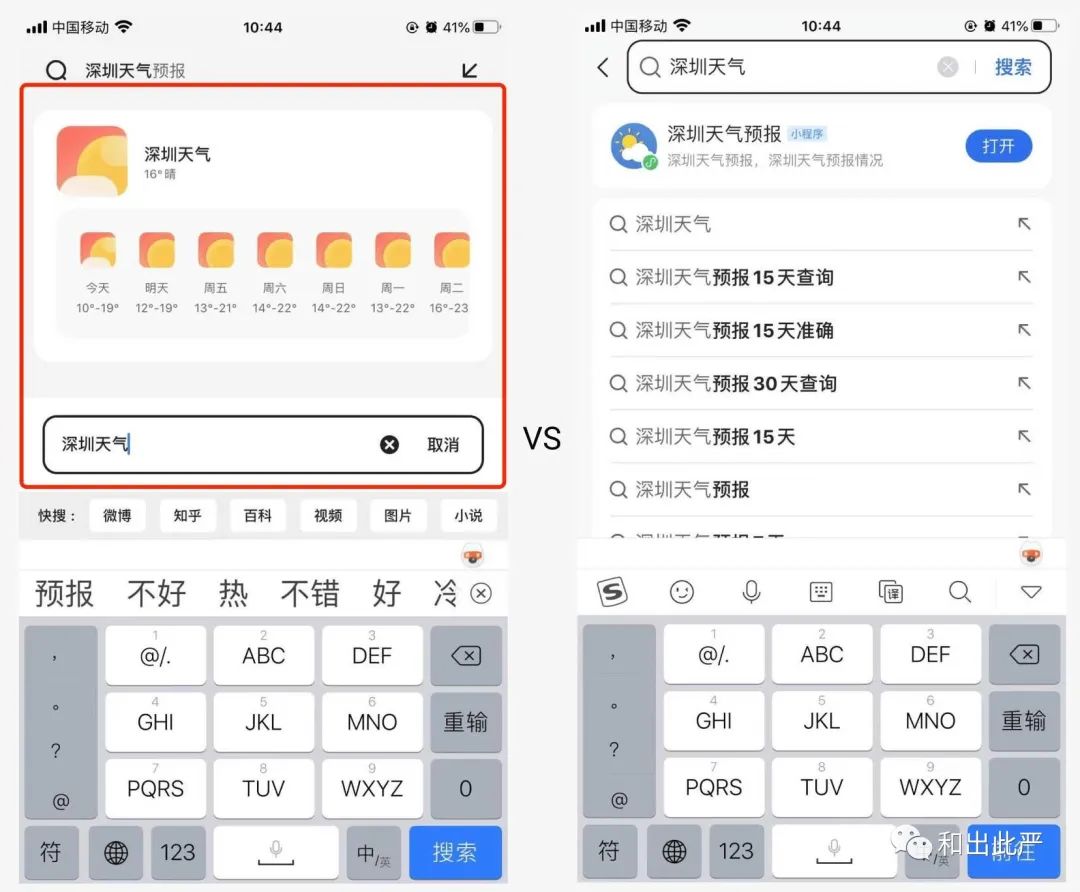
让用户更方便地将光标快速移动到想要的位置中,以便更快地搜索信息,大大降低操作成本。而且夸克还会前置搜索结果, 比如在搜索框中输入“某城市+天气”的关键词,上方就会以卡片的形式显示该地区最近一周的天气。
用户无需触发搜索、进入结果页才能看到想要查询的信息。

– END







数据保存是Web端工具的基础功能,一般在产品和技术框架设计之初就已经确定了数据保存的方式,后续不太会频繁更改。
正因为如此,在日常需求迭代中,设计师很容易忽略数据保存的过程,也很少质疑当前的保存机制是否合理,但是当需要设计新模块或产品时就会对保存有疑惑。
此外,保存也是一个受技术限制较大的领域,设计师需要对保存的技术类型有基础认知,因为它会影响保存生效的逻辑和交互形式。
本文将会基于个人经验,从设计表现和技术实现的角度聊聊Web端工具的数据保存。
对于Web端工具产品来说,保存的对象可分为「文件数据」、「设置数据」、「用户行为数据」。
「文件数据」是相互独立的内容,比如酷家乐的一个方案、Figma的一个文档都是文件数据,在文件A中触发保存并不会影响到文件B。文件数据是最主要的用户资产,若丢失会给用户造成很大的损失。
「设置数据」分不同的维度,主要有用户级别、组织级别、设备级别这三种。
用户级别:数据保存在当前用户的账号下,同一个用户的所有文档都会应用该设置,比如酷家乐云设计工具的偏好设置。
组织级别:数据保存在组织级别,可能由组织管理员设置,同一个组织下的所有用户都应用该数据。
设备级别:数据保存在设备(浏览器)上,同一个设备上的不同账号、不同文档都会应用此数据。区别用户级别和设备级别的保存很简单,只要清空浏览器缓存,看看数据是否变化即可。
一般来说,「设置数据」也是用户资产。但是设备级别的数据存在丢失的可能性,一般情况下不会存储大量重要的数据。
技术上经常把「用户是否进行过xx行为」这样数据保存在用户级别或设备级别,用于差异化的引导、运营方案。这类数据虽然不能被视为用户资产,但对于产品设计来说至关重要。
<h2 data-darkmode-bgcolor-16666872301626="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16666872301626="#fff|rgb(255, 255, 255)" data-darkmode-color-16666872301626="rgb(136, 166, 217)" data-darkmode-original-color-16666872301626="#fff|rgb(23, 43, 77)" data-style="margin: 8px 8px 16px; font-size: 20px; white-space: normal; line-height: 1.5; letter-spacing: -0.008em; color: rgb(23, 43, 77); border-bottom-color: rgb(255, 255, 255); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" background-color:="" rgb(255,="" 255,="" 255);"="" class="js_darkmode__19" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; font-size: var(--article-h2-size); line-height: 1.8; caret-color: rgb(34, 34, 34); color: rgb(34, 34, 34); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; text-indent: 2em;">
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">根据数据保存的位置,可以分为两类:后端保存和前端保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.1 后端保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">后端保存是最常见的保存方式,触发保存后,将方案数据上传并存储在服务器(云端),需要联网。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">局限性:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">1.依赖网络;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.数据量大时会耗性能,可能会阻塞操作</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.2 前端保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">前端保存是指以缓存 (cache) 的方式将数据保存在浏览器中,一般采用的技术方案是 indexDB(如Figma)。即使将浏览器关闭,下次打开时仍能够恢复数据。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">局限性:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">1.有大小限制(几百兆);</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.必须要同设备,且不能清除缓存;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.有时间上限(大部分浏览器最多可以保存 30 天)</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">还有一种前端的临时保存,即会话保存(sessionStorage),通常为了方便单次会话而设置,例如记住选项状态、输入框的内容等,但只要关闭或刷新标签页这些数据就会被清除。从严格意义上来说,会话保存不是真正的保存,本文不对此展开讨论。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">Web端工具一般会以后端保存为主,前端保存为辅,这样能够最大程度避免因网络或服务不稳定造成的数据丢失。</span></span>
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Three」保存的触发机制
</h1>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">从保存的触发维度,可以将保存行为分为自动保存、手动保存、提示保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.1 自动保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">根据保存的触发条件,可将自动保存分为以下3种:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a. 定时触发保存以一定的时间间隔(通常采用几分钟 ~ 1 小时)周期性地自动触发保存。这是酷家乐云设计工具目前采用的保存方式。这种自动保存能减少因软件崩溃、断电等特殊原因造成的数据丢失的影响,但仍无法避免数据丢失,需要手动保存作为辅助。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b. 条件触发保存特定的用户行为会触发方案自动保存。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">具体哪些行为需要触发保存,则要结合业务逻辑和技术实现来共同确定。要注意的是,这类保存通常因技术原因而采用,用户对其没有预期,尽量不要让它打断或干扰用户的操作。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">c. 实时保存只要数据发生改变,立即触发自动保存,无需用户手动保存(尽管一些产品考虑到用户习惯,仍会保留手动保存的交互)。部分产品会用间隔几秒钟的自动保存(如 Microsoft 365),效果基本等同于实时保存。实时保存能最大程度避免数据丢失,是Web端工具理想的保存触发方式。但因为技术原因,并非所有工具都能够做到实时保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.2 手动保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">手动保存指用户通过额外的操作触发保存,通常为点击「保存」按钮或快捷键。部分有实时保存机制的工具不需要额外的手动保存(如Figma),但对于没有实时保存的工具来说,手动保存的设计至关重要。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.3 提示保存</span></span></strong>
</h2>
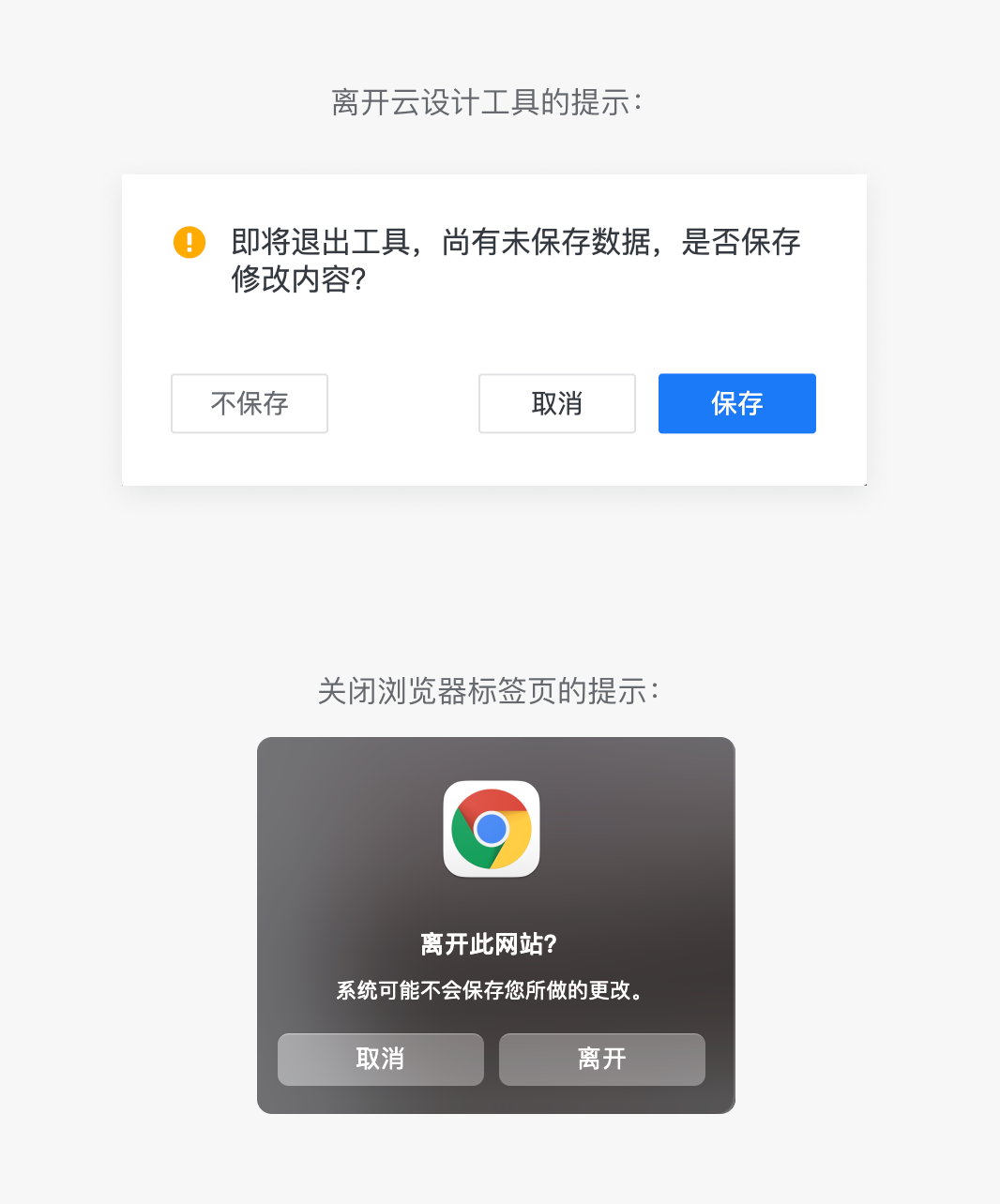
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">即便有手动保存,用户还是可能忘记保存。当用户离开工具或某个环境时,若程序监测到有未保存的内容会丢失,则将此风险暴露给用户,用户可以选择保存或者直接离开。如果用户通过直接关闭浏览器/标签页的方式离开,也可以在浏览器上设置类似的兜底提示对话框,但是对话框上的文案无法定制。</span></span>
</p>
那如何选择保存的触发机制?
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a.「实时保存」保障性最好,在技术允许时推荐采用;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b. 因技术原因无法采用「实时保存」时,推荐使用「定时触发保存」 + 「手动保存」共同作用,也能较好地保障数据;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">c. 「条件触发保存」通常是因技术原因而采用,用户对其没有预期,尽量不要让它打断或干扰用户的操作;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">d. 在数据有丢失风险的时候需要提示用户保存,可根据用户的操作路径选用工具自身的提示或浏览器的提示。</span></span>
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Four」保存的触发设计<br style="margin:0px;padding:0px;outline:none;box-sizing:inherit;" />
</h1>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">4.1 触发原则</span></span>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">在开始聊具体的设计之前,先提出保存的 2 点设计原则:</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
</h2>
<h3 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h3-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">防错</span></span>
</h3>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">保存是对方案数据的 最重要的 保障机制。稳定的系统需要有可靠的保存机制,尽量避免各种原因造成的方案数据丢失。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
</h2>
<h3 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h3-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">状态可见</span></span>
</h3>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">保存的反馈需及时有效,让用户知道当前方案的存储状态,如果有异常也需要第一时间告知,并给出可行的解决方案。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">引用《<em style="margin:0px;padding:0px;outline:none;box-sizing:inherit;">微交互</em>》一书中提到的“触发器”概念,可以将保存作为一个触发器。触发器是启动一系列动作的原点,分为系统触发器(系统被动触发)和手动触发器(用户主动触发)。</span></span>
</p>
<h4 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--detail-content-size);position:relative;line-height:1.8;word-wrap:break-word;caret-color:#222222;color:#222222;font-family:"">
</h4>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">4.2 系统触发器</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">对系统触发保存来说,主要需确定2个点,何时触发、触发频率。对Web端工具来说,有3种主要的触发模式:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a.定时触发</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
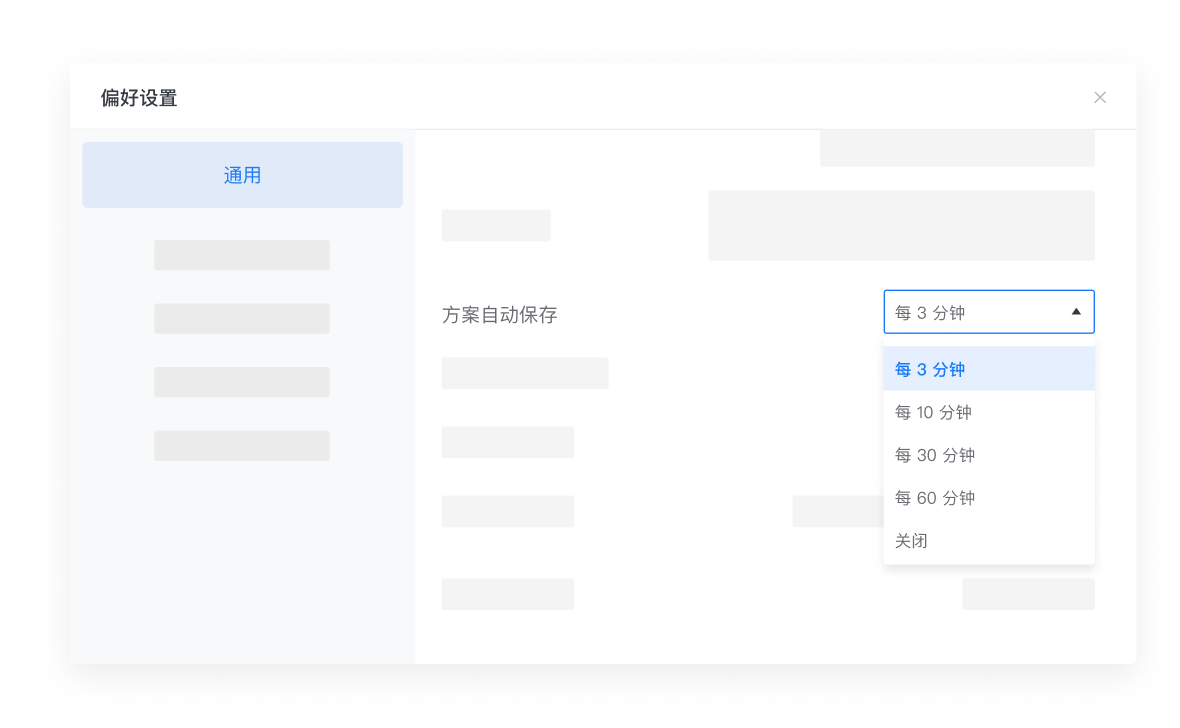
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">一个独立工具一般只有一个保存触发间隔设置,其间隔范围很广,可以是几秒钟、几分钟,甚至一个小时。一般会暴露给用户设置。建议产品设计师根据技术现状设定合理的时间,如果保存对性能有较大消耗,过于频繁的保存也会影响用户体验。可通过选择器给用户几个合适的选项,选项之间的时间间隔依次变大,总选项数不超过 5 个。</span></span>
</p>
某设计工具偏好设置中的保存时间设置
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b.条件触发</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">特定的用户行为也可触发自动保存,如酷家乐云设计工具环境切换、新建楼层,水电工具的智能设计等,都会触发方案保存。以下是一些常见的「条件触发保存」时机,这些时机是由技术能力、业务要求共同决定的。设计师需要考虑如果这些时机触发了自动保存,对用户的操作会用什么影响。</span></span>
</p>
c.实时触发
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">现在已经有很多在线工具(如 Figma)实现了实时触发保存,对用户来说可以不用再理解保存这个概念,是一种认知上的减负,并且这种方式对数据保障的效果也最好。但是,仍然有设计师提出这种体验上的风险,比如没有容错余地、频繁保存造成的干扰和系统压力。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">4.3 手动触发器</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
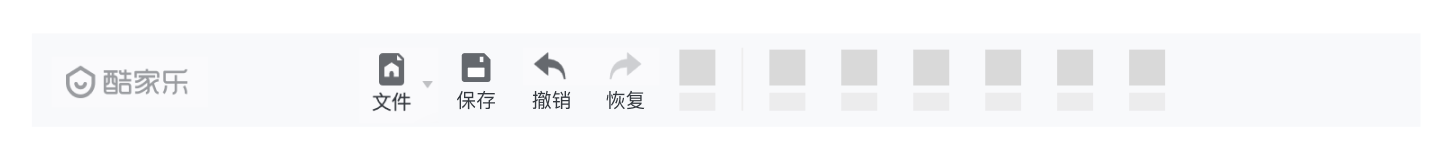
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">对保存来说,「手动触发器」一般来说是一个保存按钮。在没有实时保存的创作类工具中,手动保存按钮的设计至关重要,一般会放在界面上方较显眼的位置,并设置快捷键 (Ctrl+S),方便用户操作。</span></span>
</p>
酷家乐云设计工具的保存位于顶部栏第一个分区
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">而对于管理类工具,保存按钮一般位于页面下方,因为用户一般从页面上到下确认完内容后再进行保存。</span></span></span>
</p>
酷家乐账号设置页面
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Five」保存的反馈设计
</h1><h3 data-darkmode-bgcolor-16666872301626="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16666872301626="#fff|rgb(255, 255, 255)" data-darkmode-color-16666872301626="rgb(136, 166, 217)" data-darkmode-original-color-16666872301626="#fff|rgb(23, 43, 77)" data-style="margin-top: 10px; font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin-left:="" 8px;="" margin-right:="" 8px;"="" class="js_darkmode__98" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; font-size: var(--article-h3-size); line-height: 1.8; caret-color: rgb(34, 34, 34); color: rgb(34, 34, 34); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; text-indent: 2em;">
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#B2B2B2;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">a.自动保存的反馈对于自动保存,当保存结果无异常时,尽量减少对用户的干扰,尽量不使用全局提示 (Toast) 反馈。比较场景的做法是在工具某个固定位置,用图标或文字的状态变化作为反馈。</span></span>
</p>
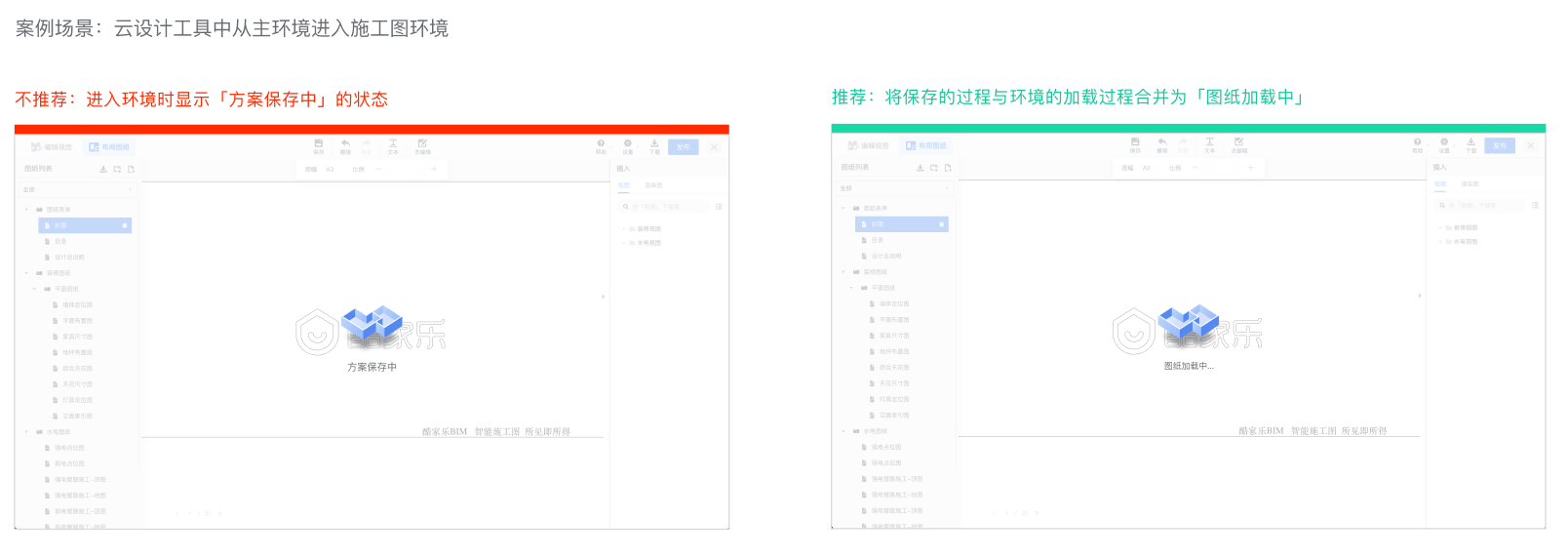
当某些条件触发保存时,甚至不需要让用户感受到保存的发生,因为用户对保存是没有预期的,建议将保存的过程与其他过程合并。
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#B2B2B2;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">比如说从云设计工具进入施工图时,因为技术原因需要保存方案,但可以将保存方案的进程与施工图加载的进程合并。</span></span>
</p>
b.手动保存的反馈对于手动保存,当保存结果无异常时,可使用全局提示(Toast)告知保存进度和保存结果,也可以用「保存」按钮的状态变化作为反馈。
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">5.2 异常反馈</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">当保存有异常时,应即时给予且较明显的异常反馈,并帮助用户排查问题。在设计保存异常反馈时,需注意以下 3 点:</span></span>
</p>
<ul style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-position:initial;list-style-image:initial;caret-color:#222222;color:#222222;font-family:"font-size:14px;">
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">哪些数据保存异常,是全局数据还是个别模块的数据,是否会因为非核心模块的保存异常而影响到整体用户进程,是否可以通过其他方式(如前端保存)让用户继续操作</span></span>
</li>
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">保存异常的原因是什么,用户可以通过何种操作解决问题(检查网络?重新登录?)</span></span>
</li>
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">当从异常恢复后,应该如何提示用户</span></span>
</li>
</ul>
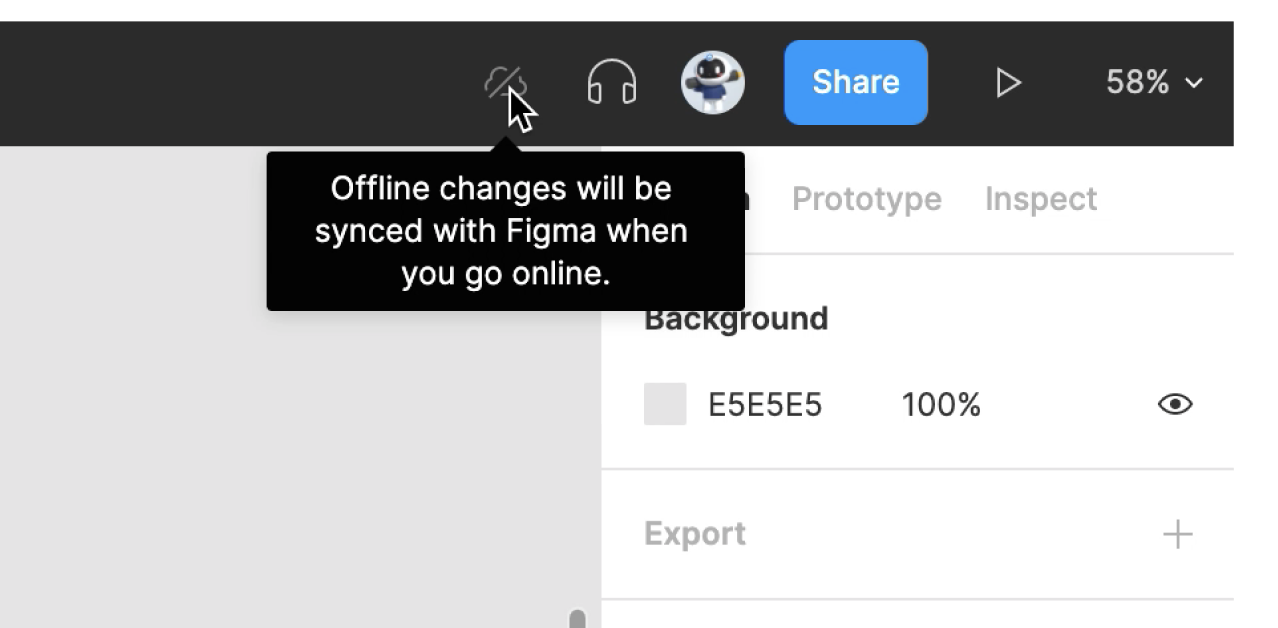
图片a

图片b

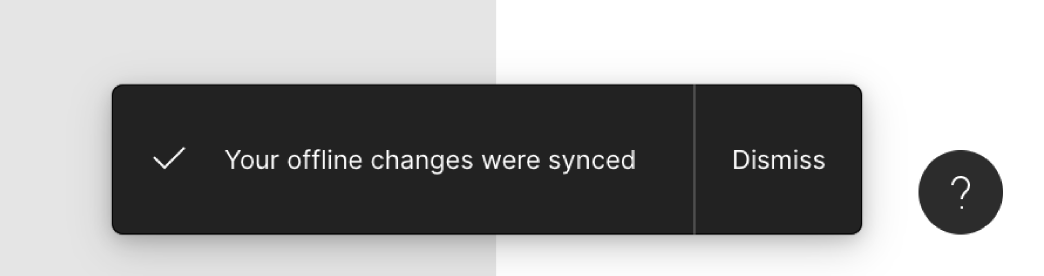
图片c
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
图片
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
Figma与保存异常相关的反馈 a.保存异常反馈;b.异常原因与解决方法;c.异常恢复提示
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
总结
</h1>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;">最后总结一下,当我们接手一个新产品、新模块、新需求的设计时,应该如</span>何<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;">设计保存:</span></span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">首先,确定保存对象,是文件数据、设置数据,还是用户行为数据。一个完整的产品一般都会包含以上三者,但对于某个具体的需求,可能只涉及其中一两种。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">列出保存对象后,可以与产品、技术等团队成员一起确定保存的位置(云端、浏览器)和保存的触发机制(自动保存、手动保存、提示保存)。建议根据用户流程在不同的触点用不同的触发机制,以最大程度保障数据安全。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">接下来,根据保存对象、保存触发机制,设计保存的交互,包含保存的触发、保存的规则和保存的反馈。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">最后,以用户使用工具的流程再检查一遍数据的产生和存储,是否会有遗漏,设计保存兜底。</span></span>
</p>
作者:酷家乐UED 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于产品经理、设计师和运营人员,心理学都是必须要补的一门课程。
可能很多同学都犯过和小摹相同的错误——在各种商城放“神券”的时候屯一大堆专业书籍。实际上,心理学的书籍你大概只要看到第三本,就会发现翻来覆去讲的就是那么几个浅显易懂的道理,而且大部分都是你在日常生活中就能观察和感受到的。
基础心理学(消费者心理学,社会心理学,传播和行为心理学等)的概念都不难,但如何精妙地运用在自己的专业上则非常考验使用者的功力。
为什么产品、设计、运营都需要学习心理学?
因为他们工作的本质都是和“人”打交道——用产品方案、视觉内容和活动规划来影响用户的决策、行为和心理。
你可能会觉得“依靠数据来统计用户的行为再针对性决策”会更客观,但实际上想得到靠谱的数据和正确的结论一点也不轻松,甚至很多公司根本不具备开展这类型调研的条件。
在这种情况下唯一的办法还是洞察用户并主动决策,此时基础心理学原理就是你进行判断的重要依据。
本文为大家梳理了十大著名的心理学原理,这些概念来自于多本心理学的经典名著,小摹进行了适当整合。
一、怀旧思维
简单来说,就是人们在绝大部分时候都会遵循历史惯性,更愿意相信过去的结论。
这也解释了为什么现代商业中,品牌一直是一项核心竞争力:如果一个品牌曾经赢得了消费者的信任,那么消费者往往愿意持续选择这个品牌的产品。
在产品设计中,怀旧思维有着极其丰富的应用场景。比如软件产品的交互对于操作上的创新要非常慎重——快捷键、交互逻辑、界面布局等尽量和行业中主流产品一致,会更容易让新用户接受。
比如我们的原型设计工具“摹客RP”,界面布局借鉴了国外的UI工具Figma和Sketch。虽然产品主打的方向并不相同,但遵循业界已经约定俗成的定式设计,在新用户上手的角度有很大的优势。

二、晕轮效应
晕轮效应原指人际交往中,人身上表现出的某一方面的特征,掩盖了其他特征,从而造成人际认知的障碍。
比如有的老年人对青年人的个别缺点,或衣着打扮、生活习惯看不顺眼,就认为他们一定没出息;有的青年人由于倾慕朋友的某一可爱之处,就会把他看得处处可爱,真所谓"一俊遮百丑"。
晕轮效应是一种以偏概全的主观心理臆测,和上面的怀旧思维类似,属于一种思维的定式,因为这种方式大脑在决策时会更轻松。
对于产品规划者,尤其要想清楚自己的核心优势和卖点是什么,不必完美主义地去追求面面俱到,因为如果最突出的优点能打动用户,即使有缺点也很容易被用户忽略。
三、习得性无助
简单地说,如果用户在过程中产生了“无论如何都无法改变现状”的感受,容易陷入深深的绝望和悲哀。
在实验中,经过训练的狗本可以逃避实验者加于它的电击。但是,如果狗以前受到过不可预期(不知道什么时候到来)且不可控制的电击(如电击的中断与否不依赖于狗的行为),他们就会彻底躺平并不再逃离。
狗之所以表现出这种状况,是由于在实验的早期学到了一种无助感。
也就是说,它认识到自己无论做什么都不能控制电击的终止。
人如果产生了习得性无助,将很快抛弃当前让他产生失望感的产品。这个原理解释了为什么现在商品或者服务往往都要为用户提供非常顺畅的沟通方式(比如热线电话)。
如果你比较了解国外在线软件行业趋势,就会发现很多的新兴产品都已经不满足于提供官方的Email地址,而是直接提供Discord链接(可以理解为在线聊天室)。
及时的直接沟通可以避免用户产生绝望感,增加产品的生存几率。

四、贝博规率
其实用一个成语就可以形容这个规律:得寸进尺。在实际场景中,只要想办法让用户先接受了一个小要求,之后就更可能让他接受一项更大、更不合意的要求。
原始的实验中,心理学家让两位大学生访问郊区的一些家庭主妇。其中一位首先请求家庭主妇将一个小标签贴在窗户(这是一个小的、无害的要求)。
两周后,另一位大学生再次访问家庭主妇,要求她们在院内竖立一个呼吁安全驾驶的大招牌(该招牌很不美观,这是一个大要求)。
结果答应了第一项请求的人中有55%的人接受这项要求,而那些第一次没被访问的家庭主妇中只有17%的人接受了该要求。
这个实验说明,如果想要用户达到最终的目标,可以先适当设置一些和最终目标相关,但完成难度小得多的目标,循序渐进地引导,可以大大提升转化率。
这种原理在各种产品的销售的场景的可谓是遍地开花。
比如汽车、不动产等高价的商品,往往会给打出“来访即送好礼”的方式吸引用户前往,然后通过用户试驾、样板房体验等环节引导用户去体验和接纳,客户有意向后,也只会要求付定金(而不是全款)......这样繁复的流程都是为了把困难的目标拆解得更细小。
五、主观性证词
心理学研究表明,很多证人提供的证词都不太准确,或者说是具有明显的个人观点、倾向性和意识。甚至,证人对他们的证词的信心和证词的准确性没有足够的相关性。
结合这个原理,就能更好地理解为什么问卷或是访谈等经典的调研方法并不一定能收集到足够准确的信息,对于一些主观性较强的问题,个人的倾向会极大的影响答案的可信度。
正确的做法是,尽量避免在调研中出现主观性过强的题目,如果无法避免,尽量将题目拆解为多项能被客观量化或评估的问题。如果没有考虑用户本身对于产品的倾向性,很可能被言过其实的“证词”误导出错误的结论。
六、马太效应
马太效应是指好的愈好,坏的愈坏,多的愈多,少的愈少的一种现象,出自圣经《新约 | 马太福音》中的一则寓言。
这个效应常为经济学界所借用,反映贫者愈贫,富者愈富,赢家通吃的经济学中收入分配不公的现象。
类似的理论还有很多,比如二八定律(20%的头部公司掌握80%的市场份额,20%的优质客户贡献80%的销售收入,等等)。

这个原理告诉我们,要想让产品在某一个领域保持优势,就必须在此领域迅速做大。
当你成为某个领域的领头羊时,你也能更轻易地获得比弱小的同行更大的收益。而若没有实力迅速在某个领域做大,就要不停地寻找新的发展领域,才能保证获得较好的回报。
七、从众行为
营销和促销手段中最重要心理原理之一,即:人们更容易相信被多数人接受的选择。
我们经常可以看到路边两家餐厅,一家门口排满了等待的食客,另一家却一桌客人都没有,巨大的反差往往让后面到来的客人宁愿等待也要选择人多的餐厅。
关于这种心理,哲学家认为是人类理性的有限性,社会学家认为是人类的集体无意识,而经济学家则从信息不完全、委托代理等角度来解释。但需要特别注意的是,从众行为并非绝对的,因为在追求个人喜好上,人类往往也有很多个性的需求,从众行为和个性追求往往是同时存在的。
从众行为最典型的应用方式就是密集推荐或评价,现在的书籍的扉页动辄几十条推荐语,在线服务往往也会引用大量网友的好评,来证明自己的价值。
新产品在推向市场时,先多收集一些用户的正面评价,宣传时会非常有利。
八、比较心理
这是消费者心理学最经典的原理,简单来说就是把一个200元的产品和一个100元的看上去差不多的产品摆在一起,你就会觉得100元这个超级划算,很容易产生购买的冲动。
对于每个人来说,所有的认知,价值观和结论都是建立在【比较】的基础上得出的,所以,影响一个人的认知,最有效的办法就是创造对比的机会。
价格页面最喜欢运用比较心理,因为比较心理可以帮助他们重新设定消费者的认知。
常见的做法比如拉高产品的价格再做夸张的折扣让用户觉得这个商品现在超级划算;或者在主推产品旁边放置两个明显性价比不佳的次品,让用户对主推产品的效果感知更加强烈。

此外,在产品介绍时也可以将竞品的参数列在表格中和自家的产品进行对比(当然,这个表格中的项目都是挑选过的),这样更容易体现自家产品的优势。
九、投射效应
人们在日常生活中常常假设他人与自己具有相同的属性、爱好或倾向等,心理学家称这种心理现象为"投射效应"。
"以小人之心度君子之腹"就是一种典型的投射效应。当别人的行为与我们不同时,我们习惯用自己的标准去衡量别人的行为,认为别人的行为违反常规。
了解这一点对于产品的策划者们非常重要:用户的想法很可能和自己不同(即便你认为自己在这个领域比其他人都专业得多),但仍然需要被尊重。
所以近年来特别流行用户体验、同理心这样的词汇,产品应该以真实用户的体验满意度作为参考指标,设计者应该尽可能地以设想自己是一个目标用户时,会有什么反应,否则仅靠自己的“臆测”,创造出来的产品很可能和真实需求脱节。
十、赌博心理
以小博大的感觉是一种强上瘾体验,人们只有在输的时候才想到离开,少有在赢的时候离开。这个就是赌场盈利的本质模式。
由于真金白银赌博是法律明令禁止的,所以产品设计角度一般都是借助积分、代币等方式来给用户制造“抽奖”的机会。
对于国内而言,氪金手游和盲盒就是典型的两种应用场景,前者往往会设定一个极低的概率让玩家获得珍贵的虚拟物品,后者则是让消费者有小概率获得稀有款式的手办,引诱顾客购买超过自己需求的商品。

对于产品设计人员来讲,赌博机制可以说是一个潘多拉魔盒,通常不建议去使用和尝试。人人都爱KPI,但也要取之有道,职场人都应该有自己的底线。
作者:jongde来源: 站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在日常使用移动端或PC端产品时,不知你有没有这样的体会?

推荐一个比较实用的设计法则,这个法则已经有很多的文章说明了,可以说现在的任何互联网产品都能看到这些理论的实践,本次主要想以比较多的案列进行实战分析。

尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,可以指导我们更具价值的思考界面设计。
设计原则都可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解各种设计原则,让设计师在做设计的时候可以找到更好的解决方案,提高用户的使用体验。
雅各布·尼尔森(Jakob Nielsen)是毕业于哥本哈根的丹麦技术大学的人机交互博士,被誉为可用性测试的鼻祖,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖。
尼尔森于1995年1月1日发表了「十大可用性原则」,该原则被广大设计师奉为教科书般的存在。虽然20多年过去了,但是对于现今的产品体验设计仍然具有很大的参考意义。



人机交互的基本原则是,让系统和用户之间保持良好的沟通和信息传递。系统要告知用户发生了什么,预期是什么,如果系统不能及时向用户反馈合适的信息,用户必然会感到失控和焦虑,不知道下一步要做什么。
界面状态分为两种:静态和动态。
静态即用户通过界面查阅,明确知道自己的位置、处于何种状态,或者知道界面数据的状态。动态即用户在进行界面操作时,系统应当立刻提供反馈,告诉用户该项操作被系统接受,让用户对操作感知及判断。
告诉用户处在系统的什么位置,特别是对于新用户,需要提供必要的信息,否则容易迷惑。比如:导航菜单、面包屑、标签页、步骤条、分页器等等。
相比于C端产品,B端产品在页面层级往往更为复杂。因此,让用户明确当前所处的位置尤为重要,这也就突显出了导航的重要性。设计师在设计的过程中,要注意提供上下文线索,避免用户迷路。

告知用户系统运行的状态信息,比如进度、内容加载时,增加用户掌控感。
最经典的案例莫过于Loading页的进度条了,无论是加载页面还是下载内容,一个清晰的进度条可以让用户随时掌控进度,同时也可以用具体的数字更加明确的表示,比如:安装程序时显示进度条,并预估还需要多久结束,播放音乐时显示进度条,并提示预估剩余时间。

系统适当反馈是用户界面设计的最基本准则。当用户在与系统进行交互时,应当在各个阶段为用户提供必要、积极且即时的反馈,同时也要避免过度反馈打扰用户。可以使用的形式包括但不局限于:
操作反馈:点击页面跳转、按钮点击状态、警告提示、输入反馈等等;
结果反馈:非模态弹窗,轻量化感知系统内容反馈。(反馈内容应尽量不要打断用户操作,所以一般采用toast形式,反馈结果后及时消失。)
情感反馈:搜索没有结果时,没有数据等等空状态。
还可以通过元素的颜色位置、界面元素变化、文字、声音和震动,甚至动效等多种形式给予用户提示反馈。
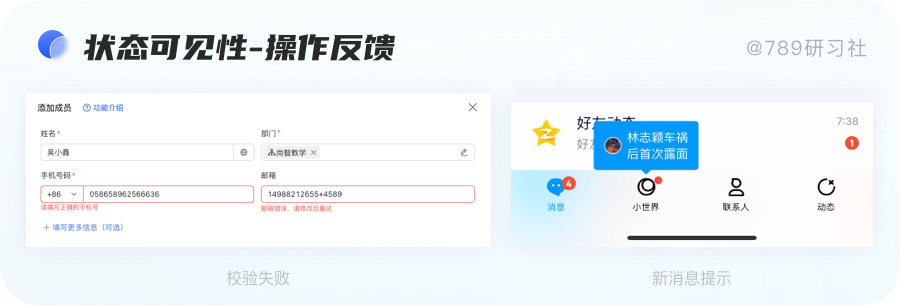
注意,越是消极的反馈,比如网络连接失败、系统错误等,越是要及时告知用户,同时提醒用户采取适当措施。比如:1、提交表单时,如果校验失败,则在填写有误的内容旁边提示错误原因;2、程序未响应时,系统会让用户选择是关闭程序还是等待程序响应;

系统应该在合理的时间内,给予用户适当的反馈,让用户了解正在发生的事情。
当系统反馈时间小于1秒,通常正常反馈即可;相反长于1秒时,我们通常会通过加载动画、占位符、分步加载等方式,减缓用户等待的焦虑感。如果超过10秒还没有得到相应,那么通常会认为这次请求是失败的,需要给用户失败提示。
例如:下载提示、刷新提示、支付提示、新页面加载提示等。



系统尽可能贴切用户所在的真实环境。把复杂的系统语言换成用户看得懂的语言;环境贴切原则的根本目标是让用户可以快速上手产品,降低学习成本。
《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
这里说的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色、风格、动效、手势等)设计语言都应该是易于用户理解和认知的。产品使用的语言应该是目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
从设计心理学角度来讲,用户在使用产品的过程中,其大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆,这种习惯从某种程度上来说属于“熟知记忆”。
比如细分市场的产品,针对中老年、青年、儿童的产品或商务、娱乐的产品,都要分别使用符合自己的定位的语言。

反面案例就是windows系统出错了页面,一堆乱码,看不懂又很慌张,就很不友好。另外还有一点,很多大公司的app都会针对他们不同国家的用户群体进行各种语言的翻译处理。
为了照顾不同国家的用户的使用习惯对页面结构布局,风格,语言,字体,包括交互方式都会做特殊处理。这就是场景贴合原则。
模仿现实世界的产品或者使用映射,能够利用人们现有的知识,可以显著的降低用户的认知和学习困难,并增加他们的使用兴趣。
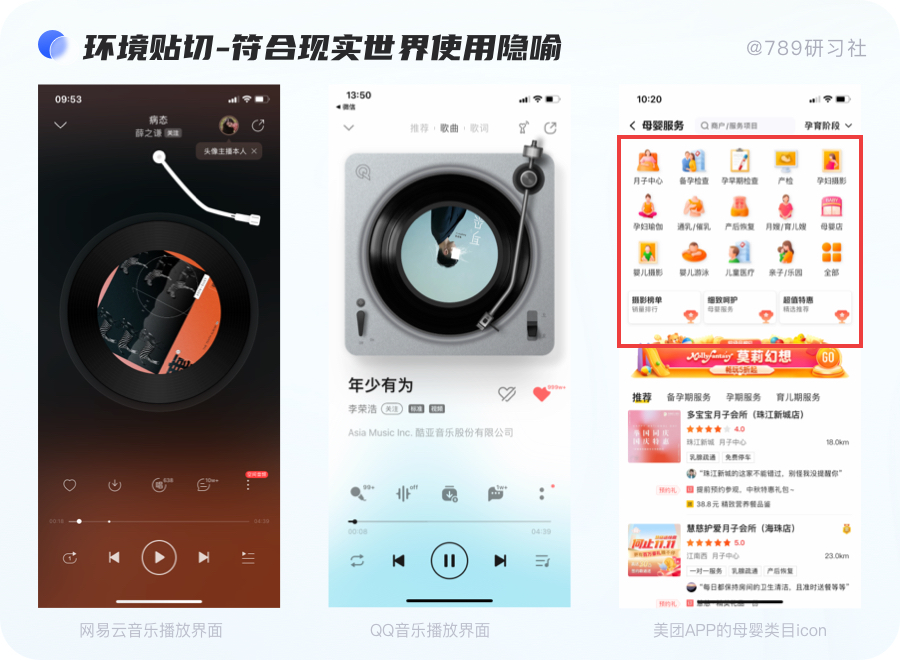
比较好的案例就是iOS原生的计算器、指南针,微信红包都是模仿了现实世界的产品。

从现实世界中借鉴的设计元素可明显降低用户的认知和学习难度,并且增加兴趣。最有代表性的就是网易云的音乐播放界面图形隐喻表达。美团APP的母婴类目icon的设计非常有趣,且非常容易理解和使用,让人印象深刻。

使用的操作手势,应该是用户自然就能联想到的,不要创造、更改操作手势的意义。
动效的加载样式应符合自然规律,需要平缓过渡,而不是生硬的加载效果。比如:网易云音乐播放时唱片转动、停止播放时唱片自动移开,有趣且有效。


用户在使用产品的过程中,误操作是经常发生的事情,系统应提供撤销和重做功能,让用户具有对产品的控制性与自由度。
用户可控原则的根本目标是让用户可以在界面自由操作,而且无需为操作不当承担责任。
清晰便捷的导航方式,使用户可自由控制返回和跳转的页面。
由于B端系统的复杂性,有些功能的层级会比较深。弹窗A中的某个操作可能会触发弹窗B的弹出,如果弹窗A和B承载的功能具有父级和子级的关系,同样需要考虑「返回」的功能以及清晰的层级关系。
用户在使用系统的过程也是一个试错的过程,系统要让用户觉得自己的行为是可控的,可以犯错,并且在犯错之后可以反悔。用户在使用产品时可以自由进退,遵循从哪里来就返回到哪里去的原则。当用户误操作时要给用户提供撤销、取消、重做等相关功能。不可逆的操作要给用户明显的提示。
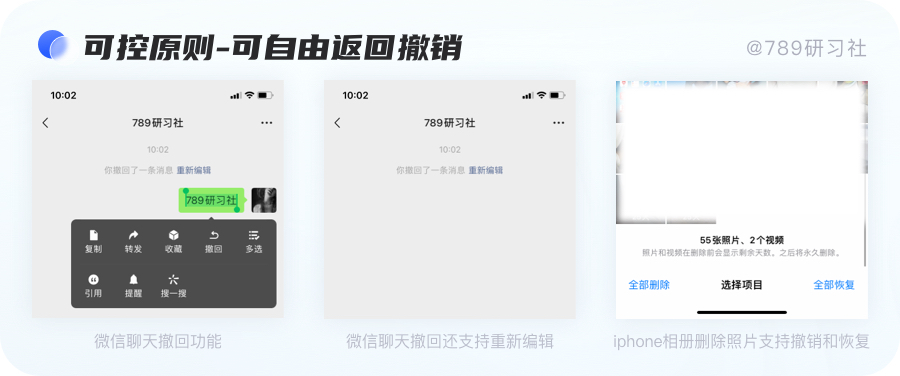
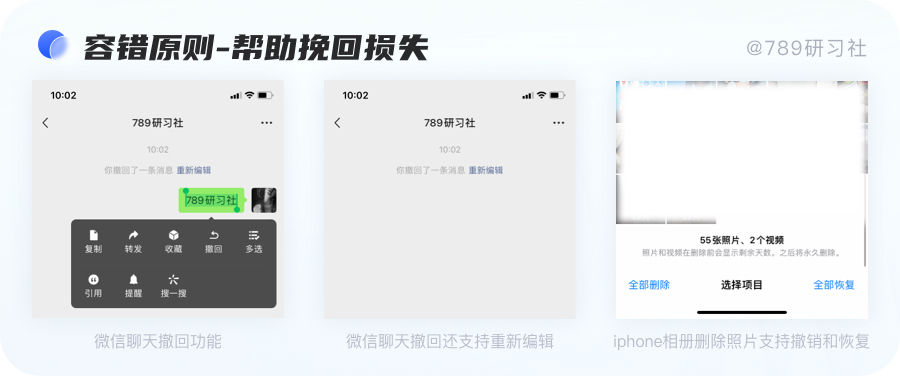
比如微信聊天是可以撤回的,并且撤回之后还支持重新编辑;对于我这种打字总是出错的人简直就是福利。iphone相册删除照片后,支持在短期内找回;在word中编辑文档时,支持撤销和恢复,保存的同时,还能查看历史保存记录。

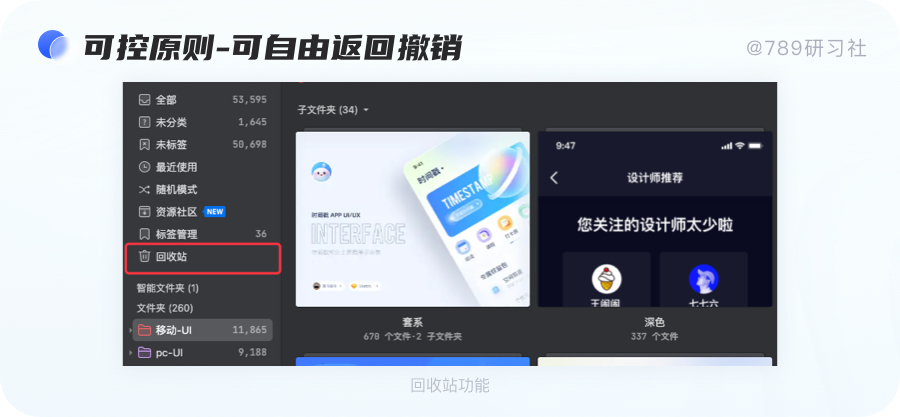
回收站功能:让用户更有自由度,增加用户安全感,可控的找回误删除资源。

系统在重要的不可逆转的操作需要给用户提供二次确认或者撤销的功能,这样可提高用户的操作可控性。在产品设计上,防止用户常见的误操作。比如很多产品在涉及到内容的删除操作时,经常会有弹窗提醒,让用户再次确认。这样是防止用户误操作带来的删除损失。用户不用因为操作带来心理负担,从而提升操作可控性。
比如iPhone ios系统:
1、常见的二次确认主要可以通过以下方式实现:通过文字提示,用户阅读后点击是与否来进行下一步;
2、通过动作,用户通过输入特定字符或者完成验证码拖拽等操作才可进行下一步操作;
3、通过身份校验,用户需要提交个人身份信息以完成校验;



整个系统要保持产品结构架构、导航、用语、色彩、操作行为交互的一致性与标准性,遵循平台惯例与行业标准。我们在设计中常见的制作平台规范,其实就是为了保证平台设计的一致性。
一致性原则的根本目的是保证产品的专业性,给用户带去统一的体验感受。
遵循产品内部的惯例,可帮助用户快速学习使用产品功能。产品内部的一致性包含:产品功能框架、文字、设计风格、布局、反馈等等。
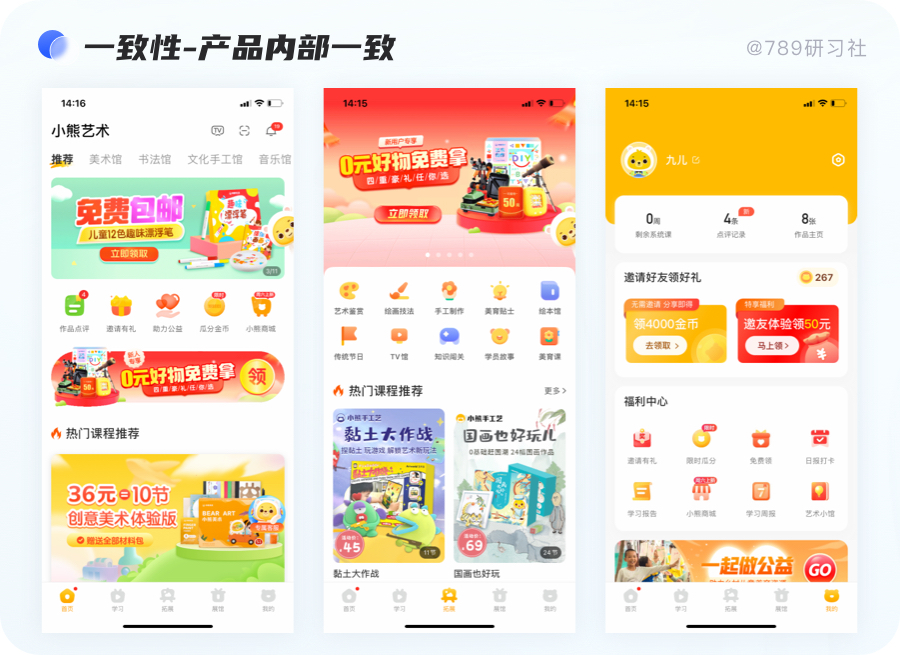
比如:小熊艺术app,一款针对孩子学习美术的app,不管是首页、个人中心以及加载等页面,风格保持一致性都是主打清新黄色+可爱icon。黄色小熊更是在不同的合适的时机出现,banner、加载,课程动画中等。不仅风格一致性、布局、反馈等产品内部保持一致性,也形成了统一的品牌传达。

但是,有时候为了达到产品目标,偶尔也会故意采用不一致的设计。
比如:常见的对话框都将“确定”按钮放在右边位置,所以用户在操作时,很容易产生条件反射,顺手点击右边按钮,然后才突然发现自己点错了。虽然看起来有些别扭甚至很多人不喜欢,但是很有效,这种设计在软件卸载、App取消会员订阅等操作中非常常见,主要是为了做一些心理暗示和引导,避免用户卸载或退订。

交互和用户的习惯一致,意味着用户不再需要重新学习,各种应用之间的切换没有学习成本。我们在前期已经培养好用户的使用习惯,那么就不要轻易改变,减少用户的认知成本与学习成本。
例如:常见的页面的后退或返回都在屏幕左上角、搜索栏都在屏幕最上方、菜单栏都悬浮在屏幕底部。

当产品线进行更新迭代的时候,应该保留用户既有的交互和操作习惯,用户在上一个版本形成的交互认知在下一个版本是否能被沿用,这对于用户来说在产品体验上会造成很大的干扰。
比如微信的多年的迭代,底部tab功能一直都是这样,主要功能入口一致没有变化,就体现了迭代产品的一致性。
Office软件中包含的各个产品,其界面布局和设计风格都保持了高度一致,如下图所示是PowerPoint和Word的界面,可以看出,二者的“插入”一级菜单下所包含功能的排列顺序、布局方式乃至图标图形,都是高度类似的。

遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。确保整个系统的结构一致性、色彩一致性、操作一致性、反馈一致性、同种组件样式保持一致等设计语言都遵循同一套设计规则。
比如,产品内相同颜色的反复出现,为产品打造视觉锤符号,强化产品在用户心中的记忆点。符合平台设计规范,
苹果系统参照人机交互设计指南设计规范,安卓系统参照Material Design设计规范,或者直接参照自己团队的的设计规范,应该遵循惯例,并且保持系统的一致感,不要盲目地标新立异。

不知道你发现了没,现在的电商、音乐、社交等等app越来越一样了,一样的交互,一样的排版设计,基本上都遵循着类似的交互逻辑和视觉元素。
与业内产品保持一致,意味着用户不再需要重新学习,就可以在各种应用中自由切换,用户学习成本的降低,也意味着我们获客成本从某种程度上被降低。而这些约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
如,在App底部的导航图标中,“首页”永远排在第一个,个人中心(“我的”)永远排在最后。并且对于类似“首页”“购物车”“订单”等常见按钮,不同App的设计样式都非常相似。如下图三个不同音乐app的对比图:

如果你特立独行地把个人中心放在第一个位置,或者采用奇怪的图标作为个人中心的icon,用户使用时肯定会觉得别扭。


防错原则的根本目标是阻止错误行为,避免进一步犯错,指引用户正确的完成操作行为。
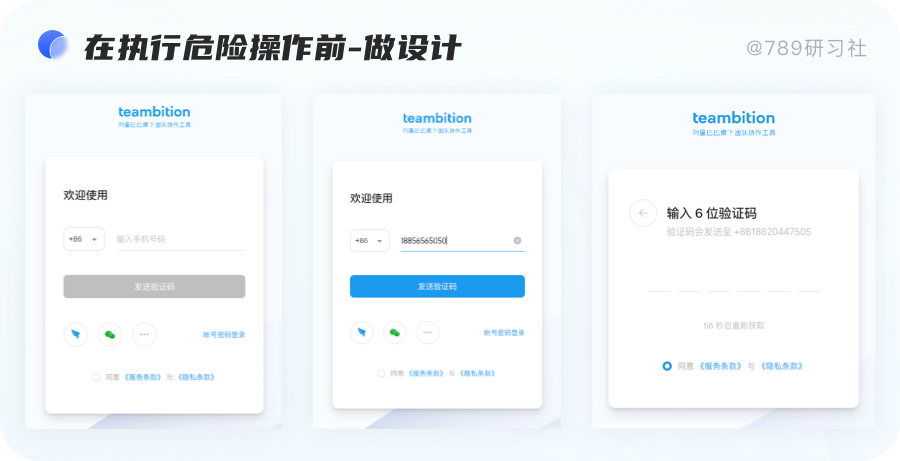
「防止错误」主要分为三个阶段:错误行动发生前,引导用户向正确的方向前进;用户触碰到危险操作时给予提示;危险操作发生之后,提供撤回的入口。
比一个优秀的错误提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。它可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。
通常情况下,按钮置灰表示对应功能或操作无法使用,这也是防止错误的一条有效途径,因为用户通过按钮样式就可获知其状态,提前规避无效的提交操作。当然,不是只要功能或操作无法使用时,就应该将对应的按钮置灰。其实更好的做法是填写完标题后按钮不置灰,点击完成按钮后定位或高亮必填项,让用户更容易识别错误点。
比如在登录时,只有输出信息后才可以点击登录按钮,未输入信息时,按钮是不可以点击的状态。通过系统主动对用户进行操作限制,帮助用户避免发生错误。

限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。再比如输入验证码页面,为了防止用户多输入或者少输入验证码,只给到四个输入框,让用户只能输入四位数字,减少输入错误的几率。
提供清晰的提示,防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。利用颜色,动效提供警示信息,比如常见的微信退出的按钮是红色的,状态未完成的标签是红色的等等。
如:表单填写过程中让用户及时知道输入格式,出错原因,避免填写完成后再提醒,浪费用户时间。
范围限制:限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。比如:电影购票时,已购买的位子不会再提供选择,很好的避免了买重的问题

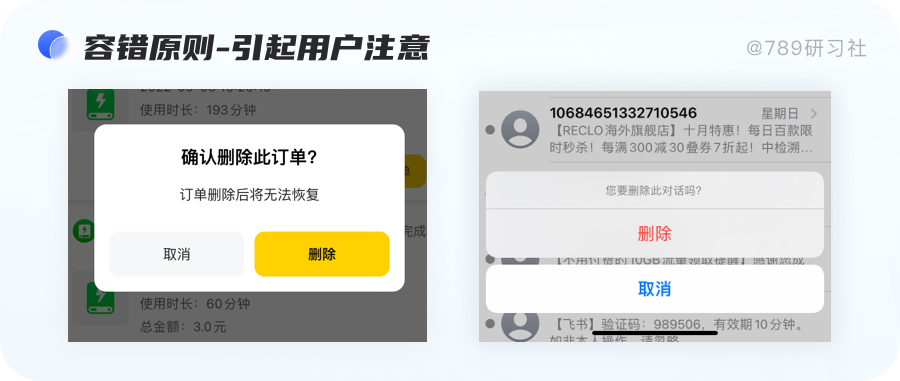
特别要注意在用户操作具有毁灭性结果的功能时要有提示,防止用户犯不可挽回的错误,需打断用户,提示用户是否要进行此操作,让用户有更多的思考时间。所以在一些不可逆的操作中二次确认是非常有必要的。
这条原则很重要也很常见。在删除信息时,系统会让用户确认删除,也就是我们常说的二次确认,电商平台允许在一定的规则下取消订单等等。



易取原则的根本目标是提升用户在界面上的操作效率,系统应直观地协助用户完成任务。
系统应协助用户进行记忆,通过使元素、操作和选项可见,减少用户的记忆负荷,在适合的时机给用户需要获取的信息。
识别比回忆要好,对于路径较长的操作,我们更应该协助用户记忆。比如在淘宝下单的操作路径,每一个页面顶部导航栏会尽可能的提醒用户操作到哪里,用户所有的操作信息都是可见、易获取的,减少用户对操作目标的记忆负担。
用户心理学研究发现,互联网用户浏览网页的动作不是读,不是看,而是“扫”。这是互联网用户浏览的主要方式。所以我们在设计的时候,需要清晰的视觉层次结构,突出重点,弱化和剔除无关信息,降低页面干扰,来减轻用户阅读成本。

比起让用户输入,让用户选择更能降低用户的记忆成本,更好地辅助用户做决策。如果,有很多的信息或者选项是用户高频率会选择的,设计师不妨给用户提前做好选择,提供默认选项,如下图:

通过智能读取用户之前填写过的信息,或者智能识别等形式,减少用户记忆负担与操作负担。
常见的是寄快递-新增地址,将用户复制的文本字符类型进行识别并匹配,将有用的信息内容提取出来,对体验而言显得高效又智能。
或者淘宝购物确认订单时,系统会自动为你带入之前的商品信息,包括选择的商品规则、数量、价格、默认记录显示常用的地址等。这些信息虽然之前都选择过,但是需要用户在购买前二次确认,由于信息比较多,用户很难记忆,所以确认订单再展示出来更加合理。

比如:用手机登录时,收到的验证码直接展示在软键盘上,用户无需记忆也无需输入,直接点选即可登录;
美团APP中,当用户选择商品时,系统会自动计算商品价格和满减后的价格,还会帮用户记录选择了哪些商品以及份数,不需要用户自己花时间去计算还差多少才能满减等,减少用户记忆负担,同时节省用户点外卖的时间,这也用到了易取原则。
订单页面若某信息需要用户从一个页面复制到另一个页面完成查询或编辑输入,那就有必要为该信息提供快捷复制功能,如订单号紧跟着一个复制按钮。
我们在搜索一个歌名的时候,记不住完整的歌曲名,我们只要输入关键的几个词,系统就是帮助我们记忆,出现相关的搜索。

作为用户,你不记得的操作,系统可以帮你记录。为用户提供历史记录,文本创作的过程中自动保存草稿,让用户方便查询自己的进程,这就是信息易取原则的设计。
保留历史,最为常见的就是为用户保留历史搜索和历史浏览、储存账号和密码。视频APP会详细记录用户的观看记录,当用户没有看完某部电影时,下次进入直接从断点续播上次播放的位置,无需用户记忆上次看到哪里了;
不只是观看记录,视频软件还会帮你记录同一账号在不同设备上的登录记录,观看记录也会在不同设备之间进行同步。

将选择的对象,动作,选项可视化,让用户一看就懂。注意图标符号化能让人理解,避免引起误解。
抽象图形+文字,提供了更多的信息,更加丰富了记忆效果,避免了用户需要记忆才能想起图形代表的含义。我们常用的app导航栏都是以这种icon和文字相结合的形式,这就是很符合易取原则的例子。

在用户使用产品的过程中,会有一些需要用户记忆的内容、或者操作路径,在设计的时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。同时每个页面传递的信息量尽量少,减少用户的阅读压力。
常见的例子是各类优惠券,设计的时候会有明确的位置说明限制时间,类别等等,同时还会有清晰的入口引导去使用或者规则的入口。

这一点其实也非常好理解,一个简单的动作,比打字要轻松得多,常见的就是在设备解锁的时候,用手势解锁替代密码解锁。
随着技术发展,有了更多的行为代替输入的方式,比如指纹识别和面部识别,用简单的操作,就可以达到进入系统的目的,这就避免了用户需要较多的操作和密码的记忆。



灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念:系统既要做得简单、易用,让所有用户用起来得心应手;
灵活易用原则的根本目标是保持系统的灵活性,以满足不同用户的不同需求。既要提供必要的帮助,让刚入门的初级用户顺利上手,还需要支持灵活的个性化定制,让高级用户能够快捷高效使用高频功能,充分发挥其价值。
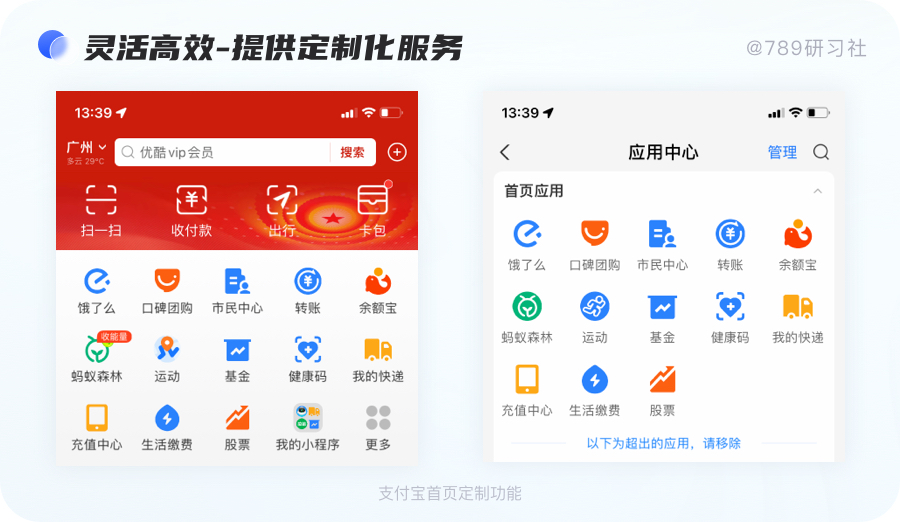
让用户灵活定制的最典型的例子是各类软件和App的配置功能,基本上所有软件都会提供定制化功能,从快捷键设置,到页面布局,再到自定义参数,软件系统会尽量提供全面的个性化设置功能,来满足不同用户的使用诉求和习惯,提升用户的使用效率和体验。
例如支付宝首页,用户可以自定义首页的应用。对于使用频率比较高的老用户来说,这是一个非常方便的功能。

还有一种是系统更具用户常用自动整理归纳,以提升使用效率,减少用户多余操作。
比如:微信的聊天表情,由于可以选择的表情很多,正常情况下用户很难快速找到自己想用的表情。而用户的使用习惯往往是循环使用其中的某几个,所以把最近使用的表情展现出来,会极大的提升用户的寻找效率。
除了从新老用户的角度对用户做区分,还可以从其他维度区分用户,针对不同用户做不同的功能。比如:微信为了让中老年用户使用方便,推出了关怀模式。在关怀模式下(下图)文字更大、色彩更强、按钮更大,还可以使用“听文字消息”的功能。这些功能充分考虑了“中老年用户”的需求和痛点,让产品更加灵活易用。

灵活高效原则在交互设计中使用会提高用户使用效率,例如微信聊天页面中,当用户输入某个字词之后,系统会自动帮你匹配相应的表情包;
当你输入某个词之后,输入法会帮你自动联想接下来你可能会输入的词;截图后进入微信聊天页面后,系统会将你刚截的图前置,它会自动判断你可能想发送该截图。如下图:

通过用户快捷跳过的入口,比如常见的:引导页、操作手册、还是开屏广告,有“跳过”或者”立即进入“按钮真的很贴心。

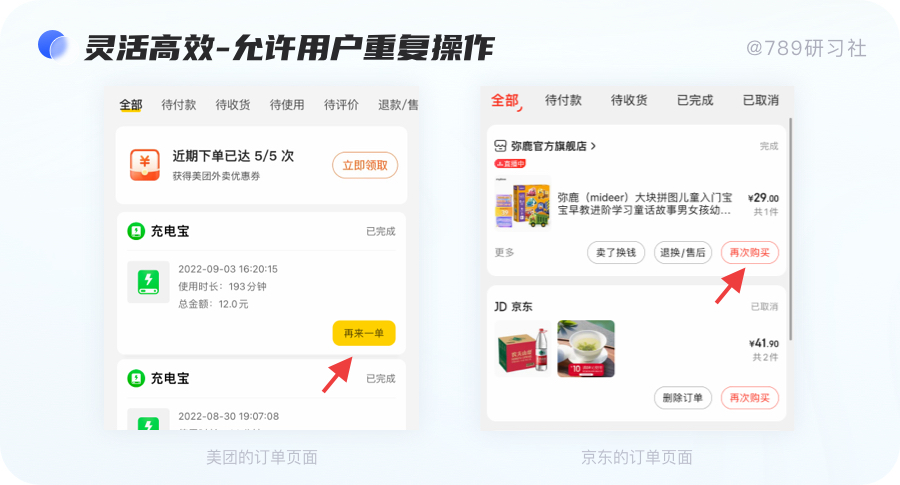
对于用户频繁使用的部分,提供快捷的重复使用操作,比如:外卖app,用户可以快捷地再来一单,同时保存上一次操作记录。

在设计功能时,最好能考虑到不同层次用户的需求,以此来让用户「各取所需」(需要平台有多类型用户);比如常见的Word、Photoshop等,有一个“二八定律”,就是说80%的功能是给20%的用户使用的。
设计这类产品时,最常用的20%的功能一定摆在最显著的位置上,方便所有用户使用,而80%的高端功能,要适度隐藏,使得整个产品看起来尽量简洁、美观。比如Sketch的工具栏和快捷键就是给新手或资深用户准备的。

淘宝的首页每个人推荐的商品都不相同,淘宝后台根据用户的浏览习惯,购买/收藏记录等大数据智能判断用户的喜好,对商品进行千人千面的分发。
但是切记不要太过依赖大数据算法的判断,因为一旦形成这种模式,会给用户造成回音壁效应,你越喜欢的东西系统就越给你推荐,其他的商品就像回音壁一样被吸收过滤,用户永远没有办法发现新的东西,让用户的选择永远都在一个死循环,所以做千人千面设计时一定要适度。


优美而简约原则的根本目标是让用户快速找到界面的重要信息,引导用户的视线及操作行为。
UI设计应该是符合大众审美的,不需要多么酷炫,而是需要我们注重信息获取效率,更加聚焦内容,删除多余的视觉表达元素,让界面保持美观简约。
“快扫”是互联网用户浏览的主要方式。我们熟知的产品设计的四大基本原则:亲密性、对齐、重复、对比,就是使页面优美而简约的方法。
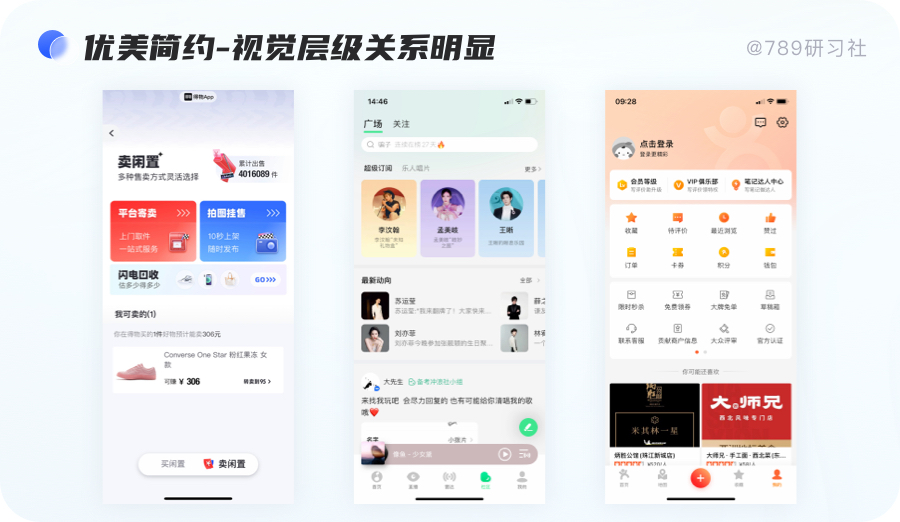
建立清晰的视觉层级,越重要的内容越突出,能够方便用户无障碍地浏览信息,提高用户操作与信息获取效率,各模块间采用卡片或者间距区分开,加强页面层级区分。
我们通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。

避免界面呈现过多元素,包括动效、配图、icon、按钮等等,降低用户的视觉干扰。保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观,可采用大留白增加页面呼吸感,聚焦内容。

用户注意力资源有限,应该保持信息精炼,突出重要信息,弱化次要信息。

上面两个案例通过加粗放大、标记颜色,从而让页面简洁,且突出重要信息。


容错原则的根本目标是让那个用户在操作出错后还能挽回错误的余地,从而给用户一致产品很安全贴心的感觉。
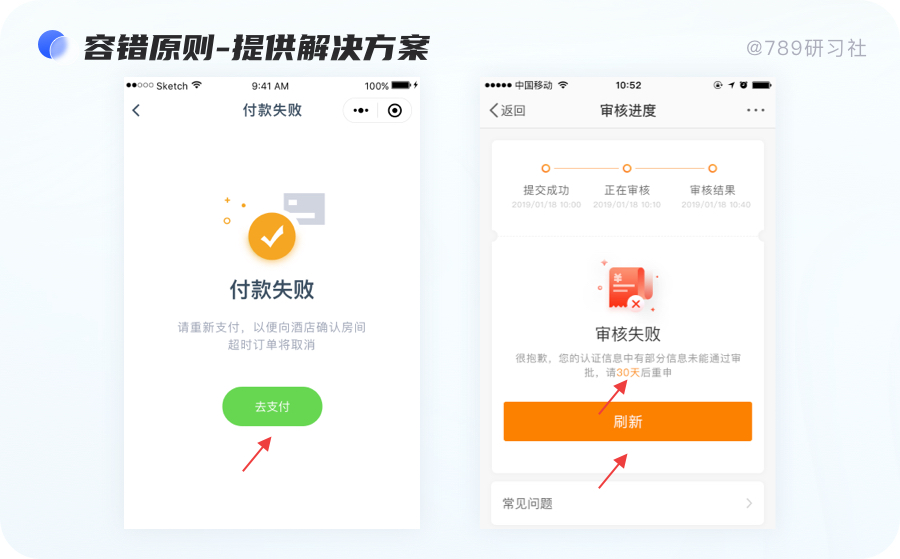
系统需帮助用户识别、诊断、并为用户从错误中恢复提出建设性的解决方案。通过提示性文字或者插图让用户意识到出错了,比如404页面的情感化插图、弹窗提示用户出错等。
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要,并给出解决方案。例如删除订单时,会提示二次确认,避免用户误操作。

在出错界面给出解决方案,可以是文字提醒或者按钮跳转等形式,帮助用户解决问题。比如缺省页的设计除了配置插图还会有提示文案与操作按钮,引导用户去操作,去进一步解决问题。

系统能帮助用户自动甄别错误,并及时进行纠正时,将会给用户带来极大的便利,撤销或者找回功能,都是帮用户把损失降到最低的有效方法。
比如微信信息的消息撤回重新编辑,相册的最近删除、回收站等等功能。



人性化帮助原则的根本目标是用户在使用产品的过程中有所依循,因为产品已经贴心地为他们准备好了帮助方式,或者即时提示和反馈,或者客服。
人性化帮助用户最好的方式分别为:1、无需提示;2、一次性提示;3、常驻提示;4、帮助文档。
最好的就是没有提示,用户就能看懂与应用产品;其次是一次性提示,提示一次用户就懂如何使用,比如第一次进入app或新功能上线的引导设计、通常为气泡形式。常驻提示需要一直固定在某个位置实时帮助用户。
最后就是帮助文档了,一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中,或者以集合形式位于设置页中,此时需要注意要易于检索。
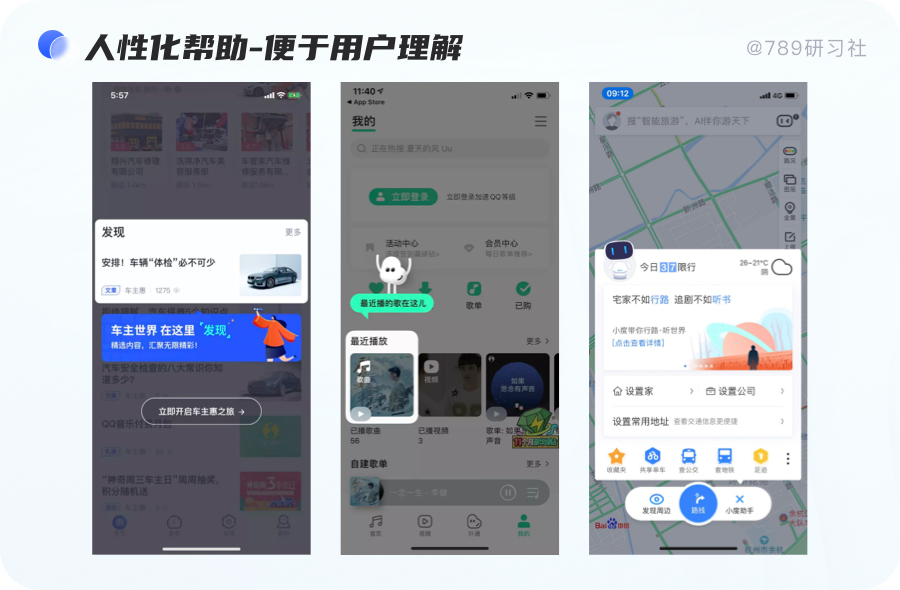
帮助文档的入口容易找到,帮助信息方便用户查找。常见的方式有:鼠标划过悬浮文字说明,帮助用户更好地理解。

用户通过查看帮助文档来学习新功能,相对比较麻烦。如果能将教程和功能放在一起,用户可以“边学边练”,就更容易让用户理解。
提示语避免使用专业术语,尽量使用图片或者图形,同时处理文字外还可以使用示意图,操作步骤等,方便用户应用。

在操作时的帮助信息,比如帮助悬浮按钮:一直出现在页面固定位置,方便用户遇到问题寻求帮助。
搜索时,预搜索词直观地显示出来,可以让用户更快地做出搜索判断。微信转账页面,当用户输入金额较大时,会在第一位数字下方提示转账金额的人民币单位,目的是为了避免用户输入错误金额导致资金损失;

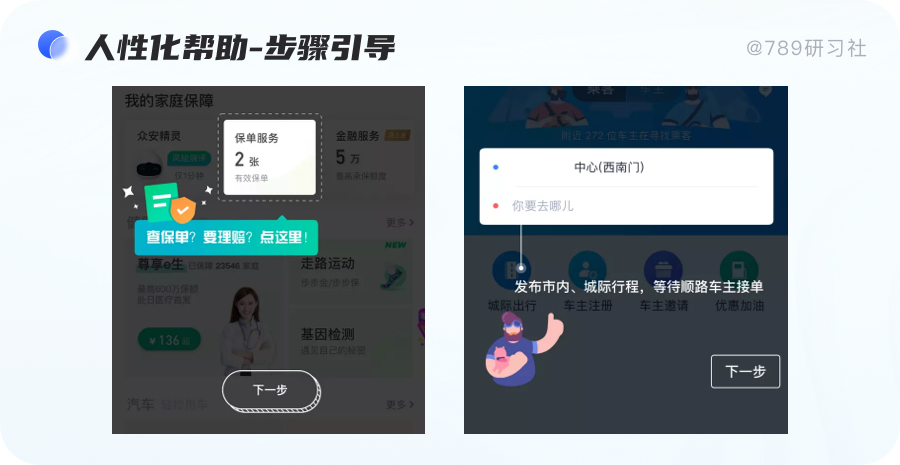
复杂的流程可以通过分步骤来引导用户逐步完成,而不是一次完成所有任务。个性化的提示一次就够了,用户用过一次就知道其用法。

现在很多C端产品普遍做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。
然而,B端产品的复杂性比C端产品高很多,因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理规则,如果不了解整个业务场景和处理规则,是很难理解按钮的操作含义的。
因此,对于B端产品,用户进行自助服务、自助操作的难度高很多,B端产品的帮助文档依然有存在的必要。产品设计人员要尽量在前端交互上做好引导提示,对于复杂的规则和逻辑,可以考虑通过帮助文档来指导用户。
尼尔森十大可用性原则可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解该设计原则,可以找到更好的解决方案,提高用户的使用体验。要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,而不是具体的规定。
1、状态可见原则:位置可见、数量可见、状态可见;
2、环境贴近原则:语言应该是用户所能理解和习惯的;
3、用户可控原则:可见导航、关闭与返回、撤销与重做;
4、一致性原则:产品内部一致、交互一致、迭代产品一致、同一产品线一致、设计语言一致、业内产品一致;
5、防错原则:操作前预警、操作中确认、操作后可撤回;
6、易取原则:易扫描、智能获取、草稿箱和历史记录、对象可视化、选择代替输入;
7、灵活高效原则:灵活配置、允许频繁操作、各取所需;
8、优美而简约原则:视觉层次明显、简约且突出重点信息;
9、容错原则:帮助用户识别、诊断,并从错误中恢复提供方法;
10、人性化帮助原则:无需提示、一次性提示、常驻提示、帮助文档。
我准备了一些常用的设计素材送给大家,需要的话免费拿走。获取方式:老规矩公众号后台,发送文字“素材”,就可以获取了~

文中如有不严谨的地方希望大家给予指正,希望大家可以多多点赞评论鼓励一下,最后感谢你的耐心阅读。

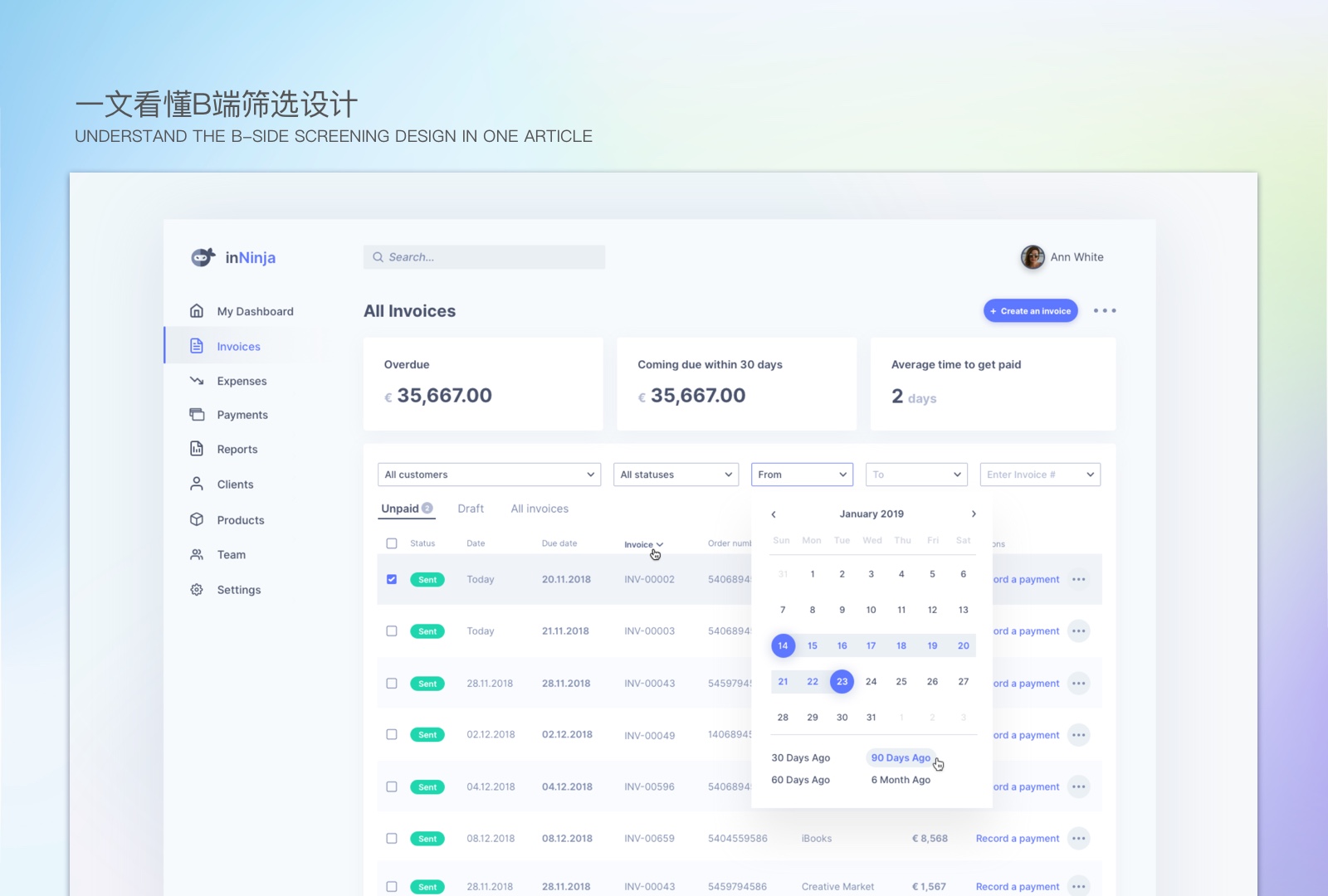
今天与大家分享的是关于B端页面中筛选区的功能设计,本文会从筛选的展现形式、布局、反馈、设计中遇到的问题以及设计思考这几个方面进行讲述。
筛选,也可以称作过滤器,它属于搜索框架的一部分主要用于内容提取,将一类数据展示,同时一类数据隐藏,可以整合很多的组件。

在B端产品设计中,筛选区的设置便于用户进行数据查询和数据定位,可以快速的按照需要对数据进行查询和筛选;筛选的存在对于整个表单来说是非常重要的,它可以帮助用户在表单茫茫多的数据当中进行快速的数据定位;可以对表单进行快速数据按照自己想要的方式进行划分,缩短用户对于数据的寻找时间。
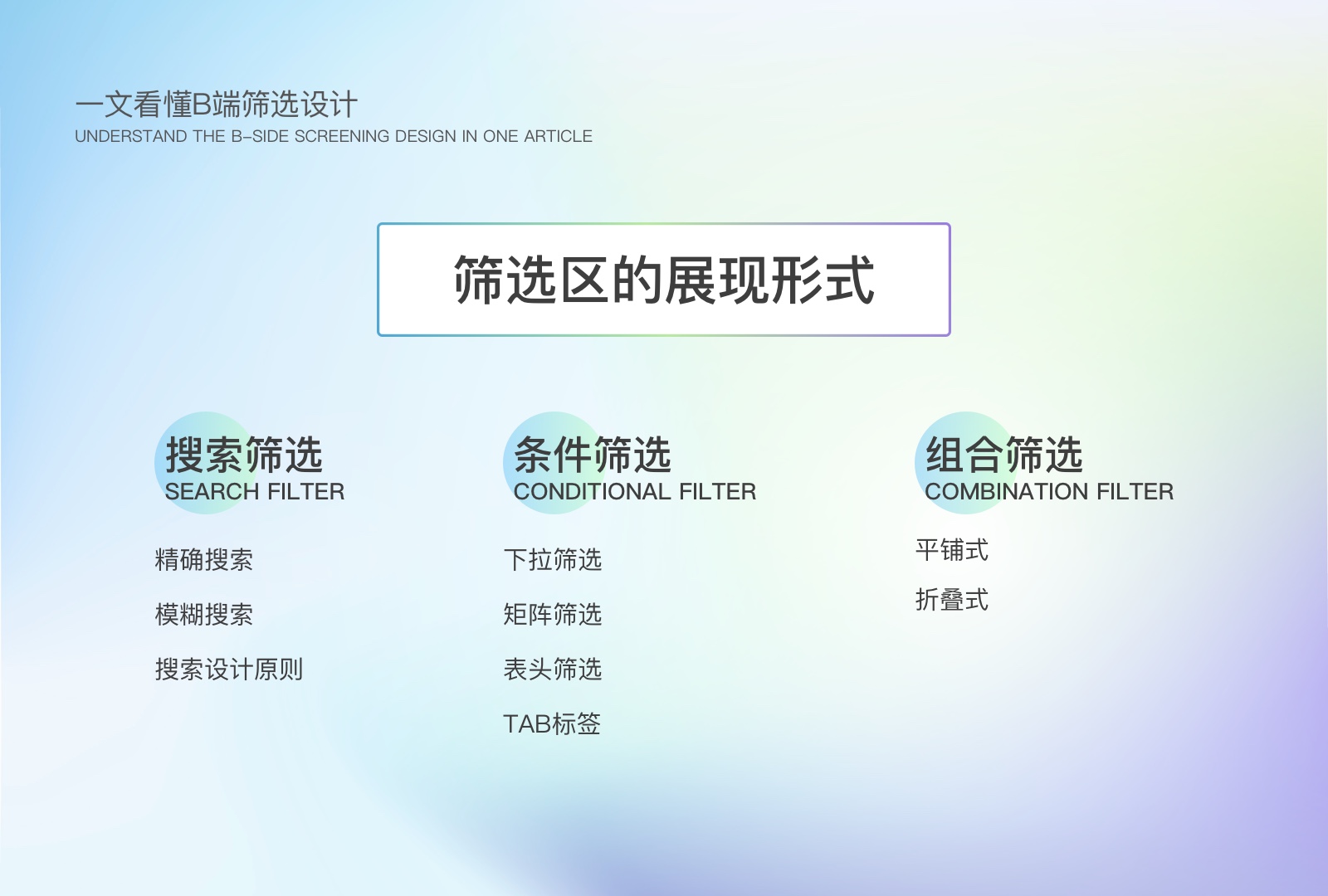
1、筛选区的展现形式有哪些?
筛选区常见到的有搜索、条件筛选这两类控件。搜索和筛选虽然同在筛选区,但是二者还是有所差异的。

通过百度百科我们可以了解到:
搜索,意思指仔细查找,搜寻。
筛选,筛选是利用筛子使物料中小于筛孔的细粒物料透过筛面,而大于筛孔的粗粒物料滞留在筛面上,从而完成粗、细料分离的过程。该分离过程可看作是物料分层和细粒透筛两个阶段组成的。物料分层是完成分离的条件,细粒适筛是分离的目的。
在B端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行的检索后,展示相对应内容,功能偏主动性;筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容,功能偏被动性。
无论被动性还是主动性,搜索和筛选这俩个功能都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。二者在功能上相辅相成,在B端系统的页面中仅靠搜索或者筛选作为内容筛选都是不够的,这就需要组合筛选区了。

1.1搜索筛选

精确搜索
优点:搜索准确率高,所要即所得。
缺点:需要用户自己输入,然后进行查询。需要记忆搜索详细信息。输入框需要有提示输入的内容,方便用户填写,以及确认输入的类别或格式。
适用场景:适用于用户有清晰的目标,同时需要有查询/搜索按钮,来执行筛选。搜索需要配合筛选固有类一起使用。
模糊搜索
优点:模糊搜索可以用于搜索关键字的同义词,提高搜索的精确性。字段匹配推荐搜索结果,减少记忆负担,适用于不明确的信息筛选。
缺点:筛选出很多类似相关的内容,需要查找鉴别所要内容,不便捷。
适用场景:用户对目标模糊,模糊是指不用关心输入了什么格式,哪怕错了,系统也会推荐给用户相对正确的;用户需要浏览操作过滤器提供的信息来辅助筛选达到目标。搜索需要配合筛选固有类一起使用。
搜索的设计原则
关于搜索,几乎没有人不知道,哪怕是不从事设计、产品的人,他们也知道。同时每一个产品,随着规模变大,搜索一定必不可少。那么如何设计好搜索呢?有哪些原则可以借鉴,总结了以下4个方面。

渐进呈现
在我们设计搜索时,可以考虑渐进呈现的方式。这是指搜索结果不要一股脑儿都塞给用户,而是使用逐步扩大的方式,让用户慢慢进入目标。但这里要注意,渐进的层级不要太深,渐进的内容要做到足够为用户着想。
结构化
结构化是指搜索结果呈现的形式要有归纳和整理的意图,不能反馈给用户的是没有层次的内容。简单来说,分类就是结构化呈现的体现,内容结构化后用户查找和定位才会更快速。
可操作
对于搜索结果,我们可以给予操作选择,例如收藏、分享等,这将会大大提升用户与搜索结果之间的后续联系。
可操作性是最佳优先的好伙伴。同时给搜索结果添加使用类操作,这会让用户专注于目标。
可保存
无论搜索任何内容,用户都有权保存自己常用的搜索结果,保证用户后续无需重复搜索。这点上已经有很多C端产品做的很好了,我们在B端产品上也可以考虑起来。
1.2条件筛选

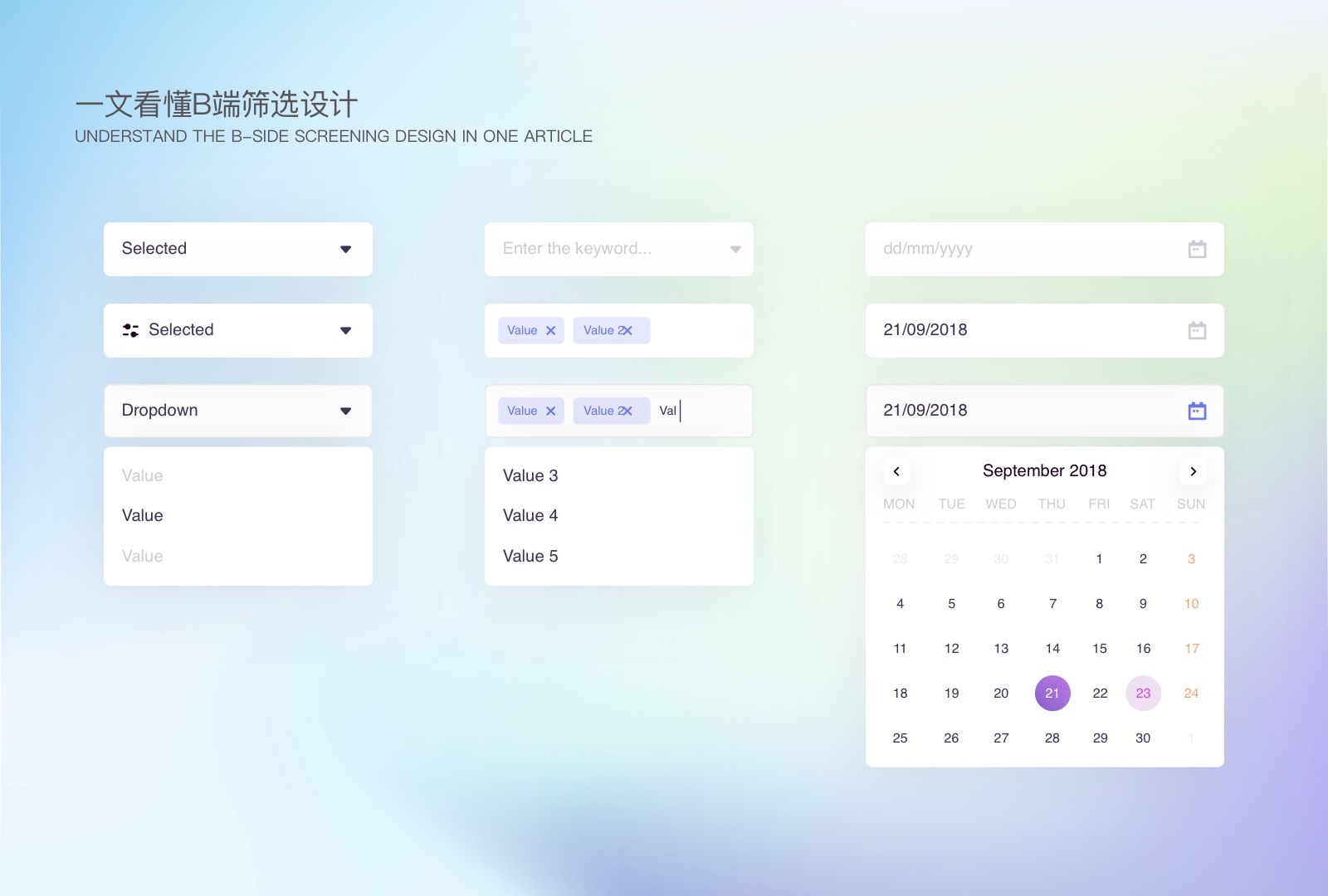
下拉筛选
优点:页面的空间利用率高,同时下拉起到了很好的收纳作用,不占据页面空间。
缺点:由于下拉的局限性无法观看到所有的筛选字段,需要操作点击查看。

适用场景:下拉的筛选字段选项有限,可以明确的总结分类时,一般采用固定选项类。这种操作起来便捷,降低用户的操作难度。一般情况下需要“搜索/查询”按钮,但是也有的产品是勾选即执行的。主要需要结合具体的使用场景去判定。
矩阵(平铺)筛选
优点:用户可以直接看到筛选内容,支持输入更多筛选条件,减少操作步骤提高了用户筛选的效率。
缺点:平铺的筛选类目占据页面空间较大,空间利用率低,信息量过多都是重点等于没有重点,增加用户的决策时间,不适合选项太多的情况。

适用场景:平铺筛选控件的普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。需要注意的是,筛选条件不要过多(遵循7±2 法则)。
注意事项:
当确实需要支持大量的筛选条件时,有两种解决方案可供参考
1、用户自行配置筛选条件:对用户来说,单次筛选会用到的条件是有限的;通过可配置的筛选条件,实现检索效率和信息噪音的平衡,对于用户自定义项的体验与应用都有更好的支持。
2、 隐藏低频的筛选条件:这种方法需要对用户需求有明确的把握,哪些筛选条件是高频、哪些是低频需要有明确的分界,优点是第一次使用时用户能更快上手。
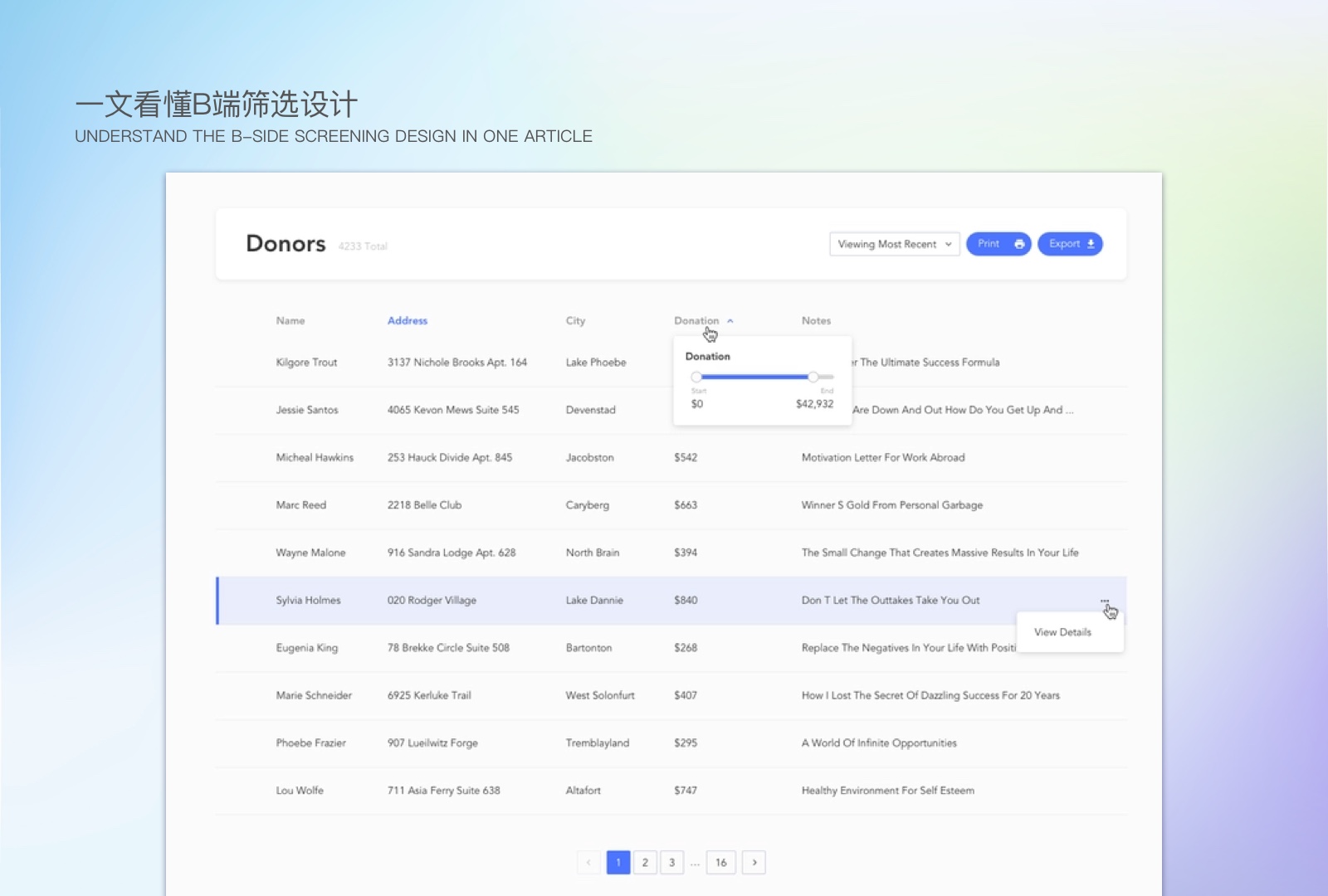
表头筛选
优点:通过表头的点击,简洁、直观的筛选当前表格列。
缺点:只能筛选当前列的内容,筛选字段比较少,筛选形式比较单一。每个表头都会有筛选的icon,影响用户对于表头的识别。表头筛选学习成本最高,且和表头排序容易冲突,筛选值展示也不够直观。

适用场景:表头筛选类似Excel表格的操作,是一种相对高级的交互,适合表格列比较单一内容的筛选。
注意事项:
一般来说不推荐使用,仅建议在以下几种情况考虑使用
1、空间是在有限或者表格非常灵活;
2、用户可能对每一列都有筛选需求(如数据报表、Excel);
3、产品规划时对于用户筛选需求不够明确,也可通过这种模式先采集数据,分析其使用频次,对后期的界面优化进行指导。
TAB标签
优点:筛选条件一目了然,交互步骤少,一个Tab标签代表一个纬度,平铺展示筛选内容方便识别,学习成本低。
缺点:Tab标签筛选字段数量有限制,不宜过多,分类需覆盖选项,并且保证每一项没有交集,空间占用多、不够灵活,对用户自定义项支持较差。

适用场景:Tab标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容(可以是同性质,也可以是不同性质)。权重高,选项值不超过5个。
1.3组合筛选
在B端系统表格类页面中,字段属性很多,简单的检索方式很难准确定位到目标数据,所以在实际使用当中,常会将大量非交叉关系的属性进行罗列,搜索、筛选、TAB标签切换组合出现,形成多属性的组合检索。而筛选项互相组合,其展示方式有如下几种:

平铺式
平铺式是将所有筛选项罗列出来平铺在页面上,可以兼容多种数据格式比如数字、文本、标签、枚举值、布尔值等,包含但不限于日期选择期、标签切换、单选框、复选框等多种控件。
优点:用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作),大而全的筛选字段最大限度避免筛选条件遗漏的问题。
缺点:筛选项多会占据大量页面空间,信息量过多都是重点等于没有重点,增加用户的决策时间,不利于表格数据的直观展示,此类型一般配合“勾选即执行”使用。

适用场景:普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。适用于从各个纬度筛选的场景,多维度筛选对信息筛选的颗粒度需求不一致,同时希望备选项被选中。
折叠式
折叠式筛选是平铺式筛选的改进,一种简单直接的筛选形式,对平铺的筛选项进行收纳,如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的,可以通过折叠的方式将这部分筛选字段隐藏起来,高频筛选字段外露。
优点:高频筛条件可优先快速筛选、一定程度上减少用户的认知负荷,同时占用空间较小。
缺点:不好划分不同用户的高频筛选项,当高频筛选项过多时,页面同样会出现信息冗杂、空间占比大等问题。

适用场景:折叠低频筛选,显示高频筛选,能满足大多场景下不占用太多空间。针对有更多筛选需求的用户也有更好的引导性。
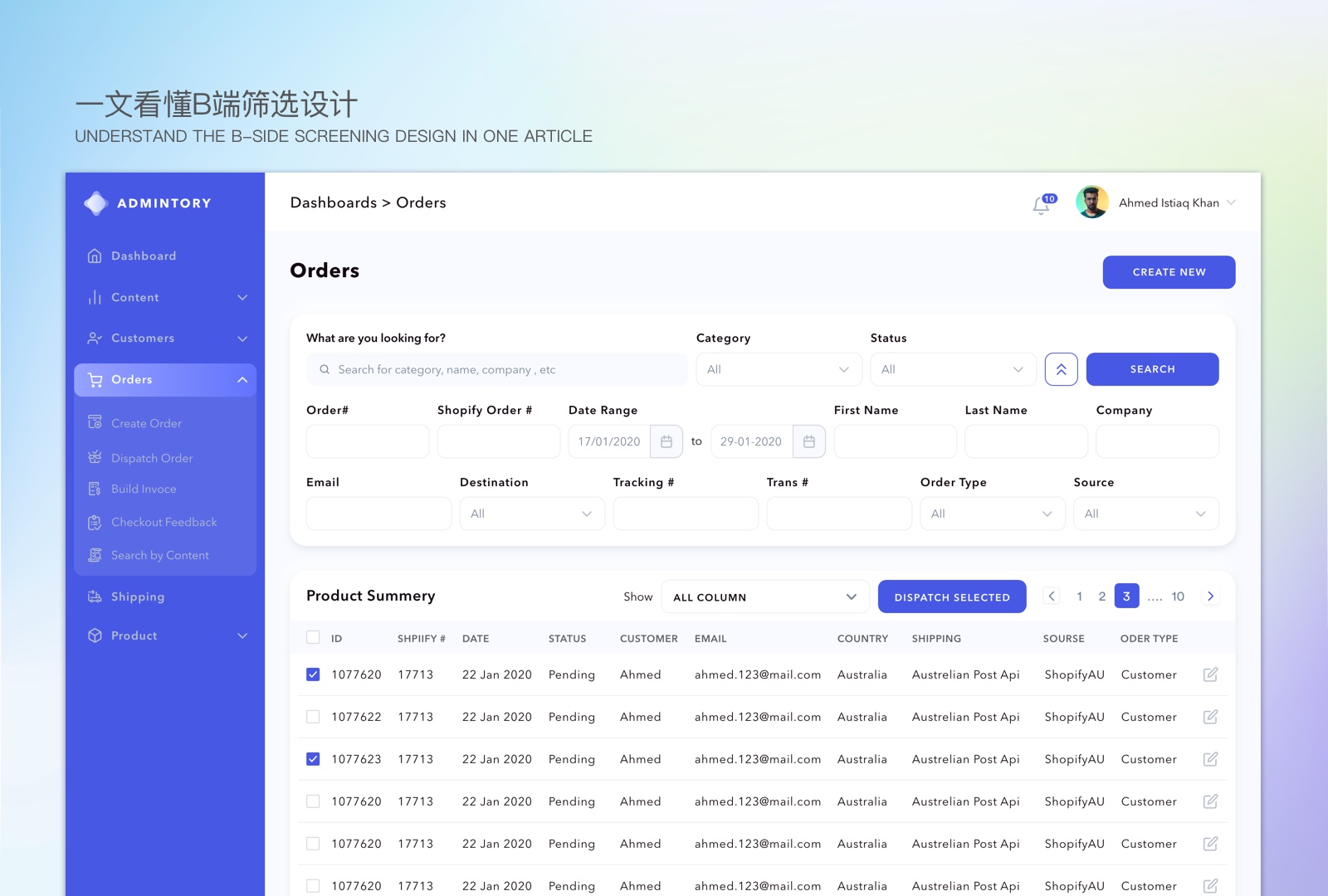
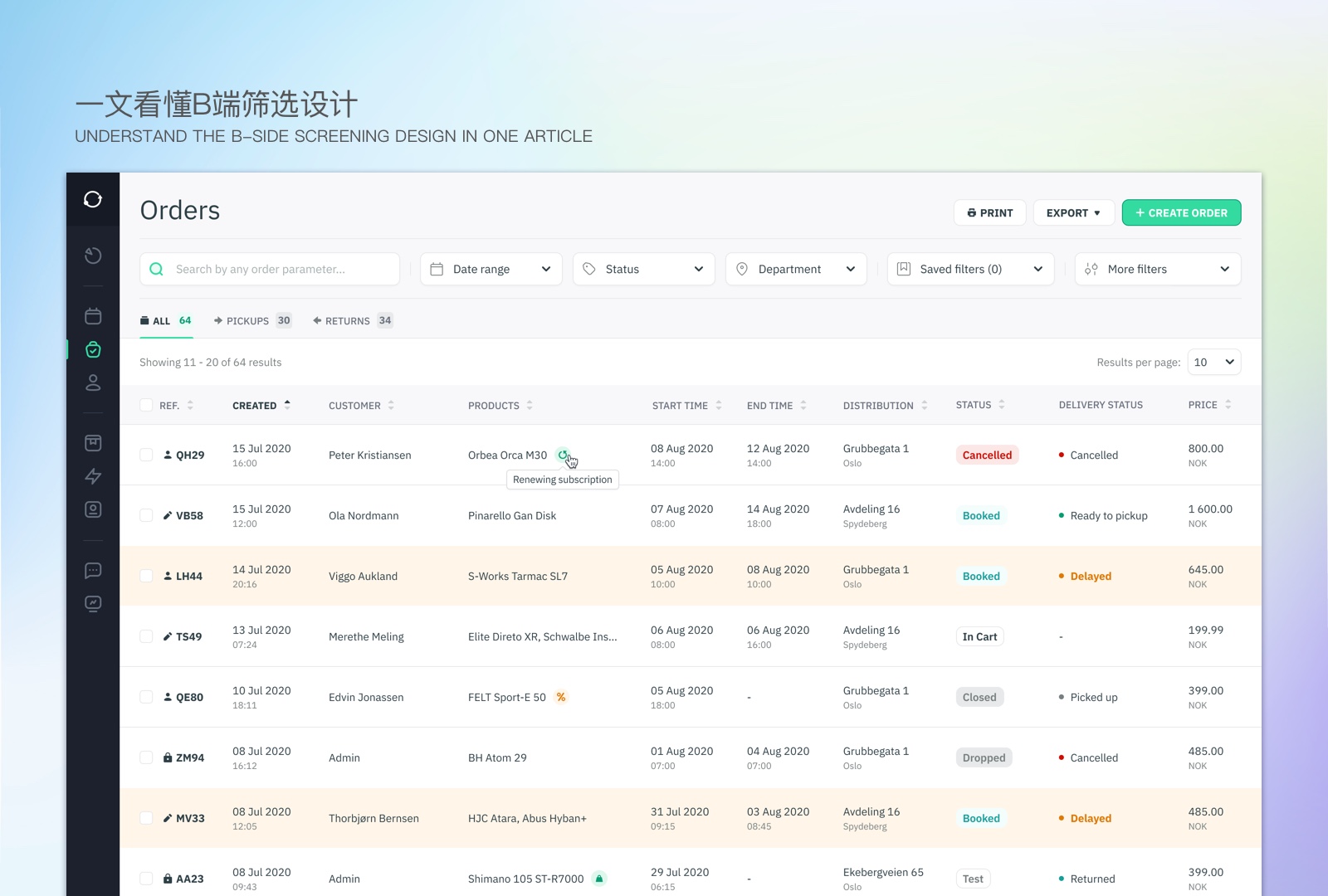
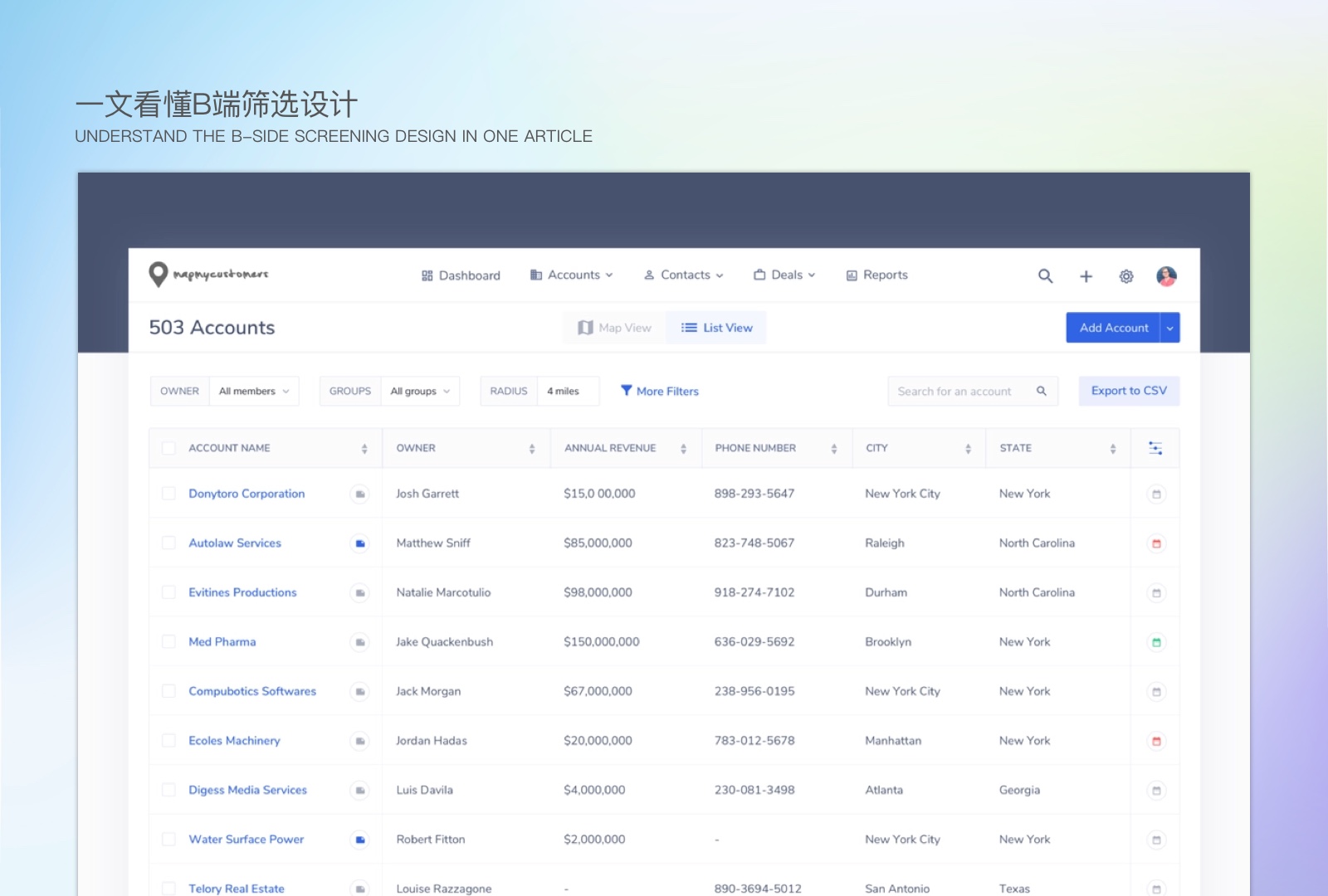
从位置上来说,组合筛选一般有如下几种常见类型:上下布局水平筛选区、左右布局的垂直侧边筛选区、 内嵌的的表头筛选区。

上下布局水平筛选区
最常用的上下布局,筛选区放置在表格页面的上方,方便用户识别选项,提高了用户筛选的效率,明确哪些数据是用户所需的。上下布局的筛选区也方便用户进行阅读,对于那些由不同数据结构组成的页面,是一个很好的选择。

上下布局的筛选区的可扩展性差,当筛选项目少于五个的情况下,最常使用的就是上下布局,而当筛选项目多的时候,会占据大量页面空间,内容在较多时,推荐增加收起功能,这样保证筛选整体面积不会很大,提升屏效比。
左右布局的垂直侧边筛选区
左右布局的筛选区一般是以字段选择进行筛选,筛选区的位置较固定,不会因为筛选项过多而影响页面中主要内容的位置,可扩展性强,可在收起部分嵌套更多的字段值。

左右布局的好处就是能够将筛选的所有条件都直接的展示出来,可以适应很多场景,但是这种类型筛选器可以影响整个页面。我们需要确保页面上的每个元素都有效地受到筛选的影响,避免造成混乱。
内嵌的表头筛选区

表头筛选是一种复杂的筛选形式,常见于列表中,是一种列表内置筛选形式,适合表格列比较单一内容的筛选,其最开始是源于Excel的筛选形式,点击表单的筛选按钮,可以将表头的筛选字段直接带入,方便用户。
筛选区有两种不同的反馈模式:数据实时更新反馈和数据手动更新反馈。

数据实时更新反馈
界面将与所有设置的筛选相匹配并对结果进行实时更新。
这种模式的优点是在执行筛选时为用户提供了一种方便简单的体验,可以在每次点击后立即看到结果。适用于较低风险的交互,一旦处理多选过滤器或更复杂的输入时可能会造成混乱。当然还需要考虑处理数据的多少,如果应用中数据量巨大,每次更新时间较长,反而会降低用户的使用效率。
手动更新反馈
在手动更新反馈模式下,过滤结果只有在用户点击查询时才会更新。如果用户想在每次更改后查看结果,必须单击查询按钮。
这种模式适合多纬度复杂的筛选,所有筛选字段设置完毕之后,统一执行操作,和实时反馈结果相比降低筛选等待时间,尤其是在大量数据进行筛选中,优化了用户体验。

什么情况不适合用筛选?
选用筛选组件的前提是信息能被清晰分类。如用户ID/电话号码,注册用户邮箱这种无明显规则的就不适合用筛选组件去查找,用搜索会更好。
筛选分类条件有什么要求?
一是分类需符合大众认知的条件。如:按照年月日的认知来选择,地理位置按照省市区街道…
二是要求筛选类目的分类要合理、避免晦涩难懂的文案。这决定了用户使用筛选功能的时候是否清晰无困惑。
高频筛选操作怎么样方便用户操作?
首先高频筛选操作不是产研团队自己主观臆断出来的,需要有数据支撑。很多产品为了满足用户快捷操作,会在筛选区帮用户集成常用的快捷操作入口。比如很多电商产品的新品、包邮等快捷筛选。根据不同产品用户习惯下操作整理出快捷操作入口能提高用户体验方便度。
筛选和搜索的区别?
主要区别在于用户对目标的清晰度不同,需要选用不同组件功能来达到其目的。
在B端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行的检索后,展示相对应内容;筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容。
搜索和筛选都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。
在设计组合筛选的时候,筛选区的设计需要根据业务实际情况进行设计,考虑每个筛选字段和业务场景,来安排合理的筛选展示方式。
那么到底什么情况下使用何种筛选模式?我们在设计筛选的时候可以如何思考?显然,使用频率和界面空间是两个非常重要的评判维度。除此之外,我们还可以以可见性、系统性能和用户认知等维度去深入思考,下面将逐一分析。

频率
使用频率是界面设计的一个重要考量因素,我们通常都会把高频使用的功能放在显眼且容易操作的位置。同理,对于筛选模式,我们也会依据筛选条件的高低频进行设计。频率除了影响使用什么模式外,还会影响筛选条件及筛选项的排列顺序,这里就不多叙述了。
界面空间
一些界面模式的出现就为了应对界面空间不足的情况。而我们基于有限的界面空间选择合适的筛选模式是件再正常不过的事。
可见性太弱,当筛选条件都被收纳在一个个小小的入口按钮时,它的可见性也会随之降低,尤其在PC端,一个大屏幕下更难发现。
可见性
既然说到可见性,不妨展开讲讲。可见性是一项重要的设计原则之一。一个明显的道理是,可见总比不可见好,但由于界面空间限制,我们不得不取舍。那么如何取舍才能保证可用性仍然友好?
针对筛选模式的可见性,我们可以分三个要点去考虑:
1、筛选条件本身的可见性:
用户越难发现,即可见性越低。通常,我们都可以以使用频率来决定筛选条件的可见程度。但有时候也会失效,因为正如上文所提及,到了筛选这一步通常是颗粒度比较细的分类,否则我们可以用导航解决。但颗粒度越细,用户对信息的需求就越不一致。比如,挑一件衣服,有人希望按品牌筛选,有人希望按价格,有人希望按颜色,我们很难判断哪个频率更高。面对这种情况,只能将所有的筛选条件平铺出来供用户选择。例如,淘宝天猫等电商产品往往会使用矩阵式的筛选,而一些数据格式更多样的B端产品则直接使用输入式的筛选。
2、筛选项的可见性:
筛选项的可见性同样影响模式的选择。页签式和矩阵式筛选的可见性比下拉式更高,因为用户可以直接看到筛选项。但筛选项一定要让用户看见吗?对于这个问题,可直接以筛选项的多少去决策(少则可见,多则不可见),比如一些B端产品,如果将备选项都全平铺出来可能一个屏幕都放不下,所以只能将所有筛选项收起。但这是一种极端的情况,缺乏说服力。
用户对备选项是否足够熟悉?比如对于一个尺码的下拉框,我很清楚自己能选择什么,但对于一个衣服风格的下拉框,由于我对风格不熟悉,不能预判这个筛选条件能起什么作用,很可能会将其忽略。
3、选中项的可见性:
选中项的可见性,即当我选中某几项后再次查看选中项的难易程度。
性能
数据量大才需要筛选,而数据量大必然会有性能问题。在不同场景下,用户会发生不同的行为,对性能的要求也会不一样。我们能经常发现一些筛选模式会带有“确认”按钮,当用户设置完筛选条件后不会即时刷新,而需点击按钮才能触发。而有的筛选模式则没有“确认”按钮。这分别对应着两种不同的场景。
第一种场景,如B端产品中的查询报表场景。我需要找出符合条件A、B、C的所有信息,并进行对比分析,那么我就会设置筛选条件A、B、C后一并筛选出来,这种情况是一步到位的,我不需要再额外添加条件D或E,所以有“确认”按钮的筛选模式更符合此场景。反而即时刷新会在我设置筛选条件时造成干扰。
另外一种场景,常见于B端产品中的查询列表场景。如果我想找到信息α,通过筛选A后得出10个信息,那么凭肉眼即可找出信息α,任务结束,但如果筛选A后得出1000个信息,我可能会再添加筛选条件B、C或D,直到筛出的信息能让我一眼分辨出信息α。换句话说,这时候我的心理模式是即时满足的,只要信息缩窄到一定范围我就会停止添加筛选条件,否则我会继续添加筛选条件。所以即时刷新能更符合此场景,但与此同时就需要考虑到性能问题。
另外,我们也可从变更频次和变更概率这两个维度进行思考。
变更频次是指用户反复使用筛选的次数,变更概率是指用户使用筛选的可能性,一般来说,高频次必然大概率,但大概率不一定高频次。而这两种情况对性能的要求是不同的。还是以报表和列表为例,在列表中,虽然很大概率会使用筛选来寻找信息,但由于用户是即时满足的,而且满足即可,所以不会重复变更筛选条件。而在报表中,虽然用户会一次性设置筛选条件,但需要分析的数据不只一种,所以会高频更换筛选项,回想一下我们去分析自己产品或竞品的日活月活等数据时,是不是会高频地切换数据来分析比对?所以,高频次的筛选就会对性能有更强的要求,而为了避免性能问题,往往也会加上“确认”按钮。
用户认知
最难解决的其实是用户的认知问题,尤其在模式相对固定的当下,让用户适应并习惯新的模式并非易事。我们想出一些创新性的筛选模式时,不要忽略用户的认知。

什么是交互设计?
交互设计是针对流程进行的设计,为确保用户与产品接触时有符合的行为习惯,保持操作过程的流畅逻辑,需要通过交互设计来引导行为,设计整个行为流程。
流程中需要考虑接触前的信息显示,接触过程中的体验反馈,以及接触后的结果反馈,来给予我们下一步的行为指示。交互流程的目的以提升用户使用产品过程的体验感受为目标。
那么我们应该根据用户习惯设计功能?还是设计可以改变用户原有使用习惯?
产品设计该以什么样的交互方式呈现?我们的设计又是否为用户带来愉悦的使用体验?
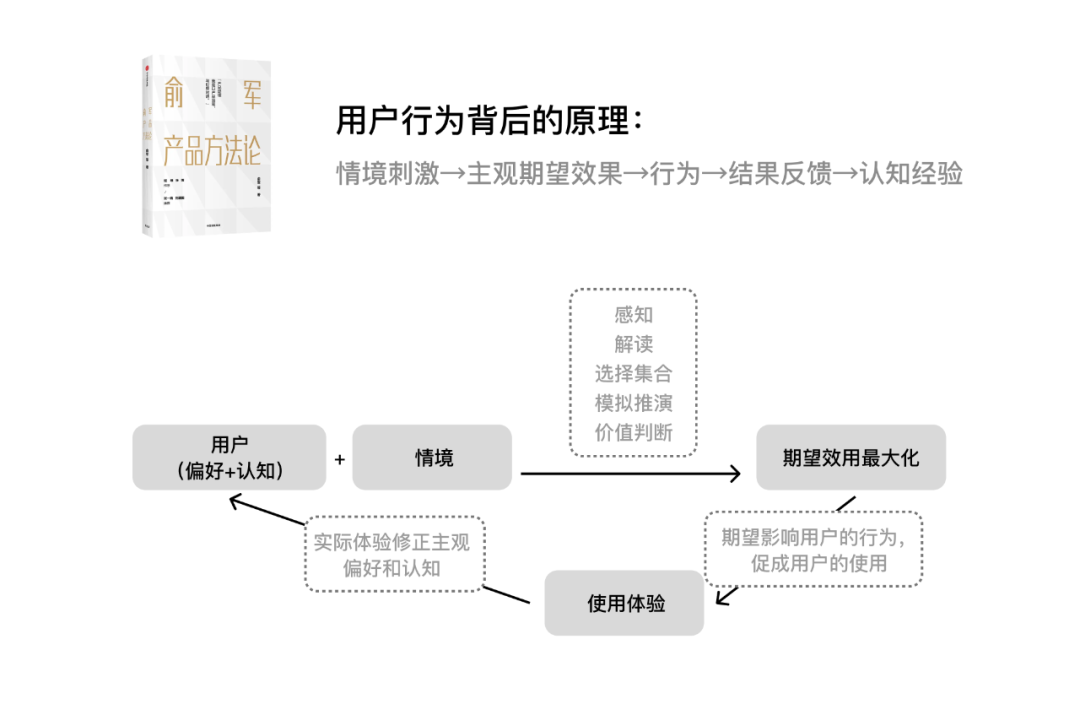
在《俞军产品方法论》中关于用户行为背后原理的阐述,在行为发生前,用户会接受一个情境的刺激,然后用户会根据已有的认知经验去产生一个主观的期望效果,并产生与之对应的行为。行为产生的结果反馈又会成为认知经验,从而可能对用户的下一次行为产生影响。

用户的行为认知具有可塑性,会根据每次行为的反馈积累经验来完善认知模型,每次的结果反馈也会影响用户下一次产生相应行为的判断。可见用户行为其实也是一个不断学习和适应的过程。
用户行为受以往经验影响,即在使用产品前就会根据认知去引导行为的产生。不只在同一产品中会有这种行为,用户同样会把认知经验也代入到相似产品上,继而有着相同的使用期望和操作行为。
这与尼尔森提出的雅各布定律有着相同的理论结果,作为10大可用性原则的提出者,他通过研究发现用户更善于根据已积累的经验来使用产品。

雅各布定律用户将大部分时间花在其他网站上。这意味着用户更喜欢您的网站与他们已经知道的所有其他网站相同的方式工作。为用户习惯的模式设计。
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know. Design for patterns for which users are accustomed
遇到新事物时,当产品概念与用户认知不匹配,用户在使用产品的过程中就会由于不一样的理解方式而产生困惑,甚至产生持续性的错误操作,所以在设计思考中应尽量考虑用户原有认知习惯。
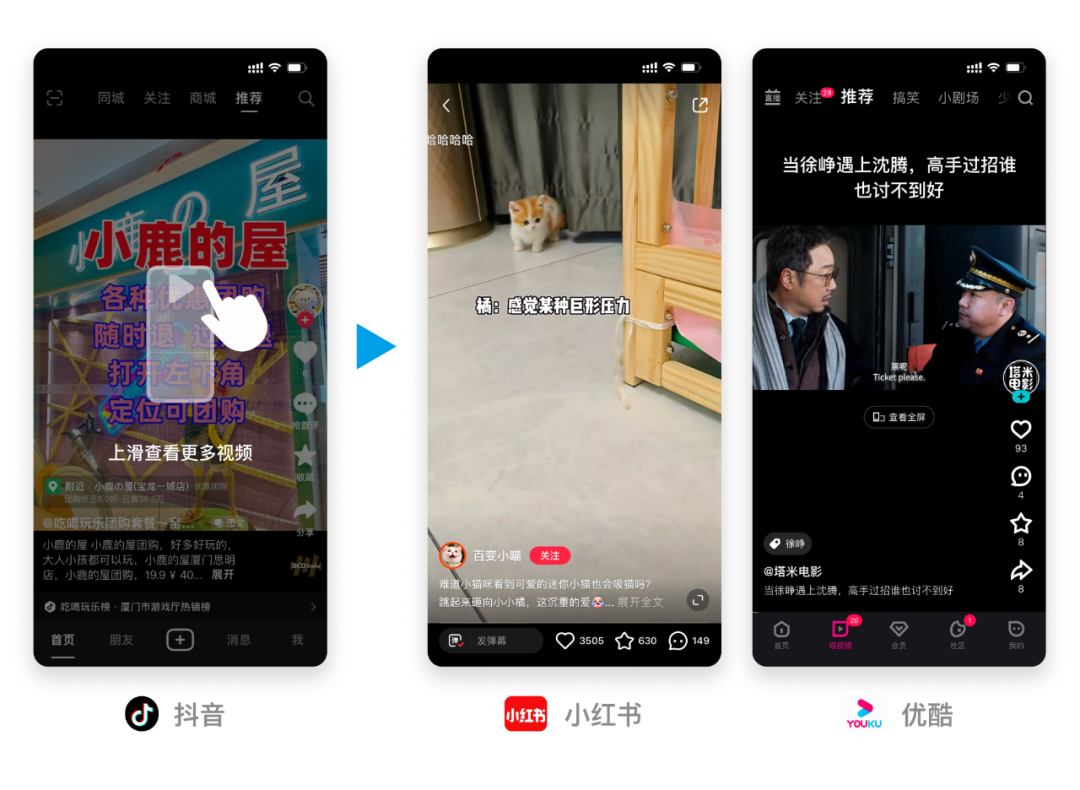
举个较简单的例子,在抖音习惯了竖屏沉浸式浏览短视频的行为后,在相应视频类产品也会产生同样需求的场景,提供对应的功能满足用户需求,有助于用户使用产品提升平台内容的消费曝光,相同的交互方式和内容信息展示也有助于降低用户理解成本,提升使用体验。

(1)认知负荷
为什么用户更喜欢根据已有经验来使用产品?这就需要了解另一个概念,认知负荷。
认知负荷是指一个人工作记忆中正在使用的注意力或者精神力总量。
人对信息的理解、短时记忆存储是有容量限制的,当我们的大脑接收的信息超过了上限, 就会减慢大脑信息处理的效率,在短时间内处理大量信息必然会增加大脑的认知负荷,进而影响到判断与决策。
而用户在操作任务时,相关信息又会存储在大脑的短期记忆中,在理解页面信息时,需要识别、思考、记忆越多就会产生负荷。
表现在用户自身上的就会觉得复杂,“这个是什么意思?”、“接下来要做什么”等等问题都会转变成负向的情绪反馈。
所以用户行为的习惯性是因为行为反馈符合自身认知,这样让产品使用起来更“简单”。好的设计不需要让用户过多思考,这也指导我们设计师在方案思考的时候要可能降低用户学习成本。
(2)习惯迁移
既然用户行为习惯如此重要,那么就无法改变了吗?
一般来说,旧的行为体验越久,形成的沉没成本越高,由于损失厌恶心理的存在,用户接受新体验方式的意愿会越低,沉没成本是指过去的决策所产生的不可挽回的成本,包括时间、金钱和精力等等。
用户和产品的关系在于价值互换,如果一个产品对用户来说没有价值,即使体验再好也不会去用,而当用户因为需求价值来使用产品时,如果体验足够好就可能留下来,用户习惯迁移的最迫切问题就是怎样让新的产品(体验)所能提供的用户使用价值,足够忽略沉没成本的损失。
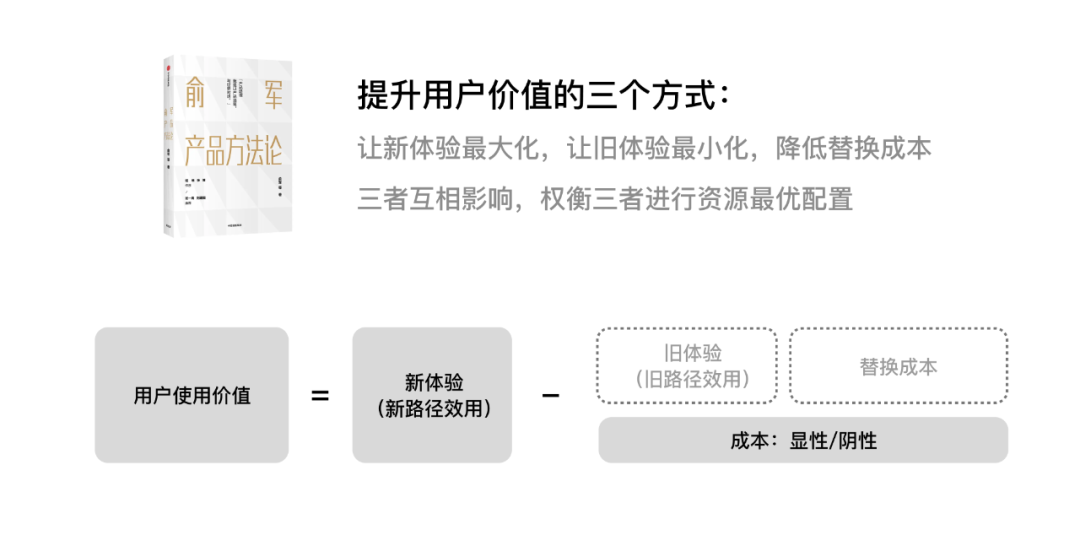
在《俞军产品方法论》中,给出了提升用户价值有三种方式:让新体验最大化,让旧体验最小化,降低替换成本,三者互相影响。

在产品设计中,我认为尽可能的根据用户行为习惯去设计可以帮助用户更好的理解和使用产品,为用户习惯设计不是简单的对竞品模仿复制功能使用,而是更多关注用户自身的行为需求去提供更多的产品价值,提升使用过程中的体验,做到有价值的设计创新。
抖音目前的成功毋庸置疑,它改变了原有的视频浏览方式,通过沉浸式内容展示提升了用户专注度,滑动切换视频保证了视频浏览的延续性,将音乐当成视频素材进行二次创作等等一系列创新都提升了产品价值。
所有的行为习惯都需要学习,但是好的习惯用户只需要学习一次,上滑手势的交互动作几乎不需要什么成本,对视频流内容获取也有着很强的成瘾性,很容易形成行为习惯。

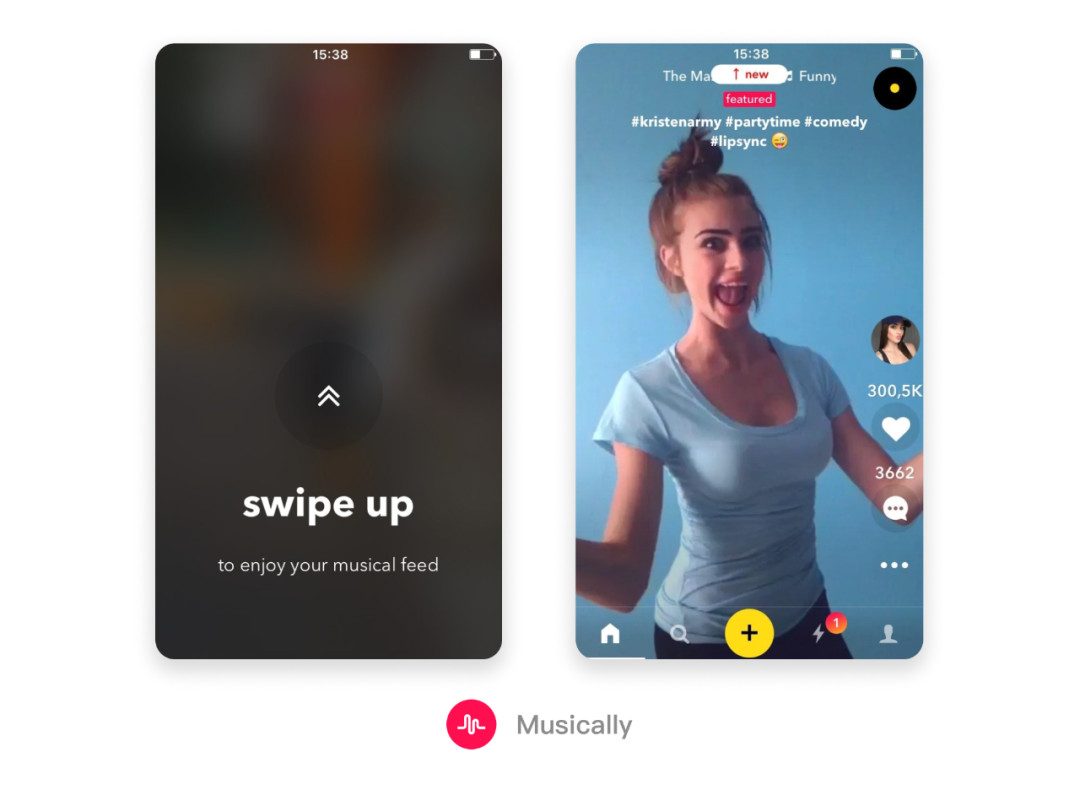
作为抖音前身的Musically,创始人朱骏通过观察当代年轻人在手机上的使用,将原本教育平台的构想转向做娱乐化平台适应人群行为习惯。
年轻人有着极强的个性表现需求,并且已经在诸如YouTube,Snapchat等平台懂得如何剪辑,拍摄视频,内容生产不需要有过多的学习成本。但即便如此,还是发现了平台用户的上传频率不高,用户很难保持高活跃的产出。
后来为了养成用户随时随地创作内容的习惯,将产品价值调整为专业对口型APP,顺应当时一个对口型挑战的节目观众的模仿需求,进一步降低了内容生产门槛,优化了原本普遍认知下的上传拍好的视频片段到软件,再添加音乐进行剪辑的流程,这也极大的提升了内容生产效率。
我很认同他说的,一个产品成功的核心,其实是因为他的一个功能很能打,不在于一直增加功能。
商业产品开发最终都是为实现商业价值,循序渐进地培养用户行为习惯,有助于更高的留存,对于用户行为设计、习惯设计,本质上都是通过一系列优秀的体验来强化行为习惯,加强用户需求与产品价值间的关联,让用户自然而然的形成品牌认知,比如当用户想打车或者想购物时心中所浮现的产品。
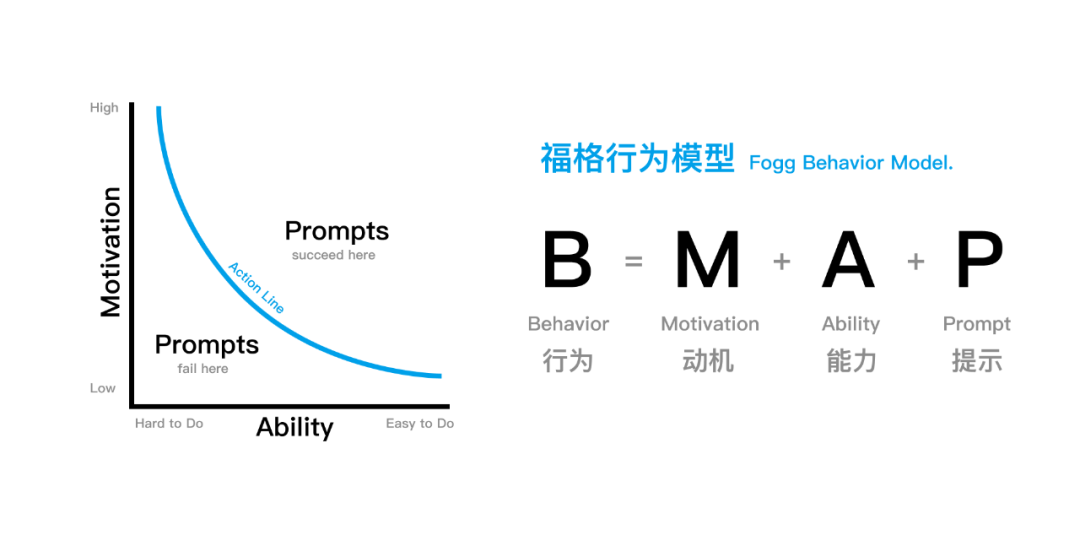
在行为设计中,有诸多因素会影响用户是否会去使用产品/功能,福格模型将影响用户行为的因素总结成以下概念:
B=MAP
这个概念看似简单,但是适用于所有类型的行为,并且有很强的通用性,这个概念由行为科学家福格提出来,为各个领域的行为设计提供解决方案。

福格行为模型当动机(M)、能力(A)和提示(P)同时出现时,就会发生行为(B)
Behavior(B)happenswhenMotivation(M),Ability(A),andaPrompt(P)cometogetheratthesamemoment.

希望用户具有哪些行为,用策略进行引导,设计满足三个条件的方案或制造条件满足,福格模型对我们的设计方向也提供了更多的想法。
总的来说,为触发用户对产品的使用行为,需要给予用户足够的动机,帮助用户获得能力,设计足够明显的提示。
在动机方面可以考虑用户自身想要的内在需求,或通过外界获得利益激励,也可以根据用户心理需求形成用户间竞争、跟风、群聚等羁绊。
我们在设计上极可能地降低使用门槛,降低复杂程度,帮助用户减轻心理负担或解除忧虑。
考虑当下场景给予明显的提示,做到“需要什么的时候刚好出现什么”,符合自身行为需求,保持用户产品使用流程的连续性也有助于体验的提升。
用户行为是指用户与产品进行交互的方式,设计师根据用户行为特征进行设计,来提升产品使用过程中的用户体验,通过福格模型我们可以有更多的方案思考方向,在产品行为设计上比较常用的方式可以分成引导和预判两种类型。
引导设计需要让用户明确当前的状态,知道下一步能做的事情,避免用户行为中断;而预判类型主要需要考虑用户下一步的行为,当用户有明确的行为目标时,辅助用户高效完成。

(1)未完成效应
利用心理学上的蔡格尼克记忆效应来提升用户对未完成状态的关注度,比如以进度条形式的任务类型。部分遮挡的内容信息设计方式也可以传达给用户,滑动可以查看更多内容的行为引导。

(2)信息提示
在用户操作过程中,通过信息提示可以让用户明确不同操作行为的结果反馈,引导用户做出符合自己预期的行为,降低不确定性和误操作。
比如通过下拉操作出现的淘宝二楼,和微信中语音信息的发送都进行了信息提示。

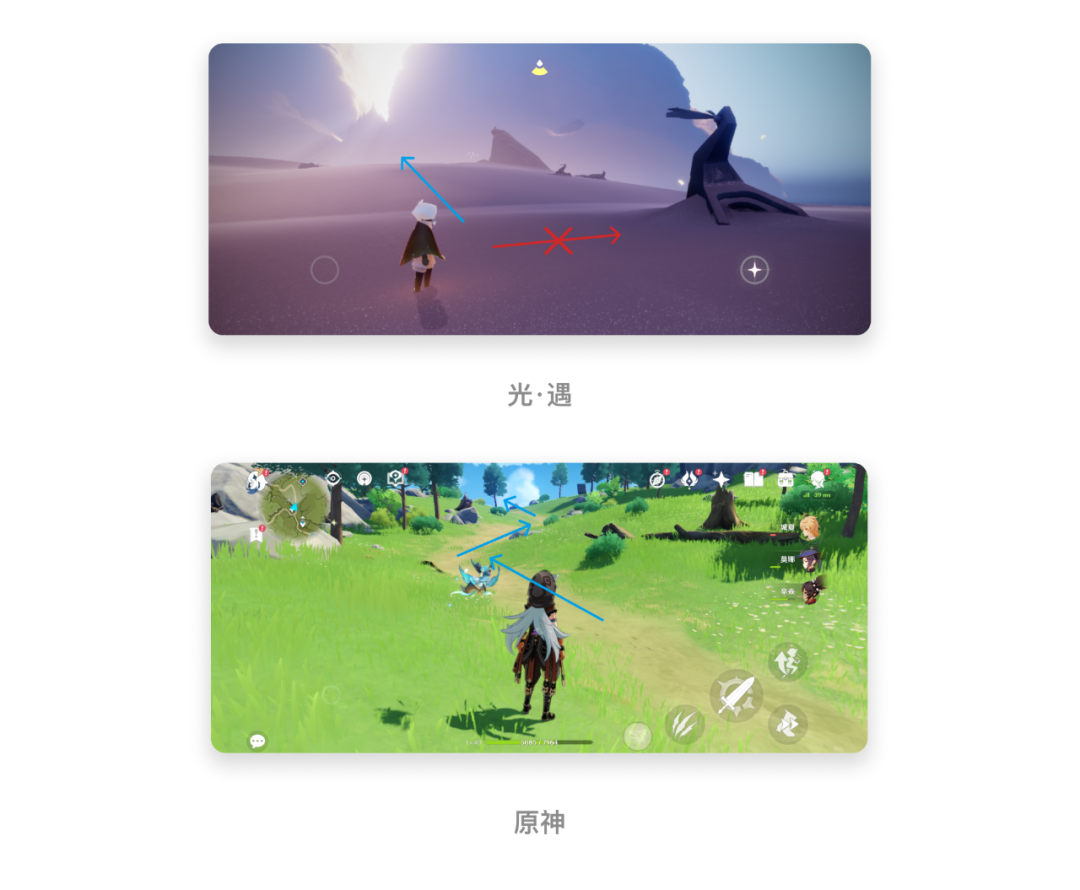
(3)视觉动线
通过对用户视线方向进行引导,达到传达提示作用,在游戏设计中比较常用于方向指引。
如光遇中,用户行进方向错误时,会有些微的镜头偏移到正确方向来进行提示,或者如原神中,直接以道路的行进方向来提示位置信息。

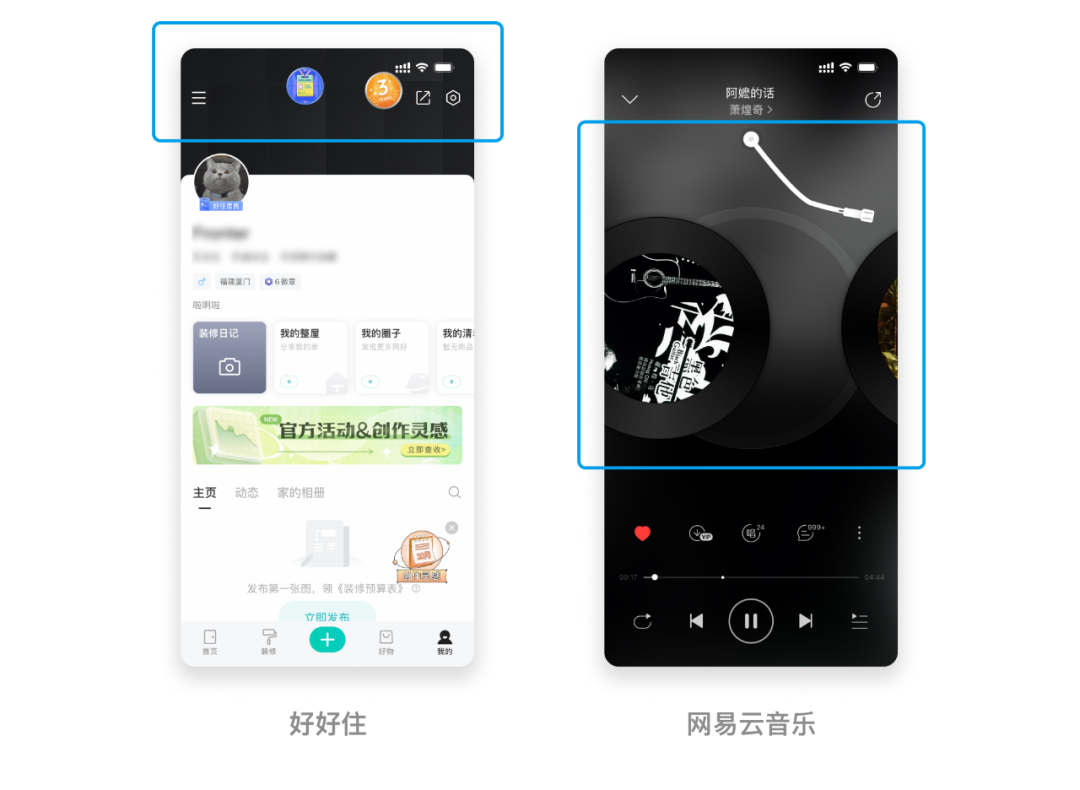
(4)物理映射
通过隐喻设计的方式,让用户联想与物理环境中相似事物的特征,通过拟物的方式建立联系,将现实生活中的认知代入产品中,以达到降低理解成本的作用。
比如在好好住中,利用陀螺仪来模拟物体掉落的重力感,增强了徽章的真实感和趣味性,网易云音乐模拟了黑胶唱片换盘、播放暂停等操作,仪式感满满。

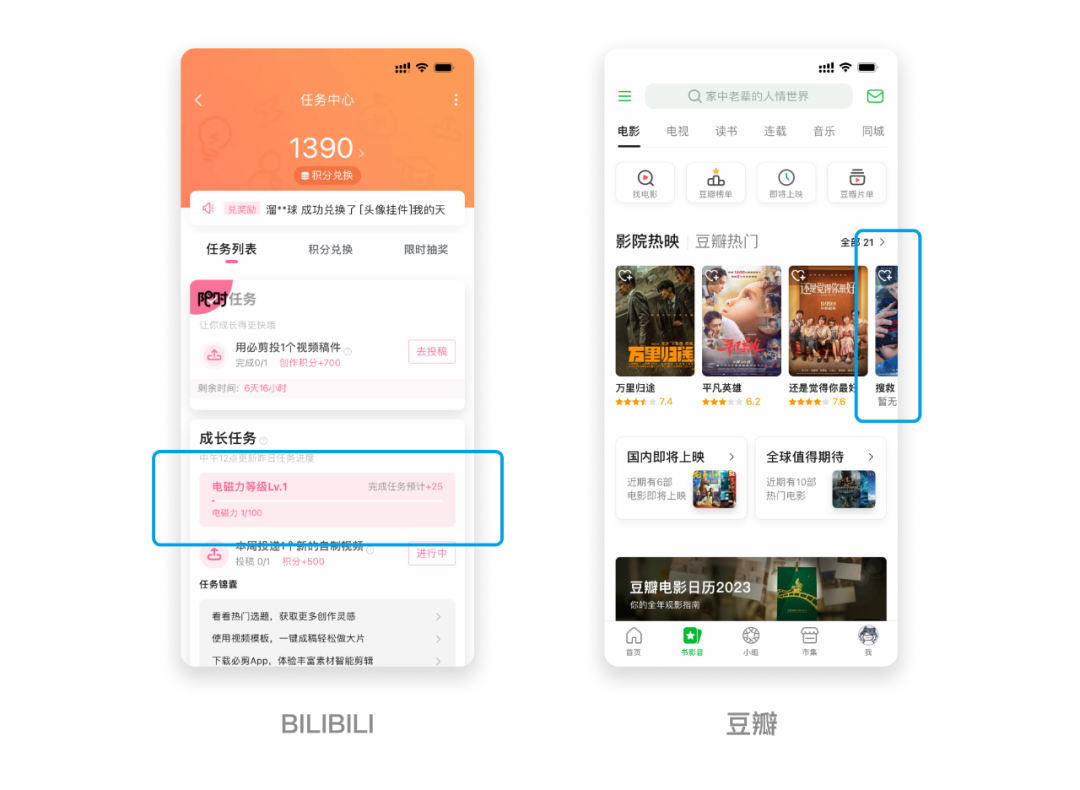
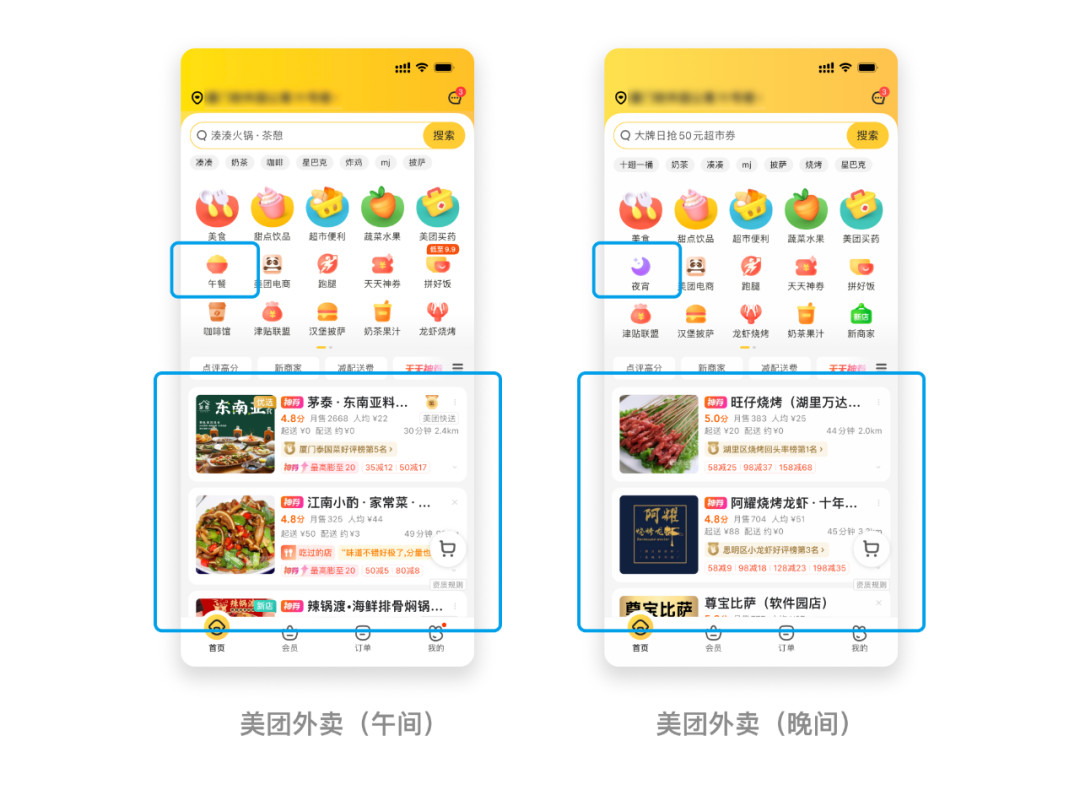
(1)符合情境
产品设计的一个值得关注的点是合时宜,在不同的情境中,用户的行为和意图也会有所不同,针对性的进行区分设计才会更符合用户预期。
比如在美团外卖中,在午间或晚间不同时间段打开的内容推荐也会有所差异,会根据时间段区分不同的内容展示。

(2)高频行为
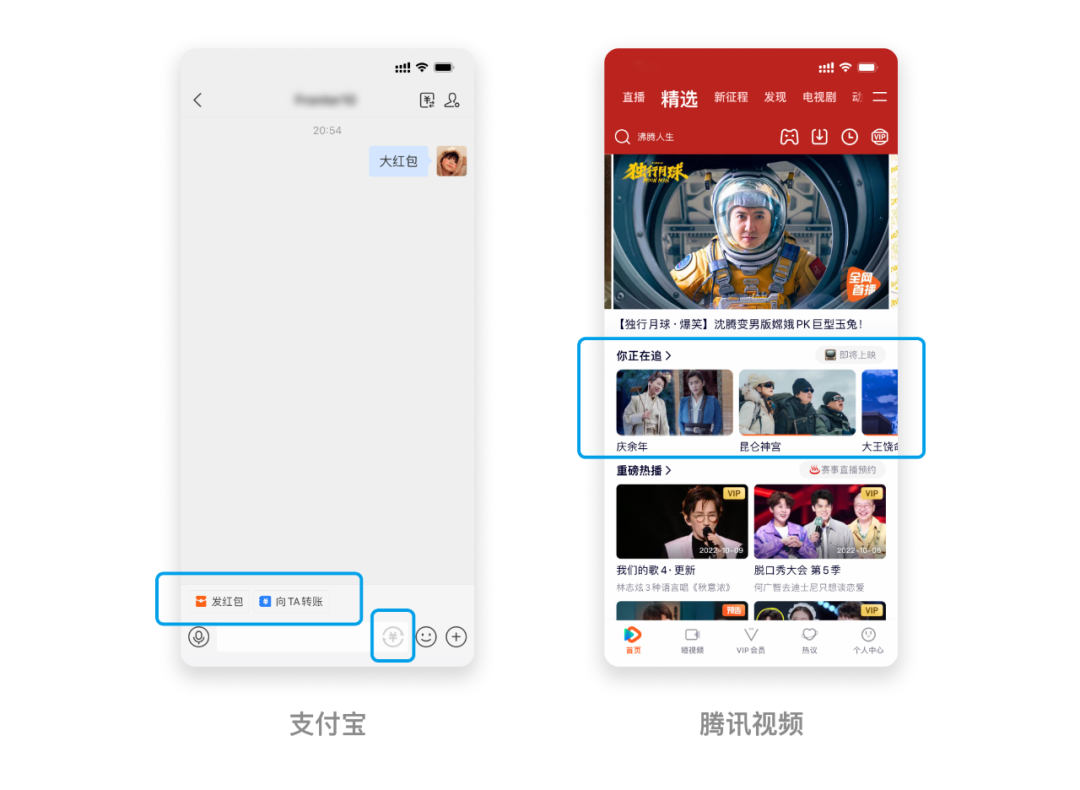
用户与产品的关系是,用户通过产品的使用来解决自身需求。在支付宝中,作为支付平台,用户间的高频行为是转账、发红包等交易行为,给予更多显示可以降低查找成本。
腾讯视频作为内容平台,内容推荐的优先级也受用户喜好等因素影响,在一般情况下,用户手动标记的追剧内容会比单纯平台内容推荐更有播放需求,也更容易触达用户提升播放动机。

(3)临时反馈
在一些流程设计中可能存在较强的上下步骤连续性,在系列行为完成前,用户的关注度会更高。当原流程中,若短时间内重要的反馈信息需要强调时,将信息以成本最低的方式直接曝光给用户,可以提升在整个流程中的高效率体验。
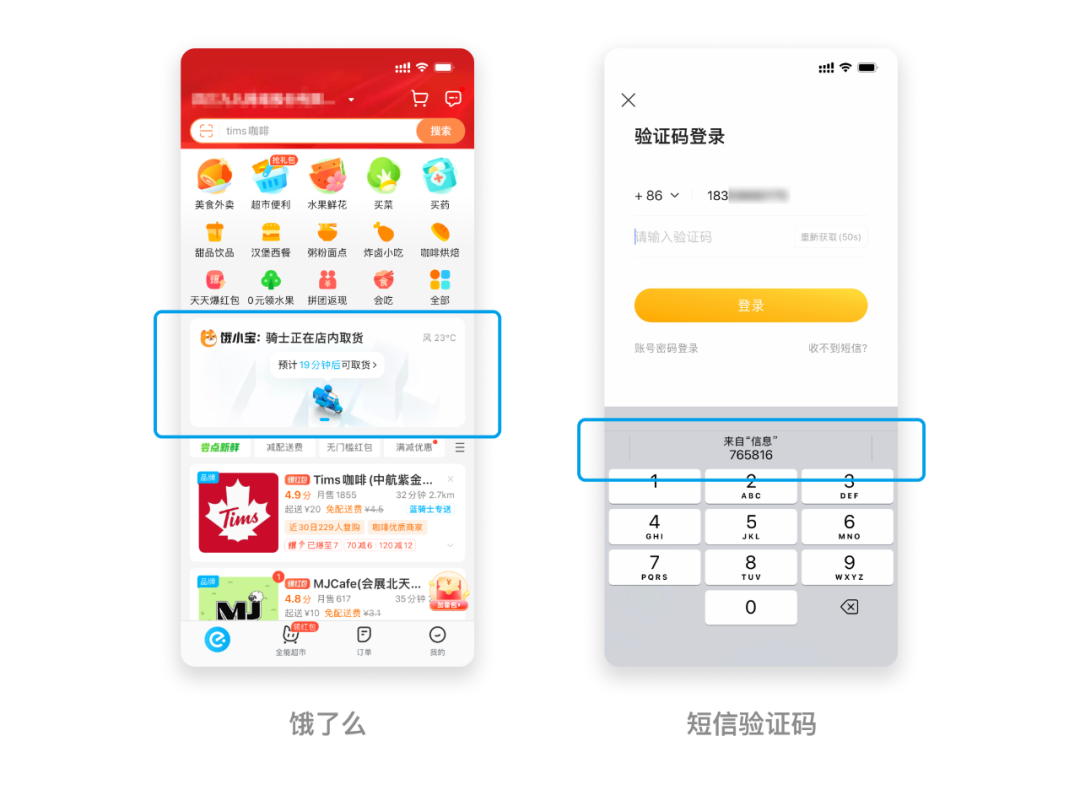
饿了么作为外卖应用,当用户下单后到收到外卖之前,再次使用APP,关注度最高的是当前订单配送的位置时效,收货后订单状态的优先级就会被降低,通过临时状态的显示规则,可以灵活的解决信息显示优先级的不同状态。
同样在iOS短信验证码的获取过程中,因为验证码的获取和输入有着较强的关联,收到短信后直接显示便于填写,输入之后信息的需求降低,可以间隔时间或操作后自动消失。

(4)简化流程
在功能使用中,设计师应该在功能使用,有符合用户行为认知的前提下,尽可能不需要让用户频繁操作,应该缩短操作路径,减少多余思考成本。
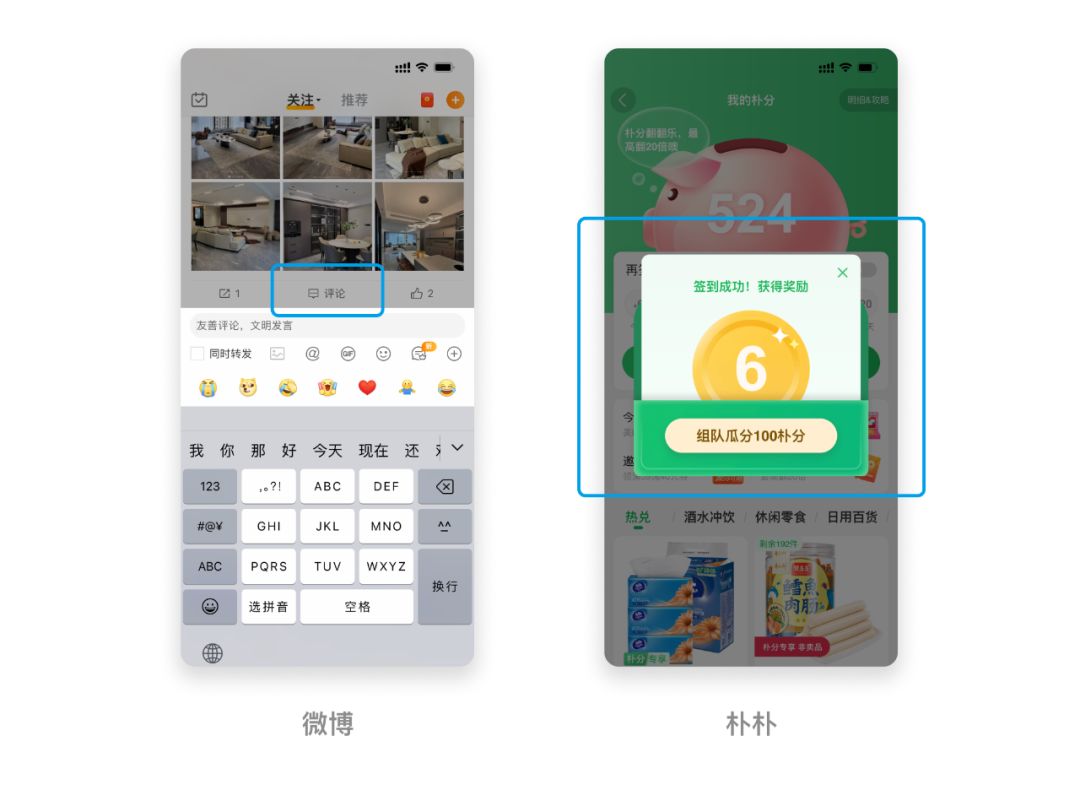
在微博首页的信息流中,当没有评论数时点击,会在当前页面直接显示进入评论流程,不中断当前信息浏览的状态;当有评论时点击,会进入详情页的评论区。
一般来说,签到都是为了提升用户活跃的功能,通过外部奖励养成启动APP的习惯。朴朴中用户点击签到入口,跳转到签到页时,会自动进行签到,在用户目的明确的情况下减少了还需手动再次触发点击的行为。

在设计方案的分析中,我们会设想最理想的用户行为路径来思考,但用户实际的产品使用过程有时候会与我们设想的有所差异。
在设计之初就需要考虑到用户的行为路径可能不只是一个线性活动,需要考虑多种行为路径的情况加以权衡。并且我们所做的设计是针对某一类群体的行为,而非独立的某一个用户,考虑这类群体的行为共通性,才避免陷入过于过于绝对的细节判断。

为了设计更符合用户行为的方案,用户调研应贯穿整个流程,通过定性和定量分析相结合来辅助我们做设计决策。
定性分析一般可以通过用户访谈的方式来来了解用户体验的具体反馈和原因。
定量分析通过埋点数据来验证群体行为的普遍特征,常用的数据主要关注以下两种类型:
使用数据:
蓝蓝设计的小编 http://www.lanlanwork.com